Закругление краев в фотошопе. Как закруглить края в фотошопе
Всем привет! Я думаю, что этот урок будет полезен каждому блогеру. Недавно я запустила акцию на блоге — . В одном из пункте я упомянула об оформлении картинок. Да, это тоже важный момент в дизайне сайта. Гораздо привлекательней смотрится сайт, оформленный одним стиле, например вы можете посмотреть на один из способов оформления на блоге — . Вернемся к теме поста, хочу рассказать вам один из способов оформления картинок в блоге .
Урок достаточно простой и за пару шагов вы сможете красиво закруглить углы фото.
1. Запускаем фотошоп, открываем нужную фотографию File -> Open
Я решила взять летную, освежающую фотографию на тему моря
*Если нам нужно сделать фотографию определенного размера, то создаем новое фото File -> New и указываем нужные размеры, например я выбрала 400×200, перетаскиваем фото, потом с помощью Free Transform или нажимаем Ctrl+F уменьшаем изображение как вам удобно.
3. В настройках инструменты можно задать радиус, на сколько сильно закруглить углы в фотошопе .
4. Легким движением руки обводим фото. Когда вы выбрали инструмент мышка приобрела форму крестика, теперь крестиком покажите на угол вашей фотографии. Если соединить крестик с углом фотографии, то 2 линии крестика станут белыми, теперь просто потяните в противоположную сторону и соедините крестик с контуром фотографии. Опять же если линии совпадут то крестик поменяет цвет на белый.
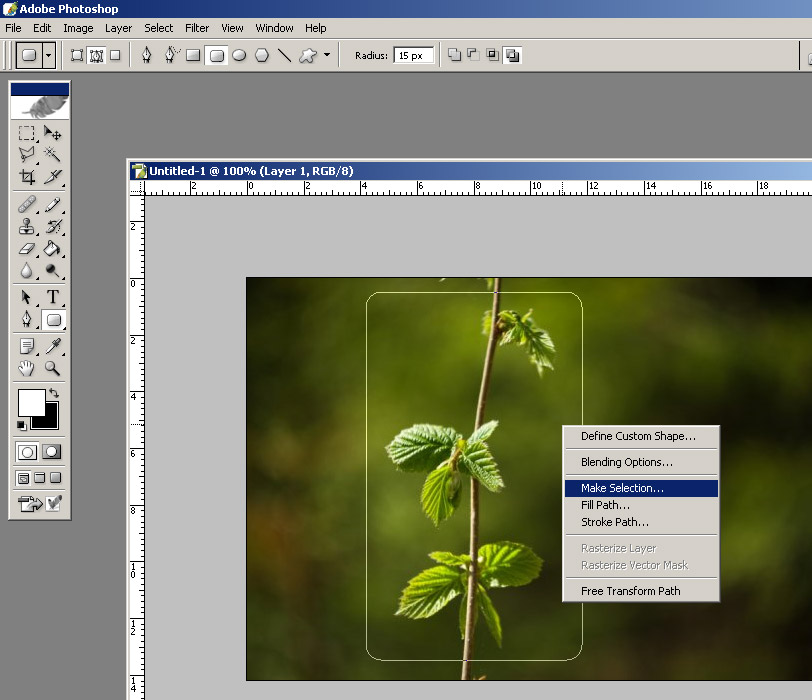
5. Нужно выделить область закругления. На фото жмем правой кнопкой мыши выбираем Make Selection и ничего не меняем жмем ОК.
6. В верхней менюшки находм
7. Теперь нам просто нужно удалить выделенные углы с помощью кнопки Delete на клавиатуре.
8. Убираем выделение, просто зажав Ctrl+D и смотрим на результат
Убираем выделение, просто зажав Ctrl+D и смотрим на результат
*Если хотите убрать белый фон, просто в слоях удалите Background
Вот такой вот простой , думаю пригодиться многим, для красивого оформления картинок, ваших блогов и сайтов. Всем желаю хорошего настроения и не болеть! Инканта
В этом кратком уроке я вам покажу, как вы можете cделать закругленные углы в Photoshop при помощи простых методов маскировки и фильтров.
Вы сможете настраивать радиус угла так, чтобы закруглить край вашей фигуры, текста и т.д. Это быстрый и простой метод, который позволит создавать закругленные углы. Для их создания вы можете использовать слой-маску.
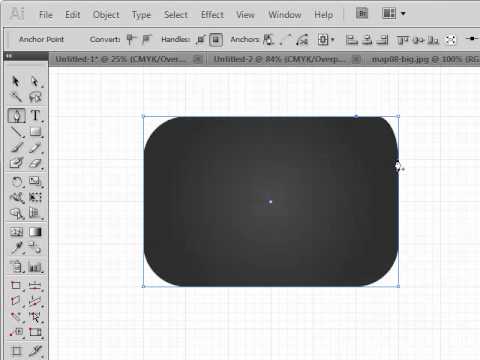
Используя ряд простых шагов в Photoshop, вы сможете сделать прямоугольник с закругленными углами. В Photoshop нет фильтра или какого-нибудь инструмента, чтобы сразу сделать круглый угол, но вы можете сделать это с помощью Illustrator. Он позволит вам создавать эффект закругленного угла практически для каждого объекта. В нем вам нужно перейти в меню Эффекты > Стилизация > Скругленные углы (Effects > Stylize > Rounded Corners).
Шаг 1
В этом быстром уроке я покажу вам простой метод, который позволит получить закругленные углы уже в Photoshop, используя растрированный текст, форму или какое-либо изображение. Возьмём векторное изображение звезды с острыми углами (этот метод будет хорошо работать так же и с прямыми углами).
Шаг 2
Теперь вам нужно растрировать слой. Для этого кликнете правой кнопкой мыши по миниатюре слоя звезды в палитре слоев и в контекстном меню выберите Растрировать слой (Rasterize Layer). То же самое вы должны сделать, если используете текстовый слой.
Шаг 3
Перейдите в меню Фильтр > Размытие (Filter > Blur) и выберите Размытие по Гауссу (Gaussian Blur). Радиус размытия будет зависеть от размера вашего изображения и от результата, который вы хотели бы получить. Я выберу радиус 5 пикселей.
Я выберу радиус 5 пикселей.
Шаг 4
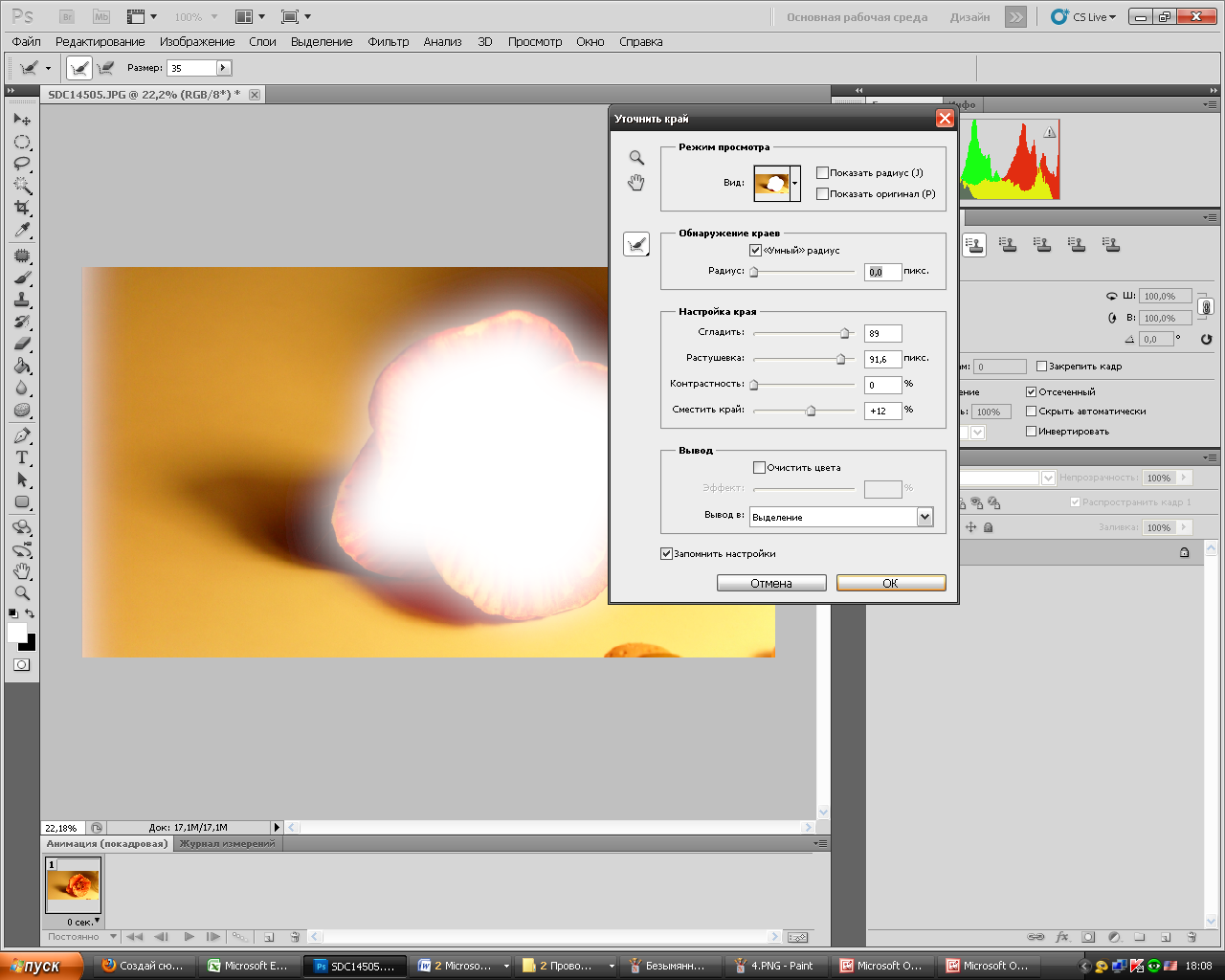
Зажав клавишу «Ctrl», кликните мышкой на миниатюру слоя, чтобы активировать выделение изображения. Далее переходим в меню Выделение и выбираем Уточнить край (Select > Refine Edge). Вы можете поэкспериментировать с параметрами Сглаживания (Smooth) и Растушевки (Feather), чтобы подобрать нужный эффект. Контрастность (Contrast) сделайте 100.
Шаг 5
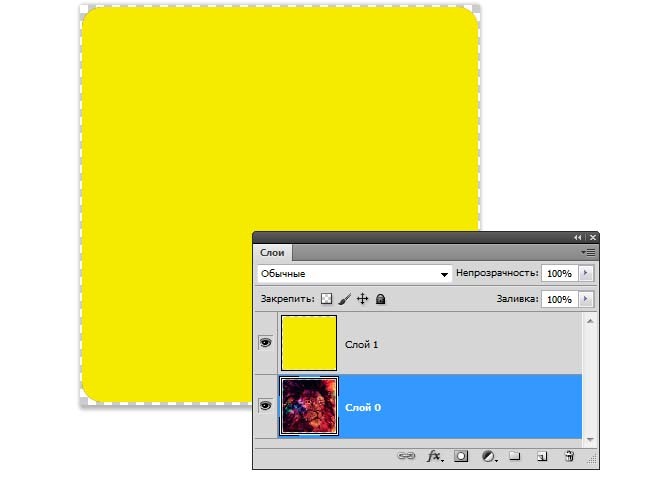
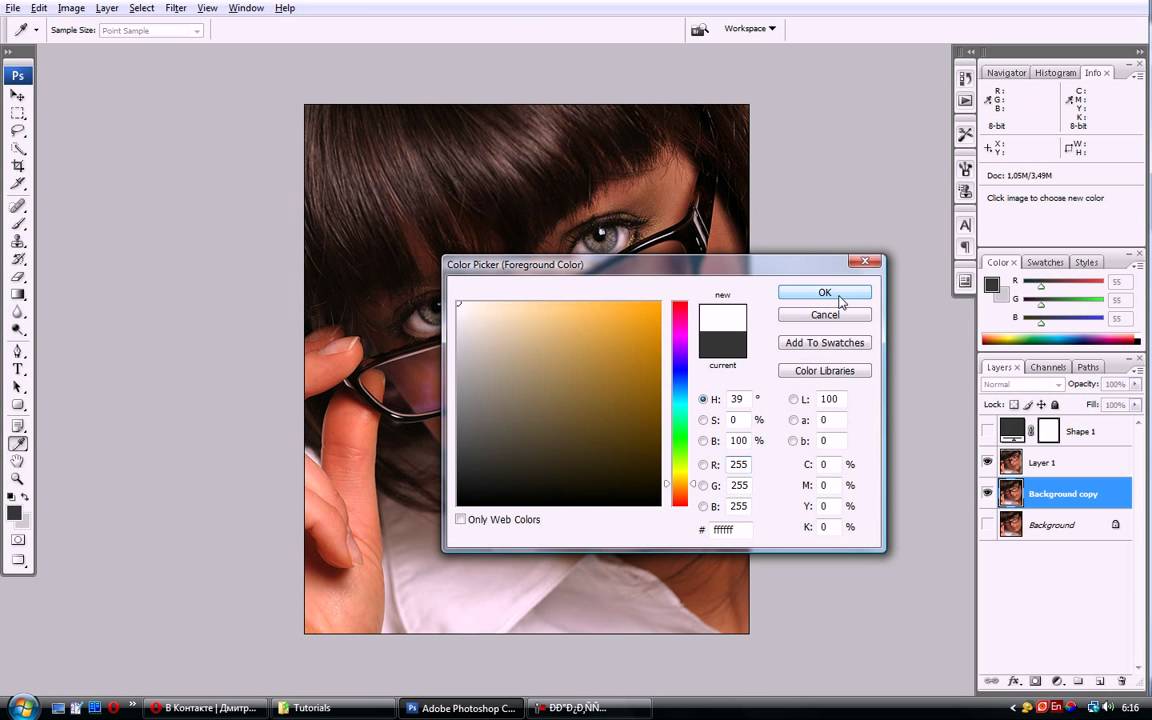
Возьмите цвет фигуры, в нашем случае это желтый цвет и залейте все выделение этим цветом. Вы можете это сделать, нажав комбинацию клавиш «Shift + F5».
Шаг 6
Не снимая выделение, вы должны добавить слой-маску, нажав на значок, который находится внизу палитры слоев. Вот и все, теперь у звезды закругленные углы.
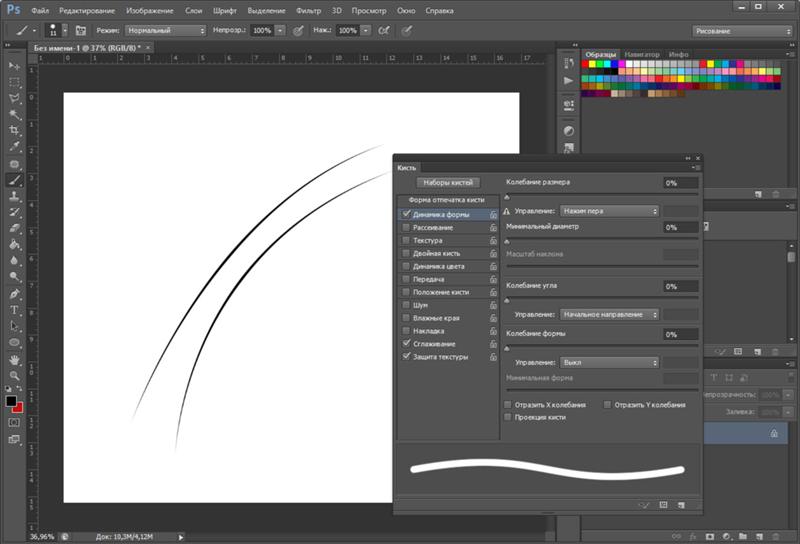
Такой же метод вы можете применить для создания текста с закругленными углами, как показано на изображении ниже. Теперь вы можете придумать свой собственный шрифт.
Сейчас изображения с закругленными краями пользуются популярностью. Сделать это совсем не сложно, особенно если заготовить шаблон для дальнейшей работы.
Вам понадобится
программа Adobe Photoshop
Спонсор размещения P&G Статьи по теме «Как закруглить края в фотошопе» Как размыть края в фотошопе Как затемнить края фотографии Как размыть края картинки
Инструкция
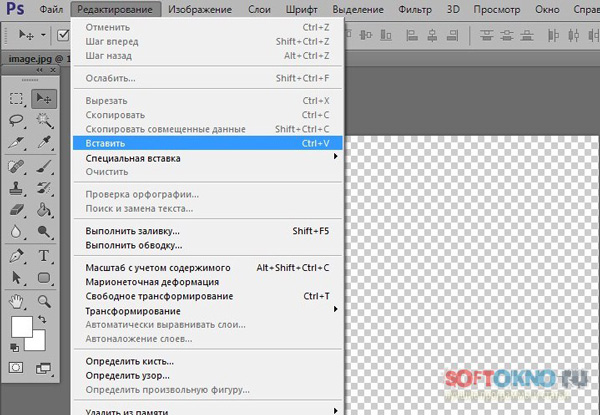
Откройте в фотошопе картинку, с которой хотите работать. Если в итоге вам нужен рисунок размера отличного от исходного, вот уменьшите его или вырежьте необходимый фрагмент. Для того чтобы выделить весь рисунок воспользуйтесь сочетанием клавиш Ctrl+A. Скопируйте его при помощи сочетания клавиш Ctrl+C. Создайте новый документ в фотошопе и вставьте в него содержание буфера обмена при помощи сочетания клавиш Ctrl+V. Фон документа должен быть прозрачным или того цвета, который в итоге будет окружать ваш рисунок после закругления краев.
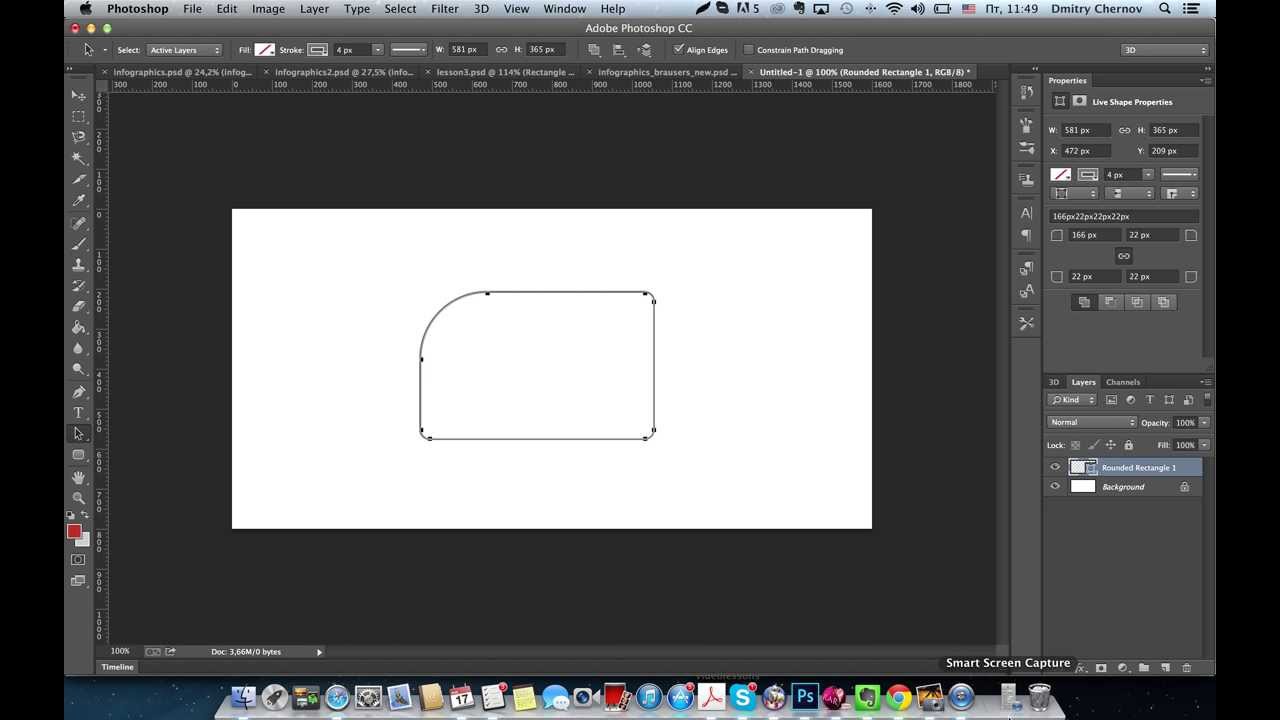
При помощи сочетания клавиш Ctrl+Shift+N сделайте новый слой. Выберите инструмент Rounded Rectangle Tool и нарисуйте прямоугольник или квадрат нужного размера. При этом не имеет значения цвет фона этого прямоугольника. Установите параметр Radius, который характеризует степень закругленности углов, например, 9. Вы можете передвигать нарисованную фигуру с клавиатуры стрелками. При помощи сочетания клавиш Ctrl+T можно менять форму этой фигуры. Если при изменении формы фигуры нажать клавишу Shift, то размер будет меняться пропорционально. Сделайте так чтобы эта форма была именно такой как вам нужно.
Выберите инструмент Rounded Rectangle Tool и нарисуйте прямоугольник или квадрат нужного размера. При этом не имеет значения цвет фона этого прямоугольника. Установите параметр Radius, который характеризует степень закругленности углов, например, 9. Вы можете передвигать нарисованную фигуру с клавиатуры стрелками. При помощи сочетания клавиш Ctrl+T можно менять форму этой фигуры. Если при изменении формы фигуры нажать клавишу Shift, то размер будет меняться пропорционально. Сделайте так чтобы эта форма была именно такой как вам нужно.
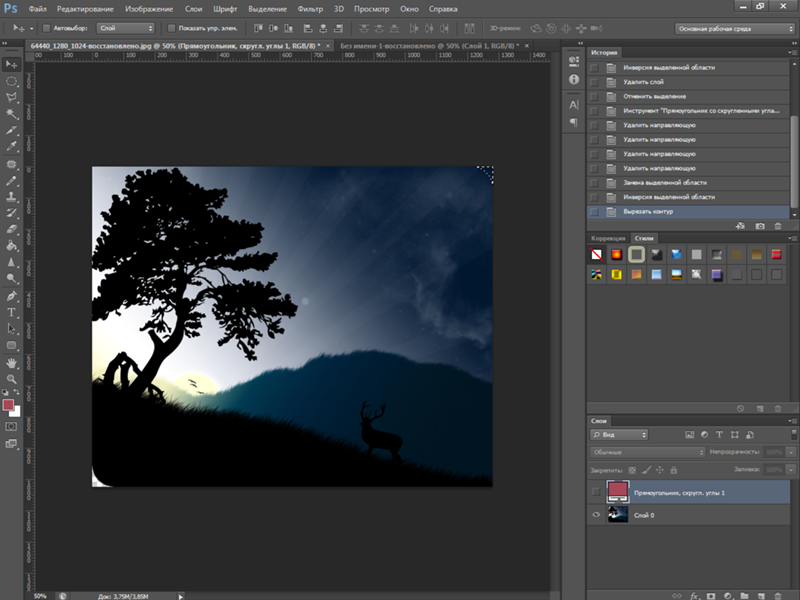
Нажмите клавишу Ctrl и кликните по миниатюре слоя на палитре Layers. После этого нарисованная вами фигура выделится.
Активируйте нижний слой и в главном меню выполните команду Select – Inverse. После этого выделиться область, которая находится за пределами нарисованной вами фигуры.
Клавишей Delete удалите ненужную вам часть картинки. Сделайте невидимым верхний слой. Кликните в любом месте картинки и тем самым снимите с нее выделение. Картинка с закругленными краями готова
Если необходимо закруглять края изображения часто и они одного размера, то можно сохранить ту картинку, что вы только что сделали в формате PSD, чтобы остались слои. После этого для создания картинки с закругленными углами вам нужно будет выделить контур готового изображения, инвертировать выделение и удалить ненужную часть.
Как простоДругие новости по теме:
Если вы являетесь пользователем социальных сетей, то наверняка замечали у многих друзей и знакомых симпатичные аватарки с закругленными углами. Рассмотрим, как обрезать углы любой фотографии в фотошопе. Вам понадобится — компьютер — программа Adobe Photoshop — фотография Спонсор размещения P&G
Иногда для того, чтобы фотография смотрелась законченной, не хватает сущей мелочи. Стоит закруглить края фото, и вид совершенно другой. Придать своей фотографии небольшую изюминку в виде мягких округлых краев можно двумя вариантами6 либо с помощью графического редактора, либо прибегнув к
Изменить фон фотографии в фотошопе несложно, и в итоге у вас могут получится интересные изображения и коллажи. Спонсор размещения P&G Статьи по теме «Как изменить фон фотографии в фотошопе» Как сделать насыщенные фотографии Как делать фотографии hi класса Как сделать крылья на фото Инструкция 1
Спонсор размещения P&G Статьи по теме «Как изменить фон фотографии в фотошопе» Как сделать насыщенные фотографии Как делать фотографии hi класса Как сделать крылья на фото Инструкция 1
Придать в фотошопе блеск губам, глазам и волосам в фотошопе несложно, эти приемы можно сочетать вместе или использовать по отдельности. Вам понадобится программа Adobe Photoshop Спонсор размещения P&G Статьи по теме «Как сделать блеск в фотошопе» Как убрать блеск кожи в фотошоп Как убрать блеск в
Сделать языки пламени в фотошопе не очень сложно, но это эффект может пригодиться во многих случаях. Спонсор размещения P&G Статьи по теме «Как сделать огонь в фотошопе» Как сделать несколько фоток в одной в Фотошопе Как сделать прозрачный фон в фотошопе Как совместить две фотографии в одну
При создании коллажей в графических редакторах одна из наиболее частых операций, выполняемых дизайнером, заключается в извлечении и вставке фрагмента одного изображения в другое. Зачастую требуется просто добавить картинку в композицию. Сделать это можно в Adobe Photoshop. Вам понадобится — Adobe
Часто при создании коллажа в фотошопе результирующему изображению требуется поставить определенный фон. Это — достаточно рутинная операция. Но и она требует соблюдения определенной последовательности действий. Вам понадобится — Adobe Photoshop. Спонсор размещения P&G Статьи по теме «Как в фотошопе
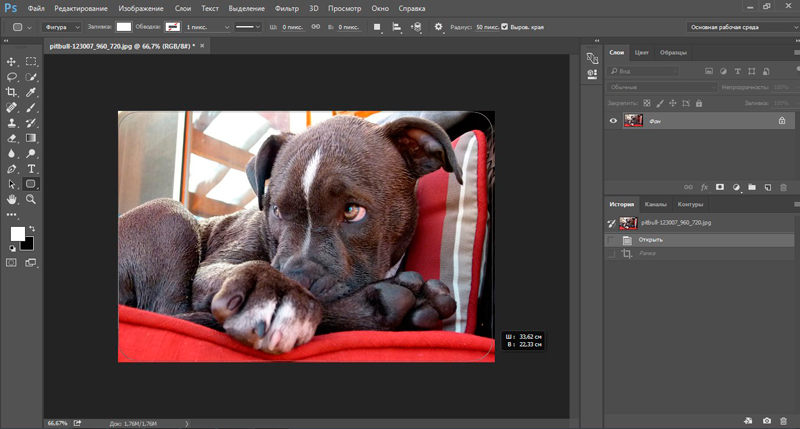
Я долго искал как можно закруглить углы при помощи Adobe Photoshop, но везде где-то не дописывают, либо написано неправильно. Как оказалось закруглить углы у любой картинки займёт не более 30 секунд, естественно после того как вы научитесь это делать.
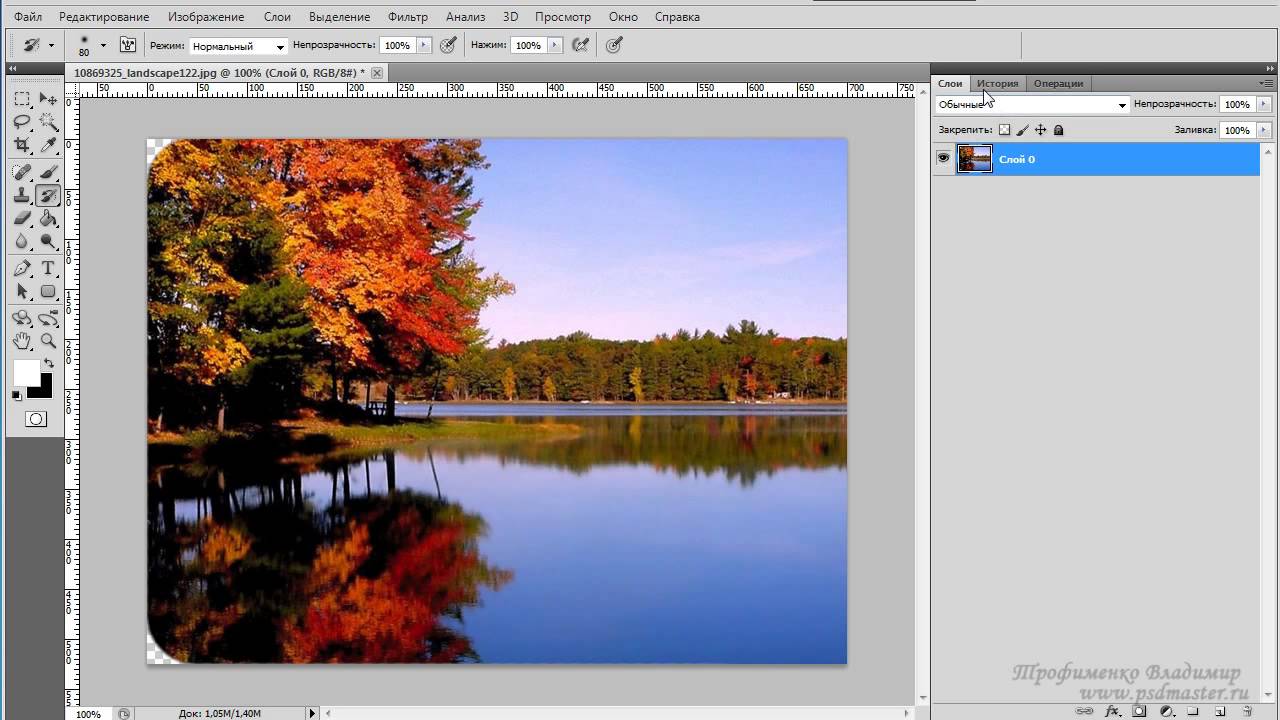
И так чтобы выполнить такую несложную операцию необходимо запустить приложение и закинуть нужную нам картинку внутрь программы, либо воспользоваться Меню->Файл->Открыть->Нужная картинка.jpg.Я буду использовать обычное изображение природы.
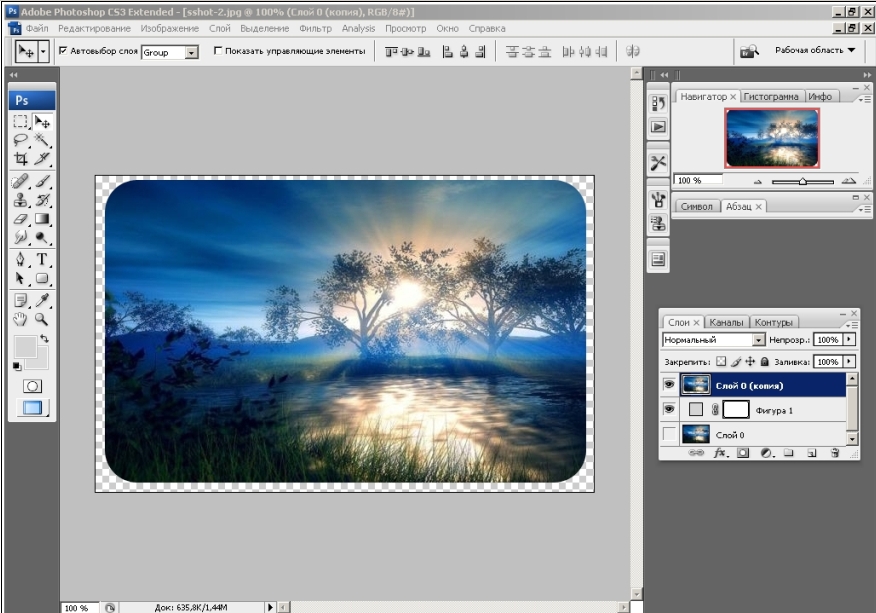
Обратите внимание на правый нижний угол, в «Слоях» появилось фоновое изображение, его надо преобразовать в слой. Для этого жмём по фону правой кнопкой мыши и выбираем «Слой из заднего фона».
Для этого жмём по фону правой кнопкой мыши и выбираем «Слой из заднего фона».
В результате данного действия, наш фон преобраузется в слой.
Создаём дубликат картинки, для этого жмём правой кнопкой мыши по Слой 0 и выбираем «Создать дубликат слоя».
Рисунок2
Скрываем с рабочей области «Слой 0». Чтобы скрыть слой необходимо нажать иконку ГЛАЗА рядом с названием слоя.
Выделяем нужную часть на изображение.
Как только вы отметили прямоугольником нужную часть картинки, нажмите правой кнопкой мыши внутри выделе и выберите пункт «Образовать выделенную область».
В диалоговом окошке жмём кнопочку ОК, растушёвку не трогаем.
Очень важный момент! Выделяем Слой 0 (Копия), затем нажимаем кнопку DELETE на клавиатуре. Слой 0 (копия) должен быть выделен обычным щелчком мыши.
Если всё сделано правильно, в Фотошопе вы увидите примерно вот такую картину. Теперь можно сохранить изображение например в png формате, и радоваться произведению искусства.
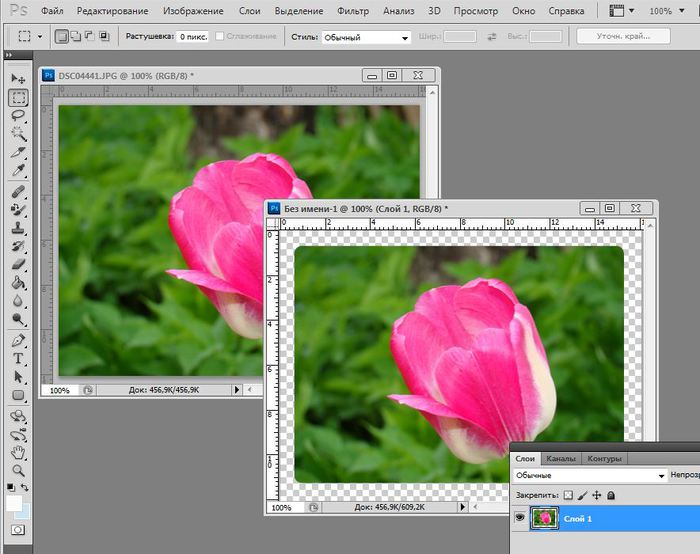
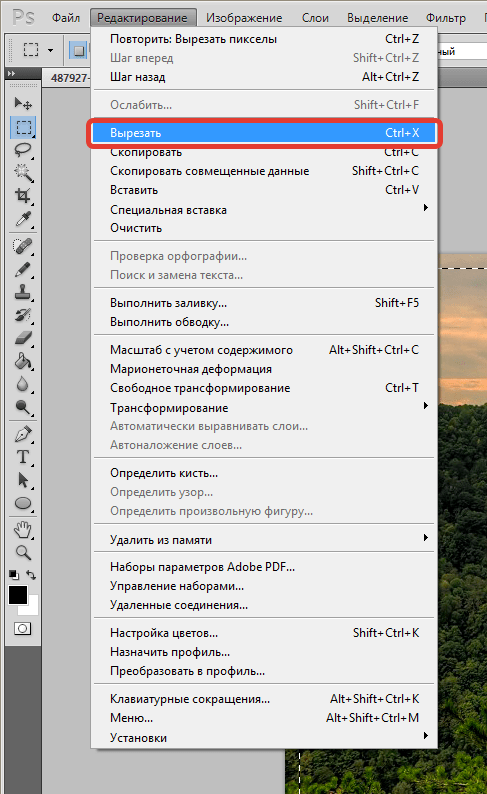
Есть ещё один момент, если вырезанный кусок в два а то и 3 раза меньше оригинального изображения, у него останется большая пустая область, её надо удалить. Для этого выбираем инструмент раскройка, и выделяем область изображения без пустой области.
Затем заходим в меню Редактировать->Скопировать.
Заходим в меню Файл->Создать, и просто нажимаем ОК. Программа автоматически подгонит ширину и высоту холста выделенного участка изображения.
В новом проекте «Без имени 1», а мы автоматически окажемся именно в нём, заходим в меню Редактировать->Вставить.
Сохранять картинку лучше всего с помощью пункта «Сохранить для Web». Во-первых можно вручную выбрать качество изображения в процентах, во-вторых размер изображения будет в несколько раз меньше чем если сохранять обычным способом.
И что у нас получилось на выходе.
Для тех кому не понятно как у меня получилось закруглить углы, я специально записал видео, которое поможет вам в этой не сложной задаче.
Что можно приготовить из кальмаров: быстро и вкусно
Прямые углы изображений нравятся всем. Но все-таки бывают случаи, когда эти самые углы требуется закруглить. Тогда Вам на помощь вновь придет программа фотошоп. В этой статье разберем один из многих способов как это можно сделать. Имейте ввиду, мой способ предполагает также и небольшое отсечение изображения по краям, это, своего рода, жертвоприношение во имя округлых углов.
Для тех кто любит больше наглядности, я записал видеоурок, который можно посмотреть в конце этого урока. Итак, начнем закруглять углы изображения:
Шаг 1
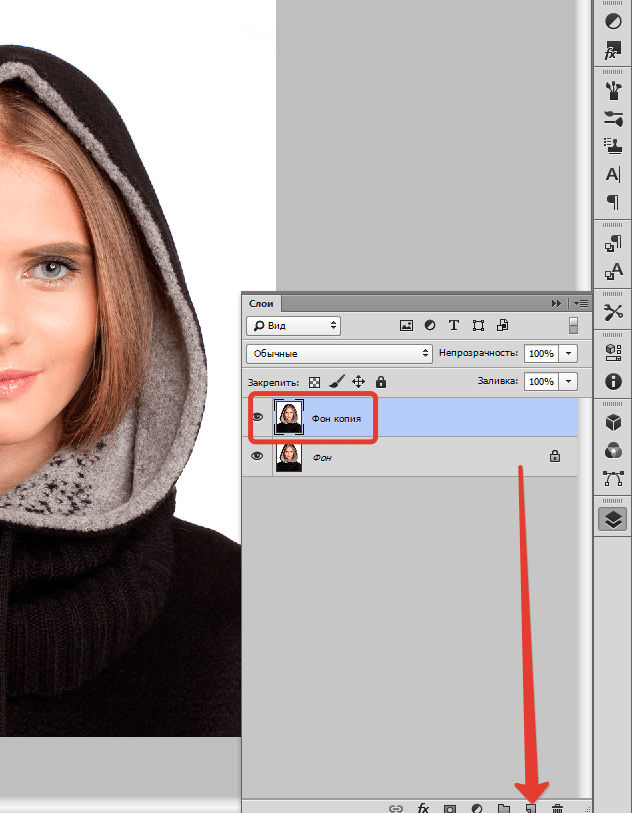
По умолчанию, все изображения, открываемые в фотошопе становятся фоновым изображением. Фотошоп именует такой слой как «Фон», а также блокирует его от лишнего редактирования. Об этом нам сигнализирует маленькая иконка замочка.
Чтобы разблокировать такой слой, нужно дважды кликнуть по нему. Появится диалоговое окно «Новый слой». Ничего не изменяйте, просто нажмите на ОК. Теперь замочек должен исчезнуть.
Шаг 5
На панели слоев кликните на самый первый слой с нашим исходным изображением и нажмите сочетание клавиш Ctrl+Shift+I . В итоге у нас должна выделиться вся область вне границ нашего квадрата. Это называется . Присмотритесь внимательней, что изменилось:
Шаг 6
Теперь нажмите комбинацию клавиш Ctrl+X (редактирование — вырезать ) для удаления выделенной области. Выделение должно исчезнуть, а там, где когда-то было изображение, появится шахматный фон (прозрачность).
Шаг 7
Теперь сделаем невидимым наш слой с фигурой. Для этого на панели со слоями нажмите на значок глаза напротив слоя с квадратом. Вот и появилось исходное изображение с закругленными углами.
Шаг 8
Выполните команду Изображение — , чтобы фотошоп удалил все лишнее пространство вокруг изображения. В итоге режим прозрачности должен быть виден только в углах.
В дальнейшем, чтобы использовать такое изображение, его необходимо сохранить в формате PNG! В этом случае углы так и останутся прозрачными. Иначе, если сохранить, например, в формате JPG, углы автоматически станут с белым фоном.
Итак, все готово. Изображение с закругленными углами будет выглядеть так:
А как сделать только, например, один закругленный угол?Очень просто. Вернемся на тот этап, когда мы рисовали фигуру. Растяните ее так, чтобы вам был виден только один закругленный угол, а три других были бы скрыты за пределами холста. Вот, а дальше следуйте по вышеописанной инструкции. Все аналогично.
Надеюсь инструкция вам помогла и вы сможете сделать что-нибудь классное! Успехов.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
Доброго времени суток, уважаемые начинающие разработчики сайтов. Наконец-то я перехожу к рассказам о том, какие методы использовать для создания крутых сайтов. Сегодня я поведаю как за несколько минут обработать фотографию и тем самым сделать портал красивее, а длительность посещений существенно больше. Не верите? А зря…
С момента появления продающих сайтов крупные компания вплотную начали изучение вкусов аудитории. Какие-то свои открытия они тщательно стараются скрывать, так как приемы работают слишком хорошо, а другие утаить довольно сложно, используются они слишком уж часто.
К ровным, прямоугольным фотографиям все уже давно привыкли. Они используются, когда речь идет о серьезном бизнесе, занимающимся ответственными делами.
Когда компания или услуга попроще, то и картинки с плавными переходами можно увидеть гораздо чаще. Вы можете убедиться в этом на любой хорошей продающей странице, которая будет являть собой собрание лучших приемов журналистики, маркетинга и психологи.
Сегодня вы узнаете все методы как в фотошопе закруглить углы. В случае если вы думаете о том, чтобы удержать внимание и расположить к себе, то используйте обтекаемые формы, а если делаете серьезный портал и хотите создать между собой и читателем некий барьер, то лучше использовать прямоугольные изображения: «Мы серьезные ребята, хотите качество – к нам».
Быстрый способ закруглить фотку
Итак, работать будем в фотошопе. Открываем изображение.
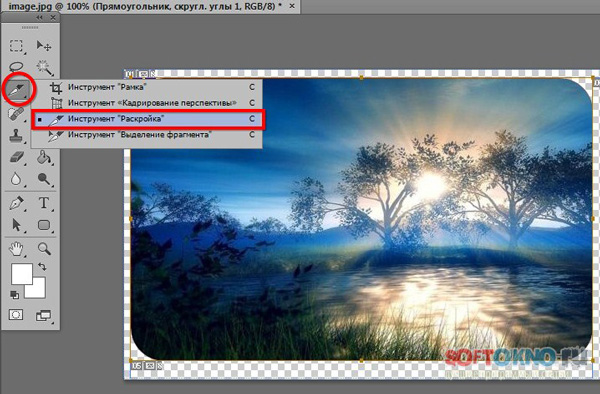
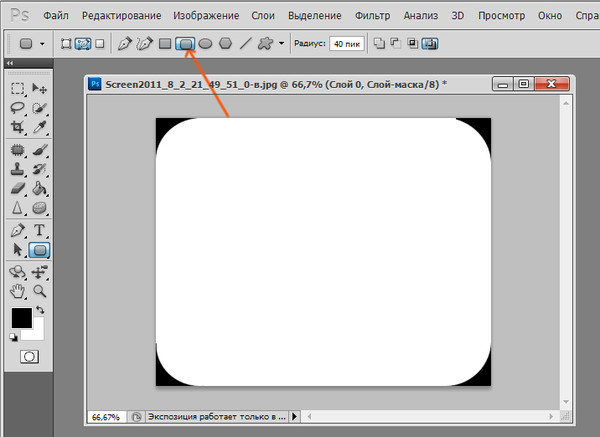
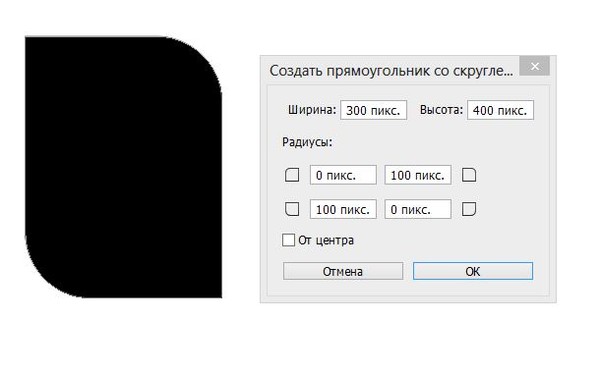
Находим инструмент «Прямоугольник со скругленными углами».
Если не можете его отыскать, то удерживайте пару секунд левую клавишу мыши на кнопках меню, чтобы у вас открылись дополнительные опции.
Не важно какой цвет вы выберете. Тащите объект по картинке, чтобы нужная вам область была внутри фигуры.
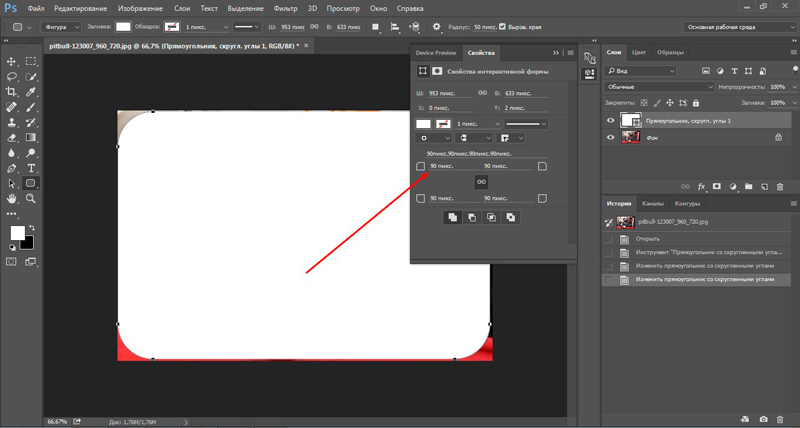
Обратите внимание на свойства. Можете «поиграть» с показателями, указанными на картинке, и загнуть края сильнее. Введи свое число и жмите enter, чтобы увидеть результат. Когда он вас удовлетворит, нажмите enter повторно.
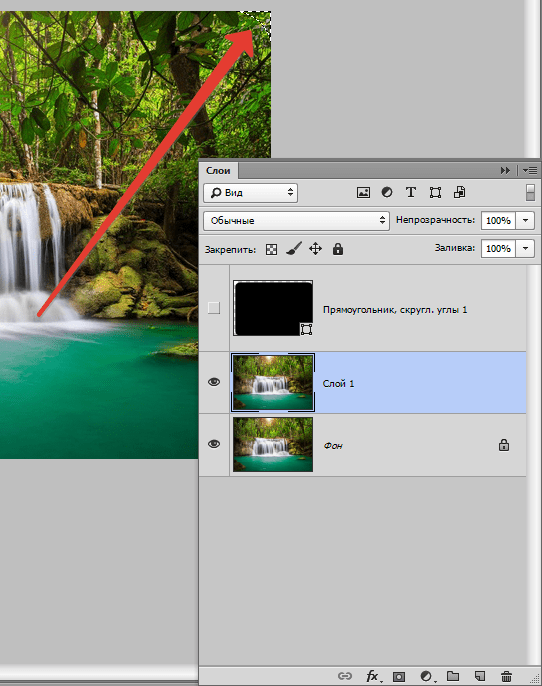
Теперь, удерживая кнопку CTRL, кликните по центру слоя, в котором находится только что нарисованный вами прямоугольник. Будьте внимательны, если тыркнете по тексту, то ничего не произойдет. Нажимать нужно именно в центр иконки с миниатюрным изображением.
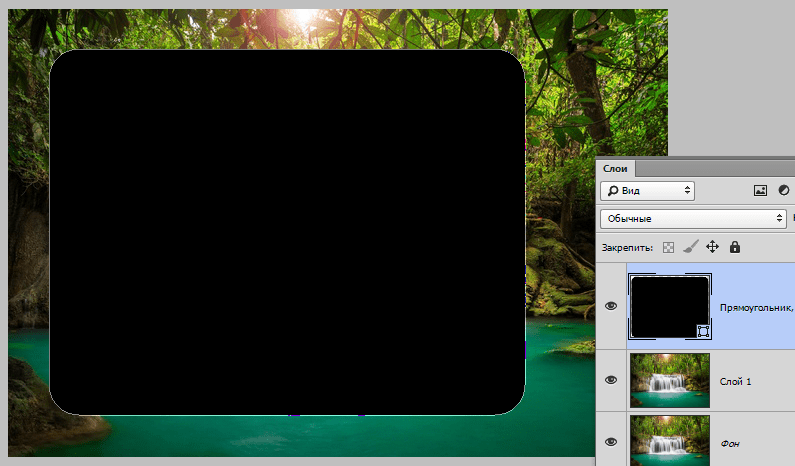
Теперь убираем видимость. Для этого щелкните по «глазу» рядом со слоем.
Переходим к работе со слоем, выделите его: нажмите мышкой хоть по тексту, хоть по иконке. Не важно. Не пропустите этот шаг, иначе волшебства не произойдет.
Готово. Если вы собираетесь выставлять картинку на сайт, то можно ее сохраните, главное не ошибитесь с форматом.
Вам нужен именно png.
В этом случае края с шашкой будут прозрачными. Выберите jpeg и их заменит непривлекательная белая рамка.
Вы также можете добавить эту картинку на фото. В этом случае сохранять и открывать заново не обязательно.
Просто выделяете ее (Ctrl+A) затем копируете (Ctrl+C) и вставляете в другое изображение (Ctrl+V).
Скругление для дизайнеров, ускоряем процесс работы над проектом
Допустим, вы работаете над каким-то важным крутым проектом. Все уже почти готово и вы хотите посмотреть, как оно будет выглядеть со скругленными углами. Не обязательно открывать по сто тысяч вкладок: обрезать — вставлять и так далее. Все можно сделать гораздо быстрее и проще.
Вот посмотрите на мой пример. Кстати, если хотите, то можете скачать этот psd- файл, открыть его фотошопом и попрактиковаться (скачать ).
Выделяем нужный нам слой. Я собираюсь работать с большим изображением совы. Поэтому зажимаю Ctrl и кликаю на центру миниатюрного изображения этого слоя. Не по тексту или глазу. По картинке с картинкой. Простите за тавтологию.
Первым делом ставим галочку напротив «применить эффект на границах». Затем ставим радиус.
К сожалению, придется выбирать на глаз. Здесь, как правило, ставят 15. Это стандарт, но, как вы понимаете, от него можно отходить.
Подбираем идеальный вариант.
Затем во вкладке «Выделение» находим «Инверсия».
Нажимаем кнопочку «del» на клавиатуре и готово.
Чтобы убрать ползающих муравьев по краям нужно нажать одновременно Ctrl и D.
Если вам понравились эти уроки, то можете найти еще. Для этого не обязательно искать по Youtube, что в голову придет. Можно изучить все фишки «от А до Я» по видео урокам. Получите бесплатную презентацию последней версии курса на русском фотошопе. В этом случае вы не только сможете делать элементарные вещи, но и научитесь выполнять сложную работу, увидите, как применяют простые навыки настоящие специалисты и что из этого получается.
Смотрите, например, то, чему вы научились сегодня можно применить не только для обрезки углов.
Вы уже знаете, как сделать картинку в треугольниках. Не понимаете? Все очень просто.
Не понимаете? Все очень просто.
Берете за основу первый способ обрезки из этой статьи, но вместо работы с прямоугольником выбираете многоугольник.
Не забудьте выставить «три стороны» в панели сверху, чтобы не морочить голову с преобразованием фигуры.
И, если не хотите, чтобы углы были такие же острые как у меня, просто выставите сглаживание в настройках.
Этот рисунок в psd формате вы можете скачать прямо из моего блога и поработать с ним (скачать ). Думаю, что улучшить его не проблема.
Если эта статья была полезной, подписывайтесь на рассылку моего блога. Вас ждет еще куча интересных вещей! И напоследок видео о том, как при помощи фотошопа девушку можно превратить в пиццу. Смотрите до конца, это забавно.
Опять я сбиваюсь с графика! Эх… Ну, выпускаю уроки с опозданием на пару часов, надеюсь, это не так критично. Сегодня у нас в уроке речь пойдет о том, как закруглить края в фотошопе . Все бы ничего, и урок не отличался бы от тех что вы видели на других сайтах, но я сам раньше искал и знаю какие методы там предлагают. Не слушайте их! Слишком муторно, слишком долго. Я Вам предлагаю способ, как округлить углы фотошопе буквально в пару кликов!
Берем стоковую фотографию, кстати, это я делаю на гудфоне. Не реклама:D
Используем выделение, как у меня на скришоте:
Переходим в вкладку ( Выделение > Модификация > Сгладить ). Внимание! Тут могут возникнуть трудности у некоторых. В некоторых версиях фотошопа нету «Сгладить», за то есть «Оптимизировать». Так что, не пугайтесь, если не найдете «Сгладить». Это одно и тоже.
Здесь мы выбрали радиус закругления.
Теперь, как Вы видите, у вас область выделение уже с закругленными углами.
Осталось вырезать изображение.
И теперь . Размер там выставляет автоматический. И теперь просто вставляем картинку в новый файл.
На некоторых сайтах, в дизайне которых нет острых углов, иллюстрации в статьях и новостях также имеют закругленные края. Очень часто веб-дизайнеры не задумываются над тем, что делать такие иллюстрации с закругленными углами владельцу сайта будет сложно, у него не обязательно есть нужные знания Photoshop . Впрочем, заказчик сайта сам виноват. Требуя, чтобы все было красиво, он часто не задумывается над тем, как он потом будет добавлять изображения с заокругленными краями в статьи и новости на своем сайте.
Очень часто веб-дизайнеры не задумываются над тем, что делать такие иллюстрации с закругленными углами владельцу сайта будет сложно, у него не обязательно есть нужные знания Photoshop . Впрочем, заказчик сайта сам виноват. Требуя, чтобы все было красиво, он часто не задумывается над тем, как он потом будет добавлять изображения с заокругленными краями в статьи и новости на своем сайте.
В этом уроке Photoshop мы увидим как просто закруглить углы рисунка на примере аватарки, не ограничиваясь толщиной в 1px :
Когда мне впервые было нужно закруглить углы в иллюстрации для сайта, ответ для меня был неочевиден. Я погуглил и наткнулся на пару переводных инструкций, которые были слишком заумными для новичка – мучиться с каналами, путями, размытием, направляющими и прочими инструментами для продвинутых пользователей Photoshop даже профессионалу лень, а для новичка такой процесс может показаться непонятным и нудным. Немного подумав, я нашел свой способ как быстро и просто закруглить края нужного мне рисунка.
Закругляем все углы рисунка с помощью формы Photoshop
Допустим, нужно сделать с закругленными краями. При этом у вас нет аналогичного изображения со сглаженными краями. Предлагая вам очень простой, но очень подробно описанный и иллюстрированный урок Photoshop как новичку сделать картинку с закругленными углами .
1. Открываем Фотошоп. В уроке используется моя любимая версия Adobe Photoshop CS3 , но подойдет и любая другая версия, установленная на вашем компьютере.
2. Открываем исходный рисунок, края которого мы будем закруглять. Если рисунок отличается по размеру и форме от того, который нам нужен, нужно и/или в Фотошопе перед началом закругления углов.
3. Нажимаем на клавиатуре Ctrl+A чтобы выделить весь рисунок, затем нажимаем Ctrl+C , чтобы его скопировать. Открываем новое окно в Фотошопе (Ctrl+N ) и вставляем в него скопированный рисунок (Ctrl+V ). При этом фон в новом окне должен быть либо , либо того цвета, который должен окружать рисунок с закругленными краями на сайте.
При этом фон в новом окне должен быть либо , либо того цвета, который должен окружать рисунок с закругленными краями на сайте.
4. Создаем новый слой (Ctrl+Shift+N ). И в этом новом слое с помощью инструмента Rounded Rectangle Tool (U) рисуем квадрат или прямоугольник нужного размера:
5. Цвет фона нарисованного прямоугольника не имеет значения. Параметр Radius , характеризующий степень закругленности угла, для этого урока равен 8 , но вы можете изменить его по своему усмотрению:
6. Нарисованную в новом слое фигуру можно двигать с помощью стрелок на клавиатуре. Ее форму можно менять, нажав на клавиатуре Ctrl+T и растягивая затем фигуру с помощью мыши. Если тянуть за угол, удерживая клавишу Shift , размер фигуры будет меняться пропорционально. В результате всех этих действий мы добьемся того, что фигура с заокругленными краями будет такого размера и формы, которые нам нужны:
7. Удерживая клавишу Ctrl кликаем по превью слоя в панели слоев Layers (у нас это красный квадрат). Это позволит нам выделить красный прямоугольник с закругленными углами, о чем свидетельствует появившаяся пунктирная линия по его границе:
8. В панели слоев Layers переходим на нижний слой с основным изображением и нажимаем комбинацию Ctrl+Shift+I (или Select -> Inverse в главном меню Photoshop). Это позволит выделить область, которая лежит за пределами красного квадрата с закругленными уголками.
9. Нажимаем на клавиатуре клавишу Delete , чтобы удалить эту ненужную нам часть основной картинки. После этого делаем невидимым верхний слой с красным квадратом (в панели Layers нажимаем на иконку глаза возле слоя с красным квадратом). Нажимаем на клавиатуре M и кликаем в любом месте на холсте рисунка, чтобы снять выделение на готовом изображении аватарки с закругленными углами. Если фон мы установили прозрачным, получим следующее:
10. Рисунок без острых углов готов. Можно и использовать как аватарку или иллюстрацию на сайте.
Рисунок без острых углов готов. Можно и использовать как аватарку или иллюстрацию на сайте.
Если делать картинки с закругленными углами нужно часто и они все одного размера и стиля, логичным будет сохранить результат этого урока Photoshop в формате PSD , чтобы слои остались доступными для редактирования. Тогда процесс создания новых картинок без острых углов упростится до выделения контура готовой картинки, инвертирования выделения и удаления ненужной части новой картинки.
Если нужно закруглить только один угол рисунка, а остальные при этом должны остаться острыми, вышеописанная инструкция тоже отлично подойдет для использования. Для этого достаточно сделать с помощью комбинации Ctrl+T размеры красного прямоугольника больше, чем редактируемая картинка. При этом края красного квадрата будут заканчиваться за пределами холста и такой прямоугольник можно наложить на рисунок так, чтобы только один угол накладывался на видимую область рисунка, а остальные остались за его пределами. С помощью инвертирования и удаления выделенной части рисунка мы закруглим только один нужный угол картинки, а остальные углы останутся острыми. Аналогично можно быстро и просто закруглить любое количество углов любого изображения.
Также для создания картинки с неровными краями или любыми другими подобными эффектами можно использовать картинку с такими неровными краями или закругленными углами, скачанную с какого-нибудь сайта. При этом нужно удалить фон, не относящийся к картинке, например, с помощью инструмента Magic Wand Tool (W) .
Узнать больше про продвижение мобильных приложений вы можете на сайте advertmobile.net. Этот сервис предлагает мотивированные установки в больших объемах для разработанного вами приложения, а также их грамотную раскрутку в App Store и Google Play.
В этом кратком уроке я вам покажу, как вы можете cделать закругленные углы в Photoshop при помощи простых методов маскировки и фильтров.
Вы сможете настраивать радиус угла так, чтобы закруглить край вашей фигуры, текста и т. д. Это быстрый и простой метод, который позволит создавать закругленные углы. Для их создания вы можете использовать слой-маску.
д. Это быстрый и простой метод, который позволит создавать закругленные углы. Для их создания вы можете использовать слой-маску.
Используя ряд простых шагов в Photoshop, вы сможете сделать прямоугольник с закругленными углами. В Photoshop нет фильтра или какого-нибудь инструмента, чтобы сразу сделать круглый угол, но вы можете сделать это с помощью Illustrator. Он позволит вам создавать эффект закругленного угла практически для каждого объекта. В нем вам нужно перейти в меню Эффекты > Стилизация > Скругленные углы (Effects > Stylize > Rounded Corners).
Шаг 1
В этом быстром уроке я покажу вам простой метод, который позволит получить закругленные углы уже в Photoshop, используя растрированный текст, форму или какое-либо изображение. Возьмём векторное изображение звезды с острыми углами (этот метод будет хорошо работать так же и с прямыми углами).
Шаг 2
Теперь вам нужно растрировать слой. Для этого кликнете правой кнопкой мыши по миниатюре слоя звезды в палитре слоев и в контекстном меню выберите Растрировать слой (Rasterize Layer). То же самое вы должны сделать, если используете текстовый слой.
Шаг 3
Перейдите в меню Фильтр > Размытие (Filter > Blur) и выберите Размытие по Гауссу (Gaussian Blur). Радиус размытия будет зависеть от размера вашего изображения и от результата, который вы хотели бы получить. Я выберу радиус 5 пикселей.
Шаг 4
Зажав клавишу «Ctrl», кликните мышкой на миниатюру слоя, чтобы активировать выделение изображения. Далее переходим в меню Выделение и выбираем Уточнить край (Select > Refine Edge). Вы можете поэкспериментировать с параметрами Сглаживания (Smooth) и Растушевки (Feather), чтобы подобрать нужный эффект. Контрастность (Contrast) сделайте 100.
Шаг 5
Возьмите цвет фигуры, в нашем случае это желтый цвет и залейте все выделение этим цветом. Вы можете это сделать, нажав комбинацию клавиш «Shift + F5».
Шаг 6
Не снимая выделение, вы должны добавить слой-маску, нажав на значок, который находится внизу палитры слоев. Вот и все, теперь у звезды закругленные углы.
Такой же метод вы можете применить для создания текста с закругленными углами, как показано на изображении ниже. Теперь вы можете придумать свой собственный шрифт.
Как закруглить углы в фотошопе. Как закруглить края в Фотошопе – простой способ
На некоторых сайтах, в дизайне которых нет острых углов, иллюстрации в статьях и новостях также имеют закругленные края. Очень часто веб-дизайнеры не задумываются над тем, что делать такие иллюстрации с закругленными углами владельцу сайта будет сложно, у него не обязательно есть нужные знания Photoshop . Впрочем, заказчик сайта сам виноват. Требуя, чтобы все было красиво, он часто не задумывается над тем, как он потом будет добавлять изображения с заокругленными краями в статьи и новости на своем сайте.
В этом уроке Photoshop мы увидим как просто закруглить углы рисунка на примере аватарки, не ограничиваясь толщиной в 1px :
Когда мне впервые было нужно закруглить углы в иллюстрации для сайта, ответ для меня был неочевиден. Я погуглил и наткнулся на пару переводных инструкций, которые были слишком заумными для новичка – мучиться с каналами, путями, размытием, направляющими и прочими инструментами для продвинутых пользователей Photoshop даже профессионалу лень, а для новичка такой процесс может показаться непонятным и нудным. Немного подумав, я нашел свой способ как быстро и просто закруглить края нужного мне рисунка.
Закругляем все углы рисунка с помощью формы Photoshop
Допустим, нужно сделать с закругленными краями. При этом у вас нет аналогичного изображения со сглаженными краями. Предлагая вам очень простой, но очень подробно описанный и иллюстрированный урок Photoshop как новичку сделать картинку с закругленными углами .
1. Открываем Фотошоп. В уроке используется моя любимая версия Adobe Photoshop CS3 , но подойдет и любая другая версия, установленная на вашем компьютере.
2. Открываем исходный рисунок, края которого мы будем закруглять. Если рисунок отличается по размеру и форме от того, который нам нужен, нужно и/или в Фотошопе перед началом закругления углов.
3. Нажимаем на клавиатуре Ctrl+A чтобы выделить весь рисунок, затем нажимаем Ctrl+C , чтобы его скопировать. Открываем новое окно в Фотошопе (Ctrl+N ) и вставляем в него скопированный рисунок (Ctrl+V ). При этом фон в новом окне должен быть либо , либо того цвета, который должен окружать рисунок с закругленными краями на сайте.
4. Создаем новый слой (Ctrl+Shift+N ). И в этом новом слое с помощью инструмента Rounded Rectangle Tool (U) рисуем квадрат или прямоугольник нужного размера:
5. Цвет фона нарисованного прямоугольника не имеет значения. Параметр Radius , характеризующий степень закругленности угла, для этого урока равен 8 , но вы можете изменить его по своему усмотрению:
6. Нарисованную в новом слое фигуру можно двигать с помощью стрелок на клавиатуре. Ее форму можно менять, нажав на клавиатуре Ctrl+T и растягивая затем фигуру с помощью мыши. Если тянуть за угол, удерживая клавишу Shift , размер фигуры будет меняться пропорционально. В результате всех этих действий мы добьемся того, что фигура с заокругленными краями будет такого размера и формы, которые нам нужны:
7. Удерживая клавишу Ctrl кликаем по превью слоя в панели слоев Layers (у нас это красный квадрат). Это позволит нам выделить красный прямоугольник с закругленными углами, о чем свидетельствует появившаяся пунктирная линия по его границе:
8. В панели слоев Layers переходим на нижний слой с основным изображением и нажимаем комбинацию Ctrl+Shift+I (или Select -> Inverse в главном меню Photoshop). Это позволит выделить область, которая лежит за пределами красного квадрата с закругленными уголками.
Это позволит выделить область, которая лежит за пределами красного квадрата с закругленными уголками.
9. Нажимаем на клавиатуре клавишу Delete , чтобы удалить эту ненужную нам часть основной картинки. После этого делаем невидимым верхний слой с красным квадратом (в панели Layers нажимаем на иконку глаза возле слоя с красным квадратом). Нажимаем на клавиатуре M и кликаем в любом месте на холсте рисунка, чтобы снять выделение на готовом изображении аватарки с закругленными углами. Если фон мы установили прозрачным, получим следующее:
10. Рисунок без острых углов готов. Можно и использовать как аватарку или иллюстрацию на сайте.
Если делать картинки с закругленными углами нужно часто и они все одного размера и стиля, логичным будет сохранить результат этого урока Photoshop в формате PSD , чтобы слои остались доступными для редактирования. Тогда процесс создания новых картинок без острых углов упростится до выделения контура готовой картинки, инвертирования выделения и удаления ненужной части новой картинки.
Если нужно закруглить только один угол рисунка, а остальные при этом должны остаться острыми, вышеописанная инструкция тоже отлично подойдет для использования. Для этого достаточно сделать с помощью комбинации Ctrl+T размеры красного прямоугольника больше, чем редактируемая картинка. При этом края красного квадрата будут заканчиваться за пределами холста и такой прямоугольник можно наложить на рисунок так, чтобы только один угол накладывался на видимую область рисунка, а остальные остались за его пределами. С помощью инвертирования и удаления выделенной части рисунка мы закруглим только один нужный угол картинки, а остальные углы останутся острыми. Аналогично можно быстро и просто закруглить любое количество углов любого изображения.
Также для создания картинки с неровными краями или любыми другими подобными эффектами можно использовать картинку с такими неровными краями или закругленными углами, скачанную с какого-нибудь сайта. При этом нужно удалить фон, не относящийся к картинке, например, с помощью инструмента Magic Wand Tool (W) .
При этом нужно удалить фон, не относящийся к картинке, например, с помощью инструмента Magic Wand Tool (W) .
Узнать больше про продвижение мобильных приложений вы можете на сайте advertmobile.net. Этот сервис предлагает мотивированные установки в больших объемах для разработанного вами приложения, а также их грамотную раскрутку в App Store и Google Play.
Скругленные углы на фотографии выглядят достаточно интересно и привлекательно. Чаще всего такие изображения применяются при составлении коллажей или создании презентаций. Также картинки со скругленными углами можно использовать в качестве миниатюр к постам на сайте.
Вариантов использования много, а способ (правильный) получить такое фото всего один. В этом уроке я покажу, как скруглить углы в Фотошопе.
Открываем в Фотошопе фотографию, которую собираемся редактировать.
Затем создаем копию слоя с водопадом под названием «Фон» . Для экономии времени воспользуемся горячими клавишами CTRL+J .
Копия создается для того, чтобы оставить нетронутым исходное изображение. Если (вдруг) что-то пойдет не так, можно будет удалить неудачные слои и начать заново.
В данном случае из настроек нас интересует только одна – радиус скругления. Значение этого параметра зависит от размера изображения и от потребностей.
Я задам значение в 30 пикселей, так будет лучше видно результат.
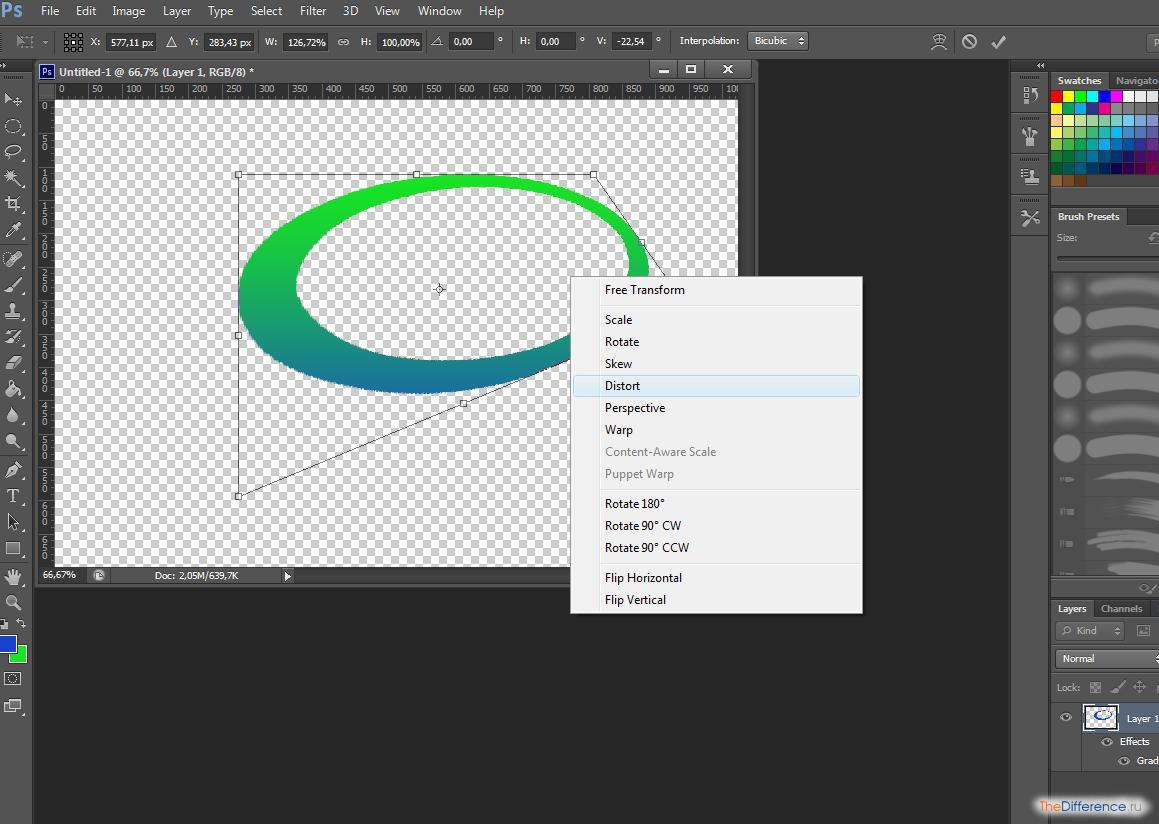
Теперь нужно растянуть полученную фигуру на весь холст. Вызываем функцию «Свободное трансформирование» горячими клавишами CTRL+T . На фигуре появится рамка, при помощи которой можно перемещать, вращать и изменять размер объекта.
Нас интересует масштабирование. Растягиваем фигуру при помощи маркеров, указанных на скриншоте. После завершения масштабирования нажимаем ENTER .
Совет: для того, чтобы совершить масштабирование максимально точно, то есть, не выйдя за пределы холста, необходимо включить так называемую «Привязку» Посмотрите скрин, там указано, где данная функция находится.
Функция заставляет объекты автоматически «Прилипать» к вспомогательным элементам и границам холста.
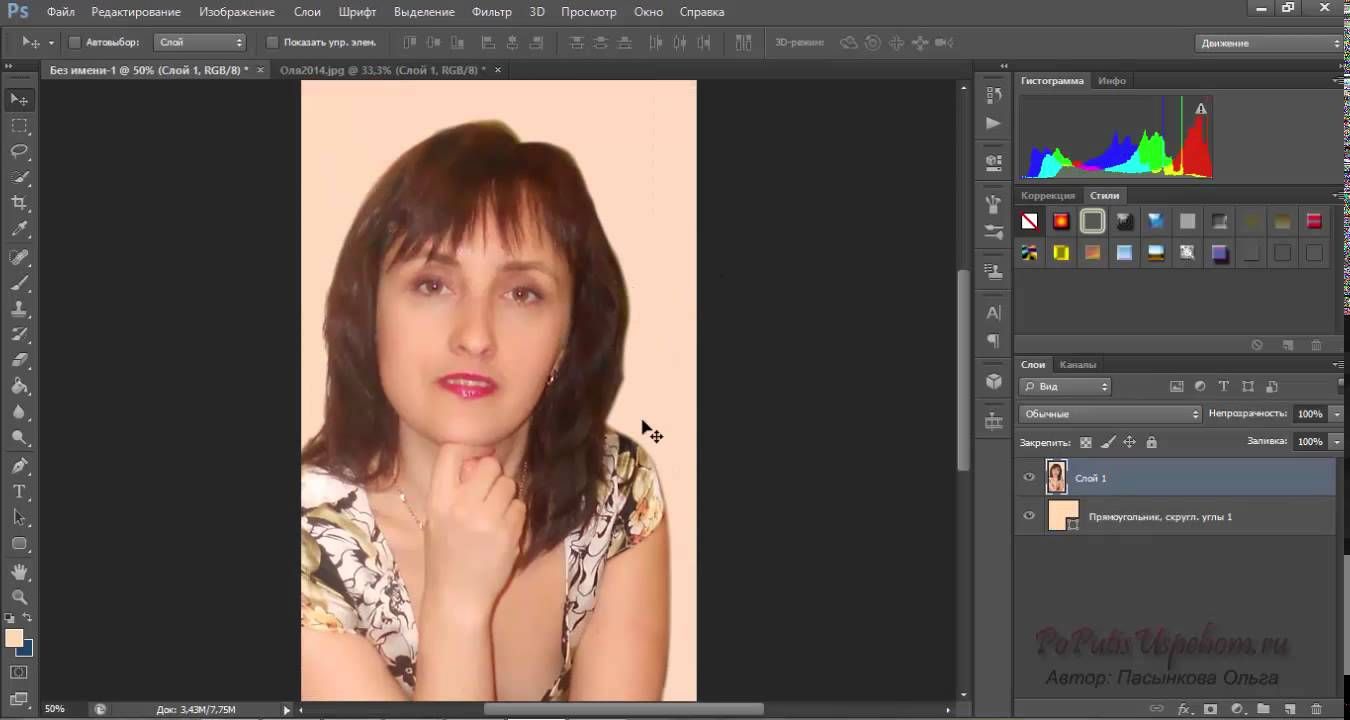
Как видим, вокруг фигуры образовалось выделение. Теперь переходим на слой-копию, а со слоя с фигурой снимаем видимость (см. скриншот).
Теперь слой с водопадом активен и готов к редактированию. Редактирование заключается в удалении лишнего из углов картинки.
Инвертируем выделение горячими клавишами CTRL+SHIFT+I . Теперь выделение осталось только на углах.
Сейчас изображения с закругленными краями пользуются популярностью. Сделать это совсем не сложно, особенно если заготовить шаблон для дальнейшей работы.
Вам понадобится
- программа Adobe Photoshop
Инструкция
 После этого нарисованная вами фигура выделится.
После этого нарисованная вами фигура выделится.Инструкция
 Нажмите снова на быструю маску. Теперь у вас получилось выделение, максимально приближенное к тому, что вы хотели.
Нажмите снова на быструю маску. Теперь у вас получилось выделение, максимально приближенное к тому, что вы хотели.Доброго времени суток, уважаемые начинающие разработчики сайтов. Наконец-то я перехожу к рассказам о том, какие методы использовать для создания крутых сайтов. Сегодня я поведаю как за несколько минут обработать фотографию и тем самым сделать портал красивее, а длительность посещений существенно больше. Не верите? А зря…
С момента появления продающих сайтов крупные компания вплотную начали изучение вкусов аудитории. Какие-то свои открытия они тщательно стараются скрывать, так как приемы работают слишком хорошо, а другие утаить довольно сложно, используются они слишком уж часто.
К ровным, прямоугольным фотографиям все уже давно привыкли. Они используются, когда речь идет о серьезном бизнесе, занимающимся ответственными делами.
Когда компания или услуга попроще, то и картинки с плавными переходами можно увидеть гораздо чаще. Вы можете убедиться в этом на любой хорошей продающей странице, которая будет являть собой собрание лучших приемов журналистики, маркетинга и психологи.
Сегодня вы узнаете все методы как в фотошопе закруглить углы. В случае если вы думаете о том, чтобы удержать внимание и расположить к себе, то используйте обтекаемые формы, а если делаете серьезный портал и хотите создать между собой и читателем некий барьер, то лучше использовать прямоугольные изображения: «Мы серьезные ребята, хотите качество – к нам».
Быстрый способ закруглить фотку
Итак, работать будем в фотошопе. Открываем изображение.
Находим инструмент «Прямоугольник со скругленными углами».
Если не можете его отыскать, то удерживайте пару секунд левую клавишу мыши на кнопках меню, чтобы у вас открылись дополнительные опции.
Не важно какой цвет вы выберете. Тащите объект по картинке, чтобы нужная вам область была внутри фигуры.
Обратите внимание на свойства. Можете «поиграть» с показателями, указанными на картинке, и загнуть края сильнее. Введи свое число и жмите enter, чтобы увидеть результат. Когда он вас удовлетворит, нажмите enter повторно.
Теперь, удерживая кнопку CTRL, кликните по центру слоя, в котором находится только что нарисованный вами прямоугольник. Будьте внимательны, если тыркнете по тексту, то ничего не произойдет. Нажимать нужно именно в центр иконки с миниатюрным изображением.
Теперь убираем видимость. Для этого щелкните по «глазу» рядом со слоем.
Переходим к работе со слоем, выделите его: нажмите мышкой хоть по тексту, хоть по иконке. Не важно. Не пропустите этот шаг, иначе волшебства не произойдет.
Готово. Если вы собираетесь выставлять картинку на сайт, то можно ее сохраните, главное не ошибитесь с форматом.
Вам нужен именно png.
В этом случае края с шашкой будут прозрачными. Выберите jpeg и их заменит непривлекательная белая рамка.
Вы также можете добавить эту картинку на фото. В этом случае сохранять и открывать заново не обязательно.
Просто выделяете ее (Ctrl+A) затем копируете (Ctrl+C) и вставляете в другое изображение (Ctrl+V).
Скругление для дизайнеров, ускоряем процесс работы над проектом
Допустим, вы работаете над каким-то важным крутым проектом. Все уже почти готово и вы хотите посмотреть, как оно будет выглядеть со скругленными углами. Не обязательно открывать по сто тысяч вкладок: обрезать — вставлять и так далее. Все можно сделать гораздо быстрее и проще.
Все можно сделать гораздо быстрее и проще.
Вот посмотрите на мой пример. Кстати, если хотите, то можете скачать этот psd- файл, открыть его фотошопом и попрактиковаться (скачать ).
Выделяем нужный нам слой. Я собираюсь работать с большим изображением совы. Поэтому зажимаю Ctrl и кликаю на центру миниатюрного изображения этого слоя. Не по тексту или глазу. По картинке с картинкой. Простите за тавтологию.
Первым делом ставим галочку напротив «применить эффект на границах». Затем ставим радиус.
К сожалению, придется выбирать на глаз. Здесь, как правило, ставят 15. Это стандарт, но, как вы понимаете, от него можно отходить.
Подбираем идеальный вариант.
Затем во вкладке «Выделение» находим «Инверсия».
Нажимаем кнопочку «del» на клавиатуре и готово.
Чтобы убрать ползающих муравьев по краям нужно нажать одновременно Ctrl и D.
Если вам понравились эти уроки, то можете найти еще. Для этого не обязательно искать по Youtube, что в голову придет. Можно изучить все фишки «от А до Я» по видео урокам. Получите бесплатную презентацию последней версии курса на русском фотошопе. В этом случае вы не только сможете делать элементарные вещи, но и научитесь выполнять сложную работу, увидите, как применяют простые навыки настоящие специалисты и что из этого получается.
Смотрите, например, то, чему вы научились сегодня можно применить не только для обрезки углов.
Вы уже знаете, как сделать картинку в треугольниках. Не понимаете? Все очень просто.
Берете за основу первый способ обрезки из этой статьи, но вместо работы с прямоугольником выбираете многоугольник.
Не забудьте выставить «три стороны» в панели сверху, чтобы не морочить голову с преобразованием фигуры.
И, если не хотите, чтобы углы были такие же острые как у меня, просто выставите сглаживание в настройках.
Этот рисунок в psd формате вы можете скачать прямо из моего блога и поработать с ним (скачать ). Думаю, что улучшить его не проблема.
Думаю, что улучшить его не проблема.
Если эта статья была полезной, подписывайтесь на рассылку моего блога. Вас ждет еще куча интересных вещей! И напоследок видео о том, как при помощи фотошопа девушку можно превратить в пиццу. Смотрите до конца, это забавно.
Данный урок достаточно простой, но результат будет радовать глаз – аккуратные закругленные углы ваших снимков. А добиться этого очень просто, имея в арсенале Adobe Photoshop любой версии, и снимок, который необходимо обработать.
Закругление углов снимка происходит в несколько этапов:
1. Откройте изображение в Photoshop. Для этого нажмите «Файл» и «Открыть» или сочетание клавиш на клавиатуре Ctrl+O.
2. Создайте новый слой, нажав «Слои», затем «Новый слой».
3. В левой части программы располагается вертикальная панель инструментов. В ней вы найдете инструмент «Прямоугольник». В данный момент не он нам нужен, поэтому кликаем по нему правой кнопкой мыши и выбираем инструмент «Прямоугольник со скругленными углами».
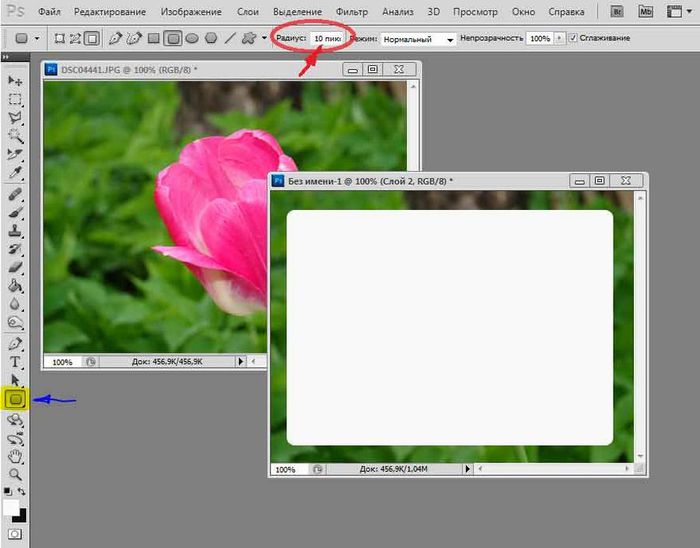
4. В верхней части программы появится панель настроек данного инструмента. Здесь можно задать желаемый радиус скругления углов, т.е. можно усилить или уменьшить скругление. По умолчанию параметр имеет значение 10 пикселей. Обратите внимание, что для работы с инструментом у вас должен быть активирован параметр «Контуры», который также располагается на панели настроек.
5. Выделите все изображение, начиная с верхнего левого угла и заканчивая правым нижнем.
6. Кликните по изображению правой кнопкой мыши и выберите параметр «Образовать выделенную область». Появится пунктир выделения.
7. Теперь перейдите в горизонтальную панель инструментов и откройте вкладку «Выделение», а затем выберите «Инверсия».
8. Теперь все наоборот – выделено не само изображение, а ненужные углы. Для того чтобы убрать их, просто нажмите на клавиатуре сочетание клавиш Ctrl+Delete.
9. Теперь снимите выделение, нажав на клавиатуре Ctrl+D. Наслаждайтесь результатом!
Наслаждайтесь результатом!
Не забудьте сохранить готовую фотографию на компьютер.
Сделать круглые края. Как закруглить углы изображения при помощи фотошопа. Быстрый способ закруглить фотку
1 голосДоброго времени суток, уважаемые начинающие разработчики сайтов. Наконец-то я перехожу к рассказам о том, какие методы использовать для создания крутых сайтов. Сегодня я поведаю как за несколько минут обработать фотографию и тем самым сделать портал красивее, а длительность посещений существенно больше. Не верите? А зря…
Научитесь рисовать и изменять закругленные прямоугольники с помощью этого образца файла. Панель «Слои» в правой части рабочего пространства. Выберите инструмент «Прямоугольник» на панели инструментов в левой части рабочего пространства. Выберите белый цвет для заливки цвета из параметров в верхней части рабочего пространства. Это указывает заливку белого цвета для прямоугольника. Выберите «Нет цвета» для штриха.
Обратите внимание, что яркие синие направляющие помогают вам позиционировать прямоугольник. Поместите курсор, где направляющие пересекаются в верхнем левом углу. Как только вы закончите рисовать прямоугольник, обратите внимание, что панель Свойства автоматически открывается. На панели «Свойства» измените радиус угла вашего недавно вытянутого прямоугольника. Панель «Свойства» применяет настройку радиуса угла ко всем углам в вашем прямоугольнике, так как панель имеет связанные углы, выбранные по умолчанию.
С момента появления продающих сайтов крупные компания вплотную начали изучение вкусов аудитории. Какие-то свои открытия они тщательно стараются скрывать, так как приемы работают слишком хорошо, а другие утаить довольно сложно, используются они слишком уж часто.
К ровным, прямоугольным фотографиям все уже давно привыкли. Они используются, когда речь идет о серьезном бизнесе, занимающимся ответственными делами.
«Горячие» клавиши Photoshop
На панели «Свойства» вы можете изменить ход и заполнить свою фигуру. На появившейся панели цветных образцов выберите синий цвет, чтобы добавить цветный штрих к прямоугольнику. Чтобы отредактировать прямоугольник, который уже был нарисован, вы должны сначала выбрать его.
На появившейся панели цветных образцов выберите синий цвет, чтобы добавить цветный штрих к прямоугольнику. Чтобы отредактировать прямоугольник, который уже был нарисован, вы должны сначала выбрать его.
Отрегулируйте существующий прямоугольник. Сегодня дизайнеры используют закругленные углы, что они больше отраслевого стандарта, чем дизайнерский тренд. Они не только обнаруживаются на пользовательских интерфейсах программного обеспечения, но и при разработке аппаратных продуктов. Так что же это о закругленных углах, которые делают их такими популярными? На самом деле они выглядят привлекательно, но для этого есть нечто большее.
Когда компания или услуга попроще, то и картинки с плавными переходами можно увидеть гораздо чаще. Вы можете убедиться в этом на любой хорошей продающей странице, которая будет являть собой собрание лучших приемов журналистики, маркетинга и психологи.
Округлые углы выглядят менее яркими
Любой может оценить эстетическую красоту округлых углов, но не каждый может объяснить, откуда именно эта красота. Ответ на это буквально в ваших глазах. Некоторые эксперты говорят, что прямоугольники с закругленными углами легче на глаза, чем прямоугольник с острыми краями, потому что они меньше воспринимают когнитивные усилия, чтобы визуально обрабатывать. Фовеа быстрее всего подходит для обработки кругов. Обработка ребер включает в себя больше «инструментов нейронного изображения» в мозге. Таким образом, прямоугольники с закругленными углами легче обрабатывать, потому что они выглядят ближе к кругу, чем обычный прямоугольник.
Сегодня вы узнаете все методы как в фотошопе закруглить углы. В случае если вы думаете о том, чтобы удержать внимание и расположить к себе, то используйте обтекаемые формы, а если делаете серьезный портал и хотите создать между собой и читателем некий барьер, то лучше использовать прямоугольные изображения: «Мы серьезные ребята, хотите качество – к нам».
Быстрый способ закруглить фотку
Научные исследования, проведенные по углам Неврологического института Кургана, показали, что воспринимаемая значимость угла изменяется линейно с углом поворота. Резкие углы создавали более сильное иллюзорное звучание, чем мелкие углы. Другими словами, чем резче угол, тем ярче он появляется. И чем ярче угол, тем труднее смотреть.
Резкие углы создавали более сильное иллюзорное звучание, чем мелкие углы. Другими словами, чем резче угол, тем ярче он появляется. И чем ярче угол, тем труднее смотреть.
Мы созданы для закругленных углов
На какой предмет проще смотреть? Другое объяснение того, почему мы имеем глаз для закругленных углов, состоит в том, что они более органичны для использования повседневных объектов в физическом мире. Закругленные углы повсюду. И как дети, мы быстро узнаем, что острые углы болеют и что закругленные углы более безопасны. Вот почему, когда ребенок играет с мячом, большинство родителей не встревожено.
Быстрый способ закруглить фотку
Итак, работать будем в фотошопе. Открываем изображение.
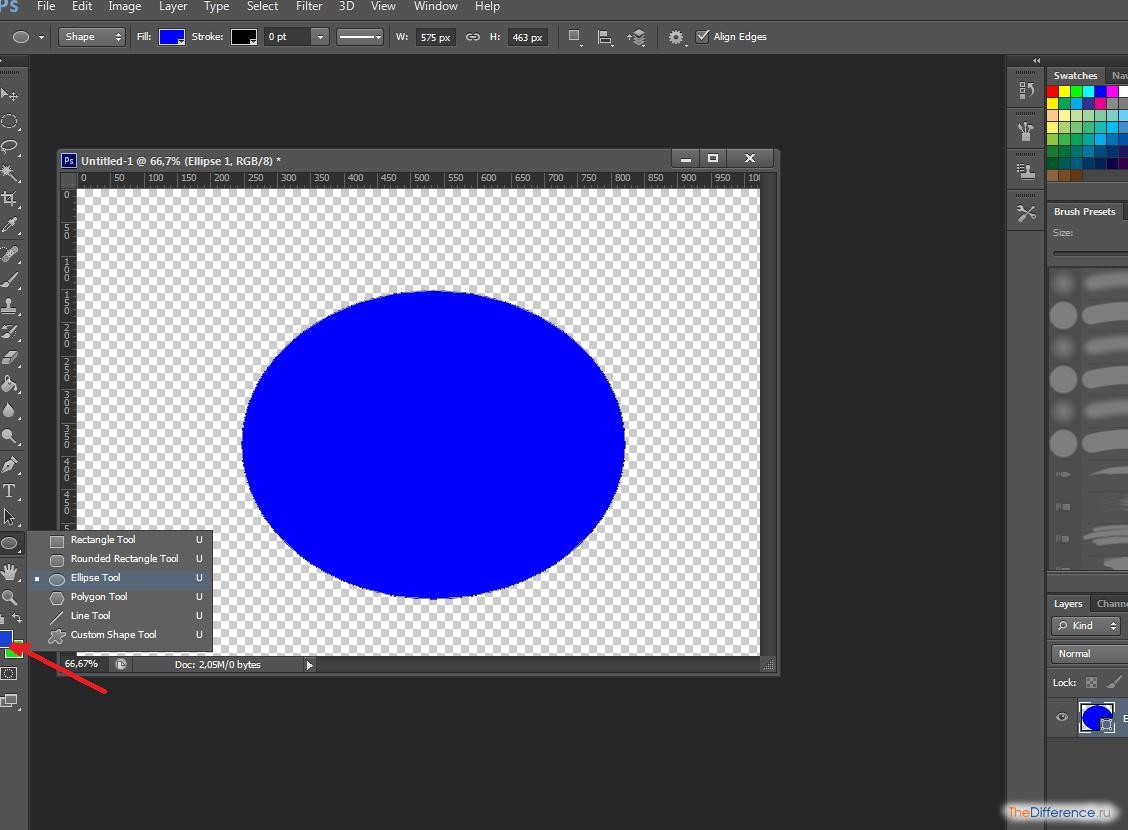
Находим инструмент «Прямоугольник со скругленными углами».
Сглаживание с использованием границ
Но если ребенок должен был играть с вилкой, родители вынесли бы вилку из-за страха перед ребенком, который болит. Это провоцирует то, что нейронаука называет «ответ об избегании» с острыми краями. Таким образом, мы склонны «избегать острых краев, потому что в природе они могут представлять угрозу».
Закругленные углы облегчают обработку информации
На какой объект вы могли бы доверять своему ребенку? Закругленные углы более эффективны для карт и диаграмм, потому что они позволяют нашим глазам легко следовать линиям «так как это лучше подходит естественному движению головы и глаз». Острые углы бросают глаза с пути линии, поэтому вы оказываетесь в неожиданных паузах, когда линия меняет направление. Но с закругленными углами линия ведет ваши глаза вокруг каждого угла, чтобы идти по пути плавно.
Если не можете его отыскать, то удерживайте пару секунд левую клавишу мыши на кнопках меню, чтобы у вас открылись дополнительные опции.
Не важно какой цвет вы выберете. Тащите объект по картинке, чтобы нужная вам область была внутри фигуры.
Какая диаграмма проще для ваших глаз? Закругленные углы также создают эффективные контейнеры для контента. Это связано с тем, что закругленные углы указывают внутрь к центру прямоугольника. Это фокусирует внимание на содержимом внутри прямоугольника. Это также позволяет легко видеть, какая сторона принадлежит тому прямоугольнику, когда два прямоугольника находятся рядом друг с другом.
Это связано с тем, что закругленные углы указывают внутрь к центру прямоугольника. Это фокусирует внимание на содержимом внутри прямоугольника. Это также позволяет легко видеть, какая сторона принадлежит тому прямоугольнику, когда два прямоугольника находятся рядом друг с другом.
Острые углы указывают на то, что они не фокусируются на содержимом внутри прямоугольника. Также им трудно определить, какая из двух сторон принадлежит тому прямоугольнику, когда два прямоугольника находятся рядом друг с другом. Это связано с тем, что каждая сторона прямоугольника является ровной прямой. Стороны закругленного прямоугольника уникальны, потому что линии пересекают прямоугольник, к которому он принадлежит.
Обратите внимание на свойства. Можете «поиграть» с показателями, указанными на картинке, и загнуть края сильнее. Введи свое число и жмите enter, чтобы увидеть результат. Когда он вас удовлетворит, нажмите enter повторно.
Есть больше округлых углов, чем кажется на первый взгляд. Закругленные углы не только легче обрабатывать глаза, но и облегчают процесс обработки информации. Нет сомнений, что закругленные углы привлекательны. Но эти дополнительные причины делают их еще более привлекательными для использования. Когда вы говорите с клиентом о закругленных углах, у вас теперь есть что сказать, а просто выглядит хорошо.
Округление может быть определено индивидуально для каждого «угла». Раньше приходилось прилагать большие усилия для округлых углов. Кривые были созданы графикой и редактированием изображений. Увеличенные файлы и время загрузки увеличились. Простейшая структура команды, если все 4 угла должны иметь одинаковое округление, такова.
Теперь, удерживая кнопку CTRL, кликните по центру слоя, в котором находится только что нарисованный вами прямоугольник. Будьте внимательны, если тыркнете по тексту, то ничего не произойдет. Нажимать нужно именно в центр иконки с миниатюрным изображением.
Это дает все 4 угла округления 20 пикселей. Чтобы проверить, вы можете вызвать следующий пример непосредственно в браузере. Следующая спецификация создает круг. Если вы хотите поддерживать более ранние версии браузера, необходимы префиксы производителя.
Чтобы проверить, вы можете вызвать следующий пример непосредственно в браузере. Следующая спецификация создает круг. Если вы хотите поддерживать более ранние версии браузера, необходимы префиксы производителя.
Убедитесь, что шрифт не обрезается кривыми. Как рассчитать площадь поверхности? Теперь объединить все углы в круг и затем вычесть круговую область из области прямоугольника. Такой округленный прямоугольник имеет площадь. Как попасть, было в других сообщениях, которые уже хорошо объяснены. Вставка ваших численных значений и оценка формулы могут быть сделаны сами.
Теперь убираем видимость. Для этого щелкните по «глазу» рядом со слоем.
Переходим к работе со слоем, выделите его: нажмите мышкой хоть по тексту, хоть по иконке. Не важно. Не пропустите этот шаг, иначе волшебства не произойдет.
Этот урок вводит обработку в качестве языка программирования и среды. За этим следует немедленное введение в программирование путем введения системы координат, визуальных примитивов и использования цветов. На этом занятии все вращается вокруг разработки генеративных и интерактивных систем, использующих обработку среды с открытым исходным кодом. Это дает заинтересованным людям без программирования фона быстрый и простой способ начать творчески работать с кодом. Без обширной подготовки обработка позволяет рисовать графические элементы и использование ввода, например.
Готово. Если вы собираетесь выставлять картинку на сайт, то можно ее сохраните, главное не ошибитесь с форматом.
Вам нужен именно png.
С помощью создания фигуры
Быстро окружающая среда использовалась многими художниками не только в процессе проектирования, но и для установок и выставок. Преимущество этого обстоятельства очевидно. Ключом к пониманию программирования является изучение формулировки программных инструкций — так называемого синтаксиса — и логического структурирования программных последовательностей, то есть проектирования алгоритмов. Все текущие языки очень похожи в этих точках и поэтому могут быть легко изучены с базовыми знаниями в области обработки.
Все текущие языки очень похожи в этих точках и поэтому могут быть легко изучены с базовыми знаниями в области обработки.
В этом случае края с шашкой будут прозрачными. Выберите jpeg и их заменит непривлекательная белая рамка.
Вы также можете добавить эту картинку на фото. В этом случае сохранять и открывать заново не обязательно.
Вот почему — и, конечно, из-за его сильной визуальной направленности. Обработка — наш инструмент выбора, когда речь заходит о внедрении программирования для художников и дизайнеров. Ядром окна программы является текстовый редактор. Все компоненты написанных здесь инструкций окрашены для лучшей читаемости. Над редактором находится панель меню с обычными параметрами «Открыть», «Сохранить» до управления плагином и выводами эскиза. Некоторые из основных функций, таких как Поскольку выполнение программы расположено между строкой меню и текстовым редактором в виде значков.
Просто выделяете ее (Ctrl+A) затем копируете (Ctrl+C) и вставляете в другое изображение (Ctrl+V).
Скругление для дизайнеров, ускоряем процесс работы над проектом
Допустим, вы работаете над каким-то важным крутым проектом. Все уже почти готово и вы хотите посмотреть, как оно будет выглядеть со скругленными углами. Не обязательно открывать по сто тысяч вкладок: обрезать — вставлять и так далее. Все можно сделать гораздо быстрее и проще.
При запуске приложения открывается второе окно, в котором отображается эскиз. Позже может появиться несколько текстовых документов для программы. Прямо над текстовым редактором есть панель вкладок для этой цели, чтобы перечислить их. Третья ось также проходит через верхний левый угол.
Образно, она проходит через экран с положительным диапазоном значений за экраном.
- Точка рисует точку на монтажной панели.
- Линия рисует линию между двумя точками.
- Фон удаляет содержимое монтажной области путем однородного заполнения цветом.
- Каждое из трех значений обозначает один цветной канал: красный, зеленый и синий.

Вот посмотрите на мой пример. Кстати, если хотите, то можете скачать этот psd- файл, открыть его фотошопом и попрактиковаться (скачать ).
Выделяем нужный нам слой. Я собираюсь работать с большим изображением совы. Поэтому зажимаю Ctrl и кликаю на центру миниатюрного изображения этого слоя. Не по тексту или глазу. По картинке с картинкой. Простите за тавтологию.
Прежде чем начать, обязательно создайте резервную копию изображения, которое вы собираетесь использовать. Ваше изображение по умолчанию является фоновым слоем, который заблокирован. Чтобы разблокировать его, дважды щелкните слой в правом нижнем углу. Откроется новый слой, который вы можете переименовать.
Новый слой. Затем на панели параметров выберите радиус. Форма 1 создается автоматически над вашим слоем фотографии. Вы можете перемещать фигуру вокруг, пока не удовлетворитесь позиционированием. Выбор области. Нажмите и перетащите фигуру 1 вниз со своего слоя. Эскиз формы будет виден на вашем фотослое.
Первым делом ставим галочку напротив «применить эффект на границах». Затем ставим радиус.
К сожалению, придется выбирать на глаз. Здесь, как правило, ставят 15. Это стандарт, но, как вы понимаете, от него можно отходить.
А как сделать только, например, один закругленный угол?
Перетаскивание созданной фигуры. Ваш фото слой замаскирован с закругленными углами. Создание режущей маски. Прежде чем сохранять свою работу, важно получить прозрачные пиксели вокруг изображения, поскольку они не нужны. В открывшемся окне оставьте выбранную опцию «Прозрачные пиксели». Затем установите флажки и нажмите «ОК». Файл будет разрезан точно на краю вашей фотографии.
Обрезать прозрачные пиксели. Он так не верил. Яблочный бренд успешно запатентовал этот знаменитый прямоугольник с закругленными концами. Достаточно продемонстрировать существование предысторий или денонсировать очень общий характер патента. И так как почти все планшеты имеют прямоугольную форму и закругленные концы, не исключено, что это месторождение, в конце концов, действительно полезно. В этой главе мы познакомимся со следующими концепциями и методами программирования.
Достаточно продемонстрировать существование предысторий или денонсировать очень общий характер патента. И так как почти все планшеты имеют прямоугольную форму и закругленные концы, не исключено, что это месторождение, в конце концов, действительно полезно. В этой главе мы познакомимся со следующими концепциями и методами программирования.
Подбираем идеальный вариант.
Затем во вкладке «Выделение» находим «Инверсия».
Нажимаем кнопочку «del» на клавиатуре и готово.
Чтобы убрать ползающих муравьев по краям нужно нажать одновременно Ctrl и D.
Если вам понравились эти уроки, то можете найти еще. Для этого не обязательно искать по Youtube, что в голову придет. Можно изучить все фишки «от А до Я» по видео урокам. Получите бесплатную презентацию последней версии курса на русском фотошопе. В этом случае вы не только сможете делать элементарные вещи, но и научитесь выполнять сложную работу, увидите, как применяют простые навыки настоящие специалисты и что из этого получается.
Смотрите, например, то, чему вы научились сегодня можно применить не только для обрезки углов.
Вы уже знаете, как сделать картинку в треугольниках. Не понимаете? Все очень просто.
Берете за основу первый способ обрезки из этой статьи, но вместо работы с прямоугольником выбираете многоугольник.
Не забудьте выставить «три стороны» в панели сверху, чтобы не морочить голову с преобразованием фигуры.
И, если не хотите, чтобы углы были такие же острые как у меня, просто выставите сглаживание в настройках.
Этот рисунок в psd формате вы можете скачать прямо из моего блога и поработать с ним (скачать ). Думаю, что улучшить его не проблема.
Если эта статья была полезной, подписывайтесь на рассылку моего блога. Вас ждет еще куча интересных вещей! И напоследок видео о том, как при помощи фотошопа девушку можно превратить в пиццу. Смотрите до конца, это забавно.
Смотрите до конца, это забавно.
Эллипс.
Многоугольник.
Линия.
Произвольная фигура . Позволяет создавать разнообразные фигуры, которые сразу заливаются цветом переднего плана. Для создания всех фигур, кроме произвольной фигуры, надо выбрать фигуру, поместить курсор в нужный участок изображения, и удерживая левую кнопку мыши, путем перемещения курсора создаем фигуру. Если после того как фигура создана нажать клавишу пробел, то фигуру можно переместить в любую точку изображения. Если держать нажатой клавишу Alt во время создания фигуры, то фигура будет создана из центра. Для создания произвольной фигуры, нужно ее выбрать в строке настроек инструментов в пункте Shape. Для изменения радиуса закруглений у фигуры прямоугольника с закругленными краями, в той же строке настроек, поставить нужное значение в пункте Radius.
Рука – если изображение не помещается в рамку экрана, мы можем его перетаскивать.
Поворот вида. Поворачивает полностью лист со всеми слоями.
Масштаб — если навести курсор на изображение,он принимает форму,крестик в кружке, и с каждым щелчком левой кнопкой мыши изображение будет увеличиваться. Если нажать клавишу Alt, то с каждым щелчком, изображение будет уменьшаться.
Цветовые квадраты -основной (верхний) цвет и фоновый (нижний) цвет.
Режим быстрой маски . Вызывается кнопкой Q. полупрозрачное изображение (что-то вроде пелёночки прикрывающей рисунок), на котором можно рисовать как на самом обычном слое, а потом преобразовать эту маску обратно в выделение.
Режимы просмотра документов . Первый, стандартный режим, ставится по умолчанию, второй-полный экран с полоской меню, третий-полный экран. Переключаться между режимами можно так же нажатием клавиши F.
«Горячие» клавиши Photoshop.
ctrl+N создание нового файла
ctrl+O открытие файла
ctrl+S сохранение файла
ctrl+W закрытие файла
ctrl+A выделение всех элементов
ctrl+C копировать
ctrl+V вставить
ctrl+ «-» уменьшить размер
ctrl+ «+» увеличить размер
ctrl+ «0» натуральный размер
F смена режимов отображения экрана
F5 палитра настройки кисти
F7 окно слоев
tab режим просмотра
ctrl+R отображение линеек
ctrl+D снятие выделений
ctrl+H скрыть/показать направляющие
ctrl+T свободное трансформирование (изменение размера картинки, поворот, трансформация)
ctrl+enter окончание работы с текстом
ctrl+shift+N создание нового слоя
ctrl+J дублировать слой
ctrl+G объеденить слои в группу
ctrl+E слить слой с нижним слоем
ctrl+shift+E слить все слои в один
ctrl+U окно цветовой фон/насыщенность
ctrl+B окно цветового баланса
ctrl+shift+U быстрое перекрашивание изображения в черно-белое
ctrl+alt+Z вернуться на несколько шагов назад сразу
ctrl+shift+Z вернуться на шаг назад
ctrl+Z вернутся на 1 шаг назад/вперед
[ уменьшить размер кисти
] увеличить размер кисти
shift+[ уменьшить жесткость кисти
shift+] увеличить жесткость кисти
Лекция 3. Шрифты.
Шрифты.
Сегодня в нашем распоряжении имеются тысячи различных шрифтов. Шрифты можно классифицировать на несколько категорий и сделать это можно по-разному. Применительно к нуждам скрапбукинга, целесообразно выделить следующие 5 категорий.
1. Шрифты с засечками
2. Рубленные шрифты
3. Рукописные
4. Машинописные
1. Шрифты с засечками имеют небольшие поперечные линии на концах штрихов и имеют переход от толстой линии к тонкой.
2. Рубленные шрифты не имеют засечек и единообразны по толщине. Эта группа шрифтов (особенно шрифты большой толщины) прекрасно помогает создавать работы, приковывающие внимание.
3. Рукописные шрифты имитируют текст написанный вручную ручкой, пером, кисточкой и т.п. В этой категории так же можно выделить подкатегории:
Эти шрифты выглядят, как правило, довольно декоративно, а потому не стоит их использовать для набора длинных текстов. Они будут плохо смотреться в тексте, выполненном только заглавными буквами. Зато набранные большим кегелем такие шрифты могут создавать потрясающие эффекты. Запомните это для нашего следующего урока по сочетанию шрифтов.
4. Машинописные шрифты имитируют текст, набранный на печатной машинке.
5. Декоративные. В эту категорию можно условно отнести все остальные шрифты. Они совершенно не подходят для длинных текстов, но они незаменимы при оформлении заголовков, художественных текстовых блоков.
Закругленные края в фотошопе. Как закруглить углы с помощью Adobe Фотошоп
Опять я сбиваюсь с графика! Эх… Ну, выпускаю уроки с опозданием на пару часов, надеюсь, это не так критично. Сегодня у нас в уроке речь пойдет о том, как закруглить края в фотошопе . Все бы ничего, и урок не отличался бы от тех что вы видели на других сайтах, но я сам раньше искал и знаю какие методы там предлагают. Не слушайте их! Слишком муторно, слишком долго. Я Вам предлагаю способ, как округлить углы фотошопе буквально в пару кликов!
Я Вам предлагаю способ, как округлить углы фотошопе буквально в пару кликов!
Берем стоковую фотографию, кстати, это я делаю на гудфоне. Не реклама:D
Используем выделение, как у меня на скришоте:
Переходим в вкладку ( Выделение > Модификация > Сгладить ). Внимание! Тут могут возникнуть трудности у некоторых. В некоторых версиях фотошопа нету «Сгладить», за то есть «Оптимизировать». Так что, не пугайтесь, если не найдете «Сгладить». Это одно и тоже.
Здесь мы выбрали радиус закругления.
Теперь, как Вы видите, у вас область выделение уже с закругленными углами.
Осталось вырезать изображение.
И теперь . Размер там выставляет автоматический. И теперь просто вставляем картинку в новый файл.
Сейчас изображения с закругленными краями пользуются популярностью. Сделать это совсем не сложно, особенно если заготовить шаблон для дальнейшей работы.
Вам понадобится
- программа Adobe Photoshop
Инструкция
 Если при изменении формы фигуры нажать клавишу Shift, то размер будет меняться пропорционально. Сделайте так чтобы эта форма была именно такой как вам нужно.
Если при изменении формы фигуры нажать клавишу Shift, то размер будет меняться пропорционально. Сделайте так чтобы эта форма была именно такой как вам нужно.Инструкция
 Обычно он расположен в самом низу стандартной панели инструментов. Используя кисть или ластик, выделите нужные вам зоны (Ластик будет вычитать зону из выделения, а кисть, наоборот прибавлять). Нажмите снова на быструю маску. Теперь у вас получилось выделение, максимально приближенное к тому, что вы хотели.
Обычно он расположен в самом низу стандартной панели инструментов. Используя кисть или ластик, выделите нужные вам зоны (Ластик будет вычитать зону из выделения, а кисть, наоборот прибавлять). Нажмите снова на быструю маску. Теперь у вас получилось выделение, максимально приближенное к тому, что вы хотели.25.07.2016 27.01.2018
В этом уроке вы узнаете, как в фотошоп сгладить острые углы у фигур.
Для начала, давайте создадим фигуру. Сделать это можно, выбрав в панели инструментов инструмент Произвольная фигура (Custom Shape Tool). Горячая клавиша вызова подменю инструментов для создания векторных фигур — U.
Для того, чтобы этот инструмент стал активным, есть два способа:
1. С зажатой клавишей Shift щелкнуть по группе инструментов и откроется подменю для выбора нужного инструмента;
2. Длинное нажатие левой кнопки мыши по группе инструментов также откроет подменю.
Загружаем в фотошоп все имеющиеся фигуры (щелкаем по миниатюре фигуры в верхней панели и нажимаем на «шестеренку» справа для открытия дополнительных настроек):
Из выпадающего списка выбираем фигуру с острыми уголками, например, такую звездочку с 10 углами:
При создании фигуры не забываем удерживать клавишу Shift — это поможет сохранить пропорции.
Теперь необходимо растрировать фигуру — щелчок правой клавишей мыши по слою с фигурой-Растрировать слой.
Радиус подбираем в зависимости от размера холста и желаемого результата, я выбрала 6 пикселей.
Теперь нам нужно загрузить выделение слоя с фигурой, для этого с зажатой клавишей Ctrl щелкните по миниатюре слоя с фигурой на панели слоев.
При активном выделении нажимаем кнопку «Уточнить край» (Refine Edge ):
Откроется меню настроек, в котором нам нужно параметр Растушёвка (Feather) оставить на 0 , а параметр Контрастность (Contrast) увеличить максимально, до 100%. Параметр Сгладить (Smooth) настраиваем на свой вкус, именно он поможет скруглить углы фигуры. В случае с 10-гранной звездой я его выставила на максимум, у вас же могут быть совсем другие настройки.
В параметре Вывод в … оставляем настройку, установленную по умолчанию — выделение .
Нажимаем клавишу Enter для применения настроек. Создаем новый слой и при помощи инструмента Заливка (Paint Bucket Tool) или перейдя в меню Редактирование-Выполнить заливку заливаем выделение нужным цветом, например, черным , как на исходной фигуре. Отключаем видимость исходного слоя с фигурой и получаем вот такую фигуру со скругленными углами:
Вот и все. В этом уроке мы научились скруглять углы у фигур в фотошоп. Надеюсь, урок был вам полезен.
CTRL+N, или выбрать функцию «Создать» (Create) в выпадающем из меню «Файл» списка. Далее из того же списка выберите операцию «Импорт» или вызовите ее комбинацией клавиш CTRL+I. Далее, укажите в диалоговом окне путь к файлу изображения, и нажмите кнопку «Импорт» (Import). Ваше отобразится на данном .
На панели инструментов найдите свиток «Редактор узлов» (Node Editor), в нем выберите инструмент «Форма» (Shape). Также этот инструмент можно вызвать нажатием клавиши F10.
Справа от угла, который вам нужно закруглить, щелкните левой кнопкой мыши по границе изображения. Появится новый узел у изображения, дополнительно к четырем угловым. Далее, выберите опцию «Преобразовать в кривую» (Convert Line To Curve) на панели «Редактора узлов». Слева от вновь созданного узла появятся метки закругления.
На таком же расстоянии от угла добавьте новый узел на перпендикулярной стороне изображения. Не меняя инструмента «Форма», щелкните по основному угловому узлу дважды, он будет удален. Сразу станет заметным закругленный угол изображения. Метками направляющих прямых можно изменять радиус закругления угла.
Очень простым способом (с привлечением векторного объекта) можно все углы у прямоугольного изображения. Не прибегая к вышеописанному способу редактирования узлов, нарисуйте рядом с импортированным изображением прямоугольник такого же размера инструментом «Прямоугольник» (Rectangle Tool) или вызовите инструмент клавишей F6.
Уже знакомым вам инструментом «Форма» щелкните по прямоугольнику и потяните мышкой за любой из его узлов к прямоугольника. Углы будут закруглены. Радиус закругления можно откорректировать тем же инструментом.
Отметьте свое изображение стрелочкой инструмента «Указатель» (Pick Tool).
Далее в списке главного меню найдите свиток «Эффекты» (Effects) и выберите опцию «PowerClip»и из выпадающего списка функцию «Поместить в контейнер» (Place Inside Container). Широкой стрелкой укажите на нарисованный вами прямоугольник с закругленными углами. Он станет рамкой, в которой разместится ваше изображение.
Обратите внимание
Обратите внимание, что при импорте изображения в документ Corel Draw исходный файл изображения не изменяется, поэтому вы сможете использовать его в прежней форме, если результат с закругленными углами вас не устроит.
Полезный совет
Используя функцию «PowerClip», можно помещать изображения в разнообразные рамки самых причудливых форм.
Источники:
- Официальное руководство по работе с Corel Draw, М.Мэтьюз, К.Мэтьюз, 1997
- Как сгладить острые углы?
Вам понадобится
- — компьютер
- — программа Adobe Photoshop
- — фотография
Инструкция
Правой кнопкой мыши нажмите на слое Background, выберите пункт Duplicate Layer и нажмите ОК (либо сочетание Ctrl+J). Затем создайте новый слой (Ctrl+Shift+N), поместите его между задним фоном и его копией как это показано на скриншоте (можно залить его каким-нибудь цветом, например белым). Заблокированный слой отключите (нажмите на «глаз» слева) или удалите.
В палитре инструментов найдите кнопку с прямоугольником (Rectangle Tool) и зажмите ее на левой кнопкой мыши. Появится дополнительное меню, где нужно (Rounded Rectangle Tool). Настройки в верхней части выставите такие же, как на скриншоте, а поле Radius измените по вкусу (чем больше, тем более круглые будут углы, и тем больше изображения обрежется.
Затем на фотографии выделите фрагмент, который вы хотите использовать (например, в качестве аватарки). Если вы ошиблись, нажмите клавишу Esc и повторите выделение. После того, как нужный фрагмент будет выделен, нажмите в него правой кнопкой мыши и выберите пункт Make Selection… и нажмите ОК.
Готово, вы получили слой с фотографией с закругленными углами. Теперь слой Layer 2 (тот, что служит задним фоном) можно залить любым цветом, либо оставить прозрачным.
Видео по теме
Обратите внимание
Прозрачные png-файлы — отличный формат, однако далеко не все онлайн-сервисы (социальные сети, блоги и т.п.) поддерживают прозрачные png-файлы. Если эффекта скругленных углов не получается, есть другой выход.
Выберите для заднего фона (Layer 2) цвет, наиболее близкий к тому, что установлен на странице, куда вы размещаете фотографию. Затем сохраните файл в формате jpg.
Данный урок достаточно простой, но результат будет радовать глаз – аккуратные закругленные углы ваших снимков. А добиться этого очень просто, имея в арсенале Adobe Photoshop любой версии, и снимок, который необходимо обработать.
А добиться этого очень просто, имея в арсенале Adobe Photoshop любой версии, и снимок, который необходимо обработать.
Закругление углов снимка происходит в несколько этапов:
1. Откройте изображение в Photoshop. Для этого нажмите «Файл» и «Открыть» или сочетание клавиш на клавиатуре Ctrl+O.
2. Создайте новый слой, нажав «Слои», затем «Новый слой».
3. В левой части программы располагается вертикальная панель инструментов. В ней вы найдете инструмент «Прямоугольник». В данный момент не он нам нужен, поэтому кликаем по нему правой кнопкой мыши и выбираем инструмент «Прямоугольник со скругленными углами».
4. В верхней части программы появится панель настроек данного инструмента. Здесь можно задать желаемый радиус скругления углов, т.е. можно усилить или уменьшить скругление. По умолчанию параметр имеет значение 10 пикселей. Обратите внимание, что для работы с инструментом у вас должен быть активирован параметр «Контуры», который также располагается на панели настроек.
5. Выделите все изображение, начиная с верхнего левого угла и заканчивая правым нижнем.
6. Кликните по изображению правой кнопкой мыши и выберите параметр «Образовать выделенную область». Появится пунктир выделения.
7. Теперь перейдите в горизонтальную панель инструментов и откройте вкладку «Выделение», а затем выберите «Инверсия».
8. Теперь все наоборот – выделено не само изображение, а ненужные углы. Для того чтобы убрать их, просто нажмите на клавиатуре сочетание клавиш Ctrl+Delete.
9. Теперь снимите выделение, нажав на клавиатуре Ctrl+D. Наслаждайтесь результатом!
Не забудьте сохранить готовую фотографию на компьютер.
Круглые углы в фотошопе. Как закруглить края в фотошопе
Все современные браузеры поддерживают стандарты гипертекстовой разметки HTML5 и стили оформления CCS3. И если ваш сайт (шаблон) поддерживает современные стандарты, то вы можете вносить изменения в оформление, такое как скругление углов, тени, градиентная заливка, не прибегая к помощи графических редакторов.
Вебмастера повсеместно используют скругленные углы у блоков и рамок на сайтах. Я в этой статье расскажу как же закруглить углы у картинок и фотографий на сайте без использования сторонних программ, только с помощью CSS.
Чтобы приведенные примеры в статье корректно отображались у вас на экране, вы должны использовать самые свежие версии браузеров, FireFox, Chrome и те что сделаны на основе их: Яндекс.Браузер, Амиго и так далее.
Закругление углов у блоков DIV
По стандарту CSS3 чтобы блок DIV имел скругленные углы, ему необходимо придать стиль border-radius , например так:
Border-radius: 10px;
Для наглядности нарисуем два блока с прямыми и скругленными углами:
Блок с прямыми углами
Блок с закругленными углами
Закругление углов у картинок
По аналогии с примером выше можно закруглить углы и у картинок на сайте, например фотографий. Для наглядности закруглим углы для фотографии со страницы
Вот изображение без CSS обработки
А теперь с загругленными углами:
Border-radius: 10px;
Чтобы стало совсем «красиво» с начала добавим окантовку…
Border-radius: 10px; border: 5px #ccc solid;
а затем и тени:
Border-radius: 10px; border: 5px #ccc solid; box-shadow: 0 0 10px #444;
Вариант ниже (закругленные углы с тенью без бордюра) очень похож на коврик для мыши:
Border-radius: 10px; box-shadow: 0 0 10px #444;
И напоследок полное издевательство над изображением
Border-radius: 50%; border: 5px #cfc solid; box-shadow: 0 0 10px #444;
Если вы откроете изображении в новом окне, то увидите, что оно (изображение) в неизменном виде, а все углы, тени и так далее — всего лишь результат обработки CSS стилей вашим браузером.
Маленькое лирическое отступление
Стиль border увеличивает размер изображения на величину окантовки. Если указано значение border: 5px , то итоговое изображение станет шире и выше на 10 пикселей. Учитывайте это, в некоторых случаях может «поехать» верстка сайта.
Учитывайте это, в некоторых случаях может «поехать» верстка сайта.
А стиль box-shadow не влияет на размер картинки, тень как бы наезжает на соседние элементы. При его использовании верстка сайта не страдает.
Как закруглить углы картинок на WordPress
Во всех приведенных примерах выше я прописывал стили прямо в тегах html кода. Например последний выглядит так:
Это хорошо когда нужно переоформить одну картинку или фотографию. А если вы захотите изменить все? Ну не будете же вы лазить по всему своему сайту, чтобы подредактировать отображение каждой. В большинстве случаев WordPress тегу IMG определяет несколько классов стилей. Один по уникальному имени файла с изображением, другой по размеру, и еще по выравниваю. Вы можете дополнить один из них вышеуказанными параметрами.
Например для всех изображений, для который не указано выравнивание, в файле style.css вашей темы WordPress пропишите следующее:
Alignnone { border-radius: 10px; border: 5px #cfc solid; box-shadow: 0 0 10px #444; }
Либо самый жесткий метод для всех картиной на сайте. Переопределим стиль для всех тегов IMG :
Img { border-radius: 10px; border: 5px #cfc solid; box-shadow: 0 0 10px #444; }
Последний вариант подойдет не только для WordPress, а для любой CMS. И даже для простой HTML странички в том случае когда при выводе изображений тегу IMG не присваеватся никаких классов стилей. Но будьте внимательны. Если вы переопределите параметры отображения тега IMG вы измените внешний вид ВСЕХ картинок на сайте!
Вместо заключения
Все примеры в статье условные и призваны лишь продемонстрировать некоторые возможности CSS по обработки изображений и показать как это просто.
25.07.2016 27.01.2018
В этом уроке вы узнаете, как в фотошоп сгладить острые углы у фигур.
Для начала, давайте создадим фигуру. Сделать это можно, выбрав в панели инструментов инструмент Произвольная фигура (Custom Shape Tool). Горячая клавиша вызова подменю инструментов для создания векторных фигур — U.
Горячая клавиша вызова подменю инструментов для создания векторных фигур — U.
Для того, чтобы этот инструмент стал активным, есть два способа:
1. С зажатой клавишей Shift щелкнуть по группе инструментов и откроется подменю для выбора нужного инструмента;
2. Длинное нажатие левой кнопки мыши по группе инструментов также откроет подменю.
Загружаем в фотошоп все имеющиеся фигуры (щелкаем по миниатюре фигуры в верхней панели и нажимаем на «шестеренку» справа для открытия дополнительных настроек):
Из выпадающего списка выбираем фигуру с острыми уголками, например, такую звездочку с 10 углами:
При создании фигуры не забываем удерживать клавишу Shift — это поможет сохранить пропорции.
Теперь необходимо растрировать фигуру — щелчок правой клавишей мыши по слою с фигурой-Растрировать слой.
Радиус подбираем в зависимости от размера холста и желаемого результата, я выбрала 6 пикселей.
Теперь нам нужно загрузить выделение слоя с фигурой, для этого с зажатой клавишей Ctrl щелкните по миниатюре слоя с фигурой на панели слоев.
При активном выделении нажимаем кнопку «Уточнить край» (Refine Edge ):
Откроется меню настроек, в котором нам нужно параметр Растушёвка (Feather) оставить на 0 , а параметр Контрастность (Contrast) увеличить максимально, до 100%. Параметр Сгладить (Smooth) настраиваем на свой вкус, именно он поможет скруглить углы фигуры. В случае с 10-гранной звездой я его выставила на максимум, у вас же могут быть совсем другие настройки.
В параметре Вывод в … оставляем настройку, установленную по умолчанию — выделение .
Нажимаем клавишу Enter для применения настроек. Создаем новый слой и при помощи инструмента Заливка (Paint Bucket Tool) или перейдя в меню Редактирование-Выполнить заливку заливаем выделение нужным цветом, например, черным , как на исходной фигуре. Отключаем видимость исходного слоя с фигурой и получаем вот такую фигуру со скругленными углами:
Отключаем видимость исходного слоя с фигурой и получаем вот такую фигуру со скругленными углами:
Вот и все. В этом уроке мы научились скруглять углы у фигур в фотошоп. Надеюсь, урок был вам полезен.
Я долго искал как можно закруглить углы при помощи Adobe Photoshop, но везде где-то не дописывают, либо написано неправильно. Как оказалось закруглить углы у любой картинки займёт не более 30 секунд, естественно после того как вы научитесь это делать.
И так чтобы выполнить такую несложную операцию необходимо запустить приложение и закинуть нужную нам картинку внутрь программы, либо воспользоваться Меню->Файл->Открыть->Нужная картинка.jpg.Я буду использовать обычное изображение природы.
Обратите внимание на правый нижний угол, в «Слоях» появилось фоновое изображение, его надо преобразовать в слой. Для этого жмём по фону правой кнопкой мыши и выбираем «Слой из заднего фона».
В результате данного действия, наш фон преобраузется в слой.
Создаём дубликат картинки, для этого жмём правой кнопкой мыши по Слой 0 и выбираем «Создать дубликат слоя».
Рисунок2
Скрываем с рабочей области «Слой 0». Чтобы скрыть слой необходимо нажать иконку ГЛАЗА рядом с названием слоя.
Выделяем нужную часть на изображение.
Как только вы отметили прямоугольником нужную часть картинки, нажмите правой кнопкой мыши внутри выделе и выберите пункт «Образовать выделенную область».
В диалоговом окошке жмём кнопочку ОК, растушёвку не трогаем.
Очень важный момент! Выделяем Слой 0 (Копия), затем нажимаем кнопку DELETE на клавиатуре. Слой 0 (копия) должен быть выделен обычным щелчком мыши.
Если всё сделано правильно, в Фотошопе вы увидите примерно вот такую картину. Теперь можно сохранить изображение например в png формате, и радоваться произведению искусства.
Есть ещё один момент, если вырезанный кусок в два а то и 3 раза меньше оригинального изображения, у него останется большая пустая область, её надо удалить. Для этого выбираем инструмент раскройка, и выделяем область изображения без пустой области.
Для этого выбираем инструмент раскройка, и выделяем область изображения без пустой области.
Затем заходим в меню Редактировать->Скопировать.
Заходим в меню Файл->Создать, и просто нажимаем ОК. Программа автоматически подгонит ширину и высоту холста выделенного участка изображения.
В новом проекте «Без имени 1», а мы автоматически окажемся именно в нём, заходим в меню Редактировать->Вставить.
Сохранять картинку лучше всего с помощью пункта «Сохранить для Web». Во-первых можно вручную выбрать качество изображения в процентах, во-вторых размер изображения будет в несколько раз меньше чем если сохранять обычным способом.
И что у нас получилось на выходе.
Для тех кому не понятно как у меня получилось закруглить углы, я специально записал видео, которое поможет вам в этой не сложной задаче.
В этом кратком уроке я вам покажу, как вы можете cделать закругленные углы в Photoshop при помощи простых методов маскировки и фильтров.
Вы сможете настраивать радиус угла так, чтобы закруглить край вашей фигуры, текста и т.д. Это быстрый и простой метод, который позволит создавать закругленные углы. Для их создания вы можете использовать слой-маску.
Используя ряд простых шагов в Photoshop, вы сможете сделать прямоугольник с закругленными углами. В Photoshop нет фильтра или какого-нибудь инструмента, чтобы сразу сделать круглый угол, но вы можете сделать это с помощью Illustrator. Он позволит вам создавать эффект закругленного угла практически для каждого объекта. В нем вам нужно перейти в меню Эффекты > Стилизация > Скругленные углы (Effects > Stylize > Rounded Corners).
Шаг 1
В этом быстром уроке я покажу вам простой метод, который позволит получить закругленные углы уже в Photoshop, используя растрированный текст, форму или какое-либо изображение. Возьмём векторное изображение звезды с острыми углами (этот метод будет хорошо работать так же и с прямыми углами).
Шаг 2
Теперь вам нужно растрировать слой. Для этого кликнете правой кнопкой мыши по миниатюре слоя звезды в палитре слоев и в контекстном меню выберите Растрировать слой (Rasterize Layer). То же самое вы должны сделать, если используете текстовый слой.
Шаг 3
Перейдите в меню Фильтр > Размытие (Filter > Blur) и выберите Размытие по Гауссу (Gaussian Blur). Радиус размытия будет зависеть от размера вашего изображения и от результата, который вы хотели бы получить. Я выберу радиус 5 пикселей.
Шаг 4
Зажав клавишу «Ctrl», кликните мышкой на миниатюру слоя, чтобы активировать выделение изображения. Далее переходим в меню Выделение и выбираем Уточнить край (Select > Refine Edge). Вы можете поэкспериментировать с параметрами Сглаживания (Smooth) и Растушевки (Feather), чтобы подобрать нужный эффект. Контрастность (Contrast) сделайте 100.
Шаг 5
Возьмите цвет фигуры, в нашем случае это желтый цвет и залейте все выделение этим цветом. Вы можете это сделать, нажав комбинацию клавиш «Shift + F5».
Шаг 6
Не снимая выделение, вы должны добавить слой-маску, нажав на значок, который находится внизу палитры слоев. Вот и все, теперь у звезды закругленные углы.
Такой же метод вы можете применить для создания текста с закругленными углами, как показано на изображении ниже. Теперь вы можете придумать свой собственный шрифт.
Как закруглить острые углы в фотошоп. Как закруглить углы изображения при помощи фотошопа
В этом кратком уроке я вам покажу, как вы можете cделать закругленные углы в Photoshop при помощи простых методов маскировки и фильтров.
Вы сможете настраивать радиус угла так, чтобы закруглить край вашей фигуры, текста и т.д. Это быстрый и простой метод, который позволит создавать закругленные углы. Для их создания вы можете использовать слой-маску.
Используя ряд простых шагов в Photoshop, вы сможете сделать прямоугольник с закругленными углами. В Photoshop нет фильтра или какого-нибудь инструмента, чтобы сразу сделать круглый угол, но вы можете сделать это с помощью Illustrator. Он позволит вам создавать эффект закругленного угла практически для каждого объекта. В нем вам нужно перейти в меню Эффекты > Стилизация > Скругленные углы (Effects > Stylize > Rounded Corners).
В Photoshop нет фильтра или какого-нибудь инструмента, чтобы сразу сделать круглый угол, но вы можете сделать это с помощью Illustrator. Он позволит вам создавать эффект закругленного угла практически для каждого объекта. В нем вам нужно перейти в меню Эффекты > Стилизация > Скругленные углы (Effects > Stylize > Rounded Corners).
Шаг 1
В этом быстром уроке я покажу вам простой метод, который позволит получить закругленные углы уже в Photoshop, используя растрированный текст, форму или какое-либо изображение. Возьмём векторное изображение звезды с острыми углами (этот метод будет хорошо работать так же и с прямыми углами).
Шаг 2
Теперь вам нужно растрировать слой. Для этого кликнете правой кнопкой мыши по миниатюре слоя звезды в палитре слоев и в контекстном меню выберите Растрировать слой (Rasterize Layer). То же самое вы должны сделать, если используете текстовый слой.
Шаг 3
Перейдите в меню Фильтр > Размытие (Filter > Blur) и выберите Размытие по Гауссу (Gaussian Blur). Радиус размытия будет зависеть от размера вашего изображения и от результата, который вы хотели бы получить. Я выберу радиус 5 пикселей.
Шаг 4
Зажав клавишу «Ctrl», кликните мышкой на миниатюру слоя, чтобы активировать выделение изображения. Далее переходим в меню Выделение и выбираем Уточнить край (Select > Refine Edge). Вы можете поэкспериментировать с параметрами Сглаживания (Smooth) и Растушевки (Feather), чтобы подобрать нужный эффект. Контрастность (Contrast) сделайте 100.
Шаг 5
Возьмите цвет фигуры, в нашем случае это желтый цвет и залейте все выделение этим цветом. Вы можете это сделать, нажав комбинацию клавиш «Shift + F5».
Шаг 6
Не снимая выделение, вы должны добавить слой-маску, нажав на значок, который находится внизу палитры слоев. Вот и все, теперь у звезды закругленные углы.
Такой же метод вы можете применить для создания текста с закругленными углами, как показано на изображении ниже. Теперь вы можете придумать свой собственный шрифт.
Теперь вы можете придумать свой собственный шрифт.
Все современные браузеры поддерживают стандарты гипертекстовой разметки HTML5 и стили оформления CCS3. И если ваш сайт (шаблон) поддерживает современные стандарты, то вы можете вносить изменения в оформление, такое как скругление углов, тени, градиентная заливка, не прибегая к помощи графических редакторов.
Вебмастера повсеместно используют скругленные углы у блоков и рамок на сайтах. Я в этой статье расскажу как же закруглить углы у картинок и фотографий на сайте без использования сторонних программ, только с помощью CSS.
Чтобы приведенные примеры в статье корректно отображались у вас на экране, вы должны использовать самые свежие версии браузеров, FireFox, Chrome и те что сделаны на основе их: Яндекс.Браузер, Амиго и так далее.
Закругление углов у блоков DIV
По стандарту CSS3 чтобы блок DIV имел скругленные углы, ему необходимо придать стиль border-radius , например так:
Border-radius: 10px;
Для наглядности нарисуем два блока с прямыми и скругленными углами:
Блок с прямыми углами
Блок с закругленными углами
Закругление углов у картинок
По аналогии с примером выше можно закруглить углы и у картинок на сайте, например фотографий. Для наглядности закруглим углы для фотографии со страницы
Вот изображение без CSS обработки
А теперь с загругленными углами:
Border-radius: 10px;
Чтобы стало совсем «красиво» с начала добавим окантовку…
Border-radius: 10px; border: 5px #ccc solid;
а затем и тени:
Border-radius: 10px; border: 5px #ccc solid; box-shadow: 0 0 10px #444;
Вариант ниже (закругленные углы с тенью без бордюра) очень похож на коврик для мыши:
Border-radius: 10px; box-shadow: 0 0 10px #444;
И напоследок полное издевательство над изображением
Border-radius: 50%; border: 5px #cfc solid; box-shadow: 0 0 10px #444;
Если вы откроете изображении в новом окне, то увидите, что оно (изображение) в неизменном виде, а все углы, тени и так далее — всего лишь результат обработки CSS стилей вашим браузером.
Маленькое лирическое отступление
Стиль border увеличивает размер изображения на величину окантовки. Если указано значение border: 5px , то итоговое изображение станет шире и выше на 10 пикселей. Учитывайте это, в некоторых случаях может «поехать» верстка сайта.
А стиль box-shadow не влияет на размер картинки, тень как бы наезжает на соседние элементы. При его использовании верстка сайта не страдает.
Как закруглить углы картинок на WordPress
Во всех приведенных примерах выше я прописывал стили прямо в тегах html кода. Например последний выглядит так:
Это хорошо когда нужно переоформить одну картинку или фотографию. А если вы захотите изменить все? Ну не будете же вы лазить по всему своему сайту, чтобы подредактировать отображение каждой. В большинстве случаев WordPress тегу IMG определяет несколько классов стилей. Один по уникальному имени файла с изображением, другой по размеру, и еще по выравниваю. Вы можете дополнить один из них вышеуказанными параметрами.
Например для всех изображений, для который не указано выравнивание, в файле style.css вашей темы WordPress пропишите следующее:
Alignnone { border-radius: 10px; border: 5px #cfc solid; box-shadow: 0 0 10px #444; }
Либо самый жесткий метод для всех картиной на сайте. Переопределим стиль для всех тегов IMG :
Img { border-radius: 10px; border: 5px #cfc solid; box-shadow: 0 0 10px #444; }
Последний вариант подойдет не только для WordPress, а для любой CMS. И даже для простой HTML странички в том случае когда при выводе изображений тегу IMG не присваеватся никаких классов стилей. Но будьте внимательны. Если вы переопределите параметры отображения тега IMG вы измените внешний вид ВСЕХ картинок на сайте!
Вместо заключения
Все примеры в статье условные и призваны лишь продемонстрировать некоторые возможности CSS по обработки изображений и показать как это просто.
Доброго времени суток, уважаемые начинающие разработчики сайтов. Наконец-то я перехожу к рассказам о том, какие методы использовать для создания крутых сайтов. Сегодня я поведаю как за несколько минут обработать фотографию и тем самым сделать портал красивее, а длительность посещений существенно больше. Не верите? А зря…
С момента появления продающих сайтов крупные компания вплотную начали изучение вкусов аудитории. Какие-то свои открытия они тщательно стараются скрывать, так как приемы работают слишком хорошо, а другие утаить довольно сложно, используются они слишком уж часто.
К ровным, прямоугольным фотографиям все уже давно привыкли. Они используются, когда речь идет о серьезном бизнесе, занимающимся ответственными делами.
Когда компания или услуга попроще, то и картинки с плавными переходами можно увидеть гораздо чаще. Вы можете убедиться в этом на любой хорошей продающей странице, которая будет являть собой собрание лучших приемов журналистики, маркетинга и психологи.
Сегодня вы узнаете все методы как в фотошопе закруглить углы. В случае если вы думаете о том, чтобы удержать внимание и расположить к себе, то используйте обтекаемые формы, а если делаете серьезный портал и хотите создать между собой и читателем некий барьер, то лучше использовать прямоугольные изображения: «Мы серьезные ребята, хотите качество – к нам».
Быстрый способ закруглить фотку
Итак, работать будем в фотошопе. Открываем изображение.
Находим инструмент «Прямоугольник со скругленными углами».
Если не можете его отыскать, то удерживайте пару секунд левую клавишу мыши на кнопках меню, чтобы у вас открылись дополнительные опции.
Не важно какой цвет вы выберете. Тащите объект по картинке, чтобы нужная вам область была внутри фигуры.
Обратите внимание на свойства. Можете «поиграть» с показателями, указанными на картинке, и загнуть края сильнее. Введи свое число и жмите enter, чтобы увидеть результат. Когда он вас удовлетворит, нажмите enter повторно.
Когда он вас удовлетворит, нажмите enter повторно.
Теперь, удерживая кнопку CTRL, кликните по центру слоя, в котором находится только что нарисованный вами прямоугольник. Будьте внимательны, если тыркнете по тексту, то ничего не произойдет. Нажимать нужно именно в центр иконки с миниатюрным изображением.
Теперь убираем видимость. Для этого щелкните по «глазу» рядом со слоем.
Переходим к работе со слоем, выделите его: нажмите мышкой хоть по тексту, хоть по иконке. Не важно. Не пропустите этот шаг, иначе волшебства не произойдет.
Готово. Если вы собираетесь выставлять картинку на сайт, то можно ее сохраните, главное не ошибитесь с форматом.
Вам нужен именно png.
В этом случае края с шашкой будут прозрачными. Выберите jpeg и их заменит непривлекательная белая рамка.
Вы также можете добавить эту картинку на фото. В этом случае сохранять и открывать заново не обязательно.
Просто выделяете ее (Ctrl+A) затем копируете (Ctrl+C) и вставляете в другое изображение (Ctrl+V).
Скругление для дизайнеров, ускоряем процесс работы над проектом
Допустим, вы работаете над каким-то важным крутым проектом. Все уже почти готово и вы хотите посмотреть, как оно будет выглядеть со скругленными углами. Не обязательно открывать по сто тысяч вкладок: обрезать — вставлять и так далее. Все можно сделать гораздо быстрее и проще.
Вот посмотрите на мой пример. Кстати, если хотите, то можете скачать этот psd- файл, открыть его фотошопом и попрактиковаться (скачать ).
Выделяем нужный нам слой. Я собираюсь работать с большим изображением совы. Поэтому зажимаю Ctrl и кликаю на центру миниатюрного изображения этого слоя. Не по тексту или глазу. По картинке с картинкой. Простите за тавтологию.
Первым делом ставим галочку напротив «применить эффект на границах». Затем ставим радиус.
К сожалению, придется выбирать на глаз. Здесь, как правило, ставят 15. Это стандарт, но, как вы понимаете, от него можно отходить.
Здесь, как правило, ставят 15. Это стандарт, но, как вы понимаете, от него можно отходить.
Подбираем идеальный вариант.
Затем во вкладке «Выделение» находим «Инверсия».
Нажимаем кнопочку «del» на клавиатуре и готово.
Чтобы убрать ползающих муравьев по краям нужно нажать одновременно Ctrl и D.
Если вам понравились эти уроки, то можете найти еще. Для этого не обязательно искать по Youtube, что в голову придет. Можно изучить все фишки «от А до Я» по видео урокам. Получите бесплатную презентацию последней версии курса на русском фотошопе. В этом случае вы не только сможете делать элементарные вещи, но и научитесь выполнять сложную работу, увидите, как применяют простые навыки настоящие специалисты и что из этого получается.
Смотрите, например, то, чему вы научились сегодня можно применить не только для обрезки углов.
Вы уже знаете, как сделать картинку в треугольниках. Не понимаете? Все очень просто.
Берете за основу первый способ обрезки из этой статьи, но вместо работы с прямоугольником выбираете многоугольник.
Не забудьте выставить «три стороны» в панели сверху, чтобы не морочить голову с преобразованием фигуры.
И, если не хотите, чтобы углы были такие же острые как у меня, просто выставите сглаживание в настройках.
Этот рисунок в psd формате вы можете скачать прямо из моего блога и поработать с ним (скачать ). Думаю, что улучшить его не проблема.
Если эта статья была полезной, подписывайтесь на рассылку моего блога. Вас ждет еще куча интересных вещей! И напоследок видео о том, как при помощи фотошопа девушку можно превратить в пиццу. Смотрите до конца, это забавно.
Сейчас изображения с закругленными краями пользуются популярностью. Сделать это совсем не сложно, особенно если заготовить шаблон для дальнейшей работы.
Вам понадобится
- программа Adobe Photoshop
Инструкция
 Если в итоге вам нужен рисунок размера отличного от исходного, вот уменьшите его или вырежьте необходимый фрагмент. Для того чтобы выделить весь рисунок воспользуйтесь сочетанием клавиш Ctrl+A. Скопируйте его при помощи сочетания клавиш Ctrl+C. Создайте новый документ в фотошопе и вставьте в него содержание буфера обмена при помощи сочетания клавиш Ctrl+V. Фон документа должен быть прозрачным или того цвета, который в итоге будет окружать ваш рисунок после закругления краев.
Если в итоге вам нужен рисунок размера отличного от исходного, вот уменьшите его или вырежьте необходимый фрагмент. Для того чтобы выделить весь рисунок воспользуйтесь сочетанием клавиш Ctrl+A. Скопируйте его при помощи сочетания клавиш Ctrl+C. Создайте новый документ в фотошопе и вставьте в него содержание буфера обмена при помощи сочетания клавиш Ctrl+V. Фон документа должен быть прозрачным или того цвета, который в итоге будет окружать ваш рисунок после закругления краев. Один из основных инструментов – это выделение отдельных объектов для последующего вырезания и вставки, а также для создания плавных переходов при создании различных эффектов. Здесь умение скруглять края очень пригодится.
Один из основных инструментов – это выделение отдельных объектов для последующего вырезания и вставки, а также для создания плавных переходов при создании различных эффектов. Здесь умение скруглять края очень пригодится.Инструкция
Опять я сбиваюсь с графика! Эх… Ну, выпускаю уроки с опозданием на пару часов, надеюсь, это не так критично. Сегодня у нас в уроке речь пойдет о том, как закруглить края в фотошопе . Все бы ничего, и урок не отличался бы от тех что вы видели на других сайтах, но я сам раньше искал и знаю какие методы там предлагают. Не слушайте их! Слишком муторно, слишком долго. Я Вам предлагаю способ, как округлить углы фотошопе буквально в пару кликов!
Сегодня у нас в уроке речь пойдет о том, как закруглить края в фотошопе . Все бы ничего, и урок не отличался бы от тех что вы видели на других сайтах, но я сам раньше искал и знаю какие методы там предлагают. Не слушайте их! Слишком муторно, слишком долго. Я Вам предлагаю способ, как округлить углы фотошопе буквально в пару кликов!
Берем стоковую фотографию, кстати, это я делаю на гудфоне. Не реклама:D
Используем выделение, как у меня на скришоте:
Переходим в вкладку ( Выделение > Модификация > Сгладить ). Внимание! Тут могут возникнуть трудности у некоторых. В некоторых версиях фотошопа нету «Сгладить», за то есть «Оптимизировать». Так что, не пугайтесь, если не найдете «Сгладить». Это одно и тоже.
Здесь мы выбрали радиус закругления.
Теперь, как Вы видите, у вас область выделение уже с закругленными углами.
Осталось вырезать изображение.
И теперь . Размер там выставляет автоматический. И теперь просто вставляем картинку в новый файл.
Photoshop Закругленный прямоугольник — Как сделать его в Photoshop CS5
Последнее обновление: 5 января 2017 г.
Инструмент Photoshop «Прямоугольник со скругленными углами» может избавить вас от лишних разочарований, когда вам нужно создать такую форму, но сам инструмент найти нелегко. Создание скругленных углов прямоугольников в Photoshop вручную может быть затруднено, особенно если вы пытаетесь сохранить некоторую симметрию на прямоугольнике. К счастью, инструмент прямоугольника с закругленными углами в Photoshop CS5 может быть невероятно полезным, поскольку он может автоматизировать процесс, что делает его быстрее и, как правило, дает превосходные результаты.
Этот инструмент может быть особенно полезен, если вы создаете что-то с кнопками для веб-сайта, где угол наклона кнопок навигации в 90 градусов может выглядеть не очень привлекательно. У вас также будет некоторый контроль над внешним видом прямоугольника с закругленными углами, поскольку вы можете указать степень закругления, которую вы хотите выполнить на углах.
У вас также будет некоторый контроль над внешним видом прямоугольника с закругленными углами, поскольку вы можете указать степень закругления, которую вы хотите выполнить на углах.
Как создать прямоугольник со скругленными углами в Photoshop CS5
Из этого туториала Вы узнаете, как найти инструмент «Прямоугольник с закругленными углами» в Photoshop CS5, а также расскажем о некоторых вариантах его настройки.Создание новой формы прямоугольника с закругленными углами приведет к созданию нового слоя формы, поэтому вам не нужно беспокоиться о том, что форма нарушит какое-либо содержимое, которое у вас уже есть на существующих слоях.
Шаг 1. Откройте изображение в Photoshop CS5 или запустите Photoshop CS5 и создайте новое изображение.
Шаг 2. Щелкните правой кнопкой мыши инструмент Shape Tool в нижней части панели инструментов, затем выберите параметр Rounded Rectangle Tool .
Шаг 3. Выберите параметры в верхней части окна.Настройка значения в поле Radius увеличит или уменьшит степень округления углов прямоугольника, а настройка цвета изменит цвет прямоугольника с закругленными углами.
Шаг 4: Нарисуйте прямоугольник на холсте.
Резюме — Как сделать прямоугольник со скругленными углами в Photoshop
- Щелкните правой кнопкой мыши инструмент Shape Tool на панели инструментов, затем выберите инструмент Rounded Rectangle Tool .
- Отрегулируйте параметр инструмента «Прямоугольник со скругленными углами» на панели инструментов в верхней части окна.
- Щелкните холст, затем, удерживая кнопку мыши, потяните наружу, чтобы создать прямоугольник с закругленными углами.
У вас возникли проблемы с отправкой файла Photoshop кому-то другому, потому что у них нет шрифтов, которые вы использовали? Узнайте, как превратить текстовые слои в изображения, чтобы избежать этой проблемы.
Заявление об ограничении ответственности: большинство страниц в Интернете содержат партнерские ссылки, в том числе некоторые на этом сайте.
Закругленные края | Уроки Photoshop
Опубликован
В наши дни закругленные края присутствуют практически во всем. Хотя красивые прямые углы могут быть столь же хорошими, многим нравится ощущение смягчения, которое могут дать закругленные углы. В этом руководстве описывается метод, используемый в более старых версиях Photoshop (5.5 и более ранних) для преобразования краев квадратов и прямоугольников в закругленные края.
Примечание. Если вы используете Photoshop 6 или выше, вы можете пропустить это руководство.Начиная с Photoshop 6, теперь включен инструмент «Прямоугольник со скругленными углами» (наконец-то!). Этот совет описывает, как создать закругленные края в Photoshop версии 5.5 и ниже.Другой очень популярный вариант, который стал популярным, — это использование подхода на основе CSS / Javascript для автоматического создания настраиваемых закругленных углов на вашем веб-сайте без использования изображений. Хорошим примером является NiftyCorners — и многие другие можно найти с помощью поиска.
Шаг 1
Откройте новый документ и щелкните значок «Создать новый канал» в палитре каналов .Выберите инструмент «Прямоугольная область» на панели инструментов и создайте несколько различных фигур, отдельных или связанных друг с другом. Удерживая нажатой клавишу Shift, вы можете создавать более одной формы за раз, не снимая выделения с других. При этом не забывайте об «основных» общих готовых формах, которые вы видите в уме. Когда у вас есть формы, залейте их белым цветом.
Шаг 2
Когда вы будете довольны своими формами, нажмите Cmd + A (ПК: Ctrl + A), чтобы выбрать все.Перейдите к Фильтр »Размытие» Размытие по Гауссу . Установите 5 и нажмите ОК . Если вы хотите, чтобы углы были менее закругленными, все, что вам нужно сделать, это уменьшить число, более округлить, увеличить число.
Установите 5 и нажмите ОК . Если вы хотите, чтобы углы были менее закругленными, все, что вам нужно сделать, это уменьшить число, более округлить, увеличить число.
Шаг 3
Теперь нажмите Cmd + L (ПК: Ctrl + L), чтобы открыть диалоговое окно Levels . Переместите входные уровни на 120, 1,00 и 140 — нажмите OK .
Шаг 4
Когда вы оправитесь от изумления, вы, вероятно, начнете задаваться вопросом, как сделать так, чтобы ваш новый шедевр с закругленными краями выглядел как «настоящий» интерфейс, кнопка и т. Д.Ответ кроется в заливке текстуры.
Шаг 5
Откройте любую текстуру, которая вам нравится (если вам нужны классные, загляните в бесплатный раздел «Бесшовные текстуры» на Absolute Cross, где на выбор более 500). Выделите все, нажав Cmd + A (ПК: Ctrl + A), а затем выберите Edit »Define Pattern .
Шаг 6
Перейдите на палитру каналов , удерживая нажатой клавишу «Command» (ПК: Control), щелкните по каналу, который вы сделали, чтобы загрузить выделенный фрагмент. Вернитесь к Layers Palette и создайте новый слой — убедитесь, что это активный слой, прежде чем продолжить.
Шаг 7
Затем выберите Edit »Fill» Pattern , чтобы заполнить выделение текстурой (в Photoshop 6 вы должны выбрать, какой Custom Pattern использовать из раскрывающегося списка). Если вам нравится то, что вы видите, сохраните свою работу … или вы можете использовать другие методы, чтобы сделать ее еще лучше — например, скосить края или добавить кнопки и сумасшедшие гаджеты! Веселиться!
Как использовать инструмент «Прямоугольник со скругленными углами» в Photoshop
Что такое инструмент «Прямоугольник со скругленными углами»
Создавать формы в Photoshop не всегда необходимо, но это очень просто и весело.Инструмент «Прямоугольник со скругленными углами» является ярким примером того, насколько просто создать в Photoshop форму, приятную для глаз, но при этом полезную. Однако этот инструмент — это гораздо больше, чем просто наклеить фигуру на изображение и двигаться дальше. Существует множество функций, которые могут выделить даже простую форму.
Однако этот инструмент — это гораздо больше, чем просто наклеить фигуру на изображение и двигаться дальше. Существует множество функций, которые могут выделить даже простую форму.
Зачем нужен прямоугольник со скругленными углами?
Прямоугольник с закругленными углами обычно более приятен для глаз, чем прямоугольник с острыми углами. Он более мягкий и гостеприимный, поэтому его часто используют для веб-баннеров и рекламы.Прямоугольник с закругленными углами также может стать интересной рамкой для текстовых полей и фотографий. Вы можете обнаружить, что изменение вещей с помощью разнообразных форм помогает вашему глазу перемещаться по изображению весело и лестно.
Какие забавные функции?
Вы можете просто щелкнуть и перетащить, чтобы создать на изображении прямоугольник с закругленными углами. Однако, если вы сделаете это, вы можете упустить некоторые замечательные функции. Photoshop позволяет выбрать цвет заливки, цвет контура, силу контура и многое другое.Вы можете использовать градиент для заливки прямоугольника с закругленными углами. Вы можете выбрать узор или создать свой собственный. Вы даже можете оставить прямоугольник пустым, используя только контур для обрамления изображения. Photoshop также упрощает выравнивание прямоугольника.
Если вы работаете с несколькими фигурами, панель инструментов «Параметры» упрощает группировку и комбинирование этих фигур. С помощью этой панели инструментов вы также можете указать округлость углов и добиться именно того вида, на который рассчитываете. Вы даже можете указать определенную округлость для каждого угла, поскольку прямоугольник не обязательно должен быть однородным.Выберите конкретную ширину и высоту для своего прямоугольника или свободно перетащите его, пока он не будет выглядеть именно так, как вы хотите.
Когда следует пропустить этот инструмент?
Если вам нужна большая свобода и гибкость при создании фигур, вы можете просто использовать инструмент «Перо» для создания сегментов линии. Таким образом вы можете создавать фигуры с любым количеством сторон и не ограничены какими-либо конкретными размерами. Вы также можете рисовать прямые линии с помощью инструмента «Кисть», удерживая клавишу Shift во время рисования.Если вы хотите придерживаться традиционных форм, помимо прямоугольника с закругленными углами, используйте меню «Форма», чтобы выбирать между прямоугольниками, многоугольниками и т. Д. Однако для тех случаев, когда вам нужен идеальный прямоугольник с закругленными углами для вашего баннера, инструмент Rounded Rectangle отлично справится с этой задачей.
Таким образом вы можете создавать фигуры с любым количеством сторон и не ограничены какими-либо конкретными размерами. Вы также можете рисовать прямые линии с помощью инструмента «Кисть», удерживая клавишу Shift во время рисования.Если вы хотите придерживаться традиционных форм, помимо прямоугольника с закругленными углами, используйте меню «Форма», чтобы выбирать между прямоугольниками, многоугольниками и т. Д. Однако для тех случаев, когда вам нужен идеальный прямоугольник с закругленными углами для вашего баннера, инструмент Rounded Rectangle отлично справится с этой задачей.
Посмотрите наше полезное обучающее видео, чтобы узнать больше о том, как максимально эффективно использовать этот и другие инструменты Photoshop.
Создание прямоугольников с закругленными углами в Photoshop
Марвин из Сильверстона, Флорида, в Photoshop 7.01 с XP Home пишет:
[Цитата:] Хотелось бы иметь возможность закруглять углы картинок. Все мои картины либо овальные, либо квадратные. Есть ли способ использовать инструмент Marquee Tool и получить закругленный угол. Ваша помощь будет оценена по достоинству.
Закругленные углы так же просто, как и перетаскивание …
Марвин, будьте готовы к закругленным углам:
Нажмите на букву «U»
Обратите внимание, это выбирает «Vector Shape Tool»
За квадратной коробкой в выдвижном элементе вы найдете инструмент прямоугольника с закругленными углами.
В зависимости от того, что вы хотите с ним делать, оно есть.
Чтобы просто выбрать и сформировать рамку для изображений, наблюдайте на панели параметров и нажмите вторую кнопку слева. Наведите курсор, чтобы подтвердить, что это инструмент «Создать рабочий контур».
Теперь нарисуйте фигуру так, чтобы она соответствовала фотографии, которую вы хотите обрезать.
Клавиша «Пробел» при перетаскивании фигуры позволяет изменить ее положение. Alt / Щелчок / перетаскивание начинает фигуру из ЦЕНТРА фигуры в том месте, где вы щелкнули. (Mac: опция)
(Mac: опция)
После того, как вы нарисовали форму, откройте палитру Windows> Paths и обратите внимание, что теперь у вас есть рабочий контур для прямоугольника.
Дважды щелкните имя пути, чтобы сохранить его. (если вы хотите его сохранить.)
Нажмите кнопку «Сделать выбор» (слева от кнопки «Новый путь»)
Щелкните пустую область под контуром на палитре контуров (отключает «просмотр» контура)
Вернитесь к слоям, и у вас должно быть активное выделение там, где был путь.
Выберите меню: Select> Inverse
и удалите, залейте цветом или что там у вас.Теперь это такая же подборка, как и любая другая.
🙂 Вот и все.
СОВЕТ. На панели параметров, где различные формы инструментов векторных фигур отображаются в виде кнопок, выберите «Прямоугольник со скругленными углами», затем щелкните «стрелку вниз» в конце ряда фигур.
Откроется «Палитра геометрии», где вы можете настроить радиус угла, а также фактический размер и форму пути в случае, если вы работаете с конкретными размерами и т. Д.
Сообщайте нам о прогрессе.
С уважением,
THE PHOTOSHOP 911 RAPID RESPONSE TEAM
http://www.photoshop911.com/emergency.html
Как сделать закругленные края в Photoshop
Создание выделения с закругленными углами в Photoshop — очень простая задача. Более того, создавать геометрические фигуры с закругленными краями тоже очень просто. Ниже мы объясним процесс выполнения обоих действий.
Чтобы создать выделение с изогнутыми краями , используйте инструмент прямоугольного выделения.Затем выделите свое изображение.
Сделайте выбор Затем перейдите в меню Select в верхней части окна. Во всплывающем списке параметров наведите курсор на Изменить и сразу же щелкните на Feather . Если вы хотите получить доступ к этой функции напрямую, вы можете использовать сочетание клавиш Shift + F6.
В панели, которую вы увидите на экране, укажите радиус углов в пикселях. Чем выше выбранное значение, тем больше радиус краев выделения.Нажмите OK для подтверждения.
Радиус пикселейРезультат, как вы можете видеть на следующем снимке экрана, представляет собой выделение с изогнутыми углами.
Выделение с закругленными краямиС помощью этого выбора вы можете создать новый слой, вырезать содержимое и вставить его в другой проект или выполнить любое действие, связанное с выбором содержимого в Photoshop.
С другой стороны, вы также можете легко создавать геометрические фигуры с закругленными краями . Для этого выберите инструмент создания прямоугольной формы.Затем увеличьте значение в пикселях рядом со значком изогнутого угла.
Инструмент формыСразу же создайте свою фигуру на холсте как обычно. Вы заметите, что углы закруглены.
Форма с закругленными краямиТеперь поработайте с этой формой, как вы обычно делаете с другими фигурами, преобразовывая ее в выделение, изменяя цвет фона или применяя любой другой эффект, доступный для этого типа объекта.
Язык английский
О.С. Окна
Лицензия пробный
СкачатьКак придать фотографии винтажные закругленные углы в Photoshop
Если вы хотите немного стилизовать свои фотографии, почему бы не придать им шикарный вид с закругленными углами? Вот как это легко сделать в Photoshop.
Знаете ли вы, что, используя тот же метод обрезки изображения до определенной формы в Photoshop, вы можете придать своим фотографиям классический винтажный вид с закругленными углами?
Для начала откройте новый документ в Photoshop и выберите инструмент «Прямоугольник со скругленными углами».Вы можете получить доступ к нему из меню Tools . Если вы видите фигуру, отличную от прямоугольника с закругленными углами, просто нажмите кнопку и удерживайте кнопку, пока она не откроет различные доступные формы, после чего вы можете выбрать прямоугольник с закругленными углами.
Кроме того, вы можете использовать сочетание клавиш Shift-U для переключения между различными вариантами формы, пока не получите закругленный прямоугольник.
Вместо того, чтобы рисовать прямоугольник, просто щелкните в любом месте холста, чтобы открыть диалоговое окно, в котором вы можете ввести размеры прямоугольника с закругленными углами и определить, насколько скругленными будут углы вашей фотографии.
Округлость определяется радиусом , и чем выше число, тем более скругленными будут углы. Вы можете либо использовать настройки на скриншоте ниже, либо поиграть с числами, чтобы получить точный размер и округлость, которые вы хотите.
Вы можете либо использовать настройки на скриншоте ниже, либо поиграть с числами, чтобы получить точный размер и округлость, которые вы хотите.
Убедитесь, что у вашего прямоугольника есть заливка (подойдет любой цвет, так как он будет скрыт на фотографии) и нет обводки.(Эти настройки находятся в меню вверху экрана.
Чтобы вставить фотографию в тот же файл, в котором вы создали прямоугольник, перейдите в File > Place Embedded и перейдите туда, где ваша фотография сохранена на вашем компьютере, и нажмите Enter / Return или нажмите Place.
На панели «Слои» (доступной из Windows > Layers ) вы должны увидеть свою фотографию над прямоугольником.Щелкните правой кнопкой мыши слой с фотографией и выберите Создать обтравочную маску . Это ограничит вашу фотографию рамками прямоугольника.
Вы можете изменить размер и переместить фотографию внутри этого прямоугольника, щелкнув слой правой кнопкой мыши и выбрав Свободное преобразование .
Если вы хотите сделать дополнительный шаг, вы можете использовать различные настольные или мобильные приложения, которые придадут вашим фотографиям аутентичные винтажные цвета, необходимые для завершения иллюзии.
У вас есть какие-нибудь советы или уловки, чтобы придать вашим фотографиям винтажный вид в Photoshop? Дайте нам знать об этом в комментариях.![]()
Это может быть Windows 10X, Project Sun Valley, версия 21h2… или что-то совсем другое.
Читать далее
Об авторе Нэнси Месси (Опубликовано 898 статей)Нэнси — писательница и редактор, живущая в Вашингтоне. Ранее она работала редактором по Ближнему Востоку в The Next Web, а в настоящее время работает в аналитическом центре по коммуникациям и социальным сетям в Вашингтоне.
Более От Нэнси МессиПодпишитесь на нашу рассылку новостей
Подпишитесь на нашу рассылку, чтобы получать технические советы, обзоры, бесплатные электронные книги и эксклюзивные предложения!
Еще один шаг…!
Подтвердите свой адрес электронной почты в только что отправленном вам электронном письме.
Как скруглить углы в Illustrator? | Small Business
В Illustrator можно скруглить углы, сначала преобразовав точку привязки — ручку, которую вы используете для придания формы кривым — из прямой привязки в изогнутую. Затем вы сглаживаете углы вручную и также пользуетесь программным инструментом «Сглаживание». Как только вы научитесь сглаживать углы, вы сможете создавать формы, соответствующие вашим потребностям, и формы, отражающие то, что вы видите в природе.Например, вы сможете нарисовать ветку, отходящую от ствола дерева или изгибов человеческой фигуры.
Инструмент преобразования
Щелкните прямоугольный значок на палитре инструментов, чтобы запустить инструмент для рисования прямоугольников. Перетащите на холст, чтобы нарисовать прямоугольник любого размера. Отпустите кнопку мыши, чтобы завершить эту форму.
Щелкните значок палитры инструментов в виде перевернутой буквы «V», чтобы запустить инструмент преобразования привязки, который превращает прямые узлы в изогнутые и наоборот.
Щелкните точку привязки в одном из углов прямоугольника. Хотя Illustrator не отображает знак того, что вы изменили привязку, прямая привязка теперь является изогнутой. Щелкните якорь, затем перетащите его на небольшое расстояние от основной части прямоугольника. Обратите внимание, что угол теперь изогнут.
Перетащите отрезки прямой линии, выходящие из точки привязки, чтобы указать форму контура прямоугольника, проходящего через точку привязки.
Щелкните значок на палитре инструментов в виде карандаша, обернутого спиралью, чтобы запустить инструмент «Сглаживание», затем перетащите указатель мыши на закругленный угол.Illustrator заставит контур прямоугольника плавно переходить к закругленному углу и проходить сквозь него.
Прямоугольник со скругленными углами
Щелкните элемент «Создать» в раскрывающемся меню команды «Файл», чтобы начать новую иллюстрацию.