Создаём красивый закат в Фотошоп / Фотошоп-мастер
В этом уроке я покажу, как создать красивый закат в Фотошопе. Вы научитесь комбинировать разные изображения в единую композицию, корректировать цвета и добавлять световые эффекты.
Примечание: при создании этого урока использована версия
Photoshop CS5 +
Финальное изображение:

Ресурсы урока:
Архив
Шаг 1
Создайте новый документ размером 1791×1188 пикселов и залейте его белым цветом. Откройте изображение природы и инструментом Перемещение (Move Tool)  (V) перетащите его в документ.
(V) перетащите его в документ.

Шаг 2
В этом шаге мы удалим некоторые детали ландшафта на переднем плане и нижних областях. Инструментом  (Lasso Tool) выделите одну из указанных на скриншоте областей:
(Lasso Tool) выделите одну из указанных на скриншоте областей:


Примените команду Заливка с учётом содержимого (Редактирование — Заливка — Заливка с учётом содержимого) (Edit > Fill > Content-Aware).


Шаг 3
Выделите остальные области и примените к ним ту же команду.
Примечание: старайтесь рисовать небольшие выделения, иначе на больших выделенных областях можно получить нежелательные детали).

Шаг 4
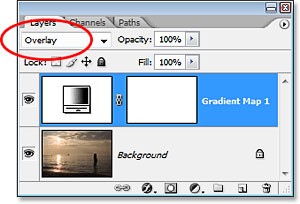
Измените контраст и цвета слоя с природой, используя стиль слоя Наложение градиента (Gradient Overlay). Дважды кликните по слою в палитре Слои и выберите этот стиль:



Шаг 5
К слою с природой добавьте корректирующий слой Цветовой баланс (Слой — Новый корректирующий слой — Цветовой баланс) (Layer > New Adjustment Layer > Color Balance).

Выберите инструмент Кисть (Brush Tool)  (B). На маске корректирующего слоя Цветовой баланс мягкой кистью черного цвета с низкой непрозрачностью (около 10-15%), сотрите нижнюю часть и небольшой участок на левой части изображения природы.
(B). На маске корректирующего слоя Цветовой баланс мягкой кистью черного цвета с низкой непрозрачностью (около 10-15%), сотрите нижнюю часть и небольшой участок на левой части изображения природы.
Вот так выглядит маска после применения кисти:


Шаг 6
Откройте изображение неба и инструментом Прямоугольная область выделения  (Retangular Marquee Tool) выделите часть и перенесите ее на наш документ. Поместите эту часть неба в верхней части документа. Теперь отразите слой с частью неба по горизонтали (Редактирование — Трансформирование — Отразить по горизонтали)(Edit > Transform > Flip Horizontal).
(Retangular Marquee Tool) выделите часть и перенесите ее на наш документ. Поместите эту часть неба в верхней части документа. Теперь отразите слой с частью неба по горизонтали (Редактирование — Трансформирование — Отразить по горизонтали)(Edit > Transform > Flip Horizontal).


Шаг 7
Добавьте слой-маску к слою с частью неба. Мягкой кистью черного цвета сотрите края неба, чтобы смешать их с общей картиной:

Шаг 8
Осветлите небо, добавив к слою с ним корректирующий слой Кривые с обтравочной маской (Слой — Новый корректирующий слой — Кривые) (Layer > New Adjustment Layer > Curves).


Шаг 9
Отделите изображение водопада от фона и поместите его на гору:

Измените режим наложения слоя с водопадом на

Шаг 10
Затемните водопад, добавив к слою с ним корректирующий слой Кривые с обтравочной маской (Слой — Новый корректирующий слой — Кривые) (Layer > New Adjustment Layer > Curves).

На маске корректирующего слоя Кривые мягкой кистью черного цвета сотрите левую часть водопада, чтобы яркость совпадала с общей сценой.

Шаг 11
Отделите изображение с первой веткой от фона и поместите ее в наш документ, расположив в левой нижней его части:

Шаг 12
К слою с веткой добавьте свечение при помощи стиля слоя Внутренняя тень (Inner Shadow).


Шаг 13
К слою с веткой добавьте фильтр Размытие по Гауссу (Фильтр — Размытие — Размытие по Гауссу) (Filter > Blur > Gassian Blur). Это добавит глубины изображению.

Шаг 14
К слою с веткой примените корректирующий слой Цветовой баланс с обтравочной маской

Шаг 15
Также добавьте корректирующий слой Цветовой тон/Насыщенность (Hue/Saturation).

Шаг 16
Затемните ветку, добавив корректирующий слой Кривые (Слой — Новый корректирующий слой — Кривые) (Layer > New Adjustment Layer > Curves).

Шаг 17

Шаг 18
К слою со второй веткой добавьте корректирующий слой Цветовой тон/Насыщенность (Hue/Saturation), чтобы уменьшить ее цветовую насыщенность.

Шаг 19
Затемните ветку, добавив корректирующий слой Кривые (Layer > New Adjustment Layer > Curves) (Слой — Новый корректирующий слой — Кривые).

На маске этого корректирующего слоя кистью чёрного цвета уменьшите затемнение некоторых листьев.

Шаг 20
К слою со второй веткой добавьте стиль слоя Внутренняя тень (Inner Shadow) с жёлтым оттенком:

Результат:

Шаг 21
Добавьте фильтр Размытие по Гауссу (Filter > Blur > Gaussian Blur) (Фильтр — Размытие — Размытие по Гауссу) с радиусом размытия 4 пиксела.

Шаг 22
Добавьте третью ветку в правый верхний угол изображения.

Шаг 23
К слою с третьей веткой примените корректирующий слой Цветовой баланс (Layer > New Adjustment Layer > Color Balance) (Слой — Новый корректирующий слой — Цветовой баланс).

Шаг 24
К третьей ветке добавьте стиль слоя Внутренняя тень (Inner Shadow):


Шаг 25
Примените фильтр Размытие по Гауссу (Filter > Blur > Gaussian Blur)

Шаг 26
Откройте изображение башни, выделите ее и поместите в центр нашего изображения:

Немного отредактируйте башню инструментом Марионеточная деформация (Edit > Puppet Warp) (Редактирование — Марионеточная деформация).

К слою с башней добавьте маску и кистью чёрного цвета смешайте нижнюю часть башни с землёй:

Шаг 27
Добавьте к башне эффект дыма, добавив заливочный слой Цвет (Layer > New Fill Layer > Solid Color) (Слой — Новый заливочный слой — Цвет).

Уменьшите непрозрачность этого слоя до 60%.

Шаг 28
Добавьте корректирующий слой Кривые (Layer > New Adjustment Layer > Curves) (Слой — Новый корректирующий слой — Кривые), чтобы усилить контраст башни:

На маске корректирующего слоя Кривые кистью  чёрного цвета сотрите левую часть башни.
чёрного цвета сотрите левую часть башни.

Шаг 29
Измените цвет башни, добавив корректирующий слой Цветовой тон/Насыщенность (Hue/Saturation).

Шаг 30
Создайте новый слой (Shift + Ctrl + N) в режиме наложения Перекрытие (Overlay) с непрозрачностью 100% и с серой заливкой 50%. Также, включите флажок использовать предыдущий слой для создания обтравочной маски.

Инструментами Осветлитель (Dodge Tool) и Затемнитель
(Dodge Tool) и Затемнитель  (Burn Tool) в диапазоне Средние тона (Midtones Range), с Экспозицией (Exposure) около 10-15%, нарисуйте свет и тень на башне.
(Burn Tool) в диапазоне Средние тона (Midtones Range), с Экспозицией (Exposure) около 10-15%, нарисуйте свет и тень на башне.

Шаг 31
Добавьте корректирующий слой Микширование каналов (Channel Mixer) над всеми слоями.

Кистью чёрного цвета на маске этого корректирующего слоя сотрите некоторые части, как показано на скриншоте:


Шаг 32
Над всеми слоями добавьте корректирующий слой Карта градиента (Gradient Map).

Уменьшите непрозрачность этого корректирующего слоя до 20%.

Шаг 33
Добавьте корректирующий слой Фотофильтр (Photo Filter), чтобы добавить немного зелёного оттенка к изображению:

На маске этого корректирующего слоя сотрите ту область, которая показана на скриншоте:


Шаг 34
Создайте новый слой (Shift + Ctrl + N) с такими же параметрами, как и в шаге 30, только отключите флажок добавления обтравочной маски. Инструментом Осветлитель  (Dodge Tool) нарисуйте световую линию на траве вокруг гор.
(Dodge Tool) нарисуйте световую линию на траве вокруг гор.


Шаг 35
Создайте новый слой (Shift + Ctrl + N) над всеми слоями и кистью с цветом #3d1004 закрасьте верхнюю часть изображения. Измените режим наложения этого слоя на Линейный осветлитель (Linear Dodge), непрозрачность 100% и добавьте слой-маску, на которой сотрите этот цвет с верхней части листьев и земли:


Шаг 36
Создайте новый слой (Shift + Ctrl + N) и кистью с цветом #ef8f3a нарисуйте пятно в левом правом углу изображения — это будет солнце). Измените режим наложения этого слоя на Линейный осветлитель (Linear Dodge).

Шаг 37
Добавьте корректирующий слой Вибрация (Vibrance) для усиления цвета и яркости.


Шаг 38
Создайте новый слой (Shift + Ctrl + N) под слоем с башней. Удерживая нажатой клавишу Ctrl, кликните по миниатюре слоя с башней, чтобы загрузить выделение.

Залейте это выделение черным цветом (Edit >Fill) (Shift+F5). Отразите тень по вертикали (Edit > Transform > Flip Vertical) (Редактирование — Трансформирование — Отразить по вертикали) и поместите ее под нижнюю часть башни.

Уменьшите непрозрачность слоя с тенью до 30% и примените к ней фильтр Размытие по Гауссу (Filter > Blur > Gaussian Blur) (Фильтр — Размытие — Размытие по Гауссу) с радиусом 4 пиксела.

К этому слою добавьте маску и сотрите верхнюю и нижнюю части тени.

Финальное изображение:

Автор урока: Jenny Le
Создаём драматический закат в Фотошоп / Фотошоп-мастер
В этом уроке средней сложности мы создадим манипуляцию с несколькими интересными световыми эффектами и раскрасим их для создания красивого драматического заката, который, я надеюсь, вам очень понравится.
Примечание переводчика: для выполнения данного урока автор использовал Adobe Photoshop CC.

Итак, давайте же начнём!
Скачать архив с материалами к уроку
Шаг 1
Откройте изображение с фоном, где расположена гористая местность (Ctrl+O) либо просто перенесите это изображение в Adobe Photoshop. Слой с этим изображением назовите field 1. Затем, откройте фон с изображением местности с домом и поместите его над изображением с гористой местностью в нашем документе. Сделайте так, чтобы оба горизонта были на одинаковом расстоянии. Слой с этим изображением назовите field 2. При помощи инструмента Free Transform (Свободное трансформирование)(Ctrl+T) растяните его на весь документ, отразите по горизонтали и расположите, как на скриншоте:

Шаг 2
Добавьте Layer Mask (Маску слоя) для слоя field 2. При помощи инструмента Gradient Tool  (Градиент)(G) чёрно-белого цвета, в середине документа, сверху вниз, протяните градиентом на маске слоя и расположите, как на скриншоте.
(Градиент)(G) чёрно-белого цвета, в середине документа, сверху вниз, протяните градиентом на маске слоя и расположите, как на скриншоте.

Примечание переводчика: обратите внимание, что должны стоять галочки рядом с Reverse (Инверсия), Dither (Дизеринг), Transparency (Прозрачность).
Шаг 3
Далее, давайте добавим ещё одно изображение с закатом на фоне в наш документ. Поместите его в самом низу палитры слоёв и при помощи инструмента Free Transform (Свободное трансформирование)(Ctrl+T) растяните на весь документ. Назовите его sky. Переместите оба слоя field 1и field 2 в одну группу (Ctrl+G) и примените к ней Layer Mask  (Маску слоя).
(Маску слоя).
Примечание переводчика: такая возможность имеется только в версии AdobePhotoshopCC. Снова воспользуемся инструментом Gradient Tool  (Градиент)(G) и почти также, как в прошлый раз, протянем этим инструментом, только уже снизу вверх. При помощи инструмента Move
(Градиент)(G) и почти также, как в прошлый раз, протянем этим инструментом, только уже снизу вверх. При помощи инструмента Move  (Перемещение)(V) расположите, как на скриншоте:
(Перемещение)(V) расположите, как на скриншоте:

Шаг 4
Приступим к цветокоррекции. Нам нужно снизить насыщенность слоя field1. Создайте новый корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность) над слоем field 1 в качествеClipping Mask (Обтравочной маски) и сдвиньте ползунок Saturation (Насыщенность) до -60. Т.о. мы сравняем по цвету будущий фон изображения.

Шаг 5
Теперь давайте применим стиль слоя Gradient Overlay (Перекрытие градиентом) для слоя field 2. Это необходимо из-за того, что справа небо тёмное, а под ним светлые горы. Нехорошо! Применим такие же настройки, как на скриншоте.

Результат:

Порядок расположения слоёв указан на скриншоте:

Шаг 6
Создайте копию объёдинённых слоёв (Alt+Shift+Ctrl+E) и переведите его в Smart Object (правый клик на слое и Convert to Smart Object). Назовите этот слой BG. Теперь перейдите в Filter – Blur Gallery – Iris Blur (Фильтр – Галерея размытия – Размытие диафрагмы) и примените такие же настройки, как на скриншоте. Также, рекомендуется поставить галочку рядом с High Quality (Высокое качество).
Примечание автора: помимо фильтра Iris Blur, вы можете использовать другой фильтр размытия. Более подробную информацию об Iris Blur, можно почитать здесь.


Примечание переводчика: всё это необходимо для того, чтобы расфокусировать задний план и сделать акцент на переднем плане.
Результат:

Шаг 7
Давайте добавим носорога в наш документ. Предварительно нужно отделить его от фона. Можете использовать такие инструменты, как Magic Wand Tool  (Волшебная палочка)(W), Quick Selection Tool
(Волшебная палочка)(W), Quick Selection Tool  (Быстрое выделение)(W), а также можно использовать инструмент Pen Tool (Перо)(P). После того, как выделение будет сделано, добавьте Layer mask
(Быстрое выделение)(W), а также можно использовать инструмент Pen Tool (Перо)(P). После того, как выделение будет сделано, добавьте Layer mask  (Маску слоя), для данного слоя. Затем, сделайте правый клик на маске слоя, выберите Refine Edge (Уточнить край) и примените такие же настройки, как на скриншоте:
(Маску слоя), для данного слоя. Затем, сделайте правый клик на маске слоя, выберите Refine Edge (Уточнить край) и примените такие же настройки, как на скриншоте:

Перенесите изображение с носорогом в наш документ и назовите этот слой rhino Переведите этот слой в Smart Object (сделав правый клик на слое и выбрав Convert to Smart Object (Перевести в Смарт-объект)).
Примечание переводчика: Layer mask (Маска слоя) применится автоматически.
Далее, при помощи инструмента Free Transform (Свободное трансформирование)(Ctrl+T) слегка уменьшите его и разместите практически в центре нашего документа, как на скриншоте:

Примечание переводчика: если вам потребуется, вы сможете увеличить носорога без потери качества (т.к этот слой находится в режиме Smart Object), при помощи всё того же инструмента Free Transform (Свободное трансформирование)(Ctrl+T).
Шаг 8
Поместите слой с носорогом в группу (Ctrl+G) и дайте её такое же название, как и слою — rhino. В этой же группе, создайте новый корректирующий слой Vibrance (Вибрация) и примените его в качестве Clipping Mask (Обтравочной маски) к слою rhino. Это необходимо для уменьшения насыщенности носорога и подведению ко всеобщей атмосфере изображения. Результаты с настройками на скриншоте:

Результат:

Шаг 9
Снова, в этой же группе, создайте новый корректирующий слой Levels (Уровни)(для придания носорогу контраста) и также примените его в качестве Clipping Mask (Обтравочной маски) с такими же настройками, как на скриншоте:

Результат:

Шаг 10
Теперь, добавим к слою rhino — Layer Mask (Маску слоя) и, при помощи инструмента Brush  (Кисть)(B),нарисуем траву, на маске слоя, рядом с лапами носорога. Для добавления травы, воспользуйтесь чёрной кистью под номером 134 из стандартного набора кистей. Единственное, что нужно изменить в этом инструменте — это убрать галочку рядом с Color Dynamics (Цветовая динамика) в Window — Brush (Окно — Кисть).
(Кисть)(B),нарисуем траву, на маске слоя, рядом с лапами носорога. Для добавления травы, воспользуйтесь чёрной кистью под номером 134 из стандартного набора кистей. Единственное, что нужно изменить в этом инструменте — это убрать галочку рядом с Color Dynamics (Цветовая динамика) в Window — Brush (Окно — Кисть).
Результат виден на скриншоте. Не забудьте про задние лапы носорога и его морду.

Шаг 11
Сейчас мы создадим тень от источника освещения.
Примечание переводчика: т.к источник освещения находится вверху слева, то тень от носорога будет падать слева направо.
Продублируйте слой rhino (Ctrl+J) и поместите копию под оригинал. Удалите Layer Mask  (Маску слоя) и растеризуйте этот слой, сделав правый клик мышью и выбрав Rasterize Layer (Растеризовать слой).
(Маску слоя) и растеризуйте этот слой, сделав правый клик мышью и выбрав Rasterize Layer (Растеризовать слой).
При помощи инструмента Free Transform (Свободное трансформирование)(Ctrl+T) отразите копию по вертикали Flip to Vertikal (Отразить по вертикали) и разместите под изображением с носорогом.
Затем, при помощи корректирующего слоя Hue/Saturation (Цветовой тон/Насыщенность) давайте сделаем его чёрным. Для этого, сдвиньте ползунок Lightness (Яркость) до значения -100.

Затем, использовав инструмент Free Transform (Свободное трансформирование)(Ctrl+T) сделайте правый клик на трансформируемой области и выберите Distort (Дисторсия). Сдвиньте дисторсию так, как вы считаете будет падать свет и образовывать тень. Не забывайте про перспективу.

Затем, для копии слоя rhino, снова добавьте белую Layer Mask  (Маску слоя) и, при помощи чёрно-белого Gradient (Градиента)(G) протяните по тени сверху вниз, чтобы получилась рассеянная тень, как на скриншоте:
(Маску слоя) и, при помощи чёрно-белого Gradient (Градиента)(G) протяните по тени сверху вниз, чтобы получилась рассеянная тень, как на скриншоте:

Давайте отредактируем тень и сделаем её более естественной, размыв границы. Для этого перейдите в Filter – Blur Gallery – Field Blur (Фильтр — Галерея размытия — Размытие по поверхности) и примените радиус размытия в 20 px.
Доработаем тень, удалив лишние участки там, где есть несовпадения с ногами. Сделайте это при помощи инструмента Brush  (Кисть)(B) чёрного цвета на белой маске слоя. А также, уменьшите Opacity (Непрозрачность) копии слоя rhinoдо 75%.Слой с Layer Mask
(Кисть)(B) чёрного цвета на белой маске слоя. А также, уменьшите Opacity (Непрозрачность) копии слоя rhinoдо 75%.Слой с Layer Mask  (Маской слоя), на котором вы работали с тенью, назовите rhinoshadow.
(Маской слоя), на котором вы работали с тенью, назовите rhinoshadow.

Шаг 14
Далее, над слоем rhinoshadow создайте новый слой (Shift+Ctrl+N) и назовите его softshadow. Воспользуйтесь инструментом Brush  (Кисть)(B) с круглым диаметром и низкой жёсткостью. Только сначала давайте немного отредактируем его настройки. Перейдите в Window — Brush (Окно — Кисть). Уберите галочку с Shape Dynamics (Динамика формы) и поставьте рядом с Transfer (Передача). В самом верхнем выпадающем списке Control (Контроль) поставьте Pen Pressure (Нажим пера). А также, в верхнем разделе Brush Tip Shape (Форма отпечатка кисти), уменьшите Spacing (Интервал) до 8%. Значениям Opacity (Непрозрачность) и Flow (Нажим) поставьте по 30%.После того, как все настройки будут выставлены, проведите кистью в области под носорогом, чтобы создать ещё одну слабую тень от него. Она должна быть едва заметна, как на скриншоте:
(Кисть)(B) с круглым диаметром и низкой жёсткостью. Только сначала давайте немного отредактируем его настройки. Перейдите в Window — Brush (Окно — Кисть). Уберите галочку с Shape Dynamics (Динамика формы) и поставьте рядом с Transfer (Передача). В самом верхнем выпадающем списке Control (Контроль) поставьте Pen Pressure (Нажим пера). А также, в верхнем разделе Brush Tip Shape (Форма отпечатка кисти), уменьшите Spacing (Интервал) до 8%. Значениям Opacity (Непрозрачность) и Flow (Нажим) поставьте по 30%.После того, как все настройки будут выставлены, проведите кистью в области под носорогом, чтобы создать ещё одну слабую тень от него. Она должна быть едва заметна, как на скриншоте:

Примечание переводчика: если тень от носорога получается слишком грубой или контрастной, просто уменьшите значения Opacity (Непрозрачности) и Flow (Нажима).
Шаг 15
Теперь мы создадим (усилим) тени на носороге. Над слоем rhinoсоздайте новый слой (Shift+Ctrl+N) и примените его в качестве Clipping Mask (Обтравочной маски)(чтобы кисть не вылазила за пределы носорога).Назовите новый слой bodyshadows.
Примечание переводчика: если вы находитесь на слое rhino и нажмёте комбинацию клавиш для создания слоя, Clipping Mask (Обтравочная маска) применится автоматически, т.к. для слоя rhino она применялась уже несколько раз.Для нового слоя, примените режим наложения Multiply (Умножение). Воспользуйтесь инструментом Brush (Кисть)(B) с цветом #1с1916 и нарисуйте тень на носороге.
Примечание переводчика: помните про объём. Фигура носорога не должна получиться плоской. Примеры плоских частей на носороге указаны на скриншоте:

Результат:

Порядок расположения слоёв указан на скриншоте:

Шаг 16
Теперь мы добавим девушку в наш документ. Перенесите её в фотошоп, либо просто откройте (Ctrl+O).
Примечание переводчика: можете воспользоваться такими инструментами выделения, как Magic Wand Tool  (Волшебная палочка), Quick Selection Tool
(Волшебная палочка), Quick Selection Tool  (Быстрое выделение), Pen Tool
(Быстрое выделение), Pen Tool  (Перо) либо какой-то другой, удобный для вас.
(Перо) либо какой-то другой, удобный для вас.
После того, как девушка будет выделена, перенесите её в наш документ и расположите в самом верху палитры слоёв. Назовите этот слой girl и поместите в одноимённую группу (Ctrl+G).Сразу же переведите слой с девушкой в Smart Object (Смарт-объект)(правый клик на слое + Convert to Smart Object). Теперь, при помощи инструмента Free Transform (Свободное трансформирование)(Ctrl+T) уменьшите девушку по отношению к носорогу и расположите сидящей на нём. Главное, чтобы она была не слишком маленькой и не слишком большой.

Шаг 17
Создайте новый слой под слоем с девушкой (Shift+Ctrl+N) и назовите его girlshadows. Воспользуйтесь инструментом Brush  (Кисть)(B) с низкой жёсткостью, а также выставьте значения Opacity (Непрозрачность) и Flow (Нажим) по 20-30%.Измените режим наложения этого слоя на Multiply (Умножение) и нарисуйте прилегающую и отбрасываемую тени под девушкой справа и слева, примерно как на скриншоте:
(Кисть)(B) с низкой жёсткостью, а также выставьте значения Opacity (Непрозрачность) и Flow (Нажим) по 20-30%.Измените режим наложения этого слоя на Multiply (Умножение) и нарисуйте прилегающую и отбрасываемую тени под девушкой справа и слева, примерно как на скриншоте:

Примечание переводчика: прилегающая тень – более тёмная, чем отбрасываемая.
Шаг 18
Над слоем girl создайте новый корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность) и примените его в качестве Clipping Mask (Обтравочной маски). Нажмите на значок с ладонью и стрелками в разные стороны. Затем наведите мышь на изображение (должен появится инструмент Eye dropper tool) и сделайте клик на левой ноге девушки, прямо на платье. Значение Master (Основные) должно измениться на Reds (Красные). Затем, просто измените значение Saturation (Насыщенность) до -9. Таким образом, мы сделаем девушку не такой красной, т. е чуть бледнее.
Вот, что у нас получилось:

Далее, создайте новый корректирующий слой Curves (Кривые) и также примените его в качестве Clipping Mask (Обтравочной маски). Задайте такие же значения, как на скриншоте:

Результат:

Шаг 19
Создайте новый слой в самом верху группы girl и примените его в качестве Clipping Mask (Обтравочной маски). Назовите этот слой bodyshadows. Используйте инструмент Brush  (Кисть)(B) с теми же значениями, которые были заданы чуть ранее и прорисуйте тёмные участки на модели, преимущественно на правой стороне девушки.
(Кисть)(B) с теми же значениями, которые были заданы чуть ранее и прорисуйте тёмные участки на модели, преимущественно на правой стороне девушки.

Затем, для слоя girl, создайте Layer Mask  (Маску слоя) и, с помощью инструмента Brush
(Маску слоя) и, с помощью инструмента Brush  (Кисть)(B), низкой жёсткости, чёрного цвета, всё с теми же настройками, которые были заданы ранее, на белой маске слоя, слегка смягчите грубый контур волос модели, если он остался грубый и вы не использовали подручных инструментов для его смягчения.
(Кисть)(B), низкой жёсткости, чёрного цвета, всё с теми же настройками, которые были заданы ранее, на белой маске слоя, слегка смягчите грубый контур волос модели, если он остался грубый и вы не использовали подручных инструментов для его смягчения.

Когда закончите с контуром, нам потребуется дорисовать волосы. Как создать кисть для рисования волос, подробно написано в этом уроке в шаге 3.
После создания кисти, создайте новый слой (Shift+Ctrl+N) под слоем girl и назовите его hair. При выбранном инструменте Brush  (Кисть)(B) зажмите левый Alt (должна появится пипетка) и кликните пипеткой в области волос, для взятия пробы цвета.
(Кисть)(B) зажмите левый Alt (должна появится пипетка) и кликните пипеткой в области волос, для взятия пробы цвета.
Примечание переводчика: т. к волосы у модели разные, берите образцы цвета из разных мест, чтобы волосы смотрелись реалистичнее. После этого нарисуйте волосы по контуру головы.Кстати, это достаточно увлекательное занятие. Думаю, что девушкам это понравится и в будущем они будут практиковаться и на своих фотографиях.
Приблизительный результат, который должен получиться:

Примечание переводчика: мягко говоря, у автора получилось не очень…Надеюсь, у вас получится лучше.
Шаг 20
Давайте придадим коже модели эффект мягкости. Для этого, создайте новый слой (Shift+Ctrl+N), в самом верху палитры слоёв, и примените его в качестве Clipping Mask (Обтравочной маски) и назовите softskin.
Воспользуйтесь инструментом Mixer brush  (Микширующая кисть)(B) и задайте ему такие же настройки, как на скриншоте (нажмите на изображение, чтобы увеличить) :
(Микширующая кисть)(B) и задайте ему такие же настройки, как на скриншоте (нажмите на изображение, чтобы увеличить) :

Пройдитесь этим инструментом по всем участкам кожи модели, слегка смягчив их. Нужно, чтобы на коже не осталось пятен и каких-то «грязных» участков.
Примечание переводчика: в этом уроке подробно описано, как смягчить кожу.
Результат:

Шаг 21
Снова создайте новый слой (Shift+Ctrl+N) в самом верху группы girl и назовите его makeup. Измените его режим наложения на Overlay (Перекрытие). Воспользуйтесь инструментом Brush  (Кисть)(B) со средней жёсткостью, Opacity (Непрозрачность) и Flow (Нажим) поставьте по 100%. Кистью маленького диаметра голубого цвета, прорисуйте по радужке глаз. Затем, кистью розового цвета, накрасьте губы нашей модели. Примерно, как на скриншоте:
(Кисть)(B) со средней жёсткостью, Opacity (Непрозрачность) и Flow (Нажим) поставьте по 100%. Кистью маленького диаметра голубого цвета, прорисуйте по радужке глаз. Затем, кистью розового цвета, накрасьте губы нашей модели. Примерно, как на скриншоте:

Примечание переводчика: если вы хотите выполнить цветокоррекцию отдельных элементов, например губ, можно просто выделить их при помощи инструмента Lasso Tool (Лассо)(L) и, при помощи инструмента Hue/Saturation, (Цветовой тон/Насыщенность)(Ctrl+U) подкорректировать их цвет, подвигав ползунки, как это и делает автор.
Порядок расположения слоёв, преимущественно в этой группе girl, указан на скриншоте:

Примечание переводчика: теперь, выделив обе группы с моделью и носорогом, вы можете перемещать их в любое место на документе, куда посчитаете нужным.
Шаг 22
Создайте новый слой (Shift+Ctrl+N) и тут же, в окне создания слоя, назовите его dodge&burn. Режим наложения измените на Soft Light (Мягкий свет) и поставьте галочку рядом с Fill with Soft-Light-neutral color (50% gray)(Залить 50% серым цветом). Воспользуйтесь инструментом Burn Tool  (Затемнитель) с жесткостью 0% и Exposure (Экспозицией) 10%. Затемните все тёмные участки на теле модели и носорога. Затем воспользуйтесь инструментом Dodge Tool
(Затемнитель) с жесткостью 0% и Exposure (Экспозицией) 10%. Затемните все тёмные участки на теле модели и носорога. Затем воспользуйтесь инструментом Dodge Tool  (Остветлитель) с Exposure (Экспозицией) 30%и осветлите все светлые участки на модели и носороге. Opacity (Непрозрачность) этого слоя уменьшите до 60%.
(Остветлитель) с Exposure (Экспозицией) 30%и осветлите все светлые участки на модели и носороге. Opacity (Непрозрачность) этого слоя уменьшите до 60%.
И вот получившийся результат:

Шаг 23
А теперь мы применим для документа, что-то наподобие виньетки.Создайте новый корректирующий слой Gradient Fill (Градиентная заливка) и примените для него такие настройки:

Примечание переводчика: обратите внимание, что если не выходить из настроек данного корректирующего слоя и поводить мышью на документе с левой зажатой клавишей мыши, градиент будет перемещаться по документу.
Измените режим наложения, этого корректирующего слоя, на Multiply (Умножение).
Результат:

Шаг 24
Создайте новый корректирующий слой Color Look up (Поиск цвета) и в выпадающем списке 3DLutFile выберите DropBlues 3DL.
Результат:

Шаг 25
Создадим ещё один корректирующий слой Curves (Кривые) и примените такие же настройки, как на скриншоте:

Результат:

Шаг 25
Не помешает создать корректирующий слой Gradient Map (Карта градиента). Кликнув на чёрно-белое изображение градиента, а затем на маленький значок с настройками, выберите в выпадающем спискеPhotographic Toning (Фотографическое тонирование) и уже в списке градиентов выберите Gold-Copper. Режим наложения этого корректирующего слоя смените на SoftLight (Мягкий свет) и уменьшите его Opacity (Непрозрачность) до 15%.

Шаг 26
Также, нам пригодится использование корректирующего слояChannel Mixer (Микширование каналов). Настройки, которые необходимы, указаны на скриншоте:

Результат:

Шаг 27
Ещё один корректирующий слой Curves (Кривые) – не помешает. Примените для него следующие настройки и измените его Opacity (Непрозрачность) на 40-50%.

Результат:

Шаг 28
Создадим ещё один корректирующий слой Color Look up (Поиск цвета) и в выпадающем списке 3DLutFile выберите DropBlues 3DL. Измените Opacity (Непрозрачность) этого слоя на 50%.

С цветокоррекцией мы закончили! Переместите все слои в заранее созданную группу (Ctrl+G) и назовите её adjustments.
Шаг 29
А теперь мы создадим свет от солнца за спиной девушки. Над слоем BG создайте новый слой (Shift+Ctrl+N), назовите его Sunlight 1 и измените его режим наложения на Color Dodge (Осветление основы). При помощи инструмента Brush  (Кисть)(B), с большим радиусом и с цветом #4a250d кликните один раз в том месте, где находится закат солнца.
(Кисть)(B), с большим радиусом и с цветом #4a250d кликните один раз в том месте, где находится закат солнца.

Затем создайте ещё один новый слой (Shift+Ctrl+N),назовите его Sunlight2 и измените его режим наложения на Screen (Экран). Снова используем инструмент Brush  (Кисть)(B), только возьмём уже другой цвет #8d3800и в том же самом месте, с радиусом чуть поменьше,сделаем один клик.
(Кисть)(B), только возьмём уже другой цвет #8d3800и в том же самом месте, с радиусом чуть поменьше,сделаем один клик.

Возьмём ещё один цвет #bf6710 и всё тем же инструментом, только с радиусом чуть поменьше, сделаем один клик на слое Sunlight2.

И, наконец, добавим ещё один цвет #f29942 и с ещё меньшим радиусом поставим 1-2 клика:

Шаг 30
Создадим новый слой (Shift+Ctrl+N) в самом верху палитры слоёв и назовём его glow. Изменим его режим наложения на Screen (Экран) и, при помощи неизменного инструмента Brush  (Кисть)(B) создадим что-то вроде пространственной перспективы, кликнув по одному разу возле левого и правого плеча, а также в области ладоней девушки с цветом #4e3a27.Если вам потребуется чуть осветлить или затемнить данную операцию, можете воспользоваться инструментом Hue/Saturation (Цветовой тон/ Насыщенность) сходу нажав Ctrl+U и подвигав ползунок Lightness (Яркость) до тех пор, как посчитаете нужным.
(Кисть)(B) создадим что-то вроде пространственной перспективы, кликнув по одному разу возле левого и правого плеча, а также в области ладоней девушки с цветом #4e3a27.Если вам потребуется чуть осветлить или затемнить данную операцию, можете воспользоваться инструментом Hue/Saturation (Цветовой тон/ Насыщенность) сходу нажав Ctrl+U и подвигав ползунок Lightness (Яркость) до тех пор, как посчитаете нужным.

Шаг 31
Сделаем объединённую копию всех слоёв (Alt+Shift+Ctrl+E) и переведём этот слой в Smart Object (Смарт-объект)(правый клик на слое и в списке выберите ConverttoSmart-Object). После этого перейдите в Filter – Camera Raw (Фильтр – Camera Raw) и примените следующие настройки:


Затем, автор выбирает инструмент Adjustment Brush (Корректирующая кисть)(K) и кликает ею в области лица нашей модели, выставляя, своего рода «булавку» и применяет следующие настройки, для увеличения света на модели:


А также другие настройки:




Результат:

Урок получился достаточно длинным и как большинство уроков – несложным. Надеюсь, что те, кто дошёл до конца урока, получили много знаний в ходе его выполнения и урок вам понравился.
Автор: Andrei Oprinca
Создаём золотистый закат — Уроки фотошоп и все о фотошоп
В этом уроке Фотошоп мы рассмотрим, как легко и быстро создать красивый закат солнца на фотографии с помощью одного единственного инструмента Карты градиента (Gradient Map).
Когда я представляю фотографию заката, мой разум наполняется тёплыми красными, оранжевыми и жёлтыми красками. Я представляю, как солнце нежно отражается на поверхности воды и опускается за линией горизонта или скрывается за холмами, наполняя своими лучами пейзаж.
Закаты являются одним из наиболее часто фотографируемых природных явлений, но на фотографии редко удаётся запечатлеть всю красоту захода солнца. Вместо наполненного богатыми золотыми оттенками неба, на снимке получаются менее яркие, холодные оттенки и такая фотография выглядит менее интересной.
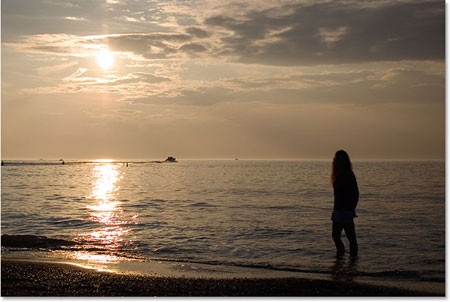
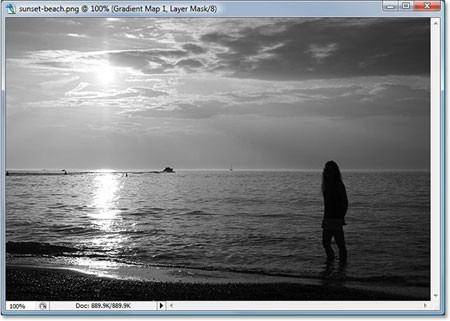
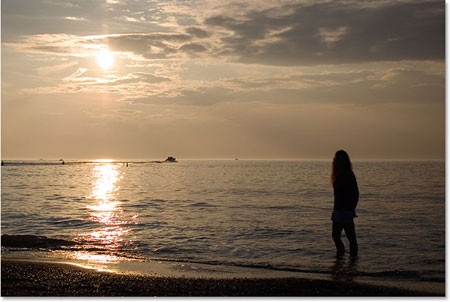
Вот фото, которое я снял одним летним вечером на пляже:

Мне нравится, как солнце опускается к линии горизонта и как лодка устремилась через озеро, но вот цвета достаточно приглушённые и скучные.
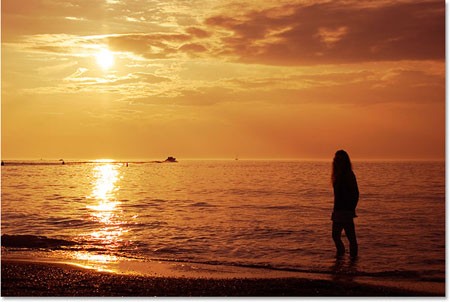
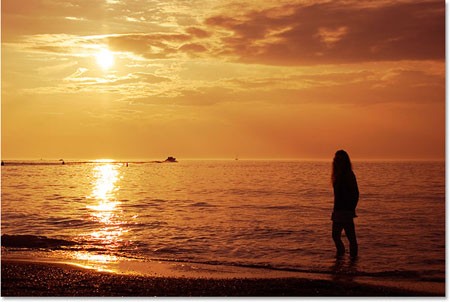
А вот, как будет выглядеть фотография после простой и быстрой обработки с помощью Карты градиента (Gradient Map).

Итак давайте приступим!
Шаг 1. В большинстве случаев приступая к работе мы дублируем фоновый слой, что позволяет нам работать не затрагивая оригинальную информацию пикселей. Однако в этом случае мы будем использовать корректирующий слой. Одним из преимуществ корректирующих слоёв в том, что они позволяют нам работать фактически не прикасаясь и не разрушая исходных пикселей изображения. Другими словами все корректировки происходят на корректирующем слое.
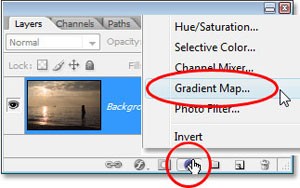
Итак, нажмите клавишу «D», чтобы установить цвет переднего плана чёрный, а заднего белый. Затем в нижней части палитры Слои (Layer) кликните на значке корректирующего слоя и выберите из списка Карта градиента (Gradient Map).

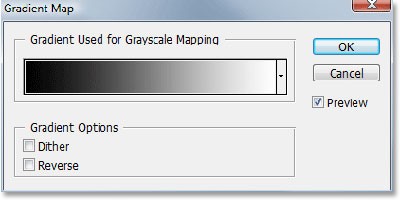
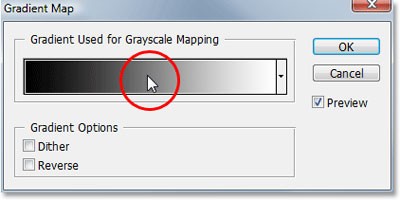
Шаг 2. У Вас должно открыться диалоговое окно Карты градиента (Gradient Map).

Особенность Карты градиента (Gradient Map) заключается в том, что с её помощью мы можем назначить различные цвета для разных тонов изображения. К примеру мы можем сделать все тёмные области на изображении синим цветом, светлые области красным, а средние тона вообще зелёным цветом. Это конечно произвольные примеры. Фактически Вы можете разделить тональный диапазон изображения на все цвета радуги, а так как мы работаем с градиентом, то Фотошоп создаст плавные переходы между цветами.
Итак перейдём к нашему закату. Если применить открытый градиент к нашему изображению, то оно преобразуется в чёрно-белое. В самом деле, если Вы поставите галочку в диалоговом окне на опции Просмотр (Preview), то можете видеть изменения в окне документа.

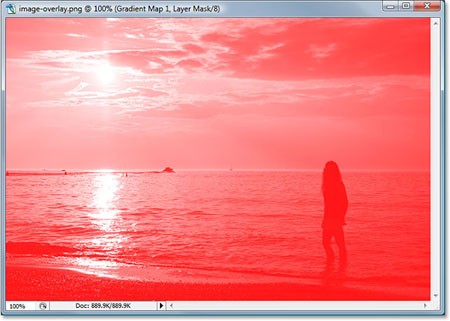
Конечно это не тот результат, который нам нужен. Мы хотим добавить красные, оранжевые и жёлтые цвета. Так что для начала нам нужно изменить градиент. Для этого кликните на образце градиента в области предварительного просмотра, чтобы открыть Редактор градиента (Gradient Editor).

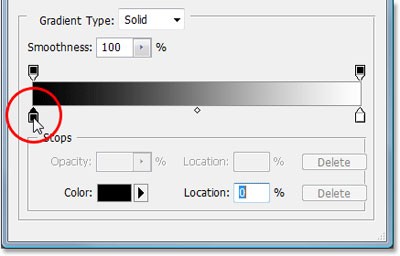
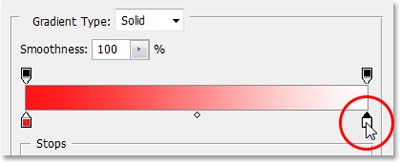
Шаг 3. В открывшемся Редакторе градиента (Gradient Editor) мы заменим цвета градиента и начнём с чёрного цвета. Дважды кликните на левом нижнем квадратике с образцом чёрного цвета:

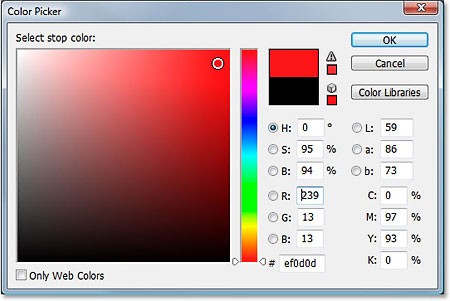
В результате появится Палитра цветов (Color Picker). Выберите красивый, красный цвет для тёмных областей изображения.

В окне документа Вы увидите, что все тёмные области изображения стали красными.

Нажмите ОК, чтобы выйти из Палитра цветов (Color Picker), но не закрывайте Редактор градиента (Gradient Editor). Нам ещё нужно изменить цвет светлых участков.
Шаг 4. Дважды кликните на белом квадратике под образцом градиента:

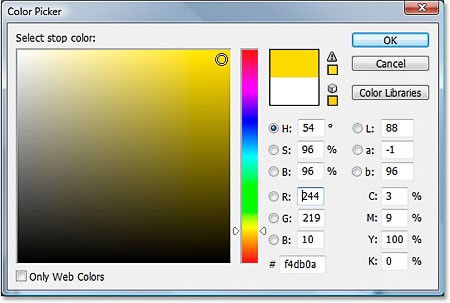
Во вновь открывшемся окне Палитра цветов (Color Picker) выберите ярко жёлтый цвет для светлых областей.

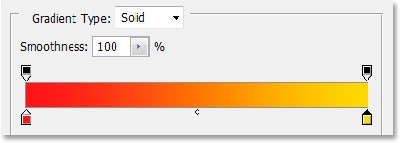
Нажмите ОК для выхода из палитры цветов. В редакторе градиентов мы можем видеть, что наш градиент изменился на красно-жёлтый и Фотошоп смешивая переход этих цветов даёт нам красивый оранжевый оттенок в средних тонах.

Нажмите ОК, чтобы выйти из редактора градиентов, а затем нажмите ОК, чтобы выйти из диалогового окна карты градиентов. Вот как выглядит наше изображение после редактирования градиента.

К сожалению цвета не гармонируют с изображением, но мы исправим это поменяв режим наложения слоя и непрозрачность.
Шаг 5. Нам остаётся сделать две вещи, чтобы получить хороший результат. Во-первых, мы должны изменить режим наложения корректирующего слоя карта градиента.
Если мы посмотрим на палитру Слои (Layers), то увидим, что у нас есть два слоя: фоновый слой, который содержит изображение и корректирующий слой карты градиента над ним. Убедитесь, что активен слой карты градиента и измените режим наложения этого слоя на Перекрытие (Overlay).

Режим Перекрытие (Overlay) относится к группе контрастных режимов наложения и одно из его основных целей является увеличение контрастности изображения. Светлые участки становятся светлее, а тёмные — темнее. Если мы теперь посмотрим на наше изображение, то видим, что красные, оранжевые и жёлтые цвета лучше слились с изображением, но они слишком насыщены.

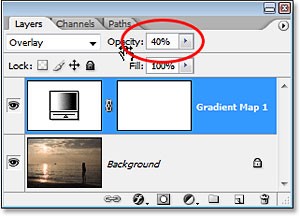
Шаг 6. Чтобы понизить интенсивность цвета так, чтобы это было похоже на закат, а не на ядерный взрыв, достаточно просто уменьшить непрозрачность корректирующего слоя. Я уменьшил Непрозрачность (Opacity) слоя до 40%. Возможно у Вас будет другое значение, в зависимости от Вашего изображения.

Вот и всё! Золотистый закат готов. Сравним оригинал с полученным результатом:


Переводчик: Владимир Нестеров Источник: photoshopessentials.com
Добавляем эффект золотого заката на фото используя Фотошоп

Думаю, мы все видели потрясающие закаты поздним летом, открывающие воистину невероятные золотые пейзажи.
Мой опыт показывает, что этот золотой свет почти никогда не появляется на фото, которые вы делаете на закате, в большинстве случаев фотографии просто не могут точно передать то, что вы видите своими глазами.
Сначала снимите несколько снимков на закате и загрузите их на свой компьютер.
Открываем фотошоп и… вперед!
В качестве примера я взял это фото. Не обращайте внимание на смытые участки, впоследствии они будут смягчены.

Создаем корректирующий слой с «Кривыми» и рисуем кривую в точности как на скрине.
Это добавит несколько контраста в теневой зоне и подчеркнет световую.

Создаем еще один слой кривых и полностью повторяем предыдущий шаг, но на этот раз кривая должна выглядеть так:

Как видим, контраст на фото проявляется еще сильнее.
Создаем корректирующий слой «Цветового баланса».
Не забудьте поставить режим средних тонов. Выставляем значения цветов, как на примере:

Затем поменяйте режим средних тонов на света и настройте цвет по вашему усмотрению.

Завершающий шаг. Нам нужно смягчить фото.
Создаем новый слой и заливаем его цветом R36 G53 B103 (темно-синий), режим наложения — «Осветление», прозрачность 51%.

Та-да!
Финальный результат
Автор: De Vetpan;
Перевод: Ленни Соломка;
Создаем красивый огненно-красный закат в Фотошоп / Фотошоп-мастер
В этом уроке я покажу вам, как создать красивый пейзаж с закатом солнца за 20 шагов. Вы узнаете, как создать свой пейзаж, используя наименьшее количество исходных изображений. Урок разбит на простые шаги, которые вы сможете с лёгкостью выполнить.
Этапы урока
Мы создадим пейзаж с закатом солнца. Для выполнения данного урока вам понадобится программа Photoshop CS3 или выше.
Скачать архив с материалами к уроку
Итоговый результат

Шаг 1
Создайте новый документ, для этого идем Файл – Новый (File > New). Установите следующие настройки, которые указаны на скриншоте ниже.

Шаг 2
Далее, добавьте изображение с морем, для этого идём Файл – Поместить (File > Place). Активируйте инструмент Трансформации (transform tool), нажав клавиши (Ctrl+T) или выбрав Редактирование – Трансформация (Edit > Transform). Трансформируйте изображение с морем, как показано на скриншоте ниже.

Шаг 3
Ещё раз активируйте инструмент трансформация, далее, щёлкните правой кнопкой мыши по области трансформации и в появившемся окне выберите опцию Отразить по горизонтали (Flip Horizontal). Результат должен быть, как на скриншоте ниже.

Шаг 4
Далее, добавьте изображение неба на наш рабочий документ. Расположите слой с небом ниже слоя с морем. Примените трансформацию к слою с небом, как показано на скриншоте ниже.

Шаг 5
Далее, к слою с морем добавьте слой-маску, кликнув по соответствующему значку на панели слоев. Выберите инструмент Кисть  (brush tool), нажав клавишу (B), и с помощью мягкой чёрной кисти скройте выделенную часть моря.
(brush tool), нажав клавишу (B), и с помощью мягкой чёрной кисти скройте выделенную часть моря.

Результат обработки на слой-маске.

Результат.

Шаг 6
Теперь, добавьте изображение с горами 1 на наш рабочий документ. Расположите слой с горами ниже слоя с морем, как показано на скриншоте ниже.

Поменяйте режим наложения для слоя с изображением гор 1 на Мягкий свет (Soft Light). Результат должен быть, как на скриншоте ниже.

Шаг 7
Теперь, добавьте изображение с горами 2 на наш рабочий документ. Расположите слой с горами ниже слоя с морем.

Шаг 8
Далее, к слою с горами 2, добавьте слой-маску и с помощью мягкой чёрной кисти скройте выделенную часть изображения.

Вы можете увидеть результат обработки на слой-маске.

Результат после обработки.

Шаг 9
Далее, добавьте корректирующий слой Выборочная коррекция цвета (Selective Color), нажав на значок Добавить новый корректирующий слой (New Adjustment Layer) в нижней части панели слоев. После проведения коррекции перейдите на слой-маску данного корректирующего слоя и с помощью мягкой чёрной кисти ослабьте эффект коррекции. См. скриншот ниже, где указаны настройки для корректирующего слоя, а также обработанная маска данного корректирующего слоя.

Результат.

Шаг 10
Далее, добавьте корректирующий слой Кривые (Curves). Установите кривую, как показано на скриншоте ниже.

Теперь, перейдите на слой-маску корректирующего слоя Кривые (Curves) и с помощью мягкой чёрной кисти скройте коррекцию кривых.

Результат.

Шаг 11
Чтобы добавить тёплых тонов к нашей сцене, я создал корректирующий слой Фото фильтр (Photo Filter). Установите следующие настройки, которые указаны на скриншоте ниже.

Результат.

Шаг 12
Для осветления всей сцены, я добавил корректирующий слой Карта градиента (Gradient Map). Установите цвета градиента #030b13 для теней и #56361e для эффектов освещения. Как всегда, вы можете увидеть настройки, которые указаны на скриншоте ниже.

Далее, поменяйте режим наложения для корректирующего слоя Карта градиента (Gradient Map) на Осветление основы (color dodge). Результат должен быть, как на скриншоте ниже.

Шаг 13
Далее, мы создадим солнце. Для этого, создайте новый слой (Ctrl+Shift+N). Выберите мягкую кисть, установите цвет переднего плана на #612828 и с помощью кисти поставьте большое пятно, как показано на скриншоте ниже. Назовите этот слой ‘Солнце’.

Шаг 14
Поменяйте режим наложения для слоя с солнцем на Линейный осветлитель (Linear Dodge), а затем уменьшите непрозрачность (Opacity) слоя до 55%. Результат должен быть, как на скриншоте ниже.

Шаг 15
С этого шага мы добавим три новых корректирующих слоя для коррекции всей сцены. Итак, вначале добавьте корректирующий слой Кривые (Curves). Установите кривую, как показано на скриншоте ниже.

Шаг 16
Далее, добавьте корректирующий слой Карта градиента (Gradient Map). Установите цвета градиента, которые указаны на скриншоте ниже.

Далее, поменяйте режим наложения для корректирующего слоя Карта градиента (Gradient Map) на Мягкий свет (soft light), а затем уменьшите непрозрачность (Opacity) слоя до 20%.

Шаг 17
Далее, добавьте корректирующий слой Цветовой баланс (Color Balance). Установите настройки, которые указаны на скриншоте ниже.

Результат.

Шаг 18
Создайте новый слой. Загрузите кисти птицы. Установите размер кисти 250 px. Нарисуйте птиц.

Шаг 19
Теперь создайте объединённый слой из всех слоёв (Ctrl+Shif+Alt+E), щёлкните правой кнопкой мыши по объединённому слою и в появившемся окне выберите опцию Преобразовать в Смарт-объект (convert to smart objects). Далее, идём Фильтр — Рендеринг — Эффекты освещения (Filter > Render > Lighting Effect). Установите блик, как показано на скриншоте ниже.
Примечание переводчика: у кого стоит более ранняя версия программы Photoshop, Поиграйте с настройками Интенсивность (Intensity) и Экспозиция (Exposure). Стиль освещения (Light style) — в наборе есть несколько стилей освещения Точечный (Spotlight), Рассеянный (Omni), выберите на своё усмотрение, цвет освещения белый или разными цветами.

Шаг 20
Установите настройки для фильтра Эффекты освещения (Lighting Effect), которые указаны на скриншоте ниже.

Результат.

Мы завершили урок. Надеюсь, что вам понравился данный урок, и он был несложным для вас. Спасибо за ваше внимание и удачи!
Итоговый результат

Урок в формате PSD
Автор: Bunty Pundir
Создаем в Photoshop коллаж с красивым оранжевым закатом / Фотошоп-мастер

В этом уроке вы узнаете, как создать красивый, матовый и яркий закат в фотошопе. В данном уроке вы будете использовать различные методы обработки, которые помогут вам достичь реалистичного ландшафтного пейзажа. Для создания нашей работы мы будем использовать стоковые изображения, такие как залив, небо, рыбак, птицы и т.д. Следуйте данным инструкциям и отточите свои навыки в обработке.
Что вы будете создавать
Вы будете создавать изображение с ярким пейзажем. Я воспользовался версией Photoshop CC 2014 для этого урока, но вы можете сделать его с помощью Photoshop CS3 или более новой версией.

Примечание: В источнике урока отсутствуют некоторые изображения. В архиве вы найдёте альтернативный вариант материалов для выполнения урока
Шаг 1
Создайте новый документ в Фотошопе, перейдя в Файл > Создать (File > New), а затем установите параметры, как показано на изображении ниже или вы можете выбрать свои собственные настройки.

Шаг 2
Теперь поместите изображение с заливом в нашу работу, перейдя в Файл > Поместить (File > Place). Поместите изображение так, чтобы сверху осталось чуть свободного места, как показано на рисунке ниже.

Шаг 3
Кликните по значку, который расположен в нижней части панели слоев, чтобы создать слой-маску. Теперь с помощью слой-маски скройте небо у данного слоя, используя черную мягкую кисть.

На изображении ниже вы увидите результат, который у вас должен получиться.

Шаг 4
Поместите изображение с небом в нашу работу и разместите его ниже слоя с заливом.

Шаг 5
Добавьте корректирующий слой Кривые (Curves) для изображения неба, нажав на третью кнопку в нижней части панели слоев (см. изображение ниже). Установите параметры, которые указаны на рисунке ниже.

Вот такой результат вы должны получить.

Шаг 6
Чтобы придать более желтый оттенок небу, я добавил корректирующие слои Фотофильтр (Photo Filter) и Выборочную коррекцию цвета (Selective Color). В настройках этих корректирующих слоев установите параметры, которые указаны ниже на рисунке.

Вот такой результат вы должны получить.

Шаг 7
Вернитесь назад к слою залива и создайте корректирующие слои Цветовой тон/Насыщенность(Hue/Saturation) и Фотофильтр (Photo Filter) в качестве обтравочной маски (см. изображение ниже, там указан значок обтравочной маски). Обтравочная маска позволит применить эффект корректирующего слоя только к изображению залива, при этом другие слои остаются неизменными. Установите параметры, которые указаны на рисунке ниже.

Ниже вы увидите результат использования корректирующих слоев, которые повлияли на цвет залива, но при этом слой с небом не изменился.

Шаг 8
Добавьте к слою залива корректирующий слой Экспозиция (Exposure). Установите параметры, которые указаны на рисунке ниже.

На слой-маске корректирующего слоя Экспозиции (Exposure) частично скройте эффект в дали залива (см. изображение ниже) и сохраните затемнённый эффект ближе к правому краю. Так как мы создаем закат, то большая часть изображения должна быть темнее. Ориентируетесь на изображение ниже.

Вот как это будет выглядеть на слой-маске.

Шаг 9
Теперь добавьте корректирующий слой Цветовой баланс (Color Balance) и примените его для всех слоев (не применяйте его как обтравочную маску). В этом случае поместите корректирующий слой выше всех остальных слоев. Установите параметры, которые указаны на рисунке ниже.

Вот какой результат должен получиться.

Шаг 10
Добавьте корректирующие слои Яркость/Контрастность (Brightness/Contrast) и Карту градиента (Gradient Map), примените их для всех слоев. Установите параметры, которые указаны на рисунке ниже. Также измените режим наложения слоя Карты градиента (Gradient Map) на Осветление основы (Color Dodge) и уменьшите непрозрачность до 33%.

Примечание переводчика: Цвет для градиента #ac6111 и #041320
Вот какой результат должен получиться.

Шаг 11
Добавьте корректирующий слой Цветовой баланс (Color Balance) и установите параметры, которые указаны на рисунке ниже.

Вот какой результат должен получиться.

Шаг 12
Теперь пришло время, чтобы создать световой эффект, используя основные методы освещения. Создайте новый слой, нажав комбинацию клавиш Ctrl + Shift+N, а затем назовите данный слой «Light». Возьмите инструмент кисть, нажав клавишу B на клавиатуре, измените цвет переднего плана на #4e2106. Нарисуйте выбранной кистью так, как показано на рисунке ниже.

Измените режим наложения слоя «Light» на Осветление основы (Color dodge), и ниже на рисунке увидите результат, который должен получиться.

Шаг 13
Нарисуйте еще немного света на участках воды залива, создав новый слой и используя тот же цвет, как в предыдущем шаге.

На этот раз измените режим наложения на Линейный осветлитель (Linear Dodge) и уменьшите непрозрачность (Opacity) до 38%. Вот такой результат должен получиться.

Шаг 14
Добавьте изображение с водопадом в нашу работу и разместите его так, как показано на рисунке ниже.

Шаг 15
Воспользуйтесь любым удобным для вас инструментом выделения и извлеките часть изображения водопада, как показано на рисунке ниже.

Вот какой результат должен получиться.

Шаг 16
Добавьте к водопаду корректирующий слой Цветовой тон/Насыщенность (Hue/Saturation).

На слой-маске корректирующего слоя Цветовой тон/Насыщенность (Hue/Saturation) скройте часть эффекта, как показано на рисунке ниже, так как я не хочу затемнить сам водопад, потому что он отражает источник света.

Вот какой результат должен получиться.

Шаг 17
Создайте корректирующий слой Фотофильтр (Photo Filter) к слою с водопадом.

Скройте эффект корректирующего слоя Фотофильтр (Photo Filter) на тех участках изображения водопада, которые затрагивают водную часть.

Шаг 18
Добавьте корректирующий слой Цветовой тон/Насыщенность (Hue/Saturation) к водопаду. Установите параметры, которые указаны на изображении ниже, также можете скрыть часть эффекта в отдельных частях водопада или его оставить.

Шаг 19
Уменьшите яркость и увеличьте контрастность водопада, добавив корректирующий слой Яркость/Контрастность (Brightness/Contrast). Уменьшите непрозрачность (Opacity) корректирующего слоя до 70%, а также скройте часть его эффекта, как показано на изображении ниже.

Шаг 20
Я хочу добавить туман к водопаду, так как при падении большого количества воды, мельчайшие капельки создают туманный эффект или белую дымку. Чтобы добавить его, создайте новый слой и назовите его «Fog», затем возьмите инструмент Кисть  (Brush tool) и установите непрозрачность и нажим кисти до 30%. Теперь измените цвет переднего плана на # 494745, затем начните рисовать туман, как показано на изображении ниже.
(Brush tool) и установите непрозрачность и нажим кисти до 30%. Теперь измените цвет переднего плана на # 494745, затем начните рисовать туман, как показано на изображении ниже.

Шаг 21
Добавьте слой-маску к слою «Fog», а затем примените фильтр к слой-маске, перейдя в Фильтр > Рендеринг > Облака (Filter > Render > Clouds). Этот фильтр позволит сделать реалистичный туман. Вот такой результат должен у вас получиться.

Шаг 22
Создайте корректирующий слой Цветовой тон/Насыщенность (Hue/Saturation) к слою «Fog». Установите параметры, которые указаны ниже на рисунке.

Шаг 23
Выделите и скопируйте рыбака в нашу работу. Также скройте водную часть с изображения рыбака, как показано ниже.

Шаг 24
Добавьте корректирующий слой Фотофильтр (Photo Filter) к изображению рыбака, тем самым мы придадим ему нужный оттенок, чтобы он гармонировал с нашей работой. Установите параметры фотофильра, как показано на изображении ниже.

Шаг 25
Добавьте к слою с рыбаком корректирующий слой Яркость/Контрастность (Brightness/Contrast). Установите параметры, как показано на рисунке ниже. На слой-маске корректирующего слоя скройте часть эффекта с помощью мягкой круглой кисти. Также уменьшите непрозрачность (Opacity) корректирующего слоя Яркость/Контрастность (Brightness/Contrast) до 80%.

Вот такой результат должен у вас получиться.

Шаг 26
Загрузите кисти птиц в Photoshop, затем нарисуйте несколько птиц, как показано на рисунке ниже.

Шаг 27
На этом этапе мы займемся более точной проработкой света. Создайте новый слой, затем назовите его «light» и нарисуйте с помощью мягкой круглой кисти немного света, как показано на рисунке ниже, выбрав цвет # 532b03.

Измените режим наложения данного слоя на Линейный осветлитель (Linear Dodge) и уменьшите непрозрачность до 38%. Вот такой результат должен получиться.

Шаг 28
Снова создайте новый слой, затем назовите его «light 1». Используя тот же цвет, как в предыдущем шаге, нарисуйте большой пятно, как показано на рисунке ниже.

Установите режим наложения слоя «light 1» на Линейный осветлитель (Linear Dodge) и уменьшите непрозрачность до 40%. Вот такой результат должен получиться.

Шаг 29
Снова создайте новый слой, затем назовите его «light 2», и на этот раз нарисуйте большое пятно чуть ниже предыдущего, используя тот же цвет, как в предыдущем шаге. Вот такой результат должен получиться.

Установите режим наложения слоя «light 2» на Линейный осветлитель (Linear Dodge) и уменьшите непрозрачность до 20%.

Шаг 30
На изображении залива есть несколько деталей, такие как столбы, дома, провода и т.д., которые нужно будет убрать. Для этого мы воспользуемся инструментом Штамп  (Stamp tool). Создайте новый слой и начните клонировать части изображения, как показано на рисунке ниже.
(Stamp tool). Создайте новый слой и начните клонировать части изображения, как показано на рисунке ниже.

Шаг 31
Таким же способом уберите ненужные детали на другом берегу залива

Вот такой результат должен получиться после работы инструментом штамп.

Распакуйте папку с листвой и выберите изображение «Foliage 6», затем поместите его в левый нижний угол.

Чтобы придать небольшую глубину к сцене, я применил фильтр Размытия по Гауссу на изображения «Foliage 6», перейдя в Фильтр > Размытие > Размытие по Гауссу (Filter > Blur > Gaussian Blur) и установил радиус в 2,7 пикселя. Вот такой результат должен получиться.

Шаг 33
Добавьте корректирующий слой Яркость/Контрастность (Brightness/Contrast) к слою «Foliage 6» и установите параметры, которые указаны на рисунке ниже. Также скройте часть эффекта корректирующего слоя на слое «Foliage 6».

Шаг 34
Уменьшите яркость и насыщенность слоя «Foliage 6», добавив корректирующий слой Цветовой тон/Насыщенность (Hue / Saturation).

Шаг 35
Добавьте корректирующий слой Фотофильтр (Photo Filter) к слою «Foliage 6».

Шаг 36
Теперь добавьте «Foliage 1» в нашу работу и поверните его так, как показано на изображении.

Я также примените фильтр Размытие по Гауссу (Gaussian Blur) на слой с листвой с такими же настройками, что и на шаге 32. Вот такой результат должен получиться.

Шаг 37
Добавьте корректирующий слой Цветовой тон/Насыщенность (Hue / Saturation) к слою «Foliage 1» и на слой-маске этого корректирующего слоя скройте часть эффекта.

Шаг 38
Теперь добавьте корректирующий слой Фотофильтр (Photo Filter) к слою с листвой. Установите параметры, которые указаны на рисунке ниже.

Шаг 39
Итак, мы создали наш ландшафт, и теперь пришло время двигаться к финальной корректировке. Нарисуйте немного света цветом # 68421a, как показано на рисунке ниже.

Измените режим наложение на Светлее (Lighter Color) и уменьшите непрозрачность до 27%.

Шаг 40
Теперь приступим к окончательной корректировке. Создайте корректирующие слои Карта градиента (Gradient Map) и Фотофильтр (Photo Filter) для всего изображения, для этого установите корректирующие слои поверх всех остальных слоев. Установите параметры, которые указаны на рисунке ниже.

Примечание переводчика: Цвет для градиента # 071520 и # 56291d
Измените режим наложения Карты градиента (Gradient Map) на Осветление основы (Color dodge) и уменьшите непрозрачность до 30%. Вот такой результат должен получиться.

Шаг 41
Продолжаем завершать нашу работу с помощью корректирующего слоя Яркость/Контрастность (Brightness/Contrast). Установите параметры, которые указаны на рисунке ниже, и уменьшите непрозрачность до 14%.

Шаг 42
Создайте корректирующий слой Цветовой баланс (Color Balance) в нашей работе. Установите параметры, которые указаны на рисунке ниже.

Вот такой результат вы должны получить.

Шаг 43
И наконец, добавьте корректирующий слой Выборочная коррекция цвета (Selective Color) и уменьшите непрозрачность (Opacity) до 80% (в зависимости от того, сколько желтого тона вы хотите добавить в работу). Установите параметры, которые указаны на рисунке ниже.

Вот такой результат вы должны получить.

Финальный результат:

Автор: A. Honey
Создаем закат в фотошопе | Любители фотошопа
Наверно, на всех производят впечатления сюрреалистические живописные места, которые встречаются, только, в кино. 🙁 К моему большому сожалению, в реальной жизни я еще не видел подобных пейзажей. Но к нашему счастью, у нас есть программа Фотошоп, благодаря которой мы можем создать любой неземной пейзаж, главное только фантазия 🙂
Наша фотография до обработки :
и после:
И так, приступим к работе. Нам понадобится подобное изображение или те изображения, где явно выражена линия горизонта.
Шаг 1. Выберем мягкую кисть, непрозрачность у кисти должна быть 10%, цвет кисти «черный«. И проходим один или два раза, чуть ниже области неба. Используем ту же непрозрачность кисти, меняем цвет кисти на этот — #ad651a и проходим этой кистью по небу(можно использовать цвет светлее, главное не надо пытаться сделать изображение слишком темным). Должно получиться почти так же как на скриншоте ниже.
Шаг 2. В нижней части панели палитры слоев, находим и нажимаем на кнопку Создать новый корректирующий слой или слой заливку (create a new fill or adjustment layer). Выберем опцию Кривые (Curves) и создаем кривую как на скриншоте ниже
И вот, что у нас получилось после коррекции:
Шаг 3. Создаем новый слой, который должен находиться ниже корректирующего Слой под названием Кривые (Curves). Установим цвет переднего плана на черный. Заливаем новый слой черным цветом нажав «горячие клавиши» Alt+Backspace.
Уменьшаем Непрозрачность (opacity) нового слоя, слой, который только что был залит черным цветом. Уменьшим до 60% (после всех манипуляций мы уже знаем в каком месте расположить блик). И теперь идем сюда Фильтр – Рендеринг – Блик (Filter > Render > Lens Flare). Применим точно такие же настройки как на скриншоте ниже.
Шаг 4. Добавим чуть-чуть шума, идем в Фильтр – Размытие – Размытие по Гауссу (Filters > Blur > Gaussian Blur). Радиус возьмем совсем маленький, всего 10%
Увеличим непрозрачность того же черного слоя опять до 100%, то есть мы сначала понизили, а потом опять повысили. Сейчас мы будем создавать лучи света исходящие от нашего блика.
Выберем мягкую круглую кисть с этим цветом — #ffe01a и непрозрачность кисти 10%. Начнем рисовать лучи от блика в низ, и продолжаем их рисовать пока у нас не получится что-то похожее:
Изменим режим наложения на Линейный Осветлитель (Linear Dodge).
Шаг 5. Продублируем слой и поменяем режим наложение на Осветление (Screen). Уменьшаем непрозрачность до 40%. Должно получиться как на скриншоте:
Если мы считаем, что изображение все еще темное, то продублируем изображение и поиграем с уровнем непрозрачности
Используя ту же самую кисть, так же цвет #ffe01a и непрозрачность в 10% или меньше мы должны поработать над областью горизонта, для того чтобы все световые эффекты идеально совместились.
Шаг 6. Мы уже на финишной прямой. Выделяем весь документ нажимая клавиши Ctrl + A заходим в Редактирование – Скопировать совмещённые данные (Edit > Copy Merged) нажимаем Shift + Ctrl + C. Создаем новый документ нажимая (Ctrl + N) и вклеиваем(Ctrl + V) наше изображение в этот созданный документ.
Сейчас мы откорректируем оставшеюся синюю часть на небе.Используем инструмент Лассо (Lasso Tool), растушевку сделаем в 2 пикселя. Выделяем часть неба, выше синей полоски. Копируем и вставляем.
С помощью этой манипуляции мы скрыли часть неба.
По вашему желанию еще можно поиграть с насыщенностью с помощью Уровней, кривых и цветового баланса. Вот что я сделал:
