Создание текстуры из фотографии
Меня зовут Комендант Александр Николаевич aka SashaRX. Живу в городе Апшеронске Краснодарского края.
Приветствую всех! Этот урок должен помочь вам научиться создавать тайтл текстуры из фотографий. Для начала нужна фотография, над которой мы будем работать, я взял эту:
Текстура скачана с сайта: http://www.cgtextures.com/.
Для начала нужно затайтлить нашу текстуру, для этого откроем Фотошоп (я использую CS3 версию, но эти, же действия можно выполнить и на более ранних версиях) и загрузим в него нашу фотографию. Есть много вариантов затайтлить изображение, я остановлюсь на самом простом. Запустим фильтр “Сдвиг” Filter->Other->Offset:
Намтройки фильтра сдвиг.
Кратко объясню настройки этого фильтра, первое поле (Horizontal) это сдвиг изображения по горизонтали, следовательно, второе поле (Vertical) – по вертикали. Wrap Around галочку нужно поставить, для того чтобы получить копию изображения на мести сдвига, число 400 я взял неспроста, это ровно половина размера изображения по горизонтали, таким образом шов будит находиться посередине. Теперь нужно замазать шов, делается это инструментом
Изображение после замазывания шва.
Таким образом, мы получили затайтленую текстуру по горизонтали. Теперь попробуем избавиться от цветного шума, который встречаешься на текстуре. Дублируем полученное изображение (правой кнопкой мыши нужно нажать на слой, который нужно дублировать и в появившемся меню выбрать
и применить к этому же слою фильтр Filter->Blur->Gaussian Blur, я поставил значение 5, чем сильнее значение, тем размытее цвета. При подобном размытии цветов иногда теряется насыщенность, это можно поправить, нажав на результирующем слое сочетание клавиш Ctrl+U и в открывшемся меню повысить значение Saturation (Насыщенность). Далее можно придать некую объемность текстуре, это очень помогает в случае, когда к текстуре не применяется нормал мап. Для этого нужно слить все слои в один
Настройки фильтра Emboss.
Но можно и поэкспериментировать с настройками, если вы не хотите применять подобный эффект ко всей текстуре, то удалите сёркой ненужные участки. Теперь настала время сделать ресайз, то есть придать текстуре нужное нам разрешение. Для этого нужно зайти в меню
Настройки размера изображения.
Теперь придадим текстуре чёткость, для этого нужно соединить все слои в один и дублировать получившейся слой, поменять тип смешивания слоя с Normal на Overlay, и применить к этому слою фильтр Filter->Other->High Pass с параметром 0,5. Это действие подчеркнёт детали текстуре.
Далее попробуем добавить металлические объекты на текстуру. Для этого, создайте новый слой (Alt+Ctrl+Shift+N), это будет слой металла, выберете 2а цвета, на первое место нужно выбрать
Теперь нужно применить на новый слой фильтр Clouds, для этого запустите его Filter->Render->Clouds, и потом применить фильтр Sponge – Filter->Artistic->Sponge с параметрами:
Настройки фильтра Sponge.
Далее нужно понизить контрастность и яркость, для этого пройдите в меню Image->Adjustments->Brightness/Contrast я поставил такие параметры:
Настройки яркости и контраста.
Это будет основа для металла, теперь нужно выбрать инструмент выделения и выделить те места, где будет находиться, метал, к примеру, это буду болты, для более точного выделения используйте линейку
Текстура с металлическими вставками.
Но сейчас всё выглядит как-то не так как в жизни, почему? потому что нет объема, тени и света, что мы сейчас и исправим. Возьмите инструмент Dodge Tool c параметрам:
Настройка инструмента Dodge Tool.
И осветлите левую верхнюю часть всех болтов.
Болты после осветления.
Теперь поменяйте поле Range на Shadows и проделайте то же самое, но с правой нижней частью, и не забудьте зажать Alt
Настройки стиля смешивания слоёв.
Таким образом, болты уже не будут казаться чужеродными, но для чего они? нужно как-то обосновать их присутствие на текстуре, для этого добавим металлические пластины, которые будут держать эти болты. Вот моя текстура метала:
Текстура метала.
Теперь нужно поместить эту текстуру между болтами и стеной:
И вырезать нужную нам форму:
Придаём металлу форму.
Также я скопировал болты на края. Теперь нужно придать объемность, можно это сделать, так же как и с болтами, а можно Layer Style, сейчас я расскажу как.
Выделите слой с металлом и перейдите в Layer-> Layer Style->Blending Options, здесь нам поможет Bevel and Emboss, поэкспериментируйте с настройками, у меня они такие:
Настройки стиля смешивания слоёв.
У меня вышло так:
Придаём объём металлу.
Далее нужно применить к этому металлу коррозию, например царапины. Для этого нам понадобиться инструмент Dodge Tool, теперь поменяем его настройки так:
Настройки инструмента Dodge Tool.
Теперь можно рисовать царапины, а где появляются царапины чаще всего? На углах.
И ещё добавим ржавчины, для этого я взял такую текстуру:
Текстура ржавчины.
И поместим эту текстуру на самый верх. Ржавчина будет только на металле, поэтому обрежем этот слой, для этого воспользуемся быстрым выделением. Зажмите клавишу Ctrl и левой кнопкой нажмите на слой с металлом:
Создание выделения по контуру слоя.
Таким образом, мы выделили металл на нашей текстуре, переключитесь на самый верхний уровень и инвертируйте выделение Ctrl+Shift+I и нажмите Delete для удаления. Поменяем у ржавчины тип смешивания с Normal на Overlay. Получим такую текстуру:
Текстура с равномерно наложенной ржавчиной.
Но нам ненужно чтобы вся текстура была ржавой, поэтому воспользуемся маской Add Layer Mask:
Создания маски, для выделенного слоя.
Так мы создали маску для слоя с ржавчиной, для её редактирования нужно нажать на неё один раз левой кнопкой мышь, и так же для того чтобы выйти из редактирования маски нужно нажать один раз левой кнопкой мыши на нашем слое.
Выделения маски, для редактирования.
Маска работает по принципу чёрное – изображения нет, белое – есть. У нас ржавчина будит располагаться в нижней части, поэтому, выберите маску для редактирования, потом выберите инструмент Gradient Tool . Выберете 2а цвета, чёрный и белый . Теперь проведём линию, по которой пройдёт заливка, зажав Shift для более точного расположения:
Заливка градиентом.
Получился ровный переход, в жизни такого не бывает, для того чтобы это исправить нужно воспользоваться инструментом Burn Tool
Настройки инструмента Burn Tool.
Теперь повысим контраст наше текстуре, для начала склеим все слои в один Ctrl+Shift+E,
и запустим фильтр Unsharp Mask, Filter->Sharpen-> Unsharp Mask, с такими параметрами:
После всех произведённых действий я получил финальную текстуру, она будит отличаться от той, что у вас, но если вы вдумчиво читали статью, то будит совсем несложно сделать такие действия.
Финальная текстура.
Автор: SashaRX почта: [email protected] icq: 434787849
Copyright (c) Комендант Александр Николаевич , 2008
Как сделать бесшовную текстуру в фотошопе
Для создания бесшовных текстур и фонов используют различные специальные программы, существуют и различные плагины для фотошопа, которые способствуют созданию бесшовных изображений. Мы же рассмотрим простой способ создания бесшовной текстуры в фотошопе, без использования плагинов и сторонних программ. Для создания бесшовной текстуры нам нужно изображение данной текстуры, обычно производят фотосъемку , либо отрисовывают ее в ручную.
Мы же возьмем готовую картинку (текстуру) земли (почвы), которую я нашел в интернете и сделаем ее с помощью фотошопа бесшовной.
Первым делом открываем изображение программой фотошоп и разблокируем его, если оно заблокировано (значок замочка на против слоя), кликнув по замочку левой кнопкой мыши. Данная процедура дает возможность редактировать изображение, если же замочек не снять, то с картинкой никаких манипуляций произвести не удастся. В моем случае изображение заблокировано не было.
Теперь необходимо узнать размер изображения, для этого в верхнем меню переходим в «Изображение» — «Размер холста», либо нажимаем комбинацию клавиш Alt + Ctrl + С.
Размер изображения логично конечно посмотреть выбрав пункт «Размер изображения», но мы выберем холст, чтобы при необходимости сразу изменить размеры, а не повторять эти же действия по несколько раз. И так, кликнув по пункту «Размер холста» появится всплывающее окошко с параметрами.
Нам необходимо убедиться, что размеры изображения имеют четные значения, потому что нам нужно будет разделить значения длины и ширины изображения ровно пополам. В моем случае и ширина изображения (596px) и высота (380px) делятся на 2, поэтому менять ничего не нужно. Если же у вас одно из значений или оба не четные числа, то необходимо изменить размеры холста, прописав уменьшив число на единичку до четного и нажав кнопку «Ок». При этом, при изменении размеров холста имейте в виду, что стороны холста не должны быть закреплены, т.е. скрепка указанная на картинке выше не должна быть активирована, иначе вы измените, к примеру высоту на четное число, а ширина станет нечетной.
Запоминаем размеры нашего холста (изображения), делим их на 2 и получаем следующее: ширина — 298px и высота — 190px. Теперь переходим в верхнем меню в «Фильтр» — «Другое» — «Сдвиг».
Во всплывающем окне вводим наши полученные методом деления на 2 значения ширины и высоты изображения, а так же выбираем пункт «Вставить отсеченные фрагменты».
В результате у нас получается изображение, сложенное из 4-х частей, стыки которых не совпадают и явно выделяются.
Нам нужно удалить данные погрешности. Для этого мы будем использовать инструмент «Точечная восстанавливающая кисть», можно так же использовать инструмент «Штамп» — это уже на ваше усмотрение — экспериментируйте. В левой панели программы выбираем необходимый нам инструмент и аккуратно обрабатываем стыки.
После того, как избавитесь от видимых швов (стыков) необходимо снова войти в фильтр «Сдвиг» и прописать значения горизонтали и вертикали по нулям. В результате у меня получилось бесшовное изображение (текстура).
Теперь давайте проверим как это будет выглядеть, для этого я возьму несколько получившихся текстур и состыкую их друг с другом разными сторонами.
Как видите, теперь швов (стыков) не видно, что и требовалось сделать, у нас получилась бесшовная текстура для 3D max или фотошопа. Еще раз напомню, если хотите получить текстуру высокого качества, то необходимо использовать большое изображение и чем больше, тем лучше.
Как сделать бесшовную текстуру в Photoshop
В данном уроке вы узнаете, как сделать бесшовную текстуру в Photoshop. Данный урок подойдет также тем, кто хочет узнать, как сделать бесшовный фон для сайта (паттерн для сайта, паттерн для фона) или паттерн для Фотошопа.
Что такое бесшовные текстуры? Зачем нужны бесшовные текстуры и как их использовать?
Прежде чем узнать, как сделать бесшовную текстуру в Фотошопе, давайте посмотрим, зачем они вообще нужны, эти бесшовные текстуры.
В игрострое довольно часто используется техника тайлинга текстур или затайливания текстур (от англ. tile — плитка). Тайлинг позволяет повторять текстуры на поверхности 3D модели. Очень часто затайленные текстуры применяются на ландшафте, либо для текстурирования дорог, домов и так далее. О тайлинге я уже рассказывал в уроке От тайлинга и смещения до атласа текстур на примерах смены обложки для книги и текстуры одежды и кожи персонажа.
Но для того чтобы затайленная текстура хорошо смотрелась на 3D модели, необходимо чтобы она была бесшовной.
Бесшовная текстура представляет собой изображение, элементы противоположных сторон которого совпадают.
Если противоположные стороны текстуры не будут подходить друг к другу, то при затайливании такой текстуры вы получите швы в месте их стыковки. Такие швы возникают вследствие резких переходов между рисунками текстуры на ее противоположных краях.
На рисунке показана не бесшовная текстура, размноженная в Фотошопе (дважды затайленная). Рисунок на краях изображения отличается.Как вы можете видеть на рисунке выше такую текстуру не стоит использовать для затайливания ландшафта или любого другого 3D объекта, да и просто для заливка фона сайта или холста в Фотошопе. И для создания паттерна для Фотошопа она не подойдет. Чтобы наложить текстуру на 3D модели без стыков (или залить фон сайта или холста), заметных пользователю, необходимо воспользоваться инструментами редакторов изображений.
Как сделать бесшовную текстуру в Фотошопе. Подготовка изображения в Фотошопе
Загрузите текстуру, которую хотите сделать бесшовной, в Фотошоп, открыв файл текстуры из Фотошопа или просто перетащите файл с текстурой из папки, где она у вас хранится, в окно Фотошопе (в этом случае новое изображение создавать не нужно, оно будет создано автоматически). Для данного урока я выбрал текстуру кирпича (кирпичной кладки) размером 512 на 512 пикселей.
На рисунке показана текстура кирпича, которая будет превращена в бесшовную текстуру.Если вы не нашли текстуру размером 512 на 512 пикселей (1024 х 1024, 2048 х 2048 или 4048 х 4048 пикселей), а нашли, например, текстуру размером 1300 на 700, то обрежьте изображение в Фотошопе до размера в 512 х 512 пикселей при помощи инструмента Рамки/Crop (в панели инструментов слева) или использовав инструмент изменения размера холста «Canvas Size», который вы можете найти во вкладке «Image» главного меню.
На рисунке показаны инструменты, позволяющие обрезать изображение Canvas Size (A) и Crop (B).Также вы можете использовать инструмент свободного трансформирования (Ctrl+T) либо инструмент Scale, который вы найдете в меню Transform вкладки Edit главного меню.
На рисунке показан инструмент Scale для изменения масштаба изображения (в данном случае, подгонки изображения) в Photoshop.Если вы применяли инструмент масштабирования или перемещения текстуры, необходимо выделить все видимое изображение на холсте (Ctrl+A) и скопировать его на новый слой (Ctrl+C и затем Ctrl+V). Если этого не сделать, то выступающее за холст изображение нам помешает. Альтернативой копипасту может послужить упоминавшийся ранее инструмент обрезки изображения Crop. Далее мы будем работать с новым созданным слоем: выделите его в панели справа, щелкнув на нем Левой Кнопкой Мыши.
Смещаем изображение в Фотошопе, используя фильтр Смещение («Offset»)
Итак, как сделать бесшовную текстуру в Фотошопе… Фотошоп предоставляет вам отличный инструмент, который подойдет для создания бесшовной текстуры. Данный инструмент представляет собой фильтр в Фотошоп и называется Смещение или «Offset«. Я уже рассказывал про смещение текстур на поверхности 3D моделей (а на самом деле в uv пространстве), в частности, использующихся в компьютерных играх, в статье Эффекты в Unity3D. Часть III. Билборды (биллборды), бегущая строка, неоновая реклама, информационные щиты, реклама, рекламные щиты, баннеры.. Здесь фильтр Смещения также позволяет двигать текстуру по горизонтали и вертикали.
Чтобы сместить изображение текстуры, выберите вкладку фильтров «Filter» в главном меню и в открывшемся выпадающем меню выберите вкладку «Other«, в которой, в свою очередь, выберите вкладку «Offset…».
На рисунке показано окно настроек фильтра Смещения («Offset»).В окне фильтра «Смещение» выставьте значение для смещения по горизонтали равным 256 пикселям (Horizontal 256 pixels right) и смещение по вертикали равным также 256 пикселям (Vertical 256 pixels down), чтобы сместить изображение текстуры на 256 пикселей по горизонтали и вертикали. Нажмите кнопку «OK«, чтобы применить фильтр и сместить текстуру. Как вы можете видеть (и себя на холсте или на рисунке выше) в центре изображения появились швы, поскольку края изображения не совпадают друг с другом.
Для текстуры 1024 на 1024 смещение по вертикали и горизонтали можно выставить в 512 пикселей, для 2048 – 1024 пикселей, хотя и не обязательно.
Данные значения смещения служат лишь рекомендательными и могут для изображения 512 на 512 пикселей (а также для 1024х1024, 2048×2048) составлять 128 пикселей, 256 пикселей и так далее.
Главное, чтобы вам было удобно работать в процессе удаления швов текстуры.
Используем инструмент клонирования Штамп («Clone Stamp Tool»), чтобы скрыть швы на изображении
Чтобы удалить швы на текстуре, в Фотошопе существует несколько инструментов. Одним из таких инструментов является «Штамп» («Clone Stamp Tool«), иногда еще называемый кистью клонирования или клонирующей кистью.
На рисунке показан инструмент Штамп в Фотошопе.Инструмент «Штамп» в Фотошопе позволяет создавать клоны участков изображения и вставлять их в указанное место холста. Чтобы указать место на изображении, с которого будет клонироваться часть изображения, удерживайте клавишу ‘Alt’ и кликните Левой Клавишей Мыши в точке изображения, которая станет точкой отсчета клонирования участка-донора.
Теперь, удерживая Левую Клавишу Мыши, проведите по участку изображения, на который хотите скопировать часть изображения относительно указанной ранее начальной точки участка-донора. Обратите внимание, что параллельно вашей кисти движется окружность, повторяя движение вашей кисти и показывая, с какого участка изображение в настоящий момент осуществляется клонирование текстуры (ее части).
На рисунке показана результирующая бесшовная текстура кирпичной кладки.А вот так выглядит получившаяся текстура в Unity3D.
На рисунке показана затайленная бесшовная текстура кирпичной стены в Unity3D.При работе с данным инструментом особое внимание стоит уделить кисти, которая используется для данного инструмента, чтобы избежать резких границ и размытости на стыке краев текстур. Если вы будете использовать слишком мягкую кисть с большим размытием по краям и большой прозрачностью, то на стыке краев текстуры получите заявленное изображение. Если же будете использовать жёсткую кисть с резкими краями, то получите резкие переходы на швах текстуры. Кисть вы можете выбрать в меню сверху, расположенном сразу под главным меню.
Вместо Штампа или в качестве дополнения к нему вы можете использовать инструменты «Заплатка» (Patch Tool), Healing Brush Tool, Spot Healing Brush Tool
Возвращаем текстуру на место
Теперь, когда вы удалили все швы на изображении, превратив ее в бесшовную текстуру, необходимо вернуть её на место. Конечно, вы можете не возвращать ее, а использовать в том виде, в котором она сейчас есть — со смещением. Так можно поступить для бесшовной текстуры травы или бесшовной текстуры камней, каменной или кирпичной кладки. Однако такое смещение и результирующая текстура практически неприемлемы для текстур деталей, например, sci-fi стены или sci-fi плитки пола, создание которой рассматривается в уроке по созданию 3D модели sci-fi плитки пола в Blender. Превращаем 3D модель в sci-fi текстуру через запекание карт. Создание текстуры сетки для забора или пола для Unity3D, поскольку оставляет по краям затайленной 3D модели половинки текстур.
Проверка бесшовности текстуры и коррекция швов текстуры
Чтобы проверить, насколько «бесшовной» получилась ваша текстура, вы можете, если сместить текстуру не на 256 пикселей по вертикали и горизонтали, а например на +128 и +128 пикселей, или на -128 и +128 пикселей, или на +128 и 0 пикселей и так далее. Только не забывайте (а лучше записывайте) на сколько пикселей и в какую сторону каждый раз смещали текстуру, чтобы иметь возможность вернуть ей изначальное нулевое смещение. Если подобное смещение выявило нарушение бесшовности, то подредактируйте стыки текстур, как было описано выше, чтобы избавиться от швов на текстуре (смещенной). Не забывайте, что не стоит залезать на края изображения, чтобы опять не пришлось править несовпадения краев текстур.
Повторите проверку несколько раз с разными значениями для смещения по вертикали и горизонтали, чтобы убедиться, что вы создали бесшовную текстуру.
Используем инструмент Осветлитель (Dodge Tool) и Затемнитель (Burn Tool) для осветления изображения в Фотошопе
Если текстура неоднородно освещена, то при затайливании текстуры, например, в игровом движке Unity3d, Unreal Engine, Amazon Lumberyard, Cryengine и других, или в 3D редакторах 3ds MAX, Cinema4D, Blender и т.д., такие затенения образуют повторяющийся узор. На небольших расстояниях камеры или точки наблюдения такой эффект не особо заметен. Чем больше камера будет удаляться от поверхности с такой затайленной текстурой, тем сильнее будет заметен эффект паттерна.
Чтобы избежать подобного эффекта, необходимо, чтобы все участки текстуры были одинаково осветлены/затемнены. Для осветления текстуры (отдельных ее участков) вы можете воспользоваться инструментом «Dodge Tool«, работа с которым более подробно описана в ///уроке про осветление карты высот для создания ландшафта.
На рисунке показаны инструменты осветления и затемнения изображения Dodge Tool и Burn Tool.
Как и где еще используются затайленные текстуры
После того, как вы узнали, как сделать бесшовную текстуру в Фотошопе, давайте посмотрим, где еще могут быть использованы бесшовные текстуры, созданные в Фотошопе.
Получившуюся бесшовную текстуру можно использовать для раскрашивания ландшафтов или 3D моделей в Unity3d.
На рисунке показан 3D ландшафт, созданный в Unity3D в одном из уроков по созданию террейнов в Unity3D.Также если заменить черный фон прозрачным фоном и изменить режим получившейся бесшовной текстуры на 8 бит или 16 бит в градациях серого (Grayscale, оттенки серого), то можно использовать получившуюся текстуру в качестве кисти для изменения формы/создания ландшафта в Unity3D. О создании кисти и использовании ее в Unity3d для редактирования ландшафта более подробно рассказывается в статье Террейн в Unity 3D. Часть Вводная – для затравки. Создание лабиринтов и подземелий в Unity3D.
Результирующую бесшовную текстуру можно также сохранить в качестве паттерна или кисти для Фотошопа.
На рисунке показан процесс создания паттерна для Фотошопа из изображения.Вы можете сохранить получившуюся текстуру и использовать ее в качестве кисти в Blender для раскрашивания 3D модели текстурой в Blender или использовать для редактирования 3D модели в режиме скульптинга.
В следующем уроке я расскажу, как сделать бесшовную текстуру в GIMP.
Скачать бесшовную текстуру кирпича бесплатно (free seamless texture — seamless-texture-brick-wall.jpg) (1666 Загрузок)
Автор: Максим Голдобин aka MANMANA
Post Views: 64 306
Как создать текстуру в Фотошоп / Фотошоп-мастер

Размещаем подборку с работами наших пользователей. Вы только посмотрите какие работы! Давайте поддержим каждого лайками, отзывами и комментариями.
71 1

Ловите очередную подборку. В ней вы найдете набор растровой и векторной графики, шаблон брошюры и текстуры и паттерны.
465 0

Не так давно мы спрашивали, конкурс на какую тематику вы ждете больше всего. Изучив предпочтения, решили запустить конкурс «Эмоциональный фотоарт». Прием работ до 21 февраля.
995 7

Знакомьтесь, Мосолова Светлана – победитель новогоднего конкурса «Когда елки были большими».
1205 13

Знакомьтесь, Natalja Meiere – фотограф, мастер коллажей и серебряный призер конкурса «Когда елки были большими».
1004 9
Создание простой текстуры в Фотошопе
 [adsense1] Текстуры бывают разные, фотографии чего-либо тоже называют текстурами, или те же паттерны.
[adsense1] Текстуры бывают разные, фотографии чего-либо тоже называют текстурами, или те же паттерны.
В этом примере покажу, как сделать простую текстуру в Фотошопе, “ленивую”, т.к. делается очень быстро, но область применения подобного весьма обширна, достаточно часто их применяют в веб-дизайне для оформления сайтов-блогов в качестве background’а.
И так…
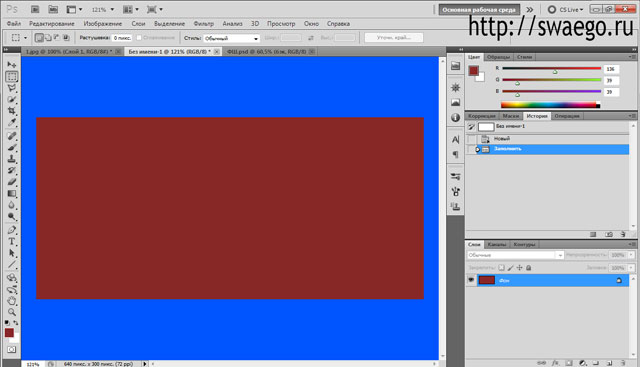
Создаём новый документ нужного размера Ctrl+N и заливаем подходящим цветом ( инструмент Ведро).

Создаём новый слой Ctrl+Shift+N и заливаем его белым цветом.
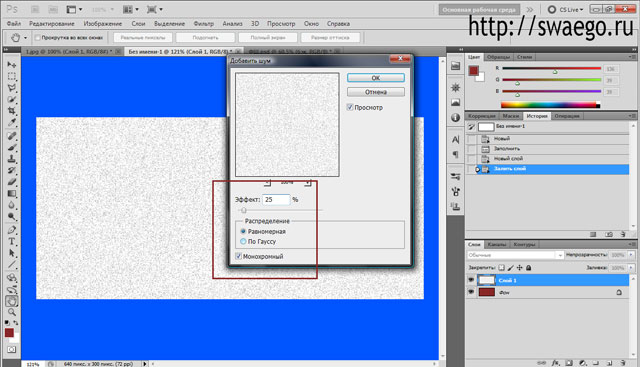
Применяем Фильтр-Шум, примерно 25 пикселей.

Теперь инвертируем слой с шумом Ctrl+I , ставим слой в режим Линейный осветлитель (Linear Dodge) и уменьшаем непрозрачность до 20-50% (кому как нравится).

Вот оно как бы и всё.
Для оформления блога-сайта лучше сделать бесшовную текстуру, делается это просто.
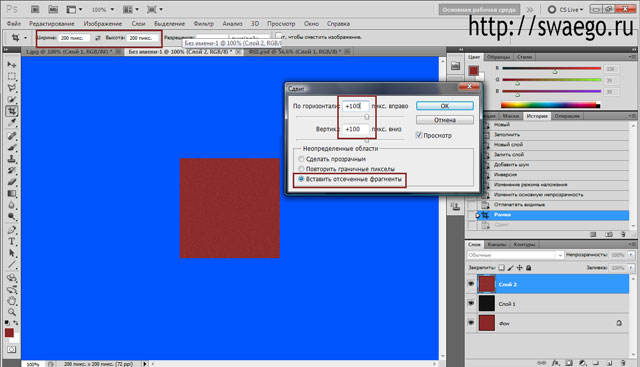
Отпечатываем видимые слои Ctrl+Shift+Alt+E. Берём инструмент Рамка, ставим ей размер, например 200*200 пикселей и кадрируем текстуру. Затем применяем Фильтр-Другие-Сдвиг, там ставим половинные значения кадрированного паттерна. Сохраняем как узор (паттерн) в меню Редактирование-Определить узор. Ну и используем по назначению для заливки фона или просто сохраняем как картинку.

Чистоту любят все. Не так давно появились специализированные компании, которые занимаются профессиональной уборкой, как квартир, так и офисов. Если вам понадобится услуга, такая как уборка офисов , обращайтесь в клининговую компанию I-clean.
Как сделать бесшовную текстуру в Photoshop для 3D.
Умение создавать текстуру в Photoshop — полезный навык, особенно для работающих с 3ds Max. Для 3D графики текстуры играют очень важную роль. От качества текстур напрямую зависит качество визуализации 3D-сцены. Можно сказать, что 90% свойств материала несет в себе карта диффузного отражения, которая делается по фотографиям реальных фактур. В этом уроке я расскажу как создавать бесшовные текстуры из фотографий. В английском языке их обычно называют patterns или seamless textures.
Данный урок — первый в серии, посвященной подготовке текстур.
Идея первого метода проста: выбираем наиболее характерный фрагмент изображения, кадрируем его, применяем фильтр Offset, ретушируем стык.
В качестве исходного материала возьмем такое изображение. На нем неплохая текстура дерева.
В качестве образца я взял кусок в левом нижнем углу и кадрировал его инструментом Crop
.
Для 3D текстур желательно чтобы кусочек был квадратным. Это позволит
в дальнейшем легче назначать координаты проецирования в программе трехмерного моделирования. Получился вот такой вот кусочек.
С ним и будет идти вся дальнейшая работа.
Проверим выбранный кусок в качестве текстуры.
Командой Select > All выделяем все изображение целиком.
Вызываем в нем команду Edit > Define Pattern, которая определяет изображение как шаблон для заливки.
Теперь создаем новый документ большого размера, скажем 1024х768.
Вызываем команду Edit > Fill и выбираем образец для заливки.
Если теперь применить созданный образец, то мы получим явно заметные швы.
Для того чтобы получить возможность ретушировать стыки применим к кадрированному квадратику фильтр Filter > Other > Offset.
В поля диалогового окошка вводим примерно половину размера картинки, хотя если просто подергать ползунки, то не составит труда
загнать стыки в середину изображения.
В результате применения фильтра швы окажутся прямо посередине изображения, а левый
и правый край автоматически согласованы. Остается только воспользоваться любым инструментом ретуширования
для устранения стыков. Например, я чаще всего использую штамп клонирования, хотя и Patch tool тоже отлично подходит.
Если теперь применить созданный образец, то швов больше не видно. Обычно процедуру приходится повторять многократно до достижения удовлетворительного эффекта. При ретушировании следует обращать внимание на слишком характерные элементы изображения, заметные пятна и т.п. Ритмические повторения одинаковых сучков выдают искусственное происхождение текстурного рисунка.
В заключение не забудьте сохранить текстуру-квадратик в отдельный файл формата, понятного вашей 3D программе. Только проследите чтобы цветовая модель не была CMYK!
3ds Max неверно интерпретирует CMYK-файлы текстур помещенные в слоты растровых карт материалов!
К сожалению, если в исходном изображении присутствует неоднородность в освещении выбранного фрагмента, то даже безупречная ретушь стыков не позволит сделать шаг текстуры незаметным. В этом случае следует использовать инструменты осветления-затемнения. Хотя более технологично использовать фильтры, но об этом в следующий раз.
30 photoshop-уроков по работе с текстурой
Применение различных текстур к элементам может значительно улучшить ваш дизайн. Текстуры можно использовать для создания дизайнов полиграфии или для различных веб-проектов, и в любом случае нужно правильно уметь обращаться с ними в фотошопе. Ведь умение создавать различные текстур может также отлично также пригодиться для зд-моделирования. Поэтому сегодня вашему вниманию будет предоставлена подборка уроков, в которых вы найдете различные техники работы с текстурами.
В этом уроке вы узнаете, как с помощью дополнительных корректирующих слоев, настроек цвета и простых фильтров добавлять текстуру ржавчины к различным объектам. Эту технику можно применять к более сложным иллюстрациям и коллажам.
Создание такого шаблона займет у вас меньше часа. В уроке вы сможете найти несколько практических советов.
Эта техника подойдет не ко всем иллюстрациям — с одними наложенная текстура будем смотреться лучше, с другими хуже. Очень важно не переборщить с подобными текстурами в своих изображениях.
В этом уроке будет показан быстрый и простой способ создания реалистичной текстуры камней с помощью фильтра Liquify. Этот урок создан для пользователей, которые уже имеют представление с работой в фотошопе.
Использование текстур в дизайне — достаточно важная вещь. Этот урок поможет сделать это очень быстро и легко.
В уроке показан быстрый и простой способ создания фона гранж-тектсур в Photoshop.
Конечно. можно сделать фотографию и использовать ее для текстуры. Но это не единственный вариант. Текстур дерева можно создать самостоятельно, руководствуясь шагами данного урока.
Простой способ создавать реалистичную текстуру дерева.
Удивительно, что можно сделать, играясь с разными стилями.
Вещь, за которую нужно поблагодарить Photoshop — он может значительно упростить работу. Представьте себе, сколько бы времени ушло на создание иллюстрации с драконом, динозавром или другой рептилией, которые имеют чешуйчатую кожу.
В этом уроке будет рассказано, как смешивать некоторые векторные элементы и акварельные эффекты в своем дизайне. Очень быстрый эффект, который в основном зависит от правильного выбора изображения и цвета.
Создаем акварельный логотип, используя различные текстуры акварели и бумаги.
Сначала текст будем создавать с помощью Illustrator, а затем добавлять эффекты в в Photoshop.
В уроке будем создавать с нуля реалистичную джинсовую текстуру путем смешивания оттенков серого и используя различные режимы наложения и фильтры.
Автор: creativenerds
Перевод — Дежурка
