Как сделать таблицу в «Фотошопе»? Советы и рекомендации
При создании какого-то проекта приходится пользоваться различными источниками, средствами и программами. Привлекается любая полезная информация, не менее важен и вопрос экономии времени. Но случается так, что какой-либо объект необходимо создать в приложении, которое плохо адаптировано под поставленную задачу.
Допустим, нам необходимо в графической среде составить какую-либо таблицу. Для многих станет камнем преткновения вопрос о том, как сделать таблицу в «Фотошопе CS6». Это довольно просто, но построение объекта займет больше времени, чем в специализированных программах.
Как сделать таблицу в «Фотошопе»
К сожалению, графическая среда не предназначена для таких действий, следовательно, напрямую создать таблицу не получится. Хорошо среди нас есть гении, обладающие воображением и сообразительностью. Они-то и придумали алгоритм для решения поставленного вопроса. Сразу стоит отметить, что смарт (осуществление неких функций и расчетов) таблицы создать не получится. В сложившейся ситуации есть возможность только создать макет.
В сложившейся ситуации есть возможность только создать макет.
Способы создания таблицы в этой программе существуют следующие:
- Инструмент «Прямоугольник». Принцип этого метода заключается в объединении всех созданных фигур в одну таблицу.
- Инструмент «Линия». Объединив нарисованные линии, можно работать непосредственно с таблицей.
- Инструмент «Кисть». Создание таблиц на быструю руку.
- Изображения из Сети. Есть возможность просто взять готовую сетку таблицы и добавить ее в Adobe Photoshop.
- Построение в других программах. Некоторые пользователи создают таблицы в специальных программах, а затем вставляют их с помощью предварительной вырезки из первоначальной программы.
Как изменить размера слоя
Иногда бывает необходимо изменить размеры слоя
. Например, если бы кленовый лист не помещался в ячейку таблицы, нам пришлось бы его уменьшить.
Для этого выберите слой с кленовым листом как активный, затем нажмите комбинацию клавиш Ctrl — T
. Вокруг слоя с кленовым листом появится рамка с размерными маркерами (квадратиками):
Вокруг слоя с кленовым листом появится рамка с размерными маркерами (квадратиками):
Далее можно изменять размер слоя, однако лучше при этом пользоваться угловыми размерными маркерами (квадратиками), удерживая при этом клавишу Shift
. В этом случае сохраняется пропорция изображения, то есть оно пропорционально растягивается или уменьшается и по ширине и по высоте.
В этом режиме можно повернуть изображение
. Для этого выведите маркер мыши за рамку слоя, нажмите и удерживайте левую клавишу мыши, поверните слой на нужный угол. В данном случае этого делать не требуется, однако вы должны знать о существовании такой возможности чтобы при случае воспользоваться ей.
Для фиксации изменений нужно нажать клавишу Enter
.
Когда слой будет приведен к нужному размеру, можно применить к нему эффекты (например, тень и обрамление).
Таким же образом необходимо поместить в таблицу дубовый и березовый листья:
Довольно часто в презентациях можно увидеть таблицы. Проблема многих создателей презентаций в Power Point
Проблема многих создателей презентаций в Power Point
заключается в том, что они пытаются сделать невозможное, то есть вставить в слайд презентации очень большую таблицу с мелкими клетками, еще более мелким шрифтом. Такую таблицу трудно рассмотреть даже стоя на сцене рядом с экраном, не говоря уже о зрителях в зале.
Даже если таблица не очень большая, то ее шаблонный вид просто убивает:
Согласитесь, что этот вариант все-таки смотрится лучше:
Конечно, для получения такой красивой таблицы придется немного повозиться, но результат стоит затраченных усилий.
Для начала откроем изображение фона с надписью (для тренировки вы можете скопировать его прямо отсюда):
Затем расставим направляющие так, чтобы они образовали сетку будущей таблицы. Для этого надо сначала включить отображение линеек (Ctrl — R
), затем выбрать инструмент
Move tool (перемещение)
указать на верхнюю линейку, нажать и удерживать левую клавишу мыши, переместить маркер мыши вместе с направляющей в нужную позицию на изображении.
Для постановки вертикальных направляющих линий то же самое нужно проделать с левой вертикальной линейкой:
Затем, когда мы получили сетку из направляющих нужной конфигурации, надо выбрать инструмент Line tool (линия)
и настроить ее параметры:
1. в панели инструментов выбрать инструмент Line tool (Линия)
. Имейте в виду, что на этом месте панели инструментов может быть прямоугольник или овал. В этом случае укажите маркером мыши на инструмент, нажмите и удерживайте левую клавишу мыши. В появившемся списке фигур выберите
Line tool
(
2
),
3. выберите толщину линии в точках (толщина зависит от вашего желания),
4. выберите цвет линии (в нашем примере будет использоваться белый).
- укажите маркером мыши в любой угол будущей таблицы (ориентируйтесь на направляющие линии),
нажмите и удерживайте левую клавишу мыши,
нажмите и удерживайте клавишу Shift
(ее придется держать до тех пор, пока вся таблица не будет построена),
проведите первую линию обрамления, затем, не отпуская клавишу Shift
— вторую, третью и т. д. (если толщина или цвет линии покажется вам неудовлетворительными, отмените действие комбинацией
д. (если толщина или цвет линии покажется вам неудовлетворительными, отмените действие комбинацией
Ctrl — Alt — Z
, выберите другие параметры инструмента
Line Tool (Линия)
и снова приступайте к черчению таблицы).
В результате получилась готовая таблица:
Теперь можно удалить направляющие линии (Ctrl — ;
), а к слою, содержащему таблицу, применить какие-нибудь эффекты, например, тень:
Теперь остается только заполнить полученную таблицу данными. В нижней части таблицы должны появиться надписи. Их вы можете сделать самостоятельно. В верхней части должны появиться изображения.
Инструмент «Прямоугольник»
Способ основывается на взаимном копировании слоев с начерченными фигурами. Стоит обратить внимание на то, что легче всего это осуществить в программе Adobe Photoshop CC. Здесь включена саморегулировка расстояния, что значительно облегчает эту задачу. Опишем действия, необходимые для постройки таблицы.
- Перед тем как сделать таблицу в «Фотошопе», необходимо выбрать фигурный инструмент «Прямоугольник», который располагается на панели быстрого доступа.

- Начинаем создавать каркас нашей таблицы, то есть неполноценные границы и обводку. По выбору пользователя нужно установить толщину контура и внутреннюю заливку. Настройки объекта можно найти в верхней части программы. После построения автоматически создастся объектный слой.
- Теперь следует построить верхнюю строку. На краю создаем ячейки определенных размеров.
- Для ускоренного построения будем использовать горячие сочетание клавиш Alt + ЛКМ, которое позволит дублировать ячейку в выбранное место. Благодаря всплывающим измерениям можно создать симметричную таблицу.
- После того как все свободное место будет заполнено ячейками, необходимо объединить все ячейки в одну таблицу. В разделе слоев выделяем все графические фигуры и объединяем все в один слой.
Инструкция
В меню File («Файл») выберите команду New («Создать») для создания нового документа. Теперь добавьте новый слой, на котором будете рисовать таблицу
. Нажмите для этого на панели слоев кнопку Create a new layer («Создать новый слой») или используйте горячие клавиши Shift+Ctrl+N. На цветовой палитре подберите подходящий оттенок и залейте новый слой – это будет фоновый цвет вашей таблицы.
На цветовой палитре подберите подходящий оттенок и залейте новый слой – это будет фоновый цвет вашей таблицы.
На панели инструментов отметьте Rectangle Tool («Прямоугольник») из группы инструментов U. С его помощью создайте ячейку вашей таблицы. Чтобы ячейка получилась квадратной, рисуйте ее при зажатой клавише Shift. Если вы хотите, чтобы все ячейки в таблице были одинаковыми, зажмите Alt+Ctrl и мышкой перетащите готовую ячейку на новое место – при этом вы получите ее дубликат.
Чтобы просто перемещать ячейку по экрану, передвигайте ее при зажатой Ctrl. Для точного позиционирования удерживайте Ctrl и используйте клавиши со стрелками «Верх», «Вниз», «Влево», «Вправо».
Когда все ячейки будут выстроены в нужном порядке, выберите инструмент Direct Selection Tool («Управление выделением»), щелкните правой клавишей мыши по контрольным узелкам последней ячейки и выберите пункт Delete Anchor Point («Удалить точки привязки»). Если потребуется, восстановите сторону ячейки.
Отметьте на панели инструментов Brush Tool («Кисть») и на панели свойств установите ее диаметр – он будет соответствовать ширине границ таблицы. Цвет переднего плана определяет цвет границ. Опять выберите Rectangle Tool и щелкните правой клавишей по таблице, чтобы вызвать контекстное меню. Отметьте пункт Stroke Path («Обводка»).
Цвет переднего плана определяет цвет границ. Опять выберите Rectangle Tool и щелкните правой клавишей по таблице, чтобы вызвать контекстное меню. Отметьте пункт Stroke Path («Обводка»).
В группе инструментов U есть другой инструмент, с помощью которого можно нарисовать таблицу
. Выберите Line Tool («Линия») и нарисуйте
таблицу
с нужным количеством столбцов и строк. Чтобы линии получались ровными, ведите их, удерживая клавишу Shift. Когда макет таблицы будет готов, вызовите контекстное меню щелчком правой клавиши и выберите опцию Stroke Path. Праметры кисти, конечно, нужно установить заранее.
Свежие записи
- Лучшая программа для леса
- Sony Xperia C5 Ultra Dual — Технические характеристики Sony xperia c5 ultra dual размеры
- Валидатор — что это такое?
- Яндекс календарь онлайн для бизнеса, как им пользоваться
- Установка новых программ на iPhone с устаревшей версией iOS
- Белорусский портал тут бай в контакте
- Синхронизация Яндекс календаря в почтовом клиенте Mozilla Thunderbird с дополнением Lightning
- Каким будет белорусский портал открытых данных
© 2020 olegshein. ru. Компьютерный клуб Олега Шейна.
ru. Компьютерный клуб Олега Шейна.
Есть вопросы?
Инструмент «Линия»
Перед тем как сделать таблицу с текстом в «Фотошопе» при помощи линий, необходимо разобраться с геометрией построения, так как это сложнее, чем создание с инструментом «Прямоугольник». В данном случае необходимо использовать прямые линии, которые будут перпендикулярны друг другу. Основная сложность будет заключаться в переносе линий так, чтобы они были параллельны друг другу.
Построение таблицы этим методом будет включать в себя следующие шаги.
- Необходимо выбрать инструмент «Линия» в той же ячейке, что и «Прямоугольник».
- Зададим ширину и высоту таблицы, нарисовав две перпендикулярные прямые с зажатой клавишей Shift.
- Используя сочетание клавиш Alt+Shift+ЛКМ, можно дублировать и перемещать слои с объектами параллельно исходному слою. Выделим две изображенные линии и продублируем их.
- Теперь остается создать сетку внутри объекта. Чтобы провести перпендикуляр из точки в точку, следует зажать клавишу Shift.

- После построения таблицы необходимо объединить все фигурные элементы в одну.
Рисование линий столбцов и ячеек таблицы
Используя уже знакомый нам инструмент Line Tool, постепенно прорисовываем соответствующие графические элементы таблицы.
Желательно, чтобы толщина линий не превышала таковую у контура. В данном случае показатели одинаковы – 3 пикселя. Очень важно при этом каждую линию фиксировать на отдельном слое. То есть после прорисовки каждой – нажимаем Enter. Соответствующие слои имеют название Shape. Для чего это нужно, мы узнаем чуть позже.
Рисовать таблицу при включенной сетке – одно удовольствие. Однако, отобразив линии для столбцов и строк, полезно будет на несколько секунд отключить режим сетки – для того, чтобы проверить, есть ли пробелы между графическими элементами.
Для этой цели можно также немного увеличить масштаб картинки – примерно до 120 %. Как видно на скриншоте, пробелы вполне могут быть. Но их легко ликвидировать – немного растянув соответствующие линии. Для достижения оптимального результата допустимо даже еще немного увеличить масштаб.
Для достижения оптимального результата допустимо даже еще немного увеличить масштаб.
Как растягивать линии? Мы условились фиксировать каждую из них на отдельном слое. Это нужно нам как раз таки для подобных ситуаций – когда есть необходимость изменить длину какой-либо из линий.
Для того чтобы иметь возможность легко работать с линиями, требуется включить режим Show Transform Controls. Далее, переходя на те слои, которые соответствуют линиям, увеличиваем немного их длину, ликвидируя пробелы на таблице. Всякий раз фиксируем результат посредством нажатия Enter.
Убедившись, что на таблице нет пробелов, возвращаем исходный масштаб картинки и вновь включаем сетку.
К слову, при необходимости таблицу несложно тем или иным способом модифицировать. Например, в нашем случае видно, что крайний правый столбец имеет вдвое меньшую ширину, чем остальные.
Его можно, таким образом, увеличить или убрать из таблицы – оставив те, что имеют одинаковые размеры. Решение данной задачи осуществляется по тому же принципу, что и коррекция пробелов.
Нужно выбрать слой, соответствующий контуру. После, активировав опцию Show Transform Controls, изменить ширину таблицы.
Затем можно укоротить и линии – аналогичным методом. Кстати, это лучше делать без сетки и при увеличенном масштабе картинки – чтобы сразу видеть пробелы и избавляться от них.
Можно, конечно же, и увеличить крайний правый столбец исходной таблицы. Сначала – растянув контур.
Затем – «дотянув» до него линии строк.
Можно изменить структуру таблицы, «объединив» ячейки или столбцы – также посредством регулирования длины линий. При необходимости – дорисовывая новые, которые тоже будут образовывать дополнительные слои.
Таблица готова. Теперь можно перейти к этапу ее заполнения.
Другие программы для постройки таблицы
Самым известным и распространенным способом является привлечение к процессу программного обеспечения Microsoft Office. Здесь можно сделать как таблицу по размерам «Фотошопа», так и другие элементы. Пакеты Word и Excel как раз предназначены для строительства данного графического изображения. Удобнее всего использовать текстовый редактор «Ворд», так как здесь составляется обычная таблица без излишеств. MS Excel можно применять для необычного оформления таблицы.
Удобнее всего использовать текстовый редактор «Ворд», так как здесь составляется обычная таблица без излишеств. MS Excel можно применять для необычного оформления таблицы.
Какие шаги необходимо проделать пользователю, чтобы перенести таблицу?
- Необходимо иметь готовую таблицу.
- Затем можно сделать скриншот экрана с помощью клавиши Prt Scr.
- После скриншота открываем Adobe Photoshop и вставляем в документ изображение экрана.
- С помощью выделения обрезаем все лишние части.
Как сделать турнирную таблицу в фотошоп.
Шаг 1
Откройте Фотошоп и нажмите Ctrl+N, чтобы создать новый документ. Введите все данные, показанные ниже, и нажмите ОК.
Активируйте Сетку (Вид – Показать – Сетка (View – Show – Grid)) и Привязать к Сетке (Вид – Привязка – Сетка (View – Snap to – Grid)). В данном случае вам нужна сетка в 5 пикселей. Пройдите в Редактирование – Параметры – Направляющие, сетка и фрагменты (Edit – Preferences – Guides, Grid&Slices) и сфокусируйтесь на разделе Сетка. Введите значение 5 в раздел Направляющие Каждые (Gridline Every) и значение 1 в раздел Внутреннее деление (Subdivision). Также установите цвет сетки на #a7a7a7.
Введите значение 5 в раздел Направляющие Каждые (Gridline Every) и значение 1 в раздел Внутреннее деление (Subdivision). Также установите цвет сетки на #a7a7a7.
После того как установите все указанные параметры, нажмите ОК. Не пугайтесь всей этой картины. Данная сетка облегчит вам работу позже.
Также вам необходимо открыть Панель информации (Info) (Окно – Инфо (Window – Info)) для отображения размера и положения ваших фигур в режиме реального времени.
Шаг 2
Установите Основной цвет (Foreground color) на #205d7a, возьмите инструмент Скругленный Прямоугольник (Rounded Rectangle Tool), установите радиус в 5 пикселей и нарисуйте векторную фигуру размером 145 на 420 пикселей.
Переместитесь к Панели слоев и щелкните два раза по скругленному треугольнику, чтобы открыть окно Стилей слоя.
Активируйте Тень (Drop Shadow), Внутреннюю тень (Inner shadow), Внешнее свечение (Outer Glow), Внутреннюю тень (Inner Shadow) и Обводку (Stroke), затем введите параметры, указанные на следующем изображении.
В конечном счете, должно поучиться что-то похожее на второе изображение. Вы можете дезактивировать Сетку (Вид – Показать – Сетка или нажмите Ctrl+”) на некоторое время если хотите увидеть ваше изображение в лучшем виде.
Шаг 3
Установите Основной цвет на черный, возьмите инструмент Прямоугольник (Rectangle Tool), создайте фигуру размером 145х70 пикселей и поместите ее, как показано на первом изображении.
Перейдите в панель слоев, откройте Стили слоя для новой фигуры и введите параметры указанные ниже.
Шаг 4
Выделите еще раз векторный рисунок, сделанный на предыдущем шаге, и продублируйте его (Ctrl+J).
Сфокусируйтесь на Панели Слоев, щелкните правой клавишей по этой копии и щелкните Очистить Стиль Слоя (Clear Layer Style).
Шаг 5
Для этого шага нам понадобится сетка в 1 пиксель. Просто пройдите в Редактирование – Параметры – Направляющие, Сетка и Фрагменты и введите 1 в поле Направляющие каждые.
Просто пройдите в Редактирование – Параметры – Направляющие, Сетка и Фрагменты и введите 1 в поле Направляющие каждые.
Установите Основной цвет на #ed1c24 и возьмите инструмент Прямоугольник. Создайте фигуру размером 145х1 пиксель, поместите ее как показано ниже на первом изображении, затем продублируйте ее (Ctrl+J).
Шаг 6
Выделите красную фигуру, сделанную на предыдущем шаге, уменьшите заливку до 0%, затем откройте Стили слоя и введите параметры указанные ниже.
Шаг 7
Выделите желтую фигуру, сделанную на первом шаге, уменьшите Заливку до 0%, затем откройте Стили слоя и введите параметры указанные ниже.
Шаг 8
Вернитесь к сетке в каждые 5 пикселей. Пройдите в Редактирование – Параметры – Направляющие, Сетка и Фрагменты и введите значение 5 в поле Направляющие каждые.
Выделите два тонких прямоугольника, которые мы отредактировали в предыдущих двух шагах и сгруппируйте их (Ctrl+G).
Перейдите в Панель слоев, щелкните по новой группе, затем Продублируйте группу.
Выделите эту копию группу и перетащите ее ниже, как показано на изображении ниже.
Шаг 9
Сделайте еще пять копий ранее созданной группы, и поместите их, как показано ниже.
Шаг 10
Установите основной цвет на #a1d8ff, возьмите инструмент Скругленный Прямоугольник, установите радиус в 3 пикселя, создайте фигуру размером 95х25 пикселей и поместите ее, как показано ниже на первом изображении.
Перейдите в Панель слоев, откройте окно Стилей слоя для нового скругленного прямоугольника и введите параметры показанные ниже.
Шаг 11
Дезактивируйте Сетку (Вид – Показать – Сетка).
Откройте панель Символов (Окно – Символ (Window – Character)), возьмите инструмент Горизонтальный текст (Type tool), установите цвет на #ddf1ff и добавьте слово ‘BASIC’, как показано ниже.
Возьмите шрифт Sakkal Majalla со стилем Жирный и размером в 25тч. Перейдите в Панель слоев, откройте окно Стилей слоя для этого маленького текста и введите параметры указанные ниже.
Перейдите в Панель слоев, откройте окно Стилей слоя для этого маленького текста и введите параметры указанные ниже.
Шаг 12
Возьмите шрифт Calibry с установленным стилем Жирный (Bold) и размером 35тч.
Шаг 13
Возьмите инструмент Текст (T), установите цвет на #ddf1ff и добавьте другой текст, как показано на первом изображении ниже.
Возьмите шрифт Corbel с установленным стилем Обычный (Regular) и размером 11тч.
Перейдите в Панель слоев, откройте окно Стилей слоя для этого текста и введите параметры указанные ниже.
Шаг 14
Возьмите инструмент Текст (T), установите цвет на #205d7a и добавьте текст ‘ORDER NOW’, как показано на первом изображении ниже.
Перейдите в Панель слоев, откройте окно Стилей слоя для этого текста и введите параметры указанные ниже.
Шаг 15
Выделите фигуру и созданный недавно текст и сгруппируйте их в одну группу (Ctrl+G).
Сделайте две копии этой группы и переместите их вправо, как показано ниже.
Сфокусируйтесь на этих новых группах и просто отредактируйте текст, как показано ниже.
Шаг 16
Нажмите Ctrl+N, чтобы создать новый документ. Введите 10 в поле ширины и высоты, затем нажмите ОК.
Переместитесь в панель слоев и удалите Основной (фоновый) слой.
Включите Сетку (Вид – Показать – Сетка) и установите основной цвет на черный.
Создайте два квадрата размером 5 пикселей и поместите их, как показано ниже.
Далее, вам необходимо превратить этот маленький документ в узор.
Просто пройдите в Редактирование – Определить Узор (Edit – Define Pattern), задайте название узору и нажмите ОК.
Закройте этот документ (Вам не нужно его сохранять) и вернитесь к нашему первому документу.
Шаг 17
Возьмите инструмент Прямоугольник и задайте основной цвет как #282828. Создайте фигуру размером 600×600 пикселей, отправьте ее назад (Shift + Ctrl + [), затем откройте окно Стилей слоя и введите параметры указанные ниже.
Финальное изображение
Вот как должно выглядеть ваше финальное изображение.
Доброго времени суток, уважаемые читатели. Сегодня вы на конкретном примере сможете увидеть чем отличается процесс работы новичков от тех, кто потратил достаточно времени на изучение.
Вы также сможете убедиться насколько важны углубленные знания фотошопа. Они сделают вашу работу не только красивее, но и в разы проще. Я думаю этого будет достаточно, чтобы вас заинтересовать.
Не терпится приступить к рассказу о том, как в фотошопе сделать таблицу. Использовать ее можно как в качестве части , так и стильного самостоятельного элемента. Приступим?
Как сделают простую табличку начинающие
Открываем картинку в Photoshop. У меня стоит CС, но насколько я знаю визуально он почти не отличается от CS6. Моя версия считается , профессиональной и крутой, но, откровенно говоря, о большинстве этих профессиональных функций я даже и не знаю. Вернемся к таблицам. Эту программу можно осваивать бесконечно.
Теперь нажмите одновременно на Ctrl и R, чтобы в основном окне у вас появилась линейка. Еще раз щелкните на сочетание этих клавиш, она скроется. Однако совсем скоро линейка будет крайне нужна и полезна.
Первым делом я нарисую форму, в которой будет располагаться моя таблица для каких-то значений. Этого делать не обязательно, но думаю, что при использовании конкретного примера результат будет выглядеть значительно лучше. Если оставить фото таким, какой он есть, то саму таблицу будет плохо видно.
Итак, на несколько секунд я удерживаю левую клавишу мыши на нужной кнопке, под которой прячется прямоугольник со скругленными углами, и выбираю его.
Рисую фигуру.
И уменьшаю непрозрачность, чтобы фон картинки все же остался виден.
Перемещаю изображение в центр. Обращайте внимание на красные линии сечения. Они появляются сами собой и подсказывают как выставить объект ровно.
В фотошопе можно использовать и свои дополнительные линии, их-то нам и нужно будет создать. Называются они направляющими, и исчезают, когда это нужно автору проекта, и появляются.
Что необходимо сделать? Вы кликаете левой кнопкой мыши на линейке и удерживая клавишу ведете вниз, то того значения на линейке, которое необходимо.
Чтобы будущая таблица была ровной, по размеру, используйте при рисовании кнопку Shift. В этом случае направляющие не съедут на доли пикселей, а будут «прилипать» к круглым числам.
Закончили.
Теперь выбираем инструмент «Линия».
Я создаю новый слой, чтобы нарисовать таблицу.
У инструмента «Линия» много настроек. Обычно я использую заливку и толщину, без обводки и остальных. Так проще.
Теперь нужно вести по направляющим, удерживая кнопку Shift. Во-первых, прямые будут ровными, а, во-вторых, для каждой палочки не будет создаваться отдельный слой.
Кстати, Shift можно удерживать только когда рисуете. Нажали и начали водить левой кнопкой мыши. Отпустили. Снова зажали. Подключили мышь.
Чтобы убрать направляющие, нажмите Ctrl+H. Это же сочетание клавиш включает их обратно.
Табличка будет красивее, если добавить тень.
Выставляйте свои значения, экспериментируйте, ищите дополнительные и разные функции. Если справа поставить галочку на «Просмотр», то можно следить за изменениями прежде, чем вы сохраните их.
Осталось немного. Если хотите таблицу с текстом – выбирайте соответствующий инструмент.
Сверху выставляйте шрифт и размер.
И готово.
Можете скачать мой PSD-макет, открыть его в фотошопе и либо использовать, либо менять под себя, либо просто осмотреть (СКАЧАТЬ ).
А сейчас я покажу вам вариант поинтереснее! Не все знают о дополнительных настройках, а между тем они есть!
Как сделают люди со знаниями
При создании этой статьи я наткнулся на несколько публикаций и почти везде были почти такие же мануалы, как я представил вам выше. Так работают новички или просто ленивые копирайтеры, которым впадлу задуматься или хотя бы посмотреть что-то дополнительно.
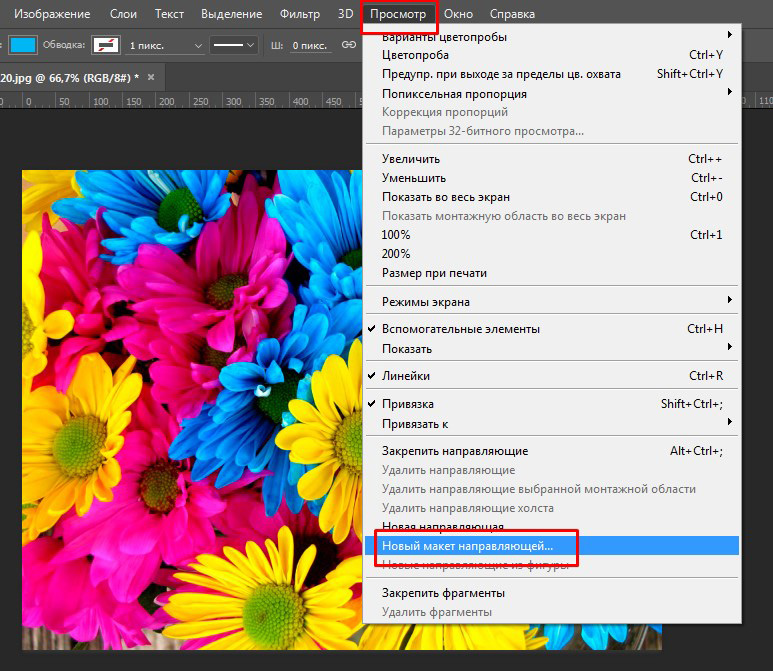
Я хочу показать вам более удобную альтернативу. Смотрите. Открываем фотку и в разделе «Просмотр» выбираем «Новый макет направляющей».
Тут можно вписать количество столбцов.
Добавить строки.
А также выставить отступы от краев рисунка.
Первое время придется поковыряться, чтобы понять что тут и как. Советую это сделать. Полезный навык, существенно ускоряет работу и делает таблицу ровной буквально за пару минут. При учете, что вы обладаете навыками.
Не отчаивайтесь, если времени уже потрачено уйма, а ничего не выходит. Можно взять инструмент «Перемещение» и подвинуть линию вручную.
Просто тащите и не забывайте про Shift.
Теперь можно взять прямоугольник со скругленными углами.
Нарисовать две колонки.
Убавить непрозрачность. Естественно, это не обязательно, но я обожаю этот эффект.
Кликнув на первый прямоугольник и тем самым активировав его, создайте новый слой. Он должен располагаться именно над этим слоем. Как на рисунке.
Теперь выбираем прямоугольное выделение и рисуем шапку. Не обращайте внимания на ровность границы. Все поправится в процессе.
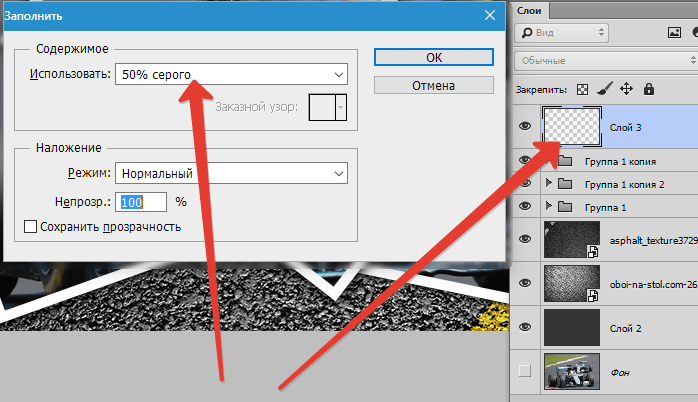
Берем заливку и кликаем внутри выделенной области. Следите, чтобы активным был именно новый слой.
Теперь зажимаете Alt и наводите курсор между двумя слоями одной фигуры (левым столбцом и новым, шапкой с заливкой). Курсор должен преобразоваться в прямоугольник со стрелкой вниз. Как только это случится нажимаете на левую кнопку мыши. В результате должен получиться вот такой эффект.
То же самое проделайте со вторым столбцом.
Активируете, создаете новый слой.
Выделение. Заливка.
Создаете обтравочную маску. Да, только сейчас вы научились это делать.
Готово. Убираем направляющие.
Таблица готова и в ней текст с рисунками.
Можете скачать этот PSD-макет .
Как вы видите, знания фотошопа очень важны. Именно поэтому я настоятельно, из раза в раз советую вам изучать инструменты. Это скучно, а потому сделайте этот процесс максимально быстрым и комфортным. Подробную статью о том, как это сделать, вы можете найти в моем блоге. Создана она совсем недавно.
Знаете, что отличает успешного человека от всех остальных? Он сумел получить те знания, которые остальным кажутся невыносимо скучными. Если вы хотите стать профессионалом, обратите внимание на курс Зинаиды Лукьяновой «Фотошоп с нуля 3.0» и узнайте все, что только можно об инструментах.
Это базовые знания, основы, без которых дальнейший путь в целом, и уж тем более заработок, невозможен.
Если вас интересует фотошоп и вы задумываетесь , то советую вам бесплатный курс, который поможет «въехать» в профессию. Понять что от вас потребуется и каким образом этого достичь «ПРОФЕССИЯ ВЕБ-ДИЗАЙНЕР ЗА 10 ДНЕЙ» .
Значительно прибыльнее уметь придумать задачу и самостоятельно догадаться каким образом ее можно решить. В противном случае вы будете бесконечно работать за копейки, если не бесплатно, и повторять за другими. Одни и те же приемы. Одни и те же методы.
Развивайте собственную фантазию и зарабатывайте больше.
Создание таблиц в различных программах, специально предназначенных для этого, дело достаточно простое, но, по каким-то причинам нам понадобилось нарисовать таблицу именно в программе Фотошоп.
Если такая необходимость возникла, то изучите этот урок и больше не будете иметь трудностей в создании таблиц в Фотошопе.
Вариантов создания таблицы немного, всего два. Первый – сделать все «на глаз», потратив при этом кучу времени и нервов (проверено на себе). Второй – немного автоматизировать процесс, тем самым сэкономив и то и другое.
Естественно, мы, как профессионалы пойдем по второму пути.
Для построения таблицы нам понадобятся направляющие, которые будут определять размеры самой таблицы и ее элементов.
Для точной установки направляющей линии необходимо пройти в меню «Просмотр» , найти там пункт «Новая направляющая» , задать значение отступа и ориентацию…
И так для каждой линии. Это долго, так как направляющих нам может понадобиться очень, очень много.
Хорошо, не буду больше тянуть время. Нам нужно на данное действие назначить сочетание горячих клавиш.
Для этого идем в меню «Редактирование» и ищем внизу пункт «Клавиатурные сокращения» .
В открывшемся окне в выпадающем списке выбираем «Меню программы», ищем пункт «Новая направляющая» в меню «Просмотр» , кликаем по полю рядом с ним и зажимаем нужную комбинацию так, как если бы мы ее уже применили. То есть зажимаем, к примеру, CTRL , а затем «/ ». Именно такую комбинацию я и выбрал.
По завершению нажимаем «Принять» и ОК .
Затем нажимаем CTRL+/ , и в открывшемся окне прописываем значение для первой направляющей. Я хочу задать отступ в 10 пикселей от края документа.
Для удобства расчетов перетащите начало координат из угла, указанного на скрине, на пересечение первых направляющих, определяющих отступ:
Если у вас до сих пор не включены линейки, то активируйте их сочетанием клавиш CTRL+R .
У меня получилась вот такая сетка:
Теперь нам необходимо создать новый слой, на котором и будет находиться наша таблица. Для этого нажимаем на значок в нижней части палитры слоев:
Рисовать (ну, ладно, чертить) таблицу мы будем инструментом «Линия» , он имеет наиболее гибкие настройки.
Настраиваем толщину линии.
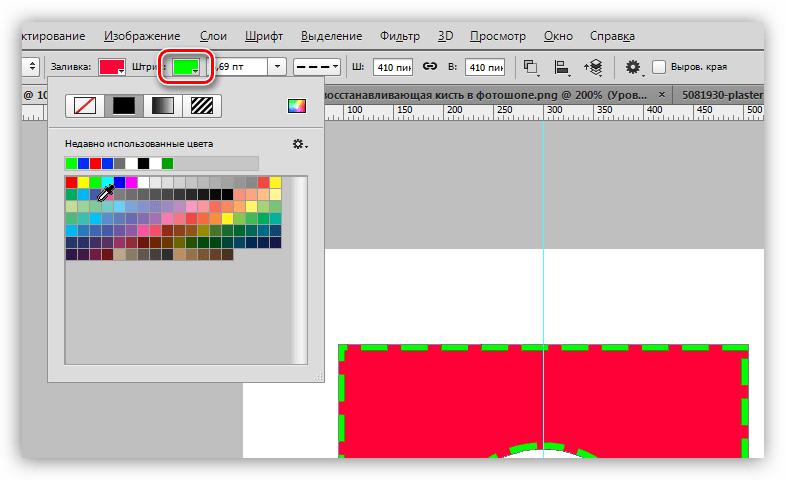
Выбираем цвет заливки и штриха (штрих выключаем).
И теперь, на только что созданном слое рисуем таблицу.
Делается это так:
Зажимаем клавишу SHIFT (если не зажать, то каждая линия будет создаваться на новом слое), ставим курсор в нужное место (сами выберите, откуда начать) и проводим линию.
Совет: для удобства работы включите привязку к направляющим. В этом случае не придется дрожащей рукой искать конец линии.
Таким же образом рисуем остальные линии. По завершению работы направляющие можно отключить сочетанием клавиш CTRL+H , а если они понадобятся, то снова включить этой же комбинацией.
Наша таблица:
Данный способ создания таблиц в Фотошопе поможет вам значительно сэкономить время.
Всем привет! Сегодня мне хотелось бы рассказать вам, как в фотошопе сделать таблицу по размерам с текстом или картинками для своих нужд. Конечно, многие скажут, что смысла составлять таблицы в фоторедакторах нет, так как это можно проделать с помощью html кода или офисных программ типа Word или Excel. И конечно, все это здорово, но в фотошопе можно создать такое, что нельзя будет воплотить в жизнь нигде, и таким образом вы получите потрясающий элемент дизайна.
Вкратце рассмотрим, для чего это вообще нужно. Представьте, что вы делаете макет страницы или дизайн какого-либо баннера, где необходим данный элемент. Не дадите же вы верстальщику пустой макет с надписью «Здесь должна быть таблица», да и обычная сетка из черных линий врядли будет круто смотреться на хорошем макете. А в графическом редакторе мы сможем воплотить в жизнь все наши дизайнерские извращения.
Кстати, если вы хотите научиться делать офигенные дизайны для сайтов, социальных сетей или улетные баннеры, то рекомендую вам пройти обучение в этой классной онлайн школе веб-дизайна . Здесь есть много классных направлений. Поэтому вы сможете выбрать для себя то, что вам нравится. Подойдет любому, даже абсолютному новичку в фотошопе. Вам всё разжуют так, что вопросов просто не останется. А после этого вы сможете уже делать дизайны сами, предлагая свои услуги на биржах фриланса, таких как Кворк .
Мы сможем вставлять красивые картинки, делать эффекты, искривлять рамки, как сами пожелаем, и многое другое. Благодаря фотошопу, с помощью таблиц мы сможем сделать даже полноценные красочные настольные игры. Главное только придумать концепцию и сценарий, а остальное уже дело техники.
Да и при составлении оригинальных кроссвордов или календарей, такое умение может пригодиться. Например, в этой статье я рассматривал, Но там я использовал готовую сетку в формате PNG. А что, если такой сетки нет или она вам не подходит? В общем, сделаем всё сами, без посторонней помощи.
Как сделать простую таблицу по линиям
Любой уважающий себя дизайнер вначале продумывает всю концепцию проекта и делает макет на бумаге. Даже в таком мелком деле как составление табличной сетки нужна подготовка. Поэтому берем лист бумаги и начинаем чертить строки и столбцы, заполните ее данными, либо сделайте ее в ворде. Важно, чтобы у вас уже была готовая идея и к этому моменту не пришлось больше возвращаться.
Направляющие
Без в дизайне просто никуда. По ним мы сможем ориентироваться, и благодаря им мы не промахнемся, когда нам потребуется чертить или делать другие функции с высокой точностью.
Подготовка закончена. Следующим шагом будет непосредственно обрисовка, так как сами направляющие не являются линиями.
Расчерчивание
Теперь, чтобы в фотошопе сделать таблицу по заданным размерам, нам нужно обрисовать направляющие в нужной зоне. Поэтому, идем в панель инструментов и выбираем «Фигуры» — «Инструмент Линия» .
Теперь, начинайте чертить линии из углов предполагаемой таблицы. Для этого зажмите левую кнопку мыши в одном из углов, и тяните его в другой угол, который должен быть концом нашей таблицы. Лишь после этого отпустите кнопку мыши, чтобы линия нарисовалась. Благодаря направляющим, линия получится ровной и примагнитится прямо к углам.
Теперь остается проделать то же самое с внутренними линиями. Главное — делать всё четко по направляющим. После этого у вас должно получиться что-то в этом роде.
Теперь, вы можете либо убрать направляющие вручную с помощью инструмента «Перемещение», либо просто временно скрыть их, войдя в меню «Просмотр» — «Показать» — «Направляющие» . После этого они скроются с глаз долой и не будут мешать отображению таблицы.
Не смотрите на мой фон, я его сделал от балды. Вы сможете сделать то же самое на другом фоне или картинке.
Следующим шагом я рекомендовал бы вам объединить все линии в один слой или хотя бы группу, чтобы при малейшем изменении мы могли бы затронуть всю таблицу, а не каждую черточку. Сами представляете, как это муторно и дико Для этого нажмите на первый слой с линией, зажмите клавишу SHIFT и кликните на последний слой с линиями. После того, как все слои выделятся, нажмите на них правую кнопку мыши и выберите пункт «Объединить фигуры» .
Теперь останется только заполнить данную таблицу текстом. Здесь уже никаких премудростей быть не должно. Просто берете инструмент «Текст» и начинайте заполнять каждую ячейку. Главное, делайте так, чтобы надписи были ровными, относительно друг друга и по размеру ячеек. В этом вам помогут быстрые направляющие, которые подскажут вам все во время передвижения объекта. Вот, что получилось у меня на скорую руку.
Улучшение таблицы
Чтобы сделать таблицу в фотошопе более необычной, можно добавить к ней дополнительные эффекты и плюшки.
Добавление эффектов с помощью стилей слоя
В плане изменения внешнего вида очень пригодится использование . Для того, чтобы ими воспользоваться нажмите дважды на слое с нашими линиями, которые мы успели объелинить.
Здесь вы также можете пробежаться по настройкам каждого пункта и выбрать то, что понравится вам. Например, для своей таблицы, я предпочел выбрать «Обводку» и «Тень» , после чего подстроил их по своему вкусу. Получилось примерно так.
Изменение рамки с помощью инструмента «Кисть»
Но не только одними линиями вы можете создать таблицу в фотошопе. С этом делом вполне справится обычный инструмент «Кисть». Причем, вам не придется потом объединять слои, чтобы соединить их в один. Более того, вы можете выбрать кисточку, которая сделает вашу рамку действительно необычной. Но для начала либо скройте слой с уже готовой табличной рамкой, либо удалите его, чтобы он нам не мешал, а вот данные можно оставить. После этого верните направляющие, которые мы скрыли до этого. Сейчас они нам снова понадобятся.
Вставка картинок в таблицу
Ну и конечно, я не мог не упомянуть данный пункт. Но тут ничего сложного нет. Вы, как и в обычном случае, вставляете фотографию на холст, после чего подгоняете размеры картинки с помощью (CTRL+T ), потянув за уголки с зажатой клавишей SHIFT , чтобы сохранить пропорции.
Я надеюсь, что вы поняли всю суть составления таблиц в фотошопе по заданным размерам. И теперь у вас не возникнет в этом плане никаких проблем.
Ну а если вы хотите прекрасно разбираться в фотошопе и без посторонней помощи работать в этом графическом редакторе, то рекомендую вам посмотреть эти классные видеоуроки . Все уроки подойдут для любого уровня пользователя, так как рассказано всё понятным человеческим языком. Через нескольких недель вы будете плавать в фотошопе как рыба в воде.
Ну а на этом у меня всё. Надеюсь, что статья вам понравилась. Обязательно подписывайтесь на мой блог и паблики в социальных сетях. Жду вас снова. Удачи вам. Пока-пока!
С уважением, Дмитрий Костин.
Как сделать таблицу в фотошоп.
Довольно часто в презентациях можно увидеть таблицы. Проблема многих создателей презентаций в Power Point заключается в том, что они пытаются сделать невозможное, то есть вставить в слайд презентации очень большую таблицу с мелкими клетками, еще более мелким шрифтом. Такую таблицу трудно рассмотреть даже стоя на сцене рядом с экраном, не говоря уже о зрителях в зале.
Даже если таблица не очень большая, то ее шаблонный вид просто убивает:
Согласитесь, что этот вариант все-таки смотрится лучше:
Конечно, для получения такой красивой таблицы придется немного повозиться, но результат стоит затраченных усилий.
Для начала откроем изображение фона с надписью (для тренировки вы можете скопировать его прямо отсюда):
Затем расставим направляющие так, чтобы они образовали сетку будущей таблицы. Для этого надо сначала включить отображение линеек (Ctrl — R ), затем выбрать инструмент Move tool (перемещение) указать на верхнюю линейку, нажать и удерживать левую клавишу мыши, переместить маркер мыши вместе с направляющей в нужную позицию на изображении.
Для постановки вертикальных направляющих линий то же самое нужно проделать с левой вертикальной линейкой:
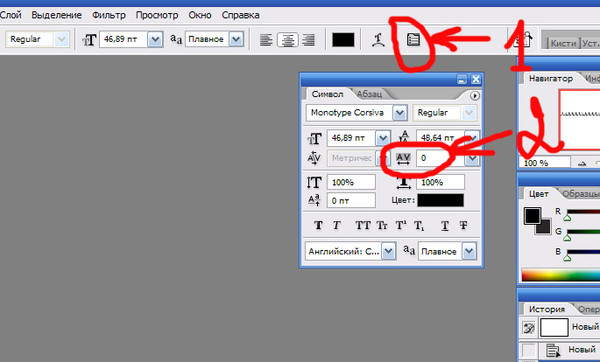
Затем, когда мы получили сетку из направляющих нужной конфигурации, надо выбрать инструмент Line tool (линия) и настроить ее параметры:
1. в панели инструментов выбрать инструмент Line tool (Линия) . Имейте в виду, что на этом месте панели инструментов может быть прямоугольник или овал. В этом случае укажите маркером мыши на инструмент, нажмите и удерживайте левую клавишу мыши. В появившемся списке фигур выберите Line tool (2 ),
3. выберите толщину линии в точках (толщина зависит от вашего желания),
4. выберите цвет линии (в нашем примере будет использоваться белый).
укажите маркером мыши в любой угол будущей таблицы (ориентируйтесь на направляющие линии),
нажмите и удерживайте левую клавишу мыши,
нажмите и удерживайте клавишу Shift (ее придется держать до тех пор, пока вся таблица не будет построена),
проведите первую линию обрамления, затем, не отпуская клавишу Shift — вторую, третью и т.д. (если толщина или цвет линии покажется вам неудовлетворительными, отмените действие комбинацией Ctrl — Alt — Z , выберите другие параметры инструмента Line Tool (Линия) и снова приступайте к черчению таблицы).
В результате получилась готовая таблица:
Теперь можно удалить направляющие линии (Ctrl — ; ), а к слою, содержащему таблицу, применить какие-нибудь эффекты, например, тень:
Теперь остается только заполнить полученную таблицу данными. В нижней части таблицы должны появиться надписи. Их вы можете сделать самостоятельно. В верхней части должны появиться изображения.
Как добавить в таблицу изображения?
Для начала скачайте к себе в компьютер эти изображения:
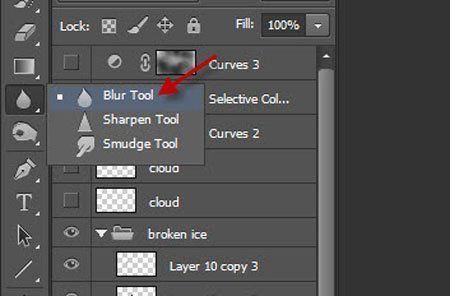
Выберите инструмент Move tool (перемещение) , укажите маркером мыши на кленовый лист, нажмите и удерживайте левую клавишу мыши, переместите маркер мыши в окно с таблицей:
Далее можно было бы более точно установить изображение в ячейку таблицы, однако нам мешает белый фон вокруг добавленного изображения. Избавиться от него нам поможет инструмент , который стирает все точки, имеющие одинаковый цвет с той, по которой мы кликнем.
Выберите инструмент Magic Eraser Tool (волшебный ластик) :
Кликните по белому фону в слое с кленовым листом, после этого при помощи инструмента Move tool (перемещение) поместите кленовый лист в первую ячейку таблицы.
Как изменить размера слоя
Иногда бывает необходимо изменить размеры слоя . Например, если бы кленовый лист не помещался в ячейку таблицы, нам пришлось бы его уменьшить.
Для этого выберите слой с кленовым листом как активный, затем нажмите комбинацию клавиш Ctrl — T . Вокруг слоя с кленовым листом появится рамка с размерными маркерами (квадратиками):
Далее можно изменять размер слоя, однако лучше при этом пользоваться угловыми размерными маркерами (квадратиками), удерживая при этом клавишу Shift . В этом случае сохраняется пропорция изображения, то есть оно пропорционально растягивается или уменьшается и по ширине и по высоте.
В этом режиме можно повернуть изображение . Для этого выведите маркер мыши за рамку слоя, нажмите и удерживайте левую клавишу мыши, поверните слой на нужный угол. В данном случае этого делать не требуется, однако вы должны знать о существовании такой возможности чтобы при случае воспользоваться ей.
Для фиксации изменений нужно нажать клавишу Enter .
Когда слой будет приведен к нужному размеру, можно применить к нему эффекты (например, тень и обрамление).
Таким же образом необходимо поместить в таблицу дубовый и березовый листья:
При создании какого-то проекта приходится пользоваться различными источниками, средствами и программами. Привлекается любая полезная информация, не менее важен и вопрос экономии времени. Но случается так, что какой-либо объект необходимо создать в приложении, которое плохо адаптировано под поставленную задачу.
Допустим, нам необходимо в графической среде составить какую-либо таблицу. Для многих станет камнем преткновения вопрос о том, как сделать таблицу в «Фотошопе CS6». Это довольно просто, но построение объекта займет больше времени, чем в специализированных программах.
Как сделать таблицу в «Фотошопе»
К сожалению, графическая среда не предназначена для таких действий, следовательно, напрямую создать таблицу не получится. Хорошо среди нас есть гении, обладающие воображением и сообразительностью. Они-то и придумали алгоритм для решения поставленного вопроса. Сразу стоит отметить, что смарт (осуществление неких функций и расчетов) таблицы создать не получится. В сложившейся ситуации есть возможность только создать макет.
Способы создания таблицы в этой программе существуют следующие:
- Инструмент «Прямоугольник». Принцип этого метода заключается в объединении всех созданных фигур в одну таблицу.
- Инструмент «Линия». Объединив нарисованные линии, можно работать непосредственно с таблицей.
- Инструмент «Кисть». Создание таблиц на быструю руку.
- Изображения из Сети. Есть возможность просто взять готовую сетку таблицы и добавить ее в Adobe Photoshop.
- Построение в других программах. Некоторые пользователи создают таблицы в специальных программах, а затем вставляют их с помощью предварительной вырезки из первоначальной программы.
Инструмент «Прямоугольник»
Способ основывается на взаимном копировании слоев с начерченными фигурами. Стоит обратить внимание на то, что легче всего это осуществить в программе Adobe Photoshop CC. Здесь включена саморегулировка расстояния, что значительно облегчает эту задачу. Опишем действия, необходимые для постройки таблицы.
- Перед тем как сделать таблицу в «Фотошопе», необходимо выбрать фигурный инструмент «Прямоугольник», который располагается на панели быстрого доступа.
- Начинаем создавать каркас нашей таблицы, то есть неполноценные границы и обводку. По выбору пользователя нужно установить толщину контура и внутреннюю заливку. Настройки объекта можно найти в верхней части программы. После построения автоматически создастся объектный слой.
- Теперь следует построить верхнюю строку. На краю создаем ячейки определенных размеров.
- Для ускоренного построения будем использовать горячие сочетание клавиш Alt + ЛКМ, которое позволит дублировать ячейку в выбранное место. Благодаря всплывающим измерениям можно создать симметричную таблицу.
- После того как все свободное место будет заполнено ячейками, необходимо объединить все ячейки в одну таблицу. В разделе слоев выделяем все графические фигуры и объединяем все в один слой.
Инструмент «Линия»
Перед тем как сделать таблицу с текстом в «Фотошопе» при помощи линий, необходимо разобраться с геометрией построения, так как это сложнее, чем создание с инструментом «Прямоугольник». В данном случае необходимо использовать прямые линии, которые будут перпендикулярны друг другу. Основная сложность будет заключаться в переносе линий так, чтобы они были параллельны друг другу.
Построение таблицы этим методом будет включать в себя следующие шаги.
- Необходимо выбрать инструмент «Линия» в той же ячейке, что и «Прямоугольник».
- Зададим ширину и высоту таблицы, нарисовав две перпендикулярные прямые с зажатой клавишей Shift.
- Используя сочетание клавиш Alt+Shift+ЛКМ, можно дублировать и перемещать слои с объектами параллельно исходному слою. Выделим две изображенные линии и продублируем их.
- Теперь остается создать сетку внутри объекта. Чтобы провести перпендикуляр из точки в точку, следует зажать клавишу Shift.
- После построения таблицы необходимо объединить все фигурные элементы в одну.
Другие программы для постройки таблицы
Самым известным и распространенным способом является привлечение к процессу программного обеспечения Microsoft Office. Здесь можно сделать как таблицу по размерам «Фотошопа», так и другие элементы. Пакеты Word и Excel как раз предназначены для строительства данного графического изображения. Удобнее всего использовать текстовый редактор «Ворд», так как здесь составляется обычная таблица без излишеств. MS Excel можно применять для необычного оформления таблицы.
Какие шаги необходимо проделать пользователю, чтобы перенести таблицу?
- Необходимо иметь готовую таблицу.
- Затем можно сделать скриншот экрана с помощью клавиши Prt Scr.
- После скриншота открываем Adobe Photoshop и вставляем в документ изображение экрана.
- С помощью выделения обрезаем все лишние части.
Готовые таблицы
Как сделать таблицу в «Фотошопе» не прибегая к ее созданию? В ряде случаев некоторые пользователи обращаются к готовым макетам таблиц, которые можно найти в интернете. Общая методика действий почти не отличается от той, что приводилась в пункте выше — достаточно сохранить изображение и открыть его в «Фотошопе», а затем просто обрезать.
1 голосДоброго времени суток, уважаемые читатели. Сегодня вы на конкретном примере сможете увидеть чем отличается процесс работы новичков от тех, кто потратил достаточно времени на изучение.
Вы также сможете убедиться насколько важны углубленные знания фотошопа. Они сделают вашу работу не только красивее, но и в разы проще. Я думаю этого будет достаточно, чтобы вас заинтересовать.
Не терпится приступить к рассказу о том, как в фотошопе сделать таблицу. Использовать ее можно как в качестве части , так и стильного самостоятельного элемента. Приступим?
Как сделают простую табличку начинающие
Открываем картинку в Photoshop. У меня стоит CС, но насколько я знаю визуально он почти не отличается от CS6. Моя версия считается , профессиональной и крутой, но, откровенно говоря, о большинстве этих профессиональных функций я даже и не знаю. Вернемся к таблицам. Эту программу можно осваивать бесконечно.
Теперь нажмите одновременно на Ctrl и R, чтобы в основном окне у вас появилась линейка. Еще раз щелкните на сочетание этих клавиш, она скроется. Однако совсем скоро линейка будет крайне нужна и полезна.
Первым делом я нарисую форму, в которой будет располагаться моя таблица для каких-то значений. Этого делать не обязательно, но думаю, что при использовании конкретного примера результат будет выглядеть значительно лучше. Если оставить фото таким, какой он есть, то саму таблицу будет плохо видно.
Итак, на несколько секунд я удерживаю левую клавишу мыши на нужной кнопке, под которой прячется прямоугольник со скругленными углами, и выбираю его.
Рисую фигуру.
И уменьшаю непрозрачность, чтобы фон картинки все же остался виден.
Перемещаю изображение в центр. Обращайте внимание на красные линии сечения. Они появляются сами собой и подсказывают как выставить объект ровно.
В фотошопе можно использовать и свои дополнительные линии, их-то нам и нужно будет создать. Называются они направляющими, и исчезают, когда это нужно автору проекта, и появляются.
Что необходимо сделать? Вы кликаете левой кнопкой мыши на линейке и удерживая клавишу ведете вниз, то того значения на линейке, которое необходимо.
Чтобы будущая таблица была ровной, по размеру, используйте при рисовании кнопку Shift. В этом случае направляющие не съедут на доли пикселей, а будут «прилипать» к круглым числам.
Закончили.
Теперь выбираем инструмент «Линия».
Я создаю новый слой, чтобы нарисовать таблицу.
У инструмента «Линия» много настроек. Обычно я использую заливку и толщину, без обводки и остальных. Так проще.
Теперь нужно вести по направляющим, удерживая кнопку Shift. Во-первых, прямые будут ровными, а, во-вторых, для каждой палочки не будет создаваться отдельный слой.
Кстати, Shift можно удерживать только когда рисуете. Нажали и начали водить левой кнопкой мыши. Отпустили. Снова зажали. Подключили мышь.
Чтобы убрать направляющие, нажмите Ctrl+H. Это же сочетание клавиш включает их обратно.
Табличка будет красивее, если добавить тень.
Выставляйте свои значения, экспериментируйте, ищите дополнительные и разные функции. Если справа поставить галочку на «Просмотр», то можно следить за изменениями прежде, чем вы сохраните их.
Осталось немного. Если хотите таблицу с текстом – выбирайте соответствующий инструмент.
Сверху выставляйте шрифт и размер.
И готово.
Можете скачать мой PSD-макет, открыть его в фотошопе и либо использовать, либо менять под себя, либо просто осмотреть (СКАЧАТЬ ).
А сейчас я покажу вам вариант поинтереснее! Не все знают о дополнительных настройках, а между тем они есть!
Как сделают люди со знаниями
При создании этой статьи я наткнулся на несколько публикаций и почти везде были почти такие же мануалы, как я представил вам выше. Так работают новички или просто ленивые копирайтеры, которым впадлу задуматься или хотя бы посмотреть что-то дополнительно.
Я хочу показать вам более удобную альтернативу. Смотрите. Открываем фотку и в разделе «Просмотр» выбираем «Новый макет направляющей».
Тут можно вписать количество столбцов.
Добавить строки.
А также выставить отступы от краев рисунка.
Первое время придется поковыряться, чтобы понять что тут и как. Советую это сделать. Полезный навык, существенно ускоряет работу и делает таблицу ровной буквально за пару минут. При учете, что вы обладаете навыками.
Не отчаивайтесь, если времени уже потрачено уйма, а ничего не выходит. Можно взять инструмент «Перемещение» и подвинуть линию вручную.
Просто тащите и не забывайте про Shift.
Теперь можно взять прямоугольник со скругленными углами.
Нарисовать две колонки.
Убавить непрозрачность. Естественно, это не обязательно, но я обожаю этот эффект.
Кликнув на первый прямоугольник и тем самым активировав его, создайте новый слой. Он должен располагаться именно над этим слоем. Как на рисунке.
Теперь выбираем прямоугольное выделение и рисуем шапку. Не обращайте внимания на ровность границы. Все поправится в процессе.
Берем заливку и кликаем внутри выделенной области. Следите, чтобы активным был именно новый слой.
Теперь зажимаете Alt и наводите курсор между двумя слоями одной фигуры (левым столбцом и новым, шапкой с заливкой). Курсор должен преобразоваться в прямоугольник со стрелкой вниз. Как только это случится нажимаете на левую кнопку мыши. В результате должен получиться вот такой эффект.
То же самое проделайте со вторым столбцом.
Активируете, создаете новый слой.
Выделение. Заливка.
Создаете обтравочную маску. Да, только сейчас вы научились это делать.
Готово. Убираем направляющие.
Таблица готова и в ней текст с рисунками.
Можете скачать этот PSD-макет .
Как вы видите, знания фотошопа очень важны. Именно поэтому я настоятельно, из раза в раз советую вам изучать инструменты. Это скучно, а потому сделайте этот процесс максимально быстрым и комфортным. Подробную статью о том, как это сделать, вы можете найти в моем блоге. Создана она совсем недавно.
Знаете, что отличает успешного человека от всех остальных? Он сумел получить те знания, которые остальным кажутся невыносимо скучными. Если вы хотите стать профессионалом, обратите внимание на курс Зинаиды Лукьяновой «Фотошоп с нуля 3.0» и узнайте все, что только можно об инструментах.
Это базовые знания, основы, без которых дальнейший путь в целом, и уж тем более заработок, невозможен.
Если вас интересует фотошоп и вы задумываетесь , то советую вам бесплатный курс, который поможет «въехать» в профессию. Понять что от вас потребуется и каким образом этого достичь «ПРОФЕССИЯ ВЕБ-ДИЗАЙНЕР ЗА 10 ДНЕЙ» .
Значительно прибыльнее уметь придумать задачу и самостоятельно догадаться каким образом ее можно решить. В противном случае вы будете бесконечно работать за копейки, если не бесплатно, и повторять за другими. Одни и те же приемы. Одни и те же методы.
Развивайте собственную фантазию и зарабатывайте больше.
Если вы решили посвятить свою жизнь веб-дизайну, рано или поздно вам придется столкнуться такой проблемой: как нарисовать таблицу в фотошопе. Разумна мысль, что создать таблицу для сайта было бы гораздо проще с помощью html кода. Но вы представьте себе такую ситуацию. Вы готовите дизайн макет для верстальщика. Передаете ему законченный вариант, в котором есть все… кроме таблицы. Вы обладаете вкусом, быстро можете подобрать подходящую толщину линий, цвета, варианты выделения. Но для верстальщика это порой непосильная задача. И вместо изящной таблицы с ценами на странице будет убожество из черных линий и текста, совершенно не подходящего сайту по стилистике. И весь ваш труд пойдет коту под хвост, ибо дизайн начинается с мелочей. А столь крупный элемент, не вписывающийся в общую концепцию, попросту может его загубить. Да и вообще, работу всегда следует доводить до конца, как бы сложна они ни была.
Для начала создаем рабочий документ, размеров 1000 на 1000 пикселей. Давайте создадим таблицу в фотошопе с помощью направляющих, линейки и вспомогательных линий. Для этого во вкладке «окно» включаем инструмент «линейки».
Линейки появились. Ставим курсор на них и вытаскиваем вспомогательные линии. Расставляем их в соответствии с нужным размером ячейки по горизонтальной и вертикальной линейке.
Вот что получилось у нас на данном этапе. Как видите, расположить таблицу строго по центру документа у нас не получилось. Но мы можем сделать это позже, так как будем работать со слоями.
Выбираем цвет линий на палитре цветов (находится она на боковой панели, выглядит в виде двух квадратов и вызывается по клику) .
Теперь выбираем инструмент «линия», делаем клик по рабочей области и протягиваем ее до нужной отметки. Дабы линия была ровной и не отклонялась, зажимаем клавишу shift.
Кстати говоря, толщина линии задается на верхней панели.
Вы могли бы начертить несколько горизонтальных линий, для того, чтобы нарисовать таблицу в фотошопе. Но я вам настоятельно советую их продублировать, дабы после не пришлось выравнивать их. Для этого в окне слоев мы выбираем слой с нашей линией, кликаем правой клавишей мыши и из выпадающего списка выбираем «создать дубликат слоя».
А теперь ставим курсор на появившуюся линию, зажимаем левую клавишу мыши и кнопку shift и тащим ее вниз. Проделываем это маневр несколько раз горизонтальными линиями.
После чего создаем новый слой:
А уже потом создаем горизонтальную линию и дублируем ее. Если вы пропустите создание нового слоя, 2 линии окажутся на одном слое, и перетащить их вы сможете только вместе. Потом редактировать таблицу в случае ошибки будет крайне неудобно.
Убираем вспомогательные линии. Ставим курсор на них и оттаскиваем к линейкам.
Рисовать таблицу в фотошопе мы научились, давайте же научимся ее заполнять. Поможет нам в этом инструмент «горизонтальный текст». Его цвет мы можем выбрать на палитре, как было описано выше.
Допустим, нам нужна таблица соответствия размеров одежды. Ставим курсор в ячейку и пишем. После чего нажимаем клавишу enter и переходим к следующей строке. Настройки шрифта и его размеров опять же находим на верхней панели.
Вот, что мы имеем теперь:
Как видите, совпала только первая ячейка. Остальные же строчки встали мимо. Это легко исправить. Выделяем текст, проводя от последней написанной буквы к первой и на панели инструментов «текст», вызвать которую вы можете на верхней панели, задаем нужный интерлиньяж.
Повторяем те же действия для других ячеек.
Вот такая таблица у нас получилась. Давайте выделяем первый столбец цветом. Возвращаемся к палитре цветов, выбираем нужный.
А теперь в окне слоев выбираем первый, фоновый слой. И только после этого создаем новый.
Выбираем инструмент «прямоугольная область» и проводим по рабочему полю мышкой, рисуя прямоугольник, равный по размеру первому столбцу.
Появившуюся выделенную область мы заливаем цветом, при помощи инструмента «заливка». Выбираем его на панели инструментов и кликаем по выделенной области.
Комбинацией клавиш ctrl+d снимаем выделение.
Наша таблица готова! Как видите, нарисовать ее в photoshop оказалось довольно просто. Мы разобрали самый простой пример. Если вы расширите область своих познаний и задействуете фантазию, вы сможете сделать таблицу гораздо красивей. Но основные принципы останутся теми же.
Всем привет! Сегодня мне хотелось бы рассказать вам, как в фотошопе сделать таблицу по размерам с текстом или картинками для своих нужд. Конечно, многие скажут, что смысла составлять таблицы в фоторедакторах нет, так как это можно проделать с помощью html кода или офисных программ типа Word или Excel. И конечно, все это здорово, но в фотошопе можно создать такое, что нельзя будет воплотить в жизнь нигде, и таким образом вы получите потрясающий элемент дизайна.
Вкратце рассмотрим, для чего это вообще нужно. Представьте, что вы делаете макет страницы или дизайн какого-либо баннера, где необходим данный элемент. Не дадите же вы верстальщику пустой макет с надписью «Здесь должна быть таблица», да и обычная сетка из черных линий врядли будет круто смотреться на хорошем макете. А в графическом редакторе мы сможем воплотить в жизнь все наши дизайнерские извращения.
Кстати, если вы хотите научиться делать офигенные дизайны для сайтов, социальных сетей или улетные баннеры, то рекомендую вам пройти обучение в этой классной онлайн школе веб-дизайна . Здесь есть много классных направлений. Поэтому вы сможете выбрать для себя то, что вам нравится. Подойдет любому, даже абсолютному новичку в фотошопе. Вам всё разжуют так, что вопросов просто не останется. А после этого вы сможете уже делать дизайны сами, предлагая свои услуги на биржах фриланса, таких как Кворк .
Мы сможем вставлять красивые картинки, делать эффекты, искривлять рамки, как сами пожелаем, и многое другое. Благодаря фотошопу, с помощью таблиц мы сможем сделать даже полноценные красочные настольные игры. Главное только придумать концепцию и сценарий, а остальное уже дело техники.
Да и при составлении оригинальных кроссвордов или календарей, такое умение может пригодиться. Например, в этой статье я рассматривал, Но там я использовал готовую сетку в формате PNG. А что, если такой сетки нет или она вам не подходит? В общем, сделаем всё сами, без посторонней помощи.
Как сделать простую таблицу по линиям
Любой уважающий себя дизайнер вначале продумывает всю концепцию проекта и делает макет на бумаге. Даже в таком мелком деле как составление табличной сетки нужна подготовка. Поэтому берем лист бумаги и начинаем чертить строки и столбцы, заполните ее данными, либо сделайте ее в ворде. Важно, чтобы у вас уже была готовая идея и к этому моменту не пришлось больше возвращаться.
Направляющие
Без в дизайне просто никуда. По ним мы сможем ориентироваться, и благодаря им мы не промахнемся, когда нам потребуется чертить или делать другие функции с высокой точностью.
Подготовка закончена. Следующим шагом будет непосредственно обрисовка, так как сами направляющие не являются линиями.
Расчерчивание
Теперь, чтобы в фотошопе сделать таблицу по заданным размерам, нам нужно обрисовать направляющие в нужной зоне. Поэтому, идем в панель инструментов и выбираем «Фигуры» — «Инструмент Линия» .
Теперь, начинайте чертить линии из углов предполагаемой таблицы. Для этого зажмите левую кнопку мыши в одном из углов, и тяните его в другой угол, который должен быть концом нашей таблицы. Лишь после этого отпустите кнопку мыши, чтобы линия нарисовалась. Благодаря направляющим, линия получится ровной и примагнитится прямо к углам.
Теперь остается проделать то же самое с внутренними линиями. Главное — делать всё четко по направляющим. После этого у вас должно получиться что-то в этом роде.
Теперь, вы можете либо убрать направляющие вручную с помощью инструмента «Перемещение», либо просто временно скрыть их, войдя в меню «Просмотр» — «Показать» — «Направляющие» . После этого они скроются с глаз долой и не будут мешать отображению таблицы.
Не смотрите на мой фон, я его сделал от балды. Вы сможете сделать то же самое на другом фоне или картинке.
Следующим шагом я рекомендовал бы вам объединить все линии в один слой или хотя бы группу, чтобы при малейшем изменении мы могли бы затронуть всю таблицу, а не каждую черточку. Сами представляете, как это муторно и дико Для этого нажмите на первый слой с линией, зажмите клавишу SHIFT и кликните на последний слой с линиями. После того, как все слои выделятся, нажмите на них правую кнопку мыши и выберите пункт «Объединить фигуры» .
Теперь останется только заполнить данную таблицу текстом. Здесь уже никаких премудростей быть не должно. Просто берете инструмент «Текст» и начинайте заполнять каждую ячейку. Главное, делайте так, чтобы надписи были ровными, относительно друг друга и по размеру ячеек. В этом вам помогут быстрые направляющие, которые подскажут вам все во время передвижения объекта. Вот, что получилось у меня на скорую руку.
Улучшение таблицы
Чтобы сделать таблицу в фотошопе более необычной, можно добавить к ней дополнительные эффекты и плюшки.
Добавление эффектов с помощью стилей слоя
В плане изменения внешнего вида очень пригодится использование . Для того, чтобы ими воспользоваться нажмите дважды на слое с нашими линиями, которые мы успели объелинить.
Здесь вы также можете пробежаться по настройкам каждого пункта и выбрать то, что понравится вам. Например, для своей таблицы, я предпочел выбрать «Обводку» и «Тень» , после чего подстроил их по своему вкусу. Получилось примерно так.
Изменение рамки с помощью инструмента «Кисть»
Но не только одними линиями вы можете создать таблицу в фотошопе. С этом делом вполне справится обычный инструмент «Кисть». Причем, вам не придется потом объединять слои, чтобы соединить их в один. Более того, вы можете выбрать кисточку, которая сделает вашу рамку действительно необычной. Но для начала либо скройте слой с уже готовой табличной рамкой, либо удалите его, чтобы он нам не мешал, а вот данные можно оставить. После этого верните направляющие, которые мы скрыли до этого. Сейчас они нам снова понадобятся.
Вставка картинок в таблицу
Ну и конечно, я не мог не упомянуть данный пункт. Но тут ничего сложного нет. Вы, как и в обычном случае, вставляете фотографию на холст, после чего подгоняете размеры картинки с помощью (CTRL+T ), потянув за уголки с зажатой клавишей SHIFT , чтобы сохранить пропорции.
Я надеюсь, что вы поняли всю суть составления таблиц в фотошопе по заданным размерам. И теперь у вас не возникнет в этом плане никаких проблем.
Ну а если вы хотите прекрасно разбираться в фотошопе и без посторонней помощи работать в этом графическом редакторе, то рекомендую вам посмотреть эти классные видеоуроки . Все уроки подойдут для любого уровня пользователя, так как рассказано всё понятным человеческим языком. Через нескольких недель вы будете плавать в фотошопе как рыба в воде.
Ну а на этом у меня всё. Надеюсь, что статья вам понравилась. Обязательно подписывайтесь на мой блог и паблики в социальных сетях. Жду вас снова. Удачи вам. Пока-пока!
С уважением, Дмитрий Костин.
Узнаем как изготовить таблицу в «Фотошопе»? Советы и рекомендации
При создании какого-то проекта приходится пользоваться различными источниками, средствами и программами. Привлекается любая полезная информация, не менее важен и вопрос экономии времени. Но случается так, что какой-либо объект необходимо создать в приложении, которое плохо адаптировано под поставленную задачу.
Допустим, нам необходимо в графической среде составить какую-либо таблицу. Для многих станет камнем преткновения вопрос о том, как сделать таблицу в «Фотошопе CS6». Это довольно просто, но построение объекта займет больше времени, чем в специализированных программах.
Как сделать таблицу в «Фотошопе»
К сожалению, графическая среда не предназначена для таких действий, следовательно, напрямую создать таблицу не получится. Хорошо среди нас есть гении, обладающие воображением и сообразительностью. Они-то и придумали алгоритм для решения поставленного вопроса. Сразу стоит отметить, что смарт (осуществление неких функций и расчетов) таблицы создать не получится. В сложившейся ситуации есть возможность только создать макет.
Способы создания таблицы в этой программе существуют следующие:
- Инструмент «Прямоугольник». Принцип этого метода заключается в объединении всех созданных фигур в одну таблицу.
- Инструмент «Линия». Объединив нарисованные линии, можно работать непосредственно с таблицей.
- Инструмент «Кисть». Создание таблиц на быструю руку.
- Изображения из Сети. Есть возможность просто взять готовую сетку таблицы и добавить ее в Adobe Photoshop.
- Построение в других программах. Некоторые пользователи создают таблицы в специальных программах, а затем вставляют их с помощью предварительной вырезки из первоначальной программы.
Инструмент «Прямоугольник»
Способ основывается на взаимном копировании слоев с начерченными фигурами. Стоит обратить внимание на то, что легче всего это осуществить в программе Adobe Photoshop CC. Здесь включена саморегулировка расстояния, что значительно облегчает эту задачу. Опишем действия, необходимые для постройки таблицы.
- Перед тем как сделать таблицу в «Фотошопе», необходимо выбрать фигурный инструмент «Прямоугольник», который располагается на панели быстрого доступа.
- Начинаем создавать каркас нашей таблицы, то есть неполноценные границы и обводку. По выбору пользователя нужно установить толщину контура и внутреннюю заливку. Настройки объекта можно найти в верхней части программы. После построения автоматически создастся объектный слой.
- Теперь следует построить верхнюю строку. На краю создаем ячейки определенных размеров.
- Для ускоренного построения будем использовать горячие сочетание клавиш Alt + ЛКМ, которое позволит дублировать ячейку в выбранное место. Благодаря всплывающим измерениям можно создать симметричную таблицу.
- После того как все свободное место будет заполнено ячейками, необходимо объединить все ячейки в одну таблицу. В разделе слоев выделяем все графические фигуры и объединяем все в один слой.
Инструмент «Линия»
Перед тем как сделать таблицу с текстом в «Фотошопе» при помощи линий, необходимо разобраться с геометрией построения, так как это сложнее, чем создание с инструментом «Прямоугольник». В данном случае необходимо использовать прямые линии, которые будут перпендикулярны друг другу. Основная сложность будет заключаться в переносе линий так, чтобы они были параллельны друг другу.
Построение таблицы этим методом будет включать в себя следующие шаги.
- Необходимо выбрать инструмент «Линия» в той же ячейке, что и «Прямоугольник».
- Зададим ширину и высоту таблицы, нарисовав две перпендикулярные прямые с зажатой клавишей Shift.
- Используя сочетание клавиш Alt+Shift+ЛКМ, можно дублировать и перемещать слои с объектами параллельно исходному слою. Выделим две изображенные линии и продублируем их.
- Теперь остается создать сетку внутри объекта. Чтобы провести перпендикуляр из точки в точку, следует зажать клавишу Shift.
- После построения таблицы необходимо объединить все фигурные элементы в одну.
Другие программы для постройки таблицы
Самым известным и распространенным способом является привлечение к процессу программного обеспечения Microsoft Office. Здесь можно сделать как таблицу по размерам «Фотошопа», так и другие элементы. Пакеты Word и Excel как раз предназначены для строительства данного графического изображения. Удобнее всего использовать текстовый редактор «Ворд», так как здесь составляется обычная таблица без излишеств. MS Excel можно применять для необычного оформления таблицы.
Какие шаги необходимо проделать пользователю, чтобы перенести таблицу?
- Необходимо иметь готовую таблицу.
- Затем можно сделать скриншот экрана с помощью клавиши Prt Scr.
- После скриншота открываем Adobe Photoshop и вставляем в документ изображение экрана.
- С помощью выделения обрезаем все лишние части.
Готовые таблицы
Как сделать таблицу в «Фотошопе» не прибегая к ее созданию? В ряде случаев некоторые пользователи обращаются к готовым макетам таблиц, которые можно найти в интернете. Общая методика действий почти не отличается от той, что приводилась в пункте выше — достаточно сохранить изображение и открыть его в «Фотошопе», а затем просто обрезать.
Как сделать таблицу в word?
Как сделать таблицу в word?В верхней части меню справа надо нажать кнопку найти, а потом щелкнуть мышкой на вкладку «Вставка», после чего произойдут изменения в опции меню и нужно выбрать вкладку «Таблица» кликнув на которую, можно подобрать необходимое число строк и ячеек.
С помощью вкладки «Нарисовать таблицу» также можно её получить. Она посередине верхней части меню. Кликнув на неё возникнет карандаш, с которым без труда каждый может рисовать таблицу.
Как сделать заголовок таблицы в word?
Теперь же затронем тему её оформления. Начнем с главного — это заголовок. Текст можно вставить в следующем порядке:
— полностью выделить её;
— кликнуть мышью по таблице, после чего там покажется контекстное меню, затем отобрать пункт вставки названия;
— в появившемся окне пишите заголовок.
Как сделать разрыв в таблице в word?
Далее перейдём к получению разрывы в таблице. Этот способ позволяет её разорвать в один миг. Первым делом нужно определить место, которые собираетесь оборвать. Для этого полностью выделяем строку в таблице, далее заходим на вкладку «Макет» и кликаем по названию «Разделить таблицу».
Как сделать вертикальную таблицу в word?
Также можно сконструировать вертикальную таблицу, которая делается с помощь панелей инструментов. Это достигается путем нажатия вкладки «Вставка», затем кликнув на кнопку «Надпись» (или «Текстовое поле»), подбираем вариант «Простая надпись». Потом возникнет рамка с текстом, текст который по причине ненадобности необходимо удалить. А после получится пустая рамка, куда при необходимости можно ввести текст, изображение и т.д. Благодаря этому, можно повернуть таблицу в Ворде, скопировав её, а после поместив вовнутрь полученной рамки. Вследствие чего выйдет таблица внутри рамки. А сейчас можно повернуть таблицу вместе с рамкой. Надо просто нажать левой стороной мышки по точке зеленого цвета над ней, и не выпуская кнопку мышки следует перемещать мышку в любом направлении. В результате можно установить таблицу во всяком положении. Для установки которой вертикально нужно зажать клавишу SHIFT, после чего будет, на много легче установить её вертикально.
Для успешной работы в word, также следует научиться обрамлять таблицу, то есть изменять толщину и очертание её рамок.
Обрамление таблицы в word
Обрамить таблицу в word можно щелкнув в ней, а именно того места, где необходимо поменять обрамление, правой кнопкой мыши, возникнет пункт «Границы и заливка», там уже можно определиться с видом обрамления.
Как сделать шапку в таблице word?
Для начала надо войти в программное обеспечение word, а затем вставить таблицу. Далее после этого действия необходимо переместиться вверх по ней, чтобы получить заголовок, путем размещения текста, подбора цвета заливки и т.д.
После надо кликнуть правой кнопкой мыши в таблице и выбрать «Свойства таблицы». В окне следует щелкнуть на «Повторить как заголовок на каждой странице», а потом перейти на «ОК».
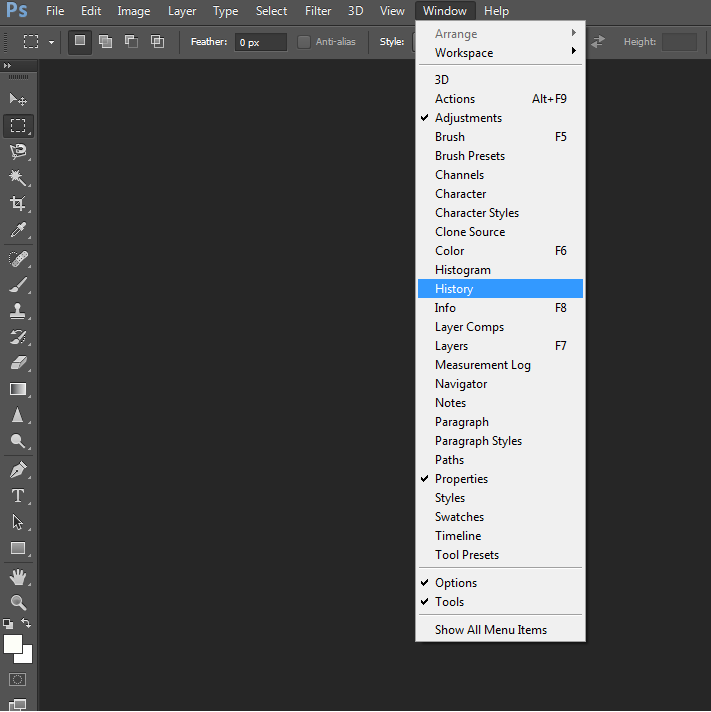
Как открыть таблицу слоев в фотошопе
Основы работы в панели слоёв
Итак, открываем изображение в Фотошопе. Даже если я не сделал никаких действий с изображением, а только открыл его, панель слоёв уже дает нам некоторую информацию. Давайте внимательнее посмотрим на неё (справа я привожу вид панели в версиях CS5 и ниже):
Имя панели
Прежде всего, информацию о том, что у нас открыта именно панель слоёв, а не какая-либо другая, нам даёт название вкладки в верхней части панели:
Вы, возможно, заметили, что рядом с Панелью слоёв имеются две другие вкладки — Каналы (Channels) и Контуры (Paths) — они сейчас не активные и отображены чёрным (в ранних версиях — серым) цветом.
Это две другие панели, которые сгруппированы с Панелью слоёв. В Photoshop так много панелей, что невозможно одновременно разместить их все в окне программы так, чтобы ещё оставалось место для работы с изображением, так что Adobe решила сгруппировать некоторые панели вместе для экономии места. Чтобы переключиться на другую панель в группе, просто нажмите на название вкладки в панели.
Не позволяйте тому обстоятельству, что Панель слоёв сгруппирована с этими двумя другими, сбить вас с толку. Каналы (Channels) и Контуры (Paths) не имеют ничего общего с Панелью слоёв!
Отображение слоёв в Панели
Каждый раз, когда мы открываем новое изображение в Photoshop, изображение открывается в собственном документе и помещается на один слой.
Photoshop отображает слои документа в Панели слоёв в виде строк, причем каждый слой имеет свою строку. В строке содержится информация о слое. Сейчас у меня только один слой в документе, поэтому в панели отображается только одна строка, но с добавлением дополнительных слоёв появятся и другие строки:
Имя слоя
Photoshop помещает новое изображение на слой с именем «Фон» (Background). Он так называется, потому что служит фоном для всего документа. Имя каждого слоя отображается в своей строке. Фоновый слой является специальным типом слоя в Photoshop, подробнее его мы рассмотрим в следующем материале.
Миниатюра слоя (миниатюра предпосмотра)
Слева от названия слоя находится миниатюрное изображение слоя, называемое «миниатюрой слоя» (Layer Thumbnail), т.к. она показывает небольшое превью того, что в данный момент находится на этом конкретном слое. В моем случае, миниатюра показывает мне, что фоновый слой содержит полное изображение.
Размер миниатюр можно менять, либо попросту отключить, но для этого требуется создать ещё один слой, кроме фонового, либо изменить фоновый слой на обычный.
Для изменения или отключения миниатюр кликните в поле миниатюры правой клавишей мыши и выберите соответствующую строку, на рис. обведены красным (в англ. интерфейсе это строки No Thumbnails, Small Thumbnails, Medium Thumbnails, Large Thumbnails соответственно):
Добавление нового слоя
Чтобы добавить новый слой в документ, нажмите на значок «Создать новый слой» (Create a New Layer), расположенный внизу палитры слоёв:
Новый слой появляется в панели прямо над фоновым слоем. Photoshop автоматически именует новые слои. В этом случае, он назвал слой «Слой 1» (Layer 1). Обратите внимание, что у теперь нас в панели слоёв находятся две строки, каждая из которых представляет свой отдельный слой:
Если я снова нажму на значок «Создать новый слой», Photoshop добавит ещё один новый слой в документе, на этот раз назвав его «Слой 2» (Layer 2), и теперь мы имеем три строки, каждая из которых содержит один из трех слоёв в документе:
Также, слои можно создавать с помощью комбинаций горячих клавиш.
Перемещение слоёв
Мы можем переместить слои выше и ниже относительно друг друга, просто перетаскивая их помощью зажатой левой клавиши мыши. Сейчас «Слой 2» находится выше «Слой 1», но я могу переместить его ниже «Слоя 1», нажав и удерживая левую клавишу мыши на строке со «Слой 2», потяну слой вниз до тех пор, пока горизонтальная черта между слоями не подсветится. Обратите внимание, подсвеченную черту я обвёл жёлтым, а неподсвеченная (в обычном состоянии) обведена зелёным:
Когда разделительная полоса подсветится, отпустите клавишу мыши, и слой займёт новую позицию:
Единственное, что не можем перемещать панели слоёв, это фоновый слой. Мы также не можем помещать другие слои ниже фонового слоя. Все остальные слои могут быть перемещены выше или ниже по мере необходимости.
Активный слой
Вы, возможно, заметили, что, когда в моем документе был только один фоновый слой, он был выделен фиолетовым (в версях ниже CS6 — синим) цветом в панелие слоёв. Потом, когда я добавил «Слой 1, выделенным стал именно он. А с данный момент «Слой 2» является выделенным. Когда слой выделен, это означает, что в настоящее время он является активным. Все действия, которые мы производим в документе, осуществляются на активном слое. Каждый раз, когда мы добавляем новый слой, Photoshop автоматически делает его активным, но мы можем изменить вручную то, какой слой является активным, просто кликнув по нужному. Здесь я сделаю «Слой 1» активный, нажав на него, и мы видим, что он выделился цветом. На всякий случай, на рисунке справа я привожу вид панели в версиях Photoshop CS5 и ниже:
Удаление слоя
Чтобы удалить слой, просто нажмите на него левой клавишей мыши и, удерживая клавишу нажатой, перетащите его вниз на значок Корзины в нижней правой части панели. Отпустите кнопку мыши, когда вы наведёте курсор на значок. На рисунке я удаляю «Слой 1»:
Есть и другой способ удаления отдельных слоёв. Выделите нужный слой и нажмите клавишу Delete на клавиатуре. Таким образом я удалю «Слой 2».
Теперь в документе остался только один слой, фоновый:
Копирование слоя
Чтобы скопировать слой, щелкните на нем и, удерживая клавишу мыши нажатой, перетащите его вниз на значок «Создать новый слой». На рисунке я делаю копию фоновый слоя:
Когда вы наведёте курсор на значок и затем отпустите кнопку мыши, копия слоя появится над оригиналом. В моем случае, Photoshop сделал копию моего фонового слоя и назвал его «Фон копия» (Background copy). Обратите внимание на то, что после данных действий этот новый слой стал активным:
Сейчас я применю пару фильтров размытия в при активном «Фон копия», просто для того, чтобы изменить вид изображения. Вот как стало выглядеть изображение в моём рабочем документе после применения фильтров:
Можно подумать, что я размыл все изображение, но если мы посмотрим на Панель слоёв, то увидим, что это не так. Так как, когда я применял фильтры размытия, был активным слой «Фон копия», то изменения коснулись только этого слоя. Мы видим, что размытое изображение размыто только на слое «Фон копия», а «Фон» затронут не был:
Иконка видимости слоя
Если я хочу снова в документе увидеть оригинальную фотографию, я могу просто отключить слой с размытием, нажав на значок видимости слоя. Когда в окне отображается иконка глаза, это означает, что слой в документе является видимым. Если нажать на иконку, то она скроется, а вместе с ней скроется и слой, вместо иконки будет пустой квадрат. Для включения слоя достаточно кликнуть по этому пустому квадрату:
Переименование слоя
Как мы уже видели, Photoshop при создании или копировании автоматически именует слои, но имена он дает им довольно общие и ничего не значащие, такие, как «Слой 1» и «Фон копия», такие имена не могут быть полезны для пользователя. Когда у нас есть всего несколько слоёв в документе, названия не очень важны, но, когда мы работаем с 10-ю, 20-ю, сотней и более слоёв, гораздо проще, чтобы слои имели осмысленные имена.
К счастью, Photoshop, позволяет легко переименовать слой. Просто дважды щелкните непосредственно на имени слоя в палитре, затем введите новое имя. Я изменю имя «Фон копия» на «Blur». Когда вы закончите вводить имя, щёлкните мышкой в любом месте палитры или нажмите клавишу клавиатуры Enter, чтобы принять изменённое имя:
О добавлении масок, корректирующих слоёв и т.п. мы поговорим во второй части этого материала.
базовых слоев Photoshop | Уроки Adobe Photoshop
Узнайте, как использовать слои на панели «Слои», изменять размер содержимого слоя, добавлять изображения в многослойный файл и работать с фоновым слоем в Adobe Photoshop.
Узнайте, что такое слои и почему они так полезны.
Слои — это строительные блоки любого изображения в Photoshop. Итак, важно понимать, что такое слои и зачем их использовать — мы рассмотрим это в этом видео.Если вы следуете инструкциям, откройте это многослойное изображение из загружаемых файлов практики для этого руководства. Вы можете представить слои как отдельные плоские пинты стекла, уложенные друг на друга. Каждый слой содержит отдельные фрагменты контента. Чтобы получить представление о том, как создаются слои, давайте взглянем на эту панель «Слои». Я закрыл остальные панели, чтобы мы могли сосредоточиться на панели «Слои». Но вы можете пропустить это. Кстати: если ваша панель «Слои» не отображается, перейдите в меню «Окно» и выберите оттуда «Слои».Панель «Слои» — это то место, куда вы переходите, чтобы выбирать и работать со слоями. На этом изображении 4 слоя, каждый с отдельным содержимым. Если вы щелкните значок глаза слева от слоя, вы можете включить или выключить видимость этого слоя. Итак, я собираюсь отключить видимость слоя портного. И следите за изображением, чтобы увидеть, что находится на этом слое. Я сделаю то же самое для слоя ткани и слоя с узором. Вы можете видеть, что нижний слой, фоновый слой, заполнен белым, потому что это изображение начинается с нового пустого изображения с предустановкой на белом фоне.Давайте снова включим все остальные слои, щелкнув пустое поле слева от каждого слоя, чтобы снова добавить значок глаза. Теперь давайте взглянем только на один слой, слой портного. Быстрый способ отключить все слои, кроме слоя портного, — удерживать клавишу Option на Mac или клавишу ALT на ПК и щелкнуть значок глаза слева от слоя портного. В окне документа вы можете увидеть, что этот слой содержит только одну маленькую фотографию, окруженную серо-белым узором в виде шахматной доски.Этот шаблон представляет собой прозрачные пиксели, которые позволяют нам видеть сквозь соответствующую часть этого слоя содержимое нижележащих слоев. Итак, давайте снова включим это содержимое, вернувшись на панель «Слои», снова удерживая клавишу Option на Mac или клавишу ALT на ПК и щелкнув значок глаза слева от слоя портного. И все остальные слои и их значки с глазами снова появятся в поле зрения. Итак, еще раз: вы можете думать о слоях как о стопке пинт стекла, каждый со своим собственным изображением и в некоторых случаях прозрачными областями, которые позволяют вам видеть слои ниже.Самым большим преимуществом размещения элементов на отдельных слоях, подобных этому, является то, что вы сможете редактировать части изображения независимо, не затрагивая остальную часть изображения. Следуйте этому примеру, чтобы понять, что я имею в виду. Допустим, вы хотели отредактировать или переместить только маленькую фотографию разрезаемой ткани. Для этого вам нужно выбрать слой, содержащий эту фотографию. Перейдите на панель «Слои» и щелкните слой ткани справа от имени слоя. Теперь, когда слой ткани выбран, любое редактирование, которое вы делаете, повлияет только на этот слой.Например, перейдите на панель «Инструменты» и выберите инструмент «Перемещение», затем щелкните фотографию ткани и перетащите ее — и перемещается только эта фотография, потому что выбран только этот слой. Это относится и к другим видам правок. Например, если вы нарисовали изображение или применили фильтр, как вы сделаете позже в этой серии руководств, эти изменения повлияют только на выбранный слой ткани, а не на остальную часть изображения. Между прочим: есть некоторые действия по редактированию, такие как перемещение слоев, которые вы можете делать более чем с одним слоем за раз.И для этого вам нужно выбрать более одного слоя. На панели Layers у нас уже выделен слой ткани. Если нет, щелкните этот слой. Чтобы также выбрать слой портного, удерживайте нажатой клавишу Command на Mac или клавишу Ctrl на ПК и щелкните слой портного. Выбрав оба слоя, вы можете щелкнуть и перетащить любую из этих фотографий, и они переместятся вместе. А теперь бонусный совет: с выбранным инструментом «Перемещение» взгляните на его панель параметров. И вы увидите эту опцию, Auto-Select: Layer отмечен.Если этот параметр отмечен, щелчок в любом месте изображения автоматически выберет верхний слой в этом месте, который содержит контент. Например, посмотрите на панель «Слои», когда я щелкну здесь по фотографии узора, и вы увидите, что слой узора был автоматически выбран для вас на панели «Слои». Иногда это действительно полезно, но иногда это может привести к непреднамеренному выбору слоя, который вы не хотели. Чтобы избежать этого, вы можете снять флажок «Автовыбор: слой» на панели параметров инструмента «Перемещение» и вместо этого выбирать слои вручную, щелкая по ним на панели «Слои», как мы это делали в этом руководстве.Итак, резюмируем: возможность работать с выбранными фрагментами контента независимо — это самое большое преимущество использования слоев. О слоях можно узнать гораздо больше, так что следите за обновлениями до конца этого урока.
Что вы узнали: для просмотра и выбора слоев на панели «Слои»
- Слои содержат изображения, текст или объекты, составляющие многоуровневый файл. Они позволяют перемещать, редактировать и работать с содержимым на одном слое, не затрагивая содержимое других слоев. Слои
- расположены в виде стопки на панели «Слои » , которая обычно расположена в правом нижнем углу рабочей области. Если панель «Слои» не отображается, выберите «Окно »> «Слои».
- На панели «Слои» щелкните значок глаза слева от слоя, чтобы скрыть его содержимое. Щелкните еще раз в том же месте, чтобы просмотреть содержимое. Это полезный способ напомнить себе, что находится на определенном слое.
- Слой необходимо выбрать, чтобы внести в него изменения.На панели «Слои » щелкните один раз справа от имени слоя, чтобы выбрать этот слой. Чтобы добавить больше слоев к вашему выбору, удерживайте Control (Windows) или Command (macOS) при щелчке по другим слоям.
Измените порядок слоев, создайте новый слой, измените непрозрачность слоя и удалите слой.
Давайте посмотрим на функции, которые вы будете использовать чаще всего при работе со слоями на панели «Слои».Вы можете следовать этому изображению из файлов практики для этого урока или с собственным многослойным изображением. Справа на панели «Слои» порядок, в котором слои располагаются сверху вниз, определяет расположение содержимого на изображении спереди и сзади. Например, на этом изображении слой портного находится над слоем рисунка на панели «Слои». Итак, на изображении фотография портного с мужчиной в красной шляпе находится поверх фотографии шаблона, где эти две фотографии перекрываются.А что, если вы хотите, чтобы фотография портного находилась позади фотографии выкройки на изображении? В этом случае перейдите на панель «Слои» и выберите фотографию портного, щелкнув по ней. Затем щелкните, удерживайте и перетащите слой портного под слой с узором. Теперь это может быть сложно. Вам нужно подождать, пока вы не увидите двойную линию под слоем узора, а затем убрать палец с мыши или трекпада. И это перемещает слой портного под слой с узором на панели слоев. И посмотрите, что получилось на картинке: за фото выкройки фото портного.Еще одна вещь, о которой вы, вероятно, задаетесь вопросом, — это как создать новый слой. Допустим, мне нужен новый пустой слой, на который я мог бы добавить пиксели, возможно, нарисовав кистью. Сначала подумайте, где вы хотите добавить слой в порядке наложения слоев, и выберите слой чуть ниже этого. В этом примере я хотел бы добавить новый слой над слоем с узором, потому что я хочу рисовать поверх этого узора. Итак, я перейду на панель Layers и выберу слой с узором. А затем я создам свой новый слой, перейдя в нижнюю часть панели «Слои» и щелкнув этот значок с поднятым углом страницы.Это создает новый слой над слоем с узором. Добавление слоя таким образом создает слой на основе пикселей, на котором вы можете делать такие вещи, как добавление цвета. Если вы используете другой инструмент, например инструмент «Текст» или инструмент «Фигура», или если вы используете команду «Поместить внедренное» для добавления новой фотографии или другого изображения в композицию — все это мы сделаем позже в этой серии руководств — Photoshop автоматически создаст для вас новый слой. Так что не удивляйтесь, если вы увидите дополнительные слои на панели «Слои» при использовании любой из этих функций.Когда вы действительно создаете новый слой, рекомендуется дать ему имя, которое будет иметь для вас значение, чтобы его было легче найти позже. Чтобы переименовать любой слой, дважды щелкните правой кнопкой мыши имя слоя и напечатайте поверх него, чтобы ввести свое имя. Я набираю «рисовать». А затем нажмите Enter или Return на клавиатуре. Теперь давайте применим этот новый слой, добавив к нему немного цвета. Я перейду к панели Swatches. Если панель «Образцы» не открыта, откройте ее из меню «Окно» в верхней части экрана. На панели Swatches я собираюсь щелкнуть цвет.Вы можете использовать любой понравившийся цвет. А затем я перейду на панель «Инструменты», где выберу инструмент «Кисть». Я перехожу на панель параметров инструмента «Кисть» и нажимаю на «Палитру кистей», где у меня есть ползунок размера, который я могу перетащить вправо, чтобы изменить размер этой кисти. Затем я перехожу к изображению и начинаю рисовать, и инструмент выбора кистей закрывается, когда я рисую узор. Поскольку краска находится на отдельном слое на панели «Слои», у вас есть много возможностей для редактирования этого образца краски, не затрагивая остальную часть изображения.В качестве всего лишь одного примера вы можете изменить непрозрачность слоя краски. Выбрав слой с краской, я поднимусь к верхней части панели «Слои» и щелкну стрелку справа от «Непрозрачности». Затем перетащу ползунок «Непрозрачность» влево. Следите за образцом краски, пока я это делаю, и вы увидите, что он становится все менее и менее непрозрачным или более прозрачным. Я отключу ползунок «Непрозрачность» в пустой области, чтобы закрыть этот ползунок. Это простой способ смешать содержимое двух слоев вместе. Наконец: что, если вы решите, что вам вообще не нужно содержимое нового слоя? Вы можете удалить этот слой или любой слой, выбрав его, а затем нажав клавишу Delete на клавиатуре Mac или клавишу Backspace на клавиатуре Windows.И не волнуйтесь: вы можете отменить это, нажав Command + Z на Mac или Ctrl + Z на клавиатуре Windows. И вот бонусный совет: есть еще больше команд, связанных со слоями, расположенных в меню панели, к которому вы можете получить доступ, щелкнув этот маленький значок меню в правом верхнем углу панели слоев. Итак, если вы когда-нибудь захотите сделать что-нибудь еще со своими слоями — например, возможно, скопировать слой — загляните в это меню. Вот как можно использовать некоторые из наиболее распространенных функций слоев: изменение порядка наложения слоев, создание нового слоя на основе пикселей, изменение непрозрачности слоя и удаление слоя.
Что вы узнали: Работа со слоями на панели «Слои»
- Перетащите слой вверх или вниз на панели «Слои», чтобы изменить порядок расположения объектов на изображении.
- Щелкните значок Create a New Layer внизу панели слоев, чтобы создать новый слой. Этот слой прозрачен, пока к нему что-нибудь не добавят.
- Чтобы назвать слой, дважды щелкните имя текущего слоя.Введите новое имя для слоя. Нажмите Enter (Windows) или Return (macOS).
- Чтобы изменить непрозрачность слоя, выберите слой на панели «Слои» и перетащите ползунок «Непрозрачность», расположенный в верхней части панели «Слои», чтобы сделать слой более или менее прозрачным.
- Чтобы удалить слой, выберите его на панели «Слои» и нажмите Backspace (Windows) или Delete (macOS).
Изменить размер содержимого выбранных слоев.
Когда вы создаете многослойный дизайн, вам может потребоваться изменить размер содержимого слоя вместо изменения размера всего изображения. Для этого вы воспользуетесь командой Transform. Если вы следуете инструкциям, вы можете использовать это изображение из файлов практики для этого урока или вы можете использовать свое собственное многослойное изображение. Допустим, мы хотим уменьшить это фото швейных инструментов. Первый шаг — перейти на панель «Слои» и выбрать слой, содержащий эту фотографию, то есть слой с фотографиями инструментов.Я нажимаю на этот слой, чтобы выбрать его. Затем перейдите в меню «Правка» и выберите «Свободное преобразование». Это помещает эту границу вокруг всего содержимого выбранного слоя. Итак, если бы на одном слое было больше иллюстраций, все они были бы заключены в эту границу, и все они были бы изменены вместе. Обычно вы не хотите искажать изображение при изменении его размера. Чтобы этого избежать, удерживайте нажатой клавишу Shift, чтобы ограничить пропорции при щелчке по любому краю или любому углу, и перетащите, чтобы уменьшить эту фотографию, или растяните, чтобы сделать ее больше.Между прочим, можно уменьшить размер слоя, но в большинстве случаев лучше не делать контент на основе пикселей, например фотографию, намного больше оригинала, иначе он может выглядеть размытым. Последний шаг — принять изменение, внесенное с помощью команды «Преобразовать». Один из способов сделать это — подойти к панели параметров и щелкнуть большую галочку, которая появляется там всякий раз, когда вы используете Free Transform. Вот и все. Еще вы можете изменить размер содержимого более чем одного слоя за раз.Это поможет сэкономить время и поможет изменить размер нескольких изображений на одинаковую величину. Итак, предположим, что мы хотим одновременно уменьшить фото швейных инструментов и фотографию портного. Они расположены на 2 разных уровнях. Итак, нам нужно перейти на панель «Слои» и убедиться, что оба этих слоя выбраны. Слой с фотографиями инструментов уже выбран. Если у вас нет, просто нажмите на этот слой. Чтобы добавить слой с фотографией портного к выделению, удерживайте нажатой клавишу Command на Mac или клавишу Ctrl в Windows и щелкните слой с фотографией портного.Затем, как и раньше, перейдите в меню «Правка» и выберите «Свободное преобразование». Удерживая нажатой клавишу Shift, щелкните любой край или любой угол границы, окружающей оба изображения на обоих выбранных слоях. Перетащите внутрь, чтобы уменьшить размер обеих фотографий одновременно. И когда вы закончите, перейдите на панель параметров и нажмите большую галочку, чтобы принять это изменение. Вот как изменить размер слоев с помощью Free Transform. Пожалуйста, не путайте эту технику с изменением размера всего изображения, которое выполняется с помощью команды «Размер изображения» в меню «Изображение», как вы узнали в другом руководстве из этой серии.
Что вы узнали: изменение размера слоев
- На панели «Слои » выберите один или несколько слоев, содержащих изображения или объекты, размер которых нужно изменить.
- Выберите Edit> Free Transform . Рамка преобразования появляется вокруг всего содержимого выбранных слоев. Удерживайте нажатой клавишу Shift, чтобы не искажать содержимое, и перетаскивайте углы или края до нужного размера.Перетащите курсор внутрь границы преобразования, чтобы переместить содержимое вокруг изображения. Перетащите за пределы границы преобразования, чтобы повернуть содержимое.
- Щелкните галочку на панели параметров или нажмите Enter (Windows) или Return (macOS), чтобы подтвердить изменение.
Добавьте больше изображений в дизайн, каждое изображение на отдельном слое.
Из этого видео вы узнаете, как добавить несколько изображений в композицию, которую вы создаете в Photoshop.Как и многие другие вещи в Photoshop, это можно сделать несколькими способами. Мы собираемся использовать метод Place Embedded, который автоматически создает новый слой для каждого добавленного изображения, что дает вам гибкость в изменении размера и положения каждого добавленного изображения по своему усмотрению. Если вы следуете инструкциям, начните с открытия этого изображения из файлов практики для этого урока. Вы можете пока оставить закрытым другой файл практики с таким же названием. Когда мы используем команду «Поместить внедренное», чтобы добавить еще одно изображение в эту композицию, Photoshop автоматически создаст новый слой для добавленного изображения над любым слоем, выбранным в данный момент.Итак, первый шаг — перейти на панель «Слои» и выбрать слой, над которым вы хотите создать новый слой. Я собираюсь выбрать фоновый слой. Затем перейдите в меню «Файл» и выберите «Поместить встроенный …». Откроется Finder или проводник, где вы перейдете к файлу, который хотите добавить. Если вы используете загружаемые файлы тренировок, перейдите к файлам тренировок на вашем компьютере и выберите этот файл. Затем нажмите кнопку «Поместить» в правом нижнем углу. Добавленная фотография появится на открытом изображении в окне документа.Эта фотография оказывается больше открытого изображения, но вам не о чем беспокоиться. Photoshop автоматически уменьшает добавленную фотографию, чтобы она соответствовала исходному изображению. Перед тем, как завершить размещение, вы уменьшите масштаб фотографии и поместите ее в нужное место в композиции. Чтобы пропорционально уменьшить масштаб фотографии, не искажая ее, удерживайте клавишу Shift при перетаскивании из любого угла внутрь. Если вы хотите, чтобы добавленное фото было примерно того же размера, что и одна из других небольших фотографий в этой композиции, используйте одну из этих фотографий в качестве ориентира, чтобы помочь вам определить размер этой.Я уберу палец с мыши или трекпада и отпущу клавишу Shift. Я удерживаю клавишу Shift и перехожу к этому другому углу и перетаскиваю туда, чтобы получить добавленную фотографию примерно того же размера, что и эта другая маленькая фотография. Затем вы хотите разместить добавленную фотографию в нужном месте композиции. Для этого щелкните внутри границы и перетащите. Эти розовые направляющие могут появиться — они называются умными направляющими — чтобы помочь вам выровнять добавленную фотографию с другими элементами в композиции.Когда вас устраивают размер и размещение добавленной фотографии, завершите размещение, поднявшись на панель параметров и нажав там большую галочку. Вот и все. Если позже вы решите, что хотите переместить добавленную фотографию, вы можете сделать это, просто выбрав соответствующий слой, получив инструмент «Перемещение» на панели «Инструменты» и перетащив добавленную фотографию в другое место в композиции. Или скажем, вы хотите изменить размер добавленной фотографии. Вы тоже можете это сделать. И для этого вы воспользуетесь командой Free Transform, о которой мы узнали в предыдущем видео в этом руководстве.Итак, скажем, я хотел, чтобы это среднее изображение было другого размера, я бы убедился, что его слой выбран на панели «Слои», я бы поднялся в меню «Правка» и выбрал «Свободное преобразование», удерживая клавишу Shift, чтобы ограничить пропорции. и перетащите из любого угла, чтобы изменить размер этой фотографии. Затем нажмите галочку на панели параметров, чтобы подтвердить это изменение. При использовании команды «Поместить внедренное» следует помнить об одном. И это то, что есть некоторые изменения, которые вы не можете сделать непосредственно в получившемся смарт-объекте, который создает эта команда.Теперь есть много чего узнать об интеллектуальных объектах, но пока давайте просто поговорим о том, что делать, если вы столкнетесь с такой ситуацией. Допустим, я хотел раскрасить добавленную мной фотографию. Я выберу его слой на панели «Слои», перейду на панель «Инструменты» и выберу инструмент «Кисть». Когда я перехожу к изображению и щелкаю, чтобы рисовать, я получаю сообщение о том, что «Этот объект необходимо растрировать, прежде чем продолжить». Это означает, что если я нажму «ОК», я конвертирую добавленный слой с фотографией в обычный пиксельный слой.И это нормально, поэтому я нажимаю ОК. И это простое решение, которое позволит мне рисовать на добавленной мной фотографии. Итак, теперь, когда вы знаете, как добавлять изображения в композицию, получайте удовольствие, создавая свой собственный уникальный дизайн из нескольких изображений в Photoshop.
Что вы узнали: как добавлять изображения в дизайн
- Выберите File> Place Embedded , перейдите к файлу изображения в проводнике (Windows) или Finder (macOS) и нажмите «Поместить».
- Удерживайте нажатой клавишу Shift, чтобы не искажать изображение, и перетащите углы границы изображения, чтобы изменить размер добавленного изображения.
- Перетащите курсор внутрь границы, чтобы расположить добавленное изображение в нужном месте.
- Щелкните флажок на панели параметров, чтобы завершить размещение. Это автоматически создает новый слой, содержащий добавленное изображение.
Узнайте, как работает специальный фоновый слой.
Многие файлы имеют специальный фоновый слой.Давайте посмотрим, что такое фоновый слой и как с ним работать. Если вы следуете инструкциям, используйте этот файл из файлов практики для этого руководства. Давайте посмотрим на панель «Слои», где в нижней части этого стека слоев находится слой с надписью «Фон» с заглавной буквой B и символом замка. Вот как распознать специальный фоновый слой. Содержимое этого фонового слоя — большая фотография на заднем плане изображения в окне документа. Такой фоновый слой имеет особые свойства, отличные от обычного слоя.Например, вы не можете изменить порядок наложения фонового слоя на панели «Слои». Попробуйте переместить его вверх в стопке слоев, выбрав фоновый слой и перетащив его вверх. И вы просто не можете положить его поверх этих других слоев. Вместо этого вы получаете этот символ «ни в коем случае». А когда вы убираете палец с мыши или трекпада, фоновый слой возвращается в нижнюю часть стека слоев. Точно так же вы не можете перетащить другой слой под фоновым слоем на панели «Слои».Попробуйте выбрать другой слой, а затем перетащите его под фоновый слой, и вы получите тот же символ «ни в коем случае». Фоновый слой просто должен находиться внизу стека слоев, а его содержимое должно быть позади изображения, позади других элементов изображения. Вернемся к панели «Слои» и снова выберите фоновый слой, чтобы увидеть что-то еще, чего вы не можете сделать с фоновым слоем. И это чтобы переместить его с помощью инструмента «Перемещение». Я перейду и выберу инструмент «Перемещение» на панели «Инструменты».Я нажимаю на эту большую фоновую фотографию и пытаюсь переместить, но получаю сообщение о том, что инструмент «Перемещение» не может переместить этот слой, потому что слой заблокирован. Я нажму ОК, чтобы отклонить это. Есть еще пара вещей, которые нельзя сделать с фоновым слоем. Например, вы не можете изменять непрозрачность слоя и не можете иметь прозрачные пиксели на фоновом слое. Итак, что, если вы хотите сделать что-либо из этого со специальным фоновым слоем? В этом случае вам нужно преобразовать фоновый слой в обычный слой.И это так просто, как один клик. Просто спуститесь к фоновому слою и нажмите на символ замка, и он исчезнет, и этот слой станет обычным слоем под названием Layer 0. И теперь, поскольку это обычный слой, я мог бы делать все, что я только что упомянул, что вы можете » Точно с фоновым слоем. Это всего лишь один пример, я могу переместить этот слой с помощью инструмента «Перемещение». У меня все еще выбран инструмент «Перемещение», я перехожу к изображению и перетаскиваю его вправо, при этом перемещается слой 0, и за ним открывается прозрачность, потому что это самый нижний слой в стеке слоев.А что, если вы действительно хотите иметь специальный фоновый слой, а у вас его нет в вашем файле. Что ж, вы можете превратить любой слой в специальный фоновый слой, перейдя в меню «Слой» и выбрав «Новый», «Фон из слоя». В данном случае я действительно хочу создать новый слой и сделать его фоновым. Итак, я спущусь к нижней части панели «Слои» и нажму кнопку «Создать новый слой». Это создает новый слой 1, который я перетащу в конец стопки слоев. Слой 1 в настоящее время пуст.Я залью его белым. Для этого я поднимусь в меню «Правка» и выберу «Заливка» … В открывшемся диалоговом окне «Заливка» я изменю первое раскрывающееся меню на «Белый». И я нажимаю ОК. И теперь у нас есть белый слой внизу стопки слоев. Чтобы превратить его в специальный фоновый слой, я перейду в меню «Слой» и выберу «Новый», «Фон из слоя». И теперь этот слой заблокирован, я не могу его перемещать или делать другие вещи, о которых я упоминал. И это обеспечивает стабильную основу для этой композиции.Итак, фоновые слои заслуживают упоминания, потому что вы столкнетесь с одним из них раньше, чем позже. И теперь вы знаете, что такое фоновый слой, каковы его ограничения и как с ним работать.
Что вы узнали: преобразование фонового слоя в обычный
- Поскольку слой Background заблокирован, его нельзя перемещать в окне Document или переставлять на панели Layers , и некоторые функции редактирования на нем не работают.
- Чтобы изменить слой Background на обычный слой, щелкните значок замка справа от имени слоя на панели Layers .
Экспорт документов, слоев и монтажных областей в Photoshop
В диалоговом окне «Экспорт как» можно установить следующие параметры:
Формат: выберите PNG, JPG, GIF или SVG.
Параметр, зависящий от формата: для PNG укажите, хотите ли вы экспортировать ресурсы с включенной прозрачностью (32-бит) или экспортировать изображения меньшего размера (8-бит). Для JPEG укажите желаемое качество изображения (0–100%). По умолчанию изображения в формате GIF прозрачны. При экспорте ресурсов PNG помните следующее:
- При выборе параметра «Прозрачность» создаются 32-битные ресурсы PNG
- При выборе файла меньшего размера создаются 8-битные ресурсы PNG
- Если оставить указанные выше параметры снятыми, создаются 24-битные ресурсы PNG.
Размер: укажите ширину и высоту ресурса изображения.По умолчанию ширина и высота заблокированы. При изменении ширины автоматически пропорционально изменяется высота. Если вы хотите указать границы холста экспортированного ресурса, см. Размер холста.
Масштаб: выберите размер экспортируемого изображения. Эта опция полезна для экспорта ресурсов с большим или меньшим разрешением. Изменение масштаба влияет на размер изображения.
Resample: Выберите метод повторной выборки. Передискретизация относится к изменению объема данных изображения при изменении либо размеров в пикселях, либо разрешения изображения, обычно при изменении размера изображения.
- Билинейный: добавляет пиксели путем усреднения значений цвета окружающих пикселей. Этот метод дает результаты среднего качества.
- Бикубический: более медленный, но более точный метод, основанный на исследовании значений окружающих пикселей. Используя сложные вычисления, Bicubic создает более плавные градации тонов, чем методы передискретизации Bilinear или Nearest Neighbor.
- Bicubic Smoother: подходит для увеличения изображений на основе бикубической интерполяции, но предназначен для получения более гладких результатов.
- Bicubic Sharper: подходит для уменьшения размера изображения на основе бикубической интерполяции при одновременном повышении резкости. Этот метод сохраняет детализацию изображения с повторной дискретизацией. Если Bicubic Sharper делает некоторые области изображения чрезмерно резкими, попробуйте использовать Bicubic Sharper.
- Bicubic Automatic: автоматически выбирает метод бикубической выборки, подходящий для изображения.
- Ближайший сосед: быстрый, но менее точный метод, который воспроизводит пиксели изображения. Этот метод предназначен для использования с иллюстрациями, содержащими несглаженные края.Он сохраняет твердые края и позволяет получить файл меньшего размера. Однако этот метод может создавать неровные эффекты, которые становятся очевидными при масштабировании изображения или выполнении нескольких манипуляций с выделенной областью.
- Сохранить детали: при изменении размера изображения этот метод уделяет первостепенное внимание сохранению деталей и резкости изображения.
Размер холста: если ваш актив должен занимать определенную ширину и высоту, укажите эти значения в качестве размера холста. Диалоговое окно «Экспорт как» обновляет предварительный просмотр, чтобы центрировать изображение в этих границах.Этот параметр полезен в нескольких сценариях, например в следующем:
- Вы экспортируете значки разного размера, но их необходимо центрировать в пределах прямоугольников 50×50 пикселей.
- Вы экспортируете изображения баннеров, размер которых меньше или больше необходимого.
Если изображение больше, чем размер холста, оно обрезается до значений ширины и высоты, установленных для холста. Вы можете нажать «Сброс», чтобы вернуть значения к значениям, установленным в «Размер изображения».
Метаданные: укажите, хотите ли вы встраивать метаданные — информацию об авторских правах и контактную информацию — в экспортированные ресурсы.
Цветовое пространство: укажите следующее:
- Хотите ли вы преобразовать экспортированный ресурс в цветовое пространство sRGB. Этот вариант выбран по умолчанию.
- Хотите ли вы встроить цветовой профиль в экспортированный актив.
Работа со слоями в Photoshop на iPad
Что вы узнали: изменение порядка наложения слоев, добавление фотографии из Camera Roll на новый слой, преобразование слоя, применение режима наложения слоев, выбор нескольких слоев, группировка слоев
Виды слоев
Работа в компактном представлении слоев для максимального увеличения рабочего пространства; переключитесь в режим «Подробные слои», если вам нужна дополнительная информация о ваших слоях. Используйте значки в верхней части панели задач для переключения между представлениями слоев.
Порядок наложения слоев
- Коснитесь слоя, чтобы выбрать его.
- Перетащите слой вверх или вниз в стеке слоев, чтобы изменить расположение содержимого изображения с лицевой стороны на обратную.
Добавьте фотографию из альбома «Фотопленка»
- Коснитесь инструмента «Поместить изображение» на панели инструментов, выберите «Фотопленка» и перейдите к фотографии в «Фотопленке». Фотография откроется в режиме трансформации.
- Перетащите маркеры на синюю границу преобразования, чтобы масштабировать или изменить форму помещенного изображения.Нажмите внутри границы и перетащите, чтобы переместить размещенное изображение.
- Нажмите «Готово», чтобы выйти из режима преобразования.
Применить режим наложения слоя
- Нажмите значок «Свойства слоя» на панели задач, чтобы открыть панель «Свойства слоя» с элементами управления, которые влияют на выбранный слой.
- На панели «Свойства слоя» коснитесь меню «Режим наложения» и выберите режим наложения, чтобы смешать активный слой со слоями ниже.
Выбрать несколько слоев
Есть несколько причин для выбора нескольких слоев.Вы можете перемещать или преобразовывать разные слои вместе. Или вы можете сгруппировать слои, чтобы организовать их.
- Коснитесь одного слоя на панели «Слои», чтобы выбрать его.
- На панели задач нажмите значок с тремя точками и выберите «Начать режим множественного выбора».
- Установите флажок на других слоях, чтобы добавить их к выбранному слою.
Совет: Кроме того, вы можете использовать Touch Shortcut для выбора нескольких слоев. Коснитесь одного слоя на панели «Слои», чтобы выбрать его.Затем нажмите и удерживайте Touch Shortcut, касаясь других слоев, чтобы добавить их к выбранному слою.
Групповые слои
- Выбрав несколько слоев, коснитесь значка папки на панели задач, чтобы создать группу слоев на панели «Слои».
- Чтобы просмотреть слои в группе, дважды коснитесь миниатюры группы в представлении «Компактные слои» или коснитесь треугольника слева от группы в представлении «Подробные слои».
Узнайте, как использовать слои в ваших проектах
Если вы только начали использовать Photoshop для дизайна или фотографии, в какой-то момент вы захотите использовать слои. Слои являются самой основой Photoshop, предоставляя полный спектр возможностей приложения для создания файлов, дизайнов или изображений, которые вы можете легко обновить или изменить.
Следующие основные атрибуты помогут вам пройти уровень новичка. У слоев есть гораздо более сложные функции, но знание этих основных элементов упростит задачу в будущем.
Основы
Отображение окна слоевОткрыв изображение в Photoshop, выберите «Окно »> «Слои », чтобы открыть окно «Слои». Он отображает слои изображения и содержит множество инструментов, которые вам понадобятся при работе с ними.
Фоновый слойФоновый слой — это основа нового изображения. Он заблокирован, что означает, что вы не можете изменять, перемещать или изменять порядок с другими слоями, пока не разблокируете его.Если вы решите разблокировать его, он станет стандартным слоем, который включает все следующие функции редактирования.
Фоновый слой автоматически блокируется. Вам придется разблокировать его, чтобы внести изменения.Чтобы сделать фоновый слой обычным слоем, щелкните значок замка слоя в окне слоя. Или вы можете дважды щелкнуть слой, чтобы открыть дополнительные параметры. Это создаст такое же диалоговое окно, как создание нового слоя, где вы можете предварительно установить Opacity и назначить Blend Mode .
Двойной щелчок по фоновому слою открывает то же диалоговое окно, что и создание нового.Слои блокировки и разблокировки
Очень важной функцией слоев является возможность Lock и Unlock их. Это дает вам больше контроля, помогая избежать случайного подталкивания или изменения. Как и в случае с фоновым слоем, разблокировать слой так же просто, как щелкнуть значок замка в окне «Слои».
Щелчок по значкам блокировки на ваших слоях быстро их разблокирует.Выше красным обведены простые переключатели блокировки / разблокировки. Если вы хотите заблокировать несколько слоев, удерживайте Option и щелкните, чтобы выбрать каждый слой, или удерживайте Shift и щелкните, чтобы выбрать слои в последовательности порядка.
Затем щелкните значок Lock All в разделе Lock: окна «Слои». На каждом слое теперь будет отображаться значок замка, и чтобы разблокировать эти слои, просто щелкните его. Вы можете разблокировать несколько слоев одновременно, выбрав их и нажав значок «Заблокировать все» в разделе «Заблокировать:».
Слой имени сПрисвоение имен слоям помогает вам и всем остальным понять, что происходит в данном файле. Даже если вы работаете в одиночку (не всегда), возьмите за привычку давать названия слоям. Чтобы назвать слой, дважды щелкните имя в окне «Слои» и введите текст.
Добавить новые слоиЧтобы добавить новый пустой слой, щелкните значок New Layer внизу палитры слоев или выберите Layer> New> Layer и нажмите OK .В любом случае новый слой появится над текущим выбранным слоем в палитре «Слои».
Копировать слои
Есть несколько причин для копирования слоя. Для усиления или насыщения слоя вы можете сделать копию и наложить ее на себя, а затем использовать режим наложения Multiply . Чтобы опробовать Эффект перед тем, как приступить к нему, сделайте копию и поэкспериментируйте с ним. Если вам не нравятся результаты, просто удалите копию.
Варианты создания копии слоя:
- Перетащите слой на значок New Layer в нижней части палитры слоев
- Щелкните правой кнопкой мыши слой, выберите Duplicate Layer и нажмите OK
- Удерживая клавишу Option , перетащите слоя в окне «Слои» в нужное вам место в порядке стека.
Удалить слой
Чтобы удалить слой, используйте одну из следующих опций:
- Перетащите его на значок корзины в нижней части окна.
- Щелкните слой правой кнопкой мыши и выберите Удалить слой .
- Выберите слой и нажмите Delete на клавиатуре.
Напоминание: удаление является окончательным, если вы не можете Отменить, но это создает проблемы при использовании сложных процессов с большим количеством шагов. Удаляйте контент только тогда, когда вы в этом уверены.
Переместить слоиПеремещение слоев — одна из причин, по которой мы используем их в первую очередь — изменение порядка размещения объектов на разной глубине в визуальном пространстве или использование порядка с прозрачностью для создания самой глубины. Вы можете перемещать слои, перетаскивая их в окне «Слои» в другое место в указанном порядке. Просто имейте в виду, что вы не увидите содержимое слоя, который находится под полноэкранным слоем.
Объединение слоев
Как сгруппировать слои
Grouping Layers помещает их в папку, которой затем можно управлять как группой.Переместите его в порядке слоев и используйте маску для всей группы. Это очень полезно, когда вы имеете дело с большим количеством частей, которые вы хотите сохранить вместе.
Группировка слоев упрощает работу со сложными проектами.Чтобы сгруппировать 2 или более слоев, выберите их в окне «Слои» и нажмите Command + G на клавиатуре или щелкните меню гамбургера в окне «Слои» и выберите Новая группа из слоев . Вы можете использовать этот метод, чтобы создать новую группу с нуля, а затем заполнить ее позже.Затем просто назовите его так же, как вы называете слой, дважды щелкнув имя в окне «Слои».
Назовите группы, чтобы они были организованы.Как объединить слои
Объединение слоев или их комбинирование полезно, когда вы хотите навсегда объединить два или более слоев. Когда вы объединяете слои, любые маски или атрибуты отдельных слоев становятся постоянными. Если вы хотите сохранить отдельные атрибуты одного слоя, используйте вместо этого «Группировать».
Есть несколько способов Объединить слои.Чтобы объединить один слой с другим, выберите его и щелкните Layer в главном меню, затем найдите раздел «Объединить» или щелкните гамбургер-меню в окне «Слои». Merge Down объединяет выбранный слой со слоем под ним в указанном порядке.
Чтобы объединить несколько слоев, выберите их, удерживая Option и щелкая те, которые вы хотите в окне «Слои». Слияние вниз в меню теперь меняется на Слияние слоев . При выборе этого параметра выбранные слои объединяются и размещаются там, где находится самый верхний выбранный слой в общем порядке.Таким образом, любой слой, который был между двумя слоями, которые вы хотите объединить, может располагаться выше или позади нового слоя, но не между ними.
При объединении слоев их отдельные атрибуты фиксируются в одном слое.Merge Visible , объединяющий слои с включенной видимостью, и Flatten Image , объединяющий все слои и удаляющие те, которые были отключены, являются двумя «ядерными» вариантами. Вы должны использовать их только тогда, когда уверены, что хотите потерять все свои отдельные слои.
Видимость слоя и порядок
Видимость слоевPhotoshop дает нам несколько способов изменить видимость слоя: изменить непрозрачность и заливку, а также включить / выключить видимость.
Элемент управления «Непрозрачность» устанавливает, насколько слой отображается поверх слоя под ним. Если под слоем нет слоя, это изменит прозрачность. Вы можете нажать прямо на слово Непрозрачность и перетащить ползунок вперед и назад, чтобы увидеть эффект на вашем изображении.Или вы можете выбрать процент в поле рядом с ним. (Подробнее о различиях между прозрачностью и заливкой см. В этой статье.)
Чтобы переключить общую видимость слоя, независимо от настройки непрозрачности, щелкните значок глазного яблока для слоя слева от его имени. Глазное яблоко на слое = видно, и наоборот.
Порядок наложения слоевПорядок слоев в палитре «Слои» влияет на то, что вы видите на изображении. Содержимое любого слоя отображается поверх содержимого любого из слоев под ним в палитре «Слои».
Чтобы разместить цветы на переднем плане на изображении ниже, мы помещаем их на слой над фоном или базовый слой.
Любой слой, который вы разместите над другим, будет определять, какую часть оригинала вы можете видеть. Заполнение слояЗаполнение слоя цветом удобно, когда вы имеете дело с объектами, имеющими некоторую прозрачность, или когда вам просто нужен плоский фон. Чтобы заполнить слой, выберите пустой слой или создайте новый слой.
Чтобы выбрать цвет, щелкните образец цвета в нижней части окна Инструменты , чтобы открыть палитру цветов.Чтобы выбрать черный или белый, нажмите на клавиатуре D . Это поместит черный цвет на передний план, а белый на задний план.
Удерживайте Option и нажмите Delete , чтобы залить слой цветом переднего плана. Удерживая Command , нажмите Delete , чтобы залить слой цветом фона.
Сохранение файлов со слоямиХотя мы можем создавать изображение для использования в Интернете или в печати, мы хотим сохранить возможность редактирования наших слоев.После сохранения плоского изображения для использования в других средах, таких как .JPG или .PNG для сохранения прозрачности, сохраните многослойный файл как файл Photoshop или .PSD.
Таким образом, вы сохраните все атрибуты отдельных слоев: эффекты, прозрачность, режимы наложения, видимость и т. Д. Файл Photoshop — лучший тип для продолжения редактирования или внесения изменений в слои.
Всегда сохраняйте слои и атрибуты в виде файла .psd, прежде чем завершать работу над изображением.Этот пост был впервые опубликован в августе 2014 года. Мы обновили его, чтобы отразить изменения в программном обеспечении.
Ознакомьтесь с другими нашими статьями по основам Photoshop:
.Разлиновка страниц (Word, Excel, Photoshop) [Love Soft]
Разлиновка в Word
В сети можно найти много мастер-классов, как делать блокноты ручной работы, но мало где можно найти мастер-классы по разлиновке страниц для этих самых блокнотов. Найденные мастер-классы по «линии» были долгими и сложными для моего ленивого восприятия, по «клетке» я вообще ничего не нашла, кроме совета не использовать ее в блокнотах – лишний расход принтерной краски.
1) Открываем Microsoft Word, Разметка страницы — Параметры страницы — Колонки — Две
2) Выставляем параметры страницы. Поля — Настраиваемые поля. Верхнее и нижнее — 1,3 ; Левое и правое — 1,5 ; Ориентация — альбомная
3) Абзац — Междустрочный интервал — 1,5 4) Наводим курсор на самое начало страницы и, удерживая клавишу Shift, проводим линию с помощью клавиши «минус» ( — ). Проводим так пару строчек, не больше.
С помощью комбинаций Ctr+A — Ctr+C — Ctr +V заполняем страницу
5) Теперь самое важное – интервал между двумя страницами блокнота. Если у вас коптский переплет, то большой роли это расстояние не играет, но если переплет на кольцах или пружине или что-то-в-этом-роде, то вот те параметры, которые путем долгих подгонок удалось определить мне. Просто перетащите верхние бегунки на линейке на такое же расстояние.
Для бумаги в клеточку:
Вставка — Таблица. Создаем таблицу на 9х8 . Почему не 9х9? Так клеточки будут «квадратней»
Вставить столбцы слева. — повторять пока колонка не заполнится.
Выделяем нашу табличку Ctr+A, копируем Ctr+C, вставляем Ctr+V. Снова выделяем, копируем, вставляем… пока не заполним страничку до конца.
http://www.livemaster.ru/topic/659331-razlinovka-stranits-dlya-bloknota-v-liniyu
Разлиновка в Word (II)
Сделать одноколоночную страницу альбомной ориентации.
Вставить таблицу из 3 колонок. Делаем средний столбец поуже, крайние столбцы получаются по 12 см, сразу выставите высоту строку 1 см
Среднюю колонку — убрать границы. Добавить строки в нужном количестве.
выбираем цвет строк (выделите столбец, контекстное меню, границы и заливка)
Выбираем нужный цвет и заново «кликаем» по линеечкам, заменяя черные на цветные, сразу можно заменить толщину строк.
После вставки рисуночка, чтобы иметь возможность двигать его мышкой, нужно выбрать «Обтекание текстом» — «Перед текстом». После этого рисунок можно перетаскивать мышей в любое место странички, он будет располагаться поверх линий. А если выбрать «за текстом» и сделать рисунок бледнее — получится подложка. Так же можно применять для вставки рисунки с прозрачным фоном (расширение — .png)
Если нужно определенное количество строк разместить на листе, чтобы между ними были равные расстояния, делаем так. Добавляете сразу нужное количество строк в таблице не обращая внимание на расстояние между ними. Потом тянем за нижнюю границу таблицы вниз, и оставляем так. Выделяем все строки таблицы и нажимаем правой кнопкой «Выровнять высоту строк».
Расстановка дат и номеров страниц
Колонтитул — заголовочные данные (название произведения, части, главы, параграфа и т. п.), помещаемые над или под текстом на нескольких или на всех страницах издания.
Дважды щелкаем мышкой вверху страницы и видим как она «отделилась» от основной; 2) вставка – колонтитул (верхний или нижний по желанию)
Если нужны даты: выбираем дата и время в нужном формате или «экспресс блоки» — поле..
Разлиновка в Excel
http://www.livemaster.ru/topic/1323279-datirovannyj-ezhednevnik-razlinovka-v-microsoft-excel
Начну с того, что странички для блокнота/ежедневника я делаю не в Кореле, как многие мастера, а в Microsoft Excel. Это дает мне возможность быть уверенной, что разлиновка будет ровной, а странички симметричны. К тому же Microsoft Excel установлен на большинстве ПК.
Разметка страницы — Поля — Настраиваемые поля — Параметры страницы.
Страница: ориентация — альбомная, размер бумаги — А4.
Вкладка Поля: значения верхнее/нижнее — 0, галочки ставим на горизонтально/вертикально.
Жмем ОК и у нас появляются пунктирные границы на нашем поле.
Теперь нам нужно сделать наши листы ежедневника белыми и скрыть разлиновку Microsoft Excel. Для этого выделяем все ячейки, которые нам нужны и заливаем их белым цветом (Главная — цвет заливки).
теперь нам осталось только нанести даты нужным шрифтом с обоих сторон листа А4. У меня в примере дата изображена только слева, но так же ее наносят симметрично и с другой стороны путем объединения ячеек.
Здесь нужно сказать о том, что я предварительно на обычной бумаге карандашом нарисовала макет всех страничек/листов, чтобы понимать, где какая дата должна стоять и не ошибиться. Даты на одном листе идут не по порядку! Это очень важно, так как ежедневник в коптском переплете, и в нем листы складываются в тетради по 5-7 штук, которые потом сшиваются. К тому же печать идет двусторонняя, и в зависимости от принтера, вам нужно понимать, какой лист за каким идет.
Разлиновка. По сути разлиновка уже у нас присутствует, ее нужно только выделить так, как нам надо. Для начала выделяем строки, кликаем правую клавишу мыши и находим параметр Высота строки. Задаем нужное значение.
Затем снова выделяем строки, правая клавиша мыши — параметр Другие границы. В этом окошке мы можем назначить тип линий, их цвет и, собственно, сами границы.
Вот и все, далее разлиновав первый лист, путем копирования создаем и другие.
Минус подобного способа разлиновки я нашла только один — если на листах должны быть рисунки, то могут возникнуть проблемы с их размещением.
Разлиновка в Excel (II)
http://www.stranamam.ru/post/3696715/
Решила сделать себе телефонную книгу, не нашла нужных себе шаблонов и решила сделать шаблон сама
Создаем нужную таблицу в Экселе
Выделяем нужный фрагмент и сохраняем его в формате PDF
В Фотошопе открываем наш файл PDF
Изменяем размеры холста какие нам нужны
Теперь нам нужно подогнать таблицу под наш холст, нажимаем Редактирование — Свободное Трансформирование или просто Ctrl+T
Теперь «тянем» нашу таблицу в разных напрвлениях, подгоняя под холст, как нам это нужно
Остается дело за малым — оформить нашу таблицу как нам этого хочется, используя кисти, клипарты и т. д.
почему мы из Экселя не копируем таблицу сразу в Фотошоп, а потому что она копируется вместе с ячейками программы Эксель, что очень неудобно
Photoshop — линии
(непростой оригинальный способ, особенно с отзеркаливанием слоя — лучше см. следующий способ с клеточками)
Создаем новый документ и задаем параметры
Берем инструмент «Горизонтальный текст» и при помощи зажатой клавиши shift+_ проводим линию. Линии можно делать пунктирными, а также любой толщины.
Рисуем линию нужной нам длины и выделяем ее.
ctrl+c копируем линию и нажимаем enter. Далее нажимаем клавиши ctrl+v и вставляем. Повторяем операцию столько раз, сколько нужно, чтобы заполнить лист до конца.
У нас получился листик форматом А5. Для того, чтобы увеличить наш разлинованный лист до формата А4 мы проделаем следующее: заходим во вкладку Изображение – Размер холста. Ширину увеличиваем в два раза.
У нас получился лист формата А4, у которого наша разлинованная часть оказалась ровно посередине. При помощи инструмента «Перемещение» (горячая клавиша V) перетаскиваем получившиеся строчки к правому краю.
Далее переходим к слою с текстом и создаем дубликат.
перетаскиваем получившиеся строчки к левому краю. Затем все аккуратно ровняем.
Photoshop — клеточки
Рисование листа в клетку в Фотошопе
см. также более толковое видео Урок Adobe Photoshop CS6. Создание узорной заливки Клетка — YouTube — через заливку быстрее, чем через штамп
создание клетчатого листа, типа клеток ученической тетради, также по аналогии с этим можно делать и в полоску, и в косую линейку, и в кракозябы.
Открываем Фотошоп, жмём Ctrl+N (создать новый файл), задаём параметры: высота 12 пикс, ширина 12 пикс, фон документа — прозрачный.
Берём инструмент «карандаш», делаем толщину два пикселя, и рисуем данную фигуру. Чтобы параметры сетки были другие (более тонкая линия, другой р-р клетки), надо менять параметры рисунка, например, размер 5х5 пикс, а диаметр карандаша 1 пикс.
Должно получиться что-то вроде этого:
идём по вкладку Редактирование –> Определить узор (pattern), задаём узору какое-нибудь имя.
Открываем файл, на котором собираемся рисовать клетки, создаём новый слой, нажав комбинацию клавиш Ctrl+Shift+N
на палитре инструментов выбираем инструмент «узорный штамп»(или клавиша S), сверху в цветном квадратике выбираем свой узор и наносим его на слой.
Потом можно изменять цвет сетки, нажав Ctrl+U и двигая соответствующий ползун:
Также можно изменить непрозрачность клеток, изменив непрозрачность слоя в панели слоёв.
Photoshop — направляющие
tools/graphics/photoshop/grid.txt · Последние изменения: 2021/02/23 07:38 — kc
Как создать таблицу в Photoshop
Чтобы создать таблицу в Photoshop, мы воспользуемся некоторыми советами в Photoshop или создадим таблицу в Excel, а затем скопируем в Photoshop. Обычно в Photoshop нет сразу опций или инструментов для создания таблиц, которые вам нужно использовать в сочетании с множеством инструментов. Но реализация очень проста, не требует больших знаний в области редактирования. Кроме того, мы также можем использовать таблицы в Excel для вставки в Photoshop. В следующей статье вы узнаете о двух способах создания таблиц в Photoshop.
1. Нарисуйте таблицу в Photoshop
Шаг 1:
Прежде всего нам нужно создать белый фон, затем нажмите View> Show> Grid .
Шаг 2:
Затем в интерфейсе Photoshop отобразятся линии сетки. Теперь нам нужно создать горизонтальные и вертикальные линии для доски.
Сначала щелкните , инструмент Marquee Tool и выберите инструмент Single Row Marquee Tool , чтобы создать горизонтальную линию .Вы нажимаете Shift и щелкаете левой кнопкой мыши по ленивой дороге в интерфейсе.
Затем выберите инструмент Single Column Marquee Tool. От до создайте вертикальные линии для таблицы .
Шаг 3:
Щелкните Edit и затем выберите Fill , рядом с Contents выберите Color. Отобразите палитру, чтобы мы могли выбрать цветовую границу для палитры . Щелкните OK , чтобы продолжить.
После этого в режиме мы выбираем Нормальный и Непрозрачность выбираем 100% .
Шаг 4:
Продолжайте нажимать на Выберите , а затем выберите Отменить выбор . Затем мы увидим границы палитры с выбранным вами цветом. Наконец, перейдите к Show, чтобы удалить сетку .
В результате у нас есть таблица в Photoshop с правильными квадратами, показанными ниже.
2. Создайте таблицу Photoshop в Excel
.Шаг 1:
Мы открываем таблицу в Excel и добавляем ей цвет, чтобы она выделялась. Затем они сохранят таблицу как файл PDF.
Шаг 2:
Щелкните сохраненный файл PDF правой кнопкой мыши и откройте его в Photoshop . Или вы можете открыть прямо в Photoshop, как при открытии обычного файла изображения.
На этот раз в Photoshop показан интерфейс Import PDF . Мы нажимаем Pages и нажимаем ОК, чтобы открыть файл PDF.
Результаты таблицы Excel теперь отображаются в интерфейсе Photoshop, как показано ниже.
Создайте современный интерфейс таблицы цен в Photoshop
Preview
Щелкните изображение, чтобы увидеть его в полном масштабе.
Шаг 1. Создайте новый документ Photoshop
Перейдите в «Файл»> «Создать», установите параметры, как показано ниже, и нажмите «ОК».Обратите внимание, что для параметра Background Contents установлено значение Transparent , что автоматически создаст для нас прозрачный слой, который по умолчанию называется «Layer 1».
Шаг 2. Стилизация фона
Давайте создадим красивый фон, который дополнит нашу таблицу цен. Используйте инструмент «Заливка» (G), чтобы залить прозрачный слой «Слой 1» любым цветом.
Затем дважды щелкните слой на панели слоев, чтобы открыть диалоговое окно «Стиль слоя».Добавьте плавное наложение вертикального градиента от темно-серого до светло-серого.
Вот наша предыстория:
Шаг 3. Построение столбца средней цены
Мы собираемся создать 3 ценовых столбца, и средний столбец будет немного больше двух других, чтобы предложить пользователю лучший план для выбора. Это популярный шаблон проектирования таблиц цен, в которых предлагаемый тарифный план более характерен, чем другие планы.
Выберите инструмент Rounded Rectangle Tool (U), убедитесь, что вы находитесь в режиме Shape Layers (дважды проверьте панель параметров) и с радиусом 10 пикселей нарисуйте прямоугольник размером 200×330 пикселей.
Дважды щелкните слой прямоугольника с закругленными углами на панели слоев, чтобы открыть диалоговое окно «Стиль слоя». Придайте закругленному прямоугольнику Inner Glow, Gradient Overlay и Stroke.
Внутреннее свечение
Наложение градиента
Ход
Результат стиля слоя будет следующим:
Теперь мы собираемся создать небольшой прямоугольник с закругленными углами для названия тарифного плана, который превратится в оборачивающуюся трехмерную ленту (еще одна популярная тенденция веб-дизайна).
В верхней части столбца цен создайте небольшой прямоугольник с закругленными углами с радиусом 5 пикселей и размерами 130×40 пикселей, используя инструмент Rounded Rectangle Tool.
Задайте для маленького прямоугольника Drop Shadow и Gradient Overlay.
Drop Shadow
Наложение градиента
Воспользуйтесь инструментом «Перо» (P), чтобы нарисовать маленькие диагональные клапаны с обеих сторон маленького скругленного прямоугольника (как показано ниже). Это будет выглядеть так, как будто оно обтекает столбец с ценами.
Выберите инструмент «Горизонтальный текст» (T) и — с размером шрифта 20 пикселей, белым цветом текста и шрифтом по вашему выбору — напишите название плана (в данном случае план называется «Стандартный»). Я использовал Myriad Pro в качестве шрифта, но вы можете использовать любой шрифт, какой захотите.
Придайте текстовому слою красивую плавную тень и наложение серого цвета.
Drop Shadow
Наложение цвета
Затем добавьте информацию о цене (как показано ниже) прямо под названием плана.Рекомендуется использовать один и тот же шрифт для всего текста, только стилизуйте их по-разному.
Придайте тексту наложение серого цвета и красивую тень.
Теперь, под ценой, мы разработаем список функций, включенных в тариф «Стандартный». Под каждым элементом списка нарисуйте 2 линии высотой 1 пиксель. Сделайте первую линию темнее фона, а другую линию светлее фона, что создаст красивый эффект вставки (популярная техника для границ и разделителей).
Теперь давайте создадим современную и элегантную веб-кнопку. Используйте инструмент Прямоугольник со скругленными углами (U) с радиусом 5 пикселей, чтобы создать прямоугольник размером 100×38 пикселей в нижней части столбца с ценами.
Задайте кнопке тень, наложение градиента и обводку.
Drop Shadow
Наложение градиента
Ход
Чтобы сделать кнопку глянцевой, мы должны сделать ее зеркальным отражением вверху.Я собираюсь показать вам простую технику для этого, которую вы можете использовать во многих ситуациях графического дизайна.
Сначала, удерживая Ctrl или Cmd, щелкните миниатюру слоя кнопки на панели слоев, чтобы загрузить вокруг него выделение.
Теперь выберите инструмент Rectangular Marquee Tool (M). На панели параметров выберите режим Intersect with Selection . Нарисуйте выделение в верхней половине текущего выделения, что уменьшит ваше выделение, так что будет выделена только верхняя половина кнопки.
Создайте новый слой и с помощью Paint Bucket Tool (G) залейте выделение белым цветом. Уменьшите непрозрачность нового слоя до 10%.
Теперь мы добавим верхний штрих на веб-кнопку. Создайте новый слой для верхней обводки. Увеличьте масштаб, чтобы облегчить просмотр своей работы. Нарисуйте светло-серую линию, как показано ниже.
Используйте инструмент «Горизонтальный текст» (T), чтобы добавить текст, например «Зарегистрируйтесь» или «Присоединяйтесь к нам». Я использовал все заглавные буквы и стилизовал текст темной тенью.
Мы закончили с одной из наших ценовых колонок.
Шаг 3. Создайте столбцы других цен
Теперь, когда мы создали столбец цен, мы можем просто продублировать его и внести изменения в дубликаты.
Сначала на панели слоев выберите все слои, кроме фонового, и поместите их в группу слоев («Слой»> «Сгруппировать слои»).
Затем продублируйте группу слоев 2 раза и расположите их рядом (как показано ниже).Измените детали новых столбцов, чтобы они отличались друг от друга.
Шаг 4. Увеличьте столбец средней цены
Чтобы выделить средний столбец, щелкните его группу слоев на панели слоев, чтобы сделать его активным, а затем используйте «Свободное преобразование» (Ctrl / Cmd + T), чтобы увеличить его. Убедитесь, что группа слоев в среднем столбце находится над другими группами слоев.
Чтобы сделать рамку более заметной, измените эффект наложения слоя градиента кнопки и цену любым желаемым цветом.Я использовал синий.
Шаг 5: Последние штрихи
Я собираюсь показать вам, как добавить красивые тени под столбцами с ценами. Выберите инструмент Ellipse Tool (U) и нарисуйте черный, короткий и широкий эллипс, как показано ниже:
Чтобы смягчить форму, используйте Фильтр> Размытие> Размытие по Гауссу. Радиуса 4px должно хватить.
Поместите слой с тенью прямо над фоновым слоем. Дублируйте форму дважды, чтобы у вас было по 3 тени для каждого столбца с ценой.Разместите фигуры под каждым столбцом.
Краткое содержание учебника
Мы подошли к концу урока. Надеюсь, вам понравилось, и если у вас есть какие-либо вопросы, просто оставьте нам комментарий ниже! Мы рассмотрели множество простых и популярных техник веб-дизайна, таких как создание удобных веб-кнопок, создание баннеров (для заголовков тарифных планов) и многое другое.
Скачать исходные файлы
Table Top — Photoshop учебник
Первая страница этого урока посвящена созданию деревянной поверхности и бумаги с надписями на ней.
1 — Поверхность из окрашенного дерева
Создайте новое изображение в Photoshop. Я рекомендую сделать его шириной 700 пикселей и высотой 600 пикселей. Намного больше, и загрузка займет слишком много времени.
Создайте новый слой.
Залейте область темно-оранжевым цветом.
Щелкните «Фильтр»> «Шум»> «Добавить шум». Выберите Gaussian и установите Amount примерно на 6.
Щелкните «Фильтр»> «Размытие»> «Размытие в движении». Установите Угол на 0 ° и Расстояние на 10.
Если цвет не совсем правильный, нажмите Ctrl + U, чтобы открыть свойства оттенка / насыщенности.
Щелкните этот слой правой кнопкой мыши в окне «Слои» и выберите «Параметры наложения». Щелкните Gradient Overlay. Измените режим наложения на Overlay и установите непрозрачность около 65%. Выберите черно-белый градиент из раскрывающегося списка, если он еще не выбран.
Создайте новый слой.
Измените режим этого слоя с Normal на Overlay.
Убедитесь, что у вас черный и белый цвета переднего плана и фона. Щелкните Фильтр> Визуализация> Облака.
Щелкните Изображение> Коррекция> Яркость / Контрастность.Установите контраст на максимум.
Если вам не нравятся ваши облака, вы можете перетащить слой в корзину и попробовать еще раз.
2 — Бумага для заметок
Создайте новый слой.
Выберите прямоугольную область.
Залейте область слегка не совсем белым цветом.
Щелкните «Фильтр»> «Шум»> «Добавить шум». Установите количество примерно на 3.
Нажмите Ctrl + D, чтобы снять выделение.
Выберите голубой цвет. С помощью инструмента «Текст» введите строку со знаками равенства (=), затем нажмите клавишу ВВОД и введите строки, состоящие из тире.На палитре символов уменьшите значение отслеживания до отрицательного числа, если между тире есть пробелы. (Щелкните Окно> Символ, если вы не видите палитру символов.)
Щелкните правой кнопкой мыши слой бумаги для заметок на палитре слоев и выберите «Параметры наложения». Щелкните Drop Shadow и измените его Distance на 3 пикселя.
3 — Добавление текста и других документов
Загрузите откуда-нибудь рукописный шрифт или используйте тот, который использовал я. (Скопируйте его в папку WINDOWS \ Fonts.Перейдите в эту папку с помощью проводника Windows и щелкните Файл> Установить новый шрифт.)
Выберите темно-синий цвет и введите подходящий текст. Измените размер шрифта, чтобы он соответствовал синим линиям на бумаге. Измените интерлиньяж (высоту строки) на палитре символов, чтобы текст располагался на синих линиях.
В нижней части окна «Слои» щелкните значок «Новая группа». Перетащите слой с белой бумагой, слой с синими линиями и слой с текстом в небольшую папку, которую вы только что создали.Щелкните этот набор слоев правой кнопкой мыши и продублируйте его несколько раз.
Щелкните каждый набор слоев и немного поверните его, нажав Ctrl + T.
Измените видимый текст на нижних листах бумаги.
4 — Изготовление карандаша
Создайте новый слой.
Выберите длинную прямоугольную область.
Залейте область цветом. Я использовал здесь синий цвет.
Щелкните правой кнопкой мыши свой слой на палитре слоев и выберите «Параметры наложения». Измените режим наложения на Overlay и установите непрозрачность на 35%.Измените стиль на Reflected (это сделает ваш градиент зеркальным отображением). Отметьте Reverse и щелкните градиент, чтобы отредактировать его. Перетащите вкладки, пока они не станут похожими на схему выше. Это приведет к появлению темных-светлых-темных полос, которые придадут ему вид обычного шестиугольного карандаша.
Перейти на страницу 2 из 2
(Архивы) Adobe Dreamweaver CS3: Таблицы: Параметры форматирования
Эта статья основана на устаревшем программном обеспечении.
Помимо настройки основных элементов таблицы, вы можете форматировать таблицы с такими параметрами, как границы, ячейки заголовков столбцов / строк и фон.
Работа с бордюрами
Граница — это группа линий, которые отмечают края ячеек и таблиц. Вы можете указать ширину и цвет границы.
Применение границ
Поместите курсор в нужную таблицу.
В меню Изменить выберите Таблица »Выбрать таблицу .
ИЛИ
Щелкните ячейку правой кнопкой мыши »выберите Таблица» Выберите таблицу .
Откроется панель Свойства таблицы .Если граница отсутствует, в текстовом поле Граница введите 0 (ноль) или оставьте текстовое поле пустым.
Чтобы добавить границу, в текстовое поле Border введите число больше нуля.
ПРИМЕЧАНИЕ. Чем больше число, тем шире граница.
Регулировка цвета границы
При выборе цвета границы помните, что не все браузеры поддерживают цветные границы.Кроме того, границы могут выглядеть по-разному при просмотре из разных браузеров и из разных версий одного и того же браузера.
Поместите точку вставки в таблицу.
В меню Изменить выберите Таблица »Выбрать таблицу .
ИЛИ
Щелкните ячейку правой кнопкой мыши »выберите Таблица» Выберите таблицу .
Откроется панель Свойства таблицы .В текстовом поле Brdr color введите шестнадцатеричное значение желаемого цвета.
ИЛИ
В поле Brdr color выберите нужный цвет.
Дополнительные сведения о шестнадцатеричных значениях цвета см. В разделе Выбор цветов по значению.
Использование ячеек заголовка
Ячейка заголовка — это ячейка, которая помечает свою строку или столбец. Текст в ячейке заголовка выделен жирным шрифтом и центрирован.Ячейки заголовка улучшают доступность страницы для пользователей с ослабленным зрением. В следующей таблице ячейки заголовка — это ячейки, содержащие название класса и недели.
Физика | |||||
|---|---|---|---|---|---|
| неделя 1 | Задача 1 | Читать Ch 2 | Задача 2 | Викторина | Обсуждение викторины |
| 2 неделя | Читать Ch 3 | Проблемы 3 и 4 | Прочитать раздаточный материал | Задача 5 | Обсуждение проблем 3,4 и 5 |
| 3 неделя | Читать Ch 4 | Задача 6 | Резервное чтение | Обзор теста | Тест №1 |
Выберите соответствующую строку, столбец или ячейку (и).
Появится панель свойств строки или столбца .
ПРИМЕЧАНИЕ. Для получения информации о выборе в таблицах см. Приступая к работе с таблицами.Выбрать Заголовок .
ПРИМЕЧАНИЕ. Параметр заголовка выбирается, когда в поле «Заголовок» отображается флажок.
Добавление фона
Фон — это изображение или сплошной цвет, который появляется за текстом или изображениями в таблице.Вы можете применить фон к отдельной ячейке или ко всей таблице.
ПРЕДУПРЕЖДЕНИЕ. Не все браузеры поддерживают фоновые изображения для таблиц или ячеек. Кроме того, фоны могут выглядеть по-разному при просмотре из разных браузеров и из разных версий одного и того же браузера.
Добавление фоновых изображений ячеек
Поместите курсор в соответствующую ячейку.
Откроется панель Свойства ячейки .- В текстовом поле Bg введите местоположение нужного изображения.
ИЛИ
Чтобы выбрать изображение,- Щелкните Фоновый URL-адрес ячейки.
Появится диалоговое окно Select Image Source .
- Использование Посмотрите в раскрывающемся списке , найдите и выберите соответствующий файл.
Щелкните ОК.
- Щелкните Фоновый URL-адрес ячейки.
Добавление фоновых изображений таблицы
Поместите точку вставки в таблицу.
В меню Изменить выберите Таблица »Выбрать таблицу .
ИЛИ
Щелкните ячейку правой кнопкой мыши »выберите Таблица» Выберите таблицу .
Откроется панель Свойства таблицы .- В текстовом поле Bg Image введите местоположение нужного изображения.
ИЛИ
Чтобы выбрать изображение,- Щелкните Обзор файла.
- Использование Посмотрите в раскрывающемся списке , найдите и выберите соответствующий файл.
Щелкните ОК.
Добавление цветов фона ячейки
Добавление цвета фона к ячейкам может быть очень полезным. Часто альтернативные строки или столбцы таблицы затемняются, чтобы облегчить чтение.
Поместите курсор в соответствующую ячейку.
Откроется панель Свойства ячейки .В текстовом поле Bg color введите шестнадцатеричное значение желаемого цвета.
ИЛИ
В цветовом поле Bg выберите нужный цвет.
Дополнительные сведения о шестнадцатеричных значениях цвета см. В разделе Выбор цветов по значению.
Добавление цветов фона таблицы
Поместите точку вставки в таблицу.
В меню Изменить выберите Таблица »Выбрать таблицу .
ИЛИ
Щелкните ячейку правой кнопкой мыши »выберите Таблица» Выберите таблицу .
Откроется панель Свойства таблицы .В текстовом поле Bg color введите шестнадцатеричное значение желаемого цвета.
ИЛИ
В поле Bg color выберите нужный цвет.
Дополнительные сведения о шестнадцатеричных значениях цвета см. В разделе Выбор цветов по значению.
Совет: создайте нарисованную от руки таблицу цен в Photoshop и Illustrator
В этой быстрой подсказке мы собираемся создать таблицу цен, которую вы можете добавить на свой веб-сайт и которую довольно легко кодировать. Мы будем использовать как Photoshop, так и Illustrator, чтобы добиться эффекта рисования, и это займет у вас не более 30 минут.
Подробности руководства
- Программа: Adobe Photoshop / Adobe Illustrator
- Версия: CS6 / CS5
- Сложность: Начинающий
- Расчетное время завершения: 30 минут
Учебные материалы
Окончательный результат
Шаг 1
Создайте новый файл в Photoshop и выберите инструмент «Прямоугольник» (U).Установите 250 для ширины и 600 для высоты. Залейте его цветом #ffffff (белый) и примените следующие стили.
Шаг 2
Поместите текстуру бумаги и закрепите ее (Слой> Создать обтравочную маску / Alt + Ctrl + G) к белому прямоугольнику.
Шаг 3
Теперь создайте новый файл в Illustrator. Выберите инструмент «Текст» (T), напишите все, что хотите, и сделайте копию текста (удерживая Alt и перетащите текст). Мы не будем преобразовывать его в путь, так как мы хотим, чтобы тексты оставались редактируемыми.Выберите один из текстов и примените простой штрих (цвет: C = 100 M = 95 Y = 5 K = 0). Измените Заливку на Нет / Пусто (извините, я использую доработанную версию Illustrator). Затем перейдите в Эффект> Искажение и трансформирование> Шероховатость. Параметры зависят от размера текста. Мы выбрали шрифт Arial Black размером 200 пунктов. Не стесняйтесь экспериментировать со значениями, пока не добьетесь желаемого результата.
Шаг 4
Теперь вы можете сохранить этот стиль, просто перетащив текст на панель «Стили».Выделите второй текст и залейте его тем же цветом, что и на предыдущем шаге (не применяйте обводку). Затем перейдите в Эффект> Стилизация> Набросок. Снова поэкспериментируйте с параметрами.
Шаг 5
Теперь ваши тексты должны выглядеть так.
Шаг 6
Выделите оба текста и нажмите Ctrl + C, чтобы скопировать их. Вернитесь в Photoshop и нажмите Ctrl + V. Поместите текст как смарт-объект и уменьшите его масштаб.
Шаг 7
Добавьте еще текст.Для этого просто вернитесь в Illustrator и отредактируйте текст. Вы можете немного настроить эффекты, чтобы придать ему более случайный вид.
Шаг 8
Добавьте несколько линий, чтобы украсить бумагу. Создайте их в Illustrator, повторяя технику, описанную в шагах 3-4.
Шаг 9
Загрузите шрифт «Где звезды сияют ярче всех» с сайта dafont.com. Создайте новый слой и выберите инструмент «Текст» (T) (в Photoshop). Напишите все, что хотите (цвет: # 7d7d7d, размер: 32 пикселя), и примените следующие стили, чтобы создать эффект карандаша.
Шаг 10
Поместите текстуру сложенной бумаги и измените ее режим наложения на затемнение цвета и уменьшите непрозрачность до 45%. Выделите пиксели белого прямоугольника (шаг 1) и нажмите значок «Добавить маску слоя».
Вариант
Заключение
Вот и все, ваша таблица цен готова. Добавьте любые эффекты, которые хотите, чтобы он выглядел лучше. Вы можете использовать эту технику с любой формой, контуром или текстом.
Об авторе: Графический дизайнер-самоучка и энтузиаст фотошопа из Польши.Он экспериментирует со всем, что связано с искусством и даже журналистикой. Вы можете посетить его Twitter @AlanKlimPL.
Как импортировать файл Excel в Photoshop (работа с переменными)
Вы можете не знать, но есть возможность импортировать данные из файла Excel в Photoshop . Причина в том, чтобы ускорить работу, особенно если вам нужно создать много изображений с помощью шаблона, и единственное, что вам нужно изменить, — это текст или изображения.
На то, чтобы сделать это вручную, у вас уйдут часы, но с переменными вы можете сделать это за несколько минут.
Конечно, вы можете сделать гораздо больше с переменными в Photoshop .
Какие переменные?
Это графика, управляемая данными
«Переменные» дают вам возможность взять какие-то данные, такие как текстовый файл или электронную таблицу Excel, и фактически объединить эти данные и связать их со слоем в документе Photoshop.
Параметр « переменных» не только поможет вам автоматизировать добавление текста, но также является хорошим решением, если вам нужно импортировать много изображений в Photoshop и сохранить как различные файлы.Следуйте инструкциям ниже, чтобы импортировать данные в фотошоп. Ниже списка вы можете найти подробное описание шагов со скриншотами.
Вот быстрые шаги:
- Подготовьте шаблон в Photoshop: Назовите слои правильно (например: «изображение» для слоя, содержащего изображения, «год» для текстового слоя, куда вы будете импортировать разные годы из Excel)
- Подготовьте изображения. Соберите их в одну папку и назовите правильно (например: «image1.jpg »,« image2.jpg »)
- Подготовьте файл Excel.
Не забудьте правильно назвать столбцы как слои в Photoshop («изображение» для столбца изображений «год» для столбца текста, который будет содержать годы). Затем поместите в эти столбцы соответствующие данные: например, в столбце «изображение» введите имена ваших файлов: «image1.jp», «image2.jpg». - Сохранить файл Excel как .txt
- Определить переменные (опции: Изображение -> переменные -> определить).
Откроется новое окно. Выберите слой «Изображение» и установите флажок «Замена пикселей». Задайте имя «изображение».
Для текстовых слоев: выберите слой с текстом (например, «год») и установите флажок «Замена текста». Не забудьте установить имя «год».
Повторите действия для всех слоев, которые хотите изменить. Нажмите ОК, чтобы сохранить. - Импортируйте файл .txt в Photoshop. (параметры: Изображение -> переменные -> наборы данных)
Откроется новое окно. Нажмите «Импорт» и выберите файл .txt.Нажмите ОК, чтобы сохранить. - Экспорт набора данных. (параметры -> Файл -> Экспорт -> Наборы данных как файлы)
Откроется новое окно. Нажмите кнопку «Выбрать папку», чтобы выбрать папку, в которой вы хотите сохранить файлы .psd.
Вот и все. Если у вас возникли проблемы, ниже вы можете найти подробное объяснение каждого шага.
1. Подготовьте шаблон в Photoshop: Создайте свой шаблон и назовите слои правильно. Я всегда называю слои в соответствии с данными, которые будут импортированы в ваш шаблон.
Я создал шаблон в стиле фотоальбома. Слой «изображение» будет содержать изображения,
Слои текста: «год» предназначен для текстового слоя, куда вы будете импортировать данные за разные годы из файла Excel, а «Число», очевидно, будет содержать номер изображения.
Я оставил слой «Копия изображения» — это просто рамка для слоя «изображение», я не буду импортировать сюда никаких изображений.
Ниже вы можете увидеть скриншот шаблона
2. Подготовка изображений
Соберите все изображения, которые вы хотите импортировать в шаблон, в одну папку.Я также переименовал их в «Image1».
3. Подготовьте файл Excel.Создать столбцы — каждый столбец предназначен для одного слоя. Назовите столбцы так же, как ваши слои в Photoshop: «изображения», «год», «число». Важно -> Размер букв имеет значение.
Поместите в каждый столбец соответствующие данные: в столбце «изображение» введите имена ваших файлов изображений: «image1.jpg», «image2.jpg», «image3.jpg».
4.Сохранение CSV как txt
Когда я попытался сохранить свой csv-файл как .txt, я понял, что в Libre Office Calc нет такой опции, как в Excel — «экспортировать как txt». Итак, если у вас такая же проблема, я собрал несколько сведений о том, как сохранить .csv в txt
.Чтобы сохранить текстовый файл в Libre Office Calc, вам необходимо выполнить следующие действия:
- Перейдите в «Файл» -> «Сохранить как»
- Выберите тип файла «Текстовый CSV (.csv)»
- Установите флажок «Редактировать настройки фильтра».
Откроется новое окно
У меня языковая версия PL. Установите последний флажок, «Edycja ustawień filtra» (англ .: «Edit filter settings»)- Измените «.csv» на «.txt».
- Важно -> В качестве места для сохранения файла выберите папку, в которой вы храните изображения
- В раскрывающемся списке разделителей полей выберите запись {Tab}.
- Нажмите ОК.
В некоторых версиях вы можете увидеть «{Tab}» вместо «{Tabulator}» (не волнуйтесь, разницы нет, выберите {Tab})
Ваш файл сохранен.
Самостоятельное создание файла .txt
Если у вас нет Excel или LibreOffice Calc, вы можете создать файл .txt самостоятельно. Не забудьте использовать табуляцию между данными. Вот как выглядит текстовый файл:
5. Определите переменные
Чтобы определить переменные в Photoshop, перейдите к параметрам: Изображение -> переменные -> определить.
Откроется новое окно.
Выберите слой «Изображение» и установите флажок «Замена пикселей». Задайте имя «изображение».
Для текстовых слоев: выберите слой с текстом (например, «год») и установите флажок «Замена текста». Не забудьте установить название «год» соответственно.
* Я опускаю слой «копия изображения», так как это всего лишь рамка, и я не буду его заменять.
Импортируйте файл .txt в Photoshop. Чтобы импортировать файл, перейдите к опциям: Изображение -> переменные -> наборы данных.
Откроется новое окно.
Нажмите «Импорт», а затем нажмите кнопку «Выбрать файл».Выберите файл .txt. Нажмите «ОК», чтобы сохранить.
Вы можете проверить свой результат, перейдя в Переменные -> Наборы данных. Щелкните значок стрелки рядом с полем «Набор данных», чтобы увидеть свой шаблон.
Важно: Если у вас возникли проблемы с импортом файла, проверьте, находится ли он в папке с изображениями. Также проверьте размер букв ваших переменных — вернитесь к шагу 5 (размер имеет значение).
Экспорт наборов данных
Вы можете экспортировать свои наборы данных как .psd — все одновременно. Для этого вам необходимо выполнить следующие шаги:
Перейти к файлу опция
Нажмите Export option
Выбрать наборов данных как файлы…
Откроется новое окно.
Здесь вы можете выбрать, где вы хотите сохранить файлы, какие наборы данных вы хотите сохранить, и переименовать ваши файлы.
Вы также можете выбрать совместимость (Windows, Mac OS или Unix)
Как экспортировать набор данных в Photoshop как jpeg
К сожалению, нет возможности экспортировать наборы данных напрямую в.jpg файлы. Вы можете экспортировать только как .psd.
Здесь уже есть тема с просьбой добавить эту функцию.
Как создать стол в Photoshop: 3 лучших способа 2021
Как создать таблицу в Photoshop: 3 лучших способа 2021 — Помимо редактирования изображений, Photoshop также позволяет создавать дизайны из предоставленных фигур . один из них, как сделать стол в фотошопе.
Как создать стол в фотошопе 3 лучших способа Как создать таблицу в Photoshop: 3 простых шага в 2021 годуСоздать таблицу в фотошопе не так уж и сложно, ведь есть специальный инструмент .Вы также можете отобразить сетку, чтобы дизайн таблицы, который будет создан, выглядел аккуратнее.
Подробнее:
Что он делает? Ну, довольно много.
- Составьте список , содержащий определенную информацию
- Сделайте брошюры, объясняющие технические характеристики смартфонов и ноутбуков
- Увеличьте содержание дизайна, чтобы он выглядел аккуратно
Продолжаем читать, что касается производства.
В этом руководстве я объясню шаги один за другим.Также делайте заметки, ничего не пропустите.
# 1. Откройте приложение Adobe PhotoshopПервый шаг — открыть приложение Photoshop на используемом ПК. Но если у вас его нет, то сначала вам нужно установить .
# 2. Создание нового холста или рабочего листаЗатем после открытия приложения Photoshop вы должны создать в нем новый холст.
Уловка заключается в том, чтобы щелкнуть меню Файл > затем выбрать Новый .Если вы хотите быть практичным, вы также можете использовать ярлык , нажав Ctrl + N на клавиатуре .
Создание нового холста или рабочего листа
Теперь в вашем Photoshop появится новый холст или рабочий лист.
# 3. Отображение и настройка сеткиЕсли вы хотите аккуратно составлять таблицы, вы должны отобразить сетку на созданном холсте.
Наличие этой сетки облегчит вам настройку положения таблицы, которая будет создана позже.
Если вы хотите использовать сетку для создания таблицы, выполните следующие действия:
- Сначала вы должны сначала отобразить сетку . Уловка состоит в том, чтобы щелкнуть меню View > навести курсор на опцию Show > выбрать Grid.
- Затем настройте , щелкнув меню Edit > наведя курсор на параметр Preferences > затем выбрав Grid, Guides & Slices .
Отображение и настройка сетки
- После того, как появится окно Preferences , вы можете настроить цвет, интервал и стиль линий сетки. Для этого я буду использовать серую линию сетки каждые 50 пикселей, Subdivision 10.
- Если у вас , нажмите ОК .
- Тогда сетка, которую вы настроили, появится, как показано ниже.
После успешного отображения сетки вы можете теперь создать таблицу с помощью фигур из инструмента прямоугольник .
Выполните следующие действия.
- Сначала вам нужно активировать инструмент прямоугольник . Вы можете проверить через доступное меню инструмента .
необходимо активировать инструмент прямоугольник
- Затем расположите как хотите .
необходимо активировать инструмент прямоугольник
- Затем, настройте инструмент прямоугольника , например, установите для заливки значение неактивно, толщину линии 2 пикселя и красную обводку .
- Если вы хотите создать другую строку , вы можете скопировать ее , чтобы упростить задачу. Уловка состоит в том, чтобы щелкнуть по слою , который вы хотите дублировать > затем выберите меню Layer > используйте опцию Duplicate Layer .
настроить инструмент прямоугольник
- Когда строки будут такими, как вы хотите, вы можете теперь создать столбцы . Уловка состоит в том, чтобы щелкнуть инструментом Line Tool и сделать его похожим на прямую линию .
- Затем измените цвет и размер инструмента Line Tool , например формат, активируйте заливку и обводку красным цветом и толщину линии 2 пикселя.
- Если вы хотите сделать много столбцов , вы можете продублировать слой снова, как в методе номер 4.
- Тогда результат будет как на следующем изображении.
Теперь вы успешно создали таблицу в Photoshop.
Для этого метода я использую Adobe Photoshop CC 2017. Те из вас, кто использует Adobe CS, также могут применить этот метод.
Подробнее:
Заключение:Это обсуждение того, как создать таблицу в Photoshop.


