Режим наложения Luminosity в Photoshop – PhotoDrum.com – сайт дизайнера
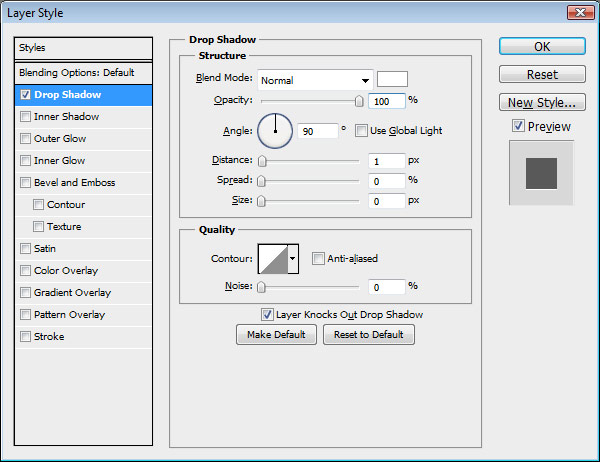
В предыдущем уроке мы рассматривали режим наложения Color в Photoshop, который смешивал цветовую информацию (оттенок и насыщенность) слоя со слоем или слоями под ним, игнорируя при этом значения яркости. Как мы видели, этот режим идеально подходит для таких вещей, как раскрашивание черно-белых фотографий, а также отлично подходит для более общих задач, таких как изменение цвета глаз или цвета волос.
Наш пятый, и последний, из основных режимов смешивания для редактирования фотографий в Photoshop является Luminosity. Этот режим отвечает за светимость или яркость на слое. Как и режим Color, Luminosity относится к группе Комбинированных режимов смешивания. И хотя эти режимы и состоят в одной группе, но на самом деле являются полной противоположностью друг другу. В то время, как режим смешивает слоя Color игнорирует значения яркости/освещенности, то режим
При редактировании фотографий, изменение режима наложения слоя на Luminosity часто является заключительным этапом. Например, очень распространенный метод для редактирования фотографий: с помощью корректирующих слоев Levels или Curves пытаемся улучшить в изображении общий контраст, и во многих случаях, этот метод отлично работает. Проблемой может оказаться то, что Levels и Curves влияют не только на значения яркости на изображении, но и оказывают влияние на цвет. За счет увеличения контрастности изображения, вы также увеличиваете насыщенность цвета, особенно в красных и синих тонах, а иногда эффект доходит до того, что происходит сдвиг в цветах. Перенасыщенность цвета на фотографии может уничтожить важные детали в изображении. Изменяя Levels или Curves у слоя в режиме смешивания Luminosity, можно легко избежать этой проблемы.
Например, очень распространенный метод для редактирования фотографий: с помощью корректирующих слоев Levels или Curves пытаемся улучшить в изображении общий контраст, и во многих случаях, этот метод отлично работает. Проблемой может оказаться то, что Levels и Curves влияют не только на значения яркости на изображении, но и оказывают влияние на цвет. За счет увеличения контрастности изображения, вы также увеличиваете насыщенность цвета, особенно в красных и синих тонах, а иногда эффект доходит до того, что происходит сдвиг в цветах. Перенасыщенность цвета на фотографии может уничтожить важные детали в изображении. Изменяя Levels или Curves у слоя в режиме смешивания Luminosity, можно легко избежать этой проблемы.
Реальный пример режима наложения Luminosity
К примеру, у нас есть фотография красивой сервировки праздничного стола в красных и желтых цветах:
Я собираюсь увеличить контраст в этом изображении, используя корректирующий слой Curves с традиционной “S” кривой.
Внутри диалогового окна Curves на сетке 4х4 клетки, проходит диагональная линия из левого нижнего угла в верхний правый угол. Для того чтобы изменить форму диагональной линии в традиционную “S” кривую, я нажму на линию в правом верхнем углу, чтобы добавить точку, и, немного сдвину точку вверх, нажав несколько раз на клавишу со стрелкой вверх на клавиатуре. Затем, нажмем на линии около левого нижнего угла, чтобы добавить еще одну точку, а затем сдвинем точку немного вниз, нажав несколько раз клавишу со стрелкой вниз на клавиатуре. Это сделает линию похожей на букву S (отдаленно), поэтому она известна как кривая “S”:
Нажимаем OK, чтобы выйти из диалогового окна. В результате – кривая “S” осветляет блики на изображении и затемняет тени, что и приводит к увеличению контрастности, что мы и можем видеть на изображении ниже. Обратите также внимание, как корректирующий слой Curves влияет не только на тени и блики, но и на насыщенность цветов:
Обратите также внимание, как корректирующий слой Curves влияет не только на тени и блики, но и на насыщенность цветов:
Для того, чтобы корректирующий слой Curves влиял только на контраст изображения, и игнорировал информацию о цвете, то все, что нужно сделать – это изменить режим смешивания корректирующего слоя с Normal на Luminosity:
Теперь, когда режим смешивания установлен на Luminosity, регулировка корректирующего слоя Curves больше не изменяет информацию о цвете в изображении. Контраст по-прежнему будет увеличивается, но насыщенность цвета останется без изменения:
Здесь может быть немного трудно увидеть разницу, но попробовав этот метод на своем собственном примере, и по-переключая режим смешивания между Normal и Luminosity, разницу увидеть будет легче, особенно если ваша фотография содержит много красных и синих тонов.
Другой распространенный способ применения для режима Luminosity – когда необходимо повысить резкость изображения.
Сразу же после применения фильтра Unsharp Mask, перейдите к
Когда появится диалоговое окно Fade, изменить режим на Luminosity:
Это фактически изменит режим наложения фильтра Unsharp Mask и теперь весь эффект от данного фильтра будет применяться к значению яркости.
И так, мы изучили все пять основных режимов смешивания! Несмотря на то, что в Photoshop есть 25 различных режимов смешивания для слоев, мы сузили их до пяти режимов, и эти режимы необходимо знать каждому дизайнеру. Обучившись только этим пяти режимам смешивания вы сможет сэкономить огромное количество времени и сделать редактирование, ретуширование и восстановление фотографий в Photoshop намного проще.
Обучившись только этим пяти режимам смешивания вы сможет сэкономить огромное количество времени и сделать редактирование, ретуширование и восстановление фотографий в Photoshop намного проще.
Автор здесь.
Похожие уроки и статьи
Оценка посетителей
[Всего: 6 Среднее: 4.2]Как использовать Color Overlay в Photoshop |
27 января 18:59 2013 by Игорь Коваленко Спонсор материала. Ведь первоочередная задача родителей забрать малыша из родильного дома и привезти его на автомобиле домой. Детское автокресло купить вы можете в интернет-магазине АКБkids. Бесплатная доставка по Украине.
Ведь первоочередная задача родителей забрать малыша из родильного дома и привезти его на автомобиле домой. Детское автокресло купить вы можете в интернет-магазине АКБkids. Бесплатная доставка по Украине.Добрый день друзья, я уже публиковал статьи-мануалы по фотошопу (перевод всего меню и описание всех инструментов фотошопа).
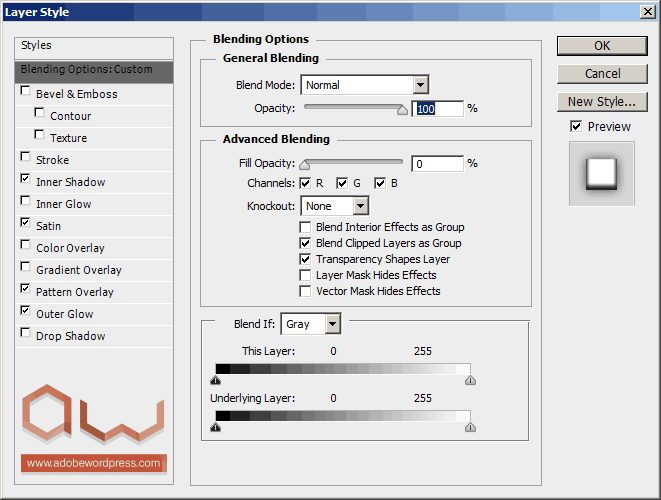
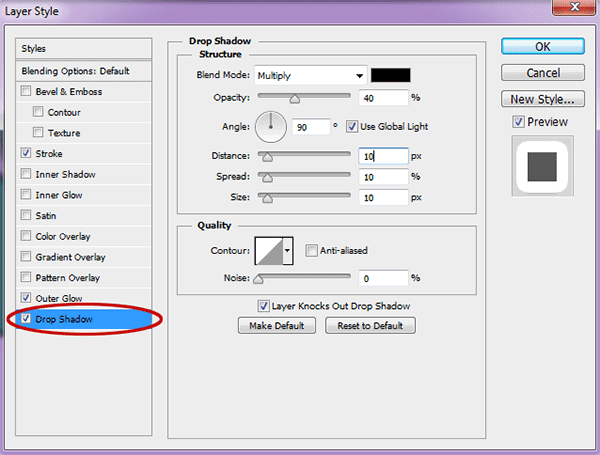
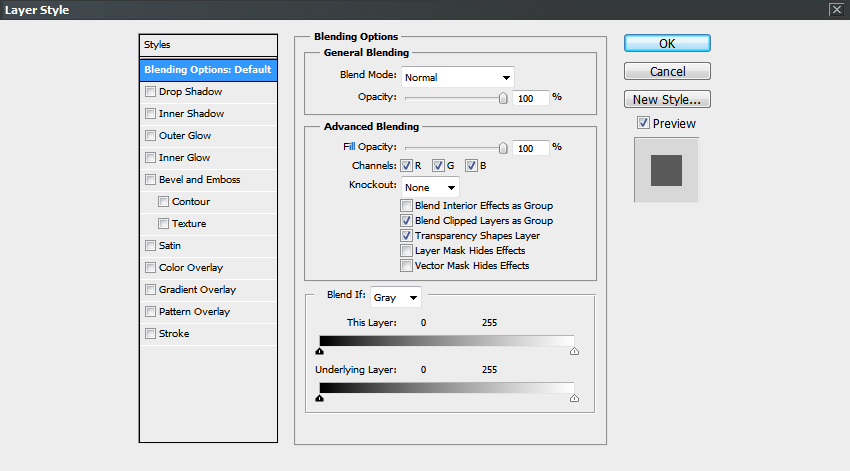
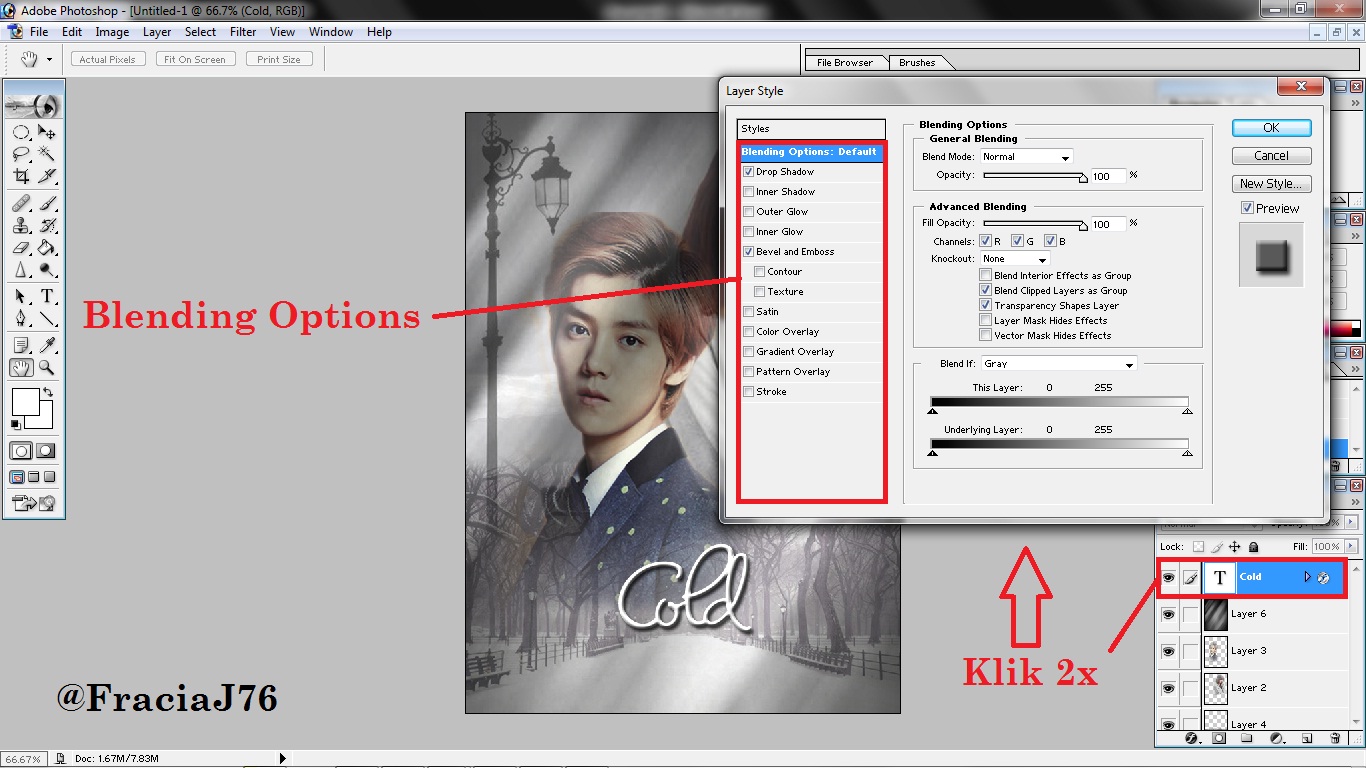
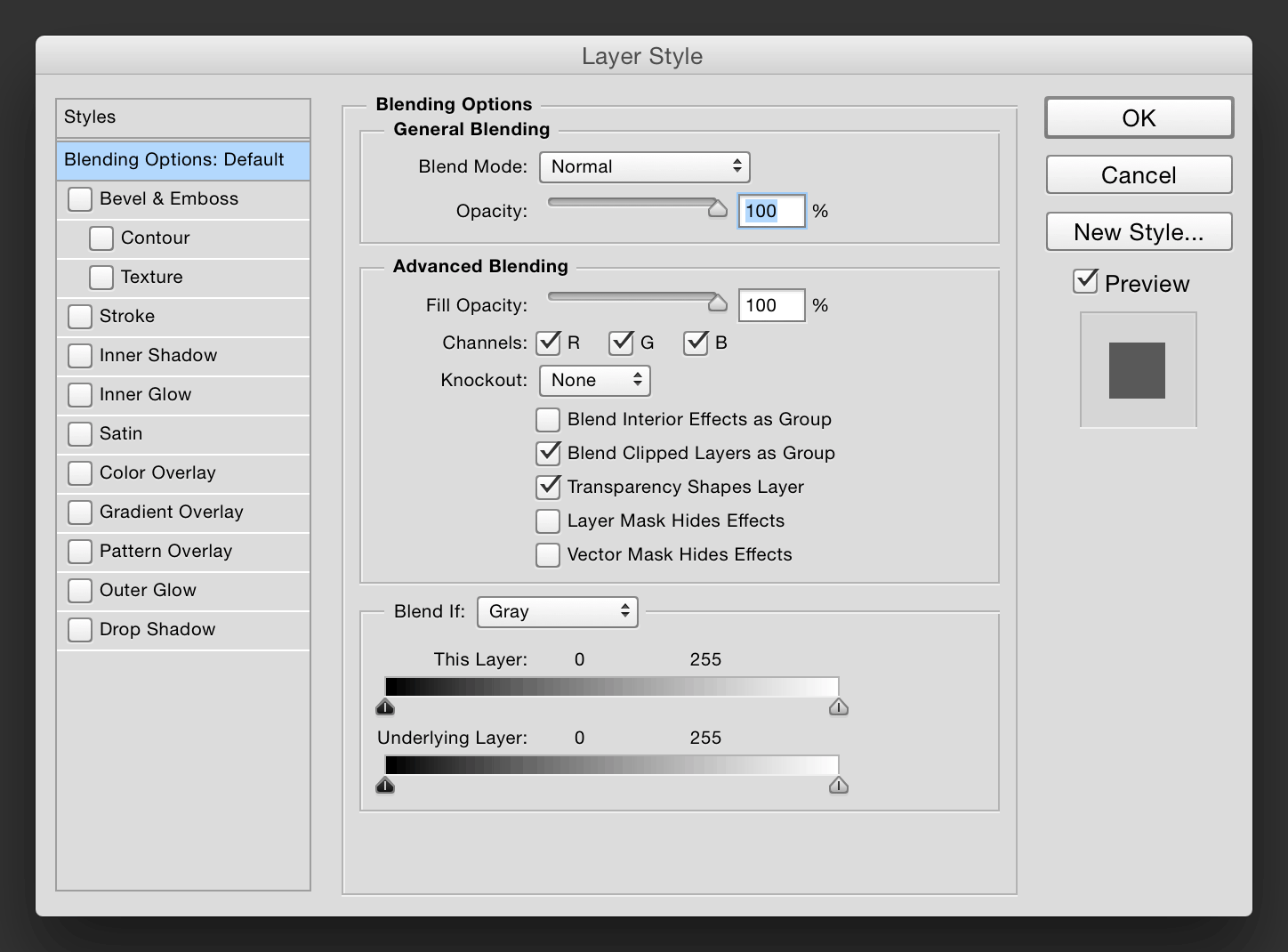
Сейчас я хочу начать цикл постов, в которых я буду описывать все основные возможности окна Layer Styles или «стили слоя» по-русски.
Эти все стили и эффекты являются наверно самые используемые у любого веб-дизайнера, поэтому знания всех основных возможностей – просто необходима, особенно для новичков. Как вы видите на скриншоте, стилей довольно много и по каждому я постараюсь сделать отдельный подробный пост, всего по моим подсчётам, получится 10 – 11 постов, начиная от Drop Shadow и заканчивая Stroke. Может быть, что-то совмещу или наоборот разделю, будет видно в будущем, а пока первый пост из цикла про Color Overlay. Поехали!
Поехали!
Хочу сразу заметить — я всегда использую английскую версию Фотошопа и поэтому все мои скриншоты выполняю в таком виде и переводить название стилей на русский я не собираюсь. Кстати, я всегда говорил и буду говорить – работайте на английской версии, потому что все хорошие мануалы, исходники и документация создаётся именно под англоязычные версии. Так проще учится новому, так как в рунете толковой информации почти нет.
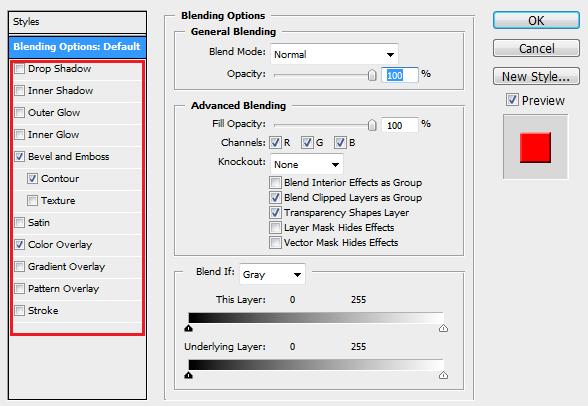
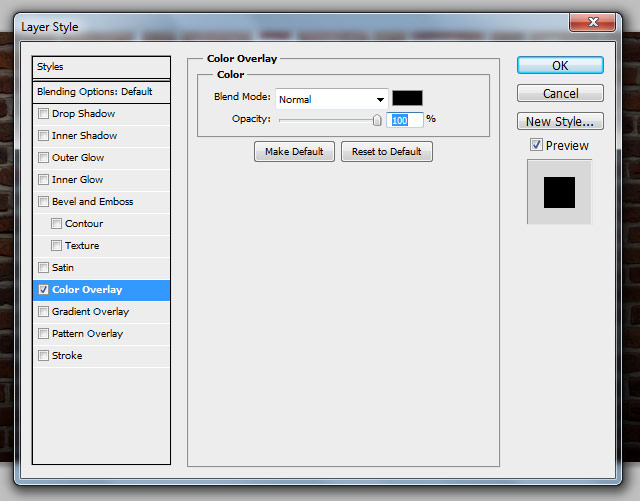
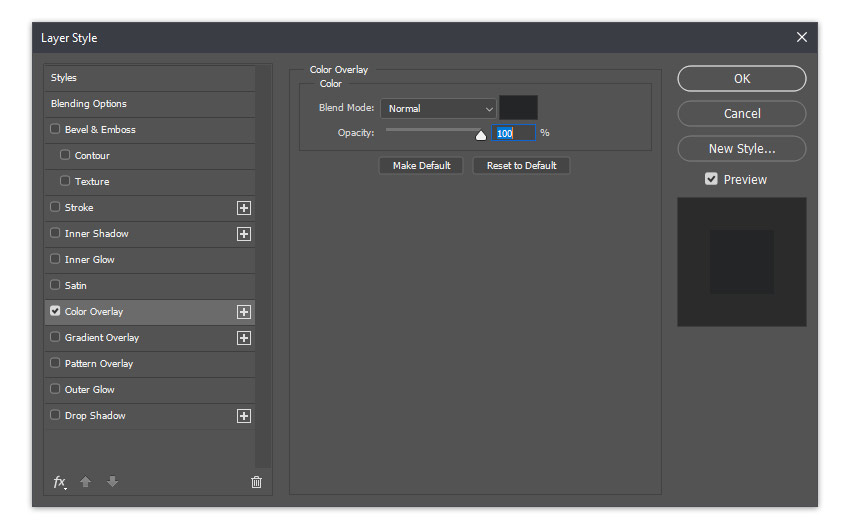
Использование Color Overlay
Color Overlay дословно переводиться с английского как «цветовое наложение» или «цветовое смешивание», из названия уже понятно, что основная функция этого стиля – работа с цветом, различное смешивание цветовой гаммы слоя с фоном и.т.п.
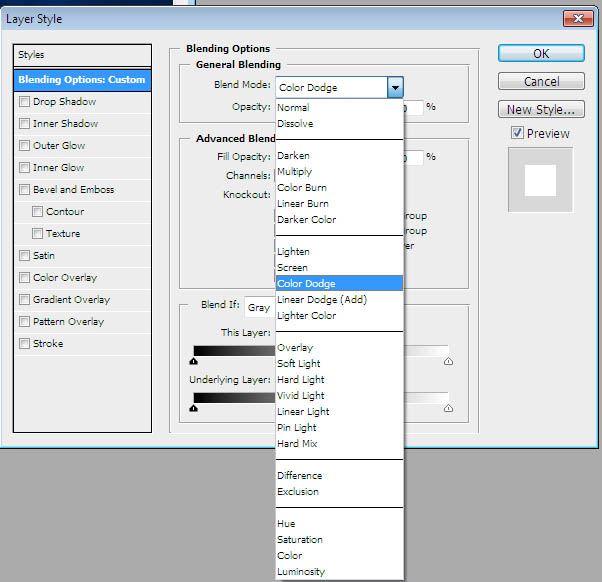
Стиль Color Overlay довольно простой в использовании и имеет всего две настройки — Blend Mode и Opacity.
Blend Mode — является собой основной возможностью Color Overlay, он обладает 25 режимами смешивания цвета, используюя которые, мы можем создавать различные цветовые эффекты.
Все «режимы смешивания» разбиты на основные типы воздействия на слои и цвета:
| Режимы | Значение | Тип Режимов |
| Normal | Обычное, нормальное состояние | Базовые (Basic Modes) |
| Dissolve | Комбинация верхнего слоя с нижним, за счёт спец. узора. Если верхний слой обладает 100% непрозрачности, то эффекта видно не будет. | |
| Darken | Сравнивает два слоя и затемняет светлые пиксели у одного, тёмными другого слоя | Группа затемнения (Darken Modes) |
| Multiply | Умножает пикселя верхнего слоя с соответствующим числом пикселей нижнего слоя. В результате получается изображение темнее. | |
| Color Burn | Создаёт более тёмное изображение с повышенным уровнем контрастности. Если верхний слой белого цвета, то изменений не будет видно. | |
| Linear Burn | Более «мощный» микс режимов наложения Color Burn и Multiply, основная часть тёмных пикселей преобразуются в чёрный цвет. | |
| Darker Color | В видимой части изображения остаются только тёмные пиксели | |
| Lighten | Полная противоположность режиму наложения Darken | Группа осветления (Lighten Modes) |
| Screen | Умножает фон двух слоёв в сторону светлых пикселей. Эффект похож на одновременное проектирование нескольких фотографических слайдов. | |
| Color Dodge | Осветляет слой. Если верхний слой имеет чёрный цвет, то эффекта не будет. | |
| Linear Dodge (Add) | Это смесь режимов Color Dodge и Screen. Светлые пиксели преобразуются в ещё более светлые. | |
| Lighter Color | Сравнивает цветовые режимы всех слоёв и отображает самые светлые пиксели. | |
| Overlay | этот режим одновременно осветляет светлые пиксели (режим Screen) и затемняет тёмные пиксели слоёв (Multiply). | Контраст (Contrast Modes) |
| Soft Light | Смесь режимов Burn и Dodge. Конрастность изображения увеличивает чуть более чем режим Overlay. | |
| Hard Light | Более сильная разновидность Overlay. | |
| Vivid Light | Всё зависит от цвета верхнего слоя. Если он светлее на 50% серого цвета, то уменьшается контраст (Color Burn), если наоборот то увеличивается контраст | |
| Linear Light | Принцип действия похож на Vivid Light, только вместо контрастности происходит увеличение или уменьшение яркости | |
| Pin Light | Комбинация стилей наложения Lighten и Darken, которые заменяют цвета пикселей. | |
| Hard Mix | Тяжелый микс цветов — светлые затемняються, тёмные осветляются. | |
| Difference | Похожие пиксели объединяет в один цвет | Режимы сравнения (Comparative Modes) |
| Exclusion | Подобен Difference, только меньше контрастности у преобразованных слоёв. | |
| Hue | Совмешает насыщенность (Saturation) и свечение (Luminance) нижнего слоя с цветовой палитрой верхнего. | Компонентные режимы (Composite Modes) |
| Saturation | То же самое что и Hue, только сравнивается насыщенность (Saturation) верхнего слоя. | |
| Color | Совмещает насыщенность и тон верхнего слоя с уровнем свечения нижнего слоя | |
| Luminosity | Полная противоположность режиму смешивания «Color» |
В примере ниже, вы можете увидеть как меняется смешивание верхнего слоя с фоном, в зависимости от выбранного режима.
В уроке о создании текстуры дерева, я довольно тесно использовал смешивание и Blend Mode, можете посмотреть там рабочие приёмы.
Opacity / Прозрачность слоя
Этот показатель отвечает за прозрачность слоя.
В зависимости от выбранного показателя, наш верхний слой будет изменяться от полностью прозрачного, до полно цветного, как напримере ниже.
Вот и всё, мы разобрали с вами стиль Color Overlay, вроде бы он и лёгок в освоении, но не надо думать, что он не востребован в веб-дизайне. Этими режимами смешивания пользуешься буквально каждый день, особенно при выполнение всевозможных коллажей фото. Это конечно просто хобби, но помимо веб-дизайна я ещё занимаюсь и обработкой фотографий:)
На этом всё, до скорых встреч и подписывайтесь на обновление блога, потому что следующая статья из цикла, будет про Gradient Overlay.
Урок посвящен созданию цветных волн с элементами световых эффектов в Adobe Photoshop CS4. — Эффекты — Уроки Adobe Photoshop. — Каталог статей
Урок посвящен созданию цветных волн с элементами световых эффектов в Adobe Photoshop CS4.
Создайте новый файл File — New (Файл — Новый) размером 1920×1200 пикс и разрешением 72. Выберите Paint Bucket Tool (G) (Инструмент «Заливка»), и залейте новый документ черным цветом.
Выберите Rectangle Tool (U) (Инструмент «Прямоугольник») и растяните его по всему документу как показано ниже:
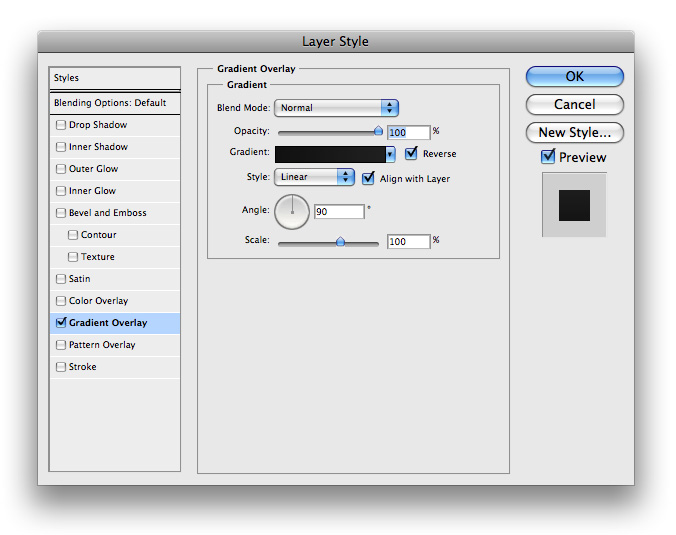
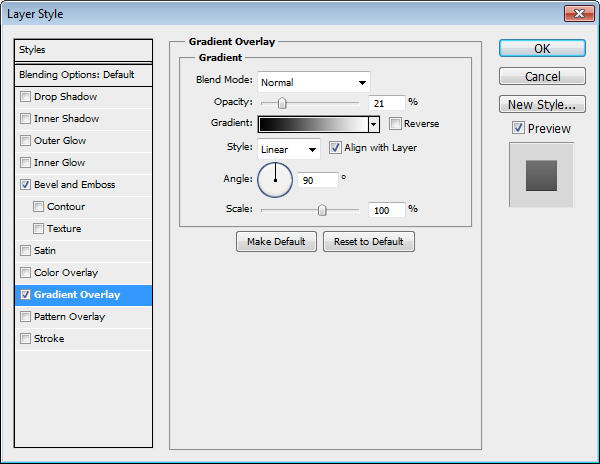
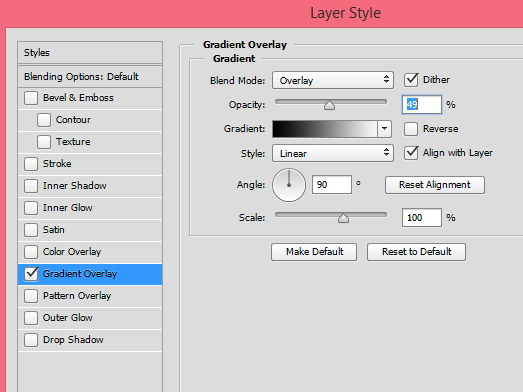
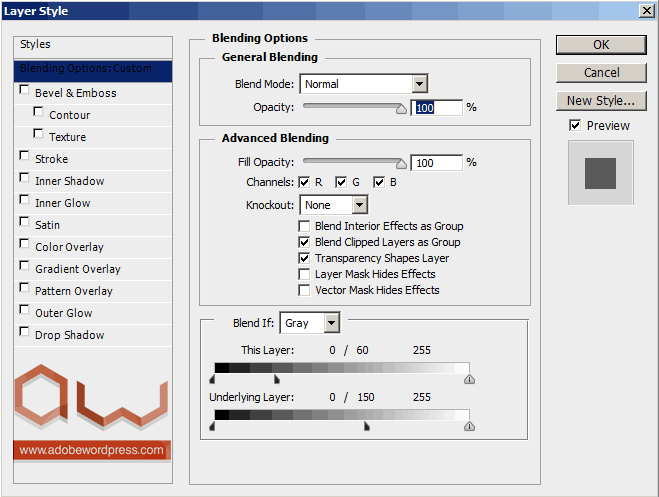
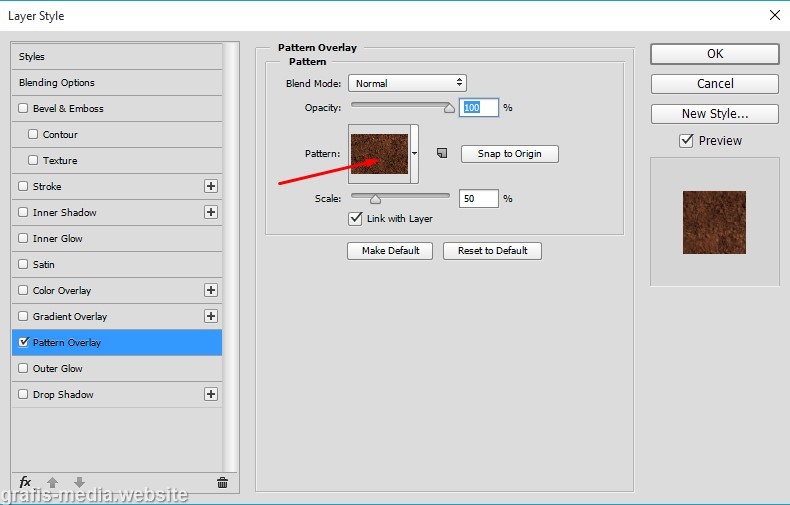
Для только что созданного слоя используйте следующие настройки, кликните на панели слоев правой кнопкой мыши по слою: Blending Options — Gradient Overlay (Параметры наложения — Наложение градиента)
Настройки градиента:
Нажмите в нижней части палитры слоев на опцию Create new fill or adjustment layer (Создать новый корректирующий слой или слой-заливку) — Black&White (Черно-белый)
Получить лучший результат можно путем объединения в группу всех слоев, линий орнамента и слоя с Черно-белым эффектом (нажмите Ctrl чтобы выделить соответствующие слои и держите нажатой левую кнопку мыши когда перетаскиваете слои в опцию Create a new group — Создать новую группу, находится в нижней части палитры слоев). Растрируйте группу, выделите ее и нажмите CTRL+E. Используя инструмент Free Transform (CTRL+T) поверните орнамент вокруг центра, расположите его по диагонали.
Растрируйте группу, выделите ее и нажмите CTRL+E. Используя инструмент Free Transform (CTRL+T) поверните орнамент вокруг центра, расположите его по диагонали.
С помощью того же Free Transform растяните орнамент по диагонали и сожмите:
Переключите опцию Free transform в режим Warp (Деформация).
Создайте новый слой в котором с помощью простой кисти Brush Tool (B) (Инструмент «Кисть») нарисуйте линии желтого цвета:
Нажмите и держите кнопку Alt и сделайте клик мышкой между слоем с желтой линией и слоем с орнаментом (в палитре слоев), тем самым вы создадите обтравочную маску для слоя, которая уберет лишние детали, не попадающие на орнамент:
Измените режим наложения слоя на Blending mode — Difference (Режим наложения — Разница)
Сделайте копию предыдущего слоя, если обтравочная маска автоматически не создалась то снова зажмите кнопку Alt и кликните между предыдущим слоем и созданной копией:
Поменяйте режим наложения: Blending mode — Darken (Режим наложения — Замена темным)
Создайте новый слой и выберите ту же простую кисть чтобы нарисовать линию зеленого цвета:
Для этого слоя так же создайте обтравочную маску, сделайте правый клик по новому слою и выберите пункт Создать обтравочную маску:
Выберите режим наложения: Blending mode — Color (Режим наложения — Цветность)
Создайте снова новый слой и в нем нарисуйте кистью линию синего цвета:
Нажмите кнопку Alt и сделайте клик мышью между новым слоем и слоем с зеленой линией:
Параметры слоя: Blending mode — Lighten (Режим наложения — Замена светлым)
Сделайте копию последнего слоя и создайте для него обтравочную маску, нажмите сочетание клавиш Alt+Ctrl+G:
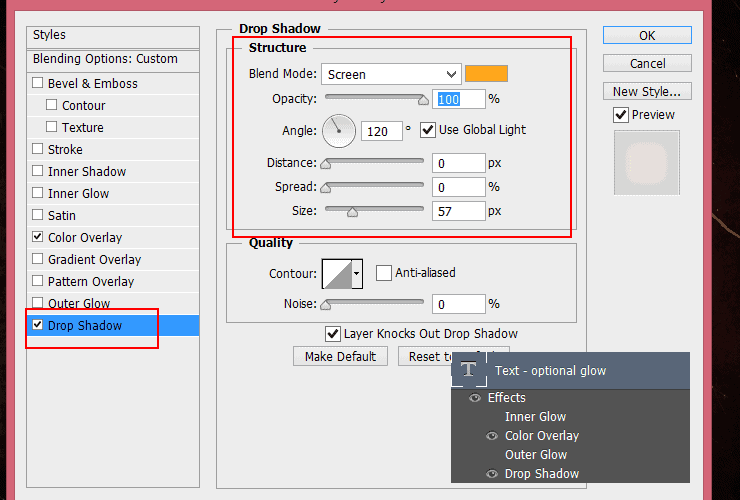
Примените следующие параметры для последнего слоя: Blending mode — Color Burn (Режим наложения — Затемнение основы)
Далее в нижней части палитры слоев нажмите на Create new fill or adjustment layer (Создать новый корректирующий слой или слой-заливку) и выберите Curves (Кривые), измените кривую как показано ниже
Далее мы изобразим несколько путей составляющие орнамент вдоль контура, для начала их направим. Для этого мы выберем инструмент Pen Tool (P) (Инструмент «Перо») (режим Контуры), нажмите кнопку ESC после того как закончите чертить контур чтобы начать новый
Для этого мы выберем инструмент Pen Tool (P) (Инструмент «Перо») (режим Контуры), нажмите кнопку ESC после того как закончите чертить контур чтобы начать новый
Теперь мы создадим новый слой и выберем стандартную кисть цвета #498BA5 (Диаметр 9, Жесткость 100%). Кликните на палитре контуров, выберите Direct Selection Tool (A) (Инструмент «Выделение контура») и выделите один из созданных контуров, затем поменяйте инструмент на Pen Tool (P) (Инструмент «Перо») и сделайте клик правой кнопкой мыши на выделенном контуре и выберите пункт Stroke Subpath (Выполнить обводку контура), Кисть, опция Имитировать нажим включена:
Добавьте еще несколько контуров:
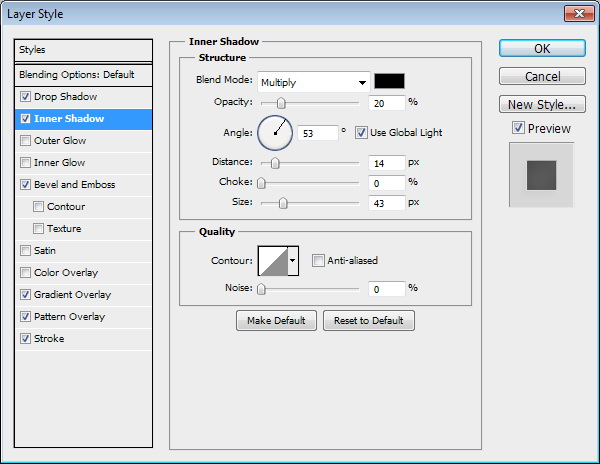
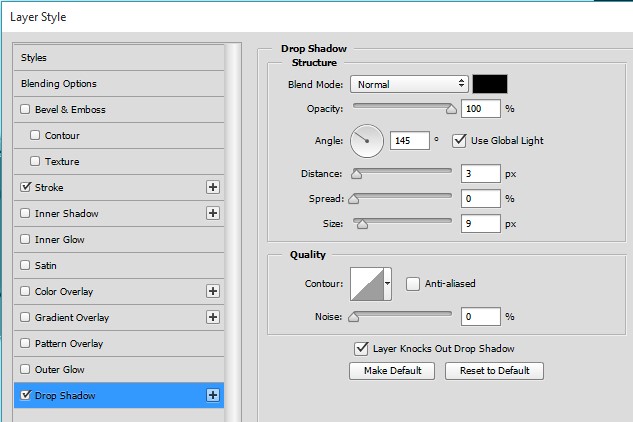
Примените для слоя с линиями из контуров те же параметры что изображены ниже: Blending Options — Outer Glow (Параметры наложения — Внешнее свечение)
Blending Options — Color Overlay (Параметры наложения — Наложение цвета)
Загрузите из интернета кисти для Adobe Photoshop, называются 61Particlesandstars. Далее создайте новый слой и выберите кисть из тех что только что скачали. Цвет используйте белый:
Далее создайте новый слой и выберите кисть из тех что только что скачали. Цвет используйте белый:
Сейчас изобразим несколько искр вокруг светящихся линий:
Готово!
Автор: Adobe Photoshop Tutorials
Перевод: Пурчел Иван
Ссылка на источник
Как в фотошопе один слой сделать поверх другого
Как наложить слой на слой в Фотошопе
В Adobe Photoshop слои играют важную роль, позволяя совмещать объекты друг с другом и применять разные эффекты с помощью режимов наложения. При этом во время работы с данной программой поначалу часто могут возникать вопросы по реализации самых простых задач вроде накладывания слоев друг на друга.
- Для того чтобы поставить один слой над другим, необходимо на соответствующей панели кликнуть по объекту и с зажатой левой кнопкой мыши перетащить выше по списку.
 Если на изображении нет ограничений, перемещение произойдет без каких-либо ошибок.
Если на изображении нет ограничений, перемещение произойдет без каких-либо ошибок. - Во время попытки наложения фонового слоя на любой другой вполне можно столкнуться с ошибкой из-за того, что перемещение было заблокировано. Разрешить данную проблему можно попросту выделив нужный слой из списка и на верхней панели щелкнув по кнопке «Закрепить положение», тем самым деактивировав функцию.
- Кроме перемещения, в программе предусмотрено большое количество режимов наложения слоев, доступных через специальное меню и по сути являющихся основным способом совмещения. Принцип работы каждого варианта был нами достаточно подробно рассмотрен в отдельной инструкции на сайте.
Подробнее: Режимы наложения слоев в Adobe Photoshop
Сами по себе слои также предоставляют массу настроек, связанных с некоторыми другими инструментами Фотошопа. Именно за счет комбинация всех этих возможностей и создаются качественные работы.
Подробнее: Работа со слоями в Adobe Photoshop

Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТПоделиться статьей в социальных сетях:
Слои в фотошопе | Soohar
Если вы всерьез решили заняться графическим дизайном, ретушью или рисованием в Photoshop, то просто обязаны разобраться с таким понятием как слои. В этом уроке вы узнаете все аспекты работы, вы поймете как работают слои в фотошопе, какие результаты дают те или иные режимы наложения, а так же получите полезные советы на практике. Слои это одна из сильных сторон фотошопа, так как не возможно обработать изображение на профессиональном уровне, не зная как с ними работать. Что же давайте начнем!
Введение
Layers (Слои) в Photoshop напоминают стопку прозрачных листов. Представьте себе, что каждый отдельный слой это стекло, на котором отображена какая либо фигура, если поверх наложить второе стекло с другой фигурой, то получится уже две фигуры, три стеклянных листа — три фигуры и тд.
Панель Layers:
Работать со слоями можно как через меню Layer, так и через отдельную панель Layers:
По умолчанию панель Layers отображена в нижнем правом углу редактора. Если она отсутствует, то зайдите в меню Window (Окно) и выберите строку Layers (Слои). Или же просто нажмите клавишу F7:
Создание нового слоя
Для начала создайте новый документ и нажмите по пиктограмме снизу Сreate new Layer (Создать новый слой). Или же комбинацией клавиш Shift+Ctrl+Alt+N:
Итак, у нас есть два пустых слоя. Нижний залит белым однотонным цветом и называется Background, а второй, только что созданный нами — прозрачный и по умолчанию называется Layer 1:
Сейчас Layer 1 подсвечен синим цветом. Это говорит о том, что он активен и все изменения которые мы проделаем на холсте будут отображены только на нем. Что бы лучше это понять, проделаем простой эксперимент, выберите инструмент Brush (Кисть ) и нарисуйте на холсте что угодно, на пример вот такую простую звезду:
Вы тут же заметите, как справа на миниатюре слоя отобразилась та же самая фигура, что и на холсте. Это позволяет наглядно видеть изменения на каждом слое, что значительно упрощает работу дизайнеру.
Это позволяет наглядно видеть изменения на каждом слое, что значительно упрощает работу дизайнеру.
Давайте создадим еще один слой (Shift+Ctrl+Alt+N) и добавим на него еще одну фигуру:
Теперь у нас есть два слоя и на каждом из них по одной фигуре. Верхняя фигура перекрывает нижнюю. И это логично ведь мы же добавили ее после того, как нарисовали звезду. Но фотошоп позволяет нарушить закон последовательности. Попробуйте опустить слой Layer 2 под Layer 1, как показано ниже и вы сразу же заметите результат. Сделать это очень просто — зажмите левую кнопку мыши и просто передвиньте слой вниз:
В результате этого действия, вы заметите как первая фигура стала перекрывать вторую:
Отображение и скрытие слоя
Если вы внимательно присмотритесь на панель Layers, то слева от каждого слоя обнаружите пиктограмму с изображением глаза. Эта пиктограмма позволяет включить и выключить отображение слоя:
Попробуйте нажать на одну из пиктограмм и наблюдайте за результатом:
Управление непрозрачностью
Вот таким простым способом можно на время отключить отображения любого слоя.
Двигаемся дальше. В верхней части палитры Layer обратите внимание на параметры Opacity (непрозрачность) и Fill (заполнение). Благодаря им можно менять прозрачность слоя. Например Opacity со значением в «100%» означает полную видимость, а значение «0» полную невидимость:
На первый взгляд кажется что параметры Opacity и Fill одинаковы. Но это только кажется. Fill отличается тем, что он влияет только на прозрачность пикселей слоя, а Opacity влияет и на пиксели и на эффекты.
Переименование слоя
Для удобства работы, вы можете переименовать любой слой. Для этого кликните два раза левой кнопкой мыши по его названию…
и переименуйте его:
Создание группы
Представьте что вы работаете над большим проектом, где присутствуют десятки слоев. В таком количестве очень легко запутаться даже профессионалу. Но фотошоп позволяет облегчить работу дизайнеру благодаря созданию так называемых групп. Например в проекте есть 5 слоев с набросками и 10 с контурами или же какими либо фильтрами. Их неплохо бы было рассортировать по группам. Создать группу очень просто, для этого с зажатой клавишей Shift выберите несколько слоев и потяните их на пиктограмму Create a new group (Создать новую группу):
Например в проекте есть 5 слоев с набросками и 10 с контурами или же какими либо фильтрами. Их неплохо бы было рассортировать по группам. Создать группу очень просто, для этого с зажатой клавишей Shift выберите несколько слоев и потяните их на пиктограмму Create a new group (Создать новую группу):
Группа представляет собой обычную папку, которую в любой момент можно отрывать и закрывать:
Создание дубликата (копии) слоя
Если вам нужно создать точную копию слоя, то просто выберите его и нажмите Ctrl+J. Появится точный дубликат:
Режимы наложения
Для каждого слоя можно изменить не только непрозрачность но и режим наложения. Каждый из режимов может давать различные эффекты и довольно часто притянемся в работе над проектом. По умолчанию для слоя установлен режим наложения Normal. Ниже вы можете познакомиться с каждым режимом, но понять сможете лишь только на практике.
Normal (Нормальный)
Обычный режим. Он не создает эффектов, и установлен по умолчанию.
Он не создает эффектов, и установлен по умолчанию.
Dissolve (Растворение)
В случайном порядке удаляет часть пикселей, что позволяет придать эффект шума.
Darken (Замена темным)
Проявляет темные оттенки слоя.
Multiply (Умножение)
Один из самых распространенных режимов в фотошопе. В этом режиме цвет становится насыщеннее и темнее. Отлично подойдет для затемнения пересвеченных фотографий.
Color Burn (Затемнение основы)
Позволяет повысить контрастность и насыщенность цвета. Помимо этого Color Burn еще и немного затемняет оттенки.
Linear Burn (Линейный затемнитель)
Затемняет нижний слой, и проявляет цвет верхнего. Так же уменьшает и яркость.
Lighten (Замена светлым)
Создает противоположный эффект режиму Darken. Проявляет светлые пиксели.
Screen (Осветление)
Хорошо подходит для осветления изображения.
Colour dodge (Осветление основы)
По эффекту Похож на режим «Screen», но в отличие от второго черный цвет на верхнем слое не учитывается, а другие цвета будут слегка подсвечивать нижние, повышая насыщенность и понижая контрастность.
Linear dodge (Линейный осветлитель)
Дает такой же эффект как и предыдущий режим, но теперь цвета сочетаются повышая яркость.
Overlay (Перекрытие)
Этот режим равномерно смешивает цвета обоих слоев. Он не влияет на светлые части и умножает темные. Неплохо подходит для какой нибудь текстуры.
Soft Light (Мягкий свет)
Этот режим осветляет и затемняет цвета в зависимости от цвета верхнего слоя. Неплохо подойдет для коррекции тонов.
Hard light (Жесткий свет)
По свойствам похож на Soft light, но менее контролируем и поэтому почти не используется. Затемняет, если наверху темное изображение и осветлять если светлое, при этом повышая контрастность.
Vivid Light (Яркий свет)
Как и предыдущий этот режим затемняет или осветляет цвета изображения в зависимости от цветов верхнего слоя.
Linear Light (Линейный свет)
Результат зависит от цветов верхнего слоя. Если верхний яркий, то нижний станет светлее, если темный, то темнее.
Pin Light (Точечный свет)
Дает различные интересные результаты, работает путем перемещения цветов в зависимости от темных или светлых тонов
Hard Mix (Жесткое смешение)
Максимально повышает контраст, делая изображение очень ярким.
Difference (Разница)
Смешиваясь с белым цветом приводит к инвертированию цвета. С темными цветами данный режим не работает
Exclusion (Исключение)
Похож на режим Difference, но дает меньшую контрастность.
Hue (Цветовой тон)
Цвета верхнего слоя смешиваются с яркостью и насыщенностью нижнего, что дает довольно сильный эффект.
Saturation (Насыщенность)
Хорошо подходит когда слою нужно принять цвет или текстуру другого.
Colour (Цветность)
В этом режиме используется только яркость нижнего слоя, а цвет и насыщенность идут от верхнего.
Luminosity (Свечение)
По свойствам похож на предыдущий режим, но здесь остается яркость света, а цвет и насыщенность идут от нижнего слоя.
Практика
В данной части урока вы сможете понять принцип режимов наложения, а так же закрепить прочитанный материал.
Для начала выберете любую фотографию…
И откройте ее в фотошопе…
Создайте новый слой…
Теперь добавьте еще одно изображение. Это можно сделать несколькими способами — простыми и не очень, используем простой и быстрый способ. Выберете изображение с потертостями. Сходите сфотографируйте старую стену, придайте изображению желтоватый оттенок и перетаскивайте его прямо в окно программы или же украдите из сети, благо сейчас там есть все что только можно пожелать…
Растяните изображение по нужному размеру и не забудьте нажать Enter! Переименуйте слой…
Теперь поработаем с режимами наложения…
Для практики поиграйте с разными режимами, пока не поймете какой подходит лучше
Я установил Soft Light (Мягкий свет) и с непрозрачностью в 75%…
Не будем останавливаться на достигнутом, добавим еще один слой с изображением и придадим ему тип смешивания по вкусу…
Теперь добавьте любой текст. Получившийся слой с текстом передвиньте вниз, (это необходимо для того, что бы верхние слои перекрывали его своим цветом ) и измените непрозрачность…
Получившийся слой с текстом передвиньте вниз, (это необходимо для того, что бы верхние слои перекрывали его своим цветом ) и измените непрозрачность…
Учимся объединять режимы наложения | Photoshop
Если вы раньше уже использовали Photoshop, то наверняка знаете о режимах наложения (Blend Mode)– простой и эффективной настройке того, как два или более слоев накладываются друг на друга, и взаимодействуют друг с другом.
Режимы наложения можно использовать для создания креативных эффектов, но они также часто применяются в ретушировании фотографий. Например, режим «Экран» (Screen) позволит осветлить недоэкспонированный снимок, а «Умножение» (Multiply) применяется для затемнения фотографий. Режим «Перекрытие» (Overlay) мгновенно увеличивает контраст на изображениях, где нужно сделать акцент на деталях.
Возможно, вам даже доводилось использовать функцию объединения слоев в Photoshop. Объединение слоев имеет несколько весомых преимуществ, так как помогает сохранять порядок слоев в панели, и уменьшает вес финального документа. Также объединение слоев иногда может понадобиться перед тем, как продолжить редактирование изображения.
Также объединение слоев иногда может понадобиться перед тем, как продолжить редактирование изображения.
Но временами происходят странные вещи, особенно если мы пытаемся объединить несколько слоев с разными режимами наложения. В результате получается абсолютно иное изображение, чем было до объединения. В сегодняшней статье мы познакомимся с этой проблемой, разберемся, почему она возникает, и научимся обходить ее!
Чтобы проблема была наглядной, я быстренько создал композицию, используя три разных фотографии и несколько режимов наложения. Если взглянуть на мою панель слоев, то можно увидеть, что я уже добавил все три фотографии в документ, и для каждой из них используется отдельный слой:
Панель слоев, на которой каждая фотография находится на отдельном слое
Давайте просмотрим все фотографии, начиная с нижней. Я отключаю видимость двух верхних слоев:
Временно скрываем два верхних слоя в документе
Эта процедура позволяет нам увидеть только нижний слой. Это та фотография, которую я буду использовать в качестве отправной точки в процессе создания композиции:
Изображение из самого нижнего слоя
Так как это самый последний слой в композиции, я оставляю его режим наложения «Обычный» (Normal, стандартный режим):
Оставляем «Обычный» режим наложения на нижнем слое
Далее, я включаю второе изображение (центральный слой на панели), кликая по все той же иконке видимости:
Кликаем по иконке видимости на втором слое (Layer 2)
Вот наша вторая фотография. Чтобы сэкономить время, я уже обрезал ее и расположил так, чтобы она сочеталась с нашей композицией:
Чтобы сэкономить время, я уже обрезал ее и расположил так, чтобы она сочеталась с нашей композицией:
Фотография с центрального слоя
Сейчас режим наложения этого слоя также выставлен на «Нормальный», поэтому он полностью перекрывает нижележащее изображение. Чтобы две эти фотографии нормально взаимодействовали друг с другом, для начала нужно кликнуть по «Layer 2» на панели слоев.
Затем, нужно изменить режим наложения с «Нормальный» на «Умножение» (Multiply). Кроме того, следует уменьшить «Непрозрачность» (Opacity) до 60%:
Изменяем режим наложения на «Умножение» и уменьшаем «Непрозрачность» до 60%
Таким получился результат смешения двух слоев:
Эффект смешивания Слоя 1 и Слоя 2
Теперь давайте перейдем к третьему изображению (в самом верхнем слое). Возвращаем его на рабочую поверхность, кликая по иконке видимости:
Нажимаем по иконке видимости у Слой 3
Вот наше верхнее изображение. Для экономии времени я заранее его обрезал и поместил на рабочую поверхность:
Изображение с верхнего слоя
Чтобы объединить эту фотографию с теми, что расположены ниже, кликните по «Layer 3» для его выделения, а затем измените режим наложения с «Нормальный» на «Перекрытие» (Overlay):
Изменяем режим наложения верхнего изображения на «Перекрытие»
Вот что получается при смешивании всех трех слоев. Не так уж и плохо, учитывая то, что для достижения такого эффекта нам пришлось лишь пару раз изменить режимы наложения и снизить уровень непрозрачности центрального слоя:
Не так уж и плохо, учитывая то, что для достижения такого эффекта нам пришлось лишь пару раз изменить режимы наложения и снизить уровень непрозрачности центрального слоя:
Результат смешивания всех трех изображений
Мы уже сейчас довольны результатом, но нужно внести кое-какие корректировки. Перед тем как сделать это, объединим слои вместе. Теперь, вы можете подумать, что все, что нам осталось сделать, это просто объединить два верхних слоя, так как только у них изменены режимы наложения. Давайте проверим, что получится, если объединить только два верхних слоя.
Есть несколько способов объединить их. Один из них – команда «Объединить с предыдущим» (Merge Down), которая объединяет текущий выделенный слой с тем, что расположен ниже. Давайте выделим верхний слой (Layer 3), а затем перейдем в меню «Слои» (Layers) и выберем пункт «Объединить с предыдущим»:
Слои > Объединить с предыдущим (Layer > Merge Down)
Такой результат у нас получается после объединения верхнего слоя, режим наложения которого выставлен на «Перекрытие» со слоем пониже (с режимом наложения «Умножение»). Как видно, что-то пошло не так. Картинка сразу же потеряла контраст, и стала гораздо темнее, чем была раньше:
Как видно, что-то пошло не так. Картинка сразу же потеряла контраст, и стала гораздо темнее, чем была раньше:
Результат после применения команды «Объединить с предыдущим»
Давайте взглянем на панель слоев, и попробуем выяснить, что же случилось. Можно увидеть, что два верхних слоя объединились в один «Layer 2», но что же случилось с режимом наложения «Перекрытие»? Он исчез! Все, что осталось, это эффект от режима «Умножение». Это объясняет, почему изображение стало темней:
Режим смешивания «Перекрытие» исчез. Остался лишь режим «Умножение»
Ну что ж, этот метод не сработал, поэтому я грустно нажимаю Ctrl+Z (Win) или Command+Z (Mac), чтобы отменить последнее действие. Еще один способ объединить слои заключается в команде «Объединить слои» (Merge Layers). Выделив самый верхний слой, я нажимаю клавишу Shift и кликаю по среднему слою. Это позволяет одновременно выделить оба слоя:
Выделяем оба слоя с разными режимами наложения
Затем переходим в меню «Слои» в самом верху экрана, и кликаем по пункту «Объединить слои» (Merge Layers):
Меню Слои > Объединить слои (Layers > Merge Layers)
Но это тоже не сработало. Конечно же, результат отличается от того, что был в прошлый раз, но это все равно не то. Два верхних изображения объединились вместе, но что же случилось с третьим изображением (на самом нижнем слое)?
Конечно же, результат отличается от того, что был в прошлый раз, но это все равно не то. Два верхних изображения объединились вместе, но что же случилось с третьим изображением (на самом нижнем слое)?
Оно вообще исчезло:
Результат, после применения команды «Объединить слои»
Взглянув на панель слоев, можно увидеть, что Photoshop снова объединил два верхних слоя, но на этот раз он самостоятельно отменил выставленные режимы наложения, и вернул их в исходное положение (режим наложения «Обычный»). Поэтому полученный слой полностью блокирует изображение, расположенное под ним:
Команда «Объединить слои» отменила режимы наложения на обоих слоях
Так что же происходит? Почему мы не можем просто объединить слои с разными режимами наложения без изменений общей композиции? Хороший вопрос. Он настолько хороший, что вынуждает найти как минимум три хорошие причины, почему эти методы не работают.
Первая причина заключается в том, что именно делают режимы наложения в Photoshop, или точнее, чего они не делают. Режимы наложения не изменяют пиксели изображения. Они просто изменяют то, как пиксели разных слоев взаимодействуют между собой. После изменения режима наложения мы видим не что иное, как предварительный просмотр этого взаимодействия. Сами пиксели не изменяются.
Режимы наложения не изменяют пиксели изображения. Они просто изменяют то, как пиксели разных слоев взаимодействуют между собой. После изменения режима наложения мы видим не что иное, как предварительный просмотр этого взаимодействия. Сами пиксели не изменяются.
Чтобы наглядно это объяснить, нажмем Ctrl+Z (Win) / Command+Z (Mac) и отменим последнее действие. Затем, изменим режим смешивания верхнего слоя (Layer 3) с «Перекрытие» обратно на «Обычный»:
Выставляем режим смешивания верхнего слоя обратно на «Обычный»
«Обычный» означает, что слой вообще не будет взаимодействовать с остальными слоями. Поэтому мы видим, что картинка на слое не изменилась. Изменяя режим смешивания на «Перекрытие», я изменял лишь то, как пиксели этого слоя будут взаимодействовать с пикселями слоя, расположенного под ним. Если выставить другой режим смешивания, то результат будет иным, но все равно изменения будут лишь на поверхности.
Исходное изображение в слое никогда не изменяется:
Режимы наложения не изменяют самого изображения
Вторая причина заключается в том, что слой в Photoshop может иметь только один режим наложения. Каждый режим отвечает за то, как именно пиксели слоя будут себя вести, но при этом можно использовать лишь один режим. Режим смешивания «Перекрытие», к примеру, увеличивает контраст изображения, режим «Умножение» затемняет его. Нужно выбирать один из множества. Не получится, чтобы один и тот же слой одновременно был и затемнен и имел повышенный контраст.
Каждый режим отвечает за то, как именно пиксели слоя будут себя вести, но при этом можно использовать лишь один режим. Режим смешивания «Перекрытие», к примеру, увеличивает контраст изображения, режим «Умножение» затемняет его. Нужно выбирать один из множества. Не получится, чтобы один и тот же слой одновременно был и затемнен и имел повышенный контраст.
Третья причина, почему нельзя объединить режимы наложения слоев, заключается в том, что сама композиция – это результат не только объединения этих двух слоев. Результат получен от взаимодействия всех трех слоев, включая самый нижний, режим наложения которого выставлен на «Нормальный». Помните, что эти слои смешиваются не только между собой, но и с последним, третьим слоем. Это значит, что если вы хотите сохранить такой же результат после объединения, то нужно объединять все слои.
На самом деле, нельзя сделать то, что я изначально пытался сделать. Я могу объединить слои с «Перекрытием» и «Умножением», но это повлияет на внешний вид изображения. Теперь мы хотя бы понимаем, почему так происходит! Проблема заключалась в том, что мы всегда забывали о последнем слое. Результат формируют не только два верхних слоя, а комбинация всех трех слоев. Чтобы получить результат, нужно объединять все три слоя.
Теперь мы хотя бы понимаем, почему так происходит! Проблема заключалась в том, что мы всегда забывали о последнем слое. Результат формируют не только два верхних слоя, а комбинация всех трех слоев. Чтобы получить результат, нужно объединять все три слоя.
Единственное, чего я совсем не хочу делать, это сводить изображение. Я хочу, чтобы все слои были доступны. К счастью, в Photoshop есть скрытый «клавиатурный трюк», который позволит нам сделать именно это! Для начала, выделите верхний слой на панели слоев:
Выделяем верхний слой
Нажмите и удерживайте клавиши Shift, Alt и Ctrl (Win) / Shift, Option и Command (Mac), и нажмите клавишу Е. Photoshop делает скриншот того, как на данный момент выглядит изображение (со всеми включенными режимами наложения), а затем помещает снимок на новый слой, расположенный поверх всех остальных. Если взглянуть на панель слоев, то мы увидим, что появился четвертый слой (Layer 4):
Photoshop делает скриншот композиции и помещает ее на новый слой
Чтобы лучше понять, что произошло, я зажму клавишу Alt (Win) / Option (Mac), и кликну по иконке видимости у четвертого слоя. Это позволит оставить видимым «Layer 4», но отключит все нижележащие слои:
Это позволит оставить видимым «Layer 4», но отключит все нижележащие слои:
Отключаем все слои, кроме верхнего, при помощи зажатой клавиши Alt/Option и клика по иконке видимости слоя
Несмотря на то, что сейчас мы можем видеть только «Layer 4», внешний вид изображения абсолютно не изменился. Это происходит потому, что все эффекты теперь отображены на отдельном слое:
Все три слоя успешно объединены в один новый слой
Чтобы снова включить видимость всех слоев, нужно зажать Alt (Win) / Option (Mac) и кликнуть по иконке видимости четвертого слоя:
Повторно включаем остальные слои на панели
Теперь переименуем самый верхний слой. Для этого дважды кликаем по названию (Layer 4), и вводим новое имя «Merged». Чтобы подтвердить изменения, нужно нажать Enter (Win) / Return (Mac):
Переименовываем новый слой в Merged
И на этом все! Именно так в Photoshop можно объединить несколько слоев с разными режимами наложения.
Данная публикация представляет собой перевод статьи «How To Merge Layer Blend Modes In Photoshop» , подготовленной дружной командой проекта Интернет-технологии. ру
ру
Маленькие хитрости работы со слоями в Photoshop / Хабр
Есть множество секретов при работе с Photoshop, зная которые можно заметно повысить свою производительность. При создании дизайна сайта гармоничное размещение объектов на странице, правильные отступы и наличие пустого пространства играют важную роль для восприятия оформления, а достигается это перемещением элементов дизайна. При этом на переключение между слоями и операции по их перемещению уходит порой до 80% времени, и лишь только оставшееся часть идет на рисование и ввод информации. Поэтому в данном мини-ликбезе, я хочу коснуться только хитростей работы с вкладкой Layers как наиболее востребованной.Итак, начнем сначала.
Создавайте слои
Старайтесь не лепить всё в один слой (особенно в слой Background). Возьмите за правило создавай новый слой каждый раз когда хочется добавить что-то новое. Для каждого отдельного объекта (даже простой линии) обязательно нужно создавать новый слой. В дальнейшем будет проще двигать, корректировать, применять фильтры, прозрачность, временно отключать слой. Некоторым слоям рекомендуется давать понятный вам идентификатор (в отличие от Layer10), чтобы легче было их потом находить. Ну вы сами разберетесь каким именно слоям важно иметь название когда начнете их искать
Некоторым слоям рекомендуется давать понятный вам идентификатор (в отличие от Layer10), чтобы легче было их потом находить. Ну вы сами разберетесь каким именно слоям важно иметь название когда начнете их искать и не находить.
Чтобы создать новый слой кликните по иконке во вкладке Layers. Удерживайте Alt чтобы иметь возможность задать сразу имя. Также вы можете создать слой нажав Ctrl+Shift+Alt+N (или Ctrl+Shift+N чтобы вас попросили задать имя).
Группируйте слои
Как только вам захочется двигать одновременно несколько элементов, то скорее всего вы оперируете с какой-то новой сущностью, не ленитесь сгруппировать эти слои и понятно обозвать. Это тоже должно войти в привычку. Группы позволяют быстро двигать составные элементы, быстро скрывать, а также (что немаловажно) быстро клонировать их. Чтобы создать пустую группу нужно кликнуть по иконке во вкладке Layers. Аналогично со слоями удерживайте Alt чтобы задать сразу новое имя.
Но обычно пустые группы не создают, а объединяют в них уже существующие слои/группы. Чтобы мгновенно сгруппировать уже существующие объекты: выделите нужные во вкладке Layers и кликните по удерживая Shift (или просто нажмите Ctrl+G). В результате все выделенные слои автоматически попадут в новосозданную группу. По аналогии со слоями, если зажать еще и Alt, то вас попросят ввести имя для группы. Если слоям названия не помешали бы, то для групп они уже довольно важны. Особенно важно назвать группу до ее клонирования (меньше будет мороки позднее).
Чтобы мгновенно сгруппировать уже существующие объекты: выделите нужные во вкладке Layers и кликните по удерживая Shift (или просто нажмите Ctrl+G). В результате все выделенные слои автоматически попадут в новосозданную группу. По аналогии со слоями, если зажать еще и Alt, то вас попросят ввести имя для группы. Если слоям названия не помешали бы, то для групп они уже довольно важны. Особенно важно назвать группу до ее клонирования (меньше будет мороки позднее).
Есть еще один неявный способ сгруппировать уже существующие слои. После выделения нужных слоев хватаем один из них и перетаскиваем на кнопку внизу вкладки Layers.
В результате Layers уже выглядит как набор папок в вашей файловой системе. И такое структурирование очень удобно для перемещения и клонирования связанных объектов. Еще раз настою на том, чтобы вы сразу старались называть папки говорящими именами. Будет удобно изменять исходник даже через полгода, не говоря уже про ближайшие полчаса.
Выбирайте слои/группы
Прежде чем делать что-нибудь со слоем (или группой) нужно выделить его во вкладке Layers. Однако, когда количество слоев зашкаливает за сотню искать там становится проблематично. К счастью есть другой, очень простой метод выбора нужного слоя. Перейдите в режим (нажав V), а далее кликаем по какой-нибудь области рисования:
Однако, когда количество слоев зашкаливает за сотню искать там становится проблематично. К счастью есть другой, очень простой метод выбора нужного слоя. Перейдите в режим (нажав V), а далее кликаем по какой-нибудь области рисования:
Ctrl + Left Click — моментально выбрать группу (если нет, то слой) к которой относится область.
Alt + Right Click — моментально выбрать слой под курсором (самый верхний если их несколько).
Накрайняк, если вы не можете никак зацепить нужный слой (например он глубоко под всеми) используйте:
Ctrl + Right Click — вызвать меню-список всех слоев которые относятся к точке под курсором (вот здесь грамотные названия очень вам пригодятся). Выбираем нужный из списка и voila.
Двигайте/клонируйте объекты
После того как вы выбрали слой/группу (например по методу выше), как известно, вы можете перемещать его методом драг-н-дроп. Чтобы клонировать группу/слой при перемещении удерживайте Alt (зажав его еще перед перемещением). Вы можете также удерживать Shift чтобы перемещение/клонирование происходило точно по вертикали/горизонтали/диагонали от начального положения (зажимать и отжимать Shift можно когда угодно).
Вы можете также удерживать Shift чтобы перемещение/клонирование происходило точно по вертикали/горизонтали/диагонали от начального положения (зажимать и отжимать Shift можно когда угодно).
Изменяйте меньше, накладывайте больше
Photoshop это растровый редактор, поэтому чем больше вы меняете оригинал тем (необратимо) хуже он становится. Неплохо было бы использовать принцип «семь раз отмерь» при работе с клипартами. Однако некоторые вещи можно делать над слоем и не изменяя оригинала:
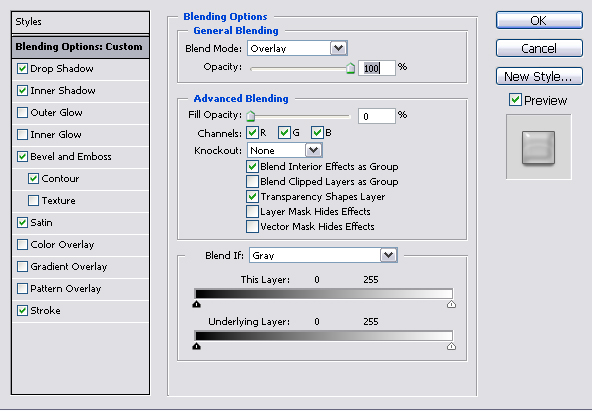
Во-первых используя Blending Options (дважды кликнуть не по названию слоя), что вы, скорее всего, уже знаете и используете. Там есть разнообразные визуальные эффекты и очень удобно что их всегда можно поправить или вовсе отключить.
Во-вторых, поправить гамму, контраст, яркость, скорректировать баланс белого и всё такое прочее можно создав Adjustment Layer (из меню Layers->New Adjustment Layer или кликнув по во вкладке Layers). Все изменения, которые вы таким образом сделаете, можно будет отменить просто удалив Adjustment Layer с текущего слоя. Кроме того вы всегда сможете поправить настройки впоследствии и это не отразится на качестве, т.к. оригинальный слой при этом остается нетронутым. Если вы вдруг решите поменять цветовую гамму макета вам не придется переделывать его заново.
Кроме того вы всегда сможете поправить настройки впоследствии и это не отразится на качестве, т.к. оригинальный слой при этом остается нетронутым. Если вы вдруг решите поменять цветовую гамму макета вам не придется переделывать его заново.
Также вы можете откадрировать клипарт или сделать невидимой/видимой любую его область (хоть градиентно, хоть в виде звезды, хоть в виде текста) создав Layer Mask (кликнув по ). Теперь рисуя в этой области (или применяя к ней любые интрументы/фильтры) вы можете влиять на степень видимости слоя к которому применили. Черные области скрывают части оригинала, серые делают полупрозрачными, чем светлее тем меньше прозрачность. Чтобы вернуться к оригиналу просто удалите Layer Mask.
В случаях когда вам приходится изменять оригинал (например при уменьшении его размеров), рекомендую делать это над клонированным слоем. Оригинал же оставить и сделать невидимым. Таким образом, если окажется что вы немного переборщили с изменениями, вы всегда сможете начать с оригинального изображения.
Всякие мелочи
- Начиная с Photoshop 7 появилась возможность назначать цвета группам и слоям. Вы уж сами разберитесь надо ли оно вам. Думаю, что при очень большом количестве групп/слоев цветовое разделение может помочь быстро найти нужный в списке.
Поменять имя слоя/группы можно дважды кликнув на имени во вкладке Layers
Быстро выделить (маской) весь слой можно Ctrl+кликнув по его миниатюре
Чтобы быстро понять что это за слой с названием Layer10 большинство обычно скрывает/показывает его кликая по иконке . А если кликать по «глазу» удеривая Alt то, с точностью до наоборот, все скроется кроме данного слоя. Разумеется следующий Alt+Click вернет все как было.
Одним нажатием можно скрыть/показать сразу несколько слоев если кликнув на «глаз» одного слоя провести (не отпуская кнопки мыши) по «глазам» остальных слоев.
Вместо группировки в группы можно также связать объекты с помощью связывания (). Лично мне кажется что это пережитки прошлого и такой группировкой лучше не злоупотреблять (ну как минимум невозможно скрывать/показывать такую группу в один клик).
Если клик по треугольнику рядом с группой раскрывает/закрывает эту группу, то Ctrl+клик раскроет/закроет все группы текущего уровня.
Можно создать копию слоя (слоев), переместив его (их) на кнопку создания нового слоя ().Меня всегда удивляли отсутствие закономерностей в комбинациях клавиш Photoshop (в частности модификаторов Shift, Alt и Ctrl), запомнить сразу скорее всего не удастся, но если вы не будете бояться пробовать их, то рано или поздно всё запомнится, что обязательно повлияет на вашу продуктивность.
Слои в фотошопе, как работать со слоями
Здравствуйте, уважаемые читатели! Хотелось бы сегодня поговорить, как вы наверное уже догадались из названия статьи о слоях в фотошопе.
Слои в фотошопе накладываются один на другой, причем верхний работает как перекрывающий нижние. Слои могут быть как частью рисунка, так и целым.
К целому рисунку можно отнести слои на котором нарисовано все изображение целиком, либо нарисовано на разных слоях, но слито воедино. При помощи слоев, которые составляют часть от изображения, мы имеем возможность более обширного редактирования будущего результата. Из чего я думаю становиться понятно, что слои в фотошопе играют наиважнейшую роль при работе с изображениями.
При помощи слоев, которые составляют часть от изображения, мы имеем возможность более обширного редактирования будущего результата. Из чего я думаю становиться понятно, что слои в фотошопе играют наиважнейшую роль при работе с изображениями.
Слои могут быть как полностью прозрачными, так и частично. При полной прозрачности слоя мы увидим изображение всех слоев, которые расположены ниже прозрачного слоя. При частичной непрозрачности соответственно часть изображения ниже нашего верхнего слоя.
Слои можно менять местами друг с другом, накладывать друг на друга, накладывать различные стили, эффекты, градиенты, применять фильтры и т.д.
Панель слоев
Давайте рассмотрим панель слоев, выпадающее меню слоев я думаю рассматривать смысла нет, так как если у вас русскоязычный фотошоп в нем все понятно, я приложу только скриншот.
Ниже представлен скриншот на котором показана панель слоев в фотошопе. На нем я указал где слои, имя слоя, режимы наложения, параметры непрозрачности и заливки для каждого из слоев, частично заблокированный слой фона и иконка глаза указывающая на видимость слоя. А также 2 панельки с иконками, которые отметил как 1 и 2.
А также 2 панельки с иконками, которые отметил как 1 и 2.
Итак, рассмотрим панели отмеченные цифрами первая панель отвечает за закрепление, будь-то непрозрачность, положение слоя, полный запрет на использование слоя.
- пиктограмма сохранить прозрачные пиксели позволяет, при ее нажатие рисовать только на том элементе, который изображен на слое, не затрагивая прозрачные пиксели;
- пиктограмма сохраняем цвета пикселей, блокирует работу с цветами слоя;
- пиктограмма закрепить положение слоя, закрепляет изображение, которое есть на слое, происходит фиксация позиции элементов слоя.
- пиктограмма полностью закрепить слой, блокирует полностью слой, не позволяет производить с ним действия.
Теперь рассмотрим вторую панель с пиктограммами.
- связать слои, позволяет произвести связь между несколькими слоями, тем самым объединяя их (не путайте со сливанием слоев в один), не дает передвигать отдельно слои объединенные связью;
- добавить стиль слоя, позволяет добавлять стили к слою, такие как тень, наложение цвета, наложение градиента, обводка, наложение текстуры, свечение, теснение;
- добавить слой маску, позволяет добавить слой маску для слоя;
- добавить новый корректирующий слой, позволяет добавить новый корректирующий слой поверх активного слоя, такой как цвет, градиент, уровни, кривые, цветовой тон/насыщенность, инверсия и другие;
- создать группу слоев, позволяет создавать группу слоев по принципу папочки, в которую вкладываются слои.
 Тем самым позволяет их группировать, к примеру в дизайне сайта, это могут быть группы слоев (шапка, тело сайта, слайдер, левая колонка, подвал и т.д.) в которых будут слои относящиеся непосредственно к той или иной части дизайна;
Тем самым позволяет их группировать, к примеру в дизайне сайта, это могут быть группы слоев (шапка, тело сайта, слайдер, левая колонка, подвал и т.д.) в которых будут слои относящиеся непосредственно к той или иной части дизайна; - создать новый слой, тут все понятно при нажатие создается новый прозрачный слой поверх всех имеющихся;
- удалить слой, соответственно удаляет любой выделенный (активный) слой, группу, корректирующий слой.
Удобство работы со слоями
Слоев может быть очень много и для удобства работы с ними в фотошопе предусмотрены ряд удобных примочек для дизайнеров и пользователей программы.
1. Это переименование слоя, которое позволяет давать имена каждому слою и группе слоев. Переименовать слой достаточно легко для этого необходимо двойным кликом мышки нажать по тексту имени слоя.
2. Это группа слоев о ней я уже говорил выше повторяться не буду, скрин ниже.
3. Это цветовое обозначение слоя, оно позволяет задать цвет выделения слоя. Для выделения можно задать любой цвет. Он не повлияет на работы, сделано это исключительно для удобства работы дизайнера (пользователя) графическим редактором adobe photoshop. Для того чтобы задать какой-либо цвет необходимо кликнуть у пиктограммы глазика , которая указывает на видимость слоя правой кнопкой мыши и в выпавшем меню выбрать нужный нам цвет.
Немного о работе со слоями в photoshop
Создать новый слой – для этого необходимо нажать на пиктограмму создать новый слой внизу панели слоев, либо выбрать пункт в меню слои новый. Также можно воспользоваться горячими клавишами Shift + Ctrl + N.
Копирование слоя – чтобы скопировать слой, необходимо зажав его левой кнопкой мыши перетащить на пиктограмму создать новый слой. Также можно кликнуть правой кнопкой мыши на слое, который нужно скопировать, и в выпадающем меню выбрать создать дубликат слоя.
Выделение слоев – чтобы выделить один слой достаточно нажать на нем левой кнопкой мыши. Чтобы выделить все слои необходимо зажать Shift и кликнуть мышью на первом слое, а потом на последнем. Чтобы выделить избранные слои необходимо зажать Ctrl и кликать мышью по нужным слоям. Чтобы загрузить выделенную область достаточно зажать Alt и кликнуть по пиктограмме слоя.
Объединить слои — для объединения слоев есть три варианта, которые позволяют объединять нужные нам слои.
- Объединить с предыдущим, выполняется объединение со слоем ниже, одним.
- Объединить видимые, объединяет все видимые слои, соответственно отключенные слои не затрагиваются.
- Выполнить сведение, означает, что все слои сольются в один.
Чтобы выполнить объединение слоев необходимо нажать правой кнопкой мыши на слое, который нужно объединить и в выпавшем меню выбрать необходимый пункт.
Удаление слоя – чтобы удалить слой необходимо выделить его и нажать Delete, либо перетащить слой на иконку с корзинкой (удалить слой). Можно также воспользоваться и меню слои.
При создание нового документа бывает, что нижний слой, так называемый фон частично заблокирован. Чтобы его разблокировать следует перетащить пиктограмму замочек, которая указывает на частичную блокировку в корзину (удалить слой). Либо дважды кликнуть по иконке замочка и в открывшемся окне нажать ок, блокировка снимется.
Думаю на сегодня информации достаточно, заглядывайте чаще на fotodizart.ru, задавайте свои вопросы, подписывайтесь на новости сайта.
Буду очень признателен, если воспользуетесь блоком поделиться.
Как накладывать слои в фотошопе?
Фактически каждый редактируемый графический элемент в фотошопе формирует отдельный слой. Таковых в структуре проекта может быть много. Как их совмещать между собой? Как накладывать слои в фотошопе?
Данная задача может предполагать размещение:
- одного целостного графического элемента – изображения или текста – на другом;
- вырезанного участка картинки на каком-либо стороннем объекте.

Рассмотрим оба варианта наложения слоев в фотошопе подробнее, а также некоторые нюансы задействования соответствующих им инструментов. Используем для этого Photoshop в версии CS6 с английским интерфейсом.
Наложение слоев в виде целостных графических элементов
Для того чтобы осуществить данную операцию, нам понадобится как минимум 2 отдельных графических объекта. Таковые можно открыть в виде двух независимых проектов.
Запускаем фотошоп, выбираем пункт File, затем Open – и загружаем в программу 2 изображения. Их можно выбрать в соответствующем окне одновременно.
В результате картинки загрузятся на двух отдельных холстах.
Теперь нужно разблокировать оба слоя, так как сразу после открытия они, скорее всего, будут обозначены фотошопом как фоновые и заблокированные и с ними довольно сложно осуществлять операции наложения. Для этого надо кликнуть два раза мышкой на названии каждого из слоев, после чего нажать OK. Наименование соответствующих графических элементов изменится на Layer.
Теперь можно осуществлять наложение слоев. Попробуем разместить тот, на котором изображены цветы, на том, где открыта фотография морского пирса.
Первым делом будет полезно немного уменьшить накладываемую картинку. Для этого следует задействовать опцию Transform Controls. Для ее активации нужно выбрать инструмент Rectangular Marquee Tool, после – поставить галочку напротив пункта Show Transform Controls в верхней части интерфейса фотошопа.
После, используя ползунки, расположенные по углам редактируемой картинки, уменьшаем накладываемое изображение.
Для того чтобы в процессе изменения размера рисунка не менялись его пропорции, можно удерживать клавишу Shift. После того как оптимальная величина изображения подобрана, ее нужно зафиксировать, нажав Enter.
Далее берем инструмент Rectangular Marquee Tool и выделяем рисунок с цветами.
После этого копируем соответствующий графический элемент с помощью сочетания клавиш Ctrl и C и вставляем в изображение, открытое в соседнем проекте, нажав Ctrl и V. В результате произойдет наложение картинки с цветами на ту, где сфотографирован морской пирс.
В результате произойдет наложение картинки с цветами на ту, где сфотографирован морской пирс.
Одновременно сформируется новый слой. Его можно свободно перемещать относительно предыдущего, редактировать и т. д.
Итак, теперь мы знаем то, как накладывать слои в Photoshop, которые представляют собой целостные графические объекты. Однако фотошоп позволяет осуществлять еще одну полезную операцию – делать наложение слоя, представляющего собой часть картинки, на другие рисунки.
Изучим особенности данной процедуры.
к содержанию ↑Как накладывать слои в фотошопе в виде вырезанных участков картинок
В ходе решения рассматриваемой задачи предполагается применение самого широкого спектра специальных инструментов фотошопа, предназначенных для выделения участков редактируемых картинок.
Собственно, одним из таковых может быть знакомый нам Rectangle Marquee Tool. Используя его, можно, таким образом, выделить прямоугольную область на рисунке с цветами и скопировать ее на другой слой.
Но в фотошопе есть большое количество других инструментов для выделения тех или иных участков редактируемых картинок. Например, с помощью опции Magnetic Lasso Tool можно выделять на «цветочной» фотографии контуры отдельных цветков и копировать их на другой слой.
Доступ к инструменту Magnetic Lasso Tool осуществляется посредством нажатия правой кнопкой мыши на соответствующей группе опций, располагаемых под функцией Rectangle Marquee Tool.
к содержанию ↑Наложение слоев в фотошопе: нюансы
Итак, мы изучили основные инструменты фотошопа, благодаря которым можно накладывать слои друг на друга. Рассмотрим теперь некоторые нюансы редактирования соответствующих графических элементов.
Для удобства работы со слоями в фотошопе предусмотрен режим прозрачности. Если он активен, тот или иной слой, то есть соответствующая ему картинка, будут не видны на экране. Включить режим прозрачности просто – нужно нажать на изображении глаза, которое размещено слева от наименования слоя.
Как только картинка с глазом исчезнет – слой станет прозрачным.
Существует еще один способ скрыть тот или иной слой – разместить его ниже других в панели управления данными графическими элементами. Например, если произвести соответствующую операцию с теми, на которых, в нашем случае, отображены цветки, то они перестанут отображаться в окне проекта.
Слои, наложенные друг на друга, можно склеивать, а также связывать. Что это за процедуры?
Склеивание слоев предполагает полную их интеграцию в единый графический объект – они становятся одной картинкой. Для того чтобы осуществить данную операцию, нужно выделить те слои, что требуется склеить, затем щелкнуть на любом из них правой кнопкой мыши и выбрать пункт Merge.
«Склеенный» слой можно редактировать как целостный объект. При задействовании тех или иных инструментов обработки графики выбранный эффект распространяется на все изображение.
В нашем примере картинка видоизменена с помощью опции Perspective, которая входит в группу инструментов Free Transform. Активировать ее просто – надо выбрать функцию Rectangle Marquee Tool, затем щелкнуть правой кнопкой на редактируемом рисунке, после – еще раз щелкнуть правой кнопкой.
Активировать ее просто – надо выбрать функцию Rectangle Marquee Tool, затем щелкнуть правой кнопкой на редактируемом рисунке, после – еще раз щелкнуть правой кнопкой.
В свою очередь, опция связывания слоев предполагает их «временное» склеивание. Для того чтобы ее задействовать, нужно, опять же, выделить соответствующие графические элементы, нажать на любом из них правой кнопкой и выбрать опцию Link Layers.
Связывание слоев можно отменить. Требуется вновь выделить их, щелкнуть на названии любого правой кнопкой, после – выбрать пункт Unlink Layers.
Важный нюанс: предыдущая операция, склеивание слоев, не предполагает отмену данного действия – как в случае со связкой. Поэтому, прежде чем склеивать слои, нужно убедиться, что они по отдельности более не задействуются в проекте, либо сделать их копии.
Связанные слои, с одной стороны, остаются независимыми, с другой стороны – редактирование любого из них повлечет изменения в структуре второго.
Если применить те или иные эффекты к изображениям в рамках связанных слоев, а затем отменить связку, выбрав опцию Unlink Layers, то каждый из графических элементов сохранит ту структуру, которая стала результатом использования эффектов.
Таковы основные возможности и нюансы наложения слоев в фотошопе.
базовых слоев Photoshop | Уроки Adobe Photoshop
Узнайте, как использовать слои на панели «Слои», изменять размер содержимого слоя, добавлять изображения в многослойный файл и работать с фоновым слоем в Adobe Photoshop.
Узнайте, что такое слои и почему они так полезны.
Слои — это строительные блоки любого изображения в Photoshop. Итак, важно понимать, что такое слои и зачем их использовать — мы рассмотрим это в этом видео.Если вы следуете инструкциям, откройте это многослойное изображение из загружаемых файлов практики для этого руководства. Вы можете представить слои как отдельные плоские пинты стекла, уложенные друг на друга. Каждый слой содержит отдельные фрагменты контента. Чтобы получить представление о том, как создаются слои, давайте взглянем на эту панель «Слои». Я закрыл остальные панели, чтобы мы могли сосредоточиться на панели «Слои». Но вы можете пропустить это. Кстати: если ваша панель «Слои» не отображается, перейдите в меню «Окно» и выберите оттуда «Слои». Панель «Слои» — это то место, куда вы переходите, чтобы выбирать и работать со слоями. На этом изображении 4 слоя, каждый с отдельным содержимым. Если вы щелкните значок глаза слева от слоя, вы можете включить или выключить видимость этого слоя. Итак, я собираюсь отключить видимость слоя портного. И следите за изображением, чтобы увидеть, что находится на этом слое. Я сделаю то же самое для слоя ткани и слоя с узором. Вы можете видеть, что нижний слой, фоновый слой, заполнен белым, потому что это изображение начинается с нового пустого изображения с предустановкой на белом фоне.Давайте снова включим все остальные слои, щелкнув пустое поле слева от каждого слоя, чтобы снова добавить значок глаза. Теперь давайте взглянем только на один слой, слой портного. Быстрый способ отключить все слои, кроме слоя портного, — удерживать клавишу Option на Mac или клавишу ALT на ПК и щелкнуть значок глаза слева от слоя портного. В окне документа вы можете увидеть, что этот слой содержит только одну маленькую фотографию, окруженную серо-белым узором в виде шахматной доски.
Панель «Слои» — это то место, куда вы переходите, чтобы выбирать и работать со слоями. На этом изображении 4 слоя, каждый с отдельным содержимым. Если вы щелкните значок глаза слева от слоя, вы можете включить или выключить видимость этого слоя. Итак, я собираюсь отключить видимость слоя портного. И следите за изображением, чтобы увидеть, что находится на этом слое. Я сделаю то же самое для слоя ткани и слоя с узором. Вы можете видеть, что нижний слой, фоновый слой, заполнен белым, потому что это изображение начинается с нового пустого изображения с предустановкой на белом фоне.Давайте снова включим все остальные слои, щелкнув пустое поле слева от каждого слоя, чтобы снова добавить значок глаза. Теперь давайте взглянем только на один слой, слой портного. Быстрый способ отключить все слои, кроме слоя портного, — удерживать клавишу Option на Mac или клавишу ALT на ПК и щелкнуть значок глаза слева от слоя портного. В окне документа вы можете увидеть, что этот слой содержит только одну маленькую фотографию, окруженную серо-белым узором в виде шахматной доски. Этот шаблон представляет собой прозрачные пиксели, которые позволяют нам видеть сквозь соответствующую часть этого слоя содержимое нижележащих слоев. Итак, давайте снова включим это содержимое, вернувшись на панель «Слои», снова удерживая клавишу Option на Mac или клавишу ALT на ПК и щелкнув значок глаза слева от слоя портного. И все остальные слои и их значки с глазами снова появятся в поле зрения. Итак, еще раз: вы можете думать о слоях как о стопке пинт стекла, каждый со своим собственным изображением и в некоторых случаях прозрачными областями, которые позволяют вам видеть сквозь слои ниже.Самым большим преимуществом размещения элементов на отдельных слоях, подобных этому, является то, что вы сможете редактировать части изображения независимо, не затрагивая остальную часть изображения. Следуйте этому примеру, чтобы понять, что я имею в виду. Допустим, вы хотели отредактировать или переместить только маленькую фотографию разрезаемой ткани. Для этого вам нужно выбрать слой, содержащий эту фотографию.
Этот шаблон представляет собой прозрачные пиксели, которые позволяют нам видеть сквозь соответствующую часть этого слоя содержимое нижележащих слоев. Итак, давайте снова включим это содержимое, вернувшись на панель «Слои», снова удерживая клавишу Option на Mac или клавишу ALT на ПК и щелкнув значок глаза слева от слоя портного. И все остальные слои и их значки с глазами снова появятся в поле зрения. Итак, еще раз: вы можете думать о слоях как о стопке пинт стекла, каждый со своим собственным изображением и в некоторых случаях прозрачными областями, которые позволяют вам видеть сквозь слои ниже.Самым большим преимуществом размещения элементов на отдельных слоях, подобных этому, является то, что вы сможете редактировать части изображения независимо, не затрагивая остальную часть изображения. Следуйте этому примеру, чтобы понять, что я имею в виду. Допустим, вы хотели отредактировать или переместить только маленькую фотографию разрезаемой ткани. Для этого вам нужно выбрать слой, содержащий эту фотографию. Перейдите на панель «Слои» и щелкните слой ткани справа от имени слоя. Теперь, когда слой ткани выбран, любое редактирование, которое вы делаете, повлияет только на этот слой.Например, перейдите на панель «Инструменты» и выберите инструмент «Перемещение», затем щелкните фотографию ткани и перетащите ее — и перемещается только эта фотография, потому что выбран только этот слой. Это относится и к другим видам правок. Например, если вы нарисовали изображение или применили фильтр, как вы сделаете позже в этой серии руководств, эти изменения повлияют только на выбранный слой ткани, а не на остальную часть изображения. Кстати: есть некоторые действия по редактированию, такие как перемещение слоев, которые вы можете делать более чем с одним слоем за раз.И для этого вам нужно выбрать более одного слоя. На панели Layers у нас уже выделен слой ткани. Если нет, щелкните этот слой. Чтобы выбрать и слой портного, удерживайте нажатой клавишу Command на Mac или клавишу Ctrl на ПК и щелкните слой портного.
Перейдите на панель «Слои» и щелкните слой ткани справа от имени слоя. Теперь, когда слой ткани выбран, любое редактирование, которое вы делаете, повлияет только на этот слой.Например, перейдите на панель «Инструменты» и выберите инструмент «Перемещение», затем щелкните фотографию ткани и перетащите ее — и перемещается только эта фотография, потому что выбран только этот слой. Это относится и к другим видам правок. Например, если вы нарисовали изображение или применили фильтр, как вы сделаете позже в этой серии руководств, эти изменения повлияют только на выбранный слой ткани, а не на остальную часть изображения. Кстати: есть некоторые действия по редактированию, такие как перемещение слоев, которые вы можете делать более чем с одним слоем за раз.И для этого вам нужно выбрать более одного слоя. На панели Layers у нас уже выделен слой ткани. Если нет, щелкните этот слой. Чтобы выбрать и слой портного, удерживайте нажатой клавишу Command на Mac или клавишу Ctrl на ПК и щелкните слой портного. Выбрав оба слоя, вы можете щелкнуть и перетащить любую из этих фотографий, и они переместятся вместе. А теперь бонусный совет: с выбранным инструментом «Перемещение» взгляните на его панель параметров. И вы увидите эту опцию, Auto-Select: Layer отмечен.Если этот параметр отмечен, щелчок в любом месте изображения автоматически выберет верхний слой в этом месте, который содержит контент. Например, посмотрите на панель «Слои», когда я щелкну здесь по фотографии узора, и вы увидите, что слой узора был автоматически выбран для вас на панели «Слои». Иногда это действительно полезно, но иногда это может привести к тому, что вы случайно выберете слой, который вы не хотели. Чтобы избежать этого, вы можете снять флажок «Автовыбор: слой» на панели параметров инструмента «Перемещение» и вместо этого выбирать слои вручную, щелкая по ним на панели «Слои», как мы это делали в этом руководстве.Итак, резюмируем: возможность работать с выбранными фрагментами контента независимо — это самое большое преимущество использования слоев.
Выбрав оба слоя, вы можете щелкнуть и перетащить любую из этих фотографий, и они переместятся вместе. А теперь бонусный совет: с выбранным инструментом «Перемещение» взгляните на его панель параметров. И вы увидите эту опцию, Auto-Select: Layer отмечен.Если этот параметр отмечен, щелчок в любом месте изображения автоматически выберет верхний слой в этом месте, который содержит контент. Например, посмотрите на панель «Слои», когда я щелкну здесь по фотографии узора, и вы увидите, что слой узора был автоматически выбран для вас на панели «Слои». Иногда это действительно полезно, но иногда это может привести к тому, что вы случайно выберете слой, который вы не хотели. Чтобы избежать этого, вы можете снять флажок «Автовыбор: слой» на панели параметров инструмента «Перемещение» и вместо этого выбирать слои вручную, щелкая по ним на панели «Слои», как мы это делали в этом руководстве.Итак, резюмируем: возможность работать с выбранными фрагментами контента независимо — это самое большое преимущество использования слоев. О слоях можно узнать гораздо больше, так что следите за обновлениями до конца этого урока.
О слоях можно узнать гораздо больше, так что следите за обновлениями до конца этого урока.
Что вы узнали: для просмотра и выбора слоев на панели «Слои»
- Слои содержат изображения, текст или объекты, составляющие многоуровневый файл. Они позволяют перемещать, редактировать и работать с содержимым на одном слое, не затрагивая содержимое других слоев. Слои
- расположены в виде стопки на панели «Слои » , которая обычно расположена в правом нижнем углу рабочей области. Если панель «Слои» не отображается, выберите «Окно »> «Слои».
- На панели «Слои» щелкните значок глаза слева от слоя, чтобы скрыть его содержимое. Щелкните еще раз в том же месте, чтобы просмотреть содержимое. Это полезный способ напомнить себе, что находится на определенном слое.
- Слой должен быть выбран для внесения в него изменений.На панели «Слои » щелкните один раз справа от имени слоя, чтобы выбрать этот слой. Чтобы добавить больше слоев к вашему выбору, удерживайте Control (Windows) или Command (macOS) при щелчке по другим слоям.

Измените порядок слоев, создайте новый слой, измените непрозрачность слоя и удалите слой.
Давайте посмотрим на функции, которые вы будете использовать чаще всего при работе со слоями на панели «Слои».Вы можете следовать этому изображению из файлов практики для этого урока или с собственным многослойным изображением. Справа на панели «Слои» порядок, в котором слои располагаются сверху вниз, определяет расположение содержимого на изображении спереди и сзади. Например, на этом изображении слой портного находится над слоем рисунка на панели «Слои». Итак, на изображении фотография портного с мужчиной в красной шляпе находится поверх фотографии шаблона, где эти две фотографии перекрываются.А что, если вы хотите, чтобы фотография портного находилась позади фотографии выкройки на изображении? В этом случае перейдите на панель «Слои» и выберите фотографию портного, щелкнув по ней. Затем щелкните, удерживайте и перетащите слой портного под слой с узором. Теперь это может быть сложно. Вам нужно подождать, пока вы не увидите двойную линию под слоем узора, а затем убрать палец с мыши или трекпада. И это перемещает слой портного под слой с узором на панели слоев. И посмотрите, что получилось на картинке: за фото выкройки фото портного.Еще одна вещь, о которой вы, вероятно, задаетесь вопросом, — это как создать новый слой. Допустим, мне нужен новый пустой слой, на который я мог бы добавить пиксели, возможно, нарисовав кистью. Сначала подумайте, где вы хотите добавить слой в порядке наложения слоев, и выберите слой чуть ниже этого. В этом примере я хотел бы добавить новый слой над слоем с узором, потому что я хочу рисовать поверх этого узора. Итак, я перейду на панель Layers и выберу слой с узором. А затем я создам свой новый слой, перейдя в нижнюю часть панели «Слои» и щелкнув этот значок с поднятым углом страницы.Это создает новый слой над слоем с узором. Добавление слоя таким образом создает слой на основе пикселей, на котором вы можете делать такие вещи, как добавление цвета.
Вам нужно подождать, пока вы не увидите двойную линию под слоем узора, а затем убрать палец с мыши или трекпада. И это перемещает слой портного под слой с узором на панели слоев. И посмотрите, что получилось на картинке: за фото выкройки фото портного.Еще одна вещь, о которой вы, вероятно, задаетесь вопросом, — это как создать новый слой. Допустим, мне нужен новый пустой слой, на который я мог бы добавить пиксели, возможно, нарисовав кистью. Сначала подумайте, где вы хотите добавить слой в порядке наложения слоев, и выберите слой чуть ниже этого. В этом примере я хотел бы добавить новый слой над слоем с узором, потому что я хочу рисовать поверх этого узора. Итак, я перейду на панель Layers и выберу слой с узором. А затем я создам свой новый слой, перейдя в нижнюю часть панели «Слои» и щелкнув этот значок с поднятым углом страницы.Это создает новый слой над слоем с узором. Добавление слоя таким образом создает слой на основе пикселей, на котором вы можете делать такие вещи, как добавление цвета.![]() Если вы используете другой инструмент, например инструмент «Текст» или «Фигура», или если вы используете команду «Поместить встроенное» для добавления новой фотографии или другого изображения в композицию — все это мы сделаем позже в этой серии руководств — Photoshop автоматически создаст для вас новый слой. Так что не удивляйтесь, если вы увидите дополнительные слои на панели «Слои» при использовании любой из этих функций.Когда вы действительно создаете новый слой, рекомендуется дать ему имя, которое будет иметь для вас значение, чтобы его было легче найти позже. Чтобы переименовать любой слой, дважды щелкните правой кнопкой мыши имя слоя и напечатайте поверх него, чтобы ввести свое имя. Я набираю «рисовать». А затем нажмите Enter или Return на клавиатуре. Теперь давайте применим этот новый слой, добавив к нему немного цвета. Я перейду к панели Swatches. Если ваша панель «Образцы» не открыта, откройте ее из меню «Окно» в верхней части экрана. На панели Swatches я собираюсь щелкнуть цвет.
Если вы используете другой инструмент, например инструмент «Текст» или «Фигура», или если вы используете команду «Поместить встроенное» для добавления новой фотографии или другого изображения в композицию — все это мы сделаем позже в этой серии руководств — Photoshop автоматически создаст для вас новый слой. Так что не удивляйтесь, если вы увидите дополнительные слои на панели «Слои» при использовании любой из этих функций.Когда вы действительно создаете новый слой, рекомендуется дать ему имя, которое будет иметь для вас значение, чтобы его было легче найти позже. Чтобы переименовать любой слой, дважды щелкните правой кнопкой мыши имя слоя и напечатайте поверх него, чтобы ввести свое имя. Я набираю «рисовать». А затем нажмите Enter или Return на клавиатуре. Теперь давайте применим этот новый слой, добавив к нему немного цвета. Я перейду к панели Swatches. Если ваша панель «Образцы» не открыта, откройте ее из меню «Окно» в верхней части экрана. На панели Swatches я собираюсь щелкнуть цвет. Вы можете использовать любой понравившийся цвет. А затем я перейду на панель «Инструменты», где выберу инструмент «Кисть». Я подхожу к панели параметров инструмента «Кисть» и нажимаю на «Палитру кистей», где у меня есть ползунок «Размер», который я могу перетащить вправо, чтобы изменить размер этой кисти. Затем я перехожу к изображению и начинаю рисовать, и инструмент выбора кистей закрывается, когда я рисую узор. Поскольку краска находится на отдельном слое на панели «Слои», у вас есть большая гибкость для редактирования этого образца краски, не затрагивая остальную часть изображения.В качестве всего лишь одного примера вы можете изменить непрозрачность слоя краски. Выбрав слой с краской, я поднимусь к верхней части панели «Слои» и щелкну стрелку справа от «Непрозрачности». Затем перетащу ползунок «Непрозрачность» влево. Следите за образцом краски, пока я это делаю, и вы увидите, что он становится все менее и менее непрозрачным или более прозрачным. Я отключу ползунок «Непрозрачность» в пустой области, чтобы закрыть этот ползунок.
Вы можете использовать любой понравившийся цвет. А затем я перейду на панель «Инструменты», где выберу инструмент «Кисть». Я подхожу к панели параметров инструмента «Кисть» и нажимаю на «Палитру кистей», где у меня есть ползунок «Размер», который я могу перетащить вправо, чтобы изменить размер этой кисти. Затем я перехожу к изображению и начинаю рисовать, и инструмент выбора кистей закрывается, когда я рисую узор. Поскольку краска находится на отдельном слое на панели «Слои», у вас есть большая гибкость для редактирования этого образца краски, не затрагивая остальную часть изображения.В качестве всего лишь одного примера вы можете изменить непрозрачность слоя краски. Выбрав слой с краской, я поднимусь к верхней части панели «Слои» и щелкну стрелку справа от «Непрозрачности». Затем перетащу ползунок «Непрозрачность» влево. Следите за образцом краски, пока я это делаю, и вы увидите, что он становится все менее и менее непрозрачным или более прозрачным. Я отключу ползунок «Непрозрачность» в пустой области, чтобы закрыть этот ползунок. Это простой способ смешать содержимое двух слоев вместе. Наконец: что, если вы решите, что вам вообще не нужно содержимое нового слоя? Вы можете удалить этот слой или любой слой, выбрав его, а затем нажав клавишу Delete на клавиатуре Mac или клавишу Backspace на клавиатуре Windows.И не волнуйтесь: вы можете отменить это, нажав Command + Z на Mac или Ctrl + Z на клавиатуре Windows. И вот бонусный совет: есть еще больше команд, связанных со слоями, расположенных в меню панели, к которому вы можете получить доступ, щелкнув этот маленький значок меню в правом верхнем углу панели слоев. Итак, если вы когда-нибудь захотите сделать что-то еще со своими слоями — например, возможно, скопировать слой — загляните в это меню. Вот как можно использовать некоторые из наиболее распространенных функций слоев: изменение порядка наложения слоев, создание нового слоя на основе пикселей, изменение непрозрачности слоя и удаление слоя.
Это простой способ смешать содержимое двух слоев вместе. Наконец: что, если вы решите, что вам вообще не нужно содержимое нового слоя? Вы можете удалить этот слой или любой слой, выбрав его, а затем нажав клавишу Delete на клавиатуре Mac или клавишу Backspace на клавиатуре Windows.И не волнуйтесь: вы можете отменить это, нажав Command + Z на Mac или Ctrl + Z на клавиатуре Windows. И вот бонусный совет: есть еще больше команд, связанных со слоями, расположенных в меню панели, к которому вы можете получить доступ, щелкнув этот маленький значок меню в правом верхнем углу панели слоев. Итак, если вы когда-нибудь захотите сделать что-то еще со своими слоями — например, возможно, скопировать слой — загляните в это меню. Вот как можно использовать некоторые из наиболее распространенных функций слоев: изменение порядка наложения слоев, создание нового слоя на основе пикселей, изменение непрозрачности слоя и удаление слоя.
Что вы узнали: Работа со слоями на панели «Слои»
- Перетащите слой вверх или вниз на панели «Слои», чтобы изменить порядок расположения объектов на изображении.

- Щелкните значок Create a New Layer внизу панели слоев, чтобы создать новый слой. Этот слой прозрачен, пока к нему что-нибудь не добавят.
- Чтобы назвать слой, дважды щелкните имя текущего слоя.Введите новое имя для слоя. Нажмите Enter (Windows) или Return (macOS).
- Чтобы изменить непрозрачность слоя, выберите слой на панели «Слои» и перетащите ползунок «Непрозрачность», расположенный в верхней части панели «Слои», чтобы сделать слой более или менее прозрачным.
- Чтобы удалить слой, выберите его на панели «Слои» и нажмите клавишу Backspace (Windows) или «Удалить» (macOS).
Изменить размер содержимого выбранных слоев.
Когда вы создаете многослойный дизайн, вам может потребоваться изменить размер содержимого слоя вместо изменения размера всего изображения. Для этого вы воспользуетесь командой Transform. Если вы следуете инструкциям, вы можете использовать это изображение из файлов практики для этого урока или вы можете использовать свое собственное многослойное изображение. Допустим, мы хотим уменьшить это фото швейных инструментов. Первый шаг — перейти на панель «Слои» и выбрать слой, содержащий эту фотографию, то есть слой с фотографиями инструментов.Я нажимаю на этот слой, чтобы выбрать его. Затем перейдите в меню «Правка» и выберите «Свободное преобразование». Это помещает эту границу вокруг всего содержимого выбранного слоя. Таким образом, если бы на одном слое было больше иллюстраций, все они были бы заключены в эту границу, и все они были бы изменены вместе. Обычно вы не хотите искажать изображение при изменении его размера. Чтобы этого избежать, удерживайте нажатой клавишу Shift, чтобы сохранить пропорции при щелчке по любому краю или любому углу, и перетащите, чтобы уменьшить эту фотографию, или растяните, чтобы сделать ее больше.Между прочим, можно уменьшить размер слоя, но в большинстве случаев лучше не делать пиксельный контент, например фотографию, намного больше оригинала, иначе он может выглядеть размытым. Последний шаг — принять изменение, внесенное с помощью команды «Преобразовать».
Допустим, мы хотим уменьшить это фото швейных инструментов. Первый шаг — перейти на панель «Слои» и выбрать слой, содержащий эту фотографию, то есть слой с фотографиями инструментов.Я нажимаю на этот слой, чтобы выбрать его. Затем перейдите в меню «Правка» и выберите «Свободное преобразование». Это помещает эту границу вокруг всего содержимого выбранного слоя. Таким образом, если бы на одном слое было больше иллюстраций, все они были бы заключены в эту границу, и все они были бы изменены вместе. Обычно вы не хотите искажать изображение при изменении его размера. Чтобы этого избежать, удерживайте нажатой клавишу Shift, чтобы сохранить пропорции при щелчке по любому краю или любому углу, и перетащите, чтобы уменьшить эту фотографию, или растяните, чтобы сделать ее больше.Между прочим, можно уменьшить размер слоя, но в большинстве случаев лучше не делать пиксельный контент, например фотографию, намного больше оригинала, иначе он может выглядеть размытым. Последний шаг — принять изменение, внесенное с помощью команды «Преобразовать». Один из способов сделать это — подойти к панели параметров и щелкнуть большую галочку, которая появляется там всякий раз, когда вы используете Free Transform. Вот и все. Еще вы можете изменить размер содержимого более чем одного слоя за раз.Это поможет сэкономить время и поможет изменить размер нескольких изображений на одинаковую величину. Итак, предположим, что мы хотим одновременно уменьшить фото швейных инструментов и фотографию портного. Они расположены на 2 разных уровнях. Итак, нам нужно перейти на панель «Слои» и убедиться, что оба этих слоя выбраны. Слой с фотографиями инструментов уже выбран. Если у вас нет, просто нажмите на этот слой. Чтобы добавить слой с фотографией портного к выделению, удерживайте нажатой клавишу Command на Mac или клавишу Ctrl в Windows и щелкните слой с фотографией портного.Затем, как и раньше, перейдите в меню «Правка» и выберите «Свободное преобразование». Удерживая нажатой клавишу Shift, щелкните любой край или любой угол границы, окружающей оба изображения на обоих выбранных слоях.
Один из способов сделать это — подойти к панели параметров и щелкнуть большую галочку, которая появляется там всякий раз, когда вы используете Free Transform. Вот и все. Еще вы можете изменить размер содержимого более чем одного слоя за раз.Это поможет сэкономить время и поможет изменить размер нескольких изображений на одинаковую величину. Итак, предположим, что мы хотим одновременно уменьшить фото швейных инструментов и фотографию портного. Они расположены на 2 разных уровнях. Итак, нам нужно перейти на панель «Слои» и убедиться, что оба этих слоя выбраны. Слой с фотографиями инструментов уже выбран. Если у вас нет, просто нажмите на этот слой. Чтобы добавить слой с фотографией портного к выделению, удерживайте нажатой клавишу Command на Mac или клавишу Ctrl в Windows и щелкните слой с фотографией портного.Затем, как и раньше, перейдите в меню «Правка» и выберите «Свободное преобразование». Удерживая нажатой клавишу Shift, щелкните любой край или любой угол границы, окружающей оба изображения на обоих выбранных слоях. Перетащите внутрь, чтобы уменьшить размер обеих фотографий одновременно. И когда вы закончите, перейдите на панель параметров и нажмите большую галочку, чтобы принять это изменение. Вот как изменить размер слоев с помощью Free Transform. Пожалуйста, не путайте эту технику с изменением размера всего изображения, которое выполняется с помощью команды «Размер изображения» в меню «Изображение», как вы узнали в другом руководстве из этой серии.
Перетащите внутрь, чтобы уменьшить размер обеих фотографий одновременно. И когда вы закончите, перейдите на панель параметров и нажмите большую галочку, чтобы принять это изменение. Вот как изменить размер слоев с помощью Free Transform. Пожалуйста, не путайте эту технику с изменением размера всего изображения, которое выполняется с помощью команды «Размер изображения» в меню «Изображение», как вы узнали в другом руководстве из этой серии.
Что вы узнали: изменение размера слоев
- На панели «Слои » выберите один или несколько слоев, содержащих изображения или объекты, размер которых нужно изменить.
- Выберите Edit> Free Transform . Рамка преобразования появляется вокруг всего содержимого выбранных слоев. Удерживайте нажатой клавишу Shift, чтобы не искажать содержимое, и перетаскивайте углы или края до нужного размера.Перетащите курсор внутрь границы преобразования, чтобы переместить содержимое вокруг изображения.
 Перетащите за пределы границы преобразования, чтобы повернуть содержимое.
Перетащите за пределы границы преобразования, чтобы повернуть содержимое. - Щелкните галочку на панели параметров или нажмите Enter (Windows) или Return (macOS), чтобы подтвердить изменение.
Добавьте больше изображений в дизайн, каждое изображение на отдельном слое.
Из этого видео вы узнаете, как добавить несколько изображений в композицию, которую вы создаете в Photoshop.Как и многие другие вещи в Photoshop, это можно сделать несколькими способами. Мы собираемся использовать метод Place Embedded, который автоматически создает новый слой для каждого добавленного изображения, что дает вам гибкость в изменении размера и положения каждого добавленного изображения по своему усмотрению. Если вы следуете инструкциям, начните с открытия этого изображения из файлов практики для этого урока. Вы можете пока оставить закрытым другой файл практики с таким же названием. Когда мы используем команду «Поместить внедренное», чтобы добавить еще одно изображение в эту композицию, Photoshop автоматически создаст новый слой для добавленного изображения над любым слоем, выбранным в данный момент. Итак, первый шаг — перейти на панель «Слои» и выбрать слой, над которым вы хотите создать новый слой. Я собираюсь выбрать фоновый слой. Затем перейдите в меню «Файл» и выберите «Поместить встроенный …». Откроется Finder или проводник, где вы перейдете к файлу, который хотите добавить. Если вы используете загружаемые файлы тренировок, перейдите к файлам тренировок на вашем компьютере и выберите этот файл. Затем нажмите кнопку «Поместить» в правом нижнем углу. Добавленная фотография появится на открытом изображении в окне документа.Эта фотография оказывается больше открытого изображения, но вам не о чем беспокоиться. Photoshop автоматически уменьшает добавленную фотографию, чтобы она соответствовала исходному изображению. Прежде чем завершить размещение, вы уменьшите масштаб фотографии и поместите ее в нужное место в композиции. Чтобы пропорционально уменьшить масштаб фотографии, не искажая ее, удерживайте клавишу Shift при перетаскивании из любого угла внутрь. Если вы хотите, чтобы ваша добавленная фотография была примерно того же размера, что и одна из других небольших фотографий в этой композиции, используйте одну из этих фотографий в качестве ориентира, чтобы помочь вам определить размер этой.
Итак, первый шаг — перейти на панель «Слои» и выбрать слой, над которым вы хотите создать новый слой. Я собираюсь выбрать фоновый слой. Затем перейдите в меню «Файл» и выберите «Поместить встроенный …». Откроется Finder или проводник, где вы перейдете к файлу, который хотите добавить. Если вы используете загружаемые файлы тренировок, перейдите к файлам тренировок на вашем компьютере и выберите этот файл. Затем нажмите кнопку «Поместить» в правом нижнем углу. Добавленная фотография появится на открытом изображении в окне документа.Эта фотография оказывается больше открытого изображения, но вам не о чем беспокоиться. Photoshop автоматически уменьшает добавленную фотографию, чтобы она соответствовала исходному изображению. Прежде чем завершить размещение, вы уменьшите масштаб фотографии и поместите ее в нужное место в композиции. Чтобы пропорционально уменьшить масштаб фотографии, не искажая ее, удерживайте клавишу Shift при перетаскивании из любого угла внутрь. Если вы хотите, чтобы ваша добавленная фотография была примерно того же размера, что и одна из других небольших фотографий в этой композиции, используйте одну из этих фотографий в качестве ориентира, чтобы помочь вам определить размер этой. Я уберу палец с мыши или трекпада и отпущу клавишу Shift. Я удерживаю клавишу Shift, перехожу к этому другому углу и перетаскиваю туда, чтобы получить добавленную фотографию примерно того же размера, что и эта другая маленькая фотография. Затем вы хотите разместить добавленную фотографию в нужном месте композиции. Для этого щелкните внутри границы и перетащите. Эти розовые направляющие могут появиться — они называются умными направляющими — чтобы помочь вам выровнять добавленную фотографию с другими элементами в композиции.Когда вас устраивают размер и размещение добавленной фотографии, завершите размещение, поднявшись на панель параметров и нажав там большую галочку. Вот и все. Если позже вы решите переместить добавленную фотографию, вы можете сделать это, просто выбрав ее слой, получив инструмент «Перемещение» на панели «Инструменты» и перетащив добавленную фотографию в другое место в композиции. Или скажем, вы хотите изменить размер добавленной фотографии. Вы тоже можете это сделать.
Я уберу палец с мыши или трекпада и отпущу клавишу Shift. Я удерживаю клавишу Shift, перехожу к этому другому углу и перетаскиваю туда, чтобы получить добавленную фотографию примерно того же размера, что и эта другая маленькая фотография. Затем вы хотите разместить добавленную фотографию в нужном месте композиции. Для этого щелкните внутри границы и перетащите. Эти розовые направляющие могут появиться — они называются умными направляющими — чтобы помочь вам выровнять добавленную фотографию с другими элементами в композиции.Когда вас устраивают размер и размещение добавленной фотографии, завершите размещение, поднявшись на панель параметров и нажав там большую галочку. Вот и все. Если позже вы решите переместить добавленную фотографию, вы можете сделать это, просто выбрав ее слой, получив инструмент «Перемещение» на панели «Инструменты» и перетащив добавленную фотографию в другое место в композиции. Или скажем, вы хотите изменить размер добавленной фотографии. Вы тоже можете это сделать. И для этого вы воспользуетесь командой Free Transform, о которой мы узнали в предыдущем видео в этом руководстве.Итак, скажем, я хотел, чтобы это среднее изображение было другого размера, я бы убедился, что его слой выбран на панели «Слои», я бы поднялся в меню «Правка» и выбрал «Свободное преобразование», удерживая клавишу Shift, чтобы сохранить пропорции. и перетащите из любого угла, чтобы изменить размер этой фотографии. Затем нажмите галочку на панели параметров, чтобы подтвердить это изменение. При использовании команды «Поместить внедренное» следует помнить об одном. И это то, что есть некоторые изменения, которые вы не можете сделать непосредственно в результирующем смарт-объекте, созданном этой командой.Теперь есть много чего узнать об интеллектуальных объектах, но пока давайте просто поговорим о том, что делать, если вы столкнетесь с такой ситуацией. Допустим, я хотел раскрасить добавленную мной фотографию. Я выберу его слой на панели «Слои», перейду на панель «Инструменты» и выберу инструмент «Кисть».
И для этого вы воспользуетесь командой Free Transform, о которой мы узнали в предыдущем видео в этом руководстве.Итак, скажем, я хотел, чтобы это среднее изображение было другого размера, я бы убедился, что его слой выбран на панели «Слои», я бы поднялся в меню «Правка» и выбрал «Свободное преобразование», удерживая клавишу Shift, чтобы сохранить пропорции. и перетащите из любого угла, чтобы изменить размер этой фотографии. Затем нажмите галочку на панели параметров, чтобы подтвердить это изменение. При использовании команды «Поместить внедренное» следует помнить об одном. И это то, что есть некоторые изменения, которые вы не можете сделать непосредственно в результирующем смарт-объекте, созданном этой командой.Теперь есть много чего узнать об интеллектуальных объектах, но пока давайте просто поговорим о том, что делать, если вы столкнетесь с такой ситуацией. Допустим, я хотел раскрасить добавленную мной фотографию. Я выберу его слой на панели «Слои», перейду на панель «Инструменты» и выберу инструмент «Кисть». Когда я перехожу к изображению и щелкаю, чтобы рисовать, я получаю сообщение о том, что «Этот объект необходимо растрировать, прежде чем продолжить». Это означает, что если я нажму «ОК», я конвертирую добавленный слой с фотографией в обычный пиксельный слой.И это нормально, поэтому я нажимаю ОК. И это простое решение, которое позволит мне рисовать на добавленной мной фотографии. Итак, теперь, когда вы знаете, как добавлять изображения в композицию, получайте удовольствие, создавая свой собственный уникальный дизайн из нескольких изображений в Photoshop.
Когда я перехожу к изображению и щелкаю, чтобы рисовать, я получаю сообщение о том, что «Этот объект необходимо растрировать, прежде чем продолжить». Это означает, что если я нажму «ОК», я конвертирую добавленный слой с фотографией в обычный пиксельный слой.И это нормально, поэтому я нажимаю ОК. И это простое решение, которое позволит мне рисовать на добавленной мной фотографии. Итак, теперь, когда вы знаете, как добавлять изображения в композицию, получайте удовольствие, создавая свой собственный уникальный дизайн из нескольких изображений в Photoshop.
Что вы узнали: как добавлять изображения в дизайн
- Выберите File> Place Embedded , перейдите к файлу изображения в проводнике (Windows) или Finder (macOS) и нажмите «Поместить».
- Удерживайте нажатой клавишу Shift, чтобы не искажать изображение, и перетащите углы границы изображения, чтобы изменить размер добавленного изображения.
- Перетащите курсор внутрь границы, чтобы расположить добавленное изображение в нужном месте.
- Щелкните флажок на панели параметров, чтобы завершить размещение. Это автоматически создает новый слой, содержащий добавленное изображение.
Узнайте, как работает специальный фоновый слой.
Многие файлы имеют специальный фоновый слой.Давайте посмотрим, что такое фоновый слой и как с ним работать. Если вы следуете инструкциям, используйте этот файл из файлов практики для этого руководства. Давайте посмотрим на панель «Слои», где в нижней части этого стека слоев находится слой с надписью «Фон» с заглавной буквой B и символом замка. Вот как распознать специальный фоновый слой. Содержимое этого фонового слоя — большая фотография на заднем плане изображения в окне документа. Такой фоновый слой имеет особые свойства, отличные от обычного слоя.Например, вы не можете изменить порядок наложения фонового слоя на панели «Слои». Попробуйте переместить его вверх в стопке слоев, выбрав фоновый слой и перетащив его вверх. И вы просто не можете положить его поверх этих других слоев. Вместо этого вы получаете этот символ «ни в коем случае». А когда вы убираете палец с мыши или трекпада, фоновый слой возвращается в нижнюю часть стека слоев. Точно так же вы не можете перетащить другой слой под фоновым слоем на панели «Слои».Попробуйте выбрать другой слой, а затем перетащите его под фоновый слой, и вы получите тот же самый символ «ни в коем случае». Фоновый слой просто должен находиться внизу стека слоев, а его содержимое должно находиться позади изображения, позади других элементов изображения. Вернемся к панели «Слои» и снова выберем фоновый слой, чтобы увидеть что-то еще, чего нельзя сделать с фоновым слоем. И это чтобы переместить его с помощью инструмента «Перемещение». Я перейду и выберу инструмент «Перемещение» на панели «Инструменты».Я нажимаю на эту большую фоновую фотографию и пытаюсь переместить, но получаю сообщение о том, что инструмент «Перемещение» не может переместить этот слой, потому что слой заблокирован. Я нажму ОК, чтобы отклонить это. Есть еще пара вещей, которые нельзя сделать с фоновым слоем. Например, вы не можете изменять непрозрачность слоя и не можете иметь прозрачные пиксели на фоновом слое. Итак, что, если вы хотите сделать что-либо из этого со специальным фоновым слоем? В этом случае вам нужно преобразовать фоновый слой в обычный слой.И это так просто, как один клик. Просто спуститесь к фоновому слою и нажмите на символ замка, и он исчезнет, и этот слой станет обычным слоем под названием Layer 0. И теперь, поскольку это обычный слой, я мог бы делать все то, что я только что упомянул, что вы можете » Тоже с фоновым слоем. Это всего лишь один пример, я могу переместить этот слой с помощью инструмента «Перемещение». У меня все еще выбран инструмент «Перемещение», я перехожу к изображению и перетаскиваю его вправо, и это действительно перемещает слой 0, и он показывает прозрачность позади него, потому что это самый нижний слой в стеке слоев.А что, если вы действительно хотите иметь специальный фоновый слой, а у вас его нет в вашем файле. Что ж, вы можете превратить любой слой в специальный фоновый слой, перейдя в меню «Слой» и выбрав «Новый», «Фон из слоя». В данном случае я действительно хочу создать новый слой и сделать его фоновым. Итак, я спущусь к нижней части панели «Слои» и нажму кнопку «Создать новый слой». Это создает новый слой 1, который я перетащу в конец стопки слоев. Слой 1 в настоящее время пуст.Я залью его белым. Для этого я поднимусь в меню «Правка» и выберу «Заливка» … В открывшемся диалоговом окне «Заливка» я изменю первое раскрывающееся меню на «Белый». И я нажимаю ОК. И теперь у нас есть белый слой внизу стопки слоев. Чтобы превратить его в специальный фоновый слой, я перейду в меню «Слой» и выберу «Новый», «Фон из слоя». И теперь этот слой заблокирован, я не могу его перемещать или делать другие вещи, о которых я упоминал. И это обеспечивает стабильную основу для этой композиции.Итак, фоновые слои заслуживают упоминания, потому что вы столкнетесь с одним из них раньше, чем позже. И теперь вы знаете, что такое фоновый слой, каковы его ограничения и как с ним работать.
Что вы узнали: преобразование фонового слоя в обычный
- Поскольку слой Background заблокирован, его нельзя перемещать в окне Document или переставлять на панели Layers , и некоторые функции редактирования на нем не работают.
- Чтобы изменить фоновый слой на обычный слой, щелкните значок замка справа от имени слоя на панели «Слои » .
Вы должны использовать корректирующие слои Photoshop
Работа с корректирующими слоями в Adobe Photoshop для редактирования изображений может сделать вашу дизайнерскую жизнь проще и эффективнее. Вот почему.
Лучше, чем «Отменить», и вы можете изменить их в любое время? Нет, правда — да. Корректирующие слои не обязательно новы, но они представляют собой суперполезные функции, которые можно упустить из виду в тени других сильных сторон Photoshop, таких как эффекты или действия модных фильтров.
В сочетании с маскированием, о котором мы поговорим, корректирующие слои позволяют управлять изображениями неразрушающим образом . Это означает, что вы можете кардинально изменить изображение, сохранить его, закрыть, вернуться к нему спустя годы и изменить его.
Adjustment Layers изменит способ вашей работы и сделает вас более эффективным, менее тревожным при редактировании и лучшим в том, что вы делаете. Все дело в их неразрушающем характере.
Работа с корректирующими слоями
Добавление новых корректирующих слоев
Чтобы познакомиться с корректирующими слоями, мы начнем с простого изображения, которое не содержит слоев.
Изображение предоставлено ABO PHOTOGRAPHY.
Обратимся к окну слоев. Внизу находится ряд значков, а посередине — полутоновый кружок для Создайте новый слой заливки или корректирующий слой . Щелкните это, чтобы увидеть список опций.
Когда вы выбираете элемент из списка, вы увидите, что новый слой появляется над выбранным слоем. Также откроется окно «Свойства», в котором вы сможете внести необходимые изменения. К корректирующему слою будет добавлена маска слоя.Мы поговорим об этом позже.
Мы можем свободно настраивать этот корректирующий слой «Яркость / Контраст», не опасаясь навсегда изменить исходное изображение — или пока не придерживаться стиля. И все это без сохранения альтернативных версий файла. Это экономит много времени и файлового пространства, а также сокращает количество версий и путаницу.
Укладка регулировочных слоев
Мы можем использовать несколько корректирующих слоев, наложенных друг на друга. Например, вы можете настроить яркость / контрастность в одном, настроить кривые в другом и применить фотофильтр поверх всего этого.
Помимо группировки корректирующих слоев для управления определенными аспектами изображения, порядок, в котором они расположены, влияет на их совместное поведение. Регулировки освещения поверх корректировок цвета выглядят иначе, чем корректировки цвета поверх корректировок освещения.
Это изображение приобретет другой общий вид, если вы просто переместите корректирующий слой Hue / Saturation ниже Curves. Рекомендуется попробовать изменить порядок корректирующих слоев, чтобы получить желаемый результат.
Использование режимов наложения и непрозрачности
Наконец, чтобы получить еще больше от корректирующих слоев, вы можете настроить непрозрачность , и режимы наложения , как обычные слои. Они усиливают или полностью меняют способ своей работы.
С изменением уровня оттенка / насыщенности на Multiply вы можете увидеть в верхней половине изображения, как общая насыщенность становится намного более интенсивной. Снова уменьшите непрозрачность, и это снизит интенсивность, показывая, насколько вы контролируете различные параметры каждого эффекта.
Управление настройками с маскированием
Маски скрывают или раскрывают определенные области изображения. Используя корректирующий слой, мы можем показать области, которые хотим изменить, и скрыть области, на которые мы не хотим влиять. Когда вы открываете корректирующий слой, он идет с маской.
Скрытие области от корректировок
Установив инструмент «Кисть» на черный цвет, вы можете просто закрасить область, которую хотите защитить от корректировки.
Выберите маску, щелкнув сначала по белому полю в корректирующем слое, затем убедитесь, что черный цвет является основным цветом.Используйте кисть, чтобы закрасить область, на которую вы хотите, чтобы корректировка не повлияла.
Отображение корректировок в области с маскированием
И наоборот, вы можете заполнить маску черным, а затем закрасить область белым, чтобы открыть ее для настройки.
Это будет особенно полезно при работе с более сложными файлами или сложной ретушью. Использование выборочных масок для воздействия, скрытия и раскрытия определенных частей изображения или его слоев — вот где истинный объем функциональности корректирующих слоев.. . показывает . . . сам.
Использование корректирующих слоев в составных изображениях
В многослойном изображении вы выбираете слой, который хотите настроить, а затем выбираете для него корректирующий слой. Корректирующий слой находится поверх него, и он управляет настройками всех нижележащих слоев.
Теперь, когда вы используете изображение с несколькими слоями, вы должны иметь в виду, что любой корректирующий слой будет влиять на слои ниже — если вы не отрегулируете его маску, чтобы включить или исключить другие слои.
Вы можете сделать корректирующий слой как обычно, а затем использовать метод выделения, такой как кисть или перо, чтобы нарисовать маску корректирующего слоя над слоем, который вы хотите изолировать. Лучше всего сначала сделать выделение, поэтому, когда вы нажимаете кнопку корректирующего слоя и выбираете корректировку, она автоматически маскирует ваше выделение.
Если ваш слой содержит изображение, уже изолированное в своем слое, а остальная часть холста пуста, просто удерживайте Command и щелкните значок слоя.Это сделает выделение, которое точно соответствует информации о пикселях вашего слоя, то есть ваш выбор будет идеальным. Нажмите корректирующий слой, и он будет привязан только к вашему слою изображения.
Дополнительный кактус с изображения Vilsone.
Обратите внимание, как слой нового кактуса в зеленом горшке вносится уже изолированным. Я нажимаю на значок слоя, нажимая на него команду, выбираю Кривые из списка, а затем свободно настраиваю только этот слой, по-видимому.
Как вы можете видеть здесь, если вы щелкнете значок видимости для одного слоя кактуса, корректировки будут фактически внесены во все изображение, но маска гарантирует, что это влияет только на выделение, которое мы сделали ранее.И порядок гарантирует, что это остается выше слоев ниже.
С этой информацией вы должны быть на правильном пути к безопасному редактированию изображений, не опасаясь сохранения предыдущих версий или отмены нескольких шагов других процессов. Корректирующие слои — лучший друг ретушера. На самом деле, это одна из самых полезных разработок, которые Adobe добавила в Photoshop.
Чтобы узнать больше о методах и способах манипулирования изображениями, ознакомьтесь с этим:
.Как накладывать изображения в Photoshop
Поэкспериментируйте с режимами наложения.
Режимы наложения в Photoshop дают вам уникальные способы комбинировать и перекрывать изображения. В частности, режимы наложения определяют, как на пиксели изображения влияет инструмент рисования или редактирования. Понимание влияния каждого режима наложения на ваш основной цвет поможет вам получить именно тот вид, который вы хотите в конечном изображении. По умолчанию для режима наложения установлено значение «Нормальный», и если вы отрегулируете непрозрачность изображения, вы сможете смешивать слои.Выберите другие режимы, например «Затемнение», чтобы по-другому смешать пиксели.
Создайте любой образ, который вы только можете себе представить.
Получите полный контроль над смешиванием и наложением изображений с помощью масок слоев и настроек прозрачности. Заблокируйте определенные области изображения с помощью масок. Тогда легко решить, что смешать, а что нет. Вы также можете использовать маски, чтобы скрыть или скрыть части слоя изображения.
Сделайте фотографии текстурными.
Создавайте уникальные фотоэффекты, накладывая изображения друг на друга и добавляя текстуры и узоры к исходным фотографиям. Поиграйте с различными текстурами и вариантами смешивания, такими как листва и зелень или различные текстуры бумаги, чтобы получить уникальные и неожиданные результаты.
.Создайте маску первого слоя
Что такое маска слоя?
Маскирование слоя — это обратимый способ скрыть часть слоя. Это дает вам больше возможностей редактирования, чем постоянное стирание или удаление части слоя. Маскирование слоя полезно для создания составных изображений, вырезания объектов для использования в других документах и ограничения редактирования частью слоя.
К маске слоя можно добавить черный, белый или серый цвет. Один из способов сделать это — нарисовать маску слоя.Черный цвет на маске слоя скрывает слой, содержащий маску, поэтому вы можете видеть, что находится под этим слоем. Серый цвет на маске слоя частично скрывает слой, содержащий маску. Белый цвет на маске слоя показывает слой, содержащий маску.
Создать маску слоя
- Выберите слой на панели «Слои».
- Нажмите кнопку «Добавить маску слоя» в нижней части панели «Слои». На выбранном слое появится белая миниатюра маски слоя, открывающая все на выбранном слое.
Добавить черный к маске слоя, чтобы скрыть
Добавление черного к маске слоя скрывает слой, содержащий маску.
- На панели «Слои» убедитесь, что вокруг миниатюры маски слоя есть белая рамка. Если белая граница отсутствует, щелкните миниатюру маски слоя.
- Выберите инструмент «Кисть» на панели инструментов. На панели параметров откройте палитру кистей и выберите размер и жесткость кисти.
- Нажмите D, чтобы установить белый и черный цвета по умолчанию на панели инструментов.Затем нажмите X, чтобы переключить цвета, чтобы черный стал цветом переднего плана.
- Закрасьте изображение, добавив черный цвет к маске слоя. Черный цвет на маске слоя скрывает слой с маской, поэтому вы можете видеть слой ниже или узор шахматной доски, который представляет прозрачность.
Добавьте белый цвет к маске слоя, чтобы открыть
Добавление белого цвета к маске слоя показывает слой, содержащий маску. Вы можете рисовать белым цветом на маске слоя, чтобы показать содержимое, которое вы ранее скрыли черным на маске слоя.
- Нажмите X, чтобы переключить цвета переднего плана и фона на панели инструментов, чтобы белый стал цветом переднего плана.
- Закрасьте скрытые области изображения. Это добавляет белый цвет к маске слоя, возвращая в поле зрения соответствующие области замаскированного слоя.
Тонкая настройка маски слоя с черным, белым и серым
Переключение между черным и белым во время рисования на маске слоя — это гибкий способ точной настройки края маски. Если вы используете мягкую кисть, края кисти будут наносить оттенки серого, частично скрывая ту часть слоя с маской.
Сохраните свою работу со слоями
- Сохраните изображение в формате .PSD или .TIFF, чтобы сохранить слои и маски слоев для будущего редактирования.
Channel mixer перевод в фотошопе. Что такое channel mixer в Photoshop. Image
Это один из вопросов, который был задан учениками на курсе Adobe Photoshop. Базовый уровень При желании дополнительные вопросы можно задавать прямо в комментариях к этому посту. В дальнейшем ссылки на все вопросы будут собраны в одном посте и систематизированы.
7. Почему в CMYK смешивание каналов 50% Cyan и 50% Black через Channel Mixer даёт результат отличный от такого же смешивания в Calculations?
Вопрос не совсем для базового уровня, но тема важная и интересная. В качестве примера я возьму вот такую фотографию Димы Шатрова . Она довольно темная и при переводе в CMYK получится достаточно проработанный и насыщенный деталями черный канал. Отдаем команду Image > Mode > CMYK (Изображение > Режим > CMYK) и получаем цветоделение в соответствии с настройками Color Settings (Настройка цветов).
Далее вызываем команду Calculations (Вычисления). Не смотря на пугающий интерфейс, команда эта очень простая. На монохромную картинку, выбранную в разделе Source 2 (Источник 2), накладывается монохромное изображение, выбранное в разделе Source 1 (Источник 1). Режим наложения и непрозрачность задаются в разделе Blending (Наложение). В нашем случае канал Cyan просто накладывается на канал Black с пятидесяти процентной непрозрачностью. А результат сохраняется в новый альфа-канал.
А теперь попробуем второй способ. Возиться с корректирующими слоями смысла нет, поэтому просто вызываем Image > Adjustments > Channel Mixer (Изображение > Коррекция > Микширование каналов). Поставим ключ Monochrome (Монохромный) и зададим рецепт смешивания: Cyan 50%, Magenta 0%, Yellow 0%, Black 50%. При создании монохромной картинки в CMYK она проявляется только в черном канале.
Вот так по результатам работы будут выглядить палитры слоев. После Calculations (Вычисления) на экран выводится альфа канал (слева), после Channel Mixer (Микширование каналов) — композитное изображение (справа).
А вот что будет видно на экране. Для наглядности я разделил картинку пополам и совместил результаты коррекций. Действительно, оезультат работы Channel Mixer (Микширование каналов) явно светлее.
А теперь давайте во втором случае не будем рассматривать композитное CMYK изображение, а переключимся на черный канал и посмотрим только его содержимое.
Теперь картинки неотличимы друг от друга. В этом месте Вам придется поверить мне на слово, но я не использовал для данного примера одно изображение, а действительно склеил содержимое каналов Black и Alpha 1 через маску,
Объясняется такая нестыковка очень просто. Композитное изображение выводится на экран в соответствии с профилем CMYK. В моем случае это стандартный Coated FOGRA39. То есть, фотошоп пытается показать на экране, какой результат будет после печати черной краской на бумаге. И результат этот оказывается достаточно светлым.
А содержимое канала — это изображение монохромное. Поэтому выводится оно на экран в соответствии с профилем Gray и выглядит темнее. Когда же мы сравниваем содержимое двух каналов, они оба выводятся с одинаковым профилем, поэтому выглядят одинаково.
О том, почему у меня выбран профиль Gray Gamma 2.2 и некоторых особенностях работы команды Apply Image (Внешний канал) мы поговорим в следующий раз.
Команда Channel Mixer (Смеситель каналов) в Фотошопе дает уникальную смесь каналов RGB или CMYK, которую очень трудно получить при помощи других команд. О том, как использовать эту команду для преобразования изображения из цветового режима в полутоновой или для тонирования полутонового изображения, рассказано в главе 9 уроков Фотошопа, раздел «Превращение слоя в полутоновой с помощью команды Channel Mixer».
При перемещении влево ползунка исходного канала Black (Черный) количество черного цвета в канале уменьшается, а вправо — увеличивается.
Помните о соотношении 6 основных цветных компонентов: от Cyan (Голубой) к Red (Красный), от Magenta (Пурпурный) к Green (Зеленый) и от Yellow (Желтый) к Blue (Синий). Уменьшение количества голубого, например, вызовет увеличение красного оттенка в канале и наоборот. Если вы забыли эти соотношения, откройте диалоговое окно Color Balance (Баланс цвета).
Передвиньте ползунок Constant (Константа) вправо, чтобы добавить цвет текущего выходного канала в виде тонкого слоя ко всему изображению. Переместите его влево, чтобы удалить этот цвет и добавить связанные с ним цвета ко всему слою.
- Щелкните по кнопке ОК .
Ситуация, когда хочется насытить блеклые цвета исходной фотографии, довольно распространена. В моём скромном Canon»е EOS 450D в пресетах для пейзажа насыщение встроено просто по умолчанию, дескать, мир тускл и невзрачен, мы сделаем вам красиво. Конечно, такие умолчания следует сбросить, но тем не менее, необходимость насытить цвета некоторых фотографий, действительно, возникает. Вовсе не обязательно делать из фотографии флуоресцентную картинку дешового календаря, но без определеной коррекции не обойтись.
Самое обычное повышение контрастности кривыми в пространсте RGB повышает насыщенность изображения (так что я для работы с яркостью/контрастностью стараяюсь всегда использовать режим наложения слоев Luminosity. На всякий случай.). Но речь, конечно, идет о специализированных приемах.
Я знаю три основных способа это сделать на практике. Каждый из способов имеет некоторые вариации. В этой статье рассмотрены все три способа и целый ряд вариаций, так что статья получится большая. Но если бы я рассматривал все детали и тонкости, то получились бы три статьи, каждая объемом на порядок больше этой. Так что нам вам еще повезло. Нужно избавляться от перфекционизма.
| Исходное изображение |
Saturation vs. Vibrance
На самом деле, базовый инструмент для повышения цветовой насыщенности был в Фотошопе всегда, это Hue/Saturation (Оттенок/Насыщенность), опция Saturation. Однако, пользоваться инструментом напрямую нельзя. Дело в том, что Hue/Saturation предназначен для прямой, так сказать, «математической» работы в модели цветов HSB и повышает насыщенность (ось S цилиндрических координат HSB) линейно, примерно так, как инструмент Light повышает яркость. Ясно, что при таком алгоритме изначально интенсивно окрашенные области фотографии быстро выходят в насыщение и теряют естественность. С ними происходит примерно то же, что происходит со светами при использовании инструмента Light: соответствующие RGB каналы достигают и упираются в значение 255, что в терминах фотографов и цветокорректоров обозначается пугающими терминами «выжигание цвета», «100%-ная плашка» и богатым словом клиппинг – «слипание» цветов.
Естественно, разработчики знают об этой особенности инструмента, и рекомендуют пользоваться им для насыщения только косметически, используя незначительные параметры насыщения: в пресетах указаны значения 10% (увеличение насыщения), 30% (большее увеличение насыщения) и 50% (сильное насыщение). При разгоне насыщенности до предела фотография начинает напоминать художественные эксперименты сумасшедшего пуанталиста.
| Исходное изображение | 10% | 30% |
| 50% | 100% |
Во исправление очевидных недочетов инструмента Hue/Saturation разработчики Фотошопа предложили, начиная с CS4 новую его модификацию, заточенную под реальную фотографическую практику насыщения цветов — Vibrance . Прежде чем перейти к собственно опции Vibrance, стоит заметить, что на новой форме присутствует и движок Saturation. Его воздействие на изображение более «интеллектуальное» и менее формальное, чем работа традиционного инструмента Hue/Saturation. «Интеллектуальность» заслуживает отдельного исследования, которое я пока не готов делать; как минимум, новый Saturation не только изменяет значение S, но и корректирует H и B в модели HSB.
Буквальное значение слова Vibrance — «вибрация», но этот перевод хотя иногда и встречается в Сети, не имеет никакого отношения к функциям инструмента. Чаще же используется просто калька «вибранс» или «вибренс», потому что соответствующий русский аналог подобрать сложно: может быть, «сочность»? (Кажется, иногда употребляется «красочность».) В отличие от инструмента Saturation, Vibrance повышает насыщенность цветов нелинейно. Уже насыщенные цвета насыщаются едва-едва, мало- и средне-насыщенные насыщаются сильнее всего, а цвета близкие к серому также изменяются слабо. Таким образом, с одной стороны, изображению не грозит клиппинг активно окрашенных областей, а с другой — в серых тонах не выскакивают в разброс отдельные цветные пикселы.
| Исходное изображение | Saturation max | Vibrance max |
| Исходное изображение |
Кроме того, как показывает исследование, Vibrance имеет ряд нетривиальных особенностей. Он
- во-первых, минимально воздействует на цвета кожи человека (не слишком насыщенные желтые и красные), искажения в оттенке которой субъективно весьма критичны; и
- во-вторых, сильно акцентирует и затемняют средне-насыщенные сине-голубые тона, то есть цвета неба, действуя подобно поляризационному фильтру.
В отличие от предшественника, Vibrance не стесняется несколько смещать угол исходного цвета на цветовом круге, изменяя оттенки для лучшего субъективного восприятия. На практике это, помимо всего прочего, означает, что корректирующий слой с Vibrance неправильно накладывать в режиме Saturation, вообще говоря, удобном при выборочной работе с насыщенностью.
Достоинства и недостатки
Достоинства Vibrance в том, что разработчики Фотошопа подумали за пользователя, уберегли фотографию от его грубых ошибок и упростили ему жизнь.
Недостаток же – они оставили пользователю только один управляющий движок. Собственно, выбирать не из чего: можно только менять интенсивность воздействия инструмента. Конечно, этот недостаток – оборотная сторона достоинств. Так обычно и бывает.
Сэмулировать алгоритм поведения Vibrance — малое воздействие на уже насыщенных и серых областях, сильные на средненасыщенных — можно с помощью масок. Однако я не очень преуспел в подобных экспериментах.
Selective Color и Channel Mixer
В Фотошопе реализованы два инструмента, позволяющие добавить в цветовые каналы RGB и CMY дополнительные цветовые оттенки. Это Channel Mixer (Смеситель каналов ) и Selective Color (Избранный цвет ). Оба инструмента вполне можно применять для поканальной цветокоррекции, но для повышения общей насыщенности цветов они тоже пригодится. Принцип использования инструментами схож.
Channel Mixer очевиднее в понимании и проще в использовании; с другой стороны, воздействие его резче. Инструмент позволяет в каналы RGB – красный, зеленый и синий – подмешать ещё (и удалять) красный, зеленый и синий. Естественно, для повышения интенсивности цвета нужно добавить в каждый канал добавить порцию того же цвета и убрать примерно по полпорции двух других цветов, чтобы сохранить яркость, то есть в канал R добавить красного и убрать зеленый и синий, G +(зеленый) -(красный) -(синий) и аналогично с каналом B . Проще понять это из картинки в начале раздела.
Использовать Channel Mixer нужно с аккуратностью — жестковат.
| Исходное изображение | Channel Mixer 10% | Channel Mixer 30% |
| Channel Mixer 50% | Channel Mixer 100% | Исходное изображение |
Инструмент Selective Color предназначен для предпечатной подготовки, потому что в качестве подмешиваемых цветов использует CMYK, которые, как известно, просто краски печатной машины. Цвета CMY циан, магенту и желтый можно подмешивать в основные и дополнительные цвета (RGB и CMY), а также в света, тени и полутени. Есть два способа сделать это для повышения интенсивности цветов.
Первый способ: удалить из RGB каналов – красного, зеленого и синего – соответствующие «загрязняющие» их дополнительные – циан, магенту и желтый. Второй – добавить в циан, магенту и желтый еще порцию тех же цветов, циана, магенты и желтого соответствено, усиливая их. Первый способ по-откровеннее, второй по-деликатнее. Никто не мешает применить оба приема вместе: очистить основные и подкрасить дополнительные цвета.
Отметим, что поскольку подмешиваемые цвета CMY — краски , то вычитание их несколько осветляет картинку, а добавление — затемняет . Компенсировать это другими каналами сложнее, чем в микшере.
| Исходное изображение | Вычитание из RGB | Добавление в CMY |
| Комбинировнный | Исходное изображение |
Достоинства и недостатки
Selective Color можно использовать для выборочных цветов (скажем, только для синего), и это хорошо. Вообще, им можно вертеть гораздо в большей степени, чем Vibrance. Мелким шрифтом отмечу, что возможножность «приложиться» к определенному цветовому диапозону еще лучше реализована в Hue/Saturation в виде продвинутого слайдера, но описанная ущербность инструмента нивилирует эти преимущества.
Риск применения обоих инструментов — можно ненароком повредить цвета, и об этом всегда нужно помнить.
Каналы Lab
Профессионалы используют для цветоррекции пространство Lab . Оно, это математическое пространство цветов , интересно тем, что в нем, в отличие от других применяемых в Фотошопе пространств, яркость (канал L) отделена от цвета (каналов a и b). Это здорово, но пользоваться Lab без навыка не очень удобно. Точнее, совсем неудобно. Тем не менее, один из способов повышения насыщенности основан на кривых Lab и использует премущества этого пространства именно в отдельном положении цветов.
Ясно, что для повышения интенсивности цветов нужно в палитре Lab-кривых выкрутить цветовые каналы a и b. Вопрос, как это сделать? Главная идея в том, что круче кривая, тем больше степень дополнительного насыщения. Обычно рекомендуют использовать S-образную кривую (вариант со смещением граничных точек отбросим как заведомо абсурдный). Я вынужден не согласиться с этим.
Дело в цветовой ширине пространства Lab: она гораздо больше возможностей монитора, печатной машины и даже глаза человека. Фактически только центральная часть осей a и b может быть воспроизведена адекватно в реальной, а не математической жизни (что, собственно, видно на гистограмме на скриншотах вначале раздела). S-образная кривая имеет пучность как раз в области предельно допустимых для техники цветов, и тем самым легко провоцирует клиппинг.
По-этому я предлагаю модифицированную S-кривую, которая быстро возвращается к диагонали при увеличении абсолютной величины a и b. Точное определение модифицированной S-кривой ещё нужно подобрать. Кстати, по мнению Маргулиса в канале aИсходное изображение
Достоинства и недостатки
Похоже, что достоинства кривых Lab в деле насыщения абстрактны: это «математический» метод, что льстит компьютерщиком, использующий кривые, что привычно аксакалом Фотошопа. Хотя идея формальных координат a и b вовсе не юзерфрендли для подавляющего большинства фотографов, Маргулис, например, во всю рекомендует шаманить в пространстве Lab.
Искривление кривых a и b воздействует на цвета, добавляя вдруг даже в чистые цвета загрязняющие оттенки. На первый взгляд, неожиданно для декларированной независимости цветов в Lab, но все встает на свои места, если сообразить, что оси a и b вовсе не параллельны осям RGB…
Наконец, на мой вкус, категорический минус этого способа — необходимость переходить в другое пространство, а значит вынужденное уплощение ранее созданных корректирующих слоев.
Для чего нужен и как работает инструмент «Channel Mixer» (смеситель каналов) в Photoshop? Собственно из названия видно, что данный инструмент смешивает каналы. Что это значит поясню на примере.
Выбираем в меню «Channel Mixer» (Рисунок 1).
(Рисунок 1) Меню Photoshop CS5
Появляется такое окошко:
(Рисунок 2) Диалог «channel mixer» для трех каналовНа рисунке 2 видно, что по умолчанию каждый канал содержит в себе 100% самого себя и 0% остальных каналов.
Теперь о принципе работы инструмента Channel Mixer. В качестве Output Channel выбираем Red, это значит что действия, которые мы будем совершать, отразятся в канале Red. Далее, перемещая движки мы или прибавляем к выбранному каналу другой канал, или вычитаем. Например, движок канала Red оставляем на 100%, Green передвигаем на +10%, Blue на -20%. Это значит, что к исходному каналу Red мы добавили 10% канала Green и отняли 20% канала Blue, и у нас получился новый канал Red.
Вот более наглядный пример:
Output Channel Red — делаем Red (-100%) Green (+100%)
Output Channel Green — делаем Red (+100%) Green (-100%)
таким образом мы поменяли местами два канала Red и Green.
И для чего же это нужно?
Как можно на практике использовать Channel Mixer?
Вот пара мыслей.
Можно с помощью Channel Mixer . Или например, у нас есть CMYK фото с людьми, на котором телесные тона немного красноватые, с помощью Channel Mixer можно канал Magenta немного ослабить и вычесть из него чуть-чуть канала Yellow, а в канал Yellow наоборот добавить немного канала Magenta, в результате телесный тон станет желтее.
Вообще это всего лишь теоретические примеры, главное понимать принцип работы инструмента Channel Mixer, и дальше смотреть по ситуации, как его можно применить.
Как в фотошопе сделать граффити на стене
Граффити на стене в Photoshop
Для начала, давайте преобразуем изображение в чёрно-белое, это проще всего сделать нажатием комбинации клавиш Ctrl+Shift+U. Затем, мы должны увеличить его контраст. Есть несколько способов добиться этого, но я пришёл к выводу, что в данном случае использование инструмента «Уровни» (Levels) даст нам наилучшие результаты. Нажмите комбинацию клавиш Ctrl+L для открытия диалогового окна «Уровней», и, затем, сместите крайние чёрные и белые ползунки несколько к центру:
Теперь наше изображение должно иметь примерно такой вид:
Теперь наступил очень важный момент. Сохраните полученное изображение обязательно в формате PSD, иначе вы не сможете выбрать его в дальнейшем. Я назову этот файл disp_map.psd.
Теперь возвратим документу его первоначальный вид. Для этого пройдите по вкладке главного меню Окно —> История (Window —> Hiatory) и кликните по верхней строке в панели истории, либо или нажмите Файл —> Восстановить (File —> Revert) или клавиша F12.
И сразу сохраняем документ как новый файл PSD, дабы не затронуть готовый PSD-файл с картой смещения.
Текст
Подошло время создания текста!
Для надписи, вы можете, конечно, использовать любой шрифт, который захотите, но чтобы получить лучший эффект «граффити» в вашем дизайне, рекомендуется использовать шрифт именно в стиле граффити. В данном примере я использовал шрифт Zit Graffiti, скачать, который, вместе с другими шрифтами этого стиля, в т.ч., поддерживающими русские буквы, вы можете на этой страничке. Но, к сожалению, сам Zit Graffiti кириллицу не поддерживает. Я выбрал его из-за того, что при вводе в строчных букв, буквы залиты цветом, а если Вы вводите буквы верхнего регистра, то получаете только контур. Так как я хочу, чтобы мой текст был залит цветом, я буду вводить текст в нижнем регистре. Для примера я вбил своё имя:
Как правило, подобные надписи не делаются только одним цветом. Обычно буквы имеют градиенты, тени и обводку. Вот тут уже вступают в игру стили слоя. Их применение даст возможность добавить все эти элементы на одном текстовом слое. Настройки, которые я использовал, я привел ниже, но не стесняйтесь экспериментировать, чтобы получить результат лучше этого:
Применив эти стили, я получил такой результат:
Придаём тексту рельеф
На надпись на стене должна повторять неровности стены, т.е иметь рельеф. Для этого мы и используем сделанную ранее карту смещения.
Одно важное дополнение. Перед тем, как применить карту, преобразуем наш текст в
смарт-объект (Smart Object) для того, чтобы при необходимости редактировать текст, его стили слоя и цвета на более позднем этапе, после применения фильтра «Смещение»:
Теперь применяем «Смещение», для этого идём по вкладке главного меню Фильтр —> Искажение —> Смещение (Filter —> Distort —> Displace), после чего открывается диалоговое окно фильтра, где изменяем оба значения на 3 или 4:
Нажимаем ОК, после чего появляется окно выбора файла, где нам следует выбрать сохранённый файл PSD с картой смещения, который мы созданный в начале, у меня этот файл называется disp_map.psd:
Вот что получилось у меня после этого. Текст вроде-как начал принимать форму стены, но, пока ещё, мы далеки от идеала:
Смешивание слоёв
Очевидно, что текст должен вписываться в стену. Мы проделали большую работу по изменению границы теста от прямой линии, но теперь тестовый слой нуждается в органичном наложении на фоновый. Есть несколько способов это сделать, в том числе применение различных режимов наложения, но,в данном случае, я покажу другой способ смешивания, на мой взгляд, наиболее подходящий в данной ситуации. Идём по вкладке главного меню Слои —> Стиль слоя —> Параметры наложения (Layer —> Layer Styles —> Blending Options) или просто дважды кликаем по бывшему текстовому слою, а ныне смат-объекту, в результате открывается окно параметров наложения по умолчанию. Нас интересует раздел «Наложение, если» (Blend If):
Этот раздел содержит два бара. Верхний для текущего (активного) слоя, и нижний для слоя, находящегося под ним. Оба бара содержат слайдер регулировки теней и светов, которые и позволяют смешивать активный слой, и/или слой под ним (нижележащий слой, или, как в офиц. переводе, подлежащий). В нашем случае, мы хотим смешать тени и блики кирпичной стены (подлежащий слой) с текстом.
В нижнем баре тащим правый ползунок влево, а левый — вправо. В результате получается следующий результат:
Текст стал похож на граффити, но какой-то он уж слишком выцветший и облезлый. Мне хотелось бы, чтобы он выглядел поярче. Попробую смягчить результат.
Если зажать клавишу Alt и кликнуть по ползунку, то он разделится надвое, а эти половинки следует несколько раздвинуть:
Вот теперь я получил именно то, что хотел:
rugraphics.ru
Рисуем граффити на стене в Фотошоп / Фотошоп-мастер
Граффити повлияло на многих современных графических дизайнеров и иллюстраторов. Этим стилем разукрашивают скейтборды, одежду, обложки музыкальных альбомов. Также он часто используется для рекламы или журналов. Граффити зародилось в 70-х как простые росписи на стенах метро Нью-Йорка, а сейчас этот стиль является неотъемлемой частью хип-хоп культуры. Граффити стало всемирным видом живописи и постоянно мелькает то на изысканных выставках, то на улицах.
В этом уроке вы узнаете, как добавить немного хаотичного городского стиля своему рисунку при помощи техник выделения и смешивания слоев. Также мы создадим трехцветный трафарет, используя фильтры и каналы Photoshop. Затем у вас появится шанс немного испачкать руки, добавив подтеки краски. По окончанию урока мы усилим эффект, применив режимы наложения, а также менее известный фильтр программы Photoshop Смещение (Displace). Таким образом, готовое граффити станет еще реалистичнее.
Фотографию скейтера для этого урока любезно предоставил Paul Frost.
Скачать архивы с материалами для урока
Примечание: часть изображений отсутствует на сайте-источнике, в архиве вы найдёте альтернативные материалы для выполнения урока.
Шаг 1
Откройте Photoshop, создайте новый RGB документ размером 29,7 см на 21 см с разрешением 300 пикселей/дюйм (dpi). Возьмите изображение стены с iStockphoto или используйте любую похожую фотографию. Перетяните фотографию на документ в качестве нового слоя, выберите инструмент Штамп (Clone tool), в строке Образец (Sample) выберите Все слои (All Layers). Расширьте штукатурку в левой части фотографии. Вы можете также убрать черную краску в правом верхнем углу. Когда вы будете довольны результатом, объедините все слои при помощи клавиатурного сокращения Ctrl + E.
Шаг 2
Сохраните изображение под именем Graffiti Tutorial. Обесцветьте его (Ctrl + U), а затем примените эффект Размытие по Гауссу (Gaussian blur) с радиусом 2,5 пикселя. Для этого перейдите в меню Фильтр > Размытие > Размытие по Гауссу (Filter > Blur > Gaussian Blur). Теперь нажмите Shift + Ctrl + S, чтобы Сохранить как (Save as), выберите формат Photoshop и назовите файл Bumpmap.psd. Теперь можете закрыть изображение — мы вернемся к нему ближе к концу урока и используем как карту смещения для граффити.
Шаг 3
Откройте документ Graffiti Tutorial, добавьте новую группу под названием «Graffiti 1», затем откройте фотографии из архива (от Graffiti_1.jpg до Graffiti_16.jpg). Теперь используйте инструмент Волшебная палочка (Magic Wand) или перейдите в меню Выделение > Цветовой диапазон (Select > Colour Range), чтобы выделить граффити, а затем скопировать и вставить их в папку нашего документа в качестве новых слоев.
Шаг 4
Продолжайте добавлять слои, но не забудьте оставить свободное место для трафарета скейтера и большого рисунка. Поэкспериментируйте с разными режимами наложения. Для этого урока я использовал различные комбинации режимов наложения.
Попробуйте поменять оттенок надписей на более бледный и уменьшить Непрозрачность (Opacity), чтобы «состарить» рисунки. Также можете попробовать смешать слои, дважды кликнув по миниатюре слоя, а затем перетянув белый ползунок раздела Наложение если (Blend If) влево. Если зажать клавишу Alt и перетянуть половину ползунка, можно достичь более мягкого эффекта.
Шаг 5
Откройте файл Skater.jpg (он находится в архиве), обрежьте лишний фон. Теперь выберите инструмент Перо (Pen tool) с режимом Контур (Paths), чтобы выделить скейтера. Вам не нужно быть 100% аккуратными при размещении точек, так как финальный результат все равно будет грубым. Когда вы закончили, перейдите на вкладку Контуры (Paths) и дважды кликните по миниатюре контура для сохранения изменений.
Шаг 6
Обесцветьте слой, нажав Shift + Ctrl + U, затем сгенерируйте выделение из контура, нажав Ctrl и кликнув по его миниатюре. Нажмите Shift + Ctrl + I, чтобы инвертировать выделение, после чего заполните его белым. Теперь откройте меню Уровни (Levels), нажав Ctrl + L. Установите значение левой точки на 71, средней – 3,37, правой — 187. Это повысит контраст.
Шаг 7
Сейчас мы немного усилим контраст. Перейдите в меню Изображение > Коррекция > Постеризация (Image > Adjust > Posterize). Введите значение 3. Теперь нам нужно упростить детали, чтобы рисунок выглядел как вручную сделанный трафарет. Снова выделите контур, а затем при помощи жесткой кисти закрасьте черные и белые зоны. После этого выберите инструмент Пипетка (Eyedropper tool), возьмите образцы серого и также закрасьте некоторые участки. Теперь перейдите в меню Фильтр > Шум > Медиана (Filter > Noise > Median). Установите параметр Радиус (Radius) на 2 пикселя.
Шаг 8
Выберите инструмент Волшебная палочка (Magic Wand tool), снимите галочку Смежные пиксели (Contiguous), установите параметр Допуск (Tolerance) на 2, а затем выделите черные области рисунка. Перейдите к панели Каналы (Channels), создайте новый канал. Теперь используйте выпадающее меню, чтобы открыть Параметры канала (Channel Options). Выберите пункт Выделенные области (Selected Areas). Изменение первоначальных параметров канала упростит последующие шаги.
Шаг 9
Назовите новый канал «Black», измените фоновый цвет на белый, а затем нажмите кнопку Delete, чтобы заполнить выделение черным цветом. Теперь черный цвет не зависит от белого и серого. Можете закрасить некоторые зоны белым, чтобы упростить рисунок еще больше. Помните — мы добиваемся эффекта трафарета.
Примечание переводчика — просто уберите мелкие детали, или «висящие» отдельно участки.
Шаг 10
Выделите серые зоны, создайте новый канал, и заполните его черным цветом. Зарисуйте некоторые участки, упростив рисунок. Назовите канал «Grey». Теперь выделите белые зоны, снова создайте новый канал, затем заполните выделение черным. Выделите прежде созданный контур, инвертируйте, после чего нажмите Alt + Delete, чтобы заполнить его белым. Уберите выделение, назовите канал «White».
Шаг 11
Создайте новый слой, удалите фоновый слой. Сгенерируйте выделение канала «Grey» (для этого кликните по его миниатюре с зажатой клавишей Ctrl — прим. переводчика), затем заполните выделение бледно-коричневым (R = 243; G = 165; B = 114). Таким же образом выделите канал «White», заполните его слегка желтоватым (R = 200; G = 240; B = 224) на новом слое. Повторите тот же процесс для канала «Black», заполнив его черным цветом на другом слое.
Примечание. Рекомендуемые RGB значения от переводчика: 1) заливка для канала «Grey» — R = 243; G = 240; B = 225 2) заливка для канала «White» R = 243; G = 240; B = 225
Шаг 12
Выберите инструмент Рамка (Crop tool) и растяните нижнюю часть холста, прежде чем подтвердить кадрирование. Поверните изображение против часовой стрелки, как показано на рисунке. Теперь пора добавить немного подтеков краски. Откройте файл Paint_1.jpg. При помощи инструмента Волшебная палочка (Magic Wand tool) со снятой галочкой Смежные пиксели (Contiguous) выделите фотографию. После этого скопируйте и вставьте ее над слоем с черной заливкой (на скриншоте он назван «Black fill»). Трансформируйте слой с лишней краской, поместите его в необходимом месте, а затем измените режим наложения на Умножение (Multiply). Теперь удалите лишние части, после чего добавьте оставшиеся файлы для получения максимально реалистичного эффекта.
Шаг 13
Теперь используйте те же светло-коричневые и желтоватые оттенки, чтобы заполнить другие зоны с подтеками краски. Используйте Обычный (Default) режим наложения — мы добиваемся легкого эффекта, поэтому не перестарайтесь. После того, как вы станете довольны результатом, Объедините видимые (Merge Visible) слои, нажав Shift + Ctrl + E. Назовите получившийся слой «Skater».
Теперь перейдите к пресетам кистей. Выберите среднюю мягкую кисть, поставьте галочку напротив пункта Шум (Noise) на панели пресетов. Добавьте немного подтеков, используя те же цвета, включая черный. Перетяните слой «Skater» в документ, разместив его над группой из слоев.
Шаг 14
Выберите любое граффити, которое вам понравится — оно должно быть достаточно ярким, чтобы стать центром нашей работы, или откройте изображение граффити, предложенное в начале урока.
Примечание: Автор выбрал изображение, в котором отсутствовала нижняя левая часть граффити. Перед использованием в работе, он восстановил недостающую часть изображения с помощью инструмента Clone на новом слое в режиме «Все слои». На сайте-источнике отсутствует данное изображение. В архиве вы найдёте альтернативный вариант для выполнения урока.
Шаг 15
Назовите слой с большим граффити «Main graffiti». Перетяните его в документ с нашей работой, разместив над слоем со скейтером. Переместите его в правый нижний угол. Теперь выберите инструмент Ластик (Eraser tool) и смягчите углы. Измените режим наложения слоя «Main graffiti» на Экран (Screen) и установите Непрозрачность (Opacity) — 60%. Продублируйте его, затем установите режим наложения для копии Линейный затемнитель (Linear Burn), Непрозрачность (Opacity) — 77%.
Шаг 16
Установите режим наложения слоя «Skater» Экран (Screen), сократите его Непрозрачность (Opacity) до 75%. Продублируйте этот слой, затем установите следующие параметры для дубликата: Режим наложения — Линейный затемнитель (Linear Burn), Непрозрачность (Opacity) — 77%. Откройте файл «Tag.tif», перетяните его в документ как новый слой, разместите надо всеми остальными. Перетяните его в произвольное место, установите режим наложения Экран (Screen), Непрозрачность (Opacity) — 50%.
Выделите верхний слой и примените к нему смещение. Для этого перейдите в меню Фильтр > Искажение > Смещение (Filter > Distort > Displace). В появившемся окне установите Масштаб по горизонтали и вертикали (Horizontal, Vertical Scale) на 5, выберите пункты Растянуть (Stretch To Fit), Повторить граничные пиксели (Repeat Edge pixels). После этого кликните по кнопке ОК, выберите файл bumpmap.psd, созданный в шаге №2, и кликните Открыть. После этого, по очереди выделите все слои и нажмите Ctrl + F для повтора фильтра. Теперь ваши граффити повторяют контуры стены под ними.
Автор: Mark Mayers
photoshop-master.ru
Создаем эффект граффити в Фотошоп / Фотошоп-мастер
Узнайте, как создать эффект граффити из ваших фотографий в Adobe Photoshop, с помощью фильтров, корректирующих слоев, и стиля слоя.
Другие работы с эффектом объема 3D-граффити Graffiti Effect с Pop Up Photoshop представлены на сайте Envato.
Скачать архив с материалами к уроку
1. Как создать фон кирпичной кладки
Создайте Новый документ размером 850 х 630 точек. Можно, конечно, использовать другой размер для вашего PSD-файла, но вы должны соблюдать пропорции, используемые в данном руководстве.
Добавьте изображение Кирпичной стены на новом слое. При необходимости, измените размер текстуры.
Примечание переводчика: Для изменения размера, воспользуйтесь Инструментом Трансформации: Редактирование (Edit) — Трансформирование (Transform) — Масштабирование (Scale).
2. Как добавить граффити
Шаг 1
Откройте и вставьте в наш документ изображение граффити, при необходимости измените его размер. Поместите этот слой над слоем со стеной.
Шаг 2
Нажмите на вторую иконку Добавить слой маску (Add layer mask) в нижней части панели Слои (Layers), чтобы добавить маску слоя к слою с изображением граффити.
Установите Цвет переднего плана на #000000 и выберите Гранжевую кисть (Grunge brush), прокрасьте на маске слоя, чтобы скрыть некоторые эффекты граффити и выявить кирпичную стену.
3. Как создать портрет в стиле граффити
Шаг 1
Откройте фотографию с лицом модели. Скопируйте и вставьте в наш документ, выше всех слоев. Используйте инструмент Волшебная палочка (Magic Wand Tool), чтобы выделить фон вокруг портрета. Установите Допуск (Tolerance) 10 и, установив галочки на Сглаживание (Anti-alias) и Смежные пиксели (Contiguous), удерживая нажатой клавишу Shift, выделите все участки фона. Нажмите Delete для удаления выделенного фона.
Нажмите Ctrl +D, чтобы снять выделение.
Шаг 2
Нажмите Ctrl +J, и продублируйте слой с головой модели дважды, и назовите новые слои портрет 1 и портрет 2. Скройте два вновь созданных слоя: при нажатии на значок Глаз рядом с любым слоем на панели Слоев (Layers) можно скрыть или показать слой.
Шаг 3
Вернитесь к самому первому слою с изображением головы модели и добавьте стиль слоя Обводка (Stroke): Размер 4 пикс., Положение Из центра (Center), цвет #000000.
Шаг 4
Применим к этому слою Фильтр: Переходим во вкладку Фильтр (Filter) — Имитация (Artistic) — Аппликация (Cutout) и выберите Количество уровней (Number of Levels) 8, Простота краев (Edge Simplicity) 0 и Четкость краев (Edge Fidelity) 3.
Шаг 5
Добавьте Корректирующий слой Постеризация: Слои (Layers) — Новый Корректирующий слой (New adjustment layer) – Постеризация (Posterize), поставьте галочку Использовать предыдущий слой в качестве обтравочной маски, установите Уровни (Levels) на 5 единиц.
Шаг 6
Добавьте Корректирующий слой Яркость/Контрастность: Слои (Layers) — Новый Корректирующий слой (New adjustment layer) — Яркость/Контрастность (Brightness / Contrast), поставьте галочку Использовать предыдущий слой в качестве обтравочной маски, Яркость (Brightness) до 117 и Контрастность (Contrast) до -50.
Шаг 7
Добавьте Корректирующий слой Цветовой тон/насыщенность: Слои (Layers) — Новый Корректирующий слой (New adjustment layer) — Цветовой тон/насыщенность (Hue / Saturation), поставьте галочку Использовать предыдущий слой в качестве обтравочной маски, установите Тон (Hue) на 129 и Насыщенность (Saturation) до 100.
Выберите Гранжевую кисть для рисования на маске Корректирующего слоя Hue / Saturation, прокрасьте черным как на изображении ниже, для отображения исходного цвета.
Шаг 8
Скопируйте слой с текстурой граффити, поместите его над корректирующими слоями, кликните левой кнопкой мышки между этим слоем и нижележащим, с зажатой клавишей ALT. Теперь и этот слой будет использован в качестве обтравочной маски к слою с портретом.
Измените режим наложения этого слоя, с копией текстуры граффити, на Светлее (Lighter Color)
Нажмите на иконку Добавить слой маску (Add layer mask) в нижней части панели Слои (Layers), чтобы добавить маску слоя к слою с изображением граффити. Установите Цвет переднего плана на #000000 и выберите Гранжевую кисть (Grunge Brush), прокрасьте на маске слоя, чтобы скрыть некоторые эффекты граффити в районе лица парня.
Шаг 9
Нажмите на значок Глаз рядом со слоем портрет 1 слой, чтобы включить видимость слоя. Установите цвет переднего плана #000000 и цвет фона #ffffff.
Шаг 10
Переходим во вкладку Фильтр (Filter) — Эскиз (Sketch) – Ксерокопия (Photocopy) и выбираем Детализация (Detail) 3, Затененность (Darkness) до 50.
Шаг 11
Переходим во вкладку Фильтр (Filter) — Имитация (Artistic) — Аппликация (Cutout) и выбираем Количество уровней (Number of Levels) 3, Простота краев (Edge Simplicity) 3 и Четкость краев (Edge Fidelity) 3.
Шаг 12
Перейдите к Изображение (Image) — Коррекция (Adjustments) — Уровни (Levels) и установите значения как на изображении ниже:
Шаг 13
Установите режим наложения слоя портрет 1 на Умножение (Multiply).
Если вы хотите, вы можете повторить тот же процесс, но с разными настройками для слоя портрет 2, но этот шаг не является обязательным.
4. Как создать эффект кирпича
Шаг 1
Нажмите Shift-+Ctrl +N, чтобы создать Новый слой поверх всех остальных слоев.
Нажмите Shift+Ctrl +Alt+E, чтобы объединить все видимые слои. Назовите этот слой Кирпичи.
Шаг 2
Добавьте маску слоя к слою Кирпичи.
Шаг 3
Выполните следующее действие: Изображение (Image) — Тримминг (Trim) и обрежьте холст, основанный на прозрачных пикселях.
Шаг 4
Перейти к самому нижнему слою с текстурой кирпичной стены и создайте выделение с помощью Инструмента Прямоугольная область выделения (Rectangular Marquee Tool). Нажмите Ctrl +C, чтобы сделать копию выделения.
Шаг 5
Вернитесь к слою Кирпичи и на вкладке Каналы (Channels) нажмите на значок Глаз рядом с маской слоя Кирпичи, чтобы сделать его видимым. Нажмите Ctrl + V, чтобы Вставить (Paste) выделение в этой маске.
Примечание переводчика: Если не получается с клавишами Ctrl + C, попробуйте так: после того, как в шаге 4, вы выделили участок Прямоугольным выделением, перейдите в меню Редактирование (Edit) – Копировать (Copy), теперь перейдите на слой Кирпичи, зайдите в закладку Каналы, нажмите значок Глаз напротив Маски слоя, активируйте слой, опять меню Редактирование (Edit) – Вставить (Paste).
Шаг 6
Вернитесь к вкладке Слои (Layers) и нажмите Ctrl +D, чтобы отменить выделение. Также кликните два раза мышкой по миниатюре окна на слое Кирпичи.
Шаг 7
Зайдите в Стиль слоя (Layer Style Window) Кирпичи и добавьте стиль Тиснение (Bevel and Emboss). Выставите настройки, как на изображении ниже.
Примечание переводчика: Стиль: Внутренний скос, Метод: Жесткая огранка, Глубина: 704%, Направление: Вниз, Размер: 65 пикс., Угол: 120 градусов, Режим подсветки: Перекрытие, Режим тени: Умножение.
Поздравляю! Вы это сделали!
В этом уроке вы узнали, как создать эффект граффити в Photoshop с нуля, используя кисти и текстуру, фильтры и корректирующие слои. Я надеюсь, что вам пригодится этот урок в будущем, для создания своих работ!
Окончательный результат.
Автор: John Negoita
photoshop-master.ru
Рисуем граффити на стене в Фотошоп / Фотошоп-мастер
Граффити повлияло на многих современных графических дизайнеров и иллюстраторов. Этим стилем разукрашивают скейтборды, одежду, обложки музыкальных альбомов. Также он часто используется для рекламы или журналов. Граффити зародилось в 70-х как простые росписи на стенах метро Нью-Йорка, а сейчас этот стиль является неотъемлемой частью хип-хоп культуры. Граффити стало всемирным видом живописи и постоянно мелькает то на изысканных выставках, то на улицах.
В этом уроке вы узнаете, как добавить немного хаотичного городского стиля своему рисунку при помощи техник выделения и смешивания слоев. Также мы создадим трехцветный трафарет, используя фильтры и каналы Photoshop. Затем у вас появится шанс немного испачкать руки, добавив подтеки краски. По окончанию урока мы усилим эффект, применив режимы наложения, а также менее известный фильтр программы Photoshop Смещение (Displace). Таким образом, готовое граффити станет еще реалистичнее.
Фотографию скейтера для этого урока любезно предоставил Paul Frost.
Скачать архивы с материалами для урока
Примечание: часть изображений отсутствует на сайте-источнике, в архиве вы найдёте альтернативные материалы для выполнения урока.
Шаг 1
Откройте Photoshop, создайте новый RGB документ размером 29,7 см на 21 см с разрешением 300 пикселей/дюйм (dpi). Возьмите изображение стены с iStockphoto или используйте любую похожую фотографию. Перетяните фотографию на документ в качестве нового слоя, выберите инструмент Штамп (Clone tool), в строке Образец (Sample) выберите Все слои (All Layers). Расширьте штукатурку в левой части фотографии. Вы можете также убрать черную краску в правом верхнем углу. Когда вы будете довольны результатом, объедините все слои при помощи клавиатурного сокращения Ctrl + E.
Шаг 2
Сохраните изображение под именем Graffiti Tutorial. Обесцветьте его (Ctrl + U), а затем примените эффект Размытие по Гауссу (Gaussian blur) с радиусом 2,5 пикселя. Для этого перейдите в меню Фильтр > Размытие > Размытие по Гауссу (Filter > Blur > Gaussian Blur). Теперь нажмите Shift + Ctrl + S, чтобы Сохранить как (Save as), выберите формат Photoshop и назовите файл Bumpmap.psd. Теперь можете закрыть изображение — мы вернемся к нему ближе к концу урока и используем как карту смещения для граффити.
Шаг 3
Откройте документ Graffiti Tutorial, добавьте новую группу под названием «Graffiti 1», затем откройте фотографии из архива (от Graffiti_1.jpg до Graffiti_16.jpg). Теперь используйте инструмент Волшебная палочка (Magic Wand) или перейдите в меню Выделение > Цветовой диапазон (Select > Colour Range), чтобы выделить граффити, а затем скопировать и вставить их в папку нашего документа в качестве новых слоев.
Шаг 4
Продолжайте добавлять слои, но не забудьте оставить свободное место для трафарета скейтера и большого рисунка. Поэкспериментируйте с разными режимами наложения. Для этого урока я использовал различные комбинации режимов наложения.
Попробуйте поменять оттенок надписей на более бледный и уменьшить Непрозрачность (Opacity), чтобы «состарить» рисунки. Также можете попробовать смешать слои, дважды кликнув по миниатюре слоя, а затем перетянув белый ползунок раздела Наложение если (Blend If) влево. Если зажать клавишу Alt и перетянуть половину ползунка, можно достичь более мягкого эффекта.
Шаг 5
Откройте файл Skater.jpg (он находится в архиве), обрежьте лишний фон. Теперь выберите инструмент Перо (Pen tool) с режимом Контур (Paths), чтобы выделить скейтера. Вам не нужно быть 100% аккуратными при размещении точек, так как финальный результат все равно будет грубым. Когда вы закончили, перейдите на вкладку Контуры (Paths) и дважды кликните по миниатюре контура для сохранения изменений.
Шаг 6
Обесцветьте слой, нажав Shift + Ctrl + U, затем сгенерируйте выделение из контура, нажав Ctrl и кликнув по его миниатюре. Нажмите Shift + Ctrl + I, чтобы инвертировать выделение, после чего заполните его белым. Теперь откройте меню Уровни (Levels), нажав Ctrl + L. Установите значение левой точки на 71, средней – 3,37, правой — 187. Это повысит контраст.
Шаг 7
Сейчас мы немного усилим контраст. Перейдите в меню Изображение > Коррекция > Постеризация (Image > Adjust > Posterize). Введите значение 3. Теперь нам нужно упростить детали, чтобы рисунок выглядел как вручную сделанный трафарет. Снова выделите контур, а затем при помощи жесткой кисти закрасьте черные и белые зоны. После этого выберите инструмент Пипетка (Eyedropper tool), возьмите образцы серого и также закрасьте некоторые участки. Теперь перейдите в меню Фильтр > Шум > Медиана (Filter > Noise > Median). Установите параметр Радиус (Radius) на 2 пикселя.
Шаг 8
Выберите инструмент Волшебная палочка (Magic Wand tool), снимите галочку Смежные пиксели (Contiguous), установите параметр Допуск (Tolerance) на 2, а затем выделите черные области рисунка. Перейдите к панели Каналы (Channels), создайте новый канал. Теперь используйте выпадающее меню, чтобы открыть Параметры канала (Channel Options). Выберите пункт Выделенные области (Selected Areas). Изменение первоначальных параметров канала упростит последующие шаги.
Шаг 9
Назовите новый канал «Black», измените фоновый цвет на белый, а затем нажмите кнопку Delete, чтобы заполнить выделение черным цветом. Теперь черный цвет не зависит от белого и серого. Можете закрасить некоторые зоны белым, чтобы упростить рисунок еще больше. Помните — мы добиваемся эффекта трафарета.
Примечание переводчика — просто уберите мелкие детали, или «висящие» отдельно участки.
Шаг 10
Выделите серые зоны, создайте новый канал, и заполните его черным цветом. Зарисуйте некоторые участки, упростив рисунок. Назовите канал «Grey». Теперь выделите белые зоны, снова создайте новый канал, затем заполните выделение черным. Выделите прежде созданный контур, инвертируйте, после чего нажмите Alt + Delete, чтобы заполнить его белым. Уберите выделение, назовите канал «White».
Шаг 11
Создайте новый слой, удалите фоновый слой. Сгенерируйте выделение канала «Grey» (для этого кликните по его миниатюре с зажатой клавишей Ctrl — прим. переводчика), затем заполните выделение бледно-коричневым (R = 243; G = 165; B = 114). Таким же образом выделите канал «White», заполните его слегка желтоватым (R = 200; G = 240; B = 224) на новом слое. Повторите тот же процесс для канала «Black», заполнив его черным цветом на другом слое.
Примечание. Рекомендуемые RGB значения от переводчика: 1) заливка для канала «Grey» — R = 243; G = 240; B = 225 2) заливка для канала «White» R = 243; G = 240; B = 225
Шаг 12
Выберите инструмент Рамка (Crop tool) и растяните нижнюю часть холста, прежде чем подтвердить кадрирование. Поверните изображение против часовой стрелки, как показано на рисунке. Теперь пора добавить немного подтеков краски. Откройте файл Paint_1.jpg. При помощи инструмента Волшебная палочка (Magic Wand tool) со снятой галочкой Смежные пиксели (Contiguous) выделите фотографию. После этого скопируйте и вставьте ее над слоем с черной заливкой (на скриншоте он назван «Black fill»). Трансформируйте слой с лишней краской, поместите его в необходимом месте, а затем измените режим наложения на Умножение (Multiply). Теперь удалите лишние части, после чего добавьте оставшиеся файлы для получения максимально реалистичного эффекта.
Шаг 13
Теперь используйте те же светло-коричневые и желтоватые оттенки, чтобы заполнить другие зоны с подтеками краски. Используйте Обычный (Default) режим наложения — мы добиваемся легкого эффекта, поэтому не перестарайтесь. После того, как вы станете довольны результатом, Объедините видимые (Merge Visible) слои, нажав Shift + Ctrl + E. Назовите получившийся слой «Skater».
Теперь перейдите к пресетам кистей. Выберите среднюю мягкую кисть, поставьте галочку напротив пункта Шум (Noise) на панели пресетов. Добавьте немного подтеков, используя те же цвета, включая черный. Перетяните слой «Skater» в документ, разместив его над группой из слоев.
Шаг 14
Выберите любое граффити, которое вам понравится — оно должно быть достаточно ярким, чтобы стать центром нашей работы, или откройте изображение граффити, предложенное в начале урока.
Примечание: Автор выбрал изображение, в котором отсутствовала нижняя левая часть граффити. Перед использованием в работе, он восстановил недостающую часть изображения с помощью инструмента Clone на новом слое в режиме «Все слои». На сайте-источнике отсутствует данное изображение. В архиве вы найдёте альтернативный вариант для выполнения урока.
Шаг 15
Назовите слой с большим граффити «Main graffiti». Перетяните его в документ с нашей работой, разместив над слоем со скейтером. Переместите его в правый нижний угол. Теперь выберите инструмент Ластик (Eraser tool) и смягчите углы. Измените режим наложения слоя «Main graffiti» на Экран (Screen) и установите Непрозрачность (Opacity) — 60%. Продублируйте его, затем установите режим наложения для копии Линейный затемнитель (Linear Burn), Непрозрачность (Opacity) — 77%.
Шаг 16
Установите режим наложения слоя «Skater» Экран (Screen), сократите его Непрозрачность (Opacity) до 75%. Продублируйте этот слой, затем установите следующие параметры для дубликата: Режим наложения — Линейный затемнитель (Linear Burn), Непрозрачность (Opacity) — 77%. Откройте файл «Tag.tif», перетяните его в документ как новый слой, разместите надо всеми остальными. Перетяните его в произвольное место, установите режим наложения Экран (Screen), Непрозрачность (Opacity) — 50%.
Выделите верхний слой и примените к нему смещение. Для этого перейдите в меню Фильтр > Искажение > Смещение (Filter > Distort > Displace). В появившемся окне установите Масштаб по горизонтали и вертикали (Horizontal, Vertical Scale) на 5, выберите пункты Растянуть (Stretch To Fit), Повторить граничные пиксели (Repeat Edge pixels). После этого кликните по кнопке ОК, выберите файл bumpmap.psd, созданный в шаге №2, и кликните Открыть. После этого, по очереди выделите все слои и нажмите Ctrl + F для повтора фильтра. Теперь ваши граффити повторяют контуры стены под ними.
Автор: Mark Mayers
photoshop-master.ru
Создаем в фотошопе надпись в стиле граффити на уличной стене | DesigNonstop
Создаем в фотошопе надпись в стиле граффити на уличной стене
11
Думаю, этот несложный урок от Dreamdealer порадует тех, кто только начинает осваивать фотошоп. Все очень несложно, а результат весьма впечатляет. Для этого нам потребуется фотография с изображением гранжевой стены и красивая надпись, которую потом мы будем трансформировать различными способами. Далее мы воспользуемся режимом наложения и размывкой.
Шаг 1.
Для начала найдем подходящую фотографию с изображением стены. Желательно, чтобы фотография изначально была достаточно большой. Автор воспользовался этой фотографией, найдя ее с помощью Google Images. Поверхность стены не должна быть гладкой.
Шаг 2.
Выбираем какой-нибудь шрифт позатейливее и на новом слое пишем произвольную надпись крупными буквами. Щелкаем два раза по слою, в открывшемся диалоговом окошке выбираем закладку «Наложение градиента» и накладываем градиент от белого к серому. Потом выбираем закладку «Обводка» и делаем 3-4 пиксельную обводку темно-серого цвета. Потом в закладке «Тень» устанавливаем тень черного цвета с прозрачностью 75%.
Шаг 3.
На этом шаге надо щелкнуть правой кнопкой мыши по слою с текстом и выбрать пункт «Преобразовать в новый смарт-объект», потом опять щелкнуть правой кнопкой мыши и выбрать пункт «Растрировать слой». Теперь в меню выбираем «Редактирование» > «Трансформирование» > «Перспектива». Удерживая Shift, тянем вниз левый нижний квадратик контура и деформируем текст. Для завершения операции нажимаем Enter.
Шаг 4.
Теперь нажав Ctrl+T вызываем обычное трансформирование и, двигая правую сторону контура, сжимает текст по горизонтали. Текст должен уместиться на стене.
Шаг 5.
Меняем режим наложения для слоя с текстом на «Перекрытие».
Получился такой вот результат.
Шаг 6.
Теперь нам надо слегка размыть края надписи. Для этого делаем дубликат слоя с надписью и помещаем его под исходным слоем с надписью. Если изображение получилось слишком ярким, можно порегулировать прозрачность нижнего слоя.
Шаг 7.
В меню выбираем «Фильтр» > «Размытие» > «Размытие по Гауссу» и размываем нижнюю надпись со значением 5 пикселей.
Финал
Так выглядит финальный результат. Для большей реалистичности можно инструментом «Ластик» стереть изображение в местах излома стены.
www.designonstop.com
Эффект граффити в Adobe Photoshop
В этом уроке мы научимся создавать эффект граффити в Adobe Photoshop. Мы будем работать с масками, каналами, стилями слоя и фильтрами. Также поработаем в режиме маски кистями и используем различные режимы наложения. В итоге у вас получится иллюстрация в стиле нарисованного на стене граффити.
Результат
Исходники
Для выполнения урока вам понадобятся следующие файлы:
1. Фон из кирпичной стены
Создайте новый документ размером 850 x 630 px. При желании вы можете выбрать и другой размер, но в таком случае учитывайте это при выполнении урока.
В новый слой добавьте изображение кирпичной стены из исходников. При необходимости масштабируйте изображение.
2. Добавляем граффити
Шаг 1
Создайте новый слой и добавьте в него изображение граффити. Подгоните размер изображения под нужный вам размер.
Шаг 2
В палитре Layers/Слои кликните по второй иконке в нижнем ряду. Эта иконка добавит маску слою с граффити.
Выберите черный цвет и возьмите инструмент Brush/Кисть. Используйте гранж-кисти, чтобы рисовать черным цветом внутри маски. Так вы частично скроете слой с граффити, проявляя слой с кирпичной стеной.
3. Эффект граффити на портрете
Шаг 1
В новый слой поместите портрет мужчины. При помощи инструмента Magic Wand/Волшебная палочка выделите фон изображение. Настройте параметры волшебной палочки как показано ниже. Удерживая клавишу Shift вы можете создавать множественные выделения. После того как вы выделили весь фон, нажмите Delete, чтобы удалить эти области.
Нажмите Control-D, чтобы снять выделение.
Шаг 2
Дважды нажмите Control-J, чтобы создать две копии слоя с портретом. Назовите копии Man Portrait 1 и Man Portrait 2. Скройте две последние копии (для этого кликните по иконке глаза рядом с названием каждого слоя в палитре Layers/Слои).
Шаг 3
Вернитесь к оригинальному слою с портретом. Кликните по нему дважды, чтобы открыть стили слоя. В появившемся окне выберите стиль Stroke/Обводка и укажите параметры как показано на картинке ниже.
Шаг 4
В меню выберите Filter > Artistic > Cutout/Фильтр>Имитация>Аппликация и настройте фильтр как показано ниже.
Шаг 5
В меню выберите Layer > New Adjustment Layer > Posterize /Слой>Новый корректирующий слой >Постеризация. Настройте параметры слоя как показано ниже. Кликните по третьей иконке в нижнем ряду палитры постеризации, чтобы сделать этот слой обтравочной маской для слоя с портретом.
Шаг 6
В меню выберите Layer > New Adjustment Layer > Brightness/Contrast / Слой>Новый корректирующий слой>Яркость/Контраст. Настройте параметры как показано ниже и также сделайте слой обтравочной маской.
Шаг 7
В меню выберите Layer > New Adjustment Layer > Hue/Saturation/ Слой>Новый корректирующий слой>Цветовой тон/Насыщенность. Настройте параметры как показано ниже и также сделайте слой обтравочной маской.
Возьмите инструмент Brush/Кисть и используйте гранж-кисти черного цвета, чтобы замаскировать в маске слоя Hue/Saturation/Цветовой тон/Насыщенность часть кепки.
Шаг 8
Создайте новый слой. Копируйте изображение с граффити из нашего документа и вставьте его в новый слой. Кликните по слою правой кнопкой и выберите Create Clipping Mask/Создать обтравочную маску.
Укажите этому слою Blend Mode/Режим наложения — Lighter Color/Светлее.
Кликните по второй иконке в нижнем ряду палитры Layers/Слои, чтобы указать маску слою с граффити. Инструментом Brush/Кисть при помощи гранж-кистей черного цвета закрасьте частично маску слоя, чтобы получилось примерно как на картинке ниже.
Шаг 9
Верните видимость слою Man Portrait 1. Укажите в качестве главного цвета черный, а в качестве фонового — белый.
Шаг 10
В меню выберите Filter > Sketch > Photocopy/Фильтр>Эскиз>Ксерокопия. Настройте параметры как показано ниже.
Шаг 11
В меню выберите Filter > Artistic > Cutout/Фильтр>Имитация>Аппликация и настройте параметры как показано ниже.
Шаг 12
Выберите в меню Image > Adjustments > Levels/Изображение>Коррекция>Уровни. Настройте бегунки как показано ниже.
Шаг 13
Укажите слою Man Portrait 1 Blend Mode/Режим наложения — Multiply/Умножение.
При желании вы можете повторить ту же процедуру со слоем Man Portrait 2, но этот шаг опционален.
4. Эффект кирпичной стены
Шаг 1
Нажмите Shift-Control-N чтобы создать новый слой поверх остальных.
Нажмите Shift-Control-Alt-E чтобы объединить все видимые слои в один слой-копию. Назовите этот слой Brick Effect.
Шаг 2
Укажите слою Brick Effect маску.
Шаг 3
В меню выберите Image > Trim/Изображение>Тримминг и настройте параметры как показано ниже.
Шаг 4
Вернитесь к слою с кирпичной стеной, инструментом Rectangular Marquee/Прямоугольное выделение растяните выделение по размеру холста. Нажмите Control-C чтобы скопировать выделение.
Шаг 5
Вернитесь к слою Brick Effect и в палитре Channels/Каналы кликните по иконке глаза рядом с каналом маски слоя Brick Effect Mask, чтобы сделать ее видимой. Нажмите Control-V, чтобы вставить в этот канал изображение кирпичной стены.
Шаг 6
Вернитесь в палитру Layers/Слои и нажмите Control-D, чтобы снять выделение. Также кликните по превьюшке Brick Effect Layer, чтобы сделать активным этот слой (не маску).
Шаг 7
Кликните по слою дважды, чтобы открыть для него окно стилей слоя. Выберите стиль Bevel and Emboss/Тиснение и настройте как показано ниже.
Результат
Автор урока — John Negoita
Перевод — Дежурка
Смотрите также:
www.dejurka.ru
ᐉ Как сделать граффити в фотошопе
Создание простого граффити в Фотошопе
В этом уроке вы узнаете как рисовать граффити в фотошопе. Следуя шаг за шагом за дизайнером Крисом Турманом, вы научитесь быстро превращать простой текст и векторные формы в граффити, используя некоторые простые стили слоя и режимы наложения. Так что ваши распыления может и пойти граффити счастливы!
Финальный результат:
Прежде чем приступить к созданию граффити, скачайте текстуру, которую мы будем использовать в качестве заднего фона:
Шаг 1 Создание фона
Скачайте текстуру и откройте ее в Фотошопе. Как уже было сказано выше, то изображение будет использоваться как задний бетонный фон:
Шаг 2 Добавление текста
Напишите любую фразу или слово, используя любой понравившийся вам шрифт. Например я использовал шрифт «Amsterdam Graffiti». Помните о том, что не важно какой использовать цвет, потому что на следующем шаге мы будем использовать стили слоя.
Шаг 3 Добавление стиля «Градиент»
Примените к слою с текстом стиль Gradient Overlay (Градиент). Чтобы применить стиль, кликните по слою с текстом два раза. Используйте следующие настройки, чтобы получить хороший голубой градиент или создайте свой собственный красочный градиент:
Шаг 4 Добавление белой окантовки при помощи стиля «Обводка»
Обычно, рисуя граффити, графитчик наносит несколько слоев. Давайте попробуем сделать тоже самое создав белую окантовку. Для этого мы будем использовать стиль Stroke «Обводка». Настройте этот стиль с параметрами, как показано ниже:
Шаг 5 Создание черной окантовки при помощи стиля «Внешнее Свечение»
И наконец давайте добавим еще один стиль, который создаст черную окантовку. Примените стиль Outer Glow «Внешнее Свечение» с такими настройками:
Шаг 6 Добавление звезды
Конечно можно уже остановиться на этом, но давайте добавим немного больше графических элементов на нашу сцену. Например мы можем добавить звезду. Выберите инструмент Custom Shape «Произвольная фигура» и добавьте звезду на свой холсте.
Щелкните правой кнопкой мышки по слою с текстом и в появившемся меню выберите выберите Copy Layer Style «Скопировать стиль слоя». Затем кликните правой кнопкой мыши по слою со звездой и выберите Paste Layer Styles «Вставить стиль слоя». Таким образом мы применили к звезде те же стили как и у текста:
Шаг 7 Преобразование текста в «Смарт объект» и изменение режима наложения
Преобразуйте слои с текстом и звездой в смарт объекты. Чтобы сделать это кликните правой кнопкой мыши по слою и в появившемся меню выберите Convert to Smart Object «Преобразовать в смарт-объект» Это позволит нам применить эффекты, режимы наложения, стили и т.д. без повреждения оригинального текста. Вы можете изменить размер, положение и угол поворота (потому что, сколько раз вы видели прямую линию граффити) для смарт-объекта. Наконец измените режим наложения на Hard light, «Жестки Свет» чтобы его смешать рисунок со стеной.
Шаг 8 Затемнение фона
Давайте затемним фон с бетоном, чтобы добиться более лучших и реалистичных результатов. Выберите фоновый слой и перейдите к Image> Adjustments> Levels «Изображение — Коррекция — Уровни» и установите средний ползунок до значения 0,50.
Шаг 9 Последние штрихи
Наше граффити закончено, но для веселья, я добавил еще один полупрозрачный текст «FOR LIFE».
Граффити на стене в Photoshop
В этом материале я отвечу на популярный вопрос от начинающих пользователей программы Adobe Photoshop — как создать текст в стиле граффити.
Путём нехитрых манипуляций я получил вот такой результат, затратив всего несколько минут времени:
Фоном для граффити послужит кирпичная стена, изображение с которой скачать можно на этой страничке:
Создаём карту смещения (Displacement Map)
Для того, чтобы наш будущий текст повторял неровности поверхности, на которой он будет нанесён, создадим картe смещения (Displacement Map), которую мы будем использовать в дальнейшем. Кстати, «Displacement Map» можно перевести как «карта объёма».
Для начала, давайте преобразуем изображение в чёрно-белое, это проще всего сделать нажатием комбинации клавиш Ctrl+Shift+U. Затем, мы должны увеличить его контраст. Есть несколько способов добиться этого, но я пришёл к выводу, что в данном случае использование инструмента «Уровни» (Levels) даст нам наилучшие результаты. Нажмите комбинацию клавиш Ctrl+L для открытия диалогового окна «Уровней», и, затем, сместите крайние чёрные и белые ползунки несколько к центру:
Теперь наше изображение должно иметь примерно такой вид:
Теперь наступил очень важный момент. Сохраните полученное изображение обязательно в формате PSD, иначе вы не сможете выбрать его в дальнейшем. Я назову этот файл disp_map.psd.
Теперь возвратим документу его первоначальный вид. Для этого пройдите по вкладке главного меню Окно —> История (Window —> Hiatory) и кликните по верхней строке в панели истории, либо или нажмите Файл —> Восстановить (File —> Revert) или клавиша F12.
И сразу сохраняем документ как новый файл PSD, дабы не затронуть готовый PSD-файл с картой смещения.
Текст
Подошло время создания текста!
Для надписи, вы можете, конечно, использовать любой шрифт, который захотите, но чтобы получить лучший эффект «граффити» в вашем дизайне, рекомендуется использовать шрифт именно в стиле граффити. В данном примере я использовал шрифт Zit Graffiti, скачать, который, вместе с другими шрифтами этого стиля, в т.ч., поддерживающими русские буквы, вы можете на этой страничке. Но, к сожалению, сам Zit Graffiti кириллицу не поддерживает. Я выбрал его из-за того, что при вводе в строчных букв, буквы залиты цветом, а если Вы вводите буквы верхнего регистра, то получаете только контур. Так как я хочу, чтобы мой текст был залит цветом, я буду вводить текст в нижнем регистре. Для примера я вбил своё имя:
Как правило, подобные надписи не делаются только одним цветом. Обычно буквы имеют градиенты, тени и обводку. Вот тут уже вступают в игру стили слоя. Их применение даст возможность добавить все эти элементы на одном текстовом слое. Настройки, которые я использовал, я привел ниже, но не стесняйтесь экспериментировать, чтобы получить результат лучше этого:
Применив эти стили, я получил такой результат:
Придаём тексту рельеф
На надпись на стене должна повторять неровности стены, т.е иметь рельеф. Для этого мы и используем сделанную ранее карту смещения.
Одно важное дополнение. Перед тем, как применить карту, преобразуем наш текст в
смарт-объект (Smart Object) для того, чтобы при необходимости редактировать текст, его стили слоя и цвета на более позднем этапе, после применения фильтра «Смещение»:
Теперь применяем «Смещение», для этого идём по вкладке главного меню Фильтр —> Искажение —> Смещение (Filter —> Distort —> Displace), после чего открывается диалоговое окно фильтра, где изменяем оба значения на 3 или 4:
Нажимаем ОК, после чего появляется окно выбора файла, где нам следует выбрать сохранённый файл PSD с картой смещения, который мы созданный в начале, у меня этот файл называется disp_map.psd:
Вот что получилось у меня после этого. Текст вроде-как начал принимать форму стены, но, пока ещё, мы далеки от идеала:
Смешивание слоёв
Очевидно, что текст должен вписываться в стену. Мы проделали большую работу по изменению границы теста от прямой линии, но теперь тестовый слой нуждается в органичном наложении на фоновый. Есть несколько способов это сделать, в том числе применение различных режимов наложения, но,в данном случае, я покажу другой способ смешивания, на мой взгляд, наиболее подходящий в данной ситуации. Идём по вкладке главного меню Слои —> Стиль слоя —> Параметры наложения (Layer —> Layer Styles —> Blending Options) или просто дважды кликаем по бывшему текстовому слою, а ныне смат-объекту, в результате открывается окно параметров наложения по умолчанию. Нас интересует раздел «Наложение, если» (Blend If):
Этот раздел содержит два бара. Верхний для текущего (активного) слоя, и нижний для слоя, находящегося под ним. Оба бара содержат слайдер регулировки теней и светов, которые и позволяют смешивать активный слой, и/или слой под ним (нижележащий слой, или, как в офиц. переводе, подлежащий). В нашем случае, мы хотим смешать тени и блики кирпичной стены (подлежащий слой) с текстом.
В нижнем баре тащим правый ползунок влево, а левый — вправо. В результате получается следующий результат:
Текст стал похож на граффити, но какой-то он уж слишком выцветший и облезлый. Мне хотелось бы, чтобы он выглядел поярче. Попробую смягчить результат.
Если зажать клавишу Alt и кликнуть по ползунку, то он разделится надвое, а эти половинки следует несколько раздвинуть:
Как сделать граффити в фотошопе
Автор: NON. Дата публикации: 09 мая 2013 . Категория: Уроки фотошопа коллажи.
Как сделать граффити в фотошопе
Граффити — это надпись или рисунок, который обычно наносится краской на какую-либо поверхность.
В этом уроке по работе с фотошопом попробуем сымитировать такой эффект. Так как сделать граффити в фотошопе?
Возьмём исходную фотографию. Нанесём на забор какой-нибудь рисунок.
Выберем инструмент » Произвольная фигура » ( U ) в режиме слой-маски и выберем среди уже предустановленных в фотошопе фигур, к примеру фигуру собаки.
Удерживая клавишу Shift (для сохранения пропорций), растянем фигуру на заборе.
С помощью инструмента » Перемещение » ( V ) расположим фигуру собаки на заборе так, как нам надо.
Правой кнопкой мыши щёлкаем по синему полю слоя » Фигура 1 » и в раскрывшемся списке выбираем пункт » Растрировать слой «.
Вызываем инструмент » Свободное трансформирование » — Ctrl+T . Правой кнопкой мыши щёлкаем внутри рамки трансформации и выбираем пункт » Перспектива «.
Левый верхний маркер тянем вверх, а верхний правый маркер тянем вниз. Применяем трансформирование — Enter . Теперь фигура собаки уже довольно органично вписалась в забор.
В палитре » Слои » щёлкаем по третьей слева иконке внизу палитры — на верхний слой загрузится белая маска слоя, с изображением ничего не произойдёт.
Перейдём в » Изображение — Внешний канал «.
Поставим параметры, которые Вы видите на скриншоте ниже.
Перейдём в » Изображение — Коррекция — Яркость/Контрастность «.
Откроется одноимённое окно, в котором ползунок » Контрастность » сразу поднимаем до значения 90-98, а с помощью ползунка » Яркость » уже регулируем степень «вписываемости» объекта в забор. Т.е., передвигая этот ползунок, Вы будете видеть как часть забора будет проступать сквозь рисунок собаки.
При необходимости уменьшаем непрозрачность верхнего слоя.
Получаем почти готовое граффити.
Выберем инструмент » Резкость » с параметрами, установленными по умолчанию. Проследите, чтобы были поставлены галочки » Образец со всех слоёв » и » Защитить детали «.
«Проходимся» инструментом » Резкость » по фигуре собаки. Получаем готовый рисунок на заборе.
Мы с Вами ответили на вопрос: «Как сделать граффити в фотошопе?»
Чтобы получить интересные уроки на свой адрес, введите свои данные в форму подписки ниже:
Источники:
Создание простого граффити в Фотошопе
http://rugraphics.ru/photoshop/graffiti-na-stene
http://www.photoshopsunduchok.ru/uroki/photomontag/2355-kak-sdelat-graffiti-v-photoshope
sksmaster.ru
Граффити на стене — Уроки фотошоп и все о фотошоп
В этом уроке Фотошоп, мы рассмотрим способ нанесения граффити на стену.
Шаг 1. Откройте изображение в Фотошоп.
Шаг 2. Прежде всего нам нужно создать эффект нарисованной картинки. Итак, создайте дубликат слоя (Ctrl+J).
Шаг 3. Затем к дубликату слоя примените: Фильтр>Стилизация>Выделение краёв (Filter> Stylize> Find Edges). Повторите шаг3 ещё один раз.
Шаг 4. Для копии слоя измените режим наложения слоя на Перекрытие (Overlay).
Шаг 5. Примените: Фильтр>Размытие>Размытие по Гауссу (Filter>Blur>Gaussian Blur).
Шаг 6. Объедините оба слоя (Ctrl+E).
У Вас должно получиться следующее изображение:
Шаг 7. Пришло время наложить изображение на кирпичную стену. Примените к слою: Фильтр>Текстура>Текстуризатор (Filter>Texture>Texturize).
Шаг 8. Дублируйте фоновый слой (Ctrl+J), измените режим наложения копии слоя на Умножение (Multiply) и уменьшите непрозрачность до 40%.
Вот и всё. Эффект граффити на стене готов.
Вариант граффити от переводчика:
На основе выше приведённого урока я воспроизвёл эффект граффити на фотографии с изображением стены. Так что данный урок не ограничен только с использованием фильтра «Текстуризатор». Вот мой пример:
Далее я приведу краткое описание работы. Я взял изображение девушки и обработал его следуя выше изложенному уроку. Шаг 7 пропускаю, а шаг 8 применяю к изображению девушки (без текстуры). Затем я объединил оба слоя в один. Изображение готово для наложения на стену. Открываю фотографию со стеной и, с помощью инструмента Перемещение (V), перетаскиваю изображение девушки на стену. Инструментом Ластик (Е) с мягкими краями обрабатываю границы снимка с девушкой. Затем инструментом Свободное трансформирование (Ctrl+T) подгоняю нужный размер изображения девушки и, командой Перспектива, преобразую его в одну перспективу со стеной. Изменяю режим наложения слоя на Умножение (Multiply). Готово.
Что касается надписи. Печатаем текст подходящим шрифтом (цвет чёрный). Растрируем его. Я применил стиль слоя: Обводка. Затем подгоняем размер, поворачиваем и располагаем в одной перспективе со стеной. Изменяем режим наложения слоя на Перекрытие (Overlay), копируем слой и уменьшаем непрозрачность копии слоя до 60%. Это всё. Граффити на реальном снимке стены готов.
Перевод: Владимир Нестеров
Ссылка на источник
photoshop-virtuoz.ru
Рисуем граффити в Фотошопе · «Мир Фотошопа»
Сегодня мы будем учиться создавать обои для рабочего стола в стиле граффити.
В этом уроке я не буду использовать ни одного «граффити шрифта», потому как считаю это портит рисунок, всё как по заданным шаблонам, одинаково; я не хочу чтобы вы думали, что граффити делается просто, поэтому всё будет рисоваться от руки и оформляться, соответственно, тоже от руки. Также мы рассмотрим основные принципы построения граффити рисунка на стене, это даст новичкам основы для дальнейшего развития. Ну я думаю хватит теории, начнём.
Создадим новое изображение 1024?768px:
Cоздадим новый слой Ctrl+N и с помощью инструмента «Brush Tool» нарисуем примерные контуры нашей композиции:
После того, как примерный контур готов, я просто обязан упомянуть, что, когда вы рисуете на стене, сначала вам необходимо тоже обозначить примерный контур лёгкими линиями, учитывая, в дальнейшем они будут закрашены.
Опять создаём новый слой и с помощью того же «Brush Tool» заполняем рисунок цветом. Вот что собственно у меня получилось…
Особое внимание обратите на места пересечения цветов, вы должны сразу расставлять цвета так, как они будут выглядеть в конечном варианте и делайте расчёт на то, что поверх у вас будет ещё один слой с тенью…
Ещё один совет: если хотите, чтобы в некоторых местах один цвет плавно переходил в другой, оставляйте такие границы, как показано ниже:
Далее с помощью инструмента «Smudge Tool» размываем наши пересечения:
Далее нам необходимо добавить объёма к нашему рисунку. Создаём еще слой и начинаем потихоньку выводить нужный нам эффект. Создадим обводку, я её предпочёл сделать просто чёрной — вот что у меня получилось:
При нанесении обводки я советую учесть такой момент:
Вот, например, здесь мы видим, что остался на фоне не закрашенный участок, оставим его для дальнейшей обработки:
Создадим еще один новый слой 🙂 и поместим его ниже уровня слоя заливки букв:
Нам нужно обвести и выровнять самый первый контур рисунка, а область заливки мы пока оставим, для неё тоже есть задумка.
Вот что у меня получилось:
Далее, я думаю, можно залить получившиеся промежутки одним цветом. Создаём новый слой, размещаем его ниже слоя с контурами и с помощью «Brush Tool» аккуратно зальём промежутки. У меня получилось вот так:
Теперь кликаем по этому слою 2 раза на панели слоёв, и в открывшемся окне выстраиваем следующие параметры:
Вот что у меня получилось:
Удалите слой, на котором с самого начала мы делали наброски.
Вполне можно было бы остановиться на этом, но нам нужен красивый результат, а значит продолжим. Я думаю просто разноцветная заливка у букв выглядит слишком простенько, я решил сделать эффект «пузырей»…
На новом слое, расположенным выше всех, инструмент «Brush Tool» добиваемся подобного эффекта:
Остальные эффекты — это только ваша фантазия, придумывайте новое и выкладывайте ссылки на работы в коменты…
Я добавил несколько деталей.
Всё, поздравляю, урок окончен. Автор скетча: Гарик GHETTO Геттович.
photoshopworld.ru
Создаем на стене граффити фото
Создадим в фотошопе черно-белый граффити на стене. Для данного урока по фотошопу нам понадобится минимальное количество атрибутов:
– кирпичная стена или бетонная, что кому нравится;
– фотография, которая станет нашим граффити.
Шаг 1. Открываем в фотошопе изображение кирпичной стены:
Шаг 2. Вставляем второе изображение, с которого хотим сделать граффити на стене: Шаг 3. Переводим второй рисунок в двухцветное изображение:Изображение > Коррекция > изогелия (Image > Adjustments > Threshold)
Результат: Шаг 4. Для обеспечение реальности граффити смешаем его с фоном, кирпичной стеной. Переходим в меню Слой > Стиль слоя > Параметры наложения … (Layer > Layer style > Blending Options), должно появится следующее окно:
Далее выбираем черный ползунок в наложение “Подлежащий слой” (Underlying Layer) и разбиваем на две части кликнувши на клавишу АLT и двигая ползунок мыши для поиска удовлетворяющего варианта: Конечный результат урока:
Похожие статьи:
www.photopyx.com
Рисуем граффити на стене — Pixelbox.ru
Урок о том как нарисовать граффити в фотошопе.
Найдите изображение стены, на которой мы будем делать наше лого (это изображение я нашел в интернете в Google Images). Любое изображение стены с подходящей структурой подойдет (то есть, стена должна быть не гладкой!).
Расположите ваш логотип в новом слое. Логотип должен быть просто пиксельным изображением (никаких шрифтов, дорожек и фигур), потому что в следующем шаге мы будем применять “перенос перспективы”, что потребует того, чтобы слой состоял из пикселей.
Выберите “perspective transform” в меню Edit, и затем измените угол, под которым расположено лого для того, чтобы он совпадал с перспективой стены. Применение “perspective transform” на выделении отображает изменяемые границы, с помощью которых можно выровнять лого со стеной.
Если логотип оказался слишком широким, это также не составит проблемы. Вы можете подогнать размер лого с помощью обычного инструмента для трансформации (CTRL+T). Немного уменьшите его так, чтобы оно помещалось на стене. Если перспектива всё ещё не выглядит реалистичной, повторите предыдущие шаги, потому что перспектива очень важна.
После этого, измените режим Blend слоя с логитипом на “overlay“:
Результат:
У логотипа всё ещё острые края и он больше походит на наклейку, нежели на граффити. Чтобы сделать его более реалистичным, мы размоем его края. Чтобы применить размытие только к краям изображения, а не ко всему лого, вам придется скопировать слой и разместить его под оригиналом лого.
Затем, размойте скопированный слой с помощью “Gaussian Blur“, установив значение на 5,0 пикселей. Gaussian Blur вы найдете в меню Filter.
Наконец, чтобы увеличить реалистичность, используйте Eraser Tool для того, чтобы стереть лого там, где стена потертая.
Если вам больше нравится неточная вариация, как в шаге 5, но с размытыми краями, вы можете выбрать размытый слой и нажать (зажав Ctrl) на пиктограмме оригинала слоя логотипа. Таким образом вы выделите контуры оригинала слоя. Сделав это, нажмите DELETE, чтобы удалить выбранную часть размытого слоя.
Чтобы придать созданному ещё более реалистичный эффект, вы можете расположить ещё одно граффити (более потёртое) на стену, стерев его побольше для того, чтобы оно выглядело более изношенным.
pixelbox.ru
Текущий и последующий перевод в фотошопе. Режимы наложения в Photoshop
Приветствую вас, читатели сайта. Сегодня мы поговорим о режимах наложения в Photoshop (иногда их называют режимами наложения). Я предполагаю, что вы уже ознакомились с тем, что это такое. Если нет, то советую прочитать о режимах наложения в фотошопе в уроке.
Да, это тот же режим наложения, о котором я повторяю почти в каждом уроке по Photoshop. Режимы наложения расположены на панели слоев, здесь:
Однако их сфера влияния не ограничивается этим, и считают, что режимы наложения также возможны в стилях слоя:
Пользователь Photoshop может выбрать один из 27 режимов наложения:
Как видите, все режимы разделены на 6 групп по принципу воздействия на нижние пиксели: стандартные режимы, затемнение, освещение, режимы контрастности, режимы сравнения и цветовые режимы.
Остановимся теперь на каждой группе подробнее.
Для каждого режима наложения я дам объяснение, а также наглядную иллюстрацию в виде наложения этой текстуры здесь:
К этому изображению:
Стандартные режимы
Обычный (Обычный). Этот режим установлен по умолчанию и не имеет особых параметров наложения.
Растворение (Растворение). «Растворяет» текущий слой, т. Е. Удаляет некоторые пиксели в случайном порядке, что приводит к эффекту рассеивания.Чтобы увидеть этот режим в действии, вам нужно уменьшить непрозрачность слоя:
Режимы затемнения
Режимы наложения этой группы затемняют изображение, а также белые пиксели становятся прозрачными .
Darken (Заменить темным) — сравнивает яркость пикселей текущего слоя и пикселей слоя, расположенного ниже. Все пиксели текущего слоя, которые темнее, чем пиксели ниже, остаются, а остальные становятся прозрачными.
Умножение (Умножение) — Название говорит само за себя, этот режим наложения делает пересекающиеся цвета в 2 раза темнее. Обычно его используют для затемнения очень светлого изображения или для добавления глубины.
Цветное затемнение (Цветное затемнение) — тот же эффект, что и Умножение, но увеличивает насыщенность изображения.
Линейное затемнение (Линейное затемнение) — аналогично умножению, за исключением того, что затемняет пересекающиеся точки более чем в два раза.
Более темный цвет (Более темный цвет) — сравнивает все цветовые каналы, выделяя основной и составной цвета, а затем отображает цвет с наименьшим значением.
Режимы освещения
Режимы наложения в этой группе делают изображение светлее и заменяют черные пиксели прозрачными.
Lighten (Заменить светом) — Работает прямо противоположно режиму затемнения, то есть оставляет те пиксели текущего слоя, которые светлее, и удаляет остальные.
Экран (Экран) — Делает перекрывающиеся цвета в 2 раза светлее. Один из вариантов использования — осветлить фотографии (продублируйте слой с фотографией и примените этот режим наложения)
Color dodge (Dodge Base) — Делает черный цвет невидимым, а остальные цвета осветляют изображение на слое ниже. Увеличивает насыщенность изображения.
Linear Dodge (Добавить) (Linear Base) — То же, что и Color Dodge, только увеличивает яркость, но не насыщенность.
Более светлый цвет (Более светлый цвет) — работает противоположно более темному цвету (отображает цвет с наибольшим значением).
Контрастные режимы
Режимы наложения этой группы учитывают как светлые, так и темные пиксели, в отличие от двух предыдущих. А режимы этой группы работают с контрастом изображения.
Overlay (Overlay) — смешивает пиксели на текущем и нижнем слоях, удаляет светлые участки и умножает темные.
Мягкий свет (Мягкий свет) — затемняет или осветляет цвет нижнего слоя в зависимости от текущего цвета.
Жесткий свет (Жесткий свет) — Аналогично предыдущему, но эффект сильнее. Затемняет нижние цвета, если текущий слой темный, и светлеет, если он светлый.
Яркий свет (Яркий свет) — почти то же самое, что и Мягкий свет, но регулирует значение контрастности.
Линейный свет (Линейный свет) — в зависимости от цвета текущего слоя он сильно переэкспонирует или затемняет изображение.Может использоваться для имитации бликов на изображении.
Точечный свет (Точечный свет) — в зависимости от того, какие цвета (темные или светлые) на активном слое, перемещает цвета на слое ниже.
Hard mix (Hard mix) — смешанный по яркости, на выходе получается очень яркое изображение 🙂
Сравнить режимы
Разница (Разница) — совмещает верхнее и нижнее изображения друг с другом. Цвета меняются местами, и их яркость зависит от разницы.
Exclusion (Exception) — то же, что и Difference, но с меньшей контрастностью.
Subtract (Вычитание) — вычитает 8-битные цвета из базовых каналов каждого пикселя на каждом слое. Если результат отрицательный, отображается черный цвет.
Divide (Разделить) — разделяет цвета верхнего и нижнего изображений.
Цветовые режимы
Эта группа режимов наложения Photoshop позволяет смешивать только один параметр (например, цвет или яркость), не затрагивая другие.
Оттенок (Оттенок) — накладывает нижний слой на оттенок верхнего слоя, оставляя все остальные параметры нижнего слоя нетронутыми.
Saturaion (Saturation) — То же, только для насыщенности,
Color (Цвет) — то же по цвету,
Luminosity (Яркость) — и для яркости.
В целом режимы наложения дают неизмеримо больше свободы и гибкости при работе с изображениями в фотошопе, чем простое изменение параметров.А в сочетании со стилями слоя и масками это, пожалуй, самый мощный инструмент для создания потрясающих эффектов.
Мы рассмотрели все режимов смешивания слоя в фотошопе Надеюсь, этот урок по фотошопу был вам полезен, не забывайте оставлять комментарии. На этом я желаю вам успехов и прощаюсь до новой встречи на следующем уроке.
Режимы наложения ) определяют, как верхний слой взаимодействует со слоем непосредственно под ним. Режимы наложения позволяют легче и быстрее менять оттенки, удалять пятна и выполнять ряд других операций.В Photoshop все режимы разделены на функциональные группы: основные режимы, режимы затемнения, режимы освещения, режимы контрастности, режимы сравнения и режимы компонентов.
Режимы наложения слоев находятся в раскрывающемся меню в верхней части панели «Слои» ( Layers, ). Для удобства на картинке я написал название режима на английском языке.
1. Основные режимы
Нормальный ( Нормальный ) — это режим слоя по умолчанию.Пиксели верхнего слоя непрозрачны, и изображения не взаимодействуют друг с другом. В качестве примера мы рассмотрим режимы наложения на этих двух изображениях.
Attenuation ( Dissolve ) использует пиксельный узор. Придает эффект пористости. Эффект появится только тогда, когда прозрачность верхнего слоя меньше 100%. Здесь прозрачность 20%.
2. Режимы затемнения
Blackout ( Darken ) — оставляет видимыми только темные области изображения.Смешивает пиксели, где верхний слой темнее нижнего.
Умножение ( Умножение ) — позволяет затемнить все изображение и полезно в ситуациях, когда нужно увеличить плотность светлых и средних оттенков. Это особенно полезно при работе с переэкспонированными или слишком светлыми изображениями.
Затемнение основы ( Color burn ) — затемняет темные цвета и оттенки, не затрагивая светлые оттенки.
Linear dimmer ( Linear Burn ) — использует тот же подход, что и Base Burn, но дает более сильный эффект затемнения.Если верхний слой белый, изменений не будет.
Darker ( Darker color ) — аналогичен режиму «Затемнение», за исключением того, что работает сразу на всех слоях, а не на одном. Когда вы смешиваете два слоя, остаются видимыми только темные пиксели.
3. Режимы освещения
Замена светом ( Lighten ) — сравнивает цвета верхнего и нижнего слоев и смешивает пиксели, если верхний слой светлее нижнего.
Экран ( Экран ) — позволяет осветлить все изображение и полезен в тех ситуациях, когда нужно «проявить» какие-либо области на необработанных изображениях.
Осветление базы ( Color dodge ) — противоположность режима «Затемнение», осветляет светлые цвета и оттенки, не затрагивая темные области изображения.
Linear Dodge ( Linear Dodge ) — Осветляет изображение, но, в отличие от режима Screen, отсечение значений и дает более четкие результаты, чем режим наложения Screen или режим наложения Color dodge.
Lighter ( Linear Color ) — аналогичен режиму Light Replacement, только работает со всеми слоями одновременно, а не только с одним слоем. Когда вы смешиваете два слоя вместе, остаются видимыми только светлые пиксели.
4. Контрастные режимы
Overlapping ( Overlay ) — объединяет эффект режимов «Умножение» и «Экран», смешивая верхний слой с нижним. Если верхний слой на 50% серый, эффекта не будет.
Мягкий свет ( Мягкий свет ) — аналогичен режиму наложения, но с более умеренным эффектом. Если верхний слой на 50% серый, эффекта не будет.
Жесткий свет ( Жесткий свет ) — используется тот же подход, что и в режиме перекрытия, но эффект более сильный. Здесь верхний слой может работать либо в режиме «Экран», либо в режиме «Умножение», в зависимости от его цвета. Если верхний слой на 50% серый, эффекта не будет.
Яркий свет ( Яркий свет ) — объединяет эффект режимов Base Burn и Base Dodge и применяет смешивание на основе цвета верхнего слоя.Если верхний слой на 50% серый, эффекта не будет.
Линейный свет ( Линейный свет ) — аналогично режиму High Light, но с более сильным эффектом. Если верхний слой на 50% серый, эффекта не будет.
Точечный свет ( Точечный свет ) — смешивает светлые цвета с помощью замены света и темных цветов с помощью режима затемнения. Если верхний слой на 50% серый, эффекта не будет.
Жесткое смешивание ( Hard mix ) — создает изображение с ровными тонами, ограниченным по цветам и постеризованным.Свечение верхнего слоя смешивается с цветом нижнего.
5. Режимы сравнения
Разница ( Разница ) — отображает тональную разницу между двумя слоями путем удаления светлых пикселей из любого слоя. В результате получается темное, а иногда и перевернутое изображение.
Исключение ( Исключение ) — аналогично режиму «Разница», но с меньшим эффектом.
5. Режимы компонентов
Цветовой тон ( Hue ) — объединяет цвет верхнего слоя и цветовые колебания и тон нижнего.
Насыщенность ( Насыщенность ) — объединяет колебания цвета верхнего слоя с цветом и тоном нижнего слоя.
Chromaticity ( Color ) — объединяет цвет и цветовые колебания верхнего слоя с тоном нижнего слоя.
Яркость ( Яркость ) — объединяет тон верхнего слоя и цвет и цветовые колебания нижнего слоя.
Как слои взаимодействуют друг с другом, определяется режимами наложения верхнего слоя.По умолчанию режим слоя установлен на Нормальный, что заставляет содержимое изображения на верхнем слое закрывать части изображений ниже, но в Photoshop есть много способов настроить взаимодействие пикселей. Это так называемые режимы наложения — различные параметры, которые предоставляют пользователю множество способов управления смешиванием, смешиванием и любыми взаимодействиями содержимого слоя.
Режимы наложения слоев находятся в раскрывающемся меню в верхней части панели. Режимы наложения также можно применять к изображениям через раскрывающееся меню на панели инструментов.
Режимы наложения разделены на 6 различных разделов. Раздел «Базовый» заменяет базовые пиксели, «Темнее» делает базовые пиксели темнее, «Светлее» — светлее, «Контраст» увеличивает или уменьшает общий контраст, «Сравнительный» инвертирует базовый цвет, а режимы HSL определяют конкретный компонент цвета. Некоторые режимы наложения должны быть полупрозрачными для достижения наилучшего эффекта. При всем разнообразии возможностей Photoshop только экспериментирование даст вам настоящее понимание техники.
Чтобы помочь вам изучить и понять, как работают режимы наложения, мы подготовили сводку всех режимов наложения, имеющихся в Photoshop CS3 Extended на сегодняшний день.В следующем примере режимов наложения изображение состоит из двух слоев — «Верхний слой»
.и «Нижний слой» .
В каждом примере режим наложения верхнего слоя изменяется, чтобы проиллюстрировать, как слои накладываются друг на друга.
Базовый
Нормальный — Пиксели верхнего слоя непрозрачны и поэтому закрывают нижний слой. Изменение прозрачности верхнего слоя сделает его полупрозрачным и смешается с другим слоем.
Dissolve — объединяет верхний слой с нижним, используя пиксельный узор. Не будет никакого эффекта, если у верхнего слоя непрозрачность 100%. Уменьшите непрозрачность, чтобы эффект появился. Пример — 80% прозрачность.
Темнее
Darken — объединяет цвета верхнего и нижнего слоев и смешивает пиксели в местах, где верхний слой темнее нижнего.
Multiply — накладывает цвет нижнего слоя на верхний, что дает затемненный результат.Если верхний слой белый, изменений не будет.
Цветное затемнение — затемняет или «прожигает» изображение, используя содержимое верхнего слоя. Если верхний слой белый, изменений не будет.
Linear Burn — Использует тот же подход, что и Color Burn, но дает более сильный эффект затемнения. Если верхний слой белый, изменений не будет.
Более темный цвет — Подобен режиму затемнения, за исключением того, что он работает со всеми слоями одновременно, а не только с одним.Когда вы смешиваете два слоя, остаются видимыми только темные пиксели.
Светлее
Светлее — сравнивает цвета верхнего и нижнего слоев и смешивает пиксели, если верхний слой светлее нижнего.
Screen — Противоположность умножению, поскольку он инвертирует верхний слой на нижний слой, давая более светлый эффект.
Осветление цвета — Осветляет изображение, скрывая верхний слой за нижним.Если верхний слой черный, эффекта не будет.
Linear Dodge (Добавить) — Подобен режиму Screen, но добавляет более яркий эффект. Если верхний слой черный, эффекта не будет.
Линейный цвет — аналогично режиму «Осветление», работает только со всеми слоями одновременно, а не только с одним слоем. Когда вы смешиваете два слоя вместе, остаются видимыми только светлые пиксели.
Контраст
Overlay — Объединяет эффект режимов Multiply и Screen, смешивая верхний слой с нижним.Если верхний слой на 50% серый, эффекта не будет.
Мягкий свет — Аналогично режиму наложения, но с более мягким эффектом. Если верхний слой на 50% серый, эффекта не будет.
Жесткий свет — Использует тот же подход, что и режим наложения, но эффект сильнее. Здесь верхний слой подчиняется либо режиму экрана, либо умножению, в зависимости от его цвета. Если верхний слой на 50% серый, эффекта не будет.
Яркий свет — объединяет эффект режимов затемнения цвета и осветления цвета и применяет наложение в зависимости от цвета верхнего слоя.Если верхний слой на 50% серый, эффекта не будет.
Linear light — Аналогично режиму Vivid Light, но с более сильным эффектом. Если верхний слой на 50% серый, эффекта не будет.
Точечный свет — смешивает светлые цвета в режиме осветления и темные цвета в режиме затемнения. Если верхний слой на 50% серый, эффекта не будет.
Hard mix — Создает изображение с ровными тонами, ограниченным по цвету и постеризованным.Свечение верхнего слоя смешивается с цветом нижнего.
сравнительный
Разница — Отображает тональную разницу между содержимым двух слоев, удаляя светлые пиксели из любого из слоев. В результате получается темное, а иногда и перевернутое изображение.
Спонсор материала.
Сегодня покупка детского автокресла часто является основной покупкой для новорожденного. Ведь первоочередная задача родителей — забрать малыша из роддома и на машине привезти его домой.Купить детское автокресло можно в интернет-магазине AKBkids. Бесплатная доставка по Украине.
Добрый день друзья, я уже публиковал статьи-мануалы по фотошопу (и описание всего).
Теперь я хочу начать цикл постов, в котором я опишу все основные возможности окна Layer Styles или «стилей слоя» на русском языке.
Все эти стили и эффекты, вероятно, наиболее часто используются любым веб-дизайнером, поэтому знание всех основных функций является обязательным, особенно для начинающих.Как видно на скриншоте, стилей довольно много и для каждого я постараюсь сделать отдельный подробный пост, всего, по моим расчетам, будет 10-11 постов, начиная от Drop Shadow и заканчивая Stroke. . Может я что-то совмещу или наоборот разделю, это будет видно в будущем, а пока первый пост из серии про Color Overlay … Вперед!
Сразу хочу заметить, что я всегда использую английскую версию Photoshop и поэтому все свои скриншоты беру именно в этом виде и не собираюсь переводить названия стилей на русский язык.Кстати, я всегда говорил и буду говорить — работайте над английской версией, потому что все хорошие мануалы, исходные коды и документация созданы специально для английской версии. Так легче познавать новое, так как толковой информации в рунете практически нет.
Использование наложения цвета
Color Overlay дословно переводится с английского как «наложение цвета» или «смешение цветов», из названия уже понятно, что основная функция этого стиля — работа с цветом, смешивание разных цветов слоя с фоном и т. Д.
Стиль Color Overlay довольно прост в использовании и имеет всего две настройки — Blend Mode и Opacity.
Blend Mode — основная особенность Color Overlay, имеет 25 режимов наложения цветов, с помощью которых мы можем создавать различные цветовые эффекты.
Все «режимы наложения» разделены на основные типы эффектов по слоям и цветам:
| Режимы | Значение | Режимы Тип |
| Обычное | Нормальное, нормальное состояние | Basic (основные режимы) |
| Растворить | Сочетание верхнего слоя с нижним за счет особого рисунка.Если у верхнего слоя непрозрачность 100%, то эффект не будет виден. | |
| Темнее | Сравнивает два слоя и затемняет светлые пиксели на одном слое с темными пикселями на другом. | Режимы затемнения |
| Умножить | Умножает пиксели верхнего слоя на соответствующее количество пикселей нижнего слоя. В результате получается более темное изображение. | |
| Цветной ожог | Создает более темное изображение с повышенным уровнем контрастности.Если верхний слой белый, то никаких изменений не будет. | |
| Линейный прожиг | Более «мощное» сочетание режимов наложения Color Burn и Multiply, преобразующее большинство темных пикселей в черные. | |
| Более темный цвет | В видимой части изображения остаются только темные пиксели | |
| Светлее | Полная противоположность режиму наложения Darken | Режимы осветления |
| Экран | Умножает фон двух слоев в сторону более светлых пикселей.Эффект аналогичен проецированию нескольких слайдов одновременно. | |
| Цвет dodge | Осветляет слой. Если верхний слой черный, эффекта не будет. | |
| Linear Dodge (добавить) | Это смесь режимов Color Dodge и Screen. Более светлые пиксели преобразуются в более светлые. | |
| Более светлый цвет | Сравнивает цветовые режимы всех слоев и отображает самые светлые пиксели. | |
| Накладка | этот режим одновременно осветляет светлые пиксели (режим экрана) и затемняет темные пиксели слоев (умножение). | Контрастные режимы |
| Мягкий свет | Смесь режимов Burn и Dodge. Контрастность изображения увеличивается немного больше, чем в режиме наложения. | |
| Жесткий свет | Более сильный вариант Overlay. | |
| Яркий свет | Все зависит от цвета верхнего слоя. Если он на 50% светлее серого, , тогда контрастность уменьшается (затемнение цвета), если наоборот, контрастность увеличивается | |
| Линейный свет | Принцип работы аналогичен Vivid Light, только вместо контраста увеличивается или уменьшается яркость | |
| Точечный светильник | Комбинация стилей наложения «Светлее» и «Темнее», заменяющая цвета пикселей. | |
| Твердый микс | Тяжелая смесь цветов — светлые темнеют, темные светлеют. | |
| Разница | Объединяет похожие пиксели в один цвет | Сравнительные режимы |
| Исключение | Подобно «Разнице», только меньший контраст для преобразованных слоев. | |
| оттенок | Смешивает насыщенность и яркость нижнего слоя с цветовой палитрой верхнего. | Составные режимы |
| Насыщенность | То же, что и оттенок, сравнивается только насыщенность верхнего слоя. | |
| Цвет | Сочетает насыщенность и оттенок верхнего слоя с уровнем свечения нижнего слоя | |
| Яркость | Полная противоположность режиму наложения «Цвет» |
В примере ниже вы можете увидеть, как смешивание верхнего слоя с фоном изменяется в зависимости от выбранного режима.
Помощь по сайту
Понравился сайт? Были ли уроки полезны? Вы можете поддержать проект, просто загрузив и установив приложение «Фонарик» для Android.Приложение написано автором сайта и рассчитывает опубликовать его приложения в будущем. Фонарик управляет светодиодом на вспышке камеры вашего телефона, а также включает подсветку на полную яркость.
Достоинства: гибкие настройки. Можно в настройках настроить так, чтобы фонарик включался сразу при запуске приложения, а таймер включался автоматически при запуске приложения. В настройках можно отключить блокировку экрана и заблокировать фонарик кнопкой питания телефона.Вы также можете установить время таймера самостоятельно.
Если приложение наберет популярность, это даст автору стимул создавать новые приложения с учетом пожеланий посетителей сайта.
Заранее спасибо, Дмитрий.
QR-код для установки:
Если вам понравился материал, скажите «спасибо», поделитесь ссылками с друзьями в социальных сетях! Благодарить!
Как освоить режимы наложения в Photoshop
Режимы наложения — один из самых недооцененных инструментов Photoshop для фотографов.Режимы наложения можно использовать для изменения способов, которыми каждый слой взаимодействует со слоями под ним, открывая безграничные возможности, когда дело доходит до установки правильного тона или добавления искусственного освещения.
Графические дизайнеры и цифровые иллюстраторы постоянно используют режимы наложения для создания интересных световых эффектов или текстур; однако большинство цифровых фотографов не понимают, что режимы наложения могут быть полезны и при работе с фотографиями. Правильная комбинация режимов наложения может задать драматический тон, которого иначе добиться трудно.
В этом руководстве объясняются свойства каждого режима наложения, а также дается несколько творческих советов, которые помогут вам использовать эту функцию в полной мере.
1. Откройте документ с двумя слоями. Как вариант, вы можете продублировать фоновый слой и работать с копируемым слоем. Перейдите в окно слоев. Щелкните раскрывающееся меню, в котором сейчас указано «Нормально». Здесь вы найдете меню режимов наложения. Щелкните нужный режим, чтобы применить его к слою.
Выберите раскрывающееся меню режима наложения в окне «Слои».
Уловка для поиска режима наложения, который лучше всего подходит для желаемого эффекта, заключается в том, чтобы поэкспериментировать со всеми режимами наложения, прежде чем принять решение. Переключение каждого режима вручную может показаться трудоемким; однако есть несколько ярлыков, которые делают прокрутку параметров невероятно быстрой и простой.
2. Чтобы быстро и легко поэкспериментировать с каждым режимом наложения, удерживайте Shift и нажмите +, чтобы перейти на один шаг вверх в списке, и -, чтобы спуститься вниз. Вы также можете дважды щелкнуть внутри поля режима наложения, а затем использовать стрелки вверх и вниз или колесо прокрутки мыши для перемещения по списку.
Я решил создать новый слой и залить его красным. Затем я пролистал режимы наложения, чтобы найти тот, который имеет привлекательный эффект.
Удерживая Shift, нажмите + или -, чтобы быстро поэкспериментировать с каждым режимом наложения.
Удерживая Shift, нажмите + или -, чтобы быстро поэкспериментировать с каждым режимом наложения.
3. При сортировке каждого режима помните, что вы всегда можете уменьшить непрозрачность слоя, если привлекательный эффект слишком резкий или драматичный.
Имейте в виду, что вы всегда можете уменьшить непрозрачность слоев с резкими эффектами.
В этом разделе вы найдете упрощенное описание каждого режима наложения, полученное с сайта help.adobe.com. Вы можете использовать этот раздел в качестве справочника во время работы или прочитать его, чтобы лучше понять, что на самом деле происходит, когда вы выбираете каждый режим наложения.
Нормальные режимы наложения
Эта категория содержит только два режима наложения ‒ режим по умолчанию, Нормальный и Растворение.
Нормальный
Это режим наложения по умолчанию.Используется только верхний слой.
Нормальный — это режим наложения по умолчанию.
Dissolve
Результат: зернистость, резкость и пикселирование.
За кадром: случайные пиксели берутся из обоих слоев, сглаживание не используется. Слои растворения с более высокой непрозрачностью будут содержать больше пикселей из верхнего слоя, а слои растворения с более низкой непрозрачностью будут содержать больше пикселей из слоя ниже.
Слой с темно-синей заливкой и непрозрачностью 100%.Режим наложения: «Растворение»
Режимы наложения с вычитанием
В этой категории используются различные методы затемнения цветов изображения.
Темнее
Результирующий вид: цвета кажутся равномерно темнее.
За кулисами: значения в цветовых каналах уменьшаются.
Слой с темно-синей заливкой и непрозрачностью 100%. Режим наложения: Затемнение
Умножение
Результат: изображение выглядит темнее и ярче.
За кулисами: значения цветовых каналов в верхнем и нижнем слое умножаются. Также действуют несколько дополнительных правил: итоговые цвета не будут ярче исходных; если один из умножаемых цветов черный, результирующий цвет будет черным; и если один из умножаемых цветов будет белым, другой цвет будет результирующим цветом.
Слой с темно-синей заливкой и непрозрачностью 100%. Режим наложения: Multiply
Дубликат исходного слоя с непрозрачностью 50%.Режим наложения: Умножение
Затемнение цвета
Результат: более темные цвета и повышенный контраст. Цвет Белый не меняется.
За кадром: исходный цвет затемняется, а контраст увеличивается. Чистый белый цвет не пострадает.
Слой с темно-синей заливкой и непрозрачностью 100%. Режим наложения: Color Burn
Дубликат исходного слоя с непрозрачностью 50%. Режим наложения: Color Burn
Linear Burn
Результат: более темные цвета.Изображение не меняется при смешивании с белым.
За кулисами: значения цвета инвертируются, складываются, а затем снова инвертируются.
Слой с темно-синей заливкой и непрозрачностью 100%. Режим наложения: Linear Burn
Дубликат исходного слоя с непрозрачностью 50%. Режим наложения: Linear Burn
Darker Color
Результирующий внешний вид: цвета кажутся темнее.
За кулисами: значение каждого цвета снижается, но не в каждом отдельном цветовом канале.
Слой с темно-синей заливкой и непрозрачностью 100%. Режим наложения: Darker Color
Дубликат исходного слоя с непрозрачностью 50%. Режим наложения: Темный цвет
Аддитивные режимы наложения
В этой категории различными способами добавляется свет, чтобы сделать цвета изображения ярче.
Светлее
Результирующий внешний вид: Цвета становятся более светлыми.
За кулисами: значения цветовых каналов увеличены.
Слой с темно-синей заливкой и непрозрачностью 100%. Режим наложения: Светлее
Экран
Результирующий вид: Изображение выглядит ярче и немного «размытым».
За кулисами: значения цветового канала инвертируются, умножаются и снова инвертируются. Новые цвета никогда не будут темнее исходных.
Слой с темно-синей заливкой и непрозрачностью 100%. Режим наложения: Screen
Дубликат исходного слоя с непрозрачностью 50%. Режим наложения: Экран
Color Dodge
Результат: более светлые цвета и пониженная контрастность.Никакие области черного не меняются.
За кулисами: значения цвета увеличиваются, а контрастность уменьшается. Никакие черные пиксели не затрагиваются.
Слой с темно-синей заливкой и непрозрачностью 100%. Режим наложения: Color Dodge
Дубликат исходного слоя с непрозрачностью 50%. Режим наложения: Color Dodge
Linear Dodge (Добавить)
Результат: более светлые цвета. Изображение не меняется при смешивании с черным.
За кулисами: Значения цвета увеличены.Пиксели не меняются при смешивании с черным.
Слой с темно-синей заливкой и непрозрачностью 100%. Режим наложения: Linear Dodge (Добавить)
Дубликат исходного слоя с непрозрачностью 50%. Режим наложения: Linear Dodge
Более светлый цвет
Результат: цвета кажутся светлее.
За кулисами: значения цвета увеличиваются, но не затрагиваются отдельные цветовые каналы.
Слой с темно-синей заливкой и непрозрачностью 100%. Режим наложения: Более светлый цвет
Сложные режимы наложения
Комплексные режимы наложения влияют на то, будут ли цвета светлее 50% серого при выполнении эффекта.Как следует из названия этой категории, эти режимы наложения немного сбивают с толку; однако они чрезвычайно полезны, поэтому обязательно поэкспериментируйте с ними, даже если вы не совсем понимаете их. Они очень хорошо подходят для повышения резкости, тонирования и добавления текстуры или виньетирования.
Наложение
Полученный вид: два слоя смешиваются вместе. Некоторые области темнее, а другие светлее. Сохранены тени и блики нижнего слоя.
За кулисами: значения цветового канала умножаются или экранируются, в зависимости от того, светлее ли основной цвет, чем 50% серого.
Слой с темно-синей заливкой и непрозрачностью 100%. Режим наложения: Overlay
Дубликат исходного слоя с непрозрачностью 50%. Режим наложения: Overlay
Soft Light
Результирующий внешний вид: изображение выглядит так, как будто на слои попадает рассеянный свет. Применение черного или белого слоя сделает изображение темнее или ярче.
За кулисами: значения цветового канала затемняются, если цвета на верхнем слое темнее 50% серого, и становятся светлее, если они светлее 50% серого.
Слой с темно-синей заливкой и непрозрачностью 100%. Режим наложения: Soft Light
Дубликат исходного слоя с непрозрачностью 50%. Режим наложения: Мягкий свет
Жесткий свет
Результирующий вид: изображение выглядит так, как будто резкий свет проникает сквозь слои.
За кулисами: значения цветового канала умножаются, если цвета нижнего слоя темнее 50% серого, и экранируются, если цвета нижнего слоя светлее 50% серого.
Слой с темно-синей заливкой и непрозрачностью 100%.Режим наложения: Hard Light
Дубликат исходного слоя с непрозрачностью 50%. Режим наложения: Жесткий свет
Линейный свет
Результирующий вид: цвета на изображении выглядят блеклыми или выгоревшими, а яркость увеличивается или уменьшается.
За кадром: яркость увеличивается, если цвета нижнего слоя светлее 50% серого, и уменьшается, если они темнее 50% серого.
Слой с темно-синей заливкой и непрозрачностью 100%.Режим наложения: Linear Light
Дубликат исходного слоя с непрозрачностью 50%. Режим наложения: Линейный свет
Яркий свет
Результирующий вид: цвета на изображении выглядят блеклыми или выгоревшими, а контрастность увеличивается или уменьшается.
За кадром: Если цвета в нижнем слое светлее 50% серого, контраст уменьшается, а если они темнее 50% серого, контраст увеличивается.
Слой с темно-синей заливкой и непрозрачностью 100%.Режим наложения: Vivid Light
Дубликат исходного слоя с непрозрачностью 50%. Режим наложения: Яркий свет
Точечный свет
Полученный вид: цвета смешиваются вместе, а некоторые заменяются.
За кадром: если цвета в верхнем слое светлее, чем 50% серого, цвета нижнего слоя, которые темнее, чем цвета в верхнем слое, заменяются цветами верхнего слоя. Если цвета в верхнем слое темнее, чем 50% серого, цвета в нижнем слое, которые светлее, чем цвета в верхнем слое, заменяются цветами в верхнем слое.
Слой с темно-синей заливкой и непрозрачностью 100%. Режим наложения: Pin Light
Дубликат исходного слоя с непрозрачностью 50%. Режим наложения: Точечный свет
Hard Mix
Результирующий внешний вид: яркие цвета ярче, а темные — темнее. Этот эффект может быть очень резким.
За кадром: Контраст нижнего слоя увеличивается и смешивается с верхним слоем.
Слой с темно-синей заливкой и непрозрачностью 100%. Режим наложения: Hard Mix
Дубликат исходного слоя с непрозрачностью 50%.Режим наложения: Hard Mix
Различия режимов наложения
Эти режимы наложения создают новые цвета на основе различий между значениями цветов верхнего и нижнего слоев.
Разница
Полученный вид: Цветовые каналы изменяются и смешиваются.
За кулисами: значения более темного цвета вычитаются из значений более светлого цвета. Белые области верхнего слоя становятся инвертированными значениями цветов нижнего слоя.Черные области верхнего слоя не изменяются.
Слой с темно-синей заливкой и непрозрачностью 100%. Режим наложения: Разница
Дубликат исходного слоя с непрозрачностью 50%. Режим наложения: Разница
Исключение
Результирующий внешний вид: Цветовые каналы изменены, но контраст ниже по сравнению с режимом наложения Разница.
За кулисами: применяет тот же эффект, что и в режиме наложения «Разница», но с меньшей контрастностью.
Слой с темно-синей заливкой и непрозрачностью 100%. Режим наложения: Исключение
Дубликат исходного слоя с непрозрачностью 50%. Режим наложения: Исключение
Вычесть
Результирующий внешний вид: цвета изменяются и смешиваются.
За кадром: цвета верхнего слоя вычитаются из цветов нижнего слоя. В областях, где верхний слой черный, новый цвет является цветом нижнего слоя.
Слой с темно-синей заливкой и непрозрачностью 100%.Режим наложения: вычтите
дубликата исходного слоя с непрозрачностью 50%. Режим наложения: вычесть
Разделить
Полученный вид: цвета резко меняются.
За кулисами: цвета нижнего слоя делятся на цвета верхнего слоя.
Слой с темно-синей заливкой и непрозрачностью 100%. Режим наложения: Divide
Дубликат исходного слоя с непрозрачностью 50%. Режим наложения: Разделить
HSL Режимы наложения
Эти режимы наложения полезны для изменения определенных цветовых характеристик, таких как оттенок, насыщенность или яркость.
Hue
Результирующий внешний вид: оттенок верхнего слоя применяется к нижнему слою.
За кадром: яркость и насыщенность цветов нижнего слоя сочетаются с оттенком верхнего слоя.
Слой с темно-синей заливкой и непрозрачностью 100%. Режим наложения: Hue
Дубликат исходного слоя с непрозрачностью 50%. Режим наложения: Цветовой тон
Насыщенность
Результирующий внешний вид: Насыщенность верхнего слоя применяется к нижнему слою.
За кулисами: яркость и оттенок цветов нижнего слоя сочетаются с насыщенностью цветов верхнего слоя.
Слой с темно-синей заливкой и непрозрачностью 100%. Режим наложения: Насыщенность
Цвет
Результирующий внешний вид: цвет верхнего слоя применяется к нижнему слою. Это также влияет на серые области, поэтому его можно использовать для раскрашивания монохромного изображения.
За кулисами: Яркость цветов нижнего слоя сочетается с оттенком и насыщенностью цветов верхнего слоя.
Слой с темно-синей заливкой и непрозрачностью 100%. Режим наложения: Цвет
Яркость
Результирующий внешний вид: Яркость верхнего слоя применяется к нижнему слою.
За кулисами: оттенок и насыщенность цветов нижнего слоя сочетаются с яркостью цветов верхнего слоя.
Ознакомьтесь с этими быстрыми советами и приемами, чтобы изучить некоторые интересные методы редактирования фотографий в режиме наложения.
1. Повышение резкости изображения с помощью слоя наложения высоких частот
Увеличьте резкость изображения, применив фильтр высоких частот, а затем измените режим наложения слоя на «Наложение».
Дублируйте фоновый слой. Выберите «Фильтр»> «Другое»> «Фильтр высоких частот» и отрегулируйте ползунок для достижения желаемой резкости.
Измените режим наложения слоя на Overlay. Отрегулируйте непрозрачность по вкусу.
2. Создайте разностный слой темно-синего цвета
Измените настроение и тон изображения, создав разностный слой. Измените непрозрачность на 35% и залейте темно-синим цветом.
Темно-синий слой Difference может полностью изменить настроение фотографии.
3. Добавьте слой Lens Flair Divide
Сосредоточьтесь на объекте фотографии, развернув блики линзы прямо над ним на слое Divide с непрозрачностью 50%.
Создайте новый слой. Заполните его черным. Выберите Filter> Render> Lens Flare. Отрегулируйте и примените. Измените режим наложения на Divide и непрозрачность на 50%.
4. Создайте виньетирование с режимом наложения «Мягкий свет».
Добавьте искусственное виньетирование к вашему изображению, заполнив растушеванное перевернутое эллиптическое выделение черным цветом на слое «Мягкий свет».
Сделайте эллиптическое выделение вокруг центра изображения. Инвертировать и растушевать выделение. Заполните его черным. Измените режим наложения на Soft Light.
Я надеюсь, что эта информация поможет вам немного лучше понять режимы наложения, чтобы вы могли использовать Photoshop в полной мере для творчества. Если вы хотите критиковать или у вас есть какие-либо вопросы или предложения, не стесняйтесь оставлять комментарии в разделе ниже. Спасибо за чтение и удачи в ваших будущих начинаниях в области фотографии!
blending Mode — Перевод на иврит — примеры английский
Эти примеры могут содержать грубые слова, основанные на вашем поиске.
Эти примеры могут содержать разговорные слова, основанные на вашем поиске.
режимы наложения : выбор одинаковых объектов
Использование плашечных цветов с определенными режимами наложения иногда дает неожиданные результаты.
שימוש בצבעי ספוט בשילוב עם מצבי מיזוג מסוימים עלול לגרום לעתים לתוצאות לא צפויות.Режимы наложения «Осветление», «Затемнение», «Осветление», «Затемнение», «Разница» и «Исключение» не работают с изображениями Lab.
מצבי המיזוג ‘הבהרת צבע’, ‘הכהיית צבע’, ‘הבהרה’, ‘הכהיה’, ‘הפרש’ ו’הפחתה מוחלשת ‘אינם פועלים על תמונות Lab.Вы можете создавать различные специальные эффекты, используя режимы наложения .
Помимо использования любого инструмента Photoshop для редактирования и рисования на видео, вы также можете применять фильтры, маски, преобразования, стили слоев и режимы наложения .
וסף לשימוש בכל ים של Photoshop לעריכה ולצביעה של וידאו, יתן גם להחיל מסננים, מסיכות, ינויי צורה, ונות שכבה ומצבי 94 .וגИспользуйте режим предварительного просмотра наложения в Illustrator для предварительного просмотра плашечных цветов, наложений и режимов наложения , как они будут отображаться при выводе.
תמשו במצב ‘תצוגה מקדימה של הדפסת רכב’ ב — Иллюстратор לתצוגה מקדימה של צבעי ספוט, ות רכב ומצבי מיזוג , י שהם יופיעו בפלט.режимы наложения : изоляция по группам или слоям
Примените режимы наложения и настройки непрозрачности к отдельным объектам, которые вы хотите выделить.
החל ת מצבי המיזוג והגדרות האטימות על האובייקטים הבודדים שברצונך לכסות.Смешайте цвета между двумя перекрывающимися объектами, используя режимы наложения .
Это не влияет на режимы наложения , применяемые непосредственно к самой группе.
היא אינה משפיעה על מצבי המיזוג שהוחלו ישירות על הקבוצה עצמה.режимы наложения : группы исключения (блокировки)
Экспорт документа CMYK как RGB или наоборот может вызвать неожиданные изменения внешнего вида прозрачных областей, особенно тех, которые включают режимы наложения .
ייצוא מסמך CMYK כ — RGB או להפך, ול לגרום לשינויים לא צפויים במראה של אזורים שקופים, יוחד אלה הכוללים מצבי מיזוג .Для получения информации о параметрах сложения и вычитания см. «Сложить и вычесть режимы наложения ».
למידע על רויות ‘הוספה’ ו’הפחתה ‘, ראו מצבי המיזוג ‘ הוספה ‘ו’הפחתה’.Для получения информации о других параметрах наложения см. Список режимов наложения .
Наложение объектов — это не то же самое, что применение режимов наложения или прозрачности к объектам.
מיזוג עצמים אינו זהה להחלת מצבי מיזוג או שקיפות על עצמים.Имейте в виду, что панель «Предварительный просмотр сглаживания» не предназначена для точного предварительного просмотра плашечных цветов, наложений, режимов наложения и разрешения изображения.
זכרו כי החלונית ‘תצוגה מקדימה של שיטוח’ אינה מיועדת לתצוגה מדויקת של צבעי ספוט, הדפסת רכב, מצבי מיזוג ורזולוצי.Вы можете изолировать смешение объектов в файле PDF, который содержит режимов наложения .
ניתן לבודד מיזוג של אובייקטים בקובץ PDF הכולל מצבי מיזוג .Если вы выполняете наложение между объектами, для которых на панели «Прозрачность» заданы режимы наложения , на шагах смешивания будет использоваться только режим наложения верхнего объекта.
אם תמזגו עצמים עם מצבי מיזוג שצוינו בחלונית ‘שקיפות’, שלבי המיזוג ישתמשו רק במצב המיזוג של העצם העליון.Вы можете применить режимы наложения к отдельным объектам, тогда как вы должны применить эффекты Hard Mix и Soft Mix ко всем группам или слоям.
יתן להחיל י מיזוג על עצמים בודדים, ואילו את האפקט ‘ערבוב קשה’ או ‘ערבוב רך’ יש להחיל רק על קבוצות ו ו.Режимы наложения
команды «Затухание» являются подмножеством тех, что указаны в параметрах инструментов рисования и редактирования (за исключением режимов «Сзади» и «Очистить»). מצבי המיזוג של הפקודה ‘התפוגגות’ הם תת-ערכה של מצבי המיזוג הכלולים באפשרויות כלי הצביעה והעריכה (מלבד המצבים ‘מאחורי’ ו’נ.Как использовать режимы наложения Photoshop в веб-дизайне с CSS3 Mix-Blend-Mode
Мало что может вызвать у веб-дизайнера больше разочарования, чем создание дизайна в Photoshop и невозможность перенести его в Интернет.Если вы похожи на меня, вы, вероятно, обнаружите, что используете режимы наложения Photoshop для изображений и текста для создания потрясающих эффектов, но применение этих эффектов на ваших веб-сайтах может быть невозможно без использования больших изображений.
Это может быть особенно сложно, когда дело касается стилизации текста. Добавление эффектов к большим заголовкам может сделать их привлекательными, но использование нарезанного изображения вашей надписи вместо фактического текста снижает ценность SEO и может замедлить скорость страницы.
Однако, благодаря усовершенствованию возможностей отображения в браузере, теперь у нас есть возможность применять наши режимы наложения к изображениям и тексту для создания красивых эффектов прямо в нашем файле CSS.Ниже приведены некоторые дизайны, созданные в Photoshop, и инструкции по их воссозданию в режиме смешивания и наложения.
Использование режима наложения «Умножение» для удаления белого фона
Излюбленный прием Photoshop среди дизайнеров — использовать режим наложения «умножение», чтобы скрыть белый фон на изображении. Это отлично подходит для распечаток или изображений, которые можно сохранить как .jpg, но что, если вам нужен .png с прозрачным фоном? Вы можете использовать любое количество инструментов, чтобы выбрать белый цвет, настроить выделение и удалить фон перед его сохранением, но с режимом смешивания-смешивания теперь вы можете скрыть белый фон, чтобы фон, на который накладывается изображение, был виден.
Прекрасным примером того, как это работает, является фотография собаки, которую мы нашли на сайте pexels.com. Фон полностью белый, что делает его идеальным для размещения на любом желаемом цвете фона. Вместо того, чтобы открывать изображение в Photoshop, выбирать белый цвет, создавать маску слоя, чтобы скрыть его, и сохранять его как .jpg, я могу загрузить изображение на свой веб-сайт и использовать режим смешивания в моем файле CSS, чтобы скрыть белый цвет. .
Чтобы настроить это, я собираюсь добавить на свой сайт фоновое изображение с градиентом.
Затем я добавлю ссылку на свое изображение на сайт. Чтобы удалить белый цвет, я могу применить к своему изображению режим смешивания multiply mix.
Я получаю следующее:
Я мог бы сохранить и градиент, и фотографию моей собаки с применением режима наложения в Photoshop как одно изображение, но использование режима смешивания позволяет гораздо больше способов сделать ваш сайт динамичным. Допустим, вы хотите, чтобы фон был фиксированным, а ваша собака прокручивала страницу вместе с вами.Даже если цвет фона позади собаки изменится, белый останется скрытым. Это открывает ряд вариантов стилизации фона.
Использование экранного режима смешивания и наложения текста
Режимы смешивания-наложения также могут применяться к тексту. Вот еще одна фотография собаки с сайта pexels.com.
Я хочу наложить текст на изображение моей собаки, но я также хочу использовать режим наложения экрана, чтобы сквозь него просвечивал фон. Для этого я установил свой div с фотографией моей собаки в качестве фона.
ПОЛУЧИТЬ!
Затем я установил свой режим смешивания-наложения в CSS.
ПОЛУЧИТЬ!
Я добавляю несколько дополнительных стилей текста, чтобы он выглядел так, как мне нравится, и у меня остается красивый текст заголовка, который сохраняет всю его ценность для SEO.
Заключение
Поскольку еще не все браузеры поддерживают смешанные режимы наложения, важно не полагаться на них без какой-либо резервной копии. Но поддержка режима смешивания-смешивания означает в ближайшем будущем красивую и захватывающую сеть.Примеры начинают появляться по всему Интернету, поскольку веб-дизайнеры находят способы творчества со всеми доступными сейчас вариантами стилей.
Ниже приведен список всех доступных режимов смешивания
- умножить
- экран
- накладка
- темнее
- светлее
- цвет-додж
- горит
- жесткий свет
- мягкий свет
- разница
- исключение
- оттенок
- насыщенность
- цвет
- светимость
У вас есть любимый режим наложения, который вам не терпится попробовать в Интернете? Расскажите об этом в комментариях ниже!
РЕЖИМОВ СМЕШИВАНИЯ в переводе на испанский
РЕЖИМОВ СМЕШИВАНИЯ в переводе на испанский язык Верхний слой нижнего слоя программа имеет режимов наложения 16 .Эти файлы LUT можно комбинировать с режимами наложения и непрозрачностью, чтобы получить исходный цвет.Архивы LUT содержат комбинацию с модами и непрозрачными для оригинального цвета. Мы будем работать с корректирующими слоями и комбинировать их с режимами наложения , чтобы восстановить цвет и создать более красивую фотографию.Trabajaremos con capas de ajuste y las combinaremos con modos de fusión para recuperar el color y создать фото с большим аспектом.Мы также рассмотрим другие темы, начиная с оформления таблиц HTML
хорошо подходит для применения расширенных эффектов, таких как фильтры и режимы наложения .También veremos otros temas, desde hacer que las tablas HTML se vean bien,
hasta aplicar efectos avanzados como Filros y modos de mezcla .Наслаивая несколько фильтров и комбинируя их с режимами наложения , вы можете создавать очертания черт лица и постепенноусиливают эффект.
Al crear varias capas de filros y combinarlos con modos de fusión , se pueden crear los contornos de los rasgos facialesгод.
Вы также можете определить маску в любом слое,
работать с альфа-каналами или применять к слоям различные режимы наложения .También puede Definir una máscara en cualquier capa,
trabajar con canales alfa o aplicar diferentes modos de mezcla de capas.В этом уроке мы не собираемся создавать маску для волос,
все сделано с использованием режимов наложения .En este tutorial no vamos a crear ninguna máscara de capa para el cabello,
todo se hace usando modos de fusión .Удалите цветовые оттенки с помощью выборочных настроек и режимов наложения , чтобы восстановить истинные цвета.Quitaremos Refjos de color no
deseados utilizando ajustes de capa selectivos y modos de fusión para recuperar los colores reales.Я покажу вам, как исправить
Переэкспонированное небо с использованием стандартного изображения и режимов наложения .Te mostraré cómo arreglar un
cielo sobreexpuesto usando una image común y modos de fusión .В этом уроке я покажу вам, как
Создайте классный винтажный фотоэффект в фотошопе, используя текстуры , режимы наложения и корректирующие слои.En este sencillo tutorial veremos cómo crear un
Эффект фотографии антигуа / винтаж с использованием текстур, модов и капас-де-ажусте.Там вы можете поиграть со световыми эффектами, поэкспериментировать с режимами наложения и текстурами, а также добавить интересную графику.Ahí puedes Experimentar Con los Efectos de Luz, modos de fusión y texturas y añadir graphics fantásticos. Режимы наложения позволяют смешивать цвет и яркость слоев изображения. Режимы наложения также могут влиять на прозрачность, потому что они меняют, как изображение взаимодействует с фоном, который находится за ним.
Los modos de fusión también afectan la Transparenciaya que cambian cómo el graphic interactúa con el fondo detrás de éste.
Два изображения накладываются на одну фотографию с использованием различных режимов наложения и с учетом значений яркости.Dos imágenes se superponen en una sola foto con el uso de modos de fusión differentes y teniendo en cuenta los valores de luminancia.В зависимости от цвета фона и изображения режимы наложения могут каждый раз выглядеть по-разному.Según el color de tu fondo y el color del graphic, combinar modos podría verse Diferente cada vez. В этом случае режимы наложения , примененные к отдельным слоям в наборе, являютсядействителен только внутри группы и не влияет на слои вне группы.
En dicho caso, los modos de fusión de las capas Individualuales de un grupo solo seríanválidos dentro de ese grupo y no afectarían a las capas externas al mismo.
Когда используются другие режимы наложения , группа ведет себя так, как если бы все слои внутри нее были объединены в один слой, который взаимодействует со слоями за пределами группы на основе выбранного режима наложения.En cambio, si se seleccionan otros modos de fusión , el grupo se comporta como si todas las capas que lo components hubiesen sido combinadas en una única capa, la cual interactúa con las capas que no perteneció de grupo en fun fusión seleccionado.В этом уроке вы узнаете, как создать концептуальное произведение искусства в фотошопе, используя техники манипуляции для сопоставления цветов и
контрастируйте с использованием режимов наложения и корректирующих слоев, световых эффектов и перспективных сеток.В этом учебном пособии создается концептуальное искусство в фотошопе с использованием технических средств манипуляции для комбинирования цветов и
contrastes utilizando modos de fusión y capas de ajuste, efectos de luz y rejillas de perspectiva.Внеся правильные настройки и правильных режимов наложения в фотошопе, мы можем создавать потрясающие портретные эффекты., но эту технику также можно использовать для создания любых драматических эффектов на любом изображении.
Выполните следующие действия.pero esta técnica también se puede utilizar para crear cualquier tipo de efectos dramáticos en cualquier imagen.
Создать эффекты, дублировать фоновый слой, применить эффект к дубликату,
а затем смешайте два слоя, изменив непрозрачность или режимы наложения слоев.Duplique la capa de fondo, aplique un efecto en la capa duplicada y a continación,
mezcle las dos capas mediante el cambio de la opacidad o de los modos de mezcla de la capa modificada.Остаться в живых с mezclados con modos de mezcla para nuevos resultados fantásticos.Нанесите добавку blend mode для получения интенсивного сияния.Aplica el modo mezcla aditiva para lograr un resplandor tenso. Эль foco funcionará ahora en el modo mezcla de colores.Результатов: 30, Время: 0.0583
УведомлениеЭтот веб-сайт или его сторонние инструменты используют файлы cookie, которые необходимы для его функционирования
и необходимы для достижения
цели, указанные в политике использования файлов cookie.Если вы хотите узнать больше или отказаться
ваше согласие на использование всех или некоторых файлов cookie, см. политику в отношении файлов cookie.
Закрывая этот баннер, прокручивая эту страницу, щелкая ссылку или продолжая просмотр иным образом, вы соглашаетесь на использование
файлов cookie.
Отказ от продажи личной информации
Мы не будем продавать вашу личную информацию для показа рекламы. Вы по-прежнему можете видеть рекламу на основе интересов, если ваш
информация продается другими компаниями или была продана ранее.Отказаться
Увольнять
смешанный-смешанный режим | CSS-уловки
Свойство mix-blend-mode определяет, как содержимое элемента должно сливаться с фоном. Например, текст может интересным образом сливаться с фоном за ним.
.blend {
режим смешивания: исключение;
} В приведенном выше примере содержимое было изменено режимом смешивания-наложения , так что цвета текста исключены из его фона.Это лишь одно из многих значений этого свойства.
Существует проблема с Chrome 58+, из-за которой mix-blend-mode не отображает элементы, которые установлены на прозрачном . Тикет был отмечен как Проблема 711955 в Chrome, которая назначена на момент написания этой статьи. А пока простое исправление — присвоить элементу body белый (или вообще любой) цвет фона.
Значения
-
начальный: значение по умолчанию для свойства, которое не устанавливает режим наложения. -
наследовать: элемент наследует режим наложения от своего родительского элемента. -
unset: удаляет текущий режим наложения из элемента. -
-
нормальный: этот атрибут не применяет никакого смешивания. -
умножить: элемент умножается на фон и заменяет цвет фона. Полученный цвет всегда такой же темный, как и фон. -
screen: умножает фон, а затем содержимое дополняет результат. Это приведет к тому, что контент будет ярче, чем цвет фона - наложение: увеличивает или отображает содержимое в зависимости от цвета фона. Это инверсия режима наложения жесткого света.
- darken: фон заменяется содержимым с более темным содержимым, в противном случае он остается прежним.
-
светлее: фон заменяется содержимым с более светлым содержимым. -
color-dodge: этот атрибут увеличивает яркость цвета фона, чтобы отразить цвет содержимого. -
color-burn: затемняет фон, чтобы отразить естественный цвет контента. -
hard-light: в зависимости от цвета содержимого этот атрибут будет отображать или умножать его. -
soft-light: в зависимости от цвета содержимого он будет темнее или светлее. -
разница: вычитает более темный из двух цветов из самого светлого. -
исключение: аналогичноразнице, но с меньшей контрастностью. -
оттенок: создает цвет с оттенком содержимого в сочетании с насыщенностью и яркостью фона. -
насыщенность: создает цвет с насыщенностью содержимого в сочетании с оттенком и яркостью фона. -
цвет: создает цвет с оттенком и насыщенностью содержимого и яркостью фона. -
яркость: создает цвет с яркостью содержимого, а также оттенком и насыщенностью фона. Это инверсия атрибутаcolor.
Стоит отметить, что установка режима наложения, отличного от нормального , создаст новый контекст наложения, который затем должен быть смешан с контекстом наложения, содержащим элемент.
Эффект этих значений показан в демонстрации ниже:
Похожие объекты
Дополнительная информация
Поддержка браузера
Рабочий стол
| Chrome | Firefox | IE | Edge | Safari | |||||||
|---|---|---|---|---|---|---|---|---|---|---|---|
| 41 | 32 | TP85 9063 | 75 | ||||||||
| Android Chrome | Android Firefox | Android | iOS Safari | ||||||||
| 95 | 92 | 95 | 15 |
2.Режимы слоев
GIMP имеет тридцать восемь режимов слоев, разделенных на семь типы:
Обычный
Осветлить
Затемнить
Контраст
Инверсия
Компоненты HSV
Компоненты ЛЧ
Режимы слоя также иногда называют «режимами наложения».Выбор режима слоя изменяет внешний вид слоя или изображения, на основе слоя или слоев под ним. Если есть только один слой, режим слоя не действует. Следовательно, должно быть не менее двух слоев в изображение, чтобы иметь возможность использовать режимы слоев.
Вы можете установить режим слоя в Режиме меню в диалоговом окне «Слои». GIMP использует режим слоя, чтобы определить, как объединить каждый пиксель вверху слой с пикселем в том же месте в слое под ним.
| Примечание | |
|---|---|
В поле параметров панели инструментов есть раскрывающийся список, который содержит режимы, которые влияют на инструменты рисования аналогично слою режимы. Вы можете использовать все те же доступные режимы рисования. для слоев, и есть два дополнительных режима только для рисования инструменты. См. Раздел 3.3, «Инструменты кисти (карандаш, кисть, аэрограф)». |
Режимы слоев позволяют изменять сложные цвета изображения. Их часто используют с новым слоем, который действует как своего рода маска. Например, если вы поставите сплошной белый слой поверх изображения и установите режим нового слоя на «Насыщенность», нижележащие видимые слои появятся в оттенки серого.
| Примечание | |
|---|---|
Перед смешиванием из изображений удалена гамма-коррекция и они преобразуются. от sRGB до линейного.После смешивания они снова преобразуются из линейных в sRGB. Однако перед преобразованием обратно в sRGB применяется непрозрачность. |
Рисунок 8.8. Изображения (маски) для примеров режима слоя
Рисунок 8.9. Изображения (фоны) для примеров режима слоя
В приведенных ниже описаниях режимов слоя уравнения также показано.Это для тех, кто интересуется математикой режимы слоя. Вам не нужно понимать уравнения, чтобы использовать однако режимы слоя эффективно.
Уравнения даны в сокращенном виде. Например, уравнение
Уравнение 8.1. Пример
средства, « За каждый пиксель в верхнем ( М спросите) и нижнем ( I mage) добавьте каждый из соответствующие компоненты цвета вместе, чтобы сформировать E результирующий цвет пикселя.” Компоненты цвета пикселя всегда должны находиться в диапазоне от 0 до 255.
| Примечание | |
|---|---|
Если в описании ниже не указано иное, отрицательная цветовая составляющая установлен на 0, а компонент цвета больше 255 установлен на 255. |
Примеры ниже показывают эффекты каждого из режимов.
Поскольку результаты каждого режима сильно различаются в зависимости от цветов на слои, эти изображения могут дать вам только общее представление о том, как режимы Работа. Предлагаем вам попробовать их самостоятельно. Вы можете начать с два одинаковых слоя, где один является копией другого, но слегка изменен (размыт, перемещен, повернут, масштабирован, инвертирован по цвету и т. д.) и посмотреть, что происходит с режимами слоев.
Нормальные режимы слоя
- Обычный
В этой группе нормальным является только «Нормальный».Большинство других режимов вернее отмена мод.
Рисунок 8.10. Пример для режима слоя «Нормальный»
Обычный режим — это режим слоя по умолчанию. Слой сверху покрывает слои под этим. Если вы хотите видеть что-нибудь под верхним слоем, когда вы используйте этот режим, слой должен иметь несколько прозрачных областей.
Уравнение:
Уравнение 8.2. Уравнение для режима слоя «Нормальный»
- Раствориться
Рисунок 8.11.Пример для режима слоя «Растворение»
Раствориться режим растворяет верхний слой в слое под ним путем рисования случайный узор пикселей в областях частичной прозрачности. это полезен как режим слоя, но также часто бывает полезен как рисование режим.
Это особенно заметно по краям изображения. это легче всего увидеть на увеличенном скриншоте.Изображение слева иллюстрирует режим слоя «Нормальный» (в увеличенном масштабе) и изображение справа показывает те же два слоя в «Раствориться» режим, где хорошо видно, как разошлись пиксели.
Рисунок 8.12. Увеличенные скриншоты
- Цветное стирание
ДЕЛАТЬ
- Стереть
ДЕЛАТЬ
- Объединить
ДЕЛАТЬ
- Стереть
ДЕЛАТЬ
Режимы осветления слоя
- Только осветлить
Рисунок 8.13. Пример для режима слоя «Только осветление»
режим сравнивает каждый компонент каждого пикселя в верхнем слое с соответствующий в нижнем слое и использует большее значение в получившемся изображении. Полностью черные слои не влияют на окончательное изображение и полностью белые слои дают белое изображение.
Уравнение:
Уравнение 8.3. Уравнение для режима слоя «Только осветление»
Режим коммутативный; порядок двух слоев не имеет значения.
- Только Luma / Luminance lighten
ДЕЛАТЬ
- Экран
Рисунок 8.14. Пример для режима слоя «Экран»
Экран режим инвертирует значения каждого из видимых пикселей в двух слои изображения. (То есть каждый из них вычитается из 255.) Затем он умножает их вместе, делит на 255 и инвертирует это значение снова. Полученное изображение обычно ярче, а иногда «размывается» по внешнему виду. Исключение составляют черный слой, не меняйте другой слой, а белый слой, что приводит к белое изображение.Более темные цвета на изображении кажутся более яркими. прозрачный.
Уравнение:
Уравнение 8.4. Уравнение для режима слоя «Экран»
Режим коммутативный; порядок двух слоев не имеет значения.
- уклоняться
Рисунок 8.15. Пример для режима слоя «Dodge»
уклоняться режим умножает значение пикселя нижнего слоя на 256, затем делит это значение, обратное значению пикселя верхнего слоя. В в результате изображение обычно светлее, но некоторые цвета могут быть инвертированы.
В фотографии уклонение — это техника, используемая в темной комнате для уменьшите экспозицию в определенных областях изображения.Это приносит детали в тени. При использовании для этой цели Dodge может лучше всего работают с изображениями в градациях серого и с помощью инструмента рисования, а не как режим слоя.
Уравнение:
Уравнение 8.5. Уравнение для режима слоя «Dodge»
- Добавление
Рисунок 8.16. Пример для режима слоя «Добавление»
Добавление режим очень простой. Значения пикселей верхнего и нижнего слоев добавляются друг к другу. Полученное изображение обычно светлее. В уравнение может привести к цветовым значениям больше 255, поэтому некоторые из светлые цвета могут быть установлены на максимальное значение 255.
Уравнение:
Уравнение 8.6. Уравнение для режима слоя «Добавление»
Режим коммутативный; порядок двух слоев не имеет значения.
Режимы затемнения слоя
- Только затемнить
Рисунок 8.17. Пример для режима слоя «Только затемнение»
режим сравнивает каждый компонент каждого пикселя в верхнем слое с соответствующий в нижнем слое и использует меньшее значение в получившемся изображении. Полностью белые слои не влияют на окончательное изображение и полностью черные слои приводят к черному изображению.
Уравнение:
Уравнение 8.7. Уравнение для режима слоя «Только затемнение»
Режим коммутативный; порядок двух слоев не имеет значения.
- Только затемнение по яркости / яркости
ДЕЛАТЬ
- Умножить
Рисунок 8.18. Пример для режима слоя «Умножение»
Умножить режим умножает значения пикселей верхнего слоя на значения пикселей слой под ним, а затем делит результат на 255. Результат обычно более темное изображение. Если какой-либо слой белый, в результате изображение такое же, как и на другом слое (1 * I = I). Если любой слой черный, результирующее изображение будет полностью черным (0 * I = 0).
Уравнение:
Уравнение 8.8. Уравнение для режима слоя «Умножение»
Режим коммутативный; порядок двух слоев не имеет значения.
- Гореть
Рисунок 8.19. Пример для режима слоя «Затемнение»
Гореть режим инвертирует значение пикселя нижнего слоя, умножает его на 256, делит это на единицу плюс значение пикселя верхнего слоя, затем инвертирует результат. Это имеет тенденцию делать изображение темнее, несколько аналогичен режиму «Умножение».
В фотографии сжигание — это техника, используемая в темной комнате для увеличивайте экспозицию в определенных областях изображения.Это приносит детали в основных моментах. При использовании для этой цели ожог может лучше всего работают с изображениями в градациях серого и с помощью инструмента рисования, а не как режим слоя.
Уравнение:
Уравнение 8.9. Уравнение для режима слоя «Burn»
- Линейный ожог
ДЕЛАТЬ
Режимы контрастного слоя
- Оверлей
Рисунок 8.20. Пример для режима слоя «Наложение»
Оверлей режим инвертирует значение пикселя нижнего слоя, умножает его на в два раза больше значения пикселя верхнего слоя, прибавляет это значение к исходное значение пикселя нижнего слоя, делится на 255, а затем умножается на значение пикселя исходного нижнего слоя и снова делится на 255. Изображение затемняется, но не так сильно, как при Режим «Умножение».
Уравнение:
Уравнение 8.10. Уравнение для режима слоя «Overlay»
- Мягкий свет
Рисунок 8.21. Пример для режима слоя «Мягкий свет»
Мягкий свет не имеет отношения к «Жесткий свет» ни в чем, кроме названия, но это делает края более мягкими, а цвета — нет. яркий. Он похож на режим «Overlay». В некоторых версии GIMP, «Оверлей» режим и режим «Мягкий свет» идентичны.
Уравнение сложное. Это требует рупий, результат режима экрана:
Уравнение 8.11. Уравнение для режима слоя «Экран»
Уравнение 8.12. Уравнение для режима слоя «Мягкий свет»
- Жесткий свет
Рисунок 8.22. Пример для режима слоя «Жесткий свет»
Жесткий свет режим довольно сложный, поскольку уравнение состоит из двух части, один для более темных цветов и один для более ярких цветов. Если цвет пикселей верхнего слоя больше 128, слои объединены в соответствии с первой формулой, показанной ниже. В противном случае значения пикселей верхнего и нижнего слоев умножаются вместе и умножается на два, а затем делится на 256.Вы можете использовать этот режим чтобы объединить две фотографии и получить яркие цвета и резкие края.
Уравнение сложное и различается в зависимости от значение> 128 или <128:
Уравнение 8.13. Уравнение для режима слоя «Жесткий свет», M> 128
Уравнение 8.14. Уравнение для режима слоя «Жесткий свет», M <128
- Яркий свет
ДЕЛАТЬ
- Пин свет
ДЕЛАТЬ
- Линейный свет
ДЕЛАТЬ
- Твердый микс
ДЕЛАТЬ
Режимы инверсии слоя
- Разница
Рисунок 8.23. Пример для режима слоя «Разница»
Разница режим вычитает значение пикселя верхнего слоя из пикселя нижний слой, а затем принимает абсолютное значение результата. Нет независимо от того, как выглядят исходные два слоя, результат выглядит довольно странно. Вы можете использовать его для инвертирования элементов изображения.
Уравнение:
Уравнение 8.15. Уравнение для режима слоя «Разница»
Режим коммутативный; порядок двух слоев не имеет значения.
- Исключение
ДЕЛАТЬ
- Вычесть
Рисунок 8.24. Пример для режима слоя «Вычитание»
Вычесть режим вычитает значения пикселей верхнего слоя из пикселей значения нижнего слоя. Полученное изображение обычно темнее. В результате вы можете получить много черного или почти черного цвета. Уравнение может привести к отрицательным значениям цвета, поэтому некоторые из темные цвета могут быть установлены на минимальное значение 0.
Уравнение:
Уравнение 8.16. Уравнение для режима слоя «Вычитание»
- Экстракт зерна
Рисунок 8.25. Пример для режима слоя «Экстракт зерна»
Экстракт зерна режим должен извлекать «зернистость пленки» из слоя, чтобы создать новый слой, который представляет собой чистое зерно, но он может также может быть полезным для придания изображениям рельефного вида.Это вычитает значение пикселя верхнего слоя из пикселя нижнего слой и добавляет 128.
Уравнение:
Уравнение 8.17. Уравнение для режима слоя «Экстракт зерна»
- Слияние зерен
Есть еще два режима слоев, но они доступны только для малярные инструменты.Видеть Режимы рисования для получения подробной информации.
Рисунок 8.26. Пример для режима слоя «Объединение зерен»
Режим слияния зерен объединяет слой зерен (возможно, созданный из «экстракта зерна» mode) в текущий слой, оставляя зернистую версию исходный слой. Это прямо противоположно «Зерновой экстракт».Он добавляет значения пикселей верхний и нижний слои вместе и вычитают 128.
Уравнение:
Уравнение 8.18. Уравнение для режима слоя «Слияние зерен»
- Делить
Рисунок 8.27. Пример для режима слоя «Разделить»
Делить режим умножает каждое значение пикселя в нижнем слое на 256, а затем делит это на соответствующее значение пикселя верхнего слоя плюс один. (Добавление единицы к знаменателю позволяет избежать деления на ноль.) Полученное изображение часто светлее, а иногда выглядит «сгореть».
Уравнение:
Уравнение 8.19. Уравнение для режима слоя «Разделить»
Режимы слоев компонентов HSV
- HSV оттенок
ДЕЛАТЬ
- Насыщенность HSV
ДЕЛАТЬ
- HSL Цвет
ДЕЛАТЬ
- Значение HSV
ДЕЛАТЬ
Режимы слоев компонентов LCh
- LCh Hue
ДЕЛАТЬ
- LCh Chroma
ДЕЛАТЬ
- ЛЧ Цвет
ДЕЛАТЬ
- ЛЧ Легкость
ДЕЛАТЬ
- Яркость
ДЕЛАТЬ
У каждого слоя изображения может быть свой режим слоя.(Конечно, режим слоя нижнего слоя изображения не имеет эффекта.) эти режимы слоев являются кумулятивными. Изображение, показанное ниже, состоит из трех слоев. Верхний слой состоит из Уилбера, окруженного прозрачностью, и имеет режим слоя «Разница». Второй слой сплошной светло-голубой и имеет режим слоев: «Добавление». Нижний слой заполнен Выкройка «Красные кубики».
Рисунок 8.28. Пример многослойности
GIMP также имеет аналогичные режимы, которые используются для малярные инструменты.Это те же двадцать один режим, что и режимы слоев, плюс дополнительно два режима, которые относятся к инструментам рисования. Ты эти режимы можно установить в меню «Режим» в меню «Инструменты». диалоговое окно опций. В приведенных выше уравнениях слой, на котором вы рисуете, это «нижний слой», а пиксели, нарисованные инструментом, «верхний слой». Естественно, вам не нужно больше одного слоя на изображении, чтобы использовать эти режимы, поскольку они работают только с текущий слой и выбранный инструмент рисования.

 Если на изображении нет ограничений, перемещение произойдет без каких-либо ошибок.
Если на изображении нет ограничений, перемещение произойдет без каких-либо ошибок.
 Тем самым позволяет их группировать, к примеру в дизайне сайта, это могут быть группы слоев (шапка, тело сайта, слайдер, левая колонка, подвал и т.д.) в которых будут слои относящиеся непосредственно к той или иной части дизайна;
Тем самым позволяет их группировать, к примеру в дизайне сайта, это могут быть группы слоев (шапка, тело сайта, слайдер, левая колонка, подвал и т.д.) в которых будут слои относящиеся непосредственно к той или иной части дизайна;


 Перетащите за пределы границы преобразования, чтобы повернуть содержимое.
Перетащите за пределы границы преобразования, чтобы повернуть содержимое.