видео уроки для начинающих Как сделать контур прямоугольника в фотошопе
Сейчас в каждого из нас есть фототехника. В одного профессиональные фотоаппараты, в другого телефоны с очень не плохой камерой. Еще больше и больше людей делают селфи на переднюю камеру своего смартфона. Так что, сделать в наше время хорошее фото уже не проблема. В каждого аппарата свое разрешение для изображений и все фотографии прямоугольные. Но как сделать фото квадратным? В этом небольшой уроке расскажу три способа, как из прямоугольной фотографии сделать квадратную в графическому редакторе Adobe Photoshop.
С обрезанием краев
Давайте попробуем сделать фото квадратным, обрезав лишние края.
1. Запускаем фотошоп. Загружаем картинку в программу, далее переходим в инструмент «Рамка».
2. Зажимаем клавишу Shift, кликаем за угловой край изображения, а лучше аж за ним и, удерживая шифт и левую клавишу мыши, ведем квадратный фрейм до одного с краев изображения. Отпускаем клавишу мыши и шифт.
3. Теперь стрелочками на клавиатуре двигаем в нужное направление для обреза и нажимаем Enter.
При сохранении в «JPEG» выберите качество 12 (наилучшее) и нажимаем «ОК».
Вот и все. Мы обрезали и сделали картинку квадратной.
Без обрезания краев
Сейчас мы попробуем сделать фотографию квадратной без обрезания краев. Края у нас получатся белыми, а фото останется без искажения и не обрезанное. Ну что, поехали.
1. Кликаем на фотку правой кнопкой мыши, переходим в свойства.
2. После в диалоговом окне переходим в «Подробно» и смотрим размер картинки. В моем случае одна из сторон больше, 640 пикселей, а точек 72. Тогда и будем создавать квадрат в фотошопе 640х640 пикселей, а не 425 на 425. Также будем ставить разрешение 72 пикс. Запишите эти данные.
3. Создаем пустой белый квадрат. Открываем фотошоп, заходим в «Файл» > «Создать».
4. В диалогов окне, что выскочило, заполняем данные. В моем случае ширина и высота будут 640 пикселей. Разрешение 72. А вы смотрите по свойствам вашего изображения. Нажимаем «Ок».
В моем случае ширина и высота будут 640 пикселей. Разрешение 72. А вы смотрите по свойствам вашего изображения. Нажимаем «Ок».
5. Мы создали белый квадрат.
6. Теперь берем и просто перетягиваем ваше изображение в фотошоп, в этот квадрат.
7. После нажимаем Enter.
Ну вот и все. Мы сделали фотографию квадратной без обрезания и искажения. Теперь осталось ее сохранить. Как это сделать, описывал выше.
Метод растягивания
Я расскажу и этот метод, но я думаю, что он не правильный, ведь изображение искажается и теряет свой оригинальный вид. Возможно, что в каких-то целях вам будет полезен и этот пункт урока.
1. Загружаем фотку. Переходим в «Изображение» > «Размер изображения».
2. В диалоговом окне сразу обязательно убираем галочку с «Сохранить пропорции». Ставим в «ширине» и «высоте» одинаковые цифры. В нашем случае, если поставим 425х425 – оно сузится по ширине, а если поставим 640х640 – изображение растянется по высоте.
3. Я поставил 425х425 и фото сузилось по ширине. Сохраняем. Результат ниже.
Самой простой геометрической фигурой является прямоугольник (квадрат). Из прямоугольников могут состоять различные элементы сайтов, баннеров и других композиций. Фотошоп дает нам возможность изобразить прямоугольник несколькими способами.
Существует два способа изображения прямоугольных форм в Фотошопе. Первый подразумевает использование векторных инструментов, а второй — заливку цветом выделенной области.
Способ 1: Инструмент «Прямоугольник»
Данный инструмент находится в группе «Фигуры» на левой панели.
Из названия ясно, что инструмент позволяет рисовать прямоугольники. При использовании данного инструмента создается векторная фигура, которая не искажается и не теряет качества при масштабировании. Настройки инструмента находятся на верхней панели. Здесь можно выбрать цвет заливки и задать вид границы и ее толщину.
Размеры указываются в соответствующих ширине и высоте полях, а прямоугольник создается одним кликом с подтверждением.
Способ 2: Выделенная область
Для создания прямоугольников используется инструмент «Прямоугольная область» из группы «Выделение» .
При помощи данного инструмента создается выделенная область прямоугольной формы. Так же как и в случае с предыдущим инструментом, работает клавиша SHIFT , создавая квадрат.
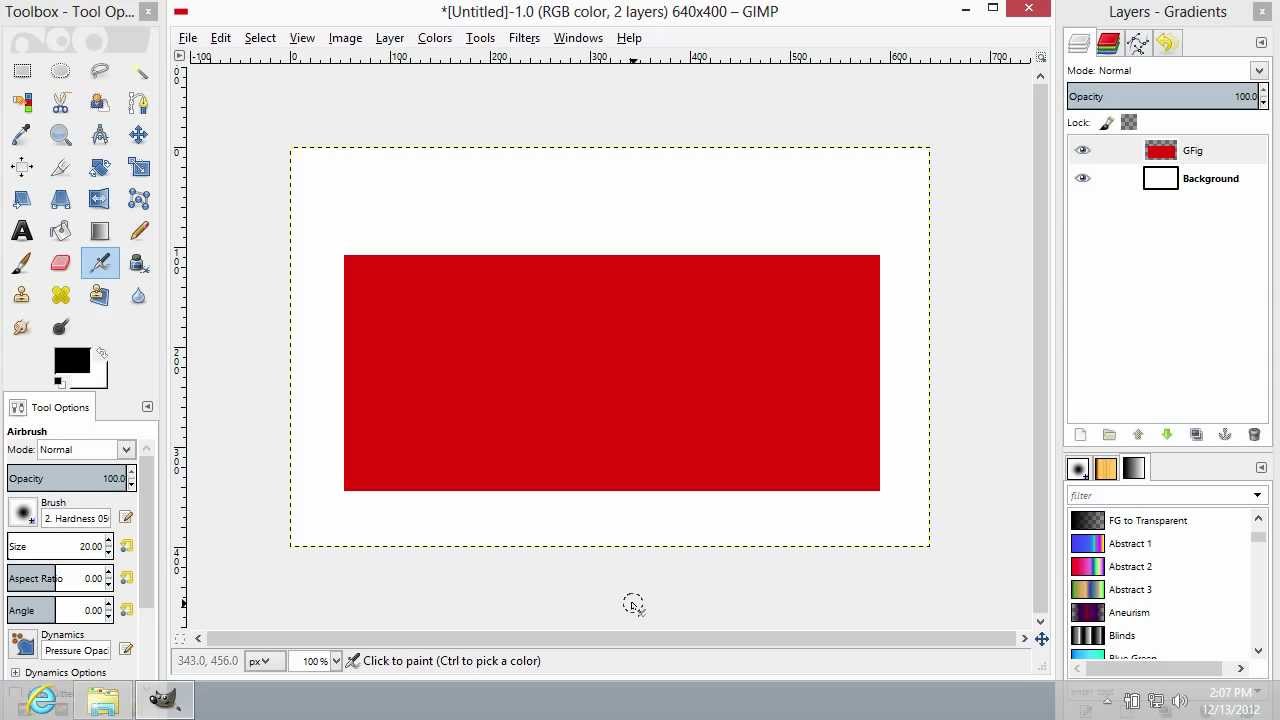
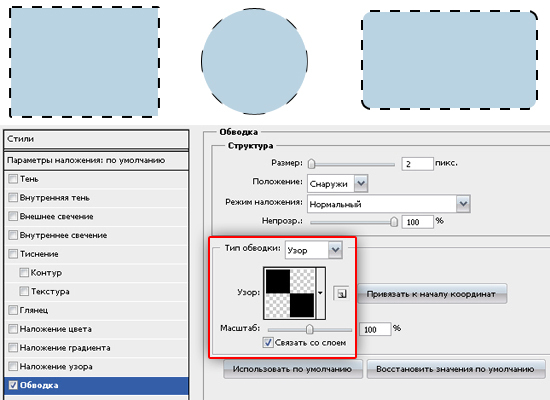
«Прямоугольная область» нуждается в заливке. Для этого можно нажать сочетание клавиш SHIFT+F5 и настроить тип заливки.
Также можно воспользоваться инструментом «Заливка» .
Результат:
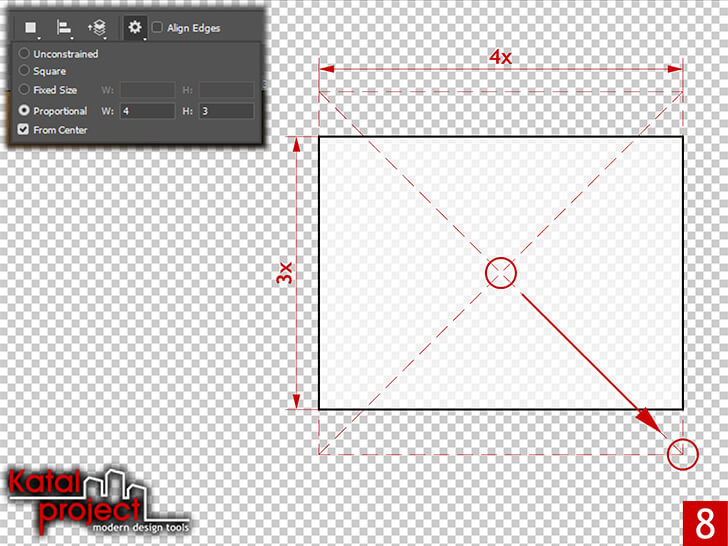
Выделение снимается клавишами CTRL+D . Для прямоугольной области также можно задать произвольные размеры либо пропорции (например, 3х4).
Кроме того, существует возможность создать выделение с заданными пропорциями, например, 3х4.
На сегодня все о прямоугольниках. Теперь вы умеете их создавать, причем двумя способами.
Инструменты рисования позволяют создавать и редактировать векторные фигуры. С ними легко создавать различные элементы для веб-страниц.
Следующее семейство инструментов позволяет создавать геометрические фигуры разной формы.
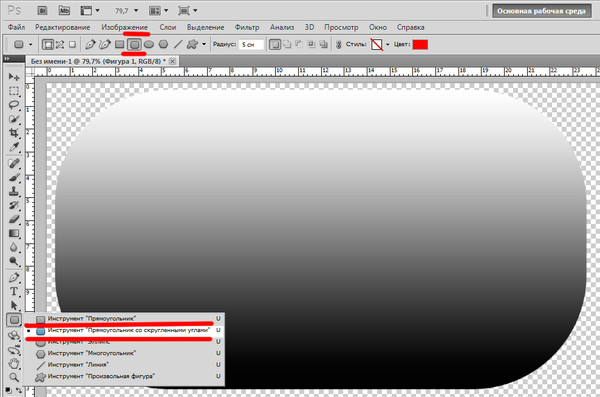
R ectangle (Прямоугольник) () — соответственно, позволяет рисовать прямоугольник (а с нажатой клавишей — квадрат), залитый цветом переднего плана.
Rounded Rectsngle (Скругленный прямо
Ellipse (Эллипс) — создает овалы (в сочетании с нажатой клавишей — круги).
Poligon(Многоугольник) — позволяет создавать геометрические фигуры с произвольным количеством углов, а также — многолучевые звезды. По умолчанию создает выпуклый пятиугольник.
Line(Линия) — рисует прямые линии произвольной или заданной длины, толщины, цвета и направления.
Custom Shape(Произвольная фигура) — позволяет создать геометрическую фигуру произвольной формы и сохранить ее для использования вдальнейшем.
Создайте новый файл для тренировки.
Нажмите левой клавишей мыши на инструмент — фигуры- на панели инструментов, откроется окно выбора инструмента:
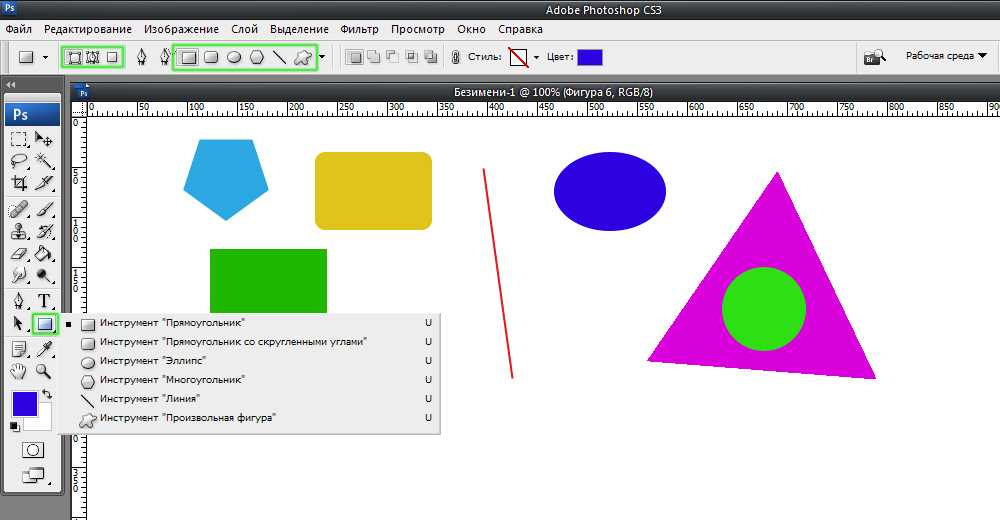
Здесь представлены основные фигуры, которыми мы можем воспользоваться. Выберете любую и посмотрите на панель параметров:
Для любой фигуры можно выбрать:
- режим рисования:
- Слой-фигура . Фигура создается в отдельном слое. Слой-фигура состоит из слоя-заливки, определяющего цвет фигуры, и связанной с ним векторной маски, задающей границы фигуры. Границы фигуры представляют собой контур, который появляется на вкладке «Контуры» панели «Слои».
- Контуры . Этот режим позволяет рисовать контуры фигур, которые можно заливать или обводить произвольным цветом.
 Контуры отображаются на вкладке «Контуры» панели «Слои».
Контуры отображаются на вкладке «Контуры» панели «Слои». - Заливка пикселов . При работе в этом режиме создаются не векторные, а растровые изображения, которые можно обрабатывать так же, как и любое растровое изображение
- стиль и цвет фигуры
- задать параметры, характерные для этой фигуры
Рисуем прямоугольники
Выберем первую фигуру — прямоугольник. На панели выберем режим — слой-фигура . Выберем стиль, щелкнув по треугольнику справа.
Выберете любой, какой понравится. Кстати, если щелкнуть по треугольничку в кружочке (справа), то в открывшемся контекстном меню можно выбрать дополнительные стили. Если же вы не хотите использовать стиль, то выберите белый квадратик, перечеркнутый красной линией.
Теперь можно задать геометрические параметры:
- Произвольно — как нарисуете, так и будет.
- Квадрат — при растягивании мышкой фигуры, ширина и высота будут всегда одинаковы.

- Заданный размер — можно задать ширину и высоту прямоугольника (в см) и щелкнуть по холсту. Появится прямоугольник с заданными размерами.
- Задать пропорции — можно задать во сколько раз ширина будет меньше (или больше) высоты. При растягивании фигуры пропорция будет сохраняться.
- От центра — рисует прямоугольник от центра.
- Привязать к пикселам — края прямоугольника привязываются к границам пикселов.
Теперь выберите -произвольно- и растяните мышкой ваш прямоугольник на холсте. Вот, например, что получилось у меня при использовании стилей Button, Glass Buttons и Web Styles
Достаточно полезный инструмент для создания кнопочек и менюшек для ваших web-страниц, не правда ли?
Рисуем прямоугольники со скругленными углами
Выберем вторую фигуру — прямоугольник со скругленными углами. На панели выберем режим — слой-фигура, радиус скругления углов — например, 15 и цвет (можно стиль, как хотите). Геометрические параметры такие же, как у прямоугольника.
Геометрические параметры такие же, как у прямоугольника.
Вот, что получилось у меня при различных комбинациях радиуса и стиля.
Чем не блоки новостей и кнопочки меню?
Рисуем окружности
Выберем третью фигуру — эллипс. На панели выберем режим — слой-фигура, цвет и стиль. Геометрические параметры такие же, как у прямоугольника, с той лишь разницей, что вместо квадрата можно выбрать окружность. Выберите -произвольно- и растяните эллипс. Если хотите, чтобы был круг, то удерживайте нажатой клавишу Shift или выберите в геометрических параметрах -окружность-.
Вот, что получилось у меня:
Рисуем многоугольники
Выберем фигуру — многоугольник. На панели выберем режим — слой-фигура, количество сторон в диапазоне от 3 до 100 (например, 3 — для треугольника, 6 — для шестиугольника), цвет и стиль. Рассмотрим геометрические параметры:
- Радиус — радиус многоугольника.
- Сгладить внешние углы
- Звезда — со снятой галочкой многоугольник выпуклый, с поставленной галочкой многоугольник вогнутый.

- Глубина лучей — если многоугольник вогнутый, то его вершины как бы образуют лучи. Этот параметр показывает какая часть радиуса многоугольника будет занята лучами. Чем больше %, тем длиннее и острее лучи.
- Сгладить внешние углы — со снятой галочкой углы острые, с поставленной галочкой углы округлые.
Например:
Первый девятиугольник имеет радиус 3см, остальные галочки сняты.
Второй девятиугольник имеет радиус 3см, галочка у -звезда-, глубина лучей — 25%, остальные галочки сняты.
Третий девятиугольник имеет радиус 3см, глубина лучей — 50%, стоят все галочки.
Ко всем применен стиль.
Рисуем линии
Выберем фигуру — линии. На панели выберем режим — слой-фигура, толщину линии (в пикселах), цвет и стиль. Рассмотрим геометрические параметры:
Если все галочки сняты будет просто линия, параметры задают стрелки на концах этой линии.
- Начало — стрелка в начале линии.

- Конец — стрелка в конце линии.
- Ширина — пропорции стрелки в процентном отношении к толщине линии (от 10% до 1000%).
- Длина — пропорции стрелки в процентном отношении к толщине линии (от 10% до 5000%).
- Кривизна — определяет степень изогнутости самой широкой части стрелки в месте, где она встречается с линией (от -50% до +50%).
Например:
У первой линии все галочки сняты, ширина — 500%, длина — 1000%, толщина — 2 пиксела.
У второй линии все тоже самое, но стоит галочка у -начало- и кривизна — 5%.
У третьей линии все тоже самое, но стоит галочка у -конец- и снята галочка у -начало-.
У четвертой линии стоят обе галочки, ширина — 500%, длина — 1000%, кривизна — 15%, толщина — 5 пикселов.
Ко всем применен стиль.
Рисуем произвольные фигуры
Выберем фигуру — произвольная фигура. На панели выберем режим — слой-фигура, цвет и стиль. Геометрические параметры такие же как у прямоугольника. Зато здесь есть выбор самой фигуры:
Зато здесь есть выбор самой фигуры:
Рисуем несколько фигур в одном слое
Принцип здесь такой же, как и с инструментами прямоугольного выделения (на первом уроке мы делали нестандартную область выделения, применяя инструменты на панели параметров: добавить к выделению, вычесть из выделения и т.д.). Такие же инструменты есть и на панели параметров фигур.
Например, создайте фигуру прямоугольник, теперь на панели параметров щелкните по иконке «добавить к области фигуры», а теперь выберите фигуру эллипс. Подведите курсор мыши к верхней границе нашего прямоугольника, нажмите левую клавишу мыши и, не отпуская, растяните эллипс. Должно получится примерно так:
Если эллипс растянулся не так, как хотелось, можно это поправить. Для этого возьмите на панели инструментов инструмент -выделение контура —
Подведите курсор к границе эллипса и, удерживая нажатой левую кнопку мыши, перетащите эллипс куда следует. Используя все эти инструменты, можно рисовать фигуры различной сложности.
Сохраняем фигуры
Предположим нам понравилась последняя фигура, которую мы создали и мы хотим использовать ее в дальнейшем. Для этого ее нужно сохранить. Для этого меню Редактирование -> Определить произвольную фигуру. Задайте имя для новой фигуры.
Теперь наша фигура появилась в раскрывающейся панели выбора произвольных фигур.
В этом уроке мы рассмотрим азы работы с фигурами и слоями фигур в программе Photoshop. Мы начнем наш урок с изучения пяти основных инструментов, позволяющих нарисовать геометрические фигуры, — «Прямоугольник», «Прямоугольник со скругленными углами», «Эллипс», «Многоугольник» и «Линия».
Затем, в следующем уроке, мы рассмотрим, как рисовать фигуры более сложной формы с помощью инструмента «Произвольная Фигура». Большинство людей считают, что программа Photoshop используется только для обработки изображений, и если бы вы попросили их порекомендовать вам хороший графический редактор, то в большинстве случаев ответ был бы «Adobe Illustrator».
Действительно, возможности редактора Adobe Illustrator в области векторной графики намного шире, чем программы Photoshop, но, тем не менее, и программа Photoshop в этой сфере может больше, чем следует ожидать от редактора растровых изображений. Различные инструменты группы «Фигуры» и слои фигур программы Photoshop позволяют легко добавлять простые векторные изображения на рисунки и чертежи.
В программе Photoshop представлено шесть инструментов, позволяющих нарисовать фигуры, — «Прямоугольник» (Rectangle Tool), «Прямоугольник со скругленными углами» (Rounded Rectangle Tool), «Эллипс» (Ellipse Tool), «Многоугольник» (Polygon Tool), «Линия» (Line Tool) и «Произвольная фигура» (Custom Shape Tool). Они расположены в одном месте на панели инструментов.
По умолчанию, видимым на панели является инструмент «Прямоугольник», но если мы нажмем на значок инструмента и удержим нажатой кнопку мыши в течение нескольких секунд, то появится всплывающее меню со списком остальных инструментов группы «Фигуры», из которых мы можем выбрать нужный:
Все шесть инструментов группы «Фигуры»расположены в одном месте на панели инструментов
Если вы сначала выбрали один инструмент группы «Фигуры», а затем захотели переключиться на другой, то нет необходимости повторно обращаться к панели инструментов (хотя и это вы можете сделать при желании). Программа Photoshop позволяет нам выбрать нужный инструмент на панели настроек в верхней части экрана, где представлены все шесть инструментов. Например, на панели инструментов я выберу инструмент «Прямоугольник»:
Программа Photoshop позволяет нам выбрать нужный инструмент на панели настроек в верхней части экрана, где представлены все шесть инструментов. Например, на панели инструментов я выберу инструмент «Прямоугольник»:
Выбираем инструмент «Прямоугольник»
После выбора инструмента «Прямоугольник» на панели настроек появляются шесть значков, представляющих различные инструменты группы «Фигуры». Инструменты размещены слева направо в том же порядке, в каком они представлены на панели инструментов, поэтому мы опять видим инструменты «Прямоугольник», «Прямоугольник со скругленными углами», «Эллипс», «Многоугольник», «Линия» и «Произвольная фигура». Чтобы выбрать нужный инструмент, просто нажмите на один из значков:
Все шесть инструментов группы «Фигуры» можно выбирать прямо на панели настроек (после того, как один из них выбран на панели инструментов)
Выбор параметра «Слой-фигура»
Прежде чем мы начнем рисовать фигуры, нам необходимо указать программе Photoshop, какой тип фигуры мы хотим нарисовать, и в данном случае я не подразумеваю под типом фигуры «прямоугольник» или «круг». В действительности, программа Photoshop позволяет нам рисовать фигуры трех разных типов — векторные фигуры, контуры и пиксельные формы.
В действительности, программа Photoshop позволяет нам рисовать фигуры трех разных типов — векторные фигуры, контуры и пиксельные формы.
В другом уроке мы подробно рассмотрим, чем отличаются эти три типа фигур и в каком случае какой тип использовать, но в большинстве случаев, вы будете рисовать векторные фигуры. Именно их рисуют в такой программе, как Illustrator. В отличие от пиксельных форм, векторные фигуры не зависят от разрешения и совершенно масштабируемы. Это означает, что мы можем изменять их размеры, как пожелаем, и при этом качество изображения не потеряется. Края векторных фигур остаются четкими и заостренными и на экране, и при дальнейшей печати.
Для того чтобы нарисовать векторные фигуры, выберите параметр «Слой-фигура» (Shape Layers) на панели настроек. Это первый из трех значков, расположенных ближе к левому краю (средний значок — параметр «Контур» (Paths) и правый — параметр «Заливка пикселями» Fill Pixels):
Для рисования векторных фигур выбираем параметр «Слой-фигура»
Выбор цвета для фигуры
После выбора параметра «Слой-фигура» нам нужно выбрать цвет для нашей фигуры. Мы сделаем это, нажав на значок образца цвета, расположенный справа от слова «Цвет»(Color) на панели настроек:
Мы сделаем это, нажав на значок образца цвета, расположенный справа от слова «Цвет»(Color) на панели настроек:
Нажимаем на значок образца цвета, чтобы выбрать для фигуры нужный цвет
Это действие приведет к открытию цветовой палитры, где мы сможем выбрать нужный цвет. В моем случае, я выберу красный. Как только вы выберите цвет, нажмите ОК для закрытия цветовой палитры:
В цветовой палитре выбираем цвет для фигуры
Если вы не уверены, что выбрали нужный цвет для вашей фигуры, не беспокойтесь об этом. Далее мы рассмотрим, как с помощью слоев фигур легко вернуться к предыдущим шагам и изменить цвет фигуры в любой момент после того, как мы ее нарисовали.
Инструмент «Прямоугольник»
Как вы уже, возможно, догадались, исходя из названия, инструмент «Прямоугольник» (Rectangle Tool) позволяет нам рисовать четырехсторонние прямоугольные фигуры. Просто кликните кнопкой мыши в окне документа для определения начальной точки фигуры и затем, удерживая кнопку мыши нажатой, протяните курсор мыши по диагонали, чтобы закончить рисовать фигуру. По мере перемещения курсора вы будете видеть тонкие очертания будущей фигуры:
По мере перемещения курсора вы будете видеть тонкие очертания будущей фигуры:
Протяните курсор, чтобы нарисовать прямоугольную фигуру. По мере перемещения курсора появятся очертания фигуры
Когда вы будете довольны результатом, отпустите кнопку мыши, и программа тотчас заполнит фигуру тем цветом, который вы выбрали на панели настроек:
Программа заполнит фигуру цветом, как только вы отпустите кнопку мыши
Рисование фигуры от центра
Если вам нужно нарисовать прямоугольник (или другую фигуру) от центра, а не от угла, установите курсор в окне документа для определения центра будущего прямоугольника и, удерживая кнопку мыши, начните протягивать курсор и рисовать фигуру, как обычно. При этом нажмите клавишу Alt (Win) / Option (Mac) и продолжайте ее удерживать нажатой по мере перемещения курсора. Нажатие этой клавиши указывает программе на то, что фигуру требуется рисовать от центра. Этот прием работает со всеми инструментами группы «Фигура», а не только с инструментом «Прямоугольник»:
Для того чтобы нарисовать фигуру от центра, по мере перемещения курсора удерживайте нажатой клавишу Alt (Win) / Option (Mac)
Рисование квадратов
Также с помощью инструмента «Прямоугольник» мы можем рисовать квадраты. Для того чтобы нарисовать квадрат, установите курсор в окне документа и начните его протягивать, рисуя прямоугольную фигуру. Как только вы начали это делать, нажмите клавишу Shift и продолжайте ее удерживать нажатой по мере перемещения курсора. Нажатие клавиши Shift преобразует фигуру в квадрат, независимо от того, в каком направлении вы перемещаете курсор. Вы можете также добавить нажатие клавиши Alt (Win) / Option (Mac) для того, чтобы квадрат рисовался от центра (таким образом, вы нажимаете и удерживаете нажатым сочетание клавиш Shift+Alt (Win) / Shift+Option (Mac)):
Для того чтобы нарисовать квадрат, установите курсор в окне документа и начните его протягивать, рисуя прямоугольную фигуру. Как только вы начали это делать, нажмите клавишу Shift и продолжайте ее удерживать нажатой по мере перемещения курсора. Нажатие клавиши Shift преобразует фигуру в квадрат, независимо от того, в каком направлении вы перемещаете курсор. Вы можете также добавить нажатие клавиши Alt (Win) / Option (Mac) для того, чтобы квадрат рисовался от центра (таким образом, вы нажимаете и удерживаете нажатым сочетание клавиш Shift+Alt (Win) / Shift+Option (Mac)):
Для того чтобы нарисовать квадрат, при работе инструмента «Прямоугольник» нажмите и удержите клавишу Shift
И снова, программа Photoshop отобразит только тонкий контур квадрата по мере перемещения курсора, когда же вы отпустите кнопку мыши, программа заполнит квадрат цветом:
Программа всегда ожидает, когда вы отпустите кнопку мыши, и только тогда заполняет фигуру цветом
Параметры инструментов группы «Фигуры»
Если вы посмотрите на панель настроек, то справа от шести значков инструментов группы «Фигуры» увидите маленькую, указывающую вниз стрелку. Нажатие этой стрелки приведет к открытию перечня дополнительных параметров для выбранного вами инструмента группы «Фигуры». Например, при выборе инструмента «Прямоугольник», нажатие стрелки приведет к открытию меню с параметрами для инструмента «Прямоугольник». За исключением работы с инструментами «Многоугольник» и «Линия», которые мы рассмотрим в дальнейшем, вы не будете часто использовать данное меню, потому что мы с вами уже изучили, как выбирать основные параметры с помощью клавишных комбинаций и отдельных клавиш.
Нажатие этой стрелки приведет к открытию перечня дополнительных параметров для выбранного вами инструмента группы «Фигуры». Например, при выборе инструмента «Прямоугольник», нажатие стрелки приведет к открытию меню с параметрами для инструмента «Прямоугольник». За исключением работы с инструментами «Многоугольник» и «Линия», которые мы рассмотрим в дальнейшем, вы не будете часто использовать данное меню, потому что мы с вами уже изучили, как выбирать основные параметры с помощью клавишных комбинаций и отдельных клавиш.
Например, параметр «Произвольно» (Unconstrained) выбран по умолчанию, и он отвечает за обычный режим работы инструмента «Прямоугольник», позволяя нам рисовать прямоугольные фигуры любого размера и с любым соотношением сторон. Параметр «Квадрат»(Square) позволяет нам рисовать квадраты, но мы это можем сделать, просто нажав и удержав клавишу Shift по мере перемещения курсора. Параметр «От центра» (From Center) отвечает за рисование фигуры от центра, но опять, мы это можем сделать, нажав и удержав клавишу Alt (Win) / Option (Mac):
Нажмите на маленькую стрелку, чтобы просмотреть дополнительные параметры для инструмента «Прямоугольник»
Слой-фигура
Прежде чем мы перейдем к остальным инструментам группы «Фигуры», давайте посмотрим на панель слоев. Как вы помните, в начале урока мы изучили, что для рисования векторных форм в программе Photoshop необходимо выбрать параметр «Слой-фигура» на панели настроек. И теперь после того как я нарисовал фигуру, мы можем увидеть, что на панели слоев появился слой фигуры (слой типа Shape), который программа назвала «Фигура 1» (Shape 1). Каждая новая векторная фигура, которую мы нарисуем, будет размещена на отдельном слое, который выглядит иначе, чем обычный слой, состоящий из пикселей. С левой стороны слоя находится иконка образца цвета, которая отображает текущий цвет заливки нашей фигуры, а справа от иконки цвета — миниатюра векторной маски:
Как вы помните, в начале урока мы изучили, что для рисования векторных форм в программе Photoshop необходимо выбрать параметр «Слой-фигура» на панели настроек. И теперь после того как я нарисовал фигуру, мы можем увидеть, что на панели слоев появился слой фигуры (слой типа Shape), который программа назвала «Фигура 1» (Shape 1). Каждая новая векторная фигура, которую мы нарисуем, будет размещена на отдельном слое, который выглядит иначе, чем обычный слой, состоящий из пикселей. С левой стороны слоя находится иконка образца цвета, которая отображает текущий цвет заливки нашей фигуры, а справа от иконки цвета — миниатюра векторной маски:
Слои фигур имеют иконку образца цвета с левой стороны, а справа от нее — миниатюру векторной маски
Как я уже упоминал ранее, не следует беспокоиться о выборе нужного цвета для фигуры, потому что мы с легкостью можем изменить цвет заливки фигуры после ее создания. Для этого надо дважды щелкнуть кнопкой мыши по иконке образца цвета слоя фигуры:
Для того чтобы изменить текущий цвет фигуры, дважды щелкните по иконке образца цвета
Программа Photoshop повторно откроет цветовую палитру, где мы сможем выбрать другой цвет для нашей фигуры. Я выберу, на этот раз, голубой цвет:
Я выберу, на этот раз, голубой цвет:
Из цветовой палитры выбираем другой цвет
Достаточно просто в любой момент вернуться назад и изменить цвет фигуры
Справа от иконки образца цвета на слое фигуры находится миниатюра векторной маски. Белая область на миниатюре отображает нашу фигуру. Векторные маски похожи на обычные маски слоя тем, что они частично закрывают слой, оставляя видимыми отдельные участки. Иными словами, когда мы рисуем векторную фигуру, программа в действительности заполняет весь слой выбранным цветом, но маска отображает цвет только внутри области фигуры, в то время как цвет на остальной области слоя скрыт. При работе с инструментами группы «Фигуры» знать принцип работы векторной маски, конечно, совсем не обязательно, но понимать, как работают инструменты, — всегда приятно. Серая область вокруг фигуры на миниатюре векторной маски представляет область на слое, где цвет не видно, в то время как белая область на миниатюре представляет область слоя с цветом:
Белая область на векторной маске представляет область на слое, где цвет виден
Чтобы нам было легче увидеть, как программа Photoshop отображает векторную фигуру, мы можем временно отключить векторные маски, нажав и удержав клавишу Shift и при этом кликнув по миниатюре векторной маски:
Удержите нажатой клавишу Shiftи кликните по векторной маске для ее отключения
После выключения векторной маски слой становится открытым, и мы можем видеть, что он весь заполнен голубым цветом, который я выбрал для заливки фигуры. Если мы посмотрим внимательнее, то увидим тонкий контур места расположения фигуры на слое:
Если мы посмотрим внимательнее, то увидим тонкий контур места расположения фигуры на слое:
После выключения векторной маски видно, что весь слой заполнен цветом
Для того чтобы включить векторную маску обратно, просто удержите нажатой клавишу Shift, и при этом снова кликните по миниатюре маски на панели слоев. После включения маски останется цвет только внутри области фигуры, в то время как на остальных участках слоя цвет скроется из вида. Белые области вокруг фигуры в окне документа принадлежат слою заднего фона, расположенному ниже:
Документ после повторного включения векторной маски
Теперь, после того как мы познакомились со слоями фигур, давайте рассмотрим другие фигуры, которые можно нарисовать в программе Photoshop с помощью инструментов группы «Фигуры».
Инструмент «Прямоугольник со скругленными углами»
Инструмент «Прямоугольник со скругленными углами» (Rounded Rectangle Tool) очень похож на инструмент «Прямоугольник» за исключением того, что он позволяет нам рисовать прямоугольники с закругленными углами. Мы регулируем степень закругления углов, используя параметр «Радиус» (Radius) на панели настроек. Чем большее значение радиуса мы вводим, тем круглее становятся углы. В моем случае, я введу значение параметра «Радиус», равное 50 пикселям:
Мы регулируем степень закругления углов, используя параметр «Радиус» (Radius) на панели настроек. Чем большее значение радиуса мы вводим, тем круглее становятся углы. В моем случае, я введу значение параметра «Радиус», равное 50 пикселям:
Используйте параметр «Радиус» для определения степени закругления углов
Для того чтобы нарисовать прямоугольник со скругленными углами, после того как вы ввели значение радиуса, кликните кнопкой мыши в окне документа для определения начальной точки фигуры и затем, удерживая кнопку мыши нажатой, протяните курсор мыши, чтобы закончить рисовать фигуру. Также как и в случае с фигурой «Прямоугольник», по мере перемещения курсора программа будет отображать тонкий контур фигуры:
Протяните курсор, чтобы нарисовать прямоугольник со скругленными углами после того, как вы ввели значение радиуса на панели настроек
Когда вы отпустите кнопку мыши, программа Photoshop закончит рисовать фигуру и заполнит ее цветом:
Когда вы отпустите кнопку мыши, фигура заполнится цветом
Ниже нарисован еще один прямоугольник с установленным значением радиуса 150 пикселей. Данное значение настолько велико (для этой фигуры, во всяком случае), что левая и правая стороны прямоугольника имеют форму кривой:
Данное значение настолько велико (для этой фигуры, во всяком случае), что левая и правая стороны прямоугольника имеют форму кривой:
Чем больше значение радиуса, тем более круглыми получаются углы
А вот прямоугольник с небольшим значением радиуса — 10 пикселей, которое лишь немного скругляет углы фигуры:
Маленькое значение радиуса меньше скругляет углы
К сожалению, предварительного просмотра степени закругления углов нет. Посмотреть, насколько круглые получаются углы, мы можем только после того, как нарисуем прямоугольник. Также, мы не можем изменять значение радиуса в процессе рисования фигуры, как это доступно в программе Illustrator. Еще программа Photoshop не позволяет нам вернуться назад и хотя бы слегка подкорректировать закругление углов, после того как мы нарисовали фигуру.
Все вышесказанное означает, что рисование прямоугольников со скругленными углами, по сути, является методом проб и ошибок. Если вам не нравится закругление углов фигуры, после того как вы ее нарисовали, нажмите сочетание клавиш Ctrl+Z (Win) / Command+Z (Mac) для быстрой отмены действия, затем введите новое значение радиуса на панели настроек и начните заново рисовать прямоугольник.
Так же как и в случае с инструментом «Прямоугольник», с помощью инструмента «Прямоугольник со скругленными углами» можно рисовать закругленные квадраты. Просто нажмите и удержите нажатой клавишу Shift после того как вы начали рисовать фигуру, и ваш закругленный прямоугольник примет форму закругленного квадрата. Нажмите и удержите в нажатом состоянии клавишу Alt (Win) / Option (Mac), чтобы нарисовать фигуру от центра.
Если мы нажмем на маленькую стрелку на панели настроек для открытия меню дополнительных параметров для инструмента «Прямоугольник со скругленными углами», то увидим, что параметры «Произвольно», «Квадрат» и «От центра» совпадают с параметрами инструмента «Прямоугольник». И снова, мы уже знаем, как выбирать эти параметры с помощью клавишных комбинаций и отдельных клавиш:
Инструменты «Прямоугольник» и «Прямоугольник со скругленными углами» имеют одинаковые дополнительные параметры
Инструмент «Эллипс»
Инструмент «Эллипс» (Ellipse Tool) позволяет нам рисовать эллипсы и круги. Так же как и при работе с инструментами «Прямоугольник» и ««Прямоугольник со скругленными углами», кликните кнопкой мыши в окне документа для определения начальной точки фигуры и затем, удерживая кнопку мыши нажатой, протяните курсор мыши, чтобы закончить рисовать фигуру:
Рисуем эллипс с помощью инструмента «Эллипс»
Отпустите кнопку мыши, чтобы закончить рисовать фигуру и заполнить ее цветом:
Эллис заполнился цветом
Нажмите и удержите нажатой клавишу Shift, после того как вы начали работать с инструментом «Эллипс», чтобы нарисовать идеально ровный круг. Нажатие клавиши Alt (Win) / Option (Mac) позволит вам нарисовать фигуру от центра:
Начните рисовать, а затем добавьте нажатие клавиши Shift,чтобы получился идеально ровный круг
Нажатие маленькой стрелки на панели настроек приведет к открытию параметров инструмента «Эллипс», которые схожи с параметрами инструментов «Прямоугольник» и «Прямоугольник со скругленными краями». Единственное отличие состоит в том, что с помощью параметра инструмента «Эллипс» можно рисовать круги, а не квадраты:
Инструмент «Эллипс» имеет практически те же самые параметры, что и инструменты «Прямоугольник» и «Прямоугольник со скругленными краями»
Инструмент «Многоугольник»
Инструмент «Многоугольник» (Polygon Tool) более интересен для нас с точки зрения возможностей рисования фигур. Если с помощью инструмента «Прямоугольник» мы можем рисовать только четырехугольные прямоугольники, то инструмент «Многоугольник» позволяет нам рисовать многоугольники с таким числом сторон, какое мы пожелаем. Далее мы рассмотрим, как с помощью это инструмента можно нарисовать даже звезды.
Укажите число сторон, которое вам требуется для многоугольника, в окошке параметра «Стороны» (Sides) на панели настроек. По умолчанию значение параметра «Стороны» равно 5, но вы можете ввести любое число от 3 до 100:
Воспользуйтесь параметром «Стороны», чтобы указать программе Photoshop, сколько сторон будет иметь ваша многоугольная фигура
Как только вы укажете число сторон, установите курсор в окне документа и начните его протягивать для рисования многоугольной фигуры. Программа Photoshop всегда рисует многоугольные фигуры от центра, поэтому вам не нужно удерживать нажатой клавишу Alt (Win) / Option (Mac). Нажатие и удержание клавиши Shift после того, как вы начали рисовать многоугольник, позволит вам ограничить число углов для вашей фигуры и поместить ее на экране именно так, как требуется:
Инструмент «Многоугольник» незаменим тогда, когда нам нужно нарисовать другую фигуру, а не четырехугольник
Указав число сторон равное 3, мы можем с легкостью нарисовать треугольник:
Простой треугольник, нарисованный с помощью инструмента «Многоугольник»
А вот представлен многоугольник с числом сторон равным 12:
Многоугольник с двенадцатью сторонами
Рисование звезд с помощью инструмента «Многоугольник»
Для того чтобы нарисовать с помощью инструмента «Многоугольник» звезду, нажмите на маленькую стрелку на панели настроек для открытия перечня параметров инструмента «Многоугольник» и выберете параметр «Звезда» (Star):
Из списка параметров инструмента «Многоугольник» выбираем «Звезда»
После выбора параметра «Звезда» кликните мышкой в окне документа и протяните курсор для того, чтобы нарисовать звезду. Параметр «Стороны» на панели настроек определяет число вершин звезды. Так, если по умолчанию значение параметра равно пяти, у нас получится пятиконечная звезда:И, наконец, мы рассмотрим инструмент «Линия» (Line Tool), который является последним инструментом группы «Геометрические фигуры». Он позволяет нам рисовать прямые линии и стрелки. Установите нужную толщину линии в пикселях, введя значение в окошко параметра «Толщина» (Weight) на панели настроек. В моем случае, я введу значение, равное 16 пикселям:
Воспользуйтесь параметром «Толщина» для определения толщины линии
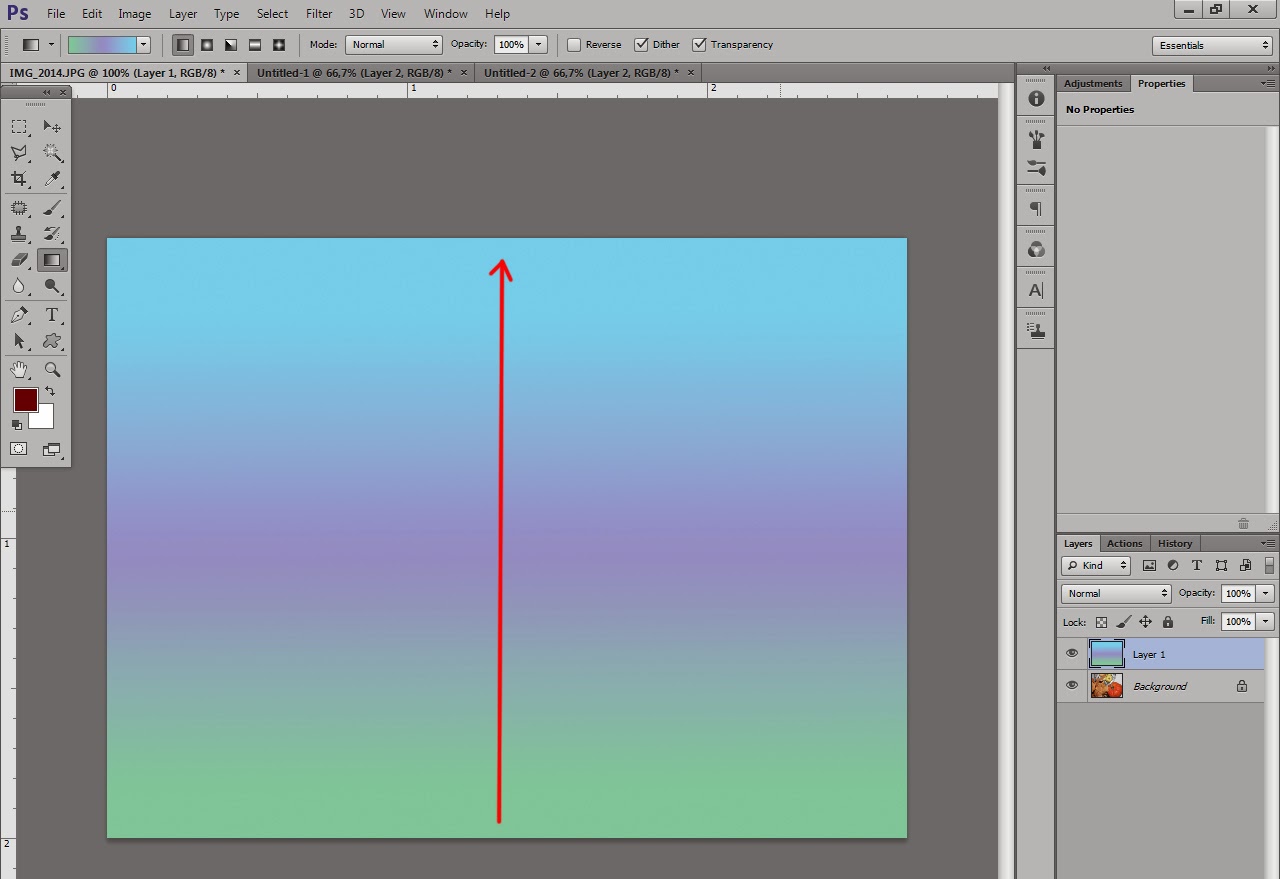
Затем кликните в окне документа и протяните курсор, чтобы нарисовать линию. После того как вы начали рисовать линию, нажмите и удержите клавишу Shift для ограничения направления перемещения курсора. Это позволит вам с легкостью нарисовать горизонтальную или вертикальную линии:
Удерживайте нажатой клавишу Shift для рисования горизонтальных или вертикальных линий
Для того чтобы на концах линии задать стрелки, нажмите на значок маленькой стрелки на панели настроек для выбора параметров «Стрелки» (Arrowheads). Программа Photoshop позволяет нам добавлять стрелки в начале линии, в конце или одновременно на обоих концах. Если вы хотите, чтобы у вас появилась стрелка в том направлении, в котором вы рисуете линию, что более логично, выберите параметр «Конец»(End). Убедитесь, что вы выбрали этот параметр прежде, чем начали рисовать линию, поскольку программа не позволит нам вернуться назад и задать стрелку после того, как линия будет нарисована:
Для того чтобы добавить стрелку в том направлении, в котором линия рисовалась, выберите параметр «Конец»
Ниже представлена линия, похожая на нарисованную мной предыдущую линию, но со стрелкой на конце:
С помощью инструмента «Линия» легко рисовать стрелки
Если установленный по умолчанию размер стрелки вас не устраивает, вы можете изменить его, используя параметры «Ширина» (Width) и «Длина» (Length). Мы можем также добавить стрелке изгиб, воспользовавшись параметром «Кривизна»(Concavity). По умолчанию, значение данного параметра равно 0%. Я увеличу его до 50%:
Увеличьте значение параметра «Кривизна», чтобы изменить форму стрелки
В результате форма стрелки изменится. И снова, удостоверьтесь, что вы выбрали значение параметра «Кривизна» прежде, чем начали рисовать линию, в противном случае вам придется удалить фигуру и нарисовать ее заново:
Стрелка со значением параметра «Кривизна», равным 50%
Скрытие контура вокруг фигуры
Если вы внимательно посмотрите на нарисованную вами фигуру (независимо от того, какой инструмент группы «Фигуры» вы использовали), то, скорее всего, увидите вокруг нее тонкий контур, который иногда может вызвать раздражение. Контур вокруг фигуры появляется всякий раз, когда выделена векторная маска фигуры, а она выделяется по умолчанию всегда после того, как мы нарисуем новую фигуру.
Если вы посмотрите на слой фигуры на панели слоев, то увидите, что миниатюра векторной маски имеет вокруг себя белую подсвеченную границу, которая и говорит нам о том, что маска в действительности выделена. Вы можете спрятать контур вокруг фигуры, сняв выделение с векторной маски. Для того чтобы это сделать, просто нажмите на миниатюру векторной маски. Подсвеченная граница вокруг миниатюры исчезнет, и соответственно исчезнет и контур вокруг фигуры в документе:
Нажмите на миниатюру векторной маски, чтобы снять с нее выделение и спрятать контур вокруг фигуры
И вот мы закончили! Мы рассмотрели основы работы со слоями фигур и пятью инструментами группы «Фигуры» в программе Photoshop! В следующем уроке мы изучим, как создавать фигуры более сложной формы с помощью инструмента «Произвольная фигура» (Custom Shape Tool).
Перевод: Ксения Руденко
Программа Adobe Photoshop широко используется для работы с изображениями , предоставляя действительно широкий спектр возможностей. Большинство пользователей применяют Фотошоп для ретуши фото , но, помимо этого, программа позволяет создавать: рисунки, картины, графику — разной степени сложности. В Photoshop имеется несколько инструментов, предназначенных для создания рисунков. Первым делом необходимо научиться рисовать простейшие элементы вроде треугольников, линий, эллипсов и прочего, так как они используются очень часто при создании разного рода рисунков. В этой статье подробно рассмотрим, как нарисовать в Фотошопе простейшие фигуры. Давайте разбираться. Поехали!
Постигаем азы компьютерной графики
Открыв Adobe Photoshop, обратите внимание на панель инструментов. Чтобы перейти к фигурам, кликните мышкой по иконке в виде прямоугольника. В выплывающем окне вы увидите следующие инструменты:
- «Прямоугольник»;
- «Прямоугольник со скруглёнными углами»;
- «Эллипс»;
- «Многоугольник»;
- «Линия»;
- «Произвольная фигура».
Редактор предлагает несколько классических и произвольных форм
Всего существует три режима рисования:
- Создаётся новая фигура, для которой можно сделать слой-заливку или векторную маску.
- Создаётся контур фигуры и закрашивается каким-либо цветом.
- Пиксельный режим. В этом случае изображения получаются растровыми, а не векторными.
Для каждой выбранной фигуры задаются геометрические параметры, иначе говоря — пропорции. Чтобы нарисовать прямоугольник, выберите соответствующий инструмент, установите необходимые настройки контуров и цвет заливки. А теперь просто установите курсор в той точке листа, с которой хотите начать рисовать. Зажав левую кнопку мыши, растягивайте прямоугольник так, как нужно.
Нет ничего проще, чем провести линию . Для этого применяется одноимённый инструмент.
Для круга используйте клавишу Shift либо меню дополнительных настроек
Перейдём к тому, как нарисовать круг в Фотошопе. Здесь всё происходит аналогичным образом. Выберите инструмент «Эллипс», определитесь с цветом и толщиной контура. Если вы хотите получить круг, а не эллипс, зажмите на клавиатуре клавишу «Shift» либо установите «окружность» в разделе геометрических параметров.
Рисуем красивую композицию стандартными средствами
Теперь давайте разберёмся, как нарисовать треугольник в Фотошопе. В этом случае всё не так очевидно, но при этом нисколько не сложнее. Всё, что нужно — выбрать «Многоугольники» и в маленьком окошке «Sides» задайте количество углов. Соответственно, чтобы получить треугольник, впишите цифру «3». Дальше всё делается точно так же, как в предыдущих случаях. При помощи инструмента «Многоугольник» можно получить фигуру с любым количеством углов. Если необходимо получить прямоугольный треугольник, нарисуйте квадрат, а затем отсеките половину по диагонали.
Стрелки в начале или конце можно задать в свойствах инструмента
Рассмотрим, как нарисовать стрелку в Photoshop. Сделать это можно двумя способами. Первый заключается в том, что нужно выбрать инструмент «Линия», затем в окне параметров отметить, с какой стороны линии будет находится стрелка (в начале, либо в конце), далее нужно задать толщину стрелки в пикселях. Поставьте курсор в нужную точку и начните растягивать линию мышкой. Второй способ — выберите «Произвольная фигура». На верхней панели есть таблица с шаблонами, среди них есть и стрелка.
Шаблоны, идущие в обычной комплектации приложения
Теперь вы знаете, как добавить простейшие геометрические фигуры в Photoshop. Как вы можете убедиться нет ничего проще. Пишите в комментариях была ли полезной для вас эта статья и задавайте любые интересующие вопросы по рассмотренной теме.
Как нарисовать прямоугольный треугольник в фотошопе. Как нарисовать в фотошопе треугольник
В свою бытность «чайником», я столкнулся с необходимостью нарисовать треугольник в Фотошопе. Тогда с этой задачей без посторонней помощи мне справиться не удалось.
Оказалось, что все не настолько сложно, как могло показаться на первый взгляд. В этом уроке я поделюсь с Вами опытом в рисовании треугольников.
Существуют два (известных мне) способа.
Первый способ позволяет изобразить равносторонний треугольник. Для этого нам нужен инструмент под названием «Многоугольник» . Находится он в разделе фигур на правой панели инструментов.
Этот инструмент позволяет рисовать правильные многоугольники с заданным числом сторон. В нашем случае их (сторон) будет три.
После настройки цвета заливки
ставим курсор на холст, зажимаем левую кнопку мыши и рисуем нашу фигуру. В процессе создания треугольник можно вращать, не отпуская кнопку мыши.
Полученный результат:
Кроме того, можно нарисовать фигуру без заливки, но с контуром. Линии контура настраиваются в верхней панели инструментов. Там же настраивается и заливка, вернее ее отсутствие.
У меня получились такие треугольники:
С настройками можно экспериментировать, добиваясь нужного результата.
Следующий инструмент для рисования треугольников – «Прямолинейное лассо» .
Этот инструмент позволяет рисовать треугольники с любыми пропорциями. Давайте попробуем изобразить прямоугольный.
Для прямоугольного треугольника нам понадобится точно нарисовать прямой (кто бы мог подумать…) угол.
Воспользуемся направляющими. Как работать с направляющими линиями в Фотошопе, читайте в .
Итак, статью прочитали, тянем направляющие. Одну вертикальную, другую горизонтальную.
Чтобы выделение «притягивалось» к направляющим, включаем функцию привязки.
Затем кликаем правой кнопкой мыши внутри выделения и выбираем, в зависимости от потребностей, пункты контекстного меню «Выполнить заливку» или «Выполнить обводку» .
Цвет заливки настраивается следующим образом:
Для обводки также можно настроить ширину и расположение.
Получаем следующие результаты:
Заливка.
Для получения острых углов обводку нужно выполнять «Внутри» .
После снятия выделения (CTRL+D ) получаем готовый прямоугольный треугольник.
Вот такие два простейших способа рисования треугольников в программе Фотошоп.
Инструменты рисования позволяют создавать и редактировать векторные фигуры. С ними легко создавать различные элементы для веб-страниц.
Следующее семейство инструментов позволяет создавать геометрические фигуры разной формы.
R ectangle (Прямоугольник) () — соответственно, позволяет рисовать прямоугольник (а с нажатой клавишей — квадрат), залитый цветом переднего плана.
Rounded Rectsngle (Скругленный прямо угольник) — создает фигуры, подобные описанным выше, но позволяет задавать радиус скругления углов прямоугольника.
Ellipse (Эллипс) — создает овалы (в сочетании с нажатой клавишей — круги).
Poligon(Многоугольник) — позволяет создавать геометрические фигуры с произвольным количеством углов, а также — многолучевые звезды. По умолчанию создает выпуклый пятиугольник.
Line(Линия) — рисует прямые линии произвольной или заданной длины, толщины, цвета и направления.
Custom Shape(Произвольная фигура) — позволяет создать геометрическую фигуру произвольной формы и сохранить ее для использования вдальнейшем.
Создайте новый файл для тренировки.
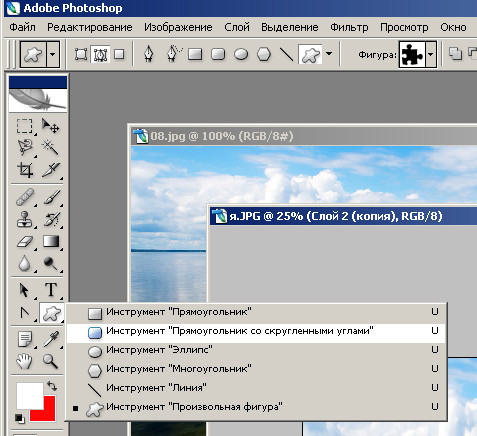
Нажмите левой клавишей мыши на инструмент — фигуры- на панели инструментов, откроется окно выбора инструмента:
Здесь представлены основные фигуры, которыми мы можем воспользоваться. Выберете любую и посмотрите на панель параметров:
Для любой фигуры можно выбрать:
- режим рисования:
- Слой-фигура . Фигура создается в отдельном слое. Слой-фигура состоит из слоя-заливки, определяющего цвет фигуры, и связанной с ним векторной маски, задающей границы фигуры. Границы фигуры представляют собой контур, который появляется на вкладке «Контуры» панели «Слои».
- Контуры . Этот режим позволяет рисовать контуры фигур, которые можно заливать или обводить произвольным цветом. Контуры отображаются на вкладке «Контуры» панели «Слои».
- Заливка пикселов . При работе в этом режиме создаются не векторные, а растровые изображения, которые можно обрабатывать так же, как и любое растровое изображение
- стиль и цвет фигуры
- задать параметры, характерные для этой фигуры
Рисуем прямоугольники
Выберем первую фигуру — прямоугольник. На панели выберем режим — слой-фигура . Выберем стиль, щелкнув по треугольнику справа.
Выберете любой, какой понравится. Кстати, если щелкнуть по треугольничку в кружочке (справа), то в открывшемся контекстном меню можно выбрать дополнительные стили. Если же вы не хотите использовать стиль, то выберите белый квадратик, перечеркнутый красной линией.
Теперь можно задать геометрические параметры:
- Произвольно — как нарисуете, так и будет.
- Квадрат — при растягивании мышкой фигуры, ширина и высота будут всегда одинаковы.
- Заданный размер — можно задать ширину и высоту прямоугольника (в см) и щелкнуть по холсту. Появится прямоугольник с заданными размерами.
- Задать пропорции — можно задать во сколько раз ширина будет меньше (или больше) высоты. При растягивании фигуры пропорция будет сохраняться.
- От центра — рисует прямоугольник от центра.
- Привязать к пикселам — края прямоугольника привязываются к границам пикселов.
Теперь выберите -произвольно- и растяните мышкой ваш прямоугольник на холсте. Вот, например, что получилось у меня при использовании стилей Button, Glass Buttons и Web Styles .
Достаточно полезный инструмент для создания кнопочек и менюшек для ваших web-страниц, не правда ли?
Рисуем прямоугольники со скругленными углами
Выберем вторую фигуру — прямоугольник со скругленными углами. На панели выберем режим — слой-фигура, радиус скругления углов — например, 15 и цвет (можно стиль, как хотите).Геометрические параметры такие же, как у прямоугольника.
Вот, что получилось у меня при различных комбинациях радиуса и стиля.
Чем не блоки новостей и кнопочки меню?
Рисуем окружности
Выберем третью фигуру — эллипс. На панели выберем режим — слой-фигура, цвет и стиль. Геометрические параметры такие же, как у прямоугольника, с той лишь разницей, что вместо квадрата можно выбрать окружность. Выберите -произвольно- и растяните эллипс. Если хотите, чтобы был круг, то удерживайте нажатой клавишу Shift или выберите в геометрических параметрах -окружность-.
Вот, что получилось у меня:
Рисуем многоугольники
Выберем фигуру — многоугольник. На панели выберем режим — слой-фигура, количество сторон в диапазоне от 3 до 100 (например, 3 — для треугольника, 6 — для шестиугольника), цвет и стиль. Рассмотрим геометрические параметры:
- Радиус — радиус многоугольника.
- Сгладить внешние углы
- Звезда — со снятой галочкой многоугольник выпуклый, с поставленной галочкой многоугольник вогнутый.
- Глубина лучей — если многоугольник вогнутый, то его вершины как бы образуют лучи. Этот параметр показывает какая часть радиуса многоугольника будет занята лучами. Чем больше %, тем длиннее и острее лучи.
- Сгладить внешние углы — со снятой галочкой углы острые, с поставленной галочкой углы округлые.
Например:
Первый девятиугольник имеет радиус 3см, остальные галочки сняты.
Второй девятиугольник имеет радиус 3см, галочка у -звезда-, глубина лучей — 25%, остальные галочки сняты.
Третий девятиугольник имеет радиус 3см, глубина лучей — 50%, стоят все галочки.
Ко всем применен стиль.
Рисуем линии
Выберем фигуру — линии. На панели выберем режим — слой-фигура, толщину линии (в пикселах), цвет и стиль. Рассмотрим геометрические параметры:
Если все галочки сняты будет просто линия, параметры задают стрелки на концах этой линии.
- Начало — стрелка в начале линии.
- Конец — стрелка в конце линии.
- Ширина — пропорции стрелки в процентном отношении к толщине линии (от 10% до 1000%).
- Длина — пропорции стрелки в процентном отношении к толщине линии (от 10% до 5000%).
- Кривизна — определяет степень изогнутости самой широкой части стрелки в месте, где она встречается с линией (от -50% до +50%).
Например:
У первой линии все галочки сняты, ширина — 500%, длина — 1000%, толщина — 2 пиксела.
У второй линии все тоже самое, но стоит галочка у -начало- и кривизна — 5%.
У третьей линии все тоже самое, но стоит галочка у -конец- и снята галочка у -начало-.
У четвертой линии стоят обе галочки, ширина — 500%, длина — 1000%, кривизна — 15%, толщина — 5 пикселов.
Ко всем применен стиль.
Рисуем произвольные фигуры
Выберем фигуру — произвольная фигура. На панели выберем режим — слой-фигура, цвет и стиль. Геометрические параметры такие же как у прямоугольника. Зато здесь есть выбор самой фигуры:
Рисуем несколько фигур в одном слое
Принцип здесь такой же, как и с инструментами прямоугольного выделения (на первом уроке мы делали нестандартную область выделения, применяя инструменты на панели параметров: добавить к выделению, вычесть из выделения и т.д.). Такие же инструменты есть и на панели параметров фигур.
Например, создайте фигуру прямоугольник, теперь на панели параметров щелкните по иконке «добавить к области фигуры», а теперь выберите фигуру эллипс. Подведите курсор мыши к верхней границе нашего прямоугольника, нажмите левую клавишу мыши и, не отпуская, растяните эллипс. Должно получится примерно так:
Если эллипс растянулся не так, как хотелось, можно это поправить. Для этого возьмите на панели инструментов инструмент -выделение контура —
Подведите курсор к границе эллипса и, удерживая нажатой левую кнопку мыши, перетащите эллипс куда следует. Используя все эти инструменты, можно рисовать фигуры различной сложности.
Сохраняем фигуры
Предположим нам понравилась последняя фигура, которую мы создали и мы хотим использовать ее в дальнейшем. Для этого ее нужно сохранить. Для этого меню Редактирование -> Определить произвольную фигуру. Задайте имя для новой фигуры.
Теперь наша фигура появилась в раскрывающейся панели выбора произвольных фигур.
Существует множество областей, в которых вы могли бы применить знания программы Photoshop. Могу с уверенностью вам сказать, что порой для двух разных областей требуются настолько разные навыки, что просто диву даешься. Дизайнер может даже не представлять, как можно отретушировать портрет. А фотограф и понятия иметь не будет, как работать с линейками. Но есть вещи, которые желательно знать всем. Как, например, создание простейших фигур. Разберемся, как нарисовать треугольник в фотошопе.
Способов рисования треугольника в Adobe Photoshop CS 6 несколько. Начнем с инструмента «многоугольник».
Создадим новый документ. Справа отыщем инструмент «многоугольник» и выберем его.
Теперь выбираем цвет будущего треугольника. На той же панели инструментов. Этот способ позволит нам создать треугольник залитый цветом.
А теперь на верхней панели устанавливаем кол-во углов треугольника.
Теперь делаем клик на рабочей области и протягиваем. Треугольник готов!
Давайте разберем еще один способ. Как нарисовать треугольник в фотошопе при помощи пера.
Возвращаемся к той же панели инструментов. Выбираем «перо».
Делаем 2 клика по рабочей области и замыкаем контур.
Это способ позволит нам сделать как треугольник залитый цветом, так и контур треугольника. Начнем с контура.
Кликаем по нарисованному треугольнику левой клавишей мыши. В выпадающем списке выбираем «выполнить обводку контура».
Как видите, выскочило окно, позволяющее выбрать нам два варианта. Обводка кистью или карандашом. Я применю кисть.
Знайте, что обводка контура будет выполнена при помощи настроек, которые были выставлены заблаговременно.
Обводка выполнена. Чтобы убрать контур, выберите инструмент «перо» вновь. Кликните левой клавишей мыши, чтобы вызвать контекстное меню. И выберите команду «удалить контур».
А теперь разберемся, как при помощи пера сделать треугольник заполненный цветом. Возвращаемся к контуру. Кликаем левой клавишей мыши. В выпадающем меню выбираем «образовать выделенную область». И переходим к боковой панели, к уже знакомому нам инструменту выбора цвета. Устанавливаем нужный. На той же панели ищем «заливку».
Кликаем по выделенной области.
Снимание выделение при помощи комбинации клавиш ctrl+d. Треугольник, залитый цветом готов!
На первый взгляд может показаться, что второй способ гораздо удобнее, потому как мы можем выбрать любую форму треугольника. Но на деле и первый способ позволяет нам проводить любые манипуляции по измене формы. Но это уже совсем другая история.
Программа Adobe Photoshop широко используется для работы с изображениями , предоставляя действительно широкий спектр возможностей. Большинство пользователей применяют Фотошоп для ретуши фото , но, помимо этого, программа позволяет создавать: рисунки, картины, графику — разной степени сложности. В Photoshop имеется несколько инструментов, предназначенных для создания рисунков. Первым делом необходимо научиться рисовать простейшие элементы вроде треугольников, линий, эллипсов и прочего, так как они используются очень часто при создании разного рода рисунков. В этой статье подробно рассмотрим, как нарисовать в Фотошопе простейшие фигуры. Давайте разбираться. Поехали!
Постигаем азы компьютерной графики
Открыв Adobe Photoshop, обратите внимание на панель инструментов. Чтобы перейти к фигурам, кликните мышкой по иконке в виде прямоугольника. В выплывающем окне вы увидите следующие инструменты:
- «Прямоугольник»;
- «Прямоугольник со скруглёнными углами»;
- «Эллипс»;
- «Многоугольник»;
- «Линия»;
- «Произвольная фигура».
Редактор предлагает несколько классических и произвольных форм
Всего существует три режима рисования:
- Создаётся новая фигура, для которой можно сделать слой-заливку или векторную маску.
- Создаётся контур фигуры и закрашивается каким-либо цветом.
- Пиксельный режим. В этом случае изображения получаются растровыми, а не векторными.
Для каждой выбранной фигуры задаются геометрические параметры, иначе говоря — пропорции. Чтобы нарисовать прямоугольник, выберите соответствующий инструмент, установите необходимые настройки контуров и цвет заливки. А теперь просто установите курсор в той точке листа, с которой хотите начать рисовать. Зажав левую кнопку мыши, растягивайте прямоугольник так, как нужно.
Нет ничего проще, чем провести линию . Для этого применяется одноимённый инструмент.
Для круга используйте клавишу Shift либо меню дополнительных настроек
Перейдём к тому, как нарисовать круг в Фотошопе. Здесь всё происходит аналогичным образом. Выберите инструмент «Эллипс», определитесь с цветом и толщиной контура. Если вы хотите получить круг, а не эллипс, зажмите на клавиатуре клавишу «Shift» либо установите «окружность» в разделе геометрических параметров.
Рисуем красивую композицию стандартными средствами
Теперь давайте разберёмся, как нарисовать треугольник в Фотошопе. В этом случае всё не так очевидно, но при этом нисколько не сложнее. Всё, что нужно — выбрать «Многоугольники» и в маленьком окошке «Sides» задайте количество углов. Соответственно, чтобы получить треугольник, впишите цифру «3». Дальше всё делается точно так же, как в предыдущих случаях. При помощи инструмента «Многоугольник» можно получить фигуру с любым количеством углов. Если необходимо получить прямоугольный треугольник, нарисуйте квадрат, а затем отсеките половину по диагонали.
Стрелки в начале или конце можно задать в свойствах инструмента
Рассмотрим, как нарисовать стрелку в Photoshop. Сделать это можно двумя способами. Первый заключается в том, что нужно выбрать инструмент «Линия», затем в окне параметров отметить, с какой стороны линии будет находится стрелка (в начале, либо в конце), далее нужно задать толщину стрелки в пикселях. Поставьте курсор в нужную точку и начните растягивать линию мышкой. Второй способ — выберите «Произвольная фигура». На верхней панели есть таблица с шаблонами, среди них есть и стрелка.
Шаблоны, идущие в обычной комплектации приложения
В этой статье вы научитесь рисовать в фотошопе разные виды треугольника: равносторонний, равнобедренный, разносторонний и прямоугольный.
Как нарисовать равносторонний треугольник
У равностороннего треугольника все три стороны равны.
Самый простой вариант нарисовать в фотошопе такой треугольник — с помощью инструмента Многоугольник .
Выберите этот инструмент и на панели настроек сразу укажите количество сторон — 3.
Следующим этапом нужно определиться каким должен быть будущий треугольник: векторной фигурой, растровым со сплошной заливкой или нужен только контур. Рассмотри все варианты.
Векторный треугольник
На панели параметров выберите опцию Слой-фигура .
Теперь можно рисовать и сам треугольник. Во время создания вы будете видеть его границы. Это нужно для того, чтобы рассчитать его размеры. Также, пока не отпустили клавишу мыши, можно его крутить.
Векторный треугольник хорош тем, что можно быстро сменить его цвет, а также безболезненно изменить его размеры без потери качества. Для этого вызовете команду — Ctrl+T .
Чтобы позже превратить его в растровый треугольник, используйте команду .
Растровый треугольник со сплошной заливкой
Получится такой же треугольник, что и примером выше, но он будет сразу в растре.
Для этого на панели параметров нужно выбрать настройку Выполнить заливку пикселов .
Перед созданием такого треугольника, нужно первоначально .
Теперь рисуйте фигуру и она будет как самый обычный элемент растрового изображения.
Как нарисовать контур равностороннего треугольника
Для такой фигуры выберите на панели параметров опцию Контуры .
Рисуйте треугольник. У вас, естественно, получится только его контур. Далее, при этом же выбранном инструменте, сделайте клик правой кнопкой мыши внутри контура. Появится контекстное меню. Выберите команду Образовать выделенную область .
Откроется диалоговое окно. Радиус растушевки оставьте 0. Жмите Ок.
В итоге мы из контура сделали .
Для этого выполните команду Редактирование — Выполнить обводку . Появится окно, в котором укажите толщину линии обводки, а также как она будет проходить относительно пунктирной линии выделения: внутри, по центру, снаружи.
Фотошоп сделал обводку, теперь уберите пунктир выделения, чтобы не мешал — Ctrl+D . Результат:
Как нарисовать равнобедренный треугольник
У равнобедренного треугольника две стороны равны.
Разберем пример, когда нужно нарисовать равнобедренный треугольник заданных размеров. Допустим, основание 300 пикселей и высота 400 пикселей.
Готово
Равнобедренный треугольник по заданным размерам нарисован!
В прямоугольном треугольнике один из углов равен 90 градусов.
Если нужен прямоугольный треугольник с заранее известными размерами, например, размеры катетов 200 и 300 пикселей, то проще всего сделать следующим образом:
Шаг 1
Создайте новый документ в фотошопе с высотой и шириной равными размерам катетов: например, ширина пусть 300 пикселей, а высота 200 пикселей.
Рабочая область в фотошопе всегда прямоугольной формы, поэтому угол в 90 градусов будет уже обеспечен. Две стороны прямоугольника — его катеты. Останется только провести диагональ — это будет гипотенузой.
Шаг 2
Будем действовать по аналогии с примером выше. Берем инструмент Линия и ставим опцию Слой-фигура .
Теперь обводим линией по краям и соединяем две точки по диагонали:
Шаг 3
На палитре слоев опять три слоя-фигуры. Их можно объединить в один слой (команда Объединить слои ).
Готово
Прямоугольный треугольник готов, можно закрасить его в какой-нибудь цвет:
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
Произвольные фигуры в Photoshop
Инструменты рисования позволяют создавать и редактировать векторные фигуры. С ними легко создавать различные элементы для веб-страниц.
Следующее семейство инструментов позволяет создавать геометрические фигуры разной формы.
R ectangle (Прямоугольник) () — соответственно, позволяет рисовать прямоугольник (а с нажатой клавишей — квадрат), залитый цветом переднего плана.
Rounded Rectsngle (Скругленный прямо угольник) — создает фигуры, подобные описанным выше, но позволяет задавать радиус скругления углов прямоугольника.
Ellipse (Эллипс) — создает овалы (в сочетании с нажатой клавишей — круги).
Poligon(Многоугольник) — позволяет создавать геометрические фигуры с произвольным количеством углов, а также — многолучевые звезды. По умолчанию создает выпуклый пятиугольник.
Line(Линия) — рисует прямые линии произвольной или заданной длины, толщины, цвета и направления.
Custom Shape(Произвольная фигура) — позволяет создать геометрическую фигуру произвольной формы и сохранить ее для использования вдальнейшем.
Создайте новый файл для тренировки.
Нажмите левой клавишей мыши на инструмент — фигуры- на панели инструментов, откроется окно выбора инструмента:
Здесь представлены основные фигуры, которыми мы можем воспользоваться. Выберете любую и посмотрите на панель параметров:
Для любой фигуры можно выбрать:
- режим рисования:
- Слой-фигура . Фигура создается в отдельном слое. Слой-фигура состоит из слоя-заливки, определяющего цвет фигуры, и связанной с ним векторной маски, задающей границы фигуры. Границы фигуры представляют собой контур, который появляется на вкладке «Контуры» панели «Слои».
- Контуры . Этот режим позволяет рисовать контуры фигур, которые можно заливать или обводить произвольным цветом. Контуры отображаются на вкладке «Контуры» панели «Слои».
- Заливка пикселов . При работе в этом режиме создаются не векторные, а растровые изображения, которые можно обрабатывать так же, как и любое растровое изображение
- стиль и цвет фигуры
- задать параметры, характерные для этой фигуры
Рисуем прямоугольники
Выберем первую фигуру — прямоугольник. На панели выберем режим — слой-фигура . Выберем стиль, щелкнув по треугольнику справа.
Выберете любой, какой понравится. Кстати, если щелкнуть по треугольничку в кружочке (справа), то в открывшемся контекстном меню можно выбрать дополнительные стили. Если же вы не хотите использовать стиль, то выберите белый квадратик, перечеркнутый красной линией.
Теперь можно задать геометрические параметры:
- Произвольно — как нарисуете, так и будет.
- Квадрат — при растягивании мышкой фигуры, ширина и высота будут всегда одинаковы.
- Заданный размер — можно задать ширину и высоту прямоугольника (в см) и щелкнуть по холсту. Появится прямоугольник с заданными размерами.
- Задать пропорции — можно задать во сколько раз ширина будет меньше (или больше) высоты. При растягивании фигуры пропорция будет сохраняться.
- От центра — рисует прямоугольник от центра.
- Привязать к пикселам — края прямоугольника привязываются к границам пикселов.
Теперь выберите -произвольно- и растяните мышкой ваш прямоугольник на холсте. Вот, например, что получилось у меня при использовании стилей Button, Glass Buttons и Web Styles .
Достаточно полезный инструмент для создания кнопочек и менюшек для ваших web-страниц, не правда ли?
Рисуем прямоугольники со скругленными углами
Выберем вторую фигуру — прямоугольник со скругленными углами. На панели выберем режим — слой-фигура, радиус скругления углов — например, 15 и цвет (можно стиль, как хотите).Геометрические параметры такие же, как у прямоугольника.
Вот, что получилось у меня при различных комбинациях радиуса и стиля.
Чем не блоки новостей и кнопочки меню?
Рисуем окружности
Выберем третью фигуру — эллипс. На панели выберем режим — слой-фигура, цвет и стиль. Геометрические параметры такие же, как у прямоугольника, с той лишь разницей, что вместо квадрата можно выбрать окружность. Выберите -произвольно- и растяните эллипс. Если хотите, чтобы был круг, то удерживайте нажатой клавишу Shift или выберите в геометрических параметрах -окружность-.
Вот, что получилось у меня:
Рисуем многоугольники
Выберем фигуру — многоугольник. На панели выберем режим — слой-фигура, количество сторон в диапазоне от 3 до 100 (например, 3 — для треугольника, 6 — для шестиугольника), цвет и стиль. Рассмотрим геометрические параметры:
- Радиус — радиус многоугольника.
- Сгладить внешние углы
- Звезда — со снятой галочкой многоугольник выпуклый, с поставленной галочкой многоугольник вогнутый.
- Глубина лучей — если многоугольник вогнутый, то его вершины как бы образуют лучи. Этот параметр показывает какая часть радиуса многоугольника будет занята лучами. Чем больше %, тем длиннее и острее лучи.
- Сгладить внешние углы — со снятой галочкой углы острые, с поставленной галочкой углы округлые.
Например:
Первый девятиугольник имеет радиус 3см, остальные галочки сняты.
Второй девятиугольник имеет радиус 3см, галочка у -звезда-, глубина лучей — 25%, остальные галочки сняты.
Третий девятиугольник имеет радиус 3см, глубина лучей — 50%, стоят все галочки.
Ко всем применен стиль.
Рисуем линии
Выберем фигуру — линии. На панели выберем режим — слой-фигура, толщину линии (в пикселах), цвет и стиль. Рассмотрим геометрические параметры:
Если все галочки сняты будет просто линия, параметры задают стрелки на концах этой линии.
- Начало — стрелка в начале линии.
- Конец — стрелка в конце линии.
- Ширина — пропорции стрелки в процентном отношении к толщине линии (от 10% до 1000%).
- Длина — пропорции стрелки в процентном отношении к толщине линии (от 10% до 5000%).
- Кривизна — определяет степень изогнутости самой широкой части стрелки в месте, где она встречается с линией (от -50% до +50%).
Рисуем несколько фигур в одном слое
Принцип здесь такой же, как и с инструментами прямоугольного выделения (на первом уроке мы делали нестандартную область выделения, применяя инструменты на панели параметров: добавить к выделению, вычесть из выделения и т.д.). Такие же инструменты есть и на панели параметров фигур.
Например, создайте фигуру прямоугольник, теперь на панели параметров щелкните по иконке «добавить к области фигуры», а теперь выберите фигуру эллипс. Подведите курсор мыши к верхней границе нашего прямоугольника, нажмите левую клавишу мыши и, не отпуская, растяните эллипс. Должно получится примерно так:
Если эллипс растянулся не так, как хотелось, можно это поправить. Для этого возьмите на панели инструментов инструмент -выделение контура —
Подведите курсор к границе эллипса и, удерживая нажатой левую кнопку мыши, перетащите эллипс куда следует. Используя все эти инструменты, можно рисовать фигуры различной сложности.
Сохраняем фигуры
Предположим нам понравилась последняя фигура, которую мы создали и мы хотим использовать ее в дальнейшем. Для этого ее нужно сохранить. Для этого меню Редактирование -> Определить произвольную фигуру. Задайте имя для новой фигуры.
Photoshop
Из этого урока вы узнаете обо всех тонкостях, что касается создания произвольных фигур в Фотошоп. Так как материала много, то мы разделим его на 2 части. В первой части вы узнаете, как создается фигура, как превратить её в произвольную фигуру, как вывести её на экран и использовать в нужных целях. Во второй части мы рассмотрим объединение разнообразных фигур в отдельные наборы и их сохранение.
Идея создания урока пришла ко мне в процессе просмотра журнала по скрапбукингу, на страницах которого были готовые шаблоны простых форм. Все эти фигуры были разделены по разным темам и стоили они довольно дорого. Тогда я предположил: «А ведь их можно создать самим в программе Фотошоп и совершенно бесплатно»! Ко всему прочему, вам не обязательно увлекаться скрапбукингом для того, чтобы извлечь пользу из создания собственных произвольных фигур.
Во-первых, создавая фигуры, можно немного повеселиться. А если, создав множество различных фигур, вам удастся их ещё и объединить в отдельный набор, это будет вообще здорово.
Во-вторых, произвольные фигуры можно использовать как элемент декора, оформляя рисунки или для дизайнерского дела.
В-третьих, можно совмещать их с маской, чтобы в итоге получить какую-нибудь забавную фоторамку. Но прежде чем применять, необходимо научиться их создавать. Давайте приступим!
Прежде чем мы начнем, я хочу сделать еще одно отступление. Произвольная фигура создается при помощи инструмента Перо (P), так же их можно создавать, используя инструменты из группы Фигура, например «Эллипс» или «Прямоугольник». Но если вам требуется создать фигуру определенной формы, к примеру, ящики или шины от велосипеда, в этом случае следует использовать Перо (P).
Из этого урока вы узнаете, как создать произвольную фигуру, предварительно обведя предмет на фотографии. Если у вас имеется талант красиво рисовать, это очень хорошо, тогда вы сможете без особого труда нарисовать любую фигуру от руки, не прибегая к обводке предмета. Что же касается меня, то я предпочитаю обводить поскольку таким даром не обладаю.
Произвольная фигура у нас будет в виде милого Пряничного человечка.
1. Выбираем инструмент Перо (P)
Как я уже говорил ранее, произвольные фигуры создаются при помощи инструментов Эллипс или Прямоугольник, но если этими инструментами обвести пряничного человечка, то в лучшем случае он останется без головы. Лучше всего использовать Перо, поэтому выберите его в панели инструментов.
Выбрать его также можно нажатием клавиши P на клавиатуре.
2. Параметр «Слой-фигура» в панели настроек
После выбора инструмента, взгляните на верхнюю панель настроек. В левой части расположена группа из трех значков.
Они показывают, что можно сделать при помощи пера. Значок, расположенный справа, на данный момент окрашен серым цветом. Это говорит о том, что он доступен только тогда, когда мы работаем с инструментами группы «Фигуры» (у пера и инструментов, относящихся к группе «Фигуры», схожи параметры на панели настроек). Иконка, расположенная в середине, необходима для рисования контуров, но в данном случае нам это не нужно. Для рисования фигуры выберите значок слева, отвечающий за параметр Shape Layers (Слой-фигура).
При выборе инструмента Перо опция Слой-фигура в Фотошоп всегда выбрана по умолчанию, поэтому вам не нужно будет её выбирать, но на всякий случай проверьте.
Следует отметить, что нет никакой разницы между рисованием фигур и контуров с помощью пера. И в работе имеются сходства: создание опорных точек, перемещение направляющих линий для создания прямых или изогнутых линий. Независимо от того, что вы создаете контур или фигуру – вначале вы всё равно рисуете контуры. Разница лишь в том, что создавая фигуру, Фотошоп автоматически заполняет контур выбранным цветом в процессе рисования, это позволяет видеть создаваемую фигуру.
На самом деле данная функция немного затрудняет работу. Мы рассмотрим это ниже.
3. Рисуем фигуру
Теперь, когда у нас выбран необходимый инструмент и установлены параметры, мы можем начать обводить Пряничного человечка. Начнем с головы, для этого кликните три раза мышкой, чтобы установить опорные точки вокруг головы. Затем начинайте перетаскивать направляющие линии, чтобы их изогнуть по форме головы.
На скриншоте ниже видно, где я установил опорные точки и как изогнул линии. Как вы видите, у нас возникла проблема, Фотошоп автоматически залил контуры фигуры цветом фона (в данном случае это черный), не позволяя видеть голову Пряничного человечка.
В следующем шаге мы решим эту проблему.
4. Уменьшение непрозрачности
Чтобы Фотошоп не закрашивал изображение в процессе обводки, просто перейдите на панель слоев и уменьшите значение непрозрачности для слоя с создаваемой фигурой. Обратите внимание на панели расположено два слоя: нижний фоновый, на нем расположено исходное изображение человечка, и верхний с создаваемой нами фигурой.
В данный момент выбран слой с фигурой, так как он выделен синим цветом. Просто уменьшите для него непрозрачность примерно до 50%.
Снизив непрозрачность, голова человечка стала видна, в результате можно продолжить работу.
5. Продолжаем выделять объект
Теперь, когда человечек виден через заливку продолжайте работу, пока не вернетесь к начальной опорной точке.
Обратите внимание на маску слоя с фигурой, на ней появилась четкая фигурка.
В обведенный силуэт мы добавим рот, глазки, две пуговицы, галстук в виде бабочки. Здесь возникает вопрос — как добавить дополнительные детали в обведенный силуэт?
6. Выбор инструмента «Эллипс»
Работать начнем с глаз. По идее их можно было бы выделить пером, но так как они круглые, то мы выберем более легкий способ – использование эллипса. Выберите его на панели инструментов, по умолчанию он скрыт за прямоугольником, просто удержите кнопку мыши на прямоугольнике несколько секунд, в итоге появится всплывающее меню, где вы сможете выбрать этот инструмент.
7. Параметр «Вычесть из области фигуры»
После выбора эллипса, посмотрите на панель настроек. Слева расположена группа значков в виде маленьких квадратиков. Они позволяют совершать с фигурами различные действия: добавить к области фигуры, пересечение областей нескольких фигур и вычесть из области. Нас интересует третий значок Subtract from shape area (Вычесть из области фигуры).
8. Извлечение фигур из обведенного силуэта
После выбора опции Вычесть из области фигуры вы можете начать добавлять к человечку мелкие детали с помощью удаления некоторых областей. Начнем мы с создания овала вокруг левого глаза.
Когда вы отпустите кнопку мыши, овальная область вокруг левого глаза вычтется из фигуры, получится отверстие, из которого будет виден глаз
Пряничного человечка, расположенный на нижнем слое.
Повторите те же действия для правого глаза. Для начала нарисуйте овал вокруг правого глаза.
После того, как вы отпустите кнопочку мыши, появится второе отверстие, в котором будет виден глаз исходного изображения.
Пуговицы у Пряничного человечка круглой формы, поэтому для их вырезания я так же буду использовать Эллипс. Для начала нарисуйте овал вокруг первой (верхней) пуговицы.
В результате область возле пуговицы вычтется, появится отверстие, из которого будет видна пуговичка исходного изображения.
То же самое проделайте со второй пуговицей. Эллипсом обведите область вокруг неё.
Отпустите кнопку мыши, и в отверстии появится вторая пуговица.
Обратите внимание на панель слоев. На маске слоя Shape 1 появились по два отверстия для глаз и пуговиц, которые были вырезаны из обведенной формы.
9. Вырезаем оставшиеся детали при помощи пера
Снова переключитесь на Перо, потому что нам осталось добавить к силуэту некоторые детали, которые невозможно выделить при помощи Прямоугольника или Эллипса, в частности это рот и галстук в виде бабочки.
Так как мы выбираем инструмент Перо повторно, то опция Вычесть из области фигуры уже выбрана. Приступаем к обводке, чтобы вырезать их из обведенной фигуры человечка. На скриншоте ниже видны контуры обводки и вырезанные элементы.
Мы подходим к завершению рисования фигурки Пряничного человечка. Нам осталось вырезать волнистые формы сахарной пудры на его руках и ногах. Здесь я так же буду использовать инструмент Перо. Для начала вырежьте волнистую форму на левой руке.
После этого перейдите к трем оставшимся волнистым формам и вырежьте их из силуэта.
Обратите внимание на маску слоя Shape 1, здесь показаны вырезанные формы: галстук в виде бабочки, рот, 4 волнистых формы сахарной пудры.
Фигурка Пряничного человечка готова! При помощи пера мы обвели фигуру человечка, затем, используя опцию Вычесть из области фигуры и инструменты Эллипс и Перо, мы добавили на фигурку дополнительные детали.
10. Увеличение непрозрачности фигуры до 100%
Теперь, когда мы закончили делать обводку отдельных фигур, нет необходимости видеть исходное изображение под обведенным силуэтом. Верните значение непрозрачности до 100%.
Временно скройте исходное изображение (слой Background), кликнув по значку глазка слева от миниатюры слоя. В результате мы будем видеть только обведенную нами фигурку на прозрачном фоне.
Вот, как должна выглядеть фигура Пряничного человечка:
Фигурка готова, но это не конец! Теперь её нам необходимо превратить в произвольную фигуру, чем мы и займемся далее.
11. Определяем форму человечка в произвольную фигуру
Для начала убедитесь, что на панели слоев выбран слой с нашей фигурой, а именно миниатюрка маски. Если она выбрана, то вокруг неё появится белая рамка, в документе вокруг фигуры появится контур. Если ничего этого вы не замечаете, просто выберите эту миниатюрку.
Примечание: если вам нужно скрыть конур самой фигуры, то кликните по миниатюрке ещё раз, чтобы убрать контур.
После того, как выбран нужный слой, зайдите в меню Edit > Define Custom Shape (Редактирование – Определить произвольную фигуру).
В результате откроется окно, в котором будет запрашиваться «имя» для фигуры. Назовем её Gingerbread Man (Пряничный человечек).
После нажатия OK, вы можете использовать произвольную фигуру человечка. Теперь документ, в котором мы создавали нашу фигурку, нам не нужен, можно его закрыть. Далее рассмотрим, где её найти и как применить.
12. Создание нового документа
Создайте новый документ в Фотошоп с параметрами, указанными ниже на скриншоте.
13. Выбор инструмента «Произвольная фигура»
Выберите инструмент Произвольная фигура. По умолчанию всегда отображается инструмент Прямоугольник. Поэтому нажмите и удерживайте на нем кнопку мышки, пока не откроется всплывающее меню. Из списка инструментов выберите Custom Shape Tool (U) (Произвольная фигура).
14. Выбираем нашу фигуру
После выбора инструмента Произвольная фигура, в верней панели настроек кликните по маленькому треугольнику, чтобы раскрыть палитру произвольных фигур. В итоге появится окно, где вы сможете выбрать любую понравившуюся вам произвольную фигуру. Наша фигурка располагается последней. Для её выбора, просто кликните по её миниатюрке.
15. Рисуем фигуру
После того, как вы её выбрали, кликните мышкой в созданном документе, и удерживая кнопку зажатой, переместите мышку в противоположную сторону, чтобы создать фигуру.
Для сохранения пропорций, при создании зажимайте Shift. Если при создании вы зажмете Alt, то фигура будет создаваться от центра. Для изменения её местоположения в процессе создания, зажмите пробел, затем переместите фигуру в нужное место, отпустите клавишу пробела и продолжайте творить. В процессе создания будет виден лишь тонкий контур будущей фигурки человечка.
Когда вы отпустите кнопку мыши, Фотошоп сразу же закрасит фигуру фоновым цветом, в данном случае черным.
В двух оставшихся шагах вы узнаете, как изменить размер и цвет фигур, а так же, как развернуть её в нужном направлении.
16. Изменяем цвет
Не беспокойтесь о цвете фигурки в процессе её создания. Фотошоп автоматически закрасит её фоновым цветом. В случае, если вас не устраивает этот цвет, дважды кликните мышью по миниатюре слоя. Именно по миниатюре слоя, а не по миниатюре маски.
В результате это приведет к открытию палитры цветов, где вы можете выбрать любой цвет. Моя фигура окрашена в коричневый.
После нажатия OK, фигура сразу же окрасится в выбранный вами цвет.
Изменять цвет вы можете, сколько захотите и когда захотите.
17. Изменение размера и местоположения фигуры
Работая с фигурами, вы можете не только изменить цвет. При создании фигур используются не пиксели, а векторы, их преимущество в том,что вы спокойно можете изменять её размер, не теряя качество самого изображения.
Если вы решили изменить размер фигуры, просто выберите на панели слоёв слой с фигурой и нажмите Ctrl + T. Этими действиями откроется рамка трансформации где вы, потянув за любой угловой маркер, сможете изменить размер. Для сохранения пропорций при изменении размера зажимайте Shift. При зажатой клавише Alt размер фигуры будет изменяться от центра.
Если вам нужно повернуть фигуру, сделайте клик за границами рамки свободной трансформации и переместите курсор в любом направлении.
Если вы довольны результатом нажмите Enter, чтобы применить все проделанные изменения.
Вы можете добавить столько копий созданной вами произвольной фигуры, сколько захотите, каждый раз корректируя размер, цвет и местоположение фигур. Каждая созданная копия будет размещаться на отдельном слое. Я добавил несколько фигур человечка разного цвета, размера и наклона. Но независимо от размера у всех фигур сохранились четкие границы и углы.
Программа Adobe Photoshop широко используется для работы с изображениями , предоставляя действительно широкий спектр возможностей. Большинство пользователей применяют Фотошоп для ретуши фото , но, помимо этого, программа позволяет создавать: рисунки, картины, графику — разной степени сложности. В Photoshop имеется несколько инструментов, предназначенных для создания рисунков. Первым делом необходимо научиться рисовать простейшие элементы вроде треугольников, линий, эллипсов и прочего, так как они используются очень часто при создании разного рода рисунков. В этой статье подробно рассмотрим, как нарисовать в Фотошопе простейшие фигуры. Давайте разбираться. Поехали!
Постигаем азы компьютерной графики
Открыв Adobe Photoshop, обратите внимание на панель инструментов. Чтобы перейти к фигурам, кликните мышкой по иконке в виде прямоугольника. В выплывающем окне вы увидите следующие инструменты:
- «Прямоугольник»;
- «Прямоугольник со скруглёнными углами»;
- «Эллипс»;
- «Многоугольник»;
- «Линия»;
- «Произвольная фигура».
Редактор предлагает несколько классических и произвольных форм
Всего существует три режима рисования:
- Создаётся новая фигура, для которой можно сделать слой-заливку или векторную маску.
- Создаётся контур фигуры и закрашивается каким-либо цветом.
- Пиксельный режим. В этом случае изображения получаются растровыми, а не векторными.
Для каждой выбранной фигуры задаются геометрические параметры, иначе говоря — пропорции. Чтобы нарисовать прямоугольник, выберите соответствующий инструмент, установите необходимые настройки контуров и цвет заливки. А теперь просто установите курсор в той точке листа, с которой хотите начать рисовать. Зажав левую кнопку мыши, растягивайте прямоугольник так, как нужно.
Нет ничего проще, чем провести линию . Для этого применяется одноимённый инструмент.
Для круга используйте клавишу Shift либо меню дополнительных настроек
Перейдём к тому, как нарисовать круг в Фотошопе. Здесь всё происходит аналогичным образом. Выберите инструмент «Эллипс», определитесь с цветом и толщиной контура. Если вы хотите получить круг, а не эллипс, зажмите на клавиатуре клавишу «Shift» либо установите «окружность» в разделе геометрических параметров.
Рисуем красивую композицию стандартными средствами
Теперь давайте разберёмся, как нарисовать треугольник в Фотошопе. В этом случае всё не так очевидно, но при этом нисколько не сложнее. Всё, что нужно — выбрать «Многоугольники» и в маленьком окошке «Sides» задайте количество углов. Соответственно, чтобы получить треугольник, впишите цифру «3». Дальше всё делается точно так же, как в предыдущих случаях. При помощи инструмента «Многоугольник» можно получить фигуру с любым количеством углов. Если необходимо получить прямоугольный треугольник, нарисуйте квадрат, а затем отсеките половину по диагонали.
Стрелки в начале или конце можно задать в свойствах инструмента
Рассмотрим, как нарисовать стрелку в Photoshop. Сделать это можно двумя способами. Первый заключается в том, что нужно выбрать инструмент «Линия», затем в окне параметров отметить, с какой стороны линии будет находится стрелка (в начале, либо в конце), далее нужно задать толщину стрелки в пикселях. Поставьте курсор в нужную точку и начните растягивать линию мышкой. Второй способ — выберите «Произвольная фигура». На верхней панели есть таблица с шаблонами, среди них есть и стрелка.
Шаблоны, идущие в обычной комплектации приложения
Теперь вы знаете, как добавить простейшие геометрические фигуры в Photoshop. Как вы можете убедиться нет ничего проще. Пишите в комментариях была ли полезной для вас эта статья и задавайте любые интересующие вопросы по рассмотренной теме.
Мы говорили о рисовании в Photoshop с помощью карандаша и кисти. Линии от руки — это прекрасно, но часто бывает, что нужно изобразить ровную геометрическую фигуру. Линейки и циркули ушли в прошлое, и теперь сделать это можно с помощью простых инструментов редактора.
Чтобы выбрать один из них, на палитре инструментов нажмите значок Фигуры.
Независимо от того, какой инструмент группы вы выберите, на панели параметров появятся следующие, общие для всех фигур, элементы.
- Режим инструмента выбора. Здесь можно выбрать одно из трёх.
- Фигура. Значение установлено по умолчанию, и при нём создаётся векторная геометрическая фигура на отдельном слое, то есть происходит то, чего вы от инструмента и ждёте.
- Контур. Рисуется контур фигуры без заливки.
- Пикселы. Создаётся не векторная, а растровая фигура.
- Заливка. Позволяет настроить цвет и тип (градиент, штриховку) нарисованной фигуры.
- Обводка. Настройки контура фигуры: толщина, тип, цвет.
- Ширина и высота. Позволяют уточнить размер фигуры, когда непозволительно делать это «на глаз».
Как всегда, создайте новый документ с белым фоном. Остальные параметры можно оставить по умолчанию или выбрать на своё усмотрение.
Прямоугольник
Выберите фигуру Прямоугольник и, чтобы нарисовать его, щёлкните кнопкой мыши на холсте, а затем перемещайте указатель, удерживая при этом кнопку мыши нажатой. Точка, в которой вы щёлкнули, будет углом фигуры.
На панели параметров нажмите значок . Откроется окно геометрических настроек.
По умолчанию переключатель установлен в положение Прямоугольник. Если вы установите его в положение Квадрат, то при рисовании всегда будете получать фигуру с одинаковой длиной сторон. Аналогичного эффекта можно добиться и не нажимая флажок: для получения квадрата в процессе рисования прямоугольника достаточно удерживать нажатой клавишу Shift .
Если параметры вашего прямоугольника заранее известны, установите переключатель в положение Заданный размер и в полях укажите требуемые значения. Фигура будет полностью нарисована, как только вы щёлкните на холсте кнопкой мыши.
После установки переключателя в положение Задать пропорции в ставших доступными полях для ввода вы можете указать соотношения сторон создаваемой фигуры.
Флажок От центра позволяет рисовать прямоугольник от центра, а не из крайней точки.
Прямоугольник со скруглёнными углами
Следующий пункт в списке геометрических фигур. Понятно, что от обычного он отличается скруглением на углах. Соответственно, и настройки у этой фигуры и прямоугольника почти идентичны. Радиус скругления можно указать в соответствующем поле панели параметров.
Эллипс
Параметры совпадают с прямоугольником, только вместо квадрата можно рисовать круг. Для этого в окне настроек геометрии установите флажок в положение Окружность либо во время рисования удерживайте нажатой клавишу Shift .
Многоугольник
С помощью этого инструмента можно нарисовать треугольник, додекаэдр, икосаэдр, звезду или вообще любую фигуру, которая содержит от трёх до ста сторон. Их количество можно задать в поле ввода Стороны, расположенном на панели параметров.
Окно геометрических настроек от предыдущих фигур заметно отличается.
- Радиус. В этом поле задаётся радиус будущего многоугольника.
- Сгладить внешние углы. Если флажок установлен, то углы скруглены, если нет — углы острые, как в классическом многоугольнике.
- Звезда. Установите флажок, если на выходе хотите получить звезду.
- Глубина лучей. Это поле ввода задаёт, насколько длинными будут лучи.
- Сгладить внутренние углы. Установите этот флажок если хотите, чтобы внутренние углы были скруглены, как показано на рисунке ниже.
Линия
Используйте этот инструмент, чтобы создавать по-настоящему прямые линии — от руки их делать просто нецелесообразно. Чтобы добиться максимальной точности, настройте геометрические параметры в соответствующем окне.
- Начало. Если флажок установлен, вместо линии вы получите стрелку, которая будет нарисована в месте, где вы щёлкнули кнопкой мыши.
- Конец. Установите флажок, чтобы стрелка добавлялась в конец линии.
- Ширина. Указывается в процентах по отношению к толщине (её можно задать на панели параметров в одноимённом поле).
- Длина. Считается так же, как и ширина — по отношению к толщине, в процентах.
- Кривизна. Значение указывается в диапазоне от -50% до 50% и определяет, насколько будет изогнута самая широкая часть стрелки. На рисунке изображены стрелки кривизной 0%, 30% и 50% (сверху вниз).
Произвольная фигура
Чтобы не создавать для каждой из десятков оставшихся фигур собственный инструмент, разработчики объединили их здесь. Все элементы панели параметров вам уже знакомы, кроме самого главного — кнопки Фигура, щелчок на которой открывает окно выбора фигур.
Если щёлкнуть на шестерёнке, расположенной в правой части окна, откроется меню дополнительных параметров, содержащее категории фигур.
Благодаря рассмотренным инструментам вы буквально в два щелчка сможете нарисовать огромное количество фигур, на создание которых вручную ушло бы довольно продолжительное время.
Приветствую покорителей фотошопа!
Сегодня речь пойдет о таком интересном инструменте фотошоп как произвольные фигуры. Произвольные фигуры в фотошопе используют редко, чаще применяют различные кисти. Но инструмент «Произвольная фигура» заложен в программу.
Где «лежат» произвольные фигуры
Выбрать его можно на панели главных инструментов в разделе, где есть прямоугольник, эллипс, многоугольник и линия.
Для выбора нужного инструмента используйте сочетания клавиш Shift+U несколько раз.
На вспомогательной панели инструмента достаточно много настроек, однако начало работы с инструментом лучше всего начинать с выпадающего окна «Фигуры» Shape, в котором можно выбрать любую из предложенных произвольных фигур и начать ее рисование.
После выбора фигуры, клацните левой клавишей мышки в любом месте на изображении и двигайте курсор, не отпуская кнопку, в любом направлении. Вы увидите, как появляется контур выбранной фигуры, который меняется по размерам и толщине, в зависимости от движения мышки.
Полученная фигура не теряет своего качества в зависимости от размеров картинки. Изначально произвольная фигура не имеет контура и цвета, но их можно выбрать на дополнительной панели настроек инструмента. При этом контур может быть как сплошной линией, так и прерывчатым пунктиром, интенсивность которого указывается рядом.
Если выбрать произвольную фигуру и просто клацнуть левой кнопкой мышки в месте прорисовки, выскочит окно, где нужно ввести параметры высоты и ширины штампа. Для удобства редактирования каждая новая произвольная фигура создается на новом слое.
Как загрузить произвольные фигуры в фотошоп
Подобные фигуры для использования можно создать самостоятельно, для этого используются векторные изображения, желательно хорошего качества. Также в интернете полно уже сделанных тематических подборок, их достаточно скачать и установить. Все файлы для установки имеют расширение. В выпадающем окне, где выбирается контур фигуры, находиться небольшая кнопка, открывающая настройки.
Там надо выбрать строку «Загрузить фигуры…» и найти нужный файл. Новые фигуры появятся в конце списка.
Если вы хотите заменить существующие фигуры новыми, выбирайте команду «Заменить фигуры…» Replace Shapes. Выбранный файл заменит текущие фигуры. Всегда можно откатить исходные настройки с помощью команды «Восстановить фигуры…»
Если вы хотите навсегда оставить выбранные фигуры, скопируйте файл в системную папку фотошопа по этому адресу: «C:\Program Files\Adobe\Adobe Photoshop CS6\Presets\Custom Shapes»
На этом всё. Благодарю за внимание!
С Уважением, Ул Сартаков.
Читайте также…
Как в фотошопе нарисовать треугольник заливкой. Как создать произвольные фигуры или формы в Photoshop
Равносторонний треугольник в фотошопе рисуется при помощи векторных объектов. Можно нарисовать закрашенный треугольник, можно треугольник с рамкой. Выбираем рисование многоугольников (Polygon tool).
Рисование многоугольников (Polygon tool)
Выбираем фигуры (гор. клавиша U ), затем Polygon tool (Инструмент Многоугольник), см. скриншот ниже.
Устанавливаем свойство «Fill Pixels».
Выбираем цвет заливки треугольника (первый цвет в панели инструментов), рисуем мышкой треугольник.
Треугольник с рамкой
Треугольник следует рисовать на новом пустом слое , без какой-либо заливки. Создать новый слой можно одновременным нажатием клавиш Alt + Ctrl + Shift + N .
Устанавливаем значение «Paths» (по-русски пути).
Рисуем мышкой треугольник.
Преобразуем векторный треугольник в выделение (Select), нажатием клавиш Ctrl + Enter .
Закрашиваем выделение (в данном случае белым цветом).
Alt + ← BackSpace — первый выбранный цвет.
Ctrl + ← BackSpace — второй выбранный цвет.
Инструменты рисования позволяют создавать и редактировать векторные фигуры. С ними легко создавать различные элементы для веб-страниц.
Следующее семейство инструментов позволяет создавать геометрические фигуры разной формы.
R ectangle (Прямоугольник) () — соответственно, позволяет рисовать прямоугольник (а с нажатой клавишей — квадрат), залитый цветом переднего плана.
Rounded Rectsngle (Скругленный прямо угольник) — создает фигуры, подобные описанным выше, но позволяет задавать радиус скругления углов прямоугольника.
Ellipse (Эллипс) — создает овалы (в сочетании с нажатой клавишей — круги).
Poligon(Многоугольник) — позволяет создавать геометрические фигуры с произвольным количеством углов, а также — многолучевые звезды. По умолчанию создает выпуклый пятиугольник.
Line(Линия) — рисует прямые линии произвольной или заданной длины, толщины, цвета и направления.
Custom Shape(Произвольная фигура) — позволяет создать геометрическую фигуру произвольной формы и сохранить ее для использования вдальнейшем.
Создайте новый файл для тренировки.
Нажмите левой клавишей мыши на инструмент — фигуры- на панели инструментов, откроется окно выбора инструмента:
Здесь представлены основные фигуры, которыми мы можем воспользоваться. Выберете любую и посмотрите на панель параметров:
Для любой фигуры можно выбрать:
- режим рисования:
- Слой-фигура . Фигура создается в отдельном слое. Слой-фигура состоит из слоя-заливки, определяющего цвет фигуры, и связанной с ним векторной маски, задающей границы фигуры. Границы фигуры представляют собой контур, который появляется на вкладке «Контуры» панели «Слои».
- Контуры . Этот режим позволяет рисовать контуры фигур, которые можно заливать или обводить произвольным цветом. Контуры отображаются на вкладке «Контуры» панели «Слои».
- Заливка пикселов . При работе в этом режиме создаются не векторные, а растровые изображения, которые можно обрабатывать так же, как и любое растровое изображение
- стиль и цвет фигуры
- задать параметры, характерные для этой фигуры
Рисуем прямоугольники
Выберем первую фигуру — прямоугольник. На панели выберем режим — слой-фигура . Выберем стиль, щелкнув по треугольнику справа.
Выберете любой, какой понравится. Кстати, если щелкнуть по треугольничку в кружочке (справа), то в открывшемся контекстном меню можно выбрать дополнительные стили. Если же вы не хотите использовать стиль, то выберите белый квадратик, перечеркнутый красной линией.
Теперь можно задать геометрические параметры:
- Произвольно — как нарисуете, так и будет.
- Квадрат — при растягивании мышкой фигуры, ширина и высота будут всегда одинаковы.
- Заданный размер — можно задать ширину и высоту прямоугольника (в см) и щелкнуть по холсту. Появится прямоугольник с заданными размерами.
- Задать пропорции — можно задать во сколько раз ширина будет меньше (или больше) высоты. При растягивании фигуры пропорция будет сохраняться.
- От центра — рисует прямоугольник от центра.
- Привязать к пикселам — края прямоугольника привязываются к границам пикселов.
Теперь выберите -произвольно- и растяните мышкой ваш прямоугольник на холсте. Вот, например, что получилось у меня при использовании стилей Button, Glass Buttons и Web Styles .
Достаточно полезный инструмент для создания кнопочек и менюшек для ваших web-страниц, не правда ли?
Рисуем прямоугольники со скругленными углами
Выберем вторую фигуру — прямоугольник со скругленными углами. На панели выберем режим — слой-фигура, радиус скругления углов — например, 15 и цвет (можно стиль, как хотите).Геометрические параметры такие же, как у прямоугольника.
Вот, что получилось у меня при различных комбинациях радиуса и стиля.
Чем не блоки новостей и кнопочки меню?
Рисуем окружности
Выберем третью фигуру — эллипс. На панели выберем режим — слой-фигура, цвет и стиль. Геометрические параметры такие же, как у прямоугольника, с той лишь разницей, что вместо квадрата можно выбрать окружность. Выберите -произвольно- и растяните эллипс. Если хотите, чтобы был круг, то удерживайте нажатой клавишу Shift или выберите в геометрических параметрах -окружность-.
Вот, что получилось у меня:
Рисуем многоугольники
Выберем фигуру — многоугольник. На панели выберем режим — слой-фигура, количество сторон в диапазоне от 3 до 100 (например, 3 — для треугольника, 6 — для шестиугольника), цвет и стиль. Рассмотрим геометрические параметры:
- Радиус — радиус многоугольника.
- Сгладить внешние углы
- Звезда — со снятой галочкой многоугольник выпуклый, с поставленной галочкой многоугольник вогнутый.
- Глубина лучей — если многоугольник вогнутый, то его вершины как бы образуют лучи. Этот параметр показывает какая часть радиуса многоугольника будет занята лучами. Чем больше %, тем длиннее и острее лучи.
- Сгладить внешние углы — со снятой галочкой углы острые, с поставленной галочкой углы округлые.
Например:
Первый девятиугольник имеет радиус 3см, остальные галочки сняты.
Второй девятиугольник имеет радиус 3см, галочка у -звезда-, глубина лучей — 25%, остальные галочки сняты.
Третий девятиугольник имеет радиус 3см, глубина лучей — 50%, стоят все галочки.
Ко всем применен стиль.
Рисуем линии
Выберем фигуру — линии. На панели выберем режим — слой-фигура, толщину линии (в пикселах), цвет и стиль. Рассмотрим геометрические параметры:
Если все галочки сняты будет просто линия, параметры задают стрелки на концах этой линии.
- Начало — стрелка в начале линии.
- Конец — стрелка в конце линии.
- Ширина — пропорции стрелки в процентном отношении к толщине линии (от 10% до 1000%).
- Длина — пропорции стрелки в процентном отношении к толщине линии (от 10% до 5000%).
- Кривизна — определяет степень изогнутости самой широкой части стрелки в месте, где она встречается с линией (от -50% до +50%).
Например:
У первой линии все галочки сняты, ширина — 500%, длина — 1000%, толщина — 2 пиксела.
У второй линии все тоже самое, но стоит галочка у -начало- и кривизна — 5%.
У третьей линии все тоже самое, но стоит галочка у -конец- и снята галочка у -начало-.
У четвертой линии стоят обе галочки, ширина — 500%, длина — 1000%, кривизна — 15%, толщина — 5 пикселов.
Ко всем применен стиль.
Рисуем произвольные фигуры
Выберем фигуру — произвольная фигура. На панели выберем режим — слой-фигура, цвет и стиль. Геометрические параметры такие же как у прямоугольника. Зато здесь есть выбор самой фигуры:
Рисуем несколько фигур в одном слое
Принцип здесь такой же, как и с инструментами прямоугольного выделения (на первом уроке мы делали нестандартную область выделения, применяя инструменты на панели параметров: добавить к выделению, вычесть из выделения и т.д.). Такие же инструменты есть и на панели параметров фигур.
Например, создайте фигуру прямоугольник, теперь на панели параметров щелкните по иконке «добавить к области фигуры», а теперь выберите фигуру эллипс. Подведите курсор мыши к верхней границе нашего прямоугольника, нажмите левую клавишу мыши и, не отпуская, растяните эллипс. Должно получится примерно так:
Если эллипс растянулся не так, как хотелось, можно это поправить. Для этого возьмите на панели инструментов инструмент -выделение контура —
Подведите курсор к границе эллипса и, удерживая нажатой левую кнопку мыши, перетащите эллипс куда следует. Используя все эти инструменты, можно рисовать фигуры различной сложности.
Сохраняем фигуры
Предположим нам понравилась последняя фигура, которую мы создали и мы хотим использовать ее в дальнейшем. Для этого ее нужно сохранить. Для этого меню Редактирование -> Определить произвольную фигуру. Задайте имя для новой фигуры.
Теперь наша фигура появилась в раскрывающейся панели выбора произвольных фигур.
Рисуем облако пером
Простенький урок рисования. Как рисовать все, что угодно инструментом Pen Tool (Перо). Инструмент универсальный, может очень многое, но непрофессионалы редко им пользуются. Почему? Им кажется, что сложно научиться пользоваться инструментом Перо в фотошопе. Ничего сложного. Попробуйте на примере этого урока.
Как нарисовать пером несложную фигуру – облако или маленькую тучку? Или любую другую фигуру, состоящую из нескольких криволинейных сегментов. Самый простой путь — создать простой и примитивный прямолинейный контур, а затем «искривить» его сегменты так, как нужно.
Возьмите Pen Tool (Перо), на панели параметров нажмите кнопку Paths (Контур), чтобы рисовать контур без заливки, и нарисуйте вот такую фигуру, просто щелкая в нужных местах пером:
Стрелки Path Selection Tool и Direct Selection Tool, расположенные на панели инструментов сразу под пером, позволяют передвигать контур или отдельные его узлы. Используйте эти стрелки для редактирования, если созданный вами контур получился не совсем удачный.
На облако это мало похоже. Выберите инструмент Add Anchop Point Tool (Добавить опорную точку) из группы инструментов Перо и проставьте дополнительную узловую точку на середине какого-нибудь прямого отрезка.
Чтобы прямая изогнулась нужно потянуть наружу за середину, то есть за эту дополнительную точку, которую мы установили. От этой точки отходят две направляющие. Если они совсем короткие, дуга будет изгибаться круто. Чтобы изменить форму дуги, возьмите за кончик направляющей и растяните ее. Чтобы дуга была симметричной, направляющие должны быть одинаковой длины и располагаться под одинаковым углом к ней.
Превратите в дуги все прямолинейные отрезки как на рисунке.
Получился контур, напоминающий облако. Но нарисованная таким образом фигура не является изображением, а только лекалом, которое можно использовать для создания изображения. Контур невидимый на картинке. Созданный контур облака можно залить цветом или текстурой или же обвести карандашом или кистью.
Выберите на панели инструментов фотошопа основной цвет белый.
Щелкните правой кнопкой где-нибудь на контуре или рядом с ним. Откроется контекстное меню для работы с контуром.
В этом меню выберите Fill Path (Заливка контура). В открывшемся диалоговом окне можно выбрать цвет заливки основной или фоновый, радиус размытия (Feather Radius) и режим перекрытия слоев.
Вот результат — нарисовано симпатичное белое облако:
А если облако не должно быть белым, и нужно нарисовать только контур облака? Отмените последнее действие — заливку контура: палитра History (История), на шаг назад.
Выберите и настройте инструмент Pencil (Карандаш). На панели параметров задайте ему толщину 2 или 4 пикселя.
Щелкните правой кнопкой, чтобы вызвать контекстное меню для работы с контуром. В меню выберите Stroke Path (Обводка).
В открывшемся окне выберите инструмент Pencil (Карандаш),
нажмите ОК и получите результат — обведенный карандашом контур облака.
Для обводки можно использовать и другие инструменты, например, кисть. Каждый инструмент необходимо предварительно настроить.
Отмените последнее действие — обводку карандашом: палитра History (История), на шаг назад. На панели инструментов выберите инструмент Brush (Кисть), задайте ей такие параметры:
Щелкните правой кнопкой, чтобы вызвать контекстное меню для работы с контуром. В меню выберите Stroke Path (Обводка) и в диалоговом окне вместо Pencil (Карандаш) установите Brush(Кисть)
Получится вот такой результат:
Если в процессе обучения вы создали маленький шедевр и хотите его сохранить для дальнейшего использования, то снова вызывайте правой кнопкой контекстное меню для работы с контуром и выбирайте Define Custom Shape (Определить фигуру) .
В открывшемся окне задайте имя фигуры и ОК.
В дальнейшем вы найдете свое облако в разделе готовых векторных фигур произвольной формы и сможете использовать, когда оно вам понадобится.
Существует множество областей, в которых вы могли бы применить знания программы Photoshop. Могу с уверенностью вам сказать, что порой для двух разных областей требуются настолько разные навыки, что просто диву даешься. Дизайнер может даже не представлять, как можно отретушировать портрет. А фотограф и понятия иметь не будет, как работать с линейками. Но есть вещи, которые желательно знать всем. Как, например, создание простейших фигур. Разберемся, как нарисовать треугольник в фотошопе.
Способов рисования треугольника в Adobe Photoshop CS 6 несколько. Начнем с инструмента «многоугольник».
Создадим новый документ. Справа отыщем инструмент «многоугольник» и выберем его.
Теперь выбираем цвет будущего треугольника. На той же панели инструментов. Этот способ позволит нам создать треугольник залитый цветом.
А теперь на верхней панели устанавливаем кол-во углов треугольника.
Теперь делаем клик на рабочей области и протягиваем. Треугольник готов!
Давайте разберем еще один способ. Как нарисовать треугольник в фотошопе при помощи пера.
Возвращаемся к той же панели инструментов. Выбираем «перо».
Делаем 2 клика по рабочей области и замыкаем контур.
Это способ позволит нам сделать как треугольник залитый цветом, так и контур треугольника. Начнем с контура.
Кликаем по нарисованному треугольнику левой клавишей мыши. В выпадающем списке выбираем «выполнить обводку контура».
Как видите, выскочило окно, позволяющее выбрать нам два варианта. Обводка кистью или карандашом. Я применю кисть.
Знайте, что обводка контура будет выполнена при помощи настроек, которые были выставлены заблаговременно.
Обводка выполнена. Чтобы убрать контур, выберите инструмент «перо» вновь. Кликните левой клавишей мыши, чтобы вызвать контекстное меню. И выберите команду «удалить контур».
А теперь разберемся, как при помощи пера сделать треугольник заполненный цветом. Возвращаемся к контуру. Кликаем левой клавишей мыши. В выпадающем меню выбираем «образовать выделенную область». И переходим к боковой панели, к уже знакомому нам инструменту выбора цвета. Устанавливаем нужный. На той же панели ищем «заливку».
Кликаем по выделенной области.
Снимание выделение при помощи комбинации клавиш ctrl+d. Треугольник, залитый цветом готов!
На первый взгляд может показаться, что второй способ гораздо удобнее, потому как мы можем выбрать любую форму треугольника. Но на деле и первый способ позволяет нам проводить любые манипуляции по измене формы. Но это уже совсем другая история.
Программа Adobe Photoshop широко используется для работы с изображениями , предоставляя действительно широкий спектр возможностей. Большинство пользователей применяют Фотошоп для ретуши фото , но, помимо этого, программа позволяет создавать: рисунки, картины, графику — разной степени сложности. В Photoshop имеется несколько инструментов, предназначенных для создания рисунков. Первым делом необходимо научиться рисовать простейшие элементы вроде треугольников, линий, эллипсов и прочего, так как они используются очень часто при создании разного рода рисунков. В этой статье подробно рассмотрим, как нарисовать в Фотошопе простейшие фигуры. Давайте разбираться. Поехали!
Постигаем азы компьютерной графики
Открыв Adobe Photoshop, обратите внимание на панель инструментов. Чтобы перейти к фигурам, кликните мышкой по иконке в виде прямоугольника. В выплывающем окне вы увидите следующие инструменты:
- «Прямоугольник»;
- «Прямоугольник со скруглёнными углами»;
- «Эллипс»;
- «Многоугольник»;
- «Линия»;
- «Произвольная фигура».
Редактор предлагает несколько классических и произвольных форм
Всего существует три режима рисования:
- Создаётся новая фигура, для которой можно сделать слой-заливку или векторную маску.
- Создаётся контур фигуры и закрашивается каким-либо цветом.
- Пиксельный режим. В этом случае изображения получаются растровыми, а не векторными.
Для каждой выбранной фигуры задаются геометрические параметры, иначе говоря — пропорции. Чтобы нарисовать прямоугольник, выберите соответствующий инструмент, установите необходимые настройки контуров и цвет заливки. А теперь просто установите курсор в той точке листа, с которой хотите начать рисовать. Зажав левую кнопку мыши, растягивайте прямоугольник так, как нужно.
Нет ничего проще, чем провести линию . Для этого применяется одноимённый инструмент.
Для круга используйте клавишу Shift либо меню дополнительных настроек
Перейдём к тому, как нарисовать круг в Фотошопе. Здесь всё происходит аналогичным образом. Выберите инструмент «Эллипс», определитесь с цветом и толщиной контура. Если вы хотите получить круг, а не эллипс, зажмите на клавиатуре клавишу «Shift» либо установите «окружность» в разделе геометрических параметров.
Рисуем красивую композицию стандартными средствами
Теперь давайте разберёмся, как нарисовать треугольник в Фотошопе. В этом случае всё не так очевидно, но при этом нисколько не сложнее. Всё, что нужно — выбрать «Многоугольники» и в маленьком окошке «Sides» задайте количество углов. Соответственно, чтобы получить треугольник, впишите цифру «3». Дальше всё делается точно так же, как в предыдущих случаях. При помощи инструмента «Многоугольник» можно получить фигуру с любым количеством углов. Если необходимо получить прямоугольный треугольник, нарисуйте квадрат, а затем отсеките половину по диагонали.
Стрелки в начале или конце можно задать в свойствах инструмента
Рассмотрим, как нарисовать стрелку в Photoshop. Сделать это можно двумя способами. Первый заключается в том, что нужно выбрать инструмент «Линия», затем в окне параметров отметить, с какой стороны линии будет находится стрелка (в начале, либо в конце), далее нужно задать толщину стрелки в пикселях. Поставьте курсор в нужную точку и начните растягивать линию мышкой. Второй способ — выберите «Произвольная фигура». На верхней панели есть таблица с шаблонами, среди них есть и стрелка.
Шаблоны, идущие в обычной комплектации приложения
Как создать произвольные фигуры или формы в Photoshop. Инструмент прямоугольная область выделения (Rectangular Marquee) в Фотошопе Как нарисовать контур прямоугольника в фотошопе
Сейчас в каждого из нас есть фототехника. В одного профессиональные фотоаппараты, в другого телефоны с очень не плохой камерой. Еще больше и больше людей делают селфи на переднюю камеру своего смартфона. Так что, сделать в наше время хорошее фото уже не проблема. В каждого аппарата свое разрешение для изображений и все фотографии прямоугольные. Но как сделать фото квадратным? В этом небольшой уроке расскажу три способа, как из прямоугольной фотографии сделать квадратную в графическому редакторе Adobe Photoshop.
С обрезанием краев
Давайте попробуем сделать фото квадратным, обрезав лишние края.
1. Запускаем фотошоп. Загружаем картинку в программу, далее переходим в инструмент «Рамка».
2. Зажимаем клавишу Shift, кликаем за угловой край изображения, а лучше аж за ним и, удерживая шифт и левую клавишу мыши, ведем квадратный фрейм до одного с краев изображения. Отпускаем клавишу мыши и шифт.
3. Теперь стрелочками на клавиатуре двигаем в нужное направление для обреза и нажимаем Enter.
При сохранении в «JPEG» выберите качество 12 (наилучшее) и нажимаем «ОК».
Вот и все. Мы обрезали и сделали картинку квадратной.
Без обрезания краев
Сейчас мы попробуем сделать фотографию квадратной без обрезания краев. Края у нас получатся белыми, а фото останется без искажения и не обрезанное. Ну что, поехали.
1. Кликаем на фотку правой кнопкой мыши, переходим в свойства.
2. После в диалоговом окне переходим в «Подробно» и смотрим размер картинки. В моем случае одна из сторон больше, 640 пикселей, а точек 72. Тогда и будем создавать квадрат в фотошопе 640х640 пикселей, а не 425 на 425. Также будем ставить разрешение 72 пикс. Запишите эти данные.
3. Создаем пустой белый квадрат. Открываем фотошоп, заходим в «Файл» > «Создать».
4. В диалогов окне, что выскочило, заполняем данные. В моем случае ширина и высота будут 640 пикселей. Разрешение 72. А вы смотрите по свойствам вашего изображения. Нажимаем «Ок».
5. Мы создали белый квадрат.
6. Теперь берем и просто перетягиваем ваше изображение в фотошоп, в этот квадрат.
7. После нажимаем Enter.
Ну вот и все. Мы сделали фотографию квадратной без обрезания и искажения. Теперь осталось ее сохранить. Как это сделать, описывал выше.
Метод растягивания
Я расскажу и этот метод, но я думаю, что он не правильный, ведь изображение искажается и теряет свой оригинальный вид. Возможно, что в каких-то целях вам будет полезен и этот пункт урока.
1. Загружаем фотку. Переходим в «Изображение» > «Размер изображения».
2. В диалоговом окне сразу обязательно убираем галочку с «Сохранить пропорции». Ставим в «ширине» и «высоте» одинаковые цифры. В нашем случае, если поставим 425х425 – оно сузится по ширине, а если поставим 640х640 – изображение растянется по высоте. После ввода данных, нажимаем «Ок».
3. Я поставил 425х425 и фото сузилось по ширине. Сохраняем. Результат ниже.
Как только вы отпустите клавишу мыши, Photoshop заполнит форму цветом или другим типом заливки, выбранным в панели параметров:
Сразу по отпусканию левой клавиши мыши Photoshop заполняет форму цветом или другой заранее установленной заливкой.
Изменение размера фигуры уже после того, как вы её нарисовали
После того, как вы нарисовали свою первоначальную фигуру (в нашем случае, прямоугольник), её нынешние размеры появятся в полях ввода «Ширина» (Ш, в англ. — W) и «Высота» (В, в англ. — H) в панели параметров.
Здесь мы видим, что мой прямоугольник имеет 464 пикселя в ширину и 257 в высоту:
Высота и ширина фигуры показана в соответствующих полях ввода панели параметров.
Если вам необходимо изменить размер готовой фигуры Photoshop (и это работает для всех инструментов векторных фигур, а не только для «Прямоугольника»), просто введите нужный размер в поля «Ширина» и/или «Высота». Например, предположим, что мне вдруг стало необходимо изменить ширину прямоугольника до 500 пикселей. Все что мне нужно сделать, это ввести значение в 500 пикселей в поле «Ширина» в панели параметров. При необходимости таким же образом можно изменить и высоту.
Если же вы хотите изменить ширину или высоту, но при этом сохранить исходное соотношение сторон фигуры, сначала нажмите на маленькую иконку в виде цепи, расположенную между полями ввода значений ширины и высоты:
Нажмите этот значок в случае, если вы хотите, чтобы при изменении длины или ширины фигуры сохранилось соотношение сторон.
Как заранее задать размер фигуры, перед тем, как её нарисовать
Если вы заранее знаете точную ширину и высоту своей создаваемой фигуры, в Photoshop имеется опция для построения фигуры с заданными размерами.
Для начала, выберите нужный инструмент построения векторных фигур. Затем просто нажмите левой клавишей мыши в любом месте внутри окна документа, поле чего откроется диалоговое окно, где вы можете ввести значения ширины и высоты. Нажмите OK, чтобы закрыть диалоговое окно, и Photoshop автоматически нарисует нужную вам фигуру:
Диалоговое окно для построения фигуры с заранее заданными размерами.
Рисование фигур из центра
Вот несколько простых, но очень полезных сочетаний клавиш. Если нажать и удерживать клавишу Alt и начать протаскивать курсор для создания фигуры, вы будете начинать рисовать её из центра, а не от угла. Это правило работает с любым из инструментов формы Photoshop, а не только с «Прямоугольником». Но при построении фигуры из центра, следует учитывать один важный момент. Клавишу Alt следует зажать после того, как вы приступите к созданию фигуры, т.е. после того , как вы нажмёте левую клавишу мыши и начнёте протаскивать курсор. Отпускать Alt следует также после того , как вы отпустите левую клавишу мыши, т.е. после того, как закончите построение фигуры:
Нажмите и удерживайте клавишу Alt, чтобы построение фигуры начиналось из её центра. Кружком показана точка начала построения фигуры.
Рисование квадратов
Чтобы нарисовать правильный квадрат с помощью инструмента «Прямоугольник», нажмите мышкой внутри документа, чтобы установить начальную точку и начните перетаскивание курсора, как обычно. После того, как вы начали перетаскивание, нажмите и удерживайте клавишу Shift. Это заставит прямоугольник превратиться в квадрат. Опять таки, отпускайте Shift только после того, как отпустите клавишу мыши. Вы также можете комбинировать клавиши Shift и Alt, чтобы построить правильный квадрат от центра:
Нажмите и удерживайте клавишу Shift при перетаскивании, чтобы нарисовать квадрат.
Опять таки, в процессе создания фигуры, вы увидите только пустой контур, и, как только вы отпустите клавишу мыши (т.е. закончите создания фигуры), Photoshop зальёт готовый контур цветом.
Как нарисовать прямоугольник в фотошопе без заливки
В данном уроке я покажу, как нарисовать прямоугольник в фотошопе без однородной заливки, то есть будет очерчен только его периметр. Ведь обычный залитый прямоугольник рисуется достаточно просто, а вот с таким у некоторых возникают проблемы.
Открываем картинку в фотошопе, на которой необходимо нарисовать прямоугольник либо создаем новый документ.
Я открываю вот такую картинку:
Прямоугольник необходимо создавать на новом слое, на фоне его сделать не получится. Создаем новый слой:
Рисуем прямоугольник необходимых размеров на картинке, зажав левую кнопку мыши
Кликаем по выделенной области правой кнопкой мыши и из выпавшего меню выбираем пункт «Выполнить обводку».
В следующем окошке указываем ширину и цвет обводки и жмем «ОК».
Вот что у нас получается. Убираем выделение при помощи сочетания клавиш Ctrl+D.
Прямоугольник готов.
Смотрим видео по теме:
comp-profi.com
3 способа как в фотошопе нарисовать квадрат и прямоугольник
Хоть квадрат и прямоугольник это простейшие геометрические фигуры, но, чтобы их нарисовать в фотошопе, нужно приложить некоторые усилия и обладать базовыми знаниями. Новичок без должной подготовки, скорее всего, не справится с этой задачей.
В этой статье разберем 3 самых популярных способа как нарисовать прямоугольник или квадрат в фотошопе.
Но прежде, чем приступить к выбору способа рисования, нужно определиться с будущими параметрами. Прямоугольник/квадрат может быть:
- залит сплошным цветом или только с отрисовкой границ;
- произвольный или с точно заданными размерами;
- с возможностью в любое время менять его размеры без потери качества.
Способ 1. Инструмент произвольная фигура
В этом способе прямоугольник или квадрат будут нарисованы залитым сплошным цветом. Если вам нужна только граница, переходите к следующим двум способам.
На панели инструментов выберите инструмент Произвольная фигура. Дальше возможны два варианта развития событий:
Вариант 1. Квадрат или прямоугольник с дальнейшей возможностью изменять размеры без потери качества
Здесь, конечно, подразумевается использование векторной фигуры. Чтобы ее нарисовать нужно выбрать параметр Слой-фигура :
В дальнейшем вы можете без потери качества изменять размеры этой фигуры. Для этого используйте инструмент Свободное трансформирование — Ctrl+T, и с помощью угловых маркеров изменяйте размер.
Для тех кто не знает: векторные фигуры состоят не из пикселей, а из специальные математических формул. Поэтому изменение размера — это не процесс растягивания/сжатия пикселей, а сложный математический пересчет, за счет чего не происходит никакой потери качества.
Вариант 2. Стандартный (растровый) квадрат/прямоугольник
Чтобы нарисовать сразу растровую фигуру используйте на панели параметров настройку Выполнить заливку пикселов . Но прежде чем начать ее рисовать — создайте новый слой!
Но на самом деле можно рисовать сразу и векторный, а потом просто растрировать его. Тут уже выбирайте сами.
Как сделать прямоугольник квадратным
Обыкновенное правило с зажатой клавишей Shift с произвольными фигурами не работает. Поэтому нужно воспользоваться панелью параметров инструмента и выбрать настройку, чтобы фотошоп рисовал именно квадрат.
В этой же панели, обратите внимание, вы можете указать точный размер необходимого прямоугольника/квадрата или рисовать его по заранее определенным пропорциям.
По умолчанию размеры определяются пикселями. Если вы хотите изменить единицу измерения, сначала введите в поле какое-либо значение, а затем кликните по нему правой кнопкой мыши. Появится окно выбора единиц измерения. Доступно: пиксели, дюймы, сантиметры, миллиметры, пункты и пики.
Прямоугольник или квадрат со скругленными углами
Чтобы получить фигуру со скругленными углами, делайте все то же самое, что описано выше, но в самом начале выберите инструмент Прямоугольник со скругленными краями . На панели параметров инструмента нужно будет указать только радиус закругления.
Способ 2. Обводка выделенной области
Этот способ простой, как 5 копеек. выберите инструмент Прямоугольная область и нарисуйте прямоугольник пунктирной линией. Чтобы нарисовать квадрат удерживайте нажатой клавишу Shift.
Теперь нужно сделать обводку границ этой выделенной области. Для этого перейдите в Редактирование — Выполнить обводку .
Затем в новом окне настройте вид обводки: укажите толщину рамки, желаемый цвет и отметьте как будет проходить обводка:
- Внутри — значит рамка ляжет по внутренней стороне выделенной области;
- По центру — значит рамка разделится поровну на часть проходящую внутри выделения и на часть со внешней стороны;
- Снаружи — значит рамка будет огибать пунктир выделения.
Вот как может получиться:
На скриншоте выше я специально не убрал пунктирную линию, поскольку у вас она также не исчезнет. Чтобы окончательно от нее избавиться нажмите Ctrl+D.
В этом способе, чтобы нарисовать фигуру точного размера, нужно сперва на панели параметров инструмента Прямоугольная область указать Стиль — Заданный размер или Заданные пропорции. После этого станут активными поля, куда введите значения ширины и высоты в пикселях. Кликом правой кнопкой мыши по одному из этих полей вызовет меню изменения единиц измерения.
Способ 2.1 Закрашивание выделения
Самый банальный способ рисования прямоугольника — нарисовать рамку выделения (как описано выше) и просто закрасить ее любым цветом. Вот вам и прямоугольник или квадрат.
Способ 3. Модификация выделения
На самом деле этот способ мне меньше всего нравится из-за очевидного минуса — углы прямоугольника будут подрезанными, а сама граница рамки в состоянии растушевки и повлиять на эти факты не представляется возможным.
Итак, нужно вновь выбрать инструмент Прямоугольная область, нарисовать рамку будущего прямоугольника или квадрата (с клавишей Shift), а затем отправляемся в меню Выделение и выбираем команду Модификация — Граница .
Появится новое окно, в котором, в нашем случае, мы указываем ширину границы прямоугольника. Допустим, укажу 7 пикселей. Получим такой результат:
А теперь нужно просто закрасить получившуюся рамку. Для этого подойдет инструмент Кисть. Здесь, кстати, можно подойти к вопросу более творчески и закрасить, например, разными цветами. Результат:
Останется только снять выделение — Ctrl+D. Думаю этот способ подходит только для своих редких специфических задач, поскольку растушевка и подрезанные углы только все портят.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
psand.ru
Как в фотошопе нарисовать прямогульник прозрачный или цветной
Сделать прямоугольник в фотошопе довольно простая задача, которая по силам даже новичку. Советую вам научиться рисовать эту простейшую фигуру, так как данный навык может пригодиться вам для выполнения множества задач. Будь то дизайн сайта, рамка для фотографии или коррекция изображения. Несмотря на кажущуюся большую величину урока, вы справитесь с этой задачей всего за несколько минут.
Я продемонстрирую вам несколько способов рисования прямоугольника, и все они когда-либо вам понадобятся.
Начнем с фигур. Создаем новый документ. 1000 на 1000 пикселей будет вполне достаточно.
Теперь переходим к панели инструментов и ищем инструмент прямоугольник.
Удерживая правую кнопку мыши, проводим по рабочему полю.
Прямоугольник готов! Чтобы избавиться от тонкой черной рамки, растрируйте слой. Растрирование вы найдете в окне слоев.
Теперь второй способ. Выделенная область.
На верхней панели ищем вкладку «Слои» и создаем новый.
Теперь пришло ознакомиться с одним из самых популярных инструментов в фотошопе – выделенная область, которая находится вверху на боковой панели инструментов.
Проводим по рабочему полю, зажав правую клавишу мышки.
Образовалась выделенная область, которую мы должны заполнить. Поэтому перемещаемся к инструменту «Выберите основной цвет». Кликом по нему мы открываем карту цветов и выбираем любой оттенок, который нам заблагорассудится.
Ищем инструмент «Заливка», выбираем его и кликаем по выделенной области.
А теперь комбинация клавиш ctrl+d и выделение снято! Прямоугольник готов!
Третий способ научит нас рисовать прозрачный треугольник в фотошопе, который часто используется как рамка для фото. Рисовать его так же просто. Создаем новый слой, выбираем прямоугольную выделенную область и располагаем ее на рабочем поле. В общем, выполняем все вышеперечисленные действия.
А вот теперь мы выполним обводку выделенной области, для чего мы переходим к верхней панели и нажимаем вкладку «Редактирование». Нас интересует команда «Выполнить обводку».
Как видите, появилось диалоговое окно, предлагающее нам выбрать толщину линии, цвет обводки и расположение рамки. Устанавливаем параметры на свой вкус или выбираем мои.
Нажимаем комбинацию клавиш ctrl+d для снятия выделения и наслаждаемся результатом.
Как видите, у нас получилась полноценная рамка в виде прозрачного треугольника.
Делать прямоугольник в фотошопе мы уже научились. Давайте же научимся его редактировать! Например, попробуем изменить цвет и размер.
Как вы успели заметить, я порекомендовал вам создавать новый слой для рисования прямоугольника. И это неспроста. Ваш прямоугольник не привязан к рабочей области. Вы можете редактировать его сколько душе угодно, при этом рабочая область будет оставаться неизменной. Хочу предупредить, что эти способы применимы к прямоугольнику, созданному любым из вышеперечисленных методов.
Для начала попробуем изменить цвет. Опять же, существует несколько методов. Первый – инструмент заливка. Выбираете нужный цвет на панели инструментов. Затем кликаете по инструменту «заливка». А после уже по нашему прямоугольнику.
Был прямоугольник желтый, а стал зеленым. Очень просто, не находите?
Второй способ – параметры наложения. В коне слове ищем нужный и кликаем по нему левой клавишей мыши.
В появившемся диалоговом окне ставим галочку напротив «Наложение цвета». Кликаем по окошку, заполненному цветом и выбираем понравившийся.
Существует множество способов изменения цвета прямоугольника. Но вы вполне можете ограничиться двумя основными.
Теперь научимся меня размер прямоугольника.
Изменить размер прямоугольника в фотошопе крайне просто. Выбираем инструмент «Перемещение» и кликам по прямоугольнику.
Потянув за уголок мышкой, вы можете изменить его размер. А так же перевернуть по оси.
photoshop-work.ru
Как нарисовать прямоугольник в Фотошопе
Самой простой геометрической фигурой является прямоугольник (квадрат). Из прямоугольников могут состоять различные элементы сайтов, баннеров и других композиций.
Фотошоп дает нам возможность изобразить прямоугольник несколькими способами.
Первый способ – инструмент «Прямоугольник» .
Из названия ясно, что инструмент позволяет рисовать прямоугольники. При использовании данного инструмента создается векторная фигура, которая не искажается и не теряет качества при масштабировании.
Настройки инструмента находятся на верхней панели.
Существует возможность изобразить прямоугольник с заданными размерами. Размеры указываются в соответствующих ширине и высоте полях, а прямоугольник создается одним кликом с подтверждением.
Второй способ – инструмент «Прямоугольная область» .
При помощи данного инструмента создается выделенная область прямоугольной формы.
Так же как и в случае с предыдущим инструментом, работает клавиша SHIFT , создавая квадрат.
Прямоугольная область нуждается в заливке. Для этого можно нажать сочетание клавиш SHIFT+F5 и настроить тип заливки,
либо воспользоваться инструментом «Заливка» .
Выделение снимается клавишами CTRL+D .
Для прямоугольной области также можно задать размеры, либо пропорции (например, 3х4).
На сегодня все о прямоугольниках. Теперь Вы умеете их создавать, причем двумя способами.
Мы рады, что смогли помочь Вам в решении проблемы.Задайте свой вопрос в комментариях, подробно расписав суть проблемы. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
Да Нетlumpics.ru
Как нарисовать квадрат в фотошопе
Казалось бы в данной статье будем рассматривать совсем простой вопрос, на который все знают ответ, но, поверьте тут не все так просто и есть много нюансов, особенно во время рисования квадрата либо прямоугольника без заливки.
И так приступаем. Вначале рисуем квадрат с заливкой. Для этого я открываю в фотошопе вот такую картинку:
Выбираем в панели инструментов инструмент «Прямоугольник»
Теперь в верхней панели нажимаем на стрелочку, чтобы открылись параметры и задаем ширину, высоту либо выбираем произвольный квадрат:
Рисуем вот такой квадрат. Цвет заливки, естественно, можно менять.
Теперь решим задачу посложнее, это как нарисовать квадрат либо прямоугольник в фотошопе без заливки .
Такой прямоугольник необходимо рисовать на новом слое, поэтому создайте его. «Слои – Новый».
Выбираем инструмент «Прямоугольная область».
Рисуем при помощи данного инструмента прямоугольник на картинке. Чтобы нарисовать квадрат, зажмите shift и растягивайте до нужного размера.
Указываем ширину и цвет обводки и нажимаем «ОК».
Получился вот такой квадрат без заливки, как мы и хотели:
А также смотрим тематическое видео:
pc-knowledge.ru
Как рисовать в фотошопе — Урок 9. Рисование фигуры в photoshop
Инструменты рисования позволяют создавать и редактировать векторные фигуры. С ними легко создавать различные элементы для веб-страниц.Создайте новый файл для тренировки.
Нажмите левой клавишей мыши на инструмент -фигуры- на панели инструментов, откроется окно выбора инструмента:
Здесь представлены основные фигуры, которыми мы можем воспользоваться. Выберете любую и посмотрите на панель параметров:
Для любой фигуры можно выбрать:
- режим рисования:
- Слой-фигура . Фигура создается в отдельном слое. Слой-фигура состоит из слоя-заливки, определяющего цвет фигуры, и связанной с ним векторной маски, задающей границы фигуры. Границы фигуры представляют собой контур, который появляется на вкладке «Контуры» панели «Слои».
- Контуры . Этот режим позволяет рисовать контуры фигур, которые можно заливать или обводить произвольным цветом. Контуры отображаются на вкладке «Контуры» панели «Слои».
- Заливка пикселов . При работе в этом режиме создаются не векторные, а растровые изображения, которые можно обрабатывать так же, как и любое растровое изображение
- стиль и цвет фигуры
- задать параметры, характерные для этой фигуры
Выберем первую фигуру — прямоугольник. На панели выберем режим — слой-фигура. Выберем стиль, щелкнув по треугольнику справа.
Выберете любой, какой понравится. Кстати, если щелкнуть по треугольничку в кружочке (справа), то в открывшемся контекстном меню можно выбрать дополнительные стили. Если же вы не хотите использовать стиль, то выберите белый квадратик, перечеркнутый красной линией.
Теперь можно задать геометрические параметры:
- Произвольно — как нарисуете, так и будет.
- Квадрат — при растягивании мышкой фигуры, ширина и высота будут всегда одинаковы.
- Заданный размер — можно задать ширину и высоту прямоугольника (в см) и щелкнуть по холсту. Появится прямоугольник с заданными размерами.
- Задать пропорции — можно задать во сколько раз ширина будет меньше (или больше) высоты. При растягивании фигуры пропорция будет сохраняться.
- От центра — рисует прямоугольник от центра.
- Привязать к пикселам — края прямоугольника привязываются к границам пикселов.
Достаточно полезный инструмент для создания кнопочек и менюшек для ваших web-страниц, не правда ли?
Рисуем прямоугольники со скругленными углами
Выберем вторую фигуру — прямоугольник со скругленными углами. На панели выберем режим — слой-фигура, радиус скругления углов — например, 15 и цвет (можно стиль, как хотите).Геометрические параметры такие же, как у прямоугольника.
Вот, что получилось у меня при различных комбинациях радиуса и стиля.
Чем не блоки новостей и кнопочки меню?
Рисуем окружности
Выберем третью фигуру — эллипс. На панели выберем режим — слой-фигура, цвет и стиль. Геометрические параметры такие же, как у прямоугольника, с той лишь разницей, что вместо квадрата можно выбрать окружность. Выберите -произвольно- и растяните эллипс. Если хотите, чтобы был круг, то удерживайте нажатой клавишу Shift или выберите в геометрических параметрах -окружность-.
Вот, что получилось у меня:
Рисуем многоугольники
Выберем фигуру — многоугольник. На панели выберем режим — слой-фигура, количество сторон в диапазоне от 3 до 100 (например, 3 — для треугольника, 6 — для шестиугольника), цвет и стиль. Рассмотрим геометрические параметры:
- Радиус — радиус многоугольника.
- Сгладить внешние углы
- Звезда — со снятой галочкой многоугольник выпуклый, с поставленной галочкой многоугольник вогнутый.
- Глубина лучей — если многоугольник вогнутый, то его вершины как бы образуют лучи. Этот параметр показывает какая часть радиуса многоугольника будет занята лучами. Чем больше %, тем длиннее и острее лучи.
- Сгладить внешние углы — со снятой галочкой углы острые, с поставленной галочкой углы округлые.
Первый девятиугольник имеет радиус 3см, остальные галочки сняты.
Второй девятиугольник имеет радиус 3см, галочка у -звезда-, глубина лучей — 25%, остальные галочки сняты.
Третий девятиугольник имеет радиус 3см, глубина лучей — 50%, стоят все галочки.
Ко всем применен стиль.
Рисуем линии
Выберем фигуру — линии. На панели выберем режим — слой-фигура, толщину линии (в пикселах), цвет и стиль. Рассмотрим геометрические параметры:
Если все галочки сняты будет просто линия, параметры задают стрелки на концах этой линии.
- Начало — стрелка в начале линии.
- Конец — стрелка в конце линии.
- Ширина — пропорции стрелки в процентном отношении к толщине линии (от 10% до 1000%).
- Длина — пропорции стрелки в процентном отношении к толщине линии (от 10% до 5000%).
- Кривизна — определяет степень изогнутости самой широкой части стрелки в месте, где она встречается с линией (от -50% до +50%).
У первой линии все галочки сняты, ширина — 500%, длина — 1000%, толщина — 2 пиксела.
У второй линии все тоже самое, но стоит галочка у -начало- и кривизна — 5%.
У третьей линии все тоже самое, но стоит галочка у -конец- и снята галочка у -начало-.
У четвертой линии стоят обе галочки, ширина — 500%, длина — 1000%, кривизна — 15%, толщина — 5 пикселов.
Ко всем применен стиль.
Рисуем произвольные фигуры
Выберем фигуру — произвольная фигура. На панели выберем режим — слой-фигура, цвет и стиль. Геометрические параметры такие же как у прямоугольника. Зато здесь есть выбор самой фигуры:
Если щелкнуть по треугольничку в кружочке (справа), то в открывшемся контекстном меню можно выбрать дополнительные фигуры.
Рисуем несколько фигур в одном слое
Принцип здесь такой же, как и с инструментами прямоугольного выделения (на первом уроке мы делали нестандартную область выделения, применяя инструменты на панели параметров: добавить к выделению, вычесть из выделения и т.д.). Такие же инструменты есть и на панели параметров фигур.
Например, создайте фигуру прямоугольник, теперь на панели параметров щелкните по иконке «добавить к области фигуры», а теперь выберите фигуру эллипс. Подведите курсор мыши к верхней границе нашего прямоугольника, нажмите левую клавишу мыши и, не отпуская, растяните эллипс. Должно получится примерно так:
Если эллипс растянулся не так, как хотелось, можно это поправить. Для этого возьмите на панели инструментов инструмент -выделение контура-:
Подведите курсор к границе эллипса и, удерживая нажатой левую кнопку мыши, перетащите эллипс куда следует. Используя все эти инструменты, можно рисовать фигуры различной сложности.
Сохраняем фигуры
Предположим нам понравилась последняя фигура, которую мы создали и мы хотим использовать ее в дальнейшем. Для этого ее нужно сохранить. Для этого меню Редактирование -> Определить произвольную фигуру. Задайте имя для новой фигуры.
Теперь наша фигура появилась в раскрывающейся панели выбора произвольных фигур.
На этом урок закончен. В следующей раз займемся контурами и растровыми изображениями.
Предыдущий урок Вернуться в раздел Следующий урок
www.site-do.ru
Как рисовать векторные фигуры в Photoshop, опции Заливка и Обводка
В абсолютном большинстве случаев вы будете рисовать векторные фигуры. В отличие от пиксельных форм, векторные фигуры являются гибкими, масштабируемыми и не зависят от разрешения изображения, что означает, что мы можем задать им любой желаемый размер, редактировать и масштабировать их столько, сколько нам потребуется, не теряя качества и даже распечатать их в любом размере также без потери качества!
Вне зависимости от того, показаны они фигуры на экране или в печати, края векторных фигур всегда остаются четкими и резкими.
Чтобы убедиться, что вы рисуете векторные фигуры, а не контуры или пиксели, выберите опцию «Фигура» (Shape) из видов режимов инструмента в панели параметров:
Выбор опции «Фигура» (Shape) на панели параметров
Заливка формы цветом
Следующее действие, которое мы, как правило, выполняем после выбора опции «Фигура», это выбор цвета, заполняющего форму, в версии Photoshop CS6 и выше, это делается с помощью клика по полю «Заливка» (Fill) в панели параметров:
Клик по кнопке в панели параметров для открытия диалогового окна свойств заливки фигуры.
Это действие открывает окно, которое позволяет нам выбрать один из четырех различных способов заполнения формы, каждый из которых представлен одним из четырех значков, расположенных вдоль верхней части окна. Назначение значков, начиная с левого края:
- Нет цвета (No Color) — белый прямоугольник с красной диагональной линией, заливка отсутствует
- Чистый цвет (Solid Color) — заливка сплошным цветом
- Градиент (Gradient) — заливка градиентом
- Узор (Pattern) — залива Photoshop-узором (паттерном)
Различные методы заливки формы
Нет цвета (No Color)
Как следует из названия, выбор этой опции оставит форму без заливки, с пустыми пикселями внутри. Для чего это нужно? Ну, в некоторых случаях может понадобится только сам контур. Также, часто нужна только обводка с прозрачными пикселями внутри.
Ниже показан простой пример того, как выглядит форма без заливки цветом. Все, что мы видим — это основной контур формы, который так и называется — «Контур» (Path). Контур отображается только в документе Photoshop, так что при сохранении вашей работы в формате JPEG или PNG, или при печати, контур виден не будет. Чтобы сделать его видимым, мы должны добавить к нему обводку, способы добавления которой мы рассмотрим далее:
Фигура «Прямоугольник» без заливки и обводки.
Чистый цвет (Solid Color)
Чтобы заполнить вашу форму однотонным цветом, выбирайте опцию «Чистый цвет» (Solid Color) вторая иконка слева:
Опция «Чистый цвет» (Solid Color) для заливки фигуры сплошным однотонным цветом
При активной опции, выберите цвет для фигуры, нажав на один из цветовых образцов. Цвета, которые при работе в Photoshop вы недавно использовали, будут отображены выше основных образцов:
Выбор цвета нажатием на образец.
Если нужного вам цвета нет среди представленных образцов,нажмите на значок «Палитра цветов» (Color Picker), расположенный в правом верхнем углу окна:
Клик на значок Color Picker для выбора собственного цвета.
Откроется диалоговое окно палитры цветов, выберите в неё цвет и нажмите OK, чтобы закрыть Color Picker после выбора нужного цвета.
Как видно на рисунке ниже, после этих действий мы имеем такую же форму, только теперь форма имеет цвет:
Фигура, залитая цветом.
Заливка градиентом
Чтобы заполнить вашу форму градиентом, выберите опцию «Градиент» (Gradient). Затем нажмите на одну из миниатюр для выбора предустановленного градиента, или используйте миниатюру полосы градиента, расположенную ниже, для создания своего собственного варианта градиента.
Выбор готового или создание собственного градиента для заливки фигуры.
Вот тот же форма, только теперь она заполнена градиентом:
Форма, заполненная одним из предустановленных градиентов Photoshop.
Заливка узором (Patterns)
Наконец, опция заливки узором позволяет нам заполнить форму одним из предустановленных узоров Photoshop.
Нажмите на одну из миниатюр для выбора узора. Заранее в Photoshop установлено не так много вариантов узоров, выбор, загрузка и установка узора для заливки подробно описаны здесь.
Ниже показана та же форма, на этот раз заполненная узором:
Та же форма, только на этот раз залитая стандартным узором Photoshop.
Если вы не пока уверены, какой цвет, градиент или узор, нужен вашей фигуры, не волнуйтесь. Как мы увидим далее, вы всегда сможете вернуться к редактированию фигуры позже и изменить вид заливки.
Добавление обводки к векторной фигуре
Эта опция появилась в Photoshop, начиная с версии CS6. По умолчанию, Photoshop не будет добавляет обводку к краям фигуры, но добавить её так же просто, как и заливку цветом.
Для добавления обводки, нажмите на соответствующую опцию в панели параметров:
Опция добавления обводки.
Это открывает окно с параметрами, где мы можем выбрать цвет обводки, а также, задать многие другие параметры.
В верхней части окна у нас есть те же самые четыре иконы для выбора типа заливки линии обводки, это «Нет цвета» (No Color), «Чистый цвет» (Solid Color), Градиент (Gradient) и «Узор» (Pattern). По умолчанию выбран вариант «Нет цвета». Я выберу тип «Чистый цвет» (Solid Color). Выбирать и назначать цвет обводки точно таким же образом, как и цвет заливки, о чем рассказано выше.
Изменение толщины обводки
Чтобы изменить толщину обводки, используйте соответствующее поле ввода, расположенное непосредственно справа от прямоугольника образца цвета в панели параметров. По умолчанию, толщина установлена в 3 пт (пункта). Но вы можете задать другие единицы измерения, если нажмёте на это поле ввода правой клавишей мыши, откроется выпадающий список единиц измерения. Я, практически всегда, выбираю пиксели:
Изменение ширины и единиц измерения обводки.
Опция выравнивания краёв (Align Edges)
Правее всех других, в панели параметров расположена опция «Выровнять края». При включении этой функции (она включена по умолчанию) Photoshop приведёт в соответствие положение краёв обводки с пиксельной сеткой, что сделает изображение чётче.
Опция будет активна только при единицах измерения обводки пиксели.
Дополнительные параметры обводки
По умолчанию, Photoshop рисует обводку в виде сплошной линии, но мы можем изменить это, нажав кнопку «Задать тип штриха фигуры» (Stroke Options) на панели параметров:
Кнопка окна выбора дополнительных свойств — выбор штриха обводки — сплошного, пунктирного, точечного и др.
Это открывает окно «Параметры обводки» (Stroke Options). В этом окне мы можем изменить тип линии со сплошной на пунктирную или состоящую из точек. Кроме этого, имеется три дополнительные опции обводки:
Диалоговое окно дополнительных параметров обводки
Опция «Выровнять» (Align) позволяет нам выбрать, будет ли обводка расположена внутри контура, снаружи или посередине.
Следующая опция «Концы» (Caps) работает только в случае, если мы выбрали пунктирную обводку. Мы можем изменить вид концов отрезков.
- штрих заканчивается на границе своей заданной длины и конец имеет прямоугольную форму
- конец имеет полукруглую форму и выступает на половину ширины за границу заданно длины штриха с каждой стороны
- конец имеет прямоугольную форму и выступает на половину ширины за границу заданной длины штриха с каждой стороны
«Углы» (Corners) позволяют изменить вид угла при стыке линий обводки. Угля могут быть острыми (по умолчанию), закруглёнными или скошенными. Эта опция работает, если обводка расположена снаружи или посередине контура. Если обводка внутри контура, углы всегда остаются острыми.
Нажатие на кнопку внизу окна «Другие параметры…» (More Options…) открывает ещё одно окно, где мы можем задать длину штрихов и разрывов между штрихами. Вот пример прямоугольной фигуры с заливкой и пунктирной обводкой с разными длинами штрихов:
Обводка внутри фигуры, в которой используется два типа штриха — отрезок и точка.
.
Хоть квадрат и прямоугольник это простейшие геометрические фигуры, но, чтобы их нарисовать в фотошопе, нужно приложить некоторые усилия и обладать базовыми знаниями. Новичок без должной подготовки, скорее всего, не справится с этой задачей.
В этой статье разберем 3 самых популярных способа как нарисовать прямоугольник или квадрат в фотошопе.
Но прежде, чем приступить к выбору способа рисования, нужно определиться с будущими параметрами. Прямоугольник/квадрат может быть:
- залит сплошным цветом или только с отрисовкой границ;
- произвольный или с точно заданными размерами;
- с возможностью в любое время менять его размеры без потери качества.
Способ 1. Инструмент произвольная фигура
В этом способе прямоугольник или квадрат будут нарисованы залитым сплошным цветом. Если вам нужна только граница, переходите к следующим двум способам.
На панели инструментов выберите инструмент . Дальше возможны два варианта развития событий:
Вариант 1. Квадрат или прямоугольник с дальнейшей возможностью изменять размеры без потери качества
Здесь, конечно, подразумевается использование векторной фигуры. Чтобы ее нарисовать нужно выбрать параметр Слой-фигура :
В дальнейшем вы можете без потери качества изменять размеры этой фигуры. Для этого используйте инструмент — Ctrl+T , и с помощью угловых маркеров изменяйте размер.
Для тех кто не знает : векторные фигуры состоят не из пикселей, а из специальные математических формул. Поэтому изменение размера — это не процесс растягивания/сжатия пикселей, а сложный математический пересчет, за счет чего не происходит никакой потери качества.
Вариант 2. Стандартный (растровый) квадрат/прямоугольник
Чтобы нарисовать сразу растровую фигуру используйте на панели параметров настройку Выполнить заливку пикселов . Но прежде чем начать ее рисовать — !
Но на самом деле можно рисовать сразу и векторный, а потом просто его. Тут уже выбирайте сами.
Как сделать прямоугольник квадратным
Обыкновенное правило с зажатой клавишей Shift с произвольными фигурами не работает. Поэтому нужно воспользоваться панелью параметров инструмента и выбрать настройку, чтобы фотошоп рисовал именно квадрат.
В этой же панели, обратите внимание, вы можете указать точный размер необходимого прямоугольника/квадрата или рисовать его по заранее определенным пропорциям.
По умолчанию размеры определяются пикселями. Если вы хотите изменить единицу измерения, сначала введите в поле какое-либо значение, а затем кликните по нему правой кнопкой мыши. Появится окно выбора единиц измерения. Доступно: пиксели, дюймы, сантиметры, миллиметры, пункты и пики.
Прямоугольник или квадрат со скругленными углами
Чтобы получить фигуру со скругленными углами, делайте все то же самое, что описано выше, но в самом начале выберите инструмент Прямоугольник со скругленными краями . На панели параметров инструмента нужно будет указать только радиус закругления.
Способ 2. Обводка выделенной области
Этот способ простой, как 5 копеек. выберите инструмент и нарисуйте прямоугольник пунктирной линией. Чтобы нарисовать квадрат удерживайте нажатой клавишу Shift .
Теперь нужно сделать обводку границ этой выделенной области. Для этого перейдите в Редактирование — Выполнить обводку .
Затем в новом окне настройте вид обводки: укажите толщину рамки, желаемый цвет и отметьте как будет проходить обводка:
- Внутри — значит рамка ляжет по внутренней стороне выделенной области;
- По центру — значит рамка разделится поровну на часть проходящую внутри выделения и на часть со внешней стороны;
- Снаружи — значит рамка будет огибать пунктир выделения.
Вот как может получиться:
На скриншоте выше я специально не убрал пунктирную линию, поскольку у вас она также не исчезнет. Чтобы окончательно от нее избавиться нажмите Ctrl+D .
В этом способе, чтобы нарисовать фигуру точного размера, нужно сперва на панели параметров инструмента указать Стиль — Заданный размер или Заданные пропорции. После этого станут активными поля, куда введите значения ширины и высоты в пикселях. Кликом правой кнопкой мыши по одному из этих полей вызовет меню изменения единиц измерения.
Способ 2.1 Закрашивание выделения
Самый банальный способ рисования прямоугольника — нарисовать рамку выделения (как описано выше) и просто закрасить ее любым цветом. Вот вам и прямоугольник или квадрат.
Способ 3. Модификация выделения
На самом деле этот способ мне меньше всего нравится из-за очевидного минуса — углы прямоугольника будут подрезанными, а сама граница рамки в состоянии и повлиять на эти факты не представляется возможным.
Итак, нужно вновь выбрать инструмент , нарисовать рамку будущего прямоугольника или квадрата (с клавишей Shift ), а затем отправляемся в меню Выделение и выбираем команду Модификация — Граница .
Появится новое окно, в котором, в нашем случае, мы указываем ширину границы прямоугольника. Допустим, укажу 7 пикселей. Получим такой результат:
А теперь нужно просто закрасить получившуюся рамку. Для этого подойдет . Здесь, кстати, можно подойти к вопросу более творчески и закрасить, например, разными цветами. Результат:
Останется только снять выделение — Ctrl+D . Думаю этот способ подходит только для своих редких специфических задач, поскольку растушевка и подрезанные углы только все портят.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
Тематические материалы:
Обновлено: 23.06.2020
103583
Если заметили ошибку, выделите фрагмент текста и нажмите Ctrl+Enter
GIMP Draw Rectangle — javatpoint
Прямоугольники и прямоугольники — драгоценная часть любого изображения. Это помогает нам быстро исправить конкретную деталь или нарисовать структуру. GIMP — удобный и наиболее широко используемый инструмент для рисования и редактирования фотографий. Однако создание таких фигур, как стрелки, круги, квадраты, кажется сложным, пока мы не узнаем, как правильно рисовать.
Помимо рисования, инструмент выбора прямоугольника используется для вырезания, обрезки, редактирования, заливки цветом и многих других задач для определенной области изображения.Это мощный встроенный инструмент GIMP.
Мы обсуждали, как рисовать линию, круг и стрелки в GIMP в предыдущем разделе. В этой теме мы поговорим о том, как рисовать прямоугольник, квадрат, квадраты и подобные формы. GIMP поддерживает прямой инструмент под названием rectangle select tool для рисования прямоугольника и подобных фигур. Рисование прямоугольника — простой процесс. Давайте посмотрим, как рисовать разные прямоугольные формы в GIMP:
Как рисовать прямоугольник, квадрат и прямоугольники в GIMP?
Рисование прямоугольника или подобных фигур в GIMP — фундаментальная и простая задача в GIMP.Если вы знакомы с интерфейсом GIMP, то это простой процесс.
Выполните следующие шаги, чтобы нарисовать прямоугольник или быстро исправить определенную часть изображения.
Шаг 1. Создайте или откройте изображение
Самый важный и первый шаг — создать образ. Мы можем создать изображение, выбрав опцию New из меню файла. Мы также можем нажать клавиши CTRL + N , чтобы сделать то же самое. Также доступны другие параметры для создания и открытия изображения, такие как открыть, открыть недавнее, создать и т. Д.Откроется окно с запросом свойств изображения.
Определите свойства изображения, такие как размер изображения, заливка, цветовой профиль и нажмите ОК , чтобы создать новое изображение. Он создаст изображение с указанными свойствами.
Шаг 2. Выберите инструмент выбора прямоугольника
Теперь выберите инструмент выделения прямоугольника в меню Инструменты. Чтобы выбрать этот инструмент, перейдите в меню Tools-> Selection Tools-> Rectangle Select или нажмите клавишу R .
Мы также можем сделать то же самое, выбрав значок ниже на панели инструментов:
Шаг 3: Нарисуйте форму
Выбрав инструмент выделения прямоугольника, мы можем нарисовать фигуру на нашем изображении. Чтобы нарисовать фигуру, выберите начальную точку на холсте изображения и перетащите мышь до необходимого размера. Это будет выглядеть так:
Точно так же мы можем рисовать и добавлять другие формы, удерживая SHIFT .
Шаг 4: Обвести выделение
После выделения прямоугольника, если мы хотим нарисовать фигуру, обведите выделение, чтобы очистить его края.А если мы хотим исправить выделенную область изображения, применим фильтры и эффекты.
Чтобы обвести выделение, выберите параметр Выбор обводки в меню редактирования. Откроется окно для указания ширины контура и других аспектов:
Задайте значения и выберите опцию Stroke . Будет создан контур с активным цветом фона:
.Шаг 5. Заполните фон цветом или текстом
Теперь наша коробка готова; мы можем залить в это поле цвет фона или текст, или и то, и другое.Заливать его не обязательно. Чтобы залить цвет фона, выберите цвет в инструменте цвета, приведенном ниже на панели инструментов:
После выбора цвета нажмите клавиши « CTRL +, » и « CTRL +. », чтобы залить его цветом фона и цвета переднего плана соответственно. Он заполнит цвет активной формы. Это будет выглядеть так:
Точно так же мы можем создать несколько фигур на изображениях и цвете текста или исправить их:
Помимо рисования фигур, инструмент выделения прямоугольника широко используется для быстрого исправления определенной части изображения.Мы можем выбрать прямоугольную область изображения и выполнить несколько эффектов редактирования и фильтров, таких как размытие, удаление пятен, изменение цвета, вырезание, обрезка, копирование, вставка и многое другое. Это удобный и наиболее часто используемый инструмент в GIMP.
Шаг 6: Сохраните изображение
Когда мы закончим рисование или редактирование, мы можем сохранить нашу работу в различных форматах изображений, используя параметры Экспорт или Экспорт как из меню файла. Это позволяет нам сохранять файл в нескольких форматах изображений, таких как Jpg, Jpeg, Png, diff и т. Д.
прямоугольных форм для фона в учебнике Photoshop, как создать
graphicxtras.com для плагинов и пресетов
Как создать узор в виде прямоугольника в Photoshop, используя линии и скрипт случайной заливки. Ключевым моментом является создание прямоугольника в первую очередь. Прямоугольник для фона может быть длинным, тонким или широким. Прямоугольная линия может иметь заливку любого цвета, например градиент или сплошной цвет. Он может иметь эффекты, добавленные к форме прямоугольной линии, используя стиль слоя.Удалите фоновый слой через панель слоев. Прямоугольная линия Photoshop выделяется с помощью инструмента прямоугольной области. Задайте форму прямоугольника с помощью команды определения шаблона в меню редактирования. Чтобы создать фон с произвольной заливкой с использованием созданного шаблона линий, перейдите в меню редактирования и заполните, выберите вариант шаблона и форму прямоугольника и установите флажок сценария. Перейдите к следующей панели в заливке и установите плотность и случайность цвета и т. Д. Затем можно использовать настройки для заливки фона прямоугольной формы, например настройку Photoshop «Вибрация» и т. Д.В этом уроке показано, как взять простой прямоугольник и создать широкий спектр различных красочных фонов со случайной заливкой в Photoshop
.Выбрать прямоугольник на панели инструментов
установите опцию shape Layer и выберите цвет
перейти на панель слоев и удалить фоновый слой
выберите форму прямоугольника, используя прямоугольную рамку
меню редактирования и команда определения шаблона
отменить выделение и свести изображение
редактировать меню и заполнять
вариант шаблона и сценарий (случайная заливка) и выберите шаблон формы прямоугольника и ОК
Установить плотность, цвет, яркость и т. Д. И ОК
Прямоугольник в качестве источника
С помощью инструмента «Прямоугольник» в Photoshop можно создать все виды прямоугольников, такие как тонкие, квадраты, широкие прямоугольники и многие другие.
Вы можете использовать инструмент «Прямоугольник» (нажмите U на клавиатуре) один или несколько раз, чтобы создавать всевозможные уникальные прямоугольные конструкции. Чтобы использовать эти формы в качестве источника для узора и, в частности, для сценария случайной заливки, лучше всего добавить прямоугольник (прямоугольники) на слой (или слои).
Вы можете использовать их с одним цветом, градиентом или узором вместе с обводкой.
Вы также можете комбинировать этот слой с эффектом слоя, таким как тень, или вы можете преобразовать его в смарт-объект и комбинировать с такими эффектами, как мазки рисования и размытия.
Ключевым моментом для скриптов случайной заливки или узора в Photoshop является удаление фона, поэтому просто перейдите на панель слоев и удалите фон, оставив только прямоугольники, так как это означает, что случайная заливка не будет заполнена белым фоном (если белый).
Выберите инструмент «Прямоугольник» на панели инструментов
настроен на формирование слоя
Создайте длинный вертикальный прямоугольник
установить цвет, например градиент или сплошной цвет
меню слоя
стиль слоя
добавить тень и т. Д.
Определите шаблон формы прямоугольника
Выберите инструмент «Прямоугольник»
установить опцию формы для слоя
формыУстановить цвет и т. Д.
Добавить эффекты, такие как тени и т. Д.
Перейти в панель слоев
Удалите фоновый слой, щелкнув корзину в нижней части панели слоев
Меню редактирования
Команда определения шаблона
развернуть документ и отменить выбор
Конечно, есть много других вариантов, которые можно использовать, например, добавление различных эффектов или, возможно, добавление нескольких прямоугольных линий, разных цветов, разных углов и размеров
Случайная заливка / шрифт и прямоугольные узоры
Перейти в меню редактирования
команда заполнения
выберите вариант шаблона
установите флажок скрипта
устанавливает случайное заполнение раскрывающегося списка (или любое другое)
выберите правильную плитку прямоугольной формы
выберите вариант случайного заполнения
Щелкните ОК.
Появится диалоговое окно, позволяющее изменить плотность, а также масштаб, поворот, цвет и яркость и т. Д. В зависимости от размера документа / плитки предварительный просмотр будет приблизительно представлять конечный результат (не совсем уверен, действительно ли предварительный просмотр показывает часть результата или просто иногда неточна).
В любом случае, вы увидите беспорядок линий, заполняющих предварительный просмотр, и вы можете увеличить или удалить линии, изменив плотность.Вы всегда можете применить заливку, а затем добавить новый слой, а затем добавить еще одну случайную заливку, чтобы полностью заполнить изображение.
Затем вы также можете использовать несколько слоев и корректирующих слоев, чтобы создать беспорядочно окрашенный беспорядок из линий.
Корректировки добавлены к результату фона
Вам не нужно сохранять прямоугольные линии и узор того же цвета и формы, что и раньше, и к изображению можно добавить такие эффекты, как размытие, а также такие корректировки, как черно-белый корректирующий слой создавать всевозможные прекрасные вариации фона из единой прямоугольной линии
Изображение справа было создано с использованием размытия по Гауссу вместе с корректирующим черно-белым фильтром и оттенком.
Другие учебные пособия
1. Как копировать шаблоны Photoshop в psp и Affinity Photo
2. как создать узор пирамиды в Photoshop
Другие ресурсы
1. кисти и линейные прямоугольные кисти для Photoshop, psp, Affinity Photo и т. Д.
Youtube Видеоурок
Учебник по созданию линий с помощью прямоугольников [Youtube]
Полное руководство по использованию инструмента формы в Photoshop
Вы новичок в Photoshop и хотите научиться рисовать различные формы с помощью инструмента Shape Tool в Photoshop 2020 ? Тогда это идеальный урок, который вам нужно добавить в закладки.
Photoshop Shape Tool позволяет рисовать векторные фигуры в Photoshop. Они настолько хороши, что вам не нужно переключать его аналог, Adobe Illustrator, для рисования вектора, если вам не нужна конкретная функция. Этот урок для новичков покажет вам, как использовать инструмент формы с нуля. В конце концов, мы сделаем простой проект по рисованию простого дерева с помощью инструментов формы.
Предварительный просмотр
Вот векторное дерево, которое мы нарисуем с помощью инструментов формы.
Шаг 1
Лучший способ научиться пользоваться инструментами — это попрактиковаться в них.Сначала мы создадим новый файл. Вы можете нажать кнопку «Создать» на домашней странице или щелкнуть «Файл»> «Создать». Не нужно беспокоиться о размере файла, все подойдет.
Шаг 2
Вы можете активировать Инструменты формы на Панели инструментов. Щелкните и удерживайте, чтобы открыть все инструменты формы. Вы можете использовать ярлык U и нажать Shift + U для прокрутки всех инструментов формы. На панели параметров выберите «Фигура», чтобы сохранить созданную вами фигуру как слой векторной фигуры. Если вы выберете Путь, форма будет векторным путем.Если вы выберете «Пиксели», результатом будет пиксельный рисунок на активном слое. В этом уроке выберем форму.
Шаг 3: Рисование фигуры
Чтобы нарисовать фигуру, просто щелкните и перетащите кнопку мыши. Если вы удерживаете Shift, вы можете ограничить прямоугольник. Если вы удерживаете Alt, вы будете рисовать от центра к краю. Удерживайте Alt и Shift, чтобы добиться обоих. На изображении ниже показан результат, полученный с помощью инструмента «Прямоугольник». Он также работает с инструментами «Прямоугольник со скругленными углами», «Эллипс» и «Многоугольник».
Шаг 4
Для получения более точного результата вы можете щелкнуть по месту, где вы хотите, чтобы форма была. Появится диалоговое окно с запросом всех параметров.
Шаг 5
То же самое касается прямоугольника со скругленными углами и других инструментов формы.
Шаг 6: изменение формы
Вы можете изменить свойства формы после ее создания на панели параметров. Установите ширину и высоту фигуры в поле ввода W и H. Для многоугольной формы вам нужно установить количество его сторон, прежде чем создавать форму.
Шаг 7
Полные свойства можно найти на панели «Свойства». На изображении ниже ширина прямоугольника уменьшена за счет уменьшения параметра W. Вы можете изменить значение параметра, «прокручивая» или перетаскивая назад и вперед по его букве.
Шаг 8
Прямоугольник на самом деле является прямоугольником со скругленными углами с нулевым радиусом при угле. Если вы хотите, чтобы угловой радиус был неравномерным, щелкните значок цепочки.
Шаг 9
Вы также можете изменить точку привязки фигуры независимо, используя инструмент «Прямое выделение».Но эта модификация превратит фигуру в обычный контур и приведет к потере ее свойств. Например, если вы измените прямоугольник ниже, его свойства ширины и длины исчезнут. Чтобы подтвердить это изменение, вы должны согласиться с появившимся диалоговым окном.
Шаг 10: Заливка и обводка
Каждая фигура имеет свойства заливки и обводки. Вы можете заполнить фигуру сплошным цветом, градиентом или узором. убедитесь, что фигура выбрана, а затем щелкните поле заливки, чтобы выбрать нужное содержимое.Пустое поле с диагональной линией означает отсутствие заполнения. Второе поле предназначено для заливки сплошным цветом. Выберите цвет из доступного списка внизу панели.
Шаг 11
Третий — для градиентной заливки. Вы можете выбрать доступный список градиентов или создать свой собственный градиент на длинной панели, расположенной в нижней части панели.
Шаг 12
Последнее поле предназначено для заливки узором. В списке есть готовые к использованию выкройки. Если этого недостаточно, вы можете найти массу бесплатных рисунков Photoshop в Интернете.Просто введите в Google запрос «Шаблон Photoshop». Шаблон Photoshop сохраняется в файле формата PAT. Щелкните меню панели и выберите «Импортировать узоры», а затем выберите файл PAT, который хотите загрузить.
Шаг 13
Обводка — это линия, которая повторяет форму. Щелкните поле «Обводка», чтобы выбрать нужный тип обводки. Подобно заливке, вы можете выбрать сплошной цвет, градиент или узор. Если вы не хотите использовать обводку, выберите пустое поле с диагональной линией.
Шаг 14
Вы можете контролировать толщину линии обводки на панели параметров.
Шаг 15
Вы также можете превратить обводку в пунктирную линию. Вы можете создать свою собственную обводку, используя параметры в нижней части панели.
Шаг 16: Объединение фигур
В меню параметров инструментов есть несколько параметров. Первый, Новый слой, поместит каждую созданную вами фигуру на отдельный слой.
Шаг 17
Выберите «Объединить фигуры», чтобы добавить новую фигуру к существующей. Попробуйте следующие три варианта, чтобы увидеть результат.
Шаг 18
Внизу у вас есть компоненты «Объединить фигуры», чтобы объединить все фигуры.Когда они объединяются, все их свойства удаляются, а затем в основном превращаются в векторный путь. Появится диалоговое окно с предупреждением, и если вы уверены, что это именно то, что вам нужно, просто нажмите кнопку «Да».
Шаг 19
Вы больше не можете изменять свойства фигур, но можете свободно изменять каждую точку привязки с помощью инструмента «Прямое выделение» в соответствии с вашими потребностями.
Шаг 20
Комбинация форм зависит от их положения в стопке. Изображение ниже состоит из прямоугольника внизу, круга и многоугольника звезды вверху.Прямоугольник объединяется с кругом, а затем вычитается из звезды. Мы можем разместить многоугольную звезду между прямоугольником и кругом, выбрав ее и нажав кнопку «Отправить фигуру назад».
Шаг 21: Выровняйте и распределите формы
Когда у вас есть две или более фигур в одном слое, вы можете выровнять их и распределить расстояние до них. Выделите фигуры с помощью инструмента «Выделение контура», а затем щелкните один из вариантов выравнивания или распределения в меню параметров инструмента.
Шаг 22
И, конечно же, есть инструмент «Линия», который позволяет провести линию.Очень просто использовать, просто установите толщину линии на панели параметров инструментов. Щелкните и перетащите, чтобы нарисовать линию.
Шаг 23: Инструмент «Линия»
Удерживайте Shift, чтобы нарисовать вертикальную линию, горизонтальную линию или с шагом 45 градусов.
Шаг 24
Вы также можете добавить стрелку в начало или конец строки. Активируйте его из раскрывающегося меню параметров инструмента.
Шаг 25: Инструмент нестандартной формы
И, наконец, что не менее важно, у нас есть инструмент Custom Shape.В раскрывающемся меню опций инструмента выберите фигуру, которую хотите нарисовать. Щелкните и перетащите, чтобы нарисовать форму. Удерживайте клавишу Shift, чтобы ограничить его пропорцию.
Шаг 26
Форму можно изменить с помощью инструмента «Прямое выделение». Щелкните и перетащите, чтобы выбрать точки привязки. Затем вы можете переместить их в соответствии со своими потребностями.
Шаг 27: Рисование векторного дерева
Наконец, давайте воспользуемся изложенной выше теорией, чтобы сделать что-нибудь реальным. Простое векторное дерево. Сначала мы нарисуем листья.Активируйте инструмент Эллипс и выберите зеленый цвет для его Заливки. В раскрывающемся меню «Заливка» щелкните значок радуги, чтобы выбрать цвет. Щелкните и перетащите, чтобы нарисовать зеленый эллипс.
Шаг 28
В раскрывающемся меню параметров инструмента выберите «Объединить фигуры», а затем нарисуйте другие эллипсы.
Шаг 29
Упростите фигуры, объединив их в одну векторную фигуру. Выберите «Объединить компоненты формы». Появится диалоговое окно с запросом подтверждения. Если вас это раздражает, так как мы будем часто этим заниматься, не стесняйтесь установить флажок Больше не показывать.
Шаг 30
Убедитесь, что фигура выделена, и затем нажмите Edit> Copy или Ctrl + C. Мы собираемся объединить эту фигуру с другими листьями в следующих шагах.
Шаг 31
Нарисуйте еще один лист из эллипсов. На этот раз цвет должен быть светлее.
Шаг 32
Объедините формы, а затем, пока форма все еще выделена, нажмите Ctrl + V, чтобы вставить исходные листья, которые мы скопировали ранее. Если форма листьев вставлена на новый слой, возможно, ваша вторая форма листьев не выбрана.Вы можете повторно выбрать форму, используя инструмент «Выделение контура». Установите для вставленной формы значение «Пересечение областей формы».
Шаг 33
Форма вставки будет пересекать существующую форму листьев. В результате листья приобретают более темный оттенок.
Шаг 34
Мы собираемся повторить процесс еще раз. Нарисуйте несколько эллипсов более светлым зеленым цветом. Объедините их все.
Шаг 35
Вставьте форму первых листьев и установите ее так, чтобы она пересекала существующую форму.
Шаг 36
Нарисуйте круги в виде фруктов.
Шаг 37
Почти готово. Подожди. Нарисуйте коричневый прямоугольник, который будет использоваться в качестве ствола дерева. Активируйте инструмент «Прямое выделение», а затем перетащите один из углов фигуры, чтобы изменить ее форму.
Шаг 38
На панели «Слои» разместите векторную фигуру ствола внизу, под листьями.
Заключение
Это то, что у нас есть сейчас, дерево из векторных фигур.Очевидно, есть много возможностей, которые мы можем изучить с помощью векторных возможностей Photoshop. Надеюсь, вам понравится этот урок, и вы узнаете из него кое-что.
Как нарисовать прямоугольную рамку в Adobe Photoshop?
Автор: Praveen, Последнее обновление:
Если вы используете Custom Shape Tools и рисуете прямоугольник, он заполняется цветами и не создает пустой прямоугольник с рамкой. Рисование пустого прямоугольника с рамкой очень полезно для создания руководств для статьи блогов .С помощью Adobe Photoshop вы можете легко создать прямоугольную рамку и выполнить некоторые настройки. Вы можете настроить границы, например настроить ширину, цвет, прозрачность или непрозрачность.
Некоторые полезные статьи в Adobe Photoshop:
- Как создать отражающий текст с помощью Photoshop
- 50+ отличных руководств по текстовым эффектам в Photoshop
- Простое удаление морщин в Photoshop
- Шаги по созданию и редактированию масок слоев в Photoshop
- Как Удаление Adobe Photoshop CS5 в Mac OS X
- 100 самых популярных сайтов с учебными пособиями по Photoshop
Создание пустого прямоугольника с рамкой
Выполните следующие шаги, чтобы добавить прозрачную рамку прямоугольника в Adobe Photoshop.
- Выберите «Инструмент прямоугольной области» на панели инструментов в левой части приложения. ( Вы можете использовать горячую клавишу «M» , чтобы выбрать инструмент Rectangle Marquee Tool)
- Удерживая левую кнопку мыши, перетащите указатель мыши на , чтобы создать прямоугольник . Когда прямоугольник нарисован, отпустите кнопку мыши.
- Теперь щелкните меню «Правка» в строке меню, затем щелкните «Обводка» , и откроется новое окно.
- Введите ширину границы в текстовом поле «Ширина» .
- Щелкните образец цвета , затем выберите цвет границы прямоугольника. Здесь я выбрал Красный цвет .
- Выберите режим наложения и непрозрачность .
- Щелкните «ОК» .
Вот и все. Хотя это небольшой учебник; Надеюсь, это будет полезно для новичков.
Как быстро сделать свет в Photoshop?
Наконец, если вы хотите работать с высокой скоростью в Adobe Photoshop; тогда вы должны изучить комбинацию клавиш . Оформить заказ, 50 самых полезных сочетаний клавиш Adobe Photoshop, чтобы сэкономить ваше время и улучшить свои навыки редактирования в Photoshop.
Что читают другие?Заполнение форм цветами и узорами
Ваши формы кажутся немного пустыми внутри? Чтобы ваши идеи выделялись на экране, используйте функции LayOut Fill, чтобы добавить ярких цветов, и используйте функции Pattern для создания штриховок, которые символизируют материалы на архитектурных чертежах, как показано на следующем рисунке.
Совет: Чтобы добавить цвет или узор, вам понадобится как минимум две стороны или дуга, чтобы можно было заполнить область. Область не обязательно должна быть замкнутой формы. На следующем рисунке показано несколько основных примеров.
Чтобы залить форму цветом, воспользуйтесь настройками «Заливка» на панели «Стиль фигуры». Чтобы добавить узор, начните с настроек узора на панели «Стиль фигуры», а затем используйте панель «Заливка узором» для настройки узора. LayOut включает в себя набор рисунков, или вы можете импортировать файл изображения в LayOut в качестве рисунка.В следующих разделах представлены пошаговые инструкции.
Примечание. Параметры «Заливка» и «Узор» также влияют на прозрачные части изображения PNG и фон объекта модели SketchUp (если на вкладке «Стиль» панели «Модель SketchUp» флажок «Фон» не установлен).
Совет: Чтобы быстро и легко применить настройки заливки и обводки объекта к другому объекту, используйте инструмент «Стиль» (). Подробнее см. Применение стилей.Заливка формы цветом
Какую бы форму вы ни хотели заполнить, просто нарисуйте ее и выполните следующие действия:
- С помощью инструмента Select () выберите фигуру в области рисования.
- Откройте панель Shape Style , щелкнув ее строку заголовка. (Если вы не видите панель на экране, выберите «Окно »> «Стиль фигуры » в строке меню.)
- Щелкните параметр Fill , который станет выделенным, как показано на следующем рисунке. Выбор параметра «Заливка» сообщает LayOut о том, что вы хотите применить к выделенному фрагменту параметры «Заливка».
- Щелкните цветную ячейку рядом с параметром «Заливка».
- На открывшейся панели «Цвета» выберите цвет заливки для фигуры.См. Раздел «Выбор цветов» для получения помощи по навигации по параметрам на панели «Цвета».
- Чтобы увидеть результат, щелкните пустое место в области рисования, чтобы снять выделение с фигуры. На следующем рисунке вы видите, что две линии залиты темно-синим цветом, что придаст документу немного цвета.
Примечание: Чтобы установить параметры заливки по умолчанию, активируйте инструмент, а затем выберите нужные параметры. Активация инструментов «Выделение», «Линия», «Дуга», «Прямоугольник», «Круг» или «Многоугольник» устанавливает значения по умолчанию для всех этих инструментов. Активация инструмента «Текст», «Метка» или размер задает параметры стиля формы только для активного инструмента.
Добавление выкройки
Чтобы заполнить фигуру узором, выполните следующие действия:
- С помощью инструмента Select () выберите форму, которую вы хотите заполнить узором.
- Откройте панель Shape Style , щелкнув ее строку заголовка. (Если вы не видите панель на экране, выберите «Окно »> «Стиль фигуры » в строке меню.)
- Щелкните опцию Pattern , которая будет выделена. Выбор параметра «Узор» указывает LayOut, что вы хотите заполнить выбранную форму узором. Ваша фигура заполняется узором по умолчанию, и открывается панель «Заливка узором», как показано на следующем рисунке.
- Убедитесь, что на панели «Заливка узором» «Все узоры» выбрано в раскрывающемся списке вверху панели.
- Выберите папку из доступных вариантов, чтобы выбрать один из предустановленных шаблонов LayOut. Если вы хотите использовать собственный узор, вам необходимо сначала импортировать изображение узора, как описано в следующем разделе «Импорт настраиваемого узора». На следующем рисунке вы видите узор Black Pen 1, который можно найти, выбрав подпапку Tonal Patterns> Sketchy Pen Lines на панели Pattern Fill.
Совет: В правом верхнем углу панели «Заливка узором» можно выбрать отображение доступных узоров в виде эскизов или списка.Если вы хотите выбрать узор, который вы применили в другом месте документа, щелкните значок «Домой» в левом верхнем углу, и появится список всех узоров в документе LayOut.
- (Необязательно) Чтобы повернуть узор, выберите параметр в раскрывающемся меню Повернуть . Или введите значение поворота в градусах и нажмите . Введите .
- (Необязательно) Чтобы увеличить или уменьшить размер рисунка, выберите предустановленный вариант в раскрывающемся меню Масштаб .Или введите значение в поле «Масштаб» (например, 5x ) и нажмите . Введите . Однако, поскольку шаблоны основаны на растре, помните, что чем выше коэффициент масштабирования, тем более пиксельным может выглядеть ваше изображение.
Импорт пользовательского рисунка
Если у вас есть графический файл, который вы хотите использовать в качестве шаблона, вы можете импортировать файл в LayOut, который поддерживает следующие форматы файлов растровых изображений: .bmp , .dib , .jpg или .jpeg , .jpe , .jfif , .gif , .png , .tif или .tiff
После сохранения файла на жесткий диск выполните следующие действия:
- В документе LayOut откройте панель Pattern Fill , щелкнув ее строку заголовка.Если панель не отображается на экране, выберите Window> Pattern Fill .
- В раскрывающемся списке вверху панели выберите Импортировать пользовательский узор .
- В появившемся диалоговом окне «Открыть» перейдите к файлу, выберите его и щелкните Открыть . Файл появится в области «Узоры в документе» на панели «Заливка узором». Теперь вы можете выполнить шаги, описанные в предыдущем разделе «Добавление рисунка», чтобы использовать изображение в качестве рисунка в документе LayOut.
Совет. LayOut позволяет организовывать пользовательские узоры в коллекции. В раскрывающемся списке вверху панели «Узорчатая заливка» выберите Добавить пользовательскую коллекцию . В появившемся диалоговом окне LayOut Preferences вы можете добавить папки, содержащие пользовательские шаблоны.
На следующем рисунке вы видите изображение пользовательского молотка, которое было импортировано в LayOut и использовалось для заполнения прямоугольника.
Совет: Для получения более подробной информации о том, как создать собственный узор, включая советы по редактированию изображения узора в Photoshop, см. Сообщение блога SketchUpdate «Создание пользовательских узоров для LayOut».Чтобы вставить один экземпляр изображения, например логотип компании или клиента, см. Вставка изображений.
Без заливки для фигур в PowerPoint 2016 для Windows
После того, как вы узнали, как добавлять различные заливки для фигур в PowerPoint 2016, пришло время узнать, как удалить любую заливку из формы, чтобы ваша форма имела только контур без заливки. Каждый раз, когда вы вставляете новую фигуру в слайд PowerPoint, она по умолчанию заполняется сплошным цветом (или заливка по умолчанию может отличаться в зависимости от темы, примененной к вашей презентации).В большинстве случаев вы можете оставить это без изменений, но иногда вы хотите, чтобы был виден только контур, посмотрите на , рис. 1 , где вы можете увидеть прямоугольник без заливки и красный контур, это фокусирует часть изображения, которое необходимо выделить. Именно в таких сценариях может быть полезно узнать, как удалить любую заливку.
Рисунок 1: Цветок выделен прямоугольником без заливки
В этом руководстве мы покажем вам, как удалить заливку с фигуры в PowerPoint 2016 для Windows:
- Откройте презентацию и выберите фигуру, которую вы хотите отформатировать.
- Или же, если вы хотите начать с нуля, запустите PowerPoint. Вы увидите галерею презентаций, здесь выберите Blank Presentation, чтобы открыть пустую презентацию с новым слайдом, вы можете изменить макет слайда на Blank , выбрав вкладку Home | Макет | Бланк опция. Затем вставьте фигуру и выберите ее. Примечание. Убедитесь, что выбранная фигура имеет какой-либо атрибут линии и не имеет атрибута «Нет линии».Когда вы устанавливаете форму без заливки, то, по крайней мере, видимость линии гарантирует, что вы можете видеть свою форму!
- Мы выбрали форму Heart , как показано на Рис. 2 . При выборе формы появляется вкладка Drawing Tools Format на ленте, как показано красным цветом в Figure 2 . Активируйте эту вкладку Ribbon , щелкнув по ней.
-
Рисунок 2: Вкладка «Формат» средств рисования на ленте Примечание: Вкладка Средства рисования Формат — это контекстная вкладка .Эти вкладки представляют собой специальные вкладки на ленте, которые не видны все время, они появляются только тогда, когда вы работаете с определенным объектом слайда, который можно редактировать с помощью специальных параметров.

 Контуры отображаются на вкладке «Контуры» панели «Слои».
Контуры отображаются на вкладке «Контуры» панели «Слои».