Как сделать прозрачные буквы. Как сделать прозрачный текст
Финальное изображение, которое мы будем создавать:
В этом небольшом уроке вы узнаете, как создать стеклянный текст, используя стили слоя в Фотошоп. Давайте начнем!
Используемые материалы
Шаг 1 — Подготовка материалов и создание документа
Создайте новый PSD документ, 600 х 400 пикселей в RGB режиме разрешением 72 точки на дюйм с белым фоном. Теперь подготовим наши материалы. Установите шрифт TheNautiGal на ваш компьютер и при необходимости откройте.PAT файл для создания фона или используйте готовое фоновое изображение, чтобы не создавать фон. Вы можете пропустить создание фона и перейти сразу к шагу 3 этого урока.
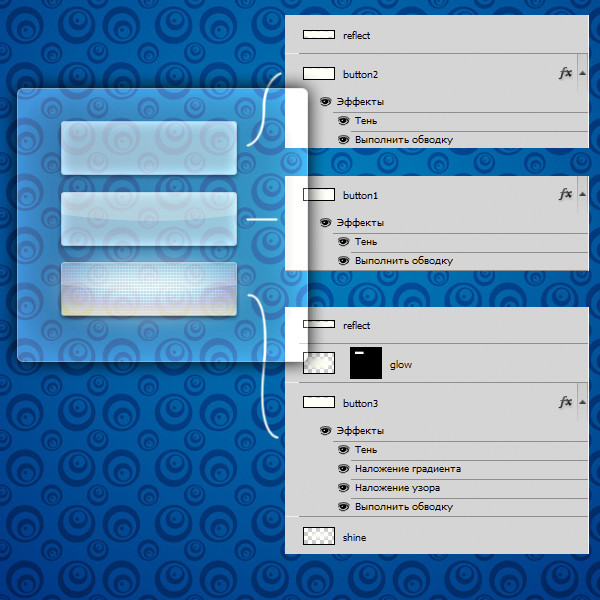
Шаг 2 — Создание фона
Идём в Menu>Layer> Layer Styles> Blending Options (Меню>Слой>Стиль слоя>Параметры наложения) и используем настройки ниже. Вы также можете получить доступ к Параметрам наложения двумя более быстрыми способами.
Другой способ: Нажмите правой кнопкой мыши на слое в меню слоев и выберите Режимы наложения. Когда вы закончите со всеми настройками ниже, не забудьте нажать «OK» в окне настроек наложения! Если вы скачали шаблоны файлов — используйте шаблон № 31. Вы также можете оставить фон без наложения текстуры или использовать любую другую текстуру, которая подойдёт для светлого фона.
Внутренняя тень: Режим наложения — Линейный затемнитель, цвет #171718, непрозрачность 34%, угол -90, использовать глобальное освещение, смещение 96 пикс., стягивание 30%, размер 250 пикс., шум 8%.
Внутреннее свечение: Режим наложения: Осветление основы, непрозрачность 19%, шум 0%, цвет #ffffff, метод-мягкий, источник — из центра, стягивание 24%, размер 250 пикс., диапазон 50%, колебание 0%.
Наложение градиента: Режим наложения — Умножение, непрозрачность 100%, от #80b2a7 до #c7c8a2, стиль — радиальный, галочка «выровнять по слою», угол 0, масштаб 74%.
Наложение узора: Режим наложения — Нормальный, непрозрачность 100%, используйте текстуру из набора 72 Subtle Web Patterns, масштаб 100%.
Шаг 3 — Приступим к созданию первого слоя с текстом
Теперь мы можем начать делать наш текстовый эффект. Сначала выберите инструмент «текст» и измените шрифт на TheNautiGal, размером около 255 пунктов и метод сглаживания — резкий. Теперь введите текст где-то в центре изображения. Вы можете написать любое слово, но в этом уроке мы будем использовать слово «Wow».
Шаг 4
Этот первый слой с текстом будет расположен ниже всех текстовых слоев. Идём в Menu>Layer> Layer Styles> Blending Options (Меню>Слой>Стиль слоя>Параметры наложения) и используем настройки ниже для нашего текста.
Тень: Режим наложения — Линейный затемнитель, цвет #171718, непрозрачность 19%, угол — 52, снять галочку с «использовать глобальное освещение», смещение 11 пикс.
Тиснение: Стиль-внутренний скос, метод-плавный, глубина 83%, направление — вверх, размер 3 пикс., смягчение 0 пикс., угол 0, снять галочку с «использовать глобальное освещение», высота 26, галочка на «сглаживание», режим подсветки — линейный осветлитель, цвет #ffffff, непрозрачность 28%, режим тени — линейный затемнитель, цвет #000000, непрозрачность 0%.
Шаг 5 — Создание и настройка 2-го слоя с текстом
Теперь дублируем слой с текстом. Выделите слой с текстом и перейдите Menu > Layer > Duplicate layer (Меню>Слой> Menu> Layer> Layer Style> Clear Layer Style (Меню>Слой>Стиль слоя> Menu> Layer> Layer Style> Blending Options (Меню>Слой>Стиль слоя>
Опять же, вы можете использовать быстрый доступ к параметрам наложения из шага 2 этого урока. Когда вы закончите со всеми настройками ниже, не забудьте нажать «OK» в окне настроек наложения! Этот слой с текстом будет в середине всех слоев. Так что сейчас он должна быть расположен выше первого слоя с текстом.
Так что сейчас он должна быть расположен выше первого слоя с текстом.
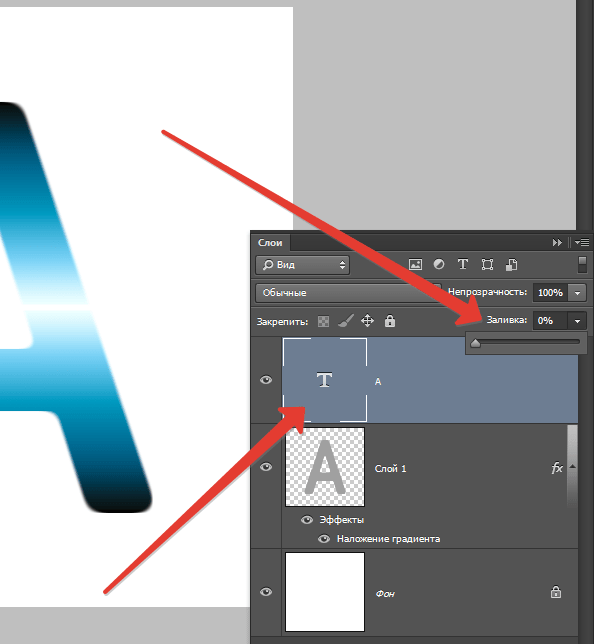
Установите непрозрачность заливки-0%.
Внутренняя тень: Режим наложения — Линейный затемнитель, цвет #171718, непрозрачность 24%, угол 180, снять галочку с «использовать глобальное освещение», смещение 1 пикс., стягивание 0%, размер 0 пикс., шум 0%.
Тиснение: Стиль-внутренний скос, метод-плавный, глубина 1000%, направление — вверх, размер 4 пикс., смягчение 1 пикс., угол 0, снять галочку с «использовать глобальное освещение», высота 26, галочка на «сглаживание», режим подсветки-осветление основы, цвет #ffffff, непрозрачность 4%, режим тени — линейный затемнитель, цвет #000000, непрозрачность 10%.
Шаг 6
Создание и настройка последнего 3-го слоя с текстом. Мы почти у цели. Теперь нам нужно дублировать наш 2-ой слой с текстом. Выделите слой с текстом и перейдите
 Теперь перейдите Menu> Layer> Layer Style> Clear Layer Style (Меню>Слой>Стиль слоя>Очистить стиль слоя), так как мы будем применять другой стиль для этого слоя. Наконец идите в Menu> Layer> Layer Style> Blending Options (Меню>Слой>Стиль слоя>Параметры наложения) и используйте настройки ниже для вашего текста.
Теперь перейдите Menu> Layer> Layer Style> Clear Layer Style (Меню>Слой>Стиль слоя>Очистить стиль слоя), так как мы будем применять другой стиль для этого слоя. Наконец идите в Menu> Layer> Layer Style> Blending Options (Меню>Слой>Стиль слоя>Параметры наложения) и используйте настройки ниже для вашего текста.Опять же, вы можете использовать быстрый доступ к параметрам наложения из шага 2 этого урока. Когда вы закончите со всеми настройками ниже, не забудьте нажать «OK» в окне настроек наложения! Это — главный слой с текстом и он должен быть расположен выше всех других слоев с текстом.
Установите непрозрачность заливки — 0%.
Тень: Режим наложения — Умножение, цвет #171718, непрозрачность 82%, угол -0, снять галочку с «использовать глобальное освещение», смещение 2 пикс., стягивание 0%, размер 8 пикс., шум 0%.
Внутренняя тень: Режим наложения — Линейный осветлитель, цвет #ffffff, непрозрачность 22%, угол — 90, снять галочку с «использовать глобальное освещение», смещение 1 пикс.
Тиснение: Стиль — внутренний скос, метод-плавный, глубина 1000%, направление — вверх, размер 16 пикс., смягчение 0 пикс., угол 0, снять галочку с «использовать глобальное освещение», высота 40, галочка на «сглаживание», режим подсветки — линейный осветлитель, цвет #ffffff, непрозрачность 18%, режим тени — линейный затемнитель, цвет #000000, непрозрачность 8%.
Обводка: Размер 1 пикс., положение — внутри, режим наложения-перекрытие, непрозрачность 27%, тип обводки — цвет, цвет #999999.
Здравствуйте. Как сделать прозрачным текст в Microsoft Word?
Ответ мастера:
Здравствуйте.
В процессе набора текста, создания страниц сайтов или интерфейса программ бывает нужно сделать часть текста или весь текст прозрачным. Прозрачность текста весьма условна на компьютере и в различных программах она реализуется по одному принципу. Способ создания прозрачного текста можно рассмотреть на примере текстового редактора Microsoft Word.
Способ создания прозрачного текста можно рассмотреть на примере текстового редактора Microsoft Word.
Начать создание прозрачного текста следует цвета фона, где будет набираться текст. Далее необходимо узнать код этого цвета. Для чего в главном меню редактора нужно выбрать «Формат», в появившемся подменю необходимо установить курсор на строку «Фон», а затем выбрать пункт «Другие цвета». Появится окно, где ниже спектра цветов будет подписан кода выбранного цвета. Его необходимо запомнить или записать.
Далее нужно открыть в главном меню редактора пункт «Формат», а затем «Шрифт». В открывшемся окне со свойствами шрифта выбрать вкладку «Шрифт». Далее необходимо нажать на полосу выбора цвета (под строкой «Цвет текста»), затем нужно выбрать пункт «Другие цвета». В открывшемся окне выбора цвета необходимо ввести записанный ранее код цвета фона. Таким образом, цвет текста будет сливаться с цветом фона, визуально текст будет казаться прозрачным (невидимым).
Чтобы прочесть прозрачный текст, его можно просто выделить при помощи мыши.
Если во время встречи используется мультимедийная презентация, то обычно дольше всего участники видят первый ее слайд. Т.е., чтобы не было скучно вовремя пришедшим, и они не забыли, зачем собрались, а также для проверки готовности оборудования, организаторы запускают , останавливая ее на титульном слайде. По сути презентация уже запущена, но в это время еще могут продолжаться организационные моменты встречи, типа рассаживания и записи опаздывающих, объяснений. Поэтому от качества первого слайда во многом зависит и первое впечатление о качестве самой презентации и профессионализме выступающего.
В подавляющем большинстве случаев титульный слайд на презентациях содержит ее название, т.е. добавленный текст. Достаточно интересно могут выглядеть прозрачные буквы в названии, когда только их контур окрашен в необходимый цвет, а вся внутренняя часть содержит просвет.
Рассмотрим, как можно добиться такого эффекта в PowerPoint 2010 и Word 2016, чтобы буквы не скрывали находящийся за ними фон:
Прозрачные буквы в PowerPoint
Как известно, при обычных задачах для добавления текста используют установки шаблона презентации. Если же нужно добавить текст в другом месте, то незаменимым помощником является кнопка «Надпись» во вкладке «Вставка».
Если же нужно добавить текст в другом месте, то незаменимым помощником является кнопка «Надпись» во вкладке «Вставка».
Первым делом нужно добавить стандартным способом, в том числе и используя картинки или изображения.
Далее в группе «Текст» находим кнопку добавления декоративного текста «Word Art» и выбираем один из стилей. В наборе присутствуют стили, которые изначально не имеют заливки. Но для демонстрации процесса будет выбран стиль с непрозрачной заливкой
После этого начинаем работать над содержанием и расположением объекта:
- ввести нужный текст,
- отрегулировать размер букв,
- расположить объект на слайде.
Активированный объект с текстом позволяет работать во вкладке «Формат», группе «Стили Word Art». Чтобы добиться эффекта прозрачности букв, нужно в «Заливка текста» выбрать «Нет заливки».
На этом этапе нужно отрегулировать толщину контура букв и их цвет. Сделать это можно с помощью кнопки «Контур текста», расположенной ниже «Заливка текста».
Таким образом, мы создали прозрачную надпись на титульном слайде презентации, подходящую для данного варианта фона. А бывает, что нужно , без изменения букв.
Как в ворде сделать прозрачные буквы
Чтобы точно научиться создавать буквы с прозрачным фоном в ворде и случайно не спутать с белой заливкой листа, изменим заранее цвет фона подложки с белого на светло-зеленый или другой по желанию. В процессе подготовки букв в дальнейшем это делать нет необходимости.
Вкладка «Дизайн» — группа «Фон страницы» — кнопка «Цвет страницы»
Как вы, наверное, уже знаете, такое понятие как «мода» присутствует даже в дизайне сайтов. Как в основной стилистике, так и в элементах. Особой популярностью в последнее время пользуется flat. Этот стиль подразумевает под собой простые шрифты без засечек, отсутствие градиентов и теней и множество других мелочей, к которым можно отнести и прозрачный текст. Что поделать? Современный ритм жизни не дает распыляться по мелочам и тратить много времени на проработку деталей. Вот такая удобная мода. Сделать подобный эффект в фотошопе крайне просто. Для этого нам понадобится исходное изображение.
Вот такая удобная мода. Сделать подобный эффект в фотошопе крайне просто. Для этого нам понадобится исходное изображение.
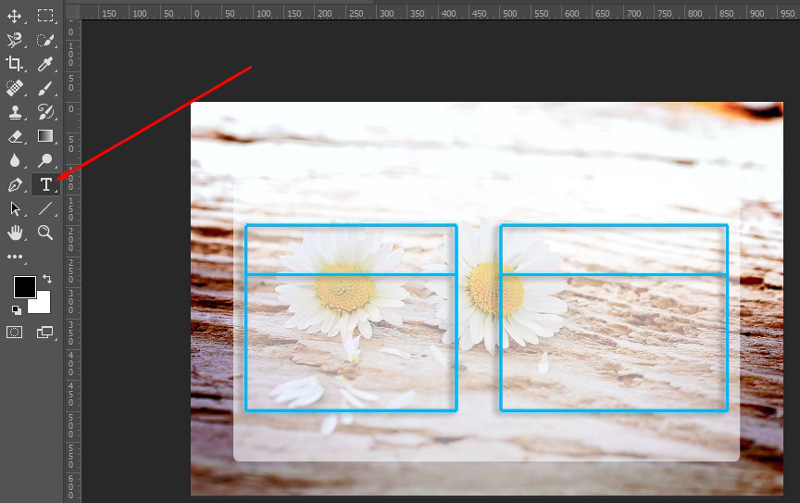
С помощью инструмента «текст» пишем любое слово. И располагаем в середине изображения. Думаю, вы понимаете, что нам лучше использовать жирный шрифт и большие буквы. Так наш эффект будет более наглядным. Цвет используем белый.
В окне слоев ищем наш текстовый слой и меняем его непрозрачность до 50%.
Вот и все! Осталось только свести слои. Для этого нажимаем комбинацию клавиш ctrl+shift+e. И можно сохранять.
Еще одна вариация – прозрачный текст, похожий на стеклянный. Этот эффект делается чуть иначе. Нам следует придать тексту объем.
Исходное изображение возьмем другое. Желательно, чтобы одно содержало как можно меньше мелких элементов, по крайней мере, в том месте, где мы будем располагать прозрачный текст. В противном случае его попросту не будет видно.
Пишем текст, но уже черным цветом.
А теперь в окне слоев меняем режим наложения на «замена светлым». Наш текст становится невидимым. Придадим же ему объем. Используем мой любимый инструмент» параметры наложения». Вызываются они правым кликом мышки по слою.
Наш текст становится невидимым. Придадим же ему объем. Используем мой любимый инструмент» параметры наложения». Вызываются они правым кликом мышки по слою.
Нас интересуются параметры «тень», со следующими настройками:
И «тиснение»:
Поиграйте с цветами. Их вы можете подобрать исходя из цвета своего изображения. Вариаций может быть множество. Небольшое смещение ползунка может дать новый, очень интересный эффект. Этот способ, конечно, дает больший просто для фантазии. Хотя его нельзя назвать востребованным.
Сводим слои, сохраняем.
Как видите, мы сделали еще одну вариацию прозрачного текста, но на этот раз она уже объемная.
Третья вариация самая простая. Тот же черный текст. Тот же режим наложения «замена светлым». Но в параметрах наложения выбираем только обводку со следующими настройками:
Получаем новый эффект. Прозрачный шрифт с обводкой. Кстати говоря, обводка может быть любого цвета и толщины. Включаем фантазию на максимум и творим!
Как сделать прозрачные буквы.
 Создание прозрачного шрифта Как называется шрифт с прозрачными буквами
Создание прозрачного шрифта Как называется шрифт с прозрачными буквамиФинальное изображение, которое мы будем создавать:
В этом небольшом уроке вы узнаете, как создать стеклянный текст, используя стили слоя в Фотошоп. Давайте начнем!
Используемые материалы
Шаг 1 — Подготовка материалов и создание документа
Создайте новый PSD документ, 600 х 400 пикселей в RGB режиме разрешением 72 точки на дюйм с белым фоном. Теперь подготовим наши материалы. Установите шрифт TheNautiGal на ваш компьютер и при необходимости откройте.PAT файл для создания фона или используйте готовое фоновое изображение, чтобы не создавать фон. Вы можете пропустить создание фона и перейти сразу к шагу 3 этого урока.
Шаг 2 — Создание фона
Идём в Menu>Layer> Layer Styles> Blending Options (Меню>Слой>Стиль слоя>Параметры наложения) и используем настройки ниже. Вы также можете получить доступ к Параметрам наложения двумя более быстрыми способами. Первый и самый быстрый способ это дважды щелкнуть на слое в меню слоев.
Первый и самый быстрый способ это дважды щелкнуть на слое в меню слоев.
Другой способ: Нажмите правой кнопкой мыши на слое в меню слоев и выберите Режимы наложения. Когда вы закончите со всеми настройками ниже, не забудьте нажать «OK» в окне настроек наложения! Если вы скачали шаблоны файлов — используйте шаблон № 31. Вы также можете оставить фон без наложения текстуры или использовать любую другую текстуру, которая подойдёт для светлого фона.
Внутренняя тень: Режим наложения — Линейный затемнитель, цвет #171718, непрозрачность 34%, угол -90, использовать глобальное освещение, смещение 96 пикс., стягивание 30%, размер 250 пикс., шум 8%.
Внутреннее свечение: Режим наложения: Осветление основы, непрозрачность 19%, шум 0%, цвет #ffffff, метод-мягкий, источник — из центра, стягивание 24%, размер 250 пикс., диапазон 50%, колебание 0%.
Наложение градиента: Режим наложения — Умножение, непрозрачность 100%, от #80b2a7 до #c7c8a2, стиль — радиальный, галочка «выровнять по слою», угол 0, масштаб 74%.
Наложение узора: Режим наложения — Нормальный, непрозрачность 100%, используйте текстуру из набора 72 Subtle Web Patterns, масштаб 100%.
Шаг 3 — Приступим к созданию первого слоя с текстом
Теперь мы можем начать делать наш текстовый эффект. Сначала выберите инструмент «текст» и измените шрифт на TheNautiGal, размером около 255 пунктов и метод сглаживания — резкий. Теперь введите текст где-то в центре изображения. Вы можете написать любое слово, но в этом уроке мы будем использовать слово «Wow».
Шаг 4
Этот первый слой с текстом будет расположен ниже всех текстовых слоев. Идём в Menu>Layer> Layer Styles> Blending Options (Меню>Слой>Стиль слоя>Параметры наложения) и используем настройки ниже для нашего текста.
Тень: Режим наложения — Линейный затемнитель, цвет #171718, непрозрачность 19%, угол — 52, снять галочку с «использовать глобальное освещение», смещение 11 пикс. , стягивание 0%, размер 16 пикс., шум 0%.
, стягивание 0%, размер 16 пикс., шум 0%.
Тиснение: Стиль-внутренний скос, метод-плавный, глубина 83%, направление — вверх, размер 3 пикс., смягчение 0 пикс., угол 0, снять галочку с «использовать глобальное освещение», высота 26, галочка на «сглаживание», режим подсветки — линейный осветлитель, цвет #ffffff, непрозрачность 28%, режим тени — линейный затемнитель, цвет #000000, непрозрачность 0%.
Шаг 5 — Создание и настройка 2-го слоя с текстом
Теперь дублируем слой с текстом. Выделите слой с текстом и перейдите Menu > Layer > Duplicate layer (Меню>Слой> Menu> Layer> Layer Style> Clear Layer Style (Меню>Слой>Стиль слоя> Menu> Layer> Layer Style> Blending Options (Меню>Слой>Стиль слоя>
Опять же, вы можете использовать быстрый доступ к параметрам наложения из шага 2 этого урока. Когда вы закончите со всеми настройками ниже, не забудьте нажать «OK» в окне настроек наложения! Этот слой с текстом будет в середине всех слоев. Так что сейчас он должна быть расположен выше первого слоя с текстом.
Так что сейчас он должна быть расположен выше первого слоя с текстом.
Установите непрозрачность заливки-0%.
Внутренняя тень: Режим наложения — Линейный затемнитель, цвет #171718, непрозрачность 24%, угол 180, снять галочку с «использовать глобальное освещение», смещение 1 пикс., стягивание 0%, размер 0 пикс., шум 0%.
Тиснение: Стиль-внутренний скос, метод-плавный, глубина 1000%, направление — вверх, размер 4 пикс., смягчение 1 пикс., угол 0, снять галочку с «использовать глобальное освещение», высота 26, галочка на «сглаживание», режим подсветки-осветление основы, цвет #ffffff, непрозрачность 4%, режим тени — линейный затемнитель, цвет #000000, непрозрачность 10%.
Шаг 6
Создание и настройка последнего 3-го слоя с текстом. Мы почти у цели. Теперь нам нужно дублировать наш 2-ой слой с текстом. Выделите слой с текстом и перейдите Menu > Layer > Duplicate layer (Меню>Слой>Создать дубликат слоя) и назовите его как хотите. Теперь перейдите Menu> Layer> Layer Style> Clear Layer Style (Меню>Слой>Стиль слоя>Очистить стиль слоя), так как мы будем применять другой стиль для этого слоя. Наконец идите в Menu> Layer> Layer Style> Blending Options (Меню>Слой>Стиль слоя>Параметры наложения) и используйте настройки ниже для вашего текста.
Теперь перейдите Menu> Layer> Layer Style> Clear Layer Style (Меню>Слой>Стиль слоя>Очистить стиль слоя), так как мы будем применять другой стиль для этого слоя. Наконец идите в Menu> Layer> Layer Style> Blending Options (Меню>Слой>Стиль слоя>Параметры наложения) и используйте настройки ниже для вашего текста.
Опять же, вы можете использовать быстрый доступ к параметрам наложения из шага 2 этого урока. Когда вы закончите со всеми настройками ниже, не забудьте нажать «OK» в окне настроек наложения! Это — главный слой с текстом и он должен быть расположен выше всех других слоев с текстом.
Установите непрозрачность заливки — 0%.
Тень: Режим наложения — Умножение, цвет #171718, непрозрачность 82%, угол -0, снять галочку с «использовать глобальное освещение», смещение 2 пикс., стягивание 0%, размер 8 пикс., шум 0%.
Внутренняя тень: Режим наложения — Линейный осветлитель, цвет #ffffff, непрозрачность 22%, угол — 90, снять галочку с «использовать глобальное освещение», смещение 1 пикс. , стягивание 0%, размер 0 пикс., галочка на «сглаживание», шум 0%.
, стягивание 0%, размер 0 пикс., галочка на «сглаживание», шум 0%.
Тиснение: Стиль — внутренний скос, метод-плавный, глубина 1000%, направление — вверх, размер 16 пикс., смягчение 0 пикс., угол 0, снять галочку с «использовать глобальное освещение», высота 40, галочка на «сглаживание», режим подсветки — линейный осветлитель, цвет #ffffff, непрозрачность 18%, режим тени — линейный затемнитель, цвет #000000, непрозрачность 8%.
Обводка: Размер 1 пикс., положение — внутри, режим наложения-перекрытие, непрозрачность 27%, тип обводки — цвет, цвет #999999.
Окончательное изображение
Создать прозрачный текст в Фотошопе несложно – достаточно снизить непрозрачность заливки до нуля и добавить стиль, подчеркивающий контуры букв.
Приступим.
Создаем новый документ нужного размера и заливаем фон черным цветом.
Затем меняем основной цвет на белый и выбираем инструмент «Горизонтальный текст» .
Лучше всего будут смотреться шрифты, имеющие плавные линии. Я выбрал шрифт «Forte» .
Я выбрал шрифт «Forte» .
Пишем наш текст.
Создаем копию слоя с текстом (CTRL+J ), затем переходим на оригинальный слой и дважды кликаем по нему, вызывая стили слоя.
Первым делом выбираем пункт «Тиснение» . Выставляем настройки, как показано на скриншоте.
Затем выбираем пункт «Контур» и снова смотрим на скриншот.
Добавим Обводку с такими настройками:
И Тень .
Готово, нажимаем ОК .
Не переживайте, что ничего не видно, скоро все покажется…
Переходим на верхний слой и снова вызываем стили.
Снова добавляем Тиснение , но с такими настройками:
Затем определяем Контур .
Настраиваем Внутреннее свечение .
Нажимаем ОК .
Все очень просто. Снижаем прозрачность заливки для каждого текстового слоя до нуля:
Стеклянный текст готов, осталось добавить фон, который, собственно, и будет определять прозрачность надписи.
В данном случае фон добавляется между текстовыми слоями. Обратите внимание, что непрозрачность размещенного изображения нужно снизить («на глаз»), чтобы через него проступил нижний текстовый слой.
Старайтесь не делать его слишком ярким, иначе эффект прозрачности будет не так хорошо выражен, как нам хотелось бы.
Фон можно взять готовый, либо нарисовать свой.
Вот, что получилось в итоге:
Внимательно настраивайте стили для текстовых слоев и получите вот такой красивый прозрачный текст. До встречи в следующих уроках.
Как вы, наверное, уже знаете, такое понятие как «мода» присутствует даже в дизайне сайтов. Как в основной стилистике, так и в элементах. Особой популярностью в последнее время пользуется flat. Этот стиль подразумевает под собой простые шрифты без засечек, отсутствие градиентов и теней и множество других мелочей, к которым можно отнести и прозрачный текст. Что поделать? Современный ритм жизни не дает распыляться по мелочам и тратить много времени на проработку деталей. Вот такая удобная мода. Сделать подобный эффект в фотошопе крайне просто. Для этого нам понадобится исходное изображение.
С помощью инструмента «текст» пишем любое слово. И располагаем в середине изображения. Думаю, вы понимаете, что нам лучше использовать жирный шрифт и большие буквы. Так наш эффект будет более наглядным. Цвет используем белый.
В окне слоев ищем наш текстовый слой и меняем его непрозрачность до 50%.
Вот и все! Осталось только свести слои. Для этого нажимаем комбинацию клавиш ctrl+shift+e. И можно сохранять.
Еще одна вариация – прозрачный текст, похожий на стеклянный. Этот эффект делается чуть иначе. Нам следует придать тексту объем.
Исходное изображение возьмем другое. Желательно, чтобы одно содержало как можно меньше мелких элементов, по крайней мере, в том месте, где мы будем располагать прозрачный текст. В противном случае его попросту не будет видно.
Пишем текст, но уже черным цветом.
А теперь в окне слоев меняем режим наложения на «замена светлым». Наш текст становится невидимым. Придадим же ему объем. Используем мой любимый инструмент» параметры наложения». Вызываются они правым кликом мышки по слою.
Нас интересуются параметры «тень», со следующими настройками:
И «тиснение»:
Поиграйте с цветами. Их вы можете подобрать исходя из цвета своего изображения. Вариаций может быть множество. Небольшое смещение ползунка может дать новый, очень интересный эффект. Этот способ, конечно, дает больший просто для фантазии. Хотя его нельзя назвать востребованным.
Сводим слои, сохраняем.
Как видите, мы сделали еще одну вариацию прозрачного текста, но на этот раз она уже объемная.
Третья вариация самая простая. Тот же черный текст. Тот же режим наложения «замена светлым». Но в параметрах наложения выбираем только обводку со следующими настройками:
Получаем новый эффект. Прозрачный шрифт с обводкой. Кстати говоря, обводка может быть любого цвета и толщины. Включаем фантазию на максимум и творим!
Финальное изображение, которое мы будем создавать:
В этом небольшом уроке вы узнаете, как создать стеклянный текст, используя стили слоя в Фотошоп. Давайте начнем!
Используемые материалы
Шаг 1 — Подготовка материалов и создание документа
Создайте новый PSD документ, 600 х 400 пикселей в RGB режиме разрешением 72 точки на дюйм с белым фоном. Теперь подготовим наши материалы. Установите шрифт TheNautiGal на ваш компьютер и при необходимости откройте.PAT файл для создания фона или используйте готовое фоновое изображение, чтобы не создавать фон. Вы можете пропустить создание фона и перейти сразу к шагу 3 этого урока.
Шаг 2 — Создание фона
Идём в Menu>Layer> Layer Styles> Blending Options (Меню>Слой>Стиль слоя>Параметры наложения) и используем настройки ниже. Вы также можете получить доступ к Параметрам наложения двумя более быстрыми способами. Первый и самый быстрый способ это дважды щелкнуть на слое в меню слоев.
Другой способ: Нажмите правой кнопкой мыши на слое в меню слоев и выберите Режимы наложения. Когда вы закончите со всеми настройками ниже, не забудьте нажать «OK» в окне настроек наложения! Если вы скачали шаблоны файлов — используйте шаблон № 31. Вы также можете оставить фон без наложения текстуры или использовать любую другую текстуру, которая подойдёт для светлого фона.
Внутренняя тень: Режим наложения — Линейный затемнитель, цвет #171718, непрозрачность 34%, угол -90, использовать глобальное освещение, смещение 96 пикс., стягивание 30%, размер 250 пикс., шум 8%.
Внутреннее свечение: Режим наложения: Осветление основы, непрозрачность 19%, шум 0%, цвет #ffffff, метод-мягкий, источник — из центра, стягивание 24%, размер 250 пикс., диапазон 50%, колебание 0%.
Наложение градиента: Режим наложения — Умножение, непрозрачность 100%, от #80b2a7 до #c7c8a2, стиль — радиальный, галочка «выровнять по слою», угол 0, масштаб 74%.
Наложение узора: Режим наложения — Нормальный, непрозрачность 100%, используйте текстуру из набора 72 Subtle Web Patterns, масштаб 100%.
Шаг 3 — Приступим к созданию первого слоя с текстом
Теперь мы можем начать делать наш текстовый эффект. Сначала выберите инструмент «текст» и измените шрифт на TheNautiGal, размером около 255 пунктов и метод сглаживания — резкий. Теперь введите текст где-то в центре изображения. Вы можете написать любое слово, но в этом уроке мы будем использовать слово «Wow».
Шаг 4
Этот первый слой с текстом будет расположен ниже всех текстовых слоев. Идём в Menu>Layer> Layer Styles> Blending Options (Меню>Слой>Стиль слоя>Параметры наложения) и используем настройки ниже для нашего текста.
Тень: Режим наложения — Линейный затемнитель, цвет #171718, непрозрачность 19%, угол — 52, снять галочку с «использовать глобальное освещение», смещение 11 пикс., стягивание 0%, размер 16 пикс., шум 0%.
Тиснение: Стиль-внутренний скос, метод-плавный, глубина 83%, направление — вверх, размер 3 пикс., смягчение 0 пикс., угол 0, снять галочку с «использовать глобальное освещение», высота 26, галочка на «сглаживание», режим подсветки — линейный осветлитель, цвет #ffffff, непрозрачность 28%, режим тени — линейный затемнитель, цвет #000000, непрозрачность 0%.
Шаг 5 — Создание и настройка 2-го слоя с текстом
Теперь дублируем слой с текстом. Выделите слой с текстом и перейдите Menu > Layer > Duplicate layer (Меню>Слой> Menu> Layer> Layer Style> Clear Layer Style (Меню>Слой>Стиль слоя> Menu> Layer> Layer Style> Blending Options (Меню>Слой>Стиль слоя>
Опять же, вы можете использовать быстрый доступ к параметрам наложения из шага 2 этого урока. Когда вы закончите со всеми настройками ниже, не забудьте нажать «OK» в окне настроек наложения! Этот слой с текстом будет в середине всех слоев. Так что сейчас он должна быть расположен выше первого слоя с текстом.
Установите непрозрачность заливки-0%.
Внутренняя тень: Режим наложения — Линейный затемнитель, цвет #171718, непрозрачность 24%, угол 180, снять галочку с «использовать глобальное освещение», смещение 1 пикс., стягивание 0%, размер 0 пикс., шум 0%.
Тиснение: Стиль-внутренний скос, метод-плавный, глубина 1000%, направление — вверх, размер 4 пикс., смягчение 1 пикс., угол 0, снять галочку с «использовать глобальное освещение», высота 26, галочка на «сглаживание», режим подсветки-осветление основы, цвет #ffffff, непрозрачность 4%, режим тени — линейный затемнитель, цвет #000000, непрозрачность 10%.
Шаг 6
Создание и настройка последнего 3-го слоя с текстом. Мы почти у цели. Теперь нам нужно дублировать наш 2-ой слой с текстом. Выделите слой с текстом и перейдите Menu > Layer > Duplicate layer (Меню>Слой>Создать дубликат слоя) и назовите его как хотите. Теперь перейдите Menu> Layer> Layer Style> Clear Layer Style (Меню>Слой>Стиль слоя>Очистить стиль слоя), так как мы будем применять другой стиль для этого слоя. Наконец идите в Menu> Layer> Layer Style> Blending Options (Меню>Слой>Стиль слоя>Параметры наложения) и используйте настройки ниже для вашего текста.
Опять же, вы можете использовать быстрый доступ к параметрам наложения из шага 2 этого урока. Когда вы закончите со всеми настройками ниже, не забудьте нажать «OK» в окне настроек наложения! Это — главный слой с текстом и он должен быть расположен выше всех других слоев с текстом.
Установите непрозрачность заливки — 0%.
Тень: Режим наложения — Умножение, цвет #171718, непрозрачность 82%, угол -0, снять галочку с «использовать глобальное освещение», смещение 2 пикс., стягивание 0%, размер 8 пикс., шум 0%.
Внутренняя тень: Режим наложения — Линейный осветлитель, цвет #ffffff, непрозрачность 22%, угол — 90, снять галочку с «использовать глобальное освещение», смещение 1 пикс., стягивание 0%, размер 0 пикс., галочка на «сглаживание», шум 0%.
Тиснение: Стиль — внутренний скос, метод-плавный, глубина 1000%, направление — вверх, размер 16 пикс., смягчение 0 пикс., угол 0, снять галочку с «использовать глобальное освещение», высота 40, галочка на «сглаживание», режим подсветки — линейный осветлитель, цвет #ffffff, непрозрачность 18%, режим тени — линейный затемнитель, цвет #000000, непрозрачность 8%.
Обводка: Размер 1 пикс., положение — внутри, режим наложения-перекрытие, непрозрачность 27%, тип обводки — цвет, цвет #999999.
Окончательное изображение
Шрифт большие буквы контур. Прозрачный текст в фотошоп
Как вы, наверное, уже знаете, такое понятие как «мода» присутствует даже в дизайне сайтов. Как в основной стилистике, так и в элементах. Особой популярностью в последнее время пользуется flat. Этот стиль подразумевает под собой простые шрифты без засечек, отсутствие градиентов и теней и множество других мелочей, к которым можно отнести и прозрачный текст. Что поделать? Современный ритм жизни не дает распыляться по мелочам и тратить много времени на проработку деталей. Вот такая удобная мода. Сделать подобный эффект в фотошопе крайне просто. Для этого нам понадобится исходное изображение.
С помощью инструмента «текст» пишем любое слово. И располагаем в середине изображения. Думаю, вы понимаете, что нам лучше использовать жирный шрифт и большие буквы. Так наш эффект будет более наглядным. Цвет используем белый.
В окне слоев ищем наш текстовый слой и меняем его непрозрачность до 50%.
Вот и все! Осталось только свести слои. Для этого нажимаем комбинацию клавиш ctrl+shift+e. И можно сохранять.
Еще одна вариация – прозрачный текст, похожий на стеклянный. Этот эффект делается чуть иначе. Нам следует придать тексту объем.
Исходное изображение возьмем другое. Желательно, чтобы одно содержало как можно меньше мелких элементов, по крайней мере, в том месте, где мы будем располагать прозрачный текст. В противном случае его попросту не будет видно.
Пишем текст, но уже черным цветом.
А теперь в окне слоев меняем режим наложения на «замена светлым». Наш текст становится невидимым. Придадим же ему объем. Используем мой любимый инструмент» параметры наложения». Вызываются они правым кликом мышки по слою.
Нас интересуются параметры «тень», со следующими настройками:
И «тиснение»:
Поиграйте с цветами. Их вы можете подобрать исходя из цвета своего изображения. Вариаций может быть множество. Небольшое смещение ползунка может дать новый, очень интересный эффект. Этот способ, конечно, дает больший просто для фантазии. Хотя его нельзя назвать востребованным.
Сводим слои, сохраняем.
Как видите, мы сделали еще одну вариацию прозрачного текста, но на этот раз она уже объемная.
Третья вариация самая простая. Тот же черный текст. Тот же режим наложения «замена светлым». Но в параметрах наложения выбираем только обводку со следующими настройками:
Получаем новый эффект. Прозрачный шрифт с обводкой. Кстати говоря, обводка может быть любого цвета и толщины. Включаем фантазию на максимум и творим!
Если во время встречи используется мультимедийная презентация, то обычно дольше всего участники видят первый ее слайд. Т.е., чтобы не было скучно вовремя пришедшим, и они не забыли, зачем собрались, а также для проверки готовности оборудования, организаторы запускают , останавливая ее на титульном слайде. По сути презентация уже запущена, но в это время еще могут продолжаться организационные моменты встречи, типа рассаживания и записи опаздывающих, объяснений. Поэтому от качества первого слайда во многом зависит и первое впечатление о качестве самой презентации и профессионализме выступающего.
В подавляющем большинстве случаев титульный слайд на презентациях содержит ее название, т.е. добавленный текст. Достаточно интересно могут выглядеть прозрачные буквы в названии, когда только их контур окрашен в необходимый цвет, а вся внутренняя часть содержит просвет.
Рассмотрим, как можно добиться такого эффекта в PowerPoint 2010 и Word 2016, чтобы буквы не скрывали находящийся за ними фон:
Прозрачные буквы в PowerPoint
Как известно, при обычных задачах для добавления текста используют установки шаблона презентации. Если же нужно добавить текст в другом месте, то незаменимым помощником является кнопка «Надпись» во вкладке «Вставка».
Первым делом нужно добавить стандартным способом, в том числе и используя картинки или изображения.
Далее в группе «Текст» находим кнопку добавления декоративного текста «Word Art» и выбираем один из стилей. В наборе присутствуют стили, которые изначально не имеют заливки. Но для демонстрации процесса будет выбран стиль с непрозрачной заливкой
После этого начинаем работать над содержанием и расположением объекта:
- ввести нужный текст,
- отрегулировать размер букв,
- расположить объект на слайде.
Активированный объект с текстом позволяет работать во вкладке «Формат», группе «Стили Word Art». Чтобы добиться эффекта прозрачности букв, нужно в «Заливка текста» выбрать «Нет заливки».
На этом этапе нужно отрегулировать толщину контура букв и их цвет. Сделать это можно с помощью кнопки «Контур текста», расположенной ниже «Заливка текста».
Таким образом, мы создали прозрачную надпись на титульном слайде презентации, подходящую для данного варианта фона. А бывает, что нужно , без изменения букв.
Как в ворде сделать прозрачные буквы
Чтобы точно научиться создавать буквы с прозрачным фоном в ворде и случайно не спутать с белой заливкой листа, изменим заранее цвет фона подложки с белого на светло-зеленый или другой по желанию. В процессе подготовки букв в дальнейшем это делать нет необходимости.
Вкладка «Дизайн» — группа «Фон страницы» — кнопка «Цвет страницы»
Здравствуйте. Как сделать прозрачным текст в Microsoft Word?
Ответ мастера:
Здравствуйте.
В процессе набора текста, создания страниц сайтов или интерфейса программ бывает нужно сделать часть текста или весь текст прозрачным. Прозрачность текста весьма условна на компьютере и в различных программах она реализуется по одному принципу. Способ создания прозрачного текста можно рассмотреть на примере текстового редактора Microsoft Word.
Начать создание прозрачного текста следует цвета фона, где будет набираться текст. Далее необходимо узнать код этого цвета. Для чего в главном меню редактора нужно выбрать «Формат», в появившемся подменю необходимо установить курсор на строку «Фон», а затем выбрать пункт «Другие цвета». Появится окно, где ниже спектра цветов будет подписан кода выбранного цвета. Его необходимо запомнить или записать.
Далее нужно открыть в главном меню редактора пункт «Формат», а затем «Шрифт». В открывшемся окне со свойствами шрифта выбрать вкладку «Шрифт». Далее необходимо нажать на полосу выбора цвета (под строкой «Цвет текста»), затем нужно выбрать пункт «Другие цвета». В открывшемся окне выбора цвета необходимо ввести записанный ранее код цвета фона. Таким образом, цвет текста будет сливаться с цветом фона, визуально текст будет казаться прозрачным (невидимым).
Чтобы прочесть прозрачный текст, его можно просто выделить при помощи мыши.
Финальное изображение, которое мы будем создавать:
В этом небольшом уроке вы узнаете, как создать стеклянный текст, используя стили слоя в Фотошоп. Давайте начнем!
Используемые материалы
Шаг 1 — Подготовка материалов и создание документа
Создайте новый PSD документ, 600 х 400 пикселей в RGB режиме разрешением 72 точки на дюйм с белым фоном. Теперь подготовим наши материалы. Установите шрифт TheNautiGal на ваш компьютер и при необходимости откройте.PAT файл для создания фона или используйте готовое фоновое изображение, чтобы не создавать фон. Вы можете пропустить создание фона и перейти сразу к шагу 3 этого урока.
Шаг 2 — Создание фона
Идём в Menu>Layer> Layer Styles> Blending Options (Меню>Слой>Стиль слоя>Параметры наложения) и используем настройки ниже. Вы также можете получить доступ к Параметрам наложения двумя более быстрыми способами. Первый и самый быстрый способ это дважды щелкнуть на слое в меню слоев.
Другой способ: Нажмите правой кнопкой мыши на слое в меню слоев и выберите Режимы наложения. Когда вы закончите со всеми настройками ниже, не забудьте нажать «OK» в окне настроек наложения! Если вы скачали шаблоны файлов — используйте шаблон № 31. Вы также можете оставить фон без наложения текстуры или использовать любую другую текстуру, которая подойдёт для светлого фона.
Внутренняя тень: Режим наложения — Линейный затемнитель, цвет #171718, непрозрачность 34%, угол -90, использовать глобальное освещение, смещение 96 пикс., стягивание 30%, размер 250 пикс., шум 8%.
Внутреннее свечение: Режим наложения: Осветление основы, непрозрачность 19%, шум 0%, цвет #ffffff, метод-мягкий, источник — из центра, стягивание 24%, размер 250 пикс., диапазон 50%, колебание 0%.
Наложение градиента: Режим наложения — Умножение, непрозрачность 100%, от #80b2a7 до #c7c8a2, стиль — радиальный, галочка «выровнять по слою», угол 0, масштаб 74%.
Наложение узора: Режим наложения — Нормальный, непрозрачность 100%, используйте текстуру из набора 72 Subtle Web Patterns, масштаб 100%.
Шаг 3 — Приступим к созданию первого слоя с текстом
Теперь мы можем начать делать наш текстовый эффект. Сначала выберите инструмент «текст» и измените шрифт на TheNautiGal, размером около 255 пунктов и метод сглаживания — резкий. Теперь введите текст где-то в центре изображения. Вы можете написать любое слово, но в этом уроке мы будем использовать слово «Wow».
Шаг 4
Этот первый слой с текстом будет расположен ниже всех текстовых слоев. Идём в Menu>Layer> Layer Styles> Blending Options (Меню>Слой>Стиль слоя>Параметры наложения) и используем настройки ниже для нашего текста.
Тень: Режим наложения — Линейный затемнитель, цвет #171718, непрозрачность 19%, угол — 52, снять галочку с «использовать глобальное освещение», смещение 11 пикс., стягивание 0%, размер 16 пикс., шум 0%.
Тиснение: Стиль-внутренний скос, метод-плавный, глубина 83%, направление — вверх, размер 3 пикс., смягчение 0 пикс., угол 0, снять галочку с «использовать глобальное освещение», высота 26, галочка на «сглаживание», режим подсветки — линейный осветлитель, цвет #ffffff, непрозрачность 28%, режим тени — линейный затемнитель, цвет #000000, непрозрачность 0%.
Шаг 5 — Создание и настройка 2-го слоя с текстом
Теперь дублируем слой с текстом. Выделите слой с текстом и перейдите Menu > Layer > Duplicate layer (Меню>Слой> Menu> Layer> Layer Style> Clear Layer Style (Меню>Слой>Стиль слоя> Menu> Layer> Layer Style> Blending Options (Меню>Слой>Стиль слоя>
Опять же, вы можете использовать быстрый доступ к параметрам наложения из шага 2 этого урока. Когда вы закончите со всеми настройками ниже, не забудьте нажать «OK» в окне настроек наложения! Этот слой с текстом будет в середине всех слоев. Так что сейчас он должна быть расположен выше первого слоя с текстом.
Установите непрозрачность заливки-0%.
Внутренняя тень: Режим наложения — Линейный затемнитель, цвет #171718, непрозрачность 24%, угол 180, снять галочку с «использовать глобальное освещение», смещение 1 пикс., стягивание 0%, размер 0 пикс., шум 0%.
Тиснение: Стиль-внутренний скос, метод-плавный, глубина 1000%, направление — вверх, размер 4 пикс., смягчение 1 пикс., угол 0, снять галочку с «использовать глобальное освещение», высота 26, галочка на «сглаживание», режим подсветки-осветление основы, цвет #ffffff, непрозрачность 4%, режим тени — линейный затемнитель, цвет #000000, непрозрачность 10%.
Шаг 6
Создание и настройка последнего 3-го слоя с текстом. Мы почти у цели. Теперь нам нужно дублировать наш 2-ой слой с текстом. Выделите слой с текстом и перейдите Menu > Layer > Duplicate layer (Меню>Слой>Создать дубликат слоя) и назовите его как хотите. Теперь перейдите Menu> Layer> Layer Style> Clear Layer Style (Меню>Слой>Стиль слоя>Очистить стиль слоя), так как мы будем применять другой стиль для этого слоя. Наконец идите в Menu> Layer> Layer Style> Blending Options (Меню>Слой>Стиль слоя>Параметры наложения) и используйте настройки ниже для вашего текста.
Опять же, вы можете использовать быстрый доступ к параметрам наложения из шага 2 этого урока. Когда вы закончите со всеми настройками ниже, не забудьте нажать «OK» в окне настроек наложения! Это — главный слой с текстом и он должен быть расположен выше всех других слоев с текстом.
Установите непрозрачность заливки — 0%.
Тень: Режим наложения — Умножение, цвет #171718, непрозрачность 82%, угол -0, снять галочку с «использовать глобальное освещение», смещение 2 пикс., стягивание 0%, размер 8 пикс., шум 0%.
Внутренняя тень: Режим наложения — Линейный осветлитель, цвет #ffffff, непрозрачность 22%, угол — 90, снять галочку с «использовать глобальное освещение», смещение 1 пикс., стягивание 0%, размер 0 пикс., галочка на «сглаживание», шум 0%.
Тиснение: Стиль — внутренний скос, метод-плавный, глубина 1000%, направление — вверх, размер 16 пикс., смягчение 0 пикс., угол 0, снять галочку с «использовать глобальное освещение», высота 40, галочка на «сглаживание», режим подсветки — линейный осветлитель, цвет #ffffff, непрозрачность 18%, режим тени — линейный затемнитель, цвет #000000, непрозрачность 8%.
Обводка: Размер 1 пикс., положение — внутри, режим наложения-перекрытие, непрозрачность 27%, тип обводки — цвет, цвет #999999.
Окончательное изображение
Сделать текст прозрачным в Photoshop
Результаты листинга Сделать текст прозрачным в Photoshop
Как сделать прозрачный текст в Photoshop
2 часа назад Photoshopessentials.com Посетить Логин
Как добавить Прозрачный текст . Я использую Photoshop CC, но каждый шаг совместим с Photoshop CS6 и более ранними версиями. Чтобы узнать о другом способе создания прозрачного текста , посмотрите мой новый учебник «Добавить прозрачный текст с эффектами слоя».Шаг 1. Откройте свое изображение. Начните с открытия изображения, к которому вы хотите добавить немного прозрачных …
Расчетное время чтения: 7 минут
Категория : Как сделать фон прозрачным Фотошоп Показать еще Срок действия: январь 2022 г. / 43 Люди использовали
Прозрачный текст в Photoshop Как создать…
3 часа назад Educba.com Посетите Логин
Расчетное время чтения: 5 минут
Дата публикации: 30 июня 2019 г.
Категория : Как сделать текст прозрачным Показать еще Истекает : Июль, 2022/50 человек использовали
Как сделать прозрачный текст в Photoshop 4 метода, которые необходимо попробовать
6 часов назад Bwillcreative.com Посетить Логин
4 способа сделать прозрачный текст в Photoshop . Создание прозрачного текста в Photoshop может предложить множество отличных эффектов для ваших изображений, эскизов видео или даже водяных знаков. Каждый метод, который я рассмотрю, требует минимальных знаний Photoshop и требует всего лишь пары слоев. Большая часть работы будет сделана с помощью стиля слоя
Категория : Как сделать прозрачные буквы Показать еще Срок действия: декабрь 2022/64 Люди использовали
Как сделать прозрачный текст в Photoshop 4 MustTry Методы
2 часа назад Bwillcreative.com Посетить Логин
Расчетное время чтения: 8 минут
1 . Прозрачный текст внутри фигуры. Первый метод — это создание прозрачного текста внутри сплошной формы. Этот метод требует всего двух слоев и создает прозрачный контур текста внутри вашей фигуры.2 . Прозрачный штриховой текст. Второй способ сделать текст прозрачным в Photoshop — использовать обводку. Обводка — это простой цветной контур вокруг фигуры или текста на фотографии.
3 . Эффект прозрачного скоса текста. Третий способ сделать текст прозрачным в Photoshop — использовать настройки скоса и тиснения. В результате вы получите прозрачный скошенный текст, который слабо заметен на вашем изображении.
4 . Эффект обводки текста с выделением. Чтобы пойти немного дальше, вы можете объединить первые два эффекта прозрачного текста, которые мы обсуждали, в один. Это создает уникальный и очень стилизованный вид, который можно использовать в различных дизайнах.
Категория : Прозрачные буквы в фотошопе Показать еще Истекает: Декабрь 2022/65 Использовано людей
Создание прозрачного текста в Photoshop Adobe Tutorial
1 час назад Vividesigning.com Посетить Войти
Метод 1. Выберите изображение для создания прозрачного текста и откройте его в Photoshop . Теперь следуйте приведенным ниже пошаговым инструкциям по созданию , шаг 1. После открытия изображения выберите инструмент «Горизонтальный текст» и введите текст . Выберите полужирный шрифт для текста и нажмите Ctrl + T, чтобы свободно преобразовать текст . С помощью Free Transform (CTrl + T) вы можете растянуть текст с до
Категория : Вход в систему FAQ Показать еще Срок действия: февраль 2022/58 Используемые люди
Как сделать текст прозрачным в Фотошоп? Руководство Анимация
7 часов назад Гид-анимация.com Посетить Войти
Как мне создать прозрачный текст в Photoshop ? Возьмите инструмент Text на панели инструментов. Выберите шрифт, который хотите использовать. Используйте Edit> Free Transform или нажмите Cmd + T / Ctrl + T, чтобы активировать инструмент Free Transform. Прозрачный текст можно создать по умолчанию в Photoshop , активировав панель слоев и снизив значение «Заливка» до 0%.
Категория : Вход в систему Вопросы и ответы Показать еще Истекает: декабрь 2022/67 Количество использованных людей
Как сделать прозрачный текст в Photoshop LynSire
6 часов назад Lynsire.com Посетите Логин
Убедитесь, что поместили текст там, где вы хотите, чтобы появился прозрачный текст , и цвет не имеет значения, потому что в любом случае он станет «невидимым текстом ». Используйте сочетание клавиш Ctrl + щелчок для Windows (Cmd + щелчок для Mac) на слое text . С помощью этого ярлыка текст …
Категория : Вход Часто задаваемые вопросы Показать еще Срок действия: декабрь 2022/58 Люди использовали
Создание прозрачного текста в Photoshop Techbugg.com
8 часов назад Techbugg.com Посетите Login
В этой статье мы рассмотрим этапы написания прозрачных текстов поверх изображения. Первый шаг — открыть изображение в Photoshop . Затем перейдите на панель инструментов и выберите инструмент горизонтального типа. Следующим шагом является ввод слова, которое вы хотите ввести в изображение. Перед вводом слова выберите стиль шрифта в соответствии с
Расчетное время чтения: 2 минуты
Категория : Вход в систему Часто задаваемые вопросы Показать еще Срок действия: декабрь 2022/59 Используемые люди
Как легко сделать прозрачным Текстовый эффект в Photoshop
5 часов назад Psdvault.com Посетить Логин
Шаг 2 — Создание Прозрачного текста . После замены неба мы можем работать с текстом . Введите текст, используя любой шрифт, который вам нравится: Примените следующий режим наложения «Overlay» для нашего текста : Плюс следующие параметры наложения: Обводка. Наложение цвета: И у вас будет следующий эффект: Шаг 3 — Тень текста . Мы создадим для немного тени
Категория : Войти Faq Показать еще Истекает: июнь 2022/66 Люди использовали
Советы по Photoshop: Как сделать прозрачный текст
3 часа назад Havecamerawilltravel.com Посетить Логин
Существует множество способов обработки текста в Photoshop . Вы можете применять бесконечное множество эффектов и образов. Здесь я сосредотачиваюсь на одном: это как сделать этот прозрачный текст перфорированным в Photoshop .. Если вы читаете это, скорее всего, вы уже заметили, что нет «» прозрачный цвет ”в цветовой палитре.
Обзоры: 15
Расчетное время чтения: 2 минуты
Категория : Вход в систему Часто задаваемые вопросы Показать еще Срок действия: апрель 2022 г./55 Используемых людей
(БЕСПЛАТНО) Принадлежности для Photoshop с прозрачным текстом
6 часов назад Photoshopsupply.com Посетить Логин
Как сделать прозрачный текст в Photoshop . Хотите создать эффект прозрачного текста в Photoshop ? Воспользуйтесь нашим бесплатным генератором прозрачного текста , который представляет собой бесплатный пакет действий Photoshop . Если вы хотите добавить к фотографии текст , используйте эффект прозрачного текста . Прозрачный текст может быть очень современным или очень элегантным и красивым, в зависимости от выбранного вами шрифта.
Расчетное время чтения: 5 минут
Категория : Вход в систему Вопросы и ответы Показать еще Истекает: Январь 2022 г./53 Люди использовали
Как сделать прозрачный PNG-текст в Photoshop YouTube
3 часа назад Youtube.com Посетите Логин
Как сделать и экспортировать прозрачный PNG в photoshop , обучение буквально за 21 секунду. просто удалите фоновый слой.сделано.
Категория : Вход в систему Вопросы и ответы Показать еще Истекает: апрель 2022/67 Количество использованных людей
Как сделать текст прозрачным в Photoshop Photoshop
7 часов назад Psd-dude.com Посетите Login
Как сделать прозрачным текстом в Photoshop . В этом новом уроке я покажу вам быстрый способ создать эффект прозрачного текста в Photoshop . Мы собираемся добавить пять текстовых слоев с разными стилями слоя.Прежде чем мы начнем, давайте быстро взглянем на предварительный просмотр окончательного изображения для этого эффекта стекла текст .
Рейтинг : 5/5 (102)Расчетное время чтения: 4 минуты
Категория : Вход в систему Часто задаваемые вопросы Показать еще Срок действия: февраль 2022 г./66 Количество использованных пользователей
Создание прозрачного текста с помощью Photoshop CS6
6 часов назад Tricky-photoshop.com Посетить Login
Привет, ребята, я Вайбхав, и в этом уроке я собираюсь показать вам, как создать прозрачный текст с помощью Photoshop CS6.В прошлый раз я обсуждал создание эффекта ивы в Instagram в Photoshop , который рекомендуется для любителей Instagram. В этом уроке я собираюсь добавить множество стилей слоя в Photoshop , а затем уменьшу ползунок заливки, чтобы добиться желаемого вида.
Расчетное время чтения: 1 мин.
Категория : Вход в систему Вопросы и ответы Показать еще Срок действия: апрель 2022/59 Люди использовали
Эффект прозрачного текста Учебное пособие по Photoshop YouTube
3 часа назад Youtube.com Посетить Логин
Этот туториал покажет вам лучший способ сделать текст прозрачным в Photoshop ! См. Также: Создание прозрачного текста с эффектами слоя: https: // photoshopessentia
Категория : Вход в систему Часто задаваемые вопросы Показать еще Срок действия: февраль 2022/68 Количество использованных людей
Эффект прозрачного текста в Photoshop Обработка текста
6 часов назад Photoshop-туториал.com Посетить Войти
Шаги по созданию этого эффекта прозрачного текста в Photoshop : -. Итак, первый шаг — выбрать любое фоновое изображение и открыть его в Photoshop . Откройте любое изображение для фона в Photoshop . Теперь выберите инструмент «Горизонтальный текст », а затем установите шрифт Bebas Neue или шрифт по вашему выбору. Инструмент горизонтального типа.
Расчетное время чтения: 2 минуты
Категория : Вход в систему Вопросы и ответы Показать еще Истекает: июнь 2022/73 Количество использованных людей
Прозрачный текст в коробке Учебное пособие по Adobe Photoshop YouTube
3 часа назад Youtube.com Посетить Логин
Это одно из моих увлекательных быстрых учебных пособий. Всего за минуту вы можете создать этот тип прозрачный текст внутри поля быстро. Новичкам определенно понравится этот
Категория : Вход в систему Вопросы и ответы Показать еще Срок действия: август 2022/76 Люди использовали
Создание прозрачного текста с помощью Photoshop YouTube
3 часа назад Youtube.com Посетите Login
Узнайте, как добавить прозрачный текст к изображению с помощью эффектов слоя в Photoshop .В предыдущем видео я показал вам, как создать прозрачный текст с помощью Phot
Категория : Вход в систему Часто задаваемые вопросы Показать еще Срок действия: июль 2022 г./66 Люди использовали
Добавить прозрачный текст в изображение с помощью слоя Photoshop Эффекты
2 часа назад Photoshopessentials.com Посетите Login
Шаг 13: Выберите текст . Итак, мы узнали, как создать прозрачный текст , уменьшив значение Fill для текстового слоя и затем добавив эффекты слоя.Но мы можем еще больше усилить эффект, осветляя, затемняя или добавляя цвет к окружающему изображению. Для этого нам сначала нужно выделить область вокруг текста .
Расчетное время чтения: 7 минут
Категория : Вход в систему Вопросы и ответы Показать еще Истекает: Январь 2022/81 Люди использовали
Эффект прозрачного текста: Учебное пособие по Photoshop YouTube
3 часа назад Youtube.com Посетите Логин
В этом простом быстром уроке Photoshop я покажу вам, как создать эффект прозрачного текста .Неограниченное количество загрузок на Envato Elements, Photoshop Actions,
Категория : Вход в систему Часто задаваемые вопросы Показать еще Срок действия: февраль 2022 г./73 Количество пользователей
Добавление прозрачного текста к изображению с помощью слоя Photoshop
3 часа назад Youtube.com Посетите Логин
Узнайте, как легко добавить прозрачный текст к вашему изображению с помощью эффектов слоя Photoshop ! И вот он! Вот как создать прозрачный текст с l
Категория : Вход в систему Часто задаваемые вопросы Показать еще Срок действия: апрель 2022 г./76 Люди использовали
Работа с прозрачными текстовыми слоями в Photoshop — Medialoot
7 часов назад Medialoot.com Посетить Логин
Опубликован: 17 марта 2015 г.
Категория : Вход Часто задаваемые вопросы Показать еще Истекает: март 2022 г./86 Использовано людей
Прозрачность и непрозрачность в Photoshop
2 часа назад Helpx.adobe.com Посетить Login
В цифровой фотографии прозрачность — это функция, которая поддерживает прозрачных областей в изображении или слое изображения. Некоторые форматы изображений не поддерживают прозрачность.Непрозрачность — это степень, в которой что-то блокирует свет. Вы можете изменить непрозрачность слоев, фильтров и эффектов, чтобы просвечивалось больше (или меньше) нижележащего изображения.
Категория : Вход в систему Часто задаваемые вопросы Показать еще Срок действия: сентябрь 2022 г. / 63 Люди использовали
Как создать прозрачный текст в Photoshop? Хитрый фотошоп
4 часа назад Tricky-photoshop.com Посетить Логин
Добавление ваших контактных данных в виде прозрачного текста — лучший способ добавить водяной знак на ваши фотографии.Зрители могут видеть ваши данные, и в то же время ваши контактные данные ничего не блокируют. В этом уроке я покажу вам, как создать прозрачный текст в Photoshop . Это будет краткое руководство.
Категория : Вход в систему Часто задаваемые вопросы Показать еще Истекает: Январь 2022 г. / 86 Используемых людей
Цифровые надписи: как сделать текст прозрачным в Photoshop
4 часа назад Skillshare.com Посетите Login
Вы можете увидеть прозрачный , как здесь, но если вы используете жирный шрифт, вы увидите, что теперь деки выглядят действительно переходящими.3. Неправильный способ получить прозрачность: перед обучением нужно сделать текст прозрачным . Хочу показать свои пути. Если у вас нет текста , четкого, прозрачного, и одного кубизма, это очень распространено для вас. Это карта стоимости.
Категория : Вход в систему Часто задаваемые вопросы Показать еще Срок действия: декабрь 2022 г./86 Количество использованных людей
Как создать градиентный текст в Photoshop (шаг за шагом)
9 часов назад Bwillcreative.com Посетить Войти
К Создать Градиент Текст В Photoshop , Вам нужно: Создайте новый текст слой и введите свой текст . Дважды щелкните слой text , чтобы открыть панель стилей слоя. Выберите опцию Gradient Overlay из стилей ваших слоев. Выберите настройки градиента для текста . Нажмите ОК, чтобы сохранить изменения.
Расчетное время чтения: 7 минут
Категория : Вход в систему Вопросы и ответы Показать еще Срок действия: март 2022 г. / 80 человек использовали
Как добавить прозрачный текст к изображению в Photoshop
6 часов назад Создание интернет-магазина.com Посетите Логин
Создайте свой текст : Нажмите на инструмент горизонтального типа на левой панели инструментов. Теперь введите текст , выберите тип шрифта, разместите текст и т. Д. Обратите внимание, что вы также можете изменить шрифт после завершения редактирования изображения. Когда вас устраивает вид text , просто нажмите галочку на верхней панели инструментов. Добавьте эффект прозрачности к тексту :
Категория : Вход в систему Часто задаваемые вопросы Показать еще Срок действия истекает: февраль 2022 г./80 Количество пользователей
5 часов назад Сообщество.adobe.com Посетите Логин
Привет! Меня это слишком долго беспокоило. Есть ли способ заставить текст исчезнуть почти до прозрачного ? (Как в приложении) Я пробовал много способов сделать это, поискал в Google и не нашел ответа, кроме как использовать ластик и осторожно использовать это смешивание с тем, что мне нужно.
Категория : Nsw Health Webmail Outlook Истекает: май 2022/84 Люди использовали
Как создать эффект прозрачного текста в Photoshop
6 часов назад Templatehaven.com Посетите Логин
[vc_row] [vc_column] [vc_column_ text ] Если вы заинтересованы в создании классного эффекта в Photoshop с минимальными усилиями, тогда вы можете проверить этот трюк, который позволяет вам поставить прозрачный текст перед вашим изображением. Вы можете использовать это для любого количества проектов и всегда получать профессиональные, чистые фотографии.
Категория : Вход в систему Вопросы и ответы Показать еще Истекает: Январь 2022/81 Количество использованных людей
Создание прозрачного текста с помощью Photoshop Layer Effects
1 час назад Photoshophotspot.com Посетить Логин
Уловка для создания прозрачного текста с эффектами слоя заключается в том, чтобы знать, как сделать сам текст прозрачным , сохраняя при этом эффекты слоя видимыми. Итак, как только мы добавим наш текст к изображению, я покажу вам, как скрыть текст , не скрывая ваши штрихи, отпустите…
Категория : Войти Faq Показать еще Срок действия: март 2022 г. / 84 Люди использовали
Прозрачный текст Учебное пособие по Photoshop PrettyWebz Media
8 часов назад Prettywebz.com Посетить Логин
Прозрачный текст Учебное пособие по настройке документа. Сегодня я представляю вам учебник по Photoshop с прозрачным текстом , так что приступим. Мы продолжим и создадим новый документ. в частности, это будет документ размером 2000 x 2000 пикселей с разрешением 72, RGB с белым фоном. Щелкните создать .
Расчетное время чтения: 10 минут
Категория : Вход в систему Вопросы и ответы Показать еще Срок действия: апрель 2022 г./86 Использовано людей
Как сделать изображение прозрачным в Photoshop
4 часа назад Enviragallery.com Посетите Логин
Для этого вам нужно создать прозрачный фон . Нажмите «Файл», затем «Создать» в Photoshop , и откроется новое окно. Перейдите в раздел с надписью «Background Contents» и выберите Transparent , затем нажмите OK. Перейдите в раздел «Слои» и убедитесь, что убедитесь, что выглядит как клетчатая бело-серая рамка — это подтвердит, что слой
Отзывов: 1
Расчетное время чтения: 4 минуты
Категория : Войти Часто задаваемые вопросы Показать еще Истекает: май 2022/78 Количество использованных людей
Как сделать фон прозрачным в Photoshop двумя способами
3 часа назад Msn.com Посетить Логин
Расчетное время чтения: 6 минут
1 . Откройте фотографию в Photoshop и в палитре «Слои» дважды щелкните «Слой 0». Во всплывающем окне нажмите «ОК». © Дэйв Джонсон / Business Insider Дважды щелкните слой и нажмите «ОК», прежде чем продолжить.2 . Теперь вам нужно использовать любой из инструментов выделения, которые вы предпочитаете, чтобы выбрать тему (и только тему). Вот лучшие варианты: Инструмент выбора объекта.
3 . Для сложных предметов вы захотите «наращивать» свой выбор поэтапно, потому что часто невозможно правильно выбрать весь предмет сразу.
4 . Когда вы выбрали всю тему, что вам нравится, нажмите «Выбрать» в меню, а затем выберите «Инвертировать». Это переворачивает выделение, чтобы выделить весь фон.
5 . Нажмите клавишу Delete на клавиатуре. © Дэйв Джонсон / Business Insider Окончательное изображение должно выглядеть примерно так.Дэйв Джонсон / Business Insider.
Категория : Вход в систему Часто задаваемые вопросы Показать еще Срок действия: сентябрь 2022 г./93 Количество использованных пользователей
Как сделать текст прозрачным в Photoshop WEBTECH 360
7 часов назад Webtech460.com Посетить Логин
Загрузить Photoshop CS6 Загрузить Photoshop CS2. Прозрачный текст поможет выделить изображение, сделает легким для привлечения внимания, может объяснить и проиллюстрировать изображение, но при этом сохранит общую форму, не делает изображение затемненным, некрасивым, а иногда и остается выделенным фотография.Как написать прозрачный текст в Photoshop CS2
Категория : Вход в систему Вопросы и ответы Показать еще Срок действия: апрель 2022/89 Люди использовали
Сделать прозрачное наложение для текста с помощью Photoshop Elements
8 часов назад Essential-photoshop-elements.com Посетить Логин
Зачем сделать накладку Transpa на аренду для текста ? Ну может быть трудно читать текст , который вы добавляете к фотографии, потому что это может затеряться на заднем плане фото.. Вы можете использовать Photoshop Elements, чтобы добавить Transparent Overlay к , чтобы сделать тип более читаемым и по-прежнему видеть изображение ниже. Посмотрите, как я продемонстрирую, как это сделать, на видео ниже, а затем выполните действия, указанные ниже, чтобы попробуй сам.
Категория : Вход в систему Часто задаваемые вопросы Показать еще Истекает: сентябрь 2022 г. / 95 Количество использованных людей
Добавление прозрачного шрифта в изображение Учебное пособие по Photoshop
7 часов назад Photoshopessentials.com Посетить Логин
Расчетное время чтения: 9 минут
1 . Добавьте свой текст к изображению. Прежде чем беспокоиться о том, чтобы сделать текст в Photoshop прозрачным, нам сначала нужно его добавить, так что давайте сделаем это. Выберите инструмент «Текст» на палитре инструментов2 . Измените размер и переместите текст в соответствии с необходимостью с помощью Free Transform. Нажмите Ctrl + T (Win) / Command + T (Mac), чтобы открыть окно «Свободное преобразование» Photoshop и обработать текст.
3 . Уменьшите непрозрачность текстового слоя. Самый быстрый и самый простой способ сделать текст в Photoshop прозрачным перед изображением — просто уменьшить значение Непрозрачности текстового слоя.
4 . Уменьшите значение «Заливки» до 0% Минуту назад мы увидели, как понижение значения непрозрачности текстового слоя может сделать его прозрачным. Чем больше мы снижали значение, тем прозрачнее становился текст.
5 . Добавьте стиль слоя «Внешнее свечение». Разница между «Непрозрачностью» и «Заливкой» заключается в том, что если бы мы снизили значение Непрозрачности до 0%, не только сам тип был бы полностью прозрачным и скрытым от просмотра, но и все стили слоя, которые мы пытались добавить к нему, также были бы также полностью прозрачны, что означает, что мы ничего не увидим, что бы мы ни делали с типом, а это значит, что все это было бы бессмысленно на самом деле.
6 . Установите значение «Заливка» обратно на 100%. Вернитесь в верхний правый угол палитры «Слои» и установите для параметра «Заливка» текстового слоя полное значение 100%
7 . Измените режим наложения текстового слоя на «Перекрытие» Другой способ сделать текст прозрачным на изображении — изменить его режим наложения. По умолчанию режим наложения слоя установлен на «Нормальный», что в основном означает «ничего особенного».
8 . Добавьте к тексту стиль слоя «Внутреннее свечение». Щелкните значок «Стили слоя» в нижней части палитры «Слои» и на этот раз выберите «Внутреннее свечение» из списка.
Категория : Вход в систему. Часто задаваемые вопросы. Прозрачный текст на сплошном цвете Ba
Сообщество Just Now.adobe.com Посетите Login
Я хочу создать прозрачный текст на сплошном цветном фоне, и мне нужно текст прозрачности, чтобы пройти весь путь до изображения (т.е. не показывать сплошной текст) цвет фона). У меня есть прозрачный фоновый слой , слой сплошного прямоугольника, который занимает часть изображения, и текст …
Категория : Вход в систему Часто задаваемые вопросы Показать еще Срок действия: январь 2022/89 Используемые люди
Как создать водяной знак в Photoshop SurpriseDIY
8 часов назад Surprisediy.com Посетить Логин
Шаг 1: Откройте Photoshop . Для целей этого урока мы создадим водяной знак text на основе водяного знака, поэтому начните с запуска Photoshop . Шаг 2: Создайте новый документ. … Шаг 3: Введите название своей компании. … Шаг 4: Уменьшите непрозрачность. … Шаг 5: Экспортируйте свой Transparent …
Категория : Вход в систему Часто задаваемые вопросы Показать еще Истекает: январь 2022 г. / 90 Люди использовали
Решено: как создать прозрачную коробку, используя только Co
4 часа назад Сообщество.adobe.com Посетите Login
Я пытаюсь выделить что-то в таблице данных, и просто нужно сделать простой прямоугольник, который очерчивает область содержимого, которую я выделяю, но, очевидно, зрителю нужно видеть сквозь коробка к содержанию. Не могу найти в Elements ничего о том, как это делается. спасибо doug
Категория : Вход в систему FAQ Показать еще Истекает: сентябрь 2022/99 Использовано людей
Re: Как создать прозрачный текст на сплошном цвете
Сообщество Just Now.adobe.com Посетите Login
Выберите инструмент текст и введите черный текст на белом фоне — используйте инструмент перемещения, чтобы расположить и изменить размер, если необходимо. По завершении нажмите зеленую галочку. В верхнем меню выберите Select >> Flatten Image. Выберите волшебную палочку и щелкните часть белого фона, чтобы выделить все — затем нажмите Ctrl + J, чтобы создать новый слой.
Категория : Вход в систему Часто задаваемые вопросы Показать еще Истекает: Январь 2022 г. / 92 Люди использовали
Как добавить прозрачный текст к изображению в Photoshop
9 часов назад Clippingpathservice.com Посетить Логин
Измените размер полупрозрачного фона , чтобы он окружал только текст . Выберите Layer 1, перейдите в Edit> Free Transform и измените размер фона. Когда вы закончите, нажмите Enter. Наконец, измените непрозрачность полу- прозрачного фона на , чтобы сделать лучше. Увеличение непрозрачности сделает текст более читаемым. И готово!
Расчетное время чтения: 2 минуты
Категория : Вход в систему Вопросы и ответы Показать еще Истекает: март 2022 г./95 Использовалось 95 человек
Как удалить прозрачность с изображения в PhotoShop
7 часов назад Paperstreet.com Посетить Вход
Расчетное время чтения: 2 минуты
Дата публикации: 18 октября 2018 г.
Категория : Вход в систему Часто задаваемые вопросы Показать еще Срок действия: апрель 2022/97 Используется
Как сделать белый прозрачным в Photoshop Envira Gallery
9 часов назад Enviragallery.com Посетите Login
Наконец, создайте выбор верхнего слоя, где вы хотите, чтобы белые пиксели стали прозрачными .Для изображений, где он просто белый, вы можете использовать Select >> Color Range в раскрывающемся меню. Чтобы получить доступ к нему быстрее, чем раскрывающееся меню, просто нажмите Select, а затем используйте сочетание клавиш C .. Кроме того, Select> > Цветовой диапазон позволяет вам выбрать нужный диапазон цветов с помощью
Расчетное время чтения: 8 минут
Категория : Вход в систему Часто задаваемые вопросы Показать еще Срок действия: август 2022 г./102 Используемых людей
Удалить Фон логотипа (сделайте его прозрачным) с помощью Photoshop
1 час назад Kb.Restorantengine.com Посетить Логин
Информация: Слои в Photoshop похожи на листы бумаги, сложенные вместе. Те, что сверху, будут перекрывать те, что ниже. Если некоторые его части прозрачны , непрозрачные части следующего слоя ниже будут видны. 3.) Раскрасьте новый пустой слой. При выборе нового пустого слоя на…
Категория : Вход в систему Часто задаваемые вопросы Показать еще Истекает: декабрь 2022 г. / 105 Люди использовали
Как легко обвести текст в Photoshop — Medialoot
Только сейчас Medialoot.com Посетить Логин
Как Сделать закуской Текст Стиль в Photoshop . В Photoshop вы можете получить практически любой вид, практически любым способом. Для меня есть один метод, который выделяется среди всех остальных и при правильном использовании может сэкономить вам много времени на разработку. Панель стилей слоя — одна из самых мощных функций, которые есть в Photoshop .
Категория : Вход в систему Вопросы и ответы Показать еще Истекает: март 2022/99 Количество использованных людей
Как сделать фон логотипа прозрачным в Photoshop
6 часов назад Vectopixie.com Посетите Login
4. Установите допуск на 50 и отметьте смежные, так как у нас есть для выбора всего изображения. 5. Выберите исходный слой и нажмите на белую область (фон логотипа). Это выделит все пиксели вашего слоя. 6. Затем вырежьте эти пиксели, используя Правка> Вырезать. Вы можете проверить это работает. Перейдите к первому слою, залейте его цветом.
Расчетное время чтения: 1 мин.
Категория : Вход в систему Вопросы и ответы Показать еще Срок действия: февраль 2022/99 Количество использованных людей
За все время (47 результатов) Последние 24 часа Прошлая неделя Прошлый месяц
Пожалуйста, оставьте свои комментарии здесь:
Добавление прозрачного текста к изображению с помощью эффектов слоя Photoshop —
Узнайте, как легко добавить прозрачный текст к изображению с помощью эффектов слоев Photoshop! Пошаговое руководство для Photoshop CC 2020 и более ранних версий.
Загрузите это руководство в виде готового к печати PDF-файла!
Автор Стив Паттерсон.
В этом уроке я покажу вам простой способ добавить прозрачный текст к изображению с помощью эффектов слоя в Photoshop. В предыдущем уроке я показал вам, как создать прозрачный текст с помощью параметров наложения Photoshop. Но эффекты слоев могут дать вам более интересные и творческие результаты, потому что есть так много эффектов на выбор!
Уловка для создания прозрачного текста с эффектами слоя заключается в том, чтобы знать, как сделать сам текст прозрачным, сохраняя при этом эффекты слоя видимыми.Итак, как только мы добавим наш текст к изображению, я покажу вам, как скрыть текст, не скрывая ваши штрихи, тени, свечение или любые другие эффекты, которые вы применили! Посмотрим, как это работает.
Я использую Photoshop CC 2020, но вы можете использовать любую последнюю версию.
Вот пример того, как будет выглядеть эффект прозрачного текста. Ваш результат будет зависеть от того, какие эффекты слоя вы используете:
Последний эффект прозрачного текста.
Приступим!
Шаг 1. Откройте изображение
Начните с открытия изображения в Photoshop.Я буду использовать это изображение из Adobe Stock:
Исходное фото. Предоставлено: Adobe Stock.
Связанные: Узнайте обо всех способах открытия изображений в Photoshop
Шаг 2. Выберите инструмент «Текст»
Чтобы добавить текст, выберите инструмент Type Tool на панели инструментов:
Выбор инструмента «Текст».
Шаг 3. Выберите шрифт
Затем на панели параметров выберите шрифт. Подойдет любой шрифт, но лучше всего подходят более крупные и толстые шрифты.
Я сделаю все просто и выберу Arial Black:
Выбор шрифта.
Установите тип size на 72 pt , чтобы мы начали с самого большого предустановленного размера:
Установка размера шрифта.
Затем выберите цвет для своего типа, щелкнув образец цвета :
Щелкните образец цвета.
Поскольку мы будем делать текст прозрачным, цвет значения не имеет.Но выберите тот, который легко увидеть, когда вы добавляете текст к изображению. Я выберу белый.
По завершении нажмите «ОК», чтобы закрыть палитру цветов:
Установка белого цвета шрифта в палитре цветов.
Шаг 4: Добавьте свой текст
Затем щелкните документ и добавьте свой текст. Я набираю слово «ЛЕТО»:
Добавление текста в документ.
Чтобы принять его, щелкните отметку на панели параметров:
Щелкните галочку.
Шаг 5. Измените размер и положение текста с помощью Free Transform
.Чтобы изменить размер текста и переместить его на место, мы воспользуемся командой Photoshop Free Transform.
Перейдите в меню Edit в строке меню и выберите Free Transform :
Идем в Edit> Free Transform.
Затем, чтобы изменить размер текста, щелкните и перетащите любой из маркеров. Начиная с Photoshop CC 2019 Free Transform автоматически блокирует соотношение сторон текста при перетаскивании.Но если вы используете более раннюю версию Photoshop, нажмите и удерживайте клавишу Shift при перетаскивании, чтобы зафиксировать соотношение сторон.
Здесь я перетаскиваю левый и правый маркеры наружу, чтобы увеличить текст:
Изменение размера текста путем перетаскивания маркеров свободного преобразования.
Затем, чтобы изменить положение текста, щелкните и перетащите в поле «Свободное преобразование».
Перетащите вниз, чтобы центрировать текст перед изображением:
Перетаскивание текста вниз для его центрирования.
Чтобы принять его и закрыть Free Transform, щелкните отметку на панели параметров:
Щелкните галочку, чтобы закрыть Free Transform.
И на панели «Слои» текст отображается на слое типа над изображением:
Панель «Слои» Photoshop, показывающая новый текстовый слой.
Шаг 6. Уменьшите заливку текстового слоя до 0 процентов
Итак, теперь, когда мы добавили текст, как нам сделать текст прозрачным? Это можно сделать двумя способами.Один заключается в понижении значения Непрозрачности слоя , а другой — путем уменьшения значения Заливка . Оба параметра находятся в правом верхнем углу панели «Слои»:
.Чтобы сделать слой прозрачным, можно использовать как «Непрозрачность», так и «Заливку».
Непрозрачность слоя по сравнению с заливкой
Разница между Непрозрачностью и Заливкой заключается в том, что Непрозрачность влияет как на слой , так и на слой , любые примененные вами эффекты слоя. Поэтому, если мы снизим прозрачность до 0 процентов, и текст, и эффекты станут прозрачными, а это не то, что нам нужно.
Но значение «Заливка» влияет только на сам слой. Или в данном случае только текст. Это не влияет на такие вещи, как тени, штрихи или другие эффекты, которые вы применили к тексту.
Итак, чтобы сделать текст прозрачным, уменьшите значение Fill до 0 процентов :
Уменьшение заполнения до 0 процентов.
При уменьшении значения Заливки текст исчезает:
Результат после уменьшения значения Заливки текстового слоя.
Шаг 7. Добавьте тень к тексту
Теперь, когда наш текст прозрачен, мы можем использовать эффекты слоя, чтобы выявить формы букв. Например, давайте добавим тень.
На панели «Слои» щелкните значок fx внизу:
Щелкните значок эффектов слоя.
И выберите Drop Shadow из списка:
Выбор «падающей тени».
Параметры тени открываются в диалоговом окне «Стиль слоя» Photoshop.
Угол и расстояние
Начните с настройки Angle и Distance тени:
Параметры «Угол» и «Расстояние» для падающей тени.
Самый простой способ настроить значения угла и расстояния — просто щелкнуть и перетащить внутрь документа. И обратите внимание, что даже несмотря на то, что текст прозрачный, тень по-прежнему скрыта за ним, открывая буквы:
Тень показывает прозрачные буквы.
Вы также можете ввести определенные значения в диалоговом окне. Я установил Angle на 135 градусов и Distance на 16 пикселей . Необходимые вам значения будут зависеть от вашего изображения:
Установка угла и расстояния.
Непрозрачность
Используйте ползунок Непрозрачность , чтобы настроить прозрачность тени. Я затемняю тень, увеличивая непрозрачность до 50 процентов :
Увеличение значения непрозрачности тени.
Размер
И вы можете смягчить тени по краям, увеличив значение Size . Увеличу свой до 16 пикселей :
Смягчение краев тени за счет увеличения размера.
Вот мой результат:
Тень показывает прозрачный текст.
Цвет
Цвет тени по умолчанию — черный, но вы можете изменить его, щелкнув образец цвета :
Щелкните образец цвета тени.
Затем выберите новый цвет либо из палитры цветов, либо путем выборки цвета из изображения.
Я нажимаю, чтобы взять образец цвета из песка:
Щелкните изображение, чтобы выбрать новый цвет для тени.
Затем в палитре цветов я выберу более темную, насыщенную версию этого цвета.
Затем я нажимаю ОК, чтобы закрыть палитру цветов:
Темные насыщенные цвета лучше всего подходят для теней.
И вот результат. Просто добавив тень, мы уже можем увидеть наш прозрачный текст:
К тексту добавлен эффект первого слоя.
Связано: Создание текста, окрашенного распылением, с помощью падающих теней!
Шаг 8: Добавьте обводку вокруг текста
Давайте добавим еще пару эффектов. По-прежнему в диалоговом окне Layer Style выберите Stroke в столбце слева. Мы можем использовать обводку, чтобы добавить границу вокруг букв:
Добавление эффекта слоя «Обводка».
Цвет
Выберите цвет обводки, щелкнув образец цвета :
Щелкните образец цвета обводки.
Затем, как и в случае с падающей тенью, выберите новый цвет обводки либо из палитры цветов, либо путем выборки цвета из изображения.
Я выберу что-нибудь близкое к белому, взяв цвет из самой яркой части песка. Затем я нажимаю ОК, чтобы закрыть палитру цветов:
Выборка нового цвета обводки из изображения.
Позиция
Параметр «Положение » перемещает обводку либо внутрь краев, либо за пределы краев, либо по центру по краям текста. Я выберу Outside :
Установка положения хода.
Размер
Затем установите ширину обводки, перетащив ползунок Size . Увеличу размер до 6 пикселей :
Установка размера штриха.
А вот мой прозрачный текст с примененной тенью и обводкой:
Штрих делает прозрачные буквы еще лучше.
Шаг 9: Добавьте наложение градиента
Третий и последний эффект, который мы добавим, — это Gradient Overlay . Добавив градиент, а затем изменив режим наложения градиента, мы можем увеличить контраст изображения внутри текста.
Выберите Gradient Overlay в левом столбце:
Добавление эффекта наложения градиента.
Шаг 10: Выберите черный, белый градиент
Затем выберите градиент, щелкнув стрелку рядом с образцом градиента:
Выбор другого градиента.
Выберите градиент Black, White , дважды щелкнув его миниатюру.
В Photoshop CC 2020 и более поздних версиях градиенты сгруппированы в папки. Вам нужно будет открыть папку Basics , чтобы найти градиент:
Выбор черно-белого градиента.
Градиент временно блокирует просмотр изображения:
Первоначальный результат с эффектом наложения градиента.
Шаг 11. Измените режим наложения градиента на Overlay
.Затем, чтобы смешать градиент с изображением, измените режим наложения градиента с Нормального на Наложение:
Изменение режима наложения на Overlay.
А теперь контраст изображения внутри текста сильнее, чем у окружающего изображения:
Прозрачный текст с примененным эффектом наложения градиента.
Отключение эффектов другого слоя
Чтобы более четко увидеть эффект наложения градиента, отключите эффекты обводки и падающей тени, сняв их отметки:
Снятие галочки с обводки и падающей тени.
И теперь мы видим, как контраст выделяет буквы:
Эффект, использующий только эффект Gradient Overlay.
Использование режима наложения Soft Light
Если контраст слишком сильный, как с моим изображением, попробуйте вместо этого режим наложения Soft Light :
Изменение режима наложения градиента на «Мягкий свет».
Soft Light дает аналогичный, но менее интенсивный результат:
Результат после изменения режима наложения градиента на Мягкий свет.
Связано: 5 лучших режимов наложения, которые вам нужно знать!
Возвращение других эффектов на
Чтобы снова включить обводку и падающую тень, снова щелкните их флажки:
Включение обводки и падающей тени.
Шаг 12. Закройте диалоговое окно «Стиль слоя»
На этом этапе вы можете попробовать добавить другие эффекты слоя или принять то, что у вас есть, нажав OK, чтобы закрыть диалоговое окно Layer Style:
Нажмите кнопку ОК.
На панели «Слои» эффекты, которые мы добавили к тексту, отображаются под текстовым слоем.
Вы можете щелкнуть значок видимости рядом с названием эффекта, чтобы включить или выключить эффект. Или вы можете дважды щелкнуть непосредственно по имени, чтобы снова открыть диалоговое окно «Стиль слоя» и при необходимости отредактировать эффект:
Эффекты слоя, примененные к тексту.
Шаг 13: Выделите текст
Итак, мы узнали, как создать прозрачный текст, уменьшив значение Заливки текстового слоя, а затем добавив эффекты слоя. Но мы можем еще больше усилить эффект, осветляя, затемняя или добавляя цвет к окружающему изображению. Для этого нам сначала нужно выделить область вокруг текста.
На панели «Слои» нажмите и удерживайте клавишу Ctrl (Win) / Command (Mac) на клавиатуре и щелкните миниатюру текстового слоя:
Щелкните миниатюру текстового слоя.
Это загружает выделение вокруг букв:
Сам текст выделен.
Шаг 14: Инвертировать выделение
Затем, чтобы выделить все , кроме текста , инвертируйте выделение, перейдя в меню Select и выбрав Inverse :
Собираюсь выбрать> Инверсия.
Шаг 15: Выберите слой изображения
Вернувшись на панель «Слои», щелкните слой изображения, чтобы выбрать его:
Выбор слоя изображения.
Затем щелкните значок Новый слой заливки или корректирующий слой :
Щелкните значок «Новая заливка или корректирующий слой».
И выберите слой заливки Solid Color :
Добавление сплошного слоя заливки.
В палитре цветов выберите цвет для слоя заливки. Сейчас я выберу черный, но сейчас я покажу вам, как изменить цвет.
По завершении нажмите «ОК»:
Выбор цвета для слоя заливки из палитры цветов.
И теперь цвет заполняет области вокруг текста:
Результат после добавления черного слоя заливки Solid Color.
См. Также: Как разместить изображение в тексте с помощью Photoshop!
На панели «Слои» слой заливки появляется между изображением и текстовым слоем.
Причина того, что слой заливки не влияет на изображение внутри букв, заключается в том, что Photoshop использовал выделение, которое мы сделали для создания маски слоя, как мы видим на миниатюре маски слоя .Белые области на маске — это места, где слой заливки виден, а черные области — это места, где он скрыт:
Маска слоя управляет видимостью слоя заливки.
Шаг 16. Уменьшите непрозрачность слоя заливки
.Чтобы смешать цвет с изображением, уменьшите Непрозрачность слоя заливки.
Понижу до 60 процентов:
Уменьшение непрозрачности слоя заливки.
При пониженной непрозрачности изображение просвечивает сквозь слой заливки.А поскольку у меня черный цвет заливки, создается эффект затемнения:
Результат после затемнения области вокруг прозрачного текста.
Как изменить цвет слоя заливки
Чтобы попробовать другой цвет, дважды щелкните образец цвета слоя заливки :
Дважды щелкните образец цвета.
Затем выберите новый цвет, снова из палитры цветов или из изображения.
Поскольку я брал образцы цветов прямо из изображения, я выберу оранжевый, щелкнув спинку стула.Затем я нажимаю ОК, чтобы закрыть палитру цветов:
Выборка нового цвета заливки из изображения.
Изменение режима наложения слоя заливки
И поскольку на этот раз я выбрал реальный цвет, я изменю режим наложения слоя заливки с Нормальный на Цвет :
Изменение режима наложения слоя заливки на Цвет.
Режим наложения цветов восстанавливает исходную яркость изображения и смешивает только цвета:
Результат с новым цветом заливки и режимом наложения.
По теме: Как объединить цвета в изображении!
Понижение непрозрачности слоя заливки
Наконец, я уменьшу интенсивность цвета, уменьшив непрозрачность слоя заливки примерно до 25 процентов :
Уменьшение непрозрачности слоя заливки.
Вы можете включать и выключать слой заливки, чтобы сравнить эффект с исходным изображением, щелкнув его значок видимости :
Щелкните значок видимости слоя заливки.
И вот мой окончательный результат, с более тонким цветом:
Последний эффект прозрачного текста.
И вот оно! Вот как создать прозрачный текст с эффектами слоев в Photoshop!
Посетите наш раздел «Фотоэффекты» для получения дополнительных руководств.
И не забывайте, все наши руководства теперь доступны для загрузки в формате PDF!
Узнавайте первыми о добавлении новых обучающих программ!
главных сообщений 2015 года (и «Как сделать прозрачные буквы в Photoshop») • это мое сердце
Прежде чем полностью списать прошлый год, давайте вспомним.Приятно просматривать мои архивы и файлы, видеть проекты и изображения, то, что мы здесь сделали, то, что мы создали. Много работы, но столько воспоминаний. Я мог бы о многом поговорить, но я буду краток.
Пост номер один в 2015 году был посвящен оползням. Съедобные миски для посыпки были бесспорно фаворитом масс, но это легко понять. Брызги красочные и веселые. Вы кричите, я кричу, мы все кричим (посыпать) мороженым (мисками), верно ?! 🙂 Вот топ 10:
1.съедобные миски для посыпки
2. Национальная неделя для украшения вашего дома
3. Мешочек из расписной ткани
4. Подушки-кровати
5. Праздничные шапки для пластиковых животных
6. Вложенные миски
7. Самодельный сливочник для кофе
8. Съедобные шоколадные миски
9. салфетки без шитья
10. семейный арт коллаж
Вспоминать — это весело, но давай тоже научимся чему-нибудь классному, хорошо?
Я самоучка по Photoshop и нескольким другим приложениям Adobe Suite. Я научился использовать программы для удовлетворения своих потребностей, и я научился всему этому, постоянно просматривая Google и видео на YouTube.Некоторые действия и процессы были несложными, но для полного понимания других потребовалось больше исследований (и повторного чтения). Думаю, самым сложным для меня было придумать условия того, чем я хотел заниматься. Моя история поиска в Google полна забавных фраз. Ха-ха!
Один из моих любимых экшенов Photoshop — создание прозрачных букв. Или вырезанные буквы или буквы по трафарету. Это когда заливка текста удаляется, а затем выполняется заливка текста путем наложения перфорированных букв на изображение или изображения, как я сделал для изображения Top Ten 2015 выше.Круто, правда? Давай сделаем это.
Сначала выберите изображение. Изображение может быть либо подставкой (то есть фоном), либо оно может быть наложено на фон.
Затем создайте фигуру поверх изображения. Подойдет любая форма.
Затем создайте текст. Можно использовать любой шрифт, однако толстые блочные буквы будут предлагать большие отверстия.
Чтобы убедиться, что правильные слои работают вместе, выделите координирующую форму и текст, щелкните правой кнопкой мыши слой формы (не текст) и выберите «Группировать из слоев».
Можете назвать это или нет. Щелкните ОК.
Оттуда откройте группу, щелкните правой кнопкой мыши текстовый слой и выберите «Параметры наложения».
Во всплывающем окне «Параметры наложения» в раскрывающемся меню «Нокаут» выберите «Неглубокий».
Кроме того, установите непрозрачность заливки на 0%.
Нажмите «ОК», и готово.
Отсюда текст можно редактировать, корректировать или полностью переписывать.Это очень простое действие по манипулированию буквами, но оно мне нравится.
__
Мне всегда интересно узнать что-то новое, поэтому скажите мне: какой ваш любимый экшен в Photoshop?
СвязанныеСм. Изображение через текст Рецепты Photoshop
См. Изображение через текст Рецепты PhotoshopПодробнее о «Просмотр изображения через текст рецепты фотошопа»
РУКОВОДСТВО ПО ФОТОШОПУ | КАК ПОСТАВИТЬ ИЗОБРАЖЕНИЕ ВНУТРИ ТЕКСТА…
2016-01-14 · В этом уроке Photoshop cs6 Вы узнаете, как поместить изображение внутрь текста в Photoshop CS6. Для получения дополнительных бесплатных руководств по Photoshop cs6, пожалуйста, подпишитесь на htt …От youtube.com
Автор Руководства по Photoshop от Webflippy Просмотры 11K Подробнее »
КАК СДЕЛАТЬ КЛАССНЫЙ ТЕКСТ В ФОТОШОПЕ БЫСТРО С ДЕЙСТВИЯМИ
ПРОЗРАЧНЫЙ ТЕКСТ В ФОТОШОПЕ | КАК СОЗДАТЬ ПРОЗРАЧНЫЙ ТЕКСТ?
Из educationba.com
Расчетное время чтения 5 минут Опубликован 2019-06-30 Подробнее »
РЕДАКТИРУЕМЫЙ ПРОСМОТР ВЫРЕЗАННОГО ТЕКСТА В ФОТОШОПЕ — МАЛЕНЬКИЙ …
2018-02-07 · В этом уроке Photoshop вы узнаете, как создать редактируемый эффект прозрачного вырезанного текста (эффект трафаретного текста). Вы научитесь использовать «Knockout» …From youtube.com
Автор Учебный канал по Photoshop Просмотры 72K Подробнее »
ИСПОЛЬЗОВАНИЕ МАСКИ ДЛЯ ОБРЕЗКИ ДЛЯ ЭФФЕКТА ОХЛАЖДЕНИЯ ТЕКСТА В ФОТОШОПЕ ADOBE
PHOTOSHOP CC: КАК ВЫРЕЗАТЬ СМОТРИТЕ С ПОМОЩЬЮ ТЕКСТА…
2017-07-26 · Вырезание текста на фигурах в Photoshop CCИз youtube.com
Автор Adobe за минуту Просмотры 6.6K Подробнее »
КАК СДЕЛАТЬ ПРОЗРАЧНЫЙ ТЕКСТ В ФОТОШОПЕ
2017-11-22 · Нажмите OK, чтобы закрыть диалоговое окно «Стиль слоя». Стал прозрачным не только сам текст, но и область «Слоя 1» прямо под текстом, как будто…Источник photoshopessentials.com
Расчетное время чтения 7 минут Подробнее »
КАК ПОСТАВИТЬ ИЗОБРАЖЕНИЕ В ТЕКСТ В ФОТОШОПЕ | ТЕКСТОВЫЙ ЭФФЕКТ…
2016-08-16 · Дополнительные бесплатные уроки по фотошопу можно найти на сайте: http://bit.ly/1Q8u7OpA очень простое руководство, показывающее, как можно поместить изображение внутри текста с помощью трюка с обтравочной маской …From youtube.com
Автор руководств по Photoshop | Фотоэффекты Просмотры 1.2M Подробнее »
РАЗМЕСТИТЬ ИЗОБРАЖЕНИЕ В ТЕКСТ В PHOTOSHOP
2012-10-02 · В этом уроке мы узнаем, как разместить изображение в тексте с помощью Photoshop, очень популярного эффекта для создания, который также очень легко сделать благодаря мощным обтравочным маскам Photoshop. как мы скоро увидим !.Эта версия…От photoshopessentials.com
Подробнее »
3 СПОСОБА СДЕЛАТЬ РАСТЕРИЗОВАННЫЙ ТЕКСТ ЛЕГЧЕ ДЛЯ ЧТЕНИЯ В ИНТЕРНЕТЕ …
ФОТОШОП: ВЫРЕЗАТЬ ТЕКСТ, ЧТОБЫ РАСКРЫТЬ ФОН
2011-03-12 · Как только это будет сделано, введите слова, которые нужно прорезать на фоновом слое. 6. Щелкните правой кнопкой мыши внутри изображения предварительного просмотра слоя в палитре слоев и нажмите «Выбрать пиксели». Как вариант, вы можете удерживать кнопку Ctrl на клавиатуре и…Из технических рецептов.com
Подробнее »
5 простых шагов по использованию маски для стрижки с текстом в ADOBE …
Из yourmarketingbff.com
Опубликован 11.04.2017
- В Photoshop в разделе ФАЙЛ> ОТКРЫТЬ фотографию, которую вы хотите использовать для отображения через буквы. Я выбрала весенний тюльпан.
- Дублируйте фото. СЛОЙ> ДВОЙНОЙ СЛОЙ. Затем удалите заблокированное «фоновое» изображение из области «Слои окна», щелкнув / удерживая / перетащив заблокированное фоновое изображение на значок корзины (нижний правый угол).
- Поместите фоновую фотографию на передний план.СЛОЙ> УСТАНОВИТЬ> ОТПРАВИТЬ НАЗАД. Теперь слой с фотографией находится поверх текста.
- Щелкните фотографию в области «Слои окна», чтобы она была выделена, затем СЛОЙ> СОЗДАТЬ МАСКУ ОБРЕЗКИ. Теперь вы увидите, что фотография «вписывается» только в форму текста.
КАК ИЗМЕНИТЬ ИЗОБРАЖЕНИЕ ИЗ ТЕКСТА В ФОТОШОПЕ — GUIDING TECH
Источник guidingtech.com
Расчетное время чтения 5 минут
- Дважды щелкните слой фона, только что созданный при открытии изображения.Нажмите OK в приглашении, чтобы принять новое имя слоя.
- Выделив фоновый слой, выберите инструмент «Цветовой диапазон» в меню «Выбор». Выберите «Тени» в раскрывающемся списке «Образцы цветов» и убедитесь, что внизу выделен кружок «Выделение».
- Теперь тени основного изображения будут выделены. Нажмите Ctrl + C, чтобы скопировать выделение, а затем Ctrl + V, чтобы вставить их. Появится новый слой.
- Щелкните слой 0 еще раз, чтобы он оказался в фокусе. Теперь снова выберите инструмент «Цветовой диапазон» в меню «Выбор», но на этот раз выберите «Средние тона» в раскрывающемся меню.
ДОБАВИТЬ ПРОЗРАЧНЫЙ ТЕКСТ К ИЗОБРАЖЕНИЮ С ЭФФЕКТАМИ СЛОЯ ФОТОШОПА
См. Также: Как разместить изображение в тексте с помощью Photoshop! На панели «Слои» слой заливки появляется между изображением и текстовым слоем. Причина того, что слой заливки не влияет на изображение внутри букв, заключается в том, что Photoshop использовал выделение, которое мы сделали для создания маски слоя, как мы видим на миниатюре маски слоя.Из photoshopessentials.com
Расчетное время чтения 7 минут Подробнее »
КАК РАЗМЕСТИТЬ ИЗОБРАЖЕНИЕ В ТЕКСТ С PHOTOSHOP CC И CS6
2017-04-30 · В этом уроке мы узнаем, как разместить изображение в тексте, это один из самых популярных и классических эффектов Photoshop.Как мы увидим, благодаря мощности обтравочных масок разместить изображение внутри текста с помощью Photoshop просто и легко. Здесь я буду использовать Photoshop CS6, но это руководство также полностью совместимо с Photoshop CC (Creative Cloud). Если вы используете старую версию Photoshop, обязательно …С сайта photoshopessentials.com
Расчетное время чтения 8 минут Подробнее »
СОВЕТЫ ДЛЯ ФОТОШОПА: КАК СДЕЛАТЬ ПРОЗРАЧНЫЙ ТЕКСТ
2013-03-02 · Щелкните правой кнопкой мыши текстовый слой на панели слоев и выберите «Параметры наложения».Не выбирайте эффект из списка справа, как обычно. В этом случае убедитесь, что выбрана опция Blending Options: Custom line из списка слева. Затем в…Из havecamerawilltravel.com
Обзоры 15 Расчетное время чтения 2 минуты Подробнее »
КАК СДЕЛАТЬ ИЗОБРАЖЕНИЕ ПРОЗРАЧНЫМ НА ФОТОШОПЕ
2021-07-22 · Если вы не видите параметр файла PNG в своих документах Photoshop, возможно, вы редактируете свое изображение в формате CMYK, что означает, что вам нужно преобразовать его в режим RGB, поэтому вы можно сохранить как файл PNG.Не сохраняйте файл в формате JPG, так как это избавит вас от всей вашей тяжелой работы. Вот и все — научиться делать изображение прозрачным с помощью Photoshop, вероятно, было намного проще, чем вы …Из enviragallery.com
Обзоры 1 Расчетное время чтения 4 минуты Подробнее »
КАК РАЗМЕСТИТЬ ИЗОБРАЖЕНИЕ В ТЕКСТ В PHOTOSHOP
2016-01-14 · В этом уроке Аарона Нейса из Phlearn вы узнаете, как разместить изображение в тексте в Photoshop. Сочетание изображения с текстом может быть очень увлекательной и эффективной техникой.Вы начнете с выбора текста и шрифта. Помня о своей конечной цели, вы, вероятно, захотите выбрать текст, который был бы достаточно толстым, чтобы изображение было видно. Использование комбинации обтравочных масок, стилей …Из photoshoproadmap.com
Расчетное время чтения 40 секунд Подробнее »
КАК ПОСТАВИТЬ ИЗОБРАЖЕНИЕ ВНУТРИ ТЕКСТА В ФОТОШОПЕ • МАЛЕНЬКОЕ ЗОЛОТО …
Прежде чем начать, я сделал изображение ярче, потому что оригинал был настолько темным, что я знал, что его будет трудно разглядеть.Перейдите в меню «Изображение»> «Коррекция», чтобы редактировать изображение. 2. Выберите шрифт и введите свои слова. Дело в том, чтобы видеть изображение сквозь текст. По этой причине я предпочитаю использовать для работы короткие толстые шрифты без засечек.Из littlegoldpixel.com
Расчетное время чтения 3 минуты Подробнее »
КАК ПОСТАВИТЬ ИЗОБРАЖЕНИЕ ВНУТРИ ТЕКСТА В ФОТОШОПЕ — YOUTUBE
Хотите поместить изображение в текст в Photoshop? Процесс довольно простой и требует 3 слоя.Вам понадобится фоновый слой, который может быть сплошным …Из youtube.com
Подробнее »
КАК РАЗМЕСТИТЬ ИЗОБРАЖЕНИЕ В ТЕКСТ В ФОТОШОПЕ — PHLEARN
2016-01-07 · Имея в виду нашу конечную цель, мы хотели выбрать текст, который был достаточно толстым, чтобы изображение было видно. После выбора текста мы скорректировали Интервал нашего текста по своему вкусу. Обтравочная маска После того, как мы выбрали текст, мы перенесли изображение в Photoshop. Оттуда мы использовали обтравочную маску, чтобы изображение отображалось только в тексте.Укладка. Оттуда мы добавили немного стиля в …Из phlearn.com
Подробнее »
КАК СОЗДАТЬ ПРОСМОТР ТЕКСТА С ИЗОБРАЖЕНИЕМ В ФОТОШОПЕ …
Выбран текстовый слой нажмите Слой — Растрировать — Тип. Скрыть слой изображения. Выбранный слой текста нажмите Выбрать — Цветовой диапазон — ОК. Текстовый слой выбран нажмите Se …Из youtube.com
Подробнее »
КАК СДЕЛАТЬ ИЗОБРАЖЕНИЕ ПРОСМОТРЕТЬ В ФОТОШОПЕ …
Как изменить фон на белый в Photoshop CS6? Чтобы настроить уровни, нажмите Изображение в верхнем меню, затем выберите Настройки >> Уровни.Photoshop откроет ползунок регулировки с тремя вкладками, по одной для каждого из основных цветовых каналов. Отрегулируйте ползунки уровней до тех пор, пока фон изображения не станет чисто белым.Из answerstoall.com
Подробнее »
КАК ПОКАЗАТЬ ФОНОВУЮ ТЕКСТУРУ ЧЕРЕЗ ТЕКСТ, РАЗМЕЩЕННЫЙ НА …
Теперь он просвечивает. Если вы хотите задать смещение, сделайте следующее: Дважды щелкните текстовый слой в поле слоя. Установите Drop Shadow на белый, режим наложения на нормальный, непрозрачность 50%, размер 2, расстояние 2; установите внутреннюю тень на черный, размер 4, расстояние 4 и непрозрачность примерно 60%; Теперь текст вдавлен в стену.Редактировать. Или, если вы имеете в виду это:От graphicdesign.stackexchange.com
Подробнее »
РАЗМЕСТИТЬ ИЗОБРАЖЕНИЕ В ТЕКСТЕ С МАСКАМИ ДЛЯ ОБРЕЗКИ
Теперь, когда текст находится выше в документе, мы видим другую часть изображения внутри текста. Текст и изображение внутри него можно перемещать независимо друг от друга, поэтому, если бы я хотел, я также мог бы выбрать слой изображения (Layer 1) на панели слоев и, все еще держа в руке инструмент «Перемещение», перетащить изображение. внутри текста, чтобы переместить его.Из photoshopessentials.com
Подробнее »
От google.ca
Подробнее »
КАК ПОСТАВИТЬ ИЗОБРАЖЕНИЕ В ТЕКСТ В ФОТОШОПЕ | ПРОСТО — YOUTUBE
За 2 минуты вы узнаете, как разместить любое изображение в тексте с помощью Photoshop, используя простые техники маскирования (обтравочную маску).Тогда узнайте, как создать уникальный …Из youtube.com
Подробнее »
Вы в настоящее время на диете или просто хотите контролировать питание и ингредиенты своей еды? Подберем рецепты по способу приготовления, питанию, ингредиентам …
Проверить это »Связанный поиск
Как сделать полупрозрачный трехмерный текст
Предварительный просмотр руководства
Учебные ресурсы
| Ссылка для скачивания | Тип | Автор |
| ChunkFive | Шрифт | Лига подвижного типа |
Шаг 1. Создайте новый документ в Illustrator
Откройте Adobe Illustrator.Создайте новый документ с размером монтажной области 1200×1200 пикселей.
Шаг 2: Создайте текст
Используйте инструмент «Текст» (T), чтобы написать желаемый текст (в этом уроке я буду использовать текст: «DI»). Я использовал шрифт ChunkFive, размер шрифта — около 630 пунктов.
Измените цвет текста на оранжевый — # FF9900.
Шаг 3. Сделайте текст 3D
Убедитесь, что ваш текст выделен на монтажной области, а затем перейдите к Type> Create Outlines (Shift + Ctrl + O), чтобы преобразовать текст в векторную форму.
Теперь перейдите в Effect> 3D> Extrude & Bevel и измените настройки 3D, чтобы они соответствовали изображению ниже. Нажмите кнопку ОК, чтобы применить эффект.
Шаг 4. Создание каркаса
Затем нам нужно продублировать 3D-текст: сначала убедитесь, что ваш 3D-текст выделен на монтажной области, выберите Edit> Copy (Ctrl + C), а затем Edit> Paste (Ctrl + F).
Если вы не видите панель «Оформление» Illustrator в своей рабочей области, выберите «Окно »> «Оформление» .Теперь на панели «Внешний вид» нажмите 3D Extrude & Bevel , чтобы открыть окно «Параметры 3D Extrude & Bevel».
В окне «Параметры 3D-вытягивания и скоса» есть раскрывающийся список «Поверхность», который находится в нижней части окна. Измените параметр Поверхность на Каркас.
Теперь у нас должен быть трехмерный каркасный текст, а также сплошной трехмерный оранжевый текст, который мы создали ранее, который находится за ним.
Создание каркаса упрощает работу с отдельными компонентами нашего трехмерного текста.Трехмерный оранжевый текст за нашим каркасом будет использоваться только в качестве справки (на будущее).
Шаг 5. Измените цвет каркаса
Давайте изменим цвет нашего каркасного текста на оранжевый.
Шаг 6: переключитесь на Photoshop
Запустите Photoshop. Создайте новый документ 1200x1200px . Залейте фоновый слой черным цветом — # 000000.
Скопируйте (Ctrl + C) и вставьте (Ctrl + V) сплошной оранжевый текст из Illustrator в наш документ Photoshop.
Затем скопируйте (Ctrl + C) и вставьте (Ctrl + V) каждый фрагмент каркасного текста в наш документ Photoshop. Если потребуется, выберите параметр «Смарт-объект» при вставке фрагмента в Photoshop. Убедитесь, что вы выровняли части со сплошным оранжевым текстовым слоем, который уже есть в Photoshop. Также убедитесь, что каждая деталь находится на отдельном слое.
Шаг 7. Применение эффектов слоя к слоям каркаса
После того, как вы закончите копирование и вставку каждой части каркаса, задайте каждому слою Gradient Overlay и Stroke.
Для наложения градиента измените цвета градиента так, чтобы градиент перешел с оранжево-коричневого цвета на белый. Параметр Blend Mode должен быть Multiply и Opacity должен быть установлен на 20%.
Для эффекта слоя «Обводка» обводка должна быть желто-оранжевого цвета — # FF9900 , а параметр «Размер» должен быть установлен на 1px.
Теперь на панели «Слои» измените параметр «Заливка» каждого слоя на 40%.
Мы меняем параметр «Заливка» вместо параметра «Непрозрачность», поскольку он не изменяет прозрачность наложения градиента или обводки, в отличие от параметра «Непрозрачность».
Вот где мы сейчас находимся:
Шаг 8: Добавьте корректирующий слой Curves
Давайте добавим корректирующий слой Curves, чтобы внести общие изменения в цвета нашего документа, и для этого перейдите в Layer> Adjustment Layer> Curves. Это придаст нашему тексту более темный прозрачный вид.
Шаг 9: Измените обводку текстовых граней
Нам нужно сделать более толстый штрих на лицевой стороне букв «D» и «I», чтобы они больше выделялись. На панели «Слои» найдите слой с лицевой стороной буквы «D». Дважды щелкните на Stroke, чтобы открыть настройки Stroke для этого слоя, которые мы можем изменить.
Измените параметр «Размер обводки» с 1 пикселя на 3 пикселя.
Проделайте то же самое с буквой «Я».
Шаг 10: Отредактируйте градиентные слои
Чтобы лицо нашего текста выглядело немного лучше, мы собираемся изменить черный градиент на коричневый — # 993300 и белый градиент. На изображении ниже показаны настройки, которые я использовал.
Для остальных сторон текста отредактируйте их эффекты слоя Gradient Overlay, изменив их параметры режима наложения на Color Burn и наклоните градиент так, чтобы самая темная часть проходила снизу и сзади сторон текста.Также измените непрозрачность каждого слоя на 20%.
Шаг 11: Создание эффекта свечения
Мы собираемся сделать текстовые грани светящимися. Для этого начните с изменения цвета переднего плана (который вы можете найти на панели инструментов) на белый.
Затем переключитесь на инструмент «Кисть» (B) и на панели параметров в верхней части рабочего пространства Photoshop измените размер кисти на 10 пикселей, и жесткость на 0%.
Выберите слой с текстовым лицом «D» на панели «Слои» в качестве активного слоя.После этого перейдите к Select> Load Selection.
Теперь выберите слой с текстовым лицом «I» на панели «Слои» в качестве активного слоя, а затем снова перейдите к Select> Load Selection , но на этот раз убедитесь, что вы выбрали опцию Add to Selection .
Создайте новый слой ( Layer> New> Layer ), переименуйте новый слой в «Text Glow» и затем поместите его чуть ниже корректирующего слоя Curves.
Не снимая выделения с лицевых сторон текста, перейдите на панель «Контуры», нажмите кнопку в правом верхнем углу панели, чтобы открыть меню панели, а затем выберите «Сделать рабочий контур » в появившемся меню.
Щелкните правой кнопкой мыши рабочий контур и затем выберите Stroke Path из появившегося меню; убедитесь, что вы выбрали опцию Simulate Pressure .
Измените режим наложения слоя «Text Glow» на Overlay.
Перейдите в Filter> Blur> Gaussian Blur и измените радиус размытия на 3px перед применением фильтра.
Шаг 12: Добавление светящейся тени
Наконец, мы собираемся добавить светящуюся тень внизу нашего 3D-текста.
Для начала измените цвет переднего плана на # FF9900 , а затем переключитесь на инструмент радиального градиента (G). Создайте новый слой под всеми остальными слоями и сделайте небольшой радиальный градиент.
Используйте инструмент Free Transform Tool ( Edit> Free Transform ), чтобы сделать градиент шире (растянуть) так, чтобы он перекрывал нижнюю часть буквы «D».
Создайте еще одну светящуюся тень для «I».
Уменьшите непрозрачность обоих слоев светящейся тени до 50% , и тогда пора начинать!
Краткое содержание учебника
В этом уроке мы использовали Illustrator и Photoshop для создания полупрозрачного 3D-текста.Мы использовали Illustrator, чтобы помочь нам создать основные формы нашей работы. Затем мы перешли в Photoshop, чтобы применить различные эффекты стилизации.
Вот окончательный результат:
Скачать исходные файлы
Как сделать фон текста прозрачным в фотошопе
Как сделать фон текста прозрачным в фотошопе? Этот урок позволяет вам показать изображение текста для создания прозрачного текста в Photoshop буквами. Прочтите это пошаговое руководство для Photoshop CC, CS6 и более ранних версий.
Вам нужно добавить текст к картинке, но у вас нет нужного места для этого, верно? Может быть, вы попробуете добавить его как прозрачный текст в Photoshop. Этот учебник поможет вам определить, как легко создать прозрачную текстовую область. Это означает, что изображение ниже будет полностью прозрачным, что позволит отображать изображение ниже. Чтобы выразить размер символов, мы обычно окружаем текст конкретным цветовым блоком.
Прозрачный текст становится рамкой нашего объекта.Это отличный метод дизайна для изображений, заполненных до отказа, чтобы текст был легко читаем. В Photoshop легко создать прозрачный текст. Мы начинаем с добавления нового слоя поверх изображения и заливки его белым цветом. Затем мы добавим наш текст.
Чтобы сделать текст более четким, мы не используем расширенные параметры наложения Photoshop. Не волнуйся. У них есть простые «продвинутые» опции. Эта опция поможет вам превратить наш текстовый слой в «выбивающий» слой, который пронзает изображения прямо в нашем письме.Вот как выглядела бы прозрачная текстовая область, если бы у нас было:
Пошаговое руководство по прозрачному текстовому эффекту.
Приступим! Загрузите это руководство в виде готового к печати PDF-файла! Вы знаете, как добавить точный текст? Я использую Photoshop CC, но каждый шаг совместим с Photoshop CS6. Чтобы создать прозрачный текст, добавьте мой новый прозрачный текст с учебником по слоям.
Шаг 1. Откройте изображение
На первом этапе вам нужно открыть изображение и определить, куда вы хотите добавить какой-нибудь прозрачный шрифт.
Шаг 2: Добавьте новый слой
На этом этапе перейдите на панель «Слои». Вы видите изображение в фоновом слое. Вам нужно добавить новый пустой слой над изображением, щелкнув значок «Новые слои». Там вы найдете эту опцию снизу на панели «Слои». Как сделать фон текста прозрачным в фотошопе?
- Щелкнув значок «Новый уровень».
- Новый слой под названием «Уровень 1» появится над фоновым слоем:
- Добавляются новые слои.
Шаг 3. Залейте новый слой белым цветом
.Мы будем использовать этот слой, чтобы создать белую область вокруг текста. Перейдите в меню «Правка» в строке меню, выберите «Заполнить» и заполните пустые поля белым цветом:
.- Перейдите в меню «Правка»> «Заливка».
- Установите белый цвет в верхней части заполненного диалогового окна и нажмите OK:
- Выберите белый цвет в качестве цвета заливки.
- Photoshop заполняет слой белым цветом и временно блокирует изображение на изображении:
- Новый слой теперь заполнен белым цветом.
Шаг 4: Сделайте уровень относительно низким.
- Уменьшите непрозрачность «Уровня 1» до 75%. Параметр удаления доступен в правом верхнем углу панели «Слои»:
- Снижение неоднозначности «Уровня 1» до 75%.
- Изображение теперь отображается частично по мере уменьшения непрозрачности, поэтому мы можем видеть его при добавлении текста:
- На рисунке показан «Уровень 1».
Шаг 5: Инструменты выбора типа
- Выберите тип инструмента на панели инструментов:
- Выберите тип оборудования.
Шаг 6: Выберите шрифт.
Выберите шрифт на панели параметров. Я буду использовать Futura PT Heavy, который я скачал с Adobe TypeKit, но подойдет любой шрифт:
- Выберите нужный шрифт на панели параметров.
На панели параметров вы должны установить размер шрифта 72 pt. После добавления текста нам нужно будет снова изменить размер, но это даст нам самый большой предустановленный размер на данный момент. Размер шрифта установлен на 72 pt. Как сделать фон текста прозрачным в фотошопе?
Шаг 7: Затемните тип цвета.
Убедитесь, что ваш тип цвета установлен на черный, нажав букву D на клавиатуре, что вернет цвет к значениям по умолчанию. Это так, чтобы мы могли видеть шрифт на белом фоне. Цветной шрифт на альтернативной панели содержит цвет текущего шрифта. Введите цвет, который вы готовы изменить, на панели параметров.
Подробнее: Как сделать фон прозрачным в фотошопе?
Шаг 8: Добавьте свой текст
- Чтобы добавить текст в выбранный документ, щелкните внутри формы и добавьте свой текст.Вы можете набрать любое слово.
- Напишите пожалуйста свой текст и добавьте его к изображению.
- Теперь щелкните галочку на панели параметров, чтобы получить его:
- Щелкните галочку, чтобы принять текст.
- На панели «Слои» новый тип слоя появится над «Уровень 1»:
- На панели «Слои» отображается новый текстовый слой.
Шаг 9: Измените размер текста.
- Перейдите в меню «Правка» в строке меню и выберите «Преобразование бесплатно»:
- Перейдите в Edit> Free Transform.
Текст Photoshop можно окружить свободными блоками преобразования и маркерами. Теперь вам нужно щелкнуть и перетащить любой угол, чтобы изменить размер текста по мере необходимости. Во время перетаскивания нажмите и удерживайте клавишу Shift, чтобы не искажать символы:
- Удерживайте Shift, чтобы изменить размер текста, и потяните за угловые ручки.
Щелкните внутри поля «Свободное преобразование», чтобы переместить текст и перетащите его в нужное место. Вы можете писать на переднюю часть ватерлинии. Если вы закончили, нажмите Enter на клавиатуре:
- Теперь перетащите курсор внутрь поля «Свободное преобразование», чтобы восстановить текст.
Шаг 10: Откройте параметры смешивания
Выберите типовой слой и щелкните значок стиля слоя (значок fx) в нижней части панели «Слои»:
- Щелкните значок стиля слоя.
- Выберите смешанные варианты из верхней части списка
- Выбор «Вариантов смешивания».
Устанавливает в диалоговом окне «Стиль слоя Photoshop» основные параметры наложения. В разделе Advanced Blending измените выделение с Ano на Shallow. Это превращает текстовый слой в «нокаутный» слой.Это означает, что Photoshop изменит размеры персонажей до «уровня 1» и выставит изображение на фоновый слой:
- Для параметра выбивки установлено значение «Мелкое».
- Чтобы увидеть эффект, нужно перетащить ползунок непрозрачности заливки на 0%:
- Непрозрачность заливки снижается до 0%.
Теперь нажмите кнопку ОК, чтобы закрыть диалоговое окно «Стиль слоя». Мало того, что текст становится более прозрачным, прямо под текстом появляется поле «Уровень 1», как если бы текст копал в нем дыру.Теперь мы можем видеть изображение в фоновом слое рядом с персонажем:
- Эффект после превращения текстового слоя в выбивающий слой.
Шаг 11: Выберите «Уровень 1»
Чтобы изменить размер всего изображения, давайте изменим размер белой области вокруг текста. Щелкните уровень 1 на панели слоев, чтобы выбрать уровень:
- Определение «Уровня 1».
Шаг 12. Измените размер слоя с помощью Free Transform
- Теперь перейдите в меню «Правка».И снова выберите Free Transform:
- Перейдите в Edit> Free Transform.
Перетащите верхний и нижний маркеры к тексту. И когда закончите, нажмите Enter (Win) / Return (Mac) на клавиатуре:
- Измените размер белой области вокруг текста с помощью функции «Свободное преобразование».
Шаг 13: Отрегулируйте непрозрачность слоя.
Наконец, отрегулируйте непрозрачность «Уровень 1», чтобы настроить видимость текста. Повышенная непрозрачность сделает белую область вокруг текста более трудной и удобной для чтения.Уменьшение непрозрачности приведет к исчезновению текстовой области изображения. Я установлю двусмысленность на 85%:
- Ожидаемое значение увеличивается до 85%.
И вот, после увеличения непрозрачности, это ваш окончательный результат «прозрачной текстовой области»:
- Последний эффект прозрачного шрифта.
Показать слой в дополнение к фоновому слою
Шаги, которые мы рассмотрели в этом руководстве, относятся к случаям, когда вы хотите выразить изображение через текст на уровне фона.Если вы собираетесь отображать изображение над уровнем фона через текст, выберите оба слоя. Поместите текстовый слой и сплошной белый слой под ним в группу слоев, затем перейдите в меню «Слои» и выберите групповой слой. И вот оно. Изучите SEO поисковую оптимизацию, это еще не все о черной шляпе.
Прозрачный текст, который можно легко добавить к любому изображению с помощью Photoshop !. Есть еще один классический эффект Photoshop, позволяющий поместить изображение непосредственно в текст. Вы можете сделать это, добавив прозрачный текст.Или узнайте, как смешать текст с изображениями, выбрав тип цвета прямо с фотографии. Ознакомьтесь с разделом «Эффекты фотографий», чтобы получить дополнительные уроки по Photoshop.
Окончательный приговор:
Теперь вы знаете, как сделать фон текста прозрачным в Photoshop. Прозрачный текст сделает ваш сайт красивым, не притормаживая. Вы можете воспользоваться услугами обтравочного контура у Специалист по обтравочному контуру по доступным ценам. Получите предложение сегодня.
Как использовать инструмент «Текст» в Photoshop
Как фотографы, мы часто клянемся мантрой, что изображение говорит тысячу слов.Однако бывают случаи, когда мы просто хотели бы добавить пару слов, чтобы облегчить понимание изображения или продвинуть мыслительный процесс даже за пределы просмотра изображения. Хорошая новость в том, что это довольно легко сделать с помощью большинства имеющихся сегодня на рынке программ для редактирования.
В этой статье мы рассмотрим основы того, как добавить текст к изображению с помощью Photoshop.
Photoshop Type Tool — это простой в использовании, но мощный механизм, с помощью которого вы можете добавлять текст к изображениям.Инструмент «Текст» находится на панели «Инструменты», обычно расположенной в левой части экрана. Этот значок представляет собой заглавную букву T. Вы также можете выбрать инструмент «Текст», нажав на клавиатуре букву T . По умолчанию выбран инструмент «Горизонтальный шрифт», но у вас также есть возможность выбрать инструмент «Вертикальный текст» (где введенный текст отображается в вертикальной ориентации, идущей вниз, а не вправо — просто щелкните и удерживайте указатель мыши на инструменте «Текст» на панель для доступа к другим параметрам).
Когда вы выбираете инструмент «Текст», Photoshop автоматически создает новый слой (называемый «Текстовым слоем») поверх исходного фонового изображения. Это очень полезно, если вы допустили ошибку и захотите удалить слой, чтобы начать заново, или если вы хотите внести изменения постфактум. Первоначально слой имеет общее имя «Слой 1», но как только вы начнете вводить текст, имя слоя изменится на текст, который вы ввели. Однако это может сбивать с толку, особенно если вы вводите много текста на текстовом слое.Я рекомендую изменить имя слоя на что-нибудь более подходящее и значимое, например текст заголовка, текст цитаты и т. Д.
Выбор шрифта
Как только вы выберете инструмент «Текст», панель параметров в верхней части экрана обновится, чтобы отобразить параметры, связанные с ним, включая параметры для выбора шрифта, стиля шрифта и размера среди прочего. Спереди слева направо (как показано на изображении ниже) вы можете выбрать тип шрифта, стиль шрифта, размер шрифта, выравнивание и цвет.Тип указывает на шрифт, который вы хотите использовать. При нажатии на стрелку раскрывающегося списка отображается список всех возможных шрифтов, доступных для использования. Точные шрифты, которые вы увидите в своем списке, будут зависеть от того, какие шрифты в настоящее время установлены на вашем компьютере. Далее идет стиль. В этом примере я использовал курсив для изображения ниже. Далее следуют размер, выравнивание и цвет. При выборе цвета открывается инструмент выбора цвета, где вы можете либо выбрать цвет из палитры, либо ввести шестнадцатеричное значение цвета, который вы хотите для текста.
Добавление текста к изображению
Сила шрифтового инструмента в Photoshop заключается в возможности добавлять в документ различные типы текста. Первый вариант — это тип точки (также известный как тип символа), а второй — тип области (также известный как тип абзаца). Разница в том, что точечный тип в основном используется для добавления небольшого количества текста в документ (несколько слов, заголовок и т. Д.), В то время как тип области используется для добавления большего количества текста (например, цитата или абзац) внутри выделенного площадь.Тип точки — это основной инструмент типа. Когда выбран инструмент «Тип», по умолчанию используется строка текста, которая будет расширяться, пока вы продолжаете писать текст в поле типа (то есть «Тип точки»).
Чтобы добавить текст с использованием типа «Точка», просто щелкните изображение с помощью инструмента «Текст» в том месте, где вы хотите, чтобы текст начинался. Появится мигающий маркер вставки, сообщающий, что Photoshop готов к вводу текста.
Удерживая нажатой клавишу Shift и перетаскивая концы поля типа (мигающий маркер вставки), будет создан тип области.Это область, где можно вводить более крупные блоки текста, например абзацы. Вы также можете просто щелкнуть и перетащить, чтобы создать прямоугольник (аналогично выделению области), который будет типом области.
Как видите, инструмент «Текст» — это простой, но мощный инструмент для творческого добавления текста к изображениям. Его можно использовать для улучшения сообщений на изображении, а также для других целей, таких как создание объявлений, маркетинговых материалов и т. Д., В зависимости от ваших потребностей.После того, как вы освоите основы текстового инструмента, вы можете поднять его на ступеньку выше, чтобы добавить эффекты, такие как тень и изображение, просматривающее текстовый эффект, как показано на изображениях ниже. Это несложно, но вам нужно внимательно следовать инструкциям.
Специальные текстовые эффекты
Эффект инструмента «Текст» с прозрачным изображением
Инструмент «Текст» с эффектом прозрачности изображения и падающей тенью для дополнительного эффекта.
Чтобы добавить тень к тексту, выполните следующие действия:
- Создайте новый текстовый слой и выберите нужный шрифт, размер и цвет.Чтобы увидеть истинный эффект изображения через текст, убедитесь, что вы выбрали подходящий шрифт и размер (жирный и широкий).
- Двойной щелчок по текстовому слою откроет панель стилей слоя. Чтобы добавить эффект тени, выберите параметр тени (последний вариант) и настройте размер, положение и цвет тени.
Создайте новый текстовый слой на новом изображении и настройте шрифт, размер и цвет текстового слоя по своему вкусу. Для эффекта прозрачности текста предпочтителен полужирный крупный шрифт.
Используя опцию стиля слоя, вы можете добавить эффект падающей тени и настроить размер, расстояние и ориентацию / угол падающей тени.
Создание прозрачного текста
Чтобы создать эффект прозрачного текста (вы можете видеть сквозь него), откройте панель «Стиль слоя» и нажмите «Параметры наложения» слева. Ищите Advanced Blending (обведено ниже).
Уменьшите непрозрачность заливки, переместив ползунок влево. Вот так выглядит 50% блеклость:
Текстовый слой с пониженной непрозрачностью.
Обратите внимание, что это не снижает непрозрачность любого из других стилей слоя, которые вы применили, например, Drop Shadow. Он только затемняет внутреннюю часть текста. Это удобный трюк для создания водяных знаков вашего имени или логотипа поверх ваших изображений, чтобы они были тонкими.
Исчезло до 0%
Примечание. Если вы хотите создать собственный цвет для текста, который хорошо сочетается с тонами вашего изображения, вы можете использовать палитру цветов, чтобы выбрать оттенок прямо из вашего изображения. Просто нажмите на цвет на верхней панели меню или на панели «Персонаж», если она у вас открыта — появится всплывающее окно «Палитра цветов».Просто наведите курсор на свое изображение, и вы увидите маленькую пипетку (я увеличил ее ниже, чтобы вам было легче видеть). Какой бы цвет вы ни щелкнули, он будет выбран и извлечен прямо из вашего изображения.
Используйте палитру цветов, чтобы выбрать тон изображения для текста.
Создание и изображение внутри текста
Чтобы добавить эффект прозрачности изображения к созданному вами тексту, выполните следующие действия:
- Когда у вас есть нужный текст, поместите изображение (выберите файл, поместите изображение).Будет создан новый слой, и изображение будет помещено поверх текстового слоя. Вы заметите, что только что созданный текстовый слой будет скрыт за изображением.
- Чтобы создать эффект прозрачности, вам нужно добавить обтравочную маску к слою изображения. Это приводит к тому, что изображение обрезается по тексту.
- Чтобы добавить обтравочную маску, выберите «Слой» -> «Создать обтравочную маску» в параметрах меню.
- Вы можете перемещать изображение с помощью инструмента преобразования, чтобы изменить положение определенных элементов в изображении, чтобы они соответствовали тексту, если это необходимо.Например, я переместил изображение вверх, чтобы показать больше красных и розовых цветов в тексте.
Выберите изображение, которое вы хотите использовать для эффекта прозрачности текста, и используйте функцию «Поместить», чтобы поместить его на текстовый слой. Он автоматически выбирается в режиме преобразования. Отрегулируйте размер изображения по своему вкусу.
Добавьте обтравочную маску к слою изображения (пункт меню — слой -> создать обтравочную маску). Изображение автоматически появится за текстом, и эффект будет виден сквозь текст.Когда вы видите маленькую стрелку вниз (в кружке), вы знаете, что обтравочная маска применяется между этими двумя слоями.
Текст с эффектом прозрачного изображения и розовой тенью.
Обязательно поэкспериментируйте с различными изображениями, чтобы увидеть, какие изображения подходят вам.
