Оптимизация градиентов в Фотошопе / Хабр
Материал, скорее, для начинающих верстальщиков, например таких, что работают в Microsoft 😉 На тему натолкнула одна картинка с одной популярной странички:Дело в том, что весит картинка 55 211 байт. А вот она же, но уже размером 1 764 байт. Если вы думаете, что разница в формате (у меня png, а в оригинале gif), то вы правы лишь отчасти. Попробуйте пересохранить исходное изображение в png, врядли у вас получится серьезный выигрыш (у меня размер получился 45 кб). В общем, дело не в формате.
Все дело в способе растеризации градиента.
Для начала, давайте подумаем, как можно изобразить градиент.
Для простоты будем считать, что у нас один компонент цвета, серый. Нам нужен градиент от цвета 10 до цвета 20 (от совсем черного до чуть более светлого) высотой 40 пикселей. Что же делать программе, которая рисует градиент, если промежуточных значений цвета 10, а высота градиента 40 пикселей? У нее есть 2 выхода: либо делать полоски по 4 пикселя одного цвета, либо применять какие-то хитрые маски так, что рядом стоящие пиксели были разного цвета, но их общая интенсивность изменялась равномерно. Понятно, что второй способ может оказаться приятнее для глаз, когда как первый намного лучше поддается компрессии. Чтобы хоть как-то проиллюстрировать различия, я выставил контраст почти на максимум для моей и майкрософтовской картинки:
Дак что там про фотошоп?
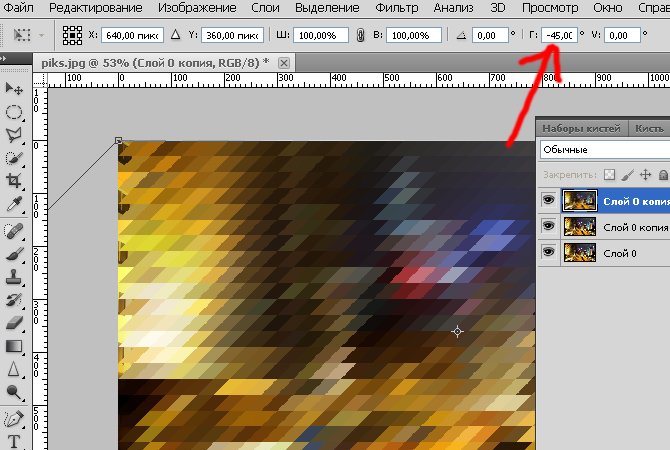
Но какой из этих алгоритмов использует Фотошоп? Это зависит от того, стои ли у вас эта галочка на панели инструмента «градиент»:
Кроме того, если градиент рисуется эффектом «Gradient overlay» у слоя, то градиент всегда будет без dither.
Думаю, понятно, что в данном случае удачным выбором будет градиент без dither. Именно он и применен в моей картинке.
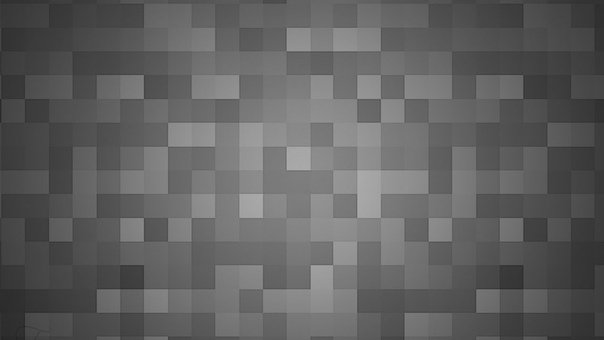
Но бывают и случаи, когда градиент без dither смотрится не очень хорошо:
Возможно, не на каждом мониторе будет заметно, но этот градиент состоит из отдельных диагональных полосок цвета.![]()
В то же время, вариант с dither смотрится куда лучше:
Правда и весит он, как и картинка, с которой все началось, 50+ килобайт. Для таких случаев я бы порекомендовал сохранить картинку в формате jpg с качеством 100. От этого качество не на много ухудшится, но размер будет волне приемлемым — 8 кб.
Как сделать пиксельный фон
Геймдев — Как нарисовать задний фон в стиле пиксельарт для 2д игры в Фотошоп by Artalasky
Сделать случайный пиксельный фон из разноцветных квадратов …
Сделать случайный пиксельный фон из разноцветных квадратов …
рисую фон ✨ speed paint, pixel-art, пиксель-арт
Пиксель Картинки Арт
Как нарисовать фоны для игр в стиле pixel art. Гайд как рисовать пиксель задний фон by Artalasky
Сделать случайный пиксельный фон из разноцветных квадратов …
Создаем пиксельный интерфейс игры — CG Magazine
Создаем 8-битную пиксельную графику с помощью Photoshop …
КАК СДЕЛАТЬ ПИКСЕЛЬНЫЙ ФОН//#МЕЛСОН
Ответы Mail.ru: Подскажите фоторедактор на телефон (андроид …
Создаем пиксельный интерфейс игры — CG Magazine
КАК СДЕЛАТЬ ПИКСЕЛЬНЫЙ ФОН ДЛЯ ПРЕВЬЮ
Ручная роспись пиксель кампус преподавания здания справочные . ..
..
КАК СДЕЛАТЬ PIXEL ART В ADOBE PHOTOSHOP?! — РИСУНОК ПИКСЕЛЯМИ!
Пиксельная метроидвания
Как рисовать пиксель арт графику для игр в Photoshop. Как сделать игру на unity 5. Гайд от Artalasky
Как рисовать пиксель арт. Пошаговое руководство \u2013 CoreMission
Рисовал в Paint. Первая попытка в пиксель арт
Пиксельный арт в Террарии \u2014 Terraria \u2014 Игры \u2014 Gamer.ru …
обои : Простой фон, просто, минимализм, Пиксельное искусство …
Создание Анимированной иконки Тыквы используя Пиксельное …
Как рисовать пиксель арт. Пошаговое руководство \u2013 CoreMission
как сделать шрифт с черным фоном
Галоп пикселя \u2014 часть четвертая» \u2014 Анимация света и тени / Хабр
CorelDRAW Graphics Suite — Учебные пособия
Создание пиксельных кистей для быстрого рисования игровых фонов в Фотошоп by Artalasky
Как сделать пиксельную графику для игры. Adobe Photoshop …
Пиксельный эффект в фотошоп
Абстрактный пиксельный фон. \u2014 Векторное изображение …
\u2014 Векторное изображение …
Как сделать пиксели в Фотошопе
Пиксельный анимированный фон — Уроки пиксельной графики и …
как сделать gif с прозрачным фоном
Как начать делать пиксель арт #1 (RUS) — Кирилл Евстигнеев …
Как изменить или сделать прозрачный фон в Paint
Пиксельная графика \u2014 Википедия
Пиксельный эффект в фотошоп
Простой рельефный фон за 5 секунд / Хабр
adobe-photoshop — Как создать пиксельный фон в Photoshop CS6 …
Как сделать белый фон в программе Photoshop быстро и просто …
Создание Pixel Art фонов для игр в Photoshop — Unity3DSchool.ru
Как сделать пиксели в Фотошопе
Pixel art для начинающих. Введение. | Gamin
Ретро 80 х автовокзал фона дизайн, ретро, завод, Пиксельный …
обои : Пиксельное искусство, Пиксельный, Пикселей, цифровое …
Курс пиксель-арта / Хабр
Создание Pixel Art фонов для игр в Photoshop — Unity3DSchool. ru
ru
Pixel art для начинающих. Введение. | Gamin
Как размыть задний фон на фотографии — пошаговая инструкция
Пиксель — Создать мем — Meme-arsenal.com
Пиксельный текст в стиле старых игр в Adobe Illustrator
jogaq,Pixel Art,Пиксель Арт, Пиксель-Арт | Искусство в 2019 …
Как сделать прозрачный фон в photoshop — Pixelbox.ru
CSS — пиксельный фон с CSS3 — css | Qaru
CorelDRAW Graphics Suite — Учебные пособия
Как создать анимированный пиксель-арт в Adobe Photoshop — CG …
Как сделать прозрачный фон в photoshop — Pixelbox.ru
Twitter | pixel graphic design в 2019 г. | Игровой дизайн …
Как сделать фото четким? В данной статье мы разберем на …
Простой рельефный фон за 5 секунд / Хабр
Геймдев-Как рисовать Пиксель Арт в Фотошопе. Инструменты для пиксель арта в (Photoshop) by Artalasky
Пиксельный минималистичный бордюрный фон H5, Пиксельная …
Скачать пиксельные очки для фотошопа
как сделать прозрачный фон у гифки
adobe-photoshop — Как создать пиксельный фон в Photoshop CS6 . ..
..
Как нарисовать фоны для игр в стиле Pixel Art Гайд как …
Создание Pixel Art фонов для игр в Photoshop — Unity3DSchool.ru
Основы пиксель-арта: рабочий процесс — CG Magazine
Пиксельный текст в стиле старых игр в Adobe Illustrator
Сделать Картинку Без Фона Онлайн
Pixel Art,Пиксель Арт, Пиксель-Арт,БUNKER | арты в 2019 г …
Возможно ли совмещение пиксельного рисунка и фотографии в …
Ретро лес путь иллюстрации фона неровной дизайн …
Как сделать пиксельную графику для игры. Adobe Photoshop …
Векторные и пиксельные формы в Photoshop
Уроки по пиксельной графике. Библиотека I2R. Что такое …
Как рисовать пиксель арт. Пошаговое руководство \u2013 CoreMission
обои : Мега Человек, видео игры, минимализм, Супергерой …
Абстрактный пиксельный фон. \u2014 Векторное изображение …
Как сделать пиксели в Фотошопе
как сделать прозрачный фон у гифки
Как начать делать пиксель арт #1 (RUS) — Кирилл Евстигнеев …
Как создать собственный диагональный узор (Pattern) в Photoshop
Pixel art для начинающих. Введение. | Gamin
Введение. | Gamin
Создание Pixel Art фонов для игр в Photoshop — Unity3DSchool.ru
Пиксельный эффект в фотошоп
Пиксельный анимированный фон — Уроки пиксельной графики и …
Ответы Mail.Ru: Adobe Afterr Effects Как отключить фон …
Галоп пикселя \u2014 часть четвертая» \u2014 Анимация света и тени / Хабр
Pixel art в GIMP для начинающих
Дневник пользователя \
adobemaster.ru
Как сделать пиксельный эффект в фотошопе. Быстрый урок …
3 простых пиксельных эффекта · «Мир Фотошопа»
Белый фон в фотошоп (photoshop): как сделать, изменять …
Как нарисовать фоны для игр в стиле pixel art. Гайд как …
Бесплатные ресурсы для ваших игр | GeekBrains
3D, 2D, музыка, ассеты, плагины, инструменты. Много-много полезного на блюдечке. Более 60 источников.
https://d2xzmw6cctk25h.cloudfront.net/post/1965/og_image/133f43a1150b16246b581acf36fea020.png
Когда несколько месяцев назад вышел перевод статьи «В гейм-дизайнеры с нуля», в комментариях предложили сделать большой обзор полезностей и бесплатных ресурсов для разработчика игр. Сегодня такой материал перед вами.
Искать лучшие ресурсы мне помогал Владимир Михайлов — энтузиаст инди-разработки, автор музыки и звукового оформления к играм Dragon’s Dungeon, Quest Hunter, One Helluva Day. Мы постарались охватить разные направления: от готовой к использованию графики и музыки до сообществ, где можно попросить совета и найти соавторов.
Мы постарались охватить разные направления: от готовой к использованию графики и музыки до сообществ, где можно попросить совета и найти соавторов.
Пост будет длинным. Начинаем!
Наборы материалов (Assets)
OpenGameArt.Org — один из самых известных сайтов с бесплатными игровыми ресурсами, доступными как Creative Commons. Но я хочу отметить раздел Collect. Готовые тематические подборки очень экономят время. Вот набор тайлов для изометрической игры и коллекция «изометрических» персонажей. А вот вам пиксель-арт и графика в стиле NES и Game Boy.
Сайт автоматически генерирует сводные списки элементов коллекции, где для каждого файла указаны автор, лицензия и другие детали. Не придется вручную собирать данные о находках. Главное — проверить авторство графики перед релизом игры, чтобы никого не забыть. Это легко: для любого файла в списке указана еще и ссылка на страницу, откуда он взят.
Сraftpix, раздел Freebies — более 80 бесплатных пакетов 2D-графики для RPG, стратегий, аркад, платформеров и других типов игр. Тайлы, персонажи, GUI, иконки, фоны.
Open Game Graphics — гора плюшек для 2D-игр. Помимо дизайна интерфейсов, персонажей и уровней можно скачать 25 полных коллекций графики под игру конкретного жанра и антуража: мрачный Sci-Fi-платформер, красочный Top-down shooter, 8-битный рогалик и так далее. Много спрайтов в мультяшном стиле.
PixelGameArt — фэнтезийные и Sci-Fi-ассеты в стиле пиксель-арт с возможностью предпросмотра демок в браузере!
Персонажи и часть фона из набора GothicVania Town. Онлайн-демо
Kenney — поставщик игровых ресурсов, который предлагает около 60 бесплатных наборов ассетов, в том числе тайлы, изометрические спрайты, шаблоны-конструкторы для персонажей и построек, 3D-модели, музыку и звуки, элементы UI.
GameDevMarket — ярмарка ресурсов, созданных пользователями. Есть и уютный уголок «халявы». Чтобы попасть туда, откройте интересующий раздел (например, 2D > Characters) и в колонке слева выберите Type > Free.
Game Developer Studio — более 100 бесплатных 2D-ассетов, которые можно отфильтровать в магазине по принципу «сначала дешевые». Автор сайта и всех материалов — Роберт Брукс. Вы можете отправлять ему идеи нового контента и голосовать за чужие предложения в разделе Suggest an asset.
Game assets на itch.io — золотые россыпи 2D- и 3D-графики для ваших игр. Тысячи ассетов от участников сообщества. Много красивого пиксель-арта, выразительные персонажи, детализированные тайлы карт и уровней. Никакой рекламы на страницах. Именины сердца!
Renpy для чайников — русскоязычный блог с полезностями для тех, кто делает визуальные новеллы на движке Ren’Py. Скрипты, мини-игры, спрайты, нестандартные меню, GUI.
А теперь посмотрим на более узконаправленные сайты и сервисы.
3D-графика
Трехмерный контент — одно из уязвимых мест в проекте начинающего игродела. Объектов нужно много и хороших, а бюджета нет или не хватает. Сейчас расскажу, где брать качественные модели, в том числе анимированные или полностью готовые к анимации.
Мы говорим о бесплатных ресурсах для игр, поэтому ориентироваться будем прежде всего на Blender и его сообщество.
BlendSwap
Этот портал — моя первая остановка в поисках годного 3D. Тут собраны модели всех типов: персонажи, интерьеры, архитектурные сооружения, транспорт, оружие, одежда, еда, готовые сцены и пейзажи. Плюс низкополигональные меши, риги для скелетной анимации, текстуры и материалы, эффекты на основе частиц, node-заготовки для Blender, настройки стилей визуализации, скрипты на Python.
Все ресурсы — с лицензией Creative Commons. Причем очень многие энтузиасты выбирают CC0, по которой полностью отказываются от авторских прав.
Сайт не лишен недостатков: с бесплатным аккаунтом можно скачивать лишь 20 моделей в месяц. Поэтому все, что приглянется, лучше собирать в коллекции. Одна формируется автоматически — это история ваших лайков. Вторую вы заполняете сами по любому принципу. Можно сосредоточиться на теме работ или конкретной лицензии.
Можно сосредоточиться на теме работ или конкретной лицензии.
Если аккаунт не премиальный, придется ограничиться двумя коллекциями или хранить все в закладках браузера.
Только не затягивайте со скачиванием. После длительного отсутствия на сайте я однажды обнаружила, что мои коллекции опустели в результате то ли сбоя, то ли плановых мероприятий администрации. Из общего списка пустых пользовательских коллекций на сайте я поняла, что явление было массовым.
Несколько интересных BlendSwap-аккаунтов:
- izuzf — много оружия разного типа и разных эпох, персонажи, в том числе low poly.
- Daren — персонажи, в том числе с полным ригом и лицензией CC0. Например, вот.
- tastyfish — три набора объектов и декораций для RPG в мультяшном стиле плюс оружие. Лицензия — CC0.
- Mutte — монстры, зомби, прочие враги и военная техника.
- RedFrost — 47 заготовок для игрового движка Blender Game Engine по лицензии CC0.
- Коллекция пользователя JerryJury — 1000 роскошных моделей, с большинством которых можно делать что угодно. Бытовые мелочи, техника, оружие, боевые роботы, эффекты для Blender.
- Коллекция papasmrfe — тут много симпатичных персонажей.
Другие сайты с 3D
ShareCG — основанный в 2007 году сервис, куда любители и профессионалы компьютерной графики загружают свой контент. Помимо бесплатных 3D-моделей, текстур и материалов, здесь есть стоковые фотографии, уроки, скрипты, программы и плагины для CG-творчества, музыка.
Thingverse — сообщество любителей 3D-печати, где можно найти оригинальные модели по лицензиям Creative Commons.
Текстуры
СС0textures — 529 реалистичных PBR-текстур, которые можно использовать где и как угодно без ссылок на авторов. Без регистрации. На всякий случай: PBR (Physically-Based Rendering) — это физически корректная визуализация. Варианты разрешения текстур: 2K, 4K, 8K. А еще можно скачать исходники в формате .sbsar — для редактирования в программе Substance Designer.
А еще можно скачать исходники в формате .sbsar — для редактирования в программе Substance Designer.
TextureLibt — коллекция из 6500+ текстур для личных и коммерческих целей. Все это работы одного фотографа. Он просит вас о малости: не перепродавать его материалы и, по возможности, при использовании текстур указывать авторство.
Texture — большая коллекция текстур разного, но в среднем невысокого разрешения (примерно 1000–1300 пикселей по ширине). Условия: можно использовать в платной игре, но нельзя продавать сами текстуры (даже после редактирования) и выдавать их за свои.
Стоковые изображения
Stock Graphic Designs, раздел Freebies — наборы профессионально исполненных векторных изображений для коммерческого и личного пользования. Форматы: Ai (Adobe Illustrator) и EPS.
Рixabay, Pexels и Unsplash — я поставила их в один ряд, потому что эти три банка фотографий очень похожи. Они держатся на материалах от участников сообщества и на заимствованиях с аналогичных сайтов. Все бесплатно, в том числе для коммерческих проектов.
Поиск по DeviantArt
На портале DeviantArt, где обитают любители визуального искусства, среди тонн авторского контента можно найти бесплатные спрайты, 3D-модели и фотографии. Особенно много здесь фанатов аниме и пиксель-арта. Но далеко не все полезное попадает в раздел Resources & Stock Images. Вот несколько советов, которые экономят время на поиск ресурсов.
Следите за группами, которые раздают бесплатное.
Примеры:
Game-Art — группа целиком посвящена игрострою. Здесь можно посмотреть, что делают другие, показать свои арты и концепты, запросить критику участников, а еще — скачать игровые ресурсы из раздела Resources & Tutorials. Будьте внимательны: не все можно использовать в коммерческих проектах. О правовых нюансах еще скажу ниже.
Clear-Cut — изображения объектов и персонажей на прозрачном фоне в форматах PNG и PSD. Здесь и аккуратные вырезки из фотографий, и рендеры 3D-моделей.
Safe-Stock-Resources — большой фотосток с изображениями людей и природы. Отличный опорный материал для создания фонов и персонажей. Заявленная цель группы — собрать надежных авторов, чей контент можно использовать, не боясь, что он был где-то украден.
NoCreditStock — наборы материалов, которые можно использовать без упоминания автора.
Digital-Art-Club/Stocks and resources — бесплатные материалы и уроки по Digital Art.
Ориентируйтесь по хештегам.
Залежи бесплатного добра вы найдете по тегам #unrestricted, #commons, #freetouse, #freesprites, #freebackgrounds, #freeresource, #freebies и другим. Экспериментируйте и обращайте внимание на теги к работам, которые вам нравятся.
Просматривайте чужие коллекции.
Сайт подсказывает подходящие в колонке справа, когда вы ищете по тегам.
Любителям визуальных новелл пригодится вот эта подборка фонов и спрайтов для некоммерческого использования.
Ищите работы с лицензией Creative Commons через Google.
Введите в поисковик:
«This work is licensed under a Creative Commons» site:deviantart.com
В списке результатов перейдите на вкладку «Картинки». Получилось! Если что-то нравится — переходим на страницу изображения и уточняем лицензию и авторство непосредственно под картинкой или под заголовком License в блоке справа.
Помните: у большинства групп на DeviantArt нет единых правил пользования изображениями. Каждый участник сам придумывает, что можно и нельзя делать с его работами. Я видела художницу, которая разрешает брать спрайты для коммерческих проектов только при условии, что вы пришлете ей бесплатную копию своей игры 🙂
Хорошая практика: если вы что-то взяли, упомяните автора в титрах и пришлите ему ссылку на игру либо скриншоты. Пусть полюбуется, как вы использовали его материалы.
Иконки
Game-Icons — сервис, где можно не только быстро найти подходящую иконку по тегу и названию, но и тут же отредактировать ее прямо в браузере и сохранить как SVG или PNG.![]() Замечательно!
Замечательно!
Iconmonstr — тысячи бесплатных черно-белых иконок для оформления мобильных и онлайн-приложений, сайтов, игр.
Шрифты
Ищем бесплатные шрифты на DaFont
Звук и музыка
GameAudioGDC Bundle — гигабайты аудио, записанного профессионалами, — для любых ваших проектов, в том числе коммерческих. Это щедрый подарок, который игроделы ежегодно получают по случаю Game Developer’s Conference. До сих пор объем «бандла» увеличивался с каждым годом. Выпуски:
FMA — интерактивная библиотека музыки и звуков, пополняемая кураторами со всего мира. Материалы публикуются с лицензиями Creative Commons.
FreeSound — огромная база бесплатного аудио от участников сообщества. Можно вести коллекции. Основатели проекта, Music Technology Group, — исследователи из Университета имени Помпеу Фабры (Барселона).
Программы, полезные при создании компьютерных игр
Для работы с 2D
Онлайн-конструктор персонажей для классической двумерной японской RPG (JRPG).
Synfig — отличный бесплатный редактор 2D-анимации для Windows, Linux и MacOS. Поддерживает скелетную анимацию, что избавляет от необходимости вручную перерисовывать позу персонажа из кадра в кадр. Программа автоматически рассчитывает преобразование исходной векторной формы в конечную. Вы можете использовать разные типы слоев и эффектов и управлять их характеристиками.
Еще два популярных решения для 2D-анимации. Оба open-source и доступны под Windows и OS X:
Inkscape — бесплатный векторный редактор № 1. Приложение из тех, о которых все знают, но нельзя не сказать.
GIMP — редактор растровых изображений, который называют свободной альтернативой Photoshop, хотя он и не перекрывает всех возможностей продукта Adobe.
Для работы с 3D
Blender — великий и прекрасный 3D-редактор, которому трудно найти альтернативу. Позволяет не только создавать и анимировать модели, но и разрабатывать игры на встроенном движке Blender Game Engine.
MakeHuman — программа для создания персонажей и любых антропоморфных 3D-моделей. Результат может выглядеть реалистично либо наоборот — карикатурно и мультяшно. Blender поддерживает импорт из этой программы (формат .mhx2). Модели, вместе со скелетом и позами, удобно экспортировать в любой редактор для создания игр. На сайте сообщества вы найдете постоянно пополняемую библиотеку дополнительного контента: одежды, причесок, глаз, анимационных ригов, поз, мимики и другого.
World Machine — генератор ландшафтов с возможностью экспорта в Unity. Бесплатен для некоммерческого использования.
TreeIt — генератор деревьев разного типа. Прост в использовании, умеет экспортировать модели в OBJ, X, FBX и DBO, что делает его совместимым с разными движками.
XNormal — программа для запекания карт нормалей.
Sculptris — приложение для ручной «лепки» и раскрашивания 3D-моделей. После запуска программы вы видите что-то похожее на кусок глины. Чтобы придать ему форму, придется много работать мышью и часто переключаться между инструментами.
Аудиоредакторы
Cakewalk Sonar — звуковая рабочая станция с профессиональными инструментами для сочинения музыки, записи, редактирования, сведения и мастеринга аудио. В апреле 2018 года продукт Cakewalk Platinum стал бесплатным. Вдобавок у него активное сообщество: можно делиться своим творчеством, получать фидбэк, скачивать дополнения.
MuseScore — кроссплатформенный нотный редактор для создания музыки через работу с партитурой. Бесплатный, с открытым исходным кодом (GPLv2) и десятками плагинов. Удобно использовать в связке с Sonar.
Bosca Ceoil — программа-трекер, где вы создаете музыку методом расстановки семплов. Есть онлайн-версия и десктопные приложения для Windows, Linux, MacOS X.
FamiTracker — позволяет создавать музыку для восьмибитных приставок NES, Famicom и Dendy. Благодаря экспорту в формат NSF ваши композиции будут без проблем воспроизводиться не только в эмуляторах, но и на реальном «железе». А еще вы сможете сохранять музыку в WAV-файлы.
А еще вы сможете сохранять музыку в WAV-файлы.
Wwise — система интерактивного звука для игр и приложений, в том числе AR/VR. Работает на всех основных десктопных и мобильных платформах, с устройствами виртуальной и дополненной реальности HTC, Oculus, Google, Sony, Microsoft, а также на консолях Xbox, PS (3, 4, Vita), Wii, Nintendo Switch. Инструмент не совсем для новичка — скорее «на вырост». WWise бесплатна в нескольких случаях:
- при бюджете игры менее 150 000 $. Ограничение — можно использовать до 500 звуков;
- для некоммерческих проектов. Лицензию присылают по заявке.
К системе можно прикручивать сторонние плагины.
FMOD Studio — набор инструментов, который охватывает весь цикл работы со звуком для игр на Unity, UE4 и других движках. Упрощает взаимодействие звукорежиссеров и программистов: те и другие могут быстро вносить в проект изменения, не мешая друг другу. Работает на ПК и Mac.
Audacity — простой кроссплатформенный звуковой редактор, функциональность которого можно расширять за счет плагинов, в том числе VST и LV2.
Русскоязычные сообщества игроделов
Для начала пройдемся по группам VK:
GGDev — новости игровой индустрии, уроки и статьи для разработчиков, обсуждение жанров и игровых механик, стримы мероприятий. Реклама своих проектов строго запрещена — админы говорят, что в этом «фишка» группы. 6000 подписчиков.
Инди игры | Indie Games — группа для продвижения ваших инди-проектов, а формально — паблик Indie-раздела на портале Game.ru. Участники могут предлагать свои материалы, но публикует что-либо только админ. Зато в обсуждениях подписчики делятся трейлерами и скриншотами, новостями и мнениями, ищут людей в команду.
Unity3D & CG / Unity 3D — группа взаимопомощи Unity-разработчиков. Основная масса публикаций — это вопросы участников по разным аспектам работы над игрой. Причем сообщество очень живо откликается и помогает, что и делает группу интересной.![]() Более 32 000 участников.
Более 32 000 участников.
Игровая вселенная — публикует познавательные материалы для игроделов и gamedev-вакансии. Подписчиков — 24 000.
Last Indie Standing — обсуждение инди-игр и их разработки, 5–10 постов в день. Иллюстрированные заметки по гейм-дизайну, новости, конкурсы, видео лекций и конференций. Около 4000 подписчиков.
GameDev — Создание игр — группа с лозунгом «Научим запускать однообразные провальные проекты». 🙂 Основа ленты — ссылки на познавательные материалы (в основном с Хабра). Реже появляются анонсы мастер-классов и конференций по играм. Участников — 7000.
Обязательно загляните в «Лигу разработчиков видеоигр» на Pikabu! Кстати, там вы можете встретить преподавателей GeekBrains, но об этом в другой раз. А пока предлагаю полистать красочные посты в ленте Лиги или даже написать туда о вашем проекте.
Новости, советы, конкурсы
В Рунете есть крупные форумы-сообщества, где можно задавать вопросы, показывать свои работы, набирать людей в команду, участвовать в конкурсах.
GameDev — сайт + форум для любителей и профессионалов игростроя, где можно узнать, чем сейчас живут разработчики игр в СНГ и ближайшем зарубежье. Регулярные обзоры новинок, обучающие статьи, анонсы главных мероприятий и ежедневное общение с увлеченными людьми — все это подстегивает развивать свой проект.
GCUP — портал, целиком посвященный созданию игр. Здесь собрана огромная база игровых движков и конструкторов. А еще тут — уроки, новости, утилиты и бурлящий форум, где выкладывают и обсуждают новые игры, набирают людей в команду, задают вопросы и делятся опытом.
DTF — информационное сообщество типа Pikabu, но более узкой направленности. Пользователи публикуют и обсуждают статьи про IT и сферу развлечений, в том числе игры и их разработку. Еще тут есть раздел вакансий для разработчиков, гейм-дизайнеров, художников и других спецов, участвующих в создании и раскрутке игр.
Уф… На этом все. Спасибо, что дочитали! Если нашли интересное — не забудьте добавить в закладки! 🙂
Всем, кто задумал свою игру и готов творить до победы, — успеха и неиссякаемой мотивации! Расскажите о своем проекте в комментариях. Надеемся, эта статья приблизит вас к цели.
Надеемся, эта статья приблизит вас к цели.
Мы упустили что-то важное и замечательное? Забыли упомянуть ваш любимый инструмент разработчика или сайт с игровыми ресурсами? Пожалуйста, дополните наш список — будем признательны за подсказки и обратную связь.
пикселей на фоне Capcom — 2D никогда не умрет
Фоны — это то, о чем спрайтеры не часто задумываются. Мы много раз видим их в играх, но потом просто предположим, что они используют специальные программы для такого рода вещей. Возможно, но это не значит, что вы не можете сделать это самостоятельно и в разумные сроки.
Для тех, кто любит приключения, вы должны знать, что пиксельная съемка всего фона потребует некоторых проб и ошибок и приличного количества художественных навыков.Как правило, : искусство должно хорошо выглядеть до пиксельной обработки, чтобы хорошо выглядеть после пиксельной обработки .
Означает ли это, что лучший и безопасный способ создания хорошего фона — это попиксельно? Господи, нет. Вы не стали бы рисовать персонажа с его контуров — вы бы начали с прочного основания и рисовали простые базовые фигурки и измерения, чтобы убедиться, что вы построили все пропорционально, а затем наращиваете.
Таким же образом, вместо пикселизации из ничего (когда вы только гадаете, где должен быть следующий пиксель, и вы не знаете, как будет выглядеть окончательное изображение), не сэкономит ли это время и даст вам больше уверенности в сначала вытянуть весь фон, а затем преобразовать его в пиксельную графику, которую вам нужно только очистить?
— И это мой большой секрет пикселинга, который, вероятно, доставит мне неприятности с другими трудолюбивыми пиксельными художниками, которые делают вещи долгим путем: Я получаю свою лучшую пиксельную графику, когда мои пиксели очищаются, а не когда они » повторное строительство .Сделайте это своим девизом, и вы введете в заблуждение множество людей, думая, что вы потратили много времени, тренируясь с большим количеством пикселей.
Но как нарисовать «базовую фигурку» для чего-то такого большого? Это требует некоторой работы. Но в Photoshop есть несколько ярлыков, которые сэкономят ваше время, сохранят точность и даже позволят контролировать цветовую палитру. Мне также напомнили, что многие люди используют GIMP вместо PS, поэтому я также попытался включить эквивалентные методы GIMP.
Итак, давайте посмотрим на создание фонов, пройдя через мой собственный опыт обучения, когда я работал над «Кошачьим логовом».
ШАГ 1: Получение ссылок
Референс важнее обычного для фона, потому что вам нужны не только детали, но и правдоподобное освещение.
Мне определенно нужны были ссылки для этого конкретного этапа. И чем больше, тем лучше, поскольку кошачье логово часто рисовалось немного по-разному. Я нашел как можно больше фотографий под одним углом, выбрал лучшие части каждого рисунка и сделал коллаж. Я также держал фотографии на той стороне, которая имела лучшее освещение и цвета.
Я также взял другой набор референсов: существующие игровые фоны, которые, как мне казалось, соответствовали цветовой палитре или использовали затенение / дизеринг так, как мне было нужно. Я скоро объясню почему.
Ссылки полезны для получения представления о нескольких важных вещах: общее цветовое восприятие палитры; перспектива, которая понадобится всей сцене; и так как это было для сцены mugen, это помогло определить пропорцию того, где будут стоять персонажи, насколько высоко и насколько все должно быть (корректировка для шкал жизни, которые будут на экране, и т. д.).
Когда дело доходит до размера изображения, вы можете выбрать работу с 200% и уменьшить все на шаге 6, но это не важно.
References также могут помочь, если вы создаете сцену самостоятельно, поскольку сложно добиться единообразного освещения и цветов с целым фоном самостоятельно. Цвета и освещение должны быть максимально правдоподобными . Так что если вы делаете придуманный замок, поищите фотографии настоящих замков и профессиональные изображения иллюстрированных замков. Большинство деталей в ваших ссылках могут быть обычными, но они будут путеводной звездой к правдоподобию .
Большинство деталей в ваших ссылках могут быть обычными, но они будут путеводной звездой к правдоподобию .
ШАГ 2: Линейный арт
Правильно расположив ссылки, я был готов начать обводку линий. Здесь разные люди могут попробовать разные вещи — возможно, вы не хотите, чтобы на вашем фоне были линии (открытое поле, картина природы и т. Д.), Поэтому вы можете пропустить этот шаг.
Вы можете растянуть и скорректировать векторную графику менее чем за 10 секунд
Я выполнил трассировку в Illustrator, но подойдет любая векторная программа (существуют десятки хороших бесплатных векторных программ). Векторная программа — это очень хорошая идея для lineart , потому что линии, которые вы делаете, полностью и легко корректируются, если вы допустили ошибку перспективы или обнаружите какие-либо существенные изменения, которые вам нужно сделать. Вы можете изменить размер части или всей линии и растянуть все, что нужно расширить. А когда вы закончите, вы говорите программе обвести линии шириной в 1 пиксель, и вы автоматически получаете идеальный однопиксельный контур.
Логово кошек было отслежено по ссылке, но линии казались слишком узкими.Я хотел что-то более толстое, с большим присутствием. Поскольку все по-прежнему было в векторном формате, и я еще не был привязан к каким-либо пикселям, я смог растянуть все, что находится под головой, за три щелчка мыши, выбрав несколько опорных точек наверху моста и перетащив их ближе друг к другу. чтобы легко решить перспективную задачу, которая в противном случае потребовала бы перерисовки.
Как только вы закончите, сохраните все свои пути. На этом этапе решать, будете ли вы продолжать использовать векторную программу или перейти в Photoshop / GIMP (с этого момента «PS / G»).
ШАГ 3: Быстрая имитация затенения
Это этап планирования, который даст вам индивидуальный план для постоянного и правдоподобного освещения. Здесь нет необходимости быть точным, так как это будет всего лишь рекомендация, но не упускайте много.![]() Просто заблокируйте место попадания света и тени и примерно установите контраст. Пока просто работайте в оттенках серого.
Просто заблокируйте место попадания света и тени и примерно установите контраст. Пока просто работайте в оттенках серого.
Я ставил базовый источник света top-middlish для всего, но под небольшим углом. Я придал голове и когтям некоторый контраст, поскольку они были металлическими, и дал себе представление о том, как я бы хотел сделать основное тело камня и области плеч.
Главный тест: если уменьшить масштаб и взглянуть на него, он выглядит примерно трехмерным?
ШАГ 4: Время принятия решения о цветовой палитре
* Украдено! * (С изменением оттенка синего благодаря Photoshop)
Это может показаться самым простым шагом. Это не так. Объединить все цвета вместе — это само по себе целое, но есть ярлык: не бойтесь украсть цветовую палитру из других фонов . Делаете белое здание? Найдите фон, в котором для чего-нибудь используются разные оттенки белого.Получение именно правильных цветов сейчас сэкономит вам много работы и сэкономит вам время на принятие решений, когда вы будете применять эти цвета. Обязательно отделите каждую группу цветов: я сохранил белый, металлический блюз, рок-коричневый, травянисто-зеленый и небесно-голубой как отдельные палитры.
Если цвета, которые вы найдете, близки, но не совсем то, что вам нужно, небольшие корректировки в инструментах цветокоррекции PS / G помогут.
–Прежде чем мы продолжим!
Пришло время показать вам всю основу моего процесса автоматического сглаживания.Эта техника настолько проста, что кажется глупой. Обычно я раскрашиваю спрайт в PS, выполняя мазки под увеличенными пиксельными линиями в режиме RGB, уменьшая его до размера пикселя и преобразовывая его в определенную цветовую палитру путем преобразования из RGB в цвет индекса (и в режиме индекса выбирая файл .act с моей палитрой, затем выбрав «Dither: None»), затем немного почистив. (См. Мой учебник по быстрому спрайтингу для всего процесса)
Преобразование градиента в пиксели с размытием на 50%
Я хотел, чтобы PS / G теперь тоже размывал мои цвета, но только на 50% (чтобы пиксели образовывали шахматный узор).Самое близкое, что я мог найти в PS, было дизерингом по шаблону, а Gimp — это дизеринг позиции. Мне нужно было как-то заранее что-то сделать с моими цветами.
Узор дизеринга: слишком беспорядочный и чрезмерно пиксельный
Вот упрощенный взгляд на то, как работает трюк. Вам нужно, чтобы на конечном изображении было только размытие цвета «50%», поэтому сначала в индексном режиме уменьшите цвета изображения только до желаемых , а также смешайте 50% между каждым последовательным цветом .
Теперь вы в индексном режиме.Вернитесь в режим RGB, чтобы вы могли повторить этот шаг еще раз, но теперь уменьшите эти цвета до , только цвета, которые вы хотите , — используя дизеринг шаблона / положения.
Результат
Стрела. Тут же сразу получается именно то дизеринг, которое я хочу, там, где я хочу, и мне не нужно было прикасаться к пикселю. Именно здесь я знал, что смогу выйти на эту сцену.
Единственная загвоздка в том, что для вам нужно расположить цвета в правильном порядке, прежде чем вы сделаете их 50% -ные смеси .Напомним, как создать фон для Gameboy, не перемещая ни единого пикселя:
(Примечание: фон Gameboy — идеальный способ начать практиковаться в этом руководстве)
ШАГ 5: Инструмент градиента — ваш новый лучший друг
Здесь вы можете использовать векторную программу или PS / G. Некоторые люди, привыкнув к методу создания градиентов в Adobe Illustrator, не могут жить без него. У вас определенно будет больше возможностей для работы с градиентами, но на самом деле все, что вам нужно в растровых программах, — это инструмент лассо и волшебная палочка, чтобы контролировать направление ваших градиентов.
Сначала залейте все основные цвета самым темным оттенком. Разделите каждую группу цветовых палитр на разные слои (скоро вы поймете, почему), поэтому в этом случае все мои белые части (руки, тело, нижняя часть, пол) были на одном слое, все металлические синие (голова, когти, мост, кронштейны, дверь) были на другом слое и тд.
Затем начните добавлять освещение с градиентами. Получите как можно более естественный вид и постарайтесь соответствовать освещению из ваших референсов. Это та часть, где я упоминал, что вы должны быть достойным художником.Это не обязательно должно быть необычно, но постарайтесь получить точные формы лассо для более округлых частей. Здесь также хорошая палитра окупится — добавление части зелени в белые области помогло сохранить вещи не слишком скучными и однообразными, а поскольку цвета уже были в моей палитре, мне не пришлось бы ничего корректировать после этого просто примените градиенты и позвольте предстоящему преобразованию цвета сделать свое дело.
Другие области, такие как когти, не нуждались в слишком большой градации, но цвета должны были плавно переходить в эти отражения.Итак, я выбрал твердую кисть и добавил несколько тонов, а затем использовал инструмент smudge tool по краям цветов, чтобы слегка растушевать. Слишком большое размытие, и размытие распространится слишком широко. Чрезмерное дизеринг может отвлекать, если у вас сложный фон .
Особое замечание по поводу нетвердых объектов (например, неба): не поддавайтесь искушению чрезмерно использовать кисти с низкой непрозрачностью для создания цвета и объема. Немного — это нормально, но вы рискуете выглядеть слишком взволнованным.Используйте твердую кисть, нарисуйте твердые оттенки, уточните, затем растушуйте.
Позаботившись обо всех основных областях, я обнаружил, что некоторые части требуют более детальной проработки, включая двери, ступеньки и детали когтей. После того, как все было преобразовано, их нужно будет пометить пикселями, поэтому я пока отложил более мелкие детали.
ШАГ 6: Цветовые таблицы и индексный цвет — час работы за 20 секунд
У меня были последние цвета, которые я хотел, и теперь пришло время преобразовать все в эти цвета.Сначала мне пришлось превратить эти цвета в палитру, с которой могла бы работать PS / G.
Мне нужно было по две палитры для каждого набора цветов — одна только с цветами, которые у меня получились, а другая с этими плюс 50% смешения каждого цвета. Итак, что касается белого, я открыл новый документ PS и нарисовал карандашом каждый цвет из белой палитры, которую я использовал, следя за тем, чтобы сохранить их в том же порядке «от самого яркого к самому темному», который я использовал на рисунке. Затем, чтобы сохранить это как файл .act, выберите Mode> Index> Exact (без дизеринга), затем Mode> Color Table> Save.Я назвал это Whites_Single.
Вы делаете это с GIMP по-другому: во-первых, GIMP не использует файлы .act. Вы просто сохраняете свою палитру в диалоговом окне / на панели инструментов «Палитра». Вы также по-другому копируете цвета из вашего изображения в палитру. Итак, с GIMP я бы перенес свои цвета в новый документ, перешел на панель инструментов палитры и щелкнул правой кнопкой мыши где-нибудь внутри, чтобы получить «палитру импорта», выбрать источник: изображение, имя палитры: Whites_Single, убедиться, что в предварительном просмотре есть то, что выглядели подходящими цветами, и нажмите «Импорт».
Затем мне пришлось удвоить палитру, чтобы получить 50% оттенков. Для этого просто нужно было продублировать слой, переместить его на несколько пикселей и установить непрозрачность слоя на 50%, а затем отрезать все нависающие части. Затем был повторен трюк Mode> Index (или Palette toolbox> Import для GIMP), и я назвал его Whites_Double.
Теперь было бы неплохо установить каждый цвет на своем собственном слое. Я просто взял белый слой и перетащил его в новый документ.Затем я преобразовал его с помощью Mode> Index> Palette: Custom (загрузите Whites_Double.act), без дизеринга. Быстро сделал Mode> RGB, а затем, наконец, Mode> Index> Palette: Custom (теперь загрузите Whites_Single.act) с шаблоном dither:.
В GIMP я бы перенес белый слой в новый документ и нажал «Изображение»> «Режим»> «Индексировано». Затем в диалоговом окне выберите Use Custom Palette (затем выберите Whites_Double) с параметром дизеринга None. Затем я возвращал его к Mode> RGB и повторял Mode> Index, но на этот раз выбирал Whites_Single для палитры с Dither: Positioned.
* Небольшое примечание, хотя это довольно приличная работа по копированию техники PS, она не совсем идеальна, поэтому вам, возможно, придется очистить некоторые пиксели здесь и там, которые выглядят не совсем правильно.
Совсем неплохо.
Перетащите его обратно в исходный файл и повторите с другими элементами.
ШАГ 7: Более тонкие детали
Единственное, о чем я до конца не догадывался, так это о том, как лучше всего обрабатывать исходные линии, которые я отслеживал.Поскольку у меня они были на отдельном слое поверх всего, я заблокировал прозрачность слоя и закрасил все их окружающим цветом, но затем мне пришлось смешать их по некоторым краям. Что я должен был сделать, так это сохранить исходные контуры, которые я сделал, чтобы теперь я мог заполнить пиксельные линии окружающим цветом, а затем на новом контуре контуры тех же контуров линий с хорошим цветом контура с помощью кисти 2px. Затем я мог бы повторно применить трюк с индексным цветом, чтобы уменьшить размытые линии кисти до почти идеально сглаженных линий.
Этот трюк с повторным применением трюка Index Color пригодился, когда я рисовал линии для щитовых пластин на первых двух этажах и детали на когтях. Просто используя инструмент линии, установленный на 1 пиксель с включенным сглаживанием, я разместил линии, которые на этом этапе были нечеткими, и эти оконные прорези. Затем я просто перенес их в свою установленную цветовую палитру с помощью Index color и вуаля, не нужно делать сглаживание вручную, кроме как убрать то, что не совсем гладко на моем 100% просмотре эскизов, который у меня был сбоку.Всегда смотрите сбоку на 100% уменьшенное изображение того, на что вы смотрите.
1 До 2 Инструмент «Линия» добавляет края и выделяет края 3 Цветовая палитра уменьшается
Далее, есть определенные правила пиксельной графики, которые вы можете использовать, чтобы выделить детали. Один из них — добавление подсветки на сегментированные участки стены (см. Рис.).
Я также обнаружил, что были некоторые области, с которыми мои градиенты не обрабатывались должным образом, поэтому мне пришлось вручную сглаживать их. Есть два очень полезных способа ускорить процесс ручного дизеринга: создание кисти для дизеринга и создание заливки узором дизеринга:
Наконец, поскольку я разделил все по цветовой палитре, я понял, что мне нужно немного смешать определенные элементы с фоном, например, горные вершины в небе.Поскольку я не хочу добавлять больше цветов в палитру, я работал только над слоем с горами и прошел по существующим краям небольшими кусочками его самого яркого цвета, чтобы сменить края темной каменистой области на более яркое небо. Достаточно всего нескольких прикосновений самого светлого цвета камня к самым резким пиксельным кривым.
ШАГ 8: Найдите свои собственные методы
Все логово кошек — без эффектов и камео — получилось, что удивительно, всего в 111 цветах. Возможно, это не совсем то, как Capcom провела бы этап «ThunderCats vs Street Fighter».. но опять же, мне не нужно было зарабатывать на этом зарплату.
Я признаю, что это не самый чистый и простой способ делать все, так как я впервые пробовал фоны. Вы определенно можете уточнить эти шаги дальше. Например, в PS вам не всегда нужно сохранять файл .act каждый раз, когда у вас появляется новая палитра: просто поместите свои цвета в новый документ с помощью инструмента «Карандаш», преобразуйте его в индекс, используя «точные» цвета, а затем перейдите к документу, который вы хотите преобразовать в эту палитру, а затем преобразуйте его в индекс, используя «предыдущие» цвета.
Возможно, вы откроете для себя свой собственный способ выполнения других частей или другого фона. Но независимо от того, какие техники вы используете, основные приемы этого урока определенно помогут вам сэкономить время, сохранить зрение и вызвать зависть у более трудолюбивых художников-пиксельщиков повсюду в вашем стремлении размыть идеальный фон.
Как сделать растяжку пикселей в Photoshop
Как фотографы, мы слишком хорошо осведомлены об изобилии способов редактирования фотографии на этапе пост-обработки.По мере развития технологий будет расти и потенциал для создания изображений. Растяжение пикселей — это один из творческих способов исследовать создание цифрового изображения.
По сравнению с другими методами редактирования в стиле глитч, растяжение пикселей довольно прямолинейно. Процесс включает в себя выбор одной строки или столбца пикселей и растягивание их по изображению для создания искаженного сюрреалистического визуального эффекта. Результаты подчеркивают нюансы цифрового изображения и исследуют действие изменения фотографий нетрадиционными способами.
Начало работы
Сначала откройте изображение в Photoshop. Это не обязательно должно быть что-то особенное, просто изображение с несколькими разными оттенками или цветами. Я использую эту фотографию цветов, потому что она красочная, и я рада, что, наконец, здесь, в Австралии, наступила весна.
Дублируйте исходное изображение, которое будет помечено как «Фон» на панели «Слои». Щелкните правой кнопкой мыши фоновый слой и выберите «Дублировать слой». Важно, чтобы вы не применяли технику растяжения пикселей непосредственно к исходному изображению, если вам нужно вернуться к более ранним этапам проекта.
Чтобы сохранить слои, фотографы используют корректирующие слои, чтобы вносить коррективы в изображение, не изменяя его напрямую. Этот процесс называется неразрушающим редактированием. Однако растяжение пикселей по своей природе является деструктивной техникой. Процесс применяет эффект непосредственно к выбранному вами слою. Это означает, что если ваша история настолько растянута, что вы не можете вернуться в определенное место во время редактирования, пути назад нет.
Процесс
На панели инструментов Photoshop выберите инструмент Single Marquee Tool.Возможно, вам придется щелкнуть и удерживать указатель мыши на инструменте Rectangular или Elliptical Marquee Tool, пока он не отобразит небольшое меню.
На панели инструментов «Область выделения» появится возможность выбора между инструментом «Выделение в одну строку» и «Выделение в одну колонку». Я собираюсь использовать инструмент Single Row Marquee Tool, но вы можете легко вернуться и продолжить эксперименты, как только освоите технику.
Выбрав инструмент Single Row Marquee Tool, щелкните область изображения, которую вы считаете интересной.На изображении появится пунктирная линия. Это очерчивает ряд выбранных пикселей, которые совпадают с точкой, на которой вы щелкнули.
После того, как вы выбрали пиксели, нажмите Edit в строке меню и выберите Free Transform. Вы также можете выбрать «Свободное преобразование», щелкнув правой кнопкой мыши пунктирную линию инструмента «Область».
После того, как вы нажмете на опцию «Свободное преобразование», курсор будет отображаться в виде двух противоположных стрелок при наведении курсора на линию инструмента «Область».Нажмите на линию, где появляются противоположные стрелки, и медленно перетащите курсор вниз по изображению.
Вы увидите, что весь ряд пикселей растягивается, пока вы перетаскиваете мышь. Когда вы закончите растягивать выделение, нажмите клавишу ВВОД, и все готово. Выглядит неплохо, правда?
Формирование области пикселей для растягивания
Следующий шаг — совместить растянутые пиксели с ландшафтом изображения. На этот раз откройте фотографию с прямыми четкими линиями.Мосты и улицы — хорошие темы для начала.
Выберите инструмент Single Column или Single Row Marquee Tool и совместите инструмент Single Marquee Tool с жесткой линией на изображении. Опять же, я использую инструмент Single Row Marquee Tool, но не стесняйтесь экспериментировать с инструментом Single Column Marquee Tool.
Когда вы выстроили инструмент Single Marquee Tool, выберите инструмент Rectangular Marquee Tool на панели инструментов Photoshop. Вам нужно будет навести курсор на значок инструмента Marquee Tool, чтобы открыть инструмент Rectangular Marquee Tool.
Выбрав инструмент «Прямоугольная область», нажмите на опцию «Вычитание» чуть ниже строки меню (большая красная стрелка внизу). Режим вычитания инструмента Rectangle Marquee Tool означает, что любая часть выделенной линии пикселей в пределах периметра прямоугольника будет удалена. Перетащите инструмент Rectangle Marquee Tool на область линии Single Marquee Tool и отпустите мышь.
Прямоугольная область в режиме вычитания слева от изображения.
Вы заметите, что часть линии инструмента Single Marquee Tool будет удалена.Это означает, что только оставшаяся линия инструмента Single Marquee Tool будет доступна для растягивания пикселей позже. На изображении ниже я удалил линии, которые выходили за пределы периметра лестницы. Трудно увидеть, но оставшаяся пунктирная линия по-прежнему совпадает с верхом зеленой лестницы.
Теперь, когда у вас выделена меньшая часть пикселей, щелкните правой кнопкой мыши оставшуюся пунктирную линию и выберите «Свободное преобразование». На этот раз, когда вы перетаскиваете выделенную линию пикселей вверх или вниз по изображению, будут растянуты только оставшиеся пиксели, выделенные линией Single Marquee Tool.
пикселей растянуты вверх, но только в области лестницы.
Заключение
Теперь, когда вы знаете основы растяжения пикселей, пора поэкспериментировать. Этот простой процесс имеет некоторые отличительные живописные характеристики, которые изменяют перспективу изображения. Природа цифровой фотографии часто дает предсказуемые, шаблонные результаты … Но будьте осторожны, вы никогда не знаете точно, как получится растянутое на пиксель изображение — что делает его довольно захватывающим!
Я хотел бы видеть ваши творения в комментариях ниже.Удачного растяжения пикселей!
40+ бесплатных видеоуроков для начинающих
Источник изображения Натанаэль Вайс Ресурсы Раскрытие информации: этот пост может содержать партнерские ссылки. Это означает, что если вы что-то покупаете, мы получаем небольшую комиссию без каких-либо дополнительных затрат для вас (подробнее)Создание собственного пиксельного искусства — это очень весело и даже прибыльно.
Но это трудный способ заработать деньги, поскольку в настоящее время на него не так много спроса, хотя игровая индустрия растет с гораздо большим количеством инди-игр с использованием пиксельной графики.
Вы можете научиться создавать пиксельную графику просто для удовольствия в качестве хобби или для практических целей в игровом дизайне. И то, и другое — отличные причины изучить и следовать этим бесплатным урокам по пиксельной графике на YouTube.
Все эти видео предназначены для начинающих, но некоторые из них более подробны, чем другие. В любом случае, это блестящая коллекция руководств для всех, кто начинает исследовать чудесный мир пикселей.
Photoshop для пиксель-арта (для начинающих)
Adobe построил Photoshop для базового редактирования фотографий. В наши дни кажется, что его используют для чего угодно, только не для этого.
Photoshop может делать все, от дизайнерских работ до цифровой живописи и даже пиксельной графики. Вот о чем это бесплатное видео.
Вы узнаете, как настроить рабочий процесс Photoshop для создания пиксельной графики с самого начала. Он идеально подходит для новичков, которые хотят быстро научиться и правильно рисовать пиксели.
Pixel Art в PS
Чтобы получить более конкретную информацию, посмотрите это короткое видео продолжительностью около 8 минут.
Это действительно идеальное введение в пиксельную графику для Photoshop (CC или более ранней версии). Но это также , чрезвычайно простой , и он не выведет вас слишком далеко за пределы необработанных основ.
По-прежнему отличное место для начала, если вы боитесь рисовать пиксели или изучать пиксельную графику в целом.
OpenGameArt Учебное пособие по пиксель-арт: основы
Проект OpenGameArt невероятен, и это один из самых замечательных ресурсов для бесплатного игрового искусства.
Они выпускают отличные учебные пособия, которые помогают художникам развивать свои навыки, причем совершенно бесплатно. В первую очередь это видео о пиксельной графике из их серии «Основы».
В этом 20-минутном видео вы узнаете, как создать простого персонажа с помощью пиксельной техники в Krita. Безусловно, одно из лучших руководств, и оно использует для загрузки программное обеспечение с открытым исходным кодом.
Создание плитки Pixel Art для видеоигр
Помимо дизайна персонажей, вам часто понадобятся мозаичные ресурсы для игрового фона.
Они могут работать как фон для прокрутки или как фоновые изображения сверху вниз, по которым игрок проходит. А с помощью этого бесплатного видео вы сможете научиться нескольким удобным методам создания мозаичных рисунков для игр.
В течение 10 минут это видео для новичков проведет вас через самый простой процесс создания плиточных панелей.
В качестве примера используется кирпичная стена, но как только вы поймете, как работает мозаика, вы сможете применить эту стратегию и к своей собственной работе.
Урок Photoshop для начинающих
Цифровой художник Ник Казале научит вас создавать потрясающие пиксельные рисунки в своем 20-минутном обучающем видео.
Весь процесс проведет вас по пути с закадровым голосом, объясняющим каждую часть.
Конечно, это не единственное руководство по пиксельной графике, и оно фокусируется на специфическом стиле Ника. Но если вам нравится стиль, вы всегда можете придерживаться его или вносить изменения по мере продвижения в своем путешествии по пиксельной графике.
3 метода пиксельной графики и распространенные ошибки
Конечно, это может не быть конкретным «обучающим» видео, но поможет улучшить ваш рабочий процесс с пикселями.
Ознакомьтесь с этими 3 техниками, упомянутыми в видео, которые помогут вам не только улучшить мастерство, но и избежать некоторых распространенных ошибок.
Новички часто разочаровываются, когда не могут сделать работу из пиксельной графики. Советы в этом руководстве невероятны, и это одно видео, которое укрепит вашу уверенность в работе с этим средством.
Мой секрет быстрого улучшения
YouTuber MortMort публикует тонны контента в стиле пиксель-арт для своей базы подписчиков 50 000+.
Многие из них представляют собой обучающие программы, но в этом видео конкретно описывается процесс Морта по улучшению fast .Разве не все мы этого хотим?
Это короткое 5-минутное видео обязательно изменит ваш взгляд на пиксельную графику и ваш подход к среде. Стоит быстро посмотреть, если вы новичок, только начинающий.
Дизайн персонажей
Техника дизайна персонажей становится довольно сложной, когда вы перемещаетесь в пиксели.
Техники рисования и рисования не совсем подходят для этой области, но, к счастью, это видео достаточно подробное, чтобы помочь вам начать работу.
Из 15-минутного обучающего видео вы узнаете, как с нуля создать закутанную фигуру в Pyxel Edit. Действительно ценно для всех, кто готов заняться собственными персонажами.
Набор плиток в Photoshop
Крайне важно сбалансировать дизайн персонажей с наборами тайлов, чтобы стать разносторонним художником по пикселям.
Просмотрите это руководство, и вы найдете множество рекомендаций по созданию мозаичных ресурсов. Это работает в основном в Photoshop и фокусируется на пиксельной графике, которую можно использовать в реальном сценарии.
Отличное видео для создания тайлсетов для собственных игр или просто для развлечения.
Введение в игровые наборы с видом сверху
Если вы когда-нибудь играли в оригинальные игры Legend of Zelda или старые игры про покемонов, то вы знаете, что такое игровой процесс сверху вниз.
Это стиль дизайна, который смотрит на мир сверху вниз, и ваш игровой персонаж перемещается по этой 2D-сетке.
Это был популярный выбор для игр для NES и SNES, которые в значительной степени полагались на пиксельную графику, и с помощью этого урока вы узнаете, как создать звездный набор тайлов сверху вниз на основе оригинальной игры Zelda.
Просто обратите внимание, что это видео длинное всего более 90 минут работы. Но чем длиннее видео, тем больше вы можете узнать, поэтому его стоит досмотреть до конца.
Учебное пособие по плитке Stardew Valley
Популярная долина Stardew Valley вернула любителей симуляторов сельского хозяйства к их истокам благодаря 2D-пиксельной графике.
Он быстро стал одной из самых популярных инди-игр, и в нем представлены одни из лучших пиксельных изображений, которые можно найти в современных играх. Ознакомьтесь с этим руководством, в котором показано, как создать набор плиток-реплик из серии Stardew.
Скорее всего, вы не сможете использовать это в своей игре, но это хорошее упражнение, чтобы отточить свои навыки.
Учебное пособие по изометрической пиксельной графике
Практика изометрического искусства сегодня не так распространена в играх. Его можно использовать в концепт-арте, но редко в пиксельном искусстве.
Тем не менее, вы можете попробовать это видео, которое научит вас создавать идеальную изометрическую пиксельную графику с нуля.
В этом видео важен не столько окончательный дизайн, сколько процесс обучения изометрическому дизайну от начала до конца.
Затенение и цвета Pixelart
Затенение ваших произведений искусства часто является самым сложным этапом для изучения.
То же самое и с традиционным искусством, и с пиксельной графикой. Если вам не удается подобрать цвета или подобрать тени, посмотрите это потрясающее видео продолжительностью около 40 минут.
Вы обязательно получите некоторые ценные навыки из этого урока, независимо от вашего уровня навыков.
Хотя это помогает, если вы уже знакомы с основными методами работы с пикселями, вы можете сразу перейти к затенению, если хотите, и пройти через сложные части.
Учебное пособие по Pixel Rock
Я любитель пошаговых руководств, и это видео — одно из лучших для начинающих.
В этом 20-минутном уроке художника Jimzip вы узнаете, как создать пиксель-арт с нуля. Это часть серии о пиксельной графике на его канале, и это, пожалуй, самое простое место для начинающих, чтобы не потерять самообладание.
Имейте в виду, что это все еще сложно! Но это один из самых простых проектов для новичка, потому что вы изучаете основные формы, затенение и дизеринг в одном месте.
Учебное пособие по пиксельному дереву
Если вы предпочитаете начать с большого проекта, почему бы не создать собственное дерево?
Это именно то, что вы найдете здесь с 15-минутным учебным материалом в виде дерева пиксельной графики. Кажется безумным, но это очень распространенный проект для инди-разработчиков.
Все маленькие домики, деревья, дорожки, камни, трава… все это создано вручную с помощью пиксельной графики.
Чем больше вы будете практиковать эти, казалось бы, обыденные предметы, тем более комфортно вы будете работать со сценами с полной пиксельной графикой.
Основы плитки
Говоря о стилях фона, вам также может понравиться этот урок по укладке плитки, поскольку он фокусируется на плитках земли.
За 10 минут вы создадите индивидуальную дорожку из грязи / камня, которую можно будет использовать в качестве мозаичного игрового ресурса.
Результаты довольно приличные, но реальная ценность в процессе. Как только вы усвоите, как создавать плитки, вы можете возиться с любой текстурой, такой как трава, лава или даже вода (что делает отличный переход к следующему видео!)
Учебное пособие по воде (простое)
ВDual Core Studio есть довольно приятное руководство по созданию водяных плиток из простых пикселей.
Это руководство по воде очень простое и действительно предназначено для начинающих. Также стоит упомянуть, что вы можете создавать воду по-разному, так что это не единственный подход к ней.
Однако, если вы боретесь с реалистичной плиткой воды, тогда следуйте этому руководству до тройника. Это станет хорошей отправной точкой.
Рисовать пиксель арт облака
Работа пиксельного художника включает в себя все, что между ними — от земли до небес.
И да, это включает пиксельные облака для вашего горизонта. YouTuber GDquest научит вас создавать облака в Photoshop вместе с некоторыми базовыми советами для PS.
Также обратите внимание на то, что сайт GDquest — это , массивный и полный потрясающих руководств для игровых художников, многие из которых сосредоточены только на пиксельной технике.
Как создать пиксель-арт для игр
Если вы посмотрите это видео, то найдете несколько полезных советов по созданию повторяющегося пиксельного фона.
Конечно, это не самое подробное видео и не самое практичное для изучения всех лучших навыков пиксельной графики. Но он отлично подходит для новичков, которые хотят освоить канаты без особых усилий.
Он длится всего около 12 минут, работает исключительно в Photoshop и учит вас процессу создания красивого фона заката.
Дизеринг: как создавать линейные градиенты
Чем больше пикселей вы попробуете, тем больше вы столкнетесь с дизерингом.Это процесс создания реалистичных «градиентов», которые правдоподобно смешивают цвета.
Это одна из самых сложных техник в пиксельной графике, поэтому потребуется немного практики.
Но для начала я предлагаю это руководство, охватывающее абсолютные основы дизеринга всего за 2 минуты.
Учебное пособие по анимации персонажей и фону
Так что же хорошего в пиксельной графике, если вы не можете ее использовать? Ну может ностальгия.
Но многие художники хотят оживить свою пиксельную графику, чтобы снова пережить то чувство 90-х.
Из этого руководства по анимации вы узнаете, как анимировать персонажа и в качестве фона для пользовательской работы с пикселями. Независимо от того, работаете ли вы над личным проектом или над реальной игрой, это надежное руководство по пиксельной анимации.
Он длится около 30 минут и будет работать лучше, если у вас уже есть некоторые знания в области пиксельной графики. Но на самом деле любой может начать с этого видео и к концу многому научиться.
Пиксель-арт в Illustrator
Очень немногие художники говорят о работе с пикселями в Illustrator, потому что это векторная программа.
Но знаете ли вы, что можно создавать пиксельные изображения с помощью редактора векторных изображений? Кажется безумным, но этот урок поможет вам.
Он очень короткий и, вероятно, не то, что нужно большинству людей. Тем не менее, я думаю, что он подходит как вариант для тех, у кого есть Illustrator, но нет Photoshop (и для людей, которые по какой-либо причине не хотят использовать открытый исходный код).
Настройка Krita для Pixel Art
Допустим, вы действительно любите программное обеспечение с открытым исходным кодом и хотите работать с Krita.
В этом случае вы можете взглянуть на наш огромный список руководств по Krita, все совершенно бесплатно. Но этот список в основном касается цифровой живописи.
Если вы интересуетесь исключительно пиксельной графикой, посмотрите это потрясающее видео. Вероятно, это одна из лучших заставок для настройки Krita для работы с пиксельной графикой.
Вам не нужно много каких-либо предварительных навыков, и если вы уже немного знакомы с программным обеспечением, начать работу будет несложно.
Учебное пособие по настройке GIMP Pixel Art
Еще одним очень популярным выбором для цифровых изображений является бесплатное программное обеспечение GIMP.
Опять же, это в основном используется для редактирования фотографий и / или цифровой живописи. И снова мы рассмотрели список потрясающих бесплатных руководств для художников, изучающих GIMP.
Но по сравнению с этим уроком вы вряд ли найдете какие-либо другие серии, затрагивающие пиксельную графику на таком уровне детализации.
Это 15-минутное видео идеально подходит для изучения основных инструментов GIMP, настройки рабочего процесса с пикселями и начала работы с вашим самым первым проектом в области пиксельной графики.
Рисуем изометрические пиксель-арт в Photoshop
Я уже упоминал об изометрической пиксельной графике ранее, и это действительно здорово. Сегодня у него не так много практического применения, но это хороший способ изложить свои идеи.
Если вы работаете исключительно в Photoshop, то взгляните на это бесплатное 16-минутное руководство по пиксельной графике, посвященное изометрическому дизайну.
Самым впечатляющим в этом видео должна быть настройка. Как только вы настроите PS для работы с пикселями, вы, по сути, отправляетесь в гонки.
Как анимировать пиксель-арт
Мало кто догадывается, сколько работы уходит на анимацию.
Существует бесчисленное количество книг по 2D-анимации, и они даже не касаются поверхности.
Так что я не обещаю, что вы узнаете все, что вам нужно, только из этого видео о пиксельной анимации. Он подробен и охватывает многое, но ничто не охватывает все, и люди учатся с разной скоростью.
Однако я обещаю, что вы уйдете с гораздо более глубоким пониманием анимации пикселей с нуля, если просмотрите это видео до конца.
Как я создаю пиксельную анимацию
Вот аналогичный учебник по анимации от YouTube Poncho Pilgrim, представленный в совершенно ином свете.
В этом коротком 5-минутном видео просто рассказывается об индивидуальном процессе Пончо по анимации пиксельной графики.
Не рассматривайте этот «метод» для анимации или единственный вариант для работы с пикселями. Но оставьте это как один из способов применения к своему набору инструментов при работе над пиксельными проектами.
Учебное пособие по анимации атаки Duelyst
Чтобы получить более прагматичный подход к пиксельной анимации, посмотрите это видео, которое проведет вас через анимацию взмаха мечом.
Это было бы очень часто для ролевых игр, где персонажи совершают одинаковые боевые маневры.
Обратите внимание, что это видео немного уменьшено, чтобы просто объяснить общий процесс анимации. Но художник Адам Клинг говорит, что для завершения всего этого потребовалось за 7 часов , поэтому не ожидайте сразу овладеть этой техникой.
Pixel Art Walk Cycle
Давайте сделаем это еще проще с помощью этого руководства по базовой анимации цикла ходьбы.
Если не считать прыгающего мяча, это, пожалуй, , самая простая анимация .
А в пиксельной графике это еще проще, потому что вы проектируете только движения ног и рук, в то время как туловище остается в основном стабильным.
Не поймите меня неправильно: это сложно.
Но увлеченный художник по пикселям (или начинающий художник) приложит усилия, чтобы разобраться в этом.
Временная шкала анимации Aseprite
Невероятное программное обеспечение Aseprite используется профессиональными пиксельными художниками по всему миру.
Он позволяет проектировать, анимировать и создавать высокоуровневые пиксельные рисунки, готовые для игры или для использования в качестве портфолио.
Конечно, программное обеспечение стоит денег, поэтому, к сожалению, оно не является бесплатным и открытым исходным кодом. Но если вы хотите изучить Aseprite, вы можете сделать это бесплатно с YouTube на вашей стороне.
Я особенно рекомендую это видео по анимации в Aseprite. Он довольно короткий, но охватывает многое из того, что вам нужно для удобства работы с интерфейсом.
Учебное пособие по дереву и деревянному ящику
Талантливый художник Питер Даниэль Берг делится этим забавным уроком о том, как создавать реалистичные узоры ящиков.
Деревянный узор легко повторить, но сложно воссоздать самостоятельно. Из видео Питера вы узнаете, как создать двухмерную деревянную коробку с палитрой и использовать ее где угодно.
Когда вы познакомитесь с этим процессом, вы даже сможете использовать его для создания пользовательского значка ящика с нуля.
Кисть Overworld Pixel Painting Brush Effect
Игры с видом сверху вниз часто имеют тип настройки «над миром». Часто это происходит за пределами игровой игры, где вы можете выбрать свое следующее местоположение.
Ну, это руководство слишком хорошо объясняет настройку внешнего мира и помогает вам разработать удобный интерфейс с помощью кистей.
Вы научитесь работать с текстурами травы и песка, а также с мозаичными водными узорами.
Масштабирование и изменение размера пиксельного искусства в Photoshop
Итак, вы создали свой пиксель-арт и хотите использовать его в качестве финальной части. Но, возможно, вы сделали его слишком маленьким или хотите масштабировать его для изображения с большим разрешением.
Как, черт возьми, изменить размер изображения до пикселя?
Это бесплатное видео может помочь. Это трехминутное руководство по изменению размера пиксельной графики в Photoshop, и это лучший способ для начинающих понять процесс изменения размера (простым языком).
Имейте в виду, что это, конечно, не , а только способ изменить размер вашей работы. Но это хорошая отправная точка, которая должна быть понятна каждому.
Sprite Icon Tutorial для RPG Maker
Я лично никогда не использовал RPG Maker, но знаю, что это действительно популярная программа для пиксельной графики.
Если вы знакомы с программным обеспечением или имеете доступ к более ранней версии, посмотрите это вступительное видео для начинающих.
Он познакомит вас с интерфейсом и процессом создания пиксельной графики в программе RPG Maker. Определенно ценно для молодых и начинающих художников игр.
Затенение спрайтов
Мне еще не удалось найти в сети единственное «лучшее» руководство по затенению пиксельной графики, но я скажу, что оно чертовски близко.
За 50 минут вы узнаете, как затенять существо Покемона с высокой точностью. И да, я сказал почти час наблюдения за тем, как кто-то затеняет свой пиксель-арт. Это либо изнурительно, либо увлекательно, в зависимости от того, насколько вы любите эту среду.
Естественно, этот процесс сильно отличается от рисования покемона, поэтому в этом руководстве по затенению создается впечатление, что вы заново изучаете основы света. Основные принципы работы со светом и тенью одинаковы, но этот процесс будет казаться художникам невероятно чуждым.
Тем не менее, это видео, которое вы действительно захотите посмотреть, если вам не удается добиться реалистичного затенения.
Пожалуйста, обратите внимание, что этот учебник не поможет вам создать монстра с нуля. Вместо этого вы начинаете с существа, которое в основном окрашено, и смотрите 50-минутное руководство по изменению этих цветов с помощью правильного затенения.
Таймлапс Aqua Pixelart
ВидеоSpeedpainting на самом деле не являются учебными пособиями. Но они поучительны, если вы можете смотреть и учиться у них.
Вот почему я все еще хочу включить несколько в этот список. Во-первых, это пиксельный дизайн Aqua, созданный с помощью какого-то безумного старого программного обеспечения, которое вы, вероятно, никогда не найдете: Character Maker 1995.
Так что я не скажу, что это легко выполнить с помощью тех же самых шагов. Это длится около пяти минут, и процесс идет быстро.
Но если вы можете посмотреть и увидеть, как они создают Aqua, вы можете аналогичным образом воспроизвести свои собственные пиксельные изображения Kingdom Hearts.
Super Mario World 3 Пиксель арт Speedpaint
YouTube-канал DYA Games полон потрясающих рисунков.Они часто берут старые игры и переосмысливают их в другом стиле пиксельной графики или берут 3D-игры и конвертируют их в 2D-пиксель-арт.
Одно из моих любимых видео о скорости — это проект рестайлинга графики SMB3 NES.
Вы можете просмотреть весь дизайн с каждым маленьким значком, который вы обычно видите на экране. Монеты, грибы, виды на мир — все.
Опять же: не руководство, но все же полезно, если вы можете следить за тем, что они делают.
Crash Bandicoot Pixel Art Speedpaint
Некоторые из вас, вероятно, были рядом в дни PS1 Crash Bandicoot.Или, может быть, вы знакомы с HD-римейками этих классических игр.
Вся эта серия просто невероятна, и создатели игры Naughty Dog даже выпустили забавный документальный фильм о дизайне игры и истории студии.
Посмотрите это безумное видео от DYA Games. Они создают свой собственный переосмысленный экран Crash Bandicoot, полностью используя пиксельную графику.
Конечно, это всего лишь одна сцена в игре, но этого более чем достаточно, чтобы у вас отвисла челюсть, когда вы увидите окончательный результат.
Плитки платформеров в Adobe Animate
Очень немногие художники думают о Adobe Flash (теперь Animate) как о пиксельной графике.
Но с гладким ребрендингом Adobe это действительно похоже на программу, ориентированную только на цифровую анимацию. А с помощью этого замечательного руководства вы легко сможете выбрать Adobe Animate для создания пиксельной графики.
Это руководство только научит вас создавать простой платформер, но это отличный способ изучить программное обеспечение.
Также стоит отметить, что у Bloop Animation есть собственный курс Adobe Animate для начинающих.Это не бесплатно, но может стоить той цены, которую вы хотите получить в качестве хорошей отправной точки с этим программным обеспечением.
Вы можете узнать больше в нашем полном обзоре системы курсов Bloop и узнать, что вы думаете.
Трава на холмах и склонах с травой
Графика с наклонными пикселями сложна, потому что вы проектируете отдельные пиксели под углом. Вы хотите сохранить реалистичный угол при создании чистых краев.
Никто не сможет понять это с первой попытки, и это действительно помогает, если кто-то направит вас.
В этом ценность этого руководства, опубликованного Overbound Game Studio.
На самом деле это довольно мало, всего около 6 минут обучения. Но учитывая, что эта тема довольно сложная, это видео, которое вам стоит посмотреть, если вы боретесь с фоном или наклонными объектами.
Учебное пособие по анимации BG в Photoshop
Наконец-то мы подошли к великому уроку Photoshop по анимации для пиксельной графики. Это крем-де-ла-крем для фоновой графики, пиксельной анимации или для всех, кто работает с пикселями в Photoshop.
Художник Джейсен Бэтчелор опубликовал это часовое видео в качестве руководства для новичков, которые хотят понять методы пиксельной анимации.
Цель — анимировать фон в Photoshop и спроектировать все с нуля. Да, это непростая задача.
Но если вы действительно надеетесь использовать Photoshop для большей части своей работы, то нетрудно хотя бы сохранить видео на потом.
Это может быть сложно, но, на мой взгляд, оно того стоит.
Учебное пособие по текстуре стены
Этот последний видеоурок по Photoshop научит вас создавать плиточные фоны стен с кирпичной или бетонной текстурой.
Этот дизайн предназначен для использования в темнице, где каждый коридор разбросан серыми кирпичами. Но методы могут быть применены к для всех мозаичных фонов , поэтому то, что вы здесь узнаете, не должно вызывать ограничений.
Если вы новичок в пиксельной графике, возможно, сосредоточьтесь на предыдущих уроках, которые я упомянул в начале этого списка.Вам нужно понять, как настроить Photoshop, прежде чем вы сможете научиться создавать с его помощью пиксельную графику.
Но чем больше вы практикуетесь, тем лучше у вас получается и тем быстрее вы станете настоящим вундеркиндом в области пиксельной графики.
Как сделать эффект растяжения пикселей в Photoshop + Экшен Photoshop!
Как создатель, я постоянно ищу забавные фотоэффекты. Будь то фотоаппарат или редактирование эффектов, это верный способ добавить уникальности вашим изображениям.Эффект растяжения пикселей — не исключение!
Эффект растяжения пикселей выбирает небольшое количество пикселей на фотографии и растягивает их, создавая завораживающую полоску цвета. Есть довольно много способов манипулировать этой полосой для создания интересных эффектов Photoshop:
Создано с помощью Экшена Photoshop Pixel Stretch
Создано с помощью Экшена Photoshop Pixel Stretch
Любите ли вы круги, стремительные арки или просто старую полосу движения; вы не ошибетесь! Это один из моих любимых эффектов Photoshop, и я могу гарантировать, что вы будете чувствовать то же самое после этого урока.
Экшен Photoshop Pixel Stretch Effect
Прелесть этого эффекта Photoshop в том, что он настолько сложен, насколько вы хотите. Чем сложнее вы его сделаете, тем больше времени это займет … если вы не используете экшен Photoshop.
Чтобы избавить вас от преждевременных седых волос, я создал экшен Photoshop, чтобы сделать эффект растяжения пикселей легким. С помощью всего одним щелчком мыши вы можете создать 6 уникальных эффектов растяжения пикселей , которые можно преобразовать в любую форму, которую вы сочтете нужной.Вот эффекты растяжения пикселей, включенные в этот пакет действий Photoshop Pixel Stretch:
- Растяжение по горизонтали — делает «готовое к редактированию» простое растяжение пикселей с вертикальным расположением образцов цветов на фотографии. Лучше всего подходит для портретной ориентации.
- Вертикальное растяжение — делает «готовое к редактированию» простое растяжение в квадратные пиксели с образцами цветов, выстраивающимися по горизонтали на фотографии. Лучше всего подходит для альбомной ориентации.
- Растяжение изогнутых пикселей 1: Растяжение пикселей на основе цветов вашего изображения, преобразованное в уникальную кривую.
- Растяжение изогнутых пикселей 2: Растяжение пикселей на основе цветов вашего изображения, преобразованное в уникальную кривую.
- Растяжение изогнутых пикселей 3: Растяжение пикселей на основе цветов вашего изображения, преобразованное в уникальную кривую.
- Circle Pixel Stretch: Создает растяжение в пикселях на основе цветов вашего изображения, а затем автоматически деформируется в круг.
Я также добавляю несколько отличных изображений, чтобы начать практиковать эффект, а также мой проект Photoshop, использованный в видеоуроке ниже! Никогда не было лучшего шанса погрузиться в эффект Pixel Stretch, чем с помощью этого Экшена Photoshop! Щелкните здесь, чтобы узнать больше и получить в свои руки пакет действий Photoshop Pixel Stretch.
Я использую это действие каждый раз, когда создаю растяжку в пикселях. Я не могу порекомендовать это достаточно тем из вас, кто хочет по-настоящему расширить свои возможности тем, что вы можете создать!
Основы растяжения пикселей: как создать этот эффект Photoshop
Хотя экшен Photoshop Pixel Stretch упрощает жизнь, вы все равно можете начать создавать этот эффект вручную. Ниже я описываю несколько простых шагов для создания базового Curved Pixel Stretch с нуля!
Выбор правильного изображения для этого эффекта
Не все изображения будут хорошо работать с этим эффектом.Я считаю, что лучшие изображения для Pixel Stretch — это изображения с очень четким предметом или точкой интереса . Будь то здание, человек, что угодно; просто убедитесь, что они четко определены!
Для этой растяжки я буду использовать человека на белом фоне. Идеальное фото для этого эффекта!
Отделите тему от фона
Самая важная часть этого эффекта — смешать растяжение пикселей с другими элементами фотографии.Как это сделать? Просто отделите объект от фона! Делая это, вы можете добавить растяжение пикселей между слоями, чтобы действительно передать эффект.
Чтобы отделить объект от фона, вы можете вызвать любой инструмент выделения для работы. В этом примере я буду использовать каналы, чтобы вырезать объект. Некоторые другие хорошие варианты — это инструмент быстрого выбора или инструмент «Перо». Если вы совершенно не знакомы с вырезанием вещей в фотошопе, обязательно прочтите этот пост.
После того, как вы сделали свой выбор, добавьте его к маске слоя . Вы будете вносить в него изменения позже!
Если вокруг изображения остались какие-то излишки, сейчас самое время их убрать. В этом примере я хочу замаскировать оставшиеся края по краям. Я могу сделать это, нарисовав черный на маске слоя с помощью кисти ( B ).
Маска слоя после очистки.
Конечно, вам не нужен прозрачный фон, поэтому пора снова заполнить все. Дублируйте из слоя , вырезанного из слоя ( КОМАНДА + J или КОНТРОЛЬ + J ), и перетащите его на нижний слоя стека.
Щелкните маску слоя и инвертируйте маску, нажав COMMAND + I (MAC) или CONTROL + I (PC) , чтобы снова сделать фон видимым. Переименуйте этот слой в фон.
Создание растяжения пикселей
Теперь, когда вы подготовили фотографию для создания эффекта, пора приступить к растяжке! Для начала нам нужно что-то попробовать…
Возьмите инструмент прямоугольной области , нажав M на клавиатуре, щелкните и растяните область, из которой вы хотите взять сэмпл.Этот выбор должен быть как можно более узким, чтобы не содержать каких-либо деталей; мы заботимся только о цветах!
В моем примере я отбираю только те части тела объекта, на которых я хочу, чтобы цвета растяжения пикселей были основаны. Когда у вас есть активный выбор, убедитесь, что ваш слой «вырезан» выбран, и нажмите COMMAND + J (MAC) или CONTROL + J (PC) , чтобы скопировать активное выделение на отдельный слой. Переименуйте этот слой в Pixel Stretch.
Выберите только что созданный слой Pixel Stretch и возьмите инструмент перемещения, нажав V . Возьмите средний поля выбора, затем удерживайте Shift и растяните, чтобы растянуть слой. Степень растяжки зависит от вас, я рекомендую больше растяжки, если вы планируете добавить эффект изгиба.
Наконец, перетащите этот слой растяжения пикселей между вырезанным и фоновым слоем, как показано ниже:
Warp The Pixel Stretch
Теперь, когда у вас есть очень простая растяжка пикселей, пора добавить немного дополнительных бликов! Пора деформировать растяжку пикселей.
Выберите слой растяжения пикселей и нажмите COMMAD + T (MAC) или CONTROL + T (PC) , чтобы преобразовать слой. Щелкните правой кнопкой мыши и перейдите к Warp .
После того, как вы выбрали деформацию, вокруг нее будет слой сетки . Перетащите углы, которые хотите деформировать, и переместите их на сторону , противоположную стороне изображения. Продолжайте регулировать это, пока не будете довольны эффектом.
В моем примере я переношу все 3 точки с левой стороны и перетаскиваю их на справа .Это дает мне вид, как мои пиксели изгибаются вокруг моего объекта.
Ретушь маски слоя
Помните, я упоминал о настройке маски слоя позже? Что ж, самое время! Так как я хочу, чтобы растяжение пикселей, казалось бы, обертывало вокруг объекта, мне нужно замаскировать ее ступни, чтобы создать видимость, что она находится за растяжкой пикселей.
Чтобы замаскировать часть маски слоя, возьмите Brush Tool , нажав B и установите цвет переднего плана на черный ( D ).Нажмите на маску слоя cut out и начните закрашивать областей, которые вы хотите сделать невидимыми!
Какие конкретные настройки маски слоя вы сделаете, будет зависеть от вашего изображения или от того, хотите ли вы скрыть объект за эффектом. В зависимости от вашей фотографии вам, возможно, даже не придется беспокоиться об этом шаге!
Добавить тень
Маленькая деталь, имеющая большое значение. Давайте добавим тень, чтобы завершить наш эффект!
Создайте новый слой и поместите его между вырезанными и пиксельными растягивающими слоями .Переименуйте этот новый слой в Shadow .
Возьмите инструмент «Кисть», нажав B , и установите черный цвет в качестве цвета переднего плана ( D ), так как это будет цвет нашей тени. С помощью кисти с твердостью 0%, и непрозрачностью 100%, нарисуйте только по краям объекта. Добавьте немного или добавьте много, вы это сделаете!
Теперь, когда у вас есть грубая тень, давайте начнем ее смешивать. Измените режим наложения теневых слоев на « soft light », а затем соответствующим образом отрегулируйте ползунок заливки .Для моего изображения я выбрал заливку 74% , для других изображений может потребоваться что-то другое!
Тень — отличный способ добавить немного объема этому эффекту. Как вы только что обнаружили, чтобы действительно улучшить фотографию, совсем не обязательно быть изысканной! Простая черная кисть отлично справится со своей задачей. Вот как получилось окончательное изображение:
Последние мысли
Теперь, когда у вас есть эффект растяжения пикселей при блокировке, нет ограничений на то, где вы можете его применить! Я считаю, что экшен Photoshop Pixel Stretch — отличный способ ускорить весь этот процесс и превратить вышеперечисленные шаги в процесс в один клик.Если вам нравится упрощать жизнь, обязательно ознакомьтесь с экшеном Photoshop Pixel Stretch, чтобы избежать любого шанса психологического срыва при создании этого эффекта.
Если вам понравился этот эффект и вы создали что-то для себя, обязательно отметьте меня в instagram @brnwills при загрузке. Я поделюсь некоторыми из моих любимых в своей истории в Instagram!
Удачного редактирования!
-Брендан
СвязанныеСоздайте свои собственные обои для смартфона в Photoshop CC
Не зацикливайтесь на стандартных обоях на своем смартфоне.Сделайте свои собственные в Photoshop CC, используя эти простые шаги, и используйте свои собственные изображения, чтобы выделиться из толпы. Мы все любим устанавливать фотографии близких, любимых домашних животных или праздничные снимки в качестве обоев мобильного телефона или экрана блокировки, но часто изображения либо пикселизируются, либо обрезаются на основных частях фотографии. Итак, в этом уроке я покажу вам, как выбрать лучшие фотографии для обоев вашего телефона, подготовить их с правильным разрешением и даже превратить небольшие или странно обрезанные изображения в произведения искусства, которые заполняют экран вашего телефона.
1. Выберите подходящую фотографию
Экраны смартфонов обычно используются в вертикальной ориентации, поэтому в идеале ваша фотография должна соответствовать этому. Любой крупный объект в кадре хорошо подходит для этих изображений, потому что они просматриваются на расстоянии вытянутой руки. Все, что слишком мелкое и детализированное, трудно увидеть, особенно при дневном свете, когда окружающий свет ярче экрана. Это также помогает выбрать яркую и / или красочную фотографию. Если вы хотите использовать фотографию, которая не выровнена по вертикали, не волнуйтесь, ниже я покажу вам, как создать фотографию из горизонтально ориентированной фотографии.
2. Создайте новый документ
В Photoshop CC 2020 создайте новый документ. Теперь вам нужно зайти в Google и ввести марку и модель вашего телефона, чтобы узнать разрешение экрана. Разрешение состоит из двух частей: сколько пикселей имеют края и плотность пикселей на экране. Смартфоны более высокого класса обычно имеют высокую плотность пикселей.
Например, мой Google Pixel 2 имеет разрешение 1080 x 1920, но плотность пикселей (или пикселей на дюйм) составляет 441 PPI — намного выше, чем у всего, что вы обычно просматриваете в Интернете, которое составляет около 72 PPI для большинства обычных работ.Вам также необходимо сохранить подходящее цветовое пространство, иначе вы рискуете обесцветить фотографию. Я рекомендую использовать RGB, чтобы все было просто и можно было использовать на большинстве экранов.
3. Поворот и изменение размера
Перетащите нужную фотографию из папки на компьютере в новый документ Photoshop, который вы только что создали. Теперь у вас может быть горизонтальное изображение, которое на самом деле работает как вертикальное, или вы можете найти фотографию, которая просто лучше смотрится под небольшим углом. В любом случае поместите курсор рядом с краем ограничительной рамки вокруг фотографии, а затем щелкните и перетащите, чтобы повернуть изображение.Удерживайте Shift при этом, чтобы он защелкнулся под углом 45 или 90 градусов.
Возможно, вам потребуется переместить фотографию или изменить ее размер с помощью контрольных точек преобразования угла, чтобы она по-прежнему заполняла холст. Либо убедитесь, что соотношение сторон заблокировано, отметив маленькую кнопку звена цепи в верхней части окна, либо удерживайте нажатой клавишу Shift, чтобы фото не сжималось.
4. Измените горизонтальные снимки на вертикальные обои
Иногда ваш любимый снимок не будет вертикальным.На самом деле, многие пейзажи лучше смотрятся в горизонтальной ориентации (поэтому их прозвали «ландшафтным» форматом). Установка этих изображений в качестве обоев приведет либо к появлению огромных промежутков вверху и внизу экрана блокировки, либо к увеличению фотографии так близко, что она будет выглядеть некачественной и испортить вид. Но есть способ обойти это.
Поместите горизонтальный снимок на новый документ, созданный на втором шаге, так, чтобы он полностью умещался на холсте. Теперь продублируйте слой и нажмите на слой с фотографией под ним.Затем используйте инструмент перемещения (V), чтобы перетащить контрольные точки преобразования, и теперь заполните холст фотографией. Затем перейдите в Фильтры> Размытие> Размытие по Гауссу и примените сильное размытие, которое оставляет пятна цвета и формы, но удаляет большую часть деталей с фотографии. Теперь эти два больших пятна вверху и внизу не выглядят очевидными и естественно дополняют основное изображение по тону и цвету.
5. Сохраните готовые обои
Теперь, когда вы подготовили дизайн, вам просто нужно сохранить его в формате JPEG, выбрав «Файл»> «Сохранить как».В качестве альтернативы, если вы хотите уменьшить размер, потому что у вас заканчивается место для хранения на вашем устройстве, перейдите в Файл> Сохранить для Интернета (Legacy) или, если вы чувствуете себя авантюристом, нажмите Ctrl + Alt + Shift + S одновременно. . Затем убедитесь, что в появившемся окне экспорта установлено правильное разрешение, и выберите «JPEG High» в поле «Preset» вверху. Затем просто передайте изображение через проводное соединение, Bluetooth, Wi-Fi, Airdrop или по электронной почте и сохраните его на своем телефоне в качестве обоев.
После того, как вы настроили документ Photoshop, и прежде чем импортировать в него какие-либо медиафайлы, вы можете сохранить его как шаблон документа Photoshop и использовать его для создания будущих фоновых рисунков обоев без необходимости каждый раз настраивать его.Просто сохраните его как документ Photoshop с пустым слоем в.
В качестве альтернативы, если вам не нравится настраивать собственный документ Photoshop, существуют службы, которые автоматически создают обои для вас без всякого редактирования. Adobe Spark — один из таких сервисов. Тем не менее, я думаю, что изучение того, как сделать это самостоятельно, не только даст вам большую свободу при создании обоев для телефона, но и даст вам ценные навыки Photoshop, которые вы сможете применить к любому виду редактирования фотографий в будущем.
Создание пиксельных шаблонов линий развертки под 45 градусов Шаблоны диагональных линий развертки с помощью Photoshop CS3 — Учебные пособия по Adobe Photoshop Советы Веб-страницы Фоновые изображения веб-сайтов, Ширли Кайзер
Ширли Кайзер, Массачусетс, SKDesigns
Опубликовано в сентябре 2007 г. Авторские права © 2007- 2008 Ширли Э. Кайзер, MA, SKDesigns и WebsiteTips.com. Все права защищены.
Пример 1: образец линий развертки под 45 градусов с использованием шаблона сетки 3×3 Пример 2: образец линий развертки под 45 градусов с использованием образца сетки 4×4
Графика с линиями развертки под 45 градусов, диагональные линии развертки, включая повторяющиеся текстуры фона, сейчас весьма популярны , а внешний вид может добавить привлекательные текстуры и визуальный интерес к вашим веб-страницам.В приведенном ниже руководстве показано, как легко создать два разных пиксельных шаблона развертки под углом 45 градусов для использования в качестве шаблонов Photoshop. Как показано в Примере 1 и Примере 2 справа, шаблон диагональных линий сетки 3×3 немного уже, меньше диагонального шаблона сетки 4×4. Каждый из них может отлично выглядеть в зависимости от текстуры, которая вам нужна для конкретного проекта.
Как только вы научитесь создавать эти два диагональных шаблона развертки, вы сможете использовать этот навык для создания множества четких пикселей для Photoshop, создания фоновых узоров или чего-то еще.Вы ограничены только вашим воображением!
Версия Photoshop, уровень квалификации: Хотя это руководство написано для Adobe Photoshop CS3, вы можете использовать любую версию Photoshop, которая позволяет создавать свои собственные узоры. Пользователи Paint Shop Pro также могут отлично следовать этому примеру. Он также написан так, чтобы новые пользователи тоже могли это делать, в то время как опытные пользователи могут пропустить основы, которые вы уже знаете.
Создание шаблона линии развертки 3×3 сетки под 45 градусов
Шаблон линии развертки под углом 45 градусов сетки 3×3 — это немного меньший, более узкий образец линии развертки по диагонали по сравнению с шаблоном линии развертки под углом 45 градусов сетки 4×4 ниже.См. Несколько примеров цветов с использованием шаблонов линий развертки 3×3 и 4×4 под углом 45 градусов ниже для параллельного сравнения.
- В Photoshop создайте новое изображение. В раскрывающемся меню выберите Файл > Новый или нажмите Ctrl + N с помощью клавиатуры. Откроется диалоговое окно «Новое изображение». Добавьте следующую информацию, как показано в Примере 3 ниже:
Имя: 3x3 45-градусный узор(или любое другое описательное имя, которое вы хотите использовать)
Ширина: 3 пикселя
Высота: 3 пикселя
Разрешение: 72 пикселя / дюйм
Цветовой режим: Цветной RGB, 8 бит
Содержимое фона: ПрозрачныйЩелкните изображение, чтобы просмотреть полную версию.
Пример 3: Диалоговое окно «Новое изображение», Photoshop CS3 - Так как мы собираемся создать определенный пиксель за пикселем диагональный шаблон развертки под 45 градусов, увеличьте вид до 1600%. Выбрав изображение, с помощью клавиатуры нажмите Ctrl + + ( Ctrl плюс клавиша + ), удерживая нажатой клавишу Ctrl и нажав клавишу + примерно 9 раз, чтобы достичь 1600%.
- На палитре инструментов выберите инструмент «Карандаш». Установите размер кисти на 1 пиксель.
- Также на палитре «Инструменты» выберите «Черный» в качестве цвета переднего плана.
- Теперь мы готовы нарисовать пиксельную сетку с помощью Pencil Tool. Используя Pencil Tool, добавьте первый черный пиксель в левый верхний угол изображения. Добавьте следующий пиксель в нижнюю середину изображения и третий пиксель в правую середину, как показано в Примере 4 ниже:
Пример 4: Нарисуйте каждый пиксель для создания 45-градусного шаблона сетки развертки, Photoshop CS3
- Ваш Рисунок сетки с диагональю 45 градусов должен выглядеть следующим образом, увеличенный на 1600%:
Пример 5: Рисунок пиксельной сетки, увеличенный до 1600%, Photoshop CS3
- Сохраните изображение сейчас, если хотите его сохранить.Сохранение не требуется для создания рисунка Photoshop (далее), но вы, возможно, захотите использовать это изображение в будущем для чего-то другого.
- Создайте узор на основе этого изображения пиксельной сетки: в раскрывающемся меню выберите Edit > Define Pattern . После этого откроется диалоговое окно «Имя шаблона», как показано в Примере 6 ниже:
Щелкните изображение, чтобы просмотреть полную версию.
Пример 6: Пиксельная сетка, Photoshop CS3Вы можете изменить имя, если хотите, затем нажмите OK .
вверху меню « На этой странице »
Применить новый шаблон Photoshop линии развертки под 45 градусов
Теперь, когда вы создали новый шаблон Photoshop линии развертки под углом 45 градусов, вы сможете применить его к своему изображения, когда захотите. В этом руководстве мы создадим фоновое изображение веб-страницы.
- В Photoshop создайте новое изображение, используя те же настройки, что и изображение 3×3 выше, за исключением того, что на этот раз укажите высоту и ширину в 48 пикселей. (Вы можете использовать любое число, кратное 3.)
- Выберите цвет для своего слоя и залейте его выбранным цветом. В этом уроке я использую белый цвет. Вы можете заполнить свой слой несколькими способами: В раскрывающемся меню выберите Edit > Fill или нажмите Shift + F5 , чтобы открыть диалоговое окно Fill. Как вариант, используйте инструмент «Заливка», чтобы заполнить слой.
СОВЕТ:
Используйте основной цвет для заливки слоя, например белый. Затем используйте функцию стиля слоя Photoshop, чтобы легко менять цвета или экспериментировать с цветовыми возможностями.В раскрывающемся меню выберите Layer > Layer Style > Color Overlay .
Кроме того, попробуйте добавить градиент или другие эффекты через окно стилей слоя Photoshop. Если вы намереваетесь использовать свое изображение в качестве повторяющегося фонового рисунка, который включает градиент, было бы хорошо создать изображение так, чтобы оно повторялось по горизонтали с помощью CSS, например, установив стиль градиента на
Linear, а угол на90 °(щелкните ссылку, чтобы увидеть снимок экрана с настройками).Использование стилей слоев Photoshop позволяет невероятно легко использовать это изображение в качестве шаблона для различных проектов, изменяя цвета, градиенты и другие эффекты. Например, я использовал белую заливку для создания всех примеров, показанных ниже, «Несколько примеров цветов с использованием сетки 3×3 и сетки 4×4 с 45-градусными растровыми линиями». Для некоторых примеров я также добавил эффект градиента.
Попробуйте добавить узор растровых линий поверх фотографий и фотомонтажей, возможно, используя режим наложения Soft Light (щелкните ссылку, чтобы увидеть снимок экрана с настройками):
- Затем в раскрывающемся меню выберите Layer > Стиль слоя > Наложение узора .Это откроет диалоговое окно Pattern Overlay, как показано в примере 7 ниже.
- Чтобы применить шаблон Photoshop развертки под 45 градусов к вашему слою, выберите шаблон развертки из узоров. Вы найдете его в конце эскизов узоров, как показано в Примере 7 ниже:
Щелкните изображение, чтобы просмотреть полную версию.
Пример 7: Диалоговое окно «Наложение узора», Photoshop CS3 - Для этого урока используйте настройки, показанные в приведенном выше примере, в том числе:
Режим наложения: Нормальный
Непрозрачность: 40%Тогда ваше изображение должно выглядеть примерно так это:
Пример 8: Фоновое изображение с использованием шаблона развертки под 45 градусов, Photoshop CS3
- Сейчас самое время сохранить изображение.Сохраните как .psd , чтобы сохранить слои и стили слоев.
- Чтобы сохранить для Интернета в качестве фонового изображения, вы можете уменьшить изображение canvas до 3×3, поскольку это повторяющийся узор. В раскрывающемся меню выберите Изображение > Размер холста . Откроется диалоговое окно «Размер холста». В диалоговом окне «Размер холста» измените ширину и высоту изображения на 3 пикселя и щелкните поле привязки в верхнем левом углу, как показано в примере 9 ниже.
Щелкните изображение, чтобы просмотреть полную версию. Пример 9: Диалоговое окно размера холста, Photoshop CS3
Обратите внимание, что если вы сохраняете изображение из шаблона сетки 4×4, описанного ниже, создайте шаблон линии развертки с сеткой 4×4 под углом 45 градусов, после чего вам следует соответственно уменьшить размер холста до 4×4. для сохранения в качестве фонового изображения веб-страницы.
Вот и все! Сохраните ваше изображение для Интернета.
СОВЕТ:
Не забывайте сохранять шаблоны Photoshop и регулярно делать их резервные копии, чтобы никогда не потерять все эти специальные шаблоны.Чтобы сохранить шаблоны наложения Photoshop, в окне «Наложение узоров» щелкните маленькую стрелку, чтобы открыть раскрывающееся меню «Наложение узоров», затем щелкните Сохранить узоры , как показано здесь. Если хотите, сохраните под новым именем.
Подсказка Пример: Сохранение узоров, Photoshop CS3
Сохраняйте собственные узоры отдельно как их собственный набор. В раскрывающемся меню «Наложение рисунка» выберите «Диспетчер предустановок» . В окне Preset Manager вы увидите открытые в данный момент шаблоны.Нажмите Shift на клавиатуре, пока вы выбираете свои собственные шаблоны — вы увидите толстую черную рамку вокруг всего, что вы выберете. Когда вы закончите выбирать свои шаблоны, нажмите кнопку Save Set , затем назовите свой набор шаблонов и сохраните. Таким образом вы можете сохранить только один узор или множество узоров.
Вы также обнаружите, что Photoshop будет загружаться быстрее и быстрее реагировать, когда вы используете файлы предустановок меньшего размера, будь то узоры, кисти или другие предустановки.Загружайте только те, которые вы будете использовать или которые вы будете использовать постоянно. Это не проблема, если на вашем компьютере много памяти, но все же помогает оптимизировать Photoshop для максимальной эффективности.
вверх Меню «На этой странице»
Создать сетку 4×4 с шаблоном развертки под 45 градусов
Как показано в Примере 2 вверху страницы, ниже представлен немного больший узор диагональных линий под углом 45 градусов, который вы также можете желаю творить и держать под рукой. См. Несколько примеров цветов с использованием шаблонов линий развертки 3×3 и 4×4 под углом 45 градусов ниже для параллельного сравнения.
Подход почти такой же, как и в случае с сеткой 3×3, расположенной под углом 45 градусов, описанной выше. На этот раз в шаблоне используется сетка 4x4px для немного другого шаблона диагональной линии сканирования.
- В Photoshop создайте новое изображение, на этот раз с высотой и шириной 4 пикселя:
Имя: 4x4-45-градусный узор(или любое другое описательное имя, которое вы хотите использовать)
Ширина: 4 пикселя
Высота: 4 пикселя
Разрешение: 72 пикселя / дюйм
Цветовой режим: Цветной RGB, 8 бит
Содержимое фона: Прозрачный - Поскольку мы собираемся создать определенный пиксельный узор, увеличьте изображение до 1600% .Выбрав изображение, с помощью клавиатуры нажмите Ctrl + + ( Ctrl плюс клавиша + ), удерживая нажатой клавишу Ctrl и нажав клавишу + примерно 9 раз, чтобы достичь 1600%.
- На палитре инструментов выберите инструмент «Карандаш». Установите размер кисти на 1 пиксель.
- Также на палитре «Инструменты» выберите «Черный» в качестве цвета переднего плана.
- Теперь мы готовы добавить четыре отдельных черных пикселя. Используя Pencil Tool, добавьте первый черный пиксель в левом верхнем углу изображения, как показано в Примере 8 ниже.Добавьте следующий пиксель около левого края изображения. Поскольку третий и четвертый пиксели используют тот же узор, что и эти два, вы можете продублировать слой и перетащить дублированный слой на место в правом нижнем углу, как показано ниже, или вы можете перейти к рисованию третьего и четвертого пикселей — в любом случае работает!
Пример 8: Нарисуйте каждый пиксель для создания шаблона сетки 4×4 с углом развертки 45 градусов, Photoshop CS3 - Ваш шаблон сетки 4×4 должен выглядеть следующим образом, увеличенный на 1600%:
Пример 9: Узор пиксельной сетки увеличен до 1600%, Photoshop CS3
- Сохраните изображение, если хотите его сохранить.
С этого момента направления такие же, как и у шаблона линии развертки 3×3 по сетке под 45 градусов, начиная с шага 8: Создание шаблона ….
Когда вы закончите, ваше изображение должно выглядеть примерно так:
Пример 10: Фоновое изображение с использованием сетки 4×4 Шаблон линий развертки под 45 градусов, Photoshop CS3
вверху меню «На этой странице»
Несколько примеров цвета с использованием сетки 3×3 и сетки 4×4 Шаблоны линий развертки под 45 градусов
Сетка 3×3:
Сетка 4×4:
Разнообразие повторяющихся узоров четкости пикселей с использованием узоров сетки 5×5 и 10×10
Всего несколько других возможностей для повторяющихся узоров Photoshop, помимо диагональных линий развертки 45 градусов:
Сетка 5×5:
Сетка 10×10:
Возможности безграничны!
Особая благодарность
19 сентября 2007 г .: Особая благодарность и примечание искренней признательности всем подписчикам Списка мудрых женщин, которые предоставили такие вдумчивые и полезные отзывы, когда я завершила это руководство.Их конструктивная критика и невероятные предложения во многом помогли улучшить этот урок.
вверху меню «На этой странице» Навигация внизуПоиск / Боковая панель
Pixel Stretch Абстрактный фон Учебное пособие по Photoshop
Хотите сохранить этот урок для использования позже или поделиться им с другом? Прикрепите это изображение!Абстрактный фон с растяжкой в пикселях. В этом видео я покажу вам, как сделать его очень забавным, быстрым и, самое главное, простым для начинающих!
В этом уроке по фотошопу с абстрактным фоном я покажу вам, как создать эффект растяжения абстрактных пикселей без использования изображений.Если вы видели или использовали эффект растяжения пикселей, то знаете, насколько это удивительно просто для получения потрясающих результатов. Этот учебник ничем не отличается.
Получите потрясающие эффекты растяжения пикселей без использования изображений. Здесь мы будем использовать только формы и градиенты, чтобы получить этот красивый плавный фон в стиле 3D.
Это простой, но эффектный вид, который хорошо подойдет для веб-дизайна. Я определенно видел этот яркий и смелый дизайн как фон для образа героя.
Причудливый эффект также идеально подходит для публикаций в социальных сетях и многого другого.Вы обязательно привлечете внимание в ленте новостей с помощью этих ярких цветов и плавных изгибов.
ИЗУЧАЙТЕ ИНСТРУМЕНТЫ ДИЗАЙНА ОДИН ШАГ ЗА ВРЕМЯ
Изучите и освоите самые неприятные аспекты таких сложных программ, как Photoshop и Illustrator, в увлекательной и увлекательной форме с помощью руководств по дизайну PrettyWebz.
Обучающие проекты, подобные тем, которые мы публикуем здесь, в блоге, предназначены для того, чтобы помочь вам понять использование наиболее эффективных аспектов программного обеспечения для проектирования, шаг за шагом.В процессе вы создадите свои дизайнерские активы, чтобы создать потрясающий маркетинговый дизайн для своего бизнеса.
Не забудьте зарегистрироваться ниже в нижнем колонтитуле, чтобы стать частью семьи Prettywebz и никогда не пропустить ни одного урока.
Также присоединяйтесь ко мне на YouTube, чтобы проверить плейлисты, которые я создал для Photoshop, PowerPoint и другого программного обеспечения, которое вы можете использовать для создания своей онлайн-графики.
РЕСУРСЫ ДЛЯ РУКОВОДСТВА ПО Pixel Stretch
Все, что вам нужно для этого урока, — это Photoshop! Однако в видео я использовал собственный градиент.Итак, если вы хотите повторить то, что я сделал в видео, вы можете скачать градиент с высокой отражающей способностью, который я использовал в видео.
Другие сообщения по этой теме
- Geode Design Photoshop
- Dutch Pour Photoshop
- Liquid Gold Photoshop
Подобные премиальные продукты
Некоторые ссылки в этом сообщении могут быть партнерскими ссылками, что означает, что я получу небольшая комиссия при переходе по ссылке и покупке. Для вас нет дополнительных затрат, и я никогда не буду рекомендовать продукт, который не увеличивает ценность, которую я работаю над своим контентом.Партнерские ссылки и реклама являются частью того, что поддерживает работу этого блога.
Pixel Stretch Abstract Background Video Tutorial
Supplemental Shading Video Tutorial
В этом видео вы узнаете, как создать пользовательскую раскрашенную штриховку для получения потрясающего 3D-эффекта. В этом видео основное внимание уделяется затенению одного слоя, когда внутренние тени и падающие тени не дадут желаемых результатов.
