Как создать простой пиксельный аватар в Photoshop или GIMP
Автор Архипов Егор На чтение 4 мин. Просмотров 232 Опубликовано
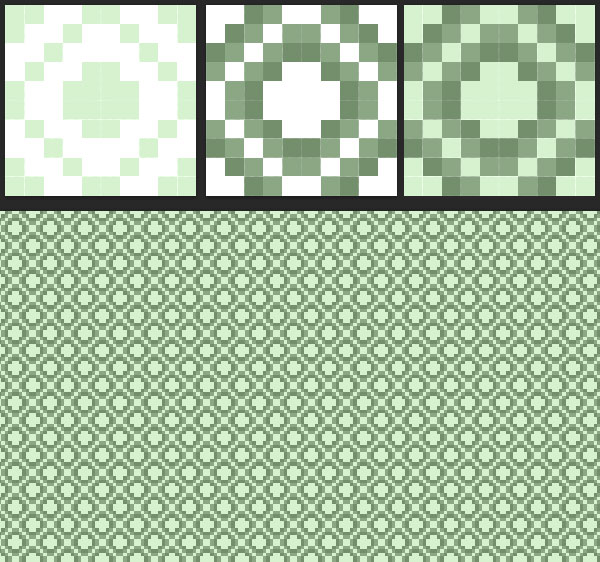
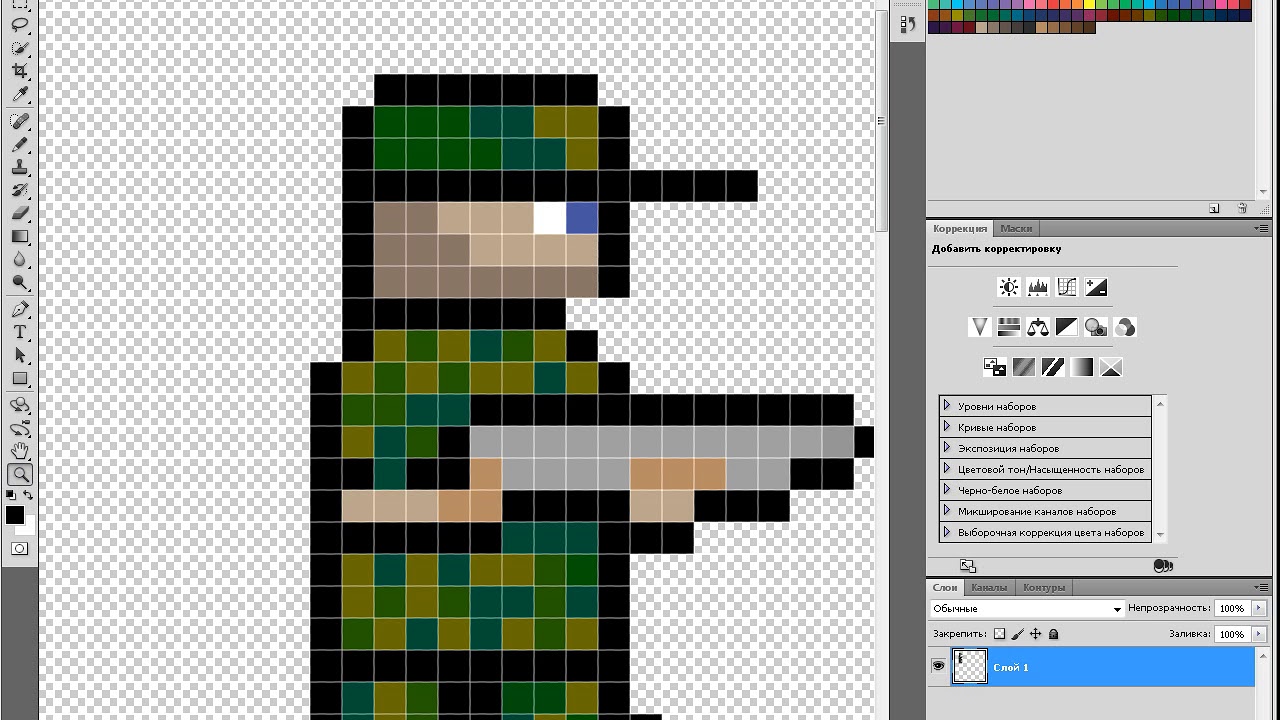
На Boingboing.net есть замечательный набор тщательно прорисованных портретов для своих авторов. Если вы любитель пиксельной графики, почему бы не попробовать воссоздать подобные аватары для себя с помощью нескольких простых фильтров в Photoshop или GIMP?
TutoryBird рассмотрел несколько различных способов создания пиксельной графики из обычной графики, и этот простой метод является более простой пиксельной графикой, но с использованием другой техники. Посмотрите, как мы превращаем две обычные фотографии в блочные шедевры, а также сравниваем методы, используемые в Photoshop и GIMP. Читать дальше!
Редактирование фотографий и фильтры Pixel Art в Photoshop
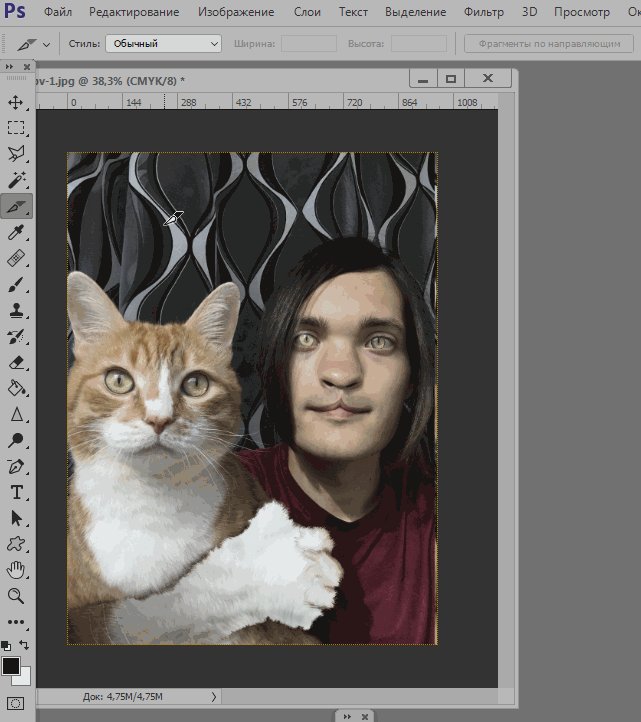
Начните с изображения, которое вы хотите использовать в качестве своего нового аватара – это может быть изображение самого себя или любой другой графический объект, который вы хотите использовать.
Нажмите
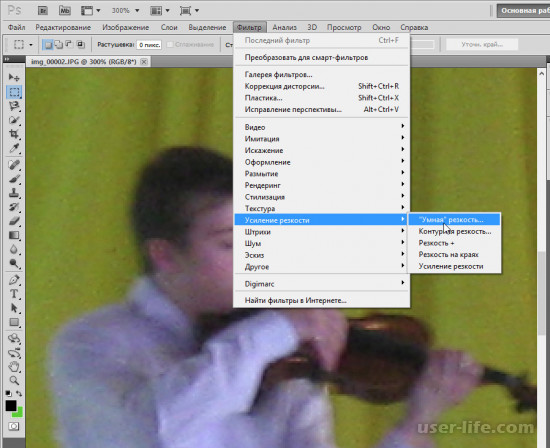
, чтобы выбрать инструмент кадрирования, и, удерживая нажатой клавишу Shift, перетащите идеальный квадрат для своего аватара. Нажмите ввод, чтобы визуализировать ваш урожай.Давайте предположим, что ваша фотография не идеальна для пиксель-арта и может потребовать некоторой настройки. В качестве необязательного шага, привнесите немного смелого контраста в ваши детали, используя фильтр Unsharp Mark, и переусердствуйте. Маска нерезкости находится в разделе Фильтры> Резкость> Маска нерезкости. Не стесняйтесь выходить за рамки этого количества и создавать изображение с огромным контрастом – оно вам, вероятно, понадобится к тому времени, когда вы достигнете конечного результата.
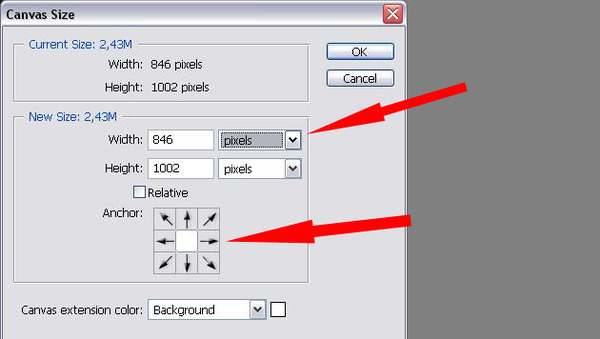
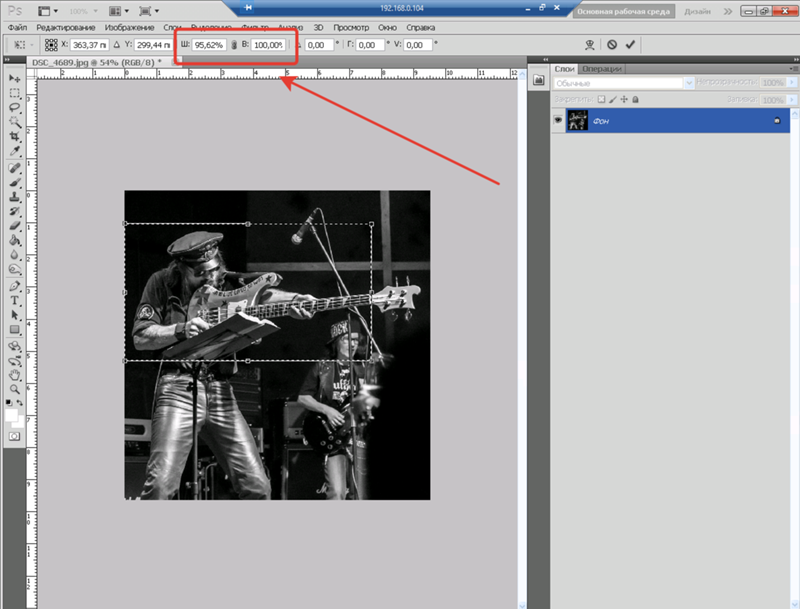
Измените размер своей квадратной фотографии до целевого размера для вашего аватара. Многие веб-сайты и форумы сообщат вам, какова максимальная ширина и высота файла. В демонстрационных целях мы будем использовать общий размер 128 x 128 пикселей.
Вы поймете, как будет выглядеть ваше изображение, как только вы уменьшите его до размера аватара.
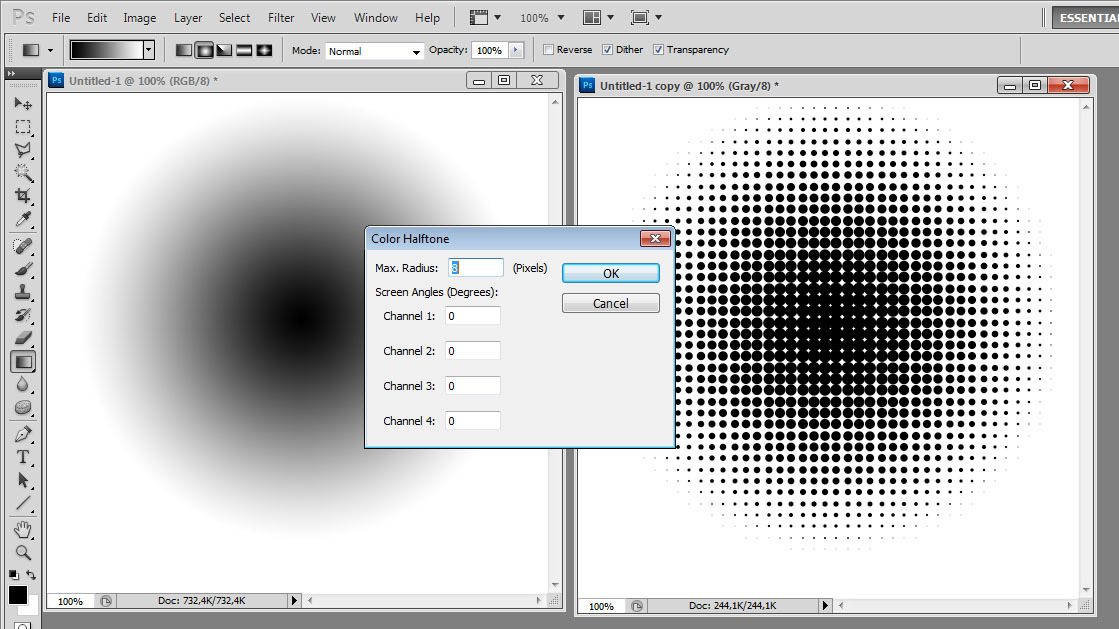
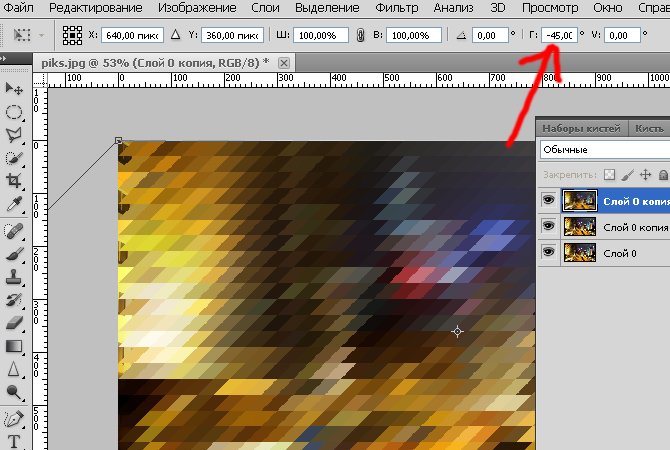
Последний фильтр превратит вашу основную графику в пиксельную графику на ваших глазах. Перейдите в Filter> Pixelate> Mosaic, чтобы открыть фильтр мозаики.
Мозаичный фильтр позволяет контролировать уровень детализации, регулируя размер плитки на изображении. Несмотря на то, что мы рассмотрели другие способы превращения обычной графики в пиксельную графику, этот метод позволит вам получить максимальный контроль. Это особенно важно, если ваше изображение не идеально подходит для такого изображения с низкой детализацией.
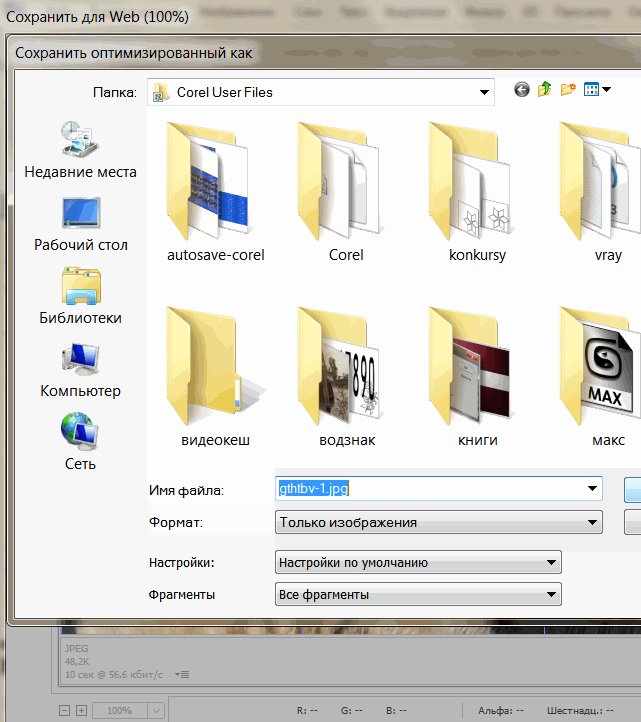
Нажмите «ОК», чтобы отобразить мозаичный фильтр, и сохраните изображение, желательно в формате PNG, чтобы сохранить блочную плитку и избежать артефактов JPG или использовать 8-битную цветовую палитру.
Простые пиксельные художественные фильтры с использованием GIMP
Вы можете догадаться, что некоторые изображения уже имеют соответствующий контраст, необходимый для создания отличного изображения с низкой детализацией, например, в пиксельной графике. В подобных ситуациях вы сможете обойтись с меньшим количеством фильтров для редактирования фотографий или с добавленной контрастностью.
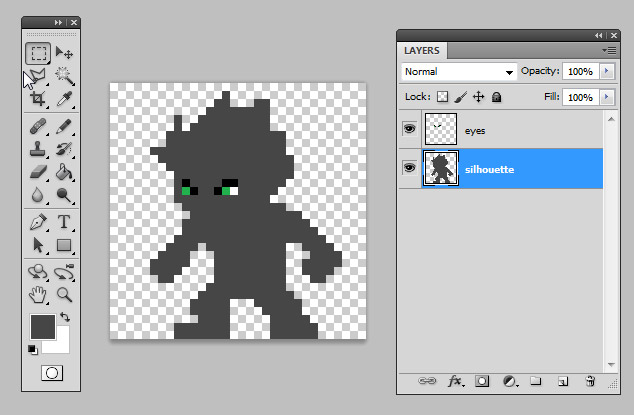
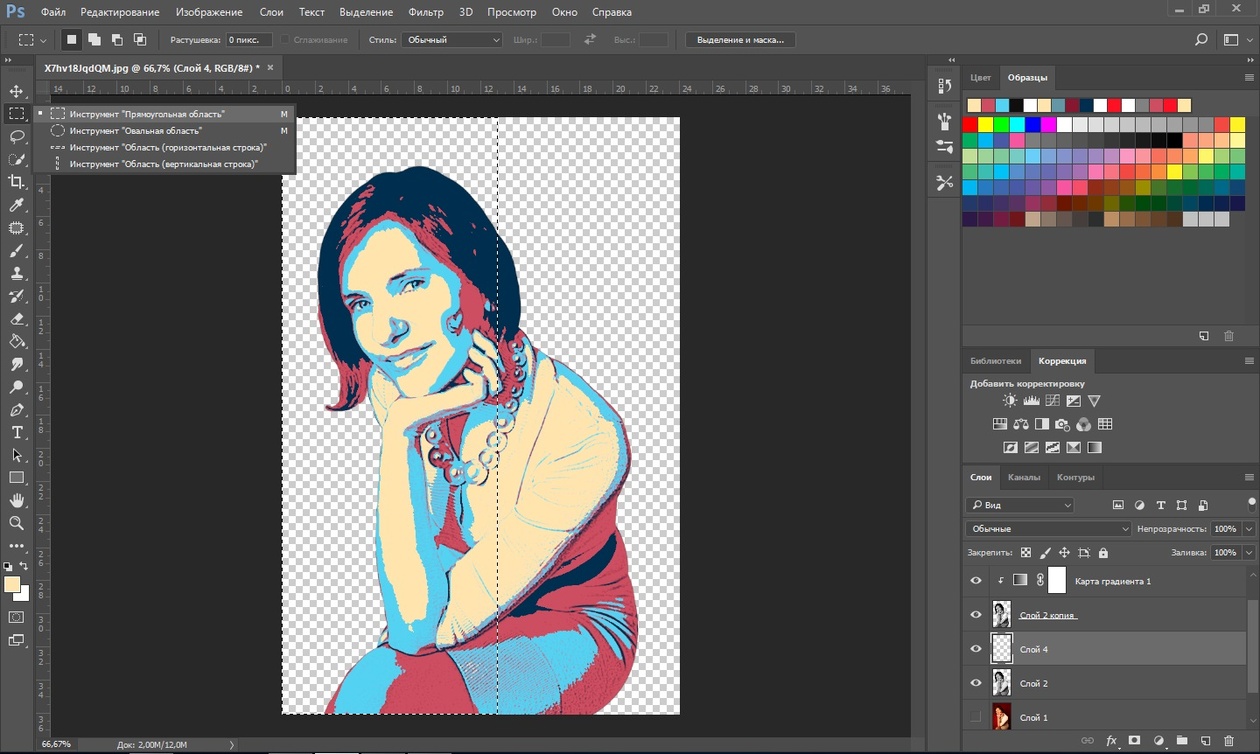
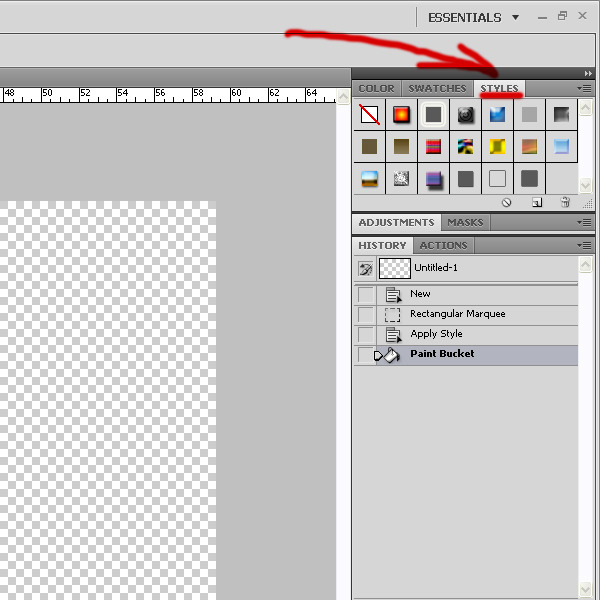
Начните с того, что выберите инструмент выделения прямоугольников из панели инструментов, комбинацию клавиш
. Удерживая клавишу Shift, нажмите и перетащите изображение, чтобы создать идеальный квадрат.После того, как вы закончили выбор квадратной области для своего аватара, перейдите к «Изображение»> «Обрезать до выделения», чтобы обрезать изображение до идеального квадрата.
Перейдите к «Изображение»> «Масштабировать изображение», чтобы изменить размер изображения на соответствующий размер аватара.
Для демонстрации предположим, что целевой размер является общим значением 128 x 128 пикселей. Когда вы ввели это (или свои собственные значения) в меню «Масштабировать изображение», нажмите «Масштаб», чтобы завершить настройку.
Когда вы ввели это (или свои собственные значения) в меню «Масштабировать изображение», нажмите «Масштаб», чтобы завершить настройку.
Убедитесь, что ваше изображение выглядит хорошо уменьшенным до этого размера. В этот момент вы всегда можете добавить контраст с помощью инструмента «Уровни» или «Кривых» в GIMP или просто пропустите этот шаг и завершите свой пиксельный аватар. Вы также можете найти инструмент GIMP Unsharp Mask, чтобы добавить контраст с вашими детализированными областями, в разделе «Фильтры»> «Enhance»> «Unsharp Mask». Выполните любую из этих настроек, чтобы подготовить изображение к пикселизации, или просто пропустите этот шаг.
Фильтр Pixelize GIMP можно найти в меню «Фильтр»> «Размытие»> «Pixelize». Отрегулируйте свой размер в пикселях, пока вы не будете довольны своим аватаром, затем нажмите OK, чтобы выполнить рендеринг.
Не забудьте сохранить свой новый аватар в формате PNG, дружественном к Интернету, и избегайте проблем с файлами JPG с потерями, которые могут испортить пиксельное изображение вашего конечного изображения.
Есть вопросы или комментарии, касающиеся графики, фотографий, типов файлов или Photoshop? Присылайте свои вопросы на [email protected], и они могут быть представлены в будущей статье TutoryBird Graphics.
Авторы изображений: извинения перед Аланом Муром и Нилом Гайманом, использованные без разрешения с максимальным уважением, предполагали добросовестное использование.
Рисуем пиксельный портрет по фото в Фотошоп / Creativo.one
Вы бы хотели придать своему фото или фото друга ретро-эффект?
В этом уроке мы расскажем вам, как пиксель за пикселем превратить фото в креативный ретро-портрет в стиле старых видеоигр.
Если вам нужна уже готовая пиксельная графика, вы всегда можете зайти на Envato Market (https://market.envato.com/) и выбрать себе подходящие картинки.
1. Подготовка фото
Для начала нам понадобится идеально симметричный портрет человека.
Шаг 1
Находим подходящее фото. Человек на снимке должен смотреть строго в камеру. Мы отрежем половину головы и отразим ее по горизонтали на противоположную сторону.
Для работы может подойти и селфи, но при использовании качественного снимка результат будет лучше.
Шаг 2
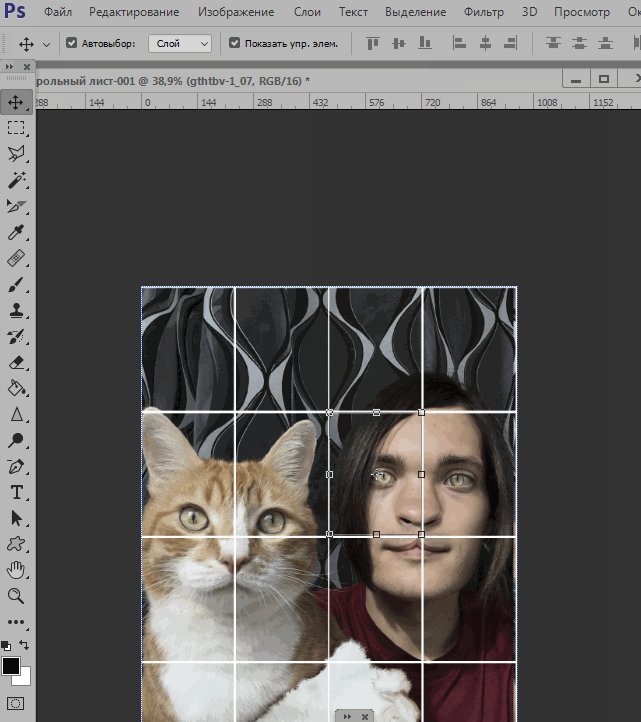
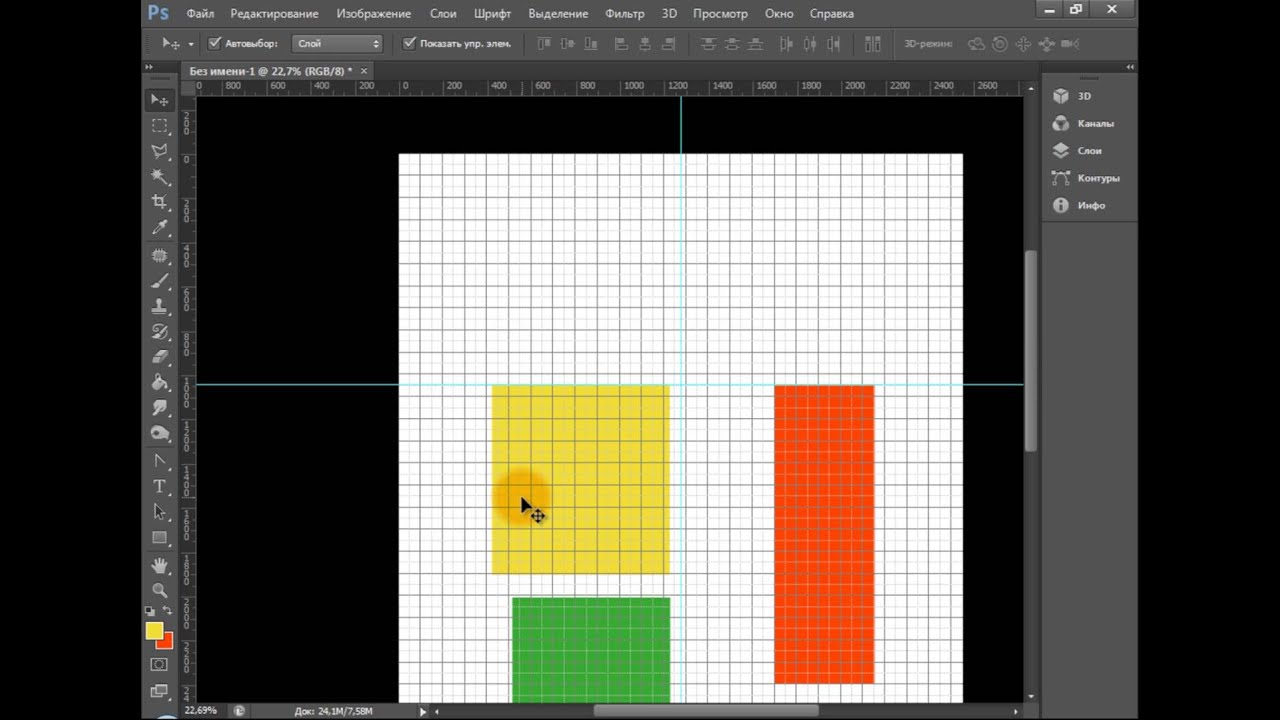
Рисуем две вспомогательные линии, пересекающиеся в центре документа.
Шаг 3
Вставляем фото и размещаем его под вспомогательными линиями.
Шаг 4
Далее активируем свободную трансформацию (Ctrl+T) и размещаем фото так, чтобы глаза были на уровне горизонтальной линии, а нос – вертикальной.
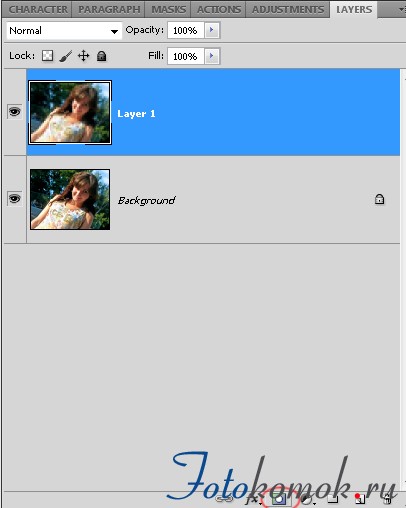
Шаг 5
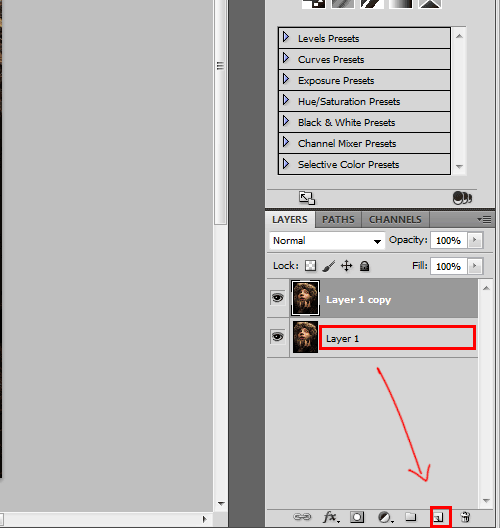
Дублируем слой с портретом (Ctrl+J), отражаем его по горизонтали Edit – Transform – Flip Horizontal (Редактирование – Трансформация – Отразить по горизонтали) и уменьшаем  Таким образом, мы получим что-то вроде среднего варианта, к тому же нет необходимости беспокоиться об освещении.
Таким образом, мы получим что-то вроде среднего варианта, к тому же нет необходимости беспокоиться об освещении.
Шаг 6
Теперь уменьшаем портрет с помощью свободной трансформации (Ctrl+T). Слои объединять не нужно! Трансформацию применяем к каждому слою. Уменьшаем фото примерно до 50-75 пикселей. На новом слое рисуем пару круглых глаз, которые мы будем использовать в качестве отправной точки. Глаза рисуем с тем расчетом, что в центре должен быть черный зрачок размером 1 пиксель и радужка на 2 пикселя по бокам. Если мы сожмем фото еще больше, разрешения картинки может быть недостаточно, чтобы нарисовать мелкие детали.
Скрываем вспомогательные линии, они нам больше не понадобятся.
Прошу прощения, если эти жуткие белые глаза вас напугали.
2. Создаем цветовую палитру
Далее мы будем заполнять картинку пикселями. Наша задача – добиться такого эффекта на рисунке, который нельзя получить при использовании фильтра.
Чтобы результат получился более стилизованным, мы будем использовать ограниченное количество цветов.
Шаг 1
Начнем с подбора цвета кожи, например, со лба или щек. Это будет первый цвет на нашей палитре, которую мы расположим с правой стороны от рисунка.
Шаг 2
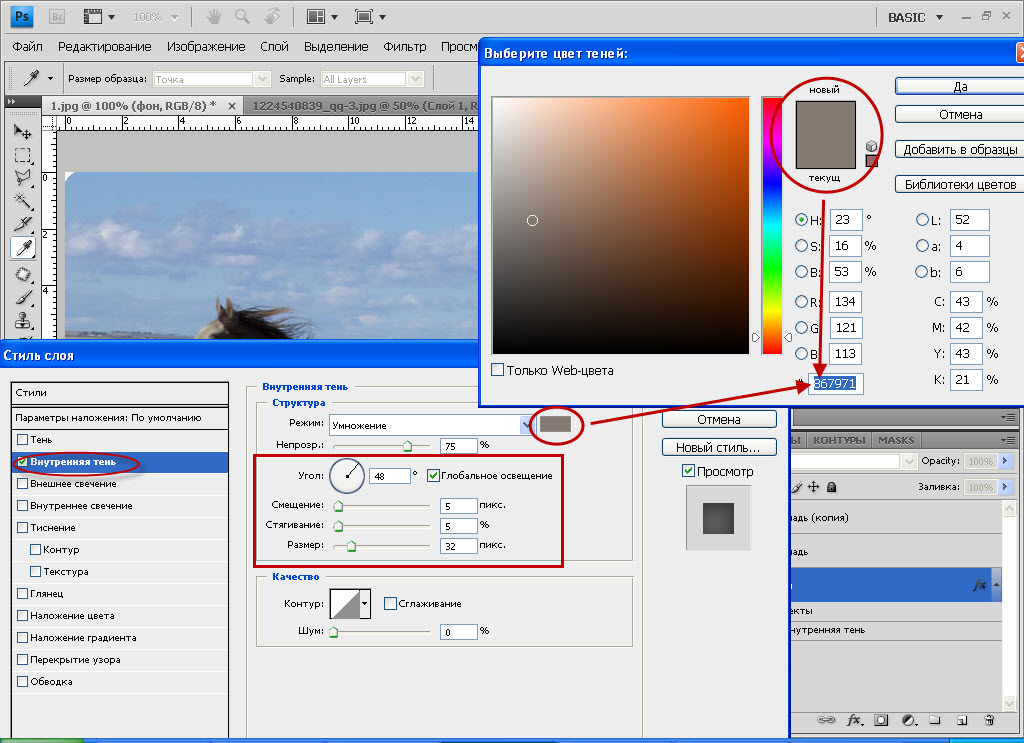
Обратите внимание на цветовую панель в программе Photoshop. Если у вас нет панели с цветами HSB, нужно ее открыть. Для этого кликаем по иконке со стрелкой в правом верхнем углу панели и в появившемся списке выбираем HSB Sliders.
Мы будем подбирать новые оттенки, используя три цветовые полосы.
Если хотите, можете округлить цифровые значения цветов (например, 20, 45, 90).
Шаг 3
Подбираем несколько оттенков одного цвета с разницей в насыщенности примерно 10% (следующий оттенок должен быть на 10% темнее или светлее).
Шаг 4
Затем к каждому из этих четырех оттенков подбираем новые оттенки по яркости (10%). Увеличивая яркость на 10%, вы можете добраться до 100%, но не стоит опускаться вплоть до 0%.
Шаг 5
И, наконец, подбираем еще один набор из четырех оттенков, только теперь регулируя температуру цвета (на 10 градусов холоднее и теплее).
Это практически все цвета, которые нам понадобятся.
3. Заполняем фото цветом
Мы закончили подготовку и теперь можем приступить к заполнению цветом.
Шаг 1
Чтобы нам было удобнее рисовать, между оригинальным фото и нашей заливкой, нужно создать полупрозрачную подложку (черного или белого цвета) прямоугольной формы, чтобы слои не сливались, и мы четко видели, что рисуем.
Выключаем видимость подложки, чтобы оценить насколько точно закрашенные участки соответствуют фото.
Начинаем рисовать, используя Pencil Tool (B) (Карандаш).
Чтобы было удобнее работать, вы можете увеличить изображение на 600-800%, а рядом открыть отдельное окно с картинкой в 100%-ном масштабе.
Шаг 2
Мы будем рисовать прямо на фото, подбирая наиболее близкий к оригиналу оттенок с нашей палитры.
Шаг 3
Продолжаем в том же духе и закрашиваем другие области на фото. Преимущество работы с идеально симметричным портретом в том, что нам не нужно закрашивать обе половины.
Для наглядности, на большинстве скриншотов включена полупрозрачная черная подложка.
Шаг 4
Продолжаем заполнять цветом!
Шаг 5
Не уверены, какой цвет использовать в той или иной области фото? С помощью пипетки (I) берем на фото пробу цвета, затем карандашом (В) хаотично закрашиваем палитру. Смотрим, на каком оттенке линии максимально сливаются и выбираем его.
Смотрим, на каком оттенке линии максимально сливаются и выбираем его.
Совет: чтобы быстро менять цвет, во время работы карандашом зажимаем клавишу Alt и кликаем по нужному цвету на палитре.
Шаг 6
Продолжаем закрашивание. Брови и другие мелкие элементы пока не трогаем и уделяем внимание только коже.
Шаг 7
Продолжаем работу…
Шаг 8
Мы добрались до глаз и, если вы чувствуете, что вам не хватает нужных оттенков, подбираем их и добавляем на нашу палитру.
Шаг 9
Для рисования глаз нам понадобится добавить подложку белого цвета, так как мы будем работать с темными оттенками.
Шаг 10
Под глазами добавляем красноватый оттенок.
Шаг 11
Закончив рисовать глаз, отражаем полученный результат на противоположную сторону фото.
Шаг 12
Продолжаем закрашивать лицо и переходим к носу.
Шаг 13
Щеки…
Шаг 14
Дорабатываем эти области.
Закончив с носом, отражаем готовый рисунок по горизонтали и любуемся результатом.
Шаг 15
После создания отраженной копии фото в начале урока, ямочки на щеках пропали, поэтому дорисовываем их.
Продолжаем работу с щеками.
Шаг 16
С кожей лица мы закончили и можем начать рисовать контур для бороды… если она, конечно, у вас есть.
Шаг 17
Заканчиваем подбородок (или бороду).
Бороду я рисовал новым темным оттенком, которого нет на палитре. В случаях, когда вам будет необходимо повторно использовать оттенок, который отсутствует на палитре, его всегда можно взять на самом рисунке.
Шаг 18
Далее рисуем губы (именно для этого мы добавляли в палитру красноватые оттенки). В связи с этим появилась необходимость добавить в палитру еще два новых оттенка.
Шаг 19
Отражаем текущий результат по горизонтали.
Продолжаем рисовать. Переходим к ушам. В работе с ушами у нас будет чуть больше свободы для творчества, так как эта область не должна быть идентичной копией фото, поэтому можете смело экспериментировать и добавить немного креативности.
Шаг 20
Снова отражаем результат. С кожей мы практически закончили и теперь можно приступить к линии волос.
Для этого отключим видимость дубликата фото, который мы зеркально отразили, так как из-за этого меняется прическа, а нам нужны волосы, как на оригинале. На фото с симметричными прическами этого можно не делать.
Я немного расширил лоб и теперь он нарисован внахлест на линию волос. Но это не страшно, так как прическу мы будем рисовать поверх лба.
Но это не страшно, так как прическу мы будем рисовать поверх лба.
Шаг 21
Мы нарисовали волосы, и почему бы не придать им более привлекательный вид, чем на фото?
Шаг 22
На отдельном слое дорабатываем линию волос.
А затем объединяем ее с лицом и остальными волосами.
Шаг 23
Кроме того, я слегка доработал волосы, лоб и место, где они соединяются.
Шаг 24
Далее рисуем контур шеи и рубашки и определяем границы портрета, нарисовав рамку толщиной один пиксель.
Особенно мне нравится разбавлять скучную и однотипную симметрию ассиметричными деталями такими, как прическа, одежда и т.д.
Шаг 25
Закончив с шеей, нам больше не понадобится цветовая палитра.
Шаг 26
Заполняем цветом рубашку и детализируем ее.
4. Дополнительные детали
Мы закончили с заполнением цветом, но еще остались некоторые области, которые нужно доработать.
Шаг 1
Оригинальное фото нам больше не нужно, поэтому скрываем его.
При необходимости дорабатываем детали на рубашке и заливаем фон приятным контрастным цветом.
Шаг 2
Мне кажется, некоторые области на рисунке (щеки, лоб) выглядят, как некачественный градиент. Я думаю, что это из-за многочисленных оттенков кожи, так что я уменьшил их количество и теперь портрет стал выглядеть лучше.
Шаг 3
Теперь мы должны нарисовать текстуру на волосах. Это не только добавит деталей и объем рисунку, но и поможет нам добиться того самого ретро-эффекта, к которому мы стремимся.
Шаг 4
Рисунок не должен быть на 100% похожим на реальность, потому что для этого есть фото. Поэтому в качестве финального штриха смело экспериментируем с цветом и увеличиваем яркость портрета и добавляем стилизации под старые видеоигры. Для этого используем корректирующие слои Levels (Уровни), Hue/Saturation (Цветовой тон/Насыщенность), Brightness/Contrast (Яркость/Контрастность) и т.д.
Поэтому в качестве финального штриха смело экспериментируем с цветом и увеличиваем яркость портрета и добавляем стилизации под старые видеоигры. Для этого используем корректирующие слои Levels (Уровни), Hue/Saturation (Цветовой тон/Насыщенность), Brightness/Contrast (Яркость/Контрастность) и т.д.
Увеличиваем рисунок примерно на 500% (с выключенным сглаживанием), сохраняем его и работа готова!
Мы закончили!
Вы сделали это! Надеюсь, моих инструкций будет достаточно, чтобы вы могли повторить весь процесс с вашими собственными фото.
Можете попробовать использовать меньше цветов и небольшое разрешение, чтобы получить еще более пиксельный рисунок.
Автор: René Alejandro Hernández
Как в фотошопе сделать пиксель арт
Создаём Пиксельный Портрет в программе Adobe Photoshop
What You’ll Be CreatingВы хотите придать своей фотографии или фотографии кого-то из ваших знакомых ретро вид?
В этом уроке я покажу вам, как превратить фотографию в красивый пиксельный портрет. С помощью детализации пикселей, мы создадим пиксельный портрет из фотографии в стиле ретро видео игр.
С помощью детализации пикселей, мы создадим пиксельный портрет из фотографии в стиле ретро видео игр.
Если вы ищите уже готовую графику в стиле ретро пикселей, то вы можете найти её на сайте Envato Market.
1. Подготавливаем Фотографию
Вам понадобится идеально симметричная фотография, с которой вы будете работать.
Шаг 1
Подберите (или сделайте снимок) фотографию! Человек на фотографии должен смотреть прямо в камеру-пожалуй здесь нам пригодится только половина лица (далее, мы отразим половину лица по горизонтали, чтобы получить вторую половину), а в конце у нас получится сдвоенное изображение.
Селфи может подойти для данного эффекта, но если есть возможность сделать снимок с небольшого расстояния, то это скорее всего будет лучше для портрета.
Шаг 2
Нарисуйте две направляющие линии, которые помогут для выравнивания фотографии.
Шаг 3
Вставьте фотографию. Расположите слой с фотографией ниже слоя с направляющими линиями.![]()
Шаг 4
Активируйте режим свободной трансформации Редактирование — Свободная трансформация (Edit > Free Transform). Выровняйте глаза по горизонтальной линии, а нос по вертикальной линии.
Шаг 5
Скопируйте выровненное лицо, а затем вклейте на новый слой. Отразите дубликат слоя по горизонтали, а затем уменьшите степень Непрозрачности (opacity) до 50% Создав две идентичные половинки лица, мы создали усреднённый вариант, теперь нет необходимости переживать относительно совмещения освещения на фотографиях для пиксельного портрета.
Шаг 6
А теперь мы уменьшим портрет с помощью свободной трансформации, идём Редактирование — Свободная Трансформация (Edit > Free Transform (Ctrl+T). Вы можете применить трансформацию сразу к обоим слоям…….не объединяйте слои. Размеры лица должны быть в пределах от 50 до 75px. Я нарисовал пару глаз-бусинок на новом слое, которые я использую в качестве ориентира; таким образом, я смогу использовать один пиксель для зрачка и пару пикселей по бокам для радужной оболочки. Если мы ещё сильнее уменьшим масштаб фотографии, то у нас не будет достаточно разрешения, чтобы нарисовать их.
Если мы ещё сильнее уменьшим масштаб фотографии, то у нас не будет достаточно разрешения, чтобы нарисовать их.
Удалите слой с направляющими линиями, они нам больше не пригодятся.
Прошу прощения, если этот портрет не даст вам ночью заснуть.
2. Создаем Цветовую Палитру
Далее, мы будем заполнять картинку пикселями. Нам нужно придать портрету искусственный вид, который нельзя воссоздать с помощью фильтров.
Чтобы получить ретро портрет из пиксельных блоков, мы будем использовать ограниченное количество цветов.
Шаг 1
Вы можете начать с подбора цвета для кожи, возможно со лба или щёк, это будет первый цвет в вашей палитре, который мы расположим справа от фотографии (на новом слое).
Шаг 2
Обратите внимание на цвет в цветовой панели. Если ваша цветовая панель не настроена на модель HSB, то я рекомендую вам переключиться на эту модель. Примечание переводчика: щёлкните по значку в правом верхнем углу цветовой панели и в появившемся меню, выберите опцию модель HSB.
Мы сможем создать больше оттенков, смещая бегунки этих трёх настроек.
Если вы не сильно привередливы, то вы можете округлить значения (кратные 5 или 10).
Шаг 3
Если вы хотите создать больше вариантов одного и того же цвета с небольшой разницей, то просто сместите настройки насыщенности вверх или вниз на минимум 10%.
Шаг 4
Далее, добавьте больше вариантов выбранных оттенков, подобрав их по яркости, 10% выше или ниже. Вы можете дойти до 100%, но вам вряд ли придётся снизиться до 0%.
Шаг 5
И, наконец, подберите ещё несколько вариантов с различными цветовыми тонами, примерно на 10˚ холоднее (краснее) и на 10˚ теплее (желтее).
Это практически вся цветовая палитра, которая нам понадобится.
3. Закрашиваем Фото
Пришло время для настоящей работы!
Шаг 1
Между слоем с заливкой пикселями и слоем с оригинальной фотографией, создайте новый слой с чёрной (или белой) полупрозрачной заливкой, таким образом, вы можете с лёгкостью увидеть свой прогресс работ. В противном случае цвета могут быть расположены слишком близко к оригинальным цветам, и будет сложно различить, где рисовать.
В противном случае цвета могут быть расположены слишком близко к оригинальным цветам, и будет сложно различить, где рисовать.
Отключите видимость полупрозрачной заливки, чтобы увидеть прогресс закрашивания. Этим прогрессом будут те участки, которые полностью соответствуют оригинальным.
Начинаем рисовать, используя инструмент Карандаш (Pencil Tool (B).
Чтобы было удобнее работать, вы можете увеличить изображение на 600-800%, а рядом открыть отдельное окно с той же самой картинкой в 100% масштабе, таким образом, вы сможете сравнивать процесс закрашивания.
Шаг 2
В основном мы будем прокрашивать поверх фотографии, подбирая цвет кожи близкий к оригиналу с помощью палитры цветов.
Шаг 3
Продолжайте и дальше закрашивать участки лица. Преимущество работы с симметричным портретом заключается в том, что нам нужно закрасить только одну половину.
Для наглядности, я сохраню видимость чёрной заливки на большинстве скриншотов.
Шаг 4
Продолжайте заливать цветом!
Шаг 5
Не уверены, какой цвет использовать поверх того или иного участка фотографии? Отберите цветовой оттенок с помощью инструмента Пипетка (Eye Dropper), а затем начните хаотично рисовать поверх палитры цветов.![]() Какой цвет больше всего сливается с нарисованной кривой? Тот цвет и выбирайте.
Какой цвет больше всего сливается с нарисованной кривой? Тот цвет и выбирайте.
Подсказка: вы можете задавать новые цветовые оттенки в процессе работы с карандашом, для этого удерживая клавишу (Alt), щёлкните по цветовым оттенкам на холсте..
Шаг 6
Продолжайте заливку. Брови, а также другие детали лица пока не трогаем, а продолжаем работать с тоном кожи.
Шаг 7
Ускоряем работу с закрашиванием.
Шаг 8
Мы подошли к глазам и, если вы считаете, что вам нужно использовать другие оттенки, то добавьте их в свою палитру.
Шаг 9
Говорят, что глаза- это зеркало души. Поэтому, мы будем придерживаться этого.
Я поменял слой с чёрной заливкой на слой с белой заливкой, т.к. цвета, которые мы используем для глаз-слишком тёмные для фона с тёмной заливкой.
Шаг 10
В конце я использовал более красный тон для кожи под глазами.
Шаг 11
Как только вы закончили работу на одним глазом, самое время отразить результат, который мы создали на данный момент на противоположную строну фотографии и оценить прогресс.
Шаг 12
Продолжаем заливать участки лица…
Нос….
Шаг 13
Щека….
Шаг 14
Продолжайте работать над улучшением этих участков.
Завершив заливку носа, отразите завершённые участки лица на противоположную сторону.
Шаг 15
Мои ямочки потерялись после отражения и уменьшения исходных изображений, но я знаю. что они там есть, поэтому, я добавляю их. Примечание переводчика: автор работает над своим портретом, поэтому, если вы работаете с портретом лица с ямочками, не забывайте про эту деталь.
Продолжаем работать над щеками.
Шаг 16
Мы завершили работу над заливкой участков кожи, теперь мы можем приступить к обработке контура, а также добавим растительность на лицо….если конечно она присутствует у вас на фотографии.
Шаг 17
Заканчиваем подбородок (или растительность на лице).
Я использовал новый более тёмный оттенок. Я не добавлял его в палитру, но если я захочу ещё раз использовать его позже, то я знаю, где его найти.
Шаг 18
И губы….основная причина, по который мы добавили в палитру красноватые тона. В данном случае, для завершения губ, мы расширим палитру.
Шаг 19
Промежуточный этап. Проверяем прогресс после отражения.
Продолжаем заливку. Для создания ушей у нас будет больше свободы, больше, чем просто заливка. Мы подошли к участкам лица, которые не требуют точного повторения и к их заливке можно подойти творчески.
Шаг 20
Ещё раз отражаем заливку и мы почти завершили работу с цветом кожи. Переходим к контуру волос.
Для этого мы отключим видимость дубликата слоя с фотографией, который мы отражали для сверки — т.к. нам нужны волосы, как на оригинальной фотографии, где волосы асимметричны. Для причёсок, таких как buzzcut и center part, возможно этого и не понадобится. Примечание переводчика: buzzcut — ультракороткая причёска, center part — короткая стрижка с прямой чёлкой.
Я слегка расширил лоб. Расширять или нет, это не главное, т. к. я добавляю волосы на верхнюю часть головы.
к. я добавляю волосы на верхнюю часть головы.
Шаг 21
Мы подошли к волосам на голове и я могу слегка улучшить форму причёски, чем на оригинале, почему бы и нет?
Шаг 22
Сейчас я улучшу линию волос на отдельном слое.
А затем объединю её с лицом.
Шаг 23
В заключение, я проведу небольшую коррекцию волос, лба, а также участков, где они соприкасаются.
Шаг 24
Далее, мы добавим базовые контурные линии для шеи и рубашки, а также определим края пиксельного портрета.
Мне особенно нравится добавлять асимметрические элементы, а также заливать участки за контурами лица, т.к. требуется меньше точности и аккуратности.
Шаг 25
Завершив работу с шеей, нет больше необходимости в цветовой палитре.
Шаг 26
Закрасьте рубашку, а также добавьте детали.
4. Проводим Ретушь и Завершаем Урок
Работа по заливке портрета завершена, но всё ещё осталось доработать некоторые детали.
Шаг 1
Нам больше не понадобится оригинальная фотография.
Смягчите детали на рубашке, если есть необходимость, а также добавьте красивые контрастный оттенок на задний фон.
Шаг 2
На мой взгляд, некоторые участки на моём портрете, такие как щёки и лоб, выглядят как плохо обработанные градиенты, это происходит из-за большого количества тонов и их концентричной природе, поэтому. я уменьшил их количество и ослабил их концентричность.
Шаг 3
Можно добавить узоры или текстуры к волосам, это отличный способ добавить не только деталей и объёма к волосам, но и поможет создать искусственный стиль.
Шаг 4
Графика не должна быть обычной — для этого есть фотография. Поэтому, в качестве заключительного штриха к портрету, чтобы он выделялся и был похож на картинку из старой видео-игры, поиграйте с коррекцией изображения, например: Уровни, Цветовой тон / Насыщенность…., Яркость / Контрастность (Levels, Hue/Saturation…, Brightness/Contrast….). Оживите картинку!
Увеличиваем масштаб рисунка примерно до 500% (до значения кратное 100% и с выключенным сглаживанием). Теперь можете сохранить и показывать её!
Теперь можете сохранить и показывать её!
Мы завершили урок! Отличная работа!
Вы дошли до конца! Надеюсь, что мои инструкции к уроку были достаточно просты, чтобы вы могли применить их к своей фотографии.
Попробуйте поэкспериментировать, например, использовать меньше цветов или применить небольшое разрешение, чтобы получить дополнительные пиксельные решения. Желаю приятно провести время за созданием своего пиксельного портрета!
Adobe Photoshop: Рисуем и анимируем персонажа в технике Pixel Art — Блог Everypixel Studio
В этом уроке вы научитесь рисовать и анимировать персонажей в технике Pixel Art. Для этого вам понадобится только программа Adobe Photoshop. В итоге получится GIF с бегущим космонавтом.
Программа: Adobe Photoshop Сложность: новички, средний уровень Понадобится времени: 30 мин – часI. Настройка документа и инструментов
Шаг 1
Выберите Pencil (карандаш) на панели инструментов – это будет основной инструмент для нашего урока. В настройках выберите тип Hard Round brush, и установите остальные значения так же как на картинке. Наша цель – сделать перо карандаша максимально резким.
В настройках выберите тип Hard Round brush, и установите остальные значения так же как на картинке. Наша цель – сделать перо карандаша максимально резким.
Шаг 2
В настройках Eraser Tool (ластик) выберите режим Pencil Mode, и установите остальные значения как показано на картинке.
Шаг 3
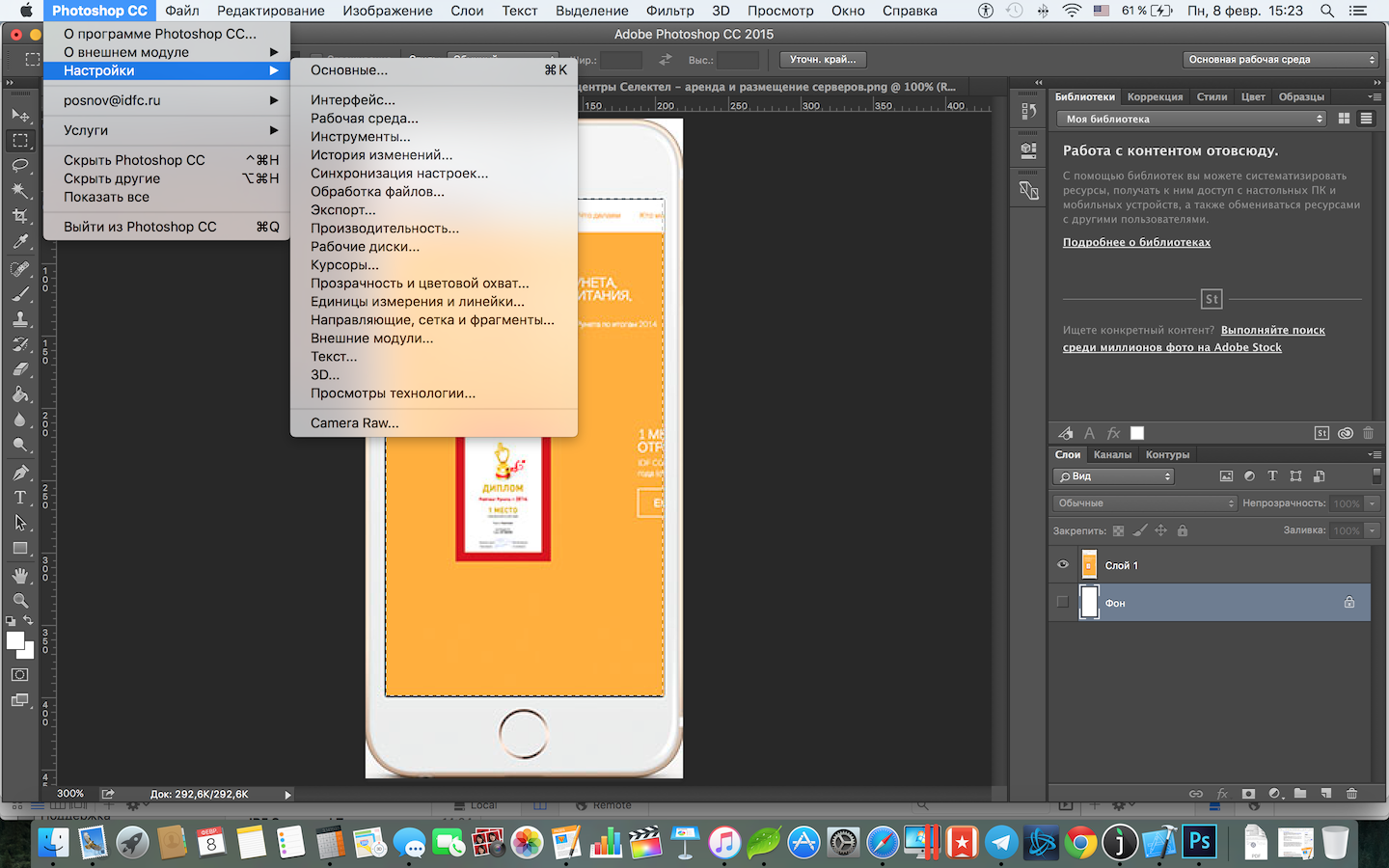
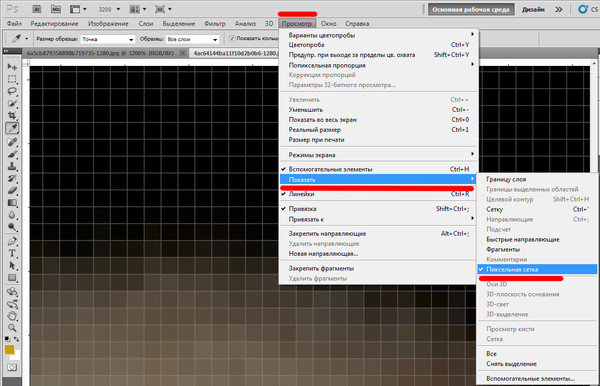
Включите пиксельную сетку Pixel Grid (View > Show > Pixel Grid). Если в меню нет такого пункта, то зайдите в настройки и включите графическое ускорение Preferences > Performance > Graphic acceleration.
Обратите внимание: Сетка будет видна только на вновь созданном холсте при увеличении масштаба 600% и более.
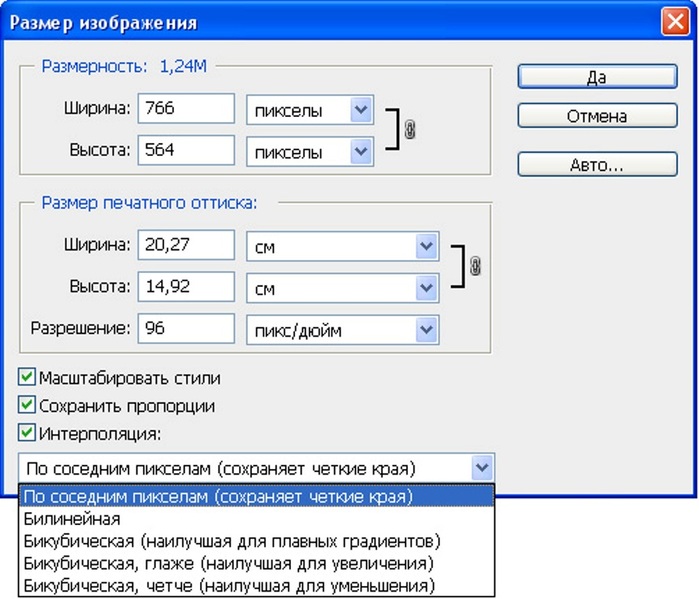
Шаг 4
В настройках Preferences > General (Control-K) поменяйте режим интерполяции изображения на режим Nearest Neighbor (по соседним пикселам). Это позволит границам объектов оставаться максимально четкими.
В настройках единиц измерения и линеек установите единицы измерения линеек в пикселах Preferences > Units & Rulers > Pixels.
II. Создание персонажа
Шаг 1
И вот теперь, когда все настроено, мы можем приступить непосредственно к рисованию персонажа.
Сделайте эскиз вашего персонажа с четким контуром, стараясь, при этом, не перегружать его мелкими деталями. На данном этапе цвет не имеет никакого значения, главное, чтобы контур был четко прорисован, и вы понимали, как будет выглядеть персонаж. Вот такой эскиз был подготовлен специально для этого урока.
Шаг 2
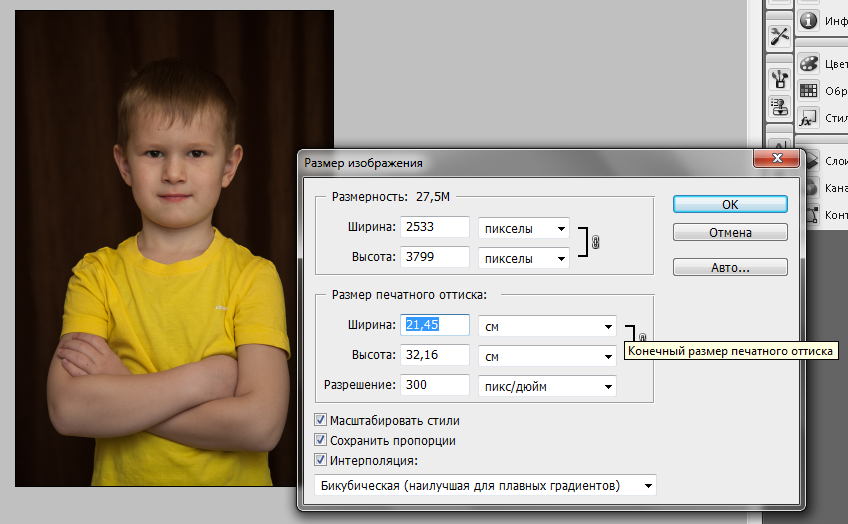
Уменьшите масштаб эскиза до 60 пикселей в высоту, используя комбинацию клавиш Control+T, или команду Edit > Free Transform.
Размер объекта отображается на информационной панели. Обратите внимание, чтобы настройки интерполяции были такими же, как мы делали в шаге 4.
Шаг 3
Приблизьте эскиз на 300-400%, чтобы было легче работать, и уменьшите прозрачность слоя. Затем создайте новый слой и обрисуйте контуры эскиза, используя Pencil Tool. Если персонаж симметричный, как в нашем случае, можно обрисовать только половину, а затем продублировать и отразить нарисованное зеркально (Edit > Transform > Flip Horizontal).
Ритм: Чтобы нарисовать сложные элементы разбивайте их на части. Когда пикселы (точки) в линии образуют «ритм», например, 1-2-3, или 1-1-2-2-3-3, набросок выглядит более гладко для человеческого глаза. Но, если того требует форма, этот ритм может быть нарушен.
Шаг 4
Когда контур будет готов, можно выбрать основные цвета и раскрасить большие формы. Делайте это на отдельном слое под контуром.
Шаг 5
Сгладьте контур, дорисовывая тень по внутреннему краю.
Продолжайте добавлять тени. Как вы могли заметить по ходу рисования некоторые формы можно подправить.
Шаг 6
Создайте новый слой для бликов.
Выберите режим наложения Overlay из выпадающего списка на панели слоев. Нарисуйте светлым цветом над теми областями, которые хотите подсветить. Затем сгладьте блик, применив фильтр Filter > Blur > Blur.
Дорисуйте картинку, а затем скопируйте и отзеркальте готовую половинку рисунка, после чего объедините слои с половинками, чтобы получился цельный рисунок.
Шаг 7
Теперь космонавту нужно добавить контрастности. С помощью настроек уровней (Image > Adjustments > Levels) сделайте его ярче, а затем отрегулируйте оттенок с помощью опции Color Balance (Image > Adjustments > Color Balance).
Теперь персонаж готов к анимации.
III. Анимирование персонажа
Шаг 1
Создайте копию слоя (Layer > New > Layer Via Copy) и сдвиньте ее на 1 вверх и на 2 пиксела правее. Это ключевой пункт в анимации персонажа.
Снизьте прозрачность оригинального слоя на 50% чтобы видеть предыдущий кадр. Это называется “Onion Skinning”(режим плюра).
Шаг 2
Теперь согните руки и ноги персонажа так, как будто он бежит.
● Выделите левую руку инструментом Lasso ● Используя FreeTransformTool (Edit > FreeTransform) и удерживая клавишу Control, передвиньте границы контейнера так, чтобы рука отодвинулась назад. ● Выделите сначала одну ногу, и немного растяните ее. Затем вторую ногу наоборот сожмите так, чтобы создалось ощущение, что персонаж шагает.
● С помощью карандаша и ластика подправьте часть правой руки ниже локтя.
Как нарисовать пиксель-арт по фото в Photoshop
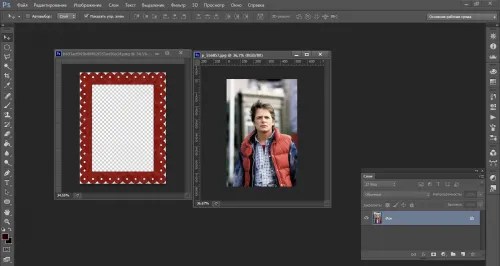
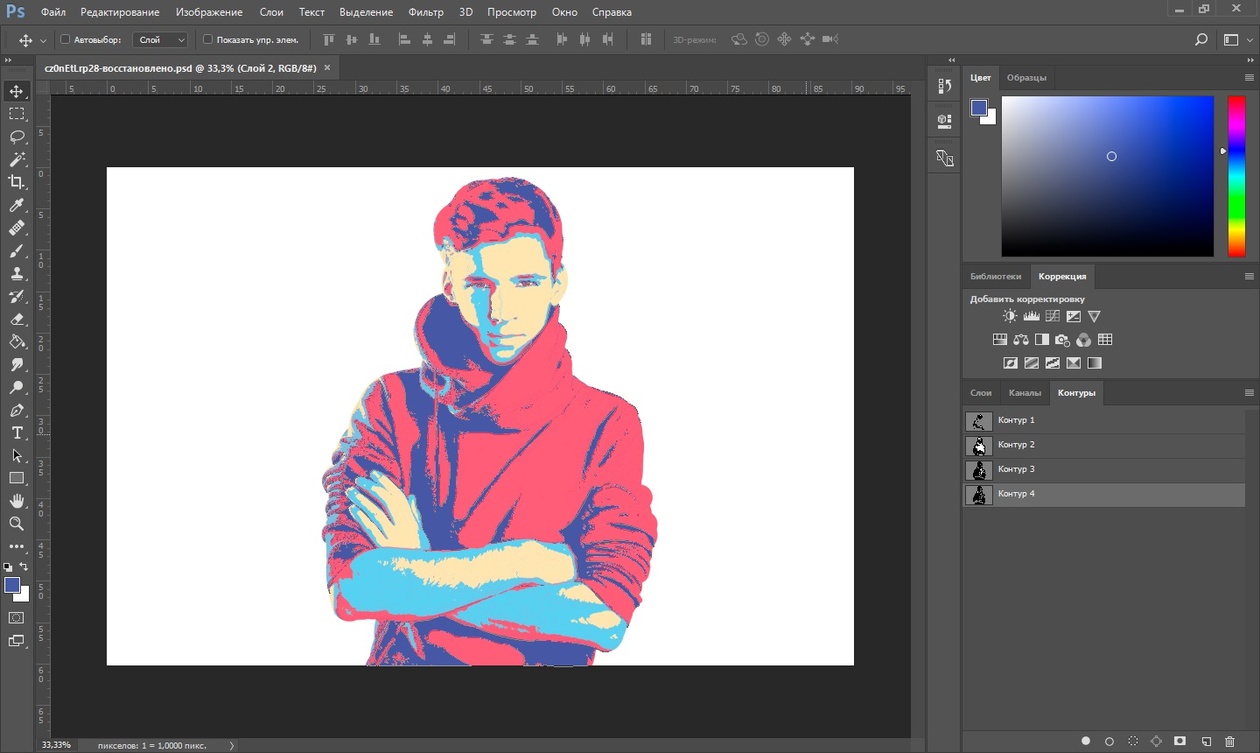
В этом уроке вы узнаете, как превратить фотографию человека в пиксельное искусство как вымышленный персонаж аркадной игры с начала 90-х годов. Джеймс Май — aka Smudgethis — разработал этот стиль в 2011 году для музыкального видео для дабстеп-рок-акта. Первый хит Nero’s, Me & You — где он создал анимацию, чтобы показать старую игру с участием Nero’s два участника. Игра была 2D-платформером с ритмикой с 16-битной графикой, подобной Double Dragon, но намного превосходящей 8-битные игры ретро-классики, такие как Super Mario Bros. Чтобы создать этот стиль, персонажи все равно должны быть блочными, но более сложными, чем старые игры. И хотя вам нужно использовать ограниченную цветовую палитру для достижения внешнего вида, помните, что в этих играх по-прежнему было 65 536 цветов. Здесь Джеймс показывает вам, как создать персонаж на основе фотографии, используя простую цветовую палитру и инструмент «Карандаш». Как и руководство по анимации, вам также понадобится фотография человека. Джеймс использовал фотографию панка, которая включена в файлы проекта этого учебника.
Как и руководство по анимации, вам также понадобится фотография человека. Джеймс использовал фотографию панка, которая включена в файлы проекта этого учебника.После завершения ознакомьтесь с этим 16-разрядным учебником анимации After Effects, где Джеймс покажет вам, как взять этого персонажа в AE, оживить его и применить эффекты ретро-игры.
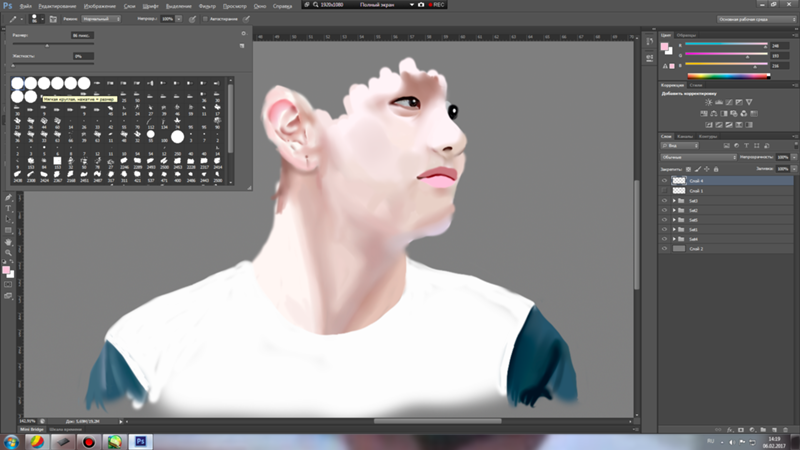
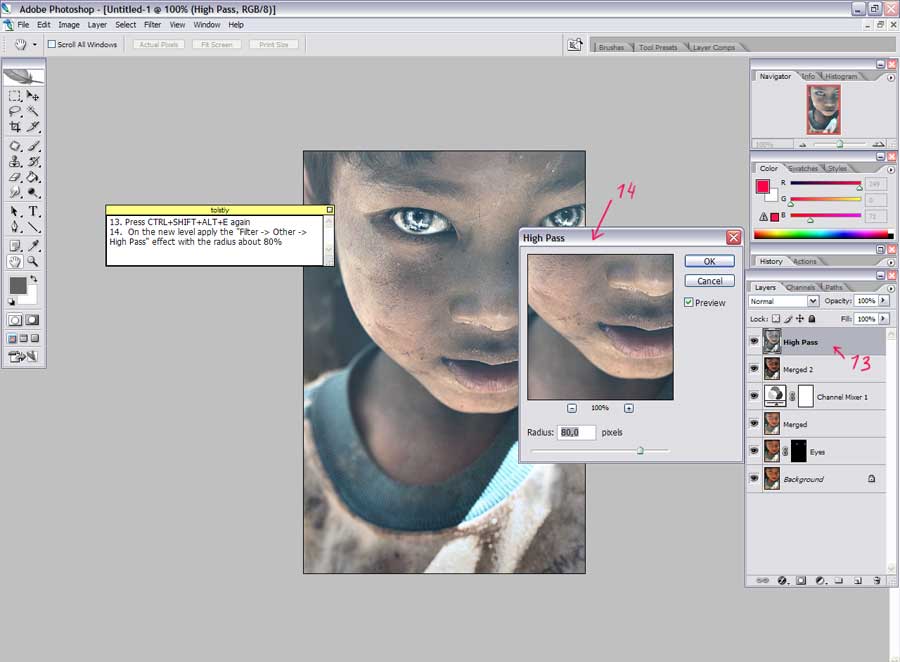
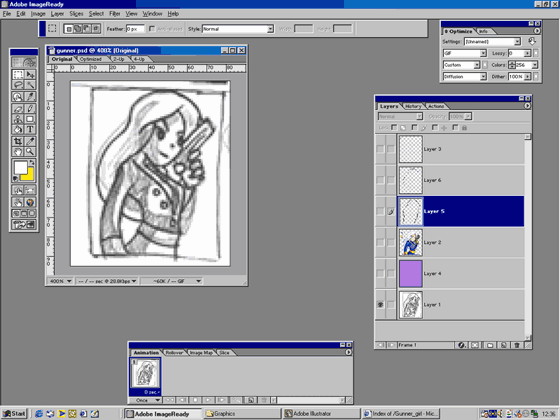
Откройте Руководство по анимации (16 бит ) .psd и 18888111.jpg (или фото по вашему выбору) для использования в качестве основы для персонажа. Полноформатная фотография профиля будет работать лучше всего и поможет с получением цветовых палитр и стилей для вашей 16-битной фигуры. В руководстве по анимации есть несколько поз по отдельным слоям. Выберите тот, который наилучшим образом соответствует позе на вашей фотографии — поскольку у нас нет ног в кадре, я пошел на стандартную позу на уровне 1. Используя инструмент Rectangular Marquee (M), выберите головку с вашей фотографии и копию (Cmd /Ctrl + C) и вставьте ее (Cmd /Ctrl + V) в Руководство по анимации (16 бит) . psd. Масштабируйте изображение, чтобы оно соответствовало, пропорционально. Вы заметите, что по мере того, как размеры PSD очень малы, изображение мгновенно начнет рисовать пиксель. Создайте новый слой и нарисуйте контур одним пиксельным черным карандашом (B), используя предоставленную в нем руководство по анимации и фотографию в качестве основы. \ п Поставляемый гид помогает развить ряд персонажей из более крупных фигур босса или более тонких женских. Это приблизительное руководство для компоновки и анимации моих персонажей пиксельных произведений. Используя инструмент Eyedropper ( I), проведите образец самой темной области тона кожи на фотографии и создайте маленький квадрат цвета. Сделайте это еще три раза, чтобы создать четырехцветную палитру тон кожи. Создайте еще один слой под контурным слоем и с помощью однопиксельной кисти и четырехцветной цветовой палитры затенйте изображение (опять же, используя фотографию как ваш гид). \ п Лучше всего хранить все элементы вашего произведения искусства или разные слои, поскольку это позволяет легко повторно использовать их на других фигурах.
psd. Масштабируйте изображение, чтобы оно соответствовало, пропорционально. Вы заметите, что по мере того, как размеры PSD очень малы, изображение мгновенно начнет рисовать пиксель. Создайте новый слой и нарисуйте контур одним пиксельным черным карандашом (B), используя предоставленную в нем руководство по анимации и фотографию в качестве основы. \ п Поставляемый гид помогает развить ряд персонажей из более крупных фигур босса или более тонких женских. Это приблизительное руководство для компоновки и анимации моих персонажей пиксельных произведений. Используя инструмент Eyedropper ( I), проведите образец самой темной области тона кожи на фотографии и создайте маленький квадрат цвета. Сделайте это еще три раза, чтобы создать четырехцветную палитру тон кожи. Создайте еще один слой под контурным слоем и с помощью однопиксельной кисти и четырехцветной цветовой палитры затенйте изображение (опять же, используя фотографию как ваш гид). \ п Лучше всего хранить все элементы вашего произведения искусства или разные слои, поскольку это позволяет легко повторно использовать их на других фигурах. Это особенно полезно для «baddies», поскольку большинство 16-битных игр используют очень похожие цифры. Например, у одного бадди может быть красная рубашка и нож, в то время как более поздняя идентична, кроме синей рубашки и пистолета. Повторите этот процесс для других частей фигуры, затеняя ткань в соответствии с другими элементами в исходной фотографии. Не забудьте продолжить выборку с помощью инструмента «Пипетка», чтобы сначала создать палитры цветов, поскольку это обеспечивает согласованный набор цветов, который отлично выглядит и подходит к относительно ограниченной цветовой палитре 16-разрядных игр. Добавьте данные, чтобы улучшить ваши характер с оттенками, татуировками, серьгой и т. п. Поужинайте здесь, и подумайте о том, как вы хотите, чтобы ваш персонаж появился в игровой среде. Возможно, они могут использовать топор или иметь роботизированную руку? Чтобы оживить ваш персонаж, повторите предыдущие этапы используя другие пять слоев руководства по анимации. Этот процесс может занять некоторое время, чтобы освоить и создать бесшовные результаты, но можно выполнить короткие сокращения путем повторного использования элементов из предыдущих кадров.
Это особенно полезно для «baddies», поскольку большинство 16-битных игр используют очень похожие цифры. Например, у одного бадди может быть красная рубашка и нож, в то время как более поздняя идентична, кроме синей рубашки и пистолета. Повторите этот процесс для других частей фигуры, затеняя ткань в соответствии с другими элементами в исходной фотографии. Не забудьте продолжить выборку с помощью инструмента «Пипетка», чтобы сначала создать палитры цветов, поскольку это обеспечивает согласованный набор цветов, который отлично выглядит и подходит к относительно ограниченной цветовой палитре 16-разрядных игр. Добавьте данные, чтобы улучшить ваши характер с оттенками, татуировками, серьгой и т. п. Поужинайте здесь, и подумайте о том, как вы хотите, чтобы ваш персонаж появился в игровой среде. Возможно, они могут использовать топор или иметь роботизированную руку? Чтобы оживить ваш персонаж, повторите предыдущие этапы используя другие пять слоев руководства по анимации. Этот процесс может занять некоторое время, чтобы освоить и создать бесшовные результаты, но можно выполнить короткие сокращения путем повторного использования элементов из предыдущих кадров. Например, в этой шестикадровой последовательности голова остается неизменной. Чтобы проверить последовательность анимации в порядке, откройте панель анимации в Photoshop и убедитесь, что в данный момент только первый кадр анимации. Вы можете добавить новые кадры и включить и выключить слои, чтобы сделать свою анимацию, но самым быстрым способом является использование команды «Сделать кадры из слоев» в всплывающем меню панели (вверху справа). Первый кадр — пустой фон, поэтому выберите его и нажмите на значок корзины панели (внизу), чтобы удалить его.
Например, в этой шестикадровой последовательности голова остается неизменной. Чтобы проверить последовательность анимации в порядке, откройте панель анимации в Photoshop и убедитесь, что в данный момент только первый кадр анимации. Вы можете добавить новые кадры и включить и выключить слои, чтобы сделать свою анимацию, но самым быстрым способом является использование команды «Сделать кадры из слоев» в всплывающем меню панели (вверху справа). Первый кадр — пустой фон, поэтому выберите его и нажмите на значок корзины панели (внизу), чтобы удалить его.Pixel art для начинающих. Введение.
Интерес, проявленный к первому уроку, и последовавшие обсуждения, а также замечательные работы, которые посетители начали рисовать и выкладывать в комментариях, показали, что начинать всё же следовало с основ. Исправляю ошибку и предлагаю своеобразный приквел, в котором мы познакомимся с азами pixel art’а перед тем, как приступить к изометрии.
Но для начала немного истории (не переносите длинных вступлений? Смело пропускаете два-три абзаца).
1. История (очень коротко).
Pixel art (пишется без дефиса) или пиксельная графика – направление цифрового искусства, которое заключается в создании изображений на уровне пикселя (т. е. минимальной логической единицы, из которой состоит изображение). Далеко не все растровые картинки являются пиксель артом, хотя все они и состоят из пикселей. Почему? Потому что в конечном счёте понятие pixel art вмещает в себя не столько результат, сколько процесс создания иллюстрации. Пиксель за пикселем, и только так. Если вы возьмёте цифровое фото, сильно его уменьшите (так, чтобы пиксели стали видны) и заявите что нарисовали его с нуля – это будет настоящий подлог. Хотя наверняка найдутся наивные простаки, которые вас похвалят за кропотливый труд.
Сейчас неизвестно, когда точно зародилась эта техника, корни теряются где-то в начале 1970-х. Однако приём составления изображений из малых элементов восходит к куда более древним формам искусства, таким как мозаика, вышивание крестиком, ковроплетение и бисероплетение. Само же словосочетание «pixel art» как определение пиксельной графики впервые было использовано в статье Адель Голдберг и Роберта Флегала в журнале Communications of the ACM (декабрь 1982-го).
Само же словосочетание «pixel art» как определение пиксельной графики впервые было использовано в статье Адель Голдберг и Роберта Флегала в журнале Communications of the ACM (декабрь 1982-го).
Наиболее широкое прикладное применение pixel art получил в компьютерных играх, что неудивительно – он позволял создавать изображения, нетребовательные к ресурсам и выглядящие при этом по-настоящему красиво (при этом отнимающие у художника немало времени и требовавшие определённых навыков, а потому подразумевающие хорошую оплату труда). Расцветом, наивысшей точкой в развитии официально называют видеоигры на приставках 2-го и 3-го поколения (начало 1990-х). Дальнейший прогресс технологий, появление сперва 8-битного цвета, а затем и True Color, развитие трёхмерной графики – всё это со временем оттеснило pixel art на второй и третий планы, а потом и вовсе стало казаться, что пиксельной графике пришёл конец.
Как ни странно, но именно господин Научно-технический прогресс, задвинувший в середине 90-х пиксельную графику на последние позиции, и вернул её позже в игру – явив миру мобильные устройства в виде сотовых телефонов и КПК. Ведь каким бы полезным ни был новомодный дивайс, мы-то с вами знаем – если на нём нельзя хотя бы разложить пасьянс, грош ему цена. Ну а там где есть экран с невысоким разрешением, там и pixel art. Как говорится, добро пожаловать назад.
Ведь каким бы полезным ни был новомодный дивайс, мы-то с вами знаем – если на нём нельзя хотя бы разложить пасьянс, грош ему цена. Ну а там где есть экран с невысоким разрешением, там и pixel art. Как говорится, добро пожаловать назад.
Разумеется, свою роль в возвращении пиксельной графики сыграли различные ретроградно настроенные элементы, любящие поностальжировать над старыми-добрыми играми детства, приговаривая при этом: «Эх, теперь такого не делают»; эстеты, способные оценить красоту пиксель арта, и инди-разработчики, не воспринимающие современные графические красоты (а иногда, правда редко, элементарно не умеющие их реализовать в собственных проектах), оттого и ваяющие pixel art. Но давайте всё-таки не будем сбрасывать со счетов сугубо коммерческие проекты – приложения для мобильных устройств, рекламу и web-дизайн.
Так что сейчас pixel art, что называется, широко распространён в узких кругах и заработал себе своеобразный статус искусства «не для всех». И это несмотря на то, что для простого обывателя он предельно доступен, ведь чтобы работать в этой технике, достаточно иметь под рукой компьютер и простейший графический редактор! (умение рисовать, между прочим, тоже не помешает) Хватит слов, ближе к делу!
И это несмотря на то, что для простого обывателя он предельно доступен, ведь чтобы работать в этой технике, достаточно иметь под рукой компьютер и простейший графический редактор! (умение рисовать, между прочим, тоже не помешает) Хватит слов, ближе к делу!
2. Инструменты.
Что нужно для создания пиксель арта? Как сказал выше, достаточно компьютера и любого графического редактора, способного работать на уровне пикселей. Рисовать можно где угодно, хоть на Game Boy, хоть на Nintendo DS, хоть в Microsoft Paint (другое дело, что рисовать в последнем крайне неудобно). Есть великое множество растровых редакторов, многие из них бесплатны и достаточно функциональны, так что с программным обеспечением каждый может определится самостоятельно.
Я рисую в Adobe Photoshop, потому что удобно и потому что давно. Не стану врать и рассказывать, шамкая вставной челюстью, что де «Я помню Фотошоп был еще са-а-авсем маленьким, это было на Макинтоше, и был он с номером 1. 0» Такого не было. Но я помню Фотошоп 4.0 (и также на Маке). А потому для меня вопрос выбора никогда не стоял. И потому нет-нет, но я буду давать рекомендации касательно Photoshop, особенно там, где его возможности помогут значительно упростить творчество.
0» Такого не было. Но я помню Фотошоп 4.0 (и также на Маке). А потому для меня вопрос выбора никогда не стоял. И потому нет-нет, но я буду давать рекомендации касательно Photoshop, особенно там, где его возможности помогут значительно упростить творчество.
Итак, вам нужен любой графический редактор, позволяющий рисовать инструментом в один квадратный пиксель (пиксели бывают и неквадратные, например круглые, но они нас в данный момент не интересуют). Если ваш редактор поддерживает какой-никакой набор цветов – отлично. Если также позволяет сохранять файлы – просто замечательно. Хорошо бы еще умел работать со слоями, поскольку работая над достаточно сложной картинкой, удобнее разложить её элементы по разным слоям, но по большому счёт это вопрос привычки и удобства.
Начнём? Вы наверное ждёте списка каких-то секретных приёмов, рекомендаций, которые научат вас рисовать pixel art? А правда в том, что ничего такого по большому счёту нет. Единственный способ научиться рисовать пиксельную графику – это рисовать самому, пробовать, пытаться, не бояться и экспериментировать. Не стесняйтесь повторять чужие работы, не бойтесь показаться неоригинальным (просто не выдавайте чужое за своё, хе-хе). Внимательно и вдумчиво анализируйте работы мастеров (не мои) и рисуйте, рисуйте, рисуйте. Несколько полезных ссылок вас ждёт в конце статьи.
Не стесняйтесь повторять чужие работы, не бойтесь показаться неоригинальным (просто не выдавайте чужое за своё, хе-хе). Внимательно и вдумчиво анализируйте работы мастеров (не мои) и рисуйте, рисуйте, рисуйте. Несколько полезных ссылок вас ждёт в конце статьи.
3. Общие принципы.
И всё же существует несколько общих принципов, знать которые не помешает. Их действительно немного, я называю их «принципами», а не законами, потому что они носят скорее рекомендательный характер. В конце-концов, если у вас получится нарисовать гениальную пиксельную картинку в обход всех правил – кому до них дело?
Самым основной принцип можно сформулировать так: минимальной единицей изображения является пиксель, и по возможности все элементы композиции должны быть соразмерны ему. Расшифрую: всё, что вы нарисуете, состоит из пикселей, и пиксель должен читаться во всём. Это не значит, что в рисунке вообще не может быть элементов, к примеру, 2х2 пикселя, или 3х3. Но строить изображение всё же предпочтительно из отдельных пикселей.
Для наглядности приведу несколько примеров с типичными ошибками и вариантами их исправления:
Ноги у человечка лучше выглядеть не стали, это верно, к ногам еще вернёмся. В качестве примера «из жизни» приведу онлайновый паззл Zoo keeper:
Почему художник решил сделать обводку в два пикселя, в то время как сами элементы нарисованы попиксельно? Возможно, хотел отделить тайлы от фона. А прочую внутриигровую графику рисовал с той же жирной обводкой, чтобы сохранить единую стилистику, плюс такая явная обводка придаёт изображению некую выразительность. Тем не менее – что называется, не наш метод.
Из этого принципа можно вывести простое правило: обводка и вообще все линии рисунка должны быть толщиной в один пиксель (за редким исключением).
Я вовсе не утверждаю, что это неправильно. Но это всё же не очень красиво. А чтобы было красиво, запомним еще одно правило: рисовать без изломов, скруглять плавно. Есть такое понятие как изломы – фрагменты, выбивающиеся из общего порядка, они придают линиям неровный, зазубренный вид (в англоговорящей среде пиксельных художников их называют jaggies):
Изломы лишают рисунок естественной плавности и красоты. И если фрагменты 3, 4 и 5 очевидны и исправляются легко, с прочими дело обстоит сложнее – там нарушена длина одного-единственного кусочка в цепи, казалось бы мелочь, но мелочь заметная. Чтобы научиться видеть такие места и избегать их, требуется небольшая практика. Излом 1 выбивается из линии, потому что это единичный пиксель – в то время как на участке, где он затесался, линия состоит из сегментов по 2 пикселя. Чтобы избавиться от него, я смягчил вход кривой в изгиб, удлинив верхний сегмент до 3-х пикселей, и перерисовал всю линию сегментами по 2 пикселя. Изломы 2 и 6 идентичны друг другу – это уже фрагменты длиной 2 пикселя на участках, построенных единичными пикселями.
И если фрагменты 3, 4 и 5 очевидны и исправляются легко, с прочими дело обстоит сложнее – там нарушена длина одного-единственного кусочка в цепи, казалось бы мелочь, но мелочь заметная. Чтобы научиться видеть такие места и избегать их, требуется небольшая практика. Излом 1 выбивается из линии, потому что это единичный пиксель – в то время как на участке, где он затесался, линия состоит из сегментов по 2 пикселя. Чтобы избавиться от него, я смягчил вход кривой в изгиб, удлинив верхний сегмент до 3-х пикселей, и перерисовал всю линию сегментами по 2 пикселя. Изломы 2 и 6 идентичны друг другу – это уже фрагменты длиной 2 пикселя на участках, построенных единичными пикселями.
Избежать подобных изломов при рисовании поможет элементарный набор примеров наклонных прямых, который можно встретить практически в каждом руководстве по пиксельной графике (моё не исключение):
Как видите, прямая линия составляется из отрезков одинаковой длины, смещаемых по мере её прорисовки на один пиксель – только таким образом достигается эффект линейности. Наиболее распространённые способы построения с длиной отрезка 1, 2 и 4 пикселя (встречаются и другие, но представленных вариантов должно хватить для реализации практически любой художественной задумки). Из этих трёх самым популярным можно уверенно назвать длину отрезка в 2 пикселя: рисуем отрезок, сдвигаем перо на 1 пиксель, рисуем еще один отрезок, сдвигаем перо на 1 пиксель, рисуем еще отрезок:
Наиболее распространённые способы построения с длиной отрезка 1, 2 и 4 пикселя (встречаются и другие, но представленных вариантов должно хватить для реализации практически любой художественной задумки). Из этих трёх самым популярным можно уверенно назвать длину отрезка в 2 пикселя: рисуем отрезок, сдвигаем перо на 1 пиксель, рисуем еще один отрезок, сдвигаем перо на 1 пиксель, рисуем еще отрезок:
Несложно, верно? Нужна лишь привычка. Умение рисовать наклонные прямые с шагом в 2 пикселя поможет в изометрии, так что подробнее остановимся на ней в следующий раз. Вообще прямые линии это здорово – но только до тех пор, пока не встанет задача нарисовать что-нибудь нерукотворное. Тут нам понадобятся кривые, и много самых разных кривых. И берём на вооружение простое правило закругления кривых линий: длина элементов кривой должна уменьшаться/увеличиваться постепенно.
Выход из прямой на скругление ведётся плавно, я обозначил длину каждого сегмента: 5 пикселей, 3, 2, 2, 1, 1, снова 2 (уже вертикально), 3, 5 и далее. Не обязательно ваш случай будет использовать такую же последовательность, здесь всё зависит от плавности, которая требуется. Еще пример скругления:
Не обязательно ваш случай будет использовать такую же последовательность, здесь всё зависит от плавности, которая требуется. Еще пример скругления:
Опять же, избегаем изломов, которые так портят картинку. Если есть желание проверить усвоенный материал, здесь у меня нарисованный неизвестным автором skin для Winamp’а, заготовка:
На рисунке есть и грубые ошибки, и просто неудачных скругления, и изломы встречаются – попробуйте исправить картинку на основе того, что уже знаете. На этом с линиями у меня всё, предлагаю немного порисовать. И пусть вас не смущает простота примеров, научиться рисовать можно только рисуя – даже такие простейшие вещи.
4.1. Рисуем склянку с живой водой.
1. Форма объекта, пока можно не использовать цвет.
2. Красная жидкость.
3. Меняем цвет стекла на голубой, добавляем затенённые участки внутри пузырька и светлый участок на предполагаемой поверхности жидкости.
4. Добавляем белые блики на пузырьке, и тень шириной 1 пиксель тёмно-красного цвета на приграничных к стенкам пузырька областях жидкости. Смотрится вроде неплохо, а?
Смотрится вроде неплохо, а?
5. Аналогично рисуем склянку с синей жидкостью – здесь тот же цвет стекла, плюс три оттенка синего для жидкости.
4.2. Рисуем арбуз.
1. Нарисуем круг и полукруг – это будут арбуз и вырезанная долька.
2. Обозначим вырез на самом арбузе, а на дольке – границу между корочкой и мякотью.
3. Заливка. Цвета из палитры, средний оттенок зелёного – цвет корки, средний красный – цвет мякоти.
4. Обозначим переходный участок от корки к мякоти.
5. Светлые полосы на арбузе (наконец-то он похож сам на себя). И конечно – семечки! Если скрестить арбуз с тараканами, будут расползаться сами.
6. Доводим до ума. Бледно-розовый цвет используем для обозначения бликов над семечками в разрезе, и, выкладывая пиксели в шахматном порядке, добиваемся от вырезанной дольки некоего подобия объёма (метод называется dithering, о нём позже). Тёмный красный оттенок используем, чтобы обозначить затенённые места в разрезе арбуза, и тёмно-зелёный (опять же пиксели в шахматном порядке) – чтобы придать объём самому арбузу.
5. Dithering.
Дизеринг, или смешивание – техника перемешивания определённо упорядоченным (не всегда) образом пикселей в двух граничащих областях разного цвета. Самый простой, распространённый и эффективный способ – чередовать пиксели в шахматном порядке:
Приём появился на свет благодаря (или скорее вопреки) техническим ограничениям – на платформах с ограниченными палитрами дизеринг позволял, замешивая пиксели двух разных цветов, получить третий, отсутствующий в палитре:
Но и позже, когда количество цветов перестало быть проблемой, дизеринг можно было видеть в видеоиграх в роли тени (чтобы не нагружать железо полупрозрачностью, художники часто обозначали тень участком чёрных пикселей, расположенных в шахматном порядке и накладывавшихся на фон).
Сейчас, в эпоху безграничных технических возможностей, многие говорят что необходимость в дизеринге отпала сама собой. Однако грамотное его использование может придать вашим работам характерный ретро-стиль, узнаваемый всеми любителями старых видеоигр. Лично я люблю использовать dithering. Не очень хорошо им владею, тем не менее, люблю.
Лично я люблю использовать dithering. Не очень хорошо им владею, тем не менее, люблю.
Еще два варианта дизеринга:
Что нужно знать про дизеринг, чтобы уметь им пользоваться. Минимальная ширина зоны смешивания должна быть не меньше 2-х пикселей (те самые шашечки). Больше – можно. Меньше лучше не делать.
Ниже пример неудачного дизеринга. Несмотря на то, что подобную технику можно часто встретить на спрайтах из видеоигр, нужно отдавать себе отчёт в том, что телевизионный экран существенно сглаживал изображение, и такая гребёнка, да еще в движении, глазом не фиксировалась:
Ну, хватит теории. Предлагаю еще немного попрактиковаться.
6.1. Рисуем меч.
Такой несерьёзный меч для несерьёзного проекта:
1. Форма. Здесь всё просто.
2. Начинаем распределять цвет. Я изменил изначально чёрный на цвет тёмной стали (хочется верить, что похожий) и залил меч серым.
3. Придаём форму за счёт светотени и дополнительной расцветки (обратите внимание – я кое-где повторно изменил цвет обводки, сделав его еще светлее). Условимся, что свет на меч падает слева-сверху, из-за плеча наблюдающего, поэтому блики (наиболее светлые участки освещённых поверхностей) располагаются на выступающих элементах слева, тени – справа и снизу.
Условимся, что свет на меч падает слева-сверху, из-за плеча наблюдающего, поэтому блики (наиболее светлые участки освещённых поверхностей) располагаются на выступающих элементах слева, тени – справа и снизу.
4. Доводим наш миниатюрный шедевр до совершенства. Усиливаем эффект объёма на яблоке и сферических элементах крестовины (левый и правый «шарики»), на обмотке рукояти. Обратите внимание на длинную полосу, идущую по лезвию – дол (некоторые называют его кровотоком, полагая, что он служит для стекания крови проткнутого врага). Название здесь неважно, суть в том, что это жёлоб и центральная его часть освещена меньше всего, в то время как края наоборот. Справа от дола, чтобы усилить эффект глубины, я обозначил чёткий блик (никогда нелишне хорошенько изучить объект, который вы собираетесь изобразить – не для того чтобы сыпать терминами, а чтобы иметь чёткое представление об устройстве и особенностях конструкции). Вроде получился довольно симпатичный меч, а?
5. Я не стал останавливаться на достигнутом и сильно состарил наше оружие, вообразив, как мог бы выглядеть клинок, пролежи он сотню лет в подземелье. Цвета заменены более тёмными (соседними из той же палитры), я ввёл больше чёрного (на предыдущем рисунке лишь три действительно чёрных точки, одна на стыке дола с крестовиной усиливала эффект глубины тени, две другие подчёркивали обмотку рукояти). Выбоины и сколы на лезвии, крестовина и яблоко серьёзно повреждены (наверняка в жестокой сечи), обмотка рукояти порвана. В общем, перед нами настоящая древность. Придумаем достойную легенду и поставим на видном месте, как семейную реликвию.
Цвета заменены более тёмными (соседними из той же палитры), я ввёл больше чёрного (на предыдущем рисунке лишь три действительно чёрных точки, одна на стыке дола с крестовиной усиливала эффект глубины тени, две другие подчёркивали обмотку рукояти). Выбоины и сколы на лезвии, крестовина и яблоко серьёзно повреждены (наверняка в жестокой сечи), обмотка рукояти порвана. В общем, перед нами настоящая древность. Придумаем достойную легенду и поставим на видном месте, как семейную реликвию.
6.2. Робот.
Один из самых распространённых способов рисования «с нуля» – изобразить черновой вариант (не попиксельно, а традиционно, рисуя либо мышью, либо на планшете), а после почистить его, исправить (при необходимости) и довести до ума. Также часто художники рисуют на основе своих бумажных черновиков, карандашных рисунков, набросков и прочих «почеркушек» – сканируют их и обрисовывают попиксельно. Дело привычки. Я обычно начинаю с чернового наброска:
Теперь чистка, стираю лишние пиксели и дорисовываю недостающие:
Закругление согласно простому правилу плавности, все прямые линейные. Добавляю ноги:
Добавляю ноги:
На самом деле рисовать полноценные конечности, честно говоря, поленился. Хотелось поскорее закончить урок, плюс массивный робот на тонких ножках – по-моему достаточно забавно. Помимо того, что ноги нарисованы обыкновенными прямыми (что здорово сэкономило мне время), я не стал придавать им объём – это не цилиндры, а пока что обычные плоские прямоугольники. Объёма добьюсь позже, с помощью теней и бликов. Кстати, еще одна хитрость, на которую пошёл сознательно – бедро левой ноги построено в точности как голень правой, и наоборот, так что фактически, вместо того чтобы нарисовать четыре цилиндра, я схитрил и нарисовал два наклонных прямоугольника.
Дополнительный элемент в виде панели на груди и трёх… лампочек? Не знаю, пока не решил. Но понял, что хочу сделать торс робота телескопическим, как раскладной стаканчик, поэтому пришлось слегка откорректировать линию изгиба, добавив небольшие но заметные зазоры на стыке сегментов. Теперь заливка!
Основной цвет, плюс я заменил цвет обводки с чёрного на тёмно-синий. Смотрится по-прежнему пустовато, но это ничего, исправлю тенями. Условлюсь, что источник света где-то за сверху за моим левым плечом, следовательно, тени лягут в основном справа и снизу. Сначала грудь, как самый крупный элемент:
Смотрится по-прежнему пустовато, но это ничего, исправлю тенями. Условлюсь, что источник света где-то за сверху за моим левым плечом, следовательно, тени лягут в основном справа и снизу. Сначала грудь, как самый крупный элемент:
Тень накладываю в 2 этапа, сперва самую тёмную, участком шириной максимум 3-4 пикселя (т. е. от линии обводки вглубь объекта, в данном случае, тень занимает область шириной 3, самое большое 4 пикселя. Это не закономерность, цифры запоминать не нужно, для другого предмета с другим освещением, другим материалом и другим настроением тень наверняка ляжет иначе). Далее более светлая тень, так же как и основная плавно сходящая на нет. Обратите внимание, на закруглённых участках груди тень кое-где лежит совсем небольшими фрагментами, по одному пикселю – это также придаст рисунку больше плавности.
Особое внимание обращаю на грудную панель: теневые участки толщиной в 1 пиксель, на освещённой кромке появляется чёткий блик, для которого использую самый светлый цвет из палитры.
Также приглядитесь к глазам, у них уже есть блики, основной цвет и тень. Кладу тень по всему роботу:
Теперь блики на поверхностях, которые должны отразить свет от источника прямо в глаза наблюдателю (художнику):
Хм, совсем другое дело. Даже прямоугольники-ножки выглядят как цилиндры! Я решил, что три кружка на груди могучего робота будут ракетницами, закрытыми люками, так что это по сути небольшие углубления; тень от левой кромки и блик по правой (и нижней).
Здесь сложно давать какие-либо советы, кроме одного – учитесь рисовать, изучайте тени, теорию света. Двигаемся дальше, дизеринг:
Выбираем любую границу между двумя цветами и выкладываем пиксели этих цветов в шахматном порядке. Самые светлые пятна я оставил без дизеринга, что подчёркивает резкость блика. Также дизеринга нет на ногах – слишком миниатюрные элементы, его там просто негде выкладывать. Теперь финальный штрих, заклёпки, обозначающие зубы, и игривая антенна:
Если внимательно рассмотреть заклёпки-зубы, видно, что это всего лишь фрагменты 2 на 2 пикселя, верхний левый окрашен в цвет бликов, два соседних с ним – цвет светлой тени, и правый нижний – цвет основной тени. Просто, да? При этом даже несмотря на то, что в некоторых местах пиксели заклёпок совпадают с цветом соседних точек, при отдалении (уменьшении масштаба рисунка до 100 или 200%) сохраняется полное впечатление того, что это выделяющиеся объекты. Еще в палитре появился дополнительный близкий к чёрному оттенок – я решил с его помощью сделать темнее суставы на ногах, и замешать в шахматном порядке пиксели в суставы на руках. Чистый чёрный я попробовал, тень получалась неестественной, а дизеринг с самым тёмным оттенком дал нужный эффект.
Просто, да? При этом даже несмотря на то, что в некоторых местах пиксели заклёпок совпадают с цветом соседних точек, при отдалении (уменьшении масштаба рисунка до 100 или 200%) сохраняется полное впечатление того, что это выделяющиеся объекты. Еще в палитре появился дополнительный близкий к чёрному оттенок – я решил с его помощью сделать темнее суставы на ногах, и замешать в шахматном порядке пиксели в суставы на руках. Чистый чёрный я попробовал, тень получалась неестественной, а дизеринг с самым тёмным оттенком дал нужный эффект.
Ну и самый последний штрих, мне кажется, левая рука расположена не очень удачно – вырезаю её и сдвигаю вниз и влево. Вот так, кажется, самое то:
WIP, тот самый Work in Progress:
Собственно, на сегодня это всё. В следующий раз разберём изометрические построения, ну а напоследок несколько полезных ссылок:
Юрий Гусев aka Foolhttp://www.foolstown.com/
http://fool.deviantart.com/
Алексей Гаркушин aka gas13http://gas13. ru/
ru/
http://gas13.deviantart.com/
Дизайн-группа eBoyhttp://hello.eboy.com/eboy/category/everything/explore/parts/
Henk Nieborg (Голландия)http://www.henknieborg.nl/
Gary J Lucken (Великобритания)http://www.armyoftrolls.co.uk/
Kenneth Fejer…http://www.kennethfejer.com/
…и один из его замечательных проектов – ISOSITYhttp://www.kennethfejer.com/isocity/
Agnes Heyer aka Arachne (Норвегия)http://www.retinaleclipse.com/
Borek Bures (Чехия)http://www.spiv.cz/index.html
The Spriters Resource – хранилище спрайтов из игрhttp://spriters-resource.com/
Идеальные пиксели при повороте, вставке и смещении в Photoshop
При создании веб-приложений и интерфейсов, большинство дизайнеров подгоняют отдельно каждый пиксель, добиваясь того, чтобы он получил нужный цвет, фактуру и положение. Если вы не будете осторожны, некоторые общие функции, такие как перемещение, вращение и вставка могут свести на нет ваш тяжелый труд, превращая все в размытое пятно. Но с помощью некоторых небольших изменений в вашем рабочем процессе, у вас появится возможность поддерживать высочайшее качество изображений от начала и до конца проекта.
Но с помощью некоторых небольших изменений в вашем рабочем процессе, у вас появится возможность поддерживать высочайшее качество изображений от начала и до конца проекта.
Идеальные пиксели при вращении
Если вы не будете осторожны, вращение слоев в Photoshop’е может привести к смазыванию всех пикселей.
При вращении слоя с помощью Free Transform (и некоторых других инструментов) ровно на 90 или 270 ° качество результата определяется размер слоя. Если слой имеет четную ширину и четную высоту, то все будет в порядке. Если он имеет нечетную ширину и нечетную высоту, то все также будет в порядке. Но если он имеет нечетную ширину и четную высоту или четную ширину и нечетную высоту, то вы увидите нечто похожее на результат ниже:
В этом случае, произведение на 20 × 9 пикселей: четное на нечетное. Результаты для растровых слоев и векторных слоев разные, но оба они представляют собой непригодные результаты, потому что вращение не совпадает с точными границами пикселей.
Как исправить?
Поскольку четные на нечетные и нечетные на четные параметры представляют собой проблему, нам нужен способ, который бы мог гарантировать, что слои будут четными на четное или нечетными на нечетное. Наверное, вы сами сможете придумать кучу способов для решения этой проблемы, будь то добавление квадратной растровой маски или добавление содержимого к тому слою, который вы вращаете. Кроме того, можно нарисовать квадрат на другом слое и повернуть оба сразу.
Если размеры слоя или слоев будут четными на четное или нечетными на нечетное, то все будет в порядке.
Легкий способ
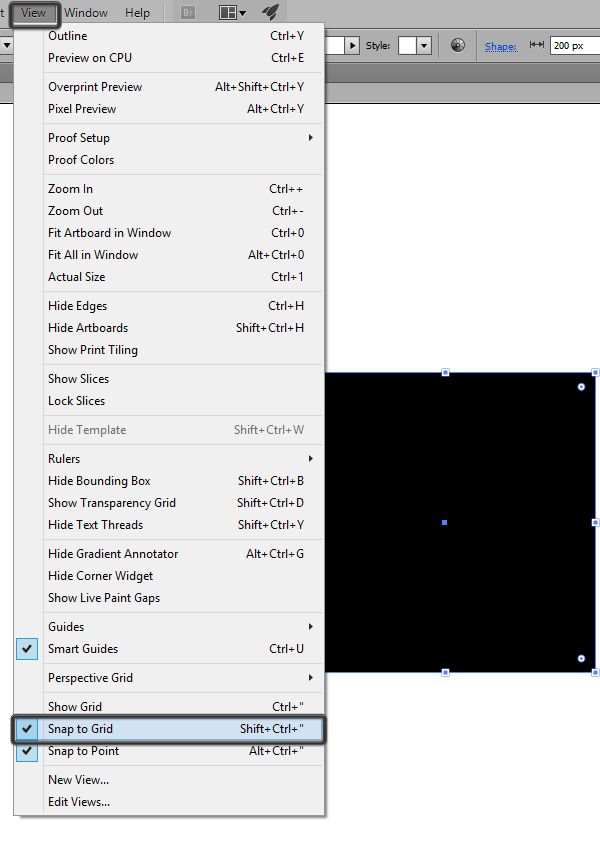
Изменение начала вращения на верхний левый (или любой другой угол) будет означать, что оно находится на границе пикселей, гарантируя превосходные результаты. Для этого нажмите на начальный угол после выбора инструмента Free Transform, но перед поворотом. Работает блестяще, и к тому же это самое простое решение.
Растровые и векторные маски тоже страдают от этой проблемы, и поэтому о них тоже следует позаботиться. Но проблема затрагивает только вращающиеся слои, либо через инструмент » Free Transform » или «Transform» в меню Edit. Со вращением всего холста через Image → Image Rotation нет никаких проблем.
Но проблема затрагивает только вращающиеся слои, либо через инструмент » Free Transform » или «Transform» в меню Edit. Со вращением всего холста через Image → Image Rotation нет никаких проблем.
Чтобы еще больше упростить процесс, существуют несколько Photoshop-экшны, которые обо всем позаботятся за вас.
Идеальные пиксели при векторной вставке
Если вы нарисовали пиксельный рисунок в Illustrator и вставили его в Photoshop как shape layer, вы могли заметить, что результат не совсем тот, что вы ожидали, то есть не совершенно четкое изображение, а скорее размытое пятно. Вот как это исправить.
Ниже приведен рисунок в Illustrator: идеальной формы, привязанный к пиксельной сетке, и в том размере, в котором мы намерены использовать его в Photoshop.
Ниже приведен тот же рисунок, вставленный в Photoshop несколько раз. Обратите внимание, что только верхний левый рисунок резкий, а у других не хватает половины пикселей либо по оси х, либо по оси у, либо по двум сразу.
Что пошло не так?
Вставка в Photoshop работает одним из двух способов. Если вы сделали выбор, то содержимое буфера обмена будет вставлено так, чтобы центр буфера обмена был подогнан к центру выбранного объекта. Если выбор не сделан, то содержимое вставляется так, что центр в буфер обмена совпадет с центром текущего просмотра. Результат определяют масштаб и часть документа, который вы просматриваете.
Как исправить?
Наш тестовый рисунок 32 пикселя в ширину и 12 пикселей в высоту. Выделив область 32 × 12, мы сделаем так, что рисунок вставится именно в это место. Это срабатывает каждый раз.
Легкий способ
Размер выделения не обязательно должен совпадать с размером рисунка. В нашем случае выделение области 2 × 2-пикселя сработает так же, потому что центр области выделения с четной высотой и шириной и центр содержимого буфера обмена с четной высотой и шириной совпадут, чего мы и добиваемся. Если рисунок будет нечетным в ширину и высоту, то нужно выделить область 1 × 1.
Если вы не хотите утруждать себя измерением параметров рисунка, то для подборки правильного размера выделенной области можно нарисовать область 2 × 2-пикселя и вставить. Если изображение будет размыто только по оси х, нарисовать область 1 × 2 и вставить снова. Если изображение размыто только по оси у, нарисовать область 2 × 1 и вставить. Если изображение размыто по обеим осям, нарисовать область 1 × 1 и вставить.
Это может показаться сложным, но на практике это очень быстро, вам придется только два раза вставить рисунок, чтобы получить резкие векторные контуры из Illustrator.
Смарт-объекты
Вставка элементов как смарт-объекты не тут может не подойти(по крайней мере, не в Photoshop CS5). Можно использовать Shape layers: этот способ позволяет лучше контролировать и редактировать.
Идеальные пиксели при смещении
При смещении векторных точек, Photoshop ведет себя очень странно, в зависимости от масштаба. При 100% масштабе, если смещени просиходит при помощи стрелок клавиатуры, векторные точки перемещаются ровно на 1 пиксель. При 200% — половину пикселя. При 300% — на треть пикселя.
При 200% — половину пикселя. При 300% — на треть пикселя.
Такое поведение выглядит как специальная функция, но это не всегда удобно. Обычно я хочу сместить на пиксель. Вот как можно смещать всегда на 1px без работы с масштабом изображения 100%.
Откройте документ, а затем создать второе окно, выбрав Window → Arrange → New Window. Затем вы можете изменить размер нового окна и сместить его в сторону.
Изменяйте изображение в другом окне, как обычно, насколько вы хотите. Теперь вы можете нажать Ctrl + `, чтобы переключиться обратно в окно с масштабом 100%, сместить изображение, используя стрелки, и нажать Ctrl +`, чтобы вернуться обратно. В другом окне с масштабом 100%, смещение будет двигать выбранные точки ровно на 1 пиксель.
Обратите внимание, что зажимая Shift при использовании клавиш со стрелками для смещения, вы получите сдвиг на 10 пикселей, независимо от масштаба. Кроме того, перетаскивание точки с помощью мышки будет привязано к пикселям в большинстве случаев — большинстве, но не всех.
Хотя эта техника не является идеальной, она помогает избежать проблем при редактировании векторных контуров в Photoshop. Или, может быть, это просто еще одна причина для того, чтобы сначала рисовать сложные формы в Illustrator, а затем вставлять их как shape layers?
Позаботьтесь о пикселях
Используя правильные техники, вы сможете легко разместить пиксели там, где именно вы хотите. Помните, что вы тут главный. Следите за тем, чтобы они все попадали в линию. Принимайте только идеальное расположение пикселей.
Хотите узнать больше о какой-то конкретной технике или функции Photoshop? Напишите об этом в комментариях.
via
Naikom » Будет полезно » Лайфхаки
Pixel art для начинающих. Введение.
Интерес, проявленный к первому уроку, и последовавшие обсуждения, а также замечательные работы, которые посетители начали рисовать и выкладывать в комментариях, показали, что начинать всё же следовало с основ. Исправляю ошибку и предлагаю своеобразный приквел, в котором мы познакомимся с азами pixel art’а перед тем, как приступить к изометрии.
Но для начала немного истории (не переносите длинных вступлений? Смело пропускаете два-три абзаца).
1. История (очень коротко).
Pixel art (пишется без дефиса) или пиксельная графика – направление цифрового искусства, которое заключается в создании изображений на уровне пикселя (т. е. минимальной логической единицы, из которой состоит изображение). Далеко не все растровые картинки являются пиксель артом, хотя все они и состоят из пикселей. Почему? Потому что в конечном счёте понятие pixel art вмещает в себя не столько результат, сколько процесс создания иллюстрации. Пиксель за пикселем, и только так. Если вы возьмёте цифровое фото, сильно его уменьшите (так, чтобы пиксели стали видны) и заявите что нарисовали его с нуля – это будет настоящий подлог. Хотя наверняка найдутся наивные простаки, которые вас похвалят за кропотливый труд.
Сейчас неизвестно, когда точно зародилась эта техника, корни теряются где-то в начале 1970-х. Однако приём составления изображений из малых элементов восходит к куда более древним формам искусства, таким как мозаика, вышивание крестиком, ковроплетение и бисероплетение. Само же словосочетание «pixel art» как определение пиксельной графики впервые было использовано в статье Адель Голдберг и Роберта Флегала в журнале Communications of the ACM (декабрь 1982-го).
Однако приём составления изображений из малых элементов восходит к куда более древним формам искусства, таким как мозаика, вышивание крестиком, ковроплетение и бисероплетение. Само же словосочетание «pixel art» как определение пиксельной графики впервые было использовано в статье Адель Голдберг и Роберта Флегала в журнале Communications of the ACM (декабрь 1982-го).
Наиболее широкое прикладное применение pixel art получил в компьютерных играх, что неудивительно – он позволял создавать изображения, нетребовательные к ресурсам и выглядящие при этом по-настоящему красиво (при этом отнимающие у художника немало времени и требовавшие определённых навыков, а потому подразумевающие хорошую оплату труда). Расцветом, наивысшей точкой в развитии официально называют видеоигры на приставках 2-го и 3-го поколения (начало 1990-х). Дальнейший прогресс технологий, появление сперва 8-битного цвета, а затем и True Color, развитие трёхмерной графики – всё это со временем оттеснило pixel art на второй и третий планы, а потом и вовсе стало казаться, что пиксельной графике пришёл конец.
Как ни странно, но именно господин Научно-технический прогресс, задвинувший в середине 90-х пиксельную графику на последние позиции, и вернул её позже в игру – явив миру мобильные устройства в виде сотовых телефонов и КПК. Ведь каким бы полезным ни был новомодный дивайс, мы-то с вами знаем – если на нём нельзя хотя бы разложить пасьянс, грош ему цена. Ну а там где есть экран с невысоким разрешением, там и pixel art. Как говорится, добро пожаловать назад.
Разумеется, свою роль в возвращении пиксельной графики сыграли различные ретроградно настроенные элементы, любящие поностальжировать над старыми-добрыми играми детства, приговаривая при этом: «Эх, теперь такого не делают»; эстеты, способные оценить красоту пиксель арта, и инди-разработчики, не воспринимающие современные графические красоты (а иногда, правда редко, элементарно не умеющие их реализовать в собственных проектах), оттого и ваяющие pixel art. Но давайте всё-таки не будем сбрасывать со счетов сугубо коммерческие проекты – приложения для мобильных устройств, рекламу и web-дизайн.
Так что сейчас pixel art, что называется, широко распространён в узких кругах и заработал себе своеобразный статус искусства «не для всех». И это несмотря на то, что для простого обывателя он предельно доступен, ведь чтобы работать в этой технике, достаточно иметь под рукой компьютер и простейший графический редактор! (умение рисовать, между прочим, тоже не помешает) Хватит слов, ближе к делу!
2. Инструменты.
Что нужно для создания пиксель арта? Как сказал выше, достаточно компьютера и любого графического редактора, способного работать на уровне пикселей. Рисовать можно где угодно, хоть на Game Boy, хоть на Nintendo DS, хоть в Microsoft Paint (другое дело, что рисовать в последнем крайне неудобно). Есть великое множество растровых редакторов, многие из них бесплатны и достаточно функциональны, так что с программным обеспечением каждый может определится самостоятельно.
Я рисую в Adobe Photoshop, потому что удобно и потому что давно. Не стану врать и рассказывать, шамкая вставной челюстью, что де «Я помню Фотошоп был еще са-а-авсем маленьким, это было на Макинтоше, и был он с номером 1.0» Такого не было. Но я помню Фотошоп 4.0 (и также на Маке). А потому для меня вопрос выбора никогда не стоял. И потому нет-нет, но я буду давать рекомендации касательно Photoshop, особенно там, где его возможности помогут значительно упростить творчество.
Не стану врать и рассказывать, шамкая вставной челюстью, что де «Я помню Фотошоп был еще са-а-авсем маленьким, это было на Макинтоше, и был он с номером 1.0» Такого не было. Но я помню Фотошоп 4.0 (и также на Маке). А потому для меня вопрос выбора никогда не стоял. И потому нет-нет, но я буду давать рекомендации касательно Photoshop, особенно там, где его возможности помогут значительно упростить творчество.
Итак, вам нужен любой графический редактор, позволяющий рисовать инструментом в один квадратный пиксель (пиксели бывают и неквадратные, например круглые, но они нас в данный момент не интересуют). Если ваш редактор поддерживает какой-никакой набор цветов – отлично. Если также позволяет сохранять файлы – просто замечательно. Хорошо бы еще умел работать со слоями, поскольку работая над достаточно сложной картинкой, удобнее разложить её элементы по разным слоям, но по большому счёт это вопрос привычки и удобства.
Начнём? Вы наверное ждёте списка каких-то секретных приёмов, рекомендаций, которые научат вас рисовать pixel art? А правда в том, что ничего такого по большому счёту нет. Единственный способ научиться рисовать пиксельную графику – это рисовать самому, пробовать, пытаться, не бояться и экспериментировать. Не стесняйтесь повторять чужие работы, не бойтесь показаться неоригинальным (просто не выдавайте чужое за своё, хе-хе). Внимательно и вдумчиво анализируйте работы мастеров (не мои) и рисуйте, рисуйте, рисуйте. Несколько полезных ссылок вас ждёт в конце статьи.
Единственный способ научиться рисовать пиксельную графику – это рисовать самому, пробовать, пытаться, не бояться и экспериментировать. Не стесняйтесь повторять чужие работы, не бойтесь показаться неоригинальным (просто не выдавайте чужое за своё, хе-хе). Внимательно и вдумчиво анализируйте работы мастеров (не мои) и рисуйте, рисуйте, рисуйте. Несколько полезных ссылок вас ждёт в конце статьи.
3. Общие принципы.
И всё же существует несколько общих принципов, знать которые не помешает. Их действительно немного, я называю их «принципами», а не законами, потому что они носят скорее рекомендательный характер. В конце-концов, если у вас получится нарисовать гениальную пиксельную картинку в обход всех правил – кому до них дело?
Самым основной принцип можно сформулировать так: минимальной единицей изображения является пиксель, и по возможности все элементы композиции должны быть соразмерны ему. Расшифрую: всё, что вы нарисуете, состоит из пикселей, и пиксель должен читаться во всём. Это не значит, что в рисунке вообще не может быть элементов, к примеру, 2х2 пикселя, или 3х3. Но строить изображение всё же предпочтительно из отдельных пикселей.
Это не значит, что в рисунке вообще не может быть элементов, к примеру, 2х2 пикселя, или 3х3. Но строить изображение всё же предпочтительно из отдельных пикселей.
Для наглядности приведу несколько примеров с типичными ошибками и вариантами их исправления:
Ноги у человечка лучше выглядеть не стали, это верно, к ногам еще вернёмся. В качестве примера «из жизни» приведу онлайновый паззл Zoo keeper:
Почему художник решил сделать обводку в два пикселя, в то время как сами элементы нарисованы попиксельно? Возможно, хотел отделить тайлы от фона. А прочую внутриигровую графику рисовал с той же жирной обводкой, чтобы сохранить единую стилистику, плюс такая явная обводка придаёт изображению некую выразительность. Тем не менее – что называется, не наш метод.
Из этого принципа можно вывести простое правило: обводка и вообще все линии рисунка должны быть толщиной в один пиксель (за редким исключением).
Я вовсе не утверждаю, что это неправильно. Но это всё же не очень красиво. А чтобы было красиво, запомним еще одно правило: рисовать без изломов, скруглять плавно. Есть такое понятие как изломы – фрагменты, выбивающиеся из общего порядка, они придают линиям неровный, зазубренный вид (в англоговорящей среде пиксельных художников их называют jaggies):
Но это всё же не очень красиво. А чтобы было красиво, запомним еще одно правило: рисовать без изломов, скруглять плавно. Есть такое понятие как изломы – фрагменты, выбивающиеся из общего порядка, они придают линиям неровный, зазубренный вид (в англоговорящей среде пиксельных художников их называют jaggies):
Изломы лишают рисунок естественной плавности и красоты. И если фрагменты 3, 4 и 5 очевидны и исправляются легко, с прочими дело обстоит сложнее – там нарушена длина одного-единственного кусочка в цепи, казалось бы мелочь, но мелочь заметная. Чтобы научиться видеть такие места и избегать их, требуется небольшая практика. Излом 1 выбивается из линии, потому что это единичный пиксель – в то время как на участке, где он затесался, линия состоит из сегментов по 2 пикселя. Чтобы избавиться от него, я смягчил вход кривой в изгиб, удлинив верхний сегмент до 3-х пикселей, и перерисовал всю линию сегментами по 2 пикселя. Изломы 2 и 6 идентичны друг другу – это уже фрагменты длиной 2 пикселя на участках, построенных единичными пикселями.
Избежать подобных изломов при рисовании поможет элементарный набор примеров наклонных прямых, который можно встретить практически в каждом руководстве по пиксельной графике (моё не исключение):
Как видите, прямая линия составляется из отрезков одинаковой длины, смещаемых по мере её прорисовки на один пиксель – только таким образом достигается эффект линейности. Наиболее распространённые способы построения с длиной отрезка 1, 2 и 4 пикселя (встречаются и другие, но представленных вариантов должно хватить для реализации практически любой художественной задумки). Из этих трёх самым популярным можно уверенно назвать длину отрезка в 2 пикселя: рисуем отрезок, сдвигаем перо на 1 пиксель, рисуем еще один отрезок, сдвигаем перо на 1 пиксель, рисуем еще отрезок:
Несложно, верно? Нужна лишь привычка. Умение рисовать наклонные прямые с шагом в 2 пикселя поможет в изометрии, так что подробнее остановимся на ней в следующий раз. Вообще прямые линии это здорово – но только до тех пор, пока не встанет задача нарисовать что-нибудь нерукотворное.![]() Тут нам понадобятся кривые, и много самых разных кривых. И берём на вооружение простое правило закругления кривых линий: длина элементов кривой должна уменьшаться/увеличиваться постепенно.
Тут нам понадобятся кривые, и много самых разных кривых. И берём на вооружение простое правило закругления кривых линий: длина элементов кривой должна уменьшаться/увеличиваться постепенно.
Выход из прямой на скругление ведётся плавно, я обозначил длину каждого сегмента: 5 пикселей, 3, 2, 2, 1, 1, снова 2 (уже вертикально), 3, 5 и далее. Не обязательно ваш случай будет использовать такую же последовательность, здесь всё зависит от плавности, которая требуется. Еще пример скругления:
Опять же, избегаем изломов, которые так портят картинку. Если есть желание проверить усвоенный материал, здесь у меня нарисованный неизвестным автором skin для Winamp’а, заготовка:
На рисунке есть и грубые ошибки, и просто неудачных скругления, и изломы встречаются – попробуйте исправить картинку на основе того, что уже знаете. На этом с линиями у меня всё, предлагаю немного порисовать. И пусть вас не смущает простота примеров, научиться рисовать можно только рисуя – даже такие простейшие вещи.
4.1. Рисуем склянку с живой водой.
1. Форма объекта, пока можно не использовать цвет.
2. Красная жидкость.
3. Меняем цвет стекла на голубой, добавляем затенённые участки внутри пузырька и светлый участок на предполагаемой поверхности жидкости.
4. Добавляем белые блики на пузырьке, и тень шириной 1 пиксель тёмно-красного цвета на приграничных к стенкам пузырька областях жидкости. Смотрится вроде неплохо, а?
5. Аналогично рисуем склянку с синей жидкостью – здесь тот же цвет стекла, плюс три оттенка синего для жидкости.
4.2. Рисуем арбуз.
1. Нарисуем круг и полукруг – это будут арбуз и вырезанная долька.
2. Обозначим вырез на самом арбузе, а на дольке – границу между корочкой и мякотью.
3. Заливка. Цвета из палитры, средний оттенок зелёного – цвет корки, средний красный – цвет мякоти.
4. Обозначим переходный участок от корки к мякоти.
5. Светлые полосы на арбузе (наконец-то он похож сам на себя). И конечно – семечки! Если скрестить арбуз с тараканами, будут расползаться сами.
И конечно – семечки! Если скрестить арбуз с тараканами, будут расползаться сами.
6. Доводим до ума. Бледно-розовый цвет используем для обозначения бликов над семечками в разрезе, и, выкладывая пиксели в шахматном порядке, добиваемся от вырезанной дольки некоего подобия объёма (метод называется dithering, о нём позже). Тёмный красный оттенок используем, чтобы обозначить затенённые места в разрезе арбуза, и тёмно-зелёный (опять же пиксели в шахматном порядке) – чтобы придать объём самому арбузу.
5. Dithering.Дизеринг, или смешивание – техника перемешивания определённо упорядоченным (не всегда) образом пикселей в двух граничащих областях разного цвета. Самый простой, распространённый и эффективный способ – чередовать пиксели в шахматном порядке:
Приём появился на свет благодаря (или скорее вопреки) техническим ограничениям – на платформах с ограниченными палитрами дизеринг позволял, замешивая пиксели двух разных цветов, получить третий, отсутствующий в палитре:
Но и позже, когда количество цветов перестало быть проблемой, дизеринг можно было видеть в видеоиграх в роли тени (чтобы не нагружать железо полупрозрачностью, художники часто обозначали тень участком чёрных пикселей, расположенных в шахматном порядке и накладывавшихся на фон).
Сейчас, в эпоху безграничных технических возможностей, многие говорят что необходимость в дизеринге отпала сама собой. Однако грамотное его использование может придать вашим работам характерный ретро-стиль, узнаваемый всеми любителями старых видеоигр. Лично я люблю использовать dithering. Не очень хорошо им владею, тем не менее, люблю.
Еще два варианта дизеринга:
Что нужно знать про дизеринг, чтобы уметь им пользоваться. Минимальная ширина зоны смешивания должна быть не меньше 2-х пикселей (те самые шашечки). Больше – можно. Меньше лучше не делать.
Ниже пример неудачного дизеринга. Несмотря на то, что подобную технику можно часто встретить на спрайтах из видеоигр, нужно отдавать себе отчёт в том, что телевизионный экран существенно сглаживал изображение, и такая гребёнка, да еще в движении, глазом не фиксировалась:
Ну, хватит теории. Предлагаю еще немного попрактиковаться.
6.1. Рисуем меч.
Такой несерьёзный меч для несерьёзного проекта:
1. Форма. Здесь всё просто.
Форма. Здесь всё просто.
2. Начинаем распределять цвет. Я изменил изначально чёрный на цвет тёмной стали (хочется верить, что похожий) и залил меч серым.
3. Придаём форму за счёт светотени и дополнительной расцветки (обратите внимание – я кое-где повторно изменил цвет обводки, сделав его еще светлее). Условимся, что свет на меч падает слева-сверху, из-за плеча наблюдающего, поэтому блики (наиболее светлые участки освещённых поверхностей) располагаются на выступающих элементах слева, тени – справа и снизу.
4. Доводим наш миниатюрный шедевр до совершенства. Усиливаем эффект объёма на яблоке и сферических элементах крестовины (левый и правый «шарики»), на обмотке рукояти. Обратите внимание на длинную полосу, идущую по лезвию – дол (некоторые называют его кровотоком, полагая, что он служит для стекания крови проткнутого врага). Название здесь неважно, суть в том, что это жёлоб и центральная его часть освещена меньше всего, в то время как края наоборот. Справа от дола, чтобы усилить эффект глубины, я обозначил чёткий блик (никогда нелишне хорошенько изучить объект, который вы собираетесь изобразить – не для того чтобы сыпать терминами, а чтобы иметь чёткое представление об устройстве и особенностях конструкции). Вроде получился довольно симпатичный меч, а?
Вроде получился довольно симпатичный меч, а?
5. Я не стал останавливаться на достигнутом и сильно состарил наше оружие, вообразив, как мог бы выглядеть клинок, пролежи он сотню лет в подземелье. Цвета заменены более тёмными (соседними из той же палитры), я ввёл больше чёрного (на предыдущем рисунке лишь три действительно чёрных точки, одна на стыке дола с крестовиной усиливала эффект глубины тени, две другие подчёркивали обмотку рукояти). Выбоины и сколы на лезвии, крестовина и яблоко серьёзно повреждены (наверняка в жестокой сечи), обмотка рукояти порвана. В общем, перед нами настоящая древность. Придумаем достойную легенду и поставим на видном месте, как семейную реликвию.
6.2. Робот.
Один из самых распространённых способов рисования «с нуля» – изобразить черновой вариант (не попиксельно, а традиционно, рисуя либо мышью, либо на планшете), а после почистить его, исправить (при необходимости) и довести до ума. Также часто художники рисуют на основе своих бумажных черновиков, карандашных рисунков, набросков и прочих «почеркушек» – сканируют их и обрисовывают попиксельно. Дело привычки. Я обычно начинаю с чернового наброска:
Дело привычки. Я обычно начинаю с чернового наброска:
Теперь чистка, стираю лишние пиксели и дорисовываю недостающие:
Закругление согласно простому правилу плавности, все прямые линейные. Добавляю ноги:
На самом деле рисовать полноценные конечности, честно говоря, поленился. Хотелось поскорее закончить урок, плюс массивный робот на тонких ножках – по-моему достаточно забавно. Помимо того, что ноги нарисованы обыкновенными прямыми (что здорово сэкономило мне время), я не стал придавать им объём – это не цилиндры, а пока что обычные плоские прямоугольники. Объёма добьюсь позже, с помощью теней и бликов. Кстати, еще одна хитрость, на которую пошёл сознательно – бедро левой ноги построено в точности как голень правой, и наоборот, так что фактически, вместо того чтобы нарисовать четыре цилиндра, я схитрил и нарисовал два наклонных прямоугольника.
Дополнительный элемент в виде панели на груди и трёх… лампочек? Не знаю, пока не решил. Но понял, что хочу сделать торс робота телескопическим, как раскладной стаканчик, поэтому пришлось слегка откорректировать линию изгиба, добавив небольшие но заметные зазоры на стыке сегментов. Теперь заливка!
Но понял, что хочу сделать торс робота телескопическим, как раскладной стаканчик, поэтому пришлось слегка откорректировать линию изгиба, добавив небольшие но заметные зазоры на стыке сегментов. Теперь заливка!
Основной цвет, плюс я заменил цвет обводки с чёрного на тёмно-синий. Смотрится по-прежнему пустовато, но это ничего, исправлю тенями. Условлюсь, что источник света где-то за сверху за моим левым плечом, следовательно, тени лягут в основном справа и снизу. Сначала грудь, как самый крупный элемент:
Тень накладываю в 2 этапа, сперва самую тёмную, участком шириной максимум 3-4 пикселя (т. е. от линии обводки вглубь объекта, в данном случае, тень занимает область шириной 3, самое большое 4 пикселя. Это не закономерность, цифры запоминать не нужно, для другого предмета с другим освещением, другим материалом и другим настроением тень наверняка ляжет иначе). Далее более светлая тень, так же как и основная плавно сходящая на нет. Обратите внимание, на закруглённых участках груди тень кое-где лежит совсем небольшими фрагментами, по одному пикселю – это также придаст рисунку больше плавности.
Особое внимание обращаю на грудную панель: теневые участки толщиной в 1 пиксель, на освещённой кромке появляется чёткий блик, для которого использую самый светлый цвет из палитры.
Также приглядитесь к глазам, у них уже есть блики, основной цвет и тень. Кладу тень по всему роботу:
Теперь блики на поверхностях, которые должны отразить свет от источника прямо в глаза наблюдателю (художнику):
Хм, совсем другое дело. Даже прямоугольники-ножки выглядят как цилиндры! Я решил, что три кружка на груди могучего робота будут ракетницами, закрытыми люками, так что это по сути небольшие углубления; тень от левой кромки и блик по правой (и нижней).
Здесь сложно давать какие-либо советы, кроме одного – учитесь рисовать, изучайте тени, теорию света. Двигаемся дальше, дизеринг:
Выбираем любую границу между двумя цветами и выкладываем пиксели этих цветов в шахматном порядке. Самые светлые пятна я оставил без дизеринга, что подчёркивает резкость блика. Также дизеринга нет на ногах – слишком миниатюрные элементы, его там просто негде выкладывать. Теперь финальный штрих, заклёпки, обозначающие зубы, и игривая антенна:
Также дизеринга нет на ногах – слишком миниатюрные элементы, его там просто негде выкладывать. Теперь финальный штрих, заклёпки, обозначающие зубы, и игривая антенна:
Если внимательно рассмотреть заклёпки-зубы, видно, что это всего лишь фрагменты 2 на 2 пикселя, верхний левый окрашен в цвет бликов, два соседних с ним – цвет светлой тени, и правый нижний – цвет основной тени. Просто, да? При этом даже несмотря на то, что в некоторых местах пиксели заклёпок совпадают с цветом соседних точек, при отдалении (уменьшении масштаба рисунка до 100 или 200%) сохраняется полное впечатление того, что это выделяющиеся объекты. Еще в палитре появился дополнительный близкий к чёрному оттенок – я решил с его помощью сделать темнее суставы на ногах, и замешать в шахматном порядке пиксели в суставы на руках. Чистый чёрный я попробовал, тень получалась неестественной, а дизеринг с самым тёмным оттенком дал нужный эффект.
Ну и самый последний штрих, мне кажется, левая рука расположена не очень удачно – вырезаю её и сдвигаю вниз и влево. Вот так, кажется, самое то:
Вот так, кажется, самое то:
WIP, тот самый Work in Progress:
Собственно, на сегодня это всё. В следующий раз разберём изометрические построения, ну а напоследок несколько полезных ссылок:
Юрий Гусев aka Fool
http://www.foolstown.com/
http://fool.deviantart.com/
Алексей Гаркушин aka gas13
http://gas13.ru/
http://gas13.deviantart.com/
Дизайн-группа eBoy
http://hello.eboy.com/eboy/category/everything/explore/parts/
Henk Nieborg (Голландия)
http://www.henknieborg.nl/
Gary J Lucken (Великобритания)
http://www.armyoftrolls.co.uk/
Kenneth Fejer…
http://www.kennethfejer.com/
…и один из его замечательных проектов – ISOSITY
http://www.kennethfejer.com/isocity/
Agnes Heyer aka Arachne (Норвегия)
http://www.retinaleclipse.com/
Borek Bures (Чехия)
http://www.spiv.cz/index.html
The Spriters Resource – хранилище спрайтов из игр
http://spriters-resource. com/
com/
Adobe Photoshop: Рисуем и анимируем персонажа в технике Pixel Art
В этом уроке вы научитесь рисовать и анимировать персонажей в технике Pixel Art. Для этого вам понадобится только программа Adobe Photoshop. В итоге получится GIF с бегущим космонавтом.
Программа: Adobe Photoshop Сложность: новички, средний уровень Понадобится времени: 30 мин – часI. Настройка документа и инструментов
Шаг 1
Выберите Pencil (карандаш) на панели инструментов – это будет основной инструмент для нашего урока. В настройках выберите тип Hard Round brush, и установите остальные значения так же как на картинке. Наша цель – сделать перо карандаша максимально резким.
Шаг 2
В настройках Eraser Tool (ластик) выберите режим Pencil Mode, и установите остальные значения как показано на картинке.
Шаг 3
Включите пиксельную сетку Pixel Grid (View > Show > Pixel Grid). Если в меню нет такого пункта, то зайдите в настройки и включите графическое ускорение Preferences > Performance > Graphic acceleration.
Если в меню нет такого пункта, то зайдите в настройки и включите графическое ускорение Preferences > Performance > Graphic acceleration.
Обратите внимание: Сетка будет видна только на вновь созданном холсте при увеличении масштаба 600% и более.
Шаг 4
В настройках Preferences > General (Control-K) поменяйте режим интерполяции изображения на режим Nearest Neighbor (по соседним пикселам). Это позволит границам объектов оставаться максимально четкими.
В настройках единиц измерения и линеек установите единицы измерения линеек в пикселах Preferences > Units & Rulers > Pixels.
II. Создание персонажа
Шаг 1
И вот теперь, когда все настроено, мы можем приступить непосредственно к рисованию персонажа.
Сделайте эскиз вашего персонажа с четким контуром, стараясь, при этом, не перегружать его мелкими деталями. На данном этапе цвет не имеет никакого значения, главное, чтобы контур был четко прорисован, и вы понимали, как будет выглядеть персонаж. Вот такой эскиз был подготовлен специально для этого урока.
Вот такой эскиз был подготовлен специально для этого урока.
Шаг 2
Уменьшите масштаб эскиза до 60 пикселей в высоту, используя комбинацию клавиш Control+T, или команду Edit > Free Transform.
Размер объекта отображается на информационной панели. Обратите внимание, чтобы настройки интерполяции были такими же, как мы делали в шаге 4.
Шаг 3
Приблизьте эскиз на 300-400%, чтобы было легче работать, и уменьшите прозрачность слоя. Затем создайте новый слой и обрисуйте контуры эскиза, используя Pencil Tool. Если персонаж симметричный, как в нашем случае, можно обрисовать только половину, а затем продублировать и отразить нарисованное зеркально (Edit > Transform > Flip Horizontal).
Ритм: Чтобы нарисовать сложные элементы разбивайте их на части. Когда пикселы (точки) в линии образуют «ритм», например, 1-2-3, или 1-1-2-2-3-3, набросок выглядит более гладко для человеческого глаза. Но, если того требует форма, этот ритм может быть нарушен.
Шаг 4
Когда контур будет готов, можно выбрать основные цвета и раскрасить большие формы. Делайте это на отдельном слое под контуром.
Шаг 5
Сгладьте контур, дорисовывая тень по внутреннему краю.
Продолжайте добавлять тени. Как вы могли заметить по ходу рисования некоторые формы можно подправить.
Шаг 6
Создайте новый слой для бликов.
Выберите режим наложения Overlay из выпадающего списка на панели слоев. Нарисуйте светлым цветом над теми областями, которые хотите подсветить. Затем сгладьте блик, применив фильтр Filter > Blur > Blur.
Дорисуйте картинку, а затем скопируйте и отзеркальте готовую половинку рисунка, после чего объедините слои с половинками, чтобы получился цельный рисунок.
Шаг 7
Теперь космонавту нужно добавить контрастности. С помощью настроек уровней (Image > Adjustments > Levels) сделайте его ярче, а затем отрегулируйте оттенок с помощью опции Color Balance (Image > Adjustments > Color Balance).
Теперь персонаж готов к анимации.
III. Анимирование персонажа
Шаг 1
Создайте копию слоя (Layer > New > Layer Via Copy) и сдвиньте ее на 1 вверх и на 2 пиксела правее. Это ключевой пункт в анимации персонажа.
Снизьте прозрачность оригинального слоя на 50% чтобы видеть предыдущий кадр. Это называется “Onion Skinning”(режим плюра).
Шаг 2
Теперь согните руки и ноги персонажа так, как будто он бежит.
● Выделите левую руку инструментом Lasso
● Используя FreeTransformTool (Edit > FreeTransform) и удерживая клавишу Control, передвиньте границы контейнера так, чтобы рука отодвинулась назад.
● Выделите сначала одну ногу, и немного растяните ее. Затем вторую ногу наоборот сожмите так, чтобы создалось ощущение, что персонаж шагает.
● С помощью карандаша и ластика подправьте часть правой руки ниже локтя.
Шаг 3
Теперь вам нужно перерисовать начисто новую позицию рук и ног так, как было показано во втором разделе этого урока. Это нужно для того, чтобы изображение выглядело четким, ведь трансформация сильно искажает пиксельные линии.
Это нужно для того, чтобы изображение выглядело четким, ведь трансформация сильно искажает пиксельные линии.
Шаг 4
Сделайте копию второго слоя и отразите ее по горизонтали. Теперь у вас есть 1 базовая поза и 2 в движении. Восстановите непрозрачность всех слоев до 100%.
Шаг 5
Перейдите Window > Timeline чтобы отобразилась Timeline панель, и нажмите Create Frame Animation.
На временной шкале сделайте следующее:
- Установите задержку времени в 0,15 сек
- Кликните на DuplicatesSelectedFrames, чтобы создать еще 3 копии
- Установите цикл повтора Forever
Шаг 6
Чтобы выбрать нужный слой для каждого кадра нажмите иконку Eye возле названия слоя на панели слоев. Порядок должен быть такой:
Базовая позиция→Бег с правой ноги→Базовая позиция→Бег с левой ноги.
Нажмите на пробел, чтобы проиграть анимацию.
Шаг 7
Теперь сохраните результат. Перейдите File > SaveForWebи выберите GIFформат. Установите значение 300% в графе Размер для лучшего результата, и нажмите Save.
Перейдите File > SaveForWebи выберите GIFформат. Установите значение 300% в графе Размер для лучшего результата, и нажмите Save.
Поздравляем! Ваш анимированный пиксельный персонаж готов!
Скачать приложения для урока
Автор: Глеб Поликанин Перевод PressFotoПохожееот простого к сложному. Часть 66
6 — 2003Александр Шмаков
1 Упрощенный взгляд на векторную графику
2 Кривые Безье и вставка контуров
3 Создание композиции
Инструменты
векторной графики в Photoshop более эффективны, чем многие думают. Они не только
расширяют ваши творческие возможности, но и экономят время…Хотя Photoshop
— растровый графический редактор, компания Adobe позаботилась о том, чтобы расширить
его возможности, сделав программу универсальной.
Конечно, векторный инструментарий Photoshop скромнее, чем средства специализированных
программ типа Illustrator и FreeHabd, но он вполне достаточен, чтобы облегчить
жизнь дизайнеру-графику, избавляя его от необходимости переключаться на другие
программы.
Дизайнерам, предпочитающим не создавать векторные иллюстрации в Photoshop, предоставляется
возможность вставлять их в документ и обрабатывать средствами Photoshop.
Пользователю, привыкшему к пиксельным изображениям, поначалу будет довольно
сложно понять, как работают кривые Безье. Мы постараемся объяснить это.
1 Упрощенный взгляд на векторную графику
Для начала можно нарисовать картинку традиционным способом. Этот набросок был сделан обычным фломастером…
1 Откройте в Photoshop какой-нибудь сканированный штриховой рисунок. Он послужит основой для векторной иллюстрации. Мы взяли рисунок робота. Перенесем руку робота на новый слой: Layer => New => Layer Via Cut (Слой => Новый => Слой вырезанием).
2 Щелчком на пиктограмме «Глаз» на палитре Layers (Слои) спрячьте
исходный слой. Клавишей D установите стандартные черный и белый цвета. Чтобы
создать выделение на основе черных областей руки, выбираем команду Select =>
Color Range (Выделение => Цветовой диапазон). По умолчанию значение Fuziness
(Разброс) составляет 40, этого может быть достаточно, но лучше еще поэкспериментировать.
По умолчанию значение Fuziness
(Разброс) составляет 40, этого может быть достаточно, но лучше еще поэкспериментировать.
3 После того как появилась «муравьиная дорожка», откройте палитру Paths (Контуры) и нажмите кнопку «Выделение в контур» в нижней части палитры. На основе вашего выделения программа создает векторный контур.
4 Результат отображается на палитре Path как рабочий контур. Являясь временным элементом, контур не сохраняется при закрытии файла. Если дважды щелкнуть на строке рабочего контура, открывается окно, позволяющее назвать контур и сохранить его как часть файла.
5 Кнопка «Контур в выделение» в нижней части палитры Path позволяет преобразовать контур в обычное выделение. Это удобно, когда вы хотите многократно использовать одно и то же выделение.
6 Преимущество векторного контура перед альфа-каналом состоит
в том, что контур можно редактировать не хуже, чем в программах Illustrator
и FreeHand, используя инструмент «частичное выделение».
7 Контуры проще всего рисовать инструментом «свободное перо», которым вы просто обводите объект, а Photoshop уже сам заботится о сложности контура, автоматически расставляя опорные точки. Рисовать и чертить гораздо удобнее не мышью, а специальным пером на графическом планшете.
8 Результат ваших действий отображается миниатюрой на палитре Path как рабочий контур. Чтобы сохранить контур, вы должны назвать его. В нижней части палитры есть кнопка «Залить контур основным цветом», которая позволяет заполнять выделенный контур текущим цветом переднего плана.
9 В отличие от векторных программ, Photoshop заливает не
внутреннее пространство контуров, а заполняет сглаженным растровым цветом выделенные
на слое области. Еще одна кнопка в нижней части палитры Path служит для обводки
контуров основным цветом. При этом ширина штриха и сглаживание определяются
параметрами выбранного вами рисовального инструмента.
2 Кривые Безье и вставка контуров
Контур строится из так называемых кривых Безье. Правильно созданный контур имеет плавные линии и выглядит как профессиональная иллюстрация. Photoshop позволяет вставлять в документ контуры из векторных программ, таких как Illustrator…
1 Если вы хотите использовать контуры, то должны научиться управляться с кривыми Безье. Основным инструментом для построения этих кривых является «перо».
2 Формы, состоящие из прямых линий, строятся просто щелчками «пером» по углам. Чтобы замкнуть контур, последний щелчок должен приходиться на начальную точку.
3 С построением кривых все гораздо сложнее: процесс требует
опыта и предварительного просчитывания. Кривая образуется щелчком и протягиванием
«пером». Чем дальше вы протягиваете «перо», тем больше будет дуга, которая уходит
в противоположном направлении.
4 Обведя контуром руку робота, даем рабочему контуру название. Это не только сохраняет работу, но и позволяет различать контуры, когда их набирается много.
5 Залейте контур (можете предварительно преобразовать его в выделение) золотисто-коричневым цветом по команде Edit => Fill (Редактор => Залить). Поэкспериментируйте с режимами наложения слоев и их размещением, пока не добьетесь желаемого эффекта.
6 Перетащив строку контура на кнопку «Новый контур», дублируйте свой контур. Перемещая точки инструментом «частичное выделение», вы можете видоизменить его. Задав другую заливку и другой режим наложения, вы за считанные секунды создадите новый элемент.
7 Давайте вставим в Photoshop векторную иллюстрацию, например, из программы Illustrator, чтобы потом поработать над ней. Мы вставили векторного робота.
8 При вставке контуров из Illustrator или FreeHand в документ Photoshop вы
можете указать, как программа должна представить PostScript-данные:
в виде пикселов, контуров или форм.
9 При вставке в виде пикселов PostScript-контуры вместе с заливкой, обводкой, текстовыми эффектами и прозрачностью будут растеризованы. Перед превращением контуров в пиксельную картинку Photoshop 6 предлагает возможность их масштабирования, поворота и деформации.
3 Создание композиции
Еще несколько векторных вставок — и можно приступать к созданию иллюстрации. Следует также определиться со стилем…
1 Поскольку мы раскрашиваем робота с помощью слоев цвета, выберите подходящий режим для наложения нового элемента.
2 Команда Paste As Paths (Вставить как контуры) предлагает другой набор параметров. Контуры частично теряют PostScript-информацию, такую как заливка и обводка, и образуют рабочий контур на палитре Paths.
3 Если вы хотите сохранить вставленный контур, дайте ему
название. Контур можно редактировать, добавляя и убирая точки и перемещая опорные
точки инструментами «перо+», «перо-« и «частичное выделение».
4 Команда Paste As Shape (Вставить как форму) предлагает еще один способ вставки контуров. Формы сочетают в себе удобства пиксельных слоев и редактируемых контуров. Вы можете использовать эффекты слоя, режимы наложения, заливку, обводку и даже функции слияния и вычитания форм. Формы в Photoshop можно редактировать, как обычные контуры.
5 Вставленная форма размещается на слое, который содержит векторную информацию, связанную с цветовой информацией. Поскольку формы являются независящими от разрешения объектами, то при печати на PostScript-принтере из Photoshop или при сохранении как PDF они сохраняют плавность и четкость краев.
6 В отличие от контуров на палитре Paths, формы можно глобально деформировать
и масштабировать с помощью команды Edit => Free Transform (Редактор =>
Свободная трансформация). Видоизмененные формы можно сохранять для последующего
использования даже с другими изображениями по команде Edit => Define Custom
Shape (Редактор => Определить новую форму).
7 Прежде чем приступить к созданию иллюстрации, отметим, что для нашей картинки были использованы формы из библиотеки изображений Pixelsurgeon Private Library. Вы можете создать формы сами или взять из какой-нибудь готовой библиотеки на диске.
8 Мы решили не связываться с многослойным файлом Photoshop, а быть попроще и обратились к стилю комиксов. Попробуйте воспроизвести на экране то, что было на исходном рисунке. Возможно, он у вас выглядел как творение «хай-тек» — постарайтесь воссоздать то же и в конечном изображении.
9 Но сначала определитесь с цветами: в данном случае их число не должно быть больше шести-семи. Если вам захочется сделать линии такими же неровными, как здесь, просканируйте рваную бумагу, понизьте насыщенность и сильно повысьте контраст. Качество иллюстрации зависит от количества затраченного на ее создание времени.
КомпьюАрт 6’2003
Как исправить пиксельные изображения в Adobe Photoshop
Как исправить пиксельные изображения в Adobe Photoshop — Введение
Пикселизация изображения вызывает беспокойство. Пиксельное изображение выглядит не чем иным, как некачественной видеоигрой 90-х. Пиксельные изображения нечеткие, и их нельзя нигде использовать. Но что, если вам не остается другого выбора, кроме как использовать это пиксельное изображение. Хорошая новость в том, что вы можете исправить изображение, чтобы уменьшить пикселизацию.В этой статье я покажу вам, как удалить пикселизацию в Photoshop и в Интернете.
Пиксельное изображение выглядит не чем иным, как некачественной видеоигрой 90-х. Пиксельные изображения нечеткие, и их нельзя нигде использовать. Но что, если вам не остается другого выбора, кроме как использовать это пиксельное изображение. Хорошая новость в том, что вы можете исправить изображение, чтобы уменьшить пикселизацию.В этой статье я покажу вам, как удалить пикселизацию в Photoshop и в Интернете.
Что такое Pixelation
Возьмите любое изображение низкого качества или очень маленького размера, например 256 x 256. На этом изображении вы увидите, что край тела выглядит действительно гладким. Что произойдет, если вы измените размер того же изображения до 1024 x 1024?
После изменения размера вы заметите, что край того же тела имеет несколько блоков в кривых.Эта ситуация называется пикселизацией. Обычно это происходит, когда для изображения слишком много области отображения, но нет достаточных данных для просмотра изображения.
Пикселизация также может возникнуть при попытке преобразовать изображение низкого качества в изображение высокого качества. Однако вы можете уменьшить или удалить пикселизацию изображения с помощью другого программного обеспечения, такого как Photoshop, или сделать это онлайн.
Исправление пиксельного изображения в Photoshop
Photoshop — лучшее автономное программное обеспечение или инструмент, который можно использовать для уменьшения пикселизации.Гораздо лучше использовать Photoshop, чем онлайн-инструмент, и результат будет более точным в Photoshop.
Здесь я описываю два метода, которые вы можете использовать для уменьшения пикселизации в Photoshop.
Метод 1
В этом методе вы исправите пикселизацию изображения путем размытия и повышения резкости изображения. Вот шаги, которые вам необходимо выполнить.
- Прежде всего, откройте свою фотографию или изображение в программе Photoshop.
- Затем выберите опцию «Фильтр и размытие».
- После этого выберите опцию «Размытие по Гауссу».
- Теперь вы найдете слайдер. Используйте его, чтобы достичь приемлемого уровня, а затем нажмите OK.
- Затем нажмите на опцию «Фильтр и резкость».
- Вы найдете опцию «Нерезкая маска». Щелкните эту опцию.
- Теперь найдите приемлемый уровень и нажмите ОК, когда закончите.
- Сохраните изображение в нужном месте.
Как исправить пиксельные изображения в Adobe Photoshop
Как исправить пиксельные изображения в Adobe Photoshop
Метод 2
Это еще один метод, которым вы можете следовать, чтобы уменьшить пикселизацию. Здесь наша цель — добавить к изображению слой мягкого света, чтобы минимизировать блоки или пиксели. Посмотрим шаги.
Посмотрим шаги.
- Загрузите изображение, которое хотите отредактировать в Photoshop.
- Щелкните это изображение правой кнопкой мыши. Наведите указатель мыши на параметр «Слой» и нажмите «Создать новый слой».
- Теперь вам нужно выбрать «Фильтры и шум».
- Вы найдете вариант под названием «De-speckle». Щелкните по нему и выберите уровень, который, по вашему мнению, вам подходит.
- Теперь выберите опцию «Image Adjustments and Brightness» и настройте ее до приемлемого уровня.
- Сохраните изображение, и все готово.
Итак, вот шаги, которые необходимо выполнить, чтобы удалить или уменьшить пикселизацию изображения с помощью Photoshop.Методы могут показаться сложными, но они более точны и точны, чем использование онлайн-инструментов.
Fixing Pix elation Online
При желании вы можете исправить пикселизацию с помощью онлайн-инструментов, таких как «Fotor» или «Pixellate».![]() У разных инструментов разные варианты, но процедура практически одинакова. Здесь я покажу вам, как исправить пикселизацию как на «Fotor», так и на «Pixellate».
У разных инструментов разные варианты, но процедура практически одинакова. Здесь я покажу вам, как исправить пикселизацию как на «Fotor», так и на «Pixellate».
Исправление пикселизации в Fotor:
Ниже приведены шаги, которые необходимо выполнить, чтобы исправить пикселизацию в «Fotor».
- В «Фоторе» сначала необходимо загрузить изображение на сайт.
- Вы найдете меню в левой части страницы. Выберите «Эффект» в этом меню.
- После выбора «Эффект» прокрутите вниз, чтобы найти «Pix elation».
- Теперь вы можете использовать полосу прокрутки, чтобы минимизировать пикселизацию, прокручивая влево.
Фиксация Pixelation с помощью Pixelate:
Шаги в «Pixellate» немного отличаются от «Fotor».
- Прежде всего, вам необходимо загрузить свое фото на сайт.

- Здесь вы также найдете меню слева. Есть значок «Гладкое фото». Щелкните здесь.
- После выбора этой опции пикселизация фотографии автоматически уменьшится.
Возможно, вам будет проще исправить пикселизацию в Интернете, но это будет не так хорошо, как в Photoshop. Поэтому я бы рекомендовал использовать Photoshop вместо исправления ошибок в Интернете.
Заключение
Теперь вы знаете все о том, как исправить пиксельные изображения в Adobe Photoshop или в Интернете. С этого момента, если вы обнаружите пиксельное изображение, которое необходимо исправить, вы можете легко выполнить шаги, которые я вам показал, чтобы исправить это изображение. Надеюсь, эта статья была для вас полезной.
Как исправить пиксельные изображения в Adobe Photoshop
Издатель
CPH Graphics Media
https: // www.clippingpathhouse.com
Дочерняя компания KMS Group Australia Pty Ltd
Какой лучший Adobe Photoshop CC CS6? В Photoshop Как сделать квадратную кисть
Эффект цифровых пикселей— Урок Photoshop
Автор Стив Паттерсон.
В этом уроке Photoshop Effects мы узнаем, как создать эффект «цифрового пикселя», который часто используется в рекламе, которая продает все, что связано с цифровыми технологиями. Сначала мы собираемся пикселизировать все наше изображение с помощью очень простого фильтра, а затем поэкспериментируем с маской слоя, настройкой непрозрачности и некоторыми режимами наложения слоев, чтобы создать различные вариации нашего эффекта. В конце урока мы даже увидим, как такая простая вещь, как изменение режима наложения слоя, может создать совершенно новый эффект!
Вот исходное изображение, с которого я начну:
Исходное изображение.
Как я уже сказал, мы рассмотрим несколько различных вариантов эффекта. Вот первое, над чем мы будем работать:
Один из эффектов, которые мы создадим в этом уроке.
Вот второй:
Вариант того же эффекта.
И так же, как пример того, как легко мы можем создать то, что кажется совершенно другим эффектом, просто изменив режим наложения слоя, мы закончим этим:
Последняя вариация эффекта.
Этот урок из нашей серии фотоэффектов. Давайте начнем!
Загрузите это руководство в формате PDF для печати!
Шаг 1. Дублируйте фоновый слой
Первое, что мне нужно сделать для этого эффекта, — это продублировать мой фоновый слой. Когда мое изображение открыто в Photoshop, я вижу в палитре слоев, что в настоящее время у меня есть только один слой, фоновый слой, который содержит мое изображение:
Палитра слоев Photoshop, показывающая фоновый слой.
Я собираюсь продублировать этот слой с помощью сочетания клавиш Ctrl + J (Win) / Command + J (Mac), и теперь я вижу в палитре слоев, что у меня есть два слоя с копией фоновый слой над оригиналом. Photoshop назвал его «Слой 1»:
Нажмите «Ctrl + J» (Win) / «Command + J» (Mac), чтобы продублировать фоновый слой.
Шаг 2. Пикселизация дублирующего слоя
Затем нам нужно пикселизировать новый слой, и мы можем сделать это, перейдя в меню Filter в верхней части экрана, выбрав Pixelate , а затем выбрав Mosaic . Это вызывает диалоговое окно фильтра «Мозаика». Перетащите ползунок внизу, чтобы изменить параметр Размер ячейки , который увеличивает или уменьшает количество и размер пикселей, создаваемых из изображения. Перетаскивание вправо создает меньше пикселей, но большего размера, а перетаскивание влево дает больше пикселей, но меньшего размера. Я собираюсь установить размер ячейки примерно 18:
Это вызывает диалоговое окно фильтра «Мозаика». Перетащите ползунок внизу, чтобы изменить параметр Размер ячейки , который увеличивает или уменьшает количество и размер пикселей, создаваемых из изображения. Перетаскивание вправо создает меньше пикселей, но большего размера, а перетаскивание влево дает больше пикселей, но меньшего размера. Я собираюсь установить размер ячейки примерно 18:
Фильтр «Мозаика» в Photoshop. Перетащите ползунок внизу, чтобы увеличить или уменьшить количество и размер пикселей.
Щелкните OK, чтобы выйти из диалогового окна. Вот мое изображение после применения фильтра мозаики:
Изображение после пикселизации с помощью мозаичного фильтра.
Теперь, когда мы пикселировали изображение, мы можем сделать с ним несколько разных вещей, и мы рассмотрим их дальше.
Шаг 3. Добавьте маску слоя
На этом этапе я собираюсь добавить маску слоя к пиксельному слою. Для этого, выбрав «Слой 1», я собираюсь щелкнуть значок Layer Mask в нижней части палитры слоев:
Щелкните значок «Маска слоя».
Это добавляет маску слоя к «Layer 1», и если мы посмотрим на палитру слоев, мы увидим, что она также добавляет миниатюру маски слоя справа от миниатюры содержимого слоя:
Маска слоя и миниатюра маски слоя были добавлены к «Layer 1».
Мы также можем сказать, что маска слоя, а не содержимое слоя, в настоящее время выбирается по белой рамке выделения, появляющейся вокруг миниатюры маски слоя.
Шаг 4. Выберите инструмент «Градиент»
Мы собираемся использовать нашу маску слоя, чтобы смешать исходное изображение на фоновом слое и пиксельное изображение на «Слое 1» вместе, и для этого нам понадобится инструмент Gradient Tool , поэтому либо выберите его из палитры инструментов, либо нажмите G на клавиатуре:
Выберите инструмент «Градиент».
Шаг 5. При необходимости сбросьте цвет переднего плана и фона
Нам нужен черный цвет в качестве цвета переднего плана и белый в качестве цвета фона. Обычно это цвета переднего плана и фона Photoshop по умолчанию, за исключением случаев, когда у нас выбрана маска слоя, что мы сейчас и делаем. Каждый раз, когда у нас выбирается маска слоя, цвета по умолчанию меняются местами: белый становится цветом переднего плана по умолчанию, а черный — цветом фона по умолчанию. Чтобы быстро установить цвета переднего плана и фона на черный и белый соответственно (помня, что у нас выбрана маска слоя), нажмите D на клавиатуре, чтобы восстановить их значения по умолчанию, а затем нажмите X , чтобы поменять их местами.В палитре инструментов вы увидите, что образец цвета переднего плана теперь отображается черным, а образец цвета фона — белым:
Обычно это цвета переднего плана и фона Photoshop по умолчанию, за исключением случаев, когда у нас выбрана маска слоя, что мы сейчас и делаем. Каждый раз, когда у нас выбирается маска слоя, цвета по умолчанию меняются местами: белый становится цветом переднего плана по умолчанию, а черный — цветом фона по умолчанию. Чтобы быстро установить цвета переднего плана и фона на черный и белый соответственно (помня, что у нас выбрана маска слоя), нажмите D на клавиатуре, чтобы восстановить их значения по умолчанию, а затем нажмите X , чтобы поменять их местами.В палитре инструментов вы увидите, что образец цвета переднего плана теперь отображается черным, а образец цвета фона — белым:
Нажмите «D», а затем «X» на клавиатуре, чтобы установить черный цвет в качестве цвета переднего плана и белый в качестве цвета фона.
Шаг 6. Выберите градиент «От переднего плана к фону»
Выбрав инструмент «Градиент», а цвета переднего плана и фона установлены на черный и белый, посмотрите на панель параметров в верхней части экрана, чтобы увидеть, какой градиент вы выбрали в данный момент. Если в области предварительного просмотра градиента отображается градиент от черного к белому, все готово:
Если в области предварительного просмотра градиента отображается градиент от черного к белому, все готово:
Область предварительного просмотра градиента, показывающая градиент от черного к белому.
Если отображается другой градиент, щелкните маленькую стрелку, направленную вниз, справа от области предварительного просмотра градиента. Под ним появится Gradient Picker . Выберите градиент «от переднего плана к фону» в верхнем левом углу, затем щелкните в любом месте за пределами средства выбора градиента, чтобы закрыть его:
Щелкните стрелку, направленную вниз, справа от области предварительного просмотра градиента и выберите градиент в верхнем левом углу средства выбора градиента.
Шаг 7. Перетащите градиент от черного к белому на маске слоя
Теперь, когда у нас есть градиент от черного к белому, мы можем использовать его для смешивания фонового слоя и пиксельного слоя вместе, создавая наш первый вариант эффекта. Я хочу, чтобы переходная область моего перехода появлялась на лице парня, поэтому половина его лица (а также половина изображения) была пиксельной, а другая половина — нет. Для этого я собираюсь щелкнуть под его правым глазом, а затем, удерживая нажатой клавишу Shift , чтобы убедиться, что я перетаскиваю горизонтальную линию, я собираюсь перетащить мышь полностью к левому краю его лица:
Для этого я собираюсь щелкнуть под его правым глазом, а затем, удерживая нажатой клавишу Shift , чтобы убедиться, что я перетаскиваю горизонтальную линию, я собираюсь перетащить мышь полностью к левому краю его лица:
Перетащите градиент через область, в которой вы хотите, чтобы переход между двумя слоями отображался.
Область между тем, где я начал и где закончил свой градиент, станет областью перехода между пиксельным изображением на «Слое 1» и исходным изображением на фоновом слое. Когда я отпускаю кнопку мыши, я получаю эффект перехода:
Эффект первый.
Шаг 8: Залейте маску слоя белым цветом
Давайте посмотрим на другой вариант нашего эффекта «цифрового пикселя». Во-первых, нам нужно удалить градиент, который мы добавили к маске слоя несколько минут назад.Мы могли бы просто нажать Ctrl + Z (Win) / Command + Z (Mac), чтобы отменить это, но давайте вместо этого повторно заполним маску слоя белым цветом. Для этого с миниатюрой маски слоя, выбранной в палитре слоев и белым в качестве текущего цвета фона, используйте сочетание клавиш Ctrl + Backspace (Win) / Command + Delete (Mac), чтобы заполнить маску слоя цветом Цвет фона (белый). Миниатюра маски слоя снова станет сплошной белой, а изображение снова станет полностью пиксельным:
Для этого с миниатюрой маски слоя, выбранной в палитре слоев и белым в качестве текущего цвета фона, используйте сочетание клавиш Ctrl + Backspace (Win) / Command + Delete (Mac), чтобы заполнить маску слоя цветом Цвет фона (белый). Миниатюра маски слоя снова станет сплошной белой, а изображение снова станет полностью пиксельным:
Нажмите «Alt + Backspace» (Win) / «Option + Delete» (Mac), чтобы залить маску слоя белым цветом и снова показать весь пиксельный слой в окне документа.
Шаг 9: Выберите инструмент «Кисть»
Выберите Brush Tool на палитре инструментов или нажмите B для сочетания клавиш:
Выберите инструмент Brush Tool
Шаг 10: закрасьте черным цветом, чтобы выделить части изображения
Используя кисть с мягкими краями и черный цвет в качестве цвета переднего плана, я собираюсь показать основную часть его лица, просто закрасив ее с помощью инструмента «Кисть». Так как я рисую на маске слоя, а не на самом изображении, везде, где я рисую черным, скроет пиксельный слой и откроется фоновый слой под ним.Я могу изменять размер кисти на лету, используя клавиши левой и правой скобок на моей клавиатуре, и я могу настроить кисть на мягкий край, удерживая клавишу Shift и нажимая клавишу левой скобки несколько раз :
Так как я рисую на маске слоя, а не на самом изображении, везде, где я рисую черным, скроет пиксельный слой и откроется фоновый слой под ним.Я могу изменять размер кисти на лету, используя клавиши левой и правой скобок на моей клавиатуре, и я могу настроить кисть на мягкий край, удерживая клавишу Shift и нажимая клавишу левой скобки несколько раз :
Используйте кисть с мягкими краями, чтобы закрасить части пиксельного слоя, открывая исходное изображение внизу.
Вот мое изображение после того, как я обнаружил основные области его лица, закрасив их черным цветом, создавая впечатление, что он каким-то образом смотрит сквозь пиксели:
Основные части его лица теперь выглядят так же, как на исходной фотографии, в то время как остальная часть фотографии остается пиксельной.
Шаг 11. Уменьшите непрозрачность пиксельного слоя
Я собираюсь позволить исходному изображению частично отображаться через пиксельное изображение, и я могу сделать это, просто перейдя к опции Opacity в верхнем правом углу палитры слоев и уменьшив значение непрозрачности. Я собираюсь снизить его примерно до 75%:
Я собираюсь снизить его примерно до 75%:
Уменьшите непрозрачность пиксельного слоя, чтобы исходное изображение частично просвечивало.
Вот мое изображение после уменьшения непрозрачности пиксельного слоя, создавшего наш второй вариант эффекта:
Вторая вариация эффекта «цифровой пиксель».
Шаг 12. Поэкспериментируйте с разными режимами наложения пиксельного слоя для получения разных результатов
Чтобы создать еще больше вариаций эффекта, поэкспериментируйте с различными режимами наложения для пиксельного слоя, перейдя к параметрам режима наложения в верхнем левом углу палитры слоев и выбрав другие из списка. Во-первых, я собираюсь установить Непрозрачность моего пиксельного слоя обратно на 100%. Затем я изменю свой режим наложения слоя с «Нормальный» на Darken :
Установите непрозрачность пиксельного слоя обратно на 100%, затем измените режим наложения пиксельного слоя на «Темнее».
Вот эффект, который я получаю с пиксельным слоем, установленным на «Темнее»:
Изображение после изменения режима наложения на «Затемнение».
Давайте попробуем режим наложения Lighten , снова изменив его в верхнем левом углу палитры слоев:
Измените режим наложения на «Светлее».
Вот эффект, который я получаю с режимом наложения «Светлее»:
Изображение после изменения режима наложения на «Светлее».
Чтобы показать вам, насколько по-разному может выглядеть эффект, просто меняя режимы наложения слоев, мы попробуем еще один.На этот раз я собираюсь изменить свой режим наложения на Hard Mix :
Измените режим наложения на «Hard Mix».
Думаю, вы согласитесь, что эффект теперь выглядит совершенно иначе, хотя все, что мы сделали, это изменили режим наложения:
После изменения режима наложения на «Hard Mix» мы получаем совершенно другой эффект.
И вот оно! Это наш взгляд на создание простого эффекта «цифрового пикселя» и пример того, как мы можем создавать различные вариации одного и того же эффекта и даже создавать совершенно новые эффекты, экспериментируя с масками слоев и режимами наложения в Photoshop.
Посетите наш раздел «Фотоэффекты», чтобы получить больше уроков по эффектам Photoshop!
Как сделать людей пиксельными в Photoshop | Малый бизнес
Дэвид Уидмарк Обновлено 22 января 2019 г.
Если вы хотите сделать кого-то анонимным или неузнаваемым на фотографии, функция Photoshop Pixelate упрощает это. Хотя есть несколько фильтров Pixelate, каждый из которых может больше подходить для различных эффектов, в большинстве случаев фильтр Mosaic дает наилучшие результаты, преобразуя лицо в кластер квадратных плиток.
Выбор лица на фотографии
Перед тем, как вносить какие-либо изменения в лицо, вам необходимо сначала изолировать его от фотографии. Можно использовать несколько инструментов выделения, в том числе инструмент «Эллиптическая область» или «Лассо». Поскольку вы собираетесь затемнять лицо, обычно не слишком важно, чтобы вы слишком внимательно следили за его контуром. Пока выбраны глаза, нос и рот, вы, вероятно, получите желаемый результат.
После выделения нажмите «Ctrl-C» , а затем «Ctrl-V» , чтобы скопировать и вставить выделение на новый слой.Если вы допустили ошибку, вы можете просто удалить слой и попробовать еще раз, не испортив исходный слой фотографии.
Исследование фильтров Photoshop Pixelate
Photoshop предлагает семь различных фильтров для пикселизации фотографий _._ Каждый из этих фильтров работает по одному и тому же принципу, но результаты значительно различаются между ними. Они принимают значения цвета соседних ячеек и объединяют их в более крупные ячейки. Чтобы понять, как работают эти фильтры и какие эффекты они создают, лучше всего поэкспериментировать с ними.
Этот фильтр преобразует пиксели в квадратные плитки. Это фильтр, который большинство людей используют при пикселизации лиц для анонимности.
Этот фильтр создает эффект, очень похожий на процесс, который когда-то использовался при печати фотографий на газетах. Он разрезает выбранное изображение на прямоугольники, а затем заменяет каждый из этих прямоугольников кругом. Размер каждого круга зависит от яркости прямоугольника, который он заменяет. Хотя изображение искажено, если вы расплывете глаза или отойдете от монитора, вы все равно сможете определить большинство деталей фотографии.
Он разрезает выбранное изображение на прямоугольники, а затем заменяет каждый из этих прямоугольников кругом. Размер каждого круга зависит от яркости прямоугольника, который он заменяет. Хотя изображение искажено, если вы расплывете глаза или отойдете от монитора, вы все равно сможете определить большинство деталей фотографии.
Фильтр «Кристаллизация» объединяет выбранные ячейки в более крупные случайные многоугольники. Вы можете увеличить или уменьшить размер многоугольников. На самых низких настройках он дает эффект, очень похожий на просмотр через матовое стекло.
Этот фильтр объединяет пиксели одного цвета в более крупные блоки. В большинстве случаев в результате получается изображение, которое выглядит более гладким с удалением большинства мелких деталей, как хорошо нарисованный рисунок.
Фильтр «Фрагмент» усредняет цвета в четырех соседних пикселях, а затем переупорядочивает их так, чтобы они были смещены друг относительно друга.
Этот эффект пикселей. преобразует пиксели в серию линий, точек или штрихов, каждая из которых имеет черный, белый или полностью насыщенный цвет, в зависимости от цветов пикселей в выбранной области.
преобразует пиксели в серию линий, точек или штрихов, каждая из которых имеет черный, белый или полностью насыщенный цвет, в зависимости от цветов пикселей в выбранной области.
Этот фильтр заменяет пиксели случайными точками. Результат похож на картину пуантилистов.
Использование фильтра мозаики Pixelate в Photoshop
Когда дело доходит до пикселизации только лица, фильтр мозаики в параметрах Photoshop Pixelate почти всегда дает наилучшие результаты.
Сначала щелкните меню «Фильтр» и выберите «Пикселизация» из раскрывающегося меню, а затем щелкните «Мозаика». Откроется небольшое окно под названием «Мозаика», в котором можно указать, какого размера должны быть мозаичные плитки.
Перетащите ползунок, чтобы увеличить или уменьшить размер плиток, или введите число над ползунком. Вы устанавливаете мозаичные плитки размером от 2 до 200 пикселей. Наилучший размер будет отличаться для каждой фотографии в зависимости от размера лица, которое вы редактируете. Установка только двух или трех пикселей не сильно повлияет на большинство изображений, за исключением того, что они станут немного размытыми, тогда как установка 200 пикселей приведет к появлению всего лишь пары больших 200-пиксельных квадратов на месте лица.Попробуйте установить примерно 10% размера лица. Например, для лица шириной 300 пикселей попробуйте для начала размер плитки 30 пикселей, а затем при необходимости увеличьте или уменьшите размер.
Установка только двух или трех пикселей не сильно повлияет на большинство изображений, за исключением того, что они станут немного размытыми, тогда как установка 200 пикселей приведет к появлению всего лишь пары больших 200-пиксельных квадратов на месте лица.Попробуйте установить примерно 10% размера лица. Например, для лица шириной 300 пикселей попробуйте для начала размер плитки 30 пикселей, а затем при необходимости увеличьте или уменьшите размер.
Если у вас есть дополнительные лица на той же фотографии для пикселизации, повторите этот процесс для каждого из них. Когда вы сохраняете изображение в формате JPG или PNG, все слои будут объединены вместе, и каждое лицо будет скрыто.
Как исправить пиксельные фотографии и изображения
Вы пробовали увеличивать масштаб цифровых фотографий, чтобы попытаться получить более четкое изображение, но в результате получились зернистые и размытые фотографии? Это называется пикселизацией, и именно это происходит, когда вы сильно растягиваете фотографии или пытаетесь изменить их размер. Это вызвано отображением растровой графики с большим разрешением, чем поддерживается, что приводит к тому, что отдельные пиксели изображения становятся видимыми. При более низком разрешении это может вызвать некоторые эффекты размытия, но если вы попытаетесь увеличить достаточно маленькую фотографию до большего размера, вы получите оцифрованную фотографию. Это может немного расстраивать, особенно когда вам нужна увеличенная версия фотографии.
Это вызвано отображением растровой графики с большим разрешением, чем поддерживается, что приводит к тому, что отдельные пиксели изображения становятся видимыми. При более низком разрешении это может вызвать некоторые эффекты размытия, но если вы попытаетесь увеличить достаточно маленькую фотографию до большего размера, вы получите оцифрованную фотографию. Это может немного расстраивать, особенно когда вам нужна увеличенная версия фотографии.
К счастью, это еще не конец. В этой статье мы рассмотрим, как исправить пиксельные фотографии, чтобы изображение не получилось искаженным или некачественным.Мы все любим иметь отличные фотографии, которыми можно делиться с друзьями и подписчиками в социальных сетях; А для тех, кому это не нравится, хранить прекрасные и качественные фотографии в личных фотоальбомах — настоящее удовольствие.
Почему мои фотографии выглядят неровными?
Прежде чем мы перейдем к нашему руководству, давайте взглянем на пример, чтобы лучше понять, с чем мы будем иметь дело.
Эта строчная буква A имеет размер 256 × 256. Обратите внимание на четкость линий — ваши глаза не будут видеть никаких пикселей, только кривые и прямые линии.Он не выглядит расплывчатым или неровным.
Вот тот же файл изображения с размером 1024 × 1024. Посмотрите на разницу.
Обратите внимание, как на каждой кривой вы видите прямоугольные блоки? Это пикселизация. Это случается, когда слишком большая область отображения и недостаточно данных для создания плавных кривых. Когда это происходит, изображения становятся размытыми, искаженными и в целом хуже по качеству.
Пикселизация обычно возникает при попытке изменить размер изображения низкого качества или при просмотре изображения очень низкого качества.Когда вы слишком сильно увеличиваете размер изображения, оно становится блочным, с ступенчатым характером каждой кривой. Это разрушает общий эффект просматриваемого изображения.
За исключением создания нового изображения того же объекта в более высоком разрешении, нет возможности увеличить разрешение изображения. Однако можно использовать программные инструменты для улучшения качества изображения, чтобы пиксельное изображение не выглядело так плохо.
Однако можно использовать программные инструменты для улучшения качества изображения, чтобы пиксельное изображение не выглядело так плохо.
Есть несколько способов выполнить эту задачу.Вы можете использовать онлайн-сервис для обработки изображения или вы можете использовать Photoshop, Paint.net или другую графическую программу, чтобы выполнить ту же работу вручную.
В этой статье я представлю краткое руководство о том, как улучшить внешний вид пиксельного изображения независимо от того, какие инструменты у вас есть.
Прежде чем мы начнем, важное замечание: всякий раз, когда вы редактируете изображение, обязательно делайте резервную копию файла и работайте только с этой копией. Оставьте исходный файл изображения нетронутым, чтобы, если что-то пойдет не так (помните, что часто все идет ужасно неправильно), у вас все еще есть исходное изображение в качестве запасного варианта.
Исправить пиксельные изображения с помощью онлайн-инструмента
Онлайн-инструменты имеют то преимущество, что позволяют выполнять значительную работу без необходимости загружать какое-либо программное обеспечение на свой компьютер. Это замечательно, если вы работаете на рабочем или школьном компьютере, где вам может быть запрещено устанавливать новые программы, или если вы работаете на телефоне или планшете. Есть много онлайн-инструментов, которые могут редактировать изображения и манипулировать ими. Я знаю два хороших инструмента для исправления пиксельных изображений и опишу их здесь: Pixenate и Fotor.Оба сайта предлагают ряд бесплатных инструментов, которые можно использовать для работы с изображениями без необходимости загрузки определенной программы. Они идеально подходят для периодического редактирования изображений, особенно если вам нужно сделать это на мобильном устройстве, и оба отлично справляются с исправлением пиксельных изображений. Оба приложения работают примерно одинаково.
Это замечательно, если вы работаете на рабочем или школьном компьютере, где вам может быть запрещено устанавливать новые программы, или если вы работаете на телефоне или планшете. Есть много онлайн-инструментов, которые могут редактировать изображения и манипулировать ими. Я знаю два хороших инструмента для исправления пиксельных изображений и опишу их здесь: Pixenate и Fotor.Оба сайта предлагают ряд бесплатных инструментов, которые можно использовать для работы с изображениями без необходимости загрузки определенной программы. Они идеально подходят для периодического редактирования изображений, особенно если вам нужно сделать это на мобильном устройстве, и оба отлично справляются с исправлением пиксельных изображений. Оба приложения работают примерно одинаково.
Например, в Fotor:
- Загрузите свое изображение на сайт.
- Выберите «Эффект» в меню слева и прокрутите до Pixellate.
- Используйте полосу прокрутки для прокрутки влево, чтобы минимизировать пикселизацию.

Это должно хорошо сгладить пикселизацию. Fotor также предлагает инструмент сглаживания, который может больше, но это инструмент премиум-класса. Вы либо получите изображение с водяным знаком, либо вам придется заплатить. Если вы хотите опробовать инструмент, выберите «Красота» в левом меню и «Сглаживание», затем используйте ползунки, чтобы минимизировать пиксели.
В Pixellate:
- Загрузите свое изображение на сайт.
- Выберите значок «Smooth Photo» в левом меню.
Воздействие, которое это оказывает на изображение, зависит от исходного качества изображения, но должно его несколько улучшить.
Исправление пиксельных изображений с помощью Photoshop
Если у вас есть немного больше времени и намного больше денег, вы можете сделать немало, чтобы исправить пикселизированное изображение в Photoshop. Photoshop — бесспорный король программ для редактирования изображений, но для его покупки требуется довольно много денег. Однако это программное обеспечение может так много сделать с вашими фотографиями, что оно того стоит. Несмотря на довольно крутую кривую обучения со многими функциями Photoshop, исправление неровных изображений занимает всего секунду.
Однако это программное обеспечение может так много сделать с вашими фотографиями, что оно того стоит. Несмотря на довольно крутую кривую обучения со многими функциями Photoshop, исправление неровных изображений занимает всего секунду.
- Откройте изображение в Photoshop.
- Выберите «Фильтр» и «Размытие».
- Выберите «Размытие по Гауссу» и используйте ползунок, чтобы найти приемлемый уровень. Выберите «OK».
- Выберите «Filter» и «Sharpen».
- Выберите «Unsharp Mask» и используйте ползунок, чтобы найти приемлемый уровень. По завершении выберите «ОК».
- Сохраните изображение.
Другой подход — добавить слой с мягким светом, чтобы минимизировать появление пикселей.
- Щелкните изображение правой кнопкой мыши и выберите «Слой» и «Создать новый слой».
- Выберите «Параметры наложения» в верхнем меню и выберите «Мягкий свет».
- Выберите «Фильтры» и «Шум».

- Выберите «Устранение пятен» и найдите уровень, который вам подходит.
- Выберите «Изображение», «Настройки» и «Яркость / Контрастность».
- Отрегулируйте оба параметра, чтобы найти приемлемый уровень.
Первый процесс сделает немного, чтобы минимизировать пикселизацию, и этого может быть достаточно. Если это не так, попробуйте второй способ, так как это тоже может немного помочь.
Исправить пиксельные изображения с помощью Paint.NET
Если у вас нет Photoshop и вы не можете оправдать расходы, Paint.NET или GIMP являются достойной альтернативой. Я обычно использую Paint.NET, поскольку использовал его годами. Он не такой мощный, как Photoshop, но он бесплатен, регулярно обновляется и может выполнять множество основных задач редактирования изображений. Обучение вас использованию GIMP выходит за рамки этой статьи, но Paint.NET довольно прост.
- Откройте изображение в Paint.NET.
- Выберите «Эффекты», «Размытие» и «Размытие по Гауссу».

- Используйте ползунок, чтобы уменьшить эффект пикселей.
- Выберите «Эффекты», «Фото» и «Резкость».
- Используйте ползунок, чтобы найти приемлемый уровень.
- Сохраните изображение.
Ничто не заменит получение высококачественных снимков, но если у вас нет такой роскоши, есть несколько способов уменьшить количество пикселей в изображениях. Точные уровни, на которые вы вносите изменения, зависят от самого изображения. Там, где вы видите «найти уровень», просто используйте ползунки, чтобы найти положение, в котором пикселирование минимально, но общее впечатление от изображения сохраняется.
Исправление неровных фотографий с помощью мобильных приложений
Большинство из нас фотографирует с помощью смартфонов, так как это удобнее и проще. Новейшие модели и версии смартфонов оснащены отличными камерами, способными делать четкие и четкие фотографии. Однако бывают странные моменты, когда мы сталкиваемся с необходимостью исправлять размытые и пиксельные фотографии на наших телефонах. К счастью, есть ряд приложений для редактирования фотографий, которые вы можете загрузить из App Store или Google Play, чтобы решить эту проблему.Здесь мы составили список некоторых из самых полезных приложений для исправления пиксельных фотографий:
К счастью, есть ряд приложений для редактирования фотографий, которые вы можете загрузить из App Store или Google Play, чтобы решить эту проблему.Здесь мы составили список некоторых из самых полезных приложений для исправления пиксельных фотографий:
- Adobe Photoshop Express: Photo Editor Collage Maker — это приложение можно бесплатно загрузить и оно имеет удивительные функции, в том числе возможность делать темные и зернистые изображения выглядят великолепно.
- PIXLR — Это мобильное приложение для редактирования фотографий очень удобно как для новичка, так и для профессионального фотографа. В нем есть все инструменты, необходимые для потрясающего и творческого редактирования; и его можно скачать бесплатно!
- Sharpen Image — Это приложение было специально разработано для повышения резкости изображений.Это довольно просто, с двумя формами ползунков: одна для настройки размера пикселя, а другая для эффектов повышения резкости.
- Afterlight — Afterlight позволяет быстро и просто редактировать изображения.
 Он позволяет мгновенно исправить размытые фотографии с помощью различных инструментов, которые помогут вам улучшить качество изображения.
Он позволяет мгновенно исправить размытые фотографии с помощью различных инструментов, которые помогут вам улучшить качество изображения.
Работа с пикселизацией может быть очень утомительной. Не нужно много времени, чтобы отличное изображение испортилось из-за плохого качества. К счастью, есть инструменты и методы, которые можно использовать для улучшения качества пиксельной фотографии.
Пикселизация части фотографии с помощью этого учебника Photoshop Elements
«Просто примечание, чтобы сказать, что я ОБОЖАЮ ваш сайт! Кажется, есть несколько сайтов с учебными пособиями по PS Elements, но ваш, безусловно, самый ясный и простой для понимания. Спасибо!» — Элли«Просматривая ваши учебные пособия даже о вещах, которые, как мне кажется, я знаю, я ВСЕГДА узнаю что-то новое. Большое вам спасибо!» — Дуглас
«Я очень рад найти такую полезную и понятную информацию по использованию Photoshop Elements.Я не могу дождаться, чтобы использовать ваши учебные пособия (особенно с моей одержимостью скрапбукингом) »- Джуди в MS
Добрый день, Рик, «Я очень ценю ВСЕ, ВСЕ твои уроки. Очень, очень понятные и полезные советы, приемы и практические приемы в PSE9. Отличная отличная работа!» — Хоан
Очень, очень понятные и полезные советы, приемы и практические приемы в PSE9. Отличная отличная работа!» — Хоан
«Мне нравятся ваши учебные пособия на YouTube. Очень четкие и полезные. Большое спасибо». — Богатые
«Мне нравятся ваши видео! Они мне очень помогли. Я купил книгу для чайников, и это нормально, но я лучше смотрю, а не читаю.Престижность тебе! «- Ура, Кэти.
«Спасибо за этот сайт! Я нашел его в одном из ваших видео на YouTube. Еще раз большое спасибо! »- Ванесса
«Это действительно щедрый и достойный восхищения сайт!» — Ура, Джонас
Привет, Рик! Сначала я должен сказать спасибо за всю информацию, которой вы делитесь. Я не могу дождаться, чтобы увидеть «советы и рекомендации», над которыми вы работаете, потому что похоже, что они помогут всему собраться вместе. Я просмотрел несколько ваших руководств и многому научился.Я не могу похвалить вас за ваше время и терпение. — Вики.
«Ваш сайт — отличный сервис, и я благодарю вас!» — С уважением, апрель
«Большое спасибо вам и вашему сайту, а также
информация и помощь, которые я получаю от этого, я очень ценю «. — Роб
— Роб
Рик — «Большое спасибо за ваш совет, который я приму. Большое спасибо вам за исключительно хорошие уроки. Кажется, вы действительно обладаете удивительным умением делать довольно сложные задачи простыми и понятными.Я фанат! «- С наилучшими пожеланиями, Тони.
Намного полезнее, чем книга «PS Elements 9 для чайников» …. Большое спасибо за ваш сайт .. действительно легко следить. — Карин
Привет, Рик. Просто хотел сказать большое спасибо за всю прекрасную информацию, содержащуюся в ваших уроках. Я натыкался на PS9 уже несколько недель и не могу поверить, насколько легко вы объясняете различные аспекты. Это намного мощнее, чем я себе представлял, и теперь и для меня его можно использовать.Большое, большое спасибо из Великобритании. — Парень
4 метода исправления пиксельных или размытых изображений
Как я могу исправить проблему пиксельного изображения в моем контенте?
Мои изображения с высоким разрешением кажутся пиксельными, независимо от того, как я настраиваю размер, в надежде, что он восстановится до исходного. Как я могу это исправить?
Как я могу это исправить?
Пикселизация — это явление, которое отображает область растрового изображения, т.е.е., маленькие цветные квадраты в пикселях большого размера. Когда изображение становится зернистым или расплывчатым при низком разрешении, люди называют его пиксельным изображением.
Пиксельные изображения — ужасный вариант для использования с любым высококачественным контентом, так как они размыты и не могут четко показать какой-либо аспект материала.
Но подождите! Неровные изображения исправить нельзя. Вы можете использовать несколько решений, например исправить пиксельные изображения в Интернете и исправить пиксельные фотографии в Photoshop.
Почему мои фотографии становятся пиксельными
Поняли концепцию пикселизации изображения? Теперь давайте перейдем к причинам, по которым эти изображения пикселированы. Вот список самых актуальных из них.
- Наиболее частой причиной пикселизации изображения является изменение размера изображений.
 Когда вы изменяете размер маленькой фотографии до ее более крупной версии, не выполняя никаких технических действий с ее разрешением, растровые изображения появляются на экране. Следовательно, общее изображение получается размытым и нечетким.
Когда вы изменяете размер маленькой фотографии до ее более крупной версии, не выполняя никаких технических действий с ее разрешением, растровые изображения появляются на экране. Следовательно, общее изображение получается размытым и нечетким. - Иногда при сканировании изображения могут выглядеть пиксельными из-за качества сканера.
- Ошибки человека или камеры также могут вызывать пикселизацию или размытость изображений.
- Когда вы открываете изображения в несовместимых приложениях или программном обеспечении, пикселирование тоже происходит.
По любой причине нам необходимо исправить пиксельные изображения для их надлежащего использования в контенте. Давайте проверим каждое из следующих действий, чтобы быстро решить проблему.
Часть 1. Исправить пиксельные изображения в Интернете
Чтобы исправить пиксельное изображение на экране с его зернистой текстурой и размытым внешним видом, первое решение, которое приходит в голову, — это выход в Интернет. К вашим услугам множество онлайн-инструментов. Они предоставляют вам полную свободу действий, чтобы сделать все в кратчайшие сроки.
К вашим услугам множество онлайн-инструментов. Они предоставляют вам полную свободу действий, чтобы сделать все в кратчайшие сроки.
Более того, вы можете использовать их без необходимости загрузки и установки на свой компьютер. Вы просто идете, загружаете изображение и исправляете пиксельное изображение онлайн за несколько шагов.И все готово!
Когда дело доходит до исправления пиксельных фотографий в Интернете, отличный инструмент — Fotor. Он предоставляет вам широкий спектр услуг, от редактирования до ретуширования, изменения формы и дизайна. Вы можете выполнить следующие действия, чтобы исправить пиксельные изображения.
Шаг 1: Начните с загрузки изображения на сайт Fotor.
Шаг 2: Теперь выберите параметр Эффект в левом меню.
Шаг 3: Перейдите к опции Pixellate.
Шаг 4: Затем используйте полосу прокрутки, чтобы переместиться влево, и выберите для минимизации пикселизации.
Выполнив четыре шага, вы можете быстро исключить пикселизацию и исправить пикселизированные изображения онлайн.
Часть 2. Исправление неровных фотографий с помощью Photoshop
Еще один жизнеспособный вариант для исправления пиксельных изображений — Photoshop. Это не имеющее аналогов программное обеспечение, которое превращает простые изображения в панорамы. Требуется всего несколько секунд, чтобы настроить пиксельные изображения и предоставить вам новую, яркую и яркую копию с отличным внешним видом.
Давайте проверим шаги, с помощью которых можно исправить пиксельное изображение в Photoshop за секунды.
Шаг 1. Начните с открытия изображения в Photoshop.
Шаг 2: Теперь выберите вариант «Фильтр и размытие».
Шаг 3: Выберите Gaussian Blue и перемещайте ползунок, чтобы получить приемлемый диапазон. Щелкните ОК.
Шаг 4: Теперь нажмите «Фильтр и резкость». Здесь выберите вариант «Нерезкость».
Шаг 5: С помощью ползунка установите приемлемый уровень. Щелкните ОК. Наконец, сохраните изображение.
Photoshop предоставляет вам еще один способ исправить пиксельные изображения.
Шаг 1. Щелкните изображение правой кнопкой мыши и выберите «Слой», чтобы создать новый слой.
Шаг 2: Нажмите «Параметры наложения» в верхнем меню и выберите «Мягкий свет».
Шаг 3: Затем выберите параметр «Фильтры и шум».
Шаг 4: Выберите опцию Despeckle и получите подходящий уровень.
Шаг 5: Следующим шагом является выбор изображения, настроек и яркости / контрастности.
Шаг 6: Настройте все, чтобы найти предпочтительный уровень.
Если первый способ Photoshop не работает, второй может многое!
Ресурсы, связанные с проблемами Photoshop:
Часть 3.Исправьте пиксельные изображения с помощью Paint.net
Photoshop — относительно дорогое решение для некоторых из вас по удалению пикселизации изображения. Бесплатная альтернатива — paint.net, довольно легко исправляющая пиксельные изображения. Это бесплатный инструмент, который поможет вам в редактировании ваших медиа. Вот шаги, чтобы исправить ваши пиксельные изображения.
Шаг 1. Начните с открытия изображения в Paint.NET.
Шаг 2: Затем вам нужно выбрать Эффекты. Перейдите к опции Blur и выберите Gaussian Blur.
Шаг 3. Используйте курсор для перемещения ползунка для уменьшения эффекта пикселей.
Шаг 4: Теперь снова нажмите «Эффекты» и выберите вариант «Фото и резкость».
Шаг 5: Используя ползунок, установите соответствующий уровень для конкретного эффекта. Завершите процесс, сохранив изображение.
Все шаги — это то, как вы можете исправить пиксельное изображение в paint.net. Вполне легко!
После множества сетевых и программных опций, здесь появляется опция для исправления поврежденного образа, которая того стоит!
Часть 4.Исправить поврежденные или поврежденные фотографии
Stellar Photo Repair — это универсальное средство для решения практически всех проблем, связанных с медиафайлами на вашем устройстве. Он варьируется от исправления неровных изображений до восстановления поврежденной фотографии JPG / JPEG.
Программное обеспечение помогает исправить поврежденные или поврежденные фотографии, которые в противном случае невозможно редактировать с помощью любого другого обычного инструмента или программного обеспечения для редактирования. Stellar — это самый надежный вариант для исправления поврежденных или пиксельных изображений.Ключевые особенности:
- Отображает файлы после сканирования.
- Это помогает восстановить поврежденные файлы JPEG или JPG.
- Он совместим с Windows 10 / 8.1 / 8/7 / Vista / XP и Windows Server 2008.
- Предоставляет эскизы поврежденных файлов JPEG и восстанавливает их в исходном месте.
Просто скачайте программное обеспечение и приступим.
Шаг 1. Начните с загрузки, установки и запуска программного обеспечения для восстановления JPEG.
Шаг 2: Выберите опцию «Добавить файл», а затем выберите целевые поврежденные файлы JPEG / JPG.
Шаг 3: Все выбранные файлы появятся на следующем экране. Нажмите «Выбрать все», чтобы восстановить все файлы. Или выберите единственный желаемый файл.
Нажмите «Выбрать все», чтобы восстановить все файлы. Или выберите единственный желаемый файл.
Шаг 4. Выберите параметр «Восстановить», чтобы начать восстановление выбранных файлов.
Шаг 5: После этого можно выбрать любой файл для предварительного просмотра на правой панели.
Шаг 6: Выберите параметр «Сохранить восстановленный файл», чтобы сохранить фотографии в указанном месте.
Найдите решения для восстановления файлов PSD: 7 методов восстановления файлов Photoshop на Mac.
Продолжай! Вы закончите исправлять пиксельное или поврежденное изображение. Это просто вопрос правильных шагов.
Следовательно, в следующий раз, когда вы столкнетесь с проблемой пиксельных изображений, вы точно знаете, какой механизм восстановления вам нужно использовать. Вы можете получить высокое разрешение и идеальное изображение за секунды.
Решение проблем с медиафайлами
- Восстановление и ремонт фотографий
- Видео о восстановлении и ремонте
- Восстановление и восстановление аудио
- Восстановление и ремонт камеры
Как исправить пикселизированное изображение (2021)
Работа с пиксельными изображениями может быть сложной задачей: их не всегда легко исправить, они плохо выглядят и просто раздражают. Итак, как сделать пиксельное изображение четким? На самом деле существует несколько способов, и мы рассмотрим каждый из них.
Итак, как сделать пиксельное изображение четким? На самом деле существует несколько способов, и мы рассмотрим каждый из них.
1) Предотвращение появления пикселей в изображении в первую очередь
Иногда пикселирование изображения возникает в результате растяжения в странном направлении или слишком большого увеличения без учета исходного размера. Как говорится, «унция профилактики стоит фунта лечения», и это справедливо для пиксельных изображений.
При изменении размера изображения в Adobe Photoshop, вы можете преобразовать его в смарт-объект, если хотите, чтобы оно оставалось без пикселов, в противном случае вы также можете просто ограничить размер, до которого вы увеличиваете его.Любое изображение имеет только определенное количество пикселей, и если вы его слишком сильно увеличите, оно станет
Deal Finder
AdobeЛучшее программное обеспечение с широким спектром цифровых решений
Будь то видео, аудио или изображение Программное обеспечение для редактирования, которое вам нужно, у Adobe есть надежное цифровое решение для различных потребностей пользователей.
Мы зарабатываем комиссию, если вы переходите по этой ссылке и совершаете покупку без дополнительных затрат для вас.
2) Используйте программное обеспечение, такое как Photoshop, для применения размытия
Существует несколько способов применения размытия для очистки пиксельной фотографии, но один из самых простых способов — применить размытие по Гауссу ко всей фотографии чтобы сгладить пиксели.По сути, это усредняет цвета между соседними пикселями, чтобы сделать его в целом более гладким.
Другой способ применить размытие — использовать кисть размытия по запросу. Вы можете установить уровень интенсивности, а затем перемещаться по фотографии, как с любой другой кистью, пока не будете довольны уровнем сглаживания.
3) Попробуйте повысить резкость изображения
В таких программах, как Photoshop, всегда есть инструменты, которые можно использовать для повышения резкости изображения. Например, в Photoshop это находится в меню фильтров, затем выберите резкость.В новых версиях Photoshop вы даже можете выбрать интеллектуальную резкость, которая дает вам больше контроля над повышением резкости изображения, что обычно приводит к лучшим результатам.
Например, в Photoshop это находится в меню фильтров, затем выберите резкость.В новых версиях Photoshop вы даже можете выбрать интеллектуальную резкость, которая дает вам больше контроля над повышением резкости изображения, что обычно приводит к лучшим результатам.
4) Редактируйте фотографию с помощью программы повышения резкости
Есть несколько специализированных программ повышения резкости фотографий, таких как Nik Sharpener Pro от DxO, Focus Magic и другие подобные инструменты. Хотя они не идеальны, их можно попробовать, если вы хотите автоматически повысить резкость фотографии.
Deal Finder
Расширенное программное обеспечение для редактирования фотографий DxOОтмеченное наградами программное обеспечение для обработки фотографий
Nik Collection 3 от DxO — это лучшая программа для редактирования фотографий, которая легко работает с Adobe LightRoom, Photoshop и DxO PhotoLab.
Попробовать DxO бесплатно Узнать больше Мы зарабатываем комиссию, если вы переходите по этой ссылке и совершаете покупку без дополнительных затрат для вас.
5) Получите помощь профессионала
Иногда вам нужно знать, когда звонить профессионалу, и если вы попробовали описанные выше шаги и не смогли удалить пиксели из фотографии, это может пора отправить его в профессиональный фоторедактор, чтобы он починил.Даже профессионалы не могут творить чудеса, но зачастую они могут делать довольно хорошую работу. Есть даже дешевые способы сделать это, например, найти хорошее место для редактирования фотографий на таком сайте, как Fiverr, и заплатить кому-то за очистку вашей пиксельной фотографии.
Советы
- Убедитесь, что вы сохранили резервную копию исходного изображения, иначе вы не сможете отменить какие-либо изменения, которые вы сделали
- Если вы все же решите нанять кого-нибудь для очистки вашего пиксельного изображения , убедитесь, что ваши инструкции ясны, чтобы они знали, что с ним делать
Deal Finder
AdobeЛучшее программное обеспечение с широким спектром цифровых решений
Будь то программное обеспечение для редактирования видео, аудио или изображений, вы после этого у Adobe есть надежное цифровое решение для различных потребностей пользователей.





 Он позволяет мгновенно исправить размытые фотографии с помощью различных инструментов, которые помогут вам улучшить качество изображения.
Он позволяет мгновенно исправить размытые фотографии с помощью различных инструментов, которые помогут вам улучшить качество изображения. Когда вы изменяете размер маленькой фотографии до ее более крупной версии, не выполняя никаких технических действий с ее разрешением, растровые изображения появляются на экране. Следовательно, общее изображение получается размытым и нечетким.
Когда вы изменяете размер маленькой фотографии до ее более крупной версии, не выполняя никаких технических действий с ее разрешением, растровые изображения появляются на экране. Следовательно, общее изображение получается размытым и нечетким.