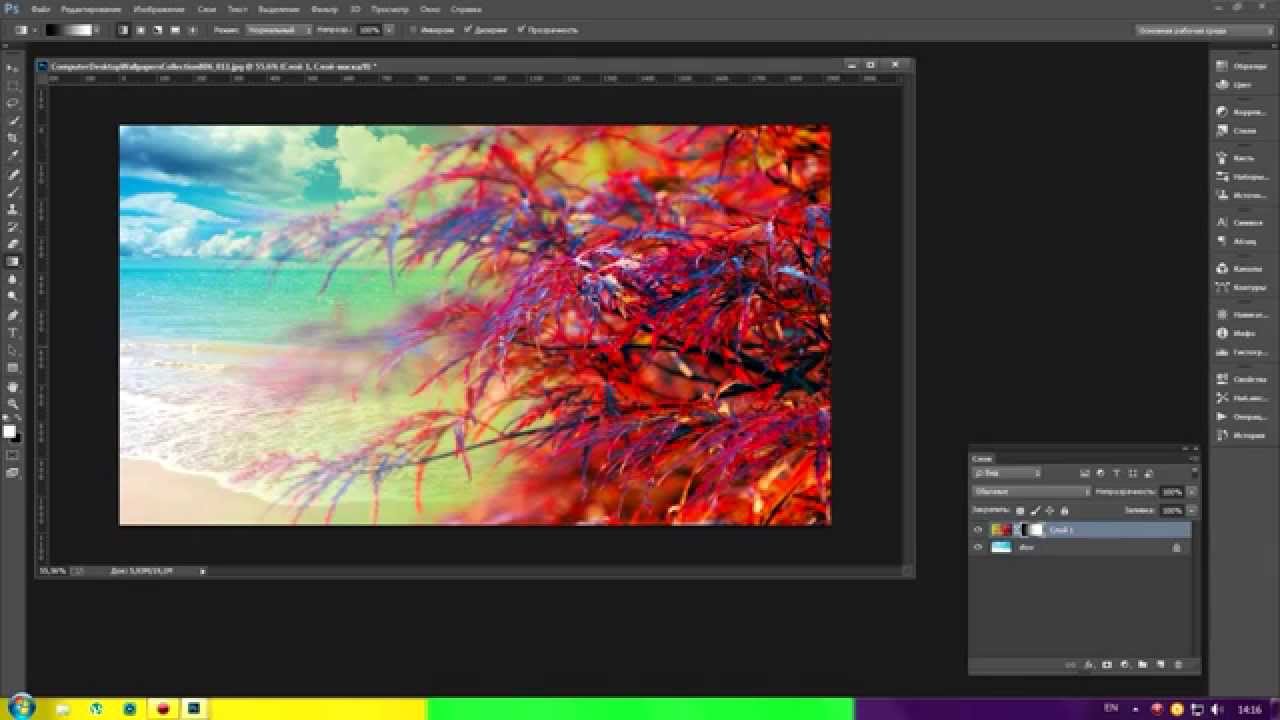
Плавный переход цветного изображения в черно-белое
В этом базовом обучающем уроке, разберем эффект как быстро, используя готовые инструменты фотошопа получить интересный эффект плавного перехода цветного изображения в черное белое или, как это правильно называется, в градации серого. Ключевое слово здесь именно скорость.
В предыдущих статьях я подробно расписал как сделать фотографию черно-белой и как добиться эффекта частичного цвета — все эти знания нам пригодятся, чтобы научиться делать плавный переход цвета в градации серого.
Итак, чтобы создать мягкий переход от полноцветного изображения к черно-белому, нам нужно перевести изображение в черно-белый облик, для этого воспользуйтесь любым понравившемся способом, главное, чтобы получился слой с маской (аналогично мы делали тут)!
После того, как вы это сделаете, следуйте следующим инструкциям:
Шаг 1
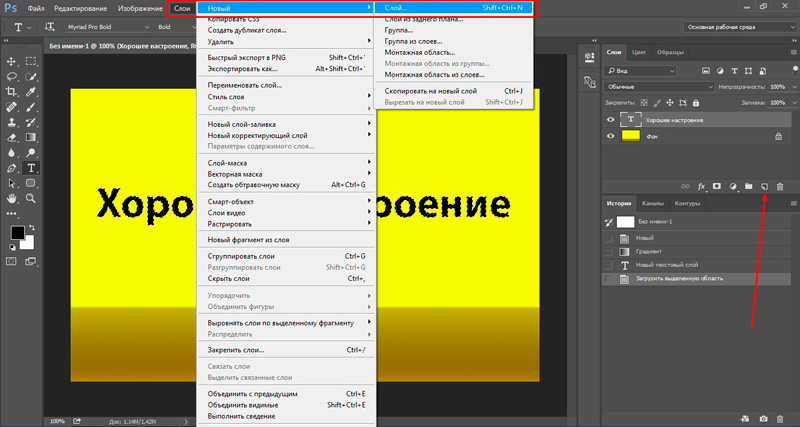
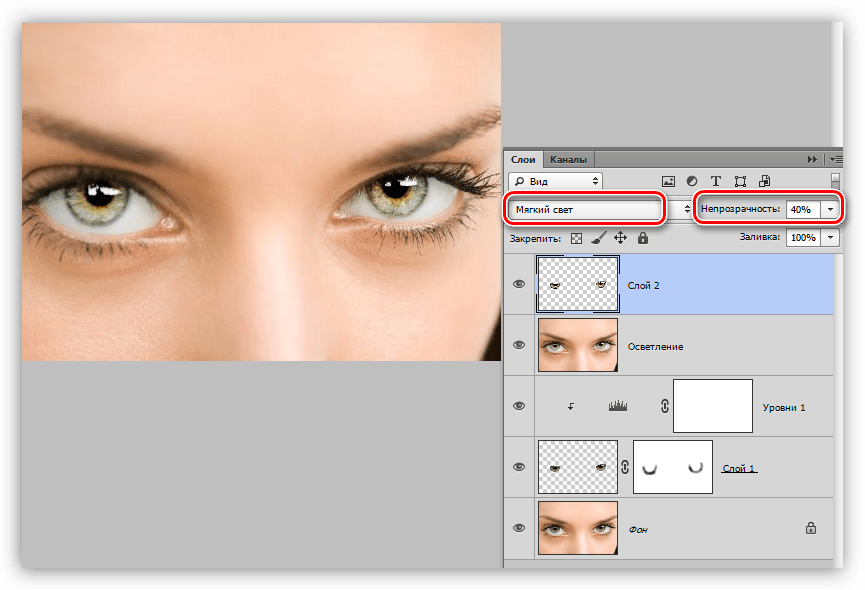
На палитре слоев выделите миниатюру маски корректирующего слоя (напомню, что выделение обозначается тонкой черной рамочкой вокруг миниатюры).
Шаг 2
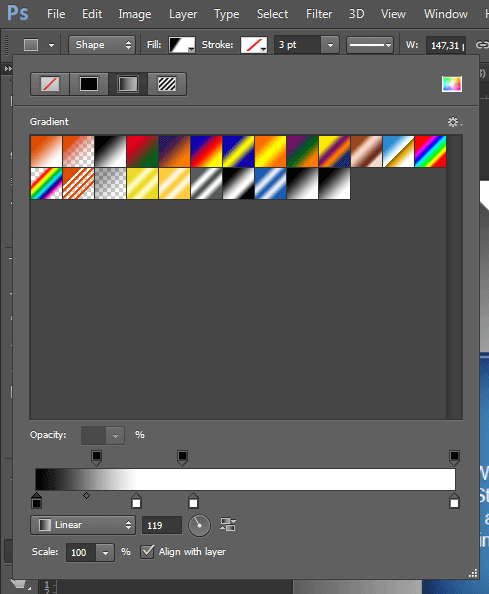
Нажмите клавишу G, чтобы выбрать инструмент Градиент и на панели параметров выберите черно-белый линейный градиент.
На панели параметров откройте раскрывающийся список выбора градиента, щелкнув мышью по его стрелке, и затем щелкните мышью по миниатюре градиента Черный, белый, чтобы выбрать черно-белый градиент.
Примечание
Если в настройках программы фотошоп установлен флажок Показывать подсказки, то вы можете увидеть название каждого градиента, установив указатель мыши поверх его миниатюры. (Если индикаторы основного и фонового цветов окрашены в черный и белый цвета, то вы также можете выбрать градиент От основного к фоновому, который идет первым в списке).
Правее раскрывающегося списка выбора градиента найдите первую кнопку, задающую линейный градиент, и убедитесь, что она нажата (она должна быть нажата, если только вы ранее не изменяли тип градиента).
Шаг 3
Приступим непосредственно к плавному переходу цвета в градации серого.
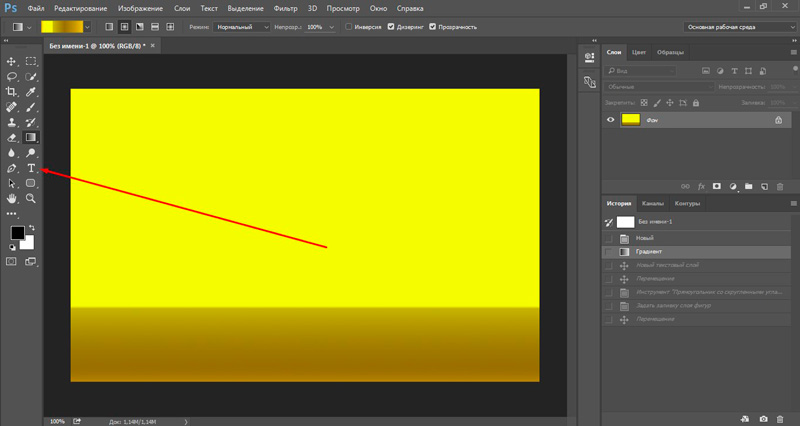
Установите указатель мыши в позиции изображения, где цвет должен начать исчезать, нажмите левую кнопку мыши и, удерживая ее, перетащите указатель мыши в произвольном направлении на 3-5 сантиметров, затем отпустите кнопку мыши.
Вся прелесть использования маски в данном случае состоит в том, что если вам не нравится первый градиент, то, повторив ваши действия, можно сделать второй, и третий… и так пока не получите нужный градиент — фотошоп каждый раз будет обновлять маску. Попробуйте перетащить указатель мыши, удерживая левую кнопку мыши, из угла в угол или сверху вниз и посмотрите, что получится — в зависимости от редактируемого изображения одни градиенты могут выглядеть лучше других.
На моем конкретном изображении хорошо смотрится горизонтальный градиент (как будто он почернел от страха).
Шаг 4
Когда закончите работу, сохраните документ в формате PSD и полюбуйтесь на хорошую работу.
Совет
Если в ходе редактирования маски вы решили очистить ее и начать все заново, нажмите комбинацию клавиш Ctrl+A, чтобы выделить все сделанное на данный момент, а затем нажмите клавишу Backspace. Программа очистит маску, и вы сможете начать работу сначала.
Программа очистит маску, и вы сможете начать работу сначала.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
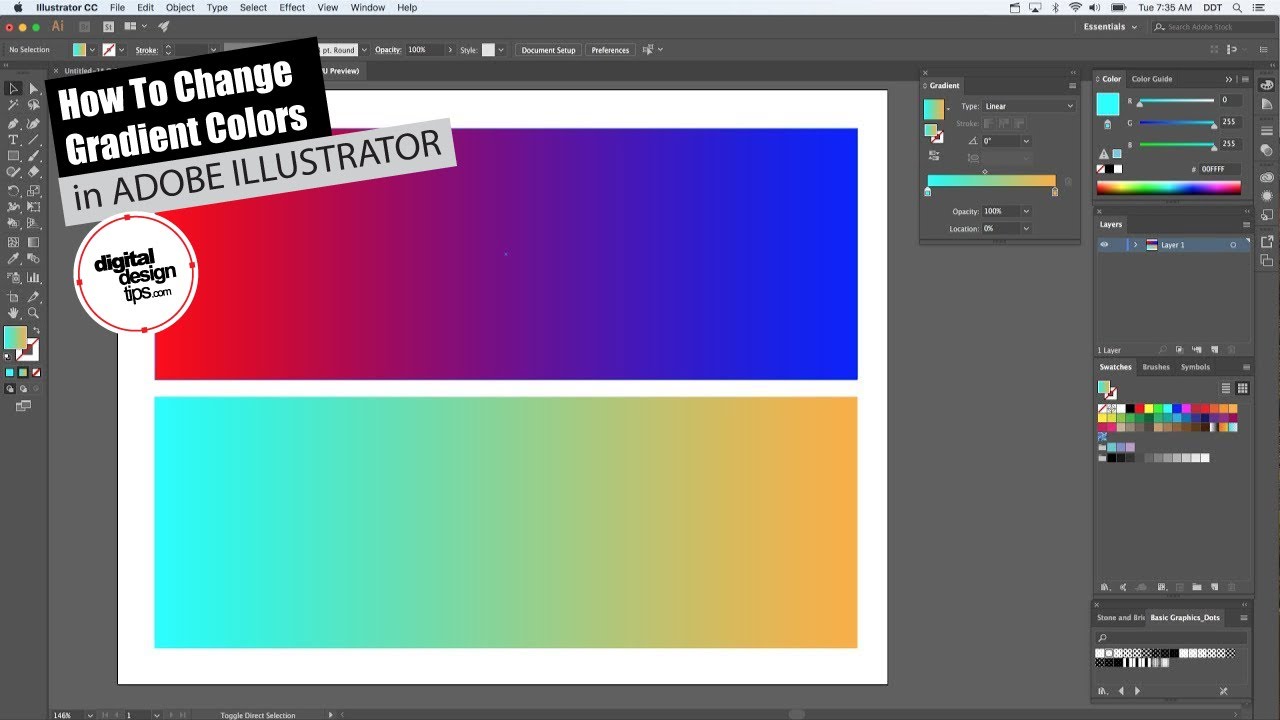
Эффект яркого радужного текста | Photoshop
В этой статье мы покажем вам очень простой способ создания эффекта яркого, радужного текста, используя при этом простые градиенты и фильтр размытия.
Программное обеспечение: Adobe Photoshop CS6 (возможно также использование версий CS3 и выше)
Создайте новый документ размером 500 на 500 пикселей со всеми настройками по умолчанию, затем залейте фон черным цветом.
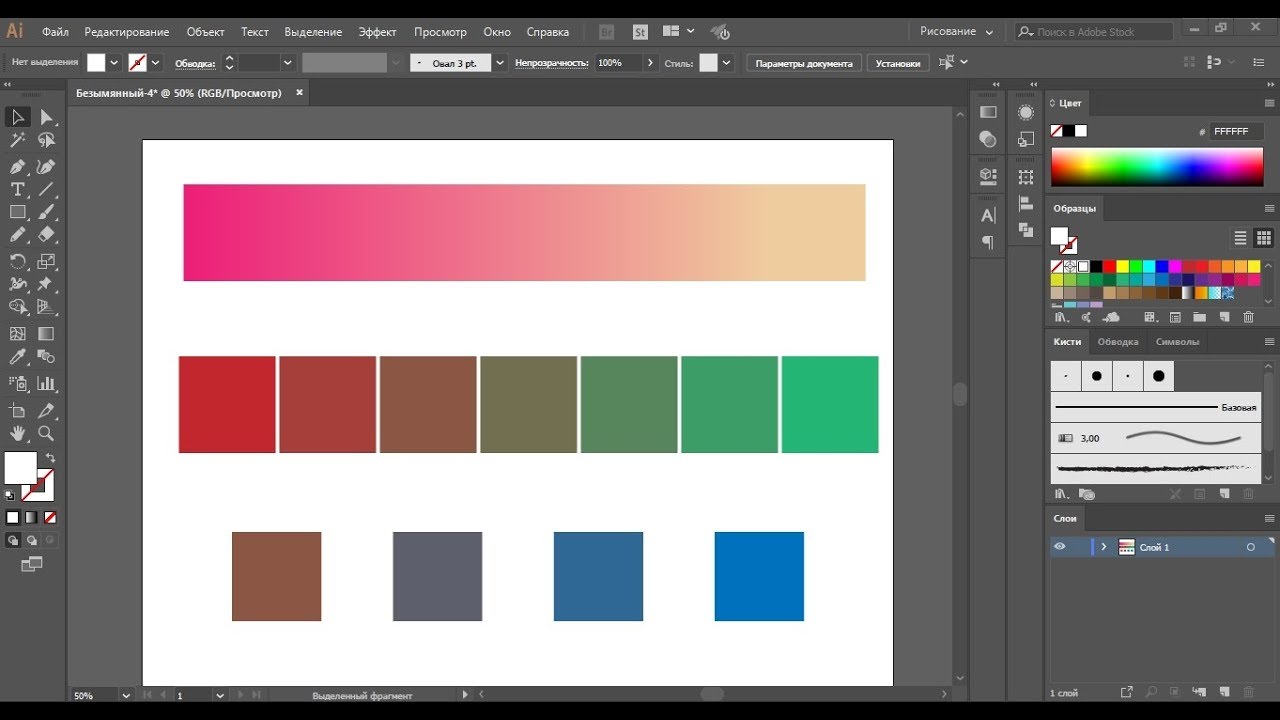
Создайте белый текст с использованием шрифта Futurama. Все буквы должны быть маленькими, размер шрифта 100 пунктов, трекинг — 25 пикселей:
Далее вам нужно с помощью инструмента «Текст» выделить каждую букву, чтобы изменить ее цвет. Цвета, использованные мною (слева направо): #800cb6, #074d9d, #0496b7, #00992b, #8c9f09, #a55405 и #9f0929:
После того, как вы закончите с цветами букв, щелкните правой кнопкой мыши на слое с текстом и выберите пункт меню «Растеризация». Таким образом, вы растеризируете текстовый слой, и его больше нельзя будет редактировать, как текст. Скопируйте растеризованный слой:
Таким образом, вы растеризируете текстовый слой, и его больше нельзя будет редактировать, как текст. Скопируйте растеризованный слой:
Выберите оригинальный растеризированный слой, затем перейдите в Фильтр > Размытие> Размытие в движении. Измените значения для «Угла» — 90, для «Смещение» — 150. Это создаст вертикальный эффект размытия:
Удерживая нажатой клавишу Ctrl, кликните на пиктограмме слоя копии, чтобы создать выделение:
Выберите инструмент «Прямоугольная область» и нажмите на иконку «Пересечение с выделенной областью» в панели параметров. Нажмите левую кнопку мыши и проведите курсором, чтобы нарисовать прямоугольник, который охватывает верхнюю половину выделенного текста. После того, как вы отпустите кнопку мыши, нижняя половина больше не будет выделена:
Создайте новый слой поверх всех слоев и назовите его «Top«, установите цвет переднего плана на белый, и выберите инструмент «Градиент». В панели параметров выберите тип градиента от цвета переднего плана к прозрачному, и кликните по иконке «Линейный градиент«.
Затем нажмите и удерживайте клавишу Shift, нажмите левую кнопку мыши и перетащите курсор вертикально от нижней точки до самой высокой точки выделения:
Таким образом, вы заполните выделенную область градиентом. Перейдите в Выделение> Отменить, чтобы снять выделение:
Вы можете изменить значение непрозрачности, если хотите задать более тонкую градиентную заливку. У меня значение непрозрачности слоя равняется 30%:
Теперь, пришло время добавить нижнюю часть текста. Дерзайте, вы можете создать любой белый текст. Я использовал шрифт Century Gothic (заглавные буквы), размер шрифта 18 пунктов, трекинг по-прежнему 25. Вам, возможно, нужно будет использовать другие значения в зависимости от длины вашего текста:
Дважды щелкните на слое текста, чтобы применить стиль «Наложение градиента». Для начала измените значение угла на 0, а затем кликните мышью в поле заливки, чтобы настроить градиент:
Чтобы задать переходы цветов, вам нужно один раз кликнуть ниже градиента для каждого цвета, который вы хотите добавить. И когда вы создаете или выбираете переход цветов, вы получаете доступ к настройкам. Мы будем изменять значения цветов и их расположение, слева направо.
И когда вы создаете или выбираете переход цветов, вы получаете доступ к настройкам. Мы будем изменять значения цветов и их расположение, слева направо.
Цвет — Позиция
#800bb6 — 0
#025abc — 17
#0596b7 — 28
#00992b — 40
#8c9f09 — 52
#A55405 — 72
#9f0929 — 100
Это позволит залить текст градиентом, который сочетается с цветовыми переходами верхнего (основного) текста:
Мы закончили!
Надеюсь, вам понравился этот супер простой, но очень яркий и интересный эффект:
Сергей Бензенкоавтор-переводчик статьи «Bright Rainbow Text Effect»
Как сделать градиент в Photoshop?
Популярнейший фоторедактор Photoshop обладает широким набором инструментов, что обеспечивает качественную и удобную корректировку практически любых изображений, а также формирование разнообразных спецэффектов. Так, например, создать органичный, плавный переход от одного цвета к другому можно с помощью инструмента «Градиент». Его значок размещается на панели слева, между ярлычками инструментов «Ластик» и «Размытие». Использовать и настраивать градиент несложно.
Использовать и настраивать градиент несложно.Что помогает сделать градиент в Фотошопе?Чтобы сделать градиент нужного направления, нажимаем на соответствующую кнопку панели инструментов. В верхней части окна программы появляется строка меню, благодаря которой можно:
- выбрать требуемые установки используемого инструмента, загрузить или поменять изображение, а также сохранить опции инструмента;
- подобрать палитру градиента;
- установить конфигурацию применяемого инструмента — линейную, ромбовидную, радиальную, зеркальную, конусовидную;
- настроить режим градиента — от растворения до свечения, от мягкого света до жесткого микса;
- закрепить уровень прозрачности создаваемого эффекта.
Как начинать делать градиент?
Работать с градиентом одно удовольствие. Сначала настраиваем параметры инструмента с помощью строки меню. После чего мышкой рисуем полоску, обозначающую место расположения главной части будущего цветового перехода. После отжимания левой кнопки мышки на листе появляется то буйство красок, которое требовалось сформировать.
После отжимания левой кнопки мышки на листе появляется то буйство красок, которое требовалось сформировать.
Как сделать градиент составной?
При желании легко сделать градиент сложного вида, состоящий из нескольких компонентов. Для этого используем специальные флажки, которые создаются путем простого наведения курсора и нажатия кнопки мыши на нужном участке. Подобные вспомогательные элементы доступно передвигать в любое место, но следует помнить, что их движение влияет на плавность градиента.
Виды градиентов
Существует несколько разновидностей градиентов, каждый из которых обладает своей специфичной конфигурацией. В частности:
- Линейный градиент начинается в точке, которую отмечаем первой, а заканчивается на участке, где останавливаем движение курсора и отжимаем кнопку мыши.
- Радиальный градиент обладает шаровидной формой, благодаря которой переход цвета начинается в центре сферы и расходится по спирали.
- Конусовидный градиент напоминает цветовой конус, где начальная точка формирует вершину фигуры, а переход расходится вширь.

- Зеркальный градиент является модернизацией линейного варианта, представляющей собой некое отражение цветовых переходов.
- Ромбовидный градиент считается самым сложным по структуре, но вместе с тем самым красивым.
Как сделать красивый градиент в фотошопе. Как сделать градиент в фотошопе (Photoshop)
Какое значение имеет градиент в фотошопе? Скажу без преувеличения — огромное. Ведь именно используя инструмент градиент, мы создаем в фотошоп плавный переход между двумя или несколькими цветами, меняем освещенность, или попросту говоря, делаем свою работу естественной, натурализованной.
Применять градиент можно как к содержимому слоя, так и используя новый слой, назовем его — «градиент заливка». В этом случае градиент будет находиться на своем собственном слое «градиент заливка» и обладать свойством маски слоя, маскирующей пиксели изображения основного слоя.
Photoshop является самой популярной программой для обработки изображений растровой графики.
Выбор инструмента градиент (Рис. 1) осуществляется кликом правой клавиши мыши по группе с инструментом «Заливка» (Paint Bucker) (1) на панели инструментов. При открытии дополнительного окна, кликом левой клавишей мыши непосредственно по иконке «инструмент градиент» (2), переходим в режим работы с градиентами. Так же для перехода в режим работы с градиентами можно воспользоваться клавишей G, или Shift+G, для переключения между инструментами группы.
При этом на панели свойств появятся: изображение градиента в окне активного инструмента (3), окно текущего градиента (4) и кнопки выбора типа градиента (6-10).
Тип градиента выбираем в зависимости от спланированной работы при помощи кнопок на панели параметров (6-10).
Линейный градиент (6) предназначен для градиентной заливки слоя цветом или прозрачностью по прямой линии, вдоль указанного нами направления (включен по умолчанию).
Радиальный градиент (7) определяет переход цвета или прозрачности равномерно во все стороны от той точки, которую Вы задали.
Конусообразный градиент (8) предусматривает переход цвета или прозрачности по спирали, образующую форму в виде конуса.
Зеркальный градиент (9) задает переход цвета или прозрачности по прямой линии с зеркальным отображением. По сути своей является двумя линейными градиентами распространяющимися в противоположных направлениях от начальной точки градиента.
Ромбовидный градиент (10) позволяет задать переход цвета или прозрачности по диагоналям ромба от его центра. Или другими словами — четыре линейных градиента, расходящихся из одной точки под углом 90 градусов относительно друг друга.
В прямоугольном окошке (4) мы с Вами видим текущий вариант градиента (Рис. 2). Если щёлкнуть левой кнопкой мыши по стрелке (5), расположенной рядом, то нам откроется палитра градиентов. Нам остается выбрать нужный градиент, кликнув по нему левой кнопкой мыши.
2). Если щёлкнуть левой кнопкой мыши по стрелке (5), расположенной рядом, то нам откроется палитра градиентов. Нам остается выбрать нужный градиент, кликнув по нему левой кнопкой мыши.
При клике по стрелке (11) нам откроется меню (Рис. 3), разделенное на несколько подменю. С помощью подменю (12) мы можем настроить вид политры градиентов. В другом подменю (13) находятся доступные нам наборы градиентов, которыми можно заменить набор градиентов, представленный в палитре градиентов.
Кроме уже перечисленных вышее свойств градиента, на панели свойств мы увидим: «Режим» (14), «Непрозрачность» (15), «Инверсия» (16), «Дизеринг» (17) и «Прозрачность» (18).
При этом Свойством градиента «Непрозрачность» мы регулируем уровень непрозрачности всего градиента. Устанавливаем либо цыфрами в окне, либо перемещением ползунка по шкале, вызываемой нажатием треугольной стрелки справа от окна.
Свойство «Инверсия» меняет порядок цветов в градиенте на обратный. «Дизеринг» предотвращает появление полос. «Прозрачность» применяет маску прозрачности градиента (включает или отключает градиент прозрачности как составной части всего градиента). Включение (отключение) данных свойств градиента осуществляется установкой (снятием) галочки в их окне.
«Прозрачность» применяет маску прозрачности градиента (включает или отключает градиент прозрачности как составной части всего градиента). Включение (отключение) данных свойств градиента осуществляется установкой (снятием) галочки в их окне.
Свойство градиента «Режим» предоставляет нам широкий выбор режимов наложения градиента (Рис. 4). Достаточно кликнуть по треугольной стрелки справа от окна текущего режима наложенич градиента и перед нами откроется меню режимов наложения градиента. Используя один и тот же градиент, но разные режимы его наложения, Вы сможите добиться нужного эффекта. Поэкспериментируйте с режимами на одном и том же изображении, чтобы понять какие эффекты они дают. Не забудьте, что сначала выбираем режим, и только затем осуществляем наложение градиента.
Если мы кликнем левой кнопкой мыши по окну градиента (4) (Рис. 2), то откроется редактор градиентов (Рис. 5), который мы и будем использовать для редактирования имеющихся и создания новых градиентов фотошоп.
Теперь давайте перейдем непосредственно к процессу создания (редактирования) градиента.
Современную деятельность нынче тяжело показать вовсе без привычного удобства, который предварительней всего этого выражает теплый плюс устойчиво упорядочен легкий струю, та что идет вместе с кондиционерного также очищающих устройств. С помощью установленной теплоты у комнате люди ипытываем самого себя надежно также смирно, ведь согласно помощью технике можно применить идеальный обстановку, который сделает домашним легко работать важными работой. Откровенно от этого подбор вентиляционной набора или же климатизера является значительным движением, какая собственно в выводе предоставит ваше помещение качественным продуктом, какова выслужитотслужит для Вас много лет.
Фирма «Мастер Климат» Кондиционеры панасоник предоставляет свой значительный комплект стенных, единоканальный, подпотолочных и в виде кассет систем, что уреглируют проблему температурного наблюдения на помещении, офисе иначе химическом фабрике по приятным сложениях к тому же техническим обслуживанием от наших технических мастеров. Веб- сайт фирмы показывает различные модели воздухоподаваемых систем Декайн, Olmo, Leberg, Cooper Hunter или популярных брендов вместе с детальным определением и отзывами. У нас клиенты сможете выделить необходимый предназначенность техники, вытяжных установок или же модели по отоплению по самой выгодной стоимости и 100% обеспечением особенностью. Мастер Климат предугадали касательно клиентского удобстве, потому ориентируемся лишь с проверенными мировыми марками вытяжной техники, что безостановочно растет и делает серии из высшим качеством, предельной тишиной, доступным контрлем, неприхотливостью у обслуживании плюс современномстильным проектировкой.
Веб- сайт фирмы показывает различные модели воздухоподаваемых систем Декайн, Olmo, Leberg, Cooper Hunter или популярных брендов вместе с детальным определением и отзывами. У нас клиенты сможете выделить необходимый предназначенность техники, вытяжных установок или же модели по отоплению по самой выгодной стоимости и 100% обеспечением особенностью. Мастер Климат предугадали касательно клиентского удобстве, потому ориентируемся лишь с проверенными мировыми марками вытяжной техники, что безостановочно растет и делает серии из высшим качеством, предельной тишиной, доступным контрлем, неприхотливостью у обслуживании плюс современномстильным проектировкой.
Осмотреть технику, систему топки либо вытяжной конструкции очень http://master-climat.com.ua/ доступно непосредственно именно на ссылке онлайн странички, потом заявки из клиентом позвонит работающий специалист и если необходимости покажет пользователю по причине необходимого кондиционера. Команда Мастер Климат заинтересована, чтобы потенциальные клиенты видели полный пакетпрограмму по работы и всегда ставали довольны новой продуктом поэтому мастер Климат предоставляем отменный обслуживание касательно доставке, внедрению, размонтировке, уборке, диагностике, наладке также рекомендациях нашей снабжения.
Ваша обеспеченность — потеха в нашей компании, потому наши управленцы зачастую направляемся по прием покупателю плюс устанавливаем лучшие работу относительно установки новых налаженность под уютный помещение.
Научиться создавать уникальные фотографии при помощи инструментов графического редактора Adobe Photoshop стремятся те, кто мечтает стать профессиональным графическим дизайнером. Наряду с ними, желают овладеть навыками работы с этой программой и те, кто направляет свои усилия на совершенствование любительского фото.
Adobe Photoshop дает дизайнеру очень много возможностей
Графический редактор Adobe Photoshop оснащён достаточным количеством разнообразных инструментов, применяя которые, удаётся создавать фотографии, сопровождающиеся особой оригинальностью и высокой эстетикой. Одним из таких инструментов является «Градиент», ориентированный на создание заливки, сочетающей в себе несколько цветовых оттенков, плавно переходящих друг в друга. Учитывая уникальность такой заливки, начинающие дизайнеры стремятся узнать, как сделать градиент в Фотошопе.
Фотошоп ориентирован на пользователей с разным уровнем практических навыков. В нём имеются инструменты, при помощи которых достаточно просто осуществлять заливку градиентом, а также существуют возможности создавать собственные варианты, чтобы подчеркнуть уникальность корректируемого изображения. Именно по этой причине важно ознакомиться с рекомендациями опытных гуру о том, как создать градиент в Фотошопе, но предварительно полезно изучить разновидности инструмента «Градиент», чтобы впоследствии максимально эффективно его применять.
Виды градиента
В Фотошопе имеется коллекция готовых градиентов, представленная пятью популярными разновидностями.
Линейный градиент включён по умолчанию. Его применяют в том случае, когда хочется создать переход цветового оттенка или уровня прозрачности, сопровождаемого выбранным пользователем направлением и основанным на переходе относительно прямой линии.
Если требуется обеспечить цветовой переход с одинаковым распределением относительно обозначенной точки, то пользователь может воспользоваться радиальным видом градиентной заливки.
Красиво смотрится градиентная заливка, сопровождаемая цветовым переходом по спирали. Такой вид называется конусообразным.
Также относительно прямой линии в одном направлении может осуществляться переход цветового оттенка, если воспользоваться зеркальным видом градиентной заливки.
Ромбовидная разновидность сопровождается отображением цветового перехода от центра ромба ко всем его диагоналям.
Процесс создания
Итак, сориентировавшись в том, какая разновидность градиентной заливки будет оптимальна для корректировки определённого изображения, пользователь может приступить непосредственно к практической работе.
Прежде всего, следует активировать на панели инструмент «Градиент», сопровождающийся пиктограммой, имеющей форму прямоугольника с неравномерной заливкой.
Теперь вверху появляется дополнительная горизонтальная панель, позволяющая редактировать некоторые настройки . В частности, нажав на полоску с неравномерной заливкой, пользователь вызывает новое окно, в котором можно установить необходимые параметры инструмента «Градиент». Именно в этом окне надо указать количество точек, а также выбрать цветовые оттенки, которые он желал бы видеть в градиентной заливке.
Именно в этом окне надо указать количество точек, а также выбрать цветовые оттенки, которые он желал бы видеть в градиентной заливке.
В открытом окне дизайнер может визуально наблюдать предложенные примеры, однако, если такие градиенты не устраивают, можно просмотреть следующие образцы. Для этого достаточно нажать на стрелочку, которая расположена над цветными образцами. После нажатия открывается дополнительный список установленной в Фотошопе коллекции градиентов.
В практической деятельности случается так, что желаемый градиент в предлагаемом перечне отсутствует. В этом случае следует уточнить, как установить градиенты в Фотошоп, после чего закачать его на компьютер в формате grd и переместить в папку Gradients, которая размещается внутри корневой папки Adobe Photoshop, чаще всего находящейся на системном диске.
Для непосредственной заливки градиентом пользователь должен выбрать область, на которую будет распространяться корректировка, после этого обозначить направление градиентной заливки, протягивая курсор мышки из исходной точки в определённую сторону. Чем длиннее будет эта линия, тем шире будут градиентные полосы.
Чем длиннее будет эта линия, тем шире будут градиентные полосы.
Если в процессе корректировки пользователю не понравился выбранный цвет, он может его легко изменить, кликнув по окошку «Цветовая палитра», в которой, двигая ползунком, можно установить самые разнообразные оттенки.
Дополнительные режимы
Опытные графические дизайнеры, чьи практические навыки работы с Adobe Photoshop являются совершенными, не ограничивают себя только встроенными возможностями и коллекциями. Они ориентированы на создание уникальных изображений, пытаясь сделать такую корректировку, которая вызовет полный восторг у большинства людей.
Процесс применения дополнительных инструментов
Безусловно, даже начинающие дизайнеры, желая постепенно развивать своё творческое мастерство, стремятся первоначально уяснить для себя, как наложить градиент в Фотошопе или как сделать уникальный его вариант?
Используя поле «Непрозрачность», можно варьировать визуальное отображение основного фона, устанавливая параметры прозрачности от 1 до 100%. Следует помнить, что выбрав максимальный показатель, выбранная область после заливки станет полностью непрозрачной.
Следует помнить, что выбрав максимальный показатель, выбранная область после заливки станет полностью непрозрачной.
Флажок «Инверсия» позволяет изменять порядок отображения цветовых оттенков. Чтобы установить или отключить режим сглаживания градиентной заливки, пользователь должен воспользоваться флажком «Дизеринг». Используя список «Режим», пользователь может установить желаемый метод наложения градиента.
Итак, сделать оригинальным любое изображение становится возможным, если графический дизайнер освоит технику наложения градиента на выбранные области. Развить такие практические навыки несложно, при наличии желания, а также старательном изучении рекомендаций тех, кто уже достиг определённого мастерства, кто может сделать любой снимок по-настоящему шедевральным за короткий промежуток времени.
Инструмент Градиент (Gradient Tool) создаёт заливку с плавным переходом между двумя или несколькими цветами. На протяжении цветовой растяжки могут меняться как цвета, так и прозрачность. Градиент (Gradient Tool) является одним из самых эффективных и часто используемых инструментов Фотошоп, поэтому отличное владение этим инструментом является обязательным условием эффективной работы в Фотошоп.
Градиент (Gradient Tool) является одним из самых эффективных и часто используемых инструментов Фотошоп, поэтому отличное владение этим инструментом является обязательным условием эффективной работы в Фотошоп.
Градиент (Gradient Tool) можно применить непосредственно к содержимому слоя или использовать новый слой заливки градиентом. Во втором случае Градиент (Gradient Tool) будет находиться на отдельном слое, и содержать маску слоя. Чтобы применить Градиент (Gradient Tool) , достаточно просто перетащить курсор из одной точки изображения в другую.
Панель инструментов.
Инструмент Градиент (Gradient Tool) находится в одной группе с инструментом Заливка (Paint Bucker) . Данную группу инструментов можно активировать с помощью клавиши быстрого вызова (G) , либо кликнув на значок Градиента (Gradient Tool) или Заливки (Paint Bucker) в панели инструментов. Чтобы переключиться с одного инструмента на другой, достаточно кликнуть на значке правой клавишей мышки и выбрать нужный инструмент или с помощью сочетания клавиш (Shift + G) .
В рамках данной статьи мы познакомимся с инструментом Градиента (Gradient Tool) , обладающим широкими возможностями в управлении.
Панель настроек инструмента.
Инструмент Градиента (Gradient Tool) имеет свою панель настроек.
1. Выбор градиента.
- а) Щелкните треугольник рядом с образцом градиента, чтобы выбрать подготовленный вариант градиентной заливки (к этой функции мы ещё вернёмся ниже).
- б) Кликните внутри образца градиента, чтобы открыть окно (эту функцию мы так же рассмотрим ниже).
2. Вариант применяемой градиентной заливки.
- Линейный градиент (Linear Gradient) выполняет переход от начальной до конечной точки по прямой линии.
- Радиальный градиент (Radial Gradient) выполняет равномерный переход от центральной точки во все стороны.
- Конусовидный градиент (Angle Gradient) выполняет переход в виде спирали по часовой стрелки вокруг начальной точки.
- Зеркальный градиент (Reflected Gradient) выполняет переход с использованием симметричных линейных градиентов по обе стороны от начальной точки.

- Ромбовидный градиент (Diamond Gradient) выполняет переход в виде ромба.
3. Режим (Mode) наложения градиента.
4. Непрозрачность (Opacity) градиента.
5. Чтобы сменить порядок цветов в градиентной заливке на противоположный, поставьте галочку Инверсия (Reverse) .
6. Для создания более гладкого наложения с меньшим количеством полос установите галочку Дизеринг (Dither) .
7. Поставьте галочку Прозрачность (Transparency) , чтобы прозрачные области также можно было залить градиентом.
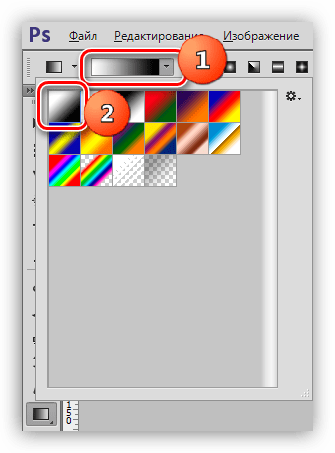
Выбор образца градиента.
Чтобы выбрать другой набор градиентов загруженных в Фотошоп, нажмите на треугольник в красном кружке и выберите набор из списка, обведённого красной рамкой.
1. Чтобы добавить скаченный из интернета набор градиентов, выберите команду Загрузить градиенты (Load Gradients) (на скриншоте выше в синей рамке). В открывшемся окне укажите путь к Вашему набору и нажмите Загрузить.
2. Чтобы заменить активный набор градиентов, выберите команду Заменить градиенты (Replace Gradients) и так же в открывшемся окне укажите путь к Вашему набору и нажмите Заменить.
3. Если хотите сохранить созданный Вами набор градиентов, выберите команду Сохранить градиенты (Save Gradients) . В открывшемся окне введите название файла, укажите местоположение для хранения и нажмите Сохранить (расширение файла.grd).
Градиент можно сохранить в любом месте. Но если файл будет помещен в папку с примерным путём: Диск C / Program Files / Adobe / Adobe Photoshop CS3 / Presets / Gradients , то имя градиента появится в списке наборов градиентов (обведён красной рамкой на скриншоте выше) после перезапуска Фотошоп.
4. Чтобы восстановить набор градиентов заданных по умолчанию, выберите команду Восстановить градиенты (Reset Gradients) .
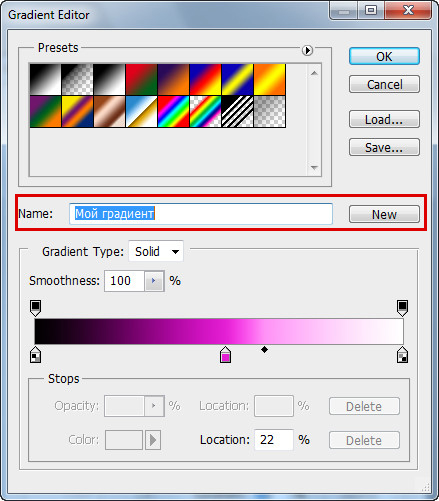
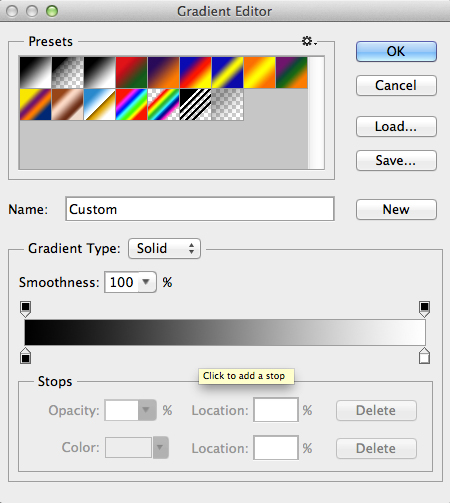
Диалоговое окно «Редактор градиентов» .
В Фотошоп имеется возможность редактировать выбранный градиент. Для этого в панели настроек инструмента достаточно кликнуть на активном образце градиента и у Вас откроется окно Редактора градиентов (Gradient Editor) .
Для этого в панели настроек инструмента достаточно кликнуть на активном образце градиента и у Вас откроется окно Редактора градиентов (Gradient Editor) .
Диалоговое окно Редактор градиентов (Gradient Editor) позволяет создать новый градиент, модифицируя копию существующего. Можно также добавить в градиент промежуточные цвета, создавая наложение, в котором применяется больше двух цветов.
1 . Меню инструмента градиент.
2 . Тип градиента: Непрерывный (Solid) или Шумовой (Noise) . Эти два типа градиентов имеют разные элементы управления.
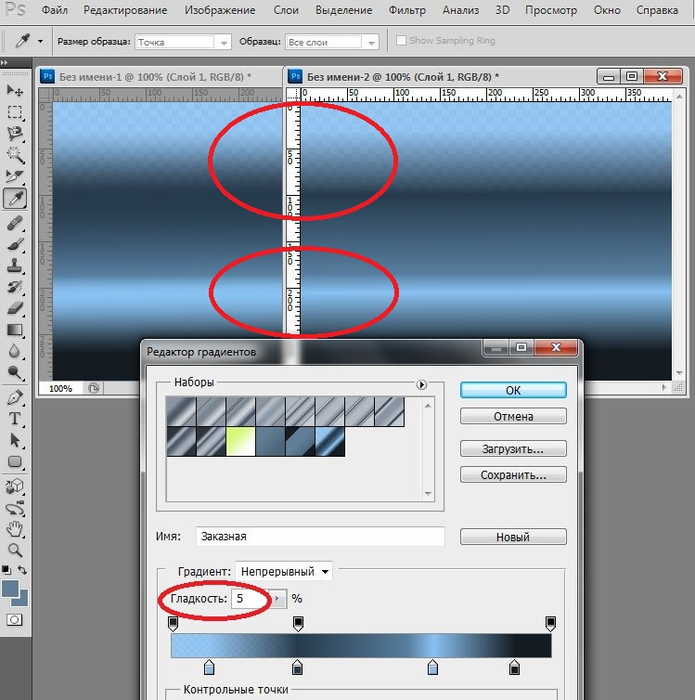
3 . Гладкость (Smoothness) . Устанавливает плавность перехода между цветами градиента.
Далее расположена цветовая полоса — это образец редактируемого градиента с переходами цвета и прозрачности. Над полосой и под ней расположены контрольные точки в виде квадратиков с треугольниками. При клике на контрольной точке цвет треугольника становится чёрным, указывая, что происходит редактирование именно этого маркера.
4 . Контрольная точка Непрозрачности (Opacity) .
5 . Контрольная точка Цвета (Color) .
Для того, чтобы создать новую контрольную точку с промежуточным цветом, достаточно кликнуть в любой точке над или под цветовой полосой градиента. Чтобы удалить контрольную точку нажмите кнопку Удалить (Delete) (10 ).
6 . Средняя точка цвета. Между каждой парой ползунков есть указатель средней точки. Это точка в которой соседние цвета смешиваются в равной пропорции. Сместите среднюю точку для любой пары цветовых ползунков вправо или влево. Чем она ближе к одному из ползунков, тем более резким будет переход.
7 . Непрозрачность (Opacity) . Непрозрачностью управляют контрольные точки над цветовой полосой.
8 . Позиция (Location) . Определяет положение контрольной точки на цветовой полосе.
9
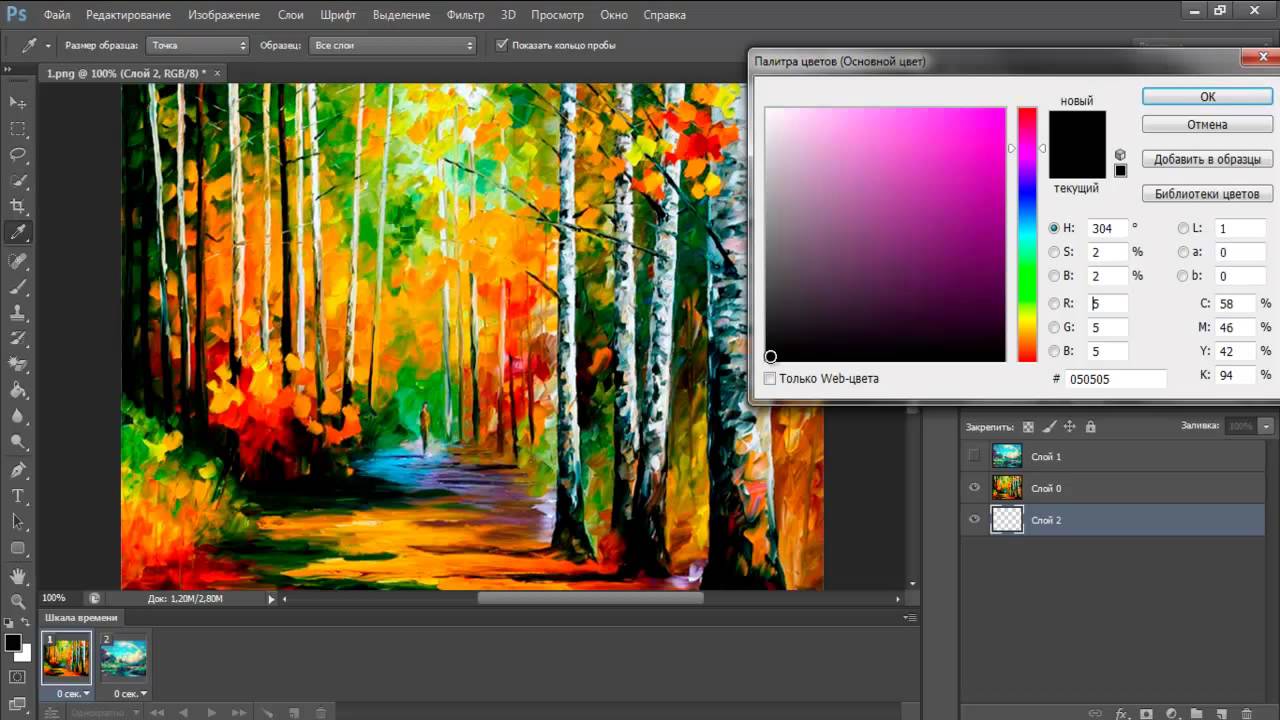
. Цвет (Color) . Цветом управляет контрольная точка под цветовой полосой. Чтобы поменять цвет, достаточно кликнуть на образце цвета в окошке и в открывшемся окне Палитры цветов (Color Picke) выбрать нужный цвет.
10 . Удалить (Delete) . Удаляет контрольные точки.
Если Вы хотите сохранить созданный образец градиента, достаточно сделать следующее: в поле Имя (Name) (11 ) введите название созданного градиента. Нажмите кнопку Новый (New) (12 ). Ваш градиент появится в окошке Наборы (Presets) (13 ). Нажмите ОК (14 ).
Чтобы удалить сохранённый градиент из окошка Наборы (Presets) (13 ), кликните на образце градиента в этом окне правой клавишей мышки и выберите в появившемся списке доступных операций команду Удалить градиент (Delete Gradient) . Будьте осторожны, удаляйте только свои сохранённые градиенты!
Ну вот пожалуй и всё. Успеха Вам в освоении этого интересного инструмента!
В этом уроке я покажу вам, как создавать красивые градиенты при помощи Photoshop.
В Photoshop градиенты используются довольно часто. Их можно рисовать на слоях, на выделенных областях или на маске, чтобы создавать плавные переходы от одного оттенка к другому. Градиентом можно заполнить текст и фигуры, раскрасить фотографию при помощи коррекции Gradient Map (Карта градиента), добавить цветовые эффекты, используя стиль Gradient Overlay (Наложение градиента) и многое другое. Градиенты – незаменимый помощник Photoshop, они придают больше жизни и красок плоским и скучным изображениям и дизайну.
Градиентом можно заполнить текст и фигуры, раскрасить фотографию при помощи коррекции Gradient Map (Карта градиента), добавить цветовые эффекты, используя стиль Gradient Overlay (Наложение градиента) и многое другое. Градиенты – незаменимый помощник Photoshop, они придают больше жизни и красок плоским и скучным изображениям и дизайну.
В этой статье я подробно расскажу вам, как создаются градиенты от простых до сложных при помощи инструмента Gradient Tool (G) (Градиент). Как только вы поймёте азы и технику их создания, то сможете использовать эти знания в своих дальнейших работах.
Наряду с созданием стандартных градиентов я поближе познакомлю вас с палитрой градиентов, так же вы узнаете, как загрузить дополнительные наборы градиентов для Photoshop. Мы рассмотрим различные стили градиентов, и какие из них наиболее часто используются.
Для этого урока я буду использовать Photoshop версии CC, но вы можете использовать версию CS6. Приступим!
1. Создание нового документа
Начнем мы с создания нового документа. Для создания перейдите в меню File > New (Файл — Создать).
Для создания перейдите в меню File > New (Файл — Создать).
Откроется диалоговое окно New. Я использовал следующие размеры для документа 1200х800 пикселей. Заданный мною размер здесь не играет огромной роли, поэтому по желанию можете установить любой. Разрешение оставьте 72 пикс/дюйм, содержимое фона – белый. После всех изменений нажмите OK.
2. Инструмент Градиент
На панели инструментов выберите Градиент или просто нажмите клавишу G на клавиатуре.
3. Палитра градиентов
Теперь нам необходимо выбрать сам градиент, который мы будем использовать, для этого есть несколько способов. Первый – это открытие Палитры градиентов, второй открыть большое окно Редактор градиентов. Разница между ними состоит в том, что в Палитре градиентов вы можете выбрать готовый градиент, а в Редакторе градиентов (название говорит само за себя) вы сможете редактировать и создавать свои собственные градиенты. Сегодня больше внимание мы отдадим Палитре градиентов.
Если вам нужно выбрать один из стандартных градиентов Photoshop или раннее созданный самостоятельно и сохранённый в качестве пользовательского образца, то нажмите на маленькую стрелочку справа на панели предварительного просмотра.
Чтобы выбрать понравившийся вам градиент, просто дважды кликните по миниатюре или нажмите Enter.
4. Загрузка дополнительных наборов градиентов
По умолчанию в Photoshop доступны несколько образцов градиентов, но можно воспользоваться другими стандартными наборами. Снова отрываем палитру градиентов, вверху справа находится значок шестерёнки, нажмите на неё.
В результате открылся список, в нижней его части представлены дополнительные наборы градиентов, каждый из которых основан на определённой тематике, к примеру, металлик, пастель, шумы и прочее. Если вы фотограф, то вам будут полезны такие наборы, как Нейтральная плотность и Фотографическое тонирование.
Выберите любой набор из представленного списка, я выбрал Фотографическое тонирование. Photoshop спросит вас, хотите ли вы заменить текущие градиенты на новые. Если вы нажмете Append (Добавить), то он просто добавит новые градиенты ниже оригиналов. Как вы видите, восстановить начальный набор не составит огромного труда, поэтому я нажму OK, чтобы заменить их на набор Фотографическое тонирование.
Обратите внимание на панель градиентов, начальный набор был заменен на новый. Не будем останавливаться на достигнутом, идем дальше.
5. Восстановление набора градиентов по умолчанию
Для восстановления первоначального набора снова кликните по значку шестерёнки в палитре градиентов.
Выберите Reset Gradients (Восстановить градиенты).
Программа снова у вас спросит, хотите ли вы заменить текущий набор на первоначальный. Нажмите OK.
Мы вернулись к начальному набору.
6. Градиент «От основного к фоновому»
Прежде чем мы приступим к созданию градиентов, давайте рассмотрим один из них, а в частности градиент От основного к фоновому. Photoshop выбирает его по умолчанию. В списке он стоит на первом месте.
На панели инструментов есть значок выбора цвета переднего плана и фона. По умолчанию цвет переднего плана установлен черный, а фоновый – белый.
Градиент От основного к фоновому является самым простым в настройках, так же он наиболее распространённый. В качестве дальнейших примеров я выбрал именно его.
В качестве дальнейших примеров я выбрал именно его.
7. Создание градиента инструментом Градиент (G)
Чтобы создать градиент нужно поставить начальную точку и провести курсор мыши в нужное направление. Установите начальную точку градиента на рабочем документе, затем, не отпуская курсор мыши, переместите линию градиента в другую часть документа. Линия, которая появляется при этом, указывает направление градиента. Когда вы отпустите кнопку мыши, Photoshop создаст градиент с выбранными вами цветами.
Я создал градиент с левой стороны холста в правую. Если вам нужно, чтобы получилась идеально ровная линия, то при создании зажмите Shift. Затем сначала отпустите кнопку мыши, а затем клавишу Shift.
Как я уже говорил, Photoshop создаст градиент из тех цветов, которые выбрали вы. У меня получился черно-белый градиент.
8. Инверсия цветов
Вы можете изменить цвета наоборот. В верхней панели настроек есть такая функция Reverse (Инверсия).
Выбрав данную функцию, я снова создам градиент, но на этот раз цвета поменяются местами. Не забудьте позже её отключить.
Не забудьте позже её отключить.
Конечно, градиенты можно создавать не только слева направо, их можно создавать в любом направлении. Теперь я создам градиент сверху вниз, и мне даже не нужно удалять первый градиент. Photoshop автоматически заменит текущий градиент новым. Просто кликните мышью в верхней части документа и переместите линию вниз.
Чтобы получилась идеально ровная линия, при создании зажмите клавишу Shift. После этого отпустите сначала кнопку мыши, а затем клавишу Shift.
Программа заменила созданный горизонтальный черно-белый градиент на вертикальный.
9. Изменение цвета градиента
Поскольку по умолчанию градиент берет цвета из переднего плана и фонового, то мы с легкостью можем в любой момент изменить его цвета. Для начала кликните по верхнему квадратику «Цвет переднего плана», в настоящее время он окрашен в черный цвет.
Открылась палитра цветов, в которой я выбрал красный цвет. Нажмите OK, чтобы закрыть окно палитры цветов.
Теперь изменим цвет фона, кликните по дальнему квадратику, в данный момент он белый.
Снова открылась цветовая палитра, в которой я выбрал ярко-жёлтый оттенок. Нажмите OK.
Образцы цветов обновились.
Обратите внимание на градиент в верхней панели параметров, его цвета сменились на выбранные нами.
Приступаем к созданию градиента, на этот раз линию я проведу по диагонали от левого нижнего угла к правому верхнему. Нет необходимости удалять градиент, Photoshop автоматически заменит его новым.
У нас получился красно-желтый градиент по диагонали.
10. Сброс цветов переднего плана и фона
Если мы зайдем в палитру градиентов, то на первом месте будет располагаться наш красно-желтый градиент.
Изменить цвет для градиента вы можете в любое время, для этого нужно просто кликнуть по значкам переднего плана или фона и в палитре цветов изменить цвет. Но если вам необходимо быстро восстановить черно-белый градиент, то нажмите клавишу D.
Снова откройте палитру градиентов, и вы увидите на первом месте черно-белый градиент.
11. Создание градиента на отдельном слое
Посмотрите на панель слоев, вы видите, что до этого момента все градиенты я создавал на фоновом слое.
Я вам показывал это в качестве примера, но в работе необходимо каждый элемент создавать на отдельном слое. Для начала уберите градиент, заполнив фоновый слой белым цветом. Для этого перейдите в меню Edit (Редактирование) и выберите Fill (Выполнить заливку).
В окне заливки установите белый цвет и нажмите OK. В результате фоновый слой заполнится белым цветом.
Теперь следующий градиент я буду создавать на отдельном слое. Зажмите Alt и кликните по значку создания нового слоя в нижней части панели слоёв.
Открылось диалоговое окно, впишите название слоя Gradient и нажмите OK.
12. Переходная область
Не забывайте, что при создании градиента важно не только направление линии градиента, но и расстояние между начальной и конечной точками градиента. Это расстояние определяет область перехода между цветами градиента. Какое расстояние будет между точками, такой и будет размер области перехода. Более длинные расстояния дадут более гладкие и плавные переходы, в то время как короткие создадут более жесткие и резкие переходы между цветами. Сейчас мы это подробно рассмотрим.
Это расстояние определяет область перехода между цветами градиента. Какое расстояние будет между точками, такой и будет размер области перехода. Более длинные расстояния дадут более гладкие и плавные переходы, в то время как короткие создадут более жесткие и резкие переходы между цветами. Сейчас мы это подробно рассмотрим.
В качестве примера я буду использовать черно-белый градиент, создам я его слева направо с большим расстоянием между точками.
Так как у меня большое расстояние между точками, то переход между цветами получился плавным и постепенным.
Отмените градиент, для этого пройдите в меню Edit (Редактирование) и выберите Undo Gradient (Отменить градиент) или воспользуйтесь комбинацией клавиш Ctrl + Z.
В следующем примере я буду создавать новый градиент в том же направлении, но с гораздо меньшим расстоянием между точками.
В итоге мы видим, что переход между цветами в этом градиенте более резкий и внезапный. Поэтому в работе всегда учитывайте и этот фактор.
Взглянем на панель слоев, созданный градиент добавился на отдельный слой, что очень удобно в работе.
13. Градиент «От основного к прозрачному»
Помимо градиента «От основного к фоновому» в Photoshop есть ещё один образец – «От основного к прозрачному». У них есть небольшие отличия. Откройте Панель градиентов, данный образец находится на втором месте.
В качестве основного цвета выбираете цвет переднего плана, а второго цвета здесь нет. Этот вид градиента переходит из одного цвета в прозрачность.
Удалите предыдущий градиент Ctrl + Z. Теперь выберем цвет для переднего плана, на данный момент он черный. Кликните по черному квадратику.
Открылась цветовая панель, где я выбрал фиолетовый оттенок. Нажмите OK.
Посмотрите в верхней панели параметров изменился цвет градиента от фиолетового к прозрачному. Прозрачная область представляется в Photoshop в виде шахматной доски.
Создайте градиент от верхней части документа до центра.
Верхняя часть документа заполнится фиолетовым оттенком, а нижняя часть останется белой, то есть прозрачной.
Чтобы доказать, что нижняя часть бесцветная, в панели слоев отключите видимость фонового (белого) слоя, кликнув по значку глаза.
В результате белая заливка фонового слоя скроется и у нас остается градиент от фиолетового к прозрачному.
Ещё одним отличием этого градиента от другого является в том, что если поверх него создать такой же градиент но снизу вверх, Photoshop автоматически добавит новый градиент к предыдущему.
Сколько бы вы не добавляли градиентов «От основного к прозрачному», новый всегда будет добавляться к предыдущему.
Верните видимость фонового слоя.
14. Опция прозрачность
Градиент «От основного к прозрачному» в основном используется для затемнения краев изображения или затемнения неба на фото. Одним словом, чтобы повысить детализацию изображения. Когда вы работаете с этим видом градиента, обращайте внимание на опцию Transparency (Прозрачность), она всегда должна быть активна.
В ином случае прозрачность отключается, и рабочая область заполняется выбранным цветом переднего плана.
15. Градиент «Черный, белый»
Мы не будем рассматривать каждый вид градиента, которые находятся в программе. Если вам нужно быстро создать градиент от черного к белому, а цвета переднего плана и фона в данный момент установлены другие, просто используйте градиент «Черный, белый». В палитре градиентов он расположен на третьем месте. В отличие от предыдущих градиентов, градиент «Чёрный, белый» будет всегда черно-белым независимо от цветов переднего плана и фона.
16. Стили градиентов
До сих пор в качестве примеров мы рассматривали линейный градиент, это один из пяти градиентных стилей Photoshop.
На панели параметров чуть правее палитры градиентов вы можете увидеть пять значков стилей: Linear (Линейный), Radial (Радиальный), Angle (Конусовидный), Reflected (Зеркальный) и Diamond (Ромбовидный).
Ниже я подробно расскажу о каждом из них. Нажимайте комбинацию клавиш Ctrl + Alt + Z до тех пор, пока не отменятся все предыдущие шаги, и слой Gradient будет пустой. В палитре градиентов выберите градиент «От основного к фоновому».
Нажимайте комбинацию клавиш Ctrl + Alt + Z до тех пор, пока не отменятся все предыдущие шаги, и слой Gradient будет пустой. В палитре градиентов выберите градиент «От основного к фоновому».
Нажмите D на клавиатуре, чтобы сбросить цвета переднего плана и фона и установить их по умолчанию на чёрный и белый.
Линейный
Линейный стиль градиента в Photoshop выбран по умолчанию, он расположен первый по счету.
Из этого урока вы уже познакомились с градиентом в линейном стиле. Создается он от начальной точки до конечной по прямой линии в определенном направлении. Опция Reverse (Инверсия) на панели параметров поможет поменять цвета местами.
Радиальный
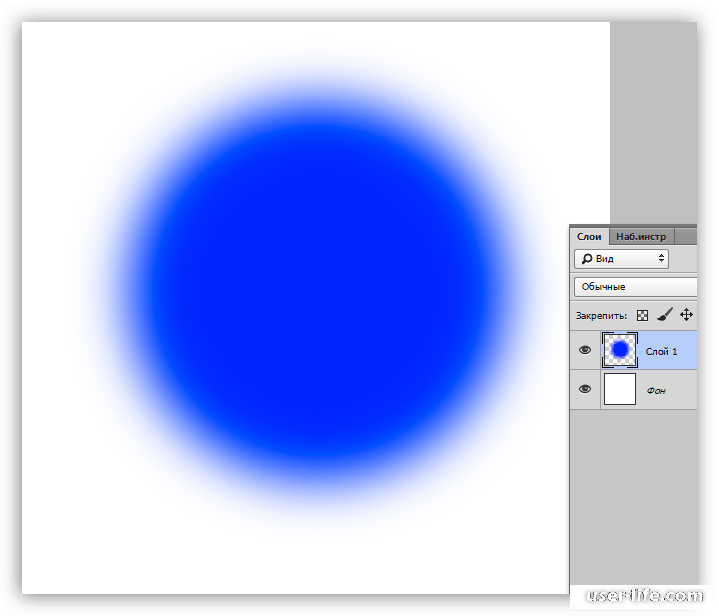
Радиальный стиль (второй значок по счету) – градиент получается в виде окружности в направлении от начальной точки.
Отмените линейный стиль Ctrl + Z, для создания радиального градиента кликните мышкой в центре документа и переместите курсор к краю.
Вот так выглядит радиальный градиент. Начинается он с цвета переднего плана (чёрный) и к краю переходит в цвет фона (синий).
Начинается он с цвета переднего плана (чёрный) и к краю переходит в цвет фона (синий).
Если бы опция Инверсия была бы активна, то цвета градиента поменялись бы местами.
Конусовидный
Конусовидный стиль (средний значок) – это вращающийся градиент по оси в 360 градусов от одного цвета к другому.
Подобно радиальному, конусовидный стиль так же создается от центра. Переход цветов происходит путем заворачивания их вокруг начальной точки в направлении по часовой стрелке. Отмените предыдущий градиент, сделайте клик в центре документа и переместите курсор к краю.
При активной опции Инверсия цвета, как в других градиентах, поменяются местами.
Зеркальный
Зеркальный стиль (четвертый значок по счету) очень похож на линейный, разница лишь в том, что он как бы отражает сам себя и в итоге возвращается к начальному цвету.
Протяните линию градиента из центра к верхнему краю.
В итоге верхняя половина документа схожа с линейным градиентом, в нижней части получается зеркальное отражение, отсюда и название этого стиля.![]()
Вот, что получится, если инвертировать цвета зеркального градиента:
Ромбовидный
Самый последний стиль по счету – это ромбовидный. Он подобен радиальному стилю, но в итоге получается форма ромба.
Проведите линию градиента от центра документа к краю.
В центре получается форма ромба, отсюда его название.
Инверсия цветов.
17. Опция сглаживания
Еще одна опция, которую мы с вами рассмотрим – Dither (Дизеринг). Если данная функция активна, то Photoshop будет добавлять в градиент немного шума для сглаживания переходов между цветами. Это помогает уменьшить кольцевание, то есть видимые линии, образующиеся между цветами, если переходы недостаточно гладкие. Данная опция включена по умолчанию, скорее всего в работе вы захотите оставить её активной.
18. Режимы и непрозрачность
На панели параметров остались ещё две незатронутые опции – это режимы и непрозрачность. Подробно рассматривать мы их не будем. Эти опции влияют на то, как градиент будет гармонировать с содержимым других слоёв. Если вы знакомы с режимами наложения слоёв, то для градиентов они работают примерно так же. И функция Непрозрачность работает подобно непрозрачности в панели слоёв.
Теперь вы знаете, что такое градиенты, для чего они нужны и какие виды и стили их бывают. Надеюсь из этой статьи вы узнали для себя что-то новое и полезное.
Эти опции влияют на то, как градиент будет гармонировать с содержимым других слоёв. Если вы знакомы с режимами наложения слоёв, то для градиентов они работают примерно так же. И функция Непрозрачность работает подобно непрозрачности в панели слоёв.
Теперь вы знаете, что такое градиенты, для чего они нужны и какие виды и стили их бывают. Надеюсь из этой статьи вы узнали для себя что-то новое и полезное.
Добрый день – сегодня я расскажу вам все-все о градиентной окраске ногтей, когда на маникюре получается ПЛАВНЫЙ ПЕРЕХОД ЦВЕТА – и получается окраска, которую французы называют ОМБРЕ. В этой статье уроков нейл-арта я собрала все способы градиентного маникюра –
- Мы сделаем омбре на ногтях в морской и космической тематике…
- Мы будем рисовать на ногтях южные закаты с пальмами и северные сумерки
- В технике «Скотч» и «Клеевые полоски» – мы сделаем несколько новых дизайнов градиента.
- Я покажу как можно сделать лунный маникюр с переходом цвета
- Я покажу вам очень много дизайнов маникюра, которые можно СОВМЕЩАТЬ с градиентным фоном ногтей.

… и все это будем делать своими руками – в домашних условиях.
Обещаю — будет интересно … только здесь вы найдете ПОЛНУЮ КОПИЛКУ ФОТО-ИДЕЙ для градиентного маникюра. Я не просто дам вам фото – я дам вам подробные инструкции по каждому из предложенных вариантов омбре-ногтей – и все эти уроки нейл-арта вы сможете сделать дома своими руками.
А прежде чем начать наши уроки… Я хочу ВЛЮБИТЬ ВАС в этот дивный переливчатый градиентный дизайн ногтей.
Итак, позвольте представить…
ЕГО ВЕЛИЧЕСТВО – Градиентный Маникюр.
Маникюр можно и НУЖНО (!!!) сочетать с АКСЕССУАРАМИ. Ваши сережки… туфли… сумочка — именно они должны ПОДСКАЗАТЬ КАКИЕ ЦВЕТА ЛАКА выбрать для вашего градиентного домашнего маникюра.
Купили очаровательные серьги с голубыми и салатовыми кристалликами – сразу отправляйтесь за покупкой таких же цветов лака для омбре на ногтях.
Ваша вечерняя сумочка-клатч – должна вдохновить вас на создание градиента на ногтях в той же цветовой гамме.
Ваши любимые туфли – тоже подскажут вам нужный цвет и дизайн градиентного маникюра.
И конечно же платье – оно тоже может дать отправную точку для выбора оттенков плавного перехода цвета на ногтях (вот как на примере образов с фото ниже — розовый маникюр под платье, и синий маникюр под синее платье).
Роскошно! Не правда ли?
В этой статье я собрала всю информацию – ПОДЕЛИВ ЕЕ НА ТРИ КУЧИ.
- Вначале я покажу ДВА СПОСОБА сделать градиентный маникюр в домашних условиях (и вы выберете тот, что покажется удобным лично вам)
- А потом покажу, какие просторы для творчества открывает этот градиентный способ окраски ногтя (таких фотографий в рунете еще нет – я потратила не один день чтобы для вас их откапать)))
- А конечно дам несколько пошаговых уроков по созданию красивых композиций на градиентных ногтях
- НАЧНЕМ ПО-ПОРЯДКУ…

Градиентная окраска ногтей – это способ нанесения лака, когда один оттенок цвета плавно переходит в другой. Вот как здесь на фото ниже…
Мой первый опыт в нанесении плавного цвета на ногти с помощью губки – занял ровно 1 час (это на обе руки) – второй мой градиентный опыт я уже сделала быстрее – за 40 минут . Так что приготовьтесь попыхтеть подольше. А потом с опытом придет и сноровка и скорость.
Эта техника маникюра – прямо находка для тех, кто никогда не может толково и ровно накрасить ногти даже на удобной левой руке… всегда криво и размазано (я сама такая). А градиент тем и хорош – что получается ровно даже у тех, кто никогда не мог кисточкой равномерно размазать лак, так чтобы следов не было.
КАК В ДОМАШНИХ УСЛОВИЯХ просто и быстро – сделать маникюр с переходом цвета. 2 основных способа:ПЕРВЫЙ СПОСОБ – КЛАССИЧЕСКИЙ «радуга на спонжике».
Вот на фото ниже показан принцип того как с помощью губки сделать такой маникюр. На пластик наносим три полоски цвета (например, ярко-розовый\бледно-розовый\белый). Прикладываем к нашей «радуге» губку – и на ее поверхности остается отпечаток радуги. Прикладываем губку к ногтю так — чтобы все три цвета попали на ногтевую пластину.
Хотя я КИСТОЧКОЙ рисую радугу сразу на губке (а не на досточке). И прикладываю… Снова рисую и снова прикладываю.
Какая губка подойдет. Лучше взять не обычную губку для мытья посуды (она слишком рыхлая)– а лучше взять косметический СПОНЖИК (для нанесения тонального крема на лицо)… или поролоновую пуховку из вашей компакт-пудры. Спонжик имеет более мелкие поры-дырочки и лак ложится более равномерно. И в руках держать такой тонкий спонжик удобнее – чем рыхлую губку
Вас может испугать тот факт, что…
Первый отпечаток спонжика на ногте – будет бледный (почти не видимый)…
Не пугайтесь. Оно так и должно . Чтобы цвет стал насыщенным и глубоким нужно чуть ли не 10 раз повторить припечатывание губки к ногтю…
Оно так и должно . Чтобы цвет стал насыщенным и глубоким нужно чуть ли не 10 раз повторить припечатывание губки к ногтю…
Но и когда вы уже 10 раз припечатаете губку к ногтю – все равно цвет не будет вам нравится своей матовостью и блеклостью. На фото в компе так блестит, а у меня фу-у-у тусклый цвет. Не пугайтесь – это поправимо. Эту тусклость оттенков дает шершавая губка…
Цвет засияет глубиной только после того – как вы покроете градиентный ноготь БЕСЦВЕТНЫМ ЛАКОМ (лучше взять бесцветный финишный лак-бриллиант).
Я делаю так – намазываю спонжик и припечатываю поочереди к каждому ногтю на руке – начинаю от большого и до мизинца (к мизинцу отпечаток уже почти не видим).
Потом снова наношу радугу лага на спонжик –и снова припечатываю – от большого к минизнцу.
Где то раз 7-10 приходится делать таких слоев… пока цвет уже не станет ярким. И потом сравниваю пальцы – если где-то цвет на такой яркий, как на остальных – еще раз прикладываю губку. Потом покрываю все это «бриллиантовым жидким лак-покрытием для завершения маникюра». И после такого покрытия – цвет становится глубже в 2 раза и насыщеннее…
Потом покрываю все это «бриллиантовым жидким лак-покрытием для завершения маникюра». И после такого покрытия – цвет становится глубже в 2 раза и насыщеннее…
После этого… удаляем следы лака, попавшего на кожу… кстати можно заранее заклеить участки кожи кусочками пластыря или скотча (тогда и чистить придется меньше)… Или использовать хитрый ПЛЕНОЧНЫЙ способ — о котором речь пойдет ниже.
Второй способ – ТОЧЕЧНОЕ НАНЕСЕНИЕ ГРАДИЕНТА на ноготь.
Если вы хотите покрыть градиентом ТОЛЬКО КРАЕШЕК НОГТЯ … то можно сделать градиент УПРОЩЕННЫМ СПОСОБОМ.
То есть…
- сначала ноготь красим в один цвет…
- А потом КРАЕШКОМ ГУБКИ с другим лаком промокнуть несколько раз кончики ногтей.
Но — КЛАССИЧЕСКИМ СПОСОБОМ (радуга на спонжике) получается все-таки БОЛЕЕ ПЛАВНЫЙ переход цвета на ногте. Так как лучше
воспользоватья на двумя контрастными лаками … а использовать СРАЗУ НЕСКОЛЬКО ЦВЕТОВ соседней палитры оттенков.
Вот ниже показан примерная работа по созданию градиента на ногтях этим ВТОРЫМ СПОСОБОМ.
Нам понадобятся:
- 2 разноцветные капли лака –
- и 2 маленьких кусочка-огрызка губки (отрезать уголок ножницами, так чтобы его поверхность спонжика была не гладкая, более рыхлая – так он будет оставлять более размытые отпечатки).
- покрываем ноготь базовым оттенком (у нас это розовый).
- макаем огрызок спонжика в контрастный цвет (черный) – наносим его (промокательными тыц-тыц-движениями) на одну половинку ногтя ТАК – чтобы на кончике ногтя было гуще, а ближе к середине не очень.
- Макаем другой огрызок спонжика в базовый (розовый) цвет — И НЕ СРАЗУ (!!!) на ноготь, а вначале тыкаем спожик куда-нибудь на поверхность кусочка пластика или бумажки – чтобы снять с него излишки лака) и уже потом легонько припечатываем спонжик к ногтю в зоне ГРАНИЦЫ между разными лаками…
- Ждем когда подсохнет и наносим бесцветный лак .
 И все – ноготь готов – мы сделали градиентный маникюр ручным способом.
И все – ноготь готов – мы сделали градиентный маникюр ручным способом.
Как видите, смотрится менее аккуратно, чем градиент цельным куском губки…
Но зато именно ЭТОТ СПОСОБ подходит если нужно сделать ЗОНАЛЬНЫЙ ГРАДИЕНТ (как на маникюре с фото ниже – где каждая зона ногтя выкрашена в свой отдельный цвет).
Именно этим КУСОЧКО-ПОРОЛОНОВЫМ способом делается маникюр в стиле КОСМОС (о котором речь пойдет ниже в этой статье)…
Есть более ЧИСТЫЕ СПОСОБЫ нанесения градиента на маникюр.Чистыми способами нанесения плавного перехода цветов я называю те, после которых НЕ НАДО ЧИСТИТЬ КОЖУ ВОКРУГ НОГТЯ.
Таких способов тоже два:
КИСТОЧКОВЫЙ способ — и удобный и чистый.
Его прелесть в том – что мы можем так провести кисточкой по ногтю, чтобы не задеть кожу боковых валиков и кутикулы (не придется долго счищать краску от пальца).
ПЛЕНОЧНЫЙ способ – самый быстрый.
есть современные ЗАЩИЩАЮЩИЕ КОЖУ СОСТАВЫ – наносим их на кожу… они сразу же загустевают и образуют защитную ПЛЕНКУ вокруг ногтя.
И после грязной работы с градиентной губкой– нам всего лишь нужно содрать эту пленку, и вместе с ней прилипший лак (как показано на фото ниже)
А теперь самая интересная часть статьи… сейчас вы увидите, ЧТО ИМЕННО можно сделать красивого на градиентных ногтях.
Как УКРАСИТЬ градиентный маникюр: 33 отличные фото-идеи. Градиентный фон – для техники «СКОТЧ»Видите, как эффектно смотрится этот дизайн маникюра – а ведь все очень просто делается. Сначала красим ногти в градиентной технике. Ждем когда они хорошенько подсохнут – то есть станут совершенно твердые.
И потом на каждый ноготь наклеиваем СКОТЧ – можно уложить скотч так, чтобы на ногте было ЗАКЛЕЕННОЕ МЕСТО в виде полоски (как на фото с черными ногтями) – или в виде треугольника (на фото белых ногтей). Отрезок скотча делаем подлиннее, чтобы потом его длинный кончик было удобно схватить и отодрать от ногтя.
Потом покрываем ОТКРЫТЫЙ УЧАСТОК НОГТЯ (тот, что не заклеен) любым лаком (черным, белым, другим) – и когда краска нанесена – подцепливаем скотч и аккуратно отклеиваем его. Получается что ТО, что было под скотчем остается радужным и градиентным, а остальная зона однотонно окрашена.
Или наоборот – сначала красим ногти в БАЗОВЫЙ ОДИН ЦВЕТ… клеим скотч… и уже потом делаем градиент – как на фото ниже.…
- Красим ногти в базовый цвет СЕРЫЙ…
- Заклеивем боковины ногтя СКОТЧЕМ…
- Открытую часть ногтя красим в ГРАДИЕНТНЫЙ бирюзово-белый цвет.
Тематика выбранных цветов (желтого и оранжевого, плавно переходящего в красный) уже сама намекает на роскошный тропический закат.
Вы можете сами в домашних условиях нарисовать точно-такую же пальму на ногтях… и точно такой же силуэт девушки идущей на фоне закатного градиентного неба.
Вот я отыскала мастер-класс того, как нарисовать пальму на градиентном маникюре в домашних условиях.
Или на фоне такого закатного градиента на ногтях можно нарисовать очертания памятников и архитектурных достопримечательностей.
Что может быть прекраснее, чем нежный РОЗОВО-ГОЛУБОЙ РАССВЕТ.
А если на фоне этого изумительного красочно-размытого неба нарисовать очертания мегаполиса … Получается очень красиво.
Простые РИСУНКИ на градиенте ногтей.На ярком переходе цвета хорошо смотрятся четкие графические рисунки – черным или белым лаком. Или это могут быть наклейки.
ТОЧЕЧНЫЙ РИСУНОК на градиентном маникюре.Так же хорошо смотрится точечный рисунок на ногтях. Делаются точки не кисточкой – а специальным инструментами – палочками для дотс-маникюр .
Вот на фото ниже мы видим градиентный переход цвета на ногтя и рисунок цветочков сделанный из точек. Причем, обратите внимание, на белую половинку ногтя нанесены розовые точки-цветочки – а на темную половинку ногтя нанесены белые точки.
Градиентный маникюр с техникой СТЕМПИНГА (печати).Техника штампов может сочетаться с техникой радужных переливов цветов на ногтях. Здесь все просто. Делаем плавный переход цвета на ногте — в нужных нам оттенках –и когда все подсохнет наносим сверху любой штамповый узор – из покупного трафарета.
Или это могут быть не печати – а уже готовые переводные наклейки на ногти.
МОРСКАЯ ТЕМА на градиентном маникюре .
Можно сделать нежный переход цвета в бирюзово-бело-голубых тонах. И украсить блестками, стразами или мелкими осколками ракушек. И мы получим ногти – которые идеально впишутся в курортные дни на берегу теплого моря.
Ногти-омбре с лаково-блесточным покрытием.Посмотрите как красиво смотрится нежный переход светлой палитры оттенков лака – бело-розовый… бело-голубой… бело-желтый… бело-зеленый.
Для создания такого маникюра нужно найти стразы которые переливаются оттенками цвета (или лак-конфетти)… и именно В ЭТИХ ЖЕ оттенках сделать плавный переход цвета на ногте… а потом украсить градиентный фон маникюра – стразами с таким же переливом цвета.
Именно ТАК мы добиваемся этого воздушного ощущения нежной гармонии — отражения страз и цвета ногтей
Или можно… купить стандартный лак с черно-белым конфетти. Он подойдет к любому оттенку градиента. Тоже хорошо и красиво смотрится на градиентных ногтях – выглядит как сложный дизайн. Но мы то с вами знаем что подобные ногти легко и просто сделать в домашних условиях.
Градиентные ногти СО СТРАЗАМИ И КЛЕПКАМИ.Ну и конечно шикарный маникюр с крупными стразами тоже может быть создан на фоне плавного градиента ярких цветов.
Эффектно смотрятся черные стразы на ярком фоне цветного градиента…
Или можно один ноготь сделать черным – и на этом фоне из страз подобранных в цвета градиента сделать интересную композицию.
Стразы можно разместить не на каждом ногте – а в уголке ногтя на безымянном пальце. Можно разместить по одной стразине у лунки каждого ногтя – или разместить по цепочке страз-капелек у боковой части ногтевой пластины.
Золотые стразы-клепки хорошо смотрятся на ТЕМНОМ ПЕРЕХОДЕ маникюра – с насыщенными сочными оттенками градиента.
ЛУННЫЙ МАНИКЮР с градиентным переходом цвета.
Красим ногти в базовый цвет – закрываем лунку ногтей полукруглым кусочком малярного скотча (или специальными круглыми наклейками для лунного маникюра) – и открытый ноготь красим в градиент.
Вы можете придумать свой градиентный дизайн лунного маникюра. Общее только одно – на ногте должен быть градиент и окрашенная в один тон лунка ногтя.
ДВУХСЛОЙНЫЙ ГРАДИЕНТ на ногтях – в технике «Скотч»Очень интересный дизайн ногтей омбре может получиться, если сделать на них ДВОЙНОЙ градиент…
- Сначала один раз окрасить ногти в градиент (это будет нижний слой)
- Потом часть ногтя заклеить скотчем и поверх открытой зоны еще раз сделать градиент – ТАК ЧТОБЫ рядом со светлой зоной нижнего градиентного слоя находился темный слой нового градиентного слоя.
Есть в продаже катушки с тонкими клеевыми полосочками. Их наклеивают на ногти – чтобы получить трафарет узкой полосатой формы. То есть покрыли ногти базовым лаком – высушили и наклеили полосочки – и поверх полосок нанести градиентный слой – снять полоски и под ними останутся пустые места, незаполненные градиентом.
Полоски можно наклеить КРЕСТ НА КРЕСТ – чтобы получить рисунок в клеточку на ногтях омбре.
Или можно сделать обычные полоски – параллельные, в виде зигзагов, или разместить их расходящимися лучами.
Или можно наклеить полоски более фигурным способом – чтобы получить СВОЙ ОРИГИНАЛЬНЫЙ УЗОР на плавном переходе цвета ногтей.
Такой дизайн ногтей можно украсить крупными стразами.
Космическая и водная стихия – на градиентных ногтях.Неизведанные глубины космоса… тайные туманности и млечные пути – как раз легко передать с помощью губки в технике омбре-маникюра.
Точно так же можно воссоздать при помощи градиент на ногтях разгул водной стихии … пенные брызги волн… ныряющего в них дельфина, или усталую чайку.
Амурная тематика на градиентном маникюре.Ко дню Святого Валентина вы тоже можете сделать особый маникюр с сердечком в технике перехода цвета.
А вот маникюр с сердечком на ногтях. Сначала создаем градиент — потом наклеиваем скотч, и покрываем белым слоем.
Красно-черная страсть на градиентных ногтях.Кстати мой личный первый опыт по градиентным ногтям – был именно с КРАСНО-ЧЕРНЫМ переходом цвета. Я решила просто попробовать потренироваться – честно говоря, не верила что у меня с первого раза получится что-то вразумительное – и в итоге уже с первого раза у меня получился отличный маникюр (даже на неудобной правой руке хорошо вышло).
Кстати — если вам нравятся яркий маникюр в черно-красных тонах – то приглашаю вас в мою статью
Вот такие идеи для градиентного маникюра омбре – которые можно реализовать в домашних условиях.
Как видите – все довольно просто.
Ольга Клишевская, специально для сайта
Как использовать редактор градиентов в Photoshop
Как редактировать градиенты в Photoshop
Создать новый документ
Начнем с создания нового документа Photoshop. Для этого я перейду к меню File в строке меню в верхней части экрана и выберу New :
Переход к файлу> Создать.
Откроется диалоговое окно «Создать». Поскольку мы сосредоточимся в основном на самом редакторе градиентов, на самом деле не имеет значения, какой размер мы выберем для нашего документа, но если вы работаете вместе со мной, давайте создадим документ того же размера, что и в прошлый раз, установив Ширина от до 1200 пикселей и Высота от до 800 пикселей .Я оставлю Разрешение установленным по умолчанию 72 пикселя / дюйм , а для Background Contents установлено значение White . Я нажимаю OK , чтобы закрыть диалоговое окно New, после чего на экране появляется новый документ с белой заливкой:
Создание нового документа размером 1200 пикселей на 800 пикселей.
Выбор инструмента градиента
Открыв новый документ, я выберу Photoshop Gradient Tool на панели инструментов :
Выбор инструмента «Градиент».
Открытие редактора градиентов
Как мы узнали в предыдущем уроке, после того, как мы выбрали инструмент «Градиент», есть два разных способа выбрать градиент. Мы можем выбрать один из готовых предустановленных градиентов Photoshop из Gradient Picker , или мы можем создать и отредактировать наш собственный градиент, используя Gradient Editor . Чтобы открыть редактор градиента, щелкните непосредственно на полосе предварительного просмотра градиента на панели параметров. Если вы нажмете маленькую стрелку справа от панели предварительного просмотра, вы откроете средство выбора градиента, о котором мы говорили ранее.На этот раз нам нужен редактор градиентов, поэтому не забудьте щелкнуть саму панель предварительного просмотра:
Щелкните полосу предварительного просмотра градиента на панели параметров.
Откроется редактор градиентов. Сначала это может показаться немного устрашающим, но, как мы скоро увидим, на самом деле использовать его очень просто:
Редактор градиентов Photoshop.
Область предустановок
Использование редактора градиентов — это двухэтапный процесс. На самом деле мы не создаем градиент с нуля. Вместо этого мы сначала выбираем предустановленный градиент, который будет служить отправной точкой.Затем мы редактируем цвета предустановленного градиента, чтобы создать собственный градиент.
Сам редактор градиентов разделен на два основных раздела; есть область предустановок вверху и секция редактирования под ней. Область Presets работает так же, как Gradient Picker, показывая нам эскизы всех предустановленных градиентов, из которых мы можем выбирать. Чтобы выбрать градиент, просто щелкните его миниатюру. Название градиента, на котором вы щелкнули, отображается под миниатюрами:
Щелчок по миниатюре для выбора предустановленного градиента.
Изначально нам предоставляется только ограниченное количество предустановленных градиентов, но Photoshop включает в себя другие наборов градиентов , которые мы можем загрузить в редактор градиентов, так же, как мы можем с палитрой градиентов. Чтобы просмотреть список дополнительных наборов, щелкните маленький значок шестеренки :
Щелкнув значок шестеренки.
Вы найдете другие наборы градиентов, перечисленные в нижней половине появившегося меню. Каждый набор основан на определенной теме, например, гармонии цветов, металлах, пастели и т. Д.Чтобы выбрать один, щелкните его имя в списке. Я выберу Color Harmonies 1 :
Выбор гармонии цветов 1 комплект.
Photoshop спросит, хотите ли вы заменить текущие градиенты новым набором. Если вы нажмете Добавить , вместо замены текущих градиентов он добавит новые под текущими. Мне нравится, чтобы вещи были как можно более беспорядочными, и поскольку легко восстановить исходные градиенты (как мы увидим через мгновение), я нажимаю OK , чтобы заменить их:
Щелкните OK, чтобы заменить градиенты по умолчанию новым набором.
И теперь мы видим, что исходные градиенты были заменены новым набором:
Градиенты гармонии цвета 1.
Чтобы восстановить исходные градиенты по умолчанию, еще раз щелкните значок шестеренки :
Щелкнув значок шестеренки.
Затем выберите Reset Gradients из меню:
Выбор «Сбросить градиенты».
Photoshop спросит, хотите ли вы заменить текущие градиенты значениями по умолчанию. Нажмите ОК :
Щелкните OK, чтобы восстановить градиенты по умолчанию.
И теперь мы снова видим исходные градиенты:
Восстановлены исходные градиенты.
Область редактирования
Если весь смысл редактора градиентов заключается в создании наших собственных настраиваемых градиентов, почему он дает нам доступ к такому количеству предустановок, когда мы уже можем выбирать предустановки из средства выбора градиента? Как я уже упоминал ранее, на самом деле мы не создаем градиенты с нуля в Photoshop. Вместо этого мы начинаем с одного из предустановленных градиентов, а затем редактируем его цвета.
Плагин шорткодов, действий и фильтров: ошибка в шорткоде [ ads-basics-middle-float ]
Причина, по которой редактор градиентов дает нам доступ ко всем предустановленным градиентам Photoshop, заключается в том, что мы можем выбрать предустановку, которая уже очень похожа на градиент, который мы хотим создать. Так у нас будет меньше работы. Например, если нам нужно создать градиент, переходящий между тремя цветами, мы можем начать с выбора предустановки, которая уже содержит три цвета. Возможно, это не те цвета, которые нам нужны, но, по крайней мере, их уже есть три.
Аналогичным образом, если мы создаем градиент, который переходит от сплошного цвета к прозрачности, мы можем сэкономить немного времени, начав с предустановки, которая уже переходит в прозрачность. Или, если градиент будет использовать, скажем, пастельные цвета, может быть проще сначала загрузить набор градиентов Pastels и выбрать предустановку, в которой уже используются цвета, подобные тем, которые нам нужны.
По крайней мере, такова идея. По правде говоря, с помощью редактора градиентов так легко создать любой тип градиента, который вам нужен, что вы часто обнаружите, что начинаете с самого простого градиента из всех — градиента Black, White (который включен в качестве одного из значения по умолчанию).Я выберу его, щелкнув по его миниатюре (третий слева, верхний ряд):
Выбор черно-белого градиента.
Инструменты и параметры для редактирования градиентов находятся в нижней части редактора градиентов. После того, как вы выбрали предустановленный градиент, он появится на большой полосе градиента , которая служит вашей рабочей областью. Здесь мы «строим» наш градиент. В этом случае, поскольку я выбрал градиент «черный-белый», мы видим, что полоса переходит от черного слева к белому справа:
Выбранный градиент появится на панели предварительного просмотра.
Тип градиента
Если вместо плавного градиента вы видите то, что выглядит как случайный набор цветных линий на панели градиента, убедитесь, что для параметра Gradient Type над полосой установлено значение Solid , а не Noise . Мы рассмотрим градиенты шума в отдельном уроке, потому что не только выглядит по-другому, но и шаги для их создания также разные. В общем, всякий раз, когда вы хотите создать стандартный градиент, плавно переходящий от одного сплошного цвета к другому, вам нужно, чтобы для параметра Gradient Type было установлено значение Solid:
Убедитесь, что для параметра «Тип градиента» установлено значение «Сплошной».
Изменение цветов градиента
Если вы посмотрите ниже полосы градиента, вы увидите цветовых точек (маленькие квадратные образцы цвета со стрелками, указывающими вверх на градиент над ними). Есть по одному для каждого из основных цветов градиента. Поскольку я выбрал черный, белый градиент, есть две остановки цвета; один заполнен черным слева, а другой — белым справа. Эти остановки цвета говорят Photoshop о двух важных вещах: какие цвета использовать в градиенте и где их разместить:
Цвет останавливается под каждым концом градиента.
Чтобы изменить существующий цвет, сначала щелкните его остановку, чтобы выбрать его. Затем щелкните образец цвета в разделе Stops в нижней части редактора градиента, чтобы выбрать другой цвет. Например, скажем, я хочу изменить черный цвет градиента на красный. Для этого я нажимаю на черную отметку:
Щелкните остановку для цвета, который хотите изменить.
Выбрав остановку, я нажимаю на образец цвета:
Щелкните образец, чтобы изменить цвет.
Откроется палитра цветов Photoshop . Я выберу темно-красный для своего нового цвета, затем нажму ОК , чтобы закрыть палитру цветов:
Выбор красного в палитре цветов.
Точно так же мой исходный градиент от черного к белому теперь имеет градиент от красного к белому:
Черный цвет градиента был изменен на красный.
Я сделаю то же самое с другим цветом, изменив его с белого на желтый.Но на этот раз я воспользуюсь еще более быстрым способом изменить цвет. Вместо того, чтобы нажимать на остановку, чтобы выбрать ее, а затем нажимать на образец цвета, все, что вам действительно нужно сделать, это дважды щелкнуть на остановке:
Двойной щелчок по белому ограничителю.
Двойной щелчок по нему мгновенно переместит вас прямо к палитре цветов. Я выберу желтый, затем нажму ОК , чтобы закрыть его:
Изменение белого цвета градиента на желтый.
После нескольких щелчков мышью исходный градиент от черного к белому теперь является настраиваемым градиентом от красного к желтому:
Новые цвета градиента.
Плагин шорткодов, действий и фильтров: ошибка в шорткоде [ ads-basics-middle-2 ]
Регулировка средней точки
Если вы посмотрите прямо между двумя цветовыми ограничителями, вы увидите небольшой значок в форме ромба. Это значок средней точки . Он представляет собой точную середину перехода между цветами по обе стороны от него (место, где два цвета смешиваются равномерно). Если вы не видите значок средней точки, щелкните одну из цветовых точек, и она появится:
Значок средней точки.
Мы можем изменить положение средней точки, перетащив значок ближе к одному или другому цвету. Например, я перетащу его влево, чтобы он был ближе к моей красной остановке. Обратите внимание на эффект, который он оказал на градиент. Теперь, когда средняя точка ближе к красному, я сократил область перехода между красным и средней точкой и увеличил переход между средней точкой и желтым:
Регулировка перехода путем перетаскивания значка средней точки.
Вариант размещения
Когда мы перетаскиваем значок средней точки, опция Location под полосой градиента обновляется, чтобы показать нам точное место в процентах, где средняя точка расположена между двумя цветами.Местоположение по умолчанию — 50% (ровно на полпути между ними), но после перетаскивания моей средней точки влево значение Location теперь показывает среднюю точку на 25% . Другими словами, теперь требуется только четверть общего расстояния между цветами для моего градиента, чтобы перейти от цвета слева к средней точке, и три четверти расстояния, чтобы перейти от средней точки к цвету справа:
Текущее местоположение средней точки.
Мы уже видели, что можем изменить положение средней точки, перетащив ее значок, но мы также можем изменить ее, введя определенное значение в поле «Местоположение».Если я хочу переместить среднюю точку с отметки в одну четверть до, скажем, отметки в три четверти, я могу сделать это, изменив значение «Местоположение» с 25% на 75% :
Ввод нового значения местоположения вручную.
И теперь мы видим, что значок средней точки перескочил на отметку 75%, увеличивая расстояние между красным и средней точкой, уменьшая расстояние между средней и желтой точкой:
Новое местоположение средней точки.
Я сброшу среднюю точку до значения по умолчанию, установив для параметра Location значение 50% :
Средняя точка теперь снова находится на полпути между двумя цветами.
Добавление цветов к градиенту
Чтобы добавить больше цветов к градиенту, все, что нам нужно сделать, это щелкнуть прямо под градиентом в том месте, где должен появиться новый цвет. Photoshop добавит новую цветовую точку в этом месте. Например, чтобы добавить третий цвет на полпути между моими исходными двумя цветами, я нажимаю на это место под градиентом (обратите внимание, что я нажимаю под значком средней точки, а не прямо на нем):
Щелкните, чтобы добавить третий цвет.
Добавляет новую остановку в этом месте.Чтобы изменить его цвет, дважды щелкните на остановке:
Дважды щелкните новый образец цвета.
Затем выберите другой цвет в палитре цветов. Я выберу синий:
Выбираю третий цвет для градиента.
Я нажму OK, чтобы закрыть палитру цветов, и теперь мой двухцветный градиент стал трехцветным. Неплохо, учитывая, что изначально он начинался как градиент от черного к белому:
Добавлен третий цвет.
Движение цветов по градиенту
Мы можем не только добавлять цвета к градиенту, но также перемещать их и даже изменять порядок, в котором они появляются. Есть несколько способов их переместить. Один из них — просто щелкнуть по цветовой отметке и перетащить ее влево или вправо. Здесь я щелкнул синюю остановку в центре и перетащил ее ближе к желтой остановке. Так же, как когда мы перемещали значок средней точки, значение Location обновляется, когда мы перетаскиваем цветовую границу, чтобы показать его точное местоположение в процентах:
Перемещение цвета путем перетаскивания его остановки по градиенту.
Еще один способ переместить цвет — щелкнуть его остановку, чтобы выбрать его, а затем ввести значение непосредственно в поле «Местоположение». Я нажимаю на желтую остановку, чтобы выбрать ее. Обратите внимание, что его текущее местоположение — 100%:
Выбор желтого упора.
Я изменю значение местоположения на 50% , что мгновенно переместит желтый стоп в середину градиента:
Перемещение цвета путем ввода нового значения местоположения.
Затем я снова нажимаю на синюю остановку, чтобы выбрать ее:
Выбор синего упора.
Я перетащу его полностью вправо туда, где изначально был желтый упор, эффективно меняя местами два цвета:
Перетащите синий ограничитель к правому краю градиента.
Удаление цвета
Чтобы удалить цвет из градиента, щелкните его цветовой ограничитель, чтобы выбрать его, затем перетащите вниз и от градиента, пока ограничитель не исчезнет. Я удалю свой синий цвет, щелкнув его остановку, чтобы выбрать его:
Выбор остановки синего цвета.
Я перетаскиваю его вниз и в сторону от градиента, и здесь мы видим, что синий цвет исчез, и у меня остались только красный и желтый цвета. Photoshop дает нам один уровень отмены при редактировании градиентов, поэтому, если вы удалите цвет по ошибке, просто нажмите Ctrl + Z (Win) / Command + Z (Mac) на клавиатуре, чтобы отменить последний шаг и восстановить цвет:
Потяните вниз, чтобы удалить ограничитель цвета.
Копирование существующего цвета
Другой способ добавить цвет к градиенту — сделать копию существующего цвета.Для этого нажмите и удерживайте клавишу Alt (Win) / Option (Mac) на клавиатуре, когда вы нажимаете на цветовой ограничитель и перетаскиваете его влево или вправо. Вместо того, чтобы перемещать исходный упор, вы перетащите его копию, которую затем сможете расположить в любом месте градиента.
Допустим, мне действительно нужен градиент, переходящий от красного к желтому, а затем обратно к красному. У меня уже есть красный, который мне нужен слева. Вместо того, чтобы добавлять еще одну цветовую точку и вручную выбирать тот же оттенок красного в палитре цветов, я могу просто нажать и удерживать клавишу Alt (Win) / Option (Mac), затем щелкнуть красную точку и перетащить ее в сторону справа, создавая идентичную копию:
Если щелкнуть и перетащить остановку при нажатии Alt (Win) / Option (Mac), создается его копия.
Затем я перетащу копию полностью в крайнее правое положение, создав градиент от красного к желтому к красному:
Копирование существующих остановок упрощает добавление одного цвета к разным частям градиента.
Добавление прозрачности
Если вы посмотрите прямо над полосой градиента, вы увидите что-то вроде дополнительных цветовых остановок. На самом деле это стопов прозрачности . Они позволяют нам регулировать прозрачность различных частей градиента. Здесь мы видим по одной остановке прозрачности с обоих концов:
Прозрачность прекращается.
Некоторые из предустановленных градиентов Photoshop уже содержат прозрачность, а другие нет, но мы можем легко добавить ее, где нам это нужно. Например, если я хочу, чтобы мой градиент переходил от сплошного цвета слева к 100% прозрачности справа, я могу сделать это, сначала щелкнув ограничитель прозрачности над правой стороной градиента. Это включает параметры прозрачности в разделе «Остановки» под градиентом. Обратите внимание, что текущее значение непрозрачности остановки составляет 100% , что означает, что в этом месте нет прозрачности вообще:
Выбор остановки прозрачности справа.
Чтобы добавить прозрачность, я нажимаю стрелку справа от текущего значения непрозрачности, затем уменьшаю значение, перетаскивая ползунок влево. Я уменьшу его до 0% , чтобы правая сторона была полностью прозрачной. Вы также можете создать частичную прозрачность, выбрав значение от 0% до 100%.
Обратите внимание, что цвет границы прозрачности изменился с черный на белый . Черный означает, что значение непрозрачности стопа установлено на 100%.Белый означает, что он установлен на 0% (полностью прозрачный). Частичная прозрачность представлена различными оттенками серого. Также обратите внимание, что полоса градиента теперь переходит от сплошного цвета слева к узору в виде шахматной доски справа. Шаблон шахматной доски — это то, как Photoshop представляет прозрачность:
Уменьшение значения непрозрачности упора прозрачности справа до 0%.
Движущиеся упоры для прозрачных пленок
Так же, как мы можем перемещать точки цвета, чтобы перемещать их вдоль градиента, мы также можем перемещать точки прозрачности.Например, что, если я хочу, чтобы переход к прозрачности начинался с желтого посередине, а не с красного слева? Есть несколько способов сделать это. Один из них — просто щелкнуть по ограничителю прозрачности слева и перетащить его в середину градиента, чтобы он находился над желтым. Мой градиент теперь остается на 100% непрозрачным от красного слева до желтого посередине перед переходом в прозрачность справа:
Перемещение точки прозрачности слева в центр градиента.
Добавление дополнительных остановок прозрачности
Другой способ — оставить две мои остановки прозрачности на своих исходных местах и добавить третью ступеньку выше середины градиента. Я быстро перескочу назад к исходному месту слева, изменив значение Location с 50% на 0% :
Как и точки цвета, точки прозрачности можно перемещать, изменяя значение их местоположения.
Затем я нажимаю выше градиента в том месте, где я хочу, чтобы появилась новая остановка.В данном случае это середина:
Щелкните, чтобы добавить третью контрольную точку прозрачности в середине градиента.
Photoshop добавляет новую остановку прозрачности. Обратите внимание, что его значение непрозрачности уже установлено на 100%, поэтому мне не нужно его менять, но я могу установить любое значение от 0% до 100%. Также обратите внимание, что его местоположение составляет 50%, но я снова могу переместиться к нему в любое другое место, перетащив саму остановку или введя другое значение в поле «Местоположение». Вы можете добавить столько точек прозрачности, сколько вам нужно, вдоль градиента для очень точной настройки управления:
Каждая остановка прозрачности полностью независима от других.
Вы можете копировать существующие контрольные точки прозрачности так же, как и цветные. Просто нажмите и удерживайте клавишу Alt (Win) / Option (Mac) на клавиатуре, перетаскивая ограничитель прозрачности влево или вправо, чтобы сделать его копию, которую затем можно переместить в нужное положение. Также, как и цветовые остановки, вы найдете значков средней точки между каждым набором остановок прозрачности. Щелкните и перетащите среднюю точку ближе к одной или другой остановке, чтобы настроить переход:
Регулировка средней точки прозрачности справа.
Удаление ограничителей прозрачности
Чтобы удалить ограничитель прозрачности, щелкните по нему, чтобы выбрать его, затем перетащите вверх и от градиента, пока ограничитель не исчезнет. Я удалю остановку справа, щелкнув и перетащив ее вверх. Поскольку это была единственная остановка прозрачности из трех, для которой значение непрозрачности было установлено на значение, отличное от 100%, ее удаление означает, что у меня полностью отсутствует прозрачность в моем градиенте:
Удаление ограничителя прозрачности справа.
Наконец, хотя мне это действительно не нужно, потому что мой градиент больше не содержит прозрачности, я верну все к исходному состоянию, щелкнув ограничитель прозрачности в середине градиента и перетащив его. справа:
Перетаскивание ограничителя прозрачности от середины к правому краю градиента.
Плавность
Последний вариант, на который стоит обратить внимание в редакторе градиентов, — это Smoothness , который контролирует, насколько постепенны переходы между основными цветами.При значении по умолчанию 100% переходы распределяются максимально равномерно. По мере уменьшения значения переходные оттенки смещаются к основным цветам, оставляя меньше оттенков в середине. Это создает более резкие переходы с более очевидными полосами, что обычно не то, что вам нужно. В большинстве случаев лучше оставить Smoothness равным 100%:
Параметр «Плавность».
Сохранение градиента как новой предустановки
Когда вы довольны тем, как выглядит ваш градиент, вы можете сохранить его как новую предустановку.Сначала введите имя для вашего нового градиента в поле Имя . Назову свой «Красный, Желтый, Красный»:
Именование нового градиента.
Затем нажмите кнопку New :
Щелчок по кнопке New.
Photoshop добавит ваш новый градиент к другим предустановкам, предоставив ему собственный эскиз, который вы можете щелкнуть, чтобы выбрать его в следующий раз, когда он вам понадобится:
Новый градиент появится после других в области предустановок.
Когда вы закончите, нажмите ОК , чтобы закрыть редактор градиентов:
Нажмите кнопку ОК.
: Часть 8. Рисование, раскрашивание и заливка цветом :: Adobe Photoshop 7. Практическое руководство :: Adobe :: eTutorials.org
Создание настраиваемого градиента в Photoshop включает определение количества цветов в градиенте, а также указание как они исчезают и переходят друг в друга. Также возможно встроить прозрачность в градиент, что позволяет слоям ниже текущего слоя отображаться сквозь градиент. Градиенты похожи на настраиваемые кисти в том, что вы можете настроить их для каждого изображения.Photoshop позволяет создавать и сохранять настраиваемые градиенты и добавлять их в список предустановок для быстрого доступа. После создания градиента его можно использовать с любой из форм градиента, выбранных на панели параметров.
Инструмент выбора градиента
Выберите инструмент «Градиент» на панели инструментов. На панели параметров щелкните образец градиента, чтобы открыть диалоговое окно «Редактор градиента».
Выберите предустановку
На палитре вверху диалогового окна выберите одну из существующих предустановок градиента, если вы хотите использовать ее в качестве отправной точки.Выбор предустановки — хорошая идея, если вы хотите заранее определить многие параметры (например, выбор цвета и остановки цвета).
Выберите начальный цвет
Дважды щелкните левую цветовую границу на панели градиента в диалоговом окне «Редактор градиента», чтобы открыть палитру цветов. Выберите цвет, который вы хотите использовать в создаваемом градиенте, и нажмите «ОК», чтобы закрыть палитру цветов. Новый цвет появится на левом конце полосы градиента, и градиент обновится.
Выберите конечный цвет
Дважды щелкните правую цветовую границу на панели градиента в диалоговом окне «Редактор градиента», чтобы открыть палитру цветов. Выберите другой цвет, который вы хотите использовать в создаваемом градиенте, и нажмите «ОК», чтобы закрыть палитру цветов. Новый цвет появится в правом конце полосы градиента, и градиент обновится.
Установить перерыв
Разрыв градиента определяет, где происходит 50% смешение двух цветов.По умолчанию разрыв находится в середине градиента, но вы можете настроить размещение, перетащив ромб, который появляется под полосой градиента. Регулируя точку останова, вы можете назначить доминирующий цвет для градиента.
Добавить дополнительные цвета
Дважды щелкните в области цветовой отметки под полосой градиента, чтобы добавить третью цветовую отметку. Это действие открывает палитру цветов. Выберите третий цвет, который вы хотите добавить к градиенту, нажмите «ОК», чтобы закрыть палитру цветов, и добавьте цвет к градиенту.При необходимости перетащите новую цветовую границу, чтобы управлять размещением цвета в градиенте. Обратите внимание, что новый ромб помещен между каждым цветом, чтобы контролировать разрыв между цветами.
Сохранить градиент
Щелкните «Новый», чтобы сохранить градиент и добавить его образец в палитру градиента. Нажмите ОК, закройте редактор градиентов. При желании вы можете нажать кнопку «Сохранить», чтобы сохранить градиент в виде отдельного файла, который будет загружен позже. Когда вы это сделаете, откроется диалоговое окно «Сохранить как», в котором вы можете назвать файл градиента и указать, куда он будет помещен.
Использование прозрачной пленки Вы можете встроить прозрачность в градиент, чтобы позволить более низким слоям просвечивать. Photoshop включает ограничители непрозрачности в верхней части предварительного просмотра градиента в разделе «Тип градиента». Выберите остановку и введите значение в поле «Непрозрачность». Переместите остановку, чтобы контролировать переход прозрачности через эффект. |
Как изменить цвет неба в Photoshop с помощью слоев градиента
Пару лет назад я поднялся в небо, чтобы сделать свою первую попытку аэрофотосъемки.Теперь, твердо стоя на ногах, я повторно просмотрел сотни снимков, чтобы выделить достойные снимки.
Это было задолго до того, как я обнаружил изображение с разумной композицией и расположением элементов. К сожалению, мне не удалось запечатлеть идеальный свет в сумерках из-за ограничений по времени полета.
Недовольный цветом неба на фотографии, решил исправить.
Photoshop значительно упрощает управление цветом неба с помощью корректирующих слоев.Однако для создания реалистичного заката с градуированными цветами вам необходимо использовать слои градиента.
Слои градиента могут имитировать тот эффект, который создается при использовании градуированных фильтров перед объективом камеры.
То, что я изначально представлял себе в голове, потребует небольшого редактирования в фотошопе, чтобы достичь желаемого результата.
Давайте начнем…
1.) Открыть файл RAW в Adobe Camera Raw
В этом конкретном примере я использовал Adobe Photoshop® — Camera Raw для внесения первоначальных настроек файла Raw, но вы можете использовать любую программу, с которой вам удобно например Adobe Lightroom.
Моей целью здесь было точно воспроизвести рассеянное сентябрьское дневное освещение, которое я испытал в тот день. Это привело к созданию прочной основы для работы в Photoshop.
Последний шаг после внесения всех моих корректировок в Camera Raw — открыть скорректированное изображение в Adobe Photoshop.
2.) Дублировать фоновый слой
Выбрать слой : Слой ➞ Дублировать слойПосле того, как изображение было открыто в Photoshop, я перетащил свой фоновый слой поверх значка «Создать новый слой», который, по сути, продублировал мой фоновый слой.
3.) Применение повышения резкости «Локальный контраст»
Повышение резкости локального контраста пытается усилить появление больших областей переходов света и темноты, очень похоже на то, как повышение резкости с помощью «маски нерезкости» увеличивает видимость мелких краев.
Но, прежде чем я смогу применить эту технику… мне нужно замаскировать блики на фотографии, чтобы не выдувать их за пределы 255 уровня гистограммы.
A. Выбор цветового диапазона
Выбор → Цветовой диапазон → Светлые участки
Я использовал цветовой диапазон, чтобы выделить светлые участки и сделать выделение.Цветовой диапазон отлично подходит для всех видов целей, но в этом конкретном случае все, что мне нужно сделать, это выбрать подсветку из раскрывающегося меню, убедиться, что флажок ниже установлен на «выделение», а не на изображение, а затем нажмите ОК.
B. Выбор инверсного цветового диапазона
Select → Inverse
Следующее включает инвертирование выделения от светлых тонов до средних тонов / теней, поскольку это те области, к которым я хочу применить усиление резкости. Для этого мы переходим к выбору в меню и нажимаем «инверсия».
C. Добавить маску слоя
Слой → Маска слоя → Показать выделение
Последний шаг включает добавление маски слоя к нашему новому фоновому слою, используя выделенный диапазон цветов, который мы создали, щелкнув значок «Добавить маску слоя».
D. Применить локальный контраст — Часть первая
Фильтр → Резкость → Маска нерезкости
Концепция повышения резкости локального контраста включает применение маски нерезкости с очень большим радиусом пикселей с небольшим процентным значением.Мне лично нравится начинать со значения суммы 25%, радиуса 100 пикселей и порога 0. Это действительно начинает добавлять глубину фотографии.
Теперь просто будьте осторожны, чтобы обратить внимание на значения выделения в выделении с использованием вашей гистограммы. Потому что в некоторых случаях величина 25% может быть слишком большой, и вам может потребоваться сбросить ее до 10–20%, чтобы избежать размытия высоких значений среднего тона в замаскированной выделенной области.
E. Применить среднюю маску нерезкости
Фильтр → Резкость → Маска нерезкости
На этом этапе я хочу уменьшить радиус пикселей примерно до 10 и установить процентное значение где-то между 25-50% и применить маску нерезкости опять таки.
Это форма кумулятивного повышения резкости, при которой мы начинаем с локального контраста и начинаем уменьшать радиус пикселя.
F. Применение небольшой маски нерезкости — необязательно
Фильтр → Резкость → Маска нерезкости
Этот этап является необязательным и зависит от того, применялось ли какое-либо повышение резкости во время обработки Camera Raw.
Я лично печатаю свои фотографии шириной до 40 дюймов. Поэтому я предпочитаю повышать резкость после того, как интерполировал фотографию до окончательного размера печати.Это позволяет мне лучше контролировать цифровые артефакты.
Обратите внимание: процентное соотношение должно быть визуально скорректировано в соответствии с типом фотографии, с которой вы можете работать, и личным вкусом.
4.) Создать цветной градиент
Слой → Новый слой заливки → Градиент
Поскольку я не смог сделать эту фотографию после сумерек, когда тень земли создает удивительное множество цветов, мне пришлось импровизировать.
С пониманием цветового спектра его относительно легко воссоздать в фотошопе, проявив немного изобретательности.
Сначала я создал настраиваемый слой цветового градиента, используя значения цвета, перечисленные ниже. Затем я соответствующим образом скорректировал их, чтобы воспроизвести эффект земной тени.
5.) Уменьшить непрозрачность
С такими сильными значениями цвета я уменьшил непрозрачность слоя цветового градиента до тех пор, пока цвет неба не стал визуально приятным.
Этот метод обеспечивает максимальный контроль с точностью до 1 процента. После некоторого размышления я наконец выбрал 18% в качестве окончательного значения непрозрачности.
6.) Маскировка неба
Select → Color Range → Highlights
Последним шагом в процессе создания этого цветового градиента было замаскировать области изображения, к которым я не хотел применять этот эффект градиента. .
Я использовал цветовую гамму, чтобы выделить блики и создать выделение, из которого я мог бы создать маску слоя.
Затем я щелкнул миниатюру маски слоя, удерживая нажатой клавишу alt / option, которая, в свою очередь, отображает маску, позволяя мне работать с ней.
Фильтр → Размытие → Размытие по Гауссу
Теперь вместо размытия исходного выделения цветового диапазона, которое будет влиять только на внешние края неба, я решил смягчить маску слоя, применив фильтр размытия по Гауссу с радиусом около 50 пикселей.
Применение размытия по Гауссу к маскам слоя — это простой способ выделить края выделения.
7.) Добавьте корректирующий слой уровней
Слой → Новый корректирующий слой → Уровни
С добавлением слоя цветового градиента для неба я мог видеть, что нижние две трети изображения требуют небольшой плотности и цветового баланса. регулировка полутонов и теней для более точного соответствия оттенкам вечернего неба.
Поэтому я создал новый корректирующий слой для уровней и добавил маску слоя, чтобы исключить в первую очередь блики и небо.
8.) Добавить корректирующий слой «Кривые»
Слой → Новый корректирующий слой → Кривые
После коррекции уровней я заметил, что определенные тональные области изображения потеряли яркость с добавлением сдвига баланса пурпурного цвета.
Используя слой кривых, я смог нацелить эти области, используя определенные точки на кривой, не влияя на другие области.
Это позволило мне добавить дополнительные единицы зеленого обратно в эти области. Это небольшое изменение, но визуально оно имеет огромное значение.
9.) Добавить еще один корректирующий слой «Кривые»
Слой → Новый корректирующий слой → Кривые
Значения яркости, расположенные на открытой скале горы Линдси, были слегка завышены. В результате при ближайшем рассмотрении эти значения показались глазам неестественными.
Поэтому я решил добавить слой кривых, чтобы выделить блики на пике кривой RGB и настроить цветовой баланс, уменьшив контраст синей кривой.
Хотя все исходные значения находились в пределах допустимого диапазона, их снижение привело к получению отделки из натурального песчаника.
Однако мне все еще нужно было создать маску слоя для нового слоя кривых, чтобы изменения не повлияли на блики на небе.
10.) Добавить слой Selective Color
Layer → New Adjustment Layer → Selective Color
Selective Color — замечательный инструмент для любого типа настройки цветового баланса, большого или маленького.Если вы обнаружите, что вам нужно сделать существенные изменения цвета, попробуйте изменить селективный цвет переключателя с относительного на абсолютный для более впечатляющих результатов.
Здесь я сделал пару настроек в первую очередь для красного значения, набрав больше пурпурного, чтобы удалить зеленый оттенок, и добавил черный, чтобы увеличить плотность. Это создавало оттенок и нежное сияние раннего летнего заката.
11.) Подготовка Луны
К сожалению, Луны не было на исходной фотографии, и на самом деле она никогда не могла бы присутствовать под этим углом, так как эта фотография обращена на юг, юго-восток.
Но лично я думаю, что добавление луны — это приятный штрих, который добавляет интереса к кадру. По такому случаю я сфотографировал Луну на пару месяцев раньше.
Чтобы подготовить луну для вставки на основной снимок, мне нужно сначала извлечь ее.
A. Дублировать фоновый слой
Layer → Duplicate Layer
Для начала я продублировал фоновый слой, перетащив его на значок «создать новый слой».
B. Выберите Луну с помощью Magic Wand
Magic Wand Tool (сочетание клавиш — W)
Затем я выбрал инструмент Magic Wand Tool и щелкнул по черному ночному небу, чтобы создать выделение и изолировать небо от луны .
C. Выделение пером
Выбрать → Изменить → Растушевка
Поскольку луна была сфотографирована на фоне темного ночного неба, она оставляет темный контур по краям луны, который будет четко выделяться на более светлом фоне.
Чтобы решить эту проблему без лишних хлопот, я применил растушевку радиуса 5 пикселей к выделению, что, в свою очередь, смягчило края и постепенно уменьшило эффект черного контура.
D. Удалить ночное небо
Правка → Очистить
Затем мне нужно удалить лишнее ночное небо с фона, чтобы все, что у меня осталось, это луна.
Для этого я перешел в меню и щелкнул «Правка> Очистить», что в свою очередь удалило выбранную область из фонового слоя.
Чтобы точно увидеть, что я вырезал, мне нужно было отключить исходный фоновый слой. Далее вы должны увидеть нечто похожее на снимок экрана справа.
Конечным результатом является то, что теперь у меня есть луна, готовая для вставки в окончательную фотографию.
12.) Копировать и вставить луну
Правка → Копировать — Правка → Вставить
На этом этапе мы хотим скопировать выбранный слой с луной и вставить его в основной файл фотографии.
Другой альтернативный способ сделать это — открыть оба файла фотографий, чтобы мы могли перетащить слой с луной из первого файла поверх второго.В любом случае они достигают одного и того же результата.
13.) Свободное преобразование для регулировки размера
Правка → Свободное преобразование
Теперь, в зависимости от разрешения двух файлов, вы должны увидеть разницу в размере. В этом случае Луна была явно слишком большой. Используя бесплатный инструмент трансформации, я изменил размер слоя с луной на что-то более реалистичное.
Совет: чтобы сохранить пропорции неизменными при использовании инструмента свободного преобразования, просто удерживайте нажатой клавишу Shift, и таким образом вы не искажаете пропорции изображения.
14.) Выберите режим наложения слоя
Слой → Стиль слоя → Параметры наложения
Что такое режимы наложения слоев? Простым объяснением было бы то, что режимы наложения слоев позволяют слоям по-разному взаимодействовать с другими слоями.
В этом примере я предпочитаю использовать опцию наложения «наложение», которая умножает или экранирует цвета в зависимости от цвета наложения задействованных слоев.
15.) Отрегулируйте непрозрачность слоя Луны
Слой → Стиль слоя → Параметры наложения
Луна все еще была визуально довольно яркой по сравнению с остальной частью ландшафта на фотографии.Чтобы решить эту проблему, я изменил непрозрачность слоя с луной со 100% до 80%.
16.) Добавить маску пустого слоя
Слой → Маска слоя → Показать все
Луна все еще выглядела немного неуместно на градуированном небе. Я пришел к выводу, что мне нужно градуировать плотность Луны.
Для этого мне пришлось создать маску пустого слоя, к которой я мог бы добавить градиент.
17.) Использование инструмента «Градиент» для добавления градиента к маске пустого слоя
Инструмент «Градиент» (сочетание клавиш — G)
Затем я перехожу к первому выбору инструмента градиента на панели инструментов и убедился, что Градиент, который я собирался использовать, был от чистого белого к черному слева направо.
При правильном наборе градиента я хочу убедиться, что градиент начинается с белого и заканчивается черным.
Цветовые палитры на панели инструментов определяют, какой цвет будет первым, поэтому белый цвет находится поверх черного, как показано на снимке экрана справа.
Установив этот факт, я увеличиваю луну, убедившись, что маска слоя с луной была выбрана.
Поскольку я хотел, чтобы градиент применялся только к высоте луны, мне нужно было направить инструмент градиента от верхнего внешнего края луны к низу.
Как видите, градиент был добавлен к маске слоя, и луна стала градуированной.
Заключение
Когда я только начинал заниматься фотографией, я обнаружил, что очень легко быть ошеломленным объемом информации, который мне нужно было узнать по всему, от науки фотографии до теории цвета и управления.
По мере того, как менялись технологии, в ретроспективе переход от пленки к цифровой казался относительно быстрым, хотя я до сих пор помню, как работал с цифровыми пленочными сканерами, на сканирование и визуализацию цифрового файла у которых уходил целый день.
Я начал изучать Adobe Photoshop, когда он был в версии 4 с очень ограниченной функциональностью. Хотя большинство фундаментальных инструментов, которые были тогда, все еще присутствуют в программном обеспечении сегодня, спустя множество версий.
Технологии достигли точки, в которой нет ничего невозможного, но фундаментальные принципы фотографии остаются неизменными. Именно эти фундаментальные принципы являются ключом к вашему успеху и не только помогут вам стать лучшим фотографом, но и позволят вам увидеть мир в новом свете, в котором фотографические возможности становятся безграничными.
Проблемы аэрофотосъемки
Исправления, которые я внес в фотошоп в эту фотографию, были драматичными, но сочли необходимыми из-за трудностей, с которыми я столкнулся, чтобы запечатлеть это чудо, которое включало:
- Вибрации самолета во время полета.
- Скорость и угол полета (45 градусов)
- G силы самолета.
- Ограничения на летнее время.
Из-за особенностей места, где была сделана эта фотография, многократная пересъемка была бы почти невозможной, отнимающей много времени и затрат, но именно здесь фотошоп может оказаться очень кстати.
градиент (); CSS. Плавный переход от одного цвета к другому Как сделать плавный переход в Photoshop
Создание коллажа — это не просто объединение нескольких фотографий в одну. Правильный коллаж показывает мастерство автора, а также демонстрирует его умение красиво и грамотно расположить фото, чтобы оно выглядело стильно и привлекательно. Удачен и заметен коллаж, в котором нет заметных границ между фотографиями — вместо этого фото как бы перетекают друг в друга.Такого эффекта можно добиться, выполнив несложные операции в Adobe Photoshop.
Вам понадобится
Инструкция
Перемещаем вторую фотографию на ранее открытую.
Подробнее о подключении Фото Вы можете прочитать в.
Затем, используя инструмент «Перемещение», вы указываете расположение фотографий относительно друг друга.Это необходимо сделать так, чтобы одна фотография накладывалась на другую, в месте наложения и был смонтирован плавный переход. Для удобства в панели слоев есть возможность временно уменьшить непрозрачность изображений, также неплохо поставить направляющие на границах перекрытия.
Теперь определяем, какая фотография будет сверху, и при необходимости меняем расположение слоев в панели слоев. У меня будет твиттер-изображение сверху.
Затем мы возвращаем непрозрачность слоев с изображениями на сто процентов.
А теперь перейдем к созданию плавного перехода между фотографиями, в этом примере мы сделаем это с помощью маски слоя и использования черно-белого градиента.
Мы добавляем слой маски к слою с верхней фотографией, щелкнув соответствующий значок в нижней части палитры, при этом цвета в цветовой палитре автоматически меняются на черный основной цвет и белый фон, значок маски на соответствующий слой появится на панели слоев. Затем откройте инструмент «Градиент» на инструментальной палитре.В верхнем левом углу рабочего окна фотошопа нажмите на треугольник открытия палитры градиента и выберите самое первое название имени «от основного цвета к фону». Затем проводим линию от одной направляющей к другой в направлении, указанном на рисунке.
Чтобы провести линию градиента строго горизонтально (или, в других случаях, строго вертикально), следует оставить клавишу SHIFT.
В результате мы получаем плавный переход к прозрачности правого края верхнего изображения, что дает эффект плавного перехода между двумя фотографиями.
На значке маски на панели слоев мы увидим следующие изменения: черный показывает полную прозрачность, а белый, наоборот, полную непрозрачность изображения, к которому применяется слой маски.
Вот собственно и все, задача выполнена!
Сегодня я покажу вам , как сделать плавный переход между двумя фотографиями .
Я заранее сфотографировал и получил такой результат:
Для получения такого снимка сделаю два снимка, которые соединю.
Снял красивый фон С морем и фото девушки, которая фотографируется на фоне хмурых деревьев без листьев.
Итак, встаем — я сделаю плавный переход цветов А для этого выполню следующие шаги:
Шаг 1
Я открываю свои фотографии в Photoshop и с помощью инструмента Move Перетаскивая фотографию девушки на фотографию с морским фоном.
Фото девушки я хочу немного уменьшить и для этого называю Бесплатное преобразование Нажатие клавиши клавиатуры Ctrl + T..
В рамке, появившейся вокруг фото с девушкой, есть узелки, за которые можно натянуть и уменьшить размер фото, при этом необходимо удерживать клавишу Shift. , г. Чтобы пропорции изображения не искажались.
Шаг 2.
Теперь я перехожу к палитре Layers и, находясь на слое с девушкой, нажимаю на иконку под названием Add vector mask .
Как мы видим в палитре Layers Маска слоя была сформирована на слое с девушкой, которая выделена рамкой, что указывает на то, что маска активна и вся работа, которую я буду выполнять, будет удерживаться, это на маске слоя.
На верхней панели, где все настройки инструмента Градиент Я нажимаю на стрелку , расположенную рядом со значком инструмента, и в появившемся окне с градиентами выбираю радиальный градиент , который проходит OT. от черного до прозрачного .
Теперь провожу градиентные линии, не доходя до фигуры девушки, как показано на картинке (у вас может быть больше направлений). При проведении линии градиента фон плавно исчезает.
Мне потребовалось два-три раза, чтобы провести линию градиента для каждого из направлений, указанных на картинке, чтобы добиться результата, который вы видите на картинке ниже.
Шаг 4.
Однако можно заметить, что с исчезновением фона, принадлежащего фотографии девушки, изменился и сам образ девушки, так как в некоторых местах стал полупрозрачным.
Но это очень просто.
Находясь на маске слоя, беру мягкую круглую кисть белого цвета и рисую этой кистью на девушке.
Белая кисть восстанавливает все утраченные участки изображения девушки.
И мы также хотим, чтобы вы вспомнили, что вы всегда можете поговорить с темами о фотошопе на форуме фотошопа и найти ответы на многие свои вопросы.
Вот что получилось в результате:
Я соединил две фотографии плавным переходом.
Надеюсь, я ясно объяснил , как сделать плавный переход Между двумя фотографиями — как видите, это довольно просто.
Также советую посмотреть мой предыдущий урок Valentics в фотошопе , , в котором много интересного.
Желаю дальнейших успехов в освоении фотошопа!
С вами была Галина Соколова.
1 голосДоброго времени суток уважаемые читатели. Сегодня я решил тебе доказать, лучше изучить теорию на практике. Даже если вы новичок, то буквально за час можно добиться хорошего результата. В фотошопе непонимания! Смотрите, эта картинка создана исключительно за счет градиентов.Они применяются к различным элементам и во множестве вариаций.
Если вы дочитаете эту статью до конца, вы не только узнаете, как сделать плавный переход цвета в Photoshop, но и примените эти знания на практике применительно к тексту, рисунку, созданию красивых мерцающих ромбов и многому другому.
Я уже сделал этот снимок. Если хотите, то можете создать себя точно так же, а может быть, даже лучше, но я выучу вас на другом примере.Какие? Узнай в конце статьи. Я буду рисовать вместе с вами и параллельно описывать процесс, сам пока не знаю, что у меня получится. Благодаря этому я вижу, с какими проблемами вы можете столкнуться, и помогу их решить.
Базовые знания и один секрет — всегда выигрышный вариант.
Итак, сначала мы должны открыть Photoshop. Я настоятельно рекомендую вам скачать эту программу ( , вы можете приобрести лицензионную версию здесь. ). Вы никогда не найдете ее лучше.Если вы боитесь, что не осилите и зря потратите деньги, но забыли о программе после первой попытки, можете попробовать онлайн-сервис https://editor.0lik.ru/ . Гораздо удобнее иметь свою прогу и очень скоро поймешь почему.
Так выглядит версия фотошопа 2015 года, если у вас другой выпуск, не волнуйтесь. Все будет примерно так же. У вас немного меньше возможностей, и это единственная разница.
Создать новый документ.
Выбор размера для меня один из самых сложных вопросов. За основу я взял максимальные размеры картинки для публикации в социальных сетях. 800х500, но, как вы понимаете, суть не в этом. Все зависит от целей и задач, которые вы собираетесь выполнять с помощью Photoshop.
Смотрите, на панели справа находятся все основные кнопки, включая градиент. Однако сейчас его не нашли. Как так? Я сам столкнулся с этой проблемой, когда начал учиться работать с фотошопом.Вы читаете статью, а половину информации приходится искать в сторонних источниках. Гугл Гугл Гугл.
Да уж простите мне очень умного читателя, которого он сам прекрасно знает по небольшим отступлениям от темы. Я хочу, чтобы на моих уроках работали все посетители блога. Возможно, однажды и вам это будет очень полезно. Сэкономьте кучу времени.
В правом нижнем углу почти каждой кнопки, кроме лупы, есть что-то вроде стрелки.Это говорит о том, что в кнопке спрятано несколько инструментов.
Удерживайте несколько секунд левую кнопку мыши на кнопке, чтобы открыть дополнительное меню и выберите градиент.
Сверху открылось еще одно дополнительное меню. Используется исключительно для градиентов. Rapid on the text — специальный текст текста откроется вверху вверху, и … ну вы поняли.
Щелкните стрелку рядом с цветным значком. Сохраняются стандартные переходы магазина или скачанные вами.
Если вы не считаете себя гением дизайна, то рекомендую вам скачать из интернета бесплатные шаблоны. Они полные. Во-первых, это экономит время, а во-вторых, несколько похожих вариантов обычно объединяются в тему, созданную в едином стиле. Такое без проблем можно нанести на одну картинку и она почти всегда будет хорошо смотреться.
Установить новые шаблоны — не проблема. Вы скачиваете их из Интернета. Затем выберите гайку в правом верхнем углу и найдите ссылку «Загрузить… «.
Выберите папку с загруженными файлами на вашем компьютере и сохраните.
Они добавят нижний список.
Заполнить
Теперь узнайте, как заполнить. Вы выбираете любой вариант, который вам нравится (к созданию перейдем чуть позже) и щелкаем по нему. В любом месте зажимаешь левую кнопку мыши и ведешь в любую сторону. Это зависит от места перехода цвета.
Посмотрите разницу
Можно крутить где угодно.
Чтобы ваша линия двигалась, она не сдвигается и градиент не нарушает нажатие кнопки SHIFT при установке направления.
Смотрите, переход цветов теперь осуществляется по центру. Более подробно рассмотрим настройки при создании собственного градиента. Теперь я расскажу только о смещении центра. Щелкните по этой сыпи.
Захватываем левую кнопку мыши внизу и назначаем ее левой или правой.
Вот что я в итоге и сделал.
Как применить градиент к тексту, чтобы буквы выглядели современно
Теперь давайте что-нибудь напишем. Выберите соответствующую кнопку.
Если вам нужно изменить размер или сам шрифт, обратите внимание на панель в верхней части экрана. Там все просто.
Теперь нажмите Ctrl и одновременно щелкните значок нового текстового слоя. Будьте внимательны, нажимать нужно не на текст, а на прямоугольник, как показано на скриншоте ниже.
Теперь создайте новый слой. Возможны три варианта решения проблемы: зажать одновременно SHIFT, CTRL, N; Воспользуемся панелью сверху, находим там «слой — новый — создать»; Воспользуйтесь кнопкой в быстром меню справа. На рисунке ниже я показал это стрелкой.
Теперь, чтобы убрать подсветку по краям букв, можно потыкать по выделению, а затем щелкнуть в любой части картинки. Получается вот такой результат.
На этом работа с текстом не заканчивается. Видите, у нас с вами 2 слоя: один с градиентом, а второй с буквами. Почему это произошло там? Я объясню, как могу. Напишите в комментариях, если не понятно. Вы написали текст. Фотошоп понял, что это буквы и даже предложил их увеличить, уменьшить, изменить шрифт и так далее.
Тогда вы разместили этот фрагмент. Создал новый слой, если вы ставите аналогию, вырезал трафарет из бумаги и залил его.В тот момент Photoshop был утерян. Он перестал двигать твоими буквами. Для него это всего лишь часть каких-то картинок вроде ромба, квадрата или круга в центре среза. Если вы придете работать с буквами на слое, у вас не получится, если вы захотите применить градиент к тексту — то же самое.
Если вы хотите сейчас куда-то переместить текст и вы залезете в соответствующий раздел, а потом начнете двигать стрелку, то все съедите.
Убираем текстовый слой, чтобы не запутаться.Щелкните по нему правой кнопкой мыши и выберите нужный вариант.
Типы градиента, фигуры заливки и создание звездочек
Если вы обратили внимание на панель градиента сверху, они могут обнаружить, что они разные: линейные, радиальные, угловые, зеркальные или ромбовидные. Разницу увидеть несложно, для этого не обязательно читать статьи, достаточно открыть чистый лист и попробовать применить то или иное. Посмотри, что случилось.
Единственное, на что стоит обратить внимание: если вы хотите увидеть идеальный результат, как на моей картинке, стрелка должна быть направлена из центра.
А теперь вернемся к нашему рисунку. Разрешите преподать вам один интересный прием. Цветовые переходы можно использовать внутри фигур, которые вы рисуете. Это очень полезно, особенно для тех, кто собирается создавать сайты.
Итак, выбираем прямоугольник или круг. Не важно.
Теперь цвет заливки.
Перейти в раздел градиента.
Нам нужен здесь ромб.
Понимаете, эффект получился интересный, вот только белый цвет портит.Нужен прозрачный. Вы можете найти внутри шаблоны. Если вы видите эту решетку внутри шаблона, значит, это то, что нам нужно.
Поиграйте с настройками, и у вас будет идеальный вариант.
Теперь клонируем эту вспышку. Выберите переезд. Просто нажмите на кнопку.
А теперь лечите alt и перетаскивайте дубликат в сторону.
Я получил вот такой результат.
Создать новый градиент и кнопки для сайтов
Ну, напоследок, я расскажу, как самому создавать градиенты с нуля, а заодно разберемся в их настройках.Создадим красивую кнопку? Я добавлю к вашей картинке прямоугольник с закругленными краями.
Вот так это выглядит. На данный момент мы не будем использовать внутреннюю заливку. Через него работать с новым шаблоном не слишком удобно. Пусть будет просто черный.
Выберите знакомый инструмент и нажмите на амортизатор.
Новые градиенты создаются на основе старых. Щелкните по любому. Старая версия никуда не денется. Тогда просто придумайте ему новое имя и сохраните.
С помощью верхних контрольных точек Вы можете управлять уровнями прозрачности.
С помощью нижней работы с цветом. Чтобы вы могли расширить гамму, нажмите рядом с любой точкой, и она будет продублирована.
Вы можете создавать сколько угодно.
Чтобы переход выглядел современно, цвета должны быть сглажены. Не трогайте этот индикатор, и все будет хорошо. Это должно быть 100%. Готовый. Можно тыкать в «ОК» или «Сохранить» — все зависит от вашего желания.
А теперь повторим то, что мы совсем недавно уже проделали с текстом. Уберите Ctrl, ткните по кнопке нужного стиля в центре и создайте на его основе новый.
Теперь добавьте переход и вуа-ля.
Добавьте текст на кнопку и все. Непонятно, почему желаемое закончено. Кстати, вы можете скачать мой исходник, если хотите ( Скачать исходный код Gradient.psd. ). Его можно открыть в фотошопе и улучшить мою картинку.Думаю, это не составит труда.
Вот и все. Теперь вы довольно много знаете о градиентах. Если вы дизайнер, мастер, создатель сайта или хотите им стать, и этот урок был вам действительно полезен — подпишитесь на рассылку и узнайте больше о том, что вас интересует. Также можно обратить внимание на этот сайт: https://photoshop-master.org/disc149/ . Здесь вы найдете облако как платных, так и бесплатных курсов, которые научат вас настоящей профессиональной работе с фотошопом.
Удачи в новых встречах.
Gradient Tool в Photoshop — TrickyPhotoshop
Привет, ребята! Добро пожаловать в мой еще один урок из серии «30 дней в изучении Photoshop». В прошлый раз мы обсуждали инструмент «Клонирование штампа» в Photoshop, а сегодня мы собираемся обсудить инструмент «Градиент» в Photoshop. Вы не собираетесь использовать его часто, но вы можете использовать его, когда хотите придать своим фотографиям художественный эффект. Просто посмотрите на изображение ниже. Изображение создается всего в 3 клика.
Итак, давайте начнем с нескольких основных вопросов.
Что такое инструмент «Градиент» в Photoshop?
Градиент — это инструмент в Photoshop, который помогает вам создать комбинацию двух или более цветов, где вы можете увидеть тонкое преобразование одного цвета в другой.
FYI — Вы также можете использовать градиент с одним цветом.
Примечание: Если вы хотите внести некоторые изменения в фотографию, например удалить человека, заменить лицо улыбающимся лицом, добавить человека, поменять местами фон или что-нибудь еще, просто дайте мне знать.Я могу сделать это за вас с минимальными затратами. Вы можете нанять меня, чтобы я отредактировал вашу фотографию.ПОЛУЧИТЬ БЕСПЛАТНУЮ ДЕМО
Где находится инструмент «Градиент» в Photoshop?
Вам нужно взять Gradient Tool с панели инструментов или активировать его, нажимая Shift + G снова и снова, пока он не активируется.
Как использовать инструмент «Градиент»?
Если вы используете Gradient Tool на начальном уровне, этот инструмент, вероятно, самый простой инструмент, который вы когда-либо могли использовать.
Вам просто нужно провести линию.Вот и все!
См. Изображение ниже, вы видите линию? Это все, что вам нужно для рисования.
Итак, начнем по порядку.
Шаг 1. Выберите начальную и конечную точки
Когда вы взяли инструмент «Градиент», пора проверить цвет переднего плана и фона.
Я выбрал черный цвет переднего плана и белый цвет фона.
Теперь, когда вы рисуете линию, начальная точка будет иметь 100% цвета вашего переднего плана, а конечная точка будет иметь 100% цвета вашего фона.Средняя область будет иметь переход от цвета переднего плана к цвету фона.
Вы можете увидеть это на изображении ниже.
Примечание: Если вы хотите внести некоторые изменения в фотографию, например удалить человека, заменить лицо улыбающимся лицом, добавить человека, поменять местами фон или что-нибудь еще, просто дайте мне знать. Я могу сделать это за вас с минимальными затратами. Вы можете нанять меня, чтобы я отредактировал вашу фотографию.ПОЛУЧИТЬ БЕСПЛАТНУЮ ДЕМО
Шаг 2. Креативные эффекты с помощью инструмента «Градиент»
Теперь давайте сделаем несколько творческих эффектов.
Создайте новый слой.
Перейдите на панель параметров и сначала нажмите кнопку раскрывающегося списка, а затем выберите второй вариант. В отличие от предыдущего, этот градиент переходит от цвета переднего плана к прозрачному.
Теперь снова сделайте градиент.
Теперь измените режим наложения на Color.
Возможности Gradient Tool безупречны. Вы можете проявить больше творчества, играя с этим инструментом.
Пора перейти к строке меню Gradient Tool.
Панель параметров инструмента «Градиент»
- Градиент: Здесь вы можете выбрать свой градиент. Просто щелкните стрелку раскрывающегося списка, и вы увидите гораздо больше возможностей.
- Тип градиента: В Photoshop есть 5 типов градиентов. Линейный, радиальный, угловой, отраженный и ромбовидный. Тот, который был показан выше, является линейным.
- Mode: Конечно, это Blend Mode.
- Непрозрачность: Определяет непрозрачность вашего градиента.Я бы хотел сохранить 100%.
- Реверс: Это круто. Если этот флажок не установлен, градиент переходит от цвета переднего плана к цвету фона. Если этот флажок установлен, градиент переходит от цвета фона к цвету переднего плана.
- Дизеринг: Дизеринг — это процесс использования двух цветов для имитации оттенка третьего цвета путем размещения точек двух цветов близко друг к другу. Приложение, использующее процесс дизеринга, может использовать несколько стратегий размещения точек в области, показывающей третий цвет.Он может размещать точки в определенном порядке или в произвольном порядке. — Chron.com
- Прозрачность: Помните, мы создали крутой эффект на шаге 2, когда градиент переходил от цвета переднего плана к прозрачному? Это потому, что была включена прозрачность. В противном случае результатом было бы черное изображение.
Надеюсь, вам понравился этот урок.
Поддержите TrickyPhotoshop, поделившись этим руководством с друзьями и семьей в Facebook, Twitter и Google+.
Примечание: Если вы хотите внести некоторые изменения в фотографию, например удалить человека, заменить лицо улыбающимся лицом, добавить человека, поменять местами фон или что-нибудь еще, просто дайте мне знать. Я могу сделать это за вас с минимальными затратами. Вы можете нанять меня, чтобы я отредактировал вашу фотографию.ПОЛУЧИТЬ БЕСПЛАТНУЮ ДЕМО
Фильтр градиента в Photoshop Elements
Мы снова пытаемся эмулировать другой вид фотографических фильтров, градиентные фильтры. В Photoshop Elements для этого есть неисчерпаемый запас инструментов.Вы можете выбрать любой цветовой переход, который вам нравится, и даже применить сразу несколько цветов. Кроме того, использование режимов наложения слоев открывает совершенно новые перспективы по сравнению с традиционными фильтрами.
Загрузить фотографию в Photoshop Elements
Что ж, эта картина уже достаточно поздняя осень, но как насчет того, чтобы усилить ранний утренний свет и туманную меланхолию еще немного? Все, что вам нужно для этого, — это два цветных фильтра.
Корректирующий слой
Щелкните указанный значок, чтобы создать корректирующий слой.Это повлияет на все слои под ним. Сейчас у нас есть только один такой слой, исходное изображение.
Выберите Gradient из раскрывающегося списка, чтобы создать переход цвета.
фиолетовый, оранжевый
Цветовой градиент отображается на корректирующем слое. Базовые цвета градиента можно указать в поле Gradient . Отображается другой диалог, Gradient Editor . Вы можете выбрать из существующих предустановок или установить свои собственные цвета внизу.А пока придерживайтесь заводских настроек. Для этих рассветных цветов идеально подойдет градиент Violet, Orange . Все остальные настройки оставьте по умолчанию.
Объединено
Теперь вам нужно объединить цветовой градиент с изображением внизу. Это будет просто, как пирог, используя режимы наложения. Измените режим наложения с Normal на Linear Burn и, чтобы предотвратить слишком сильный цветовой эффект, уменьшите Opacity верхнего слоя до 50% .Теперь вы почти у цели!
Наконец, щелкните More в правом верхнем углу палитры и в меню выберите Flatten Image . Эта команда объединяет слои.
Осенний туман
Мы также хотим улучшить ощущение тумана на изображении. Это будет сделано с помощью другого градиента.
Снова используйте значок корректирующего слоя, как на шаге 2 . В диалоговом окне Gradient Fill щелкните поле Gradient .Теперь вы создадите собственный градиент в редакторе вместо того, чтобы выбирать заводскую настройку. Он будет состоять из одного серого цвета, который постепенно станет прозрачным. Щелкните стрелку в левой части редактора и щелкните поле Color внизу. Появится еще один небольшой диалог — палитра цветов. Укажите средне-серый цвет, как на рисунке выше. Это будет основой тумана.
Поскольку по умолчанию градиент исчезает, вам пока не нужно ничего настраивать.Однако не забудьте проверить стрелку вправо. Важно, чтобы он был белым. Если у него другой цвет, поменяйте его на белый.
Если вы закончили, снова нажмите More / Flatten Image или Layer / Flatten Image , чтобы объединить слои. Готово! Если вам нравится изображение таким образом, пропустите следующий шаг и сохраните изображение. Если вы хотите что-то отрегулировать в свете, читайте дальше!
Наконец-то фары
Установите режим наложения на Luminosity и добавьте еще один корректирующий слой — на этот раз Brightness / Contrast .В диалоговом окне укажите два атрибута по своему усмотрению и снова щелкните Flatten Image .
Осенний рассвет
В картине проявилась наша фантазия, туманная, поздняя осенняя заря. Теперь вы готовы сохранить изображение.
Использование цветовых градиентов дает вам практически неограниченные возможности. Вы можете улучшить или, если на то пошло, полностью изменить настроение фотографии. Еще раз, слоган, который мы так хотим повторить: вы можете делать все, что подсказывает ваше творчество!
Полное руководство по градиентам Photoshop 2020
Градиент относится к одному из нескольких процессов, которые применяются графическими дизайнерами для облегчения плавного перехода между двумя соседними цветами, которые также могут включать черный и белый.Проще говоря, градиент Photoshop — это эффект, который определяется слиянием одного оттенка, цвета или уровня яркости с другим. Широко используемые в графическом и веб-дизайне градиенты применяются для изменения различных цветов изображения и улучшения их, чтобы создать индивидуальную версию этого изображения. Градиенты имеют цвета разной плотности, а оттенки простираются в разных направлениях. Опытный графический дизайнер может творчески комбинировать эффекты, чтобы вызвать резкое изменение цветовых эффектов изображения.
С помощью инструмента градиента Photoshop можно использовать градиенты для создания виртуальных теней или изображения погодных условий. Вы можете изменить градиент по часовой стрелке, против часовой стрелки или в любом неправильном направлении с помощью соответствующего инструмента градиента Photoshop. Вы можете применять разные цвета вместе, размещать их в наиболее подходящей последовательности, рисовать линию, чтобы обозначить направление градиента, и включать некоторые другие индивидуальные эффекты, чтобы придать изображению правильный контраст.
Типы градиентов Photoshop
Инструмент Photoshop оснащен несколькими типами градиентов, что дает графическим дизайнерам большую свободу для исследования творческих идей. В учебнике Adobe перечислены следующие типы градиентов Photoshop:
Алмазные градиенты
Эти градиенты исходят из центральной начальной точки и движутся наружу, принимая форму ромба.
Угловые градиенты
Угловые градиенты — это градиенты, исходящие против часовой стрелки от начальной точки.
Линейные градиенты
Эти градиенты образуются, когда один цвет линейно сливается со следующим цветом.
Радиальные градиенты
Радиальные градиенты создаются, когда один цвет переходит к следующему цвету наружу от центра круга.
Отраженные градиенты
Эти градиенты создаются, когда цвета развиваются наружу от центральной начальной точки, сохраняя при этом зеркальный вид.
Инструмент Photoshop Gradient Tool: краткий обзор каждого инструмента
Вот краткое описание инструмента градиента Photoshop, которое поможет вам легко понять удобство использования:
Меню панели
В этом меню отображаются стандартные типы градиентов.Вы должны знать, что эти градиенты являются узорами, а не отображаемыми цветами.
Ограничение непрозрачности
Этот инструмент определяет уровень прозрачности. Для каждого цвета будет одна остановка непрозрачности. Чтобы изменить уровень прозрачности, вы можете переместить ползунок непрозрачности влево или вправо.
Color Stop
Эта функция определяет цвет градиента.Вам нужно выбрать левую цветовую границу под полосой градиента, чтобы выбрать начальный цвет. После этого треугольник наверху превратится в черный цвет, показывая, что цвет редактируется. При редактировании других цветов применяйте тот же процесс, но обращайте должное внимание на использование подходящего ограничителя цвета.
Стоп-значения
Значения останова выполняют ту же работу, что и остановки цвета и непрозрачности, однако они отличаются в одном аспекте.Вам нужно вставить число, чтобы определить уровень непрозрачности и положение контрольной точки непрозрачности, а после этого вам нужно будет выбрать цвет из палитры и вставить число, чтобы указать размещение цветовых остановок.
Середина
Это раздел, который представляет собой однородное сочетание двух цветов.
Помимо вышеупомянутых функций, инструмент градиента Photoshop оснащен несколькими другими опциями для настройки, что позволяет вам наиболее эффективно решать конкретные задачи проекта.Примечательно, что инструмент имеет несколько режимов наложения, каждый из которых имеет уникальный способ соединения градиента с нижележащими слоями. В инструменте есть ползунок непрозрачности, основная функция которого — определение прозрачности градиента. Когда вы перемещаете ползунок влево, уровень прозрачности увеличивается, что, в свою очередь, открывает доступ к нижележащим слоям.
Три важных флажка в Gradient Tool
- Задний ход
Это интересная функция, которая меняет последовательность цветов на противоположную. - Дитеринг
Эта функция позволяет пользователям изменять степень плавности при переходе одного цвета в другой. - Прозрачность
Используя эту функцию, вы можете регулировать непрозрачность градиента.
Кроме того, инструмент «Градиент» имеет опцию градиента шума, которую можно создать, выбрав цвета из указанного диапазона и затем отобразив их случайным образом.
Мы надеемся, что вы получили углубленное введение в градиенты Photoshop и инструмент градиента. На следующем этапе мы познакомим вас с
Создание опыта для использования градиентов в Photoshop
Градиенты, один из самых полезных инструментов Photoshop, можно использовать для создания впечатляющих фонов, стильных текстов и модных кнопок. Примечательно, что их также можно использовать для создания спецэффектов в сценах. Интересно, что вы даже можете изменять цвета в градиенте, изменяя уровни непрозрачности.Кроме того, вы можете объединять градиенты, создавая эффекты слоя, используя разные текстуры и различные методы, такие как маскирование. Следует отметить, что градиенты нельзя использовать с растровыми изображениями.
Учебник по созданию градиента
Техника создания градиента — это искусство. Если вы впервые используете инструмент «Градиент», вам следует применить Shift + Ctrl + N, чтобы создать новый слой, и использовать белый цвет, чтобы заполнить его, используя RGB: 255,255,255.
На следующем шаге определите часть слоя, которую вы хотите заполнить. Если вы не делаете выбор на этом этапе, вы в конечном итоге примените градиент ко всему слою. Вы можете либо нажать G, либо щелкнуть по инструменту «Градиент», чтобы активировать его. После этого щелкните треугольник на панели инструментов «Параметры». Это приведет вас к образцам градиента. Выберите образец, который вам больше всего нравится. Обязательно понаблюдайте, как выбранный градиент смотрится в широком ассортименте.
Теперь у вас есть два варианта. Вы можете либо заполнить слой градиентом, либо отредактировать градиент, выбрав образец широкого градиента и открыв инструмент «Редактор».
Заливка слоя градиентом
На внешний вид градиента будет влиять положение точки, в которую вы помещаете курсор, и положение точки, в которой вы его отпускаете.
Редактор градиентов
Что делает градиенты прекрасными, так это то, что вам не нужно ограничивать свое творчество, выбирая только предустановки.Вы можете использовать инструмент «Редактор градиентов» для настройки пресетов в соответствии с вашими требованиями или для создания уникальных пресетов по своему усмотрению. Откройте панель инструментов «Параметры» и выберите широкий градиент. На этом шаге вы откроете редактор вместе с выбранным градиентом. Теперь вы сможете изменить выбранный градиент, выбрать другую предустановку или создать что-то свое.
При использовании диалогового окна «Градиент» вы найдете несколько параметров. Вы найдете градиенты вверху, и вы можете выбрать любой градиент для настройки.В середине вы найдете градиент шума, который поставляется с различными элементами управления для ограничения цвета, прозрачности RGB и различных типов цветовых моделей, таких как HSB, RGB и LAB. Вы можете использовать элементы управления для рандомизации цветов, а также для изменения уровня шероховатости.
- После того, как вы выберете любую цветовую границу ниже градиента, вы увидите, что треугольник будет затемнен, что является индикатором редактирования. За этим следует активация образца цвета, а также местоположения (которое на данный момент имеет номер 0).
- Номер ячейки изменится, если вы сдвинете границу цвета вправо. Выбрав опцию образца цвета, вы активируете опцию палитры цветов, которую вы можете использовать для изменения цвета.
- Между двумя остановками вы найдете маленький ромб, который вы можете использовать для создания однородной цветовой смеси. Вы можете потянуть его вправо или влево, чтобы изменить цветовую гамму.
- Если вы хотите добавить новую цветовую границу, вы можете поместить курсор в это конкретное место и щелкнуть левой кнопкой мыши.Таким образом, вы можете добавить остановку цвета, и информация о цвете будет отображаться в диалоговом окне.
- Вы можете получить доступ к информации о непрозрачности и отрегулировать непрозрачность градиента, щелкнув любой из черных ограничителей над градиентом.
- Когда вы почувствуете, что довольны внесенными изменениями, вы можете перейти в раздел «Имя», вставить новое имя и нажать кнопку «Создать». На этом шаге вы сможете сохранить свой новый пресет в текущем списке градиентов.
10 лучших веб-сайтов для загрузки бесплатных градиентов
Хотя вы можете посвятить свое время разработке пользовательских и уникальных градиентов, предустановок и текстур, вы все равно можете выбрать сокращенный путь, если у вас мало времени и вам нужно выполнять несколько проектов одновременно.Вот список из 10 лучших веб-сайтов, которые позволят вам бесплатно загружать высококачественные градиенты и текстуры:
Тонкие узоры
Subtle Patterns может похвастаться библиотекой с упрощенными векторными текстурами и узорами. Вы можете бесплатно скачать градиенты и текстуры в обмен на комментарий в исходном коде CSS или HTML, чтобы отдать должное создателю. На веб-сайте также есть плагин, который связывает свою библиотеку текстур с пользовательскими панелями Sketch и Photoshop.
Градиенты пользовательского интерфейса
Этот веб-сайт имеет очень простой пользовательский интерфейс и поддерживает репозиторий чистых и тонких градиентов. Большинство градиентов, представленных на веб-сайте, выбраны из списка добавленных пользователями. Пользователям будет довольно легко просматривать градиенты, и если они сочтут градиент полезным, они могут легко загрузить его, скопировав код CSS в свои буферы обмена и вставив его в свои проекты.
Прозрачные текстуры
Прозрачные текстуры не имеют особого дизайна, о котором стоит упомянуть, однако они позволяют пользователям находить и использовать градиенты и текстуры очень уникальным образом. Его коллекция градиентов и текстур напрямую связана с библиотекой Subtle Patterns, но вам будет разрешено предварительно просмотреть результат в браузере, прежде чем вы сможете просмотреть его в Sketch или Adobe.
Смесь Колина Кини
Дизайнер из Нью-Йорка Колин Кини инициировал Blend как побочный проект, так как он искал создание генератора цветовой палитры, который можно было бы использовать также для создания градиентов.Это привело к созданию интуитивно понятного инструмента, который можно было использовать для создания градиентов CSS3 из цветов плоского дизайна. Если вам нравится результат, вы можете скопировать CSS-код градиента в свой проект.
Взятые и потерянные
Lost and Taken содержит невероятную библиотеку текстур и градиентов. Примечательно, что в нем больше текстурных изображений по сравнению с векторными изображениями. Текстуры и узоры обычно вносятся пользователями.Градиенты, представленные в неклассифицированной форме, можно бесплатно скачать как для личных, так и для коммерческих проектов. Это платформа, управляемая сообществом, поэтому вы можете внести несколько долларов на ее обслуживание. Это хорошая идея, если вы используете его довольно часто.
Opengraphicdesign.com
На этом веб-сайте представлено 48 векторных градиентов, что делает его хорошим базовым репозиторием. Вы встретите готовые к использованию светлые и черные градиенты, а также градиенты в оттенках синего и зеленого.Это будет ваш идеальный выбор, если вы новичок и ищете набор относительно простых градиентов.
Deviant Art
Это отличная платформа, которая предоставит вам доступ к некоторым действительно потрясающим ресурсам Photoshop. Deviant Art известен своим выбором из 140 металлических градиентов, которые предназначены для использования в Illustrator. Он имеет коллекцию металлических градиентов, которые имитируют внешний вид золота, серебра, меди, латуни, стали, алюминия, хрома и бронзы.
Градиенты от одного до семи
Эта платформа содержит градиенты, сгруппированные в 7 файлов с именами 1.ai, 2.ai, 3.ai до 7.ai. Градиенты не входят в один пакет, поэтому вам придется самостоятельно собрать различные градиенты в один файл образцов.
ВекторПортал
Vector Portal содержит шесть коллекций градиентов, в которых содержится в общей сложности 700 градиентов, каждая из которых содержит 75–160 градиентов.Пользователи могут загрузить с платформы все шесть пакетов.
Файсаляснак
Этот веб-сайт особенно известен своими градиентами в стиле кнопок для Illustrator, которые можно легко интегрировать в веб-дизайн. Эти градиенты могут проявляться в различных формах — как тонкие переходы цвета или как подходящие эффекты для кнопок и других элементов.
Магия градиентов
С помощью градиентов вы можете за очень короткое время добиться винтажных эффектов или теплых, восходящих, закатных и уютных эффектов.Вы также можете изобразить определенное время дня, применив градиенты подходящим образом. Photoshop позволяет легко настраивать градиенты, чтобы создать ощущение реализма. Вы можете создавать разнообразные градиенты, используя различные узоры и цветовые схемы, и экспериментировать с новыми идеями для создания новых результатов. Использование градиентов может быть настоящей радостью, если вы владеете Photoshop и извлекаете из него максимум пользы.
.



 И все – ноготь готов – мы сделали градиентный маникюр ручным способом.
И все – ноготь готов – мы сделали градиентный маникюр ручным способом.