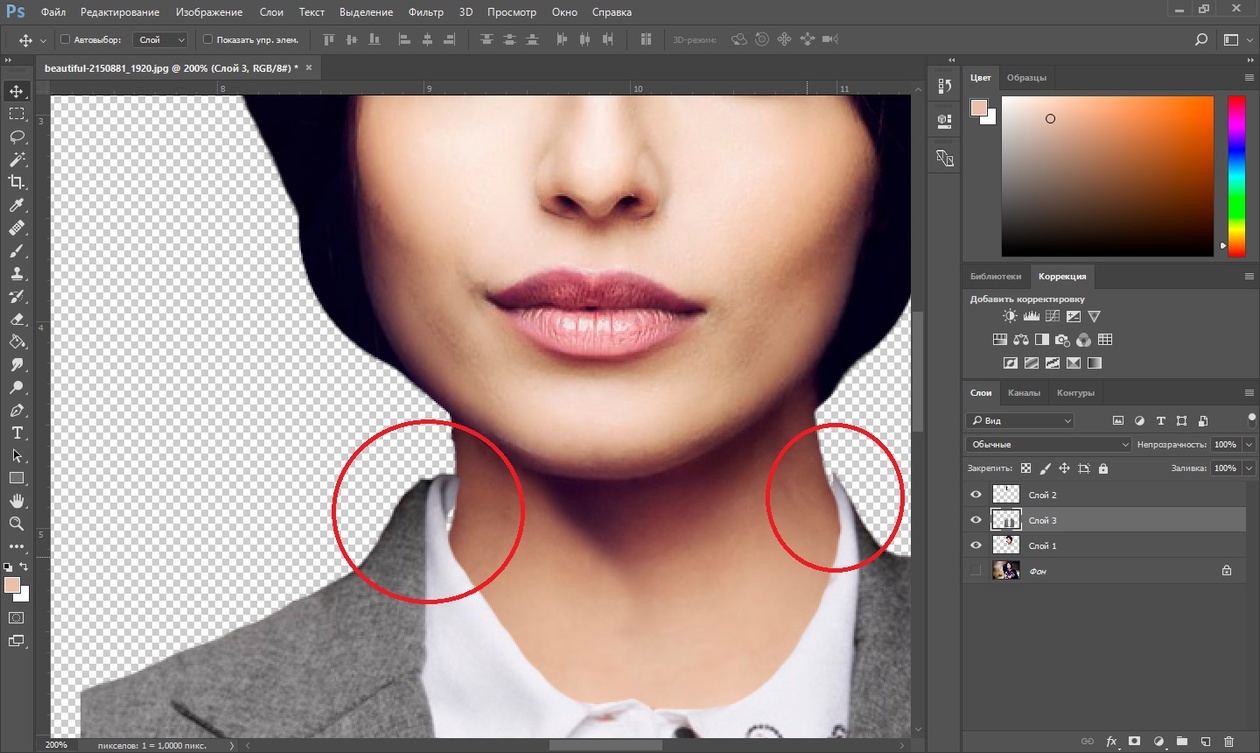
Как объединить две фотографии или вставить вырезанную часть одного изображения в другое задача простая для всех, кто немного знаком с фотошопом. Но, во-первых, не все умеют работать в программе Adobe Photoshop, во-вторых, и опытные пользователи не всегда умеют наложить одно изображение на другое хорошо. В этом примере картинки маленького размера наложены целиком, как они есть, на изображении побольше, которое служит фоном. Каждая маленькая картинка расположена в отдельном слое и частично перекрывает слои, которые располагаются ниже. Как это делается? Нужно открыть в фотошопе все нужные фотографии. В зависимости от версии Photoshop у вас будут видны в окне программы несколько окон с картинками, несколько вкладок или в верхней части окна рядом с меню вот такая кнопка с открывающимся меню. В меню выбираете кнопку с изображением 2, 3, 4 горизонтальных или вертикальных окон и видите сразу выбранное Вами количество картинок. Изображения накладываются полностью, поэтому переходите в окно с той маленькой фотографией, которую первой будете накладывать на фон. В панели слоев видите один только фоновый слой с этой картинкой. Мышкой тянете этот слой в другое окно на картинку с фоном. Что делать, если вставляемое изображение слишком большое или слишком маленькое? Нужно его увеличить или уменьшить. Для этого щелкаете на слое с вставленной картинкой, выбираете в меню Edit (Редактирование) > Free Transform (Свободная трансформация) или нажимаете сочетание клавиш CTRL+T и тянете за маркеры или поворачиваете вставленное изображение. Вставка в изображение фрагмента из другой картинкиГораздо чаще нужно вырезать только часть одной фотографии и наложить этот фрагмент на другую фотографию. Такие композиции из частей разных изображений называют фотомонтаж или фотоколлаж. Открываете изображение, из которого будете вырезать, выделяете любым подходящим инструментом выделения требуемый фрагмент, копируете Edit (Редактирование)> Copy (Копировать), затем переходите в основной документ и вставляете скопированную часть изображения Edit (Редактирование)> Paste (Вставить). Основная сложность в этом случае состоит в том, чтобы качественно выделить нужную часть из картинки. Чтобы избежать проблем с выделением часто используют изображения из коллекций клипарта – картинки на прозрачном фоне, или изоляты – предметы на белом или черном фоне. Однородный фон легко выделить волшебной палочкой и удалить. Не забывайте, что фотомонтаж должен выглядеть реалистично, поэтому выполняйте основные требования к подбору изображений для фотомонтажа. Плавный переход одного изображения в другоеВ некоторых случаях нужно сделать так, чтобы одно изображение плавно переходило в другое или какая-то часть картинки становилась прозрачной, и сквозь нее был виден фон. Чтобы наложить одну картинку на другую в программе Photoshop открывают обе исходные фотографии и перетягивают слой из одного открытого изображения в другой документ. Верхний слой делают полупрозрачным (на панели Layers (Слои) параметр Opacity (Непрозрачность) уменьшают до 50-60%) чтобы видеть сквозь него нижний и перемещают на каждом слое изображение так, чтобы части будущего вашего творения хорошо компоновались друг с другом. Если нужно сделать быстро и высокого качества не требуется, можно использовать мягкую резинку – инструмент Eraser (Ластик) для быстрого стирания части слоя. Инструмент Brush (Кисть) задает размер, форму, плотность, жесткость для резинки, поэтому в настройках кисти обязательно должен быть установлен параметр Hardness (Жесткость) равным 0, на панели параметров кисти Opacity (Непрозрачность) установите значение 20-30%. Резинкой сотрите в нужных местах части верхнего изображения и, когда закончите, для этого слоя верните параметр Opacity (Непрозрачность) 100%. Слой станет непрозрачным, но те места, где прошлись резинкой будут полностью или частично прозрачными. Если нужно хорошее качество, лучше применить маску слоя. В отличие от резинки, маска не изменяет основного изображения, а только скрывает некоторые его части. Маску можно отключить или удалить без всякого ущерба для основного фото. Чтобы добавить маску перейдите в слой с верхней картинкой и внизу панели Layers (Слои) нажмите кнопку Add Leyer Mask (Добавить маску слоя). На панели инструментов Photoshop установите цвета черный и белый (основной и фоновый). Выберите инструмент градиент, в настройках градиента установите переход от черного к белому. Кликните мышкой на маске, чтобы сделать ее активной, и создайте градиентный переход в области, где перекрываются ваши картинки. Край верхней картинки станет прозрачным. Ближе к середине прозрачность уменьшится. Чтобы добавить реалистичности изображению выберите мягкую кисть, убедитесь, что маска активна и дорисуйте в маске черные и белые области. Помните, что в маске черным цветом следует рисовать там, где нужно скрыть часть слоя, а белым там, где открыть какую-то область. Напоследок два простых способа плавного перехода изображения в фон. 1 способ. Картинку разместить поверх фона и добавить к этому слою маску. В этом примере маска создана с помощью градиентной радиальной заливки. Важно, чтобы маска полностью скрывала края картинки, тогда не будет виден переход от изображения к фону. 2 способ. Выделяем нужную область в изображении, выполняем команду меню Select (Выделение) > Modify (Изменение) > Feather (Растушевка).В открывшемся окне нужно установить в поле Feather (Растушевка) ширину области растушевки. Эта величина зависит от размера изображения и подбирается для каждого фото отдельно – экспериментируйте! После этого скопируйте выделенную растушеванную область и вставьте на подходящий фон. Края вставленного фрагмента будут полупрозрачными, причем прозрачность у края будет больше. |
Как наложить картинку на объект в фотошопе
В этом уроке вы научитесь накладывать одно изображение на другой и устанавливать нужную прозрачность.
Как известно для такой операции вам нужны два изображения.
Для примера я выбрал эту фотографию, на неё мы будем накладывать изображение.
НЛО, на прозрачном фоне. Если у вас есть изображение на прозрачном фоне — хорошо, если нет — вырежьте. В данном уроке я даю вам изображение на прозрачном фоне (ссылка сверху).
Откройте оба изображения в Фотошопе.
Перейдите в изображение в НЛО, выделите его, нажмите CTRL+C чтобы скопировать.
Перейдите в окно с фотографией города. Нажмите CTRL+V чтобы вставить. Тарелка наложится на это изображение сверху.
Причем изображение НЛО будет на отдельном слое, а значит мы с ним можем делать что угодно.
Нажмите CTRL+T чтобы вызвать функцию трансформирования.
Теперь вы можете уменьшить размер изображения НЛО и переместить куда нужно. В данном случае наверх. Нажмите ENTER, когда закончите редактирование.
Переместить можно изображение с помощью инструмента Перемещение (Move Tool) — найдите на панели инструментов справа.
Теперь уменьшим прозрачность для изображения с НЛО. Это делается на панели со слоями.
Всем привет! Давно мы с вами не фотошопили. Поэтому сегодня я расскажу вам, как наложить текстуру в фотошопе на фото, текст или выделенную область объекта для придания потрясающего эффекта. Сделать это несложно. Достаточно выполнить несколько простых шагов. Причем нам не важно, какая у вас стоит версия: CS6, CC или любая другая. Лично я работаю в Photohop СС 2018, и в этом плане он ничем не отличается от других.
Накладываем простую текстуру на фото
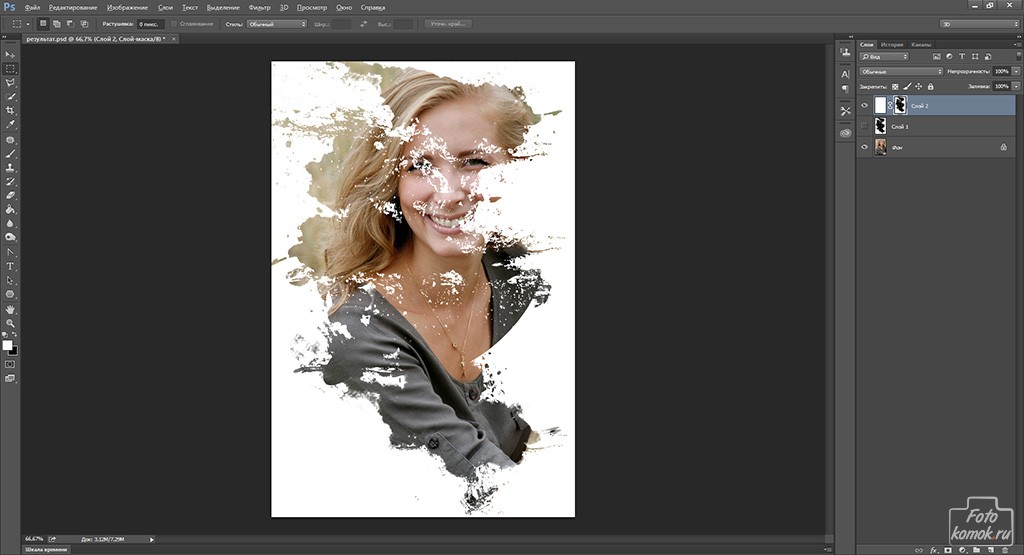
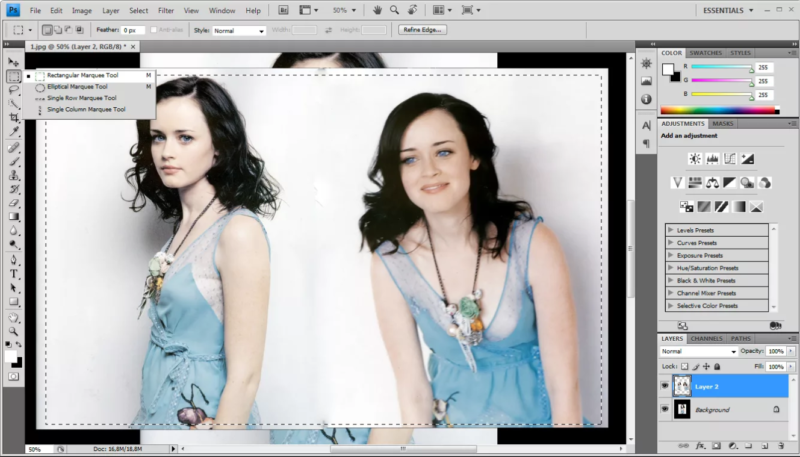
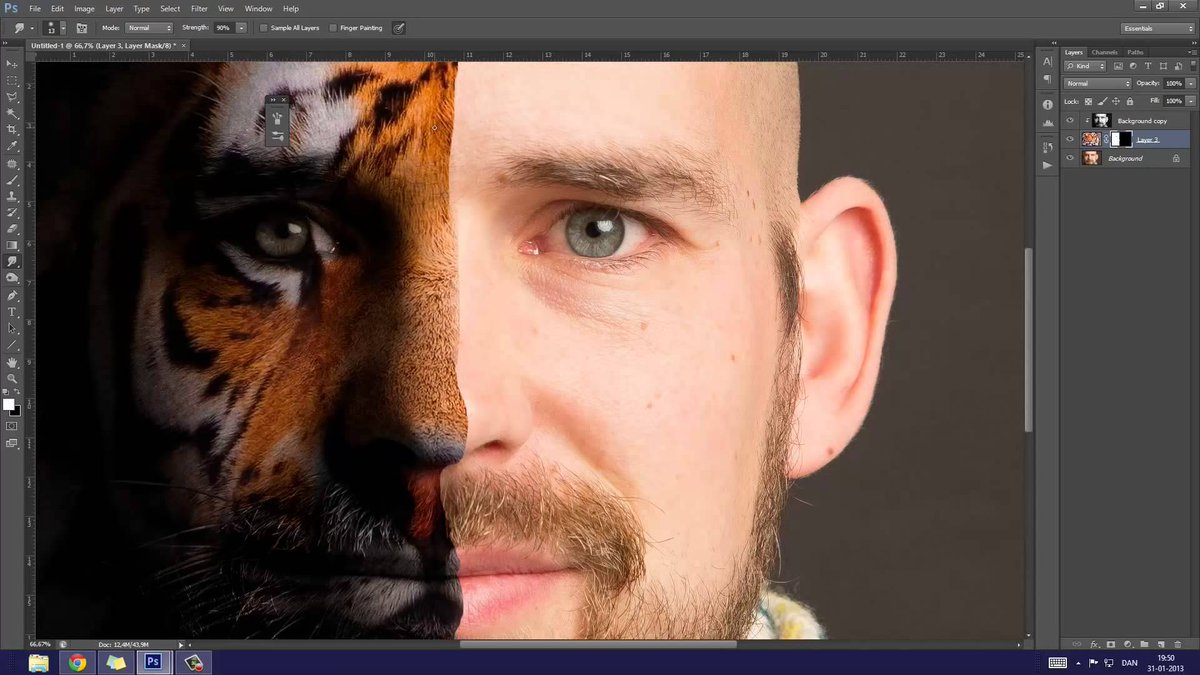
Давайте попробуем улучшить это фото парня и девушки путем наложения на них текстуры капель воды. Для нахождения фотографий можно пошарить по яндекс или гугл картинкам. Достаточно ввести что-нибудь типа «Текстура капель воды» . Как только изображения подготовлены, загружаем их по очереди в фотошоп.
- Если картинка с каплями воды меньше фотографии людей, то выберите слой с каплями и нажмите CTRL+T.
 Это позволит вам увеличить картинку с текстурой до такой степени, чтобы она полностью закрывала фото парня с девушкой. Но если разница в разрешении слишком большая, то не стоит растягивать ее по самый небалуй. Лучше сделайте меньше разрешение фотографии.
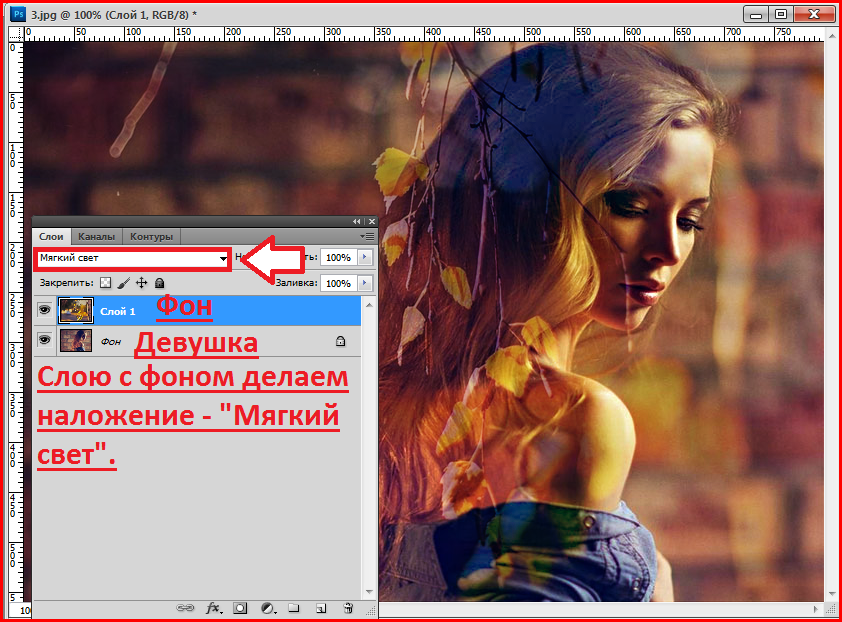
Это позволит вам увеличить картинку с текстурой до такой степени, чтобы она полностью закрывала фото парня с девушкой. Но если разница в разрешении слишком большая, то не стоит растягивать ее по самый небалуй. Лучше сделайте меньше разрешение фотографии. - Когда вы все натянули, вам нужно будет выбрать самый подходящий параметр наложения. Для этого идем в панель слоев и из выпадающего списка параметров наложения начинаем выбирать подходящий. Можете сделать все методом проб и ошибок. Мне лично наиболее подходящими показались режим «Перекрытие» и «Мягкий свет» .
- И завершающим штрихом давайте уменьшим прозрачность слоя, дабы фон текстуры не слишком закрывал наше фото. Процентов 60-70 прозрачности будет вполне достаточно.
Как видите, эффект потрясающий. Фотография сразу смотрится гораздо живее.
Наложение сложной текстуры на выделенную область
Если в прошлом примере мы накладывали полупрозрачное фото для выполнения некоего эффекта, то теперь придется немного попотеть. Дело в том, что сейчас мы полностью изменим покрытие объекта на примере автомобиля. Помните, как мы заменяли цвет в фотошопе? Так вот нам предстоит поработать в подобном стиле, только вместо цвета мы сделаем новый узор. Допустим я возьму вот эту фотографию автомобиля и эту текстуру воды.
Дело в том, что сейчас мы полностью изменим покрытие объекта на примере автомобиля. Помните, как мы заменяли цвет в фотошопе? Так вот нам предстоит поработать в подобном стиле, только вместо цвета мы сделаем новый узор. Допустим я возьму вот эту фотографию автомобиля и эту текстуру воды.
- Загрузите оба изображения в фотошоп, только убедитесь, чтобы слой с текстурой воды стоял выше, нежели автомобиль. И обязательно растрируйте слой с водой. Для этого нажмите на слой с водой правой кнопкой мыши и выберите пункт «Растрировать слой».
- Теперь, можете сделать слой с водой невидимым, нажав на глаз. На данном этапе он нам будет только мешать.
- Далее, нам нужно выделить сам автомобиль любым удобным инструментом. Я предпочитаю работать с прямоугольным лассо. Попробуйте тоже им воспользоваться. Для начала выделите абсолютно всю машину за исключением колес. Не забывайте про увеличение масштаба (CTRL и +), чтобы выделение было более точным.

- Наверняка будут какие-то детали, которые не нуждаются в наложении текстуры. Нам ух нужно будет удалить. Для этого, в режиме «Магнитного лассо» , ищем в свойствах инструмента функцию «Вычитание из выделенной области» .
- А теперь спокойно выделяем внутри ненужные объекты, такие как стекла, дверные ручки, бампер и т.д. Не переживайте. У вас ничего не сбросится.
- Далее, жмем внутри нашей выделенной области правую кнопку мыши и выбираем «Скопировать» на новый слой. У вас прямо над слоем с автомобилем создастся новый слой только с корпусом авто, который мы выделили. Выделение теперь можно снять путем нажатия комбинации CTRL+D.
- Теперь, нам нужно будет сделать скопированный на новый слой корпус черно-белым. Это важно. Для этого вы можете воспользоваться любым из известных вам способов. Но я рекомендую вам пойти в меню «Изображение» — «Коррекция» — «Черно-белое» . Как видите, корпус стал Ч/Б, а все остальное осталось прежним.
- Теперь, активируем выделение нашего корпуса.
 Для этого идем на слой с черно-белой деталью и зажав клавишу CTRL нажимаем на миниатюру слоя. При наведении у вас должен будет смениться курсор.
Для этого идем на слой с черно-белой деталью и зажав клавишу CTRL нажимаем на миниатюру слоя. При наведении у вас должен будет смениться курсор. - А теперь вступает в ход изображение воды. Не снимая выделения жмем на глазик, активируя отображение текстуры. После этого инвертируем выделение, нажав комбинацию клавиш SHIFT+CTRL+I. После успешной операции вы должны будете увидеть выделение по периметру холста.
- Теперь, находясь на слое с водой, жмем на клавишу DELETE, чтобы удалить всё, что не входит в выделенную область. Далее выделение можно снять (CTRL+D). Как видите, теперь вода покрывает корпус, но выглядит как-то неестественно. Это решимо.
- Вам нужно будет выбрать в параметрах наложения «Перекрытие» или «Мягкий свет» . Тогда вы удивитесь, как преобразилась ваша машинка.
Выглядит как по-настоящему.
Причем, если поиграться с яркостью или цветовым тоном (CTRL+U), то можно рассмотреть различные интересные вариации преображения. Просто поставьте галочку на режим «Тонирование» и двигайте ползунки.
Просто поставьте галочку на режим «Тонирование» и двигайте ползунки.
Подобные эффекты наложения вы можете проделывать не только с автомобилями, но и с любыми другими предметам и объектами.
Накладываем текстуры на текст
А вот, чтобы наложить текстуру в фотошопе на текст, нужно делать уже совершенно другие действия. Никаких картинок скачивать не нужно, а вот наборы узоров не помешало бы. Но в фотошопе есть несколько стандартных наборов. Поэтому сначала мы рассмотрим их, а потом научимся скачивать новые.
- Возьмите инструмент «Текст» и напишите что-нибудь. Только желательно выберите шрифт пожирнее, чтобы текстура была видна отчетлевее.
- Далее, заходим в стили слоя, нажав на миниатюру дважды, и выбираем «Наложение узора» .
- После этого нам нужно будет выбрать сам узор. По умолчанию их не так много, но их можно будет скачать дополнительно. Для начала давайте выберем что-нибудь из имеющегося в стандартном арсенале.
Как видите, получилось довольно интересно.
Но не все знают, что это не весь набор. Если вы при выборе узора нажмете на шестеренку, то вы сможете выбрать один из существующих наборов. Там выбор гораздо интереснее. Кроме того, вы сможете увеличивать и уменьшать масштаб узора, чтобы выявить, как будет лучше.
Вот, например, я поставил природный узор.
Как загрузить новый узор?
Естественно, стандартными узорами особо не обойдешься, поэтому мы с вами загрузим новые. Для этого нам понадобятся так называемые наборы в формате PAT. Найти их несложно. Достаточно в любой поисковой системе вбить что-нибудь вроде «Скачать узоры для фотошопа pat» . Ну а если лень, можете взять их отсюда. Тут полно интересных наборов.
- После того, как мы скачали набор с узорами распакуйте архив.
- Далее, зайдите в фотошоп и выберите меню «Редактирование» — «Наборы» — «Управление наборами» .
- В открывшемся окне из выпадающего меню «Тип набора» выберите «Узоры» . После этого жмем на кнопку «Загрузить» .

- Нам откроется выбор файла в проводнике в директории «Adobe Photoshop/Presets/Patterns» . Для большего удобства рекомендую сохранить скачанные наборы именно в эту папку. После этого выберите файл с набором, который вы скачали.
Как видите, различных узоров теперь стало намного больше. И самое главное, что вы сможете накладывать эти текстуры прямо на текст точно также, как мы это делали выше.
Своя текстура на текст
Ну а если вас не устраивают наборы узоров и вы хотите наложить текстуру в фотошопе с вашей картинкой или фото, то и это вы можете запросто сделать. На самом деле я не буду повторяться, потому что по сути весь процесс идентичен с тем, как мы натягивали фон на автомобиль. Но здесь всё еще легче, так как не придется отключать видимость слоя и пользоваться инструментами выделения.
То есть всё сводится к следующим шагам:
- Наложение слоя с текстурой поверх текста
- Выделение текста путем зажатия CTRL и нажатием правой кнопки мыши на миниатюре слоя.

- Инверсия выделения с помощью комбинации SHIFT+CTRL+I и удаление области вокруг текста.
- Выставление параметра наложения «Перекрытие» или «Мягкий свет» .
Всё просто. Теперь ваш текст обладает уникальной обложкой. Здорово, правда?
Конечно, если вы хотите глубоко изучить фотошоп и научиться им хорошо пользоваться за считанные недели, то рекомендую вам посмотреть эти потрясные видеоуроки . Благодаря им вы будете щелкать фотошоп словно орешки.
Ну а на этом я свою сегодняшнюю статью заканчиваю. Надеюсь, что она была вам интересна. Ну а вам я рекомендую подписаться на мой блог и вступить в мои паблики в социальных сетях, чтобы не пропустить выхода новой интересной статьи. Удачи вам. Пока-пока!
Photoshop: как наложить одно изображение на другое? Photoshop программа с большим набором инструментов для работы с графикой. Сегодня мы рассмотрим, как вырезать изображение и наложить его на другое.
Одним из преимуществ Photoshop (фотошоп) является то, что каждый новый элемент с которым мы работаем отразить отдельным слоем и работа над ним не влияет на предыдущие слой (изображения).
Для того что б вырезать рисунок в Фотошопе нужно сделать следующие, выбрать нужный нам слой и воспользоваться одним из инструментов выделения.
Отметив нужную нам область мы выбираем с «Меню» пункт «Редактирования» в котором выбираем операцию «Скопировать» (для копирования) и операцию «Вырезать» (чтобы часть изображения которое отметили вырезать из рисунка).
Благодаря тому, что данные изображения представлены как отдельные слои мы можем накладывать их друг на друга, делать прозрачными, градиенты и проводить много других операций, применять фильтры.
Запускаем любимую программу, а потом через команды Файл-Открыть (File-Open, если используете англоязычную версию) создаем чистый файл. Обратите внимание на те расширения, с которыми будете работать: лучше оставить в типах только тот, что принадлежит искомому файлу. Итак, нужное изображение открылось.
Задачи:
В наличии имеют два изображения. Фон на картинке с бегущей лошадью нас не устраивает, потому будет делать так, чтобы она оказалась на фоне морского пейзажа. Для этого:
Для этого:
1. Создаем новый файл для будущего изображения;
2. На разных слоях по отдельности размещаем коня и морские виды;
3. Вырезаем после выделения животное из первоначальной фотографии;
4. Придаем новой фотографии максимальную естественность.
А теперь пройдем подробно по пунктам.
Новый файл
Размеры нового файла будут заданы 500 Х 375, такие же, как у и фото с морем. Потом в нем требуется создать два слоя: «конь» и «море», причем «морской» слой должен располагаться под «слоем лошадки». Названия присваиваются по щелчку правой кнопкой мыши. В выпавшем контекстном меню в Параметрах слоя (Layer Properties) даем слоям понятные имена.
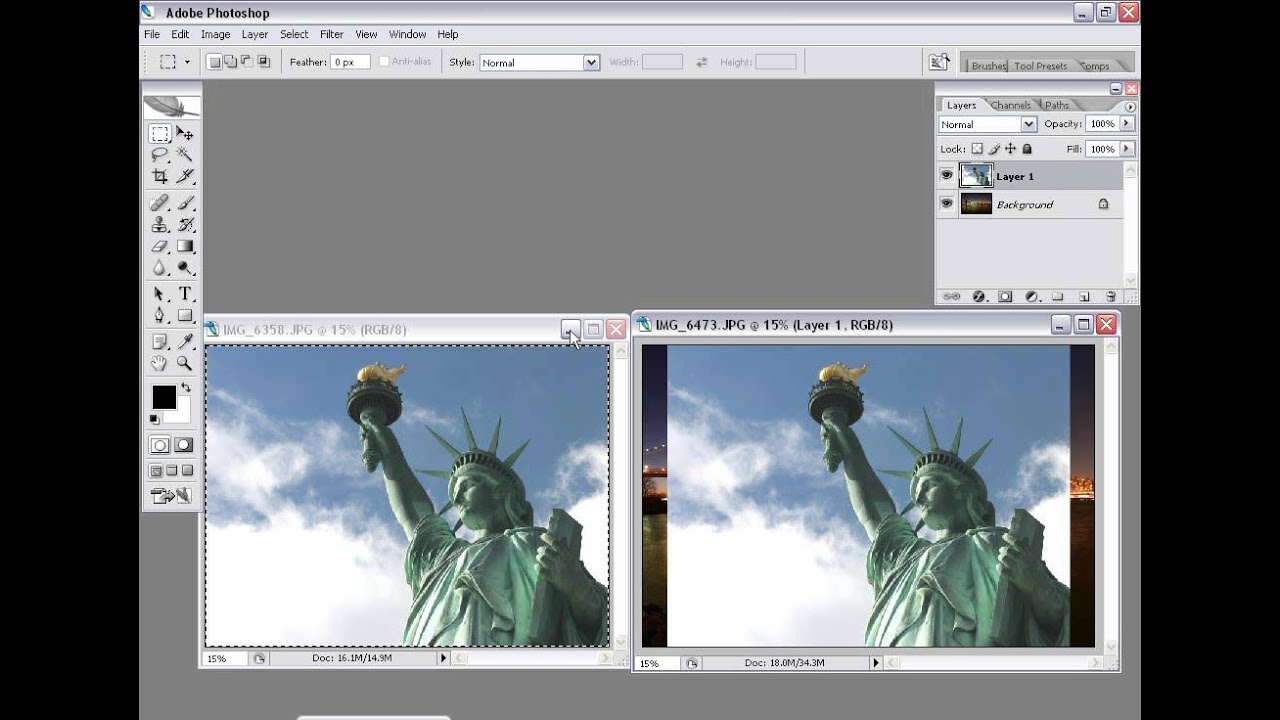
В программе сейчас имеются три окна с файлами: первоначальные с конем и морем, а также новый. Активным окном будет являться последнее.
Море располагаем на одноименном слое путем переведение этого окна в активное состояние – щелкаем по нему, оно становится последним. Далее: выделяем все изображение (ведь нам нужен весь пейзаж) через Выделение -> Все (Select -> All) или Ctrl+A. Сигналом к тому, что окно выделено, станет появление рамки из «бегущих муравьев».
Сигналом к тому, что окно выделено, станет появление рамки из «бегущих муравьев».
Потом копируем (Ctrl+C) и переносим его по щелчку в рабочую область, где лошадь будет уже на фоне моря. Теперь на одноименном слое мы и можем наблюдать пейзаж.
Те же самые операции проделываем со слоем Конь, а после две первоначальные картинки можно закрывать: так они не будут мешать дальнейшим действиям.
Так как конь – фигура со сложными линиями, для выделения можно воспользоваться такими способами. Можно взять на вооружение быстрое выделения, которые вызывается щелчком левой кнопки мыши. После открытия окна выбора инструментария следует выбрать волшебную палочку: она выделит все смежные области той зоны, на которую вы кликните. Причина – палочка распознает цвета пиксела и его соседних, которые становятся активными. Нам будут нужны следующие значения параметром волшебной палочки.
Допуску (Tolerance) можно придать значение от 0 до 255. При 0 палочка распознает только один оттенок, при 32 – в диапазоне 32 оттенка и т. д. Нам нужно выставить значение 100.
д. Нам нужно выставить значение 100.
Потом следует выставить флажок на Сглаживании (Anto-aliased), чтобы границы фрагмента были гладкими. Обязательно выделите Смежные пикселы (Contigous), чтобы волшебная палочка захватывала пикселы в соседних с выбранной областях. Нужно убрать выделение Образца всех слоев (Sample All Layers), иначе эффект распространится на все, а нам нужно работать только со слоем коня.
После выделения самой лошадки вы увидите, что выделение не совсем идеально, но пока что нам важно получить контуры фигуры животного. Щелкайте Ctrl+Z или инструмент до тех пор, пока выделение вас не устроит.
Для удаления лишнего окружения следует выбрать Выделение – Инверсия (Select- Inverse). Потом жмем Del, и у нас для работы остается только вырезанный конь, но уже на фоне морских волн. Убираем выделение (Выделение – Убрать выделение), а потом пытаемся убрать траву, которую захватили вместе с лошадкой.
Воспользуемся инструментом Лупа (она изображена с плюсом), щелкнув на панели. Приблизив часть, где осталась трава, нажмите левой кнопкой мыши на Лассо. В панели этого инструмента выбирает магнитное лассо: оно выделит области вместе с перетаскиванием курсора. Граница области будет привязана к самому близкому оттенку цвета, соответствующего границам нашего коня.
Приблизив часть, где осталась трава, нажмите левой кнопкой мыши на Лассо. В панели этого инструмента выбирает магнитное лассо: оно выделит области вместе с перетаскиванием курсора. Граница области будет привязана к самому близкому оттенку цвета, соответствующего границам нашего коня.
По щелчку получится создать промежуточную точку, а потом двигаем мышью вдоль границ конечностей коня. Промежуточные точки пропадут с замыканием контуры – останется лишь выделенная область. Нажимаем Del, жмем по лупе с минусом, уменьшаем изображение до рабочих размеров.
Для создания естественного окружения конечностей создаем новый слой, куда мы поместим изображение песка. Берем Пипетку и выбираем ею нужный нам цвет песка. Далее выбираем в параметрах Кисти ту, которая будет по фактуре напоминать песок.
Инструментарий в Adobe Photoshop достаточно широк, поэтому у вас имеется сразу несколько способов выделить объект на картинке, каждый из которых подойдет для своего случая. Мы не будем рассматривать их все, а лишь основные.
1. Выделение с помощью инструмента «Волшебная палочка»
Волшебная палочка – один из самых простых в использовании инструментов для выделения объектов. Прекрасно подойдет в том случае, если у вас имеется простой объект для выделения или, наоборот, простой фон, как в нашем случае.
Для того, чтобы выделить объект с помощью волшебной палочки, щелкните по инструменту «Быстрое выделение» правой кнопкой мыши и в отобразившемся дополнительном меню выберите волшебную палочку.
Суть волшебной палочки такова, что она позволяет выделать объекты на изображении, максимально близкие по цвету. Например, на нашей картинке присутствует белый фон, соответственно, нам будет удобно именно его выделать с помощью волшебной палочки, а затем инвертировать изображение, чтобы выделен был именно цветок.
Для этого просто щелкаем по белому фону, после чего волшебная палочка аккуратно выделяет его. Нам лишь остается инвертировать выделение, поэтому нажимаем сочетание клавиш Ctrl+Shift+I, после чего выделение переносится на цветок.
Нам лишь остается инвертировать выделение, поэтому нажимаем сочетание клавиш Ctrl+Shift+I, после чего выделение переносится на цветок.
Для более сложных объектов можно регулировать уровень допуска – показатель, который позволяет включать близкие по оттенку цвета. Чем больше этот показатель, тем, соответственно, больше оттенков выделяемого цвета и будет включаться в выделение.
Для того, чтобы делать несколько кликов волшебной палочной по изображению и не терять выделение, не забудьте установить режим «Добавить к выделенной области», который располагается в левом верхнем углу окна или просто зажать клавишу Ctrl.
2. Выделение с помощью инструмента «Магнитное лассо»
Еще один полезный инструмент для «умного» выделения, который является «любимчиком» многих Photoshop-пользователей. Действие его действительно магическое: вы выбираете данный инструмент, начинаете стараться аккуратно обводить по контуру, но даже если у вас будут промахи, выделение на контур объекта будет ложиться идеально ровно, словно примагничиваясь.
Чтобы выбрать магнитное лассо, щелкните по инструменту «Лассо» правой кнопкой мыши и в отобразившемся меню выберите нужный нам инструмент.
В верхней области окна отобразятся настройки выбранного инструмента. В поле «Ширина» выставляется количество пикселей, т.е. промежуток, через который лассо будет ставить точку. Чем меньшее количество пикселей, тем, соответственно, можно добиться более точного результата, но и усилий придется приложить больше.
Чтобы приступить к выделению с помощью магнитного лассо, просто зажмите левую кнопку мыши и начинайте аккуратно обводить изображение. Как только вы отпустите кнопку мыши, выделение будет применено.
Если в процессе обводки магнитное лассо допустило ошибку, просто нажмите клавишу Del, которая удалит последнюю добавленную точку. Нажимайте данную клавишу столько раз, пока нужное количество точек не будет удалено.
3. Использование функции «Цветовой диапазон»
Способ, который применим уже ко сложным объектам, но находящиеся примерно в одной цветовой гамме. Например, с помощью данной функции идеально можно выделить брызги воды.
Например, с помощью данной функции идеально можно выделить брызги воды.
Чтобы воспользоваться данной функцией, щелкните по вкладке «Выделение» и откройте раздел «Цветовой диапазон».
На экране отобразится окошко, а курсор превратится в инструмент «Пипетка». Отодвиньте окошко в сторону так, чтобы было видно изображение, а затем щелкните по объекту, которое необходимо выделить.
Например, в нашем примере у цветка фиолетовые лепестки. Если щелкнуть пипеткой по самому светлому участку, то, скорее всего, цветовой диапазон захватит и белый фон, поэтому в нашем случае нам требуется щелкнуть по самому насыщенному участку.
Используя ползунок «Разброс», переместите его в такое положение, чтобы выделяемая область была максимально светлая, а то, что не должно войти в выделение, осталось черным.
Примените внесенные изменения, и на вашем изображение отобразится выделение.
4. Использование инструмента «Быстрое выделение» и функции «Утончить край»
Как следует из названия «Быстрое выделение» – данный инструмент направлен на выделение простых объектов. Но за счет того, что мы с помощью функции «Утончить край» слегка подкорректируем края выделяемого объекта, данным способом можно выделять достаточно сложные объекты.
Но за счет того, что мы с помощью функции «Утончить край» слегка подкорректируем края выделяемого объекта, данным способом можно выделять достаточно сложные объекты.
Примените инструмент «Быстрое выделение», который располагается там же, где и волшебная палочка.
Чтобы выделять данным инструментом, просто начинайте щелкать по тем участкам, которые должны быть захвачены. Для того, чтобы инструмент захватывал дополнительную область, зажмите клавишу Shift или установите параметр «Добавить к выделенной области». Для того, чтобы удалить лишнее выделение, которое захватил собой инструмент, зажмите клавишу Alt и щелкните по лишнему выделению.
Для более мелких объектов рекомендуется уменьшить размер кисти.
Закончив с выделением объекта, переходим к утончению края. Для этого щелкните по вкладке «Выделение» и перейдите к разделу «Утончить край».
На экране отобразится окно, а на вашем изображении останется лишь выделенный объект для того, чтобы вам было проще оценивать результат. Используя ползунки, добейтесь максимально естественного результата выделения, можете ориентироваться на настройки, как на скриншоте ниже.
Используя ползунки, добейтесь максимально естественного результата выделения, можете ориентироваться на настройки, как на скриншоте ниже.
Для того, чтобы применить настройки, нажмите кнопку «ОК», после чего окно будет закрыто.
Как перенести выделенный объект на другое изображение?
1. Добавьте в Photoshop второе изображение, в которое будет вставлен выделенный объект.
2. Вернитесь к первому изображению и нажмите сочетание клавиш Ctrl+C, чтобы скопировать объект.
3. Перейдите ко второму изображению и вставьте в него объект сочетанием Ctrl+V.
4. Примените инструмент «Перемещение» и расположите объект в нужной для вас области картинки.
5. Нажмите сочетание клавиш Ctrl+T, чтобы, при необходимости, изменить размер объекта на изображении. Чтобы сохранить пропорции объекта, при изменении размера не забудьте зажать клавишу Ctrl.
от простого к сложному. Часть 101. Как сделать изображение динамичным
6 — 2006Марго Григорян
В последней версии Adobe Photoshop CS2 появилось несколько новых фильтров Blur. В этом уроке мы уделим им самое пристальное внимание, создав с их помощью динамичную иллюстрацию-коллаж.
В этом уроке мы уделим им самое пристальное внимание, создав с их помощью динамичную иллюстрацию-коллаж.
1 Чтобы получить более динамичный фон, мы будем использовать два изображения. Поскольку тема нашей иллюстрации — люди в движении, то фотографии секундомера и циферблата часов будут очень кстати.
2 Фотография секундомера уже в достаточной степени размыта, поэтому ее мы трогать не будем. К изображению циферблата применим фильтр Box Blur с радиусом в 5 пикселов.
3 Выделяем целиком изображение циферблата, копируем и помещаем поверх изображения секундомера.
4 Фотографию циферблата теперь можно закрыть. В панели управления Layers изменяем режим наложения слоя на Screen и снижаем непрозрачность (Opacity) до 50%.
5 Инструментом Move Tool передвигаем слой с циферблатом по своему усмотрению и кадрируем изображение инструментом Crop Tool, избавившись от ненужных пустых участков.
6 Объединяем оба слоя (меню Layer > Flatten Image). Поскольку режим наложения Screen создает необычные цветовые сочетания, может понадобиться их корректировка после объединения слоев. Для этого открываем диалоговое окно Selective Color (меню Image > Adjustments > Selective Color) и настраиваем цвета по своему усмотрению.
Поскольку режим наложения Screen создает необычные цветовые сочетания, может понадобиться их корректировка после объединения слоев. Для этого открываем диалоговое окно Selective Color (меню Image > Adjustments > Selective Color) и настраиваем цвета по своему усмотрению.
7 Итак, фон готов. Теперь открываем изображения людей, которые собираемся использовать для создания иллюстрации. Идеально, если фотографии сделаны на контрастном фоне — так будет легче отделить от него фигуры людей. Можно использовать как цветные, так и черно-белые фотографии.
8 С помощью инструмента Magnetic Lasso Tool отделяем фигуры людей от фона.
9 Необходимо сделать контуры выделения более мягкими. Для этого для начала входим в режим быстрой маски, нажав клавишу Q.
10 Применяем к изображению фильтр Gaussian Blur с радиусом размытия в 3-5 пикселов.
11 Копируем выделенную фигуру и помещаем ее в новый слой нашего основного изображения.
12 Пока что можно не беспокоиться о масштабе и расположении фигур относительно фона — этим мы займемся после того, как все фигуры людей будут перенесены в основное изображение. Для каждой фотографии с фигурой повторяем действия, описанные выше.
13 Теперь начинаем постепенно располагать фигуры по своему усмотрению. Для этого, выбрав в панели управления Layers слой, передвигаем фигуру на нужное место инструментом Move Tool.
14 Наметив предварительную композицию иллюстрации, займемся перемещением слоев, чтобы фигуры нужным образом перекрывали одна другую. В панели управления Layers просто меняем порядок слоев по своему усмотрению.
15 Теперь самое время заняться масштабом. Фигуры переднего плана необходимо оставить крупными, а более дальние сделать помельче. Для этого выбираем необходимый слой, вызываем опцию Fee Transform (Ctrl+T или меню Edit > Free Transform). Затем в строке параметров инструмента вверху экрана нажимаем пиктограмму Maintain aspect ratio и там же изменяем масштаб фигуры в процентах.
16 Таким же образом изменяем масштаб остальных фигур, где это необходимо.
17 Наконец, можно приступить к фильтрам Blur. Сначала — фигуры переднего плана. Дублируем слой с фигурой, а к оригинальному слою применяем фильтр Motion Blur, установив параметры размытия по своему усмотрению.
18 Теперь большой мягкой кистью стираем границы верхнего слоя по направлению движения размытия. В результате черты лица останутся четкими, но появится динамика. Режим наложения слоя меняем на Multiply.
19 Проделываем то же самое с несколькими другими (но не всеми!) фигурами, варьируя параметры размытия.
20 Теперь подобным же образом дублируем слои, а после размытия стирая границы верхнего слоя применяем фильтр Radial Blur к нескольким другим фигурам.
21 К одной из фигур заднего плана применяем фильтр Box Blur, предварительно продублировав слой. Как и прежде, стираем границы верхнего, четкого слоя.
22 Сохранив последовательность действий, применяем к другой фигуре заднего плана фильтр Surface Blur, а затем стираем границы верхнего слоя.
23 Ну и, наконец, последняя, самая дальняя фигура. К ней применяем фильтр Gaussian Blur, также продублировав слой и стерев границы.
24 Последние штрихи: когда эффекты применены ко всем слоям, можно слегка подправить композицию там, где это необходимо. Инструментом Move Tool передвигаем фигуры и фон до тех пор, пока не получим нужный результат.
25 Можно изменить режим наложения некоторых слоев на Multiply, Overlay или Screen — это придаст изображению глубину.
26 Одну из дальних фигур переводим в черно-белый режим (меню Image > Adjustments > Desaturate), предварительно объединив оба слоя (Ctrl+E).
27 В завершение в панели управления Layers объединяем все слои командой Flatten Image.
КомпьюАрт 6’2006
Наложение слоёв в фотошопе для начинающих
1Всем привет!
Вот решил немного освежить и вашу и свою память, и сделать небольшую справку, что же из себя представляют режимы наложения слоёв в фотошопе. Особенно в преддверии хорошего и глубокого семинара “Режимы наложения слоёв в Adobe Photoshop”.
Особенно в преддверии хорошего и глубокого семинара “Режимы наложения слоёв в Adobe Photoshop”.
Итак, приступим.
Как известно, режимов наложения слоев у нас ровно 25 штук (в версии CS4).
Группа Basic (простой) заменяет базовый слой, Darken (затемнение) затемняет базовый слой, Lighten(осветление) освещает его, Contrast (контраст) увеличивает или уменьшает общий контраст, Comparative(сопоставление) инвертирует цвет базового слоя, и режимы HSL (цветовой тон) определяют специфический цветовой компонент.
Готовим две картинки, на которых будем эксперементировать. Карточки я подобрал так, что бы показать одновременно цветную и черно-белую фотографии, а так же решетку из трёх базовых цветов – красного, зеленого и синего. Для примера я специально взял одинаковые фотографии для нижнего и верхнего слоев, ведь фотографы же, как правило обрабатываюм части одного изображения. 😉
😉
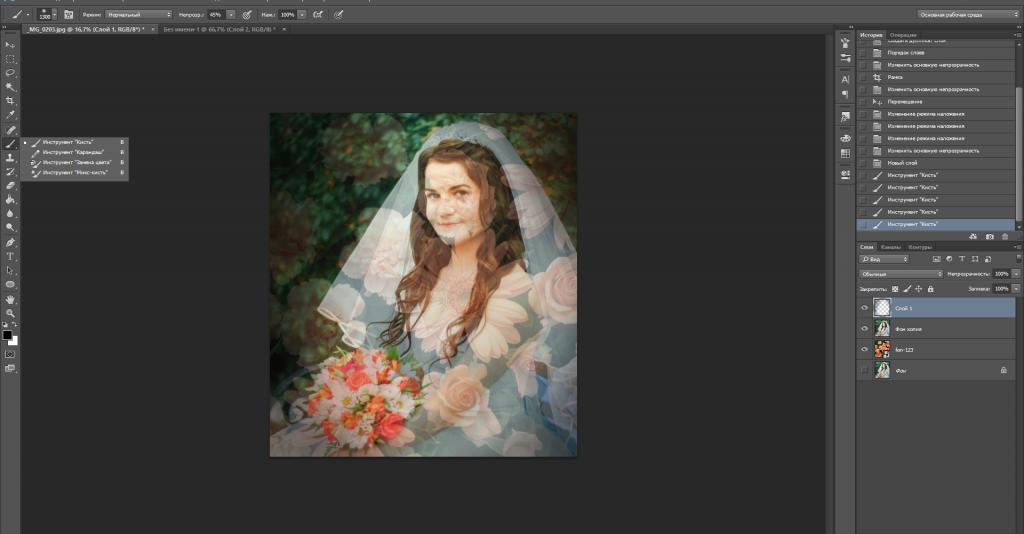
Слои расположены так, как и будут расположены в Фотошопе – горизонтальные полоски – нижний (базовый) слой, вертикальные полоски – верхний (наложения) слой.
Далее я буду только менять режим наложения слоёв, ничего больше не трогая и не изменяя. Opasity для верхнего слоя всегда будет 100%.
Приступим.
Basic (простой)
Normal (Обычный)
Понятно, что это обычное состояние слоя. Здесь нет взаимодействия между слоями. Пиксели верхнего слоя непрозрачны и закрывают нижний слой.
Dissolve (Растворение)
Режим похож на наложение прозрачного шума (noise). D случайном порядке удаляются некоторые пиксели активного слоя, что придает эффект пористости или шума. Эффекта не будет, если верхний слой имеет 100% непрозрачность. Для примера прозрачность верхнего слоя установлена 50%.
Darken (затемнение)
Darken (Замена темным)
Сочетает цвета верхнего и нижнего слоев и смешивает пиксели в местах, где верхний слой темнее нижнего. Этот режим проявляет только темные оттенки верхнего слоя на нижнем. Если пиксели верхнего слоя темнее подложки, то они не изменяются, если светлее – то через них виден нижний слой. По каналам результирующая картина складывается из наименее ярких значений пикселей по каждому каналу.
Этот режим проявляет только темные оттенки верхнего слоя на нижнем. Если пиксели верхнего слоя темнее подложки, то они не изменяются, если светлее – то через них виден нижний слой. По каналам результирующая картина складывается из наименее ярких значений пикселей по каждому каналу.
Multiply (Умножение)
Режим накладывает цвета верхнего слоя на цвета нижнего. Происходит умножение цветов верхнего и нижнего слоёв. Яркость результата всегда ниже яркости любого из изначальных изображений. Режим похож на просмотр напросвет двух положеных друг на друга слайдов. Цвет становится гуще, от этого изображение темнеет. Этот режим можно применять для восстановления очень светлых фото, путем дублирования основного слоя и установления верхнему слою режима “Умножение”.
Color burn (Затемнение основы)
Противоположен по действию режиму Color Dodge. Так же основан на инструменте Burn, имитирующего переэкспозицию по всему слою. Затемняет или «прожигает» изображение, используя содержимое верхнего слоя. За счет этого изображение становится значительно насыщеннее по цвету.
За счет этого изображение становится значительно насыщеннее по цвету.
Linear burn (Линейный затемнитель)
Использует тот же подход, что и режим Color Burn, затемняя нижний слой, чтобы проявить цвет верхнего слоя, путем уменьшения яркости.
Darker color(Тени)
Похож на режим Darken, за исключением того, что работает на всех слоях сразу, а не на одном. При смешивании слоёв видимыми останутся только темные пиксели.
Lighten (осветление)
Lighten (Замена светлым)
Противоположен по действию режиму Darken. Сочетает цвета верхнего и нижнего слоев и смешивает пиксели в местах, где верхний слой светлее нижнего. Этот режим проявляет только светлые оттенки верхнего слоя на нижнем. Если пиксели верхнего слоя светлее подложки, то они не изменяются, если темнее – то через них виден нижний слой. По каналам результирующая картина складывается из наиболее ярких значений пикселей по каждому каналу.
Screen (Осветление)
Этот режим производит те же вычисления, как и режим “Multiply”, но использует при этом инвертированные значения, чтобы проявить конечный результат. Этот режим осветляет изображение. По действию похож на просмотр слайдов с помощью двух слайд-проекторов, направленных на один экран. Поэтому, собственно, и называется Screen. Его можно применять для осветления темных фотографий, путем дублирования и установления верхнему слою режима “Осветление”.
Color dodge (Осветление основы)
Действие режима похоже на Screen, но заметно сильнее в светлых областях за счет проявления более насыщенных и контрастных цветов нижнего слоя. Основан на работе инструмента Dodge, который имитирует недодержку в пленочной фотографии.
Linear dodge (Add) (Линейный осветлитель)
То же самое, что и Color Dodge, но здесь цвета сочетаются путем повышения яркости. Похож на режим Screen, только придает более осветляющий эффект.
Lighter color(Света)
Похож на режим Lighten, только работает со всеми слоями одновременно, вместо одного слоя. При смешивании слоёв видимыми останутся только светлые пиксели.
Contrast (контраст)
Overlay (Перекрытие)
Комбинирует эффект режимов Multiply и Screen, смешивая верхний слой с нижним. Режим зависит от яркости пикселей накладываемых слоёв. Результат осветляется, если яркость пикселей нижнего слоя больше, чем верхнего. Если яркость пикселей нижнего слоя меньше, чем верхнего, то результат затемняется. Хорошо подходит для наложения текстуры на изображение.
Soft light (Мягкийвет)
Похож на режим Overlay, но придает более умеренный эффект. При наложении слоев пиксели светлее 50% нейтрального серого осветляют нижний слой, пиксели темнее 50% нейтрального серого – пропорционально затемняют. В результате нижний слой как бы подсвечивается верхним. Режим похож на Overlay с 50% прозрачности.
Hard light (Жесткий свет)
Противоположный режиму Overlay. Изображение затемняется, если верхний слой темнее, и осветляется, если верхний слой светлее, при этом контрастность будет повышаться.
Vivid light (Яркий свет)
Сочетание режимов Color Burn и Color Dodge. Режим применяет смешивание в зависимости от цвета верхнего слоя.
Linear light (Линейный свет)
Похож на режим Vivid Light, но с более сильным эффектом. Если верхний слой яркий, то нижний слой будет осветляться, если темный, то затемняться.
Pin light (Точечный свет)
режим смешивает светлые цвета, используя режим Lighten, и темные цвета, используя режим Darken.
Hard Mix (Жёсткое смешивание)
Яркостная составляющая верхнего слоя смешивается с цветовой составляющей нижнего. Создает картинку с ровными тонами, ограниченную в цветах и постеризированную.
Comparative (сопоставление)
Difference (Разница)
Отображает тональную разницу между содержимым двух слоев, удаляя светлые пиксели из какого-либо из слоев. Реверсирует тона и цвета, яркость здесь зависит от разницы пикселей. Суть в том, что яркости пикселей вычитаются друг из друга.
Реверсирует тона и цвета, яркость здесь зависит от разницы пикселей. Суть в том, что яркости пикселей вычитаются друг из друга.
Exclusion (Исключение)
Более мягкая версия режима “Difference”.
HSL (цветовой тон)
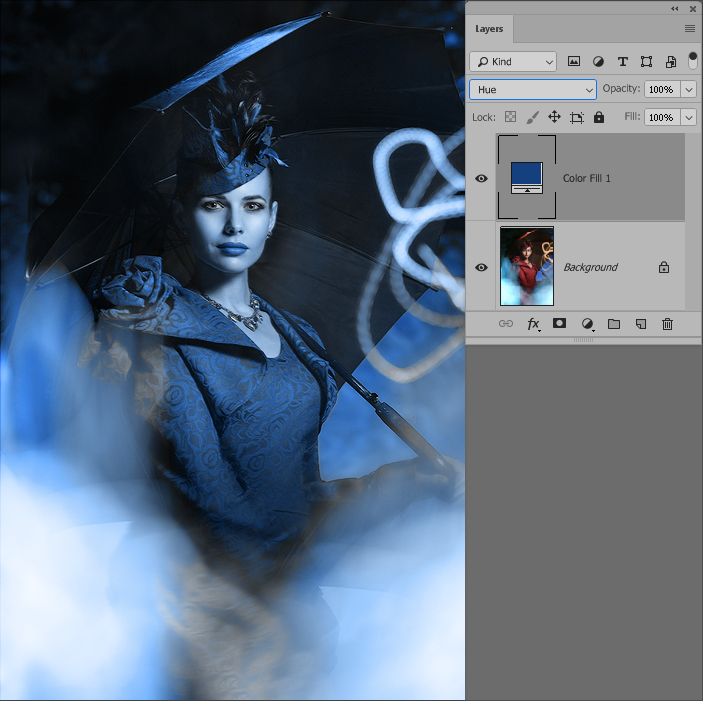
Hue (Цветовой тон)
Противоположен режиму Color. цвета верхнего слоя смешиваются с насыщенностью и яркостью нижнего слоя. Комбинирует Hue верхнего слоя и Saturation и Luminance нижнего слоя.
Saturation (Насыщенность)
Цветовая насыщенность верхнего слоя комбинируется с нижним в зависимости от их общей яркостной составляющей. Комбинирует Saturation верхнего слоя с Hue и Luminance нижнего слоя. Уровень насыщенности пикселей нижнего слоя меняется на соответсвующие пиксели верхнего слоя. Предназначено чтобы заставить объект принять цвет или текстуру другого.
Color (Цветность)
Цветовые составляющие верхнего слоя совмещаются с яркостной составляющей нижнего слоя. Комбинирует Hue и Saturation верхнего слоя с Luminance нижнего слоя. Используется только яркость нижнего слоя, а цвет и насыщенность идут от верхнего слоя.
Комбинирует Hue и Saturation верхнего слоя с Luminance нижнего слоя. Используется только яркость нижнего слоя, а цвет и насыщенность идут от верхнего слоя.
Luminosity (Яркость света)
Режим обратный Color. Накладывает яркость верхнего изображения на цветовые составляющие нижнего. Комбинирует Luminance верхнего слоя и Hue и Saturation нижнего слоя. Из верхнего слоя остается только яркость света, а цвет и насыщенность идут от нижнего слоя.
Все режимы попробовали? Что-то не получилось?
3 способа смешать два изображения вместе в фотошопе
В этом уроке я покажу вам три простых способа смешать два изображения в Photoshop! Мы начнем с самого простого способа наложения изображений, используя опцию «Непрозрачность» на панели «Слои». Затем мы рассмотрим, как получить более интересные и креативные результаты, используя режимы наложения слоев в Photoshop. И, наконец, мы узнаем, как плавно смешать два изображения, используя маску слоя. Я также включу краткий совет в каждый из трех разделов, чтобы ускорить рабочий процесс и получить наилучшие результаты. Я буду использовать
И, наконец, мы узнаем, как плавно смешать два изображения, используя маску слоя. Я также включу краткий совет в каждый из трех разделов, чтобы ускорить рабочий процесс и получить наилучшие результаты. Я буду использовать
Значение непрозрачности
Параметр « Непрозрачность» находится в правом верхнем углу панели «Слои». По умолчанию он установлен на 100%, что означает, что текущий выбранный слой («Слой 1») полностью блокирует слой под ним из вида:
Параметр «Непрозрачность» по умолчанию равен 100%.
Значение «Непрозрачность» контролирует уровень прозрачности слоя. Просто понижая значение, мы делаем слой более прозрачным, позволяя просвечивать часть изображения под ним. Чем больше мы уменьшаем непрозрачность, тем больше верхнее изображение будет переходить в нижнее. Я уменьшу непрозрачность со 100% до 75%:
Понижение непрозрачности верхнего слоя до 75%.
Это означает, что теперь мы смешиваем 75% изображения в верхнем слое с 25% изображения в нижнем слое. И здесь мы видим, что женщина начинает сливаться с пляжной фотографией:
И здесь мы видим, что женщина начинает сливаться с пляжной фотографией:
Результат с непрозрачностью верхнего слоя уменьшен до 75%.
Если бы я хотел еще больше отодвинуть ее на задний план, я мог бы просто еще больше снизить значение непрозрачности. Я уменьшу это до 30%:
Установка значения непрозрачности до 30 процентов.
При непрозрачности 30% мы видим только 30% верхнего изображения и 70% нижнего изображения, создавая хороший эффект смешивания. Вы захотите отрегулировать значение непрозрачности, необходимое для ваших изображений:
Результат с непрозрачностью верхнего слоя на 30%.
Совет: установка значения непрозрачности с клавиатуры
Вот быстрый совет, чтобы ускорить ваш рабочий процесс. Вы можете изменить значение непрозрачности слоя непосредственно с клавиатуры. Нажмите 1 для 10%, 2 для 20%, 3 для 30% и так далее. Быстро нажмите две цифры, одну за другой, чтобы получить более конкретные значения (например, 2, а затем 5 для 25%). Вы также можете нажать 0 для 100% непрозрачности или быстро нажать 0 дважды для 0%.
Вы также можете нажать 0 для 100% непрозрачности или быстро нажать 0 дважды для 0%.
Способ 2: режимы смешивания слоев
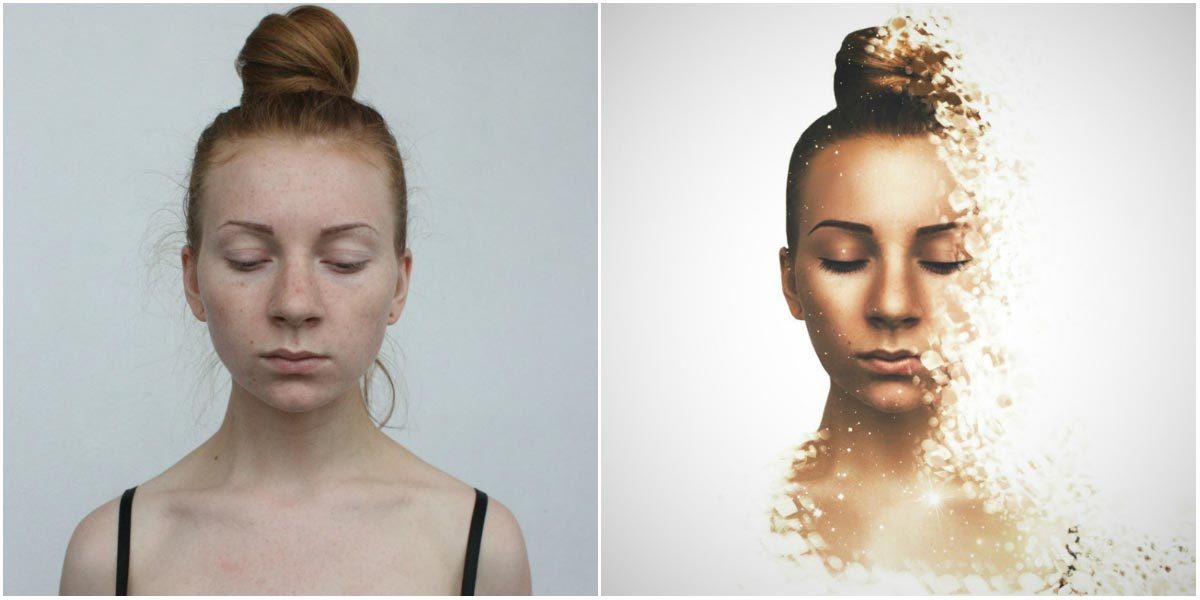
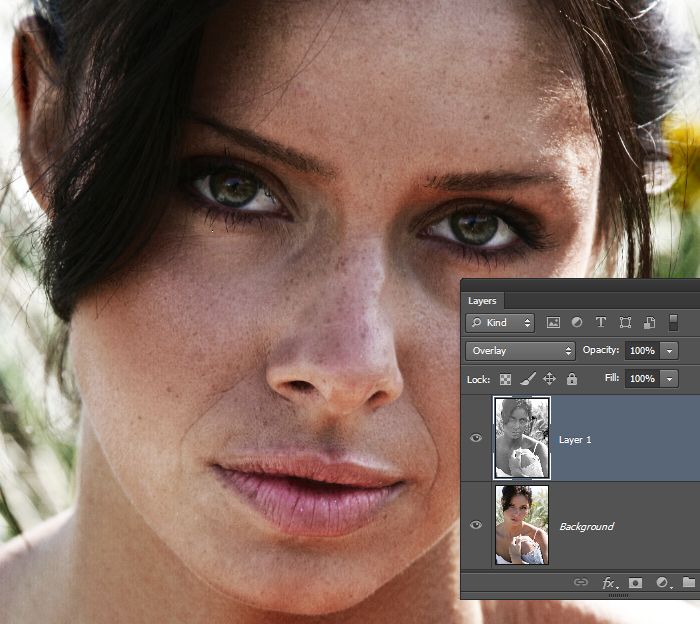
Второй способ, которым мы рассмотрим смешивание двух изображений, — использование режимов наложения слоев в Photoshop . Режимы наложения отлично подходят для смешивания любых двух изображений, но особенно полезны для наложения текстуры на фотографию. Вот портретное изображение, которое я открыл:
Первое изображение. Фото предоставлено: Adobe Stock.
Я смешаю портрет с этим изображением текстуры :
Второе изображение. Фото предоставлено: Adobe Stock.
Опять же, если мы посмотрим на панель «Слои», мы увидим каждое изображение на отдельном слое. Портрет находится на фоновом слое, а текстура на слое над ним:
Панель «Слои» снова показывает каждое изображение на отдельном слое.
Опция смешанного режима
Режимы наложения в Photoshop — это разные способы взаимодействия слоев друг с другом. Параметр «Режим наложения» находится в левом верхнем углу панели «Слои», прямо напротив параметра «Непрозрачность». По умолчанию режим наложения слоя установлен на Normal. «Нормальный» просто означает, что слой вообще не смешивается со слоями под ним:
Параметр «Режим наложения» находится в левом верхнем углу панели «Слои», прямо напротив параметра «Непрозрачность». По умолчанию режим наложения слоя установлен на Normal. «Нормальный» просто означает, что слой вообще не смешивается со слоями под ним:
Опция смешивания.
Нажмите на слово «Normal», чтобы открыть меню с большим количеством различных режимов смешивания на выбор. Мы не будем здесь подробно останавливаться на них, но я подробно расскажу о наиболее важных из них в моем уроке « Основные режимы наложения». Тремя наиболее популярными и полезными режимами наложения, которые вы хотите попробовать, являются « Умножение» , « Экран» и « Наложение» . Режим Multiply blend создает эффект затемнения, Screen создает эффект осветления, а Overlay смешивает два слоя для увеличения общей контрастности:
Результат с режимом наложения, установленным на Multiply (слева), Screen (в центре) и Overlay (справа).
Результаты, которые вы получите в различных режимах наложения, будут полностью зависеть от ваших изображений. В моем случае я получаю лучший результат, используя режим наложения Soft Light :
Изменение режима наложения на Soft Light.
Как и в режиме наложения Overlay, Soft Light смешивает два изображения таким образом, что повышает общую контрастность. Разница в том, что Soft Light производит более тонкий и естественный эффект:
Результат с режимом наложения текстурного слоя установлен на Soft Light.
Еще один режим наложения, который действительно хорошо работает с этими двумя изображениями, — это разделение :
Изменение режима наложения на Разделить.
Разделить — это один из менее известных и редко используемых режимов наложения в Photoshop. Но с этими двумя изображениями эффект на самом деле выглядит довольно круто:
Эффект смешивания с установленным слоем текстуры.
Сочетание режимов наложения с непрозрачностью слоя
После того, как вы выбрали режим наложения, вы можете точно настроить результат, отрегулировав непрозрачность слоя, как мы видели ранее. Я оставлю режим наложения текстурного слоя установленным на Divide и уменьшу непрозрачность со 100% до 50%:
Оставьте режим смешивания установленным на Разделить и уменьшите непрозрачность до 50%.
И вот результат:
Комбинирование режима наложения с более низкой непрозрачностью дает менее интенсивный эффект.
Совет: как переключаться между режимами наложения с клавиатуры
Вот еще один быстрый совет, который поможет ускорить рабочий процесс и упростить работу с режимами наложения. Вы можете переключаться между различными режимами наложения Photoshop прямо с клавиатуры. Нажмите букву V, чтобы быстро выбрать инструмент Move . Затем нажмите и удерживайте клавишу Shift и используйте клавиши « плюс» ( + ) и « минус» ( — ) для перемещения вверх или вниз по списку. Это позволяет вам быстро опробовать различные режимы наложения, чтобы найти тот, который работает лучше всего.
Это позволяет вам быстро опробовать различные режимы наложения, чтобы найти тот, который работает лучше всего.
Способ 3: использование маски слоя
Третий способ, которым мы рассмотрим смешивание двух изображений в Photoshop, и, безусловно, самый популярный способ, это использование маски слоя . В отличие от параметра непрозрачности слоя или режимов наложения, которые смешивают целые изображения в целом, маски слоев позволяют нам точно определять, где два изображения смешиваются вместе. С помощью масок слоев мы можем многое сделать, больше, чем мы могли бы охватить в одном уроке. Итак, здесь мы просто изучим основы.
Вот первое изображение, которое я буду использовать:
Первое изображение. Фото предоставлено: Adobe Stock.
И вот второе изображение :
Второе изображение. Фото предоставлено: Adobe Stock.
Снова глядя на панель «Слои», мы видим каждую фотографию на отдельном слое. Фотография одуванчика находится на фоновом слое, а девушка на «Слой 1» над ним:
Каждая фотография находится на отдельном слое.
Добавление маски слоя
Чтобы добавить маску слоя, сначала убедитесь, что выбран верхний слой. Затем щелкните значок « Добавить маску слоя» в нижней части панели «Слои»:
Нажав значок Добавить маску слоя.
Слой маска миниатюры появляются рядом с предварительным просмотром миниатюры слоя:
Новый эскиз маски слоя.
Как работает маска слоя
Маски слоя управляют прозрачностью слоя, как мы видели в опции «Непрозрачность» на панели «Слои». Но хотя параметр «Непрозрачность» влияет на прозрачность всего слоя в целом, маска слоя позволяет добавлять разные уровни прозрачности к разным частям слоя. Другими словами, мы можем использовать маску слоя, чтобы показать некоторые области, скрывая другие, делая маски слоев идеальными для смешивания изображений.
Они работают с использованием черного и белого. Любая часть слоя, где маска слоя заполнена белым, остается видимой. И любая часть слоя, где маска заполнена черным, скрыта. Давайте посмотрим, как мы можем быстро смешать наши два изображения, рисуя черно-белый градиент на маске слоя.
Выбор инструмента Градиент
Выберите инструмент «Градиент» на панели инструментов:
Выбор инструмента Градиент.
Выбор черного, белого градиента
Выбрав инструмент «Градиент», перейдите на панель параметров и нажмите стрелку вниз рядом с образцом градиента:
Нажав на стрелку рядом с образцом градиента.
В палитре «Градиент» выберите « Черный, белый градиент», дважды щелкнув его миниатюру (третий слева, верхний ряд):
Выбор черного, белого градиента.
Смешивание двух изображений вместе
Убедитесь, что маска слоя, а не само изображение, выбрана, нажав на миниатюру маски слоя. Вы должны увидеть рамку выделения вокруг него:
Нажав на миниатюру, чтобы выбрать маску слоя.
Затем нажмите на изображение и вытяните черно-белый градиент. Помните, что черный будет скрывать эту часть слоя, а белый покажет. В моем случае я хочу, чтобы левая сторона фотографии (часть с девушкой) была видимой, поэтому левая сторона маски должна быть белой. Я хочу, чтобы правая сторона была скрыта, а значит, правая сторона маски должна быть черной. Так как градиент начнется с черного и закончится белым, я нажму на правую сторону изображения и перетащу горизонтально влево. Нажмите и удерживайте клавишу Shift при перетаскивании, чтобы двигаться прямо через:
Рисование черно-белого градиента на маске слоя справа налево.
Когда вы отпускаете кнопку мыши, Photoshop рисует градиент на маске слоя и смешивает две фотографии вместе. Здесь мы видим девушку с верхнего изображения, смешивающуюся с одуванчиками с нижнего изображения. Если вас не устраивает первый результат, просто нарисуйте еще один градиент на маске, чтобы повторить попытку:
Две фотографии теперь смешиваются вместе.
Просмотр маски слоя
Если мы посмотрим на миниатюру маски слоя на панели «Слои», то увидим, где был нарисован градиент. Черная область справа — это то место, где верхнее изображение скрыто в документе, позволяя просвечивать фотографию на слое фона. А в белой области слева верхнее изображение остается видимым:
Миниатюра маски слоя, показывающая градиент.
Мы также можем просмотреть саму маску слоя в документе. Если вы нажмете и удержите клавишу Alt (Win) / Option (Mac) на клавиатуре и нажмете на миниатюру маски слоя, вы переключите свой вид в документе с изображений на маску слоя. Это облегчает понять, что именно происходит. Опять же, черная область справа — это то место, где верхний слой скрыт от глаз, а белая область слева — то, где он виден.
Но обратите внимание на серую область посередине, где градиент постепенно переходит от черного к белому. Эта область создает плавный переход между двумя слоями, позволяя им плавно смешиваться друг с другом. Чтобы переключить вид с маски слоя обратно на изображения, снова нажмите и удерживайте нажатой клавишу «Alt» (победа) / «Option» (Mac) и щелкните миниатюру маски слоя на панели «Слои»:
Градиент от темного до светлого в середине — это то, что позволяет двум изображениям плавно смешиваться друг с другом.
Совет: как включить или выключить маску слоя
Вот краткий совет по работе со слоями масок. Вы можете включить или выключить маску слоя, нажав и удерживая клавишу Shift и щелкнув миниатюру маски слоя на панели «Слои». Нажмите на миниатюру один раз, чтобы временно отключить маску и просмотреть весь слой. Красный значок «X» появится на миниатюре, сообщая, что маска отключена. Удерживайте Shift и снова щелкните по миниатюре, чтобы снова включить маску слоя:
Удерживайте Shift и щелкните миниатюру, чтобы включить или выключить маску слоя.
И там у нас это есть! Это быстрый взгляд на то, как смешать два изображения вместе, используя опцию непрозрачности слоя, режимы наложения слоя и маску слоя в Photoshop! Чтобы узнать больше о смешивании изображений с масками слоев, см. Наш учебник « Маски слоев и градиенты» . Используйте наше Руководство по обучению слоям, чтобы узнать больше о слоях Photoshop, или посетите наш раздел Основы Photoshop для получения дополнительных руководств! И не забывайте, что все наши учебники по Photoshop теперь доступны для скачивания в формате PDF !
Слои и режимы наложения в Photoshop
Работа со слоями – одна из мощнейших возможностей фотошопа. Ни одна серьезная ретушь не обходится без работы со слоями.
Режимы наложения слоев – большая и сложная тема. В этой статье вы можете ознакомиться с режимами наложения слоев и их описанием. Cтатья в первую очередь будет интересна новичкам и тем, кто только начал изучать тему слоев в фотошоп, так же она будет полезна в качестве шпаргалки по режимам наложения.
Для начала разберем панель слоев.
Над слоями меню выбора режима наложения, непрозрачность (Opacity) и заполнение (Fill).
Примечание. Мне часто задают вопрос – чем Opacity отличается от Fill. Ответ такой – Fill влияет на прозрачность только пикселей слоя, а вот Opacity влияет на непрозрачность пикселей и эффектов слоя.
Идем дальше. В меню Lock вы можете выбрать что заблокировать на данном слое:
- Заблокировать прозрачные участки – вы сможете изменять только участки заполненные пикселями.
- Заблокировать пиксели изображений – предотвращает изменение пикселей с помощью инструментов рисования.
- Заблокировать позицию – предотвращает перемещение пикселей.
- Заблокировать слой целиком.
Нижняя часть панели:
- Создание связи между слоями – вы можете связать два и больше слоев или групп друг с другом. В отличии от выбора нескольких слоев, связанные слои сохраняют свою связь пока вы её не отмените.
- Применение эффектов к слоям – открывает выбор эффектов и их контролироль.
- Добавление маски к слою – создается обычная, белая маска, а если зажать Alt и нажать на кнопку, создается непрозрачная маска.
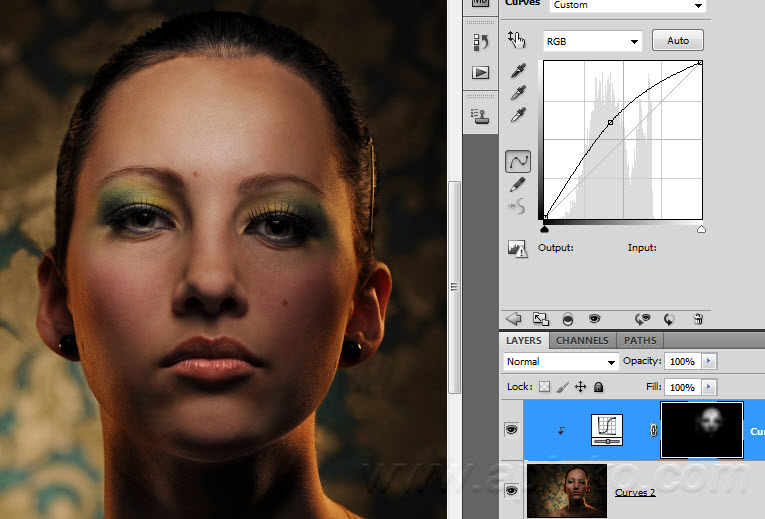
- Создание корректирующего слоя – в отличии от обычной коррекции, скажем Curves – корректирующий слой можно изменить в любой момент.
- Создание папки для слоев – очень удобно когда работаете с большим количеством слоев, группировать их.
- Создание нового слоя.
- Удаление слоя.
Теперь перейдем непосредственно к режимам наложения слоев.
Режимы наложения слоев
Изначально мы имеем такую пейзажную картинку. Вверху у нас слой с 50% непрозрачностью, ниже два слоя с 100% непрозрачностью. Два непрозрачных для того, чтобы можно было видеть разницу на фоне неба и на фоне травы.
Basic – Основная группа
Normal – Пиксели верхнего слоя непрозрачны и потому закрывают нижний слой. Изменение прозрачности верхнего слоя сделает его полупрозрачным и заставит смешаться с другим слоем.
Dissolve – Комбинирует верхний слой с нижним используя пиксельный узор. Эффекта не будет, если верхний слой имеет 100% непрозрачность. Уменьшите прозрачность для проявления эффекта.
Darken – Группа затемнения
Darken – Сравнивает два источника и заменяет значения светлых пикселей значениями темных.
Multiply – Затемняет все изображение. Полезен при необходимости увеличить плотность светов и средних тонов. Multiply похож на просмотр напросвет двух наложенных друг на друга слайдов. Если верхний слой белый – изменений не произойдет.
Color Burn – Позволяет получить более темное изображение с увеличенной контрастностью. Если верхний слой белый – изменений не произойдет.
Linear Burn – Более “сильная” комбинация режимов наложения Multiply и Color Burn, темные пиксели преобразуюся в черные. Если верхний слой белый – изменений не произойдет.
Darker color – Похож на режим Darken, за исключением того, что работает на всех слоях сразу, а не на одном. Когда вы смешиваете два слоя, видимыми останутся только темные пиксели.
Lighten – Группа осветления
Lighten – Режим противоположный режиму Darken, затемняет темные пиксели более светлыми.
Screen – Осветляет все изображение. Используйте его для осветления темных областей изображения, а так же для проявления деталей в недодержанных изображениях.
Color Dodge – Действие режима Color Dodge похоже на Screen, но заметно сильнее в светлых областях за счет проявления более насыщенных и контрастных цветов нижнего слоя. Основан на работе инструмента Dodge, который имитирует недодержку в фотографическом процессе.
Linear Dodge (Add) – Комбинация режимов Screen и Color Dodge; светлые значения преобразуются в белые. Если верхний слой черный – эффекта не будет.
Lighter Color – Сравнивает значения всех каналов обоих слоев и отображает более светлые пиксели.
Contrast – Группа увеличения констрастности
Overlay – Затемняет темные пиксели (Multiply) и осветляет (Screen) светлые, что приводит к увеличению контрастности без усечения теней и светов. Если верхний слой 50% серый – эффекта не будет.
Soft Light – Комбинация режима Dodge, который осветляет светлые пиксели, и режима Burn, который затемняет темные пиксели. Увеличивает контрастность чуть меньше чем режимы Overlay и Hard Light. Если верхний слой на 50% серый – эффекта не будет.
Hard Light – Использует тот же метод, что и режим Overlay, но эффект более сильный. Если верхний слой светлее 50% серого, то верхний слой осветяется через Screen, а если темнее – то затемяется через Multiply. Если верхний слой на 50% серый – эффекта не будет.
Vivid Light – Если верхний слой светлее 50% серого, то верхний слой осветяется через уменьшение контраста (Color Burn), а если темнее – то затемняется через увеличение контраста (Color Dodge) . Если верхний слой на 50% серый – эффекта не будет.
Linear Light – Похож на режим Vivid Light. Если верхний слой светлее 50% серого, то верхний слой осветяется через увеличение яркости (Linear Burn), а если темнее – то затемняется через уменьшение ярокости (Linear Dodge). Если верхний слой на 50% серый – эффекта не будет.
Pin Light – Комбинирует режимы Darken и Lighten для замены значений пикселей. Если верхний слой светлее чем 50% серый, пиксели осветляются через режим Lighten, а если темнее 50% серого – затемняются режим Darken. Если верхний слой на 50% серый – эффекта не будет.
Hard Mix – Осветляет светлые пиксели и затемняет темные пиксели до пороговых значений. Это приводит к чрезвычайной постеризации. Свечение верхнего слоя смешивается с цветом нижнего.
Comparative – группа сравнения
Difference – Представляет идентичные пиксели как черные, похожие – как темно-серые, а противоположные – как инвертированные. Если верхний слой черный – изменений не будет. Практическое применение этого режима можно увидеть в статье про замену фона.
Exclusion – Похоже на режим Difference, однако обеспечивает меньшую контрастность. Наложение на черный цвет не приводит к каким-либо изменениям, а наложение на белые пиксели – к инверсии сравниваемых значений, что приводит к их отображении серым цветом.
HSL – Группа компонентов изображения
Hue – Комбинирует свечение (Luminance) и насыщенность (Saturation) нижнего слоя с цветовым тоном (Hue) верхнего.
Saturation – Комбинирует свечение (Luminance) и цветовой тон (Hue) нижнего слоя с насыщенностью (Saturation) верхнего слоя.
Color – Комбинирует тон (Hue) и насыщенность (Saturation) верхнего слоя и свечение (Luminance) нижнего слоя.
Luminosity – Противоположный режиму Color. Комбинирует Luminance (cвечение) верхнего слоя и Hue (цвета) и Saturation (колебание цвета) нижнего слоя.
Источник: fototips.ru
Наложение автомобилей на другое изображение в photoshop
Этот интенсивный урок покажет вам, от начала до конца, как создать свой модифицированный автомобиль в Photoshop. Этот туториал рекомендуется для продвинутых пользователей, которые уже знают основы Photoshop. Из этого урока вы узнаете, как модифицировать кузов, делать отражения на окнах, и другие фото-реалистичные эффекты.
Шаг 1
Для начала, откройте фотографию. Автор использовал фото, которое показано на картинке ниже. Вы можете использовать любое изображение, чтобы создать собственный тюнингованный автомобиль, используя методы данного урока.
Шаг 2
С помощью Pen tool создайте контур вокруг кузова автомобиля.
Шаг 3
В палитре контуры (Window > Paths), щелкните правой кнопкой мыши по созданному контуру и выберите Make Selection. Далее Select> Modify> Feather, радиус растушевки 0.3 пикселя.
Шаг 4
Выберите Edit > Copy, чтобы скопировать выделенную область в буфер обмена. Откройте другую фотографию с автомобилем, которая находится под схожим углом.
Эта фотография будет служить для создания фона и колес для нашего автомобиля. Вставьте изображение в наш документ (Ctrl + V or Edit > Paste).
Используйте инструменты трансформации (Edit> Transform> *), для того, чтобы повернуть корпус так, чтобы он покрыл наш автомобиль.
Шаг 5
С помощью Lasso tool, создайте выделение нижней части автомобиля на фоновом слое.
Шаг 6
Создайте новый слой между двумя созданными слоями и заполните выделенную область черным цветом.
Шаг 7
Скройте два верхних слоя. Возьмите Lasso tool и выделите бампер на черной машине.
Шаг 8
Нажмите Ctrl + J, чтобы дублировать выделенную область на новый слой. Поместите этот слой выше всех созданных слоев. Используйте Move tool, если нужно немного переместить бампер.
Шаг 9
Сделайте выделение бампера, как на рисунке. Не забудьте поставить радиус на 0.3 пикселя (Select> Modify> Feather), чтобы выделение было более гладким.
- Шаг 10
- Заполните выделенную область черным цветом.
- Шаг 11
Теперь мы будем добавлять хромированные детали нашему бамперу. Найдите изображение автомобиля с хромированными частями бампера (желательно искать изображение в схожей перспективе). Создайте выделение с помощью Lasso tool. Затем выберите Edit > Copy, чтобы скопировать в буфер обмена.
Шаг 12
Вернемся к основному документу. Выберите Edit > Paste, чтобы вставить хромированную часть в новый документ. С помощью инструмента Transform (Edit> Free Transform) подгоните положение и размеры хромированной части с бампером.
Шаг 13
Возьмем еще одну хромированную часть с изображения (которое мы открыли в шаге 11) и вставим эту деталь в основной документ. С помощью инструмента Transform (Edit> Free Transform) измените размер и положение хромированной детали.
Шаг 14
Создайте выделение, как показано ниже. Создайте новый слой и залейте его темно-серым цветом.
Шаг 15
Источник: https://basmanov.photoshopsecrets.ru/tyuning-avtomobilya/
Как в фотошопе наложить одну картинку на другую с прозрачностью и уменьшить ее
Всем привет! Сегодня я буду рассказывать о том, как в фотошопе наложить одну картинку на другую с прозрачностью. Конечно, большинство людей, которые хотя бы как-то работают в фотошопе знают как это делается, так как это реально азы. Но мне уже несколько раз приходили сообщения на почту и в личку в ВК с просьбой объяснить, как накладывать фрагменты на отдельное фото. Кто-то хочет наложить бороду и костюм, а кто-то просто хочет перенести себя в Париж. Все материалы, используемые в данном уроке, вы можете скачать отсюда.
Наложение с прозрачностью
Если вам нужно переместить какой-либо объект на другой фон, то данная функция вам непременно поможет. Для этого вам понадобится фоновое изображение и объект на прозрачном фоне в формате PNG. Если ваш объект находится на обычном фоне, то вам придется самим делать его прозрачным, а уже после этого вы сможете объеденить две фотографии.
Я решил перенести утку на изображение с прудом.
- Откройте картинку с фоном в фотошопе, а второе фото откройте следом. После этого картинки появятся в разных вкладках.
- Далее, выбираем инструмент «Перемещение», и зажав левую кнопку мыши на утке, переносим ее на вкладку с прудом. После этого, отпускаем кнопку мыши. У вас, естественно, будут свои фото.
- Конечно, утка выглядит неестественно, так как она находится непонятно где, так еще и гигантская. Для начала нужно уменьшить ее. Для этого воспользуемся Свободным трансформированием, нажав на комбинацию клавиш CTRL+T. Только перед этим убедитесь, что вы находитесь на слое с уткой.
- Теперь, начинайте уменьшать изображения, потянув за уголки с зажатой кнопкой мыши. И не забудьте в это время зажать клавишу SHIFT, чтобы картика уменьшалась равномерно. Когда вы уменьшите ее до нужного размера, нажмите Enter, чтобы применить трансформирование.
- Теперь, снова возьмите инструмент «Перемещение» и потяните за утку, чтобы она находилась где-нибудь на берегу. Так будет выглядеть естественно.
Как вырезать лицо в фотошопе и вставить в другое фото
Естественно, можно не просто наложить одну картинку на другую, а сделать это с лицами. По крайней мере вы сможете перенести лицо друга ии подруги на совершенно чужеродное тело, либо посмотреть, как вы будете смотреться в юбке. На самом деле, замена лиц применяется и в более профессиональных сферах.
Для этого нам нужно фотографии двух разных людей. Я решил взять фото двух голливудских актеров Николаса Кейджа и Джона Траволты. Вместе они снимались в фильме «Без лица». Но там это выглядело очень неправдоподобно, так как различаются не только лица, а еще и телосложение, формы черепа и многое другое.
- Откроем две фотографии в разных вкладках. Я больше всего предпочитаю способ Drag and Drop, то есть, выделить нужные изображения и перенести их в фотошоп с зажатой левой клавишей мышки. После этого они по очереди откроются в разных вкладках.
- Теперь берем любой инструмент выделения, например «Лассо», и начинаем выделять лицо Джона Траволты, захватывая лобную часть и подбородок. А вот волосы нам не понадобятся.
- Теперь берем инструмент «Перемещение», после чего зажимаем левую кнопку мыши внутри выделения, а затем переносим его на вкладку с Николасом Кейджем, пока она не откроется. После этого наводим нашу выделенную часть куда-нибудь на картинку и отпускаем копку мыши.
- Когда фотография Траволты окажется на новом слое, уменьшите его не прозрачность хотя бы на 25-30 процентов. чтобы нам легче было работать.
- Теперь начинаем заниматься подгоном. Как видите, фотография с Джоном была больше, кроме того, его голова была слегка наклонена. Поэтому, нам все нужно подогнать. Для начала вызовите Свободное трансформирование, нажав комбинацию клавиш CTRL+T, и после этого тяните за уголки, не забыв нажать клавишу SHIFT, чтобы примерно подогнать размер.
- Теперь поставьте курсор чуть выше угла, чтобы он изменился на режим поворота. После этого зажмите левую кнопку мыши, и начинайте поворачивать перенесенный объект в ту сторону, чтобы лицо стояло также прямо, как и Кейджа.
- Теперь перенесите полупрозрачное лицо Траволты, на Кейджа, чтобы посмотреть соответствие носа, рта и глаз нужного размера. Отлично, мы сделали все на одном уровне. после этого можно нажать Enter, чтоюы применить трансформирование.
- Теперь нам нужно удалить или обрезатьостатки кожи, которые вылезают за пределы черепной коробки. Для этого можно воспользоваться инструментом ластик и просто стереть ненужную область. Только желательно нажать правую кнопку мыши и выставить жесткость на 0 процентов, чтобы границы были с максимально мягким переходом.
- Нам удалось наложить одно фото на другое да и лицо вроде бы готово, но вот оттенок их немного не совпадает, поэтому придется немного изменить тон. Можно воспользоваться тем же способом, которым мы убирали красноту с лица в фотошопе, либо применить инструмент заплатка. Для этого выберите «Заплатку» и обведите лобную часть, которая принадлежит Николасу Кейджу. После это зажмите правцю кнопку мыши и перенесите ее на кусок кожи траволты, чтобы заменить ту часть.
- В принципе всё. Можно только провести восстанавливающей кистью по лобной складке, чтобы она не дублировала уже имеющуюся.
Теперь у нас получился настоящий Джон Кейдж или Николас Траволта. Да уж. Конечно, у них совершенно разный тип лиц, но я думаю, что уть вы поняли.
Вырезать лицо в фотошопе и вставить в другое фото совсем не трудно. Остается только правильно подогнать размеры, соответствие носа, глаз, рта, цвета кожи и других факторов. К сожалению, у нас получился очень большой лоб, но это и неудивительно, глядя на их формы головы.
Как наложить костюм в фотошопе
Наложить одну картинку на другую с прозрачностью в фотошопе можно не только ради прикола. Сегодня этим способом пользуются в различных фотосалонах и не только.
Особенно это актуально, когда нужно сделать фото на документы. Да, теперь не нужно специально одевать костюм или полицейскую форму, чтобы сфотографироваться на паспорт или удостоверение.
Можно прийти хоть в рваной футболке, а костюм вам запросто могут наложить в фотошопе.
- Откройте фотографию человека и картинку с костюмом на прозрачном фоне. После этого перенесите его на вкладку лицом, чтобы он встал на отдельном слое.
- Теперь, выбираем функцию трансформации, нажав комбинацию CTRL+T. А дальше меняем размер костюма, чтобы он соответствовал размеру самого персонажа. Просто если этого не сделать, то у вас получится рахитоид. Для этого потяните за верхний уголок с зажатым SHIFT, чтобы сохранились все пропорции.
- Когда размер будет подогнан, нажмите Enter, чтобы применить изменения. Скорее всего у вас не будет полного совпадения, и часть ворота не будет подходить шее человека, либо часть старой одежды будет выпирать. Ничего страшного.
- Теперь выбираем в меню «Редактирование» — «Трансформирование» — «Деформация», после чего наш костюм обрамится сеткой.
- Далее, зажмите левой кнопкой мыши в области воротника, и начинайте погонять тянуть выше сначала с одной стороны, затем с другой, пока куски прошлой одежды не исчезнут, а ворот не не будет точно облигать шею. Подробнее о девормации в фотошопе вы можете прочитать здесь.
Теперь Джастина Тимберлейка можно вклеивать в документы. Точно также мы делаем и с другими костюмами, с прическами, усами, бородами или даже шрамами. Достаточно в интернете в любом поисковике найти задать что-нибудь типа «Костюм полицейского png» или «Мужские прически с прозрачным фоном». Принцип работы такоей же: открываем, переносим, подгоняем размер и деформируем.
Для примера я возму ту же самую фотографию, над которой мы только что работали, после чего добавлю Тимберлейку новую прическу, бороду и шрам.
Теперь, я надеюь, что вы поняли, как в фотошопе наложить одну картинку на другую с прозрачностью, чтобы добавить нужные элементы, и кардинально изменить фотографию. С помощью наложения вы сможете делать коллажи, накладывать костюмы для документов, менять прически, добавлять фрагменты, которых раньше не было и многое другое. Применений, как видите, очень много.
Кстати, вспомнился один забавный случай. Одному моему знакомому лет 10 назад нужно было к определенному времени загрузить фуру грузом (какие-то мешки с непонятно чем). Но к назначенному времени он ничего не успевал.
Тогда он сфотографировал отдельно пустой кузов фургона и поддоны с мешками, после чего попросил друга положить их туда с помощью фотошопа. Тот без проблем все сделал, после чего фотография была выслана начальству.
Фотка прокатила и никто не узнал, о том, что с погрузкой опоздали.
На этом у меня все. Но если вы плохо знаете фотошоп или не знаете его вовсе, то рекомендую вам посмотреть эти замечательные видеоуроки. Это лучший курс для начинающих что я видел.
Все уроки структурированы и идут от простого к сложному. Материал просто бомбический и усваивается буквально на лету.
А самое главное, что всё рассказывается доступным языком для любой категории пользователей. Очень рекомендую.
Ну а на этом я заканчиваю. Надеюсь, что моя статья была для вас полезна. Поэтому обязательно подписывайтесь на обновления моего блога, а также на мои паблики в социальных сетях, значки которых расположены в сайдбаре. Жду вас снова у себя в гостях. Пока-пока!
С уважением, Дмитрий Костин.
Источник: https://koskomp.ru/rabota-s-kompyuternyimi-programmami/adobe-photoshop/kak-nalozhit-odnu-kartinku-na-druguyu-s/
Как в фотошопе вырезать изображение и наложить одно на другое
Работая с программой Photoshop, чаще всего вам придется работать с уже имеющимися изображениями. Либо вам понадобится что-то в них
исправить, либо вы захотите взять часть в изображении, чтобы использовать в другом изображении, да мало ли для чего еще.
Открытие изображения
Сначала необходимо открыть само изображение в программе Phoroshop. Для этого выберете команду меню Файл -> Открыть (File -> Open).
В отрывшемся окне выберите необходимое изображение. Обратите внимание, в пункте Тип файла огромный список поддерживаемых файлов.
Если вы выберете определенный тип файла (например, gif), то в окне выбора будут отображены только файлы с этим расширением.
Поэтому, если вы точно знаете, что данный файл лежит в данной папке, а в окне выбора изображения вы его не видите, значит вы выбрали
не тот тип файла.
Постановка задачи
Как всегда рассмотрим на примере. Предположим у нас есть две вот такие фотографии:
А мы хотим, чтобы лошадка скакала по берегу моря. Что нам необходимо сделать:
- Создать новый файл для нового изображения (конь на берегу моря).
- Разместить на разных слоях нового файла изображения коня и моря.
- Вырезать коня. Для этого его необходимо сначала выделить.
- Добавить естественности новому изображению.
Разберем все пункты по шагам. Вы можете подобрать свои фотографии или скачать эти здесь.
Создание нового файла
Итак, создадим новый файл, размером 500 Х 375 (таковы размеры фотографии с морем, хотя мы могли бы сделать и меньшее изображение).
Создадим два новых слоя: один назовем “конь”, другой – “море”, причем слой -Море- должен находится под слоем -Конь-.
Чтобы слою дать название, щелкните правой кнопкой мыши по слою, в открывшемся контекстном меню выберите -Параметры слоя-
(Layer Properties).
Откроется окно параметров, где и нужно задать имя:
Сейчас у нас в программе открыты три файла, т.е три окна с разными файлами (с морем, с конем и только что созданный, который будем называть рабочим окном). Причем активным окном (с которым работаем) является последнее.
В нем, на слое -Море- мы расположим наше море. Для этого:
- Сделаем активным окно с морем (просто щелкните по нему).
- Выделим все изображение, для этого в меню выберем команду Выделение -> Все (Select -> All) или нажмите комбинацию клавиш Ctrl+A. Вокруг изображения появится рамочка выделения в виде бегущих муравьев.
- Скопируем это изображение (Ctrl+C). Теперь сделаем активным наше рабочее окно (щелкнем по нему), убедимся, что активным является слой -Море- (если нет, то щелкните по нему) и вставим изображение (Ctrl+V). Теперь на слое море изображено море.
Проделайте все тоже самое, чтобы расположить на слое -Конь- изображение коня. Таким образом, у нас есть обе необходимые составляющие
для будущего изображения. Поэтому файлы с фотографиями моря и коня можно закрыть.
Выделение коня
В Photoshop предусмотрено несколько инструментов выделения изображения, один из них
(прямоугольное выделение) мы рассматривали на первом уроке. Но здесь оно не подойдет, так как наш конь имеет сложную форму.
Для его выделения мы воспользуемся двумя инструментами на панели инструментов:
Нажмите левой клавишей мыши на инструмент -быстрое выделение-, откроется окно выбора инструмента:
Выберите инструмент -волшебная палочка-. Если щелкнуть по какому-либо пикселу слоя этим инструментом, то будут выделены смежные
пикселы одного оттенка. На панели параметров этого инструмента выберите следующие значения:
В поле -Допуск- (Tolerance) можно вводить значения от 0 до 255. Если установить значение 0, то будет выделен только один оттенок,
если установить 32, то инструмент будет выделять пикселы в диапазоне от цвета на 16 единиц темнее и до цвета на 16 единиц светлее
того, по которому вы щелкнули. В нашем случае мы установили значение 100.
Мы также установим флажок -Сглаживание- (Anti-aliased), чтобы сделать более гладкими границы выделенной области.
Флажок -Смежные пикселы- (Contiguous) выделяет только те пикселы, которые находятся в соседних с выбранным областях.
Уберите флажок -Образец всех слоев- (Sample All Layers), т.к. он распространяет свое действие на все слои, а мы работаем только
со слоем -конь-.
Теперь щелкните инструментом по изображению коня, он выделится.
Само выделение не будет идеальным (мы его доработаем позже), на этом этапе главное выделить контуры коня.
Если вам не нравится то, как выделилось, щелкните еще раз инструментом и выделение пропадет (или Ctrl+Z) и попробуйте снова.
Теперь, когда наш конь выделен, нам нужно удалить все лишнее. Для этого в меню выберем команду Выделение -> Инверсия (Select -> Inverse).
Теперь будет выделена вся область вокруг коня. Жмем Del на клавиатуре и получаем нашего вырезанного коня на фоне моря:
Уберем выделение (в меню выберем команду Выделение -> Убрать выделение). Согласитесь очень не плохо, только траву надо убрать.
Для этого сначала увеличим нижнюю часть изображения (там где трава). Для этого на панели инструментов возьмите инструмент -Лупа-.
На панели параметров этого инструмента щелкните по лупе с плюсиком.
Теперь щелкните по той части слоя, где трава. Увеличится эта часть изображения, если щелкнуть еще раз, она еще увеличится. Если
щелкнуть по лупе с минусом, а потом по изображению, то оно будет уменьшаться. Так вы можете увеличивать и уменьшать изображения
для удобства работы с ним.
Итак, вы увеличили ту часть, где трава. Нажмите левой клавишей мыши на инструмент -Лассо-, откроется окно выбора инструмента:
Выберите инструмент -магнитное лассо-. Этот инструмент автоматически создает выделенную область в то время, как вы перемещаете
или перетаскиваете курсор. Граница области «прилипает» к ближайшему отличительному оттенку цвета или тени, который определяет
границу фигуры.
Щелкните по изображению, чтобы создать первую промежуточную точку. Перемещайте курсор вдоль границы фигуры, которую вы хотите
выделить (в нашем случае конечности коня). В то время как вы перемещаете курсор, линия выделения будет «прилипать»
к границе фигуры. Появляющиеся в процессе перемещения курсора временные точки исчезнут, как только вы замкнете контур.
- Предыдущий урок
Вернуться в раздел
Следующий урок
Снова Del на клавиатуре, убрать выделение, уменьшить размер до нормального (на панели инструментов возьмите инструмент -Лупа-
на панели параметров щелкните по лупе с минусом).
Для пущей убедительности добавим песка на копыта коня. Для этого создайте новый слой, сделайте его самым верхним.
Теперь возьмите инструмент пипетка на панели инструментов
Этот инструмент выбирает цвет из активного изображения или из любой другой области экрана
и назначает его в качестве основного или фонового. Нам нужен цвет песка, поэтому щелкаем по изображению песка. Посмотрите
основной цвет изменился.
Теперь возьмите инструмент кисть на панели инструментов
На панели параметров этого инструмента выберите кисть, напоминающую песок (т.е. с неровными краями).
Сделайте ею по одному щелчку на каждом копыте. Получится примерно вот так:
Все, наше изображение готово, а урок закончен. В следующем уроке мы рассмотрим другие инструменты выделения, а также научимся
изменять размеры изображений и их частей. Здесь можно скачате видеокурс “5 шагов к фотошоп”. Прямая ссылка для скачивания с яндекс диска
Если этот сайт оказался вам полезен, пожалуйста, посмотрите другие наши статьи и разделы.
Теперь нажмите кнопку, что бы не забыть адрес и вернуться к нам снова.
Источник: https://www.site-do.ru/photoshop/photoshop4.php
Автомобильный портал. Ответы на вопросы
Визитки бывают одно – или двухсторонние, однако хорошим тоном считается односторонняя визитка напечатанная на бумаге белого цвета или светлых бежевых тонов. В России стандартный размер визитки – 90х50 мм, “евростандарт” – 85х55 мм или – 90х55 мм.
Если вы решили заказать визитные карточки, поручите изготовление макета профессиональному дизайнеру, предоставьте ему логотип вашей компании в необходимом графическом формате и качестве, и не используйте некачественную копию логотипа, взятую из интернета.
Шрифт на визитке должен хорошо читаться. Имя обычно выделяется более жирным шрифтом. Избегайте использования нестандартных декоративных шрифтов, не рекомендуется использовать на визитках курсивный шрифт. Разнообразие шрифтов больше двух мешает правильному восприятию.
На деловой визитке указывают: название фирмы (сфера деятельности), фамилия, имя, отчество, должность, адрес фирмы, номер рабочего телефона, при необходимости мобильный и домашний.Указывайте на визитке столько информации, сколько возможно без ущерба для прочтения.
Старайтесь не размещать на визитках более одного логотипа – это затруднит размещение деловой информации. Если Вы работаете только с российскими партнёрами, не стоит использовать на визитных карточках иностранные языки. В этом нет необходимости и это вызывает, по крайней мере, недоумение.
Варианты на иностранных языках лучше делать отдельными односторонними комплектами.
Вы можете себе позволить яркую, нестандартную визитную карточку в том случае, если этого требует профессия. Подобные карточки используются рекламными агентами, художниками, музыкантами.
Оказаться на переговорах без визитки – это нонсенс.
В России человека, не имеющего визитной карточки, воспримут как несерьезного, не желающего поддерживать отношения или стремящегося сэкономить визитку для более важной персоны.
Например, в Японии бизнесмен, извиняющийся, что у него кончились визитки , полностью себя компрометирует, а его собеседник воспримет это как неуважение к себе.
Визитки и этикет
Визитки стали неотъемлемой частью этикета. Незнание этикета может поставить под удар Ваши деловые контакты.
Например, существует ряд международных правил:
- Размер визиток: 85х55 мм или 90х50 мм.
- Визитку передают партнеру, повернув так, чтобы он мог быстро прочитать текст. По этикету при этом обмениваются легкими поклонами.
- Нельзя мять чужие визитки, делать на них пометки, вертеть в руках на глазах у хозяина – он может расценить это как неуважение к себе и обидеться.
- При нанесении визита, если адресата визитки нет или он не может принять гостя, необходимо оставить визитную карточку, согнув ее правый угол.
- Не принято посылать визитку по почте. Зато ее смело может передавать курьер или шофер. Дать ответ на визитную карточку следует в течение 24 часов с момента получения.
- Визитная карточка может служить Вашим помощником для условных сообщений или поздравлений. Условные сообщения пишутся в левом нижнем углу визитки:
- p.f. – поздравление (pour feliciter),
- p.r. – выражение благодарности (pour remercier),
- p.c. – выражение соболезнования (pour conolaence),
- p.f.n.a. – поздравление с новым годом,
- p.p.c – прощание при отъезде на длительный срок,
- p.p. – представление.
Если Вы хотите быть заочно представлены кому-либо, пошлите свою визитную карточку вместе с карточкой другого лица, уже знакомого с тем, кому Вы хотите представиться. В ответ лицо, которому вы хотите представиться, пришлёт свою визитную карточку без подписей.
Как следует вручать свою визитку?
Не сидя, а стоя, внятно произнося при этом своё имя и фамилию. Первым протягивает карточку визитёр. Получать её следует правой рукой, затем взять в обе руки. В Японии, Китае, Корее, визитки дают двумя руками.
Старшие (по возрасту и положению) первыми дают визитки младшим, женщины первыми рекомендуются мужчинам, хозяева первыми предлагают свои карточки гостям. Если Вы имеете дело с иностранцами, то лучше при передаче своей визитки внятно произнести своё имя и должность.
Не стоит сразу прятать свою карточку в карман. Положите её на стол, за которым проходит встреча. Заглядывайте в неё, если подзабыли имя собеседника или его должность. Можно разложить перед собой несколько карточек партнёров в том порядке, в каком они следуют.
Не забудьте потом унести визитки с собой.
При смене адреса вы можете послать деловому партнёру старую визитку вместе с новой. Изменившийся номер телефона можно, в крайнем случае, вписать от руки, а вот вписывать новую должность считается неприличным. Если у вас закончились визитки, следует позаботиться о том, чтобы как можно быстрее заказать новые визитные карточки.
- В этой части урока мы будем модифицировать корпус машины: добавим обвес, карбоновую сетку и несколько хромированных частей на бампер; научимся делать реалистичное отражение на корпусе и деталях машины;
- нарисуем воздухозаборники и выпуклые детали на бампере.
Урок не простой, он рассчитан на людей, которые уже работали в Фотошопе, знают основные методы, приемы и инструменты. Я вам покажу некоторые профессиональные приемы, которые позволят вам выйти на новый уровень владения программой фотошоп. Вот, что у нас должно получиться в результате 2 частей урока:
Шаг 1.
Для начала, откройте фото. Автор использовал данную фотографию. Вы, в свою очередь, можете использовать любые фотографии авто, чтобы создать свой собственный виртуальный тюнинг с помощью методик, описанных в данном уроке.
Шаг
2.
Активируйте Pen
tool
(Перо) и обведите контуром корпус машины:
Шаг
3.
Перейдите в окно контуров (Window
>
Paths
), сделайте по созданному контуру правый клик и выберете Select
>
Modify
>
Feather
(Выбрать-Модифицировать – Растушевать). Поставьте радиус растушевки на 0.3 пиксела.
Шаг
4.
Затем зайдите в Edit > Copy (Редактировать – Копировать) и копируйте выделенную область в буфер обмена. Откройте вторую фотографию, где машина расположена под другим углом.
С помощью этой фотографии мы сделаем фон и колеса для нашей машины. Теперь вставьте корпус машины Ctrl
+
V
or
Edit
>
Paste
в документ.
Зайдите в Edit
–
Transform
(Редактировать-Трансформировать) и немного разверните корпус так, чтобы он сел на машину:
Шаг 5.
Возьмите Lasso tool
(Лассо) и сделайте выделение в нижней части машины и ободков колеса на фоновом слое:
Шаг
6.
Откройте новый слой между двумя уже созданными слоями и залейте выделенную область черным:
Шаг
7.
Спрячьте два верхних слоя. Сейчас мы будем делать нашей машине бампер. Возьмите Lasso tool
(Лассо) и сделайте выделение:
Шаг
8.
Нажмите Ctrl+J и перенесите выделение на новый слой. Поставьте его над всеми остальными слоями. Если нужно немного поменять расположение машины, то используйте для этого Move
tool
(инструмент перемещения).
Шаг
9.
Сделайте выделение, как на рисунке. Не забудьте поставить радиус на 0.3 пикселя: Select
>
Modify
>
Feather
(Выделить-Модифицировать – Растушевать).
Шаг
10.
Заполните выделенную область черным:
Шаг
11.
Сейчас мы добавим бамперу несколько хромированных частей. Найдите похожую фотографию (у машины должны быть хромированные части) и откройте ее. Сделайте выделение при помощи инструмента Lasso
(лассо). Затем зайдите в Edit
>
Copy
и копируйте выделение в буфер обмена.
Шаг
12.
Перейдите в основной документ и выберете команду Edit
>
Paste
(Редактировать – Вставить). Хромированная часть появится в вашем основном документе. Затем выберете Edit
>
Free
Transform
(Редактировать – Свободная трансформация) и подгоните хромированную деталь к размерам машины:
Шаг
13.
Повторите шаги 12-13 еще раз. У вас должны получиться 2 хромированные части с правой и левой стороны бампера:
Шаг
14.
Сделайте выделение, как показано на рисунке, откройте новый слой и залейте его темно-серым цветом.
Шаг
15.
Источник: https://telzakaz.ru/engine/kak-sdelat-mashinu-v-fotoshope-nalozhenie-avtomobilei-na-drugoe-izobrazhenie.html
Наложение изображений
Как объединить две фотографии или вставить вырезанную часть одного изображения в другое задача простая для всех, кто немного знаком с фотошопом. Но, во-первых, не все умеют работать в программе Adobe Photoshop, во-вторых, и опытные пользователи не всегда умеют наложить одно изображение на другое хорошо. Рассмотрим несколько вариантов соединения нескольких картинок в одно изображение.
В этом примере картинки маленького размера наложены целиком, как они есть, на изображении побольше, которое служит фоном. Каждая маленькая картинка расположена в отдельном слое и частично перекрывает слои, которые располагаются ниже.
Как это делается? Нужно открыть в фотошопе все нужные фотографии. В зависимости от версии Photoshop у вас будут видны в окне программы несколько окон с картинками, несколько вкладок или в верхней части окна рядом с меню вот такая кнопка с открывающимся меню.
В меню выбираете кнопку с изображением 2, 3, 4 горизонтальных или вертикальных окон и видите сразу выбранное Вами количество картинок.
Изображения накладываются полностью, поэтому переходите в окно с той маленькой фотографией, которую первой будете накладывать на фон. В панели слоев видите один только фоновый слой с этой картинкой.
Мышкой тянете этот слой в другое окно на картинку с фоном. Щелкаете на изображении с фоном, оно становится активным, и в панели слоев вы видите уже два слоя – фоновый и над ним слой с маленькой картинкой.
Точно так же перетягиваете на фоновый слой другие картинки и располагаете их в нужном порядке.
Что делать, если вставляемое изображение слишком большое или слишком маленькое? Нужно его увеличить или уменьшить. Для этого щелкаете на слое с вставленной картинкой, выбираете в меню Edit (Редактирование) > Free Transform (Свободная трансформация) или нажимаете сочетание клавиш CTRL+T и тянете за маркеры или поворачиваете вставленное изображение.
Вставка в изображение фрагмента из другой картинки
Гораздо чаще нужно вырезать только часть одной фотографии и наложить этот фрагмент на другую фотографию. Такие композиции из частей разных изображений называют фотомонтаж или фотоколлаж.
Открываете изображение, из которого будете вырезать, выделяете любым подходящим инструментом выделения требуемый фрагмент, копируете Edit (Редактирование)> Copy (Копировать), затем переходите в основной документ и вставляете скопированную часть изображения Edit (Редактирование)> Paste (Вставить). Вставленный фрагмент располагается в отдельном слое и размеры его можно изменить так, как вам нужно.
Основная сложность в этом случае состоит в том, чтобы качественно выделить нужную часть из картинки. Чтобы избежать проблем с выделением часто используют изображения из коллекций клипарта – картинки на прозрачном фоне, или изоляты – предметы на белом или черном фоне. Однородный фон легко выделить волшебной палочкой и удалить.
Не забывайте, что фотомонтаж должен выглядеть реалистично, поэтому выполняйте основные требования к подбору изображений для фотомонтажа.
Плавный переход одного изображения в другое
В некоторых случаях нужно сделать так, чтобы одно изображение плавно переходило в другое или какая-то часть картинки становилась прозрачной, и сквозь нее был виден фон.
Чтобы наложить одну картинку на другую в программе Photoshop открывают обе исходные фотографии и перетягивают слой из одного открытого изображения в другой документ.
Верхний слой делают полупрозрачным (на панели Layers (Слои) параметр Opacity (Непрозрачность) уменьшают до 50-60%) чтобы видеть сквозь него нижний и перемещают на каждом слое изображение так, чтобы части будущего вашего творения хорошо компоновались друг с другом.
Если нужно сделать быстро и высокого качества не требуется, можно использовать мягкую резинку – инструмент Eraser (Ластик) для быстрого стирания части слоя.
Инструмент Brush (Кисть) задает размер, форму, плотность, жесткость для резинки, поэтому в настройках кисти обязательно должен быть установлен параметр Hardness (Жесткость) равным 0, на панели параметров кисти Opacity (Непрозрачность) установите значение 20-30%.
Резинкой сотрите в нужных местах части верхнего изображения и, когда закончите, для этого слоя верните параметр Opacity (Непрозрачность) 100%. Слой станет непрозрачным, но те места, где прошлись резинкой будут полностью или частично прозрачными.
Если нужно хорошее качество, лучше применить маску слоя. В отличие от резинки, маска не изменяет основного изображения, а только скрывает некоторые его части. Маску можно отключить или удалить без всякого ущерба для основного фото.
Чтобы добавить маску перейдите в слой с верхней картинкой и внизу панели Layers (Слои) нажмите кнопку Add Leyer Mask (Добавить маску слоя).
На панели инструментов Photoshop установите цвета черный и белый (основной и фоновый). Выберите инструмент градиент, в настройках градиента установите переход от черного к белому. Кликните мышкой на маске, чтобы сделать ее активной, и создайте градиентный переход в области, где перекрываются ваши картинки. Край верхней картинки станет прозрачным. Ближе к середине прозрачность уменьшится.
Чтобы добавить реалистичности изображению выберите мягкую кисть, убедитесь, что маска активна и дорисуйте в маске черные и белые области. Помните, что в маске черным цветом следует рисовать там, где нужно скрыть часть слоя, а белым там, где открыть какую-то область.
Напоследок два простых способа плавного перехода изображения в фон.
1 способ. Картинку разместить поверх фона и добавить к этому слою маску. В этом примере маска создана с помощью градиентной радиальной заливки. Важно, чтобы маска полностью скрывала края картинки, тогда не будет виден переход от изображения к фону.
2 способ. Выделяем нужную область в изображении, выполняем команду меню Select (Выделение) > Modify (Изменение) > Feather (Растушевка).В открывшемся окне нужно установить в поле Feather (Растушевка) ширину области растушевки. Эта величина зависит от размера изображения и подбирается для каждого фото отдельно – экспериментируйте!
После этого скопируйте выделенную растушеванную область и вставьте на подходящий фон. Края вставленного фрагмента будут полупрозрачными, причем прозрачность у края будет больше.
Источник: http://www.takpro100.net.ua/beginer/290-collage-image.html
Как наложить фото на фото в Фотошопе
При работе с различными фотографиями у нас может возникнуть необходимость наложить одну картинку на другую. Мы можем захотеть совместить наш портрет с каким-либо привлекательным фоном, добавить к красивому пейзажу какой-либо отдельный элемент, выполнить другие схожие операции.
Подобные задумки можно реализовать различными способами, программами и сервисами. Но в данном материале будет рассмотрена реализация данной задачи с помощью программы «Photoshop». Ниже я расскажу, каким образом наложить одно фото на другое фото в Фотошопе.
А также каков алгоритм реализации указанной задачи.
Несколько основных тезисов работы программы Фотошоп
Как известно, существуют различные варианты наложения картинок друг на друга в Photoshop, непосредственно зависящие от специфики добавляемых изображений. Мной же будет приведён довольно простой и удобный метод слияния фотографий, который пригодится даже новичкам.
Прежде чем приступать к наложению фото необходимо понимать следующее в работе Фотошопа:
- В идеале используемые вами фото должны иметь одинаковое разрешение. Если одно фото имеет 300 dpi, а другое – 74 dpi, может потребоваться конвертация одного из них, дабы одно изображение соответствовало другому;
- Старайтесь подбирать изображения с одинаковым источником света. Разумеется, вы можете самостоятельно создавать искусственные тени и световые блики, но в таком случае может быть сложно добиться естественности полученной в конечном итоге фотографии. Оптимальным будет найти схожее по специфике света фото;
- Старайтесь чрезмерно не усложнять сам процесс наложения фотографий. Попытки добавления различных изогнутых элементов и другие схожие сложности часто приводят к тому, что конечный результат выглядит не реалистично.
Давайте подробно разберём шаги, позволяющие сделать коллаж из двух картинок в Photoshop.
Как наложить фото на фото онлайн.
Шаг №1. Загрузка фото в программу
Для начала продумайте, какие элементы двух фотографий вы хотите совместить вместе. Последовательно загрузите фотографии в Фотошоп с помощью вкладки «Файл». Сначала базовое фото (к которому вы будете добавлять какие-либо элементы), а затем ту фотографию, откуда вы будете эти самые элементы брать.
Загрузите требуемые фото в программу
Шаг №2. Обведение нужной области
На первом фото необходимо выделить ту область, куда вы хотите вставить объект из другого фото. Данное выделение можно сделать с помощью различных инструментов, обычно это «Лассо», «Прямолинейное Лассо», «Магнитное лассо», «Быстрое выделение» и другие.
Нажав на инструмент «Лассо» обведите необходимую вам область.
Выделите область для вставки
Это может быть полезным: Как вырезать лицо и вставить в другое фото онлайн.
Шаг №3. Выделение элемента, который будет наложен на базовое фото
Теперь переключитесь на картинку, откуда вы будете брать визуальные элементы для вставки. Вы можете пометить как всё фото с помощью нажатия на «Ctrl+A», так и его часть, с помощью уже упомянутого мной инструмента «Лассо».
Обведите второе фото (или его часть), которое вы будете накладывать на базовое фото
После того, как вы пометите нужный объект, нажмите на Ctrl+C, после чего данный элемент будет добавлен в буфер обмена.
Шаг №4. Вставка изображения
Теперь, чтобы вставить наше изображение в выделенную область, переключаемся на основное фото. Затем идём во вкладку «Редактирование», и выбираем там опцию «Вставить в». Изображение со второго фотоснимка появится в ранее помеченной нами области на первой картинке.
Используйте функцию «Вставить в» для наложения изображений
Если вставленное вами изображение в Фотошоп слишком большое или слишком маленькое, воспользуйтесь специальным инструментом «Свободная трансформация» во вкладке «Редактирование». С помощью регулирующих маркеров вы сможете установить необходимый размер вставляемого вами изображения.
Если же вы просто хотите вставить изображение (без вставки в какую-то определённую область), тогда будет достаточно воспользоваться сочетанием клавиш Ctrl+V.
Таким образом, на панели слоёв у нас получится два слоя, а также слой-маска.
Полученный результат
После добавления одного изображения ко второму вы можете поиграться с различными эффектами маски слоя с помощью представленного в программе инструментария. Для сохранения полученного результата необходимо выбрать «Файл» — «Сохранить как».
Также рекомендую ознакомиться с альтернативным способом слияния картинок в Photoshop, представленным на данном видео:
Рекомендуем к прочтению: Ретушь фото лица онлайн.
Заключение
В данном материале мной был разобран быстрый и эффективный способ наложить одно фото на другое фото в Фотошопе. Разумеется, инструментарий указанной программы не ограничивается приведённым вариантом наложения, но его будет достаточно для того, чтобы решить поставленную задачу.
Источник: https://sdelaicomp.ru/programmy/kak-nalozhit-foto-na-foto-v-fotoshope.html
Как использовать наложения Photoshop (Простое пошаговое руководство!)
Вы хотите добавить дополнительное измерение к своим фотографиям?
В Photoshop вы можете перетащить наложение на изображение. Это мгновенно перенесет ваши фотографии на новый уровень.
В этой статье я покажу вам, как начать работу с наложениями Photoshop.
Что такое наложение Photoshop?
Наложение — это изображение, которое добавляется к фотографии в качестве дополнительного слоя.Наложения Photoshop могут создать дополнительное измерение или добавить текстуру к вашим фотографиям.
Десятилетия назад, когда еще не существовало Photoshop, фотографы пытались добавить аналогичные эффекты. Они передержали изображения и поцарапали негативы булавками или другими грубыми материалами.
Сегодня вы можете применить Overlay за считанные минуты. Просто перетащите и отрегулируйте режим наложения и прозрачность, чтобы создать легкий эффект.
Где найти накладки
Наложения Photoshop доступны по всему Интернету.Есть сайты, предлагающие оверлеи на продажу.
Многие другие веб-сайты также предлагают бесплатные оверлеи.
Как использовать наложения Photoshop
Наложения Photoshop очень просты в использовании. Это сами изображения, поэтому их не нужно устанавливать или помещать в специальные папки.
Вы можете сохранять наложения где угодно.
Я воспользуюсь наложением Photoshop Overlay, чтобы имитировать сказочный световой эффект.
Отсюда:
Кому:
Вы можете скачать тот же бесплатный оверлей, который я использовал для этого примера, здесь.
Шаг 1. Сохраните и разархивируйте
Сохраните файл наложения в удобном для поиска месте на вашем компьютере. Обычно это файл .zip.
Найдите файл на своем компьютере и дважды щелкните его, чтобы разархивировать.
Шаг 2. Откройте фотографию
Найдите фотографию, для которой, по вашему мнению, требуется эффект наложения Photoshop. Для этого примера лучше всего подойдет сказочный портрет или картина заката.
Откройте фотографию в Photoshop.
Шаг 3. Добавьте наложение Photoshop
Откройте папку, в которой вы сохранили файл Overlays, и разархивируйте его.
Найдите понравившийся оверлей и перетащите его на фотографию.
Он автоматически появится в новом слое.
Измените размер или положение, если необходимо, и дважды щелкните фотографию для подтверждения.
В этом примере я использовал два наложения друг на друга.
Шаг 4: Изменить режим наложения
Нам нужно изменить режим наложения слоев Overlay, чтобы эффект хорошо сочетался с фотографией.
Щелкните раскрывающееся меню «Режим наложения» и выберите «Экран».
Шаг 5: Измените цвет наложения
Он уже выглядит неплохо, но иногда вам может потребоваться изменить цвет наложения, чтобы он лучше соответствовал вашей фотографии. Это зависит от цвета вашего фона.
Выберите слой с наложением.
Перейдите в Image> Adjustments и выберите «Hue / Saturation…». Появится новое окно.
Перетащите ползунок «Оттенок» влево или вправо, чтобы изменить цвет наложения.
Вы также можете перетащить другие ползунки, чтобы настроить насыщенность или изменить яркость наложения.Поэкспериментируйте с ползунками, чтобы увидеть, что вам подходит.
Теперь сохраните фото и все. Вот результат.
Заключение
Наложение Photoshop — самый простой и быстрый способ добавить к фотографиям особый эффект или дополнительное измерение.
Вы можете попробовать световые эффекты, эффекты дождя или тумана, текстуры и многое другое.
Перетащите столько наложений Photoshop на свои фотографии, пока не получите желаемый вид.
Хотите больше? Попробуйте наш курс творческой обработки в Photoshop
Это 30-дневный творческий фотографический проект, которым вы можете заниматься дома, используя базовое оборудование.
Здесь показано, как делать фотографии, которые заставляют людей говорить «Вау! Как вы это восприняли? ».
Фотографии действительно говорят сами за себя. А если в данный момент вы застряли дома, это отличный проект, над которым можно потратить время.
как создать наложение текстуры фотографии в Photoshop
Этот урок покажет вам самый быстрый способ создания цифрового искусства. Вы повсюду видели стилизованные фотографии и, возможно, не осознавали, насколько легко это сделать для себя
Вы можете получить 10 бесплатных изображений прямо сейчас, чтобы попробовать это
Если вы хотите стать автором стоковых изображений; Вы также можете разместить свои собственные фотографии, видео и иллюстрации и получить небольшой дополнительный доход.См. Информацию здесь
На этой неделе я покажу вам, как оживить фотографии с помощью текстур. Теперь это самый быстрый и простой способ сделать фотографии похожими на произведения искусства. Вы видели это повсюду и, возможно, просто не понимали, как это было сделано, или не понимали, насколько это просто.
Я покажу вам три разных вида, просто добавив текстуры в Photoshop, а также представлю разные вещи в каждом примере.
Объединение текстур с фотографиями с помощью режимов наложения Photoshop (все версии Photoshop)
Первое, что мы сделаем здесь, — это девушка-хиппи с гитарой.Добавим немного настроения и эмоций.
(пример 1)
Шаг 1. Текстура пергамента
Поместите текстуру поверх изображения. Я перетаскиваю эту текстуру с панели «Библиотека» в документ. (Вы также можете открыть текстуру как новое изображение и объединить их, как показано здесь.) Вы можете сфотографировать свои собственные текстуры или загрузить их из разных мест, включая Adobe Stock
Step 2
Измените размер по размеру. Нажмите Cmd / Ctrl + T для свободного преобразования. Удерживая нажатой клавишу Shift, потяните за угол.
Шаг 3: Различные режимы наложения для разного внешнего вида
Теперь очевидно, что текстура скрывает нижний слой. Чтобы применить эти наложения текстуры, просто используйте режимы наложения. Здесь есть разные типы режимов наложения.
- (a) Они затемняют их
- (b) Они делают их светлее
- (c) они работают со средними тонами (50% серого).
И у меня есть гораздо более подробное обучение режимам наложения в PhotoshopCAFE, а также бесплатная электронная книга, так что проверьте это.
давайте попробуем режим наложения «Умножение». Все, что я сделал, это применил этот режим наложения, и он дал нам этот шероховатый эффект.
Попробуйте Color Burn, и вы увидите, что он дает нам другой вкус
Есть и другие режимы наложения, которые обычно работают, но лучше всего работают Multiply, Screen и Overlay. Эти трое станут вашими лучшими друзьями.
Давайте посмотрим на Overlay. Создает совершенно другой эффект.
Посмотрите на экран. Это просто немного его осветит. Иногда вы играете с непрозрачностью и немного уменьшаете ее, и это как бы дает нам задний взгляд.
Совет. Для циклического переключения режимов наложения: выберите инструмент «Перемещение» (V). Нажмите Shift + или Shift —
Хорошо, давайте посмотрим на другие, такие как Мягкий свет и Жесткий свет, которые тоже подойдут.Еще раз, если мы посмотрим на это до и после, увидим, как простое добавление этой текстуры в режиме наложения меняет ощущение всего изображения. Другой вариант, который мы могли бы сделать, — это перейти к Hard Light, который немного похож на то, что используется на обложке пластинки. Вы можете видеть, что это очень текстурировано, и вы можете применить другие текстуры, текст и другие вещи поверх него.
Шаг 4. Как найти текстуры в Photoshop CC (пример 2)
Давайте возьмем другой снимок и создадим очень популярную текстуру снега.Почему мы не находим новую текстуру?
Откройте панель «Библиотека» и введите «текстура снега».
Step 5
На самом деле нужно перейти в Adobe Stock и показать результат прямо в Photoshop. Я просто выберу один и перетащу его прямо на наше изображение.
Step 6
Перейдите в режим экрана, и вы сразу увидите, что мы получили эту красивую снежную текстуру.
Шаг 7 Получение версии текстуры Highres
Обратите внимание, что у нас есть версия с водяными знаками.Вы можете попробовать любое количество различных текстур и файлов из Adobe Stock без каких-либо дополнительных затрат. (Вы также можете использовать свои собственные фотографии, если хотите).
А если вам действительно нравится результат текстуры, у вас есть возможность лицензировать его в Adobe Stock. Это удалит водяной знак, а также заменит изображение на красивую версию с высоким разрешением. Изображение также будет в вашей библиотеке, чтобы вы могли снова использовать его в будущем.
Щелкните правой кнопкой мыши и выберите «License Image».
Вы можете получить 10 бесплатных изображений прямо сейчас, чтобы попробовать это.
Шаг 8: Использование масок слоя с текстурами (пример 3)
Давайте попробуем третий взгляд с немного более коммерческим видом.
Итак, давайте возьмем синеватую текстуру.
Step 9
Выбираем Screen Blending Mode, и мы получаем вид телешоу.
Step 10
Чтобы настроить этот вид, мы будем использовать маску слоя. Кликните на New Layer mask на панели Layers, чтобы добавить маску к текстурному слою.
Шаг 11
Возьмите большую кисть с мягкими краями и установите непрозрачность на 50%, выберите черный цвет в качестве цвета переднего плана.Выделив маску слоя, немного закрасьте лицо, чтобы уменьшить текстуру в этой области.
Вы можете видеть текст на простом скучном фоне, что добавляет ему визуального интереса.
Шаг 12: Объединение нескольких текстур для создания глубокого художественного вида (Пример 4)
Еще мы можем объединить текстуры.
Давайте вернемся к тому, где мы использовали снег.
Step 13
Мы загрузим 3 слоя текстуры.Возьмите нашу гранжевую текстуру, синюю и снежную текстуры.
Начнем с синего. Давайте просто используем это по краям кадра.
Добавьте маску слоя
Step 14
Используя инструмент Marquee Tool создайте рамку по краям
Step 15
Заполните это черным, (Option + Del (Alt + Backspace Windows))
Отключите это выделение, нажав Ctrl D.
Step 16
Давайте смягчим этот прямоугольник.Откройте панель свойств.
Увеличьте растушевку, чтобы края стали красивыми и мягкими. Вы также можете изменить режим наложения на Умножение, если хотите.
Итак, теперь у нас есть такая текстура по краям, но как насчет середины?
Шаг 17
Включите видимость среднего (коричнево-оранжевая текстура) слоя. Расположите это.
Измените это на Умножение. Итак,
Теперь мы объединяем три текстуры.Давайте немного доработаем.
Step 18
Переместите снег сверху.
Теперь вы также можете поэкспериментировать с непрозрачностью. Я снизил синий край примерно до 75%.
Так что спасибо за проверку. До следующей недели, рад видеть вас в КАФЕ.
Не забудьте взять мои режимы наложения слоев, электронную книгу (это бесплатно), без рекламы, весь интересный контент 🙂
Colin
Как видите, режимы наложения слоев играют большую роль в подобных вещах .Получите бесплатную электронную книгу в формате PDF прямо сейчас. Мы собирались продать это за 9,99 доллара, но решили, что отдадим его вместо этого и посмотрим, что произойдет 🙂
470 БЕСПЛАТНЫХ наложений Photoshop — Загрузите сейчас!
Бесплатные наложения Photoshop для творческих фотографов, которые позволяют улучшить ретушь своих фотографий и легко и быстро сделать потрясающие фотографии. У вас огромное количество идей, но вы не можете их реализовать во время фотосессии? Если это так, не волнуйтесь, потому что благодаря нашим бесплатным наложениям Photoshop вы легко воплотите в жизнь свои самые смелые идеи.Эти пакеты — самый простой способ управлять различными элементами, даже теми, о которых вы не догадывались.
Исходя из предпочтений наших клиентов, мы предоставляем вам наши оверлеи для использования в форматах JPEG и PNG. Наши бесплатные наложения для Photoshop предназначены для слоя поверх фотографии. Выбирая формат PNG, вы получаете оверлеи с прозрачными краями, которые можно добавлять прямо к вашей фотографии. Если вы выбрали формат JPEG, вам нужно будет использовать режим наложения. Забудьте об ограничениях и дайте волю своему воображению, используя коллекцию из более чем 500 профессиональных наложений для Photoshop бесплатно.Пара кликов — и ваша фотография приобретет совершенно потрясающий вид, будь то лист, свет, снег, небо или эффект гранжа.
Чтобы получить наши бесплатные наложения Photoshop для фотографов, вам не нужно прилагать много усилий. Прежде всего, просмотрите наш каталог и просмотрите все наложения и функции, которые они выполняют, просмотрите до и после образцов. Выберите желаемый бесплатный оверлей Photoshop и нажмите кнопку загрузки. Введите свое имя и адрес электронной почты. На вашу электронную почту придет прямая ссылка для скачивания.Скачайте выбранный PS-оверлей и пользуйтесь им без ограничений. Поэкспериментируйте и проявите творческий подход, комбинируя несколько наложений Photoshop на одной фотографии.
Наложения Photoshop — это изображения, которые накладываются на редактируемое изображение для создания желаемого эффекта, такого как замена неба, добавление капель дождя и т. Д. Поскольку PS-оверлеи являются изображениями, они не являются частью Adobe Photoshop и должны храниться на вашем ноутбуке (желательно хранить их в легкодоступных местах, чтобы в дальнейшем не возникало проблем с их поиском).После бесплатного сохранения оверлеев для Photoshop на вашем компьютере вам потребуется всего несколько шагов, чтобы применить их. Вы будете приятно удивлены, узнав, насколько это просто. Итак, ваши действия:
- Откройте желаемое фото.
- Найдите верхнюю строку меню и выберите: Файл> Поместить. Ваше бесплатное наложение Photoshop будет отображаться как отдельный слой поверх основного изображения.
- Отрегулируйте положение и размер наложения относительно основного изображения.
- Заблокируйте положение наложения, нажав Enter.
- Имея файл .jpeg с темным фоном, используйте режим наложения.
ПРИМЕЧАНИЕ:
- Поэкспериментируйте с непрозрачностью слоя, чтобы выбрать идеальный вариант для каждого стиля.
- Если вас не устраивает какая-то часть бесплатного наложения Photoshop, вы можете легко стереть ее с помощью инструмента Paintbrush Tool.
Как использовать наложения в Photoshop для творчества ваших фотографий
Если вы ищете ответ на вопрос «как впервые использовать наложения в Photoshop», прочтите эту статью и узнайте, как добавление наложения акварелей Photoshop к вашим фотографиям естественно и быстро.Этот простой урок Photoshop поможет любому ретушеру фотографий создавать художественные фотоэффекты с помощью наложений в Photoshop.
Наложения Photoshop для фотографов
Что такое наложения Photoshop?
Наложения Photoshop при редактировании цифровых фотографий используются для определения фотографий и текстур фотографий (туман, листья, перо, лепестки, снег, дождь, солнечные блики и т. Д.), Которые добавляются к фотографии в качестве дополнительного слоя в формате JPEG или PNG. .
Раньше, если фотографам нужно было добавить дополнительную текстуру к фотографии, им приходилось тратить на это много времени.Они просто создавали эффекты с помощью передержки, царапания негативов, использования наждачной бумаги и даже окрашивания фотобумаги.
В настоящее время каждый может перетаскивать наложения Photoshop, помещать их на изображение и настраивать их с помощью режимов наложения и прозрачности для достижения различных эффектов. Независимо от целей фотосъемки и стиля фотографии, вы обязательно найдете шаблоны наложения фотографий по своему вкусу, нужны ли вам цветы, огни боке, снег, наложения закатного неба и даже волосы на лице.
Как наложения влияют на ваши изображения?
Экшены и наложения Photoshop изменят ваши фотографии, усиливая монотонную картинку или даже значительно улучшая ее с помощью слоев и текстур. Если вы хотите добавить красивый эффект тумана, солнечных лучей или падающего снега, вы найдете наложение Photoshop почти для всех изображений.
Как начать?
Изучая использование наложений в Photoshop, необязательно создавать собственную текстуру, чтобы начать рабочий процесс.Собственно, в Интернете можно найти множество готовых и бесплатных наложений и текстур для Photoshop. Рекомендуется выбирать текстуры с подходящим разрешением. Вы должны понимать, что текстура 200 пикселей / 72 точек на дюйм не подходит для изображений 3200 пикселей / 300 точек на дюйм.
Как использовать наложения в Photoshop Урок
ШАГ 1. Выберите фотографию, которую хотите отредактировать, с помощью наложений Photoshop. Желательно выбрать портрет или картинку, где есть много места для демонстрации портретных эффектов Photoshop.Так картинка будет красивее.
ШАГ 2. Откройте изображение, к которому вы хотите применить наложение. Загрузите и сохраните изображение акварели на свой компьютер. Примечание. Выберите понравившийся оверлей. Если он не вписывается в цветовую схему, вы можете улучшить его с помощью инструмента «Цветовой тон / насыщенность» и изменить его цветовой тон.
ШАГ 3. Поместите текстуру в Photoshop на слой, просто перетащив ее на нужную фотографию.
ШАГ 4. Выберите режим наложения Hard Light.
ШАГ 5. Добавьте маску, выберите мягкую черную кисть Photoshop, установите значение Flow на 15%, чтобы текстура не удалялась слишком сильно. После этого слегка нарисуйте область, где вы хотите, чтобы текстура имела меньшую интенсивность, например, лицо и руки.
ШАГ 6. Если вы хотите вернуть область, переключите кисть на белый цвет, это позволит вам вернуть ту часть наложения, которую вы удалили.
ШАГ 7. Если вам нужно осветлить какой-то элемент, вы можете создать корректирующий слой и сделать кривую, как показано на скриншоте, добавить маску, инвертировать ее (стать черным), а затем с помощью белой мягкой кисти. закрасьте те места, где нужно осветлить фото. Вы можете сделать это с помощью затемнения.
Наложение дополнительных настроек Photoshop
Установка наложений Photoshop
Наложения — это файлы изображений, которые вы используете при редактировании фотографий, добавляя необходимые эффекты к исходному изображению.Это могут быть волшебные крылышки, пузыри или красивое небо. Поскольку любые наложения Photoshop представляют собой отдельные файлы изображений, они не устанавливаются в программе. Вам следует скачать разные варианты и сохранить их в том месте, где их будет легко найти.
Поиск и перемещение накладок
Одним из первых шагов в руководстве по использованию наложений в Photoshop CC является их загрузка и сохранение в нужном месте. Бывали ли случаи, когда вы загружали понравившиеся вам наборы оверлеев, но не знаете, где находится папка для загрузки? Как правило, его можно найти в папке «Последние загрузки».Если файл с оверлеями заархивирован, его необходимо разархивировать. После этого щелкните папку правой кнопкой мыши и выберите «Копировать» или «Переместить». Затем перенесите свои новые накладки туда, где вы легко найдете их в будущем.
Дополнительные настройки наложения
Непрозрачность слоя может быть установлена для дальнейшего уточнения вашего приложения наложения. Если есть части, которые вы не хотите показывать, применяя маску слоя, вы можете очистить или стереть их. Затем убедитесь, что вы выбрали маску слоя.Следующим шагом будет выбрать кисть на панели инструментов и сделать передний план черным. Закрасьте все места, которые вы хотите очистить. Теперь вы знаете, как использовать наложения в Photoshop, и готовы улучшать свои фотографии!
Чтобы создать невероятное фото, не нужно учиться применять наложения или заменять фон. Обратитесь к специалистам по ретушированию фона как к команде FixThePhoto и получите профессиональные результаты по цене от 5 долларов за фотографию.
10 лучших оверлеев для Photoshop
Осенние листья Наложения для Photoshop
ПОДРОБНЕЕ
Осень — прекрасное время для фотосессий.Однако не всегда удается запечатлеть на своих фотографиях красивые падающие листья. Не расстраивайся! Предлагаю взять невероятный набор накладок с плавающими листьями, подготовленный сервисом FixThePhoto. Узнайте, как использовать наложения листьев в Photoshop, получите эту коллекцию, и вы сможете добавить этот потрясающий эффект к своим осенним фотографиям. Этот набор наложений подходит для различных типов изображений, таких как пейзажные фотографии или портреты.
Наложения для Photoshop Белые перья
ПОДРОБНЕЕ
Ваши снимки приобретут невероятную атмосферу легкости и волшебства, если при редактировании фотографий вы будете использовать перьевые накладки для PS.В этом наборе есть огромное количество оттенков, которые можно добавить к вашим изображениям. Вы сможете сделать свои фотографии нежными и романтичными, мечтательными и сказочными, когда поймете, как использовать наложения в Photoshop. Более того, перьевой фон придает изображениям некую выразительную глубину. Эту коллекцию накладок можно использовать для детских, свадебных фотосессий или для романтической съемки пары. Поможет запечатлеть искренние эмоции и чувства пары, передать их счастье и радость, отобразить развитие их отношений.Не применяйте эту коллекцию к фотографиям с белым фоном, но вам будет полезно узнать, как использовать наложения в Photoshop, если фон черный.
Накладки для Photoshop с лепестками роз
ПОДРОБНЕЕ
Цветы всегда ассоциируются с любовью и романтикой, поэтому многие фотографы используют их при съемке для достижения желаемого эффекта. Если у вас нет возможности использовать живые цветы, узнайте, как использовать наложения в элементах Photoshop, и примените этот параметр, чтобы получить невероятные фотографии.Добавив падающие лепестки роз на фотографии, вы сохраните фокус на своем объекте, а другие детали изображения не потеряют своей значимости. Используйте этот оверлей для улучшения свадебных снимков, на фотосессиях ко Дню Святого Валентина и при обработке снимков пар. Эти удивительные накладки придадут вашим фото теплоту и нежность; сделайте их прекрасным напоминанием о счастливых минутах.
Накладки для Photoshop с солнечными бликами
ПОДРОБНЕЕ
Вы знаете, как использовать наложения в Photoshop и сделать из ваших фотографий настоящий шедевр цифрового искусства? Если да, выберите эти накладки с солнечными бликами, чтобы создавать захватывающие изображения.Золотое солнышко будет отлично смотреться на фотографиях разного типа и обязательно поможет удовлетворить запросы ваших покупателей.
Наложения для Photoshop снежный день
ПОДРОБНЕЕ
Фотосъемка на белом снегу — непростая задача для любого фотографа, поскольку белая отражающая поверхность вызывает много беспокойств. Как делать снимки на заснеженном фоне и что делать, если вы запланировали фотосессию, но на улице нет снега? Получите эти наложения Photoshop для фотографов и добавляйте снежинки к своим изображениям всего за несколько кликов.Они отлично подходят для новогодних снимков и семейной фотосессии. Помните, что для получения идеального зимнего вида вам необходимо выполнить дополнительные действия со слоями: трансформировать, изменять и дублировать слои снега, пока вы не получите желаемый результат.
Накладки для Photoshop «День дождя»
ПОДРОБНЕЕ
Съемка под дождем — не самое приятное. К тому же никогда нельзя быть уверенным в результате: попадете ли вы в нужные капли, косые струи дождя или неудачные распыления.Однако вы всегда можете улучшить внешний вид снимков, добавив эффект дождя, применив одно из фото наложений Photoshop. Вы можете выбрать несколько вариантов: от небольшого моросящего дождя до настоящего ливня. Мой совет по использованию наложений в Photoshop: эффекты дождя подходят не ко всем типам фотографий, поэтому с портретами нужно быть осторожным.
Наложения Photoshop мыльные пузыри
ПОДРОБНЕЕ
Хотите добавить немного веселья к своим фотографиям? Вам нужны изображения со светом и пузырьками воздуха, но вы боитесь их беспорядка и хаоса? Эти накладки станут отличным дополнением к вашим портретным фотографиям.Вы также можете применить различные варианты пузырьковых наложений для фотографий свадьбы, животных, дня рождения и детей. Узнайте больше о том, как использовать экшены и наложения в Photoshop, и всего за несколько кликов вы получите прекрасные фотографии. Примечание: для таких наложений больше всего подойдут фото с мягким монохромным фоном. Эффект от наложения пузырьков невероятный. Они могут добавить более глубокий смысл вашим изображениям благодаря своей символике.
Бабочки Накладки для Photoshop
ПОДРОБНЕЕ
Многие покупатели хотят получить шикарные фото с бабочкой или даже целой группой этих красивых насекомых.Но реализовать эти запросы в реальной жизни не так-то просто. Фотография может быть испорчена размытым видом бабочки, либо насекомое окажется на снимке не в том месте. Однако все эти проблемы можно решить, если вы научитесь использовать наложения в Photoshop. Применяя к своим фотографиям набор наклеек с бабочками, вы достигнете желаемой цели за несколько секунд. Этот набор может стать отличным решением для милых детских фото и романтических свадебных альбомов. Получите больше полезных советов о том, как добавить бабочек к исходным изображениям и применить различные наложения Photoshop.
Наложения для Photoshop в туманный день
ПОДРОБНЕЕ
Хотите наполнить свои фотографии тайной и загадочной атмосферой? Вам нужен туман, но вы просто не можете дождаться подходящей погоды для съемки? Загрузите набор туманных наложений Adobe Photoshop и добавьте драматизма своим изображениям. Всего несколько простых шагов, и с помощью этого фильтра вы сможете не только сделать фото загадочным, но и скрыть небольшие недостатки фона.Вы можете использовать наложения тумана с различными настройками формы и стиля практически с любым типом фотографии. Узнайте больше об этих туманных фильтрах, а также о том, как использовать наложения фейерверков в Photoshop CC. Примечание: добавьте эффект тумана к своим фотографиям животных или природы, если вам кажется, что они выглядят неинтересно и непривлекательно. После редактирования изображения с использованием этих наложений изображения будут похожи на те, что вы видели в National Geographic. Если вы хотите получить потрясающие приглашения или открытки на Хэллоуин, этот набор идеально подходит для ваших нужд.
Наложения Photoshop с эффектом дыма
ПОДРОБНЕЕ
Эти дымчатые накладки помогут вам добиться самых разных результатов: от мечтательных и романтических фотографий до мрачных и темных изображений. Созданные с помощью естественного дыма, эти фильтры обеспечат вам реалистичный эффект. Они подходят как для цветных, так и для черно-белых фотографий. Убедитесь, что вы знаете, как использовать наложения в Photoshop, и начните использовать этот замечательный эффект.
Применение наложений Photoshop и простой альтернативы Photoshop при ретушировании фотографий позволяет не только ускорить темп работы, но и получать невероятные изображения. Благодаря самостоятельно созданным, а также загруженным платным и бесплатным наложениям Photoshop вы можете добавлять к своим фотографиям элементы, которые очень сложно получить при реальной съемке.
Как удалить волоски в Photoshop
Учебное пособие по удалению двойного подбородка в Photoshop
Как установить экшены Photoshop
Как установить и использовать наложения в Photoshop — Summerana
Когда вы загрузите новый набор наложений Photoshop для использования в своих изображениях, вы, несомненно, будете рады начать работу.Но если вы никогда раньше не использовали оверлеи, это может показаться более сложной задачей, чем вы ожидали.
С чего начать? Как вы их используете? Здесь мы подробно рассмотрим, как приступить к работе с наложениями Photoshop и не только.
Установка накладок
Давайте начнем с выяснения того, как в первую очередь использовать ваши наложения в Photoshop. На самом деле, нет необходимости вообще ничего устанавливать, если только вы не используете действия, которые выполняют тяжелую работу за вас (тогда вам нужно будет установить эти действия).Наложения работают по размеру изображения, которое вы используете для создания определенного эффекта, и сами являются файлами изображений. Это означает, что вы можете обращаться с ними как с любым другим файлом изображения.
Просто начните с сохранения ваших наложений в папке, которую вы можете легко найти, где, как вы знаете, вы их не забудете.
Вы переносите свои наложения в Photoshop каждый раз, когда хотите их использовать. Это может показаться сложным, но оверлеи Summerana в Photoshop поставляются с набором экшенов Photoshop, который помогает снять весь стресс.
Сначала вам нужно установить экшены Photoshop на панель инструментов действий — не волнуйтесь, если вы не знаете, как это сделать, поскольку мы уже написали руководство по этому вопросу, чтобы помочь вам! Когда они будут готовы, вы можете следовать инструкциям в действиях, чтобы импортировать все.
Конечно, если вы хотите делать что-то самостоятельно, есть способ добавить наложения, не используя для этого действие.
Добавление наложений в Photoshop
Сначала откройте изображение, с которым вы хотите использовать наложение.Теперь перейдите в меню файлов и выберите «Открыть». Выберите здесь свой оверлей и откройте его.
Это перенесет оверлей в новую вкладку. Теперь щелкните изображение и перетащите его. Вы увидите, что верхний слой начинает двигаться, и вы даже можете снять его с экрана. Перетащите его, пока указатель не окажется над именем базового изображения на панели инструментов Photoshop.
Через мгновение Photoshop должен переключиться на отображение вашего основного изображения. Указатель примет вид прямоугольника с пунктирными краями и указателя меньшего размера.Освободите хватку, и накладка встанет на место.
Кроме того, вы также можете использовать опцию «разместить» в меню файла. В этом методе просто выберите оверлей из списка файлов. Когда он появится на вашем изображении, вы можете нажать клавишу ВВОД на клавиатуре, чтобы вставить его на место. Вы также можете сначала переместить его и сделать его меньше или больше в зависимости от ваших потребностей.
Регулировка накладок
Теперь, когда у вас есть наложение в качестве нового слоя на базовом изображении, вы, вероятно, вообще не сможете увидеть свое базовое изображение! Он будет покрыт вашим наложением, потому что оба имеют непрозрачность 100%.
Чтобы изменить это, вы можете уменьшить непрозрачность вашего слоя на панели слоев и / или изменить режим наложения этого наложения. Когда вы уменьшите процентное соотношение или измените режим наложения, вы увидите, как ваше базовое изображение просвечивает.
Создайте новую маску слоя, нажав кнопку, которая выглядит как прямоугольник с круглым отверстием посередине. Это позволит вам вносить изменения в наложенный слой, не удаляя окончательно какую-либо его часть, так что это определенно рекомендуемый вариант!
Рядом с изображением на панели слоев появится белое поле.Щелкните на этом белом поле и убедитесь, что ваш инструмент кисти установлен на черный цвет. Измените непрозрачность и жесткость кисти по своему усмотрению, а затем нарисуйте прямо на своем изображении, где вы не хотите, чтобы наложение просвечивало.
Вы можете использовать этот метод, чтобы сохранить наложение там, где вы хотите. Например, вы можете убрать текстуры с лиц и кожи или сделать так, чтобы наложение неба было видно только там, где оно должно быть.
Вот видео, которое Грейс Памела собрала, чтобы рассказать вам, как именно загружать и использовать ваши наложения Photoshop:
Использование.Накладки PNG
В обновлении от ноября 2017 г. в Photoshop произошел сбой, который означает, что вы не можете использовать файл .png в качестве встроенного оверлея. Есть простой способ обойти это, и если у вас возникнут проблемы с размещением наложений, вы можете попробовать этот метод.
Во-первых, как всегда, откройте базовое изображение. Затем используйте меню «файл» и опцию «открыть», чтобы выбрать изображение.
Теперь, когда ваш оверлей открыт в отдельной вкладке, перейдите в «изображение», а затем в «размер изображения» и совместите его с размерами вашего базового изображения.Затем используйте «выбрать все» и «скопировать», чтобы получить копию оверлея.
Наконец, вернитесь к своему базовому изображению и «вставьте». Он должен появиться как новый слой.
Если это по-прежнему не работает, возможно, вы используете поврежденный оверлейный файл (что обычно означает, что ваш Интернет был прерван в какой-то момент во время процесса загрузки) или формат файла, который не поддерживается Photoshop.
Использование оверлеев для эффекта
Теперь вы знаете, как их использовать, давайте поговорим немного о том, почему! Наложения можно использовать для всех видов эффектов, например для следующих:
- Создается впечатление, что на линзе что-то есть, например капли дождя или блики на линзах
- Добавление нового аспекта к изображению, например замена тускло-серого неба на яркий закат или солнечный день
- Создание эффекта на переднем плане изображения, например снежинок, падающих листьев или лепестков
- Добавление людей или животных в кадр для создания составного изображения, или когда было бы слишком опасно или нереально иметь настоящую вещь на съемочной площадке
Хорошая новость заключается в том, что если вы хотите опробовать любой из этих методов, вы можете отсортировать сотни оверлеев, доступных в библиотеке Summerana, которые соответствуют этим темам! Вы можете даже поиграть с бесплатными наложениями, доступными в разделе «Бесплатные ресурсы для фотографий».
Наложенияочень полезны для изменения внешнего вида, настроения и ощущения ваших изображений, а также для создания сцен, которые вы никогда не сможете запечатлеть в реальной жизни. Добавление их в свой репертуар действительно может улучшить вашу игру и может дать вам совершенно новый мир стилей для продажи вашим клиентам.
Как установить и использовать наложения Photoshop
Как установить наложения Photoshop
Вы недавно приобрели потрясающую коллекцию наложений Photoshop от Pretty Actions, которую хотите использовать? Что ж, вы попали в нужное место, потому что мы собираемся обсудить, как установить оверлеи, чтобы вы могли сразу начать их использовать!
Очень важное примечание: Наложения сами по себе представляют собой файлы изображений и работают путем наложения поверх изображения, которое вы уже редактируете, для создания определенного эффекта — например, добавления красивого неба, пузырей, крыльев феи и многого другого.Поскольку наложения сами по себе являются файлами изображений, они фактически не установлены в Photoshop — их просто нужно хранить на вашем компьютере в месте, которое вы можете легко вспомнить, когда захотите их использовать.
Как использовать наложения в Photoshop
1. Найдите и переместите загрузку оверлея — после загрузки новой коллекции оверлеев вы захотите сохранить папку загрузки на своем компьютере, чтобы вы могли найти ее и использовать при необходимости. Обычно вы можете найти эту папку загрузок в области недавних загрузок на вашем компьютере (вам может потребоваться распаковать эту папку, чтобы открыть).Найдя папку оверлея, щелкните ее правой кнопкой мыши и выберите «Переместить» или «Копировать» и переместите ее в место на вашем компьютере, которое вы сможете легко найти позже.
2. Откройте изображение, которое вы хотите использовать в Photoshop. Это будет изображение, к которому вы хотите применить наложение.
3. Перейдите в верхнюю строку меню и выберите: Файл> Поместить. Наложение автоматически появится как отдельный слой на панели слоев и будет «помещено» поверх изображения.
4. Отрегулируйте и переместите наложение вокруг изображения или увеличьте или уменьшите его, если необходимо.
5. Нажмите «Enter», чтобы зафиксировать оверлей на месте.
6. Измените режим наложения на панели слоев на «Экран» , щелкнув раскрывающееся меню «Режим наложения».
7. Отрегулируйте непрозрачность слоя для дальнейшего улучшения вашего приложения наложения.
8. Вы также можете выборочно стереть или очистить части наложения на вашем изображении, где вы, возможно, не хотите, чтобы наложение отображалось, используя маску слоя. Для этого убедитесь, что ваша маска слоя выбрана на панели слоев. Затем выберите инструмент «Кисть» на панели инструментов и убедитесь, что черный цвет является цветом переднего плана. Теперь закрасьте любое место на изображении, где хотите стереть наложение.
Дополнительное чтение:
Возможно, вы захотите изменить цвет вашего наложения после того, как он будет применен для индивидуального оформления (особенно, если это графическое наложение или даже крылья феи). Узнайте, как раскрашивать наложения в Photoshop здесь.
Спасибо, что заглянули, чтобы узнать, как установить и использовать ваши наложения Photoshop. Нам нравится создавать и предлагать вам новые потрясающие наложения Photoshop, это наше дело!
Как добавить текстуры и наложения к фотографии в Photoshop
Выбор изображений для текстур и наложений
Чтобы реализовать этот эффект, вам понадобятся как минимум два изображения: одно, которое будет действовать как ваше основное изображение (например, портрет или пейзаж), и как минимум одно, являющееся текстурой или эффектом, который вы хотите применить к основному изображению. изображение (например, капли дождя или освещение боке).Когда вы выбираете изображение для использования текстуры, убедитесь, что элементы, которые вы хотите добавить к основному изображению, яркие, а фон изображения темный.
Например, мы выбрали изображение не в фокусе света и капель дождя на стекле. Обратите внимание, что самые яркие части изображения — это свет и блики на каплях дождя. Остальная часть изображения намного темнее, почти черная. Это упростит удаление темного фона и сохранение тех элементов, которые нам нужны.
Наше основное изображение — красочный портрет с относительно простым фоном. Пустой фон даст нам возможность поработать над добавлением эффектов из другого изображения.
Композит с режимами наложения
Загрузите оба изображения в Photoshop и убедитесь, что изображение с эффектом боке находится наверху стопки слоев. Теперь нам нужно удалить темные области изображения боке, чтобы были видны только освещение и капли дождя, но как?
Мы могли бы использовать такой инструмент, как «Каналы», чтобы выделить выделенные области, а затем загрузить это выделение в маску слоя.Но для этого потребуется много работы и много доработок, чтобы все выглядело правильно. К счастью, есть способ попроще!
Если вы не знакомы с режимами наложения, сейчас самое время узнать об одном из самых мощных инструментов Photoshop. У нас даже есть PRO-курс, в котором подробно рассматривается каждый режим наложения в программе.
Так что же делают режимы наложения? Как следует из названия, они помогают нам совмещать слои по-разному. Давайте попробуем: выберите слой боке, щелкните раскрывающийся список «Режим наложения» и выберите «Экран».
Видите? Композиция стала проще! Режим наложения экрана сообщает Photoshop, что вы хотите, чтобы были видны только более яркие области изображения. Затем Photoshop анализирует изображение и удаляет все области темнее определенного порогового значения. Теперь у нас есть яркие огни боке и капли дождя с нашим портретным изображением, видимым на заднем плане.
Улучшение эффекта
Теперь у нас есть довольно хорошее представление о том, как будет выглядеть эффект, но нам еще предстоит поработать.Есть несколько вещей, которые сделают финальную композицию менее реалистичной. Во-первых, сфокусированные и расфокусированные области портрета и изображения с эффектом боке не совпадают. Когда вы объединяете несколько изображений вместе, важно, чтобы все выглядело так, как будто оно было снято в одной сцене, а это означает, что такие вещи, как направление освещения, глубина резкости и перспектива, должны совпадать. Наши фотографии довольно снисходительны, когда дело касается перспективы и освещения, но нам действительно нужно создать реалистичную зону фокусировки для естественной глубины резкости.
Мы хотим, чтобы объект был резким и в фокусе, чтобы мы могли построить остальную сцену оттуда. Если объект находится в фокусе, и если мы снимали с малой глубиной резкости, чтобы получить мягкое освещение боке, все впереди и позади объекта должно быть размыто. Источники света создают красивый мягкий эффект боке, поэтому они должны работать нормально, как есть. Главная проблема здесь — капли дождя. Капли дождя находятся перед объектом, но, увеличив масштаб, вы увидите, что они резкие и в фокусе.Нам нужно добавить к ним размытие, чтобы создать иллюзию реалистичной глубины.
Добавление эффекта размытия в Photoshop
Размытие — широко используемый эффект, и у него есть множество применений. Здесь нам просто нужно создать размытие, которое выглядит как фотореалистичная глубина резкости. Для этого мы рекомендуем Box Blur. Но перед применением размытия (или любых фильтров в Photoshop, если на то пошло) щелкните правой кнопкой мыши слой, который вы редактируете, и выберите «Преобразовать в смарт-объект». Смарт-объекты — отличный способ неразрушающей работы в Photoshop, позволяющий добавлять, удалять и изменять фильтры в любое время.
Преобразовав изображение с эффектом боке в смарт-объект, выберите его и щелкните меню «Фильтр», затем «Размытие», а затем «Размытие по рамке». Установите уровень размытия на уровень, который вам нравится, но внимательно следите за тем, как оно сочетается с остальной частью изображения.
После добавления Box Blur мы заметили, что капли дождя все еще слишком заметны. Поскольку для этого слоя установлен режим наложения экрана, это легко исправить. Просто выберите слой боке, нажмите CTRL или CMD + L , чтобы открыть диалоговое окно «Уровни» (вы также заметите, что параметр «Уровни» добавлен в раздел «Смарт-фильтры» под слоем).
Щелкните крайний левый ползунок прямо под гистограммой и перетащите его вправо. Это сделает темные участки на слое боке еще темнее. Поскольку темные области также скрываются в режиме наложения экрана, уровни также помогут скрыть большую часть этого слоя и сделать его менее заметным в целом.
И помните, поскольку мы преобразовали слой боке в смарт-объект, размытие рамки и уровни можно отрегулировать или удалить в любое время без повреждения исходной фотографии.
Работа с цветом
Слой боке выглядит хорошо, но цвета не совсем соответствуют освещению нашего объекта на портретном изображении. Выберите слой боке и нажмите CTRL или CMD + U , чтобы открыть диалоговое окно «Цветовой тон / насыщенность».
Установите флажок «Раскрасить» и затем отрегулируйте ползунок «Оттенок» до тех пор, пока отражение света в каплях дождя не будет совпадать с синим цветом на портретном изображении.
Мы почти у цели! Нам просто нужно добавить немного пурпурного цвета из исходного портретного изображения.Просто продублируйте слой боке, а затем дважды щелкните параметр «Интеллектуальный фильтр оттенка», чтобы настроить цвет освещения на пурпурный.
Теперь вы можете перемещать и масштабировать каждый из слоев боке, чтобы создать композицию, которая вам нравится. Вы также можете нарисовать черный цвет на маске слоя любого из слоев боке, используя мягкую круглую кисть. Это поможет вам смешать их с портретным изображением, а также скрыть резкие края.
Когда все части будут на своих местах, уменьшите масштаб и посмотрите на окончательное изображение!
Эти методы универсальны и могут использоваться для множества различных комбинаций изображений.




 Щелкаете на изображении с фоном, оно становится активным, и в панели слоев вы видите уже два слоя – фоновый и над ним слой с маленькой картинкой. Точно так же перетягиваете на фоновый слой другие картинки и располагаете их в нужном порядке.
Щелкаете на изображении с фоном, оно становится активным, и в панели слоев вы видите уже два слоя – фоновый и над ним слой с маленькой картинкой. Точно так же перетягиваете на фоновый слой другие картинки и располагаете их в нужном порядке. Вставленный фрагмент располагается в отдельном слое и размеры его можно изменить так, как вам нужно.
Вставленный фрагмент располагается в отдельном слое и размеры его можно изменить так, как вам нужно.


 Не будем долго ходить вокруг да около. Начнем прямо сейчас.
Не будем долго ходить вокруг да около. Начнем прямо сейчас. com.
com. Color (цвет) определяет ее оттенок. Для работы с цветом я предлагаю на первых порах пользоваться сервисом Color Scheme. Он поможет подобрать наиболее выгодные сочетания.
Color (цвет) определяет ее оттенок. Для работы с цветом я предлагаю на первых порах пользоваться сервисом Color Scheme. Он поможет подобрать наиболее выгодные сочетания. com. Обратите внимание, что если вы пользуетесь первым вариантом, нужно зайти в раздел «Редактор» и выбрать именно эту версию. Другие для создания коллажа не подойдут.
com. Обратите внимание, что если вы пользуетесь первым вариантом, нужно зайти в раздел «Редактор» и выбрать именно эту версию. Другие для создания коллажа не подойдут. Ваш труд будет отличным подарком для любого человека. Сейчас популярны карты желаний, это такие рисунки, на которых изображено все, о чем может мечтать человек. Почему бы не зарабатывать на их продаже?
Ваш труд будет отличным подарком для любого человека. Сейчас популярны карты желаний, это такие рисунки, на которых изображено все, о чем может мечтать человек. Почему бы не зарабатывать на их продаже? На месте переставляемого объекта останется только белый фон.
На месте переставляемого объекта останется только белый фон. Если они отличаются, сделайте их одинаковыми по высоте или по ширине при помощи пункта меню «Image — Image Size». Помните, что лучше уменьшить то изображение, которое больше, вместо того, чтобы увеличивать то, которое меньше, чтобы сохранить наилучшее качество материалов.
Если они отличаются, сделайте их одинаковыми по высоте или по ширине при помощи пункта меню «Image — Image Size». Помните, что лучше уменьшить то изображение, которое больше, вместо того, чтобы увеличивать то, которое меньше, чтобы сохранить наилучшее качество материалов. Для этого щелкните два раза мышью на названии слоя. Появится диалоговое окно, в которое вы можете ввести новое имя слоя — по умолчанию «Layer 0». Остальные параметры — цвет, которым будет обозначен слой в палитре, режим наложения слоя и прозрачность менять не нужно.
Для этого щелкните два раза мышью на названии слоя. Появится диалоговое окно, в которое вы можете ввести новое имя слоя — по умолчанию «Layer 0». Остальные параметры — цвет, которым будет обозначен слой в палитре, режим наложения слоя и прозрачность менять не нужно. Это необходимо для того, чтобы размер изображения менялся пропорционально.
Это необходимо для того, чтобы размер изображения менялся пропорционально. Это позволит вам увеличить картинку с текстурой до такой степени, чтобы она полностью закрывала фото парня с девушкой. Но если разница в разрешении слишком большая, то не стоит растягивать ее по самый небалуй. Лучше сделайте меньше разрешение фотографии.
Это позволит вам увеличить картинку с текстурой до такой степени, чтобы она полностью закрывала фото парня с девушкой. Но если разница в разрешении слишком большая, то не стоит растягивать ее по самый небалуй. Лучше сделайте меньше разрешение фотографии.
 Для этого идем на слой с черно-белой деталью и зажав клавишу CTRL нажимаем на миниатюру слоя. При наведении у вас должен будет смениться курсор.
Для этого идем на слой с черно-белой деталью и зажав клавишу CTRL нажимаем на миниатюру слоя. При наведении у вас должен будет смениться курсор.