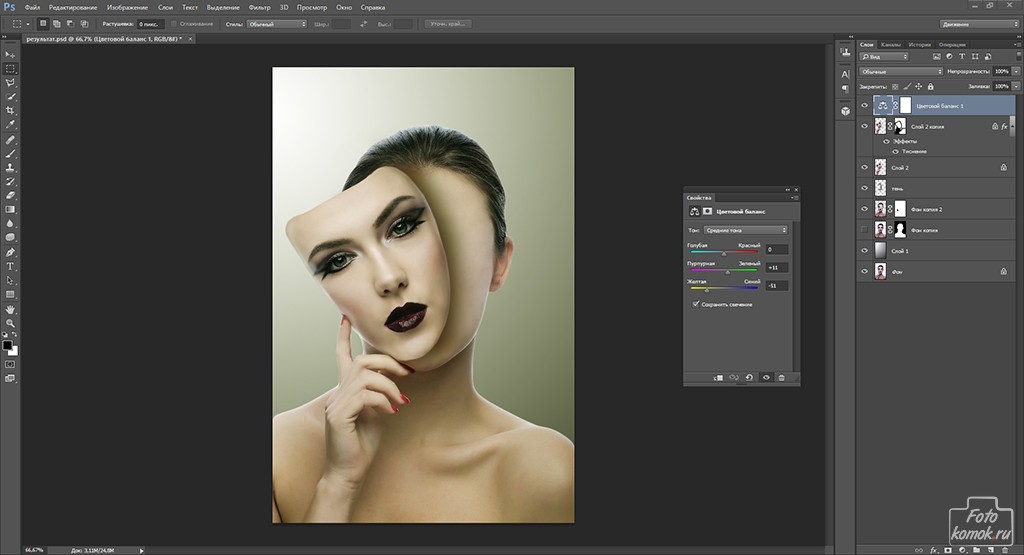
Основы работы со слоями и масками в Adobe Photoshop
Adobe Photoshop предоставляет очень широкие возможности обработки фотографий. С их помощью можно изменять снимки до неузнаваемости, создавать коллажи, что-то дорисовывать. И одной из самых мощных возможностей программы является использование слоев. Тема слоев, их свойств, применения различных фильтров и эффектов, а также опций смешивания слоев очень обширная, а мы начнем с самых основ и постараемся объяснить все простым языком.
Слои
Слои в Adobe Photoshop предоставляют возможность накладывать на одно изображение другое или производить какие-то коррекции не затрагивая исходный снимок.
Принцип работы со слоями легко понять если представить их в виде двух отпечатанных снимков, наложенных стопочкой друг на друга. Тот который находится внизу стопки будет самым первым слоем, на панели слоев он отображаеться внизу, каждый последующий “отпечаток” будет в Adobe Photoshop отображаться в виде слоя выше. Отпечатки можно сделать на полупрозрачной бумаге и это будет прозрачность слоя.
Для того чтобы открыть панель слоев надо воспользоваться командой меню Window->Layers.
В интерфейсе панель слоев выглядит вот так:
Слои представлены в виде списка с пиктограммой содержимого слоя, любой слой можно сделать полностью невидимым с помощью пиктограммы с изображением глаза. Если продолжать нашу аналогию с двумя отпечатками наложенными друг на друга, то отключение видимости означает, что мы просто убираем один из отпечатков из стопки.
Также можно управлять степенью прозрачности слоя. Этот параметр изменяется в диапазоне от 0 до 100 процентов. Непрозрачность в 0% означает что слой полностью не видим, непрозрачность 100% — что полностью видим. Представить себе слой с непрозрачностью можно в виде изображение нанесенного на полупрозрачную пленку. Если такую “картинку” наложить на какую-то другую, то мы увидим части с обоих снимков.
При этом, все операции коррекции или рисования применяются к активному в данный момент слою, на панели слоев такой слой выделен белой рамкой вокруг пиктограммы. Для того чтобы сделать тот или иной слой активным надо кликнуть по пиктограмме мышкой.
Для того чтобы сделать тот или иной слой активным надо кликнуть по пиктограмме мышкой.
Для любого слоя вы можете задать свое название — для этого нужно дважды кликнуть по текущему названию и ввести новое значение.
Отдельный снимок (если это не предварительно сохраненный с множеством слоев документ), при открытии в Adobe Photoshop, имеет единственный слой — Background. К этому слою нельзя применять различные функции и атрибуты слоёв — он заблокирован (рядом с названием слоя отображается значок в виде замка). Для того чтобы этот слой можно было изменять по нему нужно дважды кликнуть чтобы разблокировать.
Слоев в одном документе может быть очень много, это могут быть растровые слои с изображениями, слои с текстом, корректирующие слои, векторные слои, слои заливки и смарт-объекты.
Для более наглядной и удобной работы со слоями их можно объединять в группы и использовать фильтры.
Фильтры находятся вверху панели слоев и с их помощью можно удобно и быстро выбирать слои по тем или иным признакам.
Внизу панели слоев находятся управляющие кнопки:
- Добавить фильтры к слоям. Фильтры позволяют добавить к слою различные эффекты, например рамку или тень.
- Добавить маску к слою.
- Добавить корректирующий слой или слой заливку
- Создать группу. Для удобство работы, слои можно объединять в группы чтоб, например “свернуть” их или наложить к множеству слоев одну маску
- Создать новый слой. Чтобы скопировать какой-то из существующих слоев просто перетащите его мышкой на пиктограмму создания нового слоя
- Удалить слой. Удаляет либо выбранные слои (для того чтобы выбрать несколько слоев, кликните по ним с нажатой клавишей Ctrl) либо те слои которые вы перетащите мышкой на пиктограмму.
Маски
Использование масок позволяет ограничивать область видимости слоя. Если продолжать нашу аналогию с несколькими отпечатками фотографий, наложенными стопочкой друг на друга, то маска равносильна вырезанию части одного снимка, как по трафарету. Через вырезанную область мы будем видеть то что находится внизу.
Через вырезанную область мы будем видеть то что находится внизу.
Так и с масками в Adobe Photoshop — если к слою наложить маску, то через нее мы увидим содержимое нижележащего слоя.
Маска — это своего рода черно-белое изображение, содержащее черный цвет, белый цвет и все оттенки серого. Белый цвет проявляет (100% непрозрачности), черный цвет — маскирует (100% прозрачности), а серый цвет — предназначен для создания разной степени прозрачности. Таким образом, вы можете поиграть с этими цветами, чтобы получить эффект с резким или плавным переходом.
Маску можно добавить на любой тип слоя: текстовый слой, слой с формой, смарт-объект и так далее. Также можно добавить маску сразу для нескольких слоев, но прежде их нужно сгруппировать, то есть вы можете добавить маску слоя и к группе слоев.
Давайте посмотрим как это выглядит на примере.
Мы добавили к верхнему слою и изображением тропического пейзажа маску. Пока она белая, а значит полностью прозрачная и мы видим весь слой к которому она приложена целиком. По умолчанию маска создается связанной со слоем, об этом говорит значок в виде цепочки между слоем и маской. Это значит что при перемещении будут перемещаться маска и слой вместе. Для того чтобы “отвязать” маску от слоя надо кликнуть по изображению цепочки.
По умолчанию маска создается связанной со слоем, об этом говорит значок в виде цепочки между слоем и маской. Это значит что при перемещении будут перемещаться маска и слой вместе. Для того чтобы “отвязать” маску от слоя надо кликнуть по изображению цепочки.
Для того чтобы маска стала именно маской по ней можно рисовать кисточкой, использовать фигуры, а также применять к ней фильтры и коррекции в виде кривых и уровней.
В данном случае, мы добавили к маске форму в виде сердечка. Наглядно видно, что там где маска черная наш слой стал выглядеть така, как буд-то его часть стерли ластиком — он стал полностью прозрачным. Но в отличие от ластика с маской намного удобнее работать и использование масок делает работу со снимками намного более гибкой. После добавления формы, маску можно доработать кисточкой и скрыть или открыть еще какие-то детали. Можно применить фильтр размытия по гауссу чтобы сделать ее более плавной или применять любые другие эффекты.
С помощью команды Ctrl + I можно инвертировать маску и сделать так чтобы видимым осталось только часть изображения в форме сердечка. Видно, что на маске белый и черный цвета поменялись местами благодаря чему маска стала полностью прозрачной в центре, в то время как все остальное перестало быть видимым.
Видно, что на маске белый и черный цвета поменялись местами благодаря чему маска стала полностью прозрачной в центре, в то время как все остальное перестало быть видимым.
Давайте теперь изменим положение маски и сделаем так чтобы “сердечко” вырезало часть кадра по центру. Для этого кликнем по пиктограмме цепочки между изображением слоя и маски мышкой перетащим маску на новое место.
Кроме изменения положения маски мы залили нижний слой белым цветом. И добавили тень и объем с помощью фильтров к слою с маской.
На любом этапе, можно изменять маску, например, добавить к ней текст.
Для добавления текста к маске воспользуемся инструментом Type Mask Tool.
При добавлении текста к маске убедитесь что маска активна в данный момент (она будет обведена белой рамкой на панели слоев). При добавлении текста к маске можно использовать все те же самые опции, что при добавлении обычного текста — изменять размер, шрифт, делать текст жирным или курсивным. Добавление текста к маске происходить на ровном фоне — так программа дает вам знать, что вы работаете с маской. Местоположение текста можно менять перетаскивая его по изображению мышкой. Когда вы набрали нужный тест и подобрали для него правильное положение, можно кликнуть на галочку в верхней панели параметров текста или выбрать любой другой инструмент — текст превратится в выделение. Чтобы добавить это выделение к маске нажмите на клавишу Delete — это позволит “вычесть” выделение из маски, а значит та область на маске которая была под выделением станет белым. А значит наша маска в этой области станет прозрачной и будет виден слой к которому она применена.
Местоположение текста можно менять перетаскивая его по изображению мышкой. Когда вы набрали нужный тест и подобрали для него правильное положение, можно кликнуть на галочку в верхней панели параметров текста или выбрать любой другой инструмент — текст превратится в выделение. Чтобы добавить это выделение к маске нажмите на клавишу Delete — это позволит “вычесть” выделение из маски, а значит та область на маске которая была под выделением станет белым. А значит наша маска в этой области станет прозрачной и будет виден слой к которому она применена.
В результате получится вот такая картинка
Больше статей и мастер-классов по фотографии от ведущих мировых фотографов вы можете найти на Photodemy.com.
Уникальное предложение для читателей Photar.ru!
При регистрации на сайте вы получите в подарок 2 месяца бесплатного доступа к курсам и мастер-классам, которых на сайте уже более 1000. Чтобы получить доступ к промо-коду поделитесь этой статьей в любой из социальных сетей.
[sociallocker id=»62843″]
регистрация на photodemy.com
[/sociallocker]
comments powered by HyperCommentsОбучение в фотошопе: слой маска
Приветствую дорогие читатели и гости сайта!
Давненько я ничего не писал, не потому что не было тем для статей, а в сферу сложившихся обстоятельств. Какое-то время был на отдыхе, а когда вернулся, обнаружилась поломка винчестера, что очень расстроило, пришлось покупать новый. Благо данные все с него забрать получилось. Потом навалилось работы за время отдыха и поломки, вот и получилось пока все разгреб, а время то уже пролетело сколько.
Сегодня встал с отличным настроем и сразу сел писать статью по теории фотошопа. А именно расскажу Вам о том, что такое маска слоя (слой маска), этот вопрос я буду освещать по просьбе читателей. Ну что же начнем наше обучение в фотошопе.
Слой маска — это маска, представляющая собой битовое изображение, состоящие из градаций серого цвета, применимая к изображению для маскирования видимой области, не затрагивая пикселей самого изображения.
Редактирование слоя маски осуществляется при помощи инструментов рисования и выделения.
Редактируя слой маску, мы либо расширяем видимую область изображения, к которому применена маска либо сужаем ее.
Маскирование осуществляется при помощи градаций серого цвета, таким образом, если у нас область маски белого цвета, то у нас отображается все изображение, а если наглухо черное, то все изображение будет прозрачным. При различных оттенках серого цвета, мы получим различную степень прозрачности.
Также у нас будет зависимость прозрачности от непрозрачности кисти при установленном черном или белом цвете. То есть при установленном черном или белом цвете и выбранном инструменте кисть, меняя непрозрачность и рисуя на маске слоя, мы будем получать разную прозрачность изображения.
Исходя из чего я думаю, что читателям, которые просили осветить вопрос маски слоя в уроке по созданию падающей тени станет понятно, почему применяя линейный черно белый градиент у нас тень получилась у основания фигуры темная, а отдаляясь более прозрачная.
Для каких целей можно использовать маску слоя:
- вырезание (обтравки) объектов;
- создание теней;
- создания полупрозрачных областей;
- маскирования части изображения для различных целей, без изменения пикселей изображения.
Как создать слой маску?
Создать слой маску довольно-таки просто, для ее создания нам необходимо, чтобы у нас было загружено изображение или какой либо слой который мы будем корректировать, применив маску слоя. Сделаем слой с изображением активным и в окне слои снизу нажмем на пиктограмму создать слой маску, либо идем в меню слои > слой маска > из прозрачности.
Как использовать маску слоя?
Для того чтобы использовать маску слоя необходимо сделать ее активной (просто нажмите на ней в окне слои). Маска активирована, теперь выбираем один из инструментов рисования или редактирования, и переходим к ее использованию.
Чтобы просмотреть только маску слоя необходимо кликнуть мышью по миниатюре маски в photoshop удерживая клавишу Alt, вернуть в исходное состояние проделайте тоже самое действие.
Чтобы отредактировать только необходимую область выделите нужную область при помощи инструмента выделение, в таком случае вы сможете редактировать только выделенные пиксели.
- Для того чтобы удалить область эффекта закрасьте маску белым цветом.
- Чтобы добавить эффекта закрасьте маску черным цветом.
- А если нужна определенная прозрачность выберите градацию серого цвета и закрасьте нужную область им.
Чтобы отразить маску слоя в красном цвете щелкните по пиктограмме слоя маски и удерживайте клавиши Alt + Shift, обратно также.
Чтобы настроить другой цвет отображения маски необходимо кликнуть правой кнопкой мыши по миниатюре маски и в выпадающем меню выбрать  В появившемся окне можно назначить свой цвет и уровень непрозрачности цветной маски.
В появившемся окне можно назначить свой цвет и уровень непрозрачности цветной маски.
Для отключения маски слоя необходимо зажать клавишу Shift и кликните по миниатюре маски слоя. Чтобы включить маску слоя используйте тоже действие. Также можно отключить и включить маску слоя при помощи выпадающего меню, которое можно вызвать, кликнув по маске правой кнопкой.
Объединить маску слоя с изображением можно вызвав выпадающее меню, кликнув правой кнопкой мыши по миниатюре маски и в выпадающем меню выбрать пункт
Удалить маску можно перетащив пиктограмму в корзину в окне слои или выбрать пункт из выпадающего меню маски удалить слой-маску.
А также в выпадающем меню можно:
- добавить маску к выделенной области;
- вычесть маску из выделенной области;
- пересечение маски с выделенной областью;
- уточнить края маски.

На этом все, мы сегодня изучили маски в photoshop, подписывайтесь на обновления сайта fotodizart.ru и узнавайте обо всем первыми.
Создание контурной маски в Photoshop без рисования
Начнем с самого понятия «Резкость» — это степень отчетливости границы между двумя участками, имеющими разную яркость.
Человеческий глаз, согласно особенностям восприятия, не фокусирует всю картинку целиком, а разделяет ее на части и в разной мере «прорабатывает» их. В участках с контрастным контуром изображение считывается намного лучше, когда как низкоконтрастные контуры, расположенные рядом с высококонтрастными, при определенных условиях могут остаться мозгом вообще незамеченными.
Из этого следует, что мы можем обмануть глаз, усилив контраст нужных нам контуров — тем самым подняв резкость сюжетноважных деталей на изображении.
Переходим к практике
На одном из стримов (16м:39с) я уже показывал этот метод маскирования контуров в Adobe Photoshop, закрепим увиденное и ответим на возникающие вопросы.
Для примера я взял фотографию в формате Jpeg, уменьшил ее до 1920px, продублировал слой Background и элементарным способом увеличил резкость (Filter — Sharpen — Sharpen)Касаться инструментов, работающих с резкостью, мы в этой статье не будем, поэтому предположим, что необходимый слой с коррекциями у нас уже есть.
Выключаем видимость слоя с резкостью, создаем копию слоя Background, выбираем ее и переходим: Filter — Filter Gallery…
В открывшемся окне: Stylize — Glowing Edges.
Не знаю, использует ли кто-то этот фильтр реально для стилизации изображения, но это прекрасный вариант для создания контурной маски без рисования.
Окно Filter Gallery с открытой вкладкой Stylize и фильтром Glowing EdgesПолзунок Edge Width отвечает за ширину областей вдоль контрастных границ, Edge Brightness — как следует из названия, за яркость этих областей.
Варьируя значения ползунков, нужно сделать следующее: максимально засветить сюжетнозначимые области, в которых должна добавиться резкость.
В моем случае значения: Edge Width — 7, Edge Brightness — 8, Smoothness — 5.
Так выглядит иерархия слоев после применения фильтра Glowing EdgesСледующее действие необязательно, но я привык его делать — обесцвечиваем маску, используя горячие клавиши Shift + Ctrl + U (Windows), Shift + Cmd + U (macOS) или: Image — Adjustments — Desaturate.
Для смягчения границ маску, если требуется, можно немного размыть: Filter — Blur — Gaussian Blur…
Осталось получившийся слой преобразовать в полноценную маску для слоя с резкостью. Для этого, не снимая выделения со слоя, переходим в Channels и с зажатой клавишей Ctrl (Windows) или Cmd (macOS) нажимаем на композитный (RGB) канал. На слое появится выделение ярких участков.
Не скидывая выделение, переключаем на слой с резкостью и создаем маску, используя значок под панелью слоев.
После этого слой с заготовкой маски (в нашем примере Background copy) можно удалить, он нам больше не нужен.
В итоге мы получили исходный слой, поверх которого расположен слой с резкостью, применяемой по маске.
Если резкости много, всегда можно у верхнего слоя понизить значение Opacity до тех значений, пока результат не станет удовлетворительным.
Заключение
Используя данный метод, можно значительно сократить время, затраченное на создание ручной маски для резкости. Для автоматизации работы последовательность действий можно записать в Action, ставя пользовательское вмешательство лишь в работу с ползунками в окне Glowing Edges.
Подписывайтесь на ТВОРЧmachine в социальных сетях:
Маска слоя в графическом редакторе Фотошоп онлайн
Мы уже применяли с Вами маску слоя в работе с графическим редактором Фотошоп онлайн, но это было как бы эпизодически, при работе со слоями. Настал момент рассмотреть возможность применения маски слоя подробнее, чтобы иметь представление о том, что это такое, и как работает.
Маска слоя позволяет скрыть часть слоя, на котором эта маска находится. Если ниже слоя ничего нет, там, где маска скрывает слой, Вы увидите прозрачные пиксели. В противном случае Вы увидите нижележащий слой.
Откройте графический редактор Фотошоп онлайн, и в нем какое-нибудь изображение. Чтобы применить маску слоя, нужно сделать слой обычным, а не задним планом. Для этого дважды кликаете по замочку справа от названия слоя в палитре Слои. Замочек превращается в чекбокс с галочкой. Слой теперь можно скрывать и открывать, нажимая на этот чекбокс.
Теперь нажмите на иконку Добавить маску слоя в нижней части палитры Слои. Эта иконка выглядит, как черный круг в прямоугольнике.
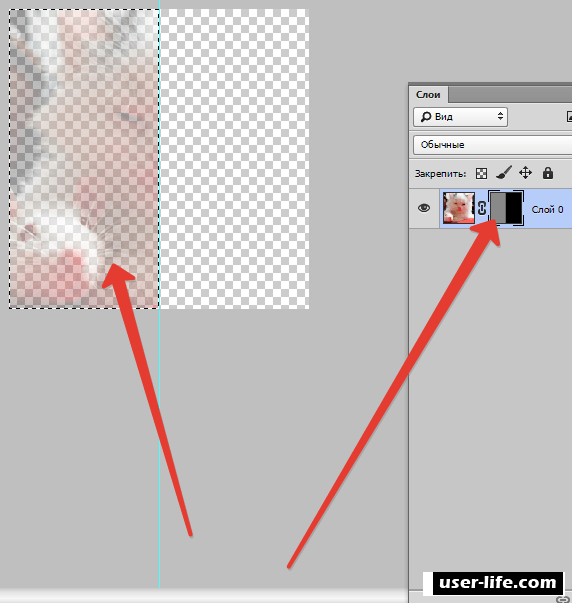
Слой исчезнет, останутся только прозрачные пиксели. На самом деле слой остается на месте, просто маска его скроет.
Правее иконки слоя на палитре Слои Вы увидите еще одну иконку — это иконка маски. Она будет активной — вокруг иконки Вы увидите красную рамку.
Она будет активной — вокруг иконки Вы увидите красную рамку.
Теперь возьмите кисточку, и сделайте мазки по изображению. В маске образуются «прорехи», и сквозь эти прорехи будет проглядывать закрытый маской слой.
Чтобы «затянуть» прорехи, выберите ластик, и начните им вытирать эти прорехи.
Как видите, все достаточно просто. Главное преимущество маски слоя — слой остается неповрежденным, весь процесс создания и затягивания «прорех» обратимый.
Маску слоя Вы можете удалить. Для удаления нажмите на иконку маски правой клавишей мыши, и выберите команду Удалить маску слоя.
Удалите маску слоя. Изображение вернется к своему первоначальному состоянию. Теперь сделайте выделение любым инструментом выделения, например, инструментом Волшебная палочка. Выделяйте фон, который Вы планируете впоследствии убрать.
Напомню, что если Вы при этом будете удерживать Shift, можно делать несколько выделений подряд, и они будут добавляться одно к другому. А если Вы будете удерживать Ctrl — вычитаться одно от другого.
А если Вы будете удерживать Ctrl — вычитаться одно от другого.
После того, как Вы выделите весь ненужный Вам фон, инвертируйте выделение с помощью пункта меню Редактировать — Инвертировать выделение.
Теперь создайте маску слоя, нажав на соответствующую иконку на палитре Слои. Все, что не было выделено, будет скрыто маской. Выделенная область останется видимой.
Теперь остается взять ластик, и доработать видимую часть изображения — повытирать все лишнее. А если нужно, наоборот, что-то добавить, восстановите это кисточкой.
Маска слоя очень хорошо помогает при создании фотомонтажа, когда Вы накладываете слои с изображением один на другой, и эти изображения должны быть с прозрачным фоном. В слоях при этом очень точно быть прорисованы границы объектов. Маска слоя помогает это сделать идеальным образом.
Если в картинке с одним слоем сквозь маску проглядывают прозрачные пиксели, то на многослойном изображении сквозь маску будут проглядывать нижележащие слои.
То есть, сначала Вы можете обработать слой с помощью маски, затем добавить новое изображение, как слой, с помощью команды Слой — Открыть изображение как слой, переместить новый слой вниз на палитре Слои, и он станет фоном для верхнего слоя. А можно сразу работать с верхним слоем, обрабатывая его маской слоя.
Видео о том, как работать с маской слоя в графическом редакторе Фотошоп онлайн
Более подробные сведения Вы можете получить в разделах «Все курсы» и «Полезности», в которые можно перейти через верхнее меню сайта. В этих разделах статьи сгруппированы по тематикам в блоки, содержащие максимально развернутую (насколько это было возможно) информацию по различным темам.
Также Вы можете подписаться на блог, и узнавать о всех новых статьях.
Это не займет много времени. Просто нажмите на ссылку ниже:
Подписаться на блог: Дорога к Бизнесу за Компьютером
Проголосуйте и поделитесь с друзьями анонсом статьи на Facebook:
Глава 19 Маскирование слоев.
 Adobe Photoshop CS3
Adobe Photoshop CS3Глава 19
Маскирование слоев
Маскирование слоев – это техника работы со слоями, позволяющая скрывать или отображать слои документа не целиком, как мы это делали с помощью значка видимости слоя, а частично. Таким образом, мы можем часть слоя отобразить, а часть его – скрыть; и даже более того, фрагменты слоя могут отображаться частично – как если бы к ним была применена настройка прозрачности.
Выполняется маскирование слоя добавлением к слою на палитре Layers (Слои) так называемой маски слоя. Сделать это можно, нажав кнопку Add layer mask (Добавить маску слоя) на палитре. На рис. 19.1 показана палитра слоев с созданными масками.
Рис. 19.1. Палитра Layers (Слои) и созданные маски слоев
Маски слоев бывают двух типов: растровые и векторные. Оговорим сразу, что в этой главе мы будем уделять внимание преимущественно растровым маскам: мы знаем уже все, что нужно для эффективной работы с ними.
Работа с векторными масками требует хорошего понимания принципов работы с векторной графикой, что выходит за рамки нашей книги; можно даже сказать, что в момент, когда вы почувствуете необходимость пользоваться векторными масками, вы с полным правом можете считать себя опытным пользователем и обратиться к литературе соответствующей направленности.
Примечание
Пример использования векторных масок вы все же можете увидеть в видеоуроке «Растровые маски слоя», прилагающемся к этой главе, однако мы не будем подробно останавливаться на разнообразных инструментах, предназначенных для создания и редактирования векторных контуров.
Растровая маска скрывает и показывает фрагменты слоя соответственно тому, каким цветом закрашена маска в этом месте. Белый цвет означает, что слой в данном месте отображается, черный – что содержимое слоя скрыто и слой в этом месте будет прозрачным. Оттенки серого позволяют частично отображать слой, то есть имитировать прозрачность его содержимого в этом месте. На рис. 19.2, слева показан слой с примененной маской и созданными на нем прозрачными областями, саму же маску можно увидеть на рис. 19.2, справа.
Рис. 19.2. Слой с прозрачными областями (слева) и соответствующая ему маска слоя (справа)
Использование масок – прием гораздо более профессиональный, чем стирание частей слоя инструментом Eraser (Ластик) или подобными ему. Важное различие в том, что операции по работе с маской являются недеструктивными: скрытые фрагменты легко восстановить на любой стадии работы, чего нельзя сделать, по-настоящему стерев участок слоя.
Важное различие в том, что операции по работе с маской являются недеструктивными: скрытые фрагменты легко восстановить на любой стадии работы, чего нельзя сделать, по-настоящему стерев участок слоя.
Создать маску также можно на основе выделения. Выделив какую-нибудь область на слое, достаточно просто нажать кнопку создания маски на палитре слоев, чтобы маска была создана «по выделению», закрашенная белым в пределах выделенной области и закрашенная черным – в невыделенных областях.
При работе с масками можно использовать любые инструменты рисования, команды коррекции изображения и даже фильтры – либо для того, чтобы создать, либо для того, чтобы скорректировать маску. Особенно удобно инструментами рисования (например, кистью небольшого размера) исправлять погрешности выделения, созданного по цвету или с помощью инструмента Magnetic Lasso (Магнитное лассо).
Все это позволяет расширить реально используемый инструментарий работы со слоями. С помощью масок легко создать слой, например, плавно становящийся прозрачным к нижней части документа (рис. 19.3) – для этого достаточно нарисовать вертикальный линейный градиент в маске слоя. Подобного эффекта можно добиться и без использования маски: нарисовать градиент в быстрой маске выделения, вернуться в нормальный режим работы и удалить часть слоя – однако такой способ значительно сложнее, его эффект нельзя впоследствии исправить, а значит – он будет использоваться обычным дизайнером крайне редко.
19.3) – для этого достаточно нарисовать вертикальный линейный градиент в маске слоя. Подобного эффекта можно добиться и без использования маски: нарисовать градиент в быстрой маске выделения, вернуться в нормальный режим работы и удалить часть слоя – однако такой способ значительно сложнее, его эффект нельзя впоследствии исправить, а значит – он будет использоваться обычным дизайнером крайне редко.
Рис. 19.3. Использование градиентной маски слоя
Еще один пример использования масок слоя для создания несложных, но броских эффектов – создание фигурной рамки вокруг изображения. Выполняется этот эффект следующим образом.
Первый шаг – задать исходную форму для рамки – овальное, прямоугольное или фигурное выделение, которое затем будет изменяться и обрабатываться. На рис. 19.4 показан пример такого выделения на изображении – в обычном режиме (слева) и в режиме быстрой маски (справа).
Рис. 19.4. Выделение, служащее основой для создания рамки
Созданное выделение можно обрабатывать в режиме быстрой маски, а можно сразу превратить в маску слоя – так будет понятнее, что мы получаем в процессе работы, и результат применения фильтров будет виден сразу. Существуют разные варианты исполнения этого эффекта. Можно применить маску к дополнительному слою, закрашенному в один цвет, или к автоматическому слою залив ки. В этом случае выделение нужно инвертировать (чтобы выделенной оказалась не центральная часть изображения, а область вокруг нее, то есть область самой рамки), а слой с маской должен находиться выше слоя с основным изображением. Второй способ – применить маску к слою с основным изображением, а роль рамки будет выполнять находящийся ниже слой. Оба способа приводят к одинаковому результату. На рис. 19.5 показан документ на этой стадии работы – как и в соответствующем видеоуроке, использован более сложный вариант, с созданием автоматического слоя заливки.
Существуют разные варианты исполнения этого эффекта. Можно применить маску к дополнительному слою, закрашенному в один цвет, или к автоматическому слою залив ки. В этом случае выделение нужно инвертировать (чтобы выделенной оказалась не центральная часть изображения, а область вокруг нее, то есть область самой рамки), а слой с маской должен находиться выше слоя с основным изображением. Второй способ – применить маску к слою с основным изображением, а роль рамки будет выполнять находящийся ниже слой. Оба способа приводят к одинаковому результату. На рис. 19.5 показан документ на этой стадии работы – как и в соответствующем видеоуроке, использован более сложный вариант, с созданием автоматического слоя заливки.
Рис. 19.5. Документ с рамкой на отдельном слое с маской слоя
Теперь к маске слоя можно применить фильтры – прежде всего стоит обратить внимание на фильтры искажения, собранные в подменю Filter ? Distort (Фильтр ? Искажение). На рис. 19. 6 показаны формы рамок, созданных с помощью фильтров Glass (Стекло) (слева), Waves (Волны) (в центре), и более сложный эффект (справа): рамка, размытая фильтром Gaussian Blur (Гауссово размытие) из подменю Filter ? Blur (Фильтр ? Размытие) и обработанная фильтром Color Halftone (Цветовые полутона) из подменю Filter ? Pixelate (Фильтр ? Разбиение на части).
6 показаны формы рамок, созданных с помощью фильтров Glass (Стекло) (слева), Waves (Волны) (в центре), и более сложный эффект (справа): рамка, размытая фильтром Gaussian Blur (Гауссово размытие) из подменю Filter ? Blur (Фильтр ? Размытие) и обработанная фильтром Color Halftone (Цветовые полутона) из подменю Filter ? Pixelate (Фильтр ? Разбиение на части).
Рис. 19.6. Формы рамок, полученные с использованием разных фильтров
Один из вариантов рамки вокруг изображения, созданной подобным способом, можно видеть на рис. 19.7.
Рис. 19.7. Рамка вокруг изображения, созданная с использованием маски слоя
В видеоуроке «Растровые маски слоя» вы можете увидеть, как работать с растровой маской слоя, процесс создания эффекта рамки вокруг изображения, а также пример использования векторной маски.
Данный текст является ознакомительным фрагментом.
Продолжение на ЛитРесот простого к сложному. Часть 54
6 — 20021. Проектирование и замена кадров
2. Маска вместо удаления и кадрирования
3. Инструментарий. Healing Brush
4. Настройка инструментов. Healing Brush
5. Текст. Растровые и векторные эффекты
6. Группирование слоев. Слой как контейнер
7. Векторные маски
8. Маскирование и искажение с помощью Liquify
9. Сложение каналов и сохранение в PDF
Как и было обещано, начиная с прошлого выпуска мы не просто
осваиваем эффекты, но пробуем делать реальные вещи. От эскиза и до препресса —
в Photoshop! В прошлый раз это была открытка. Сегодня мы рассмотрим, как сделать
обложку для CD-диска. (Так что в будущем вы сможете не только оформить свою
домашнюю коллекцию при помощи Photoshop, но и выполнить заказ на обложку для
музыкального или компьютерного диска. И я не сомневаюсь, что, наглядевшись на фирменные
диски, вы сделаете еще лучше, и, надеюсь, вспомните, эти незатейливые штудии.)
Мы рассматриваем работу в седьмой версии программы. Те, кто пока работает в предыдущих
версиях Photoshop, могут ознакомиться с новинками седьмой версии. Итак… «нам
нужна Идея!» Посмотрите на картинки и выберите ту, которая подвигнет вас на креатив.
1. Проектирование и замена кадров
Сначала рассчитаем размеры для обложки CD-диска. Длина: 12 см (лицо) + 13,75 см (оборот) + 0,75 cм (корешок). Высота: 12 cм. Плюс припуски на обрезку: 0,5 см c каждой стороны. в итоге размер нашего файла: 27,5×13 см. Расставим направляющие (View-> New Guide) и закрепим их (Ctrl+Alt+;). Разместим необходимые изображения через новый File Browser.
- Он скрывается и вызывается из «дока» или из Меню File -> Browse. Сравнивая композицию, размер, цвет, выберем необходимые фотографии. для обложки мне приглянулся этот снимок . Разместим его на первой (правой) сторон обложки и зальем backgrоund фоновым цветом, чтобы видеть выпуск за обрез (ограничен направляющими).
- Поскольку слоев будет много, заранее создадим их наборы (командой New Layer Set в боковом меню палитры Слои), например front, back, film и т.д. И будем помещать изображения в уже созданные папки. Это позволит легко управлять наборами слоев. Слоям также можно дать осмысленные имена — Photoshop 7 позволяет переименовывать слои непосредственно в палитре (доступно по двойному щелчку на имени слоя).
- Очистим пленку от изображений приборов. Выделим содержимое одного кадра в пленке и удалим его. Затем, перемещая селекцию и удерживая для ровности Shift, вырежем остальные. Когда удалено последнее изображение выполним команду Select-> Similar и удалим все белое. Вычтя из выделения кадры (Alt + Magic Wand и клик на кадре), сохраним выделение.
2. Маска вместо удаления и кадрирования
Каждая новая версия Photoshop имеет все больше инструментов для удобной работы (и седьмая версия программы не исключение). Совершенствуются и приемы работы. Так, многие дизайнеры давно уже не вырезают изображения, используя для этого маски. Один из таких приемов — создание маски из выделения — мы сейчас и рассмотрим.
- Скадрируем наши новые изображения, которые мы подставили в пленку. Если их края выходят за пределы пленки, обрезать их не стоит (вдруг захочется что-то изменить). Следующим шагом мы их спрячем. После масштабирования изображений объединим все слои кадров в один (Merge Linked) и удалим неиспользуемые (Delete Hidden).
- Добавим к слою маску из сохраненного выделения. Загрузим его: Select -> Load Selection. И добавим его как маску к слою кадров, выполнив команды: Layer -> Add Layer Mask -> Hide Selection (можно воспользоваться значком Add Layer Mask внизу палитры Layer). Лишние края будут скрыты. То есть будет скрыто то, что в слое пленки было выделено, — все прозрачные области за исключением «кадров», вычтенных из выделения.
- В палитре слоев к миниатюре слоя кадров добавилась миниатюра маски. Теперь в любой момент можно масштабировать кадры или перераспределять их, предварительно выделив. Маска будет скрывать все выступающие части. Но перед трансформацией необходимо убедиться, что в палитре слоев отключена связь слоя с маской (значок между миниатюрой слоя и маски), иначе трансформируются и изображение, и маска.
3. Инструментарий. Healing Brush
Среди новых инструментов Photoshop — средство для ретуши изображений — «лечащая» кисть. Работа для этого нового инструмента находится почти каждый день, так как довольно часто приходится иметь дело с далеко не идеальными изображениями. Рассмотрим механизм работы и случаи применения этого средства на подходящем примере.
- На задней сторонке обложки помещаем фотографию, которая, может быть, и хороша, но учитывая, что размер ее в нашем примере невелик, блики на лбу и на шее можно попробовать убрать. Испробуем при этом новый инструмент Healing Brush (подсвечен в палитре инструментов, вызов с клавиатуры — J), который по действию похож на Штамп.
- Удерживая Alt, щелчком мыши вы указываете точку, из которой будете брать образец для копирования (на снимке на экране обозначена перекрестьем). Для наглядности приведено два примера на одном изображении. Затем, отпустив кнопки, перенесите курсор мыши к месту редактирования и действуйте так, будто работаете кистью. Атрибуты из области образца будут клонироваться в область редактирования.
- Но! в отличие от инструмента Штамп (Сlone Stamp Tool), новое средство Photoshop продолжает работу и после того, как вы закончили ретуширование. Отпустите мышь и не спешите делать что-либо еще. Вы увидите, как перенесенные вами атрибуты (для наглядности можно клонировать из значительно отличающегося по цвету места) программа будет смешивать с областью редактирования для достижения более реалистичного эффекта.
4. Настройка инструментов. Healing Brush
Теперь пришло время заняться задней сторонкой обложки CD и освоить несколько нехитрых приемов манипуляции объектами при помощи как новых, так и уже знакомых по прежним версиям инструментов.
- Можно удалить белый фон над левой фотографией при помощи нового инструмента Magic Eraser Tool. А можно, выделив прямоугольник, создать новый слой (правой кнопкой мыши вызвать контекстное меню и выбрать Layer via Cut) и назначить ему режим наложения Multiply.
- Применим, выделив третий кадр, новое средство автоматической настройки цвета AutoColor (Сtrl+Shift+B) и изменим режим наложения для слоя с концертным снимком на новый режим Linear Light. Так, освещение больше похоже на свет софитов. И спрячем на время направляющие (Ctrl + ;).
- В палитре инструментов Текст немного изменений, но, поскольку нам будет необходимо часто работать с текстом, гораздо интереснее для нас другое. Если у какого-либо инструмента есть возможность регулировки, его можно настроить, сохранить преднастройки (Preset) аналогично, например, кистям в шестой версии, и управлять наборами настроек для инструментов при помощи Preset Manager (вызывается из меню Еdit).
5. Текст. Растровые и векторные эффекты
Теперь поместим весь текст, пользуясь заданными нами преднастройками, на заднюю сторонку обложки и на сгибе. как обычно, текстовые слои не растеризуем, что позволяет использовать даже небольшие размеры шрифта.
- Пишем в разных слоях (для удобства манипуляций) имя исполнителя, название альбома, год выпуска, хронометраж. Чтобы управлять параметрами текста через панель, не обязательно выделять текст, достаточно выделить слой. Для связанных слоев доступно выравнивание (Align).
- Для размещения нового текста с одинаковыми параметрами форматирования, чтобы не настраивать их каждый раз, дублируем слой и вписываем необходимое. Также разместим информацию на сгибе. Выравнивается текст не по верхнему или нижнему краю, а по базовым линиям строк.
- Добавим тени в Blending Options. Вы также можете применять эффекты искажения (Wave, Fish и т.д.) — текст останется в векторном виде (до тех пор пока вы не примените команду Rasterize Layer). Но эффекты, приложенные из меню Blending Options, например тени и обводки для текста, — растровые. Если вы планируете сохранить файл с включением векторных данных (PDF, EPS), не растеризуйте текст.
6. Группирование слоев. Слой как контейнер
Группирование слоев позволяет непосредственно использовать прозрачность слоев как маску. Прием удобен, например, для задания текстуры тексту, если при этом его необходимо оставить в векторном виде.
- Поместим над слоем с набранным именем «текстуру» (активный слой Layer 1) и зададим ей процент прозрачности 60%, чтобы соотнести ее расположение с текстом. Текстура должна быть помещена над «контейнером», поскольку нижний слой служит маской для всех входящих в группу.
- Затем, удерживая Alt, устанавливаем указатель мыши между строками соседних слоев. Указатель принимает вид пересекающихся кругов. Щелчок мышью — и миниатюра верхнего слоя сдвигается вправо и рядом с ней появляется стрелка, указывающая на нижний слой. Группа создана.
- Можно было также выполнить эту операцию при помощи сочетания клавиш Ctrl+G или команды Group with Previous (меню Layer). Разгруппировать, — Ctrl+Shift+G. При этом должен быть выделен один из слоев группы. Если слои не связаны, «содержимое контейнера» можно перемещать, масштабировать и т.д. Для группы остаются доступными все эффекты наложения слоев. Приложим, например, светлую «тень».
7. Векторные маски
Контуры также могут быть преобразованы в контурные слой-маски. Отличие их от контурных слоев — произвольное содержимое. Слой с контурной маской может быть обычным, корректирующим или заливочным.
- Над нижним снимком справа нарисуем фигуру (контур) сердце. Создан новый контурный слой (см. палитру слоев) и векторная маска (см. палитру путей). В палитре Paths сделаем двойной щелчок на векторной маске и сохраним путь под предлагаемым по умолчанию именем.
- Теперь удалим контурный слой и активизируем путь в палитре Paths (см. над правым нижним снимком очертания пути). Выполним команду Add Vector Mask -> Current Path (меню Layer). К слою будет добавлена контурная маска, которая маскирует фотографию по пути.
- Добавить контурную маску к слою можно при помощи щелчка мышью на значке Add layer mask и удерживая клавиши Ctrl+Alt. Добавленная векторная маска отображается миниатюрами в палитре путей и слоев (см. выделенные слои на панелях на скриншоте) и маскирует изображение. Можно ее растеризовать, запретить, удалить. Также можно трансформировать содержимое «контейнера», если отключить связь слоя с маской.
8. Маскирование и искажение с помощью Liquify
Вынесем исполненное смирения лицо нашей героини на первый план, использовав излюбленный прием дизайнеров многих «глянцевых» журналов. Это создает эффект присутствия — персонаж приближается к зрителю.
- Для этого выделим «волшебной палочкой» однородный фон стены, зададим растушевку в несколько пикселов и добавим к слою растровую маску, выполнив команду Add Layer Mask -> Hide Selection. В результате голова расположена поверх пленки. Если маска недостаточно хорошо прилегает к волосам, можно поправить ее любым из инструментов рисования.
- Используя фильтр Liquify, исказим пленку так, словно она натянута головой. Если исказить ее вниз, то будет казаться, что пленка выступает. Лучше вверх. Режим просмотра и отмены позволяет экспериментировать.
- Вынеся голову на первый план, мы не учли, что сквозь перфорацию в пленке не просматривается стена, что несколько нарушает реалистичность эффекта наложения. Можно, конечно, просто сделать копию слоя и наложить сверху только вырезанную голову. Но это не наш метод!
9. Сложение каналов и сохранение в PDF
Сделаем это при помощи сложения двух каналов — прозрачности слоя пленки и выделения вокруг головы. Операция сложения каналов (выделений) известна с ранних версий Photoshop, когда слоев еще не было.
- Итак, стена комнаты не видна через пленку. Изменим маску так, чтобы выделить голову. Перейдем в слой пленки и загрузим выделение по форме прозрачных областей, добавляя его к выделению головы с опциями Invert и Add to Selection. Возвращаемся в слой с комнатой и создаем из получившегося сочетания выделений маску (Reveal Selection).
- Вот что у нас получилось, — и без дублирования слоев и головы. Пленку пришлось немного опустить, чтобы изгиб не выступал за обрез. Финальный вид получившейся обложки представлен на первой странице.
- Для того чтобы передать работу в препресс, можно или распечатать ее на Acrobat Distiller, выставив кресты приводки и метки обреза, или сохранить файл как PDF, включая векторные данные. При желании можно защитить работу паролем. Только не забудьте сообщить его на препресс.
КомпьюАрт 6’2002
Почему слой-маска лучше, чем ластик в Adobe Photoshop / Creativo.one
Во многих моих уроках вы могли встретить такую команду: «Удалите часть изображения с помощью Слой-Маски (Layer Mask) или используя инструмент Ластик (Eraser Tool)».
Так как вы новичок, вы конечно выберите Ластик, потому что уже знаете, как им пользоваться, а вот Слой-Маска будет звучать для вас как какая-то сложная профессиональная техника. Правда состоит в том, что использование Слой-Маски мало чем отличается от использования Ластика, но она дает больше возможностей и позволит вам сэкономить много времени.
Единственное преимущество Ластика состоит в том, что он заменяет «реальный ластик», с которым вы уже знакомы. Но зачем ограничивать себя заменой традиционного инструмента при работе в цифровом формате?
Предлагаю вам ознакомиться с этим легким уроком, чтобы понять, как вы можете использовать Фотошоп и его инструменты для своих идей. Откройте для себя новый тип ластика, который позволит вам стирать изображение без каких-либо потерь!
Скачать архив с материалами к уроку
Почему Ластик не всегда удобно использовать
Давайте представим очень простую ситуацию, где вы могли воспользоваться Ластиком. К примеру, вы нарисовали набросок снежного барса:
Ластик
Смотря на набросок, вы замечаете, что хвост снежного барса слишком длинный. Поэтому с помощью Ластика вы стираете конец хвоста.
Изучив пропорции тела снежного барса, вы выясняете, что у этих животных на самом деле непропорционально длинные хвосты.
И чтобы вернуть изначальный вид наброску, вы можете выбрать одно из предложенных решений:
- Использовать команду Undo (Отменить) нажав комбинацию клавиш Ctrl+Z столько раз, сколько понадобится для возврата к изначальному состоянию.
- Закрыть файл не сохраняя последние изменения, после открыть его заново, чтобы увидеть изначальный вариант наброска.
- Заново нарисовать хвост.
Первое решение отлично работает, но только если у вас достаточное количество действий истории (чем их больше, тем медленнее будет работать Фотошоп), а так же, если помимо стирания хвоста вы не сделали других изменений в наброске. Второе решение будет работать, только если вы сохранили набросок, перед тем как стереть хвост. А третье решение может отнять у вас много времени.
Слой-Маска
Если вместо этого использовать Слой-Маску , то вы смогли бы стереть большую часть хвоста, как на рисунке:
Вы даже можете использовать этот «анти-ластик», что бы вернуть те части, которые удалили, даже после того как закрыли, а потом открыли файл снова!
Это похоже на волшебство, не так ли? Давайте посмотрим, как этого достичь!
Как использовать Слой-Маску
Вы можете скачать данный файл, чтобы пошагово выполнить урок:
Шаг 1
Чтобы воспользоваться Слой-Маской, вам нужно изначально выбрать слой с изображением снежного барса.
Шаг 2
Нажмите на значок Add Layer Mask (Добавить слой-маску).
На палитре слоев, рядом с миниатюрой слоя, появится миниатюра белой слой-маски.
Шаг 3
Обратите внимание на то, что вы можете выбрать для работы один из двух слоев. Это очень важно, так как вы можете их перепутать из-за того, что они находятся рядом. Если вы выберите одни из слоев, то все что вы нарисуете, будет отображаться на миниатюре слоя.
Шаг 4
Убедитесь, что вы выбрали именно слой-маску. Выберите круглую кисть черного цвета и нарисуйте большую точку прямо в середине тела снежного барса.
Видите, что происходит? Когда вы выбираете миниатюру слой-маски, вы с помощью черного цвета можете стирать любую часть изображения (на том слое, над которым вы работаете).
Шаг 5
Теперь нужно выбрать белый цвет и с помощью кисти нарисовать белую точку внутри черной.
Видите, часть изображения вернулось! Вот так работает наш анти-ластик!
Шаг 6
На данный момент вы видите сам эффект слой-маски. Чтобы увидеть саму маску нужно нажать клавишу « \ ». Красным цветом будет показана область черной точки.
Шаг 7
Что бы вернуть все обратно, вам нужно взять кисть белого цвета и на слой-маске зарисовать черную точку.
Шаг 8
Как вы уже заметили, что с помощью черного цвета мы можем делать изображение прозрачным, а белый цвет поможет восстановить непрозрачность рисунка. Вы так же можете использовать и серые оттенки – чем темнее оттенок серого цвета, тем прозрачнее будет эффект маски.
Шаг 9
Давайте воспользуемся этой техникой, чтобы скрыть лапы снежного барса под снегом. Выберите слой-маску и с помощью мягкой черной кисти пройдитесь по лапам снежного барса.
Вы можете менять размер кисти на свое усмотрение, чтобы получить нужный эффект:
Шаг 10
Если вы наведете курсор на миниатюру слой-маски и нажмете правую кнопку мышки, то перед вами появится контекстное меню. В этом меню нам нужно только первые три пункта:
- Disable Layer Mask (Выключить слой-маску) – выключает эффект маски так, чтобы вы увидели исходное изображение. Вы можете пользоваться этим в любое время.
- Delete Layer Mask (Удалить слой-маску) – позволит вам удалить маску целиком, при этом исходное изображение останется без изменений.
- Apply Layer Mask (Применить слой-маску) – позволит вам объединить эффект слой-маски с изображением. При этом сама маска исчезнет, а изображение останется уже с изменениями.
Шаг 11
Если вы хотите сделать копию изображения со слой-маской, вам нужно будет скрыть другие слои и воспользоваться Copy Merged (нажав комбинацию клавиш Ctrl-Shift-C). Если вы воспользуетесь обычным способом копирования, то скопируете исходное изображение полностью без изменений.
Когда лучше использовать Слой-Маску
Несмотря на то, что Слой-Маска отличный инструмент, ей не следует пользоваться каждый раз, когда вы хотите стереть какую-то часть изображения. Если вы рисуете набросок, то более быстрым и эффективным вариантом будет использование Ластика для того, чтобы что-то стереть. Так же, если при этом вы периодически делаете несколько копий слоя с наброском, чтобы в любой момент могли их исправить.
Слой-Маску лучше использовать при работе с большими изображениями, к примеру, обработка фотографий или цифровая живопись.
Смешиваем изображение вместе
С помощью Слой-Маски вы сможете добиться мягкого смешивания между изображениями. В отличии от Ластика, со Слой-Маской вы получите больше возможностей в ее настройке при работе с изображением.
Частичное применение текстуры
Когда вы применяете текстуру к объекту, то иногда вам нужно использовать только ее небольшую часть. При помощи слой-маски вы сможете убрать те части текстуры, которые вам не нужны.
Прорисовка света и тени
Новички часто рисуют свет и тень отдельно, но правда в том, что тень является только отсутствием света. В цифровой живописи вы можете затемнить все изображение, а затем с помощью Слой-Маски осветлить нужные вам участки.
Корректирующие слои
Так же вы могли заметить, что все корректирующие слои имеют собственные слой-маски. Вы можете использовать тот же самый механизм, чтобы применить корректирующий слой только к нужной части изображения.
Это все!
Фотошоп имеет множество разных инструментов, о которых вы не догадывались, но как только вы о них узнаете, они становятся для вас очень полезными и эффективными, нежели их более простые аналоги.
Слой-Маска является одним из таких инструментов, но я уверена, что для вас это уже не магия!
Автор урока: Monika Zagrobelna
Источник: design.tutsplus.com
Использовать маски слоя для объединения изображений
Добавить маску слоя
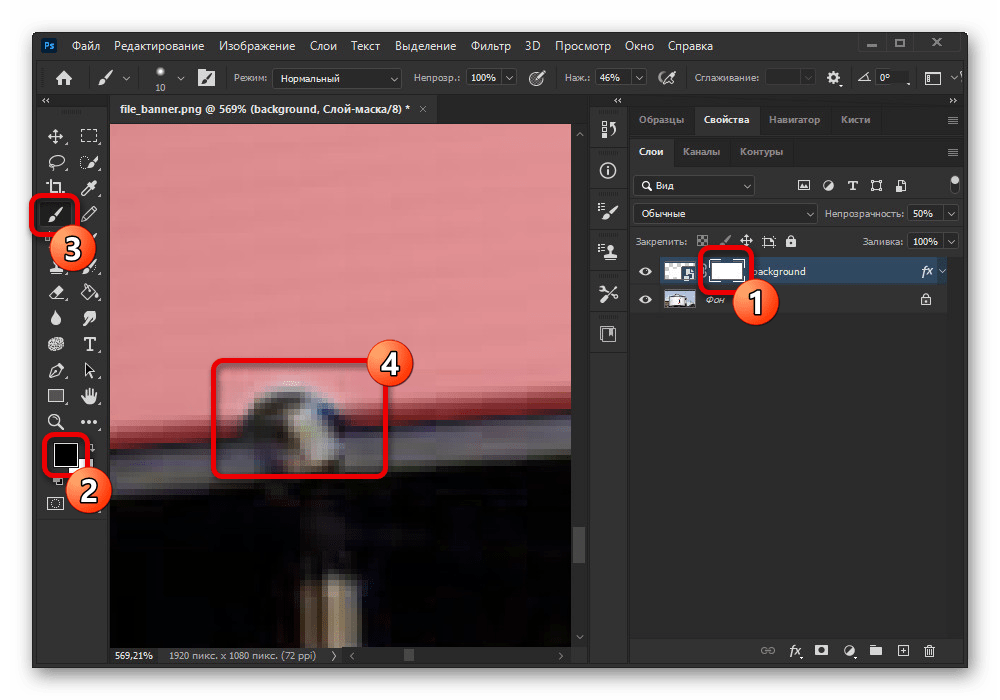
- Начните с документа, который содержит как минимум два изображения, каждое на отдельном слое. Выберите верхний слой изображения на панели «Слои».
- Нажмите кнопку «Добавить маску слоя» на панели «Слои». Это добавляет маску белого слоя к выбранному слою. Вы все еще можете видеть все на слое с маской, потому что маска белая.
Закрасьте маску слоя черным, белым и серым
- Убедитесь, что на панели «Слои» есть белая рамка вокруг миниатюры маски слоя.Если белая граница отсутствует, щелкните миниатюру маски слоя.
- Выберите инструмент «Кисть» на панели инструментов. На панели параметров откройте средство выбора кистей, чтобы установить размер и жесткость кисти. Перетащите ползунок «Жесткость» влево, чтобы создать мягкий кончик кисти.
- Нажмите D, а затем X на клавиатуре, чтобы установить черный цвет переднего плана и белый цвет фона.
- Закрасьте изображение в окне документа, чтобы добавить черный цвет к части маски слоя. Черный цвет скрывает соответствующую часть слоя, содержащего маску, поэтому изображение на слое ниже видно сквозь нее.Мягкими краями кисти примените серый к маске слоя, создав постепенный переход между слоями изображений.
- Если вы скрываете большую часть слоя, чем планировали, нажмите X на клавиатуре, чтобы переключить цвет переднего плана на белый. Затем закрасьте скрытые области слоя, содержащего маску. Это добавляет белый цвет к маске, возвращая эти области в поле зрения.
Совет: Чтобы быстро изменить размер кисти во время рисования, нажмите клавишу правой скобки на клавиатуре, чтобы увеличить размер кисти, или нажмите клавишу левой скобки, чтобы уменьшить размер кисти.
Совет: Уменьшение значения потока кисти на панели параметров позволяет создавать оттенки серого при рисовании черным цветом на маске слоя. Оттенки серого на маске слоя частично скрывают слой, содержащий маску.
Сохраните свою работу со слоями
- Сохраните изображение в формате .PSD или .TIFF, чтобы сохранить слои и маски слоев для будущего редактирования.
Как преобразовать слой в маску в Photoshop: 2 метода
В графическом дизайне есть функция и метод, называемый маскированием слоя.Функция маски слоя работает как элемент управления прозрачностью слоя, она позволяет вам легко редактировать элементы в основном изображении без необходимости безвозвратно удалять элементы в слое.
Ожидается, что вы, как графический дизайнер, понимаете, как работает эта функция, и вот руководство по двум способам преобразования слоя в маску.
Рекомендации по преобразованию слоя в маскуШаг 1
Чтобы ваша маска слоя заработала, вам необходимо создать новый холст для работы.Откройте Photoshop, прокрутите до левой части экрана, нажмите «Файл», затем нажмите «Создать» в раскрывающемся меню или нажмите Ctrl + N, чтобы выполнить более короткое и прямое действие.
Step 2
После того, как вы нажмете «Создать» или воспользуетесь комбинацией клавиш Ctrl + N, появится диалоговое окно, в котором вам потребуется ввести необходимые размеры и спецификации.
Step 3
После настройки фонового слоя приступайте к созданию изображения. В этом руководстве новый созданный слой содержит прямоугольник со скругленными углами, созданный с помощью инструмента «Прямоугольник».
Step 4
Затем используйте инструмент лассо, чтобы нарисовать прямо на созданном прямоугольнике с закругленными углами. Обратите внимание, что инструмент «Многоугольное лассо» более симметричен, чем инструмент «Лассо от руки», поэтому его легче рисовать фиксированные формы, подобные показанной выше.
Шаг 5
После того, как новая форма будет создана в основном скругленном прямоугольнике, следующим шагом будет использование маски. В левой части панели управления вы найдете слои, нажмите на них, появится раскрывающееся меню с различными параметрами.Нажмите кнопку «Добавить маску слоя», расположенную внизу.
Шаг 6
После установки маски слоя на втором слое, содержащем закругленный прямоугольник, создайте новый слой, здесь новый слой называется Ellipse 1 . После создания слоя используйте инструмент круга, чтобы создать круг на новом слое, как показано выше.
Метод 1
Шаг 1
Создав новый слой и нарисовав изображение, также используйте маску прямоугольника с закругленными углами на круге; вам нужно преобразовать слой Ellipse в маску прямоугольника с закругленными углами.Вы можете добиться этого двумя способами:
Перейдите к первому слою с прямоугольником с закругленными краями, нажмите Ctrl + A, чтобы выделить маску слоя, и Ctrl + C, чтобы скопировать маску слоя.
Шаг 2
Вернитесь к слою Ellipse 1 и затем добавьте маску слоя, щелкнув маску слоя, как это было сделано в начальной точке объяснения.
Step 3
После того, как маска слоя добавлена к слою Ellipse, перейдите в «Каналы», расположенные в правой части экрана, рядом с панелью «Слои», и щелкните по ней.Как видно выше, функция каналов показывает 5 различных слоев, состоящих из RGB, красного, зеленого, синего и маски Ellipse / . Нажмите на канал Ellipse / mask и Ctrl + A, чтобы выделить его, и Ctrl + V, чтобы вставить исходную скопированную маску слоя.
Шаг 4
Приведенное выше изображение с красной / розовой пигментацией является результатом серии команд и действий, предпринятых на предыдущем шаге. Как только вы это увидите, закройте канал Ellipse / mask .
Шаг 5
После закрытия канала Ellipse / mask , изображение выше представляет собой добавление маски слоя.
Step 6
С добавлением маски слоя из эллипса / маски , вернитесь к функции слоев прямо рядом с каналами еще раз, и ваша работа будет сделана.
Метод 2
Шаг 1
Как упоминалось ранее в этом руководстве, есть два способа создания маски слоя, второй способ сделать это таким образом: Создать маску слоя для первого слоя, содержащего закругленные- край прямоугольника.
Шаг 2
Создайте новый слой на уже существующем слое с прямоугольником с закругленными краями.
Шаг 3
Используйте инструмент круга, чтобы создать круг на новом слое Ellipse created
Step 4
Как сделано в начальном методе, создайте маску слоя на вновь созданном слое, как показано выше .
Шаг 5
Нажмите на изображение, которое находится в верхнем левом углу командного центра, появится раскрывающееся меню, нажмите на Применить изображение.
Step 6
После нажатия кнопки «Применить изображение» появится диалоговое окно, затем щелкните слой, на котором была исходная маска, который является слоем прямоугольника с закругленными краями, и перейдите к заполнению других требований в поле.
Шаг 7
При нажатии на «Применить изображение» маска автоматически применяется на экране без напряжения и простым способом, как показано выше.
Дополнительные уроки по Photoshop можно найти здесь
Заключение
Чтобы упростить работу, особенно при редактировании без окончательного удаления или стирания вашей работы, маска слоя — хороший способ сделать это.Следуйте приведенным здесь инструкциям, и вы станете профессионалом в преобразовании слоя в маску.
Маскирование в Photoshop | Руководство для начинающих по использованию масок слоев
Маскирование в Photoshop — это простой, неразрушающий способ редактирования части изображения. Он часто используется для применения локализованных настроек, создания композиций или удаления фона фотографии.
Понимание маски Photoshop необходимо для ряда настроек. Они варьируются от удаления покраснения кожи до неразрушающего уклонения и жжения.
Если вы являетесь пользователем Adobe Photoshop, как только вы поймете, как работает маска, вы сможете повысить свои навыки редактирования. Вот как.
Что такое маскирование в Photoshop? Основы маскирования в Photoshop
Маскирование в Photoshop определяет, какие части слоя видны, а какие нет.
Вы можете использовать маски со слоями фотографий. Например, при работе с композитом или с корректирующими слоями, такими как осветление только части изображения.
С маской слоя Photoshop вы используете кисть, чтобы определить, какие части этого слоя включить в окончательное изображение.Другой вариант — создать маску слоя с помощью инструментов выделения или выбора и маски Photoshop.
Маски слоя отображаются на панели слоев. (Если панель «Слои» еще не открыта, выберите «Окна»> «Слои».)
Новый слой с маской будет иметь второе изображение рядом с изображением этого слоя. Это указывает, какие части слоя будут исключены, а не весь слой.
Использование масок Photoshop — разрушительный метод редактирования. Вы можете вернуться и настроить их в любое время, не отменяя всех изменений, сделанных с тех пор.
Это одна из причин, почему маски слоев используются во многих различных техниках Photoshop. Чтобы настроить маску, вам нужно щелкнуть маску внутри панели «Слои».
Итак, как вы в первую очередь подойдете к созданию маскировки в Photoshop?
Как создать маску в Photoshop из существующего слоя
Возможно, вы создаете композицию Photoshop или удаляете объект из изображения. Затем вы будете работать с другим изображением, вставленным в файл как с другим слоем.
На том же изображении я хотела удалить надпись на стене в комнате за платьем. Для этого я скопировал чистую часть стены. Затем я вставил его обратно в качестве второго слоя, прежде чем использовать маскировку, чтобы создать чистую смесь.
Есть два простых способа добавить маску слоя из существующего слоя в Photoshop. Один быстрее, но у другого есть еще несколько вариантов.
Во-первых, ярлык. Выберите слой, на который вы хотите добавить маску, на панели «Слои». Затем щелкните значок маски в нижней части панели слоев.Это похоже на белый прямоугольник с серым кружком посередине.
Вуаля! Теперь у вас есть маска слоя, которая по умолчанию делает видимым все в этом слое (белая маска слоя).
Если вам нужно больше вариантов маски слоя, вы можете перейти к Layer> Layer Mask.
Выберите «Показать все», если вы хотите, чтобы маска слоя начиналась со всего, что есть.
Выберите «Скрыть все», если вы хотите начать с маски слоя, в которую еще ничего не добавлено.
Внутри того же меню слоя вы также можете создать маску из выделения.Сделайте это, если вы уже выбрали область, которую хотите замаскировать.
С активным выделением перейдите в Layer> Layer Mask. Выберите «Показать выделение», чтобы показать, что находится внутри выделения. Выберите «Скрыть выделение», если хотите удалить содержимое этого раздела.
Теперь у вас есть маска слоя, которую можно настроить в следующих нескольких шагах.
Как создать маску Photoshop с помощью корректирующего слоя
Возможно, вы захотите применить корректировку вместо добавления или удаления фактических пикселей.Затем вместо этого вы будете работать с маской слоя на корректирующем слое.
Этот метод отлично подходит для настройки экспозиции или цвета только части изображения. Это не повлияет на изображение в целом.
Чтобы создать корректирующий слой, перейдите в Слой> Корректирующий слой. Затем выберите корректирующий слой, который описывает тип корректировки, которую вы хотите сделать.
В качестве образца изображения я хотел сделать свадебное платье ярче, поэтому я использовал корректирующий слой экспозиции.
В меню свойств этого корректирующего слоя внесите желаемые изменения.В образце изображения я использовал ползунок экспозиции, чтобы сделать свадебное платье ярче. Я делал это, пока не получилось сопоставить экспозицию на платьях цветочниц.
Photoshop автоматически создает маску внутри корректирующего слоя. Чтобы создать маску, не нужно выполнять описанные выше действия.
Как использовать выделение и маску для простого маскирования в Photoshop
Инструмент Photoshop «Выделение и маска» — один из самых простых способов сделать сложные выделения. Для объектов, которые сложно замаскировать, например кружева и оборок свадебного платья на образце изображения, используйте инструмент «Выделение и маска».
Перейдите в Select> Select and Mask. В новом окне «Выделение и маска» используйте инструмент «Кисть» в верхнем левом углу, чтобы закрасить области изображения, которые вы хотите выделить. Красная часть изображения — это то, что не выделено.
Photoshop автоматически обнаружит края. Увеличьте размер кисти для скорости, уменьшите размер кисти, если Photoshop неточно захватывает эти края.
Регулировка радиомодулей обнаружения края справа также поможет легко выбрать объект. У вас также есть другие инструменты, такие как растушевка края.
После того, как вы выбрали объект, нажмите OK. Теперь этот объект выбран. Если вы перейдете в Layer> New Adjustment Layer, выделение уже замаскируется для вас.
Или вы можете перейти к Layer> New> Layer Via Copy, чтобы продублировать этот объект.
Начиная с этого варианта, ваша маска уже создана для вас. Но вы все равно можете внести дополнительные корректировки, используя приведенные ниже параметры, если это необходимо.
Как сделать маску в Photoshop: настройка маски
Вы можете начать видеть маску в областях, которые были заштрихованы.Я использовал временную непрозрачность, чтобы видеть, где нужно замаскировать. Теперь у вас есть маска Photoshop. Но на самом деле вы еще не внесли никаких изменений в маску (если, конечно, вы не решили начать с выбора и маски).
В маске Photoshop белый цвет показывает, что включено в маску, а черный показывает, что исключено. Чтобы настроить маску, вы рисуете на ней белым и черным.
Возьмите кисть и возьмите черный, если вы хотите удалить части маски (или белый, чтобы добавить к маске).
Возможно, вы работаете с одним слоем поверх, а не с корректирующим слоем. Уменьшите емкость слоя, чтобы видеть, где вы рисуете.
Вы также можете использовать инструмент заливки, чтобы перейти от полностью белой маски к полностью черной маске.
Используйте инструмент «Кисть», чтобы замаскировать объект, который вы хотите удалить, или корректирующий слой, который хотите применить.
Не забудьте отрегулировать размер краев кисти для четкого выделения. Если вы допустили ошибку, просто вернитесь и закрасьте ее противоположным цветом.
Кисть — не единственный инструмент, который здесь пригодится. Я хотел удалить занавески и настенные рисунки на образце изображения. Для этого я использовала инструмент «Магнитное лассо», чтобы выделить края платья, чтобы быстро закрасить только платье.
Настройка маски — это аналогичный процесс как для работы со слоем, имеющим фактическое содержимое, так и для работы с корректирующими слоями.
Режимы непрозрачности слоя и наложения также работают при использовании масок слоя. Это значительно увеличивает возможности редактирования с использованием масок Photoshop.
Заключение
Маскирование в Photoshop позволяет фотографам вносить неразрушающие правки только в часть изображения. И этот инструмент можно использовать в любом количестве сценариев, от свадьбы до уличных фотографий.
Теперь, когда вы знаете основы маскирования в Photoshop, вы можете с уверенностью создавать выборочные правки. От корректирующих слоев до компоновки.
Ищете другие уловки для фотошопа? Ознакомьтесь с нашим новым постом о создании крутого абстрактного портрета в фотошопе дальше!
Хотите больше? Попробуйте наш курс творческой обработки в Photoshop
Это 30-дневный творческий фотографический проект, которым вы можете заниматься дома, используя базовое оборудование.
Он показывает, как делать фотографии, которые заставляют людей говорить «Вау! Как вы это восприняли? ».
Фотографии действительно говорят сами за себя. А если в данный момент вы застряли дома, это отличный проект, над которым можно потратить время.
Как использовать маски слоя в Photoshop
Как использовать маски слоя в Photoshop
Layer Masks — один из самых полезных инструментов в Photoshop, и изучение того, как их использовать, значительно упростит редактирование.
Что такое маска слоя?
По сути, маска слоя — это дубликат исходного изображения (или, на жаргоне Photoshop, новый «слой»), где вы можете вносить изменения, не затрагивая исходное («фоновое») изображение или слой .
Использование маски слоя считается формой неразрушающего редактирования. Это не приведет к постоянному изменению вашего изображения, и вы всегда можете вернуться и удалить его или внести дополнительные изменения.
Другими словами: СЛОЙНЫЕ МАСКИ СПОСОБНЫ ЖИЗНИ!
Кроме того, если вы допустили ошибку, вы можете быстро исправить свои ошибки, не начиная заново.Позвольте мне показать вам, как:
Шаг 1. Создайте новый корректирующий слой
Сначала создайте Новый корректирующий слой, щелкнув значок, выделенный ниже, затем выберите Кривые:
Я собираюсь начать с уменьшения кривых, чтобы волосы модели немного выделялись. Ее волосам, особенно верхним, нужно немного больше внимания, поэтому я уменьшил кривые, потянув центр линии вниз к правому нижнему углу гистограммы. Это придаст волосам глубину:
2.Создайте маску слоя
Поскольку я хочу, чтобы корректировка кривых применялась только к ее волосам, я собираюсь создать маску слоя, чтобы стереть все, кроме корректировок на ее волосах. Убедитесь, что ваша маска Curves установлена на Layer, а не на Vector, дважды щелкнув белый прямоугольник:
3. Счистите корректировки там, где они не нужны
Выбрав маску слоя «Кривые», убедитесь, что цвет переднего плана черный.
Примечание: при использовании масок слоя черный будет убирать / стирать корректировки, которые вы сделали на этом слое, в то время как белый возвращает корректировки.
Итак, если вы используете черный цвет для удаления корректировок и удаления слишком большого количества, все, что вам нужно сделать, это изменить цвет кисти на белый и провести кистью по области, где вы удалили слишком много.
Выберите кисть с мягким размытым краем. Для этого изображения я использую довольно большую кисть, так как буду стирать большинство корректировок, за исключением небольшой части на ее волосах. Когда вы будете готовы начать стирание корректировок, просто удерживайте левую кнопку мыши, как обычно с кистью в Photoshop:
4.Уменьшите непрозрачность и растекание кисти по мере необходимости
Вы также можете настроить прозрачность и поток кисти, чтобы сделать эффект менее заметным. После стирания всего, кроме ее волос, мне показалось, что ее волосы стали слишком темными, поэтому я уменьшил непрозрачность кисти до 75% и один раз провел по ее волосам:
4. Уменьшить общую непрозрачность всего слоя
Еще одна уловка для смягчения эффекта корректирующего слоя — уменьшить непрозрачность ВСЕГО СЛОЯ.Для этого изображения я уменьшил общую непрозрачность до 78%, что еще больше смягчило корректировки кривых:
5. Создайте еще один корректирующий слой
Чтобы сделать мой объект еще более выделяющимся, я сначала создал новую маску слоя «Уровни» (точно так же, как я сделал с Кривыми в начале) и переместил ползунок вывода светлых участков влево. Это сделает изображение в целом темнее.
Затем, чтобы сделать объект ярче, я стер на ней настройки уровней, оставив остальную часть изображения в покое:
6.Просмотр масок слоев на панели слоев
Как вы можете видеть на панели «Слои», черные области представляют собой места, где я закрашивал / стирал корректировки. Итак, на слое Curves 1 вы можете видеть, что почти весь прямоугольник черный — это потому, что я удалил свои настройки Curves везде, , кроме ее волос, чтобы придать им больше глубины.
На уровне 1 уровня вы можете видеть, что только объект является черным, а остальная часть прямоугольника белая. Это потому, что я затемнил все , кроме объекта, с этой настройкой:
Чтобы повторить этот ускоренный курс в Layer Masks:
- Маски слоя позволяют вносить коррективы в определенные области изображения БЕЗ перезаписи исходного / фонового изображения
- Установив черный передний план, вы удалите корректировки и покажете исходное фоновое изображение.
- Установив белый цвет переднего плана, вы вернете настройки, которые вы, возможно, стерли, и исправите любые ошибки, которые вы могли допустить при редактировании
- Используйте кисть с мягкими краями
- Экспериментируйте с непрозрачностью и растеканием кисти
- Поэкспериментируйте с непрозрачностью всего слоя на панели слоев
У вас есть какие-либо вопросы или комментарии о слоях-масках в Photoshop? Просто оставьте нам комментарий ниже — мы будем рады услышать от вас! И ПОЖАЛУЙСТА, ПОДЕЛИТЬСЯ этим сообщением с помощью кнопок социальных сетей (мы очень ценим это)!
Анна Гей
Фотограф-портретист
Анна Гей — фотограф-портретист из Афин, штат Джорджия, автор электронной книги dPS «Искусство автопортрета».Она также разрабатывает экшены и текстуры для Photoshop. Когда она не снимает и не пишет, ей нравится проводить время со своим мужем и их двумя кошками, Эльфи и Толстяком.
Layer Masks: Photoshop’s Hidden Gem
В чем разница между начинающим пользователем Photoshop и суперпродвинутым профессионалом? Что ж, помимо многолетнего опыта, формального обучения и сертификатов, хорошим показателем является то, что продвинутые пользователи будут хорошо разбираться в использовании масок слоя .Маскирование слоя, несомненно, является одним из самых полезных методов в Photoshop для композиции изображений. Это не только делает любые вариации любого эффекта чрезвычайно гибкими, но также делает редактирование изображений полностью неразрушающим, так что вы можете легко вернуться к тому, что было до того, как вы начали.Не стирать! Mask It Away
Один из первых инструментов, которые, как я понял, совершенно бесполезен, — это ластик . Не волшебный ластик или фоновый ластик , а простой ластик кисть .Это приводит к безвозвратному удалению пикселей из слоя. Ключевое слово в этом — «постоянный». Это то, что называется деструктивным редактированием , потому что оно не позволяет вам вернуться и внести другие изменения, кроме постоянных, которые вы выбрали. Итак, если я не использую ластик, как мне избавиться от пикселей на моих слоях, чтобы показать определенные области слоя под ним? Ответ, конечно же, — использование маски слоя. После того, как вы поместите маску слоя на слой, вы получите полный контроль над непрозрачностью каждого пикселя его содержимого.Это делается путем сопоставления каждого пикселя слоя с пикселем прозрачности в градациях серого на маске. Белый = непрозрачный, черный = невидимый, серый = прозрачность от 1 до 100%. Когда вы осознаете силу выборочного управления прозрачностью вашего слоя, вы сможете добиться любого эффекта, который только можете себе представить! Таким образом, по логике работы масок слоя с точки зрения прозрачности, использование кисти с выбранным черным цветом — это, по сути, тот же инструмент, что и использование ластика. Но когда вы переключите цвет кисти на белый, вы сразу увидите, в чем разница.Теперь с помощью белой кисти вы можете вернуть вещи, которые вы «стерли» с помощью черной кисти. Ух ты, ластик никогда не делал этого для меня! Лучшее в маске слоя то, что она ничего не делает с самим слоем. Вы никоим образом не меняете существующие пиксели. Вы просто скрываете и открываете определенные части.Лучший способ выбора
Сколько раз вы использовали инструмент лассо, чтобы сделать сложное выделение? Бьюсь об заклад, вы все время затаили дыхание, но в последнюю секунду ваша рука ускользнула, и ваш выбор был испорчен! Затем вы начинаете все сначала, и это даже хуже, чем предыдущее.Лассо хорошо работает для некоторых вещей, но в большинстве случаев не дает желаемой точности. Лучше всего начать с маски слоя или перенести лассо, выделение или быстрое выделение внутри маски слоя. Пробовали ли вы когда-нибудь создать эффект, когда вы хотите получить черно-белое изображение, а затем оставить несколько элементов? в исходном цвете? Например: как бы вы превратили этот натюрморт в черно-белое изображение только с яблоками, розой и пламенем в полном цвете? Может быть, вы попробуете использовать инструмент быстрого выделения, чтобы создать выделение, а затем создать из него новые слои.Может быть, вы воспользуетесь инструментом выделения лассо. Как насчет использования цветовой гаммы для выделения всех красных оттенков? Все это достойные способы выбора, но мой личный любимый метод — делать это вручную с помощью кисти. Здесь вы действительно можете объединить свои цифровые технические навыки с мелкой моторикой, и в результате вы получите более реалистичное составное изображение. Вот как я добился этого эффекта менее чем за 2 минуты:- Дублируйте слой
- Сделайте нижний слой черно-белым
- Дайте верхнему слою отрицательную маску слоя (Все черные: создать с помощью alt + щелкнув по маске создания слоя. button)
- Используйте белую кисть для маскировки В цветном слое
Преобразование выделения другого слоя в маску слоя
Другой способ использования маски слоя — взять выделение из слоя и затем использовать эту область в качестве маски для другого слоя.Например: я хочу сделать это красочное изображение дерева, а затем наложить на него очень специфическую затемненную маску. В этом случае я хочу использовать текстовый слой в качестве маски и не хочу видеть фактический текстовый слой.- Создайте текстовый слой и разместите его над областью изображения, которое вы хотите замаскировать
- Дублируйте фоновое изображение и измените уровни на высококонтрастное темное изображение
- Загрузите текстовый слой как выделенный (ctrl / cmd + щелкните по миниатюра слоя)
- Щелкните затемненный слой изображения и добавьте новую маску слоя
- Удалите (или скройте) текстовый слой
Создание собственной виньетки
Если вы фотограф или редактируете множество фотографических изображений, эта техника может быть (без преувеличений) лучшим, чему вы когда-либо научились в своей жизни.Есть несколько хорошо известных способов создать и отредактировать простую виньетку для вашего изображения. Один из способов — использовать фильтр необработанного снимка, добавить эффект виньетки и внести необходимые изменения. Другой — создать черный круг, инвертировать его, размыть края и отрегулировать непрозрачность. Другой — использовать Instagram и притвориться, что вы это сделали сами … Все это хорошо, но они имеют только эффект имитации настоящей виньетки с объективом камеры, а иногда это может выглядеть немного клише или даже фальшивкой. Вот отличный способ сделать это, чтобы создать более яркий стиль и сделать его более тонким, но при этом улучшить фотографию и добавить больше размеров.- Дублируйте свой слой
- Установите стиль наложения верхнего слоя на умножение
- Добавьте маску слоя к верхнему слою
- Используйте большую черную кисть (с жесткостью 0% и потоком от 10 до 20%), чтобы вручную закрасьте центр изображения.
- Отрегулируйте общую непрозрачность, чтобы создать желаемый вид
- Дублируйте этот слой столько раз, сколько хотите, чтобы получить более драматический эффект
Больше никогда не стирайте! Основы Photoshop Layer Mask
, автор — Клайв Декстер | Фотограф
Вы когда-нибудь использовали инструмент «Ластик» в Photoshop? Наверное, да. Наряду с инструментами «Кисть» и «Карандаш», это обычно один из первых инструментов, которые мы используем, когда впервые учимся редактировать изображения.
Что, если бы я сказал вам, что есть способ лучше? Способ стереть, а затем, при необходимости, восстановить все, что вы стерли. Это пример неразрушающего редактирования.
Что такое неразрушающее редактирование в Photoshop?
Неразрушающее редактирование — это метод, используемый профессиональными фотографами, который гарантирует, что исходное изображение не будет изменено или перезаписано.
Преимущество этого заключается в том, что вы можете вернуться к изображению и отредактировать любые настройки, которые вы сделали ранее, даже после того, как вы сохранили и закрыли его.
В данном случае метод неразрушающего редактирования, который мы будем исследовать, — это маска слоя.
Если вы не знакомы со слоями в Photoshop, ознакомьтесь с нашей статьей Введение в слои.
Что такое маска слоя в Photoshop?
Маска слоя — это способ показать или скрыть части одного слоя, чтобы показать или скрыть отдельный слой ниже.
Например, если у вас есть цифровой фон, который вы хотите удалить исходный фон и показать позади объекта, вы можете применить слой, а не использовать инструмент «Ластик».
Layer Mask лучше, чем Eraser Tool?
Новички в Photoshop склонны использовать Eraser Tool, потому что они знают, что он делает, просто по его названию. И это буквально единственное преимущество Eraser Tool перед маской слоя. К тому времени, когда вы закончите это руководство, вы больше никогда не будете нуждаться в инструменте «Ластик» и не захотите его снова использовать.
Базовая концепция маскирования
Маска слоя черного цвета скрывает пиксели маскируемого слоя. Белая маска слоя показывает пиксели.
На изображении ниже я поместил новый слой с красной заливкой. Мы можем видеть только сплошной красный цвет на изображении. Но если вы посмотрите в окно слоев, вы увидите, что под ним есть изображение, которое не видно.
Если вы нажмете кнопку «Новая маска слоя» в окне «Слои», вы не увидите, что ничего не произошло, потому что маска белого цвета, которая показывает пиксели слоя, на котором она находится.Если бы эта маска была черной, она бы все скрывала, и вы бы видели только изображение ниже.
Легко запомнить, что белый цвет как день, и все видно. Черный темный, как ночь, и скрывает детали.
Маска слоя неразрушающая
После того, как вы удалили пиксель, этот пиксель исчезнет. Когда вы маскируете пиксель, у вас всегда будет исходное изображение без изменений.
Маска слоя доступна для редактирования
Когда вы используете инструмент Eraser Tool, после закрытия этого изображения вы никогда не сможете восстановить то, что вы стерли.Даже если вы не закрыли изображение, вам придется отменить все, что вы сделали с момента последнего использования Eraser Tool.
С маской слоя вы можете в любой момент вернуться и отредактировать любую часть замаскированного слоя.
Редактирование маски слоя
В этом примере мы будем использовать предыдущее изображение с белой маской. Чтобы открыть изображение ниже, я выберу черную кисть.
Убедитесь, что выбрана маска, а не само изображение. Если ваше изображение выбрано, оно будет окрашено в черный цвет (или в выбранный оттенок).Чтобы выбрать слой или маску слоя, просто щелкните по ним в окне «Слои».
Как видите, закрашивание маски черным цветом скрывает красный цвет слоя и открывает изображение на слое ниже.
Так как белый цвет раскрывается, а черный — скрывается, серый либо частично раскрывается, либо частично скрывается, в зависимости от вашей точки зрения.
Практическое применение «Слезь с горшка»
Мы будем использовать простой пример, понятный каждому. Это Беатрис. Беатрис, очевидно, еще не догадалась, что селфи — это немного в прошлом (или это всего лишь мое принятие желаемого за действительное?).
Как и большинство селфи, это было сделано в ванной комнате с туалетом на заднем плане. Однако к ее чести; она не скривилась.
Как поставщик знаний, мы считали своим гражданским долгом, по крайней мере, создать для Беатрис лучшее окружение. Я выбрал весеннюю тему из нашей библиотеки цифровых фонов и поместил ее за автопортретом прекрасной Беатрис.
Сделав всего несколько стратегических черных мазков на маске, Беатрис теперь наслаждается лучшей жизнью на открытом воздухе, надеюсь, с друзьями, которые сфотографируют ее для нее.
Это не следует рассматривать как руководство по использованию масок с цифровым фоном. Учебники по этой теме будут выпущены в ближайшее время. Но эта статья предназначена только для того, чтобы познакомить вас с концепцией и базовым применением масок слоев в Photoshop.
Будьте в курсе всех наших новых выпусков и статей, подписавшись на наши бесплатные обновления по электронной почте. Мы отправляем электронные письма только раз в неделю, чтобы держать вас в курсе, и НИКОГДА НЕ спамим и не передаем вашу информацию.
Если вам понравилась эта статья, получайте бесплатные обновления по электронной почте
Вывод статьи
1.Белая маска показывает пиксели слоя, к которому она применяется. .
2. Черная маска скрывает пиксели слоя, к которому она применяется.
3. Каждый промежуточный оттенок серого скрывается или раскрывается относительно своего конкретного оттенка.
4. Маска работает вместо Eraser Tool почти каждый раз. Возможно, вам больше никогда не понадобится использовать инструмент «Ластик».
Пожалуйста, включите JavaScript, чтобы просматривать комментарии от Disqus.комментарии предоставленыКак сделать маску в Photoshop за 7 простых шагов
Узнайте, как маскировать в Photoshop и использовать маскирование для редактирования фотографий со слоями. Объедините несколько фотографий в простую фотокомпозицию, удалите фон, объект или человека легко и быстро.
Layer Mask используется для изменения определенной области изображения. Мы можем различать два вида масок: обтравочных масок и масок слоя .Их концепция похожа, но у них разные функции.
Маска слоя позволяет объединить несколько изображений в одну композицию или вырезать что-то из изображения. Обтравочная маска скрывает часть слоя. Ознакомьтесь с этими уроками, чтобы узнать, как использовать маскировку в Photoshop.
Как создать маску слоя?
1. Откройте файл
Запускаем «Фотошоп». Вверху экрана вы можете увидеть строку меню. Найдите файл и нажмите на него. Теперь вы должны выбрать одно из следующих действий:
Выберите Открыть… а затем откройте проект со своего компьютера, дважды щелкнув его.
Выберите New …, чтобы создать новый документ и продолжить загрузку желаемого изображения с вашего компьютера.
2. Перейдите на панель слоев, чтобы выбрать слой.
Внизу панели «Слои» вы увидите кнопку «Добавить маску слоя» — щелкните по ней. Затем на выбранном слое вы увидите миниатюру маски белого слоя, которая отобразит все на этом выбранном слое.
3. Выберите инструмент Brush Tool
.Вся работа выполняется с помощью инструмента «Кисть», поэтому перейдите на панель инструментов и выберите инструмент «Кисть».Затем перейдите к панели параметров. Здесь нажмите на палитру кистей и выберите размер и жесткость кисти.
4. Измените цвет переднего плана на черный
Если вы хотите скрыть слой с маской Photoshop, измените цвет переднего плана на черный. Вы можете сделать это вручную или нажать клавишу D. Нажав клавишу D на клавиатуре, вы измените цвета на значения по умолчанию — черный и белый.
Нажав X, вы переключите текущие цвета.Таким образом вы установите черный цвет в качестве цвета переднего плана.
Чтобы добавить черный цвет к маске слоя, просто закрасьте изображение в окне документа. Черный цвет на маске слоя скрывает маскирующий слой. Поэтому можно увидеть слой чуть ниже или прозрачный фон шахматной доски.
5. Измените цвет переднего плана на белый
Если вы хотите показать слой с маской, просто измените цвет переднего плана на белый. Нажав клавишу X на клавиатуре, вы переключите цвета переднего плана и фона и измените цвет переднего плана на белый.
Теперь просто нарисуйте белым цветом маску слоя, чтобы сделать видимым содержимое, которое вы скрыли ранее.
6. Нанесите завершающие штрихи
На этот раз вы должны переключаться между черным и белым во время рисования на маске слоя. Используя мягкую кисть, вы создадите серые тени, частично маскируя эту область маскирующего слоя.
7. Сохраните изображение
Назовите файл и сохраните окончательный результат в формате PSD.
Как создать обтравочную маску в Photoshop?
Используя черный и белый цвета, маска слоя позволяет отображать и скрывать определенные области слоя.Этот тип маски использует содержимое и прозрачность нижнего слоя для управления видимостью верхнего слоя.
Если быть точным, слой ниже — это сама маска, а верхний слой — это тот, который обрезается по отношению к базовому слою.
1. Создайте прозрачный файл
Запускаем «Фотошоп». Выберите New …, чтобы создать новый документ. Далее загрузите необходимое изображение со своего компьютера.
Чтобы создать прозрачный файл, вам необходимо открыть раскрывающееся меню «Элементы управления фоном».Выберите «Прозрачный» и нажмите «Создать».
2. Создайте фигуру и залейте ее цветом
Самый простой способ создать фигуру — воспользоваться инструментом выделения (его также называют инструментом выделения или «марширующими муравьями»).
После того, как вы создадите форму, вам нужно будет заполнить ее цветом.
4. Отменить выбор
Щелкните еще раз на «марширующих муравьях». Затем вам нужно будет избавиться от выделения, нажав на фигуру.
5.Добавьте свое изображение
Щелкните «Файл» и выберите «Поместить встроенный» в раскрывающемся меню. Найдите картинку, с которой хотите работать, и нажмите «Поместить».
6. Создайте обтравочную маску
Перейдите к верхнему слою, щелкните его правой кнопкой мыши и выберите «Создать обтравочную маску».
7. Отрегулируйте положение изображения
Отрегулируйте фотографию так, чтобы она вам понравилась. Чтобы изменить размер, нажмите Ctrl + T. После этого выберите и удерживайте клавишу Command + Shift и перетащите края изображения внутрь или наружу, чтобы добиться правильных пропорций.
8. Объедините слои
Выберите слой с фотографией, щелкните его правой кнопкой мыши и выберите «Объединить видимые». Вы также можете использовать сочетание клавиш Command + E.
9. Сохраните изображение
Сохраните окончательный результат в формате PNG, чтобы не потерять прозрачность.
10. Наслаждайтесь окончательным результатом
Сочетания клавиш для маскирования в Photoshop
При работе с маскированием в Photoshop полезно изучить некоторые сочетания клавиш, которые радикально сэкономят ваше время.Все эти ярлыки включают в себя сначала щелчок по миниатюре маски.
Alt / Option — позволяет войти в режим просмотра маски или выйти из него.
Shift — позволяет отключить или включить просмотр маски.
Shift + Alt / Option — позволяет войти или выйти из режима быстрой маски.
Command / Ctrl — позволяет сделать выделение по краям маски.
Command / Ctrl + Shift — позволяет добавить к выделению по краям маски.
Command / Ctrl + Alt / Option — позволяет выполнять вычитание из выделения по краям маски.
Command / Ctrl + Shift + Alt / Option — позволяет сделать пересечение с исходным выделением и тем, которое вы только что создали, на основе краев маски.
Чтобы настроить сочетания клавиш и добавить маску слоя, просто выберите «Правка», а затем «Сочетания клавиш». Затем вам нужно выбрать опцию «Меню приложений» в «Ярлыках для». Затем переключите треугольник раскрытия в меню «Слой».После этого перейдите в Layer Mask, щелкните пустое место рядом с командой и, наконец, добавьте свои собственные сочетания клавиш.
Бесплатные программы для редактирования в Photoshop
Сделайте редактирование изображений в Photoshop намного проще с помощью следующих фильтров Photoshop, которые можно применить ко всем типам фотографий за считанные секунды.
Наложение Photoshop «Haze»
Наложение солнечных лучей создает легкий эффект боке.Сделайте фотографии яркими и создайте теплую атмосферу. Он отлично работает с детьми и фотографиями любовных историй.
Экшен Photoshop «Жесткий контраст»
Этот экшен Photoshop придает вашим фотографиям драматический эффект. Лучше всего он работает с городской фотографией. Экшен придает фотографиям хорошую насыщенность, не искажая их, делая изображение еще более стильным.
Экшен Photoshop «Шоколад»
Создайте особую атмосферу, придав фотографиям нежный мягкий коричневый оттенок.Этот экшен отлично подходит для свадебной, портретной, городской, модной и детской фотографии.
Наложение Photoshop «Светлое размытие»
Хотите знать, как выделить человека на оживленной улице? Тогда это наложение боке — именно то, что вам нужно. Он позволяет сфокусироваться на объекте и немного размыть фон.
Экшен Photoshop «Зеленая тень»
Этот экшен Photoshop выделяет и усиливает зеленые объекты, такие как деревья, кусты, трава или горы.Не волнуйтесь, это действие не делает цвет кожи зеленым, а сохраняет естественную текстуру.
Энн Янг
Привет, я Энн Янг — профессиональный блоггер, Подробнее
.

