Как создать слой-маску в Фотошопе?
Всем привет! Сегодня мы будем учиться ещё одному, не маловажному способу выделения. Вы, наверняка, сталкивались с такой неприятной ситуацией, когда нужно выделить и перенести полупрозрачный предмет. Или, например, у предмета сложный контур выделения из-за легкого пушка вокруг, и его тяжело перенести на другую фотографию обычными методами выделения. Если вы ещё не догадались, о каком методе я говорю, то это не страшно, поскольку многие просто напросто не знают об этом простом и эффективном методе выделения. Этот метод называется «выделение при помощи слой-маски». Сложное название, которое тяжело понять на слух, и которое кажется не связанным с выделением, но вы не расстраивайтесь, поскольку этот метод не такой тяжёлый, как кажется по названию. Суть названия очень проста. «Маска» – потому что он переносит часть картинки на другое изображение, как карнавальную маску, в глазах которой виднеется то изображение, на которое она накладывается. «Слой» – потому что ваше выделение переносится на другое изображение отдельным слоем. Видите, как всё это просто, так что я предлагаю приступить.
Предлагаю для начала разобрать самый простой перенос, который можно представить. Мы перенесём при помощи «слой маски» вот эти замечательные воздушные шары на картинку с небом.
Для того чтобы начать выделять этим способом нам нужно нажать на кнопочку “Редактирование в режиме «Быстрая маска»”. Эту кнопочку вы найдетё на панели инструментов в самом низу. Она выглядит как прямоугольник с круглой дырочкой в боку. Когда вы нажмёте на неё, то она окрасится в красноватый цвет. Когда вы включите этот режим цвета, ваша палитра преобразуются в серые тона, но не пугайтесь, так и нужно. Теперь вам нужно в палитру установить чёрный и белый цвет, для более грамотного выделения. Для этого не нужно заходить в палитру и выбирать эти цвета, достаточно нажать на маленькое изображение чёрного и белого квадратиков рядом с квадратиками палитры, или просто напросто нажить горячую клавишу “D”. Когда ваши цвета преобразованы в чёрно-белые, выбираем инструмент “Кисть”. Если вы плохо умеете обращаться с кистью, то могу рекомендовать вам прочитать статью “Как использовать кисти в Фотошопе?“.
Дальше начинается самая простая часть нашего сложного пути. Инструментом “Кисть” мы закрашиваем ту часть, которую хотим оставить невыделенной. Она у нас будет закрашиваться полупрозрачным красным цветом. И наша задача закрасить полностью все шарики этим красным цветом. Вот так.
Прелесть данного инструмента в том, что красным цветом мы как раз рисуем ту самую маску, о которой я говорил в самом начале, то есть ту область, которая останется невыделенной. Те же места, которые будут оставаться не красными, будут глаза маски, в последующем они и будут выделены. При этом мы может так же стирать этот красный цвет соответствующим инструментом – ластиком. И учтите, что все настройки используемых инструментов действуют и на слой-маску. То есть, то место, где вы сотрёте мало-интенсивным ластиком, то место и перенесётся полупрозрачным. Но об этом мы поговорим позже. Так что выделить шарики стало совсем просто, вы рисуете на них кисточкой, те места где вы немного залезли за край, стираете ластиком, прощё некуда!
Хочу сказать вам маленький секрет. Если нажать на значок «слой-маски» двойным кликом, то перед вами откроется окно, в котором можно регулировать закрашиваемую область, то есть закрашиваемая область будет служить выделением, или наоборот, та область, которую вы закрашиваете, будет оставаться невыделенной. Так же, в этом окне можно выбирать интенсивность закрашивания, и цвет закрашивания, например, вместо бледно-красного цвета вы можете сделать так, что вы будете закрашивать предмет насыщенно-синем цветом.
Когда вы полностью закрасили ту область, которую вы хотите перенести, нажмите ещё раз на значок слой-маски. Выша красная область преобразуется в выделение, с которым вы уже полноценно сможете работать. Но если вы помните, что мы закрашивали ту часть, которую хотели оставить невыделенной, так что, чтобы перенести шарики на другой фон, нам необходимо инвертировать наше выделение, чтобы выделенным оказался не фон, а шарики. Для этого нажмите комбинацию клавиш “Ctrl + I”, вот теперь у вас выделены шарики, а не фон! Если вы хотите больше узнать о выделении, почитайте статьи на нашем сайте. Выделение у вас получилось именно таким, каким вы его нарисовали кисточкой. Теперь берём инструмент «Перемещение» и перетаскиваем его на другое изображение, как я уже говорил в уроке “Как перенести картинку в Фотошопе?“
Теперь предположим, что вам мало того результата, которого мы достигли при помощи слой маски. Вы скажите: “Но ведь шары прозрачные, а вот небо за ними совсем не видно!”. Теперь вспомним то, о чем я упоминал выше. С помощью слой маски можно сделать предмет прозрачным. Вернёмся к тому моменту, когда мы уже полностью закрасили шары красным цветом. Теперь мы возьмём инструмент “Ластик”, и в настройках этого инструмента сверху установим параметр «непрозрачность» на 20-30 процентов. Теперь этим ластиком мы водим по тем местам, где нам необходимо сделать наши шарики прозрачными. Заметьте, чем меньше процент непрозрачности, тем слабее будет стирать ластик красную маску, и тем слабее будут просвечивать ваши шарики на фоне неба, после переноса. Чтобы сделать плавный переход от прозрачного к менее прозрачному, нужно ещё уменьшить жесткость ластика в его настройках, как показано на рисунке. Для пущего удобства нам сейчас пригодится сделать наш красный цвет непрозрачным на 100 процентов, чтобы яснее было видно, насколько мы делаем прозрачными наши шарики.
После чего мы так же переносим наши шарики на фон неба. Только теперь наши шарики стали прозрачными, и теперь виден реалистичный эффект прозрачных шариков, поскольку за ними виднеются облака и горы. Если же вам мало виден эффект, и вам лень делать всё заново, чтобы шарики сделать ещё более прозрачными, можно просто взять ластик с мягкими краями и легкой непрозрачностью и добавить прозрачности шарикам уже непосредственно на облаках!
Но я вам хочу сказать, что слой маску можно использовать не только с кистью и ластиком, но и другими инструментами. Например, можно добиться интересного эффекта используя инструмент “Градиент”. То есть, как вы уже догадались, если градиент это плавный переход цветов, то с использованием слоя-маски вместе с градиентом мы добьемся плавного исчезновения предмета. Предлагаю вам сделать плавный переход из одного пейзажа в другой при помощи этого изумительного инструмента. Мы открываем два изображения пейзажа и к одному из них применяем слой маску. Делаем это следующим образом. Включаем слой маску и выбираем инструмент “Градиент”, помните, что градиент должен быть тоже от чёрного к белому. Хотите больше узнать о градиенте, прочитайте статью “Как сделать градиент в Фотошопе?“.
Теперь, при включенной «слой-маске», мы проводим градиент так, как нам необходимо. Не забудьте, как вы поставили в настройках «слой-маски», так у вас и будет отображаться ваше выделение, либо выделенная часть будет красной, либо красной будет маскированные области. Когда вы правильно провели градиент, вы выходите из режима «слой-маски» и инструментом «Перемещение» перетаскиваете ваше выделение на второй пейзаж.
При использовании «слой-маски» у вас могут получиться просто изумительные произведения. Знайте, что со слой маской можно использовать все возможности градиента, и добавлять чередование белого и чёрного цветов, делать градиент не только линейным, но и круговым, и любым другим. Главное экспериментируйте, и у вас всё обязательно получится. Удачного вам выделения, и виртуозного умения пользоваться слой-маской! До скорых встреч…
Обратите также внимание
Обучение в фотошопе: слой маска
Приветствую дорогие читатели и гости сайта!
Давненько я ничего не писал, не потому что не было тем для статей, а в сферу сложившихся обстоятельств. Какое-то время был на отдыхе, а когда вернулся, обнаружилась поломка винчестера, что очень расстроило, пришлось покупать новый. Благо данные все с него забрать получилось. Потом навалилось работы за время отдыха и поломки, вот и получилось пока все разгреб, а время то уже пролетело сколько.
Сегодня встал с отличным настроем и сразу сел писать статью по теории фотошопа. А именно расскажу Вам о том, что такое маска слоя (слой маска), этот вопрос я буду освещать по просьбе читателей. Ну что же начнем наше обучение в фотошопе.
Слой маска — это маска, представляющая собой битовое изображение, состоящие из градаций серого цвета, применимая к изображению для маскирования видимой области, не затрагивая пикселей самого изображения.
Редактирование слоя маски осуществляется при помощи инструментов рисования и выделения.
Редактируя слой маску, мы либо расширяем видимую область изображения, к которому применена маска либо сужаем ее.
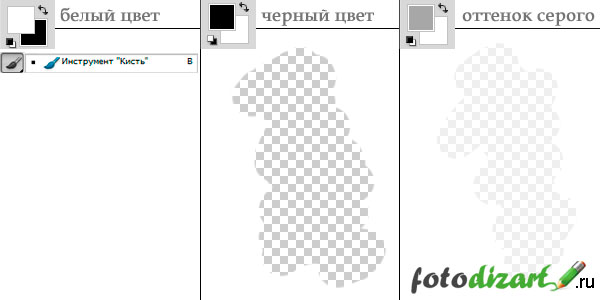
Маскирование осуществляется при помощи градаций серого цвета, таким образом, если у нас область маски белого цвета, то у нас отображается все изображение, а если наглухо черное, то все изображение будет прозрачным. При различных оттенках серого цвета, мы получим различную степень прозрачности.
Также у нас будет зависимость прозрачности от непрозрачности кисти при установленном черном или белом цвете. То есть при установленном черном или белом цвете и выбранном инструменте кисть, меняя непрозрачность и рисуя на маске слоя, мы будем получать разную прозрачность изображения.

Исходя из чего я думаю, что читателям, которые просили осветить вопрос маски слоя в уроке по созданию падающей тени станет понятно, почему применяя линейный черно белый градиент у нас тень получилась у основания фигуры темная, а отдаляясь более прозрачная.
Для каких целей можно использовать маску слоя:
- вырезание (обтравки) объектов;
- создания виньеток маскируя часть фотографии;
- создание теней;
- создания полупрозрачных областей;
- маскирования части изображения для различных целей, без изменения пикселей изображения.
Как создать слой маску?
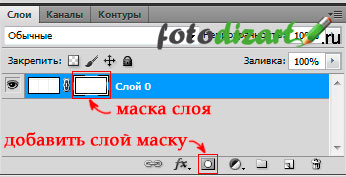
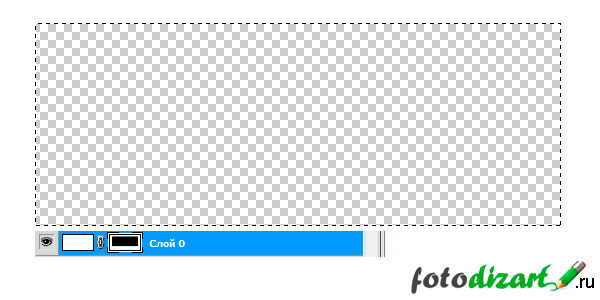
Создать слой маску довольно-таки просто, для ее создания нам необходимо, чтобы у нас было загружено изображение или какой либо слой который мы будем корректировать, применив маску слоя. Сделаем слой с изображением активным и в окне слои снизу нажмем на пиктограмму создать слой маску, либо идем в меню слои > слой маска > из прозрачности.

Как использовать маску слоя?
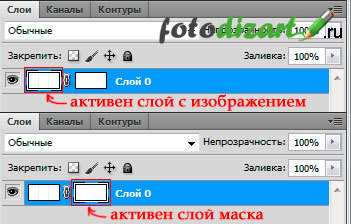
Для того чтобы использовать маску слоя необходимо сделать ее активной (просто нажмите на ней в окне слои). Маска активирована, теперь выбираем один из инструментов рисования или редактирования, и переходим к ее использованию.

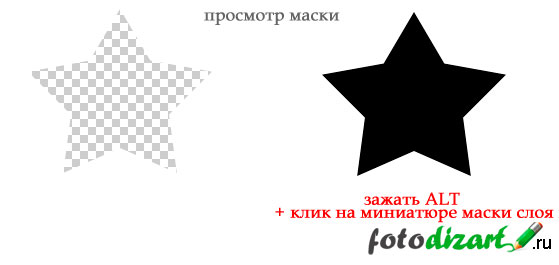
Чтобы просмотреть только маску слоя необходимо кликнуть мышью по миниатюре маски в photoshop удерживая клавишу Alt, вернуть в исходное состояние проделайте тоже самое действие.

Чтобы отредактировать только необходимую область выделите нужную область при помощи инструмента выделение, в таком случае вы сможете редактировать только выделенные пиксели.

- Для того чтобы удалить область эффекта закрасьте маску белым цветом.
- Чтобы добавить эффекта закрасьте маску черным цветом.
- А если нужна определенная прозрачность выберите градацию серого цвета и закрасьте нужную область им.
Чтобы отразить маску слоя в красном цвете щелкните по пиктограмме слоя маски и удерживайте клавиши Alt + Shift, обратно также.

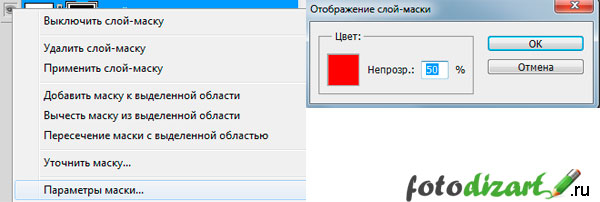
Чтобы настроить другой цвет отображения маски необходимо кликнуть правой кнопкой мыши по миниатюре маски и в выпадающем меню выбрать параметры маски. В появившемся окне можно назначить свой цвет и уровень непрозрачности цветной маски.

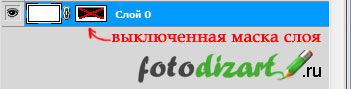
Для отключения маски слоя необходимо зажать клавишу Shift и кликните по миниатюре маски слоя. Чтобы включить маску слоя используйте тоже действие. Также можно отключить и включить маску слоя при помощи выпадающего меню, которое можно вызвать, кликнув по маске правой кнопкой.

Объединить маску слоя с изображением можно вызвав выпадающее меню, кликнув правой кнопкой мыши по миниатюре маски и в выпадающем меню выбрать пункт применить слой маску. Тогда созданная маска объединится с изображением в один слой.
Удалить маску можно перетащив пиктограмму в корзину в окне слои или выбрать пункт из выпадающего меню маски удалить слой-маску.
А также в выпадающем меню можно:
- добавить маску к выделенной области;
- вычесть маску из выделенной области;
- пересечение маски с выделенной областью;
- уточнить края маски.
На этом все, мы сегодня изучили маски в photoshop, подписывайтесь на обновления сайта fotodizart.ru и узнавайте обо всем первыми.
Что такое «Маска слоя» в Фотошопе

Этот урок создан специально для тех, кто только начинает изучать Фотошоп или уже пользуется им, но так и не может понять, как использовать маску слоя.
На самом деле использовать маску слоя очень просто, и это знание дает вам огромные преимущества. Сейчас мы постараемся расставить все точки над «i».
Вашему вниманию предлагается небольшой урок, в котором мы на примере покажем действие маски слоя.
Если вы еще не знаете что такое слой в Фотошопе, предлагаем вашему вниманию следующий урок:
Что такое слой в Фотошопе;
Кстати, если Вы сразу же будете повторять за нами все действия шаг за шагом, то урок точно пройдет для вас с пользой. Так как, знание — это еще не сила. Использование знаний — вот что СИЛА!
А теперь сложный вопрос: Что происходит, когда кто-либо надевает маску?

Глупый вопрос, правда? Это очевидно! Ведь все, что скрывается под маской становится невидимым.
Точно так же работает маска слоя.
Посмотрите на результат, к которому мы будем стремиться:

Да-да! Это фужер, который стоит за скалой, но перед океаном.
Заметьте, что фужер частично прозрачный — сквозь него видно горизонт, хотя кусочек лимона и ножка — непрозрачны.
Шаг 1: Найдите две фотографии, которые хотите совместить вместе. Вот фотографии, которые мы использовали:


Шаг 2: Откройте обе фотографии в Photoshop. Затем выберите инструмент — «перемещения»  (Move Tool). Кликните на картинке с фужером и перетащите его на фото с рыбаком.
(Move Tool). Кликните на картинке с фужером и перетащите его на фото с рыбаком.
Вы можете изменить размер фужера, чтобы он не выглядел слишком большим. Для этого нажмите комбинацию клавиш Ctrl+T, чтобы вызвать инструмент свободная трансформация. Нажмите Shift, чтобы сохранялись пропорции, и потяните за угол рамки к центру.

Шаг 3: На панели слоев выберите слой с фужером и кликните на кнопке «Add Layer Mask» (Добавить маску слоя) — внизу палитры.
Она представляет собой прямоугольник с кругом внутри  .
.

После того как кликните, вы увидите такую картину в палитре слоев:

Вот она! МАСКА СЛОЯ!
В настоящий момент она НЕ скрывает изображения, это означает, что пока маска не в действии и ничего под ней не спрятано.
Итак, маска есть, но ничего не скрывает.
Сейчас мы разберемся, как же все-таки ее использовать.
А пока напишем желания, что мы хотим от этой маски:
1) Мы хотим, чтобы фужер остался видимым, значит нам нужно избавиться от фона вокруг фужера.
2) Мы хотим, чтобы не все части фужера остались видимыми, потому что нам нужно добиться эффекта, будто фужер за скалой.
3) Также нам нужно, чтобы часть самой чаши фужера стала прозрачной, чтобы сквозь него можно было увидеть горизонт.
Если бы мы стали сейчас работать со слоями и прозрачностью, чтобы исполнить все три желания, то сидели бы до вечера, проделывая всякие скучные операции. Нет уж, лучше мы научимся работать с масками.
А вы заметили, что когда вы кликаете по окошку с маской, то цвета в палитре меняются на черно-белые? Да, так и есть… это секрет Маски!
В зависимости, какой цвет установлен в палитре: черный цвет — маскирует объект, а белый — разоблачает, то есть снимает маску.
Чтобы быстро установить черно-белые цвета на палитре — нажмите букву «D»
Это все относится к тому изображению, на котором данная маска висит!
Шаг 4: Возьмите инструмент Кисть  .
.
Выберите черный цвет и начните размашисто рисовать по фону вокруг фужера.
Закрасьте часть ножки, чтобы показать, что она за скалой. Продолжайте рисовать до тех пор пока не останется на картинке только один фужер.
А если вдруг рука у вас дрогнула, и вы стерли пол фужера? Для этого и существует кисточка с белым цветом — она вернет все на место!
Не забывайте, что вы можете регулировать размер и прозрачность кисти.
Эти настройки находятся наверху:

Вот посмотрите, что получилось у нас: маской закрылся фон и ножка фужера.

Теперь, когда вы быстро удалили (замаскировали) все, что можно было сделать крупной кистью, просто увеличьте изображение и продолжите рисовать кистью меньшего размера.
Вот так у нас получилось:

Шаг 5: В заключении осталось фужер сделать прозрачным.
Предлагаем 2 способа:
1) Установите прозрачность (opacity) кисти на 50% и покрасить те места, которые нужно сделать прозрачными.
2) Установите цвет кисти на серый и сделайте то же самое.
Вы можете подумать — серый бывает разный. Но тут действует то же правило: если возьмете темно-серый, то прозрачность будет еле заметна, если светло-серый, то естественно уровень прозрачности будет выше.
Надеемся, вы выбрали для себя удобный способ. Теперь раскрасьте те места, где нужно добавить прозрачности (подсказка: это точно не лимон и трубочки!)
Вы, кстати, можете применять различные фильтры и инструменты к слою с маской, благодаря чему сможете получить интересный эффект.
Вот и результат:

Надеемся, что перед вами, наконец, прояснилось понятие «Маска» в программе Photoshop.
И вы теперь знаете, что с масками работать в Фотошопе намного легче и приятнее.
Это, конечно, не единственное, что вы можете сделать с масками в Фотошопе. Пробуйте, экспериментируйте, учитесь.
Маска в Фотошопе — то же самое, что маска на человеке. Вы можете видеть то, что не закрыто маской. Это замечательный способ не разрушая само изображение стирать (прятать) его части! Вы на самом деле не удаляете изображение, а скрываете его. Это значит, что изменяя цвет кисти с черного на белый можно снова вернуть то, что было спрятано.
Маску можно включить так:
— «Layer — Layer Masks — Reveal All» (Слой — Слой-маска — Показать все) или «Hide All» (Скрыть все).
— Нажать на значок  внизу палитры слоев.
внизу палитры слоев.
Переключаться между черным (скрывать) и белым (показывать) можно нажав английскую букву «Х».
Рисование оттенками серого цвета — придает прозрачность.
Значок связи  показывает, что слой с маской связаны вместе.
показывает, что слой с маской связаны вместе.
При перемещении будут двигаться вместе.
Помните, что если вы хотите работать с маской слоя, то нужно нажать на белый прямоугольник.

Автор: Зинаида Лукьянова;
Источник;
⇐ • Как вернуть действие (предыдущая страница учебника)
• Открытие нескольких экземпляров (окон) одного изображения (следующая страница учебника) ⇒
Профиль All of Photoshop (RU) Вместо извинений за свой пост, прочтите это All of Photoshop (FAQ) — TOP 5 Не менее полезные ссылки Поиск по меткам 20 лет с photoshop, 2010, 2012, adobe, adobe cs6, adobe evolution, adobe photoshop, adobe photoshop elements, adobecreativedays, after effects, allofphotoshop, apple, bug, color, competition, creative cloud, creative days, creative future, creative suite, creative suite 6, creativefuture, creativefuture 2010, cs 5.5, cs5, cs6, drawing, event, facebook, help, illustrator, lightroom, link, moscow, news, photoshop, photoshop cs6, photoshop elements, poll, premiere elements, premiere pro, ru_photoshop, sale, steve jobs, stuff, terry white, tutorial, useful, video, wacom, Москва, Новости, Россия, Терри Уайт, бесплатно, вебинар, видео, день фотографа, джейпег, евангелист от Adobe, интервью, история, календарь, конкурс, конференция, мероприяте, музей, не умею читать по-английски, новый тэг: я круче всех! абсолютно!, объявление, онлайн, паранормальное, программное обеспечение, скидка, сочи, спикер, туториал, форум, фотограф, фотожаба, фотошоп, эволюция творчества, это фотошоп!, я не могу догадаться заглянуть в FAQ, я не умею запускать программы, я не умею пользоваться поисковиком, я талантливый сын своего времени | 8-ноя-2007 07:52 |
