Профиль All of Photoshop (RU) Вместо извинений за свой пост, прочтите это All of Photoshop (FAQ) — TOP 5 Не менее полезные ссылки Поиск по меткам 20 лет с photoshop, 2010, 2012, adobe, adobe cs6, adobe evolution, adobe photoshop, adobe photoshop elements, adobecreativedays, after effects, allofphotoshop, apple, bug, color, competition, creative cloud, creative days, creative future, creative suite, creative suite 6, creativefuture, creativefuture 2010, cs 5.5, cs5, cs6, drawing, event, facebook, help, illustrator, lightroom, link, moscow, news, photoshop, photoshop cs6, photoshop elements, poll, premiere elements, premiere pro, ru_photoshop, sale, steve jobs, stuff, terry white, tutorial, useful, video, wacom, Москва, Новости, Россия, Терри Уайт, бесплатно, вебинар, видео, день фотографа, джейпег, евангелист от Adobe, интервью, история, календарь, конкурс, конференция, мероприяте, музей, не умею читать по-английски, новый тэг: я круче всех! абсолютно!, объявление, онлайн, паранормальное, программное обеспечение, скидка, сочи, спикер, туториал, форум, фотограф, фотожаба, фотошоп, эволюция творчества, это фотошоп!, я не могу догадаться заглянуть в FAQ, я не умею запускать программы, я не умею пользоваться поисковиком, я талантливый сын своего времени | 8-ноя-2007 07:51
|
Как создать слой маску в Фотошопе
В современном мире без работы с программой Фотошоп, увы, не обойтись. И на каком-то этапе работы с ней может понадобиться информация, как создать слой-маску.
Данная статья расскажет Вам о том, как пользоваться маской в Фотошопе.
Для пользователей программой Фотошоп знание о том, как пользоваться маской, очень важно, поскольку зачастую возникает необходимость в использовании данного слоя.
У него есть масса преимуществ. Во-первых, по своей эффективности маска-слой ничуть не уступает ластику. Во-вторых, этот инструмент позволяет за считанные секунды сделать невидимой ту или иную область на изображении. Ну и в-третьих, с инструкцией по его использованию сможет разобраться даже ребенок.
Что такое маска слоя?
Маска слоя является одним из самых существенных и значимых приемов в программе Photoshop. Основные задачи маски — маскировать или скрывать какую-либо область изображения или ограничивать область действия какого-либо инструмента. Маска — это своего рода черно-белое изображение, содержащее черный цвет, белый цвет и все оттенки серого. Белый цвет проявляет (100% непрозрачности), черный цвет — маскирует (100% прозрачности), а серый цвет — предназначен для создания разной степени прозрачности. Таким образом, вы можете поиграть с этими цветами, чтобы получить эффект с резким или плавным переходом.
Основные задачи маски — маскировать или скрывать какую-либо область изображения или ограничивать область действия какого-либо инструмента. Маска — это своего рода черно-белое изображение, содержащее черный цвет, белый цвет и все оттенки серого. Белый цвет проявляет (100% непрозрачности), черный цвет — маскирует (100% прозрачности), а серый цвет — предназначен для создания разной степени прозрачности. Таким образом, вы можете поиграть с этими цветами, чтобы получить эффект с резким или плавным переходом.
Маску можно добавить на любой тип слоя: текстовый слой, слой с формой, смарт-объект и так далее. Так же можно добавить маску сразу для нескольких слоев, но прежде их нужно сгруппировать, то есть вы можете добавить маску слоя и к группе слоев.
Маска слоя подобна инструменту Eraser Tool (E) (Ластик), вы можете ее удалять, корректировать, не беспокоясь об изображении, находящемся на этом слое. Помните, что инструмент ластик можно использовать только для растрированных слоев.
youtube.com/embed/SUzbji6-Qus?feature=oembed» frameborder=»0″ allow=»accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»/>
Тень точки
Представьте, что вам нужно нарисовать тень маленького круглого объекта, почти точку. Давайте нарисуем одну из мух. Почему нет?
Итак, здесь у нас есть комната с одним источником света и мухой. Поверхность — коричневый пол — здесь мы собираемся разместить тень.
Первое, что нужно сделать, это отметить положение источника света на полу (черная точка).
Проводим прямую вертикальную линию вниз до пола и отмечаем точку на полу, которая находится точно под светом.
Отмечаем положение мухи на полу. Обратите внимание на положение света и мухи в отношении друг друга — в этом случае свет ближе к нам, чем муха (вам не нужно рисовать коричневые горизонтальные линии — они просто для справки).
Соединим точки от источника света и объекта линией — она будет определять направление к тени.
Создадим линию от источника света через муху до плоскости пола. Точка пересечения двух линий покажет положение тени.
Как добавить маску к слою?
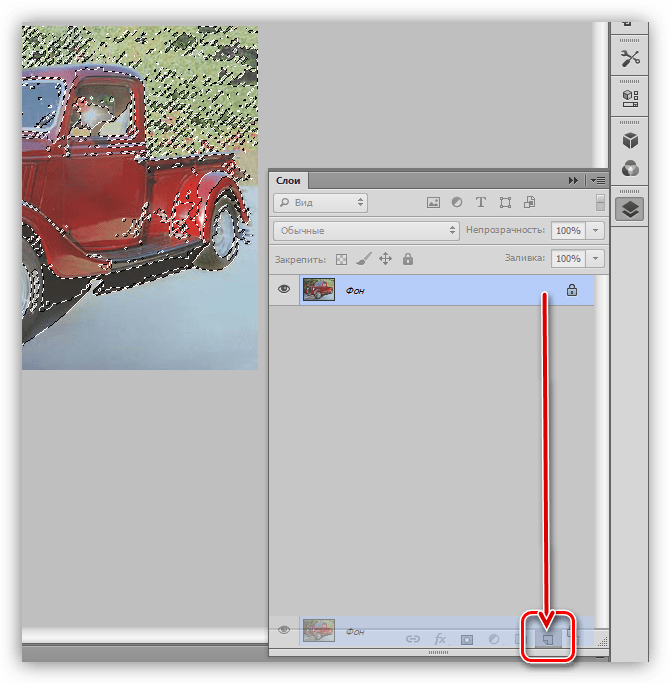
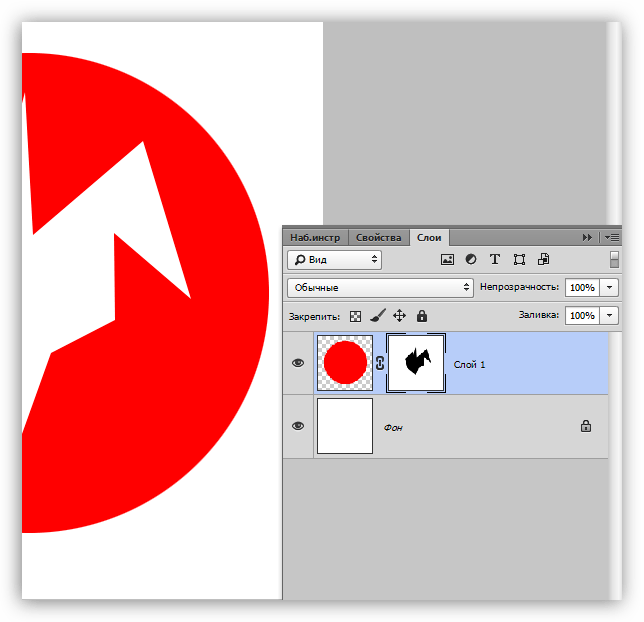
Маску можно добавить к любому типу слоев или даже к группе слоев. Для того, чтобы добавить маску к слою, нужно нажать на значок Add Layer Mask (Добавить слой-маску) внизу панели слоев. Посмотрите на изображение ниже, мы добавили белую маску — это означает, что все изображение видно и никаких изменений вы не увидите. Возьмите инструмент Brush Tool (B) (Кисть) черного цвета и проведите ею по изображению, в результате эта часть скроется.
Для того, чтобы добавить маску к слою, нужно нажать на значок Add Layer Mask (Добавить слой-маску) внизу панели слоев. Посмотрите на изображение ниже, мы добавили белую маску — это означает, что все изображение видно и никаких изменений вы не увидите. Возьмите инструмент Brush Tool (B) (Кисть) черного цвета и проведите ею по изображению, в результате эта часть скроется.
Существует еще один способ как добавить маску. Перейдите в меню Layer > Layer Mask (Слои — Слой-маска) и выберите один из двух вариантов: Reveal All (Показать все) — белая маска и Hide All (Скрыть все) — черная маска. Какую маску выбрать — решать вам. Если вам нужно скрыть большую часть изображения, то удобней выбрать черную маску, и наоборот, если большая часть изображения должна остаться не скрытой, тогда удобней использовать белую маску.
Тень от куба
Рисование тени от куба (ящика) — это повторное использование той же технологии, что и в случае создания тени от карандаша. Вам придется повторить те же шаги со всеми углами куба, которые образуют тень.
Известно, лучший способ рисовать трехмерные формы — это рисовать их с «прозрачными сторонами» — как будто форма сделана из стекла.
Проведите линии от точки источника света на полу через все угловые точки нижней плоскости объекта.
Нарисуйте линии от источника света через верхние угловые точки объекта. Точки пересечения образуют теневую форму.
Как использовать слой-маску?
Вы уже знаете, как добавлять маску к слою, и теперь я хочу показать вам, как ее использовать. Для начала убедитесь, что вы находитесь на маске, для этого кликните по миниатюре маски слоя. Все зависит от того, какой эффект вы хотите получить, например, вы можете обрисовать маску инструментом Brush Tool (B) (Кисть). В этом случае можно использовать любой инструмент Photoshop: Smudge Tool (Палец), Eraser Tool (E) (Ластик), Selection Tools (Инструменты выделения) и другие, так же к маске, как и к обычному слою, можно применять различные фильтры, градиенты и так далее. Единственное ограничение — это цвета, использовать можно только черный, белый и оттенки серого.
Единственное ограничение — это цвета, использовать можно только черный, белый и оттенки серого.
На панели инструментов выберите Brush Tool (B) (Кисть) черного цвета и обрисуйте ею фон вокруг девушки, чтобы его скрыть. Как вы видите, на изображении ниже для девушки я добавил новый фон с пляжем.
Подборка лучших видео уроков по фотошоп:
Видео Видео
Портрет в стиле Dream art в Фотошоп
Видео Видео
Как вырезать волосы в Photoshop
Видео
Как правильно вырезать фон или объект в photoshop
Видео
Photoshop инструменты и фильтры, используемые для маски слоя
Как я уже рассказывал вам в предыдущем разделе, что есть множество инструментов и фильтров, которые можно применять к маске слоя. В этом разделе я покажу вам наиболее часто используемые инструменты и фильтры, и какие эффекты могут получиться в результате.
Brush Tool (B) (Кисть)
Инструмент кисть в основном используется для обрезания изображения или удаления/замены фона. В предыдущем разделе я показал вам, как без особого труда можно заменить фон при помощи маски слоя.
В предыдущем разделе я показал вам, как без особого труда можно заменить фон при помощи маски слоя.
Gradient (Градиент)
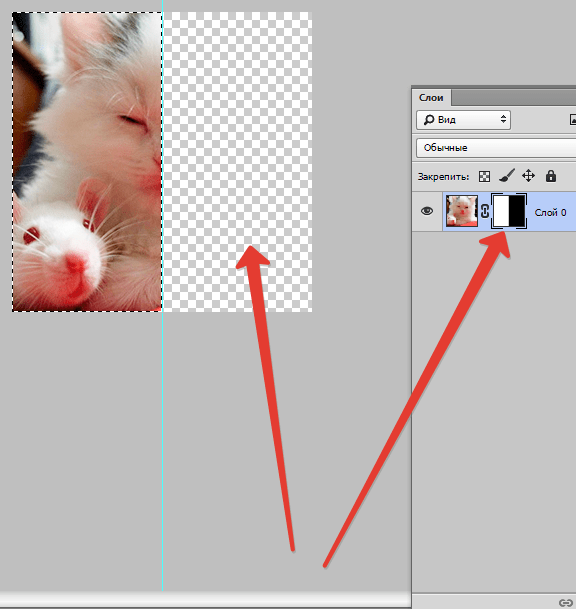
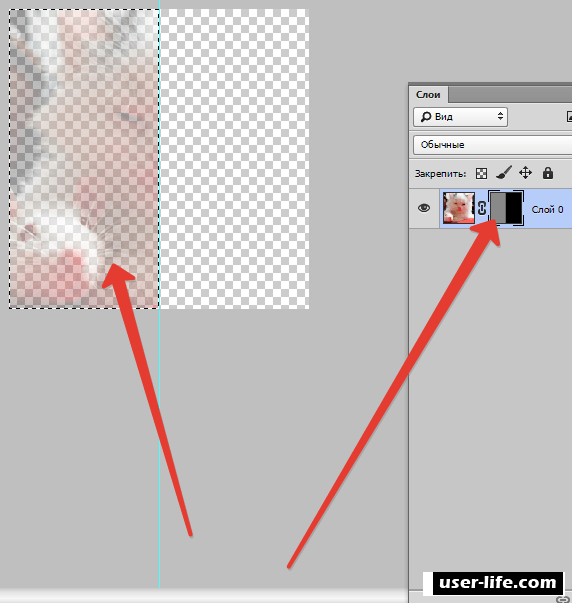
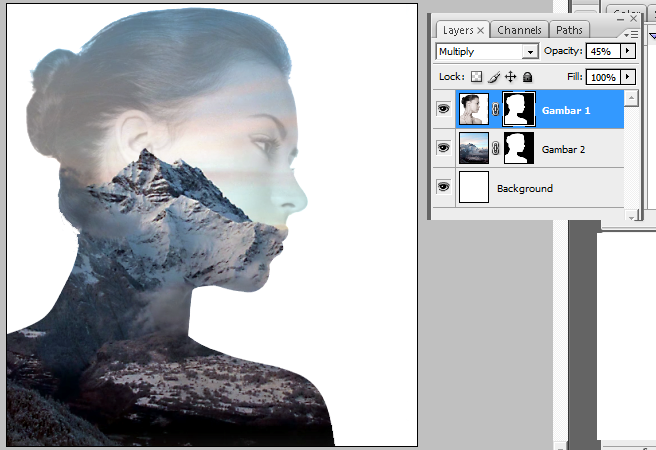
Градиенты в маске используются для плавных переходов между двумя или несколькими фотографиями. Для наглядного примера я выбрал две фотографии с девушками. Первое фото с девушкой (фото 1) поместите выше второго фото (фото 2) и добавьте к слою фото 1 маску. Затем выберите инструмент Gradient Tool (G) (Градиент) в редакторе установите черно-белый градиент, смотрите изображение ниже.
Перейдите на миниатюру маски слоя и проведите линию градиента так, чтобы заполнить правую часть фотографии с первой девушкой черным цветом. В результате получился красивый плавный переход между двумя фотографиями. Данный эффект может быть полезен при создании свадебных фотоальбомов, различных коллажей и т.д.
Text Tool (T) (Текст) и Shape (Формы)
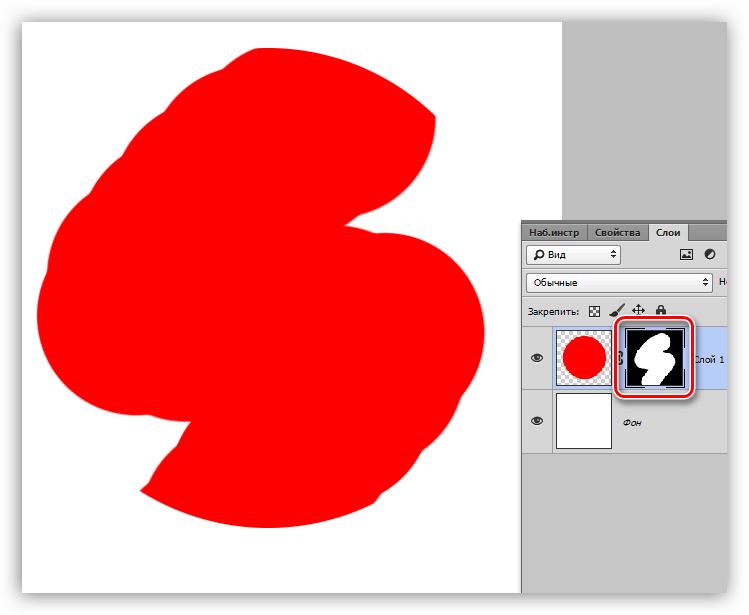
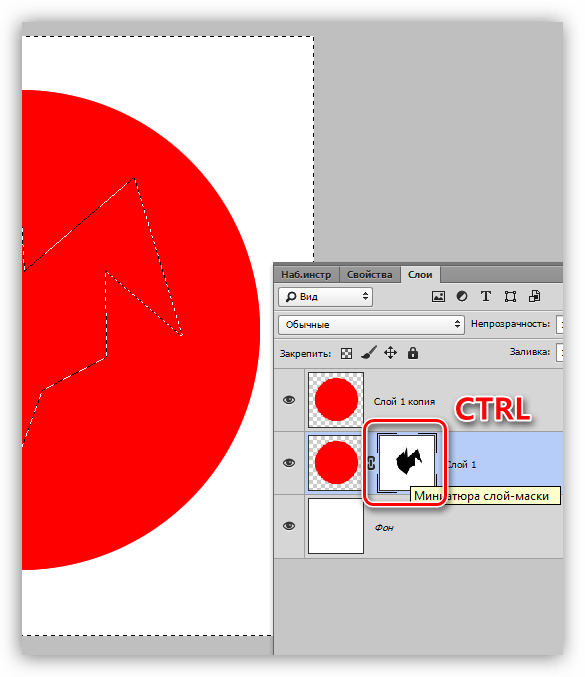
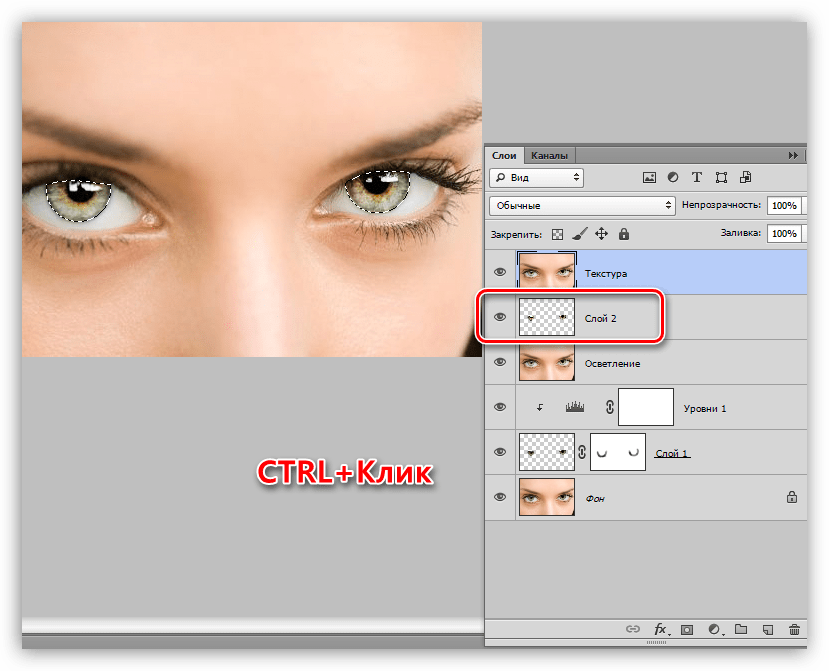
В качестве маски слоя можно так же использовать текстовый слой. На панели инструментов выберите Text Tool (T) (Текст) и введите любое слово или фразу. После этого нужно создать выделение для текста, для этого нажмите Ctrl + клик по миниатюре текстового слоя. Затем перейдите на слой с изображением девушки и нажмите на значок Add Layer Mask (Добавить слой-маску), убедитесь, что текстовый слой находится ниже слоя с изображением девушки. Смотрите изображение ниже. Такой же эффект можно получить, используя Clipping Mask (Обтравочная маска).
После этого нужно создать выделение для текста, для этого нажмите Ctrl + клик по миниатюре текстового слоя. Затем перейдите на слой с изображением девушки и нажмите на значок Add Layer Mask (Добавить слой-маску), убедитесь, что текстовый слой находится ниже слоя с изображением девушки. Смотрите изображение ниже. Такой же эффект можно получить, используя Clipping Mask (Обтравочная маска).
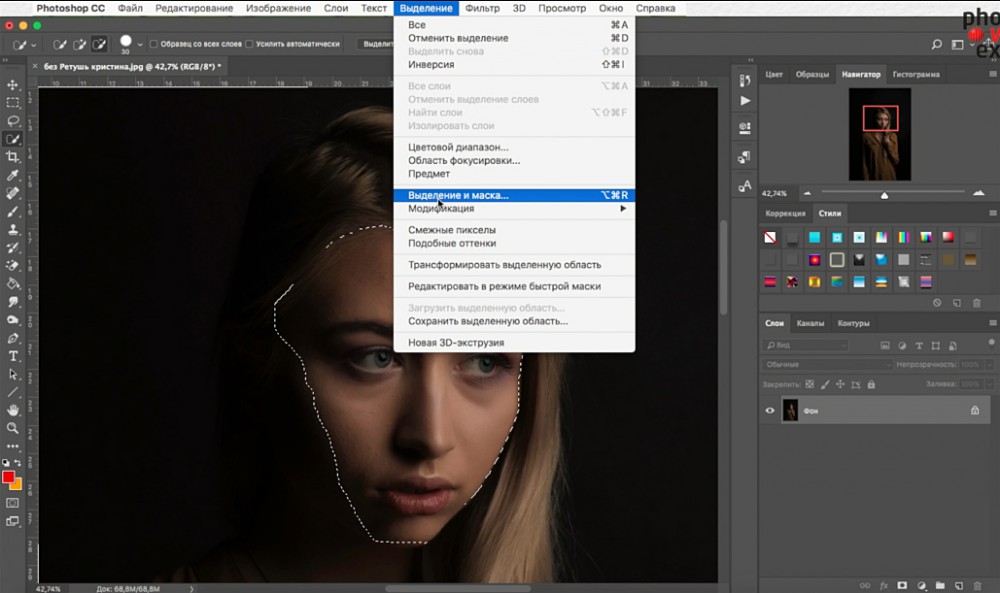
Selection Tools (Инструменты выделения)
Вы можете создать выделение из любого слоя, не только из текстового, и добавить его в качестве маски слоя, как в предыдущем разделе. Таким образом, перед тем, как добавить маску к слою с изображением, при помощи любого инструмента выделения (например, Lasso Tool (L) (Лассо)) создайте выделение. Так же вы можете добавить быструю маску, используя формы растрируемого слоя.
Filters (Фильтры)
Используя различные фильтры и маску слоя, можно получить красивые и необычные эффекты, создать интересные рамки, гранжевый эффект, полутоновый узор и многое другое. Все зависит от вашей фантазии и знания программы Photoshop. Давайте рассмотрим это на практике. На слое с изображением девушки создайте прямоугольное выделение и добавьте к этому слою маску. В результате изображение уменьшится в размере, часть его не удалится, а просто замаскируется. Перейдите на миниатюру маски, зайдите в меню Filter > Pixelate > Color Halftone (Фильтр — Оформление — Цветные полутона) и введите значения, как показано на изображении ниже.
Все зависит от вашей фантазии и знания программы Photoshop. Давайте рассмотрим это на практике. На слое с изображением девушки создайте прямоугольное выделение и добавьте к этому слою маску. В результате изображение уменьшится в размере, часть его не удалится, а просто замаскируется. Перейдите на миниатюру маски, зайдите в меню Filter > Pixelate > Color Halftone (Фильтр — Оформление — Цветные полутона) и введите значения, как показано на изображении ниже.
У вас должен получиться красивый узор на краях изображения, который можно использовать для украшения своих фотографий.
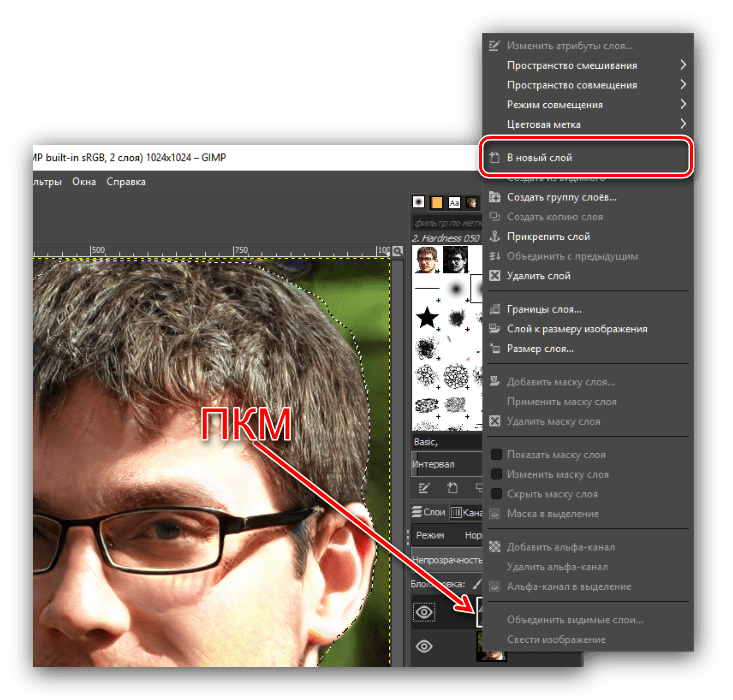
Другие варианты
После того, как вы добавили маску к слою, вы можете редактировать его, рисуя на ней оттенками серого цвета, как и в предыдущих разделах. Но если сделать клик правой кнопкой мыши по миниатюре маски, то в списке выпадающего меню можно увидеть и другие команды для работы с маской. Давайте их рассмотрим:
- Disable Layer Mask (Выключить слой-маску) — данная команда временно отключает маску слоя.
 Простым нажатием на миниатюру маски, она снова включена.
Простым нажатием на миниатюру маски, она снова включена. - Delete Layer Mask (Удалить слой-маску) — команда, которая удаляет маску полностью.
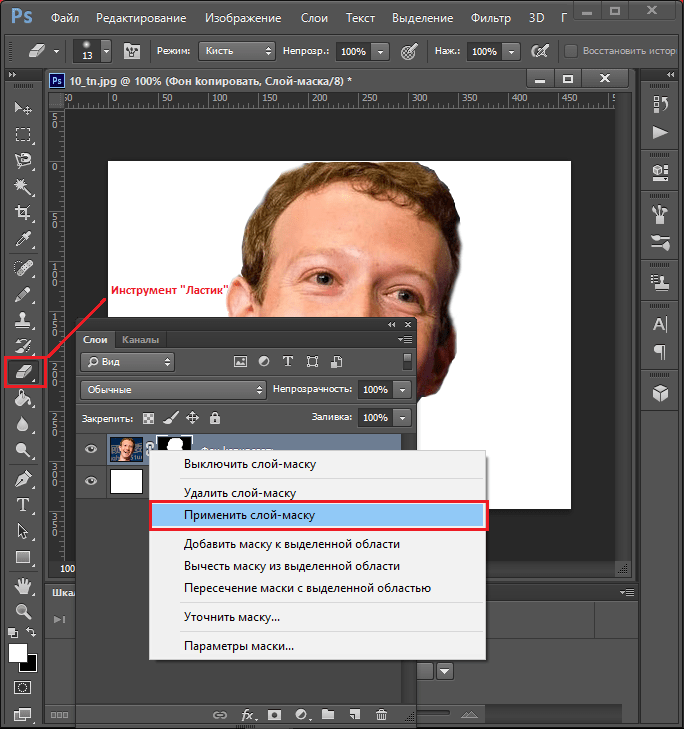
- Apply Layer Mask (применить слой-маску) — данная команда объединяет маску и содержимое слоя, в результате получается растрированный слой.
- Другие варианты команд: Add Mask To Selection (Добавить маску к выделенной области), Subtract Mask From Selection (Вычесть маску из выделенной области) и Intersect Mask With Selection (Пересечение маски с выделенной областью).
Искусственный (точечный) свет
Точечный свет намного ближе к нам. Мы можем позиционировать его более точно в нашей среде — мы можем точно сказать, насколько далеко и насколько высоко он находится от объекта.
Надо знать:
1 — Источник света (желтая точка)
2 — Объект
3 — Точка заземления источника света — положение источника света на поверхности (зеленая точка)
4 — Линия, соединяющая точку заземления источника света и нижнюю часть объекта (черная линия)
5 — Линия, соединяющая источник света (1) и верхнюю часть объекта (красная точка), служит для определения конечной точки тени (6)
6 — Конечная точка тени на поверхности
Это правило применяется для обоих типов источника света и для всех форм и объектов. Существует только одно отличие:
Существует только одно отличие:
Естественный свет
Линии (4) параллельны, поскольку источник света находится очень далеко, поэтому нам не нужно рисовать желтую точку (1). Линии (5) также параллельны по той же причине.
Прожектор
Каждая угловая точка соответствует приведенному выше правилу, чтобы сформировать точную форму тени.
Создаём маску из слоя
Можно создать маску из слоя при помощи Clipping Paths (Пути скрепления) без использования инструментов выделения и маски слоя.
Чтобы создать путь скрепления нужно сохранить созданный путь. Для этого инструментом перо создайте контур, затем перейдите на панель Paths (Контуры) рядом с панелью слоев. Сделайте двойной клик по слою Рабочий контур, в результате должно появиться окно Save Path (Сохранить контур), введите название и нажмите ОК. Сделайте клик правой кнопкой мыши по контуру и выберите Clipping Path (Обтравочный контур или пути скрепления). После этого изменений вы никаких не увидите, но если вы импортируете данный документ в программу Illustrator, используя команду Place (Поместить), то документ будет обрезан соответственно созданному вами контуру.
Гауссово размытие – самый простой способ
Создавая коллаж, приходится соединять одни изображения с другими.
Добавляя на выбранный фон какую-то деталь с другого изображения, необходимо дорисовать ей тени. Для этого используются различные способы.
Фото советы как сделать тень в фотошопе
youtube.com/embed/MHrSUkzO7cc?feature=oembed» frameborder=»0″ allow=»accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»/>0
1
Отключение или удаление маски
В некоторых случаях пользователю необходимо отключить слой-маску. Тогда, следует кликнуть по ее миниатюре. При этом нужно зажать клавишу «Shift».
Чтобы полностью удалить маску, необходимо выбрать ее на соответствующей панели. После этого, нужно нажать правой клавишей мыши для перехода в контекстное меню. Из списка следует выбрать пункт «Удалить слой-маску».
Пример использования векторной маски
Пользователи, которые часто работают с Фотошопом не обходят стороной подобный инструмент. С его помощью можно выполнять достаточно сложные операции за несколько кликов. Однако чтобы тратить на работу с этим инструментом всего несколько минут, понадобится некоторое время, чтобы освоится. Также, необходимо понимать работу некоторых инструментов. Особенно, это относится к векторной маске.
Особенно, это относится к векторной маске.
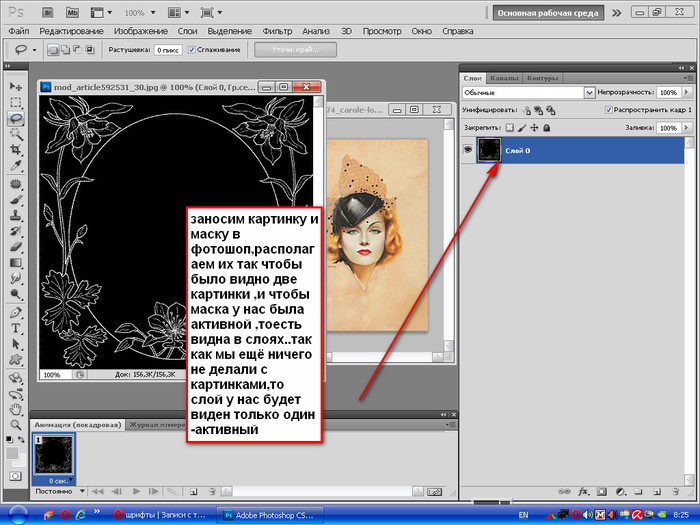
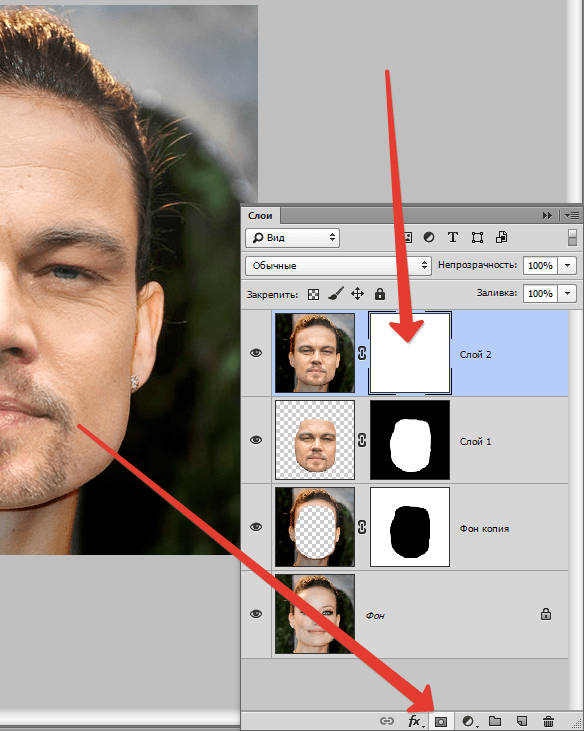
Ниже будет описан пример использования быстрой слой-маски для соединения нескольких изображений. Для начала два рисунка должны находится в одном документе, но в разных слоях. К верхней фотографии следует добавить маску, кликнув по соответствующему значку.
После этого понадобится обычная кисть и два цвета, черный и белый. Пользователю нужно закрасить часть изображения, которое не должно отображаться на общем рисунке.
Четкие тени при помощи стилей слоя
Третий способ как сделать тень фигуры в фотошопе, наиболее простой. Создается он за несколько простых действий.
Для этого необходимо стоя на нужном слое с фигурой:
Рекомендуем прочитать:
- зайти в стили слоя;
- выбрать параметр Тень;
- установить небольшой размер;
- добавить максимально смещения;
В итоге рядом с фигурой должна получиться точно такая по размеру черная фигура. Чтобы она стала натуральной необходимо выполнить еще одно простое действие.
Чтобы она стала натуральной необходимо выполнить еще одно простое действие.
Освещение объекта сзади
Для того, чтобы создать освещение объекта или предмета сзади, потребуется применение команды «Перспектива», а также фильтра «Размытие по Гауссу» (Gaussian Blur). Алгоритм действий несложный, но требует соблюдения последовательности. Итак:
- В первую очередь необходимо совместить оба изображения и соответственно создать дополнительный слой с тенью. Для этого нужно произвести выделение слоя, применив такие команды, как: «Редактирование» — «Трансформирование» — «Отразить по вертикали». Затем следует применить имеющийся на панели программы инструмент «Перемещение» и выполнить смещение тени вниз.
- Затем снова выполнить команды «Редактирование» — «Трансформирование», но еще добавить команду «Перспектива». Далее нужно воспользоваться нижним левым угловым маркером и выполнить перетаскивание влево, а верхний левый угловой соответственно вправо.
 Также нужно сказать, что для свободной трансформации изображения можно воспользоваться комбинацией клавиш Ctrl + T (для Mac OS — Command + T). Нажав обозначенные клавиши необходимо сделать перемещение границ появившихся рамок, но следует это сделать так, чтобы верхняя граница не выходила за соответствующие пределы. Для завершения начатой трансформации нужно кликнуть на клавишу Enter.
Также нужно сказать, что для свободной трансформации изображения можно воспользоваться комбинацией клавиш Ctrl + T (для Mac OS — Command + T). Нажав обозначенные клавиши необходимо сделать перемещение границ появившихся рамок, но следует это сделать так, чтобы верхняя граница не выходила за соответствующие пределы. Для завершения начатой трансформации нужно кликнуть на клавишу Enter. - Следующим шагом будет размытие тени. Выполнить размытие можно, если использовать такие команды: «Фильтр» — «Размытие» — «Размытие по Гауссу».
- Далее необходимо сделать перспективное размытие тени при помощи смещения рамки выделения, благодаря которой можно выполнить размытие определенного фрагмента. Чтобы завершить полученный эффект, следует снять выделение. Для этого нужно на клавиатуре нажать комбинацию клавиш Ctrl + D и обязательно уменьшить непрозрачность слоя.
Создание коллажа из одной или нескольких фото в Фотошопе
В завершение следует сказать, что представленные способы добавления реалистичной тени в Фотошопе не является сложным, но, чтобы добиться желаемого результата, придется изначально потренироваться, используя различные инструменты.
Связывание
Чтобы выполнить связывание теней, нужно сделать карту смещения, в основе которой станет альфа-канал. Создается она в такой последовательности:
- активация фонового слоя;
- выделение необходимых объектов на обрабатываемом изображении;
- копирование изображения в буфер обмена;
- переход в опцию «Каналы», где и создается альфа-канал;
- клик на пиктограмму чистого листа;
- вставка из буфера обмена фонового изображения;
- снятие выделения.
Далее для редактирования наложенной тени потребуется открыть диалоговое окно «Уровни». Данный инструмент предоставляет возможность изменить контрастность. Например, можно произвести смещение черного ползунка вправо, а белого влево. Там отображается еще и серый ползунок, но его перемещать не нужно.
Для размытия следует воспользоваться фильтром «Размытие про Гроссу». Затем потребуется сохранить созданный документ, к примеру, в формате PSD на жестком диске, это и будет картой смещения. Затем необходимо произвести активацию слоя с тенью, выполнив команды «Фильтр» — «Искажение» — «Смещение». В открывшемся диалоговом окне установить непосредственно в поле «Масштаб по горизонтали» и «Масштаб по вертикали», например, значения по 20%.
Затем потребуется сохранить созданный документ, к примеру, в формате PSD на жестком диске, это и будет картой смещения. Затем необходимо произвести активацию слоя с тенью, выполнив команды «Фильтр» — «Искажение» — «Смещение». В открывшемся диалоговом окне установить непосредственно в поле «Масштаб по горизонтали» и «Масштаб по вертикали», например, значения по 20%.
Как красиво отретушировать фотографию в Photoshop
Также можно подкорректировать режим наложения применив функцию «Умножение», изменить значения непрозрачности, произвести размытие и при необходимости удалить ненужные детали тени.
Первый способ
Создать дубликат предмета (Ctrl+J), который мы расположили на фоне. Расположить копию предмета, под оригиналом. Вызвать трансформацию (Ctrl+T), в меню «редактировать» выбрать «искажение» и поместить копию по направлению света.
Находим в фильтрах Гауссово размытие, размываем копию предмета, устанавливая нужные значения фильтра. При необходимости уменьшаем непрозрачность тени.
При необходимости уменьшаем непрозрачность тени.
Оригинальные стили для текста
Красиво оформленный шрифт – немаловажная изюминка для любой работы. При помощи различных стилей слоя любую надпись можно превратить в настоящий шедевр.
Для создания красивых надписей в основном используют:
- тень;
- тиснение;
- обводку;
- контур.
Так же применяют готовые стили, которые можно скачать бесплатно с различных сайтов. Готовые стили можно применять не только к тексту, но и к изображению, фигурам.
Из этого описания мы узнали, как сделать тень в фотошопе CS6 и в более поздней версии программы.
6 секретов масок в Photoshop Elements
Когда-то использование масок слоев было возможно только в «полном» Photoshop’е. Но, к счастью, те времена прошли. Сейчас и владельцы Photoshop Elements имеют этот замечательный инструмент для выборочной обработки изображений. Однако, некоторые очень полезные приёмы работы по непонятной причине отсутствуют даже в руководстве к программе.
Как и в предыдущей статье, я указываю клавиши Photoshop Elements для Mac OS X, а в скобках — для Windows.
Напомню, что маска — это изображение в градациях серого. Части изображения, соответствующие белым областям маски, будут видны; соответствующие черным — скрыты. Серые области маски делают соответствующие участки слоя в той или иной степени прозрачными.
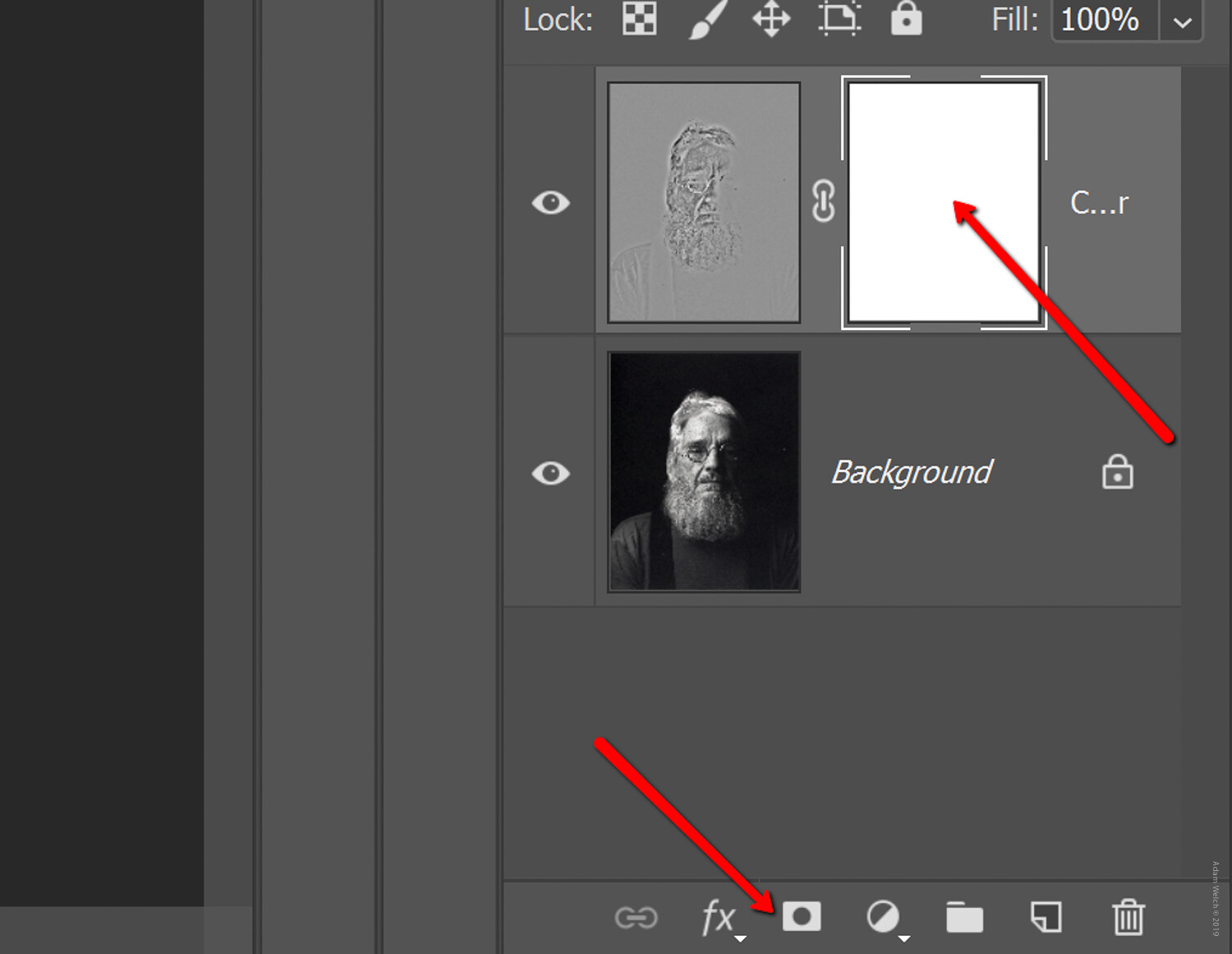
1. Как добавить маску в Photoshop Elements?
Новая маска слоя
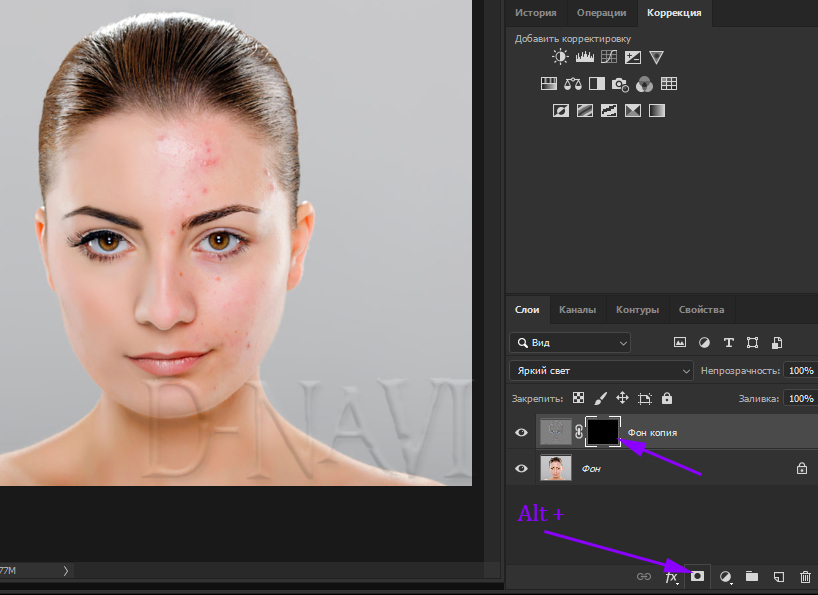
Всем известно, что добавить маску для выбранного слоя, можно, щелкнув на кнопке «New Layer Mask» («Добавить слой-маску» — см. рисунок). Но не все знают, что, если при щелчке удерживать клавишу Option (Alt), маска будет залита черным. Очень удобно, если нужно показать только небольшие участки слоя.
А если какая-то часть изображения была выделена? — При обычном щелчке получится такая маска, что только выделенная часть будет видимой — белой. А при щелчке с клавишей Option (Alt) — наоборот — эта часть станет невидимой (т. е. черной).
е. черной).
(Примечание: если выделение было сделано с «растушевкой», граница между черной и белой областями маски будет соответствующим образом размыта)
2. Как редактировать маску?
Миниатюра маски
Стандартный документированный способ — воспользоваться кистью и/или ластиком. Только не забудьте предварительно щелкнуть на миниатюре маски. А когда соберетесь вернуться к редактированию картинки — на миниатюре самого слоя.
Маска-градиент
Заметьте: когда вы редактируете маску, основной и фоновый цвета автоматически переключаются на, соответственно, черный и белый. И между ними можно очень быстро переключаться, нажимая клавишу «X».
Кстати, при создании маски нередко бывает полезен инструмент «Градиентная заливка». Он поможет при создании коллажей с плавным переходом одной картинки в другую или, например, для имитации градиентного фильтра.
Но, вообще-то, возможности работы с маской в таком стандартном режиме довольно ограничены. Однако…
Однако…
3. Работаем с маской, как с обычным слоем
Только маска
…однако, в Photoshop Elements есть способ переключиться в такой режим, когда с маской можно будет делать практически всё то же самое, что и с обычным изображением.
Фокус-покус-абракадабра… Зажимаем клавишу Option (Alt)… Щелкаем на миниатюре маски в палитре слоев… Готово: фотография скрылась, и перед вами монохромная картинка — маска. На иллюстрации — та самая градиентная маска, что использована в предыдущем рисунке.
4. Как быстро скопировать маску на другой слой?
Если всё, что вам нужно, это просто скопировать маску на другой слой, то достаточно одного движения мышкой. Зажимаем клавишу — всё ту же «волшебную» клавишу — Option (Alt). Теперь, не отпуская ее, перетаскиваем маску. Вот и всё!
Теперь, не отпуская ее, перетаскиваем маску. Вот и всё!
5. «Быстрая» маска в Photoshop Elements
«Быстрая» маска
А вот хорошо бы, чтобы можно было при редактировании маски видеть и её, и картинку на слое! В «старшем брате» для этого есть специальный режим — «Быстрая маска».
Но, оказывается, этот режим есть и в Photoshop Elements! Просто его спрятали. Однако…
Щелкаем на миниатюре маски, удерживая при этом одновременно клавиши Option и Shift (Alt и Shift), — и вот он. Поверх картинки видна яркая (по умолчанию, красная) полупрозрачная маска.
Интересно, что настройки этого режима найти гораздо проще, чем сам режим. Щелкните правой кнопкой на миниатюре маски — и в контекстном меню вы увидите пункт «Mask Options…». Выбрав его, можно настроить цвет и уровень прозрачности «быстрой» маски (см. рисунок).
6. Как отключить маску?
Маска отключена
Отключить? А зачем? — Например, чтобы посмотреть, как она влияет на результат.
Тем более, что сделать это проще простого. Например, выбрав команду «Disable Layer Mask» в контекстном меню, вызываемом правым щелчком на миниатюре маски.
А можно еще проще — щелчком по миниатюре слоя с зажатой клавишей Shift. (Для включения нужно повторить то же самое).
Ну, вот. Освоив эти простые приемы, вы сможете намного быстрее и качественнее обрабатывать свои снимки!
А возможно, у вас есть какие-то свои секреты? Пишите комментарии!
Текстуры и слой-маски при обработке фотографий
Обработка фотографий дело увлекательное, но не всегда удачное. А вот применение текстуры и слой-маски поможет сделать изображение оригинальным и для этого не придется трудиться.
Открываем сначала пейзажный снимок (пример). Сверху на него накладываем текстуру (пример).
К слою с текстурой добавляем слой-маску, нажав на иконку, как показано на рисунке.
Инструментом «Прямоугольная область» выделяем на текстуре прямоугольник, оставив отступы от краев и нажав по миниатюре слоя-маски заливаем эту часть инструментом «заливка» черного цвета.
Изменяем режим наложения слоев для слоя с текстурой. Подбираем наиболее подходящий. В данном примере это «Затухание».
Поверх накладываем текстуру (пример) и добавляем к ней слой-маску.
Также изменяем ей режим наложения слоев. В данном примере это «Линейный затемнитель».
В слое маске кистью черного цвета прокрашиваем участки, которые нужно скрыть. Для кисти задаем тип мягкая, диаметр побольше и непрозрачность снижаем до 30-50%. Это позволит сгладить край между скрытой и видимой частью текстур.
РЕЗУЛЬТАТ
Теперь пробуем другой вариант применения текстуры к пейзажному снимку. Копируем и вставляем поверх пейзажа текстуру (пример) и добавляем к ней слой-маску.
Кистью черного цвета с непрозрачностью 50 % в слое-маске прокрашиваем некоторые участки текстуры.
РЕЗУЛЬТАТ
При помощи текстур можно также делать сложные рамки для изображения. Вставляем новую текстуру поверх пейзажа (пример) и добавляем к ней слой-маску. В слое-маске «Прямоугольной областью» выделяем область, оставляя с краю верх и левый бок текстуры заливаем её в слое-маске белым цветом.
Для этого слоя изменяем режим наложения слоев на «Яркость». Вставляем под слой с текстурой другую текстуру, добавляем к ней слой-маску, снижаем непрозрачность слоя до 60%и и кистью черного цвета с непрозрачностью 50% прокрашиваем в слое-маске часть текстуры.
Для слоя с этой текстурой изменяем режим наложения слоев на «Цветность».
Поверх всех слоев при необходимости можно добавить ещё одну текстуру и поиграть режимами наложения слоев. Лишние участки текстуры скрывают слой-маской.
На слое с текстурой, которая стала рамкой, можно «Прямоугольной областью» выделять тонкие полоски и в слое-текстуре заливать их белым цветом на черной части слоя-маски и черным на белой части слоя-маски.
Помним, что черный цвет скрывает, а белый проявляет слой к которому добавлена слой-маска.
РЕЗУЛЬТАТ
Теперь рассмотрим, что можно сделать из фотографии применив текстуру.
На изображение с мужчиной накладываем текстуру (пример) и добавляем к ней слой-маску. Изменяем режим наложения слоев на «Перекрытие» и в слое-маске кистью черного цвета прокрашиваем тот участок, под которым находится мужчина.
Добавляем поверх новую текстуру и добавляем к ней слой-маску и изменяем режим наложения на «Перекрытие».
В слое-маске верхней текстуры «Прямоугольным выделение» обводим часть изображения и заливаем его в слое-маске черным цветом.
РЕЗУЛЬТАТ
Таким простым способом можно создавать оригинальные рамки-обводки для изображений, менять текстурность изображения, придавая игру цветов и оттенков, которых не добиться однородной заливкой.
Основы Photoshop Layer Mask для начинающих
Как использовать маску слоя в фотошопе
Настройка документа
Чтобы следовать этому уроку, вам понадобятся два изображения. Поскольку наша цель здесь — просто понять, как работают маски слоев, а не создавать законченный шедевр, подойдут любые две фотографии. Вот первое изображение, которое я буду использовать (фото собаки в ванной из Adobe Stock ):
Поскольку наша цель здесь — просто понять, как работают маски слоев, а не создавать законченный шедевр, подойдут любые две фотографии. Вот первое изображение, которое я буду использовать (фото собаки в ванной из Adobe Stock ):
Первое изображение. Фото предоставлено: Adobe Stock.
И вот мое второе изображение (фото котенка с пузырьками из Adobe Stock ):
Второе изображение. Фото предоставлено: Adobe Stock.
Загрузка изображений в Photoshop как слои
Нам нужно поместить оба изображения в один и тот же документ Photoshop, каждая фотография должна иметь отдельный слой. Для этого перейдите в меню «
Идем в Файл> Сценарии> Загрузить файлы в стек.
Откроется диалоговое окно « Загрузить слои ». Убедитесь, что для параметра « Использовать» задано значение « Файлы» , а затем нажмите кнопку « Обзор» :
Диалоговое окно «Загрузить слои».
При нажатии кнопки «Обзор» открывается окно « Проводник» на ПК или окно « Finder» на Mac (что я здесь и использую). Перейдите к местоположению ваших изображений на вашем компьютере. Выберите два изображения, которые вы хотите использовать, и нажмите кнопку « ОК» в окне «Проводник» или « Открыть» в окне «Finder»:
Выбираю мои изображения.
Вернувшись в диалоговое окно «Загрузить слои», появятся имена выбранных изображений. Нажмите кнопку ОК, чтобы закрыть диалоговое окно и загрузить изображения в Photoshop:
Нажмите кнопку ОК, чтобы загрузить изображения.
Photoshop загружает оба изображения в один и тот же документ, и если мы посмотрим на мою панель «Слои» , то увидим каждое изображение в отдельном слое. Обратите внимание, что в моем случае фотография кошки появляется над фотографией собаки (что некоторые могут сказать, что это естественный порядок вещей, но я уверен, что мои две собаки не согласятся):
Панель «Слои», показывающая каждую фотографию на собственном слое.![]()
Если мы посмотрим в моем окне документа, вот как отображаются два изображения. Поскольку фотография кошки находится над фотографией собаки на панели «Слои», она отображается перед фотографией собаки в документе. Фотография собаки немного шире, чем фотография кошки, поэтому мы можем видеть некоторые фотографии собак, показанные справа:
Изображения, как они появляются после загрузки их в Photoshop.
Переименование слоев (необязательно)
Если мы снова посмотрим на панель «Слои», то увидим, что Photoshop назвал слои на основе имен файлов изображений. Я собираюсь быстро переименовать свои слои, чтобы мне не приходилось набирать эти длинные имена файлов. Вы можете пропустить эту часть, если хотите, но переименование слоев — очень хорошая привычка.
Я начну со слоя сверху. Чтобы переименовать его, я дважды щелкну его текущее имя, чтобы выделить его. Затем я введу «Cat» на клавиатуре для нового имени. Если ваша фотография также не кошка, вы можете назвать ее по-другому:
Переименование верхнего слоя.
Я нажму клавишу Tab на своей клавиатуре, чтобы спрыгнуть вниз и выделить название слоя под ним:
Нажмите Tab, чтобы выделить имя нижнего слоя.
Затем я введу «Собаку» для ее нового имени. Я нажму Enter (Win) / Return (Mac) на своей клавиатуре, чтобы принять изменения имени, и теперь оба слоя были переименованы, со слоем «Cat» сверху и слоем «Dog» внизу. Не намного проще, чем это:
Оба слоя были переименованы.
Перестановка изображений
Последнее, что мне нужно сделать, прежде чем я начну смешивать изображения, это переместить их в документ. Мне нужно переместить фотографию кошки вправо, а фотографию собаки — влево.
Для этого я выберу Photoshop’s Move Tool на панели инструментов в левой части экрана. Я также мог выбрать инструмент «Перемещение», нажав на клавиатуре букву V :
Выбор инструмента перемещения.
Я нажму на слой «Cat» на панели «Слои», чтобы выбрать его и сделать его активным слоем:
Выбор слоя «Кошка».
Затем я нажму на изображение в документе и перетащу его вправо. При перетаскивании я буду нажимать и удерживать клавишу Shift на клавиатуре. Удерживание клавиши Shift ограничивает направление, в котором я могу перемещать слой, облегчая перетаскивание по прямой горизонтальной линии:
Удерживая Shift, перетаскивая слой «Cat» вправо.
Теперь, когда я переместил фотографию кошки вправо, я переместил фотографию собаки влево. Так как фотография кошки в настоящее время блокирует большую часть фотографии собаки, я отключу слой «Кошка», щелкнув его значок видимости на панели «Слои»:
Нажав на значок видимости для слоя «Кошка».
Когда слой «Кошка» отключен, я нажму на слой «Собака», чтобы выбрать его:
Выбор слоя «Собака».
Затем я щелкну внутри документа с помощью инструмента «Перемещение», нажму и удерживаю клавишу « Shift» и перетаскиваю изображение собаки влево. Рисунок шахматной доски мы видим теперь на правой стороне документа, как Photoshop представляет прозрачность на слое. Мы видим это, потому что я переместил изображение собаки так далеко влево, что правая сторона слоя теперь пуста, и нет никаких других слоев ниже слоя «Собака», чтобы что-то еще было видно. Впрочем, это нормально, потому что фотография кошки будет закрывать эту пустую область, как только я включу ее снова:
Мы видим это, потому что я переместил изображение собаки так далеко влево, что правая сторона слоя теперь пуста, и нет никаких других слоев ниже слоя «Собака», чтобы что-то еще было видно. Впрочем, это нормально, потому что фотография кошки будет закрывать эту пустую область, как только я включу ее снова:
Удерживая Shift, перетаскивая слой «Dog» влево.
Теперь, когда оба изображения переместились на место, я снова включу слой «Кошка», щелкнув еще раз по значку его видимости (пустой квадрат, где раньше было глазное яблоко) на панели «Слои»:
Включение слоя «Кошка» снова.
И теперь оба изображения снова видны. Фотография кошки по-прежнему блокирует большую часть фотографии собаки, но теперь, когда мы настроили наш документ, давайте узнаем, как мы можем использовать маску слоя, чтобы смешать два изображения вместе:
Результат после репозиции изображений.
Что такое маска слоя?
Итак, что же такое маска слоя и что она делает? Проще говоря, маска слоя — это то, что мы можем добавить к слою, что позволяет нам контролировать прозрачность этого слоя. Конечно, в Photoshop есть и другие способы управления прозрачностью слоя. Параметр « Непрозрачность» на панели «Слои» является одним из способов настройки прозрачности. Eraser Tool является еще одним распространенным способом добавить прозрачность слоя. Так что же делает маски слоев такими особенными?
Конечно, в Photoshop есть и другие способы управления прозрачностью слоя. Параметр « Непрозрачность» на панели «Слои» является одним из способов настройки прозрачности. Eraser Tool является еще одним распространенным способом добавить прозрачность слоя. Так что же делает маски слоев такими особенными?
Хотя параметр «Непрозрачность» на панели «Слои» позволяет нам контролировать прозрачность слоя, он ограничен тем фактом, что он может регулировать прозрачность только для всего слоя в целом . Уменьшите значение непрозрачности до 50%, и весь слой станет прозрачным на 50%. Опустите его до 0%, и весь слой полностью скрыт от глаз.
Это может быть хорошо в некоторых ситуациях. Но что, если вам нужна только часть слоя, чтобы быть прозрачной? Что если, скажем, вы хотите, чтобы левая сторона слоя была на 100% прозрачной (полностью скрытой), а правая сторона была на 100% видимой, с плавным переходом между ними в середине? То, что я только что описал, является очень распространенной техникой в Photoshop, позволяющей нам плавно переходить одно изображение в другое. Но поскольку нам нужно было бы регулировать уровень прозрачности различных областей слоя по отдельности , а параметр «Непрозрачность» может влиять только на весь слой в целом , этот простой эффект выходит за рамки возможностей параметра «Непрозрачность».
Но поскольку нам нужно было бы регулировать уровень прозрачности различных областей слоя по отдельности , а параметр «Непрозрачность» может влиять только на весь слой в целом , этот простой эффект выходит за рамки возможностей параметра «Непрозрачность».
Опция непрозрачности слоя
Чтобы показать вам, что я имею в виду, давайте попробуем смешать два наших изображения вместе, используя параметр «Непрозрачность» на панели «Слои». Нажмите на верхний слой, чтобы выбрать его, в моем случае это слой «Cat»:
Выбор верхнего слоя.
Параметр «Непрозрачность» находится в правом верхнем углу панели «Слои». По умолчанию он установлен на 100%, что означает, что слой полностью виден в документе. Давайте снизим это до 70% :
Понижение непрозрачности верхнего слоя до 70%.
Здесь мы видим результат. Снижение непрозрачности слоя «Кошка» приводит к тому, что изображение кошки в документе выглядит блеклым, что позволяет частично показать сквозь изображение собаки под ним (а также рисунок шахматной доски справа от изображения собаки). Тем не менее, поскольку параметр «Непрозрачность» влияет на весь слой в целом, все изображение кошки выглядит блеклым. Я хотел плавного перехода от одного изображения к другому, но все, что я получил, это нижний слой, просвечивающий верхний слой:
Тем не менее, поскольку параметр «Непрозрачность» влияет на весь слой в целом, все изображение кошки выглядит блеклым. Я хотел плавного перехода от одного изображения к другому, но все, что я получил, это нижний слой, просвечивающий верхний слой:
Результат после снижения непрозрачности верхнего слоя до 70%.
Если мы снизим значение непрозрачности до 0% :
Понижение непрозрачности верхнего слоя до 0%.
Все, что мы в итоге делаем, это полностью скрываем верхний слой. Опять же, это потому, что значение непрозрачности влияет на весь слой в целом. Там нет никакого способа настроить различные части слоя по отдельности:
Результат после снижения непрозрачности до 0%.
Поскольку опция «Непрозрачность» не даст нам того результата, который мы ищем, давайте вернем его к 100% :
Увеличение значения непрозрачности до 100%.
Это возвращает верхнее изображение назад и возвращает нас туда, где мы начали:
Оба изображения снова видны.
Непрозрачность слоя против заливки в фотошопе
Инструмент Ластик
Теперь, когда мы рассмотрели параметр «Непрозрачность», давайте посмотрим, может ли инструмент Eraser от Photoshop дать нам лучшие результаты. В отличие от параметра «Непрозрачность», который влияет на весь слой сразу, инструмент «Ластик» в Photoshop может легко регулировать прозрачность различных частей слоя по отдельности. Это связано с тем, что инструмент Eraser Tool — не более чем кисть, и для его использования мы просто перетаскиваем кисть по всем областям, которые хотим удалить.
Поскольку Eraser Tool очень прост и интуитивно понятен (все знают, что такое ластик), он обычно является одним из первых инструментов, к которым мы обращаемся при изучении Photoshop. И это прискорбно, потому что Eraser Tool имеет один серьезный недостаток. Как следует из его названия, Eraser Tool работает, стирая (удаляя) пиксели в изображении. И как только эти пиксели исчезнут, их уже не вернуть.
Это называется деструктивным редактированием в Photoshop, поскольку оно вносит постоянные изменения в исходное изображение. Если позже нам потребуется восстановить часть области, которую мы стерли с помощью инструмента «Ластик», то сделать это нелегко. Зачастую единственным вариантом на этом этапе было бы повторно открыть исходное изображение (при условии, что оно у вас есть) и начать работу заново.
Сохранение нашей работы
Давайте посмотрим на Eraser Tool в действии. Но прежде чем мы это сделаем, мы быстро сохраним наш документ. Таким образом, когда мы закончим с инструментом Eraser Tool, мы сможем легко вернуться к исходному состоянию нашего документа. Чтобы сохранить его, перейдите в меню « Файл» вверху экрана и выберите « Сохранить как» :
Идем в Файл> Сохранить как.
Откроется диалоговое окно «Сохранить как». Назовите документ как угодно. Я назову мою «Понимание масок слоев» и сохраню на рабочем столе. Убедитесь , что вы установите формат для Photoshop , а затем нажмите Сохранить кнопку:
Убедитесь , что вы установите формат для Photoshop , а затем нажмите Сохранить кнопку:
Параметры «Сохранить как».
Теперь, когда мы сохранили документ, я выберу инструмент Eraser Tool на панели инструментов. Я также мог бы выбрать его, нажав букву E на клавиатуре:
Выбор инструмента Ластик.
Выбрав Eraser Tool, я щелкну правой кнопкой мыши (Win) / Control-click (Mac) внутри документа, чтобы открыть средство выбора пресетов кисти, где я могу отрегулировать размер и твердость кисти с помощью ползунков вверху. Чтобы смешать одно изображение с другим, лучше всего подходит большая кисть с мягким краем, поэтому я увеличу размер кисти примерно до 490 пикселей и уменьшу твердость до 0% . Возможно, вам придется выбрать другой размер кисти в зависимости от размера ваших изображений:
Установка размера и твердости инструмента «Ластик».
Затем, когда мой слой «Кошка» все еще выбран на панели «Слои», я нажму и перетащу инструмент «Ластик» поверх части изображения кошки, чтобы стереть эти области и начать смешивать его с изображением собаки под ним. Уже сейчас все выглядит намного лучше, чем с опцией Opacity. Удаляются только те части изображения кошки, которые я перетаскиваю. Остальная часть изображения остается полностью видимой:
Стираем некоторые фотографии кошек, чтобы показать фотографию собаки за ней.
Я продолжу стирать больше изображения кошки, чтобы смешать его с изображением собаки, и вот результат. Как мы видим, инструмент Eraser Tool позволил легко объединить две фотографии:
Результат с помощью Eraser Tool.
Но вот проблема с инструментом Eraser Tool. Я собираюсь на мгновение скрыть изображение собаки, щелкнув значок видимости слоя «Собака» на панели «Слои»:
Отключение слоя «Собака».
Это позволяет нам увидеть изображение моего кота в документе и посмотреть, что произошло. Все области, которые я перетянул с помощью Eraser Tool, теперь исчезли. Шаблон шахматной доски на их месте говорит нам, что эти части изображения теперь пустые. Если позже я пойму, что стер слишком много изображения кошки и мне нужно вернуть его, мне не повезет. Как только эти пиксели были удалены, они исчезли навсегда:
Все области, которые я перетянул с помощью Eraser Tool, теперь исчезли. Шаблон шахматной доски на их месте говорит нам, что эти части изображения теперь пустые. Если позже я пойму, что стер слишком много изображения кошки и мне нужно вернуть его, мне не повезет. Как только эти пиксели были удалены, они исчезли навсегда:
Инструмент Ластик навсегда удалил части изображения.
Конечно, на данный момент, я мог бы просто отменить мазки кисти, чтобы восстановить удаленные области. Но это не всегда так. Фотошоп дает нам только ограниченное количество отмен, поэтому, если бы после удаления пикселей я проделал большую работу над документом, я не смог бы вернуться достаточно далеко в истории своего документа, чтобы отменить его. Кроме того, как только мы закрываем документ, мы теряем историю файлов, что означает, что в следующий раз, когда мы откроем документ для продолжения работы, Photoshop не будет записывать наши предыдущие шаги и не сможет отменить их.
Восстановление изображения
К счастью, в этом случае мы планировали заранее и сохранили наш документ перед использованием инструмента Eraser Tool. Чтобы вернуть документ обратно к тому, как он выглядел до того, как мы стерли все пиксели, все, что нам нужно сделать, — это зайти в меню « Файл» в верхней части экрана и выбрать « Восстановить» :
Чтобы вернуть документ обратно к тому, как он выглядел до того, как мы стерли все пиксели, все, что нам нужно сделать, — это зайти в меню « Файл» в верхней части экрана и выбрать « Восстановить» :
Идем в Файл> Вернуть.
Это возвращает документ обратно к тому, как он выглядел в прошлый раз, когда мы его сохранили, восстанавливая пиксели в верхнем изображении:
Верхнее изображение было восстановлено.
Все еще прокручиваете? Загрузите этот учебник в формате PDF!
Добавление маски слоя
До сих пор мы видели, что параметр «Непрозрачность» на панели «Слои» может воздействовать только на все слои сразу, а инструмент «Ластик» наносит непоправимый урон изображению. Давайте посмотрим, может ли маска слоя дать нам лучшие результаты.
Мы хотим смешать верхнее изображение со слоем под ним, что означает, что нам нужно будет скрыть часть верхнего слоя, чтобы нижний слой просвечивал. Первое, что нам нужно сделать, это выбрать верхний слой на панели «Слои» (если он еще не выбран):
Выбор верхнего слоя.
Затем, чтобы добавить маску слоя к выбранному слою, мы просто нажимаем значок « Добавить маску слоя» (прямоугольник с кружком посередине) внизу панели «Слои»:
Нажав значок «Добавить маску слоя».
Ничего не произойдет с изображениями в документе, но если мы снова посмотрим на панель «Слои», мы увидим, что верхний слой теперь отображает миниатюру маски слоя справа от миниатюры предварительного просмотра:
На выбранном слое появится миниатюра маски слоя.
Легко, как черно-белое (и серое)
Обратите внимание, что миниатюра маски слоя заполнена белым . Почему белый? Почему не черный, или красный, или синий? Ну, причина, по которой он не заполнен красным или синим цветом, состоит в том, что маски слоя представляют собой изображения в градациях серого . Изображение в градациях серого — это изображение, в котором используются только черный, белый и различные оттенки серого между ними. Он не может отображать какие-либо другие цвета.
Он не может отображать какие-либо другие цвета.
Многие люди считают изображения в градациях серого черно-белыми . Но на самом деле, большинство черно-белых фотографий на самом деле представляют собой фотографии в градациях серого, а не черно-белые, поскольку настоящая «черно-белая» фотография будет содержать только чистый черный и чистый белый, без каких-либо других оттенков серого, и это сделает довольно симпатичный странно выглядящее изображение.
Итак, поскольку маски слоя представляют собой изображения в градациях серого, это объясняет, почему маска слоя не заполнена красным или синим цветом. А почему белый? Почему не черный или серый? Ну, мы используем маску слоя, чтобы контролировать уровень прозрачности слоя. Обычно мы используем его для независимой регулировки прозрачности различных областей слоя (в противном случае мы просто использовали бы параметр «Непрозрачность» на панели «Слои», на которую мы смотрели ранее).
Но по умолчанию, когда мы впервые добавляем маску слоя, Photoshop сохраняет весь слой полностью видимым. Делает это, заполняя маску слоя белым. Почему белый? Это связано с тем, что маска слоя работает так, что она использует белый цвет для представления областей слоя, которые должны оставаться на 100% видимыми в документе. Он использует черный для обозначения областей, которые должны быть на 100% прозрачными (полностью скрытыми). И он использует различные оттенки серого между ними для представления частичной прозрачности , при этом области, заполненные более темными оттенками серого, выглядят более прозрачными, чем области, заполненные более светлыми оттенками.
Делает это, заполняя маску слоя белым. Почему белый? Это связано с тем, что маска слоя работает так, что она использует белый цвет для представления областей слоя, которые должны оставаться на 100% видимыми в документе. Он использует черный для обозначения областей, которые должны быть на 100% прозрачными (полностью скрытыми). И он использует различные оттенки серого между ними для представления частичной прозрачности , при этом области, заполненные более темными оттенками серого, выглядят более прозрачными, чем области, заполненные более светлыми оттенками.
Другими словами, для масок слоя мы используем белый, чтобы показать содержимое слоя, черный, чтобы скрыть их, и серый, чтобы частично показать или скрыть их. И это действительно все!
Поскольку моя маска слоя в настоящее время заполнена белым цветом, а белый цвет на маске слоя представляет области на слое, которые видны на 100%, все мое изображение на слое «Cat» полностью видно в документе:
Изображение кошки видно на 100% с маской слоя, заполненной белым.
Посмотрим, что произойдет, если мы закрасим маску слоя черным . Обратите внимание, что на панели «Слои» миниатюра маски слоя имеет белую рамку выделения . Это связано с тем, что слой и его маска слоя — это две разные вещи, а граница выделения вокруг миниатюры маски слоя говорит нам, что в настоящее время выбрана маска, а не сам слой. Если вы не видите рамку выделения вокруг миниатюры маски слоя, нажмите на миниатюру, чтобы выбрать ее:
Рамка выделения вокруг миниатюры говорит нам, что маска слоя выбрана.
Затем, чтобы залить маску слоя черным, перейдите в меню « Правка» в верхней части экрана и выберите « Заполнить» :
Собираюсь Правка> Заполнить.
Откроется диалоговое окно «Заполнение» в Photoshop. Измените параметр Содержание вверху на Черный , затем нажмите OK :
Изменив «Содержимое» на «Черное» в диалоговом окне «Заполнить».
Вернувшись на панель «Слои», мы видим, что миниатюра маски слоя теперь заполнена сплошным черным:
Панель «Слои» показывает миниатюру маски, заполненную черным.
Поскольку черный цвет на маске слоя представляет области на слое, которые являются на 100% прозрачными, заполнение всей маски слоя черным цветом приводит к тому, что содержимое слоя (моя фотография кошки) полностью скрыто от глаз. Это дает нам тот же результат, как если бы мы снизили параметр «Непрозрачность» на панели «Слои» до 0%:
Изображение кота исчезает после заливки маски слоя черным.
Что если мы залим маску слоя серым? Давайте попробуем. Я вернусь в меню Edit и еще раз выберу Fill :
Идем снова, чтобы Редактировать> Заполнить.
Когда диалоговое окно «Заливка» появится снова, я изменю параметр « Содержимое» с черного на 50% серого , а затем нажмите « ОК» :
Изменение «Содержимое» на «50% Серый».
Вернувшись на панель «Слои», мы видим, что мой эскиз маски слоя теперь заполнен на 50% серым (оттенок серого прямо между чистым черным и чистым белым):
Панель «Слои» показывает миниатюру маски, заполненную серым.
Поскольку серый цвет на маске слоя представляет области частичной прозрачности на слое, и мы специально залили маску на 50% серым, моя фотография кошки теперь выглядит на 50% прозрачной в документе, что дает нам тот же результат, как если бы мы снизили непрозрачность вариант до 50%:
Результат после заполнения слоя маски 50% серым.
Давайте восстановим изображение до 100% видимости, снова зайдя в меню Edit и выбрав Fill :
Собираюсь в последний раз, чтобы Edit> Fill.
Когда появится диалоговое окно Fill, измените опцию Contents на White , затем нажмите OK :
Меняя «Содержание» на «Белый».
Это заполняет нашу маску слоя белым, как это было изначально:
Маска слоя снова заполнена белым.
И изображение на слое снова становится видимым на 100%:
Результат после заполнения слоя маской белым.
Разрушительное и неразрушающее редактирование
До сих пор маски слоя не казались чем-то особенным. На самом деле, как мы уже видели, заполнение маски слоя сплошным белым, черным или серым дает тот же результат, что и при использовании параметра «Непрозрачность» на панели «Слои». Если бы это было все, что могли сделать маски слоя, то не было бы необходимости в маске слоя, поскольку параметр «Непрозрачность» быстрее и проще в использовании.
Но маски слоев в Photoshop намного мощнее, чем это. На самом деле они имеют больше общего с инструментом Eraser Tool, чем с параметром Opacity. Как и инструмент Eraser Tool, маски слоев позволяют нам легко отображать и скрывать различные области слоя независимо.
Но вот важное отличие. В то время как Eraser Tool окончательно удаляет области изображения, маски слоев просто скрывают эти области из поля зрения. Другими словами, Eraser Tool вносит деструктивные изменения в изображение; маски слоя делают это неразрушающим . Посмотрим, как это работает.
Другими словами, Eraser Tool вносит деструктивные изменения в изображение; маски слоя делают это неразрушающим . Посмотрим, как это работает.
Во-первых, давайте еще раз удостоверимся, что выбрана наша маска слоя, а не сам слой. Вы должны увидеть белую рамку выделения вокруг миниатюры маски:
Убедитесь, что маска, а не слой, выбран.
Инструмент Кисть
Ранее я упоминал, что Eraser Tool — это кисть. С масками слоев, мы не используем сам Eraser Tool, но мы делаем использовать кисть. На самом деле, мы используем Photoshop’s Brush Tool . Я выберу его на панели инструментов. Вы также можете выбрать Brush Tool, нажав букву B на клавиатуре:
Выбор инструмента «Кисть».
Поскольку мы хотим использовать инструмент «Кисть», чтобы скрыть области слоя, который мы закрашиваем, и мы знаем, что на маске слоя черный представляет области, которые скрыты, нам нужно закрасить черным . Photoshop использует наш текущий цвет переднего плана в качестве цвета кисти. Но по умолчанию всякий раз, когда мы выбираем маску слоя, Photoshop устанавливает цвет переднего плана на белый , а не черный.
Photoshop использует наш текущий цвет переднего плана в качестве цвета кисти. Но по умолчанию всякий раз, когда мы выбираем маску слоя, Photoshop устанавливает цвет переднего плана на белый , а не черный.
Мы можем видеть наши текущие цвета переднего плана и фона в цветовых образцах в нижней части панели инструментов. Обратите внимание, что цвет переднего плана (образец в верхнем левом углу) установлен на белый цвет, а цвет фона (образец в правом нижнем углу) установлен на черный. Это цвета по умолчанию при работе с масками слоя:
Текущие цвета переднего плана (вверху слева) и фона (внизу справа).
Чтобы установить наш цвет переднего плана на черный, все, что нам нужно сделать, это поменять местами текущие цвета переднего плана и фона, и самый простой способ сделать это — нажать клавишу X на клавиатуре. Это устанавливает цвет переднего плана и цвет нашей кисти на черный:
Нажмите X, чтобы поменять цвета переднего плана и фона.
Все, что нам нужно сделать сейчас, это установить размер и твердость нашей кисти. Как и в случае с инструментом Eraser Tool, я щелкну правой кнопкой мыши (Win) / Control-click (Mac) внутри своего документа, чтобы быстро открыть инструмент выбора кистей в Photoshop . Затем я буду использовать ползунок « Размер» вверху, чтобы установить размер кисти, равный размеру, который я использовал с помощью инструмента «Ластик» (около 490 пикселей), и перетаскиваю ползунок « Твердость» полностью влево (до значение 0%), чтобы дать моей кисти хорошие, мягкие края:
Установка размера и твердости кисти.
Картина с черным, чтобы скрыть области
Затем, с черным цветом моей кисти, я начну рисовать примерно в тех же областях, что и Eraser Tool. Поскольку я рисую на маске слоя, а не на самом слое, мы не видим цвет кисти во время рисования. Вместо этого, поскольку я рисую черным, а черные скрывают области на маске слоя, области, которые я закрашиваю, скрыты от глаз:
Рисуем черным на маске слоя, чтобы скрыть части изображения.
Я буду продолжать скрывать большую часть изображения кота, закрашивая большее количество областей черным, пока не получу результат, аналогичный тому, что я достиг с помощью инструмента «Ластик»:
Живопись больше верхней части изображения.
На данный момент разница между маской слоя и инструментом Eraser Tool не так уж очевидна. Оба они позволили мне смешать два моих изображения, скрывая части верхнего слоя, и оба дали мне похожие результаты. Тем не менее, как мы видели ранее, инструмент Eraser Tool навсегда удалил области, которые я стер. Давайте внимательнее посмотрим на то, что произошло с маской слоя.
Во-первых, давайте снова посмотрим на миниатюру нашей маски слоя на панели «Слои», где мы видим, что она больше не заполнена просто белым цветом. Некоторые из них остаются белыми, но мы также можем видеть области, где мы рисовали на нем черным:
Миниатюра маски слоя теперь содержит и белый, и черный.
Просмотр маски слоя
Важно понимать, что миниатюра маски слоя на панели «Слои» не является самой маской слоя. Миниатюра предназначена для того, чтобы дать нам возможность выбрать маску слоя, чтобы мы могли работать с ней, и показать нам небольшой предварительный просмотр того, как выглядит полноразмерная маска слоя.
Миниатюра предназначена для того, чтобы дать нам возможность выбрать маску слоя, чтобы мы могли работать с ней, и показать нам небольшой предварительный просмотр того, как выглядит полноразмерная маска слоя.
Чтобы просмотреть фактическую маску слоя в вашем документе, нажмите и удерживайте клавишу Alt (Win) / Option (Mac) на клавиатуре и нажмите на миниатюру маски слоя :
Удерживая Alt (Win) / Option (Mac) и нажав на миниатюру маски.
Это временно скрывает наше изображение и заменяет его маской слоя, что дает нам лучшее представление о том, что мы сделали. В моем случае белая область справа — это то место, где моя фотография кошки остается видимой на 100%. Области, которые я закрасил черным, являются областями, где мое изображение кошки теперь прозрачно на 100%, что позволяет видеть фотографию собаки под слоем.
И поскольку я рисовал кистью с мягким краем, мы видим эффект растушевки вокруг черных областей, создавая узкие градиенты, которые плавно переходят от черного к белому. Так как мы знаем, что серый цвет на маске слоя создает частичную прозрачность, и более темные оттенки серого выглядят более прозрачными, чем более светлые оттенки, эти градиенты темного к светлому между черной (100% прозрачной) и белой (100% видимой) областями позволяют два изображения для плавного перехода вместе:
Так как мы знаем, что серый цвет на маске слоя создает частичную прозрачность, и более темные оттенки серого выглядят более прозрачными, чем более светлые оттенки, эти градиенты темного к светлому между черной (100% прозрачной) и белой (100% видимой) областями позволяют два изображения для плавного перехода вместе:
Просмотр фактической маски слоя в документе.
Чтобы скрыть маску слоя и вернуться к изображению, еще раз нажмите и удерживайте Alt (Win) / Option (Mac) на клавиатуре и щелкните миниатюру маски слоя :
Удерживая Alt (Win) / Option (Mac) и снова нажимая на миниатюру маски.
А теперь мы вернулись к просмотру наших изображений:
Маска слоя снова скрыта от глаз.
Отключение маски слоя
Мы также можем отключить маску слоя в документе. Чтобы отключить маску, нажмите и удерживайте клавишу Shift на клавиатуре и нажмите на миниатюру маски слоя . На миниатюре появится большой красный крестик , сообщающий, что маска временно отключена:
На миниатюре появится большой красный крестик , сообщающий, что маска временно отключена:
Удерживая Shift и нажимая миниатюру маски слоя.
Когда маска слоя отключена, мы больше не видим ее эффектов в документе, и именно здесь разница между инструментом Eraser Tool и маской слоя становится очевидной. Помните, инструмент Eraser Tool навсегда удаляет области изображения. Тем не менее, как мы видим, слой-маска не сделал. Все, что делала маска слоя, это скрывало эти области от глаз. Когда мы отключаем маску, все изображение на слое возвращается:
Отключение маски слоя делает все изображение на слое видимым на 100%.
Чтобы снова включить маску и снова скрыть эти области, нажмите и удерживайте клавишу « Shift» и еще раз нажмите на миниатюру маски слоя . Красный крестик на миниатюре исчезнет, как и области изображения, которые вы закрасили черным:
Повторное включение маски слоя снова скрывает области.
Картина с белым, чтобы восстановить скрытые области
Поскольку маска слоя просто скрывает, а не удаляет области на слое, а наше исходное изображение все еще там, легко вернуть любые области, которые были ранее скрыты. Мы знаем, что белый цвет на маске слоя делает эти области видимыми на 100%, поэтому все, что нам нужно сделать, — это закрасить любые области, которые мы хотим восстановить, белым.
Чтобы изменить цвет кисти с черного на белый, нажмите букву X на клавиатуре, чтобы поменять цвета переднего плана и фона на значения по умолчанию. Это устанавливает цвет переднего плана (и цвет кисти) на белый:
Нажмите X, чтобы поменять цвет переднего плана (верхний левый образец) на белый.
Затем, когда маска слоя по-прежнему выбрана, а цвет кисти — белый, просто закрасьте все ранее скрытые области, чтобы сделать их видимыми. В моем случае я нарисую лапу собаки внизу по центру, чтобы скрыть ее, и покажу ее изображение:
Восстановление фото кота в центре снизу, покраска маски в белый цвет.
Опять же, поскольку мы рисуем на маске слоя, а не на самом изображении, мы не видим цвет кисти при рисовании. Поэтому, чтобы лучше увидеть, что я сделал, я посмотрю маску слоя в документе, нажав и удерживая Alt (Win) / Option (Mac) на клавиатуре и нажав на миниатюру маски слоя , как мы делали ранее.
Теперь, когда видима сама маска слоя, мы видим, как легко было восстановить верхнее изображение в этой области. Несмотря на то, что я ранее закрасил его черным, чтобы скрыть фотографию кошки, все, что мне нужно было сделать, чтобы восстановить ее, это закрасить ту же область белым цветом:
Для восстановления изображения на верхнем слое достаточно всего лишь покрасить область в белый цвет.
| Показать/спрятать все палитры | <Таb> | ||
| Показать/спрятать все палитры, кроме палитры инструментов | <Shift>+<Tab> | ||
| Загрузить канал/слой/маску как новую выделенную область | <Ctrl>+ щелчок на миниатюре | ||
| Загрузить канал/слой/маску со сложением областей | <Shift>+<Ctrl>+ щелчок на миниатюре | ||
| Загрузить канал/слой/маску с вычитанием областей | <Alt>+<Ctrl>+ щелчок на миниатюре | ||
| Загрузить канал/слой/маску с вычислением пересечения областей | <Shift>+<A]t>+<Ctrl>+ щелчок на миниатюре | ||
| Создать новый слой/канал/контур/снимок | <Alt>+ щелчок на пиктограмме»Новый» | ||
| Удалить слой/канал/контур/снимок | Щелчок на пиктограмме «Корзина» | ||
| Удалить слой/канал/контур)снимок без выдачи подтверждения | <Alt>+ щелчок на пиктограмме «Корзина» | ||
| Marquee | <M> | Move | <V> |
| Lasso | <L> | Magic Wand | <W> |
| Airbrush | <J> | Paintbrush | <B> |
| Rubber Stamp | <S> | History Brush | <Y> |
| Eraser | <E> | Pencil | <N> |
| Blur | <B> | Dodge | <О> |
| Pen | <P> | Type | <T> |
| Measure | <U> | Gradient | <G> |
| Paint Bucket | <K> | Eyedropper | <1> |
| Hand | <H> | Zoom | <Z> |
| Crop | <C> | Режим быстрой маски | <Q> |
| Вывести на экран палитры/спрятать палитру | <F7> | ||
| Копировать текущий слой на нижележащий | <Alt>+ Merge Down | ||
| Свести видимые слои на активный | <Alt>+ Merge Visible | ||
| Свести связанные слои на активный | <Alt>+ Merge Linked | ||
| Изменить активность слоя | <Alt>+<]>/<[> | ||
| Двигать активный слой вниз/вверх в стопке слоев | Alt>+<Ctrl> +<]>/<[> | ||
| Сделать активным верхний/нижний слой | <Alt>+<Shift>+<]>/<[> | ||
| Установить режим наложения слоя | См. «Режимы наложения» «Режимы наложения» |
||
| Установить непрозрачность слоя | Клавиши цифровой клавиатуры+ любой инструмент (например, 0=100%,1=10%, 4 и 5 (набирать быстро)= 45%) | ||
| Перемещать эффект слоя | Буксировка эффекта при открытом диалоговом окне Layer Effect | ||
| Включить/выключить показ слоя | Щелчок на пиктограмме «Глаз» | ||
| Включить все слои/выключить все слои, кроме данного | <Alt>+ щелчок на пиктограмме «Глаз» | ||
| Связать слои | Щелчок на строке одного слоя + щелчок в поле 2 второго слоя (появится пиктограмма «Цепь») | ||
| Сделать слой активным | Щелчок на миниатюре слоя (в поле 2 появится пиктограмма «Кисть») | ||
| Сделать активной слой-маску | Щелчок на миниатюре слой-маски (в поле 2 появится пиктограмма «Маска» | ||
| Связать слой со слой-маской/разорвать связь | Щелчок между миниатюрами слоя и слой-маски | ||
| Вывести диалоговое окно параметров обычного слоя | Двойной щелчок на миниатюре слоя | ||
| Вывести диалоговое окно параметров корректирующего слоя | Двойной щелчок на пиктограмме «Корректирующий слой» | ||
| Вывести диалоговое окно параметров слой-маски | Двойной щелчок на миниатюре слой-маски (при активной слой-маске) | ||
| Вывести диалоговое окно параметров текстового слоя | Двойной щелчок на пиктограмме «Текстовый слой» | ||
| Включить/выключить слой-маску | <Shift>+ щелчок на миниатюре слой-маски | ||
| Выполнить переключение между изображением и слой/маской | <Alt>+ щелчок на миниатюре слой-маски | ||
| Включить/выключить режим наложения слой-маски на изображение | <Shift>+<Alt>+ щелчок на миниатюре слой-маски | ||
| Редактировать последний из примененных эффектов слоев | Двойной щелчок на пиктограмме «Эффекты слоя» | ||
| Удалить последний из примененных эффектов слоев | <Alt>+ двойной щелчок на пиктограмме «Эффекты слоя» | ||
| Создать слой-маску | Щелчок на пиктограмме «Маска» | ||
| Создать инвертированную слой-маску | <Alt>+ щелчок на пиктограмме «Маска» | ||
| Создать новый корректирующий слой | <Ctrl>+ щелчок на пиктограмме «Новый» | ||
| Сгруппировать слои в макетную группу | <Alt>+ щелчок на линии между строками слоев (курсор в виде двух кругов) | ||
| Выбор спрятанного инструмента | <Alt>+ любой инструмент или <Shift>-+<клав. экв.
инструмента>* экв.
инструмента>* |
||
| Палитра свойств инструмента | Двойной щелчок на инструменте или <Return>+ любой инструмент | ||
| Контекстное меню инструмента | Щелчок правой клавишей мыши | ||
| Курсор инструмента в виде перекрестия | <Caps Lock>+ любой инструмент | ||
| Вывести палитру Channels | <F7> | ||
| Показать/спрятать канал | Щелчок на миниатюре канала | ||
| Сохранить текущую выделенную область в новом канале | Щелчок на пиктограмме «Маска» | ||
| Сохранить текущую выделенную область в новом канале с заданием параметров | <Alt>+ щелчок на пиктограмме «Маска» | ||
| Создать новый канал плашечного цвета | <Shift>+ щелчок на пиктограмме «Новый» | ||
| Выбрать несколько каналов | <Shift>+ щелчки на строках каналов | ||
| Выполнить переключение между альфа-каналом и совмещенным каналом | <Shift>+ щелчок на строке альфа-канала | ||
| Вывести диалоговое окно свойств альфа-канала | Двойной щелчок на строке альфа-канала | ||
| Показать совмещенный канал | <~> | ||
| Обвести контур | Щелчок на пиктограмме «Обводка»* | ||
| Залить контур | Щелчок на пиктограмме «Заливка»* | ||
| Создать рабочий контур из выделения | Щелчок на пиктограмме «Контур»* | ||
| Именовать рабочий контур | Двойной щелчок на контуре | ||
| Показать/спрятать палитру | <F5> | ||
| Вывести диалоговое окно создания новой кисти | Щелчок на свободной области палитры | ||
| Удаление кисти | <Ctrl>+ щелчок на кисти | ||
| Выполнить перемещение между кистями | <[> или <]> | ||
| Выбрать первую кисть | <Shift>+<[> | ||
| Выбрать последнюю кисть | <Shift>+<]> | ||
| Вывести диалоговое окно редактирования кисти | Двойной щелчок на кисти | ||
| Создать новый образец в конце каталога | Щелчок на свободном пространстве палитры | ||
| Создать новый образец между существующими | <Shift>+<Alt>+ щелчок | ||
| Удалить образец | <Ctrl>+ щелчок на образце | ||
| Выбрать фоновый цвет | <Alt>+ щелчок на образце | ||
| Заменить образец | <Shift>+ щелчок на образце | ||
| Показать/спрятать палитру | <F6> | ||
| Выбрать фоновый цвет | <Alt>+ щелчок на цветовой полосе | ||
| Выбрать палитру в диалоговом окне Color Bar | <Ctrl>+ щелчок на цветовой полосе | ||
| Выбрать палитру | <Shift>+ щелчок на цветовой полосе | ||
| Замена любого инструмента на инструмент Move | <Ctrl>+ буксировка | ||
| Сложение выделенных областей | <Shitt>+ инструмент выделения | ||
| Вычитание выделенных областей | <Alt>+ инструмент выделения | ||
| Пересечение выделенных областей | <Alt>+<Shift>+ инструмент выделения | ||
| Выделенная область из центра | <А1t>+ инструмент выделения | ||
| Выделение окружности и квадрата | <Shift>+ инструмент выделения | ||
| Уменьшение (увеличение) ширины инструмента Magnetic Lasso и Add Anchor Point | Инструмент +<[> (<]>) | ||
| Выполнение трансформирования выделенной области (границы выделенной области) | <Enter> | ||
| Отмена трансформирования выделенной области (границы выделенной области) | <Esc> или <Сапсеl> | ||
| Переход в режим свободного трансформирования | <Ctrl>+<T> | ||
| Переключение между инструментами Magnetic Lasso и Lasso | <Alt>+ буксировка | ||
| Переключение между инструментами Magnetic Lasso и Polygonal Lasso | <Alt>+ щелчок | ||
| Перемещение копии выделенной области | Инструмент Move +<Alt>+ буксировка | ||
| Перемещение границы выделения на 1 пиксел* | Любой инструмент, кроме Move, + клавиши со стрелками | ||
| Перемещение области выделения на 1 пиксел* | Инструмент Move + клавиши со стрелками | ||
| Перемещение слоя на 1 пиксел* | <Ctrl>+ клавиши со стрелками | ||
| Отмена процесса выделения инструментом группы Lasso | <Esc> | ||
| Отмена процесса выделения инструментом Magnetic Lasso | <Ctrl>+<. > (точка) > (точка) |
||
| Принятие и отмена действия инструмента Crop | <Esc> или <Сапсеl> | ||
| Перемещение границы выделенной области по прямой линии | <Shift>+ инструмент выделения | ||
| Перемещение самой выделенной области по прямой линии | <Shift>+ инструмент Move | ||
| Команда Cut меню Edit | <Ctrl>+<X> | ||
| Команда Copy меню Edit | <Ctrl>+<C> | ||
| Команда Paste меню Edit | <Ctrl>+<V> | ||
| Команда Аll меню Select | <Ctrl>+<A> | ||
| Команда None меню Select | <Ctrl>+<D> | ||
| Команда Grow меню Select | <Ctrl>+<G> | ||
| Команда Hide Edges меню View | <Ctrl>+<H> | ||
| Поворот | Поворот бокового ограничителя | ||
| Поворот с шагом 150 | <Shift>+ поворот бокового ограничителя | ||
| Масштабирование | Буксировка углового ограничителя | ||
| Пропорциональное масштабирование | <Shift>+ буксировка углового ограничителя | ||
| Масштабирование от центра | <Alt>+ буксировка углового ограничителя | ||
| Пропорциональное масштабирование от центра | <Alt>+<Shift>+ буксировка углового ограничителя | ||
| Симметричное масштабирование | <Alt>+ буксировка бокового ограничителя | ||
| Искажение | <Ctrl>+ буксировка углового ограничителя | ||
| Искажение по горизонтали или вертикали | <Shift>+<Ctrl>+ буксировка углового ограничителя | ||
| Симметричное искажение | <Alt>+<Ctrl>+ буксировка углового ограничителя | ||
| Эффект перспективы | <Alt>+<Ctrl>+<Shif1>+ буксировка углового ограничителя | ||
| Наклон | <Ctrl>+<Shift>+ буксировка бокового ограничителя | ||
| Наклон от центра | <Alt>+<Ctrl>+<Shift>+ буксировка бокового ограничителя | ||
| Показать/спрятать направляющие | <Ctri>+<;> | ||
| Закрепить линейки | <Shirt>+<Ctrl>+<;> | ||
| Заменить ориентацию направляющей | <Alt>+ буксировка направляющей | ||
| Привязать к направляющим | <Alt>+<Ctrl>+<;> | ||
| Показать/спрятать линейки | <Ctrl>+<R> | ||
| Привязать направляющую к делениям линеек | <Shift>+ буксировка линеек | ||
| Измерить угол | Measure +<Alt>+ буксировка | ||
| Увеличить масштаб | <Ctrl>+<+> | ||
| Уменьшить масштаб | <Ctrl>+<-> | ||
| Установить масштаб 1:1 | <Alt>+<Ctrl>+<0> (ноль) или двойной щелчок на инструменте Zoom | ||
| Установить масштаб по размеру экрана | <Alt>+<0> (ноль) или двойной щелчок на инструменте Hand | ||
| В палитре Navigator: задать масштаб, так чтобы поле масштаба осталось активным | <Shift>+<Enter> в палитре Navigator | ||
| В палитре Navigator: увеличить масштаб выбранного участка | <Ctrl>+ буксировка в палитре Navigator | ||
| Заменить любой инструмент на инструмент Hand | <Пробел>+ буксировка, или буксировка выбранного участка в палитре Navigator | ||
| Прокрутить на 1 экран вверх-вниз | <Page Up>, <Page Down> | ||
| Прокрутить на 10 пикселов вверх-вниз | <Shift>+<Page Up> или <Page Down> | ||
| Перемещение в окне документа в левый верхний (правый нижний) угол | <Home> (<End>) | ||
| Показать координатную сетку | <Ctrl>+<«> | ||
| Включить/выключить вид слоя с наложенными масками | <\> | ||
| Выбор фонового цвета | <Alt>+ инструмент Eyedropper | ||
| Установка основного/фонового цветов по умолчанию | <D> | ||
| Переключение основного/фонового цветов | <X> | ||
| Заливка выделенной области/слоя основным цветом | <Shift>+<Backspace>* | ||
| Заливка выделенной области/слоя фоновым цветом | <Ctrl>+<Backspace>* | ||
| Заливка выделенной области/слоя с выдачей диалогового окна Fill | <Alt>+<Backspace>* | ||
| Замена любого инструмента на инструмент Eyedropper | <Alt>+ любой рисующий инструмент | ||
| Замена любого инструмента на инструмент Color Sampler | Инструмент Eyedropper +<Shift> | ||
| Удаление метки инструмента Color Sampler | Инструмент Color Sampler +<Alt> + щелчок на метке | ||
| Установка значений непрозрачности, нажима и экспозиции | Клавиши цифровой клавиатуры + любой нструмент (например, 0=100%, 1=10%, 4 и 5 (набирать быстро)= 45%) | ||
| Рисование вертикальных, горизонтальных, наклонных прямых линий | <Shift>+ любой инструмент | ||
| Включение/выключение параметра Preserve Transparency | </> |
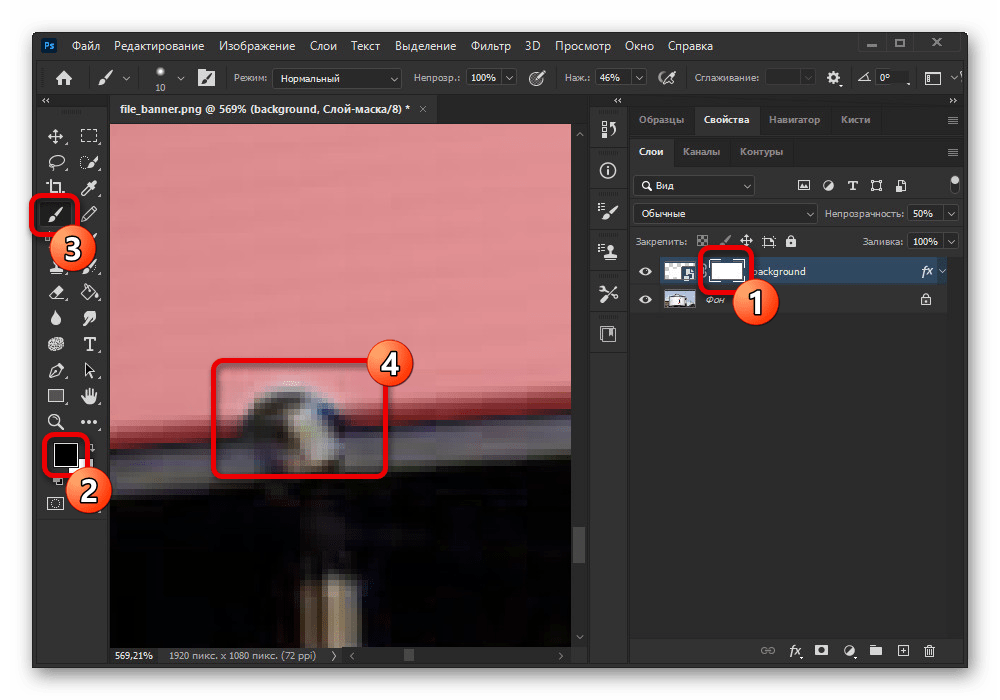
Создать черную маску слоя.
 Слой маска в фотошопе
Слой маска в фотошопеПоговорим о понятии маски в фотошопе и о добавлении слоев-масок в документ.
Помните, когда вы последний раз красили стены свежей краской? Вы наверняка распечатали рулон малярного скотча и залепили им плинтусы и багеты, чтобы не испачкать их краской. Конечно, можно было бы снять плинтусы и прибить их обратно после того, как краска высохнет, но это же такой огромный труд. Кроме того, малярный скотч отлично все закрывает. Сокрытие и защита являются целью существования малярного скотча и у вас есть его цифровой эквивалент прямо в Photoshop — слои-маски .
Они позволяют скрыть содержимое слоя. Научившись ими пользоваться, вы избавите себя от необходимости стирать части изображения, чтобы добиться желаемого эффекта. Ведь стерев, уже нельзя будет ничего вернуть обратно. Так, например, вместо удаления фона, чтобы поменять его на другой, можно использовать маску для его сокрытия. Пока документ сохраняется в виде файла PSD, вы можете вернуться назад и отредактировать документ в любое время.
Вы можете добавить ее к любому слою, хотя некоторые из них автоматически создаются вместе с ними, например корректирующий слой.
Чтобы добавить слой-маску, выберите команду меню Слои => Слой-маска, а затем один из следующих вариантов:
- Показать все. Создает сплошную белую маску, которая показывает содержимое слоя и ничего не меняет в вашем изображении. Если вы хотите скрыть только незначительную часть слоя, закрасьте области, которые хотите скрыть, черной краской с помощью кисти.
- Скрыть все. Создает сплошную черную маску, которая скрывает все содержимое слоя (щелкните мышью при нажатой клавише Alt). Если вы хотите скрыть большую часть слоя, самый быстрый способ — скрыть все, а затем поработать белой кистью, чтобы открыть отдельные области.
- Показать выделенную область. Выберите этот вариант, если вы создали выделение и хотите скрыть все остальное. Photoshop сделает выделенную область белой, а фон — черным.

- Скрыть выделенную область. Эта команда делает вашу выделенную область черной, а фон — белым.
- Из прозрачности. В Photoshop CS5 можно создать слой-маску из прозрачных пикселов в изображении (удобно, если вы работаете с изображением, не имеющим фона, таким как вектор. Выделите частично прозрачный слой, а затем выберите команду меню Слои => Слой-маска => Из прозрачности.
При обработке фотографий в Фотошопе использование масок слоев является одной из базовых техник, с помощью которой можно изменять часть изображения, размывать фоновый рисунок, заменять схожие элементы. Создание маски слоя позволяет производить необходимую коррекцию слоя, не затрагивая оригинальное фото. Для того чтобы начать работу с маской слоя необходимо покрасить ее в черный цвет, сделав таким образом непрозрачной.
Как залить маску слоя в фотошопе черным цветом
Для этого понадобится:
— русифицированная версия Adobe Photoshop CS5
Запустите программу Adobe Photoshop. С помощью команды «Открыть» главного меню «Файл» выберите нужное изображение. В нижнем правом углу программы находится окно «Слои». Если оно отсутствует, воспользуйтесь горячей клавишей F7. Выберите вкладку «Слои» и дважды кликните по фону. В появившемся окне нажмите «Ок». Теперь вы можете работать с фоном как с одним из слоев. Для удобства работы можно переименовать слой, кликнув по нему правой кнопкой мыши и выбрав команду «Переименовать».
С помощью команды «Открыть» главного меню «Файл» выберите нужное изображение. В нижнем правом углу программы находится окно «Слои». Если оно отсутствует, воспользуйтесь горячей клавишей F7. Выберите вкладку «Слои» и дважды кликните по фону. В появившемся окне нажмите «Ок». Теперь вы можете работать с фоном как с одним из слоев. Для удобства работы можно переименовать слой, кликнув по нему правой кнопкой мыши и выбрав команду «Переименовать».
В нижней части вкладки «Слои» расположена кнопка «Добавить слой-маску» в форме квадрата с кружком посередине. Нажав ее, рядом со слоем появится белый прямоугольник (эмблема слоя-маски). При переключении между текущим слоем и его маской, активный элемент обрамляется небольшой рамкой.
Чтобы залить маску, активируйте слой-маску, установите по умолчанию белый цвет и нажмите Ctrl+Backspace. После этого маска окрасится в черный цвет, а рабочая область – фоновой сеточкой. Обратное действие можно произвести, кликнув по эмблеме маски правой кнопкой мыши и выбрав команду «Выключить слой-маску». После этого маска будет деактивирована.
После этого маска будет деактивирована.
С помощью инструмента «Кисточка» можно закрасить необходимую область маски. Независимо от выбранного цвета (за исключением белого) маска закрашивается одним из оттенков серого, при этом интенсивность цвета влияет на степень прозрачности маски.
С помощью кисточки можно вернуть первоначальную непрозрачность маски, установив перед этим по умолчанию черный цвет. Аналогично операцию можно выполнить с использованием инструмента «Ластик», расположенного на панели инструментов или вызванного горячей клавишей Е.
Использование масок слоев в «фотошопе» может понадобиться в разных ситуациях, например, при замене схожих элементов. Скажем, человеческих лиц. Однако в самом начале работы потребуется покрасить маску в черный цвет, т.е. сделать ее непрозрачной.
Вам понадобится
- — Русифицированная версия Adobe Photoshop СS5
Инструкция


Программа Photoshop заслужила всемирное признание среди дизайнеров, веб-разработчиков и просто обычных пользователей. Благодаря огромному арсеналу различных инструментов и способен решить даже самую сложную графическую задачу. Одна из самых полезных функций этой программы — маска. В Фотошопе данная функция выгодно отличается от всех остальных возможностей графического редактора.
Одна из самых полезных функций этой программы — маска. В Фотошопе данная функция выгодно отличается от всех остальных возможностей графического редактора.
Быстрая маска
В Фотошопе маска имеет две функции: быстрая маска и слой-маска. Рассмотрим сначала одну из них. В программе Фотошоп быстрая маска включается нажатием горячей клавиши — Q. Основная функция этого средства заключается в формировании выделенной области. Например, нам нужно отделить фон от основной части изображения. Включаем режим быстрой маски и выбираем инструмент «кисть». Обводим необходимую нам область, при этом палитра должна стать черно-белой. Первый цвет наносит выделение, а второй удаляет. Как только мы завершили эту операцию, выходим из режима быстрой маски еще одним нажатием клавиши Q. У нас появилась выделенная область. Такая маска в Фотошопе позволяет быстро произвести изменения в нужной части изображения. Необязательно работать именно с кистью, можно использовать, например, карандаш. Когда мы находимся в режиме быстрой маски, выделенная область окрашивается в красный цвет.
Слой-маска
Куда более обширный функционал имеет слой-маска. Чтобы создать ее, нужно выбрать в панели слоев иконку кружка в квадрате с названием «добавить слой-маску». После нажатия на эту иконку возле названия появится дополнительный пустой лист. В программе Фотошоп маска слоя получила применение во многих случаях. Например, ее используют для точного выделения, когда не могут определить ту или иную область. Особенно когда нужно изменить цвет волос. Нецелесообразно выделять каждую волосинку по отдельности, а слой-маска позволяет нам быстро создать необходимую область. Также эта функция позволяет нам производить последовательные изменения без страха, что они станут необратимыми. Если мы работаем со слой-маской, то область изображения, которая будет подвергаться каким-либо изменениям, будет сохраняться. К примеру, нам нужно удалить глаза с фотографии лица. Для этого создадим слой-маску и просто закрасим необходимую нам область при помощи инструмента «кисть». С основного изображения глаза пропадут, а в слой-маске они появятся. Конечно, данный пример не может продемонстрировать весь функционал этого средства. Но смысл должен быть понятен.
Конечно, данный пример не может продемонстрировать весь функционал этого средства. Но смысл должен быть понятен.
Дополнительные сведения
Слой-маска в Фотошопе имеет гибкие настройки, которые позволяют максимально возможно приблизиться к желаемому эффекту. Вернемся к примеру со сменой цвета волос. Мы создали слой-маску, где при помощи кисти создали выделение. Полученный результат нас не устраивает, так как чаще всего челка у человека не всегда идеально уложена. А обвести каждый волос просто невозможно. И здесь нам поможет параметр «край маски». Именно так маска в фотошопе ускоряет весь процесс. Приведенный пример разбирается в отдельной статье. И этим функционал этого средства не исчерпывается.
Заключение
Как уже говорилось выше, маска в фотошопе применяется во многих ситуациях. При помощи ее функций можно получать нестандартные интересные изображения.
Приветствую дорогие читатели и гости сайта!
Давненько я ничего не писал, не потому что не было тем для статей, а в сферу сложившихся обстоятельств. Какое-то время был на отдыхе, а когда вернулся, обнаружилась поломка винчестера, что очень расстроило, пришлось покупать новый. Благо данные все с него забрать получилось. Потом навалилось работы за время отдыха и поломки, вот и получилось пока все разгреб, а время то уже пролетело сколько.
Какое-то время был на отдыхе, а когда вернулся, обнаружилась поломка винчестера, что очень расстроило, пришлось покупать новый. Благо данные все с него забрать получилось. Потом навалилось работы за время отдыха и поломки, вот и получилось пока все разгреб, а время то уже пролетело сколько.
Сегодня встал с отличным настроем и сразу сел писать статью по теории фотошопа. А именно расскажу Вам о том, что такое маска слоя (слой маска), этот вопрос я буду освещать по просьбе читателей. Ну что же начнем наше обучение в фотошопе.
Слой маска — это маска, представляющая собой битовое изображение, состоящие из градаций серого цвета, применимая к изображению для маскирования видимой области, не затрагивая пикселей самого изображения.
Редактирование слоя маски осуществляется при помощи инструментов рисования и выделения.
Редактируя слой маску, мы либо расширяем видимую область изображения, к которому применена маска либо сужаем ее.
Маскирование осуществляется при помощи градаций серого цвета, таким образом, если у нас область маски белого цвета, то у нас отображается все изображение, а если наглухо черное, то все изображение будет прозрачным. При различных оттенках серого цвета, мы получим различную степень прозрачности.
Также у нас будет зависимость прозрачности от непрозрачности кисти при установленном черном или белом цвете. То есть при установленном черном или белом цвете и выбранном инструменте кисть, меняя непрозрачность и рисуя на маске слоя, мы будем получать разную прозрачность изображения.
Исходя из чего я думаю, что читателям, которые просили осветить вопрос маски слоя в станет понятно, почему применяя линейный черно белый градиент у нас тень получилась у основания фигуры темная, а отдаляясь более прозрачная.
Для каких целей можно использовать маску слоя:
- вырезание (обтравки) объектов;
- создания виньеток маскируя часть фотографии;
- создание теней;
- создания полупрозрачных областей;
- маскирования части изображения для различных целей, без изменения пикселей изображения.

Как создать слой маску?
Создать слой маску довольно-таки просто, для ее создания нам необходимо, чтобы у нас было загружено изображение или какой либо слой который мы будем корректировать, применив маску слоя. Сделаем слой с изображением активным и в окне слои снизу нажмем на пиктограмму создать слой маску , либо идем в меню слои > > из прозрачности .
Как использовать маску слоя?
Для того чтобы использовать маску слоя необходимо сделать ее активной (просто нажмите на ней в окне слои). Маска активирована, теперь выбираем один из инструментов рисования или редактирования, и переходим к ее использованию.
Чтобы просмотреть только маску слоя необходимо кликнуть мышью по миниатюре маски в photoshop удерживая клавишу Alt , вернуть в исходное состояние проделайте тоже самое действие.
Чтобы отредактировать только необходимую область выделите нужную область при помощи инструмента выделение, в таком случае вы сможете редактировать только выделенные пиксели.
- Для того чтобы удалить область эффекта закрасьте маску белым цветом.
- Чтобы добавить эффекта закрасьте маску черным цветом.
- А если нужна определенная прозрачность выберите градацию серого цвета и закрасьте нужную область им.
Чтобы отразить маску слоя в красном цвете щелкните по пиктограмме слоя маски и удерживайте клавиши Alt + Shift , обратно также.
Чтобы настроить другой цвет отображения маски необходимо кликнуть правой кнопкой мыши по миниатюре маски и в выпадающем меню выбрать параметры маски. В появившемся окне можно назначить свой цвет и уровень непрозрачности цветной маски.
Для отключения маски слоя необходимо зажать клавишу Shift и кликните по миниатюре маски слоя. Чтобы включить маску слоя используйте тоже действие. Также можно отключить и включить маску слоя при помощи выпадающего меню, которое можно вызвать, кликнув по маске правой кнопкой.
Объединить маску слоя с изображением можно вызвав выпадающее меню, кликнув правой кнопкой мыши по миниатюре маски и в выпадающем меню выбрать пункт применить слой маску . Тогда созданная маска объединится с изображением в один слой.
Удалить маску можно перетащив пиктограмму в корзину в окне слои или выбрать пункт из выпадающего меню маски удалить слой-маску .
А также в выпадающем меню можно:
- добавить маску к выделенной области;
- вычесть маску из выделенной области;
- пересечение маски с выделенной областью;
- уточнить края маски.
На этом все, мы сегодня изучили маски в photoshop, подписывайтесь на обновления сайта и узнавайте обо всем первыми.
Как добавить две или более масок на один и тот же слой в Adobe Photoshop
Как добавить две или более масок на один и тот же слой в Adobe Photoshop перейти к содержаниюyoutube.com/embed/PFXKXZEFarg?width=600&height=338&autoplay&modestbranding=1&origin=https%3A%2F%2Flensvid.com» frameborder=»0″ allow=»accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»/>
В этом видеоуроке фотограф Натаниэль Додсон (с сайта tutvid) делится классным трюком о том, как в Adobe Photoshop можно добавить две или более масок на один и тот же слой.
Иногда, когда вы делаете составные изображения и у вас есть маска, вы можете захотеть добавить еще один слой, это может быть сделано по ряду причин, например, Додсон демонстрирует в видео выполнение второго отдельного этапа исправления модели. волосы, но это может быть очень полезно для добавления различных текстур к тексту (по одной маске для каждой текстуры).
Сделать это очень просто — просто сгруппируйте слой с первой маской (из меню перейдите в Layer> group layer) и добавьте еще одну маску к группе, и все. Очень просто.
Очень просто.
Теперь, поскольку этот был таким быстрым и легким, вот бонусное видео от Додсона — быстрый и простой способ стереть фон в Photoshop.
Быстрый и эффективный способ стирания фона в Photoshop
Вы можете найти много других видеоуроков по Photoshop в разделе Photoshop LensVid. Вы также можете посмотреть предыдущие видео Додсона здесь, на LensVid.
Adobe анонсировала Photoshop 2022 (и Lightroom 2022) вместе с большими улучшениями Camera RAW (теперь в…
Компания iZotope из Кембриджа недавно анонсировала 9-ю версию своего популярного усовершенствованного…
Ранее на этой неделе Adobe выпустила свою последнюю версию Photoshop и Premiere Elements 2022.Мы…
В этом видео Блейк Рудис из академии f64 демонстрирует очень интересную технику создания и…
Photoshop, Постобработка Добавить маску слоя, Adobe Photoshop, Натаниэль Додсон, Photoshop, tutvid LensVid
Этот веб-сайт использует файлы cookie для улучшения вашего опыта. Мы предполагаем, что вы согласны с этим, но вы можете отказаться, если хотите. Настройки файлов cookie ПРИНЯТЬ
Мы предполагаем, что вы согласны с этим, но вы можете отказаться, если хотите. Настройки файлов cookie ПРИНЯТЬПолитика конфиденциальности и использования файлов cookie
Маскирование с помощью инструмента «Перо Photoshop»
Создание хорошей маски — один из важнейших навыков компоновки изображений в Photoshop.Определить правильный инструмент для маскировки — само по себе искусство. Сегодня мы рассмотрим часто упускаемый из виду, но очень эффективный способ создания очень хорошей маски — использование Pen Tool в Photoshop.
Рассмотрим это изображение:
Мы хотим извлечь ящерицу из, казалось бы, простого фона. Итак, почему бы не перейти к инструменту «go-to» для запуска маски — инструменту Quick-Select ( W ). В конце концов, с новой замечательной технологией Adobe инструмент Quick-Select может творить маленькие чудеса.Возьмите его и начните перетаскивать, чтобы выбрать изображение:
После перетаскивания выделения внутри тела ящерицы у нас есть начало выделения, которое может стать маской. Но давайте посмотрим поближе:
Но давайте посмотрим поближе:
Присмотревшись, мы видим, что край не такой гладкий, как мы надеялись. Есть несколько мест, где инструмент выделения недовыбран или перевыделен, а края немного неровные. Нам тоже не хватает «дырок» в середине. Удерживая нажатой клавишу Alt (ПК) или Option (Mac), вычтите из выделения и закрасьте промежутки:
Опять же, неплохо, но и не очень хорошо.Еще несколько проходов инструмента быстрого выбора, и у нас будет что-то «хорошо», но не что-то отличное. Тени по краю ящерицы действительно мешают работе инструмента Quick-Select и могут привести к образованию неправильных границ. Мы можем продолжить настройку, добавление и вычитание по мере продвижения, а затем даже перейти к Refine Selection — и потратить много времени, пытаясь доработать нашу маску. Но из-за того, как работают эти инструменты, мы все равно получим преимущество, которое должно быть немного грубым и органичным. Это отлично подходит для объектов с мягкими краями, но иногда вам нужно, чтобы маска была действительно четкой и острой.
Это отлично подходит для объектов с мягкими краями, но иногда вам нужно, чтобы маска была действительно четкой и острой.
Откройте Pen Tool.
Не пугайтесь — инструмент «Перо» требует некоторого привыкания, но на самом деле это не так уж и сложно (вы можете найти множество отличных советов по использованию инструмента «Перо» прямо здесь, на сайте TipSquirrel). Но вот что делать, если у вас есть цель с (или должна иметь) чистые края:
- Сначала возьмите Pen Tool ( P ) и убедитесь, что опция панели инструментов настроена на создание контура (не пикселей или форм).Затем увеличьте масштаб достаточно близко, чтобы начать растягивать свой путь.
- Во время рисования старайтесь не создавать слишком много точек. Множество точек образуют неровный путь, меньшее количество точек образуют плавно изогнутые контуры с действительно чистыми линиями.
- Оставайтесь при приближении близко — старайтесь, чтобы путь не превышал 1-2 пикселя внутри края объекта, который вы выбираете, чтобы у вас не было цветной каймы.
 Лучше оставаться внутри края, чем выходить за его пределы, так как бахрома будет заметна.
Лучше оставаться внутри края, чем выходить за его пределы, так как бахрома будет заметна.
- Используйте клавишу «Пробел», чтобы на мгновение переключиться на инструмент «Рука», и перетащите рисунок по мере создания пути.
- Если вы получили точку не в том месте, удерживайте клавишу Control (ПК) или Command (Mac), чтобы временно переключиться на инструмент с белой стрелкой и перетащить точки в более удобное положение. Таким же образом можно отрегулировать ручки управления.
- Если вы редактируете одну из уже начерченных точек, вы можете навести указатель мыши на последнюю точку на пути a (курсор пера изменится так, что рядом с ним появится значок штриха «/») и щелкнуть последнюю точку — вы теперь можно продолжить с того места, где вы остановились:
Когда вы закончите контур, щелкните первую точку, чтобы завершить цикл и закончить путь.Курсор пера снова изменится, и вы увидите значок «O», указывающий на то, что вы закроете путь:
Теперь пришло время добавить внутренние секции. Убедитесь, что для параметра Exclude Overlapping Shape Areas выбран параметр [en tool] (или для таких простых путей, как этот, подойдет Subtract Front Shape Area ). Теперь нарисуйте «дыры» дополнительными путями:
Убедитесь, что для параметра Exclude Overlapping Shape Areas выбран параметр [en tool] (или для таких простых путей, как этот, подойдет Subtract Front Shape Area ). Теперь нарисуйте «дыры» дополнительными путями:
Самое замечательное в инструменте «Путь» — это его способность создавать плавные линии, даже когда края вашего объекта неровные или не в фокусе.
После того, как вы создали свой путь, у вас есть несколько вариантов:
- В любой версии Photoshop вы можете открыть панель «Контуры» и нажать «Control Click» (ПК) или «Command» (Mack), чтобы загрузить контур как выделение.
- В CS6 (новый) вы можете нажать кнопку Selection… на панели инструментов Pen Tool. Появится диалоговое окно: .
В этом случае нам не нужен скошенный край, поэтому мы просто принимаем значение по умолчанию и нажимаем OK .Появляются марширующие муравьи, и у нас есть выбор:
.
Теперь на панели «Слои» просто щелкните значок «Добавить маску слоя», чтобы замаскировать наш объект от фона:
И изображение замаскировано, красиво и чисто:
Если мы увеличим масштаб, мы увидим, что края настолько чистые, насколько вы можете получить с учетом разрешения изображения, благодаря плавным контурам:
Итак, если вы хотите выделить или замаскировать объект с чистым краем, рассмотрите инструмент «Перо».Немного попрактиковавшись, вы обнаружите, что это может быть гораздо более эффективным для получения острых краев и красивых углов по сравнению с инструментом быстрого выбора или аналогичными методами. И чаще всего вы сэкономите время, потому что не будете возвращаться, чтобы снова и снова уточнять свой выбор.
Надеюсь, вы кое-что узнали из сегодняшнего совета! На следующей неделе мы рассмотрим комбинирование выделений, сделанных путем, с выделениями, сделанными другими способами. Будьте на связи!
Как создавать маски яркости в Photoshop: пошаговое руководство
Маски яркости стали популярным типом выделения в Photoshop, используемым как профессионалами, так и новичками. Однако, в отличие от многих других типов выбора, их нет ни в одном меню. Вместо этого вам придется создавать их самостоятельно. Не волнуйтесь, это не так сложно, как вы думаете. На самом деле это довольно просто, и все, что вам нужно сделать, это выполнить несколько простых шагов.
Однако, в отличие от многих других типов выбора, их нет ни в одном меню. Вместо этого вам придется создавать их самостоятельно. Не волнуйтесь, это не так сложно, как вы думаете. На самом деле это довольно просто, и все, что вам нужно сделать, это выполнить несколько простых шагов.
Пойдем прямо к делу!
Создание маски яркости яркости
Первая маска яркости, которую мы создадим, — это маска яркости. Это самая широкая маска яркости, нацеленная только на те пиксели, которые считаются яркими более чем на 50%.
Другими словами, когда вы выполняете настройку с помощью маски яркости яркости, будут затронуты только более яркие области изображения, в то время как более темные пиксели и пиксели средних тонов останутся нетронутыми.
Есть несколько способов создать его, но я буду придерживаться самого простого и распространенного варианта. Сначала откройте изображение в Adobe Photoshop, затем выполните следующие действия:
- Ctrl / Cmd + Щелкните эскиз RGB на вкладке «Каналы».
 Марширующие муравьи теперь должны быть видны в нескольких областях вашего изображения.
Марширующие муравьи теперь должны быть видны в нескольких областях вашего изображения. - Сохраните выбор, щелкнув значок Сохранить выделение как канал. Теперь выделение сохранено как канал и ему присвоено имя Alpha 1
- Дважды щелкните имя вашего нового канала «Alpha 1» и переименуйте его в «Яркие 1» или «Основные 1».
- Нажмите Ctrl / Cmd + D, чтобы снимите выделение
Вот и все; вы создали свою первую маску яркости! Это было не так уж и сложно, правда?
Создание маски яркости Darks
Теперь, когда вы создали маску яркости, давайте создадим маску Darks.Процесс почти такой же, как и для Brights 1, но вам нужно инвертировать выделение:
- Ctrl / Cmd + Щелкните эскиз RGB на вкладке Channel
- Ctrl / Cmd + Shift + I, чтобы инвертировать выделение
- Сохраните его
- Дважды щелкните имя нового канала и переименуйте его в «Darks 1».
- Ctrl / Cmd + D, чтобы снять выделение.

. Опять же, первоначальное выделение, созданное с помощью Ctrl / Cmd + щелчок по миниатюре RGB, нацелено на каждый пиксель ярче чем 50% белого.Поскольку мы хотели прямо противоположного (все темнее, чем 50% черного), мы инвертировали выделение перед сохранением.
Darks 1 Luminosity MaskЕсли вы сравните две маски, вы увидите, что они действительно противоположны. В маске Brights все светлые области белые или некоторые их оттенки, в то время как в маске Darks все темные части белые.
Примечание : Помните, что белый цвет показывает, а черный скрывает. Регулировка повлияет на все белое в маске; все черное будет скрыто / защищено от него.Регулировка влияет на области различных оттенков серого с меньшей непрозрачностью.
Создание маски яркости средних тонов
Для создания маски средних тонов необходимо выполнить несколько различных шагов. На самом деле, для его создания нам нужны как Brights 1, так и Darks 1, но не волнуйтесь, это не ракетостроение. Я считаю, что маски Midtone очень полезны, и я использую их более или менее в каждом изображении, которое я обрабатываю.
Я считаю, что маски Midtone очень полезны, и я использую их более или менее в каждом изображении, которое я обрабатываю.
Обычно средние тона — это все пиксели, которые не были выбраны в режимах «Яркие 1» и «Темные 1».Чтобы создать маску Средних тонов, мы возьмем все изображение и просто вычтем светлые и темные.
Вот и все:
- Выделите все изображение (Ctrl / Cmd + A)
- Вычесть яркость 1 (Ctrl / Cmd + option / alt + щелкнуть миниатюру канала «Яркие 1»)
- Вычесть темные 1 ( Ctrl / Cmd + option / alt + щелкните миниатюру канала «Darks 1»)
- Сохраните выделение и переименуйте новый канал в «Midtones 1»
Давайте вспомним, что только что произошло: мы начали с выделения всех пиксели, затем удаляются пиксели ярче 50% белого и затем темнее 50% черного.Это оставило нас с первым (и самым узким) выбором средних тонов; маска нацелена на пиксели, которые не являются ни темными, ни яркими.
Что теперь?
Если вы выполнили описанные выше действия, вы успешно создали свои первые маски яркости. Вы можете активировать его, нажав Ctrl / Cmd + щелкнув по его миниатюре. Это показывает марширующих муравьев. Любой корректирующий слой, который вы создаете с активным выделением, автоматически применяет маску яркости к маске слоя.
Вы можете активировать его, нажав Ctrl / Cmd + щелкнув по его миниатюре. Это показывает марширующих муравьев. Любой корректирующий слой, который вы создаете с активным выделением, автоматически применяет маску яркости к маске слоя.
Маски ярких, средних и темных тонов — это самые широкие маски яркости, нацеленные на большую часть изображения.Довольно часто вы хотите настроить таргетинг только на более узкие части, что означает, что вам нужно уточнить маски.
Об авторе : Кристиан Хойберг — фотограф-пейзажист, работающий на полную ставку, который помогает начинающим фотографам развивать навыки, необходимые для создания красивых и впечатляющих изображений. Мнения, выраженные в этой статье, принадлежат исключительно автору. Загрузите бесплатное руководство Хойберга «30 советов, как улучшить пейзажную фотографию» и открыть двери в жизнь своей мечты.Хойберг также является основателем CaptureLandscapes. Вы можете найти больше его работ на его веб-сайте и в Instagram. Эта статья также была опубликована здесь.
Эта статья также была опубликована здесь.
Как объединить вырезы в Photoshop | Small Business
Когда вы используете маски, чтобы скрыть и показать части слоев в документе Adobe Photoshop, вы можете редактировать маски, используя некоторые из тех же инструментов и параметров, которые вы используете для изменения и ретуширования изображений Photoshop. Векторные маски Photoshop обеспечивают четкий контроль над частями изображения, которые вы включаете в композицию.Поскольку это векторные объекты, а не компоненты на основе пикселей, вы можете редактировать и объединять несколько контуров в одной векторной маске в единый вырез. Независимо от того, является ли ваше изображение частью клиентского проекта или рекламирует ваш бизнес, вы можете использовать векторные маски, чтобы улучшить внешний вид своей работы.
Откройте меню «Окно» и выберите «Маски», чтобы открыть одноименную панель. Если панель «Слои» не отображается, снова откройте меню «Окно» и выберите «Слои».
Убедитесь, что слой, который вы хотите замаскировать, поддерживает прозрачность.Если он называется «Фон» и его имя отображается курсивом на панели «Слои», дважды щелкните его запись на панели «Слои» и примите имя по умолчанию, предлагаемое Photoshop, или переименуйте слой самостоятельно.
Выберите один из инструментов формы Adobe Photoshop — «Прямоугольник», «Прямоугольник со скругленными углами», «Эллипс», «Многоугольник», «Линия» или «Произвольная форма» — или инструмент «Перо». Если вы используете инструмент «Линия», установите для него значение, достаточно большое, чтобы получить прямоугольную форму. Чтобы нарисовать перекрывающийся контур, который вычитается из первого контура, который вы рисуете, нажмите кнопку «Вычесть из области формы» на панели параметров, прежде чем рисовать второй контур.Панель параметров также включает кнопки, которые заставляют последующие контуры добавляться к существующим контурам и пересекаться с ними, а также исключать перекрывающуюся часть. Нарисуйте набор перекрывающихся путей.
Нарисуйте набор перекрывающихся путей.
Активируйте инструмент выбора пути и щелкните отдельный путь, чтобы активировать и расположить его. Щелкните, удерживая нажатой клавишу «Shift», чтобы добавить второй путь к вашему выбору. Нажмите кнопку «Объединить» на панели параметров, чтобы объединить пути в один. Нажмите кнопку «Добавить векторную маску» в правом верхнем углу панели «Маски», чтобы превратить ваши контуры в маску для текущего слоя.
Ссылки
Ресурсы
- Photoshop CS3 / CS4 WOW! Книга; Линни Дейтон и Кристен Гиллеспи
- Маскирование и композитинг в Photoshop; Катрин Эйсманн
- Восстановление и ретуширование в Photoshop, третье издание; Катрин Эйсманн и Уэйн Палмер
Советы
- Вам не нужны инструменты рисования, чтобы добавить векторную маску, которая показывает или скрывает весь слой. Когда нет активных контуров, нажмите кнопку «Векторная маска» на панели «Маски».Полученная маска показывает весь слой. Удерживая Alt, щелкните кнопку, чтобы создать маску, скрывающую слой.

- Используйте ползунок «Плотность» на панели «Маски» для управления непрозрачностью векторной маски.
- Чтобы сделать векторную маску более похожей на пиксельную маску слоя, отрегулируйте ползунок «Растушевка» на панели «Маски», чтобы добавить мягкую границу.
- Чтобы отключить векторную маску, щелкните ее значок на панели «Слои», удерживая нажатой клавишу «Shift».
Предупреждения
- Если вы создаете путь и переключаете инструменты, не сохраняя его или не применяя его как векторную маску, следующий нарисованный вами путь заменяет исходный путь.
Писатель Биография
Элизабет Мотт — писатель с 1983 года. Мотт имеет большой опыт написания рекламных текстов для всего, от кухонной техники и финансовых услуг до образования и туризма. Она имеет степень бакалавра искусств и магистра искусств по английскому языку в Университете штата Индиана.
Как создать обтравочную маску для фотографий в Photoshop
Вы когда-нибудь задумывались, как люди доставляют произведения искусства или фотографии на
соответствовать форме объекта? В сегодняшнем руководстве мы покажем вам, как
создать обтравочную маску для фотографий в Photoshop.
Хотите узнать, как создавать фотографии в форме текста, вы можете прочитать мои 5 простых шагов по использованию обтравочной маски с текстом в Adobe Photoshop.
Что такое обтравочная маска?
Обтравочная маска — это объект, форма которого маскирует другие произведения искусства. (или фотографии), чтобы были видны только те области, которые лежат внутри фигуры — по сути, обрезка рисунка по форме маски.
Вкратце, вы просто обрезаете фотографию, чтобы «подогнать» форму объекта.
Обтравочные маски отлично подходят для блоггеров, потому что вы можете создавать красивые индивидуальные макеты фотографий, которые выглядят профессионально и уникально!
Как создать Обтравочная маска для фотографий в фотошопе
Вот мои 5 простых шагов по созданию обтравочной маски с фото в Adobe Photoshop…
Шаг 1. В Photoshop я использовал инструмент шестиугольник, чтобы создать свой
форма. Примечание: вы также можете начать с любой готовой формы — квадрата,
прямоугольник, круг, звезда и т. д.
Примечание: вы также можете начать с любой готовой формы — квадрата,
прямоугольник, круг, звезда и т. д.
Для этого урока я сначала создал шестиугольник румянца (внизу Layer) фигуру с черной обводкой вокруг нее — просто для удовольствия + дополнительный дизайн элемент вокруг обтравочной маски в форме шестиугольника.
Затем я создал черный шестиугольник чуть меньшего размера для фактическая область / форма, в которую я собираюсь вписать фотографию. Это не имеет значения какого цвета форма, я просто выбрал черный, чтобы вам было легче на этом разглядеть руководство.
Шаг 2. В Photoshop выберите ФАЙЛ> ОТКРЫТЬ фотографию, вы хотите использовать, чтобы появиться в форме.(Я выбрала это фото цветка персика).
Шаг 3. С фото. ВЫБРАТЬ> ВСЕ, а затем ИЗМЕНИТЬ> КОПИРОВАТЬ.
Шаг 4. Вернитесь к документу с фигурным изображением. Затем РЕДАКТИРОВАТЬ> ВСТАВИТЬ, чтобы поместить фотографию в этот документ.
Поскольку мы хотим, чтобы эта фотография приобрела форму меньшего
шестиугольник, он должен располагаться НАД этой панелью слоев.
Вы также хотите, чтобы ваша фотография полностью покрывала форму, в которую вы хотите вписаться.
Шаг 5: Щелкните фотографию в области «Слои окна», чтобы он выделен, затем СЛОЙ> СОЗДАТЬ МАСКУ ДЛЯ ОБРЕЗКИ.Теперь вы увидите, что фото «вписывается» только форма меньшего шестиугольника.
Вуаля!
Совет: сохраните новое изображение в формате файла .png, чтобы вы могли поместите изображение на любой цветной фон.
Вот наша недавно созданная обтравочная маска с фотографией… помещенной на фон персикового цвета.
Надеюсь, вам понравилось научиться создавать обтравочную маску. для фото в фотошопе. Подумайте обо всех забавных вещах, которые вы можете создать для своего блог, сообщения в блогах и платформы социальных сетей!
И перед отъездом… Вот графический учебник, который я создал, легко прикрепить и поделиться с другими!
Как отретушировать и повысить резкость портретного фото с помощью маски слоя
Маски слоя
Возможность использования масок слоев в фотошопах позволяет комбинировать изображения и создавать композиции неразрушающим образом. Маски позволяют нам скрывать и отображать части слоя и являются важным навыком для любого, кто создает графику или редактирует фотографии.
Маски позволяют нам скрывать и отображать части слоя и являются важным навыком для любого, кто создает графику или редактирует фотографии.
В этом коротком уроке Photoshop мы рассмотрим, как повысить резкость изображения с помощью маски слоя, чтобы выделить только те части изображения, которые мы хотим сделать более резкими. Маски слоя в Photoshop — фантастический инструмент для ретуши фотографий, потому что они позволяют нам показывать и скрывать части слоя, поэтому мы можем точно определить, какие части изображения мы изменяем. Важно отметить, что они представляют собой неразрушающий и обратимый способ редактирования изображений.Так что мы можем отредактировать, что нам нравится, а затем легко вернуть обратно.
Как использовать маски слоя в Photoshop
Если вы новичок в слоях-масках и хотите узнать о них больше, ознакомьтесь с моим руководством по слою-маскам для начинающих, в котором объясняется все, что вам нужно для начала работы.
В сегодняшнем руководстве используется маска слоя, но на этот раз мы рассмотрим технику, которую фотографы используют для тонкой резкости портрета. Главное, что нужно помнить при работе с масками слоя:
Главное, что нужно помнить при работе с масками слоя:
- областей, закрашенных черным цветом на маске, скрыты на этих слоях. Видно
- областей, закрашенных белым цветом на маске.
Давайте ретушь!
1. Откройте изображение в портретной ориентации.
2. Продублируйте фоновый слой, нажав Ctrl + J (Windows) или Cmd + J (Mac).
3. Убедитесь, что дублированный слой выбран в палитре слоев, а затем выберите Filter> Sharpen> Unsharp Mask . Используйте ползунки «Величина» и «Радиус», чтобы увеличить резкость изображения.В целом изображение может выглядеть слишком резким, но это нормально, потому что мы собираемся скрыть большую часть его с помощью маски. (Для демонстрации я ПОЛНОСТЬЮ заострил здесь.)
4. Удерживая нажатой клавишу «Alt» (Windows) или Option-щелкните (Mac) кнопку «Маска слоя» в нижней части палитры слоев, чтобы добавить черную маску слоя, которая скрывает весь слой.
 Похоже, что текущий слой с повышенной резкостью теперь невидим, и вы увидите только исходную исходную фотографию.
Похоже, что текущий слой с повышенной резкостью теперь невидим, и вы увидите только исходную исходную фотографию.Теперь закрасьте глаза и губы белым цветом.
5. Установите белый цвет переднего плана. Убедитесь, что маска слоя выбрана в слое, щелкнув миниатюру маски на панели слоев. Вы хотите рисовать по маске, а не рисовать белые пиксели на изображении.
6. Выберите кисть с мягким круглым наконечником ( B на клавиатуре) и закрасьте глаза и губы. Обратите внимание, что миниатюра черной маски показывает именно то место, где мы рисовали белым.Глаза и губы на изображении теперь красивые и резкие, а остальная часть лица выглядит более мягкой.
И это пример ОДНОГО способа повысить резкость портрета в Photoshop.
Надеюсь, вы нашли это полезным. Пожалуйста, поделитесь этим уроком Photoshop со своими друзьями, соседями и всем миром! Спасибо.
Вы также можете быть заинтересованы в другом уроке Photoshop Layer Mask о том, как создать действительно классную фотографию для рисования чернилами специального эффекта, используя маску слоя и градиент.
Инструктор
Привет, я Дженнифер.
Я обучаю Adobe Education Trainer и преподаю Photoshop, Illustrator и InDesign более 15 лет.
Я также работаю иллюстратором и дизайнером, поэтому я не только помогаю людям изучать Photoshop, но и использую его каждый день для своей работы.
Другие уроки для начинающих в Руководстве по Photoshop Workspace:
Один из лучших способов улучшить свои навыки и ускорить рабочий процесс в Photoshop — это использовать сочетания клавиш.В этой гигантской распечатываемой шпаргалке показаны все ярлыки для каждого инструмента в наборе инструментов.
Присоединяйтесь к более чем 1500 новичкам и специалистам по Photoshop, которые подписались на информационный бюллетень Photoshop Bootcamp. Получайте советы и руководства по Photoshop прямо на свой почтовый ящик.
Освоение маскирования слоя в Photoshop — блог remove.bg
Маскирование слоя - одна из самых мощных функций Photoshop. В этой статье мы покажем вам, как вы можете начать работу и освоить эту практику.Эта сторона Photoshop отлично подходит для объединения нескольких фотографий (например, добавления неба из одного изображения в другое) или удаления определенных объектов или людей.
Что такое маски слоя?
Наслоение в Photoshop — это наложение изображений друг на друга и их одновременное редактирование для создания одного окончательного уникального изображения. Маскирование слоя упрощает этот тип редактирования, потому что иногда вам нужно не просто редактировать, а видеть весь слой — часто вам нужно только увидеть и отредактировать часть слоя.
Например, вы сняли пейзаж с лугом на переднем плане и отредактировали его насыщенность, но обнаружили, что трава кажется слишком драматичной или теперь имеет неправильный оттенок зеленого. Маскирование слоя позволяет выделить эту область изображения и при необходимости настроить насыщенность травы и цветовую коррекцию.
Вы также можете использовать инструмент «Ластик», чтобы создать аналогичный эффект, но использование масок слоев имеет некоторые существенные преимущества. Вот почему.
Работа с масками слоя позволяет:
- ускорить рабочий процесс.
- отменить редактирование определенного слоя намного лучше, чем просто использовать инструмент «ластик».
- имеют лучший обзор правок и слоев, поэтому вы можете отслеживать все внесенные вами изменения и легко изменять все, что вам может не понравиться позже.
Как работают маски слоев в Photoshop
Вот пошаговое руководство по наложению масок в Photoshop.
- Выберите слой, который нужно отредактировать.
- Нажмите кнопку «Добавить маску слоя».
- Ваш слой теперь будет белым и не влияет на фотографию (пока)
- Если вы хотите выделить определенную область слоя, используйте черную кисть.
- Теперь проведите кистью по области маскирующего слоя, которую вы хотите выделить. Обведя маскирующий слой черной кистью, вы заметите, что она удаляет область фотографии. И наоборот, если вы снова закрасите его белым, содержимое появится снова -> черный раскрывается, белый скрывается.
- Чтобы изменить непрозрачность маски слоя, просто добавьте серый цвет к области — насколько непрозрачной эта область будет зависеть от силы вашего серого.
Вот отличное видео с подробным описанием процесса.
Ярлыки маски слоя в Photoshop
Если вы хотите стать профессионалом и ускорить рабочий процесс, используйте ярлыки. Вот наши любимые ярлыки для наложения масок, которые улучшат ваш поток.
Добавить маску слоя
Нажмите клавишу «Option» на Mac (или Alt в Windows) »и нажмите кнопку« Добавить маску слоя »на панели« Слои ».
Удалить маски слоя
Щелкните правой кнопкой мыши саму маску слоя и удалите ее из всплывающего меню.
Инвертировать маску слоя
Чтобы инвертировать маску слоя, просто выберите «Command + I» на Mac (или Control + I в Windows) для быстрого перехода между ними.
Перемещение маски слоя между слоями
Чтобы переместить маску слоя, просто перетащите маску слоя между разными слоями.
Добавить маску слоя на основе выделения
Щелкнув по кнопке «Добавить маску слоя», вы увидите ваш выбор; опять же, если вы хотите скрыть это, просто удерживайте клавишу Option на Mac (или Alt для Windows), щелкая.
Как дублировать маску слоя между слоями
Иногда вам может понадобиться одинаковый эффект на разных слоях. Чтобы дублировать слой маски, просто удерживайте клавишу «Option» на Mac (или клавишу «Alt» в Windows), а затем щелкните и перетащите на новый слой.
Хотите еще больше улучшить свою игру в Photoshop? Вот как.
Советы и идеи
5 различных способов удаления фона в Photoshop
.

 Простым нажатием на миниатюру маски, она снова включена.
Простым нажатием на миниатюру маски, она снова включена. Также нужно сказать, что для свободной трансформации изображения можно воспользоваться комбинацией клавиш Ctrl + T (для Mac OS — Command + T). Нажав обозначенные клавиши необходимо сделать перемещение границ появившихся рамок, но следует это сделать так, чтобы верхняя граница не выходила за соответствующие пределы. Для завершения начатой трансформации нужно кликнуть на клавишу Enter.
Также нужно сказать, что для свободной трансформации изображения можно воспользоваться комбинацией клавиш Ctrl + T (для Mac OS — Command + T). Нажав обозначенные клавиши необходимо сделать перемещение границ появившихся рамок, но следует это сделать так, чтобы верхняя граница не выходила за соответствующие пределы. Для завершения начатой трансформации нужно кликнуть на клавишу Enter.

 Лучше оставаться внутри края, чем выходить за его пределы, так как бахрома будет заметна.
Лучше оставаться внутри края, чем выходить за его пределы, так как бахрома будет заметна. Марширующие муравьи теперь должны быть видны в нескольких областях вашего изображения.
Марширующие муравьи теперь должны быть видны в нескольких областях вашего изображения.
