маркированные списки — All of Photoshop (RU) — ЖЖ
? LiveJournal- Find more
- Communities
- RSS Reader
- Shop
- Help
- Login
- CREATE BLOG Join
- English
(en)
- English (en)
- Русский (ru)
- Українська (uk)
- Français (fr)
- español (es)
- Deutsch (de)
- Italiano (it)
- Беларуская (be)
Видеоновости — Поисковый онлайн видео сервис
Open Access. We respect our users and believe that everyone has free access to all resources on the Internet. There is no need on our site to buy subscriptions, and you do not need to pay money for views.
A visit without questionable registrations and SMS. Any user has the right to anonymity on the Internet, and we welcome this. We do not need to collect confidential information about our users.
High quality videos. We are pleased to meet all the needs of our valued users. That is why on our site all the videos are exclusively in HD format. After all, there is nothing nicer than watching your favorite videos with high-quality, bright and exciting image.
Large assortment. Any visitor to our site will be able to find an attractive video to their taste and interest. Even the most furious movie fan will find something worthy for himself. For little visitors, we picked up funny cartoons, entertaining programs about animals and nature in good quality. For men, there is a huge selection of fascinating channels about sports, technology, cars, as well as news and science. And for our dear ladies, we have prepared channels about scandalous events in the world of show business, channels about fashion and style, about celebrities, and of course, music videos. On our site you can easily choose videos for any event. For a family, cozy evening, we have exciting comedies. Loving couples will appreciate love melodramas. For friendly meetings, we have prepared funny series. And even after a hard day, you can relax while watching an exciting movie or detective story.
Ability to download video. Quite often, users need to download a particular video. Our site allows each user to download any video material to a computer or flash drive. At any convenient time, you can always download the video, and you do not have to wait in line, downloading takes place in seconds. Even if you have gone to relax with a laptop where there is no Internet, you can easily continue to watch your favorite TV show or movie.
Security. It’s no secret that when downloading videos, music or other files on the Internet, there is a risk of infection of the computer with malicious programs, in particular viruses. Therefore, on our site every time a file is checked before downloading it. We carefully monitor this and can confidently say that there are no viruses or spyware on our site.
New. With our site, you definitely won’t miss new good films. Every day we update our resource so that viewing videos becomes more comfortable for visitors. Here you will find any news of cartoons, series, news, reviews, films, TV shows, music videos and much more. Indeed, for us, the most important thing is that our beloved users find on our site everything that they need. We are trying for you.
Online viewing. In order to watch an interesting video, it is not necessary to download it, just turn it on and enjoy watching. Online views are very convenient. Thanks to this mode, your video views become more accessible and the evening more interesting.
Bookmark. Each user encountered such a problem when he noticed an interesting video on the site, but there is no way to watch it at the moment. In order not to search for this video again and not waste time, you can send this video to bookmarks by clicking the button with an asterisk. This feature will help you easily watch the video you are interested in as soon as you have free time.
User-friendly interface. On our site, we tried to develop the most user-friendly interface so that our beloved users do not spend much time searching for the necessary video material. Our site is adapted for any user, which is why everything should be intuitive. Even the smallest user will be able to figure out and find a fascinating video for themselves.
Простой способ сделать марку в фотошопе
Этот урок позволит вам без труда сделать марку из любой фотографии в программе «Фотошоп».
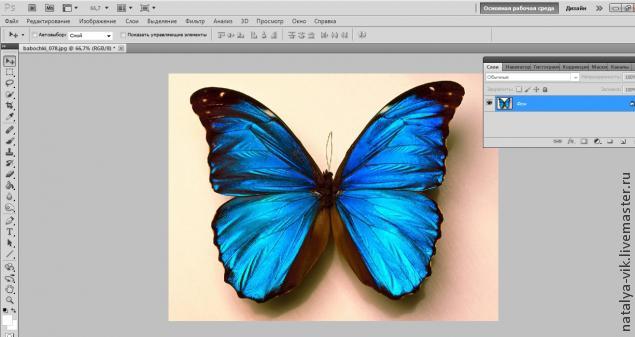
1. Открываем фотографию. Я выбрала картинку с бабочкой.

2. Выделяем всё изображение. Для этого просто нажимаем комбинацию клавиш на клавиатуре Ctrl+A. Вырезаем фотографию на новый слой Shift+Ctrl+J.
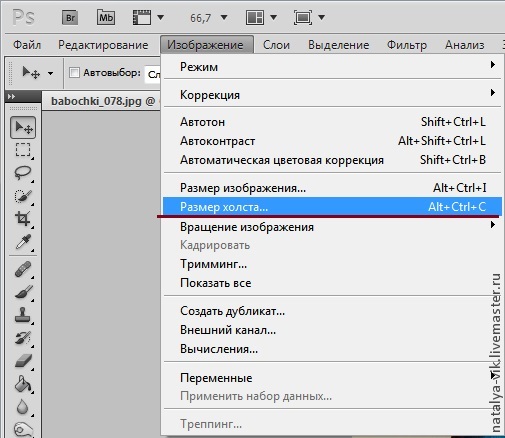
3. Открываем окно «Размер холста».

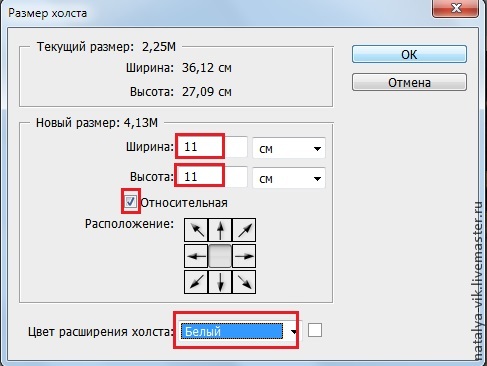
4. Ставим галочку «Относительно» и выбираем значение ширины и высоты. Я выбрала 11 сантиметров. (В зависимости от размера вашей фотографии нужно выбрать подходящий размер). Цвет холста выбираем белый.

5. Вот, что у меня получилось.

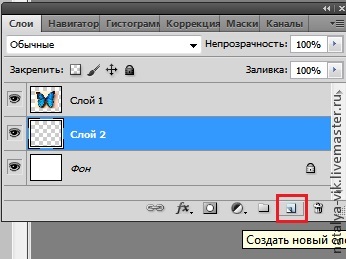
6. Теперь создаем новый слой. Для этого нужно удерживая клавишу Ctrl щёлкнуть по второй справа иконке в палитре «Слои».

7. Выбираем инструмент «Прямоугольная область» и рисуем выделение вокруг картинки. Здесь мы будем создавать зубцы нашей марки.


8. Устанавливаем белый цвет в качестве основного цвета.

9. Заливаем выделение белым цветом. Снимаем выделение Ctrl+D.

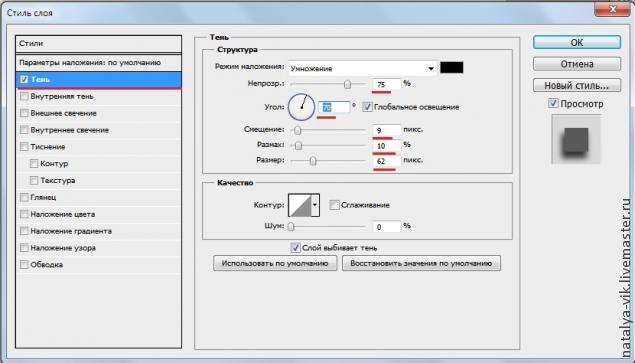
10. Два раза левой клавишей мыши щёлкаем по среднему слою и в появившемся окне «Стиль слоя» выбираем «Тень», ставим примерно такие параметры, как у меня.

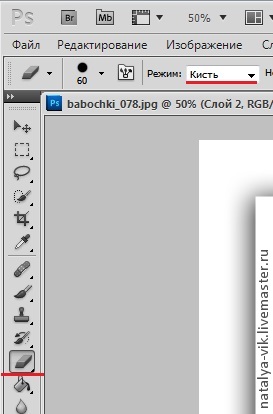
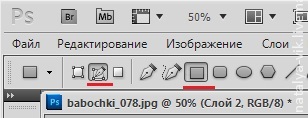
11. Выбираем инструмент «Ластик», режим — «Кисть».

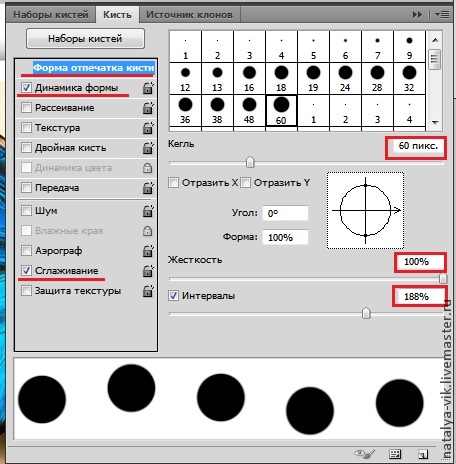
12. Вызываем палитру кистей клавишей F5. Устанавливаем диаметр кисти. Я выбрала 60. На вкладке «Форма отпечатка кисти» устанавливаем жёсткость на 100%, а интервалы около 200%. Закрываем палитру кистей.

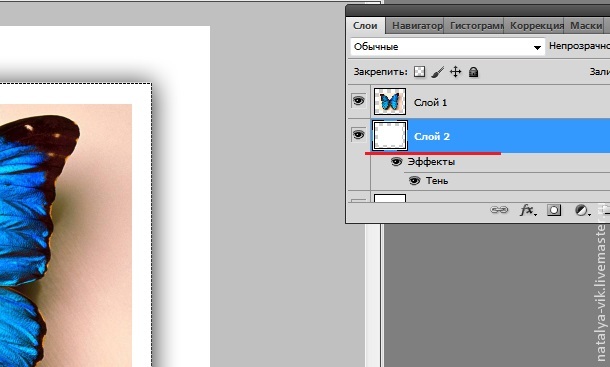
13. Зажимаем клавишу Ctrl и щёлкаем по иконке среднего слоя — загрузится его выделение.

14. Выбираем инструмент «Перо».


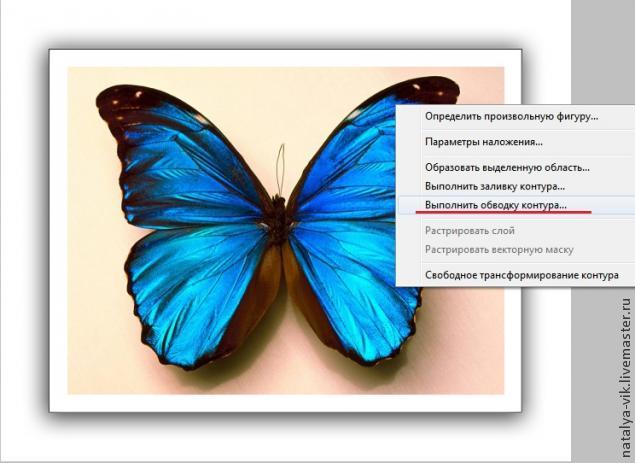
15. Обводим наше выделение. Нажимаем правой клавишей мыши на картинку и выбираем «Выполнить обводку контура».

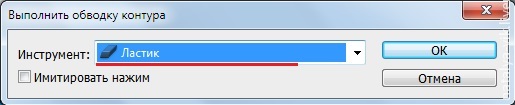
16. В окошке выбираем «Ластик», жмем «Ок».

17. Нажимаем правой клавишей мыши на картинку и выбираем «Удалить контур».
18. Готово.

19. Можно добавить надписи по своему желанию.
Всем спасибо за внимание!

Как сделать красивый маркированный список HTML?
Здравствуйте, дорогие посетители!
В одной из прошлых статей я рассказывала, как можно красиво оформить нумерованный список HTML. С этой статьей вы можете ознакомиться по этой ссылке.
А сегодня я расскажу вам, как можно украсить маркированный список HTML, добавив для элементов списка свои уникальные маркеры.
Навигация по статье:
Создание маркера для маркированного списка HTML
В отличие от случая с нумерованным списком HTML, где мы самостоятельно добавляли нумерацию, а затем оформляли цифры при помощи CSS-стилей, с маркированными списками все выглядит немного иначе.
По умолчанию в CSS предусмотрено три варианта оформления, которые можно задать при помощи свойства list-style-type. Которое, в свою очередь может принимать три значения:
- 1.circle — кружок
- 2.disc — точка
- 3.square – квадрат
Пример использования:
.text ul{ list-style-type: square; }
.text ul{ list-style-type: square; } |
В данном случае у элементов будут метки в виде квадратиков.
Если же мы хотим задать свои маркеры, то для начала нам нужно подготовить картинку самостоятельно.
Сделать это можно двумя способами:
- 1.Нарисовать, например, в PhotoShop.
- 2.В поиске Яндекс сделать запрос «маркер для списка». Яндекс выдаст вам огромное количество всевозможных заготовок:

Все, что вам остается сделать, это выбрать понравившееся изображение и в PhotoShop или любом другом редакторе подогнать его размер. В зависимости от размера текста и оформления сайта размер маркера может быть разным, но, как правило, для шрифта размером 14px подходят маркеры с размерами 20х20 или 25х25 пикселей.
После того, как у вас будет готова картинка, вам нужно выгрузить ее на хостинг в папку с изображениями для вашего сайта.
Как задать свой маркер для маркированного списка HTML?
Теперь, когда у нас все готово, мы можем в файле стилей нашего сайта применить наш уникальный маркер. Для этого нужно дописать для ul свойство list-style-image в таком виде:
#opisanie .text ul { list-style-image: url(«images/galochka2.png») ; font-size: 16px; }
#opisanie .text ul { list-style-image: url(«images/galochka2.png») ; font-size: 16px; } |
В скобочках указывается относительный путь к файлу с маркером.
В данном случае я использовала маркер в виде галочки размером 20х20 пикселей. Вот что у меня получилось:

Как видите, заменить маркер для маркированного списка HTML совсем не сложно, но в результате ваш список будет оформлен намного красивее и оригинальнее.
Если данная статья вам понравилась и была для вас полезной, обязательно напишите мне об этом в комментариях и не забудьте поделиться ею в социальных сетях.
Я на сегодня у меня все. Успехов вам и вашим проектам! До встречи в следующих статьях!
С уважением Юлия Гусарь

