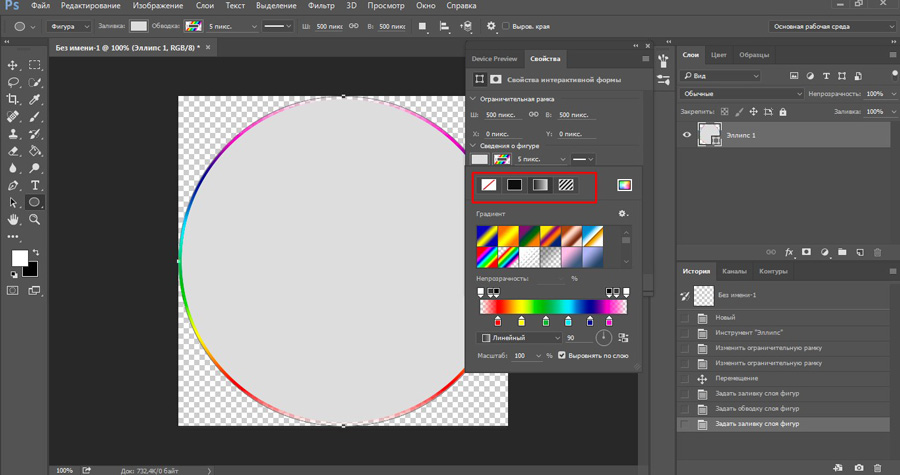
Как сделать прозрачный круг в фотошопе. Как сделать круг в фотошопе.
Думаю, если вас заинтересовал вопрос, как нарисовать круг в фотошопе, вы только начинаете сое изучение этой увлекательной программы. Не удивительно, что вы решили начать с простейших фигур. Кстати говоря, вы поступаете правильно.
Круг – базовая фигура, использование которой в фотошопе ограничено лишь вашей фантазией. И каков бы ни был ваш уровень познаний, использовать ее вам все равно придется. Поэтому, тянуть не будем и сразу приступим.
Существует несколько способов рисования идеально ровного круга в фотошопе. Но для начала нам требуется создать новый документ для работы. Верхняя панель. Команда Файл – Создать. Рекомендую создавать большой документ, удобный для работы. Я предпочитаю 2000 пикселей по ширине и 1000 по высоте. Но вы можете использовать любой другой размер по своему усмотрению.
Обратим свое внимание на боковую панель инструментов. Инструмент «Эллипс». Он – то нам и нужен.![]()
А теперь второй способ. Теперь мы нарисуем окружность с помощью выделенной области. Для чего опять обратимся к панели инструментов.
Кликаем на инструмент «овальная область», зажимаем shift и рисуем.
Теперь нам требуется залить ее цветом. Обращаемся к панели выбора цвета. Кликаем и выбираем оттенок в появившемся окне. Двигая ползунок, вы можете просмотреть миллионы оттенков и в любом случае найдете то, что вам нужно. Как только сделаете выбор – жмите кнопку «ок» в том же окне.
На той же панели ищем инструмент «заливка». Кликаем по нему, а затем по выделенной области.
Окружность готова. Снимаем выделение, нажав комбинацию клавиш на клавиатуре ctrl+j.![]()
Иногда возникает потребность создать окружность не залитую цветом. Допустим, это рамка для фото и ли элемент дизайна будущего сайта. Сделать это не составит труда, если вы разобрали второй способ создания окружности в фотошопе.
Создаем выделенную область и переходим к вкладке «редактирование», где выбираем команду «выполнить обводку».
В появившемся окне выбираем цвет обводки и ее толщину, которая выражается в пикселях.
Вот, что у нас получилось. Не забываем снимать выделение.
Вот таким образом, не заметно для себя вы научились пользоваться несколькими очень важными инструментами в фотошопе. Такими как: выделение, заливка, использование примитивных фигур и обводка. Думаю, они еще не раз пригодятся вам в будущем, а потому стоит их запомнить.
Произвольная окружность или ровный круг в фотошопе рисуются по тем же правилам, что и соответственно. По большому счету использовать нужно те же самые группы инструментов, но с поправкой на форму фигуры.
Способ 1. Инструмент Эллипс
С помощью этого инструмента можно нарисовать фигуру окружности или круга.
Начнем с векторной , то есть с такой фигуры, размеры которой можно изменять без потери качества. Для этого выберите инструмент Эллипс , и на панели параметров установите настройку Слой-фигура .
Теперь нарисуйте окружность или круг. Но сперва выберите основной цвет отличный от белого, а то не увидите, что в итоге нарисовали.
Как нарисовать ровный круг
По умолчанию, окружность рисуется произвольной, то есть вы рисуете ни что иное как овал с произвольными размерами. Для того, чтобы нарисовать ровный круг выберите один из вариантов:
- удерживайте зажатой клавишу Shift ;
- на панели параметров инструмента выберите опцию :
Еще раз обратите внимание на это окно с параметрами инструмента. Здесь же можно настроить возможность рисовать фигуру по заданным размерам или пропорциям. Укажите в поля ширины и высоты желаемые размеры/пропорции, а потом просто щелкните в любом месте документа — фотошоп сразу отобразит окружность с указанными значениями.
Итак, векторная окружность или круг появились. Это будет закрашенная сплошным цветом слой-фигура.
Теперь, чтобы можно было изменить размеры без потери качества, используйте команду Ctrl+T . Когда необходимость в векторной фигуре отпадет, вы можете ее, чтобы продолжить работу над фигурой силами всех возможностей фотошопа.
Растровая фигура делается точно также, но в самом начале нужно выбрать другую опцию на панели параметров — Выполнить заливку пикселов .
После этого окружность будет создана сразу как растровая. Не забудьте для нее .
Способ 2. Обводка выделенной области — кольцо
Обратимся к другому инструменту фотошопа — Овальная область . План действий таков: создаем круглую выделенную область, а потом делаем обводку ее границ. В итоге получаем кольцо.
Нарисуйте окружность произвольной формы или ровный круг (с зажатой клавишей Shift
). Так же на панели параметров инструмента можно указать для выделения заданные размеры или пропорции.
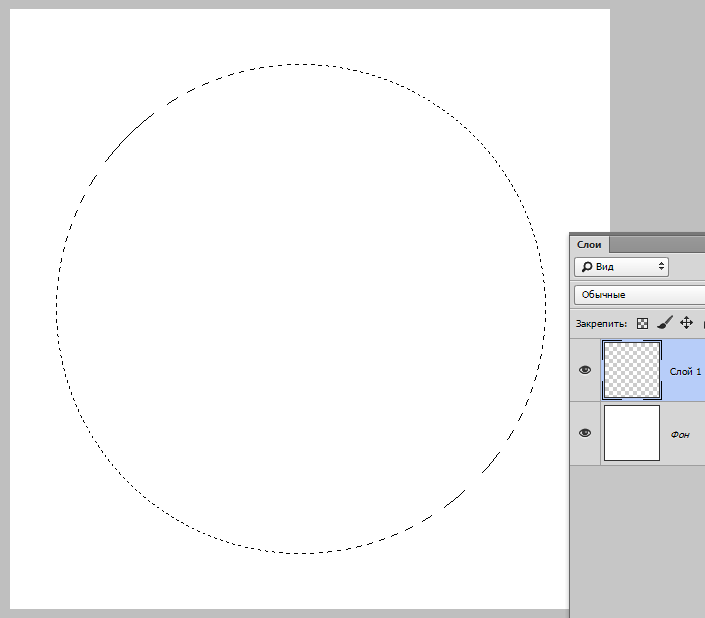
Допустим, получилось такая выделенная область:
Теперь нужно сделать обводку ее границ. Для этого выберите команду: Редактирование — Выполнить обводку .
Появится новое окно, в котором укажите ширину границы обводки, ее цвет. Также есть интересные настройки о том, как будет рассчитываться ширина обводки:
- Внутри
- По центру — значит рамка разделится поровну на часть проходящую внутри выделения и на часть со внешней стороны;
- Снаружи — значит рамка будет огибать пунктир выделения.
Имейте ввиду. что выбранный вариант повлияет на итоговые габариты окружности (на ее ширину и высоту).
Теперь, когда настройки введены, жмите ОК. Останется только убрать пунктир выделения — Ctrl+D
.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
Здравствуйте, дорогие читатели! В этом уроке Вы узнаете, как нарисовать круг в фотошопе за несколько секунд.
Создайте новый документ (Ctrl + N). Выберите инструмент Эллипс (Ellipse Tool) (U) в режиме фигур.
Зажмите клавишу Shift и создайте круг на холсте.
В этом случае Вы могли контролировать размер круга мышью. Если Вы хотите заранее задать размер круга, в настройках инструмента выберите стиль Заданный размер (Fixed Size) и введите одинаковые значения для ширины и высоты.
Сделайте клик на холсте, и круг будет создан.
Круг можно нарисовать и при помощи обычной кисти. В этом случае он будет растрированным.
Создайте новый слой (Ctrl + Shift + Alt + N), выберите инструмент Кисть (Brush Tool) (B), кликните правой кнопкой мыши на холсте и введите нужные значения. Жёсткость (Hardness) нужно установить на 100%, чтобы края круга были чёткими.![]()
Кликните на холсте, чтобы нарисовать круг.
Если Вам нужно нарисовать кольцо, то для этого также существует несколько способов. Первый способ – это обводка контура. Выберите инструмент Эллипс (Elliзse Tool) (U) в режиме контура.
Нарисуйте контур круга на холсте. Затем выберите инструмент Кисть (Brush Tool) (B) и задайте размер и жёсткость. Размер повлияет на толщину кольца, а жёсткость на мягкость его краёв.
Продолжая серию уроков по фотошопу для начинающих, сегодня я хотел бы написать заметку о том, как нарисовать круг в фотошопе. Да, такой банальный вопрос, у некоторых пользователей возникает первый раз, и они хотят получить на него ответ.
Как обычно запустим фотошоп, и откроем какое-нибудь изображение. Через меню «Файл – Открыть ».
Выбираем на компьютере картинку.
Теперь в панели инструментов выбираем инструмент «Эллипс ».
Сейчас будем с ним работать. Зажимаем левую кнопку мыши нажав по изображению и двигаем в сторону. При этом можно удерживать клавишу Shift, чтобы сохранялись пропорции и у нас был реально круг, а не какой-нибудь овал. После того, как мы достигли нужного размера круга, можно будет отпускать мышь. Мы нарисовали закрашенный круг.
Зажимаем левую кнопку мыши нажав по изображению и двигаем в сторону. При этом можно удерживать клавишу Shift, чтобы сохранялись пропорции и у нас был реально круг, а не какой-нибудь овал. После того, как мы достигли нужного размера круга, можно будет отпускать мышь. Мы нарисовали закрашенный круг.
Теперь давайте усложним себе немного задачку, и попробуем нарисовать круг в фотошопе без заливки, чтобы был лишь круг с небольшой обводкой. Для этого теперь уже выберем другой инструмент, а именно инструмент «Овальная область ».
Как нарисовать круг в фотошопе с заливкой и без заливки нужного диаметра
Как многие полагают, изучение программы Adobe Photoshop следует начинать с создания простейших элементов. Таких как линия, квадрат, круг и прочие. Я с этим согласна. Действительно, в этом имеется рациональное зерно. Я начинала именно с подобных азов. И могу вас заверить, что подобный метод обучения действительно работает. Потому, если вам хочется научиться работать в фотошопе, а с какого бока к нему подступиться не знаете, начинайте с круга.
В этом уроке я расскажу, как нарисовать круг в фотошопе. С заливкой и без нее. И попробую расписать несколько методов. Следует знать все. В этом конкретном случае они взаимозаменяемы. Но если вы планируете продолжение изучения Photoshop, вам следует запомнить все.
Как нарисовать в фотошопе круг без заливки.
Для начала создаем новый документ любого удобного размера. После чего при помощи комбинации клавиш ctrl+shift+n создаем новый слой.
Я предлагаю изучить метод рисования круга в фотошопе без заливки с помощью выделенной области. Ищем соответствующий инструмент на боковой панели инструментов.
Зажимая клавишу shift, рисуем ровную окружность. Именно эта хитрость позволит нарисовать идеально ровный круг. Причем заметьте! Круг нужного диаметра!
Теперь нас следует сделать обводку. Для чего во вкладке «редактирование» ищем соответствующую команду.
Толщину окружности и ее цвет вы можете задавать любую. На свое усмотрение.
Снять выделение можно при помощи комбинации ctrl+d. Ну и, собственно, все! Нереально быстро и просто!
Где можно использовать подобную окружность? Да практически везде. В веб-дизайне (создании макетов для сайтов) подобный элемент используется очень часто. Редко удается обойтись без него.
Не лишним он будет и при создании коллажей. Подобную штуку можно наложить на фото и получить подобие рамки.
Сводим слои документа и готово!
Как в фотошопе нарисовать круг с заливкой
Вот тут все еще проще. Для этого вам достаточно уметь пользоваться только одним инструментом. И это эллипс!
Не забываем, зажимаю клавишу shift, рисуя. Мы ведь задались целью сделать круг!
Нужный цвет вы можете выбрать здесь.
Как видите, и здесь ничего сложного.
Область применения такого элемента тоже довольно обширна. Это и кнопки сайта, и элемент баннера, и маркер для меню. Вариации можно перечислять просто бесконечно.
Расскажу о паре моментов, которые следует знать. Как вы уже успели заметить, мы рисовали круг от крайней точки. Но, допустим, вам необходимо нарисовать круг, центром которого будет являться какая-либо точка. Довольно неудобно высчитывать центральную точку круга. Потому, советую вам изменить метод рисования.
Эта панелька становится активной после того, как вы сделали активным инструмент «эллипс». Имейте ввиду! А то голову сломаете искавши.
Ставим галочку «от центра».
Там же имеется инструмент, позволяющий рисовать окружность нужного диаметра. Причем, на этот раз диаметр определяется не на глаз, а задается жестко.
Напоследок хотелось бы сказать, что возможна и комбинация методов. Создание окружности при помощи «выделенной области» и последующая заливка цветом. Довольно распространенный метод.
рисуем ровный, прозрачный или с заливкой круг, вписываем текст
1 голосДоброго времени суток, уважаемые читатели. Что-то давно я не писал уроки по фотошопу. Надо срочно исправляться. Сегодня поговорим об одной очень простой штуке, которая будет полезна как для в или иных элементов для сайтов, так и просто для красивых картинок и открыток.
Что-то давно я не писал уроки по фотошопу. Надо срочно исправляться. Сегодня поговорим об одной очень простой штуке, которая будет полезна как для в или иных элементов для сайтов, так и просто для красивых картинок и открыток.
Сейчас вы узнаете как в фотошопе нарисовать круг. Это очень просто, быстро и интересно. Я также покажу вам несколько интересных вариантов для изготовления собственных современных материалов для сайта, постов для групп в социальных сетях или просто открыток, которые будет не стыдно послать друзьям.
Как нарисовать простые, ровные и красивые круги
Первым делом вам нужно открыть программу Photoshop. Не забывайте, что у вас есть возможность воспользоваться онлайн версией pixlr.com .
Не устаю говорить, что не стоит обращать внимание на простые (или другие) варианты типа Paint или еще какой-то глупости. Учитесь работать в профессиональных программах.
Сейчас прочитаете статью о решении одной задачи, завтра о другой и уже через год сможете выполнять очень здоровские проекты, даже если совсем не собирались этого делать. Ставьте перед собой глобальные цели. Но, вернемся к основной теме.
Ставьте перед собой глобальные цели. Но, вернемся к основной теме.
Создайте новый документ.
Допустим он будет в размере 500 х 500 пикселей. Это не важно.
Теперь находим в панели управления инструмент эллипс. Если не можете отыскать сразу, попробуйте несколько секунд удерживать зажатую клавишу мыши на кнопках меню слева. Возможно эллипс скрывается под прямоугольником.
Теперь рисуем окружность.
Чтобы круг получился ровный зажмите кнопку shift на клавиатуре. Она помогает сохранить пропорции.
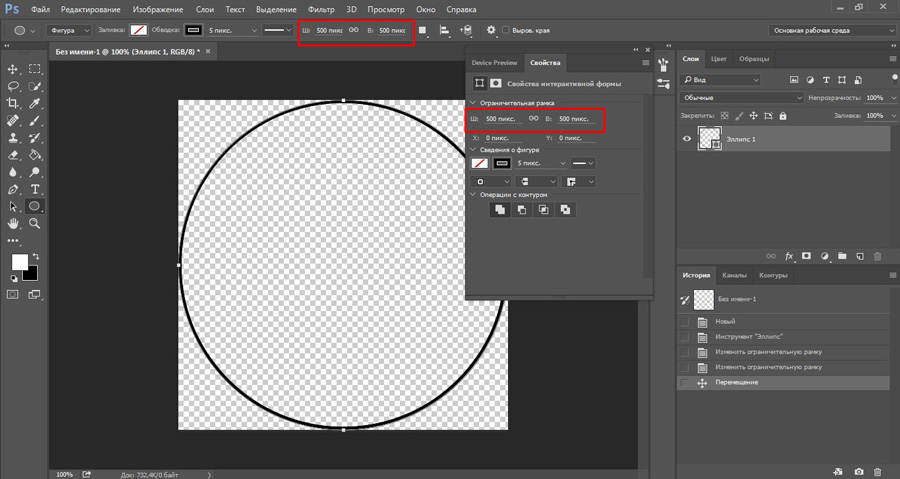
После того, как вы закончите, у вас вылезет дополнительная панель управления. Она дублирует ту, что находится в верхней части экрана. Можете работать в любой, которая нравится больше, это не имеет значения.
Если необходимо нарисовать фигуру нужного диаметра меняем вот эти значения на необходимые параметры. Пусть будет 500. Смотрите, если у вас по какой-то непонятной причине меняется только один показатель, не забудьте поменять и второй, а то нарисуете эллипс.
Вы можете , использовать градиент, узор или выбрать один цвет. Откройте дополнительные панели, чтобы расширить собственные возможности.
Здесь также можно использовать разные приемы: градиент, узор, один цвет или без обводки.
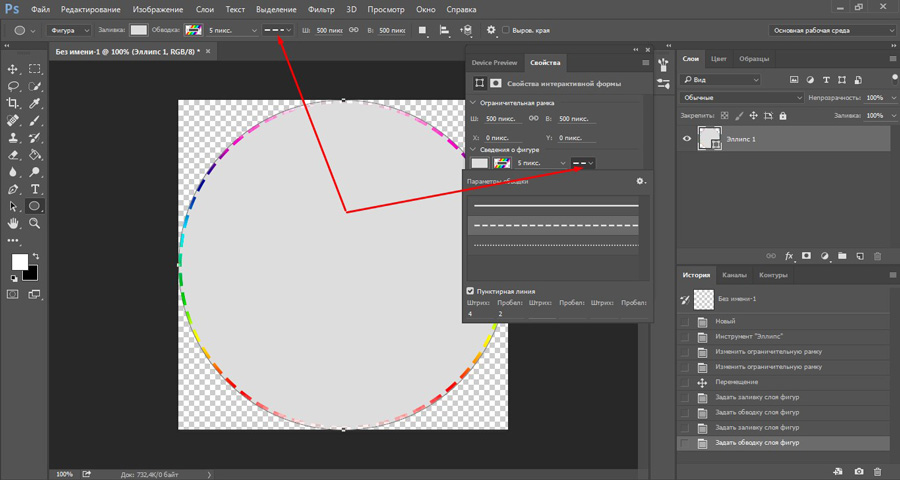
Если хотите изменить саму линию, посмотрите на следующую графу.
Кстати, совсем забыл сказать, если вы используете градиент для заливки, то попробуйте радиальный эффект, чтобы цвет шел из центра.
Еще один интересный эффект
Можно рисовать круг прямо на картинке или переместить его в фотку при помощи кнопок ctrl+c (копировать) и ctrl+v (вставить).
Теперь поработайте с непрозрачностью (в панели слева). Смотрите, чтобы в панели подсвечивался именно тот слой, с которым вы работаете. В данном случае – эллипс.
В круге можно написать какой-то текст.
Если возникают трудности, то можете скачать psd макет этой картинки, которую вы видите на скриншоте выше, и поковыряться в нем. Так учиться интереснее. Разберитесь в моем примере самостоятельно. Это совсем не сложно. (СКАЧАТЬ >> )
Так учиться интереснее. Разберитесь в моем примере самостоятельно. Это совсем не сложно. (СКАЧАТЬ >> )
Есть слои: фотография саванны (фон), есть круг с градиентом (эллипс 1) и текст. Если вы скачаете этот файл, открыть его можно и нужно при помощи photoshop, а дальше развлекайтесь как хотите.
Или вот еще одна картинка, которую вы можете скачать (СКАЧАТЬ >> ).
Чтобы ее создать, помимо тех моментов, о которых вы уже знаете, на каждом слое я нажал правой кнопкой мыши и поменял параметры наложения.
Скачайте этот макет и посмотрите сами, возможно вы сможете значительно улучшить результат! Не стесняйтесь и оставляйте свои варианты в комментариях.
Для тех, кто хочет постигать
Если вам и мои уроки, то советую вам подписаться на рассылку моего блога и получать информацию о свежих интересных публикациях прямо себе на почту. Это действительно удобно.
Однако, согласитесь, чтобы научиться и стать профессионалом придется ждать немало. Ведь помимо фотошопа, я рассказываю о вордпрессе, о том как продавать и создавать сайты, о плагинах и ведении переговоров с заказчиками.
Ведь помимо фотошопа, я рассказываю о вордпрессе, о том как продавать и создавать сайты, о плагинах и ведении переговоров с заказчиками.
Если вам хочется выучиться фотошопу для того, чтобы создавать сайты, могу порекомендовать еще два варианта. Первый – уроки вот отсюда — «ВЕБ-ДИЗАЙН для начинающих ». О них я уже подробно писал. В принципе, если захотите, то сможете многому научиться бесплатно, за три дня, которые предоставляются в качестве тестового периода. Очень полезно и здорово.
Однако, это круто в том случае, если вы учитесь для себя. Если же интересует заработок по-крупному, то обращайте внимание на Нетологию, а именно вот этот курс — «Веб-дизайнер: эффективный сайт от идеи до реализации »:
Да, цена, конечно, кусается.
Зато какая программа и какие преподаватели вас ждут.
Тут вам и директор Red Keds, и создатель интерфейсов из Лаборатории Касперского, и еще куча именитых и успешных ребят из компаний с мировым именем. По окончании вы получаете диплом. Этой действительно дорогого стоит.
По окончании вы получаете диплом. Этой действительно дорогого стоит.
Ну вот и все. Теперь вы знаете максимум и я могу со спокойной душой откланяться.
Успехов в работе!
Всем привет. Сегодня мы поговорим о том, как нарисовать круг в фотошопе. нужного диаметра, с использованием заливки и без нее, а также научимся рисовать различные объекты посредством этой фигуры. Многие скажут, мол, зачем вообще посвящать этой теме отдельную статью, если для этого нужно всего пару движений. На самом деле вы и правы, и одновременно ошибаетесь, так как кроме обычного рисования существует множество других нюансов, начиная от подгонки под нужный диаметр, и заканчивая тем, как поместить две окружности внутри друг друга. Самое главное, что это очень важный элемент веб-дизайна . Поэтому присаживайтесь по удобнее. Поехали!
Для того, чтобы нарисовать окружность в фотошопе, нам прежде всего нужно найти , который находится на панели инструментов. Именно там нам и предстоит выбрать ее из 6 элементов.
- Цвет заливки . Отвечает за то, какого цвета будет ваша окружность. Если поставить пункт «Нет заливки» , то внутри будет пустота, то есть останется только контур.
- Цвет обводки . Если задать здесь какой-либо цвет, то мы увидим, что контур стал меняться.
Пока временно поставьте оба этих параметра в режиме отсутствия, выбрав иконку с белым квадратом, перечеркнутым красной линией. Это будет означать, что у нас не будет ни заливки, ни обводки, а только контур.
И вот теперь можем приступить к рисованию эллипса. Зажимаем правую кнопку мыши в любом месте холста и начинаем тянуть мышкой. Пока мы двигаем мышкой с зажатой клавишой, у нас будет рисоваться овал, который будет меняться в зависимости от ваших движений. Но когда вы отпустите кнопку, то фигура нарисуется.
Но если же вы захотите нарисовать точный круг в фотошопе, словно по циркулю, то вам предстоит то же самое, только с зажатой клавишей SHIFT . Это обеспечит сохранение пропорции фигуры.
Если вы хотите рисовать овал или окружность из центра, то делать это нужно с помощью зажатой клавиши ALT. Только перед использованием сначала зажмите левую кнопку мыши, чтобы обозначить, что началось рисование, а же только потом зажмите ALT и чертите полноценно из центра.
Чтобы двигать окружность еще до того, как вы отпустили кнопку мыши и применили ее (А это реально нужно часто), зажмите клавишу пробел во время начертания и просто двигайте мышкой.
Самое интересное, что все эти комбинации можно совмещать. Например, если вы хотите рисовать ровный круг из центра, то начните его чертить с зажатым SHIFT и ALT одновременно. А потом еще и можете зажать пробел и перенести куда-нибудь нашу фигуру.
Как нарисовать круг нужного диаметра
Чтобы нарисовать окружность определенного диаметра в фотошопе, нужно выбрать данную фигуру (Эллипс) и просто кликнуть один раз левой кнопкой мыши на холсте. После этого появится окошко, где вы можете задать размер по ширине и высоте в пикселях. Естественно, в случае с окружностью данные параметры должны быть одинаковыми.
Естественно, в случае с окружностью данные параметры должны быть одинаковыми.
В любой момент вы можете изменить эти заданные параметры, не прибегая к трансформации. Для этого в свойствах вверху просто измените значения по длине и ширине, как вы сами посчитаете нужным.
Свойства круга
Теперь, перейдем в сами свойства окружности или эллипса. Как и любые другие свойства инструментов, они находятся под главным меню. Только будьте уверены, что активирован именно нужный инструмент, так как для каждой фигуры свои свойства.
Первичные свойства
Выше мы уже убрали заливку и обводку с фигуры, чтобы удобнее рассмотреть контуры, а теперь давайте ими воспользуемся. Например я выберу красную заливку и синюю обводку. Для этого идем в свойства и меняем цвет в соответствующих пунктах.
Теперь рисуйте круг, как я показывал вам выше, и вы убедитесь, что они стали такого цвета, который мы и запланировали. Кстати, необязательно задавать эти параметры сразу. Цвета можно изменить в любой момент, снова зайдя в те же самые параметры и изменив цвет.
Цвета можно изменить в любой момент, снова зайдя в те же самые параметры и изменив цвет.
Следом идет свойство толщины обводки. Вам нужно решить, сделать ее толствой или тонкой. Но в любом случае сделать это можно посредством дергания ползунков, либо заданием размера вручную.
Например, если я увеличу размер обводки в 6 раз, то вот как она будет у меня смотреться.
И завершают наши первичные свойства параметры обводки, которые находятся рядом с толщиной. У нас есть несколько вариантов (сплошная, прерывистая и пунктирная линии), из которых вы можете выбрать параметры. Но на данном этапе я рекомендую оставить сплошную линию по умолчанию.
Также, эти самые свойства вы можете активировать в отдельной панели. Для этого перейдите в меню «Окно» — «Свойства» .
Объединение и вычитание
Как и для любых других фигур в данном случае возможно совмещение разных фигур на одном слое. Обычно ведь каждая новая фигура рисуется на отдельном слое, но если выбрать пункт «Объединить фигуры»
, который находится в разделе «Операции с контурами»
в панели свойств под меню, то все новые начертания будут делаться на одном слое.
Но нужно учесть, что теперь все фигуры, которые вы нарисовали на слое, автоматически становятся единым целым, и с помощью перемещения их уже не переместить раздельно. Но выход есть. В панели инструментов выберите «Выделение контура» . Вот с помощью него вы и сможете двигать отдельные фигуры.
Я надеюсь, что вы поняли суть того, для чего нужно вычитание фигуры.
Как нарисовать круг в круге
На первый взгляд рисование двух кругов в одном — это простая задача. Но когда доходит до дела, пользователи сталкиваются с реальной проблемой. Давайте рассмотрим все это дело на практике и начертим небольшую мишень. И сделаем мы это двумя способами.
Способ номер 1. Копирование слоев
Давайте сразу нарисуем круг с красной заливкой и без обводки. и уже после этого скопируем этот слой три раза (пусть у нас будет четырехслойная мишень). Для этого встаньте на слой с нарисованным только что кругом и трижды нажмите комбинацию клавиш CTRL+J , чтобы дублировать его три раза.
Теперь, сделайте невидимыми первые два слоя. чтобы они нам пока не мешались. Для этого нажмите а глазики на миниатюрах. После этого встаньте второй слой снизу, который мы не скрыли от взора, а затем нажимаем комбинацию клавиш CTRL+T , чтобы активировать режим трансформирования. После этого тянем за уголок и уменьшаем окружность с зажатым SHIFT , чтобы сохранить пропорции. На выравнивание пока не обращайте особого внимания, мы потом все ото исправим.
Теперь, закрашиваем круг белым цветом. Для этого идем в свойства и выбираем заливку белым цветом. Должно получиться примерно так. Вы не думайте, это не дырка. Просто фон и заливка одинакового цвета, поэтому так и кажется.
Далее, делаем видимым второй слой сверху, после чего фигура снова закрасится красным цветом. Но так и должно быть. Главное, что теперь вам снова нужно уменьшить данный момент, причем еще мельче, чем тот, который мы уменьшали только что. То есть жмем CTRL+T , тянем за уголки и уменьшаем. После этого применяем трансформацию.
После этого применяем трансформацию.
Ну и наконец, делаем видимум самый первый сверху слой, заливаем белым цветом через свойства и уменьшаем с помощью трансформации еще меньше. Таким образом у нас появилась небольшая мишень, правда какая-то кривая. Ее нужно выровнять, чтобы расстояния между звеньями были одинаковыми.
Сейчас я специально сделал между окружностями разное расстояние, чтобы показать вам, как сделать всё ровно буквально за одно-два нажатия. Для этого выделите все слои, участвовавшие в процессе, по очереди с помощью зажатой клавиши CTRL . Либо вы можете выделить все сразу, выделив лишь первый и последний слой с зажатым SHIFT . Все, что было между ними будет также автоматически выделено.
Теперь, обязательно выберите инструмент «Перемещение» , иначе у вас ничего не выйдет. После этого в свойствах под меню вам нужно будет выбрать выравнивание центров по вертикали и по горизонтали.
После этого наш рисунок из кругов приобретет полноценный, симпатичный и точный вид. Всё ровно и стильно, прям хоть дротики кидай. Я надеюсь, что на данной примере вы поняли, как нарисовать в фотошопе круг в круге.
Всё ровно и стильно, прям хоть дротики кидай. Я надеюсь, что на данной примере вы поняли, как нарисовать в фотошопе круг в круге.
Способ 2. Вставка новой окружности
Кроме вышеуказанного способа можно воспользоваться простым добавлением. Я не буду долго размусоливать эту тему, так по идее все и так должно быть понятно.
По сути, мы рисуем круг, а затем рисуем еще один, но поменьше. После этого просто меняем цвет и выравниваем точно также, как мы это делали выше. Я думаю, что с этим проблем возникнуть не должно.
Обтравочная маска и рамка
Ну и напоследок мы воспользуемся одной классной фишкой, которая называется обтравочная маска. Благодаря ей мы сможем вставить любое изображение в наш круг. Причем нам ничего не нужно будет подтирать и удалять. Оно впишется туда по всей поверхности окружности частично, а мы еще и сможем двигать картинку внутри и редактировать ее.
Это очень классное решение, так как всё получается ровно и четко, а самое главное, не страдает сама картинка и мы можем перемещать ее внутри круга как захотим.
Ну а если захотим сделать круглую рамку в фотошопе по быстрому, то можно использовать два варианта:
Более подробно о том как я написал в одной из своих предыдущих статей.
Ну а если вы хотите действительно отлично разбираться в фотошопе, то настоятельно рекомендую посмотреть вам этот замечательный видеокурс . Она настолько великолепно построен, что после его просмотра у вас просто не останется вопросов о том, как пользоваться этим графическим редактором. Все разложено по полочкам и буквально разжевано простым понятным человеческим зыком.
Ну а на этом я свою сегодняшнюю статью заканчиваю. Надеюсь, что вам понятно, как нарисовать круг в фотошопе нужного диаметра, с заливкой и обводкой. Если есть какие-то вопросы, то спрашивайте, не стесняйтесь. Ну а на этом у меня всё. Не забудьте подписаться на паблики в социальных сетях и на уведомления моего блога. До скорых встреч. Пока-пока!
С уважением, Дмитрий Костин
Есть два ключевых инструмента в Фотошоп: rectangular и elliptical marquee tools (прямоугольная и овальная области выделения), и они совместно занимают позицию в панели инструментов. Вот некоторые вещи, которые вы могли не знать об этих инструментах.
Вот некоторые вещи, которые вы могли не знать об этих инструментах.
Квадраты и круги
R ectangular и elliptical marquee tools (прямоугольная и овальная области выделения) могут быть использованы для рисования правильных квадратов и кругов. Когда вы нажимаете и проводите область, удерживайте клавишу Shift, чтобы ограничить форму в пределах круга или квадрата.
Круг — это квадрат? Нет, спасибо!
Попробуйте нарисовать круг или овал в зафиксированном положении на изображении, вы можете запутаться, откуда начинается рисование фигуры. Круг или квадрат нарисованы, как будто они были помещены в квадратную или прямоугольную форму, таким образом, вы начинаете тянуть их из угла квадратного или прямоугольного объекта. Все это усложняет точное расположение фигуры. Чтобы упростить задачу, вы можете нарисовать свою фигуру из центра наружу, удерживая клавишу Alt во время использования инструмента выделения. Добавьте клавишу Shift для удерживания овала в пределах круга.
Правильная фигура, но неправильное положение?
Что вы делаете, когда уже нарисовали правильную фигуру, но в неправильном месте в изображении? Не отпускайте мышь! Вместо этого, удерживая клавишу пробела, вы можете подвинуть свою фигуру в желаемую позицию. Отпустите клавишу пробела и затем левую кнопку мыши, чтобы зафиксировать выделение в выбранной позиции.
Правильная фигура, но неправильный поворот?
Когда вы хотите создать развернутую фигуру, такую как прямоугольник, квадрат или овал, для начала создайте ее, используя инструмент выделения, не обращая внимания на поворот. Теперь отпустите кнопку мыши и выберите Select > Transform selection (Выделение > Трансформировать выделение). Фигура теперь показывает маркеры трансформирования, которые вы можете использовать для ее поворота. Нажмите клавишу Ctrl, и вы можете потянуть за уголок фигуры и исказить ее. Нажмите Enter или Return, чтобы применить трансформацию и удалить маркеры. Теперь вы можете продолжить свою работу с областью выделения.
Теперь вы можете продолжить свою работу с областью выделения.
Строгий размер выделения
Если вы хотите создать область выделения с точными размерами, из выпадающего меню Style (Стиль)выберите Fixed Size (фиксированный размер). Пропишите пиксели по ширине и высоте в рамках и нажмите на изображение, появится выделение в точности такое же, как вы задали. Используйте Fixed Ratio (фиксированное соотношение), чтобы создать выделение с фиксированным соотношением, например 1:1.25, как показано здесь.
В следующий раз, когда вам нужно будет создать выделение на изображении, используя инструмент выделения, помните, что у него намного больше возможностей, чем кажется на первый взгляд.
Программа «Фотошоп» представляет собой мощный комплекс инструментов для создания логотипов, редактирования фото, различных коллажей, дизайнов сайтов. Да проще сказать, чего «Фотошоп» не умеет в рамках растровой и векторной графики.
Существуют целые курсы по программе «Фотошоп». Но если вы только начинающий фотошопер, то изучать азы нужно постепенно, пошагово, по одному инструменту за раз.
Но если вы только начинающий фотошопер, то изучать азы нужно постепенно, пошагово, по одному инструменту за раз.
в «Фотошопе» и какие для этого нужны инструменты
Начинается ваш в мир «Фотошопа» — учимся рисовать круги и окружности.
- Создадим новый документ, в котором будем оттачивать мастерство.
- Для этого идём в меню Файл/Создать и устанавливаем значения нового документа, (ширина и высота в пикселах, здесь вы можете выбрать произвольные цифры). Разрешение 72. Цвет фона — белый. Перед тем как нарисовать ровный круг в «Фотошопе»,удостоверимся, что у вас есть необходимые инструменты — панель с инструментами. По умолчанию она расположена слева, вертикально. Если её нет, идём в меню «Окно» и отмечаем там пункт «Инструменты». Панель с инструментами автоматически появится в виде колонки с кнопками.
Инструмент «Фотошопа» «фигура»
Теперь к самому интересному, собственно, как нарисовать круг в «Фотошопе».
В панели инструментов есть две кнопки, похожие на перекрещенные квадратики, по умолчанию один из них черный, другой белый. Тот, который сверху, является активным. Переключать цвета между собой можно, нажав на маленькую стрелочку рядом с этими квадратиками. Если нужно выбрать какой-то другой цвет, то кликните по верхнему квадратику и выберите нужный цвет в палитре или введите код цвета в поле, которое отмечено значком sharp (#). Или поэкспериментировать, вводя значения каждого цвета из цветовой модели RGB в диапазоне от 255 до 0.
Тот, который сверху, является активным. Переключать цвета между собой можно, нажав на маленькую стрелочку рядом с этими квадратиками. Если нужно выбрать какой-то другой цвет, то кликните по верхнему квадратику и выберите нужный цвет в палитре или введите код цвета в поле, которое отмечено значком sharp (#). Или поэкспериментировать, вводя значения каждого цвета из цветовой модели RGB в диапазоне от 255 до 0.
Теперь перейдём непосредственно к вопросу: «Как нарисовать круг в фотошопе?»
- Нажимаем правой клавишей мыши на инструмент «Фигура». В выпадающем списке выбираем Инструмент «Эллипс».
- В панели настроек выставляем значение «Пикселы».
- И рисуем на белом листе: в произвольном месте ставим курсор, зажимаем левую кнопку мыши и ведём по диагонали, чтобы получился круг. При этом нужно держать зажатой клавишу Shift, чтобы получился ровный круг.
- Вот так с использованием только одного инструмента у нас получилась такая интересная фигура.
Инструмент «Овальная область»
В «Фотошопе» нарисовать круг заливкой можно ещё одним способом.
- Выбираем инструмент «Овальная область»
- Рисуем круг с зажатой клавишей Shift, затем, находясь на самом круге, нажимаем правую кнопку мыши и в выпадающем списке выбираем «Выполнить заливку»
- В графе «Содержимое» выбираем «цвет» (или в палитре цветов выбираем нужный цвет и жмём «Ок»).
- Затем снимаем выделение, нажав «Выделение» в верхней панели (Отменить выделение).
Кстати, пока круг выделен, его можно перемещать по всему документу, переключившись на инструмент «Перемещение», и затем, зажав сам круг, его можно перетащить куда угодно в рамках холста.
Этим же инструментом можно создать кольцо. Смените в настройках значение на контур. А нажав правой клавишей мыши на выделенном круге, нужно выбрать «Выполнить обводку». Далее выставить значение в пикселах толщины обводки. Не забываем снимать выделение.
Ещё круг можно создать при помощи кисти. Выберите круглую кисть с жесткими краями. Размер кисти можно регулировать при помощи квадратных скобок на клавиатуре. В этом случае у вас получится растровое изображение.
В этом случае у вас получится растровое изображение.
Пробуйте, тренируйтесь. Ведь изучая полезный материал в интернете, можно узнать не только как нарисовать круг в «Фотошопе», а ещё много и много другого интересного. Удачи во всех ваших начинаниях!
В этой статье мы рассмотрим, основные инструменты и функции, которые необходимо знать, чтобы нарисовать ровный круг в Фотошопе. Поговорим и о том, как можно в Фотошопе сделать круг, контур круга и круг нужного диаметра.
Создаем новый файл: «File» – «New» или откройте нужное изображение, нажав сочетание клавиш «Ctrl+O» .
Курсор будет иметь вид плюсика. Кликните левой кнопкой мыши, в том месте, где должен начаться круг, и нарисуйте его, не отпуская кнопку. Круг будет нарисован того цвета, который выбран основным. Рисуется он от начала курсора.
Чтобы нарисовать круг от центра , в настройках инструмента нажмите на маленькую черную стрелочку и поставьте галочку в поле «From Center» (От центра).
Если нужно нарисовать ровный круг
, а не эллипс, поставьте маркер в поле «Circle»
(Окружность).
Нарисовать круг в Фотошопе заданного размера тоже можно, ставим маркер напротив «Fixes Size» (Заданный размер) и в полях «W:» и «H:» задаем значения ширины и высоты. Задав одинаковые значения, нарисуете круг, разные – эллипс. Теперь нажмите левую кнопку мыши и, не отпуская ее, разместите появившийся круг в нужной части изображения.
На сайте уже есть статья, как нарисовать прямоугольник без заливки . Сейчас рассмотрим, как можно нарисовать круг в Фотошопе без заливки . Для этого в настройках инструмента «Ellipse Tool» (Эллипс) активируйте кнопочку «Paths» (Контуры).
Точно также, нажав на черную стрелочку и отметив маркером нужный пункт, можно сделать ровный круг, от центра или фиксированного размера.
В результате можно нарисовать эллипс или круг с тонким светло серым контуром без заливки.
Также, нарисовать круг можно используя инструмент «Elliptical Marquee Tool» (Овальная область).
Выделите его и зажмите клавишу «Shift»
, чтобы нарисовать ровный круг вместо эллипса. Если зажмете «Alt+Shift»
, то нарисовать круг можно от центра.
Если зажмете «Alt+Shift»
, то нарисовать круг можно от центра.
Таким образом, мы нарисуем только контур круга.
Чтобы залить его цветом, выберите на панели инструментов «Paint Bucket Tool» , и установите желаемый цвет в качестве основного. Затем кликните мышкой внутри выделенной области.
Если Вам нужно нарисовать круг без заливки , кликните по нему правой кнопкой мыши и выберите из меню «Stroke» (Выполнить обводку).
В следующем окне установите значение для ширины линии «Width» и выберите цвет контура «Color» .
Чтобы снять выделение, нажмите «Ctrl+D» . В результате мы нарисовали прозрачный круг с красным контуром.
Вот так, используя один из описанных инструментов, Вы можете нарисовать эллипс или круг с заливкой или без заливки в Фотошопе.
Оценить статью:Поделись статьей:
Похожие статьи
Как сделать круглый значок в фотошопе.
 Как создать круглый аватар в графическом редакторе Adobe Photoshop самому
Как создать круглый аватар в графическом редакторе Adobe Photoshop самомуВ этой статье мы рассмотрим, основные инструменты и функции, которые необходимо знать, чтобы нарисовать ровный круг в Фотошопе. Поговорим и о том, как можно в Фотошопе сделать круг, контур круга и круг нужного диаметра.
Создаем новый файл: «File» – «New» или откройте нужное изображение, нажав сочетание клавиш «Ctrl+O» .
Курсор будет иметь вид плюсика. Кликните левой кнопкой мыши, в том месте, где должен начаться круг, и нарисуйте его, не отпуская кнопку. Круг будет нарисован того цвета, который выбран основным. Рисуется он от начала курсора.
Чтобы нарисовать круг от центра , в настройках инструмента нажмите на маленькую черную стрелочку и поставьте галочку в поле «From Center» (От центра).
Если нужно нарисовать ровный круг , а не эллипс, поставьте маркер в поле «Circle» (Окружность).
Нарисовать круг в Фотошопе заданного размера
тоже можно, ставим маркер напротив «Fixes Size»
(Заданный размер) и в полях «W:»
и «H:»
задаем значения ширины и высоты. Задав одинаковые значения, нарисуете круг, разные – эллипс. Теперь нажмите левую кнопку мыши и, не отпуская ее, разместите появившийся круг в нужной части изображения.
Задав одинаковые значения, нарисуете круг, разные – эллипс. Теперь нажмите левую кнопку мыши и, не отпуская ее, разместите появившийся круг в нужной части изображения.
На сайте уже есть статья, как нарисовать прямоугольник без заливки . Сейчас рассмотрим, как можно нарисовать круг в Фотошопе без заливки . Для этого в настройках инструмента «Ellipse Tool» (Эллипс) активируйте кнопочку «Paths» (Контуры).
Точно также, нажав на черную стрелочку и отметив маркером нужный пункт, можно сделать ровный круг, от центра или фиксированного размера.
В результате можно нарисовать эллипс или круг с тонким светло серым контуром без заливки.
Также, нарисовать круг можно используя инструмент «Elliptical Marquee Tool» (Овальная область).
Выделите его и зажмите клавишу «Shift» , чтобы нарисовать ровный круг вместо эллипса. Если зажмете «Alt+Shift» , то нарисовать круг можно от центра.
Таким образом, мы нарисуем только контур круга.
Чтобы залить его цветом, выберите на панели инструментов «Paint Bucket Tool»
, и установите желаемый цвет в качестве основного. Затем кликните мышкой внутри выделенной области.
Затем кликните мышкой внутри выделенной области.
Если Вам нужно нарисовать круг без заливки , кликните по нему правой кнопкой мыши и выберите из меню «Stroke» (Выполнить обводку).
В следующем окне установите значение для ширины линии «Width» и выберите цвет контура «Color» .
Чтобы снять выделение, нажмите «Ctrl+D» . В результате мы нарисовали прозрачный круг с красным контуром.
Вот так, используя один из описанных инструментов, Вы можете нарисовать эллипс или круг с заливкой или без заливки в Фотошопе.
Оценить статью:Сегодня мы создадим в фотошопе круглый логотип с гранжевой подложкой, декоративным элементом в виде шестеренки, крупным текстом и надписью по кругу. Сначала мы создадим фон, добавим немного шума. Потом последовательно будем создавать шестеренку, используя технику записи по кругу с помощью контуров. Далее добавим декоративные круги и звездочки. Посередине напишем крупный текст и применим к нему стиль слоя. И наконец напишем несколько слов по кругу внутри логотипа. Для этого мы опять напишем несколько слов по кругу с помощью контуров.
И наконец напишем несколько слов по кругу внутри логотипа. Для этого мы опять напишем несколько слов по кругу с помощью контуров.
Шаг 1.
Создаем в фотошопе новый документ, заливаем его цветом #d2d2d2.
Шаг 2.
Воспользуемся «Фильтр» (Filter) > «Шум» (Noise) > «Добавить шум…» (Add Noise…) со значением 6, распределение равномерное, монохромный.
Шаг 3.
Применим к фону стиль слоя «Внутреннее свечение» (Inner Glow), цвет #d1d0d0.
Шаг 4.
Получили такой результат.
Шаг 5.
На новом слое создаем круг, цвет #1f1f1f.
Шаг 6.
Теперь сделаем так. Удерживая Ctrl, щелкаем по слою с кругом, чтобы выделить его. В верхнем меню выбираем «Окно» (Window) > «Контуры» (Paths). В открывшемся диалоговом окошке щелкаем по нижней иконке «Сделать из выделенной области рабочий контур» (Make Work Path From Selection). Получили рабочий контур. Теперь выбираем инструмент «Текст» (Text Tool) и пишем простой точкой по контуру. Настройки шрифта как на рисунке ниже. Более подробно посмотреть можно посмотреть в соответствующем уроке.
Настройки шрифта как на рисунке ниже. Более подробно посмотреть можно посмотреть в соответствующем уроке.
Шаг 7.
После этого, удерживая Ctrl, щелкаем по слою с точками, чтобы выделить фигуры. Слой с точками можно отключить.
Шаг 8.
Находясь на слое с кругом, нажимаем Del и получаем нашу декоративную фигуру, похожую на шестеренку.
Шаг 9.
Выделяем в центер круг и нажимаем Del, чтобы удалить середину шестеренки.
Шаг 10.
Делаем еще два декоративных круга внутри шестеренки. Для этого на новом слое создаем круг, цвет #d2d2d2. Вырезаем у него середину, оставив кромку шириной 3 пикселя. К оставшейся фигуре применим стиль слоя «Обводка» (Stroke) шириной 2 пикселя и цветом #1f1f1f.
Шаг 11.
На новом слое выделяем два круга, как на рисунке ниже и заливаем цветом #1f1f1f.
Шаг 12.
В образовавшиеся темные области ставим звездочки.
Шаг 13.
Выбираем и на новом слое пишем слово, в данном случае DESIGNONSTOP. Применим к тексту трехпиксельную обводку цветом #d4d4d4.
Применим к тексту трехпиксельную обводку цветом #d4d4d4.
Шаг 14.
Теперь напишем текст по кругу. Опять воспользуемся уроком « «. Настройки шрифта, как на рисунке ниже. Сначала пишем текст сверху.
Шаг 15.
Потом пишем текст снизу. В результате получили такой вот логотип.
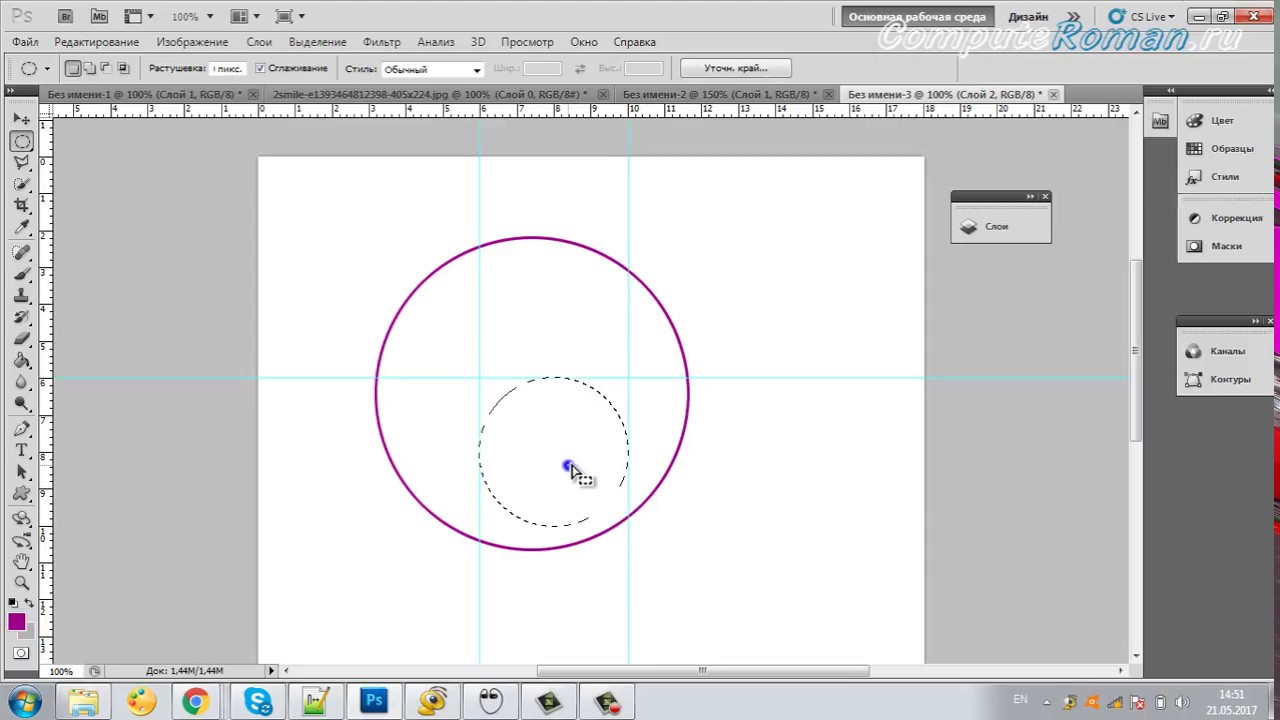
Произвольная окружность или ровный круг в фотошопе рисуются по тем же правилам, что и соответственно. По большому счету использовать нужно те же самые группы инструментов, но с поправкой на форму фигуры.
Способ 1. Инструмент Эллипс
С помощью этого инструмента можно нарисовать фигуру окружности или круга.
Начнем с векторной , то есть с такой фигуры, размеры которой можно изменять без потери качества. Для этого выберите инструмент Эллипс , и на панели параметров установите настройку Слой-фигура .
Теперь нарисуйте окружность или круг. Но сперва выберите основной цвет отличный от белого, а то не увидите, что в итоге нарисовали.
Как нарисовать ровный круг
По умолчанию, окружность рисуется произвольной, то есть вы рисуете ни что иное как овал с произвольными размерами. Для того, чтобы нарисовать ровный круг выберите один из вариантов:
Для того, чтобы нарисовать ровный круг выберите один из вариантов:
- удерживайте зажатой клавишу Shift ;
- на панели параметров инструмента выберите опцию :
Еще раз обратите внимание на это окно с параметрами инструмента. Здесь же можно настроить возможность рисовать фигуру по заданным размерам или пропорциям. Укажите в поля ширины и высоты желаемые размеры/пропорции, а потом просто щелкните в любом месте документа — фотошоп сразу отобразит окружность с указанными значениями.
Итак, векторная окружность или круг появились. Это будет закрашенная сплошным цветом слой-фигура.
Теперь, чтобы можно было изменить размеры без потери качества, используйте команду Ctrl+T . Когда необходимость в векторной фигуре отпадет, вы можете ее, чтобы продолжить работу над фигурой силами всех возможностей фотошопа.
Растровая фигура делается точно также, но в самом начале нужно выбрать другую опцию на панели параметров — Выполнить заливку пикселов .
После этого окружность будет создана сразу как растровая. Не забудьте для нее .
Способ 2. Обводка выделенной области — кольцо
Обратимся к другому инструменту фотошопа — Овальная область . План действий таков: создаем круглую выделенную область, а потом делаем обводку ее границ. В итоге получаем кольцо.
Нарисуйте окружность произвольной формы или ровный круг (с зажатой клавишей Shift ). Так же на панели параметров инструмента можно указать для выделения заданные размеры или пропорции. Для этого из выпадающего списка Стиль выберите соответствующую опцию. После этого, поля ширины и высоты станут активными и туда можно будет ввести нужные цифры.
Допустим, получилось такая выделенная область:
Теперь нужно сделать обводку ее границ. Для этого выберите команду: Редактирование — Выполнить обводку .
Появится новое окно, в котором укажите ширину границы обводки, ее цвет. Также есть интересные настройки о том, как будет рассчитываться ширина обводки:
- Внутри — значит рамка ляжет по внутренней стороне выделенной области;
- По центру — значит рамка разделится поровну на часть проходящую внутри выделения и на часть со внешней стороны;
- Снаружи — значит рамка будет огибать пунктир выделения.

Имейте ввиду. что выбранный вариант повлияет на итоговые габариты окружности (на ее ширину и высоту).
Теперь, когда настройки введены, жмите ОК. Останется только убрать пунктир выделения — Ctrl+D .
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
Этого слоя, в следствии чего в документе отображается исходная фотография:
Теперь создадим овальное выделение. Берём инструмент «Овальная область» (Elliptical Marquee Tool), нажимаем в верхнем левом углу фотографии и тащим курсор в нижний правый угол:
Отпускаем левую клавишу мыши. Выделение создано.
Если овал получился не на своём месте и его необходимо переместить, то это сделать можно либо курсором мыши, либо клавиатурными стрелками. Одно нажатие на стрелку перемещает выделение на один пиксель в направлении стрелки.
Кроме того, если форма овала получилась не совсем такая, как нужно, изменит форму овала можно, кликнув правой клавишей мыши внутри области и, затем, по строчке контекстного меню «Трансформировать выделенную область» (Transform Selection). При этом запускается инструмент «Свободное трансформирование «, но трансформировать он будет не слой, а границы выделенной области:
При этом запускается инструмент «Свободное трансформирование «, но трансформировать он будет не слой, а границы выделенной области:
Для принятия результатов трансформирования нажимаем Enter.
Растушёвка овала
Для получения нормального эффекта виньетки необходим плавный переход, для этого надо растушевать границы выделенной области Идём Выделение —> Модификация —> Растушёвка (Select —> Modify —> Feather) и вводим значение размытия. Для фото с разными размерами приходится эмпирически подбирать индивидуальные значения. В моём случае это будет 30 пикселей:
Нажимаем ОК для выхода из диалогового окна. Пока эффект растушёвки не виден. Давайте снова включим видимость белого слоя.
Осталось только нажать клавишу Delete для удаления лишних белых пикселей. Виньетка готова, можно только уменьшить непрозрачность белого слоя до 80%. Результат:
Вырезка и перенос круглых элементов фотографии на другие изображение
Elliptical Marquee Tool позволяет нам легко создать выделение в форме идеального круга.
Имеется два способа для создания геометрически правильного круга.
Первым способом является установка параметров на панели параметров в верхней части экрана.
Для примера, я открыл фото Луны, на этом фото она полная и имеет круглую форму:
При выборе инструмента «Выделенная область» (как и любого другого инструмента), на панели параметров отображаются настройки, присущие именно этому инструменту. Одной из этих настроек является «Стиль» (Style). По умолчанию он установлен в режим Обычный (Normal), этот режим позволяет нам создать эллипс любой формы и размеров. Чтобы выделение получилось в форме идеального круга с произвольным размером, нам нужно выбрать режим «Заданные пропорции» (Fixed Ratio). По умолчанию, Photoshop будет установит значения ширины и высоты по единице, это задаст соотношение ширины к высоте как 1:1, что выдаст нам идеальный круг:
Чтобы нарисовать круглое выделение вокруг луны, я протащу курсор сверху слева вниз вправо:
Построение идеально круглого выделения с помощью горячих клавиш
Хотя технически нет ничего плохого в изменении настроек в панели параметров для получения круга, есть одно «но». После того, как Вы закончите, Photoshop автоматически не отменяет настройки и не устанавливает опцию «Стиль» в режим «Обычный», следовательно, это необходимо сделать самостоятельно, в противном случае выделение будет создаваться в режиме фиксированных пропорций.
После того, как Вы закончите, Photoshop автоматически не отменяет настройки и не устанавливает опцию «Стиль» в режим «Обычный», следовательно, это необходимо сделать самостоятельно, в противном случае выделение будет создаваться в режиме фиксированных пропорций.
Для создания правильного круга имеется способ лучше — зажатая клавиша Shift при создании выделения. Если Вы зажмёте Shift перед началом создания овальной области, у Вас получится геометрически правильный круг.
Однако, имейте в виду, что порядок нажатия клавиш очень важен. Сперва зажимаем Shift, затем зажимаем левую клавишу мыши, тащим курсор, создавая выделение, отпускаем левую клавишу мыши и только в самом конце отпускаем shift. Если Вы не будете соблюдать правильный порядок, вы можете получить неожиданные результаты.
Создание геометрически правильного круглого выделения «из центра»
Вы также можете создать круглое выделение методом от центра к периферии, таким образом можно обвести круглый объект на фотографии. Наведите курсор точно на центр объекта, зажмите клавиши Alt+Shift, зажмите левую клавишу мыши и тащите курсор от центра.
Наведите курсор точно на центр объекта, зажмите клавиши Alt+Shift, зажмите левую клавишу мыши и тащите курсор от центра.
Когда закончите протаскивать курсор, отпустите сперва левую клавишу мыши и только потом клавиши Alt+Shift:
Итак, выделение готово. Теперь я хочу перетащить его на другое фото. Для этого сначала следует открыть в Photoshop целевую фотографию, затем выбрать инструмент «Перемещение » (Move Tool).
Переходим на документ с Луной, зажимаем клавишу Alt (чтобы выделение было не вырезано, а скопировано) и тащим Луну на целевую фотографию:
Затем, используя «Свободное трансформирование «, можно при необхоимости уменьшить луну и поместить в нужное место:
Удаление выделения
Когда вы закончите работу с выделением, его следует удалить. В Photoshop существует три способа удаления выделения. Это:
- Пройти по вкладке главного меню Выделение —> Отменить выделение (Select —> Deselect)
- Нажать комбинацию клавиш Ctrl+D
- При активном инструменте «Овальная область» (Elliptical Marquee Tool) кликнуть в любом месте документа
Думаю, если вас заинтересовал вопрос, как нарисовать круг в фотошопе, вы только начинаете сое изучение этой увлекательной программы. Не удивительно, что вы решили начать с простейших фигур. Кстати говоря, вы поступаете правильно.
Не удивительно, что вы решили начать с простейших фигур. Кстати говоря, вы поступаете правильно.
Круг – базовая фигура, использование которой в фотошопе ограничено лишь вашей фантазией. И каков бы ни был ваш уровень познаний, использовать ее вам все равно придется. Поэтому, тянуть не будем и сразу приступим.
Существует несколько способов рисования идеально ровного круга в фотошопе. Но для начала нам требуется создать новый документ для работы. Верхняя панель. Команда Файл – Создать. Рекомендую создавать большой документ, удобный для работы. Я предпочитаю 2000 пикселей по ширине и 1000 по высоте. Но вы можете использовать любой другой размер по своему усмотрению.
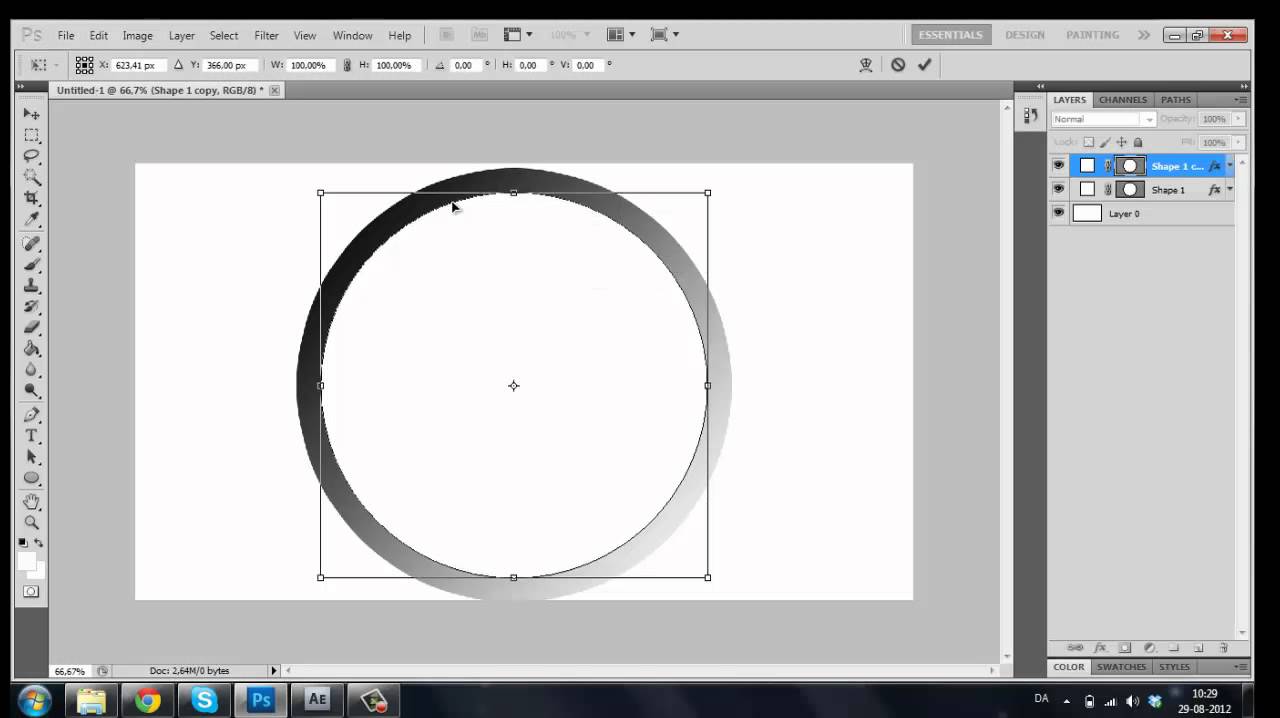
Обратим свое внимание на боковую панель инструментов. Инструмент «Эллипс». Он – то нам и нужен. Кликаем по нему, а затем по рабочей области. Удерживаем правую клавишу мыши и проводим окружность. А сейчас я расскажу вам небольшую хитрость. Дабы с первого раза добиться идеально ровного круга зажмите клавишу shift на клавиатуре. Рекомендую запомнить этот прием. Так как работает он со многими элементами.
Рекомендую запомнить этот прием. Так как работает он со многими элементами.
А теперь второй способ. Теперь мы нарисуем окружность с помощью выделенной области. Для чего опять обратимся к панели инструментов.
Кликаем на инструмент «овальная область», зажимаем shift и рисуем.
Теперь нам требуется залить ее цветом. Обращаемся к панели выбора цвета. Кликаем и выбираем оттенок в появившемся окне. Двигая ползунок, вы можете просмотреть миллионы оттенков и в любом случае найдете то, что вам нужно. Как только сделаете выбор – жмите кнопку «ок» в том же окне.
На той же панели ищем инструмент «заливка». Кликаем по нему, а затем по выделенной области.
Окружность готова. Снимаем выделение, нажав комбинацию клавиш на клавиатуре ctrl+j.
Иногда возникает потребность создать окружность не залитую цветом. Допустим, это рамка для фото и ли элемент дизайна будущего сайта. Сделать это не составит труда, если вы разобрали второй способ создания окружности в фотошопе.
Создаем выделенную область и переходим к вкладке «редактирование», где выбираем команду «выполнить обводку».
В появившемся окне выбираем цвет обводки и ее толщину, которая выражается в пикселях.
Вот, что у нас получилось. Не забываем снимать выделение.
Вот таким образом, не заметно для себя вы научились пользоваться несколькими очень важными инструментами в фотошопе. Такими как: выделение, заливка, использование примитивных фигур и обводка. Думаю, они еще не раз пригодятся вам в будущем, а потому стоит их запомнить.
Как в Photoshop сделать члияние по цвету фона и слоя.
Для того, чтобы изменить цвет фона на изображении, надо выполнить следующие действия в программе фотошоп. надо сказать, что цвет фона может быть изменен на любой стадии работы с изображением.
За сам фон изображения в фотошопе отвечает такой элемент, как его (изображения) первый слой. По умолчанию программа Photoshop предлагает пользователю три варианта фона: белый, прозрачный и серый цвет. Все эти параметры можно задать еще на стадии создания нового проекта, используя встроенные функции приложения (“Файл” – “Создать”).
Все эти параметры можно задать еще на стадии создания нового проекта, используя встроенные функции приложения (“Файл” – “Создать”).
В первую очередь вам необходимо найти слой, который является основным фоном взятого изображения. Этот слой обычно расположен в самом низу формы (правого окна программы), где отображаются все слои изображения. Если этот слой (фон) будет заблокирован (иконка в виде замка напротивфона), необходимо разблокировать его для дальнейших изменений.
Для того, чтобы разблокировать этот слой, надо кликнуть по нему правой кнопкой мышки. Появится меню, в котором вы находите пункт “Из заднего плана” и Кликаете по этому пункту. После этих действий слой будет разблокирован и станет доступен для дальнейших изменений.
Если понадобится прозрачный фон, о вы можете воспользоваться инструментом “ластик”. Выберите его, установите нужный диаметр курсора и сотрите все содержимое слоя (но надо убедиться, что выделен именно фоновый слой, а не другой).
Если есть желание изменить сам цвет, то надо выбрать инструмент “заливка”. В появившейся палитре выберите нужный цвет и выполните заливку фонового слоя. Если надо отменить действие (в случае ошибки или желании поменять цвет), нажмите сочетание клавиш «Ctrl+Z».
В появившейся палитре выберите нужный цвет и выполните заливку фонового слоя. Если надо отменить действие (в случае ошибки или желании поменять цвет), нажмите сочетание клавиш «Ctrl+Z».
Другой вариант изменения цвета можно выполнить с помощью инструмента “кисть”. Выбрав данный инструмент, надо выбрать желаемый цвет и диаметр кисти. После этого надо просто закрасить старый фон.
Есть еще варианты в виде замены фона в программе Photoshop:
http://phot-style.ru/uroki-photoshop/obrabotka-foto/menyaem-fon-s-pomoshhyu-ado
Как сделать круг в Фотошопе – инструкция
В этой статье мы рассмотрим, основные инструменты и функции, которые необходимо знать, чтобы нарисовать ровный круг в Фотошопе. Поговорим и о том, как можно в Фотошопе сделать круг, контур круга и круг нужного диаметра.
Создаем новый файл: «File» – «New» или откройте нужное изображение, нажав сочетание клавиш «Ctrl+O».
Дальше на панели инструментов выберите «Ellipse Tool» (Эллипс).
Курсор будет иметь вид плюсика. Кликните левой кнопкой мыши, в том месте, где должен начаться круг, и нарисуйте его, не отпуская кнопку. Круг будет нарисован того цвета, который выбран основным. Рисуется он от начала курсора.
Чтобы нарисовать круг от центра, в настройках инструмента нажмите на маленькую черную стрелочку и поставьте галочку в поле «From Center» (От центра).
Если нужно нарисовать ровный круг, а не эллипс, поставьте маркер в поле «Circle» (Окружность).
Нарисовать круг в Фотошопе заданного размера тоже можно, ставим маркер напротив «Fixes Size» (Заданный размер) и в полях «W:» и «H:» задаем значения ширины и высоты. Задав одинаковые значения, нарисуете круг, разные – эллипс. Теперь нажмите левую кнопку мыши и, не отпуская ее, разместите появившийся круг в нужной части изображения.
На сайте уже есть статья, как нарисовать прямоугольник без заливки. Сейчас рассмотрим, как можно нарисовать круг в Фотошопе без заливки. Для этого в настройках инструмента «Ellipse Tool» (Эллипс) активируйте кнопочку «Paths» (Контуры).
Для этого в настройках инструмента «Ellipse Tool» (Эллипс) активируйте кнопочку «Paths» (Контуры).
Точно также, нажав на черную стрелочку и отметив маркером нужный пункт, можно сделать ровный круг, от центра или фиксированного размера.
В результате можно нарисовать эллипс или круг с тонким светло серым контуром без заливки.
Также, нарисовать круг можно используя инструмент «Elliptical Marquee Tool» (Овальная область).
Выделите его и зажмите клавишу «Shift», чтобы нарисовать ровный круг вместо эллипса. Если зажмете «Alt+Shift», то нарисовать круг можно от центра.
Таким образом, мы нарисуем только контур круга.
Чтобы залить его цветом, выберите на панели инструментов «Paint Bucket Tool», и установите желаемый цвет в качестве основного. Затем кликните мышкой внутри выделенной области.
Если Вам нужно нарисовать круг без заливки, кликните по нему правой кнопкой мыши и выберите из меню «Stroke» (Выполнить обводку).
В следующем окне установите значение для ширины линии «Width» и выберите цвет контура «Color».
Чтобы снять выделение, нажмите «Ctrl+D». В результате мы нарисовали прозрачный круг с красным контуром.
Вот так, используя один из описанных инструментов, Вы можете нарисовать эллипс или круг с заливкой или без заливки в Фотошопе.
Загрузка…
Пунктирный круг в фотошопе. Как быстро провести прямую и красивую линию в Photoshop. Создание рамок из пунктирных линий
В этом уроке я расскажу вам, как делать пунктирные линии. Самый простой способ: мы возьмем с вами «перо», выберем режим «фигура», уберем «заливку» на «нет цвета» и выберем тот цвет для обводки, который нам хотелось. Пускай это будет синий. Также на этом этапе нам нужно выбрать какой толщины у нас будет пунктирная линия. Давайте, допустим, 2 пикселя и выбираем какой она будет. Будут ли это точки или это будут пунктиры. Давайте их выберем.
И просто рисуем произвольную линию, которая нам в конечном итоге будет нужна. После того, как мы нажимаем «Enter», контур пропадает, остается лишь пунктир. Это самый простой способ, но он не всегда срабатывает. На некоторых версиях фотошоп так сделать не получится. И для этого существует второй способ, в котором нам также понадобится инструмент «перо».
После того, как мы нажимаем «Enter», контур пропадает, остается лишь пунктир. Это самый простой способ, но он не всегда срабатывает. На некоторых версиях фотошоп так сделать не получится. И для этого существует второй способ, в котором нам также понадобится инструмент «перо».
Здесь уже мы рисуем в режиме «контур». Также создаем тот изгиб, который бы нам хотелось. Пускай это будет вот такой вот полукруг. И теперь нам нужно переключиться на инструмент «Текст». Подвести курсор к контуру, и мы увидим, что рядом с нашим курсором появляется такая небольшая пунктирная линия. Это значит, что когда мы щелкнем, наш контур превратится в редактируемый, и здесь мы можем написать какой-либо текст. Но так как мы создаем пунктирную линию, нам нужно просто много раз нажать на тире. Такой контур у нас получился. Также данный контур можно обвести точками. Второй способ – это текст.
И ещё один способ, это также обрисовка контура при помощи инструмента «кисть». Первый шаг – мы настраиваем с вами кисть. Для этого нам понадобиться сначала сделать эту кисть. Мы создаем новый документ: Ctrl+N. Шириной -27 пикселей и высотой – 6. На этом этапе нам нужно задать тот размер, который будет равен размеру стежка. Выбираем прозрачный фон. Нажимаем «OK». И заливаем данный документ черным цветом. Теперь нам нужно определить кисть: редактирование/определить кисть. Давайте назовем ее и нажимаем «ОК». Данный документ можно удалить.
Для этого нам понадобиться сначала сделать эту кисть. Мы создаем новый документ: Ctrl+N. Шириной -27 пикселей и высотой – 6. На этом этапе нам нужно задать тот размер, который будет равен размеру стежка. Выбираем прозрачный фон. Нажимаем «OK». И заливаем данный документ черным цветом. Теперь нам нужно определить кисть: редактирование/определить кисть. Давайте назовем ее и нажимаем «ОК». Данный документ можно удалить.
Возвращаемся к нашему основному документу, выбираем «кисть», и как видите, здесь она уже стоит. Выбираем непрозрачность кисти 100% и зайдем в настройки палитры и немного изменим ее параметры. Нам обязательно нужно увеличить количество интервалов, и зайдите: динамика кисти/управление/направление. И тогда наша кисть будет повторить изгибы контура. Также на этом этапе установите цвет, которым будет рисовать ваша кисть, и выберете размер, его можно сделать чуть-чуть поменьше.
Теперь берем также инструмент «перо». Рисуем тот контур, который нам нужен. Также действуем в режиме контура. Подводим инструмент «перо» к самому контуру и правой кнопкой мыши вызываем «контекстное меню/выполнить обводку контура/выбираем нашу кисть (выберется та, которую мы установили на предыдущем шаге. Нажимаем «ОК». Кисть полностью повторила изгиб контура.
Подводим инструмент «перо» к самому контуру и правой кнопкой мыши вызываем «контекстное меню/выполнить обводку контура/выбираем нашу кисть (выберется та, которую мы установили на предыдущем шаге. Нажимаем «ОК». Кисть полностью повторила изгиб контура.
Лайфхак как создать линию пунктир в Photoshop — Каждый второй пользователь ПК знаком с фотошопом. Для многих юзеров — это исключительно программа для редактирования фотокарточек, однако с помощью fotoshop возможно изображать чертежные элементы.
Если есть необходимость создать пунктирную линию, то следует воспользоваться хорошим и верным помощником ретушера — кисть. Первое действие — это создание одного элемента — пунктира. Следует открыть новый документ произвольного размера и выполнить заливку в белый цвет. Это необходимый шаг для получения желаемого результата. Затем выбираем инструмент «Прямоугольник » и выставляем параметры согласно рекомендациям на изображениях, приведенных ниже:
Размер пунктирной линии можно настроить так, как Вам необходимо. Следом, с помощью клика на белом листе, открывается диалоговое окно, где подтверждается действие. На экране появляется построенная фигура прямоугольника. Не стоит паниковать, если ее размер слишком мал по отношению к листу. Это не критично. Затем в меню «Редактирование » — «Определить кисть » нужно ввести имя и подтвердить действие, кликнув ОК .
Следом, с помощью клика на белом листе, открывается диалоговое окно, где подтверждается действие. На экране появляется построенная фигура прямоугольника. Не стоит паниковать, если ее размер слишком мал по отношению к листу. Это не критично. Затем в меню «Редактирование » — «Определить кисть » нужно ввести имя и подтвердить действие, кликнув ОК .
Таким образом, был построен инструмент «Пунктир » и можно пробовать создавать пунктирную
линию.
1) Выбираем «Кисть » и среди палитры находим созданный инструмент.
2) Нажимаем клавишу F5 и определяем интервалы между пунктирами. (с помощью специального ползунка регулируем расстояние).
3) Хорошим помощником выступит направляющая линия (горизонтальная, вертикальная).
После следует поставить кисть на начало направляющей, и с помощью кнопки Shift , не отпуская мышь, продолжить пунктир. Скрыть или показать ортогональность можно нажав комбинацию CTRL+H . Если вы не сомневаетесь в своих умениях, то провести направляющую можно, не используя SHIFT . Чтобы построить вертикальные оси, следует выполнить ряд действий: нажать клавишу F5 и увидеть изображение, как на картинке.
Если вы не сомневаетесь в своих умениях, то провести направляющую можно, не используя SHIFT . Чтобы построить вертикальные оси, следует выполнить ряд действий: нажать клавишу F5 и увидеть изображение, как на картинке.
Автор Олег задал вопрос в разделе Другие языки и технологии
Как сделать в фотошопе пунктирную линию? и получил лучший ответ
Ответ от Dagpress-Media[гуру]
Выберите инструмент Карандаш. Дважды щелкните на второй самой маленькой кисти в палитре Кисти. Интервалы (Spacing) до значения ~250%. Теперь просто проведите линию вашим карандашом, и Вы получите пунктир. Чтобы сделать строку прямой, удерживайте клавишу SHIFT в то время, как Вы проводите линию. Другой способ: щелкните в начальной точке, затем с нажатой клавишей SHIFT в конечной точке вашей линии. Photoshop создаст пунктирную линию между этими двумя точками. Для получения разнообразных пунктиров Вы можете изменять размер кисти и увеличивать интервал. Также, Вы можете загрузить набор квадратных кистей.
Ссылка на урок.ru/2011/11/blog-post_2336.html
Ответ от Люд@Мила [гуру]
В Кореле это делается через абрис (перо абриса) . может и в Фотошопе, что-то подобное.
Ответ от Fiery [гуру]
можно нарисовать в иллюстраторе, скопировать и вставить в фотошоп
Ответ от Акимов Глеб [гуру]
А CS6 уже и так поддерживается эта возможность, можно сразу выбрать готовую пунктирную обводку.
Adobe Photoshop обладает большим спектром возможностей, благодаря которым можно решать некоторые прикладные задачи, а также полноценно работать в одной среде без перехода в другую. Программа предназначена в основном для растровой графики, но работа с векторной тоже возможна. Как раз одним из интересных вопросов является построение пунктирной линии в «Фотошопе СС». Задача вовсе не сложная, просто достаточно следовать шагам, которые будут описываться ниже. На практике часто можно использовать не один метод построения, а несколько.
Методы построения
Не каждый метод будет подходить индивидуально под конкретную ситуацию. Но, с другой стороны, есть универсальный подход, который может создать пунктирную линию любой геометрической сложности. Для всех методов необходимо пройти промежуточный этап — настройку кисти. В этих настройках есть некоторые параметры, которые способны поменять интервал и изменить толщину пунктирной линии.
Но, с другой стороны, есть универсальный подход, который может создать пунктирную линию любой геометрической сложности. Для всех методов необходимо пройти промежуточный этап — настройку кисти. В этих настройках есть некоторые параметры, которые способны поменять интервал и изменить толщину пунктирной линии.
Настройка кистей
Каждый пользователь этой графической среды хоть раз использовал инструмент «Кисть». Но не всякий настраивал его под различные ситуации, в которых необходимы было разные значения настроек.
Итак, перед тем как создавать пунктирную линию, необходимо выбрать инструмент «Кисть» и вызвать контекстное меню настроек. Здесь следует задать нужную жесткость и толщину линий. После процедуры перейти в панель кистей, где располагается интервальная опция. Ползунок интервала можно передвинуть до нужного значения, оптимальным решением считается 150%.
Инструмент «Перо»
После всех преобразований с кистью можно приступать непосредственно к рисованию пунктирной линии. Создавать наш объект будем с помощью инструмента «Перо», который находится на главной панели быстрого доступа. Пунктирную линию пользователь может получить с помощью преобразованного контура.
Создавать наш объект будем с помощью инструмента «Перо», который находится на главной панели быстрого доступа. Пунктирную линию пользователь может получить с помощью преобразованного контура.
- Активируем «Перо» и ставим первую — начало линии.
- Ставим вторую точку в желаемом месте, где будет заканчиваться геометрический объект.
- Следующим шагом станет создание нового слоя, который можно добавить с помощью горячих клавиш или на панели управления слоев.
- Теперь следует кликнуть на полученный контур правой кнопкой мыши и в появившимся окне выбрать пункт «Выполнить обводку контура».
- Всплывет еще одно окно, где будет отображаться способ обводки. По умолчанию стоит значение «Кисть» — подтверждаем.
Любая версия программы, например «Фотошоп CS6», пунктирную линию поддерживает. После всех пройденных выше этапов получаем прямую линию, но, помимо нее, можно создавать кривую с пунктиром.
Операция для построения кривой ничем не отличается от рисования прямой линии. Единственный шаг, который будет изменен — создание и вытягивание опорных точек. Ниже представлены некоторые дополнения:
Единственный шаг, который будет изменен — создание и вытягивание опорных точек. Ниже представлены некоторые дополнения:
- Создаем опорную точку все тем же инструментом «Перо».
- Находим нужное место на холсте и зажимаем левую кнопку мыши — стараемся преобразовать радиус кривизны до нужного значения.
- Можно продолжить создание кривой новыми дугами, которые делаются точно так же, как и в пункте 2.
Последующие этапы остаются неизменными — общая картина операций не меняется, и все делается в точности, как в случае с прямой пунктирной линии в «Фотошопе».
Другие инструменты
С помощью графических объектов возможно создать геометрическую окантовку фигур в виде линий с пунктиром. Все эти графические инструменты находятся в одной ячейке на главной панели. С их помощью можно создать как и самые примитивные фигуры: линия, многоугольник, эллипс; так и произвольные, которые были загружены автоматически в редактор: стрелка, звезда, диалоговое облако и другие. Какой бы вы инструмент ни выбрали, у каждого есть свои настройки и параметры, которые отображаются в верхней части программы в ее шапке. Обводка для фигуры любой формы производится почти так же, как и с инструментом «Перо»:
Какой бы вы инструмент ни выбрали, у каждого есть свои настройки и параметры, которые отображаются в верхней части программы в ее шапке. Обводка для фигуры любой формы производится почти так же, как и с инструментом «Перо»:
- Выбираем нужный инструмент и воссоздаем объект. Важное примечание — созданные фигуры автоматически имеют свой собственный слой, который можно впоследствии растрировать.
- Управляем настройками и ставим оптимальные, которые будут необходимы пользователю.
Правой кнопкой мыши нажимаем на объект и выбираем пункт «Выполнить обводку контура». Всплывет привычное диалоговое окно, где нужно выбрать параметр «Кисть».
Теперь на экране появится фигура, окантованная пунктирной линией по контуру. Новый объект можно продолжить редактировать по своему усмотрению.
В Photoshop нет «правильного» способа рисования линий — каждый художник и дизайнер со временем находит собственные методы и выбирает инструменты, которые ему удобны. Независимо от того, используете ли вы инструмент «Line», «Pen» или «Brush», можно подойти к творческому проекту различными способами и при этом получить одинаковые результаты. В этом практическом руководстве мы расскажем, как рисовать прямые линии в Photoshop, используя множество инструментов рисования, доступны в этой программе.
Независимо от того, используете ли вы инструмент «Line», «Pen» или «Brush», можно подойти к творческому проекту различными способами и при этом получить одинаковые результаты. В этом практическом руководстве мы расскажем, как рисовать прямые линии в Photoshop, используя множество инструментов рисования, доступны в этой программе.
Инструмент «Line»
Чтобы найти инструмент «Line», нажмите и удерживайте кнопку мыши над инструментом «Rectangle» на главной панели инструментов. Будет открыто меню для выбора формы инструмента. Если включены какие-либо инструменты фигур, также можно выбрать инструмент «Line» в верхнем меню параметров.
Почему инструмент «Line» считается фигурой? По сути, инструмент «Line» просто создает тонкие прямоугольники, которые выглядят как линии, потому что цвета заливки «Fill» и контура «Stroke» одинаковы. Если вы хотите, чтобы линия была пустой внутри (как прямоугольник), просто выключите заливку.
С помощью инструмента «Line» легко рисовать прямые линии. Просто щелкните в любой точке изображения и перетащите линию в требуемом направлении. Если вы хотите нарисовать строго горизонтальную или вертикальную линию, удерживайте клавишу Shift при перетаскивании, и Photoshop позаботится обо всем остальном.
Просто щелкните в любой точке изображения и перетащите линию в требуемом направлении. Если вы хотите нарисовать строго горизонтальную или вертикальную линию, удерживайте клавишу Shift при перетаскивании, и Photoshop позаботится обо всем остальном.
Научившись рисовать прямые линии в Photoshop, можно поэкспериментировать с расширенными параметрами и создать пунктирные линии из точек или штрихов. Чтобы найти эти параметры, щелкните значок «Stroke Options» в левой части панели параметров, а затем выберите «More Options». Здесь можно задавать и сохранять пользовательские настройки, включить пунктирную линию и выбрать длину штрихов и пробелов.
Инструмент «Brush»
Инструмент «Brush» также позволяет рисовать прямые линии, и, в отличие от инструмента «Line», позволяет создавать собственные стили кистей. Инструмент «Brush» находится на главной панели инструментов, он расположен отдельно от инструментов формы.
Чтобы создавать идеально прямые линии в любом направлении, удерживайте клавишу Shift при рисовании с помощью инструмента «Brush». Чтобы создать фигуру из нескольких линий, нарисуйте линию, удерживая Shift, отпустите кнопку мыши, снова нажмите на кнопку Shift, а затем начинайте рисовать новый сегмент с конечной точки последней линии.
Чтобы создать фигуру из нескольких линий, нарисуйте линию, удерживая Shift, отпустите кнопку мыши, снова нажмите на кнопку Shift, а затем начинайте рисовать новый сегмент с конечной точки последней линии.
Как и инструмент «Line», «Brush» имеет множество параметров штрихов, которые можно изменить на верхней панели параметров, включая твердость, непрозрачность и стиль кисти. Мы рекомендуем настроить эти параметры, прежде чем начинать рисовать штрихи, потому что изменения не будут применяться ко всем мазкам кисти, которые вы уже сделали.
Инструмент «Pen»
Наконец, инструмент «Pen» чрезвычайно полезен для рисования прямых и изогнутых линий. Чтобы выбрать инструмент «Pen», нажмите на значок в форме пера на главной панели инструментов, затем щелкните кнопкой мыши на изображении, чтобы установить начальную точку, и еще раз, чтобы установить конечную точку. Photoshop автоматически создаст прямую линию между двумя точками, независимо от того, где они расположены на изображении. Если удерживать клавишу Shift при задании этих точек, можно создать линейные сегменты с углами наклона 45 и 90 градусов.
Если удерживать клавишу Shift при задании этих точек, можно создать линейные сегменты с углами наклона 45 и 90 градусов.
Adobe Photoshop — Как сделать фон формы прозрачным?
Adobe Photoshop — Как сделать фон формы прозрачным? — Обмен стеками графического дизайнаСеть обмена стеков
Сеть Stack Exchange состоит из 178 сообществ вопросов и ответов, включая Stack Overflow, крупнейшее и пользующееся наибольшим доверием онлайн-сообщество, где разработчики могут учиться, делиться своими знаниями и строить свою карьеру.
Посетить Stack Exchange- 0
- +0
- Авторизоваться Подписаться
Graphic Design Stack Exchange — это сайт вопросов и ответов для профессионалов, студентов и энтузиастов графического дизайна.Регистрация займет всего минуту.
Зарегистрируйтесь, чтобы присоединиться к этому сообществуКто угодно может задать вопрос
Кто угодно может ответить
Лучшие ответы голосуются и поднимаются наверх
Спросил
Просмотрено 3к раз
Я пытаюсь получить значок белой луны из файла PSD.Как я понял, есть 2 слоя с разными цветами фона: белый и оранжевый.
Я попытался выбрать область оранжевой формы с помощью инструмента Elliptical Shape Tool и удалить, но ничего не вышло.
Как сделать фон оранжевой формы прозрачным, чтобы получить значок в виде белой луны?
л.с. Извините, если этот вопрос кажется странным. Я не дизайнер
Создан 05 сен.
2Это изображение очень низкого качества.Хотя вы можете использовать «Выбрать / Цветовой диапазон» и щелкнуть белую часть, чтобы выбрать белые, в конечном итоге будет выбрано то, что кажется прозрачным фоном, а это не так. Лучше воссоздать образ.
- Создайте документ достаточного размера для ваших нужд
- Добавьте новый пустой слой, щелкнув значок нового слоя, который выглядит как квадрат внутри квадрата
- Выберите инструмент выделения и измените область выделения на эллипс
- Удерживайте нажатой клавишу Shift, чтобы ограничить его кругом, щелкните и перетащите, удерживая клавишу Shift, от верхнего левого угла до нижнего правого угла, чтобы нарисовать круг
- Возьмите инструмент заливки и белый цвет переднего плана и щелкните внутри круга, чтобы залить его белым
- Ваш выбор все еще активен, снова возьмите инструмент выделения, удерживайте клавишу Shift и перетащите выделение изнутри вправо, пока оно не отметит область полумесяца слева
- Нажмите кнопку удаления
У вас получится белый полумесяц на прозрачном фоне.На его создание, пока вы читаете инструкции, у вас уйдет не более 3-4 минут. Это будет полумесяц нужного размера и формы для ваших нужд.
Создан 06 сен.
Предполагается, что вы работаете непосредственно с добавленным изображением и ничего не перемещали.
Используйте инструмент со стрелкой и щелкните оранжевый кружок. Очертания фигуры должны быть видны. Если нет, не забудьте разрешить выбор активных слоев в верхнем левом углу панели инструментов.
Используйте инструмент выбора пути и выделите весь круг. Якоря должны превратиться в черные квадраты.
Скопируйте (Cmnd-C) форму. Отсюда вы отключаете слой с оранжевой фигурой.
Выберите белый кружок с помощью инструмента со стрелкой.
Используйте инструмент выбора пути и выделите весь белый круг. Якоря должны превратиться в черные квадраты.
Вставьте (Cmnd-V) форму, изначально скопированную в контур, поверх контура белых кругов.
После того, как вы вставили контур поверх белого контура, не выбирая никаких других инструментов, чтобы контуры оставались активными, используйте значки фигур, которые находятся справа от инструментов W: и H: на верхнем инструменте. бар. Используйте вычитающую переднюю форму.
Создан 08 сен.
Graphic Design Stack Exchange лучше всего работает с включенным JavaScriptВаша конфиденциальность
Нажимая «Принять все файлы cookie», вы соглашаетесь, что Stack Exchange может хранить файлы cookie на вашем устройстве и раскрывать информацию в соответствии с нашей Политикой в отношении файлов cookie.
Принимать все файлы cookie Настроить параметры
Закругление квадратных углов с помощью Photoshop
Стандартные квадратные углы изображения могут быть несколько безжизненными и мало влияют на настроение.С другой стороны, закругленные углы могут оживить картину, придав ей комедийный контекст или нотку классности.
Вы можете легко добавить углы к своим фотографиям с помощью Photoshop CS4 или CS5 — просто выполните эти простые шаги, и ваши фотографии будут готовы для публикации в Интернете!
Обрезка холста дает единственный белый угол, который можно скопировать.
- В Photoshop выберите File-> New. Создайте документ размером 250 на 250 пикселей (с разрешением 300 пикселей на дюйм) и выберите прозрачный фон; когда закончите, нажмите «ОК».
- Щелкните инструмент «Заливка» и залейте документ сплошным белым цветом.
- Используйте инструмент «Эллиптическая область», чтобы создать круг во всю ширину и высоту документа. Умные направляющие (Вид-> Показать-> Умные направляющие) могут упростить этот процесс; пурпурные линии появятся, когда вы будете на одном уровне с каждым краем. Если размер или расположение круга неправильное, выберите Select-> Modify-> Expand или Contract, чтобы отрегулировать размер. Используйте клавиши со стрелками на клавиатуре, чтобы переместить круг (не используйте инструмент «Перемещение» на панели инструментов).
- Выберите Edit-> Clear (или нажмите клавишу Delete), чтобы удалить круг. В результате получается прозрачный круг и непрозрачные углы.
- Выберите Изображение-> Размер холста. Установите новую ширину и высоту 125 на 125 пикселей и выберите привязку кадрирования к левому верхнему углу. Щелкните ОК. Затем вас предупреждают, что вам нужно обрезать фотографию до меньшего размера; для продолжения нажмите «Продолжить», а затем «ОК».
- Теперь у вас есть верхний левый угол. Выберите Select-> All, а затем Edit-> Copy.Откройте фотографию, к которой вы хотите добавить углы, и выберите «Правка»> «Вставить».
- Убедитесь, что функция Snap активна (View-> Snap) и что она настроена на привязку к краям документа (View-> Snap To-> Document Bounds), а затем с помощью инструмента «Перемещение» перетащите свой угол в верхний левый.
- Чтобы разместить угол вверху справа, выберите Layer-> Duplicate Layer на панели Layers (которая дает вам копию Layer 1), выберите Select-> All, а затем выберите Edit-> Transform-> Flip Horizontal.
- Выберите Layer-> Merge Down, чтобы объединить два угловых слоя.
- Чтобы разместить углы внизу, выберите Layer-> Duplicate Layer и выберите Select-> All, но на этот раз выберите Edit-> Transform-> Flip Vertical.
- Выберите Layer-> Merge Down, чтобы снова объединить два угловых слоя в один.
- Последний шаг — сделать углы прозрачными. Сначала выберите Select-> Deselect. Теперь посмотрим на панель слоев. Если слой, на котором находится ваша фотография, называется «Фон», щелкните слой, удерживая клавишу Control (или щелкните правой кнопкой мыши) и выберите «Слой из фона».При желании дайте слою имя (по умолчанию он называется Layer 0) и нажмите OK. Теперь щелкните свой слой с углами и выберите Layer-> Layer Style-> Blending Options. В разделе «Расширенное наложение» уменьшите непрозрачность заливки до 0, а затем во всплывающем меню «Нокаут» выберите «Глубокая». Чтобы зафиксировать изменения, нажмите ОК.
Красивые закругленные углы.
Когда вы закончите свои углы, выберите «Файл»> «Сохранить как». Чтобы сохранить каждый слой файла, выберите формат PSD; чтобы выровнять файл, но сохранить прозрачность углов, выберите формат PNG; или, чтобы выровнять файл и зафиксировать белые углы, выберите формат JPG.Затем загрузите свои фотографии и предупредите своих друзей — вы будете удивлены, насколько хорошо они откликнутся на ваши новые хитрые углы!
[Крис Маквей — автор, иллюстратор и игрушечный фотограф, который живет в Галифаксе, Новая Шотландия. ]
Как набрать текст в круге в Photoshop
Создать текст в круге в Photoshop очень просто.
Мы будем использовать инструмент «Горизонтальный текст», инструмент «Эллипс» для создания круговых фигур и «Свободное преобразование» для изменения размеров кругов и текстов.
Видео: Как набирать текст по кругу в Photoshop.
1. Создайте новый документ
Выберите Файл> Новый (или Ctrl + N ).
Во всплывающем окне введите имя в поле «Имя» и введите следующую информацию: ширина 1280 пикселей, высота 720 пикселей, разрешение 300 пикселей / дюйм, цветовой режим RGB и содержимое фона Прозрачный.
Нажмите ОК.
Создайте новый документ.2. Залейте новый слой цветом
Выберите Edit> Fill (или Shift + F5 ).
В диалоговом окне «Заливка» в разделе «Содержание» можно выбрать цвет для заливки нового слоя. В раскрывающемся списке Использование: выберите Цвет.
Выберите предпочитаемый цвет в палитре цветов.
Нажмите ОК.
Теперь выбранный вами цвет заполняет слой.
Диалоговое окно «Заливка».Теперь выбранный вами цвет заполняет слой.
3. Выберите инструмент «Эллипс».
Выберите инструмент «Эллипс» на панели инструментов (или просто нажмите U ).
Нажмите Shift + U , чтобы переключаться между шестью доступными инструментами формы, пока не станет активным тот, который вам нужен.
Убедитесь, что на панели параметров в меню выбрана форма.
Выберите цвет формы, щелкнув образец цвета на панели параметров, а затем выберите доступный цвет.
Цвет также можно выбрать в палитре цветов.
Выберите «Пропорционально», чтобы круг не искажался. Проверить из центра.
Инструмент «Эллипс». Нажмите Shift + U, чтобы переключаться между шестью доступными инструментами фигур, пока не станет активным тот, который вам нужен.Щелкните образец цвета на панели параметров и выберите доступный цвет.
Цвет также можно выбрать в палитре цветов.
Выберите «Пропорционально», чтобы круг не искажался. Проверить из центра.
4.Нарисуйте форму круга
Щелкните внутри документа и перетащите его от начальной точки.
Когда вы отпускаете кнопку мыши, Photoshop завершает форму круга / эллипса и заполняет его выбранным вами цветом.
Щелкните внутри документа и перетащите его от начальной точки.
5. Выберите инструмент «Горизонтальный текст».
Выберите инструмент «Горизонтальный текст» на панели «Инструменты» (или просто нажмите T ).
Нажмите Shift + T , чтобы циклически переключаться между четырьмя доступными типами инструментов, пока тот, который вам нужен, не станет активным.
Ваш курсор будет выглядеть как двутавровая балка, похожая на ту, которую вы видите в текстовом редакторе.
Выберите параметры типа, такие как шрифт, стиль, размер и цвет, на панели параметров инструмента.
Инструмент горизонтального набора.
Выберите параметры типа, такие как шрифт, стиль, размер и цвет, на панели параметров инструмента.
6. Введите текст в документе
Убедитесь, что слой эллипса / круга активен.
Переместите курсор и щелкните, когда увидите, что курсор выглядит как двутавровая балка с волнистой линией.
Введите текст. По завершении нажмите кнопку «Применить» на панели параметров или просто нажмите Ctrl + Enter .Photoshop создает новый текстовый слой. Теперь у нас есть три слоя: слой 0 (фон), эллипс 1 и текстовый слой.
Убедитесь, что слой формы эллипса активен. Наведите курсор мыши на край формы и щелкните, когда вы увидите, что курсор выглядит как двутавровая балка с волнистой линией.
Введите текст. По завершении нажмите кнопку «Применить» или Ctrl + Enter.
7. Если вам нужно отрегулировать размер текста
При активном инструменте «Горизонтальный текст» наведите курсор мыши на текст и щелкните.
Выберите Select> All (или Ctrl + A ), затем попробуйте изменить размер шрифта на панели параметров, пока не будете довольны результатом. Нажмите кнопку «Применить».
Выберите «Выделение»> «Все» (или Ctrl + A), затем попробуйте изменить размер шрифта на панели параметров.
8. Создайте еще один текст круга
Выберите слой круга / эллипса, затем продублируйте его, перейдя в Layer> Duplicate Layer .
Переместите дубликат слоя эллипса / круга в самое верхнее положение.
Выберите слой с кругом / эллипсом, затем продублируйте его, перейдя в Layer> Duplicate Layer.
Переместите дублированный слой эллипса / круга в самое верхнее положение.
9. Измените размер слоя «Круг», используя «Свободное преобразование».
Выберите « Правка»> «Свободный путь трансформации» .
Вы можете установить новую ширину (%) и высоту (%) на панели параметров или изменить размер, перетащив любой угол, удерживая нажатой клавишу Shift, чтобы форма не искажалась.
Выберите «Редактирование»> «Путь произвольного преобразования». Вы можете установить новую ширину (%) и высоту (%) на панели параметров.
10. Введите текст
Возьмите инструмент «Горизонтальный текст», наведите указатель мыши на фигуру и щелкните, затем введите текст. По завершении нажмите «Применить».
Введите текст.
11. Повторите шаги, описанные ранее для другого кругового текста
Повторите шаги с 8 по 10, если вы хотите создать еще один круговой текст.
Создайте еще один текст круга.
Вот результат:
Как набрать текст по кругу в Photoshop.
12. Сохраните документ
Выберите Файл> Сохранить (или нажмите Ctrl + S ), чтобы сохранить файл проекта. Откроется диалоговое окно «Сохранить как». Перейдите в папку, в которой вы хотите сохранить файл. Введите имя в текстовое поле «Имя файла» и оставьте формат Photoshop по умолчанию (* .PSD; *. PDD). Щелкните Сохранить, чтобы сохранить изображение.
Как сделать полумесяц в Photoshop (9 простых шагов)
Вы, наверное, уже слышали, что Adobe Illustrator — лучший помощник при создании векторной графики. Честно говоря, вы можете создать простую векторную фигуру в Photoshop.
Я работал графическим дизайнером девять лет и использовал Photoshop для создания множества форм, особенно простых, таких как разные фазы луны или другие комбинированные формы.
Определить простые формы? Что ж, все, что можно создать с помощью кругов или прямоугольников, считается простым.Полумесяц создается путем вычитания двух кругов. Легкий!
В этом уроке вы узнаете, как сделать полумесяц в Photoshop, используя два круга, и сохранить их в Custom Shape для будущего использования.
Продолжайте читать.
Как сделать полумесяц в Photoshop (9 шагов)
Примечание. Снимки экрана взяты из версии Adobe Photoshop CC 2021 для Mac. Windows или другие версии могут выглядеть немного иначе.
Шаг 1: Создайте новый документ в Photoshop.Выберите любой размер в пикселей для создания векторных фигур, чтобы вы могли масштабировать без потери качества изображения. Например, я создаю новый документ размером 600 × 600 пикселей.
Шаг 2: Щелкните значок Create a new layer на панели слоев, чтобы создать новый слой.
Шаг 3: Щелкните Установить цвет переднего плана на панели инструментов и используйте палитру цветов, чтобы выбрать цвет фона для слоя.
Шаг 4: Выберите инструмент Paint Bucket Tool (обычно скрытый под инструментом Gradient Tool) на панели инструментов.Щелкните холст, чтобы залить цвет фона. Если вы создаете значок и хотите, чтобы фон был прозрачным, пропустите этот шаг.
Шаг 5: Снова щелкните Установить цвет переднего плана на панели инструментов и выберите цвет для луны.
Шаг 6: Выберите инструмент Эллипс , обычно он скрыт под инструментом Прямоугольник.
Шаг 7: Удерживая нажатой клавишу Shift , щелкните и перетащите на холст, чтобы образовался идеальный круг (луна).
Шаг 8: Выбрав инструмент «Эллипс», перейдите на верхнюю панель инструментов.
И выберите Вычесть переднюю фигуру .
Шаг 9: Щелкните и перетащите, чтобы создать еще один круг, перекрывающий существующий. Удерживайте нажатой клавишу Shift , если хотите сделать идеальный круг. Но помните, что нажимайте клавишу Shift только после щелчка, если вы удерживаете клавишу Shift перед тем, как щелкнуть и перетащить, это не приведет к вычитанию области.
Если вы хотите настроить область вычитания, выберите инструмент Path Selection Tool на панели инструментов, щелкните второй кружок и переместитесь в положение, которое вам нравится.
Как только вы будете довольны положением, отмените выбор слоя, щелкнув другой слой на панели слоев или щелкнув другой инструмент.
Например, если вы хотите переместить фигуру полумесяца, выберите инструмент «Перемещение», и вы можете перемещать фигуру вместо двух кругов.
Вот и все. Вы создали полумесяц. Вы можете сохранить его в Photoshop и использовать в своем будущем дизайне, выполнив всего несколько дополнительных действий.
Как сохранить форму в Photoshop
Вы можете сохранить любую созданную вами фигуру как произвольную в Photoshop, выполнив три шага ниже.
Шаг 1: Щелкните правой кнопкой мыши только что созданную форму.
Шаг 2: Выберите Определить произвольную форму .
Шаг 3: Назовите фигуру и нажмите OK .
Когда вы выбираете Custom Shape на панели инструментов, вы можете найти новую форму луны в раскрывающемся меню Shape.
Если вы хотите изменить цвет, вы можете перейти на панель Shape Properties и изменить настройки.
Например, я избавился от обводки и изменил цвет заливки.
Заключение
Вы можете легко создать полумесяц и сохранить его как пользовательскую форму, выполнив шаги, описанные выше. Помните, что при вычитании новый круг должен перекрывать первый созданный вами круг.
Не могу дождаться, чтобы увидеть, что вы создадите с помощью формы луны.
Около 9000 июня. 4 Джун — опытный графический дизайнер, специализирующийся на дизайне брендов. Photoshop — важный инструмент, который она использует каждый день вместе с другими программами Adobe для своей творческой работы.Учебное пособие по Photoshop — Создание стеклянной сферы | Центр технической коммуникации
© Угур Акинджи
Создание стеклянного шара (быстрый метод)Создайте новый документ Photoshop размером примерно 4 ″ X 4 ″, выбрав «Файл»> «Создать». Установите переключатель «Прозрачный» для «Содержимое», чтобы сделать фон прозрачным. Также убедитесь, что для параметра «Режим» установлено значение «Цвет RGB». Щелкните ОК.
Выберите инструмент Elliptical Marquee Tool (M) и нарисуйте круг, удерживая нажатой клавишу Shift.По окружности круга должны быть изображены «ходячие муравьи».
Выберите цвет переднего плана, отличный от белого. Я выбираю КРАСНЫЙ для этого упражнения.
Заполните выбранный круг цветом переднего плана, выбрав «Правка»> «Заливка»> «Цвет переднего плана».
Выберите инструмент «Перемещение» (V) (стрелка с черным наконечником).
Дублируйте фоновый слой, взяв его и потянув за значок «Создать новый слой» в нижней части списка слоев.
Выберите фоновый слой и заблокируйте его, установив флажок «Блокировка слоя» вверху.
Выберите слой фоновой копии. Щелкните правой кнопкой мыши и выберите «Свойства слоя» во всплывающем меню. Измените название слоя на «Orb Base».
Выбрав слой Orb Base, щелкните значок «Добавить стиль слоя» в нижней части списка слоев. Во всплывающем списке выберите «Inner Glow.”
В открывшемся диалоговом окне «Стиль слоя» выберите следующие параметры:
Режим наложения: Нормальный.
Непрозрачность: 75%
Цвет: выберите темный цвет, близкий к Черному.
Размер: Примерно 100-150, по вкусу.
Щелкните OK.
Щелкните CTRL + D, чтобы отменить выбор круга («марширующие муравьи»).
Создайте новый слой сверху, щелкнув значок «Создать новый слой» внизу списка слоев.
Выберите инструмент Elliptical Marquee Tool (M) и нарисуйте эллипс в верхней части круга-сферы.
На панели инструментов щелкните значок Цвета фона-переднего плана по умолчанию, чтобы вернуть цвета обратно к Черному и Белому.
Щелкните двойную стрелку переключения цвета, чтобы сделать белый цвет основным цветом.
Выберите инструмент «Градиент» (G).
На панели свойств вверху экрана выберите градиент от белого к прозрачному (второй слева вверху).
Пока верхний слой все еще выбран, щелкните и потяните градиент сверху вниз, чтобы создать градиент от белого к прозрачному на вашей сфере.
Выберите инструмент «Перемещение» (V) (стрелка с черным наконечником).
Щелкните Ctrl + T, чтобы активировать функцию свободного преобразования.
Потянув за углы квадрата трансформации, измените форму градиента примерно так:
Нажмите Enter, чтобы зарегистрировать новую форму. Нажмите CTRL + D, чтобы отменить выбор круга («марширующие муравьи»).
И у вас есть «Стеклянный шар».
Еще в Photoshop откройте любой файл изображения.Здесь я воспользуюсь фотографией поезда метро:
.
Убедитесь, что вы выбрали инструмент «Перемещение» (V) (стрелка с черным наконечником).
Щелкните новую фотографию и перетащите ее поверх окна Glass Orb. Это импортирует новое изображение, автоматически создав новый слой поверх. Как видите, новая фотография слишком большая, и ее нужно изменить.
Пока новый слой все еще выбран, нажмите Ctrl + T, чтобы активировать функцию свободного преобразования.
Вы увидите квадрат выбора вокруг изображения.
На верхней панели свойств введите соответствующее процентное значение (скажем, «50») для W (Ширина). Щелкните значок цепочки, чтобы убедиться, что H (высота) также будет уменьшена на такой же процент. Когда вы закончите, убедитесь, что квадратное изображение полностью закрывает стеклянный шар.
Нажмите Enter, чтобы завершить масштабирование.Нажмите CTRL + D, чтобы отменить выбор круга («марширующие муравьи»).
Выберите инструмент Elliptical Marquee Tool (M) и нарисуйте круг, удерживая нажатой клавишу Shift. По окружности круга должны быть изображены «ходячие муравьи».
Центрируйте выбранный круг над квадратным изображением.
Нажмите Ctrl + Shift + I, чтобы инвертировать выделение.
Нажмите Удалить, чтобы удалить углы квадрата.
Щелкните CTRL + D, чтобы отменить выбор круга («марширующие муравьи»).
Убедитесь, что вы выбрали инструмент «Перемещение» (V) (стрелка с черным наконечником).
Расположите круглое изображение над стеклянным шаром.
Щелкните стрелку вниз рядом с полем «Режимы наложения» в верхней части поля «Слои» (по умолчанию отображается «Нормальный»).
Выберите «Overlay» и Bingo! Ваша фотография запечатлена внутри стеклянного шара.
Не стесняйтесь экспериментировать с другими режимами наложения и настройками непрозрачности.
Вот результат для смешивания «Разница» и 50% непрозрачности:
Ваше воображение — это ваш предел. Наслаждаться!
Photoshop: Создание эффекта тени
Это учебное пособие по созданию тени, которая будет располагаться под объектом, создавая тонкий эффект выпуклости.Окончательная тень будет выглядеть так:
Шаг 1. Установка сцены
Сначала добавьте в сцену элемент, под которым должна располагаться ваша тень. В этом примере я выбрал одну из встроенных форм из инструмента Custom Shape Tool .
Шаг 2: слой тени
Затем создайте новый слой и назовите его «тень». Убедитесь, что этот слой находится над объектом сцены, созданным на шаге 1.
Затем выберите инструмент Elliptical Marquee Tool и нарисуйте круговое выделение вокруг объекта сцены.Используйте клавишу shift , чтобы размеры круга оставались равными.
Пока не беспокойтесь о ширине круга, мы изменим это позже.
Шаг 3: градиент тени
Выберите инструмент Gradient Tool и выберите опцию Radial Gradient на верхней панели.
Установите градиент от черного к прозрачному.
Нарисуйте градиент от центра круга к внешнему краю. Используйте клавишу shift , чтобы градиент был прямым.
Шаг 4: Размер тени
Отмените выделение текущего выделения («Выделение»> «Отменить выделение» или Ctrl / Cmd + D).
Теперь свободно трансформируем слой «тень» (Edit> Free Transform или Ctrl / Cmd + T).
Используйте верхнюю ручку, чтобы раздавить слой тени, как показано на следующем снимке экрана. На этом этапе вы можете использовать левую / правую ручки, чтобы сделать тень шире.
Совет: удерживайте shift и перетащите левый маркер, это автоматически настроит правый, чтобы он соответствовал.
Шаг 5: Размещение тени
Пока слой все еще находится в режиме свободного преобразования, перетащите слой (черная стрелка отображается при наведении курсора на центр) вниз под объектом сцены в желаемое место.
Теперь щелкните значок галочки, выделенный ниже, чтобы принять преобразование.
Шаг 6. Завершение
Наконец, используйте выделенный пункт меню, расположенный над панелью слоев, чтобы установить непрозрачность слоя «тень» на 30%.
Если вы хотите скачать PSD-файл для этого урока, пожалуйста, найдите его здесь.
GIMP Draw Circle — javatpoint
GIMP — увлекательная программа для редактирования изображений и других графических задач. Но он не поддерживает никаких прямых инструментов для рисования круга. Рисование круга — важная задача для любого графического инструмента. Но мы можем нарисовать круг в GIMP, не устанавливая никаких внешних инструментов или плагинов. Это простой процесс.
Мы можем выполнять несколько задач с кругом, например создать векторный круг, цветной круг, добавить границу к кругу, обвести контур круга и многие другие задачи в GIMP.
Инструмент Выбор эллипса позволяет нам создать круг или эллипс.
давайте разберемся, как создать сплошной круг в GIMP:
Как нарисовать круг в GIMP
Мы можем нарисовать круг, используя инструмент выбора эллипса. Это простой процесс. Выполните следующие шаги, чтобы нарисовать круг:
Шаг 1. Создайте новый образ
Первым этапом рисования круга является создание нового изображения. Чтобы создать новое изображение, выберите опцию New в меню файла.Будет создано новое пустое изображение; мы можем выбрать, должен ли он быть заполнен цветом фона или прозрачным. Откроется диалоговое окно для указания свойств изображения.
Укажите разрешение изображения и другие свойства, такие как цветовой профиль, заливку и т. Д. В GIMP доступно пять вариантов заливки. Мы можем выбрать один из следующих вариантов:
Шаг 2: Выберите инструмент выбора эллипса
после создания изображения мы должны выбрать инструмент выбора эллипса для рисования круга.Чтобы выбрать инструмент выбора эллипса, перейдите к Tools-> Selection Tools-> и выберите опцию Ellipse Select , или мы можем нажать клавишу E .
Мы также можем выбрать инструмент выбора эллипса на панели инструментов, щелкнув значок ниже:
Шаг 3: Начать рисование
Теперь щелкните в любом месте изображения и начните рисовать круг. Чтобы нарисовать круг, щелкните точку и перетащите ее в другую точку, чтобы добиться нужного размера и четкости круга.Это будет выглядеть примерно так:
Так как я выбрал прозрачный фон, он выглядит как на картинке выше. Если мы создали изображение, заполненное цветом фона или переднего плана, оно будет выглядеть следующим образом:
Шаг 4: Обводка контура
Теперь обведите границы, чтобы сделать их сплошными. Чтобы обвести контур, выберите опцию Stroke Selection из меню Edit. Откроется диалоговое окно с запросом свойств штриха, например ширины линии.
Определите свойства и нажмите кнопку штрих , чтобы создать контур по краям круга.
Шаг 5: Укажите цвет
Чтобы заполнить круг цветом, выберите цвет и залейте его цветом фона и цвета переднего плана. Чтобы заполнить цвет, выберите цвет с помощью цветного значка внизу панели инструментов.
Щелкните поле цвета, чтобы изменить цвет. Откроется диалоговое окно с доступным цветом. Выберите нужный цвет:
Шаг 6: Заливка цветом
Для заливки цветом переднего плана нажмите клавиши «CTRL + запятая (,)» , а для цвета фона нажмите клавишу «CTRL + точка (.) « ключа. Заливает активным цветом.
Шаг 7: Сохраните изображение
Чтобы сохранить изображение, выберите в меню файла опцию «Экспорт как ». Он сохранит изображение в указанном месте. Окончательное изображение будет выглядеть следующим образом:
Изображение с цветным фоном выглядит следующим образом:
Мы можем обрезать или масштабировать изображение в соответствии с нашими требованиями, используя параметры масштабирования и кадрирования в меню «Изображение» и «Инструменты».
Как создать настоящий круг
иногда мы не можем создать настоящий круг, особенно в случае с новичком.Поскольку инструмент выбора эллипса начинает рисовать эллипс, мы должны настроить его с помощью мыши.
Если мы не так хороши в рисовании, мы можем нарисовать точный круг, удерживая клавиши SHIFT и ALT и перетаскивая мышь. Это создаст настоящий круг.
Точно так же мы можем создать эллипс, используя инструмент выбора эллипса. Это полезный инструмент для создания логотипов. В основном для разработки логотипа нам может потребоваться создать эллипс или круг, а может быть и то, и другое.Ниже приведен пример рисования эллипса и круга как смешанного искусства:
.