Самый красивый шрифт для Adobe Photoshop
Для каждого пользователя имеются особенные шрифты, которыми он пользуется повседневно. Программное обеспечение Adobe Photoshop обеспечивает поддержку текстовых инструментов помимо того, что приложение предназначено для создания и редактирования изображения. Но стандартного набора может оказаться недостаточно для осуществления своих задумок и проектов. Поэтому острым становится вопрос о добавлении новых элементов, таких как шрифты, кисти, текстуры, в рабочую среду. Особенно творческие пользователи задумываются о том, какой шрифт самый красивый. Так как этот вопрос индивидуален для каждого, будет сложно ответить в угоду кого-то, но постараемся приблизительно описать то, где найти такие шрифты и как их установить.
Самый красивый шрифт
Среди огромного числа шрифтов выделить какой-то один не представляется возможным. Помимо визуального восприятия он должен гармонично вписываться в общее изображение. Стоит отметить, что шрифт должен поддерживаться программой.
Поиск шрифта, который будет приятен взгляду, стоит начать с исследования сайтов, где будут располагаться библиотеки шрифтов. Сразу отметим, что большинство пользователей останавливаются на выборе сервиса, где представлено больше всего различных шрифтов. На этих сайтах с помощью удобной навигации можно отыскать самый красивый шрифт для вас. Это несложно. К тому же, некоторые предлагают некий топ из самых красивых шрифтов для «Фотошопа», что значительно облегчает поиск. После того, как нужный шрифт был найден, необходимо загрузить его на компьютер. Загрузка осуществляется либо отдельным файлом формата .ttf, либо архивом.
Установка шрифта
После успешной загрузки шрифта его нужно распаковать, если он представлен в виде архива. Пользователь должен определиться с видом установки, так как шрифты напрямую влияют на систему, если они установлены в большом количестве.
- Установка в операционную систему. Для этого достаточно просто открыть файл со шрифтом и в шапке документа выбрать «Установить шрифт».
 После этого он устанавливается в системную папку «Fonts», где собраны все шрифты, используемые системой. Переизбыток шрифтов будет влиять на производительность компьютера.
После этого он устанавливается в системную папку «Fonts», где собраны все шрифты, используемые системой. Переизбыток шрифтов будет влиять на производительность компьютера. - Установка в директорию программы. Этот способ позволит избежать лишней нагрузки на систему, но тот же переизбыток шрифтов в папке приложения будет негативно сказываться на программе. Для начала нужно найти корневую папку Adobe Photoshop и проверить, есть ли в ней папка «Fonts», в том случае, если ее нет, нужно создать эту папку и переместить в нее шрифты. В программе нужно связать папку и само приложение.
Использование шрифта в Adobe Photoshop
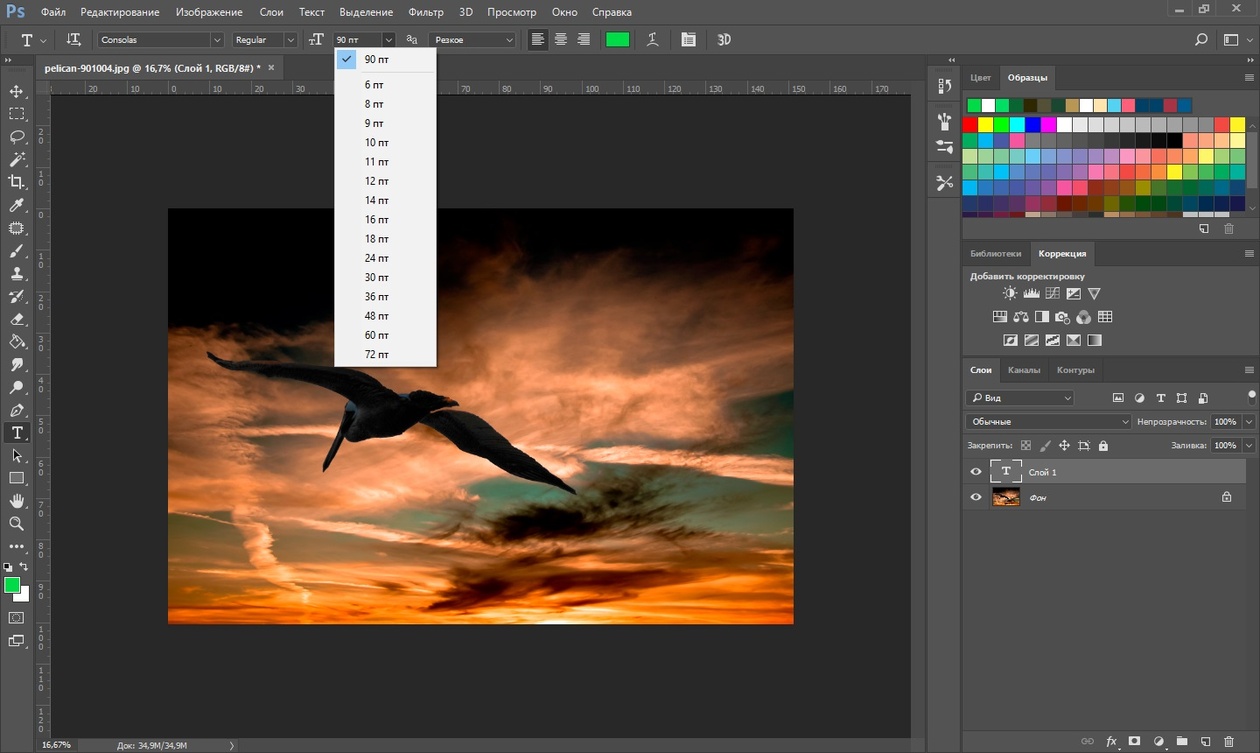
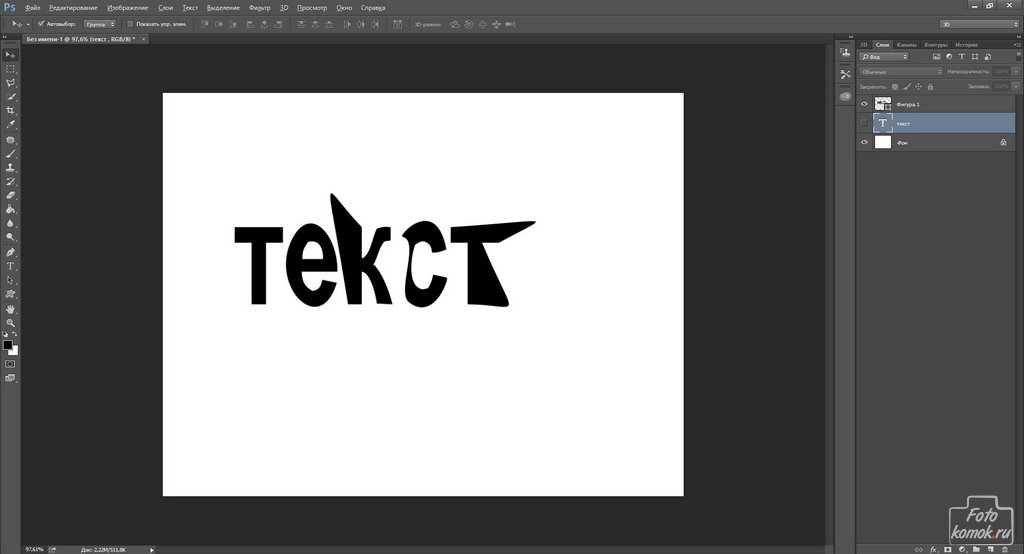
Теперь следует запустить «Фотошоп» и создать какой-нибудь документ. Выбираем на панели быстрого доступа инструмент «Текст». Установленный шрифт будет отображаться в выпадающем списке в верхней части программы, здесь же можно задать необходимые пользователю параметры. Если его сделать активным, то его можно редактировать точно так же, как и в любом другом текстовом редакторе. При применении инструмента «Текст» создается слой, над которым тоже возможно совершать операции.
При применении инструмента «Текст» создается слой, над которым тоже возможно совершать операции.
Как определить любой шрифт с помощью Adobe Photoshop
Как дизайнер, вы начинаете работать с гарнитурами. Может быть, даже влюбиться в некоторых из них. Также есть хороший шанс, что вы хорошо разберетесь в любом типографском использовании фотографий или любых других средств массовой информации. Но вы могли бы не хватить в определении используемых шрифтов
если вы не эксперт.
Но не волнуйся. Малоизвестная функция в Adobe CC может помочь вам.
Соответствие шрифта доступно в Adobe Photoshop CC 2015 и последующих обновлениях. Он работает с Adobe Typekit, чтобы помочь вам найти шрифты и воспроизвести их в своей работе. Вы должны войти в Adobe Typekit онлайн под своим именем пользователя Creative Cloud. Откройте изображение в Photoshop, чтобы начать.
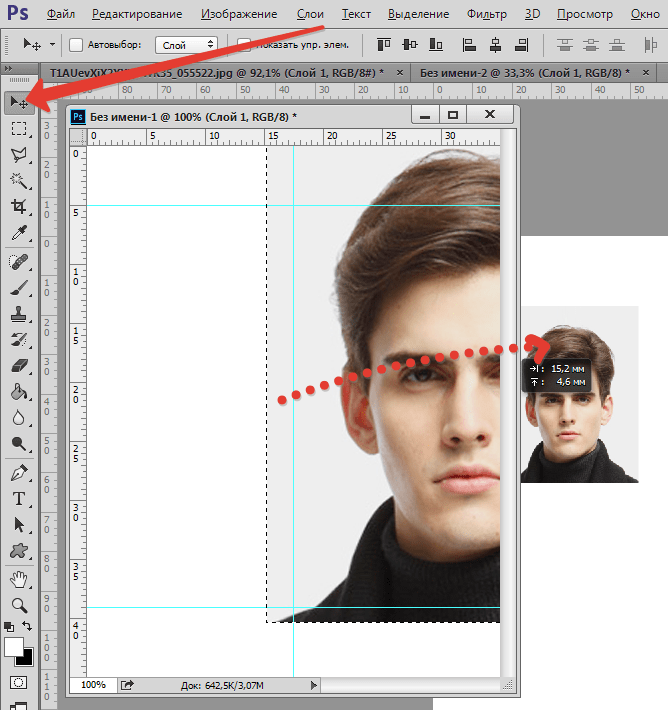
Шаг 1. Из меню перейдите в Тип> Соответствие шрифта.
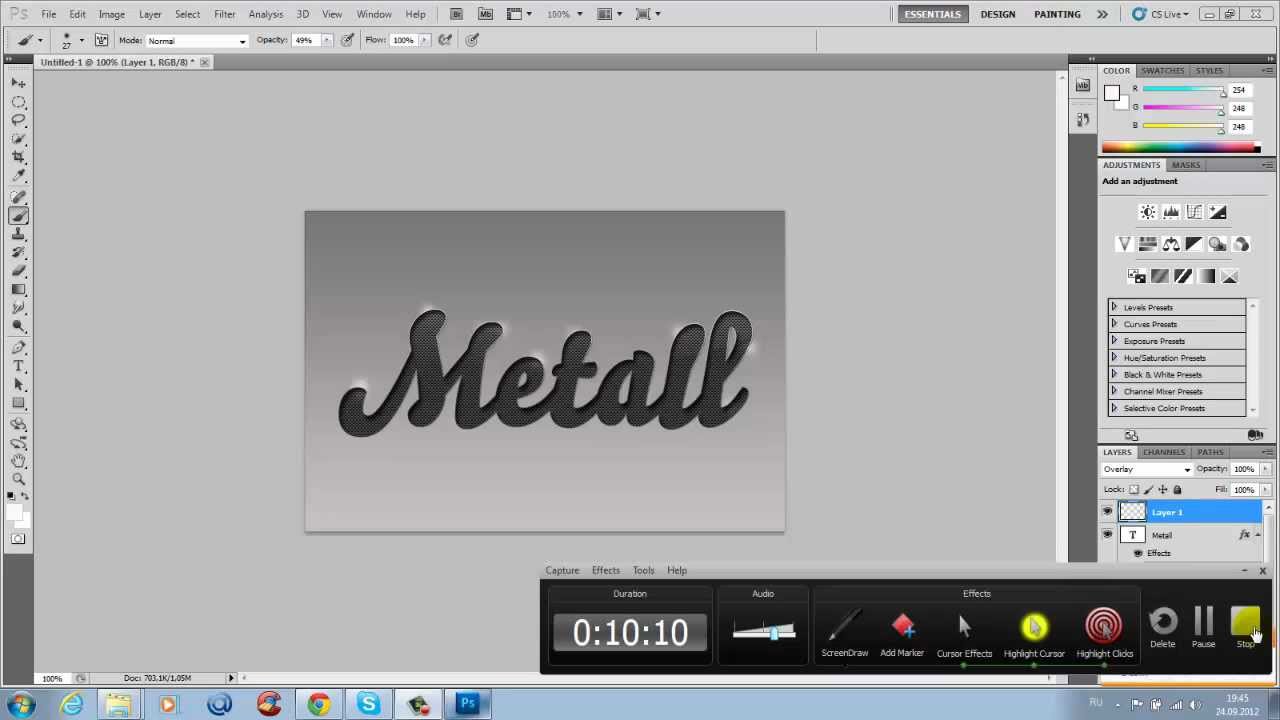
Шаг 2. Поле захвата накладывается на шрифт в файле изображения. Измените размер поля захвата как можно ближе к шрифту, который вы хотите идентифицировать.
Поле захвата накладывается на шрифт в файле изображения. Измените размер поля захвата как можно ближе к шрифту, который вы хотите идентифицировать.
Фотошоп предлагает шрифты из тех, которые хранятся на вашем компьютере. Нажмите на шрифт, чтобы сделать его активным, или нажмите на звездочку рядом со шрифтом, чтобы пометить его как избранное для дальнейшего использования.
Шаг 3. Поставьте галочку на маленьком окошке с надписью Показать шрифты, доступные для синхронизации из Typekit. Фотошоп отображает еще несколько совпадений для выбора. Это огромная помощь, поскольку у Typekit тысячи шрифтов от партнеров-литейщиков. Может быть шрифт, который точно соответствует шрифту, который вы пытаетесь идентифицировать, или очень похож на него.
Вот страница устранения неполадок, если вы не видите шрифты из Typekit. Настольное приложение Creative Cloud должно работать в фоновом режиме на вашем компьютере.
Нажмите на значок облака, чтобы загрузить и использовать шрифт в ваших собственных проектах. Шрифт добавлен в вашу собственную библиотеку шрифтов.
Шрифт добавлен в вашу собственную библиотеку шрифтов.
Существует более одного способа закрепить используемый шрифт, но теперь Match Tool в Photoshop — еще одна мощная лопатка, с которой можно покопаться и получить понравившийся шрифт. Это не всегда может дать вам идеальный результат, но это всегда стоит попробовать.
Какой самый красивый шрифт вы встречали? Вы определили это легко?
Изображение предоставлено: Кристофер Титц через Shutterstock.com
Создание средневекового металлического текста в фотошопе | Soohar
На прошлой неделе я ходил в кино на премьеру фильма «Война Богов: Бессмертные». Когда пришел в кинотеатр, то вначале обратил внимание на рекламные плакаты этого фильма, так как мне было очень интересно. Помимо плаката Бессмертных, там были так же плакаты и другого более старого фильма про Гарри Поттера. Я заметил, что в тексте они имеют одинаковый эффект металла. Позже, я решил создать эффект средневекового металлического текста в фотошопе.
Так что в этом уроке я покажу вам, как создать красивый эффект металлического текста, используя только стили слоя. Этот простой пошаговый урок не займет у вас и больше 30 минут.
Шаг 1
Откройте Photoshop и создайте новый документ размером 2560×1440 пикселей. Залейте фоновый слой серым цветом # 464646:
Шаг 2
Поищите в сети какие-нибудь металлические текстуры. Для этого урока я использовал изображения с сайта www.shutterstock.com. Поискав, я выбрал эту бесшовную текстуру металла серебристого цвета. Измените режим слоя с текстурой на Multiply:
Шаг 3
Добавьте новый слой. Затем для фона выберите красный цвет, а для для переднего плана желтый цвет. После этого выберите Filter> Render> Clouds:
Шаг 4
Затем убедитесь, что выбран этот слой и перейдите в Layer> Layer Mask> Reveal All. Далее нажмите «D» на клавиатуре, что бы изменить цвета на черный и белый. Теперь вновь выберите фильтр Filter> Render> Clouds.
Шаг 5
Сгруппируйте все эти слои, и затем примените маску для папки. Далее к этой маске примените тот же фильтр Clouds:
Шаг 6
Поменяйте режим смешивания на Overlay:
Шаг 7
Добавить нужный вам текст. Для этого урока я использовал шрифт Roman SD:
Шаг 8
Теперь пришло время для создания бронзового эффекта. Для этого мы будем использовать Layer Styles (Стили слоя). В основном мы будем использовать параметры Drop Shadow, Inner Shadow, Inner Glow, Bevel and Emboss, Color Overlay and Pattern Overlay:
Шаг 9
Для параметра Pattern Overlay создайте такой же металлический шаблон, который использовали в шаге 2:
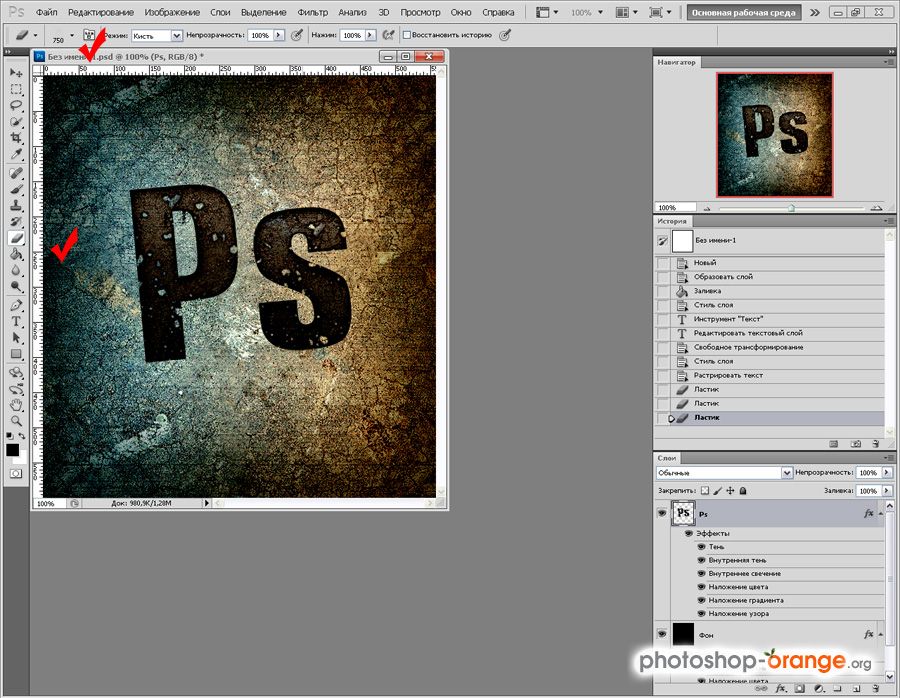
Шаг 10
Вот что получилось после применения стилей к тексту:
Шаг 11
Давайте добавим еще несколько деталей. Я добавил изображение рыцаря с сайта Shutterstock — 4 Metal medal:
Я добавил изображение рыцаря с сайта Shutterstock — 4 Metal medal:
Шаг 12
Примените те же стили слоя с одной лишь разницей — в стиле Pattern Overlay используйте режим наложения Overlay:
Шаг 13
Результат после применения стилей к рыцарю. Выглядит неплохо,хотя все же нуждается в доработке:
Шаг 14
Это необязательный шаг, но он добавит немного магии этому изображению. Я говорю о сиянии. Вы можете поискать нужное вам изображение в Google или Shutterstock,
Шаг 15
Теперь создайте виньетку. для этого добавьте новый слой и залейте его черным цветом , используя Paint Bucket Tool (G). После этого инструментом Eraser Tool (E) с мягкими краями сотрите часть в центре. О том, как создать виньетку вы можете узнать из урока: Как создать виньетку
Шаг 16
Выберите все слои и продублируйте их. После этого выделите все эти слои и совместите их в один. Для этого используйте сочетание клавиш Ctrl + Alt + Shift + E. После этому слою перейдите Filter> Blur> Gaussian Blur. В фильтре установите значение 10. После этого дублируйте размытый слой. Измените режим наложения верхнего слоя на Overlay. Затем измените непрозрачность обоих размытых слоев до 50%:
После этого выделите все эти слои и совместите их в один. Для этого используйте сочетание клавиш Ctrl + Alt + Shift + E. После этому слою перейдите Filter> Blur> Gaussian Blur. В фильтре установите значение 10. После этого дублируйте размытый слой. Измените режим наложения верхнего слоя на Overlay. Затем измените непрозрачность обоих размытых слоев до 50%:
Последний шаг
После примените маску к этим слоям. Рисуя черным цветом по маске сотрите размытие в центре изображения. Ниже вы увидите конечный результат. Как вы заметили металлический средневековый эффект тексту придают в основном с стили слоя. Это действительно впечатляет, насколько мощным и универсальным инструментом являются стили. Так что теперь дело за вами, играйте с их настройками, что бы придумать свои собственные эффекты:
Автор урока Abduzeedo. Перевод для сайта Soohar.ru
Похожие уроки:
Красивые надписи для фотошопа. Быстрый и очень красивый способ написания текста на изображении в Photoshop
Рассмотрим, как сделать надпись в Фотошопе красиво и быстро. Все представленные ниже методы можно использовать в любой версии редактора Photoshop.
Все представленные ниже методы можно использовать в любой версии редактора Photoshop.
Самый простой способ: вставка текста
Если вам быстро нужно добавить надпись простую на фотографию, можно воспользоваться только стандартной «вставкой текста», которая находится слева на панели инструментов (дашборде) программы:
- откройте фотографию в окне редактора;
- найдите на панели инструментов элемент «Текст», как показано на рисунке:
- теперь кликните указателем на том месте картинки, где будет размещена надпись. Начните печатать текст;
- чтобы поменять размер и тип шрифта, цвет надписи или расположение текста, воспользуйтесь соответствующими клавишами, которые находятся вверху на открывшемся дашборде:
- выполним настройку деформации текста, с помощью соответствующей кнопки;
- чтобы убрать появившуюся рамочку вокруг текста, необходимо изменить стиль слоя. Перейдите в соответствующее окно и выберите слой с введённой надписью;
- в открывшемся окне настройки стилей слоя настройте тени, обводки и прочие эффекты.

- мышкой перетяните блок с надписью на нужную часть фотографии. Сохраните внесённые изменения.
Таким образом можно очень быстро добавить стандартные виды текста на картинку в Фотошоп.
Чтобы получить более текстурную надпись, воспользуйтесь следующими методами.
Читайте другие наши статьи о работе в Фотошопе:
Выбираем шрифт
В данном способе мы будем создавать надпись, выполняя установку дополнительных скачанных шрифтов, создадим градиентную заливку символов и их обводку.
Скачивать дополнительные шрифты для Фотошоп можно на сторонних ресурсах.
Самый популярный из них – 1001 free fonts . Выберите понравившийся шрифт и скачайте его, затем распакуйте архив.
Переместите файл формата TTF в системную папку Шрифты Windows, которая расположена в панели управления.
После перемещения файла выполните перезагрузку редактора Фотошоп, чтобы новый установленный шрифт добавился в программу.
Теперь нажмите на инструмент «Горизонтальный текст».
Напишите его на любом месте фотографии.
С помощью верхней панели выберите шрифт (помимо стандартных элементов, в этой вкладке также будет отображаться установленный шрифт).
Выберите размер символов. Теперь можно приступать к добавлению различных эффектов. Откройте окно слоёв (вкладка «Окно», пункт «Слои»).
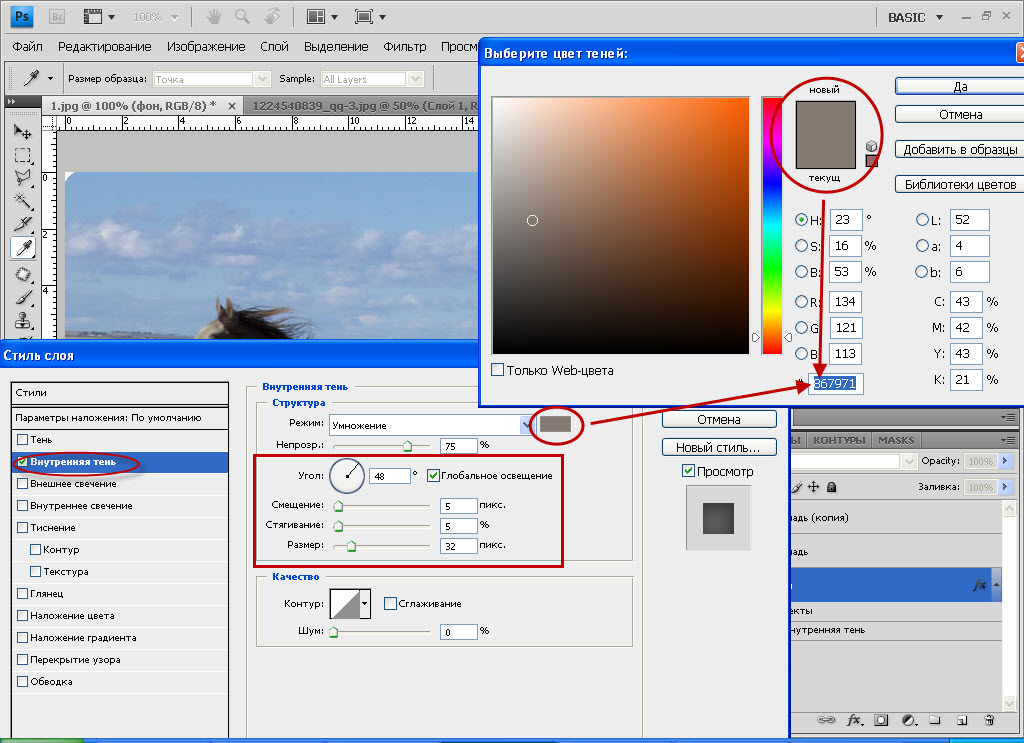
Выберите слой с текстом. В окне стили слоя добавляем тень. Для этого необходимо отрегулировать параметр непрозрачности примерно на 75%.
Все значения указаны примерно, вы можете настроить их на своё усмотрение, создавая новые эффекты. В правой части окна «Стиль слоя» присутствует предварительный показ настраиваемого шрифта.
Теперь добавим свечение внешней части текста. Для этого в том же окне «Стиль слоя» слева отметьте галочкой «Внешнее свечение».
В правой части окна выставьте параметр «Размах» как 8% и Размер как 27 пикселей. Чтобы увеличить площадь свечения, отрегулируйте элемент «Размах».
Нажмите на цвет градиента, чтобы открыть палитру оттенков. Можно выбрать цвет с помощью мышки или ввести код оттенка. Введём #fbfea0.
Можно выбрать цвет с помощью мышки или ввести код оттенка. Введём #fbfea0.
Теперь сделаем обводку для символов. Кликните на «Обводка» и выберите размер контура «3» и цвет обводки под кодом #031f01.
Закройте окно стилей слоя. Аналогично вы можете добавить ещё одну надпись с другим шрифтом и настроить для неё обводку, внешнее свечение и градиент.
Создаём стилизованную надпись
Создание стилизованного текста – неотъемлемая часть графического дизайна. В этом примере мы будем создавать текст, символы которого внешне очень похожи на леденцы.
Откройте новый проект в редакторе Photoshop. Размер листа должен быть 800×600 px. Выполните дублирование слоя с задним фоном.
Теперь кликните на дубликате и откройте окно «Стили слоя». В левой части окна выберите пункт «Наложение градиента» (или «Gradient Overlay»). Справа настройте параметры: радиальный стиль (Radial Style), Масштаб – 50% (Scale). Затем выставьте цвет градиента левая точка будет иметь код #ffffff, а правая — #979797.
Если вы закроете окно настройки стилей, увидите, что изображение приобрело градиентную текстуру.
Далее загрузите по ссылке файл с текстурой. Откройте его в проекте. Скачанная картинка должна быть расположена выше всех остальных слоёв.
Также вы можете создать другой масштаб для текстуры, но, советуем пока оставить как есть.
Скачайте на свой ПК шрифт «Bubble Gum» по ссылке и установите его. Не забудьте сохранить проект перед тем, как будете перезагружать проект в Фотошоп.
Добавьте на страницу проекта надпись, используя новый установленный шрифт. Выставьте размер – 170 пт., вид – Обычный.
Примечание: каждую новую строку следует создавать только на отдельной вкладке Layer
На панели Layer выделите два текстовых слоя (если вы создали три строки, то выделите три слоя) и создайте их дубликаты.
Выставьте значение заливки равное 0 (параметр Fill) для каждого дубликата слоя строки текста.
Кликните по оригинальному слою текста в соответствующем меню, чтобы открыть окно «Стиль слоя».
Теперь откройте вкладку «Тиснение» («Bevel and Emboss»). Теперь выставьте все настройки аналогично к показанными на рисунке ниже (код цвета в параметре «Shadow Mode» — #878787):
Теперь перейдите во вкладку контура и выставьте такие настройки:
Во вкладке «Текстуры» кликните на встроенный узор «Диагональные полоски».
Теперь необходимо настроить внутреннюю тень. Перейдите на соответствующую вкладку и задайте такие параметры (Цвет — #ffffff):
Параметры вкладки «Внутреннее свечение» (левая точка градиента — #391c21, правая — #f7efed):
Теперь откройте вкладку «Глянец» и выставьте настройки (код цвета — #ffeae3):
Настроим наложение цвета (код — #e0dadb):
Создаём градиент надписи (левая точка — #ffffff, правая точка — #999999):
Откройте вкладку «Перекрытие узора» и выберите узор под номером 6. Масштабирование – 7%.
Теперь нужно настроить тень надписи:
Скопируйте созданный стиль для каждого слоя текста (для каждой строки). Итоговый вид надписи:
Итоговый вид надписи:
Чтобы применить надпись к конкретному рисунку, просто поменяйте фоновое изображение проекта и выставьте размер шрифта в окнах стилей слоёв.
Читайте другие наши статьи о Фотошопе:
Сделать своими руками эксклюзивную виртуальную открытку с индивидуальным поздравлением или подписать фотографии поможет графический редактор. Текстовую надпись можно добавить, например, с помощью обычного Paint, но она получится слишком простая. Чтобы текст выглядел эстетично или даже стильно, лучше воспользоваться более продвинутой программой. Как сделать надпись в Фотошопе, которая будет смотреться красиво, вы узнаете из этого простого урока.
Этап 1. Настройка параметров и создание надписи
Для начала нужно выбрать инструмент «Текст» в наборе слева, по умолчанию будет горизонтальная ориентация текста. Если необходим вертикальный, наведите курсор на инструмент «Текст» и нажмите правую кнопку мышки, а затем «Вертикальный текст».
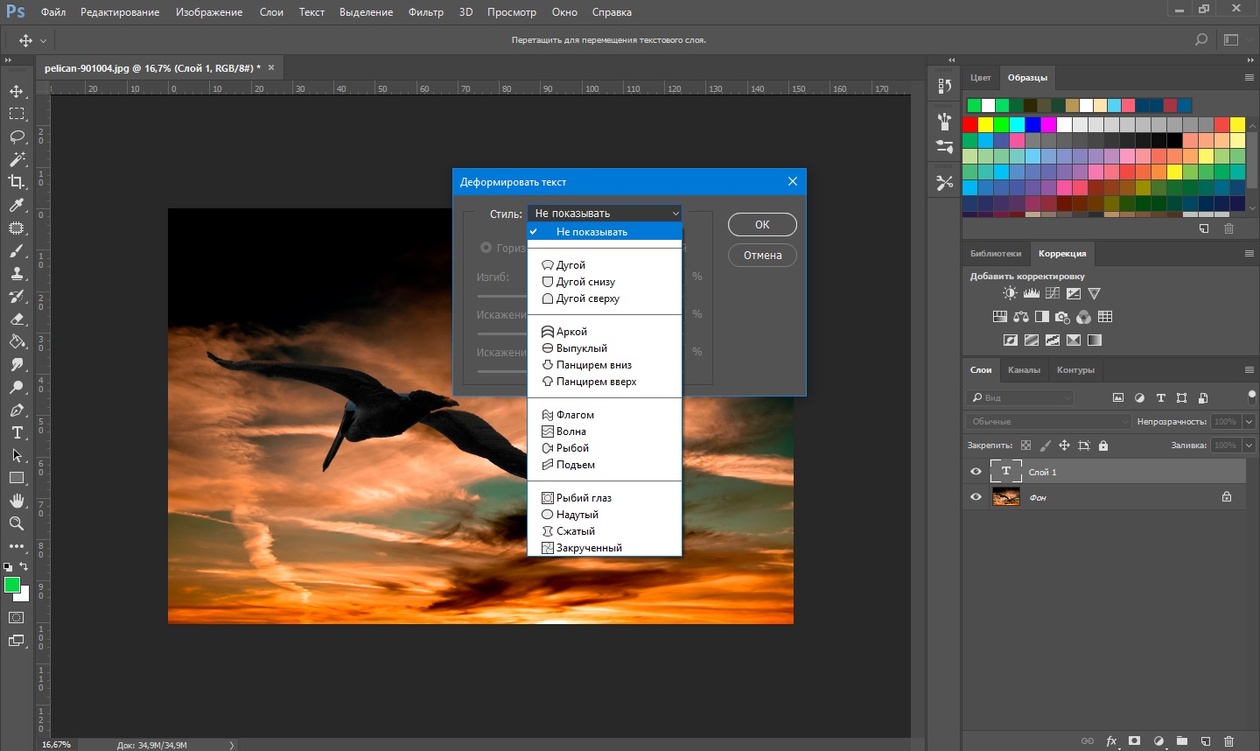
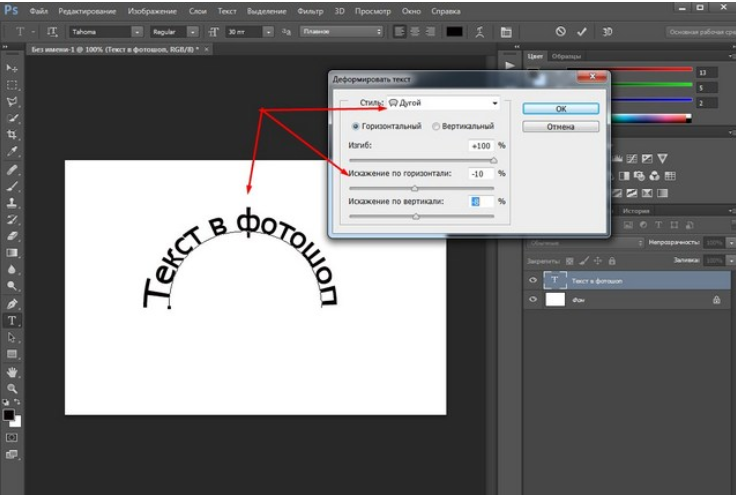
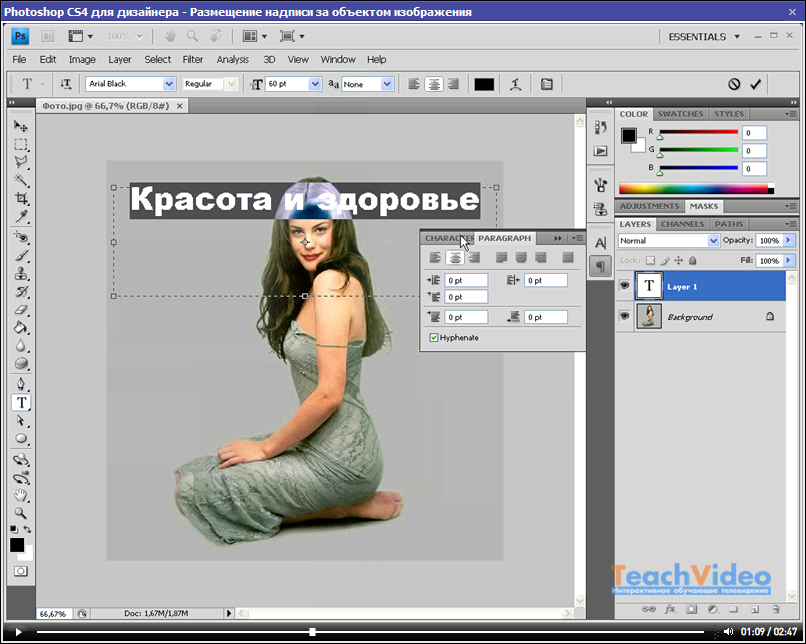
В верхнем меню над рабочим полем настройте инструмент: выберите шрифт, его начертание (жирный, курсив), размер, цвет, течение, расположение надписи. Также ее можно деформировать, например, выбрать вид искажения «Дуга», «Флаг»и так далее.
Теперь поставьте курсор на изображение в том месте, где нужно написать текст. Возможно, будет удобнее и нагляднее сделать надпись в отдельном файле, а потом перенести ее на картинку.
Напечатайте текст. Если размер, шрифт или другие параметры не устраивают, выделяйте текст и меняйте соответствующие настройки. Хотя это можно сделать и позже. После того как надпись готова, нажмите галочку в верхнем меню справа. Для отмены изменений нужно нажать перечеркнутый круг рядом с нею.
Можно использовать оригинальные шрифты, которых нет в стандартном наборе, они в избытке предлагаются для скачивания в сети, после чего их нужно сохранить в папку «Шрифты» в панели управления. Они будут доступны не только в Photoshop, но и в других программах, где используются шрифты, например в Word.
Можно изменить цвет не всего текста, а отдельных слов или букв. Для этого достаточно выделить часть текста, поменять цвет в верхнем меню и нажать галочку для сохранения.
Но это далеко не все, что можно сделать. Мы подготовили лишь шаблон текста, теперь будем делать его красивым, для этого редактор дает массу возможностей.
Этап 2. Стилизация надписи в Фотошопе
Надпись пока выглядит обычной, чтобы сделать из нее нечто оригинальное, нужно войти в настройки слоя. Для этого найдите в наборе инструментов, который по умолчанию находится справа от рабочей области, окно «Слои» и кликните два раза мышкой по слою с текстом. Кликать нужно по пустому полю рядом с названием слоя, а не по самому названию. Во втором случае активируется переименование слоя, а нужно, чтобы открылось окно с настройками.
В открывшемся окне слева находятся стили, а справа настройки каждого из них. В примере (рис.1) вы можете видеть синюю надпись в оригинале, а под ней то, что можно с ней сделать.
Каждый из стилей можно дополнительно настроить, для этого его необходимо выделить, справа появятся настройки. Например, можно отрегулировать прозрачность, смещение, размер и цвет тени; выбрать узор текстуры и его масштаб и так далее.
Все изменения, которые будет внесены в стили, сразу же будут видны на изображении. После окончания редактирования надписи нужно нажать галочку в верхнем меню над рабочей областью.
Достаточно немного потренироваться, и непременно должна получиться красивая надпись в
Adobe Photoshop CS6 позволяет не только делать новые рисунки и обрабатывать загружаемые фотографии, но и работать с текстом. Функционал графического редактора способствует созданию впечатляющих надписей с оригинальным дизайном. В этой статье мы разберёмся, как в Фотошопе CS6 сделать красивый текст при помощи широчайшего набора инструментов.
Для начала рассмотрим, как вставить надпись в Photoshop, чтобы затем заниматься её обработкой. Последовательность действий такова:
- Создаём новый рисунок или открываем тот, на который хотим добавить надпись.
- Кликаем по иконке «Т» в левой панели инструментов.
- Выбираем, в каком направлении будет идти надпись – горизонтально или вертикально.
- Пишем желаемый текст.
- Растягиваем поле до желаемых размеров, перемещаем на нужное место.
«Фотошоп» CS6 обладает богатым набором инструментов по редактированию текста. Например, пользователь может выбрать красивый шрифт, изменить способ начертания, поработать со цветом и выравниванием.
Отредактировать надпись можно по следующему алгоритму:
- Выделяем слой, который содержит символы, и нажимаем на «Т» в панели инструментов.
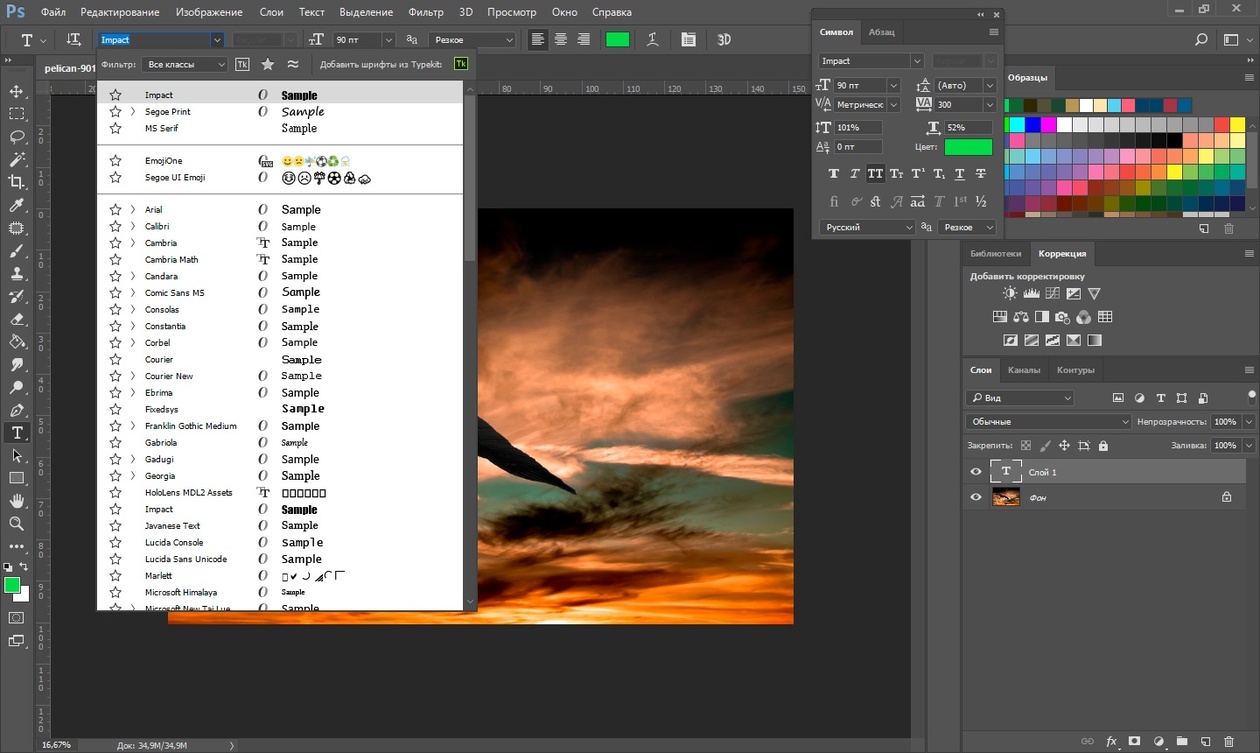
- Нажимаем на выпадающий список в левом верхнем углу. В нём будут отражены те шрифты, которые установлены в системе. Если системные шрифты не подходят, можно скачать дополнительные.
 Для этого нужно найти интересующий в Интернете в формате TTF или OTF, после чего вставить его в папку «Шрифты» в «Панели управления».
Для этого нужно найти интересующий в Интернете в формате TTF или OTF, после чего вставить его в папку «Шрифты» в «Панели управления». - Выделяем текст и нажимаем на прямоугольник сверху для того, чтобы сменить оттенки. Оттенок можно выбрать вручную с использованием палитры. Если есть заранее подготовленные параметры, то их нужно ввести в соответствующее поле.
- Для переворота строки необходимо кликнуть по «Т» со стрелками.
- Изменить начертание можно посредством выделения надписи и выбора интересующих пунктов. В этом же меню можно настроить параметры сглаживания – плавное, жёсткое, насыщенное, чёткое.
Для применения внесённых изменений нужно кликнуть по галочке в панели сверху. В результате описанных выше действий получится основа для того, чтобы в итоге получить максимально красивый текст.
Самым богатым меню можно назвать «Эффекты». Именно здесь можно изменить множество параметров, изменяющих как весь текст, так и лишь отдельные его детали. Настройки максимально гибкие и подробные, так что конечный результат зависит только от вас.
Настройки максимально гибкие и подробные, так что конечный результат зависит только от вас.
Пример работы с эффектами:
- Нажимаем правой кнопкой на слое со знаками.
- Переходим в «Параметры наложения».
- В появившемся списке жмём на «Создать обводку».
- Задаём параметры рамки – её оттенок, ширину, расположение, прозрачность и т. д.
- Нажимаем на «Тип», чтобы поменять фактуру. Доступны «Цвет», «Узор» и «Градиент». Градиент, к примеру, позволяет создавать многоцветный текст.
Добавление рамки – это простейшее действие. Разобравшись в меню «Эффекты», вы сможете добавить тень, поработать с освещением, наложить глянцевый эффект и т. д. Результат отображается сразу после применения какого-либо инструмента.
Photoshop позволяет создавать из знаков объёмные фигуры. Для этого:
- Выбираем слой и нажимаем на «3D».
- Переходим в меню «Новая сетка из градаций серого» и выбираем интересующие характеристики.
- Используем параметр «Новая структура» для изменения слоя.
 К выбору доступна «пирамида», «куб», «шар» и другие фигуры.
К выбору доступна «пирамида», «куб», «шар» и другие фигуры.
Надпись можно деформировать – для этого нужно кликнуть по искривлённой «Т» и перейти к пункту «Деформировать». Текст можно выстроить дугой, волной, аркой или любым другим способом.
Если вручную обрабатывать текст не хочется, то можно воспользоваться готовыми стилями. В Интернете можно найти металлические или деревянные надписи, символы в стиле неоновой вывески и т. д.
Обычно готовые эффекты распространяются в формате PSD. Чтобы воспользоваться скачанным файлом, достаточно вставить его в «Фотошоп» как обычную картинку, после чего заменить текст на свой.
Видеоинструкция
Прикрепляем детальную видеоинструкцию, в которой разобраны способы создания красивого текста в Photoshop CS6.
Заключение
Потратив определённое количество времени на освоение функционала программы, вы сможете воплощать в реальность любые задумки. Photoshop предлагает широчайший набор параметров, что позволяет создавать уникальные красивые надписи буквально в несколько действий.
Дорогие друзья, из этого урока вы узнаете как сделать красивую надпись на фотографии в фотошопе.
Специально для вас, я сделал пошаговую инструкцию по добавлению красивого текста на вашу фотографию или изображение, и если вы хотите научиться делать это самостоятельно, тогда данный урок для вас.
В этом уроке мы с вами так же попутно обучимся поиску новых шрифтов для фотошопа, научимся устанавливать их программу, научимся изменять размер и разрешение изображения, познакомимся с инструментами кадрирование и свободная трансформация.
Надеюсь данный урок будет вам полезен и после изучения урока вы без проблем сможете сделать красивую надпись в фотошопе.
Перед началом работы, давайте выберем фотографию на которую будем добавлять текст.
Для урока я выбрал вот эту фотографию с изображением природы. Сразу же нужно определиться что мы будем делать с этой фотографией (картинка отличного качества и имеет разрешение в 300 пикселей на дюйм — сразу нужно понимать, что чем больше разрешение, тем качественнее будет фотография, но есть и минус — на диске будет занимать больше места):
1. Распечатывать в фотосалоне.
Распечатывать в фотосалоне.
2. Публиковать в интернете (если планируется публикация изображения в интернете, то разрешение можно смело ставить: 72 пикселя на дюйм, сейчас покажу как это сделать).
Я выбрал второе.
Приступим к самому уроку.
Изменение размера и разрешения фотографии в фотошопе
1.Открываем картинку в фотошопе.
Сразу посмотрите картинка иметь большой размер: ширина 1024, высота 768 и разрешение: 300 пикселя на дюйм (что бы вывести это окошечко, идем в меню Изображение — Размер изображения , Image — Image Size).
Мне для картинки в блог, нужно сделать ее размером по ширине — 550 пикселей (высота мне не важна), а также разрешение сделать — 72 пикселя/дюйм , нужно обрезать не нужное на изображении. Есть два способа как это сделать:
а) можно просто в окне Размер изобржения , поставить сначала разрешение 72 пикселя на дюйм, ширину поставить 550 пикселей и нажать ОК .
б) можно в одно действие сразу обезать на фотографии все не нужное, сделать ее по ширине 550 пикселей и с разрешением в 72 пикселя. Интересно как это сделать?
Интересно как это сделать?
Кадрирование фотографий в фотошопе
Берем инструмент Кадрирование (Crop, C) и сверху в панели настроек инструмента ставим такие параметры.
После просто рисуем область на нашей фотографии. Выбираем нужную (можно изменять область хватая мышью за узелки по углам изображения) нам область и нажимаем Enter (обрезая все не нужное).
В итоге получаем изображение с нужными нам параметрами — 550 ширина и 72 dpi разрешение.
Все картинку мы подготовили. Теперь нам нужно добавить красивую надпись на изображение.
Добавляем новые шрифты в фотошоп
2. Можно использовать стандартный шрифт, но мы с вами не ищем легких путей, правильно?) Правильно, один раз разберемся и будем потом постоянно использовать этот навык — найдем понравившийся нам шрифт в интернете, скачаем его на компьютер, добавим его в фотошоп и уже потом сделаем красивую надпись.
Идем в любую поисковую систему, я использую google. com, ввел фразу “русские шрифты ” (также можно попробовать на англиском russian fonts), попал на сайт xfont.ru и выбрал вот этот шрифт (Archangelsk Regular).
com, ввел фразу “русские шрифты ” (также можно попробовать на англиском russian fonts), попал на сайт xfont.ru и выбрал вот этот шрифт (Archangelsk Regular).
Для того что бы загрузить шрифт в фотошоп, его нужно скопировать в папку со шрифтами, название папки Font на вашем компьютере, эта папка находится на диске C в папке Windows , а там папка Font
Вот полный путь – C:\Windows\Fonts .
Так же можно открыть папку со шрифтами, просто через Пуск — Панель управления — Шрифты.
После нужно обязательно перезагрузить фотошоп – что бы изменения вступили в силу.
Перезапустили, открываем нашу фотографию и начинаем работать с текстом в фотошопе.
Добавляем красивую надпись на фотографию в фотошопе
3. Как же написать текст в фотошопе и наложить его на фото? Все просто берем инструмент Горизонтальный текст (Horizontal Type Tool, T).. В настройках выбираем наш шрифт — Archangelsk , ставим размер — 25 пунктов , насыщенный и любой цвет.
И пишем нужный нам текст, в моем примере Италия, 2012 .
Теперь давайте добавим эффекты нашему тексту. Идем в палитру со слоями (меню Окно — Слои , Window — Layers), кликаем два раза левой кнопкой мыши по этому слою и выбираем такие настройки:
Добавляем тень нашей надписи. Выбираем пункт Тень , ставим Непрозрачность — 75% , Смещение — 10 пикслей и Размер — 10 пикселей .
Добавляем внешнее свечение для надписи, выбираем пункт Внешнее свечение , ставим цвет, размах — 8% , размер — 27 пикслей .
Делаем градиентную заливку для надписи. Выбираем пункт Наложение градиента , щелкаем по градиенту, целкаем по нижнему левому ползунку и ставим такое цвет #fbfea0 , после щелкаем по нижнему правому ползунку и ставим такой цвет #ffef04 .
Остается добавить обводку для надписи. Выбираем пункт Обводка, выбираем размер — 3 пикселя и цвет #031f01 .
В итоге у нас получилось отличнная надпись с эффектами.
Можно ниже добавить еще одну надпись, только написать надпись другим шрифтом (думаю теперь после изучения урока, вы это сделаете с легкостью). Так же можно сделать текст под углом, выделяете в палитре слоев — нужный текстовый слой/несколько слоев, после использую Свободную трансформацию (меню Правка — Свободная трансформацию , Edit — Free Transform или просто нажимаете Ctrl+T), поворачиваете слой на нужный угол и нажимаете Enter .
На этом все, спасибо вам за внимание, надеюсь мой урок вам пригодился и у вас теперь больше не будет вопросов как в фотошопе сделать и написать красивый текст на фотографии !
Если у вас есть вопросы, смело задавайте их в комментариях, не стесняйтесь, я не кусаюсь)
С уважением Сергей Иванов.
22.07.2010 27.01.2018
Потратьте несколько минут своего времени и создайте красивый текстовый эффект в фотошопе. Текст вы можете написать любой.
90% успеха красивого эффекта составляет шрифт.
Используемый шрифт:
В этом интересном уроке раскрываются некоторые секреты и методики создания красивого постера с прекрасно оформленным текстом. Урок для тех кто интересуется текстовыми эффектами в фотошопе.
Создайте новый документ
В окошке слоев (layers) выберите Gradient
Делайте следующие настройки
Жмем на прямоугольник напротив слова «Gradient» и выставляем:
Должно получится так
Берем Brush tool и выставляем:
Color: #ccffff
Hardness: 0%
Создаем новый слой, поставьте данному слою Оpacity — 60% . И brush tool кликните на центр, у вас должно получится вот так:
Загрузите кисти Splatter Brushes from Bittbox .
Создаем новый слой и при помощи Brush tool (#77e5e4 ) сделайте также как автор.
Дублируем слой с брызгами. Жмем Filter > Blur > Gaussian Blur и выставляем параметр Radius на 3px . Данному слою выставляем Blending Mode — Color Dodge .
Данному слою выставляем Blending Mode — Color Dodge .
Переместите слоя с брызгами (тот который без blur ) на верх и выставите ему Blending Mode — Linear Dodge .
Таким же способам добавляем еще брызг на ваше усмотрение, автор использует цвет #e577d2 .
Берем Text tool и пишем “design”.
Двойной клик по слой с текстом (“design”) и делаем как на картинках ниже:
Цвета — #1b2f2f / #231d1d
Вот что должно получится в итоге:
Сохраняем нашу работу в формате.psd.
Жмем Alt+F9, откроется окошко Actions. Загружаем Photoshop Actions Set . Появится папка free-web-design.co.cc и вне находится записанные автором Actions Set.
Выберите желаемый результат из 12 вариантов и нажмите кнопку воспроизвести.
Автор выбрал такой:
Добавим эффекты.
Filter > Render > Lighting Effects и сделайте так как показано ниже.
Жмем Filter > Render > Lens Flare .
Повторите Filter > Render > Lighting Effects .
Добавим Filter > Render > Lens Flare .
Как писать красивым шрифтом в фотошопе. Как сделать красивый шрифт в Фотошопе (Photoshop). И на десерт… очень красивый прием наложения текста
1 голосДоброго времени суток, начинающие дизайнеры. Если верить профессионалам, то через года два в социальных сетях и интернете в целом останется совсем мало текста. Весь он окажется на картинках. Оно и понятно, ведь все мы с детства любим рисунки. Мы можем спокойно не обратить внимание на статью, но фразы с картинки прочитаем сразу же, даже не задумываясь. Такова уж наша психология и рекламщики не могут это игнорировать!
Сегодня мы поговорим о том, как в фотошопе написать текст на фотографии и сделать это красиво. Я покажу вам несколько вариаций.
Техническая сторона – это важно, мы дойдем до этого. Разобраться с этим вопросом довольно легко, но мне хотелось бы, чтобы вы еще и не совершали распространенных ошибок, которые тут и там встречаются.
Разобраться с этим вопросом довольно легко, но мне хотелось бы, чтобы вы еще и не совершали распространенных ошибок, которые тут и там встречаются.
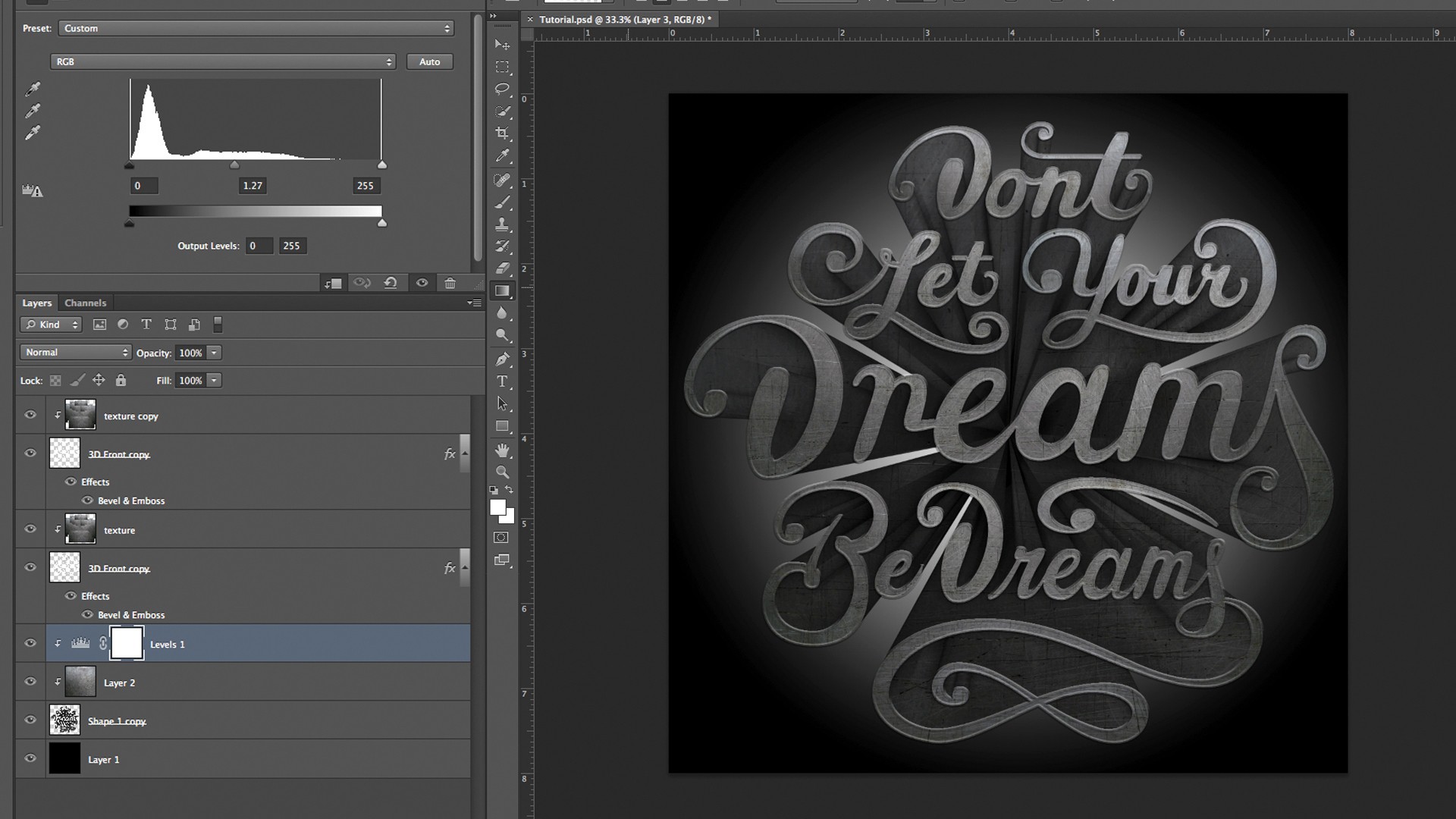
Думаете все так просто? Взгляните на две фотографии. На обоих написано одно и то же слово: «Мечтай». Первая сделана нормально. Не слишком плохо, но и не совсем здорово.
А от второй хочется выколоть себе глаза.
Уделяйте внимание изучению основ и правил. Пытайтесь узнавать основные ошибки и у вас все будет замечательно. Об основных мы немного поговорим в данной статье, не отключайтесь.
Вечная классика или как сделать фотографию, которая понравится всем
Поиграем в идиотов. Я сейчас скажу, а вы сделаете вид, что это для вас новая информация. Фотошоп можно найти в онлайн версии: https://editor.0lik.ru/ , скачать себе взломанный на компьютер или купить лицензионную версию.
В правой части экрана находим букву «Т» — горизонтальный текст. Нажмите на него. В верхней части появится меню, позволяющее работать с текстом. Здесь и выбор шрифта, и размер, выравнивание. Ничего нового. Можно поработать с этими показателями предварительно, на свой вкус и цвет или отредактировать, когда фраза появится на картинке.
Здесь и выбор шрифта, и размер, выравнивание. Ничего нового. Можно поработать с этими показателями предварительно, на свой вкус и цвет или отредактировать, когда фраза появится на картинке.
Дальше идет цвет. Вам предоставляется два идеальных цвета: черный (активный, так как он сверху) и белый. Маленькой двусторонней стрелочкой в углу вы можете переключать эти цвета, а если хотите использовать другой – достаточно просто кликнуть по плашке активного и выбрать из спектра.
Будьте аккуратны с цветами. Черный и белый – практически всегда выигрышны. Плохо разбираетесь в сочетаниях – используйте их, не старайтесь извратиться с фиолетовым, красным и серо-буро-козявчатым.
Текст красив на контрасте. На белом или светлом фоне лучше выглядит черный, на темном – белый. Знаю умников, которые считают, что кто-то будет вглядываться в изображение, ради того, чтобы узнать, что же хотел сказать автор. Акститесь, такого не будет никогда. Вы боретесь за внимание читателя, а он волен выбирать из 1000 предложений. Вы обязаны обеспечить ему комфорт и удобство, если хотите, чтобы он полюбил именно ваш сайт или проект.
Вы обязаны обеспечить ему комфорт и удобство, если хотите, чтобы он полюбил именно ваш сайт или проект.
Помимо цвета сразу можно выбрать шрифт.
Я настоятельно вас прошу, если вы плохо разбираетесь в дизайне и не считаете себя супер профессионалом, то не стоит играться с шрифтами. Используйте стандартный Times New Roman или Arial. Вязи, засечки и прочие «интересные» фишечки нужно применять с предельной осторожностью, делать это должны лишь настоящие специалисты или люди обладающие невероятным вкусом. Не у всех дизайнеров адекватная самооценка. В большинстве случае все эти варианты смотрятся по-деревенски.
Если вы в себе не уверенны, то стандартные шрифты и схемы подойдут как нельзя лучше. Они всегда выглядят стильно и понравятся большему количеству людей, чем разукрашки третьеклассницы. Проявляйте себя как специалист во всем, особенно если вы им не являетесь. Чем меньше отсебятины – тем лучше.
Когда предварительные работы сделаны, можете кликнуть по любому свободному месту на картинке. Появится мигающая вертикальная палочка. Высота букв напрямую зависит от размеров фотографии. Иногда картинка маленькая и размер в 12 пт будет прекрасно смотреться, а на другой, очень большой и 300 пт лишь мелкие буковки. Тут не угадаешь. Придется действовать по ситуации и выбирать как лучше. Можно сделать это сразу или исправить потом. Сразу после этого можно вводить текст с клавиатуры и он появится на изображении.
Появится мигающая вертикальная палочка. Высота букв напрямую зависит от размеров фотографии. Иногда картинка маленькая и размер в 12 пт будет прекрасно смотреться, а на другой, очень большой и 300 пт лишь мелкие буковки. Тут не угадаешь. Придется действовать по ситуации и выбирать как лучше. Можно сделать это сразу или исправить потом. Сразу после этого можно вводить текст с клавиатуры и он появится на изображении.
Чтобы выйти из режима «Текст», я обычно просто кликаю по кнопке «Слой».
Теперь слово нужно подвинуть. Для этого в Photoshop есть специальная кнопка. Используйте пространство, которое не загромождено изображением. Текст должен смотреться гармонично. Если есть пустое место обязательно пишите на нем.
Чтобы теперь отредактировать изображение просто щелкните снова по букве «Т». Внимательно следите за тем, чтобы в меню справа подсвечивался именно тот слой, с которым вы работаете.
Работа с текстом. Выделение
Один из самых полезных навыков – это умение делать обводку. Фото может быть слишком светлым, темным или пестрым. Обводка прекрасно выделяет текст, а сделать ее – не проблема. Кликаете по текстовому слою правой кнопкой мыши и в появившемся меню находите «Параметры наложения».
Фото может быть слишком светлым, темным или пестрым. Обводка прекрасно выделяет текст, а сделать ее – не проблема. Кликаете по текстовому слою правой кнопкой мыши и в появившемся меню находите «Параметры наложения».
Выбираете «Внешнюю обводку».
В моем случае надо поменять цвет на черный.
И поиграть с жирностью линий. Просто вписываете любое значение и смотрите на результат. Он сразу же отображается на иллюстрации.
Соглашаемся с изменениями.
Вот так картинка выглядит с обводкой.
А так без нее.
По-моему, выбор очевиден.
И на десерт… очень красивый прием наложения текста
А сейчас я вас научу еще одному очень простому, но красивому приему. Давайте сделаем текст прозрачным. Для этого нужно вставить текст и сделать обводку. Вы это уже умеете.
Обратите внимание, подсвечиваться должен слой, с которым вы работаете. Сведите заливку до нуля.
Видите, фон исчез, а вы научились делать текст бесцветным.![]()
Что хотелось бы сказать напоследок? Если вас интересует программа фотошоп, то это очень выгодное хобби! Чем лучше вы умеете, в ней работать, тем больше шансов и возможностей открывается. В нем можно запросто рисовать сайты, рекламные баннеры, обложки книг и многое другое. Клиенты готовы платить очень много за подобную работу.
Талант для этого не обязателен, иногда он даже мешает. Лучше всего изучать традиции, основы, правила и работать над навыками. Дизайн должен работать, нравиться людям, заставлять из совершать действия. Один знаменитый писатель как-то сказал, что намного проще написать тысячу книг, чем один продающий текст. То же самое и с картинками. Красота – это не самое важное.
Знания психологии человека собирались годами. Даже сейчас крутые крупные корпорации тратят миллионы на маркетинговые исследования в надежде узнать, что на самом деле нравится людям.
Для того, чтобы заработать нужен небольшой талант, который легко заменяется опытом и знания технической части и практической. Для этого придется постараться. Быстрее всего будет не лазить по интернету, по крупицам собирая полезные уроки одним за другим, а приобрести видео курс, разработанный, что называется «От А до Я» https://photoshop-master.org/ . Если вы сейчас читаете эту статью и узнали из нее много нового, то эти уроки вам обязательно пригодятся.
Для этого придется постараться. Быстрее всего будет не лазить по интернету, по крупицам собирая полезные уроки одним за другим, а приобрести видео курс, разработанный, что называется «От А до Я» https://photoshop-master.org/ . Если вы сейчас читаете эту статью и узнали из нее много нового, то эти уроки вам обязательно пригодятся.
При том учтите, здесь собрана не только технологическая часть, но и куча примеров.
Думаете, что вы сможете всему научиться просто лазая по просторам сети? Конечно, сможете. Но сколько на это уйдет времени. Мы привыкли ценить лишь то, за что платим. На остальное времени частенько не хватает. Научитесь всему в максимально короткий промежуток времени и никогда не останетесь без работы.
Измените свою жизнь выбрав новый путь достижения цели.
Краткая видео инструкция
Удачи и до новых встреч. Подписывайтесь на рассылку моего блога и узнавайте больше о работе дизайнеров в интернете.
Ни для кого не секрет, что рекламные баннеры, открытки и многое другое разрабатывают в Photoshop. Возможно, вас посетила идея и вы хотите создать свой мотиватор или праздничную открытку. Картинка подобрана, но вы не знаете, как написать текст в Photoshop? Если вам ни разу не доводилось писать в Фотошопе (Photoshop), в этой статье мы расскажем, как пользоваться текстовым инструментом. Заранее предупреждаем, написать текст на картинке в Фотошопе очень просто, даже если вы не знаете, как сделать текст по кругу.
Возможно, вас посетила идея и вы хотите создать свой мотиватор или праздничную открытку. Картинка подобрана, но вы не знаете, как написать текст в Photoshop? Если вам ни разу не доводилось писать в Фотошопе (Photoshop), в этой статье мы расскажем, как пользоваться текстовым инструментом. Заранее предупреждаем, написать текст на картинке в Фотошопе очень просто, даже если вы не знаете, как сделать текст по кругу.
В Photoshop есть целая группа текстовых инструментов. Работа с текстом в Photoshop происходит на особом виде слоя — текстовом.
Откройте в Photoshop изображение, на котором хотите сделать надпись. Подведите курсор к панели инструментов и щёлкните правой клавишей мыши по пиктограмме с буквой Т . Раскроется группа текстовых инструментов. Если вы на клавиатуре нажмёте T (англ.), то автоматически выберите текстовый инструмент, который в группе стоит первым по умолчанию.
Как видите, текстовые инструменты позволяют задать ориентацию написания текста, вертикальную либо горизонтальную.
Выбрав текстовый инструмент нужного направления, щёлкните по изображению в том месте, где нужно сделать надпись. Сразу появится новый слой с пометкой Т , то есть текстовый слой. На изображении вы увидите мигающий курсор, а на панели управления — настройки текста. Они такие же, как в привычных нам всем текстовых редакторах типа Word. Здесь можно подобрать шрифт, размер, способ начертания (жирный, курсивный и так далее), задать цвет и выравнивание текста, абзац, то есть всё, что может быть нужно для написания текста.
Если раскрыть список шрифтов, то напротив каждого можно увидеть образец его написания в виде слова «Sample». Так вы сможете легко определиться со шрифтом. Следующий атрибут позволит выбрать толщину написания. Но доступен он не у всех шрифтов.
Далее — размер шрифта, который можно выбрать из списка. Если этих размеров недостаточно, то, установив курсор в окошко списка, можно ввести с клавиатуры нужную цифру. Если всё, что есть в списке, слишком мелкое, введите цифру больше самой последней в списке.
Следующий параметр позволяет выбрать вид сглаживания текста. Применяется с целью сгладить края написанного и избавиться от зубчиков на концах букв.
Вот наглядный пример сглаживания Windows (слева) и «Плавное»/Smooth (справа).
Следующие три атрибута — выравнивания. Они всем знакомы из текстовых редакторов. Это выравнивание текста по центру, по правому либо по левому краю. Дальнейший элемент — выбор цвета. Щёлкните по нему один раз и в открывшейся палитре укажите нужный цвет.
Атрибут с пиктограммой буквы Т , стоящей на дуге, позволяет задать написание текста дугой, по кругу либо другой формы.
Раскрыв следующий атрибут, вы обнаружите, что почти все предыдущие собраны здесь. Кроме того, в нём можно задать межстрочный и межбуквенный интервал, отступ для абзаца и всё, что может вам понадобиться для написания текста. Это вы наверняка умеете, поскольку все мы хоть раз пользовались Microsoft Word. Поэтому не будем заострять на этом моменте внимание.
Выбираем инструмент «Горизонтальный текст» , щёлкаем по месту на изображении, где нужна надпись. Выбираем шрифт, цвет и размер. При изменении размера шрифта будет меняться высота мигающего курсора. Это поможет вам понять, какого размера у вас получится текст. Напишите задуманную фразу. Если написание завершено, нажмите Enter в цифровой части клавиатуры (справа). Вы заметите, что имя текстового слоя изменилось на внесённую вами фразу. Если нужно исправить текст, изменить цвет полностью или отдельного символа, то, используя тот же текстовый инструмент, стоя на слое с текстом, щёлкните по нему. У вас снова замигает курсор. Текст можно выделять, удалять символы (стирать) так же, как в Word или другом текстовом редакторе. Переносить строку нужно клавишей Enter на буквенной части клавиатуры.
Если вы планируете написать длинный текст, заранее задайте его область, чтобы он не ушёл за границы текстового контейнера. Эту область вы потом сможете менять вручную. Выбираем текстовый инструмент. Прежде чем писать, зажмите левую клавишу мыши и протяните мышь, как если бы хотели выделить область. У вас появится контейнер для текста с вершинами. Потом, перетаскивая эти вершинки, можно менять размер контейнера с текстом. Так ваш текст не убежит в зону невидимости.
Выбираем текстовый инструмент. Прежде чем писать, зажмите левую клавишу мыши и протяните мышь, как если бы хотели выделить область. У вас появится контейнер для текста с вершинами. Потом, перетаскивая эти вершинки, можно менять размер контейнера с текстом. Так ваш текст не убежит в зону невидимости.
Чтобы переместить текст, просто встаньте на слой с ним, инструментом «Перемещение» (вызывается клавишей V ) ухватитесь за текст, зажав левую клавишу мыши, и совершите перемещение по изображению.
Чтобы повернуть текст, станьте на слой с ним и нажмите Ctrl+T . Это работает так же, как в случае с поворотом обычного слоя. Когда появится рамка с вершинами, подведите курсор к угловой. Как только на курсоре появится закруглённая стрелка, начните вращать изображение в нужную сторону. По завершении нажмите Enter .
Добавление тени и обводки на тексте осуществляется так же, как на обычном слое. Мы рассматривали это в предыдущих статьях. Для добавления тени и обводки нужно вызвать «Параметры наложения»/Blending Options (нижняя панель в палитре слоёв, правый нижний угол).
Для добавления тени и обводки нужно вызвать «Параметры наложения»/Blending Options (нижняя панель в палитре слоёв, правый нижний угол).
В диалоговом окне справа выбрать пункт «Обводка»/Stroke , либо «Тень»/Shadow. В правой части окна подобрать нужный размер, цвет и, по завершении, нажать Ok .
А теперь рассмотрим, как сделать текст по кругу. Для этого есть два способа. Первого мы слегка коснулись, когда описывали панель управления текстового инструмента.
Напишите текст. Курсор должен мигать в ожидании ввода следующего символа. Теперь на панели инструментов кликаем по пиктограмме буквы Т , стоящей на дуге. Выбираем в списке «Текст дугой»/Wave .
Значения «Искажения по горизонтали»/Horizontal Distortion и «Искажения по вертикали»/Vertical Distortion оставьте в позиции 0 . «Изгиб»/Bend отведите максимально вправо. По окончанию нажмите Ok .
Теперь выбираем текстовый инструмент и кликаем по краю окружности. Она превратится в контур текста. Вы увидите мигающий курсор. Начинайте вводить текст. Если текст вошёл не весь, обратите внимание на крестик и точку на контуре. Нажмите на клавиатуре английскую A , активируется инструмент «Выделение контура» . Перемещая по контуру окружности крестик и точку, вы можете сместить по окружности текст и увеличить строчку, чтобы в поле зрения оказались слова, которые при вводе вы не обнаружили.
Она превратится в контур текста. Вы увидите мигающий курсор. Начинайте вводить текст. Если текст вошёл не весь, обратите внимание на крестик и точку на контуре. Нажмите на клавиатуре английскую A , активируется инструмент «Выделение контура» . Перемещая по контуру окружности крестик и точку, вы можете сместить по окружности текст и увеличить строчку, чтобы в поле зрения оказались слова, которые при вводе вы не обнаружили.
Подгоните полученный текст, переместив слой с ним так, чтобы надпись была вокруг чашки. Всё!
Как и было обещано в начале статьи, сделать текст в Фотошопе так же просто, как в любом текстовом редакторе. Желаем вам новых идей!
ДА! Этот урок будет посвящен тексту в Фотошопе . Очень часто случается, что нам нужно подписать какую-то картинку или фотографию красивым текстом или мы делаем какую-то обложку, флаер, и прекрасно оформленный текст в таком случае просто необходим.
Для всех экспериментов, которые мы сейчас будем проводить, главным инструментом у нас будет инструмент Текст и, конечно же, все различные его настройки. Перед нами стоит задача: взять красивую картинку, написать на ней текст и красиво его оформить.
Перед нами стоит задача: взять красивую картинку, написать на ней текст и красиво его оформить.
Открываем картинку, на которой будем писать текст. Нажимаем «Файл — Открыть ». И выбираем у себя на компьютере изображение.
Вот такое изображение открыл я:
Ну а теперь выбираем инструмент «Горизонтальный текст ».
Но, еще рано его использовать, перед этим нам нужно его настроить. Опции появятся сразу после выбора инструмента. Нам нужно выбрать шрифт, размер, цвет и другие настройки, но первые три самые главные, которые мы всегда должны настраивать, перед тем как использовать текст.
Выбираем из списка шрифт, который нам нравится:
Потом нужно установить размер:
Все! Теперь можно приступать к написанию самого текста. Кликаем по тому месту на картинке где хотим, чтобы у нас был текст, сразу после этого появляется линия, как в любом текстовом редакторе, когда мы хотим что то напечатать.
Пишем текст, потом выбираем инструмент «Перемещение
» и можем перетаскивать текст по всей картинке. Также можно выровнять текст стрелочками с клавиатуры. Вот что получилось у меня:
Также можно выровнять текст стрелочками с клавиатуры. Вот что получилось у меня:
Для текста всегда автоматически создается отдельной слой, можете посмотреть это в палитре слоев, поэтому при выполнении с ним каких-то операций остальную картинку мы не затронем. Итак, сейчас мы немного оформим наш текст. Добавим ему эффектов.
Для этого нам нужно выбрать слой с текстом и нажать на кнопочку fx она находиться в самом низу под слоями.
Нажимаем на нее и в появившемся списке выбираем «Параметры наложения ».
Здесь перемещаясь по различным вкладкам, придаем тексту различные стили. Например, поставив галочку на «Тень » мы придаем тексту тень. Двигайте ползунки до получения понравившихся вам результатов.
Таким же образом придаем тексту любой другой эффект. Я применю эффекты Тень, Внешнее свечение и Тиснение . Чтобы придать тексту свечение я ставлю галочку напротив «Внешнее свечение
» и настраиваю различные параметры. Сразу же можно смотреть результат на картинке, передвинув в сторону окно со стилями.
Теперь применяем тиснение. Двигаем ползунки в стороны, добиваемся лучшего результата.
У каждого стиля свои параметры — глубина, размеры, непрозрачность и другие. Применяя какой-то из стилей, мы сразу настраиваем, экспериментируя с ползунками, оставляем то, что больше всего понравится.
После того как все настроено нажимаем «Да ».
Вот такой вот результат на данный момент у меня:
Ну вот, не плохо! Давайте еще сделаем отражение текста . Нам нужно копировать слой с текстом. Для этого встаем на него, затем нажимаем клавишу Alt и удерживая ее кликаем по тексту, которые на картинке и перетаскиваем вниз, получается копия слоя. Она нам как раз и нужна, чтобы сделать отражение текста.
Вокруг текста появляется рамка с точками, это значит, что трансформацию мы включили. Теперь мы кликаем по тексту правой кнопкой мыши и в появившемся списке выбираем пункт «Отразить по вертикали ».
Текст перевернулся, можем подвинуть его стрелками с клавиатуры, чтобы он был впритык с основным текстом.
Остался один штрих — нужно Непрозрачность сделать поменьше. В палитре слоев уменьшаем Непрозрачность по вкусу. Я сделаю процентов 30.
У меня вот так:
Теперь давайте выполним сведение всех слоев. Чтобы слить все слои, мы нажимаем правой кнопкой мыши по главному слою с картинкой и в появившемся списке выбираем пункт «Выполнить сведение ».
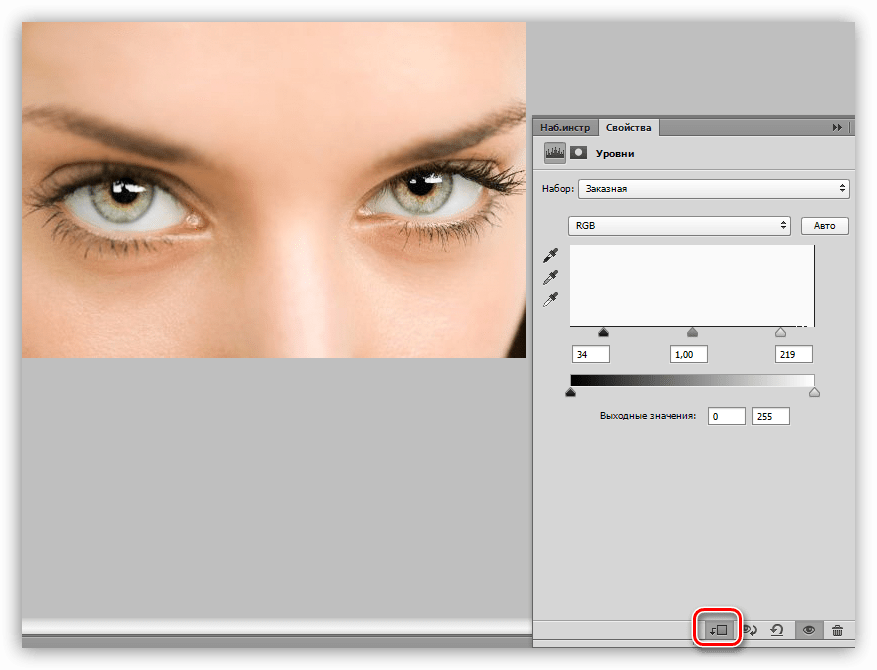
И давайте еще нашу картинку сделаем более яркой. Заходим в меню «Изображение — Коррекция — Уровни ».
В появившемся окне левый ползунок слегка переместим вправо, а правый — влево. После настройки нажимаем «Да ».
Вот, что в итоге у меня получилось:
Вот они основы работы с текстом в Фотошопе . Поэкспериментируйте, попробуйте еще Вертикальный текст, выберите какой-нибудь другой шрифт, примените другие Параметры наложения. Я уверен, у вас все получится! Удачи!
Дорогие друзья, из этого урока вы узнаете как сделать красивую надпись на фотографии в фотошопе.
Специально для вас, я сделал пошаговую инструкцию по добавлению красивого текста на вашу фотографию или изображение, и если вы хотите научиться делать это самостоятельно, тогда данный урок для вас.
В этом уроке мы с вами так же попутно обучимся поиску новых шрифтов для фотошопа, научимся устанавливать их программу, научимся изменять размер и разрешение изображения, познакомимся с инструментами кадрирование и свободная трансформация.
Надеюсь данный урок будет вам полезен и после изучения урока вы без проблем сможете сделать красивую надпись в фотошопе.
Перед началом работы, давайте выберем фотографию на которую будем добавлять текст.
Для урока я выбрал вот эту фотографию с изображением природы. Сразу же нужно определиться что мы будем делать с этой фотографией (картинка отличного качества и имеет разрешение в 300 пикселей на дюйм — сразу нужно понимать, что чем больше разрешение, тем качественнее будет фотография, но есть и минус — на диске будет занимать больше места):
1. Распечатывать в фотосалоне.
Распечатывать в фотосалоне.
2. Публиковать в интернете (если планируется публикация изображения в интернете, то разрешение можно смело ставить: 72 пикселя на дюйм, сейчас покажу как это сделать).
Я выбрал второе.
Приступим к самому уроку.
Изменение размера и разрешения фотографии в фотошопе
1.Открываем картинку в фотошопе.
Сразу посмотрите картинка иметь большой размер: ширина 1024, высота 768 и разрешение: 300 пикселя на дюйм (что бы вывести это окошечко, идем в меню Изображение — Размер изображения , Image — Image Size).
Мне для картинки в блог, нужно сделать ее размером по ширине — 550 пикселей (высота мне не важна), а также разрешение сделать — 72 пикселя/дюйм , нужно обрезать не нужное на изображении. Есть два способа как это сделать:
а) можно просто в окне Размер изобржения , поставить сначала разрешение 72 пикселя на дюйм, ширину поставить 550 пикселей и нажать ОК .
б) можно в одно действие сразу обезать на фотографии все не нужное, сделать ее по ширине 550 пикселей и с разрешением в 72 пикселя. Интересно как это сделать?
Интересно как это сделать?
Кадрирование фотографий в фотошопе
Берем инструмент Кадрирование (Crop, C) и сверху в панели настроек инструмента ставим такие параметры.
После просто рисуем область на нашей фотографии. Выбираем нужную (можно изменять область хватая мышью за узелки по углам изображения) нам область и нажимаем Enter (обрезая все не нужное).
В итоге получаем изображение с нужными нам параметрами — 550 ширина и 72 dpi разрешение.
Все картинку мы подготовили. Теперь нам нужно добавить красивую надпись на изображение.
Добавляем новые шрифты в фотошоп
2. Можно использовать стандартный шрифт, но мы с вами не ищем легких путей, правильно?) Правильно, один раз разберемся и будем потом постоянно использовать этот навык — найдем понравившийся нам шрифт в интернете, скачаем его на компьютер, добавим его в фотошоп и уже потом сделаем красивую надпись.
Идем в любую поисковую систему, я использую google. com, ввел фразу “русские шрифты ” (также можно попробовать на англиском russian fonts), попал на сайт xfont.ru и выбрал вот этот шрифт (Archangelsk Regular).
com, ввел фразу “русские шрифты ” (также можно попробовать на англиском russian fonts), попал на сайт xfont.ru и выбрал вот этот шрифт (Archangelsk Regular).
Для того что бы загрузить шрифт в фотошоп, его нужно скопировать в папку со шрифтами, название папки Font на вашем компьютере, эта папка находится на диске C в папке Windows , а там папка Font
Вот полный путь – C:\Windows\Fonts .
Так же можно открыть папку со шрифтами, просто через Пуск — Панель управления — Шрифты.
После нужно обязательно перезагрузить фотошоп – что бы изменения вступили в силу.
Перезапустили, открываем нашу фотографию и начинаем работать с текстом в фотошопе.
Добавляем красивую надпись на фотографию в фотошопе
3. Как же написать текст в фотошопе и наложить его на фото? Все просто берем инструмент Горизонтальный текст (Horizontal Type Tool, T).. В настройках выбираем наш шрифт — Archangelsk , ставим размер — 25 пунктов , насыщенный и любой цвет.
И пишем нужный нам текст, в моем примере Италия, 2012 .
Теперь давайте добавим эффекты нашему тексту. Идем в палитру со слоями (меню Окно — Слои , Window — Layers), кликаем два раза левой кнопкой мыши по этому слою и выбираем такие настройки:
Добавляем тень нашей надписи. Выбираем пункт Тень , ставим Непрозрачность — 75% , Смещение — 10 пикслей и Размер — 10 пикселей .
Добавляем внешнее свечение для надписи, выбираем пункт Внешнее свечение , ставим цвет, размах — 8% , размер — 27 пикслей .
Делаем градиентную заливку для надписи. Выбираем пункт Наложение градиента , щелкаем по градиенту, целкаем по нижнему левому ползунку и ставим такое цвет #fbfea0 , после щелкаем по нижнему правому ползунку и ставим такой цвет #ffef04 .
Остается добавить обводку для надписи. Выбираем пункт Обводка, выбираем размер — 3 пикселя и цвет #031f01 .
В итоге у нас получилось отличнная надпись с эффектами.
Можно ниже добавить еще одну надпись, только написать надпись другим шрифтом (думаю теперь после изучения урока, вы это сделаете с легкостью). Так же можно сделать текст под углом, выделяете в палитре слоев — нужный текстовый слой/несколько слоев, после использую Свободную трансформацию (меню Правка — Свободная трансформацию , Edit — Free Transform или просто нажимаете Ctrl+T), поворачиваете слой на нужный угол и нажимаете Enter .
На этом все, спасибо вам за внимание, надеюсь мой урок вам пригодился и у вас теперь больше не будет вопросов как в фотошопе сделать и написать красивый текст на фотографии !
Если у вас есть вопросы, смело задавайте их в комментариях, не стесняйтесь, я не кусаюсь)
С уважением Сергей Иванов.
В этом уроке мы научимся создавать текстовую надпись .
1. Набор текста.
Чтобы сделать надпись выбираем слева на панели инструмент Type (Текст) После щелкаем мышкой в нужной части документа и набираем текст на клавиатуре. Текст можно начинать набирать от точки или выделить прямоугольную область, которая определит границы текста.
Текст можно начинать набирать от точки или выделить прямоугольную область, которая определит границы текста.
На панели Options (Параметры) Можно выполнить настройку текста, как до его введения, так и после.
2. Выбор гарнитуры
3. Выбор начертания шрифта
4. Размер шрифта
5. Алгоритм сглаживания шрифтов
6. выравнивание текста
7. Цвет текста
8. Деформация текста
9. Вызов палитры
Изменять можно как весь текст целиком, так и отдельные его части.
Примечание : работать с текстом и изменять его можно только тогда, когда включен на панели инструмент Type .
Выделяем необходимую часть текста, и в появившемся окне выбираем гарнитуру.
2. Цвет текста.
Чтобы изменить цвет текста, нам нужно выделить текст или его часть, и выбрать на панели (Цвет текста), в результате появится диалоговое окно. Цвет можно выбрать как из палитры, так и пипеткой на изображении. После чего выделенная часть изменит свой цвет.
После чего выделенная часть изменит свой цвет.
Цвет текста можно создать при помощи Gradient (Заливка). Для этого сначала нужно выделить буквы в тексте, сделать это можно при помощи Magic Wand (Волшебная палочка) . Буквы выделятся движущимся пунктиром.
Затем выбираем заливку из стандартных, или создаем свою собственную и заливаем выделенный текст.
3. Стиль текста.
Теперь попробуем изменить вид текста при помощи Styles (Стили) на панели в правом верхнем углу.
В Adobe Photoshop имеется стандартный набор стилей, который можно изменять и пополнять по необходимости.
Для изменения стиля текста мы будем работать в панели Layers (Слои). В правом нижнем углу выбираем слой с текстом, который будем изменять и, затем, применяем к нему необходимый стиль.
4. Деформация текста.
Деформировать текст можно с помощью кнопки на панели Options. В результате появится диалоговое окно со стандартным набором из 15 заготовок, а так же отсутствия искажения. Выделяем текст и выбираем определенную заготовку, текст деформируется.
Выделяем текст и выбираем определенную заготовку, текст деформируется.
Расположить текст в документе можно вдоль любого контура. Сначала нам необходимо создать сам контур. Для его создания воспользуемся инструментом Pen (Перо).
Я выбрала Freeform Pen (Свободное перо) и нарисовала контур «от руки».
После того, как текст набран, кликаем по контуру и убираем его.
80 лучших руководств по работе с текстовыми эффектами Adobe Illustrator
Мы все хорошо знакомы с мощью Adobe Illustrator и тем, насколько она важна для дизайнера. Adobe Illustrator всегда готов помочь дизайнерам, будь то создание привлекательных текстовых эффектов или создание потрясающих персонажей. В этой коллекции мы представляем несколько удивительных и полезных руководств по текстовым эффектам Adobe Illustrator. С помощью этого выбора вы можете узнать, как создавать размытые, схематичные, игристые, липкие, гладкие, глянцевые, ретро или футуристические эффекты.
Your Designer Toolbox
Неограниченное количество загрузок: более 500 000 веб-шаблонов, наборов значков, тем и материалов для дизайна
СКАЧАТЬ
Если бы я сказал, что Adobe Illustrator — это стандартное приложение для создания векторной графики, я бы не ошибся. Это так же удобно для дизайнеров логотипов, как и для графических дизайнеров и иллюстраторов. На самом деле для создания логотипов чаще всего используется Adobe Illustrator.
Photoshop может помочь, но для создания логотипа Illustrator предлагает максимально гибкую среду.Мы знаем, что многие из наших читателей — дизайнеры логотипов, поэтому сегодня мы собрали эту коллекцию руководств по текстовым эффектам Illustrator. Независимо от того, новичок вы или профессионал, они вам обязательно понравятся.
Присоединяясь к Envato Elements, вы получаете доступ ко множеству надстроек Photoshop и Illustrator, а также ко многим другим полезным элементам дизайна. Все это доступно для одной ежемесячной подписки на Envato Elements. Присоединяйтесь сегодня и получите доступ к огромной и постоянно растущей библиотеке из 24 500+ творческих ресурсов с неограниченными загрузками .
Присоединяйтесь сегодня и получите доступ к огромной и постоянно растущей библиотеке из 24 500+ творческих ресурсов с неограниченными загрузками .
В следующем уроке Illustrator вы узнаете, как создать эффект гладкого золотого текста. Хотя это довольно короткое руководство, шестнадцать шагов охватывают множество техник и эффектов, которые можно использовать в других проектах. Шаги инструмента «Перо» могут быть немного сложными, но, проявив терпение и некоторые базовые знания, у вас все получится.
В этом уроке мы будем использовать 3D-рендеринг, наложения и художественную кисть для создания окончательного кирпичного искусства. Приобретенные здесь навыки можно легко перенести на создание различных букв из кирпича.Совершенствуйте свои векторные навыки в качестве художника по цифровому кирпичу в сегодняшнем руководстве по Illustrator. Итак, приступим!
В этом замечательном уроке мы узнаем, как создать эффект неонового текста, используя градиентную сетку, 3D-моделирование, художественные кисти и палитру прозрачности. Давай начнем!
Давай начнем!
В следующем быстром совете вы узнаете, как создать эффект блестящего текста за пятнадцать простых шагов. Это еще один урок, посвященный панели Appearance . По сути, почти весь текстовый эффект создается с использованием только одного составного контура.Составной контур с простой заливкой, восемью обводками и некоторыми базовыми эффектами Illustrator.
В этом уроке мы создадим превосходный дизайн типа леденцов с помощью Illustrator и Photoshop. Примените этот эффект к своему собственному тексту и создавайте крутые и уникальные рождественские открытки!
Создайте супер классный текстовый эффект расплавления для шрифта в этом уроке премиум-класса по Illustrator. Развлекайтесь своим воображением и художественными способностями. В этом уроке вы узнаете, как создать свечение и эффект капель жидкости для текста.Вы узнаете методы, которые я использовал для создания красивых текстовых эффектов.
В этом уроке художник проведет вас через процесс, который он использовал в одном из дизайнерских проектов, которые я недавно завершил. Вы узнаете, как использовать инструмент сетки для создания капель воды, использовать инструмент распылителя символов, используя символ капель воды и рассеивая их.
Вы узнаете, как использовать инструмент сетки для создания капель воды, использовать инструмент распылителя символов, используя символ капель воды и рассеивая их.
Из этого урока вы узнаете, как создать красивый эффект, такой как стиль Tron Legacy.Для этого урока художник использовал Adobe Illustrator, Adobe Photoshop и Cinema 4D.
В следующем уроке вы узнаете, как создать иллюстрацию баночки и эффектный пурпурный текст. Мы создадим его с многочисленными слоистыми формами и с различной степенью непрозрачности. Мы будем работать с контурами и инструментами Pathfinder, чтобы улучшить текст, придать ему размер и стиль. Давайте начнем!
Для всех любителей шоколада, вот как создать восхитительный текстовый эффект шоколадной плитки в Illustrator.Вы будете использовать инструмент Blend Tool, такие эффекты, как Roughen и Chrome, различные режимы наложения, а также эффект 3D Extrude & Bevel для создания идеальных шоколадных квадратов. Наслаждаться!
В этом уроке Illustrator художник покажет вам, как улучшить ваше настроение, создавая яркие иллюстрации с многослойным бумажным текстом и лентами.![]() Мы создадим индивидуальный шрифт и будем широко использовать эффекты Illustrator, чтобы улучшить нашу работу.
Мы создадим индивидуальный шрифт и будем широко использовать эффекты Illustrator, чтобы улучшить нашу работу.
В этом уроке художник демонстрирует три различных подхода к созданию простых 3D-надписей в контексте дизайна плаката.Мы идем вперед и вверх!
В этом уроке художник проведет вас через создание вашей собственной каллиграммы, вдохновленной собакой по имени Поппи. Вы узнаете, как манипулировать шрифтом, вплоть до рендеринга меха, добавления собачьих фигур и различных деталей.
В этом уроке вы узнаете, как создать эту обработку с помощью некоторых градиентов и, конечно же, интенсивного использования панели «Внешний вид». Шагов не так много, но руководство немного сложнее.
В этом уроке Illustrator мы узнаем, как создать золотой текстовый стиль с ромбами, используя палитру внешнего вида и точечные кисти. Вы узнаете много новых техник по применению эффекта трансформации, пути смещения и бесшовного узора на палитре внешнего вида.
Из этого туториала Вы узнаете, как приготовить средство для разрыва плоти зомби.
В следующем учебном пособии по текстовым эффектам Illustrator художник научит вас создавать эффект зеленого шрифта.Он отлично подходит для логотипов и других элементов дизайна.
В следующих шагах художник покажет вам, как создать простой эффект текста крови. Вы начнете с простого текста, затем воспользуетесь эффектами «Шероховатость» и «Деформация». Наконец, вам понадобится несколько градиентов и несколько простых кистей.
В этом руководстве вы узнаете, как создать сложный графический стиль, используя только палитру «Внешний вид» и команды из меню «Эффект». Мы будем создавать стиль по знакам зодиака.Все элементы стиля созданы из одного персонажа. Трудно поверить? Давайте начнем!
В этом уроке художник объясняет, как создать реалистичные текстовые эффекты дыма, превратить его в кисть и использовать для шрифта. Давайте закурим наши векторные сигареты и закурим!
Давайте закурим наши векторные сигареты и закурим!
Подробное и интересное руководство в Illustrator о том, как создавать шрифты в олдскульном стиле.
В следующем уроке вы научитесь создавать «деревянный текст».«Используя инструмент 3D Extrude и Bevel Tool в сочетании с некоторыми умными градиентами и эффектами слоев, вы можете добиться этого великолепного эффекта, который идеально подходит как для текста, так и для символов.
Из этого урока вы узнаете, как создать потрясающую детальную типографику с помощью Illustrator.
Это руководство идеально подходит для уверенного в себе новичка, который хочет вывести свои навыки на новый уровень. Мы узнаем, как создать трехмерный текст и использовать глубину резкости для улучшения дизайна.
В этом уроке Illustrator художник покажет вам, как создать модный ретро-шрифт с помощью бесплатного шрифта, градиентов, переходов и некоторых точечных кистей.Это относительно простой учебник, содержащий приемы, которые можно быстро применить ко многим другим типам обработки и различным графическим элементам.
В этом уроке художник научит вас создавать этот привлекательный эффект шика в Illustrator. Вы узнаете, как создать текстуру и применить ее к любому тексту. Итак, приступим.
В этом уроке художник покажет вам, как создать глянцевый гладкий текстовый эффект, используя несколько заливок и штрихов с различными режимами наложения и различным процентом непрозрачности.Для некоторых дискретных деталей пригодятся инструмент «Звезда», «Обработка контуров» и некоторые другие базовые эффекты.
В этом уроке вы узнаете, как создать эффект сшитого шрифта. Вы создадите простые геометрические узоры, узорчатую кисть и воспользуетесь панелью внешнего вида, чтобы создать окончательный вид. Давайте начнем!
В этом уроке художник покажет вам, как создать грязный текст с помощью кисти Blob, Live Paint и графического планшета Illustrator.Вы можете легко применить эти методы к другим иллюстрациям, шрифтам и логотипам.
Вы можете легко создать этот эффект без панели «Оформление», но создавая этот эффект, как в этом уроке, вы можете легко настроить что угодно с текстом, не изменяя эффект. Также неплохо создать графический стиль для простой реализации в другом тексте и объектах в Illustrator.
Также неплохо создать графический стиль для простой реализации в другом тексте и объектах в Illustrator.
В этом уроке мы собираемся создать классный дизайн на основе 3D-типографики.Все элементы будут вращаться вокруг центральной темы и темы: сновидения. Слово будет определять всю планировку и управлять пространством, позволяя всему остальному выходить изнутри. Деревья вырастут из букв; горы покажутся за словом и заслонят сияющую луну.
32. Шероховатый трехмерный текст
Из этого туториала Вы узнаете, как использовать инструменты 3D в Illustrator вместе с некоторыми простыми, но умными методами теней для создания потрясающе выглядящего шероховатого 3D текста.
В следующем уроке вы узнаете, как использовать различные кисти и эффекты для создания эффекта рисованного текста. Идеально подходит для иллюстративного дизайна, вы создадите симпатичный и забавный эффект надписи.
В следующем уроке вы узнаете, как создать эффект 3D-текста в Adobe Illustrator. Помимо использования 3D-инструментов, вы будете накладывать буквы на слои для создания цветовых переходов с помощью градиентов и бликов. Вы также будете работать с тонкими узорами, контролируемыми масками непрозрачности.
Помимо использования 3D-инструментов, вы будете накладывать буквы на слои для создания цветовых переходов с помощью градиентов и бликов. Вы также будете работать с тонкими узорами, контролируемыми масками непрозрачности.
В следующем руководстве вы узнаете, как расширить существующий шрифт, использовать инструменты 3D Illustrator для добавления размеров, а затем добавить эффект зеленого вязкого текста. Если вы хотите добавить забавный векторный текстовый эффект в свое портфолио, начните прямо сейчас.
В этом уроке я покажу вам, как создать забавный трехмерный пиксельный шрифт. Используя бесплатный шрифт, градиенты и 3D-фильтр Illustrator, вы легко создадите обработку шрифта, которую можно применить ко многим другим шрифтам.
37. Illustrator Tackle Twill
Из этого туториала Вы узнаете, как смоделировать тейл саржевого покрытия с помощью палитры Внешний вид Illustrator. Когда мы закончим, вы сможете применить этот стиль к любому тексту или фигуре в Illustrator.
Следуйте этому пошаговому руководству по процессу проектирования моей недавней готической типографики. Мы настроим шрифт blackletter с различными черно-белыми элементами и создадим ряд тонов с подробными линиями, чтобы создать крутой дизайн в готическом стиле, который идеально подойдет в качестве логотипа для хэви-метал группы или бренда темной одежды.
39. Текстовые эффекты в стиле ретро 3D-аркады
В этом уроке по типографике мы грамотно воспользуемся встроенными в Illustrator возможностями 3D, градиентами и масками непрозрачности для создания эффекта 3D типа в стиле ретро.
Из этого учебного пособия по работе с текстом в Illustrator вы узнаете, как создать простой эффект сложенного бумажного текста. Кроме того, чтобы улучшить внешний вид конечного результата, вы узнаете, как создать несколько чернильных капель и пятен с помощью простых эллипсов и кистей.
В следующем уроке вы будете использовать инструменты «Перо» и «Градиент» для создания текстового эффекта закрученной ленты. Несмотря на то, что мы применяем ленту к тексту, вы можете использовать этот эффект для создания фигур и прокрутки. Давайте начнем!
Несмотря на то, что мы применяем ленту к тексту, вы можете использовать этот эффект для создания фигур и прокрутки. Давайте начнем!
В этом простом руководстве вы узнаете, как создать обработку западного шрифта, используя в основном эффекты Illustrator. Используя эффекты из этого урока, вы можете легко применить их к другим типам обработки и логотипам. Давайте начнем!
43. Учебник по созданию стильных текстовых эффектов
В этом уроке вы узнаете, как создать красивый текстовый эффект с утонченным винтажным видом, который будет применяться к определенному шрифту. Чтобы помочь вам получить представление, мы попытаемся создать текст старой школы, который может быть реализован на современном веб-дизайне.
В следующем уроке вы узнаете, как создать красочный трехмерный текстовый эффект. Мы будем использовать несколько эффектов Illustrator, встроенные узоры, современный шрифт и многое другое, чтобы реализовать этот эффект. Давайте начнем!
В следующем уроке вы узнаете, как создать глянцевый, красочный текстовый дизайн в Illustrator CS5. Мы будем использовать интересный выбор шрифтов, маски непрозрачности, техники построения фигур и многое другое, чтобы создать этот текстовый эффект.
Мы будем использовать интересный выбор шрифтов, маски непрозрачности, техники построения фигур и многое другое, чтобы создать этот текстовый эффект.
В следующем уроке Illustrator вы узнаете, как создать эффект стекловидного текста, заполненный зеленой кислотной субстанцией. Вы будете использовать инструменты для создания фигур, маски непрозрачности и фильтры. Этот проект может хорошо подойти для добавления ощущения сумасшедшего ученого в ваш следующий творческий дизайнерский проект.
В этом руководстве используются промежуточные навыки построения векторных фигур в Illustrator для создания маркеров, а также некоторые слои и использование сценариев для создания текстовых эффектов.Давайте начнем.
В этом учебном пособии по иллюстратору трехмерного текста вы узнаете, как создавать красочные трехмерные пластиковые буквы, используя эффект «Вытягивание и скос», а также универсальный пластиковый вид, который можно сохранить в стилях графики и использовать в других проектах.
Это один из моих самых любимых уроков по шрифтам в Illustrator. Вы узнаете, как создать текстовый эффект типа классной доски с помощью градиентов, кисти из щетины и некоторых бесплатных материалов от Vector Mill! Учебник относительно прост и может быть применен ко многим другим проектам Illustrator.
В этом уроке художник покажет вам, как создать простую обработку в стиле ретро. Несмотря на то, что это просто, он использует некоторые мощные функции Illustrator. Если вы читали мои руководства раньше, то знаете, что это означает панель «Внешний вид»! Наряду с панелью «Оформление» мы будем использовать некоторые эффекты текстуры, эффекты деформации и несколько простых слоев.
59.Cool
К сожалению, это руководство больше недоступно.
64. Как сделать крутой значок с логотипом в Уроке Illustrator
68. Создайте крутой логотип с нуля с помощью Adobe Illustrator
70. Как создать текстовый логотип в мультяшном стиле в Adobe Illustrator CS3
Этот пост может содержать партнерские ссылки.Смотрите наше раскрытие о партнерских ссылках здесь .
17 лучших уроков по созданию текстовых эффектов в Photoshop
ИнструментыPhotoshop для работы с текстом и слоями можно использовать для создания великолепных эффектов, и в этой статье мы перечисляем некоторые из лучших руководств, опубликованных в Photoshop Star.
В этом обзоре мы перечисляем 17 руководств по текстовым эффектам Photoshop , опубликованных на Photoshop Star, которые помогут вам узнать, как некоторые эффекты создаются в Photoshop дизайнерами.
Как создать текстовый эффект космической плитки в Photoshop
Узнайте, как создать текстовый эффект космической плитки в этом простом уроке Photoshop.
Создание дьявольского эффекта трехмерного текста в Photoshop
В сегодняшнем уроке Photoshop вы узнаете, как создать дьявольский эффект 3D-текста.
Учебное пособие по членской зоне: создание эффекта деревянного текста в Photoshop
В этом уроке мы узнаем, как создать текстовый эффект старого выветрившегося дерева в Photoshop.
Создание текстового эффекта ржавого ужаса в Photoshop
Стили слоев, текстуры и режимы наложения можно комбинировать множеством различных способов для создания быстрых и простых эффектов.Из этого туториала Вы узнаете, как использовать их, чтобы создать простой, грубый, ржавый текстовый эффект ужаса в Photoshop.
Создание эффекта пластилинового текста в Adobe Photoshop
В этом уроке Photoshop я покажу вам, как создать эффект пластилинового текста менее чем за 15 минут, используя стиль слоя и фильтр искажения.
Учебное пособие в зоне для участников: создание жуткого текстового эффекта Хэллоуина в Photoshop
В этом уроке Photoshop вы узнаете, как использовать несколько стилей слоев Photoshop, а также некоторые текстуры и режимы наложения, чтобы создать жуткий текстовый эффект Хэллоуина.
Создание эффекта динамического жидкого текста в Adobe Photoshop
Из этого урока вы узнаете, как создать эффект динамического жидкого текста в Adobe Photoshop.
Как создать текстовый эффект шоколадных конфет в Photoshop
В следующем уроке Photoshop вы научитесь создавать текстовый эффект шоколадных конфет.
Создание продвинутого эффекта капли воды в Photoshop
В этом уроке Photoshop мы узнаем, как создать эффект капли воды.
Создание простого реалистичного эффекта золотого текста в Photoshop
В этом уроке мы рассмотрим простой, но реалистичный эффект золотого текста в Photoshop.
Эффект текста из матового стекла
Из этого туториала Вы узнаете, как создать красивый текстовый эффект, вдохновленный матовым стеклом, с помощью фильтров и стилей слоя Photoshop.
Текстовый эффект Space Tiles
Стили слоев — это мощная функция Photoshop, которая поможет вам легко и быстро добиться великолепных эффектов.Слои этих стилей — отличный способ добавить эффекту объемности и деталей. Из этого туториала Вы узнаете, как это сделать, и воспользуетесь им для создания текстового эффекта, вдохновленного пространством.
Эффект винтажного 3D-текста в Photoshop CS6
3D-среда в Photoshop CS6 — отличный способ создавать потрясающие 3D-текстовые эффекты без необходимости в каком-либо другом 3D-программном обеспечении. Из этого туториала Вы узнаете, как использовать множество инструментов и настроек для создания красивого винтажного трехмерного текстового эффекта.
Классный необычный текстовый эффект
Из этого туториала Вы узнаете, как создать потрясающий трехмерный текстовый эффект с помощью градиентной заливки, инструментов лассо и инструментов Dodge и Burn.
Научитесь создавать текстовый эффект для вечеринки
В этом уроке объясняется, как использовать стили слоев, фильтры и кисти Photoshop для создания потрясающего блестящего текстового эффекта.
Создание продвинутого эффекта размытого золота в Photoshop
В этом уроке мы рассмотрим, как создать реалистичный эффект размытого золота из пользовательской карты рельефа.
Эффект создания текста в стиле пространства
Из этого туториала Вы узнаете, как создать футуристический текстовый эффект в космическом стиле, используя стили слоя Photoshop и пару фильтров.
Надеюсь, вам понравилась наша подборка руководств по текстовым эффектам.
90 Учебные пособия по Photoshop с эффектом свежего и креативного текста — InstantShift
Отображение стильного текста — важный элемент в веб-дизайне и графическом дизайне, где меньше внимания уделяется удобочитаемости и больше возможностей для художественного использования текста. Adobe Photoshop полезен как для создания, так и для редактирования изображений для использования в печати или в Интернете.
Не слишком простой в использовании, но полный высококачественных функций, Photoshop — лучший выбор для любой работы с изображениями.Ниже вы найдете некоторые из последних руководств по Photoshop с текстовыми эффектами , которые могут помочь вам выучить пару советов к концу этой презентации.
Следующее поколение, олицетворяющее два десятилетия передового опыта. Это приложение содержит все необходимое для создания высококачественных изображений, текстов и графики. Для тех художников, чья работа требует большего, чем просто базовое приложение, существует Photoshop , способный удовлетворить все их потребности, в котором используются функции редактирования изображений и обработки фотографий.
Свежие и отличные учебные пособия по Photoshop с текстовыми эффектами
В наши дни спрос на учебные пособия по Photoshop слишком велик, и найти лучшие учебные пособия из пула с десятками тысяч учебных пособий — непростая задача. Дизайнерам нравятся всевозможные учебные пособия по Photoshop, которые помогают им легко узнавать все больше и больше каждый день и дают им идеи и направления для создания более красивых и привлекательных творческих работ. Этот список содержит некоторые из Учебников по Photoshop с лучшими отобранными текстовыми эффектами , которые подходят для ваших нужд, связанных с манипуляциями с текстом.
01. Быстрые текстовые эффекты 1980-х годов
02. Текстовые эффекты для мозга. Реалистичные 3D-буквы «Умная идея».
03. Создание стилизованной типографии тюков сена
04. Создание расширенного эффекта капли воды
05. Как создать текстовый эффект быстрого наброска
06. Создание блестящего, белого и золотого , Эффект трехмерного текста
07. Нарисуйте механический текстовый дисплей аэропорта с нуля
08.Как создать красочный летний эффект трехмерного текста
09. Учебник по оригинальным бриллиантам Gangsta bling
10. Эффект кристаллического текста
11. Создание однослойного эффекта ретро текста
12. Эффект необычного золотого текста
13. Эффект очень блестящего блестящего текста. Как создать знак в стиле 3D.
14. Создайте текстовый эффект из медной трубы
15. Создайте эффект шероховатого текста в стиле «Ходячие мертвецы»
16.Эффект текста морской пены. Как создать текст или фигуры из пенопласта.
17. Создайте восхитительный текст пончика, который вызовет у вас чувство голода
18. Как создать эффект красочного текста кулона
19. Эффект текста сладкого сахара
20. Текстовый эффект блестящих линий
21. Эффект текста глянцевой конфетной тросточки
22. Создайте эффект текста изумительной британской лепешки
23.Эффект «3D-буквы на полке»
24. Эффект «свежий глянцевый текст»
25. Эффект «гламурный золотой текст»
26. Как создать эффект блестящего летнего текста
27. Создать простой Эффект текста туманности
28. Создание эпического эффекта металлического текста с нуля
29. Письма в лабораторной посуде. Эффект реалистичного стеклянного текста
30. Создайте эффект простого сшивания кожи
31.Как создать эффект динамического набросанного текста
32. Как создать текстовый эффект быстро сверкающих ромбов
33. Текстовый эффект с трехмерными слоями блоков
34. Как создать вкусный текст мороженого в Photoshop
35. Текстовый эффект осьминога. 3D буквы в стиле щупальца.
36. Создайте легкую раскрашенную типографику с нуля
37. Как создать текстовый портретный эффект
38.Как согласовать текст с поверхностью с помощью карты смещения
39. Создайте быстрый и простой текстовый эффект на 3D-наклейке
40. Как создать эффект жидкого текста
41. Создайте ретро Звездные войны Эффект «Вдохновленный текст»
42. Создание эффекта «Ржавый металлический текст», вдохновленный фильмом «Безумный Макс»
43. Текстовый эффект «Фаршированная шерсть»
44. Эффект текста с 3D-слоями
45.Как создать эффект глянцевого золотого текста
46. Создание эффектов типа 1980-х годов
47. Как создать эффект горячего бетона
48. Создать простой текстовый эффект неонового света
49 . Как создать реалистичный эффект надписи мелом
50. Создание простого реалистичного эффекта золотого текста
51. Как создать эффект бронзового текста со скошенной кромкой
52. Как создать эффект ярко-оранжевого текста
53.Создание эффекта текста острова
54. Нарисуйте реалистичный неоновый текст, используя
55. Создайте эффект трехмерного мозаичного текста из пробки
56. Реалистичный трехмерный знак лампочки в стиле казино
57. Световой текст Sparkler Учебное пособие по эффектам
58. Рисование векторных сырных шрифтов
59. Текстовый эффект веб-кнопки
60. Как создать слайд заголовка средневекового фильма
61.Создание детального эффекта текста муки
62. Конфеты кукурузы — эффект текста, вдохновленного
63. Эффект текста еды. Различные виды еды 3D письма.
64. Текстовый эффект с вырезом на бумаге
65. Создайте череп из текста
66. Как создать эффект светящегося металлического текста
67. Как создать эффект дыма в тексте
68. Как создать текстовый эффект трафарета для баннера
69.Как создать эффект цветного текста
70. Эффект блестящего стеклянного текста
71. Создание простого эффекта металлического 3D-текста
72. Как создать эффект цветного ретро-текста
73. Эффект текста «Стражи Галактики»
74. Как создать чистый, глянцевый пластиковый текстовый эффект
75. Эффект простого текста 3D Snow Writing
76. Эффект текста с декорированным деревом
77.Эффект классной доски
78. Эффект «Создание огня на металлическом тексте»
79. Как создать текстовый эффект шоколадных конфет
80. Как создать реалистичный текстовый эффект неонового света
81. Блестящий Эффект светоотражающего 3D-текста
82. Роскошный текстовый стиль для учебного пособия по флаеру для вечеринки ко Дню святого Валентина
83. Учебное пособие по прозрачному стеклу
84. Создание эффекта текста в глубоком космосе
85.Создайте эффект 3D ретро-текста, используя стили слоя
86. Как создать текстовый эффект каркаса
87. Photoshop Panda Illustration & Bamboo Text Effect.
88. Создайте простой клей для блеска, вдохновленный текстовым эффектом
89. Как создать текстовый эффект комиксов
90. Превращение текста в золото
Вам может быть интересно следующее связанная витрина.
Не стесняйтесь присоединиться к нам, и вы всегда можете поделиться своими мыслями, которые могут быть полезны нашим читателям.
Не забудьте подписаться на нас в Твиттере — чтобы быть в курсе последних обновлений.
Что-то пропало?
При составлении этого списка всегда есть вероятность, что мы пропустили другие замечательные уроки по текстовым эффектам. Не стесняйтесь поделиться им с нами.
Лучшие учебники по тексту в Photoshop
Текстовые уроки Photoshop — очень популярный вид обучающих материалов.Мы используем письменный язык изо дня в день. Иногда мы хотим украсить нашу копию текстовыми эффектами Photoshop. Они делают его красивым и ярким. Вот почему мы Photoshop.
Создать отличную типографику — непростая задача. Каждый дизайнер прошел через множество уроков, прежде чем смог создать свой собственный крутой дизайн. Необходимо прочитать и выполнить как можно больше уроков по Photoshop, потому что это позволит вам создавать еще больше потрясающих текстовых эффектов Photoshop.
Но прежде чем мы начнем, ознакомьтесь с полезными ресурсами , которые помогут вам создать потрясающий текстовый эффект:
Сегодня я собрал огромный список (около 40 наименований) лучших текстовых руководств по фотошопу для вашего вдохновения.Посетите их, чтобы получить некоторые навыки типографики и изучить модные техники Photoshop.
Подпишитесь на нашу новостную рассылку и раз в две недели получайте огромный пакет бесплатных дизайнерских и вдохновляющих материалов:
Простые новогодние типографские обои
Королевский трехмерный текстовый эффект в Photoshop CS6
Потрясающий эффект типографики для молока в Photoshop
Затерянный в космосе Типографика в Photoshop
Текстовый эффект Scrabble Tiles
Как создать стиль стимпанк в Photoshop
Создайте сцену типографики с текстурой кожи в Photoshop
Текст с инкрустацией из дерева
Сверхбыстрый и простой способ создания текста на меху (или волосах) в Photoshop
Создание бумажного текста в Photoshop
Как создать эффектный текстовый эффект с помощью Illustrator и Photoshop
Создание эффекта стеклянного текста в Photoshop с помощью стилей слоя
Создание ретро-сложенной типографики с помощью Photoshop
Создайте типографский плакат «Кровь и молоко» в Photoshop
Создание абстрактного сияющего текстового эффекта с помощью Groovy Font в Photoshop
Beer Text Photoshop Tutorial
Создание в программе Photoshop «Мороженое»
Эффект текста мелом
Эффект крутого текста с помощью инструмента «Марионеточная деформация» в Photoshop CS5
Создайте эффект снежного арктического текста в Photoshop
Как создать 3D-текст Обработка фотографий
Текстовый эффект «Медовые пузыри»
Как создать шоколадную открытку на День святого Валентина для своей подруги
Создайте отличный шрифт с помощью техники аэрографии
Создание плаката с текстом в стиле ретро из металла
Создание забавного деревянного шрифта в Photoshop
Создайте потрясающий эффект типографики сломанной тарелки
Звезды, конфеты, текстовый эффект
Создайте типографику, которая идет на ветер
Текстовый эффект с кружевной обводкой
Создание красочного декоративного текста Урок Photoshop
Создание текстового эффекта CMYK 3D в Photoshop и 3D Studio Max
Как создать поздравительную открытку с Новым 2013 годом в Adobe Photoshop CS6
Нарисуйте типографскую иллюстрацию в стиле ксилографии в Photoshop
Как создать загадку типографского плаката с помощью Photoshop
Создайте эффект сверкающего ромба и золотого текста с помощью Filter Forge и Photoshop
Текстовый эффект для пряников
Создание эффекта растворенного текста древними чернилами в Photoshop
Создайте интересный текстовый эффект облака в Photoshop
Photoshop: Эффект деревянного текста (Photoshop CS6)
106 лучших руководств по текстовым эффектам в Photoshop и Illustrator
В этом посте мы представляем 106 лучших руководств по текстовым эффектам в Photoshop и Illustrator.Photoshop и Illustrator — это самое мощное программное обеспечение для создания потрясающих проектов графического и веб-дизайна с творческими способностями. Профессиональные дизайнеры день ото дня работают над созданием потрясающих дизайнов и внедряют новые творческие идеи для вдохновения. В этой статье мы собираемся поделиться 106 лучшими учебниками по текстовым эффектам в Photoshop и Illustrator, чтобы творчески работать с текстами. Эти учебные пособия по эффектам Photoshop и Illustrator покажут вам несколько более эффективных методов создания потрясающих текстовых дизайнов.Давайте посмотрим на наши лучшие учебники по текстовым эффектам в Photoshop Illustrator. Надеемся, вам понравится эта коллекция.
Дублирование винтажного стиля рисования для создания весенней иллюстрации в Adobe Photoshop
Учебное пособие по Adobe Illustrator: создание винтажных стилей шрифта
В этом уроке шрифтовой художник из Мельбурна Бобби Хайкалься подробно описывает, как он создает предметы в винтажном стиле за счет интересного использования оригинальных справочных материалов, методичного подхода и разумного использования функций наложения и смещения контура Illustrator.
Прежде всего, он объясняет важность ознакомления с визуальным словарем определенного периода при создании лечения, основанного на его стиле.
Ретро-типографика Текстовый эффект Photoshop
Вот эффект ретро-типографики, вдохновленный винтажным стилем с современными нотками. Это интересно использовать и превращать ваш обычный текст в красивый ретро-типографский стиль с рассеивающейся вниз 3D-тенью.Текстовый эффект лучше всего смотрится со скриптовыми шрифтами.
Tron Legacy Tutorial для Illustrator
С того момента, как я впервые увидел трейлер Tron Legacy, я решил, что мне нужно попробовать сделать что-то вдохновленное на это, все эти световые эффекты были именно то, что я всегда люблю делать в Photoshop. Затем я увидел дизайн Джеймса Уайта, вдохновленный Троном, и, черт возьми, Джеймс это сделал. Поэтому я отложил свой небольшой эксперимент, однако на этой неделе я решил, что время пришло, и решил воссоздать эффект логотипа, который мы видим в трейлере.
Как создать золотой текстовый эффект в Photoshop
Стили слоев — одна из самых мощных и увлекательных функций Photoshop. Вы можете создавать любые стили из пластика, стекла, воды, льда или металла. В этом уроке мы покажем вам, как создать красивый эффект золотого текста с помощью этого мощного инструмента. Когда вы закончите, вы сможете сохранить этот стиль и применить его где угодно.
Учебное пособие по Adobe Illustrator: Создание эффекта светящегося неона
Этот урок разработан, чтобы помочь вам создать крутой неоновый текст в Illustrator.Здесь вы узнаете несколько умных приемов, которые помогут вам улучшить свои навыки.
Бесплатный 3D-текст PSD
Вот что я сделал ленивым воскресным днем. Я собирался выбросить его в мусорную корзину, но решил, что вы, любители конфет, захотите перекусить.
Создание типографики для леденцов в Illustrator
В этом уроке мы создадим превосходный дизайн типа леденцов с помощью Illustrator и Photoshop.Примените этот эффект к своему собственному тексту и создавайте крутые и уникальные рождественские открытки!
Наряду с созданием этого вы узнаете, как:
Учебник по Photoshop: мастер-классы по 3D-эффектам
Использование 3D-объектов в Photoshop станет более популярным благодаря последней версии Photoshop Расширенный. Но вам не нужна последняя высококачественная версия Photoshop от Adobe для создания уникальных 3D-эффектов — этот мастер-класс работает для Photoshop CS и более поздних версий.В нем гуру типовых эффектов Ник Эйнли показывает, как создать изображение выше.
Как создать реалистичный текстовый эффект неонового света в Adobe Photoshop
Слоение эффектов свечения и блеска может помочь создать красивые, блестящие объекты. В этом уроке вы узнаете, как изменить текстуру кирпича для фона, а затем использовать стили слоя с помощью Pen Tool, чтобы добавить яркий, светящийся неоновый текст и простой кабель поверх него.
Создание эффекта блестящего текста в Adobe Illustrator
В следующем кратком совете вы узнаете, как создать эффект блестящего текста за пятнадцать простых шагов.Это еще один урок, посвященный панели «Внешний вид». По сути, почти весь текстовый эффект создается с использованием только одного составного контура. Составной контур с простой заливкой, восемью обводками и некоторыми базовыми эффектами Illustrator.
Создание трехмерного текстового эффекта осьминога
Узнайте, как создать трехмерный текстовый эффект осьминога. В этом уроке Adobe Photoshop вы узнаете, как применить текстуру кожи осьминога и отражения света к трехмерным буквам.Вы можете получить большой (8,5 x 6 дюймов, 300 пикселей / дюйм) редактируемый файл .psd * «Текстовый эффект осьминога» (знак шрифта «Осьминог» на белой пластине) Учебное пособие по Photoshop
Учебное пособие по Adobe Photoshop: Текстовый эффект морской пены
Узнайте, как создать реалистичный текстовый эффект морской пены и как применить узор морской / морской пены к тексту на песчаном пляже.
Текстовый эффект Meltdown в Illustrator
Создайте очень крутой текстовый эффект Meltdown для шрифта в этом превосходном руководстве по иллюстратору.Развлекайтесь своим воображением и художественными способностями. Из этого урока вы узнаете, как создать эффект свечения и капель жидкости для текста. Вы узнаете методы, которые я использовал для создания красивых текстовых эффектов.
Создание эффекта светящегося 3D-текста с помощью Filter Forge и Photoshop
В этом уроке мы покажем вам, как объединить Photoshop с Filter Forge для создания светящегося эффекта 3D-текста. Мы начнем с того, что покажем вам, как создавать основные формы в Photoshop, затем мы покажем вам, как преобразовать их в 3D, и, наконец, как добавить последние штрихи с помощью Filter Forge и некоторых основных функций Photoshop.Давайте начнем!
Создайте текстовый эффект мумии в Illustrator
Хэллоуин через пару дней, и почему бы не отпраздновать это, создав текст в стиле мумии? В этом уроке вы узнаете, как создать эту обработку с помощью некоторых градиентов и, конечно же, интенсивного использования панели «Оформление». Шагов не так много, но это руководство немного более продвинутое, чем предыдущие.
Учебное пособие по Adobe Photoshop: эффект дыма текста
В этом уроке мы узнаем, как создать текстовый эффект дыма в Photoshop всего за несколько простых шагов.Мы будем использовать инструмент Smudge Tool, чтобы текст выглядел как дым.
Создание эффекта огненного и ржавого текста
Фильтр «Генератор пламени» в Adobe Photoshop CC — это новая функция, предназначенная для визуализации реалистичного пламени на заданных пользователем контурах. Из этого туториала Вы узнаете, как стилизовать и текстурировать ржавый текст, а затем добавить пламя с помощью фильтра, а также другие текстуры дыма и искр, чтобы создать эффект яркого пылающего текста.
Создайте иллюстрацию банки и эффект яркого фиолетового текста
В следующем руководстве вы узнаете, как создать иллюстрацию банки и эффект яркого фиолетового текста. Мы создадим его с многочисленными слоистыми формами и с различной степенью непрозрачности. Мы будем работать с контурами и инструментами Pathfinder, чтобы улучшить текст, придать ему размер и стиль. Давайте начнем!
Учебное пособие по Adobe Photoshop: Светящийся 3D-текст
В этом уроке мы покажем вам, как объединить Photoshop с Filter Forge для создания светящегося эффекта 3D-текста.Мы начнем с того, что покажем вам, как создавать основные формы в Photoshop, затем мы покажем вам, как преобразовать их в 3D, и, наконец, как добавить последние штрихи с помощью Filter Forge и некоторых основных функций Photoshop.
Учебник по Adobe Photoshop: Создание текста восхитительного пончика
В этом уроке я проведу вас через процесс создания вкусного сладкого текста в Photoshop. Мы будем использовать основные инструменты и эффекты, чтобы достичь конечного результата в короткие сроки.Итак, приступим!
Эффект гладкого золотого текста с помощью Adobe Illustrator
В следующем уроке вы узнаете, как создать эффект гладкого золотого текста. Хотя это довольно короткое руководство, шестнадцать шагов охватывают множество техник и эффектов, которые можно использовать в других проектах. Шаги инструмента «Перо» могут быть немного сложными, но, проявив терпение и некоторые базовые знания, вы добьетесь успеха.
Создание красочно блестящего текстового эффекта
В этом уроке объясняется, как создать красочный футуристический текстовый эффект, используя пару стилей слоев для нескольких слоев и простую кисть.
Учебное пособие по Adobe Photoshop: Создание 3D-текста из резины и стекла
В этом уроке мы объясним, как использовать векторное редактирование и 3D-возможности Photoshop для создания 3D-текста из резины и стекла. В процессе мы покажем вам, как создавать материалы, изменять освещение, визуализировать сцену и, наконец, как улучшить цвет конечного результата. Давайте начнем!
Создание пушистой каллиграммы в Illustrator
В этом уроке я проведу вас через создание вашей собственной каллиграммы, вдохновленной собакой по имени Поппи.Вы узнаете, как манипулировать шрифтом, вплоть до рендеринга меха, добавления собачьих фигур и различных деталей.
Создание замечательного эффекта шероховатого текста
Слоение текстур и кистей может придать деталям и глубине простому дизайну, сделав его более интересным. Из этого туториала Вы узнаете, как это сделать с помощью некоторых фильтров размытия и простых стилей слоев, чтобы создать красивый шероховатый текстовый эффект в Adobe Photoshop.
Учебник по Adobe Photoshop: Создание пользовательского шрифта Dirt
За последние пару лет я потратил много времени, пытаясь проявить творческий подход к типографике, каллиграфии и надписям. Иногда я предпочитаю создавать классическую каллиграфию, однако в последнее время я много работаю с текстурами, новыми элементами и новыми материалами для типографики. В этом уроке я хотел поделиться разработанным мною рабочим процессом для создания нестандартной типографики с использованием комбинации реальных материалов, фотографии и Photoshop.Давайте начнем!
Учебное пособие по Adobe Illustrator: создание эффекта электрического текста
В следующих шагах вы узнаете, как создать текстовый эффект электричества в Adobe Illustrator. Для начала вы узнаете, как настроить простую сетку и как создать довольно простую узорчатую кисть и набор тонких художественных кистей. Затем, используя бесплатный шрифт и в полной мере пользуясь панелью «Оформление», вы научитесь создавать основные формы текста.
Линейные градиенты шрифта старой школы в Adobe Illustrator
Один из наших читателей предложил написать руководство, объясняющее, как создать этот крутой текстовый эффект. На изображенном выше логотипе Dragonforce основа моей типографики была сначала зарисована на бумаге, а затем перенесена в Illustrator с помощью инструмента «Перо». Процесс создания базового логотипа не включен в это руководство.
Учебное пособие по Adobe Illustrator: Простой векторный текстовый эффект USB
В следующем уроке вы узнаете, как создать кисть с проволочным узором и как использовать ее для создания красивого векторного текстового эффекта USB в Adobe Illustrator.Для начала вы узнаете, как настроить простую сетку и как создать набор идеальных форм с пикселями, используя базовые инструменты и эффекты. Используя базовые методы смешивания и построения векторных форм, а также некоторые простые эффекты преобразования, вы узнаете, как создать разъем USB. Наконец, вы узнаете, как превратить все эти формы в простую узорчатую кисть и как создать текст.
Учебное пособие по Adobe Photoshop: реалистичный эффект устаревшего облачного текста
Каждая новая версия Photoshop включает в себя какой-то инструмент, который автоматизирует то, что мы привыкли делать вручную.Во многих случаях это ускоряет выполнение утомительных задач, не оказывая особого влияния на конечный результат наших проектов.
Создание эффекта деревянного текста в Illustrator
В следующем уроке вы узнаете, как создать «деревянный текст». Используя инструменты 3D Extrude и Bevel Tool в сочетании с некоторыми умными градиентами и эффектами слоев, вы можете добиться этого великолепного эффекта, который идеально подходит как для текста, так и для символов.
Учебник по Adobe Photoshop: Создание деструктивных черно-белых надписей с драматическим эффектом всплеска
Мы сделаем несколько выразительных букв, которые включают мысли, связанные с центральным словом.Мы превратим стандартный текст в потрясающую разрушительную иллюстрацию и придадим ей окончательный уникальный вид. Итак, давайте попробуем это и узнаем все о крутых техниках, включенных здесь!
Создание неонового текстового эффекта в Illustrator
В этом уроке Adobe Illustrator мы узнаем, как создать неоновый текстовый эффект с помощью градиентной сетки, трехмерного моделирования, художественных кистей и палитры прозрачности. Давай начнем!
Учебное пособие по Adobe Photoshop / Illustrator: Создание суперглянцевой 3D типографики
В сегодняшнем уроке мы продемонстрируем, как создать суперглянцевую 3D типографику с помощью Illustrator и Photoshop.Давайте начнем!
Потрясающий текстовый эффект лака для ногтей в Adobe Illustrator
Для начала вы узнаете, как создать крышку бутылки с лаком для ногтей, используя базовые методы смешивания и построения векторных форм, а также некоторый сложный линейный градиент и Функция «Живые углы». Далее вы узнаете, как создать розовую художественную кисть, простой фон и гладкий фрагмент текста. Воспользовавшись всеми преимуществами панелей «Оформление» и «Обработка контуров», вы узнаете, как добавить затенение и подсветку для своего фрагмента текста.
Учебник по Adobe Photoshop: Создание реалистичного эффекта замороженного текста
В этом уроке я покажу процесс, который я использовал для создания этого реалистичного эффекта замороженного текста в Photoshop. Мы будем использовать несколько текстур льда и специальную кисть для достижения этого эффекта. Мы также будем использовать корректирующие слои и фильтры для доработки.
Игривый, но надежный трехмерный дизайн букв
Это руководство идеально подходит для опытных новичков, которые хотят вывести свои навыки на новый уровень.Мы узнаем, как создать трехмерный текст и использовать глубину резкости для улучшения дизайна.
Учебное пособие по Adobe Photoshop: Создание текстового эффекта с помощью инструмента «Марионеточная деформация»
Когда Adobe начала анонсировать некоторые новые функции версии Photoshop CS5, они показали инструмент «Марионеточная деформация», в котором они играли. со слоновьим хоботом. Я был очень впечатлен этим инструментом, но никогда не использовал его слишком часто, поэтому я решил попробовать, особенно после просмотра скриншота с Расселом Брауном, в котором он показывал, как манипулировать веревкой с помощью инструмента Puppet Warp Tool. .
Custom Dirt Typography в Adobe Illustrator
За последние пару лет я потратил много времени, пытаясь проявить творческий подход к типографике, каллиграфии и буквам. Иногда я предпочитаю создавать классическую каллиграфию, однако в последнее время я много работаю с текстурами, новыми элементами и новыми материалами для типографики. В этом уроке я хотел поделиться разработанным мною рабочим процессом для создания нестандартной типографики с использованием комбинации реальных материалов, фотографии и Photoshop.Давайте начнем!
Учебник по Adobe Photoshop: Создание начального плаката с Repousse
Несколько дней назад я пошел в кино с Амандой (@amlight), чтобы посмотреть «Начало», новый фильм Кристофера Нолана. Я вышел из кинотеатра совершенно потрясенный. История просто потрясающая, а режиссер все время сбивает нас с толку, особенно в конце. В любом случае я здесь не для того, чтобы говорить о фильме, а о том, как он вдохновил меня на то, чтобы заняться Photoshop и попробовать что-нибудь.Затем я увидел постеры фильма и бум, вот это был действительно классный эффект для создания учебного пособия о
Модный стиль ретро
В этом уроке Illustrator я покажу вам, как создать модный ретро-шрифт с помощью бесплатного шрифта, градиентов, переходов и некоторых точечных кистей. Это относительно простой учебник, содержащий приемы, которые можно быстро применить ко многим другим шрифтам и различным графическим элементам.
Учебник по Adobe Photoshop: Создание эффекта молочной типографии
После серии эффектов с текстом были Вода, Облака, Свет, а также некоторое время назад Frilly Bits… Теперь я расскажу покажу вам, как создать красивый эффект, который я видел несколько месяцев назад на DeviantArt, это текст, смешанный с небольшими брызгами молока. В этом уроке мы будем использовать Photoshop и Illustrator.
Создайте текстовый эффект арбуза в Illustrator
Мы начнем с текста и, используя несколько техник манипуляции, получим все буквы, которые нам нужны для завершения этого эффекта.Важной частью является внешний вид арбуза, и мы создадим его, добавив несколько заливок и штрихов на панели «Оформление», а затем сохраним его как стиль арбуза на панели «Стили графики».
Учебное пособие по Adobe Photoshop: создание потрясающего горизонта города из текста
В этом уроке мы создадим текст «MIB» на ночном горизонте городского пейзажа Сиэтла. Чтобы создать этот эффект, мы будем вырезать здания и плавно перемещать их.Это означает, что нам придется выстроить здания безупречно, смешать их вместе, а затем изменить освещение, чтобы создать иллюзию того, как они были построены. Чтобы выполнить эту задачу, мы будем использовать комбинацию масок слоя и корректирующих слоев с некоторыми методами вырезания и выделения.
Деформация текста внутри формы сердца
В этом уроке мы увидим, как мы можем деформировать текст вокруг формы или объекта.Этот метод покажет вам, как объединить обтекание текстом и форму сердца вместе для достижения эффекта обтекания текстом. В этом уроке основное внимание будет уделено тому, как использовать функцию искажения конверта в Illustrator для достижения этого эффекта. По пути вы также узнаете некоторые новые техники. Чтобы это работало эффективно, сначала мы должны выбрать подходящую форму.
Учебное пособие по Adobe Photoshop: создание эффекта трехмерного ретро-текста с использованием стилей слоев
В этом уроке вы узнаете, как использовать стили слоя, смарт-объекты и некоторые другие базовые элементы в Adobe Photoshop для создания простой трехмерный текстовый эффект в стиле ретро.
Эффект сшитого текста в Adobe Illustrator
В этом уроке вы узнаете, как создать эффект сшитого текста. Вы создадите простые геометрические узоры, узорчатую кисть и воспользуетесь панелью внешнего вида, чтобы создать окончательный вид. Давайте начнем!
Учебник по Adobe Photoshop / Illustrator: Создание типографики, уходящей в канализацию
Сегодня я собираюсь показать вам, как создать еще одну типографскую обработку с нуля, используя трубы и шланги для писем.В этом уроке вы узнаете, как планировать пути в Illustrator, моделировать их в Cinema 4D и оживлять их в Photoshop.
Создать эффект сложенного бумажного текста
Привет. В этом уроке я покажу вам, как создать простой эффект сложенного бумажного текста. Кроме того, чтобы улучшить внешний вид конечного результата, я покажу вам, как создать несколько чернильных капель и пятен из простых эллипсов и кистей.
Создание текстового эффекта трафарета для баннера в Adobe Photoshop
Деформация объектов — это фантастический способ добиться отличных, реалистичных эффектов.Из этого туториала Вы узнаете, как использовать свойства формы, смарт-объекты, текстуры, стили слоев и кисти для создания простого текстового эффекта трафарета для баннера. Затем вы сможете использовать команду «Деформация», чтобы сделать конечный результат более реалистичным и придать ему больше глубины.
Сделайте яркий 3D-пиксельный тип обработки в Illustrator
В этом уроке я покажу вам, как создать забавный 3D-пиксельный шрифт.Используя бесплатный шрифт, градиенты и 3D-фильтр Illustrator, вы легко создадите обработку шрифта, которую можно применить ко многим другим шрифтам.
Создание текстового эффекта мороженого в Photoshop
Я покажу вам, как создать потрясающий текстовый эффект мороженого! Процесс достаточно прост для любителя Photoshop любого уровня. Мы будем использовать основные инструменты и эффекты, чтобы достичь конечного результата в короткие сроки.
Дизайн Мечта Дизайн с 3D типографикой
Я хотел бы объяснить вам свой огромный опыт и огромные знания, но из-за того, что у меня нет таких качеств, я буду придерживаться поделиться своими навыками, которые я развивал в последнее время, с помощью учебных пособий.Среди сочетаний клавиш и щелчков мышью я с энтузиазмом нажимаю на клавиши пианино и мечтаю отрегулировать фокусировку объектива.
Эффект текста еды
Узнайте, как создать эффект трехмерного текста еды. В этом уроке Adobe Photoshop вы узнаете, как применять текстуры еды и световые отражения к трехмерным буквам.
Обработка западного шрифта в Illustrator
В этом простом уроке я покажу вам, как создать первичную обработку западного шрифта с помощью эффектов Illustrator.Используя эффекты из этого руководства, вы можете легко применить их к другим шрифтам и логотипам. Давайте начнем!
Создание эффекта 3D ретро текста с помощью стилей слоя в Adobe Photoshop
В этом уроке вы узнаете, как использовать стили слоя, смарт-объекты и некоторые другие базовые элементы в Adobe Photoshop для создания простого , ретро глядя, 3D текстовый эффект.
Потрясающий текстовый эффект векторного огня в Illustrator
В этом уроке вы узнаете, как создать собственный векторный огонь.Мы будем использовать пользовательские художественные кисти и будем изменять формы с помощью инструмента Blend Tool и управлять внешним видом ваших мазков и объектов с помощью режимов наложения, чтобы создать текстовую обработку в режиме FIRE. Благодаря недавним изменениям, внесенным в Pencil Tool, у пользователей мыши не возникнет проблем, поэтому запустите Adobe Illustrator CC и приступим.
3D-буквы на текстовой полке Эффект в Photoshop CC
Из этого туториала Вы узнаете, как использовать атрибуты формы и возможности 3D Photoshop CC для создания простых, но сложных 3D-букв на полке текста. эффект.Основное внимание уделяется созданию форм, работе с материалами и изменению освещения, чтобы получить мягкий винтажный финальный результат.
Эффект зеленого вязкого текста в Adobe Illustrator
В следующем руководстве разверните существующий шрифт, используйте инструменты 3D Illustrator для добавления размеров, а затем добавьте эффект зеленого вязкого текста. Если вы хотите добавить забавный векторный текстовый эффект в свое портфолио, начните прямо сейчас.
Создание текстового эффекта трехмерного звездного света в Photoshop
В этом уроке я покажу вам процесс создания этого трехмерного текстового эффекта звездного света в Photoshop. Мы будем использовать ряд методов манипуляции, таких как наложение слоев, корректирующие слои и различные инструменты, такие как кисть, ластик и инструменты свободного преобразования.
Эффект изгиба 3D-текста
В следующем уроке вы узнаете, как создать эффект 3D-текста в Adobe Illustrator.Помимо использования 3D-инструментов, вы будете накладывать буквы на слои для создания цветовых переходов с помощью градиентов и бликов. Вы также будете работать с тонкими узорами, контролируемыми с помощью масок непрозрачности.
Создание эффекта 3D снежного текста с помощью Cinema4D и Photoshop
В этом уроке я расскажу вам, как создать этот эффект 3D снежного текста с помощью Cinema4D и Photoshop. Мы визуализируем 3D-текст в Cinema4D, а затем применим эффект снега в Photoshop.
Текст в стиле чертежа в Adobe Illustrator
Эту технику чертежа можно было увидеть практически везде — даже на обложке Справочной службы Photoshop Дэйва Кросса. Это быстрая демонстрация с использованием сочетания живых эффектов, фильтров и даже небольшой градиентной сетки для создания, казалось бы, сложной обработки логотипа.
Красочный и стеклянный текстовый эффект за 25 минут
В этом уроке вы узнаете, как создать светящийся и стеклянный текстовый эффект.Все было бы создано с нуля. Мы будем создавать свой собственный узор. Это руководство занимает около 25 минут. Я постарался сделать это руководство как можно более простым, но все же обеспечить качественные результаты.
Разнообразие эффектов 3D-надписи для дизайна плаката
В этом уроке я продемонстрирую три различных подхода для создания простых эффектов 3D-надписи в контексте дизайна плаката.Мы идем вперед и вверх!
Быстрые текстовые эффекты 1980-х годов Учебное пособие по Photoshop
В этом уроке вы узнаете, как быстро создавать яркое искусство на основе шрифтов, искусно используя стили слоев Photoshop. Вы будете использовать одно и то же изображение на нескольких слоях, изменяя каждую версию собственным стилем слоя — это может помочь вам добиться драматических эффектов, которые кажутся гораздо более сложными для создания, чем этот.
Детализированная готическая типографика с линиями
Следуйте пошаговой инструкции по процессу разработки моей недавней готической типографики.Мы настроим шрифт blackletter с различными черно-белыми элементами и создадим ряд тонов с детализированными линиями, чтобы создать крутой дизайн в готическом стиле, который идеально подойдет в качестве логотипа для хэви-металлической группы или бренда темной одежды.
Эффект текста из тонкого стекла в Photoshop CS6
В этом уроке Photoshop вы узнаете, как создать эффект текста из тонкого стекла в Photoshop CS6. Цель состоит в том, чтобы придать нашему тексту особый эффект стекла.Для этого мы будем манипулировать стилями текстового слоя столько, сколько потребуется.
Простой текстовый эффект шрифта ленты DIY
В этом уроке вы узнаете, как взять «простой шрифт Jane» и преобразовать его в сложенные ленты, чтобы создать потрясающий текстовый эффект шрифта ленты. идеально подходит для вашего высококлассного дизайна. Комбинируя использование инструмента Shape Builder Tool и панели Appearance, вы сможете реализовать этот проект в кратчайшие сроки.
Как создать текстовые эффекты высокой печати в Photoshop
Текстовые эффекты высокой печати — обычное дело, но иногда сложно добиться.Хорошая новость в том, что это не займет много времени или усилий, если вы научитесь это делать.
Создайте забавный эффект трехмерного пластикового текста в Illustrator
В этом уроке вы узнаете, как создавать красочные трехмерные пластиковые буквы, используя эффект 3D Extrude & Bevel, а также универсальный пластиковый вид, который вы можете сохранить в стилях графики и использовать их в других проектах.
Создание трехмерного текстового эффекта потрескавшейся бетонной стены в Photoshop
Текстовый эффект капающей крови в Adobe Illustrator
В следующих шагах вы узнаете, как создать кровавый текстовый эффект в Adobe Illustrator.Для начала вы узнаете, как создать текстурированный фон с помощью простого прямоугольника и панели «Оформление». Затем, используя красивый шрифт, несколько встроенных кистей и некоторые базовые техники построения векторных фигур, вы создадите основные текстовые формы. Двигаясь дальше, в полной мере используя панель «Внешний вид», вы узнаете, как создать эффект крови.
Создание простого эффекта трехмерного металлического текста в Adobe Photoshop
Дублирование элемента с преобразованием — один из самых простых и быстрых способов создания трехмерных объектов в Photoshop.Из этого туториала Вы узнаете, как создать трехмерный текст с помощью этого метода, а затем стилизовать разные слои, чтобы создать металлический текст в стиле ретро.
Обработка шрифтов на классной доске в Illustrator
В этом уроке я покажу вам, как создать вектор на классной доске с некоторыми градиентами, щетинной кистью и некоторыми бесплатными подарками от Vector Mill! Учебник относительно прост и может быть применен ко многим другим проектам Illustrator.Кроме того, вы можете использовать бесплатную услугу Vector Mill в других проектах!
Как легко создать эффект эпического металлического текста с нуля
Узнайте, как с помощью простых шагов создать эффект эпического текста. Вы узнаете, как с помощью кистей и стоковых изображений сделать красивый фон для вашей типографики. Из этого туториала Вы узнаете, как удивительным образом поиграть со стилями слоев.
Создание разноцветной многослойной бумаги
Зимой здесь, в Украине, довольно холодно и снежно, я часто создаю красочные иллюстрации, которые компенсируют холод.Сегодня я покажу вам, как улучшить настроение, создавая яркие иллюстрации с многослойным бумажным текстом и лентами. Мы создадим собственный шрифт и будем широко использовать эффекты Illustrator, чтобы оптимизировать нашу работу.
Как создать эффект огненного текста в Illustrator
В этом уроке Illustrator мы узнаем, как создать огненный текстовый эффект, используя очень простые методы, такие как базовая кисть и векторные фигуры.
Сделайте Chrome Typography Piece в Illustrator
В этом уроке я покажу вам, как нарисовать ретро-дизайн с нуля, затем добавить размер, тона и градиенты, а затем перенести все это на жизнь! Я буду работать с эскизом и визуализировать его в Adobe Illustrator.Доделаю в Adobe Photoshop. Давайте начнем!
Создать эффект темного текста, вдохновленный Средиземьем
В этом уроке я покажу вам процесс создания этого темного текстового эффекта, вдохновленного экшеном «Средиземье: Тени Мордора» в Фотошоп.
Текстовый эффект побрякушки в Adobe Illustrator
Я научу вас, как создать этот эффектный эффект побрякушки в иллюстраторе.Вы узнаете, как создать текстуру и применить ее к любому тексту. Итак, приступим…
Как создать эффект стального текста в Photoshop
В этом уроке Photoshop мы узнаем, как создать стальной текстовый эффект, используя всего пару стилей слоя и текстуры.
Экологически чистая обработка зеленого типа
При нынешних ценах на нефть все думают о зеленом.В последнее время я реализовал много проектов, в дизайне которых требовался зеленый стиль. В следующем уроке Illustrator я научу вас, как создать обработку зеленого цвета. Он отлично подходит для логотипов и других элементов дизайна.
Создайте вкусный текст в виде пончика, который заставит вас проголодаться
В этом уроке я проведу вас через процесс создания вкусного сладкого текста в Photoshop. Мы будем использовать основные инструменты и эффекты, чтобы достичь конечного результата в короткие сроки.
Сделай разрыв плоти зомби Тип лечения
Когда сайт ужасов Фредди в космосе недавно провел «Неделю Ромеро», они попросили Ника Холмса дать типичный вид, чтобы связать статьи воедино. Не могли бы вы придумать лучшего художника-векторщика для этой работы? Один из лучших иллюстраторов этого жанра, Ник проведет вас через процесс, который он использовал для создания персонажа и шрифта для этой леденящей кровь иллюстрации.
Создание эффекта конфетного текста в Illustrator
В следующем уроке Illustrator вы узнаете, как создать детальную кисть с конфетным узором и как грамотно использовать ее для создания приятного текстового эффекта.
Золотой текст с ромбами в Adobe Illustrator
В этом уроке иллюстратора мы узнаем, как создать текст в золотом стиле с ромбами, используя палитру внешнего вида и рассеивающие кисти.Вы узнаете много новых техник по применению эффекта трансформации, пути смещения и бесшовного узора на палитре внешнего вида. В конце урока я также покажу вам трюк, как правильно масштабировать ваш графический стиль без каких-либо сбоев.
Как создать текстовый эффект дыма в Photoshop
В этом уроке мы узнаем, как создать текстовый эффект дыма в Photoshop всего за несколько простых шагов. Мы будем использовать инструмент Smudge Tool, чтобы текст выглядел как дым.
Создание текстового эффекта восхитительного шоколада
Для всех любителей шоколада, вот как создать восхитительный текстовый эффект плитки шоколада в Illustrator. Вы будете использовать инструмент Blend Tool, такие эффекты, как Roughen и Chrome, различные режимы наложения, а также эффект 3D Extrude & Bevel для создания идеальных шоколадных квадратов. Наслаждаться!
Как создать реалистичный текстовый эффект неонового света в Adobe Photoshop
Слоение эффектов свечения и блеска может помочь создать красивые, блестящие объекты.В этом уроке вы узнаете, как изменить текстуру кирпича для фона, а затем использовать стили слоя с помощью Pen Tool, чтобы добавить яркий, светящийся неоновый текст и простой кабель поверх него.
Создание трехмерного текстового эффекта осьминога в учебнике Photoshop
Узнайте, как создать трехмерный текстовый эффект осьминога. В этом уроке Adobe Photoshop вы узнаете, как применить текстуру кожи осьминога и отражения света к трехмерным буквам.
Как создать модный ретро-шрифт
В этом уроке Illustrator я покажу вам, как создать модный ретро-шрифт с помощью бесплатного шрифта, градиентов, переходов и т. Д. разбросать кисти.Это относительно простой учебник, содержащий приемы, которые можно быстро применить ко многим другим шрифтам и различным графическим элементам.
Создание уникального неонового текстового эффекта в Photoshop
В этом уроке я покажу вам процессы, используемые для создания этого уникального неонового текстового эффекта в Photoshop. Мы будем использовать ряд техник Photoshop, таких как маскирование слоя, выделение, параметры наложения, инструмент «Перо» и корректирующие слои.
Как создать буквенное искусство из кирпичей в Illustrator
В этом уроке мы будем использовать 3D-рендеринг, смешивание и художественную кисть для создания окончательного кирпичного искусства. Приобретенные здесь навыки можно легко перенести на создание различных букв из кирпича. Совершенствуйте свои векторные навыки в качестве художника по цифровому кирпичу в сегодняшнем руководстве по Illustrator. Итак, приступим!
Создание простого элегантного текстурированного металлического текста с эффектом в Adobe Photoshop
Текстуры Sing часто добавляют красивую детализацию к эффектам и придают глубину плоскому дизайну.Из этого туториала Вы узнаете, как создать простой металлический текстовый эффект с помощью стилей слоя. Затем он покажет вам, как сделать этот текст более интересным, добавив к нему простую текстуру.
Создание эффекта прохладной воды
В этом уроке я проведу вас через процесс, который я использовал в одном из недавно завершенных дизайнерских проектов. Вы узнаете, как использовать инструмент сетки для создания капель воды, использовать инструмент распылителя символов, используя символ капель воды и рассеивая их.
Создание эффекта ретро текста в Adobe Photoshop
мы создадим эффект ретро текста в Adobe Photoshop с нуля, вдохновленный 80-ми годами. Я также передаю точный стиль, который мы создаем, в виде файла .asl (файл стиля слоя), и в учебнике я покажу вам, как сохранить собственный стиль слоя и установить его, чтобы вы могли иметь точные настройки, которые были упомянуты. .
Быстрое добавление гранжа к тексту
Это может показаться знакомым: «Мне это нравится, но можем ли мы сделать его более гранжевым».Не поймите меня неправильно, наличие гранжа может создать большую глубину в дизайне или иллюстрации, но может принести много хорошего. Я использую эту технику, потому что она быстрая и последовательная, позволяющая легко испортить любой дизайн или иллюстрацию.
Кремовый и шоколадный торт Текстовый эффект Photoshop
В этом уроке мы создадим восхитительную трехмерную типографику торта в Photoshop, используя стили слоев, генераторы трехмерных действий и узоры тортов.Это учебное пособие, которое могут легко освоить новички, поскольку в нем подробно описаны все шаги.
Как создать тематический графический стиль зодиака
В этом уроке вы узнаете, как создать сложный графический стиль, используя только палитру Внешний вид и команды из меню Эффект. Мы будем создавать стиль по знакам зодиака. Все элементы стиля созданы из одного персонажа. Трудно поверить? Давайте начнем!
Создание рисунка валиком с эффектом шероховатого текста с краской
В следующем уроке вы узнаете, как создать рисунок валиком с эффектом шероховатого текста.Мы будем использовать проверенные методы построения векторных изображений с идеальным пикселем, добавлять эффекты освещения и непрозрачности, а также накладывать растровые эффекты гранжа на векторные контуры. Изучите каждый шаг, как создать этот текстовый эффект малярного валика.
Как создать текстовый эффект взрыва в Illustrator
В этом уроке мы не только узнаем, как создать очень интересный текстовый эффект, но и научимся конвертировать растр тени в 100% вектор.Вот почему это руководство особенно ценно для меня, и я рад рекомендовать его всем любителям векторной графики.
Создайте потрясающий образец типографики Chrome в Adobe Illustrator
В этом уроке я покажу вам, как нарисовать ретро-дизайн с нуля, затем добавить размеры, тона и градиенты, а затем перенести это все к жизни! Я буду работать с эскизом и визуализировать его в Adobe Illustrator. Доделаю в Adobe Photoshop.Давайте начнем!
Как создать эффект трехмерного текста в Adobe Illustrator
В следующем руководстве вы узнаете, как создать эффект трехмерного текста в Adobe Illustrator, используя только фрагмент текста. Для начала вы узнаете, как создать темный текстурированный фон и как легко его центрировать. Двигаясь дальше, используя простой фрагмент текста, в полной мере используя панель «Оформление» и грамотно настраивая некоторые из основных эффектов Illustrator, вы узнаете, как создать этот смелый трехмерный текстовый эффект.
Создание глянцевого гладкого текстового эффекта
В этом уроке я покажу вам, как создать глянцевый гладкий текстовый эффект, используя несколько заливок и штрихов с различными режимами наложения и различной прозрачностью процент. Для некоторых дискретных деталей пригодятся инструмент «Звезда», «Обработка контуров» и некоторые другие базовые эффекты.
Архив текстовых эффектов Photoshop — Дизайн смеющегося льва
, Дженнифер Фарли
* Обновлено в июне 2016 г., чтобы отразить изменения в Photoshop CC *
Это обновление статьи, которую я изначально написал для журнала PhotographyBB.Это хорошее развлечение, и вы могли бы использовать его для графического дизайна или личной работы — это производит довольно симпатичный эффект. Идея состоит в том, чтобы создать текст, который выглядел бы так, как будто он покрыт мехом. Вам понадобятся только инструменты «Текст» и «Кисть».
1. Создайте новый документ и предположим, что он будет печататься, поэтому установите dpi на 300, а размеры на 1000 пикселей в ширину и 1000 пикселей в высоту.
2. Выберите инструмент Type Tool (T) и на панели параметров в верхней части экрана настройте свой тип.
Я использую жирный шрифт Open Sans Condensed Bold. Это бесплатный шрифт, который вы можете скачать с Google Fonts здесь. Этот эффект будет хорошо работать с любым жирным жирным шрифтом.
Цвет, который вы выберете на этом этапе, не имеет значения, потому что мы удалим этот текст в конце.
Я установил размер шрифта на 200 пунктов.
3. Добавьте текст в свой документ.
4. Создайте новый слой над текстовым слоем и назовите его «Мех».
5.Выберите инструмент «Кисть » (B), и на панели параметров вверху щелкните раскрывающееся меню кистей и выберите кисть «Dune Grass».
5. Кисть для дюнной травы работает, «рассеивая» дюнную траву во время рисования и изменяет цвет каждой травинки в зависимости от цвета переднего и заднего плана. Выберите цвета переднего плана и фона, чтобы они имели одинаковый оттенок, например голубой и темно-синий. Щелкните один раз на образце цвета переднего плана, чтобы открыть палитру цветов.Я использовал цвет переднего плана # 0066FF и цвет фона # 000033.
6. Потренируйтесь, перетащив кисть рядом с буквой, чтобы понять, как работает кисть. Вы увидите, что при перетаскивании вперед и назад образуется нарастание дюнной травы, а цвета меняются от королевского синего до темно-синего, как мы установили в палитре цветов ранее.
7. Хорошо, теперь, когда вы почувствовали кисть, начните перемещать ее по букве.Я начал с вершины. Видеть! Это уже мило выглядит.
8. Теперь есть два варианта: либо повернуть холст с помощью инструмента «Повернуть холст» (H) и продолжить работу вокруг буквы, либо повернуть кисть. Мы собираемся повернуть кисть, потому что я хочу показать вам некоторые параметры, доступные на панели «Кисти». Откройте панель кистей, выбрав Окно > Кисти или нажав F5 . Нажмите на слова « Brush Tip Shape » (да, это кнопка!) В верхнем левом углу панели кистей.
9. В предварительном просмотре «Установить направление кисти» щелкните и перетащите стрелку, и вы увидите, как трава в дюнах меняет направление. Либо перетащите стрелку, пока Угол не станет примерно 55, либо просто введите 55 в поле Угол. Теперь прокрасьте вертикальные части букв на их правой стороне. Продолжайте рисовать назад и вперед, чтобы получить хороший «мех».
10. Вернувшись в панель кистей, снова измените угол, чтобы он был примерно -135. Трава дюн теперь будет выглядеть так, как будто она обращена вниз.Прокрасьте нижнюю часть букв, снова создавая много меха и перекрывая его с мехом, который вы уже нарисовали.
11. Вернемся к панели кистей в последний раз. Измените угол примерно до 110 градусов. Продолжайте рисовать кистью по левой стороне букв. Раскрасьте внутреннюю часть буквы, пока она полностью не закроется, и у вас получатся две симпатичные пушистые буквы примерно так;
12. Последний шаг — отключить видимость исходного текстового слоя, который в любом случае должен быть невидимым, так как он покрыт мехом.Вот и все! Надеюсь, вам понравилось создавать мех в фотошопе.
Я надеюсь, что вы нашли это руководство по Photoshop полезным, и буду очень благодарен, если вы поделитесь им. Большое спасибо! 🙂Сохранить
Сохранить
by Jennifer Farley
Высокая печать пользуется популярностью у многих дизайнеров полиграфии из-за прекрасного эффекта, который она создает на визитных карточках, обложках книг или практически любом типе печатных материалов.
Высокая печать работает путем вдавливания чернил в бумагу, оставляя цветной отпечаток.Вы можете найти ТОННУ информации о высокой печати здесь, на веб-сайте Five Roses.
Итак, что произойдет, если вы не печатаете свои дизайны, но хотите, чтобы они отразились на вашем веб-дизайне? Это короткое руководство создано, чтобы показать вам, как можно добиться аналогичного эффекта с помощью Photoshop.
- Создайте новый документ в Photoshop и установите белый или кремовый цвет фона для бумаги. Я использовал #fdffdd.
- Теперь, чтобы он выглядел немного больше похожим на бумагу, добавим текстуру.Вы можете отсканировать свои собственные документы и применить их в качестве фильтра, или вы можете использовать одну из текстур, которая является стандартной в Photoshop.
Выберите «Фильтр»> «Текстура»> «Текстуризатор».
На изображении выше показано увеличение фильтра текстуры холста, который будет применен к фоновому слою. Попробуйте изменить Масштабирование и Рельеф, пока не получите желаемый эффект, и нажмите ОК. Мешковина тоже неплохо работает с этим эффектом.
3. Добавьте текст к вашему изображению. Особенно хорошо работают ретро-шрифты, и пару недель назад я написал пост о некоторых бесплатных ретро-шрифтах, которые вы можете скачать. Я использую одну из них от Font Diner под названием Font Diner Huggable. Лучше всего использовать светлый цвет для шрифта, но не слишком яркий, поскольку вы пытаетесь воссоздать вид чернил, а чернила никогда не будут такими яркими, как цвета, которые вы видите на экране. Я использовал красный — # cc0000.
Ниже вы можете увидеть, как текст выглядит поверх текстурированного фона.
5. Теперь мы собираемся «прижать» чернила. Это делается с использованием стиля слоя «Внутренняя тень». Нажмите кнопку fx внизу палитры слоев и выберите Inner Shadow.
По умолчанию внутренняя тень будет черной. Измените его на более темный цвет, чем цвет текста, который вы используете. Черный слишком суров. Уменьшите непрозрачность примерно до 60% или меньше и установите для параметра Distance и Size небольшое количество пикселей. Эффект должен быть незаметным.
6.Чтобы текст вписался немного больше, нам нужно текстурировать и его. Выберите «Фильтр»> «Текстурировать» (поскольку это был последний использованный фильтр). Вы увидите сообщение с вопросом, хотите ли вы растеризовать шрифт. Щелкните ОК.
Теперь ваш текст должен выглядеть так, как будто он имеет ту же текстуру, что и фон, и что он был вдавлен.
В завершение добавьте немного дополнительного света, используя большой мягкий инструмент Dodge.
Я провел инструментом Dodge по центру каждой буквы, но вы можете поиграть с ним, чтобы увидеть, что вам больше всего нравится.Вот и все! Может быть, не так красиво, как настоящий текст высокой печати, но это все равно хороший эффект, и этот метод точно так же можно использовать с изображениями или дингбатами.
от Дженнифер Фарли
* Обновлено в июле 2016 года, чтобы отразить (без каламбура) изменения в Photoshop. Это по-прежнему отлично работает на более старых версиях программы *
Сегодняшнее руководство по Photoshop покажет вам, как создать впечатление отраженного текста.Это забавный и легкий для достижения эффект, созданный с помощью пары преобразований, инструмента градиента и стиля слоя.
1. Создайте новый документ Photoshop, выбрав Файл> Новый или нажав Cmd + N (Mac) или Ctrl + N (Windows) на клавиатуре. В любом случае появится то же диалоговое окно «Новый документ».
Установите ширину 1000 пикселей и высоту 1000 пикселей с белым фоном. Поскольку это изображение, которое мы создаем только для Интернета, а не для печати, вы установите для него низкое разрешение — 72 ppi.Щелкните ОК.
2. Выберите инструмент «Текст» (T) на панели инструментов. Установите семейство и размер шрифта на панели параметров вверху экрана. Вы можете использовать для этого любой шрифт, но в этом примере я использую шрифт без засечек под названием Phosphate Inline, который является бесплатным и его можно найти на нескольких веб-сайтах, посвященных шрифтам — вот одна ссылка, по которой вы можете его получить. Установите для шрифта большое значение, я использовал 150 pt и установил черный цвет.
3. Добавьте текст в документ Photoshop.Щелкните один раз инструментом «Текст», затем начните печатать.
4. Сделайте копию слоя, нажав Ctrl + J (windows) или Ctrl + J (windows) . На экране это не изменится, но если вы проверите панель «Слои», то увидите, что теперь у вас есть точная копия на слое выше.
5. Вы собираетесь трансформировать новый текстовый слой, перевернув его по вертикали. Быстрый способ сделать это — выбрать Edit> Free Transform. Вокруг шрифта появится ограничивающая рамка.Щелкните его правой кнопкой мыши и в появившемся меню выберите Flip Vertical .
6. Вы увидите, что дублированный текст теперь перевернут. Выберите инструмент «Перемещение» (V) на панели инструментов, затем с помощью клавиши со стрелкой вниз на клавиатуре переместите перевернутый текст вниз.
Совет. Удерживая нажатой клавишу Shift, нажимайте стрелку вниз, чтобы прыгать на 10 пикселей за раз.
Переместите перевернутый текст так, чтобы между каждым фрагментом текста оставался небольшой промежуток.Как будто их пальцы ног касаются друг друга 🙂
7. Нажмите Enter (Windows) или Return (Mac) на клавиатуре, чтобы зафиксировать свободное преобразование, и ограничивающая рамка исчезнет. Примечание: вы также могли сделать это до того, как переместили перевернутый текст вниз.
8. Следующее, что вам нужно сделать, это еще одно свободное преобразование, на этот раз вы выполните преобразование перспективы. Однако, прежде чем Photoshop позволит вам это сделать, вы должны растрировать шрифт. Я не знаю, почему Photoshop не позволяет делать это без растеризации, но не может! 🙂
На панели «Слои» щелкните правой кнопкой мыши дублированный или перевернутый текстовый слой и выберите « Растрировать слой » в появившемся меню.
На панели «Слои» вы заметите, что рядом с дублированным слоем больше нет большой буквы «Т». Растрировать тип означает, что он больше не редактируется как шрифт и теперь состоит из пикселей. Теперь мы можем применить к нему преобразование перспективы.
9. Выберите Правка> Свободное преобразование . Ограничивающая рамка появляется вокруг перевернутого текста. Щелкните правой кнопкой мыши внутри ограничительной рамки и выберите Perspective .
10. С помощью курсора выберите маркер в нижнем левом углу и перетащите его немного влево.Нажмите Enter (Windows) или Return (Mac), чтобы завершить преобразование.
11. На панели «Слои» на перевернутом текстовом слое нажмите Ctrl + щелчок (windows) или Cmd + щелкните (mac) на эскизе предварительного просмотра. Это сделает выделение вокруг всего перевернутого текста.
12. Выберите Select> Modify> Expand и увеличьте выделение на 3 пикселя. Вы увидите, как увеличивается выделение перевернутого текста.
13. Нажмите «Удалить», чтобы избавиться от перевернутого текста, но оставьте выделенной пустую область.
14. Теперь вы собираетесь добавить градиент от черного к белому в пустое выделение. Сначала вам нужно сбросить цвета фона и переднего плана на белый и черный соответственно. Сделайте это, нажав D на клавиатуре или щелкнув крошечные черно-белые значки образцов под основным селектором переднего плана и фона на панели инструментов .
14. Выберите инструмент «Градиент» (G).
15. На панели параметров инструмента в верхней части экрана щелкните Редактор градиента.
Выберите градиент от переднего плана к фону, когда откроется редактор градиентов. Щелкните ОК.
16. Теперь вы добавите градиент к пустому выделению. Перетащите прямую линию от верхнего края выделения к нижнему краю выделения.
17. Нажмите Crtl + D (windows) или Cmd + D (mac), чтобы отменить выбор.
18. На панели «Слои» уменьшите Непрозрачность перевернутого текста примерно до 40% (увеличьте процент, если хотите видеть больше «отражения»).
19. Теперь вы закончите отражение, добавив небольшого внутреннего свечения вокруг отраженного текста. Нажмите кнопку «Стили слоя» в нижней части панели слоев и выберите « Inner Glow » в раскрывающемся меню. Установите цвет свечения на белый, режим на экран и непрозрачность примерно на 40%.
Теперь у вас должен быть красивый фрагмент отраженного текста, примерно такого:
Следуя этому руководству по Photoshop, вы создали отражение с текстом, но идея в основном такая же для любого объекта , который вы хотите отразить или применить к этому эффекту. Возможно, вы не слишком часто используете отраженный текст, но теперь вы знакомы с параметрами Free Transform и стилем слоя Inner Glow.
Надеюсь, вы нашли это руководство полезным. Буду очень признателен, если вы им поделитесь.Большое спасибо! ?
Сохранить
Сохранить
Сохранить
27 уроков Photoshop и Illustrator для создания потрясающих текстовых эффектов — Bashooka
Существует множество учебных пособий по использованию Photoshop и Illustrator для создания потрясающих текстовых эффектов. Итак, в этом посте я собрал несколько свежих и лучших руководств по созданию текстовых эффектов профессионального уровня.
Неограниченное количество загрузок: 600 000+ Экшенов Photoshop, стоковые фотографии и материалы для дизайна Объявление Скачать сейчасКак создать реалистичный эффект надписи мелом
Руководства по Illustrator для создания типографского дизайна с реалистичным внешним видом, написанным мелом.
Как создать реалистичный текстовый эффект неонового света в Adobe Photoshop
Из этого туториала Вы узнаете, как изменить текстуру кирпича для фона, а затем использовать стили слоя с помощью Pen Tool, чтобы добавить яркий, светящийся неоновый текст и простой кабель поверх него.
Создание эффекта 3D ретро текста с помощью стилей слоя в Adobe Photoshop
Как использовать стили слоев, смарт-объекты и некоторые другие базовые элементы в Adobe Photoshop для создания простого трехмерного текстового эффекта в стиле ретро.
Оставайтесь золотыми с этим эффектом блестящего металлического текста в Adobe Illustrator
Вы нарисуете свой собственный скриптовый шрифт (или отработаете существующий) и преобразите его в законченный блестящий золотой дизайн.
3D, текстурированные фрукты, текстовый эффект
Создание реалистичного эффекта трехмерного текста может быть довольно сложной задачей, и для этого часто требуется несколько приложений. В этом уроке мы будем использовать комбинацию Modo, Photoshop и Illustrator, чтобы создать текстурированный текстовый эффект фруктов, напоминающий апельсин.
Трехмерный текстовый эффект многослойных блоков в Photoshop CC
Поиграйте с параметрами и настройками формы и 3D в Photoshop, чтобы довольно легко и быстро создать простой чистый трехмерный текстовый эффект.
Превращение текста в золотой с помощью Photoshop
Как легко превратить шрифт в золотой с помощью Photoshop, используя несколько простых стилей слоя и наш собственный градиент.
Кремовый и шоколадный торт Photoshop Текстовый эффект
Мы создадим восхитительную типографику 3D-торта в Photoshop, используя стили слоев, генераторы 3D-действий и узоры торта.
Photoshop Эффект меха с текстом
Узнайте, как создать эффект мехового текста с помощью Photoshop. Этот проект выполняется быстро, и в нем показаны очень полезные методы, которые можно применить во многих других проектах.
Эффект реалистичного текста в виде старого облака с использованием кистей Photoshop
Используйте некоторые самые базовые навыки, а также высококачественные кисти Photoshop, чтобы получить текстовый эффект эфирного облака.
Эффект капли воды в Photoshop
Для создания капель мы будем использовать продвинутые методы стилей слоя.Позже вы узнаете, как создать карту глубины из любого изображения, а также как эффективно с ее помощью искажать любую поверхность.
Реалистичное смешивание типографики с фоном в Photoshop
Для создания профессионально выглядящих работ часто требуется способность плавно объединять несколько источников в единый дизайн.
Учебное пособие для иллюстратора с эффектом ретро текста в трехмерном стиле
Создавайте объемный текст, вдохновленный винтажным дизайном упаковки и логотипами.
Ретро-текстовые эффекты с панелью внешнего вида Illustrator
Мы рассмотрим панель внешнего вида и посмотрим, как ее можно использовать для создания слоев неразрушающих эффектов, которые затем можно сохранить как стили графики, чтобы эффект можно было мгновенно применить к любым элементам одним щелчком мыши.
Векторный текстовый эффект USB
В следующем уроке вы узнаете, как создать кисть с проволочным узором и как с ее помощью создать красивый векторный текстовый эффект USB в Adobe Illustrator .
Грязная типография в Photoshop
Как создать нестандартную типографику из грязи или пыли, сфотографировать, а затем отредактировать в Photoshop. Этот метод может быть очень полезен для множества задач и может применяться к логотипам или практически к любому типу штрихового рисунка.
Создание эффекта 3D-текста на осеннюю тему с помощью Photoshop CS6 Extended
Adobe Photoshop CS6 Extended содержит совершенно новый трехмерный интерфейс и множество новых функций.В этом уроке мы объясним, как использовать эти новые функции для создания трехмерного текстового эффекта осенней тематики. Давайте начнем!
Матовый металлический текст с эффектом
Вам придется немного поработать с самим текстом, а также использовать смарт-объект, чтобы деформировать стилизованный текст, но сохранить его редактируемым, чтобы его можно было довольно быстро изменить без необходимости повторять шаги снова.
Эффект электрического текста в Illustrator
Для начала вы узнаете, как настроить простую сетку и как создать довольно простой узорчатую кисть и набор тонких художественных кистей.Затем, используя бесплатный шрифт и в полной мере пользуясь панелью «Оформление», вы научитесь создавать основные формы текста.
Эффект светящегося 3D-текста
Объедините Photoshop с Filter Forge, чтобы создать эффект светящегося трехмерного текста.
Эффект текста еды
В этом уроке Adobe Photoshop показано, как применять текстуры еды и световые отражения к трехмерным буквам.
Текстовый эффект морской пены
Учебное пособие по Photoshop, чтобы создать реалистичный текстовый эффект морской пены и как применить узор морской / океанской пены к тексту на песчаном пляже.
Учебник по Adobe Illustrator и Photoshop: создание городского типа
Этот мастер-класс посвящен тому, чтобы придать вашей типографской иллюстрации свежий вид и поэкспериментировать с традиционными и цифровыми материалами, смешать узоры и текстуры, чтобы придать вашей работе дополнительную индивидуальность. Для этого урока вам понадобятся базовые навыки работы с Illustrator и Photoshop, а также немного акварельной краски.
Трехмерная типографская иллюстрация
В этом уроке Жоао Оливейра создаст 3D типографскую иллюстрацию с помощью Cinema 4D для создания 3D и Photoshop для последующей обработки.
хромированный
Сегодня с фотошопом мы можем добиться металлического вида намного быстрее и проще, используя стили слоев и текстуры, но использование этого метода, вдохновленного ретро, может создать гораздо более уникальный и индивидуальный результат.
Учебное пособие по Adobe Illustrator: создание стилей винтажного шрифта
Художник-шрифтовик из Мельбурна Бобби Хайкался подробно описывает, как он создает предметы в винтажном стиле за счет интересного использования оригинальных справочных материалов, методичного подхода и разумного использования функций наложения и смещения контура Illustrator.
Начните с набора текста
Искусство шрифта сейчас популярно по разным причинам — и это очень разносторонний навык.

 После этого он устанавливается в системную папку «Fonts», где собраны все шрифты, используемые системой. Переизбыток шрифтов будет влиять на производительность компьютера.
После этого он устанавливается в системную папку «Fonts», где собраны все шрифты, используемые системой. Переизбыток шрифтов будет влиять на производительность компьютера.
 Для этого нужно найти интересующий в Интернете в формате TTF или OTF, после чего вставить его в папку «Шрифты» в «Панели управления».
Для этого нужно найти интересующий в Интернете в формате TTF или OTF, после чего вставить его в папку «Шрифты» в «Панели управления». К выбору доступна «пирамида», «куб», «шар» и другие фигуры.
К выбору доступна «пирамида», «куб», «шар» и другие фигуры.