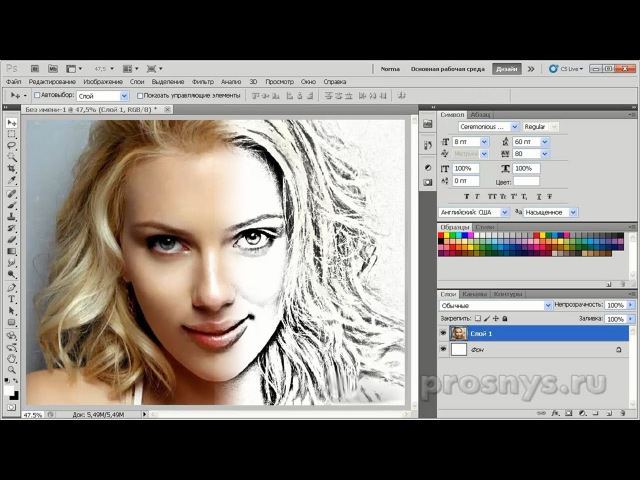
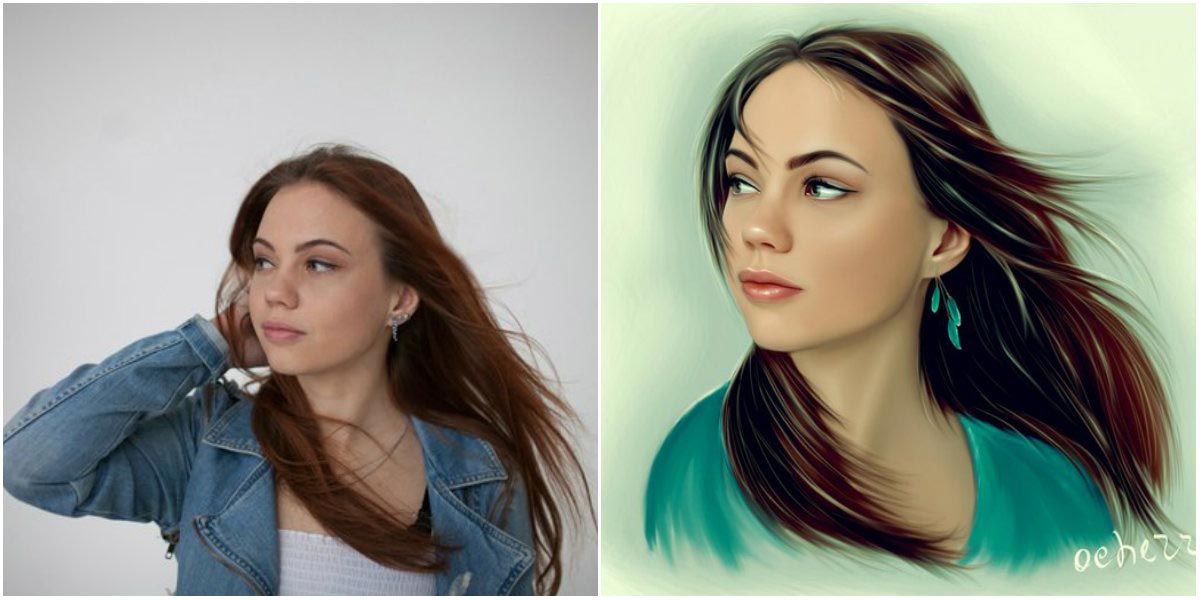
Чтобы научиться рисовать, требуется особый талант и годы труда. Но с программой Photoshop вы легко сможете достичь этого за короткий период. Из этого урока вы узнаете, каким образом создаются рисунки из фотографии с помощью кистей. Если в работе использовать графический планшет то можно достичь ещё лучшего эффекта. В похожем уроке Портрет карандашом в Фотошоп рассматривался еще один вариант создания из фотографии карандашного рисунка. Итак, начнём! Вот результат, который должен получиться: В уроке использовалось изображение с платного ресурса, но вы с легкостью сможете найти в интернете и бесплатные фотографии подобной темы.1. Настройка изображенияШаг 1Открываем наш исходник в программе Photoshop. Цветное изображение преобразуем в чёрно-белое. Делаем активным слой с фотографией и заходим в меню Изображение – Коррекция — Цветовой тон / Насыщенность и в появившемся окне настроек уменьшаем Насыщенность до -100. 2. Создание эффекта рисункаШаг 1Переходим к созданию самого эффекта рисунка. Добавляем к слою с изображением тигра слой-маску. Для этого кликаем по иконке слой-маски и сразу заливаем её чёрным цветом при помощи инструмента Заливка(G). Дальше, переключаем цвет переднего плана на белый. Цвет заднего плана должен быть чёрным. Активируем инструмент Кисть(B).Выбираем из набора кистей Плоскую тупую с короткой жёсткой щетиной, устанавливаем размер 60 пикс. Шаг 2Продолжая наносить мазки белой кистью на маске слоя мы восстанавливаем изображение, придавая ему текстуру рисунка. Старайтесь, чтобы мазки кисти были похожи на штриховку или пересекающую штриховку, которая имитирует технику карандашного рисунка. Шаг3Инструментом Перемещение(V) расположите изображение тигра по центру документа и добавляйте штрихи до полного удовлетворения. По завершению продублируйте этот слой клавишами Ctrl+J. Шаг 4Шаг 5На полученном результате можно и остановиться, но лучше потратить еще пару минут и сделать рисунок максимально приближенным к настоящему, сделанному на бумаге. Вот что должно получиться: Шаг 6И в завершении можно добавить ещё одну коррекцию Уровни для канала RGB с такими настройками 18, 0.73, и 248. Подпишите свою работу и на этом остановимся, что бы полюбоваться конечным результатом. Итоговый результат: |
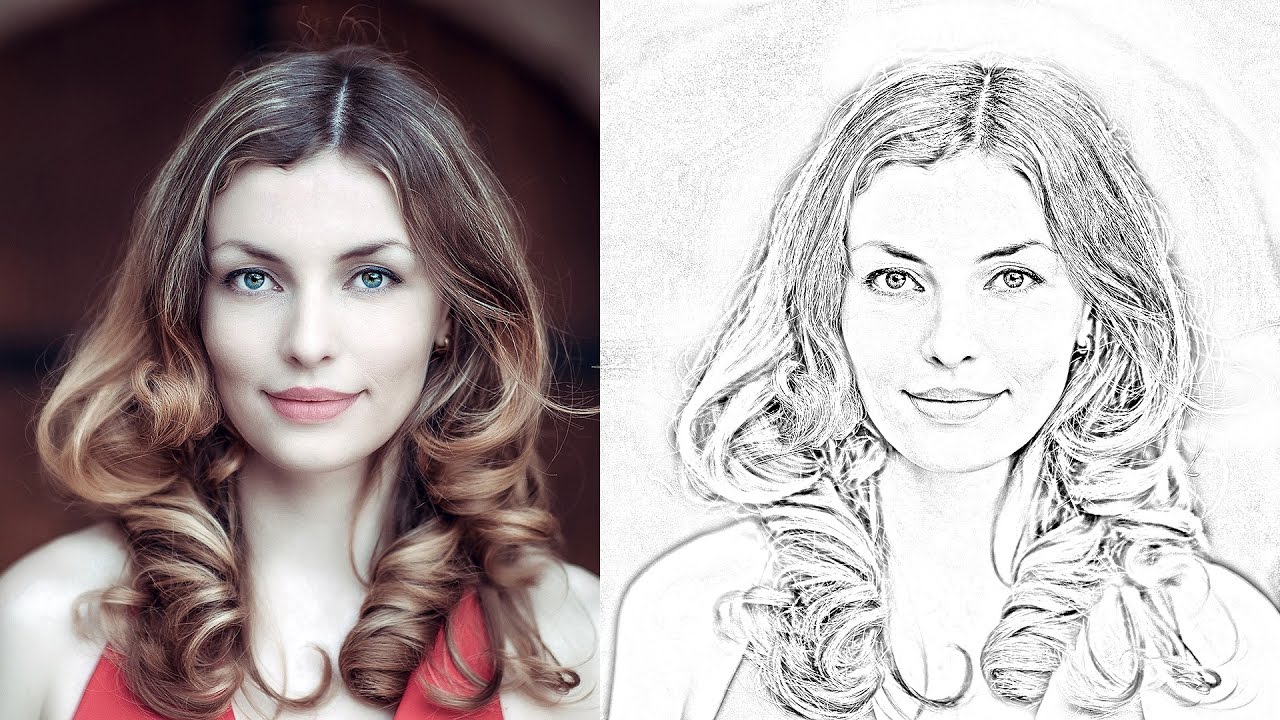
Как сделать из фото рисунок в Фотошопе
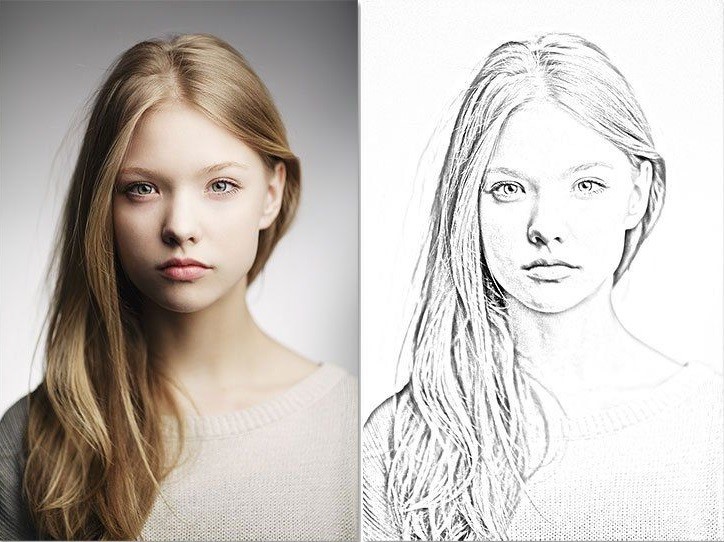
Стилизация фото всегда занимает начинающих (и не очень) фотошоперов. Без долгих предисловий скажем, что в этом уроке Вы узнаете, как из фотографии сделать рисунок в Фотошопе.
Рисованное фото
Данная инструкция не претендует на какую-либо художественную ценность, мы просто покажем несколько приемов, которые позволят добиться эффекта рисованного фото. Еще одно примечание. Для успешного преобразования снимок должен быть довольно большого размера, так как некоторые фильтры не могут быть применены (могут, но эффект не тот) к мелким изображениям.
Этап 1: Подготовка
Итак, открываем в программе исходную фотографию.
- Делаем копию изображения, перетащив его на значок нового слоя в палитре слоев.
- Затем обесцвечиваем фотографию (тот слой, который только что создали) сочетанием клавиш CTRL+SHIFT+U.
- Делаем копию данного слоя (см.
 выше), переходим на первую копию, а с верхнего слоя снимаем видимость.
выше), переходим на первую копию, а с верхнего слоя снимаем видимость.
Этап 2: Фильтры
Теперь приступаем непосредственно к созданию рисунка. Основную работу за нас выполнят фильтры.
- Переходим в меню «Фильтр – Штрихи – Перекрестные штрихи».
- Ползунками добиваемся примерно того же эффекта, что и на скриншоте.
Результат:
- Затем переходим на верхний слой и включаем его видимость (см. выше). Переходим в меню «Фильтр – Эскиз – Ксерокопия».
- Как и с предыдущим фильтром, работаем ползунками.
Должно получиться примерно так:
- Далее меняем режим наложения для каждого стилизованного слоя на «Мягкий свет». Открываем список режимов.
Выбираем нужный.
В итоге получаем нечто подобное (помните, что результаты будут видны в полной мере только при стопроцентном масштабе):
- Продолжаем создавать эффект рисунка в фотошопе.
 Создаем отпечаток (объединенную копию) всех слоев сочетанием клавиш CTRL+SHIFT+ALT+E.
Создаем отпечаток (объединенную копию) всех слоев сочетанием клавиш CTRL+SHIFT+ALT+E. - Затем снова идем в меню «Фильтр» и выбираем пункт «Имитация – Масляная живопись».
- Накладываемый эффект не должен быть слишком сильным. Старайтесь сохранить побольше деталей. Главной отправной точкой являются глаза модели.
Этап 3: Цвета и текстура
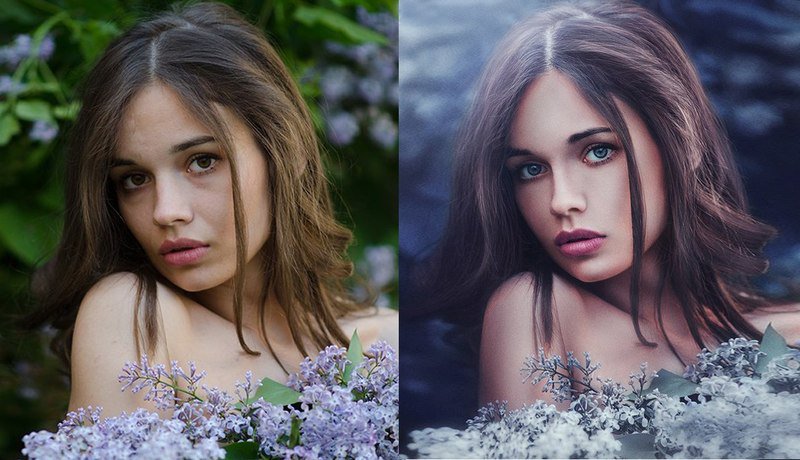
Подходим к завершению стилизации нашего фото. Как мы можем видеть, краски на «картине» слишком яркие и насыщенные. Исправим эту несправедливость.
- Создаем корректирующий слой «Цветовой тон/Насыщенность».
- В открывшемся окне свойств слоя приглушаем цвета ползунком насыщенности и добавляем немного желтого цвета на кожу модели ползунком цветового тона.
Финальный штрих – наложение текстуры холста. Такие текстуры можно в огромном количестве найти в интернете, набрав в поисковой системе соответствующий запрос.
- Перетягиваем картинку с текстурой на изображение модели и, если требуется, растягиваем ее на весь холст и нажимаем ENTER.
- Меняем режим наложения (см. выше) для слоя с текстурой на «Мягкий свет».
Вот что в итоге должно получиться:
Если текстура слишком сильно выражена, можно снизить непрозрачность этого слоя.
К сожалению, программные ограничения по размерам скриншотов на нашем сайте не позволят показать конечный результат в масштабе 100%, но и при таком разрешении видно, что результат, как говорится, налицо.
На этом урок окончен. Вы сами можете поиграть с силой эффектов, насыщенностью цветов и наложением различных текстур (например, можно вместо холста наложить текстуру бумаги). Удачи вам в творчестве!
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.

Помогла ли вам эта статья?
ДА НЕТ5 лучших методов DIY для преобразования фотографий в раскраски
Решение 3. Превратите картинку в раскраску с помощью Photoshop
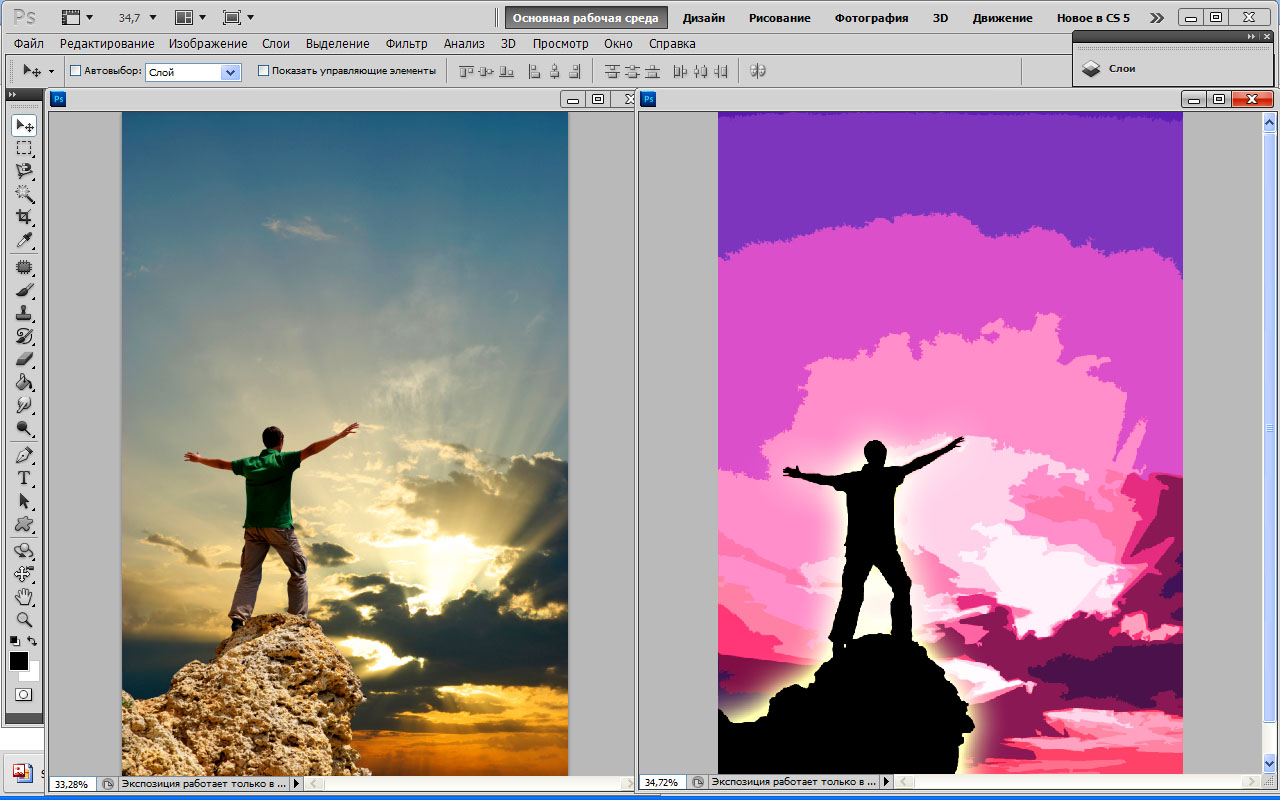
По сравнению с преобразовать фотографию в рисунок, вам нужно выбрать фотографию с большим контрастом между различными объектами при преобразовании фотографии в раскраску. Фотографии на белом фоне — лучший выбор для первого преобразования. Просто следуйте процедуре, чтобы превратить фотографию в бесцветную страницу, если вы получите желаемое фото.
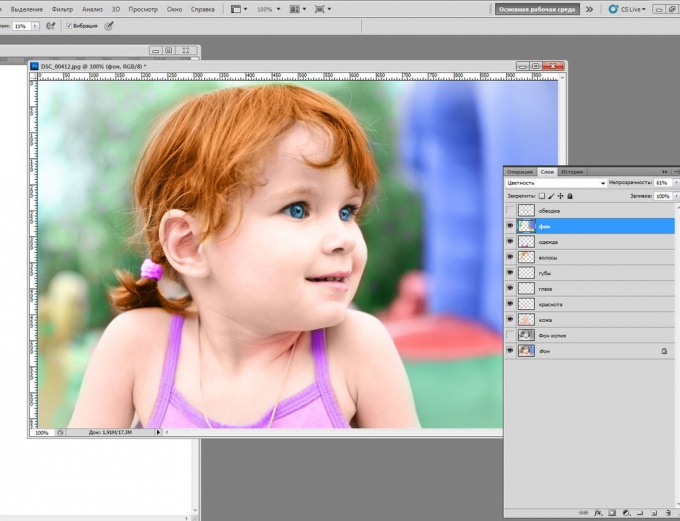
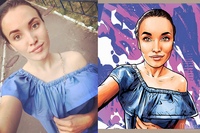
Шаг 1: Импортировать фотографию в Photoshop. Чтобы получить удовольствие от раскрашивания, вы можете выбрать портрет с яркой тканью, чтобы преобразовать фотографию в раскраску.
Шаг 2: Продублируйте фоновый слой с исходной фотографией. Идти к Слой > Новинки > Слой через копирование. У вас может быть два слоя фотографии. Убедитесь, что это доминирующий слой, который указан над исходным.
Шаг 3: Превратите фотографию в черно-белое один с функцией обесцвечивания. выберите Фото товара > Регулировка > Обесцветить. Здесь вы можете найти фотографию в оттенках серого, чтобы
Шаг 4: Еще раз вы можете продублировать ненасыщенный слой. Идти к Слой > Новинки > Слой через копирование. Вот три слоя, включая фон, слой с оттенками серого и новый слой.
Шаг 5: Преобразовать последний обесцвеченный слой в почти белый слой. Идти к Фото товара > Корректировки > Инвертировать. Преобразование фотографии в раскраску — важный шаг.
Шаг 6: Измените режим наложения слоев на Осветление цвета. В Палитра слоев изменить Режим наложения слоев для последнего слоя Осветление цвета.
Шаг 7: Применить Фильтр размытия по Гауссу и настроить Ползунок радиуса чтобы найти лучший результат. Перейти к Фильтр > пятно > Размытие по Гауссу, вы можете применить эффект размытия для удаления шума.
Шаг 8: Вышеупомянутый процесс преобразования фотографии в раскраску такой же, как и преобразование фотографии в эскиз. Когда вы применяете слой Flatten, он может все изменить. Перейти к Слой > Свести слой вариант.
Шаг 9: Если линии между разными объектами недостаточно темные, вы можете настроить лучшую раскраску, отрегулировав контраст, Идти к Фото товара > Корректировки > Контраст яркости вариант.
Шаг 10: А теперь вы сделали фото в раскраске, можете распечатать его своему ребенку. Раскраска должна быть намного интереснее, чем купленная вами книжка-раскраска.
Помимо преобразования фотографии в бесцветную страницу с помощью Photoshop, вы также можете использовать другие альтернативы, такие как GIMP or Pixlr. Просто выполните аналогичную процедуру, чтобы превратить фотографию в раскраску. Чтобы сделать книжку-раскраску, вы также можете добавить другие раскраски с веб-сайта. Один из важных методов — использовать поиск Google для их загрузки.
Как сделать отрисовку
Здравствуйте! Сегодня третий день марафона — создание детской фотокниги. И мы начинаем учиться создавать элементы для детских фотокниг.
Сегодня мы научимся создавать элементы, которые в нашей условной квалификации мы определи, как «Нарисованные с помощью пера и других инструментов фотошоп»
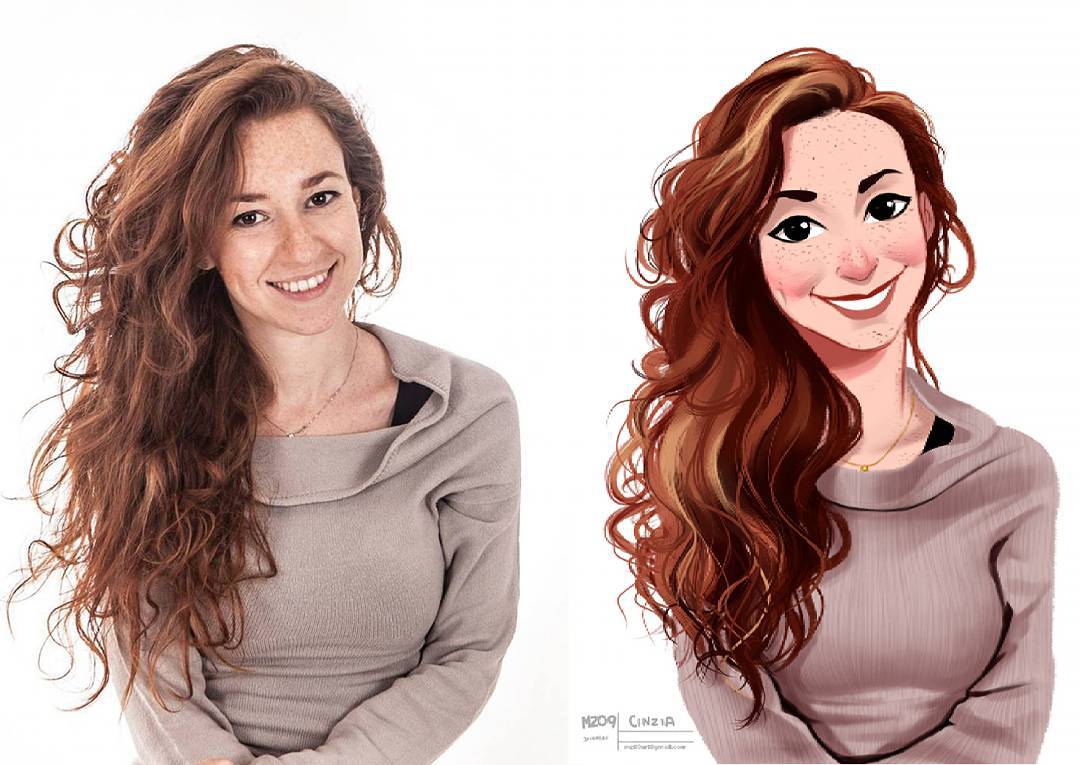
Конечно, часто для скрап-наборов подобные элементы создаются авторами на основе собственных эскизов, сделанных на бумаге. От этого подобные скрап-наборы становятся по-настоящему авторскими и неповторимыми. Но, не все имеют талант к рисованию, а очень хочется нарисовать что-нибудь красивое. Для примера был взят львенок из мультфильма «Львенок и черепаха».
Для примера был взят львенок из мультфильма «Львенок и черепаха».
Итак, приступим.
- Создаем Новый файл в программе фотошоп, я выбрала такие параметры:
- Создаем новый слой горячими клавишами Ctrl+Shift+N;
- Открываем понравившийся нам рисунок. Горячими клавишами копируем рисунок Сtrl+A, вырезаем Сtrl+C, теперь открываем наш файл, и, прибегнув к горячим клавишам Ctrl+V, вставляем наш рисунок. Файл с рисунком можно закрыть, он нам больше не понадобится.
Как вы видите, рисунок у меня маленького разрешения, но это поправимо. Нажимаем горячие клавиши трансформации Ctrl+T и тянем рисунок за любой уголок, удерживая клавиши Shift+Alt (чтобы не потерять пропорции), до нужного нам размера. Растянем по-максимуму, чтобы качество нашей отрисовки было хорошее, а уменьшить мы всегда успеем. Затем Enter.
- Создаем новый слой Ctrl+Shift+N или можно кликнуть по миниатюре на панели слоев;
- Кисть. Настраиваем кисть : выбираем жесткую круглую кисть, цвет в палитре цветов настраиваем черный, и выставляем параметры, как показаны ниже, можете попробовать выставить свои параметры.

Чтобы нам не настраивать постоянно данные параметры, можно сохранить эту кисть.
Сохраненная кисть отразится в конце списка кистей.
- Контур. Приступаем к рисованию. Активируем инструмент «Перо» , выделяем контур.
Не забудьте убедиться, что вы рисуете на новом слое.
Если вы еще не сталкивались с инструментом «Перо» , то на сайте «Фотокниги для души» можете подробно ознакомиться с данным инструментом в этом уроке.
Желательно контур каждого фрагмента создавать на отдельном слое, сразу переименовывать все слои и сгруппировывать в отдельные папки. Так вам будет легче находить элементы для редактирования.
Вот я обвела гриву львенку инструментом «Перо» .
Затем нам необходимо выполнить обводку контура той кистью, которую мы создали. Кликаем по полю правой кнопной мыши.
Я Слой 1 залила инструментом «Заливка», предварительно выбрав в «Палитре цветов» белый цвет. Отключила глазик на слое с львенком на панели слоев и вот что у меня получилось.
- Заливка контура. Как вы видите, я уже переименовала свои слои и сгруппировала. В данной группе добавляем новый слой под слоем «контур». Пока мы рисуем только шаблон, все контуры обвожу черным цветом, а заливаю белым и при необходимости в любой момент могу поменять цветность в стилях слоя. Кликаю правой кнопкой мыши и в свойствах выбираю «Выполнить заливку контура».
- Далее удаляем контур. Кликаю правой кнопкой мыши — удалить контур
- Хочу показать еще один способ рисования контура не затронутый в уроках приведенных выше. Грива у меня нарисована сплошным контуром, а на исходном рисунке встречаются элементы, состоящие из отдельных сегментов, например лапка. На данный момент абсолютно все равно, в каком порядке вы будете перерисовывать элементы. Ведь у нас каждый элемент (в данном случае части тела) будет в отдельной папочке, и в дальнейшем мы легко можем пересортировать все слои. Например, в моем случае: ведь глазки не могут быть под гривой, их просто не будет видно.
 Конечно, папочка с глазками идет сверху, далее маленькая грива, затем папка с мордочкой, ушки и только потом уже большая грива, и т.д.
Конечно, папочка с глазками идет сверху, далее маленькая грива, затем папка с мордочкой, ушки и только потом уже большая грива, и т.д. - Контур. Приступим. Создаем новый слой. Если у вас мелкие элементы, не обязательно вглядываться в экран, можно при помощи инструмента «Лупа» увеличить масштаб, и также уменьшить до нужного вам размера . Выбираем инструмент «Перо» . Отрисовав один сегмент, (мне не нужно что бы он продолжался, я хочу, чтобы пальчики были отдельно), активирую инструмент «Стрелка» и кликаю ЛКМ по полю. Если же мы не выберем инструмент «Стрелка», то кликнув по полю, мы просто добавим дополнительную опорную точку.Далее опять активирую инструмент «Перо» и отрисовываю пальчики, также останавливая каждый фрагмент. Затем обводим контур, ПКМ вызываем свойства и выбираем «Выполнить обводку контура». В данном случае я хочу, чтобы у меня получились контуры с плавным переходом толщины, для этого ставлю галочку «Имитировать нажим».Вот какая лапка с пузиком получилась у моего львенка.

- Заливка. Придаем цвет лапке. С гривой, заливка цветом была проще, так как она замкнутая и теперь нам нужно также замкнуть наш контур лапки. Создаем новый слой. Активируем инструмент «Перо», кликаем на конечную нашу точку контура, контур стал активным, и далее кликаем еще пару точек, замыкая контур. Чтобы нам было легче выставлять точки, включим слой с исходным рисунком. Кликаем правой кнопкой мыши и в свойствах выбираем «Выполнить заливку контура». Для заливки контура выбираем основной цвет белый и ОК.Вот что у меня получилось.Так как контур был не круговой, у меня не все залилось. Но это не страшно. Можно выбрать инструмент «Заливка» и кликать ЛКМ по пустым, не закрашенным местам. Или выбираем инструмент «Кисть» , жесткость 100%, размер не имеет значения, и аккуратно подкрашиваем все неокрашенное. Аналогично удаляем активный контур.Так как пяточка моего львенка другого цвета в отличие от лапки, я залила ее на новом слое. И продолжаем в таком же духе рисовать контуры, заливать цветом, переименовывать слои и группировать в отдельные папочки.
 Глазки и более мелкие детали обводим той же кистью, которую мы создали, только уменьшаем размер.Результат моего творчестваВот так выглядит политра слоев
Глазки и более мелкие детали обводим той же кистью, которую мы создали, только уменьшаем размер.Результат моего творчестваВот так выглядит политра слоев
Результат с подлинным исходником. - Раскраска. Я предполагаю, что все в детстве любили разукрашивать, у всех были книжки-раскраски. И вот впадаем в детство. Теперь результату нашего творчества придаем цветность и объем.Отключаем все группы-папки, включаем исходник, открываем любую папочку, у меня будет первой группа «Лапка с пузиком». Определяем цвет. Если же вы хотите повторить цвета с исходного рисунка, то инструментом «Пипетка» кликаем по исходнику на тот участок, который будете разукрашивать. Либо можете разукрасить на свой вкус. Далее кликаем по пиктограмме «Добавить стиль слоя» и выбираем «Наложение цвета».В выпавшем окне кликаем по цветному прямоугольничку, всплывает второе окошко «Выбрать цвет перекрытия», выбираем цвет и ОК.К слою «Контур» также применяем Стиль слоя «цвет перекрытия», только оттенком более темнее.
- Затемнение.
 Чтобы объекты смотрелись более правдоподобными и «объемными» нужно оттенить местами, осветлить, либо затемнить, но на новых слоях. Создаем новый слой, удерживая кнопку Ctrl кликаем по иконке с заливкой на панели слоев и по контуру заливки побежали муравьишки. Режим наложения выставляем «Умножение».В палитре цветов выбираем цвет, чуть-чуть темнее, чем наша заливка. Активируем инструмент «Кисть» , выбираем круглую кисть, жесткость 0% затем аккуратно затемняем.При необходимости, можно менять размер кисти, (горячие клавиши – квадратные скобки, буква Х и буква Ъ). Также можно менять непрозрачность кисти.
Чтобы объекты смотрелись более правдоподобными и «объемными» нужно оттенить местами, осветлить, либо затемнить, но на новых слоях. Создаем новый слой, удерживая кнопку Ctrl кликаем по иконке с заливкой на панели слоев и по контуру заливки побежали муравьишки. Режим наложения выставляем «Умножение».В палитре цветов выбираем цвет, чуть-чуть темнее, чем наша заливка. Активируем инструмент «Кисть» , выбираем круглую кисть, жесткость 0% затем аккуратно затемняем.При необходимости, можно менять размер кисти, (горячие клавиши – квадратные скобки, буква Х и буква Ъ). Также можно менять непрозрачность кисти. - Теперь немного размоем фильтром.
- Осветление. Создаем новый документ. Выбираем цвет намного светлее, чем заливка, и мягкой кистью проходим, осветляя. Далее размоем фильтром. Если у вас что-то не получилось, можно горячими клавишами Ctrl+Alt+Z вернуться на несколько шагов назад, либо подтереть инструментом «Ластик» .Остальные лапки разукрашивала по тому же принципу. Не обязательно опять подбирать цвета для заливки и для контура одинаковых элементов, (у меня это лапки и пузико), можно просто скопировать стили слоя и вставить.
 Но для заливки свой стиль слоя, а для контура свой. Правой кнопкой мыши кликаем по слою со стилем и в выпавшем меню выбираем «Скопировать стиль слоя».А затем выделяем все слои, на которых будет одинаковый стиль слоя (удерживая клавишу Ctrl кликаем по всем слоям). Далее на одном из выделенных слоев кликаем опять же правую кнопку мыши и выбираем «Вклеить стиль слоя».
Но для заливки свой стиль слоя, а для контура свой. Правой кнопкой мыши кликаем по слою со стилем и в выпавшем меню выбираем «Скопировать стиль слоя».А затем выделяем все слои, на которых будет одинаковый стиль слоя (удерживая клавишу Ctrl кликаем по всем слоям). Далее на одном из выделенных слоев кликаем опять же правую кнопку мыши и выбираем «Вклеить стиль слоя». - Дальше все по тому же списку. Пробуйте, экспериментируйте. Работаем кропотливо, аккуратно. Чем аккуратнее будет рисунок, тем интереснее он будет выглядеть.
Вот результат!
С помощью этой техники можно сделать выдуманных персонажей, которых вы можете придумать и нарисовать на бумаге. Затем отсканировать и таким образом подготовить эскиз для ваших уникальных героев. Также можно использовать рисунки/эскизы ваших детей. Или просто рисунки, которые вам понравились в интернете (например, выполненные карандашом). А при подборе цветов для ваших героев и всего, что к ним прилагается, вам помогут знания, которые мы рассматривали в прошлом обзоре .
Урок подготовлен командой сайта «Фотокниги для души». Исполнитель — Светлана.
Дополнение к уроку.
У некоторых может возникнуть вопрос зачем столько времени тратить на отрисовку, если можно найти картинки в интернете, сделать из них клипарт и создавать спокойно развороты фотокниги. Теоретически это можно сделать, но на практике, в интернете не всегда можно найти картинку необходимого вам персонажа (и чего угодно), нужного качества и размера. Связано это в первую очередь с тем, что изображения делятся на растровые и векторные. И во-вторую, с тем, что авторы изображений просто не выкладывают в интернет оригиналы своих работ (работы в хорошем качестве).
Чем же отличаются векторные изображения от растровых?
Растровые изображения состоят из сетки цветовых точек, называемых пикселями. Каждый пиксель имеет своё расположение и цвет. Растровые изображения используются для представления изображений с плавным переходом цветов, таких, как картины или фотографии, так как могут наиболее точно показывать все оттенки цветов. Главный недостаток — при увеличении изображение кажется созданым из квадратов. Чем больше увеличение — тем больше квадраты. Поэтому имеет большое значение какие размеры и качество документа были заданы изначально.
Главный недостаток — при увеличении изображение кажется созданым из квадратов. Чем больше увеличение — тем больше квадраты. Поэтому имеет большое значение какие размеры и качество документа были заданы изначально.
Векторная графика состоит из линий или кривых, которые описываются математическими объектами, называемыми векторами. Например, колесо автомобиля описывается формулой эллипса. При изменении размеров рисунка качество его не меняется (Изображение можно растянуть хоть на баннер). Векторные форматы: AI, CDR, EPS. Самая популярная программа для создания векторных изображений — illustrator.
Мы с вами изучаем программу фотошоп. Фотошоп — растровая программа. Вектор в ней присутствует в виде векторных контуров (в основном создаваемых при помощи пера, а также инструментов выделения и создания из выделенных объектов рабочих контуров) . Как таковых, векторных объектов в нем нет. Т.е. если контур, созданный с помощью пера векторный, то заливка в нем все равно будет растровой. Работа с вектором в Фотошопе не представляется возможной, просто потому, то нет нужных функций и инструментов (так было во всех версиях фотошоп, но фотошоп постоянно совершенствуют ;).
Работа с вектором в Фотошопе не представляется возможной, просто потому, то нет нужных функций и инструментов (так было во всех версиях фотошоп, но фотошоп постоянно совершенствуют ;).
Размеры разворотов фотокниги нельзя сравнить, к примеру, с рекламным уличным баннером, поэтому отрисовки для фотокниг легко можно делать в программе фотошоп ))). Но, как следствие, из всего вышесказанного при работе со слоями могут возникнуть всякие артифакты, вылезать непонятные «штуковины» и т.д. и т.п. Поэтому, после завершения всех операций по отрисовке, вам необходимо слить все слои Ctrl+Alt+Shift+E. Таким образом, вы объедините все слои (с которыми работали) в один общий слой (самый верхний в слоях).
После того, того как вы объединили все слои, вы можете преобразовать его в смарт-объект. В палитре инструментов нажимаем на слой с объектом, нажимаем правую клавишу мыши — Преобразовать в смарт-объект. Смарт-объекты — это слои, содержащие данные изображения из растровых или векторных изображений, таких как файлы Photoshop или Illustrator. Смарт-объекты сохраняют первоначальное содержимое изображения со всеми исходными характеристиками, позволяя производить обратимое редактирование слоя. В этом случае вы можете работать с объектом и трансформировать его до первоначального размера (без потери качества).
Смарт-объекты сохраняют первоначальное содержимое изображения со всеми исходными характеристиками, позволяя производить обратимое редактирование слоя. В этом случае вы можете работать с объектом и трансформировать его до первоначального размера (без потери качества).
Девушки, только прежде чем сливать все в один слой, не забывайте отключать фоновый слой и слой с оригинальным рисунком, чтобы ваша отрисовка оказалась на прозрачном фоне )))
А теперь попытаюсь показать, все что сказано выше на примерах.
Вот так выглядит отрисовка в первоначальном виде (ее размеры 3000*3000 пикс. 300 dpi)
Вот что происходит с объектом, если уменьшить и увеличить его несколько раз без преобразования в смарт-объект. Это происходит, когда вы выбираете инструмент трансформирование — масштабирование и увеличиваете объект, потом по-каким то причинам уменьшаете объект, потом снова увеличиваете. И при каждой операции объект теряет в качестве.
А вот результат после тех же «манипуляций», но с преобразованием в смарт-объект.
Но, это работает только в том случае, если вы увеличиваете объект не больше, чем до первоначальных размеров, т.к. март-объекты сохраняют первоначальное содержимое изображения со всеми исходными характеристиками, позволяя производить обратимое редактирование слоя.
Если же вам потребуется увеличить объект во много раз (например, для баннера), то преобразование в смарт-объект вам к сожалению не поможет. Я увеличила первоначальную картинку всего в три раза, и вот что получилось.Хоть и незначительно, но качество все же ухудшилось.
А если бы вы изначально работали в редакторах для создания векторных изображений, то смогли бы растянуть объект до любых размеров. Надеюсь теперь вам понятна разница между растровой и векторной графикой.
Задание!
- Каждая из участниц марафона должна будет сделать как минимум три отрисовки героев (из мультфильмов, сказок, своих рисунков и т.д. Только выбирайте героев из одного сюжета/одной сказки/одного мультфильм и т.
д) и 3 объекта (цветочки, листочки, облачка, солнышко и т.д., которые ваших героев окружают).Выслать мне нужно задание в формате Tif. Каждый объект в отдельном документе (со слоями). И один файл со всеми отрисовками в формате jpg. (500*500 пикс. 300 dpi).
- Также, вам нужно будет найти в интернете 3 разворота шаблонов/макетов (просто картинки, не psd, не tif, просто примеры), с использованием любых отрисовок (не обязательно с героями, которых вы делали). И выслать их мне вместе с вашими работами. Вам просто должны очень нравится эти развороты.
- Работы вы должны сделать до 25 января включительно. Высылать пока не нужно! 26 числа выйдет пост, в котором я скажу когда мне нужно будет выслать задания день№1 и день №3!
Участницы марафона и читатели сайта, не забывайте комментировать статьи. Нам интересно ваше мнение!
Как создать слайд-шоу изображений в Photoshop? — Лучший обзор хоста
Многие веб-мастера и дизайнеры используют Adobe Photoshop для редактирования изображений для своих веб-сайтов. По сравнению со статическими картинками слайд-шоу или демонстрационный видеоролик о продукте более привлекательны и могут сделать ваш сайт более стильным. Сегодня мы покажем вам простой способ конвертировать изображения в слайд-шоу с помощью Photoshop. В демонстрации мы будем использовать Adobe Photoshop CS6 для Windows, если вы используете другие версии, они могут отличаться по внешнему виду.
По сравнению со статическими картинками слайд-шоу или демонстрационный видеоролик о продукте более привлекательны и могут сделать ваш сайт более стильным. Сегодня мы покажем вам простой способ конвертировать изображения в слайд-шоу с помощью Photoshop. В демонстрации мы будем использовать Adobe Photoshop CS6 для Windows, если вы используете другие версии, они могут отличаться по внешнему виду.
Photoshop — это профессиональная программа для редактирования изображений с потрясающими фильтрами, эффектами и инструментами. Однако он не очень эффективен при создании видео. Это может помочь вам легко создать простой слайд-шоу из фотографий. Если вы хотите создать более потрясающие видеоролики из слайд-шоу, вы можете обратиться к настоящего руководства по созданию видеороликов из слайд-шоу фотографий .
Как создать слайд-шоу в фотошопе?
Прежде всего, подготовьте картинки для слайд-шоу. Поместите их в папку, а затем при необходимости отредактируйте в Photoshop. Мы рекомендуем вам использовать изображения с одинаковым разрешением (ширина / высота) в видео слайд-шоу. Когда исходные изображения готовы, выполните следующие действия, чтобы преобразовать их в динамическое слайд-шоу в Photoshop.
Мы рекомендуем вам использовать изображения с одинаковым разрешением (ширина / высота) в видео слайд-шоу. Когда исходные изображения готовы, выполните следующие действия, чтобы преобразовать их в динамическое слайд-шоу в Photoshop.
Шаг 1. Загрузите изображения как слои в Photoshop
Все исходные изображения необходимо добавить в один документ в Photoshop. Вы можете выполнить следующие действия, чтобы открыть несколько изображений в виде слоев в Photoshop.
Шаг 2. Отредактируйте изображения в слайд-шоу
Щелкните «Окно » >> «Временная шкала », чтобы отобразить панель «Временная шкала» в нижней части Photoshop.Если вы видите Create Frame Animatio n, щелкните стрелку вниз, чтобы отобразить раскрывающийся список, и выберите Create Video Timeline , затем щелкните его. Все слои будут добавлены на временную шкалу. Перетащите значки изображений, чтобы упорядочить слои изображений на временной шкале. Вы также можете настроить время отображения определенной фотографии в слайд-шоу, перетащив ее начальный или конечный кадр. Наведите указатель мыши на начало или конец эскиза изображения, вы увидите значок, чтобы перетащить его влево или вправо.
Наведите указатель мыши на начало или конец эскиза изображения, вы увидите значок, чтобы перетащить его влево или вправо.
Шаг 3. Добавьте звук в слайд-шоу
Если хотите, вы также можете добавить звуковые дорожки, фоновую музыку к своему слайд-шоу в Photoshop.
Шаг 4. Визуализация видео в Photoshop
Сначала просмотрите слайд-шоу в Photoshop. Когда вы будете удовлетворены результатами, щелкните File >> Export >> Render Video…. , вы увидите, что Render Video открывается в новом окне, как показано ниже.
Здесь вы можете выбрать место для сохранения видео слайд-шоу на вашем компьютере, выбрать кодировщик мультимедиа, выбрать диапазон кадров и так далее.Когда вы будете готовы, нажмите кнопку Render , слайд-шоу будет сохранено на вашем компьютере.
Могу ли я извлекать изображения, стоп-кадры из фильмов, видео в Photoshop?
При необходимости вы также можете конвертировать фильмы или видео в файлы неподвижных изображений с помощью Photoshop. Выполните следующие действия, чтобы извлечь неподвижные изображения из фильмов и видео в Photoshop.
Выполните следующие действия, чтобы извлечь неподвижные изображения из фильмов и видео в Photoshop.
Как создать плакат из фотосетки в Photoshop — Дизайн смеющегося льва
Это из статьи, которую я написал для журнала PhotographyBB — лучшего журнала о фотографии в Интернете! Это метод, который вы можете использовать, чтобы собрать вместе несколько ваших снимков с общей темой и представить их в красивом формате сетки.Идея состоит в том, чтобы немного обрезать изображения, чтобы все они имели одинаковую форму.
1. Первое, что вам нужно сделать, это отсортировать фотографии и выбрать девять изображений, которые вы хотите использовать в своем плакате. Не имеет значения, в портретной или альбомной ориентации изображения, потому что вы будете обрезать их до квадратов.
2. В Photoshop выберите «Файл»> «Создать». В раскрывающемся списке «Предустановка» выберите International Paper, а в диалоговом окне «Размер» выберите A4. Мы хотим создать плакат для печати, оставив разрешение 300 пикселей. Щелкните ОК.
Мы хотим создать плакат для печати, оставив разрешение 300 пикселей. Щелкните ОК.
3. Откройте девять ваших изображений (в идеале, связанных друг с другом). Я использую девять фотографий красивой дочери моих друзей в ее детской кроватке. Это ни в коем случае не блестящие картинки, но, собирая их в группу в сетку, они производят хорошее впечатление.
4. Щелкните еще раз по основному документу, чтобы сделать его активным. Выберите «Просмотр»> «Показать» и выберите «Сетка». Поверх пустого документа появится сетка выравнивания.Сетка состоит из «больших» ящиков с 16 ячейками поменьше внутри. Вы будете использовать его, чтобы выровнять свои девять изображений, но перед печатью плаката оно будет удалено.
5. Переключитесь на первую фотографию, которую хотите разместить в своей сетке. Вы можете использовать инструмент «Прямоугольная область» (M), чтобы выделить каждую фотографию. Когда вы выбрали инструмент «Прямоугольная область», удерживайте нажатой клавишу Shift и вытяните идеально квадратный фрагмент изображения, который вы хотите разместить на плакате.
6. Нажмите V, чтобы выбрать инструмент «Перемещение», и перетащите фотографию в документ сетки. В зависимости от размера вашего оригинала вы можете обнаружить, что при перетаскивании он может показаться очень большим или очень маленьким. Вам нужно будет масштабировать его, чтобы он поместился на сетке с восемью другими вашими фотографиями.
7. Нажмите Ctrl + T (Windows) или Cmd + T (Mac), чтобы вызвать Free Transform. Удерживая нажатой клавишу Shift, возьмитесь за нижний правый угол и перетащите внутрь, чтобы масштабировать фотографию по размеру.Перетаскивайте ручки, пока ваша фотография не станет трех больших квадратов в высоту и трех больших квадратов в ширину. Не снимая маркеров трансформации, поместите курсор внутрь маркеров и перетащите фотографию так, чтобы она оказалась двумя маленькими квадратами слева и одним большим квадратом сверху. Нажмите Enter / Return, чтобы подтвердить преобразование.
8. Выберите вторую фотографию, которую вы хотите отобразить в сетке, в меню «Окно» и с выбранным инструментом «Прямоугольная область», нажмите и удерживайте клавишу Shift и перетащите идеально квадратное выделение вокруг фокальной точки изображения. Снова переключитесь на инструмент «Перемещение», щелкните выделенную область и перетащите ее в документ сетки.
Снова переключитесь на инструмент «Перемещение», щелкните выделенную область и перетащите ее в документ сетки.
9. А теперь небольшой совет по экономии времени. Поскольку вы уже использовали Free Transform для масштабирования первой фотографии, теперь вы можете воспользоваться функцией «Transform Again». Просто нажмите Shift + Ctrl + T (Windows) или Shift + Cmd + T (Mac), и к этой будет применено то же изменение размера, что и к предыдущей фотографии. Нажмите Enter / Return, чтобы подтвердить преобразование.Используйте инструмент «Перемещение», чтобы расположить эту фотографию справа от вашей первой фотографии, разделяя их всего одним небольшим квадратом сетки.
10. Повторите процесс с оставшимися семью фотографиями, выстраивая их по ходу. Разделите каждую строку изображений одной маленькой рамкой.
11. Теперь, когда все изображения выровнены, вы можете избавиться от сетки. Выберите «Просмотр»> «Показать»> «Сетка».
12. Теперь добавим текст к вашему плакату внизу. Я использовал шрифт без засечек Century Gothic.
И это завершает плакат.
Необязательный шаг, который вы можете предпринять, — это преобразовать все изображения в черно-белые.
В палитре «Слои» выберите верхний слой (не текстовый), затем щелкните значок «Создать новый корректирующий слой» в нижней части палитры «Слои». В раскрывающемся меню выберите Channel Mixer. Убедитесь, что установлен флажок «Предварительный просмотр», а затем, когда появится диалоговое окно, установите флажок «Монохромный».
Используйте ползунки Красный, Зеленый и Синий, чтобы изменить внешний вид изображений.Когда вы получите желаемый черно-белый эффект, нажмите OK.
На этом черно-белый плакат завершен.
Как клонировать себя в Photoshop — Тони и Челси Нортруп
Adobe Photoshop — отличный инструмент для редактирования фотографий. Мне нравится использовать его как творческий способ редактировать фотографии и изменять их. Мой первый проект в Photoshop был забавным: я делал клонов себя.
Фотосъемка
Чтобы сделать клонов самого себя, поместите камеру на штатив и сделайте несколько снимков себя в разных местах одной сцены.Если у вашей камеры есть таймер (показан ниже), запустите таймер, а затем подойдите к камере, чтобы она сфотографировала вас.
Выбирайте разные позы для каждого снимка. вы можете делать снимки, а затем двигаться перед камерой до щелчка затвора. постарайтесь сделать так, чтобы ваши «персонажи» выглядели так, как будто они взаимодействуют друг с другом, по выражению лица. Нажмите на изображения ниже, чтобы загрузить их и попробовать сами!
Открытие изображений как слоев
Если вы хотите редактировать те же файлы, что и я, вы можете скачать их выше.Откройте файлы в Photoshop как слои, один поверх другого. Вы можете открыть несколько изображений в виде слоев, выбрав File | Скрипты | Загрузить файлы в стек . Вы увидите свои фотографии как несколько слоев на одном изображении, как показано ниже. Вы можете использовать более двух картинок.
Использование масок слоя для отображения частей каждого изображения
Прямо сейчас верхний слой полностью скрывает нижний слой. Мы можем использовать маску слоя, чтобы скрыть части верхнего слоя, позволяя просвечивать нижний слой.Если вы не знакомы с масками слоев, посмотрите это видео:
Сначала выберите верхний слой и затем нажмите кнопку Добавить маску слоя , как показано ниже.
Теперь выберите инструмент «Кисть». Используйте инструмент «Кисть», чтобы закрасить черным цветом внутри маски слоя, скрывая части верхнего изображения.
Установите черный цвет переднего плана, как показано ниже. Цвет переднего плана управляет цветом, который рисует кисть.
Теперь выберите маску слоя и закрасьте ее черным цветом.Вы можете нажать клавиши [ и ] на клавиатуре, чтобы увеличить или уменьшить кисть. Каждая часть маски слоя, которую вы закрашиваете черным цветом, будет скрывать эту часть верхнего слоя. Чтобы показать свой клон на нижнем слое, я закрасил эту часть изображения черным цветом. Необязательно быть точным!
Вот моя последняя фотография клона! Довольно круто! Если вы хотите увидеть окончательный PSD-файл, вы можете скачать его здесь и отредактировать. Спасибо за чтение! Продолжайте стрелять!
Вот видео, сделанное Челси, в котором используются некоторые из тех же приемов:
Как превратить изображения в один цвет в Photoshop
Монохромные изображения — это интересный способ сделать любое изображение подходящим для вашего домашнего декора.Позвольте мне показать вам , как превратить изображения в один цвет с помощью Photoshop . Это очень художественный поворот для картинок, и мне нравится, как это получилось. Я поделилась изображением ниже на моем Girls Fancy Room Makeover, и мои девочки думают, что это так весело!
Поскольку у меня уже была стена Fancy Gallery в моей комнате для девочек, я хотел сделать еще несколько снимков с этой съемки, но более тонких. Над их изголовьем было место для трех белых рамок и картинок, поэтому я решил превратить каждое изображение в один цвет, чтобы добавить в сцену немного ARTSY.
В Photoshop я часто использую Color Value. Когда я выбираю цвет, в нижней части всплывающего окна появляется код, который описывает конкретный цвет, который я могу взять и использовать при необходимости. У меня были определенные цветовые оттенки, которые я хотел использовать для своих изображений, поэтому я взял палитру цветов в фотошопе и «взял» цвета из изображений, которые я сделал в комнате для девочек: бирюзово-синий, фиолетовый и салатовый.
Как сделать монохроматические изображения:
После того, как у меня были предпочтительные цвета, я сделал свое искусство следующим образом:
- Откройте свое изображение и конвертируйте его в оттенки серого, выбрав Image> Mode> Grayscale.
- Выберите «Изображение»> «Режим»> «Дуотон».
- В «Дуплекс» выберите «Монотонный» в раскрывающемся меню.
- Щелкните образец цвета, который вы хотите использовать (или я скопирую точный код цвета в поле). Обычно он начинается с черного.
- После того, как вы выбрали свой цвет, вы преобразовали его в цвет pantone
- Теперь этот тип файла не сохраняется как .jpg, поэтому вам нужно перейти в Изображение> Режим> Цвет RGB
- Файл> Сохранить как и переименовать файл
Вот снимок экрана с шага 1:
Шаг 2:
И шаг 4:
Я распечатал свое изображение на картоне на моем домашнем принтере, но вы также можете распечатать в фотолаборатории.

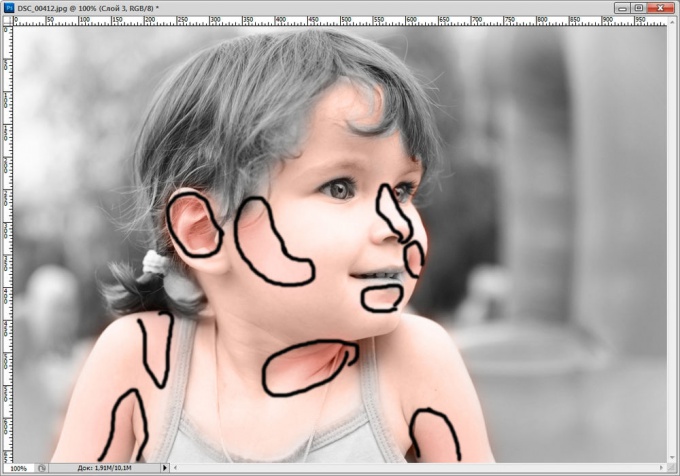
 Нужно добиться эффекта, при котором изображение будет содержать максимум необходимых деталей, но перегружать изображение не стоит, иначе получить безвкусная куча-мала.
Нужно добиться эффекта, при котором изображение будет содержать максимум необходимых деталей, но перегружать изображение не стоит, иначе получить безвкусная куча-мала. Кликнув мышью в любом месте, удалиться весь серенький фон.
Кликнув мышью в любом месте, удалиться весь серенький фон. Кликнем два раза по слою Фон, чтобы разблокировать его и даем название ему Слой 1. Создаём Новый слой и называем его Слой 2. Устанавливаем цвет переднего плана белым, а затем с помощью инструмента Заливка(G), заливаем его белым цветом. Поместим Слой 2 под слоем с исходником.
Кликнем два раза по слою Фон, чтобы разблокировать его и даем название ему Слой 1. Создаём Новый слой и называем его Слой 2. Устанавливаем цвет переднего плана белым, а затем с помощью инструмента Заливка(G), заливаем его белым цветом. Поместим Слой 2 под слоем с исходником. и начинаем наносить штрихи по чёрной слой-маске (с кистями и размерами можете поэкспериментировать и выбрать другую, понравившуюся).
и начинаем наносить штрихи по чёрной слой-маске (с кистями и размерами можете поэкспериментировать и выбрать другую, понравившуюся). Делать это будем с помощью градиента, постараемся добиться эффекта фотографии рисунка.Кликаем правой мышкой по слою с рисунком и в выпавшем меню идем в опцию Параметры наложения (можно просто дважды кликнуть на слое левой мышкой). Выбираем стиль слоя Наложение градиента, устанавливаем значения как на скрине.
Делать это будем с помощью градиента, постараемся добиться эффекта фотографии рисунка.Кликаем правой мышкой по слою с рисунком и в выпавшем меню идем в опцию Параметры наложения (можно просто дважды кликнуть на слое левой мышкой). Выбираем стиль слоя Наложение градиента, устанавливаем значения как на скрине.


 Рядом с миниатюрой слоя появится черная маска.
Рядом с миниатюрой слоя появится черная маска.
 Чем живее будет штрих, тем интереснее в целом будет работа.
Чем живее будет штрих, тем интереснее в целом будет работа. Итак, давайте приступим!
Итак, давайте приступим!
 При необходимости, изучите карандашные рисунки, чтобы воссоздать их в своей работе.
При необходимости, изучите карандашные рисунки, чтобы воссоздать их в своей работе. Для этого мы добавим лёгкий эффект градиента, чтобы картина выглядела, как фотография рисунка.
Для этого мы добавим лёгкий эффект градиента, чтобы картина выглядела, как фотография рисунка. 123rf.com
123rf.com выше), переходим на первую копию, а с верхнего слоя снимаем видимость.
выше), переходим на первую копию, а с верхнего слоя снимаем видимость. Создаем отпечаток (объединенную копию) всех слоев сочетанием клавиш CTRL+SHIFT+ALT+E.
Создаем отпечаток (объединенную копию) всех слоев сочетанием клавиш CTRL+SHIFT+ALT+E.
 Конечно, папочка с глазками идет сверху, далее маленькая грива, затем папка с мордочкой, ушки и только потом уже большая грива, и т.д.
Конечно, папочка с глазками идет сверху, далее маленькая грива, затем папка с мордочкой, ушки и только потом уже большая грива, и т.д.
 Глазки и более мелкие детали обводим той же кистью, которую мы создали, только уменьшаем размер.Результат моего творчестваВот так выглядит политра слоев
Глазки и более мелкие детали обводим той же кистью, которую мы создали, только уменьшаем размер.Результат моего творчестваВот так выглядит политра слоев Чтобы объекты смотрелись более правдоподобными и «объемными» нужно оттенить местами, осветлить, либо затемнить, но на новых слоях. Создаем новый слой, удерживая кнопку Ctrl кликаем по иконке с заливкой на панели слоев и по контуру заливки побежали муравьишки. Режим наложения выставляем «Умножение».В палитре цветов выбираем цвет, чуть-чуть темнее, чем наша заливка. Активируем инструмент «Кисть» , выбираем круглую кисть, жесткость 0% затем аккуратно затемняем.При необходимости, можно менять размер кисти, (горячие клавиши – квадратные скобки, буква Х и буква Ъ). Также можно менять непрозрачность кисти.
Чтобы объекты смотрелись более правдоподобными и «объемными» нужно оттенить местами, осветлить, либо затемнить, но на новых слоях. Создаем новый слой, удерживая кнопку Ctrl кликаем по иконке с заливкой на панели слоев и по контуру заливки побежали муравьишки. Режим наложения выставляем «Умножение».В палитре цветов выбираем цвет, чуть-чуть темнее, чем наша заливка. Активируем инструмент «Кисть» , выбираем круглую кисть, жесткость 0% затем аккуратно затемняем.При необходимости, можно менять размер кисти, (горячие клавиши – квадратные скобки, буква Х и буква Ъ). Также можно менять непрозрачность кисти. Но для заливки свой стиль слоя, а для контура свой. Правой кнопкой мыши кликаем по слою со стилем и в выпавшем меню выбираем «Скопировать стиль слоя».А затем выделяем все слои, на которых будет одинаковый стиль слоя (удерживая клавишу Ctrl кликаем по всем слоям). Далее на одном из выделенных слоев кликаем опять же правую кнопку мыши и выбираем «Вклеить стиль слоя».
Но для заливки свой стиль слоя, а для контура свой. Правой кнопкой мыши кликаем по слою со стилем и в выпавшем меню выбираем «Скопировать стиль слоя».А затем выделяем все слои, на которых будет одинаковый стиль слоя (удерживая клавишу Ctrl кликаем по всем слоям). Далее на одном из выделенных слоев кликаем опять же правую кнопку мыши и выбираем «Вклеить стиль слоя». д) и 3 объекта (цветочки, листочки, облачка, солнышко и т.д., которые ваших героев окружают).Выслать мне нужно задание в формате Tif. Каждый объект в отдельном документе (со слоями). И один файл со всеми отрисовками в формате jpg. (500*500 пикс. 300 dpi).
д) и 3 объекта (цветочки, листочки, облачка, солнышко и т.д., которые ваших героев окружают).Выслать мне нужно задание в формате Tif. Каждый объект в отдельном документе (со слоями). И один файл со всеми отрисовками в формате jpg. (500*500 пикс. 300 dpi).