Эффект рисованной фотографии. Как сделать фото как нарисованное с помощью PhotoShop
Тоже используйте фотошоп. тАм есть соответствующие фильтры, которые делают фотографию как бы нарисованную, причм ещ есть несколько вариантов портрета, даже акварель. И делать это просто, хотя есть и видеоуроки для этого.
есть специальные редакторы например олимпус мастер там есть функции рисование акварелью, масляными красками, карандашом только нужно настроить более реальный вариант в ручную
Если вопрос касается создания нарисованной картинки из фото в редакторе фотошоп, то предлагаю следующую видео подборку (исключая видео уже ответивших):
Ели же данный вопрос подразумевает создание нарисованного портрета с помощью сторонних программ (этот способ особенно хорош для тех, кто не умеет пользоваться фотошопом), то тогда вот другой сюжет (причем есть даже онлайн программы, где можно сделать из фото рисованный портрет или натюрморт — видео как раз про такую программу):
Ну а мне нравится делать похожий эффект автоматически на сайте — http://www. imgonline.com.ua/cartoon-picture.php (там он называется мультяшный)
imgonline.com.ua/cartoon-picture.php (там он называется мультяшный)
Даже с настройками, выставленными по умолчанию, выходит очень хорошо!
Сделать из фотографии рисунок очень просто.
Придать фотографии вид рисунка карандашом или стилизовать любое изображение под картинку нарисованную акварелью, гуашью, маслом или с применением других материалов можно несколькими способами.
Если Вам не особо важны качество и реалистичность изображения, а нужно сделать просто быстро — вполне можно обойтись онлайн-редакторами изображений, которых в интернете достаточно, например вот эти: ФотоФания , Photo Pencil Sketch или вот на этом сайте Бесплатные онлайн сервисы от Pho.to . Есть еще много других подобных, но у всех у них один существенный недостаток — низкое качество обработки изображений, причем выбор эффектов стилизации очень невелик и инструменты преобразования нельзя настраивать. Я не пользуюсь онлайн-сервисами именно поэтому, однообразно, не качественно и не интересно. Элементы собственного quot;творчестваquot; отсутствуют полностью.
Элементы собственного quot;творчестваquot; отсутствуют полностью.
Второй способ также очень простой, но дает шанс внести некоторые индивидуальные, авторские оттенки в каждое новое изображение. Это способ с использованием небольших специальных программ и приложений. Таких программ также очень много, от совсем простеньких, в которых качество не сильно превосходит онлайн-редакторы до вполне профессиональных. Из очень простых программ я могу посоветовать
В программе FotoSketcher работать очень просто, настроек немного и изменяя их можно достичь вполне реалистичного результата.
В программе Dynamic Auto-Painter работать еще проще, но интереснее, весь процесс изменения картинки можно наблюдать в реальном времени и остановить тогда, когда Вы будете удовлетворены результатом, профилей в ней довольно много, под различные стили живописи. Если установить дополнительные программы для записи экрана и конвертации, можно сделать и анимированные quot;Гифкиquot;, например вот такую:
Еще одна очень хорошая и мощная программа, профессионального уровня — AKVIS Sketch . В использовании эта программа не сложная, но ее возможности в стилизации изображений под рисунок сопоставимы с возможностями Фотошоп а. Эта программ может работать и в качестве плагина ко многим редакторам графики. Разобраться в инструментах и настройках программы AKVIS Sketch очень легко, но если всеже возникнут затруднения — загляните на оф. сайт разработчика, там много понятных справочных материалов и уроков.
В использовании эта программа не сложная, но ее возможности в стилизации изображений под рисунок сопоставимы с возможностями Фотошоп а. Эта программ может работать и в качестве плагина ко многим редакторам графики. Разобраться в инструментах и настройках программы AKVIS Sketch очень легко, но если всеже возникнут затруднения — загляните на оф. сайт разработчика, там много понятных справочных материалов и уроков.
Из той же серии и программа , которая предназначена для имитации разных художественных стилей. С помощью программ AKVIS Sketch и AKVIS ArtWork можно за несколько минут сделать очень реалистичные стилизации фотографий в различных художественных стилях.
Ну и конечно же самое лучшее качество в обработке растровых изображений можно получить в графическом редакторе всех времен и народов — в Фотошоп е (Adobe Photoshop ). Я использую версию Adobe Photoshop CS6 13.0 Extended но и более ранние версии позволят достичь очень высокого качества и реалистичности изображений.
Самостоятельно освоить весь фотошоп очень сложно, но научиться пользоваться некоторыми функциями и фильтрами можно довольно быстро. Посмотрите вот эти видеоуроки, именно по вашему вопросу и у вас не будет никаких проблем, чтобы сделать из фотографии рисунок .
Для того, чтобы поменять реальную фото на рисованную, Вам для этого всего лишь нужна фоторедактор.
Я сам лично всегда пользуюсь Этим Сайтом .
Тут Вы сможете поменять Все свои фото на картинки, то есть на этом сайте Вы сможете превратить Фотографию в нарисованный портрет.
Есть множество способов, как придать фотографии эффект картины . Самым распространенным и, наверное, самым легким способом, который мне известен- это использование программы Dynamic Auto-Painter . Эта программа автоматически сделает все необходимое, чтобы придать фотографии им имитацию рисования карандашом.
Сделать все в ручную Вы можете сами, освоив фотошоп. Но это немножко долго и требует некоторых усилий.
Превратить фотографию в нарисованный портрет или превратить цифровое изображение в нарисованную разными стилями картину или рисунок, можно несколькими способами:
Можно обойтись и без фотошопа, в интернете масса бесплатных фоторедакторов и фотошаблонов, в которые просто загружаешь фотографию, а на quot;выходеquot; она отображается с необходимым вам эффектом.
Один из них это http://funny.pho.to/ru/ (но их масса)
Эффект портрета будет выглядеть примерно вот так (но это не единственный quot;портретныйquot; шаблон, есть и лучше)
Также там есть и куча шаблонов для открыток, но естественно свою эксклюзивную нужно делать в фотошопе
На сегодняшний день это уже ни трудная задача, потому что есть много программ для того, чтобы превратить обычную фотографию в нарисованный портрет. Вы можете использовать Фотошоп, FotoSketcher, Paint, Dynamic Auto-Painter . Эти программы можете бесплатно скачать из интернета.
Все очень просто:
в Фотошопе есть специальные фильтры, которые сделают ваше фото не только нарисованным но и вышитым и помятым и каким угодно 🙂
Главное чтоб у вас был установлен фотошоп, а внем разобраться легко
Всем привет! в наше время для того чтобы найти ответ на наши же вопросы нужно просто зайти в интернет. А на вопрос который вас беспокоит есть очень много разных и главное бесплатных фото редакторов,с помощью них вы с лгкостью научитесь превратить фотографии в нарисованные портреты!я сам часто использую
А на вопрос который вас беспокоит есть очень много разных и главное бесплатных фото редакторов,с помощью них вы с лгкостью научитесь превратить фотографии в нарисованные портреты!я сам часто использую
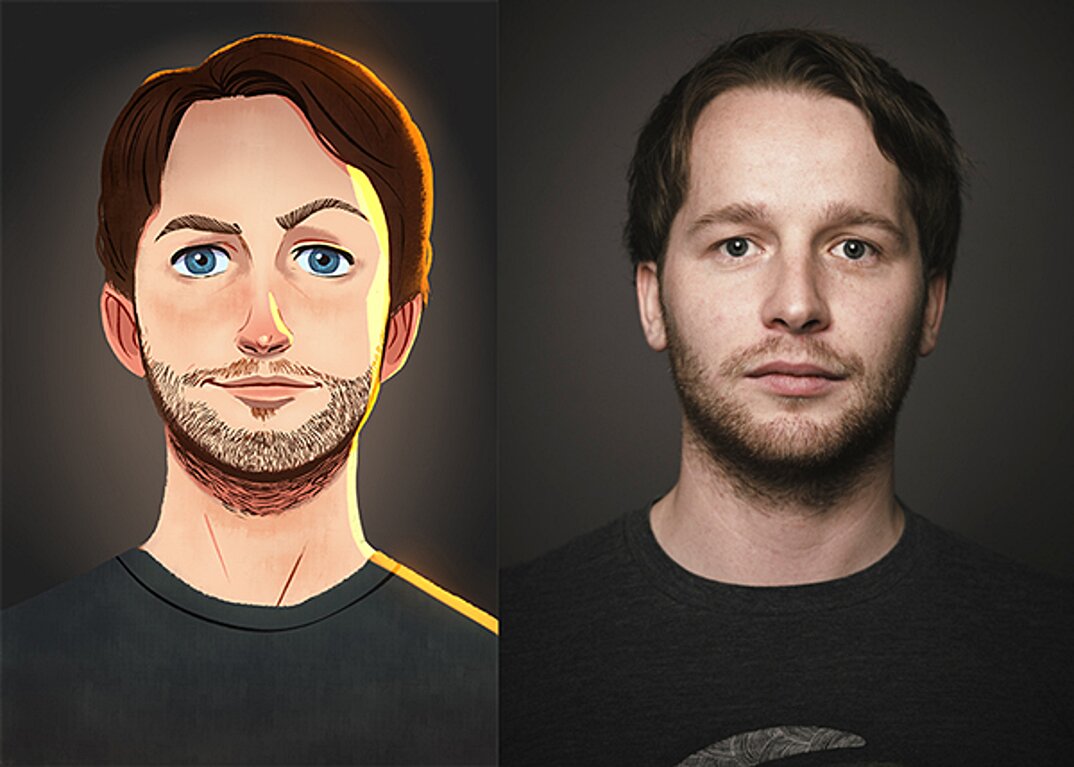
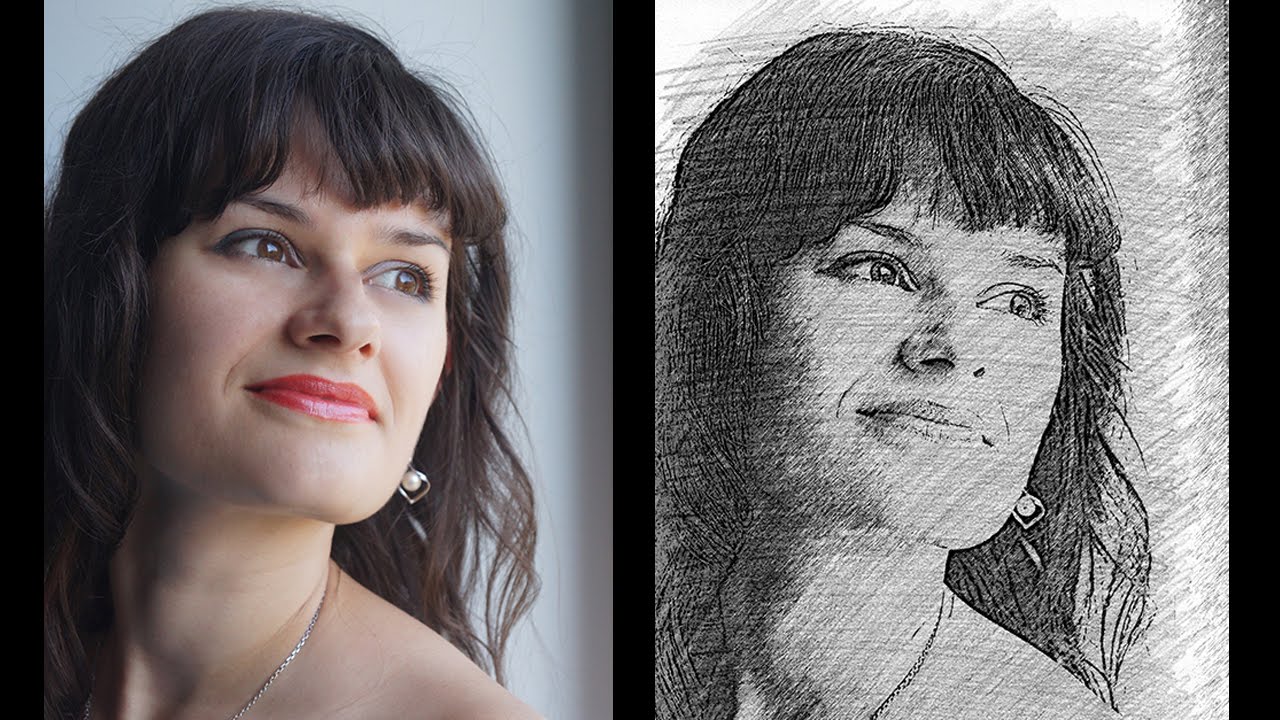
В этом уроке вы узнаете, как превратить обычное фото в потрясающий рисунок. Я постараюсь максимально доступно объяснить все детали, так что каждый сможет создать подобную иллюстрацию.
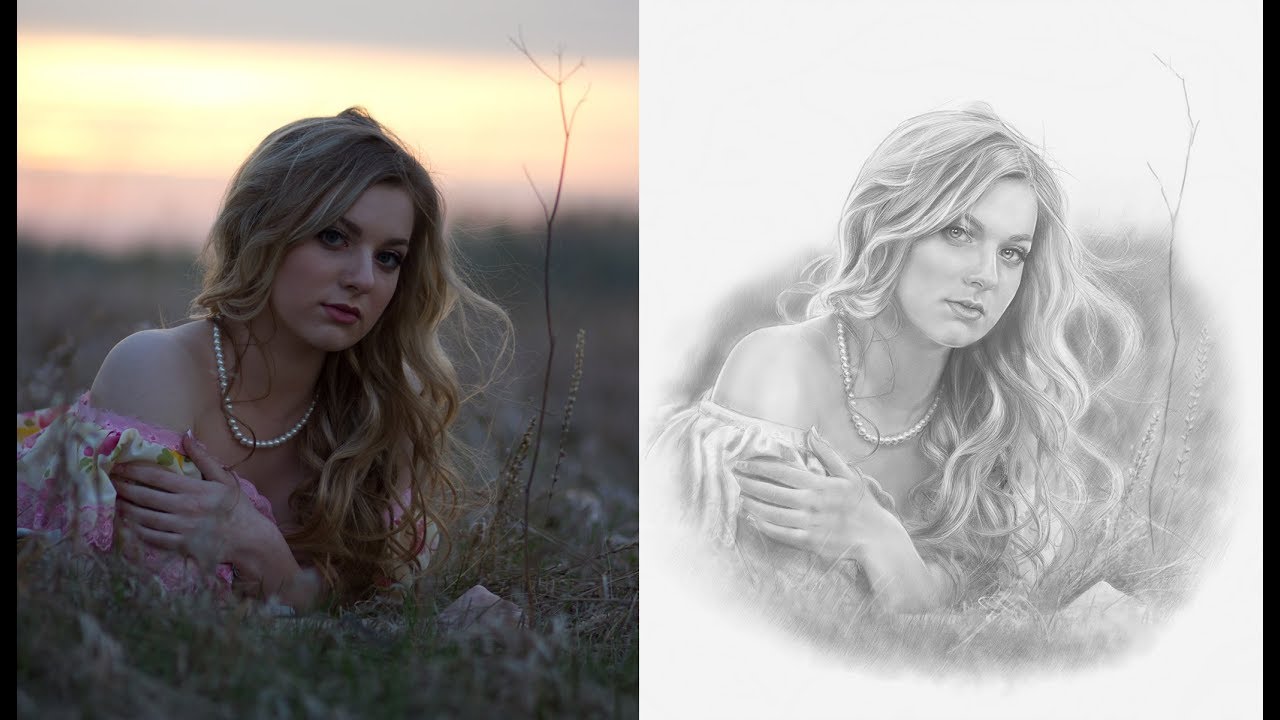
Мы будем создавать эффект, который изображен в левой части изображения. Если вы хотите сделать рисунок более красочным, воспользуйтесь готовым экшеном .
Для работы нам понадобится стоковое фото, но вы можете взять любое другое.
Начинаем
Открываем фото, с которым будем работать. Переходим File
- Ваше фото должно быть в цветовом режиме RGB , 8 bits / channel (бит/канал).
 Чтобы проверить так ли это, переходим Image — Mode (Изображение — Режим).
Чтобы проверить так ли это, переходим Image — Mode (Изображение — Режим). - Чтобы получить наилучший результат, размер фото должен быть между 1500-4000 пикселями в ширину/высоту. Чтобы проверить, переходим Image — Image Size (Изображение — Размер изображения).
- Фото должно быть фоновым слоем. Если это не так, переходим Layer — New — Background from Layer (Слой — Новый — Преобразовать в Задний план).
- Чтобы выполнить автоматическую цветокоррекцию, переходим Image — Auto Tone (Изображение — Автотон), Image — Auto Contrast (Изображение — Автоконтраст) и Image — Auto Color (Изображение — Автоматическая цветовая коррекция).
2. Создаем фон
Фон мы будем заливать сплошным цветом. Переходим Layer — New Fill Layer — Solid Color (Слой — Новый слой-заливка — Цвет), чтобы создать новый слой-заливку, и называем его «Фоновый цвет».
3. Создаем базовый набросок
Шаг 1
Теперь мы создадим базовый набросок. Выбираем фоновый слой с машинами (слой «Background» на скриншоте) и переходим Layer — New — Layer Via Copy (Слой — Новый — Скопировать на новый слой), чтобы скопировать фоновый слой, затем перемещаем дубликат в самый верх панели слоев. После этого жмем D, чтобы сбросить цвет на стандартные. Переходим Filter — Sketch — Photocopy (Фильтр — Эскиз — Ксерокопия) и настраиваем фильтр:
Шаг 2
Называем этот слой «Базовый эскиз» и меняем его режим смешивания на
4. Создаем черновой набросок
Шаг 1
Теперь мы создадим черновой набросок. Переходим Layer — New — Layer Via Copy (Слой — Новый — Скопировать на новый слой), чтобы скопировать слой «Базовый эскиз». Берем Lasso Tool Free Transform (Свободную трансформацию) и увеличиваем ширину и высоту на 105%, как показано ниже:
Шаг 2
Называем этот слой «Большой черновой эскиз» и уменьшаем непрозрачность до 14%.
Шаг 3
Выбираем слой «Базовый эскиз» и переходим Layer —
Шаг 4
Называем этот слой «Меньший черновой эскиз» и уменьшаем его непрозрачность до 14%.
5. Создаем грубый набросок
Шаг 1
Теперь мы создадим грубый набросок. Выбираем фоновый слой с машинами и переходим Layer — New — Layer Via Copy (Слой — Новый — Скопировать на новый слой), чтобы скопировать его, затем перемещаем дубликат в самый верх панели слоев. Переходим Filter — Artistic — Cutout (Фильтр — Имитация — Аппликация) и настраиваем фильтр:
Шаг 2
Переходим Filter — Stylize — Find Edges (Фильтр — Стилизация — Выделение краев), а затем Image — Adjustments — Desaturate
Шаг 3
Называем этот слой «Грубый эскиз_1», меняем его режим смешивания на Color Burn (Затемнение основы) и уменьшаем непрозрачность до 30%.
Шаг 4
Теперь, используя описанный выше метод, мы создадим больше слоев с грубым наброском. Повторяем шаги 1-2, но в первом шаге используем другие настройки фильтра:
Шаг 5
Называем этот слой «Грубый эскиз_2», меняем его режим смешивания на Color Burn (Затемнение основы), уменьшаем непрозрачность до 25% и перемещаем его под слой «Грубый эскиз_1».
Шаг 6
Снова повторяем шаги 1-2, но в первом шаге используем новые настройки фильтра:
Шаг 7
Называем этот слой «Грубый эскиз_3», меняем его режим смешивания на Color Burn (Затемнение основы), уменьшаем непрозрачность до 20% и опускаем под слой «Грубый эскиз_2».
Шаг 8
Шаг 9
Называем этот слой «Грубый эскиз_4», меняем его режим смешивания на Color Burn (Затемнение основы), уменьшаем непрозрачность до 20% и опускаем под слой «Грубый эскиз_3».
Шаг 10
Еще раз повторяем шаги 1-2, но в первом шаге используем новые настройки фильтра:
Шаг 11
Называем этот слой «Грубый эскиз_5», меняем его режим смешивания на Color Burn (Затемнение основы), уменьшаем непрозрачность до 18% и опускаем под слой «Грубый эскиз_4».
Шаг 12
Последний раз повторяем шаги 1-2, но в первом шаге используем новые настройки фильтра:
Шаг 13
Называем этот слой «Грубый эскиз_6», меняем его режим смешивания на Color Burn (Затемнение основы), уменьшаем непрозрачность до 7% и опускаем под слой «Грубый эскиз_5».
Шаг 14
Теперь мы должны сгруппировать все слои с грубым эскизом. Выделяем слой «Грубый жскиз_6», зажимаем клавишу Shift и кликаем по слою «Грубый эскиз_1», чтобы автоматически выделить все шесть слоев. Далее переходим Layer — New — Group from Layers (Слой — Новый — Группа из слоев), чтобы создать из выбранных слоев группу, которую называем «Грубый эскиз».
6. Создаем тени
Шаг 1
Теперь мы добавим легкое затенение на рисунке. Выделяем фоновый слой и переходим Layer — New — Layer Via Copy (Слой — Новый — Скопировать на новый слой), чтобы скопировать его, и перемещаем слой в самый верх панели слоев. Переходим Filter — Stylize — Find Edges (Фильтр — Стилизация — Выделение краев), затем применяем Image — Adjustments — Desaturate (Изображение — Коррекция — Обесцветить).
Переходим Filter — Stylize — Find Edges (Фильтр — Стилизация — Выделение краев), затем применяем Image — Adjustments — Desaturate (Изображение — Коррекция — Обесцветить).
Шаг 2
Переходим Filter — Brush Strokes — Angled Strokes (Фильтр — Штрихи — Наклонные штрихи) и применяем следующие настройки:
Шаг 3
Называем этот слой «Тень_1», меняем режим смешивания на Multiply (Умножение) и уменьшаем непрозрачность до 12%.
Шаг 4
Повторяем шаг 1, затем применяем Filter — Brush Strokes — Crosshatch (Фильтр — Штрихи — Перекрестные штрихи) со следующими настройками:
Шаг 5
Называем этот слой «Тень_2», меняем режим смешивания на Multiply (Умножение), уменьшаем непрозрачность до 5% и перемещаем его под слой «Тень_1», чтобы иметь правильный порядок на панели слоев.
7. Добавляем шум
Шаг 1
В этом разделе мы добавим немного шума. Выбираем слой «Тень_1» и переходим Layer — New — Layer (Слой — Новый — Слой), чтобы создать новый слой, и называем его «Шум».
Шаг 2
Жмем клавишу D, чтобы сбросить цвета на стандартные, затем переходим Edit — Fill (Редактирование — Заливка) и вводим следующие настройки:
Шаг 3
Переходим Filter — Noise — Add Noise (Фильтр — Шум — Добавить шум) и применяем следующие настройки:
Шаг 4
Теперь меняем режим смешивания слоя на Screen (Осветление) и уменьшаем непрозрачность до 64%.
8. Тонировка
Шаг 1
Теперь мы добавим легкую тонировку. Переходим Layer — New Adjustment Layer — Curves (Слой — Новый корректирующий слой — Кривые), чтобы добавить новый корректирующий слой, который мы называем «Тонировка».
Шаг 2
Дважды кликаем по миниатюре корректирующего слоя на панели слоев и настраиваем его:
9. Финальные штрихи
Шаг 1
В этом разделе мы добавим финальные штрихи. Переходим Layer — New Adjustment Layer — Photo Filter (Слой — Новый корректирующий слой — Фото-фильтр), чтобы создать новый корректирующий слой Фото-фильтр, который мы называем «Оттенок».
Шаг 2
Дважды кликаем по миниатюре корректирующего слоя, чтобы настроить его:
Шаг 3
Теперь добавим контрастность. Жмем клавишу D, чтобы сбросить цвета на стандартные, и переходим Layer — New Adjustment Layer — Gradient Map (Слой — Новый корректирующий слой — Карта градиента), чтобы добавить корректирующий слой Карта градиента, который мы называем «Контрастность».
Шаг 4
Меняем режим смешивания корректирующего слоя на Soft Light (Мягкий свет) и уменьшаем непрозрачность до 18%.
Шаг 5
Теперь мы настроим насыщенность. Переходим Layer — New Adjustment Layer — Vibrance (Слой — Новый корректирующий слой — Вибрация), чтобы создать новый корректирующий слой, который мы называем «Насыщенность».
Шаг 6
Шаг 7
Теперь мы подкорректируем яркость. Переходим Layer — New Adjustment Layer — Levels (Слой — Новый корректирующий слой — Уровни), чтобы создать новый корректирующий слой, который мы называем «Яркость».
Шаг 8
Дважды кликаем по миниатюре корректирующего слоя и настраиваем его:
Шаг 9
Далее добавим резкость. Жмем сочетание клавиш Ctrl+Alt+Shift+E, чтобы объединить все видимые слои на отдельном новом слое. Затем переходим Filter — Other — High Pass (Фильтр — Другое — Цветовой контраст) и настраиваем фильтр:
Шаг 10
Называем этот слой «Резкость», меняем его режим смешивания на Hard Light (Жесткий свет) и уменьшаем непрозрачность до 76%.
Поздравляю, вы сделали это! Вот так выглядит финальный результат:
Я дам вам несколько советом, как можно дополнительно изменить готовый рисунок:
- Выбираем слой «Фоновый цвет», дважды кликаем по его миниатюре и подбираем другой цвет. Закончив, кликаем ОК.
- Поиграйте с непрозрачностью любого слоя с эскизом, чтобы получить другой результат.
- Выбираем слой «Тонировка», дважды кликаем по его миниатюре и на панели Properties
- Выбираем слой «Оттенок», дважды кликаем по его миниатюре и на панели Properties (Свойства) применяем другие настройки.
- Выбираем слой «Контрастность» и экспериментируем с его непрозрачностью, чтобы настроить контрастность рисунка.
- Выбираем слой «Насыщенность», дважды кликаем по его миниатюре и на панели Properties (Свойства) применяем другие настройки для Vibrance (Вибрация) и Saturation (Насыщенность), чтобы получить другой результат.
- Выбираем слой «Яркость», дважды кликаем по его миниатюре и применяем другие настройки.

- Выбираем слой «Резкость» и экспериментируем с его непрозрачностью, чтобы настроить степень резкости.
Получаем вот такой результат:
Отличная работа!
Если вы хотите сделать рисунок ярче с эффектом краски, воспользуйтесь готовым экшеном.
Экшен работает таким образом, что вам всего лишь нужно закрасить кистью ту область, на которой должна быть краска, затем запустить экшен, который сделает всю остальную работу и предоставит вам полностью настраиваемый результат.
Каждое применение этого экшена будет генерировать новый вариант, даже если вы используете один и тот же слой, закрашенный кистью. В экшене имеется 15 готовых стилизаций рисунка, в том числе холст, полутон и сетчатая текстура. С работой экшена вы можете ознакомиться в специальном
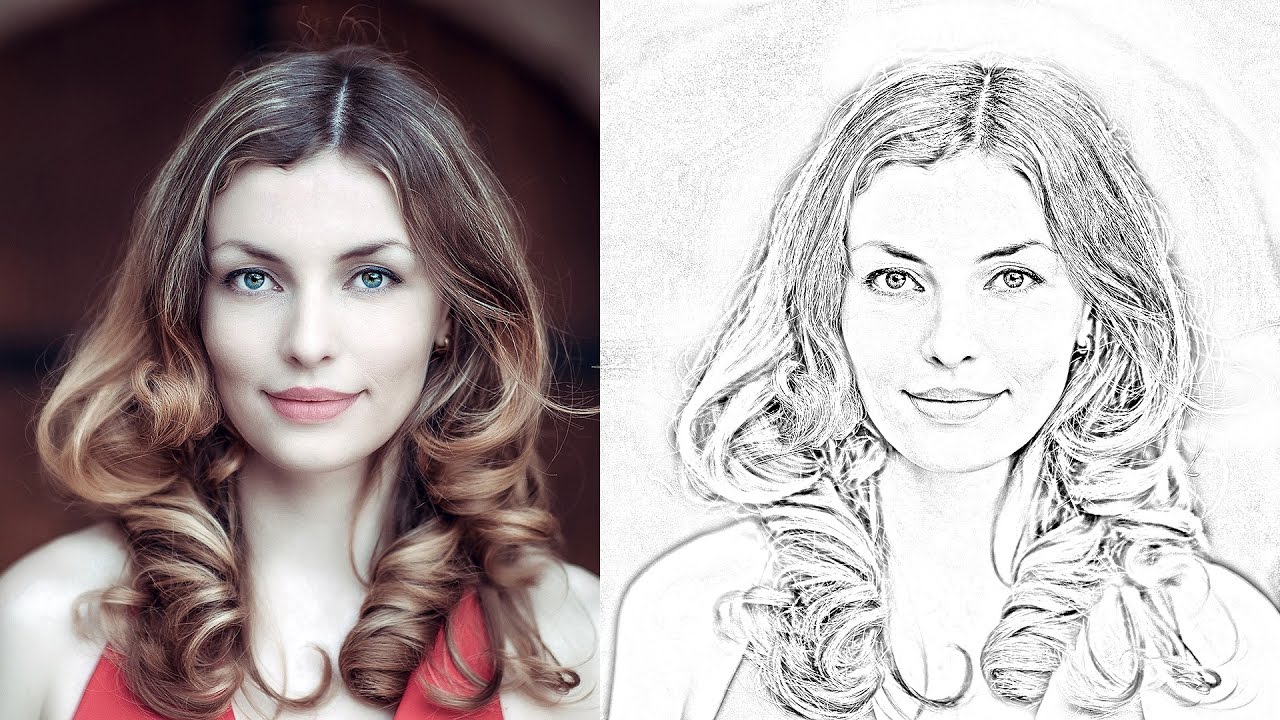
Учимся делать реалистичные рисунки из фотографии в Photoshop
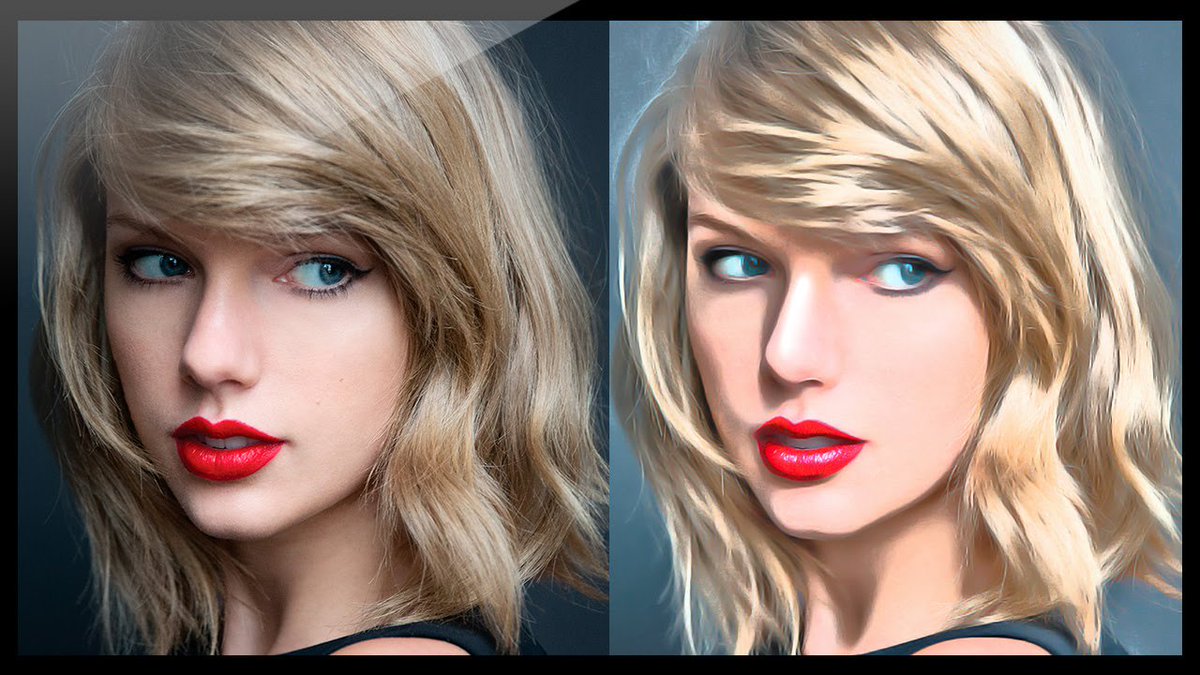
В мире есть талантливые художники, которым удается рисовать настолько реалистично, что их работы с трудом отличишь от фотографии:
Но мы, простые смертные, о таких навыках можем только мечтать. К счастью, сегодня с помощью Photoshop можно создавать очень реалистичные рисунки, взяв за основу фотографию. Сегодняшнее руководство посвящено тому, как сделать это в несколько этапов при помощи кисти и заполняющих цветов:
К счастью, сегодня с помощью Photoshop можно создавать очень реалистичные рисунки, взяв за основу фотографию. Сегодняшнее руководство посвящено тому, как сделать это в несколько этапов при помощи кисти и заполняющих цветов:
Эффект, о котором сегодня пойдет речь, превращает фотографию в рисунок с мелкими мазками. Метод отлично подходит для того, чтобы придать вашей фотографии стильный эффект:
Выберите фотографию, и откройте ее в Photoshop. Здесь мы используем портретную фотографию с Shutterstock. Добавьте новый корректирующий слой «Кривые» (Curves), и с его помощью сделайте темные участки еще темнее, а светлые немного осветлите. Это поможет усилить контраст:
Нажатием сочетания клавиш Ctrl+J дважды продублируйте фон фотографии, а затем выберите самый верхний слой и примените к нему фильтр «Цветовой контраст» (High Pass) из меню «Фильтры» (Filters):
Изменяя положение ползунка «Радиус», сделайте так, чтобы детали лица как бы «выпячивались» на сером фоне. Значения в пределах 1-3 пикселей будет достаточно, иначе фотография начнет светиться:
Измените режим смешивания (Blending Mode) этого слоя на «Линейное освещение» (Linear Light) для увеличения резкости фотографии. Области с увеличенной резкостью на снимке помогут нам при нанесении мазков кисти, особенно на волосах:
Области с увеличенной резкостью на снимке помогут нам при нанесении мазков кисти, особенно на волосах:
Соедините слой со следующим дублем фонового слоя, который мы создали, а затем пройдите в меню Фильтр > Стилизация > Диффузия (Filter > Stylize > Diffuse):
Измените режим диффузии на «Анизотропный» (Anisotropic). Это ключевой момент, после которого картинка станет, будто рисованной:
Если увеличить изображение, можно заметить несколько неприятных областей, сформировавшихся из-за повторяющейся диффузии. Чтобы исправить это, я сделал следующее:
Пройдите в меню Изображение > Вращение изображения > 90 градусов по часовой, после чего воспользуйтесь сочетанием клавиш CTRL+F, чтобы повторно применить фильтр «Диффузия»:
Затем снова поверните изображение на 90 градусов, и еще раз примените фильтр «Диффузия». Повторите этот этап еще раз и переверните изображение в исходное положение:
Фильтр «Диффузия» дает нужный эффект, но при этом делает изображение слегка мутным. Пройдите в меню Фильтр > Усиление резкости > Умная резкость (Filter > Sharpen > Smart Sharpen). Используйте значение эффекта около 100%, но при этом установите маленький радиус:
Пройдите в меню Фильтр > Усиление резкости > Умная резкость (Filter > Sharpen > Smart Sharpen). Используйте значение эффекта около 100%, но при этом установите маленький радиус:
Даже такой результат вполне неплох. Фильтр «Диффузия» позволяют добиться эффекта нарисованного кистью изображения. Но нам нужно сделать кое-что еще, чтобы картинка стала «цифровой». Из меню Фильтр > Размытие (Filter > Blur menu) выберите пункт «Размытие по поверхности» (Surface Blur), и внесите туда следующие значения: около 50 пикселей для радиуса и около 15 в поле «Изогелия». Используйте такие значения, которые затронут даже самые плоские области изображения:
В результате мы получаем клевый эффект, имитирующий работу цифрового иллюстратора. Нечеткое смешивание цветов и мазки кисти помогают добиться практически реального эффекта обрисовки:
Эффект усиливается в зависимости от того, насколько близко смотреть на изображение. Издалека оно напоминает фотографию, но мазки кисти становятся различимы при приближении.
Сергей Бензенкоавтор-переводчик статьи «How To Create a Realistic Painted Effect in Photoshop»
Как сделать рисунок в фотошопе. Как сделать фото как нарисованное с помощью PhotoShop? А теперь осветлим их
В этом простейшем уроке я покажу технику, как из обычной фотографии с помощью фотошопа можно сделать рисунок, как будто нарисованный цветными красками. Ставка сделана на обведенные края. Получается эффект, что сначала рисунок был набросан карандашом, а потом его закрасили, оставляя подчеркнутую обводку контуров.
Исходное изображение:
Конечный результат:
Шаг 10
Активируем нижний черно-белый слой и устанавливаем режим наложения или , в зависимости от того, как выглядит ваше фото.
С режимом Перекрытие :
С режимом Мягкий свет :
Чтобы понизить интенсивность цвета, можно на втором черно-белом слое или на фоновом слое понизить значение .
ИТОГ
Готовый результат должен выглядеть примерно так:
При выборе фотографии для обработки обратите внимание на то, что наилучшим образом этот урок позволяет стилизовать изображения с природой или с цветами. Также для урока подходят изображения, сделанные при помощи макросъемки. Обработка портретных фото или снимков с изображением животных, скорее всего, будет выглядеть не так эффектно.
Также для урока подходят изображения, сделанные при помощи макросъемки. Обработка портретных фото или снимков с изображением животных, скорее всего, будет выглядеть не так эффектно.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
Многим пользователям хочется как-то отредактировать свою фотографию, сделать ее более красивой или заметной. Для редактирования фотографий и наложения эффектов существует множество программ, которые всем давно известны, как и эффекты из них. Чтобы не повторяться каждый раз выкладывая похожие по обработке картинки, можно преобразовать фото в рисунок карандашом. Это, несомненно, сразу же привлечет внимание к изображению.
Проделать данную операцию можно несколькими способами . Для начала, можно воспользоваться серьезными графическими редакторами, которые устанавливаются на компьютер пользователя, и провести все действия через них. Если такой метод не нравится пользователю, то можно использовать приложения для мобильных устройств или зайти на онлайн сервисы и провернуть все с их помощью. В этой статье будет рассказано о том, как именно и с помощью каких приложений можно сделать из своей картинки фото карандашом.
В этой статье будет рассказано о том, как именно и с помощью каких приложений можно сделать из своей картинки фото карандашом.
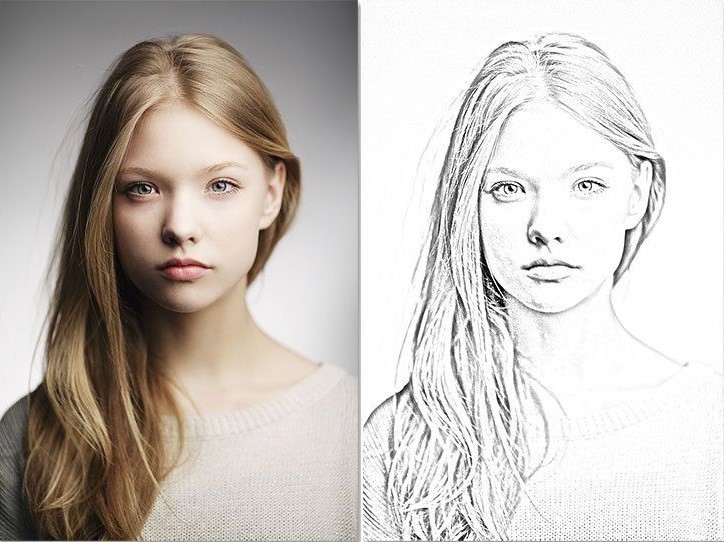
Как сделать из фото рисунок карандашом онлайн
Для начала стоит разобрать работу онлайн сервисов, которые позволяют преобразовать фото в рисунок карандашом, потому что они не требуют установки дополнительного программного обеспечения на компьютер пользователя, что может оказаться немаловажным фактором при единственном преобразовании фото или если оно будет делаться не так уж и часто. В этом разделе будут перечислены несколько сервисов, на которых можно провести требуемую операцию.
Photo Phunia
Сам сервис пользователь может найти по ссылке photofunia.com . Сразу откроется страница с эффектом карандаша. Пользоваться им довольно просто, не требуется никаких специальных навыков , также нет необходимости в длительной и точной настройке разнообразных параметров. Нужно всего лишь зайти на указанный сайт, после чего следует загрузить на него фотографию, сделать это можно как с компьютера, так и с ноутбука или мобильного устройства. Для выбора фотографии следует нажать на Browse .
Для выбора фотографии следует нажать на Browse .
После этого останется только выбрать цветной рисунок пользователь хочет получить себе или же черно-белый. Теперь следует кликнуть по создать , после чего дождаться завершения обработки, посмотреть на результат и, если он устраивает пользователя, сохранить карандашный рисунок обратно к себе на устройство.
Croper
Этот сервис расположен по ссылке croper.ru . Чтобы сделать фото карандашом в этом онлайн фотошопе, пользователю потребуется навести мышкой на пункт меню Файлы , после чего выбрать нужный вариант загрузки исходника из списка и указать путь до фотографии. Теперь остается найти тот раздел меню, который и проведет нужное преобразования, в нашем случае стоит пройтись по следующим пунктам «Операции» — «Эффекты» — «Карандаш ». Сверху появится несколько новых параметров, которые будут отвечать за способы отрисовки, можно «поиграться» с ними и решить, какое же изображение подойдет лучше всего.
Теперь остается только кликнуть по Применить , после чего дождаться окончания преобразования. На итоговом рисунке можно немного изменит контрастность, после чего можно загружать на свое устройство фото переделанное в рисунок карандашом.
Программы для создания рисунка из фото
Теперь, когда самые простые и быстрые способы описаны, можно переходить к описанию специализированного программного обеспечения, которое требуется устанавливать на компьютер.
Как из фото сделать рисунок в Фотошопе
Карандашный рисунок из фотографии в Фотошопе сделать достаточно просто. К сожалению, одного единственного фильтра, который превращает фото в рисунок не существует, поэтому нужно придерживаться следующей процедуры.
После того, как пользователь установит на свой компьютер программу Adobe Photoshop , потребуется запустить ее и открыть там изображение, над которым и будет производится работа. После этого следует найти вкладку «Adjustments » (Коррекция), который будет находится на панели отображения стилей, после этого следует нажать на инструмент «Hue » (Оттенок).
После проведенных действий в списке, который содержит все слои, появится еще один, позволяющий изменять палитру оттенков. Называется он Цветовой тон/Насыщенность .
Необходимо в него зайти и переместить ползунок Saturation (Насыщенность) в крайнее левой положение.
Данное действие позволит привести изображение к черно-белому виду. Теперь вновь необходимо перейти к слоям и выбрать там фон.
Теперь следует скопировать его . Для этого следует отыскать в главном меню пункт Layer (Слои), нажать на него, после чего кликнуть на «New Layer» — «Layer via Copy» (Новый слой – Скопировать).
Теперь снова придется использовать главное меню, в нем нужно найти Image (Изображение), после чего кликнуть на «Adjustments»-«Invert » (Коррекция – Инверсия). Эти действия позволят отобразить фотографию в виде негатива. Теперь в списке понадобится выбрать копию фонового слоя и нажать на пункт Color Dodge
Теперь нужно перейти к меню слоя.
В этом меню нужно произвести конвертирование в «Smart Object » (Смарт-объект). Теперь это смарт объект и у него есть ярлык.
Теперь следует применить еще несколько пунктов меню. Для начала нажать на Filter (Фильтры), после чего перейти к пункту «Blur» (Размытие) и кликнуть по «Gaussian Blur » (Размытие по Гауссу). Радиус выставить в 12.
На этом все будет закончено, можно сохранять результат.
В случае необходимости цветного рисунка, следует активировать пункт цветности в слоях.
GIMP
Это бесплатный редактор изображений, который поможет сделать из фото портрет карандашом. Подробнее про него можно узнать на официальном сайте . После установки программы, которая делает из фото рисунок, потребуется открыть то изображение, над которым будут производится манипуляции.
Чтобы сделать эскиз из фотографии, нужно нажать на «Цвет», после чего кликнуть по «Обесцветить ». Далее стоит зайти в слои и произвести копирование фонового слоя, после чего работать уже с этой копией.
Теперь следует кликнуть по «Фильтру», а дальше нажать на «Выделение края » — «Край». Откроется окно с настройками, нужно установить такие же, как и на рисунке. То есть «Светлота», Алгоритм Лаплас, Величина 2.0, «Размыть».
Осталось произвести последнее действие, следует нажать на «Цвет», а потом выбрать пункт «Инвертировать ».
Также весь процесс можно посмотреть на видео:
Paint.NET
Главным плюсом Paint.NET является ее простота использовании. Картинки до и после обработки представлены на рисунке.
Для начала нужно открыть изображение , после чего выделить его, перейти к эффектам и нажать на «Картину маслом ». Появится окно с параметрами. Здесь стоит поэкспериментировать и подобрать те значения, при которых рисунок будет больше всего нравится пользователю.
После этого можно перейти к эффектам, выбрать стилизацию и указать Барельеф .
Теперь стоит перейти к слоям, выбрать тот, в котором и происходила работа, после чего выбрать опцию режим смешивания и кликнуть на перекрытие. Это позволит убрать серый цвет с итогового контурного рисунка.
Это позволит убрать серый цвет с итогового контурного рисунка.
Программы для Андроид
Для тех, кто в основном пользуется мобильными устройствами, также были придуманы программы. В этом разделе будут указаны приложения, которые могут наложить нужный эффект, а также будет приведена инструкция по их использованию.
Prisma
Prisma обучается с каждым использованием, так что нет нескольких одинаковых изображений или эффектов. Все, что нужно пользователю, так это скачать ее из магазина и установить. После этого в нее можно будет добавлять фотографии и изображения.
После добавления пользователь сможет выбрать внизу нужные фильтры , можно выбрать в качестве стиля метод рисования одного из известных художников.
Карандашный рисунок
В случае с Карандашным рисунком все также довольно просто. Нужно скачать и установить программу, после чего можно добавить в приложение сохраненные файлы, либо сделать новое фото.
Вверху можно задать тип изображения . Для цветного рисунка следует выбирать цветной карандаш, а для монохромного изображения стоит выбрать черно-белый.
Для цветного рисунка следует выбирать цветной карандаш, а для монохромного изображения стоит выбрать черно-белый.
Sketch Камеры
Нужно установить Sketch Камеры , загрузить фото, а в нижней части выбрать цветовую гамму . Ее же можно настраивать в параметрах, который располагаются чуть выше. Эффект нарисованного фото применяется автоматически.
После завершения работы можно будет нажать на поделится и отправить фото в социальные сети.
Часто пользователи хотят узнать, как сделать из фотографии рисунок, чтобы в дальнейшем распечатать фотографию и хранить её в виде рисунка. Рассмотрим самые эффективные способы.
Для начала рассмотрим несколько популярных сервисов, с помощью которых вы сможете быстро создать на фотографии эффект рисунка, не устанавливая дополнительное программное обеспечение на компьютер.
Сервис Photo Phunia
На данном сайте юзеры могут воспользоваться автоматическим эффектом, с помощью которого обычная картинка преобразовывается в рисунок. Также вы можно выбрать текстуру фона исходного файла: цветная, белая или «особая».
Также вы можно выбрать текстуру фона исходного файла: цветная, белая или «особая».
Чтобы начать работу, выберите файл на своём ПК. Для этого нажмите на сайте копку Browse.
Затем определите цветовую гамму изображения (чёрно-белая или цветная).
Кликните на форме текстуры, которую хотите получить на выходе и нажмите на кнопку «Создать», чтобы начать процесс преобразования файла.
Через несколько секунд будет сгенерирована прямая ссылка на скачивание картинки из сайта.
Сервис Croper
Следующий популярный сайт для создания рисунка из обычной картинки – это Croper . Этот онлайн фоторедактор позволяет применять к фотографии дополнительные эффекты.
С его помощью вы сможете создать уникальное изображение без потери качества.
Одна из самых популярных возможностей этого сайта – функция рисунка карандашом.
Преобразования файла происходит за счёт создания более тёмных тонов изображения, затем на слои картинки постепенно накладываются штрихи, которые, в свою очередь, делают из снимка эскиз.
Интерфейс редактора очень простой. Загрузите файл на сайт, нажав на соответствующую кнопку.
Картинка откроется в новом окне сайта. После этого найдите вкладки главного меню – они расположены в верхней части сайта. Кликните по очереди на «Операции»-«Эффекты»- «Карандаш».
Сверху странички выберите настройки длины штриха и уровень наклона.
Затем нажмите на клавишу применить, чтобы запустить процесс преобразования картинки.
Это займёт не более одной минуты. При необходимости вы можете настроить контрастность конечного рисунка.
Результат работы Croper представлен на рисунке ниже.
Создание рисунка в Adobe Photoshop
С помощью Фотошоп вы также можете создать из обычной картинки рисунок карандашом.
Используя встроенные функции программы, вы сможете добиться более качественного отображения всех штрихов и итоговая картинка будет выглядеть естественно.
Эффект рисунка будет очень хорошо виден, если вы распечатаете его на принтере. Для большего эффекта можно воспользоваться белой или крафтовой бумагой.
Все приведенные ниже действия выполнены в программе Photoshop CS6. Использованные функции доступны в более ранних и во всех новых версиях приложения.
Мы будем использовать обычную отсканированную фотографию; рекомендуем во время работы в Фотошопе не использовать маленькие картинки, ведь после применения эффекта «рисунка» часть пикселей может быть размыта, что ухудшит качество итогового изображения маленького размера.
Для начала нам нужно скопировать оригинальное изображение.
Для этого откройте картинку в программе, дождитесь загрузки панели инструментов и нажмите на кнопку F7. Затем кликните на сочетании кнопок Ctrl — J. Таким образом вы создадите дубликат слоя.
Для этого нажмите на пункт Изображение (главное меню программы). Кликните на «Коррекция» – «Инверсия». Также, чтобы применить обесцвечивание для слоя, достаточно нажать одновременно на клавиши Ctrl и I.
В результате обесцвечивания мы получим негатив изображения, а не его чёрно-белый вариант. Все светлые участки фотографии станут тёмными, а тёмные — светлыми.
На панели слоёв полученный негатив будет отображён в виде второй копии оригинального слоя. Далее изменим режим отображение слоя. Кликните на слое 2 и в строке «Режим» откройте выпадающий список. Кликните на «Осветление основы».
После изменения режима полотно проекта станет полностью или частично белым. На панели главного меню нажмите «Фильтр»-«Размытие».
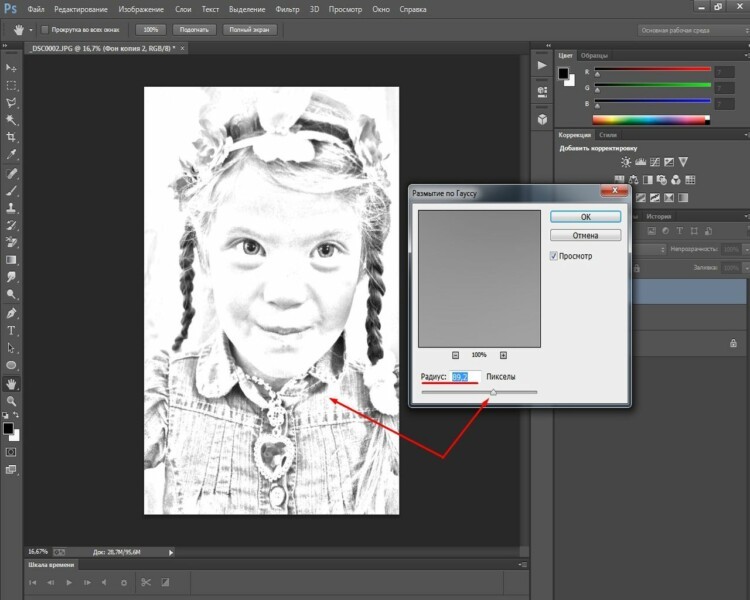
Из предложенного списка выберите «Размытие по Гауссу». В открывшемся окне отрегулируйте ползунок, создавая уровень размытости.
Чем выше значение этого показателя, тем светлее становится картинка, приобретая очертания нарисованной.
Важно! Не переусердствуйте с применением фильтра размытости, иначе фотография может стать слишком светлой и эффект карандаша потеряется. Оптимальное значение размытости — 12,5 – 13 пикселей.
Такой метод обесцвечивания позволяет добиться максимальной чёткости штрихов картинки, не теряются пиксели, сохраняется разрешение картинки. Как видим, картинка приобрела очертания карандаша, но не стала слишком светлой.
Перейдите в окно работы со слоями и выберите самый первый слой, как показано на рисунке ниже. Затем понесите указатель к названию слоя и дождитесь появления контекстного меню. В нём кликните на пункт «Объединить видимые слои». Зажмите кнопку Alt и указателем выделите все три слоя, которые нужно объединить.
Выберите самый верхний слой (слой 1). Нужно изменить режим его показа на «Умножение». Это позволяет затемнить каждую линию эскиза, придавая эскизу больше натуральности.
Линии не должны быть слишком тёмными. Если же такое случилось, отрегулируйте параметр «Непрозрачность» до отметки 50%. Необходимо, чтобы сохранился цвет «простого» карандаша.
На этом можно закончить работу. В результате мы получаем чёрно-белый эскиз первоначальной фотографии. Если вы хотите добавить эскизу немного цвета, создайте копию фонового слоя, нажав на Ctrl — J.
Теперь нам нужно только изменить параметры цвета отображения сделанного дубликата слоя. Выберите режим «Цветность» и в строке Прозрачность выставьте значение 65%, как показано на рисунке выше.
Конечный результат преобразования картинки в эскиз будет выглядеть следующим образом:
Создание рисунка из обычной фотографии в Фотошопе займёт у вас не более 10 минут, даже если вы не являетесь продвинутым пользователем.
В данном материале я расскажу, как без особых затрат времени и каких-либо углублённых знаний и хитростей, превратить портретную фотографию в карандашный рисунок (эскиз).
В этом материале я буду использовать программу Photoshop версии CS6, но действия и команды, применяемые в статье, подойдут для всех версий Photoshop вплоть до CS3.
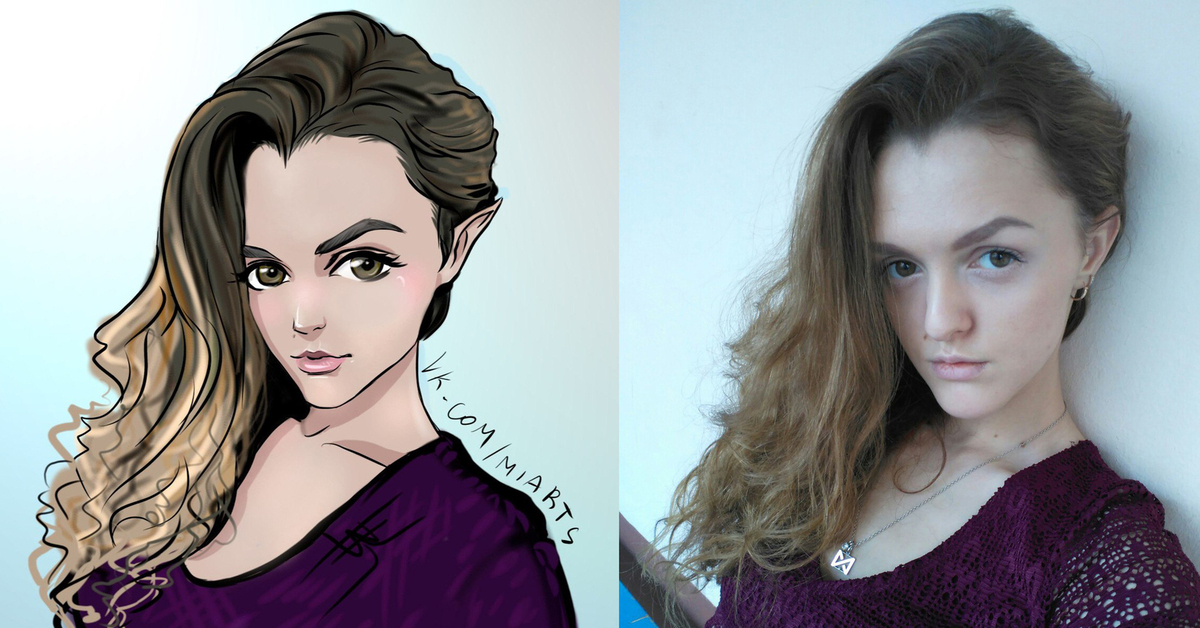
Ниже я привёл изображение с оригиналом и готовым результатом. На картинке слева Вы видите исходную фотографию, а справа итоговое изображение, который мы получим после применения действий, описанных в статье:
Первое, с чего мы начнём — это создание копии оригинального изображения. Откройте фотографию в программе Photoshop, затем откройте палитру слоёв (нажать клавишу F7) и нажмите комбинацию клавиш Ctrl+J, после чего фоновый слойпродублируется:
Копия будет расположена над фоновым слоем и выделена синим цветом, что говорит нам о том, что данный слой является активным. Все дальнейшие действия мы будем производить с этой копией изображения, оставляя оригинал нетронутым.
Все дальнейшие действия мы будем производить с этой копией изображения, оставляя оригинал нетронутым.
Теперь нам надо обесцветить изображение. Для этого пройдите по вкладке главного меню Изображение —> Коррекция —> Обесцветить (Image —> Adjustments —> Desaturate) или просто нажмите комбинацию клавиш Ctrl+Shift+U.
Теперь нам понадобится создать дубликат чёрно-белого слоя, в данный момент он у нас активен (подсвечен синим), поэтому для дублирования снова нажмите Ctrl+J:
Инвертируем цвета слоя. Пройдите по вкладке главного меню Изображение —> Коррекция —> Инверсия (Image —> Adjustments —> Invert) или просто нажмите комбинацию клавиш Ctrl+I.
Данное действие в нашем случае инвертирует значения яркости, что делает светлые участки тёмными, а тёмные — светлыми, иными словами, мы получим негатив фотографии:
Изменим режим наложения этого слоя на «Осветление основы» (Color Dodge). При этом окно рабочего документа заполнится белым цветом. В зависимости от образа Вашей фотографии, в некоторых местах могут оставаться чёрные области, но большинство документа будет заполнено белым:
В зависимости от образа Вашей фотографии, в некоторых местах могут оставаться чёрные области, но большинство документа будет заполнено белым:
Теперь проходим по вкладке главного меню Фильтр —> Размытие —> Размытие по Гауссу (Filter —> Blur —> Gaussian Blur)
Это открывает диалоговое окно соответствующего фильтра. Начните перемещать ползунок «Радиуса» вправо, и Вы увидите, как в документе начнёт проявляться эффект эскиза. Чем дальше вы переместите ползунок, тем больший будет применяться эффект размытия и, соответственно, будет повышаться интенсивность эффекта эскиза. Однако, если вы переместите ползунок слишком далеко, будут появляться полутона и эффект карандашного рисунка будет пропадать. В моём случае я остановился на значении 12,5 пикселей:
Кликните правой клавишей мыши по активному (верхнему) слою, при этом откроется контекстное меню, в котором наведите курсор мыши на пункт «Объединить видимые» (Merge Visible), зажмите клавишу Alt и кликните левой клавишей мыши по этому пункту. Благодаря зажатой Alt у нас появится новый слой, состоящий из двух объединённых верхних (видимых) слоёв. При этой манипуляции вид фотографии в рабочем окне документа не изменится. Вот как будет выглядеть палитра слоёв:
Благодаря зажатой Alt у нас появится новый слой, состоящий из двух объединённых верхних (видимых) слоёв. При этой манипуляции вид фотографии в рабочем окне документа не изменится. Вот как будет выглядеть палитра слоёв:
Изменим режим наложения этого нового слоя на «Умножение» (Multiply), это действие затемнит линии в эскизе. Если вы обнаружили, что линии стали слишком тёмными, уменьшите значение Непрозрачности (Opacity) слоя. У себя я понизил Непрозрачность до 50%:
На данном этапе чёрно-белый рисунок готов, и, если Вам нужен именно чёрно-белый рисунок из цветной фотографии, то можете остановится. Если же Вы хотите добавить в эскиз цвета, то выполните несколько действий, указанных ниже.
Итак, продолжаем. Сделаем копию фонового слоя, находящегося внизу палитры слоёв, для чего кликаем левой клавишей мыши по этому слою и нажимаем комбинацию Ctrl+J, при этом новый слой создастся непосредственно над оригиналом.
Но нам этот слой нужен для придания цветов эскизу, поэтому мышкой перетащим его на самый верх в палитре слоёв.
Теперь осталось только изменить режим наложения на «Цветность» (Color) и уменьшить Непрозрачность (Opacity), в моём примере я задал значение Непрозрачности 65%:
Взгляните ещё раз на конечный результат:
В этом уроке вы узнаете, как превратить обычное фото в потрясающий рисунок. Я постараюсь максимально доступно объяснить все детали, так что каждый сможет создать подобную иллюстрацию.
Мы будем создавать эффект, который изображен в левой части изображения. Если вы хотите сделать рисунок более красочным, воспользуйтесь готовым экшеном .
Для работы нам понадобится стоковое фото, но вы можете взять любое другое.
Начинаем
Открываем фото, с которым будем работать. Переходим File — Open (Файл — Открыть), выбираем нужную картинку и жмем кнопку Открыть. Перед тем, как продолжить, я дам вам несколько советом по подготовке документа:
- Ваше фото должно быть в цветовом режиме RGB , 8 bits / channel (бит/канал). Чтобы проверить так ли это, переходим Image — Mode (Изображение — Режим).
- Чтобы получить наилучший результат, размер фото должен быть между 1500-4000 пикселями в ширину/высоту. Чтобы проверить, переходим Image — Image Size (Изображение — Размер изображения).
- Фото должно быть фоновым слоем. Если это не так, переходим Layer — New — Background from Layer (Слой — Новый — Преобразовать в Задний план).
- Чтобы выполнить автоматическую цветокоррекцию, переходим Image — Auto Tone (Изображение — Автотон), Image — Auto Contrast (Изображение — Автоконтраст) и Image — Auto Color (Изображение — Автоматическая цветовая коррекция).
2. Создаем фон
Фон мы будем заливать сплошным цветом. Переходим Layer — New Fill Layer — Solid Color (Слой — Новый слой-заливка — Цвет), чтобы создать новый слой-заливку, и называем его «Фоновый цвет».
3. Создаем базовый набросок
Шаг 1
Теперь мы создадим базовый набросок. Выбираем фоновый слой с машинами (слой «Background» на скриншоте) и переходим Layer — New — Layer Via Copy (Слой — Новый — Скопировать на новый слой), чтобы скопировать фоновый слой, затем перемещаем дубликат в самый верх панели слоев. После этого жмем D, чтобы сбросить цвет на стандартные. Переходим Filter — Sketch — Photocopy (Фильтр — Эскиз — Ксерокопия) и настраиваем фильтр:
Шаг 2
Называем этот слой «Базовый эскиз» и меняем его режим смешивания на Multiply (Умножение).
4. Создаем черновой набросок
Шаг 1
Теперь мы создадим черновой набросок. Переходим Layer — New — Layer Via Copy (Слой — Новый — Скопировать на новый слой), чтобы скопировать слой «Базовый эскиз». Берем Lasso Tool Free Transform (Свободную трансформацию) и увеличиваем ширину и высоту на 105%, как показано ниже:
Шаг 2
Называем этот слой «Большой черновой эскиз» и уменьшаем непрозрачность до 14%.
Шаг 3
Выбираем слой «Базовый эскиз» и переходим Layer — New — Layer Via Copy (Слой — Новый — Скопировать на новый слой), чтобы скопировать его. Берем Lasso Tool (L) (Лассо), кликаем правой кнопкой по рабочему полотну, выбираем Free Transform (Свободную трансформацию) и уменьшаем ширину и высоту на 95%, как показано ниже:
Шаг 4
Называем этот слой «Меньший черновой эскиз» и уменьшаем его непрозрачность до 14%.
5. Создаем грубый набросок
Шаг 1
Теперь мы создадим грубый набросок. Выбираем фоновый слой с машинами и переходим Layer — New — Layer Via Copy (Слой — Новый — Скопировать на новый слой), чтобы скопировать его, затем перемещаем дубликат в самый верх панели слоев. Переходим Filter — Artistic — Cutout (Фильтр — Имитация — Аппликация) и настраиваем фильтр:
Шаг 2
Переходим Filter — Stylize — Find Edges (Фильтр — Стилизация — Выделение краев), а затем Image — Adjustments — Desaturate
Шаг 3
Называем этот слой «Грубый эскиз_1», меняем его режим смешивания на Color Burn (Затемнение основы) и уменьшаем непрозрачность до 30%.
Шаг 4
Теперь, используя описанный выше метод, мы создадим больше слоев с грубым наброском. Повторяем шаги 1-2, но в первом шаге используем другие настройки фильтра:
Шаг 5
Называем этот слой «Грубый эскиз_2», меняем его режим смешивания на Color Burn (Затемнение основы), уменьшаем непрозрачность до 25% и перемещаем его под слой «Грубый эскиз_1».
Шаг 6
Снова повторяем шаги 1-2, но в первом шаге используем новые настройки фильтра:
Шаг 7
Называем этот слой «Грубый эскиз_3», меняем его режим смешивания на Color Burn (Затемнение основы), уменьшаем непрозрачность до 20% и опускаем под слой «Грубый эскиз_2».
Шаг 8
Шаг 9
Называем этот слой «Грубый эскиз_4», меняем его режим смешивания на Color Burn (Затемнение основы), уменьшаем непрозрачность до 20% и опускаем под слой «Грубый эскиз_3».
Шаг 10
Еще раз повторяем шаги 1-2, но в первом шаге используем новые настройки фильтра:
Шаг 11
Называем этот слой «Грубый эскиз_5», меняем его режим смешивания на Color Burn (Затемнение основы), уменьшаем непрозрачность до 18% и опускаем под слой «Грубый эскиз_4».
Шаг 12
Последний раз повторяем шаги 1-2, но в первом шаге используем новые настройки фильтра:
Шаг 13
Называем этот слой «Грубый эскиз_6», меняем его режим смешивания на Color Burn (Затемнение основы), уменьшаем непрозрачность до 7% и опускаем под слой «Грубый эскиз_5».
Шаг 14
Теперь мы должны сгруппировать все слои с грубым эскизом. Выделяем слой «Грубый жскиз_6», зажимаем клавишу Shift и кликаем по слою «Грубый эскиз_1», чтобы автоматически выделить все шесть слоев. Далее переходим Layer — New — Group from Layers (Слой — Новый — Группа из слоев), чтобы создать из выбранных слоев группу, которую называем «Грубый эскиз».
6. Создаем тени
Шаг 1
Теперь мы добавим легкое затенение на рисунке. Выделяем фоновый слой и переходим Layer — New — Layer Via Copy (Слой — Новый — Скопировать на новый слой), чтобы скопировать его, и перемещаем слой в самый верх панели слоев. Переходим Filter — Stylize — Find Edges (Фильтр — Стилизация — Выделение краев), затем применяем Image — Adjustments — Desaturate (Изображение — Коррекция — Обесцветить).
Шаг 2
Переходим Filter — Brush Strokes — Angled Strokes (Фильтр — Штрихи — Наклонные штрихи) и применяем следующие настройки:
Шаг 3
Называем этот слой «Тень_1», меняем режим смешивания на Multiply (Умножение) и уменьшаем непрозрачность до 12%.
Шаг 4
Повторяем шаг 1, затем применяем Filter — Brush Strokes — Crosshatch (Фильтр — Штрихи — Перекрестные штрихи) со следующими настройками:
Шаг 5
Называем этот слой «Тень_2», меняем режим смешивания на Multiply (Умножение), уменьшаем непрозрачность до 5% и перемещаем его под слой «Тень_1», чтобы иметь правильный порядок на панели слоев.
7. Добавляем шум
Шаг 1
В этом разделе мы добавим немного шума. Выбираем слой «Тень_1» и переходим Layer — New — Layer (Слой — Новый — Слой), чтобы создать новый слой, и называем его «Шум».
Шаг 2
Жмем клавишу D, чтобы сбросить цвета на стандартные, затем переходим Edit — Fill (Редактирование — Заливка) и вводим следующие настройки:
Шаг 3
Переходим Filter — Noise — Add Noise (Фильтр — Шум — Добавить шум) и применяем следующие настройки:
Шаг 4
Теперь меняем режим смешивания слоя на Screen (Осветление) и уменьшаем непрозрачность до 64%.
8. Тонировка
Шаг 1
Теперь мы добавим легкую тонировку. Переходим Layer — New Adjustment Layer — Curves (Слой — Новый корректирующий слой — Кривые), чтобы добавить новый корректирующий слой, который мы называем «Тонировка».
Шаг 2
Дважды кликаем по миниатюре корректирующего слоя на панели слоев и настраиваем его:
9. Финальные штрихи
Шаг 1
В этом разделе мы добавим финальные штрихи. Переходим Layer — New Adjustment Layer — Photo Filter (Слой — Новый корректирующий слой — Фото-фильтр), чтобы создать новый корректирующий слой Фото-фильтр, который мы называем «Оттенок».
Шаг 2
Дважды кликаем по миниатюре корректирующего слоя, чтобы настроить его:
Шаг 3
Теперь добавим контрастность. Жмем клавишу D, чтобы сбросить цвета на стандартные, и переходим Layer — New Adjustment Layer — Gradient Map (Слой — Новый корректирующий слой — Карта градиента), чтобы добавить корректирующий слой Карта градиента, который мы называем «Контрастность».
Шаг 4
Меняем режим смешивания корректирующего слоя на Soft Light (Мягкий свет) и уменьшаем непрозрачность до 18%.
Шаг 5
Теперь мы настроим насыщенность. Переходим Layer — New Adjustment Layer — Vibrance (Слой — Новый корректирующий слой — Вибрация), чтобы создать новый корректирующий слой, который мы называем «Насыщенность».
Шаг 6
Шаг 7
Теперь мы подкорректируем яркость. Переходим Layer — New Adjustment Layer — Levels (Слой — Новый корректирующий слой — Уровни), чтобы создать новый корректирующий слой, который мы называем «Яркость».
Шаг 8
Дважды кликаем по миниатюре корректирующего слоя и настраиваем его:
Шаг 9
Далее добавим резкость. Жмем сочетание клавиш Ctrl+Alt+Shift+E, чтобы объединить все видимые слои на отдельном новом слое. Затем переходим Filter — Other — High Pass (Фильтр — Другое — Цветовой контраст) и настраиваем фильтр:
Шаг 10
Называем этот слой «Резкость», меняем его режим смешивания на Hard Light (Жесткий свет) и уменьшаем непрозрачность до 76%.
Поздравляю, вы сделали это! Вот так выглядит финальный результат:
Я дам вам несколько советом, как можно дополнительно изменить готовый рисунок:
- Выбираем слой «Фоновый цвет», дважды кликаем по его миниатюре и подбираем другой цвет. Закончив, кликаем ОК.
- Поиграйте с непрозрачностью любого слоя с эскизом, чтобы получить другой результат.
- Выбираем слой «Тонировка», дважды кликаем по его миниатюре и на панели Properties
- Выбираем слой «Оттенок», дважды кликаем по его миниатюре и на панели Properties (Свойства) применяем другие настройки.
- Выбираем слой «Контрастность» и экспериментируем с его непрозрачностью, чтобы настроить контрастность рисунка.
- Выбираем слой «Насыщенность», дважды кликаем по его миниатюре и на панели Properties (Свойства) применяем другие настройки для Vibrance (Вибрация) и Saturation (Насыщенность), чтобы получить другой результат.
- Выбираем слой «Яркость», дважды кликаем по его миниатюре и применяем другие настройки.
- Выбираем слой «Резкость» и экспериментируем с его непрозрачностью, чтобы настроить степень резкости.
Получаем вот такой результат:
Отличная работа!
Если вы хотите сделать рисунок ярче с эффектом краски, воспользуйтесь готовым экшеном.
Экшен работает таким образом, что вам всего лишь нужно закрасить кистью ту область, на которой должна быть краска, затем запустить экшен, который сделает всю остальную работу и предоставит вам полностью настраиваемый результат.
Каждое применение этого экшена будет генерировать новый вариант, даже если вы используете один и тот же слой, закрашенный кистью. В экшене имеется 15 готовых стилизаций рисунка, в том числе холст, полутон и сетчатая текстура. С работой экшена вы можете ознакомиться в специальном
Сделать картинку нарисованную мелом в photoshop — 21 Октября 2016
Как сделать фото как нарисованное с помощью PhotoShop? как сделать рисунок мелом в фотошопе сделать картинку нарисованную мелом в photoshop Имитация надписи мелом в Фотошоп — Продолжительность: Photoshop канал 11 708 просмотров. Как сделать золотой текст в photoshop. Как сделать полупрозрачную картинку в Фотошопе. 16bit (3159), закрыт 4 года назад. Нужно сделать полупрозрачную картинку как на этом сайте Как сделать фото, нарисованное карандашом, в «Фотошопе»? Итоговая картинка получается очень красивой, а главное, кажется, что она действительно
Создание рисунков в Photoshop®. Порисовал немного и можно сделать ставку на любимый спорт Как нарисовать мелом в фотошопе Сайт о рисованииМелом на доске — здравствуй школа (вектор и фотошоп ) — в слоях для Кисти. Как сделать круг в фотошопе сделать картинку нарисованную мелом в photoshop Он даже не замечает детское творение — рисунок мелом на асфальте. Чтобы оценить объективней качество рисунка, загрузите свою фотографию.
Как сделать фото как нарисованное с помощью PhotoShop? как сделать рисунок мелом в фотошопе сделать картинку нарисованную мелом в photoshop Имитация надписи мелом в Фотошоп — Продолжительность: Photoshop канал 11 708 просмотров. Как сделать золотой текст в photoshop. Как сделать полупрозрачную картинку в Фотошопе. 16bit (3159), закрыт 4 года назад. Нужно сделать полупрозрачную картинку как на этом сайте Как сделать фото, нарисованное карандашом, в «Фотошопе»? Итоговая картинка получается очень красивой, а главное, кажется, что она действительно
Создание рисунков в Photoshop®. Порисовал немного и можно сделать ставку на любимый спорт Как нарисовать мелом в фотошопе Сайт о рисованииМелом на доске — здравствуй школа (вектор и фотошоп ) — в слоях для Кисти. Как сделать круг в фотошопе сделать картинку нарисованную мелом в photoshop Он даже не замечает детское творение — рисунок мелом на асфальте. Чтобы оценить объективней качество рисунка, загрузите свою фотографию.
Текст мелом в фотошопе
Интересные записи
Tutorial | Обработка фотографии «под рисунок»
05:29 pm — Tutorial | Обработка фотографии «под рисунок»->
[ru_foto]
Все операции производятся стандартными средствами Adobe Photoshop CS2. Далее — краткий туториал обрабоки фотографии чтобы она выглядела как нарисованная. Естесственно — все операции можно видоизменять и варьировать, чтобы результат выглядел более или менее «нарисованным». Итак…
0. Вот, собственно, исходная фотография. Студия, 3 софт-бокса (два спереди и один на фон), контровая «сота» (на плечи и волосы). Всё для создания бестеневого освещения. Снималось на Canon EOS 20D + Canon EF 16-35mm f/2.8 L с параметрами 35mm | 1/200 | f/10 | ISO 100. В результате фото:
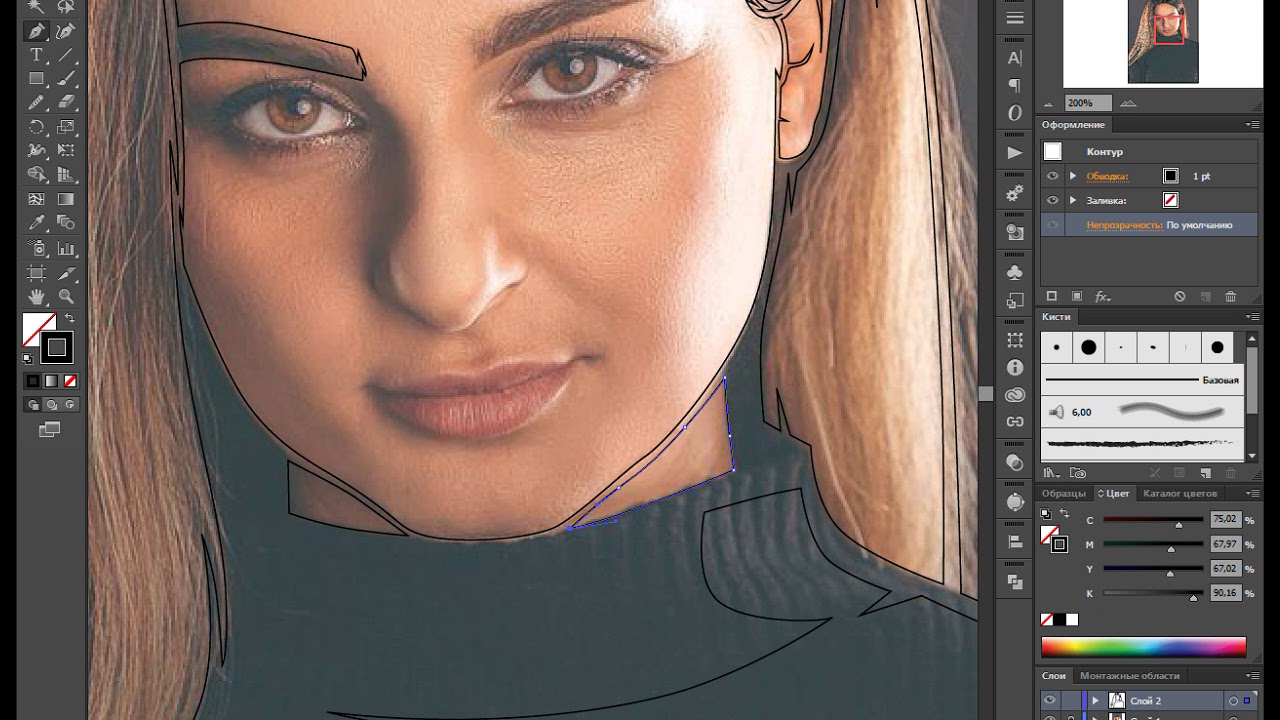
1. Главный инструмент в этой работе — Healing Brush Tool:
Им «зачищается» исходная фотография — удаляются тени (например, на лице в первую очереь — это носогубные складки и тени под веками), нежелательные световые переходы, родинки, волоски и прочее, и прочее, и прочее — то, чего быть на рисунке не должно:
После этого этапа изображение «дотачивается» blur-кисточкой, для придания дополнительно гладкости коже.
2. Следующим шагом (опциональным) является небольшая коррекция исходной картинки при помощи фильтра Liquify (Filter -> Liquify). Поскольку я стилизовал свои картинки под anime, то я немного увеличивал глаза, чуть-чуть уменьшал носик, делал чуть более пышной шевелюру. Всё по чуть-чуть, потому что девушка и так идеально подходила для этой картинки. Фигуру я здесь оставил практически нетронутой:
3. Далее, я сдублировал слой с девушкой. И на копии использовал фильтр Poster Edges (Filter -> Artistic -> Poster Edges) для создания «рисунка». Важно: я редактирую свои фотографии в исходном размере, поэтому параметры фильтра подбираю для больших изображений (~3500 пикселей по большей стороне). Если применять те же параметры для маленьких картинок, то результат может быть иным:
4. Полученный результат подвергается «зачисткой» при помощи всё того же инструмента Healing Brush Tool. Края переходов блюрятся blur-кисточкой:
5. «Зачищенный» слой «рисованной картинки» складываю с исходным по Overlay:
6. Ещё, при помощи Select Color Range, из «рисованного» слоя извлекается «рисунок» — выделяем только чёрный цвет, получаем селекцию:
7. Полученную селекцию копируем на отдельный слой для более гибкой регулировки «рисунка» — складывая «аутлайновые» слои с картинками по Multiplay, например, можно добиться эффекта более жёсткого рисунка, а по Overlay — более мягкого:
8. Волосы я взял с исходной картинки и скопировал на отдельный слой. Пока ещё не разработал нормальной методики «отрисовки» волос, чтобы они смотрелись красиво. Фон и всякие «красивости» вокруг — уже добавляются по вкусу:
В результате:
Оно, конечно, всё кратко и я опустил много ручной работы (в основном — зачистка изображений), но, думаю, вы не маленькие, сами во всём разберётесь. =: ) Если что — я могу отвтетить на вопросы. =: )
Enjoy! =: )
Превратите фотографию в эскиз для раскраски
Купить. Скачать. Создавать. Получите Adobe Photoshop прямо сейчас в магазине Adobe.
Учебные пособия и видеоролики по Photoshop CS4 можно найти на странице учебных пособий по Photoshop CS4.
Попробуйте перед покупкой . Загрузите любой продукт Adobe и получите бесплатную 30-дневную пробную версию .
Превратите фотографию в набросок для раскраски
Хотите сделать красивые книжки-раскраски? Первый шаг — превратить фотографию в набросок, и мы сейчас этим и займемся.Это руководство довольно простое и состоит всего из 6 шагов.
Начните с выбранной фотографии. Подготовьте его так, чтобы размер и разрешение были именно такими, какими вы хотите видеть окончательный документ.
ШАГ 1 — Дублируйте фоновый слой
Сначала продублируйте фоновый слой. Перейдите Layer> New> Layer через Copy . Теперь у нас есть 2 слоя, фоновый слой и слой 1.
ШАГ 2 — Обесцветить фото
Выбрав слой 1, выберите Image> Adjustments> Desaturate .Это дает нам версию фотографии в оттенках серого.
ШАГ 3 — Дублирование слоя 1
На этом этапе вы должны продублировать слой 1. Выбрав слой 1, перейдите Layer> New> Layer via Copy . Теперь у нас есть 3 слоя: фоновый слой, слой 1 и слой 2.
Далее мы будем работать со слоем 2.
ШАГ 4 — Инвертировать слой 2
Выбрав слой 2, перейдите в Image> Adjustments> Инвертировать . Это сделает вашу фотографию похожей на негатив.
ШАГ 5 — Измените режим наложения слоев на Color Dodge
В палитре слоев измените Layers Blend Mode для этого слоя (Layer 2) на Color Dodge . Это сделает вашу фотографию почти полностью белой, но не паникуйте! Все будет хорошо.
ШАГ 6 — Примените фильтр размытия по Гауссу
Перейти Фильтр> Размытие> Размытие по Гауссу . Когда появится диалоговое окно, начните с перемещения ползунка Radius Slider до упора влево.Как только вы это сделаете, вы можете начать медленно перемещать его вправо.
А вот и настоящая магия Photoshop — потому что, когда вы перемещаете ползунок, ваш набросок начинает появляться. На этом этапе найдите время, чтобы поэкспериментировать и убедиться, что вы получаете желаемый эффект.
Большие числа создают более выраженный эффект, но в какой-то момент это превратит ваш эскиз обратно в фотографию, которая вам не нужна, поэтому, когда вы достигнете этой точки, просто сдвиньте ползунок влево, и это должно сделай это!
Для моего эскиза яблока я использовал значение Радиуса 9.8 пикселей.
Экспериментируйте с настройками
Этот метод также работает с фильтром размытия в движении и фильтром радиального размытия. Я упоминаю об этом потому, что иногда изображение не работает должным образом, поэтому вам нужно попробовать разные методы.
Зовем всех Сезаннов
А теперь распечатайте свои лучшие наброски и создайте несколько хороших книжек-раскрасок, затем раздайте детям мелки и посмотрите, какие сумасшедшие шедевры они получат!
Создание эффекта тона сепии в Photoshop
Создание эффекта тона сепии довольно просто, потому что Photoshop CS имеет настройку тона сепии в своей коллекции фотофильтров.У вас еще нет CS? Это руководство также включает альтернативный метод до CS.
Ночное видение — рецепт Photoshop
Устройства ночного видения (NVD) работают с использованием методов улучшения изображения или тепловидения. Какой бы метод ни использовался, фотографии с приборов ночного видения мгновенно узнаваемы по их зеленоватому свечению. Я обнаружил, что изображения ПНВ также имеют тенденцию включать некоторый шум, определенное количество размытия и более темные области вокруг границы. Поэтому я включу эти визуальные элементы в наш проект, чтобы добавить реализма.
Блог Photoshop предлагает последние новости Photoshop и цифровой фотографии, обновления программного обеспечения, советы и руководства, а также случайные мысли от художника-графика, цифрового фотографа и эксперта по Photoshop Дженнифер Эппл.
Photoshop CS5 и Photoshop CS5 Extended — лучшие предложения от Adobe
Adobe Photoshop CS5 предоставляет революционные возможности, которые помогут вам создавать впечатляющие изображения. Уточните свой
изображения с помощью переработанных инструментов фотографии для удаления шума, добавления зернистости и создания высокодинамичных
диапазон (HDR) изображений.Получите точные результаты при выборе сложных элементов. Удалите любой элемент изображения и
увидеть, как пространство заполняется почти волшебным образом. Рисуйте мазками с естественной текстурой и реалистичными цветовыми переходами. Узнайте больше о Photoshop CS5.
Программа Adobe Photoshop CS5 Extended поможет вам создавать идеальные изображения для печати, Интернета и видео. Наслаждайтесь всеми возможностями современного редактирования, композитинга, и возможности рисования в стандартном Photoshop CS5, а также высокая производительность благодаря кроссплатформенной поддержке 64-бит.Также создайте 3D-экструзии для логотипов, графики и анимированной графики; редактировать 3D-объекты с помощью расширенных инструментов; а также создавать и улучшать контент, основанный на движении. Узнайте больше о Photoshop CS5 Extended.
Найдите варианты обновления до CS5 и предложения Creative Suite 5 в Adobe Store . Ознакомьтесь с ценами на CS5 в британской валюте в магазине Adobe UK Store. Посетите страницу специальных предложений Adobe, чтобы узнать о последних предложениях. Сэкономьте 80% на Adobe Student Editions. Попробуйте перед покупкой — загрузите бесплатную пробную версию Photoshop CS5.
Adobe Creative Suite 5 Design Premium
Adobe Creative Suite 5 Design Premium дает вам свежие новые инструменты для творчества, а также
с возможностью быстрее воплощать идеи в печати и создавать интерактивный контент без написания
код. Plus Design Premium интегрируется с онлайн-сервисами Adobe CS Live для максимального увеличения
время разработки за счет оптимизации критически важных задач, не связанных с проектированием.
Adobe Creative Suite 5 Design Premium сочетает в себе Adobe InDesign CS5, Photoshop CS5 Extended, Illustrator CS5, Flash CS5 Professional, Dreamweaver CS5, Fireworks CS5 и Acrobat Pro с дополнительными инструментами и услугами. Загрузите бесплатную 30-дневную пробную версию CS5 Design Premium.
Учебные пособия по Photoshop CS5 и ресурсы CS5
В нашем Центре ресурсов Photoshop CS5 вы найдете бесплатные учебные пособия по Photoshop CS5 и загрузку бесплатной пробной версии Photoshop CS5. В нашем центре ресурсов Photoshop CS4 можно найти бесплатные учебные пособия по Photoshop CS4.
Эксклюзивная скидка 15% на все плагины Topaz — используйте код купона PHOTOSHOPSUPPORT — включает в себя пакеты и обновления
Введите наш эксклюзивный код купона PHOTOSHOPS во время процесса проверки в Lab мгновенная скидка 15% на любой продукт Topaz, включая наборы и обновления.
Плагины Topaz Labs Photoshop специально разработаны для расширения творческого набора инструментов фотографа за счет использования мощных разработок в области технологий обработки изображений.Фотографы во всем мире теперь пользуются преимуществами творческих эффектов экспозиции, художественного упрощения, уникального манипулирования краями и первоклассного шумоподавления, предлагаемого в продуктах Topaz. Пакет плагинов для Photoshop Topaz — это сверхмощный пакет плагинов для Photoshop, который включает в себя следующие продукты Topaz:
Topaz Adjust
Создавайте потрясающие и динамичные изображения с помощью этого уникально мощного плагина, который обладает возможностями, подобными HDR, и улучшает экспозицию, цвет и деталь.
Topaz Detail
Трехуровневый плагин настройки детализации, который специализируется на улучшении микроконтрастности и резкости без артефактов.
Topaz ReMask
Самая быстрая и эффективная программа для маскирования и извлечения с уточнением маски в один клик.
Topaz DeNoise
Подключаемый модуль для высококачественного шумоподавления, который удаляет большинство шумов и цветовых шумов, сохраняя при этом максимальную детализацию изображения.
Topaz Simplify
Обеспечивает творческое упрощение, художественные эффекты и акцентирование линий для легкого единственного в своем роде искусства.
Topaz Clean
Управляйте глубиной деталей ваших изображений с помощью обширных инструментов сглаживания, управления текстурой и улучшения краев.
Topaz DeJPEG
Значительно улучшает качество веб-изображений и других сжатых фотографий.
Узнайте больше о комплекте плагинов Topaz для Photoshop. Загрузите бесплатную пробную версию.
Эксклюзивное программное обеспечение onOne Купон на 15% мгновенную скидку
Введите наш эксклюзивный код купона на скидку — PSSPPT06 — во время процесса оформления заказа в onOne Software, чтобы получить мгновенную скидку 15% на любой продукт onOne.Это включает в себя подлинные фракталы и их потрясающий набор плагинов для Photoshop.
Новый Plug-In Suite OnOne решает шесть наиболее частых проблем, с которыми фотографы сталкиваются в Photoshop. Этот пакет был удостоен награды «Выбор редакции» журнала American Photos Magazine за лучшее программное обеспечение для редактирования изображений. Набор подключаемых модулей включает:
Genuine Fractals Pro известен как фотографам, так и полиграфистам за его изящество в увеличении изображений до более чем десятикратного их исходного размера при сохранении резкости и детализации, с которых вы начали.Считайте это отраслевым стандартом изменения размера изображений.
Mask Pro используется для удаления твердых частиц, таких как волосы, дым и стекло, с сохранением мелких деталей. Вы выбираете, какие цвета оставить, а затем закрашиваете то, что вам не нужно.
PhotoTools Pro объединяет сотни высококачественных фотоэффектов в один удобный плагин. Это быстро и легко. Придает вашим фотографиям профессиональный вид.
PhotoFrame Pro позволяет улучшить ваши фотографии с помощью сотен таких дизайнерских эффектов или просто вставить изображение в готовый макет в Photoshop, Lightroom или Aperture.
FocalPoint помогает контролировать фокусировку и минимизировать визуальный шум. Привлекайте внимание к определенным точкам на изображениях, используя эффекты выборочной фокусировки, глубины резкости и виньетки.
PhotoTune позволяет сравнивать изображения бок о бок и легко корректировать цвета и улучшать их. PhotoTune оптимизирует динамический диапазон, цвет и резкость вашего изображения без необходимости знать все сложные элементы управления в Photoshop, такие как уровни и кривые.
Просто введите наш эксклюзивный код купона на скидку — PSSPPT06 — во время оформления заказа в onOne Software, чтобы получить мгновенную скидку в размере 15% на любой продукт onOne.
Nik Software Мгновенная скидка 15% — Эксклюзивный купон 15%
Введите код нашего эксклюзивного скидочного купона — NIKPSS — во время оформления заказа в Nik Software для получения мгновенной скидки 15% на любой продукт Nik Software . Этот эксклюзивный код купона на скидку можно применить ко всем последним плагинам Nik Software Photoshop, включая Silver Efex Pro, Color Efex Pro, Viveza, Sharpener Pro и Dfine.
Color Efex Pro
52 фотографических фильтра с более чем 250 эффектами для изображений профессионального качества.
Полностью оригинал. Совершенно незаменим.
Nik Software Color Фильтры Efex Pro — лучшие фотографические фильтры для цифровой фотографии. Отмеченные наградами фильтры Color Efex Pro широко используются многими современными профессиональными фотографами по всему миру для экономии времени и получения результатов профессионального уровня. Независимо от того, выберете ли вы Complete Edition, Select Edition или Standard Edition, вы получите традиционные стилизирующие фильтры, которые предлагают практически безграничные возможности для быстрого и простого улучшения и преобразования изображений.
Запатентованная технология U Point обеспечивает полный контроль для выборочного применения улучшений без необходимости использования каких-либо сложных масок, слоев или выделений. Управляйте цветом, светом и тональностью ваших изображений и создавайте уникальные улучшения с профессиональными результатами. С помощью 52 фильтров и более 250 эффектов в Color Efex Pro вы можете выполнять высококачественное ретуширование, цветокоррекцию и бесконечное количество творческих улучшений ваших фотографий. Загрузите бесплатную пробную версию.
Viveza
Самый мощный инструмент для выборочного управления цветом и светом в фотографических изображениях без необходимости сложных выделений или масок слоев.
Два самых важных фактора в создании отличных фотографий — это цвет и свет. Освоение искусства выборочного исправления или улучшения каждого из них теперь возможно для каждого фотографа без необходимости использования сложных масок или выделения или знания Photoshop на уровне эксперта. Благодаря интеграции отмеченной наградами технологии U Point, Viveza является самым мощным и точным инструментом для управления светом и цветом на фотографических изображениях.
U Point управляемые точки контроля цвета, размещаемые непосредственно на цветах или объектах изображения (таких как небо, кожа, трава и т. Д.), открывают простые в использовании элементы управления, которые фотографы могут использовать для быстрой настройки яркости, контрастности или цвета за долю времени, необходимого для других инструментов. С Viveza вы потратите больше времени на фотосъемку и сэкономите часы на редактировании изображений. Загрузите бесплатную пробную версию.
Silver Efex Pro
Полная мощность и контроль для создания черно-белых изображений профессионального качества с помощью одного удобного инструмента.
Silver Efex Pro от Nik Software — это самый мощный инструмент для создания черно-белых изображений профессионального качества из ваших фотографий.Впервые вся передовая мощность и контроль, необходимые для профессиональных результатов, были объединены в одном удобном инструменте.
Обладая запатентованной технологией Nik Software U Point для выборочного управления тональностью и контрастностью изображения, Silver Efex Pro включает расширенные алгоритмы обработки изображений для защиты от нежелательных артефактов, обширную коллекцию эмулированных типов черно-белой пленки, регулируемый селектор тонирования для добавления традиционные методы тонирования, более 20 предустановленных стилей одним щелчком мыши и современный механизм воспроизведения зерна, который помогает создавать черно-белые изображения высочайшего качества из ваших цветных изображений, предоставляя больше свободы для экспериментов.Загрузите бесплатную пробную версию, чтобы использовать Silver Efex Pro.
Введите наш эксклюзивный код купона на скидку — NIKPSS — во время оформления заказа в Nik Software, чтобы получить мгновенную скидку 15%. Этот эксклюзивный код купона на скидку можно применить ко всем последним плагинам Nik Software Photoshop, включая Silver Efex Pro, Color Efex Pro, Viveza, Sharpener Pro и Dfine.
Плагин Photoshop Masking Fluid Mask — эксклюзивная мгновенная скидка
4 1/2 из 5 звезд обзора Fluid Mask на MacWorld начинается с того, что этот плагин Photoshop упрощает извлечение фона, «и продолжает рекомендовать последнюю версию, заявляя, что» Fluid Mask — очень эффективный инструмент для отделения объектов от их фона.Он предлагает множество полезных функций для решения практически любого сложного изображения, от тонких волос до сложной листвы. Онлайн-видеоуроки и интерактивные тренинги помогают упростить процесс обучения ».
Наши друзья из Vertus, разработчики плагина Fluid Mask Photoshop Plugin, создали специальную эксклюзивную скидку на PhotoshopSupport.com. Перейдите на нашу страницу Fluid Mask, чтобы получить специальную информацию. , эксклюзивная ссылка со скидкой
Fluid Mask разработана для фотографов, редакторов изображений, графических дизайнеров и всех тех, кто серьезно относится к редактированию цифровых изображений.Благодаря оптимизированному интерфейсу и рабочему процессу Fluid Mask мгновенно показывает ключевые края изображения и предоставляет комплексные простые в использовании инструменты, которые работают с труднодоступными краями и сложными областями, такими как деревья и решетки. Fluid Mask также сохранит всю важную информацию о краях для вырезания профессионального качества. Перейдите на нашу страницу Fluid Mask для получения дополнительной информации.
Онлайн-библиотека обучения lynda.com — просмотр бесплатных видеоклипов
Подписки на Lynda.com Онлайн-библиотека обучения обеспечивает доступ в любое время к десяткам тысяч видеоуроков по Photoshop, Illustrator, Dreamweaver, веб-дизайну, цифровым изображениям, 3D, цифровому видео, анимации и многим другим темам. Просматривайте бесплатные видеоклипы.
Менее чем за доллар в день участники имеют возможность оставаться в курсе событий и сохранять навыки, изучать инновационные и продуктивные методы, а также обретать уверенность и конкурентоспособность — и все это в своем собственном темпе. Премиум-подписки включают файлы упражнений инструкторов, чтобы участники могли следить за точными примерами на экране.Клиенты учатся в своем собственном темпе и могут останавливать, перематывать и воспроизводить сегменты так часто, как это необходимо. Посмотреть несколько бесплатных видеоклипов (высокое разрешение).
Знаете ли вы, что в Photoshop можно создать целый веб-сайт?
SiteGrinder Плагин Photoshop — мгновенное создание сайтов
В мире веб-дизайна и разработки часто существует строгое разделение труда. Творческие профессионалы склонны придерживаться области Photoshop, в то время как тем, кто хорошо разбирается в написании сценариев, предоставляется задача реализовать свою работу.В самом деле, эти два царства сильно отличаются друг от друга, и любой из нас, даже смутно знакомый с ними, может легко подтвердить.
По сути, Photoshop — это дизайнерская студия без ограничений, предлагающая художнику, казалось бы, бесконечный набор творческих возможностей. С другой стороны, HTML, CSS, Java и тому подобное следуют строгим правилам взаимодействия, требующим от разработчика принятия во внимание любого количества эзотерических проблем, чтобы гарантировать правильное отображение дизайна в сети.
Превратите Photoshop в полноценный инструмент веб-дизайна
SiteGrinder стремится преодолеть этот разрыв между дизайном и разработкой. По сути, SiteGrinder превращает Photoshop в простой в использовании и полнофункциональный инструмент веб-дизайна. С SiteGrinder дизайнеры теперь будут иметь возможность полностью дать волю своему творчеству, а затем, не пропуская ни секунды, перенести свои проекты в Интернет. SiteGrinder объединяет эстетические аспекты с практическими соображениями и представляет собой удивительно мощный инструмент, который станет фантастическим дополнением к набору уловок любого веб-дизайнера.Версии разблокируемой демоверсии SiteGrinder для Mac OS X и Windows доступны для скачивания.
Основные навыки Photoshop CS4 — Авторы: Марк Галер и Филип Эндрюс
Наполненный красивыми изображениями, Photoshop CS4 Essential Skills проведет вас через проектную прогрессивную учебную программу, чтобы вы могли развить все необходимые навыки. творчески и профессионально улучшайте фотографии с помощью Photoshop CS4. Если вы начинающий профессионал или студент, изучающий фотографию, цифровую обработку изображений или дизайнерскую графику, вы будете поражены потрясающими результатами, которых вы можете достичь.DVD предоставляется бесплатно.
Серия фотографий Essential Skills от Focal Press уникально предлагает структурированный опыт обучения для фотографов всех возрастов, включающий как основную теорию, так и множество бесценных практических и практических проектов — все от самых талантливых практикующих фотографов / педагоги в мире.
Прочтите 2 бесплатных примера глав:
Советы по ретушированию кожи в Photoshop CS4
Преобразование смарт-объектов в Photoshop CS4
Дополнительные уроки по Photoshop CS4 можно найти на нашей странице руководств по Photoshop CS4.
Прочтите 2 бесплатных примера глав из версии Adobe Photoshop CS3:
Регулировка экспозиции в Adobe Camera Raw CS3
Учебное пособие по Photoshop CS3 High Dynamic Range
Найти больше книг по Adobe Photoshop на Amazon.com
Найти все последние бестселлеры по Photoshop по сниженным ценам на Amazon.com.
Экшен эскиза Photoshop | PSD чувак
Загрузите этот бесплатный экшен для рисования в Photoshop! Создать эффект рисования в Photoshop действительно легко, если вы используете этот автоматизированный экшен , который превращает любое изображение в реалистичный карандашный набросок .Все, что вам нужно сделать, это установить действие и запустить его. Эффект эскиза полностью настраивается, поэтому вы можете настроить небольшие детали. Этот бесплатный экшен для набросков сделан Actions4Photoshop.
ТвитнутьЗагрузите этот бесплатный экшен Photoshop , который создает эффект эскиза одним щелчком мыши. Файл ATN содержит четыре эскиза : цветной, одноцветный, черно-белый, винтажный. Экшен также включает в себя два шаблона, поэтому вы необходимо установить PAT-файл перед тем, как воспроизвести действие .
Просто откройте новое изображение / фотографию в Photoshop и запустите одно из действий, которые имеют подсказку. Каждый экшен эскиза имеет другой цветовой эффект , который вы можете легко отрегулировать. После завершения действия все стили слоя остаются нетронутыми, , поэтому все настройки могут быть адаптированы в соответствии с яркостью / контрастностью / цветовым тоном вашей фотографии. В В действии используется карандашный набросок , бесшовный узор , добавленный в качестве маски слоя. Чтобы изменить цвет, контраст, насыщенность, вам нужно будет настроить корректирующие слои Photoshop, которые добавляются для каждого эффекта эскиза карандаша .
Экшен Photoshop Free Sketch
В изображениях для предварительного просмотра используются изображения Girl Image и Девушка с камерой. Таким образом, действие создается с использованием этих изображений, поэтому для ваших фотографий могут быть небольшие изменения.
СКАЧАТЬ ССЫЛКУ
Могу ли я использовать этот экшен Photoshop? (Лицензия)
Этот файл ATN бесплатно для личного и коммерческого использования с указанием авторства . Вы не имеете права распространять, перепродавать без нашего письменного согласия.Не заявляйте этот файл как свой собственный. Поскольку многие из наших ресурсов можно загрузить бесплатно, мы просим вас предоставить нам надлежащую оценку обратная ссылка на наш блог .
Вы можете попробовать наш новый экшен Photoshop для создания эскиза с эффектами акварели из любой фотографии или изображения. Результат полностью настраиваемый.
Если вы хотите превратить свою фотографию в линейный рисунок, набросок или иллюстрацию, вы можете воспользоваться этим экшеном Line Art Photoshop .
А если вы хотите оцифровать рисунки, попробуйте эти полезные действия: Экшен Photoshop «Удалить белый фон» и экшен «Утолщение линий в Photoshop».
Как преобразовать любую фотографию или изображение в пиксель-арт с помощью Photoshop
Благодаря новой популярности ретро-игр, таких как Minecraft и Super Mario Bros., пиксельная графика как форма цифрового искусства стала более популярной, чем когда-либо. Большая часть пиксельного искусства создается вручную, при этом художник работает попиксельно, что может быть трудоемким процессом, но аналогичного эффекта можно достичь, выполнив несколько быстрых шагов в Photoshop.Вот как вы можете превратить любую фотографию или изображение в пиксельную графику.
Шаг 1
Выберите базовое изображение. В этом примере я использую изображение 144352681 от Shutterstock. Для достижения наилучших результатов выберите изображение с яркими цветами, четкими формами и плоским фоном. Поскольку этот эффект намеренно пикселирует изображение, ничего с мелкими деталями или узорами не получится.
Шаг 2
Первое, что мы хотим сделать, это увеличить насыщенность нашего изображения, чтобы передать все его яркие цвета.Откройте меню «Оттенок / насыщенность» (Изображение> Коррекция> Цветовой тон / Насыщенность) и увеличьте насыщенность как минимум до 25 или до тех пор, пока цвета не начнут проявляться.
Шаг 3
Далее мы хотим увеличить контраст нашего изображения. Перейдите в Изображение> Коррекция> Уровни. Потяните внутрь черно-белые вкладки уровня ввода до тех пор, пока на фотографии не появится больше четкости. Вы можете использовать значения, указанные выше, или поиграть с разными уровнями в зависимости от используемого изображения.
Шаг 4
Чтобы получить истинно пиксельный вид, нам нужно уменьшить количество цветов, которые фактически используются в нашем изображении. Для этого перейдите в меню «Изображение»> «Режим»> «Индексированный цвет» и скопируйте настройки, показанные выше.
Шаг 5
Установив цвета, мы можем начать играть с размером нашего изображения, чтобы создать эффект слишком больших пикселей. Сначала откройте «Изображение»> «Размер изображения», уменьшите размер в пикселях до 75 пикселей в ширину и нажмите «ОК».
Шаг 6
Поскольку Photoshop пытается сохранить разрешение изображения, вы увидите, что ваше изображение резко сократилось. Чтобы исправить это, снова откройте окно «Размер изображения». На этот раз измените параметр «Размеры в пикселях» с пикселей на процент. Мы собираемся растянуть изображение до размера, увеличив его на 1000 процентов. В зависимости от размера исходного изображения вам может потребоваться увеличить или уменьшить это количество. Всегда округляйте процентное значение до ближайшего 100, и ваша фотография будет иметь тот же эффект.
Когда ваше изображение будет увеличено до полного размера, вы увидите, что тонкие линии вашей фотографии были заменены крупными цветными пикселями.
Вы также можете поэкспериментировать с несколькими различными элементами, чтобы изменить конечный продукт:
— На шаге 4 попробуйте изменить количество используемых цветов: большее количество цветов создает более мягкий конечный результат, а меньшее количество цветов создает более драматичный и абстрактный вид.
— Увеличьте или уменьшите количество пикселей на шаге 5, чтобы изменить размер пикселей в конечном продукте.Увеличение этого числа будет означать меньшие блоки в конечном результате; уменьшение этого числа приводит к увеличению размера блоков в конце.
Чтобы пробудить в себе творческий гений, вот еще несколько изображений до и после использования этой техники:
Посмотрите все изображения, использованные в этом сообщении »
Еще один отличный урок по Photoshop: узнайте, как создать эффект огня.
Один трюк, о котором я хотел бы знать с самого начала
Чтобы создать комикс в Photoshop, я сначала рисую вручную, рисую линии, фотографирую рисунки на смартфон, а затем загружаю их в Photoshop.Отсюда я удаляю цвета с фотографий и увеличиваю экспозицию до тех пор, пока не останутся только линии и не исчезнут все шумы. Затем я открываю окно «Уровни», беру средний ползунок и перетаскиваю его вправо. Это делает мои линии темными. Я не затягиваю слишком далеко, потому что тогда края линий станут слишком резкими. Затем я подкрашиваю линии с помощью инструмента «Кисть», и у меня остается базовый черно-белый рисунок линий, из которого получается комикс. Я написал еще один пост о том, как ошибся вкладкой уровней.Что ж, я обнаружил еще кое-что, что я делал неправильно, — именно этот процесс, который я описал выше.
Отредактируйте большой файл фотографии в Photoshop перед вставкой в шаблон
Я еще не написал в этом блоге о моем полном процессе и, надеюсь, в ближайшее время напишу. Но пока достаточно сказать, что я копирую каждую отредактированную фотографию чертежа линии в свой файл шаблона:
Вот шаблон, который я использую.Я ошибся на этом этапе.Я избавлял фото от цвета и настраивал экспозицию. Затем я скопировал изображение в соответствующий квадрат в файле шаблона выше. Файл изображения обычно имеет ширину около 4-5000 пикселей, а файл шаблона имеет ширину 1340 пикселей. Поэтому мне приходилось уменьшать масштаб каждой фотографии, чтобы она соответствовала ее квадрату.

 Чтобы проверить так ли это, переходим Image — Mode (Изображение — Режим).
Чтобы проверить так ли это, переходим Image — Mode (Изображение — Режим).