Как сделать прозрачный фон в фотошопе |
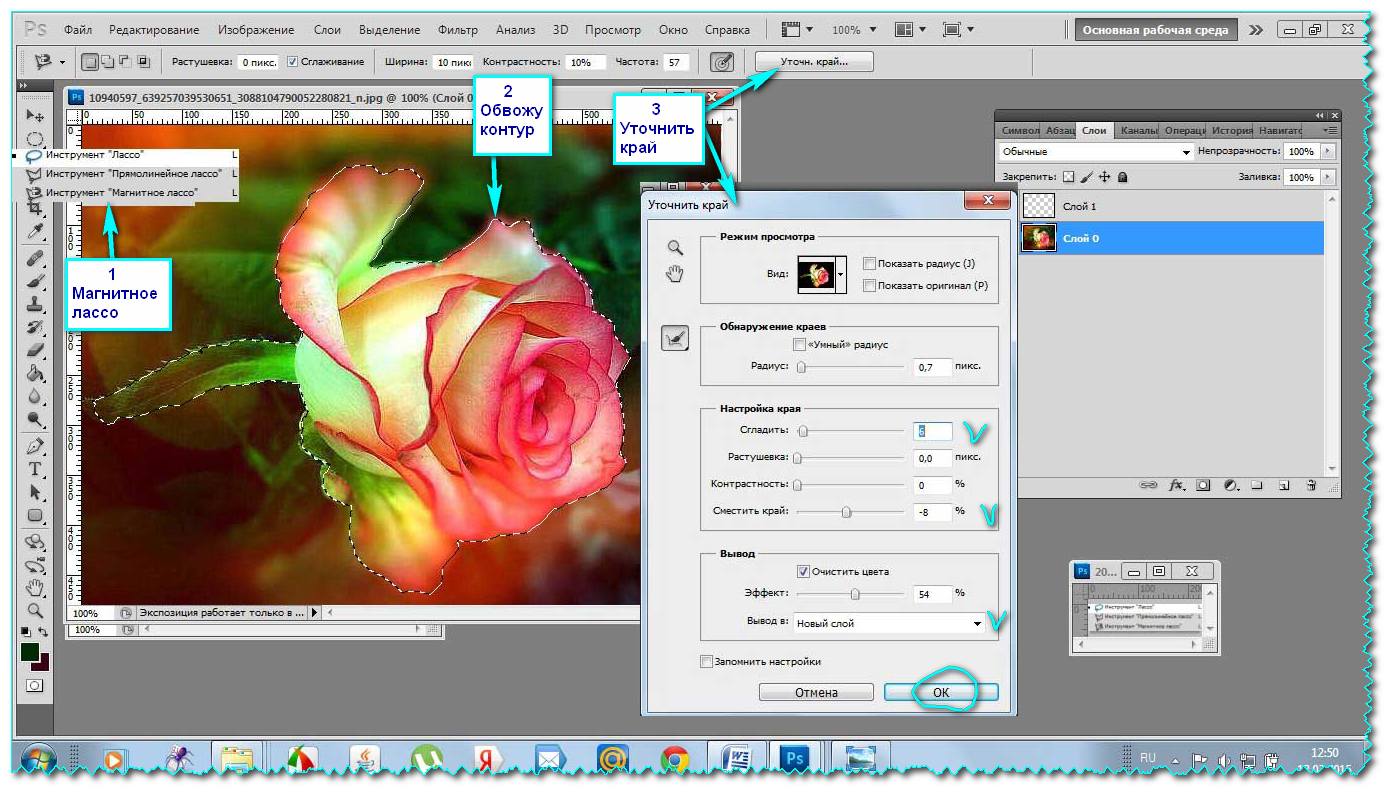
Давно хотела написать про способ, как удалить фон у картинки с помощью каналов в фотошопе и, наконец-то, собралась. Удаление фона с помощью каналов удобно тем, что таким способом можно выделить сложные объекты, например, дерево, цветы с неоднородным фоном и другие объекты. Но, есть один недостаток. Картинка должна быть контрастной. Если выделяемый предмет сливается с фоном, то нужно будет использовать другой метод или искать другую картинку.
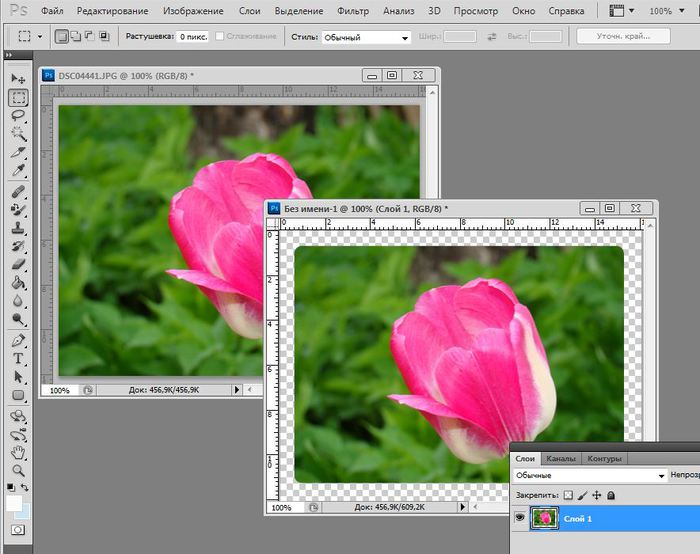
Откроем, например, файл с розой, которую нужно отделить от фона.
Здесь присутствуют зазубрины у листьев, которые сложно выделить и неоднородный фон, поэтому сделать прозрачный фон лучше с помощью каналов.
1-В окне слоев разблокировать слой «фон», нажав на замочек.
2-Перейти во вкладку «каналы».
3-Кликая по каналам найти самый контрастный канал. Для данной картинки это будет красный.
4-Кликнуть по красному каналу правой кнопкой мыши и выбрать «создать дубликат канала».
Включить глазок напротив копии канала и выключить остальные.
5-Изображение-коррекция-уровни.
— Двигаем черный ползунок вправо, пока листья не станут черными, с хорошо выделенными краями, но не переусердствуйте. Если будут небольшие светлые точки, пятна, пусть останутся. Они потом, будут закрашены.
-Двигаем белый ползунок влево, чтобы фон стал белым. Могут остаться серые пятна, это тоже не беда.
6-На клавиатуре нажать «D», чтобы на значке выбора цвета основной цвет стал черным, а цвет фона белым.
7-Выбрать «кисть», жесткую, размером 40-45 пик. и закрашивать белые пятна на розе и листьях черным цветом.
8-Чтобы посмотреть, где на розе просвечивает фон, который закрашивать черным не надо, а где просто блики, нужно включить глазок на верхнем канале,
потом снова выключить и продолжать закрашивать, не трогая просветы фона.
9-Меняя размер кисти, закрасить мелкие точки, затем сделать основной цвет белым, нажав на стрелочку
и пройтись белым цветом по светлому фону картинки на всякий случай, если остались серые места.
10-Во вкладке каналов нажать внизу на значок загрузки выделенной области, чтобы загрузить выделение на картинке.
11-Перейти в окно слоев
и кликнуть по слою. Он станет серым.
теперь можно удалить фон.
12-На клавиатуре нажать Delete». Фон удалился.
13-Выделение-отменить.
14- Слой- обработка краев-убрать кайму.
15-Файл-сохранить для Web и устройств. Сохранить в формате Png.
Вот и получилась роза на прозрачном фоне.
Если вдруг с фона не все удалилось можно аккуратно стереть лишнее ластиком.
Точно также можно
А это к цветам добавлен другой фон.
Посмотрите в этом уроке, как сделать прозрачный фон на картинке другими инструментами.
Здравствуйте уважаемые посетители. В этом уроке я покажу, как используя программу Фотошоп можно убрать фон и сделать фотографию прозрачной. Особых знаний этого Фото-монстра вам не понадобится, так как здесь всё очень просто. Главное, чтобы у вас был установлен Photoshop, и вы повторяли за мной все действия. Читайте также: Как сделать репост в instagramЗапускаем Фотошоп и открываем подопытную фотографию. Жмем меню Файл – Открыть и указываем расположение изображения. Отлично, фотография открыта и давайте приступать к обрезке фона. Первым делом нам нужно разблокировать слой. Обратите внимание на правый нижний угол программы. Там вы увидите главный слой нашей фотки и маленький замочек. Нужно, чтобы этот замочек исчез, то есть слой разблокировался. Теперь нам нужно удалить фон. Для этого берем какой-нибудь инструмент выделения, например, Волшебная палочка. Жмём инструментом по фону на фотографии, таким образом выделив ненужный нам объект. Появилась пунктирная линия (бегающие муравьи). Остается нажать на клавиатуре клавишу DELETE и фон будет удален. Смотрите как получилось: Супер! Теперь снимите выделение нажав на клавиатуре сочетание клавиш CTR+D. Ну, в общем-то, как сделать прозрачный фон в Фотошопе мы разобрались и теперь остаётся эту фотографию правильно сохранить. Для этого нажмите меню Файл – Сохранить для Web. Или же просто воспользуйтесь горячей клавишей ALT+SHIFT+CTR+S. Вы увидите окно, в котором нам обязательно нужно выбрать формат PNG-24 и только после этого нажимать кнопку Сохранить. А теперь смотрите что было и что стало: Напоследок стоит сказать, что в некоторых случаях когда Вы решите сделать прозрачный фон в Фотошопе на какой-то картинке, то Вам возможно придётся применять другие инструменты выделения, например, Перо или Магнитное лассо. На этом сегодня всё, желаю удачи! Тут был блок «Поделись в соц. сетях» Интересные статьи по теме: |
Как сделать у картинки прозрачный фон в фотошопе
Содержание статьи:
Любите фотографировать, делать разные коллажи с фотографий и картинок? Или возможно хотите на свой сайт или в группу Вконтакте сделать шапку с несколькими фото, но проблема в фоне, ведь он мешает при накладке картинок друг на друга.
В этой статье я расскажу сразу два метода, как с помощью программы Фотошоп сделать у картинки прозрачный фон, убрать как белый фон в картинки, фотографии – это буде очень легко и быстро, так и общий задний фон, а здесь будет немножко трудней. Если у вас еще нет этой программы, тогда можно ее приобрести здесь на сайте производителя.
Я скачал с Интернета для примера две картинки с разными фонами – фото с охоты гепарда и улитку. Скачать их можете здесь. Давайте начнем с картинки с белым фоном – улитки.
Удаляем задний белый фон в картинке
Сразу скажу, что это будет происходить очень быстро и очень легко. Так что, несомненно, каждый с этой работой справиться. Ну что, друзья, поехали.
1. Открываем фотошоп и грузим в него картинку с белым фоном.
2. Заходим в пункт «Выделение», после в «Цветной диапазон».
3. Выбираем «По образцам», кликаем пипеткой левой кнопкой мыши по белой области картинки. Разброс ставим 40 и нажимаем «ОК».
3. Улитка у нас теперь обведена. Но если увеличить картинку и присмотреться, то увидим, что белые силуэты в улитке также взялись в обводку.
4. Переходим в инструмент «Быстрое выделение». Нажав кнопочку ALT, левой кнопкой мыши убираем ненужное выделение.
5. Перед удалением фона, нужно разблокировать слой. Разблокируем, нажав два раза левой кнопкой мыши. Если этого окна нет, зайдите в пункт меню «Окно» и поставьте флажок на «слои».
6. Удаляем фон нажав кнопочку «Delete». После правовой кнопкой мыши кликаем на картинке и выбираем «Отменить выделение», если не получается, нажимаем Ctrl + D, выделение уберется.
7. На этом этапе мы и закончили удаление белого фона в улитке.
8. Теперь переходим в меню «Файл», «Сохранить как».
Обязательно выбираем тип файла «.PNG», в другом случае фон будет белый, не прозрачный. Сохраняем.
Открываем и любуемся картинкой без белого фона.
Читайте также в другой статье как установить, добавить шрифт в фотошоп
Удаляем сложный задний фон в картинке
Бросаем нашего гепарда в фотошоп. Теперь давайте попробуем вырезать на картинке гепарда и его жертву от фона, другими словами удалим фон.
Теперь давайте попробуем вырезать на картинке гепарда и его жертву от фона, другими словами удалим фон.
1. Переходим в пункт «Быстрое выделение» и выбираем нужные для себя параметры кисти для этого инструмента. Одним из главных параметром – это размер кисти. Выберите подходящий размер, что бы было удобно выделять фон. Остальное в этом случае можно оставить по умолчанию.
2. Теперь левой кнопкой мыши выделяем фон, который хотим удалить. Если выделение залазит не туда, куда нам нужно, в нашем случае на гепарда и его жертву, тогда зажмите клавишу «ALT» и левой кнопкой мыши уберите выделение, которое залезло. Что бы увеличить-уменьшить масштаб зажмите клавиши Shift+Alt и крутите колесико на мышке. Чтобы «ходить» по картинке при выделении зажимайте пробел.
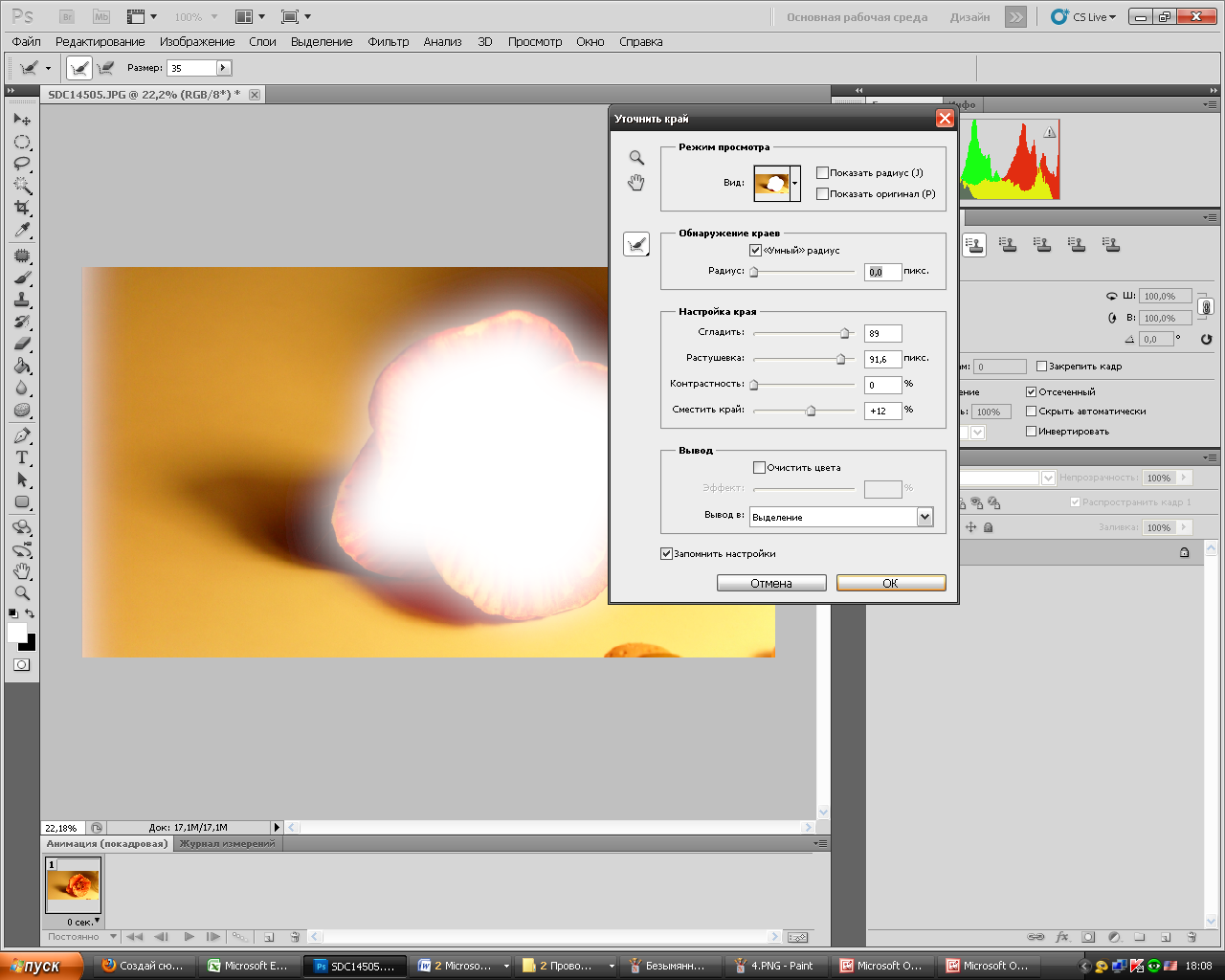
После, как выделили, кликаем правой кнопкой мыши не выходя с инструмента «Быстрое выделение» и переходим в пункт «Уточнить край» и в настройках краев, в пункте сгладить, в нашем случае указываем где-то 10 и нажимаем «ОК». После разблокируем слой и нажимаем «Delete» и удаляем фон.
После разблокируем слой и нажимаем «Delete» и удаляем фон.
Функция «Сгладить» нужна для того, что бы при удалении края были гладкие.
Если нужно немножко подтереть, используйте «Ластик»
Ну что, теперь осталось только сохранить картинку в PNG формате и наслаждаемся картинкой без фона. Получилось очень даже неплохо.
Посмотреть этот урок у видео формате
У вас есть возможность посмотреть этот урок у видео формате. Мы записали для вас видео урок, чтобы вам было еще понятливей и легче осваивать новые навыки. Также после просмотра не забудьте подписаться на наш канал в ютубе.
Как сделать прозрачный фон в Фотошопе
Существует несколько способов сделать фон прозрачным в Фотошоп либо вырезать объект и поместить его на прозрачный фон. Это базовое знание о программе, необходимое практически каждому при работе с графическим редактором. Легче всего сделать фон прозрачным у изображения, которое изначально имеет однородную заливку – белую, черную либо другого контрастного цвета.
Легче всего сделать фон прозрачным у изображения, которое изначально имеет однородную заливку – белую, черную либо другого контрастного цвета.
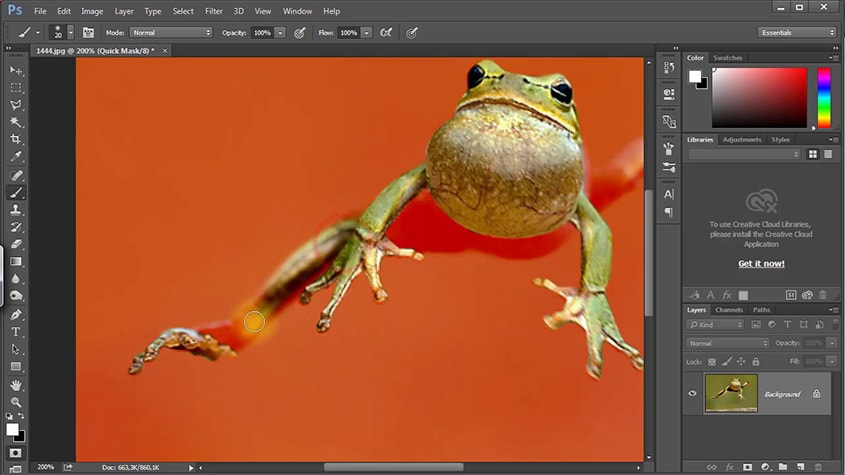
Для примера мы берем фотографию птички – зимородок на размытом салатовом фоне. Задача сделать фон прозрачным в данном случае не так сложна, но требует внимательности. Открываем изображение и дублируем слой, чтобы оставить исходную картинку нетронутой. Отключаем видимость нижнего слоя, чтобы удаленный фон отображался как прозрачный.
Так, на панели инструментов в Фотошоп есть специальный фоновый ластик, который стирает выборочно фон по определенному образцу.
Работа с ним не так проста, как может показаться – закрашивать все изображение кроме одного объекта довольно долго, легче выделить саму птичку.
Второй способ сделать фон прозрачным – выделить объект в режиме быстрой маски и удалить область, которая не закрыта маской. Чтобы создать маску нужно щелкнуть курсором на сером прямоугольнике с белым кругом внутри (внизу панели слоев).
По умолчанию маска имеет красный цвет с прозрачностью 50%, но вы можете настроить любой удобный для каждого конкретного случая. Так, если бы фон был розовый или красный, маска сливалась бы с ним, отчего работать с ней было бы тяжелее.
Следующий шаг – выйти из режима быстрой маски (это делается с помощью горячей клавиши Q) и нажать клавишу DEL. В итоге мы получаем изображение зимородка на ветке, а фон вокруг него прозрачный.
Желтые участки фона, которые были случайно захвачены при создании маски, можно убрать с помощью инструмента Ластик (быстрая клавиша E).
И заключительный этап – сохранение изображение. Формат JPEG не поддерживает прозрачность, поэтому прозрачный фон сохраняется как белый. Сохранять полученную картинку нужно в формате PNG.
Как сделать прозрачность фона в фотошопе. Как сделать прозрачный фон в photoshop
Как в фотошопе сделать прозрачный фон?
Фотошоп — одна из самых популярных программ среди людей, увлекающихся дизайном, графикой и рисованием. Фотошоп может понадобиться и людям далёким от творчества, но нуждающимся в его функциях. Например, понадобилось использовать какое-то изображением в тексте, но неприемлемо поместить его с имеющимся фоном. Для этого вы можете либо поменять фон , либо использовать прозрачный фон. Давайте попробуем разобраться, как в фотошопе сделать прозрачный фон.
Фотошоп может понадобиться и людям далёким от творчества, но нуждающимся в его функциях. Например, понадобилось использовать какое-то изображением в тексте, но неприемлемо поместить его с имеющимся фоном. Для этого вы можете либо поменять фон , либо использовать прозрачный фон. Давайте попробуем разобраться, как в фотошопе сделать прозрачный фон.
Как в фотошопе сделать прозрачный фон — первый способ:
Кликаем левой кнопкой мыши «Файл» (File) (в левом верхнем углу). В раскрывающемся списке выбираем «новый» (New). В «содержании фона» (Background Contents) выбираем «прозрачный» (Transparent). Этот способ стоит использовать тем, кто хочет создать собственное изображение без фона. Он не подойдет, если вы хотите убрать фон из готового изображения. Для этого нужно воспользоваться вторым способом.
Как в фотошопе сделать прозрачный фон — второй способ:
Графический редактор фотошоп отличается тем, что в нем используется работа со слоями. Изображение, за которым делается прозрачный фон, нужно скопировать на новый слой. Делается это одновременным нажатием клавиш Ctrl и J (далее будем использовать общеупотребимое сокращение, например, Ctrl+J). Для выполнения этого можно воспользоваться другим способом — щелкаем правой кнопкой мыши по слою и в раскрывающемся меню выбираем пункт «создать дубликат слоя» (Duplicate Layer). В следующем появляющемся окне нажимаем «OK». Должно получиться два одинаковых слоя, только один из них будет называться «слой 1», а другой — «фон».
Делается это одновременным нажатием клавиш Ctrl и J (далее будем использовать общеупотребимое сокращение, например, Ctrl+J). Для выполнения этого можно воспользоваться другим способом — щелкаем правой кнопкой мыши по слою и в раскрывающемся меню выбираем пункт «создать дубликат слоя» (Duplicate Layer). В следующем появляющемся окне нажимаем «OK». Должно получиться два одинаковых слоя, только один из них будет называться «слой 1», а другой — «фон».
Второй этап — необходимо скрыть слой под названием «фон». Для этого нужно будет просто кликнуть на изображение глазка, находящееся слева от слоя.
Третий этап — необходимо отделить изображение от фона. Это можно сделать с помощью инструмента под названием «резинка». На клавиатуре он включается клавишей «E». Размеры инструмента резинка можно менять с помощью клавиш «[» и «]» на английской раскладке. Менять размеры инструмента вам понадобится для того, чтобы аккуратно «стереть» фон вокруг объекта. Если вы все правильно сделали, то вокруг объекта у вас останется «шахматное поле» — это и есть отсутствие фона, то есть прозрачный фон.
Последний этап — это сохранение картинки с прозрачным фоном. Сохранение стандартное. В левом верхнем углу левой кнопкой мыши выбираем «Файл» (File) в раскрывшемся списке выбираем «Сохранить как» (Save as). Под изображением и строчкой «Названием файла» будет находиться строка «тип файла». В этой строке вы выбираете формат, в котором сохранится изображением. Можно выбрать формат «.psd» или формат «.png». Рекомендуется использовать последний формат. После этого действия нажимаем «сохранить». В формате JPEG прозрачность не сохраняется.
Теперь вы может использовать изображение без первоначального фона, вставляя его в требующийся документ. Нужно отметить, что инструмент «резинка» довольно сложен для новичков, если рука «не набита» ежедневной работой в данной программе. Поэтому могут возникнуть сложности при попытке «стереть» фон вокруг мелких объектов, таких как трава, например. Можно посоветовать либо совершенствовать мастерство, либо использовать для работы графический планшет (что больше свойственно профессионалам), либо попробовать другой способ.
Как в фотошопе сделать прозрачный фон — третий способ:
Необходимо преобразовать фон картинки в слой. Для этого щелкаем правой кнопкой мыши по фону в области справа, где отображаются слои. Выбираем «Layer from background»/«Из заднего плана» (большинство версий фотошопа, скаченных с торрентов, на английском языке. Это замечание справедливо и для многих туториалов). В открывшемся меню кликаем «OK». Выбираем инструмент «Волшебная палочка». Им можно пользоваться, только если фон, который необходимо вырезать, однороден по цвету (в другом случае используем инструмент ”Лассо”). Выделяем фон. Нажимаем Delete. После этого видим наш объект на фоне шахматного поля. Это и есть прозрачный фон. Осталось только сохранить изображение описанным выше способом.
В сети есть большое количество видеоуроков по данной теме. Например, можно проследить за последовательностью действий на видео к статье.
Теперь вы сделали один шаг в сфере изучения базовых возможностей графической программы фотошоп и попутно реализовали свою потребность в качественном визуальном оформлении вашей работы. Поздравляем!
Поздравляем!
Чаще всего прозрачный фон требуется, чтобы наложить одну часть изображения на другую или на саму иллюстрацию. Бесцветный задний план активно применяется при конструировании веб сайтов. Для многих фото в интернет магазинах также требуются белый цвет позади главного изображения, который можно получить только при помощи прозрачного, так как фотоаппарат не способен создать чистый белый фон цвета 255 255 255 по RGB.
Использование волшебной палочки
Самый простой способ сделать прозрачный фон в Фотошопе CS6 и новых версиях — это использования инструмента «волшебная палочка » или «magic wand ». Далее дана пошаговая инструкция:
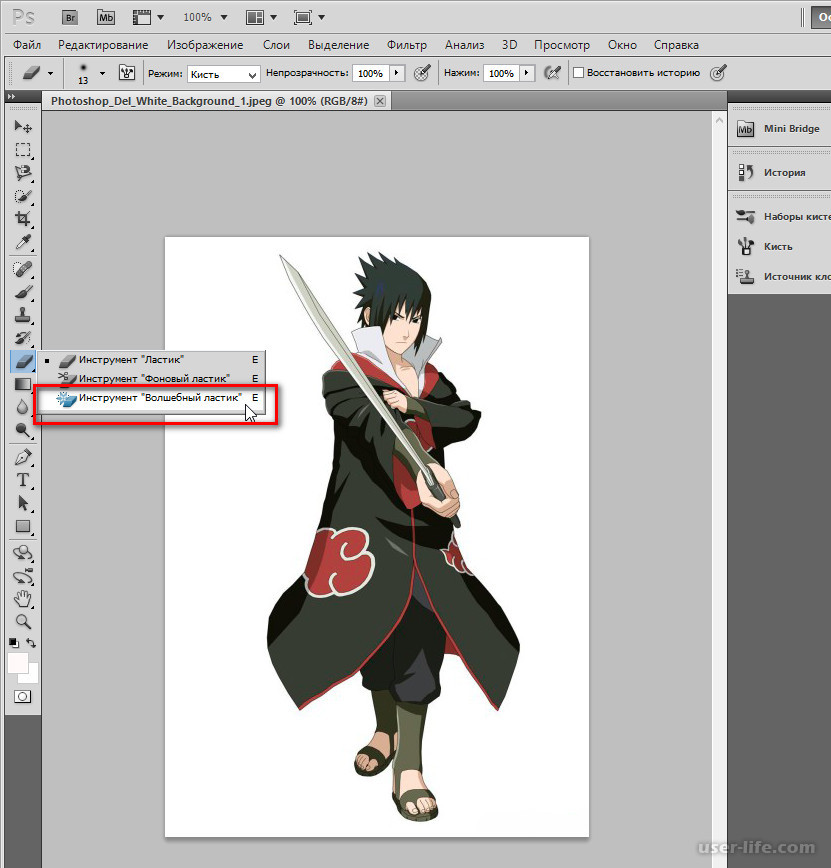
Ластик
Инструмент «волшебный ластик » удаляет близкие цвета, более того он автоматически преобразует фоновый слой в обычный. Далее дана пошаговая инструкция по созданию прозрачного фона у картинки:
- Далее можно обычным ластиком убрать остатки заднего плана и закончить редактирование, что позволить сделать картинку на прозрачном фоне.

Замена фона
Данная функция позволяет заменять фон или вообще сделать его прозрачным. Подробная инструкция по его использованию:
Как сохранить картинку без фона в Фотошопе
Сохранить картинку без фона не получится в обычном формате JPEG, после сохранения иллюстрации фон создастся автоматически. Чтобы сохранить нужную иллюстрацию с прозрачным фоном надо использовать формат PNG . Для его использования нужно следовать пути: файл — сохранить как – тип при сохранении указываем PNG.
Здравствуйте уважаемые посетители. В этом уроке я покажу, как используя программу Фотошоп можно убрать фон и сделать фотографию прозрачной. Особых знаний этого Фото-монстра вам не понадобится, так как здесь всё очень просто. Главное, чтобы у вас был установлен Photoshop, и вы повторяли за мной все действия.
Итак, как сделать прозрачный фон в Фотошопе?
Запускаем Фотошоп и открываем подопытную фотографию. Жмем меню Файл
– Открыть
и указываем расположение изображения.
Жмем меню Файл
– Открыть
и указываем расположение изображения.
Отлично, фотография открыта и давайте приступать к обрезке фона. Первым делом нам нужно разблокировать слой. Обратите внимание на правый нижний угол программы. Там вы увидите главный слой нашей фотки и маленький замочек .
Нужно, чтобы этот замочек исчез, то есть слой разблокировался. Для этого прямо по замочку делаем один клик левой кнопкой мыши . И замочка больше нет!
Теперь нам нужно удалить фон. Для этого берем какой-нибудь инструмент выделения, например, Волшебная палочка .
Жмём инструментом по фону на фотографии, таким образом выделив ненужный нам объект.
Появилась пунктирная линия (бегающие муравьи). Остается нажать на клавиатуре клавишу DELETE и фон будет удален. Смотрите как получилось:
Супер! Теперь снимите выделение нажав на клавиатуре сочетание клавиш CTR+D .
Ну, в общем-то, как сделать прозрачный фон в Фотошопе мы разобрались и теперь остаётся эту фотографию правильно сохранить.
Для этого нажмите меню Файл – Сохранить для Web . Или же просто воспользуйтесь ALT+SHIFT+CTR+S .
Вы увидите окно, в котором нам обязательно нужно выбрать формат PNG-24 и только после этого нажимать кнопку Сохранить .
А теперь смотрите что было и что стало:
Напоследок стоит сказать, что в некоторых случаях когда Вы решите сделать прозрачный фон в Фотошопе на какой-то картинке, то Вам возможно придётся применять другие инструменты выделения, например, Перо или Магнитное лассо . Я использовал инструмент Волшебная палочка , так как у меня на фотографии человека было легко отделить от фона. Если вы будете удалять фон со сложных изображений, то придется немного попотеть.
На этом сегодня всё, желаю удачи!
Здравствуйте, дорогие друзья!
В этой статье я расскажу, как в Photoshop (фотошопе) сделать фон картинки прозрачным .
Для чего нужен прозрачный фон?
Часто фон одной картинки закрывает другую картинку. В таких и подобных случаях полезно уметь делать фон прозрачным.
Будем работать с рисунком, который вы видите снизу: у нас есть пенек, а на пенек мы посадили колобка. Как видите, белый фон вокруг колобка закрывает пенек, да и вообще портит всю картину:
Значит, нам нужно удалить этот белый фон, фактически мы его не удаляем (ведь размер картинки остается прежний), а делаем его прозрачным, невидимым.
Есть три способа удаления мешающего фона.
○ 1 способ :
Будем использовать инструмент «Волшебная палочка»
.
В графическом редакторе Photoshop откройте изображение. Справа, в слоях, нажмите двойным щелчком правой кнопкой мыши по замочку:
Нажмите «Волшебной палочкой» на белый фон. Когда фон выделится, жмите на клавиатуре клавишу «Delete» :
Все, фон исчез:
○ 2 способ :
Удаляем фон при помощи инструмента «Магнитное лассо» :
Нажимайте возле колобка и просто ведите курсор вокруг него. Линия сама будет притягиваться по контуру:
После выделения нужно перейти в верхнем меню на пункт «Выделение» => «Инверсия» :
Жмите на клавиатуре клавишу «Delete»
. Все, фон исчез:
Все, фон исчез:
Хочу обратить ваше внимание, что 1 и 2-ой способ можно применять, если фон у картинки однотонный, например, только белый или только красный и т. д. А вот в случаях, когда фон разноцветный или имеет другие изображение сзади, то лучше использовать 3-й способ.
○ 3 способ :
Удаляем фон при помощи режима «Быстрая маска»
. Она находится внизу:
Нажимаем на «Быструю маску» , выбираем инструмент «Кисть» и просто зарисовываем колобка, но не затрагивая фон:
Когда зарисовали колобка, нужно отжать кнопку «Быстрая маска» :
А на клавиатуре нажать клавишу «Delete» . Все, фон исчез:
Как сохранить изображение с прозрачным фоном
Если картинку сохранить в формате JEPG
, то вместо прозрачного фона он будет белым. Сохранять нужно в формате PNG
или GIF
.
Итак, сохраняем:
Жмите в меню на «Файл» => «Сохранить как…»
.
Перед тем, как сделать прозрачный фон в фотошопе, нужно все хорошо разузнать о возможностях этой программы. А то вдруг вместо фона прозрачной станет ваша одежда на фотографии.
А то вдруг вместо фона прозрачной станет ваша одежда на фотографии.
Основы работы c фоном в Photoshop
Photoshop по праву считается самым мощным средством для работы с растровыми изображениями. Порой кажется, что уже все знаешь о возможностях этого графического редактора. Но затем снова и снова натыкаешься на что-то новенькое:
Самой востребованной областью применения Photoshop среди обычных пользователей является изменение и редактирование фоновой части изображения. Как будто предугадывая это, программа уже на первых этапах создания нового графического файла спрашивает, каким сделать его фоновый слой:
Создание нового графического файла в графическом редакторе осуществляется через меню «Файл» — «Новый». В появившемся диалоговом окне можно задать размеры и основные параметры будущего изображения. Установка значения поля «Содержимое фона» на «Прозрачный» является основным способом того, как можно удалить фон еще на стадии создания рисунка.
Возможность редактирования изображений в Photoshop
построена на использовании слоев. Каждый из них является отдельным независимым объектом. Изменение любого из слоев никак не отразится на содержимом остальных. Слоевая структура изображения отображается на панели «Слои
»:
Каждый из них является отдельным независимым объектом. Изменение любого из слоев никак не отразится на содержимом остальных. Слоевая структура изображения отображается на панели «Слои
»:
Но все это теория, которую можно быстро познать на практике. Поэтому приступим к творчеству, сила выражения которого будет усилена Photoshop .
Использование корректирующего слоя
Разберем на примере, как в фотошопе можно поменять фон с помощью корректирующего слоя. На старте у нас имеется такое изображение:
Положительной стороной использования корректирующего слоя является экономия времени путем настраиваемого воздействия на всю цветовую гамму рисунка. Создать его можно, нажав на черно-белый круг внизу панели «Слои ». В появившемся меню выбираем пункт «Кривые »:
Перемещением точки на кривой и настройкой цветового канала можно добиться различных вариантов изменения всей фотографии. При умелом подходе дальнейшего редактирование может и не понадобиться. Наверное, это самый быстрый способ того, как изменить фон фотографии:
С помощью корректирующего слоя можно легко изменить время дня во всем городе.
Удаляем небо
Надоело нам скучное небо над городом. Поэтому удалим его с помощью инструмента «Стиратель фона ». Он находится на боковой панели слева:
Конечно, в приведенном примере не хватает немного точности. Поэтому, чтобы не удалить нужные детали в рисунке, следует использовать тонкое перо.
Все изменения коснулись лишь основного слоя. Перед тем, как изменить фон, через меню «Слой » — «Новый » создаем новый:
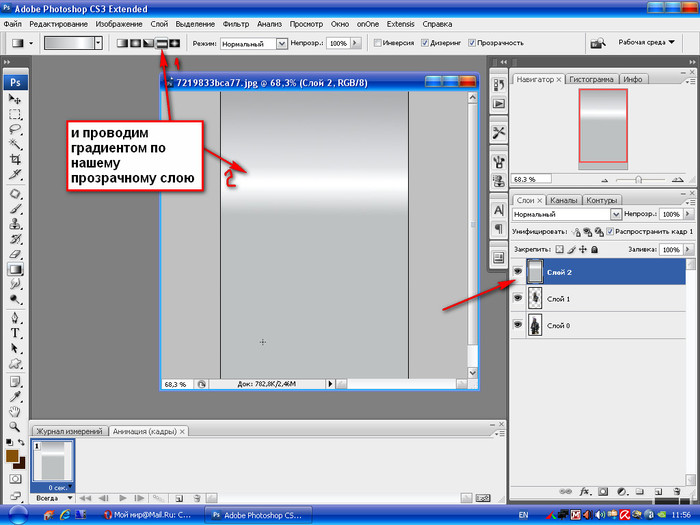
Теперь, чтобы сделать новое небо над нашим городом, можно применить свою фантазию и различные средства Photoshop . Например, какой-нибудь градиент. Вот что может получиться в итоге:
Но контуры города очень трудно вырезать ровно. Поэтому для демонстрации следующего инструмента воспользуемся фотографией пустыни. Задача все та же: меняем небо:
Для выделения облачного неба над пустыней мы применим инструмент «Волшебная палочка
». Она подходит для использования в тех случаях, когда рисунок состоит из нескольких ярко выраженных цветовых оттенков.
Перед тем, как заменить фон неба на другой, активируем волшебную палочку на панели инструментов и кликнем ей по небу. При этом чувствительность инструмента лучше выставить на максимальный показатель. Иначе фон будет выделен некорректно:
После этого на выделенной области жмем правой кнопкой мыши, и в появившемся контекстном меню выбираем «Слой через обрезание »:
Вроде бы ничего не произошло. Но если взглянуть на панель «Слои », то там мы увидим новый элемент. Чтобы удалить вырезанный фон, следует выделить содержащий его слой, и в контекстном меню выбрать команду «Удалить слой ». Вот как сейчас выглядит наша пустыня:
Теперь можно добавить новый слой и заполнить небо над Сахарой яркими красками:
Размытие заднего фона
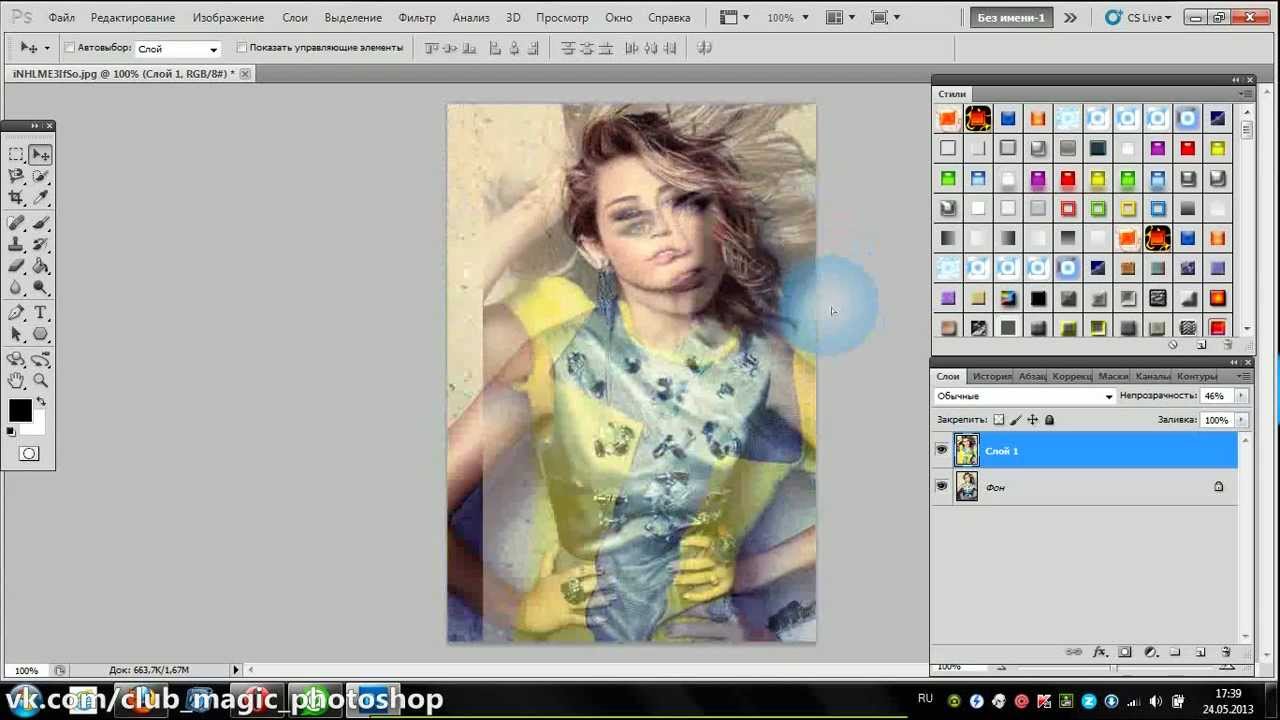
Но все-таки хочется потренироваться не только на кошках, но и на людях. Рассмотрим, как размыть фон в фотошопе. Для редактирования возьмем снимок с изображением человека. По неписаным законам интернета, для такой демонстрации чаще всего используют фото красивой девушки:
Теперь постараемся сделать задний фон фотографии размытым, чтобы все внимание фокусировалось на женской красоте..jpg) Такой эффект можно получить, если для фотосъемки использовать дорогие «зеркалки
». Но мы достигнем этого с помощью графического редактора.
Такой эффект можно получить, если для фотосъемки использовать дорогие «зеркалки
». Но мы достигнем этого с помощью графического редактора.
Главная проблема заключается в том, чтобы правильно выделить контуры тела. Попробуем для этого воспользоваться магнитным лассо.
Если проводить инструментом «Магнитное лассо» вдоль контура на изображении, то серебристую обводку как будто магнитом притягивает к границам выделяемого предмета.
После активации инструмента осторожно проводим курсором вдоль контуров фигуры девушки. А затем в контекстном меню выбираем пункт «Инвертировать выделение »:
Перед тем, как сделать задний фон размытым, применим встроенный фильтр графического редактора. Для этого в меню «Фильтр » выбираем пункт «Смазывание » — «Смазывание Гаусса »:
Получилось, конечно, не без изъянов. Но все их можно убрать с помощью инструмента «Размытие ». И вот что получилось:
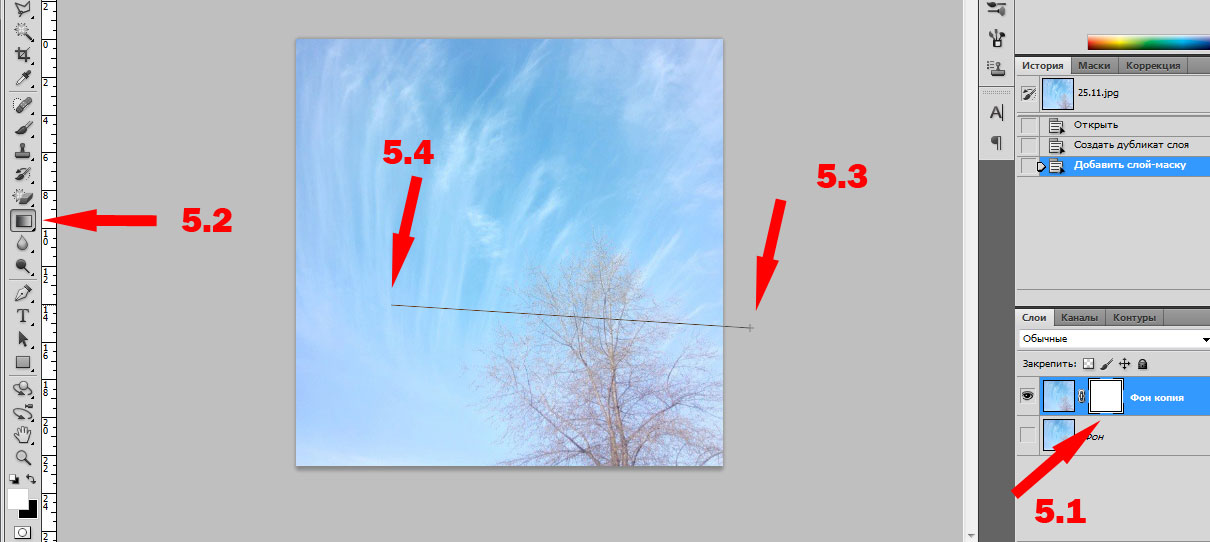
Теперь используем другой подход, и для выделения фигуры девушки используем маску. Сначала создадим дубликат нашего слоя. Для этого отмечаем его в панели «Слои
» и в контекстном меню выбираем пункт «Дублировать слой
»:
Сначала создадим дубликат нашего слоя. Для этого отмечаем его в панели «Слои
» и в контекстном меню выбираем пункт «Дублировать слой
»:
Затем к появившейся копии слоя применяем фильтр «Смазывание Гаусса ». А к копии слоя добавляем маску, нажав на значок в виде прямоугольника с белым кругом внутри него. Вот как должно выглядеть фото девушки на данном этапе.
как сделать фон картинки прозрачным
28.01.2015 27.01.2018
Сделать прозрачный слой в фотошопе на изображении проще простого. Эта короткая объясняющая заметка содержит в себе исчерпывающую информацию по этому вопросу. Поэтому я надеюсь сложностей у вас не возникнет.
Для чего нужен прозрачный слой или фон? Чтобы можно было одно изображение наложить на другое.
Прозрачный слой по умолчанию в фотошопе отображается в виде шахматной доски. Вот так выглядит прозрачный слой:
А так выглядит список слоев
Мы можем над прозрачным слоем поместить другой слой с изображением. Вот так выглядит яблоко на прозрачном слое в photoshop.
Вот так выглядит яблоко на прозрачном слое в photoshop.
Такое изображение будет иметь прозрачный фон под яблоком, поэтому вы можете его вставить на сайте на любой фон.
Можно в самом фотошопе создать новый слой под яблоком и залить его любым фоном. Будет такой же результат.
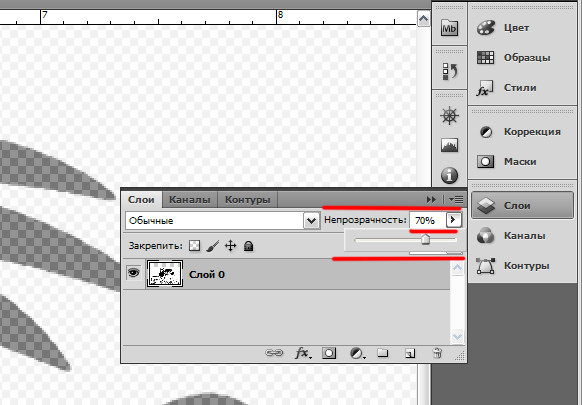
Также можно регулировать у слоев прозрачность. Это может понадобится для разных целей — например создать полупрозрачный фон или сделать прозрачным изображение.
Уменьшить прозрачность для слоя можно на панели слоев. Вы активируйте нужны слой и уменьшаете проценты прозрачности (opacity).
Надеюсь назначение прозрачного слоя в фотошопе теперь вам понятно!
Единственный вопрос который у вас мог остаться — это как сделать прозрачный фон на своем изображении. Для этого вам нужно выделить часть изображения которую вы хотите оставить, а остальную область выделения удалить. Как это сделать правильно и как выделять сложные объекты вы можете узнать в моем бесплатном видео курсе «Как выделять в фотошопе» . Чтобы его поучить заполните данные в левой панели на сайте и курс придет вам на почту.
Чтобы его поучить заполните данные в левой панели на сайте и курс придет вам на почту.
Приветствую Вас, дорогие читатели моего блога!
Недавно мне понадобилось убрать фон с картинки, с фотошопом я не дружу особо. И скажу Вам, что у меня его даже нет на компьютере. (Ну правильно вообще то, зачем мне то, с чем я не умею работать).
Но фон с картинки надо было как то убрать, я начала бороздить просторы интернета, в поисках решения своей задачи. Вариантов очень много на самом деле, но я искала, что нибудь полегче)). Я нашла очень легкий и простой способ, как можно убрать фон с картинки.
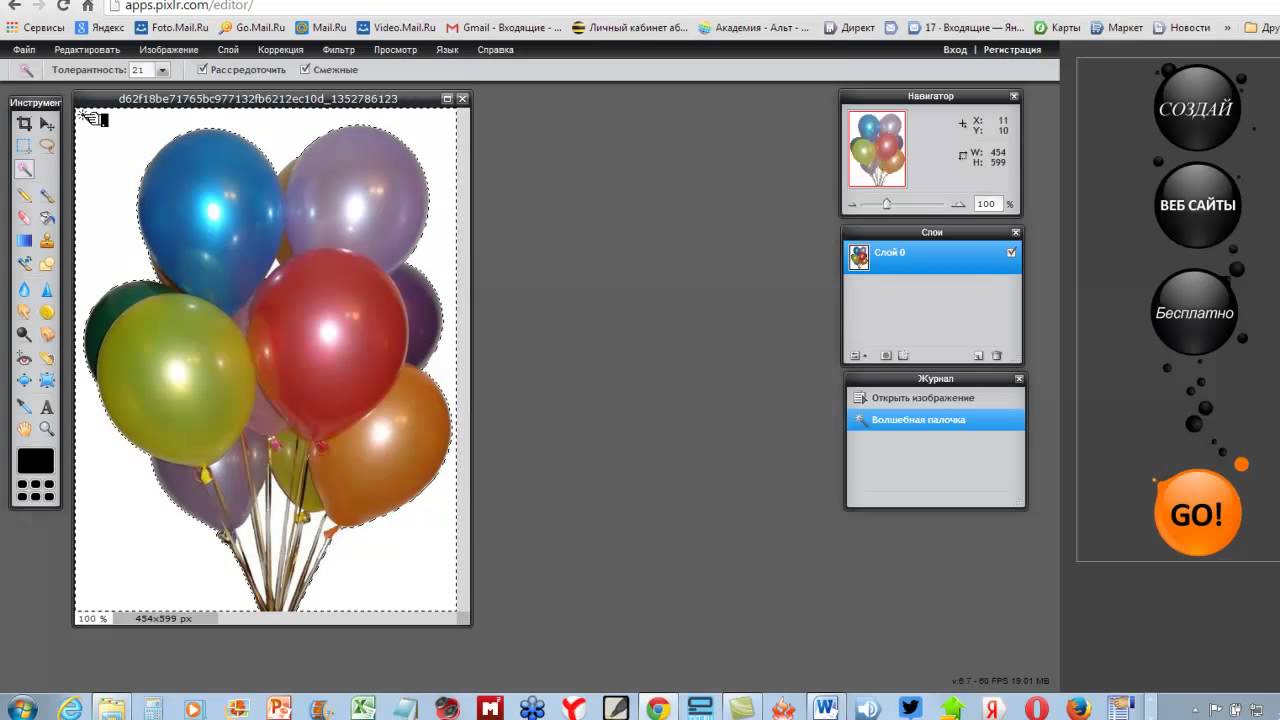
И так, давайте приступим. Нам понадобиться фотошоп, но так, как у меня его нет. Я использую онлайн фотошоп. Очень удобная штука, я Вам скажу. И конечно же картинка фон которой мы хотим сделать прозрачным.
Покажу Вам на примере, вот такой картинки, убирать мы будем белый фон
Заходим в онлайн фотошоп. Я использовала вот этот PIXLR
Выбираем: Загрузить изображение с компьютера.
Теперь справа в окошке «СЛОИ» надо открыть замочек
Кликаем на него 2 раза левой кнопкой мыши, должна появиться галочка в квадратике.
Теперь идем на панели, которая находиться слева, выбираем инструмент «волшебная палочка» и толерантность ставим 21.
Вот вроде бы и все, но меня не устраивает полностью картинка, остались еще остатки фона, я снова кликаю на то место которое хочу убрать. Потом «редактировать»—-«очистить». И так пока не уберете все, что надо.
Здравствуйте уважаемые посетители. В этом уроке я покажу, как используя программу Фотошоп можно убрать фон и сделать фотографию прозрачной. Особых знаний этого Фото-монстра вам не понадобится, так как здесь всё очень просто. Главное, чтобы у вас был установлен Photoshop, и вы повторяли за мной все действия.
Итак, как сделать прозрачный фон в Фотошопе?
Запускаем Фотошоп и открываем подопытную фотографию.![]() Жмем меню Файл
– Открыть
и указываем расположение изображения.
Жмем меню Файл
– Открыть
и указываем расположение изображения.
Отлично, фотография открыта и давайте приступать к обрезке фона. Первым делом нам нужно разблокировать слой. Обратите внимание на правый нижний угол программы. Там вы увидите главный слой нашей фотки и маленький замочек .
Нужно, чтобы этот замочек исчез, то есть слой разблокировался. Для этого прямо по замочку делаем один клик левой кнопкой мыши . И замочка больше нет!
Теперь нам нужно удалить фон. Для этого берем какой-нибудь инструмент выделения, например, Волшебная палочка .
Жмём инструментом по фону на фотографии, таким образом выделив ненужный нам объект.
Появилась пунктирная линия (бегающие муравьи). Остается нажать на клавиатуре клавишу DELETE и фон будет удален. Смотрите как получилось:
Супер! Теперь снимите выделение нажав на клавиатуре сочетание клавиш CTR+D .
Ну, в общем-то, как сделать прозрачный фон в Фотошопе мы разобрались и теперь остаётся эту фотографию правильно сохранить.
Для этого нажмите меню Файл – Сохранить для Web . Или же просто воспользуйтесь ALT+SHIFT+CTR+S .
Вы увидите окно, в котором нам обязательно нужно выбрать формат PNG-24 и только после этого нажимать кнопку Сохранить .
А теперь смотрите что было и что стало:
Напоследок стоит сказать, что в некоторых случаях когда Вы решите сделать прозрачный фон в Фотошопе на какой-то картинке, то Вам возможно придётся применять другие инструменты выделения, например, Перо или Магнитное лассо . Я использовал инструмент Волшебная палочка , так как у меня на фотографии человека было легко отделить от фона. Если вы будете удалять фон со сложных изображений, то придется немного попотеть.
На этом сегодня всё, желаю удачи!
В статье приводится способ освобождения от фона при помощи выделения и перемещения изображения на созданный прозрачный файл. Выделение производится вручную при помощи пера. Урок предназначен для начинающей аудитории и поэтому все четыре шага сопровождаются подробными скриншотами с красными поясняющими пометками.
Шаг 1. Увеличить объект. Для этого кликнуть на кнопку инструмента Zoom Tool (Z) и навести курсор на изображение. Курсор превращается в плюсик и при каждом клике картинка увеличивается. После того, как мы поработаем с изображением, поменяем вверху на линейке настроек значение инструмента обратно на Zoom Out и курсором, превращающимся в минус, снова уменьшим его. Кнопка инструмента Zoom Tool (Z) изображает лупу. В данном примере мы увеличили картинку двумя кликами, этого будет достаточно, чтобы аккуратно обвести объект.
Шаг 2. Выделить объект. Для этого кликнуть на инструмент перо Pen Tool (P). Обратите внимание на настройки линейки вверху.
При наведении на изображение курсор должен превратиться в перо. Принимайтесь точка за точкой обводить пером объект, который вы хотите освободить от фона. В тот момент, когда цепь замкнется, вы увидите, что объект обведен сплошной линией. Теперь наведите курсор на эту сплошную линию и кликните правой мышкой. В появившемся окошке выберите cтроку Make Selection, то есть выделение.
В следующем диалоговом окне выставьте радиус.
Контур картинки замерцает – значит, объект мы выделили.
Теперь давайте при помощи лупы обратно уменьшим объект так, как написано в шаге 1.
Шаг 3. Создать прозрачный фон. Сначала сделать дубликат изображения. Для этого в меню выберите последовательно Image – Dublicate – Ok.
Теперь необходимо выделить полностью весь наш дубликат при помощи инструмента Прямоугольное выделение.
Теперь двойной щелчок по иконке замочка справа и ОК. Этим действием мы разблокировали слой. Нажать на клавиатуре клавишу Delete. Изображение приобрело шахматную окраску, которая означаетпрозрачность. Это и есть наш прозрачный фон, на который мы должны перетащить предыдущую выделенную картинку.
Шаг 4. Переместить изображение на прозрачный фон. Для этого кликнуть курсором по нужной выделенной ранее картинке изатем кликнуть кнопку Перемещение Move Tool (V). Зажимаем левой мышкой, и, перетащив объект на прозрачный фон, отпускаем. Цель по изменению фона на прозрачный достигнута.
Это один из нескольких возможных способов освобождения изображения от фона.
Сохраните вашу картинку в формате png. Нужно заметить, что существуютеще и другие способы изменения фона на прозрачный. Но об этом в других уроках.
Довольно часто можно найти в Интернете подходящее изображение, например, чтобы вставить его на веб-сайт. А возможно, Вы делаете коллаж, и нужно на один рисунок добавить другие. Вот только нужные изображения обычно имеют какой-либо фон.
Давайте разберемся, как можно сделать прозрачный фон для картинки с помощью редактора Adobe Photoshop . У меня установлена англоязычная версия Adobe Photoshop CS5, поэтому показывать буду на нем. Постараюсь приводить различные сочетания горячих клавиш.
Если у Вас еще не установлен фотошоп, Вы им очень редко пользуетесь или он на английском, можете сделать прозрачный фон в Paint.net . Это простой русскоязычный редактор изображений, который займет не много места на жестком диске. Перейдя по ссылке, Вы можете прочесть подробную статью. Скачать программу Paint.net можно с нашего сайта.
Для начала рассмотрим простой пример. Предположим, у Вас есть изображение на однотонном фоне, это может быть логотип или название чего-либо. Сделаем этот логотип или надпись на прозрачном фоне в фотошоп .
Открываем нужное изображение в редакторе. Теперь сделаем прозрачный фон для слоя. В окне «Слои» кликаем два раза мышкой по добавленному слою – напротив него будет стоять замочек. Откроется окно «Новый слой» , нажмите в нем «ОК» . После этого замочек исчезнет.
Выбираем инструмент «Волшебная палочка» . В строке свойств укажите уровень чувствительности, позадавайте разные значения, чтобы понять, как он работает, например 20 и 100. Чтобы снять выделение с рисунка нажмите «Ctrl+D» .
Задаем чувствительность и нажимаем волшебной палочкой на область фона. Чтобы добавить к выделенному фону, те части, которые не выделились, зажмите «Shift» и продолжайте выделение. Для удаления выделенных областей нажмите «Delete» .
Теперь вместо фона шахматная доска – это значит, что у нас получилось сделать белый фон прозрачным. Снимаем выделение – «Ctrl+D» .
Если у Вас изображение или фотография, на которой много различных цветов и объектов, рассмотрим, как сделать прозрачный фон для изображения в фотошопе .
В этом случае, воспользуемся инструментом «Быстрое выделение» . Кликаем по волшебной палочке левой кнопкой мыши с небольшой задержкой и выбираем из меню нужный инструмент.
Теперь нужно выделить объект, который мы хотим оставить на прозрачном фоне. В строке свойств устанавливайте различные размеры и кликайте на объект, добавляя к нему области. Если ошибочно выделится ненужный фон, нажмите «Alt» и уберите его.
Для просмотра результата нажмите «Q» . Розовым будут выделены те части изображения, которые станут прозрачными.
Копируем выделенные области, нажав «Ctrl+C» . Дальше создаем новый файл, «Ctrl+N» , с прозрачным фоном.
Вставляем в него скопированные фрагменты, «Ctrl+V» . Если на них остались ненужные части фона, уберите их, используя инструмент «Ластик» . Сохраняем сделанные на прозрачном фоне картинки в формате PNG или GIF.
Делайте белый фон рисунка прозрачным, или делайте прозрачный фон для отдельных фрагментов цветного изображения или фотографии в фотошопе. После этого, можно их использовать там, где это необходимо: вставлять на сайт, добавлять на другой рисунок или делать интересные коллажи.
Оценить статью:Читайте также…
Процесс описан для Photoshop версии CS6, но он практически не отличается от версий CS3, CS4, CS5 и т.д. Итак как сделать прозрачный фон с применением инструмента «перо», сначала ставятся базовые точки, в последствии при помощи инструмента «перо+» гнем линии по периметру объекта съемки. После полной обводки периметра, делаем выделение, копируем выделенную часть, создаем новый слой, и вставляем в него скопированный объект. Перемещаемся в нижний слой, выделяем всю область при помощи клавиш Ctrl+A, нажимаем клавишу Delete, тем самым удаляем старый фон и получаем объект на прозрачном фоне. Теперь инструментом «заливка» можем сделать фон любым цветом. Отражение формируется путем отзеркаливания копии уже вытравленного объекта. После подставляем копию снизу основного, делаем ее прозрачной и дорабатываем ластиком с мягкими краями. Полный процесс показан на видео. На видео ролике, показано как сделать прозрачный фон в Photoshop CS6, с последующей заливкой фона белым цветом и создание снизу мокрого отражения. Зачем нужен прозрачный фон на фотографии? В большинстве случаев прозрачный фон требуется, что-бы перенести объект с картинки на другой фон. Так же прозрачный фон используется в строительстве веб сайтов, в формате PNG. Не секрет, что в интернет-магазинах самый распространенный фон — белый, а значит большинству заказчиков требуются фотографии товаров c цветом фона по RGB 255 255 255, а это фактически пересвет для цифровых камер. Как правило если снимать предмет на стандартном фотографическом белом фоне, он становится не совсем белым, скорее светло-серым. Если снимать объект на предметном столе с просветным пластиком, то можно снизу подсветить фон в районе объекта съемки, и получить идеально белый фон, но края изделия пострадают, отражая в себе подсветку, черный цвет превратится в серый, красным розовым и т.д. По этой причине технология производства качественного фотоматериала не обходится без Фотошопа. Процесс включает в себя обтравку, изолирование объекта съемки от фона, т.е. требуется прозрачный фон для последующей заливки нужным цветом. |
Как сделать фон прозрачным в Photoshop
Использование инструмента выделения PhotoshopПроцесс прозрачного фона включает в себя то, что должно быть на изображении, и еще много чего. Но люди могут не иметь представления, какие инструменты выделения Photoshop лучше всего подходят для этой задачи. Следовательно, изображение является важным фактором при выборе инструментов. Когда специалисты Photoshop работают над моделью или продуктом с контрастом, темным объектом, светлым фоном и одноцветным логотипом, процесс выбора довольно прост.
Для выполнения этой задачи редакторы, имеющие опыт удаления занятого фона, также могут удалить белый или сплошной цвет фона. Однако с помощью инструментов выделения Photoshop можно сэкономить время за счет использования этих
Инструмент Magic WandЭтот инструмент выберет пиксель изображения стандартного цвета. На белом фоне может быть логотип. Затем выберите белую область для выделения. После этого все равно удалите область для очистки фото. Но невозможно удалить фон за один присест, если есть разные типы фона.В этом случае дизайнер должен снова и снова использовать описанный выше процесс.
Прямоугольная и эллиптическая областьЕсли фоторедакторы хотят выделить объект с идеальным кругом, используйте этот инструмент выделения. Поэтому подумайте, что вы хотите сохранить, а затем начните раздел.
Лассо, выберите тему и маскуИногда редакторам приходится иметь дело со сложным фоном. Тогда эти инструменты пригодятся для этого типа фона.В этих инструментах также заключена главная феерическая сила Photoshop.
Инструменты выделения PhotoshopПрозрачный фон легко создать с помощью Photoshop. Использовать веб-формат для сохранения файла очень просто. Если кто-то знает, как пользоваться программой Photoshop, то ему все будет полезно. Следующее описание касается простых шагов по созданию прозрачного фонового изображения
- Использовать изображение в многослойном файле
2.выберите желаемый участок по фотографиям
3. стереть фон
4. веб-формат для сохранения изображений
5. теперь сохраните файл
Как удалить фон с изображения
На днях я работал над презентацией.
Я пытался придумать способ добавить логотип и несколько значков в PowerPoint. Но возникла проблема. У всех изображений был разный цвет фона, и мне нужно, чтобы все они выглядели одинаково.
Может быть, вы тоже были там. У вас есть логотип, значок или другие изображения, которые вы пытаетесь использовать в дизайне, но вам нужно удалить фон изображения. Возможно, вам потребуется добавить логотип вашей компании к новому изображению или добавить значок в презентацию PowerPoint.
Вы можете сделать фон изображения прозрачным с помощью продвинутого фоторедактора, такого как Photoshop, с помощью TechSmith’s Snagit или множества других инструментов.
К счастью, подход одинаков, независимо от того, какой инструмент вы используете.С Snagit достаточно всего нескольких шагов, чтобы быстро удалить фон с вашего изображения.
Как убрать, чтобы сделать фон изображения прозрачным
Имейте в виду, что Snagit не так сложен, как профессиональная программа редактирования, такая как Photoshop, и может не работать, чтобы удалить фон с фотографии или изображения со сложным фоном.
Однако Snagit — прекрасная альтернатива Photoshop, позволяющая сделать изображение прозрачным, если вы не знакомы с высококлассными инструментами.
Бесплатная пробная версия: Вы можете попробовать Snagit бесплатно. Получите все необходимое для захвата и редактирования изображений на Windows или Mac.Шаг 1: Вставьте изображение в редактор
Начните со снимка экрана с помощью Snagit или загрузите изображение из меню «Файл». Лучше всего подходят изображения с белым фоном, сплошным цветом или высококонтрастным фоном.
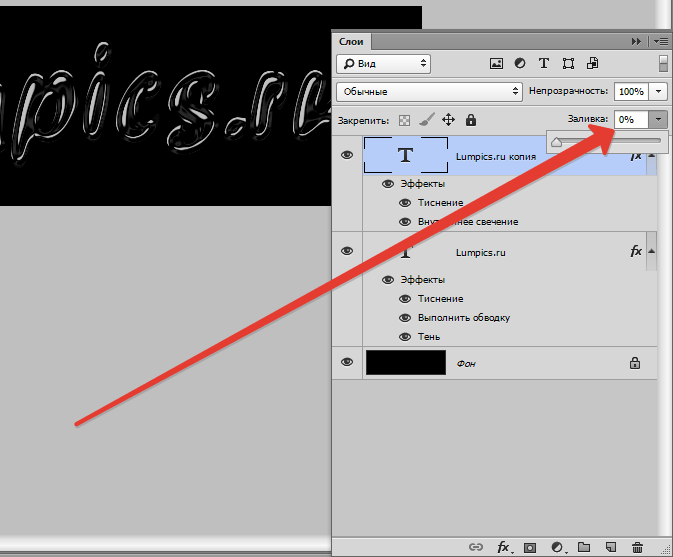
Шаг 2. Затем нажмите кнопку «Заливка» на панели инструментов и выберите «Прозрачный
».Если вам впервые нужно добавить прозрачную заливку в быстрые стили, это довольно просто.Все, что вам нужно, это нажать на опцию цвета заливки в свойствах инструмента и выбрать прозрачную заливку.
Шаг 3. Отрегулируйте допуск
Отрегулировать допуск на этом изображении довольно просто, потому что оно только черно-белое. Но иногда получается изображение с множеством разных оттенков. Если у вас есть изображение с множеством схожих цветов или градиентов на заднем плане, вы можете получить кровотечение вокруг значка, логотипа и т. Д.
Единственное, что вы можете сделать, чтобы исправить, — это отрегулировать допуск заполнения.Один процент — самый строгий, а 100 процентов означает, что он в значительной степени размывает все ваше изображение. Возможно, вам придется поиграть с допуском, чтобы получить правильный уровень прозрачности. В данном случае 90 процентов у этой иконки сработали.
Шаг 4: Щелкните области фона, которые вы хотите удалить
Если вы используете снимок экрана или изображение PNG, он по умолчанию будет иметь прозрачный фон. Если вы используете JPG или другой формат файла, вам нужно сначала настроить цвет фона в редакторе Snagit, иначе он будет по умолчанию белым, а не прозрачным.
Для этого просто нажмите Изображение> Цвет холста (в Windows) или Изображение> Изменить цвет холста… (в Mac).
Шаг 5. Сохраните изображение как PNG
Если вы не сохраните изображение как файл PNG, по умолчанию будет выбран белый фон.
И это все, что нужно для удаления фона с изображения. Это займет всего несколько шагов и дает вам свободу создавать безупречный вид для ваших учебных документов, маркетинговых материалов или презентаций.
Бесплатная пробная версия: Вы можете попробовать Snagit бесплатно. Получите все необходимое для захвата и редактирования изображений на Windows или Mac.Примечание редактора. Этот пост был первоначально опубликован в марте 2017 года и был обновлен для обеспечения точности и полноты.
Как сделать белый фон прозрачным в Photoshop (5 шагов)
В этом уроке я покажу вам, как создать прозрачный фон в Photoshop. Сделать фон прозрачным в Photoshop — это то же самое, что удалить или удалить фон.
Белый фон также упрощает процесс выбора, и вы можете делать даже сложные выделения, такие как выделение волос, извлечение листьев деревьев и многое другое. Давайте погрузимся, чтобы узнать больше.
БЕСПЛАТНО Сделайте любой фон прозрачным Экшен Photoshop
Скачай мой бесплатный экшен, который поможет сделать любой фон прозрачным в один клик. Запустите экшен, и он сделает фон прозрачным. Этот экшен будет работать только с Photoshop CC 2018 или более поздней версии.Если у вас более старая версия Photoshop, она может не работать.
Загрузить Экшен Make Any Background Transaprent (Photoshop CC 2018 или выше)
Шаг 1. Откройте белое фоновое изображение
Откройте фотографию в Photoshop. Вы можете открыть фотографию, выбрав Файл> Открыть , а затем выберите изображение, которое вы хотите открыть. Вы можете использовать любое изображение для этого урока, например ваше или любое другое, но я использую это изображение с чисто белым фоном.
Вот изображение, открытое в Photoshop:
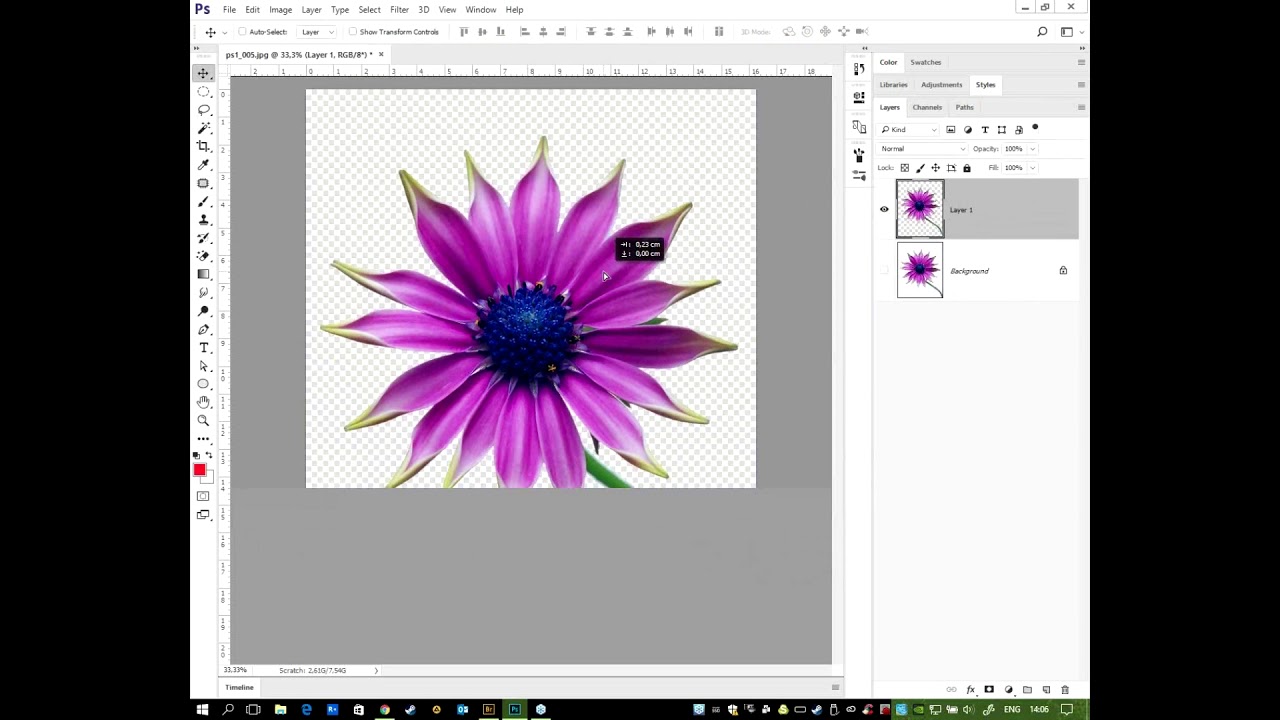
Шаг 2. Дублируйте свое изображение
Нажмите CTRL + J , чтобы дублировать фоновый слой, или щелкните правой кнопкой мыши на фоновом слое и выберите «Дублировать слой». Мы дублируем фоновый слой, потому что в Photoshop фоновый слой не имеет прозрачности, а дублирование слоя не повредит вам. исходное изображение.
Теперь у вас будет двухслойная фоновая копия и фон (см. Изображение ниже).Вы можете удалить фоновый слой или отключить видимость, нажав на Eye-Icon .
Шаг 3 — Сделайте выделение с помощью инструмента быстрого выбора (W)
Теперь пора выбрать фон. Самый быстрый способ сделать это — использовать инструмент Quick Selection Tool (W) . Вы также можете использовать другие инструменты, поэтому активируйте любой из инструментов выделения и выберите белый фон.
Активируйте Quick Selection Tool (W) и убедитесь, что на панели параметров выбрана опция Добавить к выделению .
Затем просто перетащите его на задний план, чтобы выбрать его, и он выберет фон. Здесь вы можете увидеть марширующих муравьев, показывая, что мы выбрали фон.
Поскольку все мы знаем, что инструмент Quick Selection Tool (W) работает с выборкой цветов, поэтому иногда, если ваш объект имеет белый или почти белый цвет (например, вы можете видеть, что у человека серый пиджак), он может выбрать эту часть также. Причина проста, потому что серый цвет близок к белому.
Здесь вы можете увидеть, что мы выбрали части мужских курток:
Вы можете исправить эту проблему, и для этого нужно вычесть выделение. Просто удерживайте ALT Key или выберите Subtract from Selection на панели параметров.
щелкните выделение, в котором вы хотите убрать выделение. Здесь вы можете увидеть результаты после исправления выбора:
Шаг 4 — Удалите фон, используя маску слоя
Теперь выделение активировано, вы можете удалить фон, чтобы сделать его прозрачным.
Лучший способ удалить фон — использовать маску слоя. С маской слоя вы можете легко вернуться, когда захотите снова сделать некоторые части видимыми или, возможно, вы сделали ошибку во время выделения. Итак, мы воспользуемся маской слоя, давайте удалим фон. Пока выделение активно, нажмите вторую кнопку внизу панели слоев, чтобы добавить маску слоя
.Вот результаты на чистом и аккуратном прозрачном фоне.
Если вы извлекаете модель вместо фона, вы можете нажать CTRL / CMD + I , чтобы инвертировать результаты маски слоя.
Если вы думаете, что сделали какую-то ошибку или по ошибке удалили те части, которые вам не нужны, не волнуйтесь, маска слоя позаботится об этом. Все, что вам нужно сделать, это выбрать маску слоя, закрасить область белой кистью, которую вы хотите снова сделать видимой. Вы можете узнать больше о маскировании в руководстве по маске слоя.
Иногда, используя самый быстрый метод, мы получали резкие края вокруг объекта, которые нам не нужны.Чтобы смягчить их, вы можете вручную замаскировать эти области, закрасив маску слоя мягкой круглой черной кистью. Это действительно дает хорошие результаты, и я использую маску каждый раз, чтобы убирать нежелательные края или части.
Шаг 5 — Сохраните изображение в формате PNG
Теперь у вас будет изображение с прозрачным фоном, если вас устраивают результаты. Но наша работа еще не закончена, нам нужно сохранить прозрачный фон при сохранении изображения.
Перейдите в File> Export> Save for Web , появится диалоговое окно, показанное ниже.
Не сохраняйте изображение в формате jpeg, иначе на изображении снова будет белый фон. В поле предустановок выберите PNG 8 , чтобы сохранить файл в формате PNG.
Вы также можете выбрать PNG 24 . Вы также можете сохранить изображение, выбрав File> Save As , а затем просто выбрав формат PNG, но почему я использую Save For Web ?
На изображении ниже вы также можете заметить множество опций, например, вы можете установить разрешение изображения, вы можете уменьшить качество, размыть изображение или даже вы можете предварительно просмотреть изображение с различными настройками цветового профиля.Все эти настройки доступны только для команды Сохранить для Интернета , но не для команды Сохранить как . Вот почему я выбираю этот вариант, чтобы сохранять изображение всякий раз, когда я хочу сохранить какие-либо окончательные результаты.
После того, как вы установите качество изображения, разрешение или, может быть, вы не хотите ничего делать с настройками изображения, просто нажмите кнопку сохранения. Присвойте изображению любое имя и сохраните файл как PNG.
Давайте посмотрим на изображение:
Очень достойный результат и чистый прозрачный фон.
Заключение
Надеюсь, вам понравилось это руководство, и дайте мне знать, если вам понадобится помощь, и я буду рад помочь вам. Если вам нравится учебник, поделитесь им со всем миром. Не забудьте попробовать учебник и желаю удачного дня фотошопинга!
Сохранить изображение с прозрачным фоном
Есть много причин для сохранения изображения с прозрачным фоном. Вы можете создать коллаж, например, наложив одно изображение на другое.Или, что более вероятно, вам может потребоваться использовать изображение в Интернете на фоне, созданном веб-сайтом. Это общий подход для всего, от портретов и фотографий продуктов до логотипов и графики, которым для правильного отображения требуется прозрачный фон. Вот как сохранить изображение с прозрачным фоном в Photoshop.
Первый шаг — выделить нужное изображение на отдельный слой. Вы можете сделать это, скопировав фоновое изображение на новый слой, заливая фон сплошным контрастным цветом во время работы, затем стирая или, что еще лучше, замаскировав ту часть изображения, которую вы хотите сделать прозрачной.Мне нравится использовать маску слоя, потому что она предлагает больше контроля, чем просто стирание информации, формирующей изображение.
После того, как слой показывает только ту часть изображения, которую вы хотите сохранить, пора убрать фон. Недостаточно сделать фон белым, черным или любым другим цветом — он действительно должен быть прозрачным перед сохранением. Итак, для этого вам нужно полностью удалить фоновый слой. Посмотрите на панели «Слои», какой слой активен.Активный слой обозначается тонкой подсветкой. Щелкните фоновый слой, чтобы сделать его активным, а затем просто щелкните значок корзины в правом нижнем углу панели «Слои», чтобы удалить его.
Когда останется только слой изображения, вы увидите видимую часть изображения вместе с мозаичным фоном в серо-белом цвете. Где бы вы ни видели этот фон в виде шахматной доски, это способ Photoshop показать, что эта часть изображения на самом деле прозрачна. Пришло время сохранить файл.
Вы можете сохранять файлы изображений для веб-использования в формате JPEG, но файлы JPEG не поддерживают прозрачный фон. Поэтому вместо этого вам нужно использовать такой формат, как GIF, TIF или, в идеале, PNG. Файл PNG достаточно мал для использования в Интернете, но при этом обеспечивает высокое качество и прозрачность. Если ваше изображение представляет собой логотип в текстовом стиле, вам может подойти GIF, но для фотографий с непрерывным тоном вам лучше подойдет PNG.
В более ранней версии Photoshop «Сохранить для Интернета и устройств» в меню «Файл» было способом выполнить для этой цели сохранение изображения с прозрачным фоном.Теперь этот параметр находится под заголовком «Экспорт» в меню «Файл». В открытом диалоговом окне предлагаются параметры для всего, от готовых размеров и размера файла до формата файла и многого другого. Он предлагает ряд элементов управления для точной настройки готового изображения — если они вам нужны.
Если вы предпочитаете более простой вариант сохранения, просто убедитесь, что ваше изображение уже имеет размер, который вам нужен (а если это не так, используйте элементы управления размером изображения, расположенные в меню изображения, чтобы изменить размеры), и выберите Сохранить как под Меню файла.Затем выберите соответствующий формат файла (например, PNG) из раскрывающегося списка «Формат». Теперь этот файл готов к использованию в Интернете или в любой другой ситуации, когда необходим прозрачный фон.
Первоначально опубликовано 5 сентября 2018 г.
Как сделать логотип прозрачным в Photoshop для фотографов
Как компания, предоставляющая услуги редактирования фотографий профессиональным свадебным фотографам, мы знаем, что ваш рабочий процесс после свадьбы может занять много времени и часто вызывать стресс.Вот почему мы собрали уроки по редактированию свадебной фотографии, чтобы вы знали, какие процессы необходимы для корректировки изображений. Сегодня мы рассмотрим, как сделать логотип прозрачным в Photoshop. Продолжайте читать, чтобы узнать больше.
Как сделать логотип прозрачным в Photoshop
Как свадебный фотограф и владелец бизнеса, ваш логотип является важной частью сообщения вашего бренда. Скорее всего, вы потратили время на создание лучшего логотипа, который представит вас и свою свадебную фотографию, поэтому важно продемонстрировать его своим клиентам.Также важно убедиться, что ваш логотип хорошо сочетается с общим дизайном и тематикой вашего фотографического бренда. Ниже приведены несколько причин, по которым вы можете сделать свой логотип прозрачным.
причины сделать логотип прозрачным в Photoshop
У каждого фотографа есть уникальный стиль фотографии, который часто отражается в брендинге, включая логотип. Причины, по которым вы можете сделать логотип прозрачным:
- Цвет фона логотипа не соответствует цвету вашего веб-сайта.Намного проще сделать логотип прозрачным, чем полностью переделать сайт с фотографиями.
- Цвет фона вашего логотипа отвлекает внимание от ваших изображений.
- У вас есть конкретная кампания, для которой требуются дополнительные элементы, например целевая страница, на которой вам нужно удалить фон вашего логотипа.
Независимо от причины, может быть полезно получить навыки, необходимые для быстрого создания прозрачного логотипа. После того, как вы создали и сделали логотип, вам может потребоваться внести такие изменения.
Одним из наиболее распространенных инструментов, используемых для выполнения этого действия, является Adobe Photoshop. Самое замечательное в этом умении то, что вы можете использовать его, чтобы сделать практически любой фон прозрачным в Photoshop. Чтобы помочь вам освоиться в процессе, мы рассмотрим необходимые шаги ниже.
1. Откройте логотип
Первый шаг — открыть логотип в Photoshop. Для этого выполните этот быстрый шаг:
- Щелкните «Файл», затем выберите «Открыть» в верхнем меню.
- Выберите файл логотипа. Ваш логотип появится на экране, и вы сможете внести необходимые изменения.
Быстрый совет, как сделать логотип прозрачным в Photoshop
Часто изображение вашего логотипа будет заблокировано на панели «Слои». Перед переходом к следующим шагам убедитесь, что логотип разблокирован. Это гарантирует, что вы сможете редактировать логотип по мере необходимости.
2. Добавьте прозрачный слой
Следующим шагом будет добавление прозрачного слоя к логотипу.Выполните следующие действия, чтобы добавить слой:
- Щелкните «Слой», затем наведите указатель мыши на «Создать» и выберите «Слой» в верхнем меню. Вы также можете нажать «Command + N» для Mac («Control + N» для ПК) на клавиатуре. Этот слой уже должен быть прозрачным. Вы также можете дважды щелкнуть слой с надписью «Фон» на панели «Слои» и нажать «ОК», чтобы превратить исходную версию в слой.
- Переименуйте слой в соответствии с вашим соглашением об именах для изображений в Photoshop.
- Перетащите новый слой под слой исходной версии.Это означает, что исходная версия будет перекрывать новый пустой слой.
- Выберите новый слой, чтобы продолжить.
Quick Tip
Слои сверху всегда перекрывают слои ниже. Помните об этом при создании новых слоев и внесении в них изменений.
Вы можете использовать ту же технику, когда учитесь сделать фон прозрачным и в Photoshop.
3. Сделайте фон прозрачным, когда сделаете логотип прозрачным в Photoshop.
После добавления нового слоя сделайте фон прозрачным.Вот шаги для выполнения этого действия:
- Щелкните инструмент «Волшебная палочка» на панели инструментов.
- Выберите область логотипа, которую вы хотите сделать прозрачной, и выберите ее.
- Выберите настройки «Magic Wand». Выберите настройки, которые помогут вам достичь вашей цели для логотипа.
- Нажмите кнопку «Удалить» на клавиатуре. Выбранная вами область будет удалена. Теперь будет виден прозрачный фон.
Quick Tip
Если вы заметили, что «Волшебная палочка» не выделяет весь фон, который вы хотите удалить из логотипа, нажмите «Выбрать» в верхнем меню.Затем выберите «Похожие». Это действие помогает убедиться, что выбран весь фон, чтобы вы могли перейти к следующему шагу по созданию прозрачного фона в Photoshop.
4. Сохранить как изображение PNG
Теперь, когда вы сделали фон прозрачным, вы можете сохранить логотип как изображение PNG, выполнив следующие действия:
- Нажмите «Command + D» для Mac («Control + D» для ПК), чтобы отменить выбор логотипа.
- Щелкните «Файл» в верхнем меню и выберите «Сохранить как».
- Выберите «PNG (* .PNG) в качестве формата.
- Нажмите «Сохранить», чтобы подтвердить изменения.
Когда вы сохраняете логотип как изображение PNG, он сохраняет прозрачность. Кроме того, изображение PNG обеспечивает лучшее сжатие. Изображения JPEG не поддерживают прозрачный фон, поэтому лучше сохранить изображение в формате PNG.
Еще два быстрых совета, как сделать логотип прозрачным в Photoshop
- Photoshop отображает прозрачный фон как клетчатый, хотя в окончательной версии PNG он будет прозрачным.
- Режим «RBG Color» лучше всего поддерживает прозрачность, поэтому перед сохранением измените формат цвета на «RBG».
Если вы знаете, как сделать логотип прозрачным в Photoshop и используя другие методы, например, лучшие способы удаления или уменьшения шума или как добавить зернистость в Photoshop, вы можете быстро работать в своем рабочем процессе после свадьбы. Кроме того, вы можете избежать кошмаров редактирования, с которыми сталкиваются некоторые фотографы, когда им неудобно работать с программным обеспечением.
Чем больше вы сможете упростить рабочий процесс после свадьбы, тем проще будет сэкономить время и вернуться к тому, что наиболее важно для вашего фотографического бизнеса.Ключ в том, чтобы знать, как лучше всего использовать программное обеспечение для пост-обработки, такое как Photoshop и Lightroom (и какие сценарии редактирования лучше всего использовать каждый), для удовлетворения ваших потребностей в изображениях. А когда вы будете готовы передать нам большую часть редактирования свадебных фотографий, взгляните на нашу страницу с ценами и нажмите на нашу панель чата, если у вас есть вопросы! Мы хотели бы стать вашей компанией по редактированию фотографий!
Как сделать логотип прозрачным в Photoshop
Итак, вы готовы к запуску и хотите создать логотип.Как это сделать?
, если вы читаете эту статью, то, без сомнения, вы уже думали о том, чтобы получить этот четкий, крутой тег с прозрачным фоном, который можно прикрепить к своим фотографиям. Это также называется водяными знаками на фотографиях.
В наши дни существует множество ресурсов, на которые вы можете потратиться, чтобы разработать очень простой, но элегантный логотип с прозрачным фоном для вашей фотографии.
Однако, если вы хотите решить эту проблему самостоятельно, эта статья проведет вас через пошаговый процесс создания изображения с прозрачным фоном на ваших условиях и добавления его к своим фотографиям.
Зачем нужен водяной знак?
Есть несколько причин, но, пожалуй, самая большая из них — это кража авторских прав на вашу тяжелую работу. С легкостью цифрового распространения становится все более важным защищать ваши изображения или, по крайней мере, препятствовать другим использовать вашу работу без вашего разрешения или, что еще хуже, заявлять о вашей работе как о своей собственной.
Однако здесь следует иметь в виду одну вещь: реальность заключается в том, что невозможно гарантировать, что, добавив водяные знаки на вашу работу или заявив, что она принадлежит вам, она не будет использоваться без вашего согласия.Эта статья просто поможет вам создать простой водяной знак самостоятельно и применить его к вашим фотографиям.
Начало работы
Первое, что вам нужно определить, это то, хотите ли вы, чтобы ваш водяной знак был «только текстом», или вы, возможно, добавляете или создаете графику, которая будет сопровождать его.
Хорошие новости! Я проведу вас через оба. Не забывайте проявлять изобретательность, получать удовольствие и быть собой во всех аспектах фотографии, включая водяные знаки.
Примечание по использованию Photoshop
Этот урок будет основан на использовании программы Adobe Photoshop CC.Некоторые функции могут не передаваться в версию, которую вы можете использовать. В таких случаях обратитесь к онлайн-руководствам или получите доступ к справке через меню программ
Как сделать логотип прозрачным в Photoshop
- Откройте файл: Нажмите «Файл» и откройте файл изображения в Adobe Photoshop.
- Добавить прозрачный слой: На панели слоев выберите «Слой»> «Новый слой» в меню панели слоев. Перетащите этот новый пустой слой под слой с вашим логотипом и выберите слой содержимого на панели слоев.
- Сделайте фон прозрачным: Используйте инструмент «Волшебная палочка» или инструмент «Лассо», с помощью инструмента «Волшебная палочка» выберите область изображения, которую вы хотите сделать прозрачной. Используя настройку допуска 32 в инструменте волшебной палочки, поэкспериментируйте с различными настройками, чтобы получить желаемый прозрачный фон.
- Удалить фон: После того, как вы выделите всю область, которую хотите, чтобы волшебная палочка стала прозрачной, удалите фон, и прозрачный фон станет видимым.
- Повторить на других участках изображения: Вам может потребоваться повторить этот процесс выделения и удаления на этих других участках изображения, в зависимости от его формы, чтобы получить прозрачный фон.
- Сохраните файл с логотипом: Когда вы будете довольны своим изображением и его прозрачным фоном, не забудьте сохранить его как изображение PNG. Щелкните «Файл» -> «Сохранить как». Выберите «PNG (* .PNG) в качестве формата файла. Сохраните его и нажмите ОК.
Обратите внимание, что хотя прозрачный фон будет выглядеть клетчатым, на самом деле он будет выглядеть прозрачным в конечном файле PNG.
Как создать водяной знак только для текста
Самый простой способ создать логотип. Иногда даже самые мелкие детали могут отвлечь нас от финала, который в данном случае заключается в том, чтобы убедиться, что у вас есть водяной знак, чтобы заявить о своей работе.
Помните, что этот метод просто фокусируется на создании текста на прозрачном фоне, поэтому, если вы не один из тех, кто занимается дизайном логотипа, это то, что вам нужно. Давайте начнем.
Сначала создайте новый проект.
Откройте изображение, на которое вы хотите нанести водяной знак.После открытия создайте новый пустой слой.
Этот новый слой будет вашим слоем «Текст». Выберите текстовый инструмент и поместите курсор в нужное место на фотографии. Мы рекомендуем нижний правый или левый угол изображения, чтобы не отвлекать от вашего красивого изображения.
Перед сохранением изображения убедитесь, что вас устраивает внешний вид водяного знака, состоящего только из текста, с точки зрения шрифта и цвета текста. Мы рекомендуем использовать нейтральный цвет фона, так как они лучше видны на изображениях, чем темный, или черный цвет с прозрачным фоном.
Когда вы будете довольны, сохраните как JPEG, сохраните его и нажмите ОК. Теперь ваше изображение будет сохранено с водяным знаком, состоящим только из текста. Теперь вы можете создать изображение водяного знака только для текста с прозрачным фоном.
Как создать водяной знак с логотипом
Этот процесс похож, но немного отличается. Мы создадим файл с логотипом, который вы можете сохранить отдельно, а затем легко добавить к фотографиям, встроив их, что мы скоро сделаем.
Сначала создайте новый проект.
Для простоты убедитесь, что поле, с которым мы работаем, имеет размер 600 x 400 пикселей и выбран параметр пикселей. На этом этапе вы также должны убедиться, что в раскрывающемся списке фона установлено значение «Прозрачный». Если вы пропустите этот шаг, ваш водяной знак будет иметь сплошной фон, который вы не сможете удалить.
Создайте новый слой, если это еще не сделано. Давайте сделаем это «изображение» только для этого урока. Выберите текстовый инструмент и поместите курсор в нужное место в поле.
Введите свой водяной знак. Это может быть ваше имя, название компании, но убедитесь, что оно соответствует тому, как вы себя представляете.
Убедитесь, что вам нравится шрифт, и проверьте, нужно ли вам работать над исправлением водяного знака. Если вас все устраивает, пора нажать «Сохранить».
Нажмите «Сохранить для Интернета». Когда откроется меню, выберите «PNG-24». Это сохранит прозрачный фоновый слой, так что вы можете разместить водяной знак на любом изображении, и вы будете видеть только свой водяной знак.
Используйте нейтральный цвет фона, так как вы заметите это лучше, чем темные цвета на прозрачном фоне. (Здесь использовался черный шрифт, чтобы узнать, где находится «логотип» в рамке)
Как применять водяной знак
Откройте изображение, на которое вы хотите нанести водяной знак, и создайте новый слой поверх него, как это делалось ранее в пошаговом режиме только для текста. Этот новый слой будет «слоем логотипа». Откройте меню и выберите «Разместить встроенное»
.Выберите изображение из папки, в которой вы его сохранили.Затем разместите водяной знак там, где он не слишком отвлекает от изображения. Помните, что вы по-прежнему хотите, чтобы в центре внимания было качество вашей работы на изображении, а не водяной знак.
Когда вы будете довольны размещением водяного знака, сохраните изображение. Ваш водяной знак теперь встроен в фотографию.
Примечание к изображениям в логотипах
Некоторым может быть интересно узнать, что существует множество доступных ресурсов, которые предлагают бесплатные изображения с иконками, связанными с фотографией, и векторной графикой.Поэкспериментируйте с тем, что подходит для вашего фотобизнеса, и убедитесь, что помимо фотографии есть мощные изображения. Помните, что любое изображение или искусство, которое вы выбираете для своего бренда, не должно быть лишним для вашей фотографии.
Заключение
Как видите, создать логотип в фотошопе не составит труда. Я бы порекомендовал сделать это простым, но весело провести время и поэкспериментировать с инструментом фигур или поиграть с изображениями без лицензионных отчислений. всегда гарантирует, что вы представляете себя профессионально. , продолжайте работать над тем, чтобы стать лучшим фотографом и развивать стиль, который говорит о вас и который нравится вашим клиентам и публике.
Теперь, когда вы можете создать логотип в фотошопе, давайте сделаем несколько действительно потрясающих изображений.
До следующего раза.
Джей
Как изменить белый фон на прозрачный с помощью Photoshop
Отмена зла, связанного с выравниванием векторной графики, по одному JPG за раз.
Предварительный просмотр
Вот краткий предварительный просмотр того, что можно ожидать от использования этой техники. Изображение слева представляет собой плоский файл JPG без слоев прозрачности. Правая сторона — это то же изображение после использования техники в этом уроке.
Шаг 1
Первый шаг — открыть ваше изображение в Photoshop. Я использую логотип из этого набора на Medialoot.
Конечно, фактический шаблон логотипа является полностью векторным, но в этой гипотетической ситуации мы собираемся сделать вид, что какой-то сумасшедший сумасшедший превратил логотип в формат JPG и удалил исходный файл из существования (ужас!).
Шаг 2
Дважды щелкните фоновый слой, чтобы разблокировать , а затем создайте новый корректирующий слой Hue / Saturation .
Шаг 3
Откройте окно «Свойства» и поверните Насыщенность до –100 на корректирующем слое «Цветовой тон / Насыщенность».
Шаг 4
Добавьте новый корректирующий слой Invert .
Шаг 5
Добавьте новый корректирующий слой Levels и в окне «Свойства» отрегулируйте входное значение подсветки до тех пор, пока области, которые должны иметь 100% непрозрачность, не станут #FFFFFF (вы можете использовать инструмент пипетки, чтобы проверить, какой цвет отдельные пиксели есть).
Фон должен быть # 000000, если он изначально был чисто белым. Если это не так, вам также необходимо настроить входной уровень тени.
Шаг 6
Нажмите CMD / CTRL + A , чтобы выбрать все, и CMD / CTRL + SHIFT + C , чтобы скопировать объединенное.
Шаг 7
Щелкните значок видимости слоя на всех 3 корректирующих слоях и снова выберите исходный слой. Нажмите кнопку Добавить маску слоя. внизу перейдите в окно «Слои».
Шаг 8
Откройте окно каналов (Окно> Каналы) и щелкните значок видимости слоя на только что созданном канале маски. Затем нажмите CMD / CTRL + V , чтобы вставить изображение в маску.
Шаг 9
Щелкните значок видимости слоя на канале маски еще раз, чтобы выключить красное наложение и просмотреть результаты.
Шаг 10
Сейчас это выглядит неплохо, особенно на прозрачном и более светлом фоне.Но на более темном фоне происходит нечто неожиданное. Края становятся очень грубыми и неприятными.
Шаг 11
К счастью, есть простое решение.
Нажмите CMD / CTRL + G , чтобы сгруппировать маскируемый слой, а затем с помощью группы выберите ALT + ЛЕВОЙ ЩЕЛЧОК на значке маскирующего слоя, чтобы создать выделение.
Шаг 13
Перейдите к Select> Modify> Contract … и введите 1 пиксель, затем нажмите OK .
Для изображений с высоким разрешением вам может потребоваться увеличить это значение до 2 пикселей или более, но лучше сначала попробовать наименьшее возможное значение, чтобы избежать ненужного маскирования.
Шаг 14
Еще раз нажмите кнопку Добавить новую маску , чтобы создать новую маску на групповом слое. На этот раз результат намного лучше как на светлом, так и на темном фоне.
Шаг 15
С учетом сказанного, вряд ли мы когда-либо захотим использовать такой темный цвет текста на темном фоне.Но на всякий случай хотел поделиться дополнительными шагами по сглаживанию краев.
Здесь я выделил серые элементы дизайна с помощью инструмента выделения и инвертировал их с помощью коррекции, а также использовал корректирующий слой «Уровни», чтобы вместо этого сделать серые элементы белыми.
Результат
И вот результат. Мы перешли от полностью плоского изображения JPG к универсальному прозрачному логотипу, который работает как на светлом, так и на темном фоне. Только не сохраняйте снова в формате JPG .
.

 Можете воспользоваться сочетанием клавиш Ctrl+Shift+S.
Можете воспользоваться сочетанием клавиш Ctrl+Shift+S. Если у вас есть картинка на белом фоне, и его надо сделать прозрачным, при этом сохранив весь антиалиасинг (пиксели промежуточных цветов по краям контура), то это делается вот так:
Если у вас есть картинка на белом фоне, и его надо сделать прозрачным, при этом сохранив весь антиалиасинг (пиксели промежуточных цветов по краям контура), то это делается вот так:



 В зависимости от сложности выделяемого объекта подбирается и способ выделения.
В зависимости от сложности выделяемого объекта подбирается и способ выделения. net
net В этом нам поможет Pixlr — онлайновое подобие фотошопа.
В этом нам поможет Pixlr — онлайновое подобие фотошопа. Как вам способ?
Как вам способ?



 Этот цвет он трансформирует в прозрачный фон, получая требуемое пользователем изображение.
Этот цвет он трансформирует в прозрачный фон, получая требуемое пользователем изображение.
 Для этого прямо по замочку делаем один клик левой кнопкой мыши. И замочка больше нет!
Для этого прямо по замочку делаем один клик левой кнопкой мыши. И замочка больше нет! Я использовал инструмент Волшебная палочка, так как у меня на фотографии человека было легко отделить от фона. Если вы будете удалять фон со сложных изображений, то придется немного попотеть.
Я использовал инструмент Волшебная палочка, так как у меня на фотографии человека было легко отделить от фона. Если вы будете удалять фон со сложных изображений, то придется немного попотеть.
 Кликните на ней один раз, а затем нажмите на любом пустом месте фона выбранной Вами картинки. Вокруг изображения появится пунктирная линия.
Кликните на ней один раз, а затем нажмите на любом пустом месте фона выбранной Вами картинки. Вокруг изображения появится пунктирная линия.
 Затем используйте инструмент Раздел 3.4, «Плоская заливка», чтобы заменить фон на выбранный цвет.Рисунок 3.43. Результат добавления фона сплошного цвета
Затем используйте инструмент Раздел 3.4, «Плоская заливка», чтобы заменить фон на выбранный цвет.Рисунок 3.43. Результат добавления фона сплошного цвета
 Таким образом Вы снимаете блокировку с фона.
Таким образом Вы снимаете блокировку с фона. И мы переходим к делу!
И мы переходим к делу! Найти его можно в левом вертикальном меню в инструменте «Быстрое выделение». Нажмите на быстрое выделение правой кнопкой мыши и выберите волшебную палочку.
Найти его можно в левом вертикальном меню в инструменте «Быстрое выделение». Нажмите на быстрое выделение правой кнопкой мыши и выберите волшебную палочку. 
 Перейдем к решению другой задаче. А именно к сохранению прозрачного фона. Часто пользователи удачно выполняют удаление фона, но вот сохранить изображение в таком виде им не удается. У вас такая же проблема? Тогда читайте далее!
Перейдем к решению другой задаче. А именно к сохранению прозрачного фона. Часто пользователи удачно выполняют удаление фона, но вот сохранить изображение в таком виде им не удается. У вас такая же проблема? Тогда читайте далее!