Сегодня научимся рисовать сердце в фотошопе. ключевые слова: нарисовать полукруг в word, нарисовать дугу в fotoshop, как нарисовать полукруг в word, как нарисовать полукруг в фотошопе, как нарисовать график в word, Word нарисовать полукруг, как в фотошопе нарисовать полукруг, ПОЛУКРУГ В ФОТОШОПЕ, какВ этом уроке Вы узнаете, как создать объёмный текст в виде свечек для торта без использования 3D-инструментов. Как в Фотошопе нарисовать полукруг. Инструмент «Свободное перо» позволяет рисовать так же, как это делается карандашом на бумаге, поэтому мы не будем его рассматривать. Точки 1-5 нарисуйте также как в предыдущих цифрах. Для этого выберите Elliptical Marquee Tool в палитре инструментов, поставьте указатель курсора на открытый документ и начните рисовать эллиптическое выделение.
Как нарисовать окружность с центром в данной точке в Adobe Photoshop?Уроки Adobe Photoshop CS6. Как нарисовать окружность? Как нарисовать круг?youtube.com/embed/Zg0dH5OZjPE»/>Интересные записи |
Как в фотошопе деформировать объект
Как деформировать изображение в Фотошопе
Деформирование изображений – довольно распространенный прием работы в Фотошопе. Функционал программы включает в себя множество вариантов искажения объектов – от простого «сплющивания» до придания картинке вида водной поверхности или дыма.
Важно понимать, что при деформировании может значительно ухудшиться качество изображения, поэтому стоит с осторожностью применять подобные инструменты.
В этом уроке разберем несколько способов деформации.
Деформирование изображения
Для деформации объектов в Фотошопе пользуются несколькими методами. Перечислим основные.
Издеваться в уроке мы будем над таким, заранее подготовленным, изображением:
Способ 1: Деформация
Как уже было сказано выше, «Деформация» является дополнением к «Свободному трансформированию», которое вызывается сочетанием горячих клавиш CTRL+T, либо из меню «Редактирование».
Нужная нам функция находится в контекстном меню, которое открывается после нажатия правой кнопки мыши при активированном «Свободном трансформировании».
«Деформация» накладывает на объект сетку с особыми свойствами.
На сетке мы видим несколько маркеров, воздействуя на которые, можно искажать картинку. Кроме того, все узлы сетки также являются функциональными, в том числе и сегменты, ограниченные линиями. Из этого следует, что деформировать изображение можно, потянув за любую точку, которая находятся внутри рамки.
Применение параметров осуществляется обычным способом – нажатием клавиши ENTER.
Способ 2: Марионеточная деформация
Находится «Марионеточная деформация» там же, где и все инструменты трансформирования – в меню «Редактирование».
Принцип работы заключается в фиксировании определенных точек изображения специальными «булавками»
 Остальные точки остаются неподвижными.
Остальные точки остаются неподвижными.Булавки можно ставить в любое место, руководствуясь потребностями.
Инструмент интересен тем, что с его помощью можно искажать объекты с максимальным контролем над процессом.
Способ 3: фильтры Искажения
Фильтры, находящиеся в этом блоке, призваны деформировать картинки различными способами.
- Волна.
Данный плагин позволяет искажать объект либо вручную, либо случайным образом. Здесь сложно что-то советовать, так как изображения разной формы ведут себя по-разному. Отлично подходит для создания дыма и других подобных эффектов.Урок: Как сделать дым в Фотошопе
- Дисторсия.
Фильтр позволяет имитировать выпуклость или вогнутость плоскостей. В некоторых случаях может помочь устранить искажения линзы фотокамеры. - Зигзаг.
«Зигзаг» создает эффект пересекающихся волн. На прямолинейных элементах он вполне оправдывает свое название. - Искривление.

Очень похожий на «Деформацию» инструмент, с той лишь разницей, что у него гораздо меньше степеней свободы. С его помощью можно быстро создавать дуги из прямых линий.Урок: Рисуем дуги в Фотошопе
- Рябь.
Из названия понятно, что плагин создает имитацию водной ряби. Имеются настройки величины волны и ее частоты.Урок: Имитируем отражение в воде в Фотошопе
- Скручивание.
Этот инструмент искажает объект путем вращения пикселей вокруг его центра. В сочетании с фильтром «Радиальное размытие» может имитировать вращение, например, колеса.Урок: Основные способы размытия в Фотошопе — теория и практика
- Сферизация.
Плагин с действием, обратным действию фильтра «Дисторсия».
Способ 4: Пластика
Данный плагин является универсальным «деформатором» любых объектов. Его возможности безграничны. С помощью «Пластики» можно производить почти все действия, описанные выше.
Урок: Фильтр «Пластика» в Фотошопе
Вот такие способы деформирования изображений в Фотошопе. Чаще всего пользуются первым – функцией «Деформация», но, вместе с тем, другие варианты могут помочь в какой-либо специфической ситуации.
Потренируйтесь в использовании всех видов искажения для улучшения своих навыков работы в нашей любимой программе.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
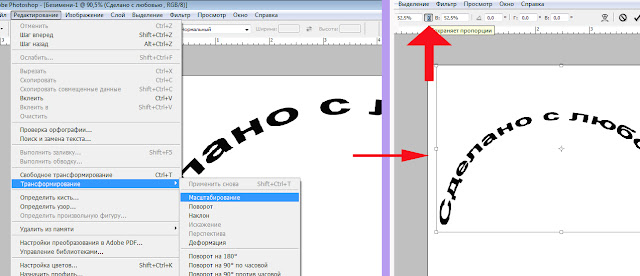
ДА НЕТПреобразование объектов в Photoshop
Преобразование масштабирует, поворачивает, наклоняет, растягивает или деформирует изображение. Вы можете применить преобразования к выделенному фрагменту, всему слою, нескольким слоям или маске слоя. Вы также можете применить преобразования к контуру, векторной фигуре, векторной маске, границе выделения или альфа-каналу.
Чтобы выполнить преобразование, сначала выберите элемент для преобразования, а затем выберите команду преобразования. При необходимости отрегулируйте опорную точку перед выполнением преобразования. Перед применением кумулятивного преобразования вы можете выполнить несколько манипуляций подряд. Например, вы можете выбрать «Масштаб» и перетащить маркер для масштабирования, а затем выбрать «Искажение» и перетащить маркер для искажения.Затем нажмите Enter или Return, чтобы применить оба преобразования.
Photoshop использует метод интерполяции, выбранный в области «Общие» диалогового окна «Параметры», для вычисления значений цвета пикселей, которые добавляются или удаляются во время преобразований.
Скрытие или удаление объектов с помощью Content-Aware Fill
Что вы узнали: Используйте Content-Aware Fill для удаления объектов и людей
Когда использовать Content-Aware Fill
Content-Aware Fill анализирует изображение, чтобы найти лучшие детали для разумной замены выбранной области, и дает вам элементы управления для точной настройки результата. Это делает его отличным методом для удаления крупных объектов и людей даже на сложном фоне.
Начните с выбора
Работа с Content-Aware Fill всегда начинается с выбора.Вы можете использовать любой из инструментов выделения, чтобы создать начальное выделение. Инструмент «Выбор объекта» — хороший выбор для выбора одного объекта, когда в сцене есть несколько объектов.
- Выберите инструмент «Выбор объекта» на панели инструментов и перетащите свободный прямоугольник или лассо вокруг элемента, который нужно удалить. Инструмент автоматически определяет объект внутри определяемой вами области и сжимает выделение до краев объекта.
- Инструмент «Выбор объекта» обычно делает жесткое выделение на краях объекта.Включение части области вокруг объекта в выделение поможет заливке с учетом содержимого создать лучшую заливку. Выберите «Выделение»> «Изменить»> «Разобрать» и введите несколько пикселей — ровно столько, чтобы создать тонкую границу между краем объекта и выделением. В данном случае мы ввели 8 пикселей.
- Выберите «Правка»> «Заливка с учетом содержимого», чтобы открыть рабочее пространство с учетом содержимого. Вид слева отображает наложение зеленого цвета, которое определяет область выборки, которую учитывает Photoshop при выборе исходной детали для создания заливки.Вид справа — это предварительный просмотр заливки в реальном времени, который будет меняться по мере того, как вы уточняете результат с помощью инструментов и элементов управления в этой рабочей области.

Эксперимент с опциями области отбора проб
Если предварительный просмотр не дает желаемого результата, поэкспериментируйте с параметрами области выборки справа, чтобы контролировать область, из которой Photoshop выполняет выборку деталей для создания заливки.
- Параметр «Авто» интеллектуально определяет, какие области следует выбирать на основе цвета и текстуры.
- Параметр «Прямоугольный» создает прямоугольную область выборки вокруг вашего выделения.
- Параметр «Пользовательский» позволяет вручную указать, какие области изображения следует использовать. Нажмите кнопку Custom, чтобы удалить текущую зеленую область выборки. Выберите инструмент «Кисть для отбора проб» на панели инструментов и в представлении слева проведите кистью по областям, из которых вы хотите взять образец. В некоторых ситуациях этот параметр может дать больше контроля и улучшить заливку.
С любой из этих опций вы можете использовать инструмент «Кисть для отбора проб» с опциями добавления или вычитания, чтобы дополнительно изменить детали изображения, используемые в качестве исходного материала для заливки.
Изучите другие инструменты и средства управления
Изучите другие варианты для точной настройки результата:
- Поэкспериментируйте с настройками адаптации цвета, чтобы адаптировать яркость и контраст заливки к окружению.
- Попробуйте элементы управления адаптацией поворота, чтобы повернуть заливку, если у вас есть изогнутый узор, например узор вдоль края обеденной тарелки.
- Если имеется повторяющийся узор с элементами разных размеров, например кирпичная дорожка, снятая в перспективе, используйте параметр «Масштаб», чтобы изменить размер заливки в соответствии с узором.
- Если на изображении есть горизонтально симметричные элементы, попробуйте установить флажок «Зеркально».
- Если вы хотите добавить или вычесть исходное выделение, используйте инструменты «Лассо» в рабочей области с их опцией добавления или вычитания.
Вывод и сохранение работы
- В настройках вывода в правой части рабочей области выберите «Вывод на> Новый слой» для максимальной гибкости.
 Щелкните OK, чтобы закрыть рабочую область Content-Aware.Ваши изменения появятся на новом слое на панели «Слои».
Щелкните OK, чтобы закрыть рабочую область Content-Aware.Ваши изменения появятся на новом слое на панели «Слои». - Сохраните документ в формате .PSD или .TIFF, чтобы сохранить слой, созданный с помощью Content-Aware Fill.
Как удалить объекты с фотографии или изображения
Что вы узнали: Удаление объектов с помощью инструмента «Клонировать штамп»
Когда использовать инструмент Clone Stamp
Штамп клонирования эффективен, когда вам нужно точно скопировать детали и цвет из одной части изображения в другую область.
Используйте пустой слой для ретуширования Clone Stamp
С помощью инструмента «Клонировать штамп» можно использовать пустой слой, чтобы отделить ретушь от основного изображения.
- Нажмите кнопку «Добавить новый слой» в нижней части панели «Слои».
- При активном новом слое нажмите кнопку блокировки положения в верхней части панели «Слои», чтобы новый слой оставался выровненным с фоновым слоем.

- На панели параметров инструмента «Клонировать штамп» установите в меню «Образец» значение «Текущий и ниже», чтобы скопировать детали из нижележащего слоя и разместить их на новом слое.
Определите область образца и нарисуйте новую деталь поверх объекта
- Выбрав инструмент «Клонировать штамп», щелкните область деталей, удерживая клавишу «Alt» (Windows) или «Option» (MacOS), чтобы задать точку выборки.Предварительный просмотр внутри указателя клонирования штампа показывает детали, которые вы будете использовать для ретуширования. Предварительный просмотр полезен для совмещения выбранных деталей с другими частями изображения.
- Проведите кистью по области, где вы хотите добавить выбранную деталь, чтобы покрыть объект. Во время работы перекрестие указывает, откуда копируется деталь.
Проверьте результаты, чтобы проверить повторяющиеся детали
Удаление объектов с помощью инструмента «Клонировать штамп» может иногда приводить к появлению деталей из области выборки, повторяющейся там, где вы использовали этот инструмент.
- Используйте инструмент Clone Stamp с кистью меньшего размера, чтобы скрыть очевидные повторяющиеся детали.
Сохраните свою работу
- Сохраните файл в формате PSD или TIFF, чтобы сохранить отдельный созданный вами слой ретуширования.
«Шашечки» для рекламного модуля службы такси
В этом уроке покажем как быстро и просто нарисовать «шашечки» для такси.
CorelDRAW: «Шашечки» для рекламного модуля службы такси
Можно попробовать нарисовать пару квадратов и применив эффект перетекания, расположить их по окружности. Но при этом способе квадраты не будут деформироваться в форму трапеции по мере уменьшения радиуса окружности.
Самый простой способ нужного расположения шашечек – использование специально созданной кисти.тИнструментом «разлинованная бумага» или инструментом «прямоугольник» рисуем 4 квадрата и закрашиваем их.

Выделяем дугу окружности, преобразовываем ее в кривую. В окне «Свойства объекта» во вкладке «Кривая» отображено значение длины полуокружности – то есть длины опорного пути, по которому и будет размещена создаваемая кисть.
Выделяем основу кисти и многократно копируем элементы. Это можно сделать, как в окне преобразования объектов, так и с помощью команды «шаг и повтор».
Группируем объекты и устанавливаем размер группы объектов равным длине полуокружности. Не забываем включить флажок пропорционального изменения размера.
Выделяем эту группу, открываем окно настроек эффекта «Художественное оформление» и нажимаем на иконку с изображением дискеты. В диалоговом окне выбираем тип мазка «кисть» и задаем имя новой кисти.
Выделяем созданную ранее полуокружность, в окне настройки эффекта «Художественное оформление» выбираем кисть и применяем ее.
Полученную группу объектов можно копировать, отразить зеркально по горизонтали и по вертикали и выровнять две группы относительно друг друга.
Можно применить созданную кисть и к полной окружности без учета ее длины. Но тогда кисть-«шашечки» будет растягиваться на всю длину окружности и результат будет несколько искажен.
Если необходимо располагать подобного рода кисти по кругу, лучше сразу посчитать длину этой окружности, вспомнив формулу L = πD = 2πr или же преобразовать окружность в кривую и посмотреть длину кривой в том же окне «Свойства объекта».
Длина кисти должна соответствовать длине опорной кривой или быть ей пропорциональна. Тогда все элементы кисти займут свои места вдоль опорного пути без искажений.
Если необходима другая цветовая гамма шашечек, достаточно выделить с помощью команды меню «Правка» > «Поиск и замена» все объекты нужного цвета, например желтого, и заменить его на новый цвет.
 В диалоговом окне мастера поиска и замены легко пипеткой выбрать исходный цвет и определить в цветовой палитре новый цвет.
В диалоговом окне мастера поиска и замены легко пипеткой выбрать исходный цвет и определить в цветовой палитре новый цвет.Для завершения работы добавим изображение машины, текст или другие элементы дизайна.
Необязательно ограничиваться только окружностями. Можно те же «шашечки расположить и вдоль любой произвольной кривой или волнистой линии. А еще можно разнообразить цвета. Главное – сопоставлять длину опорного пути и длину заготовки кисти. Тогда «шашечки» будут аккуратными, без деформаций и искажений.
Ссылка на источник
Пример HTML-страницы
Ровный круг без циркуля. Как нарисовать произвольную окружность или ровный круг в фотошопе. Рисуем с помощью квадратов
Любая линия, любой штрих должны выражать в рисунке определенную форму. Благодаря штрихам наносятся линии, которые, в свою очередь, создают изображают различные фигуры.
Квадрат
Квадрат является правильным многоугольником, осе четыре стороны которого равны, а все четыре угла — прямые. Нарисовать карандашом квадрат на небольшом листе бумаги несложно, нужно лишь иметь твердую и уверенную руку. Куда сложнее добиться уверенности при рисовании квадрата в большом рисунке. В подобном случае наиболее подходящим инструментом для рисования считается уголь. Вычислив размер квадрата, следует изобразить одну его вертикальную сторону. Теперь из верхней точки этой прямой линии требуется провести перпендикулярную ей линию точно такой же длины. Из правой точки этой второй линии прочертите линию, перпендикулярную ей и параллельную по отношению к первой. И, наконец, требуется объединить крайние точки двух параллельных линий.
На представленной далее схемы схеме изображены два квадрата, один побольше (внешний), другой поменьше (внутренний). На осях симметрии большого квадрата расположены восемь опорных точек. Вершины малого квадрата находятся на расстоянии двух третей диагоналей большого квадрата от его центра. Вершины малого квадрата объединяются плавными дугами, благодаря чему образуется круг.
На осях симметрии большого квадрата расположены восемь опорных точек. Вершины малого квадрата находятся на расстоянии двух третей диагоналей большого квадрата от его центра. Вершины малого квадрата объединяются плавными дугами, благодаря чему образуется круг.
1. Для того чтобы нарисовать квадрат, нужно знать длину его стороны.
2. Из верхней точки вертикальной прямой линии начертите линию, перпендикулярную первой и равную ей по длине.
3. Повторите аналогичное действие, найдя другую верхнюю точку квадрата.
4. Закончите создание квадрата, соединив параллельные прямые.
Прямоугольник
Прямоугольник является правильным многоугольником, противоположные стороны которого равны, а все углы — прямые. При создании прямоугольника требуется выполнять те же действия, что и при изображении квадрата, но учитывая при этом учитывая разницу в соотношении сторон.
Круг
При создании чертежа незаменимым инструментом, без сомнения, является циркуль. В рисунке же крайне важно научиться рисовать без него. До тех пор, пока не сформировался навык изображать круг правильной формы от руки, допускается использование некоторые подручные средства, например, лекала или, в качестве импровизированного циркуля, даже обычного шнура. Для достижения цели также можно также отмечать опорные точки на двух концентрических квадратах.
В рисунке же крайне важно научиться рисовать без него. До тех пор, пока не сформировался навык изображать круг правильной формы от руки, допускается использование некоторые подручные средства, например, лекала или, в качестве импровизированного циркуля, даже обычного шнура. Для достижения цели также можно также отмечать опорные точки на двух концентрических квадратах.
Как начертить круг от руки
Для того чтобы научиться рисовать круг от руки, следует начинать тренироваться, создавая небольшие круги радиусом около 5 см. Как правило, сначала фигуры получаются несколько овальной формы, затем, по мере получения практического опыта, круги обретают правильные очертания. Для рисования кругов большего размера желательно наметить на двух концентрических квадратах опорные точки или использовать шнур для того, чтобы облегчить выполнение задачи.
При создании рисунков использовать циркуль использовать не рекомендуется.
Практический совет: как нарисовать круг при помощи шнура
Для выработки навыка создания правильного круга большого размера полезно использовать шнур.
Одной рукой придерживайте кончик шнура в той точке, которая станет центром круга. В другой руке держите кусок мела и второй конец шнура на расстоянии, которое равно радиусу круга.
2. Начинайте чертить дугу с той точки, которая позволит выполнить максимально широкое движение мелом.
3. Чтобы замкнуть круг, руку, в которой удерживается мел, пропустите под рукой, держащей шнур. При этом руку с мелом направляйте в противоположном направлении.
4. Следите за тем, чтобы шнур удерживался на одинаковом расстоянии от центра круга, добейтесь точного соединения начала второго полукруга с концом первого.
Круг также рисуют с помощью лекал. Простейшим лекалом может служить верхняя часть стакана.
Ваши отзывы:
9 отзывов
Построить овал можно двумя способами, в зависимости от изначально заданных параметров.
2 способ: когда задается только ширина овала.
1 способ построения овала
Вы можете скачать видео урок №1 с объяснениями автора: здесь.
Построение овала по двум заданным осям симметрии (большей и меньшей) выполняется в следующей последовательности:
1. Проводим две оси симетрии, пересекающиеся под прямым углом.
2. На вертикальной оси отложим заданный нам размер ширины овала СD (по половине размера вверх и вниз из точки О ). На горизонтальной оси таким же образом отложим длину овала АВ .
3. Соединяем прямой линией точки С и В .
4. Из центра О соединяем горизонтальную и вертикальную ось радиусом ОВ (намечаем точку е )
5. Из точки С проводим дугу радиусом Се до пересечения с наклонной прямой СВ (намечаем точку f ).
6. Участок между точками f и B наклонной прямой делим на две равные части. Для этого из точки f проводим дугу радиусом fВ , затем из точки В проводим дугу того же радиуса, до пересечения с дугой, построенной ранее.
7. Соединяем точки пересечения дуг. Эта линия будет являться перпендикуляром к отрезку fВ и будет делить его пополам. Отмечаем точки пересечения построенной линии с горизонтальной и вертикальной осями симетрии (l и k ).
Эта линия будет являться перпендикуляром к отрезку fВ и будет делить его пополам. Отмечаем точки пересечения построенной линии с горизонтальной и вертикальной осями симетрии (l и k ).
8.
Строим точку m симметричную точке l .
9. Строим точку n симметричную точке k .
10. Из точки k проводим прямую через точку m . Из точки n проводим прямые мерез точки m и l .
11. Радиусом равным расстоянию kC из точки k проводим дугу, соединяющую наклонные линии, исходящие из точки k . Тем же радиусом из точки n , как из центра, проводим дугу соединяющую наклонные линии исходящие из точки n .
12. Из точек m и l , как из центров, проводим дуги радиусом mA и замыкаем ими ранее проведенные дуги.
2 способ построения овала
Построение овала по заданному размеру большей оси овала выполняется в следующей последовательности:
Ось АВ делим на три равные части (АО 1 ,О 1 О 2 , О 2 В ).
2.
Радиусом, равным расстоянию О 1 О 2 , из точек деления О 1 и О 2 проводим окружности. Точки пересечения окружностей обозначаем как m и n .
3. Соединяем точки m и n с точками О 1 и О 2 получаем прямые, которые продляем до пересечения с окружностями. Полученные точки (1,2,3 и 4 ) являются точками сопряжениями дуг.
4. Из точек m и n , как из центров, радиусом Rmax , равным n 2 и m 3 , проводим верхнюю дугу 1 2 и нижнюю дугу 3 4 .
На этом построение овала можно считать занонченным.
Как нарисовать окружность без циркуля
Умение создавать окружность не является жизненно необходимым навыком. И все же иногда необходимо знать, как нарисовать круг, когда под рукой нет циркуля или какого-то круглого предмета.
Ровная окружность — что делать, если нет циркуля
Каждому полезно знать, как рисовать круг без циркуля. Обычно этого предмета нет под рукой. В этой ситуации может оказаться ученик, оставивший дома необходимые инструменты для черчения, у которого должен быть по расписанию урок. Или взрослый, которому по какой-то причине нужно срочно изобразить ровный круг. Как поступить в этих ситуациях? Например, школьники могут заменить отсутствующую принадлежность транспортиром, который зачастую имеется в пенале. Просто приложите его к листу бумаги, на прямой части найдите центр и поставьте точку. Вот это место считается центром круга. Затем нужно обвести полукруг по внутренней части, развернуть транспортир на 90° и аккуратно прочертить еще треть окружности. После этого еще раз повторяете разворот инструмента и дорисовываете оставшуюся часть фигуры.
Обычно этого предмета нет под рукой. В этой ситуации может оказаться ученик, оставивший дома необходимые инструменты для черчения, у которого должен быть по расписанию урок. Или взрослый, которому по какой-то причине нужно срочно изобразить ровный круг. Как поступить в этих ситуациях? Например, школьники могут заменить отсутствующую принадлежность транспортиром, который зачастую имеется в пенале. Просто приложите его к листу бумаги, на прямой части найдите центр и поставьте точку. Вот это место считается центром круга. Затем нужно обвести полукруг по внутренней части, развернуть транспортир на 90° и аккуратно прочертить еще треть окружности. После этого еще раз повторяете разворот инструмента и дорисовываете оставшуюся часть фигуры.
Если же вы давно не школьник, а значит, у вас нет под рукой пенала с чертежными инструментами, то вы можете исправить ситуацию с помощью компакт-диска. С ним легко создать фигуру как маленького размера (если обвести внутреннюю часть диска), так и большого (если обвести внешнюю часть диска). Работникам офиса в аналогичной ситуации поможет стакан, используемый для воды. Просто поставьте его на бумагу и проведите по контуру дна карандашом. Таким образом, мы убедились в том, что нарисовать окружность можно и без циркуля, используя для этого подручные предметы.
Способы рисования кругов без использования дополнительных предметов
Как нарисовать окружность, если под рукой нет чертежных инструментов и прочих вспомогательных вещей? Все не так сложно, как кажется на первый взгляд. Положите и зафиксируйте одну руку на бумагу, при этом сделайте так, чтобы мизинец оказался центром планируемого круга. Второй рукой покрутите лист и увидите, что получается ровная окружность. По получаемому контуру проведите карандашом. Чтобы начертить круг большего диаметра нужно согнуть мизинец, словно вы пытаетесь сжать кулак. Далее процедура повторяется, как и с меньшей окружностью, лист крутите и проводите границы круга. Если необходимо создать окружность еще больше, то располагайте руку так, чтобы она касалась косточкой запястья к листу. Рекомендуется для черчения кругов, выбирать нетвердые карандаши.
Эти способы считаются легкими и простыми. Они выручают, когда под рукой нет циркуля. Главное — это уметь ровно держать руку и так чтобы она не двигалась.
Рисуем окружность при помощи линейки
Для тех, у кого под рукой есть линейка, пригодится следующий способ создания круга. К листу бумаги нужно приставить линейку, в этой точке будет центр окружности. Поставьте еще одну отметку возле цифры, обозначающей радиус. Затем необходимо поставить третью точку, для этого слегка переместите край чертежного инструмента, но так чтобы 0-я отметка осталась на месте, и выше второй отметки поставьте засечку.
Повторяйте эти действия, чтобы в итоге получилась окружность. Она будет состоять из пунктиров. Чем больше мелких черточек, тем проще провести ровную сплошную. Этот способ легкий, но довольно долгий.
Умение создавать окружность не является жизненно необходимым навыком. И все же иногда необходимо знать, как нарисовать круг, когда под рукой нет циркуля или какого-то круглого предмета. Поэтому далее будут предложены способы рисования разных окружностей.
Ровная окружность — что делать, если нет циркуля
Каждому полезно знать, как рисовать круг без циркуля. Обычно этого предмета нет под рукой. В этой ситуации может оказаться ученик, оставивший дома необходимые инструменты для черчения, у которого должен быть по расписанию урок. Или взрослый, которому по какой-то причине нужно срочно изобразить ровный круг. Как поступить в этих ситуациях? Например, школьники могут заменить отсутствующую принадлежность транспортиром, который зачастую имеется в пенале. Просто приложите его к листу бумаги, на прямой части найдите центр и поставьте точку. Вот это место считается центром круга. Затем нужно обвести полукруг по внутренней части, развернуть транспортир на 90° и аккуратно прочертить еще треть окружности. После этого еще раз повторяете разворот инструмента и дорисовываете оставшуюся часть фигуры.
Если же вы давно не школьник, а значит, у вас нет под рукой пенала с чертежными инструментами, то вы можете исправить ситуацию с помощью компакт-диска. С ним легко создать фигуру как маленького размера (если обвести внутреннюю часть диска), так и большого (если обвести внешнюю часть диска). Работникам офиса в аналогичной ситуации поможет стакан, используемый для воды. Просто поставьте его на бумагу и проведите по контуру дна карандашом. Таким образом, мы убедились в том, что нарисовать окружность можно и без циркуля, используя для этого подручные предметы.
Способы рисования кругов без использования дополнительных предметов
Как нарисовать окружность, если под рукой нет чертежных инструментов и прочих вспомогательных вещей? Все не так сложно, как кажется на первый взгляд. Положите и зафиксируйте одну руку на бумагу, при этом сделайте так, чтобы мизинец оказался центром планируемого круга. Второй рукой покрутите лист и увидите, что получается ровная окружность. По получаемому контуру проведите карандашом. Чтобы начертить круг большего диаметра нужно согнуть мизинец, словно вы пытаетесь сжать кулак. Далее процедура повторяется, как и с меньшей окружностью, лист крутите и проводите границы круга. Если необходимо создать окружность еще больше, то располагайте руку так, чтобы она касалась косточкой запястья к листу. Рекомендуется для черчения кругов, выбирать нетвердые карандаши.
Эти способы считаются легкими и простыми. Они выручают, когда под рукой нет циркуля. Главное — это уметь ровно держать руку и так чтобы она не двигалась.
Рисуем окружность при помощи линейки
Для тех, у кого под рукой есть линейка, пригодится следующий способ создания круга. К листу бумаги нужно приставить линейку, в этой точке будет центр окружности. Поставьте еще одну отметку возле цифры, обозначающей радиус. Затем необходимо поставить третью точку, для этого слегка переместите край чертежного инструмента, но так чтобы 0-я отметка осталась на месте, и выше второй отметки поставьте засечку.
Повторяйте эти действия, чтобы в итоге получилась окружность. Она будет состоять из пунктиров. Чем больше мелких черточек, тем проще провести ровную сплошную. Этот способ легкий, но довольно долгий.
Как нарисовать круг?
Существует немало способов, как нарисовать круг. Рассмотрим наиболее интересные из них.
Рисуем с помощью квадратов
Нам понадобится: линейка, карандаш, ластик.
- Рисуем квадрат, используя тонкие линии, которые в дальнейшем можно будет легко стереть.
- Проводим оси симметрии квадрата — линии, которые делят его пополам по сторонам и диагоналям. В результате должны получиться четыре линии, пересекающиеся в центре квадрата.
- Работаем с диагоналями. Каждую полудиагональ делим на три равных части. Отмечаем на полудиагоналях (с помощью проведенного деления) точки на уровне 2/3 от центра первого квадрата. Эти точки — вершины нового квадрата. Начертите его.
- На середине каждой стороны первого квадрата и на каждом углу второго квадрата отмечаем точки (всего 8). Через эти точки проводим окружность.
- Аккуратно стираем вспомогательные линии. Дело сделано!
Рисуем с помощью веревки
Нам понадобится: веревка, скотч, карандаш.
Берем веревку и отмеряем на ней необходимый радиус, ставим какую-нибудь метку, например, кусочек скотча. Конец шнура прикладываем к воображаемому центру круга, «меченый» конец и карандаш зажимаем между указательным и средним пальцем и проводим окружность, придерживая конец, располагаемый в центре, другой рукой.
Совет! Сначала проведите верхнюю полуокружность, затем переверните лист на 180 градусов и повторите работу.
Рисуем с помощью подручных средств
Нам понадобится: что-то круглое, карандаш.
Если вы не дружите с глазомером, вышеприведенные инструкции вряд ли помогут вам нарисовать идеально ровный круг. В вашем случае могут подойти другие подручные средства, которые изначально имеют круглую форму. Приглядитесь к посуде, тут изобилие диаметров — тарелка, блюдце, основа кружки и т.д.
Рисуем с помощью программы
Нам понадобится: компьютерная программа, принтер.
Если вы не нашли круглый предмет нужного радиуса, можно нарисовать круг с помощью компьютерной программы, например, Фотошопа, а затем распечатать.
Можно также воспользоваться инструментом «Кисть». Для этого нужно выбрать форму кисти — круг, а в размерах указать диаметр окружности, которую нужно нарисовать. В таком случае потребуется всего лишь сделать один клик левой кнопкой по холсту.
Произвольная окружность или ровный круг в фотошопе рисуются по тем же правилам, что и соответственно. По большому счету использовать нужно те же самые группы инструментов, но с поправкой на форму фигуры.
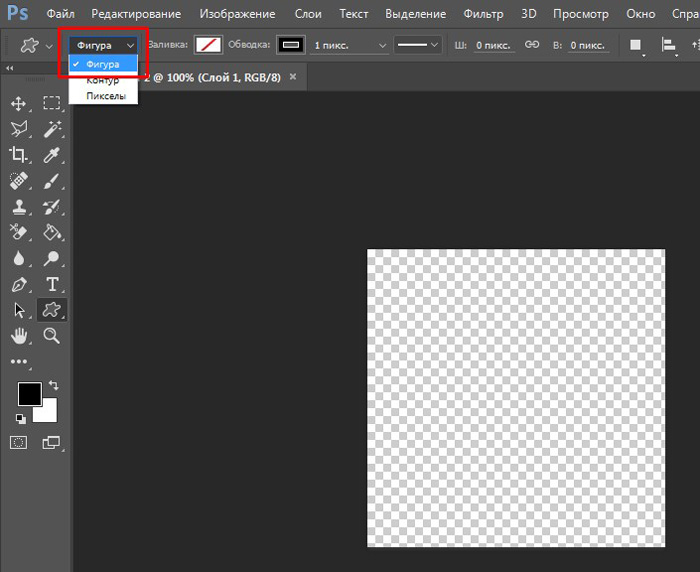
Способ 1. Инструмент Эллипс
С помощью этого инструмента можно нарисовать фигуру окружности или круга.
Начнем с векторной , то есть с такой фигуры, размеры которой можно изменять без потери качества. Для этого выберите инструмент Эллипс , и на панели параметров установите настройку Слой-фигура .
Теперь нарисуйте окружность или круг. Но сперва выберите основной цвет отличный от белого, а то не увидите, что в итоге нарисовали.
Как нарисовать ровный круг
По умолчанию, окружность рисуется произвольной, то есть вы рисуете ни что иное как овал с произвольными размерами. Для того, чтобы нарисовать ровный круг выберите один из вариантов:
- удерживайте зажатой клавишу Shift ;
- на панели параметров инструмента выберите опцию :
Еще раз обратите внимание на это окно с параметрами инструмента. Здесь же можно настроить возможность рисовать фигуру по заданным размерам или пропорциям. Укажите в поля ширины и высоты желаемые размеры/пропорции, а потом просто щелкните в любом месте документа — фотошоп сразу отобразит окружность с указанными значениями.
Итак, векторная окружность или круг появились. Это будет закрашенная сплошным цветом слой-фигура.
Теперь, чтобы можно было изменить размеры без потери качества, используйте команду Ctrl+T . Когда необходимость в векторной фигуре отпадет, вы можете ее, чтобы продолжить работу над фигурой силами всех возможностей фотошопа.
Растровая фигура делается точно также, но в самом начале нужно выбрать другую опцию на панели параметров — Выполнить заливку пикселов .
После этого окружность будет создана сразу как растровая. Не забудьте для нее .
Способ 2. Обводка выделенной области — кольцо
Обратимся к другому инструменту фотошопа — Овальная область . План действий таков: создаем круглую выделенную область, а потом делаем обводку ее границ. В итоге получаем кольцо.
Нарисуйте окружность произвольной формы или ровный круг (с зажатой клавишей Shift ). Так же на панели параметров инструмента можно указать для выделения заданные размеры или пропорции. Для этого из выпадающего списка Стиль выберите соответствующую опцию. После этого, поля ширины и высоты станут активными и туда можно будет ввести нужные цифры.
Допустим, получилось такая выделенная область:
Теперь нужно сделать обводку ее границ. Для этого выберите команду: Редактирование — Выполнить обводку .
Появится новое окно, в котором укажите ширину границы обводки, ее цвет. Также есть интересные настройки о том, как будет рассчитываться ширина обводки:
- Внутри — значит рамка ляжет по внутренней стороне выделенной области;
- По центру — значит рамка разделится поровну на часть проходящую внутри выделения и на часть со внешней стороны;
- Снаружи — значит рамка будет огибать пунктир выделения.
Имейте ввиду. что выбранный вариант повлияет на итоговые габариты окружности (на ее ширину и высоту).
Теперь, когда настройки введены, жмите ОК. Останется только убрать пунктир выделения — Ctrl+D .
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
Дорогие начинающие швеи-самоучки, сегодня я решила написать статью, которая нам поможет в будущем кроить детские панамки, взрослые пляжные шляпы, а также юбку-солнце, и естественно воланы. Как вы догадались, речь идет об умении рассчитать радиус окружности, и суметь нарисовать ее без циркуля. Потому что вполне возможно, что нам понадобится нарисовать окружности такого размера, для которого циркули и не продаются. Да и не у всех дома есть циркуль. Итак, на повестке дня следующее:
КАК РАССЧИТАТЬ РАДИУС ОКРУЖНОСТИ.
Для чего он нужен, этот расчет радиуса? Чтобы начертить окружность, нам надо знать радиус этой сомой окружности – то есть расстояние от одной ножки циркуля до другой.
Допустим нам надо нарисовать окружность донышка панамки, и все что мы знаем, это обхват головы ребеночка. Как широко надо раздвинуть ножки циркуля, чтобы в итоге получить окружность, совпадающую с размерами головы ребеночка?
Или нам нужно начертить окружность юбки-солнца, зная только то, что длина окружности должна идеально совпадать с обхватом нашей талии.
Сейчас, чтобы все было предельно ясно и понятно, разберем 2 конкретных случая, которые чаще всего встречаются в работе швей.
Это расчет радиуса донышка панамки. И расчет радиуса на выкройке юбки-солнца.
Итак, поехали…
Эту история я красиво расписала в картинках прямо с текстом -рассуждением. Чтобы была понятна вся последовательность работы мозга.)))
Значит, чтобы узнать радиус – нам надо наш обхват головы ребеночка поделить на 6,28.
Берем мобильный телефон, находим в нем калькулятор и делим наши 42 см обхвата головы на 6,28 – получаем 6,68 см = то есть 6 см и 6 мм. Это и есть радиус.
Значит, нам надо раздвинуть ножки циркуля на расстояние 6 см 6 мм. И тогда нарисованная нами окружность будет равна 42 см – то есть ляжет ровненько по головке ребенка (только не забудьте ее обвесит отступив на 1 см для припусков на швы).
Ситуация вторая – нужно начертить окружность юбки-солнца. Все что мы знаем это обхват талии и длина юбки которую мы в итоге хотим получить.
В чертеже юбки солнца есть 2 окружности. Маленькая (внутренняя) должна лечь ровненько на нашу талию. То есть длина этой окружности должна совпасть с обхватом талии. Обхват талии 70 см, значит, и длина окружности должна быть 70 см (ну, разве что, там всякие сантиметры туда-сюда в виде припуска на швы, или еще какую дополнительную отделку в виде поясочка или кокеточки)
Значит нам нужно узнать, какого радиуса чертить круг, чтобы окружность в результате получилась длиной в эти нужные нам70 см.
На картинке ниже я все расписала и как рассчитать радиус маленькой окружности и как потом узнать радиус большой окружности.
И когда начерчена маленькая окружность. Все что нам нужно, это к маленькому радиусу прибавить желаемую длину юбки – и мы получаем большой радиус для большой окружности края юбки.
Вот с расчетами мы разобрались. Будем шить юбки и панамки – буду отправлять вас в эту статью.
Теперь давайте разберемся, как нарисовать окружность любого размера без циркуля.
КАК НАРИСОВАТЬ ОКРУЖНОСТЬ БЕЗ ЦИРКУЛЯ.
Вот здесь ниже я проиллюстрировала тремя картинками три способа. Надеюсь что все понятно нарисовано и прописано.
Да это быстрый способ – но надо следить за тем, чтобы карандаши не откланялись в сторону. Угол наклона карандаша изменяем радиус. Или надо чтобы один человек ровно держал один карандаш, а другой ровно перпендикулярно чертил вторым карандашом.
Вообще-то, чем ниже привязана нитка тем точнее будет окружность. Поэтому некоторые пользуются маленькими булавочками. Погрешность при отклонении булавки в сторону небольшая, и при шитье ею можно принебречь.
И все-таки самый вернейший способ начертить точный круг без циркуля, это при помощи обычной линейки и карандаша. Вот как это выглядит:
И далее по кругу, двигаем сантиметр (как часовую стрелку в часах) и отмечаем точки на одном и том же расстоянии – то есть на одной и той же цифре сантиметровой ленты. Вместо ленты можно использовать бечевочку с нанесенной на ней отметкой – главное убедитесь что бечевочка нисколько не тянется.
Ну вот и все – еще один пробел в знаниях устранен – теперь можно и на юбку-солнце замахнуться и на панамку – рассчитывать радиусы мы умеем.
Ольга Клишевская, специально для сайта “Женские разговоры”.
Adobe Photoshop — обзор ютюб и инстаграм каналов на
Как легко сделать эффект распада в фотошопе с сохранением фона как в «Мстителях»146
Всем привет. После просмотра фильма «Мстители: Война бесконечности» многим зрителям стало интересно, как сделать эффект распада в фотошопе
Как легко сделать рваные края в фотошопе с помощью кисти, фигуры и обтравочной маски116
Всем привет! Давно мы с вами не фотошопили, поэтому мне хотелось бы вернуть старую традицию и поиграться в знаменитом фоторедакторе. И сегодня я хотел
Как в фотошопе сделать фото 3×4 на документы сразу несколько штук325
Всем привет. Сегодня мы снова погрузимся в работу с графическим редактором. Поэтому я расскажу вам, как сделать фото 3×4 на документы в фотошопе
Как посмотреть изображение до и после обработки в фотошопе тремя классными способами?220
Всем привет! Сегодня я хочу вам рассказать про парочку способов, как в фотошопе посмотреть до и после обработки изображения. Обычно такие действия применяются
Как наложить текстуру в фотошопе на фото, текст или выделенную область объекта240
Всем привет! Давно мы с вами не фотошопили. Поэтому сегодня я расскажу вам, как наложить текстуру в фотошопе на фото, текст или выделенную область объекта
Как нарисовать дугу в фотошопе пером, с помощью круга и другими способами210
Всем привет, мои дорогие друзья и гости блога koskomp. Сегодня мы вернемся к теме графических редакторов, и я расскажу вам, как нарисовать дугу в фотошопе
Как легко и быстро состарить фото в фотошопе и его онлайн версии для придания потрясающего эффекта289
Всем привет! Сегодня я бы хотел показать вам, как состарить фото в фотошопе для придания отличного эффекта в домашних условиях. Многие, конечно подумают
Как легко сделать рамку в фотошопе вокруг фотографии или вставить готовую390
Всем привет, мои дорогие друзья. Вернемся к моему любимому графическому редактору, и именно сегодня, для начинающих, я хотел бы рассказать и показать
Как нарисовать круг в фотошопе нужного диаметра с заливкой, обводкой и без них474
Всем привет. Сегодня мы поговорим о том, как нарисовать круг в фотошопе. нужного диаметра, с использованием заливки и без нее, а также научимся рисовать
Как добавить фигуры в фотошоп, как ими пользоваться и рисовать с их помощью332
Всем привет, уважаемые читатели блога koskomp и мои дорогие друзья. Сегодня я расскажу вам, как добавить фигуры в фотошоп, как ими пользоваться и для чего они нужны.
Рисуем телефон в Фотошоп | Блог разработчиков phpBB
В этом уроке я покажу, как нарисовать реалистичный мобильный телефон. Наша цель – нарисовать не просто реалистичный телефон, а сделать его максимально похожим на фотоснимок.
В этом уроке мы рассмотрим основные принципы рисования, создадим базовую текстуру для той части телефона, откуда выходит звук, а также будем использовать стили слоя. Также, тщательно проработаем мелкие детали, чтобы подчеркнуть реализм рисунка.
Финальное изображение:
Шаг 1. Определяем источник света
Наиболее важным фактором в создании реалистичной цифровой иллюстрации является соответствие источников света. Поэтому, прежде чем приступить к рисованию, нужно определить, где находится источник освещения, потому что это влияет на детали, цвет и тень изображения.
В этом уроке источник света будет находиться в верхней правой части изображения. Тени будут располагаться в левом нижнем углу телефона, а свет будет падать с правой стороны. Из-за этого, левая сторона телефона будет темнее.
Шаг 2. Рисуем основную фигуру
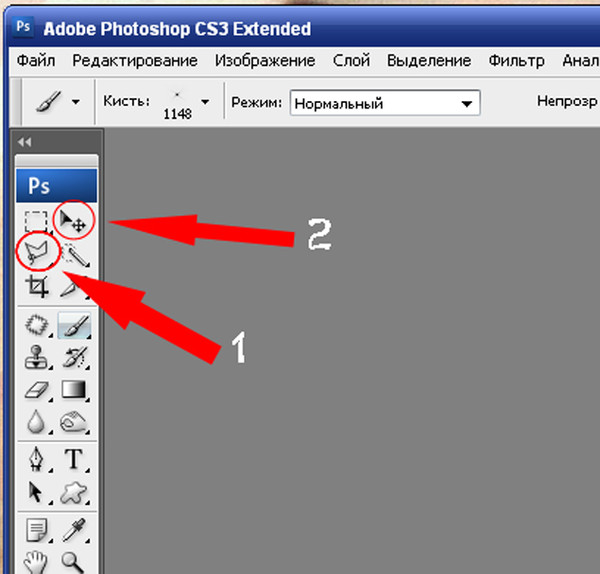
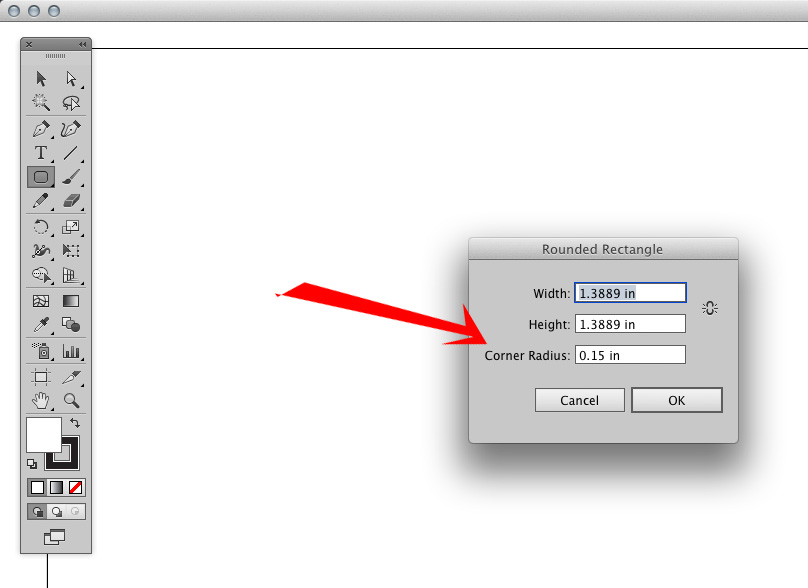
Создайте новый документ (Ctrl + N) размером 500х1000 пикселей. Инструментом Прямоугольник со скругленными углами ( Rounded Rectangle Tool) (U) нарисуйте прямоугольник со скругленными углами – это будет основа телефона. Радиус скругления прямоугольника – 10 пикселов, цвет светло-серый (#acacac).
Инструментом Перо (Pen Tool) (P) добавьте дополнительные точки в тех местах, куда указывают красные стрелки на скриншоте.
Кликните по каждой из опорных точек в углу фигуры и немного потяните их
вниз, чтобы придать верхней части выгнутый вид.
Активируйте команду Свободное трансформирование Ctrl + T для выбранных точек и удерживая клавишу Alt, передвиньте их внутрь фигуры.
Повторите то же самое с нижней частью фигуры.
Примечание: в этом уроке данный метод мы будем применять довольно часто.
Шаг 3. Добавляем стили слоя для 3D Эффекта
После того, как основа телефона создана, нужно добавить некоторые стили слоя, чтобы придать ей реалистичности. Мы будем добавлять стили слоя Внутренняя тень (Inner Shadow), Внутреннее свечение (Inner Glow) и Наложение градиента (Gradient Overlay).
Для того, чтобы применить эти стили слоя, сделайте двойной клик левой кнопкой мыши по слою с основой телефона.
Внутренняя тень (Inner Shadow):
Внутреннее свечение (Inner Glow):
Наложение градиента (Gradient Overlay):
Шаг 4. Рисуем внутреннюю область телефона
Используя инструмент Прямоугольник со скругленными углами (Rounded Rectangle Tool) (U) вместе с командой Свободное трансформирование (Ctrl + T), нарисуйте фигуру внутри основы телефона. При рисовании используйте те же методы, которые использовали при рисовании основы. Уберите серый цвет заливки, уменьшив параметр Заливка (Fill) до 0%.
Нам нужно добиться того, чтобы внутренняя часть телефона была как бы выдавлена во внешней и для этого нужно добавить к ней стили слоя Тиснение (Bevel and Emboss) иНаложение градиента (Gradient Overlay).
Тиснение (Bevel and Emboss):
Наложение градиента (Gradient Overlay):
Шаг 5. Дублируем внутреннюю фигуру
Дублируйте слой с внутренней фигурой (Ctrl + J). Уменьшите дубликат до 95% (Редактирование – Трансформирование контура – Масштабирование) (Edit > Transform Path > Scale). Также, можете использовать команду Свободное трансформирование (Ctrl + T).
К дубликату с внутренней фигурой примените стили слоя Внешнее свечение (Outer Glow) и Наложение градиента (Gradient Overlay). Постарайтесь настроить эти слтили слоя так, чтобы они соответствовали направлению основного источника света.
Внешнее свечение (Outer Glow):
Наложение градиента (Gradient Overlay):
Шаг 6. Создаем правую кнопку
Дублируйте слой с фигурой, которую только что создали (Ctrl + J). Инструментом Перо (Pen Tool) (P) в режиме контуров нарисуйте кнопку на правой части телефона.
И к нарисованной кнопке примените стили слоя Внешнее свечение (Outer Glow), Тиснение (Bevel and Emboss), и Наложение градиента (Gradient Overlay).
Внешнее свечение (Outer Glow):
Тиснение (Bevel and Emboss):
Наложение градиента (Gradient Overlay):
Шаг 7. Дублируем кнопку
Дублируйте слой с кнопкой (Ctrl + J). Вызовите команду Свободное трансформирование (Ctrl + T). Внутри маркеров трансформирования кликните правой кнопкой мыши и выберите из появившегося меню Масштабирование (Scale). Измените размер дубликата кнопки до 95%.
К дубликату кнопки, которую только что уменьшили, примените стили слоя Внешнее свечение (Outer Glow) и Тиснение (Bevel and Emboss).
Внешнее свечение (Outer Glow):
Тиснение (Bevel and Emboss):
Шаг 8. Создаем вторую внутреннюю фигуру
Помните ту первую внутреннюю фигуру, которую мы рисовали? Дублируйте слой с ней (Ctrl + J). Теперь инструментом Перо (Pen Tool) (P) в режиме Пересечение нарисуйте контур:
Добавьте к этому слою стили Внешнее свечение (Outer Glow) и Тиснение (Bevel and Emboss).
Внешнее свечение (Outer Glow):
Тиснение (Bevel and Emboss):
Шаг 9. Дублируем вторую внутреннюю фигуру
Дублируйте предыдущую фигуру (Ctrl + J) и уменьшите ее размер до 99% (Ctrl + T). Измените цвет заливки этой фигуры на черный (#000000) и уменьшите параметр Заливка (Fill) до 40%.
К этой дублированной фигуре примените стили Тиснение (Bevel and Emboss) и Внешнее свечение (Outer Glow).
Тиснение (Bevel and Emboss):
Внешнее свечение (Outer Glow):
Шаг 10. Создаем фон для центральной кнопки
Теперь нужно создать область в нижней части второй внутренней фигуры, где будет располагаться главные кнопки телефона. Для начала, дублируйте фигуру, которую создали в предыдущем шаге (Ctrl + J). Инструментом Прямоугольник ( Rectangle Tool) (U) в режиме контуров нарисуйте фигуру прямоугольника в нижней части телефона.
Измените цвет нарисованной фигуры на черный и установите непрозрачность и заливку на 100%.
К нарисованной фигуре добавьте стиль Тиснение (Bevel and Emboss):
Шаг 11. Создаем экран телефона
Инструментом Прямоугольник (Rectangle Tool) нарисуйте фигуру, которая будет экраном телефона. Эта фигура не должна иметь цвет заливки.
К слою с экраном телефона добавьте стили: Тиснение (Bevel and Emboss), Внутренняя тень (Inner Shadow) и Наложение цвета (Color Overlay).
Тиснение (Bevel and Emboss):
Внутренняя тень (Inner Shadow):
Наложение цвета (Color Overlay):
Шаг 12. Рисуем главную кнопку
Инструментом Перо (Pen Tool) нарисуйте дугообразную форму.
К нарисованной фигуре добавьте стили слоя Тиснение (Bevel and Emboss) и Наложение градиента (Gradient Overlay).
Тиснение (Bevel and Emboss):
Наложение градиента (Gradient Overlay):
Шаг 13. Рисуем левую кнопку
Над главной кнопкой нарисуйте фигуру другой кнопки.
К нарисованной кнопке примените те же стили слоя, что и к главной кнопке.
Тиснение (Bevel and Emboss):
Наложение градиента (Gradient Overlay):
Шаг 14. Рисуем правую кнопку
Дублируйте слой с левой кнопкой (Ctrl + J), вызовите команду Свободное трансформирование (Ctrl + T), кликните правой кнопкой мыши внутри маркеров трансформирования и выберите пункт Отразить по горизонтали (Flip Horizontal). При помощи инструмента Перемещение (Move Tool) (T) сдвиньте кнопку вправо.
Шаг 15. Рисуем джойстик
Инструментом Эллипс (Ellipse Tool) (U) нарисуйте круглую фигуру – это будет кнопка, которая будет располагаться в центре главной кнопки. При рисовании удерживайте Shift , чтобы круг получился пропорциональным.
К круглой кнопке примените стиль Тиснение (Bevel and Emboss):
Шаг 16. Рисуем кнопку джойстика
Нарисуйте еще одну круглую фигуру (или дублируйте предыдущую круглую фигуру, уменьшите ее и измените цвет).
Ко второй круглой фигуре примените стили Тиснение (Bevel and Emboss) и Наложение градиента (Gradient Overlay).
Тиснение (Bevel and Emboss):
Наложение градиента (Gradient Overlay):
Шаг 17. Рисуем иконки на кнопках
На каждой из кнопок нарисуйте прямоугольники при помощи инструмента Перо (Pen Tool) (P).
Шаг 18. Рисуем подсветку на нижней части телефона
На данный момент телефон выглядит несколько плоским. Давайте это исправим: добавим свет и тень. В правом нижнем углу нарисуйте пером контур, который будет подсветкой. Не меняя инструмента кликните правой кнопкой мыши по контуру и выберите пункт Образовать выделенную область (Make Selection) (Ctrl + Enter).
Создайте новый слой (Shift + Ctrl + N) и залейте выделение белым цветом (#ffffff) (Edit > Fill или Shift + F5).
Снимите выделение (Ctrl + D) и примените фильтр Размытие по Гауссу (Фильтр – Размытие – Размытие по Гауссу) (Filter > Blur > Gaussian blur), радиус размытия 5 пикселов.
Шаг 19. Рисуем подсветку на левой части телефона
Дублируйте слой с подсветкой, которую рисовали ранее (Ctrl + J) и отразите дубликат по горизонтали (Редактирование – Трансформирование – Отразить по горизонтали)(Edit > Transform > Flip Horizontal). Инструментом Перемещение (Move Tool) (V) сдвиньте дубликат влево – напротив подсветки, которая находится на правой части телефона.
Источник света в этой иллюстрации падает из левого верхнего угла, поэтому подсветка слева не должна быть такой же интенсивной, как и справа. Для этого, уменьшите непрозрачность слоя с подсветкой слева до 70%.
Шаг 20. Создаем темную область в левом углу телефона
Создайте новый слой (Shift + Ctrl + N) – на нем будем рисовать темную область в углу телефона. Инструментом Кисть (Brush Tool) (B) нарисуйте темное пятно в нижнем левом углу телефона и уменьшите непрозрачность слоя до 20%.
Ниже Вы можете видеть изображение до и после добавления света и тени. Со светом и тенью изображение выглядит более реалистичным.
Шаг 21. Рисуем спикер
Нарисуйте небольшой полуовал для спикера: инструментом Эллипс ( Ellipse Tool) (U) нарисуйте два эллипса. Установите параметр непрозрачности на 100% и параметр заливки на 0% и на панели свойств в верхней части экрана установите значение Вычитание (Subtract).
К слою со спикером добавьте стили Тиснение (Bevel and Emboss), Внутренняя тень (Inner Shadow) и Наложение градиента (Gradient Overlay).
Тиснение (Bevel and Emboss):
Внутренняя тень (Inner Shadow):
Наложение градиента (Gradient Overlay):
Шаг 22. Создаем текстуру для спикера
В этом шаге создадим текстуру для спикера. Начнем с создания нового документа размером 32х40 пикселов.
При помощи инструмента Увеличение (Зум) (Zoom Tool) (Z) увеличьте масштаб просмотра документа и нарисуйте черный круг в правом верхнем углу.
Дублируйте слой с кругом (Ctrl + J) и поместите его в левый нижний угол.
Выделите весь документ (Ctrl + A) и создайте текстуру через меню Определить узор (Редактирование – Определить узор)(Edit > Define Pattern). Я назвал текстуру «2 dots».
Шаг 23. Применяем текстуру
Возвращаемся к рисованию спикера. Дважды кликните по слою со спикером и примените стиль слоя Перекрытие узора (Pattern Overlay). Из списка узоров выберите «2 dots».
Шаг 24. Добавляем название телефона
Выберите инструмент Текст (Horizontal Type Tool) (T) и напишите название телефона – «CELLPHONE».
Шаг 25. Рисуем иконку «Связь»
Помните кнопку, которую мы нарисовали на левой стороне телефона? Давайте добавим на нее иконку. Начнем с того, что нарисуем маленький прямоугольник со скругленными углами. Нарисуйте его инструментом Прямоугольник со скругленными углами (Rounded Rectangle Tool) (U).
Дублируйте контур и сдвиньте его на несколько пикселов вниз и вправо. Уменьшите дубликат до 95% и на панели свойств выберите опцию Вычитание (Subtract). Затем, создайте прямоугольную фигуру на левой стороне и снова выберите опцию Вычитание (Subtract).
К слою с иконкой добавьте стиль Внутренняя тень (Inner Shadow).
Дублируйте эту фигуру (Ctrl + J), отразите ее по горизонтали (Редактирование – Трансформирование – Отразить по горизонтали) (Edit > Transform > Flip Horizontal), а затем отразите по вертикали (Редактирование – Трансформирование – Отразить по вертикали) (Edit > Transform > Flip Vertical).
Поместите эту иконку над слоем с кнопкой и расположите ее на левой части кнопки. Немного поверните иконку (Ctrl + T).
Шаг 26. Рисуем кнопку включения телефона
Инструментом Прямоугольник со скругленными углами (Rounded Rectangle Tool) нарисуйте прямоугольник со скругленными углами. Добавьте опорную точку в центре верхней части контура (для этого используйте инструмент Перо (Pen Tool)) и потяните ее немного вверх, чтобы создать дугу.
Нарисуйте контур в виде треугольника и выберите параметр Вычитание (Subtract), чтобы сделать углубление в верхней части телефона.
Примените стили слоя Внутренняя тень (Inner Shadow) и Тиснение (Bevel and Emboss), чтобы придать 3D эффект.
Внутренняя тень (Inner Shadow):
Тиснение (Bevel and Emboss):
Шаг 27. Рисуем основание клавиатуры
Телефон, который мы рисуем, имеет выдвижную клавиатуру: если за панель с ней потянуть вниз, клавиатура раскроется. Начнем создание клавиатуры с прорисовки основной формы.
Инструментом Прямоугольник со скругленными углами (Rounded Rectangle Tool) нарисуйте основу – прямоугольник со скругленными углами. При помощи инструмента Перо (Pen Tool) скруглите края формы, чтобы получить вот такую основу клавиатуры:
Примените стили слоя Внутренняя тень (Inner Shadow) и Тиснение (Bevel and Emboss), чтобы придать 3D эффект.
Внутренняя тень (Inner Shadow):
Тиснение (Bevel and Emboss):
Шаг 28. Дублирование основы для клавиатуры
Теперь нужно создать внутреннюю часть клавиатуры. Для этого, дублируйте слой с основой клавиатуры (Ctrl + J) и уменьшите дубликат до 80% (Ctrl + T). Измените цвет дубликата на более темный (#080808).
К слою с внутренней частью клавиатуры добавьте стили Внутренняя тень (Inner Shadow) и Обводка (Stroke).
Внутренняя тень (Inner Shadow):
Обводка (Stroke):
Шаг 29. Создаем вторую внутреннюю фигуру для клавиатуры
Дублируйте предыдущую фигуру (Ctrl + J) и немного ее уменьшите (Ctrl + T). Измените цвет дубликата на #323131.
К слою со второй внутренней фигурой добавьте стили Обводка (Stroke) и Внутренняя тень (Inner Shadow).
Обводка (Stroke):
Внутренняя тень (Inner Shadow):
Шаг 30. Рисуем углубление в нижней части клавиатуры
Дублируйте слой со второй внутренней фигурой (Ctrl + J). Нарисуйте прямоугольник со скругленными углами в центре фигуры и на панели свойств выберите опцию Пересечение(Intersect).
Добавьте стиль Внутренняя тень (Inner Shadow), чтобы создать эффект тиснения.
Шаг 31. Рисуем основу клавиш
Теперь нужно нарисовать клавиши. Инструментом Перо (Pen Tool) нарисуйте прямоугольник со скругленными углами черного цвета.
К этой фигуре добавьте стиль Тиснение (Bevel and Emboss):
Шаг 32. Создаем внутреннюю часть кнопки
Дублируйте слой с кнопкой, которую нарисовали в предыдущем шаге (Ctrl + J) и уменьшите ее до 95%. Измените цвет дубликата на #606060.
Добавьте к дубликату кнопки стиль Тиснение (Bevel and Emboss).
Инструментом Текст (Horizontal Type Tool) (T) напишите на кнопке буквы.
Шаг 33. Дублируем кнопку
Дублируйте фигуру, которую создали (Ctrl + J), вызовите команду Свободное трансформирование (Ctrl + T), кликните правой кнопкой мыши внутри ограничивающей рамки, которая появилась и выберите пункт Отразить по горизонтали (Flip Horizontal).
Поместите дубликат кнопки на другую сторону клавиатуры телефона и напишите на ней букву с инструментом Текст (Horizontal Type Tool) (T).
Шаг 34. Рисуем еще больше кнопок
Теперь Вы знаете, как рисовать кнопки и по такому же принципу нарисуйте остальные кнопки.
Шаг 35. Добавим телефону текстуры
Удерживая клавишу Ctrl, кликните по всем миниатюрам слоев с панелью телефона, чтобы загрузить выделение вокруг них. Создайте новый слой (Shift + Ctrl + N) и залейте выделение черным цветом (#000000) (Shift + F5).
Примените фильтр Шум (Фильтр – Шум – Добавить шум) (Filter > Noise > Add Noise). После применения фильтра измекните режим наложения слоя на Осветление (Screen) и уменьшите его непрозрачность до 80%.
Шаг 36. Уменьшаем шум на экране телефона
На экране телефона текстура от фильтра Шум выглядит слишком интенсивной. Нам это не нужно. Перейдите на слой, к которому применяли фильтр Шум и добавьте к нему слой-маску.
Инструментом Прямоугольная область выделения (Rectangular Marquee Tool) (M) выделите экран телефона и залейте его 50% серым (Редактирование – Выполнить заливку) (Edit > Fill) и в открывшемся окне включите параметр Выполнить заливу серым 50%.
На изображении ниже показан эффект от фильтра Шум до его удаления с экрана и после применения слой-маски.
Шаг 37. Добавляем тень
Создайте новый слой (Shift + Ctrl + N) и поместите его ниже всех слоев. Снова выделите все слои с корпусом телефона, удерживая клавишу Ctrl и кликнув по миниатюре этих слоев. Залейте выделение черным цветом.
Инструментом Перемещение (Move Tool) (V) сдвиньте слой с тенью вниз и влево, т.к., свет падает из верхнего правого угла. Размойте слой с тенью фильтром Размытие по Гауссу (Фильтр – Размытие – Размытие по Гауссу) (Filter > Blur > Gaussian Blur) с радиусом в 9 пикселов. Теперь уменьшите непрозрачность слоя с тенью до 40%.
Шаг 38. Дорабатываем тень
Нужно сделать тень мягче и сделать так, чтобы она падала на поверхность, на которой находится телефон. Для этого, дублируйте слой с тенью (Ctrl + J) и размойте дубликат фильтром Размытие по Гауссу (Фильтр – Размытие – Размытие по Гауссу) (Filter > Blur > Gaussian Blur). Установите большее значение радиуса размытия, чем устанавливали для оригинального слоя с тенью.
Финальное изображение:
Источник: photoshop-master.ru
Как поворачивать вырезанный объект в фотошопе. Используем свободное трансформирование. Как повернуть в Фотошопе изображение
Вы только что стали пользователем программы Autodesk AutoCAD? Вы уже начали работу, но перед вами встали трудности? Не знаете, как в Автокаде повернуть объект ? Значит эта статья именно для вас. Здесь мы подробно и со скринами все подробно вам объясним.
Итак, допустим, у вас открыта программа AutoCAD. Нарисуем несложный объект, например «Грустный смайл».
Теперь, допустим, мы хотим немного поднять ему настроение и изменить выражение рта. Оно выполнено при помощи инструмента «Дуга. 3 точки». Здесь происходит построение дуги по трем точкам.
Для того, чтобы изменить выражение лица нам потребуется повернуть эту дугу на 180 градусов.
На вопрос «Как повернуть в Автокаде эту самую дугу?» отвечаю: «Так, как указано в моей инструкции».
1) Выбираем на панели редактирования кнопку «Повернуть».
2) Нам необходимо выделить нужный нам объект (в данном случае дугу). При наведении на выделяемый объект он становится жирной линией.
3) Нажимаем, и объект становится тонкой штриховой линией.
4) Если вы уверены в том объекте, который вы выбрали, то нажмите на правую клавишу мыши. Тем самым вы подтвердите выделение.
5) Теперь нам необходимо найти точку, с которой будет производиться поворот. Для этого наводим на начало(1) и на центр дуги(2). Тем самым мы найдем центральную точку для поворота(3). Нажимаем на нее (точка 3).
6) Теперь попробуйте поводить курсор вокруг точки 3.
7)Вы видите, что мы можем крутить нашу дугу как угодно. Но нам необходимо повернуть ее именно на 180 градусов, поэтому в поле «Угол поворота или» пишем «180». Нажимаем «Enter».
8) Видите, что у нас получилось? Это «Веселый смайл». Поздравляю. Вы успешно изменили выражение лица у нашего подопытного «Смайла».
Давайте не будем на этом останавливаться и продолжим урок. Теперь ответим на вопрос «Как повернуть чертеж в Автокаде ?».
9) Так же как было описано ранее, выбираем на панели инструментов кнопку «Повернуть».
10) Выделяем весь наш объект («Веселый смайл»). Для этого наводим курсор на левый верхний угол чертежа, нажимаем левой клавишей один раз, опускаем курсор в правый нижний угол таким образом, чтобы в возникшую синюю область попали все необходимые нам для поворота объекты (в данном случае все личико).
11) Нажимаем левой клавишей мыши один раз. Все выделенное ранее стало тонкими штриховыми линиями.
12) Жмем правой клавишей мыши, чтобы подтвердить выбор. Теперь указываем точку поворота. Выбираем самый центр лица. Наводим курсор на точки 4 и 5. Нажимаем на точку 6.
13)Крутим курсор мыши вокруг выбранной точки 6. Если вы повернете курсор и немного подождете, то увидите фантом, который показан основной линией. Он покажет вам возможное расположение объекта во время поворота.
14) Мы вписываем в «Угол поворота или» цифру 45. Таким образом мы повернули объект на 45 градусов.
Поздравляю. Вы научились поворачивать отдельные объекты или несколько объектов в программе AutoCAD.
Теперь напоследок покажу вам как в автокаде повернуть текст . Продолжаем обучение.
15) Нажимаем на кнопку «Многострочный текст»
16) Аналогично шагу 10 нашего обучения выделите место, на котором вы хотите расположить текст.
17) Нажимаем в правом нижнем углу и получаем:
18) Вводим текст. Например, «Улыбнись».
19) Получается вот что:
20) При желании вы можете самостоятельно отредактировать высоту текста.
21) Будем поворачивать текст. Выполняем шаги: 1, 2, 3 и 4. Затем выполняйте шаги: 12, 13, 14.
Поздравляю, вы научились поворачивать текст в программе AutoCAD.
Всякое изображение при помощи фотошопа может стать основой увлекательного коллажа – довольно обработать его средствами этого графического редактора. К изображению дозволено добавлять новые детали либо удалять теснее существующие, менять освещение и цветовую палитру. Большие вероятности дают инструменты трансформации, в том числе, и поворот. Как же повернуть слой в фотошопе?
Вам понадобится
Инструкция
1. Откройте изображение. Если на слое нарисован дворец, значит, нужно разблокировать, дабы использовать к нему какие-то действия. Щелкните двукратно по слою и переименуйте его.
2. Всякие метаморфозы класснее вносить в копию слоя, дабы основное изображение не пострадало. Сделайте копию слоя, нажав клавиши Ctrl+J. Сейчас к копии дозволено использовать всякие трансформации. Дабы повернуть слой , сделайте его энергичным. В основном меню выбирайте пункт Edit, после этого команду Transform. Из списка выбирайте необходимую опцию. Команда Rotate 180 развернет ваше изображение на 180 градусов.
3. Rotate 90 CW поворачивает слой на 90 градусов по часовой стрелке, а Rotate 90 CCW – на 90 градусовой супротив часовой стрелки.
4. В дальнейшей группе идут опции Flip Horizontal и Flip Vertical. Они создают зеркальное отображение слоя.
5. Применив опцию Flip Vertical, вы получите зеркальное отображение, опрокинутое вниз.
6. Рядом с командой Transform в списке стоит Free Transform. Позже того, как вы ее примените к слою, вокруг изображения возникает прямоугольная рамка с узелками в углах, посередине сторон и в центре. Потянув за эти узелки, вы можете изменить размер и дислокацию слоя.
7. Дабы развернуть слой на произвольный угол, отодвиньте курсор на некоторое расстояние от узелка и дождитесь, пока он примет вид полукруглой двухсторонней стрелки. Двигая курсор, вы поворачиваете слой .
8. Щелкните правой клавишей мыши по изображению с рамкой, и вы увидите всплывающее меню с опциями команды Transform. Вы можете переворачивать слой до либо позже того, как применили к нему свободную трансформацию.
9. Помимо поворотов, команды трансформации содержат и другие вероятности. Скажем, вы можете придать изображению свойства перспективы. Для этого выбирайте в контекстном меню опцию Perspective. Вид узелков изменится. Цепляйте мышкой нижний угловой узелок и тяните его в сторону. Изображение приобретает глубину и перспективу – рыбы на заднем плане кажутся больше далекими, чем на переднем.
Множество современных цифровых фотокамер имеют встроенный сенсор поворота, следственно фотографии, которые вы получаете на выходе, обыкновенно теснее имеют положительную ориентацию. Впрочем, если все у вас все же есть изображение, которое ненормально повернуто, обстановку поможет поправить наш правильный друг — фотошоп.
Вам понадобится
- — компьютер
- — цифровое изображение
- — фотошоп
Инструкция
1. Запускаем фотошоп и открываем в нем наше изображение.
2. В файловом меню выбираем Изображение -> Повернуть холст -> 90? по часовой (Image -> Image Rotation -> 90? CW), если надобно повернуть его на 90 градусов по часовой стрелке. В этом же меню дозволено повернуть картинку в иную сторону, либо на 180 градусов, либо отразить вертикально либо горизонтально.
3. Готово! Если нужно, операцию дозволено повторить несколько раз. Не позабудьте сберечь файл позже изменений, желанно как копию — вдруг вы что-то сделали не так, в этом случае имеет толк оставлять резервную копию картинки.
Обратите внимание!
Не дюже значимо, какая версия фотошопа у вас установлена, и в какой операционной системе вы трудитесь. Инструкция в основном будет аналогичной для всяких версий. Для данного примера мы используем компьютер Mac и фотошоп версии CS4.
Желая отредактировать изображение в программе Adobe Photoshop, вам первоначально необходимо разблокировать слои . Делается это довольно легко посредством интерфейса фотошопа. Существует два метода, которые разрешают исполнить разблокирование слоев.
Вам понадобится
Инструкция
1. Раньше чем приступить к коррекции изображения, вам необходимо его открыть. Для этого запустите Adobe Photoshop на вашем компьютере, воспользовавшись соответствующим ярлыком данной программы. Как только фотошоп будет готов для последующей работы, вы можете открыть надобное изображение. Для этого вам надобно навести курсор мышки на раздел «Файл», что размещен в левой части верхнего меню программы. Кликните по данному разделу и выберите функцию «Открыть». Для вас станет доступным загрузочное окно фотошопа, с подмогой которого вы сумеете исполнить поиск надобного изображения и открыть его (обнаружьте картинку на компьютере и нажмите кнопку «Открыть» в окне загрузчика).
2. Позже открытия изображения вы не сумеете вносить в него какие-нибудь кардинальные метаморфозы. Дабы файл стал доступным для полного редактирования, вам нужно разблокировать слой изображения. Для этого вам надобно воспользоваться вероятностями верхней панели инструментов. Кликните мышкой по разделу «Слои». Тут вам надобно навести курсор на функцию «Новейший». Возникнет всплывающее окно, где вам необходимо исполнить действие «Из заднего плана». Таким образом, вы сумеете разблокировать слой и приступить к последующему редактированию изображения.
3. Вы также можете разблокировать слой другим образом. В правой части программы вы увидите вкладку «Слои». Кликните по данной вкладке (откроется окно, отображающее все существующие слои ). Кликните по заблокированному слою правой кнопкой мышки и выберите функцию «Из заднего плана». Так вам удастся разблокировать необходимый слой.
Видео по теме
Прием зеркального отображение зачастую используется для создания результата отражения либо для создания узоров. В редакторе Photoshop зеркальный поворот изображения дозволено исполнить при помощи одной команды.
Инструкция
1. Откройте изображение , которое собираетесь зеркально отражать, в графическом редакторе, перетащив файл в окно Photoshop либо воспользовавшись жгучими клавишами Ctrl+O.
2. Продублируйте слой с изображение м командой Dublicate Layer («Дублировать слой») из меню Layer («Слой»). Это нужно сделать, дабы получить слой, к которому дозволено применить трансформацию. Если вы выбираете оставить в документе только одни слой, используйте команду Layer From Background («Слой из фона») группы New («Новейший») меню Layer («Слой»). То же самое получится, если правой кнопкой мышки кликнуть по фоновому слою в палитре Layers («Слои») и предпочесть в меню опцию Layer From Background («Слой из фона»). Щелкните по кнопке ОК в открывшемся окне. Сейчас исключительный слой, тот, что существует в открытом документе готов для редактирования.
3. Трансформируйте изображение . Дабы это сделать, выберите команду Flip Horizontal («Отразить по горизонтали») из группы Transform («Трансформировать») меню Edit («Редактировать»).Если вам требуется вертикальное отражение, используйте команду Flip Vertical («Отразить по вертикали») из той же группы Transform («Трансформировать»). Последовательное использование этих команд даст вам объект, отраженный по вертикали и горизонтали.
4. Можете исполнить эту трансформацию вручную. Для этого воспользуйтесь командой Free Transform («Свободная трансформация») меню Edit («Редактировать»). Перетащите при помощи мыши нижнюю рубеж рамки трансформирования на место верхней, а верхнюю – на место нижней. Вы получите объект, отраженный по вертикали.Верно так же выполняется отражение по горизонтали, только в этом случае вам придется менять местами левую и правую границы рамки. Примените трансформацию нажатием клавиши Enter.
5. Сохраните отраженное изображение в файл jpg командой Save As («Сберечь как») из меню File («Файл»). При настройке опций сохранения укажите имя файла, отличающееся от начального.
Видео по теме
Знание повернуть картинку может понадобиться при создании коллажей. Скажем, вы решили изобразить озеро, в котором прекрасно отражается береговой лес… Либо святочное гадание и девушку, которая глядит в зеркало в вере увидеть суженого. Adobe Photoshop предоставит вам для этого средства и инструменты
Инструкция
1. Откройте картинку в Adobe Photoshop. Поворачивать дозволено как все изображение целиком, так и отдельные его слои. Дабы повернуть слой, в меню Edit («Редактирование») выберите опцию Free Transform либо используйте сочетание жгучих клавиш Ctrl+T.
2. Для поворота на фиксированный угол щелкните правой клавишей внутри появившейся рамки и выберите Rotate 180, Rotate 90 CW либо Rotate 90 CCW («Поворот на 180 град.», «Поворот на 90 град. по часовой стрелке» и «Поворот на 90 град. вопреки часовой стрелки»).
3. Если вам необходим поворот на произвольный угол, подведите курсор к одному из контрольных узелков на рамке. Курсор примет вид полукруглой стрелки. Перемещайте мышь так, дабы рисунок начал поворачиваться. Когда итог вас устроит, нажмите Enter.
4. В дальнейшем разделе выпадающего меню есть две команды: Flip Vertical («Отобразить по вертикали») и Flip Horizontal («Отобразить по горизонтали»). Позже их использования картинка будет выглядеть как собственное зеркальное отражение касательно вертикальной либо горизонтальной оси.
5. Команда Perspective («Перспектива») дозволяет имитировать вид вдаль. Выберите эту опцию, зацепите мышкой нижний угловой контрольный узел и потяните – рисунок развернется в горизонтальном направлении.
6. Дабы повернуть изображение целиком, в меню Image («Изображение») выберите опцию Rotate Canvas («Повернуть основу»). В выпадающем списке подметьте либо фиксированный угол поворота, либо вольный поворот (Arbitrary).
7. В появившемся окне введите значение угла поворота в окошко Angle («Угол») и подметьте значение CW («По часовой стрелке») либо CCW («Супротив часовой стрелки»).
8. Поворачивать рисунок целиком дозволено и с поддержкой команд свободной трансформации, но для этого надобно закрепить слои. Зажав Ctrl, подметьте курсором слои изображения, после этого щелкните по иконке цепочки. В версиях Photoshop от CS2 и выше она находится в нижней части панели слоев, в больше ранних версиях – рядом с иконкой глаза слева от всего слоя.
Полезный совет
Зайти в режим свободной трансформации дозволено, нажав клавиши Ctrl+T
В данной программе также довольно часто приходится выделять различные части рисунка, чтобы вырезать их, заменить или повернуть. В статье, выделение объектов в Фотошопе , описаны различные способы, как это можно сделать.
А сейчас давайте разберемся, что можно сделать, если нужно перевернуть изображение в Фотошопе зеркально или на несколько градусов. Пригодится это, если картинка или фотография, хранящиеся на компьютере, повернуты на 90 градусов по или против часовой стрелке, из-за того, что во время съемки человек держал фотоаппарат или телефон не под тем углом. Или нужно сделать коллаж из нескольких фото или картинок. Тогда повернутые на различный угол кадры будут смотреться на нем интереснее.
Как повернуть фото через меню
Открывайте в Photoshop то изображение, с которым будете работать. Дальше нажмите вверху по пункту меню «Image» (Изображение) и выберите из списка «Image Rotation» (Вращение изображения). В дополнительном меню будет несколько различных пунктов.
Здесь можно выбрать поворот на 180 градусов или на 90 по часовой стрелке («CW» ) или против «CCW» . «Flip Canvas Horizontal» (Отразить холст по горизонтали) – используется, если нужно повернуть зеркально. Соответственно «Flip Canvas Vertical» (Отразить холст по вертикали) – это отражение картинки по вертикали.
Выбрав пункт «Arbitrary» (Произвольно) появится вот такое окошко. В нем укажите точный угол для поворота картинки или фотографии в поле «Angle» (Угол). Дальше маркером отметьте, в какую сторону вращать: «CW» – по часовой, «CCW» – против часовой стрелки. Нажмите «ОК» .
Рисунок будет перевернут на указанный угол: четко на 90 или 180 градусов или на произвольное значение.
Используем свободное трансформирование
Повернуть изображение можно и следующим способом. Но перед тем как активировать данный режим, необходимо убедиться, что слой с рисунком, который будем крутить, не заблокирован – напротив него не должно быть замочка.
В примере слой заблокирован. Чтобы убрать замочек, кликните два раза мышкой по слою. Появится вот такое окно. В нем ничего изменять не нужно, просто нажмите «ОК» .
Теперь нажмите на клавиатуре «Ctrl+T» . Вокруг объекта появится рамка с маркерами. Подведите курсор мышки за пределами картинки к любому маркеру. Когда курсор примет вид стрелочки, нажимайте левую кнопку мыши и поворачивайте рисунок. После того, как повернете, отпустите кнопку.
В режиме свободного трансформирования можно повернуть изображение, как захочется, или же укажите точное значение поворота в соответствующем поле верхнего меню.
Если, во время поворота картинки с помощью мышки, на клавиатуре зажать и удерживать «Shift» , то поворот будет происходить на четко заданный шаг: каждый раз плюс 15 градусов. То есть: 15, 30, 45, 60, 75, 90 градусов и так далее.
Активировав свободное трансформирование, можно поворачивать отдельно активный слой или заранее выделенную область на данном слое. Чтобы выйти из режима нажмите на кнопку «ESC» .
Поворачиваем слой с помощью инструмента Поворот вида
Еще один способ, который можно использовать – это кнопка «Rotate View Tool» (Поворот вида). Можно выбрать соответствующий пункт меню на панели инструментов, а можно использовать горячие клавиши и нажать «R» .
После этого наведите курсор на рисунок. Кликните по нему левой кнопкой мышки и, не отпуская ее, поворачивайте. При этом появится стрелка, подобная на стрелку компаса. Когда повернете изображение на нужный угол, отпустите кнопку мыши.
Выбирайте подходящий для Вас способ, чтобы повернуть нужный слой с картинкой. Поворот через меню «Изображение» подойдет, если у один слой: картинка или фотография. Если делаете коллаж, тогда лучше воспользоваться свободным трансформированием, чтобы была возможность повернуть определенный слой или выделенный объект на рисунке в Фотошоп. А Поворот вида используйте, чтобы посмотреть, как будет выглядеть слой под определенным углом.
Оценить статью:Как поворачивать в Фотошопе?
Adobe Photoshop — прекрасная программа для обработки изображений, снабжённая большим количеством разнообразных функций. Очень часто при работе с изображением возникает необходимость переориентировать его. В Фотошопе повернуть картинку, слой или другой объект можно легко и без потери качества.
Как повернуть в Фотошопе изображение
Часто фотография делается повёрнутым фотоаппаратом, так что изображение оказывается лежащим на боку. С этой проблемой легко справиться с помощью команды из меню.
Выбираем вкладку сверху «Изображение». Открывается выпадающее меню. Там находим пункт «Вращение изображения» и выбираем нужное действие. Редактор предложит повернуть рисунок на 180 градусов, на 90 градусов по часовой стрелке или против.
Обычно, чтобы придать фотографии нужное положение, следует повернуть её на 90 градусов против часовой стрелки.
Если повернуть картинку на 180 градусов, получим её зеркальное отражение.
Если для создания коллажа автору нужно повернуть изображение на какой-то промежуточный угол, в том же меню есть и такой пункт: «Произвольно». Там можно будет выбрать любой желаемый угол. При выполнении этих команд редактор повернёт рисунок вокруг его центра на указанный угол без малейших искажений.
Команды «Повернуть холст» выбираются, если сам рисунок занимает не всю площадь открытого файла, и нужно повернуть не только рисунок, а весь файл. При выборе команды «Повернуть холст горизонтально» изображение отразится зеркально.
Как повернуть объект в Фотошопе
Если есть необходимость повернуть не всю картинку, а только её часть, сначала нужно будет выделить этот самый объект.
- На панели слева находим инструмент «Выбрать». Если щёлкнуть по нему правой кнопкой мыши, можно будет выбрать прямоугольную или овальную область. Выбранным инструментом выделяем часть рисунка, которую нужно повернуть.
- Если, что бывает чаще, нужно повернуть область более замысловатой формы, нежели прямоугольник или овал, тогда нужно выбрать на панели слева инструмент «Лассо».
- Выделив объект, который нужно повернуть, воспользуемся вкладкой из меню сверху — «Редактирование».
- Нажав «Редактирование», находим пункт «Трансформация» или «Трансформирование контура», только не «Свободная трансформация».
- В выпадающем меню выбираем команду «Поворот».
- Подвести указатель мышки к выделенной области, чтобы он принял вид дуги со стрелками по концам. Вращаем мышкой выделенную область на нужное количество градусов.
Этот метод хорош наглядностью: сразу видно, что получается. Только следует иметь в виду, что при повороте части рисунка, скорее всего, местами из-под повёрнутой части покажется фон, не совпадающий с рисунком.
Как повернуть слой в Фотошопе
Одним из преимуществ Фотошопа является возможность работать с слоями. Слои образуются сами, когда в картинку вставляют какой-то фрагмент. Таких фрагментов может быть вставлено много. При добавлении нового фрагмента поверх уже имеющихся, первые остаются неизменными. Их можно преобразовывать по отдельности, не затрагивая ни фон, ни остальные слои.
Для удобства работы можно все ненужные в настоящий момент слои сделать временно невидимыми. Для этого нужна панель «Слои», которая обычно располагается справа внизу, На ней отображены все слои, имеющиеся на рисунке, и их эскизы. Левее каждого эскиза нарисован глаз.
Если щёлкнуть мышкой по глазу, он «закроется», а соответствующий слой станет на рисунке невидимым. Он никуда не исчез, просто временно отодвинулся.
Чтобы повернуть один слой, нужно выделить его в панели, сделать активным. Затем следует выполнить пункты 4-6 из предыдущей главы. Слой повернётся.
Фотошоп: как повернуть текст
Сначала набираем текст, который нужно повернуть. Для этого в панели инструментов слева находим инструмент «Текст» — букву «Т», нажимаем её. На картинке отмечаем область, где будет размещаться текст, набираем его.
В меню сверху есть вкладка «Текст», а в ней пункт «Ориентация». С её помощью можно разместить набранный текст вертикально или горизонтально.
Если нужно повернуть текст на произвольный угол, следует действовать точно так же, как и со слоем. Собственно, набранный текст и образует новый слой. Поэтому с текстом можно работать точно так же, как описано в предыдущей главе: поворачивать его с помощью команды «Трансформация».
Как повернуть кисть в Фотошопе
В Фотошопе есть большой набор разнообразных кистей. Чтобы увидеть его, нужно щёлкнуть по инструменту в панели слева «Кисть». Если такого инструмента нет, щёлкните правой кнопкой мыши по квадратику «Карандаш» в той же панели и выберите «Кисть».
Сверху под основным меню щёлкните по иконке «Включение/выключение панели кистей. Появится панель с новым меню. Выберите пункт «Форма отпечатка кисти», откроется окошко с набором разнообразных эскизов кистей. Среди них наверняка найдётся подходящая. Одна проблема: многие кисти асимметричны, и не исключено, что вам нужна вот точно такая кисть, как эта, только сориентированная по-другому.
Не беда. Под окошком с кистями есть несколько полезных опций. Выбрав в окошке нужную кисть, вы сможете отразить её по оси Х, по оси У или повернуть на нужный угол. Форма кисти при этом сохранится, изменится только ориентация в пространстве.
После того, как кисть выбрана и повёрнута в нужную сторону, нужно нажать на иконку под меню «Включение/выключение панели кистей». Панель исчезнет, а выбранная кисть останется «в руках», и ей можно будет рисовать.
«Фотошоп» – один из самых функциональных графических редакторов. Но иногда перед дизайнером встает очень простая задача – повернуть изображение. Как ее можно решить? Как повернуть объект в фотошопе?
Основными графическими элементами, редактируемыми в программе Photoshop, являются:
- изображения;
- тексты;
- участки изображений, выделяемые на экране.
Изучим то, как их допустимо поворачивать в Photoshop, — на примере исследования возможностей программы в версии CS6 с английским интерфейсом.
Как поворачивать изображения в фотошопе?
Целостное изображение – графический объект, который можно повернуть, задействуя самые разные инструменты рассматриваемого редактора.
Вероятно, самый простой из них – опция Transform Controls. Для того чтобы активировать ее, нужно выбрать инструмент Move Tool, после – поставить галочку напротив пункта Show Transform Controls в интерфейсе программы.
При активированной опции Transform Controls по контуру текущего изображения (активного слоя) отображаются ползунки. Те, что отвечают за поворот картинки, располагаются по углам. Для того чтобы их корректно задействовать, нужно расположить стрелку мыши на расстоянии 7-8 миллиметров от соответствующего ползунка – так, чтобы на экране отобразилась двойная стрелка, изогнутая дугой.
После этого, зажав левую клавишу мыши, можно поворачивать изображение – в любую сторону по кругу.
Альтернативный способ достижения аналогичного результата работы с картинкой – задействование группы опций Free Transform. Для того чтобы воспользоваться соответствующим инструментом, нужно выбрать инструмент Rectangular Marquee Tool, затем щелкнуть правой кнопкой мыши на редактируемом рисунке, после – еще раз кликнуть правой кнопкой на нем и выбрать пункт Free Transform.
За поворот изображений отвечает опция Rotate.
Если активировать ее, то по контуру редактируемого рисунка вновь появятся ползунки. Однако все они адаптированы исключительно для поворота изображения. Можно, выбрав любой из ползунков, повернуть картинку в нужную сторону.
Рассмотрим теперь то, как задействовать соответствующие опции фотошопа при работе с текстами.
Как повернуть текст в фотошопе
Поворот текста можно осуществить с помощью практически тех же самых инструментов, что и в случае с редактированием изображений:
Совершенно необязательно, таким образом, осуществлять растеризацию текста – то есть превращать его в полноценный графический объект.
Если текст повернут – то его можно впоследствии редактировать с помощью инструмента Text. Внесенные изменения отобразятся в тексте, который находится в том положении, что определено при его поворачивании.
Итак, мы исследовали то, как повернуть объект в Photoshop, который представляет собой целостный графический элемент. Изучим теперь то, как поворачивается выделенная область изображения.
Как повернуть выделенную область в фотошопе
Необходимо выбрать инструмент Rectangular Marquee Tool, после чего, зажав левую клавишу мыши, выделить некоторый участок картинки.
Затем нажимаем правую кнопку мыши. Выбираем знакомую опцию Free Transform, после – инструмент Rotate.
Для того чтобы задний фон не становился фоновым, как на скриншоте, выделенный участок изображения можно скопировать на слой, соответствующий рисунку, – с помощью клавиш Ctrl и C, а также Ctrl и V.
Он сформирует, в свою очередь, новый слой. Данный графический объект, точно так же как исходное изображение либо текст, можно поворачивать с помощью опций Free Transform и Show Transform Controls.
Соответствующую часть рисунка можно и вырезать, задействовав сочетание Ctrl и X, а затем – вставить в другую область редактируемого графического файла. То, как повернуть вырезанный объект в фотошопе, принципиально не отличается от процедуры редактирования копии выделенной области изображения. Можно задействовать все те же инструменты, что мы рассмотрели выше.
Как работать с инструментом «Перо» в Adobe Photoshop CS4
Перо, пожалуй, самый неприятный инструмент для новичка. Отчасти это связано с тем, что новичок не понимает, как он работает (или на самом деле ожидает, что он будет работать по-другому), а отчасти потому, что он не так интуитивно понятен, как некоторые другие инструменты выбора. Новичок может попробовать один или два раза без особого успеха, а затем просто отказаться от него в пользу инструмента, с которым проще работать, даже если для этого потребуется несколько дополнительных шагов.Это просто факт человеческого поведения. По этой причине инструмент «Перо», вероятно, является самым запущенным оружием в арсенале Photoshop. На самом деле это очень плохо, потому что он также является одним из самых мощных.
Инструмент «Перо» требует некоторой практики, но как только вы поймете, как его эффективно использовать, вы будете использовать его постоянно.
Общие сведения о путях и инструменте «Перо»
Так что же сбивает с толку инструмент «Перо»? Частично это имя.Когда мы думаем о ручках, мы думаем о шариковой ручке, Pilot или Bic. Это те вещи, которые мы, кажется, никогда не можем найти, когда нам нужно очень быстро записать адрес или передать важное сообщение нашим соседям по комнате, а инструмент Pen в Photoshop, безусловно, не то, что мы могли бы легко записать с участием.
Инструмент «Перо», вероятно, следует называть инструментом «Путь», потому что это действительно то, что он делает. Он прокладывает пути. Вы снова можете быть сбиты с толку, потому что, когда мы думаем о «дорожках», мы думаем о тротуарах, возможно, о чем-то из камня, вьющемся в английский сад, или о том грязном предмете, в котором заблудились Гензель и Гретель, о птицах, которые садятся за ними и едят их панировочные сухари, но можно расслабиться.На самом деле, это хороший способ думать о путях в Photoshop CS4. По сути, это просто линии, идущие от одной точки к другой. Они могут быть прямыми, изогнутыми, зигзагообразными, как тарелка со спагетти — хотя я бы не рекомендовал создавать такие в Photoshop.
Более того, пути не имеют абсолютно никакого отношения к изображению внизу. Фактически, если бы вам удалось сделать спагетти из контуров на фотографии, а затем распечатать его, спагетти-арт было бы невидимым.И если вы сохраните изображение и отправите его своей сестре, она тоже не сможет его увидеть. Контуры — это просто инструмент выбора, используемый Photoshop, чтобы упростить редактирование ваших изображений.
Создание прямых и изогнутых путей
Давайте нарисуем простой путь, чтобы мы могли увидеть его собственными глазами и обсудить его атрибуты. Выберите инструмент «Перо» и разместите его в любом месте холста. В отличие от инструмента «Карандаш», вы на самом деле не «рисуете» контуры с помощью инструмента «Перо», вы можете просто щелкнуть область, чтобы начать контур, переместить указатель и щелкнуть еще раз.
Как видите, путь — это просто линия с точками на обоих концах. Они называются «якорными точками». Путь должен иметь как минимум две точки привязки — начальную и конечную точки. Мы можем добавлять точки привязки, пока не вернемся к начальной точке и не создадим форму, как в следующем примере.
Теперь мы создали прямоугольник, которым можно управлять так же, как и любой другой формой в Photoshop CS4. Вы можете применить обводку, заполнить ее, преобразовать в выделение и т. Д.Фактически, когда вы используете что-то вроде прямоугольного инструмента, вы просто создаете серию контуров. Инструмент «Перо» делает еще более полезным то, что вы не ограничены уже существующей формой, такой как круг или прямоугольник. Вы можете создать практически любую форму.
Сделаем другой путь; на этот раз мы его изогнем. Щелкните область, чтобы создать отправную точку. Теперь переместите указатель и вместо того, чтобы просто быстро щелкнуть, чтобы создать конечную точку, щелкните и удерживайте левую кнопку мыши и перетащите мышь.Вы увидите кривую линии.
В этом примере вы можете видеть нашу начальную точку (обозначенную пустой точкой привязки слева) и нашу конечную точку (черный ящик). Итак, что это за другая линия и что делают эти круги в конец это значит? Эта линия — это то, как Photoshop контролирует длину и наклон кривой, а эти круги — ручки. Вы можете использовать стрелку (или инструмент выбора), чтобы щелкнуть и перетащить эти ручки в разные места. Прежде чем мы продолжим, потратьте минуту на то, чтобы поэкспериментировать с этой функцией, поскольку ее гораздо легче понять, если вы увидите ее в действии.Щелкните ручку и перетащите ее и обратите внимание, как разные положения и разная длина линий влияют на кривую. И помните, что эти линии на самом деле не являются частью пути. Когда вы закрываете путь, и он становится формой, линии исчезают.
Теперь посмотрим на панель Paths. Если панель «Контуры» не отображается, вы можете нажать «Окно »> «Контуры ».
Как видите, панель «Контуры» устроена так же, как и панель «Слои». Каждый раз, когда вы создаете путь, он автоматически появляется здесь под названием «Рабочий путь».«Рабочий путь в данном случае фактически означает« временный ». Чтобы сделать путь постоянным, нужно переименовать его. Для этого дважды щелкните имя и введите новое имя в открывшемся поле.
Давайте взглянем на некоторые другие инструменты, связанные с инструментом «Перо». Перейдите к кнопке «Перо» на панели инструментов, нажмите и удерживайте ее, чтобы просмотреть раскрывающееся меню.
Инструмент «Перо произвольной формы» позволяет рисовать контуры без опорных точек, почти так же, как вы рисуете рисунок.
Теперь посмотрим на последние три пункта в списке.Это «Инструмент« Добавить точку привязки »», «Инструмент« Удалить точку привязки »» и «Инструмент« Преобразовать точку »». Чтобы удалить точку привязки, выберите инструмент и просто щелкните точку привязки. Чтобы добавить точку привязки, выберите инструмент и щелкните в любом месте пути, чтобы добавить точку привязки.
Создание комбинированных путей
Комбинированный путь — это попросту путь, в котором есть как прямые, так и изогнутые линии или даже изогнутые линии, идущие друг напротив друга. Чтобы понять комбинированные пути, мы должны внимательнее взглянуть на наши опорные точки.
В Photoshop CS4 есть два типа точек привязки. Это «гладкие точки» (как в примере слева) и «угловые точки» (как в примере справа).
Возможно, вы заметили, когда вы экспериментировали с кривыми, когда вы создаете один изогнутый линейный сегмент, следующий за ним линейный сегмент также будет изогнутым. Это одна из вещей, которая усугубляет разочарование новичков в отношении инструмента «Перо», но это довольно легко исправить — если вы знаете, что делаете.Или, точнее, после того, как вы открыли для себя инструмент преобразования.
Как вы уже обнаружили, когда вы создаете изогнутый линейный сегмент, он создает направляющую линию, иногда две. Одна направляющая линия влияет на сегмент линии сразу за точкой привязки, а другая — на сегмент прямо перед ней. Итак, чтобы выпрямить одну из линий или отрегулировать кривую одной, не затрагивая другую, вам нужно будет видеть эти две направляющие линии. Если оба не видны, вы можете нажать кнопку преобразования и щелкнуть точку привязки с кривыми, которые вы хотите настроить.Это преобразует его в обычную точку привязки. Теперь щелкните его еще раз и удерживайте. Теперь перетащите новую направляющую линию. Это должно создать два, один напротив другого.
Теперь вы можете щелкнуть ручку одной из направляющих линий и перетащить ее, пока линия не станет прямой. Затем вы можете использовать другой маркер направления для точной настройки кривой. Прежде чем двигаться дальше, поэкспериментируйте с этим.
Создание траектории отсечения
Иногда при печати изображения Photoshop CS4 или при его использовании в другом приложении (например, в приложении для верстки страниц, таком как InDesign) вам может потребоваться скрыть определенные части изображения.Например, вы можете исключить фон или показать только камень или дорожный знак. Обтравочный контур позволяет изолировать ту часть, которую вы хотите отобразить, а остальную часть сделать невидимой.
Для создания обтравочной маски можно использовать инструмент «Перо».
В следующем примере мы использовали инструмент «Перо», чтобы выделить тень вокруг глаза Линкольна. Как видите, используя различные типы кривых и узловых точек, мы можем формировать линии вокруг практически любой формы.
Помните, что при создании контура Photoshop автоматически называет его «Рабочий контур».«Поскольку мы хотим сохранить этот путь, мы должны переименовать его. Поэтому мы дважды щелкнем по пути и назовем его« Глаз Линкольна ».
Теперь нажмите кнопку меню в верхнем правом углу панели «Контуры» и выберите «Обтравочный контур». Вы увидите коробку, которая выглядит вот так. Убедитесь, что в поле выбран правильный путь, и оставьте поле «Плоскостность» пустым. Это позволяет использовать значение принтера по умолчанию. Если у вас возникли проблемы с правильной печатью изображения, вы можете поэкспериментировать с другими значениями (диапазон значений от.От 2 до 100.) Нажмите «ОК».
Теперь сохраните вашу работу. Когда изображение печатается или импортируется в программу верстки, такую как InDesign или Illustrator, будет виден только глаз Линкольна.
‘
СОЗДАНИЕ СПЕЦИАЛЬНЫХ ЭФФЕКТОВ
Возможность добавлять к фотографиям спецэффекты — одна из самых приятных функций Photoshop. Несколькими щелчками мыши вы можете превратить обычную семейную фотографию в произведение искусства. Photoshop CS4 может имитировать всевозможных художественных техник, включая масляную живопись, рисование углем и раскрашивание водой.Вы также можете размывать изображения, тиснить их, искажать и стилизовать их и многое, многое другое.
Начало работы с фильтрами Photoshop
Специальные эффекты в Photoshop CS4 называются «Фильтрами». И действительно, это неплохой способ думать о них — как смотреть на свои изображения через специальный объектив. Подумайте о тех зеркалах в здании похорон на карнавале. В Photoshop CS4 даже есть несколько фильтров, которые могут имитировать эти волшебные зеркала:
Может получиться так, как если бы ваши фотографии были напечатаны на Silly Putty, а не на бумаге.
Найдите минутку, чтобы найти «Фильтры» в строке меню в верхней части экрана Photoshop, и нажмите на нее. Здесь вы найдете список категорий фильтров, который выглядит следующим образом:
Щелкните каждую категорию, чтобы увидеть доступные вам фильтры, как в примере выше. Здесь мы нажали Мазки кистью> Заштриховка :
В то время как некоторые фильтры просто вступают в силу, как только вы их выбираете, у других могут быть параметры, позволяющие настроить окончательный вид.Например, в приведенном выше примере у нас была возможность изменять длину штриха в штриховке, силу штриха и резкость каждого штриха. В этом случае откроется Галерея фильтров, в которой вы сможете внести эти корректировки до того, как какие-либо изменения будут применены к вашему изображению.
Следует помнить, что фильтры применяются только к активному слою.
Галерея фильтров
Галерея фильтров на самом деле является отличным способом поиска и применения эффектов к вашим изображениям, потому что она дает вам возможность увидеть, как ваше изображение будет выглядеть с эффектом, прежде чем вы на самом деле примените его.
Чтобы найти галерею фильтров, щелкните Фильтр> Галерея фильтров. Галерея фильтров выглядит так:
Изображение слева — это предварительный просмотр. Посмотрите на маленькую рамку чуть ниже, где написано 100%. Вы можете использовать это поле, чтобы увеличивать или уменьшать масштаб фотографии. Меньшее число позволит вам сжать все изображение на экране, как в следующем примере.
Различные категории фильтров перечислены в среднем поле. Щелкните категорию, чтобы развернуть ее. Затем мы выберем «Подмалевок.«
Как видите, теперь у нас есть несколько дополнительных опций, которые позволят нам настроить внешний вид нашей фотографии. Некоторые другие фильтры могут иметь несколько разных опций, но концепция в основном одинакова для всех из них. В этом случае у нас есть возможность изменить размер кисти, размер текстуры и так далее. Мы можем выбрать раскрывающееся меню «Текстура», чтобы имитировать тип материала, на котором нарисовано изображение. В данном случае это песчаник.
Изменение любого из этих параметров может существенно повлиять на окончательный вид вашей фотографии, поэтому поэкспериментируйте с различными настройками.Фактически, вам следует воспользоваться этой возможностью, чтобы проверить процесс на себе. Запустите Photoshop CS4, загрузите понравившееся изображение и попробуйте использовать различные фильтры. Попробуйте все варианты при разных настройках и посмотрите, как они выглядят. Только не переписывайте свои оригиналы.
Он действительно интуитивно понятен и прост в использовании.
Смарт-фильтры
Одна из проблем с использованием обычных фильтров для изменения изображения заключается в том, что после того, как вы применили его, вы не можете вернуться позже и изменить настройки.Пиксели самого изображения были безвозвратно изменены. Это называется «деструктивным» редактированием. (Примечание: вы все равно можете вернуться и «Отменить» недавно примененный фильтр.) Вот почему всегда лучше работать с копией изображения, а не с оригиналом.
Чтобы решить эту проблему, хорошие люди из Adobe придумали «умные фильтры». Они позволяют в любой момент вернуться и изменить настройки любого фильтра. Более того, вы можете складывать их так же, как слои, делать их непрозрачными или использовать их в качестве масок, чтобы добавить эффект только к одной области изображения.
Для создания смарт-фильтра необходимо сначала преобразовать изображение в смарт-объект. Перейдите в Filter> Convert for Smart Objects. Вы увидите всплывающее окно, которое сообщит вам, что вы конвертируете изображение в смарт-объект, чтобы создать смарт-фильтр, который вы, конечно, уже знаете, потому что вы тот, кто инициировал процесс. Щелкните «ОК».
Теперь вы можете открыть палитру слоев, чтобы убедиться, что ваше изображение преобразовано в смарт-объект. Вы увидите значок над изображением, который выглядит следующим образом:
Теперь вы можете добавить фильтр так же, как и в обычных условиях.Мы выберем Artistic, Paint Daubs с размером кисти 22, резкостью 30 и типом кисти «Sparkle».
Теперь взгляните на палитру слоев. Интеллектуальный фильтр появляется прямо под нашим изображением в иерархии, а тип фильтра находится прямо под ним. Если бы вы добавили еще один фильтр, он бы появился над первым и так далее. Слои теперь можно перемещать, удалять или скрывать, как обычный слой. Чтобы настроить какой-либо аспект фильтра, теперь вы можете просто дважды щелкнуть его имя, чтобы открыть меню «Галерея фильтров», и поэкспериментировать с содержимым, которое вы можете изменить в любое время.
Создание текстовых эффектов
Теперь мы собираемся обсудить, как вы можете добавлять эффекты к вашему тексту. Вы можете деформировать его, обернуть вокруг объектов, добавить тени и многое другое.
Деформация текста
Есть несколько способов деформировать текст. Вы можете заставить его двигаться по арке, скручивать его, делать выпуклым, надувать и т. Д.
Чтобы деформировать текст, выберите текстовый слой и нажмите кнопку «Деформация» на панели параметров.Выглядит это так:. Откроется диалоговое окно «Деформация текста». Выберите стиль из раскрывающегося меню. По умолчанию выбрано «Нет», и никакие параметры недоступны. Выберем «Рыба».
Эффект применяется автоматически. Теперь вы можете управлять внешним видом текста, регулируя изгиб, горизонтальное искажение и т. Д. Нажмите «ОК», когда будете готовы.
Вы можете удалить деформацию в любое время, выбрав текстовый слой с деформированным текстом на нем, нажав кнопку «Деформировать текст» и выбрав «Нет» в раскрывающемся меню «Стиль».
Прежде чем мы продолжим, пожалуйста, найдите время, чтобы просмотреть параметры стиля «Деформированный текст» и ознакомиться с ними. Попробуйте применить их к тексту и настроить доступные параметры. Это даст вам хорошее представление о возможностях Photoshop CS4 по деформированию текста. К тому же это весело.
Ввод текста по пути
Теперь вы узнаете, как заставить текст следовать по этим и любым другим путям. В этом примере мы создали контур с помощью инструмента «Перо», а затем заставили наш текст следовать за ним:
Итак, сделаем это.Создайте простой контур с помощью инструмента «Перо». Теперь выберите инструмент «Текст» и поместите указатель на путь в том месте, где вы хотите начать текст. Когда указатель наведен на путь, он будет выглядеть так: Щелкните мышью и начните вводить текст. Текст будет двигаться в том направлении, в котором были добавлены точки привязки.
Текст, набранный вдоль пути, может быть ориентирован как горизонтально, так и вертикально. Вертикальный текст отображается параллельно контуру, а горизонтальный текст — перпендикулярно ему. В приведенном выше примере мы выбрали инструмент горизонтального типа.Чтобы ввести вертикальный текст, нажмите и удерживайте инструмент «Текст», затем выберите инструмент «Вертикальный текст». Это тот, рядом со стрелкой, который выглядит так:.
Вы можете перемещать текст, только перемещая весь путь. Чтобы изменить форму текста, просто перетащите точки привязки в другое место.
Применение градиентов к тексту
Текст — это просто еще один объект в Photoshop CS4, поэтому с ним можно работать так же, как с любым другим объектом.Его можно использовать как маску, его можно перемещать, раскрашивать, манипулировать и т. Д. Однако применить градиент к вашему тексту не так просто, как использовать инструмент градиента на панели инструментов.
Щелкните инструмент «Текст» и введите текст. Убедитесь, что выделен новый слой с текстом на нем. Теперь продублируйте этот слой, щелкнув правой кнопкой мыши и выбрав «Дублировать слой».
Выделив новый слой, щелкните его правой кнопкой мыши и выберите «Растрировать слой». Растеризация — это просто процесс преобразования векторного изображения в растровое изображение.Снова щелкните слой правой кнопкой мыши и выберите «Параметры наложения». Откроется диалоговое окно «Стиль слоя». Отсюда вы можете добавить падающие тени, внутренние тени, внешнее свечение и т. Д., Поэтому не стесняйтесь возвращаться к этому шагу и экспериментировать, а также ознакомиться с различными параметрами и тем, как они отображаются на странице.
Поскольку на данном этапе нас интересует только добавление градиента к нашему тексту, мы собираемся выбрать «Gradient Overlay» в меню слева. Если у вас установлен флажок «Предварительный просмотр», выбранные вами параметры будут автоматически применяться к тексту, как в примере ниже.
Возможно, вам придется изменить положение диалогового окна «Стиль слоя» на экране, чтобы текст был виден.
Вы можете выбрать любую комбинацию стилей для применения к тексту. В нашем примере мы также добавим несколько параметров обводки к нашему тексту.
Нажмите OK, когда закончите, и посмотрите на палитру слоя.
Как видите, эффекты, которые мы добавили к нашему тексту, действуют идентично смарт-фильтрам, о которых мы узнали ранее. Вы можете дважды щелкнуть любой из подслоев, связанных с эффектами, чтобы изменить значения и внешний вид вашего текста.
Как создать треугольник в Photoshop
Равносторонние, равнобедренные или разносторонние треугольники — это элементарные формы, которые выделяются сами по себе, но также могут быть интегрированы в более сложные формы или конструкции. Треугольники — это форма, которая полезна дизайнерам и часто используется в качестве строительных блоков в архитектуре, дизайне и изобразительном искусстве.
Если вы новичок в Photoshop или никогда не удосужились создавать собственные формы с помощью Photoshop, сейчас хорошее время, чтобы научиться этому навыку.Вы можете начать с создания треугольника и двигаться дальше. Эта статья с практическими рекомендациями TechJunkie покажет вам, как создать треугольник в Photoshop.
Photoshop, возможно, не первая программа, к которой вы обратились бы, чтобы создать дизайн с нуля, хотя многие цифровые художники и графические дизайнеры используют ее именно для этого. Многие люди думают о Photoshop исключительно с точки зрения редактирования фотографий и манипуляций с ними, но он способен на гораздо большее.
Если вы планируете добавить графический слой к изображению или проектируете что-то с фотографическим элементом или фоном, Photoshop поможет вам.
Как создать треугольник в Photoshop
Чтобы создать треугольник в Photoshop, мы можем использовать несколько методов для достижения той же цели. Самый простой — использовать инструмент «Многоугольник», но вы также можете использовать прямоугольник или инструмент «Перо», если хотите.
Я предпочитаю использовать инструменты формы, включенные в программу. Всего их шесть: Инструмент «Прямоугольник», Инструмент «Прямоугольник со скругленными углами», Инструмент «Эллипс», Инструмент «Многоугольник», Инструмент «Линия» и Инструмент «Произвольная форма». У каждого есть своя специализация и общее применение.Чтобы создать треугольник, мы воспользуемся инструментом «Многоугольник».
Вы также можете использовать инструмент Custom Shape Tool, но я думаю, что проще создавать прямоугольные треугольники с помощью инструмента Polygon Tool.
Вот инструкции по созданию треугольника с помощью инструмента «Многоугольник»:
- Откройте Photoshop и выберите новый холст.
- Добавьте новый слой, выбрав меню «Слой» вверху, выберите «Новый», а затем «Слой».
- Щелкните значок прямоугольника в левом меню, чтобы выбрать Инструменты формы.
- Измените форму на Многоугольник и установите для параметра Звездочка значение Нет или снимите флажок.
- Установите стороны равными 3.
- Выберите вариант формы, а затем нарисуйте треугольную форму на холсте.
- Выберите цвет треугольника в меню и заполните его.
Вы также можете нарисовать прямоугольник, а затем разрезать прямоугольник пополам, следуя этим инструкциям:
- Откройте Photoshop и выберите новый холст.
- Добавьте новый слой, выбрав меню «Слой» вверху, выберите «Новый», а затем «Слой».
- Щелкните значок прямоугольника в левом меню, чтобы выбрать Инструменты формы.
- Нарисуйте квадрат или прямоугольник на холсте.
- Выберите инструмент «Перо» в левом меню и выберите «Удалить инструмент опорной точки».
- Выберите точку привязки в одном углу квадрата или треугольника. Вы должны увидеть, как половина его исчезнет.
- Выберите инструмент «Перемещение», а затем выберите «Свободное преобразование» в меню «Правка». Теперь вы можете переместить треугольник в любое положение или под любым углом.
Вы также можете использовать инструмент «Перо» для создания треугольника в Photoshop. Это помогает включить сетку на холсте, чтобы вам не приходилось смотреть, прямая она или нет, но в остальном это довольно просто.
Вот инструкции по использованию инструмента «Перо» для создания треугольника в Photoshop:
- Откройте Photoshop и выберите новый холст.
- Выберите «Просмотр и отображение сетки».
- Выберите в меню инструмент «Перо».
- Выберите параметр «Форма», добавьте цвет заливки и установите для Обводки значение «Нет цвета».
- Выберите место на холсте и щелкните пером, чтобы начать рисовать треугольник.
- Выберите другое положение и щелкните.
- Выберите третью позицию и щелкните.
- Снова выберите первую позицию и щелкните, закрывая все стороны треугольника.
- Используйте Свободное преобразование (Ctrl + T) и измените размер треугольника по своему усмотрению.
После того, как вы нарисовали один треугольник, вы можете скопировать и вставить его в несколько или иным образом использовать по своему усмотрению.
Если вы предпочитаете не заливать его цветом, вы можете просто очертить форму вместо заливки.
Вот как очертить фигуру вместо заливки цветом:
- Откройте Photoshop и выберите новый холст.
- Добавьте новый слой, выбрав меню «Слой» вверху, выберите «Новый», а затем «Слой».
- Выберите «Инструменты формы», а затем «Многоугольник» в меню.
- Установите для параметра «Звездочка» значение «Нет» или снимите флажок, а для «Стороны» — значение 3.
- Выберите параметр «Форма».
- Нарисуйте треугольник на холсте.
- Выберите «Заливка» и установите значение «Без цвета».
- Выберите обводку и установите для нее выбранный цвет.
- Установите подходящий вес для Stroke.
Это должно создать форму треугольника с четким или прозрачным центром и контуром нужного цвета и толщины.Если вы установите цвет обводки и цвет заливки, вы можете получить треугольник любого цвета с цветным контуром.
Немного попрактиковавшись, те же основные принципы можно применить и к любому количеству других форм. Дайте ему достаточно практики, и вы станете в этом профи.
На данный момент это все известные мне способы создания треугольника в Photoshop. Я уверен, что в программе есть и другие, и даже больше с многочисленными доступными надстройками.
Если вам понравилась эта статья с практическими рекомендациями TechJunkie, возможно, вы захотите проверить Как создать фотоколлаж в Adobe Photoshop, а также эту статью о том, как просматривать и редактировать файлы Photoshop PSD в Интернете.
А вы знаете какие-нибудь другие способы создания фигур с помощью Photoshop ?! Расскажите нам об этом ниже, если вы это сделаете.
Пути, инструмент «Перо» и кривые Безье
Adobe Photoshop CS-CS5 Уроки рисования
Photoshop Пути | Инструмент Аэрограф / Кисть | Базовая Живопись | Маски слоя | Управление цветом
Все тексты и изображения учебников — Copyright © 2011 KHI, Inc.
В Adobe Photoshop CS рисовать штриховые рисунки лучше всего с помощью инструмента «Перо» (P). Инструмент «Перо» — один из самых полезных инструментов в палитре инструментов Photoshop, но он также может быть одним из самых неприятных инструментов для новичка в Photoshop.Как только вы освоитесь с этим мощным инструментом, вы редко будете использовать инструмент «Линия».
Инструмент «Перо» может создавать прямые линии, щелкая от точки к точке или ограничивая ее движение клавишей Shift. Он также может создавать изящные изгибы, кривые и другие формы PostScript, которые называются кривыми Безье (названы в честь французского математика и инженера Пьера Безье). Примечание: В этом руководстве использовалось следующее оборудование и программное обеспечение: Apple Mac Pro, планшет для рисования Wacom Intuos 6×8 и Adobe Photoshop CS3-CS5 с возможностью векторного рисования.
Атрибуты инструментов «Пути и перо» в Photoshop
Инструмент «Перо»Photoshop имеет пять атрибутов (A, B, C, D и E, показанные на рис. 1 , ). Основной инструмент «Перо» A — это инструмент, который вы будете использовать большую часть времени. Инструмент «Перо произвольной формы» B используется для рисования контуров от руки. Я не рекомендую использовать инструмент Freeform из-за грубых и несовершенных контуров, которые он создает. Инструмент «Плюс» «Перо» C используется для добавления новых узловых точек к контуру.Инструмент «Минус» «Перо» D используется для удаления существующих узловых точек из контура или обводки. Инструменты C и D почти бесполезны, потому что вы можете легко получить доступ к их функциям с помощью команд клавиатуры в режиме Pen tool A . Инструмент «Перо» E может изменить точку привязки жесткого угла на точку привязки кривой Безье, а также изменить точку привязки кривой Безье обратно на точку жесткого угла.
Для создания растрированной линии с помощью инструмента «Перо» вы воспользуетесь командой «Обводка», доступ к которой осуществляется из строки меню ( Рис.2 Правка> Обводка). Термин «Обводка» относится к фактической линии, которая создается, когда вы «Обводите» выделенный контур. Вы всегда должны «выбирать» путь, чтобы обвести его (см. Следующий раздел). Если провести по траектории, получится неправильная линия. Вы также можете «Залить» выделенную область. Термин «Заливка» обозначает цвет переднего плана или фона, которым заполняется область в любой создаваемой вами форме.
При создании штрихового рисунка для технической иллюстрации вы обычно «обводите» выделение 100% сплошным черным цветом.Толщина линии (или толщина штриха) контролируется палитрой «Обводка», показанной на рис. 3 . Чтобы обвести линию прямо под путем, используйте параметр «Центр» в разделе «Местоположение».
Палитры контуров и действий Photoshop
Чтобы выбрать контур для обводки, «Command»> «Щелкните контур» в палитре «Контуры», показанной на рис. , рис. 4 . Активный контур будет виден на монтажной области и , выделенных в палитре «Контуры».Чтобы сохранить путь, дважды щелкните его (он будет называться «Рабочий путь») и переименуйте его в диалоговом окне «Сохранить путь».
Вы можете использовать окно палитры «Действия» ( Рис. 5 ) для создания нескольких часто используемых команд «Обводка». Это сделает обводку контура «одним щелчком мыши», когда для действий задан «режим кнопок», показанный на рис. 5. Используйте режим «Запись» палитры действий, чтобы установить все предварительно определенные параметры для эффекта обводки. .
Использовать инструмент Photoshop Pen Tool для создания прямой линии так же просто, как щелкнуть мышью от точки A до точки B ( Рис.7 ). Чтобы ограничить линию горизонтальной, вертикальной или диагональной линией под 45 °, вы должны удерживать клавишу Shift, пока вы нажимаете точку B. Вы заметите, что активная точка привязки представляет собой сплошную рамку (точка B), а неактивная точка привязки (A ) — это пустое поле.
Создание кривых Безье и контуров рисования с помощью инструмента «Перо»
Чтобы создать дугу, показанную на ( Рис. 8 ), вы должны щелкнуть и перетащить точку A вверх, удерживая клавишу Shift, чтобы ограничить движение по вертикали.Это создаст «контрольную линию» с ручкой управления. «Затем вы щелкните точку B, перетащив управляющую ручку влево. Удерживание клавиши Shift ограничит движение перетаскивания в горизонтальной плоскости.
Теперь мы будем искажать форму дуги ( рис. 9 ), щелкнув один из управляющих маркеров и перетащив его в верхний правый угол. Активная точка привязки (B) сплошная, а неактивная точка привязки (A) — пустое поле. Когда вы отпустите движение перетаскивания, появится новая форма. Техническое примечание: Если штрих не активен, вы можете повторно активировать его в режиме инструмента «Перо», удерживая клавишу Command и щелкая в любом месте обводки.
Теперь мы добавим третью точку привязки (C) к нашей диагональной линии на рис. 10 . Щелкнув этот курсор вдоль пути, вы создадите новую точку привязки. Когда мы добавим третью точку привязки к Рис. 11 , вы увидите, что появятся контрольные линии и ручки (D). Эти новые линии управления и ручки предполагают правильное расположение, чтобы следовать нашей дуге, как это было до этого добавления.Теперь перетащим Control Handle D вниз и влево Рис. 12 . Ручка управления действует как магнит, вытягивая дугу в том же направлении, что и движение перетаскивания.
Техническое примечание: Когда вы помещаете курсор на активный путь в режиме пера, рядом с курсором появляется знак «плюс». Когда вы помещаете курсор на существующую точку привязки в режиме пера, рядом с курсором появляется знак «минус». Если вы нажмете на существующую точку привязки, она удалит ее из пути.
При наведении курсора на последнюю точку привязки на открытом контуре в режиме пера рядом с курсором появится «0» ( Рис. 13 ). Это означает, что путь будет закрыт после нажатия на точку привязки B от точки привязки A. После того, как контур будет закрыт, вы можете сделать «выделение» из него ( рис. 14 ), нажав «Command»> «щелкнув путь». в палитре «Контуры», показанной выше на рисунке 4. Сделав выделение контура, вы обводите выделение, используя палитру «Обводка» в строке меню. Рис. 15 показывает толщину обводки 1 пиксель (1 пиксель) со 100% черным цветом.
Техническое примечание (ранние версии Photoshop): Помните, что в более ранних версиях Photoshop толщина линии контролируется палитрой «Обводка», показанной на рис. 3 выше. Чтобы обвести линию прямо под путем, вы должны использовать настройку «Центр» в настройке «Местоположение».
Photoshop CS4 / CS5 и более поздние версии
Следует отметить, что текущие версии Photoshop имеют встроенную в программное обеспечение «векторную» программу контуров, которая похожа на Adobe Illustrator Paths, хотя есть небольшие различия в поведении инструментов и командах клавиатуры.Это полностью избавляет от необходимости «обводить» выделение контура, хотя я считаю, что при обводке выделения по-прежнему создается самая гладкая растрированная линия — особенно, когда линия составляет 0,25 пункта или меньше.
Несмотря на то, что это очень простой урок использования инструмента «Перо» Photoshop и его способности создавать формы и кривые, с помощью методов, обсуждаемых в этом руководстве, сложность форм, которые вы можете создать, не ограничена.
Заключение
Линейный рисунок Acura NSX (ниже) был полностью создан в Photoshop с использованием только функции «Выбор обводки» для обводки каждого контура после его создания.На создание этого линейного рисунка ушло около 210 часов с использованием техник, описанных в этом уроке. Чтобы увидеть, как нарисован этот штриховой рисунок, перейдите к расширенному руководству по созданию призрачных иллюстраций.
Вернуться к: Учебные пособия по иллюстрациям
Домой | Автомобильная иллюстрация | Линия искусства иллюстрации | Автомобиль фондовых изображений | Учебные пособия по иллюстрациям
Авторские права © 1996-2012 KHI, Inc. и AutomotiveIllustrations.com. Все права защищены.
Как использовать инструмент «Перо» в Photoshop
Photoshop — это в первую очередь инструмент для работы с пикселями.Тем не менее, он включает в себя определенные векторные элементы, более часто связанные с такими программами, как Illustrator, и сохраняет их в виде контуров, которые можно использовать различными полезными способами. Один из основных способов сделать это — использовать инструмент «Перо».
Этот инструмент — один из лучших способов сделать сложное выделение с большим количеством кривых в Photoshop. Однако, если вы когда-либо пытались использовать его, не понимая, как он работает, вы, вероятно, сильно запутались.
Имея это в виду, давайте посмотрим, что такое перо на самом деле, для чего оно используется и как использовать его в Photoshop.Давайте начнем!
Что такое инструмент «Перо»?
Чаще всего инструмент «Перо» используется для выделения неправильных форм в Photoshop. После выбора они могут быть вырезаны из фона, помещены в альтернативные изображения и обработаны.
Для тех, кто не знает, как это работает, выделение неправильных форм обычно выполняется в Photoshop с помощью лассо. Однако лассо может делать только прямые линии. Хотя масштабирования изображения и тщательной навигации по кривым с помощью ряда коротких линий с помощью лассо может быть достаточно, это не так точно, как выбор, сделанный пером.
Инструмент «Перо» отличается тем, что вместо выделения пикселей он рисует линии, известные как контуры, на основе математических формул. Он использует чистые и контролируемые векторы, которые идеально подходят для точных вырезов и других подобных вещей.
Где найти инструмент «Перо»?
Интересно, что, несмотря на все разговоры об использовании его для выделения, этого инструмента нет в других инструментах выделения Photoshop на палитре. Вместо этого они группируются с помощью инструментов «Текст», «Фигура» и стрелок выбора.
Фото FunkyFocus по лицензии CC0
Причина в том, что он предназначен для создания точек и путей. Обычные инструменты выделения, такие как «Лассо», «Прямоугольная область» и «Круглая область», делают выделение на основе пикселей, в которых создано изображение. Инструмент «Перо» создает контуры на основе векторов, поэтому его лучше сгруппировать с помощью инструментов «Прямое выделение» (черная стрелка) и «Выбор контура» (белая стрелка).
Почему он называется инструментом «Перо»?
Одна из первых вещей, которую каждый, кто пытается использовать инструмент «Перо» в Photoshop, сразу обнаруживает, — это то, что он не предназначен для письма, по крайней мере, в традиционном смысле этого слова.Учитывая, что инструменты Paintbrush и Pencil в Photoshop выполняют функции, аналогичные их физическим аналогам, никто не может обвинять вас в том, что вы ожидаете, что этот инструмент будет действовать как шариковая ручка.
Если бы вы попробовали использовать этот инструмент, чтобы написать свое имя в Photoshop, у вас получился бы беспорядок. Независимо от того, насколько беспорядочной может быть ваша подпись, у вас останутся бессмысленные петли, ничего похожего на то, что вы пытались достичь. Так почему же это называется пером?
По правде говоря, этот конкретный инструмент получил несколько разных имен.До того, как он стал известен как инструмент «Перо», это был инструмент «Перо Безье» или «Инструмент Безье», названный в честь его создателя Пьера Безье. Он также идет от Paths Tool, что, вероятно, является наиболее подходящим названием для него.
Пьер Безье был французским инженером, работавшим в автомобильной компании Renault. Он сыграл значительную роль в развитии компьютерного геометрического моделирования. Он применил математические принципы к компьютерному программному обеспечению для создания трехмерного моделирования и дизайна.
Фотография сделана Free-Photos по лицензии CC0
Безье взял математические уравнения, впервые разработанные Полем де Кастельжау в 1959 году, и создал нотацию, состоящую из узлов с прикрепленными управляющими дескрипторами.Эти ручки управления используются для управления кривыми, которые стали называть кривыми Безье.
Итак, инструмент «Перо» был создан. Сначала он использовался для проектирования автомобилей, но позже был принят программами обработки изображений, такими как Photoshop, для всех типов графического дизайна.
Итак, почему он называется Pen Tool? Photoshop дал ему такое название, потому что он рисует контуры. Оттуда эти контуры можно преобразовать в выделение, но на самом деле инструмент рисует контуры.
Как работает инструмент «Перо»?
Как мы уже упоминали, инструмент «Перо» в Photoshop рисует контуры. Затем эти пути можно преобразовать в выделенные. Однако, прежде чем мы забегаем вперед, давайте посмотрим, как работают пути.
Что такое путь?
По сути, путь — это линия. Это может быть прямая линия между двумя точками или изогнутая. Пути не имеют ничего общего с пикселями. Их не волнует изображение под ними или миллионы пикселей, которые его составляют.
На самом деле, странно видеть такой инструмент в программе, подобной Photoshop, учитывая, что почти все остальные инструменты предназначены для манипулирования пикселями. Однако возможность рисовать пути с использованием векторов, а не пикселей, оказывается весьма полезной.
Путь — это линия между как минимум двумя точками, но их может быть сколько угодно. Если вы создадите достаточно точек, чтобы перейти к первой точке, вы можете создать форму, используя путь. Фактически, это именно то, что делают эллиптические и прямоугольные инструменты.В обоих случаях пути используются для создания обозначенной формы.
Отличный способ думать о путях — это контуры. Мы можем создать контур любой формы, которую мы выберем, но пока мы не заполним его цветом, не применим линии или не преобразуем его в выделение, это будет просто контур.
Инструмент выбора пути, также известный как черная стрелка, можно использовать для выбора пути. Кроме того, вы можете выбрать одну точку или сегмент пути, используя инструмент прямого выбора или белую стрелку.Делая эти выделения, имейте в виду, что путь на самом деле представляет собой всю фигуру, состоящую из отдельных точек и отрезков линий.
Что такое вектор?
Как мы уже упоминали, Photoshop — это программа для работы с пикселями, а инструмент «Перо» создает контуры, состоящие из кривых Безье, определяемых векторами. Итак, теперь, когда мы знакомы с контурами и кривыми Безье, какое отношение векторы имеют к этому инструменту Photoshop?
В математических терминах вектор описывает направление и величину.Например, когда мяч брошен, он имеет направление и величину (или скорость), с которой он брошен. Используя векторы, мы можем описать путь, который мяч проходит от одной точки до другой.
При создании цифровых изображений существует два разных типа файлов: растровые и векторные. Растровые изображения состоят из пикселей, крошечных квадратов, которые вы видите при увеличении изображения. С другой стороны, векторные файлы создаются с использованием математических формул, определяющих точки на сетке.
Векторные файлы более универсальны в некоторых ситуациях, так как их размер можно регулировать без потери разрешения.Тем не менее, они также являются большими файлами и имеют свои ограничения.
Что касается использования векторов в инструменте «Перо» в Photoshop, они используются для вычисления точек и кривизны отрезков линии между каждой точкой. Используя векторы, путь может быть создан с гораздо большей точностью, чем линия, нарисованная с использованием пикселей.
Как использовать инструмент «Перо» в Photoshop
Фото Firmbee по лицензии CC0
Теперь, когда мы знаем, как работает инструмент «Перо» в Photoshop, давайте поговорим о том, как его использовать.Большинство из нас подходят к инструменту «Перо» с некоторыми предвзятыми представлениями о том, как он должен работать, и быстро обнаруживают, что это не то, о чем мы думаем.
К сожалению, инструмент «Перо» в Photoshop не является естественным или интуитивно понятным в использовании. Хотя это помогает понять, как это работает, прежде чем использовать его, поэтому мы начали эту статью с таких вещей, все же требуется некоторая практика для правильного использования.
В отличие от инструмента Photoshop «Карандаш», который рисует на странице, инструмент «Перо» рисует контуры с помощью точек и ручек.Вы начинаете с добавления точек, а затем манипулируете ими, чтобы получить желаемый путь. Затем, когда вы закончите, удерживайте нажатой клавишу Ctrl / Cmd и щелкните в любом месте окна документа, чтобы завершить процесс.
Также следует отметить, что есть два разных режима для инструмента «Перо». Один будет рисовать фигуры по ходу движения, а другой — путь. Когда вы впервые выберете инструмент «Перо», вы увидите два доступных режима на панели параметров в верхней части экрана.
Фотография предоставлена Adobe по лицензии CC BY 1.0
Для следующих примеров нам нужен второй вариант. Сначала мы узнаем, как создавать пути, а затем как преобразовывать их в выделения.
Прямые пути
Для начала воспользуемся пером, чтобы нарисовать прямую линию. Конечно, если все, что вам нужно, это прямая линия, может быть проще использовать инструмент «Карандаш», но это отличное место, чтобы научиться пользоваться инструментом «Перо».
Выберите инструмент «Перо» на панели инструментов Photoshop. Затем выберите параметры рисования на панели параметров.Таким образом вы можете нарисовать контур, пиксели заливки или слой формы.
Щелкните один раз, чтобы отметить первую точку. Затем щелкните в другом месте, чтобы отметить вторую точку. Две точки соединяет прямая линия. Оттуда вы можете либо продолжить создание линий, либо завершить процесс, удерживая клавишу Ctrl / Cmd и щелкнув точку, в которой вы хотите, чтобы линия закончилась, без перетаскивания.
Фотография предоставлена Adobe по лицензии CC BY 1.0
Вы можете использовать инструмент Photoshop «Перо», чтобы нарисовать неправильную форму.Для этого продолжайте создавать линии, пока не получите желаемую форму, и снова соедините выделение с первой точкой.
П-образные кривые
В отличие от инструмента «Карандаш» в Photoshop, инструмент «Перо» может создавать кривые. Эта функция — одна из причин, по которой это такой ценный инструмент, позволяющий сопоставить нестандартные формы.
Хотя кривые сложнее прямых линий, немного попрактиковавшись, вы будете счастливы обладать такой бесценной способностью. Хитрость заключается в том, чтобы поместить точку и затем перетащить ее в желаемом направлении кривой.Чем дальше вы перетащите, тем больше будет дуга.
Чтобы сделать U-образную кривую, начните с размещения двух точек. Затем перетащите вниз. Когда вы это сделаете, вы увидите, что путь изгибается в форме буквы U. Также появятся две ручки, которыми вы можете манипулировать, пока не получите искомую кривую.
Ручки определяют направление кривой и степень ее остроты. Перетащите кривую в желаемом направлении. Не волнуйтесь, если это не совсем то, что вам нужно; вы всегда можете вернуться и отрегулировать любую кривую.
Простые S-образные кривые
Между двумя точками можно построить простую S-образную кривую. Для этого обратите внимание, что вы можете изменить угол перетаскивания.
Начните с перетаскивания линии влево, чтобы создать маркер направления около верхней точки. Затем перетащите линию вправо около нижней точки. Изменяя угол наклона ручек, вы можете изменять форму и дуги S-образной формы.
Удерживая нажатой клавишу Ctrl, щелкните мышью, чтобы завершить простую S-образную форму.
Комплексные S-образные кривые
Чтобы создать S-образную кривую, вам нужно ввести третью точку.Итак, начнем с создания трех точек. Оттуда перетащите сегмент верхней линии влево. Используйте созданные ручки, чтобы отрегулировать кривую, пока она не станет гладкой.
Затем перейдите к нижнему сегменту строки. Перетащите его вправо. Используйте ручки, чтобы манипулировать кривой, пока она не совпадет по форме с первой кривой.
Вы фактически создали две соединенные U-образные кривые, идущие в противоположных направлениях. Итак, у вас есть S-образная кривая.
Удерживая нажатой клавишу Ctrl, щелкните мышью, чтобы завершить сложную S-образную форму.
Технически каждая S-кривая, созданная таким образом, является «сложной», то есть имеет три точки вместо двух. Тем не менее, важно помнить, что вы можете деформировать и изгибать букву S наружу или внутрь.
Вы также можете переставить исходные точки, чтобы увеличить S. Щелкните точку и переместите ее в соответствующее место.
Изгибы M
Построение М-образной кривой может быть немного сложнее. Как и S-образная кривая, начните с трех точек.От начальной точки перетащите вверх, чтобы создать первый маркер направления.
Затем переместитесь вправо и перетащите центральную точку вниз. Это создаст перевернутую U-образную форму.
Затем, удерживая нажатой клавишу Alt / Option, перетащите вверх. Это изменит направление ручки для следующей кривой.
Поместите указатель справа от второй точки и перетащите вниз. Это создаст M-образную кривую.
Чтобы остановить рисование, удерживайте Ctrl и щелкните в стороне от контура.Кроме того, вы можете перетащить любую точку в новое место, удерживая клавишу Ctrl.
Подождите, что здесь происходит?
Чтобы понять, что здесь происходит, вам нужно знать, как работает инструмент «Перо». Первоначальное перетаскивание мыши устанавливает маркер направления, а следующий щелчок определяет кривую на основе этого направления.
Используя клавишу Alt / Control, вы конвертируете точку. Таким образом можно создать резкую кривую, не изменяя ранее нарисованную.Эта резкая кривая называется куспидом.
Закрытые пути
Все предыдущие кривые, которые мы построили, были открытыми. Пришло время создать несколько закрытых путей.
Если вы планируете использовать инструмент «Перо» в Photoshop для создания нерегулярного выделения, вам нужно сначала разместить достаточно точек в желаемой конфигурации, пока они не образуют замкнутую форму. Таким образом, вы можете создать что угодно, от простого треугольника до многосегментного контура, включающего серию отрезков линии.
Помимо преобразования замкнутых контуров в выделение, вы также можете заполнить их цветом, текстурой или узорами. Вы также можете создать видимые линии, очерчивающие путь. Более того, замкнутый контур — отличный способ применить фильтр или определенную настройку к изолированной части изображения.
Например, чтобы создать прямоугольник в Photoshop, нарисуйте на изображении четыре точки с помощью инструмента «Перо». Завершите эту форму, поместив курсор на первую точку, которую вы сделали.Вы должны увидеть маленький кружок рядом со значком пера. Этот кружок означает, что, щелкнув точку, вы ограничите путь.
Теперь у вас есть замкнутый цикл. Когда это произойдет, инструмент «Перо» перестанет рисовать, и вы сможете использовать различные ручки для управления и изгиба каждого сегмента линии.
Объединение прямых путей с кривыми
Хотя создание прямоугольника — это хорошо и хорошо, это не то, что вы не могли бы так легко сделать с помощью различных инструментов.Преимущество инструмента «Перо» заключается в его способности сочетать прямые и изогнутые линии.
Например, чтобы сделать форму сердца, начните с размещения трех точек в ряд и четвертой по центру ниже. Затем поместите курсор на начальную точку. Когда появится маленький кружок, щелкните начальную точку, чтобы замкнуть путь.
Оттуда используйте ручки, чтобы вытянуть два верхних отрезка в дуги вверх. Затем отредактируйте кривизну каждого сегмента, пока не получите желаемую форму.Теперь у вас есть форма сердца.
Конечно, предположим, что вы собираетесь выбрать в Photoshop часть изображения неправильной формы. В этом случае процесс с использованием инструмента «Перо» состоит из размещения необходимого количества точек и последующего манипулирования каждым сегментом линии с помощью маркеров для создания кривизны.
Создание выделения с помощью инструмента «Перо»
Как мы уже говорили, инструмент «Перо» в Photoshop — один из лучших способов выделить части изображения неправильной формы.Комбинируя прямые и изогнутые сегменты, вы можете нарисовать точный контур всего, что захотите, с гораздо большей точностью, чем при использовании инструмента лассо.
Для этого в Photoshop есть палитра «Контуры». Вы найдете их сгруппированными с палитрами «Слои» и «Каналы». Она очень похожа на палитру слоев, но для другой цели.
В палитре «Контуры» у вас есть возможность присвоить имя и сохранить путь. Если вы этого не сделаете, Photoshop отобразит только текущий путь, который вы используете, назвав его «Рабочий путь.’
При желании вы можете дважды щелкнуть заголовок, переименовать его и сохранить путь для дальнейшего использования. Этот параметр может быть полезен, если вы планируете выбрать несколько разных частей изображения, имеющих одинаковую форму и размер. В противном случае обычно не нужно сохранять каждый созданный путь.
Тем не менее, если вы все же решите сохранить путь, он будет доступен для использования позже. Если вы этого не сделаете, он будет заменен следующим созданным вами путем.
Превращение пути в выделение
В нижней части палитры контуров в Photoshop есть несколько значков.Каждый значок делает что-то свое с путем. Например, первый значок (который выглядит как круг, заполненный градиентом) заполнит выбранный путь текущим цветом переднего плана. Приятно знать, что это есть, но не то, что мы сейчас ищем.
Используйте третий значок (пунктирный круг), чтобы превратить ваш путь в выделение. Официально это называется значком «Загрузить путь как выделение». Щелчок по этому значку преобразует путь в выделение, как если бы вы использовали один из инструментов выделения.
Вы также можете добиться того же эффекта, нажав Ctrl + Enter для Windows или Cmd + Return для пользователей Mac. Теперь у вас есть выделение, и вы можете заполнить его цветом, применить фильтр или вырезать выделенную часть изображения, чтобы скопировать на другой фон.
Ручки направления мастеринга
Когда у вас будет четкое представление о некоторых вещах, которые можно делать с помощью этого инструмента, вы можете быть удивлены, обнаружив, что есть еще кое-что. Рисование контуров с помощью инструмента «Перо» в Photoshop может быть выполнено разными способами.
Ключ к овладению этим инструментом заключается в знании того, как обращаться с ручками направления. При прямом пути нет причин иметь ручки. Однако, как только появляются изгибы, ручки направления позволяют получить точный требуемый угол.
Также стоит отметить простоту использования этого инструмента при создании контуров. Вы можете свободно перемещать точки после того, как их разместили, а с помощью маркеров направления вы можете изгибать и изгибать каждый отрезок линии по своему усмотрению.
Основные сведения о рукоятке
Ручки направления называются ручками, потому что вы можете захватывать их и перемещать. Они контролируют угол кривой и ее направление.
Обычно их два, по одному с каждой стороны участка пути. Один контролирует угол и длину кривой, входящей в точку, а другой — угол и длину кривой, идущей наружу от точки.
Точки привязки обозначены маленькими квадратами, а ромбики определяют маркеры направления.Чем дальше от точки привязки вы перетаскиваете, тем длиннее становится ручка направления. Чем длиннее ручка, тем длиннее изгиб.
Например, с помощью инструмента «Перо» щелкните один раз и перетащите. Теперь вы установили единственную точку и создали маркер направления. Маркер направления можно вращать в зависимости от того, где вы собираетесь разместить следующую точку, и от кривой пути, которого вы пытаетесь достичь.
Ручки направления вращения и изменения размера
Чтобы повернуть маркер направления, щелкните одну из фигур ромба в конце точки привязки и перетащите ее, чтобы повернуть.Если при этом удерживать Ctrl / Cmd, вы заметите, что оба маркера направления вращаются одновременно.
Чтобы изменить размер маркера направления, перетащите его ближе или дальше от точки привязки, удерживая нажатой клавишу Ctrl / Cmd. Более короткая ручка дает более короткий изгиб, а более длинная — более длинный изгиб.
Если вам нужно повернуть или отрегулировать маркер направления независимо от других, удерживайте нажатой клавишу Alt / Option и щелкните конец маркера направления.Курсор изменится на значок инструмента преобразования точки (простая стрелка, состоящая всего из двух линий). Оттуда вы можете перетащить курсор, чтобы повернуть маркер направления.
Короче говоря, поворот маркера направления с помощью Ctrl / Cmd сохранит маркеры направления связанными. Однако, если вы используете клавишу Alt / Option, вы сможете изменять размер и вращать ручку направления самостоятельно, не затрагивая другие.
Перемещение точки привязки
В любой момент вы можете переместить точку привязки, щелкнув ее и перетащив в нужное место.Таким образом, вы можете добавлять точки, перемещать их и соединять по своему желанию.
При создании кривых вы можете обнаружить, что вам нужно переместить точку привязки, прежде чем манипулировать маркером направления, чтобы кривая имела желаемый эффект. Инструмент «Перо» часто является лучшим способом выделения изогнутых объектов на изображении из-за простоты его использования.
Несмотря на название, точку привязки можно перемещать куда угодно в любое время. При этом сегменты линии, обозначающие создаваемый вами путь, будут перемещаться вместе с ними.
Чаще всего это используется, чтобы вернуться после того, как вы создали желаемый путь, и сдвинуть точки вокруг, чтобы точно настроить выделение. Вы также можете переместить точку привязки с помощью стрелок на клавиатуре после выбора точки.
Автоматическое добавление / удаление
При использовании инструмента «Перо» обычно рекомендуется установить флажок «Автоматическое добавление / удаление». Вы можете найти это поле на панели параметров при использовании этого инструмента.
Этот параметр позволяет переключаться между инструментами «Добавить точку привязки» и «Удалить точку привязки» при наведении курсора на точку привязки.Это также будет происходить при наведении курсора на существующий путь.
Вариант с резинкой
Пока вы учитесь пользоваться пером и экспериментируете с кривыми Безье, вы можете найти вариант с резинкой. Эта функция покажет вам предварительный просмотр следующей кривой, прежде чем вы начнете ее размещать.
Фотография предоставлена Adobe по лицензии CC BY 1.0
Чтобы включить опцию резиновой ленты, перейдите на панель параметров. В раскрывающемся списке «Параметры геометрии» (представленном шестеренкой) вы увидите параметр «Резинка».Установите флажок рядом с ним и поиграйте с ним. Некоторые считают эту функцию полезной, а другие предпочитают не использовать ее, как только узнают, как работает этот инструмент.
Магнитная ручка
Еще одна скрытая особенность — магнитная ручка. Как и магнитное лассо, магнитное перо помогает линиям придерживаться любых краев, обозначенных на изображении. Например, если вы рисуете путь вокруг силуэта птицы в голубом небе, магнитный элемент автоматически проведет линии пути к краю птицы.
Во-первых, чтобы включить магнитное перо, переключитесь на опцию пера произвольной формы, нажав Shift P, чтобы просмотреть различные варианты пера. Затем в параметрах инструмента над изображением установите флажок Магнитный.
7 советов и приемов Top Pen Tool
Когда дело доходит до инструмента «Перо», люди либо его любят, либо ненавидят. Тем не менее, как только вы освоите это, вы будете поражены тем, что можно делать в Photoshop.
Тем не менее, для эффективного использования этого инструмента потребуется некоторая практика.Кроме того, многим из нас удается использовать другие инструменты выделения, такие как лассо и волшебная палочка. Хотя обычные инструменты выделения могут работать для многих проектов, перо действительно лучший инструмент для обводки объектов неправильной формы, состоящих из прямых линий и кривых.
Имея это в виду, мы собрали несколько советов и приемов, которые помогут ускорить ваше мастерство.
1. Оцените объект, прежде чем начать
Прежде чем вы вытащите инструмент «Перо» и начнете расставлять точки, найдите время, чтобы оценить объект, который вы собираетесь очертить.Во-первых, если объект полностью состоит из прямых линий и углов, вам может быть лучше использовать другой инструмент, например лассо.
Когда вы придете к выводу, что перо — лучший инструмент для работы, спланируйте, где вы будете размещать точки привязки. Какие части изогнутые, а какие прямые? Дуги гладкие и непрерывные, или углы меняются в определенных точках?
При размещении точки привязки следует помнить о следующей точке.Как должен выглядеть отрезок пути между этими двумя точками? Визуализация того, где вам нужно разместить опорные точки, чтобы проложить нужный путь, может избавить вас от необходимости царапать то, что вы делаете, и начинать заново.
2. Щелкните и перетащите перед размещением каждой точки
Для получения более гладких и сложных кривых полезно щелкнуть мышью, чтобы разместить опорную точку, и перетащить курсор наружу перед размещением следующей точки. Таким образом, вы увидите формирование изогнутого сегмента между этими двумя точками перед его размещением.
Конечно, когда сегмент находится на месте, вы все равно можете настроить его и переместить точки привязки по мере необходимости. Удерживая кнопку мыши и перетаскивая наружу из точки, вы создадите первый маркер, который позволит вам вращать и расширять его.
Использование этого метода гораздо более интуитивно понятно, чем установка двух точек привязки и последующая работа с ручками. Ваши изгибы станут более плавными и будут выглядеть более профессионально.
3. Для достижения наилучших результатов используйте клавишу Alt / Option
Как мы уже говорили выше, клавиша alt / option — неоценимая часть эффективного использования инструмента «Перо».Вы можете использовать клавишу alt / option, чтобы убрать последнюю точку привязки и создать замкнутый путь.
При создании изогнутого пути и достижении точки, в которой необходимо создать прямую линию, используйте клавишу alt / option, чтобы отвести ручку от конца последней точки привязки. Затем вы можете приступить к созданию отрезков прямого пути.
Кроме того, когда вы создаете путь с помощью метода щелчка и перетаскивания, вы можете использовать клавишу alt / option, чтобы выйти из этого режима и вернуться к стандартному.Таким образом, мы больше не зависим от ручек и можем свободно щелкать и перетаскивать опорные точки и создавать замкнутый путь. Чтобы соединить две точки, зажмите alt / option и щелкните начальную точку.
4. Изменение внешнего вида контуров
Начиная с 2018 года, Photoshop предоставляет возможность изменять внешний вид ваших контуров. Таким образом, вы больше не зацикливаетесь на тонких карандашных линиях, которые по умолчанию обозначают путь.
Бывают случаи, когда почти невозможно увидеть стандартные тонкие линии пути.Ваше изображение может быть слишком темным или уже содержать похожие линии, из-за чего сложно определить, какие линии обозначают путь, а какие являются частью изображения.
На панели параметров над изображением щелкните значок шестеренки, и вы увидите параметры для настройки толщины линий контура и цвета. Обратите внимание, что это то же самое место, где вы помещаете инструмент в режим резинки.
Единственное, что вы можете сделать, это выбрать цвет для вашего пути, который контрастирует с цветами на изображении.Например, если вы создаете путь на изображении голубого неба, вы можете выбрать такой цвет, как красный, который противоположен синему, чтобы обеспечить видимость пути и простоту управления.
5. Установите для параметров заливки и обводки значение «Ничего»
Перед тем, как вы начнете строить путь, перейдите на панель параметров над изображением. Ничего не устанавливайте обводку и нулевую заливку. Эти настройки гарантируют, что вы получите чистый и точный путь, который вы можете использовать.
Хотя иногда вам могут понадобиться эти параметры, в большинстве случаев они только ухудшат ваши результаты при работе с инструментом «Перо».Очень важно уметь рисовать как изогнутые, так и прямые линии с максимальной точностью.
6. Используйте как можно меньше точек крепления
При создании пути рекомендуется использовать как можно меньше точек привязки. Слишком большое количество опорных точек, расположенных слишком близко друг к другу, может сделать ваш путь неровным и менее точным.
Помните, вы всегда можете добавлять и удалять точки привязки. Самый простой способ сделать это — убедиться, что на панели параметров установлен флажок «Автоматическое добавление / удаление».Если этот параметр включен, всякий раз, когда вы наводите курсор на сегмент линии, вы увидите, что он изменится на инструмент «Добавить точку привязки». Кроме того, при наведении курсора на существующую точку вы сможете удалить ее.
7. Не забудьте о ручке Freeform
Для невероятно сложной работы вы можете переключить инструмент «Перо» в режим произвольной формы. Это позволяет нарисовать путь вручную. Конечно, все мы знаем, насколько сложно использовать такие инструменты, поэтому вы можете установить флажок Магнитный, чтобы получить максимальную отдачу от этого режима.
Тем не менее, истинная сила этого инструмента заключается в его способности создавать кривые Безье в Photoshop. Тем не менее, хорошо знать, что у вас есть такая возможность.
Дополнительные советы
Фото Janeb13, лицензия CC0
Если вы зашли так далеко, то теперь имеете довольно хорошее представление о том, что такое инструмент «Перо» и как им пользоваться. Во многих отношениях эффективное использование этого инструмента — одна из тех вещей, которые отделяют начинающих пользователей Photoshop от более продвинутых.
Как использовать инструмент «Перо» в Photoshop для удаления фона
Этот инструмент — один из самых эффективных инструментов, которые вы можете использовать для выделения в Photoshop. Тот факт, что вы можете нарисовать путь вокруг объекта неправильной формы, а затем преобразовать его в выделение, делает его идеальным для вырезания объекта переднего плана из изображения с целью удаления его фона,
После того, как вы нарисовали путь и замкнули его, чтобы идеально очертить желаемый объект, вы можете сохранить путь, вырезать его, чтобы добавить к другому изображению или преобразовать в маску слоя.Затем вы можете создать новый слой и добавить яркий контрастный цвет, чтобы увидеть, как выглядит ваш путь.
Как использовать инструмент «Перо» в фотошопе для вырезания изображений
Для вырезания изображений можно использовать инструмент «Перо». Начните с создания замкнутого контура вокруг желаемого изображения. Оттуда вы можете преобразовать путь в выделение, следуя указаниям выше. Затем просто перейдите в Edit> Cut.
Вырезанное изображение исчезнет, и вы можете перейти в меню «Правка»> «Вставить», чтобы переместить его в другое место изображения или вставить в другое изображение.
Как раскрасить инструмент «Перо» в Photoshop
Вы можете раскрасить контур, который вы создаете в Photoshop, с помощью этого инструмента, перейдя на панель параметров над изображением. Нажмите на значок шестеренки и выберите желаемый цвет. Вы также можете настроить здесь толщину линий контура, если хотите.
При желании вы также можете установить параметры обводки для рисования линий на вашем изображении по пути, созданному с помощью инструмента «Перо». Не забывайте, что эта техника — вариант, особенно если вы изо всех сил пытаетесь достичь желаемого результата с помощью кисти или карандаша.
Инструмент элегантности
Инструмент «Перо» элегантен. Вы не можете взять это и начать щелкать везде и ожидать результатов. Для эффективного использования требуются изящество, практика и понимание. Однако, как только вы освоите его, вы скоро можете обнаружить, что это один из ваших любимых инструментов в Photoshop.
Более того, теперь вы пополнили ряды элитных пользователей Photoshop, пораженных тем, что вы можете делать.
Photoshop II
Обучение рисованию с помощью векторных инструментов Photoshop требует времени и терпения, потому что они работают совсем не так, как любые инструменты, которые вы использовали до сих пор.Но потратив время на их освоение, вы встанете на путь (предназначенный каламбур), чтобы стать настоящим гуру Photoshop.
Фактически, как только вы овладеете этими инструментами, вы сможете использовать их для добавления элементов к вашим изображениям, которых не существует и которые нельзя сфотографировать (подумайте о декоративных формах и украшениях), и для создания точных выделений, которые вы можете » не делать по-другому. Вы также можете использовать инструменты векторной формы, чтобы скрыть части вашего изображения с помощью векторной маски, которая более гибкая, чем их пиксельные собратья.
Камера на этой иллюстрации окружена орнаментом, созданным с помощью векторных инструментов Photoshop. |
Прежде чем вы углубитесь в использование векторных инструментов, вам необходимо точно понять, что такое векторы.
пикселей против путей
Изображения, с которыми вы будете работать и создавать в Photoshop, делятся на две категории: сделанные из пикселей и сделанные из контуров.
Растровые изображения состоят из крошечных цветных блоков, называемых пикселями. Количество пикселей в изображении зависит от устройства, на котором оно было снято (цифровая камера или сканер), или настроек, которые вы ввели при создании документа Photoshop. Размер пикселей зависит от разрешения изображения, которое определяет количество пикселей в дюйме. Обычно пиксели настолько малы, что вы не можете увидеть их по отдельности, но если вы увеличите масштаб растрового изображения, пиксели станут больше, и изображение начнет выглядеть как набор блоков.
Векторные изображения состоят из точек и контуров, образующих формы, которые можно заливать и обводить (обводить) цветом. Вы можете создавать векторные изображения в Photoshop, но они также обычно создаются с помощью таких программ, как Adobe Illustrator и CorelDraw. Пути основаны на математических уравнениях, которые говорят мониторам и принтерам, как именно рисовать изображение. Поскольку никаких пикселей здесь нет, вы можете делать векторные изображения сколь угодно большими или маленькими, и у них всегда будут идеально четкие края.
На этом крупном плане предыдущей камеры и векторного изображения выбрано множество векторных путей. Их можно изменять — изменять размер и форму — без потери четких краев. |
В физическом мире слово «рисование» означает, что вы рисуете линии и формы вручную. Здесь, в цифровом мире, под рисованием понимается создание объектов с использованием векторных инструментов Photoshop: инструмента «Перо» и различных инструментов «Форма».Рисование с помощью этих инструментов больше похоже на создание технических иллюстраций, таких как чертежи; вы создаете точные очертания форм вместо более естественных линий эскиза или рисунка.
Режим «Пиксели» неактивен, потому что его можно использовать только тогда, когда активен один из инструментов Photoshop «Форма». |
Нажмите P, чтобы активировать инструмент «Перо». Панель параметров зависит от выбранного вами режима инструмента (справа).
Photoshop имеет три различных режима рисования, которые точно определяют, что происходит при использовании векторных инструментов. А теперь пришло время следовать за вами!
Режим рисования формы
Это все инструменты векторного рисования. |
Давайте рассмотрим каждый из трех режимов рисования, прежде чем мы начнем рисовать. Вы можете использовать любой инструмент векторной формы, которому хотите следовать.Я буду использовать прямоугольник со скругленными углами, но подойдет любой инструмент, показанный справа.
Выберите режим формы на панели параметров (слева). В этом режиме при первом щелчке инструментом «Перо» или «Фигура» создается новый слой-фигура — технически это слой векторного объекта. Вращайте его, щелкая и перетаскивая с помощью инструмента «Фигура» на холст, когда вы находитесь в режиме «Фигура». Вот как выглядит наша панель параметров в режиме формы:
Когда вы закончите рисовать фигуру, Photoshop автоматически создает новый слой для вашего объекта и автоматически открывает панель «Свойства живой фигуры».Панель имеет почти те же параметры инструмента, что и верхняя панель, где вы также можете установить три функции для обводки: тип выравнивания, тип окончания линии и тип соединения линий.
Когда вы закончите рисовать форму, Photoshop автоматически создаст новый слой для вашего объекта. Вы можете использовать панель параметров для применения обводок и заливок; попробуйте изменить обводку фигуры на пунктирную линию или заполнить фигуру градиентом вместо сплошного цвета. Рисование в этом режиме похоже на использование ножниц для вырезания фигур из плотной бумаги; эти формы могут скрывать содержимое на любых нижних слоях, где слои перекрываются.
Этот режим отлично подходит для создания геометрических фигур, которые можно использовать в своем дизайне или наложить на изображение. Вы также можете использовать этот режим для добавления символа или логотипа к продукту на вашем изображении.
Режим рисования контура
Как вы узнали ранее, пути — это линии и кривые между точками. В режиме «Путь» не создается новый слой «Форма» и не выполняется заливка контура цветом; он создает пустой контур. Попробуйте сейчас с помощью инструмента Фигура.
Этот режим можно использовать для выделения с помощью инструмента «Перо», щелкнув правой кнопкой мыши (ПК) или удерживая нажатой клавишу «Control» (Mac) и выбрав «Сделать выделение».Вы также можете использовать этот режим для создания векторной маски изменяемого размера. Например, если вы замаскируете фотографию фигурой — инструмент «Прямоугольник со скругленными углами» или инструмент «Эллипс», как показано в конце этой лекции, — вы можете поэкспериментировать с размером самой маски без потери качества краев.
Вы также можете заполнить эти контуры цветом и придать им обводку, щелкнув правой кнопкой мыши (ПК) или удерживая нажатой клавишу «Control» (Mac). Однако Photoshop не создает новый слой автоматически при использовании инструмента «Перо» или инструмента «Фигура» в режиме «Путь»; вам нужно создать новый слой сначала , а затем добавить заливку или обводку.Пути, которые вы создаете в этом режиме, отображаются на панели «Пути».
пикселей Режим рисования
Режимпикселей работает только с инструментами Фигура. Вместо создания векторного слоя формы или контура, как описано выше, Photoshop создает пиксельную фигуру, заполненную цветом переднего плана. Как и режим Path, режим Pixels не создает новый слой для вашей формы. Попробуйте сейчас на новом пустом слое и обратите внимание на разницу между этим слоем и тем, что Photoshop создал для вас, когда вы использовали режим формы ранее.
Этот режим удобен, если вам нужно отредактировать фигуру с помощью инструментов, которые не работают с векторами, таких как фильтры, инструменты рисования и так далее. Тем не менее, вы можете так же легко растрировать слой формы (Layer> Rasterize> Shape), а затем использовать эти инструменты. Поэтому, если вы точно не знаете, что вам никогда не придется менять форму рисуемого объекта, вы, вероятно, не будете использовать этот режим очень часто.
Основной процесс рисования остается неизменным независимо от того, какой режим вы выбираете: вы выбираете инструмент «Перо» или один из инструментов «Фигура», выбираете режим рисования, рисуете фигуру, редактируете фигуру и затем сохраняете ее для использования в будущем.В следующих разделах вы узнаете, как делать все это и многое другое.
Теперь, когда у вас есть представление о процессе с высоты птичьего полета, пора углубиться в рисование с помощью инструментов Shape.
Photoshop имеет набор встроенных векторных форм, которые идеально подходят для добавления художественных украшений или использования в качестве векторных масок (обсуждаемых далее в этой лекции). К ним относятся прямоугольник, прямоугольник с закругленными углами (отлично подходит для выделения или масок с закругленными краями), эллипс, многоугольник, линия и множество нестандартных форм.Эти предустановленные «вкусности» значительно экономят время; они удерживают вас от рисования того, что уже существует. А поскольку эти предустановленные формы состоят из контуров, вы можете использовать методы, описанные в этой лекции, чтобы преобразовать их во все, что захотите.
Инструменты формы работают во всех трех режимах рисования, хотя в этом разделе основное внимание уделяется первому режиму: слоям формы. Как и любой другой слой, вы можете обводить, заливать и добавлять стили слоя к слоям формы, а также загружать их как выделенные области.
Прямо с завода инструменты Photoshop «Форма» настроены на режим рисования фигур, поэтому Photoshop помещает каждую форму на отдельный слой «Форма» (обведен кружком).Вы можете изменять размер и вращать фигуру с помощью Free Transform; здесь активируются слои «Форма» и «Тип», поэтому они будут вращаться вместе. |
Вы можете изменить цвет фигуры, дважды щелкнув ее миниатюру слоя и добавив украшения, такие как тени, со стилем слоя.
Вы можете выбрать «Свойства динамической формы» на панели «Свойства», чтобы изменить радиусы прямоугольников и прямоугольников со скругленными углами (см. Рисунок справа).
Допустим, вы хотите создать звезду, чтобы привлечь внимание к тексту в своем объявлении.Нет смысла рисовать звездообразование с нуля, потому что в Photoshop он есть. Поскольку фигуры являются векторными, их можно изменять размер, вращать и раскрашивать. Например, если вам нужно увеличить фигуру, выберите слой Shape, нажмите Ctrl / Command-T, чтобы вызвать Free Transform, а затем используйте ручки, чтобы сделать ее настолько большой, насколько хотите, не опасаясь потери качества.
Использование инструментов фигур и пользовательских фигур
Вы можете настроить поведение каждого инструмента «Форма», изменив его настройки на панели параметров.
Вы также можете использовать панель «Свойства» для доступа к параметрам формы, переключаясь между «Свойства живой формы» и «Маски» в верхней части панели:.
На рисунке ниже показаны параметры инструмента «Линия» (да, линия — это фигура!). Эти параметры позволяют создавать фигуры с определенными размерами и пропорциями, указывать количество сторон в многоугольнике, делать отступы сторон, чтобы получилась звезда, выбирать степень округления для создания прямоугольника с закругленными углами и т. Д.
Когда вы выбираете инструмент «Линия», вы можете использовать его параметры (показанные здесь) для добавления стрелок к любому концу линии — или к обоим концам — а также для определения толщины (веса) линии.Чтобы векторные объекты выглядели как можно более резкими, выберите «Выровнять края» в правом углу панели параметров, чтобы выровнять векторные фигуры по пиксельной сетке. |
Чтобы найти полезные формы, которые есть в Photoshop, вам нужно немного поискать. Выберите инструмент «Произвольная форма» (который отдаленно напоминает комковатую морскую звезду) на панели «Инструменты». Поднимитесь к панели параметров и откройте средство выбора Custom Shape, щелкнув стрелку меню Shape, указывающую вниз. Как только откроется меню, щелкните значок шестеренки, обведенный ниже, и выберите «Все».
Когда вы нажимаете «Все», появляется диалоговое окно с вопросом, хотите ли вы заменить текущие фигуры, поэтому просто нажмите «ОК». |
Теперь вы можете предварительно просмотреть всех встроенных форм прямо в средстве выбора предустановок Custom Shape. (Почему Photoshop не загружает эти формы автоматически, остается только догадываться.)
Вы рисуете произвольные фигуры так же, как и базовые фигуры. Вы также можете нажать и удерживать клавишу Shift, чтобы сделать форму идеально пропорциональной, изменить форму, изменив ее цвета заливки и обводки, применить стили слоя и настроить эти формы с помощью инструмента «Прямое выделение» для настройки их узловых точек и маркеров управления.
Создание нестандартных форм
Однако реальная сила в использовании форм заключается в определении ваших собственных фигур, что может сэкономить ваше время. Например, если у вас есть векторный рисунок, который нужно использовать снова и снова, вы можете сохранить его как произвольную форму!
Давайте создадим пользовательскую фигуру Photoshop из существующего векторного файла: в данном случае EPS. Загрузите файлы для этой лекции, включая twirl.eps. Создайте новый документ Photoshop и выберите «Файл»> «Поместить» (у вас есть возможность «Поместить встраивание» или «Поместить связь».Выберите «Поместить встраивание».), Чтобы импортировать twirl.eps в Photoshop. Изображение будет иметь ограничивающую рамку, поэтому вы можете изменить его размер. Когда вы закончите изменять его размер, нажмите Enter или Return.
Теперь мы хотим, чтобы векторная графика, которую мы только что разместили, была выделена, поэтому щелкните его миниатюру слоя на панели «Слои», удерживая нажатой клавишу Ctrl (ПК) или Command (Mac). (Важно щелкнуть миниатюру слоя, а не имя слоя.) Фигура окружена марширующими муравьями, что указывает на выделение.
Сохраните этот выбор как векторный контур, открыв панель «Контуры» («Окно»> «Контуры») и выбрав «Создать рабочий контур» во всплывающем меню панели.Оставьте для параметра «Допуск» значение по умолчанию и нажмите «ОК». Наконец, выберите Edit> Define Custom Shape и в появившемся диалоговом окне дайте вашей новой форме имя и нажмите OK.
С этого момента ваша настраиваемая форма будет отображаться в меню «Форма» панели параметров каждый раз, когда вы используете инструмент «Пользовательская форма». Чтобы нарисовать добавленную фигуру, просто выберите ее в меню «Выбор предустановок фигуры» на панели параметров, а затем перетащите ее, чтобы нарисовать фигуру в документе.
Вы также можете использовать «Правка»> «Определить произвольную форму» для контуров, созданных с помощью инструмента «Перо», и именно на этом мы сосредоточимся дальше.
| Мощный инструмент «Перо» находится ниже середины панели «Инструменты». Другие инструменты здесь позволяют настраивать контуры, чтобы создать любую форму, которую вы можете себе представить. |
Когда инструмент «Перо» дебютировал в Adobe Illustrator в конце 80-х, он предлагал точность и контроль, беспрецедентные по сравнению с предыдущими версиями. Единственная проблема заключалась в том, что инструмент darn был (и остается) сложным в использовании. Это было встречено сопротивлением, потому что это не сработало так, как ожидали художники от работы с цифровой графикой (не говоря уже о ручках и карандашах).Вместо щелчка и перетаскивания для рисования линии инструмент «Перо» создает опорные точки и управляющие маркеры, вместе называемые векторными путями или кривыми Безье (названными в честь их изобретателя).
При использовании инструмента «Перо» необходимо дважды щелкнуть, чтобы создать линию: первый щелчок создает начальную точку привязки линии, второй щелчок добавляет конечную точку привязки, а Photoshop автоматически создает промежуточный путь. Это похоже на цифровое соединение точек: каждый раз, когда вы добавляете новую точку привязки, сегмент линии соединяет ее с предыдущей точкой.Если вы щелкнете и перетащите с помощью инструмента «Перо» — вместо того, чтобы щелкнуть один раз, а затем щелкнуть в другом месте, — вы создадите изогнутые линейные сегменты с управляющими маркерами, как показано ниже.
Эта форма бумеранга состоит из ряда точек и путей. |
Точки привязки отмечают начало и конец каждого сегмента линии. В Photoshop сегмент линии называется путем. Чтобы изменить форму контура после его создания, вы можете перетащить точки, настроить ручки управления, а также добавить или вычесть точки.Ручки управления на самом деле не являются частью пути; это маленькие рычаги, которые вы используете для управления формой или кривой каждого линейного сегмента.
Вы используете два разных типа опорных точек, чтобы указать Photoshop, какой путь вам нужен: изогнутый или прямой:
| ||
Если у вас есть ручка на точках и ручках, вы можете создать любую форму, какую захотите. Итак, теперь давайте попрактикуемся …
Рисование прямых путей
Самое простое, что вы когда-либо делали с помощью инструмента «Перо», — это рисовать прямой путь.Создайте новый документ Photoshop и нажмите P, чтобы активировать инструмент «Перо». На панели параметров выберите режим «Путь». Хотя вы можете использовать режим слоев формы для этого примера, Photoshop автоматически заполнит ваш путь цветом, как только вы начнете щелкать, что может сбивать с толку (освоить эти инструменты и так довольно сложно!).
Наведите указатель мыши на документ и щелкните один раз (и отпустите), чтобы создать первую точку привязки. Photoshop помещает крошечный черный квадрат в том месте, где вы щелкнули, и все.Переместите курсор вправо от первой точки привязки и щелкните, чтобы создать вторую точку привязки. Photoshop добавляет прямую линию, соединяющую две точки. Каждый раз, когда вы щелкаете мышью, Photoshop добавляет еще одну точку привязки и соединяет каждую точку с путем, образующим вашу форму.
Обратите внимание, что активная точка привязки черная. Предыдущие точки привязки белые. |
Теперь переместите курсор вниз на дюйм или около того и щелкните мышью, чтобы создать еще одну точку привязки.Photoshop продолжает соединять точки путями после того, как вы разместите каждую точку. Когда вы закончите рисовать линии, нажмите клавишу Esc или щелкните, удерживая Ctrl (ПК) / Command (Mac), в другом месте документа. Созданные вами опорные точки исчезнут, и тонкая серая линия представляет только что нарисованный путь.
Вы узнаете больше об этих инструментах при редактировании путей позже. |
Если вы хотите переместить точку привязки и изменить угол линии, возьмите инструмент «Прямое выделение», нажимая Shift-A, пока на панели «Инструменты» не появится белая стрелка.
При активном инструменте «Прямое выделение» щелкните и перетащите одну из узловых точек линии. Пока вы удерживаете кнопку мыши нажатой, вы можете перемещать точку, куда хотите. Когда вы разместите его правильно, отпустите кнопку мыши. Когда вы закончите редактировать путь, нажмите Esc.
Рисование кривых контуров
Рисование кривых с помощью инструмента «Перо» сложнее, потому что вы будете использовать упомянутые ранее управляющие маркеры, чтобы указать Photoshop, какого размера вы хотите, чтобы кривая была и в каком направлении она должна двигаться.
С помощью инструмента «Перо» щелкните, чтобы установить первую точку привязки, и — , не отпуская кнопку мыши. — перетащите влево или вправо, чтобы появились маркеры управления. (Они появляются из последней созданной вами точки.) Эти маркеры указывают направление, в котором будет двигаться ваш путь: если вы перетащите вправо, ваш путь будет изгибаться вправо, когда вы добавите следующую точку привязки; если вы перетащите влево, ваш путь будет изгибаться влево. Для этого упражнения перетащите вверх и вправо примерно на полдюйма, а затем отпустите кнопку мыши.
Примерно в двух дюймах правее первой точки щелкните, чтобы добавить вторую точку, и, удерживая кнопку мыши нажатой, перетащите новую ручку вниз и вправо на полдюйма, а затем отпустите кнопку мыши.
Когда вы потянули вверх первую ручку, изгиб послушно загнулся вверх. Если перетащить второй управляющий маркер вниз, следующая кривая пойдет в том же направлении.
Создайте третью точку, щелкнув и перетащив вверх и вправо.Путь, который появляется, когда вы щелкаете, чтобы добавить эту третью точку, изгибается вниз, потому что вы потянули управляющий маркер вниз на предыдущем шаге. Перетащите маркер управления третьей точки вверх и немного вправо, чтобы получилась кривая, показанная ниже.
Направление, в котором вы перетаскиваете управляющий маркер, определяет направление следующего пути; вы можете наблюдать, как путь между двумя точками изгибается и изгибается при перетаскивании ручки. |
Обратите внимание, что две противоположные ручки соединены и перемещаются в тандеме.Если потянуть ручку дальше, изгиб станет больше.
Когда вы закончите, нажмите клавишу Esc, чтобы Photoshop знал, что вы закончили рисовать свой путь.
Это сложный материал, поэтому посмотрите анимацию ниже, чтобы увидеть, как создается еще одна кривая. Можете ли вы воспроизвести эту кривую?
Поздравляем! Вы только что нарисовали свои первые кривые пути. Со временем вы научитесь пользоваться ручками управления и с легкостью определите направление и размер кривых.Рисование в Photoshop — это еще не все, так что приготовьтесь, ведь мы собираемся погрузиться глубже!
Преобразование точек привязки
Как вы узнали ранее, в Photoshop есть два типа точек привязки: гладкие и угловые. Чтобы рисовать сложные контуры, вам нужно знать, как переключаться между типами точек, чтобы вы могли создавать кривые внутри одного контура, идущие в одном направлении, как показано ниже. Для этого вы начинаете с создания серии кривых, а затем преобразуете некоторые гладкие точки в угловые.С плавными опорными точками ваши контуры изгибаются в том направлении, в котором вы перетаскивали управляющий маркер предыдущей опорной точки.
| После преобразования сглаженных узловых точек в угловые можно настроить каждый управляющий маркер отдельно, чтобы создать серию кривых, изгибающихся в одном направлении. |
Создайте новый документ Photoshop шириной несколько дюймов, чтобы у вас было достаточно места для игры. С помощью инструмента «Перо» нажмите и удерживайте кнопку мыши, чтобы создать первую точку. Перетащите управляющий маркер вверх и от точки привязки, чтобы задать направление следующей кривой.Отпустите кнопку мыши, когда будете готовы создать следующую точку привязки.
Шаг 1 |
Переместите курсор на дюйм или около того вправо, щелкните, чтобы установить вторую точку справа от первой, и перетащите вниз. Когда ваш путь будет иметь желаемую кривую, отпустите кнопку мыши.
Шаг 2 |
Переместите курсор еще на дюйм вправо, щелкните и перетащите вниз, чтобы создать третью точку, как показано ниже.
Шаг 3 |
Переместитесь вправо еще на дюйм или около того, затем щелкните и снова потяните вниз, чтобы создать четвертую точку.
Шаг 4 |
Теперь мы начнем преобразовывать точки, поэтому вам нужно поменять инструменты. Перейдите на панель «Инструменты» и возьмите инструмент «Преобразовать опорную точку», который находится внутри набора инструментов «Перо». Щелкните и перетащите нижний маркер управления третьей точки привязки и перетащите его вверх, чтобы он приблизился к противоположному маркеру управления в той же точке привязки:
Шаг 5 |
Инструмент «Преобразование точки привязки» «отрывает» нижнюю половину ручки управления от верхней, чтобы она могла перемещаться сама по себе.Этот преобразует точку привязки из гладкой точки в угловую и изменяет ваш путь с плавной кривой на острый угол. Как только вы сломаете ручки управления, они будут вести себя так же, как стрелки часов; вы можете перемещать их независимо, чтобы отрегулировать угол и изгиб вашего пути.
Затем используйте инструмент «Прямое выделение», чтобы захватить вторую точку пути слева. К сожалению, вы не можете выбирать точки с помощью инструмента «Преобразовать опорную точку», поэтому, чтобы увидеть маркеры управления второй опорной точки, вы должны использовать инструмент «Прямое выделение».Возьмите инструмент «Преобразовать опорную точку», щелкните только что появившийся нижний управляющий маркер и перетащите его вверх рядом с партнером, как показано ниже.
Шаг 6 |
Если вы переместите обе части ручки управления так, чтобы они находились друг над другом, вы увидите только одну ручку (например, третью точку привязки, показанную здесь), так же, как вы бы видели только одну стрелку часов на полдень. Если это произойдет, возьмите инструмент «Прямое выделение» и перетащите один из маркеров в сторону, чтобы вы могли видеть их оба.
Инструмент Curvature Pen
Другой вид инструмента «Перо», называемый инструментом «Перо кривизны», можно найти сгруппированным со стандартным инструментом «Перо» на панели инструментов. Инструмент «Перо кривизны» был разработан, чтобы позволить пользователю создавать кривые без необходимости манипулировать маркерами управления.
Хотя инструменты пера разработаны для разного подхода, они оба довольно похожи, поскольку в конечном итоге создают векторный контур. Векторный контур с помощью инструмента «Перо кривизны» не отличается от векторного пути, созданного с помощью стандартного инструмента «Перо».Подойдут многие методы, используемые для редактирования или управления траекторией. При создании контура с помощью инструмента «Перо кривизны» маркеры управления не видны, но они будут открыты, если активирован инструмент «Прямое выделение» и выбрана точка привязки.
Стандартный инструмент «Перо» отлично подходит для изучения поведения контура и узловых точек. После освоения других инструментов, связанных с векторными частями, таких как инструмент «Перо кривизны», станет легче управлять.
Основы Photoshop: как изогнуть текст в Photoshop
Понимание того, как изогнуть текст в Photoshop, может быть одной из вещей, которые мы не осознаем, важны при изучении того, как использовать программное обеспечение.Если все сделано неправильно, изогнутый текст на изображении из фотошопа наверняка будет выглядеть слишком любительским. У любого новичка есть несколько способов изогнуть текст в Photoshop. Однако есть только один верный способ сделать это правильно и идеально.
Легко: использование инструмента «Деформация текста» (наименее рекомендуется)
Использование инструмента «Деформация текста» — это самый простой и наиболее точный метод создания изогнутого текста в Photoshop. Для простых проектов обязательно подойдет инструмент Warp text Tool. Он выполняет свою задачу, создавая кривую в тексте, введенном в изображение.Однако использование такого инструмента для эксперта очевидно. Почему? Потому что сам текст будет выглядеть ИСКАЖЕННЫМ.
Назначение инструмента «Деформация текста» — буквально «деформировать» или «искажать» объект на изображении. Для этого выравнивание объекта редактируется, чтобы компенсировать желаемую «форму». Вместо того, чтобы создавать изогнутый «путь» для текста, выравнивание текста является изогнутым. Из-за этого текст искажается, создавая дугообразную форму. Результат? Буквы в тексте потеряют единообразие во многих отношениях, например, по толщине, ширине или размеру.Этот конкретный инструмент лучше всего использовать для создания других дизайнов на текстах, таких как создание текста разных размеров или, возможно, даже создание волнистого дизайна.
- Создайте образец текста, щелкнув инструмент «Текст» на панели инструментов. Просто нажмите букву «T» на клавиатуре, как другой вариант.
- После того, как текст введен в холст, щелкните текст, чтобы появилось окно «Слои».
- Убедитесь, что текстовый слой и панель инструментов «Текст» активны. Затем выберите значок «Создать деформированный текст» на панели инструментов.
- Появится диалоговое окно деформации текста со следующими параметрами:
- Стиль — выберите стиль «Дуга», чтобы текст был искажен по радиусу.
- Тип — Вы можете выбрать Горизонтальное (для искажения по горизонтальной оси) или Вертикальное (для искажения по вертикальной оси).
- Изгиб — Выберите процентное значение между значениями от -100% до + 100%, чтобы создать кривую на тексте. Отрицательный изгиб создает выпуклую ориентированную кривую, а положительный изгиб создает вогнутую ориентированную кривую.Меньшие значения создают меньшие дуги.
- Горизонтальное и вертикальное искажение — искажение текста не всегда симметрично. Симметрия может быть изменена с помощью значений слайда «искажения».
Оформление с искаженным текстом. Источник изображения: Wikimedia Commons
Умеренное: использование смарт-объектов
Этот параметр очень похож на инструмент деформации, но главное отличие состоит в том, что использование смарт-объектов позволяет вносить более произвольные изменения. Управление также стало проще, и пользователь может легко выбрать желаемую кривизну «на глаз».С другой стороны, использование смарт-объектов — это не инструмент, который можно использовать в один клик. Вот шаги по созданию изогнутого текста с помощью смарт-объектов:
- Создайте образец текста, щелкнув инструмент «Текст» на панели инструментов. Просто нажмите букву «T» на клавиатуре, как другой вариант.
- После того, как текст введен в холст, убедитесь, что текстовый слой активен.
- В строке меню выберите параметр «Слой». Затем выберите параметр «Смарт-объекты», а затем выберите « Преобразовать в смарт-объект ».
- После того, как текст уже преобразован в смарт-объект, перейдите к «Правка» в строке меню. Выберите Transform, затем выберите Warp.
- Выбранный объект будет иметь подвижные точки привязки, которые пользователь может свободно регулировать.
- Когда желаемая кривизна будет достигнута, щелкните значок Commit Transform на панели инструментов.
Два приведенных выше варианта — это более простые методы создания изогнутых текстов в Photoshop. Помните, что в тексте наверняка будут недостатки, которые не всегда будут хорошо смотреться на отредактированном изображении.Если желательна «идеальная» кривая без видимых искажений на тексте, вот самый эффективный способ сделать изогнутый текст в Photoshop:
Дополнительно: Тип по контуру (наиболее рекомендуется)
Этот параметр позволяет каждому символу чтобы повернуть его ориентацию, чтобы она соответствовала «пути», который был создан пользователем. не требует деформации текста, поэтому явных искажений не видно. Этот метод, хотя и не такой простой, как инструмент деформации, наиболее рекомендуется заядлыми пользователями Photoshop.Вот шаги:
- Самый важный шаг — нарисовать «Путь», по которому будет следовать текст. Можно использовать любую форму, доступную в Photoshop, или инструмент «Перо» для создания более произвольного пути. В этом случае мы будем использовать инструмент Ellipse или Circle (в зависимости от желаемой кривизны)
- Когда активен инструмент эллипса или круга, перейдите в меню «Параметры». Измените режим инструмента на «Путь» (обычно это режим «Форма»). Продолжайте рисовать «путь».
- Выберите инструмент «Тип текста», чтобы ввести текст. Но перед тем, как вводить текст, переместите курсор (не щелкая) в сторону созданного пути. Будет заметно, что курсор изменится на другое изображение. (Обычный текстовый курсор имеет стрелку в углу, текст на курсоре пути — нет).
- После изменения курсора щелкните в любом месте контура, где должен начинаться текст. После завершения щелкните значок галочки на панели параметров.
Также читайте: Основы Photoshop: Как редактировать текст в Photoshop
Как создать баннер в Photoshop • XO Sarah
, Сара
Баннерыочень популярны в последнее время, поэтому я подумал, что сделаю небольшой урок по созданию двух типов баннеров — одного, который обтекает объект, и другого с краями ленты.
Откройте новый документ и создайте новый слой. С помощью инструмента выделения нарисуйте прямоугольник и залейте цветом, используя ведро с краской.
Создайте еще один слой, снова используя инструмент выделения, нарисуйте короткий прямоугольник той же высоты, что и первый, и залейте тем же цветом.
Переместите маленький прямоугольник в сторону и примерно на полпути вниз по большому прямоугольнику. С помощью многоугольного лассо нарисуйте треугольник и нажмите «Удалить», чтобы очистить цвет.
Щелкните правой кнопкой мыши на слое с маленьким прямоугольником, чтобы сделать копию. Затем нажмите «Редактировать»> «Преобразовать»> «Отразить по горизонтали» и переместите второй маленький прямоугольник с правой стороны от большого прямоугольника, создав второй флаг.
Щелкните правой кнопкой мыши на слое с большим прямоугольником и выберите параметры наложения, чтобы добавить тень. Вы можете щелкнуть правой кнопкой мыши и скопировать стиль слоя, а затем вставить его на другие слои.
Добавьте еще один новый слой и с помощью многоугольного лассо нарисуйте еще один треугольник.Залейте этот треугольник цветом немного темнее основного баннера.
Дублируйте слой с более темным треугольником, редактируйте> трансформируйте> переверните по горизонтали и сдвиньте его вправо. Теперь расположите слои по порядку — сверху идет большой прямоугольник, затем маленькие треугольники, затем флажки. (щелкните имя слоя, чтобы изменить его — это очень полезно, если вы работаете над проектом с множеством слоев. Вы также можете щелкнуть этот маленький значок папки, чтобы организовать их в группы.)
Для этого примера я добавил фон и заголовок вместе с белым прямоугольником, который я поместил прямо под слоем с большим прямоугольником.
Вы также можете отключить слои флагов для немного другого вида.
Что делать, если вы хотите придать баннеру небольшую арку? Убедитесь, что выбран слой с большим прямоугольником, затем нажмите Edit> Transform> Warp.
Вы заметите, что панель инструментов изменится, чтобы предоставить вам несколько вариантов преобразования.
Щелкните по дуге, а затем отрегулируйте изгиб — я установил мой на 7.
Наконец, слегка наклоните флажки, чтобы они соответствовали изгибу баннера. Вы можете сделать это, щелкнув слой и убедившись, что на панели инструментов выбран параметр «Показать элементы управления преобразованием». Затем наведите указатель мыши на угол, пока не увидите, как курсор изменился, чтобы вы могли вращаться.
Теперь, если вы хотите использовать это в верхней части сайта с фоном под ним, вам нужно отключить все фоновые слои, обрезать только часть заголовка и сохранить для Интернета в формате PNG.




 Щелкните OK, чтобы закрыть рабочую область Content-Aware.Ваши изменения появятся на новом слое на панели «Слои».
Щелкните OK, чтобы закрыть рабочую область Content-Aware.Ваши изменения появятся на новом слое на панели «Слои».