Замена белизны прозрачностью в фотошопе
Одним из методов является использование исходного изображения / слоя в качестве его собственной маски слоя. Вы создадите дубликат слоя, обесцветите и инвертируете его, вставляя результат в градациях серого в маску исходного слоя.
Обновление: вот несколько пошаговых инструкций:
Начните с вашего сплющенного изображения:
Добавьте корректирующий слой Насыщенность / Оттенок и уменьшайте Насыщенность до тех пор, пока изображение не станет бесцветным. Если у вас нет какого-либо градиента в исходном изображении, вы можете просто вместо этого использовать корректирующий слой Threshold , что приведет к получению 100% черного или 100% белого.
(Технически вы можете пропустить шаг, так как мы вставим его в маску слоя, которая в любом случае преобразует его в оттенки серого. Это даст вам хороший визуальный ориентир, хотя и отрегулирует баланс черного / белого)
 Изменяйте кривые до тех пор, пока все, что вы хотите сделать сплошным / непрозрачным, не станет белым, а все, что вы хотите полностью прозрачным, станет черным. Возможно, вам придется настроить это несколько раз, чтобы получить правильные суммы.
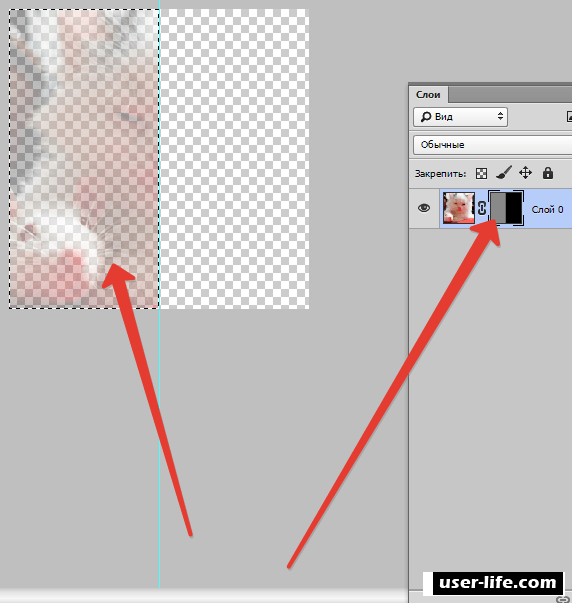
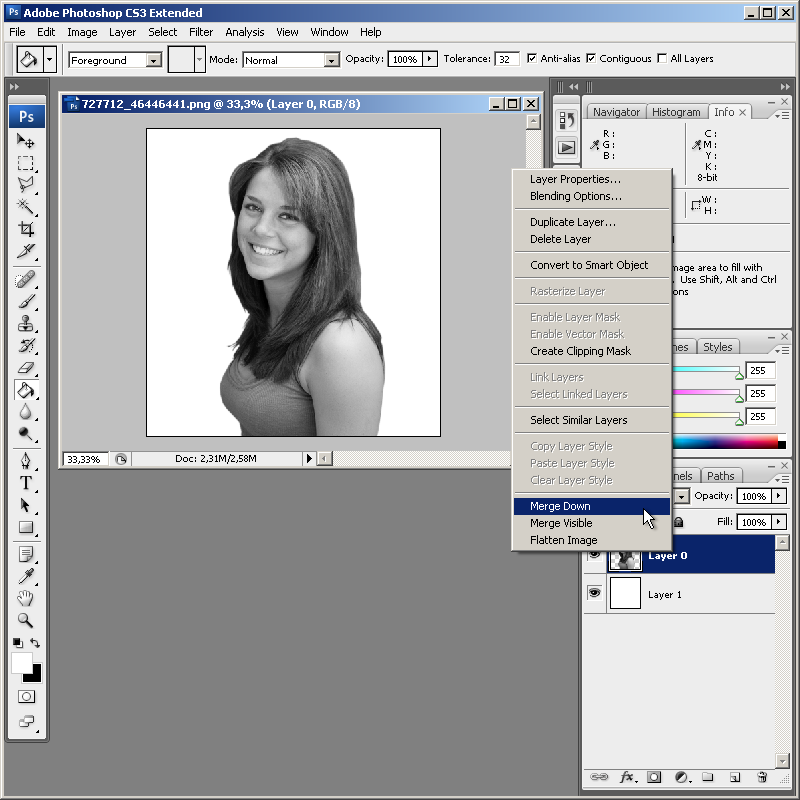
Изменяйте кривые до тех пор, пока все, что вы хотите сделать сплошным / непрозрачным, не станет белым, а все, что вы хотите полностью прозрачным, станет черным. Возможно, вам придется настроить это несколько раз, чтобы получить правильные суммы.Теперь CTRL+, Aчтобы выбрать все изображение и CTRL+ SHIFT+, Cчтобы скопировать объединенный результат в оттенках серого. Создайте маску слоя на вашем исходном слое. Теперь ALT
Теперь нажмите на исходный слой, чтобы выйти из режима непосредственного редактирования маски слоя и скрыть все ваши корректирующие слои.
Вот оно! Если вы обнаружите, что ваш готовый результат не полностью непрозрачный (сплошной) в областях, которые вам нравятся, вы можете либо настроить кривые и сделать это снова (вам нужно больше белого в этих областях), либо просто дублировать результат / слой несколько раз, пока он не станет менее прозрачным (пример ниже).
Это также работает на черном фоне, только не используйте фильтр Invert layer.
Как залить в фотошопе прозрачный фон
Как можно легко сделать прозрачный фон картинки в фотошопе разными методами?
Доброго всем времени суток, мои дорогие друзья и читатели. Я каждый день пишу статьи на свой блог, и соответственно к каждой из них нужна какая-то вводная картинка. Чтобы ее сделать приходится искать специальные изображения в интернете. В идеале находятся изображения с прозрачным фоном. Это сильно облегчает работу, так как они идеально встают на картинку без лишних объектов.
Но бывает так, что нашел какое-то офигенное изображение, которое бы подошло к общей тематике, но она, собака такая, находится с лишними предметами и фоном. И что тогда? Забить на хорошую графику? Да ни за что. и как раз сегодня я вам с удовольствием покажу, как в фотошопе сделать прозрачный фон картинки несколькими довольно простыми способами.
Вы можете посмотреть мою статью, где я писал о том, как выделять волосы в фотошопе. Этот способ подходит для нашей цели (вы также выделяете объект и переносите его на новый документ на прозрачном бэкграунде), но я бы советовал им пользоваться именно для таких сложных выделений. Для обычного удаления ненужного фона (то есть создания прозрачного) будем использовать более простые методы.
Этот способ подходит для нашей цели (вы также выделяете объект и переносите его на новый документ на прозрачном бэкграунде), но я бы советовал им пользоваться именно для таких сложных выделений. Для обычного удаления ненужного фона (то есть создания прозрачного) будем использовать более простые методы.
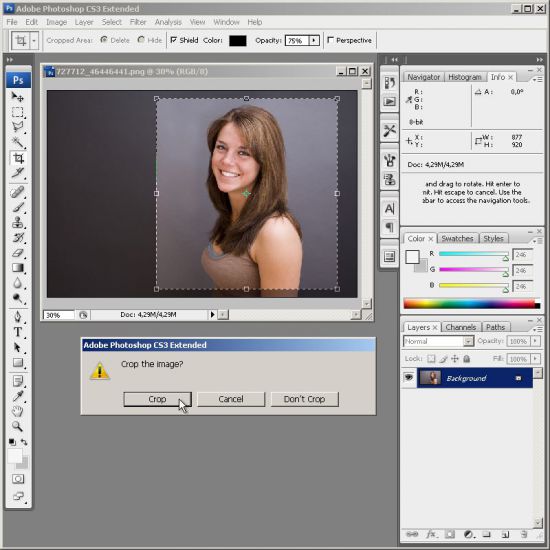
Перед тем, как приступить к основной работе, откройте изображение и постарайтесь обрезать его до того момента, чтобы элемент в нее помещался. Так будет легче, поверьте. Тем более делается это несложно. Просто возьмите инструмент «Рамка» и уменьшите границы.
Содержание статьи
- 1 Создание нового документа
- 2 Волшебная палочка
- 3 Ластик
Создание нового документа
Если вы рассчитываете делать что-то с нуля, то изначально позаботьтесь о том, чтобы при создании нового документа у вас был прозрачный фон. Для этого создаем новый документ и после выставления всех параметров обязательно установите «Прозрачный фон». А дальше работаем в штатном режиме
Волшебная палочка
Этим инструментом лучше всего убирать задний план, когда он однородный, либо же с похожей структурой. Я для примера взял фотографию обезьянки на веревке. Как видите, она на белом фоне, а нам нужен именно прозрачный. Тогда хрустим пальчиками и начинаем делать всё по шагам.
Я для примера взял фотографию обезьянки на веревке. Как видите, она на белом фоне, а нам нужен именно прозрачный. Тогда хрустим пальчиками и начинаем делать всё по шагам.
- Выберите инструмент «Волшебная палочка» и поставьте допуск 50.
- Теперь тыкните один раз левой кнопкой мышки по любому месту фона. У вас должна будет выделиться либо огромная часть фона, либо весь бэкграунд целиком. Это зависит от препятствий.
- Если у вас остался промежуток между ног и между рук, то нужно выделить и остальные пробелы. Но если мы нажмем в другое место, то сбросится наше выделение. А что тогда делать? Это элементарно. Просто остальные части нужно выделять с зажатой клавишей SHIFT.
- Теперь, когда у нас всё выделено, нам что нужно сделать? Нам необходимо инвертировать выделение. Для этого нажмите комбинацию клавиш SHIFT+CTRL+I. Теперь пунктирная линия будет окутывать только саму мартышку. Вот этого-то мы и добивались.
- Ну а дальше нажмите комбинацию клавиш CTRL+J и вы увидите, что обезьяна скопировалась на новый слой, но теперь с прозрачным задним планом.
 И если вы хотите, то можете удалить главный слой и работать уже с мартыхой без фона.
И если вы хотите, то можете удалить главный слой и работать уже с мартыхой без фона.
Если вы видите, что фон выделяется либо слишком мало, либо слишком много, то поиграйте с допуском. Чем он больше, тем больше похожих пикселей он захватит, т.е. больше если допуск стоит минимальный, то он будет выделять строго один цвет, а если его увеличить, то в диапазон включатся еще и оттенки, которые близки к этому цвету.
Только не забываем, что такие изображения надо сохранять в формате PNG, иначе прозрачность потеряется и у вас снова будет белый фон.
Если фон очень разнородный и явно видно, что даже допуск не поможет, тогда воспользуетесь другими инструментами выделения, например быстрой маской или даже лассо. Кстати я уже показывал это на конкретном примере.
Ластик
Также фон можно стереть обычным ластиком. Да-да, именно им. Только не забудьте снять замочек со слоя, а то вместо прозрачности все закрасится белым цветом.
Процесс конечно довольно муторный.
Конечно есть способ и попроще, а именно инструмент «Фоновый ластик». Единственное, лучше, чтобы фон и элемент достаточно отличались друг от друга по цвету и насыщенности. Поэтому я взял фотографию тигра, который прыгает на фоне неба. Отличный вариант.
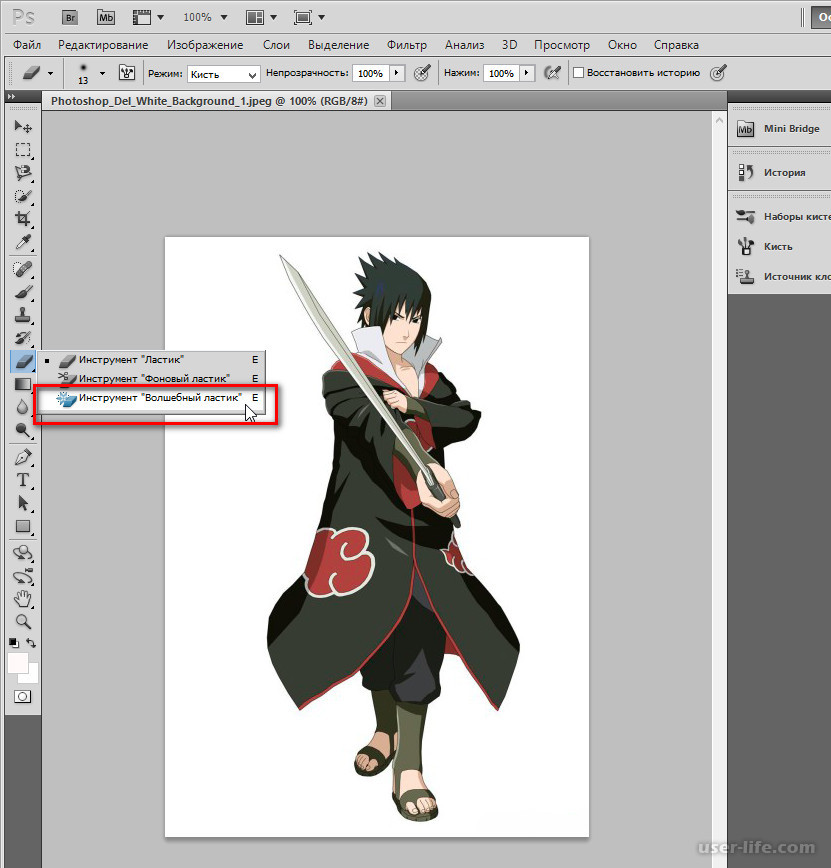
- Выберите «Фоновый ластик». Для этого нажмите правой кнопкой мыши на «Ластик» в панели инструментов. Нашли? Отлично. Здесь допуск можно поставить побольше, так как пиксели сильно отличаются друг от друга. В общем остановимся на числе 50.
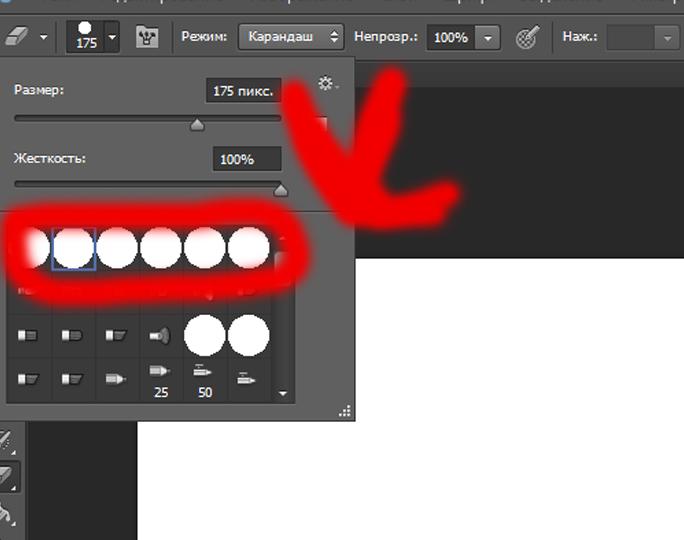
- Теперь выберите размер стёрки. Ну в общем нажимаем правой кнопкой мыши на рабочем пространстве и там уже ставим жесткость (давайте 85 процентов) и размер (Ну тут я выбрал 200).
- А дальше просто начинаем стирать весь фон, не боясь задеть тигра. Он будет стирать только те пиксели (и похожие на них), на которые вы нажали, чтобы начать стирать.
 В тех местах, где небо более светлое, у вас может ничего не стереться, так как пиксели уже совершенно другого оттенка, поэтому почаще меняйте точку отсчета.
В тех местах, где небо более светлое, у вас может ничего не стереться, так как пиксели уже совершенно другого оттенка, поэтому почаще меняйте точку отсчета.
Ну и заодно про еще одну стерку не забуду. В той же самой группе инструментов выберите «Волшебный ластик». Опять же смотрим на допуск. При такой композиции можно поставить высокий уровень допуска, даже 80-90.
Теперь нам нужно просто один раз нажать на небо. Видите, что получилось? Нам уже ничего не надо стирать. Большинство неба сбрилось благодаря одному нажатию.
Нажимайте на остатки небосвода, чтобы полностью его убрать. Тигр должен быть только на прозрачном фоне. Ну а дальше всё по схеме. Счищаете всё до прозрачности и сохраняете картинку в формате PNG.
Ну? Не красота ли? Всё. Теперь его можно использовать для каких-либо коллажей или других видов изображений. Можете даже сделать так, как будто он пытается на вас напасть))). Ну это уже как ваша фантазия вам подскажет.
Ну а если вы серьезно хотите научиться делать красивые, интересные и профессиональные коллажи, то обязательно посмотрите курс от Елены Виноградовой, профессионала в создании коллажей по этой теме. Курс действительно отличный и смотрится на одном дыхании.
Курс действительно отличный и смотрится на одном дыхании.
Ну а на этом я с вами прощаюсь. Надеюсь, что мой сегодняшний урок вам понравился и был для вас полезен. Не забывайте подписываться на обновления блога и делиться с друзьями в социальных сетях. А вас я жду в своих других статьях. Кстати, про конкурс не забыли? Через неделю уже объявлю результаты. Так что спешим! Ну а вам я желаю успехов. Пока-пока!
С уважением, Дмитрий Костин.
Заливка фонового слоя в Фотошопе
Фоновый слой, который появляется в палитре после создания нового документа, является заблокированным. Но, тем не менее, над ним можно производить некоторые действия. Данный слой можно скопировать целиком или его участок, удалить (при условии, что в палитре присутствуют другие слои), а также залить любым цветом или узором.
Заливка фонового слоя
Вызвать функцию заливки фонового слоя можно двумя способами.
Скачать последнюю версию Photoshop- Перейти в меню «Редактирование – Выполнить заливку».

- Нажать сочетание клавиш SHIFT+F5 на клавиатуре.
В обоих случаях открывается окно настроек заливки.
Настройки заливки
- Цвет.
Фон можно залить Основным или Фоновым цветом,
либо настроить цвет непосредственно в окне заливки.
- Узор.
Также фон заливается узорами, содержащимися в действующем наборе программы. Для этого в выпадающем списке необходимо выбрать «Регулярный» и подобрать узор для заливки.
Ручная заливка
Ручная заливка фона производится инструментами «Заливка» и «Градиент».
1. Инструмент «Заливка».
Заливка данным инструментом производится кликом по фоновому слою после настройки необходимого цвета.
2. Инструмент «Градиент».
Заливка градиентом позволяет создать фон с плавными цветовыми переходами. Настройка заливки в данном случае осуществляется на верхней панели. Настройке подлежит как цвет (1), так и форма градиента (линейный, радиальный, конусовидный, зеркальный и ромбовидный) (2).
Подробнее о градиентах можно почитать в статье, ссылка на которую расположена чуть ниже.
Урок: Как сделать градиент в Фотошопе
После настройки инструмента необходимо зажать ЛКМ и протянуть появившуюся направляющую по холсту.
Заливка части фонового слоя
Для того, чтобы залить какой-либо участок фонового слоя, его нужно выделить любым инструментом, предназначенным для этого, и совершить действия, описанные выше.
Мы рассмотрели все варианты заливки фонового слоя. Как видите, способов много, и слой не является полностью заблокированным для редактирования. К заливке фона прибегают, когда не требуется менять цвет подложки на всем протяжении обработки картинки, в остальных случаях рекомендуется создать отдельный слой с заливкой. Мы рады, что смогли помочь Вам в решении проблемы. Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТКак сделать прозрачный фон в фотошопе — Техника и интернет
Сегодняшний выпуск расскажет вам о том, как сделать прозрачный фон в фотошопе.
Зачем вообще нужен прозрачный фон?
Бывает что на одну картинку необходимо наложить другую, но при накладке изображения остается белый фон. Смотрите пример ниже:
В статье мы разберем три способа избавиться от этого фона. Результат должен быть такой:
Надеюсь, теперь все понимают суть. И мы переходим к делу!
На примере ниже будем вставлять солнышко на рисунок полянки. Очевидно, что нынешний вид изображения не привлекательный. Поэтому постараемся подкорректировать этот момент. Мы не удаляем белый фон, а лишь делаем его невидимым.
Но сперва, конечно, вы должны не вставлять картинку с белым фоном. Начинайте с рисунка без солнышка.
Три способа удалить фон в фотошопе
1 способ сделать прозрачный фон:
- Открываем графический редактор Photoshop и посредством зажатия левой кнопки мыши переносим изображение полянки. Пример того, что получится есть выше. Открыть «полянку» можно еще так: Файл — Открыть.

- Теперь проделываем тоже самое с солнышком.
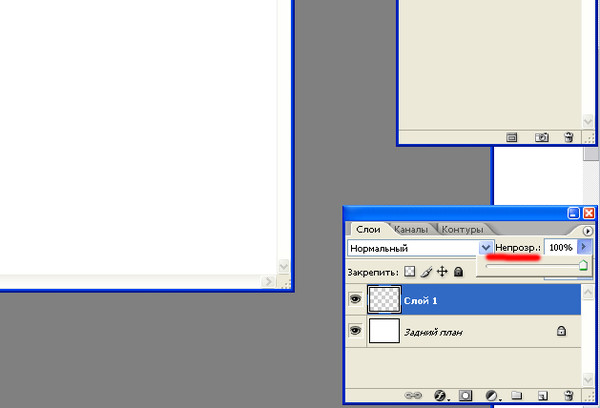
- Справа нажмите по предпоследнему вертикальному разделу «Слои». Среди «Свойства», «Операции», «Слои», «История» выбирете СЛОИ. Затем двойным щелчком кликните по фону или замку.
- Откроется окно, в котором необходимо прописать имя слоя и нажать кнопку «Ок».
- Убедитесь, что замка больше нет и выберите инструмент «Волшебная палочка». Найти его можно в левом вертикальном меню в инструменте «Быстрое выделение». Нажмите на быстрое выделение правой кнопкой мыши и выберите волшебную палочку.
- Кликните левой кнопкой мыши по белому фону. Когда фон выделится пунктирной границей нажмите удалить «Delete»:
Все, фон исчез. Надеюсь все было понятно.
2 способ, как сделать фон прозрачным:
- Переходим сразу к делу. Фотографии загружаем также как и в первом способе создания прозрачного фона. Будем удалять фон, используя инструмент «Магнитное лассо». Располагается лассо в левом вертикальном меню.

- Лассо используется за место волшебной палочки в том случае, если картинка, которую необходимо обвести. слишком сложная, то есть изображение имеет большое количество маленьких деталей, которые нельзя упускать. Работать с магнитным лассо достаточно просто: нажмите левой кнопкой мыши по границе обвода и продолжайте вести мышь вдоль необходимой линии. Линия сама будет притягиваться к контуру:
- Теперь выбираем в горизонтальном меню «Выделение» => «Инверсия». Солнышко примет следующий уже знакомый вид. Далее жмите Delete. И снова мы получаем следующее:
На заметку! Два вышеописанных способа можно применять, если фон имеет один цвет. В иных случаях воспользуйтесь третьим способом.
3 способ, как убрать фон в фотошопе
1. Убрать фон в фотошопе при помощи инструмента быстрая маска. Маска находится внизу в левом вертикальном меню:
2. После нажатия на быструю маску выберите «Кисть» и зарисовывайте объект (не фон), солнышко, в нашем случае. При этом не затрагивайте фон.
Используйте различные размеры кисти для закраски. Для этого воспользуйтесь вторым горизонтальным меню. Подробнее на скрине:3. После того, как солнце полностью закрашено, снова нажмите на быструю маску. Затем кнопку Delete, чтобы удалить всё вокруг объекта.
Все делалось на скорую руку в качестве примера, поэтому границы не очень точные. Впрочем, если постараться, то будет все замечательно. Главное не тратьте время попусту и рационально используйте кисти всех размеров.
Теперь вы знаете , как в фотошопе сделать прозрачный фон. Перейдем к решению другой задаче. А именно к сохранению прозрачного фона. Часто пользователи удачно выполняют удаление фона, но вот сохранить изображение в таком виде им не удается. У вас такая же проблема? Тогда читайте далее!
Как сохранить изображение с прозрачным фоном
Сразу отмечу важный момент. Может быть только этих слов будет вполне достаточно для решения вашей проблемы. Если сохранить изображение в формате JEPG, то прозрачный фон исчезает, останется прежний белый цвет. Требуется сохранять в форматах PNG или GIF. Статьи по теме:
Требуется сохранять в форматах PNG или GIF. Статьи по теме:
- Как написать текст на картинке
- Как уменьшить размер изображения
Чтобы сохранить картинку в прозрачном виде следуйте шагам:
- Нажмите «Файл» => «Сохранить как»:
- Откроется окно сохранения. В строке «Имя файла:» пропишите название (придумайте), выберите тип файла «PNG». Затем кликаем по кнопке «Сохранить»:
Ну вот и все. Теперь, если мы вставим солнце на полянку, то картинка примет привлекательный внешний вид:
Для тех, кому лень разбираться в рукописной инструкции посмотрите видео-инструкци. по теме, как сделать прозрачный фон в фотошопе:
Интересные записи:
Как залить фон в Фотошопе: быстро и самостоятельно
Доброго времени суток, уважаемые читатели моего блога. Фон – один из самых важных элементов картинки. Благодаря ему можно даже самую неважную фотку превратить в стильную и современную. Сделать это нетрудно даже для новичка, обладающего минимальными знаниями программы Photoshop.
Сделать это нетрудно даже для новичка, обладающего минимальными знаниями программы Photoshop.
Сегодня я расскажу вам как залить фон в фотошопе четырьмя способами, покажу какими инструментами пользоваться для быстрого результата, самого качественного и дам несколько полезных рекомендаций, чтобы картинка выглядела более профессионально выполненной.
Приступим?
Инструмент «Заливка»
Если вы хотите залить фон на готовой фотографии, то у вас ничего не получится, пока вы не избавитесь от уже имеющегося заднего фона. Сделать это можно несколькими способами. Я рекомендую вам для начала разобраться с заливкой, поработав с текущей публикаций и «чистым» документом, а потом прочитать статью в моем блоге о том, как вырезать объект из фото и работать с png.
Создайте новый документ через меню «Файл» — «Создать».
В Фотошопе некоторые инструменты располагаются на одной и той же кнопке. Как, например, «Градиент» и «Заливка». Чтобы открыть дополнительное меню, нужно просто на несколько секунд зажать левую кнопку мыши, оно откроется и вы сможете выбрать то, что вам нужно.
Так как я пользуюсь самой последней версией Photoshop CC, то у меня еще есть «Выбор 3D-материала». Сказать честно, я этой функцией никогда не пользовался.
Если вы хотите залить документ одним цветом, то вам понадобится обычная «Заливка».
Чуть ниже, в той же панели вы можете видеть два цвета. Один сверху – текущий, которым вы пользуетесь сейчас, ко второму, нижнему, у вас есть возможность быстрого доступа. Переключиться между ними можно при помощи стрелок в правом верхнем углу, а миниатюра в левом нижнем позволяет переключиться к самым распространенным и часто используемым – черному и белому.
Кроме того, некоторые двухцветные фильтры, например, «Облака» отображаются в той цветовой гамме, которая у вас выставлена в этом меню, но это совсем другая история.
Щелкните по верхнему цвету левой кнопкой мыши и у вас откроется дополнительное окно выбора. Сначала в полосе справа вы выбираете основной цвет, а в квадрате слева определяетесь с оттенком. Затем жмете «Ок», чтобы применить изменения.
Затем жмете «Ок», чтобы применить изменения.
Жмете мышью в любом месте рабочего поля с картинкой и фон меняет свой цвет на тот, который вы только что выбрали.
Применение фильтров
В природе никогда не бывает одного четкого цвета, существуют оттенки, переливы, тени, какая-то текстура или блики. Поэтому просто заливка априори не может понравиться нашему глазу.
Обычно на фон я, как минимум добавляю «Шум». Вы можете открыть галерею фильтров и попробовать на практике тот или иной вариант, чтобы понимать, как он выглядит. Ну или просто воспользуйтесь моей схемой. В одной из своих статей я рассказал как быстро сделать черный фон в фотошопе, возможно эта статья окажется для вас полезной.
Выберите «Шум», а затем «Добавить шум».
Практически у любого фильтра есть функция предварительного просмотра, жмете на галочку и смотрите как изменения отражаются на вашей фотографии. В случае с шумом вам останется только подвигать ползунком, чтобы достичь лучшего результата.![]()
Вот такой результат у меня получился. Для некоторых цветов я применяю еще и фильтр «Размытие» — «Размытие по Гауссу», но в случае с фиолетовым это лишнее. А вот вам может пригодиться. Попробуйте сделать это самостоятельно.
Полезный совет для новичков
Я заметил, что не так много людей пользуется «Историей», в которой отображаются все действия, применяемые пользователем. Зря, ведь это очень удобно. Один щелчок по определенному шагу возвращает вас к тому моменту, где вы его выполняли.
Откройте «Окно», поставьте галочку напротив «История» и поместите ее в нижнюю панель справа.
Теперь, чтобы вернуться к началу мне просто нужно нажать на «Новый» и уберутся все цвета и шумы. Можно начинать сначала
Инструмент «Градиент»
Если вы хотите узнать все о плавном переходе цвета (градиенте), то я советую вам прочитать одноименную статью в моем блоге. В рамках этой статьи я покажу лишь минимум: как пользоваться готовыми схемами.
Для начала откроем инструмент «Градиент», который находится на той же кнопке, что и «Заливка».
На сайте Photoshop-Master можно найти кучу дополнений для фотошопа: кисти, узоры, рамки, шрифты и так далее. Специалисты не приветствуют подгрузку «лишних» шаблонов, таких как градиенты. Это дает дополнительную нагрузку на и без того тяжелую программу. А переходы цвета можно сделать быстро и самому.
На мой взгляд добавление профессионально созданных градиентов новичку точно не помешает, а лишь ускорит процесс создания качественных шедевров.
Вы можете увидеть в списке не такое уж большое количество градиентов, но помните, что в каждый из них может входить до 1000 экземпляров.
Я, например, нашел 10 000 шаблонов. Вес файла всего 0,3 Мб. Жму на «Скачать и жду когда архив загрузится.
После закачивания открываю при помощи программы WinRAR. И перетаскиваю файл GDR в заранее подготовленную папку.
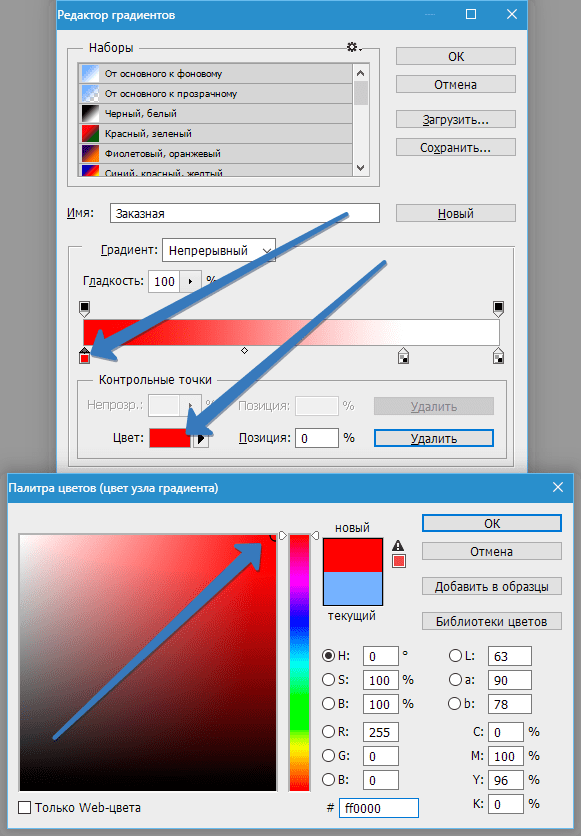
Возвращаюсь в Фотошоп. После того как я выбрал среди инструментов «Градиент», нахожу на верхней панели эскиз с цветом, в моем случае красно-черным. Открывается дополнительное меню. Здесь нажимаю на гайку в правом верхнем углу.
После того как я выбрал среди инструментов «Градиент», нахожу на верхней панели эскиз с цветом, в моем случае красно-черным. Открывается дополнительное меню. Здесь нажимаю на гайку в правом верхнем углу.
Выбираю загрузить градиенты. В открывшемся окне с «Моим компьютером» нахожу файл GDR, который недавно извлек в папку и загружаю.
Готово. Теперь файл, который вы загружали, и архив можно удалить. Все градиенты перекочевали в папку с программой.
Осталось лишь провести мышью по картинке, на которую заливается фон, и готово.
От того, куда вы будете вести зависит как расположится переход цвета. Посмотрите видео в конце статьи или попробуйте разные варианты сами.
Помимо градиентов, вы можете скачать на сайте Photoshop-Master готовые узоры. Сейчас покажу как с ними работать.
«Узоры»
Вы можете скачать любую jpg картинку и установить ее в качестве фона, а можете воспользоваться узорами. На сайте Photoshop-Master их почему-то назвали текстурами. Обращайте внимание на формат. Если вы качаете PAT, то все верно, это дополнение для программы. Если видите jpeg, то это всего лишь рисунок
Обращайте внимание на формат. Если вы качаете PAT, то все верно, это дополнение для программы. Если видите jpeg, то это всего лишь рисунок
Загрузить узоры можно по такому же принципу, как и градиенты. Если у вас что-то не получается, прочитайте статью о том, как залить фон для текста, или попробуйте сделать это самостоятельно пользуясь инструкциями из этой статьи.
Снова выберите инструмент «Заливка».
В верхней панели смените опцию «Основной цвет» на «Узор». Рядом появится плашка с эскизом узора. Я уже подгружал их, поэтому мне осталось лишь выбрать приятный вариант. Щелкаю на стрелочку, рядом с эскизом.
Здесь есть уже знакомая вам гайка, которая позволит подгрузить новые узоры.
Один щелчок по фону и узор расположится на рисунке.
Готовые картинки
С готовыми картинками все еще проще. Вы просто скачиваете изображение из интернета. Прочитайте статью о том, как это сделать, чтобы не бояться юридического преследования и нарушения закона об авторском праве.
Откройте папку с изображением и перетащите его в рабочее окно.
Осталось лишь растянуть. В этом нет ничего сложного. Но можете прочитать статью о том, как правильно сделать изображение больше. Возможно, узнаете кое-что новое.
Ну вот почти и все.
Видео инструкция
После того как я написал статью, я подумал, что некоторым из вас могут быть интересны коллажи. То есть у вас есть какая-то основа, а сверху вы добавите картинку, в качестве фона. При создании ролика я сразу поставил в центр изображения объект. В данном случае страница товара с АлиЭкспресс — Телескоп для телефона.
Чтобы залить фон, вам просто нужно активировать фон, нажать на него. Тогда все изменения будут применяться не к самому объекту, а именно к заднему слою. Ну, думаю, что вы поймете, когда увидите ролик. Я специально не стал из него ничего вырезать.
Можете посмотреть с какими трудностями я столкнулся во время работы.
Если вам понравилась эта статья – подписывайтесь на рассылку и узнавайте о фотошопе больше. Ну а если вам хочется научиться работать с программой профессионально и знать все о ее инструментах и возможностях, могу посоветовать видео курс «Фотошоп с нуля в видео формате».
Ну а если вам хочется научиться работать с программой профессионально и знать все о ее инструментах и возможностях, могу посоветовать видео курс «Фотошоп с нуля в видео формате».
Вам больше не придется искать ответы в интернете. Если вы знаете какими инструментами и что можно сделать, то пути решения будут появляться у вас сами собой. Это и отличает профессионалов.
Ну вот и все. До новых встреч и удачи.
Как в фотошопе определенный цвет сделать прозрачным. Как сделать цвет прозрачным в Фотошопе? Как заменить один цвет на другой в фотошопе, если исходный цвет чёрный или белый
Инструкция
Загрузите в графический редактор картинку, для которой необходим прозрачный фон, любым привычным для вас способом. Можете развернуть контекстное меню щелчком по иконке файла и выбрать Photoshop из списка программ. Если окно графического редактора уже открыто, нажмите сочетание клавиш Ctrl+O или воспользуйтесь опцией Open меню File. Кликните два раза по слою с изображением и нажмите на кнопку ОК диалогового окна. Теперь у вас есть возможность редактировать картинку.
Теперь у вас есть возможность редактировать картинку.
Как заменить один цвет на другой в фотошопе, если исходный цвет чёрный или белый
Ниже приведен список различных программ и способы создания прозрачных изображений в каждой из этих программ. Если вы не хотите иметь границы вокруг непрозрачных частей изображения, вам нужно увеличить порог, перетащив ползунок вправо. Если вам нужно создать или изменить изображения с прозрачным фоном, мы предлагаем попробовать одну из вышеуказанных программ.
Вы можете использовать различные графические программы для создания прозрачных пленок на определенной фотографии, например, для устранения грязного фона и выделения объекта на переднем плане. Откройте программу графического дизайна по вашему выбору и вставьте фотографию, которую вы хотите отредактировать, выберите «Файл», затем «Открыть» или «Вставить». Найдите изображение на своем компьютере и нажмите «Открыть». Если хотите, используйте инструмент «Переместить», чтобы центрировать фотографию или выровнять ее по своему усмотрению.
Отделите рисунок от старого фона. Выбор способа, которым вы это сделаете, зависит от характера изображения: однотонный предмет несложно выделить инструментом Magic Wand или опцией Color Range, объект с четким контуром без мелких деталей прекрасно обводится инструментом Polygonal Lasso. Для многоцветных изображений с более сложными очертаниями можно нарисовать маску вручную или убрать фон фильтром Extract.
Выберите часть фотографии, которую хотите удалить. Вы можете отрегулировать эффект ластика, изменив тип кисти и масштаб, и вы также можете проверить настройки как «Нечеткие» или «Жесткие края». Вы используете редакторы веб-графики? У него много всего и он оснащен довольно интересными фотографическими фильтрами, которые будут улучшать изображение с цифровой камеры одним щелчком мыши.
Таким образом, есть обзорный навигатор, меню кистей и свойства выбранного инструмента, и, наконец, вы можете найти слои. Работа ограничена, вы забываете о масках и эффектах слоя, но вы можете поместить каждый слой в холст в любом месте, и вы можете установить его прозрачность. Вы можете дублировать, объединять, вращать девяносто градусов и перекрывать, но не настраивать перспективу и вращаться под любым углом. Либо создайте новое произведение с размерами, которые вы определили непосредственно в редакторе, либо откройте существующее растровое изображение на вашем компьютере или в Интернете.
Для выделения фона или объекта инструментом Magic Wand введите величину параметра Tolerance в панель настроек под главным меню. Для корректной обработки одноцветного фрагмента вполне достаточно величины в десять единиц. Увеличив значение этого параметра, вы получите возможность выделить большее количество цветов.
Похожим образом работает опция Color Range меню Select. Откройте ее настройки и кликните по цвету, на основе которого собираетесь создавать выделение. Если объект или фон не оказались выделены полностью, передвиньте вправо регулятор величины Fuzziness.
Здесь, конечно же, это не повредит интеграции с веб-галереями, поскольку онлайн-фотошоп преуспевает. В любом случае, загрузка изображений довольно быстро и на самом деле зависит только от скорости вашего интернет-соединения. Он также работает с редактором без каких-либо проблем — набор инструментов включает в себя выбор лассо, волшебной палочки и прямоугольного выделения. Существует также возможность отметить все произведение искусства и наоборот, чтобы инвертировать выбор. Наконец, есть также «Отменить» для возврата изменений, но отсутствует «Повторить».
Если предмет, который должен находиться на прозрачном фоне, имеет сложные очертания, продублируйте слой с картинкой клавишами Ctrl+J и откройте фильтр Extract опцией из меню Filter. Обведите контуры предмета инструментом Edge Highlighter. Внутреннюю область картинки залейте инструментом Fill. Применив кнопкой ОК результат действия фильтра на изображение, загрузите выделение из обработанного слоя, кликнув по его иконке при зажатой клавише Ctrl.
Отсутствие текста является одним из наиболее распространенных недостатков всего редактора. Для некоторых инструментов вы также можете редактировать свои свойства. Для магических палочек это, прежде всего, толерантность к пикселям, для банок, грибов или штампов сила эффекта. Кисти имеют собственный диалог с рядом предопределенных образцов — резких, мягких и разных звезд и каллиграфической ручкой. Однако кисти — это еще один наклонный редактор, потому что они относительно медленны. Поэтому, если вы хотите точно рисовать, вам также нужно очень медленно использовать очень маленькую таблетку.
На основе созданного тем или иным способом выделения создайте маску, нажав для этого на кнопку Add layer mask, находящуюся в нижней области палитры слоев. Работая с выделением, сделанным при помощи фильтра Extract, вернитесь на слой с исходной версией картинки .
Если созданная маска скрыла предмет, а не фон, примените к ней опцию Invert группы Adjustments меню Image. Некорректно созданную маску можно доработать инструментом Brush. Закрасьте черным участки картинки , которые должны быть скрыты. Фрагменты, которые должны остаться видимыми, но оказались прозрачными, прокрасьте по маске белым цветом.
Редактирование и фильтрация просты, но могут конкурировать с простыми настольными программами
Для маленьких кистей вам очень сложно в то же время рисовать рисунок, указатель мыши почти не отображается на экране. Отрегулируйте яркость, контрастность, оттенок и насыщенность цвета. Конечно, есть возможность конвертировать изображение в оттенки серого и инверсию цвета. Вы можете размывать, затачивать, постеризировать или применять любой из дюжины других фильтров для выделения, слоя или всего изображения.
Содержание видеоролика для фото
Частое составление сцен — это компоновка изображений. Объекты объединяются с разными фонами сцены, и для этого требуется информация о том, какая часть изображения объекта будет видимой и прозрачной. Технология видео использует одноцветный фон — «цветной ключ». Объект сначала снимается перед монохромным фоном, затем его изображение сливается с изображением сцены, заменяя сцену цветным фоном изображением сцены.
Применив опцию Save As меню File, сохраните картинку с прозрачным фоном в файл png.
Источники:
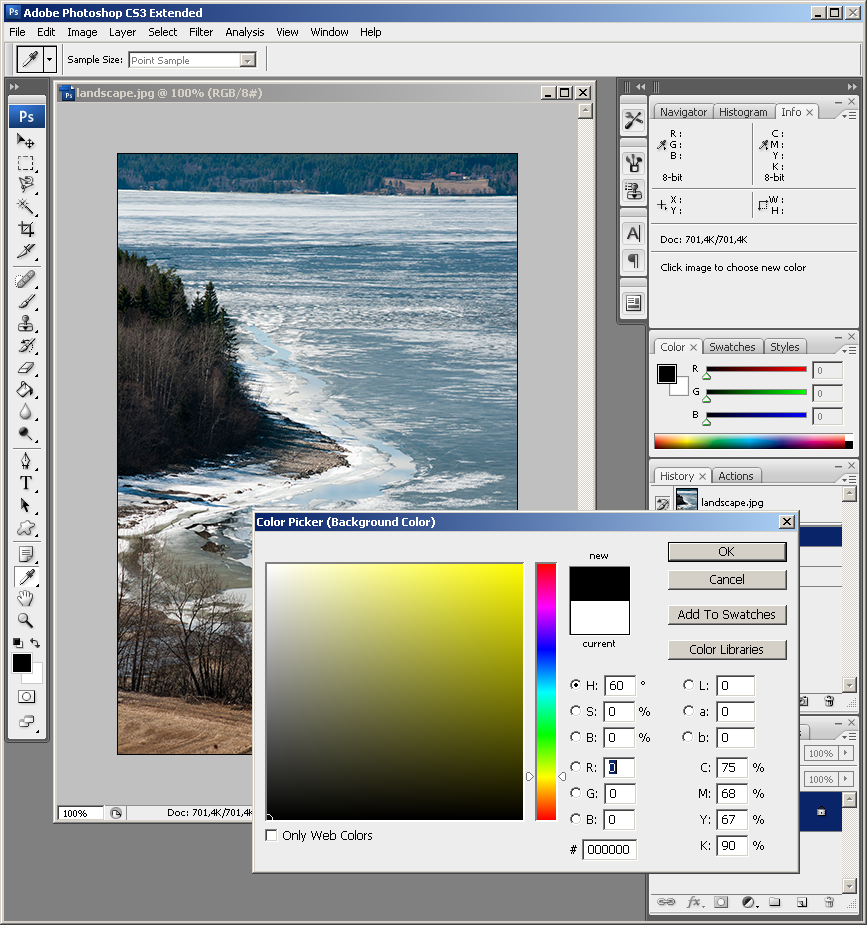
Каждый, кто занимается время от времени фотомонтажом и редактурой фотографий в Фотошопе , знает, насколько важно пользователю Фотошопа иметь наработанный навык вырезания тех или иных объектов из фона, а также замены прежнего фона изображения любым другим. Для разных целей подходят разные фоны, и иногда требуется посмотреть на то, как будет выглядеть ваше изображение на обычном черном фоне. Поместить рисунок или фигуру человека на простой черный фон в Фотошопе очень просто – для этого вам нужно выполнить всего несколько действий.
Монохромные фоны обычно синие или зеленые, в зависимости от того, зеленый или синий объект. Зеленый цвет является предпочтительным, потому что датчики более чувствительны к нему, он не требует интенсивного освещения, изображение менее тусклое, а датчики имеют более высокое разрешение.
При создании цифрового видео с использованием зеленого экрана в качестве прозрачного фона важно помнить, что на изображении не используется зеленый цвет. Предполагается, что фон должен иметь глубокий зеленый цвет, если это возможно. Следует соблюдать осторожность на краях объектов. Там не должно быть прозрачности, где зеленый фон будет частично видимым. При съемке камеры перед зеленым фоном необходимо соблюдать осторожность, чтобы зеленые подсветки не были видны по сторонам объекта. Проблемными являются волосы и шерсть животных, через которые зеленый фон не должен сиять.
Инструкция
Те, кто фотографирует в формате JPG, могут воспользоваться инструментами группы «Усиление резкости» в меню «Фильтр» программы Adobe Photoshop. В этой группе присутствует пять инструментов. Трудно сказать, каким из них вам лучше пользоваться . Попробуйте каждый из них применить на новой копии исходного слоя, а затем выберите наиболее симпатичный вам.
В цифровой технологии еще один метод прозрачности «более популярен», «альфа-маска». В дополнение к нормальному изображению отдельный канал передает информацию о том, какая часть изображения является прозрачной, а какая нет. В видео для видео первая половина видео содержит изображение, а вторая половина видео содержит альфа-маску, где белая точка означает действительную точку изображения переднего плана, а черная точка означает точку фона. При использовании такого видео в качестве действительного изображения используется только первая половина видео, вторая половина видео отбрасывается в альфа-канал, управляющий переключением изображения между передним и задним фонами.
Другой способ увеличить четкость снимка — это использование фильтра «Цветовой контраст». Создайте копию исходного слоя и выделите его. Выберите пункт меню «Фильтр – Другое – Цветовой контраст». Появится окно настройки фильтра. Установите ползунок в необходимом месте (рекомендую так же сделать несколько слоев с разными настройками, чтобы потом выбрать лучший из них). Измените режим наложения слоев на «Перекрытие», «Мягкий свет» или «Жесткий свет». Отрегулируйте прозрачность слоя. Ваше изображение стало не только более четким,но и более красочным и контрастным.
Преимущество альфа-канала заключается в том, что объект переднего плана может содержать любой цвет и полупрозрачность. Для ясности — полупрозрачная маска не означает, что исходное изображение будет полупрозрачным в этой точке и будет светиться за исходным фоном за объектом. Объект должен по-прежнему иметь полный охват. Полупрозрачность применяется только при составлении конечной сцены для конечного пользователя.
Для банкира фотографий альфа-маска имеет один небольшой недостаток — поскольку альфа-маска занимает половину времени видео, длина видео должна быть ограничена половиной разрешенного времени. Таким образом, когда длина видео ограничена 30 секундами, видео можно использовать только 15 секунд.
Источники:
- в фотошопе текст четким
В некоторых случаях, например, при оформлении сайта можно столкнуться с ситуацией, когда фон изображения никоим образом не сочетается с цветом самого сайта. Очевидное решение – сделать этот фон прозрачным.
Третий метод прозрачности является теоретически наиболее совершенным — альфа-канал прозрачности является непосредственно частью видеоформата. Пользователь видео только объединяет фон с операцией смешивания. К сожалению, недостатком метода является то, что он не очень поддерживается. До сих пор доступно не так много программ для использования этих форматов.
Поэтому в дополнение к формату прозрачности по-прежнему необходимо предлагать два предыдущих метода. Термин «бесшовная петля» означает бесшовный замкнутый цикл. Если мы подключаем такое видео несколько раз подряд, мы должны постоянно связывать отдельные части без заметного соединения. Наиболее частое использование цикла — это все еще повторяющийся фон сцены.
Вам понадобится
Инструкция
Откройте в Adobe Photoshop нужную картинку (пункт меню «Файл» (File) -> «Открыть» (Open) или горячие клавиши Ctrl+O). Кликните пункт меню «Выделение» (Select) -> «Цветовой диапазон» (Color Range). Появится окно «Цветовой диапазон» (Color range).
Найдите пункт «Выбрать», он находится в самом верху окна. Кликните по нему. В открывшемся меню вы можете выбрать группу цветов или тонов, которые впоследствии можно сделать прозрачными. Т.е. только красные цвета, только зеленые, голубые или только средние тона, тени и т.д. Если вам нужно точечно выбрать какой-то один цвет укажите в этом пункте «По образцам».
Хотя цикл — это вопрос анимации, мы можем даже частично создать его с записью камеры. Мы плавно переходим от начала и до конца записи, делая переход гладким и ненасильственным. Важное значение имеет выбор раздела записи. Не может быть сходства между первым и последним снимками раздела, но он должен быть как можно ближе к центру перехода. Лучше всего, чтобы весь переход перехода был схожим в начале и в конце. Так, например, у нас есть 12-секундный участок флагов. Мы хотим завершить переход на 2 секунды.
Лучше быть участком, где флаг перемещается на 2 секунды в начале, точно так же, как 2 секунды в конце. Наиболее важными, однако, являются изображения 1 секунда с начала и 1 секунда от конца, который является центром перехода, потому что одновременно будут изображения в начале и в конце, а разногласия будут наиболее тревожными. Поэтому эти места должны быть как можно ближе.
Найдите пункт «Разброс» (Fuzziness) – с его помощью можно расширить диапазон выбираемых цветов. Ниже находятся пункты «Выделенная область» и «Изображение». Если выбрать первый, то в превью-окошке программы будет предварительно отображаться выделенная область. Если второй, то изображение будет показано целиком.
В правой части окна находятся три кнопки с изображением пипеток. На первой из них просто пипетка, на второй – пипетка с плюсом, а на третьей – с минусом . Нажмите на первую и кликните в превью-окошке или на самом документе по тому цвету, который вы хотите сделать прозрачным. Выберите пункт «Выделенная область», чтобы увидеть, какие участки изображения выбрались.
Там мы обычно имеем возможность определять переход между началом и концом, и мы можем создать по-настоящему бесшовную анимацию цикла. Правильное связывание означает не только то, что сцена в сцене должна быть одинаковой в начале и конце анимации, но чтобы движения были правильно выровнены, чтобы во время перехода не было видимого скачка. В некоторых случаях мы можем обеспечить непрерывность, добавив анимацию в обратном направлении. К примеру, мяч прыгает слева направо, поэтому мы соединяем анимацию назад, мяч возвращается справа налево.
Позиция согласится, но движение должно согласиться. Мяч должен быть остановлен в поворотных точках, он не может изменить направление движения, это выглядело бы неестественно и тревожно. Одной из распространенных ошибок является ошибка последнего слайда. В зависимости от аргумента вы устанавливаете поворот руки в первом кадре на 0 градусов и поворачиваете 360-градусный снимок в последнем кадре. Кажется, что это правильно — рука оживляет 360-градусные часы во время анимации, а в конце анимации она снова находится в том же положении, что и в начале, и даже скорость соединения правильная.
Если вы хотите добавить к выделенному цвету еще один, нажмите на «Пипетка+», а затем кликните по этому цвету. Если убавить, то действуйте аналогичным образом, только при помощи «Пипетки-». Выбрав необходимый цвет (или цвета), нажмите ОК. Как видите, в документе выбранные цвета стали выделенными.
В списке слоев (если он отсутствует, нажмите F7) нажмите правой кнопкой мыши по фону, в появившемся меню выберите «Из заднего плана», а в следующем окне – сразу ОК. Фон превратится в слой. Нажмите Delete на клавиатуре. Выделенные участки станут прозрачными.
Но будьте осторожны, конечная позиция анимации должна быть одинаковой для следующего кадра после окончания анимации, а не последнего кадра. Когда вы отпустите эту анимацию, рука будет работать должным образом, но в двенадцать во время перехода петли рука нежно опустится, потому что она будет стоять в одном месте на 2 кадра. Решение состоит в том, что вы либо вычисляете правильный точный угол на последнем кадре, либо добавляете еще одно изображение после того, как вы установите 360 градусов для представления следующего первого кадра.
После сохранения анимации вы удалите последнее изображение. Если все сюжетные линии анимации не могут быть установлены так, чтобы динамика начала и конца сюжетной линии могла следовать, она может помочь свернуть анимацию 3 раза подряд. Он собирается «убежать», и он стабилизируется. Из анимации вы вырезаете только среднюю часть. Перекрытие в течение 2 секунд уменьшает растяжение до правильной длины, и анимация начинается в нужном месте. Недостаточно сыграть петлю в видеоплеере или выбрать опцию повтора для проверки соединения контура.
Источники:
Слои в Photoshop похожи на стопку стеклянных листов, на которые нанесено изображение. Если требуется добавить в общий рисунок дополнительную деталь, которую можно будет перемещать и редактировать, не трогая остальные части, эта деталь должна лежать на прозрачном слое. Создание подобного слоя средствами Photoshop – довольно простое действие.
Вам понадобится
- — программа Photoshop.
Инструкция
Графический редактор Photoshop позволяет сгенерировать прозрачный слой в качестве фонового слоя нового документа. Для его создания воспользуйтесь опцией New из меню File или комбинацией клавиш Ctrl+N. Введите линейные размеры документа в открывшемся окне, выберите его разрешение из раскрывающегося списка Resolution и цветовой режим из списка Color Mode. Документ с прозрачным фоном можно создать в любом из доступных в Photoshop цветовых режимов кроме Bitmap.
После нажатия на кнопку ОК в окне параметров создаваемого документа можно заметить, что фоновый слой закрашен бело-серыми клетками. Этим способом в Photoshop отображается прозрачность слоя. Для создания нового прозрачного слоя в существующем документе воспользуйтесь опцией Layer из группы New меню Layer. В окне настроек создаваемого слоя можно сразу ввести его название и указать режим наложения. Впрочем, все эти настройки можно впоследствии отредактировать через палитру слоев.
Если вы привыкли пользоваться горячими клавишами, новый прозрачный слой можно создать, нажав комбинацию Shift+Ctrl+N. После этого появится окно с теми же самыми настройками создаваемого слоя.
Существует другой способ создать прозрачный слой . Для того чтобы это сделать, щелкните по кнопке Create a new layer. Это вторая справа кнопка под палитрой слоев. Новый прозрачный слой появится над активным слоем без дополнительных диалоговых окон.
Если в конце работы вам нужно получить однослой ный файл на прозрачном фоне, сведите слои командой Merge Visible из меню Layer и сохраните файл в формате psd, tiff, png или gif, открыв окно настроек сохраняемого файла командой Save As меню File. Можете применить команду Save, если вы сохраняете только что созданный документ. Если на выходе вам нужно получить многослой ный файл для дальнейшей работы, сохраняйте его в psd или tiff, не сводя слои.
Видео по теме
Источники:
- Создание слоя в Photoshop
Прозрачный фон – один из элементов графического дизайна, позволяющий реализовать задачи оформления сайта. Он часто используется на ресурсах разной направленности, поэтому каждому специалисту в области сайтостроения полезно знать принципы его создания.
Инструкция
Один из способов сделать фон полупрозрачным – использовать атрибут opacity. Однако его свойства распространяются на все без исключения элементы, которые попадают в поле действия. Следовательно, вместе с фон ом прозрачными становятся изображения , а также бледнеет надпись. В принципе, opacity может успешно применяться для создания эффекта наложения. Используется он в следующей связке тегов:
ЗаголовокТекст
Opacity – значение прозрачности. Background: url(адрес картинки.jpg) – изображение, которое должно оказаться под фон ом. Background: #параметр цвета – цвет фон а. Padding: 10px – толщина полей элемента.Еще один вариант, как можно задать прозрачность.
Заголовок вкладки Background: url(bg.gif) – фон овый рисунок. Position: relative – относительное позиционирование. Opacity: 0.5 – значение прозрачности. Filter: alpha(Opacity=50) – значение прозрачности в IE. Position: absolute – абсолютное позиционирование. Left: 0; top: 0 – положение слоя.Для решения поставленной задачи можно использовать возможности программы Adobe Photoshop. Для этого нарисуйте фон с требуемым уровнем прозрачности и сохраните его в формате png, а затем вставьте его в код background: url(opacity.png).
Заголовок вкладкиТекст на прозрачном/полупрозрачном фон е
Порой какой-то предмет на снимке смотрится лишним, портит композицию или мешает по любым другим причинам. В Photoshop есть несколько инструментов, с помощью которых можно удалить нежелательный объект так, чтобы это было незаметно.
Вам понадобится
- — программа Photoshop;
- — изображение для работы.
Инструкция
Clone Stamp — один из наиболее часто используемых инструментов для удаления лишних предмет ов. С его помощью можно копировать фрагменты и вставлять на место тех, которые необходимо замаскировать. Выберите на панели инструментов «Клонирующий штамп» (Clone Stamp). Поместите курсор на участок, который хотите скопировать, зажмите клавишу Alt. Удерживая ее, кликните по этому участку, а затем отпустите Alt и проведите по тому месту, где находится неугодный предмет .
Используйте кисть с четкими либо размытыми краями и с уровнем непрозрачности, подходящим к данному случаю. Если приходится работать с мелкими деталями или пестрыми предмет ами, почаще берите образец для клонирования, чтобы результат выглядел естественно, а изменения — незаметными.
Еще один полезный инструмент — «Заплатка» (Patch tool). Предположим, на пестром фоне, например, поле с цветами, находится лишний предмет . Нужно его убрать и заполнить это место травой и цветами. Выделите область для удаления с помощью этого инструмента и перетяните на такой участок, который хотите скопировать на образовавшееся пустое место.
Но у «Заплатки» есть одно свойство — если ее использовать для контрастных областей, то граница будет неестественной. Поэтому предварительно закрасьте лишний объект цветом, являющимся средним в цветовой гамме изображения. Для этого воспользуйтесь пипеткой. Не обязательно использовать «Заплатку» сразу для всего объекта, можно делать это частями.
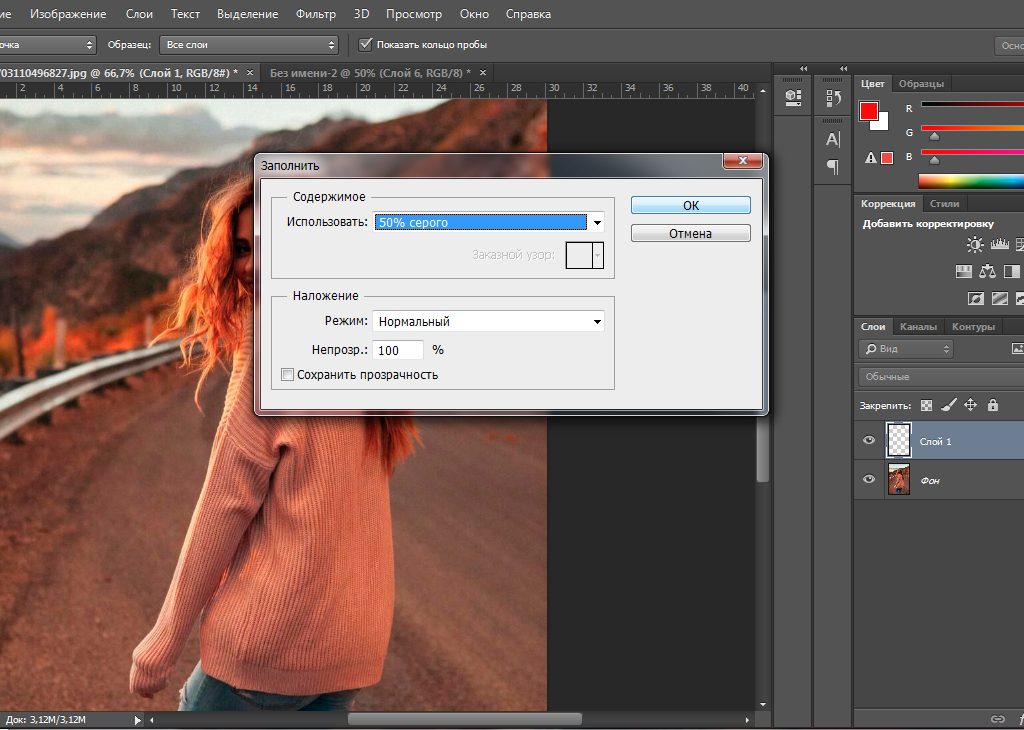
В пятой версии Photoshop (CS5) убрать объект без ущерба для окружающего фона можно еще быстрее. Приблизительно выделите предмет с помощью какого-либо инструмента, например, «Лассо» (Lasso). Зайдите в «Редактирование» (Edit) и выберите команду «Выполнить заливку» (Fill).
В поле «Использовать» (Use) выберите «С учетом содержимого» (Content-Aware). Режим оставьте «Нормальный», а непрозрачность — 100%. Объект исчезнет, а программа заполнить это место подобно окружающим областям. Этот способ хорошо подходит для удаления мелких предмет ов с небольших участков.
Видео по теме
Иногда при обработке цифровых изображений в тех или иных целях требуется обвести картинку, создав вокруг нее рамку, или же добавить контур вокруг фрагмента композиции, визуально выделив его. Сделать это можно в Adobe Photoshop.
Вам понадобится
Инструкция
Решите, как именно должна быть обведена картинка. Если нужно очертить все изображение целиком (фактически, создать рамку вокруг него), перейдите ко второму шагу. Если же обвести необходимо картинку, входящую в изображение составной частью, выполните действия, описанные в шагах 4-8.
Увеличьте размер холста по горизонтали и вертикали на нужную величину. Нажмите Ctrl+Alt+C или в разделе Image главного меню выберите пункт «Canvas Size…». Укажите новые значения полей Width и Height появившегося диалога. В группе кнопок Anchor кликните на центральную. Нажмите OK
Обведите картинку. Активируйте инструмент Paint Bucket. В качестве цвета переднего плана установите тот, которым будет заполнена создаваемая рамка. Щелкните мышью по любой точке свободной области вокруг картинки, добавленной на втором шаге.
Создайте рабочий путь, описывающий контур, по которому нужно обвести картинку. Используйте инструменты Pen или Freeform Pen, либо преобразуйте в путь область выделения (это может оказаться более удобным). Выделите обводимую картинку, используя подходящие инструменты. Кликните по выделенной области правой кнопкой мыши. В контекстном меню выберите пункт «Make Work Path…». Появится диалог. В поле Tolerance введите значение допуска. Нажмите кнопку OK.
Скорректируйте рабочий путь, если надо. Используйте инструменты Path Selection, Add Anchor Point, Delete Anchor Point, Convert Anchor Point.
Решите, каким инструментом будет обведена картинка, активируйте его. Обычно для подобных целей используют Pen или Brush. Настройте параметры инструмента с помощью элементов управления верхней панели. Выберите цвет переднего плана (он будет использован для создания контура).
Обведите картинку. Переключитесь в панель Paths. Кликните правой кнопкой по элементу списка, соответствующему созданному на четвертом шаге пути. В контекстном меню выберите пункт «Stroke Path…». В выпадающем списке отобразившегося диалога укажите инструмент, выбранный на шестом шаге. Нажмите кнопку OK.
Удалите рабочий путь, если он больше не нужен. Правой кнопкой мыши кликните по элементу в панели Paths. В меню выберите пункт Delete Path.
Наверняка у каждого, кто создавал обложку (для книги в InDesign), возникал вопрос при оформлении обложки: Как вставить рамку, орнамент, буквицу, чтобы не было видно заднего фона, а был виден только один узор?
На самом деле это не сложно, и я хочу показать, как сделать рамку с настройкой прозрачности при помощи программы Gimp (аналог Photoshop — свободно распространяемая программа) на примере простого узора.
Вам понадобится
Инструкция
Сначала загрузим в программу Gimp файл узора с помощью команды Файл -> Открыть. Выделим изображение с помощью инструмента Кадрирование (в виде ножа), чтобы остался только один орнамент и дважды щелкнем по экрану, чтобы кадрировать.
Чтобы к нашему узору можно было применить параметры прозрачности, надо выполнить команду Правка -> Вырезать -> Вставить -> Вставить как новый слой.
Чтобы точнее можно было выделить задний фон по цвету, можно применить команду Цвет -> Уровни и далее следует перетянуть треугольники, изменяя освещенность и насыщенность, при этом гораздо естественнее получаются цвета, чем с помощью команды Тон-Насыщенность.
Затем выделим задний фон с помощью инструмента Выделение по цвету (делается это для того, чтобы одним щелчком удалить весь фон одного цвета, в том числе и в промежутках между элементами узора). Перед удалением фона желательно проставить в настройках порог около 35,5%. Далее нажимаем Delete, чтобы удалить фон.
Можно изменить цвет рамки с помощью команды Цвет-Тонирование
Теперь самое главное — экспортируем узор в файл с расширением.png. Для этого выполняем команду Файл -> Export as -> Щёлкаем по + плюсу, чтобы выбрать в выпадающем меню тип файла (Изображение PNG).
Заходим в InDesign, помещаем узор на обложку с помощью команды Файл-Поместить, уменьшаем и подгоняем под нужный размер с помощью команды Объект -> Подгонка -> Содержимое по размеру фрейма.
Теперь для красоты копируем узор и отражаем по вертикали с помощью команды Объект -> Трансформировать -> Повернуть на 180 и наслаждаемся результатом!
Тем, кто занимается оформлением интернет-страниц или постов в блогах, приходилось сталкиваться с проблемой цвета фона иллюстрации. Фон может не совпадать по цвету с фоном страницы, или плохо на нем смотреться. Выход всегда найдется – при помощи редактора Photoshop можно сделать фон картинки прозрачным.
Вам понадобится
- 1. Программа Photoshop;
- 2. картинка, с которой нужно удалить фон.
Инструкция
Откройте картинку, фон которой нужно сделать прозрачным , в редакторе Photoshop. Выберите меню File («Файл»), пункт Open («Открыть»). Для быстрой работы можно использовать «горячие клавиши» Ctrl+O.
В палитре Tools («Инструменты»), которая по умолчанию находится в левой части окна Photoshop, выберите инструмент Brush Tool («Кисть»). Для быстрого выбора инструмента Brush Tool («Кисть») можно воспользоваться клавишей В.В панели Brush («Кисть»), которая находится вверху окна программы под главным меню, настраиваем параметры инструмента. У инструмента Brush («Кисть») есть два параметра: Master Diameter («Диаметр») и Hardness («Жесткость»), которые можно настроить при помощи ползунков, или ввести числовые значения параметров в поля над ползунками. Первый параметр определяет размер рабочей кисти. Второй параметр определяет ее жесткость.
Перейдите в режим Quick Mask («Быстрая маска»). Для этого нужно щелкнуть по правому из двух прямоугольников в нижней части палитры Tools («Инструменты»). Можно просто нажать клавишу Q.
Закрасьте те участки фото , которые останутся непрозрачными, зажав левую кнопку мыши. Закрашиваемые области становятся красными. Мелкие детали изображения удобнее обводить кистью малого диаметра. Диаметр кисти можно настраивать в процессе работы.
Выйдите из режима «Быстрая маска». Для этого нажмите левый прямоугольник внизу палитры Tools («Инструменты») или клавишу Q.
Удалите фон. Для этого в меню Edit («Редактировать») выберите пункт Clear («Очистить»), или просто нажмите клавишу Delete.
Отмените выделение. Для этого в меню Selection («Выделение») выберите пункт Deselect («Отменить выделение»).
Полезный совет
В процессе создания быстрой маски вы могли случайно выделили часть фона, которая должна быть прозрачной. Это можно исправить. В палитре инструментов выберите инструмент Eraser Tool («Ластик») и сотрите лишнюю выделенную область.
В некоторых случаях, например, при оформлении сайта можно столкнуться с ситуацией, когда фон изображения никоим образом не сочетается с цветом самого сайта. Очевидное решение – сделать этот фон прозрачным.
Вам понадобится
Инструкция
Рекомендуем также
Как заменить цвет на прозрачность в PhotoShop — Вокруг-Дом
Замена цвета прозрачностью в Photoshop чаще всего выполняется для логотипа или другого изображения, которое должно располагаться на другом фоне. Чтобы сделать это, вы создаете прозрачный фон для файла изображения в Photoshop. Таким образом, когда изображение вставляется на веб-страницу или документ, важная часть изображения или логотипа располагается поверх фона, что остается согласованным с дизайном веб-страницы или цветом документа. Замена цветного или белого фона на прозрачный фон очень проста, если вы используете Adobe Photoshop.
кредит: АндрейПопов / iStock / GettyImagesПодготовьте файл изображения
Откройте файл изображения или логотипа в Photoshop. Тип файла не имеет значения, потому что вы сохраните его в формате .png, чтобы сохранить прозрачность. Всегда «Сохранить как» новый файл, когда вы закончите, чтобы сохранить копию исходного файла. Кроме того, вы можете создать копию оригинала и сохранить изменения в копии. Сохранение папки с исходными файлами целесообразно при внесении значительных изменений в Photoshop. Если вы допустили ошибку или хотите использовать другой подход, исходное изображение всегда доступно для этой цели.
Изменить цвет на прозрачный в фотошопе
Откройте изображение в Adobe Photoshop. Выберите инструмент «Волшебная палочка» и щелкните области изображения, которые вы хотите сделать прозрачными. Используйте палочку, чтобы выбрать всю область фона. Чтобы добавить в выбранную область, удерживайте нажатой клавишу «Shift» и щелкните дополнительные области, используя инструмент «Волшебная палочка», чтобы расширить выделение. Нажмите кнопку «Удалить», чтобы удалить фон из выделенной области. Вы увидите серо-белую область шахматной доски, которая представляет прозрачность. Шахматная доска не отображается в печати или в Интернете. После удаления цветного фона сохраните изображение в формате .png.
Альтернативные варианты
Хотя в Photoshop легко изменить цвет на прозрачность, многие другие программы имеют такие же возможности. Photoshop — это большая инвестиция, и многие простые задачи требуют менее надежной программы для редактирования фотографий. Например, LunaPic — это бесплатная программа для редактирования с ярлыком на прозрачном фоне в опциях редактирования. Вы открываете файл, нажимаете кнопку «Изменить» и выбираете «Прозрачный фон», чтобы завершить задачу. Это работает, только если файл различает слои для фона и изображения, но работает быстро и эффективно для большинства файлов в стиле логотипа. Несколько бесплатных и платных программ для редактирования фотографий предлагают аналогичную функцию для мгновенной прозрачности фона.
Как в фотошопе нарисовать прямогульник прозрачный или цветной
Сделать прямоугольник в фотошопе довольно простая задача, которая по силам даже новичку. Советую вам научиться рисовать эту простейшую фигуру, так как данный навык может пригодиться вам для выполнения множества задач. Будь то дизайн сайта, рамка для фотографии или коррекция изображения. Несмотря на кажущуюся большую величину урока, вы справитесь с этой задачей всего за несколько минут.
Я продемонстрирую вам несколько способов рисования прямоугольника, и все они когда-либо вам понадобятся.
Начнем с фигур. Создаем новый документ. 1000 на 1000 пикселей будет вполне достаточно.
Теперь переходим к панели инструментов и ищем инструмент прямоугольник.
Удерживая правую кнопку мыши, проводим по рабочему полю.
Прямоугольник готов! Чтобы избавиться от тонкой черной рамки, растрируйте слой. Растрирование вы найдете в окне слоев.
Теперь второй способ. Выделенная область.
На верхней панели ищем вкладку «Слои» и создаем новый.
Теперь пришло ознакомиться с одним из самых популярных инструментов в фотошопе – выделенная область, которая находится вверху на боковой панели инструментов.
Проводим по рабочему полю, зажав правую клавишу мышки.
Образовалась выделенная область, которую мы должны заполнить. Поэтому перемещаемся к инструменту «Выберите основной цвет». Кликом по нему мы открываем карту цветов и выбираем любой оттенок, который нам заблагорассудится.
Ищем инструмент «Заливка», выбираем его и кликаем по выделенной области.
А теперь комбинация клавиш ctrl+d и выделение снято! Прямоугольник готов!
Третий способ научит нас рисовать прозрачный треугольник в фотошопе, который часто используется как рамка для фото. Рисовать его так же просто. Создаем новый слой, выбираем прямоугольную выделенную область и располагаем ее на рабочем поле. В общем, выполняем все вышеперечисленные действия.
А вот теперь мы выполним обводку выделенной области, для чего мы переходим к верхней панели и нажимаем вкладку «Редактирование». Нас интересует команда «Выполнить обводку».
Как видите, появилось диалоговое окно, предлагающее нам выбрать толщину линии, цвет обводки и расположение рамки. Устанавливаем параметры на свой вкус или выбираем мои.
Нажимаем комбинацию клавиш ctrl+d для снятия выделения и наслаждаемся результатом.
Как видите, у нас получилась полноценная рамка в виде прозрачного треугольника.
Делать прямоугольник в фотошопе мы уже научились. Давайте же научимся его редактировать! Например, попробуем изменить цвет и размер.
Как вы успели заметить, я порекомендовал вам создавать новый слой для рисования прямоугольника. И это неспроста. Ваш прямоугольник не привязан к рабочей области. Вы можете редактировать его сколько душе угодно, при этом рабочая область будет оставаться неизменной. Хочу предупредить, что эти способы применимы к прямоугольнику, созданному любым из вышеперечисленных методов.
Для начала попробуем изменить цвет. Опять же, существует несколько методов. Первый – инструмент заливка. Выбираете нужный цвет на панели инструментов. Затем кликаете по инструменту «заливка». А после уже по нашему прямоугольнику.
Был прямоугольник желтый, а стал зеленым. Очень просто, не находите?
Второй способ – параметры наложения. В коне слове ищем нужный и кликаем по нему левой клавишей мыши.
В появившемся диалоговом окне ставим галочку напротив «Наложение цвета». Кликаем по окошку, заполненному цветом и выбираем понравившийся.
Существует множество способов изменения цвета прямоугольника. Но вы вполне можете ограничиться двумя основными.
Теперь научимся меня размер прямоугольника.
Изменить размер прямоугольника в фотошопе крайне просто. Выбираем инструмент «Перемещение» и кликам по прямоугольнику.
Потянув за уголок мышкой, вы можете изменить его размер. А так же перевернуть по оси.
Работа с прозрачностью. Adobe InDesign CS3
Работа с прозрачностью
При создании какого-то оформления в Adobe InDesign мы можем использовать прозрачность. В терминологии программ Adobe InDesign и Adobe Illustrator прозрачность подразумевает не только объекты, которые не полностью перекрывают другие элементы дизайна. Понятие прозрачности также включает в себя режимы наложения цветов, знакомые тем из наших читателей, кто имеет опыт работы с программой Adobe Photoshop.
Для тех же, кто не знаком с концепцией режимов наложения, кратко осветим ее суть. Речь идет о том, что объекты не только могут закрывать друг друга или же (обладая прозрачностью) частично показывать объекты, лежащие ниже.
Кроме этого, цвета объектов могут взаимодействовать, образуя новые цветовые сочетания. Объекты, лежащие выше, могут по определенным законам затемнять или осветлять нижележащие объекты, воздействовать на их цвет и яркость.
Управлять всеми этими настройками мы можем в разделе Transparency (Прозрачность) диалогового окна Effects (Эффекты) (рис. 15.1), вызываемого командой меню Object ? Effects ? Transparency (Объект ? Эффекты ? Прозрачность). (В этом окне в различных разделах собраны и другие эффекты Adobe InDesign, которые мы также рассмотрим.)
Рис. 15.1. Настройки прозрачности
Список Settings for (Настройки для) позволяет выбрать, к чему именно мы собираемся применить эффекты. К примеру, выделив фрейм с текстом, мы можем применить эффекты либо к фрейму, либо к содержащемуся в нем тексту.
В списке мы можем выбрать одно из возможных значений: Object (Объект), Stroke (Абрис), Fill (Заливка), Text (Текст). Таким образом, чтобы назначить эффект фрейму, нужно выбрать значение Object (Объект), а чтобы назначить текст содержимому фрейма – значение Text (Текст). Можно также назначить разные эффекты одновременно и фрейму, и содержимому.
Информационное поле внизу слева отображает текущее состояние объекта и всех его составных частей (заливки, абриса, содержащегося текста). По умолчанию состояние выглядит примерно так: Object: Normal 100%; (no effects) – это означает, что объекту не назначен никакой режим наложения цветов (вернее, назначен нейтральный режим Normal), непрозрачность объекта – 100 % и не применены эффекты. По мере добавления эффектов к объекту информация о нем будет меняться.
Вернемся к настройкам собственно прозрачности.
Поле Opacity (Непрозрачность) позволяет установить уровень непрозрачности объекта. Значение 100 % означает, что объект не будет прозрачным, а объект с непрозрачностью 0 % не будет виден вообще (рис. 15.2).
Рис. 15.2. Прозрачность объектов
Раскрывающийся список Mode (Режимы наложения цвета) позволяет установить режим наложения цветов объекта. За счет сложных алгоритмов смешивания цветов даже непрозрачный объект с назначенными ему режимами наложения не будет просто перекрывать нижележащие объекты – их цвета будут взаимодействовать и нижележащие объекты будут «видимы». Поэтому прозрачность в сочетании с режимами наложения цветов используется редко, чаще – просто для ослабления эффекта, созданного с использованием режимов наложения цвета.
Примечание
Не все из режимов наложения имеют смысл при использовании с одноцветными объектами. Будучи заимствованными из программы Adobe Photoshop, многие из них дают наилучшие результаты при использовании с объектами осмысленной окраски – рисунками или фотографиями.
Режим Normal (Обычный) используется во всех случаях, когда специальных эффектов не требуется. При непрозрачном объекте и режиме Normal (Обычный) объекты просто перекрывают друг друга.
Режим Multiply (Затенение) – режим затемняющий. Верхние объекты затемняют нижние максимально реалистичным образом, поэтому режим Multiply (Затенение) используется для создания эффекта тени или затенения.
Режим Screen (Освещение) —режим осветляющий. Верхние объекты осветляют нижние реалистичным образом, подобно тому как взаимодействуют источники света. Этот эффект используется для создания сияний, бликов и других световых эффектов.
На рис. 15.3 нижний правый круг на обоих примерах окрашен в нейтральный серый цвет. При использовании затемняющего режима он окрашивает красный прямоугольник в более темный и блеклый оттенок и остается серым при наложении на белую бумагу (фон). При использовании осветляющего режима серый круг осветляет прямоугольник и не виден на белом фоне – его нельзя осветлить еще больше.
Рис. 15.3. Режимы Multiply (Затенение) и Screen (Освещение)
При использовании цветных объектов (см. верхний левый круг на рисунках) в сочетании с осветляющими и затемняющими режимами наложения мы будем получать новые цвета и оттенки, как это видно на рис. 15.3.
Примечание
Результаты смешения цветов зависят не только от выбранного цвета объекта, но и от цветовой модели, с помощью которой он был создан. Взаимодействие двух объектов с цветами в системе RGB предсказать легче, чем взаимодействие объектов, один из которых окрашен в цвет модели RGB, а второй – в цвет модели CMYK.
На практике можно использовать осветляющие и затемняющие режимы наложения для того, чтобы создать избирательную прозрачность объектов. Черно-белый карандашный рисунок можно наложить поверх цветного фона с использованием режима Multiply (Затенение) – при этом белые фрагменты рисунка станут «прозрачными», ведь они не затемняют фон, а черные линии останутся черными, поскольку затемнят фон до предела. Таким образом, без создания прозрачных областей на рисунке можно создать полную иллюзию прозрачности.
Режим Overlay (Наложение) является комбинированным: он одновременно и осветляющий и затемняющий. Светлые цвета в этом режиме будут осветлять нижние объекты, а темные – затемнять, поэтому обычно такой эффект используется для осмысленных изображений. На рис. 15.4 мы использовали черный и белый объекты в режиме Overlay (Наложение) для осветления и затемнения прямоугольника; менее контрастные цвета дадут еще более мягкий и менее заметный эффект.
Рис. 15.4. Режим Overlay (Наложение)
Режимы Soft Light (Мягкий свет) и Hard Light (Жесткий свет) также являются комбинированными и отличаются от режима Overlay (Наложение) в основном силой воздействия на нижележащие объекты. Режимы Color Dodge (Цветовое осветление) и Color Burn (Цветовое затемнение) подобны режимам Screen (Освещение) и Multiply (Затенение) соответственно, но при их использовании цвета нижележащих объектов «подчеркиваются» и усиливаются.
Режимы Darken (Условное затемнение) и Lighten (Условное осветление) затемняют и осветляют объекты по любопытному принципу: цвета не смешиваются, но сравниваются. В каждой точке наложения объектов остается либо цвет нижнего объекта, либо цвет верхнего объекта – в зависимости от итога сравнения. В режиме Darken (Условное затемнение) остается более темный из двух цветов, а в режиме Lighten (Условное осветление) – более светлый.
На примерах, показанных на рис. 15.5, строки текста находятся между прямоугольником и кругом, однако все еще видны – благодаря режимам условного затемнения и осветления. Таким образом, этот эффект также можно использовать для создания прозрачных областей в изображении.
Рис. 15.5. Режимы Lighten (Условное осветление) и Darken (Условное затемнение)
Внимание!
При использовании режимов Darken (Условное затемнение) и Lighten (Условное осветление) с цветными объектами результат будет кардинально отличаться. Сравнение яркостей программа проводит отдельно для каждого цветового канала, а потому цвета будут смешиваться и взаимодействовать.
Режимы Difference (Разница) и Exclusion (Исключение) выполняют инвертирующее действие. При применении такого режима к объекту цвета нижележащих объектов будут изменены на противоположные: черное превратится в белое, красный цвет станет голубым и т. д. Цвет верхнего объекта определяет степень вносимых изменений: черный объект не будет инвертировать цвета, серый – будет их инвертировать как бы «частично», а белый будет производить точную инверсию (при использовании цветных объектов результат будет сложным и малопредсказуемым) (рис. 15.6).
Рис. 15.6. Режим Difference (Разница)
Различие между режимами Difference (Разница) и Exclusion (Исключение) заключается в резкости изменений. Серые оттенки в режиме Difference (Разница) образуют более яркие и кричащие цвета, в то время как в режиме Exclusion (Исключение) они будут образовывать цвета блеклые и нейтральные.
Режимы Hue (Оттенок), Saturation (Насыщенность), Color (Цвет) и Luminosity (Яркость) позволяют раздельно управлять цветом и яркостью объектов. Каждый из этих режимов воздействует только на определенные характеристики цвета (рис. 15.7).
Рис. 15.7. Режимы раздельного управления характеристиками цвета
Используя режим Hue (Оттенок), мы можем изменить оттенок цвета (например, сделать красный зеленым), не затронув яркость и насыщенность цвета (то есть блеклые цвета не станут яркими, а светлые – темными). Режим Saturation (Насыщенность) позволяет управлять насыщенностью цвета, режим Luminosity (Яркость) – менять яркость цветов, не затрагивая собственно окраску объектов. Режим Color (Цвет) как бы «объединяет» режимы Hue (Оттенок) и Saturation (Насыщенность), изменяя цвет полностью, но не затрагивая яркость.
Примечание
Говоря о том, что «цвет» или «яркость» не изменяются, следует понимать, что речь идет о цифровых значениях цвета. В силу особенностей восприятия цветов видимая яркость или окраска объектов все равно будет немного изменяться.
Режимы наложения цветов в InDesign не являются сколько-нибудь важным средством работы и применяются достаточно редко. Наибольшую роль они играют для растровой графики и являются важным элементом при работе в Adobe Photoshop. Использование их в программах макетирования и верстки ограничено тем фактом, что полноценного результата можно добиться лишь для фотографий и рисунков – использование большинства режимов с одноцветными объектами лишено смысла. Присутствие режимов наложения в программе InDesign вызвано скорее взаимоинтеграцией программных продуктов фирмы Adobe, чем реальной необходимостью. Поэтому мы не будем излишне подробно останавливаться на этой теме; желающие же получить глубокие знания о взаимодействии цветов в различных режимах наложения могут обратиться к специализированной литературе по Adobe Photoshop.
Флажок Isolate Blending (Изолированное смешение) позволяет распространять действие режима наложения цвета, примененного к одному из объектов, не на все объекты, находящиеся ниже, а только на те, которые находятся в той же группе. Иными словами, сгруппировав два объекта и применив к верхнему из них какой-нибудь режим наложения цвета, например затемняющий режим Multiply (Затенение), с помощью флажка Isolate Blending (Изолированное смешение) мы можем добиться того, чтобы верхний объект затемнял нижний в той же группе – и не затемнял, а просто перекрывал все остальные объекты, находящиеся ниже, но не входящие в состав группы объектов.
Флажок Knockout Group (Группа исключения) позволяет выполнить обратный эффект – распространить действие режима наложения цвета только на те объекты, которые не входят в группу. В описанном только что примере с двумя объектами в группе верхний объект при установленном флажке Knockout Group (Группа исключения) будет затемнять объекты, находящиеся вне группы, и просто перекрывать второй объект в группе. Этот эффект часто используется как альтернатива логическим операциям, поскольку позволяет назначить режим наложения цвета всей группе целиком как единому объекту.
Видеокурс
О том, как на практике «работают» режимы наложения и прозрачность, вы сможете узнать, просмотрев видеоурок «Прозрачность и режимы наложения».
Данный текст является ознакомительным фрагментом.
Продолжение на ЛитРесОсновы прозрачной заливки в Photoshop | Small Business
Прозрачные заливки — это цветные области, которые позволяют видеть изображения под ними, придавая интересный эффект фотографиям и другой графике, созданной в Photoshop. Даже новички могут использовать прозрачные заливки, чтобы добавить настроения или глубины своим изображениям. Например, прозрачная оранжевая заливка может «согреть» фотографию. Существует несколько различных способов достижения прозрачной заливки в зависимости от предпочтительных инструментов пользователя и уровня комфорта при работе с программным обеспечением.
Настройка
Для большинства методов прозрачной заливки настройка очень проста и включает в себя новый слой и выбор цвета. Над слоем с фотографией на панели «Слои» следует разместить новый пустой слой. Один из способов добавить новый пустой слой — нажать «Слой» в строке меню, затем «Новый», затем «Слой». Выбор цвета заливки — это эстетическое решение, но в целом начальный цвет должен быть очень ярким и насыщенным, так как он будет ослаблен эффектом прозрачности.Если щелкнуть элемент цвета переднего плана на панели «Инструменты», открывается диалоговое окно «Палитра цветов», в котором можно выбрать полный цвет.
Диалоговое окно «Заливка»
С новым пустым слоем поверх изображения и выбранным цветом переднего плана можно использовать технику диалогового окна «Заливка» для создания прозрачной заливки. Выбрав новый слой, выберите «Редактировать» в строке меню, затем «Заливка», чтобы открыть диалоговое окно «Заливка». В этом диалоговом окне пользователь должен выбрать «Цвет переднего плана», чтобы заливка выполнялась ранее выбранным цветом, а также процентным значением непрозрачности.Этот процент указывает на силу прозрачности: 100% — полностью сплошное, 50% — полупрозрачное, 20% — слабое и так далее. Щелчок OK делает заливку прозрачной.
Заливка
Альтернативой диалоговому окну Заливка является инструмент Заливка, который можно выбрать на панели Инструменты. Настройка такая же, с новым пустым слоем и выбранным цветом переднего плана. Когда выбран инструмент «Заливка», на панели параметров в верхней части экрана отображается поле «Непрозрачность», которое можно настроить, введя новый процент или используя ползунок.При однократном щелчке инструментом на холсте область заполняется цветом с выбранной интенсивностью в процентах.
Панель слоев
Когда используется диалоговое окно «Заливка» или «Заливка», уровень прозрачности нельзя изменить позже. Вместо этого настройка непрозрачности на панели «Слои» обеспечивает большую гибкость. Во-первых, пользователь применяет либо диалоговое окно «Заливка», либо метод «Заливка» с выбором непрозрачности на 100% и полной яркостью. Затем в верхней части панели «Слои» ползунок «Непрозрачность» можно настроить на любой желаемый уровень и изменить в любое время.
Эффект слоя
Более продвинутый способ применения прозрачной заливки не использует пустой слой или цвет переднего плана, а вместо этого применяет заливку с эффектом слоя. Для начала необходимо выбрать слой с фотографией на панели «Слои». Если этот слой является нередактируемым «Фоновым» слоем, дважды щелкнув по нему и выбрав OK, он превратится в редактируемый «Слой 0». Выбор «Слой» в строке меню, затем «Стиль слоя», затем «Наложение цвета» вызывает соответствующее диалоговое окно для применения эффекта.В этом диалоговом окне «Стиль слоя» есть настройки для выбора цвета, а также для процента непрозрачности. При нажатии кнопки «ОК» применяется заливка, которую можно изменить в любой момент, дважды щелкнув «Наложение цвета» на панели «Слои».
Ссылки
Writer Bio
E. Энн Хантер имеет более чем десятилетний опыт работы в сфере образования с акцентом на визуальный дизайн и обучающие технологии. Имеет степень магистра педагогического образования. Хантер внес свой вклад в несколько профессиональных публикаций, посвященных образованию, дизайну, музыке и фитнесу, а также другим темам.
Обрабатывайте прозрачность фона в редакторе Snagit, как и в Photoshop
Мне еще не приходилось встречать художника-графика, который не знаком с инструментом Photoshop Magic Wand. Это один из лучших способов редактирования и создания прозрачности изображения. Хотя это может быть не так хорошо, как Photoshop, 10-я версия Snagit предлагает отличное легкое решение, которое может выполнять простые задания прозрачности; без раздувания Adobe и Photoshop.
Почти каждое изображение, которое вы видите здесь, на groovyPost, было обработано с помощью отличного инструмента для захвата и редактирования фотографий TechSmith.И хотя в прошлом у нас были проблемы с прозрачностью Snagit, это тоже действительно полезная функция. Ниже мы покажем вам, как сделать что-то похожее на инструмент Photoshops Magic Wand для создания прозрачных пленок.
Шаг 1. Сделайте снимок экрана и
выберите инструмент «Заливка»Хорошо, первое, что нужно сделать, это загрузить изображение в редактор Snagit. Есть много способов сделать это, но самый простой, вероятно, просто сделать снимок экрана.
Теперь Выберите инструмент Заливка .В других программах его иногда называют инструментом Paint Bucket.
Шаг 2
Теперь, когда инструмент Заливки — Выберите в категории Стили Щелкните в раскрывающемся списке Заливка . В раскрывающемся меню выберите Прозрачный.
Шаг 3
Снова щелкните раскрывающееся меню Заполнить , на этот раз Выберите Допуск> , а затем 5% или 10% .
Step 4
Покрасьте! Используйте инструмент «Заливка», чтобы перекрасить фоновую область в прозрачную. Дополнительные многоцветные белые пиксели вокруг контура изображения также должны быть прозрачными в зависимости от того, что вы установили для параметра Допуск.
Готово!
Теперь у вашего изображения прозрачный фон! Отсюда вы можете добавлять тени, цвета или другие эффекты. Это также полезно для вставки изображений поверх других изображений.
Если у вас возникли проблемы с оставшимися пикселями вокруг контура вашего изображения, просто перейдите к стилю Fill и установите для вашего Tolerance более высокий уровень; иногда пользовательский уровень будет работать лучше всего, потому что, если вы установите слишком высокий допуск, он может начать удалять пиксели, которые вы хотели сохранить.
Как изменить цвет сетки прозрачности Photoshop
Photoshop поддерживает прозрачность. Когда у вас есть «пустой», то есть прозрачный слой и под ним нет других слоев, вы можете видеть фоновый слой. По умолчанию фоновый слой, если его оставить заблокированным, будет сплошным цветом. Если вы его разблокируете и удалите, прозрачность в Photoshop будет обозначена серо-белой сеткой. Серая и белая сетка может не подходить для всех ваших проектов. Если вы обнаружите, что цвета конфликтуют с вашим проектом, вы можете просто изменить цвет сетки прозрачности Photoshop.В Photoshop есть несколько предустановленных цветов, из которых вы можете выбирать, но вы также можете установить собственный цвет.
Откройте Photoshop и выберите «Файл»> «Настройки». Или просто нажмите сочетание клавиш Ctrl + K. В окне «Настройки» перейдите на вкладку «Прозрачность и гамма». Вот где происходит волшебство.
Удалить сетку прозрачности Photoshop
Если вам не нравится сетка прозрачности, точка, вы можете просто отключить ее. Любая прозрачная область, видимая под вашими слоями, будет просто белой.Чтобы удалить сетку прозрачности Photoshop, откройте раскрывающийся список «Размер сетки». Вы можете уменьшить или увеличить сетку в этом раскрывающемся списке и полностью удалить ее. Выберите вариант «Нет», и сетка будет удалена.
Изменить цвет сетки прозрачности Photoshop
Если вы хотите сохранить сетку, но сделать ее более заметной, у вас есть два варианта. Вы можете увеличить сетку или изменить ее цвет. Если вы хотите увеличить сетку, см. Предыдущий раздел.Вы ограничены тремя размерами сетки, поэтому, если это не сработает, вам придется изменить цвет.
На вкладке «Прозрачность и гамма» откройте раскрывающийся список «Цвет сетки». В Photoshop есть несколько предустановленных цветов, из которых вы можете выбирать. Цвет заменит серые квадраты в сетке на другой цвет. Белые прямоугольники сохранятся, несмотря ни на что.
Если ни один из предустановленных цветов вам не подходит, вы можете выбрать собственный цвет. В раскрывающемся списке цветов сетки выберите вариант «Пользовательский».Откроется знакомый вид палитры цветов. Выберите любой цвет и установите его в качестве цвета сетки прозрачности Photoshop.
Эти настройки универсальны для Photoshop.

 И если вы хотите, то можете удалить главный слой и работать уже с мартыхой без фона.
И если вы хотите, то можете удалить главный слой и работать уже с мартыхой без фона.  В тех местах, где небо более светлое, у вас может ничего не стереться, так как пиксели уже совершенно другого оттенка, поэтому почаще меняйте точку отсчета.
В тех местах, где небо более светлое, у вас может ничего не стереться, так как пиксели уже совершенно другого оттенка, поэтому почаще меняйте точку отсчета. 

