Объемные цифры фотошоп. Как быстро сделать объёмные красивые буквы в Photoshop
Это действие сразу выдавит текст и под буквами появится поверхность плоскости основания:
ШАГ ТРЕТИЙ: Наш текстовый слой назывался «PLAY». Созданный из него 3D-слой называется так же. Найдите его в панели 3D и кликните по нему. Затем, если не открылась сама, откройте панель свойств (Окно —> Свойства или Window —> Properties) и задайте глубину экструзии (Extrusion Depth) в 0:
Буквы стали плоским, что нам и нужно.
ШАГ ЧЕТВЕРТЫЙ: В верхней части панели свойств нажмите на третий значок слева, в этом разделе мы можем изменить угол и интенсивность раздувания фигуры фигуры.
Сначала, кликните по выпадающему меню «Стороны» (Sides) вверху панели и установите на «Спереди и сзади» (Front and Back). Затем перейдите к разделу «Раздувание» (Inflate) и установите «Угол» (Angle) на 90 ° и «Интенсивность» (Strength) на 20%. Буквы сразу становятся раздутыми.
ШАГ ПЯТЫЙ: На данный момент все буквы в слове являются единым объектом. Я же хочу использовать каждую букву, как отдельный элемент. Но, перед тем, как разделить объект из букв, давайте настроим свойства поверхности объекта. На панели 3D нажмите на «Материал передней выпуклости» (Front Inflation Material). В панели свойств, в окне выбора материалов найдите материал с названием «Без текстуры» (No Texture):
Продолжим работу с панелью свойств. Нажмите на прямоугольник-образец цвета рядом с Рассеиванием» (Diffuse) и выберите белый в палитре цветов, затем нажмите OK. Установите «Блеск» (Shine) на 100%, «Отражение» (Reflection) на 75%, «Плавность» (Roughness) около 25% и «Рельеф» (Bump) 10%:
ШАГ ШЕСТОЙ: Пройдите по вкладке главного меню 3D —> Разделить экструзию (3D —> Split Extrusion). Это позволит Вам манипулировать с каждой буквой в отдельности, сохраняя при этом все буквы в том же 3D-слое. Переключитесь на инструмент «Перемещение (Move Tool) и наведите курсор на первую букву. Теперь вы можете использовать 3D-инструменты и виджеты, чтобы изменить позицию и масштаб этой буквы, не затрагивая остальные буквы:
Переключитесь на инструмент «Перемещение (Move Tool) и наведите курсор на первую букву. Теперь вы можете использовать 3D-инструменты и виджеты, чтобы изменить позицию и масштаб этой буквы, не затрагивая остальные буквы:
ШАГ СЕДЬМОЙ: Давайте раскрасим каждую букву в свой цвет, начнём с выбранной на данный момент самой левой буквы. В панели 3D нажмите на На панели 3D нажмите на «Материал передней выпуклости» (Front Inflation Material). В панели свойств нажмите на квадратик рядом с » Рассеиванием» (Diffuse) и выберите, к примеру, зелёный цвет в палитре цветов. Нажмите OK. Сделайте то же самое для остальных букв, задавая каждой из них свой цвет. Вы заметите, что отражающие свойства поверхностей букв остаются без изменений, даже при изменении цвета:
Обращаю Ваше внимание, что в панели 3D надо переключать на «Материал передней выпуклости» для каждой отдельной буквы:
ШАГ ВОСЬМОЙ (для Photoshop CS6): Если Вы используете Photoshop CC, то Вы видите несколько отражающих бликов на 3D-объектах.
Это изображение похоже на потолочные светильники, оно и создаёт эффект бликов на буквах. Поэтому, в Photoshop CS6 его надо создать самостоятельно. Действия по созданию новой текстуры похоже на действия на рисунке выше, только вместо «Редактировать текстуру» (Edit Texture) нажмите строку «Новая текстура» (New Texture). Photoshop автоматически откроет окно создания нового документа, введите размеры 538 на 302 пикселя и нарисуйте серо-белый холст, похожий на показанный на рисунке выше, затем сохраните документ.
ШАГ ЗАВЕРШАЮЩИЙ: Освещение готово, и 3D текст разделен на буквы. Теперь, Вы можете с помощью инструментов 3d перемещения, масштаба и виджетов перемещать, наклонять и масштабировать буквы. Кроме того, буквы будут взаимодействовать друг с другом, отражая не только источники света, но и друг друга. Это будет видно после проведения рендериннга. И не забывайте, что даже если вы можете манипулировать с каждой буквой в отдельности, все они по-прежнему остаются на одном 3D-слое.
Теперь, Вы можете с помощью инструментов 3d перемещения, масштаба и виджетов перемещать, наклонять и масштабировать буквы. Кроме того, буквы будут взаимодействовать друг с другом, отражая не только источники света, но и друг друга. Это будет видно после проведения рендериннга. И не забывайте, что даже если вы можете манипулировать с каждой буквой в отдельности, все они по-прежнему остаются на одном 3D-слое.
В Photoshop CC имеется прекрасная система текстовых подсказок. Когда Вы наводите курсор на объект, отображается «габаритный контейнер» объекта, или Gismo, а также его оси. Далее наводим и перемещаем курсор вдоль одной из осей, и Photoshop выдаёт нам варианты, напр., «вращение по оси Z», «перемещение вдоль оси Y», «масштаб вдоль оси X» и т.д.:
Вот как выглядит мой финальный результат. Этот рисунок получен после рендеринга документа, запустит рендеринг можно клавишами Ctrl+Shift+Alt+R:
На финальном изображении я скрыл 3D плоскость основания. Как скрыть/показать плоскость основания, рассказано здесь.
Если вы сладкоежка, то у нас есть аппетитное удовольствие для вас. В этом уроке вы узнаете, как в Photoshop CS6 использовать новые возможности 3D-инструментов для создания вкусной 3D текстовой иллюстрации. Мы будем использовать большое количество стоковых изображений, и применять неразрушающие возможности Photoshop, такие как корректирующие слои и маски.
Давайте начнем!
Финальное изображение
Исходные данные:
Некоторые файлы вы найдете в папке «Source». Вам также понадобятся бесплатный шрифт и следующие стоковые изображения из этого урока
- Шрифт Ryno Slab
- Шоколадное мороженое
- Шоколадное печенье
- Кусочек сникерса
- Кусок торта
- Кусок шоколадки
- Клубника
- Шоколадный торт
- Папка «Source» 178,21Мб (необязательно)
Шаг 1
Создайте новый документ размером Width (Ширина) 14,85см Height (Высота) 10,5см Resolution (Разрешение) 300 dpi. УстановитеColor Mode (Цветовой режим) в RGB, Background Contents (Содержимое фона) установите в White (Белый).
Шаг 2
Возьмите инструмент Type Tool (T) (Текст), укажите шрифт , размер 160pt , цвет # 5d1e0f и добавьте первый символ.
Шаг 3
Пройдите в меню 3D-> New Extrusion from Selected Layer (3D-> Новая экструзия из выделенного слоя). Если вы не получили активное 3D пространство, появится следующее приглашение.
Шаг 4
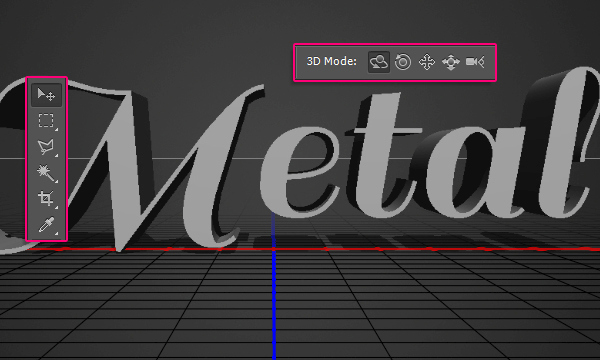
Если вы когда-либо пользовались 3D инструментами в Photoshop CS5, то знаете, насколько в нем неудобен интерфейс. В версии Photoshop CS6 3D интерфейс полностью переделан и стал более интуитивно понятен, теперь все инструменты встроены в рабочее пространство. Возьмите
Шаг 5
В правой стороне вы увидите панель Properties (Свойства). Кликните по значку Cap (Капитель) и скопируйте показанные ниже настройки. Затем активируйте значок Deform (Деформировать) и установите указанные настройки. Теперь нажмите по иконке Mesh (Сетка) и выключите оба варианта теней.
Теперь нажмите по иконке Mesh (Сетка) и выключите оба варианта теней.
Шаг 6
Дублируйте ваш первый 3D текстовый слой. Чтобы изменить текст в 3D режиме, кликните по кнопке Edit Source
Повторите этот процесс, пока каждое слово не будет готово, затем поместите каждый символ в отдельную папку слова, как показано ниже.
Шаг 7
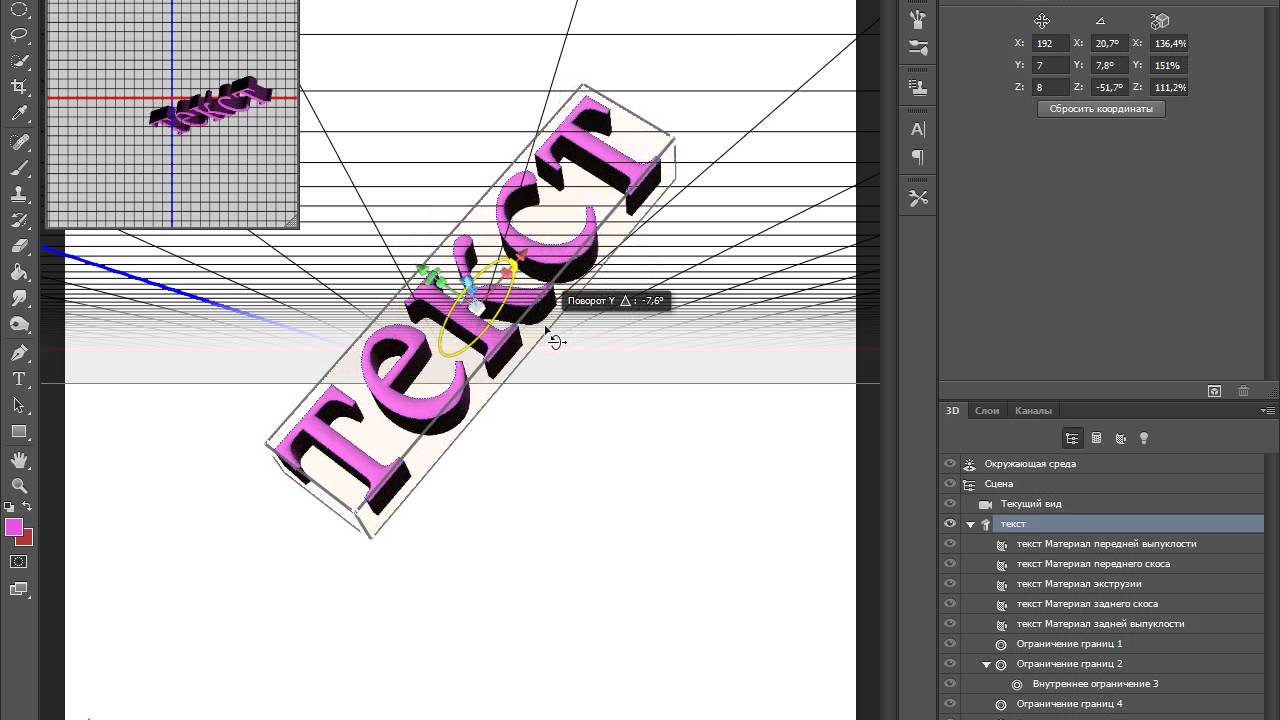
Теперь используйте вкладку 3D Tools на панели свойств, чтобы повернуть/передвинуть каждую букву. Будьте осторожны, не используйте ось Z, так как, двигая объект по этой оси, вы будете его отдалять или приближать, делая его при этом больше или меньше размером.
Шаг 8
Когда будете довольны расположением надписи, пройдите в меню 3D->Render (3D-> Рендеринг) и можете откинуться назад, пока будет выполняться процесс рендеринга.
Шаг 9
В этот момент я решил добавить к верхней части изображения немного пространства для руки с клубникой. Чтобы сделать это, нажмите Alt +Ctrl + I, откроется окно Canvas Size (Размер Холста), установите опорную точку в центральной нижней части и увеличьте Height (Высота) до 11,85см.
Шаг 10
Создайте новый слой под названием «Розовый» выше слоя «Фон». Установите цвет переднего плана # e2b4c1, затем нажмите Alt + Delete, чтобы заполнить слой выбранным розовым цветом.
Шаг 11
Вставьте новый слой под названием «Тень на полу» выше предыдущего. Установите для него режим наложения

Шаг 12
Добавьте еще один слой под названием «Верхняя тень». Установите режим наложения по умолчанию, затем установите цвет переднего плана # e38da4. Удерживая Shift, протяните короткий линейный градиент сверху вниз, затем измените тип градиента на Radial (Радиальный) и проведите еще 2 градиента из двух верхних углов.
Шаг 13
Измените цвет переднего плана на # f9f5f7 и на новом слое «Внутреннее свечение» и проведите из центра Radial (Радиальный) градиент.
Шаг 14
Теперь добавим тень на земле от надписи. Возьмите Elliptical Marquee Tool (Овальная область) и сделайте выделение под надписью. Создайте новый слой в режиме наложения Multiply (Умножение) выше слоя «Внутреннее свечение» и назовите его «Тень 1». Установите цвет переднего плана в # d0879c и заполните им активное выделение.
Шаг 15
Перейдите в меню Filter -> Blur -> Motion Blur (Фильтр -> Размытие ->Размытие в движении), укажите Angle (Угол) 0 градусов и измените значение параметра Distance (Смещение) 531px. Затем примените к этому же слою Gaussian Blur (Размытие по Гауссу) и введите Radius (Радиус) 15px.
Затем примените к этому же слою Gaussian Blur (Размытие по Гауссу) и введите Radius (Радиус) 15px.
Шаг 16
Понизьте Opacity (Непрозрачность) до 53% на слое «Тень 1». Затем дублируйте и переименуйте его в «Тень 2». Передвиньте немного содержимое слоя вверх, затем нажмите Ctrl + T, чтобы активировать режим трансформации и немного уменьшите в размере тень. Наконец, уменьшите Opacity (Непрозрачность) этого слоя до 31%.
Шаг 17
Чтобы понизить яркость фона, добавьте корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность), установите для него настройки, показанные на рисунке, затем понизьте Opacity (Непрозрачность) до 27%.
Шаг 18
Чтобы немного «разбавить» задний фон, выберите слой «Тень 2» и перейдите в меню Filter-> Noise-> Add Noise (Фильтр ->Шум ->Добавить шум), введите Amoun t (Эффект) 3px и активируйте кнопку Uniform (Равномерная). Выберите по очереди оставшиеся слои (как показано) и нажмите Ctrl + F для повторного применения фильтра к каждому из них. Теперь поместите все эти слои в группу под названием «Фон».
Теперь поместите все эти слои в группу под названием «Фон».
Шаг 19
Теперь перейдем к текстурированию первой буквы. Используйте Lasso Tool (L ) (Лассо), чтобы сделать грубое выделение из этого изображения . Скопируйте -> Вставьте выделенную область на новый слой выше всех групп, затем продублируйте слой с мороженым и расположите рядом с оригиналом. Используйте Eraser (E ) (Ластик) с мягкими краями, чтобы соединить жесткие края оригинала и дубликата, затем нажмите Ctrl + E, чтобы объединить их в один слой. Назовите получившийся слой «Текстура 1».
Поместите полученную текстуру над буквой так, чтобы она покрывала ее, затем удерживая клавишу Ctrl, кликните по соответствующему текстовому слою, чтобы создать выделение на основе слоя. Убедитесь, что ваш новый слой выделен, затем кликните по иконке Add layer mask (Добавить слой-маску) внизу палитры Layers (Слои).
Шаг 20
Вы получили первый слой с текстурой, который перекрывает первую букву, теперь примените к нему корректирующий слой Levels (Уровни) и установите значение белого ползунка на нижней шкале 94.
Шаг 21
Теперь добавьте текстуру карамели с шоколадной лазурью. Используйте Quick Selection Tool ( W) (Быстрое выделение) для извлечения кусочка конфеты из фона. Поместите полученное выделение в качестве нового верхнего слоя, скорректируйте размер и расположите, как показано на рисунке. Добавьте слой-маску, а затем используйте ассортимент мягких и твердых кистей, чтобы слой с карамелью плавно переходил в слой с шоколадом. Назовите этот слой «Текстура 2».
Шаг 22
Добавьте (Цветовой баланс) и повысьте Reds (Красные) до +23
Шаг 23
Извлеките шоколадное мороженое (как в шаге 19), затем поверните, скорректируйте размер и поместите, как новый слой. Назовите этот слой «Текстура 3», добавьте маску , а затем нажмите Ctrl + I, чтобы инвертировать цвет маски. Теперь используйте белые кисти для восстановления области, которая показана ниже.
Теперь используйте белые кисти для восстановления области, которая показана ниже.
Шаг 24
Добавьте корректирующий слой Levels (Уровни) со следующими настройками для слоя «Текстура 3» для затемнения средних тонов
Шаг 25
Добавьте снова шоколадное мороженое, как новый верхний слой, и назовите его «Текстура 4». Поместите в нижней части буквы, а затем, добавьте ему маску слоя и повторите этап работы с маской из Шага 23.
Шаг 26
Примените корректирующий слой Levels (Уровни) к слою «Текстура 4» и передвиньте серый маркер вправо
Шаг 27
И наконец, чтобы закончить с первой буквой, вставьте еще раз изображение с мороженым и назовите полученный слой «Текстура 5». Добавьте этому слою маску и сделайте видимой область, показанную на рисунке:
Шаг 28
Поместите все слои, относящиеся к первой букве в группу под названием «Буква S», затем добавьте маску к группе. Загрузите выделение второй буквы, перейдите на маску группы и закрасьте черной кистью перекрывающий ее участок от первой буквы.
Шаг 29
Извлеките шоколадную текстуру, нажмите Ctrl + J, чтобы скопировать в новый слой, отключите видимость оригинального слоя. Выберите новый слой, возьмите инструмент Move Tool (V) (Перемещение), а затем, удерживая Ctrl, перетащите верхние узловые точки, как показано на рисунке.
Добавьте текстуру, как верхний слой под названием «Текстура 1», скорректируйте размер и расположите над второй буквой. Уменьшите Opacity (Непрозрачность) до 32%, а затем загрузите выделение второй буквы и создайте маску для слоя, чтобы скрыть ненужные участки.
Шаг 30
Дублируйте этот слой, переименуйте его «Текстура 2» и измените Opacity (Непрозрачность) 95%. Перетащите маску на значок корзины и нажмите кнопку Delete (Удалить) в следующем окне. Временно отключите видимость обоих текстурных слоев, а затем используйте Magic Wand (W) (Волшебная палочка), чтобы выделить лицевую часть буквы. Теперь нажмите Shift + F6 и укажите Feather (Радиус растушевки) 3px, затем перейдите в меню Select-> Modify-> Expand (Выделение -> Модификация -> Сжать) 5px. Наконец, щелкните по значку Add layer mask (Добавить слой-маску). Не сбрасывая выделения, перейдите на слой «Текстура 2» и добавьте ему маску слоя.
Наконец, щелкните по значку Add layer mask (Добавить слой-маску). Не сбрасывая выделения, перейдите на слой «Текстура 2» и добавьте ему маску слоя.
Шаг 31
Добавьте корректирующий слой Color Balance (Цветовой баланс) к слою «Текстура 2» и увеличьте Reds (Красные) и Yellows (Желтые).
Шаг 32
Теперь примените корректирующий слой Level s (Уровни) на этом же слое для увеличения контраста.
Шаг 33
Теперь примените (Цветовой тон / Насыщенность) на том же слое, и скорректируйте Master (Все), Reds (Красные) и Yellows (Желтые), как показано ниже.
Шаг 34
В качестве последнего изменения добавьте корректирующий слой Selective Color (Выборочная коррекция слоя) к этому же слою, увеличьте значение Black (Черные) до 72. Поместите все слои, относящиеся ко второй букве, в группу под названием «Буква W».
Шаг 35
Перейдем к текстурированию третьей букве. Откройте изображение с шоколадными конфетами. Повторите процесс, описанный в шаге 19, чтобы добавить и наложить следующее изображение. Этой текстурой нужно покрыть правую часть буквы, так что не волнуйтесь, если с левой стороны ее не хватит. Назовите это слой «Текстура 1»
Повторите процесс, описанный в шаге 19, чтобы добавить и наложить следующее изображение. Этой текстурой нужно покрыть правую часть буквы, так что не волнуйтесь, если с левой стороны ее не хватит. Назовите это слой «Текстура 1»
Шаг 36
Добавьте корректирующий слой Levels (Уровни) к слою «Текстура 1» и установите значение белого ползунка 59, чтобы затемнить изображение.
Шаг 37
Добавьте то же самое изображение с конфетами снова и назовите его «Текстура 2». Теперь примените технику работы с маской, как в шаге 30.
Шаг 38
Примените корректирующий слой Levels (Уровни) к слою «Текстура 2» и скопируйте следующие настройки. Поместите слои, относящиеся к третьей букве в группу под названием «Буква Е1»
Шаг 39
Теперь примените корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность) к тому же слою, и уменьшите для Reds (Красные) насыщенность до -15.
Шаг 40
Извлеките и поместите изображение с шоколадным печеньем на вторую букву «Е». Создайте для этого слоя с печеньем маску, уменьшите Opacity (Непрозрачность) до 45% и назовите его «Текстура 1»
Создайте для этого слоя с печеньем маску, уменьшите Opacity (Непрозрачность) до 45% и назовите его «Текстура 1»
Шаг 41
Шаг 42
Примените корректирующий слой Levels (Уровни) к слою «Текстура 1» и скорректируйте значение серого маркера до 0,84
Шаг 43
Еще раз добавьте текстуру с печеньем, как новый слой, назовите его «Текстура 2», добавьте ему маску и сделайте видимой область, показанную на рисунке:
Шаг 44
Примените корректирующий слой Levels (Уровни) к слою «Текстура 2» и скопируйте следующие настройки.
Шаг 45
Теперь добавьте корректирующий слой Color Balance (Цветовой баланс) для того же слоя со следующими настройками.
Шаг 46
Извлеките правую часть из этого изображения. Поместите ее в верхний левый угол буквы, с помощью Warp (Деформация) придайте форму. Добавьте маску и осторожно соедините этот кусочек карамели с текстурой шоколадного печенья. Назовите этот слой «Текстура 3».
Назовите этот слой «Текстура 3».
Шаг 47
Примените корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность) к этому же слою, и измените Reds (Красные) и Yellow (Желтые), как показано на рисунке. Теперь поместите все слои, относящиеся к четвертой букве в группу под названием «Буква Е2».
Шаг 48
Теперь добавьте маску к оригинальному текстовому слою и скройте верхнюю часть буквы.
Шаг 49
Извлеките и добавьте это изображение ), как новый слой и назовите его «Текстура 1». Так же, как в предыдущих шагах, при помощи маски слоя сделайте текстуру видимой только на боках буквы, только уменьшите Opacity (Непрозрачность) до 90%.
Шаг 50
Примените к этому слою корректирующий слой Levels
Шаг 51
Добавьте ту же самую текстуру торта в качестве еще одного слоя, назовите его «Текстура 2». Теперь создайте маску для этого слоя, чтобы текстура была видна на лицевой части буквы.
Шаг 52
Добавьте корректирующий слой Color Balance (Цветовой баланс) к слою «Текстура 2» и примените следующие настройки.
Шаг 53
Теперь добавьте к нему же корректирующий слой Levels (Уровни) со следующими настройками.
Шаг 54
Вставьте текстуру с карамелью, которая использовалась еще для первой буквы, и назовите ее «Текстура 3». Расположите его, как показано на рисунке и скройте под маской ненужные участки
Шаг 55
Добавьте корректирующий слой Color Balance (Цветовой баланс) для этого слоя, затем увеличьте Reds (Красные) до +17 и Yellow (Желтые) до +7. Теперь добавьте корректирующий слой Levels (Уровни) и измените значение серого маркера на 0,67 и значение белого маркера 215. Теперь поместите эти слои в группу под названием «Буква Т»
Шаг 56
Букву «О» будет достаточно просто сделать. Отделите от фона и поместите изображение пончика, как новый слой. Измените размер, чтобы покрыть букву и назовите его «Текстура 1». Загрузите выделение буквы и создайте маску на слое с текстурой, чтобы скрыть под ней ненужные области, затем снимите выделение и тщательно при помощи кисти черного цвета закрасьте бока по внешнему краю и центральное отверстие.
Шаг 57
Примените к этому слою корректирующий слой Levels (Уровни) и скопируйте следующие настройки, для затемнения текстуры. Поместите эти два слоя в группу под названием «Буква О1»
Шаг 58
С помощью инструмента Lasso Tool (L) (Лассо) сделайте небрежное выделение темных краев из изображения кекса. Скопируйте ->Вставьте выделенный кусочек несколько раз и расположите по бокам следующей буквы. Когда будете довольны, слейте их и назовите получившийся слой «Текстура 1». Далее загрузите выделение текущей буквы и создайте маску для слоя «Текстура 1», чтобы скрыть ненужные области.
Шаг 59
Примените корректирующий слой Levels (Уровни) к слою «Текстура 1», установите серый ползунок на 0,86, белый ползунок на 236. Отделите кекс от фона, расположите над буквой, если выделенной части не хватит для покрытия всей буквы, дублируйте и слейте, как вы делали с самой первой текстурой буквы. Добавьте полученную текстуру, как новый слой, затем расположите и добавьте маску , как показано на рисунке. Назовите этот слой «Текстура 2». Поместите все слои, относящиеся к этой букве, в группу под названием «Буква N»
Шаг 60
Повторите ту же самую процедуру на следующей букве, только в этом случае используйте джем. Спрячьте под маской ненужные участки, как показано на рисунке, назовите этот слой «Текстура 1».
Шаг 61
Добавьте корректирующий слой Levels (Уровни) к этому слою, и установите значение белого ползунка на 148. Далее примените корректирующий слой Color Balance (Цветовой баланс) для того же слоя и скопируйте следующие настройки.
Шаг 62
Грубо отделите изображение того же торта с джемом от фона и поместите, как новый слой. Выделите и вставьте центральную часть торта, увеличьте и вытяните ее, как показано на рисунке. Объедините оба слоя, затем добавьте маску так, чтобы видимой осталась только лицевая часть торта с джемом. Назовите этот слой «Текстура 2»
Шаг 63
Примените корректирующий слой Color Balance (Цветовой баланс) для этого слоя и скопируйте следующие настройки. Добавьте слои, относящиеся к этой букве, в отдельную группу под названием «Буква Y»
Шаг 64
Следующую букву достаточно легко текстурировать. Откройте «Donut.jpg» из папки «Source» и отделите его от фона. Поместите пончик, как новый слой, затем скорректируйте его размер. Назовите этот слой «Текстура 1», отключите видимость оригинального текстового слоя.
Теперь примените два корректирующих слоя к этому слою — Levels (Уровни) и Color Balance (Цветовой баланс) со следующими настройками. Поместите эти слои в группу под названием «Буква О2»
Шаг 65
Откройте изображение с куском торта, извлеките его и поместите поверх последней буквы. Скорректируйте размер и наложите маску так, чтобы она покрывала бока буквы, назовите этот слой «Текстура 1».
Шаг 66
Добавьте корректирующий слой Levels (Уровни) к этому слою и примените следующие настройки, чтобы затемнить его.
Шаг 67
Поместите ту же текстуру торта в качестве еще одного слоя (удалите у полученной копии маску), назовите его «Текстура 2». Скорректируйте размер и положение этого слоя, уменьшите Opacity (Непрозрачность) 48%. Теперь добавьте к слою «Текстура 2» маску так, чтобы видимой осталась только лицевая часть буквы.
Шаг 68
Добавьте корректирующий слой Color Balance (Цветовой баланс) и примените следующие настройки.
Шаг 69
Извлеките и поместите кусочек шоколадки в рабочий документ, как новый слой, назовите его «Текстура 3». Flip Horizontal (Отразите по горизонтали), поверните, скорректируйте размер и расположите, как показано. Затем добавьте маску слоя и совместите кусочек с текстурой торта.
Шаг 70
Добавьте корректирующий слой Levels (Уровни) к этому слою и скопируйте следующие настройки, чтобы затемнить его.
Шаг 71
Добавьте корректирующий слой Color Balanc e (Цветовой баланс) к этому же слою, и скопируйте следующие настройки. Добавьте маску к оригинальному текстовому слою и скройте откусанную часть. Наконец, добавьте все слои, относящиеся к последней букве, в группу «Буква U».
Шаг 72
Шаг 73
Для этого изображения нам понадобится точное выделение, так что выберите инструмент Quick Selection (W) (Быстрое выделение) и выделите белый фон.
Шаг 74
Нажмите Shift + Ctrl + I, чтобы инвертировать выделение, затем нажмите кнопку Refine Edge (Уточнить край) в панели настроек. В следующем окне выберите On Layer (L) (На слое) из выпадающего меню View (Режим просмотра), скопируйте настройки и нажмите кнопку ОК.
У вас появится дубликат с маской, притом, что видимость слоя-оригинала окажется выключенной. Перетащите иконку с маской на пиктограмму с мусорной корзиной в нижней части палитры слоев, и в появившемся окне нажмите Apply (Применить), а затем удалите оригинальный слой.
Данная клубника смотрится не очень красиво, к счастью, это легко исправить. Откройте изображение и отделите клубнику от фона при помощи той же функции Refine Edge (Уточнить край). Удалите полученную маску продублированного слоя и оригинальный слой с клубникой, измените размер клубники и расположите ее, как показано на рисунке.
Overlay (Перекрытие) выше слоя «Ретушь руки». Возьмите образец цвета лака для ногтей (я использовал # 814564) и закрасьте ногти при помощи Brush Tool (Кисть), чтобы подчеркнуть их. Чтобы удалить случайно закрашенные участки, загрузите выделение слоя «Рука», инвертируйте выделение и нажмите Delete (Удалить), находясь на слое «Ногти».
Шаг 81
Заштампуйте белые кончики ногтей на новом слое «Ретушь ногтей» и используйте тот же метод, что и в предыдущем шаге, чтобы удалить излишки по краям. Поместите все слои, относящиеся к руке, в группу под названием «Рука».
Шаг 82
Перетащите иконку группы «Рука» в ваш рабочий документ, измените размер и расположите, как показано на рисунке. Если вы заметили какие-либо ореолы по краям на слое «Рука», выделите его и перейдите в меню Layer-> Matting-> Defringe (Слой -> Обработка края -> Устранить кайму) и введите значение 1-2px.
Шаг 83
При помощи функции Refine Edge (Уточнить край) отделите от фона изображения «Choc_1.jpg» и «Choc_2.jpg» (находятся в папке «Source»), чтобы добавить стекающий шоколад. Используйте методы добавления корректирующих слоев, которые вы узнали ранее, чтобы скорректировать цвет шоколада и каплей джема. Поместите эти слои в верхнюю папку под названием «Элементы»
Шаг 84
Отделите от фона и добавьте «White_choc.jpg», затем при помощи Warp (Деформация) расположите над пончиком и скройте под маской ненужные части изображения соответственно. Добавьте корректирующий слой Levels (Уровни) для повышения контрастности и корректирующий слой Hue/ Saturation (Цветовой тон/Насыщенность), чтобы перекрасить белый шоколад в розовую глазурь. Затем выделите небольшой кусочек из этого изображения и расположите в виде небольшого раскрошенного печенья под последней буквой, на панели Layers (Слои) поместите его в группу «Элементы».
Добавьте пустой слой в режиме наложения Multiply (Умножение) в самый низ списка слоев в той же группе. Загрузите выделения всех слоев из группы «Элементы», перейдите на новый слой и залейте выделенную область темно-коричневым цветом. Трансформируйте слой, как показано ниже, затем примените то же размытие и добавьте шум, как вы делали в начале урока для основной тени от надписи. Наконец, уменьшите Opacity (Непрозрачность) до 90% и скройте под маской часть тени с помощью градиента с опцией от черного к прозрачному.
Шаг 85
Поместите новый слой выше всех групп и назовите его «Ретушь». Теперь возьмите Clone Stamp Tool (S) (Штамп) маленького размера с Hardness (Жесткость) около 50% и пройдитесь им по краям надписи, чтобы сделать их немного неровными.
Шаг 86
В завершение, мы немного повысим резкость всего изображения. Поместите пустой слой выше всех слоев, а затем перейдите в меню Image -> Apply Image (Изображение -> Внешний канал). Установите режим наложения Normal (Обычный) в следующем окне и нажмите кнопку ОК. Назовите этот слой «Цветовой контраст». Выберите Filter-> Other-> High Pass (Фильтр -> Другое -> Цветовой контраст) и введите значение 3px. Измените режим наложения этого слоя на Overlay (Перекрытие), чтобы сделать серый невидимым, затем поместите оба слоя («Цветовой контраст» и «Ретушь») в группу под названием «Финальная ретушь».
Заключение
Я надеюсь, что вы получили удовольствие от выполнения этого урока и узнали несколько новых техник. Также я надеюсь, что вдохновил вас на создание своих собственных типографических иллюстраций!
Шаг 1
Создайте новый документ в Фотошопе (Ctrl + N) размером 1250х1000 пикселей. Установите шрифт «Franks Regular», задайте размер 280pt и заглавными буквами напишите «GOOD LUCK».
Шаг 2
Если у Вас две или более строк текста, установите Интерлиньяж (Leading) на 250. Сделать это можно на панели Символ (Окно > Символ) (Window > Character). Также измените Трекинг (Tracking).
Шаг 1
Кликните правой кнопкой мыши на текстовом слое и выберите пункт Преобразовать в кривые (Convert to Shapes). Создайте копию полученного слоя (Ctrl + J) и назовите её «Stroke».
Шаг 2
Активируйте инструмент Выделение узла (Direct Selection Tool) и на верхней панели включите обводку цветом #e5bf25.
3. Создание 3D-слоёвШаг 1
Выберите оба текстовых слоя и перейдите в меню 3D > Новая экструзия из выделенного контура (3D > New Extrusion From Selected Path).
Оба 3D-слоя нужно объединить в один (3D > Слияние 3D-слоёв) (3D > Merge 3D Layers)
Для работы с 3D-средой понадобится две панели: 3D и Свойства (Properties). Они доступны через меню Окно (Window).
Панель 3D содержит все компоненты сцены. Когда Вы выбираете какой-нибудь из элементов, на панели Свойства (Properties) можно увидеть различные параметры и свойства.
4. Настройка сетки Шаг 1Выберите текстовую сетку и измените Глубину экструзии (Extrusion Depth) до 70 пикселей.
Перейдите во вкладку Капитель (Cap) и измените свойства, как показано на скриншоте.
Шаг 3Выберите сетку «Stroke» на панели 3D и измените Глубину экструзии (Extrusion Depth).
5. Создание текстуры для Материала передней выпуклости (Front Inflation Material) Шаг 1Выберите Материал передней выпуклости (Front Inflation Material) текстовой сетки. Кликните на иконке параметра Рассеивание (Diffuse) и выберите пункт Редактировать текстуру (Edit Texture).
У Вас откроется новый документ с буквами. Измените цвет букв на #61129d.
Выберите инструмент Прямоугольник (Rectangle Tool) и создайте полоску толщиной 15 пикселей цветом #e5bf25. Создайте копию этой полоски.
Шаг 4Активируйте режим Свободное трансформирование (Free Transform) и сдвиньте копию вниз. Нажмите Enter, чтобы применить изменения.
Нажмите Ctrl + Shift + T несколько раз, чтобы повторить последние изменения. Как покроете весь текст полосками, объедините слои. Полученный слой назовите «Stripes» и сохраните документ, но не закрывайте его.
В документе, с которым мы только что работали, перейдите в меню Файл > Сохранить как (File > Save As) и дайте имя «Reflection». Сохраните файл в папку проекта, чтобы его легче было найти.
Измените цвет текста на #535353.
Шаг 3К слою «Stripes» примените стиль Наложение узора (Pattern Overlay): узор Satin.
Сохраните документ (Ctrl + S).
Сохраните ещё одну копию файла под именем «Bump».
Измените цвет текста на #1c1c1c и сохраните документ.
7. Настройка материалов 3D-сетки Шаг 1Вернитесь к первоначальному документу и выберите Материал передней выпуклости (Front Inflation Material). Кликните на иконке параметра Отражение (Reflection) и выберите пункт Загрузить текстуру (Load Texture). Загрузит текстуру «Reflection», которую мы создали ранее. Затем сделайте то же самое для параметра Рельеф (Bump).
Остальные свойства настройте, как показано на скриншоте.
Выберите оба материала скоса (Bevel Material) и Материал задней выпуклости (Back Inflation Material), настройте их так:
Шаг 4Выберите Материал экструзии (Extrusion Material) и удалите текстуру.
Шаг 5Измените цвета Материала экструзии так:
Рассеивание (Diffuse): 70, 9,93
Цвет блика (Specular): 207, 178, 75
Настройте все материалы обводки:
Шаг 7Выберите Материал экструзии (Extrusion Material) и удалите текстуру Рассеивания (Diffuse), цвет — 229, 191, 37.
8. Удаление сеток и смена ракурса Шаг 1Выберите обе текстовые сетки и перейдите во вкладку Координаты (Coordinates). Измените угол вращения. После этого перейдите в меню 3D > Переместить объект на плоскость основания (3D > Move Object to Ground Plane).
Инструментом Перемещение (Move Tool) расположите обводку в середине текста.
Выберите Текущий вид (Current View) на панели 3D и задайте вид Сверху (Top).
Выберите Бесконечный свет 1 (Infinite Light 1) на панели 3D и измените его:
Шаг 2Добавьте новый точечный свет.
Настройте его, как показано ниже. Цвет 249, 247, 238.
Шаг 4Расположите источник света здесь:
После этого вернитесь к виду сверху.
Шаг 5
Выберите Среду (Environment), кликните на иконке параметра ИСБИ (IBL) и выберите пункт Заменить текстуру (Replace Texture). Выберите изображение комнаты и измените интенсивность.
Расположение текстуры можно изменить.
Шаг 7
Вставьте размытый фон под слой с текстом и переверните его (Transform — Flip Vertical). Для фона можно использовать какую-нибудь градиентную заливку или сильно размытие любое изображение.
После добавления фона Вам нужно будет ещё немного поработать со светом. Добавьте больше источников света, переместите объект, чтобы он лучше смотрелся на сцене.
10. Рендеринг Шаг 1Как закончите работу со сценой, запустите рендеринг (3D > Рендеринг) (3D > Render). Его можно остановить в любой момент нажатием на клавишу Esc.
По окончании рендеринга, преобразуйте 3D-слой в смарт-объект.
Шаг 3Создайте копию смарт-объекта и растрируйте её, оригинал выключите.
Увеличьте масштаб и увидите, что края полос стали неровными.
Выберите инструмент Точечная восстанавливающая кисть (Spot Healing Brush Tool) мягкого типа и закрасьте неровности.
Также можно работать и инструментом Штамп (Clone Stamp Tool).
Такой результат у Вас должен получиться:
Создайте корректирующий слой Уровни (Layer — Levels).
Шаг 6Создайте обтравочную маску и измените точку теней.
12. Звёзды Шаг 1Откройте второе изображение из набора «Deep Space 10K Backgrounds Vol2». Перейдите в меню Изображение > Размер изображения (Image > Image Size) и установите Разрешение (Resolution) на 72 пикселя.
Перенесите изображение в основной документ и назовите слой «Stars». Преобразуйте его в смарт-объект. Установите режим наложения Осветление (Screen) и уменьшите непрозрачность до 60%. Создайте копию слоя (Ctrl + J) и уменьшите непрозрачность до 30%.
К верхнему слою звёзд примените фильтр Размытие диафрагмы (Фильтр > Галерея размытия > Размытие диафрагмы) (Filter > Blur > Iris Blur).
Настройте размытие так:
Этот шаг дополнительный. Мы удалим звёзды под эффектом Bokeh. К оригинальному слою звёзд добавьте маску (Layer Mask). Инструментом Ластик (Eraser Tool) белого цвета или чёрной кистью сотрите белые точки внутри кругов.
Когда вы увидели название этого урока то, скорее всего, сказали: «Это невозможно!» Но это не совсем так. Текст, да и любой другой объект в фотошопе можно эструдировать (сместить/вдавить), создав 3D эффект, даже без специальной команды как в Photoshop CS 4 и CS 5. В процессе «выдавливания» можно настроить глубину, направление пути и многие другие свойства. А по времени это займете не более пяти минут. Звучит довольно заманчиво, да? Вы думаете что создание 3D текста в Photoshop CS3 невозможно? Вы глубоко ошибаетесь, так как с помощью стандартных инструментов и нескольких приемов это можно сделать очень быстро.
Шаг 1
Итак для начала создайте новый документ с помощью команды File> New … размером 2000 x 2000 пикселей в цветовом режиме RGB:
Шаг 2
Теперь пришло время добавить сам текст. Для этого активируйте инструмент Horizontal Type Tool (T), и добавьте текст по всей ширине документа:
Шаг 3
Обязательно сделайте дубликат этого слоя (CTRL + J). Выберите оригинальный слой, и измените цвет текста, затем на палитре Layers (слоев) кликните правой кнопкой мыши в том месте, где показано на рисунке ниже. После этого откроется плавающее меню в котором выберите пункт «Rasterize Type»:
Шаг 4
Нажмите CTRL + T, чтобы войти в режим свободного трансформирования (Free Mode Transform). На панели со свойствами инструмента введите значение «99,5%» в полях Set horizontal scale и Set vertical scale, после чего нажмите Enter на клавиатуре:
Шаг 5
Снова продублируйте этот слой (CTRL + J). Выделите его и повторите шаг 4:
Шаг 6
Выделите все слои, кроме самого верхнего и «фонового», кликая по ним с зажатой клавишей Shift и нажмите CTRL + E, чтобы превратить их в один единственный слой. Нажмите кнопку «FX» на палитре Layers (слоев) и в открывшемся меню выберите пункт «Blending Options». Настройте свойства «Blending Options» как показано ниже:
Шаг 8
Самому верхнему слою так же добавьте эффект «Blending Options» и настройте его так, как показано ниже:
На каком-то западном сайте, попробовал – мне понравилось, сейчас решил вспомнить и донести до тех, кто ходит сюда регулярно и всех остальных тоже.
Цвета, размеры, параметры указанные в примере подходят для данного случая, но способ применим и для других размеров и цветов, если понят принцип действий.
Текстово- картиночное описание подходит для уже более менее шарящих, для тех кто совсем начинающие, внизу есть видео версия.
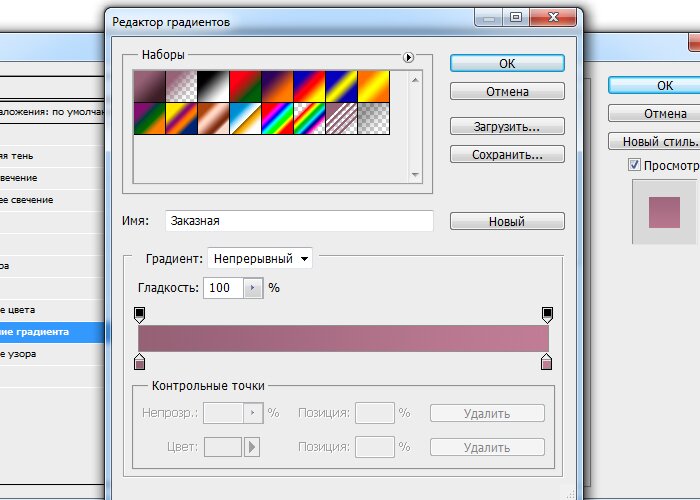
1. Создаем новый документ. Я создал с теми параметрами что на скриншоте, естественно, возможные другие варианты размеров.
2. Заливаем основной слой-подложку темно-серым цветом, например таким #333333: редактирование → выполнить заливку → в верхнем выпадающем меню выбираем “цвет” → назначаем темно-серый → жмем ок. Либо можно просто выбрать цвет заливки, затем взять инструмент “заливка” (ведерко) и залить слой.
3. Создаем текст. Я для своего текста выбрал Myriad Pro Bold, цвет #FFCC00. Слова написал на разных слоях. Трансформировал их размер с помощью свободной трансформации (ctrl+T) до нужного соотношения между ними. Расположил их относительно друг друга.
4. Растрируем текстовые слои и объединяем их в один слой: удерживая клавишу Shift выбираем нужные слои → жмем правой кнопкой → выбираем “растрировать текст”. Затем для объединения делаем то же самое но выбираем “объединить слои”.
5. Слегка искажаем текст (наклоняем) с помощью свободной трансформации. Включаем трансформацию (ctrl+T) → удерживая ctr тянем за уголки.
6. Два раза кликаем по слою с текстом, в выпавшем окне стилей слоя задаем следующие эффекты: тиснение, глянец, наложение градиента. Цвета в тиснении (режим подсветка и режим тени) для этого случая: #FFCC66 и #DFA125.
Цвет для глянца в этом примере # F3881F.
Цвета для градиента использовались: слева светлый #F7F3A7, справа темный #F3881F.
7. Дублируем слой с текстом (ctrl+J). В дубликате убираем эффекты, просто перетащив их в корзину на панели слоев. Делаем цвет дубликата более темным – способов масса. Я сделал с помощью “кривых”. Изображение → коррекция → кривые → тащим кривую вправо мышкой как на скриншоте. Уменьшаем насыщенность этого слоя: изображение → коррекция → цветовой тон / насыщенность → двигаем ползунок насыщенности влево до -40. Перетаскиваем этот слой под первый слой с текстом и эффектами.
7. Перетаскиваем дубликат слоя который сделали в предыдущем пункте под первоначальный слой с текстом. Находясь на этом слое удерживая alt нажимаем поочередно стрелки курсора вниз и влево. При этом ниже создаются новые слои со сдвигом – получается как бы объем у букв.
8. Объединяем образовавшиеся слои – удерживая shift выделяем все образовавшиеся слои(ниже первоначального слоя с текстом) → жмем правую и выбираем “объединить слои”.
9. Два раза кликаем по получившемуся слою и в выпавшем окне назначаем наложение градиента со следующими параметрами:
10. Дублируем этот слой. Правим его кривые (изображение → коррекция → кривые). Добавляем размытия (фильтры → размытие → размытие по Гауссу)
11. Получившийся темный размытый слой помещаем вниз, сразу над серым фоном и слегка сдвигаем на юго-запад.
12. Добавляем тени снизу букв (на слое с выпуклостью): на поверхностях которые с углами, делаем выделения с помощью полигонального лассо и используя инструмент “затемнитель” (экспонирование 50%) затемняем эти участки. На поверхностях без углов (круглые буквы) просто затемнителем чисто интуитивно.
Те кто не понял ни черта посмотрите видео о том как сделать объемный текст в фотошопе (ниже), вероятно будет легче освоить.
Оставляйте пожалуйста комментарии и вопросы! Жмите пожалуйста на кнопки социальных сетей!
Не в тему
Недавно ко мне в подземном переходе подошел молодой мужчина лет 30-ти, попросил сигарету. Я достал пачку вытащил для него одну. Он вдруг стал говорить – “слушай брат я на безнадеге дай две”. Я достал еще одну и поинтересовался – “это как “на безнадеге”? Пьешь чтоли?”. Он сказал – “слушай ну вообще на безнадеге, надо идти” – взял сигареты и скрылся. А я вспомнил роман Кинга “Безнадега”.
40+ отличных 3D-эффектов Photoshop Tutorials
Хотя существует много различных видов программного обеспечения для работы с фотографиями, Adobe Photoshop по-прежнему пользуется лучшим. Фотошоп открыл мир возможностей для художников и дизайнеров. И одна из таких возможностей — создание 3D-эффектов.
Итак, моя сегодняшняя статья направлена на то, чтобы предоставить вам исчерпывающую коллекцию высококачественных 3D-учебников по Photoshop. Список охватывает все, от 3D-дизайна продукта, текстовых эффектов, постеров до всего, что между ними. Давайте проверим список.
Читайте также: 50 лучших обучающих программ по интерфейсу сайта
3D текстовые эффекты
Как создать 3D Marquee Bulb Sign
Прочтите эту статью, чтобы узнать, как сделать текст для маркировочного шарика с помощью Adobe Photoshop. Вы будете использовать стили слоя, текстуры, изображения и инструменты настройки.
Используйте текстуру corck и примените ее к тексту, чтобы получить этот удивительный 3D-эффект. Учебник проведет вас через весь процесс.
Создание 3D текста # 3
Создайте эту потрясающую типографику с 3D-эффектом в Adobe Photoshop. Вы будете использовать Type Tool и Blending Options.
Создание 3D текста # 4
Вот краткое руководство, показывающее процесс создания красивого шара в Photoshop.
Числовой эффект Свечи
Трудно поверить, что это изображение не является реальной фотографией свечей с днями рождения, а представляет собой трехмерную фотографию, созданную в Photoshop. Это первая часть этого руководства, вы можете найти ссылку на вторую часть в тексте.
Как создать мощный, огненный текст
Из этого туториала Вы узнаете, как создать мощные 3D-буквы в огне. Вам нужны базовые знания Photoshop, чтобы воспроизвести эту технику.
3D античный металлический текстовый эффект
Вы можете создать этот красивый текст со словами любви, используя несколько текстур и фильтров, и отправить своему любимому в день святого Валентина или просто в любой день.
3D Chanel-Inspired Event Sign Текстовый эффект
Посмотрите на эти удивительные блестящие буквы. Вы можете создать их с помощью настроек Photoshop 3D, нескольких текстур и изображений.
3D Floaties Text Effect
В этом уроке вы будете использовать настройки материала, несколько изображений, фильтры и корректировки, чтобы создать этот крутой трехмерный текст, который выкатывается из волн.
Полосатый эффект текста в стиле Road
Чтобы создать этот дорожный текст с номерами «20», вам нужно применить режимы наложения, инструмент «Кисть» и инструмент «Перо» в Photoshop.
3D, блестящий, надутый текстовый эффект
Посмотрите на эти фантастические 3D блестящие цифры, созданные в Photoshop. Из этого туториала Вы узнаете, как использовать 3D-инструменты и настройки Photoshop, а также кисти и корректирующие слои для создания забавного, блестящего, надутого текстового эффекта.
3D текстовые буквы эффект текста
Эти классные подушки в виде букв на диване — не настоящие аксессуары для дома, а умный 3D-текстовый эффект, созданный с помощью пары рисунков и изображений. Смотрите учебник самостоятельно.
Создание 3D текста # 2
В этом видеогиде вы узнаете, как применить этот крутой 3D-эффект к тексту с помощью Adobe Photoshop. Вы будете использовать настройки слоя.
Как создать завышенный 3D текстовый эффект Frilly
Используйте 3D-инструменты, заливки узорами и корректирующие слои, чтобы создать этот удивительный текстовый эффект в Photoshop.
Удивительный 3D дизайн надписи
Вот красивый яркий знак с эффектом 3D и огромным розовым фоном. Вы можете создать такой же знак после просмотра этого видео.
Создание 3D текста # 1
3D — отличное решение для создания логотипа. Вы можете использовать это видео, чтобы узнать, как применить 3D-эффект к тексту.
Дизайн продукта
Эффект ледяных кубиков льда 3D
Чтобы добиться этого удивительного 3D-эффекта в Photoshop, вам нужно объединить изображение бумаги с кубиком льда. Посмотрите видео, чтобы иметь возможность сделать то же самое.
Реалистичный логотип Apple
Название этого урока говорит само за себя. Вы собираетесь сделать настоящий фрукт из логотипа компании Apple.
Сделай iPod Classic или новый нано
Вы узнаете, как создать iPod classic, но вы также можете использовать ту же технику для создания iPod Nano.
Визуализация яркой спичечной коробки в фотошопе
Этот урок состоит из создания цифровой иллюстрации в Photoshop коробки спичек.
Реалистичная иллюстрация бутылка вина
Как создать реалистичную иллюстрацию к бутылке и некоторые техники теней и разрезов.
Создайте плавающий в воздухе USB-ключ
Из этого туториала Вы узнаете, как проиллюстрировать USB-ключ, который плавает в воздухе и отражается на поверхности.
Блестящий фотореалистичный Apple Remote
Apple отличает себя в дизайне продукта, включая его удивительный пульт Apple. В этом уроке вы узнаете, как сделать новый блестящий пульт Apple.
Детальная иконка компаса в фотошопе
Создать супер блестящий значок карандаша
Как нарисовать иконку карандашом. Мы рассмотрим градиенты, инструменты выбора и основные операции преобразования.
Создайте реалистичную винную бутылку с нуля
Из этого туториала вы узнаете, как создать супер реалистичную бутылку вина с нуля.
Создать игровой контроллер в стиле ретро
Реалистичный мобильный телефон Blackberry Style
Визуализация драматического 3D деревянного кубка в фотошопе
Как создать трехмерный кубок с нуля в Illustrator, применить к нему некоторую текстуру в Photoshop, а также как использовать фильтр «Точка исчезновения» для макета сценария и применения реалистичных теней.
Сделайте низкочастотный динамик Bangin ’, встроенный в дерево
Как проиллюстрировать НЧ и сделать простую текстуру дерева для фона.
Плакаты и Искусство
Easy Photoshop Red And Blue 3D-эффект
В этом уроке вы узнаете, как добавить винтажный красно-синий ретро-эффект к мужскому портрету. Вы можете применить этот эффект к любому другому изображению.
Как создать эффект 3D Pop-out
Посмотрите это видео на YouTube, чтобы узнать, как создать великолепное трехмерное изображение с эффектом iphone, травой, овцой, собакой и приятной утечкой света по бокам.
Простой 3D-эффект
В этом видеогиде описывается процесс создания 3D-эффекта с использованием красного, зеленого и синего каналов. Используйте для этого черно-белое фото.
Создать 3D анаглиф
Это ретро-эффект, показывающий 3D. Вы можете применить его к своим изображениям после прочтения этой быстрой статьи.
Учебник по эффекту 3D-дисперсии
Это учебник по манипуляции с фотографиями, демонстрирующий эффект трехмерной дисперсии. Используйте пошаговое видео руководство, чтобы добиться этого эффекта тоже.
3D всплывающее из обычной фотографии
С этим видео превратите обычную морскую картинку в манипуляцию с трехмерным фотоэффектом. Похоже, страница из детской всплывающей книги.
Делать 3D манипуляции
Это видео руководство проведет вас через процесс создания фантастической сцены с человеком, сидящим на iPhone в волнах.
3D Планета Эффект
Создайте планету с 3D-эффектами вместе с девушкой, которая смотрит это видео-руководство. Видео довольно длинное, но оно того стоит.
Быстрый винтажный 3D-эффект
В этом руководстве вы увидите пошаговые инструкции по созданию винтажного 3D-эффекта. Это было вдохновлено старыми 3D-очками.
Эффект разрушения лица
3D Планета в Фотошопе
Для тех, кто предпочитает создавать собственные космические и планетные обои.
Красочный дизайн Mac
Полезный учебник, который расскажет вам, как создать великолепные обои с логотипом Mac.
Интеграция 3D-элементов в ваш дизайн
В этом руководстве будут рассмотрены некоторые приемы интеграции 3D-элементов в ваши 2D-проекты.
Рисуем пользовательские 3D стрелки с помощью Photoshop
Создаем неоновый 3D-текст в Фотошопе
Привет народ! Продолжаем изучать наш любимый Фотошопчик. Я уже показывал несколько вариантов надписей, сделанных в разных стилях. В этом уроке мы создадим неоновый эффект для текста, используя 3D слои. Будет круто, так что погнали!
Шаг 1
Используя сочетание клавиш Ctrl + N, создайте новый документ с размерами 1400 на 700 пикселей, режим RGB, фон белый.
Шаг 2
Подготовьте фон для рабочей среды. Для этого создайте профиль в виде перевёрнутой буквы L. Используя комбинацию клавиш Ctrl + Shift + N, создайте новый слой и переименуйте его в Wall and Floor. Выберите инструмент Rectangular Marquee tool (M) (Прямоугольная область). Создайте прямоугольное выделение по периметру документа. Залейте выделение чёрным цветом.
Шаг 3
При помощи стрелок на клавиатуре переместите выделение на 3 рх вверх и влево и нажмите delete. Снимите выделение (Ctrl + D). Вот что должно получиться.
Шаг 4
Преобразуем наш L – образный профиль в 3D – экструзию. Для этого перейдите в меню 3D > New 3D Extrusion from Selected Layer (3D – Новая 3D экструзия из выделенного слоя).
Шаг 5
Начальной 3D – экструзии нужно добавить больше глубины. Перейдите в меню Window >Properties (Окно – Свойства). На панели Свойств выберите вкладку Mesh (Сетка). Установите Extrusion Depth (Глубина Экструзии) 30 см.
Шаг 6
Теперь добавим текст для ещё одного 3D – слоя. Выберите инструмент Type Tool (T) (Текст) и, кликнув на документе, создайте текстовый слой. В настройках для текста выставите цвет и размер. В нашем случае мы будем использовать шрифт Chalet Tokyo, размер 200 рх, цвет чёрный. Напишите буквы ОК и нажмите Ctrl + Enter, чтобы сохранить изменения на текстовом слое.
Шаг 7
Перейдите в меню 3D > New 3D Extrusion from Selected Layer (3D – Новая экструзия из выделенного слоя). На панели Свойств для Extrusion Depth (Глубина Экструзии) введите значение 1,5 см.
Перейдите во вкладку Сар (Капитель). В выпадающем списке Sides (Стороны) выберите Front and Back (Спереди и Сзади), Bevel Width (Ширина Фаски) 10%, Angle (Угол) – 60 градусов. Во вкладке Inflate (Раздувание) Angle (Угол) 25 градусов, Strength (Интенсивность) 12%.
Шаг 8
Для того, чтобы на плоскости наш текст отбрасывал тень, нам необходимо объединить 3D – слои в одну сцену. На панели слоёв выделите оба слоя и перейдите в меню 3D > Merge 3D Layers (3D – Слияние 3D – слоев).
Шаг 9
Выберите инструмент Move Тool (V) (Перемещение) и щёлкните по сетке текста в окне документа. При помощи 3D – осей передвиньте текст ближе к стене и опустите на платформу оси Х так, как на изображении ниже.
Шаг 10
Далее нам нужно переместить камеры. Для этого инструментом Move Тool (М)(Перемещение) щёлкните в любом месте документа за пределами сетки с текстом. Вокруг документа появится жёлтая рамка, это значит, что элементы управления положением камер теперь активны.
Используя инструменты перемещения камеры в левом нижнем углу, отрегулируйте положение камеры до тех пор, пока не получите хороший обзор.
Шаг 11
Далее займёмся освещением сцены. На 3D –панели выберите Environment (Среда). На панели Свойств снимите галку с опции IBL (ИСБИ), чтобы отключить источник света, исходящего от сцены. Затем на 3D – панели выберите Infinite Light (Бесконечный свет). В окне документа отрегулируйте угол освещения так, чтобы свет падал сверху.
На панели Свойств установите следующие значения: цвет – R – 0, G – 128, B – 200, Intensity (Интенсивность) 30%, Softness (Сглаживание) 100%.
Шаг 12
Со сценой закончили. Теперь займёмся корректировкой материала, чтобы создать светящийся эффект. На 3D – панели во вкладке Wall and Floor выберите Extrusion Material (Материал экструзии). На панели Свойств измените настройки: цвет Diffuse (Рассеивание) R – 255, G – 255, B – 255, Shine (Блеск) 20%, Roughness (Плавность) 100%.
Шаг 13
На 3D – панели выберите Back Inflation Material (Материал задней выпуклости). На панели Свойств рядом с функцией Illumination (Свечение) щёлкните по цветовому квадратику. Откроется Окно выбора цвета, в котором вы можете изменить цвет и интенсивность подсветки. Введите значения цвета подсветки R – 0, G – 128, B – 200, Intensity (Интенсивность) 3,5 контрольных точек.
Шаг 14
В рабочем документе ничего не произошло. Увидеть результат вы сможете только после рендеринга, перейдя в меню 3D > Render (3D – Рендеринг).
После просмотра тестового рендеринга возможно, вы захотите изменить значение интенсивности свечения. Это будет зависеть от того, насколько интенсивным вы хотите сделать подсветку, а так же от расстояния между текстом и фоном стены.
Чтобы остановить рендеринг, нажмите на клавишу Esc и отрегулируйте значение интенсивности подсветки. Выполните ещё один тест – рендер для проверки результата.
Шаг 15
Теперь добавим подсветку на переднюю часть текста, регулируя другие материалы. На 3D – панели выберите Front Bevel Material (Материал переднего скоса). На панели Свойств возле Illumination (Свечение) кликните по иконке выбора цвета и введите следующие значения: цвет R – 0, G – 105, B – 190, Intensity (Интенсивность) 1,2 контрольные точки.
Шаг 16
На 3D – панели выберите Front Inflation Material ( Материал передней выпуклости) и на панели Свойств введите следующие значения: Specular (Цвет блика) R – 255, G – 255, B – 255, Shine (Блеск) 0%, Reflection (Отражение) 10%, Roughness ( Плавность) 100%.
Чтобы увидеть предварительный результат, примените рендеринг, как вы делали ранее.
Шаг 17
И наконец, на 3D – панели выберите Extrusion Material (Материал экструзии), перейдите на панель Свойств и внесите изменения: Specular (Цвет блика) R – 0, G – 150, B – 200, Shine (Блеск) 10%, Reflection (Отражение) 10%, Roughness (Плавность) 100%.
Шаг 18
После того, как вы применили все настройки, пришло время для окончательного рендеринга. Сохраните файл и перейдите в меню 3D > Render (3D – Рендеринг). Освещение сцены, отражение, использование повышенных значений плавности – потребуют большего времени окончательного рендеринга для достижения хорошего качества изображения. В данном уроке на рендеринг ушло 58 минут.
Финальный результат
На этом у меня все. Покеда!
Подписывайтесь на канал @phtgr, чтоб не пропускать новые интересные уроки.
3D-текст в Blender | Как использовать 3D-текст в Blender
Введение в 3D-текст в Blender
Blender — это бесплатное приложение с открытым исходным кодом в области создания компьютерной графики для игр, анимации и других системных графических визуальных эффектов. Программное обеспечение разрабатывается и поддерживается Blender Foundation с 1998 года. Все связанные с 3D визуальные работы и проекты, такие как 3D-анимация для игр и фильмов, 3D-печать, искусство, GIF, реклама, визуальные эффекты и многое другое, могут быть выполнены с помощью блендер. Многие студии используют инструмент для 3D-моделирования, текстурирования, разворачивания УФ-лучей, редактирования растровой графики, дыма, жидкости, волос, кожи, динамики, такелажа, рендеринга, создания мягкого тела, графики движения, создания и компостирования видео и для многих других эффектов.
Сегодня мы рассмотрим, как сделать трехмерный текст для рекламы и создания заголовков для фильмов и многих других целей в следующем разделе.
Как создать 3D текст в блендере?
Нажмите на значок Blender и удалите куб по умолчанию, который открывается с экраном проекта по умолчанию. Сохраните проект в определенном месте, а затем продолжайте работать, как описано ниже: —
Шаг 1: Сдвиг А и добавление текста. Нажмите « Shift + A » на клавиатуре, и на экране откроется список, в котором выберите «Текст».
Текст и курсор по умолчанию будут созданы blender после выбора. Клавиша Tab на клавиатуре, которая помогает при необходимости перевести текст в текстовый и сплошной режим, чтобы отредактировать текст, выбрать текстовую область и щелкнуть вкладку. Курсор сразу выделяется в углу как текст, как и слово окна, теперь мы можем щелкнуть клавишу Backspace или сразу выбрать полный текст и удалить его. Введите текст, который должен отображаться по мере необходимости.
Шаг 2: После заполнения требуемого текста в области нажмите TAB, текстовый режим переходит в режим объекта. Теперь нам нужно изучить несколько основ Blender, таких как
- Pan = Shift + средняя кнопка мыши
- Переместить = ось + щелчок правой кнопкой мыши для перемещения объектов
- Повернуть = Горячая клавиша R
- Размер шкалы = Горячая клавиша S
- Выделение = щелчок левой кнопкой мыши
- Поверните вид = центральную кнопку мыши и двигайте мышь.
Эти клавиши помогают создавать и перемещать объекты и просматривать их под разными углами.
Шаг 3: Выберите текст и нажмите «Tab», чтобы включить текстовый режим.
Введите необходимый текст и удалите ненужные слова или буквы относительно того, как мы делаем в файле слов Windows.
После того, как вы наберете слово «пасеки» на экране и нажмете «Tab», чтобы сделать его объектом, переместите его в центр сетки.
Шаг 4: Исключение трехмерного текста может быть сделано, как показано ниже.
Выберите исключить и введите требуемое значение исключающей высоты для текста.
Мы даже можем максимизировать окно, подняв щелчок и выбрав параметр Максимизация или используя Ctrl Arrow Up и Arrow, чтобы увеличить или уменьшить значения.
На левой панели мы можем развернуть и выбрать значок « F », чтобы получить все связанные с текстом и фронтом атрибуты для нашего выбранного текста.
Шаг 5: — Поворот текста
До сих пор наш текст был ровным на сетке, теперь давайте сделаем текст видимым из вида спереди (давайте разбудим его).
Перейдите к параметрам поворота и на оси X укажите значение в 90 градусов. Текст меняет свою ориентацию, как показано.
Шаг 6: Перейдите на слой Fronts на левой панели для всех текстовых атрибутов на панели.
Спереди -> нажмите Загрузить файл (символ папки)
Откроется браузер файлов Blender, а затем нажмет на диск C
C диск -> нажмите на папку Windows
C: — Windows -> выберите папку шрифтов
C: \ windows \ fonts все шрифты по умолчанию для доступа к установке blender будут доступны здесь.
Многие онлайн-плагины также доступны для использования в Blender, чтобы иметь уникальный стиль заголовка. Приложение содержит все большинство всех фронтов по умолчанию.
Шаг 7: После применения соответствующего фронта к тексту, затем на левой панели у нас есть 2 варианта Level и Bevel. Оба помогают в формировании углов текста, если есть слишком острые углы.
Шаг 8: Добавление разрешения добавляет изогнутость и плавный радиус к углу текста.
Шаг 9: Преобразование из текста в объект сетки
Здесь мы собираемся изменить текст на объект, указав атрибут сетки для всего текста.
Клавиши ALT + C на клавиатуре — это горячая клавиша для изменения содержимого на сетку.
Как только текст становится сеткой, он применяется с несколькими точками, линиями и гранью. Если мы изменим режим с объекта на режим редактирования
Шаг 10: Изменив текст на сетку, будет создано несколько повторяющихся векторов (вершин или точек), чтобы удалить их, оставьте экран в режиме редактирования, выберите текст и нажмите клавишу «W» в опциях «Удалить дубликаты».
Режим редактирования -> Выделить текст -> W -> Удалить дубликаты.
В верхней части строки меню мы видим, сколько точек было удалено в виде сообщения блендера на экране.
Шаг 11: Легко добавить текстуру к тексту. Нажмите на символ Ламберта на левой панели.
Перейдите в диффузное окно и нажмите на опцию ниже диффузного и рядом с Ламбертом. Появится полное цветное окно, от которого можно выбрать точный цвет.
Если у нас есть текстурный файл .png.webp или .jpg.webp, доступный для текстуры, мы можем вставить его в объект, используя опцию + new в той же области.
Здесь мы дали аквамарину слово «ламберт».
Шаг 12: Нажмите на опцию рендеринга в верхнем правом углу экрана приложения, чтобы получить визуализированный вид текста.
Добавление и позиционирование Камера и освещение также играют ключевую роль, чтобы показать вид сделанного текста и детали его теней.
Вывод
Этот процесс создания трехмерного текста помогает создавать визуальные трехмерные имена для рекламы, просмотра заголовков фильмов и для многих других проектов. Большинство мультимедийных студий и новостных каналов используют для рекламных акций и прокрутки на экране. Непрерывная практика позволяет пользователям легко управлять интерфейсом и атрибуцией.
Рекомендуемые статьи
Это было руководство по 3D-тексту в Blender. Здесь мы обсуждаем Концепцию и пошаговое объяснение того, как создавать 3D текст в Blender. Вы также можете просмотреть наши другие предлагаемые статьи, чтобы узнать больше —
- Sharpen Tool в фотошопе
- Альтернативы Блендера
- Инструменты Adobe Photoshop
- Инструменты тестирования автоматизации
3D текст в фотошопе. Самый простой способ!
Дек 30
размещено в: Photoshop. Здравствуйте, друзья! В последнее воскресенье уходящего года я не стал писать очередной пост из рубрики самое интересное. Сегодня я решил представить Вам первый пост из новой рубрики Photoshop :-). И как я уже упомянул в своей предыдущей статье, урок будет о том, как создать простой 3D текст в фотошопе. Этот вариант наиболее простой из всех мне известных, с ним справится любой новичок. Только хочу Вас предупредить, если у Вас ну очень слабый компьютер, то у Вас может не получится вообще работать с 3D фигурами. Ну надеюсь у Вас все получится, давайте начинать :-).Создаем 3D текст в Фотошопе
Для начала посмотрите, что у нас примерно может получится в итоге: Вот такой вот достаточно простой и приятный 3D текст. Ну а теперь Давайте перейдем к делу. Вот пошаговое руководство для создания такого эффекта: Шаг 1. Для того чтобы использовать 3D свойства фотошопа нам нужно сначала включить ускорение трехмерных объектов (использовать графический процессор): Edit (Редактировать) —> Preferences (Установки) —> Performance (Производительность), ставим галочку и нажимаем OK: Шаг 2. Создаем новый рисунок. Файл —> Создать… и выставляем такие параметры как на рисунке ниже: Шаг 3. Далее выберите инструмент «Горизонтальный текст», на панели инструментов. Выставьте размер шрифта таким образом, чтобы со всех сторон оставалось достаточно свободного места, для вращения уже готового 3D текста. Ну и соответственно напишите Ваш текст, любым жирным шрифтом. Вот как получилось у меня: Шаг 4. Теперь нужно выделить наш текст: Для этого нажимаем на клавиатуре клавишу Ctrl+ЛКМ (левая кнопка мыши) на миниатюре слоя в палитре слоев:Шаг 5. Теперь нам понадобится палитра для работы с 3D объектами. Если у Вас ее нет, то сделайте следующее: Window (Окно) —> 3D: Шаг 6. Теперь в нашей палитре выбираем следующее: Жмем «Создать» и ждем, пока компьютер обработает наш текст. Шаг 7. Теперь нам нужно создать слой ниже нашего 3D слоя, и залить его любым ярким цветом (это для того, чтобы выбрать оптимальное положение нашего текста). Конечно делать это не обязательно, но рекомендуется 🙂 . Выберем инструменты для вращения нашего объекта (текста). Теперь выбрав слой с нашим 3D текстом, удерживая ЛКМ, добиваемся нужного расположения нашего текста. Когда Вы найдете лучшее расположение, можете кадрировать изображение (не обязательно). Теперь если мы захотим вставить наш текст на подготовленную для этого фотографию, с последующей обработкой 3D текста, нужно этот текст растрировать: Layer (Слои) —> Rasterize (Растрировать). Но помните, что после этого текст нельзя будет вращать и крутить.
Заключение
Ну вот и почти подошел к концу 2012 год. Хотелось бы пожелать Вам в первую очередь мирной и спокойной жизни. Пусть в 2013 году вырастут все показатели Ваших блогов и в несколько раз приумножатся Ваши доходы ;-). В общем желаем Вам всего самого наилучшего в Новом году! Решили с Альбертом не публиковать наши планы на 2013 год на блоге, а просто записали их на бумаге. Хотим провести с ним один эксперимент, сейчас пока только собираем необходимую информацию. Еще скажу, что в Новом году планируем запустить еще одну Новую рубрику, посвящена она будет исключительно железу компьютеров :-). С наступающим Новым годом! С Уважением, Александр Сидоренко!Как создать красивый 3D шрифт
3D типографика всегда привлекает к себе огромное количество внимания. Она вдохновляет, цепляет и надолго остается в памяти. Сегодня мы с вами научимся создавать 3D типографику, а также усвоим несколько ценных уроков от профессионалов, которые уже имеют достойный опыт в этом деле.
Итак, для начала убедитесь, что в вашей версии Photoshop есть 3D функции и функция Edit -> Puppet Warp. Если же их нет, то вы можете использовать программу для 3D рендеринга, а деформацию можно совершить с помощью Edit -> Transform -> Warp.
Шаг 1
Создаем новый документ 2560х1600, 72 dpi.
Для основы нам нужно найти изображение воды и пустыни. Возьмите оба изображения и соедините их так, чтобы вода была поверх пустыни. Ну и, конечно, сделайте так, чтобы изображения заполняли весь холст.
Шаг 2
Итак, у нас есть базовое изображение, поэтому давайте добавим текст. Мы будем использовать шрифт Cubano.
Печатайте каждую букву по отдельности. У вас должно получиться что-то вроде этого:
Нам нужно сделать бекап этого текста, прежде чем мы будем с ним что-то делать.
Поэтому сгруппируйте буквы и сделайте копию группы. Конвертируйте дубликат в смарт объект и примените к нему стиль “Наложение цвета” со значением цвета темной морской воды. На примере использовано значение #005154.
Шаг 3
Теперь нам надо превратить это в 3D: 3D -> Extrude from layer. Используйте данные настройки:
Не забудьте нажать кнопку “Render” и повторить этот процесс пару раз, прежде чем вы начнете делать что-то другое.
Теперь давайте спрячем 3D слой пока что. Теперь мы снова скопируем скрытую группу и в этот раз мы соединим слои, чтобы создать один цельный слой.
Теперь выберите слой (CTRL+клик на слой) и сожмите его на 30 пикселей (Select -> Modify -> Contract), а затем сгладьте еще на 30 пикселей (Select -> Modify -> Smooth). Инвертируйте выделение (CTRL+SHIFT+i) и нажмите бэкспейс.
И теперь у нас есть более тонкая версия шрифта. И, да, вы угадали, давайте повторим этот процесс. Только в этот раз мы будем использовать больше песочного цвета.
Мы будем использовать маски, чтобы скрыть нежелательные области. Это довольно просто, нужно лишь выбрать слой с водой и применить его на слои с текстом. Уменьшите непрозрачность нижнего слоя до 80% и измените режим на Multiply, чтобы было видно воду.
Теперь конвертируем 3D слои в смарт объекты. Сначала выберите 3D слои сделайте их дубликаты, а только потом конвертируйте.
Шаг 4
Отлично, теперь у нас есть база, и мы можем приступить к самой интересной части. Немного простого текстурирования, добавим несколько объектов и сделаем немного штрихов, которые помогут достичь нужного результата.
Прогуглите текстуру потресканной земли, внесите ее в Photoshop и, поставив режим Overlay, поместите ее над верхней частью текста. Затем ALT+Click между слоями, чтобы установить эту текстуру как Clipping Mask. Уменьшите непрозрачность до 80-90%.
Повторите то же самое и с нижней частью текста, применив текстуру подводного камня.
Сделайте дубликат слоя с водой и поместите копию под оригиналом. Теперь подвигайте его немного и сделайте Edit -> Puppet Wrap. Поиграйте с этим и постарайтесь сделать воду натуральнее.
Когда закончите, пройдите Image -> Hue/Saturation и придайте оттенок -160, чтобы вода стала оранжевой.
Шаг 5
Мы хотим сгладить оранжевую воду и верхний текст. Чтобы сделать это, используйте кисть величиной в 150 пикселей, с непрозрачностью в 80% и жесткостью в 0%, и черным рисуйте поверх маски слоя с текстом.
Небо мы сделаем желтым, для этого нужно сделать выборочную регулировку цвета на изображении с пустыней. Используйте эти значения для синего, но для светло-голубого значение пурпурного цвета оставьте как есть.
Чтобы получить глубокий цвет неба, мы используем градиент. Создайте новый слой и сделайте градиент от оранжевого до прозрачного, а затем примените его на небо.
Добавим облака. Найдите панорамное изображение облаков и разместите его поверх слоя с пустыней, установив режим Linear Burn и непрозрачность 60%. Затем CTRL+U и поиграйте с колоризацией.
Добавим еще некоторые элементы.
Шаг 6
В итоге, добавьте три слоя, чтобы смешать все вместе: микшер каналов, карта градиентов и уровни. Поиграйтесь с ними, чтобы достичь желаемого.
Добавим еще и ворон на изображение. Только не забудьте наложить на них градиент, который будет симулировать солнечный свет.
Вы можете продолжать редактировать изображение на свое усмотрение, но мы на этом закончим, так как детали уже не так важны. Этот урок показал вам, как, в принципе, можно создать 3D шрифт в Photoshop. А теперь мы бы хотели дать вам пару советов, которые помогут создать качественный 3D шрифт.
1. Поэкспериментируйте с трубами
Создать 3D шрифт в форме труб проще всего. Поэтому вам стоит попрактиковаться именно с этим типом шрифта. Пробуйте различные формы и текстуры и давайте волю своей фантазии.
2. Сфокусируйтесь на текстурах
Как вы заметили, в данном уроке текстура стояла далеко не на последнем месте. Поэтому не забывайте прорабатывать текстуру, насколько бы простым ваш шрифт ни был.
3. Не бойтесь играть с цветами
Не бойтесь пробовать свой шрифт в разных цветах. Раскрашивайте его хоть в горошек, главное, чтобы он вам нравился. Помните, что пока вы учитесь, вам дозволено все.
4. Моделируйте в C4D и Vray
Так моделирование будет быстрее и лучше. А рендерить лучше, используя поверхностное рассеивание. Так вы сэкономите время и потратите не так уж много усилий.
По материалам: Leonfresh
Читайте также:
7 простых правил типографики для мобильных устройств
10 приемов в типографике, которые должен знать каждый дизайнер
Подборка лекций, как улучшить свою типографику
Трехмерные объекты и 3D-текст в программе Adobe Photoshop CS5
В программе Adobe Photoshop CS5 можно создавать трехмерные объекты. Самый простой способ — использовать готовые решения, с помощью меню 3D — Новая фигура из слоя. А дальше Вы можете выбрать достаточно много фигур в списке.
Например, можно открыть какое-либо изображение, и сделать его трехмерным, к примеру, кубом. Изображение в этом случае будет одной из сторон куба. При этом объект становится похожим на смарт-объект: внутри него будет множество элементов. Они видны на палитре Слои. Каждый элемент можно отредактировать отдельно, например, подобрав картинку для каждой стороны. Это делается двойного клика по элементу. Открывается новый документ с этим элементом, и его можно редактировать. После этого можно элемент сохранять и удалять — все изменения будут видны в итоговом изображении.
Трехмерные объекты можно рассматривать со всех сторон, поворачивать, или деформировать с помощью инструментов работы с 3D-объектами в программе Adobe Photoshop CS5.
Можно также создавать свои собственные 3D-объекты в фотошопе. Для создания и работы лучше всего использовать рабочую среду 3D.
На панели палитр при использовании этой среды появляются палитры: 3D, Маски, Наборы кистей, а также инструменты поворота и деформирования 3D-объектов.
Один из способов создания 3D-объекта — чеканка. Откройте в программе Adobe Photoshop CS5 новый документ, и нарисуйте на нем контур какой-либо фигуры, например, многоугольника. Кликните по слою на палитре Слои, чтобы его выделить.
Затем перейдите в меню 3D — Чеканка — Выделенный контур.
Откроется окно Чеканка, в котором можно выбрать параметры объекта. Изменяя в окне Чеканка значения параметров, можно изменять форму 3D-объекта. Глубина показывает, насколько будет растянут объект. Масштаб означает перспективу — направляющие могут сходиться, а могут и расходиться в разные стороны.
Двигая мышкой оси слева от 3D-объекта, можно даже во время редактирования его параметров вращать его, и рассматривать со всех сторон.
В окне Чеканка можно также выбрать форму поверхности 3D-объекта. Можно выбрать стандартную форму, форму тиснения, или любую другую из списка.
Объект можно также скручивать при вытягивании, сделать выпуклости, выполнить изгиб, или сдвиг объекта.
В пункте Материалы можно выбрать различные материалы для объекта спереди, с боков, сзади, и так далее.
Также задаются параметры скоса, и параметры сцены: источников света и других элементов сцены.
Можно выбрать качество визуализации, в пункте Рендеринг, и качество сетки.
Также можно создать объемный 3D-текст. Для начала проверьте, чтобы текст не использовал псевдополужирный стиль. Чтобы это проверить, вызовите палитру Символ. В предпоследнем ряду, там, где идет ряд букв Т, самая левая и самая жирная буква должна быть отжата. Затем выберите инструмент Текст, и напишите что-нибудь. Кликните по текстовому слою на палитре Слои, чтобы его выделить. После этого перейдите в меню 3D — Чеканка — Текстовый слой.
Появится предупреждение о растрировании текста. Его нужно принять. Затем текст станет трехмерным, и появится окно Чеканка. Измените в этом окне параметры на нужные Вам.
Материалы для трехмерного текста можно выбрать в палитре 3D. В этой палитре Вы можете выбрать любой материал из списка, любого цвета. Таким образом можно подобрать любой материал для, например, трехмерного текста.
Видео о том, как создается трехмерный текст в программе Adobe Photoshop CS5
Более подробные сведения Вы можете получить в разделах «Все курсы» и «Полезности», в которые можно перейти через верхнее меню сайта. В этих разделах статьи сгруппированы по тематикам в блоки, содержащие максимально развернутую (насколько это было возможно) информацию по различным темам.
Также Вы можете подписаться на блог, и узнавать о всех новых статьях.
Это не займет много времени. Просто нажмите на ссылку ниже:
Подписаться на блог: Дорога к Бизнесу за Компьютером
Проголосуйте и поделитесь с друзьями анонсом статьи на Facebook:
Как создать 3D-текст в Photoshop
Этот урок Photoshop легко выучить, используя доступные вам инструменты. Я покажу вам, насколько просто создать 3D-текст в Photoshop.
3D-текст в PhotoshopЯ буду использовать собственное название веб-сайта и превращу его в золотой текстовый логотип в качестве простого примера. Затем вы можете использовать следующие методы, которые вы изучите в этом руководстве, для создания собственного логотипа или чего угодно. Просто посмотрите на GIF-изображение выше, чтобы увидеть, как мы проектируем текст в 3D.
Я использовал «Tutorial Bone Yard», потому что хотел создать дизайн логотипа, но это только одна вещь, которую вы можете сделать с трехмерным текстом. Так что проявите творческий подход!
Также не пугайтесь размера текста в этом уроке. Вы можете делать свои проекты такими большими или маленькими, как вам нравится. Я использовал большой размер в демонстрационных целях, чтобы вам было легче визуализировать трехмерный текст.
Вот некоторые из 3D-эффектов в Photoshop, которые я буду использовать:
* Введите текст ( любого размера, любого размера).
* Затем используйте Free Transform , чтобы наклонить текст.
* Научитесь Растрировать текстовых слоев для редактирования пикселей
* Нажатие Ctrl + Alt + Стрелка вниз для создания глубины 3D.
* Нанесите немного Color Dodge на определенные участки, чтобы добавить блеска.
* Добавьте Bevel and Emboss для большей глубины.
* Для большей глубины добавьте Drop Shadow .
Посмотрите видео:
Вот финал, который я создал примерно за 30 минут. Продолжайте читать, чтобы увидеть, как я все это сделал.
Создайте простой золотой логотип в Adobe PhotoshopИтак, приступим к созданию золотого текстового 3D-логотипа Photoshop (или для любой другой цели):
1. Откройте любую версию Photoshop, создайте новый документ и введите свой текст. В качестве шрифта я использовал Arial.Используйте для текста цвет # ad842d.
2. Продолжайте выделять текстовый слой и перейдите в Edit> Free Transform или нажмите Ctrl + T , чтобы войти в режим свободного преобразования. На панели инструментов свободного преобразования введите значение высоты 50% и горизонтального угла -25º, а затем нажмите Введите , чтобы подтвердить преобразование.
3. Теперь скопируйте или продублируйте текстовый слой. Чтобы скопировать текстовый слой, выберите слой, затем перейдите к Layer> New> Layer via copy или просто нажмите Ctrl + J .
4. Теперь перетащите новый слой под исходный текстовый слой, который у нас был. Выделив новый слой, перейдите к Layer> Rasterize> Type . Растеризация преобразует текстовый слой в нормальный слой.
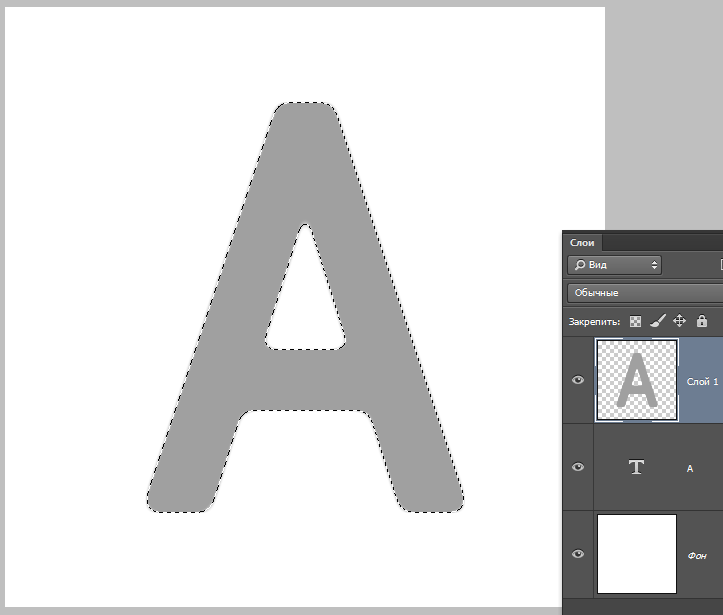
5. Теперь, когда слой выбран, выберите инструмент Перемещение (на панели инструментов или нажав V ). Теперь, удерживая Ctrl + Alt , нажмите Стрелка вниз много раз. Каждый раз, когда вы нажимаете стрелку вниз, вы получаете новый дублирующий слой, а ваш текст будет на 1 пиксель толще.Удерживайте нажатой стрелку вниз, пока не получите желаемую толщину.
6. Теперь выделите все новые слои вместе и перейдите к Layer> Merge Down или нажмите Ctrl + E . Теперь у нас есть единственный слой, который содержит толщину нашего текста.
7. Перейти к исходному текстовому слою. Теперь выберите инструмент Color Dodge Tool из палитры слоев. Установите Fill на 50%. Это придаст трехмерному тексту яркое сияние, придав ему большую глубину.
8. Теперь выберите слой, который содержит толщину текста (слой-копию). Используйте инструмент Polygonal Lasso Tool из палитры инструментов и сделайте выбор, как показано ниже. Мы хотим добавить свечение этим областям для получения блестящего эффекта.
9. Щелкните слой-копию. Теперь выберите Dodge tool .
10. Внутри каждого выделения используйте кисть с разными уровнями яркости.Проделайте это со всеми буквами на слое копии. Настройте заливку Color Dodge на исходном текстовом слое. Тусклый трехмерный текст теперь оживает внизу. Теперь он блестящий и золотой, как вы видите ниже.
11. Щелкните исходный текстовый слой. В меню перейдите в Layer >> Layer Style >> Bevel and Emboss . Это добавит немного большей глубины.
12. Затем перейдите на слой-копию и добавьте Layer Style , но просто добавьте Dropshadow .Теперь трехмерный текст выделяется больше.
Конечный результат:
Поздравляю !! Ваш учебник по 3D-тексту в Photoshop готов. Это было не так уж и сложно. Как вы видели, усилия, вложенные в 3D-текст с помощью Photoshop, были почти нулевыми.
| Добавьте эту страницу на свой веб-сайт, в блог или на форум. Расскажите своим друзьям об этом руководстве: Photoshop_3D_Text |
Как сделать 3D текст в Photoshop
1.Использовать 3D-шрифты
Использование 3D-шрифтов для создания 3D-текста в Photoshop — самый простой способ сделать это каждый. Однако 3D-шрифтов довольно мало, да и шрифтов не так много. Но если вам просто нужно создать простой 3D-шрифт, этот метод довольно быстрый и эффективный.
2. Создайте простой трехмерный текст с эффектом падающей тени
Шаг 1: Вы создаете окно для работы с помощью сочетания клавиш Ctrl + N . Затем щелкните инструмент Текст (1) => Инструмент горизонтального текста (2) => введите текстовое содержимое (3) .
Шаг 2: Щелкните правой кнопкой мыши текстовый слой (1) => Параметры наложения. (2) .
Шаг 3: Щелкните элемент Drop Shadow (1) . После этого вы устанавливаете цвет (2) в соответствии с цветом текста, но цвет может быть немного светлее. Что касается непрозрачности , вы должны установить средний уровень, около 30-50% только (3) .Чтобы настроить угол затенения, установите количество углов в Угол (4) , чтобы отбрасывать трехмерную тень в нужном вам направлении. Distance (5) part установит длинную или короткую тень, но для наиболее реалистичного 3D-эффекта вы должны установить расстояние тени на 3-6 пикселей . Убедившись в своем выборе, нажмите ОК (6) для завершения.
И, наконец, у вас есть простая 3D-модель изображения с эффектом Drop Shadow .
3. Автоматическое создание трехмерных букв с помощью трехмерных инструментов
Шаг 1: Перейдите в Файл => Новый или нажмите Ctrl + N , чтобы создать новый файл. Затем вы установите, как показано на рисунке ниже, с параметрами length (, ширина, ) и длина (, высота, ), (1), , которые вы можете установить по своему усмотрению. Разрешение Разрешение должно быть установлено на 300 пикселей / дюйм (2) . Для цветового режима — это Цветной RGB Система 8-битный (3) .Что касается Background Contents , вы должны оставить фон белым (Белый) (4) . Готово, нажмите Create (5) , чтобы открыть новое окно.
Шаг 2: Щелкните инструмент Текст (1) => выберите инструмент Горизонтальный текст (2) => введите содержимое для создания 3D-шрифта (3) .
Шаг 3: Щелкните правой кнопкой мыши текстовый слой (1) => Новая 3D-экструзия из выбранного слоя (2) .
Если есть сообщение как на картинке, нажмите Да .
После этого 3D-интерфейс будет отображаться как изображение ниже, а ваш текст — в 3D.
Шаг 4: Затем щелкните первый слой в 3D-части, как показано ниже, с именем этого слоя Front Inflation Material .
Затем щелкните изображение 3D (1) => выберите 3D-модель в списке (2) .
Шаг 5: Перейдите к Properties и установите цвет (1) для каждой области, щелкнув каждую цветовую область. Далее выбираем цвета в палитре (2) => OK (3) .
Шаг 6: Вы устанавливаете то же самое с 3-м слоем 3D Экструзионный материал (1) . Затем вы устанавливаете 3D (2) , цвета для каждого 3D объекта (3) , выбираете цвета (4) => OK (5) .
Шаг 7: Вернитесь в раздел «Слои» и щелкните правой кнопкой мыши на фоновом слое (1) => Открытка (2) .
Шаг 8: Удерживая нажатой клавишу Ctrl , щелкните слой Background и слой Text (1) . Затем перейдите в меню 3D (2) => Объединить 3D-слои (3) .
Шаг 9: После объединения двух слоев в один перейдите в меню 3D (1) => Визуализировать 3D-слой (2) .
После этого начнется процесс рендеринга изображения, время завершения которого можно увидеть в разделе « Оставшееся время » ниже.
Шаг 10: После рендеринга щелкните правой кнопкой мыши фоновый слой (1) => Rastersize 3D (2) .
И после этого у вас будет полная 3D-модель, как показано ниже:
4. Создайте 3D-текст вручную в Photoshop
Это один из самых сложных и трудоемких способов создания трехмерного текста. Однако мы можем упростить шаги, следуя приведенным ниже инструкциям. Чтобы создать законченное трехмерное слово, вам понадобятся такие навыки, как добавление теней, освещение, создание теневых границ. чтобы создать лучшее трехмерное слово.
Шаг 1: Вы создаете новое рабочее окно в Photoshop.На этот раз мы воспользуемся инструментом заливки фона (1) => Paint Bucket Tool (2) , чтобы залить фон темным фоном.
Шаг 2: Создайте обычный текст, щелкнув инструмент Текст (1) => Инструмент горизонтального текста (2) => Введите текст для создания трехмерного текста (3) .
Шаг 3: Щелкните правой кнопкой мыши текстовый слой (1) => Растрировать тип (2) , чтобы упростить редактирование текста.
Шаг 4: Перейдите в меню Edit (1) => Free Transform (2) или используйте сочетание клавиш Ctrl + T для редактирования текста.
Затем вы перетаскиваете влево, вправо, по вертикали и по горизонтали, чтобы изменить размер текста. Чтобы создать курсив, удерживайте Ctrl и нажмите на буквы , чтобы переместиться влево или вправо, чтобы создать трехмерный наклон для текста.
Шаг 5: Щелкните правой кнопкой мыши текстовый слой (1) => Параметры наложения. (2) .
Шаг 6: Проверьте Bevels & Emboss с Contour (1) . Затем вы устанавливаете цвет фона (2) и (3) для границы 3D-текста.
Шаг 7: Вы переключаетесь на Satin card (1) для установки цвета (2) , выбираете угол Угол тени (3) и устанавливаете расстояние мяч (Дистанция) и размер (Размер) (4) .
Шаг 8: Переключиться на Наложение градиента (1) . Затем вы устанавливаете непрозрачность цвета (2) на 50-70% и создаете красивый градиент (3) . Затем выберите Angle (4) по своему вкусу и нажмите OK (5) .
Шаг 9: Щелкните правой кнопкой мыши текстовый слой (1) => Дублировать слой. (2) => назовите новый слой (3) => OK (4) .
Шаг 10: Перейти к Изображение (1) => Корректировки (2) => Кривые. (3) .
Шаг 11: Перетащите линию Curves вниз (1) и щелкните OK (2) .
Шаг 12: Продолжайте до Image (1) => Adjustments (2) => Hue / Saturation. (3) .
Шаг 13: Установите Saturation (1) на -50 , как показано на рисунке, и выберите OK (2) .
Шаг 14: Нажмите Ctrl + T и начните редактировать и растягивать текст для создания трехмерных изображений. Вы можете объединить его с клавишей ALT , а затем щелкнуть левой кнопкой мыши по углам, чтобы выровнять его так, чтобы изображение находилось на уровне глаз.
Шаг 15: Перейдем к созданию цветных границ, чтобы сделать трехмерное изображение более заметным. Нажмите на копию слоя текста (1) => Blending Options. (2) .
Шаг 16: Перейдите к разделу Stroke (1) , установите размер границы (Размер) на 1 пиксель (2) . Что касается непрозрачности, приемлемым является уровень 50-60% (3) .Затем вы выбираете цвет фона (4) для границы, и вы должны использовать темный или серый цвет фона и нажимать OK (5) .
И, наконец, у нас есть трехмерные буквы с довольно красивыми и интересными эффектами. Для большего профессионализма вы можете добавить тени, цвета или другие эффекты для выделения.
Узнав, как создавать 3D-текст в Photoshop от базового до продвинутого, читатели могут легко создать шрифт, который вам больше всего подходит.Удачи!
Как создать текстовый эффект 3D-трубки в Photoshop
Учебникиот Diego Sanchez 24 апреля 2020 г.
3D-эффекты в Photoshop
В Photoshop есть несколько инструментов, которые дизайнеры не используют часто, возможно, потому что они они не нужны или, может быть, потому, что они не знают, для чего это полезно, поэтому сегодня я покажу вам, как можно легко создать эффект 3D-трубки в Photoshop, используя круг, простой путь и (не так часто) Инструмент Mixer Brush Tool.Хотя этот эффект можно использовать на любом контуре, в этом уроке мы сосредоточимся на том, как применить этот 3D-эффект к нарисованному вручную контуру текста, чтобы создать эффект, привлекающий внимание.
Шаг 1
Откройте Photoshop и создайте новый файл любого размера. В этом случае я установлю свой размер 1800 x 1200 пикселей.
Шаг 2
Выберите инструмент «Эллипс» (U) и на новом слое нарисуйте круг размером примерно 100 пикселей.
Шаг 3
Перейдите в Layer> Layer Style> Gradient Overlay.
Шаг 4
Щелкните эскиз градиента и в редакторе градиента установите первую границу цвета на # c79cfe, вторую остановку цвета на # 65289e и нажмите OK.
Шаг 5
Примените следующие настройки (но пока не нажимайте ОК).
Шаг 6
Не закрывая окно «Стиль слоя», щелкните круг и перетащите его, чтобы изменить положение градиента, как показано.
Шаг 7
Нажмите кнопку «ОК» в окне «Стиль слоя».
Шаг 8
Перейдите в Layer> Rasterize> Layer Style.
Шаг 9
Выберите инструмент Mixer Brush Tool (B) и на верхней панели инструментов установите следующие значения.
Шаг 10
С уже установленным инструментом Mixer Brush Tool поместите курсор над кругом и, удерживая клавишу Alt на клавиатуре, щелкните один раз, чтобы выбрать часть круга, как показано.
Шаг 11
Выберите Pen Tool (P), убедитесь, что на верхней панели инструментов установлен режим «Путь», и нарисуйте текст. В этом случае я просто напишу «Привет».
Шаг 12
Скройте слой Ellipse и создайте новый слой под названием «3D Tube».
Шаг 13
В окне «Контуры» («Окно»> «Контуры») с выбранным инструментом «Перо» щелкните правой кнопкой мыши недавно созданный рабочий контур и в раскрывающемся меню выберите «Обводка контура».
Шаг 14
Чтобы завершить эффект 3D Tube, в окне Stroke Path выберите «Mixer Brush Tool» в раскрывающемся меню и нажмите OK.
Больше из
УчебникиКак легко создать узор ячеек в Illustrator
Учебники привлекательный.В большинстве случаев правильный образец трудно найти или он даже не существует. К счастью, сделать узор в Illustrator быстро и легко. Сегодня я покажу вам, как можно сделать узор ячеек менее чем за 5 минут, используя только стандартные инструменты Illustrator.
ПодробнееКак быстро сгладить кожу в Photoshop
Учебникиот Diego Sanchez
Существует множество различных способов сглаживания кожи в Photoshop, от простого ползунка текстуры в фильтре Camera Raw до более сложных методов, таких как Частотное разделение.Но иногда, когда у вас просто нет времени и вам нужно быстро улучшить кожу, есть новый и простой способ сделать это с помощью нейронных фильтров, доступных в последней версии Photoshop, потому что мы можем быстро (и прилично) сделать это. разглаживание кожи очень простым способом. Имейте в виду, что техника, которую я покажу вам здесь, предназначена только для быстрого и базового улучшения разглаживания кожи с небольшим контролем над некоторыми деталями, но вы сможете быстро разглаживать кожу менее чем за 2 минуты, как только вы изучите этот простой, но мощный метод.
ПодробнееКак создать эффект скрытого текста в Photoshop
Учебники от Diego Sanchez
Некоторые из модных эффектов чересстрочного текста, которые мы видим в социальных сетях или в качестве главного заголовка на некоторых веб-сайтах, кажутся очень сложными для восприятия make, но на самом деле их очень легко воспроизвести. Текстовый эффект, который я покажу вам сегодня, часто используется для чередования двух разных слов, его также можно использовать, чтобы скрыть некоторые текстовые области и придать им вид, будто он скрыт от зрителя.Это может показаться немного сложным в изготовлении, но на самом деле это очень легко, если вы будете следовать простому процессу, который я вам покажу. Затем, когда мы закончим, вы можете легко изменить все цвета по своему вкусу.
ПодробнееКак создать кисть «Гранж» в Photoshop
Учебникиот Diego Sanchez
Чтобы придать вашим рисункам или фотографиям шероховатый эффект, добавить царапины или даже пыль в Photoshop можно разными способами; но есть очень простой и быстрый способ добиться такого рода эффектов, и вы можете сделать это самостоятельно, используя простой лист бумаги.Сегодня я покажу вам, как легко вы можете создать гранжевую текстуру в Photoshop и преобразовать ее в кисть, которую вы можете использовать для любого из ваших изображений, и вам понадобится только лист белой бумаги и сканер (или ваш мобильный телефон). .
ПодробнееСоздание трехмерного текста в Photoshop
В этом сообщении в блоге Хесус Рамирес расскажет, как создать трехмерный текст в Photoshop. Следуйте этим простым пошаговым инструкциям, чтобы улучшить внешний вид вашего текста, все возможное в Photoshop.
Шаг 01: Создайте новый документ
Начните с создания нового документа с шириной 1920 пикселей и высотой 1080 пикселей.Установите цвет фона на # 303030.
Шаг 02: Введите «Golden»
Выберите инструмент «Текст», нажав клавишу T на клавиатуре (или вы можете выбрать его на панели инструментов). Используйте шрифт «Владимирская письменность» с размером шрифта 624 пункта и наберите «Golden».
Шаг 03: Преобразование текстового слоя в 3D-слой
Выделив текстовый слой и активен инструмент «Текст», щелкните значок «3D» на панели инструментов, чтобы преобразовать текстовый слой в 3D-слой.
Когда у вас выбран инструмент «Перемещение» (V), вы увидите элементы управления 3D.Выберите любой другой инструмент, например инструмент «Прямоугольная область» (M), чтобы скрыть элементы управления 3D.
Шаг 04: Добавление предустановки формы к 3D сетке
На панели 3D выберите 3D сетку, она должна называться «Золотая». Затем на панели «Свойства» откройте «Наборы параметров формы» и выберите средний набор из второй строки.
Затем установите глубину выдавливания на 100 пикселей.
Шаг 05: поверните 3D-объект и положите его на плоскость земли
Убедитесь, что 3D-сетка выбрана на панели 3D.На панели «Свойства» щелкните значок «Координаты». В оси поворота X введите «90», чтобы повернуть трехмерный текст на его обратной стороне.
Тени и отражения, отбрасываемые трехмерным объектом, отражаются на плоскости земли. Чтобы тени и отражения отображались правильно, нажмите кнопку «Переместить на землю», чтобы расположить 3D-объект прямо на плоскости земли.
Теперь вы должны увидеть слой 3D-текста, лежащий на земле. Шаг 06: Измените угол обзора камеры на вид сверху
Чтобы просмотреть трехмерный объект из вида сверху, выберите камеру текущего вида на панели трехмерного изображения.На панели «Свойства» выберите «Сверху» в раскрывающемся списке «Просмотр». Затем щелкните значок «Перспектива».
Шаг 07: Регулировка камеры
Если вам нужно отрегулировать камеру, используйте значки Панорама и Долли в нижнем левом углу холста.
Выбрав инструмент «Перемещение», наведите указатель мыши на значки и перетащите их, чтобы настроить камеру. Ваш 3D-слой должен выглядеть следующим образом:
Шаг 08: Изменение предустановки материалов
3D-объекты используют материалы для применения цвета, текстуры и деталей.Чтобы применить материал, откройте трехмерную сетку и выберите все пять материалов, щелкнув верхний, затем щелкнув нижний, удерживая Shift. Затем на панели «Свойства» нажмите на предустановку «Материал» и выберите первый материал в шестой строке.
Затем сделайте трехмерный текст отражающим, увеличив параметр «Отражение» до 75%.
Шаг 09: Настройте мягкость тени
На панели 3D выберите Infinite Light и на панели Properties измените мягкость тени на 60%.
Шаг 10: Отрегулируйте направление источника света
Вы можете изменить направление источника света, щелкнув «Бесконечный свет» и используя инструмент перемещения, чтобы щелкнуть и перетащить изображение источника света.
Шаг 11: Добавьте отражения к плоскости земли
Чтобы сделать плоскость земли отражающей, выберите Environment на панели 3D. На панели «Свойства» увеличьте непрозрачность отражения до 35% и шероховатость до 15%.
Шаг 12: Визуализация 3D-объекта
Выполните окончательные корректировки вашего 3D-объекта.Затем нажмите кнопку «Визуализировать» на панели «Свойства» или выберите «3D»> «Визуализировать 3D-слой». Процесс рендеринга может занять некоторое время в зависимости от вычислительной мощности вашего компьютера.
Вот как будет выглядеть ваш финальный рендер.
Шаг 13: Добавление контраста к 3D-объекту
Вы можете добавить любой корректирующий слой к 3D-слою, чтобы улучшить его. Например, вы можете добавить корректирующий слой «Кривые», чтобы увеличить контраст.
Для этого создайте корректирующий слой «Кривые».На панели «Свойства» выберите «Сильный контраст (RGB)» в раскрывающемся списке «Предустановки». Затем щелкните значок обтравочной маски, чтобы эта настройка повлияла только на 3D-слой.
Рядом с миниатюрой корректирующего слоя вы увидите направленную вниз стрелку, указывающую на обрезанный слой.
Вы также можете добавить корректирующий слой оттенка / насыщенности, чтобы добавить большей насыщенности трехмерному слою.
Когда вы закончите настройку, щелкните значок обтравочной маски, чтобы эта настройка повлияла только на 3D-слой.
Шаг 14: Насыщение трехмерного объекта
Вы также можете добавить корректирующий слой оттенка / насыщенности, чтобы добавить большей насыщенности трехмерному слою.
Когда вы закончите настройку, щелкните значок обтравочной маски, чтобы эта настройка повлияла только на 3D-слой.
Окончательное изображение
Эффект 3D-текста в Photoshop CS5 Учебное пособие: 3D-шрифт
В этом руководстве объясняются некоторые базовые концепции 3D в среде Photoshop CS5 Extended для создания красивого 3D текста.Он призван предоставить пошаговое руководство по созданию 3D-сцены, а также некоторые советы и методы использования Repoussé, применения материалов, комбинирования 3D-слоев, работы с объектом, инструментов сетки и камеры, теней и отражений, а также некоторых других. основы рендеринга.
Затем будет объяснено, как настроить вывод для получения окончательного результата.
Окончательный результат
Подробности руководства
- Используемое программное обеспечение: Photoshop
- Версия: CS5 Extended
- Время: 2:00 — 3:30
Ресурсы
Включение OpenGL
Repoussé не будет работать, если не включен OpenGL.Итак, перейдите в Edit> Preferences> Performance и убедитесь, что установлен флажок Enable OpenGL Drawing (в настройках GPU).
Также перейдите в Edit> Preferences> 3D и убедитесь, что OpenGL (в разделе Interactive Rendering) включен.
Шаг 1
Создайте новый документ размером 1024 x 768 пикселей. На фоне Black создайте текст, каждую букву на отдельном слое. Цвет текста должен быть Белый .Здесь используется шрифт Arial Black . Размер теперь не имеет значения, так как вы сможете масштабировать текст вверх и вниз при создании 3D-объектов.
После того, как вы создали первую букву, продублируйте ее и сделайте исходный слой невидимым (удалите глаз рядом с ним), затем измените дублированную букву. НЕ перемещайте его и не меняйте его размер. Это сэкономит время и силы при последующем объединении 3D-объектов.
Шаг 2
Теперь включите видимость первого слоя (внизу палитры слоев) и сделайте другие слои невидимыми.Убедитесь, что видимый слой активен (выбран), и перейдите в 3D> Repoussé> Text Layer .
Появится диалоговое окно, сообщающее, что это приведет к растрированию текстового слоя, и вы больше не сможете изменять свой текст. Поэтому, если вы уверены, что вам не нужно изменять текст, нажмите «Да» и продолжите.
Шаг 3
— Доступно несколько пресетов Repoussé Shape , мы будем использовать Bend Center .
— Вы можете перемещать или вращать сетку, чтобы видеть ее с разных сторон, но не забудьте нажать на значок Вернуться в исходное положение сетки перед тем, как нажать OK.
— Повторите шаги 2 и 3 для всех букв.
Шаг 4
Когда вы закончите, пора применять материалы. Имейте в виду, что вы сможете изменить любой атрибут материала в любое время, и я собираюсь изменить цвет позже. А пока давайте просто откроем панель 3D (Окно> 3D).
В этом руководстве мы будем выполнять всю работу на вкладке 3D {SCENE} . Поэтому убедитесь, что эта вкладка активна.
На этой вкладке вы можете найти все элементы 3D-сцены, с которыми вы работаете.
И под названием каждого Объекта вы можете найти его Материалы.
— Во-первых, поскольку у нас не добавлен скос, мы хотим убедиться, что текстура не применяется к материалам Front Bevel Material и Back Bevel Material . Итак, выберите каждый из них, щелкните значок рядом с Diffuse , затем щелкните Remove Texture .
Повторите этот шаг для всех других Материалов, потому что, если есть текстура, вы не сможете увидеть цвет Diffuse .
— Теперь мы изменим некоторые значения Front Inflation Material . Обратите внимание, что мы удалили текстуру рядом с Diffuse (значок рядом с ней теперь является значком папки). Нажмите на цвет Diffuse , чтобы выбрать новый.
Нам нужен отражающий глянцевый Материал, поэтому мы изменим значение Reflection на 10 , значение Gloss на 50% и значение Shine на 75% .
Поскольку мы работаем с пресетом рендеринга Interactive (Painting) , мы не сможем увидеть окончательный эффект со всеми деталями (без отражений или теней, и качество не очень хорошее), но хорошо.
— Вы можете сохранить Материал, чтобы не вводить значения каждый раз заново. Выберите материал, затем во всплывающем меню выберите New Material , введите название материала и нажмите OK. Теперь, когда вы прокручиваете вниз пресеты материалов, вы найдете свой материал, который при нажатии будет применен к выбранному объекту.
— примените тот же материал к материалу Back Inflation Material , затем к материалу Extrusion , но для этого измените цвет Diffuse .
Шаг 5
Создайте новый слой поверх фонового слоя и под всеми текстовыми слоями, затем перейдите в 3D> New Shape From Layer> Cube .
Мы будем использовать куб для создания плоскостей, окружающих текст.
Step 6
До этого момента у нас есть отдельные 3D-объекты в отдельных сценах, что означает, что ни один из них не влияет или не взаимодействует с другими.Нам нужно объединить все объекты в одну сцену, чтобы иметь возможность расположить их и позволить им отбрасывать и улавливать тени, отражения и т. Д.
Для этого убедитесь, что все слои видны, выберите самый верхний слой (первый слой в палитре «Слои») и в меню параметров панели слоев выберите «Объединить вниз».
Другой способ сделать это — выбрать первый слой и, удерживая Ctrl, щелкнуть по слою под ним, чтобы они оба были выделены вместе, затем перейдите к 3D> Объединить 3D-слои .
Повторяйте процесс слияния, пока все объекты не окажутся внутри одного слоя — теперь объект называется сеткой -.
* НЕ объединяйте 3D-слой со слоем «Черный фон».
Step 7
Если вы посмотрите на вкладку 3D {SCENE} , вы заметите, что все сетки доступны с их материалами. Вы также заметите, что куб создается как 6 отдельных плоскостей (сторон), а не как одна сетка. Это поможет нам удалить те стороны (лица), которые нам не нужны, и сохранить те, которые нам нужны.
Удалите значок глаза рядом с каждой стороной (гранью) куба, который вам не нужен. (Примечание: названия сторон могут совпадать, а могут и не совпадать с их реальным положением, например, в этом уроке правая сторона на самом деле является передней частью куба.)
Step 8
Когда вы закончите, используйте инструмент Camera Tools , чтобы переместить его так, чтобы вы могли видеть всю сцену. Вот несколько полезных советов по использованию инструмента камеры.
(* Если вы не видите ось или хотите отобразить сетку, выберите любой инструмент «Объект» и в нижней части панели 3D щелкните значок «глаз с сеткой», чтобы переключить наложения.)
Step 9
Пришло время изменить расположение сеток. Когда мы объединяем объекты в одну сцену, они становятся сетками, которые вместе действуют как один объект, поэтому их перемещение, вращение или масштабирование с использованием любого из инструментов Object Tools повлияет на сцену в целом.
Итак, чтобы переместить каждую сетку отдельно, выберите имя этой сетки на вкладке 3D {SCENE} , затем выберите соответствующий инструмент Mesh Tool , чтобы изменить положение, повернуть или масштабировать сетку.
(Подробнее о 3D-оси и инструментах 3D-объекта и камеры)
Step 10
Разместите меши, как вам нравится.Это может потребовать частого переключения между Camera Tools и Mesh Tools для получения окончательного результата.
Поначалу может быть немного сложно использовать эти инструменты, но после некоторой практики вы сможете легче их освоить.
Шаг 11
— Масштабируйте плоскости куба и переместите их так, чтобы остальные сетки полностью находились внутри них. Не поворачивайте плоскости, это может испортить перспективу сцены, вместо этого измените значения камеры, пока не получите наилучший вид.
— На вкладке 3D {SCENE} выберите имя каждой плоскости, используемой в финальной сцене, и снимите флажок рядом с Cast Shadows . Мы не хотим, чтобы пол и стены отбрасывали тени на сетки.
— Затем выберите материал «стен» вашей сцены. В этом уроке стены не глянцевые и не отражающие. Они просто улавливают тени, отбрасываемые другими элементами сцены. Также выберите цвет Diffuse и удалите все текстуры.
— Что касается материала «пол», нам нужно немного глянцевитости и отражающей способности, поэтому используются следующие значения:
Step 12
Пора приступить к добавлению сфер.Итак, создайте новый слой и перейдите в 3D> New Shape From Layer> Sphere .
Step 13
Поскольку мы изменили положение сеток и вид камеры, мы не можем напрямую объединить слой сферы со слоем сцены, так как это может испортить видимое. Поэтому перед объединением мы должны сопоставить камеры и положение двух слоев.
— Убедитесь, что выбран слой Sphere , и выберите один из инструментов Camera Tools . На панели параметров в меню View выберите имя слоя сцены.Это заставит камеру сцены сферы иметь те же настройки, что и исходная камера сцены.
— Затем выберите любой инструмент Object Tool и на панели параметров в меню Position снова выберите имя слоя сцены.
Это может заполнить ваш экран сферой, но это нормально. Мы исправим это после объединения слоев.
— Теперь мы можем объединить два слоя. Так что продолжайте и объедините их.
Выберите инструмент Mesh Scale Tool и выберите имя вашей сетки, чтобы уменьшить ее.
Помните, сфера больше не является независимым объектом, поэтому с помощью инструментов объекта для масштабирования она масштабирует всю сцену. Вместо этого используйте Mesh Tools. (Вокруг выбранной сетки появится бирюзовая рамка, будьте осторожны при масштабировании сетки).
— Измените материальные ценности сферы и сохраните их, если хотите добавить больше сфер.
Обратите внимание, что значение Opacity уменьшено, что сделает сферу немного прозрачной.
— Повторите те же шаги, чтобы добавить столько сфер, сколько хотите.
Создание вида камеры
Возможно, вам понравится определенный вид камеры, и вы хотите, чтобы он был окончательным, но вам все равно нужно вращать и перемещать камеру, чтобы расположить сетки, или могут быть некоторые виды камеры, которые вы часто используете для разных целей, вы можете сохранить их как пресеты и вернуться к ним в любое время.
Для этого выберите любой Camera Tool , на панели параметров щелкните значок save , введите имя предустановки камеры или вида и нажмите OK.Теперь вы можете найти его в раскрывающемся меню View .
Источники света и тени
При объединении 3D-слоев источники света верхнего слоя исчезают, поэтому в сцене доступны только источники света нижнего слоя.
Светильники по умолчанию в порядке, поэтому мы не будем менять здесь никаких настроек. Но мы изменим тени Softness на 100% , поскольку значение по умолчанию (0%) создает действительно жесткие темные края.
Вы можете найти источники света на вкладке 3D {LIGHTS} (щелкните значок лампочки) или просто прокрутите вниз вкладку 3D {SCENE} , и вы найдете их там.Измените значение Softness для обоих источников света.
Рендеринг
— Перед рендерингом всей сцены вы можете сначала проверить, как будет выглядеть окончательный результат на небольшой площади. Вы можете использовать любой инструмент Selection , чтобы нарисовать свое выделение, затем перейдите в 3D> Progressive Render Selection . Визуализация выделения может занять несколько минут.
— Вы можете остановить процесс рендеринга в любое время, щелкнув в любом месте документа. Вы также можете изменить любые настройки, материалы, цвета, положения, камеры и т. Д.Так что продолжайте и дорабатывайте свою сцену для окончательного рендеринга.
Когда вы закончите, выберите Scene в верхней части вкладки 3D {SCENE} и в раскрывающемся меню Quality выберите Ray Traced Final .
Получение окончательного изображения может занять ДЕЙСТВИТЕЛЬНО много времени, так что наберитесь терпения!
Рендеринг остановится, когда будет достигнут порог высокого качества , который можно найти в Правка> Настройки> 3D в поле Ray Tracer .(Это определяет качество рендеринга с трассировкой лучей.)
После завершения рендеринга сохраните результат как изображение (JPEG).
Шаг 14
— Откройте изображение, которое вы только что сохранили, и добавьте корректирующий слой Curves . В раскрывающемся меню выберите каждый канал, чтобы настроить его значения. Мы стараемся сделать цвета более яркими и живыми.
— Как только вы будете удовлетворены результатом, возьмите инструмент Elliptical Marquee Tool и начните рисовать круги вокруг сфер (нажмите клавишу Shift во время рисования, чтобы добавить к выделению).
Создайте новый слой вверху и назовите его «Sparkles». Измените его Blend Mode на Overlay .
— Установите цвет переднего плана на белый и используя блестящие кисти из этого набора Bash — Space Brush Set_3 by ~ B-a-s-h, начните добавлять блестки внутри сфер. По завершении нажмите Ctrl + D , чтобы снять выделение.
Шаг 15
— Теперь перейдите на палитру Channels (Window> Channels).
Вы можете видеть три канала изображения (красный, зеленый, синий).щелкните по каждому из них, чтобы увидеть, какой из них имеет наибольший контраст между белым и черным цветами. В этом руководстве это канал Green .
Скопируйте слой канала и убедитесь, что он активен. (Любые изменения в исходных слоях канала повлияют на исходное изображение).
— Из Изображение> Коррекция> Яркость / Контраст измените значение Контраст , чтобы увеличить контраст белого / черного изображения.
— Перейдите в меню Image> Adjustments> Levels и начните затемнять тени (перемещая черную стрелку) и осветлять светлые участки (перемещая белую стрелку).Мы хотим, чтобы лицевые стороны «2011» были черными, а все остальное — белыми.
(Вы можете нажать ОК, а затем повторить этот шаг столько раз, сколько необходимо).
— Не теряйте края «2011», и при необходимости вы можете использовать ластик Eraser , чтобы удалить оставшийся шум.
— У вас должно получиться что-то вроде этого.
Шаг 16
— Щелкните RGB поверх каналов, чтобы вернуться к исходному изображению, и снова щелкните палитру Layers .
Перейдите к Select> Load Selection и в раскрывающемся меню Channel выберите имя канала, над которым вы работали. Это создаст выделение на основе белого пространства на этом канале, но на самом деле мы хотим, чтобы была выделена черная область, поэтому установите флажок Invert .
— Создайте новый слой, назовите его «Sparkles — 2011», измените его Blend Mode на Overlay и начните добавлять блестки внутри вашего выделения.Нажмите Ctrl + D , чтобы снять выделение.
И это все!
Надеюсь, вам понравился урок. Если у вас есть какие-либо вопросы или предложения, не стесняйтесь добавлять их в свои комментарии ниже.
/ сильный
Photoshop Tutorial — Создание сцены 3D текста с помощью Photoshop
В этом уроке мы создадим реалистичную сцену 3D-текста с помощью Photoshop с небольшой помощью Illustrator для 3D-текста.
Для выполнения этого урока вы должны обладать средними и продвинутыми знаниями Photoshop.
Для начала загрузите все использованные изображения с веб-сайта Sxh.hu. Все изображения можно скачать бесплатно по ссылкам: 1, 2, 3, 4
Давайте начнем и создадим поистине потрясающий 3D-эффект всего за несколько простых шагов. Попробуйте и не стесняйтесь размещать ссылки на свои собственные варианты, мы будем рады видеть, что вы придумали.
Вот предварительный просмотр изображения, которое мы будем создавать:
Шаг 1
На пустом документе введите текст в Illustrator.Я использую шрифт Impact и цвет переднего плана: #CCCCCC. Затем перейдите в Effect> 3D> Extrude & Bevel и установите значения, как показано ниже. Затем скопируйте (Ctrl или Command + C) трехмерный текст.
Шаг 2
Давайте откроем Photoshop, создадим новый документ (1280 x 1024 пикселей) и поместим это изображение в качестве фона. Затем вставьте трехмерный текст (созданный на шаге 1) как смарт-объект.
Шаг 3
Затем перейдите в Filter> Render> Lighting Effects и установите значения, как показано ниже.Таким образом текст будет соответствовать освещению сцены.
Шаг 4
Выберите слой смарт-объекта, щелкните слой правой кнопкой мыши и выберите «Дублировать слой»> «Назначение: новый» и «Имя: карта». Затем перейдите в Layer> Rasterize> Smart object. Сохраните документ как Map.psd где-нибудь на рабочем столе.
Шаг 5
Теперь давайте сохраним предыдущий документ как «Смещение текстуры», удалим растровый трехмерный текст и вставим это изображение на новый слой.Это будет наша первая текстура.
Перейдите в меню «Фильтр»> «Искажение»> «Смещение», найдите «map.psd» и установите значения по горизонтали и вертикали равными 50. Затем выберите все (Ctrl + A или Command + A) и скопируйте выделение.
Шаг 6
Вставьте «Текстуру камня» в новый слой над смарт-объектом 3D. Измените режим наложения на Overlay.
Ctrl (Command) + щелкните миниатюру смарт-объекта, чтобы выбрать текстовую форму, затем Ctrl (Command) + Shift + I, чтобы инвертировать выделение, затем нажмите DEL, чтобы удалить лишнюю текстуру (на слое «Rock Texture»).
Затем с помощью инструмента «Волшебная палочка» выберите переднюю грань трехмерного текста на слое смарт-объекта и удалите выделение на слое «Текстура камня».
Шаг 7
Используя инструмент Burn Tool, прожигите несколько теней на слое «Rock Texture».
Шаг 8
Выберите слой «Sand dunes», выберите инструмент Clone Stamp и, удерживая клавишу Option (Alt), щелкните где-нибудь на песке. Затем создайте новый слой над «Текстурой камня», назовите его «Больше песка» и клонируйте песок на этом слое.
Шаг 9
Чтобы улучшить эффект текстуры, удалите некоторые области слоя «Rock Texture».
Шаг 10
Теперь добавим немного «грязи». Откройте файл «Смещение текстуры» еще раз. Вставьте это изображение в новый слой. Выберите «Фильтр»> «Искажение»> «Смещение», найдите «map.psd» и установите значения по горизонтали и вертикали на 50. Затем выберите все (Ctrl + A или Command + A) и скопируйте выделение.
Шаг 11
Вставьте «Текстуру грязи» на новый слой.Ctrl (Command) + щелкните миниатюру слоя «3D-текст», чтобы выбрать текстовую форму, затем Ctrl (Command) + Shift + I, чтобы инвертировать выделение, затем нажмите DEL, чтобы удалить лишнюю текстуру (на слое «Dirt texture» ).
Мягким ластиком удалите нижнюю часть слоя «Dirt texture», затем улучшите результат, используя ластик неправильной формы.
Шаг 12
Измените режим наложения «Текстура грязи» на Умножение и добавьте небольшую тень.
Шаг 13
Чтобы добавить траву, перейдите к файлу «Смещение текстуры» и вставьте это изображение.Примените карту Displacement, как и другие текстуры, и, наконец, скопируйте траву.
Шаг 14
Вставьте траву на основной документ, удалите нижнюю часть и с помощью нестандартного ластика удалите некоторые области на границах.
Шаг 15
Затемните несколько теней на слое «Текстура травы».
Шаг 16
Добавьте небольшую тень к слою «Текстура травы». Используя инструмент «Губка», обесцветьте некоторые участки травы.
Шаг 17
Вставьте текстуру травы в новый слой на плоскости в окне фильтра «Исправление перспективы» (выберите «Фильтр»> «Исправление перспективы»), чтобы он соответствовал перспективе ландшафта.
Шаг 18
Сотрите несколько случайных участков на слое «Трава» и с помощью неправильной кисти удалите некоторые случайные области здесь и там.
Шаг 19
Выберите часть травы, растушуйте выделение и установите значение оттенка -30.
Шаг 20
Наконец, добавьте мягкую тень на слой «Grass».
Шаг 21
Давайте добавим подробностей. Вставьте это изображение в новый слой и настройте значения оттенка / насыщенности, чтобы они соответствовали существующим цветам. Вы можете назвать новый слой «Висящее растение» или что-то в этом роде.
Шаг 22
С помощью нестандартного ластика удалите все, кроме висящего растения, и поместите их рядом с углами трехмерного текста.
Шаг 23
Дублируйте слой «Висящее растение» и перейдите в Edit> Transform> Flip Horizontal. Затем немного передерните копию. Затем используйте инструмент затемнения, чтобы сделать копию темнее в соответствии с освещением сцены.
Шаг 24
Добавьте столько деталей, сколько хотите. Я добавил еще несколько висящих растений и куст.
Шаг 25
Чтобы создать более драматический эффект, примените эти два корректирующих слоя ко всему дизайну: фотофильтр и карту градиента (непрозрачность 35%) .
Конечный результат
Теперь у вас есть красивый трехмерный текст внутри фотографии. Щелкните изображение, чтобы просмотреть его в большем размере. Попробуйте сами и придумайте свои вариации.
Написано специально для WDD Альваро Гусманом.
Вы пробовали учебник? Не стесняйтесь размещать ссылки на примеры, созданные с помощью этого руководства…
Создание редактируемого выдавленного текста в Photoshop
Выдавленный текст — популярный эффект, и его несложно создать без использования каких-либо 3D-инструментов.Лучше всего то, что с помощью этого метода после создания текста вы можете мгновенно изменить его на любой шрифт, цвет или формулировку.
Шаг 1. Введите текст
Вот и все. Напишите текст. Неважно, что там написано. Важно превратить текстовый объект в смарт-объект после того, как вы его создали, используя «Слой»> «Смарт-объекты»> «Преобразовать в смарт-объект».
Шаг 2. Дублируйте смарт-объект
Удерживая Option / Alt, сдвиньте текстовый объект на один пиксель вниз, затем отпустите клавиши и сдвиньте его на один пиксель влево или вправо.Здесь вы почти не увидите никакой разницы — в конце концов, он всего на один пиксель больше.
Больше после прыжка! Продолжайте читать ниже ↓Пользователи Free и Premium видят меньше рекламы! Зарегистрируйтесь и войдите в систему сегодня.
Шаг 3. Продолжите копирование
Повторите описанный выше процесс, сдвигая повторяющиеся копии текста вниз и в сторону, пока у вас не получится всего 19 слоев. Или даже больше, если вам нужно более глубокое выдавливание.
Шаг 4. Сгруппируйте и настройте
Выберите все слои смарт-объекта, кроме исходного, и выберите «Слой»> «Сгруппировать слои».Затем создайте корректирующий слой Curves, Hue или Levels над этой группой, используя группу в качестве обтравочной маски (Option-Command-G / Alt-Ctrl-G). Используйте этот корректирующий слой, чтобы затемнить группу или перекрасить ее, если хотите, а затем переместите исходный смарт-объект в верхнюю часть стопки слоев.
Шаг 5. Специальные эффекты
Добавьте любые стили слоя к верхнему объекту. Я добавил желтую внутреннюю обводку и внутреннюю тень, чтобы выделить обводку.
Шаг 6. Откройте смарт-объект
Дважды щелкните исходный смарт-объект, и он откроется в новом окне с прозрачным фоном.Это стандартное поведение для смарт-объектов.
Шаг 7. Отредактируйте текст
Теперь вы можете изменить текст на любой шрифт, который вам нравится, и отредактировать его по своему усмотрению. Вы даже можете создать несколько текстовых объектов в смарт-объекте. Убедитесь, что все умещается в границах смарт-объекта: если вам нужно больше места, используйте инструмент кадрирования, чтобы увеличить его.
Шаг 8: Сохраните смарт-объект
Когда вы сохраняете смарт-объект или закрываете его окно (вам будет предложено сохранить его), изменения будут внесены обратно в исходный документ.Поскольку все выдавленные слои являются копиями исходного смарт-объекта, любые изменения, внесенные в него, также будут применены ко всем копиям, поэтому вы все равно получите плавное выдавливание с затенением, применяемым корректирующим слоем.
Шаг 9. Это не просто текст
Вы можете добавлять фигуры или что угодно в смарт-объект. Если вы используете негативное отслеживание для перекрытия текста, контур будет применен ко всему слову, а не к отдельным символам, что позволит вам создавать впечатляющие мультипликационные эффекты.
Шаг 10: Выберите направление
Хотите экструдировать в обратном направлении? Не нужно перемещать все слои — просто возьмите верхний слой и переместите его (в данном случае) на 20 пикселей вниз и 20 пикселей влево.
