для чего нужен макет, и с чего начать работу
От автора: добрый день, друзья! Сегодня у нас на очереди непростая и очень объемная тема — создание дизайна сайта в Photoshope. В целом, все, что касается создания рабочих макетов сайтов, это практические уроки, и в интернете информации об этом крайне мало. Умельцев много, много рекламы и платных курсов, вебинаров… но, по сути, бесплатно делиться секретами и тонкостями никто не хочет. Типа, попробуйте, помучайтесь, и убедитесь, что «без меня» вам не справиться.
В этой статье я постараюсь ответить на самые распространенные вопросы, осветить, так сказать, общее направление. Уверен, мои советы вам пригодятся!
Photoshop и веб-дизайн
С создания функциональных макетов будущих сайтов начинается 98% проектов веб-дизайна, и практически все они сейчас рисуются в Фотошопе. Что же такое макет?
Дизайн-макет сайта — это прототип интернет-ресурса (портала, блога, торговой площадки и т. д.), отдельно взятой его странички, лендинга, графический образ с прорисованными деталями различных уровней. Картинка может быть общей, а может достаточно подробно давать представление обо всем структурном наполнении сайта, навигации и даже информационном контенте.
д.), отдельно взятой его странички, лендинга, графический образ с прорисованными деталями различных уровней. Картинка может быть общей, а может достаточно подробно давать представление обо всем структурном наполнении сайта, навигации и даже информационном контенте.
В идеале, на выходе должна получиться многослойная раскладка, полностью готовая к верстке и кодированию. Дизайн сайта в Фотошопе имеет ряд обязательных элементов:
Веб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma
Узнать подробнеешапка;
расположение меню;
навигация;
цветовая гамма;
шрифты и т. д.
Но начинается все, естественно, с концепции. Тут может быть два варианта: или дизайнер получает готовый плоский рисунок, который необходимо воплотить в объеме, или «концепцию». Под концепцией каждый заказчик понимает свое: название, целевую аудиторию, просто общий перечень неких функций и задач, что угодно.
Но дизайн-макет — это уже не бла-бла-бла, а функциональный интерфейс, с готовой формой подачи информации, эстетичный и практичный.
С чего начать разработку макета?
Заказчики не всегда попадаются люди творческие, не все окончательно могут объяснить чего хотят, и как это должно выглядеть. Задача веб-дизайнера — задавать умные вопросы и получать умные ответы! Чем умнее спросишь, тем меньше будешь переделывать
Как я предлагаю подойти к разработке дизайна сайта в photoshop, буквально по шагам.
Пункт номер раз. Макет надо прорисовать на бумаге. Общими графическими формами — квадратиками, кружочками, прямоугольниками расставить по местам шапку, основное меню, статьи, фото, разделы, сайдбары, рекламу. Детали здесь не важны, главное — распланировать пространство.
У любого макета есть технические требования, вот на них и нужно нанизать ваш скелет. Сделайте несколько набросков, в сравнении все познается лучше. Какие-то варианты могут быть отвергнуты категорично, это тоже хорошо, отрицательный результат — тоже результат. Двигаемся дальше.
Пункт второй. Бумажный вариант в карандаше согласован, можно переходить к цветовому решению. Опять-таки можно обойтись рисунками, но более профессионально уже будет работать в графических программах. Можно в плоских, не принципиально.
Опять-таки можно обойтись рисунками, но более профессионально уже будет работать в графических программах. Можно в плоских, не принципиально.
Пункт три. Для того чтобы сделать действительно качественный дизайн-макет, не постесняйтесь зайти на ресурсы конкурентов. Определились с нишей и основными ключевыми запросами, забиваем их в Google или Yandex.
Нас интересует максимум ТОП-10. Проанализируйте функционал этих сайтов. В контент особо не вникайте, тестируйте навигацию. Станьте на время обыкновенным пользователем, который пришел на сайт по запросу и ищет для себя самый удобный и релевантный ресурс.
Если все ваши передвижения интуитивно понятны, и вы не тратите время на поиск необходимых кнопок, указателей, то постарайтесь отметить, с помощью чего достигнут такой результат. И наоборот, зафиксируйте себе, что вас раздражало, мешало, может меню кривое или много баннеров, рекламы. Ну и т. д. Ваша задача — объективно оценить основных конкурентов, взять на заметку достоинства и исключить явные недостатки.
Ну, это, как вы понимаете, теория, уделим время практике, и посмотрим, как создать дизайн сайта в Фотошопе, когда уже точно знаешь, что нужно нарисовать.
Дизайн-макет в Photoshope
Создание дизайна сайта в фотошопе, неважно, примитивного или мега крутого, всегда начинается с создания документа.
Документ
Стандартный макет имеет ширину 960 пикселей. Открываем «Документ» — Новый — задаем размеры. 1200*1500 пикселей будет достаточно, разрешение оставляем 72.
Веб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma
Узнать подробнееТеперь выделяем весь документ (клавиши Ctrl+A), нам нужно определить область в 960 пикселей и добавить направляющие.
В меню программы выбираем «Select/Выделение» — «Transform Selection/Трансформировать выделенную область». В свойствах устанавливаем значение ширины — 960 и фиксируем рабочую область макета. Направляющие оставляем на границах выделения.
Распространенной ошибкой дизайнеров является расположение контента в пределах рабочей области макета и ручной отступ. На стандартном экране это допустимо, но при открытии страницы на телефоне или планшете текст просто-напросто прилипнет к краю. Как это исправить?
На стандартном экране это допустимо, но при открытии страницы на телефоне или планшете текст просто-напросто прилипнет к краю. Как это исправить?
Заходим «Select/Выделение» — «Transform Selection/Трансформировать выделенную область», и уменьшаем выделение до 920 пикселей. Макет автоматически разместится по центру, и у вас получится отступ в 20 пикселей с каждой стороны. При изменении ширины не забывайте переустанавливать направляющие.
2. Шапка и текстура
Для создания шапки надо отделить пространство в верхней части макета, например в 460 пикселей. Достаточно эффектно смотрятся градиенты цвета. Делаются они так:
выделенная область заливается 1 цветом;
в меню выбираются стили слоя;
«Gradient Overlay/Наложение градиента».
Объем можно добавить подсветкой:
создается новый слой;
выбирается мягкая кисть размером 600 px;
для кисти устанавливается цвет #19535a;
в 1 клик в нужной части шапки рисуется блик.
Расскажу еще про одну функцию — текстуру. Из любого цвета можно сделать текстурную картинку:
Из любого цвета можно сделать текстурную картинку:
инструментом «Pencil Tool/Карандаш» рисуем 2 точки;
видимость фонового слоя временно отключаем;
через меню «Edit/Редактирование» — «Define Pattern/Определить узор» получаем готовую текстуру.
Приблизительно так:
Ну как, получилось? Увлекает процесс? Начало положено, вы на пути потрясающих экспериментов, которые открывает для вас графический Photoshop.
Теперь самое время открыть Фотошоп, который для веб-дизайна давно стал незаменимым помощником, и сделать набросок какого-нибудь простенького макета из 2–3 цветов и шапки Уверен, у вас все получится, и совсем скоро вам не придется подглядывать, что умеет тот или иной инструмент. Практика и искренний интерес к делу — залог успеха! Желаю вам удачи. На этом у меня все! Подписывайтесь на обновления, и вы не пропустите самый интересные статьи. Пока, до новых встреч!
Веб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma
Узнать подробнееВеб-дизайн.
 Быстрый старт
Быстрый стартИзучите курс и узнайте, как создать дизайн и протопип сайта в Figma!
Смотреть видеоКак создать макет сайта в фотошопе?
Как создать полноценный макет сайта в фотошоп
Начнем с макета страницы, а затем перейдем к разработке ее отдельных элементов. Результатом будет современный макет веб-страницы, готовый к верстке:
Его ключевыми особенностями являются горизонтальные полосы для разделения контента, красочный заголовок, портфолио, двухрядный основной макет и подвал со ссылками:
Перед тем, как создать сайт в Фотошопе, лучше сделать наброски основных контуров на бумаге:
Проектирование макета также помогает разработать структуру и получить представление о лучших позициях для ключевых элементов дизайна:
Создавая новый документ в Adobe Photoshop, я делаю макет размером, соответствующим распространенному широкоформатному монитору, чтобы дать хорошее представление общего вида сайта:
Отмерьте направляющими ширину в 960 пикселей в центре документа и создайте базовую сетку для размещения элементов страницы:
Начнем создание дизайна сайта в Photoshop с заголовка. Сделайте выделение по всей ширине документа и залейте его белым цветом. Дважды щелкните на слое, чтобы открыть стили слоя и добавьте «Наложение градиента» (Gradient Overlay) с вертикальным переходом от серого цвета к белому:
Сделайте выделение по всей ширине документа и залейте его белым цветом. Дважды щелкните на слое, чтобы открыть стили слоя и добавьте «Наложение градиента» (Gradient Overlay) с вертикальным переходом от серого цвета к белому:
Далее нарисуем область основного заголовка, где будет размещен избранный материал. На новом слое сделайте выделение, затем примените к нему стиль «Наложение градиента» с двумя цветами. Также добавьте неброскую внутреннюю тень, чтобы придать эскизу глубины:
Выделив область заголовка с маской, нажмите CTRL+SHIFT+C, чтобы скопировать совмещенные данные, а затем вставьте их на новый слой. Перейдите на вкладку Фильтр > Шум > Добавить шум, чтобы создать простую текстуру, затем установите режим наложения «Умножение» и снизьте прозрачность до подходящего значения:
Далее продолжаем делать сайт в Фотошоп, вставив логотип компании и расположив его в сетке. Добавьте стиль «Наложение градиента» с настройками, соответствующими цветам заголовка, затем создайте мягкую внутреннюю тень:
Используйте инструмент «Текст» для создания меню главной навигации, задайте средне-серый цвет для шрифта, а для активной ссылки используйте немного более темный оттенок:
Заголовок – это отличное место, чтобы представить сайт. С ярким фоном он привлекает основное внимание пользователя. Используйте это пространство, чтобы поместить привлекательный вступительный заголовок с индивидуальным шрифтом, который соответствует имиджу компании:
С ярким фоном он привлекает основное внимание пользователя. Используйте это пространство, чтобы поместить привлекательный вступительный заголовок с индивидуальным шрифтом, который соответствует имиджу компании:
Продолжайте детализировать вводный контент, но на этот раз используйте семейства шрифта Arial или Helvetica, чтобы текст можно было поместить в html без замены изображений:
Перед тем, как сделать сайт в Фотошопе до конца, расположите изображение ноутбука посередине. Это хорошо согласуется с образом выдуманной компании, и создает отличное тематическое пространство для отображения примеров работ на экране компьютера:
Подчеркните эту область радиальным градиентом, исходящим из-за компьютера. Этот дополнительный штрих поможет возвысить элемент над страницей:
Под основным заголовком создайте другое выделение и заполните его бело-серым градиентом:
Разделите среднюю часть страницы на две колонки с направляющими, привязанными к линиям сетки. Слева у нас будет главная панель контента, а правая будет содержать тонкую боковую панель. Используйте инструмент «Текст», чтобы добавить текст для примера:
Используйте инструмент «Текст», чтобы добавить текст для примера:
Ниже область основного контента может содержать место для отображения последних записей блога. Разделите этот столбец еще на две колонки и набросайте примеры записей. Ссылки заголовков должны расцениваться пользователями как кликабельные, поэтому измените их цвет, чтобы дать визуальную подсказку:
При создании сайта с нуля в Фотошопе и верстке используем инструмент «Прямоугольник со скругленными углами», чтобы нарисовать прямоугольник на боковой панели. Первоначальный цвет не имеет значения, так как мы будем менять его стиль в следующем шаге:
Дважды щелкните по слою и добавьте ряд стилей слоя, в том числе серо-белый градиент, тонкую серую обводку и мягкую внутреннюю тень:
Используйте эту боковую панель, чтобы разработать секцию Featured Project (Рекомендуемый проект). Ее элементы могут включать в себя небольшие снимки и отрывки текста:
Нарисуйте еще один прямоугольник, чтобы использовать его как кнопку. Добавьте пару стилей слоя, таких как «Наложение градиента» и «Обводка», чтобы стиль кнопки соответствовал общей серой теме:
Добавьте пару стилей слоя, таких как «Наложение градиента» и «Обводка», чтобы стиль кнопки соответствовал общей серой теме:
Создайте короткую и содержательную надпись для кнопки, побуждающую пользователя пройтись по сайту, чтобы посмотреть будущие проекты:
Обозначьте конец контента, нарисовав на экране область подвала. Заполните это пространство светло-серым цветом, чтобы отличить его от области основного контента:
Создание сайта в Photoshop продолжим с рисования круглой маски и заполнения ее радиальным градиентом от черного до прозрачного. Нажмите Ctrl+T, чтобы трансформировать выделение, сожмите и растяните созданную область для формирования длинного, похожего на тень изображения:
Расположите тень по центру экрана, затем удалите лишнее пространство над подвалом. В результате получится тонкая тень, которая «приподнимает» главную страницу, добавив дизайну немного деталей:
Подвал является отличным местом для отображения второстепенных элементов страницы. Например, формы для авторизации пользователей. Доработайте дизайн с помощью инструмента «Текст», а затем нарисуйте пару полей для ввода. Дополните поля мягкой внутренней тенью:
Доработайте дизайн с помощью инструмента «Текст», а затем нарисуйте пару полей для ввода. Дополните поля мягкой внутренней тенью:
Используйте центральную область подвала, чтобы отобразить сообщение о компании. Наберите текст, используя подходящий размер шрифта заголовка и основного текста:
Добавьте контактную информацию в нижний правый угол. Так эти данные будут всегда под рукой у пользователей. Выделите наиболее важные аспекты с помощью размера и большей толщины или цвета:
Итоговый дизайн сайта в Фотошопе искусно сочетает все необходимые элементы на странице, которые выравнены по базовой сетке. В результате мы получили структурированный макет с разными оттенками серого цвета. Такая цветовая гамма используется для подчеркивания предметных областей и важного контента.
Данная публикация является переводом статьи «Create a Clean Modern Website Design in Photoshop» , подготовленная редакцией проекта.
Как делать веб дизайн сайта в Photoshop » SHOWSKILLS — быстрый поиск бесплатных online курсов
Будь вкурсе свежих уроков!
В категории: Обучение веб-дизайну
Будь вкурсе самого свежего материала. Где мы отправляем статьи, видео и много чего интересного.
Где мы отправляем статьи, видео и много чего интересного.
1 604 просмотра
Добро пожаловать в мини-курс по Веб-дизайну. Всего будет 5 уроков, где мы научимся делать прототип сайта, разрабатывать дизайн и далее будем выкладывать его на Bechance.
- 1-3 урока мы посветим разработке прототипа и дизайну;
- 4 урок мы будем работать с адаптивным дизайном нашего проекта;
- 5 урок рисовать макет для портфолио на Bechance.
1 этап разработки web-дизайна сайта
На первом этапе вам необходимо прописать текстовый прототип в Word или Блокноте.
В тексте нужно описать:
- Какие задачи решает сайт
- Для кого этот сайт
- Какая аудитория
- Какие боли у вашего потребителя
- Что вы будете говорить, последовательно
- Какие будут блоки, расписать каждый блок и призывы к действию (заголовки)
- Какие разделы (меню, формы, подвал)
2 этап, настройка Фотошопа
Перейдём к настройкам: заходим в Photoshop. Для Windows: Меню/Редактирование/Настройки/Единицы измерения и линейка. Для Mac OS: Menu/Photoshop CC/Preferences/Units & Rulers.
Далее меняем настройки, во всех параметрах требуется установить единицы измерения «Пиксели», так как мы будем работать с дизайном для сайта и все измерения будут происходить в пикселях.
3 этап, создание документа
Нажимаем CTRL+N или переходим в Меню/Файл/Создать. Указываем параметры — Ширина: 1920, высота: 1080px и установить галочку Монтажные области/Artboards. Разрешение 72px (Пиксели/Дюйм). Очень важно указать следующий параметр — Цветовой режим: Цвет GRB, 16BIT, для более плавного отображения градиентов. В этом же окне мы можем указать цвет заднего фона. После всех настроек можно создать документ.
4 этап, настройка сетки
Переходим в Меню/Просмотр/Новый макет направляющих. Данный инструмент позволяет настраивать сетку. Вам не нужно качать никаких исходников для Bootstrap или 980grid. Данный инструмент отлично подходит для этих целей. Чтобы создать Bootstrap-сетку вам необходимо указать следующие параметры: 12 столбиков, Ширина 70 пикселей, с отступами 30 пикселей. Либо используйте так как указано в видео: 24 column, Width 60px, Gutter 20px. Также есть возможность удалить существующие направляющие, требуется установить галочку Clear Existing Guides.
Приятного просмотра…
Вы можете поделиться или сохранить для себя этот урок в социальных сетях:
Оставьте свой отзыв, для улучшения качества. Сейчас: 0 отзывов
Профессиональный макет сайта в фотошоп / Creativo.one
Создание привлекательных и функциональных веб-макетов – неотъемлемая часть жизни веб-дизайнера. В этом уроке мы будем создавать профессиональный макет сайта с нуля. В процессе урока Вы узнаете некоторые полезные трюки при создании дизайна.
Ресурсы урока:
- Набор иконок (wefunction.com)
Альтернативный набор иконок - Иконка Twitter (iconeden.com)
- Шрифт Bebas (dafont.com)
Архив
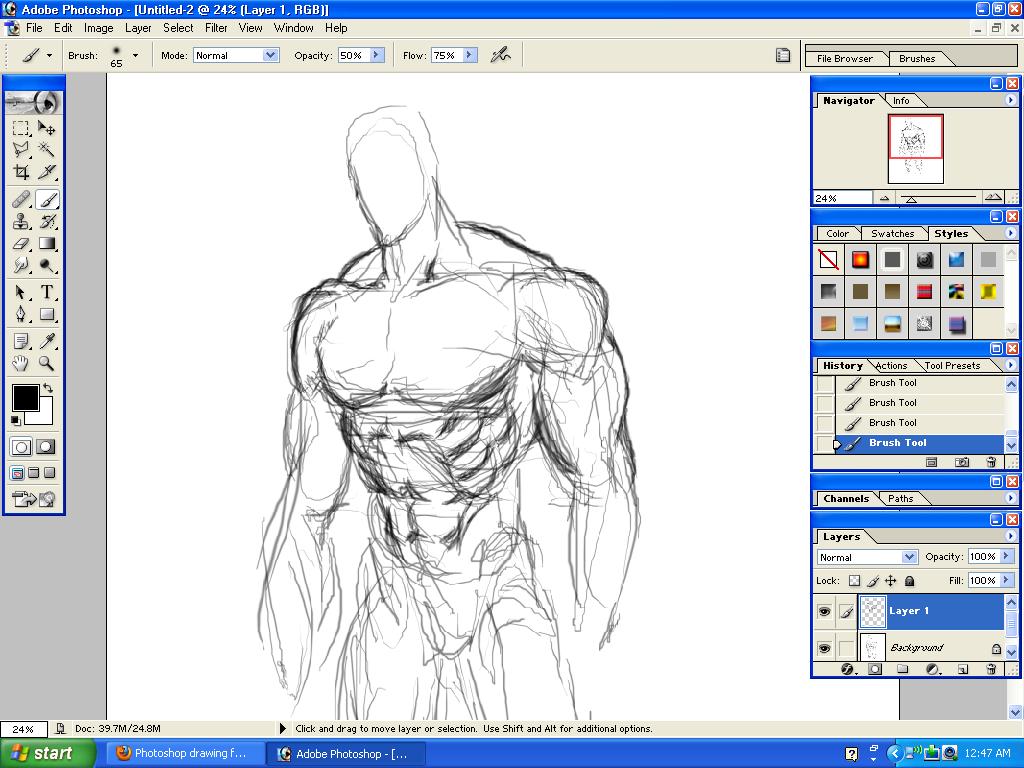
Шаг 1. Mockup
Прежде, чем мы начнем создавать макет сайта, нужно создать план-эскиз будущего макета, на котором будет видна его функциональность и приблизительный внешний вид.
Шаг 2. Создаем документ.
Мы будем создавать макет сайта шириной в 960 пикселов. Для этого, создайте новый документ размером 1200х1500 пикселов. Разрешение 72 пиксела.
Так, как макет сайта будет шириной в 960 пикселов, нам нужно определить эту область, добавив направляющие. Выделите весь документ (Ctrl+A).
Перейдите в меню Выделение – Трансформировать выделенную область (Select > Transform Selection). На панели свойств в верхней части экрана установите значение ширины 960 пикселов. Это и будет рабочая область макета.
Установите направляющие точно по границам выделения.
Нам нужно создать отступ между краями рабочей области макета и областью контента, который мы добавим позже. При активном выделении документа, снова перейдите в меню Выделение – Трансформировать выделенную область (Select > Transform Selection). Уменьшите выделение по ширине до 920 пикселов. Это означает, что с каждой стороны макета будет отступ в 20 пикселов, в итоге всего это 40 пикселов.
Уменьшите выделение по ширине до 920 пикселов. Это означает, что с каждой стороны макета будет отступ в 20 пикселов, в итоге всего это 40 пикселов.
Установите направляющие по новому выделению:
Шаг 3. Создаем шапку сайта.
Переходим к созданию шапки сайта. Создайте выделение высотой в 465 пикселов в верхней части макета.
Залейте выделение серым цветом, а в дальнейшем используйте стили слоя, чтобы применять цвета и градиенты.
К шапке добавим градиентную заливку через стиль слоя Наложение градиента (Gradient Overlay). Создайте градиент из двух цветов.
Теперь шапка будет выглядеть так:
К шапке теперь нужно добавить подсветку. Создайте новый слой (Ctrl + Alt + Shift + N) и выберите мягкую кисть размером 600 пикселов. Выберите цвет #19535a и кистью кликните один раз в верхней центральной части шапки.
Создайте на шапке выделение в 110 пикселов.
Нажмите клавишу Delete, чтобы удалить выделенную часть.
Слой с подсветкой сожмите по вертикали (Ctrl + T).
Нужно убедиться, что световое пятно на шапке находится ровно по центру. Для этого, сделайте активными слои с шапкой и подсветкой и выберите инструмент Перемещение (Move Tool) (V). На панели свойств в верхней части экрана нажмите кнопку Выравнивание центров по горизонтали (Align Horizontal Centers).
Создайте новый слой (Shift + Ctrl + N) и нарисуйте инструментом Карандаш (Pencil Tool) точку, размером в 1 пиксел. Для рисования используйте цвет #01bfd2.
Сгладим края этого слоя, используя градиентную маску. Выберите инструмент Градиент (Gradient Tool) и создайте градиент, как показано ниже:
Примените новый слой с маской, которую залейте только что созданным градиентом.
Шаг 4. Создаем узор
Теперь создадим простой узор, который добавим к шапке. Инструментом Карандаш (Pencil Tool) размером в 2 пиксела нарисуйте две точки, как показано на рисунке. Отключите на время видимость фонового слоя (кликните по иконке глаза около фонового слоя) и создайте узор (Редактирование – Определить узор) (Edit > Define Pattern):
Создайте новый слой (Shift + Ctrl + N) и поместите его под слой с подсветкой. Выделите область, к которой Вы хотите применить узор и откройте окно Выполнить заливку (Fill) (Shift + F5). Нажмите ОК.
После добавления текстуры шапка выглядит так:
Сделайте плавный переход от узора к шапке: к слою с узором добавьте маску и мягкой кистью белого цвета (#ffffff) с непрозрачностью 60% пройдитесь по маске.
Результат:
Шаг 5. Добавляем логотип
Переходим к добавлению логотипа. Выберите мягкую кисть с цветом #19535a и нарисуйте пятно.
Напишите текст:
К слою с логотипом добавьте стиль слоя Тень (Drop Shadow).
Шаг 6. Навигация
Нарисуйте кнопку навигации, используя инструмент Прямоугольная область выделения (Rectangular Marquee Tool). Залейте выделение любым цветом и уменьшите параметр Заливка до нуля.
К слою с кнопкой добавьте стиль Наложение градиента (Gradient Overlay).
Шаг 7. Слайдер для контента
Создайте выделение размером 580х295 пикселов.
Залейте выделение любым оттенком серого.
Поместите изображение. Закрепите его со слоем, который создали ранее.
Теперь к слайдеру добавим эффект. Создайте новый слой
Выберите черный цвет (#000000) и нарисуйте пятно:
Для смягчения краев примените фильтр Размытие по Гауссу (Gaussian Blur).
Выделите нижнюю половину тени и удалите (Delete).
Поместите слой с тенью над слайдером:
Сожмите слой с тенью за средний маркер (Ctrl + T), а затем снова отцентрируйте слой с тенью: выделите оба слоя и в панели свойств нажмите на кнопку
Дублируйте слой с тенью (Ctrl + J) и поместите дубликат на нижний край слайдера.
Нарисуйте кнопки на слайдере, используя инструмент Прямоугольная область выделения (Rectangular Marqee Tool). Залейте кнопки черным цветом (#000000).
Уменьшите непрозрачность слоя с кнопками до 50%.
Добавьте фигуру стрелки на кнопки слайдера:
На нижней части слайдера нарисуйте полосу и залейте ее черным цветом (#000000).
Уменьшите непрозрачность слоя с полосой до 50%.
На эту полосу добавьте описание Вашего проекта:
Шаг 8. Добавляем текст с приветствием
Напишите текст с приветствием:
Шаг 9. Завершаем работу над шапкой сайта
Мы почти закончили работу над шапкой сайта. Добавьте еле заметную тень при помощи инструмента Кисть (Brush Tool).
Оставьте между тенью и заголовком пропуск в 1 пиксел.
Создайте новый слой под слоем с шапкой (Shift + Ctrl + N) и примените к нему градиент.
Шаг 10. Добавляем кнопки для слайдера
Нарисуйте кнопки смены слайдов.
К одной кнопке добавьте стиль слоя Внутренняя тень (Inner Shadow), а затем дублируйте слой с кнопкой нужное количество раз (Ctrl + J).
Шаг 12. Создаем разделитель для контента
Инструментом Карандаш (Pencil Tool) и нарисуйте светло-серую (#aaaaaa) линию шириной в 1 пиксел.
Добавьте к слою с линией маску и при помощи градиента сделайте плавный переход на краях.
Шаг 13. Добавляем контент
Пришло время добавить области под контент. Область контента будет разделена на 3 колонки с равным отступом. Между каждой колонкой будет отступ в 25 пикселов.
Добавьте направляющие по обеим сторонам колонок.
Добавьте в колонки список услуг. Украсьте текст с услугами иконками.
Нарисуйте кнопку «Read More» при помощи инструмента Прямоугольник со скругленными углами (Rounded Rectangle Tool) в режиме слой-фигуры.
К слою с кнопкой примените стили слоя Наложение градиента (Gradient Overlay) и Обводка (Stroke).
Дублируйте слой с кнопкой (Ctrl + J).
В нижней части этих трех колонок нарисуйте серые прямоугольники и добавьте к ним стиль Обводка (Stroke), размером в 3 пиксела.
Добавьте изображения в эти серые области:
Создайте тень, как делали это ранее и поместите ее под области с фотографиями:
Добавьте описание проекта:
Поместите в одну из колонок иконку Twitter.
Добавьте сообщение о Twitter.
Нарисуйте кнопку More Tweets.
Примените к этой кнопке стили слоя:
Добавьте текст.
Шаг 14. Создаем футер
Создайте выделение в нижней части макета – это будет область под футер, и залейте выделение серым цветом.
Примените к этой области стиль слоя Наложение цвета (Color Overlay).
В финале, добавьте на футер навигацию и копирайт.
Финальное изображение:
Автор урока: Niranth
Источник: photoshoptutorials.ws
Дизайн сайта с нуля. Как разобраться в фотошопе и сделать свой первый сайт с нуля, чтобы попробовать себя в роли веб-дизайнера. Курс по веб-дизайну. :: Школа веб-дизайна Максима Солдаткина
Вы узнаете базовые шаги по созданию
сайта, необходимые начинающему
веб-дизайнеру
Дизайн сайта это не фотошоп. На самом деле сайт это: смыслы,
иерархия, шрифты, картинки, цвет и магия.
На курсах «рисования сайтов» вам расскажут, что сайты это: шапка, тело
и подвал. Затем вы научитесь делать шаблонные одинаковые сайты.
На этом курсе вы научитесь нешаблонно мыслить и создавать новое.
Научиться магииСпециальная программа
для начинающих дизайнеров
Курс охватывает все вопросы с которыми сталкивается
начинающий дизайнер при создании своего первого сайта
Смыслы, с чего начинается любой хороший сайт
Что такое сайт
С чего начинается дизайн сайта
Чем отличаются плохой и хороший сайт
5 шагов к пользе
Как делать сайты, которые действительно нравятся людям
Живые трупы в веб-дизайне
Как найти вдохновение перед началом дизайна
Исследование перед началом любого дизайна
Поиск вдохновения
Как создавать лучшие сайты из возможных
Как быстро получить много опыта, техника «Подъемник»
Правильные шаги для иследования перед началом любого дизайна
Как дизайнеру найти вдохновение
Фотошоп как основной инструмент веб-дизайнера
Бесплатная установка Фотошопа
Дизайн сайта в фотошопе с нуля за 60 минут
Простые фигуры
Текст
Шрифт
Смарт-объекты
Правильная структура сайта
4 основных уровня в устройстве сайта
Как быстро собрать сайт из блоков
Блочная структура сайта
Волшебные серые блоки
Треугольник сайта: текст, смысл, блоки
Главная ошибка при создании структуры сайта
Глубокая проработка и наполнение сайта
Обратный треугольник: блоки, смысл, текст
Как сделать сайт интересным
Что такое рыба и как обойтись без нее
Где брать тексты, картинки, иконки
Шрифт и размеры шрифтов
Как подобрать качестенный шрифт
Классические шрифты
Какие шрифты всегда выглядят хорошо
Как выбрать размеры шрифта
Золотое сечение в типографике
Цвет и акциденция
Как подобрать красивые цвета
Что делать, если сайт выглядит скучно
Акцидентный цвет
Как выделить самое важное на сайте
Красивая графика со стоков
Где бесплатно найти качественные картинки
Где бесплатно найти качественные иконки
С чего начинается красивый сайт
Выравнивание и верcтка: золотое сечение в вебе
Колонки для выравнивания веб-сайта
Простая сетка
Оптические оси
Пропорции золотого сечения
Как сделать гармоничный сайт
Как оформить свой первый сайт для портфолио
Как оформить свой первый сайт
Правильная подача в 4 шага
Закон хорошего портфолио
Шаблоны для оформления
Новые темы – бесплатно
Если вы не найдете в курсе ответа на ваш вопрос – задайте его мне. Я соберу вопросы участников и подробно раскрою самые актуальные и важные темы.
Новые темы будут доступны бесплатно для всех участников курса.
Вы получите подробный персональный ответ на ваш актуальный вопрос
Получить ответ на свой вопрос
Урок 26 Как сделать форму входа в фотошопе
Автор Владислав На чтение 2 мин Просмотров 7.7к.
И вот я постепенно приближаюсь к выполнению еще одной цели, а именно “Сделать мини-курс по созданию макета (см. выше)”. Поэтому сегодня я покажу Вам как делать форму входа в фотошопе. Форма входа будет простая и в серых тонах, но очень элегантно выглядит.
3 часа ночи, завтра на пары, а я сижу и пишу статью
Вдохновение, ты не вовремя!
Давайте же сразу приступим к уроку, пока я не уснул за ноутбуком 🙂
Шаг 1. Создаем фон для нашей формы входа. Для этого используем инструмент “Прямоугольник с округленными краями”.
Шаг 2. Теперь нужно поработать с нашим фоном, не оставлять же его просто белым? Хотя, в некоторых ситуациях так можно будет сделать.
Заходим в настройки слоя (Два клика левой кнопкой мышки по слою). И выставляем “Наложение градиента”. Ставим очень светлые тона серого!
Шаг 3. Добавляем такие же прямоугольники, только уже на нашем фоне. Это будут поля для ввода данных. И немного поработаем с ними:
Шаг 4. А теперь же нам нужно создать кнопку. Как же пользователи входить будут?
Сделал кнопку выделяющейся на фоне “серой массы”, но тоже тускловатые тона, чтобы не слишком уж.
А теперь добавляем надписи, и вуаля! Форма входа для сайта в фотошопе готова!
Это идет подготовка Вас к тому, что бы Вы могли нарисовать полноценный макет для сайта! Было бы время, запустил бы свой мини-курс по рисованию макета хоть сейчас.
Скорее всего, будет так:
- Текстовые уроки будут поделены на 2-3 части, и будут опубликованы в блоге.
- Видеоуроки для тех кому тяжело разобраться будут БЕСПЛАТНЫ, но доступны только подписчикам и будут высылаться на почту!
Подписывайтесь, чтобы не пропустить!
Успехов Вам в учебе! И доброй ночи
С ув. Владислав
Как в фотошопе нарисовать круг: быстро и просто
Доброго времени суток, уважаемые читатели. Что-то давно я не писал уроки по фотошопу. Надо срочно исправляться. Сегодня поговорим об одной очень простой штуке, которая будет полезна как для создания современных лендингов или иных элементов для сайтов, так и просто для красивых картинок и открыток.
Сейчас вы узнаете как в фотошопе нарисовать круг. Это очень просто, быстро и интересно. Я также покажу вам несколько интересных вариантов для изготовления собственных современных материалов для сайта, постов для групп в социальных сетях или просто открыток, которые будет не стыдно послать друзьям.
Как нарисовать простые, ровные и красивые круги
Первым делом вам нужно открыть программу Photoshop. Не забывайте, что у вас есть возможность воспользоваться онлайн версией pixlr.com.
Не устаю говорить, что не стоит обращать внимание на простые (или другие) варианты типа Paint или еще какой-то глупости. Учитесь работать в профессиональных программах.
Сейчас прочитаете статью о решении одной задачи, завтра о другой и уже через год сможете выполнять очень здоровские проекты, даже если совсем не собирались этого делать. Ставьте перед собой глобальные цели. Но, вернемся к основной теме.
Создайте новый документ.
Допустим он будет в размере 500 х 500 пикселей. Это не важно.
Теперь находим в панели управления инструмент эллипс. Если не можете отыскать сразу, попробуйте несколько секунд удерживать зажатую клавишу мыши на кнопках меню слева. Возможно эллипс скрывается под прямоугольником.
Теперь рисуем окружность.
Чтобы круг получился ровный зажмите кнопку shift на клавиатуре. Она помогает сохранить пропорции.
После того, как вы закончите, у вас вылезет дополнительная панель управления. Она дублирует ту, что находится в верхней части экрана. Можете работать в любой, которая нравится больше, это не имеет значения.
Если необходимо нарисовать фигуру нужного диаметра меняем вот эти значения на необходимые параметры. Пусть будет 500. Смотрите, если у вас по какой-то непонятной причине меняется только один показатель, не забудьте поменять и второй, а то нарисуете эллипс.
Далее заливка.
Вы можете сделать фигуру без заливки, использовать градиент, узор или выбрать один цвет. Откройте дополнительные панели, чтобы расширить собственные возможности.
Далее идет контур. Опять же, если вам нужен определенный размер – впишите показатель в графу рядом.
Здесь также можно использовать разные приемы: градиент, узор, один цвет или без обводки.
Если хотите изменить саму линию, посмотрите на следующую графу.
Кстати, совсем забыл сказать, если вы используете градиент для заливки, то попробуйте радиальный эффект, чтобы цвет шел из центра.
Еще один интересный эффект
Можно рисовать круг прямо на картинке или переместить его в фотку при помощи кнопок ctrl+c (копировать) и ctrl+v (вставить).
Теперь поработайте с непрозрачностью (в панели слева). Смотрите, чтобы в панели подсвечивался именно тот слой, с которым вы работаете. В данном случае – эллипс.
В круге можно написать какой-то текст.
Если возникают трудности, то можете скачать psd макет этой картинки, которую вы видите на скриншоте выше, и поковыряться в нем. Так учиться интереснее. Разберитесь в моем примере самостоятельно. Это совсем не сложно. (СКАЧАТЬ >>)
Есть слои: фотография саванны (фон), есть круг с градиентом (эллипс 1) и текст. Если вы скачаете этот файл, открыть его можно и нужно при помощи photoshop, а дальше развлекайтесь как хотите.
Или вот еще одна картинка, которую вы можете скачать (СКАЧАТЬ >>).
Чтобы ее создать, помимо тех моментов, о которых вы уже знаете, на каждом слое я нажал правой кнопкой мыши и поменял параметры наложения.
Скачайте этот макет и посмотрите сами, возможно вы сможете значительно улучшить результат! Не стесняйтесь и оставляйте свои варианты в комментариях.
Для тех, кто хочет постигать
Если вам нравится фотошоп и мои уроки, то советую вам подписаться на рассылку моего блога и получать информацию о свежих интересных публикациях прямо себе на почту. Это действительно удобно.
Однако, согласитесь, чтобы научиться и стать профессионалом придется ждать немало. Ведь помимо фотошопа, я рассказываю о вордпрессе, о том как продавать и создавать сайты, о плагинах и ведении переговоров с заказчиками.
Если вам хочется выучиться фотошопу для того, чтобы создавать сайты, могу порекомендовать еще два варианта. Первый – уроки вот отсюда — «[urlspan]ВЕБ-ДИЗАЙН для начинающих[/urlspan]». О них я уже подробно писал. В принципе, если захотите, то сможете многому научиться бесплатно, за три дня, которые предоставляются в качестве тестового периода. Очень полезно и здорово.
Однако, это круто в том случае, если вы учитесь для себя. Если же интересует заработок по-крупному, то обращайте внимание на Нетологию, а именно вот этот курс — «Веб-дизайнер: эффективный сайт от идеи до реализации»:
Да, цена, конечно, кусается.
Зато какая программа и какие преподаватели вас ждут.
Тут вам и директор Red Keds, и создатель интерфейсов из Лаборатории Касперского, и еще куча именитых и успешных ребят из компаний с мировым именем. По окончании вы получаете диплом. Этой действительно дорогого стоит.
Ну вот и все. Теперь вы знаете максимум и я могу со спокойной душой откланяться.
Успехов в работе!
48 Отличных руководств по созданию веб-сайтов в Photoshop
Эта страница может содержать ссылки на наших спонсоров или партнерские ссылки. Учить больше.Если вы хотите узнать больше о веб-дизайне или улучшить свои навыки, следуя подробным пошаговым инструкциям, вы можете хорошо провести время. Несмотря на то, что существует множество ресурсов и курсов, где вы можете заплатить за изучение дизайна, есть также множество качественных учебных пособий, доступных бесплатно.
В этом посте мы продемонстрируем 48 различных руководств, которые, по нашему мнению, лучше всего покажут вам, как создать веб-сайтов в Photoshop .Вы найдете руководства, в которых рассказывается, как создавать разные типы сайтов и в самых разных стилях дизайна. Найдите несколько, которые вам нравятся, проработайте их, и вы обязательно узнаете хотя бы несколько новых вещей, которые сможете применить на практике в своей собственной дизайнерской работе. Многие веб-дизайнеры, программисты и другие люди выбирают фотошоп, чтобы создавать свои веб-сайты так, как они хотят.
Создание одностраничного макета веб-дизайна в стиле ретро в PhotoshopОдностраничные сайты являются популярным выбором для веб-сайтов-портфолио, и в этом руководстве показано, как создать превосходный одностраничный макет.Некоторые простые инструменты фотошопа позволяют создать прекрасную, чистую и персонализированную веб-страницу, которую можно легко настроить в соответствии с предпочтениями клиента. Одностраничный ретро-веб-дизайн наиболее распространен и широко используется для демонстрации удивительных продуктов или услуг на главной странице вашего веб-сайта.
Создание текстурированного веб-сайта на открытом воздухе в PhotoshopВам нужно добавить несколько фоновых текстур, чтобы создать веб-страницу, изображающую конкретный город, пункт назначения или любой продукт.Вы можете классифицировать различные элементы вместе с изображением, а также предоставить подробное описание.
Создание макета «чистого спорта» в стиле журнала с помощью PhotoshopВ этом руководстве вы узнаете, как создать макет, который будет хорошо работать с новостным сайтом или блогом. Это очень просто и легко сделать, так как вам просто нужно нарисовать несколько прямоугольников, чтобы должным образом классифицировать каждый предмет.
Как создать отличительный текстурированный веб-макет в PhotoshopМягкий текстурированный фон, жирная типографика и простой макет придают этому сайту привлекательный вид.Вы можете создавать красочные фоны с соответствующими шрифтами и правильным размещением, чтобы поразить зрителей.
Создание изящного и темного веб-сайта мобильного приложенияЭтот учебник в некотором роде уникален, потому что он показывает процесс создания реального сайта для реального приложения, а не вымышленного образца веб-сайта. Создайте логотип, импортируйте несколько снимков экрана, используйте простые инструменты, чтобы создать несколько блоков с текстом на них, создать и вставить несколько значков, и все готово.
Узнайте, как создать стильный веб-макет фотографииЭтот темный дизайн может помочь сделать фотографии яркими, и вы узнаете, как создать его в этом руководстве.Фотографы должны предоставить подробное описание услуг, которые они предлагают. Веб-сайт фотографии обычно делится на разные разделы, и вы можете создать каждый раздел с помощью простых инструментов фотошопа.
Создание инновационного сайта-портфолио с использованием альтернативного пользовательского интерфейса / пользовательского интерфейсаС помощью этого руководства вы сможете создать уникальный сайт-портфолио, который поможет вам выделиться из толпы. Вы сможете продемонстрировать больше, чем обычно может содержать обычная веб-страница.Пользователь сможет очень легко перейти на сайт портфолио и получить максимум информации за меньшее время.
Создание стильной страницы портфолио с временной шкалой с помощью PhotoshopВ этом руководстве показано, как создать уникальный сайт в стиле портфолио или резюме с макетом временной шкалы. Вы можете отображать свою работу, создавая различные прямоугольные слои и вставляя скриншоты своей работы. Вы также можете создать боковую панель, чтобы пользователь мог легко перемещаться по вашему сайту.
Создание профессионального макета блога в PhotoshopВ этом подробном руководстве показано, как создать потрясающий макет блога с сеткой 960 и базовой сеткой. Вы должны использовать прямоугольный инструмент, чтобы создавать прямоугольники различной формы и настраивать эти прямоугольники для отображения желаемой информации. Вам также необходимо создать баннер заголовка и вставить различные значки социальных сетей.
Создайте чистый интерфейс веб-сайта электронной коммерции в PhotoshopМногие сайты электронной коммерции страдают от плохого дизайна.Если вы хотите узнать, как создать привлекательный сайт электронной коммерции, это руководство может вам помочь. Как и другие аналогичные уроки по фотошопу, этот урок очень прост, и вы можете использовать разные цвета, чтобы ваш интернет-магазин выглядел действительно красиво.
Создайте красивый веб-сайт с нуляЭто руководство проведет вас через процесс создания красивого сайта-портфолио, хотя вы можете использовать тот же макет и дизайн для других типов сайтов.Для этого вы должны четко обозначить, как должно выглядеть ваше портфолио. Вы должны создать идеальный уголок и правильно разделить каждую категорию, чтобы веб-сайт портфолио выглядел действительно чистым и красивым.
Создание элегантного макета блога в PhotoshopВ этом руководстве показан процесс создания чистого, современного макета блога. Создать аккуратный узор и разработать простой логотип и область содержимого — это просто и легко. Это руководство легко понять новичкам.После того, как вы изучите основы, вам не составит труда разработать этот элегантный макет блога.
Создание простого портфолио на основе Instagram в PhotoshopСоздайте красивый дизайн с большим количеством изображений, следуя этому пошаговому руководству. В руководстве также рассматривается дизайн мобильной версии. Вы можете сделать это, импортировав несколько фотографий, выровняв их по сетке, и этот веб-макет также удобен для мобильных устройств.
Как создать профессиональный и чистый веб-макетЭтот учебник включает процесс проектирования в Photoshop, а также преобразование PSD в HTML.Иногда становится очень сложно отсортировать всю информацию из профессиональной базы данных на одной странице. Вы можете набросать веб-макет в уме или на листе бумаги. Затем вы можете использовать несколько простых приемов фотошопа для создания фантастического веб-макета.
Как создать веб-сайт для чистого бизнеса с помощью PhotoshopЭто руководство является частью серии, состоящей из двух частей. Во втором руководстве рассматривается преобразование PSD в HTML. Вы легко можете сделать это сами, организовав все вещи и расставив все по своим местам.
Создайте иллюстративную целевую страницу для iPhone / iPad в PhotoshopСо всеми имеющимися приложениями есть вероятность, что в какой-то момент вам понадобится создать сайт для приложения. Это руководство проведет вас через процесс создания привлекательной целевой страницы. Вам нужно создать несколько коробок или подобных структур, а также добавить несколько изображений.
Создание семейства веб-сайтовВ этом уроке Коллиса Таида вы научитесь создавать простой, но профессиональный дизайн.Вы сможете изучить несколько новых и удивительных приемов, таких как добавление полосы сообщений в правом верхнем углу окна, добавление тени к разнообразным элементам и несколько других приемов фотошопа. В конце вы сможете затемнить весь сайт, включая верхний колонтитул, область содержимого и нижний колонтитул.
Создание веб-макета с текстурой ткани с помощью PhotoshopВ этом уроке вы пройдете через процесс создания тонкой текстуры и ее использования для создания красивого сайта-портфолио.Это уникальное руководство по фотошопу научит вас добавлять слайдер изображений на свой сайт.
Создание профессионального макета Web 2.0Следуя этому руководству, создайте сайт-портфолио с большим слайдером. Теперь вы можете создавать профессионально выглядящие сайты в кратчайшие сроки, правильно используя небольшие и простые инструменты фотошопа. Вы должны правильно выполнять каждый шаг, чтобы достичь желаемых результатов.
Создание шероховатого, полупрозрачного дизайна веб-портфолиоЭтот урок покажет вам, как создать красочный макет, который использует мазки кисти для текстуры.Этот урок по фотошопу научит вас создавать отличный градиентный фон с использованием различных цветов. Вы также научитесь создавать прозрачный мазок кисти, чтобы создать грязный, красочный и прозрачный дизайн, на котором стоит вся область содержимого.
Создайте дизайн веб-сайта с акварельной тематикой с помощью PhotoshopВы ищете учебное пособие, которое проведет вас через процесс создания сайта, не похожего на формочку для печенья? Это руководство для вас.Креативный заголовок дизайна придает ему действительно уникальный вид. Вы нарисуете часть веб-страницы, добавите кисть и воспользуетесь простыми приемами, которые использовались в других уроках по фотошопу.
Создание дизайна веб-сайта веб-приложения в PhotoshopЭто руководство проведет вас через процесс создания темного макета для веб-приложения. Это руководство научит вас разрешать пользователям воспроизводить видео на веб-странице. Веб-приложение должно выглядеть профессионально и продуманно.
Создание чистого и профессионального веб-дизайна в PhotoshopВ этом руководстве рассматривается процесс создания макета образца, а в части 2 рассматривается процесс кодирования. Вы научитесь настраивать цвета веб-страницы, изменяя прозрачность, создавая раздел формы и делая веб-страницу очень удобной для пользователя.
Как создать эффективную страницу, которая скоро появитсяСтраницы, которые появятся в ближайшее время, могут быть полезны для создания списка адресов электронной почты перед запуском, и это руководство покажет вам, как создать его в Photoshop.Они также очень полезны для обычных веб-сайтов, которые ежедневно посещают тонны посетителей. Вы должны нанести уникальный слой, чтобы создать потрясающий логотип, чтобы посетители, посещающие страницу «Скоро!», Не скучали.
Создание страницы «Скоро будет» в PhotoshopВот еще один учебник для страницы, которая скоро появится, на этот раз в видеоформате. Вы научитесь создавать таймер обратного отсчета для любого сайта.
Создание стильного дизайна сайта-портфолио в PhotoshopКрис Спунер показывает, как создать простой, но стильный сайт-портфолио.Стильный дизайн портфолио подходит для блогов о приключениях или путешествиях. Вы также можете продемонстрировать свои творческие работы, такие как фотография.
Создайте стильно элегантное портфолио Веб-дизайн в PhotoshopЭто руководство проведет вас через процесс создания стильного веб-сайта-портфолио с уникальным заголовком. Вы научитесь создавать коробки и добавлять миниатюрные изображения. Вы также научитесь придавать изображению вашего логотипа гранжевый эффект, создавать внутренние тени и несколько связанных техник.
Создание темного веб-дизайна портфолио в PhotoshopСоздание темного портфолио с большим слайдером и модным ленты в этом уроке.Вы также научитесь создавать ленту и слайдер навигации. Вы также научитесь создавать темный фон и темный веб-макет. Этот урок очень важен для новичков, а также для людей, которые хотят специализироваться на различных навыках фотошопа.
Создайте элегантный веб-сайт с фотографиями в PhotoshopМногие веб-сайты с фотографиями используют очень чистый и простой дизайн, чтобы удерживать внимание посетителей на фотографиях. Из этого туториала Вы узнаете, как создать элегантный сайт с фотографиями, дизайн которого не будет мешать фотографиям.Вы изучите удивительные приемы работы с фотошопом, такие как создание раскрывающегося меню, создание уникального слайдера и другие простые приемы, как описано в других руководствах.
Создание рекламного сайта приложения для iPhone в PhotoshopВ этом руководстве показано, как создать веб-сайт, который имеет макет и стиль дизайна, аналогичные сайтам многих приложений. Этот урок по фотошопу действительно творческий, и вы научитесь использовать разные стили слоя.
Разработка и кодирование чистого многоцелевого веб-сайтаМакет и дизайн в этом руководстве можно использовать для веб-сайта портфолио или для другого типа бизнеса.Учебник охватывает преобразование PSD в HTML, а также дизайн. Вы научитесь создавать просторную веб-страницу с белым фоном. Каждый шаг в этом руководстве четко объясняется для разных веб-дизайнеров.
Как создать чистый и красочный веб-макетЭтому руководству несколько лет, но его все же стоит посмотреть, если вы заинтересованы в разработке сайта с уникальным фоном. Вы будете применять разные градиенты, создавать разные слои, создавать область содержимого, которую можно легко дифференцировать, создавая панель для меню навигации и аналогичные тактики фотошопа.
Создайте нарисованный фон в стиле природы в PhotoshopЭтот классический урок Генри Джонса существует уже много лет, но его стоит посмотреть, если вы заинтересованы в создании дизайна, вдохновленного природой. вы можете использовать акварельные кисти, чтобы нарисовать красивый фон для вашего нового веб-макета.
Научитесь создавать чистый макет портфолиоДизайн, созданный в этом руководстве, может быть использован для самых разных сайтов благодаря четкому макету и стилю.Как мы знаем, практика делает человека совершенным. так что вам также следует практиковаться в этом чистом макете портфолио. Вы научитесь создавать уникальный слайдер галереи и создавать красивый логотип, используя простые шрифты с небольшой настройкой.
Макет портфолио, вдохновленный Windows 8Если вы так любите Windows 8, что хотите, чтобы ваш веб-сайт выглядел так же, то это руководство для вас. Вы можете легко создать любой веб-дизайн, если набросали его в уме или на любом листе бумаги.Вы можете создать несколько коробок, используя прямоугольный инструмент окна. Вы можете раскрасить эти поля, используя наложение градиента.
Узнайте, как создать тематический макет приложений для iPadВ этом руководстве показано, как создать макет для веб-сайта приложения с макетом iPad и приложения. Вы научитесь добавлять пользовательские формы в свой веб-макет и создавать красивый веб-макет на основе популярной ниши.
Научитесь создавать игровой макет в PhotoshopСоздайте дизайн с четким фоном и темной цветовой схемой, следуя инструкциям этого руководства.Вы также можете использовать этот веб-макет для других развлекательных блогов. Этот учебник немного сложен, но каждый шаг описан подробно.
Макет блога в стиле журналаВ этом руководстве показано, как создать макет домашней страницы, который идеально подходит для блогов, публикующих большое количество контента. Вы можете создать макет блога в стиле журнала, используя все простые методы, которые вы узнали в предыдущих уроках по фотошопу.
Создание веб-сайта с шероховатой текстурой бумагиС помощью этого руководства вы узнаете, как создать текстуру бумаги с нуля, а затем использовать ее для создания этого образца дизайна.Будет действительно интересно узнать, как создать свою текстуру в фотошопе.
Дизайн портфолио с гладкой текстурой синего цветаВ этом руководстве показано, как создать красочный дизайн сайта портфолио с большой областью слайдера. Вы сможете объединять, дублировать, вставлять разные слои в другие слои и делать со слоями много разных вещей. Вы сможете вставить свою работу в область содержимого.
Как создать профессиональный веб-макет в PhotoshopВ этом руководстве показан процесс создания стильного сайта-портфолио с темным заголовком.Вы научитесь создавать красивый фон, добавляя и управляя различными слоями и наложениями градиента. Вы также научитесь создавать расширенный и настраиваемый слайдер галереи. Этот урок научит вас создавать внутренние тени с помощью кисти.
Создание минималистичного макета блога в PhotoshopС помощью этого урока вы можете создать первую страницу блога с текстурированным фоном. По мере прохождения урока вы создадите красивый текстурированный фон.Вы сможете создать темное меню навигации и различные категории, разделенные с помощью инструмента карандаша.
Создайте тему Tumblr в стиле леса в PhotoshopВы сможете создать красивую портретную фотографию на боковой панели. Вы научитесь создавать слой и размещать на нем несколько значков. Вы также научитесь добавлять деревянную текстуру на боковую панель, чтобы макет блога выглядел более очаровательно.
Как создать высокотекстурированный макет сайта в PhotoshopРазличные настройки Photoshop позволяют нам создавать сильно текстурированный макет сайта.Объединение разных слоев друг с другом поможет вам создать сильно текстурированный макет сайта в фотошопе. Простые техники, такие как выжигание логотипа с использованием режима наложения, дублирование слоев, обрезка слоев и аналогичные методы.
Создание творческого портфолио в PhotoshopВы можете использовать разные слои-фигуры для создания красочного и креативного фона. Вы также научитесь создавать роботизированную фигуру, группируя различные фигуры вместе.Вы научитесь создавать креативную инфографику для своего сайта.
Создайте крутой пиксельный макет веб-сайтаВы знаете, как создать темно-серую стрелку, выходящую из области нижнего колонтитула? Вы знаете, как растянуть тело на веб-макете? Этот урок по фотошопу поможет вам изучить несколько удивительных приемов, о которых вы даже не догадывались.
Простой и облачный макет портфолио в PhotoshopВы научитесь создавать простую контактную форму в разделе содержимого, создавать заголовок облака и использовать инструмент эллиптической области для создания форм облаков.
Красивый дизайн веб-сайтов для потоковой передачи музыки в PhotoshopВам нужно будет добавить кнопку воспроизведения с помощью инструмента эллиптической области, создать стильный заголовок, создать окно списка воспроизведения и многое другое.
4 простых шага для создания классного веб-сайта в Photoshop
Если вы иллюстратор, то дизайн веб-сайта может стать для вас идеальным полем! Включение иллюстрации в веб-сайт имеет преимущества, которых нет у большинства стандартных веб-сайтов, основанных на фотографиях.
Не только дизайнеры используют свои творческие способности и воображение, но и приобретают совершенно оригинальный вид. Вот почему большинство творческих индустрий, таких как модные, кулинарные, игровые или графические дизайнеры, используют иллюстрации на своих веб-сайтах — если вы хотите выделиться среди конкурентов, то иллюстрируйте!
С другой стороны, иллюстрации редко используются на сайтах с большим количеством контента, таких как новостные. В основном это связано с тем, что большинство сайтов с тяжелым контентом не хотят сбивать с толку или отвлекать читателей от своего контента.
В следующем уроке я буду использовать Photoshop, чтобы показать, как я иллюстрировал дизайн веб-сайта мексиканской пищевой компании. Давайте разберем это на 4 простых шага.
1. Создание эскиза
Что на самом деле означает рисование? Когда дизайнер решает первоначальную дизайнерскую задачу с помощью ручки и бумаги. Некоторые дизайнеры любят детализировать свои эскизы, в то время как другие создают несколько эскизов и разные концепции.
К счастью для вас, я уже проработал несколько концепций для этого веб-сайта мексиканской кухни и пришел к окончательному эскизу.Все, что вам нужно сделать, это использовать его как ссылку.
2. Векторизация эскиза
Мы закончили набросок, теперь пора его векторизовать. Поскольку это веб-сайт, я использую Photoshop — растровую программу. Однако если вы дизайнер логотипов, вам следует использовать Illustrator только потому, что это векторная программа и ее можно масштабировать бесконечно.
Давайте создадим новый документ и поместим в него наш эскиз. Мы хотим сделать набросок тонким, чтобы линии контура были видны. Мы сделаем это, снизив непрозрачность до 30%.
С чего начать векторизацию? Тебе решать! Я собираюсь начать с перца чили и использовать инструмент «Перо», чтобы обвести каждую секцию:
После того, как вы нарисуете форму, выберите контур и залейте его основным цветом с помощью инструмента «Заливка» (alt + Delete).
Отмените выбор выделенного пути, щелкнув правой кнопкой мыши и выбрав «Отменить выбор».
На палитре «Слои» щелкните «Заблокировать прозрачные пиксели», чтобы при запуске этапа кисти вы оставляли отметки только на реальном изображении (а не на прозрачном фоне).
Давайте возьмем более темные цвета и закрасим края изображения, чтобы создать мягкие градиенты.
Используйте кисть меньшего диаметра и более светлый цвет для второго блика градиента.
Примечание: размер диаметра кисти на картинке выше не является конкретным размером, вы можете увеличить или уменьшить его, чтобы вам было удобно пользоваться им.
Повторим все вышеперечисленные этапы для рук и мексиканской шляпы:
- Создание контуров (инструмент «Перо»)
- Цветная заливка
- Расчесывание оттенков и мелирование
Не забудьте создать новый слой для каждого раздела!
3.Включите разные текстуры
Я подготовил следующие текстуры и изображения для своего конкретного дизайна. В Интернете можно найти множество текстур, которые подойдут под внешний вид вашего конкретного проекта.
Текстура 1:
Текстура 2:
Текстура (изображение) 3:
После помещения текстуры 1 в мой документ я включил инструмент «Свободное преобразование» (Ctrl + T), чтобы я мог поместить текстуру в свою иллюстрацию.
Есть еще несколько шагов для текстур 2 и 3 (см. Изображение ниже, где указаны номера):
- Создайте новую группу в палитре слоев
- Щелкните значок Добавить векторную маску и замаскируйте группу
- Маска текстуры 2 и преобразование 2 и 3 по размеру изображения
- Добавить текстуру 2 и 3 в группу
- Замаскируйте текстуру 3 и создайте градиент поверх нее
- В слоях палитры измените режим наложения для текстуры 3 с нормального на более светлый цвет
4.Создание фона и добавление текста
Пришло время внести последние изменения в наш сайт:
- Фон: Я создал радиальный градиент, переходящий от цвета # f05c1e к # fff200
- Добавьте текст: для панели навигации. Я использовал шрифт Freehand BT 521; для белого текста меню я использовал шрифт FINTRYPARK с цветом #ebebeb; для салатового шрифта я использовал Chalk Dust Condensed с цветом # 7fb900 .
- Последние штрихи: Я добавил тени перцам чили и рукам и нанес глянцевый штрих на перец чили и буфер обмена
Вот окончательный результат:
Надеюсь, вам понравилось мое пошаговое руководство по созданию эскизов и векторизации дизайна веб-сайта. Думаю, сейчас я пойду поесть мексиканской еды.
БОЛЬШОЕ спасибо дизайнеру Мустагу Фирину (aka freaky) за этот отличный и очень вкусный урок!
Как создать веб-страницу в Photoshop для Dreamweaver | Small Business
Хотя Photoshop — это в первую очередь программа для обработки изображений и редактирования, это также отличный инструмент для создания внешнего вида веб-страниц. Благодаря использованию встроенных инструментов Photoshop можно легко использовать для создания макетов профессионального вида, которые затем можно перенести в Dreamweaver для фактической работы с кодом.Как только фактическая работа по дизайну будет выполнена в Photoshop, вы обнаружите, что превратить веб-страницу в реальность с помощью Dreamweaver не так уж и сложно.
Создайте страницу в Photoshop
Откройте Photoshop, щелкните меню «Файл» и выберите «Создать». Выберите «пиксели» в качестве единицы измерения, а затем введите желаемую ширину и высоту своей веб-страницы. Для максимальной совместимости с конечным пользователем следует выбрать ширину менее 1100 пикселей. Оставьте фон белым, установите разрешение «72» и убедитесь, что для цветового режима установлено «RGB Color».»Нажмите« ОК ».
Щелкните на инструменте «Фигуры» на панели инструментов и выберите желаемый тип формы для вашего макета. После выбора щелкните документ и перетащите его, чтобы создать форму. При необходимости повторите это с разными формами, чтобы создать макет веб-страницы. Чтобы изменить цвет или стиль фигуры после ее создания, дважды щелкните фигуру в палитре «Слои» и внесите необходимые изменения.
Добавьте желаемый текст в макет веб-страницы с помощью инструмента «Текст» на панели инструментов.Если вы не делаете логотип, вы всегда должны использовать стандартный шрифт, который очень легко увидеть, например Verdana, Georgia или Times New Roman (и это лишь некоторые из них). Когда у вас есть все слои, которые вы хотите для своей веб-страницы, дважды щелкните слои по одному, чтобы переименовать их. Это поможет вам запомнить, для чего предназначен каждый слой.
Перенос дизайна в Dreamweaver
Дважды щелкните каждую фигуру и текстовый слой, для которых включен определенный цвет, и щелкните образец цвета, чтобы просмотреть HEX-код цвета.Эти коды понадобятся вам при переносе дизайна в Dreamweaver. Когда закончите, сохраните страницу в формате Photoshop по умолчанию (PSD), а затем сохраните копию в формате JPEG. JPEG будет использоваться в качестве эталонного изображения, и вы можете использовать PSD, если хотите внести изменения.
Откройте Dreamweaver и создайте новый документ HTML. Перейдите на вкладку «Вставка», вставьте новую таблицу или DIV и установите атрибуты элемента, соответствующие тем, которые используются в макете Photoshop (например, ширина / высота и цвет фона). Ссылаясь на изображение JPEG макета веб-страницы Photoshop, введите необходимый текст в нужные места и выровняйте различные элементы, чтобы они соответствовали дизайну Photoshop.
Вернитесь к изображению в формате JPEG вашего дизайна и используйте инструмент кадрирования в Photoshop, чтобы обрезать часть изображения с логотипом. Сохраните его в папке, в которой вы сохранили HTML-файл. Вернувшись в Dreamweaver, откройте представление дизайна и щелкните место, куда вы хотите вставить логотип. Откройте вкладку «Вставка» и нажмите «Изображение», чтобы вставить свой логотип на веб-страницу. Ваша страница, созданная в Photoshop / Dreamweaver, теперь готова к использованию.
Ссылки
Ресурсы
Биография писателя
Дэниел Хаттер начал профессионально писать в 2008 году.Его письма сосредоточены на компьютерах, веб-дизайне, разработке программного обеспечения и технологиях. Он получил степень бакалавра искусств в области медиа, разработки игр и информационных технологий в Университете Висконсин-Уайтуотер.
Создание веб-сайта в Photoshop
стр. СВОДКА
Как создать визуальный элемент веб-сайта в Adobe Photoshop от начала до конца.
Создайте фоновые панели, верхний и нижний колонтитулы, ссылки на хлебные крошки, первичную и вторичную навигацию, информационные панели — и, наконец, задайте стиль текста подходящим шрифтом, подходящим для Интернета.
Начать с документа Photoshop в формате RGB не более 990 пикселей
Когда я начинаю графический дизайн веб-сайта, я обычно создаю новый документ Photoshop шириной 990 пикселей. Это связано с тем, что 990 пикселей — это почти наибольшая ширина, которую вы можете использовать на веб-странице без неприятной горизонтальной полосы прокрутки, появляющейся в браузере Microsoft Windows, при ограничениях дисплея 1024 x 768 пикселей (наиболее популярное разрешение экрана на момент написания).
Любой, кто использует Apple Mac, знает, что ширина окна браузера гораздо более гибкая, но поскольку пользователи Mac составляют меньшинство, дизайнер веб-сайта должен работать с (в первую очередь) с пользователями ПК — если только аудитория не известна. На базе Mac.
Итак, мой документ обычно начинается с размера 990 x 900 пикселей (рисунок 1) .
Рисунок 1 — создание файла Photoshop 990 x 900 пикселей
Еще одна важная вещь, о которой следует помнить, заключается в том, что, хотя у нас есть 990 пикселей ширины для работы, нам не так повезло с высотой.
Как видно из снимков экрана (, рисунок 2, ), даже если мы увеличим разрешение экрана до 1280 x 800 пикселей, даже если мы получим намного большую ширину, доступная высота останется практически неизменной.И чем больше панелей инструментов и функций добавлено в верхней части окна браузера, тем меньше вертикальных площадей мы получим.
Рисунок 2a — Windows XP с Internet Explorer 8 с разрешением 1024 x 768
Рисунок 2b — Windows XP с Internet Explorer 8 с разрешением 1280 x 800
Решите, что будет видно по прибытии, а что будет спрятано под складкой
Это означает, что есть опасность того, что ключевые сообщения будут непреднамеренно скрыты «в нижней части страницы» (что означает, что вам придется прокручивать страницу вниз, чтобы увидеть их).Но даже в этом случае мы не хотим создавать веб-сайт высотой всего 560 пикселей … мы должны найти золотую середину.
По крайней мере, вы должны стремиться к тому, чтобы ключевое сообщение веб-сайта было видно в верхней части страницы — это может означать просто заголовок и абзац, в которых говорится, что именно сайт собирается делать для посетителя. Слишком много сайтов делают ошибку, указывая на главной странице двусмысленность, заставляя посетителя догадываться, о чем этот сайт и как он может быть полезен. Чаще всего пользователь уходит, прежде чем копать глубже.
Включите только релевантное
При работе над новым дизайном сайта вы можете сходить с ума — вы сможете интегрировать в дизайн практически все (в пределах разумного), но просто убедитесь, что вы помните, что вы будете измельчать это и использовать таблицы стилей, чтобы снова собрать все это воедино. Не усложняйте эту часть работы, если вы еще учитесь.
Что касается этого сайта, я хотел, чтобы он был простым, чистым и незамысловатым, чтобы пользователь (вы) мог сосредоточиться на содержании (этом).
Я не хотел, чтобы на странице отображалось что-либо, для чего не было уважительной причины. В наши дни слишком много обучающих сайтов, похоже, существуют в основном для того, чтобы предлагать коктейль из рекламы Google и баннерной рекламы, на которые практически никогда не смотрят, не говоря уже о том, чтобы на них нажимали. По моему опыту, наиболее эффективными ссылками являются контекстуально релевантные гиперссылки, подобные той, которая ведет к этому исследованию слежения за глазами, проведенному Якобом Нилсеном, которое свидетельствует о том, как люди читают веб-страницу.
Итак, приступим к основам
Следующие ниже шаги действительно нацелены на новичков в Adobe Photoshop, так что все вы, эксперты Photoshop, просим вас проявить терпение или перейти к следующему шагу.
Вместо того, чтобы писать руководство, объясняющее, как создавать все возможные типы дизайна, я собираюсь сосредоточиться на одном дизайне — дизайне, созданном для using-dreamweaver.com. Освоив основы, вы можете варьировать, экспериментировать и улучшать, сколько душе угодно.
Создать документ с направляющими
Итак, для начала — создайте новый документ Photoshop, используя настройки, показанные на рис. 1 . Добавьте к документу четыре направляющих на расстоянии 10 пикселей от каждого края.Самый быстрый способ сделать это — выбрать:
ПРОСМОТР / НОВОЕ РУКОВОДСТВО…
… а затем выберите:
По горизонтали, положение 10 пикселей
Повтор по горизонтали, позиция 890 пикселей
Повтор по вертикали, позиция 10 пикселей
Повтор по вертикали, положение 980 пикселей
Задайте цвет фона
Цвет фона (или узор) веб-сайта — это область, которая будет заполнять все уголки окна браузера, неиспользуемые самим сайтом, поэтому важно не делать ее слишком отвлекающей или яркой.Я выбрал темно-серый цвет, чтобы улучшить сам сайт. Для этого щелкните квадрат палитры цветов переднего плана в нижней части палитры инструментов и либо выберите свой собственный цвет из палитры цветов, либо введите следующее значение в поле в центре нижней части диалогового окна с помощью символа #: 666666 . Щелкните ОК.
В верхнем меню выберите:
РЕДАКТИРОВАТЬ / ЗАПОЛНИТЬ…
… и ниже Содержание выберите Цвет переднего плана . У вас должен получиться холст, который выглядит как рисунок 3 .Об этом позаботились.
Рисунок 3
Создание платформы веб-сайта
Я любитель закругленных углов. Я думаю, что они придают веб-сайту приятный органичный вид в среде, где все резко или ужасно скошено. Но это только я. На этот раз я выбрал красивый большой скругленный угол в 20 пикселей. Для этого выполните следующие действия:
Выберите инструмент Rounded Rectangle Tool на палитре инструментов.На палитре параметров убедитесь, что выбрана кнопка « Shape Layers », а не « Paths » или « Pixels ». Это гарантирует, что будет создан красивый, редактируемый путь с заливкой, а не пустой путь или пиксельная форма. После этого в палитре параметров в поле « Radius » введите 20 пикселей. Если вы не видите поле «Радиус», вероятно, инструмент «Прямоугольник со скругленными углами» не выбран на палитре «Инструменты». Перед созданием формы выберите новый цвет переднего плана в палитре инструментов.Я использовал # 99cc33 .
Убедившись, что в меню VIEW выбрано « Snap to Guides », щелкните в верхнем левом углу холста, где направляющие пересекают друг друга, и перетащите вниз до нижнего правого пересечения направляющих, а затем отпустите. Это создаст большой прямоугольник с закругленными углами (, рисунок 4, ). Это будет фон для сайта.
Рисунок 4
Frame 2:
Следующая панель будет светло-зеленой с падающей тенью Дизайн
TIP
всегда рекомендуется давать имена всем слоям и групповым папкам в документе Photoshop, чтобы вы не тратили часы, щелкая их все, чтобы найти тот, который вам нужен.Чтобы присвоить им имя, просто дважды щелкните имя существующего слоя или слоя по умолчанию и введите новое, более подходящее.
Теперь мы собираемся создать следующую рамку с закругленными углами, которая будет содержать основную часть сайта (контент и навигацию). Заголовок будет располагаться на фрейме фона над этим. Создайте четыре новых направляющих:
ПРОСМОТР / НОВОЕ РУКОВОДСТВО…
… а затем выберите:
По горизонтали, положение 100 пикселей
По горизонтали, положение 850 пикселей
По вертикали, положение 30 пикселей
По вертикали, положение 960 пикселей
Выберите инструмент Rounded Rectangle Tool , как и раньше, измените цвет переднего плана на # ccff99 и создайте новый прямоугольник с закругленными углами так же, как и раньше, используя вновь созданные направляющие в качестве границы.
релевантная ссылка
Если вы хотите сделать что-то более сложное с помощью Photoshop, это довольно просто — если вы знаете, какие кнопки нажимать.
Посетите этот урок Glass Photoshop, чтобы получить один из многих подробных уроков.
Создайте тень
В палитре слоев (с выделенным светло-зеленым прямоугольником с закругленными углами) нажмите кнопку « Добавить стиль слоя » внизу (с надписью fx ).Выберите Drop Shadow и введите следующие значения:
- Непрозрачность = 75%
- Расстояние = 0 пикселей
- Спред = 0%
- Размер = 10 пикселей
- шум = 0%
Поскольку значение Distance равно нулю, не имеет значения, под каким углом установлена настройка освещения — это как если бы свет падал прямо над головой. Это гарантирует, что тень будет ровной, а не тяжелее с одной стороны, чем с другой.
Рама 3:
Последняя панель будет белой
Один последний прямоугольник с закругленными углами, который нужно создать — белый — с использованием трех новых направляющих в качестве границы:
По горизонтали, положение 140 пикселей
По вертикали, положение 40 пикселей
По вертикали, положение 950 пикселей
В результате получится документ, который выглядит как рисунок 5 . Теперь перейдем к деталям, таким как содержание заголовка и навигация. Не забывайте регулярно сохранять свой документ!
Рисунок 5 — наслоение фоновой панели завершено
Создать верхний и нижний колонтитулы
Для шапки этого сайта я хотел, чтобы дизайн был простым и информативным.Поскольку основное внимание на веб-сайте уделяется тому, как создать веб-сайт с помощью Dreamweaver (помимо этих предварительных руководств), казалось логичным четко указать это в заголовке сайта.
Можно слишком много внимания уделять «дизайну ради дизайна». Соблазн заполнить пустое пространство абстрактными произведениями искусства очень силен, но ему нужно противостоять, чтобы очистить сообщение. Таким образом, заголовок этого веб-сайта имеет заголовок и «цепочку ссылок», которые делают очевидным, в каком разделе находится читатель, и позволяют быстро вернуться к основной категории или домашней странице (, рис. 6, ).
Рисунок 6. Верхний колонтитул, нижний колонтитул и панировочные сухари на месте
Добавление текста в Photoshop
Чтобы добавить текст в Photoshop, просто выберите инструмент «Текст» ( Horizontal Type Tool ) на палитре «Инструменты», щелкните где-нибудь на холсте и начните печатать. Новый слой будет создан автоматически для каждого блока текста, который вы создаете. Вы можете щелкнуть один раз и ввести текст, чтобы создать неограниченный блок текста, или вы можете щелкнуть и перетащить, чтобы создать текстовое поле, которое ограничит текст в пределах определенной вами области.
Панировочные сухари
На визуальной стадии «хлебные крошки» (ссылки вверху справа) являются просто руководством — когда придет время разделить визуализацию на пригодные для использования изображения для веб-сайта, они будут проигнорированы и позже воссозданы в Dreamweaver.
Нижний колонтитул
Постарайтесь, чтобы нижний колонтитул был чистым и незагроможденным, чтобы он содержал столько информации, сколько требуется, и не более того. В зависимости от характера веб-сайта нижний колонтитул, как правило, содержит некоторые из следующих частей информации.
Мой нижний колонтитул чрезвычайно минималистичен, но именно так я хотел для этого сайта. Как правило, в нижнем колонтитуле посетитель ожидает найти важные сведения о компании и контактную информацию, положения и условия, адрес компании и т. Д.
Основная навигация
Существует так много различных типов меню навигации, что может быть немного сложно решить, какую систему использовать. На самом деле, принять решение несложно — я просто выбираю систему меню, с которой пользователь почти наверняка уже знаком.
релевантная ссылка
Мега-меню
Есть много других возможностей навигации, одна из которых — часто практичное Мега-меню.
Если на сайте мало страниц, чтобы включить их все в ссылки вверху страницы (или вверху слева под заголовком), тогда это хорошо. Пользователи Интернета обычно обращаются к верхней части сайта, чтобы найти основную навигацию, а иногда и влево для локальной навигации по тому разделу, в который они только что пришли.Опять же, это зависит от размера и характера веб-сайта, но не стоит заставлять людей слишком много думать о том, как передвигаться.
Для этого сайта я использовал кнопки в форме вкладок для ссылок на основные категории и контекстно релевантную навигацию по боковым подкатегориям для всех страниц в категории.
Создание кнопок вкладок
Кнопки вкладок на рис. 7 — это просто более закругленные прямоугольники с закругленным углом 10 пикселей.
Рисунок 7 — Закругленные вкладки навигации
Они расположены за панелью с белым фоном и поэтому имеют вид «вкладок».Создайте их так же, как другие закругленные прямоугольники, и привяжите их к направляющим, начиная с:
.По горизонтали, положение 110 пикселей
По вертикали, положение 230 пикселей
Я сохраню вкладки того же темно-зеленого цвета, что и фоновая панель, за исключением активной вкладки. Если пользователь окажется на любой странице в категории «Проектирование», вкладка останется белой. Любая дополнительная локальная навигация или пояснительные примечания появятся на панели слева.
На данном этапе я не буду утруждать себя созданием всех вкладок в верхней части визуального элемента, потому что я буду воссоздавать их в HTML и CSS, и мне нужно будет сделать это только один раз, а затем скопировать. Однако, если вы представляете визуализацию клиенту, вы, вероятно, захотите, чтобы она была как можно более законченной по внешнему виду, поэтому вставьте все необходимые вкладки.
Вторичная навигация
Панель, содержащая вторичную навигацию (вверху слева), представляет собой еще один закругленный прямоугольник белого цвета с углом 10 пикселей, расположенный по адресу:
По горизонтали, положение 160 пикселей
По вертикали, положение 60 пикселей
Я добавил к этой панели эффект слоя, чтобы придать ей зеленую обводку в 1 пиксель.Для этого выберите слой, содержащий панель. Нажмите кнопку « Добавить стиль слоя » внизу (с надписью fx ). Выберите ход и введите следующие значения:
- Размер: 1px
- Позиция: внутри
- Режим наложения: Нормальный
- Непрозрачность: 100%
- Тип заливки: Цвет
- Цвет: # ccff99 (щелкните цветной прямоугольник и введите «ccff99» в поле #)
Тип веб-сайта Лица
Шрифт, который я выбрал для текста на сайте, — Georgia.Я выбрал это по трем основным причинам:
- Мне нравится. Хотя мне нравится чистый вид шрифта без засечек (такого как тот, который используется в заголовке), я чувствую, что простота структуры сайта действительно выделяет красивый, интересный шрифт с засечками, такой как Georgia.
- Это шрифт, разработанный Microsoft для Интернета, поэтому он хорошо работает как с большими, так и с маленькими размерами.
- На большинстве компьютеров установлена Джорджия. Это решающий фактор, который резко ограничивает количество шрифтов, обычно используемых в дизайне веб-сайтов.Существует множество обходных путей, таких как Flash-текст, изображения в виде текста и методы замены текста PHP, но для простоты эти альтернативы, как правило, находятся в меньшинстве в Интернете. Короче говоря, если на компьютере не установлен шрифт, используемый веб-сайтом, браузер отобразит альтернативный вариант — иногда с нежелательными результатами.
Так и есть Грузия. Я добавил имена для вкладок, выбрав инструмент «Текст», щелкнув одну из вкладок или около нее и введя имя категории.Затем используйте инструмент «Перемещение», чтобы расположить его. Опять же, я планирую воссоздать этот текст в CSS — это хорошо для поисковых систем и более эффективно для времени загрузки страницы.
Выберите стиль текста
Часто упускаемый из виду этап визуального дизайна — это стилизация текста. Так многого можно добиться с помощью одной лишь типографики — это прекрасное средство — но на многих сайтах больше внимания уделяется забавным (и в значительной степени нерелевантным) изображениям, чем тексту — предполагаемому фокусу веб-сайта.
Хотя стиль текста на этом начальном этапе разработки может быть изменен (как и все остальное!), Он помогает получить общее представление о том, как выглядят разные шрифты, размеры и цвета. Для этого достаточно просто создать текстовое поле в документе Photoshop с помощью перетаскивания (с помощью инструмента Horizontal Type Tool ) и заполнить его текстом-заполнителем. Я обычно экспериментирую со стилями для двух заголовков ( h2 и h3 ), Paragraph Text (P), Bullet Points и Links ( рисунок 8 ).
ДизайнTIP
Текст-заполнитель
При ожидании содержимого для публикации, будь то веб-сайт или печатная брошюра, часто необходимо использовать текст-заполнитель, чтобы не задерживать процесс разработки.
Наиболее широко используемый текст-заполнитель, известный как Lorum Ipsum, впервые использовался в 1500-х годах, когда типограф взял гранку и скремблировал ее, чтобы сделать книгу с образцами шрифтов.
Образцы абзацев Lorum Ipsum можно создать на удобном веб-сайте Lipsum .
В дизайне (и это могло измениться в процессе сборки) я решил нарушить соглашение о цвете ссылок в ссылках внизу слева. Хотя после посещения они становятся светло-фиолетовыми, на самом деле ссылки, по которым не нажимали, становятся серыми, а не синими. Это потому, что они находятся внутри вспомогательной панели, и я не хочу, чтобы они отвлекали читателя.
Создание иллюстраций для информационных панелей
Также на рис. 8 вы увидите несколько новых панелей внизу справа.Это вспомогательные элементы, которые в конечном итоге будут содержать дополнительную информацию, относящуюся к тексту, рядом с которым они расположены. Их очень легко создать — процесс очень похож на тот, который использовался при создании панели мегаменю.
Рисунок 8 — Стилизация текста и панелей
Для каждой информационной панели создайте прямоугольник с закругленными углами и раскрасьте его соответствующим образом. Также добавьте обводку внутри *. Дублируйте слой с фигурой в палитре слоев и раскрасьте его в белый цвет, сохранив тот же цвет внутренней обводки.
Теперь выберите переднюю белую панель, щелкнув ее миниатюру Vector mask — если все сделано правильно, вы должны увидеть, как ее путь отображается черным цветом. Выберите Direct Selection Tool (белая стрелка). Мы собираемся перетащить верхнюю часть белой панели, но снова нам нужно начать перетаскивание, щелкнув темно-серый фон, а не одну из других существующих векторных фигур.
Щелкните серый фон и перетащите рамку вокруг верхней части панели, убедившись, что все точки привязки, составляющие верхнюю часть слоя-фигуры, выбраны.Затем нажмите SHIFT + <СТРЕЛКА ВНИЗ> . Это сдвинет всю верхнюю часть панели вниз на 10 пикселей. Используйте стрелки ВВЕРХ и ВНИЗ без клавишу SHIFT , чтобы перемещать точки привязки до тех пор, пока вы не будете довольны.
Наконец, используйте инструмент Text Tool , чтобы щелкнуть вверху информационной панели, чтобы добавить заголовок. Вы можете решить либо сохранить это как изображение, либо позже стилизовать его в CSS — я использовал текст, а не изображение. Для этих заголовков я добавил интереса, используя комбинацию курсива в нижнем регистре и латинского шрифта в верхнем регистре, а также убрал пробелы между словами (см. Панель ПРИМЕЧАНИЕ справа) — действительно простой способ придать заголовку немного забавный вид.
Готово к работе
Методы и стили, которые я использовал для создания этого дизайна, ни в коем случае не высечены из камня — смело экспериментируйте! После того, как вы поиграете с дизайном, что вам нравится, вы можете начать думать о разделении дизайна на фоновые изображения и плитки, готовые для использования в Dreamweaver — и это тема следующей статьи.
Создание веб-сайта в Photoshop — конец статьи
Перейти к предыдущей статье | Перейти на домашнюю страницу | К следующей статье
Требуется обратная связь!
Присылайте любые вопросы или отзывы по адресу: feedback @ using-dreamweaver.com или оставьте его на нашей странице в Facebook.
Как создать профессиональный заголовок веб-сайта в Photoshop
i Изображение предоставлено Adobe.
Photoshop CC 2014 — идеальный инструмент для создания профессиональных изображений для вашего веб-сайта, включая баннеры. Создавая свой первый баннер, делайте дизайн простым, чтобы графика не была перегружена слишком большим количеством визуальной информации. Если у вашего бизнеса есть фирменные цвета и фирменный шрифт, вы, безусловно, можете использовать их в своем баннере.
Step 1
i Изображение предоставлено Adobe.
Запустите Photoshop. Нажмите «Ctrl-N» или выберите «Создать» в меню «Файл». В диалоговом окне укажите высоту и ширину баннера, например 900 пикселей в ширину и 150 пикселей в высоту. Щелкните «ОК».
Step 2
i Изображение предоставлено Adobe.
При желании выберите сплошной цвет фона для баннера. Для этого щелкните значок «Цвет переднего плана» на панели инструментов и выберите цвет, затем щелкните «Инструмент« Прямоугольник »» и перетащите его по всему баннеру.Однако в этом уроке мы будем перекрывать два градиента вместо использования сплошного фона.
Step 3
i Изображение предоставлено Adobe.
Щелкните инструмент «Градиент» на панели инструментов. Щелкните меню «Заливка» на панели параметров и выберите черно-белый градиент из доступных предустановок. Щелкните в любом месте над баннером на холсте и перетащите курсор под баннер. Отпустите кнопку мыши, чтобы применить градиент.
Step 4
i Изображение предоставлено Adobe.
Щелкните «Инструмент горизонтального текста» на панели инструментов. Перетащите курсор на баннер, чтобы создать текстовое поле. Используйте меню на панели параметров, чтобы указать шрифт, размер и цвет шрифта. Перетащите текстовое поле так, чтобы оно располагалось по центру в левой части баннера.
Step 5
i Изображение предоставлено Adobe.
Выберите «Открыть» в меню «Файл» и выберите любое изображение на своем компьютере, которое вы хотите использовать для своего баннера, например логотип компании, ваше изображение или продукт, который вы продаете.Когда изображение откроется, выберите «Дублировать» в меню «Слой». Измените место назначения на файл заголовка, который будет называться «Без названия-1», если вы его еще не сохранили. Нажмите «ОК», чтобы добавить изображение в качестве нового слоя к вашему баннеру.
Step 6
i Изображение предоставлено Adobe.
Выберите «Преобразовать» в меню «Правка» и нажмите «Масштаб». В большинстве случаев все изображение не будет видно на узком баннере, но его контур будет виден после того, как вы выберете «Масштаб». Перетащите любой угол контура изображения, чтобы изменить его размер для вашего баннера.Удерживайте нажатой клавишу «Shift» при перетаскивании, чтобы зафиксировать соотношение сторон. Нажмите Ввод.» Перетащите изображение так, чтобы оно было справа от баннера.
Step 7
i Изображение предоставлено Adobe.
Щелкните значок «Цвет переднего плана» на панели инструментов, чтобы открыть палитру цветов. Щелкните в любом месте с правой стороны баннера, чтобы он соответствовал его цвету в палитре цветов, а затем нажмите «ОК».
Step 8
i Изображение предоставлено Adobe.
Выберите инструмент «Прямоугольник» на панели инструментов.Щелкните меню «Заливка», а затем выберите значок «Градиент» в верхней части пунктов меню. Перетащите курсор по баннеру от левого края изображения до левого края баннера. Создает прямоугольник с градиентом, используя цвет, который вы выбрали на картинке.
Step 9
i Изображение предоставлено Adobe.
Найдите слой «Прямоугольник 1» на панели «Слои», который представляет собой слой, содержащий только что добавленный градиентный прямоугольник. Перетащите этот слой вниз, чтобы сделать его третьим сверху слоем под «Слоем 1» и слоем, содержащим ваш текст.Щелкните меню «Непрозрачность» в верхней части панели «Слои» и перетащите ползунок так, чтобы его значение составляло около 50 процентов. Создание полупрозрачного верхнего градиента позволяет ему сливаться с градиентом под ним, создавая богатый фон.
Step 10
i Изображение предоставлено Adobe.
Выберите слой, содержащий ваш текст, на панели «Слои». Щелкните меню «Слой», выберите «Стиль слоя», а затем щелкните «Фаска и тиснение». Убедитесь, что в меню «Стиль» установлено значение «Тиснение», и перетащите ползунок «Глубина» влево — примерно на «225» процентов — чтобы добавить к тексту лишь небольшую часть этого эффекта.
Step 11
i Изображение предоставлено Adobe.
Щелкните параметр «Атлас» в окне «Стиль слоя». Для этого стиля используйте режим наложения «Умножение» и уменьшите Непрозрачность примерно до «15» процентов. Это сочетает в себе атласный стиль со стилем тиснения. При необходимости измените настройки и нажмите «ОК».
Step 12
i Изображение предоставлено Adobe.
Сохраните изображение как оптимизированный для Интернета баннер, выбрав «Сохранить для Интернета» в меню «Файл».Выберите «JPEG» в меню «Формат» и используйте качество изображения от 75 до 80 процентов. Это создает изображение с небольшим размером файла, которое быстро загружается любым веб-браузером без ущерба для качества изображения. Нажмите «Сохранить» и выберите место для сохранения файла на вашем компьютере. После закрытия Photoshop добавьте файл на свою веб-страницу.
Основы: создание каркаса веб-сайта в Photoshop
Вот пошаговый процесс создания мэйнфрейма веб-сайта в Photoshop.
Каркас веб-сайта — это базовое визуальное руководство, используемое в дизайне интерфейса сайта, которое задает его структуру и помогает поддерживать согласованность дизайна на протяжении всего проекта. Обычно они завершаются до того, как будут разработаны какие-либо произведения искусства.
В этом блоге я шаг за шагом проведу вас через процесс создания каркаса веб-сайта, подобного показанному на рис. A , с использованием Photoshop CS2 (PS). (Мне нравится использовать PS для каркасов, потому что это тот же инструмент, который я использую для всего своего графического дизайна, и знакомство с ним упрощает его.)Рисунок A
Для целей этого блога мы будем предполагать, что ваши первые встречи с клиентом состоялись, и они дали требования к веб-сайту.
Допустим, мы создаем сайт для компании The Juniper Wood Company, ведущего производителя деревянной мебели, которая хочет рекламировать и продавать свои товары и услуги ручной работы в Интернете.
Компания хочет изменить свое присутствие в Интернете со следующими требованиями:
- Простой, но элегантный сайт
- Рекомендуемый раздел изделий ручной работы
- Информация о компании
- Готовые продукты с онлайн-каталогом
- Доступны услуги индивидуальной отделки
- Галерея изображений и избранные видео
- Онлайн-заказ
В рамках данного руководства будет разработан начальный шаблон для домашней страницы, а остальные страницы (дочерние страницы) будут основаны на этом основном шаблоне.
Создать фон
В открытом Photoshop создайте новое изображение, выбрав «Файл», «Новый» на панели инструментов. Затем создайте нестандартный размер 800 пикселей на 600 пикселей, как показано на Рисунок B . Это примерно самое низкое разрешение, которое позволяет большинство веб-браузеров. Сохраняйте разрешение изображения 72 пикселя / дюйм, цветовой режим RGB и прозрачное содержимое фона.Рисунок B
Нажмите OK, и вы увидите пустой фон, показанный на Рисунок C .Это будет базовый размер шаблона для каркаса на всех страницах веб-сайта.Рисунок C
Теперь перейдем к следующим шагам.
Затем вы создадите новый слой, выбрав Layer, New и Layer на панели инструментов меню. Затем дважды щелкните выбранный слой и переименуйте его в «Цвет фона», как показано на Рисунок D . (Примечание: слой становится активным, когда он выделяется щелчком по нему в палитре слоев.)Рисунок D
Теперь, когда новый слой выбран и активен, вы можете добавить белый фон, вернувшись на панель инструментов «Меню» и выбрав «Слой», «Новый слой заливки», «Сплошной цвет»…, как показано на Рисунок E . Это вызывает новый слой цветовой заливки 1, показанный на рис. F . Щелкните ОК. В диалоговом окне «Палитра цветов» выберите белый сплошной цвет и убедитесь, что установлен флажок «Только веб-цвета», затем нажмите «ОК».Рисунок E
Рисунок F
Палитра слоя «Цвет фона» теперь обновлена сплошным белым цветом, как показано на Рисунок G . Обратите внимание, что теперь в палитре цветов перечислены номера RGB 255,255,255 и кодировка #ffffff? Это полезный справочник по любому ручному кодированию, которое может быть выполнено позже в Dreamweaver или любых инструментах кодирования. Рисунок G Теперь продолжайте и сохраните файл. На панели инструментов меню выберите «Файл», «Сохранить как …» или нажмите Shift + Ctrl + S и назовите файл, затем нажмите «Сохранить». Я сохранил этот файл как документ Photoshop и назвал его WireframeTemplate.psd, как показано на Рисунок H .Рисунок H
Элементы дизайна
Теперь мы можем начать добавлять текстовые поля, поля изображений, верхние и нижние колонтитулы, баннеры, раскрывающиеся меню и связанные кнопки.
Для каждого элемента мы добавим в документ новый слой.Чтобы начать с добавления элемента баннера верхнего заголовка, мы добавим новый слой, как мы это делали на втором шаге создания фона. Однако перед тем, как начать добавлять элемент баннера, убедитесь, что цвет вашего фона выбран в градациях серого. Вы можете перейти непосредственно к палитре цветов с панели инструментов, как показано на рис. I .Рисунок I
При активном новом слое выберите инструмент Rounded Rectangle Tool, показанный на , рисунок J , в окне панели инструментов, выберите параметры геометрии (, рисунок K ) и выберите фиксированный размер, введя ширину 780 пикселей и высоту 100 пикселей.Убедитесь, что Радиус установлен на 5 пикселей. Затем установите курсор в верхний левый угол документа, как показано на , рис. L , и щелкните один раз, и появится новый прямоугольник. Возможно, его придется немного отцентрировать — для этой задачи вы можете использовать инструмент «Перемещение».Рисунок J
Рисунок K
Рисунок L
После добавления прямоугольного верхнего баннера мы можем немного уменьшить оттенки серого, перейдя к активному слою и отрегулировав непрозрачность, как показано на , рис. M (установите значение 50, сдвинув шкалу непрозрачности или вручную введя параметр ).Рисунок M
Выполните те же шаги для добавления всех других элементов, таких как текстовые поля, рекламные баннеры, поля изображений и т. Д. Размеры будут зависеть от конкретных требований для каждого проекта. Для следующего элемента я добавил левую боковую панель, как показано на рис. N , и с выбранным инструментом «Прямоугольник» все, что мне нужно было сделать, это изменить параметры геометрии на ширину 260 пикселей и высоту 400 пикселей, а затем поместить курсор под верхний баннер с левой стороны и щелкните один раз.Параметр непрозрачности для шкалы серого по-прежнему установлен на 50%, поэтому нет необходимости настраивать этот параметр. Затем я добавил правый столбец с размерами 510 пикселей в ширину и 400 пикселей в высоту, а затем был добавлен элемент нижнего колонтитула с шириной 780 пикселей и высотой 70 пикселей. Не забывайте сохранять файл после добавления каждого элемента. Это шаблон каркаса после добавления четырех основных элементов, отображаемый на рис. O . Обратите внимание, как каждый объект-элемент создает новый слой в PS.Рисунок N
Рисунок O
Теперь пора добавить текстовые описания, чтобы определить назначение каждого добавленного элемента.Убедитесь, что выбранная вами цветовая гамма контрастирует с фоном, чтобы текст был виден.
Выделив слой «Форма 1», выберите инструмент «Горизонтальный текст», как показано на рис. , рис. P , а затем щелкните и перетащите текстовое поле поверх формы. Затем выберите шрифт, размер пункта и введите текст — в данном случае «Заголовок баннера», как показано на рис. , рис. Q . Я использую Arial, Regular, 18 точек и Sharp.Рисунок P
Рисунок Q
Продолжайте добавлять текстовые описания к трем другим основным элементам.Обратите внимание на Рисунок R , что при каждом добавлении текста добавлялся новый слой, и поскольку активный слой выбирался при каждом добавлении, текстовый слой добавлялся над активным слоем, это гарантирует, что текст будет виден над элементом в градациях серого. .Рисунок R
Затем мы добавим подэлементы для дальнейшего определения макета страницы. Мы используем те же шаги, которые описаны в шагах 1-5 этого раздела, с той лишь разницей, что оттенки серого будут немного более темными.В частности, градация серого для этих добавленных элементов установлена на 70%. Вы увидите результат на Рисунок S . Просто не забудьте убедиться, что элемент, над которым вы работаете, является активным слоем и что вы переключаете цвет переднего плана на белый перед добавлением текста, а затем переключаете обратно на цвет фона при добавлении прямоугольных объектов. Окончательный шаблон показан на изображении ниже. Не забывайте сохранять файл при добавлении каждого элемента.- Логотип компании — 200 пикселей по ширине, 70 пикселей по высоте, добавлен в заголовок баннера
- Основная навигация — ширина 550 пикселей, высота 50 пикселей, добавлено в заголовок баннера
- Рекомендуемые изделия ручной работы — 245 пикселей по ширине, 125 пикселей по высоте, добавлено на левую боковую панель
- Галерея изображений — 245 пикселей по ширине, 125 пикселей по высоте, добавлено на левую боковую панель
- Видео — 245 пикселей по ширине, 100 пикселей по высоте, добавлено на левую боковую панель
- Добро пожаловать — 490 пикселей по ширине, 100 пикселей по ширине, добавлено в правый столбец
- Интернет-каталог — 490 пикселей по ширине, 100 пикселей по высоте, добавлено в правый столбец
- Столовая, Гостиная, Кухня, На открытом воздухе, — 110 пикселей по ширине, 80 пикселей по высоте добавлены в элемент онлайн-каталога, измените непрозрачность на 90%
- Блог — 385 пикселей по ширине, 160 пикселей по высоте, добавлено в правый столбец
- Баннерное объявление — 100 пикселей по ширине, 160 пикселей по высоте, добавлено в правый столбец
Рисунок S
Как веб-разработчик вы обнаружите, что каждый проект, клиент и ситуация индивидуальны, но когда вы сделаете первые усилия, чтобы заложить основу веб-сайта, в конечном итоге это принесет плоды.
Как создать свои собственные значки в Photoshop CC
В этом уроке я покажу вам, как создать собственную библиотеку значков в Photoshop. Если вы снимаете видео на YouTube, являетесь графическим дизайнером или работаете в стартапе, вам это будет особенно полезно. Сначала вы узнаете, как сделать многоразовый значок из существующих значков или логотипов, которые вы найдете в Интернете (не забывайте соблюдать авторские права). Затем вы узнаете, как превратить нарисованный вручную логотип или значок в цифровой элемент дизайна многократного использования.В качестве бонуса вы получите введение в очень полезные библиотеки Photoshop. Пора начать создавать библиотеки, которые будут хорошо служить вам долгие годы.
Создание видеоресурсов youtube
Эти шаги на самом деле можно использовать для чего угодно, но для примера мы создадим набор значков для использования в видео на YouTube. Нам понадобится лайк, комментарий и значок подписки.
Метод № 1 Превратите найденные изображения в значки
В этом случае мы перейдем на YouTube и зацепим значок «Нравится», большой палец вверх.
Шаг 1. Сделайте снимок экрана со значком.
- На Mac нажмите Cmd + Shift + 4 и перетащите область для захвата.
- В Windows это клавиша Print Scr. Затем перейдите в Photoshop и создайте новый документ и нажмите Ctrl + V, чтобы вставить снимок экрана.
Шаг 2. Измените размер изображения
Выберите «Изображение»> «Размер изображения» (посмотрите, насколько оно маленькое в настоящее время, в правом нижнем углу)
Выберите «Сохранить детали 2.0» для метода повторной выборки.
Установите ширину 1000 пикселей, этого будет достаточно для трассировки.
Шаг 3. Сделайте выделение
Используйте Волшебное желание и выделите белый цвет вокруг формы.
Нажмите Ctrl / Cmd + Shift + I, чтобы инвертировать выделение. Теперь должен быть выбран только значок.
Шаг 4. Создание контура
Откройте панель контуров в Photoshop (Окно> Путь)
Выберите Сделать рабочий контур , если он неактивен, убедитесь, что ваш выбор активен
Здесь Photoshop превратит выделение в векторный контур.(Вам не нужно использовать перо, потому что PS сделает это за вас.)
По умолчанию, допуск установлен на 2,0, это будет работать. Меньшее число = более сложный путь, большее число, более простой путь.
Теперь вы увидите контур, созданный вокруг формы. Это называется рабочим контуром на панели контуров. При необходимости вы можете использовать инструмент «Перо», чтобы очистить путь.
Мы прокладываем пути, потому что они Векторы. Это означает, что вы можете сделать их настолько большими или маленькими, насколько захотите, и у них всегда будут острые края.В отличие от пикселей, они не зависят от решения.
Шаг 5. Превратите путь в форму.
Теперь мы хотим создать нестандартную форму. Это упрощает использование в будущем.
Выберите «Правка»> «Определить произвольную форму»
Нажмите «ОК», и новый значок большого пальца будет добавлен в вашу библиотеку форм.
Я покажу вам, как использовать форму в следующих шагах, и несколько полезных советов по использованию библиотек на шаге 9.
Изготовление значков по собственным чертежам
Теперь мы рассмотрим создание значка по эскизу.Вы можете перейти к шагу 9, если не создаете другую форму.
Вот значок, который я быстро нарисовал карандашом на куске бристольской бумаги. Очевидно, использование маркера на гладкой бумаге упростит эту задачу, но я хочу, чтобы этот урок был полезен для любого изображения и ограничивался «идеальными» изображениями.
Я получил это в Photoshop, сделав снимок на своем телефоне. Вы также можете использовать сканер, если он у вас есть.
Шаг 6. Получение четкого контура
Поскольку карандашный набросок не имеет сплошного тона, нам нужно сделать его более четким.Если у вас чистый рисунок, вы можете пропустить этот шаг.
Примените небольшое размытие к рисунку, чтобы размазать все области вместе. Фильтр> Размытие> Размытие по Гауссу (посмотрите, как я это делаю, на видео выше).
Выберите Cmd / Ctrl + L для уровней. Сожмите треугольники на уровнях, чтобы сделать значок более плотным и четким.
Изображение не обязательно должно хорошо выглядеть, просто оно должно иметь красивую, четко очерченную форму.
Шаг 7. Делаем выделение
Так же, как мы сделали со значком большого пальца, используйте волшебную палочку, чтобы выбрать белую область (я использовал инструмент лассо, чтобы очистить темные области на бумаге, вы можете видеть на видео).
Нажмите Ctrl / Cmd + Shift + I, чтобы инвертировать выделение. Теперь должен быть выбран только значок.
Как и раньше, создайте рабочий контур на панели «Контуры». На этот раз установите допуск 8,0, это сгладит неровности.
Возможно, вам понадобится инструмент «Перо», чтобы немного уточнить траекторию. Вот руководство по использованию инструмента «Перо».
Шаг 8. Создайте форму
Выберите Edit> Define Custom Shape
Чтобы быстро повторить
- 1.Выберите фигуру
- 2. Создайте рабочий контур
- 3. Создайте произвольную фигуру из контура
Создание значков на основе произвольных форм
Шаг 9. Использование фигур.
Здесь мы создадим несколько значков из фигур и сохраним их для использования в будущем.
Создайте новый документ. Он может быть любого размера, здесь мы использовали 1920 × 1080 (размер видео HD)
Я также создал серый фон. Мы не будем использовать фон, это вспомогательный слой, чтобы мы могли видеть, что вы делаете во время работы.
Создайте новый слой
Шаг 10. Открытие библиотеки
Выберите инструмент «Форма»
На верхней панели инструментов вы увидите набор фигур из Photoshop. Их еще много, давайте их возьмем.
Щелкните значок шестеренки и выберите Все. Когда появится диалоговое окно, выберите «Добавить».
Теперь вы увидите все формы, которые поставляются с Photoshop, и многое другое 🙂
Вы также заметите, что наш большой палец и пользовательский значок тоже находятся там.Когда вы создаете форму, они идут туда.
Шаг 11. Использование фигур
Выберите прямоугольник с речевым квадратом
Убедитесь, что вы выбрали Shape в левом раскрывающемся меню. (Путь к фигуре или пиксели)
Перетащите на холст, чтобы создать форму. Удерживайте Shift, чтобы сохранить пропорции.
Обратите внимание, что вы также можете выбрать цвет заливки и обводки, а также толщину обводки (контура),
Шаг 12
Создайте новый слой
Выберите форму большого пальца, которую мы создали ранее
Перетащите фигуру над речевым пузырем и установите для нее белую заливку без обводки.
Теперь у нас есть значок «палец вверх»!
Шаг 13.
Выберите оба слоя, которые делают верхний значок, и нажмите Cmd / Ctrl + G, чтобы создать группу.
Создайте еще несколько значков, используя те же шаги, что и выше. Обратите внимание на наш значок с нашего рисунка. Убедитесь, что каждый находится в группе.
Совет: нажмите Cmd / Ctrl + J, чтобы продублировать значки, чтобы вы могли изменять каждый из них и не начинать с нуля.
Теперь мы собираемся создать CC-библиотеку иконок.Не на CC? Вы должны сохранить изображения в формате PSD и сделать резервную копию в Dropbox или на диске.
Шаг 14. Создание библиотеки иконок.
Сейчас у нас есть все значки на странице. Теперь я покажу вам, как сохранить их для использования в будущем, а также подрезать каждую.
Удалите серый фон, он нам больше не нужен.
Как использовать панель библиотеки в Photoshop
Шаг 15. Создайте библиотеку
Откройте панель библиотеки. Окно> Библиотека
В меню панели библиотеки (вверху справа) выберите Создать новую библиотеку
Теперь вы увидите новую библиотеку.Я назвал его значками
Шаг 16. Добавление элементов в библиотеку
Поскольку мы помещаем каждый значок в группу, его легко добавить в библиотеку. (Резюме: выберите слои и нажмите Cmd / Ctrl + G, чтобы поместить в группу)
Перетащите группу с панели слоев в библиотеку.
И вы увидите, что значок теперь находится в библиотеке. Это так просто!
Перетащите каждую группу в библиотеку, и вы увидите, что ваш набор значков был добавлен в библиотеку. Сохранять не нужно, потому что библиотека синхронизируется в облаке, и эти значки будут доступны на любом компьютере, в который вы входите. с вашей учетной записью Creative Cloud.
Использование библиотек Creative Cloud.
Есть несколько способов использования библиотек Creative Cloud, мы рассмотрим их сейчас.
Шаг 17. Использование библиотеки
Вы можете перетаскивать элементы из библиотеки прямо в документ Photoshop
Если дважды щелкнуть значок в библиотеке, он откроется как новый документ. Обратите внимание, что он красиво обрезан.
Если вы хотите использовать значок в других программах, не принадлежащих Adobe, таких как Final Cut, или загружать их на веб-сайты, их следует сохранить.
Выберите «Файл»> «Сохранить для Интернета».
По умолчанию требуется использовать jpg. Если хотите сохранить прозрачность, сохраните как PNG.
Другой вариант — использовать их в других приложениях Adobe. Большинство приложений Creative Cloud имеют панель «Библиотека», и элементы используются в программах совместно.
Например, здесь я могу открыть библиотеку в Premiere Pro, перетащить значки на шкалу времени моего видео и использовать их в видеороликах на YouTube.
Вы это уловили? Мне не пришлось делать ничего лишнего. Только что созданные значки доступны для использования в Premiere Pro автоматически.Они также есть в InDesign, Illustrator и других приложениях.
Это был большой урок. Я очень надеюсь, что вы нашли это полезным, и не забудьте ознакомиться с другими уроками здесь, в PhotoshopCAFE, где у нас есть лучшие бесплатные уроки Photoshop для дизайнеров И фотографов.
Спасибо
Colin
.