Как разрезать Фото на несколько равных частей в фотошопе
275
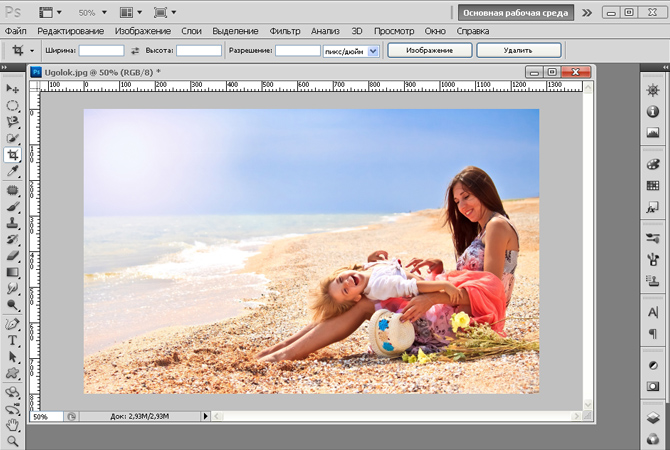
24.02.2012 | Автор: Трофименко Владимир | Просмотров: 212524 | видео + текстСегодня я расскажу как разрезать фото на равные части с помощью программы фотошоп. Для начала открываем фотографию и выбираем инструмент «Раскройка», который находится в той же группе что и инструмент «Рамка».
Следующим шагом нам нужно щелкнуть правой клавишей мыши по нашей фотографии и из выпадающего меню выбрать пункт «Разделить фрагмент».
Открывается новое окно с настройками. Здесь есть 2 настройки: Разделить по горизонтали и Разделить по вертикали.
Давайте по порядку. Ставим галку на настройке «Разделить по горизонтали на». У нее в свою очередь есть еще две настройки: разделение на равные фрагменты, а также разделение с указанием определенного размера фрагмента. Выставляя число в первой настройке, мы говорим фотошопу о том, на сколько равных кусков делить фотографию по горизонтали.
Если мы воспользуемся второй настройкой, то этим мы скажем по сколько пикселей должен быть фрагмент, а программа сама определит количество фрагментов, которое должно будет получиться с таким размером фрагмента.
Настройка «Разделить по вертикали на» делает то же самое, но уже в вертикальной ориентации.
Давайте, для примера, поставим обе галки и выберем и там и там первую настройку, указав количество фрагментов, на которые должна фотография разделиться, в количестве 7 штук. На фотографии у нас появилась разметка, согласно которой будет разрезаться наше изображение. В конце просто нажимаем «Ок».
Второй момент, который хотелось бы обсудить — это название фрагментов. Очень часто с ним возникают проблемы, поэтому, чтобы установить имя для фрагментов либо его убрать, щелкаем по одному из фрагментов правой клавишей мыши и выбираем «Редактировать параметры фрагмента». Открывается новое окно в котором или добавляем или убираем название из поля «Имя».
Теперь необходимо сохранить полученный результат. Для этого заходим в меню «Файл -> Сохранить для Web» или нажимаем горячее сочетание клавиш Alt+Shift+Ctrl+S.
Откроется новое окно. Выбираем формат изображения, у меня это *.jpg, и качество — 100. Нажимаем кнопку «Сохранить».
Далее выбираем папку, в которую будем сохранять полученные фрагменты. На следующем шаге просто необходимо дождаться пока произойдет разрезание фото на части и сохранение каждого кусочка как отдельного файла. После сохранения на компьютере появится новая папка images, в которой будет ваше изображение, которое разделено на равные части. Каждую часть изображения мы можем использовать по отдельности.
Видеоурок:
Источник: https://psdmaster.ru
Узнайте как скачать видеоурок с сайта
Что еще посмотреть:
13. 07.2011 | Просмотров: 4913
07.2011 | Просмотров: 4913
В продолжении прошлого видеоурока сегодня мы рассмотрим несколько очень простых способов создания отдельных закругленных углов у изображений.
02.07.2011 | Просмотров: 6106
Из этого видеоурока вы узнаете как найти точку серого цвета для коррекции фотографий с помощью инструмента Уровни (Levels).
04.05.2015 | Просмотров: 2899
В этом уроке Кузьмичев Алексей расскажет про выделение объекта в фотошопе при помощи пера.
01.12.2014 | Просмотров: 3033 | видео + текст
В этом уроке расскажу как установить кисти в фотошоп.
30.06.2011 | Просмотров: 10563
Видеоурок по фотошоп в котором я расскажу вам как сделать плавный переход между двумя разными изображениями
Как разделить фото на равные части в Фотошопе
Дорогие читатели, мы рады вас приветствовать на нашем очередном уроке по Фотошопу. В этот раз мы подробно изучим несколько вариантов того, как разделить фото на части.
В этот раз мы подробно изучим несколько вариантов того, как разделить фото на части.
Как разделить изображение на части
- Для начала необходимо открыть нужное фото в программе. Мы выбрали фото Эйфелевой башни:
После того, как изображение загружено в программу, создаем дубликат слоя сочетанием горячих клавиш CTRL+J. - Благодаря линейкам и ее направляющим нужно разделить фото на 4 одинаковые части.
Мы не будем заострять внимание на том, как работать с линейкой, т.к. у нас есть по этому инструменту отдельный урок: “Как включить и пользоваться линейкой в Фотошопе”
Важно! В случае, когда у вас на рабочем экране не отображены линейки, их можно включить благодаря комбинации горячих клавиш CTRL+R или в меню “Просмотр”:
Также рекомендуем зайти в меню “Просмотр”, навести на “Привязать к…” и поставить галочки во всех пунктах. Это нужно для того, чтобы прямые (направляющие) «прилипали» к центру холста во время работы с ними.
Чтобы скрыть направляющие, воспользуйтесь комбинацией горячих клавиш “CTRL+H”. - “Едем” дальше. В панели инструментов выбираем “Прямоугольная область” и создаем выделенную область одной из четырех частей.
- Копируем выделенную область на новый слой благодаря клавишами CTRL+J.
- Отлично, теперь нам нужно снова вернуться на предыдущий слой и создать такую же копию, но уже второй части фото.
- Суть вы уже, наверное, уловили, так что делаем все то же самое с остальными фрагментами фото. На панели слоев получиться должно примерно так:
Примечание! Если какая-то часть фото вас не устраивают (не имеют смысла) – просто удалите слой с ней. В наше случае все ОК, и мы оставим все как есть. - Переходим к самой интересной части. Выбираем желаемый фрагмент и вызываем функцию “Свободное трансформирование”, благодаря комбинации клавиш CTRL+T или через меню “Редактирование”.

После этого на изображении появятся рамки с опорными точками, благодаря которым мы будем поворачивать и масштабировать наш кусочек изображения. - Нужно переместить фрагмент в место, где он будет смотреться лучше всего. И, чтобы он как-то выделялся, необходимо применить к нему несколько эффектов. Для этого кликните на слой с фрагментом правой кнопкой мыши и выберите “Параметры наложения”.
Добавим “Выполнить обводку”, поставив галочку напротив соответствующего пункта. Настраиваем на свое усмотрение. Мы выбрали белый цвет обводки с размером 22 пикс. и положением “Внутри”:
Затем сразу же, не выходя из “Параметров наложения” выбираем “Тень” и также настраиваем по своему вкусу. В нашем случае использованы параметры, как на скриншоте ниже:
После применения всех настроек в “Параметрах наложения”, должен получиться примерно такой результат: - Остается проделать ту же работу с остальными частями фото, для которых был создан отдельный слой.
После завершения всех работ, у нас получился такой вот неплохой вариант:
Таким образом, благодаря этой статье, у вас больше не возникнет вопрос о том, как разделять фото на части в программе Photoshop.
До встречи в наших следующих уроках!
Как разделить файл в фотошопе на равные части
Как разрезать Фото на несколько равных частей в фотошопе
275
24.02.2012 | Автор: Трофименко Владимир | Просмотров: 188682 | видео + текстСегодня я расскажу как разрезать фото на равные части с помощью программы фотошоп. Для начала открываем фотографию и выбираем инструмент «Раскройка», который находится в той же группе что и инструмент «Рамка».
Следующим шагом нам нужно щелкнуть правой клавишей мыши по нашей фотографии и из выпадающего меню выбрать пункт «Разделить фрагмент».
Открывается новое окно с настройками. Здесь есть 2 настройки: Разделить по горизонтали и Разделить по вертикали.
Давайте по порядку. Ставим галку на настройке «Разделить по горизонтали на». У нее в свою очередь есть еще две настройки: разделение на равные фрагменты, а также разделение с указанием определенного размера фрагмента. Выставляя число в первой настройке, мы говорим фотошопу о том, на сколько равных кусков делить фотографию по горизонтали.
Настройка «Разделить по вертикали на» делает то же самое, но уже в вертикальной ориентации.
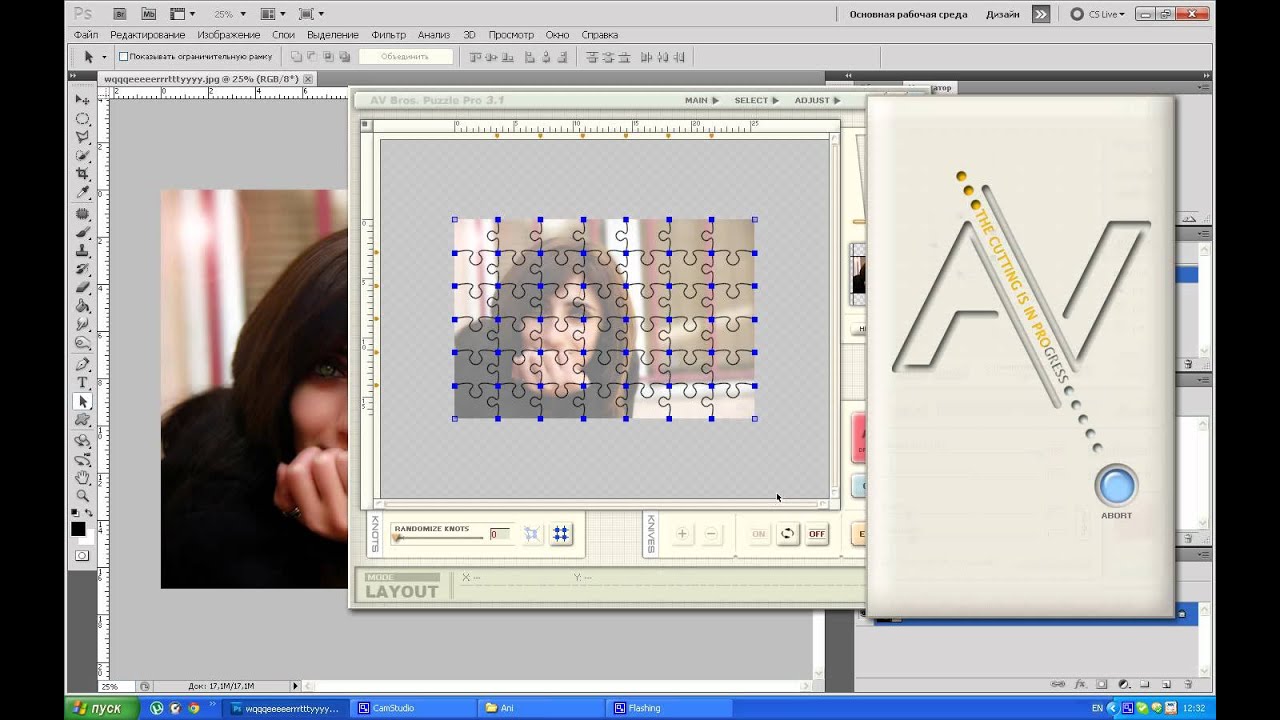
Давайте, для примера, поставим обе галки и выберем и там и там первую настройку, указав количество фрагментов, на которые должна фотография разделиться, в количестве 7 штук. На фотографии у нас появилась разметка, согласно которой будет разрезаться наше изображение. В конце просто нажимаем «Ок».
Второй момент, который хотелось бы обсудить — это название фрагментов. Очень часто с ним возникают проблемы, поэтому, чтобы установить имя для фрагментов либо его убрать, щелкаем по одному из фрагментов правой клавишей мыши и выбираем «Редактировать параметры фрагмента». Открывается новое окно в котором или добавляем или убираем название из поля «Имя».
Теперь необходимо сохранить полученный результат. Для этого заходим в меню «Файл -> Сохранить для Web» или нажимаем горячее сочетание клавиш Alt+Shift+Ctrl+S.
Для этого заходим в меню «Файл -> Сохранить для Web» или нажимаем горячее сочетание клавиш Alt+Shift+Ctrl+S.
Откроется новое окно. Выбираем формат изображения, у меня это *.jpg, и качество — 100. Нажимаем кнопку «Сохранить».
Далее выбираем папку, в которую будем сохранять полученные фрагменты. На следующем шаге просто необходимо дождаться пока произойдет разрезание фото на части и сохранение каждого кусочка как отдельного файла. После сохранения на компьютере появится новая папка images, в которой будет ваше изображение, которое разделено на равные части. Каждую часть изображения мы можем использовать по отдельности.
Видеоурок:
Источник: https://psdmaster.ru
Узнайте как скачать видеоурок с сайта
Что еще посмотреть:
02.07.2011 | Просмотров: 7030 | видео + текст
Этот урок фотошопа будет посвящен инструменту — Уровни (Levels).
15.06.2015 | Просмотров: 2894
В этом уроке фотошоп Басман Максим раскажет как перевести растровое изображение в векторное с помощью специального плагина.
24.06.2015 | Просмотров: 2381
В этом уроке Басманов Максим расскажет что нового появилось в программе Photoshop CC 2015 года.
30.06.2011 | Просмотров: 10035
Видеоурок по фотошоп в котором я расскажу вам как сделать плавный переход между двумя разными изображениями
17.09.2014 | Просмотров: 25816 | видео + текст
В этом уроке разбираемся с тем что такое дроплеты (Droplet).
Как разрезать картинку на части в Photoshop
Часто возникает необходимость разрезать какое-либо изображение на равные части. Например, при сублимационной печати на керамической плитке, подобная необходимость возникает постоянно. Сейчас я расскажу вам о том, как в программе Photoshop
Итак, представим, что я делаю в ванной комнате ремонт и решил часть стены оклеить кафельной плиткой с красивым изображением дельфинов. Панно у меня будет большим, поэтому качество изображения должно быть соответствующим.
Панно у меня будет большим, поэтому качество изображения должно быть соответствующим.
Изображение выбрал, теперь нужно купить керамическую плитку для сублимационной печати. Я возьму плитку размером 150 х 150 мм. Значит разрезать изображение мне нужно будет также на части, каждая размером 150 х 150 мм.
Открываю изображение в Photoshop. Для начала, мне нужно обрезать картинку так, чтобы ее стороны были кратны 15 см (длина ребра плитки). Для этого я активирую инструмент «Рамка» и задам параметры — ширина 150 см, высота 90 см, разрешение 72 пикселя на дюйм.
Выделяем рамкой нужный участок изображения и нажимаем клавишу «Enter». Я обрежу картинку, «пожертвовав» ее нижней частью.
После обрезки изображения начну его делить на части. Активирую на панели задач инструмент «Раскройка».
Теперь кликаю по картинке правой кнопкой мыши и выбираю строку «Разделить фрагмент…»
В появившемся окошке ввожу параметры разделения изображения. Раз я обрезал картинку 150 х 90 см, то делю ее на 6 частей по горизонтали и 10 частей по вертикали.
Раз я обрезал картинку 150 х 90 см, то делю ее на 6 частей по горизонтали и 10 частей по вертикали.
Нажимаю «Enter». Теперь разрезанную картинку нужно сохранить. Для чего иду в меню Файл—Сохранить для Web и устройств…
В открывшемся окошке выставляю параметр «2 варианта». Формат изображения — Jpeg, качество — 100%.
Жмем «Сохранить» и указываем место сохранения фрагментов изображения. Открываю папку и вижу картинку с дельфинами порезанную на 60 одинаковых фрагментов, каждый точно 150 х 150 мм.
Осталось каждый в отдельности распечатать на сублимационной бумаге и в плоском термопрессе перевести на керамическую плитку. Подобное изображение очень стойкое, не боится воды и мыла, поэтому будет радовать вас долгие годы!
Надеюсь данный урок будет вам полезен и вы легко теперь сможете порезать изображение на равные части нужного размера.
Успехов вам!
Понравилась статья? Вы можете подписаться на новости и первыми узнавать о новых статьях и уроках сайта СублиМастер.
Статьи по теме:
Как распечатать шаблон на кружку
Борьба с браком при сублимации
Вставляем фото в рамку с помощью Photoshop
Как перевести формат cdr в jpeg
Как разрезать картинку в фотошопе и сохранить в одной папке
Привет! Предлагаю сегодня поработать с программой Фотошоп. Разберем тему, как разрезать картинку в фотошопе на несколько частей.
22 мая на моем сайте была опубликована статья как оформить пост через вики-страницу Вконтакте. Если вы обладаете знаниями в продвижении групп ВК, вам известно, что меню в группах можно оформлять именно через вики-страницу. Я периодически встречаю такой запрос в Интернете, как разрезать картинку на части в фотошопе для вики разметки. Думаю, что моя статья в какой-то мере поможет вам решить данную проблему. На простом примере вы поймете, как происходит весь процесс!
Кстати, я никогда не устану рекомендовать вам курс Елены Минаковой по работе в программе Photoshop «Фотошоп с нуля в видеоформате». Там есть все уроки, после изучения которых, вы будете владеть этой программой на профессиональном уровне.
Там есть все уроки, после изучения которых, вы будете владеть этой программой на профессиональном уровне.
Как включить линейку в Фотошопе
Для того, чтобы разрезать картинку в фотошопе на несколько частей, вам понадобится инструмент Линейки. Активировать этот инструмент можно тогда, когда у вас уже загружена картинка в программу. Кликните в меню по разделу Просмотр – далее Линейки. Так же эту функцию можно включить через горячие клавиши на клавиатуре Ctrl+R.
После этого по периметру рабочего окна вашей программы отобразится шкала линейки. Обратите внимание, что единицы измерения у линейки можно изменять кликом правой кнопкой мыши по ней.
Доступные единицы измерения:
- Пиксели
- Дюймы
- Сантиметры
- Миллиметры
- Пункты
- Пики
- Проценты.
Я обычно работаю в пикселях.
Как разметить картинку в Фотошопе с помощью линейки
Уверена, что перед тем, как разрезать картинку в Фотошопе, вы уже определились, на какие части вы ее будете делить. В этой статье я разрежу картинку на пять горизонтальных полос одинаковой высоты. Моя картинка высотой 500 px. Соответственно, каждая часть высотой будет составлять 100 px. Это не трудно посчитать.
В этой статье я разрежу картинку на пять горизонтальных полос одинаковой высоты. Моя картинка высотой 500 px. Соответственно, каждая часть высотой будет составлять 100 px. Это не трудно посчитать.
Чтобы воспользоваться линейкой и сделать предварительную разметку для раскройки, кликните левой кнопкой мыши по шкале линейки и не отпуская ее, тяните линию до нужного вам размера.
Не понятно? Смотрите видеоурок – все подробности здесь:
Как разрезать картинку в фотошопе с помощью инструмента Раскройка
После того, как вы сделаете разметку на картинке, нам понадобится инструмент Раскройка.
Теперь мы просто обведем по линиям, которые сделали с помощью линейки. Инструментом проходите именно по тем частям картинки или фото, которые вам необходимо разделить. При этом выделяемые части изображения по периметру заключаются в рамку бежевого цвета.
Как сохранить части картинки в одну папку
Согласитесь, что разрезанную картинку в фотошопе легче сохранить в одну папку, чем по частям. Это можно сделать через функцию программы Файл – Сохранить для web.
В новом окне оставьте настройки по умолчанию. Кнопка Сохранить.
Далее на компьютере выберите место, куда вы хотите сохранить разрезанную картинку. Обратите внимание, что ее части автоматически сохранятся в отдельную папку.
И на моем примере выглядеть это будет вот так:
Все ровненько и красиво.
Сегодня мы вместе с вами разобрали тему как разрезать картинку на части в фотошопе, используя два инструмента: линейки и раскройка. Обязательно посмотрите видеоурок, там больше информации.
Для тех, кто изучает Photoshop, напомню, что на моем сайте есть статья, 8 способов как вырезать объект в Фотошопе. Возможно, вам понадобится эта информация. Спасибо!
Денежные ручейки
Как разделить фото на части в Фотошопе
Разделение фотографий на несколько частей может понадобиться в разных ситуациях, от необходимости использования только одного фрагмента снимка до составления больших композиций (коллажей).

Этот урок будет полностью практическим. В нем мы разделим одну фотографию на части и создадим подобие коллажа. Коллаж составим только для того, чтобы потренироваться в обработке отдельных фрагментов снимка.
Урок: Создаем коллажи в Фотошопе
Разделение фото на части
1. Открываем необходимую фотографию в Фотошопе и создаем копию фонового слоя. Именно эту копию мы и будем резать.
2. Разрезать фото на четыре равные части нам помогут направляющие. Для установки, например, вертикальной линии, нужно взяться за линейку слева и потянуть направляющую направо до середины холста. Горизонтальная направляющая тянется от верхней линейки.
Урок: Применение направляющих в Фотошопе
Советы:
• Если у Вас не отображаются линейки, то необходимо их включить сочетанием клавиш CTRL+R;
• Для того чтобы направляющие «прилипали» к центру холста, нужно перейти в меню «Просмотр – Привязать к…» и поставить все галки. Также необходимо поставить галку напротив пункта «Привязка»;
Также необходимо поставить галку напротив пункта «Привязка»;
• Скрываются направляющие сочетанием клавиш CTRL+H.
3. Выбираем инструмент «Прямоугольная область» и выделяем один из фрагментов, ограниченных направляющими.
4. Нажимаем сочетание клавиш CTRL+J, скопировав выделенный фрагмент на новый слой.
5. Поскольку программа автоматически активирует только что созданный слой, то переходим обратно на копию фона и повторяем действие со вторым фрагментом.
6. То же проделываем с оставшимися фрагментами. Панель слоев у нас будет выглядеть так:
7. Удалим фрагмент, на котором изображено только небо и верхушка башни, для наших целей он не подходит. Выделяем слой и нажимаем DEL.
8. Переходим на любой слой с фрагментом и нажимаем CTRL+T, вызывая функцию «Свободное трансформирование». Перемещаем, поворачиваем и уменьшаем фрагмент. По окончанию нажимаем ОК.
9. Применим несколько стилей к фрагменту, для этого двойным кликом по слою откроем окно настроек, и перейдем к пункту «Обводка». Положение обводки – внутри, цвет – белый, размер 8 пикселей.
Положение обводки – внутри, цвет – белый, размер 8 пикселей.
Затем применяем тень. Смещение тени должно быть нулевым, размер – по ситуации.
10. Повторяем действия с остальными фрагментами фото. Располагать их лучше в хаотичном порядке, так композиция будет выглядеть органично.
Поскольку урок не о составлении коллажей, то на этом остановимся. Мы научились разрезать фотографии на фрагменты и обрабатывать их по отдельности. Если интересуетесь созданием коллажей, то обязательно изучите приемы, описанные в уроке, ссылка на который находится в начале статьи.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТКак разрезать картинку на части в Adobe Photoshop
При работе с графикой иногда возникает потребность разделить целое изображение на фрагменты. Сделать это можно в любом графическом редакторе, но лучше всего для этих целей использовать Adobe Photoshop. Этот редактор установлен у многих пользователей, но что интересно, большая часть из них не умеют с ним по-настоящему работать. И даже когда нужно выполнить такую простую операцию как разделение изображения на фрагменты, они начинают что-то мудрить, копируя и вставляя выделенные области на новый холст.
Этот редактор установлен у многих пользователей, но что интересно, большая часть из них не умеют с ним по-настоящему работать. И даже когда нужно выполнить такую простую операцию как разделение изображения на фрагменты, они начинают что-то мудрить, копируя и вставляя выделенные области на новый холст.
На самом деле, всё это делается элементарно. В Adobe Photoshop для этих целей предусмотрен специальный инструмент «Раскройка». Он позволяет разрезать целое изображение на прямоугольные части и сохранять их в виде отдельных изображений всего несколькими кликами мыши. Так как «Раскройка» является вложенным элементом панели инструментов, начинающие пользователи его попросту не видят. Находится он в том же меню, что и «Рамка».
Внешне «Раскройка» напоминает обычный скальпель. Берём его и водим им по открытой картинке, а он разделяет её на части, которые тут же отмечаются тонкими линями. Каждый фрагмент также автоматически нумеруется, чтобы пользователь мог ясно видеть, на сколько частей будет разделено исходное изображение.
Активный фрагмент выделяется оранжевой рамкой, тогда как границы прочих частей имеют синий или голубой цвет. Выделяя область с помощью инструмента «Выделение фрагмента», расположенного в том же меню, можно изменять её размер, растягивать по вертикали и горизонтали.
А теперь самое главное. Чтобы сохранить изображение в виде отдельных частей, в главном меню нужно выбирать опцию не «Сохранить как», а «Сохранить для Web».
При этом откроется окно оптимизации, в котором можно будет настроить параметры сохранения фрагментов, например, выбрать формат и уровень качества.
После этого жмём кнопку «Сохранить» и указываем режим сохранения.
Доступны три режима: «Только изображения», «HTML и изображения» и «Только HTML». Если вы не собираетесь создавать HTML-страничку, можете оставить всё по умолчанию.
Все выделенные фрагменты будут сохранены в отдельную папку «images» в указанном вами месте.
Как разрезать картинку на части в фотошопе и разделить как надо
Здравствуйте, уважаемые читатели. В трилогии своих статей о создании классного оформления группы Вконтакте, я уже описывал технику, о которой сегодня пойдет речь.
Еще несколько лет назад разделение картинок на части пользовалось большой популярностью, но это умение пригодится и сегодня. К примеру, если вы захотите самостоятельно создать модульную картину, состоящую из нескольких частей. Они очень популярны и действительно эффектно смотрятся в интерьере, а значит могут сделать и интерфейс любого сайта более привлекательным.
Сегодня мы поговорим о том, как разрезать картинку на части в фотошопе. Урок очень простой. Помимо описания работы с программой, вы получите видео инструкцию и неплохую альтернативу, если сегодняшняя задача для вас имеет разовое значение и не пригодится в будущем.
Давайте приступать?
Фотошоп
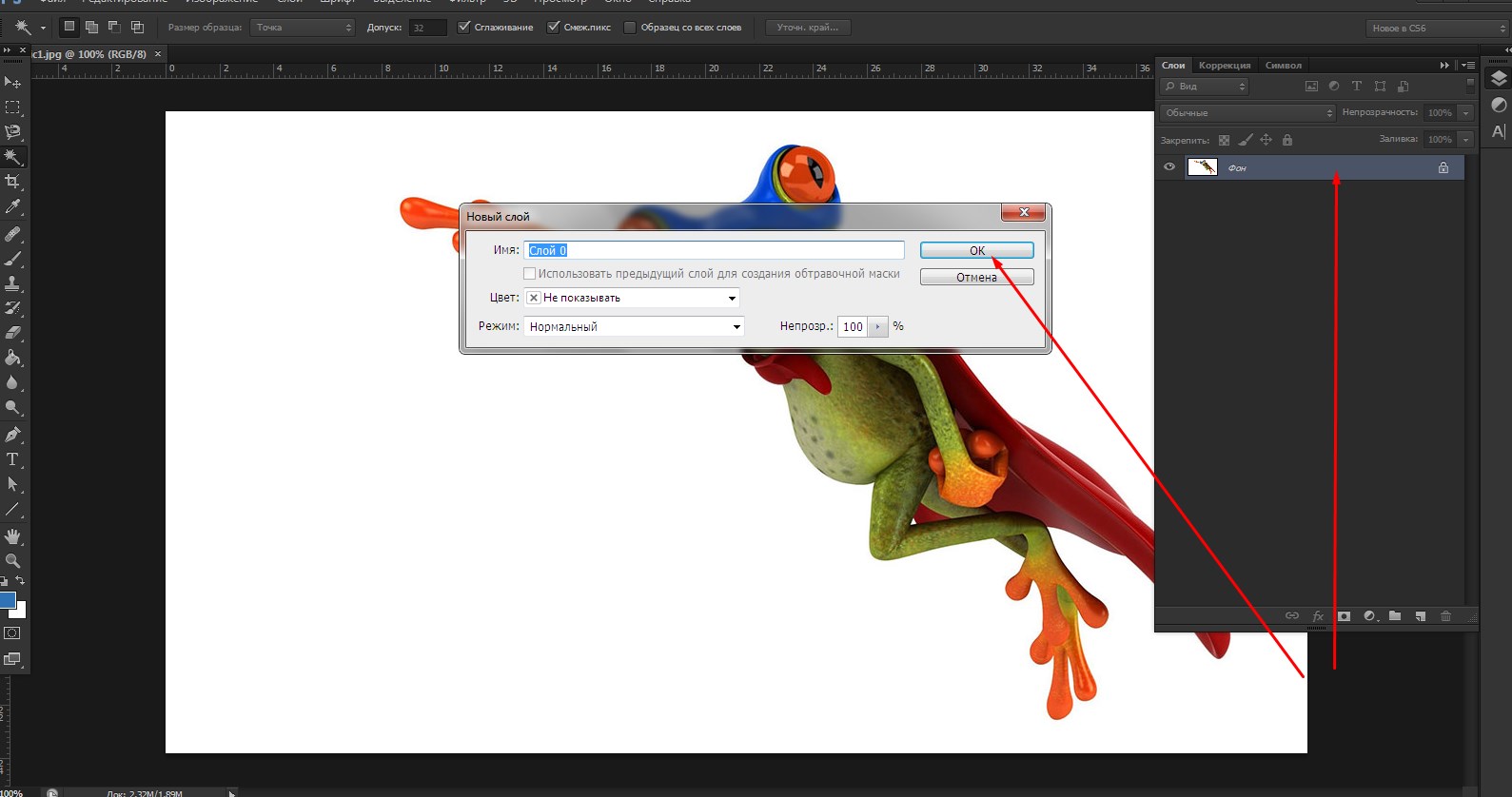
Нет ничего проще, чем разделить изображение на части в Photoshop. Открывает иллюстрацию. Для этого перетаскиваем ее из папки в рабочее поле или пользуемся категорией «Файл» в верхней панели управления, а затем кнопкой «Открыть».
Открывает иллюстрацию. Для этого перетаскиваем ее из папки в рабочее поле или пользуемся категорией «Файл» в верхней панели управления, а затем кнопкой «Открыть».
Затем выбираем инструмент «Раскройка». Он может прятаться под «Рамкой». Чтобы его открыть, необходимо кликнуть правой кнопкой мыши по иконке с этим инструментом или недолго зажать левую клавишу все той же мыши.
Теперь переходим к самому фото, и щелкаем правой кнопкой мыши, чтобы вызвать дополнительное меню, в котором выбираем пункт «Разделить фрагмент».
Появляется дополнительное окно, в котором вы можете выбрать на сколько равных частей будет поделено фото. Нужно только поставить галочки напротив «по вертикали» или «горизонтали» собираетесь делить.
Вот такой результат у меня получился.
Обратите внимание, что вы можете определить количество фрагментов не только исходя из их числа, но и относительно пикселей, по размеру. Должен отметить, что в этом случае вам нужно четко рассчитать размеры картинки, иначе некоторые части будут меньше, пикселей не хватит.
Осталось только нажать «Ок». Вернусь все-таки к первоначальному варианту.
Готово. Осталось только сохранить все части нашей картинки. Делать это нужно при помощи функции «Сохранить для веб». В моей версии она прячется во вкладке «Экспортировать», но у вас может скрываться и в основном меню «Файл».
Если вам лень искать, то просто используйте сочетание клавиш Ctrl+Shift+Alt+C. Я часто его использую, чуть позже объясню почему. Изначально пальцы не слушались, немного корявое расположение надо было принять, но из раза в раз все стало значительно проще. Дело в привычке.
Смотрите, в правой верхней части, рядом с картинкой, вы можете выбрать формат (jpg, png и так далее) и уровень качества. Мне также нередко пригождается возможность прямо здесь поменять пропорции картинки в пункте «Размер изображения». Незаменимая штука при редактировании изображений и дальнейшей публикации их на сайте. Все значительно быстрее, чем морочить голову со стандартными инструментами.
Остается только сохранить.
Выбираете папку и готово.
Теперь, открыв папку, в которую вы сохраняли свой результат, вы увидите несколько файлов, в которых будут содержаться несколько фрагментов единой фотографии. Используйте в свое удовольствие.
Видео инструкция
Понимаю желание многих учиться по видео, а потому прикладываю вам неплохой урок, в котором можно найти аналогичный вариант работы, который описан в этой публикации.
Если вам нравится этот формат, то я могу также порекомендовать отличный курс, в котором собрано множество полезных уроков по профессиональной работе с фотошопом для новичков «Фотошоп для начинающих в видеоформате». Можно иногда заходить в эту программу и ждать, когда у вас появится интересная идея, но интереснее будет изучить инструменты и пользоваться ими исходя из своих потребностей.
Понадобилось что-то и вы сами примерно представляете, как это сделать. Представьте что фотошоп – это автомобиль. Одно дело вы срочно звоните другу с криком: «Как останавливается эта штуковина» или ищете подходящий урок на YouTube, и совсем другое, если у вас уже есть все необходимые знания.
Еще одна интересная вещь, которую мне бы хотелось вам презентовать «Фотошоп. Уроки повышения мастерства». Наверняка рано или поздно вам приходила идея сделать глаза черного цвета в фотошопе или профессионально поменять лица местами. Это все здорово, но идеи – это дело внезапное, а тут все придумали за вас и подробно рассказали про ретушь, дизайн открыток и календарей, создание интересных эффектов, коллажирование и многое другое.
Простой вариант для разового использования — онлайн
Понимаю, что не все настроены на то, чтобы работать с фотошопом и становиться мастером дизайна.
Так зачем вообще открывать эту программу для такой элементарной задачи, как деление картинки на части? Тем более, не вижу смысла в этом случае скачивать тяжеловесный Photoshop, если не хотите в будущем делать деньги на этой программе и умении работать с ней.
К сожалению, онлайн версия этой программы не справится с раскройкой фото. Нет подходящего инструмента. Зато вы можете зайти на сайт
Как разбить файл на n частей
Переполнение стека- Около
- Товары
- Для команд
- Переполнение стека Общественные вопросы и ответы
- Переполнение стека для команд Где разработчики и технологи делятся частными знаниями с коллегами
- Вакансии Программирование и связанные с ним технические возможности карьерного роста
- Талант Нанимайте технических специалистов и создавайте свой бренд работодателя
java — Как картинку разрезать на равные части?
Переполнение стека- Около
- Товары
- Для команд
- Переполнение стека Общественные вопросы и ответы
- Переполнение стека для команд Где разработчики и технологи делятся частными знаниями с коллегами
- Вакансии Программирование и связанные с ним технические возможности карьерного роста
- Талант Нанимайте технических специалистов и создавайте свой бренд работодателя
- Реклама Обратитесь к разработчикам и технологам со всего мира
- О компании
asp.net — Разделение коллекции C # на равные части с сохранением сортировки
Переполнение стека- Около
- Товары
- Для команд
- Переполнение стека Общественные вопросы и ответы
- Переполнение стека для команд Где разработчики и технологи делятся частными кун
Как разделить контент на равные части и записать в файл в PHP
Переполнение стека- Около
- Товары
- Для команд
- Переполнение стека Общественные вопросы и ответы
- Переполнение стека для команд Где разработчики и технологи делятся частными знаниями с коллегами
- Вакансии Программирование и связанные с ним технические возможности карьерного роста
- Талант Нанимайте технических специалистов и создавайте свой бренд работодателя
ios — как разделить UIView на равные части с помощью автопластинга?
Переполнение стека- Около
- Товары
- Для команд
- Переполнение стека Общественные вопросы и ответы
- Переполнение стека для команд Где разработчики и технологи делятся частными знаниями с коллегами
- Вакансии Программирование и связанные с ним технические возможности карьерного роста
- Талант Нанимайте технических специалистов и создавайте свой бренд работодателя
- Реклама Обратитесь к разработчикам и технологам со всего мира
- О компании
Загрузка…
- Авторизоваться зарегистрироваться
текущее сообщество
- Переполнение стека Помогите болтать
python — Как разделить строки и столбцы на равные части
Переполнение стека- Около
- Товары
- Для команд
- Переполнение стека Общественные вопросы и ответы
- Переполнение стека для команд Где разработчики и технологи делятся частными знаниями с коллегами
- Вакансии Программирование и связанные с ним технические возможности карьерного роста
- Талант Нанимайте технических специалистов и создавайте свой бренд работодателя
- Реклама Обратитесь к разработчикам и технологам со всего мира
- О компании
Разделить рисунок на равные части
Часто возникает необходимость разрезать какое-либо изображение на равные части. Например, при сублимационной печати на керамической плитке, подобная необходимость возникает постоянно. Сейчас я расскажу вам о том, как в программе Photoshop разрезать любую картинку на одинаковые фрагменты.
Итак, представим, что я делаю в ванной комнате ремонт и решил часть стены оклеить кафельной плиткой с красивым изображением дельфинов. Панно у меня будет большим, поэтому качество изображения должно быть соответствующим.
Изображение выбрал, теперь нужно купить керамическую плитку для сублимационной печати. Я возьму плитку размером 150 х 150 мм. Значит разрезать изображение мне нужно будет также на части, каждая размером 150 х 150 мм.
Открываю изображение в Photoshop. Для начала, мне нужно обрезать картинку так, чтобы ее стороны были кратны 15 см (длина ребра плитки). Для этого я активирую инструмент «Рамка» и задам параметры — ширина 150 см, высота 90 см, разрешение 72 пикселя на дюйм.
Выделяем рамкой нужный участок изображения и нажимаем клавишу «Enter». Я обрежу картинку, «пожертвовав» ее нижней частью.
После обрезки изображения начну его делить на части. Активирую на панели задач инструмент «Раскройка».
Теперь кликаю по картинке правой кнопкой мыши и выбираю строку «Разделить фрагмент. «
В появившемся окошке ввожу параметры разделения изображения. Раз я обрезал картинку 150 х 90 см, то делю ее на 6 частей по горизонтали и 10 частей по вертикали.
Нажимаю «Enter». Теперь разрезанную картинку нужно сохранить. Для чего иду в меню Файл—Сохранить для Web и устройств.
В открывшемся окошке выставляю параметр «2 варианта». Формат изображения — Jpeg, качество — 100%.
Жмем «Сохранить» и указываем место сохранения фрагментов изображения. Открываю папку и вижу картинку с дельфинами порезанную на 60 одинаковых фрагментов, каждый точно 150 х 150 мм.
Осталось каждый в отдельности распечатать на сублимационной бумаге и в плоском термопрессе перевести на керамическую плитку. Подобное изображение очень стойкое, не боится воды и мыла, поэтому будет радовать вас долгие годы!
Надеюсь данный урок будет вам полезен и вы легко теперь сможете порезать изображение на равные части нужного размера.
Понравилась статья? Вы можете подписаться на новости и первыми узнавать о новых статьях и уроках сайта СублиМастер.
Главное нужно указать картинку на вашем компьютере или телефоне, при необходимости указать, сколько частей должно быть по ширине и высоте, нажать кнопку ОК, подождать пару секунд, скачать результат. Остальные настройки уже выставлены по умолчанию. Ещё есть обычная обрезка фотографии, где можно указать, сколько % или пикселей нужно обрезать с каждой стороны.
Пример фотографии до и после разрезания на две равные части по вертикали, настройки выставлены по умолчанию:
На этом сайте можно разрезать фото ещё и так, первая нижеперечисленная картинка разрезана на девять частей одинакового размера (формат 3×3), вторая картинка разрезана на две равные части по горизонтали (формат 1×2):
При помощи этого онлайн сервиса можно разрезать картинку на две, три, четыре, пять или даже 900 равных или квадратных частей, а также автоматически разрезать фото для Instagram, указав лишь нужный формат обрезки, например, 3×2 для горизонтальной фотографии, 3×3 для квадратной или 3×4 для вертикальной. Если нужно обработать огромную картинку более 100 мегапикселей, разрезать её на большее количество частей или нужна другая нумерация нарезанных .jpg файлов, то пишите на ящик – будет сделано бесплатно в течение суток.
Исходное изображение не изменяется. Вам будет предоставлено несколько картинок, разрезанных на равные части.
С развитием коммерческих аккаунтов в Instagram большую популярность получили рекламные баннеры, представляющие собой изображение, разделенное на 6 или 9 фрагментов. Хотите узнать, какие онлайн инструменты позволяют быстро разрезать картинку на части? Сегодня мы расскажем о 4 удобных и бесплатных сервисах, которые вам в этом помогут.
IMGonline: как разделить фото на частиСервис IMGonline предлагает множество удобных функций для обработки фотографий. Сайт имеет очень простой русскоязычный интерфейс и соответствующие пояснения на каждой странице, поэтому разобраться в нем несложно.
Загружаем на сайт нужную фотографию.
Указываем желаемое количество частей, на которое разделится изображение, а также его формат.
Вот и все! Наслаждайтесь результатом!
Rasterbator: разрезаем фото онлайн и делаем плакатКстати, если вам потребуется обратная функция – объединение картинок, то на нашем сайте вы сможете найти подробный обзор 3 бесплатных сервисов для склеивания фото онлайн.
В отличие от предыдущего сервиса, Rasterbator работает в пошаговом формате и оформлен на английском языке. Для того, чтобы разделить снимок на части, сначала необходимо загрузить фотографию с компьютера или ввести ссылку на нее.
Далее определяемся с количеством фрагментов картинки. Сайт рассчитан на дальнейшее создание постера из разделенного фото, поэтому предлагается выбрать размер его частей.
Интересная особенность Rasterbator – возможность сравнивать масштабы плаката с фигурой человека на заднем фоне. Так вы точно не ошибетесь с размером и не запутаетесь в форматах А4, А3 и т. д.
На фотографию можно накладывать интересные эффекты.
Дальше вы можете настроить цветовую палитру эффекта, если вы его применяли. Если нет – просто нажмите «Продолжить».
В настройках можно указать параметры печати – добавить нумерацию фрагментов картинки и линию разреза.
Готовое изображение автоматически скачается на ваш компьютер в формате PDF.
Вот так выглядит результат нашей работы. Теперь его можно распечатать или скачать по частям
Как поделить фотографию на части за 3 клика в ImageSplitter
Сервис ImageSplitter имеет четыре основные функции для работы с изображениями:
- конвертирование;
- изменение размера;
- разделение на части;
- обрезка.
Итак, для начала загружаем наше фото.
Здесь также можно вводить ссылку на иллюстрацию в интернете
Далее выбираем вкладку «Разделить изображение». Указываем количество строчек и столбцов, а также необходимый формат картинки на выходе.
Готовую фотографию можно сохранить в jpeg, bmp, gif, png, ico
Архив с фрагментами разрезанного снимка скачается на компьютер при нажатии на кнопку «Разделить изображение».
Online Image Splitter: быстрая нарезка картинок онлайн
На сайте Online Image Splitter нажимаем «Выберите файл».
Обращаем ваше внимание, что редактор поддерживает только форматы jpeg, gif и png
Нажимаем «Старт», после чего переходим к настройкам. Указываем число строчек и столбцов, формат скачивания, количество цветов и т. д.
При наведении курсором на фрагмент разделенной картинки можно увидеть, как будет выглядеть ее полноцветный вариант
По итогу получаем архив с разрезанным на части изображением в двух вариантах: цветной и ч/б.
Также в папке вы найдете файл sample.html – это образец вашего фото для размещения на каком-либо сайте
Как видите, все предложенные сервисы справляются со своей работой быстро и эффективно. Если у вас нет времени самостоятельно изучать сайты и разбираться в их функционале, выберите любой из вышеперечисленных. Уверены, что все они прекрасно подойдут вам и помогут разделить фото на части всего за пару минут. А если хотите разнообразить свой аккаунт или просто сделать кому-то приятный сюрприз, обязательно ознакомьтесь с нашей статьей о том, как сделать видео из фото в режиме онлайн.
Как разделить фигуру на равные части | Как просто
В этой статье рассмотрим: Как разделить фигуру на равные части с помощью фотошопа. Приступим. Запускаем фотошоп, далее в нем открываем изображение — которые потребуется разделить.
Как разделить фигуру на равные частиКак разделить фигуру на равные части
Мне нужно разделить изображение которое расположено выше. Теперь нам нужно выбрать инструмент раскройка.
Инструмент раскройка фотошопИнструмент раскройка фотошоп
Далее жмем правой клавишей по изображению, откроется подменю, выбираем разделить фрагмент.
Разделить фрагментРазделить фрагмент
Задаем свои настройки, так как мне нужно поделить на равные части, а их 9 штук, у меня будет так:
Как разделить фигуру на равные частиКак разделить фигуру на равные части
Жмем ок. И как видим, мы поделили на равные части. Если Вы создаете для инстаграмма сплошную стену, соответственно нам надо все это дело выгрузить из фотошопа.
Делается это так, жмем СОХРАНИТЬ ДЛЯ ВЕБ УСТРОЙСТВ, у меня фотошоп новый и выглядит подменю немного другим, но тут суть дела не меняет, либо жмем: ALT + SHIFT + CTRL + S
Сохраняем для Веб устройствСохраняем для Веб устройств
Так как у меня изображение формата .PNG, то показывает формат пнг соответственно. Жмем сохранить.
Фотошоп для веб устройствФотошоп для веб устройств
Фотошоп для веб устройствФотошоп для веб устройств
И как видим, все прекрасно поделилось, если в инсту будете грузить, то начинаете с обратного, то есть с последнего изображения.
Результат работыРезультат работы
Конечно — это не единственный способ поделить фрагмент, есть много других программ или онлайн сервисов, я все равно отдаю предпочтение фотошопу.
На этом все, спасибо за внимание, пишем комментарии.
На этом все, ставьте палец вверх, подписывайтесь на мой канал КАК ПРОСТО и группы в социальных сетях, дальше будет еще интереснее.
Ссылка на мою статью: https://adadvert.ru/kak-razdelit-figuru-na-ravnye-chasti
Моя группа в ВК: https://vk.com/kanalkakprosto
Группа в телеграмме: https://t.me/kanalkakprosto
Так же читай еще мои статьи >>>ЖМИ>>>
Как разрезать фото на 9 частей для Инстаграм онлайн
Активные пользователи часто встречают в своей ленте баннеры, но не все участники медиаплощадки знают, как их разместить у себя на странице. Изучив эту статью, вы быстро разберетесь, как разделить фото на 9 частей для Инстаграмма, и какие инструменты требуются для этого действия. Публикация новых фотографий и видеозаписей осуществляется при помощи мобильного приложения, поэтому выполнять процедуру рекомендуется на смартфоне или планшете. Также мы рассмотрим способ для компьютера.
Справка! Баннером в Instagram называется изображение, разделенное на несколько частей и опубликованное в профиле. Масштабная картинка оригинально выглядит и привлекает внимание к аккаунту.
Нам необходимо «разрезать» изображение на равные части: 3, 6, 9 или более. Основное требование – количество кусков должно быть кратно трем. В ленте в один ряд помещается 3 снимка, отсюда и правило. Высоту вы можете регулировать самостоятельно. Задача владельца профиля заключается в равномерном разделении, чтобы каждая сторона была одинакового размера. Мучиться и проводить расчеты в Photoshop или Paint не нужно, воспользуемся простыми сервисами.
Как разделить фотографию на 9 частей для Инстограмма
Если вы хорошо знакомы с инструментами в Фотошопе, наши инструкции вам не пригодятся. Если же с фоторедактором вы не работали, установите на свой смартфон или планшет утилиту InstaGrid. Из названия понятно, что оно предназначено для этой социальной сети.
Помимо разделения в мобильном редакторе присутствует другие инструменты. Распространяется приложение бесплатно, вы найдете его в Play Market или в аналогичном магазине, предназначенном для вашей площадки.
После загрузки и установки программы можно переходить к основному процессу:
- Открыв приложение, вам необходимо добавить новое изображение. Загрузите снимок из галереи смартфона или планшета или сделайте новую фотографию.
- При помощи свайпа выберете область на фотографии, которую необходимо разделить. На скриншоте ниже показано несколько вариантов: квадрат из девяти кусков, три части в строку и т.д.
- На примере показано разделение 3х3, получится девять одинаковых по размеру частей одного изображения. Определившись с размером, тапните по кнопке «Готово», которая находится в нижней части экрана.
- Приложение предложит сохранить новые картинки в память телефона или перейти к публикации в Instagram.
InstaGrid подскажет, какое фото должно быть опубликовано первым, вторым и т.д. Поэтапно добавьте каждый пост, чтобы получить цельное большое изображение в своей ленте. Единственный недостаток программы – наличие рекламных записей. Но такая особенность присутствует у всех бесплатных приложений, предназначенных для Android, iOS или Windows Phone. Если вы ошиблись в нумерации, удалите фотографию из профиля Инсты.
Как разбить фото на 9 частей для Инстаграма
Некоторым пользователям будет удобнее пользоваться инструментами на компьютере. Рекомендуем воспользоваться онлайн-сервисом, чтобы не тратить время на скачивание и установку громоздких программ (Фотошоп, Corel Draw и т.д.). Для примера взят сервис ImageSplitter, он работает бесплатно и не требует регистрации. Вы легко найдете его в любой поисковой системе. Чтобы понять, как разделить картинку на 9 частей в Фотошопе для Инстограмма, нужно сначала научить работать с простыми редакторами.
- На главной странице есть кнопка для загрузки изображения, она отмечена на скриншоте. Вставьте ссылку на картинку, нажав на «Upload by URL».
- Выбираем нужную фотографию на компьютере и кликаем по кнопке «Открыть».
- Теперь на сайте нажимаем на активную клавишу «Upload», скорость загрузки зависит от размера изображения.
- Когда на экране появится нужный файл, перейдите в раздел «Split Image».
- Здесь необходимо указать количество квадратов, изначально стоит 2х2, что видно и на скриншоте выше. Наша задача – получить девять ровных квадратов. В поле Rows выставляем 3 и тоже же самое проделываем в поле Columns.
Готово, осталось нажать на кнопку «Split» и сохранить результат на жесткий диск. Эти части можно перенести на телефон или планшет, а затем опубликовать в своем аккаунте Instagram.
Как в фотошопе разрезать фотографию на несколько частей
Главная » Разное » Как в фотошопе разрезать фотографию на несколько частейКак разделить картинку на равные части
Вам понадобится
- Adobe Photoshop 7 или выше
Инструкция
Откройте изображение, которое вы планируете разрезать (Ctrl+O). Когда файл откроется, убедитесь, что вокруг изображения достаточно рабочей области серого цвета. Это свободное пространство сделает проще следующий шаг. Выберите инструмент «Раскройка» (клавиша K). Он отмечен красным кружком на скриншоте, и с его помощью выделите изображение. Подведите инструмент к верхнему правому углу (вот тут серое пространство и пригодится – смело «захватите лишнего» выйдя за границы картинки) и потяните вниз по диагонали в нижний левый угол. При этом не забывайте удерживать левую кнопку мыши.Если вы все сделаете правильно, вокруг изображения появиться тонкая рамка, а в верхнем правом углу – ярлык синего цвета с номером «01».Из контекстного меню выберите «Разделить фрагмент» (в англоязычной версии «Divide Slice»). Чтобы открыть контекстное меню, просто щелкните в пределах изображения правой кнопкой мыши.
В результате должно открыться окно, похожее на то, которое изображено на скриншоте. Это окно разделено на две области: «разделить по-горизонтали» и «разделить по вертикали». Чтобы получить доступ к опциям, нужно поставить галочки рядом с соответствующими пунктами. Существует две возможности разрезания картинки на равные части. Вы можете задать либо количество необходимых на выходе частей, и тогда программа самостоятельно рассчитает размер каждого из фрагментов, либо вы можете задать размер фрагментов, и в этом случае программа самостоятельно рассчитает их количество.В данном примере, картинка будет разрезана по-горизонтали на три части, и на три части по-вертикали. Таким образом, всего получится 9 фрагментов.Задайте необходимые параметры раскройки (либо количество фрагментов, либо их размер в пикселях) и нажмите «ОК» чтобы принять изменения. Больше ничего делать не потребуется. Достаточно лишь сохранить уже разрезанную на равные части картинку. В большинстве случаев рекомендуется сохранять изображения как «для Web и устройств» в формате jpg.На выходе вы получите заданное количество фрагментов – каждый в отдельном файле. По умолчанию все они помещаются в папку «images», которую Photoshop создает автоматически. Все файлы наследуют имя оригинального изображения, к которому добавляется порядковый номер (*_01, *_02, *_03 и так далее).Источники:
- картинка разделенная на части
Как разрезать фото на части онлайн
Для нарезки изображений чаще всего пользуются графическими редакторами вроде Adobe Photoshop, GIMP или CorelDRAW. Имеются и специальные программные решения для этих целей. Но что если фото нужно разрезать как можно быстрее, а нужного инструмента под рукой не оказалось, да и скачивать его нет времени. В этом случае вам поможет один из доступных в сети веб-сервисов. О том, как разрезать картинку на части онлайн и пойдет речь в данной статье.
Нарезаем фото на части онлайн
Несмотря на то, что процесс разделения картинки на ряд фрагментов не представляет собой чего-то уж совсем сложного, онлайн-сервисов, позволяющих это сделать, достаточно немного. Но те, которые сейчас доступны, свою работу выполняют быстро и являются простыми в использовании. Далее мы рассмотрим лучшие из таких решений.
Способ 1: IMGonline
Мощный русскоязычный сервис для нарезки фотографий, позволяющий разделить любое изображение на части. Количество фрагментов, получаемых в результате работы инструмента, может составлять до 900 единиц. Поддерживаются картинки с такими расширениями, как JPEG, PNG, BMP, GIF и TIFF.
Кроме того, IMGonline умеет нарезать изображения непосредственно для их публикации в Instagram, привязывая разделение к определенной области картинки.
Онлайн-сервис IMGonline
- Для начала работы с инструментом перейдите по ссылке выше и в нижней части страницы найдите форму для загрузки фотографии. Нажмите кнопку «Выберите файл» и импортируйте изображение на сайт с компьютера.
- Настройте параметры разрезки фотографии и установите желаемый формат, а также качество изображений на выходе. Затем щелкните «ОК».
- В результате вы можете скачать все картинки в одном архиве либо же каждую фотографию отдельно.
Таким образом, с помощью IMGonline буквально за пару кликов можно выполнить нарезку изображения на части. При этом и сам процесс обработки занимает совсем немного времени — от 0,5 до 30 секунд.
Способ 2: ImageSpliter
Этот инструмент в плане функциональных возможностей идентичен предыдущему, однако работа в нем представляется более наглядной. К примеру, указав необходимые параметры нарезки, вы сразу видите, каким образом будет разделено изображение в итоге. Кроме того, использовать ImageSpliter имеет смысл, если вам необходимо разрезать на фрагменты ico-файл.
Онлайн-сервис ImageSpliter
- Для загрузки картинки на сервис воспользуйтесь формой «Upload Image File» на главной странице сайта. Щелкните в пределах поля «Click here to select your image», выберите нужное изображение в окне Проводника и нажмите на кнопку «Upload Image».
- В открывшейся странице перейдите во вкладку «Split Image» верхней панели меню. Укажите необходимое количество рядов и столбцов для нарезки картинки, выберите формат итогового изображения и нажмите «Split Image».
Больше ничего делать не нужно. Спустя несколько секунд ваш браузер автоматически начнет загрузку архива с пронумерованными фрагментами исходной картинки.
Способ 3: Online Image Splitter
Если вам нужно быстро выполнить нарезку для создания HTML-карты изображения, данный онлайн-сервис — идеальный вариант. В Online Image Splitter вы можете не только разрезать фотографию на определенное количество фрагментов, но и сгенерировать код с прописанными ссылками, а также эффектом смены цвета при наведении курсора.
Инструмент поддерживает изображения в форматах JPG, PNG и GIF.
Онлайн-сервис Online Image Splitter
- В форме «Source Image» по ссылке выше выберите файл для загрузки с компьютера при помощи кнопки «Выберите файл». Затем нажмите «Start».
- На странице с параметрами обработки выберите количество рядов и столбцов в выпадающих списках «Rows» и «Columns» соответственно. Максимальное значение для каждой опции — восемь. В разделе «Advanced Options» снимите отметки с чекбоксов «Enable links» и «Mouse-over effect», если создание карты изображения вам не требуется.
Выберите формат и качество итоговой картинки и нажмите «Process».
- После недолгой обработки вы можете взглянуть на результат в поле «Preview». Для скачивания готовых картинок щелкните по кнопке «Download».
В результате работы сервиса на ваш компьютер будет загружен архив с перечнем изображений, пронумерованных с указанием соответствующих рядов и столбцов в общей картине. Там же вы найдете файл, представляющий собою HTML-интерпретацию карты изображения.
Способ 4: The Rasterbator
Ну а для нарезки фотографий для последующего объединения их в плакат вы можете воспользоваться онлайн-сервисом The Rasterbator. Инструмент работает в пошаговом формате и позволяет разрезать изображение, учитывая реальный размер итогового постера и используемый формат листов.
Онлайн-сервис The Rasterbator
- Для начала выберите желаемую фотографию при помощи формы «Select source image».
- После определитесь с размером плаката и форматом листов для него. Разбить картинку можно даже под A4.
Сервис даже позволяет визуально сравнить масштаб постера относительно фигуры человека с ростом 1.8 метра.
Установив желаемые параметры, нажмите «Continue».
- Примените к изображению любой доступный эффект из списка или же оставьте все как есть, выбрав пункт «No effects». Затем щелкните по кнопке «Continue».
- Настройте цветовую палитру эффекта, если вы применяли таковой, и снова щелкните «Continue».
- На новой вкладке просто нажмите «Complete X page poster!», где «X» — количество используемых в плакате фрагментов.
После выполнения этих действий на ваш компьютер будет автоматически загружен PDF-файл, в котором каждый фрагмент исходной фотографии занимает одну страницу. Таким образом, вы в дальнейшем сможете распечатать эти картинки и совместить их в один большой плакат.
Читайте также: Делим фотографию на равные части в Фотошопе
Как видите, разрезать картинку на части, используя всего лишь браузер и доступ в сеть, более чем возможно. Каждый может подобрать онлайн-инструмент согласно своим потребностям. Мы рады, что смогли помочь Вам в решении проблемы. Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТУроки по фотошопу
Нарезание изображения на части
Разрезать изображение на несколько частей можно с помощью инструмента Slice Tool (K). Есть два спопоба «нарезки»: ручной и автоматический.1) В первом случае можно произвольно выделять нужные вам куски. Откройте изображение เว็บการพนัน сайте. . Активируйте Slice Tool. К примеру, разрежем наше изображение на три неравные части: две вертикальные и одну горизонтальную. Выделим первый, наиболее большой кусок.
На скриншоте видно, что этот участок изображения выделен светло-коричневой линией: Теперь выделим второй участок: И третий: Мы раздели изображение на три неравные части. Теперь осталось только сохранить их: File > Save for Web & Devices > вкладка Optimized > Save. 2) Второй способ гораздо проще. Активируйте Slice Tool. Кликните правой кнопкой по изображению и выберите Divide Slice: Появится небольшое окно, в котором вы можете установить количество участков по горизонтали и вертикали. К примеру, разделим изображение на четыре равные части: После этого сохраняем его также, как и в первом случае: File > Save for Web & Devices > вкладка Optimized > Save. Автор урока: Thea Перепечатка разрешена только с указанием ссылки на источник!как разделить изображение с помощью сетки и автоматически экспортировать каждый кадр сетки в один файл в фотошопе или иллюстраторе?
Я понятия не имею, как этого можно достичь в Photoshop или Illustrator, но у InDesign есть решение вашей проблемы.
Создайте документ нестандартного размера (размер одной из ваших ячеек) и снимите отметку с функции «лицевые страницы» в верхней части диалогового окна.
После создания документа откройте панель «Страницы» и во всплывающем меню снимите флажок «Разрешить перемешивание страниц документа».
Как только это будет сделано, выберите страницу (на той же панели «Страницы») и слегка перетащите ее вправо, пока не появится скобка (как эта «]»)
После этого выберите инструмент страницы (по умолчанию Shift + P) и щелкните эту вторую страницу. После этого в левом верхнем углу экрана появятся координаты страницы (x, y и точки привязки). Выберите любую точку привязки и сместите вторую страницу вправо на зазор, который вы хотите иметь между ними (так, скажем, ячейка 3 дюйма и зазор в четверть дюйма означают, что вам нужно ввести +.25 к значению, которое уже присутствует в координатах x).
Затем щелкните правой кнопкой мыши эту вторую страницу на панели «Страницы» и выберите «Вставить страницы …». Появится диалоговое окно. Вставить 1 страницу после страницы 2.
Отрегулируйте координаты этой третьей ячейки и повторите этот процесс для следующих двух страниц (чтобы получить пять ячеек)
После этого выберите все свои страницы на панели «Страницы» и перетащите их на маленький значок «Создать новую страницу» рядом с корзиной в правом нижнем углу панели «Страницы».Это переместит страницы (ячейки) в другой раздел (ниже).
Выберите эти вновь созданные страницы и перетащите их обратно поверх исходных пяти страниц (ячеек). Будет сдвинут вправо с сохранением ширины зазора.
С помощью инструмента страницы выберите эти страницы и переместите их ниже и влево, задав им новые координаты (точно так же, как при создании первой строки ячеек / страниц)
Повторяйте, пока не получите сетку 5×6.
Затем создайте рамку (сочетание клавиш F), которая будет располагаться точно над этими рамками.
Поместите изображение в рамку, сначала выделив ее (рамку) и нажав Cmd или Ctrl D. Убедитесь, что все выглядит так, как вы хотите. В противном случае щелкните изображение правой кнопкой мыши и поиграйте с параметрами в разделе меню «Установка» (прокомментируйте, если вам нужна помощь в этом)
Затем вы можете нажать Cmd или Ctrl E, выбрать папку назначения или создать ее, выбрать формат JPG из раскрывающегося меню и ввести общее имя в диалоговом окне «Сохранить как» (img 01 сгенерирует img01.jpg / img02.jpg /img03.jpg и т. д.)
Вуаля
gimp — Обрезка большого изображения на несколько изображений небольшого размера
gimp — Обрезание большого изображения на несколько изображений небольшого размера — Graphic Design Stack ExchangeСеть обмена стеком
Сеть Stack Exchange состоит из 178 сообществ вопросов и ответов, включая Stack Overflow, крупнейшее и пользующееся наибольшим доверием онлайн-сообщество, где разработчики могут учиться, делиться своими знаниями и строить свою карьеру.
Посетить Stack Exchange- 0
- +0
- Авторизоваться Зарегистрироваться
Graphic Design Stack Exchange — это сайт вопросов и ответов для профессионалов, студентов и энтузиастов графического дизайна.Регистрация займет всего минуту.
Зарегистрируйтесь, чтобы присоединиться к этому сообществуКто угодно может задать вопрос
Кто угодно может ответить
Лучшие ответы голосуются и поднимаются наверх
Спросил
Просмотрено 132k раз
Есть ли способ с помощью редактора GIMP обрезать большое изображение на несколько маленьких изображений одинакового размера? Когда все эти маленькие картинки соединены по порядку, получается большая картина.
Создан 22 апр.
Хуля Сим СимХуля Сим Сим68311 золотых знаков55 серебряных знаков77 бронзовых знаков
3С помощью инструмента «Гильотина» можно легко разделить изображение на фрагменты изображения по заранее определенным направляющим:
Определить Изображение> Направляющие> Новые направляющие (в процентах) при 25% 50% 75% по горизонтали и вертикали соответственно.
Примените Image> Slice, используя Guides (в GIMP 2.8. Image> Transform> Guillotine ), чтобы разрезать на фрагменты изображения:
Чтобы экспортировать изображения в готовом к использованию HTML-коде, мы также можем использовать скрипт python-fu Slice , созданный для этой цели.
Создан 22 апр.’14 в 14: 492014-04-22 14:49
Таккат11.8k11 золотой знак3535 серебряных знаков5252 бронзовых знака
10Что касается gimp, я понятия не имею, как сделать многостраничные плакаты или фрагменты изображения, но этот ответ уже был дан, так что это хорошо.
Другие варианты:
- Бритва Poste
- Мне было любопытно, так как у него, по-видимому, есть версии для Win, Mac и Linux.
- Похоже, что Source Forge сейчас не работает, поэтому мне пришлось использовать Google Poster Razor для Mac, чтобы загрузить его. Версию для Windows можно скачать здесь.
- Вроде чертовски хорошо. Есть почти все, о чем вы могли бы мечтать. Хотя по сравнению с другими методами он действительно не предлагает ничего, без чего вы не можете жить (кроме, может быть, следующей функции ниже ↓)
- Функция перекрытия в сочетании с простотой приложения заставляет меня пожалеть, что я не знал об этом приложении раньше.Конечно, это единственная полезная функция, если вы не хотите, чтобы между листами бумаги были промежутки.
- Один большой минус (но в то же время очень несущественный минус) , похоже, та самая функция перекрытия, которую я только что хвалил. Если вы хотите проявить творческий подход и оставлять промежутки между листами бумаги, вам нужно установить нулевое перекрытие, но это испортит предварительный просмотр. Кажется, что перекрытие — это то, что визуально разделяет ваше изображение в предварительном просмотре, поэтому, если вы установите его на 0, вы не сможете увидеть, сколько у вас срезов и как оно выглядит.Легко обойти (поэтому я сказал, что это не имеет значения) : установите небольшое перекрытие (например, 1 мм), перейдите на следующую страницу и нарежьте это изображение aa, а затем вернитесь к перекрытию и установите его на 0 мм опять таки. Так что это не имеет большого значения.
- Я определенно буду использовать это приложение, если снова захочу сделать многостраничный плакат.
Первая мысль, которая пришла в голову, были плакаты с блоками.
- Единственным недостатком является ограничение размера файла в 1 МБ.
- Я использовал его, и он действительно неплохо работает.
- Я считаю, что есть и другие подобные сайты / приложения.
- В более старых версиях Acrobat Reader есть опция «Плитка больших страниц».
- В современных версиях есть вкладка «Плакат» в окне печати.
- Имеет функцию перекрытия, которая очень полезна, если вы не хотите оставлять промежутки между листами бумаги.
- Инструмент Photoshop Slice.
- Щелкните правой кнопкой мыши документ с помощью инструмента «Срез» и выберите «Разделить фрагмент».
- Если у вас есть фотошоп, это довольно быстрая и полугодовая вещь, потому что вам не нужно выходить из приложения, чтобы редактировать изображения.
- Image Magick.
- Не могу вспомнить как, но это выполнимо.
Создан 22 апр.
Йоонас15k11 золотой знак3131 серебряный знак5353 бронзовых знака
7См. Также сценарий ofn-tile.Он разрезает слой на плитки одинакового размера и сохраняет их в файл, используя определенный пользователем шаблон имени.
Создан 19 авг.
ксеноид12.5k22 золотых знака1919 серебряных знаков3434 бронзовых знака
1 Очень активный вопрос .Заработайте 10 репутации (не считая бонуса ассоциации), чтобы ответить на этот вопрос. Требование репутации помогает защитить этот вопрос от спама и отсутствия ответов.Не тот ответ, который вы ищете? Просмотрите другие вопросы с метками gimp crop или задайте свой вопрос.
Graphic Design Stack Exchange лучше всего работает с включенным JavaScriptВаша конфиденциальность
Нажимая «Принять все файлы cookie», вы соглашаетесь с тем, что Stack Exchange может хранить файлы cookie на вашем устройстве и раскрывать информацию в соответствии с нашей Политикой в отношении файлов cookie.
Принимать все файлы cookie Настроить параметры
Руководство дизайнера по нарезке изображений в Photoshop
При работе с изображениями в Интернете могут возникнуть ситуации, когда вы захотите загрузить большое изображение в качестве основного изображения на странице или в качестве фона.Обратной стороной будет сразу несколько проблем. Прежде всего, это фактический размер файла. Во-вторых, разрешение. В-третьих, это сжатие.
Если файл большой, загрузка займет много времени, особенно для пользователей с более медленным подключением. Вы можете уменьшить размер файла с помощью сжатия, но вы можете зайти так далеко, прежде чем качество изображения начнет ухудшаться.
Решением вашей проблемы является использование нарезки изображения, которое позволит вам загружать изображение по частям, пока все изображение не появится на вашем экране.
Как это работает
Вот обзор того, как это работает: когда у вас есть изображение, которое слишком долго загружается само по себе, вы можете воспользоваться инструментом «Нарезка» в Photoshop, чтобы разрезать изображение на более мелкие части. Эти изображения будут сохранены как отдельный файл и оптимизированы с помощью команды «Сохранить для Интернета».
Кроме того, Photoshop создает HTML или CSS, необходимый для отображения нарезанного изображения. При использовании на веб-странице каждое изображение будет повторно собрано в браузере с использованием HTML или CSS, упомянутых ранее, для создания плавного результата.Вот пример нарезанного изображения.
Основы нарезки
Для простоты мы будем работать с инструментом «Нарезка» только на одном слое. В этом примере я работаю с изображением размером 960×722 пикселей. Перед тем как мы начнем, вам нужно знать кое-что:
- Создавая срезы, вы можете делать это с помощью инструмента «Срез» или создавать их с помощью слоев.
- Срезы можно выбрать с помощью инструмента «Выбор фрагмента».
- Вы можете перемещать, изменять размер или выравнивать фрагмент с другими фрагментами.Кроме того, вы можете указать имя для фрагмента, тип и URL-адрес.
- Каждый фрагмент можно оптимизировать с помощью настроек в диалоговом окне «Сохранить для Интернета».
Чтобы начать, нажмите C на клавиатуре и щелкните инструмент «Срез».
При создании срезов вы можете выбрать один из трех параметров: «Нормальный», «Фиксированное соотношение сторон» и «Фиксированный размер».
- Нормальный : это станет срезом в зависимости от того, где вы начинаете и где заканчиваете прямоугольник, который вы рисуете на изображении.
- Фиксированное соотношение сторон : здесь вы устанавливаете высоту и ширину, используя целые числа. Чтобы уточнить, если вы хотите создать срез с соотношением три к одному, вы должны ввести 3 для высоты и 1 для ширины.
- Фиксированный размер : здесь вы устанавливаете высоту и ширину среза в пикселях.
У вас есть несколько вариантов нарезки изображения. Если точность не важна, вы можете разрезать изображение вручную и, при необходимости, перемещать готовые фрагменты с помощью инструмента «Выбор фрагмента».
Если точность важна, используйте рекомендации, чтобы нанести на карту важные участки изображения.
В верхней части строки меню «Нарезка» щелкните инструмент «С» или «Срез», чтобы активировать его, а в строке меню «Срез» над изображением нажмите кнопку «Срезы из направляющих».
Срезы отображаются автоматически. Затем вы можете изменить положение фрагментов с помощью инструмента «Выбор фрагмента».
Редактирование информации о срезе
После создания каждого среза вы можете редактировать информацию о срезе одним из двух способов.
Первое, что нужно сделать, это щелкнуть инструмент «Выбор фрагмента», щелкнуть фрагмент, который нужно отредактировать, затем щелкнуть значок рядом с кнопкой «Показать автоматические фрагменты» в строке меню.
Другой вариант — щелкнуть срез правой кнопкой мыши и во всплывающем меню выбрать «Изменить параметры среза».
При выборе обоих вариантов откроется диалоговое окно «Параметры среза».
Как видите, настроек много. Вы можете изменить имя фрагмента, вы можете назначить ему URL-адрес, чтобы при нажатии на него в браузере он переместил вас в другое место, вы можете установить Target (_blank, _self, _parent, _top), Message Текст, альтернативный тег, размеры среза и многое другое.
Сохранить для Интернета
Когда вы будете удовлетворены своим макетом, перейдите в меню «Файл»> «Сохранить для Интернета».
Здесь вы можете установить тип файла и степень сжатия для каждого фрагмента или выбрать значение по умолчанию, указанное в диалоговом окне «Сохранить для Интернета». Когда вы будете удовлетворены своими настройками, нажмите кнопку «Сохранить».
Откроется диалоговое окно «Сохранено оптимизировано как». Внизу окна несколько важных настроек.
- Формат : у вас есть три варианта: HTML и изображения, Только изображения и Только HTML.
- Настройки : Доступны следующие варианты: «Пользовательский», «Фоновое изображение», «Настройки по умолчанию», «XHTML» и «Другое».
- Срезы : доступны следующие варианты: «Все фрагменты», «Все пользовательские фрагменты» и «Выбранные фрагменты».
Для этого урока я использую HTML и изображения, настройки по умолчанию и все фрагменты. Когда вы будете удовлетворены своими настройками, выберите папку, в которой вы хотите сохранить файлы, и нажмите кнопку «Сохранить». Это создает файл HTML и сохраняет все шесть изображений в папку.
Вот разделенный экран HTML-файла в Adobe Dreamweaver. Как видите, код прост и удобен в использовании.
Заключение
Как видите, нарезка изображения полезна, если у вас есть большое изображение. Если разбить его на разделы, сначала будут загружаться части изображения, позволяя пользователю узнать, что еще впереди. Это полезно для пользователей с медленным подключением.
Для получения дополнительной информации ознакомьтесь со следующими статьями:
Words : Nathan Segal
Как разделить изображения для бесшовных панорам в Instagram из нескольких публикаций [Free PSD]
В этом уроке Photoshop вы узнаете, как создавать бесшовные панорамы из Instagram.
Instagram недавно добавил возможность объединения нескольких фотографий в один пост. Вы можете взломать эту функцию, чтобы включить несколько изображений одной и той же фотографии для создания бесшовной панорамы.
Все, что вам нужно сделать, это разделить панораму на несколько изображений и загрузить их в Instagram как одно сообщение, чтобы получить панораму с возможностью перелистывания.
Проведите пальцем влево и вправо, чтобы просмотреть все изображение. Полученное изображение выглядит так:
Это действительно изящный эффект, и он намного более впечатляющий, чем квадраты одного изображения.
В этом руководстве рассказывается, как разделить изображения для бесшовных панорам из нескольких публикаций Instagram.
Создание шаблона
Чтобы сэкономить время в будущем, рекомендуется создать файл шаблона Photoshop и повторно использовать его в любое время, когда вы хотите опубликовать бесшовную панораму в Instagram.
Вы можете следить за тем, как я создал шаблон, или вы можете прокрутить вниз и загрузить бесплатный шаблон Photoshop, чтобы нарезать фотографии для Instagram.
Есть несколько способов разбить панораму на квадратные плитки, но лучший способ — использовать функцию «Срезы» в Photoshop.
Срезы позволяют разбить изображение на несколько частей и легко сохранить их в виде отдельных файлов.
Настройка документа Photoshop
Перейдите в Файл> Новый .
Введите ширину 1080 пикселей и высоту 1080 пикселей.
Instagram лучше всего работает с квадратными изображениями, а максимальный размер изображения, который вы можете использовать, составляет 1080 на 1080.Также используйте цветовой профиль sRGB, который будет использовать Instagram.
Этот экшен создает квадратный холст, который будет основой для создаваемого нами шаблона Photoshop.
Теперь вы должны подумать о том, сколько изображений вы хотите использовать для бесшовной панорамы. Максимальное количество изображений, которые вы можете загрузить в один пост в Instagram, — десять, но для этого урока мы будем использовать только четыре.
Перейдите в меню «Изображение»> «Размер холста», затем щелкните по центральной стрелке, указывающей влево.Это расширит холст на правую сторону.
Теперь вы должны подумать, какой ширины вы хотите сделать холст.
Вам не нужно выполнять никаких вычислений, потому что вы можете изменить раскрывающееся меню пикселей на процентов , а затем ввести желаемый процент.
Если вам нужна панорама из четырех изображений, введите 400% , потому что вы хотите, чтобы холст в четыре раза больше, чтобы у вас могло быть четыре разных фрагмента.
Погрузитесь в шаблон с помощью направляющих
Затем перейдите в меню «Просмотр»> «Новый макет направляющей» и в разделе «Столбцы» введите 4.
Убедитесь, что ничего не выбрано, кроме « Очистить существующие направляющие, », который удалит все направляющие, которые у вас уже есть на холсте.
После создания направляющих ваш холст должен выглядеть примерно так:
Нарежьте документ
Теперь вы собираетесь использовать инструмент, которым, вероятно, не пользовались раньше. Вложенный под инструмент «Кадрирование», выберите инструмент «Срез».
Инструмент Slice Tool широко используется в веб-дизайне и позволяет разрезать изображение, чтобы вы могли сохранить несколько документов из одного изображения.
Вы можете щелкнуть и перетащить и, следуя инструкциям, создать фрагмент из первого поля. Каждый кусок, который вы разрезаете с помощью инструмента для нарезки, станет новым документом.
Продолжайте следовать указаниям и сделайте срезы вдоль четырех столбцов.
Когда вы разрежете четыре прямоугольника, вы должны увидеть четыре синих метки в верхнем левом углу каждого поля. Этикетки пронумерованы от 1 до 4.
При активном инструменте «Срез» можно дважды щелкнуть каждый фрагмент, чтобы открыть параметры фрагмента.В этом диалоговом окне вы можете назвать свой фрагмент. Рекомендуется дать фрагментам имена, потому что имя фрагмента также будет именем файла при экспорте.
Вы можете назвать свой первый фрагмент « Instagram Seamless Pano 01 », а затем изменить номер с другими фрагментами.
Поместите свою фотографию в шаблон
Поместите изображение в рабочий документ. Есть несколько способов сделать это, но один из простых — перейти в меню «Файл»> «Поместить встроенный».
Если вам нужно преобразовать документ, нажмите Ctrl T (Mac: Command T), чтобы ваша панорама соответствовала шаблону.
После того, как вы поместите изображение в свой шаблон, вы можете экспортировать изображения.
Экспорт фрагментов как отдельных файлов
Когда вы будете готовы к сохранению, выберите «Файл»> «Экспорт»> «Сохранить для Интернета».
Убедитесь, что у вас выбран JPEG, и выберите максимальное качество. Затем нажмите Сохранить .
Появится диалоговое окно Сохранить Оптимизировать как ; убедитесь, что в разделе Срезы у вас Все срезы выбраны , а затем нажмите Сохранить.
При этом четыре фрагмента будут сохранены в виде отдельных файлов, которые затем можно будет загрузить в Instagram.
Загрузить отдельные файлы в Instagram
После того, как четыре изображения сохранены на вашем компьютере, все, что вам нужно сделать, это загрузить их в свой телефон, чтобы вы могли создавать бесшовные панорамы Instagram.
Мне нравится загружать фотографии на телефон с помощью Dropbox, но вы можете использовать любой способ, который вам нравится.
Подписывайтесь на этот пост в Instagram и оставляйте комментарий!
БЕСПЛАТНЫЙ шаблон
Если вы не хотите тратить время на создание шаблона, вы можете использовать мой бесплатно! Загрузите его ниже!
Не забудьте посмотреть видео, чтобы узнать, как это работает!
Шаблон Pano для нескольких публикаций Instagram (23125 загрузок)Ссылки, упомянутые в видеоуроке
Как разделить изображения для панорам в Instagram с несколькими публикациями
Фотографов, которым нравится снимать панорамные изображения, ограничения размеров Instagram могут быть действительно раздражающими.Хотя недавно они разрешили пользователям публиковать изображения не квадратной формы, все еще существуют ограничения, которые чаще всего не позволяют публиковать полные панорамы. Но не бойтесь! В этой статье мы расскажем, как можно использовать функцию совместного использования нескольких публикаций в Instagram для создания цельной панорамы, когда зрители пролистывают фотографии в вашем сообщении.
Вы можете напрямую скачать PSD-файл шаблона Photoshop здесь.
Хотите получить больше информации о Photoshop, прежде чем приступить к этому руководству? Затем ознакомьтесь с некоторыми из более простых руководств из этого списка, который мы собрали из 50 руководств по редактированию Photoshop.
Итак, приступим!
1: Перейдите в меню «Файл»> «Создать» и создайте документ с разрешением 1080 x 1080 пикселей с цветовым профилем sRGB.Первое, что мы сделаем, это перейдем в Файл> Новый , чтобы создать новый пустой документ.
При нажатии на нее откроется окно параметров, в котором вы можете установить свойства вашего документа. Поскольку мы будем работать с квадратными изображениями, совместимыми с Instagram, мы создадим квадратный документ размером 1080 на 1080 пикселей.
Подойдут любые размеры, в которых ширина и высота равны, но эти значения являются лучшими, поскольку они позволяют нам создавать документ максимально возможного размера файла и, следовательно, самого высокого качества, совместимого с Instagram.
Убедитесь, что для параметра « Color Profile » установлено значение sRGB, так как это тот, который будет использовать Instagram, но это не так уж важно, поэтому не беспокойтесь, если вы предпочитаете работать с другим.
2: Подумайте, сколько квадратных изображений вы хотите, чтобы ваш панорамный пост занималПрежде чем мы продолжим, вы должны убедиться, что знаете, сколько квадратных изображений вы хотите разместить в панораме.Instagram будет работать с максимум 10 изображениями, поэтому подойдет любое значение от 2 до 10. Запомните это в уме, так как это будет важно позже.
Для этого урока мы будем использовать 4.
3: Перейдите в меню «Изображение»> «Размер холста» и измените ширину на (100 xn)%, где n = количество квадратных изображений, которые вы создадите (т. Е. Для 4 изображения, установите 400%)Теперь мы можем приступить к созданию нашей отдельной панорамы! Идите вперед и выберите Image> Canvas Size в верхней части экрана.
Откроется окно параметров. Здесь оставьте Height прежним, но измените Width на (100 x n)%. Например, для панорамы, состоящей из 4 изображений, выберите 400%. Для панорамы из 5 изображений выберите 500% и т. Д. Вы можете установить единицы измерения «%», щелкнув раскрывающееся меню рядом со значением ширины.
Также не забудьте щелкнуть по центральной стрелке, указывающей влево, так как это приведет к расширению холста вправо от нашего квадратного документа.
4: Выберите «Просмотр»> «Новое руководство»> «Макет» и установите количество столбцов, равное количеству изображений (например, 4 или 5).Затем мы начнем с разделения нашего длинного холста. на квадратные части, чтобы указать, где будет располагаться каждая часть изображения. В верхней части экрана выберите View> New Guide Layout.
В открывшемся окне установите количество столбцов равным количеству квадратных изображений, которые вы будете использовать (в нашем случае 4).
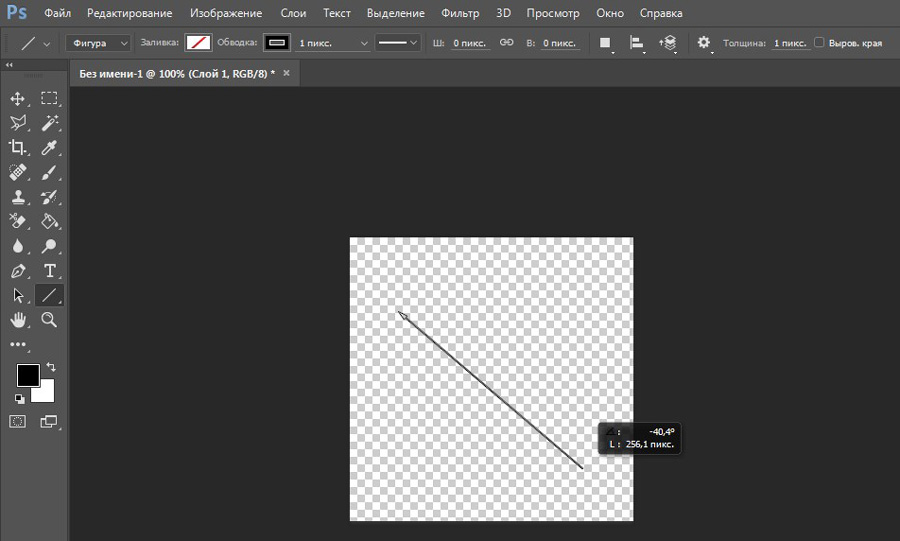
5: Выберите инструмент Slice Tool на панели инструментов и щелкните и перетащите вдоль каждой направляющей для создания отдельных разделовХотя это необычный инструмент, инструмент Slice Tool действительно может пригодиться в такие моменты. Он позволяет существенно разрезать изображение, позволяя быстро сохранять несколько документов из одного изображения.
Вы можете выбрать его на панели инструментов, расположенной под инструментом кадрирования , , как показано ниже.
Выбрав инструмент, просто нажмите и перетащите направляющие вниз, следуя за ними, чтобы сделать срезы вдоль созданных вами столбцов.
После нарезки всех рамок вы увидите количество синих меток, равное количеству изображений, которые вы намеревались включить в свою панораму.
6: Перейдите в меню «Файл»> «Поместить встроенное изображение», чтобы добавить свою панораму в документ и преобразовать ее так, чтобы она соответствовала. Теперь, когда документ разделен правильно, мы можем импортировать панорамное изображение, выбрав File> Place Embedded в верхней части экрана, затем выбрав соответствующую фотографию из ваших файлов.Для этого урока мы использовали панораму Kamran Khan из Pexels .
Это должно импортировать изображение в документ. Если он не подходит по размеру, слишком большой или слишком маленький, вы можете изменить его размер, нажав Ctrl + T [Win] / Cmd + T [Mac] и перетащив углы внутрь или наружу. Обратите внимание, что для сохранения исходных пропорций изображения вам нужно при этом удерживать нажатой клавишу Shift.
7: Выберите «Файл»> «Экспорт»> «Сохранить для Интернета», чтобы экспортировать фрагменты как отдельные файлы в формате JPEGКогда вы почувствуете, что готовы сохранить панораму, перейдите в Файл> Экспорт> Сохранить для Интернет.
Кстати, если вы хотите узнать больше о правильном экспорте файлов, прочтите эту статью.
Выберите Тип файла как JPEG и выберите максимальное качество. Затем нажмите Сохранить .
На этом этапе откроется диалоговое окно. Выберите место в файлах, в котором вы хотите сохранить изображения, и в разделе Slices Выберите All Slices, затем нажмите Save.
И теперь у вас должны быть отдельные файлы, которые вы можете размещать в Instagram! Чтобы загрузить их, перенесите файлы на свой мобильный телефон (по электронной почте, через Dropbox и т. Д.) И поделитесь ими как красивым, бесшовным постом с несколькими изображениями!
Хотите узнать больше о том, как разделить изображения для многопостных панорам в Instagram? Посмотрите это видео Бекки и Криса, в котором рассказывается о том же процессе, а также затрагивается Lightroom.
Вы также можете скачать PSD-шаблон, используемый для разделения изображений для панорам в Instagram с несколькими публикациями, здесь.
Об авторе Betchphoto
Очарованный цифровым миром и особенно увлеченный всем, что связано с творчеством, Мартин — фотограф-любитель и специалист по цифровому маркетингу, имеющий более чем 10-летний опыт работы с Adobe Photoshop. Ознакомьтесь с его страницей о нем здесь
Это сообщение может содержать партнерские ссылки.
Как разрезать фото на равные части — SCC
Разделение 1 фотографии на 4 равные фотографии поможет вам присоединиться к тенденции выделиться с 4 небольшими фотографиями на Facebook, до сих пор есть много людей, которых вы не знаете, как разрезать фотографии на части, чтобы создавать такие выдающиеся фотографии на Facebook. Давай, следуй инструкциям Taimienphi ниже
Вы, вероятно, видели много фотографий с одинаковым содержанием, сшитых вместе, отображаемых в виде ярких или четких изображений Профиль Facebook кого-то, это не случайное расположение, нам нужно немного уловить и как разрезать фотографию на множество точных части.Конечно, Taimienphi.vn не поможет вам создавать коллаж из фотографий Photoshop, потому что этот метод кажется сложным, но вместо этого мы будем использовать сервис, доступный в Интернете, вместо того, чтобы вырезать фотографии Photoshop. Вы можете разрезать на 2, 4 или 9 в зависимости от ваших потребностей.
Не только коллаж, но и тогда у нас должен быть способ публиковать фотографии в Facebook в определенном порядке для достижения желаемых результатов, прямо сейчас предложите читателям следовать нашим следующим инструкциям, как разрезать фотографии на несколько частей и размещать фотографии на Facebook для создания уникальные избранные фото
Инструкция по нарезке фото на разделы
Шаг 1: Чтобы иметь возможность разделить изображение на несколько частей, мы используем онлайн-сервис под названием ImageSpitter, щелкните ЗДЕСЬ , чтобы получить доступ к этой услуге.
Шаг 2: В интерфейсе ImageSpitter вы выбираете Выберите изображение рядом с Upload IMAGE , это инструмент, который позволяет нам загружать фотографии с компьютера.
Примечание: После выбора изображения вы просто нажимаете «Загрузить».
Шаг 3: Выбор фотографии, которую нужно уже разрезать на множество частей Откройте .
Шаг 4: После успешной загрузки изображения вы перемещаетесь на ОБРЕЗАТЬ ИЗОБРАЖЕНИЕ , чтобы выбрать область для обрезки, если ваше изображение квадратное, пропустите этот шаг или отредактируйте настройки Ширина и Высота , чтобы они были равны .
Наконец, нажмите ОБРЕЗАТЬ ИЗОБРАЖЕНИЕ , чтобы загрузить отредактированное изображение в квадрат на вашем компьютере.
Шаг 5: Затем вы Повторите шаг 2 и снова загрузите отредактированное изображение в квадрат в системе ImageSpitter.
Шаг 6: Перейдите к разделу РАЗДЕЛЕНИЕ ИЗОБРАЖЕНИЯ , здесь у нас есть деталь Строки в строке, а Столбцы по столбцам, здесь Taimienphi.vn попытается разделить фотографию на 9 частей, поэтому будет стоить это 3 и 3 .
В результате вы можете увидеть серию разделяющих линий только на изображении.
Шаг 7: Taimienphi.vn сначала поместит изображение Facebook в четыре части, поэтому значение будет в строках, и столбцах Вам должно быть 2 и 2.
А затем нажмите SPLITIMAGE Чтобы скачать набор фотографий, разделенных на 4 части в автономном режиме.
Шаг 8: На вашем компьютере вам нужно извлечь загруженные изображения и запомнить порядок изображений слева направо 1, 2, 3 и 4.
Шаг 9: В вашем личном Facebook щелкните раздел Изображение (Фотографии) и выберите Добавить Фото / видео (добавить фото / видео).
Шаг 10: Вот Загрузите в правильном порядке Из 1, 2, 3 и 4, затем нажмите Открыть .
Шаг 11: После завершения загрузки нажмите Post .
Шаг 12: Затем перейдите на главную страницу, щелкните раздел Featured photo и добавьте, в интерфейсе на английском языке это Добавить избранные фотографии .
Шаг 13: Вот и вы Выберите фотографии в правильном порядке Загрузите изображение раньше как 1, 2, 3, 4.
Шаг 14: После выбора нажмите сохранить , чтобы сохранить результат.
И результат фотографии делится на 4, когда вы смотрите в левую часть своего профиля.
Или разделите 2 по вертикали, если хотите,
Шаг 15: И если вы хотите разделить 9, вы не можете вставить показанное изображение, а вместо этого очевидное изображение ниже, как это сделать, является первым шагом для нас в обслуживании ImageSpitter Разделите изображение на 9 и скачать.
Шаг 16: Затем разархивируйте и поместите name в правильном порядке, отображаемом фотографий с 1 по 9.
Затем вы продолжаете загружать то же самое, следуя шагам выше в порядке от 1 до 9.
Шаг 17: Однако для отображения на домашней странице вы должны отметить себя , чтобы ввести в обратном порядке от изображения 9 до 1 Пожалуйста.
И результат получается после того, как вы помечаете обратно изображение, а затем главную страницу вашего представления.
Итак, Taimienphi.vn только что показал вам, как Разрезать фотографии на части , а также использовать эти уникальные фотографии для создания собственного Чрезвычайно впечатляющий профиль на Facebook . Не только изображения разрезаются на выделяющиеся части, но и обычные фотографии делают это. Однако, чтобы не мешать процессу публикации фотографий в Facebook, вам нужно только показать их мне. Потому что ваши подписчики пострадают, когда вы разместите фотографии на Facebook, разное.
https: // thuthuat.taimienphi.vn/cach-cat-anh-thanh-nhieu-phan-25484n.aspx
Кроме того, сегодня на Facebook много людей загружают забавные видеоролики, клипы, изображения, все потому, что они используют приложение Snow на Android или iOS, Если вам интересно и интересно, хотите создать эти веселые изображения, обратитесь к способу Создание забавных видеороликов , Лицо кролика на телефоне от Snow здесь
.
【решено】 Как вырезать фото в фотошопе
Как автоматически вырезать изображение в Photoshop?
Откройте изображение , в которое вы хотите вставить вырез , затем выберите «Вставить» в меню «Правка».Выберите инструмент «Перемещение» на панели инструментов, который представляет собой крестообразный инструмент с четырьмя стрелками, затем нажмите на вырезе -выход изображение с помощью инструмента «Перемещение», удерживайте кнопку выбора мыши и перетащите курсор, чтобы переместить . вырезать -вокруг.
Как выбрать и вырезать в Photoshop?
Выберите Правка> Очистить или нажмите Backspace (Win) или Delete (Mac). Чтобы вырезать выделения в буфер обмена, выберите Правка> Вырезать .При удалении выделения на фоновом слое исходный цвет заменяется цветом фона. При удалении выделения на стандартном слое исходный цвет заменяется прозрачностью слоя.
Как разрезать форму пополам в Photoshop?
или Объект > Путь> Разделить Объекты ниже (также в Illustrator). Прямоугольник выберите , половину , Вырежьте, , Вставьте, переместите готово. Выберите 100% ширину 50% высоту, Ctrl + X вырезать , Ctrl + V вставить, Ctrl + A выберите холст, чтобы выровнять слои по верху холста.
Как разрезать изображение на сетку?
ImageSplitter
- Загрузите изображение . Выберите изображение на вашем компьютере и нажмите кнопку загрузки.
- Выберите размер сетки . Выберите, сколько строк и столбцов вы хотите разделить на ваше изображение на .
- Щелкните « Split » и загрузите нарезанное изображение .
- Автоматически размещать их в Instagram.
Как настроить изображение в Photoshop?
Измените размер изображения
- Выберите Изображение > Размер изображения .
- Измерьте ширину и высоту в пикселях для изображений , которые вы планируете использовать в Интернете, или в дюймах (или сантиметрах) для изображений для печати. Держите значок ссылки выделенным, чтобы сохранить пропорции.
- Выберите «Resample», чтобы изменить количество пикселей в изображении .
- Нажмите ОК.
Как в Photoshop разрезать изображение на 4 равные части?
Выберите инструмент срез , затем щелкните правой кнопкой мыши изображение и выберите Разделить срез . Укажите 2 для горизонтали и вертикали, чтобы получить 4 равных части . Вы можете использовать эти строки в качестве руководства для вырезать секцию самостоятельно или использовать «Сохранить в Интернете», и она поместит все четыре секции в папку для вас.
Как разрезать картинку на равные части?
Выберите изображение на вашем компьютере или телефоне, укажите необходимый формат вырезания изображения и затем нажмите кнопку ОК внизу этой страницы.Вам будет предоставлено несколько картинок после разрезания на равные части .
- Выберите изображение в формате BMP, GIF, JPEG, PNG, TIFF:
- Настройки обрезки для фото .
- Вывод изображений в формате .
Как создать сетку в Photoshop?
К добавьте в сетку , выберите «Просмотр»> «Показать»> «Сетка » . Вы сразу увидите сетку , наложенную на новый документ.Сетка , которую вы видите, не печатается, она просто предназначена для вашего удобства и справки.
Как в Photoshop сделать сетку размером 1 дюйм?
Как сохранить изображение сетки в Photoshop?
Вы можете создать узор размером с один квадрат сетки (выделите квадрат, обведите выделение, затем перейдите в меню редактирования и «определите узор», а затем заполните слой созданным узором (отредактируйте меню, заливка, использование рисунка, затем пользовательский рисунок, выбор только что созданного рисунка) и сохраните изображение .
Как создать сетку 3 × 3 в Photoshop?
Сетка 3 × 3 также называется сеткой «Правило третей» . Открыв изображение, щелкните инструмент «Обрезка», затем щелкните один из маркеров кадрирования по периметру изображения, и появится сетка 3 × 3 .
Что такое сетка 3 на 3?
A 3 x 3 сетка на самом деле будет иметь четыре столбца и четыре строки, потому что заштрихованная область с напечатанными числами (числа, которые вы умножаете или складываете) не обязательно считается частью сетки .
Как создать правило в Photoshop?
Выполните одно из следующих действий:
- Дважды щелкните линейку .
- (Windows) Выберите «Правка»> «Установки»> «Единицы измерения и линейки» или щелкните правой кнопкой мыши линейку и затем выберите новую единицу измерения в контекстном меню.
- (Mac OS) Выберите Photoshop > «Установки»> «Единицы и линейки» или, удерживая нажатой клавишу «Control», щелкните линейку и затем выберите новую единицу измерения в контекстном меню.
Как показать 9 сеток в Photoshop?
Как скрыть линии сетки в Photoshop?
Скрыть / Показать направляющие : перейдите в меню «Просмотр», выберите «Показать» и выберите «Направляющие » , чтобы переключить , скрыть и отобразить направляющие . Удалить направляющие : перетащите направляющие обратно на линейку или используйте инструмент «Перемещение», чтобы выбрать каждую направляющую, и нажмите клавишу DELETE .
Как показать центр линии в Photoshop?
Поиск и отметка центра документа PhotoshopВыберите «Вид» в строке меню, а затем нажмите «Линейки», чтобы включить линейки.Вы также можете нажать Command-R (Mac) или Ctrl-R (PC) на клавиатуре, чтобы переключить линейки.
Как копировать линии сетки в Photoshop?
, чтобы использовать его:выберите первый документ и щелкните в меню: Файл> Сценарии> Guides Copy .
Что такое направляющие в фотошопе?
Направляющие — это непечатаемые горизонтальные и вертикальные линии, которые можно расположить в любом месте окна документа Photoshop CS6. Обычно они отображаются в виде сплошных синих линий, но вы можете изменить направляющие на другой цвет и / или на пунктирные линии.
Можно ли изменить размер сетки в Photoshop?
Размер сетки контролируется в настройках. Выберите «Правка»> «Установки»> «Направляющие, сетки , и фрагменты». Появится диалоговое окно «Направляющие, сетки и фрагменты». В разделе Grid выберите Color :, Style: и Gridline Every: для интервала сетки . Вы можете даже создавать подразделения для повышения точности.
Как создать инструмент линии в Photoshop?
Есть ли в Photoshop инструмент «Линия»?
Нарисуйте линию
- Выберите инструмент Линия .На панели инструментов нажмите и удерживайте значок группы «Форма » инструмент (), чтобы вызвать различные варианты выбора инструмента «Форма ».