Как обрезать фотографию на части в фотошопе и других прогах
Просмотров 2.7k. Опубликовано Обновлено
Приветствую вас, друзья! Легко обрезать фотографии, задав их размер или удалив лишние детали. Но бывают ситуации, когда снимок нужно разделить на несколько частей. В дальнейшем из получившихся фрагментов можно сделать коллаж, подготовить плакат. В этой ситуации стандартные способы могут оказаться недейственными. Рассмотрим, какие существуют программы для разрезания фото на части, и как ими пользоваться.
Как обрезать фотографию на части в фотошопе и других программах
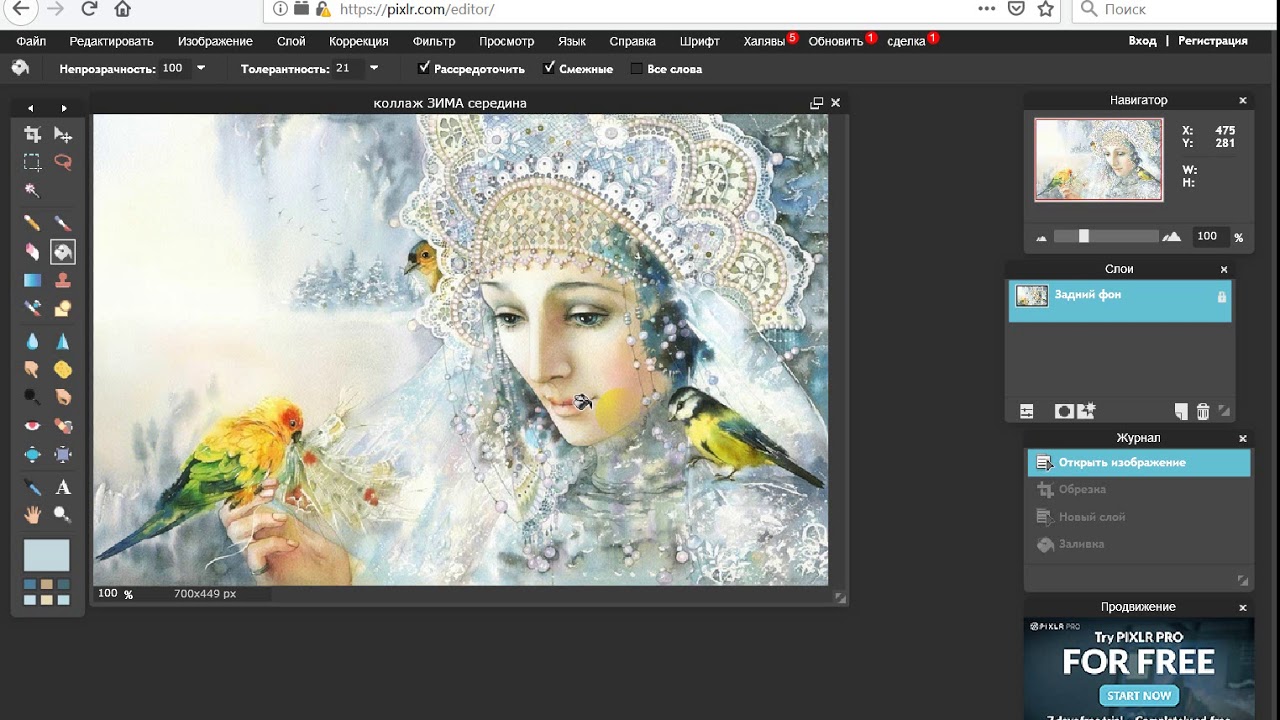
Самый удобный инструмент для разрезания рисунков — adobe photoshop.
Для этого:
- откройте картинку, которую хотите изменить;
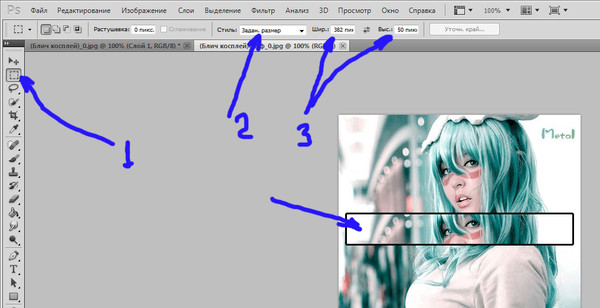
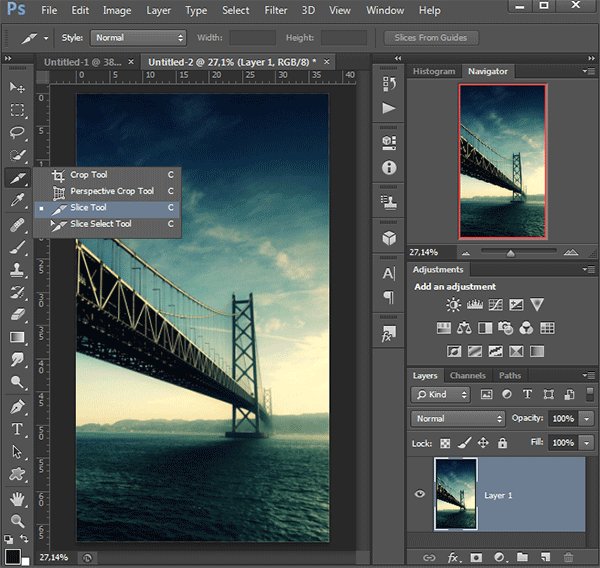
- на панели инструментов найдите «раскройку». Она находится в том же самом месте, что и опция «обрезки»;
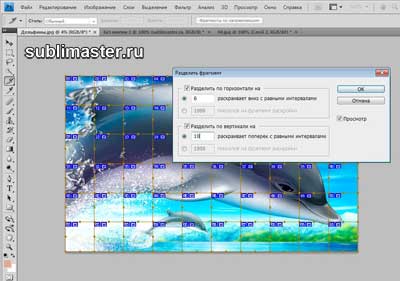
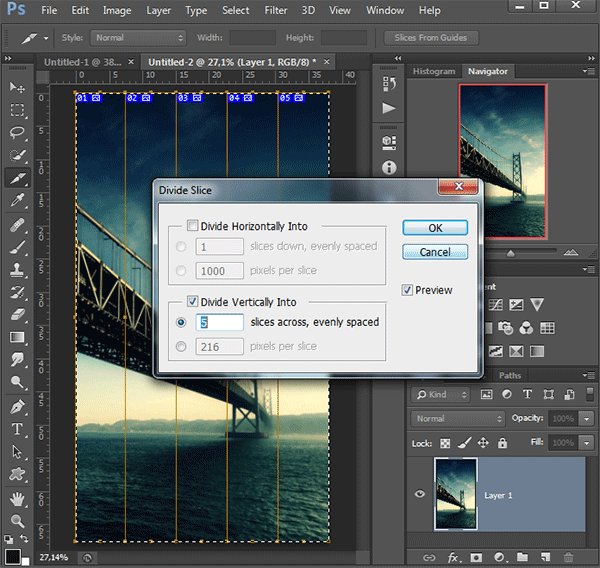
- кликните правой клавишей мышки по полю. В открывшемся меню найдите инструмент «разделить фрагмент»;
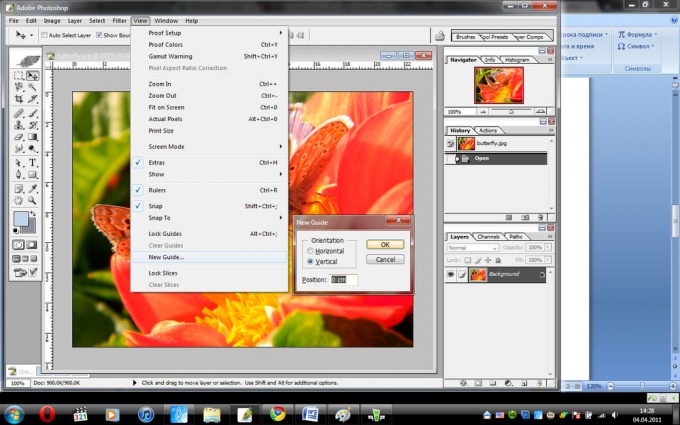
- на экране появится окно, предлагающее опцию раскройки по горизонтали и вертикали. Выбрав горизонтальную разрезку, вы можете указать, на сколько частей по горизонтали разделится рисунок. От этого параметра будет зависеть ширина. Наоборот, если вы знаете искомую ширину, укажите ее в графе «пиксели». Тогда программа автоматически подберет нужное число фрагментов. Подобным образом работает и опция деления фотографии по вертикали. Можно одновременно задать горизонтальную и вертикальную раскройку или частичную фрагментацию — изменение только одной части изображения;
- выделите фрагмент и задайте ему имя в отдельно открывшемся окне;
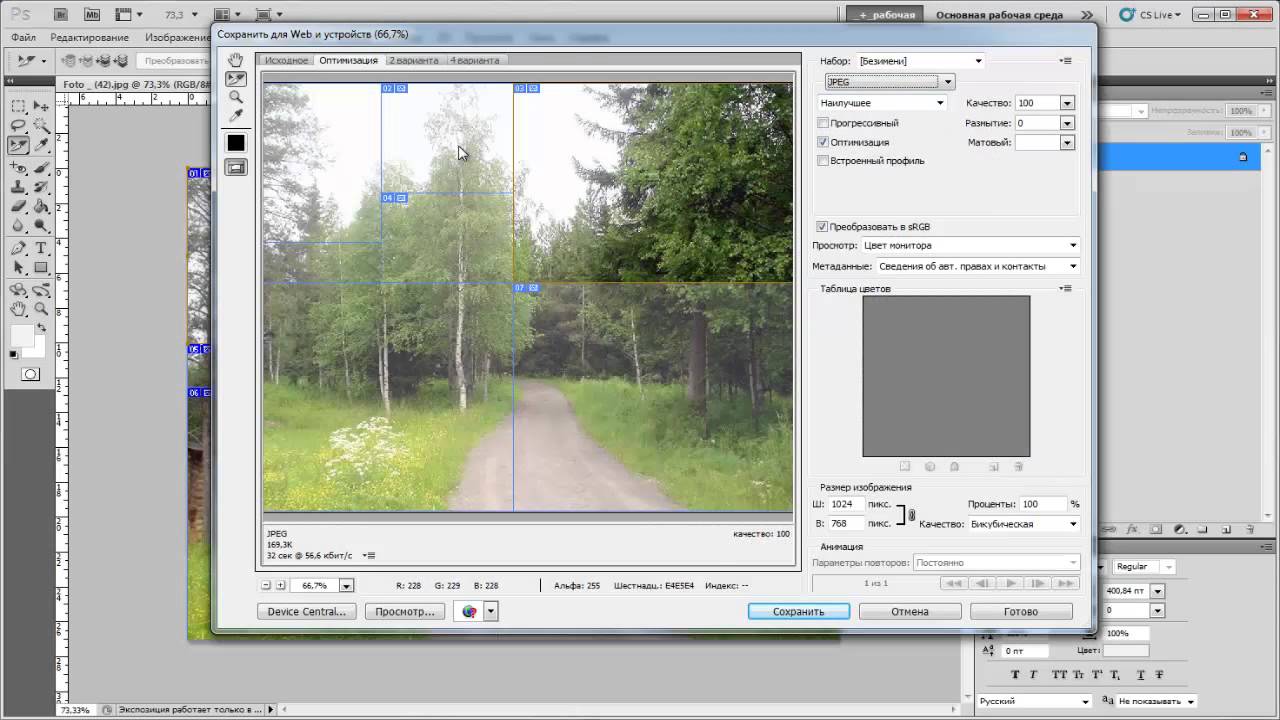
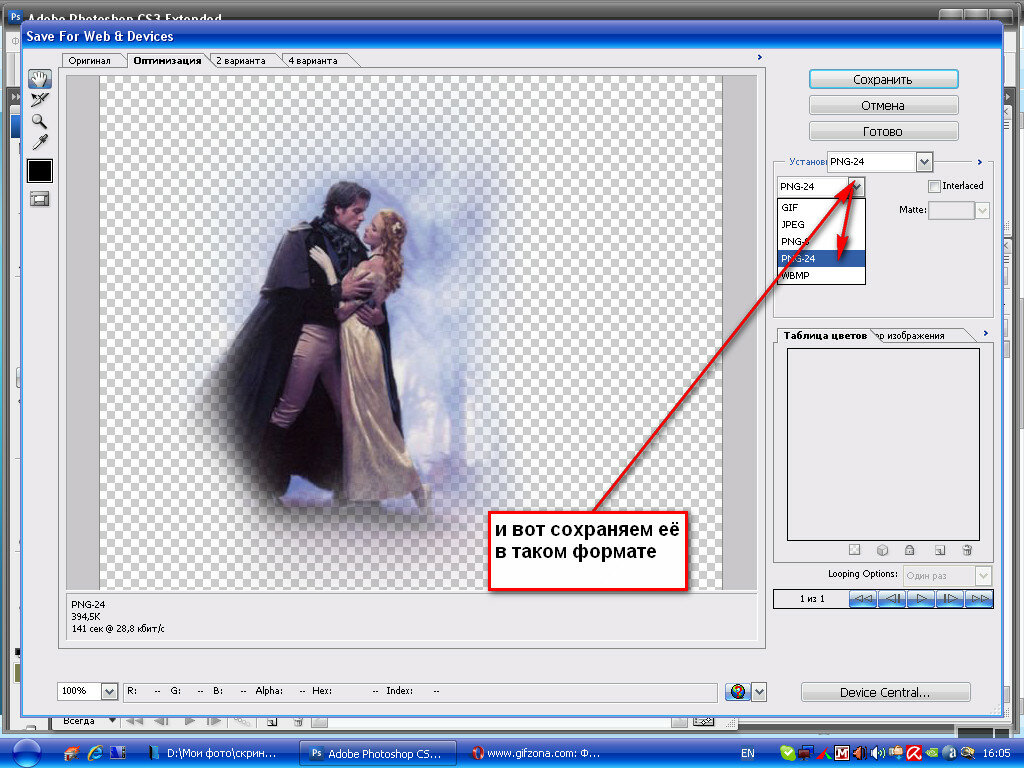
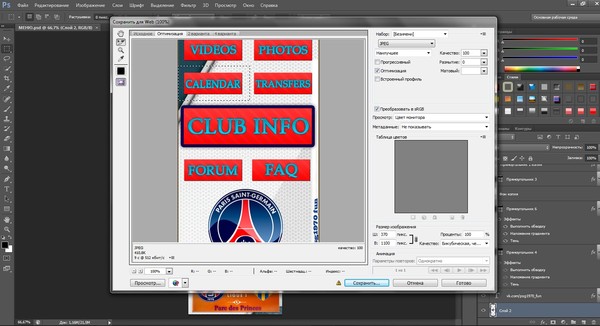
- после сохраните результат, выбрав опцию «save for web.
 Теперь у вас появится папка, содержащая отдельные файлы — фрагменты рисунка.
Теперь у вас появится папка, содержащая отдельные файлы — фрагменты рисунка.
Среди других редакторов, обладающих функцией разрезки:
- PlaCard Advance. Разрезается изображение так, чтобы все получившиеся фрагменты поместились на формате А4;
- Instagrid Grid. Работает на андроиде, скачивается бесплатно. Результат можно сразу импортировать в инстаграм.
Для фрагментации видео используются такие программы, как Free Video Cutter, Avidemux.
Как обрезать изображение на равные или четыре части онлайн
Инструмент раскройки рисунка существует и в онлайн приложениях.
Доступна функция на следующих сайтах:
- imgonline.com.ua. Здесь можно разрезать изображение по вертикали или горизонтали на несколько равных по размеру частей. Например, на 2 элемента формата 1х2 или 9 фрагментов формата 3х3;
- rasterbator.net. Сервис доступен на английском языке. Для начала загружается фото, потом определяется количество частей, которые нужно получить;
- html-kit.

Выводы
Существует большое количество возможностей для раскройки фотографий на несколько частей. Работают они на компьютере, телефоне, есть онлайн сервисы.
Видеообзор
Как в фотошопе разрезать фотографию на несколько частей
Главная » Разное » Как в фотошопе разрезать фотографию на несколько частейКак разделить картинку на равные части
Вам понадобится
- Adobe Photoshop 7 или выше
Инструкция
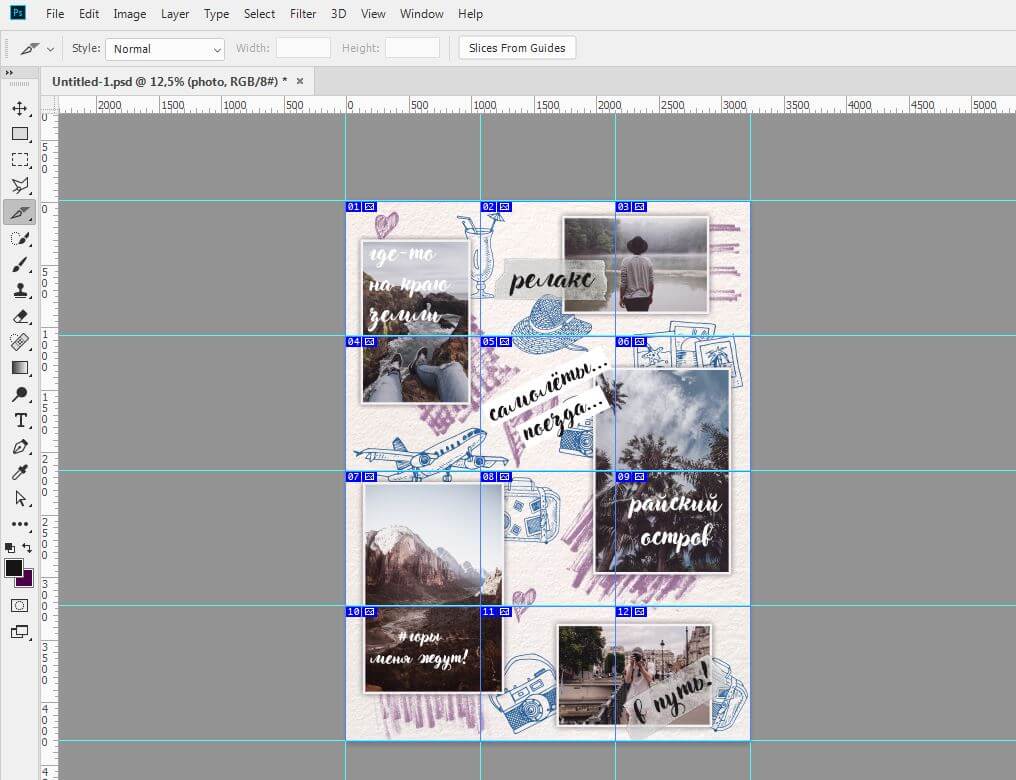
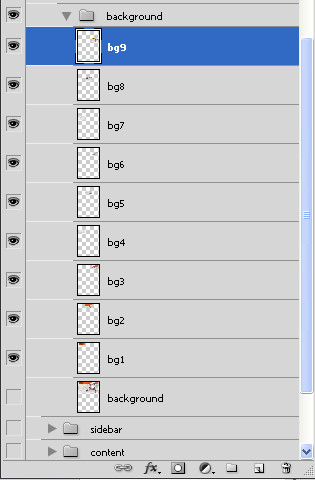
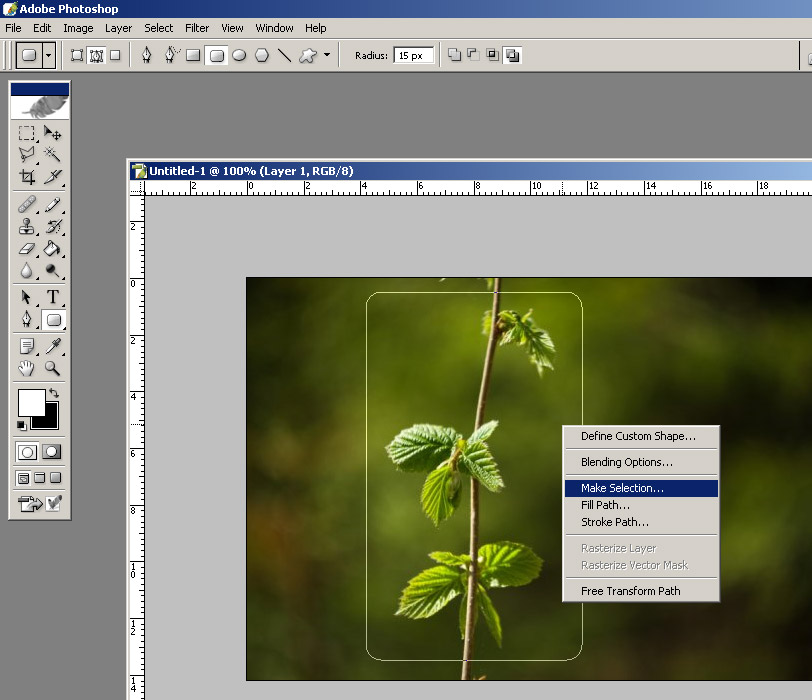
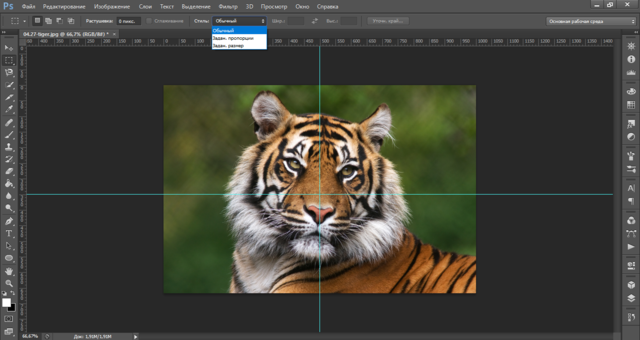
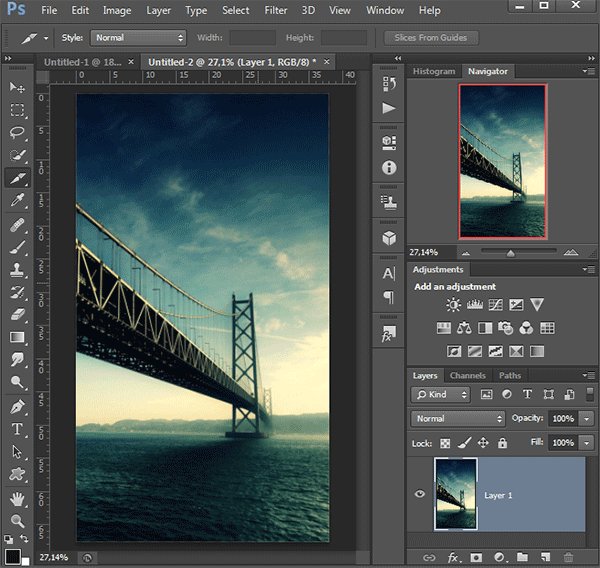
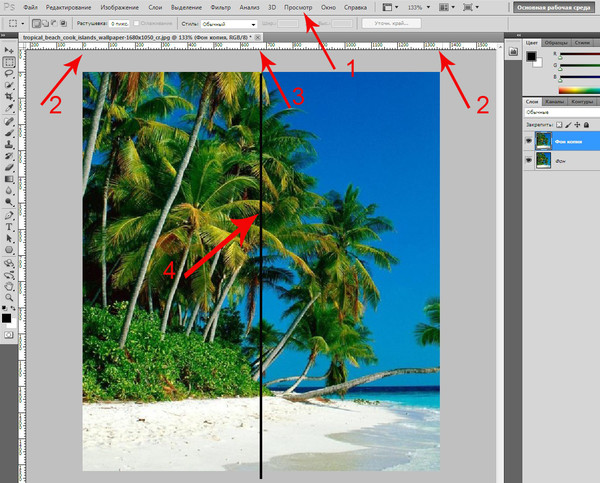
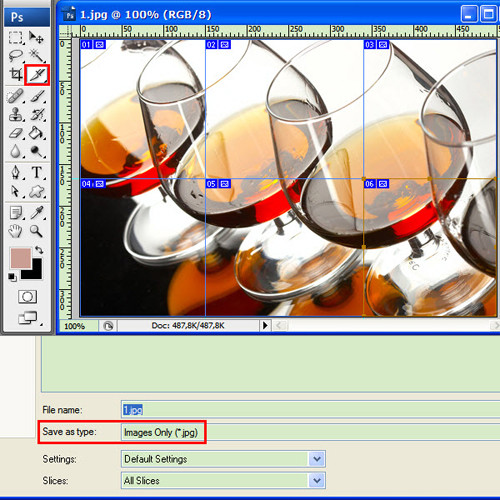
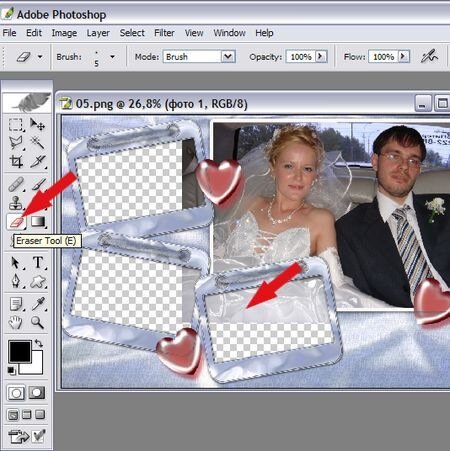
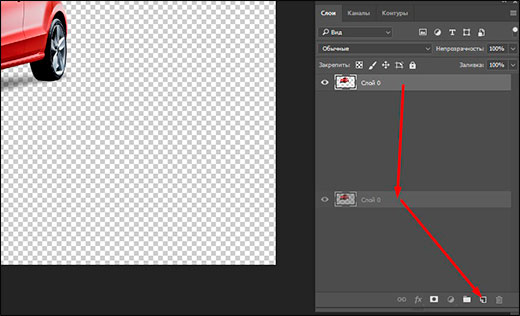
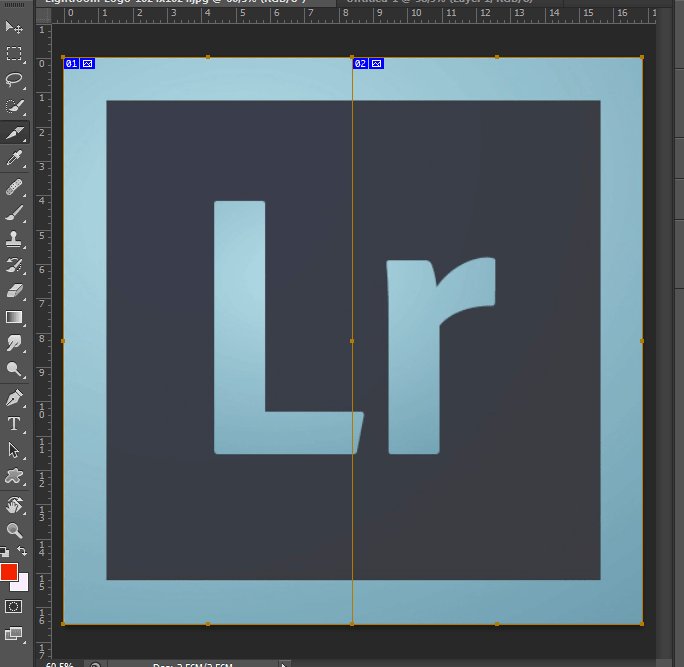
Откройте изображение, которое вы планируете разрезать (Ctrl+O). Когда файл откроется, убедитесь, что вокруг изображения достаточно рабочей области серого цвета. Это свободное пространство сделает проще следующий шаг. Выберите инструмент «Раскройка» (клавиша K). Он отмечен красным кружком на скриншоте, и с его помощью выделите изображение. Подведите инструмент к верхнему правому углу (вот тут серое пространство и пригодится – смело «захватите лишнего» выйдя за границы картинки) и потяните вниз по диагонали в нижний левый угол. При этом не забывайте удерживать левую кнопку мыши.Если вы все сделаете правильно, вокруг изображения появиться тонкая рамка, а в верхнем правом углу – ярлык синего цвета с номером «01».
Это свободное пространство сделает проще следующий шаг. Выберите инструмент «Раскройка» (клавиша K). Он отмечен красным кружком на скриншоте, и с его помощью выделите изображение. Подведите инструмент к верхнему правому углу (вот тут серое пространство и пригодится – смело «захватите лишнего» выйдя за границы картинки) и потяните вниз по диагонали в нижний левый угол. При этом не забывайте удерживать левую кнопку мыши.Если вы все сделаете правильно, вокруг изображения появиться тонкая рамка, а в верхнем правом углу – ярлык синего цвета с номером «01».

Источники:
- картинка разделенная на части
Как разрезать фото на части онлайн
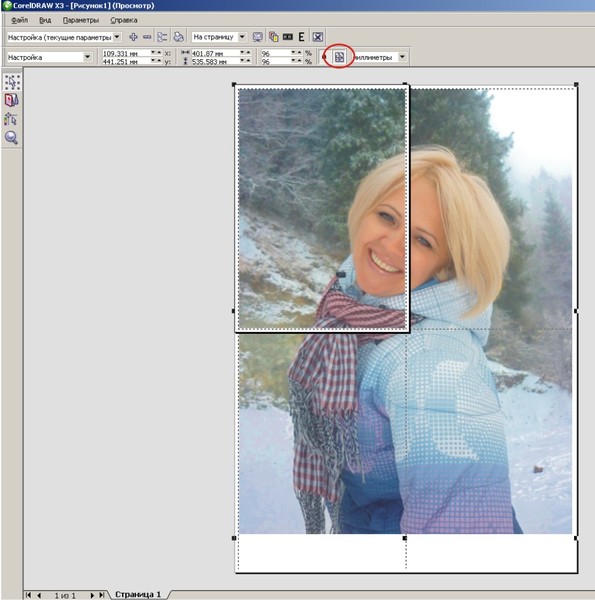
Для нарезки изображений чаще всего пользуются графическими редакторами вроде Adobe Photoshop, GIMP или CorelDRAW. Имеются и специальные программные решения для этих целей. Но что если фото нужно разрезать как можно быстрее, а нужного инструмента под рукой не оказалось, да и скачивать его нет времени. В этом случае вам поможет один из доступных в сети веб-сервисов. О том, как разрезать картинку на части онлайн и пойдет речь в данной статье.
Нарезаем фото на части онлайн
Несмотря на то, что процесс разделения картинки на ряд фрагментов не представляет собой чего-то уж совсем сложного, онлайн-сервисов, позволяющих это сделать, достаточно немного. Но те, которые сейчас доступны, свою работу выполняют быстро и являются простыми в использовании. Далее мы рассмотрим лучшие из таких решений.
Способ 1: IMGonline
Мощный русскоязычный сервис для нарезки фотографий, позволяющий разделить любое изображение на части. Количество фрагментов, получаемых в результате работы инструмента, может составлять до 900 единиц. Поддерживаются картинки с такими расширениями, как JPEG, PNG, BMP, GIF и TIFF.
Количество фрагментов, получаемых в результате работы инструмента, может составлять до 900 единиц. Поддерживаются картинки с такими расширениями, как JPEG, PNG, BMP, GIF и TIFF.
Кроме того, IMGonline умеет нарезать изображения непосредственно для их публикации в Instagram, привязывая разделение к определенной области картинки.
Онлайн-сервис IMGonline
- Для начала работы с инструментом перейдите по ссылке выше и в нижней части страницы найдите форму для загрузки фотографии. Нажмите кнопку «Выберите файл» и импортируйте изображение на сайт с компьютера.
- Настройте параметры разрезки фотографии и установите желаемый формат, а также качество изображений на выходе. Затем щелкните «ОК».
- В результате вы можете скачать все картинки в одном архиве либо же каждую фотографию отдельно.
Таким образом, с помощью IMGonline буквально за пару кликов можно выполнить нарезку изображения на части. При этом и сам процесс обработки занимает совсем немного времени — от 0,5 до 30 секунд.
Способ 2: ImageSpliter
Этот инструмент в плане функциональных возможностей идентичен предыдущему, однако работа в нем представляется более наглядной. К примеру, указав необходимые параметры нарезки, вы сразу видите, каким образом будет разделено изображение в итоге. Кроме того, использовать ImageSpliter имеет смысл, если вам необходимо разрезать на фрагменты ico-файл.
Онлайн-сервис ImageSpliter
- Для загрузки картинки на сервис воспользуйтесь формой «Upload Image File» на главной странице сайта. Щелкните в пределах поля «Click here to select your image», выберите нужное изображение в окне Проводника и нажмите на кнопку «Upload Image».
- В открывшейся странице перейдите во вкладку «Split Image» верхней панели меню. Укажите необходимое количество рядов и столбцов для нарезки картинки, выберите формат итогового изображения и нажмите «Split Image».
Больше ничего делать не нужно. Спустя несколько секунд ваш браузер автоматически начнет загрузку архива с пронумерованными фрагментами исходной картинки.
Способ 3: Online Image Splitter
Если вам нужно быстро выполнить нарезку для создания HTML-карты изображения, данный онлайн-сервис — идеальный вариант. В Online Image Splitter вы можете не только разрезать фотографию на определенное количество фрагментов, но и сгенерировать код с прописанными ссылками, а также эффектом смены цвета при наведении курсора.
Инструмент поддерживает изображения в форматах JPG, PNG и GIF.
Онлайн-сервис Online Image Splitter
- В форме «Source Image» по ссылке выше выберите файл для загрузки с компьютера при помощи кнопки «Выберите файл». Затем нажмите «Start».
- На странице с параметрами обработки выберите количество рядов и столбцов в выпадающих списках «Rows» и «Columns» соответственно. Максимальное значение для каждой опции — восемь. В разделе «Advanced Options» снимите отметки с чекбоксов «Enable links» и «Mouse-over effect», если создание карты изображения вам не требуется.
Выберите формат и качество итоговой картинки и нажмите «Process».

- После недолгой обработки вы можете взглянуть на результат в поле «Preview». Для скачивания готовых картинок щелкните по кнопке «Download».
В результате работы сервиса на ваш компьютер будет загружен архив с перечнем изображений, пронумерованных с указанием соответствующих рядов и столбцов в общей картине. Там же вы найдете файл, представляющий собою HTML-интерпретацию карты изображения.
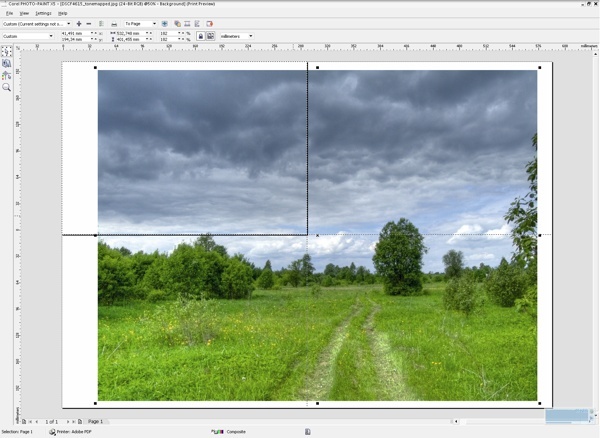
Способ 4: The Rasterbator
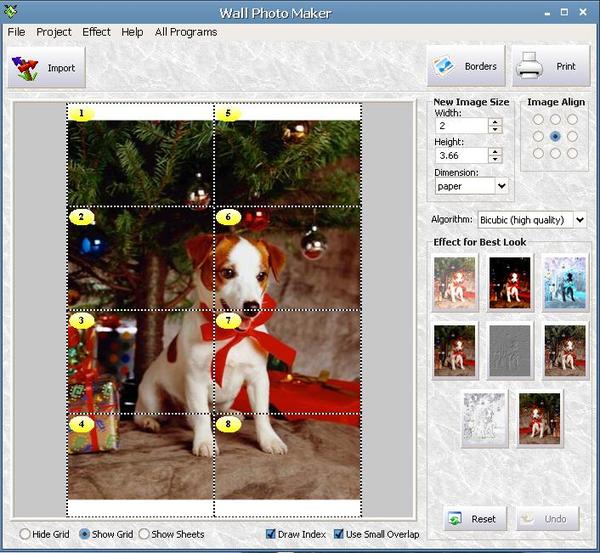
Ну а для нарезки фотографий для последующего объединения их в плакат вы можете воспользоваться онлайн-сервисом The Rasterbator. Инструмент работает в пошаговом формате и позволяет разрезать изображение, учитывая реальный размер итогового постера и используемый формат листов.
Онлайн-сервис The Rasterbator
- Для начала выберите желаемую фотографию при помощи формы «Select source image».
- После определитесь с размером плаката и форматом листов для него. Разбить картинку можно даже под A4.
Сервис даже позволяет визуально сравнить масштаб постера относительно фигуры человека с ростом 1.
 8 метра.
8 метра.Установив желаемые параметры, нажмите «Continue».
- Примените к изображению любой доступный эффект из списка или же оставьте все как есть, выбрав пункт «No effects». Затем щелкните по кнопке «Continue».
- Настройте цветовую палитру эффекта, если вы применяли таковой, и снова щелкните «Continue».
- На новой вкладке просто нажмите «Complete X page poster!», где «X» — количество используемых в плакате фрагментов.
После выполнения этих действий на ваш компьютер будет автоматически загружен PDF-файл, в котором каждый фрагмент исходной фотографии занимает одну страницу. Таким образом, вы в дальнейшем сможете распечатать эти картинки и совместить их в один большой плакат.
Читайте также: Делим фотографию на равные части в Фотошопе
Как видите, разрезать картинку на части, используя всего лишь браузер и доступ в сеть, более чем возможно. Каждый может подобрать онлайн-инструмент согласно своим потребностям. Мы рады, что смогли помочь Вам в решении проблемы. Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТУроки по фотошопу
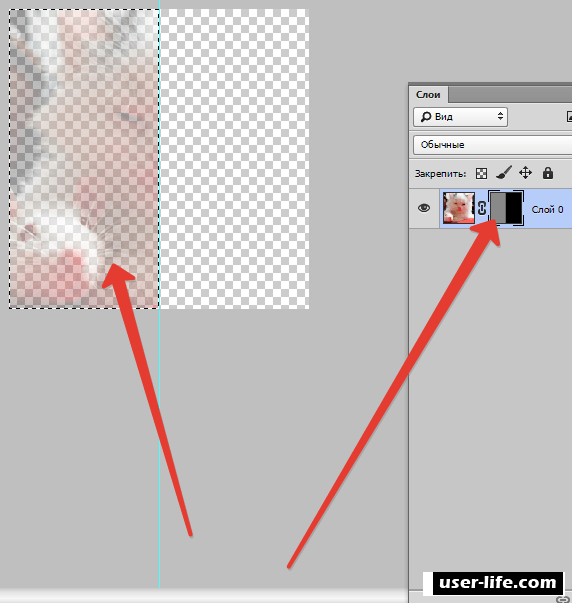
Нарезание изображения на части
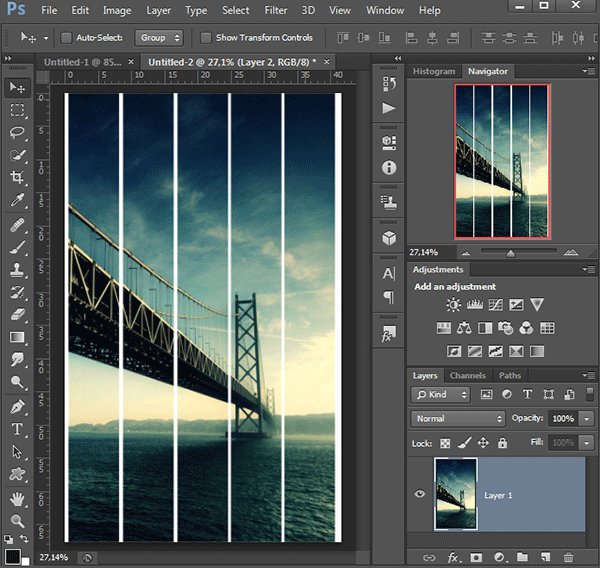
Разрезать изображение на несколько частей можно с помощью инструмента Slice Tool (K). Есть два спопоба «нарезки»: ручной и автоматический. К примеру, разделим изображение на четыре равные части: После этого сохраняем его также, как и в первом случае: File > Save for Web & Devices > вкладка Optimized > Save. Автор урока: Thea Перепечатка разрешена только с указанием ссылки на источник!
К примеру, разделим изображение на четыре равные части: После этого сохраняем его также, как и в первом случае: File > Save for Web & Devices > вкладка Optimized > Save. Автор урока: Thea Перепечатка разрешена только с указанием ссылки на источник!Как обрезать изображения в Photoshop CC
Узнайте все, что вам нужно знать об обрезке изображений с помощью инструмента обрезки, в том числе о том, как обрезать изображения неразрушающим образом, в последней версии Photoshop!
В этом уроке я покажу вам, как обрезать изображения, как выпрямить изображения и как не разрушительно обрезать изображение с помощью
Проблема в том, что он не сбрасывает границу обрезки, которая по-прежнему имеет прежний размер 8 x 10:
Сброс параметров инструмента обрезки не сбрасывал границу обрезки.
Чтобы сбросить границу, нажмите клавишу Esc на клавиатуре. Затем, если вы не видите границу, выберите другой инструмент на панели инструментов (подойдет любой инструмент), а затем снова выберите инструмент обрезки. Граница обрезки теперь окружает все изображение:
Затем, если вы не видите границу, выберите другой инструмент на панели инструментов (подойдет любой инструмент), а затем снова выберите инструмент обрезки. Граница обрезки теперь окружает все изображение:
Сама граница обрезки была сброшена.
Изменение размера границы
Если вы посмотрите вокруг границы, вы увидите маленькие ручки . Есть один сверху, снизу, слева и справа, и по одному в каждом углу:
Ручки вокруг границы урожая.
Самый простой способ обрезать изображение — щелкнуть и перетащить маркеры, чтобы изменить границу до необходимого размера. Область внутри границы — это то, что вы будете хранить, а область за ее пределами будет обрезана:
Перетаскивая ручки, чтобы изменить размер границы.
Перемещение изображения внутри границы обрезки
Вы также можете нажать и перетащить внутри рамки, чтобы изменить положение изображения внутри:
Перетаскивание изображения внутри границы обрезки.
Как отменить урожай
Я собираюсь отменить мой урожай, чтобы мы могли посмотреть на другой способ работы. Чтобы отменить его, нажмите кнопку « Отмена» на панели параметров:
Нажав кнопку Отмена.
Рисование собственной границы
Вместо того, чтобы использовать начальную границу обрезки, которую Photoshop помещает вокруг изображения, вы также можете щелкнуть в любом месте внутри изображения и перетащить свою собственную границу:
Нажатие и перетаскивание границы обрезки вручную.
Затем перетащите маркеры, чтобы изменить его размер, или щелкните и перетащите внутри границы, чтобы изменить положение изображения:
Регулировка обрезки после рисования границы.
Сброс урожая
Чтобы сбросить урожай, вместо того, чтобы полностью отменить его, нажмите кнопку « Сброс» на панели параметров:
Нажав кнопку сброса.
Как заблокировать соотношение сторон границы обрезки
По умолчанию Photoshop позволяет нам свободно изменять размер рамки обрезки, не заботясь о соотношении сторон. Но если вы хотите сохранить исходное соотношение сторон изображения, нажмите и удерживайте клавишу Shift при перетаскивании любой из угловых ручек . Это фиксирует соотношение сторон на месте:
Но если вы хотите сохранить исходное соотношение сторон изображения, нажмите и удерживайте клавишу Shift при перетаскивании любой из угловых ручек . Это фиксирует соотношение сторон на месте:
Удерживайте Shift и перетащите угловую ручку, чтобы зафиксировать соотношение сторон обрезки.
Я нажму кнопку « Сброс» , чтобы сбросить урожай:
Нажав кнопку сброса.
Как изменить размер границы посева от ее центра
Если вы хотите изменить размер границы от ее центра, нажмите и удерживайте клавишу Alt (Win) / Option (Mac) при перетаскивании маркеров:
Удерживайте Alt (Win) / Option (Mac), чтобы изменить размер границы обрезки от ее центра.
Я снова нажму кнопку « Сброс» , чтобы сбросить настройки :
Сброс урожая.
Как заблокировать соотношение сторон
и изменить размер от центраИ чтобы зафиксировать соотношение сторон и изменить размер границы от ее центра, удерживайте Shift + Alt (Победа) / Shift + Option (Mac) при перетаскивании угловых маркеров :
Удерживайте Shift + Alt (Победа) / Shift + Option (Mac), чтобы зафиксировать соотношение сторон и изменить размер от центра.
Как обрезать изображение до определенного соотношения сторон
Что, если вам нужно определенное соотношение сторон? Возможно, вы хотите напечатать изображение так, чтобы оно соответствовало определенному размеру кадра, например, 5 x 7 или 8 x 10. В этом случае вы можете установить соотношение сторон на панели параметров.
Выбор предустановленного соотношения сторон
Для стандартных соотношений сторон, таких как 8 x 10, выберите параметр « Соотношение сторон» :
Нажав опцию «Соотношение сторон» на панели параметров.
А затем выберите из списка предустановок, например, 1: 1 для квадрата или 8:10, 4: 6 и т. Д. Я выберу 8:10:
Выбор 8:10 из меню Aspect Ratio.
Фотошоп вводит соотношение сторон в поля Ширина и Высота. Это на самом деле вводит 4 х 5, что равно 8 х 10:
Предустановка вводится в настройки.
И как только я его выберу, моя граница обрезки перейдет в соотношение 8 x 10:
Граница обрезки мгновенно переключается на выбранное соотношение сторон.
Смена ориентации
Чтобы поменять значения ширины и высоты, щелкните значок обмена (стрелки) между ними:
Обмен значениями ширины и высоты.
Это позволяет легко переключаться между портретным и ландшафтным режимами:
Граница обрезки обновляется с новой ориентацией.
Выбор нестандартного соотношения сторон
Если нужное соотношение сторон не найдено в предварительных настройках, вы можете ввести его вручную. Допустим, я хочу обрезать свое изображение размером 11 x 14, и я хочу, чтобы оно находилось в режиме «Пейзаж», чтобы ширина была больше высоты. Я бы щелкнул внутри поля ширины и введите 14 . Затем я нажимал клавишу Tab на моей клавиатуре, чтобы перейти к высоте , и я вводил 11 :
Ввод пользовательского соотношения сторон.
Photoshop мгновенно изменяет размер границы обрезки до соотношения 11 x 14:
Граница теперь установлена в новом соотношении.
Затем я могу изменить размер границы, перетаскивая ручки. Поскольку мы установили соотношение сторон на панели параметров, Photoshop автоматически заблокирует соотношение при перетаскивании, поэтому удерживать Shift не нужно. Но вы все равно можете удерживать клавишу Alt (Win) / Option (Mac), чтобы изменить размер границы от ее центра:
Изменение размера границы.
Как сохранить пользовательский пресет
Если вы знаете, что вам нужно будет снова использовать тот же формат изображения, вы можете сохранить его в качестве пользовательской предустановки. Выберите параметр « Соотношение сторон» на панели параметров:
Нажав опцию «Соотношение сторон» на панели параметров.
И в меню выберите New Crop Preset :
Выбираем «Новый пресет кропа».
Дайте пресету имя. Я назову мой «Пейзаж 11 х 14». Затем нажмите OK, чтобы закрыть диалоговое окно:
Называя новый пресет.
В следующий раз, когда мне это нужно, я могу быстро выбрать его из списка:
Новый пользовательский пресет будет добавлен в меню.
Очистка соотношения сторон
Если вы ввели определенное соотношение сторон и хотите вернуться к свободному изменению размера рамки обрезки, очистите соотношение сторон, нажав кнопку « Очистить» :
Сброс текущих настроек соотношения сторон.
Затем вы можете перетащить ручки независимо:
Изменение размера границы обрезки без привязки к соотношению сторон.
Как обрезать изображение до определенного размера и разрешения
До сих пор мы обрезали общий формат или общую форму . Но вы также можете использовать инструмент обрезки, чтобы обрезать изображение до определенного размера и разрешения . Для этого откройте меню Aspect Ratio:
Открытие меню Aspect Ratio.
А затем выберите Ш х В х Разрешение (ширина, высота и разрешение):
Выбрав «W x H x Resolution» из меню.
Допустим, что вместо того, чтобы обрезать мое изображение до соотношения сторон 11 x 14, я хочу обрезать его так, чтобы оно печатало с определенным размером 11 x 14 дюймов. Поскольку я хочу, чтобы ширина была больше высоты, я щёлкну внутри поля Ширина и введу 14 . Но вместо того, чтобы просто вводить номер, я также введу « ïn » (для «дюймов»). Затем я нажму клавишу Tab на клавиатуре, чтобы перейти к полю Высота , и введу 11 для высоты:
Ввод определенного размера для ширины и высоты в дюймах.
Значение разрешения
Обратите внимание, что теперь у нас есть и третье поле, и именно здесь мы вводим значение разрешения . Поскольку стандартное разрешение для высококачественной печати составляет 300 пикселей на дюйм, я введу 300 в поле, и я буду следить за тем, чтобы тип измерения был установлен на px / inch (пикселей на дюйм):
Ввод разрешения печати 300 пикселей на дюйм.
После ввода моих настроек я изменю размер границы обрезки:
Обрезка изображения до размера отпечатка 11 х 14 дюймов.
Обрезка изображения
А затем, чтобы обрезать изображение, я нажму галочку на панели параметров. Вы также можете обрезать его, нажав Enter (Win) / Return (Mac):
Обрезка изображения, нажав на галочку.
Фотошоп обрезает изображение. Я нажму и удерживаю пробел, и перетащу изображение в поле зрения, чтобы мы могли его увидеть:
Изображение после принятия обрезки.
Проверка размера изображения
И если мы проверим размер изображения, зайдя в меню « Изображение» и выбрав команду « Размер изображения» :
Идем в Изображение> Размер изображения.
В диалоговом окне мы видим, что Photoshop обрезал изображение до 14 x 11 дюймов при разрешении 300 пикселей на дюйм. Мы будем изучать все об изменении размера изображения в отдельных уроках . Итак, сейчас я нажму Отмена, чтобы закрыть диалоговое окно:
Итак, сейчас я нажму Отмена, чтобы закрыть диалоговое окно:
Подтверждение нового размера кадрирования в диалоговом окне «Размер изображения».
Как отменить урожай
Чтобы отменить обрезку, я зайду в меню « Правка» и выберу « Отменить обрезку» . Или я мог бы нажать сочетание клавиш Ctrl + Z (Win) / Command + Z (Mac):
Собираюсь Правка> Отменить Обрезать.
Это возвращает изображение к его первоначальному размеру. Я нажму Ctrl + 0 (Win) / Command + 0 (Mac) на моей клавиатуре, чтобы подогнать изображение под экран, а затем немного уменьшу масштаб, удерживая Ctrl (Win) / Command (Mac) и нажав клавишу минус (-):
Изображение вернулось к исходному размеру.
Наложение урожая
Прежде чем перейти к изучению выпрямления изображения, давайте рассмотрим еще одну удобную функцию инструмента обрезки, и это наложение кадрирования . Я нажму на свое изображение с помощью инструмента обрезки, чтобы открыть границу обрезки. И обратите внимание на сетку 3 х 3, которая появляется внутри границы. Эта сетка известна как Правило третей :
Я нажму на свое изображение с помощью инструмента обрезки, чтобы открыть границу обрезки. И обратите внимание на сетку 3 х 3, которая появляется внутри границы. Эта сетка известна как Правило третей :
Сетка 3 x 3 «Правило третей» внутри границы урожая.
Правило третей
Идея «Правила третей» заключается в том, что вы можете создать более интересную композицию, поместив свой объект в одно из мест, где пересекаются линии сетки:
Составление урожая с использованием сетки Правило третей.
Выбор другого наложения
Хотя наложение «Правило третей» может быть полезным, оно не единственное, что нам доступно. Чтобы просмотреть остальные, щелкните значок « Наложение» на панели параметров:
Нажав на значок наложения.
Здесь мы можем выбрать другой оверлей, например, Golden Ratio :
Выбор сетки с золотым сечением.
Золотое сечение похоже на Правило третей, но точки пересечения находятся ближе к центру. Вы можете прокручивать оверлеи с клавиатуры, нажимая букву O :
Вы можете прокручивать оверлеи с клавиатуры, нажимая букву O :
Составление урожая с использованием оверлея Golden Ratio.
Наконец, еще один способ обрезать изображение — дважды щелкнуть внутри границы обрезки:
Изображение обрезано с использованием Золотого сечения.
И это основы того, как обрезать изображение с помощью Crop Tool!
Похожие страницы: Как обрезать изображения по кругу!
Как выпрямить изображение с помощью Crop Tool
Давайте посмотрим на другое изображение, чтобы научиться выпрямлять фотографию с помощью инструмента «Обрезка». Вот изображение, которое я снял сам, и заметил, что линия горизонта изогнута:
Линия горизонта показывает, что изображение наклонено.
Чтобы выпрямить изображение, я выберу инструмент обрезки на панели инструментов:
Выбор инструмента обрезки.
Инструмент для выпрямления
А затем на панели параметров я выберу инструмент «Выпрямить» :
Выбор инструмента «Выпрямить».
Как использовать инструмент Straighten
С помощью инструмента «Выпрямить» найдите в своем изображении нечто прямое, вертикальное или горизонтальное. В моем случае это линия горизонта. Нажмите на один конец, удерживая нажатой кнопку мыши, и перетащите на другой конец. Фотошоп рисует путь между двумя точками и использует этот путь для определения угла, на который необходимо повернуть изображение:
Перетащите линию через горизонт с помощью инструмента «Выпрямить».
Отпустите кнопку мыши, и Photoshop повернет изображение, чтобы выровнять его. А поскольку поворот изображения добавляет некоторые прозрачные области в углах документа (прозрачность представлена шаблоном шахматной доски), Photoshop также изменил границу обрезки, чтобы эти прозрачные углы не попали в изображение:
Фотошоп выпрямляет изображение и изменяет размеры границы обрезки.
На этом этапе я могу изменить размер границы обрезки самостоятельно, если мне нужно:
Изменение размера границы обрезки вручную после выпрямления изображения.
А затем, чтобы принять обрезку, я нажму Enter (Win) / Return (Mac):
Изображение после выпрямления и обрезки его.
И вот как выпрямить изображение с помощью Crop Tool. Я расскажу больше о способах выпрямления изображения в отдельном уроке .
Как обрезать изображения неразрушающим
И наконец, давайте переключимся на третье изображение, чтобы мы могли взглянуть на замечательную функцию в Photoshop, которая позволяет нам обрезать наши изображения неразрушающим образом. Я скачал это изображение из Adobe Stock:
Исходное изображение. Фото предоставлено: Adobe Stock.
Опять же, я выберу инструмент обрезки на панели инструментов:
Выбор инструмента обрезки.
На панели параметров я выберу предустановку с соотношением сторон 8 x 10:
Выбор предустановки 8 x 10.
А затем я изменю размер границы обрезки, перетаскивая верхнюю ручку вниз. Я буду удерживать Alt (Win) / Option (Mac), чтобы перетащить, чтобы изменить размер границы от ее центра:
Изменение размера границы.
Чтобы обрезать изображение, я нажму Enter (Win) / Return (Mac) на моей клавиатуре:
Начальный урожай 8 х 10.
Удаление обрезанных пикселей
Все идет нормально. Но что, если я решу в этот момент, что я хочу изменить урожай? Может быть, я хочу изменить его ориентацию с Портрета на Пейзаж. В этом случае я подойду к панели параметров и поменяю соотношение сторон, щелкнув значок подкачки :
Меняем местами ширину и высоту соотношения сторон.
Фотошоп снова размещает границу обрезки вокруг изображения:
Меняем местами ширину и высоту соотношения сторон.
Я не хочу быть обрезанным так близко, поэтому я буду перетаскивать ручки наружу, чтобы вернуть больше фона:
Изменение размера границы после начального урожая.
Но обратите внимание, что когда я отпускаю кнопку мыши, вместо того, чтобы видеть больше изображения, Photoshop просто заполняет окружающую область белым:
Область вокруг исходного урожая заполнена белым.
Это потому, что Photoshop удалил все окружающие пиксели, когда я сделал исходную обрезку. Он заполняет эти недостающие области белым цветом, потому что он использует мой текущий цвет фона , который по умолчанию установлен на белый:
Фотошоп заполняет недостающие области цветом фона.
Параметр «Удалить обрезанные пиксели»
И причина того, что Photoshop удалил эти пиксели, заключается в том, что, если мы посмотрим на панели параметров, мы увидим, что опция Удалить обрезанные пиксели включена , что по умолчанию:
Параметр «Удалить обрезанные пиксели» инструмента «Обрезка».
Отмена обрезки и возврат изображения
Давайте посмотрим на лучший способ работы. Я отменю обрезку, нажав кнопку Отмена на панели параметров:
Нажав кнопку Отмена.
А затем я верну изображение к его первоначальному размеру, зайдя в меню « Файл» и выбрав « Восстановить» :
Идем в Файл> Вернуть.
Это восстанавливает все эти недостающие пиксели:
Изображение было восстановлено.
Я переключу соотношение сторон обратно в портретный режим:
Переключение формата изображения с Пейзаж на Портрет.
А затем я перетащу маркеры, чтобы изменить размер границы, как я делал раньше:
Изменение размера границы.
Отключение «Удалить обрезанные пиксели»
Но на этот раз, прежде чем я на самом деле обрезать изображение, я повернуть Удалить Обрезанные пикселей опцию выключить , сняв его:
Снимите флажок «Удалить обрезанные пиксели».
Затем я приму обрезку, нажав Enter (Win) / Return (Mac). И до сих пор все выглядит так же, как и раньше:
Обрезать изображение снова как портрет 8 х 10.
Но посмотрите, что произойдет, если я попытаюсь изменить размер урожая. Я переключу соотношение сторон обратно в режим Пейзаж:
Переключение формата изображения с книжной на альбомную.
И как только мы это видим, мы видим что-то совсем другое. Все изображение появляется снова, как будто оно никогда не было обрезано. Это потому, что когда «Удалить обрезанные пиксели» отключено, Photoshop просто скрывает обрезанную область вместо того, чтобы удалять ее:
Все исходные пиксели остаются неизменными даже после обрезки изображения.
Я буду нажимать и удерживать Alt (Победа) / Option (Mac), когда перетаскиваю угловой маркер наружу, чтобы изменить размер границы, чтобы включить больше изображения:
Изменение размера границы.
А затем, когда параметр «Удалить обрезанные пиксели» все еще отключен, я приму обрезку, нажав Enter (Win) / Return (Mac):
Фотография была обрезана неразрушающим образом.
Перестановка изображения внутри кадрирования
Еще одним преимуществом неразрушающего кадрирования изображения является то, что, поскольку Photoshop просто скрывает обрезанную область, мы можем фактически переместить изображение, чтобы переместить его, даже после того, как мы обрезали его. Выберите инструмент Move на панели инструментов:
Выберите инструмент Move на панели инструментов:
Выбор инструмента перемещения
А затем нажмите и перетащите изображение, чтобы переместить его, пока вы не будете довольны композицией:
Переставить изображение внутри кадрирования.
Восстановление всего изображения
И, наконец, если вы обрезали свое изображение с отключенной функцией «Удалить обрезанные пиксели», вы можете в любое время восстановить все изображение, перейдя в меню « Изображение» и выбрав « Показать все» :
Идем в Image> Reveal All.
Опять же, поскольку Photoshop скрывал только обрезанную область, все изображение мгновенно восстанавливается:
Все изображение возвращается.
And there we have it! In this lesson, we took our first look at how to straighten images using the Crop Tool. In the next lesson in this series, I show you an even better way to rotate and straighten images!
Or check out any of the other lessons in this chapter:
- 03.
 How to increase canvas size with the Crop Tool
How to increase canvas size with the Crop Tool - 04. Crop Tool tips and tricks
- 05. Using the Perspective Crop Tool
- 06. Crop and resize photos to match frame sizes
- 07. How to use Content-Aware Crop
- 08. How to crop photos in a circle
For more chapters and for our latest tutorials, visit our Photoshop Basics section!
Subscribe to our newsletter
Be the first the know when new tutorials are added!
Легкий способ разрезать картинку в Фотошопе и сохранить ее в одной папке
Привет! Предлагаю сегодня поработать с программой Фотошоп. Разберем тему, как разрезать картинку в фотошопе на несколько частей.
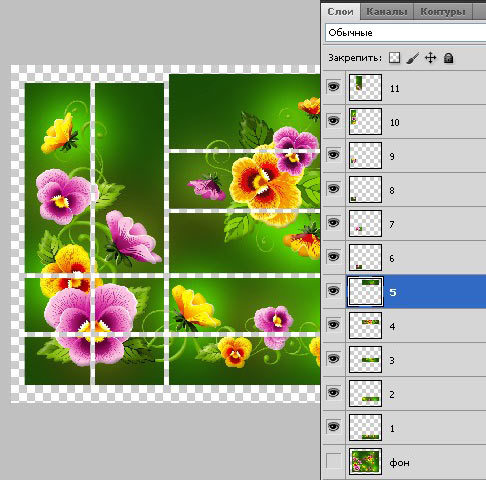
22 мая на моем сайте была опубликована статья как оформить пост через вики-страницу Вконтакте. Если вы обладаете знаниями в продвижении групп ВК, вам известно, что меню в группах можно оформлять именно через вики-страницу. Я периодически встречаю такой запрос в Интернете, как разрезать картинку на части в фотошопе для вики разметки. Думаю, что моя статья в какой-то мере поможет вам решить данную проблему. На простом примере вы поймете, как происходит весь процесс!
Думаю, что моя статья в какой-то мере поможет вам решить данную проблему. На простом примере вы поймете, как происходит весь процесс!
Кстати, я никогда не устану рекомендовать вам курс Зинаиды Лукьяновой по работе в программе Photoshop «Фотошоп с нуля в видеоформате». Там есть все уроки, после изучения которых, вы будете владеть этой программой на профессиональном уровне.
Инструкция к съемке
Итак, у нас есть модель, фон и пара предметов реквизита. Начинаем.
Ставим камеру на штатив. настраиваем, сохраняем настройки до окончания съемки. Компонуем кадр, располагаем модель. Делаем необходимое, на Ваш взгляд, количество кадров модели.
Выключаем автофокус и начинаем съемку отдельно реквизита уже без модели. Небольшой совет: лучше избегать пересечений объектов в кадре, хотя для вящей реалистичности и можно оставить пару подобных снимков.
Ретушь
Дома конвертируем всю серию фото из РАВ-формата с одинаковыми настройками. Открываем все снимки в редакторе. Выбираем основной снимок с моделью, который послужит фоном.
Выбираем основной снимок с моделью, который послужит фоном.
Снимки с реквизитом поочередно накладываем на главный, создавая маску слоя и вырисовывая собственно реквизит с небольшим окружением.
Важно помнить о тенях, отражениях и т.д., это послужит на пользу большей реалистичности. Вставляя реквизит в зону резкости, используйте резкую кисть, в зонах размытого фона и кисть должна быть мягкой. Включаем основное фото, обрабатываем жесткой кистью места перекрытия реквизитом модели 9если таковые имеются), а далее обрабатываем фото так, как считаем нужным, т.е. используем тон, цветокоррекцию и т.п.
Дневник Hornadine
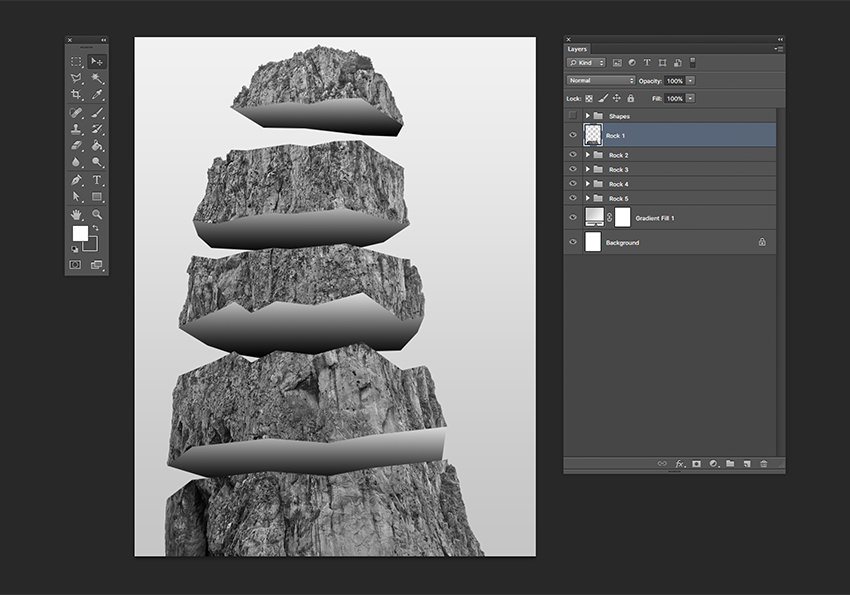
Когда-то я столкнулась с тем, что мне нужен был мокап, в который можно было бы вписать мои только нарисованные работы, дабы показать их размер и то, насколько симпатично они будут смотреться в комнате, но не смогла найти изображений которые мне требовались. Все дело было в том, что мокапы в основном были не тех форматов, или это были просто руки держащие плакаты, или рамочки на фоне, а мне требовались именно симпатичные комнаты. Комнаты которые я находила были в основном просто рендерами, мебель и никакого присутствия человека (хотя, я воспользовалась на тот период именно ими), но вскоре нашла другой выход. Итак по порядку. Как же сделать быстрый мокап для картин, что бы показать как они впишутся в пространство и какого они размера. Я делаю так ( нам понадобятся две программы Photoshop и Picasа):
Комнаты которые я находила были в основном просто рендерами, мебель и никакого присутствия человека (хотя, я воспользовалась на тот период именно ими), но вскоре нашла другой выход. Итак по порядку. Как же сделать быстрый мокап для картин, что бы показать как они впишутся в пространство и какого они размера. Я делаю так ( нам понадобятся две программы Photoshop и Picasа):
Внимание, далее идет объяснение для новичков в фотошопе, и просто ленивых мокапщиков, поэтому работа в 2х программах, так быстрее и понятнее. 1) Обычно я редактирую свои отсканированные работы в фотошопе. Дальше сохраняю в JPEG и открываю в программе Picasa (бесплатный просмотрщик и редактор фото от Google).
Нажимаю кнопочку «Изменить в Picasa» и далее когда он ее откроет нажимаю на последнюю вкладку
именно с помощью контура и паспарту я делаю рамку у картины вполне натуралистичного вида. Примечание: любые действия можно отменить и если вы не сохраните это изменение то оно будет отображаться только в просмотрщике, никак не влияя на изначальный файл.
сохраняете или делаете копию файла.
2) Далее вам понадобится фото красивой комнаты в которую идеально бы вписались ваши работы, я ищу их на сайте www.airbnb.ru. Тут разные страны а значит и интерьеры бывают на любой вкус.
3) Далее открываем фотошоп, вставляем фото комнаты, далее вставляем картину с рамочкой, попутно делая ее приемлемым размером
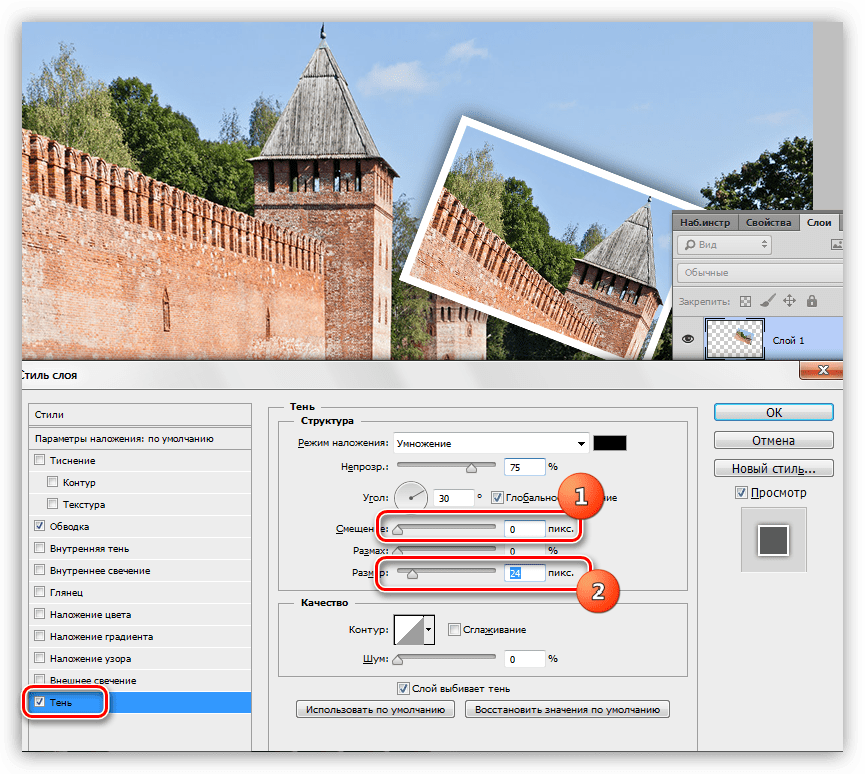
жмем на слой два раза, и делаем тень (подвигайте движки в разные стороны, обращая внимание с какой стороны в комнате свет). Если у вас комната с перспективой, то воспользуйтесь этими полями для того, что бы ваша картина в интерьере была в правильной перспективе.
Поздравляю урок пройден. Конечно можно усложнить некоторые моменты и добавить тень поверх картины, или отрегулировать контраст фото, но это только если вы сумасшедший перфекционист.
О себе могу сказать, что такой способ я использую для предпоказов на скорую руку, если хочу поставить акцент на том как впишется картина в самый обычный интерьер. Можно даже сравнить как смотрятся картины в рендерных интерьерах и в интерьерах с airbnb.
Можно даже сравнить как смотрятся картины в рендерных интерьерах и в интерьерах с airbnb.
Рендер
Жилые комнаты
Фото в настоящем интерьере, и этот вид мой самый любимый. Всегда приятно когда твои работы нашли своих хозяевам и приносят им радость и уют)
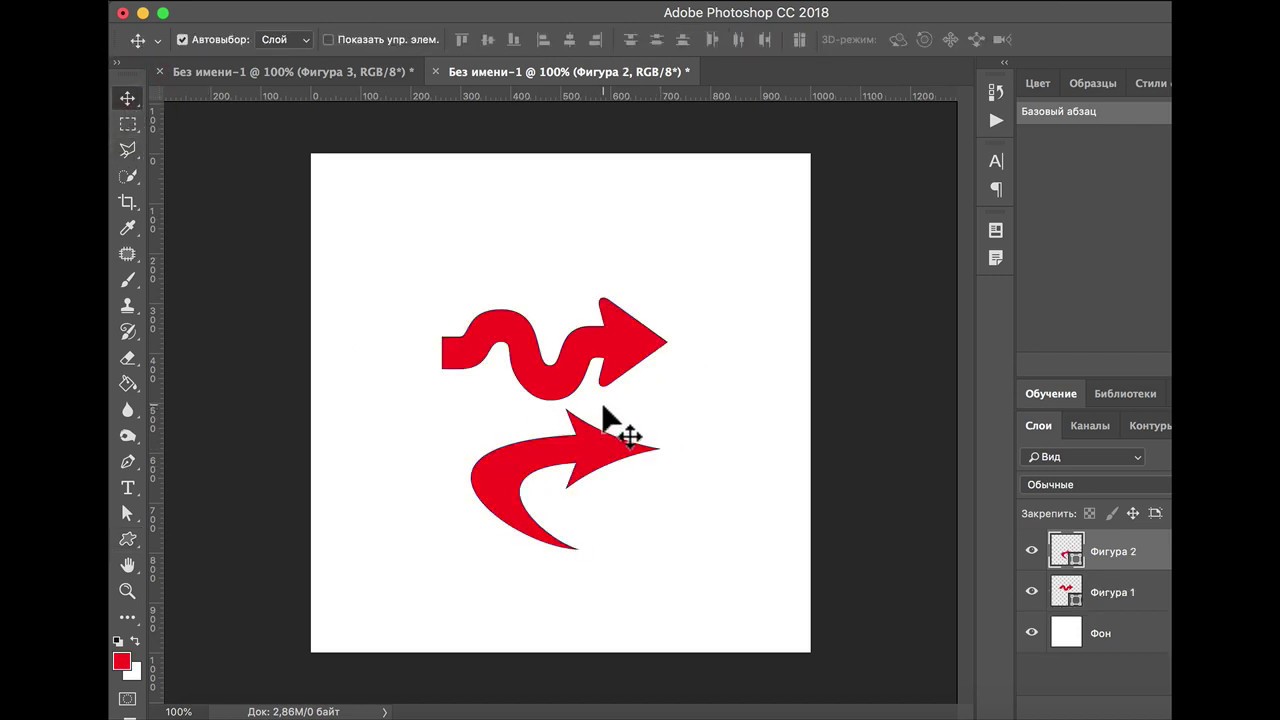
Как в Фотошопе размножить объект
Готово.
Ниже разберем несколько уже готовых примеров.
В первом снимке немного хромает задумка, однако качество исполнения на высоте. Это достигнуто благодаря длительной выдержке, которая впоследствии позволила наложить предметы на фото без видимости монтажа.
Второе фото по технике полностью повторяет предыдущее, разве что идея интереснее.
Последнее фото потребовало более детальной подготовке, а именно, создания из подручных приспособлений инвентаря, а также попадания в кадр руки фотографа, которую позже пришлось вырезать жесткой кистью.
Этой же кистью работали в местах наложения силуэтов двух фигурок.
Данное фото потребовало участия двух ассистентов. перебрасывающихся инвентарем. Техника ретуши описана выше.
перебрасывающихся инвентарем. Техника ретуши описана выше.
Это как раз пример не совсем удачного выбора реквизита. который в силу своего небольшого размера теряется на основном фоне.
Это фото наиболее интересно. т.к. потребовало немалого таланта инженера для закрепления реквизита в необходимом положении. Удалось правильно задействовать отраженный от стен дневной свет вместе со светом настольных ламп, что позволило избежать работы с балансом белого.
Несколько советов напоследок:
- Снимайте в неизменную погоду, чтобы не получить в итоге снимки с разным освещением и тенями.
- Всегда оставляет на краях кадров с реквизитом какую-то часть размытого изображения для придания эффекта реалистичности
- Этот метод подходит для художественного и только художественного фото. Репортажникам читать нет смысла.
- Ищите, творите, придумывайте свои идеи. В данной статье снимки-примеры были сделаны ради размножения реквизита как самоцели. Задумка может и должна быть сильнее.

На основе материалов с сайта: https://serg-degtyarev.livejournal.com
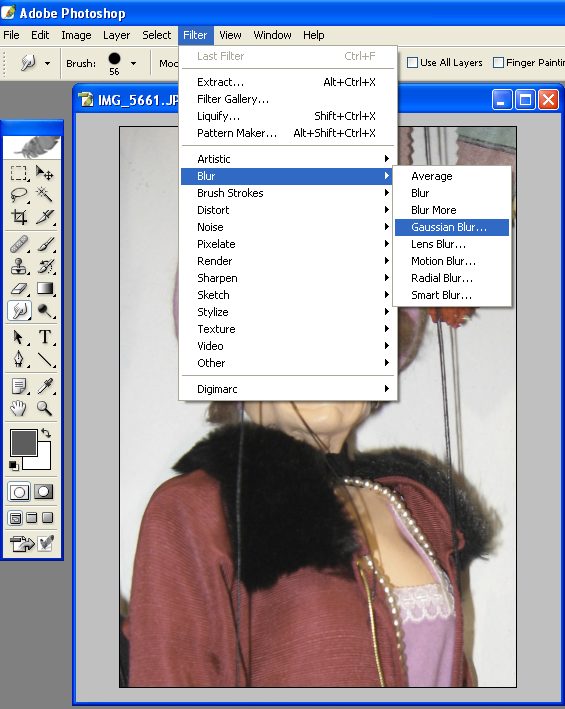
Смещаем изображение в Фотошопе, используя фильтр Смещение («Offset»)
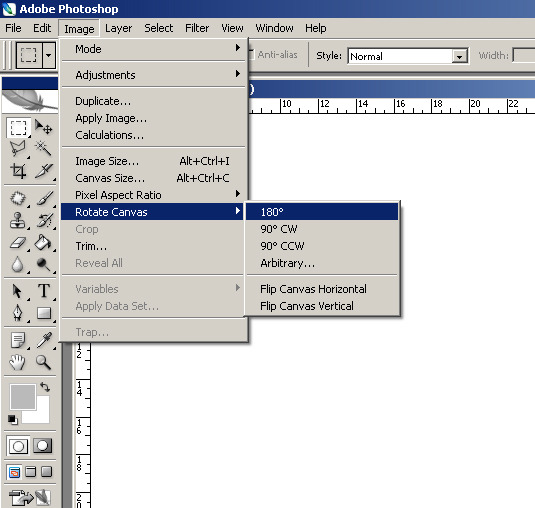
Итак, как сделать бесшовную текстуру в Фотошопе… Фотошоп предоставляет вам отличный инструмент, который подойдет для создания бесшовной текстуры. Данный инструмент представляет собой фильтр в Фотошоп и называется Смещение или «Offset«. Я уже рассказывал про смещение текстур на поверхности 3D моделей (а на самом деле в uv пространстве), в частности, использующихся в компьютерных играх, в статье Эффекты в Unity3D. Часть III. Билборды (биллборды), бегущая строка, неоновая реклама, информационные щиты, реклама, рекламные щиты, баннеры.. Здесь фильтр Смещения также позволяет двигать текстуру по горизонтали и вертикали.
Чтобы сместить изображение текстуры, выберите вкладку фильтров «Filter» в главном меню и в открывшемся выпадающем меню выберите вкладку «Other«, в которой, в свою очередь, выберите вкладку «Offset…».
На рисунке показано окно настроек фильтра Смещения («Offset»).
В окне фильтра «Смещение» выставьте значение для смещения по горизонтали равным 256 пикселям (Horizontal 256 pixels right) и смещение по вертикали равным также 256 пикселям (Vertical 256 pixels down), чтобы сместить изображение текстуры на 256 пикселей по горизонтали и вертикали. Нажмите кнопку «OK«, чтобы применить фильтр и сместить текстуру. Как вы можете видеть (и себя на холсте или на рисунке выше) в центре изображения появились швы, поскольку края изображения не совпадают друг с другом. Для текстуры 1024 на 1024 смещение по вертикали и горизонтали можно выставить в 512 пикселей, для 2048 – 1024 пикселей, хотя и не обязательно. Данные значения смещения служат лишь рекомендательными и могут для изображения 512 на 512 пикселей (а также для 1024х1024, 2048×2048) составлять 128 пикселей, 256 пикселей и так далее.
На рисунке показано изображение, к которому применен фильтр смещения, значения для которого выставлены в 128 по вертикали и горизонтали.
Главное, чтобы вам было удобно работать в процессе удаления швов текстуры.
Размножение и развитие человека.
Пол ребенка закладывается в момент оплодотворения. Он определяется сперматозоидами, которые бывают двух типов: половина несет женское начало (х-хромосому), а другая половина – мужское начало (у-хромосому). Яйцеклетки несут только женское начало, в них всегда одинаковые хромосомы (х-хромосомы). Половые клетки формируются в половых железах. Яйцеклетки образуются в яичниках, а сперматозоиды – в мужских половых железах (семенниках). Они продуцируют огромное число сперматозоидов, мелких подвижных клеток, состоящих из головки, шейки и хвостика.
Для нормального процесса образования сперматозоидов необходима температура ниже температуры тела. Поэтому семенники вынесены из полости тела. Протоки семенников, предстательной железы и семенных пузырьков впадают в мочеиспускательный канал, проходящий внутри полового члена. Внутри женского организма они могут находиться в жизнеспособном состоянии 2–4 дня.
Внутри женского организма они могут находиться в жизнеспособном состоянии 2–4 дня.
Яичники – парные органы, лежащие в брюшной полости.
Работаем с текстурой
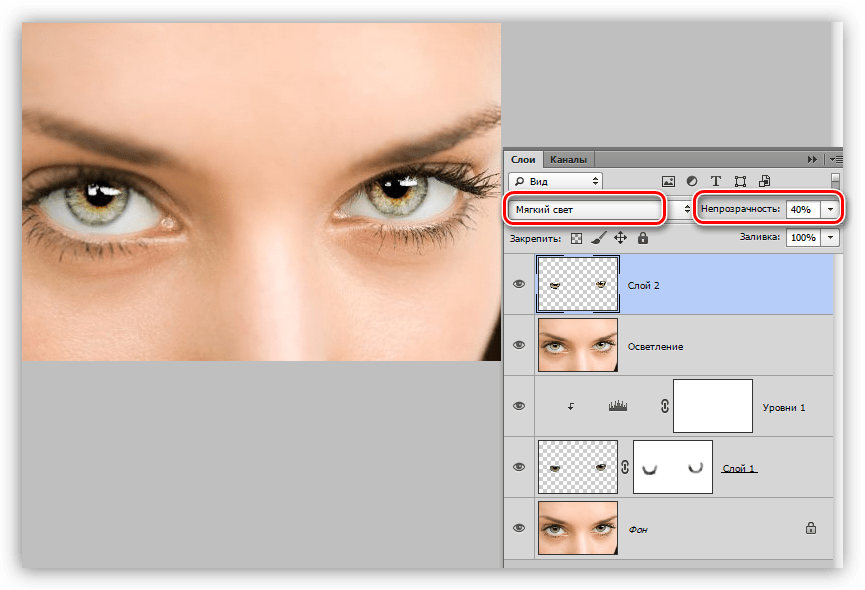
Добавим текстуре немного контраста. Для этого будем использовать стили слоя.
Шаг 1
Создаем новый слой. Заливаем его любым цветом. Устанавливаем уровень Заливки (Fill) на 0%.
Шаг 2
Далее идем в Слои – Стиль слоя – Наложение градиента(Layer – Layer style – Gradient Overlay)
Настраиваем стиль слоя:
Режим – Мягкий свет, непрозрачность – 100%, радиальный градиент, угол – 141 градус, масштаб – 130%, галочка напротив «инверсия».
Настраиваем градиент:
Шаг 3
Создаем еще один новый слой, заливаем его любым цветом. С помощью этого слоя мы будем затемнять края текстуры. Устанавливаем уровень Заливки (Fill) на 0%.
Шаг 4
Далее идем в Слои – Стиль слоя – Наложение градиента (Layer – Layer style – Gradient Overlay).
Настраиваем стиль слоя:
Режим – Нормальный, непрозрачность – 100%, радиальный градиент, угол – 141 градус, масштаб – 130%, цвет – от прозрачного к чёрному.
Настраиваем градиент:
Как размножить изображение на одном листе в фотошопе: видео
В них происходит образование яйцеклеток. Выход одной зрелой яйцеклетки в полость тела называется овуляцией, происходит в среднем раз в 28 дней. Вышедшая из яичника зрелая яйцеклетка попадает в яйцевод (маточная труба), где она живет всего 1 день и может слиться со сперматозоидом, проникшим туда через влагалище во время полового акта.
Если оплодотворение не происходит, то слизистая оболочка матки отторгается, это сопровождается кровяными выделениями.
Если оплодотворение происходит, образовавшаяся зигота сразу же начинает делиться, в результате чего возникает комочек, состоящий из мелких одинаковых клеток. Такой зародыш спускается по маточной трубе в матку – толстостенный мешковидный орган, где внедряется в слизистую оболочку, богатую кровеносными сосудами.
Через 2 дня после попадания в матку начинается зародышевый период. В это период формируется плацента – через нее происходит связь организма матери и плода. С момента образования плаценты начинается плодный период. Беременность длится 9 месяцев, затем наступают роды.
У человека периоды ускоренного роста чередуются с его замедлением. Самый активный и быстрый рост происходит в первый год жизни (вес тела увеличивается почти в 3 раза). Грудной возраст (1-ый год жизни) Первый месяц считается периодом новорожденности. Поза новорожденного напоминает положение плода в матке. Большую часть суток он спит, просыпаясь лишь ко времени кормления. Уход за новорожденным требует особого внимания. На протяжении 1-го года жизни в организме ребенка происходит много изменений в двигательной системе.
В конце 1-го месяца жизни он распрямляет ножки, на 6-ой неделе поднимает и удерживает головку; на 6-м месяце сидит, в конце 1-го года пытается делать первые шаги.
Не менее интенсивно в этот период развивается психика. На втром месяце ребенок улыбается, в 4 месяца берет в рот игрушки, исследует их, начинает различать взрослых. Хорошее физическое и психическое развитие ребенка определяется рациональным режимом.
На втром месяце ребенок улыбается, в 4 месяца берет в рот игрушки, исследует их, начинает различать взрослых. Хорошее физическое и психическое развитие ребенка определяется рациональным режимом.
Раннее детство (от 1 года до 3 лет)
Ребенок усиленно растет, питается той же пищей, что и взрослые, стремление к самостоятельному познанию мира, тяга к самоуважению. Ребенок хорошо идет и овладевает различными способами манипулирования с предметами. Появляются двигательные навыки. В процессе игры ребенок подражает действиям взрослых.
Дошкольный период (от 3 до 7 лет)
Дети дошкольного возраста проявляют большой интерес к окружающему миру. Любознательность, период вопросов – так можно назвать этот период. Растет и формируется головной мозг и формируется внутренняя речь. Ребенок активно играет, разговаривает сам с собой (формирование речи). Подвижные игры формируют мышечный аппарат.
Школьный период (от 7 до 17 лет)
Перестраиваются все органы и системы. Сложный период поступления в школу. Ребенок овладевает письмом, узнает много нового об окружающем мире, усваивает опыт, накопленный многими поколениями людей. Обучение ускоряет развитие навыков и способностей. Коллективное воздействие в общественной работе, трудовом воспитании, спорте – тоже создает условия для развития гармоничной личности. С 11 лет ребенка называют подростком. Перестройка организма связана с половым созреванием. Развитие мускулатуры спины и груди. Увеличение массы тела, развитие вторичных половых признаков. В последние десятилетия во всех экономически развитых странах ускорились темпы физического и полового развития детей, получившего название акселерация.
Ребенок овладевает письмом, узнает много нового об окружающем мире, усваивает опыт, накопленный многими поколениями людей. Обучение ускоряет развитие навыков и способностей. Коллективное воздействие в общественной работе, трудовом воспитании, спорте – тоже создает условия для развития гармоничной личности. С 11 лет ребенка называют подростком. Перестройка организма связана с половым созреванием. Развитие мускулатуры спины и груди. Увеличение массы тела, развитие вторичных половых признаков. В последние десятилетия во всех экономически развитых странах ускорились темпы физического и полового развития детей, получившего название акселерация.
Многие занимающиеся художественной съемкой фотографы используют в своих работах технику «размножения» одного и того же предмета, а порой и человека, собирая множество комментариев типа «фотошоп!» под выложенными в сеть работами. Сегодня в данной статье поговорим о размножении конкретно предметов. Так как в сети лежат тонны информации на специализированных фотосайтах, рассмотрим лишь основные наработки, без составления пошаговой инструкции для новичка.
Подготовка к работе
Нам понадобятся несколько вещей, это:
- Идея для фото
- Штатив для камеры
- Реквизит. О нем стоит поговорить подробнее. Это именно то, чем предполагается заполнить кадр.
КАК СДЕЛАТЬ КОЛЛАЖ КОМНАТЫ В ФОТОШОП
Знаете, что я для вас приготовила? Видеоурок – как создать коллаж комнаты в фотошоп. Приоткрываю занавес и рассказываю как работаю в лучшей программе для создания коллажей в фотошоп.
Я не представляю как можно сегодня профессионально работать в области дизайна и декора интерьера и не знать фотошоп. Но как уже не раз говорила, программ по созданию коллажей сегодня очень много и, главное, выбрать одну, которая будет удобной и идеальной только для вас. Или как советую я: сочетать в работе и для разных задач выбирать разные программы.
Бессмысленно ориентироваться на чужой вкус и пристрастие. Пока вы не попробуете хотя бы всего по чуть чуть – не сможете оценить пользу или бесполезность ресурсов для вас.
КОЛЛАЖ ИНТЕРЬЕРА. 10 ТОП ПРОГРАММ ДЛЯ СОЗДАНИЯ
Если вы не профессионал, и вам необходимо сделать коллаж только для одной комнаты, чтобы он был понятен и прост, то думаю, что может быть фотошоп для коллажей и не нужен, а нужен удобный Олиобоард или Нейборс.
А вот если вы серьезно увлекаетесь дизайном, декором, фотографией – то мой совет, познакомьтесь с фотошопом. Это единственная профессиональная программа, равной которой нет.
У меня есть авторский онлайн курс “Фотошоп – это просто”, для всех желающих, кто готов окунуться в мир коллажей и достичь профессионального уровня.
ОНЛАЙН-КУРС — ФОТОШОП-ЭТО ПРОСТО СТАРТУЕТ 15 ЯНВАРЯ 2019 ГОДА
Сегодня я не вспомню первый день знакомства с программой. Это было давно. Может быть в 2000 или в 2001 году. А сам фотошоп начинает историю с 90х годов. Так что вот посчитайте сколько программе лет и сколько специалистов выросло вместе с ней.
Первый мой учебник был на английском языке. Это был талмуд в тысячу страниц с огромным количеством фотографий и с очень мелким шрифтом. Я целый год, сидя в офисе по-вечерам (оставалась после работы на пару часов) изучала Фотошоп и не только.
Это был талмуд в тысячу страниц с огромным количеством фотографий и с очень мелким шрифтом. Я целый год, сидя в офисе по-вечерам (оставалась после работы на пару часов) изучала Фотошоп и не только.
Сorel, Access, Exel, word. По большому счету, все, что я знаю сегодня – результат самообразования. Так что, я ходячий пример, что все возможно.
А в этом году я написала свою книгу «Фотошоп — это просто». 158 страниц о том как создать коллаж в Фотошоп и о самых главных инструментах для них:
КНИГА “ФОТОШОП – ЭТО ПРОСТО”
Еще несколько лет назад мы все были вынуждены покупать очень дорогую лицензию на фотошоп. И коробка с ним реально била по бюджету, поэтому у меня как и у многих, конечно, стояли взломанные версии, которые невозможно было обновлять. И просто стыдно работать, если честно, на ворованной программе. Какой бы я ни была всегда законопослушной, но на заре молодости выложить несколько тысяч долларов за любимую и нужную программу была не в состоянии.
И вот чудо! В 2013 году компания ADOBE, разработчик всех любимых приложений выпускает облачную версию программ с абонентской платой. Я была на седьмом небе от счастья.
С тех пор я обладатель всех необходимых приложений, с самыми свежими обновлениями, со всеми возможностями и, главное, с удобной формой оплаты.
Если вы решились попробовать продукт ADOBE, то пройти путь совсем несложно. Надо зарегистрироваться на их сайте и просто выбрать нужное приложение и нужный план. Кстати, все абсолютно приложения имеют свою пробную версию, фотошоп предоставит вам 7 дней бесплатного пользования. Думаю, 7 дней вполне достаточно, чтобы понять – нужна вам программа или не нужна. За семь дней всем точно удается пройти онлайн курс по Фотошопу сто процентов.
Если программа вам понравится, то следующим шагом будет выбор плана по оплате. Здесь три варианта нам предлагают: купить на месяц (дорого), купить на год с ежемесячной оплатой, купить на год с предоплатой. Каждый свой кошелек сам понимает лучше, поэтому советовать не могу.
Единственное, что могу сказать про изменение плана: это можно осуществить в любой момент через службу поддержки, отвечают в режиме “онлайн”, и работу делают хорошо – проверено неоднократно. Единственное НО – общение на английском языке происходит. Интерфейс программы сложный. Нельзя сказать, что все получится через полчаса, как в Neybers, например.
Сама программа с такими огромными возможностями не может быть простой. Там такое количество инструментов, которые просто чтобы выучить, надо потратить часы. Но! Как и в любом ином деле, надо сначала понять зачем вам эта программа. Какие цели и задачи вы ставите перед собой. Обработка фотографий, простые коллажи интерьера, или исправление 3d визуализаций, ретушь или иные задачи, связанные с любыми графическими изображениями.
Уверенно скажу, что абсолютно не все функции и инструмента фотошопа нужны с утра и до вечера, если ваша задача заключается лишь в том, чтобы делать красивые коллажи.
Для коллажей надо узнать на начальном этапе всего 10 инструментов. Потом добавить необходимо еще 10. И еще 10 на продвинутом уровне, чтобы наслаждаться процессом и по-настоящему полюбить Фотошоп (обо всех инструментах очень подробно я рассказываю на своих мастер классах и на онлайн курсах).
Потом добавить необходимо еще 10. И еще 10 на продвинутом уровне, чтобы наслаждаться процессом и по-настоящему полюбить Фотошоп (обо всех инструментах очень подробно я рассказываю на своих мастер классах и на онлайн курсах).
По своему опыту скажу, начав с азов, я увлеклась фотошопом и сейчас работаю на уровне профессионального пользователя и, конечно, многое знаю. Но не абсолютно все! И постоянно ищу ответы на вопросы, если они возникают, благо теперь не надо талмуд с полки доставать, а надо просто задать правильно вопрос в онлайн учебнике от Adobe.
Сегодня я вам покажу видео урок, в котором показываю как создаю достаточно простые, но удобные и понятные коллажи интерьера. За основу взят план из рабочего проекта студии «На волне декора» гостиная с камином. И шаг за шагом вокруг плана идет расстановка всех предметов мебели и декора, которые и составляют интерьер.
На коллаже я расставлю все необходимые предметы мебели.
Приятного просмотра!
И напоследок: дорогие мои друзья, если вам статья нравится, не сочтите за труд и поделитесь со своими друзьями! Присоединяйтесь ко мне в телеграмм и инстаграм! И ждите новых интересных материалов.
УДАЧИ В РЕМОНТЕ!
Блог «На волне декора» — некоммерческий проект и создается только силами автора. Если вы по достоинству оценили статью и она вам понравилась — я буду признательна за небольшую материальную поддержку. Спасибо!
Копирование, удаление, клонирование
И тут есть некоторые нюансы: если для пейзажа подойдет любой реквизит на Ваш вкус, то для ростового портретного фото лучше отказаться от использования предметов менее 15 см. это продиктовано, во-первых, тем, что мелкие предметы будут теряться и провалят задумку, а, во вторых, придется делать гораздо больше кадров, чтоб заполнить пустоты на снимке.
это продиктовано, во-первых, тем, что мелкие предметы будут теряться и провалят задумку, а, во вторых, придется делать гораздо больше кадров, чтоб заполнить пустоты на снимке.
- Тросик, или любое другое устройство дистанционного управления камерой.
- Ассистент, или два, хотя при наличии трудолюбивой модели вполне иногда обойтись и без них. При пейзажной съемке помощь не понадобится.
- Подходящая оптика, в случае с портретом – светосильная. она позволит добиться нужной размытости заднего плана, выделив главное.
Как разрезать картинку в фотошопе с помощью инструмента Раскройка
После того, как вы сделаете разметку на картинке, нам понадобится инструмент Раскройка.
Теперь мы просто обведем по линиям, которые сделали с помощью линейки. Инструментом проходите именно по тем частям картинки или фото, которые вам необходимо разделить. При этом выделяемые части изображения по периметру заключаются в рамку бежевого цвета.
Инструкция к съемке
Итак, у нас есть модель, фон и пара предметов реквизита. Начинаем.
Начинаем.
Ставим камеру на штатив. настраиваем, сохраняем настройки до окончания съемки. Компонуем кадр, располагаем модель. Делаем необходимое, на Ваш взгляд, количество кадров модели.
Выключаем автофокус и начинаем съемку отдельно реквизита уже без модели. Небольшой совет: лучше избегать пересечений объектов в кадре, хотя для вящей реалистичности и можно оставить пару подобных снимков.
Ретушь
Дома конвертируем всю серию фото из РАВ-формата с одинаковыми настройками. Открываем все снимки в редакторе. Выбираем основной снимок с моделью, который послужит фоном.
Снимки с реквизитом поочередно накладываем на главный, создавая маску слоя и вырисовывая собственно реквизит с небольшим окружением.
Важно помнить о тенях, отражениях и т.д., это послужит на пользу большей реалистичности. Вставляя реквизит в зону резкости, используйте резкую кисть, в зонах размытого фона и кисть должна быть мягкой. Включаем основное фото, обрабатываем жесткой кистью места перекрытия реквизитом модели 9если таковые имеются), а далее обрабатываем фото так, как считаем нужным, т. е. используем тон, цветокоррекцию и т.п. Готово.
е. используем тон, цветокоррекцию и т.п. Готово.
Ниже разберем несколько уже готовых примеров.
В первом снимке немного хромает задумка, однако качество исполнения на высоте. Это достигнуто благодаря длительной выдержке, которая впоследствии позволила наложить предметы на фото без видимости монтажа.
Второе фото по технике полностью повторяет предыдущее, разве что идея интереснее.
Последнее фото потребовало более детальной подготовке, а именно, создания из подручных приспособлений инвентаря, а также попадания в кадр руки фотографа, которую позже пришлось вырезать жесткой кистью. Этой же кистью работали в местах наложения силуэтов двух фигурок.
Данное фото потребовало участия двух ассистентов. перебрасывающихся инвентарем. Техника ретуши описана выше.
Это как раз пример не совсем удачного выбора реквизита. который в силу своего небольшого размера теряется на основном фоне.
Это фото наиболее интересно. т.к. потребовало немалого таланта инженера для закрепления реквизита в необходимом положении. Удалось правильно задействовать отраженный от стен дневной свет вместе со светом настольных ламп, что позволило избежать работы с балансом белого.
Удалось правильно задействовать отраженный от стен дневной свет вместе со светом настольных ламп, что позволило избежать работы с балансом белого.
Несколько советов напоследок:
- Снимайте в неизменную погоду, чтобы не получить в итоге снимки с разным освещением и тенями.
- Всегда оставляет на краях кадров с реквизитом какую-то часть размытого изображения для придания эффекта реалистичности
- Этот метод подходит для художественного и только художественного фото. Репортажникам читать нет смысла.
- Ищите, творите, придумывайте свои идеи. В данной статье снимки-примеры были сделаны ради размножения реквизита как самоцели. Задумка может и должна быть сильнее.
На основе материалов с сайта: https://serg-degtyarev.livejournal.com
Многие занимающиеся художественной съемкой фотографы используют в своих работах технику «размножения» одного и того же предмета, а порой и человека, собирая множество комментариев типа «фотошоп!» под выложенными в сеть работами. Сегодня в данной статье поговорим о размножении конкретно предметов. Так как в сети лежат тонны информации на специализированных фотосайтах, рассмотрим лишь основные наработки, без составления пошаговой инструкции для новичка.
Сегодня в данной статье поговорим о размножении конкретно предметов. Так как в сети лежат тонны информации на специализированных фотосайтах, рассмотрим лишь основные наработки, без составления пошаговой инструкции для новичка.
Подготовка к работе
Нам понадобятся несколько вещей, это:
- Идея для фото
- Штатив для камеры
- Реквизит. О нем стоит поговорить подробнее. Это именно то, чем предполагается заполнить кадр. И тут есть некоторые нюансы: если для пейзажа подойдет любой реквизит на Ваш вкус, то для ростового портретного фото лучше отказаться от использования предметов менее 15 см. это продиктовано, во-первых, тем, что мелкие предметы будут теряться и провалят задумку, а, во вторых, придется делать гораздо больше кадров, чтоб заполнить пустоты на снимке.
- Тросик, или любое другое устройство дистанционного управления камерой.
- Ассистент, или два, хотя при наличии трудолюбивой модели вполне иногда обойтись и без них. При пейзажной съемке помощь не понадобится.

- Подходящая оптика, в случае с портретом – светосильная. она позволит добиться нужной размытости заднего плана, выделив главное.
Как включить линейку в Фотошопе
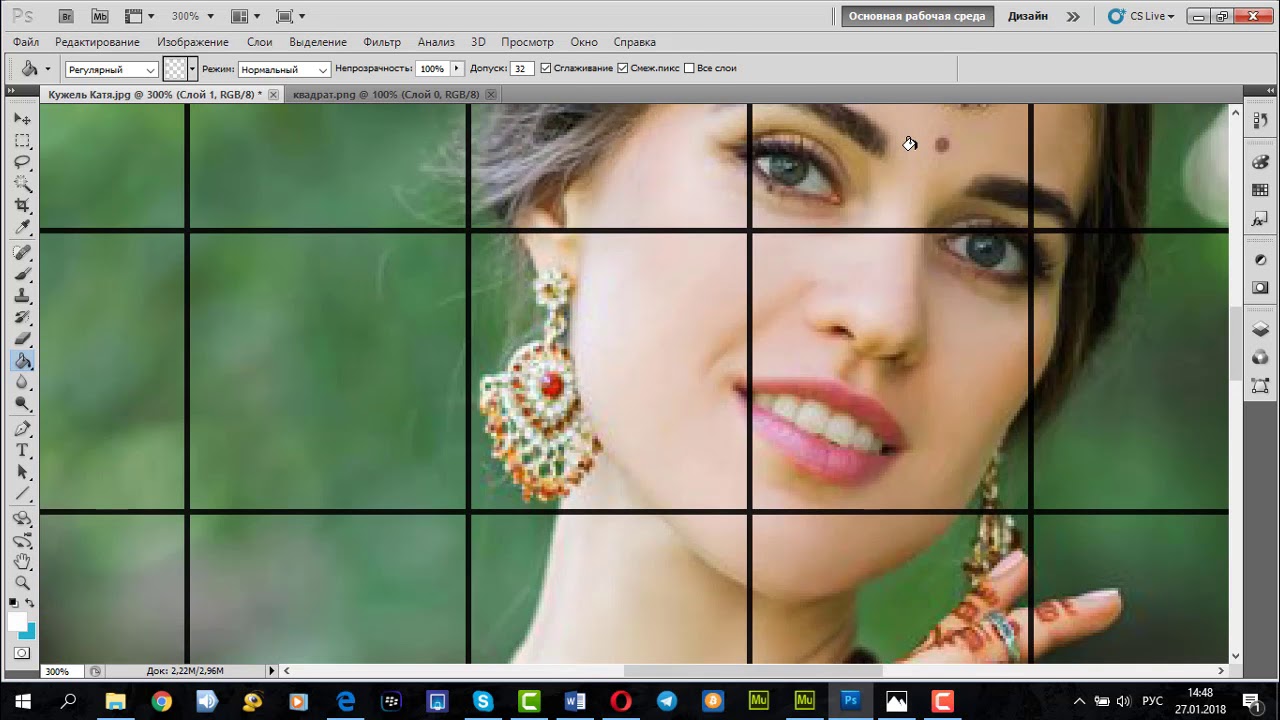
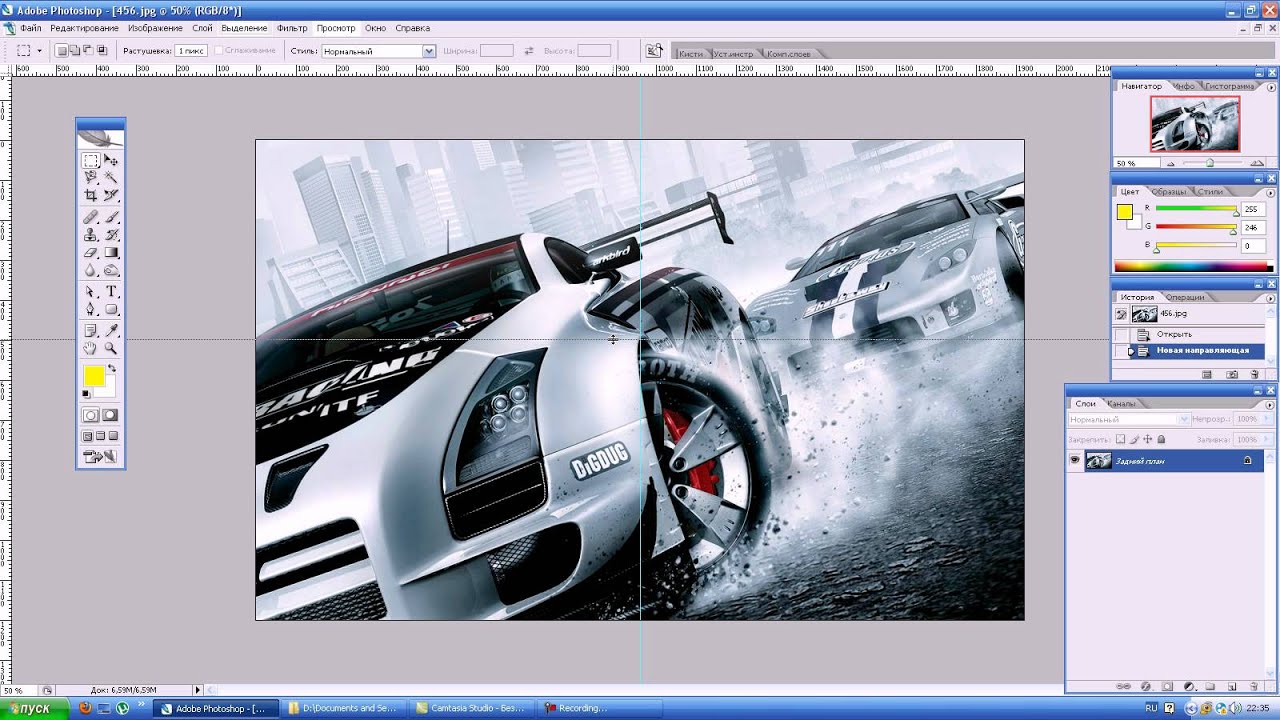
Для того, чтобы разрезать картинку в фотошопе на несколько частей, вам понадобится инструмент Линейки. Активировать этот инструмент можно тогда, когда у вас уже загружена картинка в программу. Кликните в меню по разделу Просмотр – далее Линейки. Так же эту функцию можно включить через горячие клавиши на клавиатуре Ctrl+R.
После этого по периметру рабочего окна вашей программы отобразится шкала линейки. Обратите внимание, что единицы измерения у линейки можно изменять кликом правой кнопкой мыши по ней.
Доступные единицы измерения:
- Пиксели
- Дюймы
- Сантиметры
- Миллиметры
- Пункты
- Пики
- Проценты.
Я обычно работаю в пикселях.
Инструкция к съемке
Итак, у нас есть модель, фон и пара предметов реквизита. Начинаем.
Ставим камеру на штатив. настраиваем, сохраняем настройки до окончания съемки. Компонуем кадр, располагаем модель. Делаем необходимое, на Ваш взгляд, количество кадров модели.
Выключаем автофокус и начинаем съемку отдельно реквизита уже без модели. Небольшой совет: лучше избегать пересечений объектов в кадре, хотя для вящей реалистичности и можно оставить пару подобных снимков.
Ретушь
Дома конвертируем всю серию фото из РАВ-формата с одинаковыми настройками.
Как разметить картинку в Фотошопе с помощью линейки
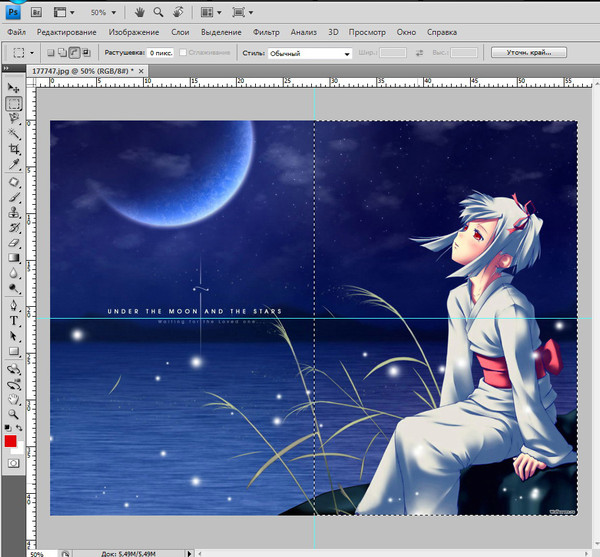
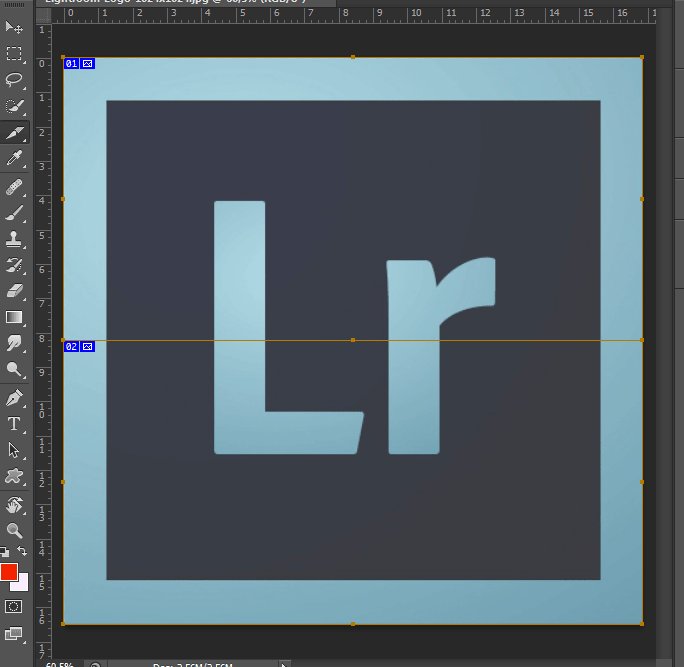
Уверена, что перед тем, как разрезать картинку в Фотошопе, вы уже определились, на какие части вы ее будете делить. В этой статье я разрежу картинку на пять горизонтальных полос одинаковой высоты. Моя картинка высотой 500 px. Соответственно, каждая часть высотой будет составлять 100 px. Это не трудно посчитать.
Чтобы воспользоваться линейкой и сделать предварительную разметку для раскройки, кликните левой кнопкой мыши по шкале линейки и не отпуская ее, тяните линию до нужного вам размера.
Не понятно? Смотрите видеоурок – все подробности здесь:
Как размножить обьект в фотошопе?
Открываем все снимки в редакторе. Выбираем основной снимок с моделью, который послужит фоном.
Снимки с реквизитом поочередно накладываем на главный, создавая маску слоя и вырисовывая собственно реквизит с небольшим окружением.
Важно помнить о тенях, отражениях и т.д., это послужит на пользу большей реалистичности. Вставляя реквизит в зону резкости, используйте резкую кисть, в зонах размытого фона и кисть должна быть мягкой. Включаем основное фото, обрабатываем жесткой кистью места перекрытия реквизитом модели 9если таковые имеются), а далее обрабатываем фото так, как считаем нужным, т. е. используем тон, цветокоррекцию и т.п. Готово.
е. используем тон, цветокоррекцию и т.п. Готово.
Ниже разберем несколько уже готовых примеров.
В первом снимке немного хромает задумка, однако качество исполнения на высоте. Это достигнуто благодаря длительной выдержке, которая впоследствии позволила наложить предметы на фото без видимости монтажа.
Второе фото по технике полностью повторяет предыдущее, разве что идея интереснее.
Последнее фото потребовало более детальной подготовке, а именно, создания из подручных приспособлений инвентаря, а также попадания в кадр руки фотографа, которую позже пришлось вырезать жесткой кистью. Этой же кистью работали в местах наложения силуэтов двух фигурок.
Данное фото потребовало участия двух ассистентов. перебрасывающихся инвентарем. Техника ретуши описана выше.
Это как раз пример не совсем удачного выбора реквизита. который в силу своего небольшого размера теряется на основном фоне.
Это фото наиболее интересно.
т.к. потребовало немалого таланта инженера для закрепления реквизита в необходимом положении. Удалось правильно задействовать отраженный от стен дневной свет вместе со светом настольных ламп, что позволило избежать работы с балансом белого.
Удалось правильно задействовать отраженный от стен дневной свет вместе со светом настольных ламп, что позволило избежать работы с балансом белого.
Несколько советов напоследок:
- Снимайте в неизменную погоду, чтобы не получить в итоге снимки с разным освещением и тенями.
- Всегда оставляет на краях кадров с реквизитом какую-то часть размытого изображения для придания эффекта реалистичности
- Этот метод подходит для художественного и только художественного фото. Репортажникам читать нет смысла.
- Ищите, творите, придумывайте свои идеи. В данной статье снимки-примеры были сделаны ради размножения реквизита как самоцели. Задумка может и должна быть сильнее.
На основе материалов с сайта: https://serg-degtyarev.livejournal.com
Многие занимающиеся художественной съемкой фотографы используют в своих работах технику «размножения» одного и того же предмета, а порой и человека, собирая множество комментариев типа «фотошоп!» под выложенными в сеть работами. Сегодня в данной статье поговорим о размножении конкретно предметов. Так как в сети лежат тонны информации на специализированных фотосайтах, рассмотрим лишь основные наработки, без составления пошаговой инструкции для новичка.
Сегодня в данной статье поговорим о размножении конкретно предметов. Так как в сети лежат тонны информации на специализированных фотосайтах, рассмотрим лишь основные наработки, без составления пошаговой инструкции для новичка.
Подготовка к работе
Нам понадобятся несколько вещей, это:
- Идея для фото
- Штатив для камеры
- Реквизит. О нем стоит поговорить подробнее. Это именно то, чем предполагается заполнить кадр. И тут есть некоторые нюансы: если для пейзажа подойдет любой реквизит на Ваш вкус, то для ростового портретного фото лучше отказаться от использования предметов менее 15 см. это продиктовано, во-первых, тем, что мелкие предметы будут теряться и провалят задумку, а, во вторых, придется делать гораздо больше кадров, чтоб заполнить пустоты на снимке.
- Тросик, или любое другое устройство дистанционного управления камерой.
- Ассистент, или два, хотя при наличии трудолюбивой модели вполне иногда обойтись и без них. При пейзажной съемке помощь не понадобится.

- Подходящая оптика, в случае с портретом – светосильная. она позволит добиться нужной размытости заднего плана, выделив главное.
Используем инструмент клонирования Штамп («Clone Stamp Tool»), чтобы скрыть швы на изображении
Чтобы удалить швы на текстуре, в Фотошопе существует несколько инструментов. Одним из таких инструментов является «Штамп» («Clone Stamp Tool«), иногда еще называемый кистью клонирования или клонирующей кистью.
На рисунке показан инструмент Штамп в Фотошопе.
Инструмент «Штамп» в Фотошопе позволяет создавать клоны участков изображения и вставлять их в указанное место холста. Чтобы указать место на изображении, с которого будет клонироваться часть изображения, удерживайте клавишу ‘Alt’ и кликните Левой Клавишей Мыши в точке изображения, которая станет точкой отсчета клонирования участка-донора.
Теперь, удерживая Левую Клавишу Мыши, проведите по участку изображения, на который хотите скопировать часть изображения относительно указанной ранее начальной точки участка-донора. Обратите внимание, что параллельно вашей кисти движется окружность, повторяя движение вашей кисти и показывая, с какого участка изображение в настоящий момент осуществляется клонирование текстуры (ее части).
Обратите внимание, что параллельно вашей кисти движется окружность, повторяя движение вашей кисти и показывая, с какого участка изображение в настоящий момент осуществляется клонирование текстуры (ее части).
На рисунке показана результирующая бесшовная текстура кирпичной кладки.
А вот так выглядит получившаяся текстура в Unity3D.
На рисунке показана затайленная бесшовная текстура кирпичной стены в Unity3D.
При работе с данным инструментом особое внимание стоит уделить кисти, которая используется для данного инструмента, чтобы избежать резких границ и размытости на стыке краев текстур. Если вы будете использовать слишком мягкую кисть с большим размытием по краям и большой прозрачностью, то на стыке краев текстуры получите заявленное изображение. Если же будете использовать жёсткую кисть с резкими краями, то получите резкие переходы на швах текстуры. Кисть вы можете выбрать в меню сверху, расположенном сразу под главным меню.
Вместо Штампа или в качестве дополнения к нему вы можете использовать инструменты «Заплатка» (Patch Tool), Healing Brush Tool, Spot Healing Brush Tool
Форум сайта фотошоп-мастер: Размножение в фотошоп — Форум сайта фотошоп-мастер
Небольшой совет: лучше избегать пересечений объектов в кадре, хотя для вящей реалистичности и можно оставить пару подобных снимков.
Ретушь
Дома конвертируем всю серию фото из РАВ-формата с одинаковыми настройками. Открываем все снимки в редакторе. Выбираем основной снимок с моделью, который послужит фоном.
Снимки с реквизитом поочередно накладываем на главный, создавая маску слоя и вырисовывая собственно реквизит с небольшим окружением.
Важно помнить о тенях, отражениях и т.д., это послужит на пользу большей реалистичности. Вставляя реквизит в зону резкости, используйте резкую кисть, в зонах размытого фона и кисть должна быть мягкой. Включаем основное фото, обрабатываем жесткой кистью места перекрытия реквизитом модели 9если таковые имеются), а далее обрабатываем фото так, как считаем нужным, т.е. используем тон, цветокоррекцию и т.п. Готово.
Ниже разберем несколько уже готовых примеров.
В первом снимке немного хромает задумка, однако качество исполнения на высоте. Это достигнуто благодаря длительной выдержке, которая впоследствии позволила наложить предметы на фото без видимости монтажа.
Второе фото по технике полностью повторяет предыдущее, разве что идея интереснее.
Последнее фото потребовало более детальной подготовке, а именно, создания из подручных приспособлений инвентаря, а также попадания в кадр руки фотографа, которую позже пришлось вырезать жесткой кистью. Этой же кистью работали в местах наложения силуэтов двух фигурок.
Данное фото потребовало участия двух ассистентов. перебрасывающихся инвентарем. Техника ретуши описана выше.
Это как раз пример не совсем удачного выбора реквизита. который в силу своего небольшого размера теряется на основном фоне.
Это фото наиболее интересно. т.к. потребовало немалого таланта инженера для закрепления реквизита в необходимом положении. Удалось правильно задействовать отраженный от стен дневной свет вместе со светом настольных ламп, что позволило избежать работы с балансом белого.
Несколько советов напоследок:
- Снимайте в неизменную погоду, чтобы не получить в итоге снимки с разным освещением и тенями.

- Всегда оставляет на краях кадров с реквизитом какую-то часть размытого изображения для придания эффекта реалистичности
- Этот метод подходит для художественного и только художественного фото. Репортажникам читать нет смысла.
- Ищите, творите, придумывайте свои идеи. В данной статье снимки-примеры были сделаны ради размножения реквизита как самоцели. Задумка может и должна быть сильнее.
На основе материалов с сайта: https://serg-degtyarev.livejournal.com
Cамоучитель MS Word Изготовление наклеек Печать листа одинаковых, наклеек с изображением.
Возвращаем текстуру на место
Теперь, когда вы удалили все швы на изображении, превратив ее в бесшовную текстуру, необходимо вернуть её на место. Конечно, вы можете не возвращать ее, а использовать в том виде, в котором она сейчас есть — со смещением. Так можно поступить для бесшовной текстуры травы или бесшовной текстуры камней, каменной или кирпичной кладки. Однако такое смещение и результирующая текстура практически неприемлемы для текстур деталей, например, sci-fi стены или sci-fi плитки пола, создание которой рассматривается в уроке по созданию 3D модели sci-fi плитки пола в Blender. Превращаем 3D модель в sci-fi текстуру через запекание карт. Создание текстуры сетки для забора или пола для Unity3D, поскольку оставляет по краям затайленной 3D модели половинки текстур.
Превращаем 3D модель в sci-fi текстуру через запекание карт. Создание текстуры сетки для забора или пола для Unity3D, поскольку оставляет по краям затайленной 3D модели половинки текстур.
Проверка бесшовности текстуры и коррекция швов текстуры
Чтобы проверить, насколько «бесшовной» получилась ваша текстура, вы можете, если сместить текстуру не на 256 пикселей по вертикали и горизонтали, а например на +128 и +128 пикселей, или на -128 и +128 пикселей, или на +128 и 0 пикселей и так далее. Только не забывайте (а лучше записывайте) на сколько пикселей и в какую сторону каждый раз смещали текстуру, чтобы иметь возможность вернуть ей изначальное нулевое смещение. Если подобное смещение выявило нарушение бесшовности, то подредактируйте стыки текстур, как было описано выше, чтобы избавиться от швов на текстуре (смещенной). Не забывайте, что не стоит залезать на края изображения, чтобы опять не пришлось править несовпадения краев текстур.
Повторите проверку несколько раз с разными значениями для смещения по вертикали и горизонтали, чтобы убедиться, что вы создали бесшовную текстуру.
Печать листа одинаковых, наклеек с изображением.
Всегда можно добавить графическое изображение к наклейке, но для этого вам придется убедить Word в том, что эта задача выполняется вместе со слиянием документов. Выполните следующие действия.
- Создайте новый пустой документ в Word.
- Выберите Вид > Панели инструментов>Слияние.
На экране появится одноименная панель инструментов, хотя использоваться будут далеко не все ее опции.
- Щелкните на кнопке Выбрать тип документа
- Выберите в появившемся диалоговом окне переключатель Наклейки.
- Щелкните на кнопке ОК.
На экране появиться диалоговое окно Параметры наклейки.
- Укажите тип наклейки в списке Тип.
- Щелкните на кнопке ОК.
Теперь документ разделен на несколько ячеек. Он подобен большой таблице. Такую же картину вы получили при использовании метода, описанного в предыдущем разделе. Но, избрав этот метод, вы упрощаете процедуру замены нетекстовых данных в ячейках.
Но, избрав этот метод, вы упрощаете процедуру замены нетекстовых данных в ячейках.
- Выполните команду Вставка>Рисунок>Из файла.
- Используйте диалоговое окно Добавление рисунка для поиска изображения, расположенного на наклейке.
- Когда вы найдете необходимый рисунок, щелкните на кнопке Вставить.
К вашему счастью, Word достаточно умен, чтобы расширить рисунок на всю ячейку наклейки. В случае необходимости вы можете изменить размер рисунка.
- Щелкните на рисунке, чтобы его выделить.
Вокруг рисунка будет добавлена рамка выделения с маркерами.
- Щелкните на правом нижнем углу рисунка и перетащите его так, чтобы уменьшить изображение.
Вы также можете добавить специальное форматирование.
- Дважды щелкните на изображении.
На экране появится диалоговое окно Формат рисунка.
- Щелкните на вкладке Положение.

- Выберите вариант По контуру.
- Щелкните на кнопке ОК.
- С помощью мыши расположите рисунок в выбранной части наклейки.
Вы также можете использовать маркеры на рамке выделения или зеленый маркер для вращения рисунка.
Время вводить текст.
- Щелкните внутри ячейки, за пределами изображения.
Что такое бесшовные текстуры? Зачем нужны бесшовные текстуры и как их использовать?
Прежде чем узнать, как сделать бесшовную текстуру в Фотошопе, давайте посмотрим, зачем они вообще нужны, эти бесшовные текстуры.
В игрострое довольно часто используется техника тайлинга текстур или затайливания текстур (от англ. tile — плитка). Тайлинг позволяет повторять текстуры на поверхности 3D модели. Очень часто затайленные текстуры применяются на ландшафте, либо для текстурирования дорог, домов и так далее. О тайлинге я уже рассказывал в уроке От тайлинга и смещения до атласа текстур на примерах смены обложки для книги и текстуры одежды и кожи персонажа. Но для того чтобы затайленная текстура хорошо смотрелась на 3D модели, необходимо чтобы она была бесшовной.
Но для того чтобы затайленная текстура хорошо смотрелась на 3D модели, необходимо чтобы она была бесшовной.
На рисунке показана затайленная далеко не бесшовная текстура, на которой видны стыки между противоположными краями текстуры.
Бесшовная текстура представляет собой изображение, элементы противоположных сторон которого совпадают.
Если противоположные стороны текстуры не будут подходить друг к другу, то при затайливании такой текстуры вы получите швы в месте их стыковки. Такие швы возникают вследствие резких переходов между рисунками текстуры на ее противоположных краях.
На рисунке показана не бесшовная текстура, размноженная в Фотошопе (дважды затайленная). Рисунок на краях изображения отличается.
Как вы можете видеть на рисунке выше такую текстуру не стоит использовать для затайливания ландшафта или любого другого 3D объекта, да и просто для заливка фона сайта или холста в Фотошопе. И для создания паттерна для Фотошопа она не подойдет. Чтобы наложить текстуру на 3D модели без стыков (или залить фон сайта или холста), заметных пользователю, необходимо воспользоваться инструментами редакторов изображений.
Чтобы наложить текстуру на 3D модели без стыков (или залить фон сайта или холста), заметных пользователю, необходимо воспользоваться инструментами редакторов изображений.
Применяем технику размножения в Photoshop
- Введите необходимый текст.
Вы можете увидеть смарт-тег, который иногда помогает выполнить требуемую операцию. В настоящей книге смарт-теги не рассматриваются.
- Щелкните на панели инструментов Слияние на кнопке Размножить наклейки .
Указанная ячейка заменит все пустые ячейки «таблицы». Единственная проблема — это удалить подпись «NEXT», которая добавляется автоматически.
- Выделите текст «NEXT», включая угловые кавычки.
- Нажмите для копирования текста.
- Нажмите , чтобы отобразить диалоговое окно Найти и заменить.
- Щелкните в поле Найти и нажмите . Оставьте поле Заменить на незаполненным.
- Щелкните на кнопке Заменить все.
 Запись «NEXT» удаляется из документа.
Запись «NEXT» удаляется из документа.
Теперь ваши наклейки готовы к сохранению и печати.
- Если требуется распечатать только одинаковые ячейки без графических изображений, то выполните действия предыдущего раздела. Эти инструкции несколько сложнее, но они помогут вам в решении многих задач.
- Не забывайте сохранять документ.
- В этой книге команда Слияние полностью не рассматривается.
- Детально о вставке рисунков рассказано в главе 23.
Как сделать бесшовную текстуру в Фотошопе. Подготовка изображения в Фотошопе
Загрузите текстуру, которую хотите сделать бесшовной, в Фотошоп, открыв файл текстуры из Фотошопа или просто перетащите файл с текстурой из папки, где она у вас хранится, в окно Фотошопе (в этом случае новое изображение создавать не нужно, оно будет создано автоматически). Для данного урока я выбрал текстуру кирпича (кирпичной кладки) размером 512 на 512 пикселей.
На рисунке показана текстура кирпича, которая будет превращена в бесшовную текстуру.
Если вы не нашли текстуру размером 512 на 512 пикселей (1024 х 1024, 2048 х 2048 или 4048 х 4048 пикселей), а нашли, например, текстуру размером 1300 на 700, то обрежьте изображение в Фотошопе до размера в 512 х 512 пикселей при помощи инструмента Рамки/Crop (в панели инструментов слева) или использовав инструмент изменения размера холста «Canvas Size», который вы можете найти во вкладке «Image» главного меню.
На рисунке показаны инструменты, позволяющие обрезать изображение Canvas Size (A) и Crop (B).
Также вы можете использовать инструмент свободного трансформирования (Ctrl+T) либо инструмент Scale, который вы найдете в меню Transform вкладки Edit главного меню.
На рисунке показан инструмент Scale для изменения масштаба изображения (в данном случае, подгонки изображения) в Photoshop.
Если вы применяли инструмент масштабирования или перемещения текстуры, необходимо выделить все видимое изображение на холсте (Ctrl+A) и скопировать его на новый слой (Ctrl+C и затем Ctrl+V). Если этого не сделать, то выступающее за холст изображение нам помешает. Альтернативой копипасту может послужить упоминавшийся ранее инструмент обрезки изображения Crop. Далее мы будем работать с новым созданным слоем: выделите его в панели справа, щелкнув на нем Левой Кнопкой Мыши.
Если этого не сделать, то выступающее за холст изображение нам помешает. Альтернативой копипасту может послужить упоминавшийся ранее инструмент обрезки изображения Crop. Далее мы будем работать с новым созданным слоем: выделите его в панели справа, щелкнув на нем Левой Кнопкой Мыши.
Вставляем фото в рамку
Шаг 1
Открываем фотографию, которую будем помещать в рамку, и вставляем ее в рабочий документ. Масштабируем при необходимости (Ctrl+T).
Шаг 2
Теперь, чтобы вставить фото в рамку мы применим такую хитрость: зажав клавишу Alt, помещаем курсор между двумя миниатюрами на панели слоёв (должны появиться стрелка вниз и квадрат) и кликните мышкой. Вот, что появится на палитре слоёв
Шаг 4
Используя инструмент Свободное трансформирование (Free Transform) (Ctrl+T) или инструмент Перемещение (Move) (V) разместите ваше фото в рамке под небольшим углом.
Работа инструментом штамп
Штамп находится в одной группе рисования наряду с «Кистью», « » « » и другими (смотреть ). Горячая клавиша выбора (S) используя (Shift+S) выбирается «Узорный штамп».
Работа с узорным штампом мало чем отличается от обычного за тем исключением, что в качестве источника клонов выбирается заранее подготовленная текстура.
Вернёмся к работе откройте фото, возьмите штамп.
Я хочу клонировать бабочку на новый слой, чтобы была возможность развернуть полученную копию насекомого и переместить ее в нужное место на изображении. Создам новый слой выше фонового (Shift+Ctrl+N). Теперь нужно обратиться к панели параметров инструмента штамп чтобы настроить клонирование.
В пункте «Образец» выберу «Активный и ниже» чтобы брать образец с фонового слоя и переносить его на новый слой. Режим непрозрачности оставляю 100%. Галочка на пункте «Выравн.» позволяет работать инструментом как обычной кистью (если во время работы вы отпустите кнопку мыши после её нажатие клонирование продолжится, в противном случае при снятой галочке после повторного нажатия кнопки начнется новое клонирование).
Так же можно сразу установить режим наложения клона выбрав нужный пункт из списка «Режим»
Беру кисть и мягкими краями размер устанавливается с помощью клавиш ([) — больше, (]) – меньше.
Прижав клавишу (Alt), курсор штампа при этом примет вид мишени, кликнув мышкой выберу образец для клонирования у крыла бабочки.
На любом месте изображения отпустив (Alt) легкими движениями штампа начинаю рисовать новую бабочку.
Конечно точно воспроизвести её по контуру не получится, какая то часть фона будет тоже скопирована. Но от нее легко избавиться при помощи маски слоя. Создать которую можно при помощи соответствующей кнопки внизу палитры слоёв
Обработать маску при помощи кисти противоположного цвета (белая маска – чёрная кисть и наоборот).
Немного поработав с инструментом перемещение и трансформирование получалась вот такая композиция
Работу можно продолжить и добавить еще один клон, но на этот раз воспользуемся бабочкой с другого фото. Главное здесь чтобы оба файла имели хотя бы примерно одинаковый размер.
Главное здесь чтобы оба файла имели хотя бы примерно одинаковый размер.
Родительское Задание
Шаг 1
Найти хорошее месторасположение – это очень важная задача, чтобы получился данный эффект. Вам понадобится открытое пространство, где будет достаточно места для постановки нескольких поз. Кроме этого, выбранное месторасположение должно быть визуально интересным, а также безопасным для детей, когда они будут куда-нибудь взбираться, вокруг не должно быть людей!
Мой совет — приступите к съёмке в ранние утренние часы до того, когда начнут собираться толпы людей. Моя дочь привыкла просыпаться на рассвете, поэтому, она была в восторге от идеи куда-нибудь пойти! Мы решили провести съёмку во внутреннем дворе торгового центра.
Шаг 2
Это очень важная часть урока. Используйте штатив во время съёмки! Вы можете и без штатива провести съёмку вручную, но не забывайте, что всё это создаётся для детей, а дальнейшее редактирование фотографий и сложное выравнивание изображений может оказаться грубым и сильно разочаровать детей. Я использовал надёжный штатив, а также пульт дистанционного спуска затвора, чтобы быть уверенным, что не будет движения фотоаппарата между кадрами.
Я использовал надёжный штатив, а также пульт дистанционного спуска затвора, чтобы быть уверенным, что не будет движения фотоаппарата между кадрами.
Пожалуйста, обратите внимание: Сотрудники службы безопасности во многих общественных местах, как правило, хмурятся, когда используют штатив во время съёмки, поэтому, проявите вежливость, объясните охраннику, что вы собираетесь делать. Обычно, услышав, что вы хотите пофотографировать своего ребёнка, это успокоит их и убедит, что вы не собираетесь напакостить где-то!
Шаг 3
Выберите композицию, сделайте минимум один снимок открытого пространства, полностью безлюдного. Данный снимок будет использоваться в качестве заднего фона, а также послужит «подстраховкой» для решения возможных композиционных проблем, если таковые будут в дальнейшем.
Шаг 4
Сделайте несколько снимков вашего ребёнка, используя различные участки сцены, а также различные позы. Не меняйте настройки вашего фотоаппарата! Проявите креативность, а также получите удовольствие от фотосессии. Используйте штатив, если снимков будет много, а также создайте экшен. Постарайтесь, не снимать одно и то же выражение или позу больше одного раза.
Используйте штатив, если снимков будет много, а также создайте экшен. Постарайтесь, не снимать одно и то же выражение или позу больше одного раза.
Воодушевите своего ребёнка, пусть он предложит вам свои идеи, не отказывайтесь фотографировать, даже, если это будут самые глупые изображения! Вам не обязательно использовать их все, а ребёнок получит удовольствие и смех от забавных идей! Всего я сделал примерно 30 — 40 снимков различных поз, с которыми я буду работать, а моя дочь в это время оттянулась по полной.
Обратите внимание на скриншоты выше, я специально увеличил масштаб изображений для того, чтобы просто показать различные позы ребёнка – фактические фотографии имеют ту же композицию, что и рабочее пустое пространство.
Шаг 5
После фотосессии, купите ребёнку мороженое, а также поблагодарите его за огромную помощь! Это не самая важная часть проекта, но это весело и дети любят это! Далее, перекиньте цифровые фотографии на свой компьютер, рассортируйте их. Закиньте самые лучшие снимки в отдельную папку, туда же скиньте снимок с пустым пространством.
Шаг 6
Откройте программу Photoshop, а затем идём Файл — Сценарии — Загрузить файлы в стек (File > Scripts > Load Files into Stack). В появившемся окне, в настройке Использовать (Use), выберите опцию Папка (Folder), а затем выберите папку с изображениями. Не забудьте поставить галочку в окошке “Attempt to Automatically Align Source Images”, а затем нажмите кнопку ‘OK’.
Примечание переводчика: автор ставит галочку в окошке для выравнивания изображений.
Шаг 7
Программа Photoshop загрузит все исходные фотографии из выбранной папки в одном рабочем документе. Программа также выровняет их, если было случайное дрожание камеры. Перед тем, как перейти к следующему этапу проекта, т.е. к вашему маленькому партнёру, убедитесь, чтобы слой с пустым пространством был расположен ниже всех слоёв с изображениями, а также убедитесь, чтобы было открыто окно палитры слоёв, чтобы вам было легко ориентироваться в слоях.
Теперь пришло время позвать на сцену настоящих артистов!
Эй, Дети!
Всем привет! Дети, спасибо за вашу помощь в проекте. Надеюсь, что вам было весело, и вы получили массу удовольствий во время фотосессии, как и моя дочка! Теперь мы объединим полученные фотографии и создадим эффект, где бегает очень много ваших изображений. Разве это не будет здорово?
Шаг 1
Вначале, давайте посмотрим на программу, которая открылась, это программа Photoshop. В палитре слоёв вы можете увидеть весь перечень исходных изображений. Это слои. Посмотрите на слои, они сложены таким образом, как если бы мы распечатали бы наши фотографии и сложили бы их в одну стопку.
Самая верхняя фотография, это изображение, которое мы видим. Щёлкните по самому верхнему слою в палитре слоёв, чтобы убедиться, что он активен. Белый контур вокруг миниатюры слоя подскажет нам, что слой активен.
Шаг 2
Обратите внимание на значки слева, это значки различных инструментов. Щёлкните по значку, на котором изображено лассо с острыми углами, этот инструмент называется Прямолинейное лассо (Polygonal Lasso Tool). Или просто нажмите клавишу ‘L’ для активации инструмента Лассо (Lasso).
Или просто нажмите клавишу ‘L’ для активации инструмента Лассо (Lasso).
Далее, с помощью инструмента Прямолинейное лассо (Polygonal Lasso Tool), нанесите опорные точки, создав рабочий контур вокруг изображения ребёнка. Как только вы замкнёте контур, он превратится в бегущих муравьёв, это будет называться Выделение.
Шаг 3
Теперь, обратите внимание на нижнюю панель инструментов, на значок с маленьким прямоугольником с кружочком внутри, это значок слой-маски. Нажмите этот значок, чтобы добавить слой-маску.
Слой-маска работает так же, как маска, которую мы надеваем на лицо. Единственное, когда мы надеваем маску, она скрывает лицо, то в данном случае, маска скрывает изображение, которое осталось невыделенным, делая эту часть невидимой!
Таким образом, мы будем видеть только изображение ребёнка, вокруг которого мы создали выделение, а остальная часть изображения будет скрыта за невидимой маской! Это означает, что мы увидим оставшуюся часть изображения только на слое, который расположен ниже. Итак, рядом с миниатюрой слоя появится чёрный прямоугольник с белой выделенной фигуркой, показывающий, что к слою добавлена маска.
Итак, рядом с миниатюрой слоя появится чёрный прямоугольник с белой выделенной фигуркой, показывающий, что к слою добавлена маска.
Шаг 4
Далее, мы переходим на следующий слой с изображением и проделываем то же самое. Итак, щёлкните по слою, который расположен ниже первого слоя, создайте активное выделение, а затем добавьте слой-маску. Всё то же самое, что мы делали в предыдущем шаге. Легко, правда?
Шаг 5
Теперь, обработайте каждый слой с исходным изображением, создавая выделение и добавляя слой-маски!
Иногда вы можете запутаться, на каком слое вы работаете. Чтобы выявить это, используйте инструмент Перемещение (Move Tool (V) – это самый верхний инструмент со стрелкой. Данный инструмент поможет сместить весь слой, и вы легко узнаете, на каком слое вам нужно создать выделение. Чтобы вернуться обратно, просто нажмите клавиши (Ctrl+Z) или идём Редактирование – Шаг назад (Edit > Undo), чтобы вернуть слой с изображением на исходную позицию перед созданием выделения!
Шаг 6
Иногда слои будут накладываться на другие слои. О, нет! Самый лучший способ- это отключить видимость слоя, щёлкнув по глазку рядом с миниатюрой слоя. Это означает, что слой не будет виден.
О, нет! Самый лучший способ- это отключить видимость слоя, щёлкнув по глазку рядом с миниатюрой слоя. Это означает, что слой не будет виден.
Шаг 7
Продолжайте создавать выделение и добавлять слой-маски к каждому слою, пока ваша сцена не заполнится большим количеством изображений вашего ребёнка! Последний слой – это будет нижний слой, это будет задний фон, к нему не нужно добавлять маску, а также на нём не нужно создавать выделение.
Создаем орнамент
Далее будем использовать кисти Swirls, но можно и любые другие по вашему выбору.
Шаг 1
Создаем новый слой, устанавливаем режим наложения Осветление основы (Color Dodge). На этом слое, используя загруженные кисти, украсим края прямоугольника орнаментом. Цвет для кистей используйте #959595.
Шаг 2
Наше изображение выглядит немного уныло – добавим цвета, разукрасив орнамент в местах, где он выходит за пределы прямоугольника. Для этого нажимаем на палитре слоёв кнопку Блокировка прозрачных пикселей (Lock transparent pixel). Таким образом, кисть будет влиять только на цветные пикселы.
Таким образом, кисть будет влиять только на цветные пикселы.
Шаг 3
Для разукрашивания удобнее будет использовать мягкую кисть, это позволит добиться плавного перехода между цветами. Используйте цвета по вашему выбору. Вот что получилось:
Оформляем основу под фото
Шаг 1
Для начала добавим подходящий узор любым удобным для вас способом. Например, открыть картинку в Фотошоп и сохранить этот рисунок как узор Edit – Define Pattern(Редактирование – Определить узор). Я буду использовать узор из этого набора.
Шаг 2
Создаём новый слой. С помощью инструмента Прямоугольник (Rectangle) (U) рисуем прямоугольник, который и станет основой для рамки. Цвет для прямоугольника используйте #C3C3C3
Шаг 3
Используя инструмент Свободное трансформирование (Free Transform) (Ctrl+T), немного повернем прямоугольник, как показано ниже.
Шаг 4
Теперь применим к этому слою несколько стилей. Идем Слои – Стиль слоя (Layer – Layer style):
- Добавляем тень. Тень (Drop Shadow). Настройки: режим наложения– умножение, непрозрачность – 90, угол – 120, смещение – 11 пикс, размер – 5 пикс.
- Добавляем узор. Наложение узора (Pattern Overlay). Настройки: режим наложения– нормальный, непрозрачность – 22, среди образцов выбираем узор, сохранённый ранее.
- Добавляем обводку. Обводка (Stroke). Размер – 6 пикс., положение – внутри, режим наложения – нормальный, непрозрачность – 100, цвет обводки – белый.
Новинки Premium-раздела
99
Работа с фото
Делаем художественную ретушь портрета
26 652369
499
Экспресс-курс
Художественная обработка от Мадины Ахтаевой. Серия «Лето»
8
видеоуроков
26
исходников
99
Веб и приложения
Создаём форму оформления заказа
18 824292
99
Веб и приложения
Cоздаём форму заказа авиабилетов
12 748212
499
Экспресс-курс
Коллаж «Необычная прогулка»
9
видеоуроков
30
исходников
499
Экспресс-курс
Коллаж «На маскараде»
8
видеоуроков
14
исходников
— часть сайта Фотошоп-мастер, где вас ждут 16 видеоуроков и 23 экспресс-курса от профессионалов.
Вы можете покупать их по-отдельности, а можете оформить подписку на весь раздел (от 5 руб/день).
Оформляем место под фотографию
Шаг 1
Создаем еще один новый слой и с помощью инструмента Прямоугольник (Rectangle)(U), рисуем прямоугольник. Для новой фигуры подойдёт цвет #DDDDDD.
Шаг 2
Активируем инструмент Добавить опорную точку (Add Anchior Point Tool) и добавляем два узла около верхнего правого угла. Теперь нам понадобится инструмент Удалить опорную точку (Delete Anchior Point), чтобы удалить узел, который непосредственно находится в правом верхнем углу. Так мы получим скос.
Шаг 3
Кликаем правой кнопкой мыши на предыдущем слое с прямоугольником и в выпавшем меню выбираем Скопировать стиль слоя (Copy Layer Style). Затем активируем слой с прямоугольником со скошенным углом и кликнув правой кнопкой мыши в выпавшем меню выбираем Вклеить стиль слоя (Paste Layer Style).
Шаг 4
Создаем новый слой. Выбираем инструмент Перо (Pen) и (на новом слое) на месте скошенного угла нарисуем треугольный элемент – загнутый уголок на листе бумаги, цвет для заливки #DDDDDD.
Шаг 5
Применяем к слою следующие стили. Слои – Стиль слоя (Layer – Layer style):
- Тень (Drop Shadow). Настройки: режим наложения– умножение, непрозрачность – 90, угол – 120, смещение – 4 пикс, размер – 10 пикс.
- Наложение градиента (Gradient Overlay). Режим – нормальный, непрозрачность – 100%, радиальный градиент, цвет – от белого к прозрачному, угол : -123 градуса, масштаб – 57%.
Настройка градиента:
- Наложение текстуры (Pattern Overlay). Режим наложения – нормальный, непрозрачность – 22.
Шаг 6
Выбираем инструмент Прямоугольник со скруглёнными краями (Rounded Rectangle). На панели настроек инструмента (вверху под главным меню) устанавливаем радиус скругления угла, равный 10 пикс. Нажмём D, чтобы установить цвета на цветовой палитре по умолчанию, затем Х, чтобы поменять их, цвета, местами. Рисуем белый прямоугольник в центре предыдущего, как бы окошко в рамке под фотографию.
На панели настроек инструмента (вверху под главным меню) устанавливаем радиус скругления угла, равный 10 пикс. Нажмём D, чтобы установить цвета на цветовой палитре по умолчанию, затем Х, чтобы поменять их, цвета, местами. Рисуем белый прямоугольник в центре предыдущего, как бы окошко в рамке под фотографию.
Шаг 7
Применяем к стилю слоя следующие параметры:
- ВнутренняяТень (Inner Shadow). Настройки: режим наложения– умножение, непрозрачность – 75, угол – 120, смещение – 1 пикс, размер – 5 пикс.
Работаем Вместе
OK, в этой части урока родители и дети должны работать сообща! Родители, пожалуйста, сделайте так, чтобы ваш маленький художник почувствовал себя счастливым во время вашей совместной работы, ведь вы же не хотите испортить их усердную работу!
Шаг 1
Проверьте все слои и маски, обратите особое внимание на выделенные края на масках. Если есть участки, которые можно немного подправить, то воспользуйтесь инструментом Кисть (Brush Tool (B), кисть необходимо использовать на маске слоя. Запомните, что белая кисть восстанавливает изображение, а чёрная кисть скрывает изображение. Покажите своему начинающему дизайнеру, как это работает, а также разрешите ему попробовать использовать кисть!
Запомните, что белая кисть восстанавливает изображение, а чёрная кисть скрывает изображение. Покажите своему начинающему дизайнеру, как это работает, а также разрешите ему попробовать использовать кисть!
Шаг 2
Далее, добавьте корректирующий слой Кривые (Curves) поверх всех остальных слоёв, чтобы провести коррекцию света всей сцены. Моя сцена создавалась при ярком солнечном свете, поэтому, я решил немного ослабить резкий контраст с помощью слегка перевёрнутой S-кривой.
Шаг 3
Далее, усильте цветовые оттенки всей сцены с помощью корректирующего слоя Вибрация (Vibrance). Установите значение Вибрации (vibrance) на своё усмотрение, чтобы вам понравились цветовые оттенки, которые вы редактируете. Мы использовали значение +53.
Шаг 4
Далее, создайте объединённый слой поверх всех остальных слоёв, для этого, удерживая клавишу ‘Alt’ идём Слой- Объединить видимые (Layer > Merge Visible). Далее, идём Слой- Смарт-объект – Преобразовать в Смарт-объект (Layer > Smart Objects > Convert to Smart Object).
Далее, идём Слой- Смарт-объект – Преобразовать в Смарт-объект (Layer > Smart Objects > Convert to Smart Object).
Шаг 5
Далее, идём Фильтр — Camera Raw (Filter > Camera Raw). В настройках данного фильтра, во вкладке Базовые настройки (Basic), проведите дополнительную коррекцию цвета / света. Моя дочь и я решили усилить настройки параметра Тень (shadow) для того, чтобы осветлить тёмные участки, нам также понравилось, как параметр Чёткость (Clarity) преобразил наше изображение, поэтому, мы также усилили этот параметр.
Далее, перейдите во вкладку Эффекты (Effects). Уменьшите параметр Количество (Amount) в настройке Виньетирование (Post Crop Vignetting). Это затемнит углы для создания забавного фотографического эффекта.
У вас и вашего ребёнка получилась отличная работа!
Итоговый результат
Это интересный проект и вы получите ещё больше удовольствия, если ещё больше уделите этому время. Проект получился настолько весёлым, что мы решили повторить фотосессию. На скриншоте ниже, вы можете увидеть результат нашей фотосессии на игровой площадке. Ждём ваших проектов: Размножь меня!
Проект получился настолько весёлым, что мы решили повторить фотосессию. На скриншоте ниже, вы можете увидеть результат нашей фотосессии на игровой площадке. Ждём ваших проектов: Размножь меня!
Автор: Kirk Nelson
Раскройка в фотошопе cs6
Если у Вас есть готовый дизайн сайта в Photoshop или просто в хорошем качестве и реальном размере, то можно его раскроить на отдельные изображения, нужные для последующей верстки. И тогда не придется сохранять каждый фрагмент по отдельности как это реализовано например в Gimp.
Начнем. Выбираем инструмент «Раскройка».
Теперь разделите изображение на нужные фрагменты. Старайтесь не захватывать лишнего и придерживайтесь краев конкретного элемента. Это позволит снизить вес конечных изображений.
Если какой то фрагмент вы решите изменить в процессе раскройки, то Вам потребуется использовать другой инструмент «Выделение фрагмента».
Когда все раскроили, открываем «Файл > Сохранить для WEB» и оптимизируем каждый фрагмент по отдельности таким образом как это нам требуется.
1. Инструмент для выделения редактируемого фрагмента
2. Выделенный фрагмент подсвечивается желтой рамкой
3. Можно выбрать формат и настроить каждый фрагмент по отдельности.
Если нужно что бы у элементов был прозрачный фон нужно отключить все мешающие слои и выбрать при сохранении формат png
Результатом этих манипуляций будет папка с файлами отдельных фрагментов среди которых будут наши фрагменты и обрезки от них.
Привет! Предлагаю сегодня поработать с программой Фотошоп. Разберем тему, как разрезать картинку в фотошопе на несколько частей.
22 мая на моем сайте была опубликована статья как оформить пост через вики-страницу Вконтакте . Если вы обладаете знаниями в продвижении групп ВК, вам известно, что меню в группах можно оформлять именно через вики-страницу. Я периодически встречаю такой запрос в Интернете, как разрезать картинку на части в фотошопе для вики разметки. Думаю, что моя статья в какой-то мере поможет вам решить данную проблему. На простом примере вы поймете, как происходит весь процесс!
На простом примере вы поймете, как происходит весь процесс!
Кстати, я никогда не устану рекомендовать вам курс Зинаиды Лукьяновой по работе в программе Photoshop «Фотошоп с нуля в видеоформате». Там есть все уроки, после изучения которых, вы будете владеть этой программой на профессиональном уровне.
Как включить линейку в Фотошопе
Для того, чтобы разрезать картинку в фотошопе на несколько частей, вам понадобится инструмент Линейки. Активировать этот инструмент можно тогда, когда у вас уже загружена картинка в программу. Кликните в меню по разделу Просмотр – далее Линейки. Так же эту функцию можно включить через горячие клавиши на клавиатуре Ctrl+R.
После этого по периметру рабочего окна вашей программы отобразится шкала линейки. Обратите внимание, что единицы измерения у линейки можно изменять кликом правой кнопкой мыши по ней.
Доступные единицы измерения:
Я обычно работаю в пикселях.
Как разметить картинку в Фотошопе с помощью линейки
Уверена, что перед тем, как разрезать картинку в Фотошопе, вы уже определились, на какие части вы ее будете делить. В этой статье я разрежу картинку на пять горизонтальных полос одинаковой высоты. Моя картинка высотой 500 px. Соответственно, каждая часть высотой будет составлять 100 px. Это не трудно посчитать.
В этой статье я разрежу картинку на пять горизонтальных полос одинаковой высоты. Моя картинка высотой 500 px. Соответственно, каждая часть высотой будет составлять 100 px. Это не трудно посчитать.
Чтобы воспользоваться линейкой и сделать предварительную разметку для раскройки, кликните левой кнопкой мыши по шкале линейки и не отпуская ее, тяните линию до нужного вам размера.
Не понятно? Смотрите видеоурок – все подробности здесь:
Как разрезать картинку в фотошопе с помощью инструмента Раскройка
После того, как вы сделаете разметку на картинке, нам понадобится инструмент Раскройка.
Теперь мы просто обведем по линиям, которые сделали с помощью линейки. Инструментом проходите именно по тем частям картинки или фото, которые вам необходимо разделить. При этом выделяемые части изображения по периметру заключаются в рамку бежевого цвета.
Как сохранить части картинки в одну папку
Согласитесь, что разрезанную картинку в фотошопе легче сохранить в одну папку, чем по частям. Это можно сделать через функцию программы Файл – Сохранить для web.
Это можно сделать через функцию программы Файл – Сохранить для web.
В новом окне оставьте настройки по умолчанию. Кнопка Сохранить.
Далее на компьютере выберите место, куда вы хотите сохранить разрезанную картинку. Обратите внимание, что ее части автоматически сохранятся в отдельную папку.
И на моем примере выглядеть это будет вот так:
Все ровненько и красиво.
Сегодня мы вместе с вами разобрали тему как разрезать картинку на части в фотошопе, используя два инструмента: линейки и раскройка. Обязательно посмотрите видеоурок, там больше информации.
Для тех, кто изучает Photoshop, напомню, что на моем сайте есть статья, 8 способов как вырезать объект в Фотошопе . Возможно, вам понадобится эта информация. Спасибо!
| Содержание статьи | |
|---|---|
| 1 | Местоположение инструментов Раскройка и Выделение фрагмента |
| 2 | Как работает инструмент Раскройка |
| 3 | Как работает инструмент Выделение фрагмента |
| 4 | Управление фрагментами |
| 5 | Как сохранить только один фрагмент из всех, что были созданы |
Фотошоп с самого начала своего существования обладает рядом инструментов, необходимых для веб-мастеров и сайтостроителей . Например, по умолчанию даже в самых свежих версиях программы установлены, так скажем, «древние» наборы стилей слоя (в основном их использовали для создания веб-графики и кнопок). Так вот, среди этих инструментов центральное место занимают Раскройка и Выделение фрагмента — незаменимые для верстальщиков сайтов.
Например, по умолчанию даже в самых свежих версиях программы установлены, так скажем, «древние» наборы стилей слоя (в основном их использовали для создания веб-графики и кнопок). Так вот, среди этих инструментов центральное место занимают Раскройка и Выделение фрагмента — незаменимые для верстальщиков сайтов.
Как рождается оформление сайта? Сначала рисуется дизайн-макет будущего сайта (как правило, его рисуют в фотошопе). В этом макете рисуют все: шапку сайта, логотип, меню, блоки с информацией и все остальное. Затем верстальщик берет инструмент Раскройка и разрезает этот макет на отдельные фрагменты. Для чего это надо? Каждый фрагмент сайта должен работать, а за работу отвечает код. Поэтому необходимо разделить макет на небольшие части и для каждой из них будет прописан свой код, чтобы в итоге потом на сайте все работало, нажималось, мерцало и тому подобное.
По большому счету, инструмент Раскройка нужен именно для этой цели. Инструмент Выделение фрагмента — это вспомогательная задача, которая позволяет работать с уже нарезанными фрагментами. Далее в этой статье я распишу все подробнее.
Далее в этой статье я распишу все подробнее.
Итак, на панели инструментов Раскройка и Выделение фрагмента расположены в одной группе с Рамкой. Быстрая клавиша вызова — C (узнать как изменить клавиши вызова).
Как работает инструмент Раскройка
Инструмент Раскройка делит изображение на отдельные фрагменты, которые отделяются от изображения после его сохранения.
По своему принципу использования он напоминает Прямоугольную область выделения. Нужно, всего навсего, начертить прямоугольную область вокруг фрагмента изображения, который нужно отделить. Посмотрите как это выглядит на деле:
Желтой стрелкой я указал на фрагмент, который я создал. Синими стрелками помечены границы фрагментов, которые создал фотошоп.
Все фрагменты обязательно должны быть прямоугольными. Поэтому, выбрав фрагмент посередине изображения, фотошоп автоматические вычислит как наилучшим образом раскроить изображение на прямоугольники, чтобы у вас получился желаемый фрагмент.
Если вы не хотите видеть раскройку автоматических фрагментов, можно отключить их видимость. Для этого на панели параметров инструмента Выделение фрагмента нажмите кнопку Скрыть автоматические фрагменты .
Но имейте ввиду, это не означает, что они не существуют. Фотошоп их просто скрыл, чтобы не отвлекать внимание.
Каждый фрагмент получает свой номер, который можно увидеть в верхнем левом углу.
На самом деле, это очень простой инструмент, у которого нет никаких особенных дополнительных опций. Его главная задача выделить прямоугольный фрагмент. На панели параметров можно выбрать следующие опции:
- Стиль Обычный — это рисование фрагмента любого размера, как рука ляжет.
- Стиль Заданные пропорции — это рисование прямоугольника по заданным пропорциям. Например, если проставить значения ширины и высоты 1 и 1 соответственно, то получится квадрат. Если проставить ширину 1, а высоту 2, то получится, что высота прямоугольника в два раза больше его ширины.
 При этом размеры такого прямоугольника ничем не ограничены — он будет изменять в размерах только в соответствии с выставленными пропорциями.
При этом размеры такого прямоугольника ничем не ограничены — он будет изменять в размерах только в соответствии с выставленными пропорциями. - Стиль Заданный размер позволяет указать фотошопу конкретные размеры необходимого фрагмента, например, 60 на 100 пикселей. Фотошоп создает рамочку заданных размеров, а вы, в свою очередь, уже размещаете ее в нужном месте на изображении.
Обратите внимание на кнопку Фрагменты по направляющим : если вы использовали горизонтальные и вертикальные направляющие, то данная кнопка станет активной. Нажав на нее, фотошоп разделит изображение по границам этих направляющих. О том, что такое направляющие в фотошопе, читайте в этой статье.
Инструмент Выделение фрагмента
Раскроив изображение на фрагменты, вам вдруг понадобилось отредактировать, например, размеры одного из них. Для этого выберите инструмент Выделение фрагмента.
Активный фрагмент отображается оранжевой рамкой. На углах и сторонах этой рамочки появляются квадратные маркеры, за которые можно потянуть, чтобы изменить размер.
Двойной клик открывает диалоговое окно со свойствами:
Насколько мне известно, верстальщики не используют параметры URL, Цель, Текст сообщения и Альтернативный текст, поскольку данные значения пишутся в сам код во время верстки сайта. Может быть, это, опять же, наследство с тех времен, когда фотошоп только появился и сайты в интернете были очень примитивными. Их можно было нарисовать в фотошопе, раскроить на фрагменты, добавить ссылки для отдельных картинок и сразу залить все в интернет, минуя сложные html-коды и каскадные таблицы стилей.
В нынешние времена нас, возможно, заинтересует параметры имя фрагмента (если надо его как-то выделить и отличить от остальных), а также изменение размеров ширины и высоты (два поля Ш и В предлагают ввести конкретные значения).
Поля X и Y это координаты. Изменяя их, вы двигаете рамочку фрагмента. Кстати двигать рамочку можно и самому, подобно инструментом Перемещение (зажав левую клавишу мыши, тяните активный фрагмент в сторону, затем отпустите клавишу).
К важным свойствам этого инструмента я бы отнес возможность выделить одновременно несколько фрагментов, поскольку данная задача является стартом для большинства других возможных махинаций. Чтобы это сделать, удерживайте зажатой клавишу Shift и поочередно щелкайте на необходимые фрагменты, они должны выделиться оранжевой рамочкой (рамка активности).
Что теперь можно с ними сделать:1. Объединить, то есть из нескольких фрагментов сделать один. Здесь есть одно НО. Помните я написал про принцип действия раскройки? Так вот исключений не будет. Это означает, что, например, из трех фрагментов разных по размеру, после объединения будет один большой прямоугольник, который по ширине и высоте будет равен двум самым крайним границам рамок. Если непонятно, вот наглядный пример:
Команда Объединить расположена в меню, которое вызывается нажатием правой кнопкой мыши на активном фрагменте:
2. Выравнивание фрагментов относительно друг друга. Для этого на панели параметров инструмента расположены блоки кнопок. Они, кстати, работают аналогичным образом, что и классическое выравнивание объектов в фотошопе.
Выравнивание фрагментов относительно друг друга. Для этого на панели параметров инструмента расположены блоки кнопок. Они, кстати, работают аналогичным образом, что и классическое выравнивание объектов в фотошопе.
3. Удалить. Команда выбирается так же через меню правой кнопки мыши. Можно удалить как один так и несколько сразу фрагментов. Понятное дело, что пустого места не будет — фотошоп автоматически пересчитает и покажет другие границы автоматических фрагментов.
4. Кнопка Разделить открывает диалоговое окно, в котором можно выбрать на сколько частей по вертикали и горизонтали вы хотите разделить активные фрагменты.
После того как все сделано, нужно сохранить изображение. Для этого нужно выбрать команду Сохранить для Web и устройств . Появится большущее диалоговое окно с дополнительными настройками для сохранения. Об этом окне и всех его параметрах я написал в этой статье.
В итоге, после раскройки и выставления всех параметров, фотошоп сохранит разрезанное изображение в отдельную папочку:
Как сохранить только один фрагмент из всех, что были созданы
Раскроив изображение на множество частей, вы решили сохранить только один фрагмент? Хорошо! Фотошоп может это сделать.
Итак, перед вами некое изображение. Допустим, вдруг захотелось сохранить только один фрагмент, в моем случае это аквариумная рыбка. Почему бы и нет.
Для этого нужно перейти в режим: Файл — Сохранить для Web и устройств. В этом режиме выберите в левой части инструмент Выделение фрагмента, затем кликните по нужному участку изображения. Этот участок станет активным, то есть будет выделяться более насыщенным цветом. Затем нажмите кнопку Сохранить.
(Нажмите, чтобы увеличить)
Появится знакомое окно проводника, но к которому добавятся дополнительные настройки, позволяющие сохранить фрагмент в единственном экземпляре.
Первым делом, внизу окна, в группе Фрагменты из выпадающего списка выберите Выделенные фрагменты. Именно эта настройка и отвечает за поставленную задачу — сохранить только один фрагмент.
Затем правильно завершим начатое, а именно: в группе Формат установите Только изображения, в Настройках — Фоновое изображение. Не забудьте выбрать папку для сохранения и, по необходимости, задать имя файлу.
Не забудьте выбрать папку для сохранения и, по необходимости, задать имя файлу.
Инструменты Рамка и Раскройка в программе Adobe Photoshop CS5
Инструменты Рамка и Раскройка в программе Adobe Photoshop CS5 находятся на панели инструментов ниже инструментов выделения. Инструмент Рамка позволяет кадрировать изображение — вырезать из него тот фрагмент, который Вам нужен. Для кадрирования кликаете мышью на один угол предполагаемого фрагмента и, удерживая клавишу мыши, передвигаете курсор по диагонали на другой угол. Затем отпускаете клавишу.
После этого на панели настроек Вы можете установить параметры отображения сетки кадрирования: нет сетки, правило одной трети, сетка.
Правило одной трети облегчает выбор кадрирования с точки зрения законов композиции, согласно которым ключевые элементы должны находиться либо на линиях сетки, либо на узловых точках сетки.
А сетка помогает выровнять изображение по вертикали, или горизонтали, например. выровнять заваленный горизонт.
Также на панели настроек можно выбрать цвет и непрозрачность отображения отсекаемой области.
Рамку кадрирования можно передвигать, изменять ее размер, или поворачивать. помещая курсор внутрь, на маркеры, или за пределами угловых маркеров.
Если у Вас появились пустые места на холсте, к примеру, после поворота холста, можно их выделить с помощью инструмента Лассо, и выполнить заливку с учетом содержимого.
Для этого выделяете пустые области. затем выбираете меню Редактировать — Выполнить заливку, и выбираете команду С учетом содержимого. Если результат получится не очень хорошим — эту операцию повторяете.
Заливку с учетом содержимого хорошо применять, если в изображении у Вас есть какой-либо лишний объект, и Вы его хотите убрать, например, какой-то кусок бумаги на траве. Выделяете этот участок с помощью инструмента Лассо, и выполняете данную операцию.
Если при кадрировании Вам нужно, чтобы получилось изображение определенного размера, выбираете инструмент Рамка, и вводите в панели настроек требуемую ширину и высоту. После этого выполняете кадрирование. Изображение, которое получится в результате, будет иметь именно те размеры, которые Вам нужны.
Также при кадрировании можно задавать разрешение. Это делать имеет смысл в том случае, если впоследствии Вы собираетесь печатать изображение.
Чтобы очистить настройки, нужно на панели настроек нажать кнопку Удалить.
Чтобы сохранить настройки, нужно нажать на стрелку раскрывающегося списка рядом с иконкой инструмента Рамка, эта иконка находится в левой части панели настроек, затем нажимаете на черную треугольную стрелку в круге. и выбираете Новый набор параметров для инструмента.
И эти настройки появятся в верхней строке выпадающего списка, их можно будет там всегда выбрать.
Если при использовании инструмента Рамка поставить в панели настроек галочку в чекбоксе Перспектива, то угловые маркеры можно будет передвигать независимо один от другого. И таким образом можно быстро исправлять заваленные на фотографиях объекты, ставить их прямо.
И таким образом можно быстро исправлять заваленные на фотографиях объекты, ставить их прямо.
Инструмент Раскройка
Применяется для того, чтобы разрезать изображение на кусочки. Каждый фрагмент будет затем сохраняться, как отдельное изображение. Это нужно, например, вебдизайнерам, когда они делают изображение целого сайта. а затем разрезают на кусочки: на шапку, основную область, меню, подвал, и так далее.
Кроме того, разрезанная картинка быстрее загружается, потому что несколько картинок грузятся одновременно, и они имеют меньший вес. Даже шапку сайта можно разрезать на отдельные картинки, чтобы затем поставить их вместе, и она будет выглядеть, как единое целое.
Чтобы разрезать картинку, выбираете инструмент Раскройка, нажимаете на один угол изображения клавишей мыши, и протягиваете нажатой клавишей на другой угол по диагонали. Таким способом режете все изображение так, как Вам нужно, затем сохраняете их. Для сохранения переходите на инструмент Выделение фрагментов, выделяете фрагмент, выбираете в меню Файл — Сохранить для Web и устройств, и сохраняете фрагмент в нужном Вам формате. Так сохраняете все фрагменты изображения.
Так сохраняете все фрагменты изображения.
Более подробные сведения Вы можете получить в разделах «Все курсы» и «Полезности», в которые можно перейти через верхнее меню сайта. В этих разделах статьи сгруппированы по тематикам в блоки, содержащие максимально развернутую (насколько это было возможно) информацию по различным темам.
Также Вы можете подписаться на блог, и узнавать о всех новых статьях.
Это не займет много времени. Просто нажмите на ссылку ниже:
Подписаться на блог: Дорога к Бизнесу за Компьютером
Проголосуйте и поделитесь с друзьями анонсом статьи на Facebook:
Как вырезать изображение в Photoshop (3 ЛУЧШИХ способа!)
В детстве вы вырезали изображения из бумаги или журналов, чтобы потом склеить их в коллаж?
Если да, то вам понравится, как это можно сделать в Photoshop — только гораздо точнее. Вырезание изображений или объектов для создания фотокомпозитов — одно из самых привлекательных применений этой программы.
Вырезанное изображение можно использовать для разных целей. Из-за множества потребностей и вариантов использования Adobe Photoshop предлагает множество инструментов и методов, которые позволяют вырезать изображение и удалить фон.
В этой статье я покажу вам, как вырезать изображение в Photoshop тремя наиболее распространенными методами.
3 метода удаления фона в Photoshop
Давайте начнем с того, что успешная вырезка зависит от точного выбора. Если вы этого не сделаете, вещи никогда не получат реалистичной интеграции.
Конечно, вы можете также захотеть удалить фон изображения, чтобы создать эффект наклеивания поверх. Но все же вам нужно делать это контролируемым образом, а не небрежно.
Итак, методы, которые я вам покажу, представляют собой различные способы выбора объекта для вырезания. Затем вы можете удалить или заменить фон, умножить его, перенести на другую фотографию для создания коллажа Photoshop или что-нибудь еще, о чем вы можете подумать.
Кредит: Маркус Винклер
Этот инструмент основан на кисти, которую вы будете использовать, чтобы «закрасить» область, которую вы хотите выбрать — есть плагины Photoshop, которые могут помочь в этом, но интегрированный инструмент стал настолько хорош с последними версиями, что они больше не нужны.
В этой кисти замечательно то, что вы можете просто делать широкие мазки, и она автоматически находит края области, чтобы сделать выделение более точным.
Итак, этот инструмент лучше всего работает, когда у вас есть большие блоки, которые четко разделены цветом, контрастом или фокусом.
Давайте посмотрим, как вырезать изображение с помощью этого инструмента.
Шаг 1. Возьмите инструмент быстрого выбора.
Adobe Photoshop группирует вещи в наборы инструментов, которые работают аналогичным образом.Итак, как и со многими другими инструментами в Photoshop, вам сначала нужно открыть правильный набор инструментов, чтобы найти тот, который вам нужен.
В этом случае мы хотим перейти на панель «Инструменты» в левой части экрана и найти инструмент «Выбор объекта». Щелкните и удерживайте его, чтобы открыть набор инструментов, и оттуда вы можете выбрать кисть быстрого выбора.
Если быстрое выделение уже было выбрано в наборе инструментов, вы можете просто повторно активировать его с помощью сочетания клавиш W.
Шаг 2: Начать рисование
Выберите размер кисти в зависимости от области, которую вам нужно выделить.Если он слишком большой, вы рискуете переборщить и выбрать то, что вам не нужно.
Затем просто щелкните и перетащите. Например, я просто перетащил кисть вокруг яблока, и кисть автоматически нашла края и покрыла весь синий фон.
Шаг 3: Точная настройка
Хорошо, теперь все, что вам нужно сделать, это увеличить масштаб и проверить свой выбор. Вы можете добавлять или удалять области, переключаясь между режимами «Добавить» и «Вычесть» на панели параметров вверху.
Когда вы находитесь в правильном режиме, просто щелкните и снова перетащите кисть в область, которую необходимо настроить.
Шаг 4: Вырежьте
Теперь, когда объект, который вы хотите вырезать, выбран, если вы хотите удалить фон, вы можете удалить его, нажав клавишу возврата.
Если вы хотите просто скрыть его, используйте маску слоя. Таким образом, у вас всегда будет возможность внести изменения позже.
Метод 2: выделение и маскаКредит: Оспан Али
Инструмент «Выделение и маска» был введен в качестве замены для «Уточнить край».Итак, если вы используете Adobe Photoshop CS6, вы его не найдете. Это больше пространство для задач, чем инструмент.
По этой причине вы можете использовать его отдельно для выполнения всего процесса выбора или в качестве дополнения к другому инструменту.
Я собираюсь показать вам, как использовать его для уточнения ранее сделанного выбора. Но если вы хотите все делать с ним, вы можете открыть его, перейдя в меню Selection, Select и Mask.
Шаг 1. Сделайте первый выбор
Вы можете сделать базовый выбор, используя любой удобный инструмент.Например, инструмент быстрого выбора, описанный в предыдущем разделе.
Для моего изображения подойдет «Выбор объекта», но не стесняйтесь использовать любой инструмент лассо, например Магнитное лассо или Полигональное лассо.
Шаг 2: Откройте Select & Mask
Если ваш выбор выглядит хорошо, но все еще требует некоторой доработки, вы можете использовать Select and Mask. Например, это может помочь вам при выборе волос или меха.
Откройте область задач, нажав кнопку «Выбрать и замаскировать» на верхней панели.Неважно, какой инструмент вы использовали для выделения — все они отображают кнопки «Выделение» и «Маска». Кроме того, вы можете открыть его из меню «Выбор».
Это запустит область задач.
Шаг 3. Выберите рабочий фон
Перед тем, как вы начнете настраивать свой выбор, это рабочее пространство позволяет вам изменить то, как вы видите свое изображение, чтобы облегчить работу.
Справа находится панель «Свойства». Сверху находится режим просмотра.Это позволит вам изменить непрозрачность фона, сделать выделение черным на белом фоне и использовать целый ряд параметров.
Выберите тот, который позволяет увидеть больше всего деталей. Вы можете менять это столько раз, сколько вам нужно, в зависимости от области, над которой вы работаете.
Шаг 4: Уточнить край
С левой стороны у вас есть панель инструментов. Здесь вы можете выбрать инструмент, который хотите использовать.
Если вы работаете с волосами или мехом, как я, выберите инструмент Refine Edge Brush Tool.Определите размер и начните рисовать на краю, который вы хотите исправить.
Шаг 5: Точная настройка
Для точной настройки выделения можно использовать ползунки на панели «Свойства», например «Радиус» или «Растушевка».
Затем уменьшите масштаб и проверьте изображение в целом. Если вы найдете что-то еще, что вам нужно исправить, вы можете использовать любой из инструментов на левой панели, например, инструмент быстрого выбора.
Когда вы закончите, просто нажмите OK, и рабочее пространство «Выделение и маска» закроется и создаст новый слой с маской, чтобы вырезать изображение.
Метод 3: Цветовой диапазонКредит: Эдгардо Баутиста младший
Как ясно видно из названия, этот метод удаления фона в Photoshop основан на цвете. Вы можете просто выбрать цвет, который хотите выбрать, и все.
Это полезный метод, когда отдельные участки и мелкие детали выделены одним цветом. Позвольте мне показать вам пример.
Шаг 1. Откройте окно «Цветовой диапазон».
Открыв изображение в Photoshop, перейдите в меню «Выбор», «Цветовой диапазон».Откроется диалоговое окно, в котором вы можете установить параметры вашего выбора.
Шаг 2. Образец цвета
Убедитесь, что в меню установлен параметр «Образец цвета».
Затем с помощью первой пипетки щелкните цвет, который хотите выбрать. Ничего страшного, если вы еще не заметили разницы. Для этого воспользуйтесь ползунками.
Для этого воспользуйтесь ползунками.
Шаг 3. Отрегулируйте размытость.
Используйте первый ползунок «Нечеткость». Щелкните по нему и начните медленно перетаскивать вправо.
По мере увеличения значения в выбор будут включены другие варианты цвета, который вы выбрали.
Итак, продолжайте перетаскивать его, пока не увидите полностью черный объект, который хотите вырезать, но остановитесь до того, как начнут появляться другие элементы. Правильное значение будет меняться от изображения к изображению.
Кстати, вы можете изменить режим просмотра с «Выделение» на «Изображение», если вам так удобнее. Я считаю, что мне больше всего подходит черно-белый режим.
Когда все будет в порядке, нажмите ОК.
Шаг 4. Уточнить и вырезать
Как видите, этот метод может сэкономить вам много утомительной работы, которая в противном случае вам понадобилась бы, если вы хотите вырезать изображение с помощью других инструментов.
Обратной стороной является то, что часто приходится выполнять некоторую тонкую настройку, чтобы все получилось правильно. Это зависит от того, сколько вариаций цвета на вашем изображении.
Это зависит от того, сколько вариаций цвета на вашем изображении.
Вы можете выполнить точную настройку с помощью любого инструмента. Я считаю, что метод выбора и маски, который я описал ранее, очень эффективен для этого.
Когда вы закончите выделение, добавьте маску, если вы хотите работать неразрушающим образом, или удалите фон, если уверены, что он вам не понадобится.
Как вырезать изображение в Photoshop | Заключительные слова
Вот и все. Как видите, вырезать изображение в Photoshop можно любым количеством методов. Чаще всего вам придется комбинировать разные инструменты для выполнения работы.
Если вы хотите удалить фон, просто убедитесь, что ваш выбор максимально точен.Это даст вам лучший результат для вырезанного изображения.
Надеюсь, вам понравился этот урок и вы сможете использовать его в своих будущих творческих проектах.
Как обрезать изображение в Photoshop за несколько простых шагов
- Вы можете кадрировать изображение в Photoshop с помощью инструмента «Обрезка», который является одним из основных инструментов на палитре инструментов.

- Используйте параметры инструмента, чтобы указать такие детали, как окончательное соотношение сторон и ориентация фотографии.
- Перетащите и измените размер поля обрезки, затем щелкните галочку (или нажмите Enter), когда закончите.
- Посетите домашнюю страницу Business Insider, чтобы узнать больше.
Photoshop позволяет легко обрезать изображения. Это мощный инструмент для изменения способа кадрирования кадра — вы можете использовать инструмент «Кадрирование», чтобы обрезать отвлекающие элементы на фотографии или «увеличить» наиболее интересные детали.
Он также может изменить соотношение сторон фотографии или даже изменить ориентацию с книжной на альбомную (или наоборот).
Вот как им пользоваться.
Ознакомьтесь с продуктами, упомянутыми в этой статье:Adobe Photoshop (от 239,88 долларов США в Adobe)
Macbook Pro (от 1299 долларов США при лучшей покупке)
Microsoft Surface 2 (от 1999 долларов США при лучшей покупке)
Как обрезать изображение в Photoshop 1. Откройте приложение Photoshop на компьютере Mac или ПК.
Откройте приложение Photoshop на компьютере Mac или ПК.
2. Щелкните инструмент «Обрезка» на палитре «Инструменты» в левой части экрана — это похоже на наложение двух прямых углов — или нажмите сочетание клавиш C. Вы должны увидеть, что поле кадрирования появится поверх изображения.
Поле кадрирования позволяет легко переформатировать фотографию.Дэйв Джонсон / Business Insider 2. Если вы хотите, чтобы окончательное изображение имело определенное соотношение сторон, вы можете указать это в меню «Инструменты» вверху экрана (или внизу, если вы используете Photoshop Elements). Вы можете выбрать предустановленное соотношение сторон или нажать «Очистить» (или «Без ограничений»), чтобы сделать поле кадрирования «произвольным» и настроить его вручную с помощью мыши.
Вы можете выбрать предустановленное соотношение сторон или нажать «Очистить» (или «Без ограничений»), чтобы сделать поле кадрирования «произвольным» и настроить его вручную с помощью мыши.
3. Используйте маркеры кадрирования в углах или по бокам поля кадрирования, чтобы изменить размер кадрирования. Если вы установите определенное соотношение сторон, окно будет поддерживать это соотношение по мере того, как вы увеличиваете или уменьшаете его. Если вы очистили соотношение сторон, вы можете изменить ширину и высоту поля отдельно.
Если вы очистили соотношение сторон, вы можете изменить ширину и высоту поля отдельно.
4. Вы также можете перетащить рамку обрезки вокруг изображения, щелкнув мышью внутри рамки обрезки.
5. Чтобы изменить ориентацию кадрирования с книжной на альбомную (или наоборот), щелкните двойные стрелки в меню «Инструменты».
6. Когда изображение будет обрезано по вашему желанию, щелкните галочку в верхней части экрана или нажмите Enter.
Щелкните галочку, чтобы сохранить изменения. Дэйв Джонсон / Business Insider Insider Inc. получает комиссию при покупке по нашим ссылкам.
получает комиссию при покупке по нашим ссылкам.
Как эффективно обрезать изображение в Photoshop 2020
В этом уроке вы узнаете, как эффективно кадрировать изображение в Photoshop 2020, используя замечательный обновленный инструмент кадрирования.
В словаре «обрезать» означает что-то отрезать. Следовательно, кадрирование фотографии означает вырезание частей фотографии. Но когда мы говорим об инструменте кадрирования в Photoshop, это гораздо больше.
Шаг 1
Вы можете найти The Crop Tool на панели инструментов Photoshop. Щелкните и удерживайте, чтобы отобразить все доступные инструменты в том же месте. Инструмент кадрирования имеет ярлык C , который также используется некоторыми другими инструментами. Нажмите Shift + C , чтобы просмотреть все инструменты.
Шаг 2: Старый добрый урожай
Начнем со стандартной техники кадрирования. Обрезка изображения означает преднамеренное вырезание частей изображения для изменения его фокуса, размера или просто удаления ненужных областей.Взгляните на следующую фотографию. Есть продавец, покупатель и несколько больших китайских иероглифов. Допустим, мы хотим переориентировать изображение на продавца.
Обрезка изображения означает преднамеренное вырезание частей изображения для изменения его фокуса, размера или просто удаления ненужных областей.Взгляните на следующую фотографию. Есть продавец, покупатель и несколько больших китайских иероглифов. Допустим, мы хотим переориентировать изображение на продавца.
Шаг 3
Активируйте Инструмент кадрирования . Появится прямоугольная рамка, закрывающая изображение. Перетащите его угол, пока он не закроет только продавца. Вы можете перетащить внутри рамки, чтобы изменить положение изображения.
Шаг 4
Нажмите Введите клавишу или значок Подтвердите , чтобы подтвердить обрезку.Если вы не хотите продолжать кадрирование, нажмите Escape , чтобы отменить его.
Шаг 5
В Photoshop есть несколько способов сделать что-либо. Это также относится к обрезке. Вы можете обрезать, сделав выделение с помощью одного из инструментов выделения, а затем нажмите Правка> Обрезать .
Шаг 6
Если вы используете непрямоугольное выделение, Photoshop сохранит крайнюю часть выделения.
Шаг 7: Неразрушающее обрезание
Снимите отметку с опции Удалить обрезанные пиксели , чтобы Photoshop не удалял обрезанные пиксели.
Шаг 8
Пиксели не удаляются, они только скрываются. Чтобы увидеть другую часть изображения, переместите ее, щелкнув и перетащив с помощью инструмента Move Tool .
Шаг 9: Расширение холста
При кадрировании убираем часть изображения. В Photoshop мы можем сделать наоборот, увеличить холст. Вам просто нужно сделать рамку кадрирования больше, чем само изображение.
Шаг 10
Чтобы компенсировать лишнее пространство, вы увидите, что к изображению добавлен пустой холст, представленный узором в виде шахматной доски.
Шаг 11
Создайте новый слой под изображением и залейте его сплошным цветом. Теперь изображение имеет простую рамку.
Теперь изображение имеет простую рамку.
Шаг 12. Обрезка с учетом содержимого
Иногда при рефрейминге изображения мы ограничены размером изображения. Эту проблему можно решить с помощью функции с учетом содержимого, которая будет создавать новое искусственное изображение для заполнения пустого холста. Взгляните на изображение ниже. У нас есть кора на половине изображения, а другая половина заполнена травой.Мы можем изменить его состав, сделав кору шире.
Шаг 13
Активируйте инструмент Crop Tool и выберите Content-Aware option. Увеличьте размер рамки кадрирования, чем исходное изображение.
Шаг 14
Photoshop немного подумает, пытаясь придумать изображение, чтобы заполнить пустой холст.
Шаг 15
Это результат, неплохой для машины. Вы можете увидеть повторяющийся неестественный узор, но это легко исправить.Просто исправьте их с помощью инструмента клонирования.
Шаг 16: Обрезка наложения
Чтобы упростить позиционирование изображения, рамка кадрирования по умолчанию разделена на прямоугольники 3 x 3. Эта сетка известна как Правило третей. Вы можете использовать другой тип сетки с помощью значка Сетка на панели параметров . Нажмите O , чтобы просмотреть все доступные типы сетки.
Шаг 17
Вы можете выбрать способ отображения сетки. Сетка может отображаться только тогда, когда рамка кадрирования активна, отображается постоянно или скрыта.
Шаг 18: Параметры культуры
Щелкните значок шестеренки, чтобы изменить внешний вид рамки обрезки. По умолчанию рамка обрезки остается неподвижной, а изображение перемещается. Вы можете инвертировать его, отменив выбор параметра Auto Center Preview .
Шаг 19
Вы можете отменить выбор Показать обрезанную область , чтобы отображать только области внутри рамки обрезки и скрывать остальные.
Шаг 20
Области, которые будут обрезаны, покрыты тонкими пикселями.Вы можете изменить его Color и Opacity . Вы даже можете отказаться от него, сняв флажок Включить защиту от обрезки .
Шаг 21
Вы также можете вернуться к простому кадрированию, появившемуся в более ранней версии Photoshop, выбрав Использовать классический режим .
Шаг 22: Выпрямление изображения
На панели параметров для Инструмент кадрирования вы найдете значок Выпрямить .Используйте его, чтобы выпрямить изображение, перетащив его, чтобы нарисовать линию на любой ссылке, которая должна быть прямой по горизонтали или вертикали. На изображении ниже мы делаем это с береговой линией.
Шаг 23
Photoshop повернет изображение, а затем поместит лишние пробелы за пределы рамки кадрирования. Вы можете подтвердить результат, нажав клавишу Enter .
Шаг 24: Коэффициент урожая
Вы можете изменить размер или соотношение сторон рамки кадрирования, используя одну из доступных предустановок, или ввести желаемое число на панели параметров .
Шаг 25
Например, чтобы получить изображение размером 600 пикселей × 800 пикселей и разрешением 96 пикселей / дюйм, введите следующие числа. Если вы просто хотите обрезать изображение, перетащив его, а затем изменить его размер с помощью команды Размер изображения , очистите все вводимые данные с помощью кнопки Очистить .
Шаг 26: Сопоставление размеров двух изображений
Вы также можете использовать Инструмент кадрирования , чтобы сопоставить размер изображения с другими изображениями.Сначала откройте изображение, размер которого вы хотите использовать. Активируйте инструмент Crop Tool и затем щелкните Front Image .
Шаг 27
Photoshop поместит размер и разрешение изображения в Панель параметров .
Шаг 28
Далее откройте второе изображение. Не меняйте никаких настроек в The Options Bar . Оставьте как есть. Щелкните и перетащите, чтобы создать рамку для обрезки.
Шаг 29
Вы можете изменить положение рамки обрезки или изменить ее размер в соответствии с вашими потребностями.
Шаг 30
Нажмите Введите , чтобы применить изменения и вот результат. Оба изображения находятся в одном измерении.
Заключение
Надеюсь, теперь вы знаете, как правильно кадрировать изображение и использовать все скрытые функции The Crop Tool . Спасибо за чтение.
Как обрезать слой в Photoshop: 2 метода
Одна проблема, с которой сталкиваются многие люди при использовании Adobe Photoshop, — это обрезка одного слоя. В этом уроке Photoshop мы рассмотрим 2 метода обрезки слоев и обсудим, какой метод в целом лучше.
Как обрезать слой в Photoshop: проблема с инструментом кадрирования
Если навести указатель мыши на инструмент кадрирования в Photoshop, вы заметите, что на самом деле это инструмент кадрирования изображения , а не просто обрезка слоя. Это означает, что даже если у вас 10 разных слоев, инструмент кадрирования просто обрежет все, от верхнего слоя до самого низа.
Это связано с тем, что обрезка просто уменьшает общий размер холста — это визуальная версия настройки размера холста.
Что делать, если вы просто хотите обрезать один слой и сохранить остальные? Вы можете сделать это, чтобы показать часть фона или удалить некоторые посторонние детали с верхнего слоя.
Решение 1. Используйте инструмент выделения.
Самый простой способ обрезать слой — просто использовать инструмент выделения. Убедитесь, что слой, который вы хотите обрезать, выбран, и используйте любой из инструментов выделения, чтобы выбрать часть слоя, которую вы хотите сохранить.
Вы можете использовать инструмент лассо, инструмент многоугольного лассо, инструмент магнитного лассо, инструмент прямоугольной области или даже инструмент волшебной палочки, чтобы выбрать часть изображения.
Затем перейдите в меню «Выбор» и нажмите «Обратный».
Это приведет к отмене выбора исходного выделения и выделению всего внешнего.
Наконец, нажмите кнопку удаления, чтобы удалить выделение. Вы только что (эффективно) обрезали слой!
Что делать, если вам сначала нужно создать новый слой?
Если у вас еще нет слоя, вы можете выбрать часть изображения, которую хотите обрезать, и перейти к Layer => Layer via Cut.
Это позволит быстро вырезать / вставить эту часть изображения и сделать ее новым слоем, с которым вы затем сможете проделать то же самое.
Если слой оказывается больше холста, то инвертирование может быть немного неудобным, и в этом случае лучше скопировать и вставить слой в новое окно, отредактировать его и вставить обратно в исходное изображение. .
.
В CreativeLive есть отличный курс по манипулированию слоями в Photoshop, который вы можете взять здесь.
Решение 2. Используйте маску слоя.
Хотя метод выделения и эффективен, он не самый лучший, потому что вам действительно нужно удалить слой. данные, и вам может потребоваться использовать их позже.
Есть еще один способ «обрезать» часть слоя, сохранив его, и это с помощью маски слоя.
Это может показаться сложным, если вы новичок в Photoshop, но на самом деле это действительно просто и очень интуитивно понятно.
Просто выберите слой, который вы хотите обрезать, и в нижней части панели «Слои» есть кнопка, которая выглядит как маленькая рамка.
Когда вы нажмете кнопку, вы увидите две вещи на панели «Слои». Сам слой и маска слоя.Выберите маску слоя.
Теперь вы можете использовать инструмент «Кисть» и просто закрасить черным любую часть слоя, которую вы хотите удалить. Когда вы рисуете черным, вы увидите, что вместо черного начинают проявляться слои ниже.
Белый используется для отображения маски слоя, а черный используется для ее стирания.
Помните, вы на самом деле не возитесь со слоем, вы просто накладываете / накладываете трафарет.
Если вы не хотите рисовать, вы можете сделать выделение и, пока выделение активно, нажмите кнопку маски слоя.Все, что находится за пределами выделения, станет черным в маске слоя, показывая все, что находится под ним.
Вы всегда можете дважды щелкнуть по самой маске слоя на панели слоев, чтобы отобразить только маску, которую вы можете дополнительно настроить с помощью кисти или карандаша.
Если вы ищете курс Photoshop, охватывающий практически все, то стоит попробовать этот курс Бена Уиллмора.
Связанные
Заключение
Хотя изначально (пока) невозможно обрезать слой в Photoshop, эти два обходных пути довольно эффективны.Маска слоя — это, безусловно, самый эффективный и надежный способ сделать это без потери данных изображения.
Как кадрировать изображения в Photoshop до определенного размера [Совет]
Вы когда-нибудь танцевали кадрирование в Photoshop? Ты знаешь о чем я говорю. Вам нужно обрезать и переместить фотографию в Photoshop, поэтому вы щелкаете и перетаскиваете квадрат, чтобы получить ширину 536 пикселей … но ваш курсор продолжает находиться на 532 или 546 пикселях, а не на 536, которые вам нужны.
Виноваты пухлые пальцы, маленькие экраны или просто плохая координация, но попытки получить точные размеры путем перетаскивания просто разочаровывают.
Не было бы неплохо просто обрезать изображение до нужных вам размеров с первой попытки? Что ж, вам повезло — это очень легко сделать.
Мы проведем вас через шесть шагов, описанных ниже, и вы сможете обрезать все нужные изображения в кратчайшие сроки. Вот как это сделать …
Как обрезать изображения в Photoshop
1) Откройте изображение, которое хотите обрезать. Мы собираемся использовать это изображение щенка, способного к A-DOR, бегущего по полю, потому что .
 .. почему бы и нет.
.. почему бы и нет.2) Выберите инструмент кадрирования на левой панели инструментов.
3) Щелкните на первом раскрывающемся списке
после инструмента кадрирования на верхней панели инструментов. Выберите «Ш x В x Разрешение».4) Введите нужные размеры для ширины и высоты, обязательно добавив единицы измерения, которые вы хотите использовать, после (пикселей ИЛИ в). Также выберите необходимое разрешение для фотографии.
Неважно, что вы указали в поле разрешения, если изображение предназначено для Интернета, но 72 ppi должны помочь.Если это изображение будет использоваться в печати, потребуется более высокое разрешение (не менее 300 ppi).
5) После того, как вы введете значения, вы увидите предварительный просмотр изображения, когда оно будет обрезано. Переместите обрезанные границы в желаемое положение на фотографии.
Обратите внимание, что если вы измените размер обрезанного предварительного просмотра, он останется с теми же размерами, которые вы установили.
6) Нажмите Enter, и ваше изображение будет обрезано! Теперь у вас есть великолепный крупный план очаровательного щенка.
Довольно просто, да? Что еще вы хотите узнать о Photoshop? Оставляйте свои идеи в комментариях — если мы напишем о них, мы вас благодарим!
Как обрезать изображения в форме круга с помощью Photoshop
Иногда квадратные или прямоугольные изображения просто не выглядят правильно на некоторых сайтах, если фон или передний план обрезаны.Если вы посмотрите на изображение ниже, вы заметите, что изображение обрезается прямо по волосам модели, а градиентный фон обрезается именно там, где начинает становиться ярче.
Хотя сама фотография выглядит великолепно, если бы я добавил ее на веб-страницу, я думаю, что она выглядела бы немного неполной. Конечно, есть способы отредактировать фотографию так, чтобы она выглядела так, как будто части изображения были намеренно отрезаны. Как на картинке ниже:
На мой взгляд, эта фотография больше не выглядит неполной, и на видео ниже я покажу вам, как я редактировал фотографию, чтобы она выглядела так.+Gaussian-Blur.gif)
Не можете просмотреть видео? Смотрите на YouTube
Вот письменное руководство
Начните с открытия вашего изображения в Photoshop.
После открытия изображения посмотрите в окне слоев, чтобы увидеть, заблокирован ли слой. Если слой заблокирован, просто дважды щелкните по нему, чтобы разблокировать.
Если ваше окно слоев отсутствует, просто перейдите в «Окно» на панели инструментов и убедитесь, что рядом с «Слоями» стоит галочка. Если этого не произошло, щелкните по нему.
Заблокированный слой выглядит так:
Разблокированный слой выглядит так:
Затем вам нужно выбрать инструмент эллипса, который находится в столбце инструментов.
Затем наведите указатель мыши на изображение.
Теперь начните рисовать круг, удерживая левую кнопку мыши и клавишу Shift на клавиатуре. Наведите указатель мыши на изображение.
Обратите внимание, что при удержании клавиши Shift круг будет идеально круглым.
После создания круга отпустите кнопку мыши и клавишу Shift.
Теперь ваше изображение должно выглядеть примерно так:
Теперь щелкните кружок правой кнопкой мыши и выберите «Сделать выбор…».
Теперь перейдите к «Select> Inverse». Ваше изображение должно выглядеть примерно так:
Затем перейдите в «Правка> Очистить».
Теперь у вас должно быть изображение, обрезанное в форме круга.
Обратите внимание, что вы можете использовать обычный инструмент кадрирования для удаления пустых пространств вокруг изображения, как я сделал на изображении ниже:
Связанное руководство
В этом видео вы можете увидеть, как я обрезал изображение до усовершенствованной формы круга и сердца. Хотя я использую Photoshop CC в видео, учебник также будет работать с Photoshop CS6 и более ранними версиями.
Хотя я использую Photoshop CC в видео, учебник также будет работать с Photoshop CS6 и более ранними версиями.
Неразрушающее кадрирование — Photo Blog Stop
Вы когда-нибудь кадрировали изображение только для того, чтобы обнаружить, что обрезка была неправильной? Обычно вам приходится начинать заново и снова пытаться обрезать изображение, однако, используя этот метод неразрушающего кадрирования, вы можете скорректировать кадрирование.
Ступеньки
Быстрые шаги для опытных пользователей Photoshop
- Откройте изображение в Photoshop и создайте новый пустой слой в верхней части стопки.
- Залейте этот слой черным цветом.
- Перейти в полноэкранный режим.
- F7, чтобы открыть панель «Слои».
- Отключите видимость нового черного слоя.
- Используйте инструмент «Область» и нарисуйте прямоугольник над изображением, где вы хотите его обрезать.
- Добавьте маску слоя к новому слою и инвертируйте ее.

- Щелкните значок привязки (канцелярская скрепка) между значком черного слоя и его маской, чтобы разблокировать их.
- Используйте инструмент «Перемещение», чтобы переместить область выделения, или Cmd + T [ПК: Ctrl + T], чтобы свободно трансформировать ее.
- Залейте черный слой белым, если вы планируете его распечатать (белый не будет печататься), или используйте команду «Обрезать».
Создайте новый слой
Начните с открытия изображения в Photoshop, затем создайте новый слой в верхней части стека слоев, используя сочетание клавиш Cmd + Shift + N (ПК: Ctrl + Shift + N).
Нажмите клавишу «D», чтобы установить для палитры цвета по умолчанию, и, выбрав новый слой, используйте сочетание клавиш Option + Delete (ПК: Alt + Backspace), чтобы заполнить слой черным цветом.
Переключитесь в полноэкранный режим, дважды нажав клавишу «F».
Нажмите клавишу «F7», чтобы открыть панель слоев в полноэкранном режиме.
Щелкните значок глазного яблока на верхнем слое (слой, заполненный черным), чтобы отключить видимость слоя для этого слоя. Когда вы сделаете это, станет видимым нижележащий слой с вашим изображением.
Когда вы сделаете это, станет видимым нижележащий слой с вашим изображением.
Видимость слоев на
Видимость слоя включенаВидимость слоя отключена
Видимость слоя отключенаНажмите клавишу «M», чтобы вызвать инструмент Marquee Tool, и нарисуйте прямоугольник над изображением в том месте, где вы хотите обрезать.
Вы можете нажать и удерживать клавишу пробела, пока рисуете рамку, чтобы переместить ее.
Добавить маску слоя
Добавьте маску слоя к слою, щелкнув значок «Добавить маску слоя».
Щелкнув значок маски слоя, инвертировать маску
Инвертируйте маску с помощью сочетания клавиш Cmd + I (ПК: Ctrl + I).
Layer Mask InvertedОтключить маску
Щелкните значок привязки (канцелярской скрепки) между значком черного слоя и его маской, чтобы отсоединить их.
Слой и маска связаныСлой и маска слоя не связаны.
Слой и маска не связаны Нажмите и отпустите клавишу «V», щелкните и перетащите, чтобы переместить область выделения, или используйте Cmd + T (ПК: Ctrl + T]), чтобы использовать инструмент «Свободное преобразование» для управления рамкой.

 Теперь у вас появится папка, содержащая отдельные файлы — фрагменты рисунка.
Теперь у вас появится папка, содержащая отдельные файлы — фрагменты рисунка.

 8 метра.
8 метра. How to increase canvas size with the Crop Tool
How to increase canvas size with the Crop Tool



 Запись «NEXT» удаляется из документа.
Запись «NEXT» удаляется из документа. При этом размеры такого прямоугольника ничем не ограничены — он будет изменять в размерах только в соответствии с выставленными пропорциями.
При этом размеры такого прямоугольника ничем не ограничены — он будет изменять в размерах только в соответствии с выставленными пропорциями.