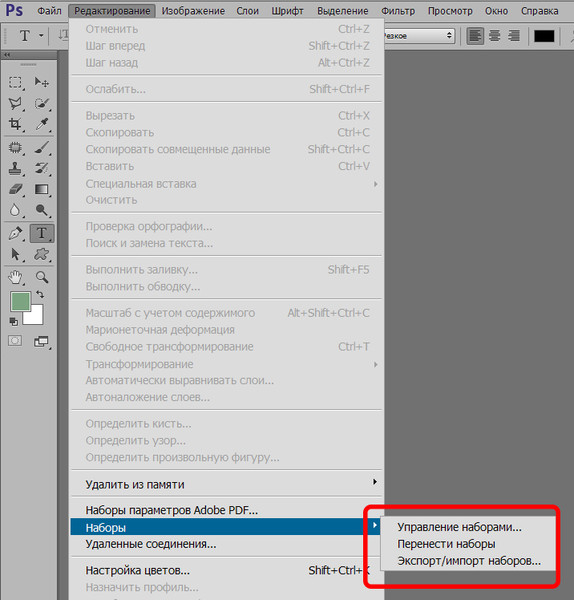
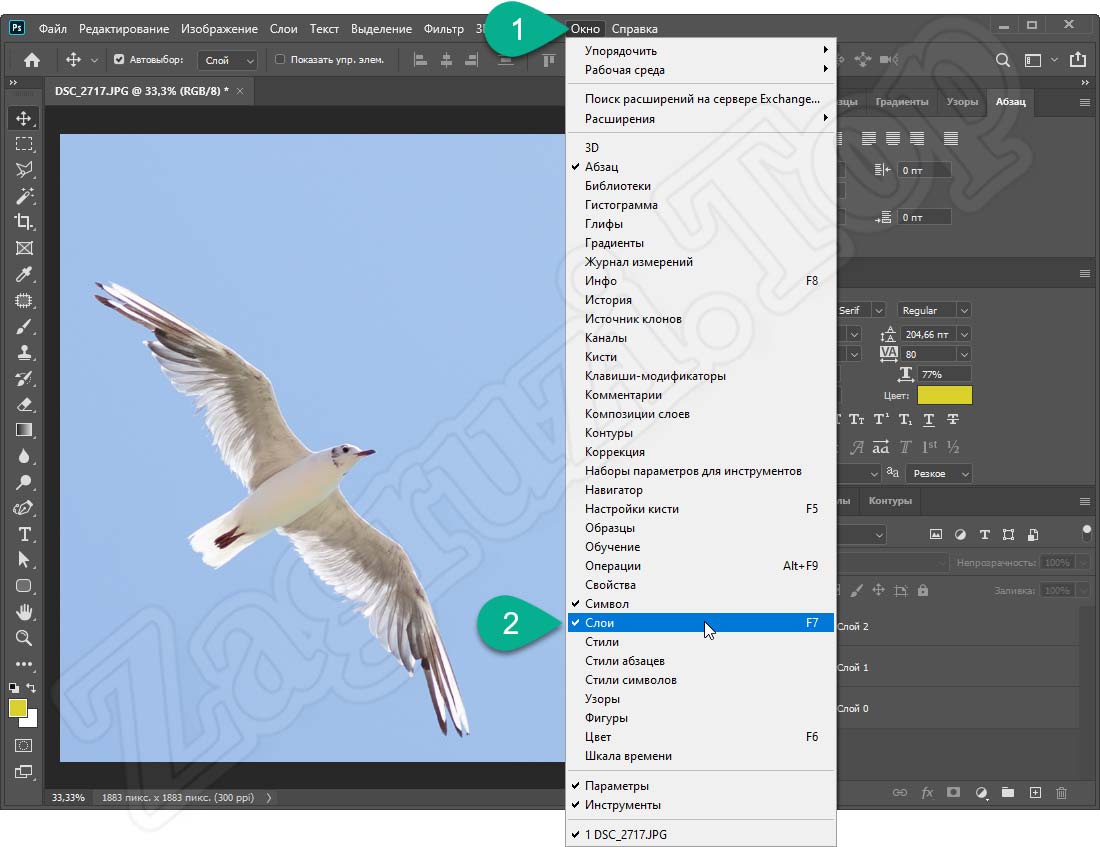
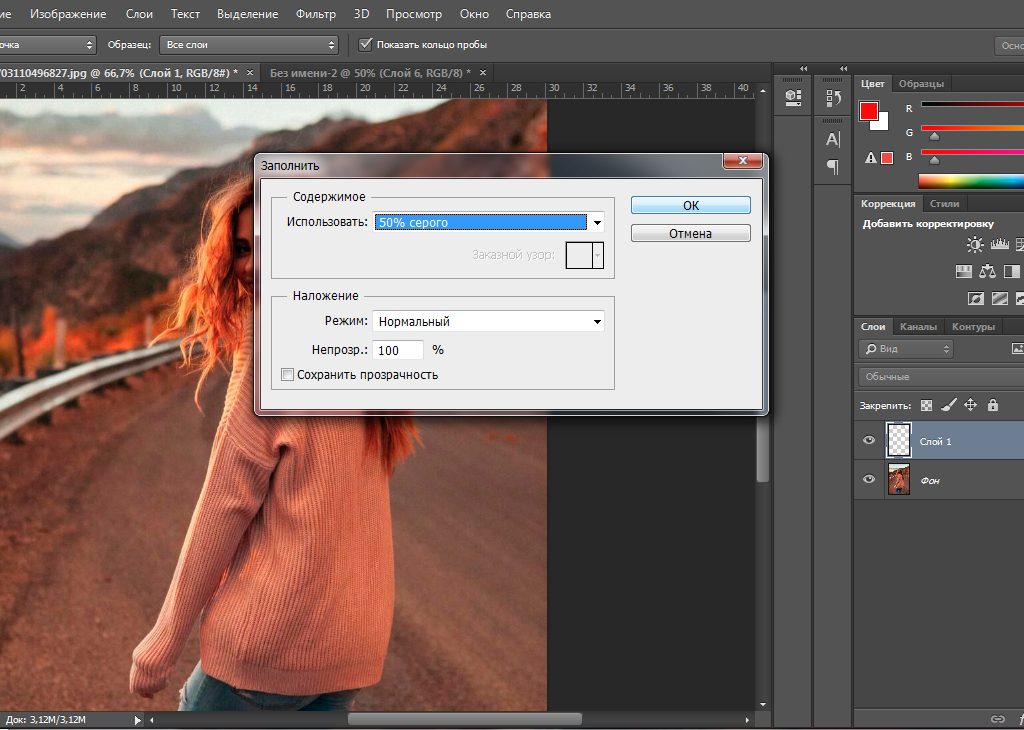
Как в фотошопе выровнять слой по центру
Выравнивание в фотошопе по центру и краям
В фотошопе есть инструмент Перемещение, который позволяет автоматически со сто процентной точностью выровнять любой объект/слой по центру изображения или его краям. Также можно выровнять относительно отдельно взятого участка на изображении. Все это очень просто и об этом пойдет речь в данной статье.
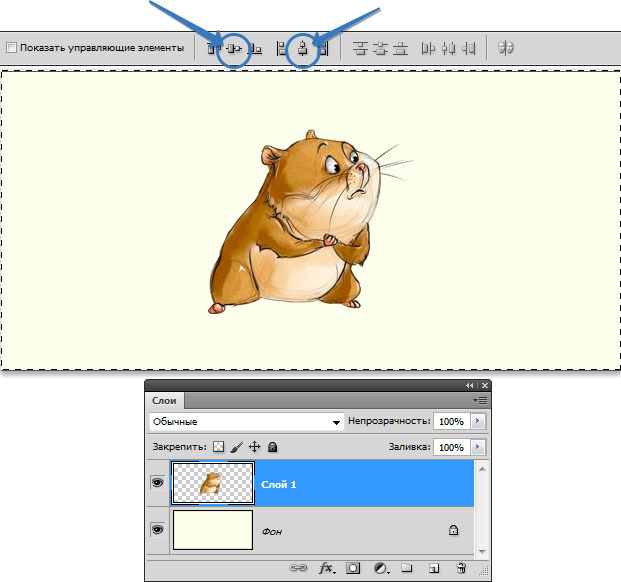
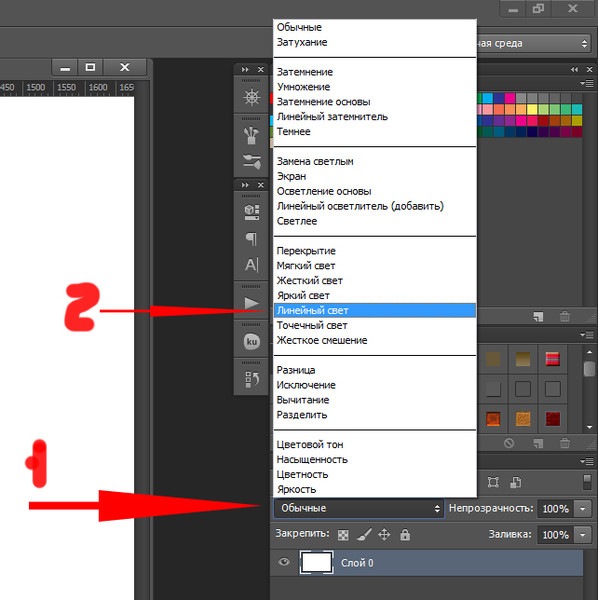
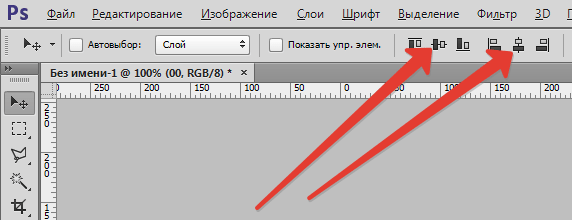
Как правило, новички эту операцию делают на глаз, что совсем не обязательно. Выберите инструмент Перемещение и обратите внимание на его панель параметров. Там имеется ряд настроек, которые и отвечают за эту задачу (смотрите на скриншоте):
Первые три кнопки отвечают за выравнивание по вертикали (слева направо): по верхнему краю, по центру, по нижнему краю.
Следующие три кнопки отвечают за горизонтальное выравнивание (слева направо): по левому краю, по центру, по правому краю.
Таким образом, чтобы разместить объект ровно по центру, нужно выбрать центрирование по вертикали и горизонтали.
Самое главное правило выравнивания: прежде всего, вы должны указать фотошопу область, относительно которой программа и должна искать края или середину. Пока вы этого не сделаете, кнопки выравнивания будут не активными, то есть их нельзя нажать.
В этом и кроется секрет того, как сделать объект посередине всего изображения или его отдельного фрагмента.
Итак, последовательность действий следующая:
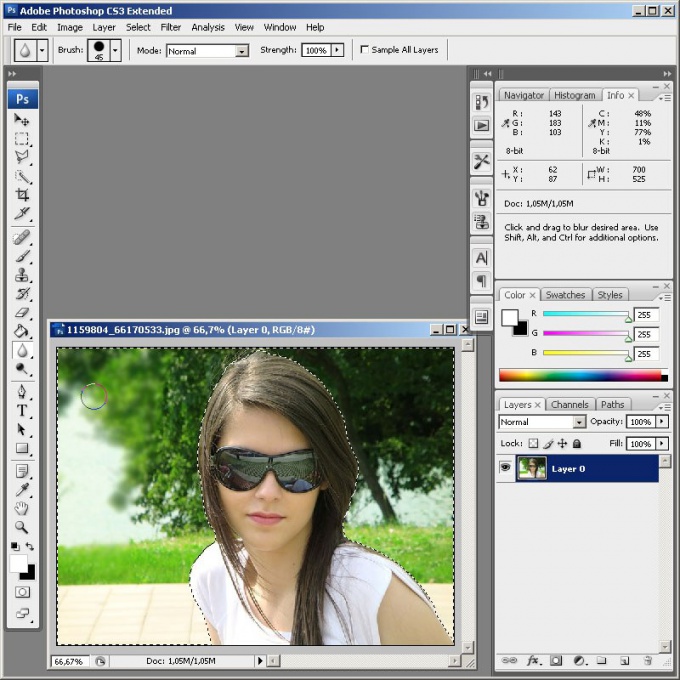
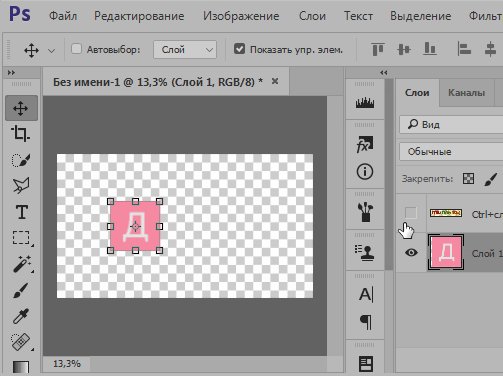
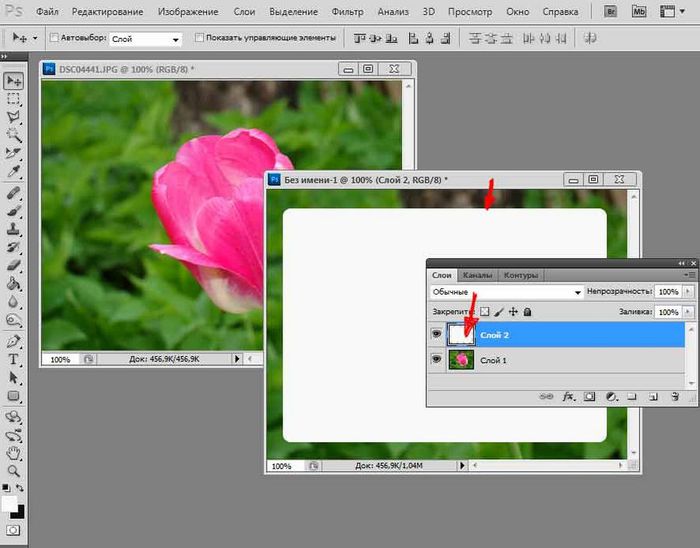
Допустим, нужно разместить по центру эту картинку:
Вариант 1 — относительно всего холста.
Шаг 1
Указываем фотошопу область, относительно которой программа должна выровнять изображение. Это делается путем создания выделенной области.
На палитре слоев выделяем фоновый слой и жмем на клавиатуре комбинацию клавиш Ctrl+A (Выделить все). В результате вы должны увидеть рамку выделения из «марширующих муравьев» вокруг фонового слоя. (Как правило, фоновый слой — совпадает по размерам с холстом).
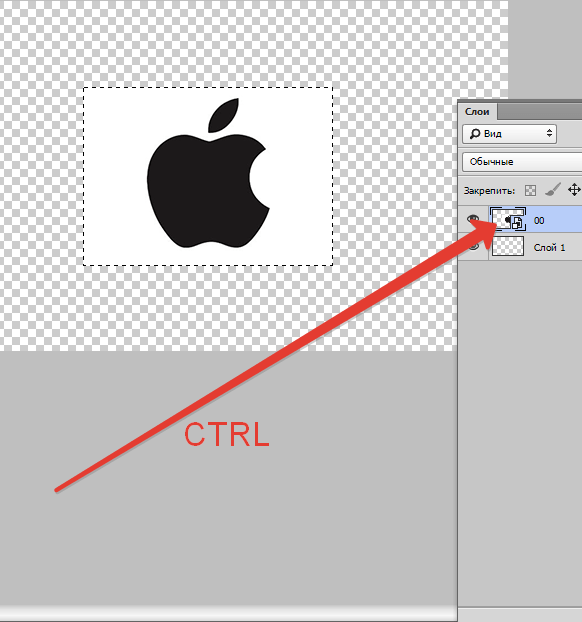
Можно выделить фоновый слой еще другим способом — зажмите клавишу Ctrl и щелкните левой кнопкой мыши по фоновому слою. Способ работает, когда этот слой разблокирован (об этом сигнализирует значок замочка, подробнее).
Способ работает, когда этот слой разблокирован (об этом сигнализирует значок замочка, подробнее).
Выравнивание и распределение слоев в Adobe Photoshop
В Photoshop можно использовать функцию «Выравнивание и распределение» для правильной расстановки слоев изображений, она часто применяется для создания панорамных изображений.
Выравнивание содержимого слоев и групп производится с помощью инструмента «Перемещение» . (См. раздел Перемещение содержимого слоев.)
- Выполните одно из следующих действий.
Чтобы выровнять несколько слоев, выделите их с помощью инструмента «Перемещение» или на панели «Слои» либо выберите группу слоев.
Чтобы выровнять содержимое одного или нескольких слоев по границе выделения, выделите часть изображения, а затем выберите слои на панели «Слои». Данный метод используется для выравнивания относительно любой точки изображения.
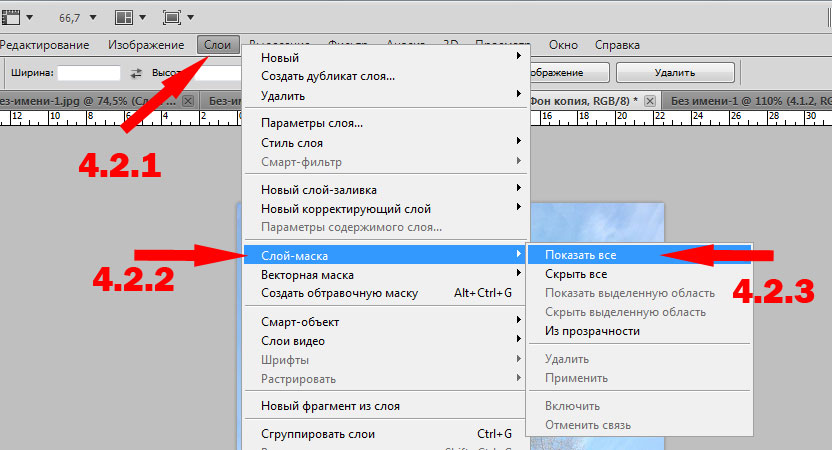
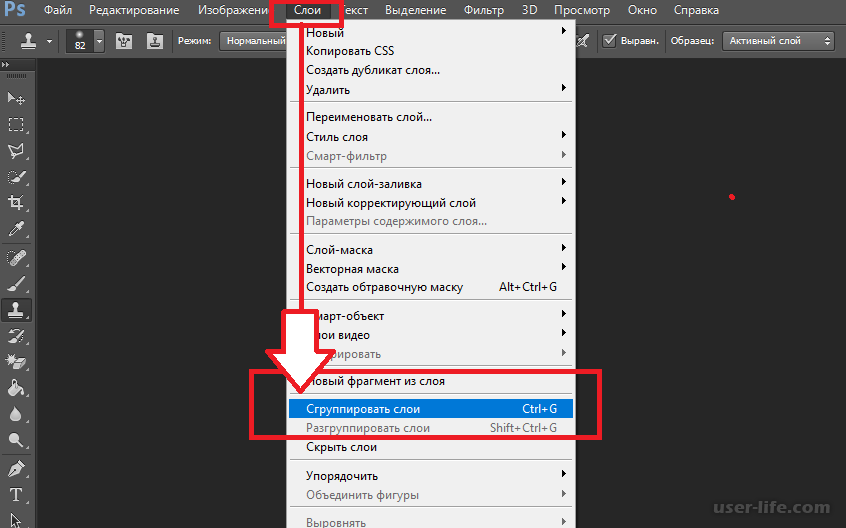
- Выберите меню «Слой» > «Выровнять» или «Слой» > «Выровнять слои по области» и выберите нужную команду в подменю.

Выравнивает все выделенные слои по их самому верхнему пикселу или по верхнему краю границы выделения.
Выравнивание центров по вертикали
Выравнивает все выделенные слои по центральному пикселу слоев или границы выделения в вертикальном направлении.
Выравнивает все выделенные слои по их самому нижнему пикселу или по нижнему краю границы выделения.
Выравнивает все выделенные слои по самому левому пикселу самого левого слоя или по левому краю границы выделения.
Выравнивание центров по горизонтали
Выравнивает все выделенные слои по центральному пикселу слоев или границы выделения в горизонтальном направлении.
Выравнивает все выделенные слои по самому правому пикселу самого правого слоя или по правому краю границы выделения.
- Выделите три слоя или больше.
- Выберите меню «Слой» > «Распределить» и выберите нужную команду в подменю.
 Либо выберите инструмент «Перемещение» и нажмите кнопку распределения на панели параметров.
Либо выберите инструмент «Перемещение» и нажмите кнопку распределения на панели параметров.Выравнивание центров по вертикали
Размещает слои с равными промежутками, начиная отсчет от центрального в вертикальном направлении пиксела каждого слоя.
Размещает слои с равными промежутками, начиная отсчет от нижнего пиксела каждого слоя.
Размещает слои с равными промежутками, начиная отсчет от левого пиксела каждого слоя.
Выравнивание центров по горизонтали
Размещает слои с равными промежутками, начиная отсчет от центрального в горизонтальном направлении пиксела каждого слоя.
Размещает слои с равными промежутками, начиная отсчет от правого пиксела каждого слоя.
Равномерно распределяет горизонтальную разрядку между слоями.
Равномерно распределяет вертикальную разрядку между слоями.
Команда «Автоматическое выравнивание слоев» автоматически выравнивает слои на основе сходного содержимого различных слоев в углах или по краям. Можно назначить эталонный слой вручную или позволить программе автоматически выбрать эталонный слой. Другие слои автоматически выравниваются по эталонному слою так, чтобы совпадающие области слоев перекрывались.
Можно назначить эталонный слой вручную или позволить программе автоматически выбрать эталонный слой. Другие слои автоматически выравниваются по эталонному слою так, чтобы совпадающие области слоев перекрывались.
С помощью команды «Автоматическое выравнивание слоев» можно совмещать слои несколькими путями.
Заменять или удалять части изображений, имеющие одинаковый фон. После выравнивания изображений можно использовать маску или эффекты наложения для объединения частей изображения в одно изображение.
См. раздел Объединение изображений с помощью функции «Автоналожение слоев».
Склеить изображения, имеющие перекрывающееся содержимое.
При работе с кадрами видео, снятого на статичном фоне, можно преобразовать кадры в слои, а затем добавить или удалить содержимое в нескольких кадрах.
- Скопировать или поместить изображения, предназначенные для выравнивания, в один документ.
Каждое изображение будет помещено на отдельный слой.

Примечание.
Можно загрузить несколько изображений в слои с помощью сценария. В меню «Файл» выберите команду «Сценарии» > «Загрузить файлы в стек».
- На панели «Слои» создайте эталонный слой, заблокировав его (необязательно). См. раздел Закрепление слоев. Если не назначать эталонный слой, Photoshop проанализирует все слои и выберет эталонным один из центральных слоев окончательной композиции.
- Выделите оставшиеся слои, которые необходимо выровнять.
Чтобы выбрать на панели несколько соседних слоев, щелкните их с нажатой клавишей «Shift». Чтобы выбрать несколько произвольных слоев, выбирайте их щелчком с нажатой клавишей «Ctrl» (Windows) или «Command» (Mac OS).
Примечание.
Не выбирайте корректирующие, векторные слои или смарт-объекты, так как они не содержат информации, необходимой для выравнивания.
- В меню «Редактирование» выберите команду «Автоматически выравнивать слои» и вариант выравнивания.
 Для склейки нескольких изображений, имеющих перекрывающиеся области, например для создания панорамы, используйте параметры «Авто», «Перспектива» или «Цилиндр». Для выравнивания сканированных изображений со смещением содержимого выберите параметр «Только перемещение».
Для склейки нескольких изображений, имеющих перекрывающиеся области, например для создания панорамы, используйте параметры «Авто», «Перспектива» или «Цилиндр». Для выравнивания сканированных изображений со смещением содержимого выберите параметр «Только перемещение».Создает согласованную композицию, определяя одно из исходных изображений (по умолчанию изображение посередине) в качестве эталонного. Остальные изображения композиции трансформируются (перемещаются, растягиваются или наклоняются по необходимости) так, чтобы подогнать перекрывающиеся области совмещаемых слоев.
Снижает искажающий эффект «вогнутости», возникающий при использовании макета «Перспектива», отображая отдельные изображения на поверхность развернутого цилиндра. Содержимое перекрывающихся областей слоев сохраняется. Эталонное изображение помещается по центру.

Совмещает изображения с широкими полями обзора (по вертикали и горизонтали). Выбирает одно из исходных изображений (по умолчанию — изображение посередине) в качестве эталонного и сферически трансформирует остальные изображения композиции так, чтобы подогнать перекрывающиеся области.
Совмещает слои и подгоняет перекрывающиеся области без изменения формы объектов изображения (например, круг в любом случае остается кругом).
Совмещает слои и подгоняет перекрывающиеся области без трансформации (растяжения или наклона) исходных слоев.
Автоматически корректирует дефекты объектива:
Компенсирует дефект объектива, который приводит к тому, что края изображения, особенно углы, становятся более темными по сравнению с центром.
Компенсирует искажения типа «бочка», «подушка» и «рыбий глаз».
Примечание.
Функция компенсации геометрических искажений учитывает радикальные искажения для улучшения результатов совмещения, за исключением случаев применения объектива «рыбий глаз».

После автоматического выравнивания можно использовать команду «Редактирование» > «Свободное трансформирование» для точного совмещения или внести тональные поправки для выравнивания разницы экспозиции между слоями, после чего объединить слои в одно совмещенное изображение.
Примечание.
Видеоролик с инструкциями по использованию инструментов выравнивания и автоматических функций в Photoshop для создания панорамных изображений см. в разделе Создание панорамной фотографии.
Как выравнять по центру или по краям объект в фотошопе
Как правило, новички эту операцию делают на глаз, что совсем не обязательно. Выберите инструмент Перемещение и обратите внимание на его панель параметров. Там имеется ряд настроек, которые и отвечают за эту задачу (смотрите на скриншоте):
Первые три кнопки отвечают за выравнивание по вертикали (слева направо): по верхнему краю, по центру, по нижнему краю. Следующие три кнопки отвечают за горизонтальное выравнивание (слева направо): по левому краю, по центру, по правому краю. Таким образом, чтобы разместить объект ровно по центру, нужно выбрать центрирование по вертикали и горизонтали. Самое главное правило выравнивания: прежде всего, вы должны указать фотошопу область, относительно которой программа и должна искать края или середину. Пока вы этого не сделаете, кнопки выравнивания будут не активными, то есть их нельзя нажать. В этом и кроется секрет того, как сделать объект посередине всего изображения или его отдельного фрагмента. Итак, последовательность действий следующая:
Следующие три кнопки отвечают за горизонтальное выравнивание (слева направо): по левому краю, по центру, по правому краю. Таким образом, чтобы разместить объект ровно по центру, нужно выбрать центрирование по вертикали и горизонтали. Самое главное правило выравнивания: прежде всего, вы должны указать фотошопу область, относительно которой программа и должна искать края или середину. Пока вы этого не сделаете, кнопки выравнивания будут не активными, то есть их нельзя нажать. В этом и кроется секрет того, как сделать объект посередине всего изображения или его отдельного фрагмента. Итак, последовательность действий следующая:
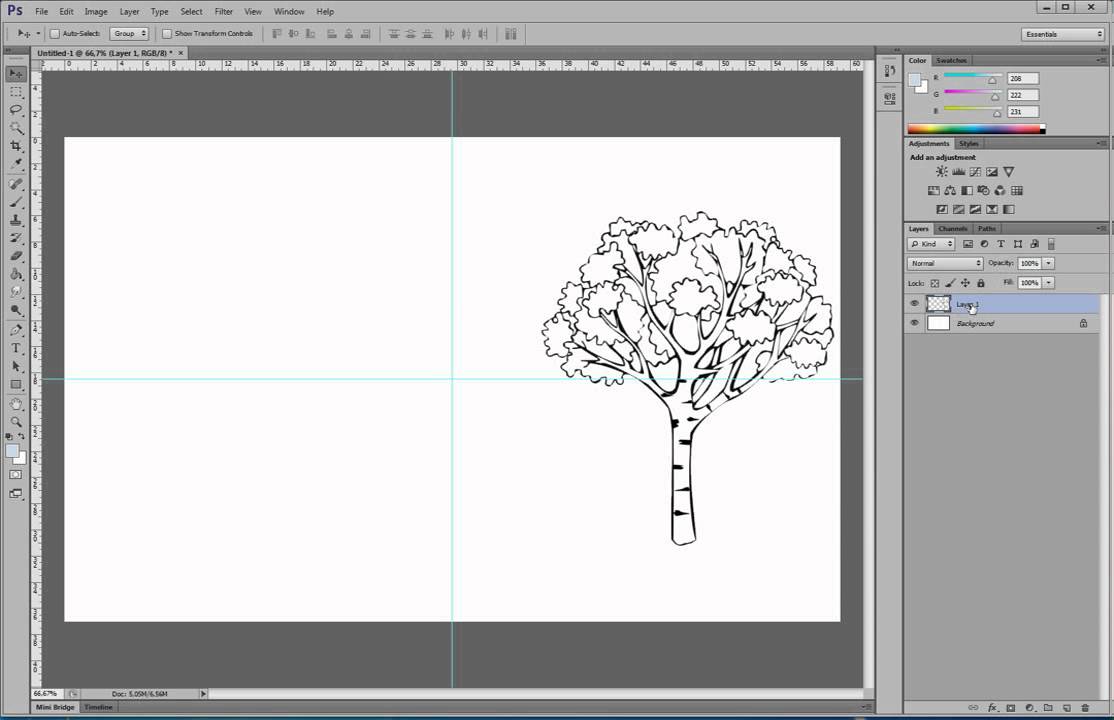
Допустим, нужно разместить по центру эту картинку:
Вариант 1 — относительно всего холста.
ШАГ 1
Указываем фотошопу область, относительно которой программа должна выровнять изображение. Это делается путем создания выделенной области. На палитре слоев выделяем фоновый слой и жмем на клавиатуре комбинацию клавиш Ctrl+A (Выделить все). В результате вы должны увидеть рамку выделения из «марширующих муравьев» вокруг фонового слоя. (Как правило, фоновый слой — совпадает по размерам с холстом).
В результате вы должны увидеть рамку выделения из «марширующих муравьев» вокруг фонового слоя. (Как правило, фоновый слой — совпадает по размерам с холстом).
Можно выделить фоновый слой еще другим способом — зажмите клавишу Ctrl и щелкните левой кнопкой мыши по фоновому слою. Способ работает, когда этот слой разблокирован (об этом сигнализирует значок замочка).
ШАГ 2
Теперь нужно выбрать инструмент Перемещение. Когда у нас есть рамка выделения, то кнопки выравнивания станут активными, а значит их можно использовать.
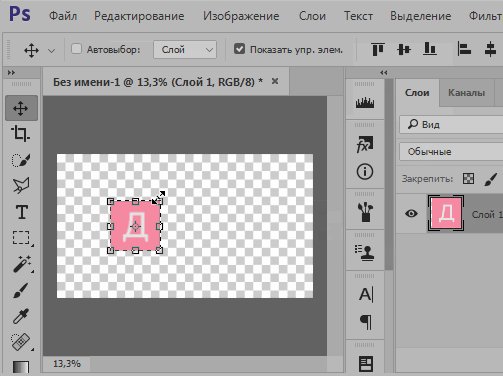
Выберите слой с картинкой, которую нужно выравнивать, а теперь нажимайте на кнопки в соответствии с тем, куда бы вам хотелось разместить эту картинку. Например, давайте разместим ровно по центру. Тогда нам нужно нажать вот эти кнопки:
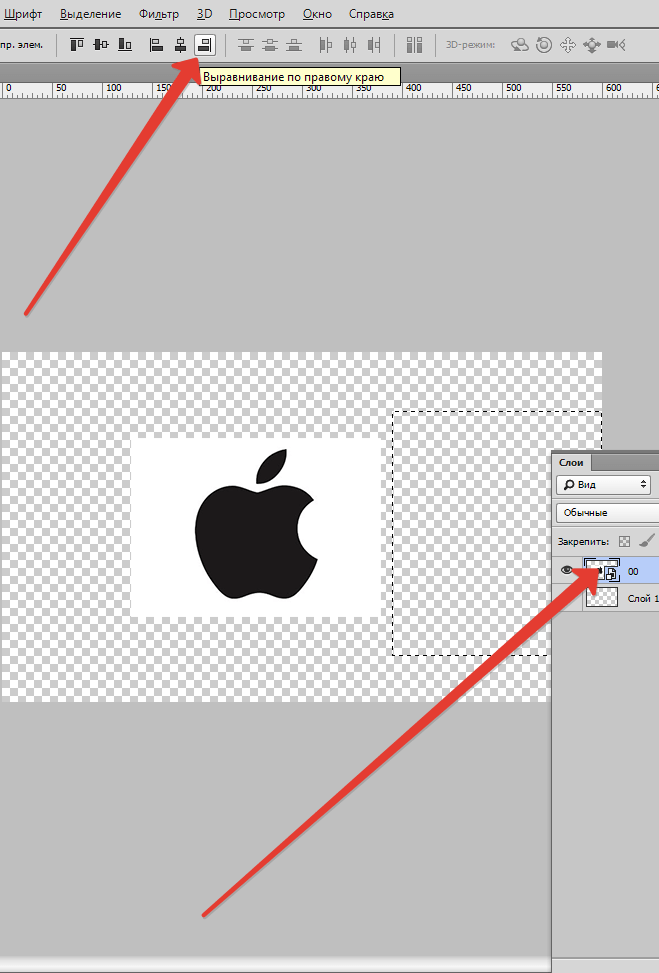
Еще пример. Допустим, нужно разместить картинку по центру, но с левого края. Тогда на панели параметров выбираем такие кнопки:
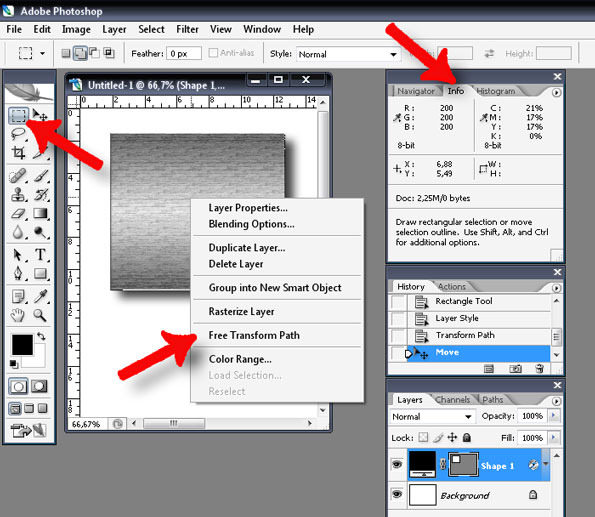
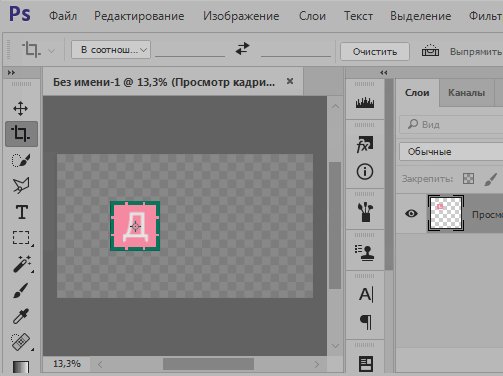
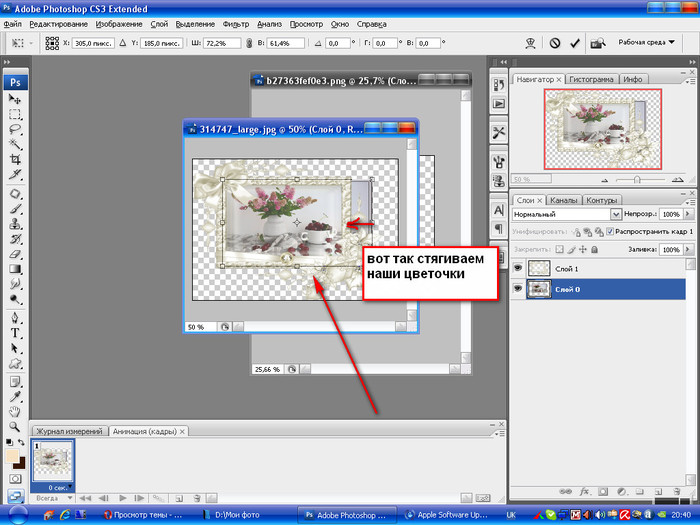
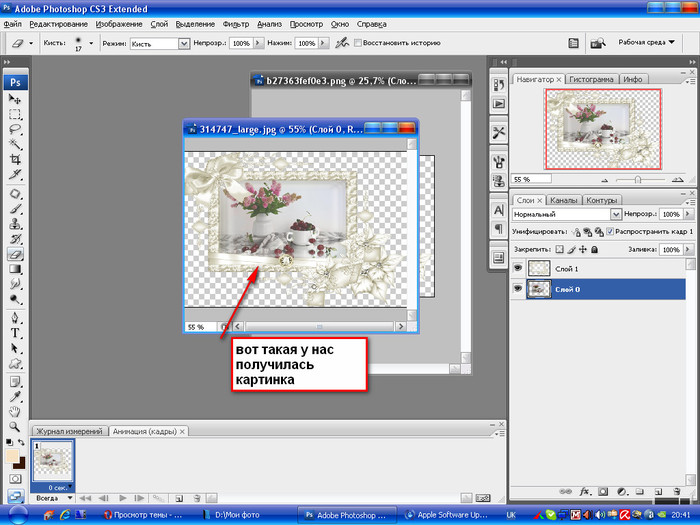
Вариант 2 — в отдельно взятом фрагменте изображения Допустим, на изображении присутствует фрагмент, внутри которого нужно идеально ровно разместить какую-нибудь картинку. В своем примере я добавил стеклянный квадрат. Пусть внутри него будет находиться другая картинка (кстати, в этой статье можно научиться самому делать такой стеклянный квадрат).
В своем примере я добавил стеклянный квадрат. Пусть внутри него будет находиться другая картинка (кстати, в этой статье можно научиться самому делать такой стеклянный квадрат).
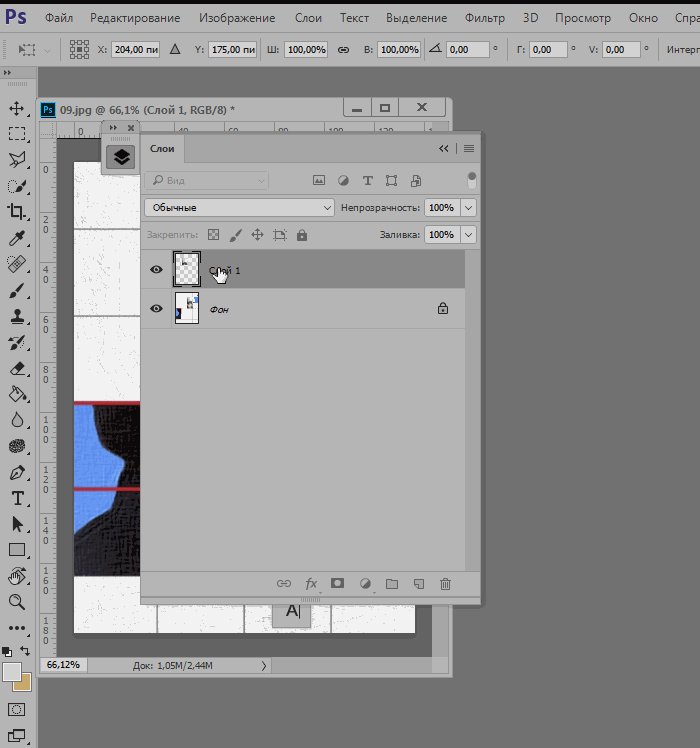
ШАГ 1
Первым делом, по аналогии с первым вариантом, необходимо выделить этот фрагмент. Как этот сделать? — Если этот фрагмент находится на отдельном слое (как у меня квадрат, который я отдельно вставил), то нужно нажать Ctrl и кликнуть мышью по миниатюре слоя, если он не заблокирован).— Если этот фрагмент находится в самом изображении, то нужно выбрать инструменты выделения Прямоугольная и Овальная области и с их помощью нарисовать вокруг фрагмента ровную выделенную область. Как пользоваться этими инструментами.
ШАГ 2
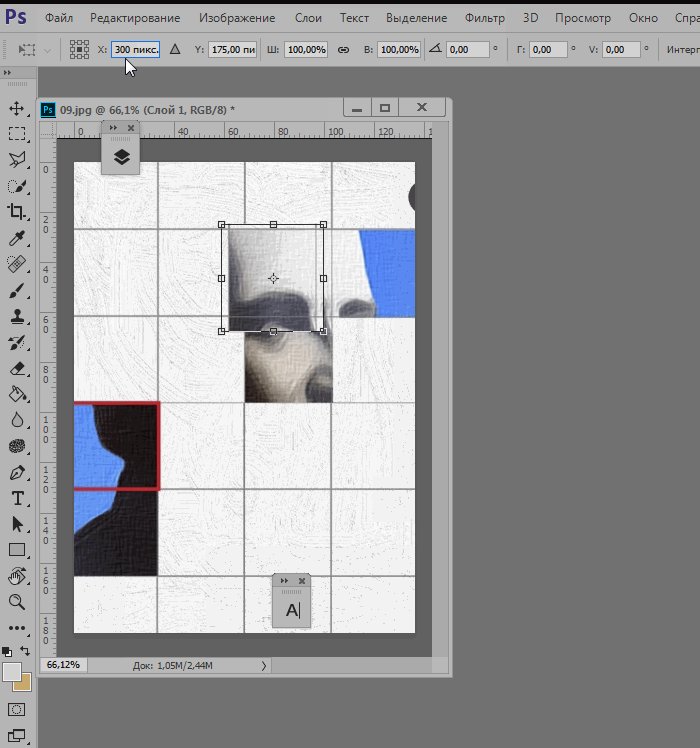
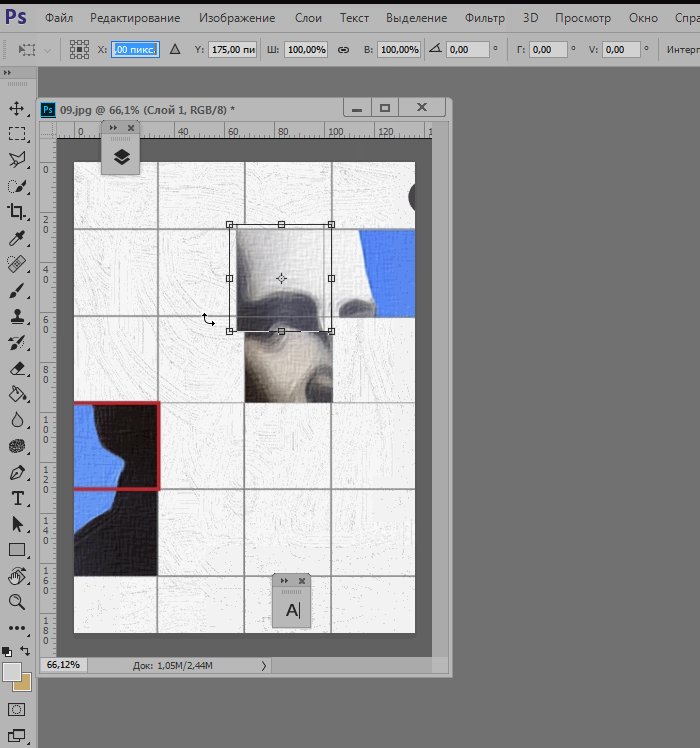
Выберите слой с картинкой и выберите кнопки как бы вы хотели эту картинку разместить. Например по центру:
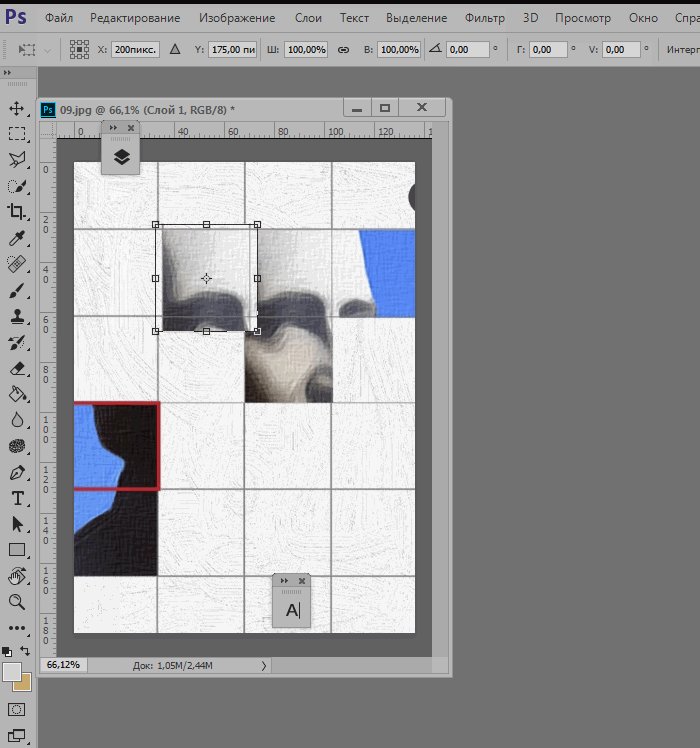
Совет. В некоторых случаях требуется вручную немного скорректировать местоположение картинки. Выберите инструментПеремещение и, зажав клавишу Shift, нажимате на стрелки направлений на клавиатуре. Картинка будет двигаться с шагом в 10 пикселей.
Картинка будет двигаться с шагом в 10 пикселей.
Если не зажимать эту клавишу, а просто пользоваться стрелками клавиатуры, то картинка будет двигаться с шагом в 1 пиксель.
Выравнивание объектов в Фотошопе
Очень часто начинающие пользователи делают операцию выравнивания на глаз, что занимает много времени и усилий.
Фотошоп включает в себя инструмент «Перемещение», благодаря которому можно точно выровнять необходимые вам слои и объекты изображения так, как вам нужно.
Скачать последнюю версию PhotoshopДелается это довольно просто и легко.
Для того чтобы упростить данную задачу, необходимо активировать инструмент «Перемещение» и обратить внимание на его панель настроек. Кнопки с первой по третью позволяют выбрать вертикальное выравнивание.
Кнопки с четвертой по шестую позволяют выровнять объект по горизонтали.
Так, для того, чтобы объект размещался по центру, необходимо активировать центрирование по двум параметрам.
Основным условием при выравнивании является необходимость указания Фотошопу области, относительно которой он должен найти край или центр. Пока это условие не выполнено, кнопки для выравнивания не будут активными.
Пока это условие не выполнено, кнопки для выравнивания не будут активными.
В этом и заключается секрет установки объекта посередине всей картинки или же в одном из заданных участков.
Действия выполняются в следующем порядке:
К примеру, вам необходимо расположить картинку по центру:
Первый вариант – относительно всего изображения:
1. Необходимо указать программе область, относительно которой необходимо провести выравнивание. Сделать это можно просто создав выделенную область.
2. В окне слоев необходимо выбрать фоновый и нажать сочетание клавиш CTRL+A, которая выделяет все. В итоге должна появиться рамка выделения вдоль всего фонового слоя, он, как правило, соответствует размеру всего холста.
Примечание
Вы можете выделить необходимый вам слой и другим методом – для этого нужно нажать на кнопку Ctrl и кликнуть мышкой по фоновому слою. Данный метод не будет работать, если данный слой заблокирован (узнать это можно, посмотрев на значок замка).
Далее необходимо активировать инструмент перемещения. После появления рамки выделения настройки инструмента выравнивания станут доступными и готовыми к использованию.
Необходимо выбрать слой с изображением, которое будет выравниваться, после этого нужно нажать на кнопки управления выравниванием и определить, куда вы хотите поставить картинку.
Следующий пример. Вам необходимо расположить картинку в центре по вертикали, но с правой стороны. Тогда нужно центрировать вертикальное расположение и установить выравнивание по правому краю по горизонтали.
Второй вариант – центрирование по заданному фрагменту полотна.
Предположим, на картинке есть фрагмент, внутри которого необходимо ровно расположить какую-либо картинку.
Для начала аналогично первому варианту нужно выделить данный фрагмент. Попробуем разобраться с тем, как это делается:
— Если данный элемент располагается на собственном слое, то необходимо нажать на кнопку CTRL и сделать клик мышкой по мини версии слоя в том случае, если он доступен для редактирования.
— Если же данный фрагмент располагается в самом изображении, то необходимо активировать инструменты «Прямоугольная и Овальная область» и, применяя их, создать вокруг необходимого фрагмента правильную область выделения.
После этого необходимо выбрать слой с изображением и по аналогии с предыдущим пунктом расположить его в нужном вам месте.
Небольшой нюанс
Иногда приходится проводить небольшую ручную коррекцию расположения изображения, это может быть полезно в ряде случаев, когда нужно лишь немного подправить существующее расположение объекта. Для этого можно выбрать функцию Перемещение, удержать клавишу SHIFT и понажимать на стрелки направления на вашей клавиатуре. При данном способе коррекции картинка будет сдвигаться на 10 пикселей за одно нажатие.
Если вы не будете держать клавишу шифт, а решите просто воспользоваться стрелками на клавиатуре, то выделенный элемент будет перемешаться на 1 пиксель за раз.
Таким образом можно выровнять изображение в программе Фотошоп. Мы рады, что смогли помочь Вам в решении проблемы. Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Мы рады, что смогли помочь Вам в решении проблемы. Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТКак в фотошопе разместить по центру. Выравнивание изображения в фотошоп
В этом руководстве вы узнаете, как центрировать изображения в программе Adobe Photoshop.
Приведенный здесь способ — не единственный возможный, но зато самый простой.
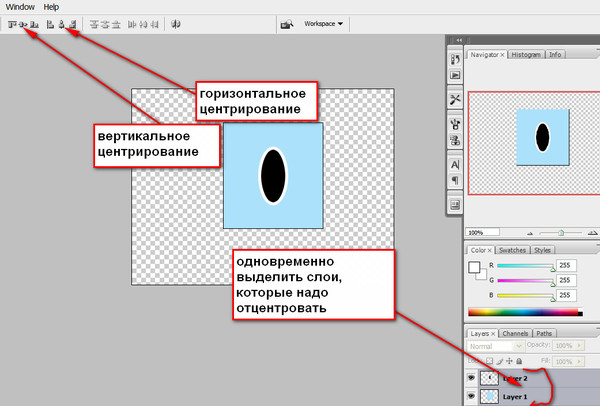
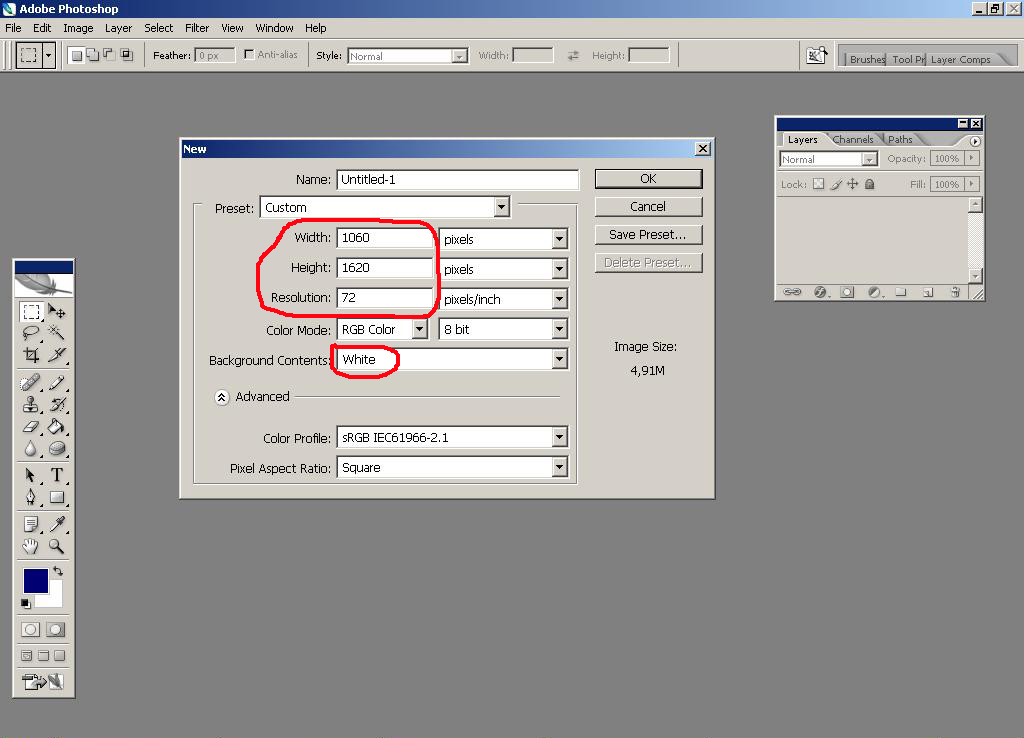
1. Создадим новый документ (File > New). Цвет фона и размер рисунка выбирайте на свое усмотрение. В данном случае будем использовать холст размером 450×250 пикселей:
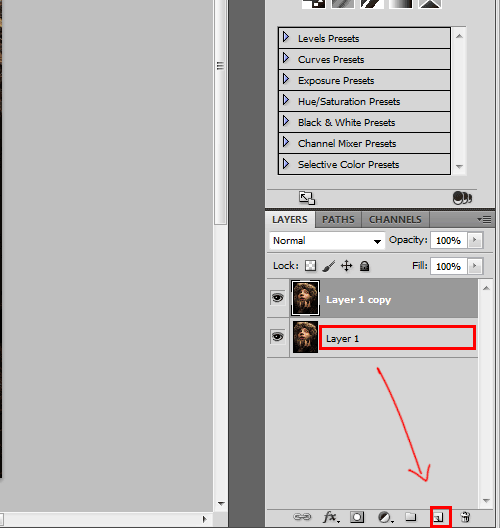
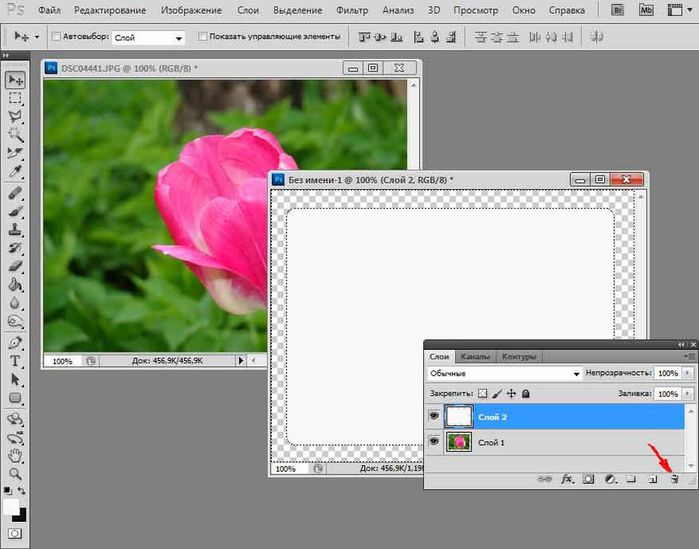
2. Вставьте изображение, которое необходимо будет разместить по центру холста. Для этого нужно предварительно создать новый слой, в котором и будет оно размещено:
3. Следующим шагом выберем инструмент Move Tool. Он находится панели инструментов или же просто нажмите клавишу «V».
4. А сейчас нам нужно выбрать наш слой с рисунком (просто кликните по нему) и нажмите Ctrl+A. Таким образом мы выделили нашу картинку. Теперь ее можно отцентрировать. Для этого воспользуемся меню, которое расположено в верхнем ряду:
Таким образом мы выделили нашу картинку. Теперь ее можно отцентрировать. Для этого воспользуемся меню, которое расположено в верхнем ряду:
5. Нажмите по очереди обе кнопки, которые выделены красным цветом на этом меню. Результатом будет центровка вашего рисунка по вертикали и по горизонтали:
Как видите, ничего сложного здесь нет. Теперь у вас есть рисунок, расположенный в самом центре холста. Еще можно поэкспериментировать с другими клавишами меню, чтобы посмотреть за эффектом, который они производят.
В этом уроке я расскажу как найти центр изображения в фотошопе . Будем рассматривать два способа: с помощью трансформирования и направляющих, а также направляющих и привязки.
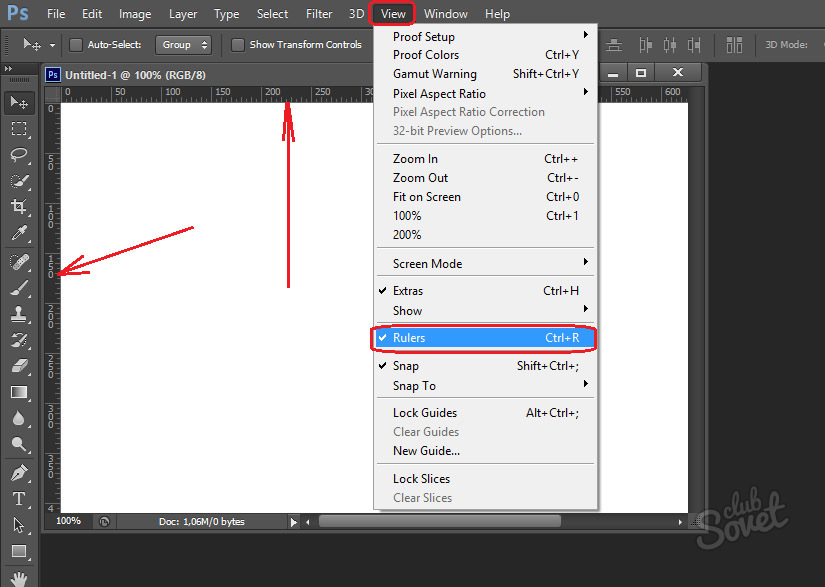
Первым делом включаем возможность создавать направляющие. Для этого заходим в пункт меню «Просмотр» и включаем инструмент «Линейка». Также, ее можно включить через сочетание клавиш «Ctrl+R».
Сверху и слева появляется шкала. Потянув за эту шкалу вниз или вправо мы вытаскиваем горизонтальные или вертикальные направляющие.
Следующим шагом мы заходим в трансформирование слоя. Можно зайти в пункт меню «Редактирование» -> «Свободное трансформирование» или нажать сочетание клавиш «Ctrl+T». На слое появляются специальные поинты, за которые мы можем его трансформировать. Нас здесь больше всего интересует центральная точка. Именно она обозначает центр изображения.
В этом режиме нам достаточно просто перетащить с линейки направляющие к центру.
Второй способ как определить центр в фотошопе — с помощью инструмента «Привязка». Чтобы его включить заходим в пункт меню «Просмотр» и выбираем пункт «Привязка». Также его можно включить через сочетание клавиш «Shift+Ctrl+;». В этом режиме если мы будем тянуть нашу направляющую по изображению, то она будет «прилипать» к сторонам, а также к центру изображения. Это касается как вертикальной, так и горизонтальной направляющих.
У этого метода есть одна особенность. Он работает только с выбранным слоем. Если у вас в палитре слоев будет выбран другой слой, то «прилипание» будет работать только относительно его границ и не будет работать на неактивном холсте.
Видеоурок:
В этом уроке я покажу вам, как выровнять изображение в фотошоп. Иногда снимки получаются немного наклонены вправо или влево. С помощью фотошоп исправить это очень просто.
Шаг 1. Откройте изображение, которое необходимо выровнять.
Шаг 2. Найдите на снимке предмет, который должен быть вертикальным или горизонтальным (линия горизонта, окно, дверь и т. д.). В нашем примере мы будем использовать верхнюю часть двери. Выберите инструмент Линейка (I) .
Щёлкните на изображении и перетащите указатель мышки в соответствии с найденной прямой.
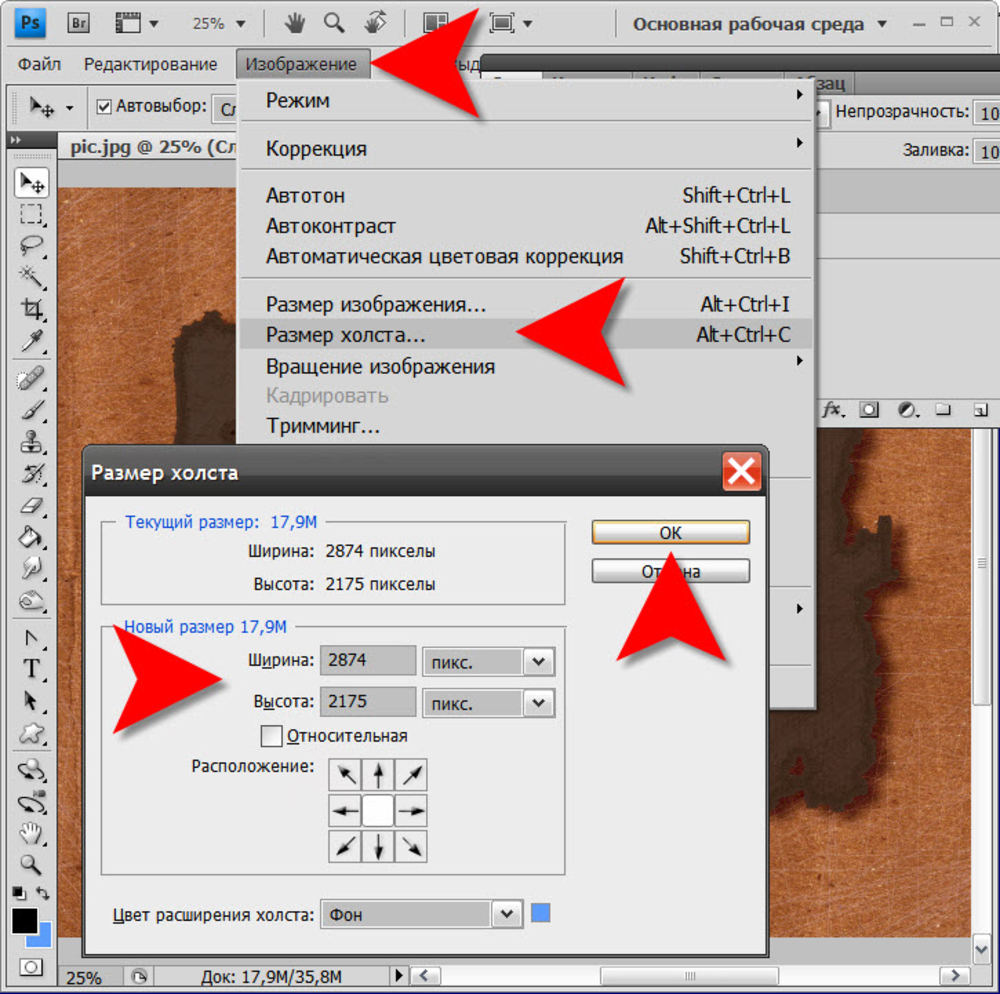
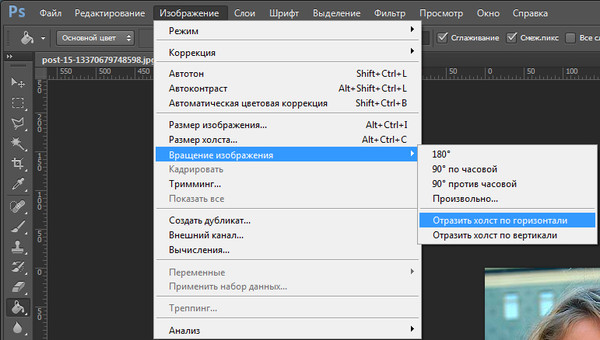
Шаг 3. Выберите команду Изображение — Повернуть холст — Произвольно (Image — Rotate Canvas — Arbitrary) .
В появившемся диалоговом окне программа Фотошоп автоматически установит необходимый угол поворота и выберет его направление — по часовой стрелке или против. Всё что нужно сделать — это щелкнуть на кнопке ОК, и снимок будет выровнен.
Шаг 4. Чтобы убрать области белого цвета по углам изображения, выберите инструмент Кадрирование (С) и, нажав на левую кнопку мышки, создайте рамку кадрирования так, чтобы белые участки остались за её пределами. При необходимости с помощью маркеров по краям рамки откорректируйте её положение.
Чтобы убрать области белого цвета по углам изображения, выберите инструмент Кадрирование (С) и, нажав на левую кнопку мышки, создайте рамку кадрирования так, чтобы белые участки остались за её пределами. При необходимости с помощью маркеров по краям рамки откорректируйте её положение.
Очень часто начинающие пользователи делают операцию выравнивания на глаз, что занимает много времени и усилий.
Фотошоп включает в себя инструмент «Перемещение» , благодаря которому можно точно выровнять необходимые вам слои и объекты изображения так, как вам нужно.
Делается это довольно просто и легко.
Для того чтобы упростить данную задачу, необходимо активировать инструмент «Перемещение» и обратить внимание на его панель настроек. Кнопки с первой по третью позволяют выбрать вертикальное выравнивание.
Кнопки с четвертой по шестую позволяют выровнять объект по горизонтали.
Так, для того, чтобы объект размещался по центру, необходимо активировать центрирование по двум параметрам.
Основным условием при выравнивании является необходимость указания Фотошопу области, относительно которой он должен найти край или центр. Пока это условие не выполнено, кнопки для выравнивания не будут активными.
В этом и заключается секрет установки объекта посередине всей картинки или же в одном из заданных участков.
Действия выполняются в следующем порядке:
К примеру, вам необходимо расположить картинку по центру:
Первый вариант – относительно всего изображения:
1. Необходимо указать программе область, относительно которой необходимо провести выравнивание. Сделать это можно просто создав выделенную область.
2. В окне слоев необходимо выбрать фоновый и нажать сочетание клавиш CTRL+A , которая выделяет все. В итоге должна появиться рамка выделения вдоль всего фонового слоя, он, как правило, соответствует размеру всего холста.
Примечание
Вы можете выделить необходимый вам слой и другим методом – для этого нужно нажать на кнопку Ctrl и кликнуть мышкой по фоновому слою.
Данный метод не будет работать, если данный слой заблокирован (узнать это можно, посмотрев на значок замка).
Необходимо выбрать слой с изображением, которое будет выравниваться, после этого нужно нажать на кнопки управления выравниванием и определить, куда вы хотите поставить картинку.
Следующий пример. Вам необходимо расположить картинку в центре по вертикали, но с правой стороны. Тогда нужно центрировать вертикальное расположение и установить выравнивание по правому краю по горизонтали.
Второй вариант – центрирование по заданному фрагменту полотна.
Предположим, на картинке есть фрагмент, внутри которого необходимо ровно расположить какую-либо картинку.
Для начала аналогично первому варианту нужно выделить данный фрагмент. Попробуем разобраться с тем, как это делается:
— Если данный элемент располагается на собственном слое, то необходимо нажать на кнопку CTRL и сделать клик мышкой по мини версии слоя в том случае, если он доступен для редактирования.
— Если же данный фрагмент располагается в самом изображении, то необходимо активировать инструменты «Прямоугольная и Овальная область» и, применяя их, создать вокруг необходимого фрагмента правильную область выделения.
После этого необходимо выбрать слой с изображением и по аналогии с предыдущим пунктом расположить его в нужном вам месте.
Небольшой нюанс
Иногда приходится проводить небольшую ручную коррекцию расположения изображения, это может быть полезно в ряде случаев, когда нужно лишь немного подправить существующее расположение объекта. Для этого можно выбрать функцию Перемещение, удержать клавишу SHIFT и понажимать на стрелки направления на вашей клавиатуре. При данном способе коррекции картинка будет сдвигаться на 10 пикселей за одно нажатие.
Если вы не будете держать клавишу шифт, а решите просто воспользоваться стрелками на клавиатуре, то выделенный элемент будет перемешаться на 1 пиксель за раз.
Таким образом можно выровнять изображение в программе Фотошоп.
Так каким же образом я могу перестроить блоки внутри документа и расположить их геометрически правильно относительно друг друга и всего документа?
Конечно, я мог бы попытаться упорядочить их вручную с помощью «Перемещения» (Move Tool), но это займет приличное время, и я сомневаюсь, что я был бы в состоянии разместить их точно, используя метод «на глаз». Лучше, и гораздо более проще выровнять и упорядочить блоки с помощью специальных опций выравнивания (Align and Distribute options).
Чтобы получить доступ к этим опциям, мы должны выбрать инструмент (Move Tool):
При выбранном «Перемещении», опции выравнивания отобразятся в виде ряда иконок в панели параметров в верхней части экрана. На данный момент, иконки отображены серым цветом и недоступны, т.к. в Панели слоёв у меня выбран только один слой, и выравнивать его попросту не с чем:
Давайте посмотрим, что произойдет, если выбрать несколько слоёв. Зажав клавишу Ctrl, я выберу три слоя, «Top Left», «Top Right» и «Top Center»:
Зажав клавишу Ctrl, я выберу три слоя, «Top Left», «Top Right» и «Top Center»:
Опции теперь активны. Давайте теперь подробнее рассмотрим каждую из них.
Опции выравнивания
Это первые шесть значков в группе опций. Перечисляю назначение значков слева направо: — выравнивание по верхним краям
— центры слоёв по вертикали
— по нижнему краю
— по левому краю
— центры по горизонтали
— по правому краю
Эти опции могут применяться к содержимому двух или более слоёв и будут отталкиваться от краёв либо от центров содержимого:
Опции распределения
Перечисляю их слева направо:
— распределение по верхним краям содержимого
— по центрам слоёв по вертикали
— по нижним краям
— по левым краям
— по центрам по горизонтали
— по правым краям
Внимание! Обратите внимание, для того, чтобы опция стала доступна, вам необходимо иметь выбранными три или более слоя!
А теперь давайте посмотрим, как на практике применить эти опции для упорядочения блоков в моем документе. Как вы помните, я выбрал три слоя — Top Left, Top Center, и Top Right (верхний левый, верхний центральный, верхний правый). Я собираюсь временно отключить другие блоки в документе, нажав на значок видимости каждого. Я отключил видимость только для наглядности, на работу опций выравнивания это нисколько не влияет:
Как вы помните, я выбрал три слоя — Top Left, Top Center, и Top Right (верхний левый, верхний центральный, верхний правый). Я собираюсь временно отключить другие блоки в документе, нажав на значок видимости каждого. Я отключил видимость только для наглядности, на работу опций выравнивания это нисколько не влияет:
Теперь в окне документа остались видимыми всего три блока:
Для начала, я выровняю эти три блока по горизонтали по верхнему краю блоков. Чтобы это сделать, следует нажать на опцию «выравнивание по верхнему краю» (Align Top Edges) в панели параметров:
При этом Photoshop определяет положение этих трёх блоков, выясняет, какой из них находится ближе к верху документа, а затем перемещается два других блока до уровня верхней кромки самого верхнего, в данном случае, это блок с жёлтой буквой «О», и это действие выполняется мгновенно. Для лучшего понимания этого момента наведите мышку на картинку, при этом отобразится изображение с положением блоков до перемещения:
Выравнивание в фотошопе по центру и краям.
 Как разместить по центру объекты в Photoshop 14.02.15 14.8K
Как разместить по центру объекты в Photoshop 14.02.15 14.8KИз этой статьи вы узнаете быстрый и простой способ, позволяющий выпрямлять перекошенные фотографии. Давайте смотреть правде в глаза, если не все свои фото вы делаете с камеры, установленной на штатив, некоторые из них будут немного перекошенными. К счастью, в Photoshop мы можем невероятно легко выпрямить их всего за несколько простых шагов!
Вот фото отеля и казино «Нью-Йорк » в Лас-Вегасе:
Исходное изображение
Типичное фото туриста. Оно было сделано с небольшой компактной камеры во время прогулки по городу, и как чуть позже выяснилось, что оно немного перекошено. Статуя Свободы немного наклонена вправо. Но не беспокойтесь. Мы исправим все это очень скоро. Давайте начнем!
Шаг 1: Выберите инструмент «Измеритель»
Лучше всего выпрямлять изображения в Photoshop
с помощью инструмента «Измеритель
», который выполняет основную часть работы. Как вы увидите уже очень скоро, пока Photoshop
может сделать практически всю работу за вас! Инструмент «Измеритель
», по умолчанию, располагается в меню инструмента «Пипетка
».
Поэтому, чтобы выбрать его, вам нужно нажать и удерживать кнопку мыши на инструменте «Пипетка », «Измеритель » будет вторым или третьим в списке. Нажмите на инструмент «Измеритель », чтобы выбрать его:
Выберите инструмент «Измеритель» в палитре инструментов
Шаг 2: Кликните мышью и проведите линию вдоль чего-то, что должно быть выпрямлено
Найдите на фото какой-нибудь элемент, который должен быть выпрямлен, либо горизонтально, либо вертикально. Мы собираемся развернуть его край с помощью инструмента «Измеритель », вместо того, чтобы выяснять, насколько на самом деле перекошено фото. В моем случае, я собираюсь провести горизонтальную линию вдоль крыши здания, расположенного непосредственно за статуей Свободы.
Очевидно, что крыша должна быть строго горизонтальной, но в данный момент это явно не так. Я просто один раз нажимаю на левой части края крыши, затем, удерживая кнопку мыши, перемещаю курсор на правую сторону. После этого будет создана тонкая линия от той точки, где я первый раз кликнул мышью на правой стороне крыши, и точкой, где я закончил перемещать мышку, и отпустил кнопку.
Photoshop использует угол этой линии, чтобы определить, как сильно должно быть повернуто изображение, чтобы выпрямить его:
Если вы посмотрите на панель параметров в верхней части экрана, то увидите угол линии, которую вы только что нарисовали (это число, указанное справа от буквы «А» ). В моем случае линия расположена под углом 1,9 градусов к горизонтали:
Панель параметров, на которой указан угол линии, проведенной с помощью инструмента «Измеритель»
Photoshop теперь может использовать этот угол для определения, насколько нужно повернуть изображение, чтобы выровнять его.
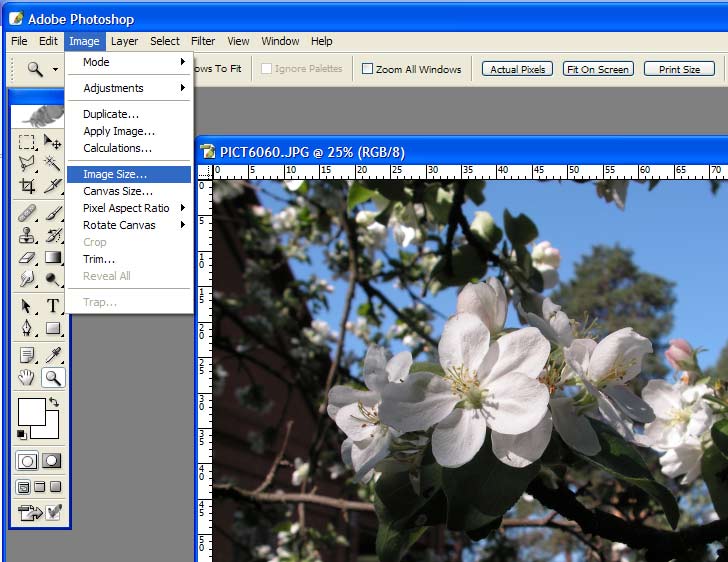
Шаг 3: Выберите команду «Повернуть холст — Произвольно»
Перейти в меню «Изображение », выберите «Повернуть холст », а затем «Произвольно »:
Перейдите Изображение> Повернуть холст > Произвольно
Каждый раз, когда я делаю это, я улыбаюсь, потому что слово «произвольно
» на самом деле означает «случайно
» или «на удачу
». Но это противоположно тому, что мы делаем. Мы не вращаем изображение случайно, на удачу.
Мы не вращаем изображение случайно, на удачу.
Мы использовали инструмент «Измеритель », чтобы точно узнать, на сколько градусов необходимо повернуть наше изображение, и теперь Photoshop может использовать информацию, которую мы ему предоставили, чтобы выровнять изображение наверняка.
Как я уже говорил раньше, большая часть проблем с изучением Photoshop возникает в связи с терминологией. Как и в этом случае, я не знаю, о чем думал Adobe .
Тем не менее, идем дальше. После того, как вы выберете «произвольно », всплывет диалоговое окно «Повернуть холст », и, как мы видим, все уже сделано за нас. В моем случае, Photoshop уже ввел значение 1,85 градуса, и даже уже знает, что изображение нужно будет повернуть против часовой стрелки, поэтому выбран вариант CCW :
Диалоговое окно «Повернуть холст» с заданными значениями угла и направления поворота
Вы можете быть удивлены, тем Photoshop
ввел угол 1,85 градуса, тогда как совсем недавно мы видели в панели параметров значение 1,9. Причина заключается в том, что в верхней панели Photoshop
углы округляются до одного знака после запятой, поэтому в панели было значение 1,9 градуса.
Причина заключается в том, что в верхней панели Photoshop
углы округляются до одного знака после запятой, поэтому в панели было значение 1,9 градуса.
Хотя на самом деле угол, измеренный с помощью инструмента «Измеритель », равнялся 1,85 градуса. Угол, указанный в диалоговом окне «Повернуть холст », является более правильным.
Шаг 4: Нажмите кнопку OK, чтобы повернуть и выровнять изображение
На данный момент, все, что нам нужно сделать, это нажать «OK » в диалоговом окне «Повернуть холст », чтобы выйти из него, после чего Photoshop повернет и выровняет изображение:
Теперь изображение развернуто и выровнено
Все выглядит отлично, статуя Свободы больше не заваливается вправо. Мы смогли выровнять изображение без каких-либо действий на глаз, благодаря инструменту «Измеритель » и команде «Повернуть холст ».
Шаг 5: Обрежьте изображение с помощью инструмента «Кадрирование»
Конечно, есть небольшая проблема. При вращении изображения внутри окна документа, мы добавили на холст некоторые белые области вокруг внешнего края фото. Мы должны завершить обработку, обрезав эти области. А для этого, мы можем использовать инструмент «Кадрирование
». Выберите «Кадрирование
» из палитры инструментов, или просто нажмите букву C
на клавиатуре.
Мы должны завершить обработку, обрезав эти области. А для этого, мы можем использовать инструмент «Кадрирование
». Выберите «Кадрирование
» из палитры инструментов, или просто нажмите букву C
на клавиатуре.
Очень часто начинающие пользователи делают операцию выравнивания на глаз, что занимает много времени и усилий.
Фотошоп включает в себя инструмент «Перемещение» , благодаря которому можно точно выровнять необходимые вам слои и объекты изображения так, как вам нужно.
Делается это довольно просто и легко.
Для того чтобы упростить данную задачу, необходимо активировать инструмент «Перемещение» и обратить внимание на его панель настроек. Кнопки с первой по третью позволяют выбрать вертикальное выравнивание.
Кнопки с четвертой по шестую позволяют выровнять объект по горизонтали.
Так, для того, чтобы объект размещался по центру, необходимо активировать центрирование по двум параметрам.
Основным условием при выравнивании является необходимость указания Фотошопу области, относительно которой он должен найти край или центр. Пока это условие не выполнено, кнопки для выравнивания не будут активными.
Пока это условие не выполнено, кнопки для выравнивания не будут активными.
В этом и заключается секрет установки объекта посередине всей картинки или же в одном из заданных участков.
Действия выполняются в следующем порядке:
К примеру, вам необходимо расположить картинку по центру:
Первый вариант – относительно всего изображения:
1. Необходимо указать программе область, относительно которой необходимо провести выравнивание. Сделать это можно просто создав выделенную область.
2. В окне слоев необходимо выбрать фоновый и нажать сочетание клавиш CTRL+A , которая выделяет все. В итоге должна появиться рамка выделения вдоль всего фонового слоя, он, как правило, соответствует размеру всего холста.
Примечание
Вы можете выделить необходимый вам слой и другим методом – для этого нужно нажать на кнопку Ctrl и кликнуть мышкой по фоновому слою. Данный метод не будет работать, если данный слой заблокирован (узнать это можно, посмотрев на значок замка).
Необходимо выбрать слой с изображением, которое будет выравниваться, после этого нужно нажать на кнопки управления выравниванием и определить, куда вы хотите поставить картинку.
Следующий пример. Вам необходимо расположить картинку в центре по вертикали, но с правой стороны. Тогда нужно центрировать вертикальное расположение и установить выравнивание по правому краю по горизонтали.
Второй вариант – центрирование по заданному фрагменту полотна.
Предположим, на картинке есть фрагмент, внутри которого необходимо ровно расположить какую-либо картинку.
Для начала аналогично первому варианту нужно выделить данный фрагмент. Попробуем разобраться с тем, как это делается:
— Если данный элемент располагается на собственном слое, то необходимо нажать на кнопку CTRL и сделать клик мышкой по мини версии слоя в том случае, если он доступен для редактирования.
— Если же данный фрагмент располагается в самом изображении, то необходимо активировать инструменты «Прямоугольная и Овальная область» и, применяя их, создать вокруг необходимого фрагмента правильную область выделения.
После этого необходимо выбрать слой с изображением и по аналогии с предыдущим пунктом расположить его в нужном вам месте.
Небольшой нюанс
Иногда приходится проводить небольшую ручную коррекцию расположения изображения, это может быть полезно в ряде случаев, когда нужно лишь немного подправить существующее расположение объекта. Для этого можно выбрать функцию Перемещение, удержать клавишу SHIFT и понажимать на стрелки направления на вашей клавиатуре. При данном способе коррекции картинка будет сдвигаться на 10 пикселей за одно нажатие.
Если вы не будете держать клавишу шифт, а решите просто воспользоваться стрелками на клавиатуре, то выделенный элемент будет перемешаться на 1 пиксель за раз.
Таким образом можно выровнять изображение в программе Фотошоп.
Чтобы в Photoshop разместить объекты по центру, нужно воспользоваться встроенными инструментами. С помощью инструмента «Перемещение» можно быстро привязать выбранный слой к центру изображения. Ctrl / ⌘ Command + A ; возьмите инструмент «Выделение», чтобы выделить определенную область изображения. Когда вы выполните действия, которые описаны далее, изображение будет находиться в центре выделенной области.
Ctrl / ⌘ Command + A ; возьмите инструмент «Выделение», чтобы выделить определенную область изображения. Когда вы выполните действия, которые описаны далее, изображение будет находиться в центре выделенной области.
- Расположение указанной опции зависит от версии Photoshop, но она обязательно отобразится на экране, когда вы возьмете инструмент «Перемещение».
 Эта опция находится возле опции «Выравнивание центров по вертикали». Значок этой опции имеет вид горизонтального черного прямоугольника с белым квадратом сверху. Выбранный слой будет отцентрирован по горизонтали.
Эта опция находится возле опции «Выравнивание центров по вертикали». Значок этой опции имеет вид горизонтального черного прямоугольника с белым квадратом сверху. Выбранный слой будет отцентрирован по горизонтали.- С помощью линеек можно найти центральную точку изображения. Перетащите направляющую линию по левой (вертикальной) линейке в центр; медленно тащите линию до тех пор, пока она не встанет на место. Теперь перетащите направляющую линию по верхней (горизонтальной) линейке в центр; медленно тащите линию до тех пор, пока она не встанет на место. Точка пересечения линий является центральной точкой изображения. Воспользуйтесь этой точкой, чтобы вручную отцентрировать слой с нужным объектом.
Так каким же образом я могу перестроить блоки внутри документа и расположить их геометрически правильно относительно друг друга и всего документа?
Конечно, я мог бы попытаться упорядочить их вручную с помощью «Перемещения» (Move Tool), но это займет приличное время, и я сомневаюсь, что я был бы в состоянии разместить их точно, используя метод «на глаз». Лучше, и гораздо более проще выровнять и упорядочить блоки с помощью специальных опций выравнивания (Align and Distribute options).
Лучше, и гораздо более проще выровнять и упорядочить блоки с помощью специальных опций выравнивания (Align and Distribute options).
Чтобы получить доступ к этим опциям, мы должны выбрать инструмент (Move Tool):
При выбранном «Перемещении», опции выравнивания отобразятся в виде ряда иконок в панели параметров в верхней части экрана. На данный момент, иконки отображены серым цветом и недоступны, т.к. в Панели слоёв у меня выбран только один слой, и выравнивать его попросту не с чем:
Давайте посмотрим, что произойдет, если выбрать несколько слоёв. Зажав клавишу Ctrl, я выберу три слоя, «Top Left», «Top Right» и «Top Center»:
Опции теперь активны. Давайте теперь подробнее рассмотрим каждую из них.
Опции выравнивания
Это первые шесть значков в группе опций. Перечисляю назначение значков слева направо: — выравнивание по верхним краям
— центры слоёв по вертикали
— по нижнему краю
— по левому краю
— центры по горизонтали
— по правому краю
Эти опции могут применяться к содержимому двух или более слоёв и будут отталкиваться от краёв либо от центров содержимого:
Опции распределения
Перечисляю их слева направо:
— распределение по верхним краям содержимого
— по центрам слоёв по вертикали
— по нижним краям
— по левым краям
— по центрам по горизонтали
— по правым краям
Внимание! Обратите внимание, для того, чтобы опция стала доступна, вам необходимо иметь выбранными три или более слоя!
А теперь давайте посмотрим, как на практике применить эти опции для упорядочения блоков в моем документе. Как вы помните, я выбрал три слоя — Top Left, Top Center, и Top Right (верхний левый, верхний центральный, верхний правый). Я собираюсь временно отключить другие блоки в документе, нажав на значок видимости каждого. Я отключил видимость только для наглядности, на работу опций выравнивания это нисколько не влияет:
Как вы помните, я выбрал три слоя — Top Left, Top Center, и Top Right (верхний левый, верхний центральный, верхний правый). Я собираюсь временно отключить другие блоки в документе, нажав на значок видимости каждого. Я отключил видимость только для наглядности, на работу опций выравнивания это нисколько не влияет:
Теперь в окне документа остались видимыми всего три блока:
Для начала, я выровняю эти три блока по горизонтали по верхнему краю блоков. Чтобы это сделать, следует нажать на опцию «выравнивание по верхнему краю» (Align Top Edges) в панели параметров:
При этом Photoshop определяет положение этих трёх блоков, выясняет, какой из них находится ближе к верху документа, а затем перемещается два других блока до уровня верхней кромки самого верхнего, в данном случае, это блок с жёлтой буквой «О», и это действие выполняется мгновенно. Для лучшего понимания этого момента наведите мышку на картинку, при этом отобразится изображение с положением блоков до перемещения:
View->extrs,snap,rules
т. к. линейки к пустоте не цепляются.. сделай новый пустой слой залей его полностью чем-нибудь..например белым, а потом уже тяни сверху и сбоку линейки направляющие. они прицепятся к центру композиции.
к. линейки к пустоте не цепляются.. сделай новый пустой слой залей его полностью чем-нибудь..например белым, а потом уже тяни сверху и сбоку линейки направляющие. они прицепятся к центру композиции.
потом выдели слой с фоткой и двигай в центр. он прицепится уже к линейкам.
можно задать размер у сетки к которому без заливок направляющие тоже будут цепляться.
Одно но: в разных масштабах цепляется неравнозначно, т.е. на 50% увеличения..и напр. на 78% к направляющей объект будет пытаться прицепиться несколько иначе. выход выравнивать все объекты по предназначенной для них направляющей в одинаковом масштабе.
А фотошоп какой версии?
В СS2 во время перетаскивания одного объекта над/под другим, происходит привязка перетаскиваемого не только к направляющим, но и к границам/углам/центру лежащего под ним объекта.
Так что, совет полосатого упрощается (в случае юзания CS) аж на три пункта. 🙂
Это если я правильно всё понял в вопросе.
Чтобы было понятно зачем мне это нужно. ..
..
Когда я помещаю фото в багетную рамочку, то между внутренней частью рамки и самой фоткой оставляю свободное место, своего рода делаю паспарту, при этом свободные поля могут быть как симметричными, так и нет, как одинаковыми по ширине так и разными.
Самый общий случай, когда размеры подложки в пикселях известны, размеры самой фотки тоже, нужно фото наложить вторым слоем на подложку и симметрично выровнять относительно краев этой подложки.
2 polosaty
попробовал, получилось
Всё верно.
Я то думал надо один объект выровнять относительно другого.
Если надо выровнять объект относительно холста, то ничего никуда не будет привязываться, кроме как к полям холста.
В этом случае polosaty прав.
Есть ещё такой способ —
1. Инструментом crop (первый в третьем ряду панели инструментов) обрезать холст по размеру фотографии. Для этого выделяется область вокруг фотографии. При этом поля, которые обрежуться затеняются. Далее, потянув за контрольные точки (не знаю как их правильно назвать — маленикие квадратики по углам области выделения и в центрах каждой стороны) следует более точно обозначить границы обрезки и нажать enter. Вот здесь точно происходит привязка к границам объекта, если только она не отключена в меню view\snap.
Вот здесь точно происходит привязка к границам объекта, если только она не отключена в меню view\snap.
2 изменить с помощью canvas size размер холста на необходимый.
Как поставить по центру в фотошопе. Выравнивание изображения в фотошоп
Очень часто начинающие пользователи делают операцию выравнивания на глаз, что занимает много времени и усилий.
Фотошоп включает в себя инструмент «Перемещение» , благодаря которому можно точно выровнять необходимые вам слои и объекты изображения так, как вам нужно.
Делается это довольно просто и легко.
Для того чтобы упростить данную задачу, необходимо активировать инструмент «Перемещение» и обратить внимание на его панель настроек. Кнопки с первой по третью позволяют выбрать вертикальное выравнивание.
Кнопки с четвертой по шестую позволяют выровнять объект по горизонтали.
Так, для того, чтобы объект размещался по центру, необходимо активировать центрирование по двум параметрам.
Основным условием при выравнивании является необходимость указания Фотошопу области, относительно которой он должен найти край или центр. Пока это условие не выполнено, кнопки для выравнивания не будут активными.
В этом и заключается секрет установки объекта посередине всей картинки или же в одном из заданных участков.
Действия выполняются в следующем порядке:
К примеру, вам необходимо расположить картинку по центру:
Первый вариант – относительно всего изображения:
1. Необходимо указать программе область, относительно которой необходимо провести выравнивание. Сделать это можно просто создав выделенную область.
2. В окне слоев необходимо выбрать фоновый и нажать сочетание клавиш CTRL+A , которая выделяет все. В итоге должна появиться рамка выделения вдоль всего фонового слоя, он, как правило, соответствует размеру всего холста.
Примечание
Вы можете выделить необходимый вам слой и другим методом – для этого нужно нажать на кнопку Ctrl и кликнуть мышкой по фоновому слою.
Данный метод не будет работать, если данный слой заблокирован (узнать это можно, посмотрев на значок замка).
Необходимо выбрать слой с изображением, которое будет выравниваться, после этого нужно нажать на кнопки управления выравниванием и определить, куда вы хотите поставить картинку.
Следующий пример. Вам необходимо расположить картинку в центре по вертикали, но с правой стороны. Тогда нужно центрировать вертикальное расположение и установить выравнивание по правому краю по горизонтали.
Второй вариант – центрирование по заданному фрагменту полотна.
Предположим, на картинке есть фрагмент, внутри которого необходимо ровно расположить какую-либо картинку.
Для начала аналогично первому варианту нужно выделить данный фрагмент. Попробуем разобраться с тем, как это делается:
— Если данный элемент располагается на собственном слое, то необходимо нажать на кнопку CTRL и сделать клик мышкой по мини версии слоя в том случае, если он доступен для редактирования.
— Если же данный фрагмент располагается в самом изображении, то необходимо активировать инструменты «Прямоугольная и Овальная область» и, применяя их, создать вокруг необходимого фрагмента правильную область выделения.
После этого необходимо выбрать слой с изображением и по аналогии с предыдущим пунктом расположить его в нужном вам месте.
Небольшой нюанс
Иногда приходится проводить небольшую ручную коррекцию расположения изображения, это может быть полезно в ряде случаев, когда нужно лишь немного подправить существующее расположение объекта. Для этого можно выбрать функцию Перемещение, удержать клавишу SHIFT и понажимать на стрелки направления на вашей клавиатуре. При данном способе коррекции картинка будет сдвигаться на 10 пикселей за одно нажатие.
Если вы не будете держать клавишу шифт, а решите просто воспользоваться стрелками на клавиатуре, то выделенный элемент будет перемешаться на 1 пиксель за раз.
Таким образом можно выровнять изображение в программе Фотошоп.
Как правило, новички эту операцию делают на глаз, что совсем не обязательно. Выберите инструмент Перемещение и обратите внимание на его панель параметров. Там имеется ряд настроек, которые и отвечают за эту задачу (смотрите на скриншоте):
Первые три кнопки отвечают за выравнивание по вертикали (слева направо): по верхнему краю, по центру, по нижнему краю.
Следующие три кнопки отвечают за горизонтальное выравнивание (слева направо): по левому краю, по центру, по правому краю.
Таким образом, чтобы разместить объект ровно по центру, нужно выбрать центрирование по вертикали и горизонтали.
Самое главное правило выравнивания: прежде всего, вы должны указать фотошопу область, относительно которой программа и должна искать края или середину. Пока вы этого не сделаете, кнопки выравнивания будут не активными, то есть их нельзя нажать.
В этом и кроется секрет того, как сделать объект посередине всего изображения или его отдельного фрагмента.
Итак, последовательность действий следующая:
Допустим, нужно разместить по центру эту картинку:
Вариант 1 — относительно всего холста.
ШАГ 1
Указываем фотошопу область, относительно которой программа должна выровнять изображение. Это делается путем создания выделенной области.
На палитре слоев выделяем фоновый слой и жмем на клавиатуре комбинацию клавиш Ctrl+A (Выделить все). В результате вы должны увидеть рамку выделения из «марширующих муравьев» вокруг фонового слоя. (Как правило, фоновый слой — совпадает по размерам с холстом).
Можно выделить фоновый слой еще другим способом — зажмите клавишу Ctrl и щелкните левой кнопкой мыши по фоновому слою. Способ работает, когда этот слой разблокирован (об этом сигнализирует значок замочка).
ШАГ 2
Теперь нужно выбрать инструмент Перемещение . Когда у нас есть рамка выделения, то кнопки выравнивания станут активными, а значит их можно использовать.
Выберите слой с картинкой, которую нужно выравнивать, а теперь нажимайте на кнопки в соответствии с тем, куда бы вам хотелось разместить эту картинку. Например, давайте разместим ровно по центру. Тогда нам нужно нажать вот эти кнопки:
Еще пример. Допустим, нужно разместить картинку по центру, но с левого края. Тогда на панели параметров выбираем такие кнопки:
Вариант 2 — в отдельно взятом фрагменте изображения
Допустим, на изображении присутствует фрагмент, внутри которого нужно идеально ровно разместить какую-нибудь картинку. В своем примере я добавил стеклянный квадрат. Пусть внутри него будет находиться другая картинка (кстати, в этой статье можно научиться самому делать такой стеклянный квадрат).
ШАГ 1
Первым делом, по аналогии с первым вариантом, необходимо выделить этот фрагмент. Как этот сделать?
Если этот фрагмент находится на отдельном слое (как у меня квадрат, который я отдельно вставил), то нужно нажать Ctrl и кликнуть мышью по миниатюре слоя, если он не заблокирован).
Если этот фрагмент находится в самом изображении, то нужно выбрать инструменты выделения Прямоугольная и Овальная области и с их помощью нарисовать вокруг фрагмента ровную выделенную область. Как пользоваться этими инструментами.
ШАГ 2
Выберите слой с картинкой и выберите кнопки как бы вы хотели эту картинку разместить. Например по центру:
Совет. В некоторых случаях требуется вручную немного скорректировать местоположение картинки. Выберите инструментПеремещение и, зажав клавишу Shift, нажимате на стрелки направлений на клавиатуре. Картинка будет двигаться с шагом в 10 пикселей.
Если не зажимать эту клавишу, а просто пользоваться стрелками клавиатуры, то картинка будет двигаться с шагом в 1 пиксель.
В этом уроке я покажу вам, как выровнять изображение в фотошоп. Иногда снимки получаются немного наклонены вправо или влево. С помощью фотошоп исправить это очень просто.
Шаг 1. Откройте изображение, которое необходимо выровнять.
Шаг 2. Найдите на снимке предмет, который должен быть вертикальным или горизонтальным (линия горизонта, окно, дверь и т. д.). В нашем примере мы будем использовать верхнюю часть двери. Выберите инструмент Линейка (I) .
Щёлкните на изображении и перетащите указатель мышки в соответствии с найденной прямой.
Шаг 3. Выберите команду Изображение — Повернуть холст — Произвольно (Image — Rotate Canvas — Arbitrary) .
В появившемся диалоговом окне программа Фотошоп автоматически установит необходимый угол поворота и выберет его направление — по часовой стрелке или против. Всё что нужно сделать — это щелкнуть на кнопке ОК, и снимок будет выровнен.
Шаг 4. Чтобы убрать области белого цвета по углам изображения, выберите инструмент Кадрирование (С) и, нажав на левую кнопку мышки, создайте рамку кадрирования так, чтобы белые участки остались за её пределами. При необходимости с помощью маркеров по краям рамки откорректируйте её положение. Ctrl / ⌘ Command + A ; возьмите инструмент «Выделение», чтобы выделить определенную область изображения. Когда вы выполните действия, которые описаны далее, изображение будет находиться в центре выделенной области.
Ctrl / ⌘ Command + A ; возьмите инструмент «Выделение», чтобы выделить определенную область изображения. Когда вы выполните действия, которые описаны далее, изображение будет находиться в центре выделенной области.
- Расположение указанной опции зависит от версии Photoshop, но она обязательно отобразится на экране, когда вы возьмете инструмент «Перемещение».
 Эта опция находится возле опции «Выравнивание центров по вертикали». Значок этой опции имеет вид горизонтального черного прямоугольника с белым квадратом сверху. Выбранный слой будет отцентрирован по горизонтали.
Эта опция находится возле опции «Выравнивание центров по вертикали». Значок этой опции имеет вид горизонтального черного прямоугольника с белым квадратом сверху. Выбранный слой будет отцентрирован по горизонтали.- С помощью линеек можно найти центральную точку изображения. Перетащите направляющую линию по левой (вертикальной) линейке в центр; медленно тащите линию до тех пор, пока она не встанет на место. Теперь перетащите направляющую линию по верхней (горизонтальной) линейке в центр; медленно тащите линию до тех пор, пока она не встанет на место. Точка пересечения линий является центральной точкой изображения. Воспользуйтесь этой точкой, чтобы вручную отцентрировать слой с нужным объектом.
Сначала я кликну по красному «P», а затем, зажав клавишу Ctrl, по двум другим. Это позволит выбрать все три слоя одновременно:
После выбора трёх слоёв я нажму на опцию «Выравнивание по левому краю» (Align Left Edges):
Photoshop определит, левый край какого из выделенных блоков находится ближе всего к левому краю документа и переместит остальные два на этот же уровень (наведите мышку на рисунок для сравнения с предыдущим положением блоков):
Мне еще нужно скорректировать расстояние между этими тремя блоками, но я вернусь к ним позже. Сейчас я собираюсь включить слои Bottom Center и Bottom Right (нижний центральный и нижний правый), это блоки с буквами синяя «O» и красная «P» соответственно:
Сейчас я собираюсь включить слои Bottom Center и Bottom Right (нижний центральный и нижний правый), это блоки с буквами синяя «O» и красная «P» соответственно:
Теперь в документе отображаются ещё два блока внизу:
Теперь я выберу три нижних слоя, для этого кликаю по «Bottom Left», а затем, зажав Ctrl, по остальным двум:
Я хочу выровнять эти слои по нижнему краю, так что я кликну на соответствующую опцию (Align Bottom Edges):
Photoshop определит, какой из трех блоков находится ближе всего к нижнему краю документа, а затем перемещает два другие блока вниз до уровня нижнего (наведите мышку на рисунок для сравнения с предыдущим положением блоков):
Теперь исправим расстояние между блоками у левого края. Выбираем их (Top Left, Middle Left и Bottom Left):
И жмём на опцию «Распределение центров по вертикали» (Distribute Vertical Centers):
Photoshop определяет положение верхнего и нижнего блоков, а затем перемещает средний блок для создания равного расстояния от него до нижнего и верхнего блоков (наведите мышку на рисунок для сравнения с предыдущим положением блоков):
Пока всё идёт как надо. Теперь я включу, щёлкнув по «глазу», слой «Middle Right» с зеленой буквой «S», он отобразился в документе:
Теперь я включу, щёлкнув по «глазу», слой «Middle Right» с зеленой буквой «S», он отобразился в документе:
Займёмся выравниванием блоков у правого края (жёлтый «O», зелёный «S» и красный «P»). Выбираем слои «Top Right», «Middle Right» и «Bottom Right» в панели слоёв, и затем нажимаем опцию «Выравнивание по правому краю» (Align Right Edges):
Фотошоп переместил блоки точно по такому же принципу, как и ранее (наведите мышку на рисунок для сравнения с предыдущим положением блоков):
Точно таким же образом, как это делали ранее, с помощью опции «Распределение центров по вертикали» (Distribute Vertical Centers) я располагаю зелёную букву «S» точно по середине между верхним и нижним блоками, и с помощью опции «Распределение центров по по горизонтали» (Distribute Horizontal Centers) располагаю нижний средний блок с синей буквой «О» посередине между правым и левым.
Нетронутым у меня остался последний слой «Middle Center» с красной буквой «О», включаю его:
Как мы видим, он располагается ниже средних блоков, поэтому к нему можно применить опцию «Выравнивание по верхнему краю» (Align Top Edges), предварительно выбрав три средних в горизонтальном направлении слоя, это Middle Left, Middle Center и Middle Right. После чего блок встанет на желаемое место:
После чего блок встанет на желаемое место:
Теперь его нужно выровнять относительно нижнего и верхнего блоков. Он находится левее их, поэтому выделяем три средних в вертикальном направлении блока, это «Top Center», «Middle Center» и «Bottom Center» и применяем опцию «Выравнивание по правому краю» (Align Right Edges). Всё, теперь все блоки расположены точно друг относительно друга:
Но осталась ещё одна небольшая проблема. Относительно друг друга блоки выровнены, но в документе они расположены не по центру, что портит общий дизайн.
Помочь справится с этой проблемой может объединение слоёв в группу .
Итак, выбираем все слои, кроме фонового и помещаем их в группу, как описывается в предыдущем материале .
Примечание. Есть ещё один способ поместить слои в группу. Для этого надо выделить все нужные слои и просто перетянуть их на значок группы:
Теперь в панели слоёв мы имеем всего два элемента: один слой (фоновый) и одну группу.
Выделим оба элемента, зажав клавишу Ctrl:
И воспользуемся опциями выравнивания. Применяем сперва «Выравнивание центров по вертикали» (Align Vertical Centers), а потом «Выравнивание центров по горизонтали» (Align Horizontal Centers). Кстати, обратите внимание, у нас сейчас выбраны всего два элемента, т.е. меньше трёх, поэтому опции распределения недоступны:
Применяем сперва «Выравнивание центров по вертикали» (Align Vertical Centers), а потом «Выравнивание центров по горизонтали» (Align Horizontal Centers). Кстати, обратите внимание, у нас сейчас выбраны всего два элемента, т.е. меньше трёх, поэтому опции распределения недоступны:
Как мы узнали из материала о фоновом слое, фон зафиксирован на месте и для перемещения недоступен, следовательно, перемещаться может только один элемент — это группа с нашими блоками. Она и выровняется по центру относительно фона. Всё, задача достигнута, блоки выровнены относительно друг друга и относительно всего документа:
Выравнивание по центру в фотошопе. Как разместить по центру объекты в Photoshop
В этом уроке я покажу вам, как выровнять изображение в фотошоп. Иногда снимки получаются немного наклонены вправо или влево. С помощью фотошоп исправить это очень просто.
Шаг 1. Откройте изображение, которое необходимо выровнять.
Шаг 2. Найдите на снимке предмет, который должен быть вертикальным или горизонтальным (линия горизонта, окно, дверь и т. д.). В нашем примере мы будем использовать верхнюю часть двери. Выберите инструмент Линейка (I) .
д.). В нашем примере мы будем использовать верхнюю часть двери. Выберите инструмент Линейка (I) .
Щёлкните на изображении и перетащите указатель мышки в соответствии с найденной прямой.
Шаг 3. Выберите команду Изображение — Повернуть холст — Произвольно (Image — Rotate Canvas — Arbitrary) .
В появившемся диалоговом окне программа Фотошоп автоматически установит необходимый угол поворота и выберет его направление — по часовой стрелке или против. Всё что нужно сделать — это щелкнуть на кнопке ОК, и снимок будет выровнен.
Шаг 4. Чтобы убрать области белого цвета по углам изображения, выберите инструмент Кадрирование (С) и, нажав на левую кнопку мышки, создайте рамку кадрирования так, чтобы белые участки остались за её пределами. При необходимости с помощью маркеров по краям рамки откорректируйте её положение.
Который позволяет автоматически со сто процентной точностью выровнять любой объект/слой по центру изображения или его краям . Также можно выровнять относительно отдельно взятого участка на изображении. Все это очень просто и об этом пойдет речь в данной статье.
Также можно выровнять относительно отдельно взятого участка на изображении. Все это очень просто и об этом пойдет речь в данной статье.
Как правило, новички эту операцию делают на глаз, что совсем не обязательно. Выберите инструмент Перемещение и обратите внимание на его . Там имеется ряд настроек, которые и отвечают за эту задачу (смотрите на скриншоте ):
Первые три кнопки отвечают за выравнивание по вертикали (слева направо): по верхнему краю, по центру, по нижнему краю.
Следующие три кнопки отвечают за горизонтальное выравнивание (слева направо): по левому краю, по центру, по правому краю.
Таким образом, чтобы разместить объект ровно по центру, нужно выбрать центрирование по вертикали и горизонтали.
Самое главное правило выравнивания: прежде всего, вы должны указать фотошопу область, относительно которой программа и должна искать края или середину. Пока вы этого не сделаете, кнопки выравнивания будут не активными, то есть их нельзя нажать.
В этом и кроется секрет того, как сделать объект посередине всего изображения или его отдельного фрагмента.
Итак, последовательность действий следующая:
Допустим, нужно разместить по центру эту картинку:
Вариант 1 — относительно всего холста.Шаг 1
Указываем фотошопу область, относительно которой программа должна выровнять изображение. Это делается путем создания .
На палитре слоев выделяем фоновый слой и жмем на клавиатуре комбинацию клавиш Ctrl+A (Выделить все ). В результате вы должны увидеть рамку выделения из «марширующих муравьев» вокруг фонового слоя. (Как правило, фоновый слой — совпадает по размерам с холстом).
Примечание
Можно выделить фоновый слой еще другим способом — зажмите клавишу Ctrl и щелкните левой кнопкой мыши по фоновому слою. Способ работает, когда этот слой разблокирован (об этом сигнализирует значок замочка, ).
Шаг 2
Теперь нужно выбрать инструмент Перемещение . Когда у нас есть рамка выделения, то кнопки выравнивания станут активными, а значит их можно использовать.
Когда у нас есть рамка выделения, то кнопки выравнивания станут активными, а значит их можно использовать.
Выберите слой с картинкой, которую нужно выравнивать, а теперь нажимайте на кнопки в соответствии с тем, куда бы вам хотелось разместить эту картинку. Например, давайте разместим ровно по центру. Тогда нам нужно нажать вот эти кнопки:
Еще пример. Допустим, нужно разместить картинку по центру, но с левого края. Тогда на панели параметров выбираем такие кнопки:
Вариант 2 — в отдельно взятом фрагменте изображенияДопустим, на изображении присутствует фрагмент, внутри которого нужно идеально ровно разместить какую-нибудь картинку. В своем примере я добавил стеклянный квадрат. Пусть внутри него будет находиться другая картинка (кстати, можно научиться самому делать такой стеклянный квадрат).
Шаг 1
Первым делом, по аналогии с первым вариантом, необходимо выделить этот фрагмент. Как этот сделать?
— Если этот фрагмент находится на отдельном слое (как у меня квадрат, который я отдельно вставил), то нужно нажать Ctrl и кликнуть мышью по миниатюре слоя, если он не заблокирован).
— Если этот фрагмент находится в самом изображении, то нужно выбрать инструменты выделения Прямоугольная и Овальная области и с их помощью нарисовать вокруг фрагмента ровную выделенную область. Как пользоваться этими инструментами .Перемещение и, зажав клавишу Shift , нажимате на стрелки направлений на клавиатуре. Картинка будет двигаться с шагом в 10 пикселей.
Если не зажимать эту клавишу, а просто пользоваться стрелками клавиатуры, то картинка будет двигаться с шагом в 1 пиксель.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
В этом руководстве вы узнаете, как центрировать изображения в программе Adobe Photoshop.
Приведенный здесь способ — не единственный возможный, но зато самый простой.
1. Создадим новый документ (File > New). Цвет фона и размер рисунка выбирайте на свое усмотрение. В данном случае будем использовать холст размером 450×250 пикселей:
2. Вставьте изображение, которое необходимо будет разместить по центру холста. Для этого нужно предварительно создать новый слой, в котором и будет оно размещено:
Для этого нужно предварительно создать новый слой, в котором и будет оно размещено:
3. Следующим шагом выберем инструмент Move Tool. Он находится панели инструментов или же просто нажмите клавишу «V».
4. А сейчас нам нужно выбрать наш слой с рисунком (просто кликните по нему) и нажмите Ctrl+A. Таким образом мы выделили нашу картинку. Теперь ее можно отцентрировать. Для этого воспользуемся меню, которое расположено в верхнем ряду:
5. Нажмите по очереди обе кнопки, которые выделены красным цветом на этом меню. Результатом будет центровка вашего рисунка по вертикали и по горизонтали:
Как видите, ничего сложного здесь нет. Теперь у вас есть рисунок, расположенный в самом центре холста. Еще можно поэкспериментировать с другими клавишами меню, чтобы посмотреть за эффектом, который они производят.
Очень часто начинающие пользователи делают операцию выравнивания на глаз, что занимает много времени и усилий.
Фотошоп включает в себя инструмент «Перемещение» , благодаря которому можно точно выровнять необходимые вам слои и объекты изображения так, как вам нужно.
Делается это довольно просто и легко.
Для того чтобы упростить данную задачу, необходимо активировать инструмент «Перемещение» и обратить внимание на его панель настроек. Кнопки с первой по третью позволяют выбрать вертикальное выравнивание.
Кнопки с четвертой по шестую позволяют выровнять объект по горизонтали.
Так, для того, чтобы объект размещался по центру, необходимо активировать центрирование по двум параметрам.
Основным условием при выравнивании является необходимость указания Фотошопу области, относительно которой он должен найти край или центр. Пока это условие не выполнено, кнопки для выравнивания не будут активными.
В этом и заключается секрет установки объекта посередине всей картинки или же в одном из заданных участков.
Действия выполняются в следующем порядке:
К примеру, вам необходимо расположить картинку по центру:
Первый вариант – относительно всего изображения:
1. Необходимо указать программе область, относительно которой необходимо провести выравнивание. Сделать это можно просто создав выделенную область.
Сделать это можно просто создав выделенную область.
2. В окне слоев необходимо выбрать фоновый и нажать сочетание клавиш CTRL+A , которая выделяет все. В итоге должна появиться рамка выделения вдоль всего фонового слоя, он, как правило, соответствует размеру всего холста.
Примечание
Вы можете выделить необходимый вам слой и другим методом – для этого нужно нажать на кнопку Ctrl и кликнуть мышкой по фоновому слою. Данный метод не будет работать, если данный слой заблокирован (узнать это можно, посмотрев на значок замка).
Необходимо выбрать слой с изображением, которое будет выравниваться, после этого нужно нажать на кнопки управления выравниванием и определить, куда вы хотите поставить картинку.
Следующий пример. Вам необходимо расположить картинку в центре по вертикали, но с правой стороны. Тогда нужно центрировать вертикальное расположение и установить выравнивание по правому краю по горизонтали.
Второй вариант – центрирование по заданному фрагменту полотна.
Предположим, на картинке есть фрагмент, внутри которого необходимо ровно расположить какую-либо картинку.
Для начала аналогично первому варианту нужно выделить данный фрагмент. Попробуем разобраться с тем, как это делается:
— Если данный элемент располагается на собственном слое, то необходимо нажать на кнопку CTRL и сделать клик мышкой по мини версии слоя в том случае, если он доступен для редактирования.
— Если же данный фрагмент располагается в самом изображении, то необходимо активировать инструменты «Прямоугольная и Овальная область» и, применяя их, создать вокруг необходимого фрагмента правильную область выделения.
После этого необходимо выбрать слой с изображением и по аналогии с предыдущим пунктом расположить его в нужном вам месте.
Небольшой нюанс
Иногда приходится проводить небольшую ручную коррекцию расположения изображения, это может быть полезно в ряде случаев, когда нужно лишь немного подправить существующее расположение объекта.
Для этого можно выбрать функцию Перемещение, удержать клавишу SHIFT и понажимать на стрелки направления на вашей клавиатуре. При данном способе коррекции картинка будет сдвигаться на 10 пикселей за одно нажатие.
Если вы не будете держать клавишу шифт, а решите просто воспользоваться стрелками на клавиатуре, то выделенный элемент будет перемешаться на 1 пиксель за раз.
Таким образом можно выровнять изображение в программе Фотошоп.
Чтобы в Photoshop разместить объекты по центру, нужно воспользоваться встроенными инструментами. С помощью инструмента «Перемещение» можно быстро привязать выбранный слой к центру изображения. Описанными здесь методами можно пользоваться в аналогичных графических редакторах, например, в GIMP.
Шаги
- 1 Выберите слой, который будет размещен в центре изображения. Сделайте это на панели «Слои» в правой части окна.
- Если слой заблокирован, продублируйте его, чтобы разблокировать. Нажмите ^ Ctrl / ⌘ Command + J , чтобы продублировать выбранный слой.
 Ctrl / ⌘ Command + A ; возьмите инструмент «Выделение», чтобы выделить определенную область изображения. Когда вы выполните действия, которые описаны далее, изображение будет находиться в центре выделенной области.
Ctrl / ⌘ Command + A ; возьмите инструмент «Выделение», чтобы выделить определенную область изображения. Когда вы выполните действия, которые описаны далее, изображение будет находиться в центре выделенной области.
- Если слой заблокирован, продублируйте его, чтобы разблокировать. Нажмите ^ Ctrl / ⌘ Command + J , чтобы продублировать выбранный слой.
- 3 Щелкните по инструменту «Перемещение». Вы найдете его на панели инструментов в левой части экрана. Его значок выглядит как указатель мыши с перекрестием. Также можно нажать V , чтобы взять указанный инструмент.
- 4 Нажмите «Выравнивание центров по вертикали». Вы найдете эту опцию на панели инструментов в верхней части окна или в окне атрибутов, которое отобразится под панелью инструментов в левой части экрана. Значок этой опции имеет вид вертикального черного прямоугольника с белым квадратом справа. Выбранный слой будет отцентрирован по вертикали.
- Расположение указанной опции зависит от версии Photoshop, но она обязательно отобразится на экране, когда вы возьмете инструмент «Перемещение».
- 5 Нажмите «Выравнивание центров по горизонтали».
 Эта опция находится возле опции «Выравнивание центров по вертикали». Значок этой опции имеет вид горизонтального черного прямоугольника с белым квадратом сверху. Выбранный слой будет отцентрирован по горизонтали.
Эта опция находится возле опции «Выравнивание центров по вертикали». Значок этой опции имеет вид горизонтального черного прямоугольника с белым квадратом сверху. Выбранный слой будет отцентрирован по горизонтали. - 6 Сделайте необходимые корректировки вручную. Если объект не был отцентрирован, внесите нужные изменения вручную, чтобы разместить объект по центру.
- С помощью линеек можно найти центральную точку изображения. Перетащите направляющую линию по левой (вертикальной) линейке в центр; медленно тащите линию до тех пор, пока она не встанет на место. Теперь перетащите направляющую линию по верхней (горизонтальной) линейке в центр; медленно тащите линию до тех пор, пока она не встанет на место. Точка пересечения линий является центральной точкой изображения. Воспользуйтесь этой точкой, чтобы вручную отцентрировать слой с нужным объектом.
Как вставить картинку в HTML
Изображения – неотъемлемая часть контента любого сайта. Трудно представить себе сайты, в которых просто наборы букв, да еще и без картинок.
Трудно представить себе сайты, в которых просто наборы букв, да еще и без картинок.
Для добавления фото непосредственно в код страницы понадобится редактор.
Например, это может быть «Блокнот», а также более продвинутые средства редактирования.
Для максимального удобства лучше использовать специализированный бесплатный редактор «Notepad++».
Далее рассмотрим, как вставить картинку в html документ и настроить ее отображение. Для работы понадобится только вышеупомянутый редактор и браузер.
Содержание:
Если все же у вас нет Notepad++ или проблема с его скачиванием и вас мучает вопрос — как вставить картинку в html в блокноте?
Ответ прост, работа в обычном блокноте отличается лишь тем, что в нем отсутствует подсветка кода разными цветами, для удобочитаемости и разделения кода от самого текста.
Как вставить картинку в HTML страничку
После установки редактора, в контекстном меню, выпадающем по правому клику на любой файл, появится соответствующий пункт.
Теперь для редактирования такого файла достаточно вызвать контекстное меню правым кликом по нему, далее «Edit with Notepad++».
Для наблюдений результатов изменений в коде будет использована тестовая страница.
Чтобы вставить картинку в html код используется одиночный строчный тег img. Основной его атрибут – источник фото.
Это может быть любой файл, на жестком, так и ссылка на существующее в сети изображение. Обрамляется тегами <p>p>.
Для добавления фото, понадобится вписать такую строку:
<p><img src=»img1.png»></p>.
Вот так она будет выглядеть в редакторе:
А вот так ее наличие отобразится на странице:
Src указывает на источник картинки. Одного названия файла достаточно, если файл с изображением находится в одной с документом html директории.
Если фото находится в другой директории, то понадобится указывать путь к нему, начиная с папки, в которой располагается html-файл.
Совет! Важно учитывать, что в пути к заданному файлу фото не должно быть кириллических символов. К тому же при написании названия файла важен регистр.
В качестве источника можно использовать иллюстрацию из сети. Для этого понадобиться только указать ссылку на него в атрибуте, вместо расположения на винчестере.
Таблица форматирования пути к файлу
Чтобы изменить размер изображения понадобится добавить два атрибута: width и height. Значение оформляется так же, как и для любого атрибута.
После знака равенства необходимо указать размер в пикселях.
При наличии четко заданных размеров иллюстрации, отображаться на странице она будет следующим образом:
к содержанию ↑
Выравнивание и редактирование картинки
Как вставить фото в html по центру? Для назначения положения картинки на странице служит align, относящий к тегу p.
Для него допустимо несколько значений: center (центр), left (левый край) и right(правый край).
Вот выглядит изображение на странице с прилеганием к центру и правому краю.
Важно! Чтобы назначить расположение фото относительно текста, а не страницы, атрибут align нужно использовать в теге img. Значения такие же, как и у атрибута тега p.
В зависимости от заданного значения, изображение будет менять свое положение относительно текста.
Чтобы разместить изображение в тексте, достаточно вписать тег img (со всем обрамлением) в текстовом блоке в редакторе.
Для добавления рамки используется атрибут border с числовым значением, которое означает толщину рамки в пикселях.
Чтобы задать вертикальный и горизонтальный отступы, используются vspace и hspace. Их числовое значение означает расстояние от текста до картинки, непосредственно в пикселях.
В примере атрибуту vspace задано значение в 50 пикселей.
Размер горизонтального отступа укажет расстояние, на котором будет находиться текст при обтекании изображения.
Еще два полезных атрибута – alt и title. Первый задает альтернативный текст изображению.
С ним, если изображение по каким-то причинам не подгрузится, то вместо него отобразится указанный в значении атрибута текст.
Для того, чтобы испробовать возможности атрибута, можно переместить файл из директории, указанной в коде.
Текст, указанный как значение атрибута title, будет выводить подсказку при непосредственном наведении мыши на картинку. В коде его оформление не отличается от прочих атрибутов.
Использование такой возможности рекомендуется если необходимо вставить картинку с ссылкой в html. Также таким образом можно добавлять краткие разъяснения к картинкам.
Далее рассмотрим, как вставить картинку в таблицу. Для этого понадобится просто скопировать тег img (с обрамлением и атрибутами) вставить его в код ячейки таблицы.
Для этого понадобится просто скопировать тег img (с обрамлением и атрибутами) вставить его в код ячейки таблицы.
После обновления страницы результат будет таким:
Таблица атрибутов тега
imgАтрибут | Описание |
| src=”” | Указатель источника изображения. Может использоваться как сохраненное на жестком диске, так и размещенное в сети (указывается адрес вместо расположения на жестком диске). |
| width=””; height=”” | Указатели высоты и ширины изображения. Если задан только один, то второй автоматически масштабируется, в соответствии с первым. Числовое значение означает количество пикселей. |
| align=”” | Атрибут расположения изображения относительно текста. Допустимые значения: top, middle, bottom, left, right. Допустимые значения: top, middle, bottom, left, right. |
| border=”” | Назначает рамку вокруг изображения. Числовое значение соответствует толщине рамки в пикселях. |
| vspace=””; hspace=”” | Указатели отступа от соседних элементов по вертикали и горизонтали. Значение указывает количество пикселей между элементами. При обтекании текстом, атрибут назначает расстояние до текста. |
| alt=”” | Назначает альтернативное описание на случай, если картинка почему-то не прогрузилась. Значение произвольное. |
| title=”” | Задает текст подсказки при наведении. Значение произвольное. |
После усвоения приведенных выше сведений работа с изображениями больше не доставит проблем.
Добавление, форматирование и размещение картинок на странице станет простым и приятным делом.
Допечатная подготовка растровых изображений в Adobe Photoshop
Я б в нефтяники пошел!
Пройди тест, узнай свою будущую профессию и как её получить.
Химия и биотехнологии в РТУ МИРЭА
120 лет опыта подготовки
Сервис онлайн-консультаций
Выбери профессию, о которой потом не пожалеешь
Международный колледж искусств и коммуникаций
МКИК — современный колледж
Английский язык
Совместно с экспертами Wall Street English мы решили рассказать об английском языке так, чтобы его захотелось выучить.
15 правил безопасного поведения в интернете
Простые, но важные правила безопасного поведения в Сети.
Олимпиады для школьников
Перечень, календарь, уровни, льготы.
Первый экономический
Рассказываем о том, чем живёт и как устроен РЭУ имени Г.В. Плеханова.
Билет в Голландию
Участвуй в конкурсе и выиграй поездку в Голландию на обучение в одной из летних школ Университета Радбауд.
Цифровые герои
Они создают интернет-сервисы, социальные сети, игры и приложения, которыми ежедневно пользуются миллионы людей во всём мире.
Работа будущего
Как новые технологии, научные открытия и инновации изменят ландшафт на рынке труда в ближайшие 20-30 лет
Профессии мечты
Совместно с центром онлайн-обучения Фоксфорд мы решили узнать у школьников, кем они мечтают стать и куда планируют поступать.
Экономическое образование
О том, что собой представляет современная экономика, и какие карьерные перспективы открываются перед будущими экономистами.
Гуманитарная сфера
Разговариваем с экспертами о важности гуманитарного образования и областях его применения на практике.
Молодые инженеры
Инженерные специальности становятся всё более востребованными и перспективными.
Табель о рангах
Что такое гражданская служба, кто такие госслужащие и какое образование является хорошим стартом для будущих чиновников.
Карьера в нефтехимии
Нефтехимия — это инновации, реальное производство продукции, которая есть в каждом доме.
Как разместить текст за объектом в Photoshop
В этом уроке вы научитесь , как легко разместить текст за объектом в Photoshop !
Это популярный текстовый эффект, часто используемый в журналах и афишах фильмов.
В уроке Photoshop вы узнаете, как легко воссоздать текст за эффектом человека, используя неразрушающие методы. В приведенном ниже примере показано изображение, с которым мы собираемся работать, и то, как текст будет выглядеть позади модели.
Это простой учебник, который научит вас выделению, маскам слоя и текстовым слоям. Вы также узнаете полезные техники, которые помогут вам в любом проекте.
Вот изображение, которое я буду использовать. Вы можете загрузить бесплатную версию с водяными знаками из Adobe Stock. Но можете следить вместе с любым фото
Указатель учебного пособия:
Шаг 01 — Введите и стиль текста
Первый шаг — набрать слово поверх фотографии.
Начните с выбора Horizontal Type Tool на панели инструментов. Вы также можете нажать клавишу T на клавиатуре, чтобы выбрать его.
Шрифт не важен для учебника, но в этом примере я использую Gotham Light . Не стесняйтесь использовать любой шрифт, который вам нравится.
Не стесняйтесь использовать любой шрифт, который вам нравится.
Оформление текста
Перед тем, как набирать текст поверх изображения, примените любые стили символов, которые вам нравятся. Например, если вы хотите, чтобы ваш текст состоял полностью заглавными буквами, откройте панель символов , перейдя в меню Window> Character .
Затем щелкните значок Все заглавные буквы .
Вы также можете изменить на этой панели атрибуты Leading, Tracking, Kerning и другие.
Введите текст поверх изображения
Напечатайте все, что вам нравится, поверх фотографии. Я наберу слово « позади » слева от фотографии.
Не забудьте зафиксировать свои изменения , нажав Ctrl Enter (Mac: Command Return) или щелкнув галочку на панели параметров.
Шаг 02 — Измените размер текста
Если ваш текст слишком маленький (или слишком большой), вы можете масштабировать его так же, как любой другой слой.+Adjust-Levels.gif)
Нажмите Ctrl T (Mac: команда T), чтобы войти в режим преобразования . Затем, удерживая Shift, щелкните и перетащите любой угловой маркер ограничивающей рамки, чтобы масштабировать текст.
Удержание Shift при преобразовании позволяет масштабировать текст без искажения пропорций.
Нажмите Ctrl Enter (Mac: команда Return), чтобы подтвердить преобразование.
Шаг 03 — Переместите текст в положение
Вы можете использовать инструмент Move Tool , чтобы разместить текстовый слой в любом месте.
Центрировать текст на холсте
Если вы хотите выровнять текст по центру холста, вы можете использовать этот небольшой ловкий трюк.
Нажмите Ctrl A (Mac: Command A), чтобы выделить весь холст.
Затем выберите Move Tool , нажав V на клавиатуре. На панели параметров вы можете щелкнуть значки «Выровнять», чтобы выровнять текстовый слой.
Щелкните на Align Vertical Centers и Align Horizontal Centers , чтобы центрировать текстовый слой по центру холста.
Нажмите Ctrl D (Mac: команда D), чтобы отменить выбор.
Отключить текстовый слой
После того, как вы разместили текст именно там, где хотите, вы можете отключить текстовый слой , щелкнув значок глаза .
Шаг 04 — Сделайте выделение вокруг основной темы вашего изображения
Чтобы создать иллюзию того, что за моделью находится текст, вам нужно создать маску слоя, которая будет выборочно скрывать части текста.
Начните с выделения основного объекта изображения.
Один из самых простых способов сделать выделение в Photoshop — использовать инструмент Quick Selection Tool .
Вы можете щелкнуть и перетащить основную тему, чтобы сделать выбор.
Выберите тему (Photoshop CC 2018 и новее)
Если вы используете Photoshop CC 2018 или новее, то есть инструмент, который поможет вам быстрее начать работу.
При активном инструменте Quick Selection Tool вы заметите, что на панели параметров имеет кнопку с надписью Select Subject .
Когда вы нажимаете Select Subject Photoshop будет использовать Adobe Sensei, искусственный интеллект Adobe, чтобы выделить основной объект фотографии.
В этом случае Adobe Sensei отлично справляется со своей задачей. Чтобы получить хороший выбор, вам нужно исправить всего несколько областей.
Выбрать тему никогда не сделает идеальный выбор; вам всегда нужно будет его настраивать. Но это дает вам толчок в процессе выбора и экономит немного времени.
Поскольку этот инструмент использует искусственный интеллект, я думаю, что в новых версиях Photoshop этот инструмент станет намного лучше.
Шаг 05 — Исправьте проблемные области с вашим выделением
Независимо от того, использовали ли вы инструмент «Быстрый выбор» или «Выбрать тему», вам нужно будет уточнить свой выбор и исправить проблемные области.
Помните, что с помощью Quick Selection Tool вы можете удерживать Alt (Mac: Option), чтобы вычесть из выделенного .
Не тратьте слишком много времени на точную настройку своего выбора; на этом этапе вам не нужен идеальный выбор.Позже вы можете сосредоточиться на точной настройке областей, в которых это требуется.
Шаг 06 — Уточните выделение с помощью рабочей области «Выделение и маска»
После того, как вы сделаете свой выбор, вам нужно будет его уточнить.
Вы можете уточнить свой выбор, нажав кнопку Select and Mask на панели параметров.
Если вы используете Photoshop CS6 или более раннюю версию, этот параметр будет читать Refine Edge . Интерфейс будет немного другим, но все инструменты и настройки, которые мы используем в этом руководстве, также доступны в диалоговом окне Refine Edge.
Примечание : Если вы используете Photoshop CC и хотите вернуть старое диалоговое окно «Уточнить края / Уточнить маску» , вы можете следовать этому руководству.
Режим просмотра
Начните с изменения режима View Mode на « On White », чтобы упростить просмотр корректировок по краям.
Также установите непрозрачность Onion Skinning на 100%.
Обнаружение края
В параметрах Edge Detection включите Smart Radius , чтобы создать переменную ширину края по краю вашего выделения.
Этот параметр отлично подходит для изображений с прямыми краями и волосами. Например, волосы требуют большей обработки, чем плечи с прямым краем. Smart Radius помогает создать переменную ширину в области уточнения.
Затем увеличьте Радиус , который определяет размер границы выделения, в которой происходит уточнение края.
Global Refinements
Следующие настройки могут отличаться в зависимости от вашей фотографии.Но в большинстве случаев вам нужно будет сделать Глобальные уточнения, чтобы улучшить свой выбор.
Рассмотрите возможность использования ползунка Smooth , чтобы края не были неровными. Кроме того, добавление Contrast и Contracting выделения внутрь может помочь в удалении ореолов на краях.
Инструмент Refine Edge
Если у вас есть волосы на изображении, выберите инструмент Refine Edge Tool и закрасьте распущенные волосы на фотографии.
Photoshop сделает все возможное, чтобы удалить расплывающиеся волоски с вашего фона, но, к сожалению, вы не получите хороших результатов, если не будете работать с однотонным фоном.
Опять же, не тратьте слишком много времени на то, чтобы сделать идеальный выбор. Вы не хотите тратить слишком много времени на проработку ненужных областей.
Когда вы закончите уточнять свой выбор, нажмите OK.
«Марширующие муравьи» должны быть активны.
Шаг 07 — Создание группы для хранения текстовых слоев
Создайте группу, щелкнув значок New Group на панели слоев.
Переименуйте группу « Текст .«Вы можете изменить имя любого слоя или группы, дважды щелкнув имя.
Щелкните и перетащите текстовый слой в новую группу.
Шаг 08 — применить выделение как маску к группе
Layer Masks позволяют тексту за объектом эффект. Layer Maks позволяет выборочно отображать или скрывать пиксели слоя или группы.
В этом уроке мы собираемся применить маску слоя к группе, а не к текстовому слою.Наличие маски в группе позволяет управлять несколькими слоями одной маской слоя.
Таким образом, любой слой, который вы добавляете в текстовую группу, будет выглядеть так, как если бы он находился за выбранным вами объектом.
В этом уроке мы будем работать только с одним текстовым слоем, но использование масок слоя в группах является важным методом, который необходимо изучить.
При активном выделении и выбранной группе, удерживайте Alt (Mac: Option) и щелкните значок Layer Mask , чтобы создать инвертированную маску слоя.
Шаг 09 — Уточнение маски слоя
Теперь, когда вы видите, как текстовый слой влияет на портрет, вы можете потратить некоторое время на точную настройку маски в тех областях, где это необходимо.
Щелкните маску Group Layer Mask и выберите инструмент Brush Tool . Вы можете рисовать черным или белым цветом, чтобы скрыть или показать пиксели.
Помните, что можно переключать между цветами переднего плана и фона , нажимая клавишу X на клавиатуре.
Шаг 10 — Раскрасьте детали
В некоторых областях текст будет скрывать детали, которые слишком сложно замаскировать, например, распущенные волосы вокруг головы модели.
Вместо того, чтобы тратить время на попытки замаскировать эти пряди волос, вы можете нарисовать детали с нуля. Во многом так же, как мы делали это в предварительном руководстве по маскировке волос.
Начните с создания нового слоя и переименуйте его в « Волосы ». Затем перетащите слой с волосами внутрь группы текста.
Затем перетащите слой с волосами внутрь группы текста.
Выберите инструмент Brush Tool , нажав B на клавиатуре . Затем на панели параметров щелкните значок «Параметры кисти».
На панели Brush Settings Panel уменьшите Spacing до 1% и Size до 1 пикселя.
Вы можете временно включить инструмент «Пипетка» для выбора цветов, удерживая Alt (Mac: Option). Затем щелкните в любом месте холста, чтобы выбрать цвет.Выбирайте цвет, похожий на распущенные волосы.
Затем покрасьте пряди волос этим цветом. Проделайте то же самое с несколькими другими цветами волос. Используйте самые яркие и самые темные цвета, чтобы распущенные волосы казались более реалистичными.
Шаг 11 — Соответствие глубине резкости
Обратите внимание, что распущенные волосы, которые вы нарисовали, резкие, в то время как волосы на фотографии размыты.
Глубина резкости фотографии вызывает размытость, и вам необходимо согласовать эту размытость, чтобы сделать распадающиеся волосы более реалистичными.
Вы можете размыть слой с волосами, выбрав Filter> Blur> Gaussian Blur .
При активном поле ввода Radius вы можете нажимать клавиши вверх и вниз на клавиатуре для точной настройки размытия на 0,1 пикселя.
Детали на этих расплывающихся волосках настолько малы, что на конечном изображении они не будут заметны.
В вашем изображении вам, возможно, придется поработать над более подробной информацией. Но всегда смотрите на свое 100% представление, чтобы убедиться, что детали, над которыми вы работаете, заметны.
Вот как выглядит мое окончательное изображение:
Твоя очередь!
И вот оно! Вот как легко разместить текст за объектом с помощью Photoshop ! Ознакомьтесь с разделом «Текстовые эффекты Photoshop», чтобы узнать больше о подобных уроках!
Если вы создадите что-либо с помощью этого руководства, вы можете поделиться своими результатами в Instagram с хэштегом #ptcvids!
Окончательное изображение
Перетащите ползунок, чтобы увидеть до и после
Как центрировать слой в Photoshop CS5
Центрирование объектов вручную в Photoshop может быть сложной задачей. Сначала может показаться, что объект находится по центру на вашем холсте, только для того, чтобы вы распечатали изображение или использовали его для проекта и обнаружили, что оно не отцентрировано.
Сначала может показаться, что объект находится по центру на вашем холсте, только для того, чтобы вы распечатали изображение или использовали его для проекта и обнаружили, что оно не отцентрировано.
К счастью, в Photoshop CS5 есть инструменты, которые помогут вам центрировать слои по вертикали или горизонтали. Наше руководство ниже покажет вам, как это сделать.
Центрирование слоя в Photoshop CS5
Шаги, описанные в этой статье, покажут вам, как выбрать слой в Photoshop, а затем центрировать содержимое слоя так, чтобы оно было выровнено по горизонтали или вертикали с холстом.Однако вы не можете центрировать заблокированный слой, например фоновый слой, который является частью многих файлов Photoshop. Если вам нужно центрировать заблокированный слой, следуйте этому руководству, чтобы снять блокировку.
Как центрировать слой по вертикали или горизонтали в Photoshop CS5 —
- Откройте файл Photoshop, содержащий слой, который вы хотите центрировать.

- Щелкните слой на панели Layers , чтобы он стал активным.
- Нажмите Ctrl + A на клавиатуре, чтобы выбрать весь слой.Вы также можете сделать это, нажав Выбрать в верхней части окна, а затем нажав Все .
- Щелкните инструмент Move на панели инструментов Photoshop. Вы также можете выбрать его, нажав v на клавиатуре.
- Нажмите кнопку Выровнять по центру по вертикали или Выровнять по центру по горизонтали в верхней части окна, в зависимости от того, какой метод вы хотите использовать для центрирования содержимого вашего слоя.
Эти шаги также показаны ниже с рисунками —
Шаг 1. Откройте файл Photoshop.
Шаг 2: Выберите слой, который вы хотите центрировать, на панели Layers . Если панель «Слои» не отображается, нажмите F7 на клавиатуре или щелкните Window вверху экрана, затем щелкните Layers .
Шаг 3: Выберите весь слой, нажав Ctrl + A на клавиатуре или нажав Select , затем All вверху окна.
Шаг 4. Выберите инструмент Move , щелкнув его на панели инструментов или нажав v на клавиатуре.
Шаг 5: Нажмите кнопку Выровнять по центру по вертикали или кнопку Выровнять по центру по горизонтали , чтобы применить нужный тип центрирования.
Вы устали от случайного нажатия кнопки «Обзор в Bridge» в меню «Файл Photoshop»? Узнайте, как спрятать его и избавиться от разочарования в ожидании открытия Моста.
СвязанныеЗаявление об ограничении ответственности: большинство страниц в Интернете содержат партнерские ссылки, в том числе некоторые на этом сайте.
Photoshop — Границы — Изучение Photoshop 6 Stroke
Небольшая ненавязчивая функция Photoshop, команда «Обводка» позволяет легко рисовать границы вокруг целых изображений или внутри них. Используйте обводку, чтобы выделить фотографию красочной рамкой, или выделить часть изображения, или обводить слой изображения для создания художественных спецэффектов.Будьте готовы сделать решительный шаг!
Используйте обводку, чтобы выделить фотографию красочной рамкой, или выделить часть изображения, или обводить слой изображения для создания художественных спецэффектов.Будьте готовы сделать решительный шаг!
Для практики откройте любое книжное или альбомное изображение. Ну начнем с портрета.
Подходит для обрамления
Если развернуть окно изображения в Photoshop, у изображения появится тонкая черная рамка. (Разверните окно, перетащив угол или сторону окна наружу с помощью мыши.) Эта линия является всего лишь программным артефактом, однако это удобный способ для Photoshop отделить изображение от окна, в котором оно появляется.Другими словами, это не видимая граница.
Чтобы создать видимую рамку, которая отображается на печати или на веб-странице, вам нужно обвести одну внутреннюю границу. Для начала щелкните цветовую палитру переднего плана и выберите цвет. Стандартный выбор — черный, но рассмотрите возможность использования цвета, который дополняет или контрастирует с доминирующим цветом в изображении. В меню «Выбрать» выберите «Все». Затем в меню «Правка» выберите «Обводка».
В меню «Выбрать» выберите «Все». Затем в меню «Правка» выберите «Обводка».
Инсульт
Диалоговое окно «Обводка» позволяет указать ширину и цвет границы, установить положение границы по отношению к краю изображения и выбрать один из вариантов смешивания цветов.
Выберите ширину границы 3 пикселя. Затем выберите цвет, который вы хотите использовать для границы. В разделе «Расположение» выберите «Внутри». Это устанавливает 3-пиксельную границу внутри края изображения. Если вы выбрали «Центр», будет отображаться только половина 3-пиксельной границы. Если вы выберете «Снаружи», граница вообще не будет отображаться.
Возможность установить режим смешивания цветов границы — это хорошо, но в 3-пиксельной линии различия между этими параметрами не так-то легко различить.Мы рекомендуем оставить режим на Нормальный и Непрозрачность на 100%.
Щелкните ОК. Нажмите CTRL-D, чтобы удалить линии выбора.
Другой ход
Обводка также полезна внутри изображения, например, для выделения географического объекта в ландшафте.
Например, у нас есть фотография НАСА вулкана Олимп Монс на Марсе. Нам нравится выделять кальдеру на вершине вулкана, и для этого хорошо использовать штрих.Для практики вы можете использовать свое исходное изображение или перейти на веб-сайт НАСА и скопировать свою собственную фотографию планеты.
Вместо использования меню «Выбор» щелкните инструмент «Прямоугольная область». Используйте его, чтобы нарисовать прямоугольник на фото. Выберите «Обводка» в меню «Правка». Установите размер и цвет обводки. На этот раз, если хотите, вы можете установить местоположение вне выделенного. Опять же, оставьте параметры наложения по умолчанию. Щелкните OK, затем CTRL-D, чтобы удалить линии выбора.
В качестве альтернативы вы можете использовать инструмент «Эллиптическая область» для создания круговой обводки.
Обводка слоя
В нашем последнем примере обводка становится художественным эффектом, выделяя отдельный слой. Наше изображение представляет собой коллаж из трех слоев.
Если у вас нет под рукой многослойного изображения, вы можете попрактиковаться с одним из образцов файлов Photoshops, например Bear.psd. (В меню «Файл» выберите «Открыть» и перейдите к C: / ФАЙЛЫ ПРОГРАММЫ / ADOBE / PHOTOSHOP 6.0 / Образцы.) Обводка одного слоя изображения медведя приведет к появлению границы изображения, аналогичной той, что была в нашем первом примере.
Сначала выберите цвет переднего плана для обводки. В палитре слоев щелкните, чтобы выбрать слой, который вы хотите обвести. Выберите «Обводка» в меню «Правка». На этот раз для драматического эффекта мы установили ширину штриха на 18 пикселей. Мы также использовали наложение исключения с непрозрачностью 90%, что обеспечивает интересный контраст между изображением и цветом наложения.
Теперь ты в плавании.Вы использовали команду «Обводка» для создания границ изображений, выделения участков внутри изображений и создания художественных контуров. Развлекайтесь, тренируя новые удары.
Photoshop CS — Центрирование отпечатков на странице
Два аспирина и стакан воды!
Что это за глупый подзаголовок?
U , к сожалению, текущая реализация принтера Epson драйвер «для Mac OS X напрямую не поддерживает печать изображений на
центр страницы. Драйвер также не поддерживает печать без полей или
нестандартные размеры бумаги. Итак, с этими тремя недостатками мы находим Mac OS X
у пользователей болит голова!
Драйвер также не поддерживает печать без полей или
нестандартные размеры бумаги. Итак, с этими тремя недостатками мы находим Mac OS X
у пользователей болит голова!
Итак, кроме аспирина, что мы можем сделать, чтобы получить избавиться от головной боли?
Хорошо, все не так уж плохо, у нас есть несколько вариантов, и я обсудю один в этом руководстве. Практически все (если не все) струйные принтеры Epson предназначены для печати с шириной 3 мм (прибл. 0.12 дюймов) на трех сторонах и 14 мм (0,55 дюйма) на оставшаяся сторона (т.е. задний край). В качестве дополнительной помощи для демонстрации проблема, я показал диаграмму для страницы в альбомном формате с указанием размеров полей. Внутренний Граница определяет область печати, а внешняя — полную площадь страница.
Примечание : одинаковые поля применяются для материалов всех размеров.
Поскольку область печати на самом деле не по центру, она должна Из приведенной выше схемы довольно очевидно, что центрирование изображения на странице не произойдет без посторонней помощи.
Где мы можем получить эту помощь?
Фотошоп В диалоговом окне «Печать с предварительным просмотром» есть флажок « Центральное изображение» и теоретически это должна быть наша рука помощи, но, к сожалению, это не так похоже, функционирует так, как ожидают пользователи. Чтобы действительно центрировать изображение, нам нужно применить смещение к левое / верхнее поле при печати. Как найти значение смещения и таким образом, центр Page , а не центр Printable Область , которую нам, кажется, дает Photoshop?
Математика проста:
(правое поле — левое поле) / 2 = смещение
Если подставитьв значения, получим: (14 — 3) / 2 = 5.
5 мм или 5,5 / 25,4 = 0,22 дюйма
Реально очень немногие из нас заметят или даже беспокоятся около 0,5 мм или 0,02 дюйма, поэтому мы можем сказать, что необходимое смещение составляет 5 мм или 0,2 дюйма .
Использование офсета
Предполагая, что мы не пытаемся сделать невозможное, а пытаемся центрируйте изображение максимального размера, указанное выше значение смещения при применении гарантирует, что наши изображения печатаются в центре страницы.Вот как я делаю для отпечатков в альбомном формате:
Книжный формат
Для отпечатков формата Portrait мы следуем в целом аналогичной процесс, но на этот раз мы настраиваем Верхнее поле :
Шаг 1
Шаг 2
Примечание : начальная
значения маржи автоматически определяются на шаге 1 и зависят от
соотношение между размером « изображение » и размером « носитель ». Смещение будет
константа для вашего принтера. Поскольку я не использовал струйный принтер Epson,
смещение 0,2 дюйма не подходило, вы можете считать, что вся тяжелая работа была сделана
для вас — используйте 0,2 дюйма для вашего смещения.
Смещение будет
константа для вашего принтера. Поскольку я не использовал струйный принтер Epson,
смещение 0,2 дюйма не подходило, вы можете считать, что вся тяжелая работа была сделана
для вас — используйте 0,2 дюйма для вашего смещения.
Увеличение изображения на странице
Развертывание изображения на странице не должно обычно представить пользователю проблему, но кажется, что это так (по крайней мере, для немного).ОК, функция переместилась с Параметры страницы на Печать с Предварительный просмотр , но я спрашиваю вас: «Неужели это так сложно найти?» Для некоторых ответ Да. Конечно, термин Масштабировать по размеру носителя в Печать с Диалог предварительного просмотра , показанный ниже, не требует пояснений.
Перед
Честно говоря, я думаю, что многие из тех, кто пытается найти / использовать Maximize Image действительно стараются побороть центр к странице
вопрос обсуждался выше и запутался. Хватит этой вафли
…………….! Просто установите флажок Scale to Fit Media в диалоговом окне Печать с предварительным просмотром заставляет изображение растягиваться и
заполните страницу, но он будет печататься только в пределах области печати (помните
с X мы пока не можем печатать до краев!). Также стоит отметить, что
обходной путь, который я обсуждал выше для центрирования изображения на странице,
отключен, и мы снова получаем ненужное смещение (grhhhhhhhhh!).На момент написания этого руководства обходного пути для этого фиаско не существовало.
Хватит этой вафли
…………….! Просто установите флажок Scale to Fit Media в диалоговом окне Печать с предварительным просмотром заставляет изображение растягиваться и
заполните страницу, но он будет печататься только в пределах области печати (помните
с X мы пока не можем печатать до краев!). Также стоит отметить, что
обходной путь, который я обсуждал выше для центрирования изображения на странице,
отключен, и мы снова получаем ненужное смещение (grhhhhhhhhh!).На момент написания этого руководства обходного пути для этого фиаско не существовало.
После
Прежде, чем кто-либо чирикает и говорит, что мы можем использовать страницу Настройте для настройки нестандартных размеров носителя и, таким образом, устранения необходимости смещения — Я ЗНАЮ . Я также знаю, что Epson
Драйвер Windows и Mac OS 9 для многих принтеров позволяет пользователям
изображение на странице. Однако драйвер Epson OS X не
полностью поддерживать пользовательские носители
размеры, центрирование изображения и т. д., и если эти проблемы не решены Mac OS
Пользователи X застряли с обходными путями или передозировкой Aspirin !
Однако драйвер Epson OS X не
полностью поддерживать пользовательские носители
размеры, центрирование изображения и т. д., и если эти проблемы не решены Mac OS
Пользователи X застряли с обходными путями или передозировкой Aspirin !
Photoshop 101 — Инструмент «Перемещение»
Photoshop 101 — Инструмент «Перемещение» | Джордж ОрнбоПоследнее обновление
Второе из серии об инструментах Photoshop с точки зрения Интернета.Инструмент «Перемещение» прост, но имеет несколько дополнительных функций, которые могут серьезно сэкономить ваше время.
Расчетное время чтения: 5 минут
Оглавление
Больше, чем просто перемещение элементов
Инструмент «Перемещение» может показаться одним из самых простых инструментов, доступных в Photoshop, с одним параметром в меню «Инструменты». Основное использование включает выбор инструмента «Перемещение», а затем перетаскивание объектов по рабочей области. Но инструмент «Перемещение» может похвастаться функциями выравнивания и выбора, которые могут сэкономить ваше время при создании дизайна для Интернета.
Но инструмент «Перемещение» может похвастаться функциями выравнивания и выбора, которые могут сэкономить ваше время при создании дизайна для Интернета.
Основы: перемещение объектов
Совет: горячая клавиша для инструмента «Перемещение» — «V». Если у вас выбрано окно Photoshop, нажмите V на клавиатуре, и это выберет инструмент «Перемещение».
Перемещать элементы на вашей странице очень просто. Вам доступны три варианта:
- Перетаскивание с помощью мыши
С помощью инструмента «Область» выберите область изображения, которую вы хотите переместить. Затем щелкните, удерживайте и перетащите мышь. Вы заметите, что при перемещении выделения пространство позади того места, где было изображение, становится пустым.Если вы работаете с многослойным изображением, выберите нужный слой в меню «Слои» (F7), а затем нажмите и перетащите. Удерживание клавиши Shift во время движения ограничивает движение прямыми линиями или углами в 45 градусов. - Смещение с помощью стрелок клавиатуры
Сделайте выделение с помощью инструмента «Область». Затем нажмите M, чтобы выбрать инструмент перемещения. Используя стрелки на клавиатуре, вы увидите перемещение выделения. Стрелки перемещают выделение на один пиксель. Если вы хотите переместить выделение на 10 пикселей, удерживайте нажатой клавишу Shift при нажатии клавиш со стрелками
Затем нажмите M, чтобы выбрать инструмент перемещения. Используя стрелки на клавиатуре, вы увидите перемещение выделения. Стрелки перемещают выделение на один пиксель. Если вы хотите переместить выделение на 10 пикселей, удерживайте нажатой клавишу Shift при нажатии клавиш со стрелками - Перемещение рабочего пространства
Удерживайте клавишу пробела, и вы увидите, как курсор превращается в руку (на самом деле это инструмент «Рука»).Это позволяет вам перемещаться по изображению так же, как если бы вы использовали ползунки внизу и справа на экране. Для перемещения просто нажмите, удерживайте и перетащите, удерживая клавишу пробела. Если изображение заполняет экран, это не повлияет.
Быстрое копирование
Инструмент перемещения позволяет быстро создать копию вашего выбора. Выбрав инструмент «Перемещение», удерживайте Alt при перетаскивании выделения. Вы увидите, что копия создана для вас.
Работа со слоями
Работая с дизайном для Интернета, вы, несомненно, будете интенсивно использовать слои. Инструмент перемещения и связанные с ним параметры выравнивания упрощают выравнивание и могут спасти вас от использования сеток или выполнения задач на глаз. Сначала откройте многослойное изображение. Вызовите меню слоев, нажав F7.
Инструмент перемещения и связанные с ним параметры выравнивания упрощают выравнивание и могут спасти вас от использования сеток или выполнения задач на глаз. Сначала откройте многослойное изображение. Вызовите меню слоев, нажав F7.
В этом примере у нас есть три фигуры.
В меню слоев выберите слои, которые нужно выровнять. Удерживая Apple (CTRL в Windows) при щелчке, вы можете выбрать несколько. Если вы удерживаете Shift при выборе, он выберет все между вашим первым и последним щелчком.
Выбрав слои, вы можете использовать параметры выравнивания, связанные с инструментом «Перемещение», чтобы выровнять слои по своему усмотрению:
(перечислено слева направо)
- Выровнять верхние края: выбранные слои будут выровнен по верхнему краю самого высокого элемента.В нашем примере он будет выровнен по верху оранжевого поля.
- Выровнять вертикальные центры: выравнивает выбранные слои по вертикальному центру всех элементов.

- Выровнять нижний край: выбранные слои будут выровнены по нижнему краю самого нижнего элемента. В нашем примере он будет выровнен по низу синего поля.
- Выровнять по левому краю: выбранные слои будут выровнены по самому левому краю. В нашем примере это левая сторона синего поля.
- Выровнять горизонтальные центры: выравнивает выбранные слои по вертикальному центру всех элементов.
- Выровнять правые края: выравнивает выбранные слои справа от всех элементов.В нашем примере это будет правый край оранжевого поля.
- Распределить верхние края: это будет равномерно распределить слои, используя верхнюю часть слоев в качестве ориентира.
- Распределить по центрам по вертикали: это равномерно распределит слои, используя центральный вертикальный центр слоев в качестве ориентира.
- Распределить нижние края: это равномерно распределит слои, используя нижнюю часть слоев в качестве ориентира.
- Распределить левые края: это равномерно распределит слои, используя левые края слоев в качестве ориентира.

- Распределить горизонтальные края: это равномерно распределит слои, используя горизонтальные края слоев в качестве ориентира.
- Распределить правые края: это равномерно распределит слои с использованием правых краев в качестве ссылки.
Пример того, где слои были выровнены по верхним краям
Автоматический выбор
В Панель параметров, позволяющая автоматически выбирать слои при нажатии на них.
- Автоматический выбор слоя: автоматически выбирает слой, на котором вы щелкаете, когда выбран инструмент перемещения.Это может быть полезно для файлов с несколькими слоями.
- Автоматический выбор группы: автоматически выбирает группу любого слоя, на котором вы щелкаете.
Совет. При выключенном автоматическом выборе слоя вы все равно можете быстро выбрать слой, удерживая CTRL при нажатии. Это откроет все слои, связанные с пикселем, на который вы нажали. Просто выберите слой, с которым хотите работать.
Преобразование выделений
Последний параметр — Показать элементы управления преобразованием. Это то же самое, что нажатие Apple + T (CTRL + T в Windows), и позволяет изменить форму выделения, перетащив одну из 8 точек выделения.
Это то же самое, что нажатие Apple + T (CTRL + T в Windows), и позволяет изменить форму выделения, перетащив одну из 8 точек выделения.
У вас есть обновления или предложения по этой статье? Вы можете отредактировать его здесь и отправить мне запрос на перенос.
Теги
Последние сообщения
Об авторе
Джордж Орнбо (George Ornbo) — инженер-программист из Бакингемшира, Англия.
Он является автором Sams Teach Yourself Go за 24 часа и Sams Teach Yourself Node.js за 24 часа. Его можно найти в большинстве обычных мест в виде фигур.
← http://shapeshed.com
Контент находится под лицензией Creative Commons Attribution-NonCommercial-ShareAlike 4.0 International (CC BY-NC-SA 4.0)
Печать изображений в Photoshop Elements — инструкции
Печать изображений в Photoshop Elements: обзор
В этом уроке показано, как печатать изображения в Photoshop Elements. Чтобы распечатать изображения в Photoshop Elements на принтере по умолчанию, выберите «Файл | Печать… »в строке меню. Вы можете выбрать эту команду в окне «Фоторедактор» или «Органайзер». После этого откроется диалоговое окно «Печать». Здесь вы можете выбрать принтер и установить параметры печати.В зависимости от версии Elements, которую вы используете, ваше диалоговое окно может немного отличаться. Однако у вас есть те же возможности для печати изображений в Photoshop Elements.
Вы можете выбрать эту команду в окне «Фоторедактор» или «Органайзер». После этого откроется диалоговое окно «Печать». Здесь вы можете выбрать принтер и установить параметры печати.В зависимости от версии Elements, которую вы используете, ваше диалоговое окно может немного отличаться. Однако у вас есть те же возможности для печати изображений в Photoshop Elements.
На левой панели вы можете добавлять фотографии в задание на печать или удалять из него. Для этого нажмите кнопки «Добавить» и «Удалить» в нижнем левом углу экрана. Если вы нажмете «Добавить», вы можете добавить фотографии в браузере, добавить весь каталог, добавить альбом или добавить фотографии людей, мест, событий или ключевых слов, щелкнув нужный вариант в диалоговом окне «Добавить фотографии», которое открывается.При необходимости используйте соседние раскрывающиеся списки, чтобы сделать выбор.
Варианты выбора появляются справа. Щелкните любой вариант, чтобы выбрать его. Вы также можете использовать кнопки «Выбрать все» и «Отменить выбор» под вариантами выбора, чтобы сделать выбор. Сделав свой выбор, нажмите кнопку «Готово». Или нажмите кнопку «Отмена», чтобы не добавлять фотографии в задание печати. В этот момент вы вернетесь в диалоговое окно «Печать». Если у вас несколько фотографий, вы можете выбрать фотографию из списка в левой части экрана.Чтобы удалить выбранную фотографию из задания на печать, нажмите кнопку «Удалить» в нижней части левой панели.
Сделав свой выбор, нажмите кнопку «Готово». Или нажмите кнопку «Отмена», чтобы не добавлять фотографии в задание печати. В этот момент вы вернетесь в диалоговое окно «Печать». Если у вас несколько фотографий, вы можете выбрать фотографию из списка в левой части экрана.Чтобы удалить выбранную фотографию из задания на печать, нажмите кнопку «Удалить» в нижней части левой панели.
Печать изображений в Photoshop Elements — инструкции: изображение диалогового окна «Добавить фотографии» в Photoshop Elements.
Если у вас выбрано несколько фотографий, вы можете использовать кнопки «Перейти на страницу вперед» и «Вернуться на страницу», которые выглядят как маленькие синие стрелки в средней панели диалогового окна, для выбора страницы задания на печать. отрегулировать. В средней панели диалогового окна «Печать» вы можете выбрать поворот выбранной страницы, нажав две кнопки «Повернуть».Чтобы повернуть изображение в заполнителе изображения, установите флажок «Только изображение» перед тем, как нажимать кнопки «Повернуть». Чтобы масштабировать изображение в заполнителе изображения на странице, используйте ползунок справа от кнопок поворота или нажмите кнопку, показанную на любом конце ползунка, чтобы установить минимальное или максимальное возможное масштабирование.
В разделе «Положение» на средней панели диалогового окна вы также можете выбрать способ позиционирования изображения на странице при печати изображений в Photoshop Elements.Чтобы центрировать изображение на странице при печати изображений в Photoshop Elements, установите флажок «Центрировать изображение». Чтобы указать собственное положение, снимите флажок «Центральное изображение». Затем введите конкретные значения в поля «Сверху» и «Слева». Затем используйте раскрывающийся список «Единицы», чтобы указать единицы измерения для введенных вами значений.
На правой панели выберите параметры печати для печати изображений в Photoshop Elements. Выберите принтер для печати изображений в Photoshop Elements из раскрывающегося списка в разделе «Выбрать принтер».В разделе «Настройки принтера» показаны текущие настройки принтера. Вы можете нажать кнопку «Изменить настройки…», чтобы внести дополнительные изменения в выбранный принтер в появившемся диалоговом окне «Изменить настройки». Если вы откроете диалоговое окно «Изменить настройки», используйте раскрывающиеся списки для выбора и нажмите кнопку «ОК», чтобы применить их.
Печать изображений в Photoshop Elements — Инструкции: изображение диалогового окна «Печать» в Photoshop Elements.
В разделе «Выбор размера бумаги» выберите размер бумаги для печати изображений в Photoshop Elements, используя раскрывающийся список.В разделе «Выбрать тип печати» выберите тип печати из раскрывающегося списка. Здесь отображаются варианты «Отдельные отпечатки», «Пакет изображений» или «Контрольный лист». В разделе «Выбрать размер печати» выберите размер печати из раскрывающегося списка. Чтобы обрезать фотографию до выбранного размера печати, установите флажок «Обрезать по размеру». Выберите количество копий для печати, введя значение в поле «Печать (количество) копий». Также можно щелкнуть соседние стрелки вверх и вниз в числовом поле, чтобы изменить его значение.
Чтобы изменить параметры настройки страницы для выбранного принтера, нажмите кнопку «Параметры страницы…». После этого откроется диалоговое окно для конкретного принтера, в котором можно настроить эти параметры, если они доступны. Внесите любые изменения, которые хотите, и затем нажмите кнопку «ОК» в этом диалоговом окне. В результате настройки будут применены и вы вернетесь в диалоговое окно «Печать». Чтобы установить расширенные параметры печати, если вы с ними знакомы, нажмите кнопку «Дополнительные параметры…» в нижней части экрана. Откроется диалоговое окно «Дополнительные параметры».При необходимости отрегулируйте настройки. Затем нажмите кнопку «ОК», чтобы применить их и вернуться в диалоговое окно «Печать».
Чтобы распечатать изображения в Photoshop Elements после настройки параметров печати, нажмите кнопку «Печать…» в правом нижнем углу диалогового окна «Печать».
Печать изображений в Photoshop Elements: инструкции
- Для печати изображений в Photoshop Elements в окне «Фоторедактор» или «Организатор» выберите «Файл | Печать… »из строки меню, чтобы открыть диалоговое окно« Печать ».
- Левая панель позволяет добавлять фотографии в задание печати или удалять из него, нажимая кнопки «Добавить» и «Удалить» в нижнем левом углу экрана.
- Если вы нажмете «Добавить», вы можете добавить фотографии, которые находятся в данный момент в браузере, добавить весь каталог, добавить альбом или добавить фотографии людей, мест, событий или ключевых слов, щелкнув нужный вариант в диалоговом окне «Добавить фотографии» коробка, которая открывается.
- При необходимости используйте соседние раскрывающиеся списки для выбора.
- Варианты выбора появятся справа.
- Щелкните любой вариант, чтобы добавить его, чтобы выбрать его.
- Вы также можете использовать кнопки «Выбрать все» и «Отменить выбор» под вариантами, чтобы сделать выбор.
- Сделав свой выбор, нажмите кнопку «Готово».
- В качестве альтернативы нажмите кнопку «Отмена», если вы решили не добавлять фотографии в задание на печать.
- После этого вы вернетесь в диалоговое окно «Печать».
- Если у вас несколько фотографий , вы можете выбрать фотографию из списка в левой части экрана.
- Чтобы удалить выбранную фотографию из задания печати , нажмите кнопку «Удалить» в нижней части левой панели.
- Если у вас выбрано несколько фотографий , вы можете использовать кнопки «Перейти на страницу вперед» и «Вернуться на страницу», которые выглядят как маленькие синие стрелки в средней панели диалогового окна, чтобы выбрать страницу задание на печать для настройки.
- Средняя панель диалогового окна «Печать» позволяет вам повернуть выбранную страницу, нажав две кнопки «Повернуть».
- Чтобы повернуть изображение в заполнителе изображения , установите флажок «Только изображение» перед тем, как нажимать кнопки «Повернуть».
- Чтобы масштабировать изображение в заполнителе изображения на странице , используйте ползунок справа от кнопок поворота или нажмите кнопку на любом конце ползунка, чтобы установить минимальное или максимальное возможное масштабирование.
- В разделе «Положение» на средней панели диалогового окна вы также можете выбрать, как расположить изображение на странице.
- Чтобы центрировать изображение на странице , установите флажок «Центрировать изображение».
- Чтобы указать собственное положение , снимите флажок «Center Image».
- Затем введите конкретные значения в поля «Сверху» и «Слева» и используйте раскрывающийся список «Единицы», чтобы указать единицы измерения для значений.
- На правой панели выберите параметры печати.
- Выберите принтер для использования из раскрывающегося списка в разделе «Выбор принтера».
- В разделе «Настройки принтера» вы можете сохранить текущие настройки принтера или нажать кнопку «Изменить настройки…», чтобы внести дополнительные изменения в выбранный принтер в открывшемся диалоговом окне «Изменить настройки».
- Если вы откроете диалоговое окно «Изменить настройки», используйте раскрывающиеся списки, чтобы сделать свой выбор, а затем нажмите кнопку «ОК», чтобы применить их.
- В разделе «Выбор размера бумаги» выберите размер бумаги в раскрывающемся списке.
- В разделе «Выберите тип печати» выберите тип печати из раскрывающегося списка.Вы можете выбрать следующие варианты: «Отдельные отпечатки», «Пакет изображений» или «Контрольный лист».
- В разделе «Выберите размер печати» выберите размер печати в раскрывающемся списке.
- Чтобы обрезать фотографию до выбранного размера печати , установите флажок «Обрезать по размеру».
- Выберите количество копий для печати, введя значение в поле «Печать (количество) копий» или щелкнув соседние стрелки вверх и вниз в числовом поле, чтобы изменить его значение.
- Чтобы изменить параметры настройки страницы для выбранного принтера , нажмите кнопку «Параметры страницы…» в нижней части диалогового окна.
- После этого откроется диалоговое окно для конкретного принтера, в котором можно настроить эти параметры, если они доступны.
- Внесите здесь любые изменения, а затем нажмите кнопку «ОК» в диалоговом окне, чтобы применить их и вернуться в диалоговое окно «Печать».
- Чтобы установить расширенные параметры печати, если вы знакомы с ними , нажмите кнопку «Дополнительные параметры…» в нижней части экрана, чтобы открыть диалоговое окно «Дополнительные параметры».
- При необходимости измените настройки, а затем нажмите кнопку «ОК», чтобы применить их и вернуться в диалоговое окно «Печать».
- Чтобы распечатать изображения в Photoshop Elements после применения настроек , нажмите кнопку «Печать…» в правом нижнем углу диалогового окна «Печать».
Печать изображений в Photoshop Elements: видеоурок
В следующем видеоуроке под названием «Печать изображений» показано, как печатать изображения в Photoshop Elements. Этот видеоурок о том, как печатать изображения в Photoshop Elements, взят из нашего полного руководства по Photoshop Elements под названием «Освоение Photoshop Elements Made Easy v.2020. »
5 ярлыков / приемов Photoshop для повышения производительности
Читатель Дуглас Р . написал и спросил, можем ли мы поделиться несколькими приемами и ярлыками для более эффективной работы с Photoshop. Мы подумали, что это интересная идея, но, как говорится, в зависимости от характера вашей работы у вас будет свой список часто используемых ярлыков.
Здесь 5 ярлыков / приемов Photoshop, которые мы часто используем . Если у вас есть чем поделиться, не стесняйтесь оставлять это в поле для комментариев.
1. Смарт-объект и смарт-фильтры
Вкратце, Smart Object и Smart Filter позволяют отменять действия, выполненные с изображениями ; пусть это будут эффекты, фильтры или разные размеры. Другими словами, после того, как вы преобразовали их в смарт-объекты / фильтры, они сохраняют неразрушающее, исходное состояние и легко восстанавливаются в случае принятия неправильных решений.
Смарт-объекты
Изображение после преобразования в Смарт-объект позволяет изменять размер до любого размера без потери качества изображения.Чтобы преобразовать изображение в смарт-объект , , щелкните правой кнопкой мыши на слое изображения и выберите Преобразовать в смарт-объект .
Смарт-фильтры
Изображение после преобразования в Smart Filter позволяет удалять и повторно применять фильтры без необходимости возвращать исходное изображение и начинать все заново.
2. Абсолютное позиционирование
Допустим, у вас размер холста 500 × 300, и вы хотите разместить значок iMac прямо в центре / посередине.Позиционируя значок вручную с помощью мыши или, возможно, руководствуясь линейкой в Photoshop, я считаю, что это будет немного неточно и отнимет много времени.
Вот способ попроще. Просто выделите размер холста, убедитесь, что вы выбрали слой iMac, выберите Move Tool v и нажмите эти 2 кнопки вверху.
- Выровнять вертикальные центры
- Выровнять центры по горизонтали
Вы можете быть уверены, что ваша иконка теперь находится по центру / середине.
3. Ручной инструмент
У вас есть файл большого размера, но довольно маленький рабочий холст. Если навигация из одного места в другое затруднительно, попробуйте ручной инструмент. Удерживайте пробел (ваш курсор превратится в символ руки) + щелчок левой кнопкой мыши, чтобы перемещаться по холсту. Довольно удобный ярлык.
4. Композиции слоев
Layer Comps отлично подходит для , управляя видимостью комбинации слоев и папок .Они чрезвычайно полезны, когда вам нужно сообщить о своем дизайне коллегам, начальству или клиентам.


 Либо выберите инструмент «Перемещение» и нажмите кнопку распределения на панели параметров.
Либо выберите инструмент «Перемещение» и нажмите кнопку распределения на панели параметров.
 Для склейки нескольких изображений, имеющих перекрывающиеся области, например для создания панорамы, используйте параметры «Авто», «Перспектива» или «Цилиндр». Для выравнивания сканированных изображений со смещением содержимого выберите параметр «Только перемещение».
Для склейки нескольких изображений, имеющих перекрывающиеся области, например для создания панорамы, используйте параметры «Авто», «Перспектива» или «Цилиндр». Для выравнивания сканированных изображений со смещением содержимого выберите параметр «Только перемещение».

 Данный метод не будет работать, если данный слой заблокирован (узнать это можно, посмотрев на значок замка).
Данный метод не будет работать, если данный слой заблокирован (узнать это можно, посмотрев на значок замка).

 Данный метод не будет работать, если данный слой заблокирован (узнать это можно, посмотрев на значок замка).
Данный метод не будет работать, если данный слой заблокирован (узнать это можно, посмотрев на значок замка).
 Для этого можно выбрать функцию Перемещение, удержать клавишу SHIFT и понажимать на стрелки направления на вашей клавиатуре. При данном способе коррекции картинка будет сдвигаться на 10 пикселей за одно нажатие.
Для этого можно выбрать функцию Перемещение, удержать клавишу SHIFT и понажимать на стрелки направления на вашей клавиатуре. При данном способе коррекции картинка будет сдвигаться на 10 пикселей за одно нажатие. Ctrl / ⌘ Command + A ; возьмите инструмент «Выделение», чтобы выделить определенную область изображения. Когда вы выполните действия, которые описаны далее, изображение будет находиться в центре выделенной области.
Ctrl / ⌘ Command + A ; возьмите инструмент «Выделение», чтобы выделить определенную область изображения. Когда вы выполните действия, которые описаны далее, изображение будет находиться в центре выделенной области. Эта опция находится возле опции «Выравнивание центров по вертикали». Значок этой опции имеет вид горизонтального черного прямоугольника с белым квадратом сверху. Выбранный слой будет отцентрирован по горизонтали.
Эта опция находится возле опции «Выравнивание центров по вертикали». Значок этой опции имеет вид горизонтального черного прямоугольника с белым квадратом сверху. Выбранный слой будет отцентрирован по горизонтали.

 5 мм или 5,5 /
25,4 = 0,22 дюйма
5 мм или 5,5 /
25,4 = 0,22 дюйма Затем нажмите M, чтобы выбрать инструмент перемещения. Используя стрелки на клавиатуре, вы увидите перемещение выделения. Стрелки перемещают выделение на один пиксель. Если вы хотите переместить выделение на 10 пикселей, удерживайте нажатой клавишу Shift при нажатии клавиш со стрелками
Затем нажмите M, чтобы выбрать инструмент перемещения. Используя стрелки на клавиатуре, вы увидите перемещение выделения. Стрелки перемещают выделение на один пиксель. Если вы хотите переместить выделение на 10 пикселей, удерживайте нажатой клавишу Shift при нажатии клавиш со стрелками