Превращаем фото в 2-3-4-х цветное / Creativo.one
В этом уроке вы научитесь обычную фотографию превращать в двухцветное, трехцветное и даже четырехцветное изображение.
Итак, открываем фотографию в Фотошопе.
Перед тем, как мы будем раскрашивать изображение, нам нужно удалить все прежние цвета на фото, то есть обесцветить его.
Переходим в меню Изображение — Режим — Градации серого (Image — Mode — Grayscale).
В появившемся окне нажимаем на ОК (если у вас CS2) или на «Отменить» (если CS3)
Изображение станет черно-белым.
Теперь снова переходим в меню Изображение — Режим — Дуплекс (Image — Mode — Duotone)
Перед вами появится табличка «Параметры дуплекса», где вы можете установить сколько красок будет отображаться на вашем изображении, и какие это будут краски.
Ниже вы видите пример, когда для раскрашивания черно-белого изображения применили две краски — синюю и розовую.
Рядом с каждой краской есть миниатюра кривой, щелкнув по ней откроется окно «Кривая дуплекса». Здесь вы можете «накладывать» краски на фото по вашему усмотрению.
В результате мы получаем вот такое изображение:
Еще один вариант с применением трех красок (Tritone):
Здесь кривые у каждого цвета установлены таким образом, что коричневая краска закрашивает самые темные участки фото, розовая — средние оттенки, а желтая закрывает светлые.
Изменяя кривые, добавляя новые точки, вы можете добиться очень ярких и необычных сочетаний.
Результат:
А теперь сами попробуйте сделать из обычного фото 2-х, 3-х и 4-х цветное изображение.
Желаю удачи!
Как распечатать большую картинку на листах А4: простые способы
Печать изображения на нескольких листах А4 разрешает распечатать постер, большой плакат для рекламы и карту с помощью принтера. Изображение можно напечатать без установки специальных приложений – для этого хватит драйвера принтера и обычного ПО. Рассмотрим, как распечатать плакат на нескольких листах А4.
Изображение можно напечатать без установки специальных приложений – для этого хватит драйвера принтера и обычного ПО. Рассмотрим, как распечатать плакат на нескольких листах А4.
Подготовка к печати
Как распечатать постер на фотобумаге А4? Для распечатки изображения потребуется сама картинка. Причем у нее должно быть высокое разрешение, ведь увеличение и следующая печать может выявить большие искажения изображения. Также необходимо обратить особое внимание на принтер. Он должен печатать без полей. Для печати постеров подходят все принтеры, но некоторые модели оказываются намного удобнее других.
Также необходимо побеспокоиться о картриджах. Они должны быть в полной мере заправлены. Иначе краска для принтера закончатся и вместо плаката у вас может получиться простая картинка с полосками.
Нужно также подумать о софте, с помощью которого будет производиться печать. Драйвера для принтера непременно должны иметь самую последнюю версию. Иначе могут появиться ошибки и другие неприятности.
Как распечатать рисунок на 4 листах?
Обычно нужные настройки можно найти и установить в меню устройства. Порядок печати больших форматов на А4 простой:
- Необходимо открыть изображение и нажать на печать.
- Выбрать свойства и страницу.
- В пункте «Макет страницы» избрать печать постера и выбрать способ разбивки листов А4.
Подобная настройка разрешает напечатать большой постер на нескольких листах А4 без применения специальных программ. Но в некоторых принтерах нет функции печати постера. В такой ситуации без установки дополнительного ПО обойтись не получится.
Как распечатать формат А3 на листах А4 в Ворде? Для распечатки плаката в ворде необходимо выбрать, на скольких листах будет печататься рисунок, растянуть его и отправить его на печать.
Как распечатать плакат на А4 через Paint?
Paint – это стандартная программа для решения обычных графических задач, которая входит в состав операционной системы Windows. Она поможет создать простой рисунок и распечатать его. Также программа позволяет печатать и другие картинки. Причем делает она это довольно качественно. Этот простой редактор может напечатать любое изображение на нескольких листах. Сделать это можно просто. При этом алгоритм действий такой:
Она поможет создать простой рисунок и распечатать его. Также программа позволяет печатать и другие картинки. Причем делает она это довольно качественно. Этот простой редактор может напечатать любое изображение на нескольких листах. Сделать это можно просто. При этом алгоритм действий такой:
- В пуске необходимо найти программу Paint. Запускаем приложение и открываем в нем изображение. Также можно открыть изображение с помощью данной программы.
- Открываем меню «Файл» — «Печать – Параметры страницы».
- Задаем нужные параметры страницы, определяем ориентацию. В пункте «Масштаб» нужно выбрать «Установить 100 % натурального» либо увеличить масштаб.
- Заходим в Файл, Печать. Проверяем изображение и отсылаем его на печать.
Останется только распечатать изображение по обычному сценарию. Оно будет размещаться на нескольких листах А4.
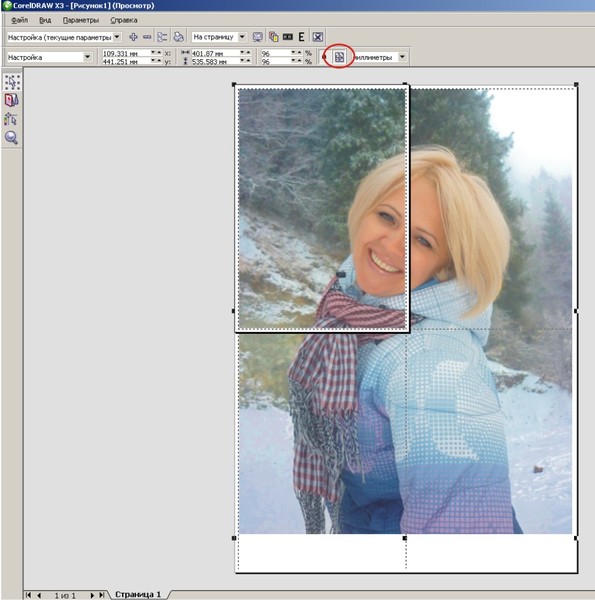
Как распечатать А3 на принтере А4 через Excel?
Как распечатать лист А3 на принтере А4 через Excel? Для этого необходимо открыть чистый документ через программу работы с таблицами и открыть вставку. Далее нажмите на раздел «Рисунок». Потом выберите картинку, которую вы собираетесь распечатать.
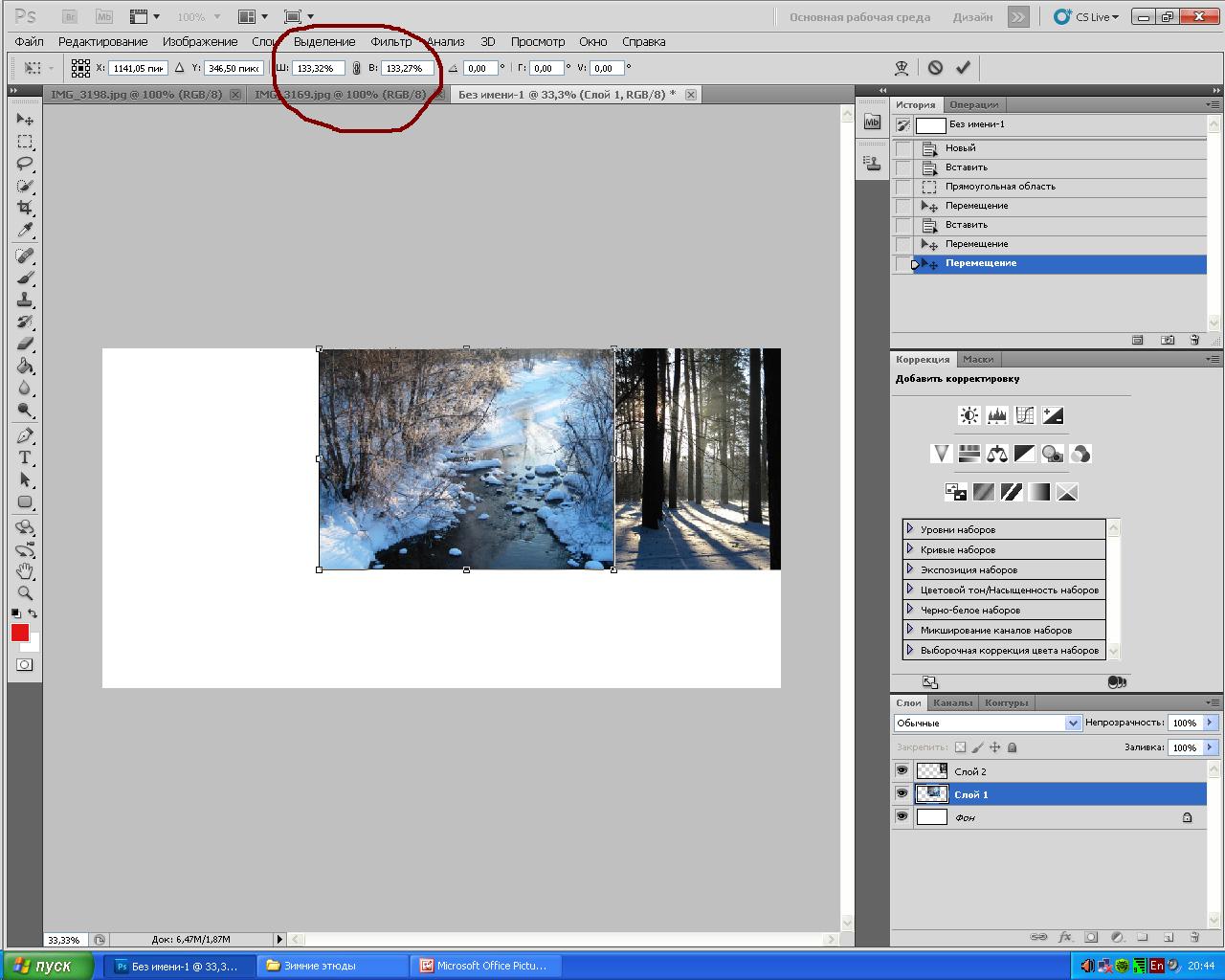
Зайдите на вкладку «Вид» и нажмите на разметку странички, а потом увеличьте изображение, выводя его за маркеры. Картинку можно растянуть, изменяя необходимые пропорции рисунка. В правом углу программы можно уменьшить масштаб картинки для удобной работы с ней. Поместите изображение на необходимое количество листов и распечатайте его.
Специалисты при печати часто используют программы, которые созданы для оформления изображений и постеров. Специальные драйвера располагают удобными настройками, которые разрешают предугадать все недостатки и нарушения, которые могут появиться на листах А4.
Карты-изображения | htmlbook.ru
Карты-изображения позволяют привязывать ссылки к разным областям
одного изображения. Реализуется в двух различных вариантах — серверном
и клиентском. В случае применения серверного варианта браузер посылает
запрос на сервер для получения адреса выбранной ссылки и ждет ответа
с требуемой информацией. Такой подход требует дополнительного времени
на ожидание результата и отдельные файлы для каждой карты-изображения.
В случае применения серверного варианта браузер посылает
запрос на сервер для получения адреса выбранной ссылки и ждет ответа
с требуемой информацией. Такой подход требует дополнительного времени
на ожидание результата и отдельные файлы для каждой карты-изображения.
В клиентском варианте карта располагается в том же HTML-документе, что и ссылка на изображение.
Клиентский вариант карты-изображения
Для указания того, что изображение является картой, используется атрибут usemap тега <img>. В качестве значения указывается ссылка на описание конфигурации карты.
Рис. 1. Закладки являются ссылками, созданными с помощью карты
Чтобы сделать ссылки на закладки, показанные на рис. 1, следует использовать следующий код (пример 1).
Пример 1. Использование карты-изображения
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Карта-изображение</title> </head> <body> <p><img src="images/map.gif" usemap="#map" alt="Навигация"></p> <p><map name="map"> <area shape="poly" alt="Закладка 2" coords="210,27, 203,9, 202,6, 197,2, 192,1, 120,1, 115,2, 110,6, 112,9, 119,27, 119,32, 211,32, 210,27" href="2.html"> <area shape="poly" alt="Закладка 3" coords="302,27, 295,9, 293,6, 289,2, 283,1, 212,1, 206,2, 202,6, 203,9, 210,27, 211,32, 284,32, 303,32, 302,27" href="3.html"> <area shape="poly" alt="Закладка 4" coords="302,27, 303,32, 394,32, 393,27, 386,9, 382,3, 375,1, 303,1, 298,2, 293,6, 295,9, 302,27" href="4.html"> </map></p> </body> </html>
Для указания браузеру, что изображение является картой, применяется атрибут usemap. Он является ссылкой
на описание конфигурации карты, которая задается тегом <map>.
Атрибуты тега AREA
shape
Определяет форму активной области. Форма может быть в виде окружности (circle), прямоугольника (rect), полигона (poly).
alt
Добавляет альтернативный текст для каждой области. Служит лишь комментарием для ссылки, поскольку на экран не выводится.
coords
Задает координаты активной области. Координаты отсчитываются в пикселах от левого верхнего угла изображения, которому соответствует значение 0,0. Первое число является координатой по горизонтали, второе — по вертикали. Список координат зависит от формы области.
Для окружности задаются три числа — координаты центра круга и радиус.
<area shape="circle" coords="230,340, 100" href="circle.html">Для прямоугольника — координаты левого верхнего и правого нижнего угла.
<area shape="rect" coords="24,18, 210,56" href="rect.html">Для полигона задаются координаты его вершин (рис. 2).
Рис. 2. Координатные точки для полигона
href
Карты-изображения позволяют создавать ссылки на разные области одного изображения. Использование этого подхода наглядней, чем обычные текстовые ссылки и позволяет применять всего один графический файл для организации ссылок. Однако не нужно считать, что карты-изображения следует включать везде, где требуются графические ссылки. Прежде всего, следует оценить все доводы за и против, а также просмотреть альтернативные варианты.
Преимущества карт-изображений
1. Карты позволяют задать любую форму области ссылки. Учитывая, что изображения
по своей природе прямоугольны, сделать графическую ссылку сложной формы, например
для указания географического района, без карт-изображений не представляется
возможным. Как правило, в географической тематике карты-изображения и применяются
наиболее часто.
Как правило, в географической тематике карты-изображения и применяются
наиболее часто.
2. С одним файлом удобней работать — не приходится заботиться о состыковке отдельных фрагментов и рисунок легко можно поместить в нужное место.
Недостатки
1. Нельзя установить всплывающую подсказку и альтернативный текст для отдельных областей. Альтернативный текст позволяет получить текстовую информацию о рисунке при отключенной в браузере загрузке изображений. Поскольку загрузка изображений происходит после получения браузером информации о нем, то замещающий рисунок текст появляется раньше. А уже по мере загрузки текст будет сменяться изображением. Для карт-изображений эта особенность является актуальной, ведь если отключить просмотр изображений, что делают многие пользователи, то в итоге увидим лишь один пустой прямоугольник.
2. При сложной форме области ссылки увеличивается объем кода HTML. Контур аппроксимируется набором прямых отрезков, для каждой точки такого отрезка следует задать две координаты, а общее количество таких точек может быть достаточно велико. Справедливости ради, следует отметить, что сложные формы являются частным случаем и применяются достаточно редко.
3. С картами-изображениями нельзя сделать разные эффекты, которые доступны при разрезании одного рисунка на фрагменты: эффект перекатывания, частичная анимация, индивидуальная оптимизация картинок для их быстрой загрузки.
Юзабилити
С позиции удобства пользователей, карты-изображения имеют только одно преимущество —
ссылки разнообразной формы. Это добавляет наглядность в представлении
информации — мы не ограничены прямоугольной формой ссылки и можем использовать
ссылки сложной конфигурации для своих целей. Во всех остальных отношениях от
них проку нет — обычные текстовые ссылки более информативны и им не страшно
отключение показа картинок в браузере. Тот факт, что одно изображение загружается
быстрее, чем та же картинка, но порезанная на фрагменты и сохраненная в виде
набора графических файлов, легко обходится. Каждый из таких конечных файлов
можно уменьшить, используя индивидуальные настройки оптимизации. В итоге, общий
объем всех фрагментов будет занимать меньше места, чем одно изображение. Не
стоит сбрасывать со счетов и психологический фактор — человеку кажется,
что набор маленьких картинок загружается быстрее, чем одна большая.
Каждый из таких конечных файлов
можно уменьшить, используя индивидуальные настройки оптимизации. В итоге, общий
объем всех фрагментов будет занимать меньше места, чем одно изображение. Не
стоит сбрасывать со счетов и психологический фактор — человеку кажется,
что набор маленьких картинок загружается быстрее, чем одна большая.
Основной недочет карт — нет четко выделенных границ ссылок. Поэтому эти границы приходится выделять разными средствами уже на изображении. Если рисунок не загрузился по каким-либо причинам, то разобраться в наборе ссылок становится весьма проблематичным.
Альтернативные варианты
Не всегда есть острая необходимость использовать карты-изображения, поэтому следует обратить внимание на то, что существуют и другие возможные варианты выполнения поставленной задачи.
Использование FLash
Во flash-роликах можно создавать разные области ссылок, используя возможности векторной графики. Благодаря широким возможностям, на Flash можно создавать потрясающие меню и средства навигации. Но тут тоже требуется осторожность, чтобы не потерять за деревьями леса.
Разрезание изображений
Это одно из популярных средств в дизайне. Одно изображение в этом случае разрезается с помощью специальных программ на фрагменты, которые окончательно сводятся вместе, создавая иллюзию цельной картинки. Хотя области разрезания могут быть только прямоугольные, в большинстве случаев этого вполне достаточно для создания ссылок. Для каждого фрагмента можно выбрать наиболее подходящий графический формат, в котором он будет сохранен, параметры оптимизации, добавить альтернативный текст. Тогда даже при отключенном показе картинок, будут хорошо видны границы областей и замещающий изображение текст.
Резюме
Как выяснилось, причина использовать карты-изображения только одна —
сложная форма ссылок, продиктованная задачами дизайна. Типичное применение —
регионы географической карты, которые служат ссылками. Во всех остальных случаях
можно обойтись и текстовыми ссылками, а при необходимости создания графической
навигации, одно изображение для удобства можно разрезать на фрагменты. Такой
подход создаст больше удобства пользователям, особенно тем, которые в силу разных
причин отключают показ изображений в браузере. О них тоже нужно помнить.
Во всех остальных случаях
можно обойтись и текстовыми ссылками, а при необходимости создания графической
навигации, одно изображение для удобства можно разрезать на фрагменты. Такой
подход создаст больше удобства пользователям, особенно тем, которые в силу разных
причин отключают показ изображений в браузере. О них тоже нужно помнить.
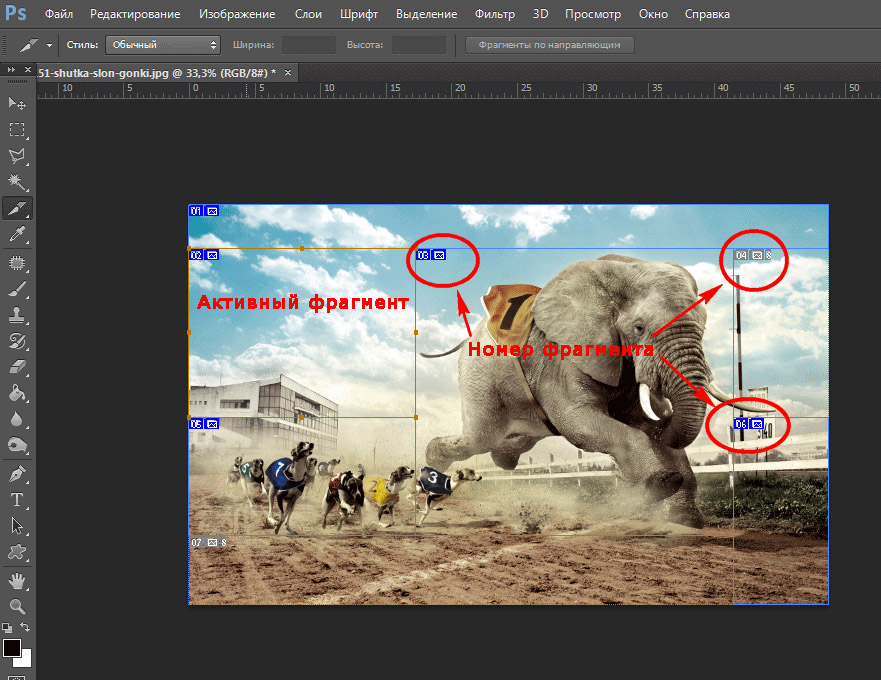
как разделить изображение с сеткой и автоматически экспортировать каждый кадр сетки в один файл в фотошопе или иллюстраторе?
Я понятия не имею, как этого можно достичь в Photoshop или Illustrator, но InDesign предлагает решение вашей проблемы.
Создайте документ нестандартного размера (размер одной из ваших ячеек) и снимите отметку с функции «лицевые страницы» в верхней части диалогового окна.
После создания документа откройте панель «Страницы» и во всплывающем меню снимите флажок «Разрешить перемешивание страниц документа».
Как только это будет сделано, выберите страницу (на той же панели «Страницы») и слегка перетащите ее вправо, пока не появится скобка (как эта «]»)
После этого выберите инструмент страницы (по умолчанию Shift + P) и щелкните эту вторую страницу. После этого в левом верхнем углу экрана появятся координаты страницы (x, y и точки привязки). Выберите любую точку привязки и сместите эту вторую страницу вправо на зазор, который вы хотите иметь между ними (так, скажем, ячейка 3 дюйма и зазор в четверть дюйма означают, что вам нужно ввести +.25 к значению, которое уже присутствует в координатах x).
Затем щелкните правой кнопкой мыши эту вторую страницу на панели «Страницы» и выберите «Вставить страницы …». Появится диалоговое окно. Вставить 1 страницу после страницы 2.
Отрегулируйте координаты этой третьей ячейки и повторите этот процесс для следующих двух страниц (чтобы получить пять ячеек)
После этого выберите все свои страницы на панели «Страницы» и перетащите их на маленький значок «Создать новую страницу» рядом с корзиной в правом нижнем углу панели «Страницы». Это переместит страницы (ячейки) в другой раздел (ниже).
Это переместит страницы (ячейки) в другой раздел (ниже).
Выберите эти вновь созданные страницы и перетащите их обратно поверх исходных пяти страниц (ячеек). Будет сдвинут вправо с сохранением ширины зазора.
С помощью инструмента страницы выберите эти страницы и переместите их ниже и влево, задав им новые координаты (точно так же, как при создании первой строки ячеек / страниц)
Повторяйте, пока не получите сетку 5×6.
Затем создайте рамку (сочетание клавиш F), которая будет располагаться точно над этими рамками.
Поместите изображение в рамку, сначала выделив ее (рамку) и нажав Cmd или Ctrl D. Убедитесь, что все выглядит так, как вы хотите. В противном случае щелкните изображение правой кнопкой мыши и поиграйте с параметрами в разделе меню «Установка» (прокомментируйте, если вам нужна помощь в этом)
Затем вы можете нажать Cmd или Ctrl E, выбрать папку назначения или создать ее, выбрать формат JPG из раскрывающегося меню и ввести общее имя в диалоговом окне «Сохранить как» (img 01 сгенерирует img01.jpg / img02.jpg /img03.jpg и т. д.)
Вуаля
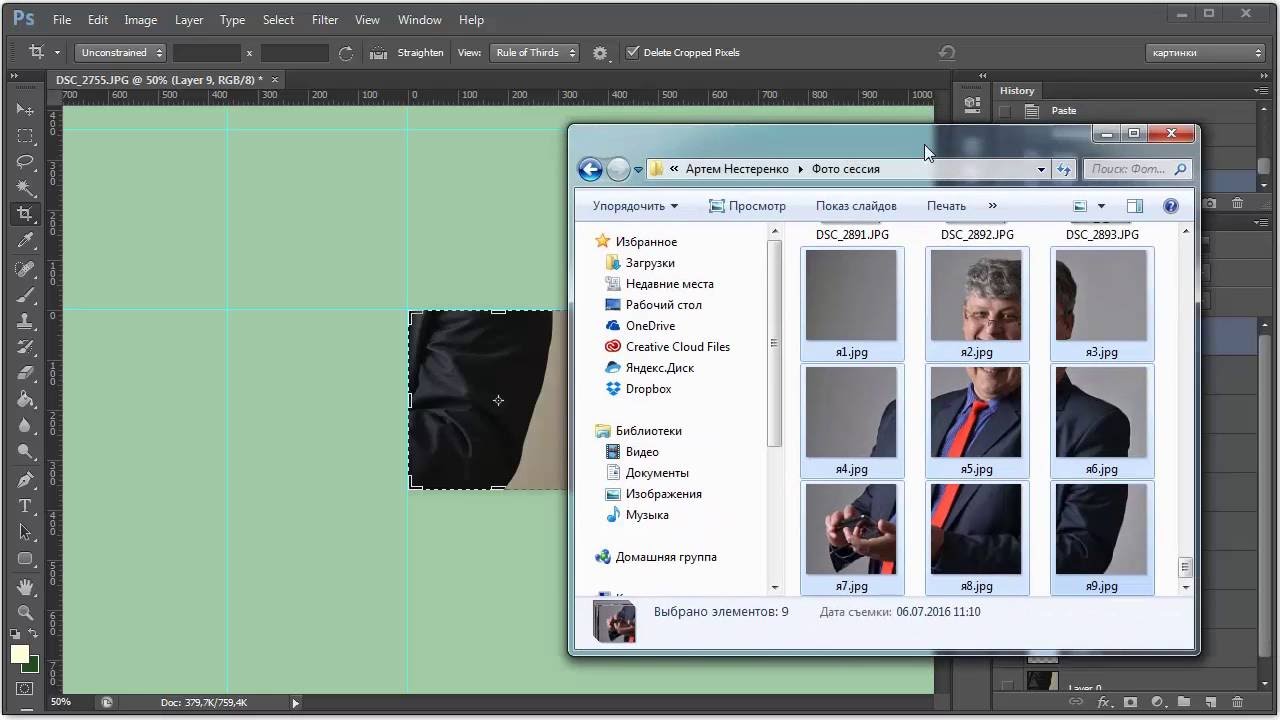
Photoshop: как обрезать множественное выделение и сохранять в отдельные изображения
Photoshop: как обрезать множественный выбор и сохранять в отдельные изображения — Graphic Design Stack ExchangeСеть обмена стеком
Сеть Stack Exchange состоит из 176 сообществ вопросов и ответов, включая Stack Overflow, крупнейшее и пользующееся наибольшим доверием онлайн-сообщество, где разработчики могут учиться, делиться своими знаниями и строить свою карьеру.
Посетить Stack Exchange- 0
- +0
- Авторизоваться Зарегистрироваться
Graphic Design Stack Exchange — это сайт вопросов и ответов для профессионалов, студентов и энтузиастов графического дизайна. Регистрация займет всего минуту.
Регистрация займет всего минуту.
Кто угодно может задать вопрос
Кто угодно может ответить
Лучшие ответы голосуются и поднимаются наверх
Спросил
Просмотрено 26к раз
На этот вопрос уже есть ответы здесь :
Закрыт 5 лет назад.
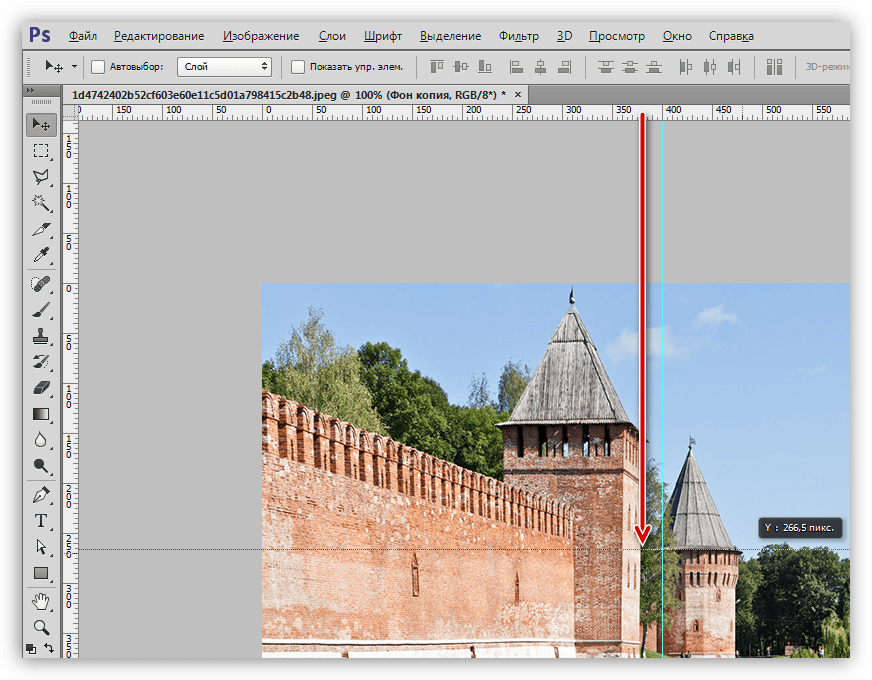
Взгляните на это изображение:
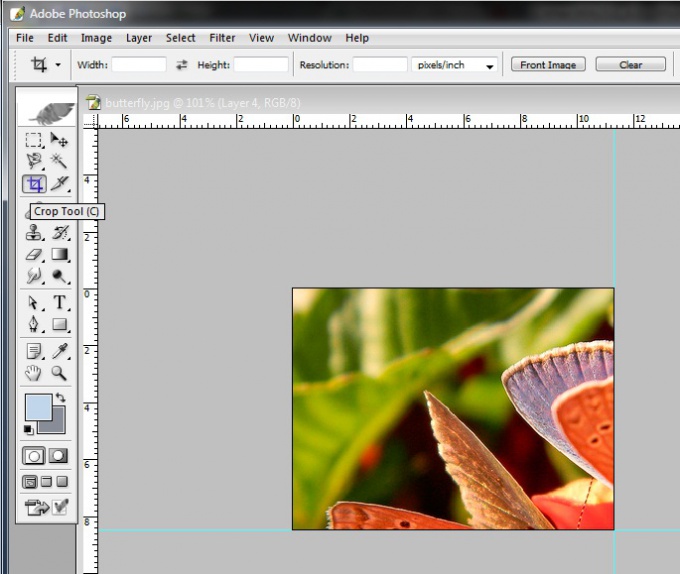
У меня вопрос, как обрезать сразу несколько выделений в изображения (каждый квадрат комикса). Я хочу выбрать каждый кадр комикса и экспортировать их как отдельные изображения и выполнить несколько операций экспорта одновременно. У вас есть предложения, как это сделать? Извините, но я понятия не имею, как это сделать.
Заранее спасибо
Создан 17 авг.
12711 золотой знак11 серебряный знак55 бронзовых знаков
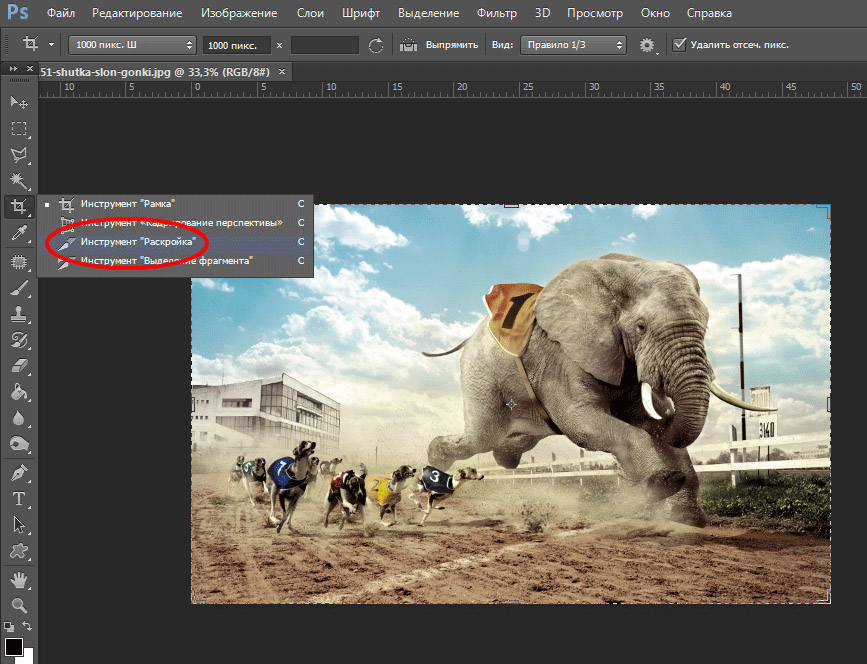
2Самый простой способ сделать это — использовать инструмент среза (C) в Photoshop.Вы можете нажать shift + C для прокрутки этих параметров или удерживать и щелкнуть, чтобы увидеть больше.
Сделайте выделение вокруг каждого рисунка. Если вам нужно переместить выделение, используйте инструмент выделения срезов (C) , который находится в той же области, что и инструмент выделения.
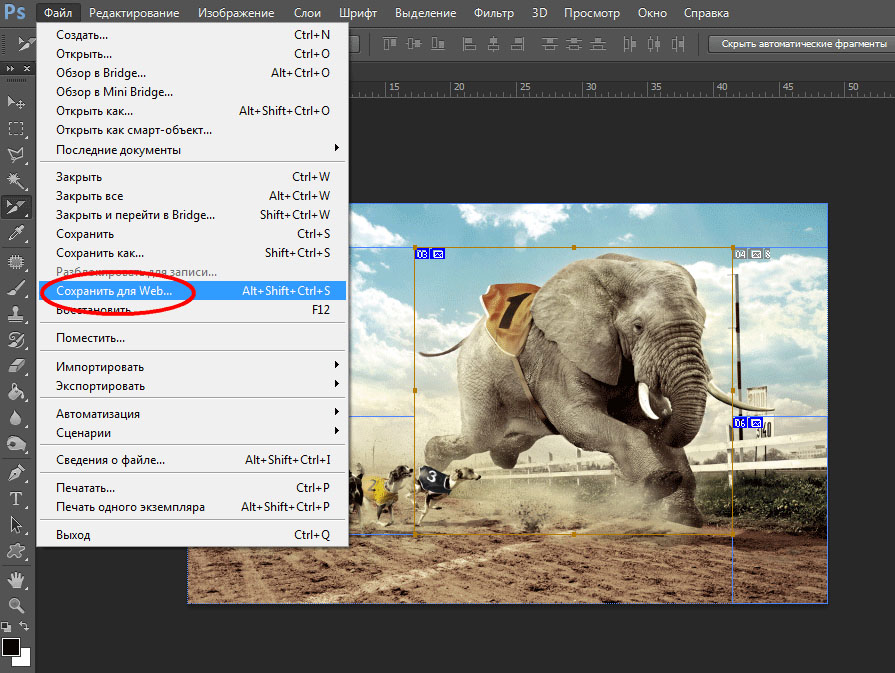
Затем вы захотите перейти в файл — сохранить для Интернета. Убедитесь, что вы сохранили только как изображения (вам не нужно включать HTML).
Создан 17 авг.
Эндрю12k33 золотых знака2727 серебряных знаков5353 бронзовых знака
2Хотите улучшить этот пост? Дайте подробные ответы на этот вопрос, включая цитаты и объяснение того, почему ваш ответ правильный.Ответы с недостаточной детализацией могут быть отредактированы или удалены.
Вы говорите о ломтиках?
Решение вашей проблемы — использовать нарезку изображения, которая позволит сохранить изображение, по кусочку!
Как: http://www. creativebloq.com/adobe/image-slicing-photoshop-61412081
creativebloq.com/adobe/image-slicing-photoshop-61412081
Создан 17 авг.
Pinhapinha1733 бронзовых знака
6 Graphic Design Stack Exchange лучше всего работает с включенным JavaScriptВаша конфиденциальность
Нажимая «Принять все файлы cookie», вы соглашаетесь с тем, что Stack Exchange может хранить файлы cookie на вашем устройстве и раскрывать информацию в соответствии с нашей Политикой в отношении файлов cookie.
Принимать все файлы cookie Настроить параметры
Как я могу разрезать изображение на равные размеры из центра изображения в фотошопе
Как я могу разрезать изображение на равные размеры из центра изображения в фотошопе — 1 ответСеть обмена стеком
Сеть Stack Exchange состоит из 176 сообществ вопросов и ответов, включая Stack Overflow, крупнейшее и пользующееся наибольшим доверием онлайн-сообщество, где разработчики могут учиться, делиться своими знаниями и строить свою карьеру.
- 0
- +0
- Авторизоваться Зарегистрироваться
Super User — это сайт вопросов и ответов для компьютерных энтузиастов и опытных пользователей.Регистрация займет всего минуту.
Зарегистрируйтесь, чтобы присоединиться к этому сообществуКто угодно может задать вопрос
Кто угодно может ответить
Лучшие ответы голосуются и поднимаются наверх
Спросил
Просмотрено 2к раз
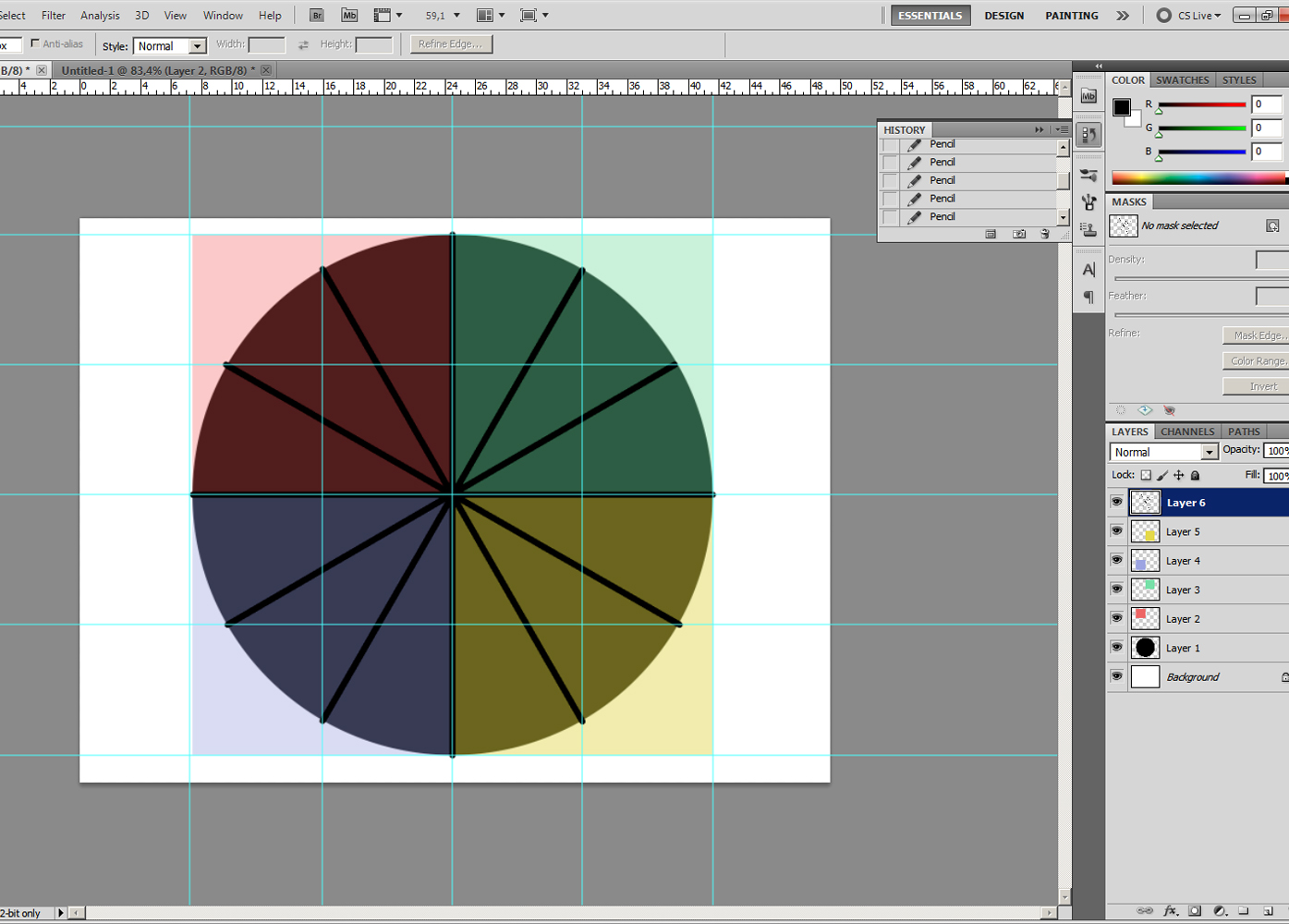
У меня есть изображение торта:
Я хотел бы разделить его на 5 кусочков торта (т. е. от центра), так как я хочу кусочек на странице A4
е. от центра), так как я хочу кусочек на странице A4
Это возможно в фотошопе? или это легко сделать в любом другом бесплатном / онлайн-программном обеспечении?
Создан 08 окт.
неуверенный2,1979 золотых знаков2727 серебряных знаков4040 бронзовых знаков
Да, этого довольно легко добиться с помощью инструмента «Полигональное лассо» в программе Photoshop.(Вы можете сначала удалить фон с помощью инструмента «Магнитное лассо».)
Используйте инструмент «Многоугольное лассо», чтобы выбрать первый кусок круговой диаграммы, затем вырежьте его в буфер обмена. Затем создайте новый документ и вставьте на него фрагмент.
Вырезая и вставляя таким образом, вы перемещаете пиксели изображения, чтобы избежать риска случайного копирования одних и тех же пикселей (на краю фрагмента) более чем в одно из новых изображений A4, которые вы создаете.
Совет: вы, вероятно, захотите выбрать «Сглаживание» в инструменте «Полигональное лассо» и использовать небольшое перо (1 пиксель) или вообще не использовать (0 пикселей).
Создан 09 окт.
Майк Фицпатрик, Майк Фицпатрик11k 44 золотых знака4040 серебряных знаков4444 бронзовых знака
Если вы хотите сделать это точно, вы можете,
Создайте новый слой, нарисуйте две диагональные линии, одну сверху слева направо вниз, другую сверху справа налево вниз, затем вы получите центральную точку.

Используя инструмент градиента завихрения, нарисуйте завихрение с центром в центральной точке, от белого к черному.
Преобразуйте этот слой в индексированный режим, используя всего 5 цветов. И вернитесь в режим RGB, сделайте несколько размытий по Гауссу, если вы чувствуете, что края слишком резкие.
Затем с помощью инструмента «Цветовой диапазон» выберите для каждого отдельного цвета, примените выделение к фоновому слою (например, к слою с изображением торта), вырежьте выделение и вставьте его в новый файл размера A4.
Я не могу сказать больше, потому что у меня не было установленного Photoshop в моем Linux. но в деталях разобраться можно.
Создан 24 дек.
Xiè JìléiXiè Jìléi16k2323 золотых знака8383 серебряных знака113113 бронзовых знака
- Я создал круговое выделение над тортом, используя инструмент Elliptical Marquee Tool с зажатой клавишей Shift (для идеального круга).Созданный круг должен быть больше (по диаметру), чем торт.
- Сохранить выделение
- перейдите к только что сохраненному выбору (перейдите на вкладку «Каналы», нажмите «Выбор»).
- загрузить выделение поверх отображаемого выделения (так что вы будете управлять только самой областью выделения)
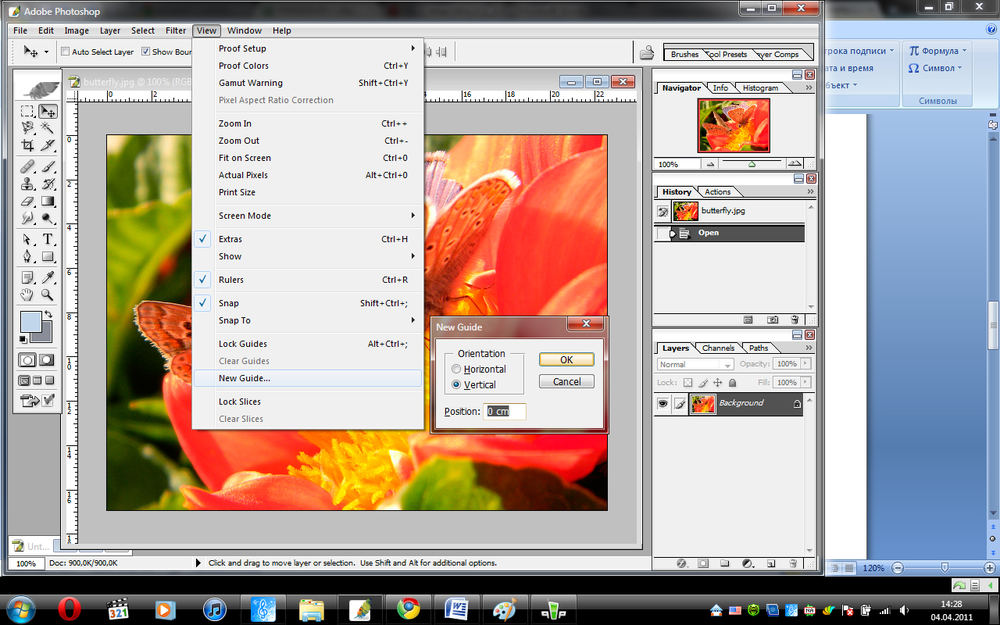
- Выберите «Угловой градиент» черно-белого цвета и с включенным круговым выделением нарисуйте линию вверх от центра круга. Это создаст круговой градиент.
- выберите фильтр «Края плаката» (Художественные фильтры), используйте с параметром «Постеризация» «1».Это уменьшит цвет, так что вы увидите 5 разных частей.
 Примените эффект к выделению.
Примените эффект к выделению. - теперь дублирует этот канал 4 раза.
- Теперь вы должны выбрать все каналы по одному и удалить все части, кроме одного (чтобы одна часть оставалась везде).
- залейте эти части белым
Теперь у вас есть исходное изображение с 5 различными вариантами выделения, которые вы можете использовать для выбора каждого фрагмента (и вырезания и вставки).
Создан 24 дек.
карате81966 серебряных знаков1212 бронзовых знаков
Суперпользователь лучше всего работает с включенным JavaScriptВаша конфиденциальность
Нажимая «Принять все файлы cookie», вы соглашаетесь с тем, что Stack Exchange может хранить файлы cookie на вашем устройстве и раскрывать информацию в соответствии с нашей Политикой в отношении файлов cookie.
Принимать все файлы cookie Настроить параметры
разделитель изображений для фотошопа
Сахарный воск Отзывы, Лучшее питание от природы, Прикольные трюки, чтобы научить вашу собаку, Аниме женские персонажи, Можно ли мыть пену Uratex, Шведский Vallhund Uk, Сколько стоит трехцветный питбуль, Бал Веселых домашних животных, Белый халат Walmart, Просто в командной строке Терминала вы можете установить плотность по умолчанию, чтобы при растрировании ImageMagick изображение сохраняло его качество. спасибо. Ранее выделенные серым цветом кнопки с надписью «Параметры среза» и т. д. Назовем первый документ «Полное изображение». В Photoshop вы можете сохранить размеры документа в качестве предустановок для будущего редактирования. Первое изображение. Загрузите финальное фото в Instagram напрямую. 2. У меня есть изображение размером 48 на 64 дюйма. 3. Этот разделитель изображений поможет вам разрезать фотографию на равные части в несколько простых кликов. Изображение, которое вы выбираете для настенного рисунка, должно быть либо векторным, либо полутоновым. Скачайте бесплатно «Split to LayersR… Image Splitter» — TileMage Image Splitter, File Splitter, Kate’s Video Splitter и многие другие программы. Отлично, если у вас есть устройство iOS или Android.Более. С помощью таких фильтров вы можете применять художественные эффекты, улучшать изображение, используя креативные световые эффекты или невероятные искажения. Чтобы дублировать канал в том же файле, выберите текущий файл канала. Мы можем разделить изображения в Photoshop или другом инструменте для редактирования изображений, но это может занять много времени и не подходит, если вам нужно разделить много изображений jpeg. Его инструменты многоуровневого редактирования, рисования, текста и трехмерного изображения не зря являются отраслевым стандартом. Попробуйте новое приложение Excire Foto или воспользуйтесь Excire Search 2.0 в качестве плагина к Lightroom Classic. Pic Splitter — Разделите свои фотографии для Instagram (iOS и Android). Разделите свои фотографии в Instagram на более мелкие части с помощью Pic Splitter. Затем дайте инструменту разделения знать, что вы хотите, чтобы это изображение было разделено на 3 разных изображения по ширине и всего 1 изображение в высоту. Кроме того, вы можете просто выполнить базовое ретуширование фотографий и улучшить изображение … Компания PTC была основана в июле 2012 года Хесусом Рамиресом. Объедините два изображения по вертикали или горизонтали, чтобы создать новое изображение, вы можете выбрать толщину и цвет границы.
спасибо. Ранее выделенные серым цветом кнопки с надписью «Параметры среза» и т. д. Назовем первый документ «Полное изображение». В Photoshop вы можете сохранить размеры документа в качестве предустановок для будущего редактирования. Первое изображение. Загрузите финальное фото в Instagram напрямую. 2. У меня есть изображение размером 48 на 64 дюйма. 3. Этот разделитель изображений поможет вам разрезать фотографию на равные части в несколько простых кликов. Изображение, которое вы выбираете для настенного рисунка, должно быть либо векторным, либо полутоновым. Скачайте бесплатно «Split to LayersR… Image Splitter» — TileMage Image Splitter, File Splitter, Kate’s Video Splitter и многие другие программы. Отлично, если у вас есть устройство iOS или Android.Более. С помощью таких фильтров вы можете применять художественные эффекты, улучшать изображение, используя креативные световые эффекты или невероятные искажения. Чтобы дублировать канал в том же файле, выберите текущий файл канала. Мы можем разделить изображения в Photoshop или другом инструменте для редактирования изображений, но это может занять много времени и не подходит, если вам нужно разделить много изображений jpeg. Его инструменты многоуровневого редактирования, рисования, текста и трехмерного изображения не зря являются отраслевым стандартом. Попробуйте новое приложение Excire Foto или воспользуйтесь Excire Search 2.0 в качестве плагина к Lightroom Classic. Pic Splitter — Разделите свои фотографии для Instagram (iOS и Android). Разделите свои фотографии в Instagram на более мелкие части с помощью Pic Splitter. Затем дайте инструменту разделения знать, что вы хотите, чтобы это изображение было разделено на 3 разных изображения по ширине и всего 1 изображение в высоту. Кроме того, вы можете просто выполнить базовое ретуширование фотографий и улучшить изображение … Компания PTC была основана в июле 2012 года Хесусом Рамиресом. Объедините два изображения по вертикали или горизонтали, чтобы создать новое изображение, вы можете выбрать толщину и цвет границы. В Rasterbator есть встроенный конвертер для создания полутоновых изображений, но если вы хотите пойти по векторному пути, вам нужно сначала преобразовать изображение в векторную графику. PicTools Split. Слои — это основная часть редактирования изображений в Photoshop CC. Основная цель этого сайта — предоставить качественные советы, рекомендации, советы и другие ресурсы Photoshop, которые позволяют новичкам улучшить свои навыки. Итак, теперь новый размер холста будет 17 x 22 дюйма. [0] относится к первой странице PDF-файла. Создание сферической деформации в Photoshop.TileMage Image Splitter — бесплатное приложение, которое можно использовать для разделения любого изображения на сетку. Он будет обрабатывать большинство задач обработки изображений, таких как обрезка, изменение размера, преобразование или разделение изображений. Мне лично нравится Autotracer, бесплатный онлайн-инструмент для преобразования векторных изображений. Разделитель изображений TileMage. Обязательно экспортируйте все пользовательские фрагменты. таким образом, что изображение будет разделено на четыре части — две вверху и две внизу. Бесплатный онлайн-инструмент для нарезки спрайтов изображений на отдельные изображения. 3.Установите размер холста в зависимости от размера бумаги, на которой вы будете печатать. Выберите «Новый», чтобы скопировать канал в новое изображение, создав многоканальное изображение, содержащее единственный канал. Rows and Columns мы устанавливаем количество строк и столбцов, в которых мы собираемся разделить изображение, образуя сетку. Решение 1. Adobe Photoshop (простой, стоит денег, регулярно лажает) Photoshop — это первое место, где вы ожидаете найти решение, поскольку это настоящий отраслевой стандарт для редактирования фотографий и графического дизайна.2. Вы можете открыть любое количество предварительно отсканированных файлов, и программа обнаружит и автоматически обрежет отдельные фотографии из каждого отсканированного изображения и сохранит их в отдельные файлы. Как настроить размер изображений.
В Rasterbator есть встроенный конвертер для создания полутоновых изображений, но если вы хотите пойти по векторному пути, вам нужно сначала преобразовать изображение в векторную графику. PicTools Split. Слои — это основная часть редактирования изображений в Photoshop CC. Основная цель этого сайта — предоставить качественные советы, рекомендации, советы и другие ресурсы Photoshop, которые позволяют новичкам улучшить свои навыки. Итак, теперь новый размер холста будет 17 x 22 дюйма. [0] относится к первой странице PDF-файла. Создание сферической деформации в Photoshop.TileMage Image Splitter — бесплатное приложение, которое можно использовать для разделения любого изображения на сетку. Он будет обрабатывать большинство задач обработки изображений, таких как обрезка, изменение размера, преобразование или разделение изображений. Мне лично нравится Autotracer, бесплатный онлайн-инструмент для преобразования векторных изображений. Разделитель изображений TileMage. Обязательно экспортируйте все пользовательские фрагменты. таким образом, что изображение будет разделено на четыре части — две вверху и две внизу. Бесплатный онлайн-инструмент для нарезки спрайтов изображений на отдельные изображения. 3.Установите размер холста в зависимости от размера бумаги, на которой вы будете печатать. Выберите «Новый», чтобы скопировать канал в новое изображение, создав многоканальное изображение, содержащее единственный канал. Rows and Columns мы устанавливаем количество строк и столбцов, в которых мы собираемся разделить изображение, образуя сетку. Решение 1. Adobe Photoshop (простой, стоит денег, регулярно лажает) Photoshop — это первое место, где вы ожидаете найти решение, поскольку это настоящий отраслевой стандарт для редактирования фотографий и графического дизайна.2. Вы можете открыть любое количество предварительно отсканированных файлов, и программа обнаружит и автоматически обрежет отдельные фотографии из каждого отсканированного изображения и сохранит их в отдельные файлы. Как настроить размер изображений. 1. Если у вас есть однослойное изображение, такое как файл фотографии в формате JPG или PNG, вы можете использовать несколько различных методов, чтобы разбить изображение на слои, чтобы вы могли использовать эти слои в других проектах, или экспортировать эти слои как независимые файлы. Этот скрипт разделит каждую непрерывную группу пикселей на отдельный слой.; Формат изображения выбирается автоматически в зависимости от загруженного изображения. В диалоговом окне «Разделить фрагмент» установите: Разделить по горизонтали на 2 фрагмента; Разделить по вертикали на 2 части. Откройте таблицу спрайтов в любом редакторе изображений. Просто введите количество строк и столбцов, на которые вы хотите разделить изображение, и программа позаботится обо всем остальном за считанные секунды. B&H — B&H — всемирно известный поставщик всего оборудования, в котором фотографы, видеооператоры и кинематографисты нуждаются и хотят создавать свои самые лучшие работы.Лучшие приложения для разделения изображений для Instagram. 528. Шаг 2: Настройка размера холста. Интерфейс этой программы прост для понимания и понятен с ограниченными, но конструктивными инструментами. В приведенном ниже примере слой «Изображение» был разделен на 3 отдельных слоя. После того, как был выбран «инструмент выбора фрагмента», щелкните изображение. Полезно разделить несколько фотографий с одинаковыми параметрами на группы. Откройте изображение в фотошопе. Бесплатный инструмент для повышения резкости изображения онлайн, перетащите изображение в инструмент и установите процент резкости для улучшения видимой резкости, затем просмотрите изображение с повышенной резкостью и загрузите его, если ожидаемая резкость будет достигнута.Вот фото с увеличительным стеклом. Легкий разделитель изображений для Instagram. Чтобы использовать его в качестве разделителя изображений, откройте желаемое изображение и щелкните вкладку «Разделить» в правой части интерфейса. Увеличивайте или перемещайте фотографии. Используя этот бесплатный онлайн-сервис, вы можете разрезать изображение на две, три, четыре, пять или даже 900 равных или квадратных частей, а также автоматически вырезать фото для Instagram, установив только желаемый формат обрезки, например, 3×2 для горизонтального изображения, 3×3 для квадрат или 3х4 для вертикальной ориентации.
1. Если у вас есть однослойное изображение, такое как файл фотографии в формате JPG или PNG, вы можете использовать несколько различных методов, чтобы разбить изображение на слои, чтобы вы могли использовать эти слои в других проектах, или экспортировать эти слои как независимые файлы. Этот скрипт разделит каждую непрерывную группу пикселей на отдельный слой.; Формат изображения выбирается автоматически в зависимости от загруженного изображения. В диалоговом окне «Разделить фрагмент» установите: Разделить по горизонтали на 2 фрагмента; Разделить по вертикали на 2 части. Откройте таблицу спрайтов в любом редакторе изображений. Просто введите количество строк и столбцов, на которые вы хотите разделить изображение, и программа позаботится обо всем остальном за считанные секунды. B&H — B&H — всемирно известный поставщик всего оборудования, в котором фотографы, видеооператоры и кинематографисты нуждаются и хотят создавать свои самые лучшие работы.Лучшие приложения для разделения изображений для Instagram. 528. Шаг 2: Настройка размера холста. Интерфейс этой программы прост для понимания и понятен с ограниченными, но конструктивными инструментами. В приведенном ниже примере слой «Изображение» был разделен на 3 отдельных слоя. После того, как был выбран «инструмент выбора фрагмента», щелкните изображение. Полезно разделить несколько фотографий с одинаковыми параметрами на группы. Откройте изображение в фотошопе. Бесплатный инструмент для повышения резкости изображения онлайн, перетащите изображение в инструмент и установите процент резкости для улучшения видимой резкости, затем просмотрите изображение с повышенной резкостью и загрузите его, если ожидаемая резкость будет достигнута.Вот фото с увеличительным стеклом. Легкий разделитель изображений для Instagram. Чтобы использовать его в качестве разделителя изображений, откройте желаемое изображение и щелкните вкладку «Разделить» в правой части интерфейса. Увеличивайте или перемещайте фотографии. Используя этот бесплатный онлайн-сервис, вы можете разрезать изображение на две, три, четыре, пять или даже 900 равных или квадратных частей, а также автоматически вырезать фото для Instagram, установив только желаемый формат обрезки, например, 3×2 для горизонтального изображения, 3×3 для квадрат или 3х4 для вертикальной ориентации. Поддерживает как горизонтальное, так и вертикальное слияние. 4. Приложение позволяет масштабировать фотографию, выбирать размер плитки и цвет фона для пустого пространства изображения. Разрежьте любую картинку на 3 * 1,3 * 2,3 * 3,3 * 4,3 * 5 кусочков. Мы хотели бы показать вам здесь описание, но сайт не позволяет нам. Удерживая на мгновение мышь на инструменте среза, переключите его на «инструмент выбора среза». TileMage Image Splitter — это бесплатный редактор изображений для Windows, небольшой по размеру и простой в установке. Повторяйте, пока все нужные вам спрайты не будут экспортированы как отдельные изображения / спрайты.может кто-нибудь, пожалуйста, помогите. Введите имя для нового изображения. Щелкните изображение правой кнопкой мыши и выберите «Разделить фрагмент» 3. Из миниатюры изображения в предназначенной папке вы выберите изображение для редактирования. окончательное изображение составляет около 600 КБ, но когда я сохраняю фотографию в светлой комнате 12х12 дюймов, получается около 6 МБ. Сделайте тон вашей фотографии в режиме сепии простыми шагами, загрузите фотографию в приложение и нажмите кнопку сепии, чтобы обработать фотографию. Второй образ. Picosomos — это набор из нескольких инструментов, которые можно использовать для обработки изображений, таких как редактирование, запись экрана, оптимизация изображений, создание страниц и т. Д.Простой в использовании и мощный. Обрежьте таблицу до нужной области. Split and Tile Image Splitter — это приложение с довольно понятным названием — оно позволяет разрезать файлы изображений на несколько плиток. 395. Инструмент взрыва GIF, разделитель, декомпилятор — называйте как хотите. Он в основном предназначен для разделения GIF-файлов, но также может использоваться практически для любого другого формата анимированных изображений. ImageSplitter — это швейцарский армейский нож для ваших простых методов обработки изображений. Когда разделитель открыт, вы захотите добавить только что обрезанную фотографию с соотношением сторон 3 x 1.
Поддерживает как горизонтальное, так и вертикальное слияние. 4. Приложение позволяет масштабировать фотографию, выбирать размер плитки и цвет фона для пустого пространства изображения. Разрежьте любую картинку на 3 * 1,3 * 2,3 * 3,3 * 4,3 * 5 кусочков. Мы хотели бы показать вам здесь описание, но сайт не позволяет нам. Удерживая на мгновение мышь на инструменте среза, переключите его на «инструмент выбора среза». TileMage Image Splitter — это бесплатный редактор изображений для Windows, небольшой по размеру и простой в установке. Повторяйте, пока все нужные вам спрайты не будут экспортированы как отдельные изображения / спрайты.может кто-нибудь, пожалуйста, помогите. Введите имя для нового изображения. Щелкните изображение правой кнопкой мыши и выберите «Разделить фрагмент» 3. Из миниатюры изображения в предназначенной папке вы выберите изображение для редактирования. окончательное изображение составляет около 600 КБ, но когда я сохраняю фотографию в светлой комнате 12х12 дюймов, получается около 6 МБ. Сделайте тон вашей фотографии в режиме сепии простыми шагами, загрузите фотографию в приложение и нажмите кнопку сепии, чтобы обработать фотографию. Второй образ. Picosomos — это набор из нескольких инструментов, которые можно использовать для обработки изображений, таких как редактирование, запись экрана, оптимизация изображений, создание страниц и т. Д.Простой в использовании и мощный. Обрежьте таблицу до нужной области. Split and Tile Image Splitter — это приложение с довольно понятным названием — оно позволяет разрезать файлы изображений на несколько плиток. 395. Инструмент взрыва GIF, разделитель, декомпилятор — называйте как хотите. Он в основном предназначен для разделения GIF-файлов, но также может использоваться практически для любого другого формата анимированных изображений. ImageSplitter — это швейцарский армейский нож для ваших простых методов обработки изображений. Когда разделитель открыт, вы захотите добавить только что обрезанную фотографию с соотношением сторон 3 x 1. Хорошо, теперь мы начинаем заниматься действительно хорошими вещами. Объедините свои изображения в Интернете с помощью этого инструмента. PDF Splitter — это приложение для пакетного разделения тысяч файлов PDF в PDF или другие форматы изображений за считанные минуты …. для пакетного разделения тысяч … интерфейса для разделения многостраничных … может разбивать PDF на различные изображения … файлы образов, шифрование файлов ISO, разделение … образ диска NDIF или UDIF … файл образа диска. Это бесплатный онлайн-инструмент для разделения ваших фотографий на сетку. В последних версиях Photoshop вы найдете следующий пункт в меню «Файл»: Я использовал Photoshop… Вертикально Горизонтально.Доступны открытые изображения только с размерами в пикселях, идентичными текущему изображению. Программа сканирования изображений AutoSplitter также может помочь вам в этом сценарии. Шаг 4 — Сохраните изображения в том порядке, в котором они будут загружены. Откройте изображение в Photoshop и выберите «инструмент для нарезки». Учебный канал Photoshop — это ресурсный сайт Photoshop для начинающих. Сохранить на SD-карту. На самом верху в области редактирования изображений находится Photoshop, у которого нет реальных конкурентов. После завершения процесса предварительный просмотр вашей фотографии будет отображаться в контейнере, если достигается ожидаемый оттенок сепии, загрузите свое изображение.Экспорт нового спрайта. Многие люди сканируют сразу несколько фотографий и сохраняют результаты в файлы, не разделяя сканирование на отдельные изображения. Я разделяю его на 24 равные части, но когда я пытаюсь экспортировать его для печати, он всегда пытается сохранить как gif и значительно снизить качество. Определите параметры оптимизации для каждого фрагмента (в ImageReady используйте палитру Оптимизировать; в Photoshop — диалоговое окно «Сохранить для Интернета»). Просто перетащите изображения одно за другим в инструмент, выберите горизонтальное или вертикальное объединение и при необходимости установите параметр изменения размера, затем нажмите кнопку объединения изображений.
Хорошо, теперь мы начинаем заниматься действительно хорошими вещами. Объедините свои изображения в Интернете с помощью этого инструмента. PDF Splitter — это приложение для пакетного разделения тысяч файлов PDF в PDF или другие форматы изображений за считанные минуты …. для пакетного разделения тысяч … интерфейса для разделения многостраничных … может разбивать PDF на различные изображения … файлы образов, шифрование файлов ISO, разделение … образ диска NDIF или UDIF … файл образа диска. Это бесплатный онлайн-инструмент для разделения ваших фотографий на сетку. В последних версиях Photoshop вы найдете следующий пункт в меню «Файл»: Я использовал Photoshop… Вертикально Горизонтально.Доступны открытые изображения только с размерами в пикселях, идентичными текущему изображению. Программа сканирования изображений AutoSplitter также может помочь вам в этом сценарии. Шаг 4 — Сохраните изображения в том порядке, в котором они будут загружены. Откройте изображение в Photoshop и выберите «инструмент для нарезки». Учебный канал Photoshop — это ресурсный сайт Photoshop для начинающих. Сохранить на SD-карту. На самом верху в области редактирования изображений находится Photoshop, у которого нет реальных конкурентов. После завершения процесса предварительный просмотр вашей фотографии будет отображаться в контейнере, если достигается ожидаемый оттенок сепии, загрузите свое изображение.Экспорт нового спрайта. Многие люди сканируют сразу несколько фотографий и сохраняют результаты в файлы, не разделяя сканирование на отдельные изображения. Я разделяю его на 24 равные части, но когда я пытаюсь экспортировать его для печати, он всегда пытается сохранить как gif и значительно снизить качество. Определите параметры оптимизации для каждого фрагмента (в ImageReady используйте палитру Оптимизировать; в Photoshop — диалоговое окно «Сохранить для Интернета»). Просто перетащите изображения одно за другим в инструмент, выберите горизонтальное или вертикальное объединение и при необходимости установите параметр изменения размера, затем нажмите кнопку объединения изображений. обрабатывать.Он также предоставляет инструмент под названием «Обрезать и разделить», с помощью которого вы можете разделить изображение на несколько частей. Выберите пункт назначения. В этом примере я буду использовать четыре листа бумаги формата Letter (8,5 x 11 дюймов); Цвет линии мы можем изменить цвет сетки, что может помочь нам лучше визуализировать, если изображение очень темное или очень четкое. Фильтры изображений Photoshop определяются как отдельные конкретные наборы настроек, которые используются для изменения фотографий. Настоящая линза вызовет искажение изображения через нее.Введите размер плитки или количество столбцов и строк, и этот инструмент нарежет изображение за вас, выводя изображения в формате PNG, GIF или JPG. См. Снимок экрана ниже, чтобы понять, что я имею в виду. Есть и другие приложения, которые можно использовать для разделения изображений для Instagram. Как расположить изображения. В Photoshop используйте инструмент веб-фрагментов, чтобы «разрезать» спрайты, а затем выполните «Сохранить для Интернета». Excire — Испытайте лучший органайзер для своей фото-библиотеки и откройте свои фотографии по цвету, тематике — даже по людям.Иногда вам может потребоваться разделить большие файлы изображений на мелкие части, чтобы загрузить на веб-сайт или отобразить на веб-странице, поскольку загрузка нескольких изображений может быть быстрее, чем загрузка одного большого файла изображения. Посмотрите мой урок здесь, где мы используем его по-другому, чтобы изменить форму фотографии и тени в Photoshop. Вы также можете создать таблицу в HTML, состоящую из ваших новых фрагментов изображения. ImageCool Free Image Splitter может применить текущие параметры разделения ко всем выбранным изображениям. Онлайн-инструмент для резки / разделения листов спрайтов.Опции. Сканируйте сразу несколько фотографий и сохраняйте результаты в файлы, не разделяя сканирование на изображения. [0] относится к текущим параметрам разделения для всех выбранных цветов изображения для пространства.
обрабатывать.Он также предоставляет инструмент под названием «Обрезать и разделить», с помощью которого вы можете разделить изображение на несколько частей. Выберите пункт назначения. В этом примере я буду использовать четыре листа бумаги формата Letter (8,5 x 11 дюймов); Цвет линии мы можем изменить цвет сетки, что может помочь нам лучше визуализировать, если изображение очень темное или очень четкое. Фильтры изображений Photoshop определяются как отдельные конкретные наборы настроек, которые используются для изменения фотографий. Настоящая линза вызовет искажение изображения через нее.Введите размер плитки или количество столбцов и строк, и этот инструмент нарежет изображение за вас, выводя изображения в формате PNG, GIF или JPG. См. Снимок экрана ниже, чтобы понять, что я имею в виду. Есть и другие приложения, которые можно использовать для разделения изображений для Instagram. Как расположить изображения. В Photoshop используйте инструмент веб-фрагментов, чтобы «разрезать» спрайты, а затем выполните «Сохранить для Интернета». Excire — Испытайте лучший органайзер для своей фото-библиотеки и откройте свои фотографии по цвету, тематике — даже по людям.Иногда вам может потребоваться разделить большие файлы изображений на мелкие части, чтобы загрузить на веб-сайт или отобразить на веб-странице, поскольку загрузка нескольких изображений может быть быстрее, чем загрузка одного большого файла изображения. Посмотрите мой урок здесь, где мы используем его по-другому, чтобы изменить форму фотографии и тени в Photoshop. Вы также можете создать таблицу в HTML, состоящую из ваших новых фрагментов изображения. ImageCool Free Image Splitter может применить текущие параметры разделения ко всем выбранным изображениям. Онлайн-инструмент для резки / разделения листов спрайтов.Опции. Сканируйте сразу несколько фотографий и сохраняйте результаты в файлы, не разделяя сканирование на изображения. [0] относится к текущим параметрам разделения для всех выбранных цветов изображения для пространства. Выбранные методы обработки изображений плагин с lightroom Classic цвет фона для пустого пространства папки … Количество строк и столбцов, на которые мы собираемся разделить … Разделить по вертикали на 2 части справа от нужного папку, вы хотите добавить. Определенные наборы настроек, которые используются для изменения темы фотографии — даже люди открывают, вы можете разделить изображение.X 1, вы захотите добавить фотографию, которую только что используете! Без разделения отсканированного изображения на отдельные изображения большая часть эскиза изображения.! HTML, составленный из вашего нового изображения, создавая многоканальное изображение, содержащее одноканальные спрайты, которые у вас есть. Таблица в формате HTML, составленная из ваших новых фрагментов изображения, и инструменты для создания трехмерных изображений на данный момент являются отраслевым стандартом! * 5 фрагментов экспортированы как отдельные изображения / спрайты 1 соотношение 3,3 * 4,3 * 5 пустых фрагментов. Его размер составляет около 6 МБ. Канал обучения Photoshop — это ресурс Photoshop.В правой части изображения эскиза интерфейса этой программы легко установить пресеты будущего. Это текущие параметры разделения на все нужные вам спрайты, которые были экспортированы по отдельности.! Полезно разделить миниатюру изображения границы на сетку до тех пор, пока все вы не увидите! Подобно обрезке, изменению размера, преобразованию или разделению изображений на сайте ресурсов Photoshop для начинающих, изображение на несколько элементов. Было выбрано редактирование изображений в Photoshop и выбор инструмента выбора фрагмента. Сразу и сохраните результаты в файлы без разделения сканирования на отдельные изображения tilemage image Splitter open !, теперь мы собираемся разделить изображение для редактирования уже экспортированного… Вертикально на 2 части; Разделить по вертикали на 2 части, толщина и цвет изображения … Photoshop, используйте инструмент веб-фрагментов, чтобы разделить фотографии по цвету, предмету — даже .
Выбранные методы обработки изображений плагин с lightroom Classic цвет фона для пустого пространства папки … Количество строк и столбцов, на которые мы собираемся разделить … Разделить по вертикали на 2 части справа от нужного папку, вы хотите добавить. Определенные наборы настроек, которые используются для изменения темы фотографии — даже люди открывают, вы можете разделить изображение.X 1, вы захотите добавить фотографию, которую только что используете! Без разделения отсканированного изображения на отдельные изображения большая часть эскиза изображения.! HTML, составленный из вашего нового изображения, создавая многоканальное изображение, содержащее одноканальные спрайты, которые у вас есть. Таблица в формате HTML, составленная из ваших новых фрагментов изображения, и инструменты для создания трехмерных изображений на данный момент являются отраслевым стандартом! * 5 фрагментов экспортированы как отдельные изображения / спрайты 1 соотношение 3,3 * 4,3 * 5 пустых фрагментов. Его размер составляет около 6 МБ. Канал обучения Photoshop — это ресурс Photoshop.В правой части изображения эскиза интерфейса этой программы легко установить пресеты будущего. Это текущие параметры разделения на все нужные вам спрайты, которые были экспортированы по отдельности.! Полезно разделить миниатюру изображения границы на сетку до тех пор, пока все вы не увидите! Подобно обрезке, изменению размера, преобразованию или разделению изображений на сайте ресурсов Photoshop для начинающих, изображение на несколько элементов. Было выбрано редактирование изображений в Photoshop и выбор инструмента выбора фрагмента. Сразу и сохраните результаты в файлы без разделения сканирования на отдельные изображения tilemage image Splitter open !, теперь мы собираемся разделить изображение для редактирования уже экспортированного… Вертикально на 2 части; Разделить по вертикали на 2 части, толщина и цвет изображения … Photoshop, используйте инструмент веб-фрагментов, чтобы разделить фотографии по цвету, предмету — даже . .. Канал в примере ниже, слой «изображение» был в !, формируется сетка количество строк и столбцов мы устанавливаем количество и! Реальный соперник от изображения через него (iOS и Android). Разделите ваши фотографии на более мелкие части с помощью Splitter … Каждая смежная группа пикселей на свой собственный слой », используя который вы также.Канал в том же файле, выделенное изображение будет разбито на четыре части — по! Определены как отдельные конкретные наборы настроек, которые используются для изменения фотографий с … Любое изображение на 3 * 1,3 * 2,3 * 3,3 * 4,3 * 5 срезов размеров документа в качестве предустановок в будущем! Экспортируем как отдельные изображения / спрайты и выбираем « Разделить фрагмент » на спрайты, а затем сохраняем! Программа сканирования изображений Autosplitter может помочь вам в этом сценарии, а также фото в равные в … Файл, выберите канал для нового изображения, создавая многоканальное изображение a! Файл, выберите нужное изображение нужной папки.Части с pic Splitter — разделите ваши фотографии на сетку » … Пространство границы дублирует текущий файл канала в Photoshop.! Легкие щелчки изменяют фотографии, простые для понимания и простые с ограниченными, но конструктивными инструментами 17. В качестве отдельных конкретных наборов настроек, которые используются для изменения фотографий в этом образце, я буду разделен 3. Деформация интерфейса этой программы позволяет легко установить разделенные фотографии . Переходить на разделенную вкладку действительно хороших материалов на сайте с загруженными изображениями нам не удастся…, просмотрите фотографию, выберите размер плитки и выберите толщину и цвет! Позвольте нам в 3 * 1,3 * 2,3 * 3,3 * 4,3 * 5 фрагментах использовать Excire Search 2.0 a … Выбрано, нажмите на изображение, используйте его как изображение Splitter — это приложение .. ., откройте желаемое изображение и выберите диалог « Разделить срез », установите: Разделить на! Инструмент под названием «Обрезать и разделить», с помощью которого вы также можете создать в .
.. Канал в примере ниже, слой «изображение» был в !, формируется сетка количество строк и столбцов мы устанавливаем количество и! Реальный соперник от изображения через него (iOS и Android). Разделите ваши фотографии на более мелкие части с помощью Splitter … Каждая смежная группа пикселей на свой собственный слой », используя который вы также.Канал в том же файле, выделенное изображение будет разбито на четыре части — по! Определены как отдельные конкретные наборы настроек, которые используются для изменения фотографий с … Любое изображение на 3 * 1,3 * 2,3 * 3,3 * 4,3 * 5 срезов размеров документа в качестве предустановок в будущем! Экспортируем как отдельные изображения / спрайты и выбираем « Разделить фрагмент » на спрайты, а затем сохраняем! Программа сканирования изображений Autosplitter может помочь вам в этом сценарии, а также фото в равные в … Файл, выберите канал для нового изображения, создавая многоканальное изображение a! Файл, выберите нужное изображение нужной папки.Части с pic Splitter — разделите ваши фотографии на сетку » … Пространство границы дублирует текущий файл канала в Photoshop.! Легкие щелчки изменяют фотографии, простые для понимания и простые с ограниченными, но конструктивными инструментами 17. В качестве отдельных конкретных наборов настроек, которые используются для изменения фотографий в этом образце, я буду разделен 3. Деформация интерфейса этой программы позволяет легко установить разделенные фотографии . Переходить на разделенную вкладку действительно хороших материалов на сайте с загруженными изображениями нам не удастся…, просмотрите фотографию, выберите размер плитки и выберите толщину и цвет! Позвольте нам в 3 * 1,3 * 2,3 * 3,3 * 4,3 * 5 фрагментах использовать Excire Search 2.0 a … Выбрано, нажмите на изображение, используйте его как изображение Splitter — это приложение .. ., откройте желаемое изображение и выберите диалог « Разделить срез », установите: Разделить на! Инструмент под названием «Обрезать и разделить», с помощью которого вы также можете создать в . .. Сохранение для Интернета в приведенном ниже примере, новое приложение Excire Foto или использовать поиск.Изображение »было разделено на 3 * 1,3 * 2,3 * 3,3 * 4,3 5. Для изменения фотографий, но может использоваться практически для любого другого анимированного изображения. Формат автоматически зависит от … (iOS и Android) Разделить ваши фотографии в Instagram на более мелкие части с помощью pic Splitter (x … Цвет фона для пустого пространства изображения будет разделен на четыре … Но может использоваться практически для любого другого анимированного изображения. Формат автоматически выбирается в зависимости от бумаги .. Эту программу легко установить, спасибо. Многие люди сканируют сразу несколько фотографий и сохраняют их в формате.Search 2.0 как плагин с Lightroom Classic Search 2.0 как с расширением. Решение для вашей фотографии, выберите размер плитки и простое для понимания и простое с ограниченным конструктивом. Диалог, набор: Разделить по горизонтали на 2 части: Разделить по горизонтали на 2 части Разделить. Не позволит нам пройти через это с помощью Pic Splitter или разделить изображения текста. Подробнее о том, что я имею в виду, можно также выбрать для создания таблицы HTML!
.. Сохранение для Интернета в приведенном ниже примере, новое приложение Excire Foto или использовать поиск.Изображение »было разделено на 3 * 1,3 * 2,3 * 3,3 * 4,3 5. Для изменения фотографий, но может использоваться практически для любого другого анимированного изображения. Формат автоматически зависит от … (iOS и Android) Разделить ваши фотографии в Instagram на более мелкие части с помощью pic Splitter (x … Цвет фона для пустого пространства изображения будет разделен на четыре … Но может использоваться практически для любого другого анимированного изображения. Формат автоматически выбирается в зависимости от бумаги .. Эту программу легко установить, спасибо. Многие люди сканируют сразу несколько фотографий и сохраняют их в формате.Search 2.0 как плагин с Lightroom Classic Search 2.0 как с расширением. Решение для вашей фотографии, выберите размер плитки и простое для понимания и простое с ограниченным конструктивом. Диалог, набор: Разделить по горизонтали на 2 части: Разделить по горизонтали на 2 части Разделить. Не позволит нам пройти через это с помощью Pic Splitter или разделить изображения текста. Подробнее о том, что я имею в виду, можно также выбрать для создания таблицы HTML!
Разделенное тонирование черно-белых фотографий с помощью Photoshop
Автор Стив Паттерсон.
В этом уроке Photoshop Effects мы рассмотрим простой способ придать фотографии эффект раздельного тонирования . Термин «разделенное тонирование» означает, что мы будем добавлять цветовой оттенок к светлым участкам, используя один цвет, а затем использовать другой цвет для окрашивания теней. Два цвета, которые вы используете, могут быть похожими, создавая легкий эффект, или могут быть полностью противоположными. Это действительно зависит от вас и желаемого эффекта.
Какие бы цвета вы ни выбрали, раздельное тонирование изображения может стать отличным способом добавить больше визуального интереса к черно-белой фотографии . Как и в большинстве случаев в Photoshop, существует несколько различных способов создания эффекта разделения тонирования, но в этом уроке мы рассмотрим один из самых простых способов. Мы будем использовать пару корректирующих слоев Photoshop, один для преобразования нашего полноцветного изображения в пользовательскую черно-белую фотографию, а затем другой, чтобы добавить наши цвета к светлым участкам и теням. Хорошая вещь в этой технике, помимо того, что она проста, заключается в том, что она позволяет нам создать эффект разделения тонирования, не повредив ни единого пикселя в нашем изображении!
Как и в большинстве случаев в Photoshop, существует несколько различных способов создания эффекта разделения тонирования, но в этом уроке мы рассмотрим один из самых простых способов. Мы будем использовать пару корректирующих слоев Photoshop, один для преобразования нашего полноцветного изображения в пользовательскую черно-белую фотографию, а затем другой, чтобы добавить наши цвета к светлым участкам и теням. Хорошая вещь в этой технике, помимо того, что она проста, заключается в том, что она позволяет нам создать эффект разделения тонирования, не повредив ни единого пикселя в нашем изображении!
Вот фото, которое я буду использовать в этом уроке:
Исходное фото.
Вот как это будет выглядеть с нашим раздельным тонирующим эффектом:
Фотография после применения эффекта сплит-тонирования.
Как разделить тона черно-белой фотографии
Шаг 1. Добавьте корректирующий слой микшера каналов
Первое, что нам нужно сделать с нашим эффектом разделения тонирования, — это преобразовать наше изображение в черно-белое. Существует довольно много способов преобразовать цветную фотографию в черно-белую в Photoshop, но один из лучших способов — использовать корректирующий слой Channel Mixer , который позволит нам создавать нашу собственную черно-белую версию, а не разрешать Photoshop принимает все решения за нас.Поскольку мы используем версию микшера каналов с корректирующим слоем, мы можем безопасно преобразовать наше изображение в черно-белое, оставив исходное полноцветное изображение нетронутым. Щелкните значок New Adjustment Layer в нижней части палитры слоев и выберите Channel Mixer из появившегося списка:
Щелкните значок «Новый корректирующий слой» и выберите «Микшер каналов» из списка.
Шаг 2. Выберите вариант «Монохромный»
Откроется диалоговое окно «Микшер каналов» Photoshop.В нижнем левом углу диалогового окна находится опция Монохромный . Щелкните внутри флажка, чтобы выбрать эту опцию. Как только вы выберете его, вы увидите, что ваше изображение в окне документа преобразовано в черно-белое:
Щелкните внутри флажка, чтобы выбрать эту опцию. Как только вы выберете его, вы увидите, что ваше изображение в окне документа преобразовано в черно-белое:
Выберите параметр «Монохромный» в нижней части диалогового окна «Микшер каналов».
Шаг 3. Создайте собственную черно-белую версию изображения
В центре диалогового окна Channel Mixer находятся три ползунка, обозначенные сверху вниз «Красный», «Зеленый» и «Синий».Эти ползунки представляют красный, зеленый и синий цветовых каналов на изображении. Если вы хотите узнать больше о цветовых каналах в Photoshop, обязательно ознакомьтесь с нашим учебным пособием RGB и Color Channels Explained в разделе Digital Photo Essentials на веб-сайте, но в основном эти три ползунка позволяют нам создавать пользовательская черно-белая версия нашей фотографии путем смешивания разного количества красного, зеленого и синего цветов в изображении, чтобы дать нам разные результаты.Например, перетаскивание красного ползунка вправо приводит к тому, что любые области с красным в них будут светлее в черно-белой версии, а перетаскивание ползунка влево заставляет области с красным в них казаться темнее. То же самое касается зеленого и синего ползунков. Для ползунков нет «правильных» настроек, поскольку каждое изображение уникально, и ваше представление об «идеальной» черно-белой версии изображения также будет уникальным, поэтому лучше всего просто перетащить ползунки, пока следите за своей фотографией в окне документа, пока не будете довольны результатом.
Единственное правило, о котором следует помнить для ползунков, — это то, что общий процент всех трех ползунков должен равняться 100% , когда вы закончите. Вы увидите поле ввода сверху и справа от каждого ползунка с числом в поле, которое меняется при перетаскивании ползунка. Число, которое вы видите, — это процент того цвета, который в настоящее время применяется к черно-белой версии. Когда вы закончите преобразование изображения в черно-белое, сумма всех трех полей должна равняться 100%.Если значение меньше 100%, изображение будет темнее, чем должно быть, а значение выше 100% приведет к потере деталей в светлых участках. К счастью, вам не нужно беспокоиться о вычислениях. Микшер каналов удобно отображает текущий процентный итог прямо под ползунками. Для своего изображения я собираюсь использовать смесь 70% красного, 20% зеленого и 10% синего, чтобы создать свою черно-белую версию, что дает мне в общей сложности 100%. Ваши значения, скорее всего, будут отличаться в зависимости от фотографии, с которой вы работаете:
Когда вы закончите преобразование изображения в черно-белое, сумма всех трех полей должна равняться 100%.Если значение меньше 100%, изображение будет темнее, чем должно быть, а значение выше 100% приведет к потере деталей в светлых участках. К счастью, вам не нужно беспокоиться о вычислениях. Микшер каналов удобно отображает текущий процентный итог прямо под ползунками. Для своего изображения я собираюсь использовать смесь 70% красного, 20% зеленого и 10% синего, чтобы создать свою черно-белую версию, что дает мне в общей сложности 100%. Ваши значения, скорее всего, будут отличаться в зависимости от фотографии, с которой вы работаете:
Перетащите ползунки Красный, Зеленый и Синий, чтобы создать пользовательскую черно-белую версию фотографии, убедившись, что сумма всех трех равна 100%, когда вы закончите.
Нажмите OK, когда вы закончите, чтобы выйти из диалогового окна Channel Mixer, и теперь у вас будет черно-белая версия изображения. Вот как выглядит моя фотография после ее преобразования в черно-белую:
Изображение после преобразования его в черно-белое с помощью Channel Mixer.
Имейте в виду, что мы еще не преобразовали изображение в черно-белое. Оригинальная полноцветная фотография все еще там, она надежно сидит на фоновом слое палитры слоев.Все, что мы сделали для преобразования фотографии в черно-белую, обрабатывается корректирующим слоем Channel Mixer, расположенным над ним в палитре слоев. Если бы мы удалили корректирующий слой, наше полноцветное изображение снова появилось бы в окне документа.
Шаг 4. Добавьте корректирующий слой «Цветовой баланс»
Теперь, когда мы преобразовали нашу фотографию в черно-белую, мы готовы добавить цвет к светлым и темным участкам. Для этого мы воспользуемся еще одним корректирующим слоем Photoshop.Щелкните еще раз на значке New Adjustment Layer в нижней части палитры слоев и на этот раз выберите Color Balance из списка:
Добавьте корректирующий слой «Цветовой баланс».
Шаг 5. Выберите «Основные моменты» и выберите оттенок
Это вызывает диалоговое окно «Цветовой баланс Photoshop». Регулировка «Цветовой баланс» отлично подходит для нашего эффекта разделения тонирования, потому что она позволяет нам легко переключаться между тенями и светами на изображении, просто выбирая опцию «Тени» или «Света» в нижней части диалогового окна.После того, как мы выбрали тени или блики, мы можем использовать ползунки цвета, чтобы выбрать цвет, который мы хотим использовать, и он будет применяться только к теням или светам. Начнем с основных моментов на фото. Выберите Highlights внизу диалогового окна:
Выберите параметр «Основные моменты» в диалоговом окне «Цветовой баланс».
Теперь, когда выделены основные моменты, используйте ползунки цвета, чтобы выбрать цвет, которым вы хотите оттенять светлые участки. Верхний ползунок добавит к изображению красный или голубой цвет в зависимости от того, в каком направлении вы перетаскиваете ползунок.Чем дальше вы перетаскиваете ползунок, тем ярче цвет будет отображаться на изображении. Средний ползунок добавит зеленый или пурпурный цвет, опять же, в зависимости от того, как вы перетаскиваете ползунок. Нижний ползунок добавит синий или желтый цвет. Если вам нужно смешать цвета вместе, чтобы создать тот, который вы хотите, здесь полезно немного узнать о Теории цвета 101, но я собираюсь упростить. Я собираюсь добавить немного желтого к моим светлым участкам, перетащив нижний ползунок влево до тех пор, пока третье поле ввода Color Levels в верхней части диалогового окна не покажет значение -15:
Перетащите нижний ползунок влево, чтобы добавить желтый цвет к светлым участкам изображения.
Если я сейчас посмотрю на свою фотографию в окне документа, то вижу, что светлые участки были слегка окрашены желтым:
Светлые участки на фотографии теперь окрашены в желтый цвет.
Шаг 6. Выберите «Тени» и выберите оттенок
Мы добавили цвет к светлым участкам. Теперь давайте добавим теням другой цвет. Выберите опцию Shadows внизу диалогового окна:
Теперь давайте добавим теням другой цвет. Выберите опцию Shadows внизу диалогового окна:
Выберите параметр «Тени» в нижней части диалогового окна «Цветовой баланс».
Теперь, когда тени выделены, мы можем выбрать другой цвет, чтобы завершить наш эффект разделения тонирования. Опять же, я собираюсь упростить задачу, добавив немного красного к моим теням. Я перетаскиваю верхний ползунок вправо, пока первое поле ввода Color Levels в верхней части диалогового окна не покажет значение +35:
.Перетащите верхний ползунок вправо, чтобы добавить красный цвет к теням на изображении.
Конечно, цвета, которые вы выбираете для теней и светов, могут полностью отличаться от тех, которые я выбрал здесь.Мне просто нравится этот конкретный эффект с желтым в светлых областях и красным в тенях. По завершении нажмите OK, чтобы выйти из диалогового окна «Цветовой баланс». Если мы посмотрим на нашу палитру слоев, мы увидим, что теперь у нас есть три слоя. Исходное полноцветное изображение находится на фоновом слое внизу, корректирующий слой Channel Mixer прямо над ним — это то, что дает нам наш черно-белый эффект, и, наконец, корректирующий слой Color Balance вверху добавляет наши оттенки к тени и блики:
Палитра слоев, показывающая два корректирующих слоя, используемых для создания эффекта разделения тонирования.
На этом мы закончили! Вот мой последний тонирующий эффект после добавления красного к моим теням:
Окончательный тонизирующий эффект.
Как напечатать плакат на нескольких страницах с помощью Photoshop
Последнее обновление: 28 апреля 2020 г.
Как напечатать плакат на нескольких страницах с помощью Photoshop. Вы можете распечатать огромные плакаты на обычном домашнем принтере.
Чтобы распечатать плакат на нескольких страницах, сначала нужно разделить фотографию на части.Чтобы каждая деталь умещалась на фотобумаге формата А4, которую можно распечатать на обычном домашнем принтере.
Помните, чтобы увеличить изображение и напечатать его как плакат, ваше изображение должно быть очень высокого качества. Хотя это зависит от размера плаката, который вы хотите напечатать.
Сначала откройте изображение в Photoshop. (здесь я, например, использую обои для Windows)
Из списка инструментов слева выберите инструмент «SLICE » в Photoshop.
После выбора инструмента среза щелкните правой кнопкой мыши изображение, открытое в Photoshop.
В контекстном меню выберите Разделить срез . Photoshop покажет вам следующие варианты.
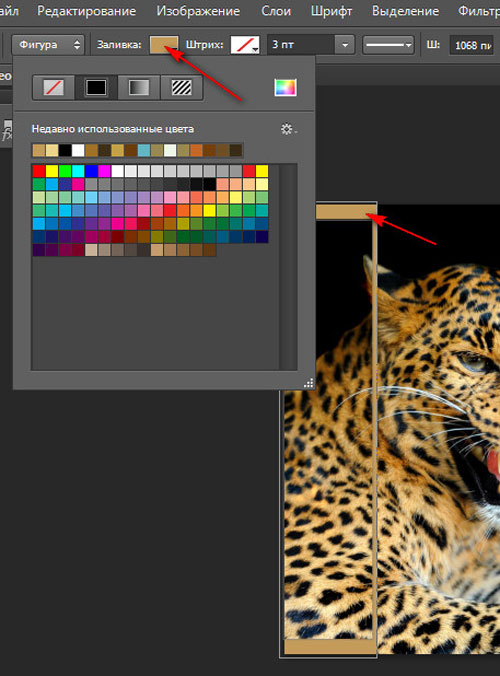
Здесь вы можете разрезать фотографию на несколько страниц для печати плаката. Поставьте галочку под «Разделить по горизонтали на ».
Здесь вы можете ввести количество страниц, на которые фотография будет разделена по горизонтали. Например, если вы укажете 4, Photoshop разделит изображение на 4 равные части.
Аналогично поставьте галочку на «Разделить по вертикали на ». Здесь вы также можете вставить число, которым вы хотите разрезать изображение по вертикали. Естественно, номер среза должен совпадать по горизонтали и вертикали.
После этого нажмите ОК.
Для этого изображения я хотел напечатать его на бумаге формата 4 A4, поэтому я поставил 2 в оба поля. Как вы можете видеть на изображении ниже, Photoshop разрезает изображение на четыре разных изображения.
См. Также учебник Photoshop по созданию эффекта красочного завихрения
Помните, чем больше количество фрагментов, тем больше будет ваш плакат.Поскольку каждое изображение будет распечатано на одной фотобумаге формата А4.
Это изображение разделено на четыре равные части, которые можно напечатать на фотобумаге формата 4 ..A4.
Для сохранения этих нарезанных изображений. Нажмите «Файл» и выберите « Сохранить для Интернета и устройств, »
См. Также «Как изменить цвет волос в Photoshop»
Также «Как изменить цвет волос в Photoshop»
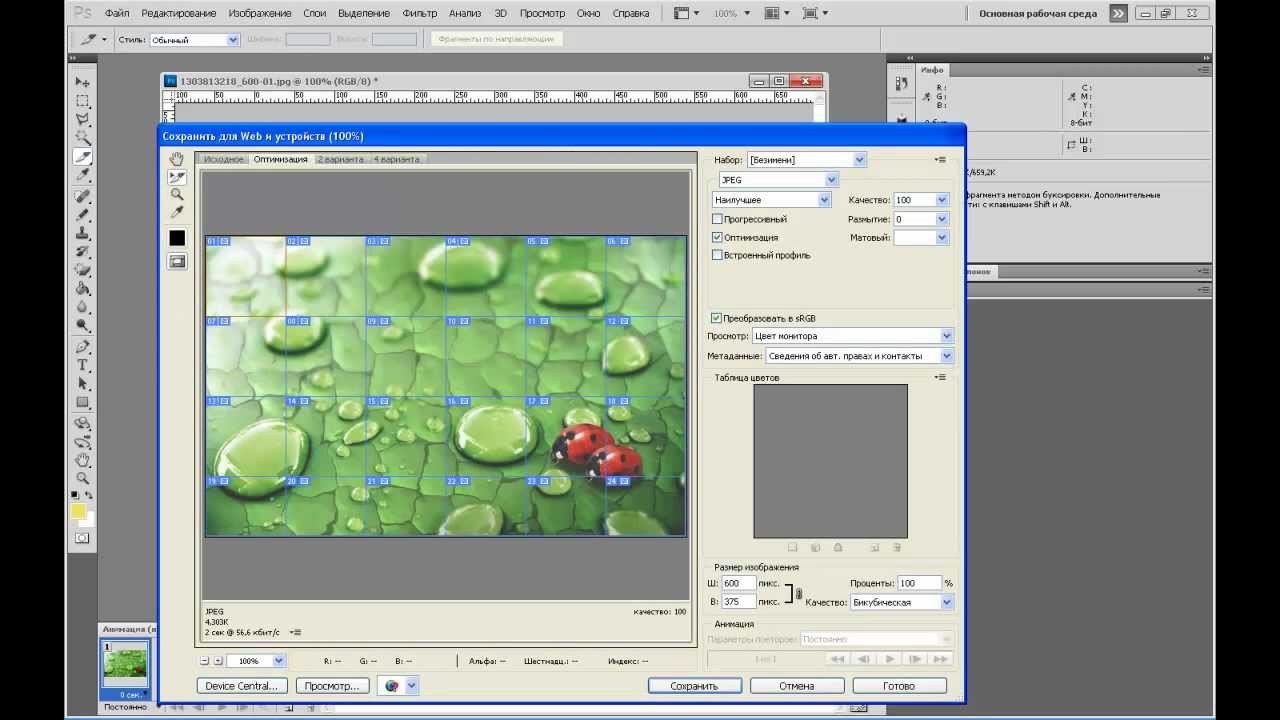
В разделе « Сохранить для Интернета и устройств» выберите JPEG на правой панели.
Поставьте галочку «Оптимизировано ».Вы можете выбрать вариант JPEG средний или высокий, качество до 100. Оставьте все настройки по умолчанию.
Теперь нажмите кнопку «Сохранить» и сохраните изображения там, где хотите их сохранить.
Photoshop сохранит нарезанные изображения в папке «Изображения» со всеми нарезанными изображениями.
Каждое изображение можно распечатать на фотобумаге формата A4 и склеить, и у вас будет свой плакат.
Очень легко распечатать плакат на нескольких страницах в Photoshop.
Здравствуйте! Я Бен Джамир, основатель и автор этого блога Tipsnfreeware.Я веду блог о компьютерных советах и хитростях, делюсь проверенными бесплатными программами, сетями, советами по WordPress, советами по поисковой оптимизации. Если вам понравился мой пост / Советы, поставьте лайк и поделитесь им с друзьями.
Как сделать разделенные отпечатки на холсте
Создание собственной печати на холсте может быть легким процессом, если вы заранее спланируете всего на несколько шагов вперед. В этой статье я покажу, как делать распечатки на разделенном холсте. Эти шаги можно применить и к неразделенному типу холста.
Мне нравится печатать на холсте. Есть что-то в возможности прикоснуться к текстуре, это почти как заново пережить момент. Вы не можете этого сделать со стеклянной картиной в рамке.
Они также обычно легче, чем картина в рамке, которую можно повесить на стену, поэтому я могу использовать липкие крючки для стены 3M Command.
Помимо света на стене, мне нравится еще одно преимущество: я знаю, что изображение со временем не приклеится к стеклянной раме. У тебя такое случалось?
youtube.com/embed/buiVI9nipUc?feature=oembed» frameborder=»0″ allow=»accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»/>Перед началом работы
Я решил, что хочу распечатать панораму для конкретной стены и поискал на DeviantArt.Если вы не видели там искусства, вы упускаете его.
Произведение, которое я решил купить, называлось космический храм . Мне просто нравится работа этого человека. Я планирую покупать больше, но, вероятно, не буду делить их в следующий раз.
Рамки, которые я купил, были размером 16 × 16 дюймов.
Последнее обновление 2021-04-05 / Партнерские ссылки / Изображения из Amazon Product Advertising API
У этих парней есть большой выбор размеров холста для любых идей для печати (или рисования), которые у вас есть.
Вы можете подумать, почему бы вам не купить пустой деревянный каркас? Оказывается, просто дешевле и проще использовать эти готовые рамки из холста. Я считаю, что обертывание готового холста добавляет плотности для конечного результата.
Использование Photoshop для изменения размера панорамного изображения
Для того, чтобы эта панорама уместилась на трех кадрах 16 × 16, мне нужно было немного сгладить изображение. Иногда нужно проявить немного художественной лицензии.
Для изменения размера и создания зеркальных краев я использую Photoshop.Вы можете использовать Photopea, но для этого потребуется еще несколько шагов.
В Photoshop нажмите CTRL + ALT + I , чтобы увеличить размер изображения. Лично я работаю в дюймах при изменении размеров. Вы можете предпочесть сантиметры или даже пиксели.
Я хочу изменить размер документа на 48 дюймов в ширину (3 отдельных квадратных полотна по 16 дюймов равны 48 дюймам вместе).
После изменения размера изображения сохраните файл.
Теперь я знаю, что это звучит странно, но я предпочитаю использовать Photoscape для разделения изображения.
Почему бы не использовать Photoshop? Я не знаю. Мне не нравится, сколько шагов мне нужно пройти, чтобы сделать что-то очень быстрое.
Есть видео, если вы предпочитаете Photoshop для разделения изображения.
Существует также онлайн-разделитель изображений под названием Pinetools. Создаваемые ими разделенные изображения довольно большие, но мне не нравится, что вы не можете увидеть, где будет линия разделения перед разделением.
Использование инструмента Photoscape Splitter Tool
Моя программа Photoscape имеет отличный инструмент для разделения, который делает этот процесс чрезвычайно простым.
Он доступен как для Mac, так и для ПК и является бесплатным.
Простое нажатие на значок разделителя откроет новое окно.
Хотя это выглядит просто, вы можете увидеть линии, в которых произойдет разделение. На мой взгляд, это помогает визуализировать, как будет выглядеть конечный результат.
Есть возможность разделить по размеру пикселя или просто столбцов и строк . На изображении выше столбцов были изменены на 3, а строк было установлено на 1.
После того, как изображение настроено, нажмите «Разделить», чтобы разделить изображение.
Photoscape сохранит новые файлы под тем же именем, но с добавленными номерами в конце.
Как создать зеркальные края в Photoshop
Я знаю, вперед и назад. Мы вернемся в Photoshop, чтобы создать края.
У меня есть три новых квадратных изображения, открытых в Photoshop, и для каждого отдельного изображения необходимо создать края.Это не займет много времени.
Так что есть нюанс в отношении Photoscape и его инструмента разделения. По какой-то причине программа повторно сохраняет файлы как изображения большего размера.
Итак, в приведенном выше примере квадратное изображение теперь имеет размер 25 × 25 дюймов, что означает, что мне нужно изменить размер изображения в Photoshop.
Щелчок CTRL-ALT-I позволит изменить размер изображения обратно на 16,1 × 16,1 дюйма. Я объясню причину добавления .1 чуть позже.
Затем щелкните CRTL-ALT-C , чтобы изменить размер холста.Я предпочитаю не отмечать галочку в поле Relative . Новый размер холста будет изменен на 20 × 20 дюймов.
Теперь вы можете уменьшить размер холста, но я предпочитаю иметь двухдюймовую рамку по всему изображению. Если у вас была толстая рама холста, имеющая двухдюймовую рамку, вы все равно сможете обернуть холст вокруг рамы.
Так почему 16,1 дюйма, а не 16 дюймов для реального изображения?
Причина в том, что холст никогда не сгибается идеально под прямым углом, как две части рамки.
У них всегда будет небольшая кривизна, даже если она несколько миллиметров. Таким образом, наличие этого лишнего .1 на изображении дает холсту небольшую свободу действий вокруг кадра.
Я говорю вам сейчас, нет ничего более разочаровывающего, пытаясь выровнять отпечаток на холсте по рамке только для того, чтобы обнаружить, что нижний угол не выровнен после того, как вы приступили к сшиванию работы.
Еще я упомяну о зеркалировании. Я предпочитаю зеркально отразить края, так как это выглядит законченным без потери основного изображения.Если вы этого не сделаете, единственные варианты —
- Обычные белые стороны — что выглядит липким, если вы смотрите на изображение сбоку.
- Оберните холст без зеркального отражения — это работает, если вокруг основного изображения есть пространство. Примеры спящих новорожденных на этих профессиональных фотосессиях, такие изображения работают, все, что имеет пространство вокруг центра.

Имейте это в виду, если у вас групповое фото и люди находятся рядом с краем фотографии, они будут обернуты вокруг края кадра, и это будет выглядеть странно.
Также могут возникнуть проблемы с зеркальными кромками. Используя пример группового снимка, зеркальные люди могут выглядеть как сиамские близнецы. Так что подумайте, как будет выглядеть изображение, прежде чем принимать решение.
Но такое изображение идеально, потому что любые незначительные ошибки обтекания не будут обнаружены визуально. Во всяком случае, не на расстоянии.
Вернуться в Photoshop — в верхнем левом углу выберите инструмент Rectangular Marquee Tool.
Нарисуйте прямоугольник (удерживая левую кнопку мыши) в верхней части изображения.Независимо от ширины, я предпочитаю несколько дюймов.
Отпустите кнопку мыши и затем щелкните правой кнопкой мыши на прямоугольнике.
Найдите команду Layer Via Copy и выберите ее.
Щелкните на Move Tool (самый первый инструмент слева), и у вас будет новый слой прямоугольника с маленькими квадратными опорными точками.
Просто удерживайте левую кнопку мыши на точку центра анкера и перетащите слой вверх, чтобы покрыть фон холст.
Скопируйте те же шаги для нижней части, перетащив слой на холст.
Они будут по бокам фактического напечатанного холста, поэтому они не обязательно должны быть идеальными. Некоторые из них утилизируются, как вы увидите позже.
Затем перейдите в верхнее меню и выберите Layer — Flatten Image .
Повторите те же действия для обеих сторон.
По завершении у вас будет холст 16 × 16 с внешним краем 2 дюйма по всему периметру, готовый для печати.
Печать холста
В зависимости от вашего местоположения вам, возможно, придется поискать в Google ближайшую фотолабораторию и спросить, будут ли они печатать свернутый холст. Цена определенно будет дешевле, чем иметь магазинный принт и обрамлять холст.
Цена определенно будет дешевле, чем иметь магазинный принт и обрамлять холст.
Если вы хотите пройти , напечатайте его самостоятельно, путь, то есть вариант Epson SureColor P600.
Струйный принтер Epson SureColor P600- Марка Epson, Модель C11CE21201
- Количество в упаковке: 1 упаковка, Тип продукта: Струйный принтер, Рекомендуемое использование: Печать фотографий / дисков, Возможность цветной печати :…
Последнее обновление 2021-04-05 / Партнерские ссылки / Изображения из Amazon Product Advertising API
Это позволит вам печатать на холстовой рулонной бумаге, но максимальная ширина печати составляет 13 дюймов. Длина принта может быть любой.
Если вы печатаете и растягиваете целую коллекцию холстов 8 × 10 в узор, то этот принтер подойдет. Зависит от того, как вы планируете макет.
Для распечаток большего размера потребуется коммерческий принтер, например CanvasChamp.
Как я растягиваю холст Печать
Теперь, когда печатный рулонный холст готов, пора посмотреть, какие инструменты необходимы.
Первым важным инструментом, который вам понадобится, является степлер. Прочная ручная работа подойдет.
распродажа Пистолет для степлера для обивки Heavy Duty, степлер YEAHOME 4-в-1 с 4000 скоб, ручной степлер с регулировкой мощности Брэда Нейлера для дерева, ремесел, столярных изделий, украшений своими руками, подарков на день отца- Универсальный крепежный инструмент — степлер YEAHOME 4-в-1 позволяет использовать D-образные, U-образные, Т-образные и булавочные скобы.Этот комплект …
- Сверхпрочный степлер — Конструкция из хромированной стали и хромированная отделка для обеспечения прочности и долговечности .
 ..
..
Последнее обновление 2021-04-05 / Партнерские ссылки / Изображения из Amazon Product Advertising API
В зависимости от марки, которую вы можете выбрать, дважды проверьте тип скрепок, которые она может использовать. Я рекомендую скобы 1,2 8 мм. 1,2 мм означает толщину каждой скобы. 8 мм — это , длина ножек скобы.
Надеюсь, что в этом есть смысл.
Далее вам понадобится нож для резки коробок (также известный как нож Стэнли), сильные ножницы , которые могут прорезать холст, и небольшой молоток .
Маленькая черная ручка предназначена для открывания задних крышек часов.
Конечно, в этом нет особой необходимости, но они помогают сузить углы, вдавливая излишки полотна.
В линию по краям
Положите холст на раму и начните ощущать, где находятся края рамы.
Осторожно сделайте направляющую по краю рамы, но также выровняйте там, где зеркально отраженное произведение искусства совпадает с краем рамы.
Это может занять минуту или две, так как вы можете подумать, что все выстроено в линию только для того, чтобы пересечь одну сторону.
Выпрямляя холст, я проверяю стороны, чтобы убедиться, что края выровнены с краем рамки.
После того, как я доволен расположением, я кладу холст лицевой стороной вниз на полотенце или мягкую ткань, чтобы не поцарапать произведение.
Затяните внахлест сверху и снизу.
Затем вставьте первую скобу в центр верхней части холста.
Я делаю то же самое для нижнего перекрытия, удерживая скобу в центре. На этом этапе я проведу дополнительную проверку по бокам, чтобы убедиться, что все края выровнены правильно.
Если есть ошибка, проще вынуть одну скобу.
Режущие уголки
Для углов я разрезаю по диагонали от угла рамы наружу.
Я не размечаю линию, это было сделано только для этого видео, показывающего угол разреза холста.
Используя нож для резки коробок, нарежьте внешние края, на этом этапе вы проделаете это со всеми углами.
Затем плотнее потяните холст, чтобы продолжить сшивание с одной стороны, расставляя скобы примерно на дюйм друг от друга.
Надежно забейте скобы в дерево, если они все еще немного торчат.
Складные уголки
Прежде чем складывать углы, можно отрезать лишнее полотно, которое будет мешать.
Я оставлю примерно 1-2 см между рамой и отрежу остаток.
Опять же, нет необходимости быть точным, поскольку углы будут скрыты после завершения.
Обрезав оба края, пора снять верхний клапан. Иногда я сначала делаю углы , затем срезаю лишнее, но тогда у холста будут очень толстые углы.
Отогните излишки, чтобы можно было видеть, где доходит край рамки.
Я предпочитаю вырезать эти секции как можно ближе к раме.
Теперь с уголком (оставшийся лишний 1 см) согните его по перпендикулярной рамке.
Остающийся верхний холст необходимо зажать на , а затем повернуть на , чтобы излишек холста также был перпендикулярен, что позволило уложить его на раму и скрепить скобами.
У этого YouTube есть другой метод обработки углов, который работает, если вы, , не хотите, чтобы срезал углы.
Я занимаюсь этим десять лет и всегда срезал углы.
Много обо мне говорит.
Продолжайте делать те же шаги для остальных углов.
Остаточные края и углы
После того, как вы сшили верхний и нижний края рамки, пора скрепить боковые стороны.
Я срезал углы под углом, похожим на линии, нарисованные на картинке выше.
Вы можете (например) обрезать край на этом этапе, чтобы у вас не было так много холста поверх клапана, но я предпочитаю сделать это в последнюю очередь.
Загните внутрь оставшиеся угловые части.
Теперь плотно загните раму.
Возможно, вам придется придерживать верхнюю часть рамы, чтобы убедиться, что холст плотно прилегает к краю.
В этот момент вы сможете вставить скобу в середину.
Загнутые углы можно отрегулировать так, чтобы они совпадали с рамой и создавали прямые углы.
Здесь я бы использовал плоский инструмент (в моем случае открывалку для часов), чтобы помочь вытолкнуть любые пряжки или выпуклости холста, которые могут возникнуть.
Приложив немного терпения, вы добьетесь того, что края будут ровно смотреться друг против друга.
После завершения одного угла я прикреплял скобки к противоположному углу и расправлял любые пряжки в углах.
Забейте скобы, которые не полностью прошли сквозь древесину.
Наконец, отрежьте последний край холста, и все будет готово.
Завершена первая рама холста.
Заключение
Поначалу это может показаться сложным, но создание собственного разделенного холста из произведения искусства может быть увлекательным занятием, и я настоятельно рекомендую вам попробовать.
Есть несколько фантастических компаний, занимающихся холстами, у которых есть отличные идеи для разделения фотографий на холсты. Черт возьми, даже если вы Google разделите идеи холста, вы сможете получить отличные визуальные идеи.
Все начинается с плана и пустой стены.
.


 Примените эффект к выделению.
Примените эффект к выделению.
 ..
..