Вставляем фото в рамку в Фотошоп / Creativo.one
В этом уроке мы узнаем, как помещать одно изображение внутри другого, чтобы создать интересный композиционный эффект, используя простую, но, тем не менее, очень мощную функцию Вставить в (Paste Into). С Вставить в мы можем выбрать область на одном изображении, а затем копировать и вставить другое изображение прямо в выбранную нами область.
В данном случае, я буду использовать Вставить в, чтобы разместить фотографию в рамке, но, помните, как и все уроки Photoshop, этот урок не нацелен лишь на получение желаемого эффекта. Как только вы разберетесь, как же работает эта функция, вы, без сомнений, найдете ей множество креативных применений.
Я буду использовать Photoshop CS6, но этот урок так же совместим с Photoshop CS5 и Photoshop CC (Creative Cloud). Для Photoshop CS4 и ранних версий, или для примеров применения данной функции, посмотрите наш первый урок.
Материалы для урока:
Пара в парке (платно)
Архив
Чтобы получить подобный эффект, вам понадобится два изображения. Изображение с Shutterstock, содержащее рамку.
Изображение с Shutterstock, содержащее рамку.
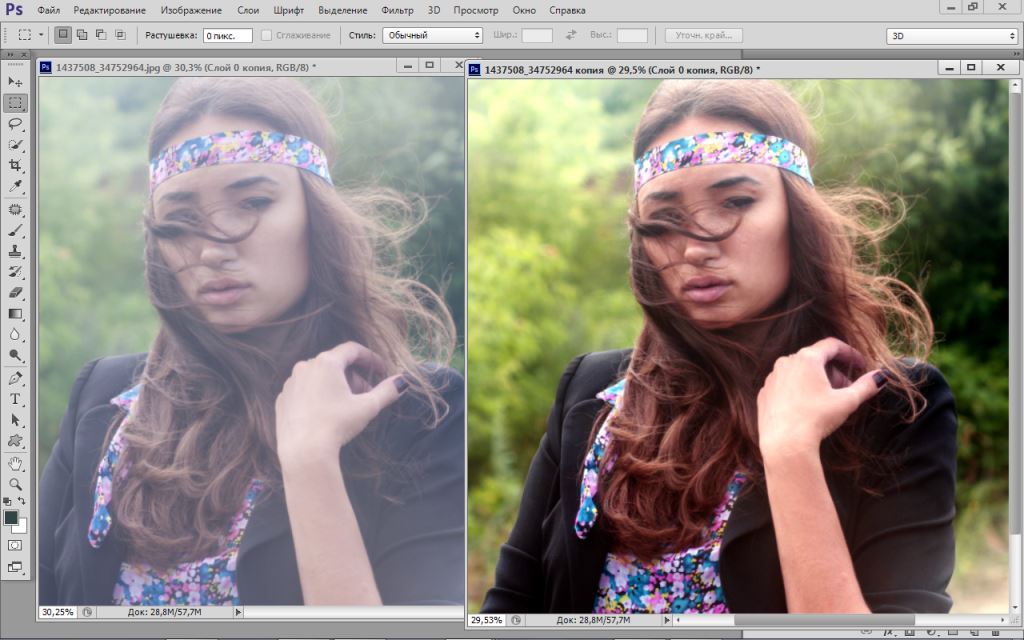
А вот второе изображение, которое я буду помещать, собственно, в рамку (пара в осеннем парке с Shutterstock):
Финальная композиция выглядеть будет следующим образом:
Давайте начнем!
Шаг 1: Выберите область, в которую вы хотите поместить второе изображение
Начните с изображения, на которое вы будете помещать изображение второе, и выделите область, в которой оно должно появиться. Инструмент для выбора, который вам понадобится, будет зависеть от формы области. В моем случае, я начинаю с изображения рамки, куда я хочу поместить второе изображение. Рамка есть прямоугольник, поэтому, вы можете подумать, что использовать стоит инструмент Прямоугольная область; тем не менее, не следует забывать, что рамка моя наклонена, поэтому лучше в данном случае воспользоваться инструментом 
Инструмент Прямолинейное лассо «спрятан» за инструментом Лассо, и чтобы выбрать его, кликните на инструменте Лассо
Инструмен Прямолинейное Лассо позволяет нам выделить область с прямыми сторонами – мы просто кликаем в тех точках, где наша линия должна изменить направление. Каждый раз, когда мы кликаем по точке, Photoshop создает прямую линию между новой и предыдущей точками. Мы продолжаем кликать, создавая линии, до тех пор пока не вернемся к исходной точке. Чтобы замкнуть область, как я уже сказал, просто кликаем по исходной точке.
Выделить область внутри рамки при помощи этого инструмента достаточно легко. Все, что мне нужно сделать – это кликнуть в каждом из углов рамки. Я начну в верхнем левом углу, затем двигаюсь к правому верхнему углу, далее – к правому нижнему углу, после — к левому нижнему углу.
Чтобы завершить выбор области, я вновь кликну на самой первой точке в верхнем левом углу. И, теперь, вы можете видеть выбранную область, выделенную стандартной линией “движущихся муравьев”:
Шаг 2: Выберите и скопируйте второе изображение
Нам нужно скопировать это изображение в буфер обмена, чтобы у нас была возможность вставить его в выбранную область. Прежде всего, нам нужно выбрать изображение. Откройте меню Выделение (Select) и выберите Все (All). Альтернативный способ – нажмите Ctrl/Cmd + A на клавиатуре.
На изображении появится линия, показывающая выбранную область:
Шаг 3: Вставьте изображение в выбранную область
Снова переключитесь на первое изображение, кликнув по его вкладке:
Область, которую мы выделили все так же видна, и чтобы вставить туда второе изображение, откройте меню Редактировать (Edit) и выберите Специальная вставка (Paste Special), а затем Вставить в (Paste Into):
Вот так изображение появляется в выделенной области. В моем случае, изображение явно слишком велико, но мы узнаем как это исправить чуть позже:
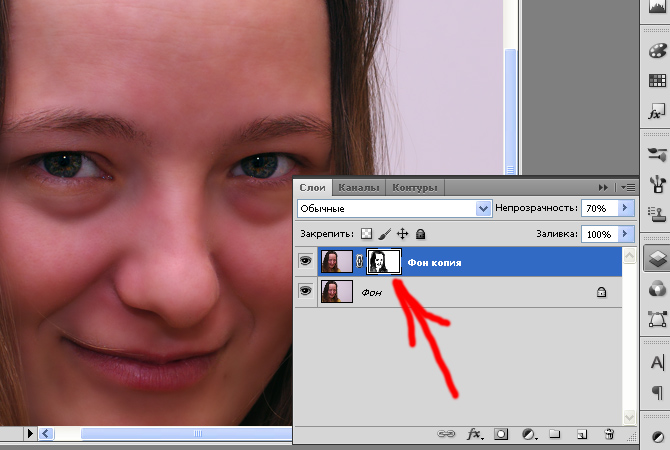
Прежде чем двигаться дальше, давайте посмотрим на панель со слоями, чтобы разобраться в том, что же произошло. Обратите внимание, что сейчас у нас есть два слоя. Первоначальное изображение есть наш Фоновый слой внизу, и как только мы выбрали команду Вставить в, Photoshop создал новый слой над ним, и поместил второе изображение на этот слой:
Обратите внимание, что сейчас у нас есть два слоя. Первоначальное изображение есть наш Фоновый слой внизу, и как только мы выбрали команду Вставить в, Photoshop создал новый слой над ним, и поместил второе изображение на этот слой:
Почему же изображение видно только в рамках выбранной нами области? Это произошло потому, что Photoshop использовал выбранную область для создания слоя-маски
Шаг 4. Измените размер и переместите изображение при помощи Свободного Трансформирования
Если ваше изображение слишком велико для выбранной области (как и в моем случае) и вам нужно изменить его размер, откройте меню Редактировать и выберите Свободная Трансформация (Free Transform), или же зажмите сочетание клавиш Ctrl/Cmd + T:
Это открывает окошко свободного трансформирования и показывает опорные точки (маленькие квадратики) вокруг изображения.
Это мгновенно уменьшит ваше изображение так, что все, включая окошко Свободной Трансформации поместится на вашем экране:
Чтобы изменить размер вашего изображения, зажмите клавишу Shift и потяните за любой из четрых углов окошка Свободной трансформации. Удерживание Shift’а сохраняет пропорции изображения во время трансформации, чтобы вы случайно не исказили форму. В данном случае, я тяну за правый нижний угол, но подойдет любой из углов. Убедитесь (важно!), что вы отпускаете сначала кнопку мыши,
Чтобы наше изображение переместить, просто кликните в любой части окошка свободной трансформации и перетащите его. Здесь Shift удерживать не нужно. Не нажимайте на точку в центре изображения – вы переместите ее, но не изображение:
Здесь Shift удерживать не нужно. Не нажимайте на точку в центре изображения – вы переместите ее, но не изображение:
Если изображение также нужно повернуть, переместите курсор за край окошка
Когда вы довольны результатом, нажмите Enter/Return, и выйдите из режима Свободной Трансформации:
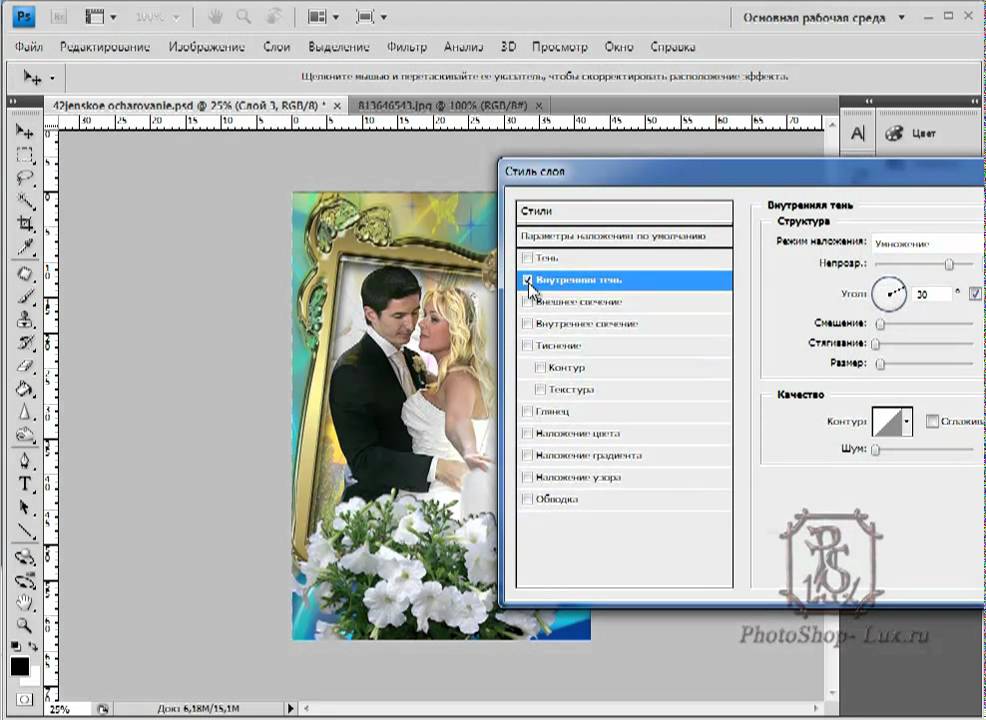
Шаг 5: Добавьте эффект внутренней тени
Чтобы завершить эффект, я хочу добавить внутреннюю тень на края изображения, дабы это выглядело больше как настоящее фото внутри рамки, а не так, будто кто-то просто вставил его внутрь первого изображения (что я, собственно, и сделал). Чтобы добавить внутреннюю тень, кликаю на иконке стилей слоя в нижней части панели со слоями:
Из появившегося списка выбираю Внутреннюю Тень:
Далее откроется диалоговое окошко, настраивающее нашу внутреннюю тень. Я уменьшу непрозрачность со стандартных 75% до 40%, чтобы тень не выглядела столь интенсивной. Угол я устанавливаю на 135 градусов, чтобы создать впечатление, что свет исходит из верхнего левого угла, но вы можете выбрать угол по своему усмотрению. Наконец, размер и расстояние я установлю на 10px. Опция Размер (Size) контролирует, насколько тень будет простираться от угла, в то время как Расстояние (Distance) контролирует мягкость края. Необходимые вам величины будут во многом зависеть от размеров изображения, поэтому, тут вы можете немного поэкспериментировать:
Я уменьшу непрозрачность со стандартных 75% до 40%, чтобы тень не выглядела столь интенсивной. Угол я устанавливаю на 135 градусов, чтобы создать впечатление, что свет исходит из верхнего левого угла, но вы можете выбрать угол по своему усмотрению. Наконец, размер и расстояние я установлю на 10px. Опция Размер (Size) контролирует, насколько тень будет простираться от угла, в то время как Расстояние (Distance) контролирует мягкость края. Необходимые вам величины будут во многом зависеть от размеров изображения, поэтому, тут вы можете немного поэкспериментировать:
Нажмите ОК, чтобы закрыть диалоговое окно. Вот что у меня вышло, после добавления внутренней тени:
Вот и все! Таким образом мы помещаем одно изображение внутри другого при помощи функции Вставить в (Paste Into) в Photoshop!
Автор: Steve Patterson
Источник:
photoshopessentials. com
com
Вставляем фото в рамку в Фотошоп / Creativo.one
В этом уроке мы узнаем, как помещать одно изображение внутри другого, чтобы создать интересный композиционный эффект, используя простую, но, тем не менее, очень мощную функцию Вставить в (Paste Into). С Вставить в мы можем выбрать область на одном изображении, а затем копировать и вставить другое изображение прямо в выбранную нами область.
В данном случае, я буду использовать Вставить в, чтобы разместить фотографию в рамке, но, помните, как и все уроки Photoshop, этот урок не нацелен лишь на получение желаемого эффекта. Как только вы разберетесь, как же работает эта функция, вы, без сомнений, найдете ей множество креативных применений.
Я буду использовать Photoshop CS6, но этот урок так же совместим с Photoshop CS5 и Photoshop CC (Creative Cloud). Для Photoshop CS4 и ранних версий, или для примеров применения данной функции, посмотрите наш первый урок.
Материалы для урока:
Рамка (платно)
Пара в парке (платно)
Архив
Чтобы получить подобный эффект, вам понадобится два изображения. Изображение с Shutterstock, содержащее рамку.
А вот второе изображение, которое я буду помещать, собственно, в рамку (пара в осеннем парке с Shutterstock):
Финальная композиция выглядеть будет следующим образом:
Давайте начнем!
Шаг 1: Выберите область, в которую вы хотите поместить второе изображение
Начните с изображения, на которое вы будете помещать изображение второе, и выделите область, в которой оно должно появиться. Инструмент для выбора, который вам понадобится, будет зависеть от формы области. В моем случае, я начинаю с изображения рамки, куда я хочу поместить второе изображение. Рамка есть прямоугольник, поэтому, вы можете подумать, что использовать стоит инструмент Прямоугольная область; тем не менее, не следует забывать, что рамка моя наклонена, поэтому лучше в данном случае воспользоваться инструментом Прямолинейное лассо (Polygonal Lasso).
Инструмент Прямолинейное лассо «спрятан» за инструментом Лассо, и чтобы выбрать его, кликните на инструменте Лассо, и удерживайте, пока не появится контекстное меню. Из меню выберите Прямолинейное Лассо:
Инструмен Прямолинейное Лассо позволяет нам выделить область с прямыми сторонами – мы просто кликаем в тех точках, где наша линия должна изменить направление. Каждый раз, когда мы кликаем по точке, Photoshop создает прямую линию между новой и предыдущей точками. Мы продолжаем кликать, создавая линии, до тех пор пока не вернемся к исходной точке. Чтобы замкнуть область, как я уже сказал, просто кликаем по исходной точке.
Выделить область внутри рамки при помощи этого инструмента достаточно легко. Все, что мне нужно сделать – это кликнуть в каждом из углов рамки. Я начну в верхнем левом углу, затем двигаюсь к правому верхнему углу, далее – к правому нижнему углу, после — к левому нижнему углу. Вы не увидите привычную линию «движущихся муравьев», так как мы выделяем область при помощи инструмента Прямолинейное Лассо. Вместо этого, вы увидите тонкую линию, соединяющую выбранные точки:
Вы не увидите привычную линию «движущихся муравьев», так как мы выделяем область при помощи инструмента Прямолинейное Лассо. Вместо этого, вы увидите тонкую линию, соединяющую выбранные точки:
Чтобы завершить выбор области, я вновь кликну на самой первой точке в верхнем левом углу. И, теперь, вы можете видеть выбранную область, выделенную стандартной линией “движущихся муравьев”:
Шаг 2: Выберите и скопируйте второе изображение
Переключитесь на ваше второе изображение (то, которое вы будете помещать внутри выделенной области), собственно, открыв изображение, или кликнув на вкладку с ним, если оно уже открыто:
Нам нужно скопировать это изображение в буфер обмена, чтобы у нас была возможность вставить его в выбранную область. Прежде всего, нам нужно выбрать изображение. Откройте меню Выделение (Select) и выберите Все (All). Альтернативный способ – нажмите Ctrl/Cmd + A на клавиатуре.
На изображении появится линия, показывающая выбранную область:
Когда изображение выбрано, откройте меню Редактировать (Edit) и выберите Копировать (Copy). Или же, нажмите сочетание клавиш Ctrl/Cmd + C на клавиатуре:
Шаг 3: Вставьте изображение в выбранную область
Снова переключитесь на первое изображение, кликнув по его вкладке:
Область, которую мы выделили все так же видна, и чтобы вставить туда второе изображение, откройте меню Редактировать (Edit) и выберите Специальная вставка (Paste Special), а затем Вставить в (Paste Into):
Вот так изображение появляется в выделенной области. В моем случае, изображение явно слишком велико, но мы узнаем как это исправить чуть позже:
Прежде чем двигаться дальше, давайте посмотрим на панель со слоями, чтобы разобраться в том, что же произошло. Обратите внимание, что сейчас у нас есть два слоя. Первоначальное изображение есть наш Фоновый слой внизу, и как только мы выбрали команду Вставить в, Photoshop создал новый слой над ним, и поместил второе изображение на этот слой:
Обратите внимание, что сейчас у нас есть два слоя. Первоначальное изображение есть наш Фоновый слой внизу, и как только мы выбрали команду Вставить в, Photoshop создал новый слой над ним, и поместил второе изображение на этот слой:
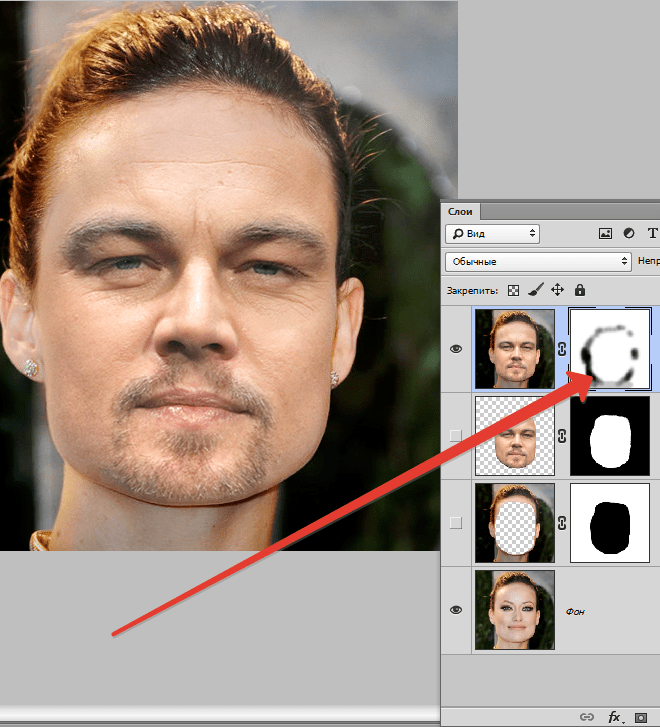
Почему же изображение видно только в рамках выбранной нами области? Это произошло потому, что Photoshop использовал выбранную область для создания слоя-маски для второго изображения. Мы можем видеть маску на миниатюре слоя-маски. Белая часть показывает, где наше изображение видимо в документе, тогда как черная часть спрятана от взора:
Шаг 4. Измените размер и переместите изображение при помощи Свободного Трансформирования
Если ваше изображение слишком велико для выбранной области (как и в моем случае) и вам нужно изменить его размер, откройте меню Редактировать и выберите Свободная Трансформация (Free Transform), или же зажмите сочетание клавиш Ctrl/Cmd + T:
Это открывает окошко свободного трансформирования и показывает опорные точки (маленькие квадратики) вокруг изображения. Обратите внимание: окошко свободной трансформации появляется вокруг реального изображения, а не только его видимой части. Если вы не видите окошко Свободной Трансформации полностью, откройте меню Просмотр (View) и выберите Показать во весь экран (Fit the Screen):
Обратите внимание: окошко свободной трансформации появляется вокруг реального изображения, а не только его видимой части. Если вы не видите окошко Свободной Трансформации полностью, откройте меню Просмотр (View) и выберите Показать во весь экран (Fit the Screen):
Это мгновенно уменьшит ваше изображение так, что все, включая окошко Свободной Трансформации поместится на вашем экране:
Чтобы изменить размер вашего изображения, зажмите клавишу Shift и потяните за любой из четрых углов окошка Свободной трансформации. Удерживание Shift’а сохраняет пропорции изображения во время трансформации, чтобы вы случайно не исказили форму. В данном случае, я тяну за правый нижний угол, но подойдет любой из углов. Убедитесь (важно!), что вы отпускаете сначала кнопку мыши, а потом уже Shift. Если вы сначала отпустите Shift, то потеряете изначальные пропорции изображения:
Чтобы наше изображение переместить, просто кликните в любой части окошка свободной трансформации и перетащите его. Здесь Shift удерживать не нужно. Не нажимайте на точку в центре изображения – вы переместите ее, но не изображение:
Здесь Shift удерживать не нужно. Не нажимайте на точку в центре изображения – вы переместите ее, но не изображение:
Если изображение также нужно повернуть, переместите курсор за край окошка Свободной Трансформации. Когда вы увидите округлую двустороннюю стрелку, кликните и поворачивайте изображение. В данном случае, я поворачиваю его против часовой стрелки, дабы оно лучше совпало с углом рамки:
Когда вы довольны результатом, нажмите Enter/Return, и выйдите из режима Свободной Трансформации:
Шаг 5: Добавьте эффект внутренней тени
Чтобы завершить эффект, я хочу добавить внутреннюю тень на края изображения, дабы это выглядело больше как настоящее фото внутри рамки, а не так, будто кто-то просто вставил его внутрь первого изображения (что я, собственно, и сделал). Чтобы добавить внутреннюю тень, кликаю на иконке стилей слоя в нижней части панели со слоями:
Из появившегося списка выбираю Внутреннюю Тень:
Далее откроется диалоговое окошко, настраивающее нашу внутреннюю тень. Я уменьшу непрозрачность со стандартных 75% до 40%, чтобы тень не выглядела столь интенсивной. Угол я устанавливаю на 135 градусов, чтобы создать впечатление, что свет исходит из верхнего левого угла, но вы можете выбрать угол по своему усмотрению. Наконец, размер и расстояние я установлю на 10px. Опция Размер (Size) контролирует, насколько тень будет простираться от угла, в то время как Расстояние (Distance) контролирует мягкость края. Необходимые вам величины будут во многом зависеть от размеров изображения, поэтому, тут вы можете немного поэкспериментировать:
Я уменьшу непрозрачность со стандартных 75% до 40%, чтобы тень не выглядела столь интенсивной. Угол я устанавливаю на 135 градусов, чтобы создать впечатление, что свет исходит из верхнего левого угла, но вы можете выбрать угол по своему усмотрению. Наконец, размер и расстояние я установлю на 10px. Опция Размер (Size) контролирует, насколько тень будет простираться от угла, в то время как Расстояние (Distance) контролирует мягкость края. Необходимые вам величины будут во многом зависеть от размеров изображения, поэтому, тут вы можете немного поэкспериментировать:
Нажмите ОК, чтобы закрыть диалоговое окно. Вот что у меня вышло, после добавления внутренней тени:
Вот и все! Таким образом мы помещаем одно изображение внутри другого при помощи функции Вставить в (Paste Into) в Photoshop!
Автор: Steve Patterson
Источник:
photoshopessentials. com
com
Как в фотошопе сделать тонкую рамку. Создание различных рамок в фотошопе. Пример создания рамки при помощи эффекта
0 7 484 0Умение делать рамки в фотошопе весьма полезное – таким незамысловатым способом можно украсить любое фото, придав ему необычности, и сделав более запоминающимся. Красивая рамка – это не только эстетический компонент, но и хороший способ сделать композицию завершенной.
О том, как сделать рамочку в фотошопе несколькими способами мы вам сегодня расскажем и наглядно продемонстрируем.
Самый простой способ – выполнить обводку изображения. Для этого открываем в графическом редакторе изображение. В меню «Редактирование» выбираем пункт «Выполнить обводку».
В появившемся окне выбираем расположение – внутри, а также указываем такие параметры, как толщина рамки, цвет, и непрозрачность. Также, можно выбрать один из режимов наложения.
Если выбрать расположение обводки – снаружи, то тогда размер фото можно уменьшать при помощи команды «Свободное трансформирование» (комбинация клавиш Ctrl+T), а для того, чтобы сохранить пропорции, удерживая клавишу Shift.
Таким образом, прилагая минимальные усилия можно сделать фоторамку в фотошопе.
При помощи меню «Файл», «Создать», делаем новый документ с размерами, скажем, 10 на 15 см. Слой заливаем любым узором по собственному вкусу.
Готовую область выделяем, и очищаем содержимое при помощи клавиши Del. После этого снимаем выделение, дважды кликаем по этому слою, и выбираем любой понравившейся параметр наложения (обводка, тиснение, тень, и т.д.).
Для начала, открыв изображение, разблокируйте фоновый слой. После этого, на панели инструментов выберите растровую фигуру, которая понравиться вам в качестве рамки больше всего. Это может быть как многоугольник, так и обычный прямоугольник со сглаженными углами.
Нужный фрагмент выделяем. После этого меняем расположение слоев на панели, после чего, удерживая клавишу Alt, мышкой встаем между двумя слоями. Кликаем на значок, который появиться. После этого при помощи комбинации клавиш Ctrl+Eобъединяем слои, и в слое с фотографией или изображением добавляем эффекты наложения (также, как мы это делали в предыдущем способе). Нижний слой заливаем фоном переднего плана, и, как вариант, применяем фильтр «Эффекты освещения». На собственный вкус указываем прозрачность рамки, и любуемся результатом.
Нижний слой заливаем фоном переднего плана, и, как вариант, применяем фильтр «Эффекты освещения». На собственный вкус указываем прозрачность рамки, и любуемся результатом.
Если ты являешься новичком в изучении программы Adobe Photoshop,то даже простейшие вещи могут вызвать затруднение. И ладно бы написать текст, есть специальный инструмент для этой операции. Но порой приходится задействовать не только знания, но и логику. Для того чтобы сделать рамку для текста придется задействовать несколько операций. Давайте разберемся, какие именно.
Для начала создадим рабочий документ. Размер практически не имеет значения, лишь бы вам было удобно. И сразу же создадим новый слой при помощи комбинации клавиш ctrl+shift+n.
Напишем текст. Думаю, вы уже знаете, какой инструмент вам в этом поможет, но на всякий случай я напомню. Для написания нашей фразы используем инструмент «текст» на боковой панели.
Теперь давайте примемся за рамку. Я сделаю простенький монохромный вариант, но вам советую подключить фантазию и продвинуться немножко дальше.
Создаем новый слой, той же комбинацией клавиш ctrl+shift+n. А теперь выбираем инструмент прямоугольная область и «обводим» наш текст.
Не пытайтесь проделать эту операцию идеально ровно. Рамку для текста мы еще выровняем. Но позже.
Теперь обведем рамку. Для этого на верхней панели ищем «редактировать» — «выполнить обводку».
Как видите, вариаций настроек тут довольно много. Вы можете пофантазировать и украсить свою рамку для текста по всему усмотрению. Как видите, обводка может располагаться с разных сторон вашего выделения. Цвета и режим наложения тоже вполне можно заменить. Я выбрала вот такие настройки:
Теперь нам следует снять выделение с рамки. Вы можете воспользоваться как соответствующей командой на верхней панели во вкладке «выделение», так и комбинацией клавиш ctrl+d.
Прежде, чем приступить к выравниванию рамки и текста, хочу заметить, что не следует изменять размер рамки в этом случае. Потому что толщина линии тоже будет меняться, и толщина обводки на вашей рамке станет неоднородной.
Итак, приступим к выравниванию. В окне слоев выбираем исходный слой — подложку. Он будет вторым по счету.
Вам следует расставить направляющие (линейки) по появившимся маркерам снизу и сверху. Если вы не знаете, как это сделать, здесь можете изучить .
А теперь в том же окне слове выбираем поочередно слой с надписью и рамкой и выравниваем их по направляющим.
Посмотрим, какая рамка для оформления текста в фотошопе у меня вышла.
Часто слышу вопрос, как вставить текст в рамку в фотошопе. Возможно, кто-то имеет ввиду уже готовую рамку. Думаю, вы уже догадываетесь, что для этого вам следует выполнить те же действия, но в несколько другом порядке.
- Создать рабочую область и новый слой.
- Вставить рамку на исходный документ
- Написать текст
- Выровнять их
Вот так все просто и незамысловато.
Рамка в Фотошопе может придать эффектности фотографии. Она позволяет сделать акцент на изображении, придает ему законченность. Также, иногда рамки используют при оформлении сайтов. В общем, независимо от цели, для тех, кто только начинает осваивать данный графический редактор, знание, как сделать рамку в Фотошоп будет очень полезным.
Также, иногда рамки используют при оформлении сайтов. В общем, независимо от цели, для тех, кто только начинает осваивать данный графический редактор, знание, как сделать рамку в Фотошоп будет очень полезным.
Использование обводки
Откройте фотографию в программе. Фон будет заблокирован (рядом с изображением нарисован замочек). Чтобы разблокировать его нажмите дважды по значку. После этого он должен пропасть.
Выделяем фотографию Выделение — Все (Ctrl+A). Затем на панели находим: Редактирование — .
Откроется меню, в котором можно установить размеры, непрозрачность, расположение и цвет.
Если установить расположение снаружи , то нужно изменить размер изображения с учетом толщины обводки, иначе работы не будет видно. Для этого перейдите в верхней панели Изображение — и увеличьте ширину и высоту.
После выбора параметров жмем «ОК », рамка в Фотошопе готова. Таким образом можно использовать любой цвет, в том числе сделать белую рамку в Фотошопе.
Параметры наложения
Создадим новый слой и нанесем на него нужный рисунок, например градиент . Выбираем его в панели инструментов .
Там же выбираем два понравившихся цвета. У меня это будут синий и зеленый .
Проводим по фотографии с зажатой левой кнопкой мыши. Появляется градиент.
Выбираем один из инструментов выделения и выделяем область , где будет фотография.
На клавиатуре нажимаем клавишу Delete .
— Ctrl+D. Воспользуемся параметрами наложения. Для этого правой кнопкой мыши щелкаем по слою и выбираем «Параметры наложения ».
Попробуем изменять разные параметры для получения нужного результата.
Скругленные углы внутри
Первый способ
Скругленный края можно получить предыдущим способом, если использовать инструмент «».
Второй способ
Чтобы нарисовать рамку используйте инструмент «». Внутреннюю область прямоугольника сделайте пустой. Растяните до нужного размера с помощью свободного трансформирования Ctrl+T.
Растяните до нужного размера с помощью свободного трансформирования Ctrl+T.
Создание неровных краев
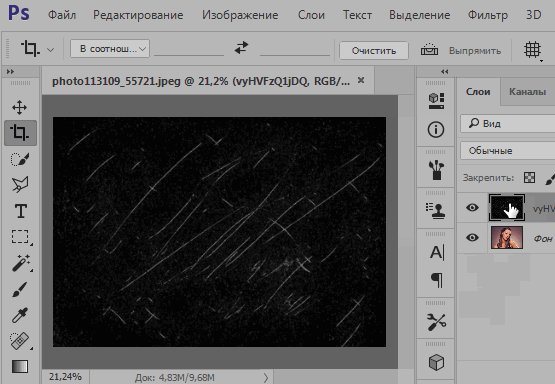
Откроем фотографию в графическом редакторе. Разблокируем слой, создадим новый и добавим быструю маску (Q). Для этого нажмем на панели инструментов по значку маски.
На панели инструментов выбираем кисть и зарисовываем область, где хотим сделать маску. Она станет красной.
Снова нажимаем на иконку быстрой маски или Q. Наша область будет показана пунктиром. Ее заливаем цветом или градиентом .
Ступенчатая маска
Для начала воспользуемся инструментом выделения «прямоугольная область » и нарисуем первую часть рамки. Инвертируем с помощью клавиш Ctrl+Shift+I.
Перейдем в (Q).
Применяем в верхней панели фильтр — оформление — фрагмент до тех пор, пока результат нас не устроит.
Выходим из режима быстрой маски с помощью клавиши Q и инвертируем: Выделение — Инверсия (или Shift+Ctrl+I). Теперь можно залить выделенную область любым цветом или градиентом.
Теперь можно залить выделенную область любым цветом или градиентом.
Выделяем изображение: Выделение — Все или Ctrl+A.
В верхней панели переходим Выделение – Модификация — Сжать . Выбираем каким будет отступ в пикселях и ставим галочку.
Точно так же, как в первом случае, выбираем в верхней панели Редактирование — . Задаем необходимую ширину и цвет.
Клавишами Ctrl+D и наша работа закончена. Осталось сохранить результат.
Круглая или овальная рамка
Чтобы сделать круглую рамку вокруг, открываем фотографию и с помощью инструмента выделения «» выделяем нужную область, инвертируем (Shift+Ctrl+I) и клавишей Delete удаляем лишнее. Снова делаем инверсию , выделенным будет наш круг.
Преобразуем его в рабочий контур. Нажимаем на изображение правой кнопкой мыши — образовать рабочий контур . На панели инструментов выберем кисть и настроим ее по своему желанию.
Создаем новый слой , на нем и будем рисовать. Переходим в контуры и делаем обводку .
Фоторамка готова. При желании можно сделать еще несколько разных обводок. Таким был наш результат:
Размытые края
Открываем изображение и делаем три копии горячими клавишами Ctrl+J или перетаскиванием на иконку «создать новый слой ». Отключаем видимость двух верхних слоев (нажимаем на значок глаза так, чтобы он пропал).
Активируем вторую снизу копию и на верхней панели переходим Фильтр — Размытие — Размытие по Гауссу .
Ползунком регулируем степень размытия .
Двумя щелчками по тому же слою вызываем стили слоя и щелкаем на «».
Делаем все слои видимыми и с зажатой кнопкой Alt нажимаем между первыми двумя слоями. Вот, то должно получиться:
Уменьшаем размер второго сверху изображения функцией свободное трансформирование . На него же накладываем обводку, градиент и внутреннюю тень. У нас были примерно следующие значения:
У нас были примерно следующие значения:
Уменьшаем верхнее изображение. Получаем размытую рамку.
Также можно ознакомиться с видео.
Как вставить фотографию в рамку
В интернете можно найти много ресурсов с красивыми фоторамками в формате PNG. Разберемся, как вставить фотографию в рамку, скачанную из интернета.
Рамки в фотошопе-это красивое и уникальное оформление фотографий. Сделать рамку в фотошопе очень просто. Например, можно сделать рамку из фона фотографии или картинки. Получается очень интересный и красивый эффект.
Найдем картинку с красивым фоном или что-нибудь из собственных фотографий и попробуем сделать рамку , используя фон картинки.
1-Файл-открыть. В окне слоев разблокировать слой, кликнуть по нему два раза и ok.
3- На клавиатуре нажать «Delete», фон в рамке исчезнет. Выделение не снимать.
4-Выделение- трансформировать выделенную область. И потянув за маячки расширить выделение на нужную Вам ширину. Нажать на галочку «применить».
И потянув за маячки расширить выделение на нужную Вам ширину. Нажать на галочку «применить».
5-Слой-новый-скопировать на новый слой.
На фото ничего не будет видно, но если отключить глазок в окне слоев на нижнем слое,
то увидите рамочку.
6-В окне слоев верхний слой активен, окрашен синим, глазок на нижнем слое включить.
7-Слой-стиль слоя-внутренняя тень, параметры такие.
На фотографии получилась рамочка.
Теперь нужно нанести на нее узор из фона.
8-Выбрать инструмент «прямоугольная область» и на фото выделить кусочек фона. Я взяла часть фона с цветком.
9-Редактирование-определить узор. В появившемся окне «ok».
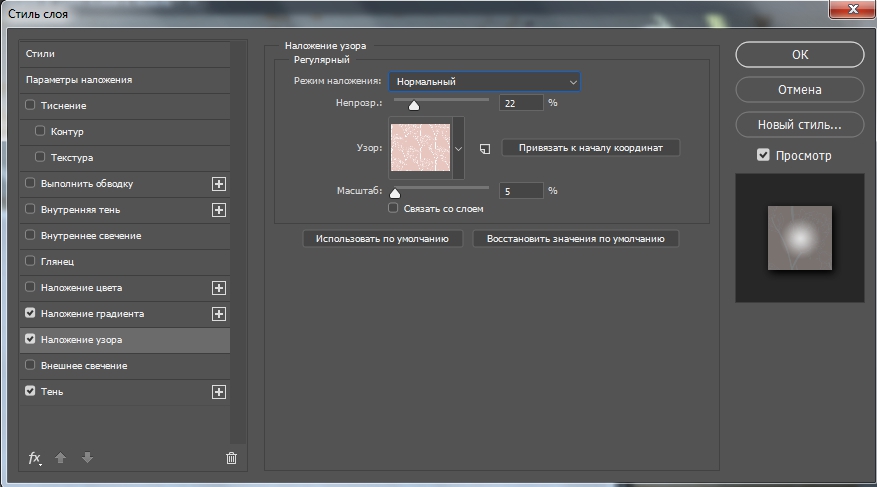
10-Слой стиль слоя-наложение узора. Здесь, в маленьком окошке «узор» , нажать на треугольник и, в появившейся палитре узоров, выбрать сохраненный узор. Он будет в самом конце.
Зачем вам знать, как сделать рамку в фотошопе? Что это вам даст?
Многие блогеры делают рамки для своих изображений в одном стиле — так дизайн блога выглядит более красивым.
Но есть многие блогеры, которые не владеют навыками работы в фотошопе. Для них я и написала эту статью и сняла подробное видео с использованием простенькой программы — экшена при создании рамок для ваших изображений на блоге.
Я предлагаю вам бесплатно два набора экшена для рамок:
- одна папка с файлами называется «Photographers Toolkit1 » — я о ней подробно рассказываю в видео уроке и показываю все виды рамок
- вторая папка «Рамки » — там более интересные рамки для ваших изображений, вы легко справитесь с ними сами
Те, кто уже немного умеют работать в фотошопе — сразу переходят к просмотру видео.
Для начинающих пользователей предлагаю подробную инструкцию со скриншотами внизу, сразу после видео.
Инструкция как сделать рамку в фотошопе, используя экшен
2. Переходим в фотошоп CS6 и находим значок панели «Операции», кликаем левой кнопкой мыши и откроется панель операций с нашими экшенами:
Если вдруг, вы такой значок не обнаружили на панели — переходим в верхнюю панель и кликаем на надпись «Окно». Выпадет длинный список. Находите в нём слово «Операции» и кликаете. То же самое можете сделать комбинацией клавиш Alt+F9.
Выпадет длинный список. Находите в нём слово «Операции» и кликаете. То же самое можете сделать комбинацией клавиш Alt+F9.
3. В панели Операций находим надпись «Photographers Toolkit1» и кликаем по ней левой кнопкой мыши — она выделиться голубым цветом:
Рядом с папкой есть треугольник, кликнув на который (1), мы откроем наши экшены и будем с ними работать. Становимся на первый экшен, после того, как папка открылась и кликаем по нему левой кнопкой мыши(2):
Запускаем первый экшен, нажав на кнопку под цифрой 3.
4. У вас появится диалоговое окно:
Нажимаете на «Стоп». Идёте в панель слоёв, нажимаете значок «Добавить слой» (4) и добавляете его:
5. Опять нажимаете значок 3 — включаете работу экшена. Получаете картинку с чорной рамочкой рамочкой:
6.Делаем полупрозрачную рамку. Вы можете рамочку сделать не такой резкой, изменив прозрачность. Заходим в панель слоёв, становимся на первый слой сверху и меняем прозрачность ползунком. При чёрной рамке стояла непрозрачность 100%, я её поменяла ползунком на 12:
При чёрной рамке стояла непрозрачность 100%, я её поменяла ползунком на 12:
В результате наша траурная рамка стала очень даже ничего:
7. Аналогичным образом вы работаете со всеми остальными экшенами в папке.
Как изменить цвет рамки в фотошопе
После того, как вы получили готовую рамку благодаря экшену, вы на изображении можете сделать любой цвет рамочки. Для этого выделяем рамку Инструментом «Прямоугольное выделение» — находится слева на панели Инструментов (6).
Обводим им изображение по внешнему краю. После этого нажимаем на значок «Вычитание из выделенной области» (7) и делаем внутреннюю обводку.
Дальше смотрим на скриншот:
Сначала необходимо выбрать цвет рамочки. Кликаем на верхний четырёхугольник, как показано на скриншоте выше. Появится панель Цветов. С помощью ползунков (8) выбираем цвет, кликаем на поле с цветом и нажимаем «ОК» (9).
Берём Инструмент «Заливка»:
Становимся на наше изображение с рамкой и кликаем Инструментом заливка на поле, между выделениями рамки. У нас меняется цвет рамки на тот, что мы выбрали:
У нас меняется цвет рамки на тот, что мы выбрали:
Если, вдруг, при нажатии Инструмента Заливка цвет не поменялся — значит идём в панель слоёв, становимся на верхний слой и кликаем по нему правой кнопкой мыши. В появившемся окне нажимаем левой кнопкой мыши на надпись «Растрировать слой» и после этого ещё раз кликаем Инструментом Заливка на чёрную рамку. Всё получилось! Ура!
Теперь убираем выделение. Заходим в верхней панели фотошопа в «Выделение и кликаем „Отменить выделение“:
Вот так мы поменяли цвет рамки. Сохраняйте изображение, нажав „Файл“ и так, как показано на скриншоте — если вы собираетесь его использовать на блоге:
Подошёл к концу наш детальный урок, где вы научились:
- как сделать рамку в фотошопе быстро
- как сделать рамку без навыков дизайна, используя экшены
- как поменять цвет рамочки
- как сделать рамку полупрозрачной
- как лучше сохранить изображение с рамкой для блога
Если возникли вопросы — задавайте их в комментариях, а я пошла кофе выпить — 15 скриншотов — это всё-таки перебор!
Если было полезно — тискаем кнопочки соц. сетей.
сетей.
На прощание — очень хорошее видео по теме — не моё.
Оно для продвинутых пользователей, так как там показаны только эффекты, без объяснений, но рамочки — просто обворожительные! Смотрите и наслаждайтесь:
Вот теперь — до следующих уроков. Если вам лень самим сделать рамочки — заказывайте! За небольшую цену я их вам наваяю, как пирожков с вишнями- быстро и качественно!
Скоро будут уроки по дизайну соц.сетей и оформлению страниц. А перед ними — создание логотипа. Так что можете подписаться — чтобы не пропустить пост. Если хотите…
Любимый экшен „Рамка с углублением“
Ладно, поделюсь своей любимой рамочкой
У вас тоже есть на неё экшен. Найдите папку „Рамки“. Откройте её (нажмите рядом треугольник). Откроются экшены. Кликните на надпись »Рамка с углублением».
Теперь берёте инструмент выделения «Прямоугольная область» и на изображении проводите четырёх угольное выделение по ширине рамки, какую хотите получить.
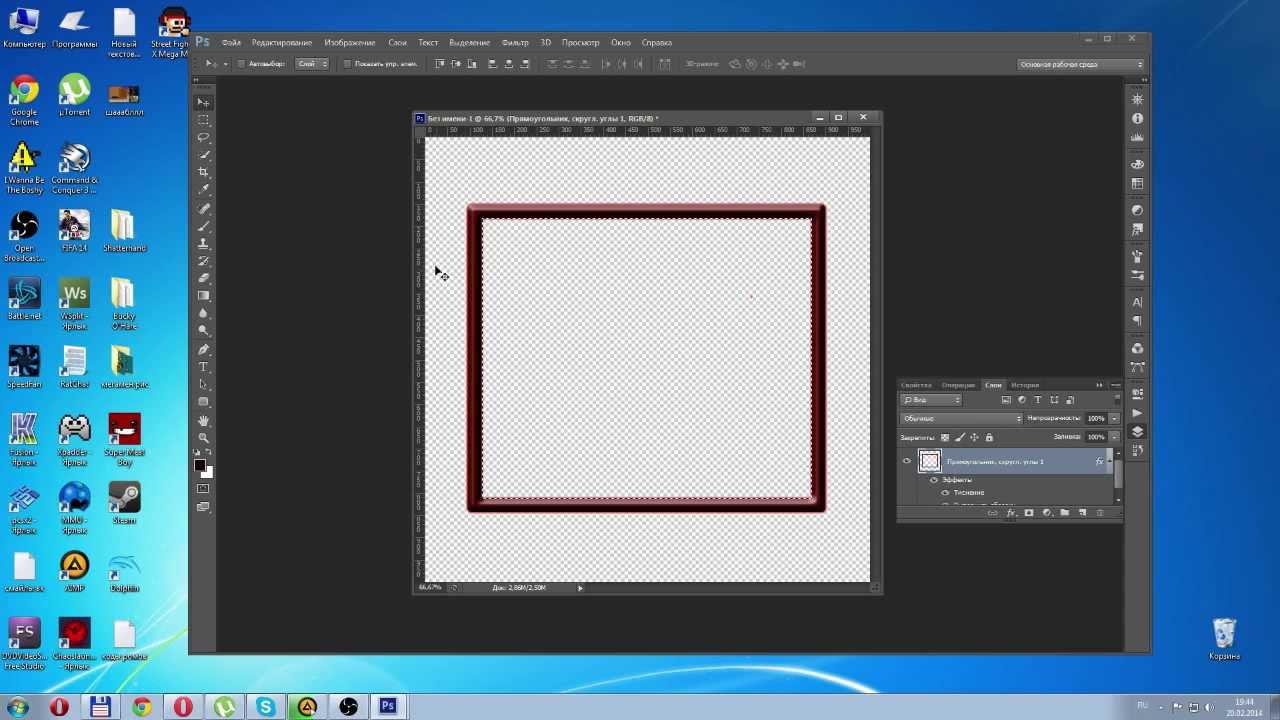
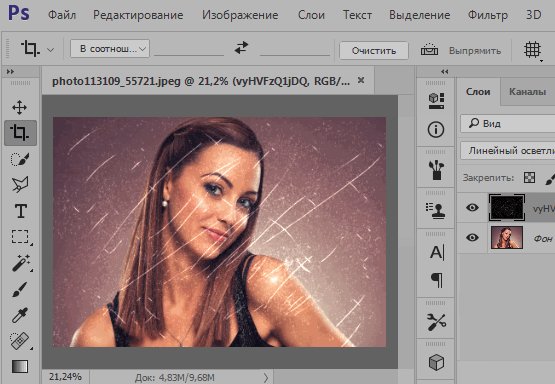
Когда сделали выделение — включаем экшен.![]() Получаем рамочку и в глубине картинку (смотрим самое первое изображение в посте) . Можете ещё раз провести контур и опять включить тот же экшен — получите эффект, как на моей картинке с собачкой.
Получаем рамочку и в глубине картинку (смотрим самое первое изображение в посте) . Можете ещё раз провести контур и опять включить тот же экшен — получите эффект, как на моей картинке с собачкой.
Кстати, щенулька моя, настоящая! Уже пристроила в хорошие руки — оно с малолетства целоваться любит…
Вам нравится?
С уважением, Галина Нагорная
Как сделать рамку для текста в фотошопе с помощью ободки и выделения — Photoshop
Если ты являешься новичком в изучении программы Adobe Photoshop,то даже простейшие вещи могут вызвать затруднение. И ладно бы написать текст, есть специальный инструмент для этой операции. Но порой приходится задействовать не только знания, но и логику. Для того чтобы сделать рамку для текста придется задействовать несколько операций. Давайте разберемся, какие именно.
Для начала создадим рабочий документ. Размер практически не имеет значения, лишь бы вам было удобно. И сразу же создадим новый слой при помощи комбинации клавиш ctrl+shift+n.
Напишем текст. Думаю, вы уже знаете, какой инструмент вам в этом поможет, но на всякий случай я напомню. Для написания нашей фразы используем инструмент «текст» на боковой панели.
Теперь давайте примемся за рамку. Я сделаю простенький монохромный вариант, но вам советую подключить фантазию и продвинуться немножко дальше.
Создаем новый слой, той же комбинацией клавиш ctrl+shift+n. А теперь выбираем инструмент прямоугольная область и «обводим» наш текст.
Не пытайтесь проделать эту операцию идеально ровно. Рамку для текста мы еще выровняем. Но позже.
Теперь обведем рамку. Для этого на верхней панели ищем «редактировать» — «выполнить обводку».
Как видите, вариаций настроек тут довольно много. Вы можете пофантазировать и украсить свою рамку для текста по всему усмотрению. Как видите, обводка может располагаться с разных сторон вашего выделения. Цвета и режим наложения тоже вполне можно заменить. Я выбрала вот такие настройки:
Теперь нам следует снять выделение с рамки. Вы можете воспользоваться как соответствующей командой на верхней панели во вкладке «выделение», так и комбинацией клавиш ctrl+d.
Вы можете воспользоваться как соответствующей командой на верхней панели во вкладке «выделение», так и комбинацией клавиш ctrl+d.
Прежде, чем приступить к выравниванию рамки и текста, хочу заметить, что не следует изменять размер рамки в этом случае. Потому что толщина линии тоже будет меняться, и толщина обводки на вашей рамке станет неоднородной.
Итак, приступим к выравниванию. В окне слоев выбираем исходный слой — подложку. Он будет вторым по счету.
Вам следует расставить направляющие (линейки) по появившимся маркерам снизу и сверху. Если вы не знаете, как это сделать, здесь можете изучить подробнее.
А теперь в том же окне слове выбираем поочередно слой с надписью и рамкой и выравниваем их по направляющим.
Посмотрим, какая рамка для оформления текста в фотошопе у меня вышла.
Часто слышу вопрос, как вставить текст в рамку в фотошопе. Возможно, кто-то имеет ввиду уже готовую рамку. Думаю, вы уже догадываетесь, что для этого вам следует выполнить те же действия, но в несколько другом порядке.
- Создать рабочую область и новый слой.
- Вставить рамку на исходный документ
- Написать текст
- Выровнять их
Вот так все просто и незамысловато.
Как создать фоторамку онлайн с помощью Photoshop
С Adobe Photoshop вы можете делать так много крутых вещей, что трудно понять, с чего начать. В этой статье мы покажем вам, как создать фоторамку онлайн с помощью Photoshop. Тот, который вы можете использовать на веб-сайтах и в приложениях, будь то вокруг вашего аватара или в заголовке вашего блога.
Шаг 1: настройте свой файл
Прежде чем мы начнем этот урок, вы должны знать основы инструмента Custom Shape Tool. Для этого ознакомьтесь с нашей статьей, в которой подробно рассказывается, как использовать инструмент Custom Shape Tool в Photoshop.
Затем откройте Photoshop, чтобы настроить документ. Допустим, в этом уроке создаваемая вами рамка изображения представляет собой аватар для социальных сетей. Аватары обычно имеют одинаковые размеры со всех сторон, независимо от того, имеют ли они форму круга или квадрат.
Аватары обычно имеют одинаковые размеры со всех сторон, независимо от того, имеют ли они форму круга или квадрат.
Имея это в виду, установите размер документа не менее 1000 × 1000 пикселей, хотя вы можете увеличить его. Эти размеры будут служить ориентиром для вашей фоторамки.
Шаг 2: Настройте свой пользовательский инструмент Shape
После того, как ваш файл настроен, создайте новый слой на панели « Слои» — вот куда пойдет ваш фрейм.
Затем убедитесь, что ваш Custom Shape Tool активен. Затем проверьте цвета для вашей пользовательской фигуры в разделах Fill и Stroke .
На данный момент у меня активна цветовая палитра по умолчанию. Однако я не хочу использовать эти цвета на моей картинной рамке, поэтому я собираюсь их поменять.
Чтобы переключить эти цвета, перейдите на панель « Образцы» . Нажмите на значок для выпадающего меню. Выберите готовую палитру из списка параметров Adobe.
Выберите готовую палитру из списка параметров Adobe.
Вы также можете загрузить собственную цветовую палитру, если вы ее уже создали. Если вы еще этого не сделали, ознакомьтесь с нашим руководством, объясняющим, как создать собственную цветовую палитру в Photoshop .
Теперь, когда новая палитра загружена, вернитесь к опциям Fill и Stroke для вашего Custom Shape Tool. Выберите цвета, которые вы хотите использовать.
После этого перейдите в выпадающее меню Shape и выберите дизайн, который лучше всего подходит для вашей картинки.
Для этого урока прокрутите вниз, пока не найдете полый круг и квадратные формы. Выберите полый круг, чтобы использовать его в качестве рамки для фотографий, видимый здесь красным.
Хотя у Adobe есть много готовых фреймов, они слишком причудливы для наших целей. Этот круг должен сделать свое дело.
Шаг 3: нарисуй свою форму
После того, как вы выбрали свою форму, нажмите и перетащите курсор на страницу, чтобы создать ее.
Если вы случайно нарисовали свое изображение со страницы, как я, не волнуйтесь. Вы можете использовать инструмент выбора пути или инструмент перемещения, чтобы центрировать рамку. Это было выделено здесь красным.
Шаг 4: примени стиль слоя
После того, как ваш кадр будет центрирован, вы можете применить к нему эффект, чтобы он выглядел более «3D».
Для этого перейдите на панель « Слой» и дважды щелкните слой, содержащий вашу форму. Появится окно с надписью Layer Style .
Под Blending Options вы увидите Bevel & Emboss . Нажмите на эту опцию, чтобы активировать ее, и убедитесь, что флажок рядом с именем заполнен.
Как только эта галочка станет активной, вы увидите, что ваша фоторамка приобрела более высокое качество 3D.
В разделе « Структура » вы можете выбрать тип скоса, который будет применяться к вашей фигуре, глубину скоса, размер и степень смягчения краев.
В разделе « Затенение» вы сможете изменить внешний вид ваших бликов. Вы можете изменить угол, в котором свет падает на объект, и способ взаимодействия света с объектом.
После того, как все настройки будут настроены на ваше удовлетворение, нажмите ОК .
Шаг 5: Растеризация вашего слоя
После того, как вы закончите скос, вы захотите выбрать свой кадр, чтобы создать «выбор кадра». Это позволит вам вызвать «фигуру» на более позднем этапе и легко применить цветовую заливку в форме этого выделения — просто в другом слое.
Думайте об этом как ярлык для редактирования.
Когда вы выбираете инструмент Magic Wand Tool , убедитесь, что на вашем изображении в данный момент установлено значение 16 бит . Вы получите предупреждение от Photoshop, если это не так.
Если это не так, нажмите Image> Mode> 16 Bits . Поскольку вы работаете в разных слоях, Photoshop спросит вас, хотите ли вы объединить эти слои, когда вы уменьшите глубину документа.
Нажмите Не сливать . Вы все еще хотите, чтобы эти слои были отдельными.
После того, как вы измените глубину своего изображения, вам все равно придется «растеризовать» слой, чтобы использовать волшебную палочку. Это означает, что вы конвертируете векторную графику в пиксельную.
Чтобы растеризовать слой, щелкните правой кнопкой мыши слой, содержащий вашу фоторамку, и выберите « Растеризация стиля слоя» .
Шаг 6: сделай выбор
Затем вернитесь к инструменту «Волшебная палочка» и выберите пустое пространство внутри и снаружи рамки для фотографий.
Когда эти две области выделены, щелкните правой кнопкой мыши пустое пространство и выберите « Выбрать инверсию» . Фотошоп выберет форму вашей рамки вместо этого.
Это может показаться запутанным шагом, но есть веская причина сделать выбор в таком порядке.
Если вы попытаетесь щелкнуть по вашей 3D-рамке напрямую, Photoshop выберет только цвета с одинаковыми значениями и оттенками, а не все.
С Select Inverse у вас теперь есть чистый выбор вашего кадра.
Чтобы сохранить этот выбор для дальнейшего использования, перейдите в строку меню в верхней части рабочей области. Нажмите Выбрать> Сохранить выделение .
Дайте вашему выбору значимое имя, затем нажмите OK .
Шаг 7: отрегулируйте цвет
Теперь, когда вы создали свою фоторамку, вы можете настроить ее цвет.
Чтобы отрегулировать цвет, перейдите на панель « Слои» и создайте новый слой поверх слоя, в котором находится рамка для изображения. Затем нажмите « Выбрать»> «Загрузить выделение» .
В раскрывающемся списке « Канал» выберите выбранную вами рамку рисунка.
Как только выделение станет активным, перейдите к инструменту Paint Bucket или Gradient и примените немного цвета к этому слою. Это останется в рамках этого выбора.
После того, как у вас есть цвет, вы хотите, чтобы он взаимодействовал с рамкой рисунка под ним.
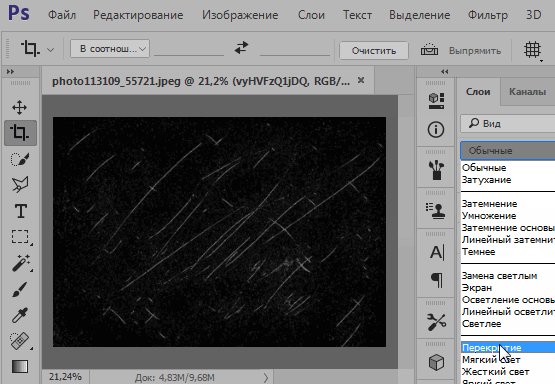
Для этого нажмите раскрывающееся меню « Режим наложения» на панели « Слои» . Выберите эффект.
Как вы можете видеть, этот эффект осветляет мою рамку, а также улавливает светлые и темные оттенки трехмерного скоса внизу.
Шаг 8: добавь свою фотографию
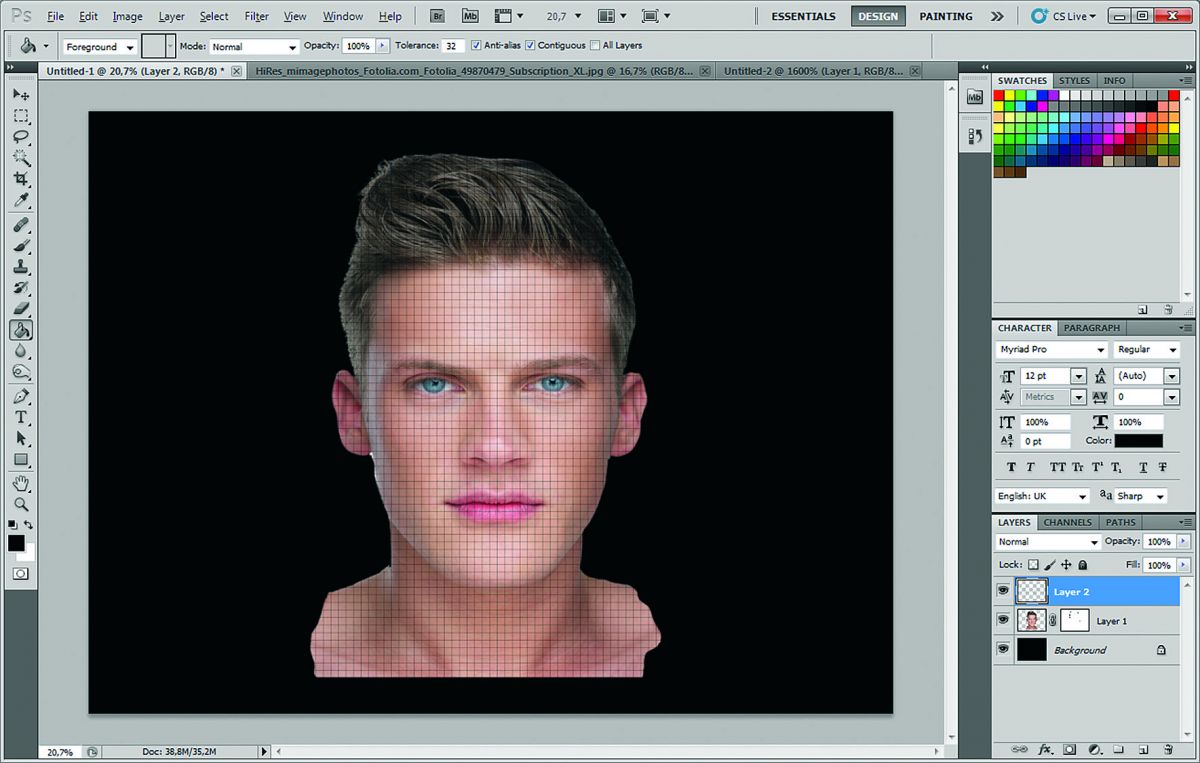
После того, как вы закончите с рамкой рисунка, вы, вероятно, захотите поместить в нее картинку. Чтобы продемонстрировать эту часть, я использовал выстрел в голову самого себя.
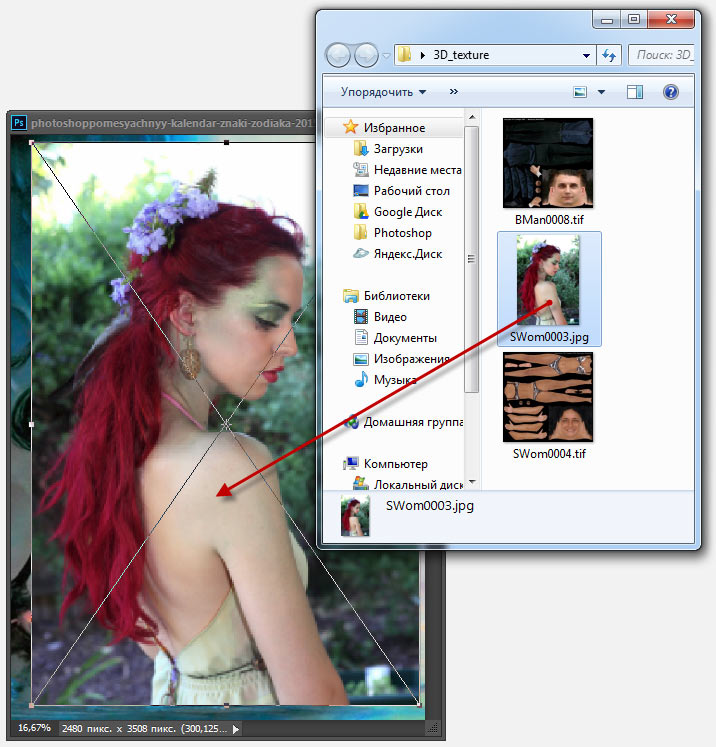
Чтобы добавить этот выстрел в голову, выберите инструмент « Перемещение» , затем щелкните и перетащите ваш выстрел в голову на вкладку «Файл» для рамки рисунка вверху. Я выделил вкладку красным.
После того, как вы перетащите голову на вкладку, Photoshop перенесет голову в рабочую область рамки рисунка.
Выпустите файл. Фотошоп автоматически поместит выстрел в голову в новом слое на панели « Слои» .
После того, как этот выстрел в голову находится в новом слое, переместите этот слой выстрела в голову под слоем рамки рисунка. Рамка должна быть видна сверху.
При необходимости отрегулируйте выстрел в голову, чтобы он лучше подходил вашему кадру, для этого выберите «Правка»> «Свободное преобразование» . Перетащите опорные точки внутрь, чтобы сделать его меньше.
Затем перейдите к слою вашей рамки для фотографий. Активируйте инструмент « Волшебная палочка» , затем выберите пространство вокруг рамки.
Как только область за пределами вашей рамки выбрана, вернитесь к слою выстрела в голову. Перейдите в меню в верхней части экрана, затем нажмите « Правка»> « Вырезать».
Это быстро удалит остальную часть вашего изображения за пределами вашего кадра, создав эффект «подобный изображению».
Шаг 9. Сохраните файл для Интернета
Теперь, когда ваш выстрел в голову вставлен, а рамка для фотографий готова, вы готовы к сохранению.
Перед сохранением убедитесь, что фоновый слой в вашем файле выключен. Ваша рамка для фотографий круглая и вокруг нее будет прозрачность. Если оставить этот фоновый слой включенным, эта прозрачность не повлияет.
После того, как фон отключен, выберите «Файл»> «Экспорт»> «Сохранить для Web» (прежняя версия) . Сохраните ваш файл в формате PNG. И там у вас есть это. Вы сделали
Настройка вашего присутствия в Интернете
Теперь, когда вы знаете, как создать цифровую фоторамку, вы можете использовать ее для настройки своего присутствия в Интернете, предоставляя вам единообразный обзор различных сайтов и приложений.
Тем не менее, не останавливайте свое образование Photoshop там. Мы рекомендуем узнать, как создать пользовательский градиент с помощью Photoshop. дальше
Adobe Photoshop Fix — уникальный редактор портретов для Android
Adobe разместила в Google Play около 30 приложений. Среди них есть PDF-читалка, видеоредактор, инструмент для работы с векторной графикой и другие специализированные утилиты. Однако конёк Adobe — обработка фотографий. Под это дело нам предлагают старичков Photoshop Express и Photoshop Mix, а также новинку Photoshop Fix. Каждое приложение имеет специфику, что нужно учитывать при выборе штатного фоторедактора.
Adobe Photoshop Fix
iOS-версия Photoshop Fix вышла около года назад. Её пользователи не дадут соврать, что самый впечатляющий раздел приложения — это «Пластика». Как понятно из названия, здесь вы становитесь хирургом, который борется с огрехами и скупостью матушки-природы. Так, можно исправить наклон носа или добавить объём груди.
Приложение сканирует лицо и выделяет на нём семь ключевых точек: пару глаз, нос, линии скул, губы и подбородок. Нажмите на любую точку, чтобы открыть дополнительные возможности. Например, «Пластика» позволяет изменить разрез глаз, сделать щёки поменьше, опустить подбородок и даже заставить человека улыбнуться.
И нужно всего лишь передвинуть ползунки. Результаты отображаются незамедлительно. При этом — по субъективным впечатлениям — картинка получается не хуже, чем на настольном Photoshop.
Только за счёт «Пластики» Adobe Photoshop Fix на три корпуса опережает конкурентов в борьбе за звание лучшего редактора портретов. Отставание становится ещё более очевидным, если обратить внимание на цветокоррекцию и другие обязательные атрибуты ретуши:
- Раздел «Рамка». Кадрирование, поворот и зеркальное отображение изображения.
- Раздел «Коррекция». Изменение экспозиции, контраста, насыщенности, теней и подсветки.
- Раздел «Восстановление». Избавление от дефектов картинки с помощью заплаток и лечащих кистей.
- Раздел «Сглаживание». Повышение резкости и размытие отдельных областей фотографии.
- Раздел «Свет». Выборочное осветление и затемнение зон снимка.
- Раздел «Цвет». Насыщение оттенков изображения.
- Раздел «Краска». Колоризация снимков и перевод в чёрно-белый режим.
- Раздел «Расфокусировка». Размытие фона для акцентирования внимания на главном объекте.
- Раздел «Виньетка». Добавление затухающей рамки вокруг фотографии.
Возможно, вы обратили внимание, что в Adobe Photoshop Fix нет ни единого намёка на художественные фильтры. Зато они есть в Photoshop Express и Photoshop Mix. Несколько слов о каждом из них.
Photoshop Express и Photoshop Mix
Adobe Photoshop Express — базовый фоторедактор с наиболее ходовыми функциями для абсолютно неискушённых пользователей. Помимо нескольких десятков фильтров, в нём предусмотрена обрезка, устранение эффекта красных глаз, добавление рамок, удаление дефектов и автоматическое исправление артефактов, тумана, температуры и прочего.
Adobe Photoshop Mix — инструментарий для сложных визуальных эффектов со слоями и масками. В помощь предлагают точное выделение объектов, растушёвку и инверсию краёв, режимы наложения. Впрочем, без ярких фильтров и кадрирования снова не обошлось.
Как видим, возможности трёх фоторедакторов переплетаются лишь в базовых вещах. В остальном они сильно отличаются и ни в коем случае не конкурируют между собой: Photoshop Express бегло украшает снимки, Photoshop Mix создаёт качественные коллажи, а Photoshop Fix заточен под портреты.
Почему бы не собрать всё под одной крышей? Для маленького экрана и казуальных целей это было бы чересчур. Действует принцип «проще, да лучше». Выбирайте под себя и пользуйтесь с удовольствием: приложения очень дружелюбные и всегда подскажут, на что рассчитана та или иная кнопка. Единственное неудобство сводится к тому, что необходимо завести профиль Adobe ID. Но и это лишь на пользу. Мобильные труды через облако попадут во взрослый Photoshop.
Как изменить цвет наложением градиента
Простой урок фотошопа для начинающих по изменению цвета градиентом.
Стремительно приближается Новый год. Конечно, хочется к подарку добавить оригинальную открытку.
Самое простое — найти новогоднюю рамку и вставить свое фото. Хорошо, если рамка и фото в одной цветовой гамме. Иногда вставляешь фото, а оно по цвету ну ни как не вписывается и получается очень пестрая картинка.
Чтобы изменить цвет фото или рамки можно воспользоваться одним не очень сложным приемом, который и рассмотрим в этом уроке. Научимся накладывать градиент и изменять его параметры.
Выбираем готовую рамку и фото.
Вставляем фото в рамку.
К слою с фото добавляем стиль «Gradient Overlay» (Наложение градиента).
По умолчанию все сразу заливается черно-белым градиентом.
Ставим режим «наложения градиента» (Blend Mode — Color)(Цвет).
Такой режим наложения окрасит наше фото в цвет градиента, то есть в черно-белый цвет.
Изменим цвет градиентной заливки. Для этого щелкнем по градиенту, чтобы перейти в редактор.
Чтобы изменить цвет градиента, надо изменить цвет в чернильницах.
Щелкаем по нижнему черному ползунку и пипеткой выбираем на рамке зеленый цвет. Затем щелкаем по нижнему белому ползунку и пипеткой выбираем желтый цвет на рамке.
Окраска градиента меняется и аналогично меняется окраска на фото.
Меняем параметр «Angle» (Угол) при наложении градиента и получаем зону желтого цвета слева или справа, вверху или внизу.
Каким получился фон мне понравилось, а вот главную героиню на фото хотелось бы оставить без изменения.
Можно сделать копию слоя. На нижнем слое отключить эффект наложения градиента (выключить «глазик» на строке с эффектом), а на верхнем слое поработать ластиком на фигуре девочки.
Зеленым контуром обведена область изображения, которая была стерта ластиком на верхнем слое «Layer1copy».
Посмотрите, какие изменения происходили с нашим фото.
Обработка градиентом сгладила переход от рамки к фото и сблизила палитру цветов.
На следующем примере все золотисто-зеленое.
В уроке показан сам принцип обработки изображения. Градиент можно сделать из трех или четырех цветов, повернуть наложение под разным углом. Все зависит от Вашего фото и Вашей фантазии.
Разные примеры по оформлению фото найдете в электронной книге «Как из фото сделать что-то…»
Как создать границу с помощью штрихов в Photoshop | Small Business
Adobe Photoshop поставляется с набором фильтров, которые можно применить, чтобы сделать ваши изображения более привлекательными. Эффекты фильтров также можно использовать для создания интересных границ для ваших фотографий. Фильтр мазков кисти предназначен для создания художественных эффектов, но создает уникальные границы изображения при использовании вместе с маской слоя. Поскольку у вас есть контроль над радиусом распыления и длиной штрихов, вы можете использовать один и тот же эффект с разными параметрами для каждой границы, чтобы создать некоторые вариации.
Откройте Adobe Photoshop и загрузите изображение, к которому вы хотите применить эффект границы.
Выберите инструмент «Прямоугольная область» в окне «Инструменты», затем щелкните и перетащите выделенную область вокруг фотографии. Эффект обводки границы будет применен к области за пределами выделения.
Дважды щелкните значок «Редактировать в режиме быстрой маски», оформленный в виде сплошного прямоугольника с пунктирным кружком внутри, в окне «Инструмент» и щелкните переключатель «Выбранные области».Нажмите «ОК», чтобы применить к фотографии быструю маску.
Нажмите «Фильтр» в строке меню и затем выберите «Фильтр галереи».
Щелкните и перетащите ползунки «Длина штриха» и «Радиус распыления» вправо, проверяя раздел предварительного просмотра. Чем выше значения длины и радиуса, тем более выражен эффект границы. Идеальные значения зависят от размера исходного изображения и ваших собственных предпочтений, поэтому экспериментируйте, пока не будете удовлетворены предварительным просмотром.
Выберите направление штрихов из раскрывающегося списка «Направление штриха» и нажмите «ОК».«
Щелкните« Редактировать в стандартном режиме »в окне« Инструменты », чтобы превратить быструю маску в выделение. Щелкните выделение правой кнопкой мыши и выберите« Слой через копию »в контекстном меню.
Нажмите« Создать новый слой »в Окно «Слои» и выберите инструмент «Заливка» в окне «Инструменты». Щелкните палитру «Цвет переднего плана» в окне «Инструменты» и выберите цвет границы.
Нажмите «ОК», затем щелкните холст, чтобы заполнить весь слой цветом Выбранный цвет. В окне «Слои» щелкните и перетащите «Слой 2», который является слоем сплошного цвета, под «Слой 1», который является слоем изображения.
Нажмите «Файл» и выберите «Сохранить как», чтобы сохранить изображение с примененной рамкой.
Ссылки
Предупреждения
- Информация в этой статье относится к Adobe Photoshop CS6. Он может незначительно или значительно отличаться от других версий или продуктов.
Writer Bio
Практически выросшая в мастерской по ремонту компьютеров, Наоми Болтон была страстью столько, сколько себя помнила. После получения диплома о четырехлетнем курсе графического дизайна в колледже Cibap, Болтон открыла собственный фотографический бизнес.Ее работы были представлены в Blinklist, Gameramble и многих других.
Как сделать рамку вокруг фотографии в Photoshop
Рамка на фотографии позволяет отделить картину от окружающего пространства и придать ей более законченный вид. В этой статье мы поговорим о том, как сделать рамку вокруг фотографии в Photoshop.
Фотографии штриха
Самый простой способ создать рамку в Photoshop — использовать свойства слоя.
Откройте фотографию в Adobe Photoshop.На панели слоев щелкните правой кнопкой мыши слой с нашей фотографией. Если панель слоев не видна, то вы можете открыть ее с помощью пункта меню Window / «Window» → Layers / «Layers» .
Если на фото один слой, то он будет основным. Рядом с его изображением на панели слоев появится значок в виде замка, что означает блокировку слоя во избежание случайного редактирования.
Чтобы разблокировать его, просто дважды щелкните этот слой мышью.Блокировка исчезнет, и сам слой будет называться Layer 0 . После этого щелкаем по слою правой кнопкой мыши и выбираем в контекстном меню Blending Options .
Появившееся диалоговое окно немного пугает количество предметов, но нам нужно их всего два.
Обводка отвечает за добавление обводки по краю рамки. Находим его в левой панели и ставим галочку. После этого в центральной части можно установить параметры хода:
- Размер — толщина обводки в пикселях.Чем выше разрешение фотографии, тем больше должно быть это значение для заметного эффекта.
- Положение — Положение хода. Возможное расположение внутри, снаружи и в центре. У нас есть обводка по краю рамки, а это значит, что все варианты, кроме расположения внутри, не имеют смысла.
- Blending Mode — Режим наложения штрихов.
- Opacity — плотность (непрозрачность) мазка.
- Цвет — цвет.
В принципе этого достаточно, чтобы провести линию той или иной толщины по периметру рамки, но можно пойти еще дальше и сделать рамку более креативной.
Итак, вы можете добавить объема раме, используя настройки Bevel & Emboss / Emboss . Их выбор здесь довольно велик, и влияние на каждое изображение четко отображается при предварительном просмотре, поэтому мы предлагаем просто попробовать разные варианты и выбрать правильный.
Внутренняя рама
Откройте фотографию в Adobe Photoshop. Для того, чтобы сделать в фотошопе белую рамку, нужно выделить всю фотографию целиком. Это можно сделать либо с помощью сочетания клавиш Ctrl + A , либо с помощью команды меню Select / «Selection» → All / «All» .
После этого всю картинку обведут так называемые бегущие муравьи, которые представляют собой чередование белых и черных мазков.
После того, как фотография выделена по периметру, нужно убедиться, что выделение проходит именно там, где нужна рамка.Для этого используйте команду Выбрать / «Выбор» → Изменить / «Модификация» → Контракт… / «Сжать…» .
В появившемся диалоговом окне вам нужно будет ввести отступ в пикселях от края кадра, на котором он должен находиться. Отступ будет сделан внутрь. Значение отступа зависит от того, насколько далеко от края вы хотите поместить фотографию в рамку, и от разрешения исходного изображения. Не забудьте установить флажок Применить эффект на границах холста , который указывает на необходимость отступа от границы.
Щелкните Ok и увидите, что выделение сместилось в центр кадра. Если положение будущего кадра нас устраивает, то двигайтесь дальше, если нет — отмените выделение с помощью сочетания клавиш Ctrl + D и повторяйте все заново, пока не найдем идеальное положение.
Когда желаемое положение выделения выбрано, вам просто нужно провести по этому пути. Для этого используйте команду Edit / Stroke… / Stroke… .
В появившемся диалоговом окне установите параметры обводки: толщину и цвет линии, ее положение относительно выделения и настройки наложения.
В этом примере мы указали, что обводка должна быть белой и толщиной 3 пикселя. И он должен располагаться в центре выделения. Это значит, что линия выделения в виде «бегущих муравьев» пройдет через центр будущего штриха.
Рама с неровными краями.
Как сделать красивую рамку в фотошопе? Для этого на фото можно добавить рамку с неровными и рваными краями.
Как и в предыдущих случаях, сделайте выделение с отступом от края кадра.
После этого переключаемся в режим быстрой маски либо клавишей Q, либо щелчком по значку быстрой маски на левой панели инструментов.
Область рамки теперь выделена красным. Осталось добавить к нему неровные края. Для этого воспользуемся фильтрами, которых в Adobe Photoshop много. Этот пункт меню Фильтр / «Фильтр» → Галерея фильтров… / «Галерея фильтров…» .
Для получения желаемого эффекта нам понадобятся фильтры из блока Brush Strokes / Strokes .Подбираем тот, который подходит вам по вкусу, и устанавливаем для него параметры. Чем выше разрешение фото, тем больше должны быть значения параметров, иначе эффект не будет заметен.
После применения фильтра к красной быстрой маске добавляются рваные края. Мы выходим из режима быстрой маски, преобразовывая маску в выделение, щелкнув значок быстрой маски.
Теперь инвертируйте выделение с помощью команды Select / «Selection» → Inverse / «Inversion» .
После этого нажмите на клавиатуре кнопку Удалить , чтобы удалить выделенную область. При удалении Photoshop предложит сразу заполнить вместо удаленной части фотографии. Укажите, какой цвет использовать для заливки.
Паспарту
Все методы, описанные ранее в этой статье, так или иначе способствовали обрезке части фотографии и смещению границ внутри кадра. То есть часть кадра перекрывала часть фотографии.Теперь рассмотрим метод, позволяющий добавить на фото белую рамку — аналог паспарту.
Как и раньше, откройте фотографию в Adobe Photoshop и разблокируйте ее из основного слоя.
После этого нам нужно увеличить размер холста, для чего воспользуемся командой Изображение / «Изображение» → Размер холста… / «Размер холста…» .
В открывшемся диалоговом окне укажите новый размер холста. Необязательно увеличивать полотно равномерно по горизонтали и вертикали.Здесь можно поэкспериментировать.
После применения команды размер холста увеличится, а новые области станут прозрачными. Осталось только залить их желаемым цветом.
Для этого создайте новый пустой слой на панели слоев. Он автоматически появится над основным слоем, нам нужно будет перетащить его вниз мышкой.
После этого просто залейте новый слой желаемым цветом.
Вставить фото в рамку
В крайнем случае подумайте, как сделать красивую рамку в фотошопе.На стоках и бесплатных ресурсах можно найти довольно много разных рамок для фотографий. Они могут быть в формате PNG или PSD. Но при обращении к таким ресурсам обязательно проверяйте лицензию на конкретный файл с фреймом. Это может означать просто бесплатное использование или непременное указание автора.
Итак, допустим, вы нашли подходящую рамку и открыли ее в Adobe Photoshop. Во втором документе откройте фотографию, которую хотите вставить в рамку.
После этого переместите документ с рамкой целиком, используя комбинацию клавиш Ctrl + A , затем скопируйте выделение Ctrl + C , переключитесь на файл фотографии и вставьте скопированный кадр в Ctrl + V .
Из-за того, что размер и формат кадра и фотографии были разными, вставить точно не удалось. Поэтому вам нужно изменить размер рамки и разместить фотографию под ней. Сделайте слой с рамкой активным, щелкнув по нему мышью, и используйте инструмент трансформации, чтобы изменить размер рамки. Правка / «Редактировать» → «Свободное трансформирование» / «Свободное трансформирование» .
В зависимости от размера и пропорций рамки и фотографии иногда удобнее изменить размер фотографии.Делается это аналогично.
КАК… Добавить границу — Photoxels
Добавление рамки вокруг изображения иногда может быть эффективным способом выделить изображение. Вместо того, чтобы автоматически использовать границы, похожие на традиционные рамки для картин, рассмотрите более оригинальные и элегантные варианты. Сегодняшние программы для редактирования изображений обычно предоставляют ряд интересных опций, которые вы можете настроить в соответствии с настроением изображения. Вы можете легко выбрать одну из готовых рамок или создать свои собственные, как мы покажем вам здесь.
В этом руководстве по One-Pager ™ мы рассмотрим, как создать рамку для изображения выше. Я хочу добавить вокруг него толстую черную рамку, но не хочу, чтобы она была сплошной. Несмотря на то, что мы могли бы просто выбрать один из множества доступных в Интернете экшенов с границами Photoshop, мы пошагово проведем вас по его созданию, чтобы вы поняли, как создаются эти экшены, а затем вы сможете создать свои собственные. Мы будем использовать Photoshop Elements и предположим, что вы в какой-то мере знакомы с ним.
Изображение в формате jpeg, поэтому первое, что нужно сделать, это открыть его в Photoshop Elements, а затем Выбрать — Все , а затем Редактировать — Копировать . Картинка копируется в память (или, если быть точнее, в буфер обмена). Закройте исходное изображение, так как мы никогда не захотим с ним возиться.
Теперь мы открываем новый файл для работы: Файл — Новый… — Содержание = Прозрачный — OK , за которым следует Редактировать — Вставить .Картинка вставлена в наш новый файл.
[Конечно, хотя мы указываем параметры строки меню (жирным шрифтом), не стесняйтесь использовать вместо них ярлыки значков.]Сохраните этот файл как файл Photoshop (.psd) с новым именем. Рекомендуется сохранять свою работу каждый раз, когда вы достигаете определенной вехи — или перед тем, как вносить серьезные изменения: Файл — Сохранить — дайте ему имя [например, chess_border.psd ].
Так как мы хотим добавить границу вокруг него, нам сначала нужно немного места вокруг него: Изображение — Изменить размер — Размер холста… .В настоящее время изображение имеет размер 400 x 300 пикселей. Я ввожу 450W x 350H , чтобы создать границу 25 пикселей по всему периметру (вы можете выбрать любую толщину границы, с которой хотите работать).
Если окно Layers еще не открыто, щелкните вкладку «Слои» и перетащите ее в главное окно. Теперь он останется открытым. При необходимости перетащите нижний край вниз, чтобы можно было видеть более одного слоя за раз.
В окне Layers уже будет Layer 1 с изображением, над которым мы работаем. Дважды щелкните на этом слое и переименуйте его в более подходящее, например « Original ».
Теперь создайте новый слой, щелкнув значок «Создать новый слой». Новый слой (снова называемый слоем 1) появляется над исходным слоем. Дважды щелкните слой 1 и переименуйте его в « Background ». Перетащите фоновый слой ниже исходного слоя. У вас должно получиться что-то вроде этого:
Я всегда создаю фоновый слой отдельно от других слоев.Позже вы можете заполнить этот слой цветом фона или просто оставить его прозрачным.
Щелкните исходный слой, затем создайте новый слой. Переименуйте его в « Border ».
Не снимая выделения с границ слоев, используйте инструмент Rectangular Marquee Tool , чтобы выделить изображение. Затем инвертируйте выделение, чтобы выделить все, что находится за пределами изображения: Выберите — Обратное . Залейте это выделение цветом Черный .
На данный момент у нас есть сплошная черная рамка толщиной 25 пикселей по всему изображению.Я действительно хочу, чтобы черная рамка была толщиной всего 10 пикселей, поэтому я использую инструмент Rectangular Marquee Tool, чтобы выделить прямоугольник вокруг изображения толщиной 10 пикселей (используйте разметку линейки, чтобы направлять вас). Затем я снова инвертирую выделение, чтобы выделить все, что находится за пределами изображения и границы толщиной 10 пикселей. Я удаляю перевернутое выделение, оставляя вокруг изображения чистую черную рамку в 10 пикселей.
Я хочу, чтобы эта черная граница была заштрихована, а в Photoshop Elements есть эффект Strokes Frame , который сделает именно это.
Не снимая выделения с слоя Border, используйте инструмент Magic Wand Tool , чтобы выбрать только границу: просто нажмите Magic Wand Tool (если ваша палитра инструментов не отображается: Window — Show Tools ), затем нажмите на граница. Марширующие муравьи вокруг границы показывают, что граница выбрана.
Применить эффект «Рамка обводки»: щелкните вкладку «Эффекты » — прокрутите вниз до «Рамка обводки » и щелкните ее, чтобы выбрать — щелкните «Применить ».[В PSE5 щелкните вкладку Artwork and Effects (если еще нет на экране, выберите Window — Artwork and Effects в строке меню, выберите Frames и Show All , затем прокрутите вниз, чтобы выбрать тип границы. Если нет эффекта Strokes Frame, выберите один из ближайших к нему, который вам нравится. Нажмите Apply . Эффект можно применить непосредственно к изображению, или эффект сначала создается на экране, а затем вы перетаскиваете изображение в него. можно изменить размер кадра и даже повернуть его.)
Сгладить слои? Щелкните OK.
Вы хотите сохранить этот эффект? Щелкните Да.
И вот оно! Поэкспериментируйте с различными эффектами и фильтрами, которые предоставляет Photoshop Elements. Если вы допустили ошибку в процессе, Edit — Undo or Step Backward безопасно исправит вашу ошибку.
Удачи!
Photoshop Elements обводит эффект кадра
Вернуться к учебным пособиям по цифровой фотографии.
Специальные предложения Adobe: ознакомьтесь со всеми текущими специальными предложениями на продукты Adobe.
СерияLightroom, часть 24: Как создать классную рамку и подпись в Lightroom
Модуль разработки Lightroom отлично подходит для всех видов исправлений и доработок. Lightroom — это действительно надежная платформа для управления всеми вашими правками. Но что, если вы хотите добавить рамку или подпись к версии своей фотографии?
Я, конечно, не имею в виду перезапись оригинала: я имею в виду то, что будет отлично смотреться в Интернете и позволит вам немного выделиться.
Добро пожаловать в 24-ю часть нашей серии Lightroom, впервые опубликованную в журнале Digital Camera (предложения по подписке см. Ниже).
Если вы уже являетесь пользователем Lightroom, вы можете открыть для себя некоторые новые приемы и процессы, которые вы еще не пробовали. Если вы не используете Lightroom, прокрутите вниз, чтобы узнать, как его получить и какой план Adobe Photography Plan лучше всего.
Вы не можете добавить рамку или подпись в модуле «Разработка», но это можно сделать в другом месте в Lightroom.Прежде чем создавать эту матовую рамку, вам нужно закончить обработку изображения. После этого вы переходите к следующим шагам в модуле печати …
N.B. Это относится к Lightroom Classic CC, но не к Lightroom CC, в котором нет модуля печати.
• Подробнее Руководства по Lightroom
1. Настройте свой стиль
Щелкните гаджет в правом верхнем углу этих снимков экрана, чтобы увидеть его увеличенную версию. (Изображение предоставлено Шоном Маккормаком)Go the Lightroom Print Module .В Стили макета выберите Одно изображение / Контрольный лист . Далее перейдите к Задание на печать . Здесь вы устанавливаете размер и форму изображения. В разделе Печать на : выберите вариант JPEG . Для простоты изменения размера установите PPI на 100. Установите Custom file sizes на 12×12, чтобы получить файл размером 1200 x 1200 пикселей.
2. Будьте квадратными.
коробка.Это сделает квадратную фотографию без полей. Когда вы наводите курсор на изображение, курсор превращается в руку. Перетащите фотографию на место, чтобы она выглядела лучше. В Layout отметьте Keep Square .3. Установите поля
(Изображение предоставлено Шоном Маккормаком)Чтобы создать границу вокруг фотографии, вам необходимо использовать ползунки Margins . Установите Left , Right и Top на 1 дюйм. Установите Bottom на 2 дюйма. Keep Square сделает фотографию 9×9 дюймов. Включите Направляющие , чтобы лучше видеть линии макета.
4. Детали границы
(Изображение предоставлено Шоном Маккормаком)В настройках изображения включите Граница обводки . Используйте ползунок, чтобы установить ширину границы. Я выбрал 1,2 pt и выбрал черный цвет для границы, чтобы он соответствовал цвету белой страницы. Вы можете выбрать черную страницу на панели Page и использовать белую рамку.
5. Добавьте логотип
(Изображение предоставлено Шоном Маккормаком)Откройте панель Page и включите идентификационную табличку . Чтобы центрировать логотип, сначала сделайте его такой же ширины, что и фотография, а затем перетащите центральный верхний маркер вниз, чтобы изменить его размер. Наконец, используйте стрелку вверх, чтобы расположить его под фотографией.
6. Завершите шаблон
(Изображение предоставлено Шоном Маккормаком)Последний шаг — вернуться к Задание на печать . Установите для параметра Sharpening значение Standard, Glossy.Установите Profile на sRGB, Perceptual. Установите для Качество значение 100 для получения наилучшего качества. Затем щелкните Печать в файл , чтобы сохранить внешний вид в новом файле. В браузере шаблонов щелкните этот маленький значок + и создайте шаблон для повторного использования этого вида снова и снова.
Совет эксперта: следите за папкой
(Изображение предоставлено Шоном Маккормаком)Вы можете сделать так, чтобы любой из файлов, созданных таким образом, автоматически поступал в Lightroom с помощью наблюдаемой папки .Если у вас одна фотография, Print To File создаст одну фотографию в выбранной вами папке. Если у вас их несколько, вместо этого создается папка. Создайте новую папку с именем «Печать с помощью Finder» [в macOS] или «Печать с помощью проводника» [Windows], затем перейдите в меню «Файл »> «Автоимпорт ». Выберите «Печать» в качестве просматриваемой папки. Выберите место назначения для распечатанных файлов. Если вы распечатываете одну фотографию с помощью функции «Печать в файл», распечатайте ее в папке «Печать». Если вы распечатываете более одного, назовите его «Печать» и поместите его в родительскую папку файла «Печать».Установите флажок Включить автоматический импорт . При необходимости используйте команду «Печать в файл».
О журнале Digital Camera
Изначально это руководство появилось в Digital Camera Magazine , ежемесячном газетном журнале для всех фотографов. Почему бы не подписаться на печатное издание, и чтобы журнал ежемесячно доставлялся прямо к вам домой?
В качестве альтернативы у нас есть несколько различных цифровых опций, в том числе:
• Приложение Apple (для iPad или iPhone)
• Приложение Zinio (многоплатформенное приложение для настольного компьютера или смартфона)
• PocketMags (многоплатформенное приложение, идеально подходящее для устройств Android)
• Готово (услуга подписки на цифровые журналы «все, что вы можете съесть»)
Если вам нужна печатная версия любого из наших последних выпусков, у нас есть выбор старых выпусков на выбор в нашем интернет-магазине.
Как получить Adobe Lightroom
Adobe Lightroom доступен в двух версиях: обычная Adobe Lightroom Classic CC, предназначенная для настольных ПК, о которой мы говорим в этой серии, и новая облачная Adobe Lightroom CC, в которой хранятся ваши files онлайн и предлагает аналогичный, но ограниченный набор функций. Для обычных пользователей настольных компьютеров мы рекомендуем Adobe Lightroom Classic CC.
Adobe предлагает три плана фотосъемки на основе подписки, которые вы можете щелкнуть ниже. Мы рекомендуем либо обычный план фотографии, либо план фотографии (1 ТБ), который стоит дороже, но поставляется с онлайн-хранилищем 1 ТБ на случай, если вы решите использовать Lightroom CC.
Для этого набора руководств и для всех, кто любит работать на одном основном компьютере, мы рекомендуем обычный Creative Cloud Photography Plan . Это самый дешевый способ начать работу, и он также поставляется с Photoshop CC.
СОРТИРОВАТЬ ПО Месячной стоимости (от низкой к высокой) Стоимость в месяц (от высокой к низкой) Название продукта (от А до Я) Название продукта (от Я до А)Подробнее:
• На сегодняшний день это лучшая программа для редактирования фотографий
• Это лучшие ноутбуки для фотографов прямо сейчас
• Мы поможем вам выбрать лучшие настольные компьютеры для редактирования фотографий
Учебник Photoshop — Создание простых рамок / рамок для фотографий (Часть 1)
Опубликовано Жаклин 28 января 2008 г. в Учебники по Photoshop
В Photoshop существует бесчисленное множество способов создания границ или рамок для фотографий.Техники могут быть очень простыми, легкими и креативными или профессиональными и сложными. Хотя изображение само по себе может быть столь же привлекательным, рисование границы или рамки вокруг фотографии может улучшить ее красоту и привлечь внимание к ее содержимому. И это безумие к рисованию — одно из моих любимых увлечений, на самом деле скорее зависимость! 😉
Здесь я хочу поделиться тремя очень простыми и легкими способами создания границ или рамок фотографий с помощью Photoshop CS2, особенно для начинающих. Некоторые методы проще, чем другие, некоторые больше подходят для определенных фотографий, а некоторые требуют комбинации приемов для получения наилучших результатов.Если практиковаться чаще, вы будете знать, какой метод применить, чтобы добиться лучших результатов.
Приступим к уроку!
Сначала поделимся несколькими указателями:
- Никогда не используйте исходную фотографию для работы, всегда используйте копии фотографий. Используйте тот же метод, что и при копировании файла в проводнике Windows (скопируйте и вставьте)… это так просто!
- Это необязательно, но попробуйте уменьшить размер изображения до 800 x 600 пикселей или наоборот, что является рекомендуемым размером для веб-публикации — в Photoshop откройте фотографию, затем перейдите в меню «Изображение»> «Размер изображения» и введите размеры по своему усмотрению. хотел бы получить приблизительный окончательный результат.В этом уроке все изображения имеют размер 800 x 600 пикселей.
- Визуализируйте, какие цвета границы / рамки лучше всего подходят для изображения.
- Представьте себе, чего вы хотите достичь.
(Это, безусловно, самый простой и легкий способ!)
Шаг 1. В Photoshop откройте изображение, которое вы хотите использовать — нажмите Ctrl + O (или перейдите в Файл> Открыть) и выберите и откройте изображение.Затем выберите изображение — нажмите Ctrl + A (или перейдите в Select> All).
Шаг 2. Затем перейдите в Edit> Stroke (или щелкните правой кнопкой мыши изображение с помощью Marquee Tool — нажмите M и выберите Stroke). Откроется диалоговое окно (как показано) для выбора ширины границы, цвета и т. Д. Обратите внимание, что чем больше пикселей добавлено, тем шире будет граница. Для тонкой границы идеально подойдет любое число меньше 5 пикселей. Расположение может быть внутри или по центру, но не снаружи, иначе оно было бы невидимым. Не стесняйтесь экспериментировать с режимами наложения, чтобы получить различные интересные эффекты.Чтобы отменить предыдущий эффект обводки, просто нажмите Ctrl + Z и повторите попытку. Когда закончите, нажмите Ctrl + D, чтобы снять выделение с изображения. Затем сохраните готовый проект.
Граница с тонкой обводкой отлично подходит для макрообъектов или предметов, заполняющих почти все изображение. Однако, если у вашего изображения слишком много фона и вы хотите его закрыть, то более уместной будет более толстая граница с несколькими штрихами. В таком случае пока не снимайте выделение с изображения, а повторяйте обводку столько раз, сколько хотите. Просто имейте в виду, что каждый последующий эффект штриха будет поверх предыдущего, поэтому самая внутренняя граница должна иметь наибольшую ширину, а последующие постепенно уменьшаются.
Ниже показаны границы фотографий, выполненные с использованием этого метода. На левом изображении нашего садового цветка Wrightia antidysenterica эффект обводки был применен дважды. Первый штрих — это светящаяся зеленая внутренняя граница на основе выделений, показанных на изображении выше, а вторая внешняя темно-зеленая граница имела те же выделения, за исключением того, что ширина была изменена на 54 пикселя, а цвет — на # 091605.
Что касается правого изображения, чередование белых (#ffffff) и черных (# 000000) мазков с различной шириной, начиная с 60 пикселей, затем 20 пикселей, 10 пикселей и заканчивая 3 пикселями, создаст эту прекрасную фоторамку.Нажав на правое изображение, вы перейдете к большему для лучшего обзора.
(Еще один простой и легкий метод, наиболее подходящий для изображений с большими областями простого и светлого фона. Мне этот способ тоже очень нравится, поскольку он дает повышенный эффект для изображения)
Шаг 1. Откройте изображение, над которым хотите работать — нажмите Ctrl + O (или перейдите в меню «Файл»> «Открыть»). Затем выберите изображение — нажмите Ctrl + A (или перейдите в Select> All).Здесь я выбрала изображение нашей тропической орхидеи Dendrobium Diang Suree.
Шаг 2. Затем перейдите в Select> Modify> Border. Появится окно, в котором вы можете ввести желаемую ширину границы, затем нажмите OK, чтобы выйти. В этом примере я ввел 40 пикселей.
Шаг 3. Залейте рамку цветом. Выберите «Правка»> «Заливка» (или нажмите Shift + F5), и откроется окно для вашего выбора. Щелкните раскрывающийся список, чтобы сделать свой выбор. Если вы выберете цвет, появится палитра Color Picker.Здесь я выбрал цвет # 213f09 из изображения с помощью инструмента «Пипетка» и затем щелкнул OK, чтобы закрыть. Затем выберите Режим наложения — Нормальный и Непрозрачность — 100%, прежде чем нажать кнопку ОК, чтобы закрыть окно Заливки. Если вы передумали, просто нажмите Ctrl + Z, чтобы отменить предыдущее действие, и повторите попытку. Поиграйте с узорами и другими режимами наложения для получения более интересных эффектов. Когда закончите, нажмите Ctrl + D, чтобы снять выделение с изображения. Вот и все … не забудьте сохранить выполненную работу!
Вы можете заметить небольшую разницу на следующем изображении?
В этом примере фрейм состоит из двух отдельных частей.Что ж, вам просто нужно выполнить шаги 1 и 2 выше, затем применить обводку перед тем, как перейти к шагу 3. Чтобы «преодолеть лишнюю милю», перейдите в «Правка»> «Обводка» и выберите следующие параметры во всплывающем окне:
Ширина — 10 пикселей
Цвет — Черный # 000000
Расположение — Центр
Режим наложения — Нормальный
Непрозрачность — 100%
(Еще один простой и легкий метод, для разнообразия!)
Шаг 1. Откройте изображение, над которым хотите работать — нажмите Ctrl + O (или перейдите в меню «Файл»> «Открыть»).
Шаг 2. Затем выберите инструмент Rectangular Marquee Tool или Elliptical Marquee Tool в верхнем левом углу панели инструментов (если он не отображается, нажмите и удерживайте значок, пока не появится всплывающее окно, и выберите нужный инструмент), и перетащите, чтобы нарисовать прямоугольник или эллипс над той областью изображения, которую вы хотите выделить. Чтобы отменить, нажмите Ctrl + Z или щелкните внутри него, чтобы снять выделение и начать все заново. ( Совет №1: , чтобы изменить положение границы выделения по мере ее рисования, удерживая клавишу пробела, перетащите ее в новое положение.Затем отпустите клавишу пробела, чтобы продолжить перетаскивание и настройку границы выделения и при необходимости повторить эти действия. Отпустите кнопку мыши, только когда закончите. Совет № 2: Чтобы переместить границу выделения после ее создания, щелкните в любом месте внутри границы и перетащите. Или, если нужно немного сместить границу выделения, используйте клавиши со стрелками на клавиатуре.)
В этом примере был выбран инструмент Elliptical Marquee Tool . Вместо обычного рисования от руки на панели параметров вверху я установил для стиля значение «Фиксированный размер» с шириной — 750 пикселей и высотой — 550 пикселей, так как я хотел бы минимальное поле 25 пикселей на противоположных сторонах оригинала. Изображение размером 800 x 600 пикселей… (простая математика — для ширины: 800 пикселей — (25 × 2) = 750 пикселей и высоты 600 пикселей — (25X2) = 550 пикселей :)).Затем щелкните в любом месте в верхнем левом углу изображения, чтобы разместить префиксную эллиптическую границу выделения. Затем переместите его, щелкнув в любом месте внутри и перетащив его, или используйте клавиши со стрелками на клавиатуре, чтобы подтолкнуть его, если необходимо.
Шаг 3. Затем вам нужно будет инвертировать выделение, чтобы создать границу снаружи и залить ее цветом.
Сначала нажмите сочетания клавиш Ctrl + Shift + I или выберите «Выделение»> «Инвертировать», и теперь вы заметите новый набор пунктирных линий, очерчивающих ваше изображение, как показано на фотографии справа.Область между двумя наборами пунктирных линий затем образует границу или рамку.
Шаг 4. Затем залейте границу цветом. Для этого используйте инструмент «Пипетка» на панели инструментов и щелкните цвет, который вы хотите использовать для своего изображения (цвет # 95287b был взят из этого примера изображения) или щелкните поле «Установить цвет переднего плана», чтобы открыть палитру «Палитра цветов» и выбрать нужный цвет. нажмите ОК, чтобы выйти. Затем нажмите Alt + Backspace, чтобы окрасить границу. Кроме того, вы можете выбрать «Правка»> «Заливка», чтобы заполнить цветом или узором.В конце нажмите Ctrl + D, чтобы снять выделение.
Это готовый результат.
Дополнительно: Шаг 5. Вы можете нарисовать вторую границу вашего изображения с помощью команды «Обводка». Для этого отмените снятие выделения, которое было выполнено на шаге 4 выше, нажав Ctrl + Z или щелкнув действие перед снятием выделения на палитре истории. Затем перейдите в Edit> Stroke и сделайте свой выбор, когда появится диалоговое окно. В этом примере были выбраны следующие варианты: Ширина — 3 пикселя, Цвет — # 3a052d, Местоположение — Внутри, Режим наложения — Нормальный и Непрозрачность — 100%.И, чтобы закончить, нажмите Ctrl + D, чтобы снять выделение.
Та..да!… Итоговый результат ниже! Я предпочитаю дополнительный эффект обводки, так как он дает четкую границу вокруг нашего садового растения Tradescantia spathacea ‘Hawaiian Dwarf’ с его впечатляющей листвой! 🙂
Хотите больше? Попробуйте создать полупрозрачную рамку прямо сейчас, просто для удовольствия? Это действительно просто, теперь, когда вам удалось создать рамку с помощью Elliptical Tool, описанного выше! На самом деле очень похоже, только немного по-другому.
Давайте сделаем это:
Инструмент Rectangular Marquee Tool был выбран в этом следующем уроке.
Шаг 1. Откройте ваше изображение.
Шаг 2. Выполните шаг 2 выше, но вместо этого выберите инструмент «Прямоугольная область» и перетащите его, чтобы нарисовать прямоугольник над той областью изображения, которую вы хотите выделить. Вы можете рисовать от руки, сначала установив для стиля значение «Нормальный» на верхней панели параметров, или для параметра «Стиль» задать фиксированный размер. Здесь я выбрал последнее и установил ширину — 730 пикселей и высоту — 530 пикселей, чтобы создать прямоугольную границу выделения с префиксом.
Шаг 3. Инвертируйте границу выделения, нажав Ctrl + Shift + I, как в шаге 3 выше.
Шаг 4. Затем залейте границу цветом или узором. Поскольку для этого примера желательна полупрозрачная цветная граница, перейдите в меню «Правка»> «Заливка», чтобы выбрать цвет и уменьшить непрозрачность. Здесь я установил цвет на # fafcf9, режим наложения на нормальный и непрозрачность на 60%.
Шаг 5. Теперь, чтобы завершить процесс, применив обводку как к внутренней, так и к внешней прямоугольной границе.Перейдите в Edit> Stroke и сделайте свой выбор, когда появится диалоговое окно. Я выбрал Ширина — 2 пикселя, Цвет # 101e0d, Местоположение — Центр, Режим наложения — Нормальный и Непрозрачность — 100%. И нажмите ОК, чтобы выйти. Наконец, нажмите Ctrl + D, чтобы снять выделение. Это все!
Вот окончательный результат!
Я нахожу завершенную рамку или рамку весьма привлекательной — полупрозрачная рамка дает представление о том, что находится за ней, что особенно приятно для садовода вроде меня, и в то же время обрамляет растения Pandanus odorus и привлекает внимание к ним.Примененные эффекты обводки также привлекательны, при этом выбор Location в качестве Center приведет к более толстой и темной границе внутри по сравнению с внешней. Прекрасно, не правда ли? 🙂
Woo..hoo! Все закончено! Разве я не говорил, что эти способы кадрирования фотографий такие простые и легкие! Эй … забыл упомянуть, что они тоже быстрые! 😉
Надеюсь, это руководство помогло вам во многих отношениях!
С ДНЕМ! : D
Посмотрите больше моих руководств по Photoshop или
target Part 2, Part 3 и Part 4 в продолжающейся серии руководств по обрамлению / обрамлению фотографий.
Последний раз редактировалось: 2008-09-17
Теги: бордюры / рамки
12 лучших программ для создания границ фото в 2021 году
Программное обеспечение для рамок фотографий полезно, когда вам нужно улучшить фотографию, добавив творческую или базовую черную рамку. Доступны тысячи красивых рамок, которые помогут понять, как фото будет выглядеть на стене или просто опубликовать в социальных сетях.
Эти программы могут использоваться создателями цифрового контента, фотографами, скрапбукингами и всеми людьми, которым нравится создавать свои семейные фотографии в рамке.
Топ 12 лучших программ для создания границ фотографий
- Canva — пользовательский интерфейс с простой навигацией
- BeFunky — продуманный интерфейс
- ShakeItPhoto — отличный выбор для новичков
- InFrame — интуитивно понятный интерфейс с удобными инструментами
- Afterlight — Высоко полезные фильтры Android | iOS
- Photo Frames Unlimited — Широкий выбор рамок Android | iOS
- PhotoShine — Базовые инструменты редактирования изображений
- Photo Frame Studio — отличный выбор для скрапбукинга
- IrfanView — Быстрая пакетная обработка
- Pizap — Бесплатное онлайн-программное обеспечение
- Adobe Photoshop — Расширенное редактирование фотографий
- Фоторамка — Уникальные фоторамки
Помимо мобильных приложений, есть также полезные онлайн-сервисы и другое настольное программное обеспечение для создания границ фотографий, которое можно установить на ваш компьютер.Вы можете быстро улучшить свои изображения и сделать их более уникальными с помощью приложений для Android или iOS. Они идеально подходят для создания коллажей или добавления красивых рамок к вашим фотографиям.
1. Canva
- Очень просто для понимания
- Большой выбор функций
- Позволяет сделать ваши фото уникальными
- Не предлагает много изображений на выбор
Вердикт: Canva — идеальный вариант для улучшения ваших изображений различными способами.Он поставляется с красиво оформленными рамками и бордюрами. С помощью доступных инструментов вы можете создавать привлекательные коллажи в Instagram, изображения в стиле Polaroid или изображения, усиленные эффектами цветовой блокировки.
Хотя вы можете легко бесплатно добавлять рамки к фотографиям, чтобы ваши изображения выделялись, Canva также поставляется со специальным набором рамок, который доступен только для премиум-пользователей. Помните, что если вы хотите применить эффект рамки Polaroid, вы не сможете загрузить окончательный результат в виде файла PNG, если не приобрели лицензионную версию.
2. BeFunky
- Нет необходимости регистрироваться
- Хороший набор опций
- Вы можете управлять своими фотографиями
- Отвлекающая реклама
- Ограниченные бесплатные функции
Вердикт: Фоторедактор BeFunky полезен, если вам нужно добавить потрясающую рамку практически без усилий. Для использования этой услуги нет необходимости создавать учетную запись.
Хотя выбор бесплатных фреймов не впечатляет, вы можете подписаться, заплатив около 5 долларов в месяц, чтобы получить полный доступ ко всем категориям.
После того, как вы открыли это программное обеспечение для создания фоторамок, щелкните меню «Редактор фотографий». Затем вы сможете импортировать свое изображение и добавить любую понравившуюся рамку. Это программное обеспечение имеет приличный выбор жанров, например, вы можете добавить рамки ArtDeco, Rustic или Lace. Выбрав параметр «Мгновенно», вы можете быстро добавить к фотографии рамку Polaroid.
3. ShakeItPhoto
Отличный выбор для новичков- UI простой для понимания
- Отлично подходит для пользователей iPhone
- Инструментов мало
Вердикт: ShakeItPhoto — полезное приложение для iOS, которое было разработано для одной конкретной задачи.Это позволяет добавить фоторамку Polaroid, одновременно применяя винтажные эффекты.
Если у вас не так много времени и вам нужно найти эффективный способ улучшения фотографий, обязательно загрузите это простое в использовании приложение для iOS. Одним из его ключевых преимуществ является то, что вы можете сделать снимок в приложении или добавить его из своей галереи.
4. InFrame
Интуитивно понятный интерфейс с удобными инструментами- Впечатляющий выбор рам
- Оглушающие фильтры
- Позволяет сохранять изображения с высоким разрешением
Вердикт: InFrame — полезное приложение для создания коллажей.Помимо добавления хорошо продуманных рамок, вы можете использовать его для других задач редактирования изображений.
Разработчики этой программы для фоторамки постарались добавить тщательно продуманные рамки, потрясающие текстуры и полезные фильтры. Когда вы решите, какое изображение вы хотите отредактировать, вы увидите впечатляющий набор фильтров на выбор.
После применения одного из них вы также можете использовать другие инструменты для настройки цветов или для применения различных эффектов и наклеек.
5. Последующий свет
- Можно настроить экспозицию
- Результатом можно поделиться с другими людьми
- Разочаровывающие эффекты
- Не позволяет добавлять текст
Afterlight
Вердикт: Afterlight — это приложение для создания границ фотографий, которое можно использовать для добавления или редактирования границ ваших изображений.Кроме того, у этого инструмента есть другие удобные эффекты, которые можно использовать для дальнейшего улучшения фотографий. Те, кто давно занимается редактированием фотографий, наверняка слышали о предыдущей версии приложения Afterlight. Эта версия имеет улучшенный интерфейс, поэтому ее могут использовать даже новички.
Особенно вас впечатлит выбор бордюров. Перед добавлением рамки вы можете обрезать фотографию, используя различные формы, например, сердце или звезду. Также можно сделать границы размытыми и настроить их цвета.
В приложении также есть инструменты, позволяющие добиться эффекта градиента. Более того, вы можете создать зеркальные границы и применить к ним эффект размытия.
6. Безлимитные фоторамки
- Легко освоить
- Фантастические рамки и шаблоны
Неограниченные фоторамки
Вердикт: Photo Frames Unlimited — лучшее программное обеспечение для создания рамок фотографий, если вам нужно выбрать привлекательные рамки для ваших изображений.Хотя эта программа предлагает фантастический выбор кадров, вы не сможете использовать много фильтров.
Однако это отличный вариант для тех, кто любит создавать коллажи. Существуют шаблоны для любых задач, от простых до самых сложных, с уникальными вариантами декорирования.
Помимо использования имеющихся шаблонов, вы можете создавать новые. Существует множество инструментов настройки, которые помогут сделать ваш проект уникальным. Вам понравится большой выбор декоративных инструментов.
Более того, формы ваших фотографий можно легко изменить, если использовать специальный инструмент для обрезки. Если вы хотите снова использовать некоторые шаблоны, обязательно сохраните их, добавив в избранное.
7. PhotoShine
Основные инструменты для редактирования фотографий- Эффекты просты в применении
- Много шаблонов
- Безвкусный дизайн
- Некоторые эффекты недостаточно совершенны
Вердикт: PhotoShine — отличный вариант для тех, кто хочет получить доступ к ненужной библиотеке шаблонов.В платной версии их более 700, а в бесплатной — всего 100. Чтобы упростить задачу, шаблоны разделены на разные категории, например, «Рамка» или «Фестиваль» и т. Д. Это упрощает навигацию по интерфейсу.
Самым значительным преимуществом этого приложения является потрясающий набор эффектов. Доступны и другие инструменты. Некоторым пользователям сначала может быть сложно использовать интерфейс, поскольку эффекты сгруппированы по таким категориям, как Baby, Simulation или Magazine.
Когда вы привыкнете к странным названиям категорий, вам понравится простота приложения. Он обнаруживает лица с высокой точностью, что позволяет с высокой точностью применять эффект или рамку для фото. При необходимости вы можете внести некоторые изменения вручную, чтобы ваша фотография была идеально отредактирована.
8. Студия фоторамки
Отличный выбор для скрапбукинга- Позволяет экспортировать изображения с высоким разрешением
- Поддерживает множество языков
- Приложение нельзя использовать бесплатно после пробного периода
Вердикт: Полезное приложение для тех, кто хочет сделать свой контент уникальным.Во всех меню легко ориентироваться. Доступно более 200 рамок. Кроме того, их можно настроить с помощью инструментов для редактирования фотографий.
Даже новички найдут все инструменты легкими для освоения. Пользователь также может использовать инструкции, чтобы выяснить, как применять определенные эффекты. Некоторые параметры позволяют добавлять границы для изображений, применять маски, заменять фон, редактировать тени и добавлять текст.
9. IrfanView
- Широкий набор плагинов
- Очень быстро
- Более 100 форматов
- Работает только в Windows
- Плохо спроектированный UI
Вердикт: IrfanView — широко известная программа для просмотра фотографий, заслуженно пользующаяся своей популярностью.Поскольку разработчики регулярно обновляют это программное обеспечение, оно предлагает потрясающие инструменты для редактирования изображений. Вы будете впечатлены выходным изображением. Более того, вы можете редактировать сразу несколько изображений благодаря возможности пакетной обработки.
Если вы просто пробуете свои силы в редактировании фотографий, вы можете улучшить свои фотографии, используя базовые фильтры, но есть и расширенные плагины.
Единственным существенным недостатком этого программного инструмента для создания фоторамок является то, что вы можете столкнуться с некоторыми ошибками интерфейса.Пользовательский интерфейс также может показаться слишком запутанным для новичков.
10. Пизап
- Нормальная скорость
- Инструменты профессионального уровня
Вердикт: Pizap поставляется с набором расширенных инструментов для улучшения фотографий. Также их можно использовать для создания коллажей. Хотя это приложение для фоторамки не требует регистрации, необходимо создать учетную запись для сохранения отредактированных фотографий.
Вы можете добавить границы в несколько щелчков мышью, используя параметр «Редактировать фото».Есть более 13 хорошо организованных категорий. Например, вы можете выбрать рамки на Рождество, Хэллоуин или день рождения. Хотя существует множество бесплатных вариантов, вам необходимо подписаться, чтобы получить доступ к премиум-инструментам.
11. Adobe Photoshop
Расширенное программное обеспечение для редактирования фотографий- Ручные инструменты
- Впечатляющая скорость
- Хорошо организованный интерфейс
- Сложно освоить
- Требовательны к ресурсам
Вердикт: Photoshop славится своими инструментами профессионального уровня.Некоторые опции этой лучшей программы для создания рамок фотографий позволяют добавлять рамки к любому изображению. Если вы уже используете Adobe Creative Cloud, Photoshop поможет вам еще больше улучшить ваши фотографии.
Вы можете выбрать простой вариант, добавив белую рамку, или поэкспериментировать с различными узорами и формами, чтобы ваши работы выглядели потрясающе. Эта программа поможет вам дать волю своему творчеству.
12. Рамка для фото
- 25 кадров высокого разрешения
- Не потребляет много системных ресурсов
- Без возможности изменения размера
- Без инструмента для обрезки
Вердикт: программа Photo Frame предоставляет все необходимые возможности для улучшения ваших фотографий.Вы можете использовать любой из 25 кадров. К списку разработчики добавили цветочные и деревянные рамы. Пользователь также может выбрать новогоднюю рамку, чтобы отправить теплые пожелания родным и близким.
Для удобства пользователя изображения могут отображаться в виде слайд-шоу. Так легче решить, какую фотографию использовать. Вы можете настроить параметры слайд-шоу, указав, как и в каком порядке будут отображаться фотографии.
Как создать белые рамки для Instagram — 3 простых способа, иллюстрировано
| Мы являемся партнером Amazon! Надеемся, вам понравятся продукты, которые мы рекомендуем! Как партнер Amazon, мы зарабатываем на соответствующих покупках и можем получать долю от продаж или другую компенсацию по ссылкам на этой странице.Спасибо, если вы воспользуетесь нашими ссылками, мы очень ценим это! |
Недавно я перезагрузил свой Instagram, чтобы отразить мой новый бизнес после того, как я отказался от свадебной фотографии. Однако меня не устраивают белые рамки Instagram по умолчанию.
Почему вы должны использовать белые рамки
Используя приложение предварительного просмотра на моем iPhone, я могу планировать свою ленту. Взгляните ниже, у меня есть несколько изображений без рамки для фотографий, и вы можете судить, хорошо ли иметь белые рамки Instagram или нет:
Instagram GridУ меня возникла проблема с выбором Instagram для отображения всех изображений в сетке в виде квадратных миниатюр.При этом все фотографии Instagram, загруженные в прямоугольном формате, будут обрезаны при отображении в сетке.
Обрезка миниатюр в InstagramПосле того, как вы нажмете на миниатюру, Instagram отобразит полное изображение с исходным соотношением сторон. Обрезанный эскиз иногда может испортить композицию, не раскрывая весь визуальный потенциал изображения.
Итак, я решил загружать в квадратном формате, но с границами Instagram, чтобы сохранить исходную композицию в сетке Instagram.Таким образом, вам не нужно будет щелкать мышью, чтобы увидеть изображение в его полном предполагаемом формате просмотра.
Но почему? Что ж, если обрезанный эскиз выглядит неважно по сравнению с полным изображением, вы не увидите его. Я хочу, чтобы первое чтение было лучшим изображением, которое является соотношением сторон, которое я изначально редактировал.
Давайте рассмотрим 3 различных способа добавления белой рамки к загрузке фотографий:
In App Feature for Instagram White Границы
Фактически вы можете использовать функцию в приложении в Instagram для создания границы:
ШАГ 1: Загрузите изображение и нажмите кнопку изменения размера
ШАГ 2: Нажмите Далее и выберите фильтр (не нормально ), а затем снова коснитесь фильтра.
ШАГ 3: Используйте ползунок, чтобы отрегулировать силу выбранного вами фильтра на изображении. Если фильтр не нужен, уменьшите его до 0. Затем нажмите кнопку с квадратной рамкой , чтобы добавить белую рамку Instagram.
Шаг 3ШАГ 4: Нажмите «Далее», добавьте подпись и несколько тегов, и теперь вы можете поделиться для загрузки в Instagram.
Шаг 4Моя проблема с этим методом заключается в том, что изображение с белой рамкой все равно будет обрезано в вашей сетке Instagram, чтобы оно соответствовало квадратному формату.
Whitagram (Бесплатное приложение)
Это лучшее бесплатное приложение для создания белых рамок Instagram по моему опыту.
И если я делаю снимок со своего телефона, то вместо того, чтобы возвращать фотографию обратно в Photoshop, чтобы вручную создать белые границы, я воспользуюсь этим приложением.
ШАГ 1: Откройте приложение и выберите «Библиотека».
ШАГ 2: Нажмите кнопку «Квадрат», чтобы получить доступ к редактору цвета и размера рамки.
ШАГ 3: Выберите цвет рамки.
ШАГ 4: Используйте ползунок, чтобы отрегулировать размер границы. Запомните номер, чтобы в следующий раз вы могли использовать оправу того же размера для соответствия.
ШАГ 5: Коснитесь изображения, чтобы вернуться в главное окно, и выберите Сохранить в правом верхнем углу.
ШАГ 6: Вы можете выбрать Camera Roll, чтобы сохранить изображение, или вы можете выбрать Share, чтобы загрузить изображение непосредственно в Instagram или приложение по вашему выбору.
Небольшая проблема с Whitagram заключается в том, что вы не можете изменить размер изображения.Вам нужно будет изменить размер изображения, прежде чем импортировать его в Whitagram. Но для меня это по-прежнему лучшее бесплатное приложение для Instagram с белыми рамками.
Instasize (платное приложение)
С Instasize вы можете создать белые границы за трех шагов всего за несколько секунд.
Instasize предлагает различные предустановки белой рамки, такие как IG full, IG Story и Landscape и т. Д. В отличие от Whitagram, которая предлагает одну предустановку.
Хотя это платное приложение , вы получаете множество опций для добавления разнообразия к рамке, а также еще несколько инструментов для редактирования фотографий.В частности, инструменты редактирования довольно мощные, но я расскажу об этом подробнее в другом посте.
Шаг 1. Добавьте изображение, нажав кнопку +, и загрузите изображение из камеры.
Шаг 2: Выберите предустановку кадра. Я предпочитаю использовать квадрат, чтобы изображение не обрывалось, когда кто-либо просматривает изображение в своей ленте или в поиске.
Затем переместите ползунок, чтобы выбрать желаемое обрамление.
Шаг 3: Нажмите верхнюю правую кнопку, чтобы загрузить готовое изображение.
Теперь вы можете завершить загрузку изображения в приложении Instgram .
Это приложение — самый быстрый способ как отредактировать фотографию, так и создать белую рамку, а затем загрузить ее в Instagram.
Instagram Белые границы в Photoshop
Это мой метод выбора, но только если вы редактируете свои фотографии в Lightroom и Photoshop; потому что, если у вас есть шаблон фотошопа, вам достаточно просто поместить последнюю фотографию поверх и экспортировать.
Дополнительным преимуществом является также сохранение соответствия между изображениями.
Есть также дополнительная гарантия того, что вы не сжимаете свое изображение без ведома. В отличие от Twitter, алгоритм Instagram сжимает изображения размером более 1080 × 1080.
Это сделано для оптимизации пространства. Twitter не ориентирован на фотографии / изображения, поэтому может позволить себе иметь несжатые изображения, в отличие от Instagram, в который загружается более 95 миллионов изображений в день.
Использование приложений, которые изменяют размер вашего изображения, чтобы включить белые рамки Instagram, означает, что они также меняют качество изображения.Я предпочитаю уменьшать размер изображения и качество один раз в Photoshop.
Шаблон с белыми рамками для Instagram
В качестве альтернативы получите мой пакет шаблонов с рамками для Instagram в моем магазине Gumroad:
Если вы подпишетесь на мой список рассылки, вы можете получить этот шаблон за бесплатно ! Члены списка рассылки получат эксклюзивный контент и даже больше бесплатных инструментов, таких как этот шаблон, луты, пресеты и т. Д. Проверьте это, нажав здесь.
Создание шаблона для Instagram White Borders
Если вы начинаете в Lightroom, экспортируйте в Photoshop как.jpeg с использованием цветового пространства sRGB, поскольку это цветовое пространство, отображаемое на мобильных телефонах, мониторах и т. д.
Теперь вы можете начать новый документ.
PhotoshopШАГ 1. Создайте новый документ. Размер изображения должен быть 1080 × 1080 пикселей. Переименуйте слой в шаблон Instagram White Borders (не беспокойтесь о DPI, это только для печати).
ШАГ 1 (АЛЬТЕРНАТИВНЫЙ): Если вы хотите иметь границу другого цвета. Выберите базовый слой, разблокируйте его и используйте инструмент «Заливка», чтобы изменить цвет слоя с белого на черный / или другой цвет.
ШАГ 2: Вернитесь к своему изображению, чтобы опубликовать и объединить все в один слой (используйте CTRL + SHIFT + E).
ШАГ 3: Скопируйте слой.
ШАГ 4: Перейдите к шаблону .PSD и вставьте слой в верхнюю часть стопки слоев (CTRL + V).
ШАГ 5: Преобразуйте слой, нажав CTRL + T, и измените размер слоя по своему усмотрению.
ШАГ 6. Используйте инструменты выравнивания Photoshop, чтобы расположить слой посередине по горизонтали и вертикали.
ШАГ 7: Экспорт изображения.
Вам нужно только это создать.PSD один раз. В следующий раз, когда вы отредактируете изображение для Instagram, вам просто нужно открыть шаблон и продолжить, начиная с шага 2, что занимает всего несколько секунд.
Наконец
Создание белых рамок для Instagram возвращает контроль над тем, как ваши изображения отображаются для вашей аудитории.
Отсутствие кадрирования означает, что вы можете показать изображение таким, каким оно было задумано, вместо того, чтобы щелкать мышью, чтобы увидеть полную композицию.
В качестве альтернативы вы можете редактировать для соотношения сторон 1: 1 на 1080 пикселей и полностью максимизировать сетку.Однако этот компромисс может быть не идеальной композицией для пейзажей, портретов и т.
