Как сделать градиент изображения в фотошопе
Как нанести градиент на фото с помощью adobe photoshop
Сегодня мы наконец-то узнаем, как нанести на фото градиент с помощью замечательной программы adobe photoshop…
Почему говорю «наконец-то» а потому, что сам, задавшись таким вопросом, не мог нигде отыскать исчерпывающей информации: сколько ни Яндексил, ни Googleл ни в какую… и нужно сказать, что безрезультатно пытал этот вопрос периодически на протяжении месяцев… — посты попадались или слишком заумные, либо чувствовалось будто б автор сам не знает о чём толкует, сердешный…
А как оказалось, нанести на картинку стили градиента, дело вполне простое. Любому пользователю хватит нескольких минут для обучения… а опыт обретается практическими занятиями с инструментами фотошоп.
Что жж, приступим:
Однако прямо-таки зло вскипает от другого вопроса: кто эти авторы и как они отыскивают и находят заказчиков для своих ТРУДОВ?! ведь их верши, мягко говоря, странны и невразумительны…
Хотя да, нынче множество программ, которые замечательным образом способствуют написанию деревянно-железных текстов: это ещё сегодня называют «лаконичным и деловым информативным языком» ))
Ну, ладно !! бог с ними, с этими писятилями, ваяющими тексты на сумнительных программках прыщавых студентов…
Но мы-то, читатели !? должны быть в здравом рассудке ! Ведь текст, сляпанный программкой-роботом, по которому нельзя ничему выучиться, но возможно больше запутаться — виден невооружённым глазом…
Я за человеческий труд! И пусть текст получается не всегда гладкий слогом, однако, не математически зудящий)) Ведь все мы всегда чему-то учимся…
…и если нынче для вас настройка adobe photoshop и в частности инструмента «Градиент» будет непонятна, смело пишите и ругайтесь.
вернуться к оглавлению
уроки photoshop, как работать инструментом градиент
Итак: прежде всего нужна сама программа adobe фотошоп: если её у вас нет — скачайте и установите. Как это делается правильно, расскажу в следующей статье.
МИГ подписки — ЭРА полезных знаний!!
…а коли уже есть этот замечательный помощник в веб дизайне, — открывайте его!
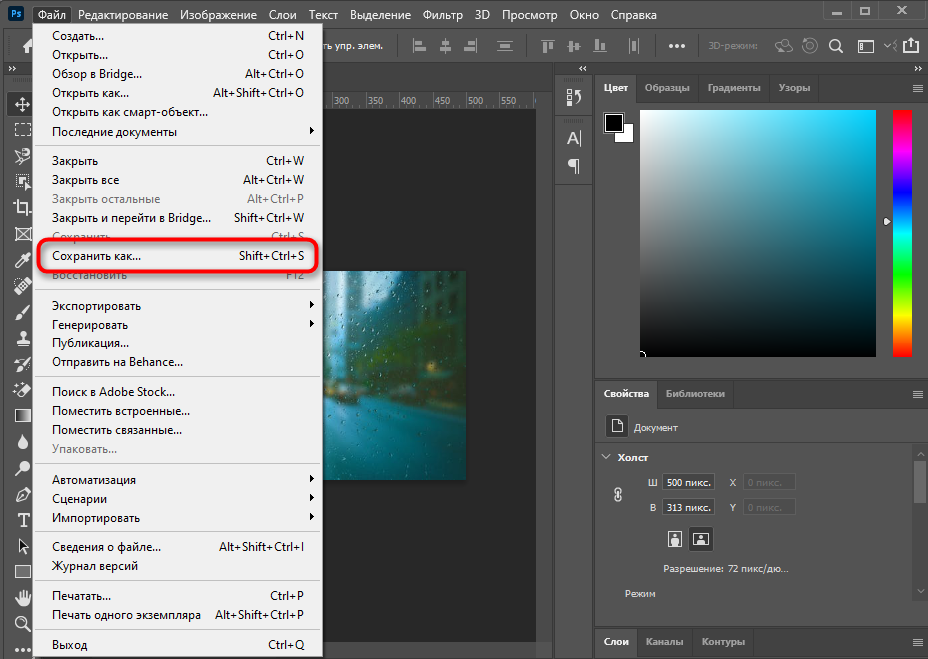
в верхнем горизонтальном меню наводите курсор на имя меню «Файл», а затем «Открыть»…
Фото -1.
В итоге у вас в окошке редакции появится нужная для редактирования в photoshop картинка.
Ну и для того, чтобы запустить инструмент «градиент» нужно выполнить несколько простых действий:
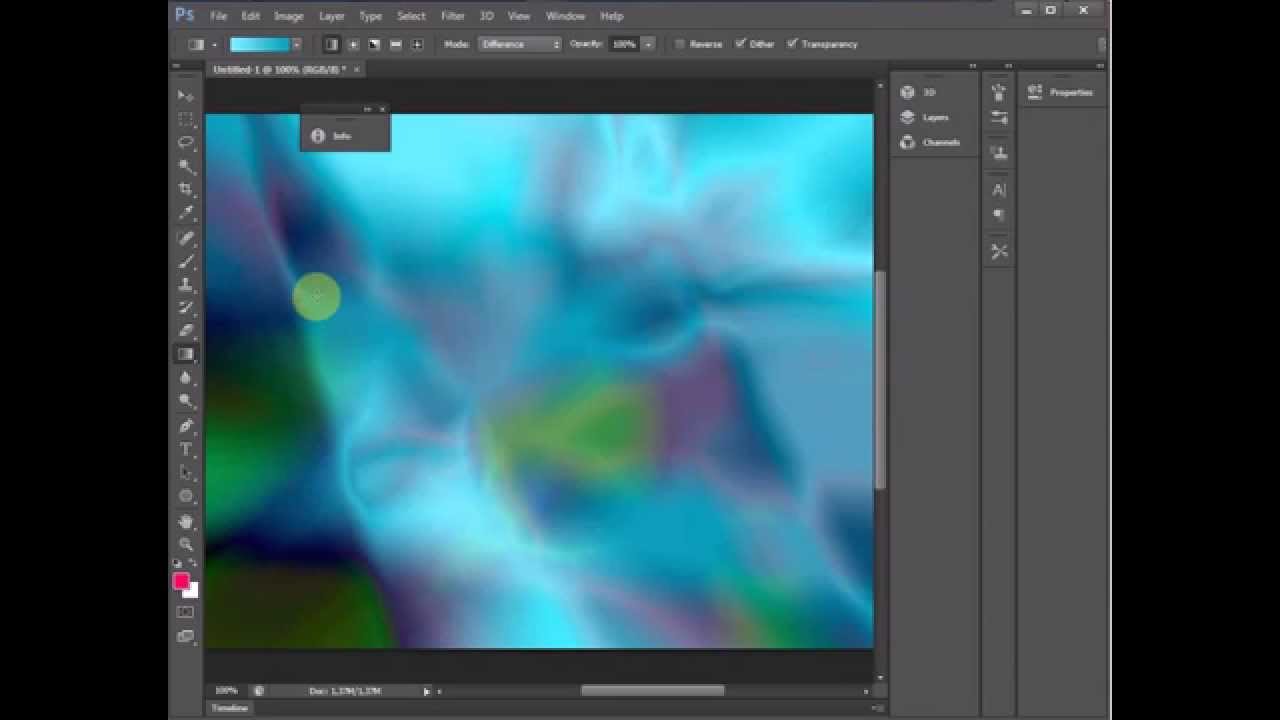
Фото — 2.
1 — слева есть вертикальное меню (всевозможные полезные инструменты photoshop) выбираете «Градиент» см. фото:
Когда кнопка будет активна (выделена тёмной подсветкой) — взгляните на верхнее горизонтальное меню, в котором теперь появились дополнительные инструменты эффектов градиента (фото ниже).
вернуться к оглавлению
adobe фотошоп и подстройка инструментария градиента
Фото — 3.
В регулировках, показанных на фотке 3 немного разберёмся:
Зелёненький овал показывает менюшку настроек adobe photoshop, а именно инструменты цветности градиента (если кликнуть по стрелочке справа)… Советую для начала выбрать светлый, как показано на фотке, ибо проще учиться
Чуть правее зелёной области овала кнопочки, в которых задаётся область отработки градиента (выберете пока крайнюю слева).
Коричневый овал — поставьте такие же как на картинке величины цветового перехода градиента: «Режим» — «осветление» (хотя возможен выбор множества эффектов в выподающем меню). Самые оптимальные «Осветление» и «Линейный осветлитель» — а впрочем, разберётесь сами: ведь требования у нас у всех разные…
Далее подчёркнуто зелёным: поставьте галочку в чекбоксах «Инверсия», «Дизеринг» и «Прозрачность»… Описывать нюансы отработки всяких инверсий не стану, чтобы не путать ваше сознание и цели… Во всём этом замечательным образом разберётесь и без меня: ибо только практическим экспериментом приходят знания.
Коли что неясно, вопрошайте в комментариях.
вернуться к оглавлению
как на картинку нанести градиент в фотошопе adobe
Фото — 4.
фотку можно увеличить…
осветляем нижнюю часть картинки
Теперь самое главное!!
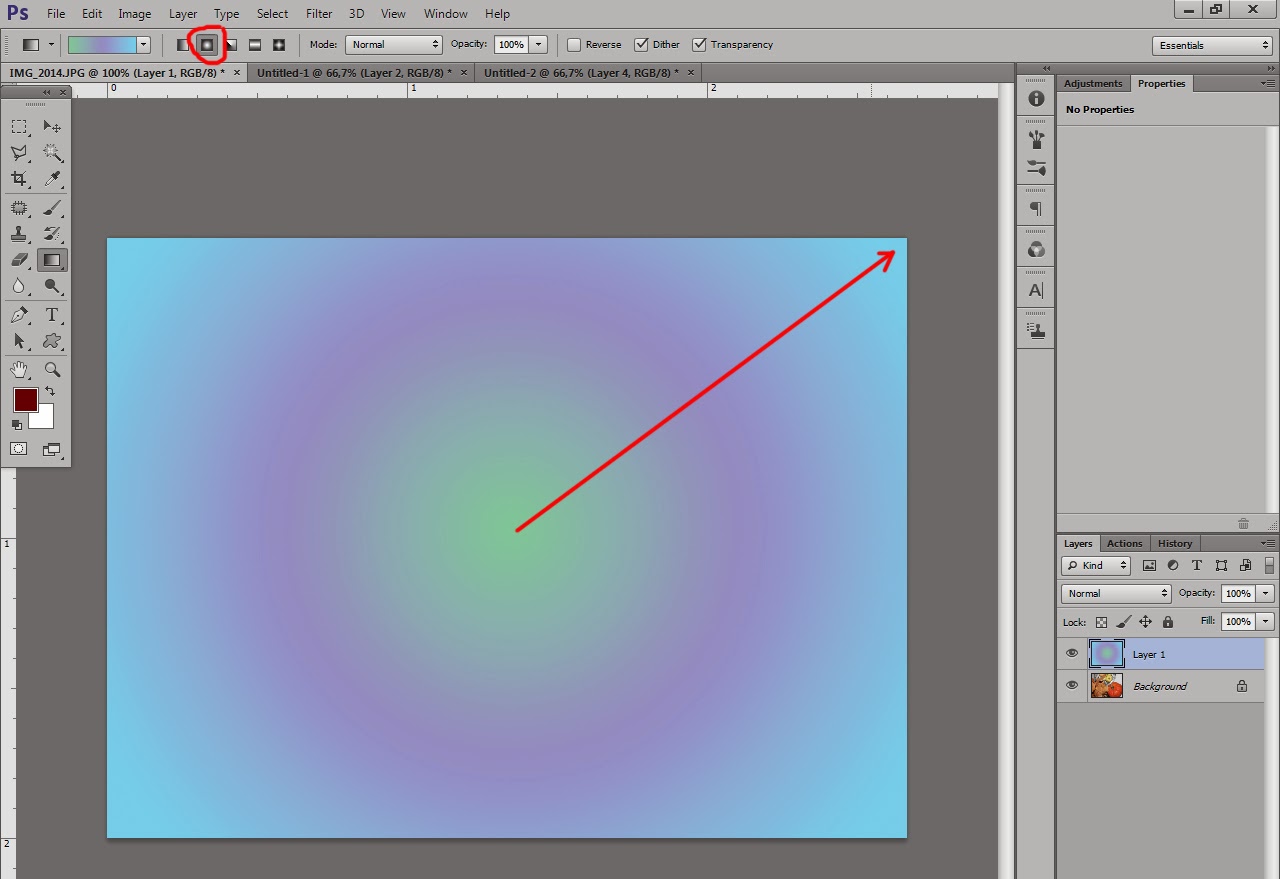
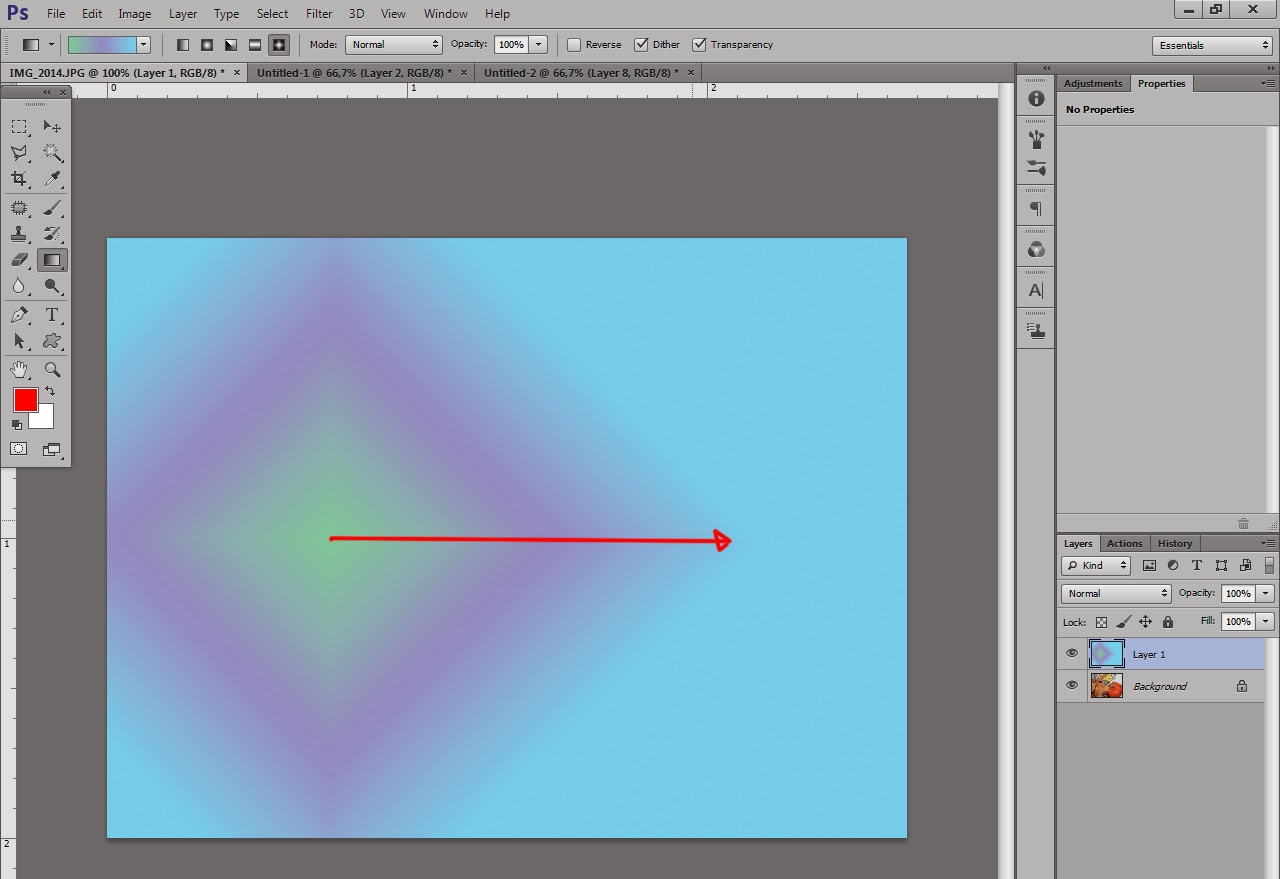
Ставьте курсор в нужную точку выбранной фотки, в ту область где намечен цветовой переход — градиент… прижимайте левую кнопку мышки и ведите курсор, например, как у меня, к верху… как бы проводя линию…
чтобы получилась чётко горизонтальная смена цвета — осветления, прижмите одновременно с клавишей мыши клавишу «Shift» и проводите линию как на фото…
Все эти градиенты возможно выполнить в какой угодно области картинки! …а также длина линии регулирует, как бы выразиться, плавность перехода цветов градиента, что ли…
Таки образом, проведя одну, скажем, до середины, обусловите более плавный переход — другие линии возможно намечать более коротко — резкость и насыщенность перехода…
А все ваши наработки (слои) отмечаются в меню редакций справа.
По шагам:
Как только линия проведена (сделайте примерно на треть картинки, для начала) — в итоге у вас получится такой цветовой переход, как на фото, — и, как говорилось выше, возможно накладывать повтор линий (различной длины) чтобы добиться плавности перехода.
Чтобы регулировать интенсивность (насыщенность) ЦВЕТА — кликните стрелочку (фото 3) зелёный овал «шахматного» прямоугольника и выбирайте различные цветовые гаммы и оттенки, — словом, творите как душе угодно…
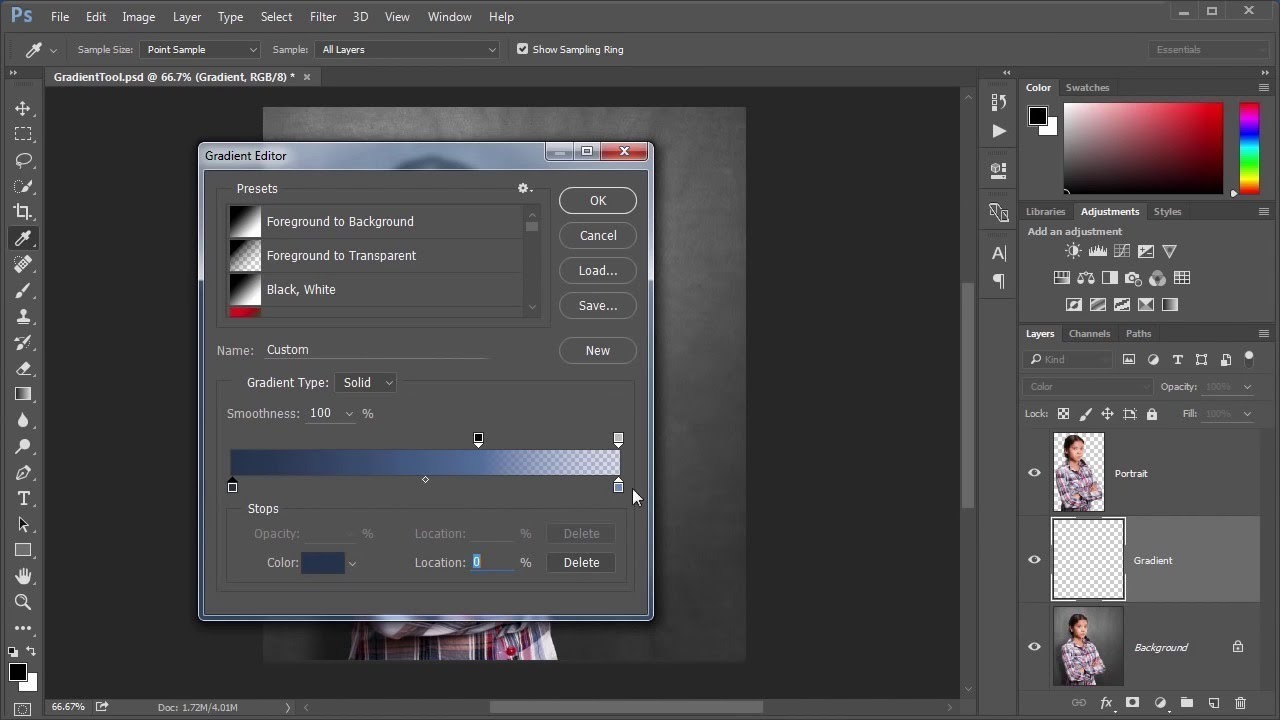
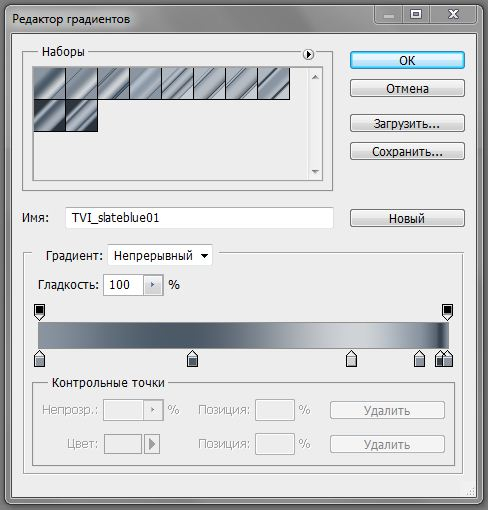
А если кликнете на само размеченное прямоугольное поле менюшки, откроется окно «Редактор градиента» (фото справа от «редиски») — боле тонкие настройки переходов цветовой интенсивности: цветовая яркость… шумовой эффект (опять же различных цветов)…
Вот и вся настроечная работа… Остаётся только экспериментировать…
Теперь, очень хочется думать, вопрос — как же нанести слой градиента на картинку, больше мучить ваше сознание не будет.
Смею спросить: ну что получается..!?
Тогда смело делитесь с другом в соцсетях.
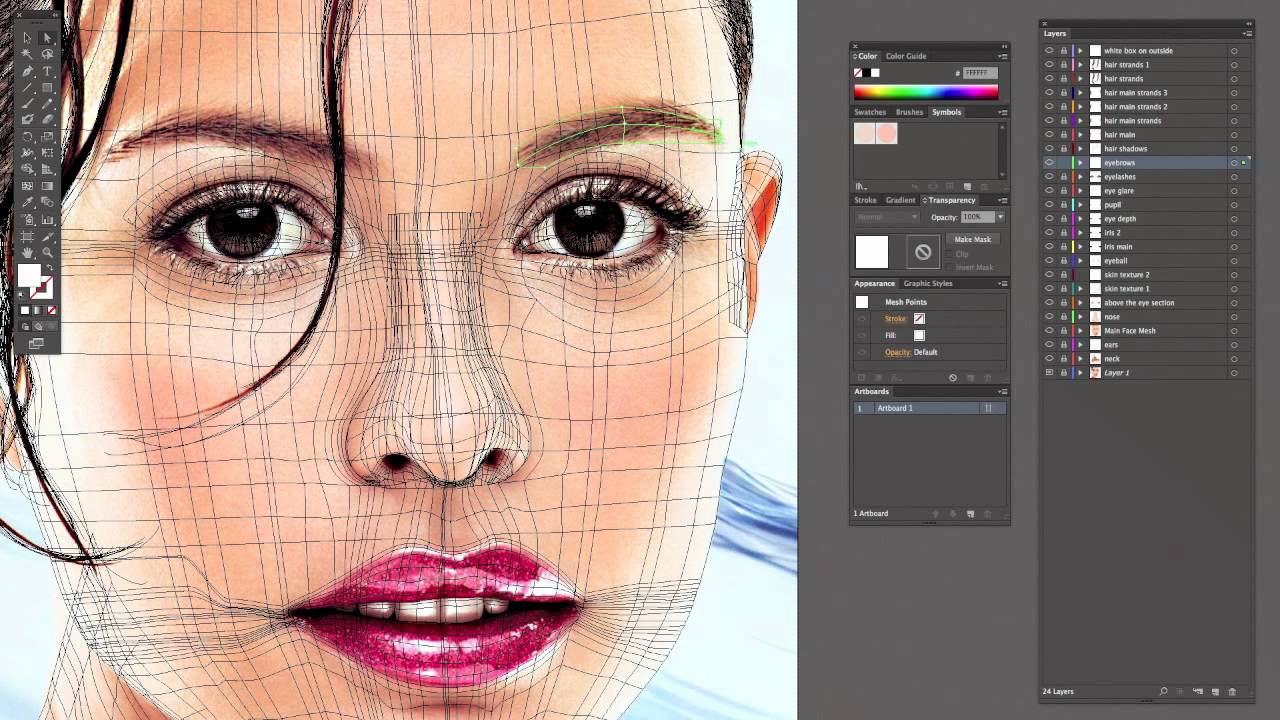
…а на этой дивной фотке дивы Eniko-Mihalik, и по случаю нашей и студии ATs media fashion вензелной дамой, эксить с градиентом рука не поднимается… ))
МИГ подписки — ЭРА полезных знаний!!
!..подписываясь —
мы расстаёмся с невежеством..!
На этом моё повествование решительно окончено!..
Однако, пользы для, вот вам видео: в нём рассказано о полезной программе менеджере паролей KeePass.
Программа замечательным образом поможет упорядочить и не потерять все ваши всевозможные пароли и коды…
Если что-то не ясно и остались вопросы, делитесь ими в комментариях. ..
..
Самое время рассказать о статье в соцсетях, буду признателен… complitra.ru !
Смешайте два изображения с помощью инструмента «Градиент»
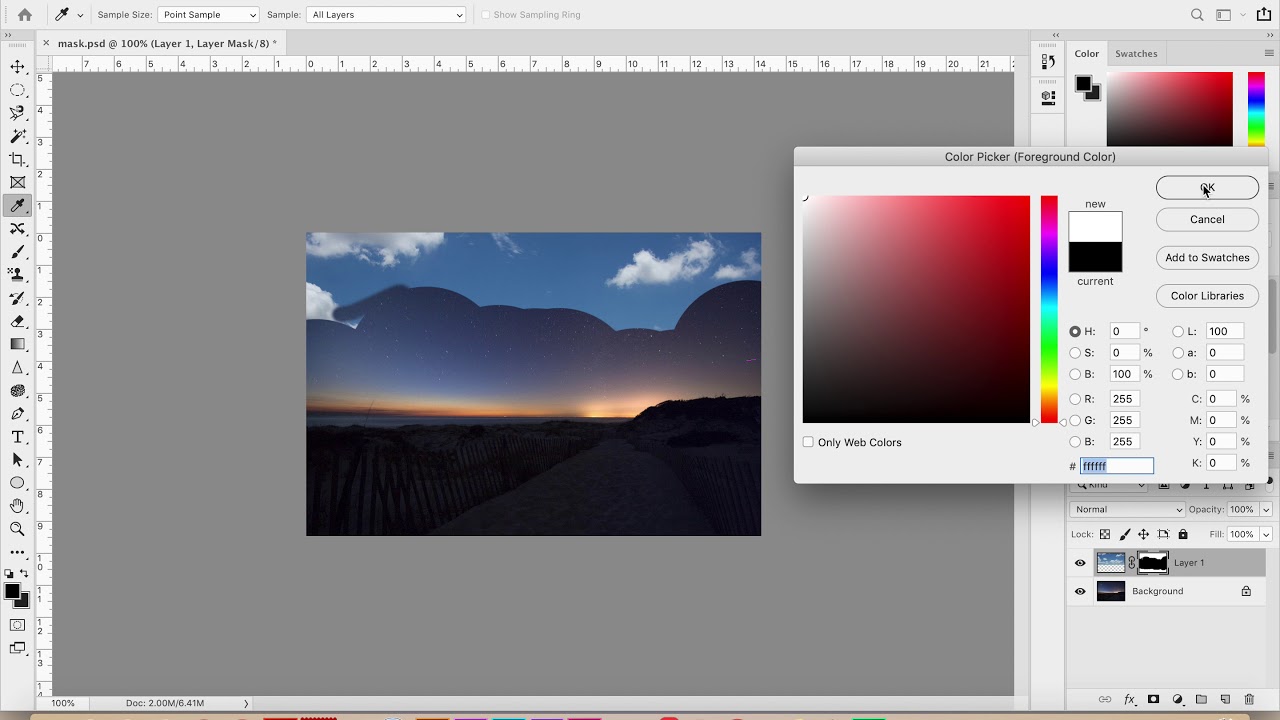
Добавьте маску слоя и настройте инструмент «Градиент»
- Нажмите кнопку «Добавить маску слоя» на панели «Слои», чтобы добавить маску слоя к активному слою.
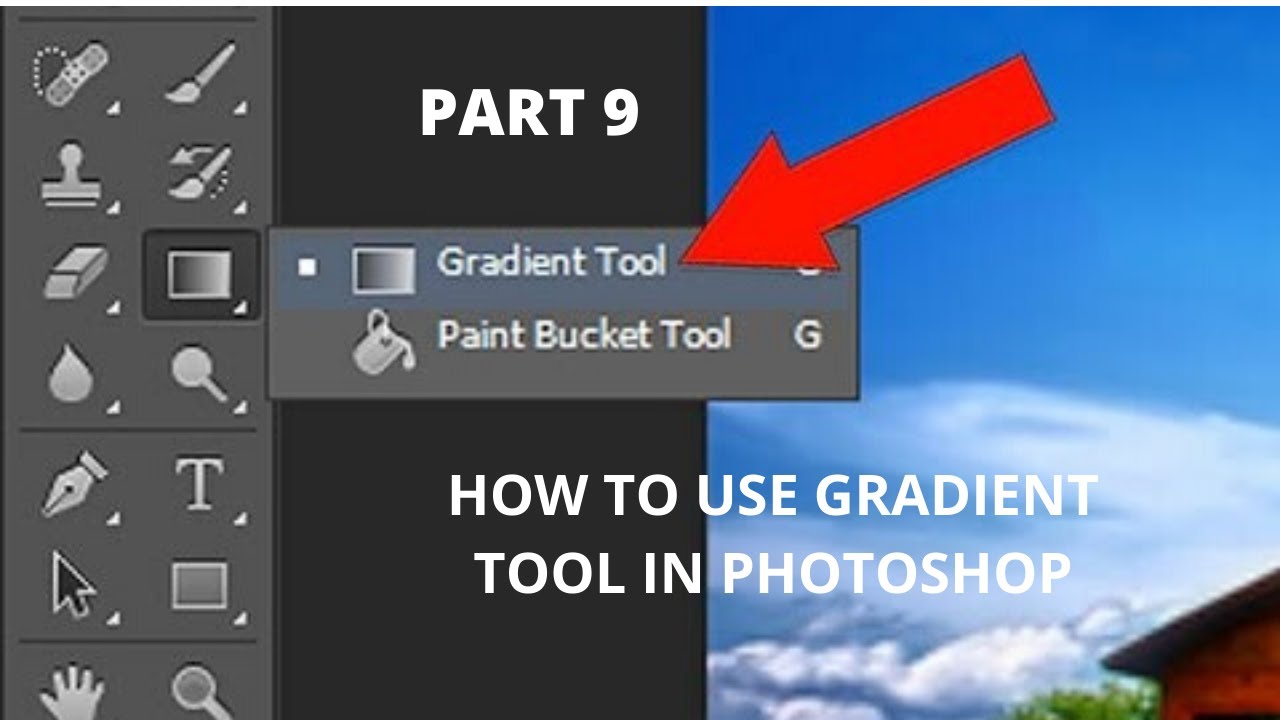
- Выберите инструмент «Градиент» на панели инструментов.
- На панели параметров выберите стиль линейного градиента. Убедитесь, что флажок «Обратить цвета» снят.
- Откройте средство выбора градиента на панели параметров и выберите третий образец градиента слева: градиент от черного к белому.
- Убедитесь, что эскиз маски слоя выбран на панели «Слои». (Найдите границу выделения вокруг миниатюры маски слоя.)
Добавить линейный градиент к маске слоя
Добавление градиента к маске слоя создает плавный постепенный переход между маскированным слоем и слоем ниже.
- Щелкните изображение и перетащите линию, представляющую градиент от черного к белому.
- Если вам не нравится результат, попробуйте перетащить еще раз.Новый градиент заменит текущий градиент. Перетаскивание более короткой линии приводит к более заметному изменению между изображениями; перетаскивание более длинной линии позволяет добиться более плавного перехода между изображениями.
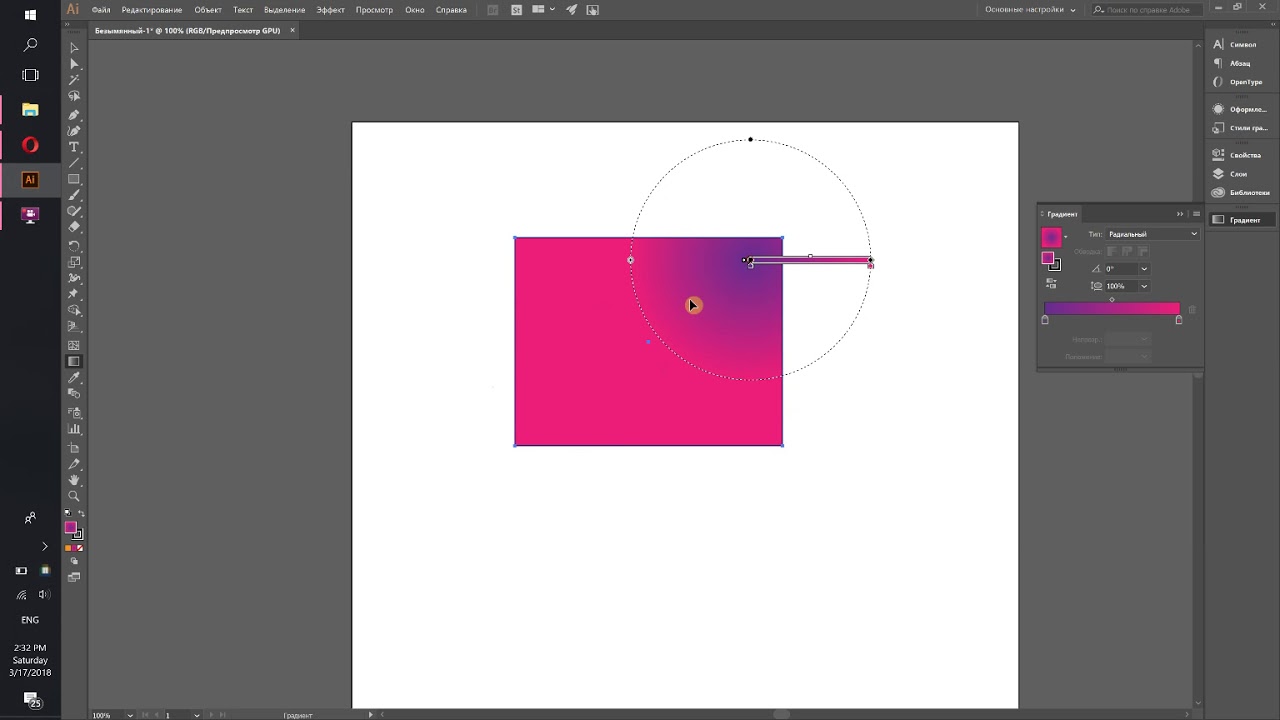
Добавить радиальный градиент к маске слоя
- Выберите радиальный стиль на панели параметров для инструмента «Градиент».
- Выделив маску слоя, нажмите D на клавиатуре, чтобы установить в поле Цвет переднего плана белый цвет, а в поле Цвет фона — черный, поэтому радиальный градиент будет белым в центре, постепенно переходя в черный.
- Откройте средство выбора градиента на панели параметров и выберите первый образец градиента, который является градиентом от переднего плана к фону.
- Перетащите линию наружу от центра содержимого, которое вы хотите показать, к содержимому, которое вы хотите скрыть.

- Если вы хотите перерисовать градиент, перетащите новую линию.
Уточните маску слоя с помощью инструмента «Кисть»
После создания градиента на маске слоя его можно редактировать с помощью кисти с мягкими краями.Это хороший способ еще больше смягчить переход между изображениями.
- Выберите инструмент «Кисть» на панели инструментов. Откройте палитру кистей на панели параметров и перетащите ползунок «Жесткость» влево, чтобы смягчить край кисти.
- При активной маске слоя нарисуйте черным, белым или серым цветом, чтобы улучшить маску.
Сохраните свою работу
- Сохраните изображение в формате .PSD или .TIFF, чтобы сохранить слои и маски слоев.
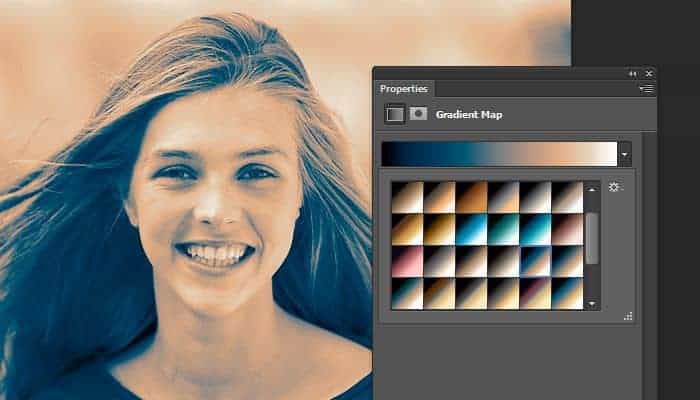
Как сделать наложение градиента в Adobe Photoshop
Лидия Лукьянова создает художественный цветной дизайн для фото-силуэта. Посмотрите, как она добавляет градиент на черно-белую фотографию в Adobe Photoshop.
Взгляните на технику Лукьяновой на минуту; шаги описаны ниже.
Перед тем, как начать
Используйте этот образец изображения, если хотите, или поупражняйтесь на своем собственном.
Шаг 1. Начните с контрастности
Этот метод лучше всего работает с высококонтрастными фотографиями, поэтому Лукьянова применила его к этой черно-белой фотографии. Затем она выбрала Волшебную палочку (W) и щелкнула, чтобы выбрать черное платье.
Шаг 2. Раскрасьте выделенную область
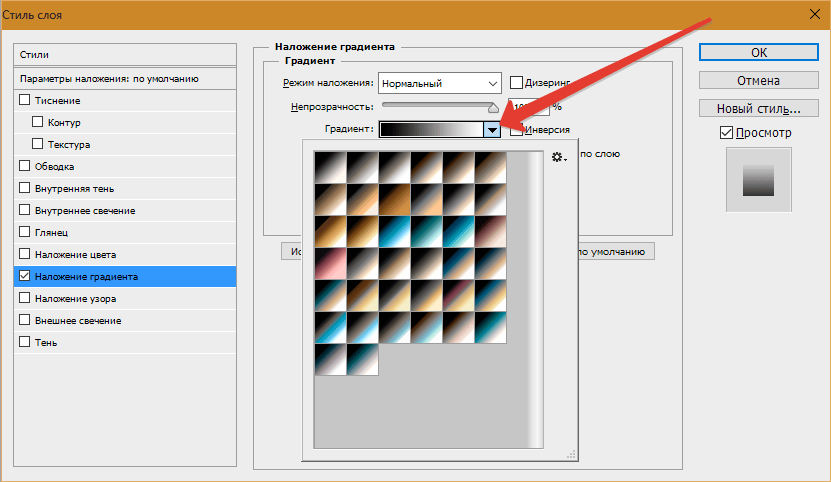
Затем она добавила корректирующий слой Gradient.
Шаг 3: Выберите свою палитру
ЗатемЛукьянова просмотрела доступные предустановки градиента, прежде чем выбрать тот, который ей понравился.В конце концов, она выбрала один из пресетов от оранжевого до фиолетового из категории «Красные» в диалоговом окне «Градиентная заливка» и нажала «ОК».
Шаг 4: Сделайте его своим
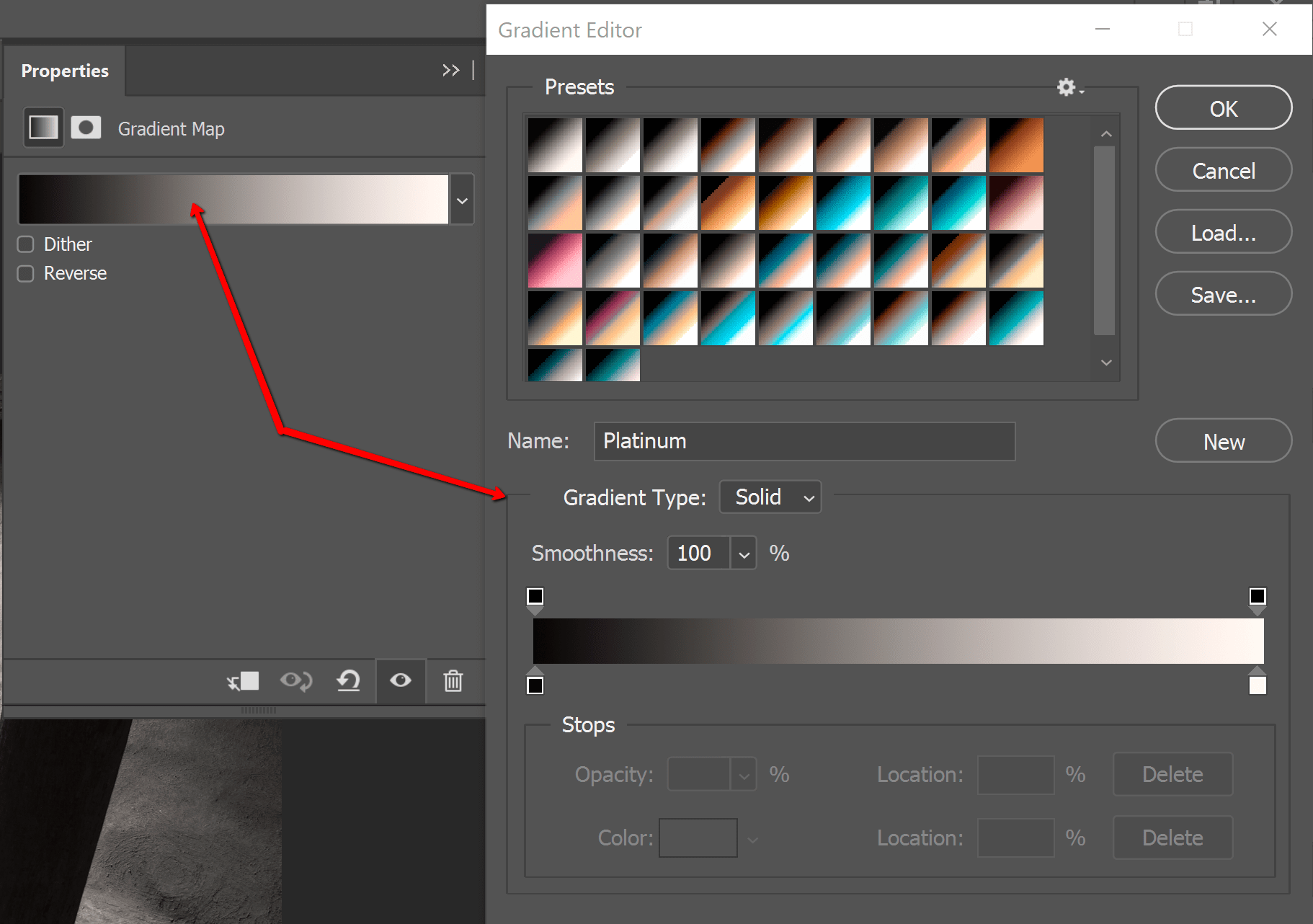
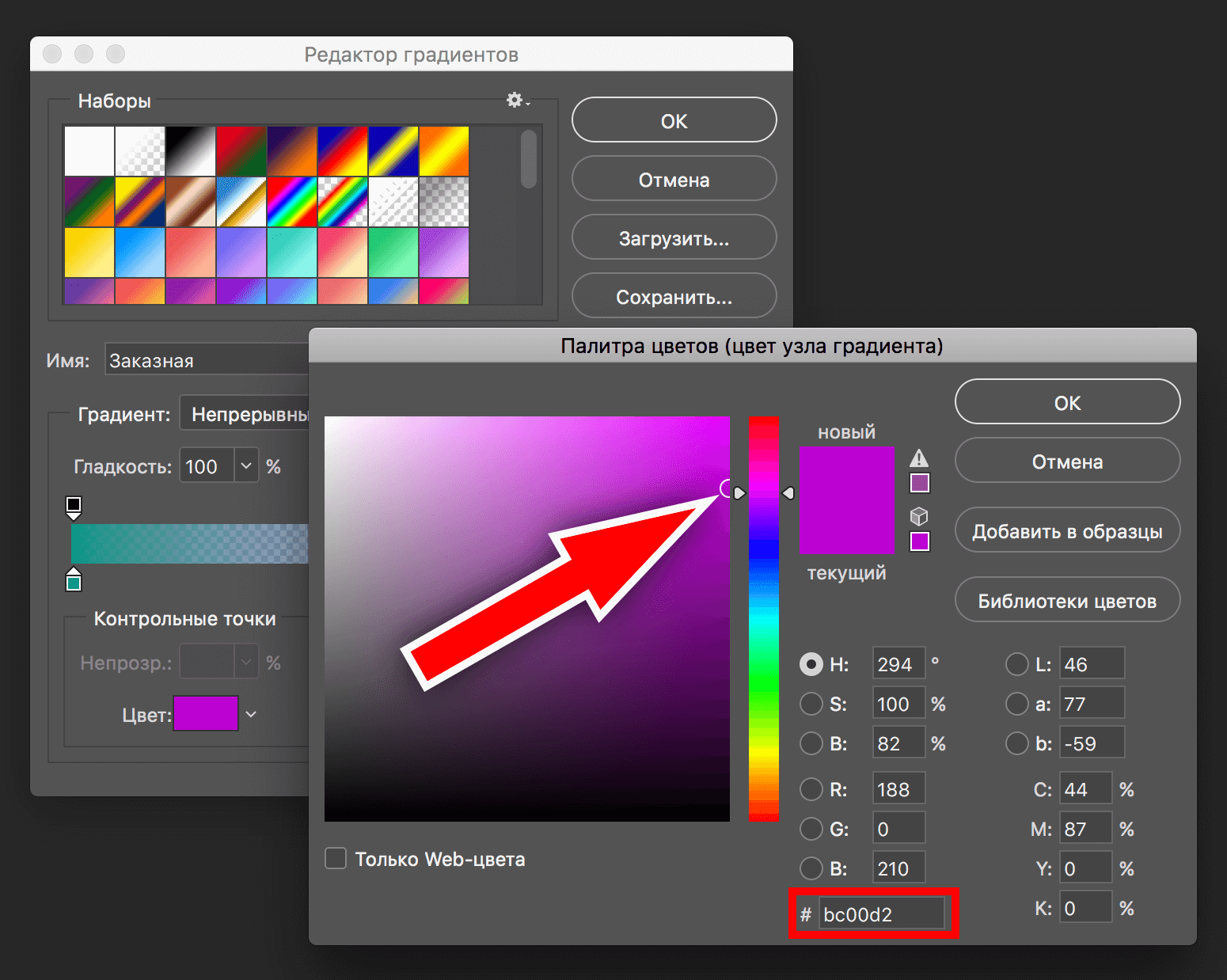
Она хотела настроить градиент, поэтому дважды щелкнула предварительный просмотр градиента, чтобы открыть редактор градиента.
Шаг 5. Увидимся до конца
Чтобы добавить прозрачности к верхнему цвету, Лукьянова нажала кнопку «Непрозрачность» и снизила непрозрачность.
Шаг 6. Сделайте плавный переход
Лукьянова смогла создать плавный градиент, перемещая точки цвета и средние точки цвета, чтобы получить желаемый вид. Она нажала ОК, когда была довольна результатами.
Шаг 7. Уточните края
Регулировка «Градиентная заливка» создает маску слоя над слоем модели, заполняя выбранную область фотографии цветным градиентом.Лукьянова хотела уточнить края маски, поэтому она щелкнула большим пальцем маски градиентной заливки на панели «Слои» («Окно»> «Слои»). Затем она выбрала инструмент «Кисть (B)», установила мягкий круглый край и закрасила черным, чтобы обнажить верхнюю часть платья. Она уточнила край выделения, используя кисть меньшего размера, и нарисовала белой кистью по маске, чтобы выявить части градиента, которые она случайно скрыла.
Шаг 8: Цветовая оценка композиции
Для тонкой коррекции цвета Лукьянова добавила к изображению корректирующий слой сплошного фиолетового цвета, нажала кнопку «ОК» и снизила непрозрачность для нового корректирующего слоя.
Создай свой образ
Применяйте красочные градиенты к своим высококонтрастным фотографиям, чтобы создать портфолио, которое обязательно заметят.
Примечание. Файлы проекта, включенные в это руководство, предназначены только для практических целей.
.Полное руководство по инструменту Gradient Tool в Adobe Photoshop
Узнайте о многих функциях инструмента «Градиент» в Photoshop и о том, как их можно быстро применить к фотографиям для получения модного образа.
Изображение на обложке через Ксению Перминову.
Градиенты создают переход между несколькими цветами. Это простой инструмент дизайна, но он продолжает развиваться как творческая тенденция, проявляясь во всем, от типографских и фирменных элементов до тонких наложений изображений.Когда дело доходит до градиентов, есть безграничные возможности. Вы можете смело использовать неоновый флуоресцентный градиент или добавить нежные переходы с помощью монохромных оттенков.
Следуйте инструкциям, чтобы узнать об особенностях инструмента Gradient Tool в Adobe Photoshop и о том, как применять градиенты для создания визуально потрясающих изображений. После того, как вы разобрались с инструментом «Градиент» в Photoshop, перейдите к нашему руководству по инструменту «Градиент» в Illustrator.
После того, как вы разобрались с инструментом «Градиент» в Photoshop, перейдите к нашему руководству по инструменту «Градиент» в Illustrator.
Градиентная заливка
Включите инструмент Gradient Tool в Photoshop, нажав G или выбрав значок прямоугольного градиента , расположенный на левой панели инструментов в программе. После активации инструмента Gradient Tool (G) выберите градиент по вашему выбору на верхней панели инструментов: линейный, радиальный, угловой, отраженный и ромбовидный.
Когда активирована градиентная заливка, появится курсор, напоминающий знак плюс . Найдите начальную точку для градиента, затем щелкните и перетащите курсор в конечную точку градиента, затем отпустите курсор. Удерживайте нажатой клавишу Shift , чтобы сохранить начальную и конечную точки с шагом 45 градусов.Для более плавного градиента расположите начальную и конечную точки дальше друг от друга; более короткие начальная и конечная точки создают более резкую градиентную заливку.
Давайте рассмотрим, как каждый градиент выглядит при применении к слою.
Линейный градиент
Линейные градиенты позволяют цвету переходить по прямой линии из одной точки в другую.
Радиальный градиент
Радиальные градиенты создают более круговой переход; начальная точка начинает радиальную форму и переходит в конечную точку.
Угловой градиент
Начальная и конечная точки в угловом градиенте определяют наклонную линию, показанную ниже. Затем два цвета смешиваются по часовой стрелке от начального до конечного цвета под заданным углом.
Отраженный градиент
Отраженный градиент похож на отражение в том, что он создает зеркальный эффект с цветом конечной точки, расположенным по обе стороны от цвета начальной точки.
Алмазный градиент
Как следует из названия, этот градиент создает форму ромба.Начальная точка начинается с ромбовидной траектории, переходящей в конечную точку.
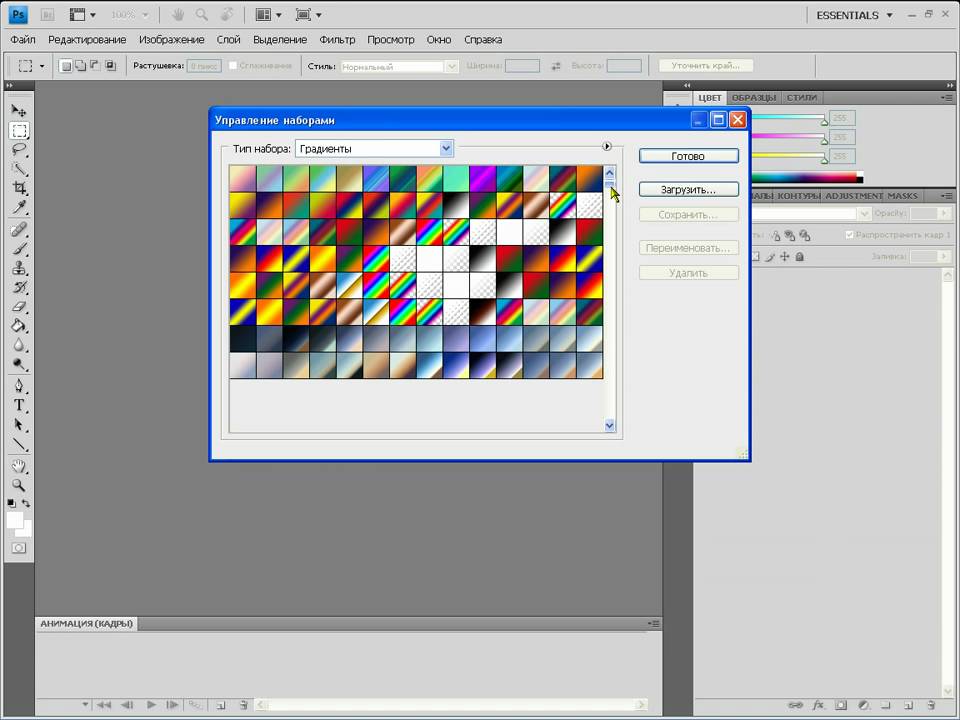
Библиотека градиентов
Adobe Photoshop предлагает огромную библиотеку предустановленных градиентных заливок, когда выбран инструмент Gradient Tool (G) . Найдите их, щелкнув стрелку раскрывающегося списка рядом с диалоговым окном градиентной заливки.
Найдите их, щелкнув стрелку раскрывающегося списка рядом с диалоговым окном градиентной заливки.
При активации вы увидите выбранные Photoshop градиенты по умолчанию. Добавьте больше градиентов в свою библиотеку, нажав значок настроек и выбрав из библиотек, таких как Pastels , Color Harmonies и другие.Вы можете добавить новый выбранный градиент в вашу текущую библиотеку или полностью заменить их, нажав OK .
Пользовательские градиенты
Щелкните диалоговое окно градиентной заливки , чтобы открыть редактор градиентов для настраиваемых градиентов или градиентов по умолчанию. Та же библиотека градиентов, что и выше, видна на вкладке Presets . Вы можете выбрать один из этих предустановок, чтобы легко редактировать существующий градиент с помощью ползунка градиента, или вы можете полностью настроить свой собственный градиент.
могут быть созданы как градиент типа solid или noise . Сплошные градиенты — это плавный переход между двумя или более цветами, а градиенты noise имеют более случайную дисперсию оттенков.
Создание сплошного градиента
Если тип градиента указан как solid , появляется ползунок плавного градиента, который позволяет полностью настроить внешний вид градиента.
- Гладкость: Влияет на переход цвета в градиенте. При 100% ваш градиент создает более плавный переход; значения менее 100% переходят более резко.
- Color Stop: Указывает цвета в градиенте. Для редактирования дважды щелкните , чтобы открыть диалоговое окно «Палитра цветов ». Вы также можете перемещать каждую цветовую границу внутри ползунка градиента, чтобы влиять на переход цвета.

- Средняя точка: Эта форма ромба управляет потоком вашего градиента. По умолчанию средняя точка равна средней точке, или 50%, между точками цвета для плавного градиента. Вы можете перемещать среднюю точку, чтобы настроить переход и поток.
- Остановка непрозрачности: Эти остановки, расположенные над отметкой цвета, влияют на непрозрачность каждого цвета в градиенте. Просто нажмите на остановку непрозрачности, чтобы отрегулировать ее непрозрачность в меню Остановки .Значения менее 100% покажут узор шахматной доски , указывающий уровни прозрачности.
- Расположение: Влияет на фактическое расположение точек цвета и непрозрачности. Расположение по адресу 0% расположено слева от ползунка, а 100% — справа от ползунка.
- Удалить: Позволяет удалить границы цвета или непрозрачности в пределах ползунка градиента.
 Нажмите на стоп, чтобы включить черный треугольник , затем нажмите Удалить .
Нажмите на стоп, чтобы включить черный треугольник , затем нажмите Удалить . - Добавление точек: Добавьте точку цвета или непрозрачности к ползунку градиента, щелкнув над , ползунок для значений непрозрачности , или ниже , ползунок для остановок цвета .
Когда вы закончите создавать свой собственный градиент, присвойте ему имя и нажмите Новый , чтобы добавить его в свою библиотеку градиентов. Вы также можете выбрать Сохранить , чтобы экспортировать градиент в виде файла GRD для использования позже.
Создание градиента шума
Сразу видно, что градиенты noise кардинально отличаются от плавных градиентов.Давайте рассмотрим, что означает каждый параметр.
- Шероховатость: Значения шероховатости больше, чем 20% создаст отчетливые цветные линии на ползунке градиента; по мере увеличения значения линии становятся более резкими.
 Значения меньше 20% будут напоминать плавный градиент.
Значения меньше 20% будут напоминать плавный градиент. - Цветовая модель: Выберите из цветовых режимов RGB , HSB и LAB . RGB сочетает в себе красный, зеленый и синий цвета для получения широкого диапазона оттенков. HSB использует Hue , Saturation и Brightness для создания цветов. LAB описывает человеческое восприятие цвета и описывает, как цвет выглядит, что делает его цветовой моделью в зависимости от устройства. Ползунки с серыми стрелками и со стрелками определяют диапазон оттенков, присутствующих в градиенте шума.
- Ограничить цвета: Если этот флажок установлен, цвета, представленные в ползунке градиента, будут ограничены менее насыщенными оттенками.
- Добавить прозрачность: Если этот флажок установлен, ползунок добавляет шум прозрачности, обозначенный шаблоном шахматной доски .

- Произвольный: Щелкните, чтобы рандомизировать оттенки, присутствующие в ползунке градиента.
Как применять градиенты к фотографиям
Теперь, когда мы рассмотрели все тонкости инструмента Gradient Tool в Photoshop, давайте применим его к фотографии, чтобы получить простой, но модный вид. В этом уроке я буду использовать художественную фотографию в сочетании с моим градиентом.
Загрузите изображение в Photoshop, затем добавьте корректирующий слой Black & White на панель Layers . Настройте внешний вид вашего изображения с помощью ползунков цвета.
Добавьте новый слой на панель «Слои », затем создайте собственный сплошной градиент с помощью редактора градиентов , о котором мы упоминали ранее. Щелкните и перетащите курсор, чтобы определять поток и направление градиента.
Чтобы связать градиент с вашей фотографией, настройте Blend Mode на Screen на панели Layers . Та-да! Вы создали визуально интересное наложение градиента на простых изображениях.
Лицензируйте потрясающий контент с планом, который соответствует вашим потребностям.
Посмотреть цены
Хотите расширить свои знания в области Adobe Photoshop? Ознакомьтесь с этими информационными статьями:
.Как работать с градиентом в фотошопе. Набор инструментов Градиент (Gradient) в Фотошопе
Фотошоп имеет множество инструментов для создания стильного дизайна. Одним из таких инструментов является «Градиент».
«Градиент» предназначен для создания заливки, сочетающей несколько цветовых оттенков, плавно переходящих друг в друга. Градиентную заливку используют начинающие и опытные дизайнеры. Она используется при создании сайтов, презентаций, интерфейсов.
Градиенты вдохновляют художников на создание творческих работ. Так, дизайнер Magdiel Lopez активно использует градиенты в своих проектах. Такая заливка позволяет сочетать красоту линий с эффектами объема и освещения.
Так, дизайнер Magdiel Lopez активно использует градиенты в своих проектах. Такая заливка позволяет сочетать красоту линий с эффектами объема и освещения.
Виды градиента
В Фотошопе имеется набор готовых градиентов, с разной формой цветовых переходов.
Линейный градиентЛинейный градиент
Линейный градиент включён по умолчанию. Его применяют в том случае, когда хочется создать переход цветового оттенка или уровня прозрачности, сопровождаемого выбранным пользователем направлением и основанным на переходе относительно прямой линии.
Радиальный градиент
Радиальный градиент обеспечит цветовой переход от центральной точки к радиусу.
Конусовидный градиентКонусовидный градиент
Конусовидный градиент выполняет затенение в виде спирали, развернутой против часовой стрелки вокруг начальной точки.
Зеркальный градиент
Зеркальный градиент
Зеркальный градиент отражает один и тот же линейный градиент по обе стороны от начальной точки.
Ромбовидный градиент
Ромбовидный градиент выполняет цветовой переход от центра к углам ромба.
Как создать градиент в фотошопе
Чтобы создать градиент в фотошопе, выберите область, которую будете заливать. Если этого не сделать, градиентная заливка применяется ко всему активному слою. Выберите инструмент «Градиент».
На панели параметров в поле с образцом градиента выберите вид градиента.
Поместите курсор в то место изображения, где необходимо установить начальную точку градиента, и, удерживая ЛКМ, перетащите курсор, чтобы определить конечную точку.
Как создать градиент с прозрачностью
Самый простой градиент с прозрачностью есть в базовом наборе готовых градиентов. Он представляет собой переход основного цвета к прозрачному участку.
Такой градиент может потребоваться для тонирования отдельных участков фотографий. При этом может потребоваться выбрать для смешения цветов нужным образом.
Как создать сложный градиент из трех и более цветов
Если перехода между двумя цветами недостаточно, воспользуйтесь редактором градиентов. Здесь вы можете создать собственный градиент любой сложности.
Здесь вы можете создать собственный градиент любой сложности.
Обзор редактора градиентов
Чтобы открыть «Редактор градиентов», щелкните ЛКМ по текущему образцу градиента на панели параметров.
«Редактор градиентов» позволяет определить новый градиент, меняя копию существующего градиента. Можно добавить промежуточные цвета, управлять прозрачностью.
Как сохранить градиент
В редакторе градиентов можно сохранять созданные градиенты, чтобы быстро использовать их для обработки других фотографий. Это может понадобиться для созданий фирменного стиля дизайна и обработки фото.
Кроме того в редакторе градиентов можно загрузить готовые градиенты, найденные на просторах Интернета.
Корректирующий слой «Градиент»
Корректирующий слой «Градиент» тоже позволяет использовать редактор градиентов. Но у него есть еще одно преимущество — маска слоя. Комбинация этих двух инструментов позволяет создавать самые необычные композиции.
TaggedТема нашей новой статьи: , в частности как создать новый градиент и как его использовать в Фотошопе. Градиенты довольно часто применяются при работе в Фотошопе, так как они могут помочь нам создать достаточно красивые эффекты. Давайте разберёмся, как с ними работать.
Градиенты довольно часто применяются при работе в Фотошопе, так как они могут помочь нам создать достаточно красивые эффекты. Давайте разберёмся, как с ними работать.
- Желаете скачать просто и удобно отличные ?
Часто дизайнеры используют градиент для создания сглаживающего эффекта или, например, для придания глубины каким-либо объектам. Но об этом позже, а пока начнём с самого начала.
Инструмент «Градиeнт» Вы можете найти в панели инструментов, вместе с инструментом заливки. После этого, в строке меню, вы увидите превью настроек грaдиента, где кликнув по черному треугольничку, Вы откроете окно с установленными в вашем Фотошопе градиентами.
- Если Вы пока не знаете , прочитайте нашу статью.
Выбираете любой понравившийся градиент и, кликнув левой кнопкой мыши в одной точке, тяните линию в другую точку. Таким образом Вы задали вектор разлива градиента.
Получился подобный эффект? Отлично. А теперь давайте попробуем сделать новый градиент в Фотошопе. Для этого кликните по градиенту в панеле меню (указано красной галочкой).
Для этого кликните по градиенту в панеле меню (указано красной галочкой).
В открывшемся «Редакторе градиентов» кликните в месте, указанном галочкой.
Добавился у Вас новый ползунок? Хорошо. Вы можете изменить его цвет на любой другой. Ползунки Вы можете добавлять и сверху. С помощью них можно изменять параметр «Непрозрачность» для любого цвета, попробуйте.
А Вы заметили, что между ползунками появились маленькие ромбики? Попробуйте их подвигать влево-вправо. Изменяется диапазон наложения одного из цветов? Замечательно. Если Вам необходимо удалить один из ползунков, зажмите на нём левую кнопку мыши и перетащите ползунок за пределы окна, либо, выделив ненужный ползунок, нажмите кнопку «Удалить». Ну, а если захотите сохранить новый градиент, задайте ему имя и нажмите кнопку «Новый».
Если Вы поиграетесь с настройками градиента, Вы сможете получить очень интересные эффекты. Давайте попробуем наш новый градиент, задав ему направление слева направо.
А в конце давайте рассмотрим типы градиентов: линейный, радиальный, конусообразный, зеркальный, и ромбовидный. Переключаться между ними можно в меню настроек градиента. Итак, этот у нас радиальный (направление разлива задаётся от центра к краю).
В этой статье я хочу рассказать вам о том, как в Фотошопе можно сделать градиент. Если вы задались такой целью, то у вас ровно три возможности применить градиент.
- Применить градиент через Gradient Overlay
- Применить градиент инструментом Gradient Tool
- Применить градиент через слой заливки Fill Layer
Я намеренно поставил стили слоя на первое место, потому что на мой взгляд сегодня в Фотошопе это самый разумный способ применения градиента. За ним следует градиент через слой заливки, для задних фонов. Исключением являются ситуации, при которых нам нужно применить простой и быстрый градиент, не требующий никаких изысков. Например, быстро и без затей скрыть часть изображения черно белым градиентом, в режиме Multiply . Другая причина, по которой вы можете захотеть пользоваться этим инструментом Фотошопа — .
Другая причина, по которой вы можете захотеть пользоваться этим инструментом Фотошопа — .
В отсутствии возможности настраивать инструмент Gradient Tool на лету лежит основа работы всех инструментов Фотошопа. Мы выбираем инструмент, будь то Gradient Tool , или Brush Tool или Paint Bucket , или Clone Stamp . Кликаем по рабочей области, и получаем результат, в виде изменения пикселей. И этот результат является изменение пикселей на прямую. Он окончателен и его невозможно изменить «на лету» поменяв настройки.
В этом уроке я подробно разберу инструмент Gradient Tool , его возможностях, создании градиента, редактор градиента, а так же различные способы применения.
Градиент в дизайне
Градиентом в дизайне, да и не только в нем, является постепенный переход цвета из одного оттенка в другой. Это устоявшийся прием, такой же как окантовка или тень, который никуда не пропадет, никогда не станет не модным или не популярным.![]() Пользоваться им нужно с умом. Самые естественные и приятные градиенты — мало контрастные.
Пользоваться им нужно с умом. Самые естественные и приятные градиенты — мало контрастные.
Самый простой и доступный способ применить градиент в Фотошопе, это выбрать инструмент Gradient Tool . Кликнуть по рабочей области и не отпуская клавишу мышки, провести курсором по рабочей области.
Точка А является началом градиента, а точка Б окончанием. Диапазон между этими точками и является переходом цвета А в цвет Б . Соответственно чем больше этот диапазон, и чем менее контрастные цвета, тем мягче и плавнее градиент.
Чем уже диапазон, чем контрастнее цвета — тем резче и стремительнее градиент. Вплоть до прямой смены цвета.
Панель настроек градиента
Панель настроек позволяет нам создавать такой градиент, какой нам нужен. И, конечно, содержит ряд полезных фич. Если у вас нет панели настроек откройте Windows > Options По умолчанию все панели настроек для всех инструментов начинаются с менеджера настроек . Подробности работы этого менеджера можно прочитать в статьях и Preset Manager Tool .
Подробности работы этого менеджера можно прочитать в статьях и Preset Manager Tool .
В целом, эта панель позволяет записывать инструменты с заранее готовыми настройками. Допустим, вам постоянно необходим инструмент градиента от черного к невидимому, с прозрачностью 20% и режимом наложения Multiply . Вы проставляете настройки инструменту и записываете их в панель Presets Tool . Теперь ваш шаблон всегда под рукой.
Панель градиента
Из этой панели вы можете быстро выбрать нужный вам градиент, если он, конечно, там есть. В обратном случае вам придется настраивать собственный градиент в Редакторе градиентов . Но о нем мы поговорим ниже.
Кликнув по круглой кнопке вы попадаете в меню панели градиента. Это стандартное меню, точно такое же есть и у кистей, стилей, контуров, фигур. Везде это меню делает одно и тоже. Позволяет создать и сохранить новый градиент. Переназвать, удалить. Вызвать Preset manager в котором можно больше всякого. Загрузить новые градиенты, или сохранить те что есть, очистить, вернуть к стандартным настройками и, конечно, загрузить готовые шаблонные коллекции градиентов Фотошопа, которые тоже не лишние.
Загрузить новые градиенты, или сохранить те что есть, очистить, вернуть к стандартным настройками и, конечно, загрузить готовые шаблонные коллекции градиентов Фотошопа, которые тоже не лишние.
Виды градиентов
Не сказать что у Фотошопа очень много разновидностей градиента. Вид — это метод, которым фотошоп создает градиент. Всего их пять.
Linear gradient (Линейный градиент) — заливает градиент по прямой линии от цвета А к цвету Б.
Radial gradient (Радиальный градиент) — заливает градиент в виде окружности от цвета А к цвету Б.
Angle gradient (Конусовидный градиент) — создает вращающийся градиент по 360 оси от цвета А к цвету Б.
Reflected gradient (Зеркальный градиент) — вариация линейного градиента, с одной лишь разницей. Этот градиент отражает сам себя и возвращается к первоначальному цвету. В этом случае градиент движется от цвета А, к цвету Б и опять к А.
Diamond gradient (Ромбовидный градиент) — создает ромбовидные градиент от цвета А к цвету Б.
Режимы наложения и невидимость
Режимы наложения как таковые прикручены ко всем инструментам которые могут рисовать. Данные режимы являются неотменяемыми. Вы не сможете сменить их задним числом, как это можно сделать у слоя. Режим применяется сразу и необратимо. Открутить назад можно только в панели Истории History .
Дополнительные настройки градиента в Фотошопе
Интерес представляют следующие три галочки: Reverse , Dither , Transparency . Как обычно о них нет никакой информации нигде. Самые мощные сайты по фотошопу ограничиваются выдержками в пару слов, содранными с официального Хелпа. Интересно, кроме Хронофага их вообще кто-нибудь разбирает?
Reverse — пожалуй самая понятная и очевидная из этих настроек. Она очевидная тем, что мы кликаем по ней, и сразу понимаем что она делает. Reverse переворачивает градиент. Что весьма удобно если градиент нужно развернуть. Вместо того чтобы обращаться к редактору градиента и перестраивать ползунки мы просто ставим галочку Reverse .
Reverse переворачивает градиент. Что весьма удобно если градиент нужно развернуть. Вместо того чтобы обращаться к редактору градиента и перестраивать ползунки мы просто ставим галочку Reverse .
Dither — не очевидная настройка. Что включай, что выключай. Все равно не понятно что происходит. Давайте разбираться. Тема галочки Dither заслуживает отдельной статьи, но я постараюсь объяснить этот момент кратко.
Когда мы применяем градиент к какой то области, Фотошоп распределяет промежуточные исходной цвет и конечный. Между ними располагаются промежуточные цвета. В некоторых ситуациях количества этих цветов может не хватать. Допустим мы используем очень слабый градиент, от серого к темно серому, на очень большой рабочей области. Пусть эта область будет, к примеру 1000 пикселей.
Фотошопу нужно как-то распределить градации серого по 1000 пикселям, при этом мы должны получить плавный переход из одной градации в другую. Стоит заметить что ступеней цвета от белого к черному и так не очень много. Их всего 256. То есть идеальный градиент от черного к белому получается на области 256 пикселей. Если же мы хотим применить такой градиент на области в два раза больше, то Фотошопу придется просто дублировать каждую полоску пикселя по два раза. А если градация градиента ещё уже? А область ещё больше? На практике получаются следующие полосы.
Их всего 256. То есть идеальный градиент от черного к белому получается на области 256 пикселей. Если же мы хотим применить такой градиент на области в два раза больше, то Фотошопу придется просто дублировать каждую полоску пикселя по два раза. А если градация градиента ещё уже? А область ещё больше? На практике получаются следующие полосы.
Метод Dither применяет к градиенту в Фотошопе иной способ совмещения пикселей. Он как бы перемешивает пиксели между собой россыпью. Результат смешения увидеть не сложно. При включении галочки Dither видно только то, что градиент неожиданно стал гладким. Вот что происходит с пикселями при использовании Dither. Я специально увеличил рабочую область и даже немного усилил контрастность, чтобы вы лучше видели как именно смешиваются пиксели.
Transparency — позволяет градиенту быть полупрозрачным. То есть если эта галочка не включена, вы не сможете сделать полупрозрачный градиент в редакторе градиентов. Сделать вы его конечно сделаете, но работать как полупрозрачный он просто не будет. Нет никакого смысла отключать эту галочку. Всегда держите её включенной.
Сделать вы его конечно сделаете, но работать как полупрозрачный он просто не будет. Нет никакого смысла отключать эту галочку. Всегда держите её включенной.
Редактор градиента Gradient Editor
Ну и наконец пришла пора подробно разобрать сам редактор градиента. Как же в нем делать свои градиенты? Как делать полупрозрачный, как записывать, как сохранять? Чтобы попасть в редактор градиента сделайте двойной клик по полоске градиента и вот оно диалоговое окно Gradient Editor .
В окне Presets вы выбираете сохраненные готовые градиенты. Круглая кнопка с стрелочкой делает уже знакомые вам вещи. Создать, удалить, загрузить, сохранить и так далее.
Как сделать и сохранить градиент?
Самый верный способ сделать градиент, это настроить ползунки нужного вам цвета, вписать в графу Name любое название и нажать по кнопочке New . Градиент готов к употреблению.
Мягкость градиента
Параметр Smoothness определяет мягкость градиента. Пожалуй без спец подготовки эту мягкость не просто разглядеть. Если выбрать стандартный градиент с двумя цветами, можно очень долго вглядываться в полоску градиента, меня параметр Smoothness то на 0 то на 100 и так и не понять, в чем заключается мягкость. Более явно изменения видны в сложных градиентах с множеством ползунков цвета.
Пожалуй без спец подготовки эту мягкость не просто разглядеть. Если выбрать стандартный градиент с двумя цветами, можно очень долго вглядываться в полоску градиента, меня параметр Smoothness то на 0 то на 100 и так и не понять, в чем заключается мягкость. Более явно изменения видны в сложных градиентах с множеством ползунков цвета.
Как настроить градиент
Настраивать градиент очень просто. У вас есть полоска, она же градиент, с четырьмя ползунками, два снизу два сверху. Нижние ползунки определяют цвет. Чтобы настроить цвет вам нужно выбрать ползунок, то есть кликнуть по нему. Кликнув по ползунку у вам открывается ряд настроек.
На панели редактора градиента вы видите местоположение градиента Location и цвет Color . Location — это местонахождения ползунка на полоске градиента. Цвет можно выбрать из цвета заднего и передних фонов, которые установлены на панели инструментов Tools . Или произвольный цвет, который вы выберете в диалоговом окне Color Picker . Не обязательно выбирать цвет внизу диалогового окна. Вы можете вызвать Color Picker просто кликнув по ползунку дважды.
Не обязательно выбирать цвет внизу диалогового окна. Вы можете вызвать Color Picker просто кликнув по ползунку дважды.
Манипуляции с ползунками
Активируя ползунок вам становится доступна кнопка удаления. Её тоже не обязательно нажимать чтобы удалить ступень цвета. Для удаления просто утяните ползунок с полоски градиента.
Чтобы добавить новый ползунок, кликните по полоске градиента снизу. Удалить базовые ползунки нельзя. У градиента должно обязательно остаться два ползунка.
Стандартный градиент имеет 2 ползунка цвета, и небольшой индикатор между ними. Индикатор тоже можно двигать, он определяет степень мягкости перехода из одного цвета в другой.
Как сделать полупрозрачный градиент?
Верхние ползунки регулируют прозрачность. По умолчанию они черные, это значит что прозрачность на нуле. Кликните по одному из них или создайте новый, кликнув по пустому месту полоски, но выше неё.
Теперь вам доступны другие настройки, настройки прозрачности градиента. Степень прозрачности, местонахождение и удаление.
Степень прозрачности, местонахождение и удаление.
Как и с цветными ползунками, у ползунков прозрачности есть индикаторы степени прозрачности.
Режимы градиента в Фотошопе
У градиента в Фотошопе есть два режима: Solid и Noise .
- Solid — обычный стандартный градиент, сплошной переход от одного цвета к другому.
- Noise — создает хаотичный шумовой градиент и настраивается совершенно иначе. Переключить режимы можно прямо в диалоговом окне Gradient Editor .
Переключившись на шум, вы сразу попадаете в другие настройки, смысл которых в следующем:
У вас есть полоска градиента, но в этот раз вы не можете добавлять никаких ползунков. Чтобы создать свой первый шумовой градиент нажмите на кнопку Randomize , которая произвольно выбирает любые цвета, и создает произвольный градиент.
Чтобы контролировать процесс и получать более менее нужные вам градиенты, рассмотрим настройки цвета и кнопки Randomize .
- Restrict Colors — исключает особенно яркие или перенасыщенные цвета из шумового градиента. То есть если вы эту галочку поставили, то при нажатии на Randomize Фотошоп исключает слишком выбивающиеся из общего ряда цвета.
- Add Transperancy — добавляет невидимость. Если выставить эту галочку вместе с произвольными цветами вы получите и произвольную невидимость. Фотошоп сам будет решать где и как она появится. Она может появиться либо вначале, либо в конце, либо местами в середине, и у вас нет возможности контролировать этот процесс.
Нажимая на Randomize вы оперируете всеми цветами. Но что если вы хотите создать градиент очень определенной цветовой гаммы. Для этого вам даны ползунки с цветом. Двигая их от краев, вы снижаете действие определенного канала цвета, исключая цвета из градиента. Если вы не знаете как работает цветовая гамма RGB , читайте статью . Она поставит все на места.
Лучше переключитесь на более понятную схему HSB . Допустим я хочу получить шумовой градиент в голубой тональности. Тогда я уменьшаю действие ползунков исключая лишний цвет.
Допустим я хочу получить шумовой градиент в голубой тональности. Тогда я уменьшаю действие ползунков исключая лишний цвет.
Черный цвет мне тоже не нужен, как и оттенки серого, поэтому я уменьшу действие и этих ползунков. Далее вы можете сколько угодно нажимать на кнопку Randomize подыскивая подходящую вам комбинацию.
Настройка Roudness определяет степень грубости и резкости ваших цветов от самого обычного мягкого градиента до взрывного и кислотного.
Теперь вы знаете все о градиентах в Фотошопе, надеюсь вы извлекли для себя что то новое. Удачных экспериментов!
Градиент – плавный переход между цветами. Градиенты используются повсеместно – от оформления фонов до тонирования различных объектов.
В Фотошопе имеется стандартный набор градиентов. Кроме того, в сети можно скачать огромное количество пользовательских наборов.
Скачать-то, конечно, можно, но что делать, если подходящий градиент так и не был найден? Правильно, создать свой.
Этот урок посвящен созданию градиентов в Фотошопе.
Инструмент для создания градиентов находится на левой панели инструментов.
После выбора инструмента на верхней панели появятся его настройки. Нас интересует, в данном случае, только одна функция – редактирование градиента.
После нажатия на миниатюру градиента (не на стрелочку, а именно на миниатюру) открывается окно, в котором можно отредактировать существующий градиент или создать свой (новый). Создадим новый.
Здесь все сделано немного не так, как везде в Фотошопе. Градиент сначала необходимо создать, затем дать ему имя, а только после нажать на кнопку «Новый» .
Приступаем…
В середине окна видим наш готовый градиент, который мы будем редактировать. Справа и слева находятся контрольные точки. Нижние отвечают за цвет, а верхние за прозрачность.
Клик по контрольной точке активирует ее свойства. Для цветовых точек это смена цвета и позиции, а для точек непрозрачности – регулировка уровня и также положения.
В центре градиента находится средняя точка, которая отвечает за расположение границы между цветами. Причем, если кликнуть по контрольной точке непрозрачности, то контрольная точка переместится вверх и станет называться средней точкой непрозрачности.
Все точки можно перемещать вдоль градиента.
Добавляются точки просто: подводим курсор к градиенту до тех пор, пока он не превратится в палец и кликаем левой кнопкой мыши.
Удалить контрольную точку можно, нажав на кнопку «Удалить» .
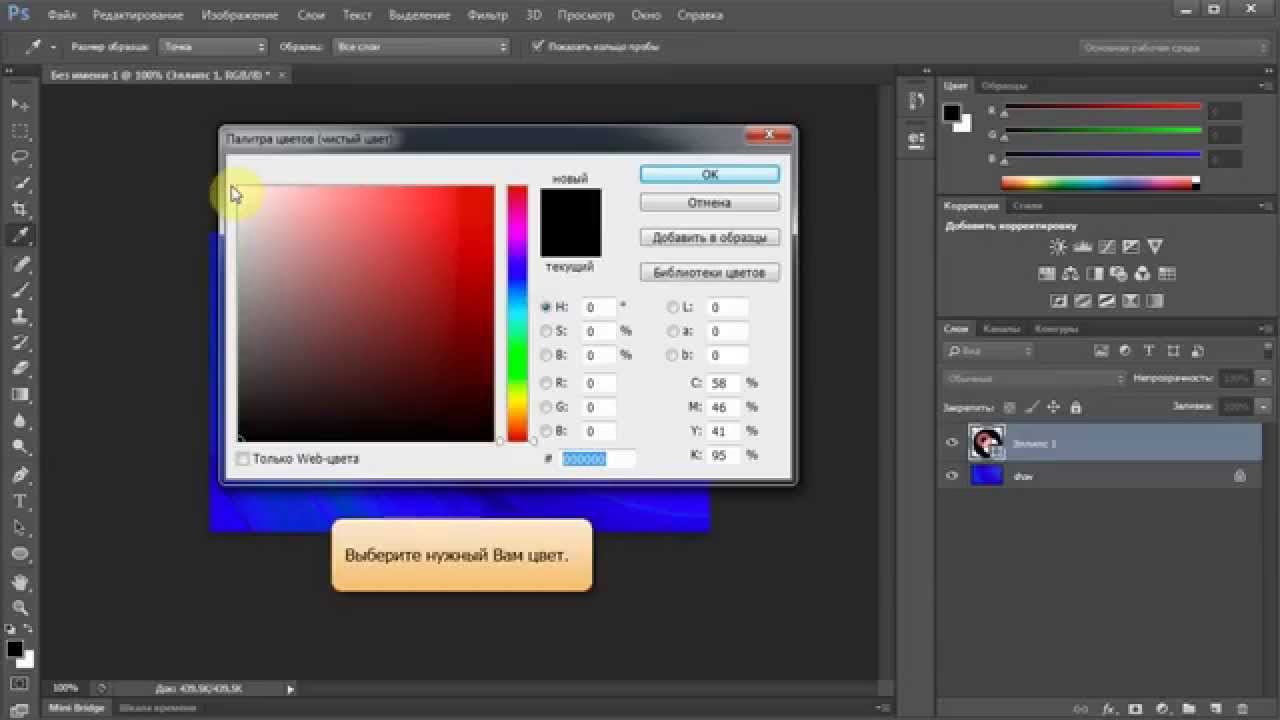
Итак, давайте окрасим одну из точек в какой-нибудь цвет. Активируем точку, нажимаем на поле с названием «Цвет» и выбираем нужный оттенок.
Дальнейшие действия сводятся к добавлению контрольных точек, присваивание им цвета и перемещение из вдоль градиента. Я создал вот такой градиент:
Теперь, когда градиент готов, даем ему название и нажимаем кнопку «Новый» . Наш градиент появится внизу набора.
Применение градиентной заливки в программе Фотошоп
Инструмент «Градиент» позволяет создать постепенно изменяющееся наложение нескольких цветов. Предусмотрена возможность выбирать среди подготовленных градиентных заполнений или создавать свои собственные.
Примечание. Инструмент «Градиент» не может быть использован с битовым изображением или изображениями с индексированными цветами.
Заливка области с учетом градиента осуществляется с помощью перетаскивания курсора по изображению. Внешний вид градиентного заполнения определяется тем, где находятся начальная (в которой была нажата кнопка мыши) и конечная (в которой кнопка мыши была отпущена) точки, с учетом применяемого инструмента «Градиент».
1. Чтобы выполнить заливку части изображения, выделите требуемую область.(1) (Рисунок 1) В противном случае градиентная заливка применяется ко всему активному слою.
2. Выберите инструмент «Градиент» (1).(Рисунок 2)
Выберите градиентную заливку на панели параметров.
— Щелкните треугольник рядом с образцом градиента(2), чтобы выбрать подготовленный вариант градиентной заливки.(3)
— Выполните щелчок внутри образца градиента(4), чтобы на экране появилось окно «Редактор градиентов»(Рисунок 3).
3.Выберите подготовленный вариант градиентной заливки (1)или создайте новую градиентную заливку(2)(как создать,смотри ниже). Затем нажмите кнопку «ОК»(3).
4. Выберите вариант применяемой градиентной заливки на панели параметров.(Рисунок4)
Линейный градиент (1)
Выполняет затенение от начальной до конечной точки по прямой линии
Радиальный градиент (2)
Выполняет затенение от начальной до конечной точки в виде кругового узора.
Конусовидный градиент (3)
Выполняет затенение в виде спирали, разматывающейся против часовой стрелки вокруг начальной точки.
Зеркальный градиент (4)
Выполняет затенение с использованием симметричных линейных градиентов по обе стороны от начальной точки.
Ромбовидный градиент (5)
Выполняет затенение во все стороны от начальной точки в виде ромбовидного узора. Конечная точка определяет один из углов ромба.
Конечная точка определяет один из углов ромба.
На панели выбора параметров выполните следующие действия.
— Укажите режим наложения(6) и непрозрачность для краски. (7)
— Чтобы сменить порядок цветов в градиентной заливке на противоположный, установите флажок «Инверсия».(8)
— Для создания более гладкого наложения с меньшим количеством полос установите флажок «Дизеринг».(9)
— Чтобы использовать маску прозрачности для градиентной заливки, установите флажок «Прозрачность». (10)
5.Поместите курсор в то место изображения, где необходимо установить начальную точку градиента(1), и перетащите курсор, чтобы определить конечную точку(2). Чтобы ограничить угол наклона линии значением, кратным 45°, удерживайте клавишу «Shift» во время перетаскивания курсора.(Рисунок 5)
7.Создадим новую градиентную заливку:(Рисунок 7)
Чтобы взять за основу нового градиента существующий градиент, выберите градиент в разделе «Наборы» диалогового окна.(1)
— Выберите пункт «Непрерывный» в раскрывающемся меню «Градиент». (2)
(2)
— Чтобы определить начальный цвет градиента, щелкните левую контрольную точку цвета (3) .
8.Цвет треугольника над контрольной точкой окрашивается,(1) указывая, что происходит редактирование начального цвета Чтобы выбрать цвет, выполните одно из следующих действий.(Рисунок 8)
— Дважды щелкните контрольную точку цвета(2) или щелкните образец цвета(3) в разделе «Контрольные точки» диалогового окна. Выберите цвет и нажмите кнопку «ОК».
-Выберите параметр во всплывающем меню «Цвет»(4) в разделе «Контрольные точки» диалогового окна.
-Переместите курсор на панель выбора градиента(5) (курсор превращается в пипетку) и щелкните, чтобы произвести выборку цвета, или щелкните в любом месте изображения, чтобы произвести выборку цвета из изображения.
Чтобы определить конечный цвет, щелкните правую контрольную точку цвета (6). После этого выберите цвет.
9. Чтобы откорректировать местоположение начальной(1) или конечной точки(2), выполните одно из следующих действий.(Рисунок 9)
-Перетащите соответствующую контрольную точку цвета влево или вправо в нужное местоположение.
-Щелкните соответствующую контрольную точку цвета и задайте значение для параметра «Позиция»(3) в разделе «Контрольные точки» диалогового окна. При значении 0 % точка помещается в крайний левый конец панели выбора градиента, а при значении 100 % — в крайний правый конец.
Чтобы откорректировать местоположение средней точки(4) (в которой градиент отображает равную смесь начального и конечного цветов), перетащите ромб (4) под панелью выбора градиента влево или вправо или щелкните ромб и задайте значение для параметра «Позиция»(3).
10. Чтобы добавить промежуточные цвета к градиенту, щелкните под панелью выбора градиента(должна появиться рука) для определения еще одной контрольной точки цвета(1). (Рисунок 10)Укажите цвет и откорректируйте местоположение и среднюю точку как для промежуточной точки, так и для начальной или конечной точки.
Для удаления редактируемой контрольной точки цвета нажмите кнопку «Удалить»(2) или перетаскивайте контрольную точку вниз, пока она не исчезнет.(3)
Для управления тем, насколько постепенными должны быть переходы между цветными полосами в градиенте, задайте значение в текстовом поле «Гладкость»(4) или перетащите всплывающий ползунок «Гладкость»(5).
В случае необходимости установите значения прозрачности для градиента(6).
Введите имя для нового градиента(7).
Чтобы сохранить градиент в качестве подготовленного, нажмите кнопку «Новый» (8)после завершения создания градиента.
Примечание. Новые подготовленные градиенты сохраняются в файле настроек и отражаются в наборе под новым именем.. Если этот набор градиентов удален или поврежден или выполняется переустановка градиентов для использования заданной по умолчанию библиотеки, то вновь подготовленные градиенты будут потеряны. Чтобы обеспечить постоянное хранение новых подготовленных градиентов, сохраните их в библиотеке(9).
Если нужно загрузить новый набор градиентов,воспользуйтесь кнопкой «Загрузить»(10)
Вот пока всё,о том,как применять заливку градиентом.
Для того,чтобы лучше это всё понять,открывайте картинку и делайте,двигайте ползунки,изменяйте значения и смотрите на изменения на картинке. И запоминайте.Это кажется,что всё сложно,а когда сами будете делать,то что написано,то всё станет понятно и просто.
Приятного Вам творчества!!
Источник текста: справка программы Фотошоп(версия 5)
Читайте также…
Градиент в фотошопе | Уроки Фотошопа (Photoshop)
Сегодня речь пойдёт о градиенте в фотошопе. Градиент — это важный инструмент фотошопа. В этом уроке я научу вас пользоваться им. Вы узнаете, как создать и сохранить градиент, какие бывают виды градиента, ну и конечно, в каких ситуациях стоит применять градиент.
Для начала давайте выясним, что такое градиент. Градиент — это заливка с плавным переходом нескольких (двух и более) цветов друг в друга.
Фотошоп позволяет заливать градиентом новый или уже существующий слой, а также градиент используется в стилях слоя (подробнее о стилях читайте в уроке «Photoshop слои«). Немалое значение градиент играет и для масок слоя. Однако любой градиент подчиняется одним и тем же правилам, о которых мы сейчас и поговорим.
Как создать градиент в фотошопе
Инструмент Gradient (Градиент) находится в панели инструментов слева, иконка выглядит так:
Нажав на эту иконку вы увидите сверху настройки градиента:
Нажав на полоску градиента вы попадете в Gradient Editor (Редактор градиента). Здесь задаётся количество точек и цвета переходов. Стандартный набор градиентов должен выглядеть примерно таким образом:
Если вы нажмёте на стрелку, то откроется список всех установленных в фотошоп градиентов:
Чтобы установить новый градиент, нужно положить файл формата .grd в папку фотошопа/Presets/Gradients (Например, C:\Program Files\Adobe\Photoshop CS5\Presets\Gradients). А сейчас я расскажу, как создать свой градиент в фотошопе. В редакторе градиента выберите любой из градиентов (желательно обычный чёрно-белый) и начните редактировать точки:
Затем нажмите кнопку New, и ваш градиент будет сохранён. Для того, чтобы сохранить полученный набор в отдельный файл, нажмите кнопку Save. Обратите внимание, что у нижних точек активны параметры цвета и положения, а у верхних непрозрачности (Opacity) и положения. Таким образом, вы можете сделать градиент прозрачным, уменьшив для одной или нескольких точек параметр Opacity. Ну что, с редактором градиента мы разобрались, теперь остановимся на том, как собственно пользоваться градиентом. Допустим вы настроили нужный градиент, и хотите залить им текущий слой. Нет ничего проще. Для этого выберите точку начала градиента (она будет соответствовать положению 0% на полосе градиента) и протяните градиент в другую часть изображения. Обратите внимание, что чем дальше вы растяните градиент, тем шире будут полосы:
А теперь рассмотрим остальные настройки градиента в фотошопе.
Виды градиента
Всего существует 5 видов градиента в фотошопе.
— Линейный (Linear). Градиент строится по прямой линии по заданному направлению:
— Радиальный (Radial). Этот тип градиента распределяется равномерно во всех направлениях от заданной точки:
— Конус (Angle). Градиент строится по кругу, начиная из заданной точки:
— Зеркальный (Reflected). Этот градиент представляет собой 2 линейный градиента, распространяющихся в противоположных направлениях:
— Ромб (Diamond). Градиент строится по форме ромба:
Режимы наложения градиента
Здесь ничего особенного нет, режимы наложения (Blend Mode) для градиентов настраиваются также, как и любые другие. Подробнее о режимах наложения читайте в уроке «Режимы смешивания в фотошопе«.
Галочка Reverse инвертирует цвета градиента:
Transparency позволяет использовать непрозрачный градиент.
В принципе это всё, что я хотел рассказать вам о градиенте в фотошопе. С помощью градиента в фотошопе можно задавать непрозрачность изображения посредством маски слоя, тонировать изображение, и делать много других полезных вещей, о некоторых из которых вы уже знаете из уроков photoshop на нашем сайте, а о некоторых вам ещё только предстоит узнать 😉
На этом я прощаюсь с вами до следующего урока photoshop и желаю вам творческих успехов.
P.S. Не забывайте оставлять комментарии 🙂
Как сделать градиент в Фотошопе
Градиент – плавный переход между цветами. Градиенты используются повсеместно – от оформления фонов до тонирования различных объектов. В этой статье мы научимся создавать пользовательские переходы в Фотошопе.
Создание градиентов
В Фотошопе имеется стандартный набор градиентов. Кроме того, в сети можно скачать огромное количество пользовательских наборов.
Скачать, конечно, можно, но что делать, если подходящий градиент так и не был найден? Правильно, создать свой.
Необходимый инструмент находится на левой панели инструментов.
После выбора инструмента на верхней панели появятся его настройки. Нас интересует, в данном случае, только одна функция – редактирование градиента.
Основные настройки
После нажатия на миниатюру градиента (не на стрелочку, а именно на миниатюру) открывается окно, в котором можно отредактировать существующий градиент или создать свой (новый). Создадим новый. Здесь все сделано немного не так, как везде в Фотошопе. Градиент сначала необходимо создать, затем дать ему имя, а только после нажать на кнопку «Новый».
В середине окна видим наш готовый градиент, который мы будем редактировать. Справа и слева находятся контрольные точки. Нижние отвечают за цвет, а верхние за прозрачность.
Клик по контрольной точке активирует ее свойства.
Для цветовых точек это смена цвета и позиции, а для точек непрозрачности – регулировка уровня и положения.
В центре градиента находится средняя точка, которая отвечает за расположение границы между цветами. Причем, если кликнуть по контрольной точке непрозрачности, она переместится вверх и станет называться средней точкой непрозрачности.
Все точки можно перемещать вдоль градиента.
Добавляются точки просто: подводим курсор к градиенту до тех пор, пока он не превратится в палец и кликаем левой кнопкой мыши.
Удалить контрольную точку можно, нажав на кнопку «Удалить».
Практика
Итак, давайте окрасим точки в какой-нибудь цвет и применим материал к слою.
- Активируем точку, нажимаем на поле с названием «Цвет» и выбираем нужный оттенок.
- Дальнейшие действия сводятся к добавлению контрольных точек, присваиванию им цвета и перемещению их вдоль градиента. Мы создали вот такой градиент:
- Теперь, когда градиент готов, даем ему название и нажимаем кнопку «Новый». Наш градиент появился внизу набора, осталось только применить его на практике.
- Создаем новый документ, выбираем соответствующий инструмент и ищем в списке наш только что созданный градиент.
- Теперь зажимаем левую кнопку мыши на холсте и тянем градиент.
- Получаем градиентный фон из материала, сделанного своими руками.
Вот таким образом можно создавать градиенты любой сложности.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТКак создать пользовательский градиент с помощью Photoshop CC
Photoshop CC — отличный инструмент для создания градиентов. Просто смешав два цвета вместе, вы можете добавить визуальный «всплеск» к вашим изображениям. Photoshop имеет некоторые встроенные опции для этого, но что, если вы хотите, чтобы создать градиент с нуля?
В этой статье мы расскажем, как создать собственный градиент с помощью Photoshop CC, в четыре простых шага.
Шаг 1: Настройте свой холст
Сначала откройте Photoshop CC. Для этого урока вам не нужен пользовательский шаблон, поэтому мы можем использовать стандартный размер холста в Photoshop.
После того, как вы открыли свой холст, убедитесь, что инструмент «Градиент» активен, здесь он выделен красным цветом. После того, как он активен, выберите два нужных цвета в градиенте, используя образцы цветов в нижней части панели инструментов. В этом уроке мы будем использовать ярко-синий и фиолетовый цвета, чтобы создать «неоновый» образ.
Шаг 2. Использование редактора градиентов
Чтобы настроить градиент, перейдите в верхний левый угол рабочей области и дважды щелкните цветную полосу, чтобы получить доступ к редактору градиентов . Gradient Editor — это мощный, простой инструмент и универсальный магазин для всех ваших потребностей в настройке.
В верхней части редактора вы увидите ряд предустановок, которые поставляются с Photoshop CC. В правой части редактора находятся опции « Загрузить» , « Сохранить» и «Создать новые градиенты». В нижней части редактора находятся инструменты для настройки градиента.
Есть два разных стиля градиентов, которые вы можете создать. Первый, который мы собираемся разработать, называется сплошным градиентом. Вы можете увидеть эту опцию в выпадающем меню, где написано Gradient Type: Solid в середине редактора. Убедитесь, что этот параметр выбран, прежде чем начать.
Шаг 3: создайте сплошной градиент
Градиентные переходы в Photoshop по умолчанию между двумя цветами, но что, если вы хотите перейти между тремя? Чтобы сделать это, нажмите на одну из остановок цвета, расположенную слева и справа от ползунка цвета. Для этого урока мы собираемся отрегулировать левую остановку цвета, перетаскивая ее к центру панели. Где он сидит, это место, где мой третий цвет будет сливаться с остальными.
Чтобы выбрать третий цвет, дважды щелкните « Остановка цвета» . Он откроет палитру цветов и позволит вам выбрать оттенок по вашему выбору. После выбора нажмите ОК . Фотошоп добавит третий цвет к вашему слайдеру.
Эти цвета выглядят хорошо, но что, если вы хотите отрегулировать, где они смешиваются на странице, вместо равномерного разделения на три части? Чтобы сделать это, нажмите и перетащите свою Цветную среднюю точку через ползунок, чтобы изменить ваши отношения.
Вы также можете настроить плавность смешивания этих цветов. В этом уроке я собираюсь довести плавность до 100 процентов, но если вы хотите выглядеть более «чоппер», потяните этот ползунок к меньшему проценту.
Затем нажмите OK, чтобы выйти из редактора градиентов . Затем перейдите к кнопкам стиля градиента, которые находятся в верхнем левом углу рабочего пространства рядом с цветовой шкалой. Вы можете использовать пять разных стилей, но все они работают одинаково.
Чтобы применить их к вашему изображению, нажмите на выбранный вами тип градиента, затем нажмите и перетащите по своей странице. Когда вы отпустите, Photoshop применит градиент в указанном вами направлении. Мы уже говорили об этой технике, прежде чем рассмотрим, как создать обложку подкаста с помощью Photoshop
Попробуйте разные виды градиента
Первый тип градиента, который мы собираемся попробовать — это Линейный градиент , который выглядит довольно стандартно.
Вы также можете попробовать радиальный градиент , который выглядит как свет от прожектора. Я лично использую этот тип градиента, чтобы создать «свечение», которое вы видите вокруг звезды в космосе.
Если вам нужен яркий край света, Angle Gradient — действительно хороший вариант.
Отражающие градиенты хороши для жидких поверхностей и закатов.
Алмазные градиенты довольно прикольные, но их можно использовать в качестве блика от прожектора или отражающего края драгоценного камня.
Это все, что вам нужно сделать, чтобы создать индивидуальный сплошной градиент в Photoshop. Это невероятно просто и легко запомнить. Прежде чем закончить этот урок, есть еще один градиент, который вы можете создать. Это называется градиент шума, и мы кратко коснемся его.
Шаг 4: создайте градиент шума
Для создания градиента шума, дважды щелкните на цветную панель для доступа к вашему Gradient Editor. Рядом с типом градиента щелкните раскрывающееся меню, чтобы выбрать « Шум» . Вы сразу увидите новый ползунок цвета внизу вашего редактора вместе с двумя разделами для настройки шероховатости и цветовой модели .
Под цветовой моделью находятся три ползунка для отдельных цветовых каналов. Перемещая маркеры вдоль каждого канала, вы можете настроить количество цветов, отображаемых в градиенте, их оттенок и яркость.
Вы также можете отрегулировать контраст между этими цветами, используя шероховатость . Высокий процент шероховатости означает, что градиент будет иметь очень четкие цветные линии. Низкий процент означает, что цвета будут смешаны.
Как только эти характеристики будут откалиброваны, нажмите OK, чтобы выйти из редактора градиентов . Выберите свой стиль градиента в левом углу рабочего пространства, затем щелкните и перетащите инструмент градиента по холсту, чтобы проверить различные результаты.
Вы сразу заметите, что шумовые градиенты выглядят очень отличающимися от сплошных. Радиальный градиент является хорошим примером этого.
Как сохранить свой градиент в качестве предустановки
Допустим, вы на самом деле, как градиент вы создали, и вы хотите использовать его на другое изображение. Для этого перейдите в Gradient Editor> New . Это добавит новый образец к градиенту, который вы создали в окне Presets .
После создания образца нажмите « Сохранить» . Дайте вашему новому градиенту осмысленное имя, затем снова нажмите Сохранить .
Теперь, когда ваш пресет сохранен, как вы получаете к нему доступ для других проектов? Убедитесь , что ваш инструмент Gradient активен, то нажмите на цветной панели , чтобы открыть окно предварительных настроек. После этого нажмите на значок «шестеренка», который здесь показан красным.
Далее нажмите « Загрузить градиенты» . Это выведет ваш список градиентов, где вы можете выбрать свой собственный образец. После выбора нажмите ОК .
Настройте свои инструменты в Photoshop CC
Теперь, когда вы знаете, как создать собственный градиент в Photoshop, вы готовы начать. Но градиенты не единственный инструмент, который вы можете настроить с помощью этой программы. К счастью, мы уже объясняли, как создать собственную кисть в Photoshop CC
Хитрости Теней И Градиентов В Photoshop И Веб-Дизайне / WAYUP
Размышляя о том, какие же сайты становятся более успешными, мы видим, что бесспорными победителями являются те, которые предлагают удобный функционал. Но, как известно, функциональность проекта – это еще не всё и не менее важными в успехе проекта являются эстетика и визуальные детали, которые и влияют на успешность этого самого функционала. Сегодня мы рассмотрим такие эффекты визуализации, как тени и градиенты.
Несмотря на то, что в тренде плоский веб-дизайн, лёгкие эффекты тени добавляют некий шарм всему сайту. Как правило, их используют в небольшом количестве и исключительно для того, чтобы либо подчеркнуть главное, либо исключительно для красоты. Рассуждая об эффекте глубины, мы уже затрагивали тему теней, поэтому слишком уж подробно не будем рассматривать их использование, но новые примеры, конечно, приведем.
Остановимся на том, как более экстравагантно их можно применить, какими именно они могут быть и отчего зависят, и, разумеется, какими способами создать их в Photoshop, ибо хитростей существует очень много.
Светотеневой дизайнИзображения или элементы с тенями, кажется, парят, в буквальном смысле, над страницей сайта. Соответственно, пользователь хочет их потрогать, покликать по ним. Обычно такие эффекты используют для кнопок или пунктов, линий меню. Они появляются при наведении курсора мышки и сигнализируют о том, что элементы активны. Другой вариант теней встречается в формах регистрации. Поля ввода изначально имеют тусклый вид и только после того, как пользователь кликает по ним курсором мышки, они приобретают яркий цвет, сигнализируя о своей активности.
Тень позволяет создать на странице сайта визуальную иерархию всех элементов. Законы физики таковы, что все предметы могут находиться рядом друг с другом, но не могут проходить сквозь друг друга. А значит, предметы, находящиеся рядом, отбрасывают тень на соседа и отражают свет. Таким образом, графический интерфейс базируется на основах трехмерного пространства и законов светотени.
Material Design от Google базируется на законах физики очень глубоко и очень жестко, поэтому пользователю легко понять интерфейс, его смысл. Если не было бы маломальских теней, не было бы ясно, что активно, по сути, а что нет.
Кроме этого, тени создаются разными по размеру. Зачастую увидеть такое можно на кнопках, когда при наведении курсора тень имеет один размер, при нажатии — другой, а в статическом варианте её еще меньше или нет вообще.
Но главное в использование теней в веб-дизайне – визуальная реалистичность. И достигнуть этого можно, например, 26 способами, дополнительно придав объем нужному объекту, будь то изображение или текстовой блок.
Весьма необычный сайт в типографском стиле, особенно на фоне преобладающего большинства сайтов с плоским плиточным интерфейсом. Нас интересует использование теней в меню, что появляются за текстом при наведении мышки. При этом также оформлены и почти все ссылки на сайте.
Веб-дизайн данного проекта выполнен по всем нынешним стандартам, но вот некоторые важные изображения оформлены тенями. Эти тени почти незаметны, особенно на сиреневом фоне, но они есть и, тем самым, создается иерархический вид по отношению к кнопкам и текстовым блокам.
Аналогично выглядят и проекты Alfred, Corvus Design, Squarespace, «Тарелка столовая», Greek Shadows, WaveOC. В каждом из них тени применялись либо для выделения изображений, либо для пунктов меню, либо для отдельных элементов интерфейса. Но при этом каждый такой дизайн является современным, новаторским в той или иной степени, даже авторские работы есть.
Также обратим внимание на тени в логотипах и тени от изображений, которые удачно вписываются в общую стилистику работ. Это блог Kelli Anderson, Blue Hosting и сайт производителя виски Woodinville Whiskey Co.
Photoshop и тениСамым простым способом создания тени от объекта в Photoshop является использование стиля слоя. И практически для всех это понятно и удобно. Но иногда такой способ играет только во зло веб-дизайнерам. Новички стараются работать только со стилем, используя, тем самым, один и тот же способ. В результате – удивляются, как это мастерам удается создать более эффектное изображение со сложной, градиентной тенью, имеющей еще и необычный вид. Но выход из сложных ситуаций есть.
Необычная теньНеобычный эффект тени скорее напомнит расслоение и неправильное выравнивание текста. Достаточно часто его можно видеть в разных вариациях на логотипах, объявлениях о скидках в интернет-магазинах, сайтах в типографическом стиле или в элементах ретро.
Шаг 1Создадим новый текстовой слой с некоторым текстом (web) и установим справа в слоях значение Заливка в 0%. Обратите внимание, не прозрачность, а именно Заливка, ибо она позволит эффектам слоя быть видимым, а Непрозрачность скроет и их.
Шаг 2Переходим на свойства наложения текстового слоя и выбираем обводку. Её ширину устанавливайте так, как вам больше нравится, но лучше, если каждый элемент буквы был бы четко виден, без округлостей и жестких углов одновременно.
Шаг 3Здесь же в окне выбираем Тень. Экспериментируйте и подбирайте экстравагантные варианты. Чем меньше значение Размера и Размаха, тем Тень будет жестче.
Многие полагают, что если Заливка слоя установлена на 0%, то Тень должна быть видима и проходить насквозь существующий Текст. Но это не так. Она все равно будет скрыта в тех местах, где это необходимо по законам физики. Но решение есть.
Шаг 4Закрывайте окошко свойств и обратите внимание на значок Fx справа у текстового слоя, с которым мы работали. Кликайте по нему ПКМ и выберите опцию «Образовать Слой». Вот теперь все эффекты, которые были созданы, как эффекты наложения, разбиты на слои и с ними можно работать отдельно друг от друга. Более того, Тень теперь прошла сквозь Заливку и стала видимой, таким образом нарушив законы физики.
Такой вариант создания и работы с тенью позволяет добиться самых разных эффектов, сложных и замысловатых образов. Можно даже размножить количество слоев с тенью и сделать её ступенчатой, разных оттенков и цветов.
Сложные тени в PhotoshopДругим вариантом данного эффекта является более сложное использование тени, которое и создавать чуть более кропотливо. Если рассмотреть изображение с образцами в начале нашей статьи, то речь идет о Тенях с 13 по 26 номер. Они бывают на уголках и в центре, только в центре или только на уголках. При этом визуально создается ощущение того, что углы самого объекта слегка загнуты вверх. Оптический обман, иллюзия, достигаемая градиентами.
Градиенты играют большую роль в веб-дизайне. Они позволяют и установить направление Света и падения Тени от объекта, и создавать удивительные эффекты. И все это при том, что в моде плоский, строгий дизайн.
Шаг 1Создадим некий объект, например, прямоугольник и растрируем его. Тень же в данном случае будем создавать иначе, нежели чем с помощью Стиля слоя. Можно, и как в примере выше, создать Тень и разбить получившееся на слои, но затем будет гораздо сложнее работать с градиентами. Для нас проще было бы так…
Создадим копию слоя с прямоугольником и немного сдвинем его вниз (или в иную часть, где будет наша Тень). Все, что просвечивается лишнее – удаляем Ластиком и корректируем длину будущей Тени.
Шаг 2С помощью Трансформирования (Ctrl + T) данную линию-тень можно немного увеличить по высоте. Это удобно визуально для работы, да и затем лишнее можно будет спрятать под Слой с объектом.
Шаг 3Теперь переходим на Стиль слоя и поверх данной линии-тени накладываем Градиент. Выбираете тот, что вам удобнее и более подходит под задачу. Стиль – Зеркальный, угол 180. Это даст возможность установить Тень на углах, а осветление в центре будет мягким и ровным. Два раза кликаем по полю Градиента и появляется редактор.
Здесь можно выбрать вариацию заливки, установить нужные цвета (выделяя булавочки под полем). В данном случае мы выбрали третий сверху вариант и его отредактировали. Экспериментируйте и подбирайте такой вариант, какой вам более приглянется.
Шаг 4Тень не бывает четкой. Обычно. Поэтому теперь к данному Слою применяем Фильтры -> Размытие -> Размытие по Гауссу и также аккуратно размываем Тень. То, что Тень далеко отстаёт от объекта – не страшно. Тень представляет собой отдельный слой, его можно двигать, дополнительно вернуться в редактирование эффектов и доработать градиент, в случае необходимости.
Шаг 5По факту, наша Тень от объекта создана, но выглядит все в целом не слишком примечательно. Почему? Опять же – законы физики. Тень не может быть без Света, но Света в нашем случае нет. Объект полностью плоский и Тень выглядите как нечто чужеродное, лишнее.
Именно поэтому придется раскрасить сам прямоугольник. Переходим на этот слой (с прямоугольником) и выбираем Стили Наложения -> Градиент. В Photoshop есть много наборов градиентов, которые изначально еще не загружены. Стиль Ромб и два раза кликаем по полю Градиент, чтобы появилось Окно редактора.
Нажимаем шестеренку и выбираем коллекцию Пастель. Мы взяли «Желтый, зеленый, голубой» и изменили его так, чтобы использовались только голубые оттенки.
Если на объект не накладывается градиент, то изначально выделите его, залейте любым цветом и затем переходите на редактирование Стиля Наложения.
Добавьте обводку, если есть желание. Причем разный стиль Обводки придаст и разное восприятие объекта.
Шаг 6
В целом, у нас готова самая обычная, но красивая и сложная тень. Можно сделать её только на углах или как-то вытянуть, это уже достигается с помощью Трансформирования -> Деформация.
Таким образом, создавать тени несложно. Если проект предполагает наличие статичной информации, то такие вариации оформления вполне приемлемы.
Asus также использовали легкую тень под линией меню, объектами. Выглядит словно линия, но при взаимодействии создается эффект тени.
Пример сложной Тени можно увидеть в меню проекта Greek Shadow, под слайдером Atiba Mobile (здесь тень была увеличен по центру), dascolabarbers.com также использует тень на углах, за лентой меню.
Роль градиента
Не стоит забывать, что градиенты позволяют создавать игру светотени на самом объекте, «без» или «с» использования внешних теней. Например, объёмные панели меню, инфоблоков, границ. Они кажутся объемными, но при этом Тени, вроде, не имеют. На самом деле не так, имеют. Наглядный пример сайт Apple. Каждый инфоблок обладает тенью, градиентом и заметьте, как падает свет. От этого зависит визуальная выпуклость объекта, будто он «надутый» внизу.
Дизайн сайта NVidia тоже использует градиенты для придания объема, но можно заметить и крохотные тени под объектами.
ИтогиТаким образом, небольшая, скромная тень позволяет придать объем сайту, дает возможность пользователям понять, как объекты интерфейса связаны друг с другом, с какими можно взаимодействовать, а с какими нет. Градиенты и тени придают объем, создают иерархию и систематизируют всю информацию на странице.
Не бойтесь экспериментировать. Подбирайте и создавайте тени такими, какие подходят под стиль, моду, тренды. Аккуратные и уточнённые тени никогда не будут лишними.
Как сделать градиент в фотошопе | Soohar
Здравствуйте читатели сайта Soohar.ru В этом уроке из рубрики Photoshop КАК вы узнаете, как сделать градиент в фотошопе. Градиент это один из самых полезных инструментов в работе дизайнера. Он может придать вашему дизайну сглаживающий эффект, а при грамотном использовании, его можно применить для придания глубины каким-либо объектам или самой сцены. Урок рассчитан для новичков.
1 — Где находится градиент
Градиeнт находится в панели инструментов. Он расположен в одном месте с инструментом заливки, поэтому, если вы его сразу не видите, нажмите и удерживайте значок с изображением ведра, чтобы появилось всплывающее меню:
2 — Как добавить градиент на холст
После того, как вы выбрали этот инструмент, наверху в строке меню, вы увидите небольшое превью грaдиента. Рядом с превью расположены иконки, которые позволяют выбрать тип градиeнта: линейный, радиальный, конусообразный, зеркальный, и ромбовидный:
Принцип добавления грaдиeнта похож на инструмент заливку, но с небольшим отличием. Например для того что бы сделать (добавить) заливку нужно просто выбрать цвет и кликнуть по холсту, но если вы попробуете таким же способом добавить грaдиeнт, то у вас ничего не выйдет. Это потому, что гpадиeнт имеет направление и ширину.
Для его добавления нужно кликнуть в одном месте и перетащить курсор по любой диагонали холста. Во время этого действия вы обнаружите как появится прямая линия. Обратите внимание на то, как выглядит градация перехода от одной точки (где вы зажали мышь) к другой (где вы ее отпустили). Если нажать кнопку и перетащить курсор на очень короткое расстояние, то вместо гpадиента вы обнаружите два контрастных цветовых пятна, и наоборот, если перетащите курсор далеко за пределы холста, то вы увидите, как появится плавная градация оттенков:
3 — Как настроить градиент
Теперь подробнее познакомимся с настройками этого инструмента. По умолчанию ваш гpадиeнт имеет те цвета, которые выбраны для кисти и для фона. (Например, если для кисти выбран черный цвет, а для фона белый, то градиент получится черно-белым). Для того, что бы изменить его цвет и другие параметры нужно кликнуть по пиктограмме предварительного просмотра:
После чего откроется окно Gradiend Editor со всеми настройками:
В разделе Presets можно выбрать один предустановленных градиентов. В поле Name можно дать название. В поле Gradient Type можно выбрать один из двух типов. Обычно оставляют тип Solid. В поле Smoothness можно изменить мягкость градации цвета.
Как вы уже заметили, грaдиент имеет два цвета, но ведь вам ничего не помешает добавить столько оттенков, сколько захотите. Сделать это просто. Для этого кликните в месте где находятся ползунки оттенков:
После этого появится еще один ползунок:
Что бы изменить его цвет кликните по полю напротив слова Color, которое находится ниже:
Попробуйте изменить градацию перехода. Для этого передвиньте среднюю точку цвета, которая находится рядом с ползунком. Это позволит делать переходы цветов либо плавными, либо резкими:
Вы можете сохранить свой собственный градиент со всеми его настройками. Для этого нужно просто дать имя и нажать по кнопке New:
4 — Виды гpaдиeнтoв
Как уже говорилось ранее градиенты бывают пяти видов — линейный, радиальный, конусообразный, зеркальный, и ромбовидный. Ниже показаны примеры каждого из этих видов гpадиентoв:
Линейный (Linear)
Радиальный (Radial)
Конусообразный (Angel)
Зеркальный (Reflected)
Ромбовидный (Diamond)
Ниже вы можете посмотреть короткое видео с демонстрацией создания и настройки гpадиента:
Похожий по теме урок: Как создать кисть Photoshop
Всеобъемлющее руководство по инструменту «Градиент» в Adobe Photoshop
Узнайте о многих функциях инструмента «Градиент» в Photoshop и о том, как их можно быстро применить к фотографиям для создания модного образа.
Изображение на обложке через Ксению Перминову.
Градиенты создают переход между несколькими цветами. Это простой инструмент дизайна, но он продолжает развиваться как творческая тенденция, проявляясь во всем, от типографских и фирменных элементов до тонких наложений изображений.Когда дело доходит до градиентов, есть безграничные возможности. Вы можете смело использовать неоновый флуоресцентный градиент или добавить нежные переходы с однотонными оттенками.
Следуйте инструкциям, чтобы узнать о возможностях инструмента Gradient Tool в Adobe Photoshop и о том, как применять градиенты для создания визуально потрясающих изображений. Как только вы разобрались с инструментом «Градиент» в Photoshop, переходите к нашему руководству по инструменту «Градиент» в Illustrator.
Градиентная заливка
Включите инструмент Gradient Tool в Photoshop, нажав G или выбрав значок прямоугольного градиента , расположенный на левой панели инструментов программы. После активации инструмента Gradient Tool (G) выберите градиент по вашему выбору на верхней панели инструментов: линейный, радиальный, угловой, отраженный и ромбовидный.
Когда активирована градиентная заливка, появится курсор, напоминающий знак плюс . Найдите начальную точку для градиента, затем щелкните и перетащите курсор к конечной точке градиента, затем отпустите курсор. Удерживайте нажатой клавишу Shift , чтобы сохранить начальную и конечную точки с шагом 45 градусов.Для более плавного градиента расположите начальную и конечную точки дальше друг от друга; более короткие начальная и конечная точки создают более резкую градиентную заливку.
Давайте рассмотрим, как каждый градиент выглядит при применении к слою.
Линейный градиент
Линейные градиенты позволяют цвету переходить по прямой линии от одной точки к другой.
Радиальный градиент
Радиальные градиенты создают более круговой переход; начальная точка начинает радиальную форму и переходит в конечную точку.
Угловой градиент
Начальная и конечная точки углового градиента определяют наклонную линию, показанную ниже. Затем два цвета смешиваются по часовой стрелке от начального до конечного цвета под заданным углом.
Отраженный градиент
Отраженный градиент напоминает отражение, поскольку он создает зеркальный эффект с цветом конечной точки, расположенным по обе стороны от цвета начальной точки.
Алмазный градиент
Как следует из названия, этот градиент создает форму ромба.Начальная точка начинается с ромбовидной траектории, переходящей в конечную точку.
Библиотека градиентов
Adobe Photoshop имеет огромную библиотеку предустановленных градиентных заливок, когда выбран инструмент Gradient Tool (G) . Найдите их, щелкнув стрелку раскрывающегося списка рядом с диалоговым окном градиентной заливки.
При активации вы увидите выбранные Photoshop градиенты по умолчанию. Добавьте больше градиентов в свою библиотеку, нажав значок настроек и выбрав из библиотек, таких как Pastels , Color Harmonies и другие.Вы можете добавить новый выбор градиента в вашу текущую библиотеку или полностью заменить их, нажав OK .
Пользовательские градиенты
Щелкните диалоговое окно градиентной заливки , чтобы открыть редактор градиентов для настраиваемых градиентов или градиентов по умолчанию. Та же библиотека градиентов, что и выше, видна на вкладке Presets . Вы можете выбрать один из этих предустановок, чтобы легко редактировать существующий градиент с помощью ползунка градиента, или вы можете полностью настроить свой собственный градиент.
Градиенты могут быть созданы как градиент типа solid или noise . Сплошные градиенты — это плавный переход между двумя или более цветами, а градиенты noise имеют более случайную дисперсию оттенков.
Создание твердого градиента
Когда тип градиента указан как solid , появляется ползунок плавного градиента, который позволяет полностью настроить внешний вид градиента.
- Гладкость: Влияет на переход цвета в градиенте.При 100% ваш градиент создает более плавный переход; значения менее 100% переходят более резко.
- Color Stop: Указывает цвета в градиенте. Для редактирования дважды щелкните , чтобы открыть диалоговое окно «Палитра цветов ». Вы также можете перемещать каждую цветовую точку внутри ползунка градиента, чтобы влиять на переход цвета.
- Средняя точка: Эта форма ромба контролирует поток вашего градиента. Средняя точка по умолчанию равна средней точке, или 50%, между точками цвета для плавного градиента.Вы можете перемещать среднюю точку, чтобы настроить переход и поток.
- Контрольная точка непрозрачности: Эти остановки, расположенные над контрольной точкой цвета, влияют на непрозрачность каждого цвета в градиенте. Просто нажмите на остановку непрозрачности, чтобы отрегулировать ее непрозрачность в меню Остановки . Значения менее 100% покажут узор шахматной доски , указывающий уровни прозрачности.
- Расположение: Влияет на фактическое расположение точек цвета и непрозрачности.Расположение по адресу 0% расположено слева от ползунка, а 100% — справа от ползунка.
- Удалить: Позволяет удалить границы цвета или непрозрачности в пределах ползунка градиента. Щелкните остановку, чтобы включить черный треугольник , затем нажмите Удалить .
- Добавление точек: Добавьте точку цвета или непрозрачности к ползунку градиента, щелкнув над , ползунок для остановки непрозрачности или ниже ползунок для остановок цвета .
Когда вы закончите создавать свой собственный градиент, присвойте ему имя и нажмите Новый , чтобы добавить его в свою библиотеку градиентов. Вы также можете выбрать Сохранить , чтобы экспортировать градиент как файл GRD для использования позже.
Создание градиента шума
Сразу видно, что градиенты шума и кардинально отличаются от плавных градиентов. Давайте рассмотрим, что означает каждый параметр.
- Шероховатость: Значения шероховатости больше, чем 20% создаст отчетливые цветные линии на ползунке градиента; по мере увеличения значения линии становятся более резкими.Значения меньше 20% будут напоминать плавный градиент.
- Цветовая модель : Выберите из цветовых режимов RGB , HSB и LAB . RGB сочетает в себе красный, зеленый и синий цвета для получения широкого диапазона оттенков. HSB использует Hue , Saturation и Brightness для создания цветов. LAB описывает человеческое восприятие цвета и описывает, как цвет выглядит, что делает его цветовой моделью, зависящей от устройства.Ползунки с серыми стрелками и со стрелками определяют диапазон оттенков, присутствующих в градиенте шума.
- Ограничить цвета: Если этот флажок установлен, цвета, представленные в ползунке градиента, будут ограничены менее насыщенными оттенками.
- Добавить прозрачность: Если этот флажок установлен, к ползунку добавляется шум прозрачности, обозначенный шаблоном шахматной доски .
- Произвольно: Щелкните, чтобы рандомизировать оттенки, присутствующие в ползунке градиента.
Как применять градиенты к фотографиям
Теперь, когда мы рассмотрели все тонкости инструмента Gradient Tool в Photoshop, давайте применим его к фотографии, чтобы получить простой, но модный вид. В этом уроке я буду использовать художественную фотографию, которая сочетается с моим градиентом.
Загрузите изображение в Photoshop, затем добавьте корректирующий слой Black & White на панели Layers . Отрегулируйте внешний вид вашего изображения с помощью ползунков цвета.
Добавьте новый слой на панель Layers , затем создайте собственный сплошной градиент с помощью редактора градиентов , о котором мы упоминали ранее. Щелкните и перетащите курсор, чтобы определять поток и направление градиента.
Чтобы связать градиент с фотографией, отрегулируйте Blend Mode до Screen на панели Layers . Та-да! Вы создали визуально интересное наложение градиента на простых изображениях.
Получите лицензию на потрясающий контент с планом, который соответствует вашим потребностям.
Посмотреть цены
Хотите расширить свои знания в области Adobe Photoshop? Ознакомьтесь с этими информативными статьями:
Как использовать инструмент «Градиент» в Photoshop — Креатив Брендана Уильямса
Инструмент «Градиент» — это мощный инструмент, с помощью которого можно обесцветить края фотографий, применить цвета или даже настроить маски слоев. Хотя инструмент градиента относительно прост в использовании, «под капотом» инструмента градиента скрывается гораздо больше, чем вы можете себе представить.Лучшее понимание инструмента градиента позволит вам лучше контролировать, как выглядят ваши градиенты и на какие части фотографии они будут влиять.
Чтобы создать новый градиент в Photoshop, откройте инструмент «Градиент» (G) и щелкните редактор градиента. Здесь вы можете выбрать предустановленный градиент или создать свой собственный. Выбрав градиент, щелкните и растяните холст, чтобы создать новый градиент. В зависимости от того, как далеко вы перетащите курсор, вы можете изменить, насколько «мягким» или «жестким» будет край вашего градиента.
Давайте углубимся в особенности градиентов в Photoshop, чтобы помочь вам лучше понять этот инструмент и то, как он работает.
Что такое «градиент» в фотошопе?
По определению, градиент — это непрерывный переход от одного цвета к другому. Градиент может варьироваться от плавного изменения значений цвета до резких заметных краев. Они могут варьироваться по форме от линейного градиента до других круглых, ромбовидных или линейных форм. В Photoshop градиент можно использовать для перехода цвета от одного тона к другому с широким набором настраиваемых параметров.
С точки зрения непрофессионала, градиенты используются для создания блеклого изображения между разными цветами. Градиент всегда будет состоять из двух или более значений цвета, поскольку он должен переходить от одного оттенка к другому. Вы даже можете создавать прозрачные градиенты, которые переходят от сплошного цвета к прозрачности. Они идеально подходят для обесцвечивания краев фотографии или корректировки градиента на маске слоя.
Сочетание клавиш для доступа к инструменту градиента
Простое сочетание клавиш, которое можно использовать для доступа к инструменту «Градиент» в Photoshop, — это нажать G на клавиатуре.Нажатие G выберет инструмент «Градиент», так что вы сможете сразу же приступить к настройке параметров и созданию градиентов по своему желанию.
Как создать новый градиент с помощью инструмента Gradient Tool
Давайте рассмотрим основы создания нового градиента в Photoshop. Чтобы начать, нажмите G или нажмите на инструмент «Градиент» на панели инструментов.
Редактор градиентов
Первое, что вам нужно получить, это редактор градиентов. Редактор градиентов позволяет вам выбирать из широкого набора предустановленных градиентов или создавать свои собственные.Чтобы упростить жизнь, вы захотите понять, как используется каждый раздел редактора градиентов. Вот как все это разбивается:
— Окно предустановок
Самая большая часть вашего редактора градиентов — это предустановленное окно. В более старых версиях Photoshop эти пресеты были довольно редкими, с очень немногими параметрами. Однако в новых обновлениях Photoshop CC есть несколько отличных вариантов градиента, разбросанных по разным цветным папкам. Это позволяет легко найти идеальный градиент, который точно соответствует цветовым потребностям вашего проекта.
Предустановленные градиенты можно использовать как есть или как шаблон для ваших собственных градиентов. Чтобы выбрать предустановленный вариант, откройте любую цветовую папку и щелкните желаемый предустановленный вариант. После этого предустановка градиента появится на панели градиента чуть ниже окна предустановок.
— Градиентная полоса
Градиентная полоса — это то место, где происходит все волшебство. Эта панель дает вам предварительный просмотр того, как будет выглядеть ваш градиент после того, как он будет нанесен на холст.На этой панели у вас есть несколько опций для настройки внешнего вида градиента. От типа градиента, плавности и цвета ничего нельзя изменить.
Тип градиента выбирает, состоит ли ваш градиент из значений цвета или шума. В большинстве случаев цвет — это вариант, который вам нужен. Эта опция создаст плавный переход между несколькими сплошными цветами и может хорошо работать для любых целей.
С другой стороны, градиенты шума не используют определенные цвета, а вместо этого позволяют изменять оттенок, насыщенность и яркость шума.Этот тип градиента имеет тенденцию быть более рандомизированным, и его сложнее контролировать.
Что касается гладкости , этот ползунок будет определять, насколько плавным будет переход между каждым значением цвета.
При плавности 100% между каждым цветом будет очень мягкий переход. Однако при гладкости 0% переход между цветами будет немного более резким. Для общего использования вполне подойдет установка ползунка плавности на 100%.
— Цвета градиента
Цвета градиента представлены образцами цвета, расположенными в их соответствующих начальных точках. В приведенном ниже примере есть образец цвета как с левой, так и с правой стороны градиента. Это означает, что цвета будут наиболее заметны на отдельных концах, а в середине они будут переходить от одного к другому.
Цвета градиента можно изменить в любое время, щелкнув эти образцы цвета.Вы можете либо дважды щелкнуть образец цвета, чтобы открыть палитру цветов, либо нажать образец, а затем выбрать вариант цветового поля ниже.
Любой из ваших цветов градиента можно перемещать, чтобы сделать их более или менее доминирующими в вашем градиенте. Например, если я сдвину левый цвет вправо, вы увидите, как он становится более заметным в градиенте. Это потому, что у двух цветов меньше места для перехода от одного к другому.
Если вы хотите добавить дополнительные цвета к градиенту, щелкните в любом месте под полосой градиента, чтобы добавить новый образец цвета.Появится новый цвет, который можно редактировать так же, как и раньше.
Вы можете создать столько новых цветовых точек, сколько захотите, и все они могут перемещаться независимо, чтобы изменять их положение в градиенте.
— Средние точки градиента
Посмотрев между образцами цвета, вы заметите ромбовидную форму. Это называется средней точкой градиента. Эти средние точки определяют, где находится отметка на полпути между одним цветом и другим.
Вы можете переместить средние точки градиента, чтобы отдать предпочтение определенному цвету.Это может быть хорошей идеей, если вы хотите, чтобы один цвет был более заметным, чем другой.
После того, как вы просмотрели свой редактор градиентов и выбрали все необходимые настройки для нового градиента, нажмите OK , чтобы выйти из редактора градиента.
Типы градиентов
Не все градиенты одинаковы в Photoshop. Фактически, вы можете создать пять различных типов градиентов. К счастью, переключение между ними занимает меньше секунды.
Вы можете найти все типы градиентов прямо рядом с редактором градиентов. Вы можете выбрать разные, щелкнув их значок или используя клавиши ] или [ скобки, чтобы пролистать их. Давайте рассмотрим каждого отдельно и посмотрим, что они делают.
1. Линейный градиент
Начиная с крайнего левого варианта, этот градиент называется линейным градиентом. Он создает прямую линию для перехода градиентов и является наиболее универсальным в использовании градиентом.Используя этот градиент, ваши цвета будут переходить непрерывно, линейно, типично для любого обычного градиента.
2. Радиальный градиент
Радиальный градиент создает «всплеск градиента», начиная с одного цвета посередине и переходя в радиальном направлении к другим цветам. Этот вариант отлично подходит для применения к маскам слоя или размытия круглых участков ваших слоев.
3. Угловой градиент
Угловой градиент будет занимать весь слой и переходить от одного цвета к другому при вращении против часовой стрелки.Где бы вы ни начали, градиент будет резкой границей между первым и последним цветом градиента.
Этот тип градиента гораздо более специализирован по сравнению с некоторыми другими типами градиента в Photoshop. Скорее всего, вы не будете так часто использовать эту опцию.
4. Отраженный градиент
Отраженный градиент по существу создает линию градиента. Чем дальше вы перетаскиваете при создании градиента, тем шире становится этот эффект градиента.Этот тип градиента отлично подходит для размещения на горизонтальных или вертикальных краях ваших изображений.
5. Алмазный градиент
Наконец, ромбовидный градиент создает градиент в форме звезды, который уникальным образом исчезает. Это полезный вариант, когда вы хотите создать круговые градиенты, но хотите больше различий в интенсивности между цветами.
— Объяснение настроек инструмента «Градиент»
Когда ваш редактор градиентов отсортирован и выбран тип градиента, вам нужно будет пройти через остальную часть панели настроек, прежде чем фактически создавать градиент в Photoshop.Эти дополнительные настройки находятся на панели настроек инструмента градиента, и их работа займет всего несколько секунд.
Первый вариант, который у вас есть, — это режим наложения вашего градиента. Эти режимы наложения работают так же, как режимы наложения слоев, но будут применяться только к вашим новым градиентам. Для общего использования оставьте для режима наложения градиента значение «Нормальный».
Затем ваш параметр непрозрачности изменит видимость ваших настроек градиента.Чтобы ваш градиент был полностью виден, я бы рекомендовал установить непрозрачность на 100%. В конце концов, вы всегда можете настроить непрозрачность слоя позже, когда примените градиент к новому слою. В этом смысле параметр непрозрачности становится немного лишним.
Наконец, вы увидите три флажка : реверс, дизеринг и прозрачность .
Если вы отметите опцию реверса , ваш градиент изменит стороны и обратится сам.Это полезно, если вы хотите, чтобы определенные цвета вашего градиента применялись с другой стороны. Какой бы полезной ни была эта опция, ее нужно использовать только в определенных случаях.
Параметр дизеринга помогает обеспечить плавный переход между разными тонами в градиенте. Без отмеченной опции дизеринга вы можете получить полосу в градиенте. Чтобы обеспечить высокое качество и плавный градиент, убедитесь, что параметр дизеринга отключен.
Наконец, опция прозрачности позволяет вам создавать прозрачность, когда у вас есть прозрачное значение в вашем градиенте.Например, если вы создаете градиент от переднего плана к прозрачному, прозрачность не будет видна, если не установлен флажок прозрачности. Чтобы упростить жизнь, убедитесь, что этот флажок также снят, независимо от того, создаете ли вы прозрачный градиент или нет.
Создание нового градиента на холсте
Создавая градиент, вы можете применить его непосредственно к слою или создать слой градиентной заливки. Оба варианта выполнят свою работу, но имеют определенные плюсы и минусы.
— Применение градиентов к слою
Первый вариант — применить градиент непосредственно к новому слою. Этот вариант кажется наиболее естественным и позволяет легко нарисовать градиент именно там, где вам нужно.
После настройки инструмента градиента создайте новый слой для слоя с градиентом. Таким образом, вы можете быть уверены, что редактируете без разрушения, и в дальнейшем получите больший контроль.
Выделив новый слой, щелкните и перетащите его, чтобы применить градиент к слою.В зависимости от того, как далеко вы перетаскиваете между двумя точками градиента, вы можете придать своему градиенту жесткие или мягкие края. В этом случае я сделаю более мягкий вид и перетащу точки градиента далеко друг от друга.
Таким образом, вы применили градиент к новому слою, и он выглядит точно так же, как в редакторе градиентов! Очень просто.
— Создание слоя градиентной заливки
При использовании слоя с градиентной заливкой у вас немного меньше контроля над размером и расположением градиента.Однако, если вы хотите, чтобы общий градиент исходил от края кадра, этот вариант отлично подойдет. Большим преимуществом слоев градиентной заливки является то, что их можно настраивать способами, которые невозможны при применении градиентов непосредственно к слою.
Чтобы создать новый слой с градиентной заливкой, выберите Layer> New Fill Layer> Gradient.
Появится диалоговое окно градиентной заливки со всеми опциями настроек градиента, которые вы уже изучили. Дважды щелкнув поле градиента, вы можете получить доступ к редактору градиента и настроить внешний вид градиента.
Оттуда вы можете изменить угол, стиль, масштаб и другие параметры настройки, которые изменят внешний вид вашего градиента.
Если вы согласны с настройками, нажмите OK.
Теперь у вас будет слой градиентной заливки вместо обычного слоя. Если вы хотите внести изменения в этот слой градиента, просто дважды щелкните поле градиента, чтобы снова открыть настройки градиента.
Как создать собственный градиент в Photoshop
Независимо от того, с каким типом градиента вы работаете, иногда предустановленные параметры не предлагают то, что вы ищете.К счастью, вы можете легко создавать свои собственные градиенты.
В редакторе градиентов дважды щелкните любой из образцов цвета, чтобы изменить цвет.
Вы можете добавить дополнительные цвета, щелкнув в любом месте полосы градиента. Продолжайте так, пока не установите цвета и градиенты по своему вкусу.
Итак, вы создали свой собственный градиент, готовый к использованию!
Сохранение пользовательских градиентов в качестве предустановки градиента
Если вы собираетесь потратить время на создание собственного градиента, вы можете сохранить всю свою тяжелую работу.К счастью, вы можете сохранить любой настраиваемый градиент в качестве предустановки градиента в Photoshop.
После того, как вы создали собственный градиент, который хотите сохранить, создайте новое имя для вашего градиента. Это облегчит идентификацию позже.
Затем нажмите кнопку «Новый» , чтобы сохранить градиент.
Теперь ваш собственный градиент будет отображаться как собственная предустановка в нижней части окна ваших предустановок!
Создание прозрачных градиентов
Хотя в этой статье я много говорил о работе с прозрачными градиентами, давайте быстро рассмотрим некоторые сноски для создания этих градиентов.
Чтобы создать прозрачный градиент, выберите инструмент градиента ( G ) и откройте редактор градиента.
В окне предварительных настроек откройте папку «основы» и выберите градиент «от переднего плана к прозрачному» .
Вместо того, чтобы выбирать цвет здесь, в редакторе градиента, вам нужно только изменить активный цвет переднего плана. Для этого нажмите OK в редакторе градиентов, а затем выберите цвет переднего плана в нижней части панели инструментов.
Откроется палитра цветов, в которой вы сможете выбрать любой желаемый цвет. Какой бы цвет вы ни выбрали, он будет цветом вашего прозрачного градиента. После того, как цвет вас устроит, нажмите «ОК», чтобы сохранить изменения.
Заглянув в свой редактор градиентов, вы можете увидеть новые изменения цвета, показанные в предварительном просмотре градиента.
После выбора типа градиента создайте новый слой, щелкните и перетащите его, чтобы применить передний план к прозрачному градиенту.
Теперь вы успешно создали прозрачный градиент!
Подробнее: Полное руководство по прозрачным градиентам в Photoshop
Создание градиентного фона в Photoshop
Если вы хотите, чтобы весь фон вашего холста был градиентным, вам нужно будет сделать это после создания нового документа. Поскольку в диалоговом окне нового документа нет новой опции градиентного фона, вам придется прибегнуть к другим обходным путям.
Выбрав фоновый слой, возьмите инструмент градиента ( G ) и выполните все необходимые настройки на верхней панели настроек.
Затем выберите тип градиента, щелкните и перетащите по холсту, чтобы применить новый градиент. Поскольку ваш фоновый слой выбран, белый фон будет заменен вашим активным градиентом.
А что, если у нет слоя фона ?
В этом случае просто примените градиент на новом слое.После применения щелкните и перетащите слой в нижнюю часть стопки слоев. Теперь это будет градиент вашего «фонового» слоя!
Как изменить цвет градиента
На этом этапе вы знаете, как изменить цвет градиента, прежде чем его действительно создадите. Итак, как вы можете изменить цвета уже существующего градиента? Ну, все зависит от типа созданного вами градиента. Если вы применили разноцветный градиент к слою, вы не сможете изменить цвет, не переделав его полностью.
Поскольку эти типы градиентов применяются постоянно, применяются, нет возможности повторно получить доступ к исходным настройкам градиента. Исключение составляют прозрачные градиенты, которые я использую как здесь .
С учетом сказанного еще не все потеряно. Это потому, что с помощью слоя с градиентной заливкой вы можете легко изменить цвет градиента в любой точке проекта.
Как вы узнали выше, новый слой градиентной заливки создается путем перехода к Layer> New Fill Layer> Gradient.
Поскольку слои градиентной заливки можно редактировать, все, что вам нужно сделать, это дважды щелкнуть значок градиента в вашем слое. Это снова откроет настройки градиентной заливки, где вы сможете внести изменения в свой активный градиент.
Нажав на свой редактор градиентов, вы получите доступ к настройкам градиента, включая цвет. Здесь вы можете настроить образцы цвета, чтобы изменить цвет существующего градиента.
Поскольку у вас всегда есть доступ к этим настройкам градиента при использовании слоев градиентной заливки, вы можете изменить цвет в любое время без особых хлопот!
Как повернуть или инвертировать градиенты Photoshop
Подобно изменению цвета, вы не можете отменить или повернуть градиенты, которые применяются непосредственно к обычному слою.Поскольку они применяются постоянно, их нелегко изменить. Однако единственный обходной путь — использовать инструмент «Перемещение», чтобы переместить существующий градиент в более подходящее положение. Это не самый эффективный способ решения задач, но он выполнит свою работу.
Как вариант, вы можете попробовать создать совершенно новый градиент в новой ориентации, которую вы ищете.
Еще раз, лучший способ поворота или реверсирования градиента в Photoshop — использовать слой заливки с градиентом .
Дважды щелкнув значок слоя градиентной заливки, вы получите доступ к настройкам градиента. В этом диалоговом окне вы найдете вариант угла, а также флажок «перевернуть».
Чтобы настроить угол градиента, щелкните круг и перетащите курсор, чтобы изменить угол. Это даст вам предварительный просмотр обновленного угла градиента на холсте в реальном времени.
Если вы хотите инвертировать цвета градиента, отметьте опцию «реверс».Это переключит, с какой стороны градиента исходят ваши цвета. Нет ничего проще!
Инструмент градиента в Photoshop — впечатляющий инструмент с бесконечными возможностями настройки. Применяете ли вы градиент к тексту, фоновому слою, маске слоя или фигурам, инструмент градиента сделает все. Хотя самый простой способ создания градиентов — это применить его непосредственно к новому слою, может быть более выгодным создание нового слоя градиентной заливки.Таким образом, у вас всегда есть возможность внести изменения в градиент позже в вашем проекте. Теперь, когда вы знаете, как использовать инструмент градиента в Photoshop, начните практиковаться и посмотрите, какие потрясающие эффекты градиента вы можете создать!
Удачного редактирования!
— Брендан
Gradient Tool Photoshop
Фото trumzz через iStock
Инструмент градиента Photoshop прост для понимания тем, что он создает постепенное смешение цветов.
То есть, когда инструмент «ведро с краской» применяет один и тот же цвет ко всему выделению, инструмент «Градиент» применяет несколько цветов, переходящих от одного к другому.
Однако, хотя легко понять, что такое инструмент градиента, немного сложнее понять, как его использовать в Photoshop.
Вот где приходит этот урок.
Photoshop Gradient Tool: как создать градиент в PhotoshopПрежде всего, нам нужно изучить, как создать градиент в Photoshop.
В видео ниже, Учебники Криса предлагают глубокое погружение в градиенты и способы их использования.
Видео начинается с того, как использовать градиент, и предоставляет обзор различных типов градиентов, имеющихся в вашем распоряжении в Photoshop. Сюда входит обсуждение того, где найти инструмент градиента на панели инструментов Photoshop и как внести коррективы в функции градиента, такие как непрозрачность.
Оттуда Крис демонстрирует, как использовать прозрачность в градиентах, объясняет, как редактировать и создавать новые градиенты, и показывает, как применять градиенты к выбранным областям.
Для меня самый запутанный аспект градиентов — это разные типы градиентов, которые обсуждаются в следующем разделе, и способы использования редактора градиентов.
Как вы можете видеть выше, редактор градиентов включает в себя множество инструментов, которые могут немного запутать новичков в Photoshoppers. Вот разбивка того, что делает каждый инструмент, согласно Adobe:
- Меню панели (A) — Эта панель отображает общие типы градиентов. Обратите внимание, что эти градиенты не обязательно являются отображаемыми цветами, а скорее являются отображаемым шаблоном .
- Ограничение непрозрачности (B) — Ограничение непрозрачности определяет уровень прозрачности. Обратите внимание, что для каждого цвета есть одна ступень непрозрачности. Чтобы настроить непрозрачность, переместите ограничитель непрозрачности влево или вправо.
- Остановка цвета (C) — Остановка цвета определяет цвет градиента. Чтобы выбрать начальный цвет, щелкните левую цветовую границу под полосой градиента. Когда вы это сделаете, треугольник над ним станет черным, чтобы указать, что цвет редактируется. Выполните ту же процедуру, чтобы изменить другие цвета градиента, обязательно используйте соответствующую цветовую границу.
- Стоп-значения (D) — Стоп-значения выполняют ту же функцию, что и конечные точки непрозрачности и цвета, за исключением того, что в этом случае вы можете ввести число для непрозрачности и местоположения остановки непрозрачности и выбрать цвет из палитры. и введите число для расположения цветовых остановок.
- Средняя точка (E) — Средняя точка — это место, в котором градиент имеет равномерное сочетание двух цветов. Чтобы отрегулировать его расположение, перетащите ромб под полосой градиента влево или вправо.Кроме того, вы можете нажать на ромб и ввести значение местоположения.
Одной из лучших особенностей инструмента градиента является то, что вы можете использовать так много разных типов градиентов. Как объясняется в этом руководстве Adobe, это включает в себя следующее:
Линейный градиент , переходящий от одного цвета к другому по прямой линии:
Радиальный градиент , переходящий от одного цвета к другому от центра круга наружу:
Угловые градиенты , которые переходят против часовой стрелки вокруг начальной точки:
Отраженные градиенты , которые переходят наружу от начальной точки в центре для получения зеркальной эффект:
Алмазные градиенты , которые переходят наружу от начальной точки в центре в форме ромба:
Подробнее: Photoshop Gradient Tool SummarizedIn В дополнение к функциям, описанным выше, инструмент градиента Photoshop имеет другие параметры настройки, которые все Ниже вы можете создать градиент, отвечающий вашим конкретным потребностям.
Показанный выше, вы можете увидеть длинный список режимов наложения, каждый из которых предлагает уникальный способ взаимодействия градиента со слоями под ним.
Справа от него вы можете увидеть ползунок непрозрачности, который определяет прозрачность градиента. Перемещение ползунка влево увеличивает прозрачность и показывает больше слоев под градиентом.
Снова перемещаемся вправо: три флажка:
- Обратный , который меняет порядок цветов градиента на обратный.
- Dither , который регулирует плавность перехода между цветами в градиенте.
- Прозрачность , которая определяет, как применяется непрозрачность градиента.
Инструмент «Градиент» также имеет параметр градиента шума, показанный выше.
Градиент шума создается путем выбора цветов из указанного диапазона и последующего их отображения в случайном порядке.
В приведенных выше примерах вы можете увидеть, как изменение шероховатости (которая контролирует постепенность переходов между цветами) приводит к совершенно разным градиентам.
Таким образом, у вас есть хорошее введение в использование градиентов в Photoshop. Обязательно посмотрите полное видео в начале этой статьи, чтобы познакомиться с тонкостями инструмента градиента Photoshop.
Привет из ПТ!
Советы по обработке фотографий
Не хватает фотографий, чтобы попрактиковаться в обработке фотографий?
Подарите себе бесконечную коллекцию красивых фотографий, открыв последние секреты поиска потрясающих снимков в любом месте и в любое время с нашим 30-дневным творческим испытанием глаз.
Руководство по градиентным картам в Photoshop
, автор — Алек Драгган, 27 сентября 2019 г.
Корректирующие слои Photoshop — отличный способ изучить глубинное редактирование на основе слоев. Карты градиента — один из этих корректирующих слоев, позволяющий творчески изменять цвет изображений. Как можно применить и наилучшим образом использовать карты градиента в Photoshop CC?
Есть два основных способа использования инструментов Photoshop CC Gradient maps . Вы можете раскрашивать изображения в качестве наложения, а цвет заменять изображение несколькими, обычно двумя, тонами.Замена цвета включает в себя черно-белые изображения, но этот инструмент позволяет выбрать любые два цвета, а не две основные тональности.
Вы также можете использовать карты градиента для создания градиента между двумя цветами, который затем можно использовать вместо черного и белого.
Карты градиента дают вам больше контроля над контрастом и настроением при превращении фотографий в черно-белые.
В этом руководстве мы рассмотрим следующее:
- Что такое карты градиента Photoshop CC?
- Как использовать карты градиента Photoshop CC?
- Как лучше всего использовать градиентные карты Photoshop CC?
Мы обсудим как общие советы, так и пошаговые изменения, так что давайте сразу же!
Прежде чем мы начнем, убедитесь, что на ваше устройство загружен Photoshop.Вы можете приобрести Photoshop через тарифный план Adobe Creative Cloud всего за 9,99 долларов США в месяц.
Что такое карты градиента Photoshop CC?Карты градиента — это инструмент Photoshop CC, который создает новый корректирующий слой, который выбирает новый цвет для каждого пикселя определенного значения. С точки зрения непрофессионала, самые темные области вашего градиента заменяют тени и нижнюю часть изображения, середина заменяет вашу общую экспозицию, а конец заменяет ваши блики.
Если вы хотите разобраться в базовой цветокоррекции с помощью Gradient Maps , ознакомьтесь с этим руководством.В число других хороших руководств входит этот, в котором используются как карты градиента, так и режимы наложения .
Как работают карты градиента?Возьмите это изображение, например:
Если мы применим к этому слою базовую маску Gradient Mask , используя градиент от черного к белому, то мы получим:
Это довольно легко понять в черно-белом . Темные области более черные, светлые области более белые, а средние области — серые. Давайте посмотрим на пример цвета со странным градиентом.
Это то же изображение выше, но с переходом от красного к зеленому. Градиентная карта , чтобы показать максимальный контраст:
Обратите внимание, что области, которые были самыми темными на изображении выше, теперь имеют ярко-красный цвет. Остальные области за пределами теней — ярко-зеленые. Градиент между красным и зеленым мутным, поэтому менее насыщенные области — это средние тона.
Зачем нужен этот инструмент?Хотя в приведенном выше примере показана резкая разница в цвете, есть много причин для использования этих эффектов.Цветовая градация не всегда является наложением сплошного цвета, и позже мы увидим, что Gradient Maps действительно соседствуют с Blending Modes .
Есть также специальные параметры фотографии, которые делают этот инструмент очень простым в использовании. Они скрыты в раскрывающихся меню. Мы обсудим, как получить к ним доступ позже.
Наконец, если вы любите свою черно-белую фотографию , карты градиента позволяют новый уровень ручного управления, к которому у вас не было доступа раньше, а также возможность более творческих градиентов.Например, вы можете перейти от черного к белому и обратно к черному на изображении, чтобы получить более абстрактный вид.
Где находится инструмент «Карта градиента»?Вы можете использовать Gradient Map Tool несколькими способами. Когда у вас есть изображение в фотошопе, самый простой способ его выбрать — перейти в Изображение >> Коррекция >> Градиентная карта .
Вы также можете выбрать его на панели Adjustments :
Чтобы сделать эту панель Adjustments видимой, войдите в раскрывающиеся меню верхнего уровня.Выберите Window >> Adjustments и убедитесь, что в списке отмечен пункт «Adjustments».
Если вы работаете в рабочей области «Фотография », этот параметр «» выбирается заранее. Чтобы получить доступ к рабочей области фотографии, выберите Window >> Workspaces >> Photography .
Как использовать карты градиента в Photoshop CCТеперь, когда вы понимаете основы того, что Карты градиента делают в Photoshop, вы можете начать использовать их для творческих экспериментов.Есть несколько различных способов применить маску слоя, чтобы они правильно выравнивали цвета ваших изображений, без агрессивной замены вашего изображения.
Это изображение, которое мы собираемся оценить по цветовой гамме:
Моя главная цель с этим изображением — сделать его более теплым и землистым. Я сделаю это, удалив некоторые из более резких тонов белого света более теплыми и естественными.
Применение карты градиентаПримените карту градиента на новом слое из Изображение >> Коррекция >> Градиентная карта или из панели Корректировки .
Неважно, какие у вас цвета фона и переднего плана. Мы можем отредактировать их позже в процессе.
Теперь полоса градиента должна быть видна на вашей панели настройки, пока у вас выбран слой Gradient Map :
Два цвета в вашей шкале градиента будут градиентом между выбранным передним планом и фоном. цвет.
Прежде чем мы изменим эти цвета, давайте изменим способ, которым корректирующий слой влияет на изображение, редактируя с использованием режимов наложения и Непрозрачность .
При работе с градиентными картами попробуйте применить режимы наложения в разделе Overlay :
Режим наложения Soft Light — лучшее решение для одного щелчка, если вы не собираетесь настраивать непрозрачность. Если вы хотите настроить насыщенность изображения, используйте что-то вроде Vivid Light , а затем уменьшите непрозрачность.
На этом изображении я обнаружил, что лучше всего работает Vivid Light или Hard Light с меньшей непрозрачностью.Следовательно, я использовал следующие настройки для своего корректирующего слоя:
С непрозрачностью 32% и режимом наложения яркого света я могу видеть, как моя текущая карта градиента выглядит с моим изображением.
Теперь я могу щелкнуть полосу градиента , чтобы увидеть мои корректировки в реальном времени по мере того, как я изменяю параметры редактирования.
При нажатии на панель градиента открывается следующий редактор градиентов :
Теперь щелкните шестеренки настроек, чтобы открыть раскрывающееся меню.Теперь у вас будет возможность выбрать Photographic Toning .
Перейдя в раскрывающееся меню Photographic Toning , поиграйте с различными предустановками. Это меню позволяет редактировать цвет и расстояние между цветами. Изменение расстояния между цветами сделает градиент более или менее плавным.
Цвета по яркости назначать не нужно. Создайте новый цвет, перетащив один из квадратов градиента. Затем щелкните поле цвета и выберите свой цвет.
Конечно, переход от темного к светлому — традиция. Тем не менее, вы можете переключить его и перейти от светлого к темному или даже от темного к светлому и темному (от светлого к темному к светлому …), все зависит от вас!
Каждый вариант, который вы делаете в редакторе градиента, также виден на самом изображении, если корректирующий слой помечен как видимый . Наблюдать за внесенными вами изменениями в изображение в реальном времени невероятно полезно!
Поигравшись с цветами, режимами наложения , непрозрачностью и , я остановился на этом окончательно отредактированном изображении:
Оно кажется более волшебным и загадочным, и определенно похоже, что оно было снято ближе к сумеркам.Это то, что я хотел на изображении с самого начала, так что я счастлив!
Лучшие варианты использования градиентных карт в Photoshop CCКак видите, у этих карт есть множество применений. Этот слой быстрой настройки обеспечивает гораздо больший контроль, чем инструменты, доступные в процессах RAW камеры, такие как split toning . Возможность видеть и контролировать переходные эффекты градиента особенно полезна.
Кроме того, этот инструмент позволяет применить к изображению более двух цветов и может сразу заменить множество тонов и раздражающие проблемы с цветом.
Кроме того, возможность настройки определенных частей экспозиции, таких как тени на лице или остальной оттенок кожи, может сделать ваши изображения безупречными.
Использование инструмента выбора цвета обеспечивает еще больший контроль. Например, вы можете использовать палитру цветов, чтобы выбрать градиент из цветов, уже присутствующих в вашем изображении, а затем использовать те, которые с наложением Blending Mode , чтобы ваше изображение действительно выделялось. Возможность добавить тональности к освещению с помощью палитры цветов для единообразия просто потрясающая.
Цветокоррекция с помощью карт градиента и портретной съемкиНаиболее эффективным местом для творческого использования цветокоррекции и карт градиента может быть портретная съемка. Если вы пытаетесь приукрашивать определенные оттенки для творческого эффекта, возможно, вам сложно добиться идеального эффекта с помощью некоторых других инструментов Photoshop. Объем ручного управления инструментом Gradient Tool делает этот процесс более сложным, но в конечном итоге дает лучший конечный продукт.
Создание предустановок градиента
При цветокоррекции портретов очень популярны определенные эффекты, например, в жанре бирюзового и оранжевого.Вместо того, чтобы каждый раз воссоздавать этот градиент, вы можете сделать предустановку градиента .
После того, как вы создали градиент, который хотите сохранить, нажмите кнопку New :
Следуйте инструкциям в диалоговом окне, чтобы добавить новый градиент к выбору Presets . Теперь вы можете применить его ко всем изображениям из одного набора.
Вы также можете использовать этот корректирующий слой, чтобы добавить к изображению более абстрактную окраску.
С другой стороны, применение нескольких из этих слоев к черно-белому изображению может дать творческий и абстрактный эффект.
Не забывайте о наборах цветов, которые хорошо сочетаются друг с другом. Дополнительные цвета — хорошая отправная точка, как неоново-зеленый и фиолетовый или бирюзовый и оранжевый.
Я добился большого успеха, используя технику цветовой коррекции городских пейзажей и архитектурных изображений, особенно когда изображение имеет высокий контраст и четкость , которые я хочу приглушить.
Помните, что вы можете применить этот эффект разными способами, в режимах наложения и прозрачности, а также с помощью масок слоя.Как и в случае с большинством инструментов редактирования Photoshop, лучший способ научиться — это практиковаться.
Вам понравилось изучать этот новый процесс? Если это так, подпишитесь на нас в Facebook и Twitter, чтобы получить больше ресурсов по фотографии и руководств по редактированию фотографий. Просмотрите другие наши творческие уроки, чтобы узнать, что еще вы можете делать со своими изображениями.
Используете WordPress и хотите получить Envira Gallery бесплатно?
Envira Gallery помогает фотографам всего за несколько кликов создавать красивые фото- и видеогалереи, чтобы они могли демонстрировать и продавать свои работы.
Как использовать инструмент «Градиент» в Photoshop
Различные формы градиента включают ромбовидный, отраженный, линейный и т. Д. Существуют также режимы наложения градиента для цветов переднего плана и фона. Просто дважды щелкните панель инструментов в палитре цветов, чтобы изменить цвет переднего плана или фона. Вы можете сделать ваш передний план прозрачным. его цвет тускнеет, так что вы можете видеть слои ниже. Затухание осуществляется путем смахивания по пикселям.
Различные места для градиента включают корректирующий слой, слой заливки, меню стилей слоя и панель параметров инструмента.
Существует два типа или настроек градиента: сплошной и шум. Сплошной — это градиент, генерируемый алгоритмически, а шум — из значений RGB. Сплошной градиент используется для ручной настройки цветов, а шум — для множества цветовых полос.
Прежде чем использовать инструмент «Градиент», сначала преобразуйте фоновый слой в обычный слой.
Затем создайте градиентный слой. Выберите любой стиль градиента и убедитесь, что слой градиента прозрачный. Переход между цветовыми полосами можно определить, отрегулировав плавность.Короткие штрихи приводят к более резкому градиенту, а длинные штрихи — к более плавному.
Диалоговое окно «Редактор градиента», которое можно извлечь, щелкнув сам градиент, используется для изменения градиента. Перетащите верхнюю контрольную точку непрозрачности, если вы хотите удлинить непрозрачную часть градиента. Чтобы уменьшить непрозрачность, просто перетащите белый значок «Стоп непрозрачности». Между маркерами остановок появляется маленький ромб, который называется средней точкой градиента. Эту среднюю точку можно использовать для регулировки плавности градиента, просто перетаскивая его влево или вправо.Если вы перетащите его влево, плавность градиента увеличивается, а когда вы перетаскиваете его вправо, плавность уменьшается.
Чтобы отредактировать несколько слоев, сначала сгруппируйте их, выделив их, а затем введите Command-G или Control-G. Если вы хотите разгруппировать несколько слоев, просто введите Shift-Command-G или Shift-Control-G. Если вы хотите изменить свою работу, используйте редактор градиентов. Дважды щелкните слой градиента и выберите новый стиль градиента.
Вы можете создать свой собственный градиент и добавить его к заранее определенным градиентам, сохранив его и установив масштаб стиля и угол градиента.
Как создать собственный градиент в Photoshop Учебное пособие по Photoshop
Как сделать градиент в Photoshop
Вы можете создавать свои собственные градиенты всего за несколько шагов. Но если вы ищете готовые градиенты Photoshop, обязательно ознакомьтесь с этими коллекциями:
Например, градиентыSunset были частью ретро-стиля synthwave вместе с хромированным шрифтом 80-х и типографикой. Также в дизайне стиля 80-х использовались металлические градиенты, такие как хромированные.
Где находится инструмент «Градиент» в Photoshop?
Иногда предустановки градиента не что вам нужно.Легко смешать свой собственный градиент и сохранить его для будущее использование.
Откройте инструмент градиента
Photoshop Elements: инструмент градиента справа от инструмента «Ведро с краской» на панели инструментов и сочетания клавиш составляет G.
Adobe Photoshop: инструмент градиента находится под инструмент «ведро с краской» на панели инструментов, а сочетание клавиш — G.
Выберите тип градиента в параметрах. бар. Я выбрал линейный.
Выберите градиент изменить, если есть один, близкий к тому, что вы хотите.В противном случае градиент редактор будет использовать текущий выбранный градиент. На панели параметров щелкните стрелку рядом с предварительным просмотром градиента, чтобы открыть средство выбора градиента. Примечание : Ваши градиенты могут отличаться от моих, потому что это зависит от градиента. комплект вы загрузили! Если вы используете Elements, вы будет иметь кнопку Edit . Если вы используете Photoshop, у вас не будет кнопки редактирования .
| Элементы | Фотошоп |
Элементы: нажмите Edit. кнопка рядом с предварительным просмотром градиента, чтобы открыть редактор градиента.
Photoshop: Дважды щелкните предварительный просмотр градиента на панели параметров, чтобы открыть редактор градиента.
Работа с редактором градиентов Photoshop
Редактор градиента и в Elements, и в Photoshop есть такой же.
Выберите градиент Тип : шум или твердый сигнал. (Градиенты шума содержат случайно распределенные цвета внутри диапазон цветов, который вы укажете. Если ты хочешь большего информацию о градиентах шума, перейдите в онлайн-справку и введите Noise Gradient в поле поиска.)
Выбрать настройка плавности: чем плавнее вы хотите, чтобы цвета смешивались, тем значение должно быть выше, до 100%.
Как использовать Photoshop Gradient Ramp
Рампа позволяет вам выбирать цвета и способы их смешивания. вместе. Маркеры называются Остановки и движутся. они редактируют цвета градиента или непрозрачность. У тебя может быть много цветов, и у вас может быть много разных непрозрачностей, но для этого упражнения мы используйте три цвета и две непрозрачности.
Сверху на рампе расположены упоры непрозрачности , которые редактировать прозрачность градиента.Внизу пандуса цветовых ограничителей , которые позволяют редактировать цвета, включенные в градиент.
Настройка цветовых точек в градиентах Photoshop
Сначала посмотрим на цветные стопы. Выбор цветовой остановки активирует регуляторы цвета под рампой.
1. Выбранная остановка : Выберите остановки, нажав на них. Выбранная остановка имеет темную точку. Любые манипуляции вы сделаете, чтобы цвет или положение повлияли только на выбранный стоп.Тащить, тянуть остановку в новом месте, чтобы изменить «скорость» градиента (как быстро смешивается) или используйте коробку Location чтобы вручную ввести процент. Попробуйте сдвинуть один из цветов остановится и посмотрите, как это повлияет на ваш градиент.
2. Маленький ромб между стопов называется средней точкой . Вы можете использовать этот ромб, чтобы определить, где находится середина цветов. являются и влияют на то, как они смешиваются. Если вы хотите больше оранжевых тонов в над градиентом вы можете переместить ромб средней точки вправо, чтобы пример.Попробуйте сдвинуть его, чтобы отрегулировать среднюю точку. Когда средний ромб выбран однотонный, а не полый.
3. Кнопка «Удалить» : Щелчок по этой кнопке удаляет выбранная остановка от градиентной рампы. Вы также можете перетащить остановку от пандуса и бросьте его, чтобы удалить. Попробуйте оба, а затем используйте отменить (cmd / ctrl + Z), чтобы вернуть его.
4. Цвет сборщик : Либо двойной щелкните по цветовой шкале, чтобы открыть палитру цветов, или щелкните стрелку чтобы открыть всплывающее окно, где вы можете быстро выбрать фон и передний план цвета или цвет пользователя.Если вы выберете пользовательский цвет, вам все равно понадобится дважды щелкнуть по цветовой шкале, чтобы открыть палитру цветов. Попробуйте изменить цвет.
5 . Местоположение : Вы можете установить местоположение здесь вручную, по процентам, от 0% до 100%, 0 — крайний левый угол и 100 — все путь направо. Это наиболее полезно, когда вы хотите разделить цвета. точно.
Выберите последнюю цветовую точку справа. Перетащите это пандус или щелкните Удалить , чтобы избавиться от него. Вы можете также нажмите клавишу удаления на клавиатуре, но если вы используете удаление Ключ он снова появится на другом конце рампы!
У вас должно получиться что-то вроде этого:
Если вы выберете любой цветовой стоп, у вас будет средняя точка алмаз вы можете регулировать между ними.Сдвиньте желтый упор вправо, и отрегулируйте средний ромб так, как вам удобно.
Добавление дополнительных цветовых точек в Gradient Tool
Вы можете не только удалить ограничители цвета, но и добавить их. Это так же просто, как щелкнуть один раз под рампой там, где вы хотите цвет перестает появляться. Затем используйте цветовую секцию, чтобы определить цвет для остановки.
Когда вы добавляете цветные точки, у вас будут дополнительные средние точки. также автоматически добавляется.
Настраиваемая непрозрачность градиентов Photoshop останавливается
Ограничения непрозрачности позволяют настроить прозрачность градиента. Щелкните любую точку непрозрачности, чтобы выбрать ее. На скриншоте ниже У меня выбрана левая остановка непрозрачности. Точка черная, чтобы показать это выбрано. Элементы управления непрозрачностью теперь будут активны. под рампой, а не с помощью элементов управления цветом. Обратите внимание, что у вас также есть средняя точка, как и с элементами управления цветом. Вы можете настроить это таким же образом, как и регулировка средней точки цвета, и она определит, как прозрачность распределяется по градиенту.
Обратите внимание на настройку непрозрачности : вы можете используйте ползунок, чтобы настроить непрозрачность выбранного ползунка непрозрачности от 0 до 100%, и остановка также изменится, чтобы отразить непрозрачность. Заметьте также, что вы можно увидеть сетку прозрачности под цветами, чтобы показать вам, как градиент буду смотреть. Моя Расположение по-прежнему 0%, потому что я не перемещал ползунок, но вы также можете изменить это путем ввода процента или перемещения стопа.
Средняя точка непрозрачности : щелкните по средней точке , чтобы выбрать его, и местоположение отобразится в поле местоположения.Когда вы перемещаете среднюю точку, наблюдая за сеткой прозрачности под градиентом. Это покажет вам, как распределяется прозрачность. Когда все готово, давайте сохраним.
Как создать и сохранить собственный градиент в Photoshop
Чтобы сохранить созданный вами градиент, естественно он нажимает кнопку «Сохранить», не так ли? Неправильный! Здесь Adobe бросила вам изгиб. Вы еще не добавили новый градиент к образцам и его необходимо добавить, прежде чем вы сможете его сохранить. Если вы нажмете «Сохранить сейчас», градиент реально не сохранится.
Введите имя нового градиента в поле Имя и затем нажмите New кнопка .
Теперь градиент появится в образцах.
Теперь вы можете нажать кнопку Сохранить в справа от предустановленных превью в верхней части редактора.
Когда откроется окно просмотра, возможно, с градиентами по умолчанию в папке Elements или Photoshop введите уникальное имя. В файл будет сохранен как файл .GRD, формат для градиента Photoshop пресеты.Щелкните Сохранить.
Это не только сохранило только что созданный градиент, но и он также сохранил те, которые уже были загружены.
Откройте параметры палитры и выберите Сброс. Градиенты . На вопрос, хотите ли вы заменить градиенты с градиентами по умолчанию, скажем Да . градиенты возвращаются к значениям по умолчанию. (Примечание: иногда при загрузке градиентов вы можете добавить градиенты, которые вы загружаете, к текущим. Это сохранит текущий градиенты загружены, и добавьте новые в конец предустановок.Если в этом случае щелкните Добавить . )
Загрузка файла пользовательского градиента GRD в Photoshop
Нажмите кнопку загрузки рядом с предустановками превью. Когда откроется диалоговое окно, выберите новый файл градиента, который вы сохранены и щелкните Загрузить в нижней части диалогового окна. Загружен весь файл градиента, поэтому у вас будут дубликаты всех но пользовательский градиент, который вы сохранили, загрузился.
Этого можно избежать, открыв параметры палитры и выбрав Заменить градиенты из меню.Выбрать новый файл и щелкните Загрузить .
Что делать, если вы не хотите загружать все эти дополнительные градиенты?
Как сохранить наборы пользовательских градиентов Photoshop
Я пошел вперед и выполнил шаги, описанные ранее, чтобы сделать еще пара настраиваемых градиентов. Я хочу сохранить их как набор. Градиенты обведены красным — новые, и те, которые я хочу сохранить. Нам нужно получить избавиться от других.
Щелкните правой кнопкой мыши (пользователи Mac + Щелкните, чтобы получить контекст меню) на первом градиенте в верхнем левом углу и выберите Удалить градиент .Градиент удаляется из предустановок.
Повторите это для всех желаемых предустановок градиента. избавиться. Они удаляются из файла по умолчанию, поэтому следующий шаг — сохранить файл под другим именем. Это то, что у меня есть левый.
Теперь нажмите кнопку Сохранить , и вы сможете выберите новое имя для набора градиентов. Я назвал их fruit_gradients.GRD. Нажмите Сохранить внизу диалогового окна, и теперь у вас есть новый набор предустановок градиентов.Нажмите OK , чтобы выйти из Gradient. Редактор . Теперь их можно загрузить, когда мы делал раньше.
При желании можно скачать фруктовые градиенты здесь. Они будут работать в Photoshop 7 и PS, CS5, CS6, CC и Elements 2. (Они могут работать в Elements 1 и более ранних версиях Photoshop, но я не тестировал их, так как они не установлены на этой машине.)
Изначально это руководство появилось на http://www.northlite.net, веб-сайте, который больше не существует. Я сохранил этот контент для всех любителей Photoshop, которые хотят узнать больше о настраиваемых градиентах Photoshop.
Градиенты Photoshop находят множество применений. Например, я использовал пакет градиентов неба, чтобы создать несколько версий векторного пейзажа Photoshop в разное время дня:
Теперь вы знаете, как создать собственный градиент в Photoshop. Какой градиент вы сделаете?
Ознакомьтесь с этим списком из более чем 1800 различных градиентов Photoshop и поэкспериментируйте с ними в своих проектах.
Как использовать инструмент «Градиент» в PhotoShop — База знаний
Из этого туториала Вы узнаете, как использовать инструмент градиента в Photoshop
.В этом уроке предполагается, что ваше изображение уже открыто в Photoshop
. 1) Щелкните правой кнопкой мыши ведро с краской на панели инструментов
Инструмент «Градиент» позволяет заполнить область определенным узором разными цветами.
2) Выберите инструмент градиента
3) Теперь щелкните и перетащите указатель мыши из одной точки изображения в другую
4) Вы можете изменить цвета градиента или выбрать предустановку здесь
Обратите внимание, Photoshop залил изображение цветом, используя текущую выбранную предустановку
. 5) Выберите пресет из списка
Каждая остановка представляет свой цвет, который можно изменить, чтобы повлиять на общий вид градиента
6) Щелкните по цвету…
7)… и выберите другой оттенок
8) Когда закончите, нажмите ОК
9) Также можно добавить остановку, щелкнув в любом пустом месте
10) Перетащите ограничители, чтобы переместить цвета ближе друг к другу в градиенте
11) Чтобы удалить остановку, выберите ее и нажмите Удалить
12) Вы можете переименовать свой градиент здесь
13) Нажмите New, чтобы добавить его в список пресетов
Теперь ваш градиент отображается в списке
14) Чтобы сохранить список градиентов, нажмите кнопку Сохранить
15) Введите имя для градиентов, затем нажмите Сохранить
16) Чтобы загрузить список градиентов, нажмите кнопку «Загрузить»
17) Выберите список градиентов, который вы хотите загрузить, и нажмите кнопку «Загрузить»
Градиенты добавлены к существующему списку
18) Вы можете удалить градиент, щелкнув по нему правой кнопкой мыши…
19)… и выбрав Удалить градиент
20) Градиенты можно сбросить в любой момент, перейдя в меню…
21)… и выбрав Сбросить градиенты
22) Нажмите ОК
У вас будет возможность сохранить градиенты
Градиенты по умолчанию заменили предыдущий список
Если вы хотите загрузить набор сохраненных градиентов, не добавляя их в список, вам нужно будет заменить их
23) Перейти в меню градиента…
24)… и выберите «Заменить градиенты»
25) Выберите список градиентов, который вы хотите загрузить, и нажмите кнопку «Загрузить»
Photoshop также имеет собственный список градиентов
26) Выберите один из списка для загрузки предустановок
27) Нажмите ОК
Градиенты заменили предыдущий список
28) Нажмите ОК, чтобы закрыть окно градиента
29) Выберем радиальный градиент
Есть несколько стилей градиентов на выбор, включая линейный, радиальный, угловой, отраженный и ромбовидный.
30) Щелкните и перетащите указатель мыши из одной точки изображения в другую
Photoshop использовал ваши настройки для применения радиального градиента
Также можно установить непрозрачность градиента
31) Установите ползунок на желаемое значение
32) Вы также можете изменить порядок градиента
33) Теперь перетащите указатель мыши из одной точки изображения в другую
Обратите внимание, что синий цвет теперь находится в центре вместо красного.Также последний градиент виден под новым
Это конец руководства. Теперь вы знаете, как использовать инструмент градиента в Photoshop
. .


 Нажмите на стоп, чтобы включить черный треугольник , затем нажмите Удалить .
Нажмите на стоп, чтобы включить черный треугольник , затем нажмите Удалить . Значения меньше 20% будут напоминать плавный градиент.
Значения меньше 20% будут напоминать плавный градиент.