Как изменить размер изображения в Фотошопе (Adobe Photoshop)
Иногда возникает необходимость в изменении размера какого-либо изображения или фотоснимка. Например, подогнать размер обоев на рабочий стол или вставить изображение в предоставленное окно и т.д.
Для каждого выполнения такой процедуры нужно либо увеличивать, либо уменьшать размер изображения. Выполнить это несложно, однако нужно иметь ввиду, что при изменении параметров изображения можно откорректировать не только размерные значения фотоснимка, но и выполнить обрезку изображения (под наименованием «кроп»). Ниже рассмотрим методы корректировки габаритных размеров фотоснимков.
Внимание: Перед началом работы по изменению размеров изображения сделайте копию редактируемого файла на случай, если конечная корректировка снимка вам не понравится.
Изменение параметров изображения в Фотошопе
Наиболее подходящим редактором изображений является Adobe Photoshop. Несмотря на то, что данная программа является платной, она лучше подходит для коррекции размеров фотографии, чем, например, встроенный в ОС Windows, редактор Paint. Фотошоп «владеет» удобными функциями для обрезки фотоснимка и лучшим интерфейсом.
Скачать редактор Adobe Photoshop
Способ 1: изменение размера снимка
В данном разделе будет поэтапно показано, как можно изменить габаритные значения изображения.
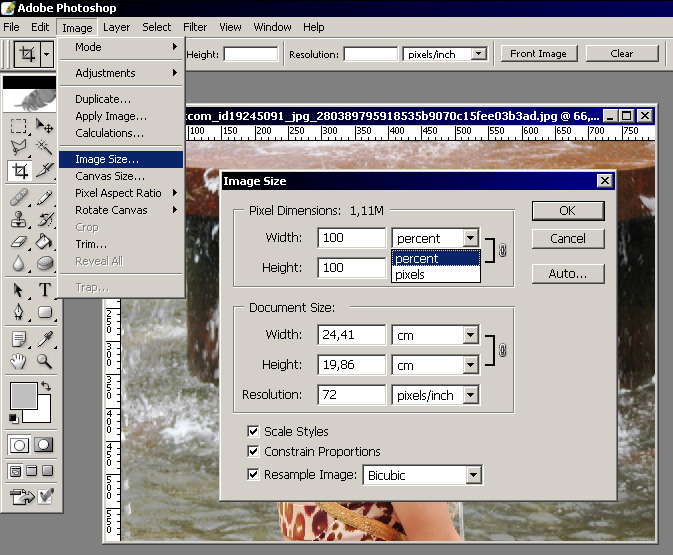
- Открываем файл со снимком с помощью редактора Adobe Photoshop. В примере представлен исходный размер снимка (200х200 пикселей).
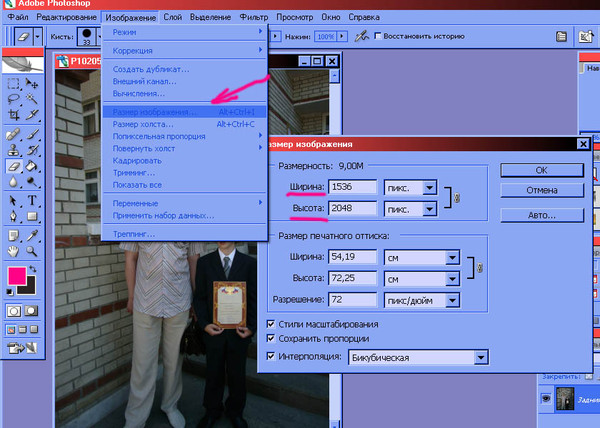
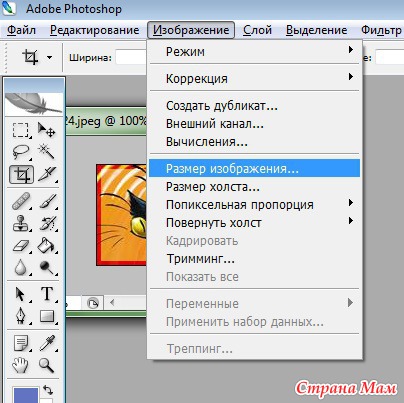
- Далее жмем по кнопке «Изображение» и во всплывающем окне находим пункт «Размер изображения».
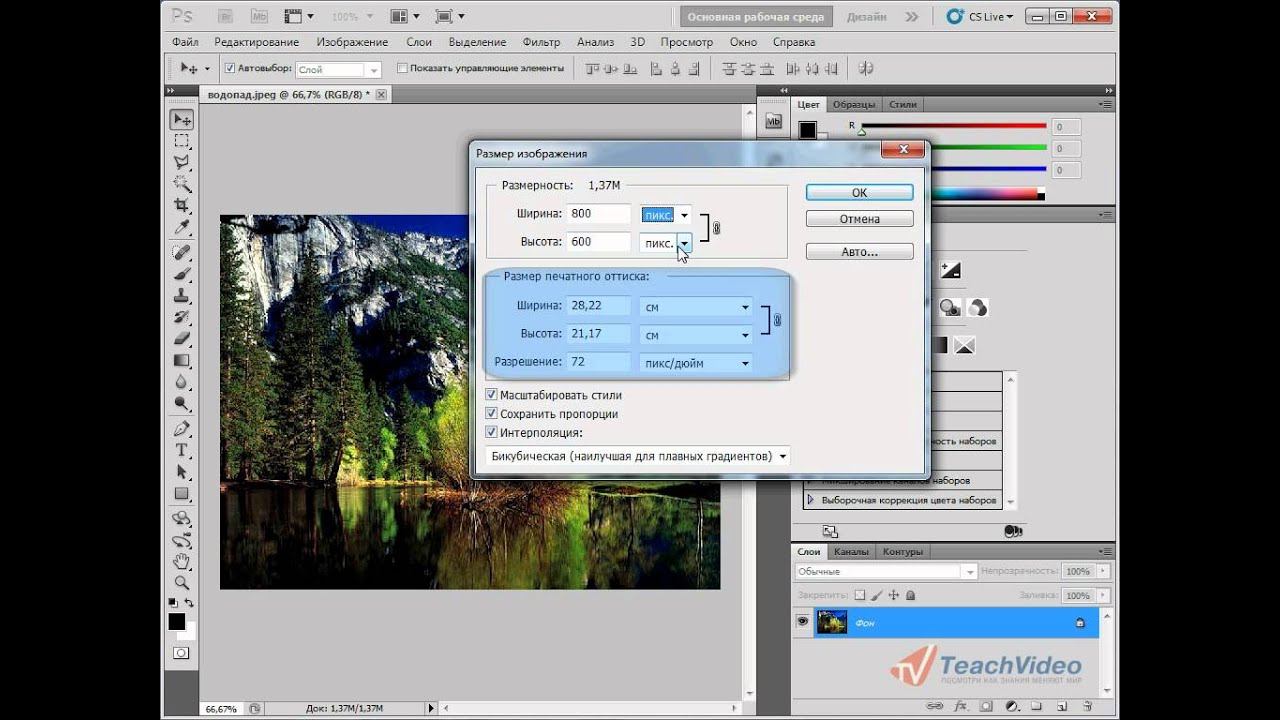
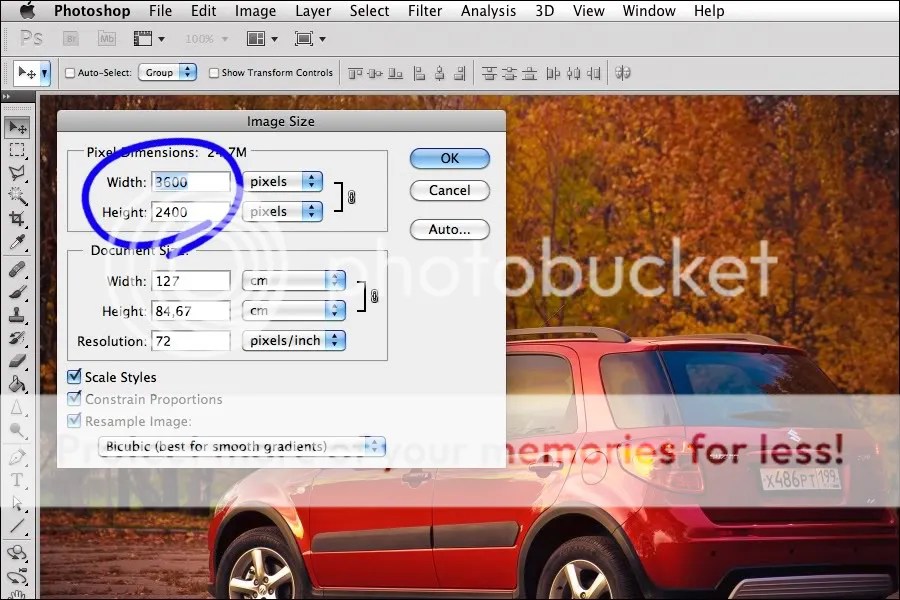
- Нажимаем на пункт «Размер изображения» и у нас открывается окно с параметрами изображения. Для получения данного окна можно использовать горячие клавиши (Alt+Ctrl+I).
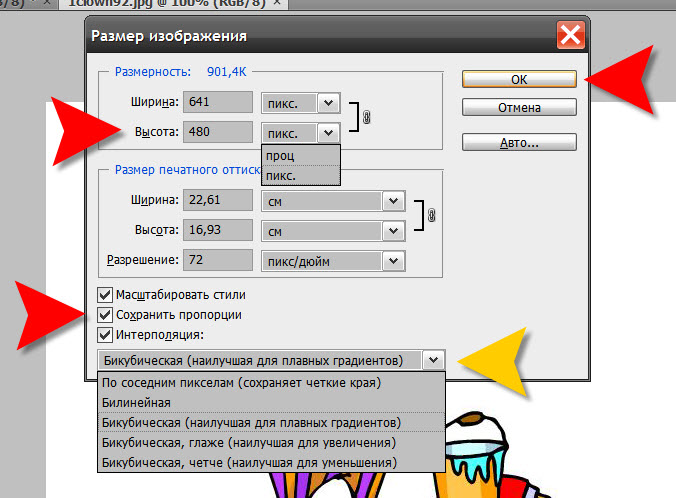
- В данном окне можем приступить к изменению размеров изображения. Для этого вначале определяем единицы измерения (в данном случае «Пиксели»), нажав на соответствующее окно.
 Затем изменяем параметры ширины снимка, высота изменяется автоматически, после нажимаем на кнопку «ОК».
Затем изменяем параметры ширины снимка, высота изменяется автоматически, после нажимаем на кнопку «ОК».
- Вот и все. Размер изображения увеличен до размера (400х400 пикселей).
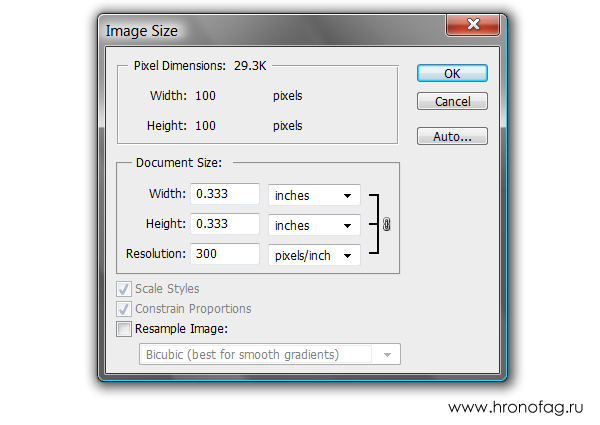
- В таком же порядке выполняется процедура уменьшения размера изображения. На скриншоте показан снимок, размер которого уменьшен до 100х100 пикселей.
Способ 2: обрезка изображения
Используя данный метод, вы сумеете обрезать имеющееся изображение в редакторе Фотошоп.
- Для использования данного метода находим на левой стороне панели инструмент «Рамка» и щелкаем по значку мышкой.
- После данного выбора под верхним меню редактора появиться строка инструмента, где отображен ряд опций. Вначале выбираем необходимые параметры пропорций, по которым производится обрезка. Здесь можно использовать, предлагаемые, во всплывающем окне, (например, 5х7, 16х9 и т.п.), так и другие нестандартные пропорции.
- В результате данных действий, получаем следующее изображение.
- Далее выбираем вид сетки, благодаря чему будет выполнено более грамотное кадрирование изображения в соответствии с нормами фотосъемки (в приведенном примере выбран вид «Золотое сечение»). Затем нажимаем клавишу «Enter».
- И, наконец, получаем результат в виде усеченного изображения.
Итак, в результате детально рассмотрены способы изменения размеров изображения как в сторону увеличения, так и в сторону уменьшения, а также метод обрезки снимка. Приведенная процедура подтверждает, что здесь нет ничего трудного, так что – работа за вами!
Как изменить размер изображения в фотошопе
Автор Глеб Захаров На чтение 6 мин. Просмотров 19 Опубликовано
Изучите один из самых распространенных и полезных навыков Photoshop
Изучение того, как изменить размер изображения, является одним из самых важных навыков, которыми вы должны обладать как пользователь Adobe Photoshop. Независимо от того, поможет ли вам уменьшить размер файла изображения, чтобы упростить его загрузку, или расширить одну деталь изображения, чтобы сделать его более узнаваемым, существует несколько способов изменить размер изображения в Photoshop.
Независимо от того, поможет ли вам уменьшить размер файла изображения, чтобы упростить его загрузку, или расширить одну деталь изображения, чтобы сделать его более узнаваемым, существует несколько способов изменить размер изображения в Photoshop.
Следующее руководство посвящено Adobe Photoshop CC версии 20.0.4. Большинство методов также будут работать со старыми версиями Photoshop, но методология может быть не такой точной.
Что происходит при изменении размера изображения?
Прежде чем вы начнете изучать, как изменить размер фотографии в Photoshop, важно понять влияние, которое может оказать ваше выбранное изображение. Изменение размера, по сути, изменяет объем данных в файле. Если вы уменьшаете изображение в Photoshop, вы удаляете данные; Увеличение добавляет данные.
Качество изображения ухудшается всякий раз, когда происходит изменение размера, но для предотвращения слишком большого вредного воздействия на изображение, Photoshop выполняет задачу, известную как Resampling. Photoshop реконфигурирует пиксели на изображении и увеличивает или уменьшает его в зависимости от того, увеличиваете или уменьшаете фотографию.
В Photoshop есть несколько вариантов повторной выборки, но имейте в виду, что когда Photoshop сжимает изображение, оно удаляет отдельные пиксели, пытаясь сохранить как можно большую чистоту исходного изображения. Когда он увеличивается, он добавляет новые пиксели и размещает их в наиболее подходящих местах.
Увеличение изображений, даже с умной передискретизацией, обычно приводит к некоторым очевидным артефактам, таким как пикселизация – чем больше увеличение, тем заметнее артефакты. Сжатие изображений может привести к схожим проблемам, особенно если вы сложите сложное изображение настолько сильно, что не хватит места в пикселях для рендеринга тех же деталей.
Как изменить размер в Photoshop с помощью инструмента Crop
Если вы хотите изменить размер изображения, чтобы полностью сосредоточиться на его небольшой части, одним из самых быстрых и простых способов является использование инструмента Обрезка. Это позволяет вам выбрать часть изображения и удалить все остальное – не только изображение, но и всю эту часть активного холста.
Это позволяет вам выбрать часть изображения и удалить все остальное – не только изображение, но и всю эту часть активного холста.
Откройте Photoshop и либо откройте, либо перетащите изображение в главное окно, чтобы начать.
Выберите инструмент Обрезать в меню Сервис. Обычно это пятый инструмент сверху и выглядит как пара скрещенных Т-квадратов.
Выбрав инструмент Обрезка, щелкните (или коснитесь) и перетащите изображение, чтобы выбрать участок, который вы хотите обрезать.
Кроме того, вы можете щелкнуть или коснуться изображения, затем нажать или коснуться и перетащить маркеры в каждом углу, чтобы сделать свой выбор.
Если вы довольны выбором, нажмите Ввод или дважды нажмите/коснитесь.
Если по какой-либо причине вы не видите меню «Инструменты», вы можете активировать его, перейдя в Окно > Инструменты в верхней строке меню.
Как изменить размер в Photoshop с помощью Image Resizer
Photoshop имеет встроенный инструмент, предназначенный исключительно для изменения размера изображения. Выберите Изображение > Размер изображения в верхней строке меню, чтобы открыть его. Есть несколько способов изменить размер вашего изображения в зависимости от выбранных вами параметров.
Подходит для
Этот параметр позволяет выбирать изображения разных размеров, включая конкретные разрешения, размеры бумаги и плотность пикселей. Если вы хотите убедиться, что ваша картинка соответствует заданному размеру, это один из самых быстрых и простых вариантов выбора.
Ширина высота
Если вы знаете точные размеры, на которые хотите изменить фотографию, вы можете ввести их вручную. Вы можете настроить их по пикселям, процентам (от исходного размера), дюймам, сантиметрам и ряду других измерений.
Если маленький символ звена цепи связывает ширину и высоту, то изменение одного изменит другой, чтобы сохранить существующее соотношение сторон. Чтобы отменить это, выберите значок звено цепи , но учтите, что это может привести к получению сжатого изображения.
Чтобы отменить это, выберите значок звено цепи , но учтите, что это может привести к получению сжатого изображения.
разрешение
Это позволяет вам регулировать физическое количество пикселей в изображении на основе на дюйм или на сантиметр. Хотя это изменит физический размер изображения, оно больше нацелено на уменьшение или увеличение количества или плотности пикселей в изображении.
Какой бы вариант вы ни выбрали, вы можете сделать так, чтобы Photoshop повторно пробовал изображение. Вы можете выбрать конкретные параметры для сохранения деталей или сглаживания неровных краев в зависимости от того, увеличиваете ли вы или уменьшаете изображение, или разрешаете Photoshop принимать автоматическое решение.
Сохранить для Интернета
Чтобы сохранить копию изображения с измененным размером без изменения размера редактируемого изображения, нажмите Ctrl (или CMD
Используйте элементы управления в нижнем правом углу, чтобы отрегулировать размеры.
Выберите Сохранить , чтобы сохранить копию изображения такого размера. Затем вы можете вернуться к редактированию основного изображения.
Вы можете настроить тип файла и качество сжатия сохраняемого изображения с помощью других параметров в меню «Сохранить для Web».
преобразование
Если вы хотите изменить размер изображения на вашем большом холсте, вы можете преобразовать его.
Нажмите или коснитесь и перетащите углы изображения, чтобы изменить его размер.

Если вы удерживаете Shift во время изменения размера, вы сохраняете такое же соотношение сторон исходного изображения.
Когда вам это понравится, нажмите Ввод или дважды нажмите/коснитесь изображения.
Если по окончании изменения размера изображение на холсте имеет большую белую область, вы можете использовать инструмент Обрезка, чтобы отрезать дополнительное пространство вокруг изображения. Или скопируйте и вставьте его в новый холст нужного размера.
Трансформация на новом холсте
Это отлично подходит для ситуаций, когда у вас есть определенный размер, которому вы хотите, чтобы ваше изображение соответствовало, и не возражаете немного потерять по краям.
Создайте новый холст, перейдя в раздел Файл > Новый и введите выбранные размеры.
Скопируйте и вставьте изображение в новый холст.
Нажмите Ctrl (или CMD ) + T или выберите Изменить > Свободное преобразование .
Нажмите или коснитесь и перетащите углы изображения, чтобы оно максимально соответствовало вашему холсту.
Удерживайте Shift , чтобы сохранить соотношение сторон исходного изображения.
Подходит для печати
Если вы хотите изменить размер изображения непосредственно перед его печатью, используйте различные параметры в меню печати.
Выберите Файл > Печать в главном меню.
Прокрутите вниз до раздела
Отсюда вы можете изменить его положение, масштаб (в процентах от определенных размеров) или выбрать Масштабировать по размеру носителя , чтобы размер изображения автоматически изменялся в соответствии с выбранной бумагой.

Как изменить размер объекта в фотошопе при помощи инструмента перемещение
Зачастую, мы изучаем фотошоп с помощью уроков в интернете. Логично предположить, что существует определенный сленг, в котором разобраться новичку не так-то просто. Часто автор урока не считает нужным пояснять каждое действие, потому как считает их элементарным. А у новичка оно вызывает недоумение.
Сейчас я хочу дать вам ответ на вопрос: «как изменить размер объекта в фотошопе».
Начнем с пояснения, что представляет собой этот загадочный объект. Объектом может являться что угодно. Целое фото, его фрагмент или геометрическая фигура, даже текст! Все эти вещи можно подвести под одну общую черту. Они располагаются на отдельном слое. А именно – у вас есть возможность его изменить.
Давайте смоделируем ситуацию, в которой вам бы потребовалось изменить размеры объекта. Допустим, вам необходимо сделать коллаж. Для чего следует наложить на одно фото другое.
Возьмем для примера фото вот этого забавного пса.
Думаю, можно было бы сделать его чуть более серьезным, надев на него кепку с надписью police.
Кепка у меня в формате png. Как мы знаем, это формат позволяет сохранять изображения без заднего фона. Перетаскиваем кепку на исходное изображение с собакой.
Как видите, головной убор нашему другу явно маловат. Давайте его увеличим.
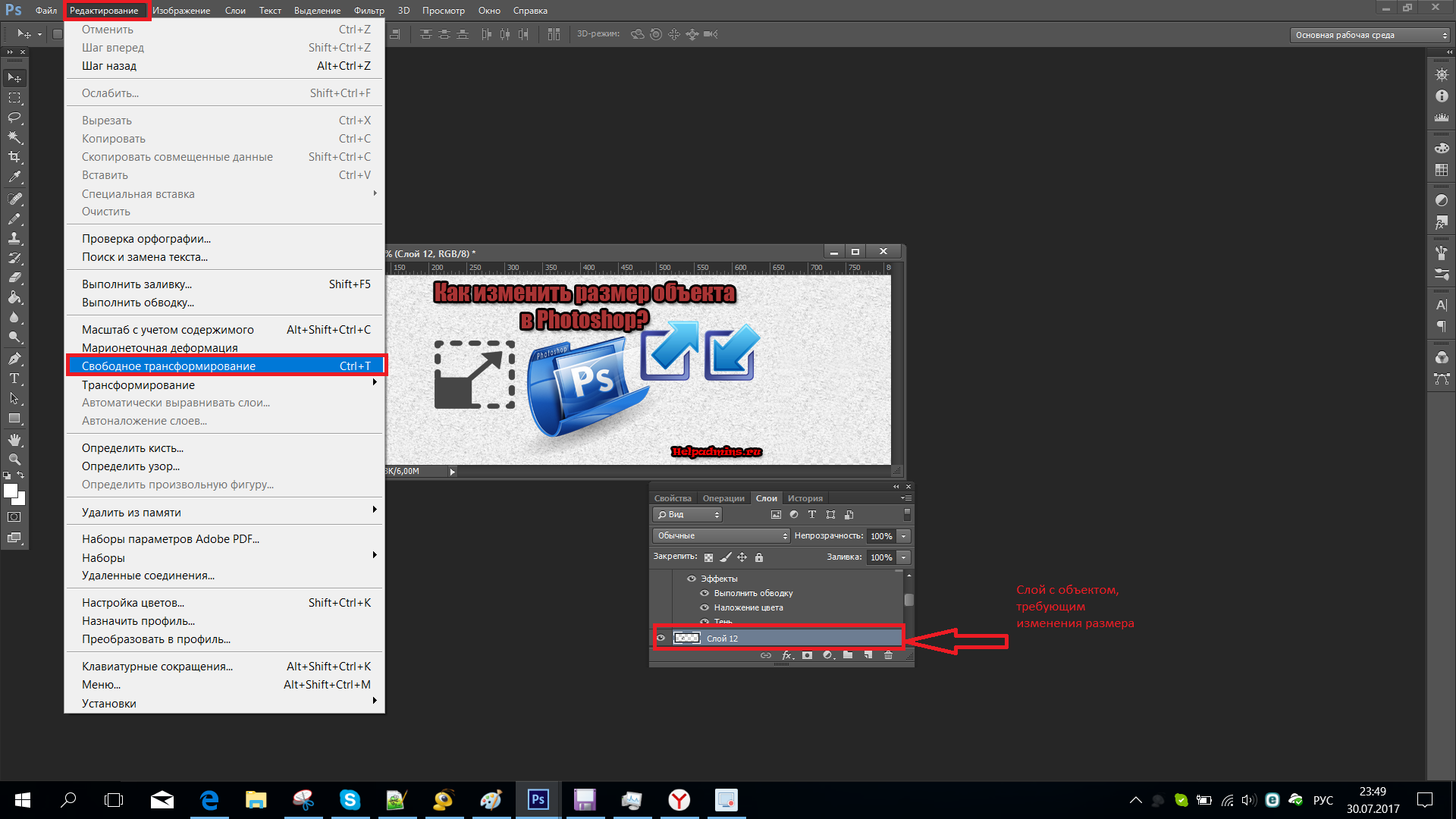
Убедитесь, что в окне слоев выделен нужный. С кепкой. Именно его мы будем изменять. Это важно!
Кликаем по инструменту «перемещение».
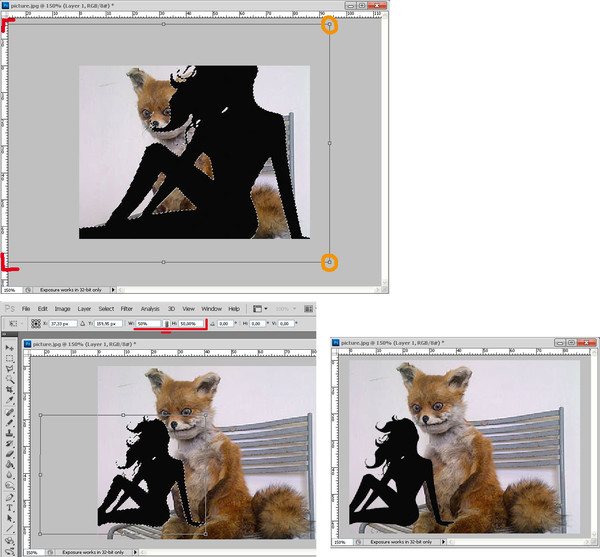
Вокруг нашего объекта появилась рамка, позволяющая изменить его размер. Мы можем поставить курсор на ее угол, и, придерживая правую клавишу мыши потянуть ее. Кепка увеличится.
Но стоит знать одну хитрость. Дабы кепка увеличивалась пропорционально, зажимайте клавишу shift.
Как видите, кепку мы увеличили, следственно, изучили, как изменять размер объекта в фотошопе.
Хочу оповестить вас еще об одной хитрости. Есть комбинация клавиш, позволяющая быстро вызывать рамку для последующего изменения объекта. Ctrl+t.
Есть комбинация клавиш, позволяющая быстро вызывать рамку для последующего изменения объекта. Ctrl+t.
Тем, кто не до конца осознал произведенные действия. Этот метод сработает для любого объекта. Будь то геометрическая фигура, фото или текст. Объект может быть вырезанным или вставленным с другого фото или картинки. Такие мелочи не имеют значение. Не важна форма или происхождение объекта. Для них всех в Adobe Photoshop работает вышеописанный метод.
Меняем размер слоя Свободным трансформированием
На этой странице речь пойдет о том, как изменить размер слоя в фотошопе с помощью функции «Свободное трансформирование». Необходимость изменения размера слоя может быть при создании коллажа, накладывании нескольких изображений друг на друга и т.п.
Мы говорим не об изменении масштаба. Об этом писалось в статье о масштабировании.
Чтобы лучше разобраться, о чем идет речь, для начала немного теории. Для примера возьмем работу с аппликацией, когда на один общий фон наклеиваются более мелкие детали. Эти детали имеют какую-то форму и ограничены ее краями, могут быть разного размера. В Adobe Photoshop все слои всегда одинакового размера в форме прямоугольника и соответствуют размеру открытого документа, фона. Как бы мы ни уменьшали слой – мы уменьшаем его видимую часть, а сам слой останется прежнего размера. Просто внешняя часть будет невидимой, прозрачной. При желании, на этой невидимой части можно нарисовать фигуру и она будет лежать в том же слое.
Допустим, что мы хотим объединить в одну картинку два изображения – морской пейзаж и корабль. Однако корабль слишком большого размера и гармонично не вписывается в пейзаж. На практике разберем, как при помощи трансформирования изменить в Фотошоп размер одного слоя или нескольких.
Как изменить размер слоя трансформированием
Как видим в палитре слоев, у нас открыто два изображения. При этом верхнее из них на прозрачном фоне. Его-то нам и нужно уменьшить. Активируем его нажатием мышкой в палитре, чтобы выделился синим цветом.
Программа Photoshop работает с активным слоем.
Нажимаем на клавиатуре клавиши Ctrl+T или идем в меню Редактирование → Свободное трансформирование. По границам слоя появятся обводящие линии с квадратными узелками по углам и в середине каждой стороны. Если слой слишком большой и значительно выходит за пределы холста, обводящие линии рамки могут оказаться вне зоны видимости.
В этом случае надо уменьшить масштаб документа до такой степени, чтобы между границами слоя и окна редактора было свободное пространство. Линии будут видны на рабочей области редактора. Изменить масштаб можно в палитре Навигатор.
Подводим курсор к одному из угловых узелков и, когда он примет вид двухсторонней стрелочки, тянем за него, расширяя или уменьшая таким образом сразу все стороны изображения. В нашем случае – в сторону уменьшения. Чтобы сохранить пропорции, предварительно зажимаем клавишу Shift. Если зажать Shift+Alt, изменяться размер будет относительно центра слоя.
Чтобы растянуть картинку вширь, нужно тянуть за одну из боковых частей рамки, а в высоту, соответственно – за верхнюю или нижнюю сторону рамки.
Внимание! Чтобы изменить размер слоя в Фотошоп с минимальной потерей качества, до начала трансформирования преобразуйте слой в смарт-объект.
Для этого в палитре слоев нажимаем на него правой кнопкой мыши и в появившемся списке выбираем «Преобразовать в смарт-объект». После этого можно вызывать функцию трансформирования и смело с ней работать. После работы в том же списке следует выбрать «Растрировать слой», и смарт будет снят.
Если вдруг допустили ошибку все можно вернуть в исходное положение – сбрасываем трансформирование нажатием на клавишу Esc или на значок в верхней панели
Когда результат устраивает, нажимаем Enter или галочку на верхней панели
Вот что получилось:Осталось «опустить» киль судна в воду и поработать над свето-тенями для придания картинке реалистичности. Но это уже другая тема.
Как изменить размер нескольких слоев
Трансформирование будет применяться сразу к нескольким слоям, если:
- Выделить сразу несколько слоев.
 Для этого выделяем верхний их них, зажимаем Shift и нажимаем на нижний. Можно наоборот – нижний, затем верхний. Выделятся все слои, лежащие между ними.
Для этого выделяем верхний их них, зажимаем Shift и нажимаем на нижний. Можно наоборот – нижний, затем верхний. Выделятся все слои, лежащие между ними.
Если нужные слои лежат не по порядку, выделяем их поочередно с зажатой клавишей Ctrl.
- Объединить в группу или связать между собой. Как это сделать читайте здесь.
Если вы выбрали метод объединения в группу, трансформацию удобнее проводить с закрытой группой, выделив ее. Конечно, группу можно открыть и выделить в ней все слои, но какой тогда смысл был в объединении?
Внимание! Изменить размер слоя можно в том случае, если он не закреплен. Обычно это касается нижнего фонового слоя.
Как в фотошопе отдалить изображение и сохранить. Как изменить размер изображения в Фотошопе. Уменьшения веса в Photoshop
Доброго вам дня, мои дорогие друзья. Вот часто сталкиваюсь с ситуацией. Например хочу поставить аватарку на какой-нибудь сайт, вырезаю нужную область своего фото или другой картинки, сохраняю. А когда захожу на сайт, то оказывается, что он принимает фотографии для аватарок размером не более 150*150 пикселей и 100 килобайт, например.
Я смотрю на свою фотографию, а она размером 1920*1200 и весит больше мегабайта. Естественно такую фотографию этот сайт не загрузит. А что делать? Ну в общем ради этого мы здесь и собрались.
В сегодняшнем уроке я покажу вам как уменьшить размер картинки в фотошопе, чтобы подогнать ее под свои нужды. Причем дело коснется как размера пикселей, так и размера килобайт (ну или мегабайт), а качество даже не пострадает. Только не путайте уменьшение размера картинки с обычным , так как мы тут будем реально уменьшать картинку, а не создавать видимость. Возьмем сегодня такую картинку.
Простое сохранение
- Для начала загрузите изображение в фотошоп.
- А теперь идите в главное меню и выберете пункт «Изображение» , и в открывшемся выпадающем списке «Размер изображения» .
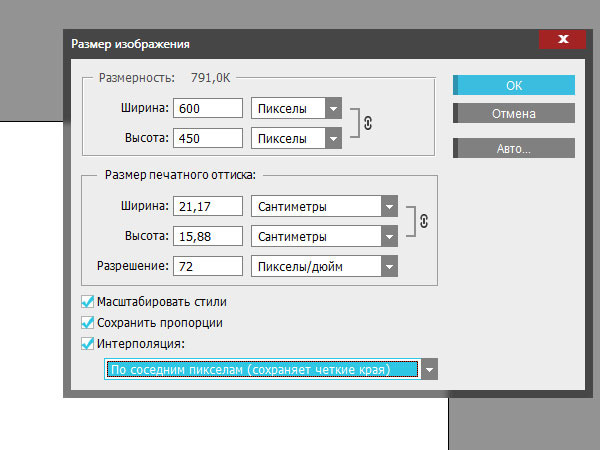
В открывшемся окне вы можете увидеть две ячейки (ширина и высота) с текущим размером картинки. Именно здесь вам и предстоит поменять сам размерчик.
Именно здесь вам и предстоит поменять сам размерчик.
По умолчанию ширина и высота связаны такой цепочкой. Это означает, что размер пропорционален. То есть если вы измените значение в любой из этих двух ячеек, то автоматически сменится размер и во второй ячейке. Т.е. пропорции изображения сохранятся.
А если вы нажмете на эту цепочку, то связь разорвется и изменение любого значения не приведет к изменению другого значения. Картина станет непропорциональной.
Как и при создании нового документа в фотошопе, вы можете выбрать единицы измерения, например пиксели, сантиметры, дюймы или вообще проценты от текущего изображения.
После изменения размера, вверху данного окошка вам покажется текущий размер изображения в килобайтах (или других единицах), а в скобках старый размер. Это не финальный размер, так что внимание на него особо не обращайте.
Ну как суть ясна? Давайте лучше для большей ясности посмотрим на живом примере.
Мне нужна фотография для сайта размером 200*200 пикселей. Я беру нашу фотку размером 1920*1200 и загружаю в фотошоп. А дальше по пунктам.
Сохранение для WEB
Если изображение нужно для того, чтобы закинуть его на сайт, а не держать как памятную фотографию, то можно его сохранить немножечко другим способом. При этом способе размер картинки (ну то есть ее вес) уменьшится еще в несколько раз, причем никакой потери качества вы не заметите.
Итак, у нас снова неразмеченная картинка с большим разрешением. Если нужно кадрировать, то кадрируйте, но дальше вы должны нажать «Файл» , затем «Экспортировать» , а в следующем выпаде выберете «Сохранить для web (старая версия)» .
ВНИМАНИЕ! Данный путь действителен для Фотошопа версии 2015. Для более ранних версий вы просто заходите в меню «Файл» и выбираете «Сохранить для web». Никакого пункта «Экспортировать» там не будет.
В открывшемся окне выберете «Высокое качество JPG»
и качество можно не ставить больше 60 . Если выставить больше, то разницы вы не заметите, а картинка-то будет больше места занимать, хоть и не очень значительно.
Если выставить больше, то разницы вы не заметите, а картинка-то будет больше места занимать, хоть и не очень значительно.
Ниже вы увидите строчку «Размер изображения» . Суть абсолютно такая же, как и в предыдущем примере. Вам нужно уменьшить размер по ширине и высоте. Даже цепочка есть). Ставим до 200*200, ну а потом нажимаете «Сохранить» . Вуаля)
В итоге, с помощью двух вышеуказанных способов, я получил два изображения размером 200*200 пикселей. Но у первого изображения размер (объем) составляет 26 килобайт, а у второго 10. Соответственно второй использовать удобнее, но только, если вы сохраняете для сайтов. Для обычного хранения уменьшенной копии лучше использовать первый способ.
Кстати точно также можно увеличивать изображения и фотографии. Для этого точно также вбиваете новые размеры в ячейки. Но я бы вам не советовал, так как потеря в качестве ощутимая. Конечно сделать без потери качества реально, но гораздо сложнее.
Ну а так вот вам хорошие инструменты для уменьшения размера фотографий и других изображений. Ведь сложного ничего нет, правда? Кстати для более глубокого изучения фотошопа предлагаю вам ознакомиться с замечательным курсом по фотошопу для начинающих . Уроки в формате видео очень хорошо воспринимаются и удобнее для изучения программы. Все уроки рассказаны человеческим языком, в отличие от многих других подобных курсов. Я сам решил недавно посмотреть этот курс и узнал для себя немало нового и интересного. так что не теряйтесь.
Ну а на этой веселой ноте я свой сегодняшний урок заканчиваю. Тренируйтесь, практикуйтесь, а самое главное не забудьте подписаться на обновление моего блога, если хотите буть в курсе всего самого интересного. Успехов вам и пока-пока!
С уважением, Дмитрий Костин.
Приветствую вас мои дорогие друзья! Сегодня хочу вам рассказать о том как можно в фотошопе уменьшить размер и вес картинки, при этом практически не потерять качество изображения. Для этого есть много разных способов, например для самых «ленивых» просто в поисковике браузера вводите вот такую надпись «Как уменьшить вес картинки онлайн», выбираете то что вам удобно и вуаля всё готово. Но мы изучаем ФШ и я хочу вам показать, как это сделать в вашем фотошопе.Потому что ФШ это не только альбом для рисования, обработки фото он может делать очень многое. И так мы приступаем.
Но мы изучаем ФШ и я хочу вам показать, как это сделать в вашем фотошопе.Потому что ФШ это не только альбом для рисования, обработки фото он может делать очень многое. И так мы приступаем.
Предлагаю скачать эти картинки и потренироваться
1.0.Для начало открыть в ФШ картинку Рис.1 , чтобы узнать её размер
Идём: Панель Меню — Изображение — Размер изображения
или нажимаем клавиатурные сокращение ALT+CTRL+I
Клавиатурные сокращение работают в Английской раскладке
Размер картинки
Ширина: 4006 Пикселы
Высота: 5000 Пикселы
Разрешение: 300 Пикселы/дюйм
1.1.К примеру эту картинку нам нужно сделать:
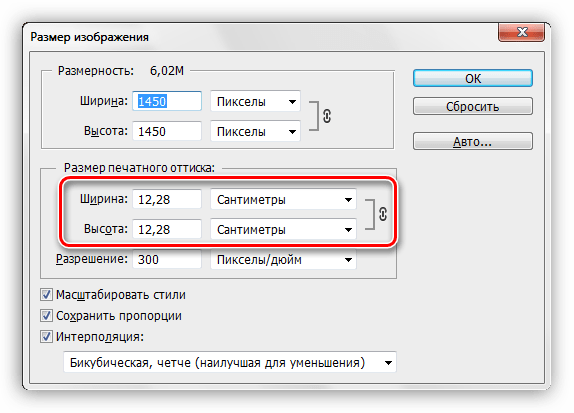
900 на 1290 пикселы при весе не больше 80К
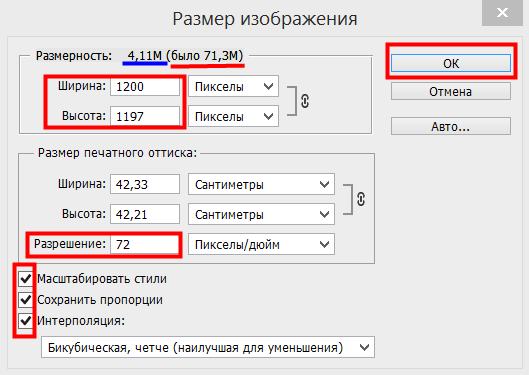
1)Сначала меняем настройку (в низу)нажимаем на стрелку и выбираем Бикубическая,чётче(наилучшая для уменьшения)
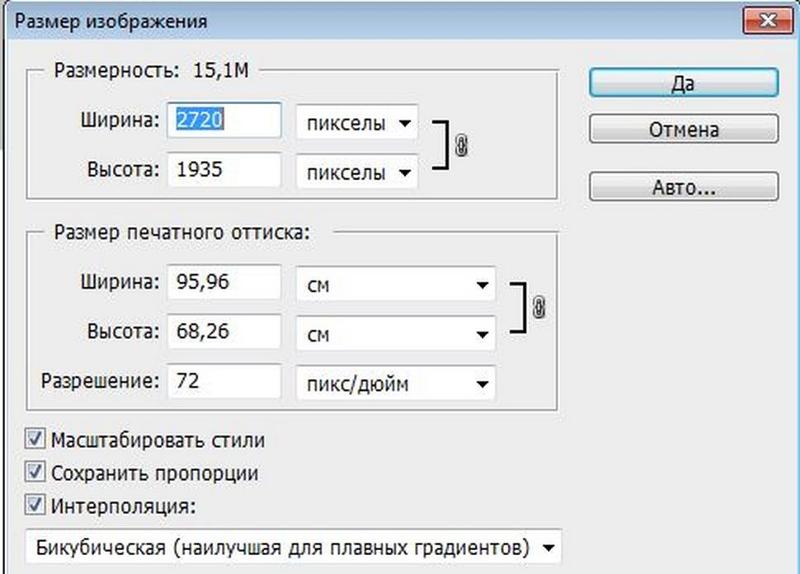
2)Меняем Разрешение с 300 на 72 Пикселы/дюйм
(Такое большое разрешение нужно только для печати для интернета достаточно 72)
Остальные настройки оставляем без изменений.
1.2.Что мы видим,»вес» и размер картинки уже уменьшился.
Теперь подгоним размер картинки.Так как размер картинки не сильно отличается от желаемого (деформация будет почти не заметна).
1)Снимаем первые две галочки в настройках, оставляем только на против» Интерполяция».
Блокировка пропала.
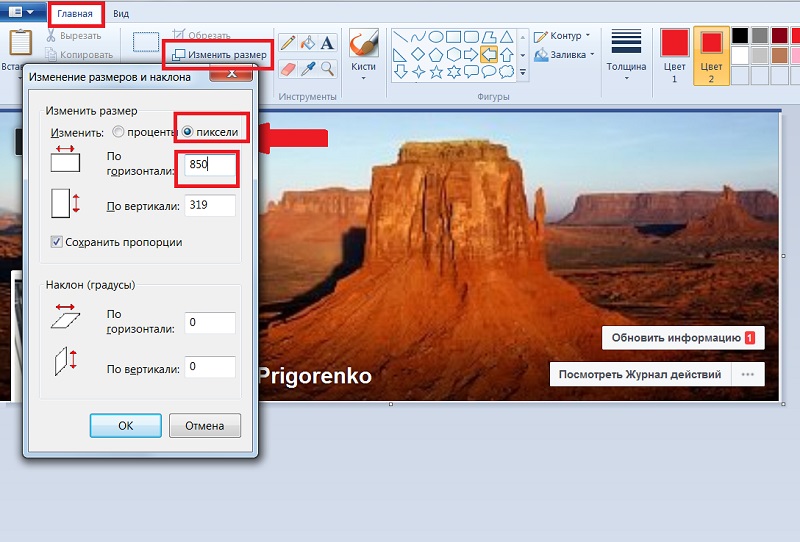
2)Затем просто меняем размеры у Ширины и Высоты как у меня на рисунке.Жмём «Ок»
1.3.Так, с размерами всё сделали теперь нужно уменьшить «вес» работы.
Для чего нужно уменьшать «вес» картинки?
Некоторые сайты имеют ограничение для веса картинок. Если не уменьшать вес картинки, то и вся страница приобретает большой вес. От этого скорость загрузки страницы уменьшается.
Наша картинка без анимации, значит сохранить её можно в формате GIF,PNG или JPEG. Я сегодня не буду рассказывать о всех возможностях этих форматов,всю информацию можно найти в интернете. Мы просто сравним как эти форматы влияют на «вес» картинки.
Для сохранения картинки как всегда идём:
Панель Меню — Файл — Сохранить для Web… или ALT+Shift+CTRL+S
1.4.Сравнивая скрины видно что в формате JPEG наименьший 171,3К.
А можно ли ещё сделать меньше вес картинки?
Для этого нам нужно немного уменьшить настройки «Качества», при этом разница почти будет не заметной.Если всё устраивает Жмём «Сохранить…»
Что делать если у нас очень широкая картинка которую нужно подогнать под эти же размеры?
2.0.Открываем в ФШ картинку Рис.2 ,что бы узнать её размер
Идём: Панель Меню — Изображение — Размер изображения или нажимаем клавиатурные сокращение ALT+CTRL+I
2.1.Меняем настройки как я показала в пункте 1.1. Нажимаем «ОК»
2.2.Изменить размер картинки как показано в пункте 1.2. мы не можем (деформация будет очень заметна ).
Что бы это избежать нужно просто отрезать лишние при помощи инструмента «Рамка»
Берём инструмент «Рамка» выставляем вот такие настройки, задаём нужный нам размер.
2.3.Обратите внимание всё, что внутри выделенной рамки имеет светлый оттенок после отсечения останется. Всё остальное удалится.
В ФШ CS6 выделенная рамка остаётся неподвижной,а вот документ можно передвигать выбирая нужный участок.
Если всё устраивает нажать Enter или как показано на скрине.
2.3.Обязательно проверяем размер нашего рисунка как в пункте 1.0.
Если размеры получились не точными меняем их как в пункте 1.2.
2.4.Сохраняем картинку как в пункте 1.4. предварительно уменьшив «вес».
Результат урока
Рис.1(изменённая)
Рис.2(измененная)
Благодарю за внимание до следующих встреч!
Irina Hochweis
Группа Я +ТЫ учимся вместе — my.mail.ru/community/japlusti/
Оригинал взят у — strelec-l.livejournal.com/135545.html
Доброго времени суток, уважаемые читатели. Большой вес страничек сайта приводит к негативным последствиям. Ресурс не нравится читателям и поисковым системам. Такая вроде бы незначительная вещь, а не тут-то было, влияет на конверсию.
Такая вроде бы незначительная вещь, а не тут-то было, влияет на конверсию.
Не спешите расстраиваться. Если бы не ошибки невнимательных разработчиков, то специалистам было бы нечем заниматься. Да и конкуренция – это всегда хорошо. Простая работа над фотками позволит вам ускорить работу сайта, что не может не повлиять на мнение аудитории, а также поисковых роботов.
Преимущества маленьких картинок
Каждый хороший веб-мастер парится по поводу веса изображений, которые он использует на своем сайте. Они должны быть со всех сторон «правильными» по двум причинам.
Первая – это читатели. Скорость загрузки у всех разная, но каждый хочет, чтобы ресурс открывался как можно быстрее. Если вы используете картинки по 5 мб, то они будут грузиться очень медленно. Помните, были времена, когда рисунок открывался небольшими порциями, полосками? Этого можно добиться и сейчас, стоит только выставить на портал тяжелое изображение.
Вторая причина снизить вес – поисковые системы. Возможно вскоре все изменится, но пока жирные странички роботы проверяют наполовину. Они анализируют только часть информации, определенный вес.
Если вы загрузили здоровенную картинку, то возможно, робот даже не обратит особого внимания на контент, а скажет: «Ну и пожалуйста, ну и не нужно, ну и пошел я проверять чего-нибудь другое, слишком много работы для одного дня». В итоге вы теряете возможность занять высокие позиции.
Поэтому, я рекомендую вам загружать фотки в библиотеку мультимедиа – это неплохой способ сбросить вес. Если вы делаете именно так, то на страничке используется только ссылка, а она, как вы понимаете, весит копейки. Так вы решите проблему с поисковиками. С читателями вопрос до сих пор открыт. Путь-то путем, но тяжелая картинка останется таковой и грузится долго. Тут нам на помощь приходит . Он поможет «похудеть» картинке. Для начала давайте поговорим о форматах.
Какой формат использовать
Два самых полезных формата для разработчика сайтов – это jpeg и png. Сейчас объясню почему.
Сейчас объясню почему.
Вот у нас с вами есть рисунок коровы. Открываем его при помощи фотошопа и сохраняем в двух форматах.
Вот так выглядит png. Как вы видите, фон прозрачный. Можно встраивать куда угодно и рисунок будет как будто вырезан. Весит такая картинка довольно много – около 3 мб.
А это формат jpeg. Вес – 260 кб, очень круто. Зато фон белый. Его уже где угодно не используешь. Для картинок к публикации прямоугольное изображение подойдет как нельзя лучше, а вот в качестве элемента дизайна – вопрос спорный.
В каком формате лучше хранить фотографии? Думаю, что теперь вы и сами можете ответить на этот вопрос. В основном все юзают jpg, а избранные картинки хранят в png. Существует еще масса форматов, но я не рекомендую вам морочить с ними голову. Разница будет в цветопередаче. Где-то лучше цвета, где-то хуже. Идеальное сочетание качества и веса – именно jpeg. Ему б еще прозрачность– и вообще бы цены не было.
Теперь перейдем к основному вопросу, как же уменьшать.
Секрет уменьшения фото, о котором вы еще точно не знаете
Итак, однажды мне было нужно поработать над одним . Сайт существовал уже около года, но о первой странице заказчику оставалось только мечтать. Одним из пунктов покорения поисковиков была работа над изображениями. Их было нереальное количество, просто огромное! Вы не представляете насколько много их было! Я был готов погибнуть под грузом этого количества. Тогда-то я и вывел чудеснейшую модель работы по уменьшению фоток.
У каждого из нас есть фотошоп. Когда речь идет о горе фоток – он нам нафиг не нужен, пользуйтесь онлайн сервисом! Конечно же, бесплатным.
Это тот же самый фотошоп, но значительно легче и быстрее. Вот ссылка — pixlr.com/editor , можете посмотреть. Все дело в том, что этот сервис – сильно упрощенная версия, а потому работает в разы быстрее. Пока вы откроете Photoshop у себя на компьютере, пока откроете фотографию, затем вторую, потом третью. С ума сойти можно! Нафиг. Пользуйтесь онлайн сервисом и не пожалеете.
С ума сойти можно! Нафиг. Пользуйтесь онлайн сервисом и не пожалеете.
Первым делом ставите русский язык. Вкладка Language.
Выделяете все фотки при помощи одновременного зажатия кнопок Ctrl и А или просто выделяете мышкой. Открываете. Вся процедура занимает в разы меньше времени, чем при работе в программе на вашем компьютере.
Если это png, а оно нам не нужно – выбираем jpg. Обращаем внимание на размер, моментально снизилось.
Еще можно поиграться с качеством. Смотрите как выглядит изображение и каков его размер.
До 50% адекватное сочетание, хотя смотрите сами. Кому как больше нравится. Как по мне, так и 10 смотрится довольно неплохо.
Еще один способ уменьшить изображение
Второй способ мне не особо нравится, нужно действовать по наитию, да и с большим количеством изображений слишком муторно, но… зато действенно. Сейчас я покажу вам как сжать фотку в 5 Мб размером до 60 Kб с сохранением качества.
Итак, открываем фото. В навигаторе слева (на рисунке показано стрелкой) вы можете увидеть полное изображение. В основном окне мы видим лишь его небольшую часть. Я специально увеличил до 100%. Открыть такую картинку в полном размере можно только что на билборде или экране в кинотеатре. Ну и зачем на сайте использовать такие картинки?
Переходим в раздел «Изображение» и выбираем «размер».
Теперь нажимаем на любую стрелочку – хоть рядом с длиной, хоть с шириной. Не важно.
И начинаем дергать за ползунок.
Вот о чем я и говорил, действовать приходится по наитию. Оптимальные размеры экрана, как правило 1024 х 768. По другим данным 1366 х 768. Если вы собираетесь использовать фотку в качестве визуального материала к статье, то понятное дело размер будет меньше. Не на весь же экран ее открывать. Хотя некоторых читателей может и заинтересует рисунок и они захотят ее открыть в новом окне. Короче говоря, тут придется вам думать самим. Исходя из задач.
Исходя из задач.
Видите, мне кажется, что картинка все равно очень большая.
Я уменьшил ее еще.
Готово. Теперь, вес составляет всего 60 Кб.
Если тема показалась вам актуальной и интересной, рекомендую еще почитать . Тоже полезная информация для разработчиков. Да и вообще подписывайтесь на рассылку моего блога, чтобы получать нужные сведения, которые обязательно пригодятся.
Ни к чему ждать у моря погоды, узнавайте о нюансах работы прежде, чем столкнетесь с какой-то проблемой. В этом и заключается секрет профессионализма. Насколько бы опытен ты ни был, все равно случаются всякие неприятности, только специалист умеет быстро находить решение, чтобы все исправить.
Ну а для тех, кто хочет постичь магию фотошопа, я, в очередной раз порекомендую курс Зинаиды Лукьяновой — Фотошоп с нуля в видеоформате VIP 3.0 . Это существенно ускорит ваш процесс обучения и понимания технической части и позволит перейти к нарабатыванию опыта.
Что ни говорите, а с первого раза редко получается круто. Будьте готовы, что платить вам начнут хорошие деньги только после того, как ваши проекты станут профессиональными.
Решать, конечно же, вам. Теперь у вас есть вся информация, чтобы подумать и принять правильное решение.
До новых встреч и удачи в ваших начинаниях.
>> Как изменить размер изображения в Фотошопе
Как в Фотошопе изменить размер и вес картинки.
В этой статье я хочу Вас научить, в программе фотошоп, а также как уменьшить вес картинки, при этом качество самой картинки не сильно изменилось. Я расскажу и покажу эти действия наглядно на скриншотах (в картинках), что и как нужно делать, чтобы ваша картинка изменилась в размере и весе. Вам только останется выполнить все действия, которые я буду показывать и рассказывать.
В настоящее время стало модным на всех сайтах, помимо самого главного — текста, применять баннеры, видео, анимацию и к дополнению перечисленным — применять изображения. Изображения могут быть разного характера — это и фото и скриншоты и т.д. Причем, функция у них одна — показать какой-то процесс или действие помимо текста, в наглядном виде. Я не скажу Вам что-то новое, если скажу, что изображения лучше передают информацию посетителю, чем обычный текст. Но, выше по приоритету, конечно же — видео. В основном картинки применяют на сайтах с целью разбавить большой текст, чтобы посетители не уставали их читать и с целью показать наглядно то, про что пишется в данной статье.
Изображения могут быть разного характера — это и фото и скриншоты и т.д. Причем, функция у них одна — показать какой-то процесс или действие помимо текста, в наглядном виде. Я не скажу Вам что-то новое, если скажу, что изображения лучше передают информацию посетителю, чем обычный текст. Но, выше по приоритету, конечно же — видео. В основном картинки применяют на сайтах с целью разбавить большой текст, чтобы посетители не уставали их читать и с целью показать наглядно то, про что пишется в данной статье.
В общем, плюсов много применения изображений для сайта, блога и в других целях в интернете. Но, есть и недостатки данного метода. Заключается он в том, что если Вы много будете применять на своем сайте или блоге изображений в хорошем качестве и с большим весом каждую картинку, то это не очень хорошо скажется на загрузку страницы сайта, где находятся эти изображения. И посетитель, у которого не высокая скорость интернета или он платит за трафик в мегабайтах, то он просто не дождется загрузки данной страницы сайта и покинет ее. Поэтому, в этой статье я еще Вам хочу показать процесс, который позволит Вам уменьшить не только размер изображения, но и вес при не значительной потере качества. Вес картинки можно в некоторых случаях изменить в 10 раз. Поэтому, не стоит пренебрегать такой возможностью сделать скорость загрузки ваших страниц сайта быстрее. Плюс ко всему и поисковые системы уделяют загрузки сайта пристальное внимание.
Итак, что же нужно сделать, чтобы изменить размер изображения и при этом еще и уменьшить вес изображения. Для этих целей я Вам понадобиться программа Фотошоп любой версии. На самом деле способов изменить размер изображения большое количество и каждый применяет свой способ по вкусу, но в данной статье я покажу этот процесс именно в Фотошопе, так как я сам использую данную программу для своих изображений, которые я потом вставляю себе на сайт. И в этой статье все картинки были сжаты и уменьшены в размере именно в этой программе.
Итак, что Вам нужно сначала сделать. Вам нужна сама программа Фотошоп. Ее Вы можете достать в интернете в свободном доступе. Причем, можно качать программу любой версии — это не важно, так как программа Фотошоп претерпела изменений, только в дизайне, а функции и инструменты остались прежние и на прежних местах. Единственное, с каждой новой версией Фотошопа добавляется какая-то новая возможность. Но в данном случае это не как не отражается на том, что я хочу Вам показать в данной статье, а именно как изменить размер изображения в фотошопе.
Вам нужна сама программа Фотошоп. Ее Вы можете достать в интернете в свободном доступе. Причем, можно качать программу любой версии — это не важно, так как программа Фотошоп претерпела изменений, только в дизайне, а функции и инструменты остались прежние и на прежних местах. Единственное, с каждой новой версией Фотошопа добавляется какая-то новая возможность. Но в данном случае это не как не отражается на том, что я хочу Вам показать в данной статье, а именно как изменить размер изображения в фотошопе.
Я надеюсь, Вы уже скачали и установили данную программу. После этого запустите ее. У Вас должна появиться примерно такая рабочая область программы фотошоп, которая показана на скриншоте.
Здесь все просто: вверху программы основное меню; слева основные инструменты; справа дополнительное меню с инструментами. Для того чтобы изменять изображение его нужно открыть в данной программе. Чтобы это сделать существует 2 способа.
1-способ : наведите мышкой на основную серую область и дважды нажмите левую клавишу мыши, после чего у вас появиться окно вашего компьютера, где вы должны выбрать то изображение, которое вы хотите изменить в размере.
2-способ : в самом верху программы есть горизонтальное меню и там есть слово «Файл». Нажмите на него.
После этого у Вас появится выпадающее меню, где Вы должны найти слово «Открыть» и перейти по нему. После чего у Вас появиться уже знакомое окно с папками на жестких дисках на вашем компьютере и там найти нужное изображение. После этого в основном сером окне появится то изображение, которое вы открыли в программе фотошоп.
Теперь для того, чтобы приступить к следующему этапу, который будет заключаться в изменении размера изображения, нужно в верхнем меню перейти в меню «Изображение».
После этого у вас появится выпадающее меню, где Вы должны найти такую строку «Размер изображения». Перейдите по данному пункту меню.
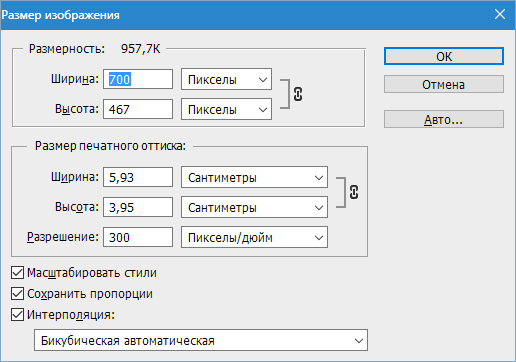
После чего у Вас появится окошко, в котором Вы и будете изменять размер изображения. Здесь если Вы будете менять размер, к примеру, ширины, то автоматически изменится высота и наоборот. Это делается для того, чтобы не изменялись пропорции изображения. По отдельности здесь Вы размер изображения не выставите. Это Вы можете сделать дальше, когда будете сохранять данное изображение. Поэтому, здесь Вам нужно выставить размер одного значения либо ширины, либо высоты.
Здесь если Вы будете менять размер, к примеру, ширины, то автоматически изменится высота и наоборот. Это делается для того, чтобы не изменялись пропорции изображения. По отдельности здесь Вы размер изображения не выставите. Это Вы можете сделать дальше, когда будете сохранять данное изображение. Поэтому, здесь Вам нужно выставить размер одного значения либо ширины, либо высоты.
После того, как Вы выставили значения и нажали ОК, Вам нужно следующим этапом сохранить данное изображение, причем там же можно изменять пропорции изображения высоты и ширины таким, каким Вы хотите видеть данное изображение и при этом еще и уменьшить вес (сжать) изображение. Для этого откройте меню «Файл» в верху программы и перейдите в меню «Сохранить для Web и устройств».
После у Вас появиться окно, в котором Вы можете дополнительно изменить размер и качество изображения. Если Вы хотите изменить размер изображения по отдельности, Вам нужно нажать на значок, который показан стрелкой в низу скриншота. После этого цепь разорвется, и Вы можете изменять пропорции изображения по вашему вкусу. После того, как Вы измените изображение в верху данного окна, Вы можете выбрать формат и качество данной картинки. После этого, в основном окне, Вы должны наблюдать все введенные вами изменения и внизу будет размер данной картинки. После того, как Вас все устроит, нажмите «Сохранить» и выберете на компьютере то место, где Вы хотите сохранить данное изображение.
Все, после этого Вы берете данную картинку и вставляете себе на сайт.
На этом я данную статью заканчиваю и теперь я думаю, у Вас не возникнет вопрос, как изменить размер изображения в фотошопе.
Если Вам статья понравилась, то по возможности оставьте свой комментарий, чтобы я смог оценить качество своей работы.
Современные цифровые и зеркальные фотоаппараты позволяют получать снимки самого высокого качества. А программы-редакторы, такие как Adobe Photoshop, позволяют проводить с фотографией любые манипуляции, в том числе и изменять размер исходного снимка.
Для чего нам необходимо изменять размер фотографии? Чаще всего для публикации в интернете. Т.к. большинство снимков, сделанных на более или менее приличную камеру, превышают 5 Мб, то и загрузка файла в интернет может занять приличное количество времени (и трафика для тех, у кого не безлимитный интернет). Чтобы загрузка прошла быстрее, фотографию уменьшают, при этом жертвуя высоким разрешением. Но как правило, в конечном варианте изменения не заметны.
Кроме этого, некоторые социальные ресурсы ставят лимит на размер фотографии, например, когда фото не должно превышать 5 Мб. Опять же, в этой ситуации очень выручит Photoshop, который позволит уменьшить фотографию до нужного размера и спокойно загрузить на ресурс.
Этапы уменьшения фотографии в Photoshop.
1. Загрузите фотографию в программу. Фото можно загрузить двумя способами: перетащить снимок в окошко фотошопа или нажав на вкладку «Файл», а затем «Открыть».
2. Далее кликните по вкладке «Изображение» и выберите «Размер изображения».
3. Откроется небольшое диалоговое окно. Первым делом удостоверьтесь, что стоит галочка напротив пункта «Сохранить пропорции», тогда фотография при любых изменениях пикселей сохранит соотношение сторон. В графе «Размерность» в одной из строк поставьте любое значение, которое должно быть меньше исходного. Вторая строка изменится в соответствии с измененным значением первой, таким образом, и будут сохранены пропорции. Для сохранения изменений нажмите кнопку «ОК».
4. Теперь нам надо уменьшить фотографию не только в пикселях, но и по мегабайтам. Для этого нажмите вкладку «Файл» и выберите «Сохранить для Web и устройств».
5. В новом окне выставьте формат JPEG и выберите качество фотографии «Средняя». Для сохранения изменений нажмите кнопку «Сохранить» и укажите путь для нового файла.
Теперь фотография готова для публикации в интернете.
Как изменить размер изображения в фотошопе
Изучение того, как изменить размер изображения, является одним из самых важных навыков, которыми вы должны обладать как пользователь Adobe Photoshop. Помогает ли это уменьшить размер файла изображения, чтобы упростить его загрузку, или расширить одну деталь изображения, чтобы сделать его более узнаваемым, существует несколько способов изменить размер изображения в Photoshop.
Помогает ли это уменьшить размер файла изображения, чтобы упростить его загрузку, или расширить одну деталь изображения, чтобы сделать его более узнаваемым, существует несколько способов изменить размер изображения в Photoshop.
Следующее руководство посвящено Adobe Photoshop CC версии 20.0.4. Большинство методов также будут работать со старыми версиями Photoshop, но методология может быть не такой точной.
Что происходит при изменении размера изображения?
Прежде чем вы начнете изучать, как изменить размер фотографии в Photoshop, важно понять влияние, которое может оказать на ваше выбранное изображение. Изменение размера, по сути, изменяет объем данных в файле. Если вы уменьшаете изображение в Photoshop, вы удаляете данные; Увеличение добавляет данные.
Качество изображения снижается всякий раз, когда происходит изменение размера, но для предотвращения слишком большого вредного воздействия на изображение, Photoshop выполняет задачу, известную как Resampling. Photoshop реконфигурирует пиксели на изображении и увеличивает или уменьшает его в зависимости от того, увеличиваете или уменьшаете фотографию.
В Photoshop есть несколько вариантов повторной выборки, но имейте в виду, что когда Photoshop сжимает изображение, оно удаляет выборочные пиксели, пытаясь сохранить как можно большую чистоту исходного изображения. Когда он увеличивается, он добавляет новые пиксели и размещает их в наиболее подходящих местах.
Увеличение изображений, даже при умной передискретизации, обычно приводит к некоторым очевидным артефактам, таким как пикселизация — чем больше увеличение, тем заметнее артефакты. Сжатие изображений может привести к аналогичным проблемам, особенно если сложное изображение уменьшить настолько сильно, что не хватает места в пикселях для рендеринга тех же деталей.
Как изменить размер в Photoshop с помощью инструмента Crop
Если вы хотите изменить размер изображения, чтобы полностью сосредоточиться на его небольшой части, одним из самых быстрых и простых способов является использование инструмента Обрезка. Это позволяет вам выбрать часть изображения и удалить все остальное — не только изображение, но и всю эту часть активного холста.
Это позволяет вам выбрать часть изображения и удалить все остальное — не только изображение, но и всю эту часть активного холста.
Откройте Photoshop и либо откройте, либо перетащите изображение в главное окно, чтобы начать.
Выберите инструмент « Обрезать» в меню «Инструменты». Это обычно пятый инструмент сверху и выглядит как пара скрещенных Т-квадратов.
Выбрав инструмент Обрезка, щелкните (или коснитесь) и перетащите изображение, чтобы выбрать участок, который вы хотите обрезать.
Кроме того, вы можете щелкнуть или коснуться изображения, затем нажать или коснуться и перетащить маркеры в каждом углу, чтобы сделать свой выбор.
Когда вы довольны выбором, либо нажмите Enter , либо дважды щелкните / коснитесь.
Если по какой-либо причине вы не видите меню «Инструменты», вы можете активировать его, выбрав « Окно» > « Инструменты» в верхней строке меню.
Как изменить размер в Photoshop с помощью Image Resizer
Photoshop имеет встроенный инструмент, предназначенный исключительно для изменения размера изображения. Выберите Image > Image Size в верхней строке меню, чтобы открыть его. Есть несколько способов изменить размер вашего изображения в зависимости от выбранных вами параметров.
Подходит для
Этот параметр позволяет выбирать изображения разных размеров, включая конкретные разрешения, размеры бумаги и плотность пикселей. Если вы хотите убедиться, что ваша картинка соответствует заданному размеру, это один из самых быстрых и простых вариантов выбора.
Ширина высота
Если вы знаете точные размеры, на которые хотите изменить фотографию, вы можете ввести их вручную. Вы можете настроить их в пикселях, процентах (от исходного размера), дюймах, сантиметрах и ряде других измерений.
Если маленький символ звена цепи связывает ширину и высоту, то изменение одного изменит другой, чтобы сохранить существующее соотношение сторон. Чтобы отменить это, выберите значок звена цепи , но учтите, что это может привести к получению сжатого изображения.
Чтобы отменить это, выберите значок звена цепи , но учтите, что это может привести к получению сжатого изображения.
разрешение
Это позволяет настроить физическое количество пикселей в изображении на дюйм или на сантиметр. Хотя это изменит физический размер изображения, оно больше нацелено на уменьшение или увеличение количества или плотности пикселей в изображении.
Какой бы вариант вы ни выбрали, вы можете сделать так, чтобы Photoshop сделал повторную выборку изображения. Вы можете выбрать конкретные параметры для сохранения деталей или сглаживания неровных краев, в зависимости от того, увеличиваете ли вы или уменьшаете изображение, или разрешаете Photoshop принимать решение автоматически.
Сохранить для Интернета
Чтобы сохранить копию изображения с измененным размером без изменения размера редактируемого изображения, нажмите Ctrl (или CMD ) + Alt + Shift + S, чтобы открыть меню.
Используйте элементы управления в нижнем правом углу, чтобы отрегулировать размеры.
Выберите Сохранить, чтобы сохранить копию изображения в этом размере. Затем вы можете вернуться к редактированию основного изображения.
Вы можете настроить тип файла и качество сжатия сохраняемого изображения с помощью других параметров в меню «Сохранить для Web».
преобразование
Если вы хотите изменить размер изображения на более крупном холсте, вы можете трансформировать его.
Нажмите Ctrl (или CMD ) + A, чтобы выделить все изображение, затем нажмите Ctrl (или CMD ) + T или перейдите в « Правка» > « Свободное преобразование» .
Нажмите или нажмите и перетащите углы изображения, чтобы изменить его размер.

Если вы удерживаете Shift во время изменения размера, вы сохраняете такое же соотношение сторон исходного изображения.
Когда вам это понравится, нажмите Enter или дважды щелкните / коснитесь изображения.
Если по окончании изменения размера изображение на холсте имеет большую белую область, вы можете использовать инструмент Обрезка, чтобы отрезать дополнительное пространство вокруг изображения. Или скопируйте и вставьте его в новый холст нужного размера.
Трансформация на новом холсте
Это отлично подходит для ситуаций, когда у вас есть определенный размер, которому вы хотите, чтобы ваше изображение соответствовало, и не возражаете немного потерять по краям.
Создайте новый холст, перейдя в меню « Файл» > « Новый» и введите выбранные размеры.
Скопируйте и вставьте изображение в новый холст.
Нажмите Ctrl (или CMD ) + T или выберите « Правка» > « Свободное преобразование» .
Нажмите или коснитесь и перетащите углы изображения, чтобы оно максимально соответствовало вашему холсту.
Удерживайте Shift, чтобы сохранить пропорции исходного изображения.
Подходит для печати
Если вы хотите изменить размер изображения непосредственно перед его печатью, используйте различные параметры в меню печати.
Выберите Файл > Печать в главном меню.
Прокрутите вниз до раздела « Положение и размер ».
Отсюда вы можете изменить его положение, масштаб (в процентах от определенных размеров) или выбрать « Масштабировать по размеру носителя», чтобы размер изображения автоматически изменялся в соответствии с выбранной бумагой.

Как изменить размер картинки в фотошопе — полезные статьи: Работа с графикой — Ячайник
Пожалуй, одна из частых операций над изображениями — изменение размера. Кому-то необходимо фото распечатать 10 на 15 см, кто-то хочет фотографии с прошедшего торжества показать другу, отправив их по электронной почте, у кого-то совсем иные причины. Во всех случаях возникает вопрос: как изменить размер изображения, сохраняя качество картинки? Сегодня мы попытаемся осуществить эту операцию в знаменитом графическом редакторе — фотошоп (Photoshop).
{mosloadposition debug}
Открываем нужное вам фото в графическом редакторе: File – Open as
Часть изображения слева не имеет никакой смысловой информации и ее просто можно удалить, тем самым изменить размеры фотографии.
Выбираем инструмент Crop (C) и обрезаем часть изображения. Чтобы это сделать представьте себе прямоугольник в котором должна размещаться ваша фотографии, вернее ее нужная вам часть. Установите курсор в верхний левый угол этого воображаемого прямоугольника, нажмите правую кнопку мыши и тяните курсор в нижний правый угол.
Получаем следующее:
Изображение, которое удалится после обрезки, покрылось серой пеленой. Жмем ввод и наблюдаем: лишние части изображения удалились.
Посмотрим, какие же размеры приобрело наше изображение: Image – Image size…
Откроется следующее диалоговое окно:
Судя по этой табличке – «вес» нашей фотографии 12,8 Мб, ширина и высота в пикселях 2280 и 1959 соответственно, а линейные размеры в привычных нам единицах измерения 24,13 на 20,7 см.
Такое изображение в интернет будет долго загружаться, да и распечатывать фото 24 на 20 см, я думаю, врядли кто-то будет. Продолжаем изменять размеры фотографии.
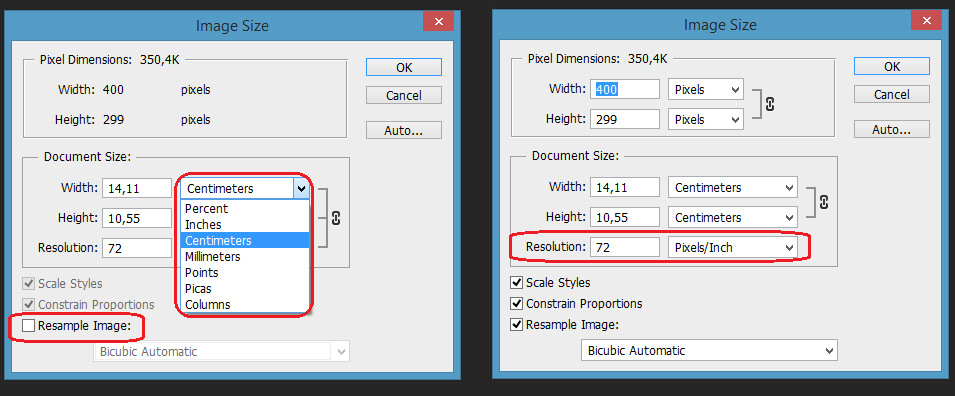
Первое что делаем – это снимаем галочку на против Resample Image. Благодаря чему мы сможем изменить линейные размеры фото, не изменяя его размеры в пикселях и не теряя качество. Если же вы поставить галочку напротив Resample Image то уменьшив или увеличив линейные размеры фото изменяются размеры и в пикселях. Фотошоп будет автоматически добавлять или удалять пиксели с фотографии, что неизбежно повлияет на качество фото.
Если же вы поставить галочку напротив Resample Image то уменьшив или увеличив линейные размеры фото изменяются размеры и в пикселях. Фотошоп будет автоматически добавлять или удалять пиксели с фотографии, что неизбежно повлияет на качество фото.
Для примера я поставила галочку на против Resample Image и уменьшила размер ширины фото до 15 см. обратите внимание, что уменьшились размеры в пикселях.
А таким образом выглядит фото после уменьшения:
А если теперь мы решим увеличить фото до первоначальных размеров таким же способом, фотография потеряет четкость. А если сделать эти действия несколько раз, то размытие получиться еще больше. Чтобы этого не произошло и чтобы фотография не теряла качество снимаем галочку на против Resample Image и безболезненно меняем размеры фотографии.
Давайте сделаем фото 10х15 см.
Выставляйте ширину или высоту из заданного размера, главное чтобы второй был в запасе. Что это значит?
Посмотрите на фото выше. Мы установили размер ширины 15 см, высота установилась автоматически и составила 12,87 см, соответственно у нас получился запас в 2,87 см.
А вот если мы установим высоту 10 см.
Ширина определилась автоматически как 11,66 см. соответственно до 15 см не хватает почти 3,5 см . этот участок надо либо дорисовывать, что не так просто или печатать с полями. Ни один из вариантов нам не подходит. Поэтому изменяя линейные размер по первому варианту.
Но лишении 2,87 см так же надо убрать. Для этого открываем Image – Canvas Size…
Откроется диалоговое окно:
Значение ширины нам подходит и равно 15 см, а вот значение высоты необходимо уменьшить до 10 см.
Установив значение 10 см обратите внимание что стрелочки верха и низа изменили свое направление и направлены внутрь. Это значит, что фото обрежется одинаково с верху и с низу. Смотря на нашу картинку изображение снизу не очень хочется обрезать, там дно аквариума и ракушки, а вот сверху нет ничего интересного. Поэтому целесообразней обрезать изображение сверху.
Смотря на нашу картинку изображение снизу не очень хочется обрезать, там дно аквариума и ракушки, а вот сверху нет ничего интересного. Поэтому целесообразней обрезать изображение сверху.
Для этого кликните по нижнему центральному квадрату. Белый центральный квадрат переместиться вниз и с ним стрелочки.
Жмем Ок. программа спросит: «Вы действительно хотите обрезать изображение?».
Соглашаемся и жмем Proceed.
Готово. Наше фото обрезано
Мы видим, что получилось не очень красиво. Часть черепашки обрезана. Поэтому будем изменять размер в два этапа. Частично обрезав его снизу и сверху способом описанным выше.
Еще раз открываем Image – Image size… и видим:
Размеры в пикселях практически не изменились, линейные размеры уменьшились до 10 на 15 см и «вес» фото уменьшился до 9,47 Мб.
Фотография готова к печати.
Допустим, что это же фото мы хотим переслать через интернет. В таком случае размер в 2000 пикселей будет великоват.
Ставим галочку на против Resample Image и выставляем размеры ширины, например, 800 пикселей.
Посмотрите на самую верхнюю строчку в окне. После того как мы изменили ширину до 800 пикселей, размер уменьшился до 1,22 мб, что практически в 8 раз меньше первоначального. Для фотографии, которое будет размещено в интернете это очень хорошо.
В этой диалоговом окне мы обратим внимание еще на один параметр – компрессию – самое нижнее окошко. После нажатия на стрелочку высветится список со всем вариантами компрессии фотографии.
Стандартный Bicubic, Bicubic Smoother и Bicubic Sharper – наиболее часто используемые. Второй оптимизирован для масштабирования с увеличением, третий — с уменьшением и максимально сохраняет детали. Если его результат приводит к излишней контрастности, рекомендую стандартный Bicubic.
Соответственно если мы уменьшаем изображение выбираем способ компрессии Bicubic Sharper. И жмем ок.
И жмем ок.
Сохраняем наше фото : file – save as. Лучше сохранить под другим именем, на случай если вам понадобиться исходное фото.
Специально для Ячайник, Елена Долженкова.
{mosloadposition cpanel}
{mosloadposition debug}
Новые материалы на эту тему:
Также рекомендуем к прочтению:
3 лучших способа изменить размер изображения в Photoshop (легко!)
Если вам нужно подогнать фотографию под определенный размер или изменить масштаб слоя в соответствии с вашим проектом, важно научиться изменять размер изображения в Photoshop. Есть несколько способов сделать это, но некоторые из них оставят вам изображение более низкого качества, чем то, что вы начали.
Чтобы обеспечить такое же высокое качество разрешения, с которого вы начали, обязательно следуйте трем лучшим методам, описанным ниже.
3 способа изменения размера изображений без потери качества
Ниже приведены три лучших способа изменить размер изображения в Photoshop без потери качества. Если вы хотите изменить масштаб всего изображения или просто увеличить слой, эти параметры упрощают задачу.
1. Регулировка размера изображения
Регулировка изменения размера изображения позволяет изменять размер и разрешение фотографии. Если у вас есть определенные размеры, которые вам нужно сопоставить, этот метод очень эффективен.Особенно если вы пытаетесь напечатать фотографию, вы можете напрямую изменить размер изображения, чтобы получить наилучшие результаты.
Вот как это сделать:
Шаг 1. Перейти к изображению> Размер изображения
Выбрав слой, который вы хотите увеличить, перейдите к Image> Image size .
Кроме того, вы можете использовать сочетание клавиш Option + Command + I (Mac) или Alt + Control + I (PC) для доступа к тому же инструменту.
Шаг 2. Установите новые размеры изображения
В диалоговом окне «Размер изображения» можно работать с несколькими различными параметрами.Первое, на что нужно обратить внимание, — это текущих размера вашего изображения.
Расположен в верхней части окна, вы можете изменить измерения размеров, щелкнув раскрывающееся меню.
Это может быть полезно, если вам легче визуализировать размер изображения с помощью другого типа измерения. В конце концов, легче представить себе прямоугольник размером 4 × 2 дюйма, чем изображение 1920 × 1080 пикселей.
Ниже вы найдете параметры ширины и высоты.По умолчанию они будут соответствовать текущему размеру вашего изображения. Однако их можно настроить под любой размер изображения.
Чтобы отредактировать их, просто щелкните значение ширины или высоты и введите новое измерение.
Если вы пытаетесь изменить размер фотографии для печати, может оказаться полезным изменить значение размера на дюймы или сантиметры. Таким образом, если вы пытаетесь напечатать фотографию размером 8 × 10 дюймов, вы можете ввести точные размеры.
Это значительно упрощает получение точного размера при масштабировании фотографии.
Иногда вам может не хватить того же соотношения сторон, с которого вы начали. В этом случае нужно нажать на значок цепочки рядом со значениями размеров.
Если ширина и высота не связаны, их можно настроить независимо . В противном случае они будут автоматически скорректированы в соответствии с исходным соотношением сторон вашей фотографии.
Наконец, вы можете выбрать один из различных предустановленных размеров и разрешений изображения с помощью опции Fit To .
Шаг 3. Измените разрешение изображения
Увеличив размеры изображения, пора изменить разрешение. Проще говоря, более высокое разрешение даст вам больше пикселей в вашем изображении, что в конечном итоге создаст более качественную и более четкую фотографию.
Существует два разных способа установки разрешения: PPI, (пикселей на дюйм) или PPC, (пикселей на сантиметр).
На самом деле не имеет значения, какое разрешение вы используете. Помните об этой настройке, если вы пытаетесь соответствовать определенным характеристикам изображения.
Чтобы увеличить разрешение фотографии, просто введите новое значение разрешения.
Оттуда убедитесь, что для параметра « resample» установлен флажок «» и « Автоматически».
Этот параметр обеспечивает сохранение качества фотографии, даже если вы значительно увеличиваете ее размеры.
Шаг 4. Примените настройки изменения размера к фотографии
Когда все ваши настройки готовы, просто нажмите OK в нижней части диалогового окна Image Size.
В зависимости от того, насколько резкими были ваши увеличения, Photoshop может занять минуту, чтобы применить ваши эффекты.
После завершения ваше изображение увеличится в размере, чтобы соответствовать размерам и разрешению, которые вы установили ранее.
Этот метод — один из самых быстрых способов изменить размер изображения, не теряя при этом качества изображения.
— Использование смарт-объектов
Теперь предыдущий метод увеличил один слой в собственном проекте. Так что, если вы хотите изменить размер слоя, который все еще можно свободно перемещать между документами Photoshop?
Что ж, тут в игру вступают умные объекты.
Смарт-объекты — это способ изменять размер слоев в Photoshop без потери качества. Поскольку они помещают ваше изображение в «контейнер», вы редактируете только контейнер, а не само изображение.
Таким образом, даже если вам придется снова и снова масштабировать слой вверх и вниз, вы сохраните такое же постоянное качество.С растровыми слоями вы получите пиксельный беспорядок с низким разрешением.
В этом посте вы можете подробнее узнать, как работают смарт-объекты.
А пока давайте продолжим и узнаем, как использовать смарт-объекты для увеличения слоя.
Шаг 1. Преобразование слоя в смарт-объект
Перед настройкой слоя необходимо сначала преобразовать его в смарт-объект. Выбрав нужный слой, просто щелкните правой кнопкой мыши и выберите «Преобразовать в смарт-объект».
Вы узнаете, что ваш слой является смарт-объектом, по значку смарт-объекта над его миниатюрой.
Шаг 2. Измените размер слоя с помощью инструмента преобразования
Чтобы настроить размер слоя, нажмите Command + T (Mac) или Control + T (ПК), выбрав слой смарт-объекта.
Щелкнув любой угол поля преобразования, вы можете масштабировать изображение в соответствии со своими потребностями.
Если вам нужно переместить его в другой документ, просто выберите инструмент «Перемещение» и перетащите его в другой проект.
С помощью двух простых шагов вы можете быстро увеличить фотографию или перемещать ее между проектами. Единственным недостатком этого метода является то, что вы не можете контролировать точные размеры фотографии.
Однако, если вы работаете с холстом с определенными размерами изображения, использование смарт-объектов — отличный способ уместить фотографию на холсте. Лучше всего то, что это гарантирует высочайшее качество изображения независимо от масштабирования слоя.
— Перетаскивание с компьютера
Для третьего способа изменения размера изображений без потери качества все, что вам нужно сделать, это перетащить их со своего компьютера.Когда вы перетаскиваете файлы, Photoshop позволяет автоматически изменять положение и масштабировать слой.
После фиксации изменений слой преобразуется в смарт-объект и сохраняет исходное качество изображения. Если вам нужен более прямой способ масштабирования изображений и слоев, этот метод для вас.
Шаг 1. Выберите файл на вашем компьютере
Когда Photoshop уже открыт, найдите файл, с которым хотите работать, на своем компьютере.
Шаг 2. Перетащите файл в Photoshop
Выбрав желаемое изображение, просто щелкните и перетащите его в свой документ Photoshop.Это автоматически импортирует его в ваш документ Photoshop и позволит вам приступить к работе с фотографией.
Шаг 3. Измените размер изображения по размеру холста
При первом импорте фотографии вы заметите рамку трансформации вокруг изображения. Это означает, что вы можете настроить размер вашего слоя по мере необходимости.
В этом примере я хочу заполнить весь свой холст фотографией, поэтому я нажимаю на угол и соответствующим образом перетаскиваю его.
Поскольку изображение не размещено официально, вам пока не нужно беспокоиться о его преобразовании в смарт-объект.
Шаг 4: Примите изменения
Установите изображение в правильном положении и установите флажок в верхней части экрана, чтобы сохранить изменения. Вместо этого вы также можете нажать клавишу ввода на клавиатуре.
Теперь ваши настройки масштабирования будут применены, и ваш новый слой будет отображаться как смарт-объект на вашей панели слоев.
Если вам нужно внести дополнительные изменения в размер слоя, просто выберите слой и возьмите инструмент «Перемещение», нажав V. Оттуда вы сможете изменить размер и положение вашего слоя.
Как изменить размер холста в Photoshop
Теперь, когда вы знаете три лучших способа изменить размер изображений в Photoshop без потери качества, давайте поговорим о вашем холсте. В некоторых случаях вам нужно изменить размер всего холста, а не отдельного слоя. К счастью, сделать это очень просто.
К счастью, сделать это очень просто.
Сначала перейдите к Изображение> Размер холста.
В диалоговом окне «Размер холста» вы можете установить два значения размера.Как и при изменении размера изображения, вы можете напрямую ввести новые размеры, которые хотите.
При необходимости вы также можете изменить тип измерения через раскрывающееся меню рядом со значениями размеров.
Под размерами находится параметр «Якорь», который позволяет выбрать способ увеличения холста. По умолчанию он установлен в середину, что означает, что все стороны вашего холста будут расширены одинаково .
Однако, допустим, я хочу расширить холст по вертикали, но только вверх.Я бы установил точку привязки посередине внизу и соответствующим образом отрегулировал бы значение высоты.
Теперь, когда я фиксирую изменения, холст будет выходить только из верхней части, а не из нижней.
Точка привязки не всегда необходима, но может быть полезным вариантом, если появится возможность. Так что об этом стоит помнить!
Как изменить размер изображения путем перетаскивания
Чтобы изменить размер слоя путем перетаскивания, выберите инструмент «Перемещение» (V) и щелкните слой, который нужно настроить.Вокруг вашего слоя появится рамка трансформации, края которой вы можете щелкнуть и перетащить. Растягивая углы, вы сможете изменять размер слоя по мере необходимости.
При этом важно помнить, что вы можете потерять качество, если сначала не преобразуете свой слой в смарт-объект. Если вы измените размер растрированного слоя, вы постепенно потеряете качество по мере изменения размера слоя.
Итак, прежде чем вы значительно измените размер слоя с помощью перетаскивания с помощью инструмента «Перемещение», убедитесь, что вы работаете со смарт-объектом!
Как растянуть изображение при изменении размера
Чтобы масштабировать и растягивать изображение, вы можете использовать несколько простых ярлыков. Выделив слой, выберите инструмент «Перемещение» и щелкните любой край поля преобразования слоев. Удерживая клавишу Alt или Option во время масштабирования, можно растянуть слой по горизонтали или вертикали.
Выделив слой, выберите инструмент «Перемещение» и щелкните любой край поля преобразования слоев. Удерживая клавишу Alt или Option во время масштабирования, можно растянуть слой по горизонтали или вертикали.
Этот метод синхронизирует настройки растяжения с обеих сторон фотографии.
Итак, теперь вы знаете несколько различных способов изменения размера изображения в Photoshop без потери качества, а также дополнительные советы по легкому увеличению размера фотографий. Это одни из моих любимых способов изменения размера изображений и слоев в Photoshop, и некоторые из них, как правило, работают быстрее, чем другие.Попробуйте поэкспериментировать с каждым из этих вариантов и посмотрите, какой из них вам больше подходит!
Счастливого редактирования,
— Брендан 🙂
СвязанныеКак изменить размер изображения в Photoshop
Больше мегапикселей и сенсоры большего размера могут быть лучшими при покупке камеры, но есть такая вещь, как слишком большое изображение. Большие цифровые изображения занимают место на жестком диске, медленно загружаются и даже увеличивают время загрузки страницы в Интернете.Иногда вам просто нужно напечатать изображение точного размера, например, 8 × 10. Если ваше изображение избыточно, посмотрите, как Бен Уиллмор демонстрирует, как изменить размер изображения в Photoshop.
Это видео было снято в рамках полного курса Бена Уиллмора Adobe® Photoshop® CC: The Complete Guide.
Открыв изображение, перейдите в верхнее меню в разделе «Изображение», а не «Размер изображения», при этом появится всплывающее окно. Чтобы лучше понять, какие изменения вы вносите, нажмите на один из углов окна «Размер изображения» и перетащите его, чтобы всплывающее окно занимало весь экран.Затем в нижнем углу изображения предварительного просмотра выберите 100 процентов, чтобы вы могли видеть, как изменение размера влияет на качество изображения.
Предупреждение. Вы не можете увеличить размер изображения без потери качества. Сохраните копию исходного изображения, чтобы не было проблем, если позже вам понадобится больший размер.
Справа от изображения предварительного просмотра вы увидите все параметры для настройки размера изображения — вам не понадобятся все для простого изменения размера. Во-первых, убедитесь, что установлен флажок «Resample».Это говорит компьютеру, что вы хотите, чтобы Photoshop уменьшил объем данных на фотографии — в противном случае изменение размера все равно может оставить у вас довольно большой файл.
Поля ширины и высоты позволяют изменять размеры изображения, эффективно изменяя размер фотографии. Для изображения в Интернете оставьте в раскрывающихся окнах рядом с изображением значение по умолчанию в пикселях. Если вы хотите распечатать изображение, вы можете изменить его на дюймы или сантиметры. Щелкните число, затем используйте стрелки вверх или вниз или просто введите новое число.
Вы заметите, что оба числа изменятся (в противном случае щелкните значок замка рядом с шириной и высотой). Это сделано для предотвращения растягивания изображения. Если вы не хотите, чтобы соотношение ширины и высоты было таким же, как у исходного файла, вам нужно будет изменить размер с помощью инструмента кадрирования (который я немного объясню).
При предварительном просмотре, установленном на 100 процентов, вы сможете увидеть, насколько велико ваше фото, чтобы вы могли решить, например, сколько места вы хотите, чтобы оно занимало на веб-странице.
Когда вы будете довольны размером, нажмите ОК.
В зависимости от настроек просмотра ваше изображение может быть меньше или больше, чем вы думали. Чтобы быстро просмотреть фотографию на 100%, щелкните инструмент «Рука», а затем кнопку «100%» в верхней части экрана.
Вы, вероятно, заметили, что в диалоговом окне изображения было еще несколько других параметров, и по большей части вы игнорируете остальные настройки или оставляете их на месте, но есть еще один вариант, который пригодится, когда вы изменяете размер изображения не для в Интернете, но для печати, и это разрешение.
Разрешение определяет, сколько пикселей находится на каждом дюйме фотографии. Больше пикселей означает более высокое качество, но также и больший размер файла. Слишком мало — потеряет качество изображения.
Бен Уиллмор предлагает следующие разрешения для различных сценариев печати:
- Газеты: 130-200
- Журналы: 200-266
- Брошюры высокого класса: 225-300
- Струйный принтер: 240-360
Если изображение содержит много деталей, например фотографию знака с текстом, вам нужно использовать верхний предел этого предложенного диапазона.
Готовы ли вы к крупнейшему событию года в Photoshop? Присоединяйтесь к CreativeLive на Неделе Photoshop 2018, чтобы узнать, как создавать фотографии профессионального качества и полностью раскрыть свой творческий потенциал. Ответить сегодня.
Есть еще один способ уменьшить размер изображения, и его нет в параметре размера изображения. Обрезка не только изменит размер, но и позволит вам изменить размеры, не растягивая изображение.
Чтобы изменить размер с помощью инструмента кадрирования, выберите его на панели инструментов.Чтобы инструмент кадрирования изменял размер изображения (а также обрезал его), измените раскрывающееся меню в верхней части экрана с «Соотношение» на «Ш x В x Разрешение». С помощью этого выбора вы можете одновременно обрезать и изменять размер, изменяя разрешение и размеры.
В верхней части экрана вы увидите те же поля размеров и разрешения, которые использовались во всплывающем окне размера изображения. Их корректировка изменит форму рамки кадрирования, и вы сможете использовать желаемые размеры.Теперь, когда вы рисуете на экране, вы получаете коробку идеальной формы.
Совет. В полях ширины и высоты вы можете ввести нужные размеры, например «in» для дюймов или «cm» для сантиметров.
Как только ваше поле выберет часть изображения, которую вы хотите сохранить и изменить размер, нажмите клавишу ввода.
Теперь ваше изображение изменено и готово к сохранению. Не забудьте использовать параметр «Сохранить как» вместо простого сохранения, чтобы можно было сохранить оригинал, если в будущем вы захотите печатать в больших размерах.
Готовы ли вы к крупнейшему событию года в Photoshop? Присоединяйтесь к CreativeLive на Неделе Photoshop 2018, чтобы узнать, как создавать фотографии профессионального качества и полностью раскрыть свой творческий потенциал. Ответить сегодня.
Как изменить размер нескольких изображений в Photoshop
Мы узнали все шаги по изменению размера изображения в Photoshop. Хотя шаги довольно просты и понятны, это будет непростая (или просто скучная) задача, если мы необходимо изменять размер сотен или даже тысяч изображений за раз.Если вам нужно изменить размер сразу нескольких изображений (широко известное как пакетное изменение размера ), вы будете рады чтобы знать, что Photoshop на самом деле имеет встроенный «пакетный автомат» для автоматизации пакетного изменения размера изображений для вас.Для его настройки потребуется немного поработать, но как только он будет настроен, он сэкономит вам много времени от необходимости открывать, изменять размер и сохранять каждый файл изображения.
В приведенном ниже руководстве вы пройдете через этапы «записи» вашего «действия» по изменению размера, а затем автоматизируете это «действие» с помощью пакетного автомата.
Перед тем, как начать, вам необходимо сохранить все файлы изображений, размер которых вы хотите изменить, в папке (скажем, C: \ Photos \ ). Создайте подпапку «Обработано» под
C: \ Photos \ папка. Здесь будут храниться изображения с измененным размером. Теперь запустите Photoshop и откройте один из файлов изображений в папке (например, C: \ Photos \ Desert.jpg):
Запись действия по изменению размера
Мы начнем с перекодирования шагов изменения размера (которые в Photoshop собирательно называются «Экшен») для одного файла изображения. После создания действия мы будем
воспроизвести действие с помощью пакетного автомата позже.
После создания действия мы будем
воспроизвести действие с помощью пакетного автомата позже. Открыв один из файлов изображений в Photoshop, откройте панель «Действия», выбрав «Окно », «Действия » (сочетание клавиш Alt-F9):
В правом нижнем углу панели «Действия» щелкните значок «Создать новое действие» рядом со значком корзины:
В диалоговом окне «Новое действие» дайте своему действию имя (я назвал его «Изменить размер изображения» ).Я назначил это новое действие в наборе «Действия по умолчанию» («Набор» — это просто способ группировки действия). Вы также можете назначить своему действию функциональную клавишу и цвет (для легкого доступа и быстрой идентификации). Я оставил их по умолчанию, так как у меня не так много действий, чтобы заниматься прямо сейчас.
Нажмите кнопку «Запись» , чтобы начать запись вашего нового действия. Имейте в виду, что все действия, которые вы выполняете с помощью мыши и клавиатуры, теперь записываются из с этого момента, пока вы не нажмете кнопку «Стоп».Так что помните, что вы нажимаете в Photoshop во время записи ваших действий.
Первым шагом вашего действия является изменение размера изображения. Перейти к изображению , Размер изображения :
В диалоговом окне «Размер изображения» укажите ширину и / или длину, до которых вы хотите изменить размер изображения. Вы можете изменять размер в пикселях или в процентах. Вы можете узнать больше о изменение размера изображения с помощью Photoshop здесь. Если ваши изображения имеют разную ширину и высоту и вы хотите изменить размер их на определенную ширину (с сохранением соотношения сторон), все, что вам нужно ввести, — это значение ширины.Оставьте высоту в покое. Высота других изображений в папке будет динамически рассчитываться в соответствии с шириной каждого изображения.
 Если вы хотите, чтобы все ваши изображения имели одинаковую высоту, просто введите высоту и оставьте ширину в покое.
По завершении нажмите «ОК»:
Если вы хотите, чтобы все ваши изображения имели одинаковую высоту, просто введите высоту и оставьте ширину в покое.
По завершении нажмите «ОК»: Перейдите в меню «Файл», «Сохранить как» и перейдите к папке C: \ Photos \ Processed \ , которую вы создали ранее. Оставьте имя файла как есть и нажмите «Сохранить» :
Крайне важно, чтобы вы оставили имя файла как есть, иначе ваши измененные файлы будут перезаписываться под тем же именем файла.До ваше изображение будет сохранено, вам будет предложено выбрать качество изображения. Выберите нужные параметры и нажмите «ОК», чтобы сохранить файл изображения.
Теперь перейдите к файлу , закройте , чтобы закрыть файл. После закрытия файла щелкните значок «Остановить» на панели «Действия»:
Ваш сеанс записи будет остановлен, и вы увидите действие «Изменить размер изображения», которое включает в себя: «Размер изображения», «Сохранить» и «Закрыть».
Воспроизвести действие изменения размера
Теперь, когда вы записали действие по изменению размера, вам нужно воспроизвести его, чтобы убедиться, что оно работает должным образом.Идите вперед и удалите файл изображения с измененным размером (C: \ Photos \ Processed \ Desert.jpg) и повторно откройте файл, размер которого вы хотите изменить (C: \ Photos \ Desert.jpg). После открытия файла перейдите на панель Действия и выберите действие «Изменить размер изображения» . Затем щелкните значок Воспроизвести , чтобы воспроизвести действие изменения размера изображения для этого конкретного изображения:После нажатия на значок воспроизведения ваше изображение должно быть изменено, сохранено и закрыто.Теперь проверьте папку C: \ Photos \ Processed \ , и ваш файл изображения с измененным размером должен спастись там. Поздравляю! Это означает, что ваше действие по изменению размера сработало, и вы успешно изменили размер и сохранили изображение, просто щелкнув значок воспроизведения.

Используйте пакетный автомат для воспроизведения действия по изменению размера
Теперь, когда мы знаем, что наше действие по изменению размера для одного изображения работает, нам нужно применить это действие к нескольким изображениям. Давайте запустим пакетный автомат, чтобы сделать работу для нас, перейдя в File, Automate, Batch :В разделе «Воспроизведение» оставьте «Действия по умолчанию» и выберите «Изменить размер изображения» в раскрывающемся списке «Действие».Выберите «Папка» в качестве источника и нажмите на Нажмите кнопку «Выбрать …», чтобы перейти к C: \ Photos (или там, где находятся ваши предварительно обработанные файлы изображений). Оставьте Destination как «None», так как мы уже построили папку назначения в действие «Изменить размер изображения».
Есть и другие причудливые вещи, которые вы можете сделать (например, отформатировать имя и расширение выходного файла, добавить серийный номер
в имя файла, указав совместимость платформы, обработку ошибок и т. д.).Чтобы не усложнять задачу, сейчас мы не будем вмешиваться ни в какие настройки. Вы можете поиграть с этими
настройте сами, как только вы освоитесь с процессом позже.
Нажмите кнопку «ОК» и посмотрите, как Batch Automator воспроизводит действие для каждого изображения в папке C: \ Photos \. В зависимости от количества изображений вы
находятся в папке C: \ Photos \, автоматизатору пакетов может потребоваться несколько секунд для завершения процесса. После того, как процесс пакетного изменения размера был
После завершения вы увидите файлы изображений с измененным размером в папке C: \ Photos \ Processed \ :
Альтернатива: Пакетное изменение размера изображения
Если описанные выше шаги кажутся слишком сложными для настройки, вы можете рассмотреть возможность использования пакетного средства изменения размера изображений, чтобы изменить размер изображений за вас. Все, что вам нужно сделать, это
укажите папку, в которой расположены ваши изображения, задайте настройки изменения размера (в пикселях или в процентах) и нажмите кнопку, чтобы начать процесс изменения размера. Не нужно
использовать Photoshop для записи любых действий.
Все, что вам нужно сделать, это
укажите папку, в которой расположены ваши изображения, задайте настройки изменения размера (в пикселях или в процентах) и нажмите кнопку, чтобы начать процесс изменения размера. Не нужно
использовать Photoshop для записи любых действий.Давайте, нажмите кнопку ниже, чтобы загрузить пакетное средство изменения размера изображений, которое может сэкономить сотни часов ручной работы по изменению размера изображений:
Пакетное изменение размера изображения
Как изменить размер изображения в Photoshop CC 2020 — PackPixel
Партнерский пакет Envato Elements PackPixel.com зарабатывает на соответствующих покупках.
Для каждого новичка, перемещающего и изменяющего размер изображений в Photoshop, это может немного сбить с толку. Если вы используете версию Photoshop CC 2019 или что-то более новое, и что они сделали, так это изменили способ изменения размеров объектов, чтобы сохранить пропорции.
Как изменить размер изображения в Photoshop? Это очень быстрый и простой процесс в 2020 году. Вам просто нужно открыть Photoshop и перейти в строку меню. Их вы найдете вариант под названием ИЗОБРАЖЕНИЕ.Переключатель вниз под ними вы найдете опцию РАЗМЕР ИЗОБРАЖЕНИЯ. Он измеряет размер изображения, используя ширину и высоту в пикселях или дюймах, и нажимает ОК.
Как изменить размер изображения в Photoshop с помощью горячих клавиш?Итак, перед тем, что вам нужно было сделать, это если вы выбрали фотографию и хотите изменить ее размер, если вы хотите, чтобы ширина и высота оставались равными, вам придется удерживать клавишу Shift.
Теперь в этой версии Photoshop CC 2020 эти пропорции автоматически остаются неизменными, поэтому я ни на что не нажимаю.
Но если я действительно хочу отрегулировать ширину custom. Я бы сейчас нажал Shift.
Итак, теперь я удерживаю Shift и могу изменять ширину и высоту.
Как мы делали раньше, не удерживая Shift.
И точно так же, если мы хотим выйти из центра, если мы хотим изменить размер, удерживая клавишу выбора на Mac или клавишу alt на ПК.
Теперь не удерживаю кнопку Shift.
Я просто удерживаю клавишу выбора, и ее размер изменяется от центра этого изображения.
Если я удерживаю нажатой клавишу Shift, то Shift и option или shift и все, что я могу изменить ширину и высоту, в зависимости от того, как я хочу, от центра изображения.
Это быстрое изменение.
И пока вы проходите через это полное руководство по изменению размера изображения в фотошопе. Как вы знаете, могут быть некоторые вещи, которые для вас немного отличаются.
Если вы хотите узнать больше об изменении размера изображений. Это видео вам очень поможет:
10 шагов для изменения размера изображения в Photoshop CC 2020
Step # 1
Как изменить размер изображения без потери качества?
Какой размер документа лучше всего подходит для изменения размера изображений?
Важность размера пикселей в Photoshop CC
Как изменить размер холста в Photoshop?
Почему Photoshop — лучший инструмент для редактирования изображений?
Adobe Creative Cloud предоставляет нам отличное программное обеспечение для каждого творческого человека в этом мире.Они обновляют свое программное обеспечение и инструменты каждый год.
В их коллекции есть несколько популярных и полезных программ, таких как Adobe Photoshop CC, Lightroom Classic CC для фотографов и творческих людей.
Photoshop теперь очень простой и удобный. мы собираемся кратко обсудить, как изменить размер изображения в Photoshop CC 2020 (с вложением изображения), и поделимся некоторыми советами и хитростями по использованию ярлыков.
Преимущества последней версии Photoshop CC 2020
, если вы используете последние версии, такие как Adobe Photoshop CC 2020.Я попытался обновить эту статью любыми крупными обновлениями и особенно такими обновлениями рабочего процесса, с которыми вы могли столкнуться.
Итак, если вы читаете это руководство и хотите подождать секунду, мой Photoshop работает не совсем так.
Не волнуйтесь, попробую обновить.
, наверное, сразу после этой статьи будет статья. (Ссылка)
Большое спасибо за то, что вы прочитали это полное руководство о том, как изменить размер изображения в Photoshop 2020.
И я надеюсь, вам понравилось.
Если вы хотите узнать о Lightroom Classic CC 2020. Ниже приведены некоторые из наших замечательных руководств:
Партнерский пакет Envato ElementsPixel.com зарабатывает на соответствующих покупках.
Как изменить размер изображения в Photoshop
Изменение размера изображения — одна из многих задач, на которые способен Photoshop, хотя существует множество программ, специализирующихся на этом. Зачем тогда нужен Photoshop, спросите вы? Adobe Photoshop — это абсолютная азбука всего, что связано с пикселями в современном мире, и с помощью Photoshop вы действительно можете понимать, что происходит с вашими изображениями, и контролировать их.Вы даже можете дойти до совершенствования изображений для каждого из средств массовой информации, в которых вы хотите, чтобы они использовались, например, Facebook, Insta и т. Д., И извлекать максимум из социального мира.
Давайте начнем с коротких инструкций о том, как на самом деле изменить размер в Photoshop, а затем углубимся в технические аспекты, в зависимости от того, какова ваша цель с изменением размера.
Как изменить размер
в Photoshop CC- Откройте изображение в Photoshop CC .
- Выберите Изображение> Размер изображения
- Введите ширину или высоту изображения с измененным размером.
- Чтобы сохранить пропорции изображения, установите флажок «Сохранить пропорции».
- Введите предпочтительный DPI в разделе «Разрешение». (подробнее о разрешении см. ниже).
- Нажмите OK, чтобы изменить размер изображения.
- Сохраните изображение.
Готово. Это простой способ изменить размер изображения. Однако есть еще кое-что, что касается изменения размера изображений, в зависимости от того, для чего вы его будете использовать. Таким образом, описанный выше подход является быстрым, но углубление в детали изменения размера даст вам лучшие результаты.
Изменение размера
для меньшего размера файлаИногда все, что нам нужно сделать, это сжать размер изображения в мегабайтах или килобайтах. Файлы RAW огромны, и хотя фотографы любят полноразмерные файлы JPEG, они тоже огромны. Они могут быть кошмаром для хранения, передачи, резервного копирования и совместного использования, кроме того, что их чрезвычайно сложно передать по электронной почте. Whatsapp и Facebook имеют собственное сжатие и используют свой алгоритм, чтобы максимально использовать его. С Facebook займемся позже.
В Photoshop у нас есть полезная опция «Сохранить для Интернета», позволяющая сократить мегабайты размера изображения.
Сохранить для Интернета: фото Ренан Бенедито из PexelsСохранить для Интернета в Photoshop — это спасение. Просто короткая клавиша Alt + Shift + Ctrl + S, и мы открываем окно возможностей.
Мы можем сохранять наши файлы в таких форматах, как PNG, GIF и JPEG. Мы можем сжимать как по качеству, так и по размеру, и видеть предварительный просмотр в реальном времени (конечно, в зависимости от того, насколько быстро работает ваша рабочая станция) окончательного размера, а также можем увеличивать масштаб до уровня пикселей, чтобы увидеть окончательное качество.Это работает аналогично волшебной палочке. Это особенно здорово, потому что позволяет сохранять и в PNG. Подробнее о PNG мы поговорим позже.
- 8 дополнительных действий по изменению размера и резкости веб-страниц
- Работает в Photoshop CC (Win / Mac)
__CONFIG_colors_palette __ ”:« active_palette __ »{0 «Цвета»: {«62516»: {«имя»: «Основной акцент», «родительский элемент»: — 1}}, «градиенты»: []}, «палитры»: [{«имя»: «Палитра по умолчанию» , »Значение»: {«цвета»: {«62516»: {«val»: »var (–tcb-color-4)», «hsl»: {«h»: 46, «s»: 0.8692, ”l”: 0,01}}}, ”gradient”: []}}]} __ CONFIG_colors_palette__
ЗАГРУЗИТЬ СЕЙЧАС! PNG без потерьРаспространенная проблема, с которой мы сталкиваемся при публикации фотографий в Интернете, — это сжатие. Будь то обмен фотографиями в Facebook или Whatsapp, в их исходной форме и размере, требуется определенная степень сжатия. Это часто создает полосы, и изображение размером 4 МБ может превратиться в 200–300 КБ в зависимости от алгоритма сайта и ничего другого. Существуют обходные пути, но они применимы только для людей с техническими знаниями, например, для обмена документами в Whatsapp.Для большинства людей вам нужно упростить жизнь. Это могут быть ваши клиенты или экспоненты, поэтому вам нужно сделать процесс достаточно простым. Сохранение в формате PNG — это своего рода защита, при которой, если вы достаточно уменьшите размер, он не будет сжат до неузнаваемости.
PNG сохраняет качество изображения неизменно высоким: фото Ренан Бенедито из PexelsЯ знаю, о чем вы думаете. PNG для прозрачности, верно? Ну частично. PNG — это формат, который позволяет альфа-каналу изображения показывать себя, в отличие от JPEG.Однако PNG — это формат без потерь, и он не сжимается при публикации в любом месте. PNG — один из форматов, который обеспечивает наилучшие результаты для обмена изображениями, но он не дает вам наименьшего размера файла, если это ваша цель.
Уменьшение размера веб-сайтовЕсли вы размещаете изображения для веб-сайтов, вы, несомненно, хотите, чтобы качество было на высоком уровне. Но суть фотографии в том, что у вас много изображений, и вы хотите, чтобы время загрузки веб-сайта было как можно меньше.Это делает еще более важным оптимизировать размеры изображений. Иногда достаточно просто «Сохранить для Интернета». В других случаях вам может потребоваться глубже изучить пиксели. Мы знаем, что фотографы любят работать с разрешением 300 dpi.
Интересный факт: изображение с разрешением 300 dpi и 1 dpi одинаково при отображении в Интернете. Но изображение с низким разрешением не так просто распечатать.
То есть, если вы не используете современные устройства высокого класса, которым действительно требуются изображения с разрешением 300 точек на дюйм, которые позволяют увеличивать масштаб и улучшать общий контроль.Однако для большинства изображений, особенно если вам не нужна функция масштабирования в собственной галерее веб-сайта, проще использовать меньшее dpi для изображений, которые вы изменяете и экспортируете в Photoshop. Выберите 72 или 96 точек на дюйм, чтобы резко уменьшить размер изображения, и никто не заметит разницы ни на дюйм. Как этого добиться? Открываем любой необработанный файл. Перейдите в Image> Image Size. Измените изображение на 72 dpi с передискретизацией на «Сохранить детали 2.0» или «Автоматически».
Alt + Ctrl + I (Размер изображения): Фото Ренан Бенедито из PexelsЕще один способ уменьшить размер изображений для веб-сайта — уменьшить размер.С точки зрения пикселей, все, что нам нужно, это в большинстве случаев максимум 2000 на 2000. Это означает, что мы действительно можем позволить себе роскошь сократить лишние пиксели. Для печати они нам понадобятся. Для Интернета мы можем просто уменьшить их. Вместо того, чтобы делать изображения более тусклыми, это на самом деле положительно сказывается на впечатлениях от просмотра. Вы можете спросить, как это сделать. Ответ заключается в том, что для большого изображения вам нужны большие экраны, чтобы правильно их видеть. Вот почему фотографы часто добавляют в полноэкранный режим заявления об отказе от ответственности.Большинство людей сегодня просматривают изображения на мобильных устройствах. Если мы правильно изменим размер изображений, мы улучшим их восприятие, а не уменьшим его никоим образом.
Параметр автоматического пересчета в инструменте размера изображения
Adobe предприняла последовательные попытки улучшить функцию, перед которой теперь просто невозможно устоять. Они начали с Bicubic Sampler, который улучшал детализацию, но с смягчающим эффектом. Также был Preserve Details, который часто оставлял артефакты. В параметре передискретизации для увеличения изображения третий новый параметр (теперь встроенный в Adobe CC 2020) — «Сохранить детали 2».0. Все, что вам нужно сделать сейчас, — это ввести желаемый размер изображения и проверить повторную выборку с раскрывающимся списком «Сохранить детали 2.0». Вам больше не понадобится другой вариант.
Волшебство с сохранением деталей 2.0 Инструмент кадрирования: основной инструмент для изменения размера, включая увеличение размераЗнаете ли вы, что инструмент кадрирования дает больше возможностей, чем вы когда-либо могли себе представить? Возможно нет. Инструмент кадрирования — идеальный инструмент для изменения соотношения сторон, подгонки изображений к желаемому размеру и точкам на дюйм, среди прочего.Что удивительно, так это то, что этот инструмент мало используется. Он просто используется как инструмент коррекции соотношения сторон, что легко сделать в любом программном обеспечении. Важное наблюдение заключается в том, что любой инструмент в Photoshop делает больше, чем должен.
Вы можете использовать инструмент кадрирования для увеличения размера изображений. Раньше это был один из лучших способов увеличить изображение, возвращаясь к Photoshop 7. Когда нам нужно было сделать изображение больше, чем оно было, мы переходили к инструменту кадрирования, вводили нужные размеры и соответственно кадрировали.Конечно, это снижает резкость изображения. Это можно улучшить с помощью маски нерезкости или добавления слоя высоких частот и переключения режима на наложение или линейный свет. Таким образом, вы получаете размер изображения с точностью до пикселя, и вы по-прежнему можете отлично управлять им.
Фото Ренан Бенедито из Pexels Изображение с нечетными 2000 пикселей, преобразованное в 5000 на 7000 с помощью инструмента кадрирования. (Это просто для демонстрации использования — не злоупотребляйте этим инструментом, так как качество изображения естественно ухудшается) Изменение размера с заполнением содержимого для изменения соотношения сторонЧасто нам приходится изменять соотношение сторон изображений во время публикации.Иногда часть нашего основного изображения может быть обрезана. Эту проблему можно решить, используя заливку с учетом содержимого, которая отлично справляется со своей задачей, если на заднем фоне нет никаких объектов. Идеально подходит для работы с расширением фона, заливка с учетом содержимого спасает жизнь при использовании изображений помимо их первоначального предполагаемого использования. Например, вертикально снятое изображение с приличным полем может по-прежнему не подходить для баннера, если не используется заливка с учетом содержимого. Давайте посмотрим, как это работает:
Исходное изображение: Фото Airam Dato-on из Pexels- Импортируйте изображение в Photoshop
- Дважды щелкните изображение и нажмите «ОК», чтобы превратить его в «слой 0» из ‘фон’.
- Используйте инструмент «Обрезка», чтобы обрезать изображение так, как вам нужно, позволяя прозрачным пикселям войти в кадр.
- Выберите область немного больше, чем прозрачные пиксели.
- Щелкните выделение правой кнопкой мыши и выберите «Заливка» в раскрывающемся меню.
- Выберите Content-Aware и нажмите Enter.
- За углом могут быть какие-то странные артефакты, связанные с содержимым. Исправьте их с помощью инструмента исправления (с учетом содержимого).
- Сгладьте любые проблемы с краями с помощью инструмента «Заплатка» (обычный), инструмента «Лечебная кисть» или инструмента «Лечебная кисть».
- Вы успешно изменили соотношение сторон, изменив размер изображения и естественным образом заполнив прозрачные пиксели.
Различия между изменением размера для Интернета и печати связаны с цветовыми режимами , dpi и размер изображения. Основными указателями, на которые следует обратить внимание, являются сжатие, разрешение и способ измерения изображения.В Интернете мы смотрим на конечное изображение в пикселях, например, 1920 на 1080. Что касается печати, мы смотрим на изображение в дюймах или сантиметрах.
Глядя на изображение в дюймах и в пикселях / дюймахНапример, 12 на 17 дюймов. Измерения основаны на этих условиях, и вторым фактором является dpi. Для печати мы предпочитаем 300 или 600 точек на дюйм. Для Интернета у нас все в порядке даже с 72 dpi. Часто некоторые принтеры позволяют печатать с разрешением 72 или 96 точек на дюйм, но это зависит от принтера к принтеру и обычно дает менее четкое изображение.
Если вам нужно изменить размер большого количества изображений, вы можете избавиться от нагрузки, связанной с изменением размера и повышением резкости каждого изображения в Photoshop для использования в Интернете. Мы создали набор профессиональных экшенов Photoshop, которые помогут вам в этом. Эти действия могут помочь вам получить более четкие изображения с измененным размером в кратчайшие сроки, без лишних хлопот, связанных с увеличением резкости и изменением размера с использованием определенного и проверенного метода для достижения наилучшего результата. Здесь вы можете найти действия.
Цветовые режимы и форматы
Второй фактор, на который следует обратить внимание, — это цветовые режимы.Для Интернета цветовым режимом является sRGB. Для печати это либо Adobe RGB, либо CMYK. Иногда мы даже идем в сторону Lab Colors. Вместо преобразования изображений в эти цветовые режимы, в конце концов, мы склонны начинать с преобразования изображений, в первую очередь на основе инструкций нашей фотолаборатории о настройках, в которых они печатаются. Это помогает в лучшей калибровке цветов и устраняет вероятность сдвига оттенка и проблем с яркостью из-за изменения цветовых режимов.
Другой большой проблемой является формат изображения.JPEG — наиболее распространенный веб-формат. Как обсуждалось ранее, PNG выполняет то же самое, что и JPEG, хотя и с меньшим сжатием и немного большим размером. Однако для печати мы доверяем форматам PNG, TIFF или PSD. Иногда мы принимаем даже PDF для печати. Это потому, что JPEG — это формат с потерями, который необратимо теряется из-за сжатия. Другие упомянутые форматы не имеют таких ограничений и более точны при воспроизведении цвета и деталей. Однако, поскольку JPEG может сократить много МБ размера изображения, JPEG по-прежнему предпочтительнее, когда мы хотим изменить размер изображения для использования в Интернете.
Форматы изображений Изменение размера для социальных сетейИзменение размера для социальных сетей в основном включает в себя все методы, использованные выше, различными способами. Например, история Instagram имеет размер 1080 на 1920. Следовательно, вам нужно обрезать изображение до этих размеров. Если он демонстрирует прозрачные пиксели, вы всегда можете использовать инструмент заливки с учетом содержимого. Или вы можете сделать это:
Создайте новый файл размером 1080 на 1920 или откройте изображение и обрежьте его до 1080 на 1920: Фото Дарья Шевцова из Pexels- Создайте новый файл размером 1080 на 1920 или откройте изображение и обрежьте его до 1080 к 1920
- Импортируйте изображение, которое вы хотите использовать, и поместите его от края до края, где оно вписывается в рамку (но не заполняет, также не меняйте соотношение сторон).
- Дублируйте этот слой. Теперь уменьшите размер дублированного слоя на 10%.
- Вернитесь к нижнему слою и увеличьте размер так, чтобы он был примерно на 10-20% больше, чем самый большой край кадра.
- Добавьте к этому слою размытие по Гауссу между 25-50.
- Добавьте сток из fx и используйте черную или белую обводку 5 пикселей или меньше (в зависимости от контраста и вкуса)
- Сохраните это и добавьте текст и другие функции в приложение Instagram.
В зависимости от различных размеров социальных сетей, перечисленных ниже, вы можете изменять размер изображения — будь то обрезка, заливка или исправление, масштабирование или уменьшение масштаба.
Стандартные размеры изображений для социальных сетей: F acebook- Изображение обложки: 820 x 312 (минимум 400 x 150)
- Изображение профиля: ≥180 x 180
- Изображение общего сообщения: 1200 x 630
- Изображение предварительного просмотра общей ссылки: 1200 x 628
- Изображение события: 1920 x 1080
- Изображение заголовка: 1500 x 500 | максимум 5 МБ
- Изображение профиля: 400 x 400 | максимум 2 МБ
- Изображение In-Stream: 440 x 220
- Изображение профиля: 110 x 110
- Миниатюра изображения: 161 x 161
- Общий доступ фото: 1080 x 1080
- Общие видео: 1080 пикселей в ширину
- Истории в Instagram: 1080 x 1920 (минимум 600 x 1067) | максимум 4 ГБ
- Изображение профиля: 165 x 165 | максимум 10 МБ
- Изображение обложки платы: 222 x 150 (минимум 55 x 55)
- Предварительный просмотр закрепленного изображения: 236 пикселей в ширину
- Изображение баннера: 1584 x 396 | максимум 4 МБ
- Изображение профиля: 400 x 400 (минимум 200 x 200) | максимум 10 МБ
- Изображение на обложке компании: 1536 x 768
- Общее изображение: Ширина 350 пикселей
- Предварительный просмотр общей ссылки: 180 x 110
- Изображение логотипа компании: 300 x 300 | максимум 4 МБ
- Изображение обложки компании: 1536 x 768 (минимум 1192 x 220) | максимум 4 МБ
- Изображение баннера на странице компании: 646 x 220 | максимум 2 МБ
- Квадратный логотип (появляется при поиске компаний): 60 x 60 | максимум 2 МБ
- Изображения обложки канала: 2560 x 1440 | максимум 4 МБ
- Значок канала: 800 x 800
- Миниатюра видео: 1280 x 720
Photoshop не является инструментом для изменения размера.Но Photoshop — это универсальный инструмент, который делает все настолько идеально, что нам больше ничего не нужно. Превращение наших любимых и часто используемых шаблонов в действия также может спасти нас от монотонности в отношении изменения размера изображения.
- Рагхав Гаутам
Я Рагхав Гаутам, профессиональный фотограф и оператор, специализирующийся на товарах и моде. Моя основная способность — помогать продавать продукты через визуальные эффекты, а в последнее время я тоже занялся кинопроизводством, надеясь когда-нибудь получить большой перерыв.А пока с удовольствием снимаю короткометражки и видеоролики.
как изменить размер изображений для вашего сайта в фотошопе
24 августа 2017
Если вы загружаете изображения с камеры прямо на свой веб-сайт, вы, вероятно, столкнетесь с одной или обеими из следующих двух проблем:
(i) изображения будут очень большими с точки зрения размера файла и заставят вашу страницу загружаться. медленно (это раздражает ваших посетителей и заставит людей покинуть ваш сайт, прежде чем они многое увидят или вообще ничего не увидят; это также заставляет Google понижать рейтинг вашего сайта, теряя ваш потенциальный трафик от людей, использующих поиск Google)
(ii ) изображения будут отображаться как изображения с измененным или измененным размером с потерей деталей
Изменение размера изображений перед их загрузкой может решить обе эти проблемы, и если вы потратите время на использование инструментов Photoshop для достижения наилучших результатов, вы сможете получить оба изображения очень маленького размера с очень хорошей детализацией.
ИСПОЛЬЗОВАНИЕ ОПЦИИ ФОТОШОПА «СОХРАНИТЬ ДЛЯ ВЕБ-УСТРОЙСТВ»
Ниже приведены несколько обрезанных изображений, взятых из изображения, присланного мне клиентом, представляющего собой изображение картины с очень высоким разрешением, ясно показывающее текстуру холста). Первое изображение было сохранено в формате jpeg обычным способом — в результате получилось изображение размером 153 КБ . Второй был сохранен с использованием функции Photoshop «Сохранить для Интернета и устройств», в результате чего изображение было намного меньше 27 КБ . Это значительное улучшение, особенно когда вы показываете несколько изображений на одной странице.
Вы найдете параметр Photoshop «Сохранить для Интернета и устройств» под обычным параметром «Сохранить как» при открытии меню «Файл» в Photoshop. Вы можете создать изображение, которое почти точно такое же, как jpeg, которое вы получаете из «Сохранить как», но его размер будет на значительно меньше, чем на . Причина этого в том, что файл будет сохранен без сопровождающего эскиза предварительного просмотра и без всех метаданных.
Единственное, что немного отличается, — это рендеринг красных цветов в сохраненном для Интернета изображении.По какой-то причине красные не сохраняются так же хорошо, как другие цвета (вы можете увидеть разницу в цвете на изображениях выше), поэтому, если у вас есть изображения, в которых много красного, вы можете предпочесть использовать обычный Вариант «Сохранить как» [jpeg].
Значение качества по умолчанию — 60, и иногда вы можете снизить его, чтобы получить еще меньшие размеры файлов для изображений, которые по-прежнему являются приемлемым качеством для ваших веб-страниц. Но даже если вы используете качество 80 или 100 (для действительно резких изображений), «Сохранить для Интернета и устройств» вы получите изображения небольшого размера.
УЗНАТЬ, КАКИЕ РАЗМЕРЫ ИЗОБРАЖЕНИЙ ИСПОЛЬЗУЮТСЯ НА ВАШЕМ ВЕБ-САЙТЕ
При использовании «Сохранить для Интернета и устройств» вы получите меньший размер файла по сравнению с любым размером изображения, которое вы сохраняете, фактическое уменьшение размеров ваших изображений перед их загрузкой также значительно уменьшит размер файла.
Поэтому, прежде чем начать, вам необходимо знать, каков максимальный размер экрана для изображений на вашем веб-сайте.
Если вы не знаете, вы, вероятно, можете с уверенностью предположить, что он будет не более 1024 пикселей в ширину или 600 пикселей в высоту.Слишком много широко используемых экранов компьютеров не могут отображать изображение (полностью) в больших размерах, чем этот, поэтому лишь немногим веб-сайтам требуются изображения большего размера.
Чтобы дать вам некоторое представление о том, как измерить размеры изображения, вот полное изображение, используемое для вышеперечисленных деталей, с размером 730 пикселей в ширину и 498 пикселей в высоту (730 пикселей — максимальная ширина для содержимого блога). Если вы читаете этот пост на компьютере, он будет отображаться с такими же размерами (на мобильных устройствах он будет отображаться в меньшем размере).
Если вы не знаете, какого размера изображения отображаются на вашем веб-сайте, или если вы еще не определились с этим, прочтите раздел Лучшие размеры изображений для вашего веб-сайта или блога
ИЗМЕНЕНИЕ РАЗМЕРА ПО ШАГАМ
После того, как вы определились с размером, до которого можно безопасно уменьшить изображения, вы можете использовать расширенные инструменты Photoshop для поэтапного изменения размера, чтобы сохранить наилучшее качество изображения.
Причина этого в том, что каждый раз, когда вы уменьшаете размер изображения, цвет каждого пикселя в новом изображении представляет собой усредненное смешение нескольких пикселей в оригинале.
Взгляните на следующие четыре изображения:
Первое изображение — это обрезка размером 4 × 4 пикселя из изображения 16 × 16 пикселей.
Второе изображение — это изображение, полученное в результате уменьшения изображения 4 × 4 до 2 × 2 пикселей.
Третье изображение — это изображение размером 16 × 16 пикселей (с красными пикселями вверху справа).
Четвертое изображение — это то, что происходит, когда вы уменьшаете изображение 16 × 16 за один шаг до изображения 2 × 2 пикселей. Красный цвет полностью теряется.
Это неизбежно, что некоторые из мельчайших деталей, подобных этой, теряются в процессе сокращения, но с последствиями можно справиться, изменяя размер с шагом 50%.Этот процесс предотвращает слишком смешивание цветов. Если вы собираетесь уменьшить изображение до размера 550 пикселей, а ваш оригинал — 6000 пикселей, вы сначала уменьшите его до 4400, затем до 2200, затем до 1100, затем до 550 (или вы можете уменьшить до 3000, затем до 1500, затем до 750. затем до 550 — при условии, что вы никогда не снижаете более чем на 50% за раз).
Кроме того, повышение резкости изображения с помощью странно названной «Маски нерезкости» (находится в разделе «Фильтры> Резкость») может сохранить четкость деталей, таких как линии и границы, поскольку этот инструмент увеличивает контраст там, где обнаруживаются существенные различия.Вы можете настроить степень резкости: радиус около 0,3 градуса при 100% хорошо подходит для уменьшения изображений, когда они большие. Как только изображение станет меньше 1000 пикселей (ширина или высота), вам следует уменьшить радиус и / или процентное соотношение или вообще отказаться от нерезкой маски (или вы можете получить чрезмерно резкое изображение, которое выглядит хуже, чем размытое изображение). изображение). Порог — это инструмент точной настройки, с которым вы можете поэкспериментировать, но обычно вы можете обойтись без него и все равно получить хороший результат.Переключение предварительного просмотра позволит вам увидеть эффект от процесса повышения резкости. Когда вы будете довольны (не переусердствуйте), нажмите ОК.
Вам стоит поэкспериментировать с этим инструментом, чтобы увидеть, что работает с вашими изображениями, поскольку некоторые изображения нуждаются в повышении резкости больше, чем другие. Изображения, на которых нет четких линий, не улучшаются от повышения резкости. Если на ваших изображениях есть четкие линии, но у вас нет времени или уверенности, чтобы вносить корректировки вручную, вы можете получить достойные результаты, выбрав вариант «Бикубическая резкость (лучше для уменьшения)», доступный в нижней части окна размера изображения. (где вы устанавливаете новые размеры).
Рассмотрите следующие две детали (увеличенные, чтобы показать пикселизацию):
Первое изображение было уменьшено до окончательного размера за один шаг и демонстрирует значительную пикселизацию (блочный вид). Размер второго изображения был уменьшен за пять шагов по 50%, и цвета слились лучше. Эти изображения были увеличены, и поэтому пикселизация подчеркнута, но даже при отображении без увеличения очевидно ухудшение качества изображения.
Если у вас есть группа изображений, размер которых необходимо изменить до одного и того же меньшего размера, и вы предпочитаете использовать параметр изменения размера изображения «Бикубическая резкость» вместо того, чтобы вручную настраивать каждое изображение до оптимальной резкости при каждом уменьшении, вы можете легко автоматизировать этот процесс путем записи «действия» для повторения одних и тех же шагов изменения размера для каждого изображения.
Для этого:
- создать папку для изображений с измененным размером
- открыть первое изображение для изменения размера
- открыть окно действий
- щелкните значок страницы, чтобы «создать новое действие», дайте ему имя и щелкните «Запись»
- уменьшите размер на 50%, пока не достигнете окончательного размера
- сохранить изображение в созданную вами папку (предпочтительно через: «Сохранить для Интернета и устройств»), не давая ему новое имя.
- закрыть исходное изображение без сохранения изменений
- нажмите на красный квадрат кнопку «остановить запись»
- откройте все остальные изображения, размер которых нужно изменить, и для каждого из них выберите действие, которое вы только что создали, и нажмите кнопку «Воспроизвести» (использование параметра «Автоматизация»> «Пакетная обработка» иногда является более эффективным способом перебора пакета изображений, но не всегда)
Может показаться, что это утомительно, но как только это будет сделано, оно того стоит.
Не забудьте прочитать Лучшие размеры изображений для вашего веб-сайта или блога, если вы не уверены, какой размер вы хотите использовать для своих изображений.
Изображения, использованные в этой статье, взяты из трилогии графических романов Сюзанны Плотник «Трилогия изгнания ».
Как изменить размер и сжать изображения в Photoshop
Вот краткое пошаговое руководство по изменению размера и сжатию изображений с помощью Photoshop или GIMP.
Содержание
- Изменение размера и сжатие в Photoshop
- Изменение размера и сжатие в GIMP
- Изменение размера и сжатие в Photoshop
Откройте фото в Photoshop
- Перейдите в Файл → Открыть
- Найдите свое изображение (в файле, папке или на рабочем столе) и нажмите Открыть
Вы также можете перетащить его в Photoshop
- Используйте Command + R, чтобы включить линейку, которая отображается как координаты сверху и слева:
- Затем щелкните линейку правой кнопкой мыши или с удержанием команды и убедитесь, что вы смотрите на пиксели:
Что такое пиксели? Представьте, что все ваше изображение состоит из крошечных квадратов.Чем больше у вас квадратов, тем четче и четче будет ваше изображение. Чем меньше у вас их, тем более размытым или пиксельным будет ваша фотография, особенно если она большая.
Шаг 2Исправьте свое разрешение
- Перейдите в Изображение → Размер изображения
- Установите разрешение 72.
(Все для Интернета должно быть 72. Все, что выше, замедлит работу вашего веб-сайта без какого-либо повышения качества — поэтому обычно используется только для печати изображений.)
Шаг 3Измените размер изображения
- Во-первых, подумайте, какого размера должно быть ваше изображение:
Стандартная веб-страница имеет размер 1300 пикселей x 1900 пикселей.
Сейчас наше изображение имеет размер 2800 x 3200 пикселей.
Мы собираемся поместить это изображение справа от некоторой копии на нашей веб-странице, поэтому нам нужно, чтобы оно было размером примерно половину страницы.
Поскольку наша страница имеет размер 1300 пикселей, мы хотим, чтобы это было примерно 500 пикселей в ширину.
- Измените свои измерения на пиксели с помощью стрелки вниз:
- Затем измените число рядом с полем «Ширина» или «Высота».
Мы собираемся изменить ширину, потому что это именно то число, которое, как мы знаем, нам нужно (500). И поскольку у нас есть связь между шириной и высотой (видите значок звена цепи рядом с ними?), Высота автоматически изменяется в зависимости от ширины. Это хорошо, если вы хотите, чтобы изображение оставалось неизменным.
И да, изображение будет крошечным.Ничего страшного — просто увеличьте масштаб, посмотрите на линейки и увидите, что теперь ширина составляет 500 пикселей.
Шаг 4Сжать
- Теперь перейдите в Файл → Экспорт → Сохранить для Интернета
- В следующем всплывающем окне вы увидите вкладки вверху (Исходный, Оптимизированный, 2 варианта, 4 варианта). Если вы нажмете «2-Up», он покажет вам ваш оригинал и сжатый бок о бок:
- Вот где вы можете поиграть с качеством, если хотите (линия качества находится справа, ближе к верху).Мой говорит 60.
При качестве 60 моя фотография имеет разрешение 164,4 КБ (вы можете увидеть всю эту информацию в нижней части фотографии справа).
- Что будет, если я увеличу качество до 80? Как вы можете видеть ниже, размер моего изображения увеличился до 259,6 КБ.
Если честно, я не заметил особого повышения качества. Тем не менее, 80 — это обычно хорошее практическое правило для Интернета.
Шаг 5Переименовать и сохранить
- Рекомендуется изменить имя, чтобы не сохранять его поверх оригинала.Я часто использую ширину в пикселях для имени сохранения (Idaho.500px). Затем сохраните, и все готово.
Шаги быстрого сжатия:
Шаг 1Откройте изображение в GIMP
- Вы можете увидеть линейку сверху и сбоку.Убедитесь, что измерения указаны в пикселях:
Что такое пиксели? Представьте, что все ваше изображение состоит из крошечных квадратов. Чем больше у вас квадратов, тем четче и четче будет ваше изображение. Чем меньше у вас их, тем более размытым или пиксельным будет ваша фотография, особенно если она большая.
Шаг 2Изменить размер в пикселях
- А теперь подумайте, какого размера должно быть ваше изображение.
Стандартная веб-страница имеет размер 1300 x 1900 пикселей.
Сейчас наше изображение имеет размер 2800 x 3200 пикселей.
- Мы собираемся разместить это изображение справа от некоторой копии на моей веб-странице, поэтому нам нужно, чтобы оно было примерно вдвое меньше нашей страницы. Поскольку размер страницы 1300 пикселей, мы хотим, чтобы она была шириной около 500 пикселей.
- Выберите Изображение → Масштабировать изображение
- Появится окно, в котором вы можете изменить ширину и высоту.
- Чтобы изменить это, мы собираемся изменить число рядом с «шириной», убедившись, что оно также в пикселях (пикс — это раскрывающийся список — если вы хотите изменить размер до процента от изображения, вы можете изменить его на «Процент», а затем введите «50» или что-то еще в этом поле).
- Мы также собираемся убедиться, что наши размеры фиксированы, нажав на цепочку, которая связывает ширину и высоту. Это гарантирует, что независимо от того, указываем ли мы ширину или высоту, другой будет автоматически настраиваться так, чтобы наше изображение не искажалось.

 Затем изменяем параметры ширины снимка, высота изменяется автоматически, после нажимаем на кнопку «ОК».
Затем изменяем параметры ширины снимка, высота изменяется автоматически, после нажимаем на кнопку «ОК».

 Для этого выделяем верхний их них, зажимаем Shift и нажимаем на нижний. Можно наоборот – нижний, затем верхний. Выделятся все слои, лежащие между ними.
Для этого выделяем верхний их них, зажимаем Shift и нажимаем на нижний. Можно наоборот – нижний, затем верхний. Выделятся все слои, лежащие между ними.
