Как перекрасить всё и вся в Photoshop
4 — 2011
Софья Скрылина, преподаватель информационных технологий, г.Санкт-Петербург
Графический редактор Photoshop имеет огромное количество инструментов, которые можно использовать для перекраски различных объектов. Для некоторых из них необходимо предварительное выделение фрагментов, другие не требуют применения инструментов выделения, влияя только на определенные цвета изображения. В данной статье мы будем работать только с фоновым или обычным слоем, не используя ни заливочных слоев, ни режимов наложения слоев.
Инструмент «Замена цвета»
Инструмент  Замена цвета (Color Replacement) находится в одной группе с инструментами
Замена цвета (Color Replacement) находится в одной группе с инструментами  Кисть (Brush),
Кисть (Brush),  Карандаш (Pencil) и
Карандаш (Pencil) и 
 a
a
 b
b

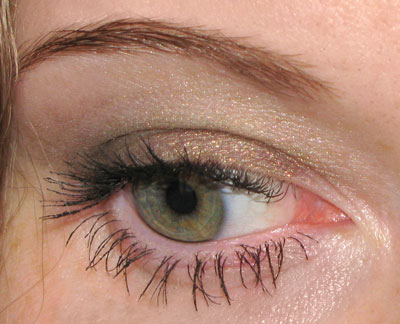
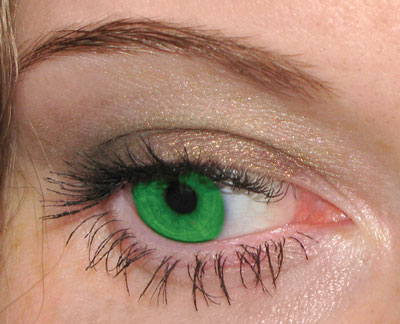
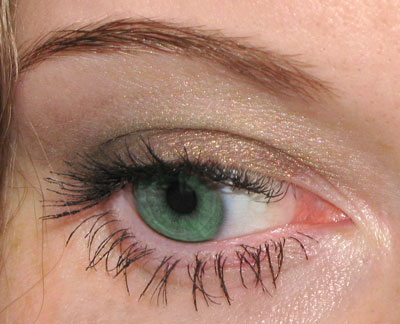
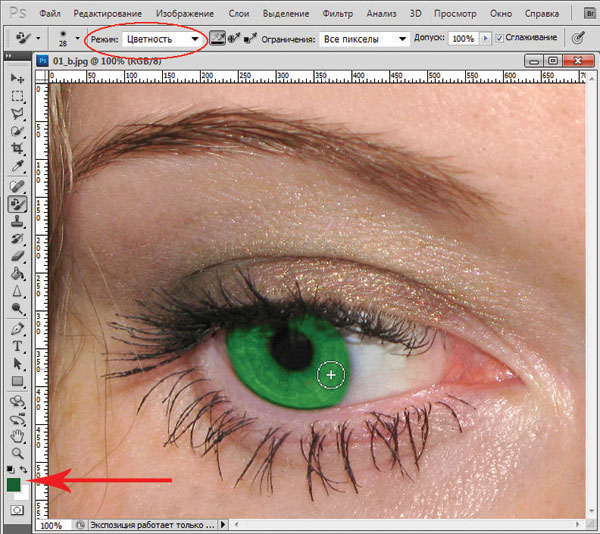
Рис. 1. Результаты перекраски радужной оболочки глаза инструментом Замена цвета: а — исходное изображение; б — режим Цветность; в — режим Цветовой тон

Рис. 2. Окно программы Photoshop, инструмент Замена цвета
Панель свойств инструмента имеет еще ряд параметров (рис. 2):
- параметр
 Проба: непрерывно (Continuous) позволяет установить режим, в котором инструмент постоянно анализирует цвет пикселов, попавших в горячую точку, и заменяет их основным цветом. Под горячей точкой понимается центр кисти;
Проба: непрерывно (Continuous) позволяет установить режим, в котором инструмент постоянно анализирует цвет пикселов, попавших в горячую точку, и заменяет их основным цветом. Под горячей точкой понимается центр кисти; - нажатие кнопки
 Проба: однократно (Once) заставляет инструмент выбирать цвет пикселов только при первом щелчке и заменяет этот цвет основным, пока кнопка мыши не будет отпущена;
Проба: однократно (Once) заставляет инструмент выбирать цвет пикселов только при первом щелчке и заменяет этот цвет основным, пока кнопка мыши не будет отпущена; - в случае выбора параметра
 Проба: образец фона (Background Swatch) инструмент заменяет только те цвета изображения, которые в точности совпадают с цветом, выбранным в качестве фонового;
Проба: образец фона (Background Swatch) инструмент заменяет только те цвета изображения, которые в точности совпадают с цветом, выбранным в качестве фонового; - список Ограничения (Limits) регулирует способ замещения пикселов:
— Все пикселы (Discontiguous) — цвет замещается везде, где он встретится на пути указателя,
— Смеж. пикс (Contiguous) — замещаются цвета, близкие по цвету, находящемуся под указателем мыши,
— Выделение краев (Find Edges) — при замене цветов одновременно сохраняются четкие края объектов;
- параметр Допуск (Tolerance) задает чувствительность инструмента;
- флажок Сглаживание (Antialias) задает плавные границы при замене цвета, установлен по умолчанию.
В рассмотренном примере предварительное выделение объекта не проводилось, но если вы работаете с более сложным объектом, который требует обработки кистью в несколько этапов с применением нескольких режимов наложения, то предварительно, конечно, необходимо провести выделение объекта.
Примечание. В принципе, вместо инструмента Замена цвета (Color Replacement) можно использовать Кисть (Brush), которая имеет такие же режимы наложения: Цветность (Color) и Цветовой тон(Hue).
Помимо инструментов Замена цвета (Color Replacement) и Кисть (Brush) для перекраски фрагментов применяются инструменты цветовой коррекции. Для их вызова используется меню
Диалоговое окно «Цветовой тон/Насыщенность»
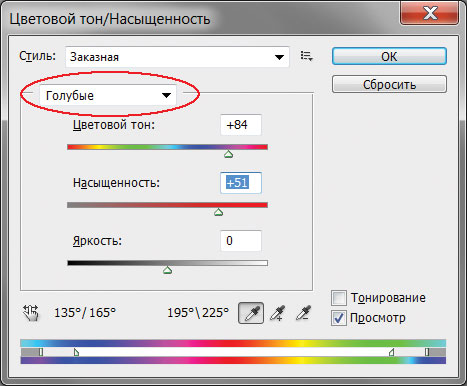
За изменение цвета объекта в диалоговом окне Цветовой тон/Насыщенность (Hue/Saturation) отвечает ползунок Цветовой тон (Hue). При выборе пункта Все (Master) происходит замена всех цветов, попавших в выделенную область. В то же время можно указать один из базовых цветов моделей RGB и CMYK, на который будет воздействовать инструмент (рис. 3). В этом случае, если объект является единственным на изображении, состоящем из одной группы цветов, предварительно выделять его нет необходимости.

Рис. 3. Использование диалогового окна Цветовой тон/Насыщенность для замены голубого цвета на сиреневый


Рис. 4. Исходное изображение девушки (a) и результат перекраски и нанесения загара (б)
Так, на рис. 4 для изменения цвета кофты с голубого на сиреневый выделять ее не пришлось, достаточно было выбрать голубой цвет, подлежащий замене (см. рис. 3). Но для окрашивания остальных объектов проводилось их предварительное выделение.
Примечание. В приведенном примере для перекраски волос и кофты применялся инструмент Цветовойтон/Насыщенность (Hue/Saturation), а для нанесения загара — инструменты Заменить цвет (Replace Color), чтобы немного затемнить тон кожи, и Замена цвета (Color Replacement), чтобы осуществить перекраску кожи в коричневый цвет.
Не забывайте при замене цвета использовать оставшиеся два ползунка: Насыщенность
Диалоговое окно «Заменить цвет»
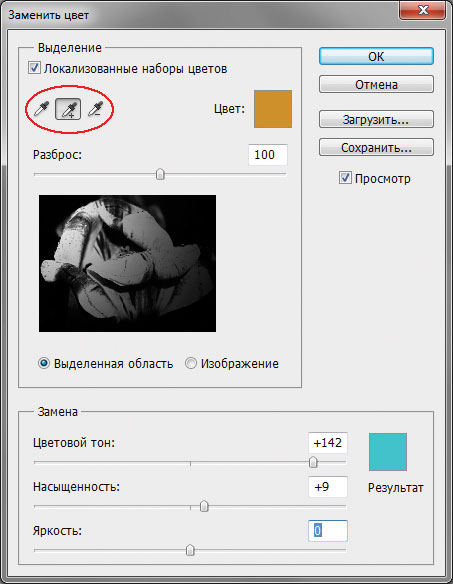
Команда Заменить цвет (Replace Color) заменяет цвет на изображении, который выбран с помощью пипеток. Первый щелчок пипеткой  выбирает заменяемый цвет, последующие щелчки пипетками со знаком «+» или «–» уточняют диапазон цветов (рис. 5). Части изображения, соответствующие выбранным цветам, в области предварительного просмотра обозначаются белым цветом. Помимо пипеток для расширения или сужения выбранных оттенков применяется ползунок
выбирает заменяемый цвет, последующие щелчки пипетками со знаком «+» или «–» уточняют диапазон цветов (рис. 5). Части изображения, соответствующие выбранным цветам, в области предварительного просмотра обозначаются белым цветом. Помимо пипеток для расширения или сужения выбранных оттенков применяется ползунок

Рис. 5. Диалоговое окно Заменить цвет
С помощью ползунков Цветовой тон (Hue), Насыщенность (Saturation) и Яркость (Lightness) определяется цвет замены. Кроме того, заменяемый и замещающий цвета можно выбрать из палитры цветов, которая вызывается щелчком по образцу цвета. В большинстве случаев предварительного выделения фрагментов не требуется.
Примечание. Обратите внимание, что диалоговое окно Заменитьцвет (Replace Color) очень похоже на инструмент выделения Цветовой диапазон
Оптимальный результат при использовании диалогового окна Заменить цвет (Replace Color)достигается в случае, если заменяемый цвет близок к однородному. Иначе на изображении появляется шум, от которого приходится избавляться с помощью дополнительных инструментов. Пример использования данного инструмента для перекраски лепестков тюльпана приведен на рис. 6.
 a
a
 b
b
Рис. 6. Исходное изображение тюльпана (a) и результат его перекраски в диалоговом окне Заменить цвет (б)
Избирательная корректировка цвета
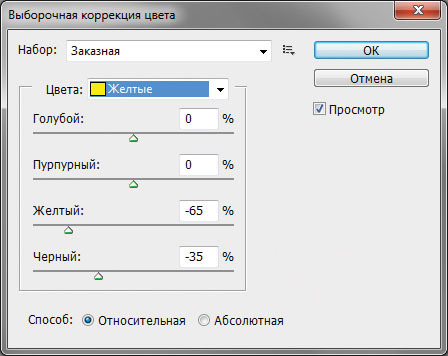
Избирательная корректировка цвета осуществляется в диалоговом окне Выборочная коррекция цвета (Selective Color) (рис. 7), позволяющем выборочно изменить объем составного цвета в любом из основных цветов, не меняя другие основные цвета.

Рис. 7. Диалоговое окно Выборочная коррекция цвета
Данный инструмент может применяться для перекраски фрагментов изображения с сохранением базового цвета. Например, красный цвет можно изменить на любой другой, в состав которого входит красный: от желтого (смесь красного с зеленым) до сиреневого (смесь красного с синим). Но, например, превратить красный цвет в синий не получится. Без этого инструмента также не обойтись в ситуациях, когда требуется удалить цветовой оттенок, созданный источником света, например обычной настольной лампой (рис. 8).
 a
a
 b
b
Рис. 8. Исходное изображение (a) и результат удаления желтого оттенка, полученного от освещения настольной лампой, с помощью диалогового окна Выборочная коррекция цвета (б)
Использование режима Lab
Цветовая модель Lab основана на трех параметрах: L — яркость (Lightness) и двух хроматических компонентах — a и b. Параметр a изменяется от темнозеленого через серый до пурпурного цвета. Параметр b содержит цвета от синего через серый до желтого. Это обстоятельство можно использовать для быстрой перекраски фрагментов изображения путем инвертирования прямой в каждом канале (при условии, что этот объект легко выделить или все остальные цвета на изображении близки к нейтральным). Для инвертирования прямой достаточно перетащить верхнюю правую точку прямой вниз, а нижнюю левую точку — вверх.
При инвертировании прямой в канале a можно получить следующие результаты:
- красный и бордовый цвета перекрашиваются в зеленый;
- зеленый становится светлокоричневым.
При инвертировании прямой в канале b можно получить другие результаты:
- красный становится пурпурным или сиреневым в зависимости от исходного оттенка, а пурпурный и сиреневый — красным;
- желтый превращается в синий.
При инвертировании прямой в обоих каналах одновременно получаются следующие результаты:
- красный перекрашивается в голубой, оттенок которого зависит от исходного оттенка красного;
- синий и пурпурный становятся зелеными.
Примечание. Поскольку цветовая модель Lab позволяет отображать больше цветов, чем модель RGB, перевод изображения из модели Lab в RGB и обратно не сказывается на его качестве. Следовательно, перевод можно осуществлять столько раз, сколько вам необходимо.
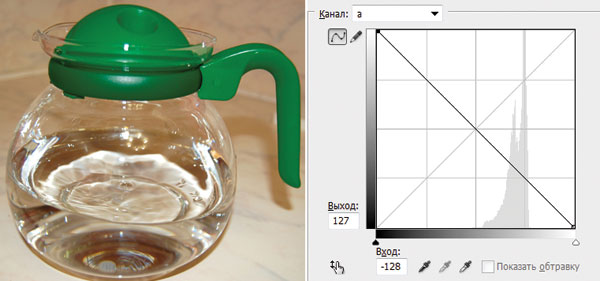
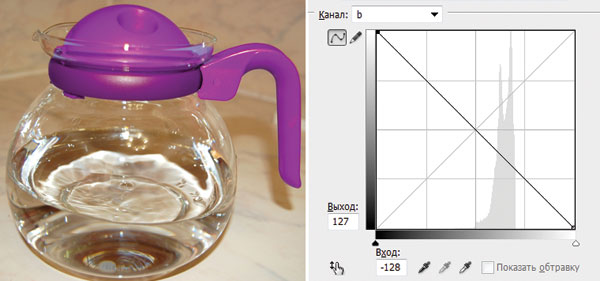
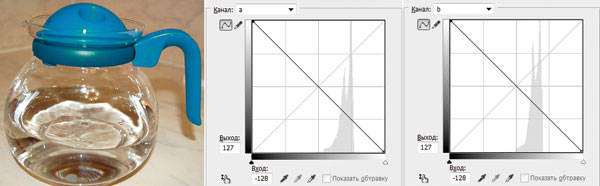
Теперь рассмотрим несколько примеров. На рис. 9 представлено исходное изображение кувшина с крышкой и ручкой красного цвета.
Сначала необходимо перевести изображение в режим Lab, выполнив команду Изображение (Image) -> Режим (Mode) -> Lab. В данном случае для выделения крышки и ручки вполне сгодится инструмент Быстрое выделение (Quick Selection).

Рис. 9. Исходное изображение кувшина
 a
a
 b
b
 c
c
Рис. 10. Результат перекраски фрагментов: а — в зеленый цвет путем инвертирования прямой в канале a; б — в сиреневый цвет путем инвертирования прямой в канале b; в — в голубой цвет путем инвертирования прямой в каналах a и b

Рис. 11. Исходное изображение зеленых листьев
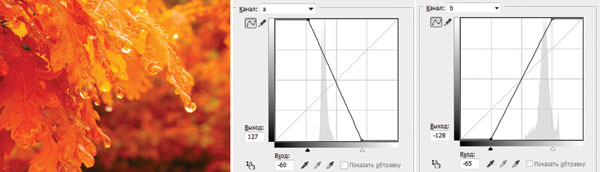
В диалоговом окне Кривые (Curves) (оно вызывается комбинацией клавиш Ctrl+M) из списка Канал (Channel) выбираем канал a и инвертируем прямую (рис. 10а).
Если инвертировать прямую в канале b, не меняя положение прямой в канале a, получим сиреневый цвет (рис. 10б). Инверсия прямой в обоих каналах даст голубой цвет (рис. 10в).
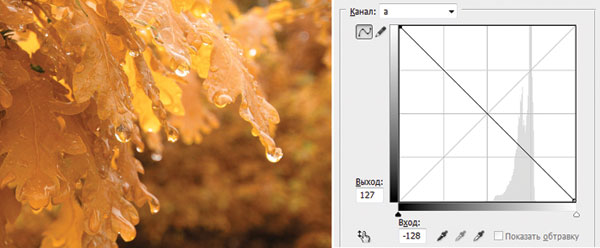
В ходе перекраски цвета изображения могут поблекнуть. Повысить их насыщенность тоже можно в режиме Lab, не прибегая к диалоговому окну Цветовой тон/Насыщенность (Hue/Saturation). Для этого необходимо увеличить угол наклона прямой в обоих цветовых каналах. На рис. 11 приведено исходное изображение зеленых листьев. При инвертировании прямой в канале a получаем блеклый коричневый цвет (рис. 12).

Рис. 12. Результат перекраски листьев в светло-коричневый цвет путем инвертирования прямой в канале a

Рис. 13
Для повышения насыщенности цветов и превращения летнего пейзажа в осенний изменим в каналах a и b угол наклона прямой (рис. 13).
Как вы можете видеть, графический редактор Photoshop предлагает действительно огромный выбор инструментов для перекраски фрагментов изображения. Какой из имеющихся инструментов использовать — решать вам.
КомпьюАрт 4’2011
Покраска арта и создание эффектов в фотошопе
Добро пожаловать в этот урок, в котором вы познакомитесь с такими эффектами покраски арта как создание световых лучей, звезд и свечения. Так же мы рассмотрим слегка упрощенный способ живописи для заднего фона, которые я использую в фотошопе для своих работ.
В этом уроке вы так же увидите анимационные картинки, которые будут служить повой попыткой показать подробный процесс моей работы.
И так давайте приступим!
Этап 1. Создание контура и нанесение основных цветов и световых эффектов.
1. Отсканируйте свой эскиз и загрузите его в программу фотошопа.
Я дублирую эскиз и очищаю задний фон (background). Это необходимо мне для того что бы в дальнейшем использовать задний фон для других целей. Например: я могу понизить прозрачность наброска и обводить контур, не боясь запутаться (что очень удобно!)
Затем я создаю новый слой для создания контура. При сканировании эскиза в 300 dpi (если необходимо большой размер рисунка), я использую кисть в 3px или 4px.
Ниже слоя с контуром я создаю папку, в которой будут находиться все соя с цветом для быстрого доступа.
Так выглядит мой уровень организации перед началом покраски:

2. После окончания прорисовки контура я перехожу на фоновый слой и заливаю его темно синим цветом. Я заранее определился с цветом окружающей среды, поэтому мне не пришлось долго его искать. Вы же учитывайте все факторы, необходимые для передачи нужного эффекта: какое время суток вы хотите показать, какая температура окружения и что будет освещать (луна, закат или рассвет).

После с помощью градиента (черный – прозрачный) я заполнил верхнюю часть неба, чтобы добавить ощущение сумерек.

А затем использовал мягкую кисть для передачи заката.


Твердой кистью темно синего цвета, на новом слое, я примерно набросал то, что я хочу сделать для остального фона.

Только так я могу посмотреть на общую картину, которая должна получиться позже.

3. Теперь я начну покраску персонажа.
Я буду заполнять персонажа всеми основными цветами на отдельных слоях. Это поможет мне, в дальнейшем, воспользоваться опцией прозрачности или перекрытия цвета. А так же уберет все волнения и беспокойства по поводу разных допустимых ошибок и возможного испорченного контура.
С помощью инструмента волшебная палочка (W), я выбираю область для заливки цветом. Затем перехожу в Select> Modify> Expand (Выделение > Модификация > Расширить), чтобы расширить выбранную зону на несколько пикселей (2). Это необходимо для того чтобы цвет немного зашел под контур рисунка и в дальнейшем не было ни каких не желательных пробелов.

После заливки цветом, возможно проявление некоторых не закрашенных частей. Используйте кисть для заполнения этих пропущенных участков.
Для настройки тона, особенно для освещения, я использую Image> Hue / Saturation (Изображение> Тон/Насыщенность).

Так будет выглядеть рисунок после нанесения всех основных цветов:

4. Теперь я создам новый слой поверх всех слоев (даже выше контура). На этом слое буду добавлять основные эффекты свечения желтого цвета.

5. Не в последнюю очередь, я добавляю на новом слое, с помощью мягкой кисти, зоны общего света и тени. С помощью этого на нашем рисунке будет точно видно, откуда исходит свет.

6. Так будет выглядеть финальное изображение после добавления основных теней и свечений. Теперь оно готово для добавления мелких деталей!

Этап 2. Детализация и добавление мелких деталей.
Инструменты, которые я использую при детализации этот твердые кисти небольшого размера, а так же аэрограф жесткой окружностью, с минимальным диаметром , около 40% непрозрачности.
Моя обычная процедура: выбрать оттенок для тени, грубо нанести на основной план, а затем смягчить переход более светлым цветом.
У меня плохая привычка в выборе цвета, а точнее наоборот, я сразу не выбираю цвет. Поэтому я обычно повторяю эту процедуру несколько раз, с более темным и светлым оттенкам, пока я не найду нужного цвета.
В этой части урока, мы рассмотрим несколько разных текстур и способы их окраски, для передачи наиболее нужного эффекта. Порядок покраски не имеет значения.
1. Детализация волос.
Выбираем необходимую кисть. Я предпочитаю кисть небольшого размера (9 px) с жесткими краями.

Намечаем участки на прядях волос, где будет тень.

В некоторых местах немного размываем четкие края тени, смешивая с основным тоном волос.

В зависимости от окружающего освещения на волосы добавляем другие тона. В данном случае, в задней части я добавил немного синих оттенков, а спереди на челки немного желтых бликов.
Обратите внимание, как с помощью перехода цвета плоская картинка приобрела объемный вид.


2. Детализация хлопковой рубашки.
Ниже представлена анимация, на которой показано, как я работаю с кистью для достижения нужного мазка.

Обратите внимание, как я использовал промежутки между мазками для достижения динамики в тени на рубашке.

3. Детализация текстурной одежды (Свитер).
Текстурная одежда намного толще, чем хлопковая рубашка, поэтому при добавлении тени я не делаю четких граней. В дополнение к рисованию тени, я также добавляю 2 оттенка и смешиваю их. Таким образом, у меня получается гораздо более гладкий переход по сравнению с остальными частями одежды.

Чтобы показать большой объем текстуры я добавил небольшие моменты на краях этих материалов, в виде светлых оттенков.

После завершения рисования плавного перехода света на текстуре, я в буквальном смысле этого слова, усеял в разных местах блики от света.


Этап 3. Детализация света и заднего плана.
Я использую аналогичные методы для добавления детализации света и заднего плана. Это изображение позволяет показать большое разнообразие возможностей для подробной демонстрации различных способов визуализации эффектов.
1. Магическое свечение и свет.
Я создаю новый слой поверх слоя с нарисованным ранним светом, который я использовал как черновик для наметки света. И с помощью мягкой кисти желтого цвета с высокой прозрачностью рисую небольшой эффект света.

Для создания гладкого и мягкого света, а не жесткого шарика с четкой формой, я предпочитаю использовать больше мягких, прозрачных кистей и рисовать свет с помощью нескольких шагов, а не с помощью одной кисти и одного клика.

Я также использую ластик с низкой прозрачностью, чтобы стереть некоторое свечение, и создать другой эффект.

2. Доработка фона.
Фон я рисую в основном так же, как и рисунок на переднем плане, за исключением того, что я не использую контуры. Этот процесс состоит из точной детализации, того что я уже запланировал в самом начале, когда создавал набросок одним цветом.
Я использую различные методы, при детализации и добавления свечения, которые вы можете увидеть шаг за шагом ниже в представленной анимации.



Для звезд я создал новый слой и на нем поставил множество точек разной плотности и величины с помощью мышки. На планшете подобные точки очень трудно рисовать, так как они могут быть не четкими.
Ближе к низу я понизил прозрачность и стер некоторые звезды внизу, для того что бы они больше сочетались с градиентом фона.

3. Последний штрих.
Это волшебный шаг, который я использую во многих моих иллюстрациях. Программа фотошопа имеет отличные функции фото манипуляции. То есть можно исходное изображение преобразить в то, что вы хотите, или просто сделать его лучше, регулируя некоторые недостатки. Кроме того, можно изменить готовое изображение и скорректировать недостатки в покраске.
Так что теперь с помощью этой программы я немного изменю цвета покраски, приблизив ее к общему образу.
В конце покраски я заметил, что немного не правильно подобрал цвета. Большинство из моих работ, как правило, получаются действительно серыми и без яркого контраста. В этой же работе есть одна вещь, которая мне очень не нравиться, а именно это синеватые оттенки и сероватая кожа, которая больше напоминает камень, чем живое лицо.
Так что я попробую исправить эту оплошность. Я выбираю все необходимые слои с цветом переднего плана (Ctrl + щелчок мыши на необходимый слой). Затем я создаю новый слой поверх всего и включаю режим наложения слоя overlay (перекрытие), и заливаю выделенную часть коричневым цветом.
Так же, после окончания процесса окраски, я могу использовать функцию Hue / Saturation (Оттенок/Насыщенность), чтобы сделать цвета теней, такими как они, мне нравится, или удалить некоторые выцветшие цвета (в данном случае, я сделал последний вариант, что и показано на рисунке). Это позволило в некоторой степени добавить немного больше жизни.

И вот иллюстрация завершена! Спасибо за чтение этого урока! Я надеюсь, он помог вам понять, как я рисую.

Автор: Shilin
Перевод: Prescilla
Данный материал подготовлен для Вас командой сайта https://bakemono.ru
Замена цвета слоя (в Photoshop) на другой цвет с сохранением прозрачности
Замена цвета слоя (в Photoshop) на другой цвет с сохранением прозрачности<< к оглавлению…Замена цвета слоя (в Photoshop) на другой цвет с сохранением прозрачности
Допустим в Photoshop-е у Вас есть слой с прозрачными участками, и Вам нужно залить этот слой каким-нибудь другим цветом, сохранив при этом прозрачную часть изображения. Вот 2 простых способа как это сделать:
1) Вот ваш слой, чёрный цвет перетекает в прозрачный задний фон. Предположим, что нам нужно заменить чёрный цвет на коричневатый.
2) Изменяем основной цвет заливки на светло-коричневый.
3) Если попробуем так: Edit, Fill и OK. Весь слой будет заполнен коричневым. Это совсем не то, что нам нужно. Следовательно, делаем – Отменить (Undo).
4) Заливаем (Fill) ещё раз, но в этот раз, включив галочку «Preserve Transparency». Теперь при заливке, сохраняется информация о прозрачности слоя, с заменой одного цвета на другой.
5) Второй способ – похожий. За исключением того, что вместо включения галочки «Preserve Transparency» в окне Заливка (Fill), мы нажмём кнопку «Lock Transparent Pixels» в палитре Слои (Layers). На слое появится значок «замóк». Теперь – Заливка (Fill). Таким способом при заполнении слоя новым цветом сохраняем исходную прозрачность.
оригинал статьи : http://www.neilblevins.com/cg_education/keeping_transparency/keeping_transparency.htm
перевод и адаптация: Александр Ергашов /© 2009-2012/
<< к оглавлению…
Давайте научимся перекрашивать текстуры. В Фотошопе это делать очень просто.Для примера я выбрала текстуру эльфийских сапог из игры Skyrim:  Способов перекраски существует несколько, какие-то универсальны, какие-то подходят лишь в определённых случаях. Очень удобны и гибки в настройке способы окрашивания с использованием масок. Для начала, давайте попробуем сделать сапоги не жёлтыми, а серыми. Создадим новый Adjusment слой, для этого в свитке Layers нажмём на соответствующую пиктограму, выглядящую как чёрно-белый круг и выберем из выпадающего списка Hue/Saturation:   У нас появился новый слой, который можно гибко настраивать в свитке Adjustments, не затрагивая исходное изображение (если свитка у вас в палитре нет, то откройте его из меню Windows -> Adjustments)   Hue — оттенок, Saturation — насыщенность, Lightness — яркость (не очень востребованная лично мной опция, ибо яркость лучше изменять в Exposure). Теперь поговорим о сером цвете. Есть тупо серый, он некрасивый и красноватый, а есть серый с оттенками. Я вам покажу, как это выглядит вживую:  Разница кажется незначительной, но в игре она будет ощутимо видна. Серебро, мифрил, адамантин, сталь — это всё серые металлы, но оттенки у них разные. Поэтому возьмём за правило — обесцвечивать до упора не следует, хорошо оставлять немного цветности. В своём примере я остановилась на среднем, чуть голубоватом варианте. Но, ой-ой, серой стала вся текстура и это мне не нравится. И тут на помощь приходят маски. Маска работает как и альфа-канал: белый — да, чёрный — нет, серый — так себе. Для Adjustment слоёв маски создаются автоматом сами и изначально полностью белые, то есть настройка применяется на всё изображение. Наша задача проковырять в белой маске дырки. Выделим маску, щёлкнув на неё (не где попало на слое Hue/Saturation, а именно на белом квадрате, изображающем маску, в этом случае маска будет обрамлена уголками), проверим цвета Foreground и Background, они должны быть белым и чёрным соответственно  Если вы железный человек и руки у вас не трясутся, то смело берите ластик, настраивайте его и трите по маске там, где, на ваш взгляд, серый цвет неуместен. Поскольку я не располагаю такой уверенностью на счёт собственных рук, то, для больших областей, я использую Полигональное лассо. Им я аккуратно, короткими отрезками, выделила нужную мне область изображения — ту часть текстуры, которая изначально была красноватой и, нажав Delete, удалила эту область из маски. Затем я, всё же, взяла ластик и вернула прежний цвет заклёпкам и двум загогулинам. Вот, что у меня получилось:  И, теперь, мне не нравится красноватый цвет. Поэтому я создала ещё один слой Hue/Saturation и изменила его настройки, чтобы красноватый цвет превратился в сиреневатый (Hue -120, Saturation -50), а, затем, отредактировала маску так, чтобы эти изменения касались только нужного мне куска текстуры. Здесь я отойду немного вбок и поведаю вам, что абсолютно все слои, маски, каналы и векторные контуры можно выделять, щёлкнув по нужному элементу с зажатым Ctrl, в этом случае стандартный курсор-рука обретёт поверх себя пиктограму небольшой прерывистой рамки, призванной изображать то, что в простонародье называется муравьями, а, по-умному, контуром выделения. Учтите, что, если таким образом выделять каналы и маски, то срабатывает принцип белый — да, чёрный — нет. К тому же, к полученному выделению возможно добавлять другие маски, каналы или векторные контуры. Для этого, не снимая выделения, надо зажать Ctrl+Shift и щёлкнуть на необходимом элементе, при этом в пиктограме муравьёв на руке-курсоре появится +. Таким же образом можно вычесть выделение, если, вместо Ctrl+Shift зажать Ctrl+Alt (вместо + в рамке появится —). Вообще, сочетание любого оператора выделения (рамки выделения, лассо, волшебный жезл, выделение масок и т. п.) с кнопками Shift или Alt, позволяют редактировать существующее выделение, добавляя или вычетая из него соответственно. Вернёмся к нашим баранам. Чтобы не мучаться, повторно выделяя то, что уже было выделено, я, сделав активной маску нового слоя Hue/Saturation и зажав Ctrl, щёлкнула по маске первого слоя Hue/Saturation и получила уже готовое выделение, требующее лишь небольшой редакции, а именно — исключить из выделения заклёпки и загогулины. Для этого подойдёт абсолютно любой инструмент выделения, точность тут не нужна — все элементы выделения находятся далеко друг от друга. Поэтому я взяла обычное прямоугольное выделение и, помня о том, что, раз я выделяла маску, то сейчас у меня выделено то, что там было белым, зажала Shift (добавить выделение к существующему, Alt — вычесть, определяется по плюсу или минусу соответственно рядом с курсором) и выделила все ненужные мне в маске детали и нажала Delete. В итоге, я получила, что и хотела — серую текстуру сапог, с золотыми заклёпками и сиреневатой вставкой:  Можно сливать слои и сохранять текстуру в DXT1 формате. Так же, для изменения цвета исходного изображения, можно использовать дублирование и изменения цветности исходного слоя, с маскированием лишних деталей. Цветность можно изменить из Image -> Adjustments -> Hue/Saturation… (клавиатурный эквивалент — Ctrl+U), настройки аналогичны корректирующему слою Hue/Saturation. Маска к слою добавляется нажатием соответствующей пиктограммы, расположенной внизу панели Layers и вылядящей как японский флаг. Если, на момент добавления маски к слою, у нас уже активно какое-нибудь выделение, то маска будет создана соответственно этому выделению. |
Как раскрасить в Фотошопе

Фотошоп, как редактор изображений, позволяет нам не только вносить изменения в уже готовые картинки, но и создавать собственные композиции. К данному процессу можно также отнести и простое раскрашивание контуров, как в детских книжках-раскрасках.
Сегодня поговорим о том, как настроить программу, какие инструменты и с какими параметрами используются для раскрашивания, а также немного попрактикуемся.
Раскрашивание в Фотошопе
Для работы нам потребуется особая рабочая среда, несколько полезных инструментов и желание научиться чему-нибудь новому.
Рабочая среда
Рабочая среда (ее еще довольно часто называют «Рабочим пространством») представляет собой определенный набор инструментов и окон, которые определяют специфику работы. К примеру, для обработки фото подойдет один набор инструментов, а для создания анимации – другой.
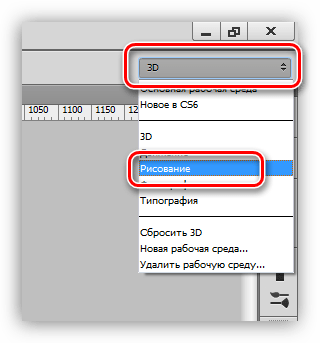
По умолчанию программа содержит некоторое количество готовых рабочих сред, переключиться между которыми можно в правом верхнем углу интерфейса. Как не сложно догадаться, нам нужен набор под названием «Рисование».

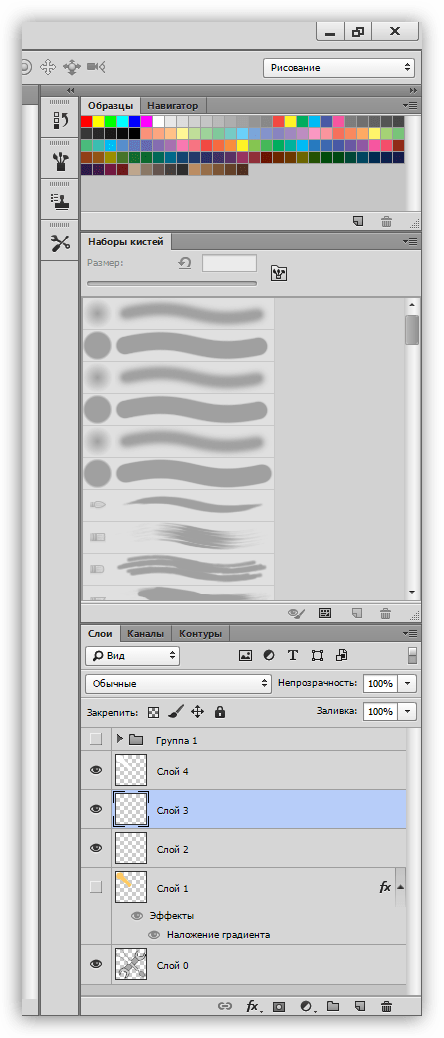
«Из коробки» среда выглядит следующим образом:

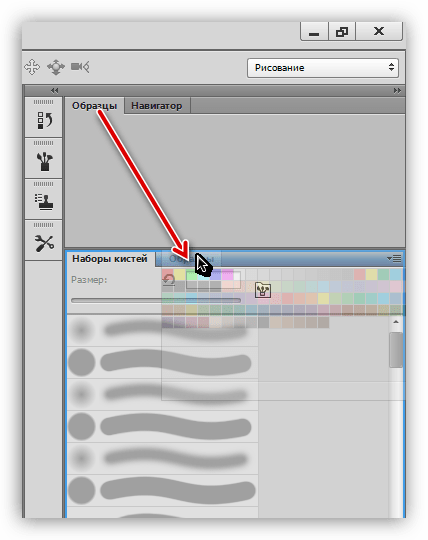
Все панели можно перемещать в любое удобное место,

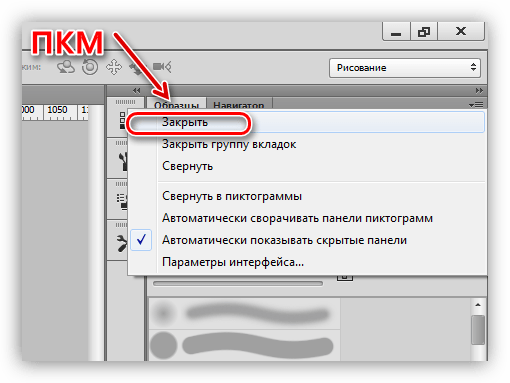
закрывать (удалять), кликнув правой кнопкой мыши, и выбрав пункт «Закрыть»,

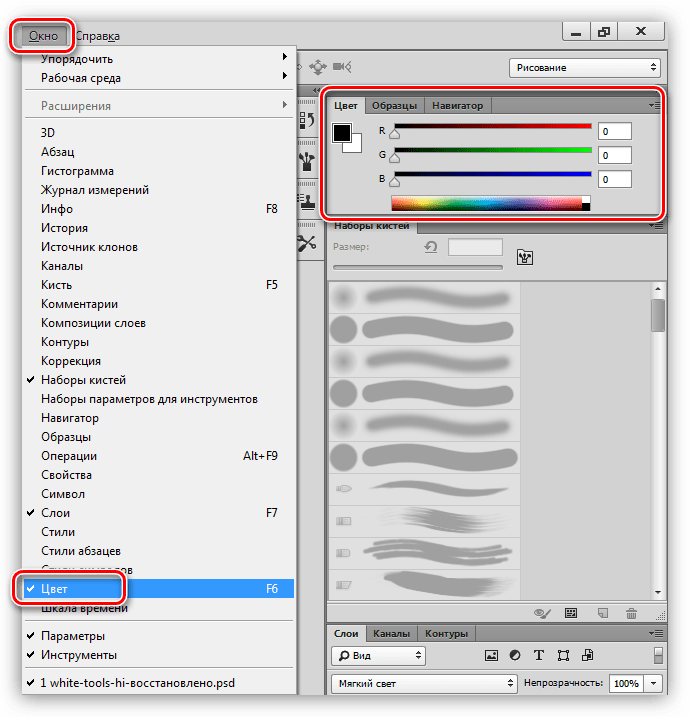
добавлять новые, воспользовавшись меню «Окно».

Сами панели и их расположение выбираются индивидуально. Давайте добавим окно настройки цветов – нам довольно часто придется к нему обращаться.

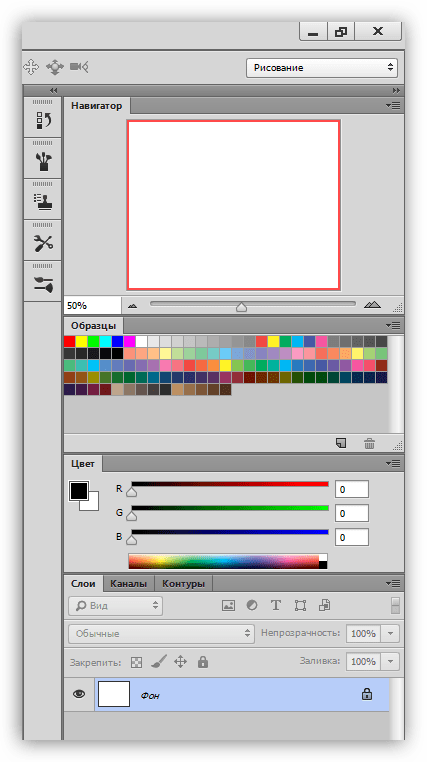
Для удобства расположим панели следующим образом:

Рабочее пространство для раскрашивания готово, переходим к инструментам.
Урок: Панель инструментов в Фотошопе
Кисть, карандаш и ластик
Это основные инструменты рисования в Фотошопе.
- Кисти.

Урок: Инструмент «Кисть» в Фотошопе
При помощи кистей мы будем закрашивать различные области на нашем рисунке, проводить прямые линии, создавать блики и тени.
- Карандаш.

Карандаш, в основном, предназначен для обводки объектов или создания контуров.
- Ластик.

Назначение данного инструмента – удаление (стирание) ненужных деталей, линий, контуров, заливки.
Палец и микс-кисть
Оба этих инструмента предназначены для «размазывания» нарисованных элементов.
1. Палец.

Инструмент «растягивает» созданный другими приспособлениями контент. Работает одинаково хорошо и на прозрачном, и на залитом цветом фоне.

2. Микс-кисть.

Микс-кисть — особый вид кисти, который смешивает цвета находящихся рядом объектов. Последние могут быть расположены как на одном, так и на разных слоях. Подходит для быстрого сглаживания четких границ. Не очень хорошо работает на чистых цветах.

Перо и инструменты выделения
При помощи всех этих инструментов создаются области, ограничивающие заливку (окраску). Ими необходимо пользоваться, так как это позволяет аккуратнее раскрашивать участки на картинке.
- Перо.

Перо – универсальное приспособления для высокоточной прорисовки (обводки и заливки) объектов.
Читайте также: Инструмент Перо в Фотошопе — теория и практика
Создаем мультяшный кадр из фото в Фотошопе - Инструменты выделения.
- Группа «Выделение».

Инструменты, расположенные в этой группе, предназначены для создания выделенных областей овальной или прямоугольной формы для последующей заливки или обводки.
- Лассо.

Группа «Лассо» поможет нам делать выделения произвольной формы.
Урок: Инструмент Лассо в Фотошопе
- Волшебная палочка и Быстрое выделение.

Данные инструменты позволяют быстро выделить участок, ограниченный одним оттенком или контуром.
- Группа «Выделение».
Урок: Волшебная палочка в Фотошопе
Заливка и градиент
- Заливка.

Заливка помогает закрашивать большие площади изображения одним нажатием кнопки мыши.
Урок: Виды заливки в Фотошопе
- Градиент.

Градиент похож по действию на заливку с тем лишь отличием, что создает плавный тоновый переход.
Урок: Как сделать градиент в Фотошопе
Цвета и образцы
Основной цвет так называется потому, что именно им рисуют инструменты «Кисть», «Заливка» и «Карандаш». Кроме того, данный цвет автоматически присваивается первой контрольной точке при создании градиента.
Фоновый цвет бывает особенно важен при применении некоторых фильтров. Этот цвет также имеет конечная точка градиента.
Дефолтные цвета — соответственно, черный и белый. Сброс осуществляется нажатием клавиши D, а смена основного на фоновый – клавиши X.

Настройка цвета производится двумя способами:
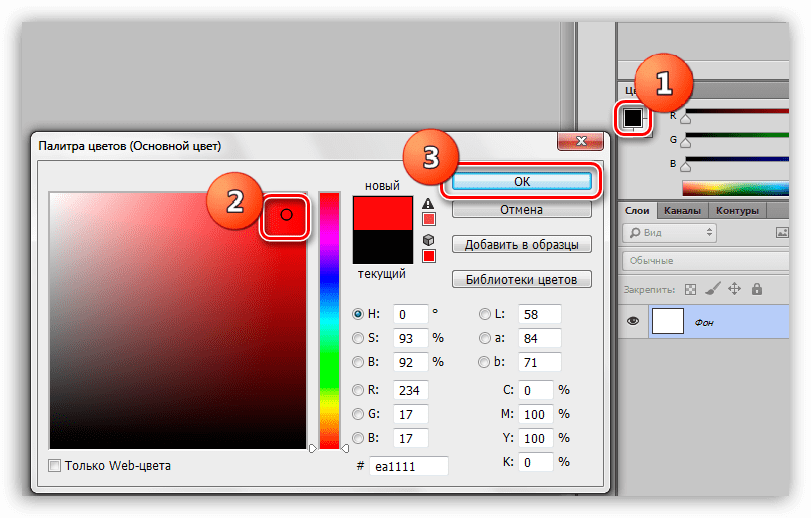
- Палитра цветов.
Кликаем по основному цвету, в открывшемся окне с названием «Палитра цветов» выбираем оттенок и нажимаем ОК.

Таким же образом можно настроить и фоновый цвет.
- Образцы.
В верхней части рабочей области находится панель (мы сами ее туда поместили в начале урока), содержащая 122 образца различных оттенков.

Замена основного цвета происходит после однократного нажатия на требуемый образец.

Фоновый цвет меняется кликом по образцу с зажатой клавишей CTRL.
Стили
Стили позволяют применять различные эффекты к элементам, содержащимся на слое. Это может быть обводка, тень, свечение, наложение цветов и градиентов.
Окно настройки двойным кликом по соответствующему слою.

Примеры использования стилей:
Стилизация шрифта в Фотошопе
Золотая надпись в Фотошопе
Слои
Каждый участок, подлежащий раскрашиванию, в том числе и контур, необходимо помещать на новый слой. Это делается для удобства последующей обработки.
Урок: Работа в Фотошопе со слоями
Пример подобной работы:
Урок: Раскрашиваем черно-белый снимок в Фотошопе
Практика
Работа по раскрашиванию начинается с поиска контура. Для урока было подготовлено вот такое черно-белое изображение:

Изначально оно было расположено на белом фоне, который был удален.
Урок: Удаляем белый фон в Фотошопе
Как видим, на картинке имеются несколько областей, некоторые из которых должны иметь одинаковый цвет.
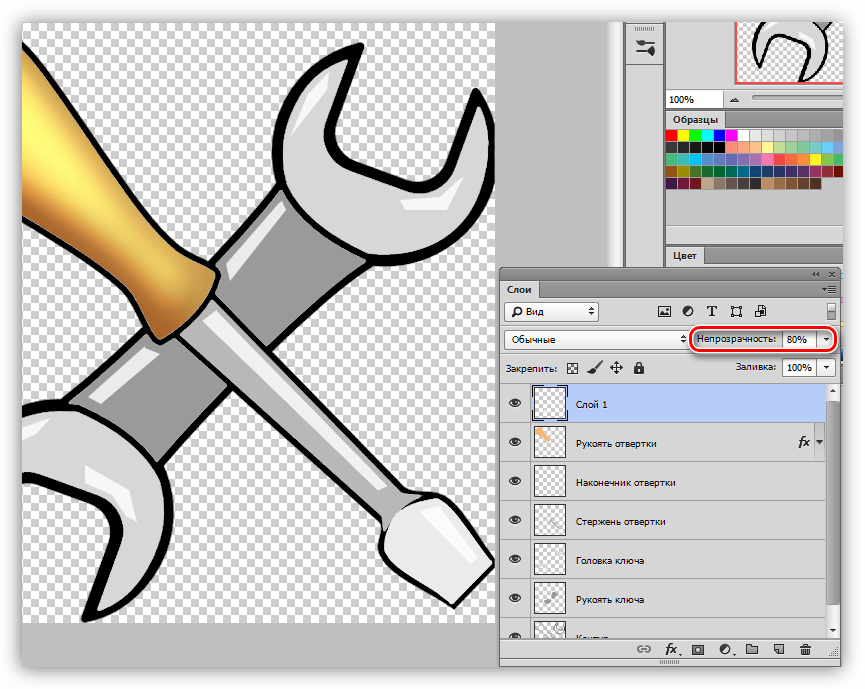
- Активируем инструмент «Волшебная палочка» и кликаем по рукоятке гаечного ключа.

- Зажимаем SHIFT и выделяем участок рукояти по другую сторону отвертки.

- Создаем новый слой.

- Настраиваем цвет раскрашивания.

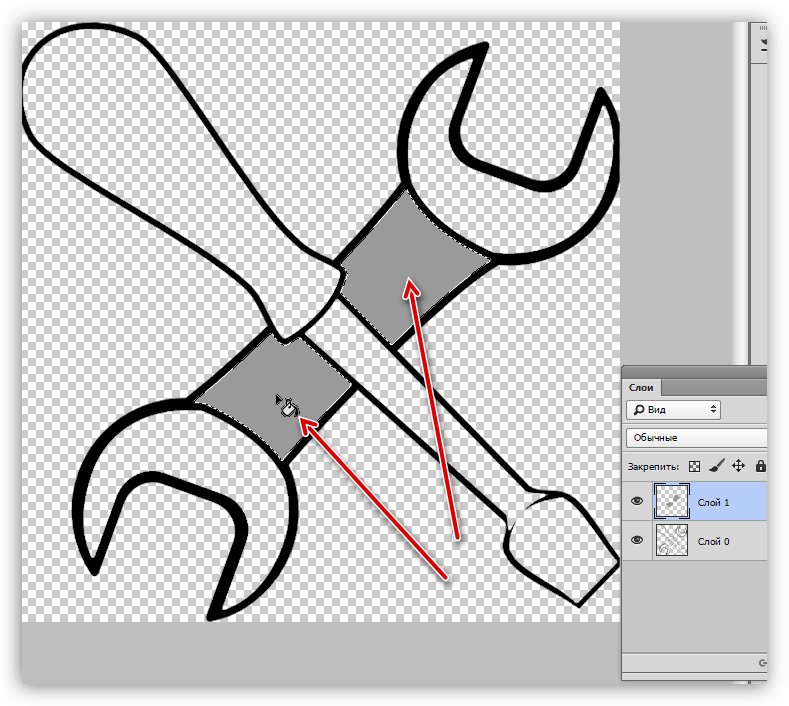
- Выбираем инструмент «Заливка» и кликаем по любому выделенному участку.

- Удаляем выделение при помощи горячих клавиш CTRL+D и продолжаем работать с остальными участками контура по указанному выше алгоритму. Обратите внимание, что выделение области производится на исходном слое, а заливка – на новом.

- Поработаем над рукояткой отвертки при помощи стилей. Вызываем окно настроек, и первым делом добавляем внутреннюю тень со следующими параметрами:
- Цвет 634020;
- Непрозрачность 40%;
- Угол -100 градусов;
- Смещение 13, Стягивание 14, Размер 65;
- Контур «По Гауссу».

Следующий стиль – внутреннее свечение. Настройки такие:
- Режим наложения Осветление основы;
- Непрозрачность 20%;
- Цвет ffcd5c;
- Источник «Из центра», Стягивание 23, Размер 46.

Последним будет наложение градиента.
- Угол 50 градусов;
- Масштаб 115 %.

- Настройки градиента, как на скриншоте ниже.

- Добавим бликов к металлическим частям. Для этого выберем инструмент «Прямолинейное лассо» и создадим на стержне отвертки (на новом слое) вот такое выделение:

- Заливаем блик белым цветом.

- Таким же способом рисуем на этом же слое и другие блики, после чего снижаем непрозрачность до 80%.

На этом урок по раскрашиванию в Фотошопе завершен. При желании к нашей композиции можно добавить теней. Это будет Вашим домашним заданием.
Данная статья может считаться основой для углубленного изучения инструментов и настроек Фотошопа. Внимательно изучите уроки, которые находятся по ссылкам, приведенным выше, и многие принципы и законы Фотошопа станут для Вас ясны.
 Мы рады, что смогли помочь Вам в решении проблемы.
Мы рады, что смогли помочь Вам в решении проблемы. Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.
Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.Помогла ли вам эта статья?
ДА НЕТКак сделать покрас без обводки в Photoshop? — Mary Swift
Здесь я покажу, как нарисовать вот такую картинку с нуля в Фотошопе, поэтапно и со всеми объяснениями!

Я хочу сделать статью абсолютно понятной от начала и до конца, поэтому тут описано всё, включая то, куда тыкать чтобы отсканировать эскиз 😉
1) Подготовка к покрасу
🔧 Фото
🔧 Сканер
Вначале я делаю довольно подробный эскиз на листе бумаги (просто так привыкла), поэтому, чтобы начать работать, мне нужно загрузить изображение из скетчбука в компьютер.
Сделать это можно как минимум тремя способами:
А. Сфотографировать на телефон/фотоаппарат -> подключить его к компьютеру с помощью USB провода -> скинуть файл -> открыть файл в Фотошопе, просто перетащив на пустое рабочее поле или с помощью «Файл -> открыть»
(т.к. я не использую фото набросков как часть рисунка, их качество совсем не важно, поэтому фотографировать можно хоть на тапок. Удобно!)
===
Б. Сфотографировать на телефон и отправить самому себе письмо с этим фото в ВК или на почту, и открыть его с компьютера.
===
В. Если у вас есть сканер, для начала, не забудьте его включить, нажав на кнопку)
1. Откройте его и положите эскиз рисунком вниз
2. Открываем Фотошоп и выбираем «Файл -> Импортировать -> Поддержка WIA…»
3. В следующем окне щёлкаем «Начало»
4. В следующем мы выбираем устройство (имя сканера) и жмём «ОК»
5. В новом окне жмём «особые параметры», потом «Настроить качество сканируемого изображения» и проверяем, чтобы Разрешение (DPI) было 300.
(Это достаточно высокое разрешение, хватает на 99% случаев. Чем больше разрешение, тем больше картинка и выше качество, и дольше сканирует сканер)
6. «Сканировать»
(У меня сканер есть, так что воспользуюсь им)
===
СРАЗУ СОХРАНЯЕМ файл в нужную нам папочку. Потом регулярно нажимаем Ctrl+S
===
Мой набросок.

2) Подготовка изображения
🔧 Рамка
🔧 Уровни
Отсканированное/отфотанное изображение обрезаем, как нужно, с помощью инструмента «Рамка».
Если нужно отредактировать контрастность, идём в «Изображение -> Коррекция -> Уровни» и дергаем за три стрелочки.
Чёрная, двигаясь к центру, затемняет наиболее темные места
Белая, двигаясь к центру, высвечивает наиболее светлые места.
Серая посередине, двигаясь к чёрной, делает все средние тона темнее, двигаясь к белой — светлее.
Это может понадобиться, если снимок получился плохой или если вы сканируете готовую работу, и она, как всегда, засвечена сканером.
Мне для эскиза достаточно просто сканера.
Нравится? Нажимаем окей 🙂
3) Кисти
🖌️ Обычная круглая
🖌️ Сухая
🔧 Динамика формы
🔧 Передача
Кисти, которыми я пользуюсь, это обычная круглая и сухая, которую можно найти в разделе«сухие кисти».
Жмём на шестерёнку, выбираем«Сухие кисти»и жмём«добавить» (набор сухих кистей прибавится к базовому).
Моя кисть называется «Мягкая масляная пастель»и рисует она вот так.
Настройки кистей находятся вот тут.

Из настроек я использую:
«Динамика формы -> Колебание размера -> нажим пера»
«Передача -> Колебание непрозрачности -> нажим пера»
Увидеть эти изменения можно будет только если у вас есть графический планшет.
Когда мы настроили кисти, далее можно будет просто ставить\убирать галочки напротив «Динамика формы» и «передача»
Теперь когда у нас всё подготовлено, можно начинать!
(На самом деле это долго только в первый раз. Всё, что я вам рассказала, у меня уже настроено, поэтому я сканирую и сразу приступаю к работе! Главное – настроить всё удобно под себя)
4) Базовый покрас
🖌️ Сухая кисть с динамикой формы без передачи
🔧 Коррекция цвета
🔧 Прозрачность
🔧 Заливка
Создаём новый слой! (не нарисуйте случайно на слое с эскизом!)
Если что-то не получилось, откатить назад можно в «Истории».
Если такого окошка нет, его (и другие окошки, которых не найдёте у себя) можно достать из «Окно -> История»
 Навый слой!
Навый слой!  История
История 
На этом этапе я решаю цветовую гамму, и закрашиваю всё разными цветовыми пятнами, без света и тени.
Работаю Сухой кистью с динамикой формы без передачи, стираю такой же.
Каждый цвет — отдельный слой. (Хвост я тоже рисую на отдельном слое, так как уже знаю – так проще будет рисовать тени потом)
Будьте внимательны! Не оставляйте дырочки внутри цветных плашек!
 Дырочка!
Дырочка!Чтобы проверить их наличие, временно сделайте фон цветом, который сильно отличается от того, которым вы красите! 😉
Так же на самом нижнем слое я сразу делаю фон (Инструментом «Заливка», вызывается клавишей G) чтобы создать атмосферу.
(Фон лучше не делать очень темным, иначе когда вы поменяете его на белый, обнаружите, что ваша картинка очень темная).
(!) Изредка поднимаем глаза на вкладку «Слои», чтобы убедиться, что мы рисуем на нужном слое.
(!) Если какой-то слой мешает, можно временно отключить его видимость, нажав на глаз рядом с ним.
(!) Размер кисти удобно менять кнопками [ и ] на клавиатуре
Если вам нужно видеть рисунок под слоем, вы можете сделать слой, на котором рисуете, немного прозрачным.
Или переставить рисунок вверх и сделать прозрачным его, но мне так не удобно, предпочитаю первый вариант)

Получается набор цветовых плашек, которые легко редактировать с помощью Изображение -> Коррекция -> Цветовой тон\насыщенность.
На этом этапе вы можете закрасить базу каким угодно цветом, а потом поменять абсолютно на любой 😉
(P.s. Если вы не уверены, каким цветом будет ваша деталь, лучше не делать ее чёрной или белой. Чисто чёрный через «Цветовой тон\насыщенность» не меняется, сначала нужно выполнить «коррекция -> выборочный коррекция цвета», там выбрать чёрный, подёрuать за флажки, чтобы он поменялся на другой, и тогда уже редактировать. Белый не редактируется никак)
На этом этапе крайне важно добиться того, чтобы ВСЕ цвета смотрелись хорошо друг с другом и в целом!
И по цвету и по тону.
(Решите, что у вас темнее а что светлее. Если все будет одинакового тона, ваш рисунок превратится в мыльное пятно).
Я очень внимательно оцениваю базовые цвета, так как если они смотрятся хорошо, то и в конце, после всех светов и теней, рисунок будет выглядеть хорошо. Если цвета не смотрятся — что бы вы дальше ни делали, рисунок будет выглядеть не очень.
(Поправить базовые цвета можно на любом этапе, что я частенько и делаю, но чем дальше — тем труднее, потому что относительно нового цвета придётся так же менять цвета всех светов и теней на этой цветовой плашке, а их может оказаться целая куча)
Цвет фона я обычно оставляю на последний момент.

Нос, кончики ушек, пупок, усы и дырочки от них можно нарисовать на одном слое вместе, так как я уверена, что не буду менять их цвет.
Вот, что получилось:

4) Лицо
🖌️Сухая кисть с динамикой формы без передачи
🔧Обтравочная маска
РОТ
А теперь важная функция, которую мы будем постоянно использовать для теней, света и деталей!
Она может выглядеть запутано, но нужно только понять логику:
1. Нам нужно нарисовать во рту зубы, но нам бы не хотелось, чтобы они выходили за край рта, верно?
Конечно, можно потом лишнее стереть вручную, но есть и более простой способ!
2. Создаём новый слой над слоем со ртом. Щелкаем на новый слой (сейчас мы находимся на новом слое)
3. Зажимаем Ctrl и щелкам на слое со ртом. Если все правильно, по краю рта должны поползти муравейчики выделения (а новый слой вверху всё ещё выделен!).
4. Находим внизу вот такую кнопку. Это обтравочная маска. Щелкаем.
5. Рядом с нашим пустым слоем должна появиться такой вот чёрно-белый слой. Это и есть маска.
Белое — это как бы дырка, через которую будет видно всё, что мы будем рисовать. А там, где чёрное — ничего видно не будет.
Теперь мы можем спокойно на этом слое нарисовать белые зубы и вообще все что угодно — оно будет строго внутри рта.
Удобно! ✨
Только убедитесь, что вы рисуете по цветному, а не по черно-белому слою.
ГЛАЗА
1. Создаём новый слой
2. Скрываем видимость слоя с телом и фоном, чтобы видеть контуры лица
3. На новом слое каким-нибудь темным цветом рисуем контуры глаз и зрачок.
4. На другом слое под контурами глаз я рисую радужку.
5. На новом слое я рисую тени на радужке, на ещё одном — тени на белке, используя обтравочную маску и там и там.

Мне не понравилось, как выглядят очки, когда нарисовала их, поэтому я скрыла слои с ними.
5) Базовые тени и свет
🖌️ Сухая кисть без динамики формы с передачей
🔧 Обтравочная маска
🔧 Папки
Теперь можно приступать к теням и свету. Тут я уже работаю больше от куска — сначала полностью прорабатываю одну плашку, потом вторую, и так по порядку. Так как мы нашли основные цветовые сочетания на первом этапе, мы можем не бояться ошибиться, даже если уткнемся в какое-то одно место и не будем смотреть на целое.
Начинаю я обычно с волос. Но их тут нет 😀
Поэтому с тела.
Чтобы не запутаться, на этом этапе я начинаю «паковать» свои слои по папкам.
Например, в первой папке «Тело» будут все тени и света на теле.
Я создаю новый слой и создаю на нем обтравочную маску для тела, как я объяснила ранее.
После этого я рисую тени
(🖌️Сухая кисть с динамикой формы без передачи)
Здесь — только знания теории освещения и немного практики, чтобы получалось с первого раза! 😉
Если мне не нравятся тени по цвету или я хочу посмотреть варианты, то я лезу в Изображение -> Коррекция -> Цветовой тон/Насыщенность
Точно так же я делаю свет.
5) Мягкие тени и свет
🖌️Сухая кисточка без динамики формы с передачей
❌Передача+Динамика формы❌
В принципе, можно обойтись только базовыми, если у вас совсем простенький мультяшный рисунок или такой стиль, но если ваш стиль требует более мягкого перехода, то читаем дальше 😉
Я делаю мягкие тени на новом слое ПОД базовыми тенями.
Сухая кисточка без динамики формы с передачей такого же цвета, что и базовая тень.
Ближе к теням нажимаю сильнее — получается темнее. Жму слабее в сторону света.
То же самое я делаю со светом.
И так все детали (с обтравочной маской):
1. базовая тень
2. базовый свет
3. мягкая тень
4. мягкий свет
На каждую деталь таким образом приходится 4 слоя с масками. Совсем не страшно)
Конечно, могут быть и исключения:
Иногда я могу обойтись только одним мягким светом (шарф)
Или одной базовой тенью (живот)
Или даже добавить ещё одну тень (перчатки)
Всё это делается по ощущению. Если кажется, что что-то лишнее — смело убираем. Чего-то не хватает? Добавляем!
Иногда я забываю что-нибудь сразу покрасить (например, восклицательный знак). Тогда я просто возвращаюсь на нужные слои, и дорисовываю 😀
6) Детали
🖌️Сухая кисточка с динамикой формы без передачи
Самый интересный этап!
В конце работы я создаю слой, на котором я добавляю всякие детали — в данном случае пару пушинок на белке (?) и её шарфе, белые кошачьи бровки, чёрные полоски и пряжки на обуви, и вообще всё, чего, по вашему мнению, на работе не хватает!
(Полоски на обуви, конечно, лучше сделать с помощью обтравочной маски)
Потом я решила добавить тени на пряжках и свет на хвосте с помощью масок


7) Фон
В конце я смотрю, не кажется ли фон скучным\грязным\вырвиглазным и т.д. Меняю его цвет, если нужно, добавляю мазочки, кляксы, тени и прочее, что сделает фон интереснее.
1. Я поменяла цвет фона
2. Добавила мазков потемнее в нижнем правом углу, и мазков посветлее в верхнем левом. Добавила жёлтый свет на шарфике и пряжках (просто пару мазков поверх)
3. Тень от ног, немного зелёного поверх левой щеки, чтобы она не сильно выскакивала.
4. Выделив все слои кроме слоёв фона, подвинула всю композицию. Поставила подпись. Сделала перчатки темнее.
Для того, чтобы изменить белые перчатки, я:
1. Создаю новый слой.
2. Меняю основной цвет (квадратик внизу слева) на любой, кроме белого и чёрного.
3. Ctrl + кликаю на слой с перчатками и жму Редактировать->Выполнить заливку (или Shift+F5) там выбираю «основной цвет» и нажимаю ОК. Перчатка должна перекраситься в цвет, который вы выбрали ранее. Слой с белой перчаткой можно скрыть.
4. Изображение -> Коррекция -> Цветовой тон\насыщенность (меняю цвет на бледно-фиолетовый, почти белый)
5. Если тень при этом стали слишком светлые, меняю их с помощью Цветовой тон\насыщенность отдельно.
После нескольких экспериментов ставим подпись на отдельном слое, можно менять ей цвет и двигать по листу — чтобы и была видна, и не мешала смотреть, и готово! ✨
Как поменять цвет объекта на фотографии в фотошопе: корректируем цвет самой фотографии
Выборочно менять цвет в фотошопе очень просто. На примере этой фотографии мы сделаем всю фотографию черно белой, а цвет платья оставим красным.
Такая техника рождает широкие возможности, по сути цвет платья или другого объекта таким же образом вы сможете перекрасить в любой цвет.
На самом деле делается это очень просто, боятся ничего не нужно. Потратьте всего несколько минут и вы сможете поменять отдельный цвет на любой фотографии.
Изначально фотография выглядела так:
![]()
После не хитрых манипуляций (читайте ниже), она стала такой:
![]()
Начало работы. Создаем корректирующий слой
Для начала я открыл фотографию в фотошопе.
![]()
Теперь моя задача создать новый корректирующий слой. Для этого нажмите на соответствующую иконку на панели слоев.
![]()
Из списка нужно выбрать Черное и Белое (Black & White)
![]()
Слой появится на фото.
![]()
Эффект этого корректирующего слоя действует на слой ниже (на фото), поэтому фотография стала черно-белой.
![]()
Настройка цветов для смены
Этот слой необходимо еще настроить, чтобы фотография выглядела по интересней.
Здесь есть 5 ползунков, которые отвечают за свой цвет. Их можно подвигать, поэкспериментировать, посмотреть что произойдет.
![]()
Можно нажать на Авто (Auto) кнопку и тогда произойдет автоматическая настройка цветов.
![]()
Если вы хотите сравнить черно-белый вариант с оригинальной фотографией, вы можете отключить видимость корректирующего слоя, нажав на иконку с глазиком.
![]()
Так выглядит мой результат настройки цветов.
![]()
Меняем цвет платья на красный
Чтобы показать платье красным вы можете скрыть эффект этого корректирующего на маске.
![]()
Для этого понадобится Кисть (Brush), найдите её на панели инструментов.
![]()
Настройте её должным образом — мягкая (жесткость 0%), размер на глаз.
![]()
Установите черный цвет.
![]()
Начинайте закрашивать на маске слоя по платью. Вы увидите как платье начнет перекрашиваться в красный цвет. А по сути происходит скрывание области действия корректирующего слоя Черное и Белое (Black & White)
![]()
![]()
Вот так будет выглядеть маска слоя.
![]()
Меняйте размер кисти в ходе работы, чтобы закрасить труднодоступные цвета.
![]()
Если вы случайно зашли за края платья и затронули ну нужные области, то есть решение.
![]()
Просто поменяйте цвета местами на панели (кнопкой X) и теперь белой кистью зарисуйте область которую вы случайно открыли.
![]()
Продолжайте работать над платьем.
![]()
В конце концов я полностью закрасил платье и получилось так:
![]()
Меняем цвет фотографии
При необходимости вы можете вернутся к настройке цветов фотографии.
![]()
Но я решил сделать эффект по интересней и убавил непрозрачность для корректирующего слоя.
![]()
Получился интересный результат
![]()
Попробуйте таким же методом поменять цвет для платья.
Подсказка: для этого я бы создал другой корректирующий слой — Цветовой Тон/Насыщенность, маску для него нужно нарисовать не как здесь, а наоборот. И останется настроить корректирующий слой в тот цвет платья, который необходим.
Автор перевода — Александр Акимов

 Проба: непрерывно (Continuous) позволяет установить режим, в котором инструмент постоянно анализирует цвет пикселов, попавших в горячую точку, и заменяет их основным цветом. Под горячей точкой понимается центр кисти;
Проба: непрерывно (Continuous) позволяет установить режим, в котором инструмент постоянно анализирует цвет пикселов, попавших в горячую точку, и заменяет их основным цветом. Под горячей точкой понимается центр кисти; Проба: однократно (Once) заставляет инструмент выбирать цвет пикселов только при первом щелчке и заменяет этот цвет основным, пока кнопка мыши не будет отпущена;
Проба: однократно (Once) заставляет инструмент выбирать цвет пикселов только при первом щелчке и заменяет этот цвет основным, пока кнопка мыши не будет отпущена; Проба: образец фона (Background Swatch) инструмент заменяет только те цвета изображения, которые в точности совпадают с цветом, выбранным в качестве фонового;
Проба: образец фона (Background Swatch) инструмент заменяет только те цвета изображения, которые в точности совпадают с цветом, выбранным в качестве фонового;