Как перевести из RGB в CMYK без потери цвета
Часто возникает необходимость в переводе изображения из цветовой схемы RGB в CMYK и вечная проблема, сопровождающая этот перевод – потеря цветности изображения.
Стоит заметить, что 100% совпадения в цветах физически не может быть, т.к. модель RGB основана на излучении света (экраны мониторов), а CMYK на поглощении света (бумага отдает цвета за счет его поглощения). Таким образом, цветовой диапазон красок CMYK значительно уже, чем в RGB.
Как перевести из RGB в CMYK без потери цвета (видео урок)
Разберем на примере простой показательной работы:
- Цветовая схема RGB (до)
- Цветовая схема CMYK (после)
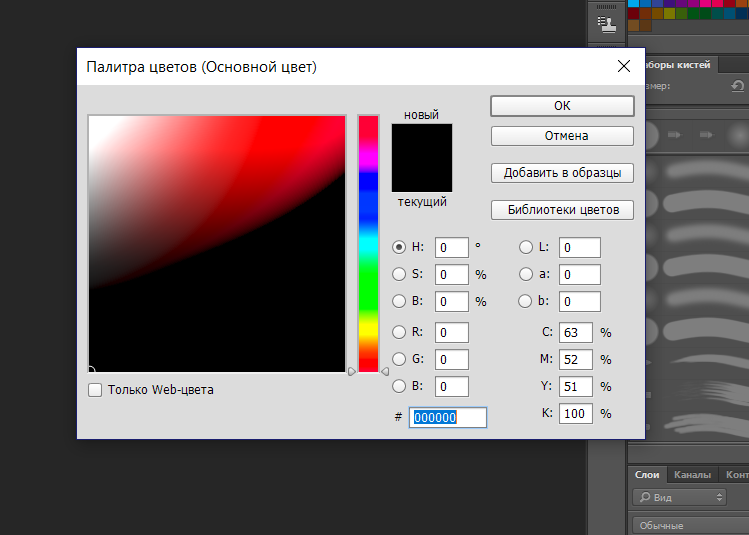
1). Выбираем в главном меню вкладку “Редактирование” (Edit) и кликаем на “Преобразовать в профиль…” (Convert to Profile):
Выбираем в главном меню вкладку “Редактирование” (Edit) и кликаем на “Преобразовать в профиль…” (Convert to Profile):
2). В открывшемся диалоговом окне ставим галочку напротив “Использовать компенсацию точки черного” (Use Black Point Compensation). В поле “Профиль”(Profile) выбираем “Заказной CMYK” (Custom CMYK):
3). В открывшемся диалоговом окне в поле “Цвет красок” (Ink Options) выбираем
4). Подтверждаете свои кликаем по “Ок”.
На этом перевод из RGB в CMYK завершен. Надеюсь, что данный способ оказался для вас полезным.
Ссылка на источник
Как перевести rgb в cmyk, Переводим rgb в cmyk, Перевести rgb в cmyk, Как перевести rgb в cmyk в фотошопе, Перевести цвет из rgb в cmyk, Как в кореле перевести rgb в cmyk, Перевести изображение из rgb в cmyk, Как перевести rgb в cmyk в coreldraw, Как в иллюстраторе rgb перевести в cmyk, Как перевести rgb в cmyk в illustrator, Фотошоп cmyk, rgb перевести.
Как изменить rgb на cmyk в фотошопе. Правильное конвертирование в CMYK в Photoshop CS
Так уж сложилось, что большинство пользователей Photoshop после создания или обработки изображений не занимаются их выводом на печать, ограничиваясь домашним показом по монитору результатов своей деятельности друзьям или выкладыванием работ в Интернет. Но рано или поздно с этим сталкиваются многие. Вот тут-то и возникает проблема — несоответствие цветов на мониторе и на печати. Хорошо если обработанное изображение можно отнести в фотоцентр, где вам все сделают корректно.
Предисловие
В продолжение темы приведу в пример часто задаваемый в этом случае вопрос. Позвольте, скажете вы, разве нельзя выполнить команду Image > Mode > CMYK [Изображение > Режим > CMYK] и решить проблему раз и навсегда? Дело в том, что метод, заданный по умолчанию в Photoshop для конвертации в режим CMYK, не берет в расчет определенные моменты, которые могут негативно и непредсказуемо отразиться на печати.
 Когда мы смотрим на CMYK-изображение, то наблюдаем лишь симуляцию режима: на самом деле мы видим RGB-режим, в который на лету было переведено изображение для показа, потому что монитор не поддерживает CMYK-метод вывода.
Когда мы смотрим на CMYK-изображение, то наблюдаем лишь симуляцию режима: на самом деле мы видим RGB-режим, в который на лету было переведено изображение для показа, потому что монитор не поддерживает CMYK-метод вывода.Точечное увеличение
Итак, для корректного конвертирования изображения в CMYK-режим необходимо решить несколько проблем, прежде всего Dot Gain [Увеличение точки]. После того, как изображение уже напечаталось, легко заметить, что оно состоит из маленьких пятен, сделанных чернилами принтера. В зависимости от качества используемой бумаги они (пятна) имеют расширение от центра к внешним сторонам.
Для проверки принтера я обычно отдаю на печать паттерн, состоящий из точек диаметром 1 миллиметр. Первоначально точки взаимодействуют с листом бумаги аналогичного диаметра, но спустя некоторое время могут увеличить свои значения, что приводит к небольшому изменению цветов. Связано это может быть как с некачественной бумагой, так и с плохими чернилами. В Photoshop у вас есть возможность регулировать процесс печати этих точек, управлять их яркостью перед окончательным выводом.
Общее количество чернил
Второй проблемой является распределение чернил на бумаге, их общее количество. Для того, чтобы избежать попадания чернил по одним тем же участкам на бумаге, необходимо чтобы сумма их четырех значений не превышала 300.
Примечание: 300 как максимальное количество на самом деле является средним значением — неким универсалом. Дело в том, что большинство газет и журналов задают в качестве предела даже меньшие значения, поэтому прежде, чем отдавать изображение в печать, рекомендую узнавать эти параметры. Например, можно распределить цвета следующим образом (правильный способ): 90C, 90M, 100Y и 0K — таким образом получается сумма 280 (90+90+100+0).
Конвертирование в другой профиль
Теперь переходим к рассмотрению практической части дела. А именно будем брать под контроль все — ну, или почти все — факторы, которые могут негативно повлиять на печать изображения. Часто, создавая PSD-файл, содержащий несколько слоев, различные цветовые режимы и пр., невозможно отследить все изменения CMYK-режима. Поэтому большинство пользователей создают/обрабатывают изображение в RGB, применяют фильтры, которые недоступны в другой цветовой модели, и только по завершении работы конвертируют получившееся. Для этого существует несколько способов. Один из них — выполнение команды Image > Mode > CMYK [Изображение > Режим > CMYK]. Данный способ математически преобразует изображение, не обращая внимания на сопутствующие этой конвертации проблемы.
Конец
Вот таким довольно запутанным с первого взгляда и довольно простым после тщательного рассмотрения способом достигается корректное конвертирование в CMYK-режим. Конечно, можно пользоваться и стандартными заготовками Photoshop, которые сделаны исходя из мировых стандартов, тем не менее, не всегда в нашей стране попадается именно тот стандарт, который предусмотрела Adobe. Приведенные в этой статье советы универсальны, поэтому степень риска минимальна. Если у вас возникнут какие-либо вопросы по данной статье, задавайте их на сайте
ОП ЮЕМПЧЕЛБ ДТБКЧЕТПН ЪБНЕОЙФШ ФБЛ Й ОЕ УНПЗМЙ. ч ТЕЪХМШФБФЕ Й ФБЛЙЕ ДЙЛЙЕ ДМС РТПУФПЗП ПВЩЧБФЕМС ФТЕВПЧБОЙС Л ЙУИПДОЙЛХ. б ПВЩЧБФЕМШ ОЕ ИПЮЕФ РПОЙНБФШ РТЙЮЙОХ ЬФЙИ ФТЕВПЧБОЙК. пО РТЙЧЩЛ ОБЦЙНБФШ «рЕЮБФШ» ОБ ЛПНРЕ Й РМБФЙФШ ДЕОШЗЙ Ч зЙМШДЙЙ ЖПФПЗТБЖПЧ. й РПМХЮБФШ ТЕЪХМШФБФ ВЕЪ НПЪЗПЕ…Й. й ЛМБУФШ ПО ИПФЕМ ОБ ФП, ЮФП Ч РПМЙЗТБЖЙЙ ЛБЛЙЕ ФП ФБН ЛТБУЛЙ, ЛПФПТЩЕ ОБДП УНЕЫЙЧБФШ Ч ПРТЕДЕМЕООЩИ РТПРПТГЙСИ, ЮФП CMIK ОЕ РЕТЕЛТЩЧБЕФ RGB.
б ПВЩЧБФЕМШ ОЕ ИПЮЕФ РПОЙНБФШ РТЙЮЙОХ ЬФЙИ ФТЕВПЧБОЙК. пО РТЙЧЩЛ ОБЦЙНБФШ «рЕЮБФШ» ОБ ЛПНРЕ Й РМБФЙФШ ДЕОШЗЙ Ч зЙМШДЙЙ ЖПФПЗТБЖПЧ. й РПМХЮБФШ ТЕЪХМШФБФ ВЕЪ НПЪЗПЕ…Й. й ЛМБУФШ ПО ИПФЕМ ОБ ФП, ЮФП Ч РПМЙЗТБЖЙЙ ЛБЛЙЕ ФП ФБН ЛТБУЛЙ, ЛПФПТЩЕ ОБДП УНЕЫЙЧБФШ Ч ПРТЕДЕМЕООЩИ РТПРПТГЙСИ, ЮФП CMIK ОЕ РЕТЕЛТЩЧБЕФ RGB.
фПМШЛП Й ЧУЕЗП.
Б ФЙРПЗТБЖЙС ЛМБУФШ ИПФЕМБ ОБ ОЕЛЧБМЙГЙЖЙТПЧБООПЗП ЪБЛБЪЮЙЛБ.
ОЕ РПМХЮЙФУС ЪБЛБЪБФШ НЕВЕМШ РП ОБУЛБМШОЩН ТЙУХОЛБН. РТЙДЕФУС УОБЮБМБ ЛПНХ-ФП УДЕМБФШ ЮЕМПЧЕЮЕУЛЙК ЮЕТФЕЦ.
ВЕЪ РТПВМЕН. НПЦОП УДЕМБФШ ДТБКЧЕТ. ЧЩ ЗПФПЧЩ РМБФЙФШ ЪБ ФЙТБЦ ЛБЛ ЪБ РТЙОФЕТОЩЕ ПФРЕЮБФЛЙ? ФПЗДБ ЬФП ВХДЕФ МПЗЙЮОП.
Б РПЛБ УХЭЕУФЧХЕФ НОПЦЕУФЧП ФПОЛПУФЕК Ч РПМЙЗТБЖЙЙ. Й ОЙЛПЗП ЙЪ УРЕГЙБМЙУФПЧ, ТБВПФБАЭЙИ Ч ДБООПК ПВМБУФЙ ЬФП ОЕ ЧПМОПЧБМП. ОП ФПМШЛП РПМШЪПЧБФЕМЙ, ЛПФПТЩН ЦБМЛП ДЕОЕЗ, ОБЮЙОБАФ РЕТЕЦЙЧБФШ, ЮФП ЧПФ ЧЙДЙФЕ МЙ ОБДП ПЛБЪЩЧБЕФУС ЛБЛЙЕ-ФП ЪОБОЙС ЙНЕФШ.
ЮФПВЩ РПУФТПЙФШ ДПН ФПЦЕ ОБДП ЙНЕФШ ЪОБОЙС. РПЬФПНХ НОПЗЙЕ ОЕ УФТПСФ ЕЗП УБНПУФПСФЕМШОП, Б ОБОЙНБАФ МАДЕК.
 Й РТЙ ЬФПН УФТПЙФЕМШОЩЕ ФЕИОПМПЗЙЙ ХЫМЙ Ч РПУМЕДОЕЕ ЧТЕНС ЧРЕТЕД, ОБУЛПМШЛП С ЬФП РТЕДУФБЧМСА. УФТБООП, РПЮЕНХ ДП УЙИ РПТ ОЕМШЪС ЪБНЕОЙФШ ФПМРХ ФБДЦЙЛПЧ ДТБКЧЕТПН?
Й РТЙ ЬФПН УФТПЙФЕМШОЩЕ ФЕИОПМПЗЙЙ ХЫМЙ Ч РПУМЕДОЕЕ ЧТЕНС ЧРЕТЕД, ОБУЛПМШЛП С ЬФП РТЕДУФБЧМСА. УФТБООП, РПЮЕНХ ДП УЙИ РПТ ОЕМШЪС ЪБНЕОЙФШ ФПМРХ ФБДЦЙЛПЧ ДТБКЧЕТПН?ЕУМЙ ФЙРПЗТБЖЙС ЛМБДЕФ ОБ ЪБЛБЪЮЙЛБ….
с ФПМШЛП ОЕ РПОСМ, У ЛБЛПЗП ИТЕОБ ЪБ ФЙТБЦ ОХЦОП РМБФЙФШ ЛБЛ ЪБ РТЙОФЕТОЩЕ ПФРЕЮБФЛЙ? еУМЙ ВХДЕФ ДТБКЧЕТ, ЧУЕ ВХДЕФ РТПЭЕ.
рПКНЙФЕ, С ОЕ ОБ ЮФП ОЕ РТЕФЕОДХА. оХ, РХУФШ ХУФТПЕОБ ФБЛ ФЙРПЗТБЖЙС. рХУФШ ПОБ ОБУФПМШЛП ОЕУПЧЕТЫЕООБ РП УТБЧОЕОЙА У РТЙОФЕТПН. пВЯСУОЙФЕ НОЕ ФПМШЛП ПДОХ ЧЕЭШ. рПЮЕНХ РТЙОФЕТ ЪОБЕФ, ЛБЛ Ч УППФЧЕФУФЧЙЙ У RGB ЛХДБ Й УЛПМШЛП ОХЦОП РПНЕУФЙФШ ЛТБУЛЙ (УНПЗМЙ ФБН ЪБНЕОЙФШ ФПМРХ ФБДЦЙЛПЧ ДТБКЧЕТПН), Б ФЙРПЗТБЖЙС — ОЕФ. чЕДШ ГЧЕФ ЛТБУПЛ Х ОЙИ ПДЙОБЛПЧЩК. пВЯСУОЙФЕ, РПЮЕНХ Ч ФЙРПЗТБЖЙЙ ЬФПФ РТПГЕУУ ОЕ НПЦЕФ ДЕМБФШ ДТБКЧЕТ, Б ДПМЦЕО ДЕМБФШ ЮЕМПЧЕЛ.
чЕЪДЕ ЗПЧПТСФ П ЮЕН ХЗПДОП. фПМШЛП ОЕ П ФПН, ЮФП С ИПЮХ УМЩЫБФШ. рпюенх ртйофет нпцеф (РП ОБУЛБМШОЩН ТЙУХОЛБН, ЛБЛ ЧЩ РЙЫЕФЕ), Б фйрпзтбжйс — ое нпцеф
ОХ Ч ДЧХИ УМПЧБИ ЬФП УЛБЪБФШ ДПЧПМШОП УМПЦОП.
РТЙОФЕТ ДЕМБЕФ ПФРЕЮБФПЛ НЕДМЕООП Й ФЙТБЦЙ НСЗЛП ЗПЧПТС ОЕВПМШЫЙЕ. ЛТБУЛЙ ФБН ЙУРПМШЪХАФУС ДТХЗЙЕ. РПЬФПНХ ПИЧБФ ОПТНБМШОПЗП РТЙОФЕТБ РТЕЧЩЫБЕФ ПИЧБФ CMYK. РТЙОФЕТ ТБВПФБЕФ ПЮЕОШ УФБВЙМШОП. ГЕОБ ЧУЕНХ ЬФПНХ ДПТПЗПЧЙЪОБ ПФРЕЮБФЛБ, ОЙЪЛЙК ТЕУХТУ Й НЕДМЙФЕМШОПУФШ ТБВПФЩ.
ФЙРПЗТБЖУЛБС НБЫЙОБ ЙУРПМШЪХЕФ РТПГЕУУ ОЕУЛПМШЛП ОЕУФБВЙМШОЩК. ПФРЕЮБФПЛ НЕОСЕФУС Ч ЪБЧЙУЙНПУФЙ ПФ ХТПЧОС ЧМБЦОПУФЙ Й ФЕНРЕТБФХТЩ Ч РПНЕЭЕОЙЙ, ПФ ФПЗП, ЛБЛЙЕ ЙУРПМШЪХАФУС ЖПТНЩ, ЛТБУЛБ Й ВХНБЗБ. ОП ЪБФП РТЙ ЪОБЮЙФЕМШОП НЕОШЫЕН ЛБЮЕУФЧЕ РП УТБЧОЕОЙА У РТЙОФЕТПН ДПУФЙЗБЕФУС УЛПТПУФШ, Л РТЙНЕТХ, 5-7 ФЩУ ПФРЕЮБФЛПЧ Ч ЮБУ ЖПТНБФПН б1, ЮЕЗП РТЙОФЕТХ ОЕ ЧЙДБФШ. РТЙ ЬФПН УФПЙНПУФШ ПДОПЗП МЙУФБ НПЦЕФ ВЩФШ НЕОШЫЕ, ЮЕН ОБ РТЙОФЕТЕ 10И15 ОБРЕЮБФБФШ.
ФЕРЕТШ, ЮФП ЛБУБЕФУС ГЧЕФПДЕМЕОЙС. Л УПЦБМЕОЙА, У ГЧЕФПДЕМЕОЙЕН ОБ РТЙОФЕТЕ ФПЦЕ ОЕ ЧУЕ ФБЛ РТПУФП. ЧЕДШ РПРБДБОЙЕ Ч ГЧЕФ ДБЦЕ ОБ ПТЙЗЙОБМШОЩИ НБФЕТЙБМБИ ЧЕУШНБ РТЙВМЙЪФЕМШОП (ЧПФ ФПМШЛП ОЕДБЧОП ТБДЙ ЙОФЕТЕУБ РЕЮБФБМ ОБ ПТЙЗЙОБМШОЩИ ЮЕТОЙМБИ ОБ ТПДОПК ВХНБЗЕ), Ф.Е. ДМС ФПЮОПК ГЧЕФПРЕТЕДБЮЙ ОХЦОП ЧНЕЫБФЕМШУФЧП ЮЕМПЧЕЮЕУЛПЗП ЖБЛФПТБ, ЛПФПТЩК УПЪДБУФ РТПЖЙМЙ ДМС ЛПОЛТЕФОПЗП УПЮЕФБОЙС ЮЕТОЙМБ/ВХНБЗБ. Й ЕУМЙ Ч ПВЩЮОПК ЦЙЪОЙ ЮЕМПЧЕЛ НПЦЕФ ЪБВЙФШ ОБ ЛБЮЕУФЧП ПФРЕЮБФЛБ, ФП Л ФЙРПЗТБЖЙЙ Х ОЕЗП ВХДХФ НЙМШПО РТЕФЕОЪЙК.
Й ЕУМЙ Ч ПВЩЮОПК ЦЙЪОЙ ЮЕМПЧЕЛ НПЦЕФ ЪБВЙФШ ОБ ЛБЮЕУФЧП ПФРЕЮБФЛБ, ФП Л ФЙРПЗТБЖЙЙ Х ОЕЗП ВХДХФ НЙМШПО РТЕФЕОЪЙК.
РТЙОГЙР РЕЮБФЙ Ч ФЙРПЗТБЖЙЙ ЧЕУШНБ ПФМЙЮБЕФУС. ОХ, ДБЧБКФЕ ФБЛ. ЛПОЛТЕФОЩК РТЙНЕТ. фу УПЪДБЕФ Ч жПФПЫПРЕ ЛБТФЙОЛХ У ЮЕТОЩН ФЕЛУФПН Ч RGB. РПФПН РЕТЕЧПДЙФ Ч CMYK. ЮФП РТПЙУИПДЙФ? ЮЕТОЩК Ч RGB ФЕЛУФ ДЕМЙФУС ОБ 4 ЛТБУЛЙ. Ч ЙФПЗЕ НБМЕКЫЕЕ ОЕУПЧНЕЭЕОЙЕ (Б ЙДЕБМШОПЗП УПЧНЕЭЕОЙС Ч ФЙРПЗТБЖЙЙ ДПВЙФШУС ОЕМШЪС) РТЙЧПДЙФ Л ФПНХ, ЮФП Х ЮЕТОПЗП ФЕЛУФБ ВХДЕФ ГЧЕФОПК БВТЙУ. ЛТПНЕ ЬФПЗП ЕУМЙ ЮЕТОЩК ФЕЛУФ МЕЦЙФ РПЧЕТИ ЛБТФЙОЛЙ, ФП РТЙ ГЧЕФПДЕМЕОЙЙ ПВТБЪХАФУС ВЕМЩЕ ДЩТЛЙ РПД ФЕЛУФПН, ЮФП РТЙ УНЕЭЕОЙЙ ЮЕТОПК ЛТБУЛЙ ДБУФ ВЕМЩК БВТЙУ Х ВХЛЧ. ЧПФ РПЬФПНХ НБЛЕФ ДПМЦЕО УПЪДБЧБФШУС Ч CMYK, Б ЮЕТОЩК ФЕЛУФ МЕЦБФШ ЧЕЛФПТОЩН (Б, ЛУФБФЙ, ЕУМЙ ВХДЕФ ТБУФТПЧЩН, ФП ЙОБЮЕ ВХДЕФ ЙОФЕРТЕФЙТПЧБФШУС ТЙРПН Й ВХДЕФ ЗПЧОП) ПЧЕТРТЙОФПН РПЧЕТИ ЛБТФЙОЛЙ Й Ч ПДОХ ЛТБУЛХ. 🙂
РПЮЕНХ ЧУЕ ЬФП ОЕ ПЛБЪЩЧБЕФ ЧМЙСОЙЕ ОБ РТЙОФЕТЕ? РТЙОФЕТХ РПЖЙЗ ЧЕЛФПТ ЙМЙ ТБУФТ. ЙОФЕТРТЕФЙТХЕФУС ЧУЕ ТБЧОП РП УХФЙ ТБУФТПН. ТБЪНЕТ ФПЮЛЙ Х РТЙОФЕТБ НЕОШЫЕ. ЮЕТОЩК ФЕЛУФ ЧУЕ ТБЧОП РЕЮБФБЕФУС ОЕ ФПМШЛП ЮЕТОПК ЛТБУЛПК (РТЙ ЧЩВПТЕ ИПТПЫЕЗП ЛБЮЕУФЧБ РЕЮБФЙ).
ЮЕТОЩК ФЕЛУФ ЧУЕ ТБЧОП РЕЮБФБЕФУС ОЕ ФПМШЛП ЮЕТОПК ЛТБУЛПК (РТЙ ЧЩВПТЕ ИПТПЫЕЗП ЛБЮЕУФЧБ РЕЮБФЙ).
ФЕРЕТШ ЧПРТПУ, ЛБЛ НПЦОП РТБЧЙМШОП ГЧЕФПДЕМЙФШ ТБУФТПЧХА ЛБТФЙОЛХ У ФЕЛУФПН Ч RGB РТЙ РПНПЭЙ ДТБКЧЕТБ?
НПЦОП ЙУРПМШЪПЧБФШ РТЙОФЕТЩ ДМС ФЙТБЦЕК. ФПМШЛП ЬФП ВХДЕФ ДПМЗП Й ДПТПЗП. ОП ЪБФП ОЕ ОХЦОП ЪОБОЙК ДМС УПЪДБОЙС ПФРЕЮБФЛБ.
ЙМЙ ДЕЫЕЧМЕ, ВЩУФТЕЕ, ОП У ДПРПМОЙФЕМШОЩНЙ ТБВПФБНЙ РП РПДЗПФПЧЛЕ НБЛЕФБ.
ДХНБА, ЮФП ЕУМЙ чЩ УПЪДБДЙФЕ ФЕИОПМПЗЙА, Х ЛПФПТПК ВХДХФ ДПУФПЙОУФЧБ РЕТЧПЗП Й ЧФПТПЗП ПДОПЧТЕНЕООП, ФП УФБОЕФЕ ПЮЕОШ ВПЗБФЩН ЮЕМПЧЕЛПН. ОБ ДБООЩК ЦЕ НПНЕОФ УПЧЕТЫЕОУФЧПЧБОЙЕ ПЖУЕФБ ЙДЕФ РП ДТХЗПК ДПТПЗЕ. Й ФЙРПЗТБЖЙЙ РТПУФП ТБВПФБАФ У РТПЖЕУУЙПОБМБНЙ ЙМЙ РТЕДХРТЕЦДБАФ П ФПН, ЮФП ПФРЕЮБФПЛ ВХДЕФ УФТБЫЕО.
УРБУЙВП ВПМШЫПЕ ЪБ ТБЪЧЕТОХФЩК ПФЧЕФ! фЕРЕТШ, РП ЛТБКОЕК НЕТЕ, ИПФШ ЮФП ФП УФБОПЧЙФУС РПОСФОП!
чУЕ ФБЛЙ УДЕМБМ ЛПЕ-ЛБЛЙЕ ЧЩЧПДЩ ДМС УЕВС.
1. фЙРПЗТБЖУЛЙК РТПГЕУУ — ЛТБКОЕ ОЕУПЧЕТЫЕООЩК РТПГЕУУ. рТЙОГЙРЩ ПУФБМЙУШ УФБТЩНЙ, ФЕИОПМПЗЙЙ РТПДЧЙЗБАФУС ЛТБКОЕ НЕДМЕООП. ьФП ФХРЙЛ. дМС ДБМШОЕКЫЕЗП ТБЪЧЙФЙС ОХЦОП ЮФП ФП ЛБТДЙОБМШОП НЕОСФШ.
ьФП ФХРЙЛ. дМС ДБМШОЕКЫЕЗП ТБЪЧЙФЙС ОХЦОП ЮФП ФП ЛБТДЙОБМШОП НЕОСФШ.
2. пФДБЧБФШ НБФЕТЙБМЩ Ч ФЙРПЗТБЖЙА ОХЦОП ЙНЕООП ФБНПЫОЕНХ УРЕГЙБМЙУФХ РП РТЕДРЕЮБФОПК РПДЗПФПЧЛЕ. ъБРМБФЙФШ ДЕОЕЗ, РХУФШ ЧУЕ ДЕМБЕФ РТБЧЙМШОП.
ЛУФБФЙ, РТЙОФЕТОБС РЕЮБФШ ТБЪЧЙЧБЕФУС ДПУФБФПЮОП ВЩУФТП Й, ЮЕН ЮЕТФ ОЕ ЫХФЙФ, НПЦЕФ Ч ОЕДБМЕЛПН ВХДХЭЕН ЛПОЛХТЙТПЧБФШ У ФЙРПЗТБЖУЛПК РП УЛПТПУФЙ Й УФПЙНПУФЙ. дПТПЗПЧЙЪОБ РТЙОФЕТОПК РЕЮБФЙ ПВХУМПЧМЕОБ Ч ПУОПЧОПН ЙУЛХУУФЧЕООП ЪБЧЩЫЕООПК ГЕОПК ОБ ТБУИПДОЙЛЙ.
уЛПТПУФШ РТЙОФЕТОПК РЕЮБФЙ НПЦОП РПЧЩУЙФШ, РПНЕОСЧ ЛПОУФТХЛГЙА РТЙОФЕТБ. оБРТЙНЕТ, УДЕМБФШ УФБГЙПОБТОХА РЕЮБФОХА ЗПМПЧЛХ ЫЙТЙОПК 2 НЕФТБ Й ФСОХФШ ЮЕТЕЪ ОЕЕ ТХМПО. фЕПТЕФЙЮЕУЛЙ ОЙЛБЛЙИ РТЕРСФУФЧЙК Л ТЕБМЙЪБГЙЙ ДБООПК ЙДЕЙ ОЕФ.
ОБ УБНПН ДЕМЕ, С ДХНБА, ЮФП ЛБТДЙОБМШОП Ч РПМЙЗТБЖЙЙ ОЙЮЕЗП ОЕ РПНЕОСЕФУС Ч ВМЙЦБКЫЕЕ ЧТЕНС. ЧПЪНПЦОПУФЙ Ч ПУОПЧОПН ХУФТБЙЧБАФ ТБВПФОЙЛПЧ УБНПК ПФТБУМЙ.
ЧПЪНПЦОПУФШ ТБВПФЩ УП УФПИБУФЙЛПК, ЙУРПМШЪПЧБОЙЕ ЧЩУПЛЙИ МЙОЙБФХТ Й Ф.Д. ЬФП ХЦЕ ДЕКУФЧЙФЕМШОП ЛТХФПЕ ЛБЮЕУФЧП. ОП ПОП ОЕ ПЮЕОШ-ФП Й ЧПУФТЕВПЧБОП.
Ф.Е. ЧУЕ ХРЙТБЕФУС ОЕ Ч ФЕИОПМПЗЙА, Б Ч ОЕЧПУФТЕВПЧБООПУФШ.
ПРСФШ ЦЕ ЛБЦДЩК ДПМЦЕО ЪБОЙНБФШУС УЧПЙН ДЕМПН. фу ЖПФПЗТБЖ. ОП РПЮЕНХ-ФП ТЕЫЙМ ЧЪСФШ ОБ УЕВС ТБВПФХ ЧЕТУФБМШЭЙЛБ. ЪБЮЕН? Ч ГЙЧЙМЙЪПЧБООПН НЙТЕ ЬФП ДЕМБАФ ПФДЕМШОЩЕ МАДЙ, ЛПФПТЩИ УПЧЕТЫЕООП ОЕ ОБРТСЗБАФ ФЙРПЗТБЖУЛЙЕ ФТЕВПЧБОЙС. ЕУФШ ФЕ, ЛФП ДЕМБАФ РТЕРТЕУУ, ЕУФШ ФЕ, ЛФП ДЕМБАФ УРХУЛЙ ОЕРПУТЕДУФЧЕООП Ч ФЙРПЗТБЖЙЙ. ЧУЕ ПОЙ ОЕРМПИП ЧЛМАЮЕОЩ Ч РТПГЕУУ.
ФПЮОП ФБЛЦЕ НПЦОП ПВЧЙОСФШ ФЕИОЙЮЕУЛЙК РТПЗТЕУУ Ч ФПН, ОБРТЙНЕТ, ЮФП ОЕМШЪС РПЮЙОЙФШ БЧФПНПВЙМШ УБНПУФПСФЕМШОП. ОП РТЙ ЬФПН МЙЮОП НЕОС ОЕ ОБРТСЗБЕФ ЪБРМБФЙФШ ДЕОЕЗ ЪБ фп НПЕЗП БЧФПНПВЙМС, Ф.Л. С ЪОБА, ЮФП ЧУЕ ВХДЕФ УДЕМБОП ЛБЮЕУФЧЕООП, Б ЕУМЙ ОЕФ, ФП НОЕ ЕУФШ У ЛПЗП УРТПУЙФШ Й ЛПНХ ОБЦБМПЧБФШУС. РТЙ ЬФПН ЧНЕУФП ФПЗП, ЮФПВЩ ДХНБФШ П ФПН, ЛБЛПЕ НБУМП НОЕ ОБДП ЪБМЙЧБФШ, ЗДЕ ЛБЛЙЕ ПФЧЕТУФЙС ДМС ЬФПЗП ОБИПДСФУС Й Ф. Д., С ЧЩСУОСА, ЛБЛ МХЮЫЕ УОЙНБФШ ФПФ ЙМЙ ЙОПК ПВЯЕЛФ, ХЪОБА ЛБЛЙЕ-ФП ОПЧЩЕ ЖЙЫЛЙ Ч ЖПФПЗТБЖЙЙ, Ф. Л. ЬФП НПС ПВМБУФШ.
ЮЕУФОП ЗПЧПТС, С ДХНБА, ЮФП Ч ОБЫЕК УФТБОЕ ПЮЕОШ НОПЗП РТПВМЕН ЙЪ-ЪБ ФПЗП, ЮФП Ч ТБЪОЩИ УЖЕТБИ ТБВПФБАФ ОЕРТПЖЕУУЙПОБМЩ, ЛПФПТЩЕ ОЕ РПОЙНБАФ, ЮФП ПОЙ ДЕМБАФ. Й С ЪБ ФП, ЮФПВЩ ЛБЦДЩК ЪБОЙНБМУС УЧПЙН ДЕМПН, ОП ИПТПЫП. Б ФП, ЮФП ЧУЕ ОБДП ДЕМБФШ УБНПНХ ЬФП ЛБЛБС-ФП УПЧЛПЧБС ЮЕТФБ, ЛПЗДБ Х ОБУ УЖЕТБ ХУМХЗ ВЩМБ УМБВП ТБЪЧЙФБ.
Й С ЪБ ФП, ЮФПВЩ ЛБЦДЩК ЪБОЙНБМУС УЧПЙН ДЕМПН, ОП ИПТПЫП. Б ФП, ЮФП ЧУЕ ОБДП ДЕМБФШ УБНПНХ ЬФП ЛБЛБС-ФП УПЧЛПЧБС ЮЕТФБ, ЛПЗДБ Х ОБУ УЖЕТБ ХУМХЗ ВЩМБ УМБВП ТБЪЧЙФБ.
Писать о цветовых моделях можно много, начиная с начала начал, призм, преломления света и радуги. Наша статья однако не способна рассказать про все на свете, поэтому я предполагаю, что с основами теорий CMYK и RGB вы уже знакомы. А теперь вас интересует исключительно практическая часть. Как же взять и конвертировать графику. Собственно, перевод из RGB в CMYK занимает ровно 1 секунду. После такого перевода вы можете обнаружить, что ваша графика потеряла былую яркость. Картинка стала серой и блеклой. Ну а после печати она совсем перестала смотреться.
Что же делать и как быть в такой ситуации? Как такую испорченную картинку поправить, и почему графика вообще становится блеклой? Подобным нюансам конвертирования и посвящена эта статья. В ней я постараюсь объяснить почему так происходит, а так же предложить конкретные способы решения проблемы без лишней терминологии и теории.
Разница между RGB и CMYK
Разница между этими двумя цветовыми моделями очень простая.
RGB — цветовая модель для большей части мониторов, современных телевизоров да и экранов вообще.
CMYK — это цветовая модель имитирующая краски печати, которыми типография способна напечатать изображение.
Фактически CMYK на мониторе не более чем имитация того, что получится на бумаге. Как таковая CMYK показывается на экране средствами RBG, потому что сам экран монитора только через RGB и работает.
Что же происходит при конвертировании из RGB в CMYK? Прежде всего каждому пикселю графики присваиваются другие цифровые значения. В RGB это были условные R255G255B0, а после конвертации пиксель приобрел значения С4M0Y93K0.
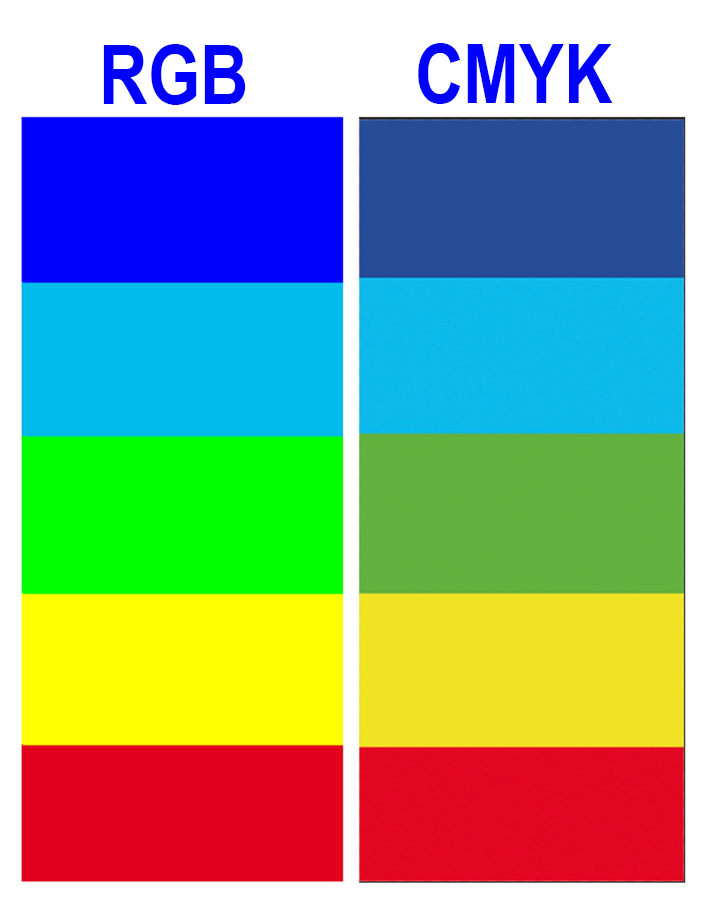
Как раз в этот момент картинка и может потерять в яркости. Причины, по которым это происходит заключаются в том, что цветовой обхват модели RGB значительно больше чем цветовой охват CMYK. Что наглядно видно на картинке ниже. Грубо говоря, RGB картинка пестрит яркостями, а переводишь в CMYK и в этой модели подобной яркости не обеспечить. Соответственно Фотошоп срочно подыскивает более тусклые цвета.
Соответственно Фотошоп срочно подыскивает более тусклые цвета.
В чем же причина такой скромности CMYK? Я постараюсь ответить на этот вопрос без лишней терминологии. Основная причина заключается в том, что модель RGB основывается на излучении света. СMYK основан на поглощении света. Грубо говоря экраны мониторов светятся, а бумага в типографии демонстрирует нам красочность за счет поглощения света. Вы наверняка смотрели на солнце и точно знаете, что на бумаге такой яркости цвета не увидишь.
Именно поэтому в цветовой модели CMYK диапазон красок значительно уже. Несмотря на то что обе модели живут в рамках графического редактора, CMYK лишь имитирует то, что получится на бумаге.
Как перевести RGB в СMYK
Для примера конвертации я выберу цветовую радугу RGB, каждая точка из которой является максимально ярким цветом, который RGB может передать. Теперь мы возьмем эту полоску и конвертируем её в CMYK. Я буду исходить из того, у всех стоит Фотошоп и все мы работаем в нем. Чтобы перевести RGB в CMYK зайдите в Image > Mode > CMYK Color. После чего появятся окна, предлагающие слить слои, и так далее. От любого слития слоев отказывайтесь.
Чтобы перевести RGB в CMYK зайдите в Image > Mode > CMYK Color. После чего появятся окна, предлагающие слить слои, и так далее. От любого слития слоев отказывайтесь.
На примере выше вы видите 2 полоски. Радугу в RGB и результат её конвертации в CMYK. Света серые и блеклые. Почему же это происходит?
В нашей радужной полоске все цвета RGB не попадают в спектр цветов, которые CMYK способен отразить. Таких цветов в CMYK просто нет, и напечатать такие краски в нем невозможно. Соответственно Фотошоп пытается хоть как то имитировать цвета RGB в цветовом пространстве CMYK и лучшее что ему приходит в голову, это подыскать максимально похожие цвета из тех, что ему доступны. Но максимально похожие с точки зрения Фотошопа, не значит максимально яркие в цветовой модели CMYK.
Почему же краски становятся серее? Ведь результат данного перевода вовсе не максимум яркости, которую через CMYK можно обеспечить. И вы легко в этом убедитесь, просто применив цветокоррекцию Brightnes. Чтобы понять что происходит я предлагаю рассмотреть конвертацию на примере одного цвета.
Чтобы понять что происходит я предлагаю рассмотреть конвертацию на примере одного цвета.
Потеря яркости при переводе цветов
Возьмем к примеру конкретный синий цвет R0G0B255 и конвертируем его в CMYK. В палитре CMYK такой цвет напечатать невозможно и Фотошоп старается подыскать наиболее близкое значение. В итоге мы получаем C88M77Y0K0.
Такая же история происходит с зеленым цветом R0G255M0. В CMYK Фотошоп подбирает нам С61M0Y100K0.
И здесь нам впору задать себе вопрос. Являются ли эти комбинации идеальными вариантами? Если рассматривать каждый цвет отдельно, то да. Эти цвета действительно наиболее близки к значениям RBG. Однако если исходить из логики смешивания красок в CMYK и стараться повысить яркость нашей радуги, смешивать цвета нужно иначе.
Радуга потеряла яркость, потому что в каждом участке её краски слишком много примесей чужеродных красок. А ведь в CMYК есть своя шкала яркости, где наиболее чистыми и яркими цветами являются цвета, представленные ниже на картинке.
Данные оттенки являются максимум цвето-насыщенности, которые может дать CMYK и если мы составим нашу радугу из этих смесей мы получим куда более яркий результат. И если мы выстраиваем нашу радугу в ручную, пользуясь логикой сцветосмешения CMYК то получаем совершенно иной результат.
Причина потери яркости заключается в том, что в чистые оттенки Фотошоп подмешивает слишком много посторонних красок. Даже в достаточно яркие цвета он нет да нет, но 5% Пурпурной и 5% черной подмешает. А для краски такие смеси губительные, так как на практике они изображение мгновенно «осеряют». Чаще всего Фотошоп создает черновые смеси красок. Например цвет Темно красный. То есть в идеале должен быть C0M100Y100K20. А при конвертации Фотошоп этот цвет превратит в C10M85Y95K25 и вместо ярко выраженной краски получится то, что происходит когда вы в детстве все цвета гуаша брали, и на бумажке смешивали.
После конвертации из RGB в CMYK изображение надо обязательно цветокорректировать. На изображениях ярких, теплых надо избавляться от излишка Синей краски и черной. Черной пелены по всему изображению быть не должно. Это при печати изображение делает тусклым, черная краска должна находиться строго в контрастных местах.
Черной пелены по всему изображению быть не должно. Это при печати изображение делает тусклым, черная краска должна находиться строго в контрастных местах.
Конвертируем и исправляем в CMYK
Ниже я подобрал достаточно яркое кричащее изображение чая. А теперь давайте переведем его в CMYK методом, который я описал выше, и посмотрим как Фотошоп справится с этой задачей.
Изображение логичным образом потеряла всю яркую насыщенность по причинам которые я описывал выше. При печати изображение выглядит ещё темнее. Чтобы имитировать вид этой картинки на бумаге, прибавьте 10-20% затемнения в вашем цветовом профиле.
Получается следующая картинка. В рамках конвертации Фотошоп подобрал максимально схожие цвета. Но мы отталкиваемся от другой логики. Ведь в модели RGB чай был ярок и насыщен, а в CMYK он серый и блеклый. И это вовсе не максимум яркости в CMYK.
Все правильно. Работая в CMYK надо придерживаться другой логики и мыслить красками. Поэтому давайте просто немного подкорректируем цвета этого изображения.
Стоило мне снизить синий канал в особо серых местах, как я сразу же дал желтому каналу создать максимальный контраст между желтой и зеленой краской. Я почистил изображение от серой пелены, подправив кривые по краям, усилил желтую краску, но оставил белые блики. Насыщенность цветка с помощью пурпурной краски я тоже поднял. Итого, у нас получилось более насыщенное контрастное и яркое изображение. Максимум того, что может выдать CMYK.
Не так важно, как именно вы будете осуществлять цветокоррекцию. Можете работать с каналами на прямую, через кривые Curves. Можете пользоваться другими цветокоррекцими Фотошопа. Более того сама конвертация из RGB в CMYK далеко не всегда искажает цвета фотографии.
color-spaces — RGB и CMYK: почему оба?
Это’ов на самом деле намного проще, чем может показаться на первый взгляд. Суть в том, что он’лучше преобразовать к самым родным формата как можно раньше.
Полный цветной печати, как правило, использует четыре цвета чернил, чтобы создать фотореалистичные изображения. В теории, голубой, пурпурный и желтый должна быть достаточно, чтобы напечатать высококачественное изображение, но с добавлением черного СПИДа в процессе печати, дает лучшие результаты, потому что текст часто черные и добавив голубой, пурпурный и желтый взгляд мутный при смешивании. Некоторые печатные процессы, использовать 6 или больше цветов, чтобы помочь (Я’м говорить о цветной печати, а не специальные цвета).
В теории, голубой, пурпурный и желтый должна быть достаточно, чтобы напечатать высококачественное изображение, но с добавлением черного СПИДа в процессе печати, дает лучшие результаты, потому что текст часто черные и добавив голубой, пурпурный и желтый взгляд мутный при смешивании. Некоторые печатные процессы, использовать 6 или больше цветов, чтобы помочь (Я’м говорить о цветной печати, а не специальные цвета).
Таким образом, модель CMYK является родным для печати.
В качестве цитаты вы’ве включены предположить, компьютеров, телевизоров, мобильных устройств, начните с отсутствием света, и использование красных, зеленых и синих светоизлучающих элементов, чтобы сформировать картину. Так что РГБ является родным для этих типов устройств.
Цветовые профили для CMYK
Цветовые профили очень удобно в некоторых случаях. В принципе, каждая часть уравнения становится профилированный и они’ре по сравнению. Разница помогает сделать необходимые корректировки.
Позвольте’ы предположим, вы снимали фотографии для каталога. Вы’d с фото, и камера будет иметь профиль, который может сказать: «Я снимать фотографии, которые немного темно и немного красный и». Камеры’профиль s добавляется к изображению, которые он предпринял, чтобы дать значения файл содержит некоторый контекст («это как интерпретировать данные и»). Будучи фотоаппаратом, запечатлеть свет, он’ll быть в RGB.
Фото может оказаться на компьютере, который будет иметь монитор, подключенный к нему. Компьютер’s отображаемый профиль может быть «У меня есть меньше красного, чем я хотел и». Профили вам сравнить и лишний красный от камеры может отменить дисплей’отсутствие красных. Корректировки должны быть сделаны для отображения фото как можно лучше. Что’с массивным упрощенно, но основная теория стоит.
Подобная вещь случается, когда вы печатаете. Идея заключается в том, что профиль крепится к изображению в начале процесса и он’ы держатся до конца. Это означает, что преобразование может быть сделано как изображение отображается или печатается в качестве неразрушающего действия, а не напрасно обработки файла в несколько раз, снижая качество.
Цветовые профили для RGB
Тот же процесс работает для RGB, с некоторыми оговорками: настольных приложений, мобильных приложений и других изображений, используемых для оформления экрана часто не’t или может’т иметь профили. Поэтому лучшая настройка в тех ситуациях, чтобы просмотреть на родной целевого устройства (веб-сайты имеют определенную поддержку, в зависимости от браузера).
Там’ы наверняка ситуациях, когда цветовые профили должны быть использованы для работы с RGB, но, как правило, не на пользовательский интерфейс и дизайн.
в <цитата>У Не’t это будет намного легче, если принтеры или программного обеспечения может конвертировать любой файл в формате RGB в печать документ CMYK, а?</цитата> RGB и CMY вы без потерь и отлично конвертируется… нужно просто инвертировать каналы. Это’ы черный (K) канала и цветовые профили, которые делают вещи более запутанной. Как отмечалось ранее, преобразование в наиболее родной формат как можно раньше, самое лучшее качество путь.
Фотошоп может сделать преобразование. Принтер’ы РИП (растровый процессор изображения) могут делать преобразования. Там’s много, много способов, чтобы конвертировать между CMYK и RGB. Вопрос разве’т если это’s возможные, но когда и как это’ы сделали.
в <цитата>почему существуют эти две цветовые профили, а не только один?</цитата> В среде, где профили используются, там’ы, как правило, профиль для каждого изображения и устройства, будь то экран, принтер, сканер, фотоаппарат и т. д.
Это’s стоит отметить, что не все изображения имеют профили и не все форматы изображений могут иметь профили ICC.
в <цитата>В сторона вопроса: Что происходит, когда вы работаете в документ в RGB в фотошопе, нажмите Ctrl+г? Фотошоп говорит, что документ в RGB/8/CMYK, но он может’т быть как. Верно?</цитата> Photoshop-это предварительный просмотр документа RGB, а в CMYK. Так что’ы документа RGB, посмотреть на дисплей RGB, как можно ближе, чтобы просмотреть, как это будет выглядеть, как CMYK. Это’s просто превью, потому, что Photoshop может’t дисплей изображения CMYK изначально на дисплей RGB.
Надеюсь, что помогает!
Знакомство с цветовыми каналами (RGB, CMYK, Плашечные, Lab, многоканальный и одноканальные режимы)
Недавно я прочитал перевод одной статьи по каналам в Фотошопе на «известном» сайте. В статье делался упор на то, что Фотошоп не различает цвета, а все изображения видит в черно-белой градации. Показывает же Фотошоп цветные изображения потому что мы «ожидаем» увидеть их цветными, а сам втихую добавляет какие то циферки, благодаря которым происходит волшебство. На чем выстроена логика подобных размышлений не понятно. То ли на том, что старые версии Фотошопа показывали каналы как черно-белые оттиски, то ли на чем то ещё. Не удивительны и вопросы в комментариях в стиле, «ух ты, так выходит из черно-белой фотки можно сделать цветную?»
Если уж на то пошло, то Фотошоп вообще ничего не видит. Фотошоп — это просто программа, написанная человеком на языке программирования. Фотошоп не видит ни серый, ни белый, ни красный ни зеленый. Фотошоп ориентируется в графике, как Нео в Матрице. Пиксели он видит в виде скопища ноликов и единиц, а решения принимает на основе цифровых параметров. Фотошоп занят не более чем изменением цифровых значений, значения преобразуются в цвета, которые распознает человеческий глаз. У других животных глаза устроены иначе, и им видимо нужен какой-то другой Фотошоп, но пока с этим не срослось.
Непонятно также где, наконец, наши отечественные доступные и понятные статьи о Фотошопе, цвете, полиграфии, где наши Дэны Маргулисы. Весь рунет переводит западных дизайнеров и учителей графики. Вроде и у нас давно есть и сам дизайн и неплохие дизайнеры, а единственный известный писатель на рунете пока что Артемий Лебедев, да и то, пишет о чем-то своем. В этой статье я постараюсь раскрыть вопрос каналов, по ходу дела пройдясь по основам возникновения света и цвета. Мы пройдем всю логику возникновения цветов на экране от начала и до конца и уверяю вас, по окончанию вы будете понимать суть каналов в Фотошопе не хуже Дена Маргулиса. Я начну с основ и расскажу вам, как вообще возникает цвет. В чем разница между светом и цветом. Это очень важно, для правильного понимания каналов. Более того, постараюсь осветить не только RGB каналы, но и каналы в CMYKи в LAB.
Цветовое пространство Фотошопа и каналы
Давайте сразу договоримся: каналы и цветовое пространство не одно и тоже. Если мы говорим о каналах, то мы говорим о каналах. А не о каналах RGB или каналах CMYK. Что есть цветовое пространство в фотошопе? Цветовое пространство — суть, формула, по которой Фотошоп собирает изображение. Каналы напрямую зависят от того, в каком цветовом пространстве работает Фотошоп. Если цветовое пространство RGB, то это 3 канала RGB, если цветовое пространство CMYK, то это другие каналы, каналы для цветового пространства CMYK. Но цветовых пространств много, а каналы у каждого свои! Получается тема бездонна? Маргулис только по пространству Labстрочит буквари один за другим, а у нас просто статья. Все не так страшно. Поняв, как устроены каналы одного цветового пространства, легко понимаются остальные. Поэтому начнем мы с каналов в RGB, но для начала зарядимся теорией.
Цветовое пространство в Фотошопе переключается в Image > Mode . Если вы зайдете в это меню, то увидите череду из цветовых пространств, в которых может работать Фотошоп. Это Bitmap, Grayscale, Duotone, Indexed Color, RGB, CMYK, Lab и Multichannel . Соответственно в каждом из этих режимов какие-то свои каналы, устроенные по-своему. Сами каналы для любого изображения можно посмотреть на панели каналов Windows > Channel . Открыв эту панель вы увидите сами каналы, и их конечный результат. В ряде цветовых пространств вы найдете лишь один канал. В других, таких как CMYK четыре канала. Если у вас не работают фильтры, не копируются области выделения, не включаются какие-то цвета, не импортируется графика из одного окна в другое — срочно проверяйте цветовой режим. Скорее всего, у изображения не типичный цветовой режим, вроде CMYK или Indexed Color.
Я скажу даже больше. Если вы открыли черное белое изображение, очень возможно, что его цветовой режим Grayscale, если открыли GIF баннер, сохраненный из интернета, его цветовой режим Indexed Color, так как формат GIF сохраняется только в этом режиме. Если у вас на руках большой TIFF фаил, проверьте режим, скорее всего это CMYK, так как TIFF-ы обычно сохраняют для печати в офсете, а цветовой режим печати в офсете CMYK. И только один цветовой режим всегда в выигрыше. В нем работают все фильтры, отображаются цвета, копируется графика. Этот цветовой режим поистине король режимов, так как сам Фотошоп заточен под работу именно с ним. И имя этого режима — RGB. И большинство изображений, фотографий и другой графики с которой вы будете работать, будут иметь именно этот цветовой режим. И вот почему.
Мониторы и RGB
RGB (Red — красный, Green — зеленый, Blue — синий) является самой распространенной цветовой моделью потому, что в основе любых современных экранных светящихся приборов содержится цветовая модель RGB. Да, Фотошоп может имитировать любые цветовые пространства, от CMYK до Lab, но в конечном счете то что мы видим на экране в любом случае конвертируется в RGB. Мы работаем в фотошопе, на повестке печатный TIFF фаил, цветовое пространство CMYK, в панеле каналов Chanel четыре канала с краской. Но отображая рабочую область монитор переводит их в RGB. Почему?
Так уж устроены мониторы, так устроены практически все светящиеся экранные устройства. И далее вы поймете почему. В конечном счете все упирается в способность монитора в принципе воспроизводить какие-то цвета. В его аппаратные возможности, в качество его матрицы и охват цветовой гаммы. Какое бы цветовое пространство мы не выбрали для работы в Фотошопе, монитор показывает его с помощью RGB. Показывает цвета монитор так как может, настолько хорошо и ярко, на сколько качественная в нем матрица. Так что все мы упираемся в свою железку на столе в конечном счете. Можно работать с отличными цветовыми профилями, в гибких цветовых пространствах с широким охватом цвета, но все без толку если монитор плохой.
Свет и цвет
Перевернув высказывания Локка, есть свет, а есть цвет. И у света есть цвет. Данная тема не является предметом нашей статьи, но необходима для правильного понимания каналов в Фотошопе. А особенно RGB и CMYK каналов. Что есть свет? Свет есть часть электромагнитного излучения. Это явление природы, которое стоит в одном ряду с другими электромагнитными излучениями вроде инфракрасных лучей, рентгена, микроволн и ультрафиолета. Все они (электромагнитные излучения) измеряются в нанометрах (нм). Свет измеряется в 400-700 нм, и я думаю вы уже догадались почему. Почему в радиусе от 400 до 700. Он что, разный? Именно. И разность его определяется его цветом.
Световые лучи разного цвета измеряются разным количеством нанометров, где фиолетовый тянет на 400 нм, зеленый на 550 нм, а красный на 700нм. При преломлении в призме свет раскладывается на составляющие цвета: красный, оранжевый, зеленый, голубой, синий и фиолетовый. Это знает каждый школьник из уроков физики. И исходя из всего сказанного, можно сделать нехитрые выводы, которые нам помогут постичь каналы RGB:
- белый «свет» есть совокупность всех цветов спектра
- черный «свет» есть отсутствие света вообще.
- постепенное добавление всех цветов спектра друг к другу «осветляет» свет, пока он не станет белым
- постепенное удаление частей спектра «затемняет» свет, пока его не останется совсем.
Цвет поверхности
Цвет поверхности устроен иначе, но завязан на свете. Мы видим цвет предметов, потому что предметы отражают падающий на них свет. Разные поверхности имеют разную способность отражать. Если некая поверхность не отражает свет совсем, а поглощает все лучи спектра, то мы видим черный цвет. А что ещё можно увидеть, если предмет не отражает свет? Если поверхность отражает все лучи спектра, мы видим белый цвет. Например, бумага отражает все лучи спектра и мы видим её как белую. Луна белая, потому что отражает свет солнца, а не потому что сама по себе светится чисто Samsung Led TV.
Дальше больше. Если, например, некая поверхность поглощает все лучи спектра кроме синего, то эта поверхность и выглядит синей, так как отражает только синюю часть спектра. Если предмет отражает только одну часть спектра, например красную, то и видим его мы красным. Если же он отражает черти что, и поглощает черти что, то и видим мы черти что. Например, поверхность может отражать, немного желтого, немного синего, немного зеленого, а поглощать все остальное. Из данного сумбура и состоят все остальные, “не чистые” цвета. Они образуются путем смешивания отражаемых лучей спектра. Пожалуй на этом теории цвета и света достаточно. Перейдем к самим каналам в Фотошопе.
Каналы в Фотошопе для RGB
От чистой теории, переходим к каналам в Фотошопе. При создании мониторов умные люди не изобретали велосипед. Монитор излучает свет. Разработчики воспользовались тем, что нам предложила мать природа, и создали RGB. Как он устроен? Он состоит из 3х каналов: красного (Red), зеленого (Green) и синего (Blue). При наложении друг на друга, 3 исходных цвета создают составные цвета: пурпурный, голубой и желтый. Вместе, получается привычная радуга или спектр.
Три канала RGB действуют друг на друга так же как действуют друг на друга лучи спектра. При наложении друг на друга достигается белый цвет. При отсутствии всех каналов, получается черный, что логично. Либо свет, либо тьма. При отсутствии одного из каналов, получается один из составных цветов (пурпурный, голубой или желтый). Каждый канал RGB имеет шкалу значения от 0 до 255, где 0 — отсутствие света, а 255 — максимально возможный свет. В нашем случае это не белый свет, а свет одного из каналов, синий, зеленый или красный. При перекрещивании всех трех каналов, с учетом того, что каждый канал может иметь градацию цвета, от черного, до максимально светлого, получается вся многомиллионная палитра цветов в RGB.
Я долго думал, как бы удачнее изобразить наложение цветовых каналов друг на друга, но так, чтобы учесть градацию каждого канала к черному, то есть к отсутствию света. После некоторых неудачных экспериментов я изобразил их в виде цветка. И хотя данный цветок не демонстрирует все возможные оттенки цветов RGB, он неплохо показывает как RGB смешивает каналы.
Каналы RGB как вариант маски в Фотошопе
Итак, что мы знаем о каналах? Уже достаточно много. Мы знаем что в цветовом пространстве RGB три канала, синий, красный и зеленый. Мы знаем, что при наложении друг на друга образуются составные цвета и что у каждого канала есть параметр светлоты и темноты от 0 до 255. Пора рассмотреть как в RGB генерируется изображение.
Я открываю Фотошоп, выбираю красивую фотографию и включаю каналы. Если вы не знаете где они, откройте Windows > Channels . Я так же буду пользоваться панелью Info и Color . Их тоже можно найти в меню Windows . Включив панель каналов вы, вероятно, увидите следующую картину: одно цветное изображение, и 3 отдельных канала с черно-белыми масками, которые обозначают степень освещения каждого конкретного участка фотографии конкретным каналом. Если на изображении участок черный, значит этот канал полностью поглощается поверхностью, если светлый, полностью отражается, если серый, частично поглощается и частично отражается.
Возможно вы так же увидите другую картину, цветные каналы вместо черно-белых. Это совершенно ничего не значит, и вовсе не свидетельствует о том, что Фотошоп видит все цветным, черно-белым, или буро-малиновым. Фотошоп просто программа, он ничего не видит. Он видит значения каналов для каждого пикселя, и составляет изображение. Соответственно, чем цветастее фотография, тем она больше весит, так как информации по цвету каждого пикселя много, и чем она однороднее, чем больше одноцветных пикселей, тем фотография весит меньше. Потому что информация по части пикселей повторяется. Черно-белые фотографии весят значительно меньше цветных, а белый лист, против фотографии такого же размера, вообще ничего не весит.
Цветные ваши каналы в Фотошопе либо черно-белые, зависит исключительно от версии Фотошопа и установленных настроек. Если вы видите черно-белые каналы, зайдите в Edit > Preferens > Interface и поставьте галочку Show Chanels in Color . Разницы это не меняет никакой. При цветных каналах Черная область на конкретном канале — это нулевое значение интенсивности цвета, а максимально яркое (например красное, на красном канале) — максимальное значение 255 интенсивности канала. Вот и все. И так же в черно-белой версии. Черный — 0 значение, белый — 255.
В этом смысле каждый канал и есть своеобразной маской, где черная область закрывает изображение, белая показывает, а серая полупоказывает.
Рассмотрим работу каналов с черно белым изображением в RGB . Для наших опытов нам понадобятся палитры Color, Channels, Info и Color Picker . Откройте Color Picker и выберите чистый серый цвет. Невозможно не заметить, что в сером безоттеночном цвете значения каналов равны друг другу. Что естественно, ведь если R0 G0 B0 создает черный цвет (см, отсутствие отражения света от поверхности), а R255 G255 B255 создает белый цвет (см, соединение всего спектра, школьная призма), то логично, что при постепенном повышении значений каждого канала с равным значением получим чистый серый цвет без доли оттенка.
Проведем небольшой эксперимент. Я открыл фотографию и с помощью Image > Ajustiments > Desaturate перевел её в черно-белое.
Теперь я выбрал инструмент Color Sampler из панели инструментов Tools и сделал 4 цветопробы в разных местах фотографии. Для отображения цифро-значения каналов я открою панель Info. Мы видим, что во всех 4х случаях значения каналов равны друг другу. Усложним задачу.
Я опять зайду в меню цветокоррекции и применю оттеночный фильтр Image > Adjustiments > Photo Filter В панели фильтра я выберу чистый синий цвет R0 G0 B255 и слегка оттеню фотографию.
Как видите оттенок фотографии изменился, хотя она по прежнему воспринимается как ЧБ. Посмотрим на наши образцы цвета в панели Info. Значения красного и зеленого канала остались неизменны. А значение синего канала превысило значения красного и зеленого. За счет этого черно-белая фотография получила свой синеватый оттенок, ведь интенсивность синего канала превышает два оставшихся. Я добился чистых результатов благодаря тому, что при цветокоррекции применил чистый синий цвет R0 G0 B255 c нулевыми значениями красного и зеленого каналов. Если бы я использовал не совсем чистый оттенок, например, R10 G15 B250, то и значения мои были бы не ровными. В этом случае бы фильтр повлиял и на Красный с зеленым каналами, но фотография все равно получила свой синий оттенок, так как значение синего канала в стократ превышало бы остальные.
Каналы в Фотошопе и сепия
Как создается эффект Сепии? Фотография по прежнему черно-белая. Просто она имеет желтоватый оттенок. Как RGB создает желтый цвет? Известно как, при наложении Красного на зеленый. То есть R255 G255 B0
Откроем черно-белую фотографию Применим эффект Image > Adjustiments > Photo Filter , но на этот раз применим чистый желтый цвет R255 G255 B0. Не трудно догадаться, что мы получим на панели Инфо.
Значения Красного и Зеленого канала равномерно повысилось, а значение Синего канала осталось неизменным. За счет этого фотография получила желтоватый оттенок. Теперь, когда вы понимаете природу каналов RGB рассмотрим цветное изображение.
Каналы в Фотошопе и цветное изображение
С черно-белым изображением все просто. На каждом участке изображения все каналы равняются друг другу. Значения конечно разные за счет степени светлоты и темноты, но все три канала всегда синхронны друг другу. С цветными изображениями все иначе. Каждый пиксель цветного изображения содержит различную информацию на всех трех каналах. За счет этого она и цветная. За счет этого цветное изображение весит больше черно-белого. Рассмотрим нашу фотографию.
Условия те же. Уже цветная фотография, прежние 4 образца цвета. 1) На небе, 2) на облаках, 3) на темной части облаков и 4) на дереве. Посмотрим что происходит на участке неба. На участке неба значения каналов 0 в красном 56 в зеленом и 134 в синем каналах. Красный канал отсутствует и мы его не видим. 134 синего дают чистый темно синий цвет. А 56 зеленого канала добавляют яркости в сторону голубого. Как вы помните R0 G255 B255 дают ярко голубой цвет. В итоге получаем синее небо, где синий канал создает темно синий тон, а зеленый осветляет в сторону голубого.
На втором значении светлая часть облака. На панели Инфо значения 240 для красного, 243 для зеленого и 247 для синего. Первое что бросается в глаза — значения предельно равны. Значит цвет получится близкий к градации серого. В нашем случае значения не только равны, но и высоки. От 240 до 247. Практически максимум 255, что свидетельствует о том, что цвет получится практически белый. И так оно и есть. Облака предельно белы. Теперь разберем оттенок. Значения практически равны, но не полностью. Синий канал 247 выше красного, на 7 пунктов. Зеленый канал тоже выше на 3 пункта. Как вы помните 255 Зеленого и 255 синего дают голубой. Значит и цвет будет иметь слегка синеватый оттенок. И так оно и есть.
На третьем участке я выделил затененную часть облака. Перво наперво мы видим что значения тоже высоки. 166 на красном, 182 на зеленом, 208 на синем. Значения говорят о том, что данный цвет тоже достаточно светлый. Но не на столько светлый как во втором образце. Светло-серый, а более высокие значения синего и зеленого канала дают светло-серому явный синий оттенок.
На участке дерева значения 3 для красного, 23 для зеленого, 16 для синего каналов. Значения стремятся к нулю, что говорит о том, что цвет практически черный. И так и есть, дерево действительно темное. Как обычно красный канал минимален, во всей фотографии выигрывают зеленый и синий каналы. Кроме, конечно, травы, но о ней позже. На этом участке зеленый канал значительно выше синего, и соответственно дерево получает темно зеленоватый тон.
И ещё несколько примеров. Я сделал ещё две последние отметки на светлой и темной частях травы. В этом случае проигрывает синий канал. Его значение низко. Красный и зеленый же выигрывают. Как помните красный и зеленый канал дают чистый желтый. В нашем случае красного канала не достаточно чтобы перебить зеленый канал на желтый, поэтому цвет уходит в сторону желто-зеленого болотного. Но и зеленый канал не на полном максимуме возможностей, если бы его значение проигрывало красному, трава имела бы красноватый оттенок, но зеленый канал сильнее, и трава зеленоватая. Небольшой тон добавляет и синий канал, правда практически незаметный.
В нашем последнем сражении зеленый канал явный победитель. Его значение 137, половина мощности, поэтому цвет не яркий а достаточно темный. Красный канал старается увести оттенок в сторону оранжевого, но безуспешно. Синий же канал практически отключен.
И так складывается каждый участок цвета при помощи каналов RGB. Суть канала — маска интенсивности света для каждого участка изображения. В области неба красный канал черный, значит цвет состоит из зеленого и синего каналов. В области травы отсутствует синий канал. Зеленый же выглядит ярче красного, значит трава будет преимущественно зеленая. Надеюсь вы уловили идею.
Чтение каналов по маске
Вот чего я хочу от вас добиться. Я хочу чтобы вы поняли, что изображение канала, суть — маска, где темные места означают отсутствие действия канала, а светлые — действие тона канала. Взять для примера наше изображение. Цвет фотографии можно понять не видя цветов. Его можно прочитать исходя из масок каналов. Сейчас мы научимся это делать расшифровав логику микширования цвета в RGB.
На фотографии небо, дерево, и поле. Посмотрим что показывают каналы. На красном канале небо полностью черное. Значит действие красного на этом участке отсутствует. Остаются синий и зеленые каналы. На синем канале цвет неба, явно светлее, значит действие синего канала здесь выше. Но и зеленый канал вносит свою лепту. Как помните синий и зеленый каналы дают голубой. Получаем светло синее небо, более темное к верхнему правому углу, так как действие зеленого там заметно ослабевает.
Рассмотрим поле. Синий канал в этой области практически черный. Наиболее светлая область у красного канала с которым соперничает лишь зеленый. А значит поле желтого цвета. Градации на зеленом значении уводят цвет к сторону оранжевого и темно красного.
Взглянем на дерево. На всех масках его цвет практически одинаковый. Значит дерево достаточно бесцветно, близко к серому. Но все же на красном канале дерево значительно светлее, а на синем, темнее. Это свидетельствует о том, что оттенок дерева красный. В нашем случае красный настолько силен, что свел серый к коричневому.
RGB и режим Screen
Мы можете сами имитировать RGB смешивание каналов. Таким образом я создал большую часть иллюстраций для этой статьи. Нарисуйте эллипсы на разных слоях, закрасьте их чистыми цветами. Чистым синим R0 G0 B255, чистым зеленым R0 G255 B0 и чистым красным R255 G0 B0. В панели слоев Windows > Layers поменяйте слоям режимы наложения на Screen. Режим наложения Screen отсекает темные пиксели, давая преимущество светлым пикселям. Но кроме этого он смешивает различные тона пикселей так же как смешивает их цветовая модель RGB.
Я старался писать максимально сжато, но статья получилась слишком объемной. Зато теперь вы полностью понимаете как устроены каналы RGB в программе Фотошоп, и не только в Фотошопе. Они везде устроены, одинаково, поверьте. Я буду развивать тему каналов в своих следующих статьях на эту тему. В следующих частях я опишу каналы в CMYK и Lab, а так же перейду к их практическому использованию в цветокоррекции и печати.
Как перевести rgb в cmyk, Переводим rgb в cmyk, Перевести rgb в cmyk, Как перевести rgb в cmyk в фотошопе, Перевести цвет из rgb в cmyk, Как в кореле перевести rgb в cmyk, Перевести изображение из rgb в cmyk, Как перевести rgb в cmyk в coreldraw, Как в иллюстраторе rgb перевести в cmyk, Как перевести rgb в cmyk в illustrator, Фотошоп cmyk, rgb перевести.
Знаете ли вы, что Photoshop дальтоник?
Когда я говорю «дальтоник», я не имею в виду небольшие проблемы с восприятием оттенков зеленого и пурпурного. Я имею в виду, что он совершенно не различает цвета. Все, что видит Photoshop –это черные и белые цвета. Черный, белый и множество промежуточных оттенков серого. Самый мощный графический редактор в мире, промышленный стандарт среди фотографов, дизайнеров и практически всех творческих профессионалов, способный производить миллионы и даже миллиарды цветов, не имеет представления, что такое цвет.
Вы можете разглядывать свое фото кристально голубой воды океана, которое сделали во время последнего отдыха, но Photoshop видит его как серый океан. Удавалось ли вам заснять радугу, пересекающую небо после вечернего летнего урагана? Photoshop видит ее, как красивый набор оттенков серого цвета. А что же по поводу знаменитого горшка с золотом? Для Photoshop это всего лишь большой горшок чего-то серого.
Не сочувствуйте Photoshop’у. Он абсолютно счастлив в своем бесцветном мире.
Фактически, единственная причина, по которой Photoshop показывает нам изображение в цвете, заключается в том, что сами люди ожидают увидеть их в цвете. Мы не знали бы, что и думать, если бы все отображалось в черно-белых тонах. Но только не Photoshop. Для него нет ничего дороже, чем черный, белый и серые цвета.
Итак, Photoshop не имеет представления о том, что за цвет перед ним, и все, что он знает и видит – это черный, белый и серый цвета, как же он показывает нам изображения в цвете? Я имею в виду вот это изображение, которое открыто в Photoshop:
Фото, открытое в окне документа Photoshop.
Очевидно, что этот мальчик (или девочка) цветной. Ну, действительно, я не думаю, что есть более красочные птицы, чем эта. Но здесь не только птица. Листья на фоне цветные. Кусочек дерева, на котором сидит птица тоже в цвете. Все, что на изображении – цветное! И это изображение открыто в Photoshop, так как же такое может быть, если Photoshop не различает цвета? И если он действительно не видит цвета, как Photoshop проделывает такую большую работу, показывая нам что-то, что он не видит?
Для ответа на этот вопрос нам необходимо рассмотреть две вещи. Первая – цветовые режимы (color mode ) и вторая – цветовые каналы (channels ). Обе очень взаимосвязаны между собой, если вы понимаете цветовые режимы (color mode ), то цветовые каналы (color channels ) станут для вас также понятнее.
Мы знаем, или, по крайней мере, согласились с тем фактом, что Photoshop не видит цвета. Все, что он видит – черный, белый и серый. Так как же он берет эти черные, белые и серые цвета, превращая их в цветные, которые мы видим на нашем экране? Ответ – зависимость. Зависимость от чего, спросите вы? Это зависимость от цветового режима (color mode ), который использует Photoshop.
Существует совсем немного цветовых режимов в Photoshop, но два основных – это RGB и CMYK. Пару других, вы могли слышать в процессе работы с Photoshop, это Grayscale (Градации серого) и Lab (произносится, как «эл – эй –би», но не «Лэб»). Это все примеры цветовых режимов, и они определяют, как Photoshop переводит свою черно-белую информацию в цвет, за исключением цветового режима Grayscale (Градации серого ), который не использует цвета. Это строго черно-белый режим, и довольно часто он используется для быстрой конвертации цветного изображения в черно-белое.
Из всех четырех режимов, которые я назвал, единственный, который мы рассмотрим – RGB. Режим CMYK подходит для печати и публикаций, мы вернемся к нему как-нибудь в другой раз. Режим Grayscale (Градации серого), как я уже сказал, используется строго для черно-белых изображений, а режим Lab не понятен для большинства людей, живущих на этой планете, равно как и живущих на других планетах, хотя он часто используется при профессиональном редактировании изображений, но даже те люди, которые его используют, не имеют полного представления о том, как он работает. Что оставляет нам только RGB.
Безусловно, наиболее широко используемый в мире цветовой режим компьютеров и технологий – это цветовой режим RGB. Photoshop использует его, другие программы на вашем компьютере также его используют, ваш монитор, цифровая камера и сканер, ваш телевизор, и даже маленький экран вашего мобильного или iPod’a используют данный режим, равно как и портативные игровые системы вроде PSP Sony или Nintendo DS. Если это девайс, который как-то отображает или создает изображения, или программное обеспечение для редактирования изображений, подобное Photoshop, оно использует цветовой режим RGB. Звучит достаточно громко, не так ли? И, конечно же, это так. Для всего он имеет довольно широкое значение и важность, RGB является аббревиатурой трех цветов – красного (red), зеленого (green) и синего (blue).
RGB и цветовые каналы: цветной мир красного, зеленого и синего.
Что же такого необычного в этих трех цветах – красном, зеленом и синем? Да, в общем-то, только то, что они являются основными цветами. Что это значит? Это значит, что каждый цвет, который мы с вами можем видеть, создается из некоторых комбинаций красного, зеленого и синего. Как мы получаем желтый? Путем смешивания красного и зеленого. Как мы получаем фиолетовый? Путем смешивания красного и синего. А как насчет оранжевого? 100% красного и 50% зеленого. И это только простые примеры. Каждый отдельный цвет, который мы видим, создается с помощью комбинации этих трех цветов. Знаю, это звучит практически нереально, но это действительно так.
Когда вы смешаете самые яркие варианты этих цветов между собой, то получите чисто белый цвет. Когда вы полностью удалите все эти три цвета, то получите чисто черный. А когда вы смешаете равное количество в процентном соотношении от 0 до 100%, вы получите оттенки серого.
Давайте снова посмотрим на наше изображение с птицей:
В самом деле, очень красочное изображение, но откуда появляются все эти цвета? Объясню для начинающих, давайте посмотрим на информацию, которая сообщается нам в верхней части окна документа Photoshop:
Информация в верхней части окна документа.
Тем, что я отметил красным кружком, Photoshop объясняет нам, что изображение используется в цветовом режиме RGB, который означает, что каждый цвет, который мы видим на фото, создан из некоторых комбинаций красного, зеленого и синего. Если вы хотите убедиться в этом, все, что нужно – навести курсор мыши на любую часть изображения и посмотреть на Панель информации (Info ) в Photoshop.
Я наведу курсор мыши на кончик клюва в районе ярко-красного участка.
Наведение курсора мыши на кончик клюва птицы.
Давайте обратимся к панели Информации (Info) в Photoshop, чтобы посмотреть, что он нам говорит об этой точке в изображении:
Панель Информации (Info) Photoshop.
Часть, которая нас интересует в панели Информации (Info) Photoshop, расположена вверху слева, она показывает нам значения RGB. Единственное, что вы должны понимать, так это то, что Photoshop не отображает цвета RGB в процентном соотношении, то есть мы не увидим значения типа «10% красного (red), 40% зеленого (green) и 50% синего (blue)». Вместо этого RGB имеет значения от 0 до 255, где 0 означает полное отсутствие указанного цвета в изображении, а 255 указывает на то, что используется полноценный цвет.
Таким образом, если мы посмотрим на участок, который я выделил, мы увидим, что точка содержит значения 216 для красного (red) (очень большое значение), 59 зеленого (green) (довольно маленькое значение) и 1 синего (blue) (мог бы быть и 0), что означает, что в данной точке практически отсутствует синий цвет, и очень маленькое количество зеленого. Подавляющее большинство цвета идет от красного, что, в общем-то, естественно, поскольку клюв птицы определенно имеет красный цвет.
Посмотрим на другую точку. Я навожу курсор мыши на участок в районе спины птицы:
Наведение курсора мыши на точку в области спины птицы.
Этот участок выглядит для меня достаточно зеленым, и если мы посмотрим, что говорит нам панель Информации (Info):
Панель Информации (Info) Photoshop, показывающая нам значения RGB для участка изображения.
То мы убедимся, что зеленый (green) – доминирующий цвет, имеющий значение 180. Красный (red) имеет значение всего 20, что является очень маленьким значением, а синий (blue) даже меньше 16.
Давайте проделаем это еще раз. Я наведу курсор мыши где-нибудь в районе головы птицы:
Наведение курсора мыши на точку в районе головы птицы.
На этот раз синий должен иметь более высокое значение в панели Информации (Info):
Панель Информации (Info) Photoshop, показывающая информацию RGB для точки, выбранной на голове птицы .
И снова убедились, что на этот раз синий (blue) цвет имеет преобладающее значение 208 и является доминирующим цветом. Конечно, голова птицы не чисто синяя. Она больше пурпурно-синяя, что объясняет, почему зеленый (green) имеет большое значение 100, и даже красный (red) имеет достаточно большое значение 90. Все три цвета смешались между собой на экране, чтобы образовать пурпурно-синий цвет, который мы видим.
Я мог бы продолжать наводить курсор мыши на любую точку на фото (я не хочу, но мог бы), и мы могли бы наблюдать, как изменяются значения красного (red), зеленого (green) и синего (blue) в панели Информации (Info), поскольку каждый отдельно взятый цвет на изображении состоит из определенной комбинации этих трех цветов.
Вот так работает режим RGB. Повторим, RGB, означает не что иное, как Красный (R ed), Зеленый (G reen) и Синий (B lue), и поскольку это изображение находится в режиме RGB, Photoshop представляет каждый цвет с помощью комбинаций красного, зеленого и синего.
Следующее, что мы рассмотрим во второй части изображения – цветовые каналы (color channel).
На данный момент мы выяснили, что Photoshop не видит цвета. Все в мире Photoshop создано из черного, белого и некоторых оттенков серого. Мы также узнали, что Photoshop использует цветовой режим RGB для отображения цветов на экране путем смешивания различных комбинаций красного (red), зеленого (green) и синего (blue). Но как Photoshop узнает, сколько красного, зеленого и синего нужно смешать, чтобы получить отдельный цвет на экране, когда он не знает, какой именно цвет должен быть? Я имею ввиду, что здорово, что Photoshop может отображать чисто желтый путем смешивания полноцветного красного (red) со значением 255, а также зеленого (green) с таким же значением, но как он узнает, что отображать нужно именно желтый?
Ответ – никак. Как, никак?
А вот так. Photoshop не знает, что вы ожидаете увидеть желтый цвет в определенной части изображения. Он знает только, что он отображается при красном (red) со значением 255 и зеленом (green) со значением 255, и исключает при этом синий (blue). Если это сочетание создаст точно такой цвет, который вы и я называем «желтым», то это здорово, но Photoshop при этом не остается в стороне. Все, что он знает – «отображать красный (red) со значением 255, зеленый (green) – 255 и синий (blue) 0 в определенном пикселе». Во время добавления различных цветов к изображениям, Photoshop является художником, «раскрашивающим цифрами».
Итак, поскольку Photoshop добавляет определенное количество красного (red), зеленого (green) и синего (blue). Откуда он знает, сколько каждого цвета нужно добавить, когда все, что он понимает это черный, белый и серый? Два слова… Цветовые каналы (Color Channels).
Давайте снова посмотрим на изображение с птицей:
Так мы видим с вами это изображение. Вот так его видит Photoshop:
Но, погодите. Также он видит его так:
Но как он видит его в двух различных черно-белых вариантах? Хороший вопрос. Ответ – никак. Он видит его в трех различных черно-белых вариантах. Вот еще третий:
Все, что мы видим в одном цветном изображении, Photoshop видит в трех отдельных черно-белых изображениях. Каждое из этих изображений представляет цветовой канал. Первый представляет красный канал, второй – зеленый, а третий – синий. Три отдельных канала для трех различных цветов, совмещенные вместе создадут полноцветное изображение.
Рассматривайте цветовые каналы, как цветовые фильтры. В то время как Photoshop отображает цветное изображение на экране, он знает, какие цвета отображать благодаря яркости света, проходящего через фильтры. Сначала он подсвечивает через красный фильтр (красный канал). Если свет не проходит через фильтр, Photoshop знает, что отображать красный необходимо со значением 0. Если весь свет проходит через фильтр, то Photoshop в полной мере отображает красный цвет со значением 255. Если количество света, проходящего через фильтры немного меньше, Photoshop отображает красный цвет со значением между 0 и 255, в зависимости от того, как много света проходит через фильтр. Затем он то же самое проделывает с зеленым фильтром (зеленым каналом), устанавливая для него значение 0, если свет не проходит через фильтр, и 255 если свет полностью проходит через фильтр, и некоторое значение между 0 и 255, если проходит немного света. Затем он то же самое проделывает с синим фильтром (синим каналом). После этого он знает, с какое значение устанавливать для красного, зеленого и синего, и комбинирует их, создавая цвет, который мы видим. Он проделывает все это для каждого пикселя вашего изображения, так, если ваше изображение содержит миллионы пикселей, как большинство фотографий, сделанных с помощью цифровой камеры в наши дни, Photoshop проделывает эту операцию миллион раз и только для того, чтобы отобразить изображение, которое вы видите на экране. Видите, как сильно вас любит Photoshop? Итак, секунду назад я сказал, что Photoshop не остается в стороне. Двигаемся дальше.
«Фильтры» Photoshop используют те три отдельных черно-белых изображения, которые мы видели. Красный:
Так как же Photoshop использует это черно-белое изображение в качестве красного фильтра? Помните, как я сказал, что Photoshop приписывает значения красного от 0-255, базируясь на том, какое количество света проходит через фильтр? Итак, сколько света проходит через фильтр зависит от того, насколько яркий участок черного и белого на изображении. Любой участок чисто черного цвета не позволит проникнуть какому-либо свету, это означает, что в этих участках изображения значение красного будет равно 0. Любые участки чисто белого цвета, позволяют свету проникать полностью, в этих участках значение красного будет равно 255. А в участках с различными оттенками серого, которых большинство в изображении, проходит некоторое количество света, зависящее от того, насколько светлый или темный участок серого представлен.
На изображении выше мы можем увидеть, что самые яркие участки изображения приходятся на клюв и грудь птицы, что подтверждает то, о чем я сейчас говорил: эти участки содержат большее количество красного цвета в полноцветном изображении. Равно как участки спины, крыльев и живота очень темные, поэтому в этих участках не должно быть много красного или он полностью отсутствует.
Давайте снова обратимся к полноцветному варианту изображения:
Мы сказали, что клюв и грудь должны содержать много красного цвета, и, как вы видите, это так! Мы также сказали, что спина, крылья и живот не должны содержать много красного, или он вообще должен отсутствовать, и я действительно не вижу на них красного.
Давайте снова обратимся к черно-белому изображению, которое Photoshop использует для зеленого канала:
Это черно-белое изображение содержит много ярких участков, которые означают, что на фото должно присутствовать много зеленого. Странно еще то, что один из самых ярких участков в изображении находится рядом с грудью птицы, но я не помню, чтобы там был зеленый цвет. Давайте это проверим, взглянув снова на полноцветное изображение:
На изображении, конечно, много зеленого, что объясняет множество ярких оттенков серого на черно-белом изображении. Если я посмотрю на ту сторону груди птицы, которая имела самый яркий участок в черно-белом изображении, то она не будет зеленой. В действительности она очень желтая! Как это возможно? Просто. Красный и зеленый в комбинации дают желтый, поэтому для отображения желтого цвета Photoshop смешал вместе красный и зеленый.
Посмотрим на еще одно черно-белое изображение, которое Photoshop использует в качестве синего канала:
На этом изображении множество очень темных участков, особенно на самой птице, за исключением головы, которая очень светлая. Это должно означать, что только одна часть птицы будет отображаться синим цветом – ее голова. Хотя ее животик тоже должен иметь заметное количество синего, так же ноги и кусок дерева, на котором она сидит. Давайте посмотрим:
Мы убедились, что голова птицы очень синяя, мы также увидели, что ее животик, так же как и ножки и кусок дерева тоже синие. Остальная часть птицы не имеет заметных синих участков, поэтому и появились в этих местах темные участки на черно-белом изображении.
Мы выяснили все о том, как работает цветовой режим RGB и цветовые каналы в Photoshop, все, кроме одной вещи. Мы до сих пор не видели, где вы можете получить доступ к этим цветовым каналам. Вы найдете их в соответствующе названной панели Каналы (Channels), которые сгруппированы вместе с палитрой слоев (Layers).
Панель Каналов (Channels) Photoshop.
Палитра Каналов (Channels) выглядит примерно так же, как и палитра слоев (Layers), только она показывает информацию о цветовых каналах (color channels) вместо слоев. Здесь вы видите один Красный (Red), один Зеленый (Green) и один Синий (Blue) канал, и каждый из них содержит свой собственный вариант черно-белого изображения, точно такие, как я показывал в этом уроке. Самый верхний канал «RGB» в действительности не является каналом. Это просто совокупность трех каналов, дающая нам полноцветное фото. Вы можете кликнуть отдельно по каждому каналу в палитре Каналов (Channels) для отображения его черно-белого изображения в окне документа.
Вот и все. Мы теперь знаем, что Photoshop видит все через призму черного, белого и серого цветов. Мы знаем, что использование режима RGB (в любом случае, установлен по умолчанию) смешивает разное количество красного, зеленого и синего для получения полноцветного изображения, которое мы видим на своих экранах. И мы также знаем, что в зависимости от того, как много красного, зеленого и синего цвета, черно-белый вариант изображения у каждого из трех каналов будет свой, что все эти операции проделываются для каждого отдельно взятого пикселя в изображении. И, таким образом, вы и я можем видеть полноцветную версию изображения, в то время как Photoshop довольствуется черно-белым.
Теперь мы знаем, как Photoshop любит нас. На этом мы закончим этот урок.
Я собираюсь совершить экскурс в историю науки о человеческом восприятии, которая привела к созданию современных видеостандартов. Также я попытаюсь объяснить часто используемую терминологию. Кроме того, я вкратце расскажу, почему типичный процесс создания игры со временем будет всё больше и больше напоминать процесс, используемый в киноиндустрии.
Пионеры исследований цветовосприятия
Сегодня мы знаем, что сетчатка человеческого глаза содержит три разных типа фоторецепторных клеток, называемых колбочками. Каждый из трёх типов колбочек содержит белок из семейства белков опсинов, который поглощает свет в различных частях спектра:Поглощение света опсинами
Колбочки соответствуют красной, зелёной и синей частям спектра и часто называются длинными (L), средними (M) и короткими (S) согласно длинам волн, к которым они наиболее чувствительны.
Одной из первых научных работ о взаимодействии света и сетчатки был трактат «Hypothesis Concerning Light and Colors» Исаака Ньютона, написанный между 1670-1675 гг. У Ньютона была теория, что свет с различными длинами волн приводил к резонансу сетчатки с теми же частотами; эти колебания затем передавались через оптический нерв в «сенсориум».
«Лучи света, падая на дно глаза, возбуждают колебания в сетчатке, которые распространяются по волокнам оптических нервов в мозг, создавая чувство зрения. Разные типы лучей создают колебания разной силы, которые согласно своей силе возбуждают ощущения разных цветов…»
Больше чем через сотню лет Томас Юнг пришёл к выводу, что так как частота резонанса — это свойство, зависящее от системы, то чтобы поглотить свет всех частот, в сетчатке должно быть бесконечное количество разных резонансных систем. Юнг посчитал это маловероятным, и рассудил, что количество ограничено одной системой для красного, жёлтого и синего. Эти цвета традиционно использовались в субтрактивном смешивании красок. По его собственным словам :
Поскольку по причинам, указанным Ньютоном, возможно, что движение сетчатки имеет скорее колебательную, чем волновую природу, частота колебаний должна зависеть от строения её вещества. Так как почти невозможно полагать, что каждая чувствительная точка сетчатки содержит бесконечное количество частиц, каждая из которых способна колебаться в идеальном согласии с любой возможной волной, становится необходимым предположить, что количество ограничено, например, тремя основными цветами: красным, жёлтым и синим…Предположение Юнга относительно сетчатки было неверным, но он сделал правильный вывод: в глазе существует конечное количество типов клеток.
В 1850 году Герман Гельмгольц первым получил экспериментальное доказательство теории Юнга. Гельмгольц попросил испытуемого сопоставить цвета различных образцов источников света, регулируя яркость нескольких монохромных источников света. Он пришёл к выводу, что для сопоставления всех образцов необходимо и достаточно трёх источников света: в красной, зелёной и синей части спектра.
Рождение современной колориметрии
Перенесёмся в начало 1930-х. К тому времени научное сообщество имело достаточно хорошее представление о внутренней работе глаза. (Хотя потребовалось ещё 20 лет, чтобы Джорджу Уолду удалось экспериментально подтвердить присутствие и функции родопсинов в колбочках сетчатки. Это открытие привело его к Нобелевской премии по медицине в 1967 году.) Commission Internationale de L»Eclairage (Международная комиссия по освещению), CIE, поставила задачу по созданию исчерпывающей количественной оценки восприятия цвета человеком. Количественная оценка была основана на экспериментальных данных, собранных Уильямом Дэвидом Райтом и Джоном Гилдом при параметрах, схожих с выбранными впервые Германом Гельмгольцем. Базовыми настройками были выбраны 435,8 нм для синего цвета, 546,1 нм для зелёного и 700 нм для красного.Экспериментальная установка Джона Гилда, три ручки регулируют основные цвета
Из-за значительного наложения чувствительности колбочек M и L невозможно было сопоставить некоторые длины волн с сине-зелёной частью спектра. Для «сопоставления» этих цветов в качестве точки отсчёта нужно было добавить немного основного красного цвета:
Если мы на мгновение представим, что все основные цвета вносят отрицательный вклад, то уравнение можно переписать так:
Результатом экспериментов стала таблица RGB-триад для каждой длины волны, что отображалось на графике следующим образом:
Функции сопоставления цветов RGB по CIE 1931
Разумеется, цвета с отрицательным красным компонентом невозможно отобразить с помощью основных цветов CIE.
Теперь мы можем найти трихромные коэффициенты для света распределения спектральной интенсивности S как следующее внутреннее произведение:
Может казаться очевидным, что чувствительность к различным длинам волн можно проинтегрировать таким образом, но на самом деле она зависит от физической чувствительности глаза, линейной по отношению к чувствительности к длинам волн. Это было эмпирически подтверждено в 1853 году Германом Грассманом, и представленные выше интегралы в современной формулировке известны нам как закон Грассмана.
Термин «цветовое пространство» возник потому, что основные цвета (красный, зелёный и синий) можно считать базисом векторного пространства. В этом пространстве различные цвета, воспринимаемые человеком, представлены лучами, исходящими из источника. Современное определение векторного пространства введено в 1888 году Джузеппе Пеано, но более чем за 30 лет до этого Джеймс Клерк Максвелл уже использовал только зародившиеся теории того, что позже стало линейной алгеброй, для формального описания трихроматической цветовой системы.
CIE решила, что для упрощения вычислений будет более удобно работать с цветовым пространством, в которой коэффициенты основных цветов всегда положительны. Три новых основных цвета выражались в координатах цветового пространства RGB следующим образом:
Этот новый набор основных цветов невозможно реализовать в физическом мире. Это просто математический инструмент, упрощающий работу с цветовым пространством. Кроме того, чтобы коэффициенты основных цветов всегда были положительными, новое пространство скомпоновано таким образом, что коэффициент цвета Y соответствует воспринимаемой яркости. Этот компонент известен как яркость CIE (подробнее о ней можно почитать в замечательной статье Color FAQ Чарльза Пойнтона (Charles Poynton)).
Чтобы упростить визуализацию итогового цветового пространства, мы выполним последнее преобразование. Разделив каждый компонент на сумму компонентов мы получим безразмерную величину цвета, не зависящую от его яркости:
Координаты x и y известны как координаты цветности, и вместе с яркостью Y CIE они составляют цветовое пространство xyY CIE. Если мы расположим на графике координаты цветности всех цветов с заданной яркостью, у нас получится следующая диаграмма, которая вам наверно знакома:
Диаграмма xyY CIE 1931
И последнее, что нужно узнать — что считается белым цветом цветового пространства. В такой системе отображения белый цвет — это координаты x и y цвета, которые получаются, когда все коэффициенты основных цветов RGB равны между собой.
С течением времени появилось несколько новых цветовых пространств, которые в различных аспектах вносили улучшения в пространства CIE 1931. Несмотря на это, система xyY CIE остаётся самым популярным цветовым пространством, описывающим свойства устройств отображения.
Передаточные функции
Прежде чем рассматривать видеостандарты, необходимо ввести и объяснить ещё две концепции.Оптико-электронная передаточная функция
Оптико-электронная передаточная функция (optical-electronic transfer function, OETF) определяет то, как линейный свет, фиксируемый устройством (камерой) должен кодироваться в сигнале, т.е. это функция формы:Раньше V был аналоговым сигналом, но сейчас, разумеется, он имеет цифровое кодирование. Обычно разработчики игр редко сталкиваются с OETF. Один из примеров, в котором функция будет важна: необходимость сочетания в игре видеозаписи с компьютерной графикой. В этом случае необходимо знать, с какой OETF было записано видео, чтобы восстановить линейный свет и правильно смешать его с компьютерным изображением.
Электронно-оптическая передаточная функция
Электронно-оптическая передаточная функция (electronic-optical transfer, EOTF) выполняет противоположную OETF задачу, т.е. она определяет, как сигнал будет преобразован в линейный свет:Эта функция более важна для разработчиков игр, потому что она определяет, как созданный ими контент будет отображаться экранах телевизоров и мониторов пользователей.
Отношение между EOTF и OETF
Понятия EOTF и OETF хоть и взаимосвязаны, но служат разным целям. OETF нужна для представления захваченной сцены, из которого мы потом можем реконструировать исходное линейное освещение (это представление концептуально является буфером кадра HDR (High Dynamic Range) обычной игры). Что происходит на этапах производства обычного фильма:- Захват данных сцены
- Инвертирование OETF для восстановления значений линейного освещения
- Цветокоррекция
- Мастеринг под различные целевые форматы (DCI-P3, Rec. 709, HDR10, Dolby Vision и т.д.):
- Уменьшение динамического диапазона материала для соответствия динамическому диапазону целевого формата (тональная компрессия)
- Преобразование в цветовой пространство целевого формата
- Инвертирование EOTF для материала (при использовании EOTF в устройстве отображения изображение восстанавливается как нужно).
До текущего момента стандартный техпроцесс игры выглядел следующим образом:
- Рендеринг
- Буфер кадра HDR
- Тональная коррекция
- Инвертирование EOTF для предполагаемого устройства отображения (обычно sRGB)
- Цветокоррекция
Стандартный рабочий процесс цветокоррекции SDR (изображение принадлежит Джонатану Блоу (Jonathan Blow))
После внедрения HDR большинство игр начало двигаться к техпроцессу, похожему на используемый в производстве фильмов. Даже при отсутствии HDR схожий с кинематографическим техпроцесс позволял оптимизировать работу. Выполнение цветокоррекции в HDR означает, что у вас есть целый динамический диапазон сцены. Кроме того, становятся возможными некоторые эффекты, которые раньше были недоступны.
Теперь мы готовы рассмотреть различные стандарты, используемые в настоящее время для описания форматов телевизоров.
Видеостандарты
Rec. 709
Большинство стандартов, относящихся к вещанию видеосигналов, выпущено Международным союзом электросвязи (International Telecommunication Union, ITU), органом ООН, в основном занимающимся информационными технологиями.Рекомендация ITU-R BT.709 , которую чаще называют Rec. 709 — это стандарт, описывающий свойства HDTV. Первая версия стандарта была выпущена в 1990 году, последняя — в июне 2015 года. В стандарте описываются такие параметры, как соотношения сторон, разрешения, частота кадров. С этими характеристиками знакомо большинство людей, поэтому я не буду рассматривать их и сосредоточусь на разделах стандарта, касающихся воспроизведения цвета и яркости.
В стандарте подробно описана цветность, ограниченная цветовым пространством xyY CIE. Красный, зелёный и синий источники освещения соответствующего стандарту дисплея должны быть выбраны таким образом, чтобы их отдельные координаты цветности были следующими:
Их относительная интенсивность должна быть настроена таким образом, чтобы белая точка имела цветность
(Эта белая точка также известна как CIE Standard Illuminant D65 и аналогична захвату координат цветности распределения спектральной интенсивности обычного дневного освещения.)
Свойства цветности можно визуально представить следующим образом:
Охват Rec. 709
Область схемы цветности, ограниченная треугольником, созданным основными цветами заданной системы отображения, называется охватом.
Теперь мы переходим к части стандарта, посвящённой яркости, и здесь всё становится немного сложнее. В стандарте указано, что «Общая оптико-электронная передаточная характеристика в источнике» равна:
Здесь есть две проблемы:
- Не существует спецификации о том, чему соответствует физическая яркость L = 1
- Несмотря на то, что это стандарт вещания видео, в нём не указана EOTF
Где L = 1 соответствует яркость примерно 100 кд / м² (единицу кд / м² в этой отрасли называют «нит»). Это подтверждается ITU в последних версиях стандарта следующим комментарием:
В стандартной производственной практике функция кодирования источников изображения регулируется таким образом, чтобы конечное изображение имело требуемый вид, соответствующий видимому на эталонном мониторе. В качестве эталонной принимается функция декодирования из Рекомендации ITU-R BT.1886. Эталонная среда просмотра указана в Рекомендации ITU-R BT.2035.Rec. 1886 — это результат работ по документации характеристик ЭЛТ-мониторов (стандарт опубликован в 2011 году), т.е. является формализацией существующей практики.
Кладбище слонов ЭЛТ
Нелинейность яркости как функции приложенного напряжения привела к тому, как физически устроены ЭЛТ-мониторы. По чистой случайности эта нелинейность (очень) приблизительно является инвертированной нелинейностью восприятия яркости человеком. Когда мы перешли к цифровому представлению сигналов, это привело к удачному эффекту равномерного распределения ошибки дискретизации по всему диапазону яркости.
Rec. 709 рассчитана на использование 8-битного или 10-битного кодирования. В большинстве контента используется 8-битное кодирование. Для него в стандарте указано, что распределение диапазона яркости сигнала должно распределяться в кодах 16-235.
HDR10
Что касается HDR-видео, то в нём есть два основных соперника: Dolby Vision и HDR10. В этой статье я сосредоточусь на HDR10, потому что это открытый стандарт, который быстрее стал популярным. Этот стандарт выбран для Xbox One S и PS4.Мы снова начнём с рассмотрения используемой в HDR10 части цветности цветового пространства, определённой в Рекомендации ITU-R BT.2020 (UHDTV). В ней указаны следующие координаты цветности основных цветов:
И снова в качестве белой точки используется D65. При визуализации на схеме xy Rec. 2020 выглядит следующим образом:
Охват Rec. 2020
Очевидно заметно, что охват этого цветового пространства значительно больше, чем у Rec. 709.
Теперь мы переходим к разделу стандарта о яркости, и здесь снова всё становится более интересным. В своей кандидатской диссертации 1999 года “Contrast sensitivity of the human eye and its effect on image quality” («Контрастная чувствительность человеческого глаза и её влияние на качество изображения») Питер Бартен представил немного пугающее уравнение:
(Многие переменные этого уравнения сами по себе являются сложными уравнениями, например, яркость скрывается внутри уравнений, вычисляющих E и M).
Уравнение определяет, насколько чувствителен глаз к изменению контрастности при различной яркости, а различные параметры определяют условия просмотра и некоторые свойства наблюдателя. «Минимальная различаемая разница» (Just Noticeable Difference, JND) обратна уравнению Бартена, поэтому для дискретизации EOTF, чтобы избавиться от привязки к условиям просмотра, должно быть верно следующее:
Общество инженеров кино и телевидения (Society of Motion Picture and Television Engineers, SMPTE) решило, что уравнение Бартена будет хорошей основой для новой EOTF. Результатом стало то, что мы сейчас называем SMPTE ST 2084 или Perceptual Quantizer (PQ).
PQ был создан выбором консервативных значений для параметров уравнения Бартена, т.е. ожидаемых типичных условий просмотра потребителем. Позже PQ был определён как дискретизация, которая при заданном диапазоне яркости и количестве сэмплов наиболее точно соответствует уравнению Бартена с выбранными параметрами.
Дискретизированные значения EOTF можно найти с помощью следующей рекуррентной формулы нахождения k . Последним значением дискретизации будет являться необходимая максимальная яркость:
Для максимальной яркости в 10 000 нит с использованием 12-битной дискретизации (которая используется в Dolby Vision) результат выглядит следующим образом:
EOTF PQ
Как можно заметить, дискретизация не занимает весь диапазон яркости.
В стандарте HDR10 тоже используется EOTF PQ, но с 10-битной дискретизацией. Этого недостаточно, чтобы оставаться ниже порога Бартена в диапазоне яркости в 10 000 нит, но стандарт позволяет встраивать в сигнал метаданные для динамической регуляции пиковой яркости. Вот как 10-битная дискретизация PQ выглядит для разных диапазонов яркости:
Разные EOTF HDR10
Но даже так яркость немного выше порога Бартена. Однако ситуация не настолько плоха, как это может показаться из графика, потому что:
- Кривая логарифмическая, поэтому относительная погрешность на самом деле не так велика
- Не стоит забывать, что параметры, взятые для создания порога Бартена, выбраны консервативно.
Вот пример того, как выглядит 8-битная дискретизация Rec. 709 с пиковой яркостью 100 нит:
EOTF Rec. 709 (16-235)
Как можно видеть, мы намного выше порога Бартена, и, что важно, даже самые неразборчивые покупатели будут настраивать свои телевизоры на значительно большие 100 нит пиковые яркости (обычно на 250-400 нит), что поднимет кривую Rec. 709 ещё выше.
В заключение
Одно из самых больших различий между Rec. 709 и HDR в том, что яркость последнего указывается в абсолютных значениях. Теоретически это означает, что контент, предназначенный для HDR, будет выглядеть одинаково на всех совместимых телевизорах. По крайней мере, до их пиковой яркости.Существует популярное заблуждение, что HDR-контент в целом будет ярче, но в общем случае это не так. HDR-фильмы чаще всего будут изготавливаться таким образом, чтобы средний уровень яркости изображения был тем же, что и для Rec. 709, но так, чтобы самые яркие участки изображения были более яркими и детальными, а значит, средние тона и тени будут более тёмными. В сочетании с абсолютными значениями яркости HDR это означает, что для оптимального просмотра HDR нужны хорошие условия: при ярком освещении зрачок сужается, а значит, детали на тёмных участках изображения будет сложнее разглядеть.
Теги:
Добавить меткиRGB модель описывает излучаемые цвета. Она основана на трёх основных (базовых) цветах: красный (Red), зелёный (Green) и синий (Blue). RGB-модель можно назвать «родной» для дисплея. Остальные цвета получаются сочетанием базовых. Цвета такого типа называются аддитивными.
Из рисунка видно, что сочетание зелёного и красного дают жёлтый цвет, сочетание зелёного и синего — голубой, а сочетание всех трёх цветов — белый. Из этого можно сделать вывод о том, что цвета в RGB складываются субтрактивно.
Основные цвета взяты из биологии человека. То есть, эти цвета основаны на физиологической реакции человеческого глаза на свет. Человеческий глаз имеет фоторецептор клеток, реагирующих на наиболее зеленый (М), желто-зеленый (L) и сине-фиолетовый (S) света (максимальная длин волн от 534 нм, 564 нм и 420 нм соответственно). Человеческий мозг может легко отличить широкий спектр различных цветов на основе различий в сигналах, полученных от трех волн.
Наиболее широко RGB цветовая модель используется в ЖК или плазменных дисплеях, таких как телевизор или монитор компьютера. Каждый пиксель на дисплее может быть представлен в интерфейсе аппаратных средств (например, графические карты) в качестве значений красного, зеленого и синего. RGB значения изменяются в интенсивности, которые используются для наглядности. Камеры и сканеры также работают в том же порядке, они захватывают цвет с датчиками, которые регистрируют различную интенсивность RGB на каждый пиксель.
В режиме 16 бит на пиксель, также известном как Highcolor, есть либо 5 бит на цвет (часто упоминается как 555 режим) или с дополнительным битом для зеленого цвета (известен как 565 режим). Дополнен зеленый цвет из-за того, что человеческий глаз имеет способность выявлять больше оттенков зеленого, чем любого другого цвета.
RGB значения, представленные в режиме 24 бит на пиксель (bpp), известном также под именем Truecolor, обычно выделяется три целых значения между 0 и 255. Каждое из этих трех чисел представляет собой интенсивность красного, зеленого и синего соответственно.
В RGB — три канала: красный, синий и зелёный, т.е. RGB — трёхканальная цветовая модель. Каждый канал может принимать значения от 0 до 255 в десятичной или, что ближе к реальности, от 0 до FF в шестнадцатеричной системах счисления. Это объясняется тем, что байт, которым кодируется канал, да и вообще любой байт состоит из восьми битов, а бит может принимать 2 значения 0 или 1, итого 28=256. В RGB, например, красный цвет может принимать 256 градаций: от чисто красного (FF) до чёрного (00). Таким образом несложно подсчитать, что в модели RGB содержится всего 2563 или 16777216 цветов.
В RGB три канала, и каждый кодируется 8-ю битами. Максимальное, FF (или 255) значение даёт чистый цвет. Белый цвет получается путём сочетания всех цветов, точнее, их предельных градаций. Код белого цвета = FF(красный) + FF(зелёный) + FF(синий). Соответственно код чёрного = 000000. Код жёлтого = FFFF00, пурпурного = FF00FF, голубого = 00FFFF.
Также есть еще 32 и 48 битные режимы отображения цветов.
RGB не используется для печати на бумаге, вместо нее существует CMYK-цветовое пространство.
CMYK — это цветовая модель используемая в цветной печати. Цветовая модель является математической моделью для описания цветов целыми числами. CMYK модель построена на голубом, пурпурном, желтом и черном цветах.
Как вы уже знаете, каждый пиксел изображения в градациях серого определяется 8 битами информации, и файл может содержать до 256 значений пикселов. Но эти значения (от 1 до 255) не обязательно должны представлять оттенки серого. Режим Indexed Color (Индексированные цвета) предлагает возможность создания 8-битовых изображений с 256 цветами. В таких изображениях используется таблица из 256 цветов, выбранных из всей 24-битовой цветовой палитры. Цвет того или иного пиксела определяется ссылкой к таблице: этот пиксел имеет цвет за номером 123, этот – за номером 81 и т. д.
Режим Indexed Color позволяет экономить дисковое пространство (лишь 8 бит на пиксел против 24 бит в режиме RGB – см. ниже), но дает всего 256 цветов. Это совсем не много по сравнению с 16,7 млн. цветов в режиме RGB. Тем не менее, поскольку многие мониторы работают только в режиме 8-битового отображения цвета, изображения с индексированными цветами идеально подходят для программ мультимедиа и экранных презентаций.
Есть и ряд серьезных ограничений. Прежде всего, в режиме Indexed Color невозможно пользоваться фильтрами и инструментами, выполняющими сглаживание (напр. «палец» или «осветлитель/затемнитель»), так как функция сглаживания здесь недоступна. Это значит, что редактировать изображение следует в RGB и лишь на заключительной стадии выполнять преобразование в Indexed Color.
Другая проблема с индексированными цветами связана с цветовыми таблицами. Если при переносе изображения из одной программы в другую эта таблица изменится, то изменится и цветовой состав изображения. Пиксел номер 123 может и сохранит значение 81, но после переноса в другую программу «цвет 81» может оказаться уже не красным, а синим.
Наконец, изображение с индексированными цветами невозможно разделить на цвета CMYK в программе QuarkXPress или Adobe PageMaker. Если вы собираетесь напечатать такое изображение, его стоит преобразовать в RGB или CMYK, не выходя из Photoshop. Правда, картинка после этого ничуть не улучшится – она по-прежнему будет состоять из 256 цветов.
Кстати, изображения Indexed Color можно более-менее успешно использовать при работе с плашечными цветами.
Изображения с индексированными цветами можно сохранять в форматах Photoshop, CompuServe GIF, PNG, PICT , Amiga IFF и BMP (см. «Другие форматы файла, которые могут вам пригодиться», «Хранение изображений»).
Режим RGB
Компьютерные мониторы и телевизоры воспроизводят цвет в режиме RGB, где все разнообразие оттенков формируется сочетанием разного количества красного, зеленого и синего света. (Эти цвета называются первичными аддитивными – сложение красного, зеленого и синего света образует белый). Файлы, сохраненные в режиме RGB, состоят из трех 8-битовых файлов в градациях серого, поэтому принято говорить, что RGB-изображения являются 24-битовыми файлами.
Эти файлы могут включать до 16 млн. цветов – вполне достаточно для фотографического качества. Именно в этом режиме мы предпочитаем редактировать цветные изображения. Большинство сканеров сохраняет изображения в режиме RGB. Исключение составляют оснащенные «цветовыми компьютерами» барабанные сканеры высшего класса, которые автоматически преобразуют файлы в режим CMYK (см. далее).
Если вы занимаетесь созданием изображений для проектов мультимедиа или выводом файлов на устройства записи на пленку (напр. 35-мм слайды или диапозитивы 4 х 5 дюймов), изображения следует всегда сохранять в режиме RGB (см. «Методы вывода»).
24-битовые RGB-файлы можно сохранять в форматах Photoshop, EPS, TIFF, PICT , Amiga IFF , BMP, JPEG, PCX, Pixar, Roaw, Scitex CT и Targa. Но если у вас нет веских причин поступать иначе, мы рекомендуем вам пользоваться только форматами Photoshop, TIFF или EPS.
Photoshop позволяет также работать и с 48-битовыми RGB-файлами, содержащими три 16-битовых канала вместо обычных 8-битовых. Несмотря на ограниченный выбор средств для обработки 48-битовых изображений, мы обращаемся к таким файлам все чаще и чаще, поскольку они допускают чрезвычайную гибкость в редактировании (см. «Работа с многобитовыми сканированными изображениями», «Цветокоррекция»).
Разумеется, если вы занимаетесь подготовкой изображений для мультимедиа или Web, вы будете все время работать в RGB и переключаться на CMYK вам совершенно незачем.
Режим CMYK
Традиционные машины цветной печати работают только с четырьмя красками: голубой, пурпурной, желтой и черной. Все остальные цвета имитируются комбинацией этих красок. Когда вы открываете CMYK-файл в Photoshop, программа для отображения его на экране компьютера тут же преобразует значения CMYK в значения RGB. Важно помнить, что, просматривая CMYK-файл на экране, вы видите его RGB-версию.
Если вы покупаете сканированные изображения, полученные на сканере высшего класса, это почти наверняка будут CMYK-файлы. Во всех остальных случаях прежде, чем напечатать изображение на печатной машине или настольном принтере, вам нужно будет преобразовать его из RGB в CMYK. Средства, которые в Photoshop используются для такого преобразования, рассмотрены в «Параметры цвета» .
CMYK-файлы можно сохранять в форматах Photoshop, TIFF, EPS, JPEG, Scitex CT и Raw, хотя в большинстве случаев используются первые три.
Режим Lab
Основная проблема моделей RGB и CMYK состоит в том, что применяемые в них значения в действительности цвета не описывают. Скорее это набор инструкций, которыми пользуется выводное устройство для воспроизведения цвета. Но дело в том, что по одним и тем же спецификациям RGB или CMYK разные устройства воспроизводят разные цвета. Вы наверняка видели в магазинах полки с работающими телевизорами и понимаете, о чем речь: одно и то же изображение (с одними и теми же значениями RGB) на разных экранах выглядит по-разному.
А если вам доводилось иметь дело с печатной машиной, то вы знаете, что цвет на пятидесятом оттиске выглядит не так, как на пятитысячном или пятидесятитысячном. Хотя пиксел сканированного изображения имеет определенное значение CMYK или RGB, определить, как этот цвет будет выглядеть в действительности, невозможно. Следовательно, RGB и CMYK являются аппаратно-зависимыми цветовыми моделями.
Между тем существуют и аппаратно-независимые цветовые модели. Все они в той или иной степени основываются на цветовом пространстве, определенном в качестве стандарта в 1931 году организацией Commission Internationale de l’Eclairage (CIE). Модель Lab в Photoshop – одна из его производных.
В отличие от RGB и CMYK, модель Lab определяет цвет не по его компонентам, а дает описание того, как выглядит цвет. Аппаратно-независимые модели составляют ядро систем управления цветом, которые обеспечивают соответствие цветов при отображением их на экране, подачей файла на выводное устройство и получении конечных оттисков.
Файл, сохраненный в модели Lab, описывает, как выглядит цвет в строго определенных условиях. А то, какие значения RGB или CMYK нужны для воспроизведения этого цвета на конкретном выводном устройстве, зависит от вас (или от Photoshop, или от вашей системы управления цветом).
В ходе преобразования изображения из RGB в CMYK или наоборот Photoshop использует модель Lab в качестве эталона, принимая в расчет параметры из диалоговых окон RGB Setup и CMYK Setup (подробно этот процесс описан в «Параметры цвета»). Lab-изображения можно сохранять в форматах Photoshop, EPS, TIFF или Raw.
Хорошо, что работать в режиме Lab приходится довольно редко: управляться с этой моделью почти невозможно. Если RGB или CMYK более или менее понятны, то Lab совершенно непостижима (если вы вдруг почувствовали, что кое-что начинает проясняться, значит у вас нелады с рассудком). Тем не менее, иногда Lab оказывается очень полезной, например при подчистке изображений, полученных на цифровых камерах, или при тонкой настройке яркости).
Подсказка. L означает Luminosity (Светлота) . Преимущество Lab заключается в том, что информация о яркости (канал «L») здесь хранится отдельно от цветовой информации (каналы «a» и «b»). Этим можно воспользоваться для настройки тонов без воздействия на его цвета, а также для повышения резкости без заметного ущерба для качества изображения.
Режим Multichannel
Последним в списке цветовых режимов Photoshop числится Multi-channel – многоканальный. Так же, как RGB или CMYK, он имеет несколько 8-битовых каналов, но позволяет присваивать им любые цвета и имена.
Подобная гибкость может быть как благом, так и наказанием. Прежде, когда цветные сканеры были слишком дороги, мы делали цветные картинки на серых сканерах, сканируя изображение три раза через красную, зеленую и синюю пленки. Затем комбинировали три изображения, объединяя их в одном многоканальном документе, а потом уже выполняли преобразование в RGB. К счастью, теперь в этом нет необходимости.
Сегодня многие изображения, используемые в научных и астрономических целях, делаются с применением «инородного цвета» – в дополнение к различным цветам видимого спектра каналы могут представлять собой комбинацию радио-, инфракрасных и ультрафиолетовых волн. Некоторые из наших знакомых, помешанные на цифровой фотографии, комбинируют в многоканальном режиме обычные снимки с фотографиями, сделанными под воздействием инфракрасных лучей, создавая необыкновенные сюрреалистические композиции.
Мы же обращаемся к режиму Multichannel в основном на промежуточных этапах работы. В нем, например, можно хранить дополнительные каналы масок для прозрачности или выделений, использованных в других изображениях. Многоканальные изображения могут сохраняться только в форматах Photoshop и Raw.
Как подготовить макет в типографию: избавляемся от распространенных ошибок
В этой заметке мы расскажем о самых распространенных ошибках, которые допускают при сдаче файлов в типографию, и как эти ошибки исправить.
1. Макет в цветовом пространстве RGB
Как найти картинки в RGB в Acrobat Professional?
Проверять цветовое пространство в Acrobat Professional удобно в случае многостраничных документов, где много картинок. Чтобы посмотреть, какие именно элементы в RGB, нужно пойти в верхнее меню, пункт Advanced, там выбрать Print Production, далее Output Preview.
В диалоговом окне находим выпадающий список Show и там выбираем RGB.
Теперь на всех страницах документа будут показываться только картинки в RGB (точно так же можно искать любые другие элементы; например, цвета Pantone – выбрав Spot Color).
Как пересохранить картинку в CMYK в Adobe Photoshop
В Adobe Photoshop нужно найти в верхнем меню Image и в выпадающем списке Mode.
Как пересохранить документ в CMYK в Illustrator
В Adobe Illustrator цветовое пространство документа выбирается в верхнем меню: File – Document Color Mode.
Недостаточное разрешение картинок
Разрешение, необходимое для печати, – 300 dpi.
Чтобы проверить разрешение макета в Photoshop, нужно пойти в меню Image – Image Size.
Формально говоря, разрешение можно и поменять в том же диалоговом окне – нужно снять галку с Resample Image и поставить в поле Resolution значение 300. Тогда Вы сможете посмотреть реальные размеры, которые приобретает изображение с правильным разрешением. Обычно эти размеры получаются не такие, какие ожидались. Что же делать? Выход один – искать исходник картинки в более высоком разрешении.
Не нужно растягивать картинку с помощью Resample Image – она получится разбитой на пиксели и плохого качества, хотя формально и будет подходить под требования типографии!
Размеры основных форматов в пикселях для печати:
- Размер A2 в пикселях: 4961×7016
- Размер A3 в пикселях: 3508×4961
- Размер А4 в пикселях: 2480×3508
- Размер А5 в пикселях: 1748×2480
- Размер А6 в пикселях: 1240×1748
Отсутствие вылетов
Вылеты – это отступы за пределы самого макета. Они необходимы для того, чтобы после резки макета не получились белые полоски по краям. Стандартный размер вылетов – 5 мм с каждой стороны.
У вас в макете нет вылетов? Это нужно исправить!
Добавить по 5 мм с каждой стороны макета и заполнить их фоном. В Adobe Photoshop увеличить размер макета можно следующим образом: Image – Canvas Size
Если поставить галку в Relative, холст изображения увеличится на заданное значение.
4. Значимые элементы слишком близко к краю
Обычно текст и другие значимые элементы должны располагаться не ближе, чем за 5 мм от края, в противном случае они могут обрезаться при резке. (А еще иногда типографии сами отодвигают такие элементы, изменяя тем самым ваш дизайнерский замысел, так что лучше сделать все самому сразу.)
Если макет идет в издание, которое будет сшиваться, обязательно уточните, какой отступ должен быть от корешка, чтобы текст не ушел в корешок. Также величину корешка необходимо учитывать, когда делаете макет размера 2/1 (то есть на целый разворот издания), чтобы точно сделать отступы в картинке посередине.
5. Шрифты в макете / полетел шрифт в макете / текст не преобразован в кривые
В типографии или рекламном агентстве, где будет печататься макет, может не быть того шрифта, который вы использовали в макете, тогда он автоматом заменится на другой или, еще хуже, может отобразиться иероглифами. Обычно печатающая компания предупреждает, когда такое случается, но может и сама поставить какой-нибудь шрифт в качестве замены или вообще не заметить, поэтому всегда переводите шрифты в кривые.
Как перевести шрифты в кривые в Illustrator
Сначала необходимо выделить все текстовые объекты командой Select – Object – Text Objects
Далее нужно перевести их в кривые командой Type – Create Outlines
Если теперь текстовые объекты имеют такой вид при выделении, значит, все сделано правильно
6. Превышена сумма красок
О максимально допустимой сумме красок необходимо проконсультироваться в типографии. Она может быть, например, 250 для газетной бумаги, 300 для немелованной и 320 для мелованной.
Как посмотреть, где превышена сумма красок?
Посмотреть, где превышена сумма красок, можно в Acrobat Professional: верхнее меню, пункт Advanced – Print Production – Output Preview
В поле Total Area Coverage нужно поставить галку и забить требуемое значение суммы красок. Посмотрите, как теперь показывается документ. Области, где появляется термоядерно-зеленый, имеют превышение.
Как убрать превышение суммы красок в Adobe Photoshop?
Меню Edit – Convert to Profile
В диалоговом окне нужно изменить значение Total Ink Limit на нужную сумму красок.
7. Прилинкованные изображения
Эта проблема случается, когда в Illustrator помещаются изображения через Place с галкой в чекбоксе Link
Прилинкованные изображения можно опознать при наведении на них мышкой в Adobe Illustrator – из их углов будут идти диагонали.
Также прилинкованные изображения можно увидеть в палитре Links (Window – Links).
На рисунке верхнее изображение встроено, о чем свидетельствует иконка справа от него, а нижнее прилинковано.
Как встроить прилинкованное изображение?
Чтобы встроить прилинкованное изображение, используется палитра Links (см. выше). Нужно выделить картинку, кликнуть на треугольничке в правом верхнем углу палитры Links и из выпадающего списка выбрать Embed Image. Ура! Теперь картинка встроена и она не потеряется при печати.
8. Лишние пантоны или отсутствие пантона там, где необходимо
Лишние пантоны часто образуются, например, при вставлении логотипов с фирменным плашечным цветом в макет.
Увидеть пантон в Illustrator можно в палитре Color.
Как убрать пантон из документа?
Если типография требует убрать пантоны, нужно пойти в выпадающее меню Edit – Edit Colors и там выбрать Convert to CMYK.
Как перевести объект из CMYK в Pantone?
Изменить цвет объекта с обычного на плашечный можно двумя способами. Во-первых можно пойти в палитру Swatches, в ней щелкнуть по самой левой иконке с папочками внизу и в выпадающем списке выбрать Color Books – [нужные пантоны, например, Pantone process coated].
Теперь на экране появится палитра с пантонами, из которой можно выбрать необходимый вручную.
Еще один способ – преобразовать цвет из CMYK в Pantone автоматом. Для этого нужно выбрать в верхнем меню Edit – Edit Colors – Recolor Artwork.
В появившемся окне нужно щелкнуть на правую иконку внизу рядом с цветовым образцом HSB и в выпадающем меню выбрать Color Books – [нужные пантоны, например, Pantone process coated]. Так Illustrator автоматом подберет наиболее подходящий пантон из этой серии.
9. Неправильный черный цвет
Часто типографии требуют составной черный цвет для плашечных заливок, например, C60 M60 Y60 K100 или С50 М50 Y50 K100. В противном случае на выходе цвет получится серым. Другое требование – С0 M0 Y0 K100 для черного цвета текста, в противном случае после печати цвета могут не совпасть. Обязательно уточните в типографии требования к черному цвету.
10. Сложные эффекты не отрастрированы
Некоторые эффекты криво отображаются в программе, не в которой они были созданы. Например, «проблемные» эффекты CorelDRAW – Lens (Линза), тени, прозрачности и заливки, созданные интерактивными инструментами. Также проблемы могут возникнуть со сложными векторными объектами с большим количеством узлов (схемы, например). Такие объекты лучше всего преобразовывать в растр командой Bitmaps – Convert to Bitmap (Точечная графика > Растрировать).
Выше перечислены общие моменты, которые необходимо учитывать при сдаче макета в типографию. Обязательно проконсультируйтесь там, где будете печатать макет, и возьмите точные технические требования к файлам.
Где находятся каналы в фотошопе. Использование режимов наложения с цветовыми каналами в Photoshop
Слои на данный момент являются самым мощным инструментом для работы с фотографическим изображением. Когда вы редактируете фотографию, будь то в Photoshop или Paint Shop Pro, без множества слоев изображения не обойтись. Иногда используются и более сложные слои — настраиваемые, эффекты и маски, основанные на слоях. Слои везде. И невольно возникает вопрос -как пользователи обходились без них раньше.
Ответ прост — с помощью каналов. Вы легко отличите ветерана Photoshop по тому, что он использует палитру каналов также часто, как и палитру слоев. Но это не стоит расценивать как старомодность. Скорее это свидетельство профессионализма, поскольку использование каналов открывает широкие возможности.
Итак, что такое «канал». Стандартное определение — «двухмерный массив информации, обычно 8-разрядной» — вряд ли прояснит ситуацию. Поэтому давайте лучше рассмотрим два основных типа каналов — цветовой информации и альфа-канал — с точки зрения их практического применения.
Цветовые каналы
Простейший способ увидеть цветовые каналы в действии — воспользоваться панелью каналов Photoshop. Откройте обычное 24-разрядное фотографическое изображение в RGB. На палитре каналов вы увидите 4 слоя, каждый со своей иконкой: RGB, Red (красный), Green (зеленый) и Blue (голубой). Если кликнуть на RGB, вы увидите то изображение, которое обычно и видите — композитное и полноцветное. Для каждого из остальных каналов отображается его полутоновая версия. Сочетания клавиш Ctrl+1, 2, 3 позволяют просмотреть каждый из цветовых каналов в отдельности, а Ctrl+~ — обычное композитное изображение.
Полный спектр RGB-цветов создается из каналов красного, зеленого и голубого цветов, где они представлены в шкале оттенков серого.
Чтобы понять, какая информация отображена в палитре слоев, стоит понаблюдать за каналами при работе с тестовым изображением радужного градиента (проще говоря, изображением всех цветов радуги). На изображении в шкале серого, которое представляет канал, каждый из пикселей может отображать одно из 256 значений. Вы увидите, что красная часть радуги при просмотре в красном канале будет белой. Желтая полоска радуги будет белой в красном и зеленом каналах, но будет черной, т.е. отсутствовать, в голубом. Собственно, изображение радуги показывает, что полный спектр из 16 миллионов цветов можно получить сочетанием значений от 0 до 255 для красного, зеленого и голубого цветов (256 x 256 x 256). В нашем изображении желтой полоске соответствуют большие значения красного и зеленого каналов и 0 — голубого канала. Photoshop работает с изображением не по отдельным пикселям, а по каналам. При этом три восьмиразрядных слоя — красный, зеленый, голубой — накладываются, и мы получаем окончательное изображение.
Конечно, не все изображения создаются в RGB, но это не проблема, поскольку каналы очень легко настраивать для разных нужд. Мы можем преобразовать наше изображение в другой режим с помощью команды Изображение > Режим (Image > Mode). Для Bitmap и оттенков серого есть только один канал, в котором представлены 256 значений от черного до белого. В режиме Lab три канала: А (значение цвета между зеленым и красным), В (между голубым и желтым) и L (значение яркости). Разделение цвета и его яркости может быть очень полезно. Выберите канал яркости и конвертируйте его в полутоновое изображение. Результат получится намного лучше, чем если бы вы преобразовывали отсканированное RGB-изображение.
Цветовая модель Lab может оказаться очень полезной. Но все же самой важной, после RGB, является CMYK. Эта модель ориентирована на печать. Конвертируйте изображение радуги в CMYK. Первое, что бросается в глаза — резкое изменение некоторых цветов. Дело в том, что в CMYK не поддерживаются многие чистые RGB-цвета. Второе отличие — появилось четыре цветовых канала: Cyan, Magenta, Yellow, Black (бирюзовый, пурпурный, желтый, черный). Посмотрите на желтую полоску радуги в желтом канале — вы увидите, что она представлена черным цветом.
В палитре CMYK каналы отображают цвета чернил при многослойной четырехцветной печати.
В этом режиме есть существенные отличия от RGB, поскольку Photoshop приходится работать с цветами чернил, которые сочетаются друг с другом по принципу вычитания (при наложении всех цветов получается черный). В RGB же, наоборот, применен принцип добавления, и наложение всех цветов даст белый. Но, по большому счету, все цветовые модели схожи между собой. И Photoshop может воссоздать полную гамму любой из них при помощи не более четырех восьмиразрядных каналов, каждый из которых имеет не более 256 значений (или 65536 значений, если вы очень захотите, и в меню Изображение > Режим выберете 16-разрядный канал).
Каналы — основной инструмент работы с цветом, и поэтому стоит поглядывать иногда на панель каналов, чтобы узнать, как Photoshop создает различные цвета. Особенно это касается работы с моделью CMYK, которая разработана для печати. При работе с RGB то, что вы видите на мониторе далеко не всегда соответствует тому, что выйдет при печати. Хотя значения каждого из каналов это отображают. Более того, если вы хотите тиражировать изображение, вам нужно учесть такие факторы, как расплывание точек и замена серого компонента. А это значит, что точность в работе с цветовыми каналами очень важна, поскольку от нее в дальнейшем зависит цветоделение.
Каналы полезны не только при печати в CMYK. Вы найдете им применение и в RGB. Скажем, вы можете редактировать не все изображение, а отдельный канал. При корректировкецвета стоит просматривать отдельные каналы, чтобы выявить дефекты отсканированного изображения. Например, если вы обнаружили размытую или смещенную область в канале красного, вы можете устранить этот недостаток с помощью фильтра резкости или настройки уровней.
А для того, чтобы создать какой-нибудь особенный эффект, вы можете применить художественный фильтр к одному из каналов. В любом случае, вы можете сразу увидеть результат ваших действий на составном изображении — достаточно сделать RGB-канал видимым. Только не забудьте потом снова выделить нужный цветовой канал, если будете и дальше над ним работать.
Функция объединения каналов предоставляет широкие возможности. Например, с помощью команды «Наложить изображение» (Apply Image) можно наложить информацию из любого канала другого изображения таких же размеров на RGB-канал нашего изображения и настроить данный эффект, изменяя непрозрачность и режим смешивания цветов. Команда «Вычисление» (Calculation) позволяет выбрать два слоя и создать новый слой, выделение или документ. Если воспользоваться режимом смешивания цветов «вычитание», то будут выделены области изображения, которые изменились по сравнению с оригиналом.
С появлением в Photoshop 5 команды «миксер каналов» (Channel Mixer) и настраиваемых слоев расширились возможности объединения каналов. Функция миксера каналов используется только для отдельных изображений и позволяет настраивать каждый канал, добавляя информацию из других каналов. С ее помощью можно создавать спецэффекты, менять каналы местами, исправлять дефекты цвета на отсканированных изображениях. Также она идеально подходит для создания «подкрашенных» и качественных полутоновых изображений (при этом вы сможете контролировать преобразование каждого из цветовых каналов в шкалу оттенков серого).
Смешивание каналов очень помогает при конвертировании цветных изображений в полутоновые.
Настройка цветов при помощи каналов вам несомненно пригодится. Но самый распространенный способ их применения — работа с выделениями. Часто элементы изображения гораздо четче видны на отдельном канале, чем на составном изображении. Например, выделить медведя в обучающем файле bear.psd намного проще проще в голубом канале.
Альфа-каналы
Создав выделение, вы наверняка захотите его сохранить. Сделать это можно в альфа-канале. Для этого нужно воспользоваться командой «Выделение > сохранить выделение» (Selection > Save Selection) или иконкой «Сохранить выделение как канал» (Save Selection as Channel) на панели каналов. После этого появляется новый канал, в котором выделенные пиксели отображены белым цветом, невыделенные — черным, а размытые пиксели на границе выделения — оттенками серого.
Дважды кликнув на иконке канала, вы можете переименовать его и установить цвет, которым он будет отображаться на составном изображении. С альфа-каналом можно работать, как и с любым другим, например, настраивать уровни или применять фильтры. Более того, вы можете редактировать этот канал с помощью кисти — например, зарисовывать дефекты. Когда результат вас устроит, воспользуйтесь им. Для этого преобразуйте альфа-канал в выделение с помощью команды «Выделение > загрузить выделение» (Selection>Load Selection), иконки «Загрузить канал как выделение» (Load Channel as Selection) на панели каналов или просто кликнув на иконку канала, удерживая Ctrl. Если у вас несколько альфа-каналов, можно создавать более сложные выделения. Например, вы выделили и преобразовали в альфа-каналы изображение человека и кусты на фоне. Вы можете выделить только кусты, если выберете их и загрузите канал как выделение, воспользовавшись опцией «вычитание». Клавиатурные сокращения ускорят эту процедуру: кликните на иконке, удерживая Shift+Ctrl, — это добавит новую область к выделению, Alt+Ctrl+клик — вычтет из выделения, Alt+Shift+Ctrl+клик — даст пересечение двух выделений.
Альфа-каналы можно сохранять и загружать как выделения.
После того, как вы преобразовали альфа-канал в выделение, оно сразу появится на экране и вы сможете трансформировать его, скопировать в новый слой или отредактировать каким-либо образом. Мерцающая пунктирная линия по краю выделения не очень точно обозначает его границы — нужно учитывать это. Она отображает только пиксели альфа-канала, в которых интенсивность серого ниже 50%. Для большинства выделений это вносит небольшие практические различия. Но преимущество альфа-канала в том, что он позволяет работать с 256 уровнями и создавать таким образом сложные изменяемые маски прозрачности.
Как можно использовать эти маски? Вот несколько примеров (на самом деле это проще сделать, чем кажется, когда читаешь). Кликните на иконке «Создать новый канал» и создайте пустой альфа-канал, после этого примените к нему градиент и снова выберите композитный канал. Кликните, удерживая Ctrl, на иконке альфа-канала. Теперь на созданном выделении примените любой художественный фильтр. Его эффект будет зависеть от значений полутонов градиентной маски. Создастся впечатление, что фотография постепенно превращается, например, в живописное полотно.
Альфа-канал может быть использован как изменяемая маска непрозрачности.
Еще один пример: создайте копию альфа-канала из выделения текста и примените к нему размытие по Гауссу. После этого вычтите исходный канал (Alt+Ctrl+клик) и вы получите новый канал, в котором будет отображен только шум, окружающий текст. Теперь выделите этот участок в композитном или любом из цветовых каналов. Вы можете настроить уровни таким образом, что выделение будет светиться, или даже удалить исходный текст и свечение будет казаться частью фотографии.
Основа у вас есть, теперь экспериментируйте — вы можете создавать множество эффектов с помощью теней, выдавливания, виньеток и т.д. Наверняка, если вы займетесь этим серьезно, вам пригодится возможность сохранять альфа-каналы с вашим файлом. Но возможности Photoshop в этом плане на удивление невелики — программа поддерживает сохранение альфа-канала в tiff-файле или в самом Photoshop (но количество каналов в файле, файле, включая цветовые, ограничено до 24). Это не создаст проблем, если вы работаете только в Photoshop. Но наличие альфа-канала может значительно повлиять на экспорт файла в один из стандартных форматов. Например, при сохранении для Веб в появившемся диалоговом окне можно использовать альфа-канал как маску для настройки качества и, соответственно, размера jpg- и gif-файлов. При помощи альфа-канала можно привлечь внимание к определенной части изображения, которая будет наиболее качественной. Качество остальных областей изображения ухудшится, но за счет этого значительно уменьшится общий размер файла. Также альфа-каналы пригодятся при работе с прозрачностью. Создайте альфа-канал, покрывающий область, которая не должна быть видна в веб-версии, и кликните, удерживая Ctrl, чтобы выделить эту область. Теперь вызовите Мастер экспорта прозрачных изображений и выберите gif. Выделенный участок станет прозрачным в конечном файле, а вам удастся избежать внесения необратимых изменений в оригинал. Мастер позволяет экспортировать изображение в png-файл, поддерживающий 24-разрядный цвет и 8-разрядную прозрачность. Если вы создадите альфа-канал с радиальным градиентом, то получите виньетку. К сожалению, немногие программы поддерживают 32-разрядные png-файлы с прозрачностью. Исключение составляет только, пожалуй, Director 8.5.
Благодаря возможности добавлять цветовые заливки (spot colours) в CMYK, альфа-каналы пригодятся также и при высококачественной печати. Выделите участок изображения, который вы хотите отпечатать как цветовую заливку, а затем воспользуйтесь командой «новый матовый канал» (New Spot colour) из меню панели каналов. Когда будете задавать цвет, нажмите «Custom» (заказной) и выберите цвет, например из библиотеки Pantone.
Учтите, что добавление цветовой заливки не такой простой процесс, как кажется. Изображение на экране, как вы знаете, не всегда соответствует тому, что выводится на печать. Цвета чернил часто невозможно отобразить в RGB и Photoshop просто показывает, как, по его мнению, должно выглядеть изображение при послойной печати. Если вы сохраните свой файл в формате DCS 2.0 и загрузите композитное eps-изображение в профессиональной издательской программе, то сможете произвести цветоделение для четырех основных цветов и файлов заказных цветов, которые вы создали.
Канал заказного цвета позволяет отображать цвета чернил, которые не входят в палитру CMYK.
Несомненно, каналы играют очень важную роль в редактировании фотоизображений — от настройки цветов и выделений до работы с изображениями для веб и высококачественной печати. Но время не стоит на месте, и слои часто позволяют получить лучшие результаты, чем каналы. Создав выделение, скопируйте его в отдельный слой — и вы сможете работать с ним независимо, а в случае необходимости вернуться к первоначальному варианту. То же самое касается и многих других эффектов, которые раньше создавались при помощи каналов. Сейчас с этой задачей лучше справляются настраиваемые слои, эффекты и маски на основе слоев.
Система каналов тоже совершенствовалась. Так что, хотя во многих областях каналы постепенно вытесняются из обихода, но вряд ли они исчезнут окончательно. Хотя бы по той простой причине, что слои созданы на основе каналов. Собственно говоря, слой — это набор независимых каналов цветовой информации и альфа-каналов, один из которых контролирует прозрачность, а второй выступает как маска слоя. То же самое касается и настраиваемых слоев, которые являются, по сути, альфа-каналами, посредством которых настраивается цвет.
Photoshop, как впрочем и любой другой фоторедактор, создает изображение на экране, обрабатывая значения из каналов цвета и прозрачности слоя. И так, поочередно, все слои от фона до переднего плана. Конечно, на самом деле работа с изображением намного сложнее — программа просчитывает режимы смешивания цветов, непрозрачность, настройки и т.д. Но в основе лежит пошаговый математический процесс. Программа не видит изображение, она работает с массивом данных каждого канала. Любой фоторедактор «мыслит» категориями каналов. Это привычка, которую стоит перенять профессиональному пользователю.
Недавно я прочитал перевод одной статьи по каналам в Фотошопе на «известном» сайте. В статье делался упор на то, что Фотошоп не различает цвета, а все изображения видит в черно-белой градации. Показывает же Фотошоп цветные изображения потому что мы «ожидаем» увидеть их цветными, а сам втихую добавляет какие то циферки, благодаря которым происходит волшебство. На чем выстроена логика подобных размышлений не понятно. То ли на том, что старые версии Фотошопа показывали каналы как черно-белые оттиски, то ли на чем то ещё. Не удивительны и вопросы в комментариях в стиле, «ух ты, так выходит из черно-белой фотки можно сделать цветную?»
Если уж на то пошло, то Фотошоп вообще ничего не видит. Фотошоп — это просто программа, написанная человеком на языке программирования. Фотошоп не видит ни серый, ни белый, ни красный ни зеленый. Фотошоп ориентируется в графике, как Нео в Матрице. Пиксели он видит в виде скопища ноликов и единиц, а решения принимает на основе цифровых параметров. Фотошоп занят не более чем изменением цифровых значений, значения преобразуются в цвета, которые распознает человеческий глаз. У других животных глаза устроены иначе, и им видимо нужен какой-то другой Фотошоп, но пока с этим не срослось.
Непонятно также где, наконец, наши отечественные доступные и понятные статьи о Фотошопе, цвете, полиграфии, где наши Дэны Маргулисы. Весь рунет переводит западных дизайнеров и учителей графики. Вроде и у нас давно есть и сам дизайн и неплохие дизайнеры, а единственный известный писатель на рунете пока что Артемий Лебедев, да и то, пишет о чем-то своем. В этой статье я постараюсь раскрыть вопрос каналов, по ходу дела пройдясь по основам возникновения света и цвета. Мы пройдем всю логику возникновения цветов на экране от начала и до конца и уверяю вас, по окончанию вы будете понимать суть каналов в Фотошопе не хуже Дена Маргулиса. Я начну с основ и расскажу вам, как вообще возникает цвет. В чем разница между светом и цветом. Это очень важно, для правильного понимания каналов. Более того, постараюсь осветить не только RGB каналы, но и каналы в CMYKи в LAB.
Цветовое пространство Фотошопа и каналы
Давайте сразу договоримся: каналы и цветовое пространство не одно и тоже. Если мы говорим о каналах, то мы говорим о каналах. А не о каналах RGB или каналах CMYK. Что есть цветовое пространство в фотошопе? Цветовое пространство — суть, формула, по которой Фотошоп собирает изображение. Каналы напрямую зависят от того, в каком цветовом пространстве работает Фотошоп. Если цветовое пространство RGB, то это 3 канала RGB, если цветовое пространство CMYK, то это другие каналы, каналы для цветового пространства CMYK. Но цветовых пространств много, а каналы у каждого свои! Получается тема бездонна? Маргулис только по пространству Labстрочит буквари один за другим, а у нас просто статья. Все не так страшно. Поняв, как устроены каналы одного цветового пространства, легко понимаются остальные. Поэтому начнем мы с каналов в RGB, но для начала зарядимся теорией.
Цветовое пространство в Фотошопе переключается в Image > Mode . Если вы зайдете в это меню, то увидите череду из цветовых пространств, в которых может работать Фотошоп. Это Bitmap, Grayscale, Duotone, Indexed Color, RGB, CMYK, Lab и Multichannel . Соответственно в каждом из этих режимов какие-то свои каналы, устроенные по-своему. Сами каналы для любого изображения можно посмотреть на панели каналов Windows > Channel . Открыв эту панель вы увидите сами каналы, и их конечный результат. В ряде цветовых пространств вы найдете лишь один канал. В других, таких как CMYK четыре канала. Если у вас не работают фильтры, не копируются области выделения, не включаются какие-то цвета, не импортируется графика из одного окна в другое — срочно проверяйте цветовой режим. Скорее всего, у изображения не типичный цветовой режим, вроде CMYK или Indexed Color.
Я скажу даже больше. Если вы открыли черное белое изображение, очень возможно, что его цветовой режим Grayscale, если открыли GIF баннер, сохраненный из интернета, его цветовой режим Indexed Color, так как формат GIF сохраняется только в этом режиме. Если у вас на руках большой TIFF фаил, проверьте режим, скорее всего это CMYK, так как TIFF-ы обычно сохраняют для печати в офсете, а цветовой режим печати в офсете CMYK. И только один цветовой режим всегда в выигрыше. В нем работают все фильтры, отображаются цвета, копируется графика. Этот цветовой режим поистине король режимов, так как сам Фотошоп заточен под работу именно с ним. И имя этого режима — RGB. И большинство изображений, фотографий и другой графики с которой вы будете работать, будут иметь именно этот цветовой режим. И вот почему.
Мониторы и RGB
RGB (Red — красный, Green — зеленый, Blue — синий) является самой распространенной цветовой моделью потому, что в основе любых современных экранных светящихся приборов содержится цветовая модель RGB. Да, Фотошоп может имитировать любые цветовые пространства, от CMYK до Lab, но в конечном счете то что мы видим на экране в любом случае конвертируется в RGB. Мы работаем в фотошопе, на повестке печатный TIFF фаил, цветовое пространство CMYK, в панеле каналов Chanel четыре канала с краской. Но отображая рабочую область монитор переводит их в RGB. Почему?
Так уж устроены мониторы, так устроены практически все светящиеся экранные устройства. И далее вы поймете почему. В конечном счете все упирается в способность монитора в принципе воспроизводить какие-то цвета. В его аппаратные возможности, в качество его матрицы и охват цветовой гаммы. Какое бы цветовое пространство мы не выбрали для работы в Фотошопе, монитор показывает его с помощью RGB. Показывает цвета монитор так как может, настолько хорошо и ярко, на сколько качественная в нем матрица. Так что все мы упираемся в свою железку на столе в конечном счете. Можно работать с отличными цветовыми профилями, в гибких цветовых пространствах с широким охватом цвета, но все без толку если монитор плохой.
Свет и цвет
Перевернув высказывания Локка, есть свет, а есть цвет. И у света есть цвет. Данная тема не является предметом нашей статьи, но необходима для правильного понимания каналов в Фотошопе. А особенно RGB и CMYK каналов. Что есть свет? Свет есть часть электромагнитного излучения. Это явление природы, которое стоит в одном ряду с другими электромагнитными излучениями вроде инфракрасных лучей, рентгена, микроволн и ультрафиолета. Все они (электромагнитные излучения) измеряются в нанометрах (нм). Свет измеряется в 400-700 нм, и я думаю вы уже догадались почему. Почему в радиусе от 400 до 700. Он что, разный? Именно. И разность его определяется его цветом.
Световые лучи разного цвета измеряются разным количеством нанометров, где фиолетовый тянет на 400 нм, зеленый на 550 нм, а красный на 700нм. При преломлении в призме свет раскладывается на составляющие цвета: красный, оранжевый, зеленый, голубой, синий и фиолетовый. Это знает каждый школьник из уроков физики. И исходя из всего сказанного, можно сделать нехитрые выводы, которые нам помогут постичь каналы RGB:
- белый «свет» есть совокупность всех цветов спектра
- черный «свет» есть отсутствие света вообще.
- постепенное добавление всех цветов спектра друг к другу «осветляет» свет, пока он не станет белым
- постепенное удаление частей спектра «затемняет» свет, пока его не останется совсем.
Цвет поверхности
Цвет поверхности устроен иначе, но завязан на свете. Мы видим цвет предметов, потому что предметы отражают падающий на них свет. Разные поверхности имеют разную способность отражать. Если некая поверхность не отражает свет совсем, а поглощает все лучи спектра, то мы видим черный цвет. А что ещё можно увидеть, если предмет не отражает свет? Если поверхность отражает все лучи спектра, мы видим белый цвет. Например, бумага отражает все лучи спектра и мы видим её как белую. Луна белая, потому что отражает свет солнца, а не потому что сама по себе светится чисто Samsung Led TV.
Дальше больше. Если, например, некая поверхность поглощает все лучи спектра кроме синего, то эта поверхность и выглядит синей, так как отражает только синюю часть спектра. Если предмет отражает только одну часть спектра, например красную, то и видим его мы красным. Если же он отражает черти что, и поглощает черти что, то и видим мы черти что. Например, поверхность может отражать, немного желтого, немного синего, немного зеленого, а поглощать все остальное. Из данного сумбура и состоят все остальные, “не чистые” цвета. Они образуются путем смешивания отражаемых лучей спектра. Пожалуй на этом теории цвета и света достаточно. Перейдем к самим каналам в Фотошопе.
Каналы в Фотошопе для RGB
От чистой теории, переходим к каналам в Фотошопе. При создании мониторов умные люди не изобретали велосипед. Монитор излучает свет. Разработчики воспользовались тем, что нам предложила мать природа, и создали RGB. Как он устроен? Он состоит из 3х каналов: красного (Red), зеленого (Green) и синего (Blue). При наложении друг на друга, 3 исходных цвета создают составные цвета: пурпурный, голубой и желтый. Вместе, получается привычная радуга или спектр.
Три канала RGB действуют друг на друга так же как действуют друг на друга лучи спектра. При наложении друг на друга достигается белый цвет. При отсутствии всех каналов, получается черный, что логично. Либо свет, либо тьма. При отсутствии одного из каналов, получается один из составных цветов (пурпурный, голубой или желтый). Каждый канал RGB имеет шкалу значения от 0 до 255, где 0 — отсутствие света, а 255 — максимально возможный свет. В нашем случае это не белый свет, а свет одного из каналов, синий, зеленый или красный. При перекрещивании всех трех каналов, с учетом того, что каждый канал может иметь градацию цвета, от черного, до максимально светлого, получается вся многомиллионная палитра цветов в RGB.
Я долго думал, как бы удачнее изобразить наложение цветовых каналов друг на друга, но так, чтобы учесть градацию каждого канала к черному, то есть к отсутствию света. После некоторых неудачных экспериментов я изобразил их в виде цветка. И хотя данный цветок не демонстрирует все возможные оттенки цветов RGB, он неплохо показывает как RGB смешивает каналы.
Каналы RGB как вариант маски в Фотошопе
Итак, что мы знаем о каналах? Уже достаточно много. Мы знаем что в цветовом пространстве RGB три канала, синий, красный и зеленый. Мы знаем, что при наложении друг на друга образуются составные цвета и что у каждого канала есть параметр светлоты и темноты от 0 до 255. Пора рассмотреть как в RGB генерируется изображение.
Я открываю Фотошоп, выбираю красивую фотографию и включаю каналы. Если вы не знаете где они, откройте Windows > Channels . Я так же буду пользоваться панелью Info и Color . Их тоже можно найти в меню Windows . Включив панель каналов вы, вероятно, увидите следующую картину: одно цветное изображение, и 3 отдельных канала с черно-белыми масками, которые обозначают степень освещения каждого конкретного участка фотографии конкретным каналом. Если на изображении участок черный, значит этот канал полностью поглощается поверхностью, если светлый, полностью отражается, если серый, частично поглощается и частично отражается.
Возможно вы так же увидите другую картину, цветные каналы вместо черно-белых. Это совершенно ничего не значит, и вовсе не свидетельствует о том, что Фотошоп видит все цветным, черно-белым, или буро-малиновым. Фотошоп просто программа, он ничего не видит. Он видит значения каналов для каждого пикселя, и составляет изображение. Соответственно, чем цветастее фотография, тем она больше весит, так как информации по цвету каждого пикселя много, и чем она однороднее, чем больше одноцветных пикселей, тем фотография весит меньше. Потому что информация по части пикселей повторяется. Черно-белые фотографии весят значительно меньше цветных, а белый лист, против фотографии такого же размера, вообще ничего не весит.
Цветные ваши каналы в Фотошопе либо черно-белые, зависит исключительно от версии Фотошопа и установленных настроек. Если вы видите черно-белые каналы, зайдите в Edit > Preferens > Interface и поставьте галочку Show Chanels in Color . Разницы это не меняет никакой. При цветных каналах Черная область на конкретном канале — это нулевое значение интенсивности цвета, а максимально яркое (например красное, на красном канале) — максимальное значение 255 интенсивности канала. Вот и все. И так же в черно-белой версии. Черный — 0 значение, белый — 255.
В этом смысле каждый канал и есть своеобразной маской, где черная область закрывает изображение, белая показывает, а серая полупоказывает.
Рассмотрим работу каналов с черно белым изображением в RGB . Для наших опытов нам понадобятся палитры Color, Channels, Info и Color Picker . Откройте Color Picker и выберите чистый серый цвет. Невозможно не заметить, что в сером безоттеночном цвете значения каналов равны друг другу. Что естественно, ведь если R0 G0 B0 создает черный цвет (см, отсутствие отражения света от поверхности), а R255 G255 B255 создает белый цвет (см, соединение всего спектра, школьная призма), то логично, что при постепенном повышении значений каждого канала с равным значением получим чистый серый цвет без доли оттенка.
Проведем небольшой эксперимент. Я открыл фотографию и с помощью Image > Ajustiments > Desaturate перевел её в черно-белое.
Теперь я выбрал инструмент Color Sampler из панели инструментов Tools и сделал 4 цветопробы в разных местах фотографии. Для отображения цифро-значения каналов я открою панель Info. Мы видим, что во всех 4х случаях значения каналов равны друг другу. Усложним задачу.
Я опять зайду в меню цветокоррекции и применю оттеночный фильтр Image > Adjustiments > Photo Filter В панели фильтра я выберу чистый синий цвет R0 G0 B255 и слегка оттеню фотографию.
Как видите оттенок фотографии изменился, хотя она по прежнему воспринимается как ЧБ. Посмотрим на наши образцы цвета в панели Info. Значения красного и зеленого канала остались неизменны. А значение синего канала превысило значения красного и зеленого. За счет этого черно-белая фотография получила свой синеватый оттенок, ведь интенсивность синего канала превышает два оставшихся. Я добился чистых результатов благодаря тому, что при цветокоррекции применил чистый синий цвет R0 G0 B255 c нулевыми значениями красного и зеленого каналов. Если бы я использовал не совсем чистый оттенок, например, R10 G15 B250, то и значения мои были бы не ровными. В этом случае бы фильтр повлиял и на Красный с зеленым каналами, но фотография все равно получила свой синий оттенок, так как значение синего канала в стократ превышало бы остальные.
Каналы в Фотошопе и сепия
Как создается эффект Сепии? Фотография по прежнему черно-белая. Просто она имеет желтоватый оттенок. Как RGB создает желтый цвет? Известно как, при наложении Красного на зеленый. То есть R255 G255 B0
Откроем черно-белую фотографию Применим эффект Image > Adjustiments > Photo Filter , но на этот раз применим чистый желтый цвет R255 G255 B0. Не трудно догадаться, что мы получим на панели Инфо.
Значения Красного и Зеленого канала равномерно повысилось, а значение Синего канала осталось неизменным. За счет этого фотография получила желтоватый оттенок. Теперь, когда вы понимаете природу каналов RGB рассмотрим цветное изображение.
Каналы в Фотошопе и цветное изображение
С черно-белым изображением все просто. На каждом участке изображения все каналы равняются друг другу. Значения конечно разные за счет степени светлоты и темноты, но все три канала всегда синхронны друг другу. С цветными изображениями все иначе. Каждый пиксель цветного изображения содержит различную информацию на всех трех каналах. За счет этого она и цветная. За счет этого цветное изображение весит больше черно-белого. Рассмотрим нашу фотографию.
Условия те же. Уже цветная фотография, прежние 4 образца цвета. 1) На небе, 2) на облаках, 3) на темной части облаков и 4) на дереве. Посмотрим что происходит на участке неба. На участке неба значения каналов 0 в красном 56 в зеленом и 134 в синем каналах. Красный канал отсутствует и мы его не видим. 134 синего дают чистый темно синий цвет. А 56 зеленого канала добавляют яркости в сторону голубого. Как вы помните R0 G255 B255 дают ярко голубой цвет. В итоге получаем синее небо, где синий канал создает темно синий тон, а зеленый осветляет в сторону голубого.
На втором значении светлая часть облака. На панели Инфо значения 240 для красного, 243 для зеленого и 247 для синего. Первое что бросается в глаза — значения предельно равны. Значит цвет получится близкий к градации серого. В нашем случае значения не только равны, но и высоки. От 240 до 247. Практически максимум 255, что свидетельствует о том, что цвет получится практически белый. И так оно и есть. Облака предельно белы. Теперь разберем оттенок. Значения практически равны, но не полностью. Синий канал 247 выше красного, на 7 пунктов. Зеленый канал тоже выше на 3 пункта. Как вы помните 255 Зеленого и 255 синего дают голубой. Значит и цвет будет иметь слегка синеватый оттенок. И так оно и есть.
На третьем участке я выделил затененную часть облака. Перво наперво мы видим что значения тоже высоки. 166 на красном, 182 на зеленом, 208 на синем. Значения говорят о том, что данный цвет тоже достаточно светлый. Но не на столько светлый как во втором образце. Светло-серый, а более высокие значения синего и зеленого канала дают светло-серому явный синий оттенок.
На участке дерева значения 3 для красного, 23 для зеленого, 16 для синего каналов. Значения стремятся к нулю, что говорит о том, что цвет практически черный. И так и есть, дерево действительно темное. Как обычно красный канал минимален, во всей фотографии выигрывают зеленый и синий каналы. Кроме, конечно, травы, но о ней позже. На этом участке зеленый канал значительно выше синего, и соответственно дерево получает темно зеленоватый тон.
И ещё несколько примеров. Я сделал ещё две последние отметки на светлой и темной частях травы. В этом случае проигрывает синий канал. Его значение низко. Красный и зеленый же выигрывают. Как помните красный и зеленый канал дают чистый желтый. В нашем случае красного канала не достаточно чтобы перебить зеленый канал на желтый, поэтому цвет уходит в сторону желто-зеленого болотного. Но и зеленый канал не на полном максимуме возможностей, если бы его значение проигрывало красному, трава имела бы красноватый оттенок, но зеленый канал сильнее, и трава зеленоватая. Небольшой тон добавляет и синий канал, правда практически незаметный.
В нашем последнем сражении зеленый канал явный победитель. Его значение 137, половина мощности, поэтому цвет не яркий а достаточно темный. Красный канал старается увести оттенок в сторону оранжевого, но безуспешно. Синий же канал практически отключен.
И так складывается каждый участок цвета при помощи каналов RGB. Суть канала — маска интенсивности света для каждого участка изображения. В области неба красный канал черный, значит цвет состоит из зеленого и синего каналов. В области травы отсутствует синий канал. Зеленый же выглядит ярче красного, значит трава будет преимущественно зеленая. Надеюсь вы уловили идею.
Чтение каналов по маске
Вот чего я хочу от вас добиться. Я хочу чтобы вы поняли, что изображение канала, суть — маска, где темные места означают отсутствие действия канала, а светлые — действие тона канала. Взять для примера наше изображение. Цвет фотографии можно понять не видя цветов. Его можно прочитать исходя из масок каналов. Сейчас мы научимся это делать расшифровав логику микширования цвета в RGB.
На фотографии небо, дерево, и поле. Посмотрим что показывают каналы. На красном канале небо полностью черное. Значит действие красного на этом участке отсутствует. Остаются синий и зеленые каналы. На синем канале цвет неба, явно светлее, значит действие синего канала здесь выше. Но и зеленый канал вносит свою лепту. Как помните синий и зеленый каналы дают голубой. Получаем светло синее небо, более темное к верхнему правому углу, так как действие зеленого там заметно ослабевает.
Рассмотрим поле. Синий канал в этой области практически черный. Наиболее светлая область у красного канала с которым соперничает лишь зеленый. А значит поле желтого цвета. Градации на зеленом значении уводят цвет к сторону оранжевого и темно красного.
Взглянем на дерево. На всех масках его цвет практически одинаковый. Значит дерево достаточно бесцветно, близко к серому. Но все же на красном канале дерево значительно светлее, а на синем, темнее. Это свидетельствует о том, что оттенок дерева красный. В нашем случае красный настолько силен, что свел серый к коричневому.
RGB и режим Screen
Мы можете сами имитировать RGB смешивание каналов. Таким образом я создал большую часть иллюстраций для этой статьи. Нарисуйте эллипсы на разных слоях, закрасьте их чистыми цветами. Чистым синим R0 G0 B255, чистым зеленым R0 G255 B0 и чистым красным R255 G0 B0. В панели слоев Windows > Layers поменяйте слоям режимы наложения на Screen. Режим наложения Screen отсекает темные пиксели, давая преимущество светлым пикселям. Но кроме этого он смешивает различные тона пикселей так же как смешивает их цветовая модель RGB.
Я старался писать максимально сжато, но статья получилась слишком объемной. Зато теперь вы полностью понимаете как устроены каналы RGB в программе Фотошоп, и не только в Фотошопе. Они везде устроены, одинаково, поверьте. Я буду развивать тему каналов в своих следующих статьях на эту тему. В следующих частях я опишу каналы в CMYK и Lab, а так же перейду к их практическому использованию в цветокоррекции и печати.
Как перевести rgb в cmyk, Переводим rgb в cmyk, Перевести rgb в cmyk, Как перевести rgb в cmyk в фотошопе, Перевести цвет из rgb в cmyk, Как в кореле перевести rgb в cmyk, Перевести изображение из rgb в cmyk, Как перевести rgb в cmyk в coreldraw, Как в иллюстраторе rgb перевести в cmyk, Как перевести rgb в cmyk в illustrator, Фотошоп cmyk, rgb перевести.
В этом уроке мы научимся усиливать контраст и яркость изображений нестандартными способами, применяя режимы наложения к отдельным цветовым каналам. Если вы хорошо знакомы с программой Фотошоп, то, конечно, знаете, что обычно мы выбираем режимы наложения на панели слоев, когда хотим изменить взаимодействие или сочетание слоя с нижележащим слоем/слоями.
Я покажу, как применять режимы наложения не к целому слою, а к отдельным цветовым каналам модели RGB (красный, зелёный и синий каналы), которые Фотошоп использует для создания полноценного цветного изображения.
Как же мы применим режимы наложения к цветовым каналам? В действительности, сделать это просто и легко благодаря команде «Внешний канал» (Apply Image).
Работа с цветовыми каналами в Фотошоп — немного сложная для начинающего пользователя тема. Я поверхностно затрону ее в данном уроке, но для тех, кто только начинает работать с каналами в Фотошоп, я настоятельно рекомендую прежде ознакомиться с уроком «Модель RGB и цветовые каналы» . Прочитав материал, вы лучше станете понимать, что будет происходить при дальнейшей работе с диалоговым окном «Внешний канал» в данном уроке.
Чтобы узнать больше о режимах наложения, рекомендую Вам ознакомиться с уроком о режимах наложения , где объясняется, как работают основные режимы наложения в Фотошоп.
В данном уроке я буду работать в версии Фотошоп CS6, но и более поздние версии тоже подойдут. Вот фотография, которую я в настоящий момент открыл в программе:
Исходное изображение
Первое, что нам нужно сделать, прежде чем переходить к дальнейшей работе с изображением — создать его копию. Если мы посмотрим на панель слоев, то заметим, что исходное изображение размещено на слое заднего фона (Background):
Панель слоев показывает, что изображение размещено на слое заднего фона
Давайте быстро сделаем копию слоя заднего фона, нажав на клавиатуре сочетание клавиш Ctrl+Alt+J / Command+Option+J. Это действие позволит не только создать копию слоя, но и предварительно открыть диалоговое окно нового слоя, в котором мы сможем задать имя слою перед его добавлением на панели. Назовите слой ««Внешний канал» (Apply Image), затем нажмите ОК для выхода из диалогового окна:
Диалоговое окно нового слоя
Если мы снова посмотрим на панель слоев, то увидим, что копия изображения появилась на новом слое «Внешний канал», расположенном над слоем заднего фона. Всегда лучше присваивать слоям наглядные, «говорящие» имена, что мы и сделали, иначе можно легко запутаться с общими именами, которые дает слоям сама программа, такими как «Слой 1» (Layer 1), которые ничего нам не скажут о назначении слоя:
Копия изображения появилась на слое «Внешний канал»
Как я уже упоминал в начале урока, обычно мы выбираем режимы наложения на панели слоев, потому что, как правило, применяем их к целому слою. Кнопка выбора режима наложения расположена в левом верхнем углу панели слоев. В качестве примера, я сейчас быстро изменю режим наложения слоя «Внешний канал» с Нормального (Normal) (заданного по умолчанию) на режим «Мягкий свет» (Soft Light):
Меняем режим наложения на «Мягкий свет»
Изменение режима показывает взаимодействие двух слоев — слоя «Внешний канал» и ниже расположенного слоя заднего фона. Режим «Мягкий свет» принадлежит к группе режимов увеличения контрастности, так как он повышает уровень контрастности всего изображения, что мы и видим на нашей фотографии. Цветовая насыщенность также немного усилилась:
Изображение после изменения режима наложения на «Мягкий свет»
Я изменю режим наложения обратно на «Нормальный», чтобы вернулись исходные настройки:
Изменение режима наложения обратно на «Нормальный»
Таким образом, если изменение режимов наложения на панели слоев влияет на взаимодействие слоев в целом, где же отражается работа с отдельными цветовыми каналами и как использовать режимы наложения для каналов? Для того чтобы дать ответ на первую часть вопроса, нам надо более внимательно взглянуть на панель слоев. Мы увидим, что она расположена рядом с двумя другими панелями — Каналы и Контуры (Channels and Paths), каждая из которых имеет собственный значок. Нажмите на значок панели «Каналы» (Channels):
Нажмите на значок панели каналов
Этим действием мы переключимся на панель каналов, где сможем увидеть отдельные цветовые каналы: красный (Red), зеленый (Green) и синий (Blue), которые и составляют наше изображение. Канал RGB в самом верху — на самом деле не канал. Он является результатом слияния красного, зеленого и синего каналов или, другими словами, это то, как мы видим полноцветное изображение (каждый цвет на изображении состоит из комбинации красного, зеленого и синего цветов):
На панели каналов мы можем найти отдельные цветовые каналы
Мы можем выбрать отдельный канал, просто нажав на него. Я нажму на красный канал для его выбора:
Выбор красного канала
Выбор красного канала временно отключает зеленый и синий каналы и позволяет нам видеть только красный канал в окне документа. Программа Фотошоп отображает цветовые каналы в виде полутоновых изображений, и каждый канал представляет собой изображение с различными оттенками серого цвета. Вот как выглядит мой красный канал в окне документа. Если вы сравните эту версию изображения с полноценным цветным изображением, то заметите, что области, содержащие красный цвет в цветном изображении, при полутоновой передаче являются более светлыми, в то время как области, включающие в себя мало красного цвета или вообще не имеющие красный цвет, выглядят более темными:
Полутоновое изображение после выбора красного канала
Выбор зеленого канала
В окне документа теперь отображается зеленый канал в виде полутонового изображения. Обратите внимание, что он значительно отличается от красного канала. И опять, если бы вы сравнили это изображение с цветным вариантом, то заметили бы, что области, содержащие много зеленого цвета, в градации серого выглядят светлее, а области с небольшим количеством зеленого цвета или полным его отсутствием — темнее:
Полутоновое изображение после выбора зеленого канала
Наконец, я нажму на синий канал на панели каналов для его выбора, в результате чего временно отключатся красный и зеленый каналы:
Выбор синего канала
Теперь у нас в окне документа — синий канал, и опять полутоновое изображение отличается от красного и зеленого каналов. В этот раз, чем больше синего цвета содержит область на цветном изображении, тем светлее она на изображении в градации серого, и наоборот, чем меньше синего цвета в области цветного изображения, тем область в полутоновом изображении темнее. Когда вы будете вскоре выбирать отдельный цветовой канал в диалоговом окне команды «Внешний канал», не забывайте про эти три версии цветовых каналов, представленных полутоновыми изображениями с различной градацией серого:
Полутоновое изображение после выбора синего канала
Чтобы перейти к полноценной цветной версии изображения, нажмите на канал RGB в самом верху панели каналов. Это действие вернет все три цветовых канала в работу:
Выбор смешанного канала RGB
И мы снова видим полноценное цветное изображение:
Полноценное цветное изображение вновь появилось в окне документа
Команда «Внешний канал»Теперь, когда мы знаем, что цветовые каналы расположены на отдельной панели и каждый из них представляет собой полутоновое изображение, давайте отвечать на вторую часть вопроса — как можно применить к ним режимы наложения. Возможно, вы заметили, что на панели каналов нет вкладки «Режимы наложения» (Blend Mode) в отличие от панели слоев. В действительности, нам больше не нужно работать с панелью каналов, поэтому давайте перейдем обратно на панель слоев, нажав на ее наименование (Layers):
Переключаемся обратно на панель слоев
Чтобы применить режимы наложения к отдельным цветовым каналам, мы используем команду «Внешний канал». Для этого выбираем строку меню «Изображение» (Image) в верхней части экрана, далее из списка — «Внешний канал» (Apply Image):
Выбираем «Изображение» > «Внешний канал» (Image > Apply Image)
Это действие откроет диалоговое окно команды «Внешний канал». Если вы раньше никогда с ним не работали, то оно может показаться вам немного пугающим, но на самом деле все достаточно просто. В действительности, мы будем использовать только два параметра — «Канал» (Channel) и «Наложение» (Blending):
Параметры «Канал» и «Наложение» в диалоговом окне команды «Внешний канал»
Параметр «Канал» отвечает за выбор канала, который мы хотим использовать для работы. По умолчанию, выбран канал RGB, который, если вы помните, является смешанным каналом, расположенным в самом верху панели каналов (результат слияния красного, зеленого и синего каналов для получения цветного изображения). Параметр «Наложение» отвечает за выбор нужного нам режима наложения. Если мы оставим параметр «Канал» с выбранным каналом RGB и будем просто изменять режимы наложения, то получим тот же самый результат, как и при выборе режима наложения на панели слоев. Для примера, я выберу режим наложения «Мягкий свет» (Soft Light.) в диалоговом окне команды «Внешний канал» (параметр «Канал» — RGB):
Оставляем параметр «Канал» со значением RGB и меняем режим наложения на «Мягкий свет»
Хорошо видно, что мое изображение не отличается от того, которое я получил при выборе режима наложения «Мягкий свет» на панели слоев ранее в нашем уроке. Произошло то же самое усиление контрастности и цветовой насыщенности:
Параметр «Наложение» команды «Внешний канал» работает так же, как и режимы наложения на панели слоев, когда выбран канал RGB
Но все становится интереснее, когда вместо канала RGB мы выбираем любой из трех отдельных цветовых каналов. Я оставлю режим наложения «Мягкий свет» и изменю параметр «Канал» с RGB на «Красный». Таким образом, я буду накладывать только красный канал:
Выбор красного канала
В этот раз результат совершенно отличный от предыдущих. Мы все еще видим общее усиление контрастности из-за работы режима наложения «Мягкий свет», но благодаря взаимодействию полутонового изображения красного канала с режимом наложения мы получили другой эффект. Кожа девушки выглядит намного светлее, чем раньше. То же самое произошло и с ее волосами, с красным топом и областями красного, оранжевого и желтого оттенков на жакете. По существу, всё, что содержит много красного цвета на изображении, выглядит теперь светлее, тогда как области, содержащие немного красного цвета или вообще его не имеющие, например, голубая и зеленая область жакета, выглядят темнее, чем раньше:
Эффект от взаимодействия красного канала с режимом наложения «Мягкий свет»
Давайте посмотрим, что произойдет, если я заменю значение параметра «Канал» на зеленый (режим наложения все еще «Мягкий свет»):
Переключение с красного канала на зеленый
Выбрав зеленый канал, мы получили еще один вариант применения эффекта. На этот раз, светлее стали области, содержащие много зеленого цвета, в то время как области с большим количеством красного или синего цвета стали темнее. Наиболее отчетливое изменение произошло с кожей девушки, которая стала темнее и контрастнее, чем при выборе красного канала:
Взаимодействие зеленого канала с режимом наложения «Мягкий свет»
Теперь я заменю значение параметра «Канал» на синий:
Выбор синего канала
В данном случае мы получили третий вариант изображения, когда области с синим цветом стали светлее, а области с красным или зеленым цветами — темнее. Эти вариации эффекта не были бы возможны (по крайней мере без приложения больших усилий), если бы мы не получили доступ к работе с отдельными цветовыми каналами с помощью команды «Внешний канал»:
Каждый цветовой канал дает нам свой вариант применения эффекта
Конечно, мы не ограничены в использовании только режима наложения «Мягкий свет» при работе с нашими цветовыми каналами. Мы можем выбрать любой из режимов наложения, как мы бы это сделали на панели слоев. Я оставлю значение параметра «Канал» — «Синий» и изменю значение параметра «Наложение» на «Перекрытие» (Overlay):
Выбор режима наложения «Перекрытие» для синего канала
Как и режим «Мягкий свет», «Перекрытие» — режим, усиливающий контрастность на изображении, но в еще большей степени:
Взаимодействие синего канала с режимом наложения «Перекрытие»
А вот как будет выглядеть работа режима «Перекрытие» при изменении канала на «Зеленый»:
Взаимодействие зеленого канала с режимом наложения «Перекрытие»
И вот как выглядит красный канал в режиме «Перекрытие»:
Взаимодействие красного канала с режимом наложения «Перекрытие»
Изображение красного канала выглядит слишком насыщенным при взаимодействии с режимом «Перекрытие», но мы можем при необходимости с легкостью приглушить цвета, уменьшив непрозрачность наложения. Вы найдете параметр «Непрозрачность» (Opacity) непосредственно под параметром «Наложение» (Blending) в диалоговом окне команды «Внешний канал», и он работает так же, как и параметр «Непрозрачность» на панели слоев. По умолчанию значение параметра составляет 100%. Я уменьшу его значение до 60%:
Уменьшаем непрозрачность для снижения интенсивности эффекта наложения
Уменьшив непрозрачность, мы вернули часть бликов и теней на изображение:
Изображение после уменьшения непрозрачности режима наложения «Перекрытие»
Если вы хотите сравнить обрабатываемое и исходное изображения, просто отключите опцию «Предварительный просмотр» (Preview), расположенную в правой части диалогового окна. Это действие скроет применение эффекта и даст вам возможность увидеть исходное изображение в окне документа. Выберите снова опцию «Предварительный просмотр», чтобы вернуться к работе с эффектом:
Включите и отключите опцию «Предварительный просмотр», чтобы сравнить исходное и обрабатываемое изображения
Вы часто будете замечать, особенно обрабатывая фотографии людей, что режимы «Мягкий свет» и «Перекрытие» наиболее удачны для обработки, но и другие полезные режимы наложения также стоит попробовать, такие как «Экран» (Screen) и «Умножение» (Multiply). Режим «Экран» осветляет все на изображении, в то время как режим «Умножение» — затемняет. Попробуйте применить эти режимы к трем цветовым каналам, чтобы увидеть результат, затем отрегулируйте интенсивность эффекта, увеличивая или уменьшая значение непрозрачности. Например, в моем случае, я установил значение параметра «Канал» — зеленый, режима наложения — «Умножение» и снизил уровень непрозрачности до 40%:
«Канал» — Зеленый, «Наложение» — «Умножение», «Непрозрачность» — 40%
В результате изображение стало более темным и прорисованным в деталях:
Режим наложения «Умножение» хорошо подходит для затемнения изображения. Попробуйте режим «Экран» для его осветления
Когда вы станете довольны результатом, нажмите ОК, чтобы выйти из диалогового окна команды «Внешний канал». Вы можете затем опять сравнить обработанное изображение с исходным, нажав на иконку видимости слоя (в виде глаза), расположенную слева от названия слоя «Внешний канал» на панели слоев. Нажмите на иконку один раз, чтобы сделать слой временно невидимым и просмотреть исходное изображение. Нажмите на иконку снова, чтобы вернуть слою «Внешний канал» видимость:
Включите и выключите видимость слоя для сравнения конечного результата и исходного изображения
И вот мы сделали это! Мы научились применять режимы наложения к отдельным цветовым каналам, используя команду Фотошоп «Внешний канал»!
Чтобы заглянуть внутрь канала, вам необходимо открыть его палитру в программе фотошоп. Она выглядит и работает так же, как палитра слоев и находится в той же панели, где и слои, но во вкладке правее (если вы ее не видите, выберите команду меню Окно => Каналы ).
Аналогично работе слоев, когда вы щелкаете мышью один раз, чтобы выбрать канал, фотошоп выделяет его, показывая вам, что он выбран. Все производимые с этого момента операции будут влиять только на нем.
Если вам потребуется выбрать их несколько, щелкните мышью по каждому из них, удерживая клавишу Shift . Вы можете использовать этот трюк, чтобы, скажем, усилить резкость двух одновременно. Чтобы включить или отключить отображение, щелкните мышью по значку видимости слева от названия (однако нельзя отключить их все, по крайней мере, один должен быть видимым все время).
Существует несколько видов:
1. Композитные . Технически это не совсем канал, он предоставлен только для удобства просмотра. Когда вы используете режим, содержащий несколько цветовых (например, RGB, CMYK и Lab), он показывает все одновременно, открывая изображение во всей его полноцветной красе.
Его название всегда зависит от того, в каком режиме вы работаете. В режиме RGB , например, он будет называться RGB. Но независимо от того, как фотошоп его называет, композитный всегда находится в верхней части палитры.
2. Цветовые . Как указывалось выше, если вы работаете в режиме RGB, то это — красный, зеленый и синий. В режиме CMYK это голубой, пурпурный, желтый и черный. В режиме Lab (рассмотрим в следующих статьях) это Яркость, а и Ь. Во всех других режимах изображения вы обнаружите только один, названный также, как и режим, в котором вы находитесь.
3. Альфа-каналы . Если вы когда-нибудь сохраняли выделенную область, чтобы использовать ее позже, вы создавали именно их. Обычно это выполненные в градациях серого отображения сохраненных выделенных областей, оказывающиеся полезными при выделении трудной области, которую вам, возможно, потребуется использовать снова.
4. Плашечные . В них хранятся инструкции по использованию специальных готовых красок, таких как цвета Pantone. Если, скажем, вы дизайнер, разрабатывающий рекламу нового мощного скутера ярко-красного цвета, вы можете создать канал, содержащий этот цвет, чтобы быть уверенным, что он распечатается правильно.
В нижней части палитры находятся следующие элементы управления:
- Загрузить содержимое как выделенную область (Load channel as selection) . Данная кнопка, которая выглядит как крошечный пунктирный круг, выделяет все содержимое активного. Это удобно, если вы используете информацию для выделения сложных областей. Вы можете также загрузить содержимое как выделенную область, щелкнув кнопкой мыши, удерживая клавишу Ctrl, по миниатюре.
- Сохранить выделенную область в новом канале (Save selection as channel) . Если у вас есть активная выделенная область, вы можете нажать эту кнопку, чтобы сохранить область как альфа-канал для использования в будущем. Чтобы присвоить имя, вы можете выбрать команду меню Выделение => Сохранить выделенную область или щелкнуть мышью по кнопке, удерживая клавишу Alt.
- Создать новый (Create new channel) . Эта кнопка выглядит как маленький лист бумаги с загнутым уголком. При ее нажатии фотошоп создает новый пустой альфа-канал. Программа называет создаваемые вами выделенные области Альфа 1, Альфа 2 и т.д. Если вы хотите ввести более запоминающееся имя, дважды щелкните мышью по имени и замените его.
- Удалить текущий канал (Delete current channel) . При нажатии на эту крошечную корзину он удаляется. После того, как вы настроите дубликат, чтобы создать идеальную выделенную область или слой-маску, вы можете выбросить его, нажав эту кнопку (или можно оставить его болтаться, но убрать из виду, отключив его значок видимости).
Так же, как и на любой другой палитре, на данной палитре находится меню в правом верхнем углу (его кнопка выглядит как стрелка вниз рядом с четырьмя маленькими линиями). Это удобное меню включает в себя все те команды, которые упоминались ранее, плюс несколько своих собственных:
- Новый. Данная команда создает новый альфа-канал так же, как и щелчок по по вышеописанной кнопке в нижней части палитры. Разница заключается в том, что выбрав данную команду меню, вы откроете диалоговое окно, в котором нужно будет присвоить имя и указать, каким образом программе следует отображать информацию.
- Создать дубликат . Если вы хотите создать копию, чтобы его отредактировать, выберите данную команду. При этом программа отобразит диалоговое окно, в котором вы сможете присвоить имя и выбрать его назначение (тот же документ или новый). Параметр назначения полезен, когда вы создаете карту смещения или используете каналы для создания высококонтрастного черно-белого изображения.
- Удалить . Эта команда удаляет текущий канал или все, если вы выделили их несколько с помощью клавиши Shift. Однако вам необходимо сохранить хотя бы один, так что если вы выделите их все, фотошоп затемнит данную команду.
- Новый плашечный канал . Пригодится для готовой особой печатной краски под названием плашечный цвет. Читайте об этом в следующих статьях.
- Объединить с базовыми . Только типографские печатные машины могут распознать плашечные, поэтому если вам нужно распечатать пробный оттиск на обычном настольном принтере, сначала вам придется применить эту команду, чтобы объединить.
- Параметры . Этот пункт меню доступен только если выделен альфа-канал, при создании или редактировании которого, вы можете использовать параметры для изменения способа отображения выделенных или скрытых маской областей.
- Разделить . Если вам необходимо выделить каждый канал в изображении в собственный документ, выберите эту команду. Фотошоп использует каждый и копирует его в новый документ в градациях серого. Данный метод полезен при создании черно-белого изображения.
- Объединить . Эта команда объединяет максимум четырех открытых документов в режиме Градации серого в единый документ RGB (если у вас открыты три документа) или CMYK (если у вас открыты четыре документа). Вы также можете объединить каналы всех открытых документов в многоканальный документ. Эта команда может пригодиться в случае, если вы применили команду Разделить, чтобы поработать над каждым из них отдельно, а теперь хотите вновь соединить их в один документ.
- Параметры панели . На палитре автоматически отображаются миниатюры. Если вы хотите отключить данную функцию предварительного просмотра или установить другой размер миниатюр, выберите этот пункт меню. Если у вас достаточно большой монитор (17” и более), используйте миниатюры максимально возможного размера.
В этом уроке Фотошоп я покажу вам, как вырезать с фона сложные объекты, используя палитру «Каналы» (Channels) и функцию вычисления (Calculations) . Такой способ извлечения объектов с фона очень удобен, поскольку экономит много времени в отличие от использования других инструментов выделения.
Давайте рассмотрим действие этого приема на практике и убедимся во всем сами.
Зачем использовать каналы для маскировки изображения?
В программе Photoshop предусмотрены разные инструменты выделения: магнитное лассо, волшебная палочка, быстрая маска и т.д…зачем же использовать каналы для этой цели? Дело в том, что использование каналов сэкономит кучу вашего времени и сделает работу более точной.
Большинству пользователей программы, которые занимаются ретушью фотографий и обработкой своих снимков и снимков друзей трудно понять, что палитру «Каналы» можно использовать для создания Маски слоя (Layer Mask) , потому что они просто не знают, что это такое.
Я не буду объяснять, что такое каналы, это тема отдельного урока, но напомню, что каналы разделяют изображение на три разных уровня яркости, соответствующие трем цветам красному, зеленому и синему (Red, Green, Blue) , что составляет режим RGB. Рассмотрим действие каналов на примере этого урока.
Вот какой результат выделения должен получиться у нас:
Шаг 1.
Открываем в Фотошоп изображение ветки дерева на голубом фоне из ресурсов урока и дублируем его (Ctrl+J) . Переименуйте дублированный слой в слой «Ветви». На этом слое мы создадим Маску слоя (Layer Mask) , чтобы скрыть на ней голубой фон, вырезав с него ветку.
Шаг 2.
Вы знаете, что можно было бы выделить ветви на фоне при помощи Пера (Pen Tool) или Волшебной палочки (Magic Wand) , но такой прием выделения займет много времени, сил и приведет к образованию неровных краев объекта. Использование Быстрой маски (Quick Mask) также довольно хлопотное занятие в нашем случае.
Поскольку у нас однородный фон, уместно применить метод выделения при помощи альфа-каналов. Даже если вы пока ничего не понимаете, просто выполняйте все действия вместе со мной по порядку и все станет ясно.
На слое «Ветви» перейдите в палитру «Каналы» (Channels) , которая находится рядом с панелью «Слои» (Layers) , кликнув по ее вкладке.
Шаг 3.
Вы видите в открывшейся палитре три слоя каналов для каждого из трех основных цветов изображения: красного, зеленого и синего (Red, Green, Blue) , которые называют альфа-каналами. Верхний слой канала «RGB» является сочетанием всех трех альфа-каналов одновременно.
Для качественного выделения объекта нам нужен канал, в котором будет наилучший контраст между фоном и веткой. Поочередно пройдитесь по всем трем каналам и выберите наиболее контрастный. В нашем случае лучшим вариантом будет синий (Blue) канал, потому что контраст здесь сильнее между фоном и веткой, чем в двух других.
Нажмите на синий канал, активируя его.
Шаг 4.
С выбранным синим каналом перейдите в меню Изображение-Вычисления (Image>Calculations) . Эта функция поможет нам смешать альфа-каналы и покажет предварительный результат. При помощи инструмента «Вычисление» (Calculations) мы создадим новый альфа-канал на основе трех существующих. Выполните настройки со скриншота ниже:
Позвольте мне объяснить, что же происходит с нашим новым каналом при таких настройках. За источник 1 (Source 1) принимается синий канал фонового слоя и его дубликата, за источник 2 (Source 2) принимается только синий канал слоя «Ветви», затем они смешиваются при помощи режима Умножение (Multiply) между собой. В результате смешивания получается более контрастное изображение, которое и является новым альфа-каналом (Alpha 1) . Перед нами стоит задача создания резкого контраста черного и белого цветов на изображении, в противном случае, мы не сможем качественно вырезать ветку с фона и скрыть фон на маске слоя.
Шаг 5.
В предыдущем шаге мы увеличили контрастность изображения, но этого мало для нашей цели. Увеличим ее еще больше. На слое канала «Альфа 1» (Alpha 1) снова переходим в меню Изображение-Вычисления (Image>Calculations) . На этот раз изменяем режим смешивания каналов на Перекрытие (Overlay) и выполняем остальные настройки опции со скриншота.
В результате смешивания получился еще один альфа-канал «Alpha 2», в котором светлые области стали светлее, а темные – темнее, что усилило контраст фона и объекта.
Шаг 6.
Даже после двух вычислений мы не можем выделить ветку, потому что небо имеет области серого цвета, а нам нужны только черные и белые цвета.
На слое канала «Alpha 2» переходим в меню Изображение-Коррекция-Уровни (Image-Adjustment-Levels) или нажимаем сочетание Ctrl+L. Сейчас мы избавимся от серого оттенка фона, сделав его полностью белым. В диалоговом окне «Уровни» передвиньте белый ползунок Светов (Highlight) влево до значения 167, пока фон не станет белым.
Затем, сдвиньте немного вправо черный ползунок Теней (Shadows) до 13, делая четкий контраст между черным и белым цветами.
Шаг 7.
Теперь мы сделали все, к чему стремились и готовы к выделению ветки и созданию маски слоя. Поскольку нам нужно скрыть на маске фон, а не ветку, инвертируем цвета на изображении, нажав на клавиатуре Ctrl+I. Теперь, загружаем выделение ветки, нажав Ctrl и, кликнув по иконке канала «Alpha 2». Появилась бегущая обводка вокруг белой ветки, что указывает на активацию выделения.
Шаг 8.
С активным выделением канала «Alpha 2», нажимаем на канал RGB, чтобы вернуть изображению цвет, и возвращаемся в палитру «Слои» (Layers) .
Шаг 9.
Осталось только скрыть ненужный фон на маске. Для этого, переходим в меню Слои-Маска слоя-Показать выделение (Layer>Layer Mask>Reveal Selection) или нажимаем на иконку Маски слоя (круг в квадрате) внизу панели слоев. Как только вы создадите маску, ваш фон будет скрыт на ней. Для того, чтобы увидеть результат удаления фона, выключите видимость фонового слоя, нажав на глазик его миниатюры.
Если вы увеличите изображение (Ctrl+) , то увидите, насколько точно выполнено выделение ветвей таким способом.
Шаг 10.
Маскировка выполнена, и теперь нам необходимо проверить качество выделения на однородном фоне. Создайте слой (Ctrl+Shift+N) выше фонового слоя и залейте (Edit-Fill или Shift+F5) его любым цветом, чтобы увидеть погрешности на изображении.
Проблема с оттенком.
Если вы хотите использовать данное изображение на другом фоне или в коллаже, то возникает проблема с присутствием ненужного синего оттенка на ветвях, который надо устранить. Чтобы вы поняли, о чем идет речь, я выбрал другое стоковое изображение для фона.
Удаление нежелательного оттенка в Фотошоп.
Существует простой способ удаления ненужного оттенка с объекта при помощи коррекции «Цветовой тон/Насыщенность» (Hue/Saturation) и уменьшения маски слоя. Если оттенок находится по краям объекта, достаточно будет уменьшить маску на 1 рх и проблема решится.
Поскольку у нас уже есть маска на слое «Ветви», мы не можем создать еще одну. Но есть выход из положения. Мы позже создадим маску на слое с группой.
Выберите слой «Ветви» и поместите его в группу, нажав на клавиатуре Ctrl+G.
Загрузите выделение маски на слое «Ветви» (Ctrl+клик по иконке маски) , затем перейдите в меню Выделение-Модификация-Сжать (Select> Modify> Contract) , установите сжатие в 1 рх. Далее, создаем маску на слое с группой и для этого идем в меню Слои-Маска слоя-Показать выделение (Layer>Layer Mask>Reveal Selection) . В панели «слои» вы можете видеть вашу новую маску на слое с группой.
Если ваше изображение низкого разрешения, сжатие на 1 рх может удалить мелкие детали объекта. В этом случае вам нужен другой способ удаления нежелательного оттенка.
После того, как мы сократили нашу маску, синий оттенок все еще присутствует на ветвях. Попробуем его убрать с помощью коррекции «Цветовой тон/Насыщенность» (Hue / Saturation) , обесцветив синий и голубой тона или меняя этот оттенок на другой.
Создаем корректирующий слой «Цветовой тон/Насыщенность» (Hue / Saturation) , нажав внизу панели слоев черно-белый круг и выбирая из списка слоев нужный нам. В диалоговом окне опции выбираем синие тона (Blues) и обесцвечиваем их, передвинув ползунок Насыщенность (Saturation) на -94. Затем, выбираем голубые (cyans) тона и также обесцвечиваем их. По завершении настроек, создаем Обтравочную маску на корректирующем слое к слою «Ветви» (Alt+клик между взаимодействующими слоями) .
Наконец, взгляните на результат до и после применения сжатия маски и создания корректирующего слоя.
Я надеюсь, вы нашли в этом уроке что-то новое для себя и теперь будете с успехом пользоваться таким способом выделения сложных объектов.
Режим наложения Цветность (Color). Правильное конвертирование в CMYK в Photoshop CS Режим rgb в фотошопе
Режим RGB в Photoshop использует модель RGB, назначая каждому пикселу значение интенсивности. В изображениях с 8 битами на канал значения интенсивности находятся в диапазоне от 0 (черный) до 255 (белый) для каждого из RGB-компонентов цвета (красный, зеленый, синий).
Режим RGB
Режим RGB в Photoshop использует модель RGB, назначая каждому пикселу значение интенсивности. В изображениях с 8 битами на канал значения интенсивности находятся в диапазоне от 0 (черный) до 255 (белый) для каждого из RGB-компонентов цвета (красный, зеленый, синий). Например, ярко-красный цвет имеет значение R=246, G=20 и B=50. Если значения всех трех компонентов одинаковы, получается затемнение нейтрально-серого цвета. Если значения всех компонентов равны 255, то получается чистый белый, а если 0, то чистый черный.
Чтобы воспроизвести цвета на экране, в изображениях RGB используются три цвета, или канала. В изображениях, содержащих 8 бит на канал, каждый пиксел содержит 24 бита (3 канала по 8 бит) цветовой информации. В 24-битных изображениях три канала позволяют воспроизводить до 16,7 миллиона цветов на пиксел. В 48-битных (16 бит на канал) и 96-битных (32 бита на канал) изображениях каждый пиксел может воспроизводить еще больше цветов. Помимо того что модель RGB является режимом по умолчанию для новых изображений, создаваемых в Photoshop, она еще используется для отображения цветов компьютерными мониторами. Это означает, что при работе в цветовых режимах, отличных от RGB (например, в CMYK), Photoshop конвертирует изображение в RGB для отображения на экране.
Несмотря на то что RGB является стандартной цветовой моделью, точный диапазон отображаемых цветов может быть разным в зависимости от приложения и устройства вывода. Режим RGB в Photoshop изменяется в зависимости от параметров настройки рабочего пространства, установленных в диалоговом окне «Настройка цветов».
Режим CMYK
В режиме CMYK пикселу для каждой из триадных красок присваивается значение в процентах. Самым светлым цветам (цветам подсветки) назначается меньшее значение, а более темным (цветам тени) — большее. Например, ярко-красный цвет может состоять из 2 % голубого, 93 % пурпурного, 90 % желтого и 0 % черного. Если в изображениях CMYK все четыре компонента равны 0 %, то получается чистый белый цвет.
Режим CMYK предназначен для подготовки изображения к печати с использованием триадных цветов. В результате преобразования RGB-изображения в CMYK получается цветоделение. Если исходное изображение было RGB, его лучше всего отредактировать в режиме RGB и только в самом конце редактирования преобразовать в CMYK. В режиме RGB команды «Параметры цветопробы» позволяют имитировать эффекты преобразования в CMYK, не изменяя сами данные. В режиме CMYK можно также работать непосредственно с изображениями CMYK, полученными со сканера или импортированными из профессиональных систем.
Несмотря на то что CMYK — это стандартная цветовая модель, точный диапазон воспроизводимых цветов может различаться в зависимости от печатной машины и условий печати. Режим CMYK в Photoshop изменяется в зависимости от параметров настройки рабочего пространства, установленных в диалоговом окне «Настройка цветов».
Режим Lab
Цветовая модель L*a*b* (Lab) Международной светотехнической комиссии основана на восприятии цвета человеческим глазом. В режиме Lab числовые значения описывают все цвета, которые видит человек с нормальным зрением. Поскольку значения Lab описывают, как выглядит цвет, а не сколько конкретной краски требуется устройству (например, монитору, настольному принтеру или цифровой камере) для воспроизведения цветов, модель Lab считается аппаратно-независимой цветовой моделью. Системы управления цветом используют Lab в качестве справочника цветов, чтобы получать предсказуемые результаты при преобразовании цвета из одного цветового пространства в другое.
В режиме Lab есть компонент яркости (L), который может находиться в диапазоне от 0 до 100. В палитре цветов Adobe и на панели «Цвет» компоненты a (зелено-красная ось) и b (сине-желтая ось) могут иметь значения в диапазоне от +127 до –128.
Изображения Lab можно сохранять в следующих форматах: Photoshop, Photoshop EPS, Large Document Format (PSB), Photoshop PDF, Photoshop Raw, TIFF, Photoshop DCS 1.0 и Photoshop DCS 2.0. 48-битные (16 бит на канал) изображения Lab можно сохранять в форматах Photoshop, Large Document Format (PSB), Photoshop PDF, Photoshop Raw и TIFF.
Примечание. Файлы в форматах DCS 1.0 и DCS 2.0 в момент открытия преобразуются в CMYK.
Режим градаций серого
В режиме градаций серого в изображениях используются различные оттенки серого цвета. В 8-битных изображениях допускается до 256 оттенков серого. Каждый пиксел изображения в градациях серого содержит значение яркости в диапазоне от 0 (черный) до 255 (белый). В 16- и 32-битных изображениях количество оттенков серого значительно больше.
Значения оттенков серого также могут быть выражены в процентах суммарного покрытия черной краской (значение 0 % эквивалентно белому, а 100 % — черному).
Режим градаций серого использует диапазон, определенный параметрами рабочего пространства, заданными в диалоговом окне «Настройка цветов».
Битовый режим
Битовый режим представляет каждый пиксел изображения одним из двух значений (черный или белый). Изображения в этом режиме называются битовыми (1-битными), поскольку на каждый пиксел приходится ровно один бит.
Режим «Дуплекс»
В режиме «Дуплекс» создаются монотонные, дуплексные (двуцветные), триотонные (трехцветные) и тетратонные (четырехцветные) изображения в градациях серого с использованием от одной до четырех заказных красок.
Режим «Индексированные цвета»
Режим «Индексированные цвета» выдает 8-битные изображения, содержащие не более 256 цветов. При преобразовании в режим индексированных цветов Photoshop строит таблицу цветов изображения (CLUT) , в которой хранятся и индексируются цвета, используемые в изображении. Если цвет исходного изображения отсутствует в этой таблице, программа выбирает ближайший из имеющихся цветов или выполняет дизеринг для имитации недостающего цвета.
Хотя палитра цветов этого режима ограниченна, он позволяет уменьшить размер файла изображения, при этом сохраняя качество изображения, необходимое для мультимедийных презентаций, веб-страниц и т. п. Возможности редактирования в этом режиме ограниченны. Если необходимо большое редактирование, следует временно перейти в режим RGB. В режиме индексированных цветов файлы можно сохранять в следующих форматах: Photoshop, BMP, DICOM (медицинский формат цифровых изображений и связи), GIF, Photoshop EPS, формат больших документов (PSB), PCX, Photoshop PDF, Photoshop Raw, Photoshop 2.0, PICT, PNG, Targa® и TIFF.
Многоканальный режим
Изображения в многоканальном режиме содержат 256 уровней серого для каждого из каналов и могут пригодиться при специализированной печати. Такие изображения можно сохранять в следующих форматах: Photoshop, Large Document Format (PSB), Photoshop 2.0, Photoshop Raw и Photoshop DCS 2.0.
При преобразовании изображений в многоканальный режим могут оказаться полезны следующие сведения.
Слои не поддерживаются, и поэтому выполняется их сведение.
Цветовые каналы исходного изображения становятся каналами смесевых цветов.
При преобразовании изображения CMYK в многоканальный режим создаются голубой, пурпурный, желтый и черный каналы смесевых цветов.
При преобразовании изображения RGB в многоканальный режим создаются голубой, пурпурный и желтый каналы смесевых цветов.
Удаление канала из изображения RGB, CMYK или Lab автоматически преобразовывает это изображение в многоканальный режим путем сведения слоев.
Чтобы экспортировать многоканальное изображение, его нужно сохранить в формате Photoshop DCS 2.0.
Примечание. Изображения с индексированными и 32-битными цветами невозможно преобразовать в режим «Многоканальный».
Так уж сложилось, что большинство пользователей Photoshop после создания или обработки изображений не занимаются их выводом на печать, ограничиваясь домашним показом по монитору результатов своей деятельности друзьям или выкладыванием работ в Интернет. Но рано или поздно с этим сталкиваются многие. Вот тут-то и возникает проблема — несоответствие цветов на мониторе и на печати. Хорошо если обработанное изображение можно отнести в фотоцентр, где вам все сделают корректно. А если печать производится дома? Стоит ли надеяться на авось? Не проще ли научиться выполнять эти операции самому? Вот об этом мы сегодня и поговорим.
Предисловие
В продолжение темы приведу в пример часто задаваемый в этом случае вопрос. Позвольте, скажете вы, разве нельзя выполнить команду Image > Mode > CMYK [Изображение > Режим > CMYK] и решить проблему раз и навсегда? Дело в том, что метод, заданный по умолчанию в Photoshop для конвертации в режим CMYK, не берет в расчет определенные моменты, которые могут негативно и непредсказуемо отразиться на печати.
Все мы знаем, что режим RGB является методом визуального отображения изображения на экране посредством трех цветов: Red [Красный], Green [Зеленый] и Blue [Голубой], после смешения пикселей которых получается необходимый оттенок. А CMYK представляет собой распределение Cyan [Голубой], Magenta [Сиреневый], Yellow [Желтый] и Black [Черный] цветов для реализации сетей смещения, которые распределяют образцы точек с переменной плотностью и размером на «листе бумаги» — именно это и дает возможность получить необходимый цвет. Когда мы смотрим на CMYK-изображение, то наблюдаем лишь симуляцию режима: на самом деле мы видим RGB-режим, в который на лету было переведено изображение для показа, потому что монитор не поддерживает CMYK-метод вывода.
Точечное увеличение
Итак, для корректного конвертирования изображения в CMYK-режим необходимо решить несколько проблем, прежде всего Dot Gain [Увеличение точки]. После того, как изображение уже напечаталось, легко заметить, что оно состоит из маленьких пятен, сделанных чернилами принтера. В зависимости от качества используемой бумаги они (пятна) имеют расширение от центра к внешним сторонам.
Для проверки принтера я обычно отдаю на печать паттерн, состоящий из точек диаметром 1 миллиметр. Первоначально точки взаимодействуют с листом бумаги аналогичного диаметра, но спустя некоторое время могут увеличить свои значения, что приводит к небольшому изменению цветов. Связано это может быть как с некачественной бумагой, так и с плохими чернилами. В Photoshop у вас есть возможность регулировать процесс печати этих точек, управлять их яркостью перед окончательным выводом. Делается это посредством меню File > Print with Preview [Файл > Печать с Предварительным просмотром] параметр Dot Gain [Точечное увеличение]. Итак, для соответствия в данном случае (когда произошло увеличение точек в размерах) требуется уменьшение точек, чтобы расширение стало равным одному миллиметру.
Общее количество чернил
Второй проблемой является распределение чернил на бумаге, их общее количество. Для того, чтобы избежать попадания чернил по одним тем же участкам на бумаге, необходимо чтобы сумма их четырех значений не превышала 300.
Примечание: 300 как максимальное количество на самом деле является средним значением — неким универсалом. Дело в том, что большинство газет и журналов задают в качестве предела даже меньшие значения, поэтому прежде, чем отдавать изображение в печать, рекомендую узнавать эти параметры. Например, можно распределить цвета следующим образом (правильный способ): 90C, 90M, 100Y и 0K — таким образом получается сумма 280 (90+90+100+0). А вот такое распределение будет уже неправильным: 100C, 100M, 100Y и 100K, потому что в этом случае сумма будет равна 400. Главное — реально понимать, что визуально соотношение 20C, 20M, 20Y и 20K выглядит так же, как и 0C, 0M, 0Y и 0K. О факторах, на это влияющих, было сказано выше.
Конвертирование в другой профиль
Теперь переходим к рассмотрению практической части дела. А именно будем брать под контроль все — ну, или почти все — факторы, которые могут негативно повлиять на печать изображения. Часто, создавая PSD-файл, содержащий несколько слоев, различные цветовые режимы и пр., невозможно отследить все изменения CMYK-режима. Поэтому большинство пользователей создают/обрабатывают изображение в RGB, применяют фильтры, которые недоступны в другой цветовой модели, и только по завершении работы конвертируют получившееся. Для этого существует несколько способов. Один из них — выполнение команды Image > Mode > CMYK [Изображение > Режим > CMYK]. Данный способ математически преобразует изображение, не обращая внимания на сопутствующие этой конвертации проблемы. Другой путь — выполнение команды Image > Mode > Convert to Profile [Изображение > Режим > Конвертировать профиль], где вам нужно найти область определения и выбрать из выпадающего меню Profile [Профиль] пункт Custom CMYK [Выборочный CMYK], после чего вам откроется диалоговое окно (рис. 1).
Установите параметры как на рисунке — они являются оптимальными.
Конец
Вот таким довольно запутанным с первого взгляда и довольно простым после тщательного рассмотрения способом достигается корректное конвертирование в CMYK-режим. Конечно, можно пользоваться и стандартными заготовками Photoshop, которые сделаны исходя из мировых стандартов, тем не менее, не всегда в нашей стране попадается именно тот стандарт, который предусмотрела Adobe. Приведенные в этой статье советы универсальны, поэтому степень риска минимальна. Если у вас возникнут какие-либо вопросы по данной статье, задавайте их на сайте
, «Экран» (Screen) и «Перекрытие» (Overlay) затемняет определённые области изображения, освещает определённые области изображения, или производит оба этих действия.
Этот, четвертый из важнейших режимов наложения, не имеет ничего общего с затемнением, подсветкой и контрастностью изображения, не случайно же он назван «Цветностью» (Color), и, если вы помните из пилотной статьи этого цикла, он находится в группе Компонентных режимов (Composite Modes) вместе с «Цветовым тоном» (Hue), «Насыщенностью» (Saturation) и т.д.
Режим «Цветность» на самом деле является комбинацией первых двух режимов в этой группе, т.е «Цветового тона» (Hue) и «Насыщенности».
Когда вы измените режим наложения слоя на «Цветность», только цвет слоя (то есть все цветовые оттенки по их величине насыщенности) вписывается в слой (слои), находящиеся под ним. Значения яркости этих цветов полностью игнорируются.
Режим «Цветность» позволяет добавлять или изменять цвета деталей или всего изображения без изменения значений яркости этих деталей или всего изображения.
Кроме того, режим «Цветность» — это полная противоположность режиму «Яркость» (Luminosity), который игнорирует все цвета в слое и смешивает только значения яркости, это мы рассмотрим в соответствующем материале .
Практический пример применения режима наложения «Цветность» (Color)
Одним из наиболее популярных применений этого режима является раскрашивание чёрно-белых изображений. Его использование позволяет добавить цвет в изображения, не изменяя первоначальные значения яркости. Просто добавьте новый пустой слой выше изображения и измените его режим наложения слоя на «Цветность», затем выберите инструмент «Кисть» (Brush Tool) из палитры инструментов, выберите нужный цвет и начинайте рисовать на слое, добавляя свой цвет.
Для примера я возьму старую чёрно-белую фотографию:
Скажем, мы хотим сохранить общий образ фотографии черно-белым, но, чтобы сделать фото более интересным, я хочу сделать розы в букете невесты красного цвета. Применение режима «Цветность» упрощает этот процесс. Во-первых, как сказано выше, следует добавить новый пустой слой над слоем с фото и изменить его режим наложения на «Цветность» (Color):
Теперь следует выбрать инструмент «Кисть» (Brush Tool) из палитры инструментов, выбрать красный цвет цветом переднего плана в цветовой палитре, увеличить масштаб отображения роз и начать рисовать на них.
Фотошоп поддерживает восемь цветовых режимов, переключаться между которыми вы можете при помощи соответствующих команд из меню Изображение > Режим (Image > Mode). Рассмотрим их по порядку.
Кроме того, рисующие инструменты сильно ограничиваются в своих возможностях.
Для перевода изображения в режим Битовый (Bitmap) его надо предварительно перевести в режим Градации серого (Grayscale). После этого становится доступной команда выбора битового режима. При ее вызове на экране появится окно настройки преобразования, показанное на рис. 3.3.
Рис. 3.3. Окно настройки преобразования изображения в режим Bitmap
В этом окне вы можете выбрать разрешение для результирующего изображения (группа Разрешение (Resolution), поле ввода Вывод (Output)). Вы можете выбрать метод, в соответствии с которым оттенки серого будут преобразованы в черный и белый цвета. Это делается при помощи раскрывающегося списка Использовать (Use). При выборе пункта Шаблон пользователя (Custom Pattern) вы можете задать шаблон при помощи списка Шаблон пользователя (Custom Pattern).
Для перевода изображения в режим градаций серого вызовите команду Изображение > Режим > Градации серого (Image > Mode > Grayscale).
СОВЕТ. Черно-белое изображение, сохраненное в режиме Градации серого (Grayscale), за нимает в памяти приблизительно в три раза меньше места, чем аналогичное изображение в режиме RGB.
Перевод картинки в дуплексный режим возможен только из режима Градации серого (Grayscale). После выбора команды Изображение > Режим > Дуплекс… (Image > Mode > Duotone…) на экране появится диалоговое окно, изображенное на рис. 3.4. Для предварительного просмотра результатов преобразования установите флажок Просмотр (Preview).
Рис. 3.4. Окно выбора красителей для дуплексного режима
В раскрывающемся списке Тип (Туре) выберите число красителей, которые будут использоваться при печати (Monotone — один краситель, Doutone — два красителя, Tritone — три, Quadtone — четыре). После этого для каждого из красителей (обозначаемых в окне Ink 1 (Краска 1), Ink 2 (Краска 2) …) задайте цвет. Для этого щелкните мышью на цветных квадратах и выберите цвет в появившемся диалоговом окне. Для определения кривой соответствия яркости монохромного изображения и красителя щелкните на квадрате с изображением кривой (по умолчанию она прямая) и задайте вид зависимости в появившемся окне (см. рис. 3.5).
Рис. 3.5. Определение зависимости плотности дуплексного красителя от яркости пикселов изображения
Изменить форму кривой можно, перемещая ее мышью на изображении или вводя значения в полях ввода. Вводимое значение определит плотность красителя при указанной рядом с полем яркости пиксела. На изображении кривой яркость пикселов откладывается по горизонтали.
Кроме выбора красителей (см. рис. 3.4), вы можете дополнительно скорректировать результаты наложения разных цветов (это делается после пробной распечатки). Для этого нажмите кнопку Наложение цветов (Overprint Colors) и в появившемся окне щелкните мышью на нужных цветных квадратах. Цифры рядом с квадратом указывают, какой комбинации красителей он соответствует.
Для перевода изображения в режим индексированных цветов используйте команду Изображение > Режим > Индексированные цвета (Image > Mode > Indexed Colors). Подробнее процедура преобразования будет рассмотрена в разделе, посвященном сохранению файлов в формате GIF.
Для перевода изображения в режим RGB воспользуйтесь командой Изображение > Режим > RGB (Image > Mode > RGB).
Для того чтобы перевести изображение в этот режим, используйте команду Изображение > Режим > CMYK (Image > Mode > CMYK). Возможности программы при работе в этом режиме несколько ограничены.
В этом режиме вы не сможете использовать некоторые возможности Фотошоп, но возможность отдельно редактировать, например, канал яркости может оказаться полезной. Для перевода изображения в режим Lab вызовите команду Изображение > Режим > Lab (Image > Mode > Lab).
Различные цветовые режимы:
- Режим RGB (миллионы цветов)
- Режим CMYK (цвета четырехцветной печати)
- Режим индексированных цветов (256 цветов)
- Режим градаций серого (256 оттенков серого)
- Битовый режим (2 цвета)
Цветовой режим, или режим изображения, определяет, как объединяются цвета на основе количества каналов в цветовой модели. Разные цветовые режимы дают различные уровни детализации цвета и размер файла. Например, используйте цветовой режим CMYK для изображений в полноцветной печатной брошюре, а цветовой режим RGB для изображений, предназначенных для Интернета или электронной почты, чтобы уменьшить размер файла, сохраняя достоверность цветов.
Цветовой режим RGB
Режим RGB в Photoshop использует модель RGB, назначая каждому пикселу значение интенсивности. В изображениях с 8 битами на канал значения интенсивности находятся в диапазоне от 0 (черный) до 255 (белый) для каждого из RGB-компонентов цвета (красный, зеленый, синий). Например, ярко-красный цвет имеет значение R=246, G=20 и B=50. Если значения всех трех компонентов одинаковы, получается затемнение нейтрально-серого цвета. Если значения всех компонентов равны 255, то получается чистый белый, а если 0, то чистый черный.
Чтобы воспроизвести цвета на экране, в изображениях RGB используются три цвета, или канала . В изображениях, содержащих 8 бит на канал, каждый пиксел содержит 24 бита (3 канала по 8 бит) цветовой информации. В 24-битных изображениях три канала позволяют воспроизводить до 16,7 миллиона цветов на пиксел. В 48-битных (16 бит на канал) и 96-битных (32 бита на канал) изображениях каждый пиксел может воспроизводить еще больше цветов. Помимо того что модель RGB является режимом по умолчанию для новых изображений, создаваемых в Photoshop, она еще используется для отображения цветов компьютерными мониторами. Это означает, что при работе в цветовых режимах, отличных от RGB (например, в CMYK), Photoshop конвертирует изображение в RGB для отображения на экране.
Несмотря на то что RGB является стандартной цветовой моделью, точный диапазон отображаемых цветов может быть разным в зависимости от приложения и устройства вывода. Режим RGB в Photoshop изменяется в зависимости от параметров настройки рабочего пространства, установленных в диалоговом окне «Настройка цветов» .
Режим CMYK
В режиме CMYK пикселу для каждой из триадных красок присваивается значение в процентах. Самым светлым цветам (цветам подсветки) назначается меньшее значение, а более темным (цветам тени) — большее. Например, ярко-красный цвет может состоять из 2 % голубого, 93 % пурпурного, 90 % желтого и 0 % черного. Если в изображениях CMYK все четыре компонента равны 0 %, то получается чистый белый цвет.
Режим CMYK предназначен для подготовки изображения к печати с использованием триадных цветов. В результате преобразования RGB-изображения в CMYK получается цветоделение . Если исходное изображение было RGB, его лучше всего отредактировать в режиме RGB и только в самом конце редактирования преобразовать в CMYK. В режиме RGB команды «Параметры цветопробы» позволяют имитировать эффекты преобразования в CMYK, не изменяя сами данные. В режиме CMYK можно также работать непосредственно с изображениями CMYK, полученными со сканера или импортированными из профессиональных систем.
Несмотря на то что CMYK — это стандартная цветовая модель, точный диапазон воспроизводимых цветов может различаться в зависимости от печатной машины и условий печати. Режим CMYK в Photoshop изменяется в зависимости от параметров настройки рабочего пространства, установленных в диалоговом окне «Настройка цветов» .
Цветовой режим Lab
Цветовая модель L*a*b* (Lab) Международной светотехнической комиссии основана на восприятии цвета человеческим глазом. В режиме Lab числовые значения описывают все цвета, которые видит человек с нормальным зрением. Поскольку значения Lab описывают, как выглядит цвет, а не сколько конкретной краски требуется устройству (например, монитору, настольному принтеру или цифровой камере) для воспроизведения цветов, модель Lab считается аппаратно-независимой цветовой моделью. Системы управления цветом используют Lab в качестве справочника цветов, чтобы получать предсказуемые результаты при преобразовании цвета из одного цветового пространства в другое.
В режиме Lab есть компонент яркости (L), который может находиться в диапазоне от 0 до 100. В палитре цветов Adobe и на панели «Цвет» компоненты a (зелено-красная ось) и b (сине-желтая ось) могут иметь значения в диапазоне от +127 до –128.
Изображения Lab можно сохранять в следующих форматах: Photoshop, Photoshop EPS, Large Document Format (PSB), Photoshop PDF, Photoshop Raw, TIFF, Photoshop DCS 1.0 и Photoshop DCS 2.0. 48-битные (16 бит на канал) изображения Lab можно сохранять в форматах Photoshop, Large Document Format (PSB), Photoshop PDF, Photoshop Raw и TIFF.
Примечание.
Файлы в форматах DCS 1.0 и DCS 2.0 в момент открытия преобразуются в CMYK.
Режим градаций серого
В режиме градаций серого в изображениях используются различные оттенки серого цвета. В 8-битных изображениях допускается до 256 оттенков серого. Каждый пиксел изображения в градациях серого содержит значение яркости в диапазоне от 0 (черный) до 255 (белый). В 16- и 32-битных изображениях количество оттенков серого значительно больше.
Значения оттенков серого также могут быть выражены в процентах суммарного покрытия черной краской (значение 0 % эквивалентно белому, а 100 % — черному).
Режим градаций серого использует диапазон, определенный параметрами рабочего пространства, заданными в диалоговом окне «Настройка цветов» .
Битовый режим
Битовый режим представляет каждый пиксел изображения одним из двух значений (черный или белый). Изображения в этом режиме называются битовыми (1-битными), поскольку на каждый пиксел приходится ровно один бит.
режим «Дуплекс»
В режиме «Дуплекс» создаются монотонные, дуплексные (двуцветные), триотонные (трехцветные) и тетратонные (четырехцветные) изображения в градациях серого с использованием от одной до четырех заказных красок.
Режим «Индексированные цвета»
Режим «Индексированные цвета» выдает 8-битные изображения, содержащие не более 256 цветов. При преобразовании в режим индексированных цветов Photoshop строит таблицу цветов изображения (CLUT) , в которой хранятся и индексируются цвета, используемые в изображении. Если цвет исходного изображения отсутствует в этой таблице, программа выбирает ближайший из имеющихся цветов или выполняет дизеринг для имитации недостающего цвета.
Хотя палитра цветов этого режима ограниченна, он позволяет уменьшить размер файла изображения, при этом сохраняя качество изображения, необходимое для мультимедийных презентаций, веб-страниц и т. п. Возможности редактирования в этом режиме ограниченны. Если необходимо большое редактирование, следует временно перейти в режим RGB. В режиме индексированных цветов файлы можно сохранять в следующих форматах: Photoshop, BMP, DICOM (медицинский формат цифровых изображений и связи), GIF, Photoshop EPS, формат больших документов (PSB), PCX, Photoshop PDF, Photoshop Raw, Photoshop 2.0, PICT, PNG, Targa® и TIFF.
Многоканальный режим
Изображения в многоканальном режиме содержат 256 уровней серого для каждого из каналов и могут пригодиться при специализированной печати. Такие изображения можно сохранять в следующих форматах: Photoshop, Large Document Format (PSB), Photoshop 2.0, Photoshop Raw и Photoshop DCS 2.0.
При преобразовании изображений в многоканальный режим могут оказаться полезны следующие сведения.
Слои не поддерживаются, и поэтому выполняется их сведение.
Цветовые каналы исходного изображения становятся каналами плашечных цветов.
При преобразовании изображения CMYK в многоканальный режим создаются голубой, пурпурный, желтый и черный каналы плашечных цветов.
При преобразовании изображения RGB в многоканальный режим создаются голубой, пурпурный и желтый каналы плашечных цветов.
Удаление канала из изображения RGB, CMYK или Lab автоматически преобразует это изображение в многоканальный режим путем сведения слоев.
Чтобы экспортировать многоканальное изображение, его нужно сохранить в формате Photoshop DCS 2.0.
Примечание.
Изображения с индексированными и 32-битными цветами невозможно преобразовать в режим «Многоканальный».
Преобразование нескольких изображений в CMYK в Photoshop
Необходимо преобразовать в CMYK в Photoshop? Допустим, вы разрабатываете и набираете книгу с большим количеством изображений. Вы закончили разметку всех страниц, и ваша последняя задача — подготовить изображения к печати. Все ваши изображения были либо отсканированы, либо сфотографированы, поэтому все они имеют цвет RGB (а не цвет CMYK, как того требует большинство офсетных принтеров). И большинство изображений — это JPG, хотя у вас может быть и несколько PNG.
Преобразовать каждое изображение в CMYK по отдельности — грандиозная задача.Предположим, у вас есть 50+ изображений или даже 1500+ изображений! Недавно я оказался в этой ситуации и делюсь с вами быстрым и простым способом конвертировать всех ваших изображений в CMYK за один раз с помощью действий пакетной обработки в Photoshop. (Звучит сложно, но это не так.)
Сначала упакуйте файл InDesign
Перед любой пакетной обработкой вам нужно упаковать файл InDesign (см. Стр. 300 в Book Design Made Simple или нажмите «Файл»> «Упаковать» и следуйте инструкциям).Когда вы упаковываете в InDesign, ваш файл InDesign копируется в новую папку, а все связанные изображения копируются в новую подпапку с названием «Ссылки». Таким образом, все ваши изображения будут в одном месте. При преобразовании в CMYK в Photoshop исходные изображения RGB останутся нетронутыми на их исходных местах. (Это важно! Если вы сделаете какие-либо ошибки или передумаете относительно каких-либо изображений, у вас всегда будут оригиналы, к которым можно вернуться.)
Как работает пакетная обработка
Сначала вы запишите шаги (называемые действиями ), которые вы предпринимаете для преобразования в CMYK в Photoshop, и сохраните эту серию действий под именем.Затем вы запустите записанную серию действий со всеми изображениями в папке Links одновременно (это часть пакетной обработки).
Пример набора действий
Сначала я объясню действия, которые я использовал с изображениями, а затем я расскажу вам, как записывать действия и запускать пакетный процесс. Вот действия, которые я использовал:
- Откройте изображение в Photoshop — конечно, вам понадобится этот экшен!
- Преобразование изображения из RGB в CMYK — для некоторых цифровых принтеров и принтеров POD больше не требуется преобразование файлов изображений в CMYK, но если вашему принтеру требуются изображения CMYK, вам потребуется это действие.
- Сглаживание изображения — некоторые камеры и сканеры сохраняют изображение на слое 0 или 1 вместо фонового слоя, поэтому сглаживание изображения уменьшает размер файла.
- Сохраните изображение как файл PSD — PSD — это собственный формат Photoshop (сохранение в формате TIF тоже нормально, но использование формата JPG для файлов CMYK не рекомендуется, поскольку при этом не учитывается информация, чтобы уменьшить размер файла).
- Закройте изображение .
Это все простые шаги в Photoshop, верно?
Вам нужно преобразовать несколько изображений из #RGB в #CMYK в #Photoshop? Вот быстрый способ сделать это с помощью действий пакетной обработки.https://goo.gl/2KQhQM Нажмите, чтобы твитнутьЗапись ваших действий
Панель действий.
В Photoshop откройте панель «Действия», щелкнув «Окно»> «Действия». Вы увидите сохраненные там наборы действий (и вы можете щелкнуть любую из стрелок, чтобы развернуть набор действий и просмотреть включенные в него шаги).
Чтобы записать собственный набор действий, щелкните раскрывающееся меню в правом верхнем углу и выберите «Новое действие». В диалоговом окне «Новое действие» введите имя для своего набора действий и нажмите «Запись».
Теперь вы увидите, что панель «Действия» имеет новое имя внизу, а символ записи (красный кружок внизу) горит, и идет запись.
Ваше первое действие — открыть изображение в Photoshop , поэтому нажмите «Файл»> «Открыть», перейдите в новую папку «Ссылки» в вашем пакете InDesign, выберите первое изображение и нажмите «Открыть». В вашем наборе действий появится новое действие под названием «Открыть»:
Второе действие — преобразовать изображение из RGB в CMYK , поэтому нажмите «Правка»> «Преобразовать в профиль», и вы увидите диалоговое окно «Преобразовать в профиль» (см. Снимок экрана ниже).В разделе «Пространство источника» вы увидите текущий цветовой профиль RGB вашего изображения. Щелкните раскрывающееся меню в поле «Профиль целевого пространства» и выберите цветовой профиль CMYK. Если ваш принтер имеет цветовой профиль, выберите его, но если нет, у вас есть несколько вариантов в зависимости от того, на какой бумаге вы печатаете:
- для мелованной бумаги выберите U.S. Sheetfed Coated v2. Скорее всего, вы печатаете книгу цветов на матовой или глянцевой бумаге (обе имеют покрытие), и ваши страницы будут печататься на офсетной листовой машине.Этот цветовой профиль является хорошим выбором даже для цифровой печати, поскольку используемая бумага имеет мелованное покрытие.
- для немелованной бумаги выберите U.S. Sheetfed Uncoated v2. Немелованная бумага используется для романов и научно-популярных книг и редко для цветной печати. Однако, если ваши цветные изображения будут напечатаны на немелованной бумаге, этот цветовой профиль будет хорошим выбором.
Когда вы выбрали подходящий цветовой профиль для целевой области, установите флажки, как показано ниже, и нажмите «ОК». Вы увидите, что в ваш набор добавлено новое действие под названием «Преобразовать в профиль».
Третье действие — это сгладить изображение , поэтому нажмите «Слой»> «Свести изображение», и вы увидите новое действие, добавленное к вашему набору, под названием «Свести изображение». (Если вариант «Сглаживание изображения выделен серым», это означает, что ваше изображение не нуждается в сведении. Если все ваши изображения сохранены на фоновом слое, ни одно из них не нуждается в сведении, и вы можете пропустить этот шаг.)
Четвертое действие — сохранить изображение как файл PSD . Щелкните Файл> Сохранить как, затем измените раскрывающееся поле Формат на Photoshop (*.PSD, * .PDD), как показано ниже, и нажмите Сохранить. Не изменяйте имя файла, только формат.
Ваш пятый и последний шаг — закрыть изображение . Щелкните Файл> Закрыть, чтобы закрыть изображение.
Теперь вы записали все пять шагов и увидите их в списке в действии RGB в CMYK. Остановите запись, щелкнув квадратный значок в нижней части панели «Действия». Ваш набор действий готов к работе!
Пакетная обработка ваших действий
Щелкните File> Automate> Batch, чтобы открыть диалоговое окно Batch (см. Снимок экрана ниже).В разделе «Воспроизведение» вверху выберите «Действия по умолчанию» и в раскрывающемся меню «Действие» выберите сохраненное действие «RGB в CMYK».
В разделе «Источник» выберите «Папка» в раскрывающемся меню «Источник». Нажмите кнопку «Выбрать» и найдите в новом пакете папку «Ссылки», содержащую копии всех ваших изображений. Установите флажок Override Action «Open» Commands.
В разделе «Место назначения» выберите «Папка» в раскрывающемся меню «Место назначения». Нажмите кнопку «Выбрать» и снова найдите папку «Ссылки» в новом пакете.Установите флажок «Переопределить команды« Сохранить как »».
Все остальные настройки можно оставить по умолчанию.
Нажмите ОК и наблюдайте за волшебством! Вы увидите, как каждое изображение мигает на экране, поскольку оно быстро открывается, конвертируется, сводится, сохраняется и закрывается. Обработка нескольких изображений займет секунды, а обработка 1500 изображений займет несколько минут.
По окончании обработки у вас будет два набора изображений в папке Links: изображения RGB (JPG или PNG) и изображения CMYK (PSD).
Повторное связывание изображений в файле InDesign
Изображения в вашем файле InDesign будут по-прежнему связаны с изображениями RGB в папке «Ссылки», поэтому вам потребуется повторно связать их с новыми файлами CMYK PSD.
К сожалению, я не знаю ярлыка для повторного связывания изображений с новым именем файла. (Несмотря на то, что ваши изображения были сохранены с тем же именем, расширение файла изменилось, и поэтому InDesign считает, что они имеют совершенно другое имя.)
Откройте файл InDesign в новом пакете и откройте панель «Ссылки», щелкнув «Окно»> «Ссылки».Выберите первое изображение в документе с помощью инструмента выделения. Вы увидите, что имя файла изображения выделено на панели «Ссылки», и это имя файла RGB с расширением JPG или PNG.
Чтобы связать выбранное изображение с его новым файлом CMYK PSD, щелкните значок «Вернуть ссылку» внизу (обведен кружком), найдите новый файл PSD в папке «Ссылки» и нажмите «Открыть».
Вам потребуется повторно связать каждое изображение, пока все изображения на панели «Связи» не будут иметь расширение PSD.Тогда все готово! И когда все файлы PSD связаны, вы можете просто удалить файлы JPG из папки «Ссылки», поскольку они в любом случае были копиями.
Надеюсь, вам будет полезно использовать пакетную обработку для преобразования в CMYK в Photoshop! Честно говоря, на объяснение уходит больше времени, чем на то, чтобы сделать. А как только вы настроите действие RGB в CMYK в Photoshop, вы сможете легко обрабатывать любую папку, полную изображений, в пакетном режиме.
Подробнее: Подготовка снимка экрана к печати »
Подробнее: Цифровая или офсетная печать — что лучше? »
И даже больше: Эволюция книжной обложки»
Простой дизайн книги.Вы можете сделать это сами.
Преобразовать RGB в CMYK | Mixam Print
При экспорте иллюстраций в PDF приложения Adobe предлагают множество предустановок. Это наше краткое руководство по экспорту в InDesign, Illustrator и Photoshop. (Другие приложения могут предлагать аналогичные функции)
Экспорт через Adobe InDesign
По завершении проверки работ в Adobe InDesign выберите «Файл»> «Экспорт». На панели «Место сохранения» убедитесь, что в раскрывающемся списке «Формат» выбран параметр «Adobe PDF (Печать)».На панели «Экспорт Adobe PDF» выберите «Качество печати», чтобы получить большинство необходимых нам настроек. Для получения дополнительной информации вы можете прочитать наше полное руководство по экспорту PDF здесь.
Хотя настройки цвета по умолчанию в «Качество печати» покрывают большую часть наших потребностей, мы рекомендуем, чтобы в разделе «Вывод» для параметра «Преобразование цвета» было установлено значение «Без преобразования цвета», а в «Политике включения профиля» было установите как «Не включать профили». Если вы не настроили все точно так, как мы требуем, это позволит избежать включения противоречивой информации в PDF-файл.
Экспорт через Adobe Illustrator
В отличие от InDesign, в Adobe Illustrator нет возможности экспортировать как PDF. Вместо этого вам нужно выбрать «Файл»> «Сохранить как», а затем сохранить копию в формате PDF. Вы столкнетесь с той же панелью создания PDF, что и в InDesign; используйте те же настройки, которые указаны в разделе выше. При сохранении не забудьте выбрать «Сохранить как копию», иначе вы можете потерять несохраненную работу.
Сохранить как Adobe PDF в Photoshop
Adobe Photoshop также использует технику «Сохранить как» для создания PDF-файлов.Выберите «Файл»> «Сохранить как» и выберите «Photoshop PDF» в раскрывающемся меню «Формат». здесь также лучше всего выбрать «Сохранить как копию», чтобы не потерять несохраненную работу.
СОВЕТ. Если вы регулярно экспортируете для нас изображения, вы можете настроить пресет печати и присвоить ему ярлык «Mixam», чтобы обеспечить одинаковые настройки цвета для каждого экспорта.
Как изменить RGB на CMYK в Photoshop CS5
Программа Adobe Photoshop CS5предоставляет вам невероятное количество инструментов, которые вы можете использовать для редактирования и создания изображений.Но это также позволяет вам контролировать характеристики файла. Например, вы можете столкнуться со многими ситуациями, когда вам нужно разрабатывать изображения с различными цветовыми режимами (такими как RGB или CMYK), чтобы они печатались или отображались точно при добавлении в конечный продукт. Итак, если вы начали работать с изображением в цветовом режиме RGB, но оно должно быть в режиме CMYK, вы можете выполнить следующие шаги, чтобы внести изменения.
Как преобразовать изображение RGB в CMYK в Photoshop CS5
Всякий раз, когда вы переключаете цветовые режимы в Photoshop, некоторые цвета не будут обрабатывать преобразование так же, как другие.Поэтому, хотя всегда предпочтительно начинать изображение с правильного цветового режима, чтобы избежать этих изменений, полезно следить за цветами в вашем изображении до и после преобразования. Это позволит вам выявить любые проблемы, которые могли возникнуть при переключении цветовых режимов.
Согласно сайту поддержки Adobe, всегда рекомендуется сохранять резервную копию изображения перед его преобразованием и выравнивать слои файла, если слои в преобразованном файле не нужны. Выполнив эти задачи, выполните следующие действия, чтобы переключить цветовые режимы.
Шаг 1. Откройте изображение, которое нужно преобразовать в Photoshop CS5.
Шаг 2: Щелкните Изображение вверху окна.
Шаг 3. Щелкните Mode , затем щелкните CMYK Color .
Шаг 4. Выберите параметр Объединить , если вы хотите объединить все слои в один слой, или выберите параметр Не объединять , чтобы сохранить текущие слои.
Как упоминалось ранее, существует очень большая вероятность того, что некоторые из ваших цветов изменятся, особенно действительно яркие и живые цвета. Ознакомьтесь с этой статьей, чтобы узнать о некоторых полезных методах восстановления исходного состояния изображения.
Вы готовы перейти на Photoshop CS6? Вы можете приобрести ее как подписку, которая будет иметь гораздо более низкую начальную стоимость, чем покупка программы напрямую. Щелкните здесь, чтобы проверить расценки на трехмесячную карту подписки.
Мэтью Берли пишет технические руководства с 2008 года. Его статьи были опубликованы на десятках различных веб-сайтов и были прочитаны более 50 миллионов раз.
После получения степени бакалавра и магистра компьютерных наук он несколько лет проработал в сфере управления ИТ для малых предприятий. Однако сейчас он работает полный рабочий день, пишет онлайн-контент и создает веб-сайты.
Его основные писательские темы включают iPhone, Microsoft Office, Google Apps, Android и Photoshop, но он также писал и на многие другие технические темы.
СвязанныеОтказ от ответственности: Большинство страниц в Интернете содержат партнерские ссылки, в том числе некоторые на этом сайте.
Можно ли преобразовать изображения RGB в CMYK в Photoshop elements 12 или 6 Lighroom?
Как пакетно конвертировать изображения RGB в CMYK
Привет
Может ли кто-нибудь пошагово объяснить, как преобразовать пакет изображений RGB в CMYK?
Заранее спасибо
Если вы не хотите использовать Photoshop для преобразования bact, есть несколько способов, включая лоты и Image Procesor в разделе файл> контроллер или файл> Скрипты PS.
Однако я предпочитаю использовать сценарий от Рассела Брауна: Image Processor Pro, через мост:
http://www.russellbrown.com/scripts.html
Как и другие подобные преобразующие изображения:
http://www.scriptsrus.TalkTalk.NET/
Оба позволяют выполнять несколько преобразований одновременно, разных размеров и типов файлов, а также действий, выполняемых до или после преобразования.
Возможно преобразование RGB в CMYK в PES 11 & quest;
Мой внешний принтер использует только CMYK, и когда они конвертируют мое изображение из RGB в CMYK, распечатанный цвет отличается от цвета, который я вижу на своем экране.Я искал в сообществе ранее заданный аналогичный вопрос, но обсуждения дают мне PES 11. Спасибо.
Это то же самое для всех версий PSE: Нет. Adobe очень строго следит за сохранением, что в качестве одного из различий между PSE и Psalm вы можете спросить в своей полиграфической службе, соблюдают ли они. Как правило, они будут, но за дополнительную плату. Если вам нужно делать это часто, вам следует подумать об обновлении до CC.
Можно ли удалить пятна с видеоизображений с помощью Photoshop cc & quest;
Можно ли удалить пятна с видеоизображений с помощью Photoshop cc?
Еще раз, покажите нам эталонные скриншоты и мы посоветуем.В противном случае это могло бы стать бесконечной теоретической дискуссией. В зависимости от того, что вы хотите сделать, вы можете импортировать видео напрямую, используя слой -> новый видеослой, например, что скрывает скрытые сайты с помощью капли кисти на слое на изображениях, но вам также может потребоваться создать отдельные слои для каждое изображение использует скрипт «кадры для слоев», так что вы можете рисовать на каждом из них индивидуально. На самом деле слишком много неясного, а возможности потенциально безграничны …
Милениум
Преобразование RGB в CMYK и изображение RGB
Привет.
Интересно, есть ли у кого-нибудь опыт преобразования RGB в CMYK и изображение RGB?
У меня был TIF в RGB, затем я преобразовал его в CMYK, но я подумал, что лучше оставить в RGB, поэтому преобразовал. Я читал, что он хотел вызвать потерю данных, но я ничего не вижу на изображении, оно всегда очень велико, и 2 файла RGB также имеют одинаковый размер. Есть ли способ как-то сравнить разрешение двух изображений или как я могу увидеть, что я потерял в результате двух преобразований?
Спасибо за помощь
Вы написали:
«Я прочитал, что он хотел вызвать потерю данных, но я ничего не вижу на изображении.
Потеря данных, о которой вы говорите, связана с компромиссом, когда цвета RGB выходят за пределы диапазона доступных цветов печатных красок. В таком случае при преобразовании RGB в CMYK выполняются подстановки на основе вашего выбора «Параметр преобразования»> намерения, указанного в «Правка»> «Настройки цвета». Хорошая новость заключается в том, что если вы не видите изменения цвета при переключении с RGB на CMYK и наоборот, это означает, что ни один из цветов в режиме RGB не выходит за пределы диапазона чернил CMYK.Я предлагаю, что намерение, более подходящее для переключателей режимов, таких как тот, который вы упомянули, относительная колориметрия, является более практичным выбором.
В режиме RGB нажатие Cmd + покажет изменение цвета, если цвета выходят за пределы диапазона чернил. Другой сигнал — восклицательный знак рядом с числами CMYK на информационной панели. Чтобы увидеть, на какие области изображения влияет ограничение печатной краски, выберите «Просмотр»> «Предупреждение о гамме».
Нужно ли преобразовывать фотографии RGB в CMYK, если вы просто печатаете дома & quest;
Я новичок в творческом наборе и использую InDesign для презентации в классе.Мне сказали, что я должен преобразовать изображения фотошопа, которые я использую для печати из RGB в CMYK, но я просто в типографии на моем маленьком Deskjet.
Второй вопрос: если это необходимо, зачем делать предупреждение в фотошопе, говоря: «Вы собираетесь преобразовать в CMYK с помощью профиля« U.S. Web Coated (SWOP) v2 ». Это может не то, что вы намеревались. «Что это значит, и я просто игнорирую это?
Заранее благодарю за любой совет, который у вас может быть!
Совет, который вы получили, был специально предназначен для отправки из проекта на печатную машину CMYK.Преобразование в CMYK было традиционным требованием для этих задач, поскольку в те времена, когда большая часть изображений была распечатана, а больше распечатанных изображений отправлялось на печатную машину CMYK.
Но это было правдой уже несколько лет. Некоторые рабочие процессы InDesign могут использовать изображения RGB, если вы сконфигурируете InDesign для преобразования в вывод CMYK, или если преобразование будет выполнять цифровая печатная машина. Многие цифровые принтеры House и новые цифровые принтеры настроены для работы с изображениями RGB. Например, вы не отправляете изображения CMYK в лабораторию, в которой были напечатаны увеличенные изображения и сделаны фотокниги, вы отправляете RGB.Что касается вашего дома для струйной печати, в нем используются разные цвета, такие как CMYK с веб-покрытием США (SWOP) (некоторые принтеры используют шесть чернил или более), поэтому преобразование в CMYK даже не соответствует используемым чернилам.
Это причина, по которой вы видите предупреждающее сообщение. Это уже не мир, в котором все изображения конвертируются в CMYK для печати, если Photoshop хочет убедиться, что это действительно то, что вам нужно. Потому что, если вы конвертируете в CMYK, когда вам не нужно, ваши изображения будут выглядеть хуже, потому что CMYK не обеспечивает количество цветов RGB.
Можно ли открыть файл EPS в Adobe Photoshop elements 11 & quest;
Здравствуйте!
Я хотел бы знать, есть ли способ открыть и создать файл .eps в Photoshop elements 11?
Приветствуйте их
Ноа
Нет, извините.
Следующие форматы больше не поддерживаются в PSE11:
1 диафильм (FLM)
2. беспроводной BMP (WBM, WBMP)
3 шт.
4 Targa (TGA, VDA, ICB, VST)
5 Photoshop RAW (RAW)
6 PICT (PCT, PICT) Файл
7 Scitex CT (TBS)
8 Photoshop EPS (EPS)
9 EPS TIFF Preview (EPS)
10 общих EPS (AI3 AI4 AI5 AI6, AI7, AI8, PS, EPS.I, EPSF, PSB)
11. Формат форума
12 Photoshop 2.0
13 псевдоним PIX
14. PICT-ресурс
Требуется настройка цвета от RGB до CMYK
Привет всем
Мы сделали фото для брошюры и преобразовали RGB в CMYK.
Могу ли я выбрать любую настройку цвета в моем Photoshop CS5 (у меня есть MAC)
Если печать осуществляется совместно, лучше всего отправлять только изображения профиля RGB.
Вы получите бумагу, пока не напечатаете гонку?
Я рекомендую прочитать вам об управлении цветом (например, в справке или http://www.gballard.net/psd/cmstheory.html).
Фотографии RGB и CMYK PDF
Здравствуйте,
Пресса попросила меня создать файл PDF CMYK для печати. Нужно ли мне менять все мои фотографии из RGB в CMYK, или этого достаточно для печати в PDF со свойствами CMYK?
Экспорт в PDF с использованием настроек печати автоматически преобразует RGB в CMYK.
Боб
Слой, объединенный после использования профиля преобразования из RGB в CMYK
Привет всем
Я конвертирую рисунок, напечатанный в фотошопе cs5, из RGB в CMYK. Мой слой слился после использования профиля преобразования из RGB в CMYK.
После этого я сохраняю файл и закрываю его, и у меня не было резервной копии этого файла.
Теперь, пожалуйста, подскажите, как мне восстановить все мои слои.
Мне не нужны эти слои обратно… Пожалуйста, помогите мне
Наконец вы все говорите, что пути назад нет …
, потому что я проверил сглаживание при конвертации.
Назад дороги нет, я позабочусь об этом в будущем
Всем спасибо
Как автоматически преобразовывать объекты RGB & период;
У меня проблема с автоматизацией предварительного контроля при доставке PDF-файлов для печати некоторым из наших партнеров, отказов на основе векторных объектов, использующих цветовую диаграмму RGB.Моя задача — быть посредником между креативным агентством, которое разрабатывает нашу рекламу, и выпускать ее для журналов, которые используют ее для печати. Я обычно немного изменяю размер файлов в зависимости от каталога, проверяю правильность связанных изображений и поэтому небольшое обновление, это должно быть просто классная вещь. К сожалению, во многих файлах нашего агентства используется сочетание оттенков RGB и CMYK для объектов, и это неоднократно приводило к тому, что один из наших партнеров использовал автоматизированное программное обеспечение перед полетом, а затем мне приходилось отслеживать каждый объект и преобразовывать их, просматривая файлы несколько раз, если мне не хватает.Хотя Illustrator не является идеальной программой для печатной рекламы, я хочу решить ее гораздо проще, если документ находится в профиле CMYK, тогда я никогда не получу отказа для цветовой диаграммы RGB, поскольку они конвертируются. Можно ли автоматически проверять цветовую диаграмму RGB в InDesign или приносить отмеченные на шаге пакета (кажется, не уловка).
Спасибо!
Делает PDF?
Довольно легко определить профиль предварительной проверки в идентификаторе для флага цвета RGB, и вы должны иметь возможность автоматически преобразовывать указанный профиль CMYK при экспорте цвета, если вы используете правильные настройки.
По большей части, это похоже на потребности файла PDF для реализации предопределенного экспорта для преобразования цвета в принтер, указанный в профиле.
Печать объектов в Illustrator CMYK & comma; фон в Photoshop RGB
Это то, что я сделал некоторое время без каких-либо проблем, но я хотел бы знать, является ли это «правильной» или «хорошей» техникой.
Собственно собирая что-то для печати, я работаю в Illustrator, с текстом и некоторыми объектами, например, векторами.Затем настройте мой фон в Photoshop.
Документ Illustrator настроен как CMYK, но фон в RGB, это позволяет мне использовать такие вещи, как наложение фильтра и т. Д.
Затем я помещаю фон в Illustrator и просто предполагаю, что цвета, которые не печатаются, будут скорректированы автоматически с помощью Illustrator для экспорта.
Правильно ли я предполагаю, что это хорошо?
Теоретически вы должны иметь возможность использовать изображения RGB в файлах CMYK, и функции (калибровка цвета), так называемое «управление цветом», обеспечат наилучшее преобразование CMYK, «возможное», в соответствии с целевым устройством вывода.
Однако требуется, чтобы вы работали и понимали, что рабочий процесс настроен должным образом «управляемый цвет» с правильными настройками вашего монитора на конечном устройстве печати (и, честно говоря, если вы это понимаете, вы бы не задавали этот вопрос).
На самом деле люди размещают изображения RGB в программах разметки (дизайна) страниц и десятилетиями без проблем. Часто они этого не признают, но это правда. На самом деле это сводится к двум соображениям:
- Насколько важны цвета растровых изображений?
- Насколько вы «разборчивы»?
Особенно, если вы один из создателей «чувствительного художника» примадонны, которые убеждены, что у них есть какая-то цветная сверхчеловеческая проницательность (заткни мне рот) и они просто слишком образованы, чтобы никогда не беспокоиться о чем-то настолько забавном, что технические соображения , то вам предстоит многому научиться, и вы никогда не будете удовлетворены хорошо сформированным выходным CMYK, а тем более реальным жестким и холодным физически неизбежным преобразованием RGB в CMYK на компромисс.
Но если текущий проект позволяет вам сосредоточиться на практике в отношении точности цветопередачи — к оригиналу и иметь реалистичные ожидания, большая часть автоматических преобразований рабочего процесса может подойти для ваших нужд.
Например, предположим, что растровое изображение — это мультфильм, или просто некая модель без цели. Во многих случаях незначительные изменения цвета на самом деле не проблема, потому что никто не имеет «истинного» цвета оригинала.
И наоборот, предположим, что растровое изображение является узнаваемым объектом.Вы бы не стали зеленовато-голубым небом или кем-то, кто устал бы побледнеть.
Это то, что я сделал некоторое время без каких-либо проблем, но я хотел бы знать, является ли это «правильной» или «хорошей» техникой.
Конечно, это не «правильно» или «хорошо». Рекомендуется использовать только CMYK с коррекцией цвета в изображениях CMYK в документах. Просто иногда для определенных типов проектов это не очень важно для всех целей.
Например, я часто создаю технические документы, которые по запросу доставляются с помощью двух составных символов и небольшого и эффективного интерактивного формата PDF.Разрабатываю отдельные версии документов RGB и CMYK; это было бы смешно. Используемые фотографии и векторная графика не критичны к цвету, а RGB работает очень хорошо.
Если вы серьезный дизайнер, вам следует поработать с изображениями CMYK (в большинстве случаев) и узнать больше о стандартной калибровке цвета, но также (и, вероятно, что еще более важно) узнать больше о коррекции цвета и о том, как Чтобы использовать преимущества RGB и CMYK и Lab, чтобы улучшить изображений для печати CMYK.
Еще я часто делаю рекламу для размещения в журналах. У меня есть полный CMYK, обычные допечатные и практические стандарты, строю их и кровью потею над реализацией оптимального цвета.
Документ Illustrator настроен как CMYK, но фон в RGB, это позволяет мне использовать такие вещи, как наложение фильтра и т. Д.
Другими словами, есть некоторые вещи, которые вы можете делать в RGB, но не можете делать в режиме CMYK. Угадайте, что: в этом нет ничего нового. Например, коррекция однотипных цветовых движений, критичных к цвету, довольно часто производится в Photoshop в RGB.Иногда я использую копию канала RGB для изменения каналов CMYK. Но когда изображение готово, оно конвертируется в CMYK для окончательного размещения на странице.
То же самое можно сделать в Illustrator. Вы можете работать с документом RGB и использовать эффекты RGB, если хотите, затем сгладить прозрачность и преобразовать все в CMYK. Учтите: вы можете использовать эффекты RGB в течение дня, но если вы хотите печатать с использованием стандартного CMYK, все ваши материалы цветоделения RGB будут преобразованы в CMYK до того, как чернила попадут на бумагу где-то .Просто дело , где будет. Вы можете управлять собой или доверить это какой-нибудь автомагии на этапе железной дороги (например, заброшенной).
Но если вы и используете изображения RGB в проектах для разделения CMYK, вы должны быть реалистами и понимать, что яркие неоновые цвета, которые вы видите на своем мониторе, просто не будут отображаться в режиме CMYK. Например, яркий синий цвет будет значительно обесцвечен, а голубой цвет — самые слабые чернила в CMYK. Если вы можете принять во внимание эти эмпирические правила и просто взять то, что получите.Но не ныть (как один из вышеупомянутых тонов), ваши результаты печати будут «плоскими», или «не яркими», или «беспорядочными», или «плохими».
ДЖЕТ
вопросов о векторных изображениях RGB или CMYK
Я не являюсь опытным пользователем Illustrator, поэтому, пожалуйста, говорите в общих чертах.
Я скачал несколько векторных изображений с сайта shutterstock.com. Мне нужно перейти с RGB на CMYK. Ниже показано, что происходит, когда я передаю цветовой профиль. Как я могу этого избежать? 1 изображение — RGB.2 изображения — CMYK.
Я использую Illustrator 5.1 на ПК.
Режимы наложения выглядят по-разному в разных цветовых пространствах, потому что на них не влияет управление цветом, но самое большое изменение происходит в градиентах. Если в работе используется один или несколько градиентов, просто переделайте их в пространстве цвета CMYK, и все будет в порядке. Для наилучшего соответствия, чтобы использовать управление цветом, вы должны сначала выбрать все и растрировать изображение для вывода с разрешением ppi.Затем при преобразовании в CMYK только цвета, выходящие за пределы допустимого диапазона, изменят ваш внешний вид.
У меня должен быть профиль RGB И CMYK в моем документе & quest;
Понятно — я дум-дум Indesign. У меня проблемы с распечатываемым буклетом. Один и тот же цвет синего цвета печатается по-разному. Два синих объекта на одной странице настолько различаются, что один из объектов выглядит фиолетовым и считается синим, как я ожидал.Я немного почитал форум, и мне интересно, не в том ли проблема, что я вырезал и вставил несколько графиков в Illustrator, которые могут использовать другой цветовой профиль, чем InDesign.
Войти в мое диалоговое окно. Выбранные кнопки «Назначить профиль» показывают, что я использую цветовые профили CMYK и RGB. Может в этом проблема? Если вы используете профиль только одного цвета в документе, который требует такой же согласованности цвета?
Обновление:
Я только что проверил цветовой профиль одной из изображений, импортированных из Illustrator, и это документ CMYK.Насколько мне известно, в моем удостоверении личности также был реализован CMYK. Что я сделал до сих пор: ввел в профили атрибутов и отключил профиль RBG, оставив только активный профиль CMYK. Но возможно ли, что я использую два разных профиля CMYK, и в этом проблема? Если да, то как преобразовать один и тот же профиль, чтобы синий цвет был одинаковым во всей брошюре?
Спасибо большое!
Можете дать мне какой-нибудь совет, буду очень признателен!
Спасибо
Брайан
Эти прекрасные технические ответы, вероятно, расскажут вам больше, что вам нужно знать… По сути, если вы создаете документ и хотите, чтобы он совпадал на 100%, вы будете работать в пространстве одного цвета, только и с рабочим профилем. Назначение изменит внешний вид цветов, но в зависимости от обстоятельств может привести к фатальной потере связи с исходными значениями цвета.
Сохраняйте профиль при создании объектов.
Если вы используете объект, который был создан в другом рабочем профиле, и этот профиль привязан / внедрен, вы можете преобразовать, но не назначить, повлиять на это, возможно, нарушит управление цветом и изменит внешний вид.Единственный раз, когда вы должны назначить, — это если объекту уже назначен профиль, и вы назначаете товар, который должен иметь объект.
Как уже упоминалось, применение таких эффектов, как перья и т. Д., Также может вызвать изменение цвета исходного намерения.
Возможности комбинировать собственные объекты RGB и CMYK и получить полное соответствие невелики, поскольку цвета часто преобразуются путем доступа к самой большой лаборатории в качестве промежуточного перевода (среди прочего) цветового пространства, и результат не является симметричным (если вы пойдете туда и обратно, вы не получите того же результата), и именно округленные значения вызывают небольшие смещения.Эти изменения неплохи для веб-материалов, но результаты часто непригодны для использования в прессе.
В зависимости от ваших настроек в InDesign вы можете правильно управлять цветом в различных объектах, которые плохо выглядят на экране, но также правильно конвертировать PDF для печати … но это уже другая история!
Делайте вещи простыми, чтобы работать в космосе!
Как сделать файл RGB или CMYK AI так, чтобы он оставался в цвете и запятой; несмотря на наличие черного & quest;
Я сдаюсь.Если для начала я представил все линии черным цветом, независимо от того, сколько цвета должно быть на иллюстрации, необходимо будет постоянно нажимать на регистрацию цвета / параметров / RGB или CMYK, чтобы продолжить работу в цвете. Завершите кривую, соедините концы, залейте красным … Нет, похоже, серой проволокой. Зайдите в цвет, ткните панель «Параметры», прокрутите вниз до RGB. Проверять. Вернемся к фигуре кривой. Отрегулируйте черную линию. Заполните … снова серым. Вернуться к панели цветов. И так далее. Можно ли объявить изображение «RGB» или даже «CMYK» и закрепить его? В смысле, тот же CMYK? Что включает в себя черный? А ты, CMYK? Пробовал Document Setup — разницы не было.
Единственное решение, которое я могу придумать после всего этого, — это полностью сбросить черный цвет и начать все рисунки с линий красной, синей, зеленой или темной крови. Есть ли у кого-нибудь лучшее решение?
Если вы выбираете свою линию, не отображается панель K 100% color?
Затем вы работаете с опцией оттенков серого.
Выберите линию, выберите: выбрать> тот же цвет контура.
Перейдите в Параметры панели цвета и переключитесь на CMYK.
Преобразование изображений RGB в CMYK с помощью Photoshop
Преобразование изображений RGB в CMYK с помощью Photoshop
- Марк-Энтони
- в руководствах
- опубликовано 27 декабря 2014 г.
Быстрый и простой способ преобразовать изображения RGB в CMYK — использовать панель «Действия» и пакетную автоматизацию в Photoshop.С помощью пакетной обработки в Photoshop вы можете сохранить все открытые документы или несколько файлов в папке на вашем компьютере.
Перед созданием действия для преобразования не забудьте установить настройки цвета CMYK в Photoshop. Для получения наилучших результатов проконсультируйтесь с вашим принтером; так как он или она может дать вам точный цветовой профиль, необходимый для ваших окончательных условий печати. например: мелованная или немелованная бумага, покрытие чернилами и т. д. В главном меню Photoshop перейдите в (Правка> Настройки цвета), чтобы установить правильный цветовой профиль для вашего задания на печать.
Преобразование RGB в CMYK
1.
Чтобы создать действие для преобразования цвета, откройте изображение в Photoshop («Файл»> «Открыть»), затем откройте панель «Действия» («Окно»> «Действия»). Нажмите кнопку «Создать новое действие» в нижней части панели.
2.
Затем назовите действие в текстовом поле («RGB to CMYK»). После того, как вы назвали свое действие, нажмите кнопку «Запись».
3.
Теперь, когда ваше действие записывается, перейдите в (Изображение> Режим> Цвет CMYK).Затем нажмите кнопку «Стоп» в нижней части панели действий. Теперь ваше действие создано и готово к использованию в пакетной автоматизации.
4.
Для пакетной обработки нескольких изображений в папке выберите (File> Automate> Batch…), откроется диалоговое окно с различными параметрами.
5.
Когда появится диалоговое окно, выберите действие «RGB to CMYK», которое мы сделали из списка действий в разделе «Воспроизведение». Затем выберите «Папка» в разделе источников и укажите, где на вашем компьютере будут располагаться изображения.Теперь вы можете выбрать папку назначения, в которой вы хотите, чтобы Photoshop сохранял преобразованные изображения.
Нажмите кнопку «ОК» в правом верхнем углу диалогового окна, и процесс пакетной обработки начнется.
* Примечание:
Действия, созданные в Photoshop, сохраняются в Панели действий. Вы всегда можете выполнить действие, проиграв его последовательность на панели с помощью кнопки «Воспроизвести» в нижней части панели действий. Вы также можете экспортировать свои действия, перейдя во всплывающее меню панели действий и выбрав в меню «Сохранить действие».Затем вы можете загрузить свое действие в другие системы или отправить их коллегам для использования.
RGB в CMYK (SWOP) — Cummings Printing
Перед открытием изображения RGB в Photoshop синхронизируйте настройки цвета для всех приложений Creative Suite с помощью Adobe Bridge. Эта синхронизация гарантирует, что цвета выглядят одинаково во всех приложениях Adobe Creative Suite.
Только для мелованной бумаги…
Откройте Adobe Bridge и перейдите к Edit / Color Settings и выберите North America Prepress 2
Для бумаги без покрытия…
Для настройки цвета при использовании немелованной бумаги вам необходимо создать собственный файл настроек цвета в Photoshop.
ШАГ 1. ВЫБЕРИТЕ НАСТРОЙКИ РЕДАКТИРОВАНИЯ / ЦВЕТА.
ШАГ 2: ВЫБЕРИТЕ «U.S. Web Uncoated v2 ».
ШАГ 3: ВЫБЕРИТЕ СОХРАНИТЬ И НАЗВАНИЕ ФАЙЛА «North America Prepress 2 Uncoated».
ШАГ 4: НАЖМИТЕ ОК, И ТЕПЕРЬ БУДЕТ ДОСТУПНО ВЫБРАТЬ В МОСТЕ ADOBE.
ШАГ 1: ОТКРЫТЬ ИЗОБРАЖЕНИЕ
При открытии изображения RGB выберите; Используйте встроенный профиль (вместо рабочего пространства), который будет учитывать встроенный профиль.Обычно это правильный выбор для всех цифровых изображений.
ШАГ 2: ПРЕОБРАЗОВАТЬ В ADOBE 98
Если ваше изображение RGB еще не было в цветовом пространстве AdobeRGB (1998), сейчас самое время его преобразовать. Перейдите в Edit / Convert to Profile и выберите Working RGB — Adobe 1998, который установлен по умолчанию.
ШАГ 3. НАСТРОЙКА И СОХРАНИТЬ КАК ADOBE 98
Когда изображение находится в пространстве RGB по умолчанию, отрегулируйте изображение по мере необходимости в RGB перед преобразованием в CMYK.Настройки цвета RGB имеют много преимуществ по сравнению с настройками CMYK. Также рекомендуется сохранить копию скорректированного изображения RGB для будущего использования. Убедитесь, что выбран «Встроить цветовой профиль».
Шаг 4. Отрегулируйте размер изображения
Отрегулируйте размер изображения, чтобы он был как можно ближе к размеру, необходимому для приложения макета. Правильный размер изображения позволяет сэкономить место на диске и скорость загрузки. Photoshop выполняет масштабирование лучше, чем в приложении для макета.Выберите Image / Image Size, если размер файла 72 dpi, снимите флажок Resample Image и измените разрешение на 300 dpi. Это уменьшит физический размер изображения.
В приведенном выше примере; Обратите внимание, что физический размер изображения изменяется с 24 дюймов при 72 точках на дюйм до 6,944 дюймов при 300 точках на дюйм. Это правильный способ настройки изображений перед импортом в макет.
Шаг 5. Преобразование в CMYK (SWOP)
Последний шаг — преобразование в CMYK.Перейдите к Edit / Convert to Profile и выберите Working CMYK (соответствующий профиль для Coated). Убедитесь, что параметры преобразования соответствуют приведенным ниже снимкам экрана для вашего конкретного рабочего процесса. Выберите «Сохранить как» и сохраните изображение CMYK. На этом этапе можно добавить профиль. Теперь изображение готово для размещения в приложении для верстки.
Как преобразовать изображения из RGB в CMYK в Photoshop — Fridgecrisis Games
Опубликовано Jaron на
Недавно я работал над файлами для ящика коллекционера деревень и столкнулся с проблемой — цветовой профиль, который я использовал для создания изображений, отличался от того, который требовался для принтера, и процесс преобразования профиля Photoshop делал мои цвета скучный.Мне нужен был способ более прямого управления конверсией.
Нужен быстрый ответ? Перейти к решению >>
Объявления
Теория цвета 101
Несколько замечаний на случай, если вы впервые слышите какие-либо из этих терминов. Компьютерные мониторы отображают цвет с помощью крошечных ламп RGB, (красный, зеленый и синий). Использование света для получения цвета — это пример аддитивного смешения цветов — чем больше цветов вы добавляете, тем ближе вы становитесь к белому.Таким образом, современные компьютерные экраны способны воспроизводить партий ярких цветов — около 16 миллионов из них.
Но для печати карточной игры на бумаге требуются чернила, и многие цветные принтеры используют картриджи CMYK (голубой, пурпурный, желтый и черный). Смешивание чернил или красок разных цветов — это пример субтрактивного смешения цветов — чем больше вы добавляете, тем ближе вы становитесь к черному или, по крайней мере, к какому-то темно-коричневому.
Эти два метода создания цветов сильно различаются, но приложения для редактирования изображений, такие как Photoshop, обычно неплохо справляются с имитацией ограниченных цветовых профилей CMYK на экранах RGB.Иногда это преобразование выявляет лишь незначительные визуальные различия, но в других случаях ваше изображение выглядит совершенно неверным. И вот тогда вам может понадобиться помочь.
Проблема
Независимо от моего окончательного намерения создать изображение, я почти всегда создаю свою мастер-копию в RGB. Это та же философия, которая требует сохранения мастер-копии с высоким разрешением — всегда можно понизить рейтинг по размеру и цвету изображения, но не работает наоборот.(Если вы не участвуете в телешоу. Улучшение !!)
Итак, следуя своим обычным методам, это изображение карты, которое я создал в RGB. Узор в виде шахматной доски получился красивым и ярким.
Когда я отправил этот файл производителю, они попросили меня преобразовать его в CMYK. Достаточно просто. Я использовал Правка> Преобразовать в профиль ... и изменил целевое пространство на мой рабочий профиль CMYK, U.S. Web Coated (SWOP) v2 . Магия фотошопа, вперед!
Внезапно красивый контраст в верхней части рисунка исчез — я использовал цвета, которые CMYK не мог воспроизвести.Я уже сгладил изображение и не хотел возвращаться к началу и выбирать новые цвета. Мне нужно было другое решение.
Объявления
Решение
- Photoshop имеет режим предварительного просмотра CMYK (
Ctrl + Y), который вы можете использовать, чтобы увидеть, как ваше изображение будет выглядеть в другом цветовом профиле, не внося этого изменения.
- При включенном режиме предварительного просмотра я открыл
Правка> Коррекция> Заменить цвет...и выбрал тот цвет, которым я был недоволен — в данном случае более светлый зеленый цвет в верхней части рисунка шахматной доски. - Я возился с настройками размытости, оттенка и яркости, пока не начал видеть больший контраст между светлым и темно-зеленым цветами.
- Как только я был доволен тем, как это выглядел, я принял эти настройки и произвел фактическое преобразование CMYK, используя
Edit> Convert to Profile ....
И вот результат!
Пролистайте слайд-шоу ниже, чтобы бок о бок увидеть разницу.Даже исправленная версия CMYK выглядит приглушенной рядом с версией RGB, но этого не избежать — по крайней мере, часть контраста оригинала была восстановлена.
Оценить этот пост
Объявления
.