Трансформация слоев в Adobe Photoshop
Для преобразования слоя или его выделенного фрагмента можно воспользоваться одной из команд во вложенном меню Edit — Transform.
К ним относятся следующие команды: Scale, Rotate, Skew, Distort, Perspective, Rotate 180°, Rotate 90° CW, Rotate 90° CCW, Flip Horizontal, Flip Vertical.
Или же можно воспользоваться командой Free Transform в меню Edit, которая позволит выполнить все эти преобразования в рамках одной операции. После выбора команды Edit — Free Transform слой или выделенный фрагмент слоя будет окружен границей с восемью маркерами, а на панели Options будет отображен целый ряд параметров, значения которых можно задавать непосредственно на панели Options.
Scale — чтобы отмасштабировать изображение внутри области необходимо перетащить один из восьми квадратных маркеров. Для выполнения пропорционального масштабирования необходимо перетащить угловой маркер с нажатой клавишей Или же можно непосредственно на панели Options задать значения для параметров W и H в процентах от исходного размера. Для того чтобы размеры менялись пропорционально необходимо щелкнуть на значке связи, который расположен между значениями параметров W и H.
Или же можно непосредственно на панели Options задать значения для параметров W и H в процентах от исходного размера. Для того чтобы размеры менялись пропорционально необходимо щелкнуть на значке связи, который расположен между значениями параметров W и H.Flip — чтобы перевернуть изображение необходимо переместить один из маркеров за противоположный ему маркер. Если, например, левый маркер перетащить правее правого маркера, то изображение повернется по горизонтали. Хотя если необходимо выполнить только переворот изображения проще воспользоваться командами Flip Horizontal и Flip Vertical из меню Edit — Transform.
Rotate — для поворота изображения необходимо подвести курсор мыши к угловому маркеру, так чтоб курсор мыши принял форму закругленной двухсторонней стрелки, нажать левую кнопку мыши и, продолжая удерживать кнопку нажатой, перетащить курсор. На панели Options можно задать угол поворота при помощи параметра Rotate.
Skew — чтобы скосить изображение необходимо перетащить боковой, верхний или нижний маркер с нажатой клавишей
Distort — изображение можно исказить, перетащив угловой маркер с нажатой клавишей Ctrl в Windows или Command на Macintosh.
Perspective — для создания перспективы необходимо перетащить угловой маркер с нажатыми клавишами Ctrl+Shift в Windows или Command+Shift на Macintosh. Если требуется перемещать две точки синхронно, то перетаскивать угловой маркер следует с нажатыми клавишами Ctrl, Alt
Чтобы принять преобразование необходимо нажать клавишу Enter в Windows (Return на Macintosh) или дважды щелкнуть левой кнопкой мыши внутри области.
Также можно нажать на кнопку на панели Options.
Чтобы отменить преобразование необходимо нажать клавишу Esc или нажать на кнопку на панели Options.
Выравнивание и распространение слоев в фотошопе
Вот документ, который я открыл на своем экране, показывающий некоторые деревянные блоки:
Оригинальный документ.
На данный момент блоки разбросаны повсюду, но я хотел бы расположить их в виде сетки 3х3. Если мы посмотрим на мою панель «Слои» , то увидим, что каждый блок находится на своем собственном слое над фоновым слоем . Я пошел дальше и переименовал каждый слой в зависимости от того, где я хочу, чтобы каждый блок появлялся в сетке («Слева вверху», «Сверху справа», «Снизу справа» и т. Д.):
Каждый блок появляется на своем собственном слое на панели «Слои».
Итак, как я могу переставить блоки внутри документа и выровнять их друг с другом? Что ж, я мог бы попытаться перетащить их на место вручную с помощью инструмента «Перемещение», но это займет время, и я сомневаюсь, что смогу выстроить их все идеально, просто «взглянув» на них. Лучшим и гораздо более простым способом было бы позволить Photoshop автоматически выполнять всю работу за меня, используя параметры выравнивания и распространения !
Чтобы получить доступ к параметрам выравнивания и распределения, нам нужно выбрать инструмент «Переместить» , поэтому я выберу его в верхней части панели «Инструменты»:
Выберите инструмент Move.
При выбранном инструменте «Перемещение» параметры «Выравнивание» и «Распределение» отображаются в виде серии значков на панели параметров в верхней части экрана. На данный момент значки отображаются серым цветом и недоступны, потому что у меня на панели «Слои» выбран только один слой, и нет особого смысла пытаться выровнять или распределить слой с самим собой:
Если выбран инструмент «Перемещение», параметры «Выравнивание» и «Распределение» отображаются на панели параметров.
Посмотрим, что произойдет, если я выберу несколько слоев. У меня уже есть верхний левый слой, выбранный в верхней части стека слоев:
Верхний левый слой в настоящее время выбран.
Я также выберу верхний центральный и верхний правый слои, удерживая нажатой клавишу Shift и щелкая верхний правый слой. При этом остается выбранный верхний левый слой, добавляется верхний правый слой к выделению, а также выбирается верхний центральный слой между ними, поэтому теперь все три слоя выбираются одновременно:
Выбор верхнего левого, верхнего центрального и верхнего правого слоев на панели «Слои».
Теперь, когда выбрано более одного слоя, становятся доступными параметры «Выровнять» и «Распределить». Давайте внимательнее посмотрим на них.
Параметры выравнивания
Первые шесть значков в строке являются опциями выравнивания. Слева направо у нас есть выравнивание верхних краев , выравнивание вертикальных центров , выравнивание нижних краев , выравнивание левых краев , выравнивание горизонтальных центров и выравнивание правых краев . Эти параметры будут выравнивать содержимое двух или более слоев на основе краев содержимого или центров содержимого:
Эти параметры будут выравнивать содержимое двух или более слоев на основе краев содержимого или центров содержимого:
Шесть опций выравнивания — верхние края, вертикальные центры, нижние края, левые края, горизонтальные центры и правые края.
Варианты распространения
Далее идут шесть параметров «Распределить», которые будут брать содержимое нескольких слоев и распределять их равномерно. Слева направо у нас есть Распределить верхние края , Распределить вертикальные центры , Распределить нижние края , Распределить левые края , Распределить горизонтальные центры и, наконец, Распределить правые края . Обратите внимание, что вам нужно выбрать сразу три или более слоев на панели «Слои», чтобы опции «Распределить» стали доступны:
Шесть опций «Распределить» — «Верхние края», «Вертикальные центры», «Нижние края», «Левые края», «Горизонтальные центры» и «Правые края».
Давайте посмотрим, как я могу использовать эти параметры выравнивания и распределения, чтобы легко перегруппировать блоки в моем документе. Как мы видели недавно, я выбрал верхний левый, верхний центральный и верхний правый слои на панели «Слои». Я собираюсь временно отключить другие блоки в документе, нажав на значок видимости каждого слоя . Вам не нужно отключать другие слои, чтобы использовать параметры выравнивания и распределения. Я делаю это только для того, чтобы нам было легче увидеть, что происходит в документе:
Выключите другие блоки, нажав на их значки видимости слоя.
Когда другие блоки отключены, остаются видимыми только блоки на трех выбранных мной слоях. Опять же, я отключил другие блоки здесь, чтобы нам было легче видеть, что происходит. Нет необходимости включать и выключать слои, чтобы использовать эти параметры:
Блоки в верхнем левом, верхнем центральном и верхнем правом слоях остаются видимыми.
Первое, что я хочу сделать, это выровнять эти три блока по горизонтали на основе верхних краев блоков.
Нажав на параметр «Выровнять верхние края».
Фотошоп смотрит на три блока, выясняет, какой из них ближе всего к верху документа, затем перемещает два других блока вверх, чтобы выровнять верхние края всех трех, и все это делается мгновенно:
Три блока теперь выровнены по своим верхним краям.
Я также хочу распределить три блока по горизонтали, чтобы они располагались на одинаковом расстоянии друг от друга, поэтому на этот раз (снова с тремя слоями, выбранными на панели «Слои»), я нажму на параметр « Распределить горизонтальные центры» на панели параметров. :
Нажав на параметр «Распределить горизонтальные центры».
Фотошоп снова смотрит на три блока, смотрит на то, где находится блок слева и где блок справа, затем перемещает центральный блок в положение, чтобы создать равное пространство между ними. Блоки с обеих сторон не двигаются. Перемещается только блок между ними:
Блоки с обеих сторон не двигаются. Перемещается только блок между ними:
Блоки теперь расположены на равном расстоянии друг от друга по горизонтали.
Теперь, когда верхние три слоя уже на месте, я включу средний левый и нижний левый слои, щелкнув их значки видимости на панели «Слои»:
Нажав на значки видимости для среднего левого и нижнего левого слоев.
Это включает эти два новых блока в документе. Синий «Т» блок находится в среднем левом слое, а оранжевый «Н» находится в нижнем левом слое:
Еще два блока появляются в документе.
Я хочу выровнять левые края этих двух новых блоков по левому краю блока «P» в верхнем левом углу, поэтому первое, что мне нужно сделать, это выбрать эти три слоя на панели «Слои». Я начну с нажатия на верхнем левом слое, чтобы выбрать его, а затем, удерживая нажатой клавишу Ctrl (Win) / Command (Mac), нажимаю на средний левый и нижний левый слои. Это выберет все три слоя одновременно:
Выбор верхнего левого, среднего левого и нижнего левого слоев.
Выбрав три слоя, я нажму на параметр « Выровнять левые края» на панели параметров:
Нажав на параметр «Выровнять левые края».
Фотошоп смотрит на три блока, выясняет, какой из них ближе всего к левой стороне документа, а затем перемещает два других блока влево, чтобы выровнять левые края всех трех:
Левые края блоков теперь выровнены.
Мне все еще нужно исправить расстояние между тремя блоками, но я вернусь к ним через минуту. Я собираюсь включить нижний центр и нижний правый слои, щелкнув по их значкам видимости:
Нажав на значок видимости для нижнего центра и нижнего правого слоя.
Это включает синие «O» (нижний центр) и красные «P» (нижний правый) блоки вдоль дна:
Два новых блока внизу теперь видны.
Я выберу сразу все три слоя, сначала щелкнув нижний левый слой на панели «Слои», затем удерживая нажатой клавишу Shift и щелкнув нижний правый слой. Все три слоя, включая слой Bottom Center между ними, теперь выбраны:
Все три слоя, включая слой Bottom Center между ними, теперь выбраны:
Выбор нижнего левого, нижнего центрального и нижнего правого слоев.
Я хочу выровнять нижние края этих слоев, поэтому я нажму на параметр « Выровнять нижние края» на панели параметров:
Нажав на параметр «Выровнять нижние края».
Photoshop выясняет, какой из трех блоков находится ближе всего к нижней части документа, а затем перемещает два других блока вниз, чтобы выровнять нижние края всех трех:
Нижние края блоков теперь выровнены.
Теперь, когда блок «Н» в левом нижнем углу на месте, я вернусь и исправлю расстояние между блоками по левому краю. Опять же, я выберу верхний левый, средний левый и нижний левый слои на панели «Слои»:
Выбор верхнего левого, среднего левого и нижнего левого слоев.
Выбрав три слоя, я щелкну опцию Распределить вертикальные центры на панели параметров:
Нажмите на опцию Распределить вертикальные центры.
Фотошоп смотрит на положение верхнего и нижнего блоков, затем перемещает средний блок, чтобы создать равное пространство между ними по вертикали:
Три блока по левому краю теперь расположены на равном расстоянии.
Все идет нормально. Я включу средний правый слой в документе, нажав на его значок видимости:
Включение среднего правого слоя.
Это включает зеленый блок «S» вдоль правой стороны:
Зеленый «S» блок в среднем правом слое становится видимым.
Чтобы выровнять правые края трех блоков вдоль правого (блоки «O», «S» и «P»), я сначала выберу верхний правый, средний правый и нижний правый слои на панели «Слои»:
Выбор верхнего правого, среднего правого и нижнего правого слоев.
Затем я нажму на параметр « Выровнять правые края» на панели параметров:
Нажав на параметр «Выровнять правые края».
Photoshop определяет, какой из трех блоков находится ближе всего к правой стороне документа, а затем перемещает два других блока вправо, чтобы выровнять правые края всех трех:
Правые края трех блоков теперь выровнены.
Мне также нужно расположить три блока на равных расстояниях друг от друга, поэтому я щелкну опцию « Распределить вертикальные центры» на панели параметров, так же как и я, когда я отрегулировал расстояние между тремя блоками слева:
Снова нажмите на кнопку «Распределить вертикальные центры».
И теперь три блока справа расположены на равном расстоянии:
Блоки после выбора опции Распределить вертикальные центры.
Наконец, я включу слой «Средний центр», щелкнув его значок видимости на панели «Слои»:
Включение среднего центра слоя.
Это включает красный блок «О» в центре:
Блок «О» в центре теперь виден.
Центральный блок должен быть выровнен с блоками по обе стороны от него, поэтому я выберу средний левый, средний центральный и средний правый слои на панели слоев:
Выбор трех средних слоев.
Затем я нажму на параметр « Выровнять верхние края» на панели параметров:
Нажав на параметр «Выровнять верхние края».
Photoshop перемещает средний блок вверх, чтобы выровнять его верхний край с верхними краями блоков «T» и «S» рядом с ним, и с этим шаблон «grid» завершен, все благодаря опциям Photoshop’s Align и Distribute:
Параметры «Выравнивание» и «Распределение» облегчают перестановку блоков.
Конечно, остается еще одна проблема. Блоки могут быть выровнены и распределены между собой, но общий дизайн все еще должен быть в центре документа. Чтобы сделать это, нам нужен способ перемещения и выравнивания блоков как одного элемента, и самый простой способ сделать это — поместить их все в группу слоев , как мы рассматривали в предыдущем уроке .
Чтобы разместить блоки внутри группы, мне сначала нужно выбрать все слои, которые мне нужны, поэтому я начну с нажатия на верхнем левом слое вверху стека слоев, затем зажму клавишу Shift и нажмите на нижнем правом слое непосредственно над фоновым слоем. Это выберет верхний левый слой, нижний правый слой плюс каждый промежуточный слой:
Выделение всех слоев блоков одновременно.
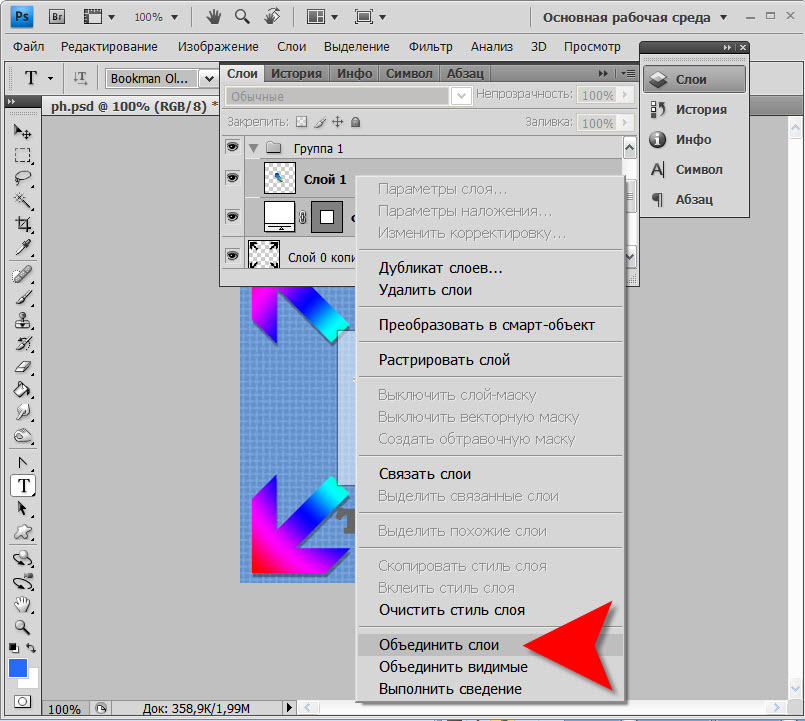
Выбрав все слои блоков, я нажму на значок меню в верхнем правом углу панели «Слои» (значок в старых версиях Photoshop будет выглядеть как маленькая стрелка)
Нажмите на значок меню в верхнем правом углу панели «Слои».
Я выберу новую группу из слоев в появившемся меню:
Выбор новой группы из слоев в меню панели «Слои».
Фотошоп откроется диалоговое окно, спрашивая у меня имя для новой группы слоев. Я назову его «Blocks», затем я нажму OK, чтобы закрыть диалоговое окно:
Называя новую группу слоев.
Если мы посмотрим на панель «Слои», то увидим, что все слои блоков теперь вложены в группу слоев с именем «Blocks»:
Выбранные слои теперь находятся внутри группы слоев.
Одной из приятных особенностей групп слоев, помимо того, что они являются отличным способом поддержания чистоты и организованности панели «Слои», является то, что они позволяют нам перемещать все слои внутри них, как если бы они были одним слоем. Группа «Блоки» уже выбрана на панели «Слои», поэтому я буду удерживать нажатой клавишу «Shift» при нажатии на фоновый слой под ним. При этом одновременно выбирается группа слоев и фоновый слой:
Группа «Блоки» уже выбрана на панели «Слои», поэтому я буду удерживать нажатой клавишу «Shift» при нажатии на фоновый слой под ним. При этом одновременно выбирается группа слоев и фоновый слой:
Выбор группы слоев и фонового слоя одновременно.
Как мы узнали из учебного пособия « Фоновый слой» , фоновые слои заблокированы, что означает, что они не могут перемещаться внутри документа. Единственное , что я выбрал , что может двигаться это группа слой. Я нажму на параметр « Выровнять вертикальные центры» на панели параметров:
Нажав на параметр «Выровнять вертикальные центры».
Photoshop выравнивает слои блоков внутри группы слоев по вертикали с фоновым слоем:
Блоки внутри группы слоев выровнены так, как если бы они находились на одном слое.
И наконец, я нажму на параметр « Выровнять горизонтальные центры» на панели параметров:
Нажав на параметр «Выровнять горизонтальные центры».
Это выравнивает блоки по горизонтали с фоновым слоем, центрируя дизайн в документе:
Группа слоев позволила легко центрировать дизайн блока с документом.
Инструмент перемещение. Изменение порядка слоев Adobe Photoshop CS5
27 сентября 2007 в 10:49Есть множество секретов при работе с Photoshop, зная которые можно заметно повысить свою производительность. При создании дизайна сайта гармоничное размещение объектов на странице, правильные отступы и наличие пустого пространства играют важную роль для восприятия оформления, а достигается это перемещением элементов дизайна. При этом на переключение между слоями и операции по их перемещению уходит порой до 80% времени, и лишь только оставшееся часть идет на рисование и ввод информации. Поэтому в данном мини-ликбезе, я хочу коснуться только хитростей работы с вкладкой Layers как наиболее востребованной.
Итак, начнем сначала.
Создавайте слои
Старайтесь не лепить всё в один слой (особенно в слой Background). Возьмите за правило создавай новый слой каждый раз когда хочется добавить что-то новое. Для каждого отдельного объекта (даже простой линии) обязательно нужно создавать новый слой. В дальнейшем будет проще двигать, корректировать, применять фильтры, прозрачность, временно отключать слой. Некоторым слоям рекомендуется давать понятный вам идентификатор (в отличие от Layer10), чтобы легче было их потом находить. Ну вы сами разберетесь каким именно слоям важно иметь название когда начнете их искать и не находить.
Возьмите за правило создавай новый слой каждый раз когда хочется добавить что-то новое. Для каждого отдельного объекта (даже простой линии) обязательно нужно создавать новый слой. В дальнейшем будет проще двигать, корректировать, применять фильтры, прозрачность, временно отключать слой. Некоторым слоям рекомендуется давать понятный вам идентификатор (в отличие от Layer10), чтобы легче было их потом находить. Ну вы сами разберетесь каким именно слоям важно иметь название когда начнете их искать и не находить.
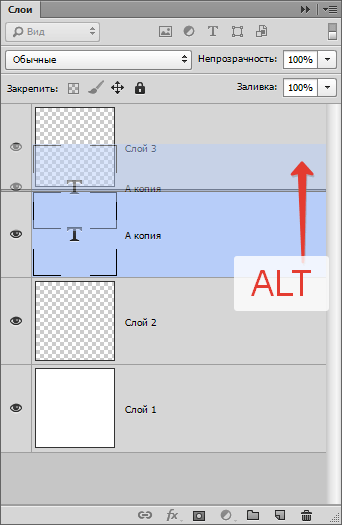
Чтобы создать новый слой кликните по иконке во вкладке Layers. Удерживайте Alt чтобы иметь возможность задать сразу имя. Также вы можете создать слой нажав Ctrl+Shift+Alt+N (или Ctrl+Shift+N чтобы вас попросили задать имя).
Группируйте слои
Как только вам захочется двигать одновременно несколько элементов, то скорее всего вы оперируете с какой-то новой сущностью, не ленитесь сгруппировать эти слои и понятно обозвать. Это тоже должно войти в привычку. Группы позволяют быстро двигать составные элементы, быстро скрывать, а также (что немаловажно) быстро клонировать их. Чтобы создать пустую группу нужно кликнуть по иконке во вкладке Layers. Аналогично со слоями удерживайте Alt чтобы задать сразу новое имя.
Чтобы создать пустую группу нужно кликнуть по иконке во вкладке Layers. Аналогично со слоями удерживайте Alt чтобы задать сразу новое имя.
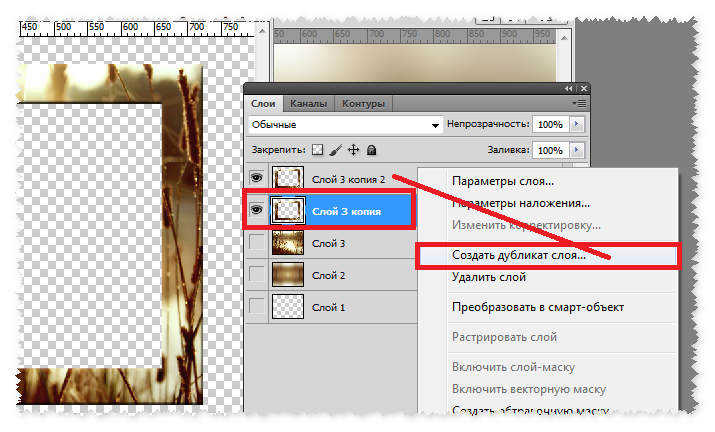
Но обычно пустые группы не создают, а объединяют в них уже существующие слои/группы. Чтобы мгновенно сгруппировать уже существующие объекты: выделите нужные во вкладке Layers и кликните по удерживая Shift (или просто нажмите Ctrl+G). В результате все выделенные слои автоматически попадут в новосозданную группу. По аналогии со слоями, если зажать еще и Alt, то вас попросят ввести имя для группы. Если слоям названия не помешали бы, то для групп они уже довольно важны. Особенно важно назвать группу до ее клонирования (меньше будет мороки позднее).
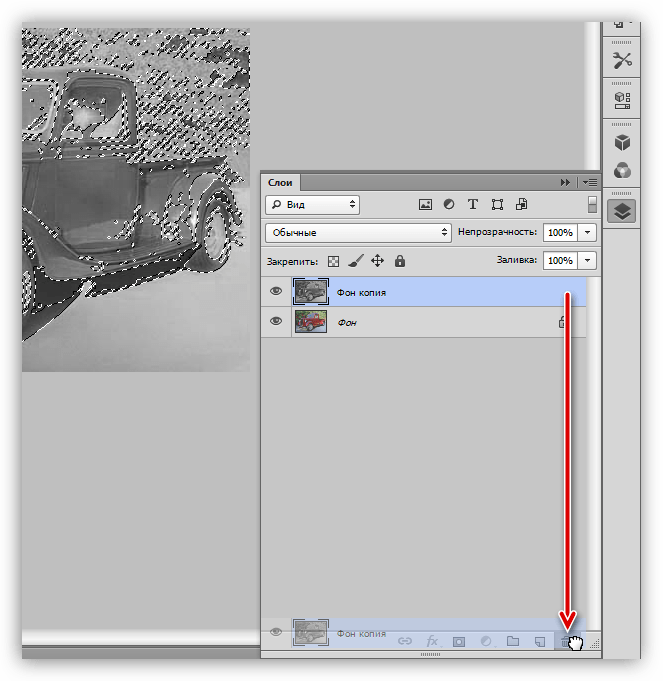
Есть еще один неявный способ сгруппировать уже существующие слои. После выделения нужных слоев хватаем один из них и перетаскиваем на кнопку внизу вкладки Layers.
В результате Layers уже выглядит как набор папок в вашей файловой системе. И такое структурирование очень удобно для перемещения и клонирования связанных объектов. Еще раз настою на том, чтобы вы сразу старались называть папки говорящими именами. Будет удобно изменять исходник даже через полгода, не говоря уже про ближайшие полчаса.
Еще раз настою на том, чтобы вы сразу старались называть папки говорящими именами. Будет удобно изменять исходник даже через полгода, не говоря уже про ближайшие полчаса.
Выбирайте слои/группы
Прежде чем делать что-нибудь со слоем (или группой) нужно выделить его во вкладке Layers. Однако, когда количество слоев зашкаливает за сотню искать там становится проблематично. К счастью есть другой, очень простой метод выбора нужного слоя. Перейдите в режим (нажав V), а далее кликаем по какой-нибудь области рисования:
Ctrl + Left Click — моментально выбрать группу (если нет, то слой) к которой относится область.
Alt + Right Click — моментально выбрать слой под курсором (самый верхний если их несколько).
Накрайняк, если вы не можете никак зацепить нужный слой (например он глубоко под всеми) используйте:
Ctrl + Right Click — вызвать меню-список всех слоев которые относятся к точке под курсором (вот здесь грамотные названия очень вам пригодятся). Выбираем нужный из списка и voila.
Двигайте/клонируйте объекты
После того как вы выбрали слой/группу (например по методу выше), как известно, вы можете перемещать его методом драг-н-дроп. Чтобы клонировать группу/слой при перемещении удерживайте Alt (зажав его еще перед перемещением). Вы можете также удерживать Shift чтобы перемещение/клонирование происходило точно по вертикали/горизонтали/диагонали от начального положения (зажимать и отжимать Shift можно когда угодно).
Изменяйте меньше, накладывайте больше
Photoshop это растровый редактор, поэтому чем больше вы меняете оригинал тем (необратимо) хуже он становится. Неплохо было бы использовать принцип «семь раз отмерь» при работе с клипартами. Однако некоторые вещи можно делать над слоем и не изменяя оригинала:
Во-первых используя Blending Options (дважды кликнуть не по названию слоя), что вы, скорее всего, уже знаете и используете. Там есть разнообразные визуальные эффекты и очень удобно что их всегда можно поправить или вовсе отключить.
Во-вторых, поправить гамму, контраст, яркость, скорректировать баланс белого и всё такое прочее можно создав Adjustment Layer (из меню Layers->New Adjustment Layer или кликнув по во вкладке Layers). Все изменения, которые вы таким образом сделаете, можно будет отменить просто удалив Adjustment Layer с текущего слоя. Кроме того вы всегда сможете поправить настройки впоследствии и это не отразится на качестве, т.к. оригинальный слой при этом остается нетронутым. Если вы вдруг решите поменять цветовую гамму макета вам не придется переделывать его заново.
Также вы можете откадрировать клипарт или сделать невидимой/видимой любую его область (хоть градиентно, хоть в виде звезды, хоть в виде текста) создав Layer Mask (кликнув по ). Теперь рисуя в этой области (или применяя к ней любые интрументы/фильтры) вы можете влиять на степень видимости слоя к которому применили. Черные области скрывают части оригинала, серые делают полупрозрачными, чем светлее тем меньше прозрачность. Чтобы вернуться к оригиналу просто удалите Layer Mask.
В случаях когда вам приходится изменять оригинал (например при уменьшении его размеров), рекомендую делать это над клонированным слоем. Оригинал же оставить и сделать невидимым. Таким образом, если окажется что вы немного переборщили с изменениями, вы всегда сможете начать с оригинального изображения.
Всякие мелочи
Можно создавать на одном изображении различные слои, и затем с каждым слоем работать в фотошопе отдельно.
Слои можно перемещать. Для этого выбираете инструмент Перемещение (самый верхний на панели инструментов). Этому инструменту соответствует горячая клавиша V . Выбрав этот инструмент, выбирайте слой, который будете перемещать, и двигаете его.
Откройте в программе Adobe Photoshop CS5 какое-либо изображение, и напишите на нем текст. Текст у Вас разместится на новом слое, и Вы сможете его инструментом Перемещение разместить там, где Вам нужно.
Также перемещение можно сделать с помощью стрелок перемещения курсора на клавиатуре компьютера. Если просто нажимать стрелки, слой с каждым нажатием будет перемещаться на один пиксель, а если при этом удерживать нажатой клавишу Shift — слой сразу перемещается на десять пикселей.
Если просто нажимать стрелки, слой с каждым нажатием будет перемещаться на один пиксель, а если при этом удерживать нажатой клавишу Shift — слой сразу перемещается на десять пикселей.
На панели параметров инструмента Перемещение Вы увидите опцию Автовыбор . Если этот параметр включить, то когда Вы будете кликать по изображению, автоматически будет становиться активным слой. на котором находится та часть изображения, на которую кликнули.
Также на панели параметров есть опция Показать управляющие элементы . Если Вы сделаете ее активной, то при нажатии на изображение вокруг фрагмента активного слоя будет появляться рамка, двигая границы которой, Вы сможете изменять размеры фрагмента. Если будете двигать мышкой внутри границы — Вы будете передвигать изображение, а если Вы будете двигать мышкой снаружи границы — то будете поворачивать изображение. Чтобы изменить размеры фрагмента, не нарушая его пропорций, необходимо двигать рамку за угол. с нажатой клавишей Shift .![]()
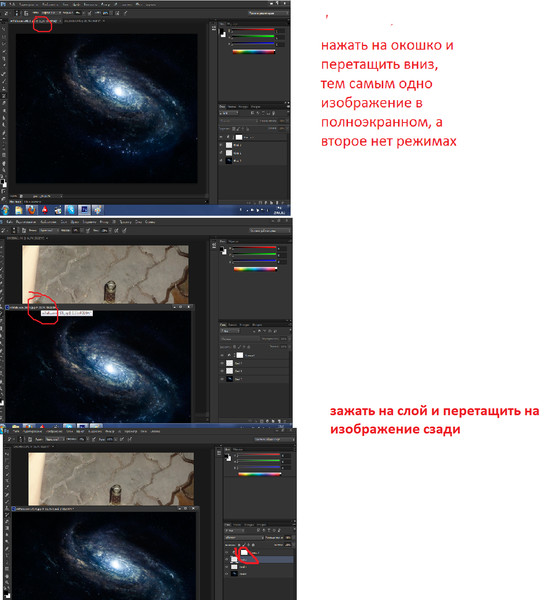
Можно перетаскивать слои из картинки к картинке, создавая таким образом коллажи. Для этого располагаете картинки рядом на рабочей области. инструментом Перетаскивание захватываете одно изображение, и тащите на другое.
Кроме того, можно слои перемещать в палитре друг относительно друга. В этом случае изменяется их взаимное расположение, и перекрывать они друг друга будут уже иначе.
Обратите внимание: фон является одновременно задним планом изображения, его невозможно передвинуть, или изменить размеры. На палитре слоев напротив этого слоя Вы увидите значок навесного замка. Чтобы иметь возможность изменить этот слой, необходимо , а заблокированный слой удалить. Любой слой можно сделать задним планом, с помощью меню Слои — Новый — Преобразовать в задний план .
Какие еще есть виды фиксирования изображения, кроме варианта создания заднего плана? В палитре выше списка слоев Вы увидите надпись Закрепить , а правее надписи различные значки.
Первый значок блокирует изображение по прозрачных пикселям. Если Вы сделаете слой заблокированным по этому параметру, любые изменения на нем будут происходить только в тех местах, где пиксели непрозрачные.
Если Вы сделаете слой заблокированным по этому параметру, любые изменения на нем будут происходить только в тех местах, где пиксели непрозрачные.
Откройте в программе фотошоп картинку с прозрачным фоном. Или сделайте такую: сначала откройте изображение с белым фоном, преобразуйте его в формат GIF, и откройте преобразованное изображение, с расширением GIF. Затем выберите инструмент Волшебная палочка , и выделите белый цвет. Затем нажмите Delete . Фон станет прозрачным.
Заблокируйте слой по прозрачным пикселям. И попробуйте по изображению провести кистью. Кисть будет красить только там, где пиксели непрозрачные.
Следующий вид блокировки — сохранение цвета пикселей. В этом режиме нельзя использовать инструменты рисования и изменения цвета, но изображение можно перемещать. и изменять его размеры.
Блокировка по перемещениям позволяет нам изменять цвет пикселей, но не позволяет перемещать слой, или изменять его размеры.
Полная блокировка полностью блокирует слой, и на нем ничего уже нельзя сделать.
Слои можно связывать — выделяете несколько слоев, и нажимаете внизу палитры слоев на изображение цепи. После связывания слоев, если Вы их будете перемещать, они будут перемещаться все сразу. Напротив названия каждого слоя при этом появится значок цепи. Повторное нажатие на значок приведет к снятию связывания.
Также перемещать несколько слоев одновременно можно, просто выделив нужные, и передвигая их инструментом Перемещение на изображении.
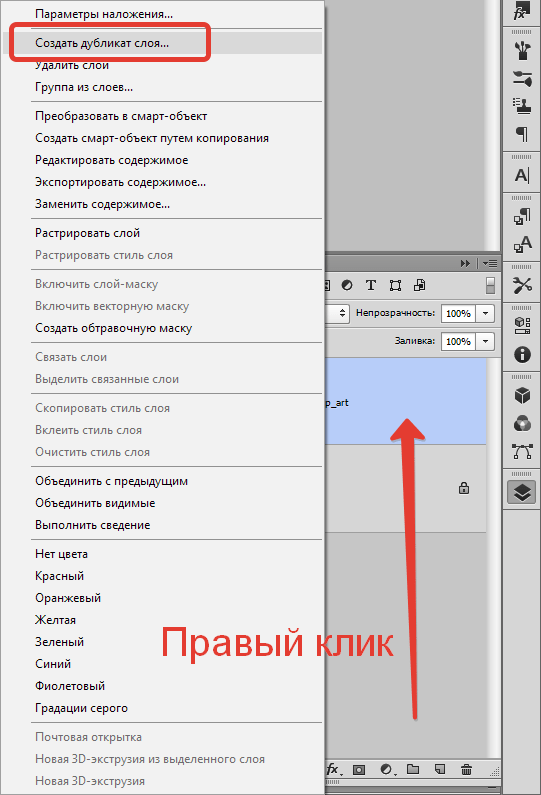
Слои можно помещать в группы. Группы — что-то вроде папки для слоев. Выделите несколько слоев, затем нажмите на значок в верхнем правом углу палитры, и выберите пункт Новая группа из слоев . Слои переместятся в группу, и с ними можно работать, как с единым целым. Можно раскрыть и закрыть группу, нажимая на треугольник слева от названия группы. Можно создать пустую группу, с помощью значка в нижней части палитры слоев, а затем перетащить в нее нужные слои. Также можно поместить слои в группу, выбрав их, и нажав горячие клавиши Ctrl + G . А удалить группу и вытащить из нее слои можно, нажав горячие клавиши Shift + Ctrl + G .
А удалить группу и вытащить из нее слои можно, нажав горячие клавиши Shift + Ctrl + G .
Более подробные сведения Вы можете получить в разделах «Все курсы» и «Полезности», в которые можно перейти через верхнее меню сайта. В этих разделах статьи сгруппированы по тематикам в блоки, содержащие максимально развернутую (насколько это было возможно) информацию по различным темам.
Также Вы можете подписаться на блог, и узнавать о всех новых статьях.
Это не займет много времени. Просто нажмите на ссылку ниже:
Для того, чтобы в фотошопе что-то делать, у вас должен быть выделен слой, который, собственно, примет на себя все ваши действия. Он называется Активный слой , и обознается контрастным цветом, например, синим (в зависимости от версии фотошопа и выбранной цветовой схемы, этот цвет может быть разным).
Чтобы выделить слой и сделать его активным, достаточно на него просто кликнуть мышью.
Если вам нужно, чтобы на палитре не было ни одного выделенного слоя, то, удерживая клавишу Ctrl , кликните по текущему активному слою.
Как выделить два и более слоя
В фотошопе часто необходимо совершать действия одновременно с двумя и более слоями, например, чтобы их переместить, объединить, применить настройки, удалить и тому подобное. Поэтому, чтобы не повторять одинаковые действия для каждого слоя, можно выделить сразу все необходимые. Чтобы это сделать есть несколько способов.
Способ 1 Последовательно расположенные слои
Последовательными считаются, те слои, что находятся рядом друг с другом. Чтобы их выделить, нужно сделать активным первый из них, а затем, удерживая клавишу Shift , нужно кликнуть по последнему. Все слои, что были между ними, будут также выделены.
Способ 2 Непоследовательно расположенные слои
В ситуациях, когда слои находятся не рядом друг с другом, а, например, через один, или один в начале, другой в конце палитры, то в таких случаях выделять слои нужно с нажатой клавишей Ctrl — по очереди кликая на каждый необходимый слой.
Способ 3 Все слои
Команда меню Выделение — Все слои выберет абсолютно их все на палитре. Горячая клавиша для быстрого использования функции: Alt+Ctrl+A
.
Горячая клавиша для быстрого использования функции: Alt+Ctrl+A
.
Примечание
Противоположная команда Выделение — Отменить выделение слоев скинет созданное выделение.
Способ 4 Подобные слои
В я упоминал, что слои делятся на виды: обыкновенные, текстовые, корректирующие, смарт-объекты и так далее. Если использоваться команду меню Выделение — Подобные слои (Similar Layers), то фотошоп выделит все слои одного вида с активным. Например, если был активным текстовый слой, то фотошоп выберет все текстовые.
Способ 3 Связанные слои
Связанные слои, помимо всех прочих особенностей, также вынесены в отдельную команду, чтобы парой кликов можно было найти и выделить их все. Команда Слои — Выделить связанные слои (Select Linked Layers).
Перемещение слоев по палитре
Возвращаюсь к основному принципу палитры слоев: они в документе располагается сверху вниз , то есть тот, что находится вверху списка, перекрывает низлежащий и так далее.
Отталкиваясь это этого правила каскадности, появляется вполне резонное желание поменять последовательность слоев. Что-ж, фотошоп дает такую возможность. И для того чтобы переместить слой в палитре, поменять, так сказать, иерархию, существует несколько способов.
Способ 1 С помощью перетаскивания
Зажав левую кнопку мыши на слое, не отпуская клавишу, потяните слои в любое место. Фотошоп, с помощью своего интерфейса, сам подскажет, что вы делаете все правильно и куда будет в итоге помещен данный слой (разделительная полоса потемнела).
Способ 2 Команда Упорядочить
Выберите один или более слоев, а затем перейдите в меню Слои — Упорядочить (Arrange). Появится окно выбора, как именно вы хотите это сделать. Доступны следующие варианты:
- На передний план (Bring to front) — перемещение на первое место в списке.
- Переложить вперед (Bring Forward) — перемещение на один шаг выше.
- Переложить назад (Send Backward) — перемещение на один шаг ниже.

- На задний план (Send to Back) — перемещение на последнее место в списке.
- Инверсия (Reverse) — активна для выделения двух и более слоев; команда зеркально меняет их порядок.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
В прошлом уроке мы изучили, как работать со слоями, используя панель слоев. Мы научились добавлять новые слои, удалять слои, менять слои местами, добавлять корректирующие слои, накладывать стили, изменять режим наложения слоя и уровень непрозрачности и многое другое, что можно сделать, работая с панелью слоев.
Прежде чем мы приступим к дальнейшему изучению того, какие удивительные вещи можно совершать со слоями, нам нужно рассмотреть один особой тип слоя — «Фон» (Background layer). Причина, по которой мы останавливаемся на изучении слоя заднего фона, заключается в том, что некоторые действия с этим слоем совершать нельзя в отличие от действий с другими слоями. Если мы не будем осведомлены об этих действиях заранее, мы сможем легко запутаться в нашей работе и не получить желаемый результат.
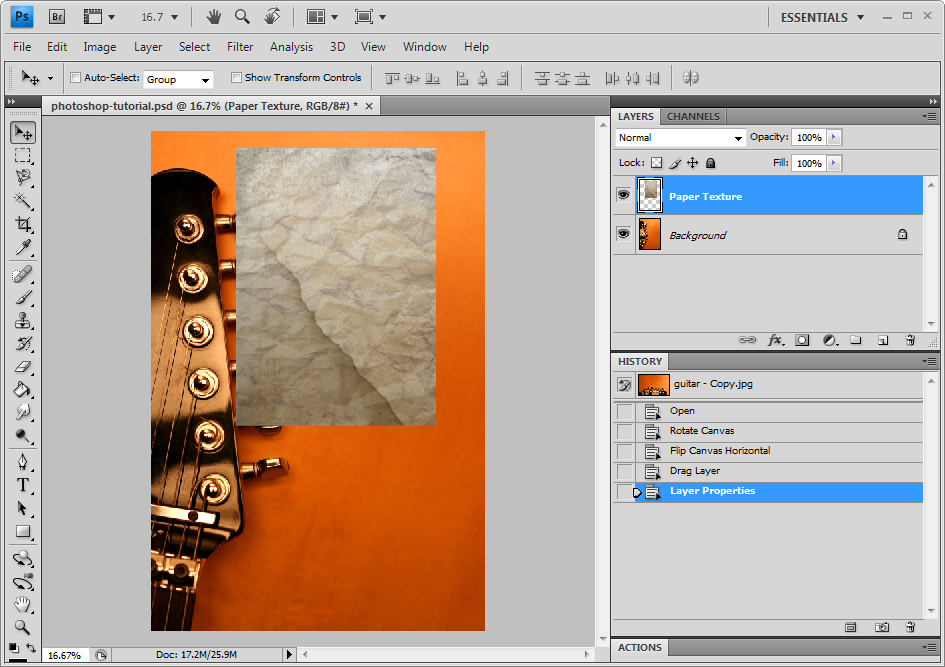
Ниже представлено изображение фоторамки, открытое в программе Photoshop. Данное изображение я взял из фотобанка Fotolia:
Исходное изображение
Всякий раз, когда мы открываем новое изображение в программе Photoshop, оно открывается в окне собственного документа и размещается на отдельном слое под названием «Фон» (Background), что мы и можем видеть на панели слоев. Обратите внимание, что слово «Фон» выделено курсивом. Таким образом, программа уведомляет нас о некоторых особенностях этого слоя:
Панель слоев отображает, что изображение размещено на слое заднего фона
Программа Photoshop дала название слою «Фон» по той простой причине, что этот слой действительно служит задним фоном нашему документу. Любые дополнительные слои, которые мы добавим на изображение, будут размещены поверх слоя заднего фона. Поскольку основное назначение данного слоя — служить задним фоном изображению, существует несколько действий, которые нельзя выполнять с этим слоем. Давайте вкратце рассмотрим простые правила, включающие эти действия, которые следует запомнить. А затем, в конце урока, мы изучим, как легко все эти правила обойти.
Давайте вкратце рассмотрим простые правила, включающие эти действия, которые следует запомнить. А затем, в конце урока, мы изучим, как легко все эти правила обойти.
Правило 1: Мы не можем перемещать содержимое слоя заднего фона
Одно из действий, которое мы не можем совершать со слоем заднего фона, — перемещение его содержимого. Обычно, когда нам надо переместить содержимое слоя, мы выбираем в верхней части панели инструментов инструмент «Перемещение» (Move):
Выбираем на панели инструментов инструмент «Перемещение»
Затем, после выбора инструмента «Перемещение» , мы кликаем мышкой внутри окна документа и перемещаем содержимое, удерживая кнопку мыши нажатой. Давайте посмотрим, что произойдет, когда я в нашем случае попробую переместить на другое место фоторамку. В результате этого действия появляется диалоговое окно, где написано, что содержимое не может быть перемещено, потому что слой закреплен:
Вместо того чтобы переместить фоторамку, программа Photoshop уведомляет меня, что слой закреплен
Если мы снова обратимся к панели слоев и посмотрим на слой «Фон», то увидим с правой стороны маленький значок в виде замка, который говорит нам о том, что данный слой закреплен и не может быть нами перемещен. Способа разблокировать слой «Фон» — не существует, но, как я уже говорил, в конце урока, мы рассмотрим, как это маленькое правило о невозможности перемещения содержимого слоя и другие правила можно обойти:
Способа разблокировать слой «Фон» — не существует, но, как я уже говорил, в конце урока, мы рассмотрим, как это маленькое правило о невозможности перемещения содержимого слоя и другие правила можно обойти:
Значок в виде замка говорит нам о том, что данный слой закреплен
Правило 2: Отсутствие прозрачных пикселей
В ближайшее время я собираюсь импортировать в мой документ еще одно изображение и поместить его в фоторамку. Однако в данный момент внутренняя часть рамки заполнена белым цветом. Это означает, что я должен сначала очистить белую область внутри фоторамки и лишь потом поместить туда фотографию. Обычно, когда мы удаляем пиксели со слоя, удаленные области становятся прозрачными и позволяют нам увидеть нижележащий слой. Давайте посмотрим, что произойдет, когда я попробую удалить какую-нибудь область на слое «Фон».
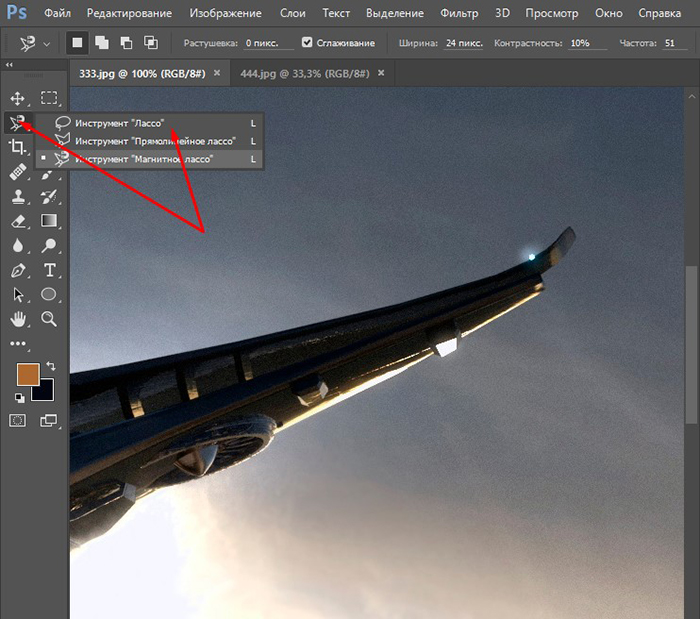
Сначала, я должен выделить область внутри рамки, и поскольку она заполнена бельм цветом, для выделения я буду использовать инструмент «Волшебная палочка» (Magic Wand) . В программе Photoshop CS2 и более ранних версиях, мы можем выбрать инструмент «Волшебная палочка» , просто нажав на его значок на панели инструментов. В программе Photoshop CS3 и более поздних версиях (в моем случае это версия Photoshop CS5), этот инструмент спрятан за инструментом «Быстрое выделение» (Quick Selection), поэтому необходимо сначала нажать на инструмент «Быстрое выделение» (удерживая кнопку мыши нажатой несколько секунд), дождаться появления выпадающего меню с перечнем инструментов и выбрать из списка инструмент «Волшебная палочка» :
В программе Photoshop CS2 и более ранних версиях, мы можем выбрать инструмент «Волшебная палочка» , просто нажав на его значок на панели инструментов. В программе Photoshop CS3 и более поздних версиях (в моем случае это версия Photoshop CS5), этот инструмент спрятан за инструментом «Быстрое выделение» (Quick Selection), поэтому необходимо сначала нажать на инструмент «Быстрое выделение» (удерживая кнопку мыши нажатой несколько секунд), дождаться появления выпадающего меню с перечнем инструментов и выбрать из списка инструмент «Волшебная палочка» :
Выбираем инструмент «Волшебная палочка»
Выбрав необходимый инструмент, я нажму кнопкой мыши в центре фоторамки для быстрого выделения всей белой области. В результате этого действия появится рамка выделения, свидетельствующая о том, что белая область выделена:
Белая область внутри рамки теперь выделена
Чтобы удалить область внутри рамки, я нажму клавишу Backspace (Win) / Delete (Mac). Однако вместо ожидаемого удаления области и замещения белого цвета прозрачными пикселями, программа открывает диалоговое окно параметра «Заполнить» (Fill) и предлагает заполнить выделенную область другим цветом:
Однако вместо ожидаемого удаления области и замещения белого цвета прозрачными пикселями, программа открывает диалоговое окно параметра «Заполнить» (Fill) и предлагает заполнить выделенную область другим цветом:
Вместо того чтобы удалить область, программа Photoshop открывает диалоговое окно параметра «Заполнить»
Я нажму кнопку «Отмена» (Cancel) для выхода из диалогового окна, поскольку это совсем не та команда, которую я хотел выполнить. Я хотел удалить белую область внутри фоторамки, но не заполнять ее другим цветом. Может быть, программа Photoshop что-то перепутала? Хорошо, я попробую удалить область другим способом. Для этого я перейду в раздел «Редактирование» (Edit) в строке меню в верхней части экрана и выберу команду «Вырезать» (Cut):
Выбираем команду «Вырезать» в разделе «Редактирование»
При работе с обычным слоем, это действие привело бы к вырезанию выделенной области из слоя и появлению вместо нее прозрачной части, но в нашем случае результат опять получился непредсказуемым. На этот раз, как будто нарочно, программа заполнила область черным цветом:
На этот раз, как будто нарочно, программа заполнила область черным цветом:
Белая область внутри рамки теперь заполнена черным цветом
Откуда же взялся черный цвет? Оказывается, программа Photoshop заполнила область черным цветом, потому что, если мы посмотрим на образцы цвета переднего плана и цвета фона в нижней части панели инструментов, то увидим, что цвет фона (на нижнем правом квадрате) — в настоящий момент черный, соответственно программа и заполнила область цветом фона. Если бы цвет фона был выбран фиолетовым, область заполнилась бы именно фиолетовым цветом. Однако в данный момент цвет фона — черный:
Образцы цвета переднего плана (левый верхний) и цвета фона (правый нижний)
Итак, почему же программа Photoshop не удалила белую область внутри рамки? Почему же вместо этого она заполнила ее другим цветом? Причина в том — что слои заднего фона не поддерживают прозрачность. Действительно, так как назначение слоя «Фон» — служить задним фоном документу, то нет необходимости делать его прозрачным, ведь под этим слоем для просмотра быть ничего не должно. Ведь задний фон — это все-таки задний фон! Неважно, каким способом я буду пытаться удалить область внутри рамки, у меня никогда не получится этого сделать, до тех пор, пока изображение размещено на слое заднего фона. Как же тогда я смогу разместить еще одну фотографию внутри рамки? Давайте пока отложим решение этой проблемы и вернемся к ней чуть позже.
Ведь задний фон — это все-таки задний фон! Неважно, каким способом я буду пытаться удалить область внутри рамки, у меня никогда не получится этого сделать, до тех пор, пока изображение размещено на слое заднего фона. Как же тогда я смогу разместить еще одну фотографию внутри рамки? Давайте пока отложим решение этой проблемы и вернемся к ней чуть позже.
Правило 3: Мы не можем перемещать слой «Фон» и помещать его над другим слоем
Ниже представлена фотография, которую я хочу поместить внутри фоторамки. Данное изображение я также взял из фотобанка Fotolia:
Изображение, которое будет размещено внутри фоторамки
В настоящий момент изображение открыто в отдельном окне, поэтому я быстро скопирую его в окно документа с фоторамкой, нажав сочетание клавиш Ctrl+A (Win) / Command+A (Mac) для выделения всей фотографии. Затем я нажму клавишную комбинацию Ctrl+C (Win) / Command+C (Mac), чтобы скопировать изображение во внутренний буфер. После этого я перейду в окно документа с фоторамкой и нажму сочетание клавиш Ctrl+V (Win) / Command+V (Mac), чтобы вставить изображение в документ. Программа поместит новое изображение на отдельный слой под названием «Слой 1» (Layer 1), расположенный над слоем «Фон» с фоторамкой:
Вторая фотография размещена на отдельном слое над слоем «Фон»
Видно, что новая фотография появилась перед фоторамкой в окне документа:
Второе изображение появилось перед фоторамкой
Для того чтобы мое второе изображение появилось внутри рамки, мне нужно поменять порядок расположения слоев — поместить слой с рамкой поверх слоя с фотографией. Обычно, менять слои местами — легко, необходимо всего лишь выбрать слой для перемещения и перетащить его поверх другого слоя, но не в нашем случае, когда мы хотим переместить слой «Фон». Когда я нажимаю на слой «Фон» и пытаюсь переместить его поверх слоя с фотографией, появляется маленький значок в виде перечеркнутого круга (международный знак запрета), свидетельствующий о том, что по некоторым причинам это действие невозможно:
Значок в виде перечеркнутого круга свидетельствует о том, что я не могу переместить слой «Фон» поверх слоя «Слой 1»
Причина, не позволяющая мне переместить слой «Фон», заключается том, что данный слой всегда должен оставаться задним фоном документа. Программа Photoshop не позволяет перемещать этот слой поверх любых других слоев.
Правило 4: Мы не можем перемещать другие слои под слой «Фон»
Хорошо, если мы не можем перемещать слой «Фон» поверх другого слоя, что будет, если мы попробуем переместить другой слой под слой «Фон»? Я нажму на «Слой 1» и попробую переместить его под слой «Фон», но и это не получается. Опять возникает маленький значок в виде перечеркнутого круга, который означает невозможность совершения действия:
Тот же значок запрета появляется, и когда мы пытаемся переместить «Слой 1» под слой заднего фона
И снова, причина этого заключается в том, что слой «Фон» должен всегда оставаться задним фоном документа. Мы не можем перемещать данный слой поверх других слоев и также перемещать другие слои под слой «Фон».
Простое решение проблемы
Давайте подведем итог вышесказанному. Мы изучили, что программа Photoshop не дает нам возможность перемещать содержимое слоя «Фон» с помощью инструмента «Перемещение» , потому что слой закреплен. Также мы узнали, что слой заднего фона не поддерживает прозрачность, поэтому не существует способа удалить какую-либо область на слое. И, наконец, мы изучили, что слой «Фон» должен всегда оставаться самым нижним слоем на панели слоев. Мы не можем перемещать данный слой поверх других слоев и также перемещать другие слои под него.
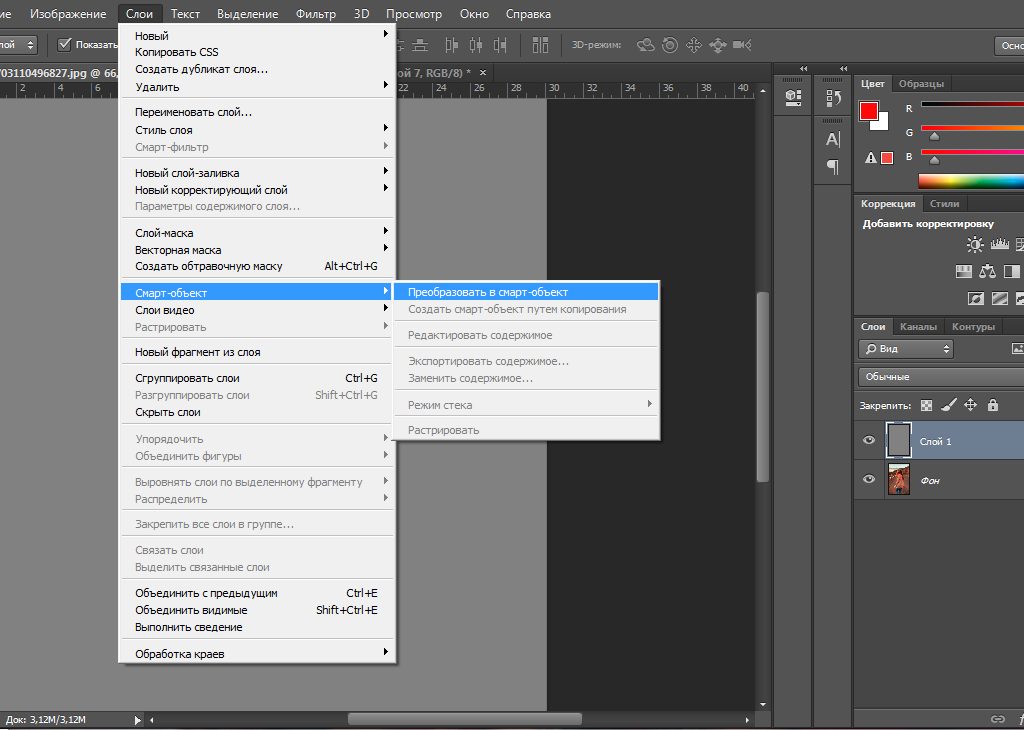
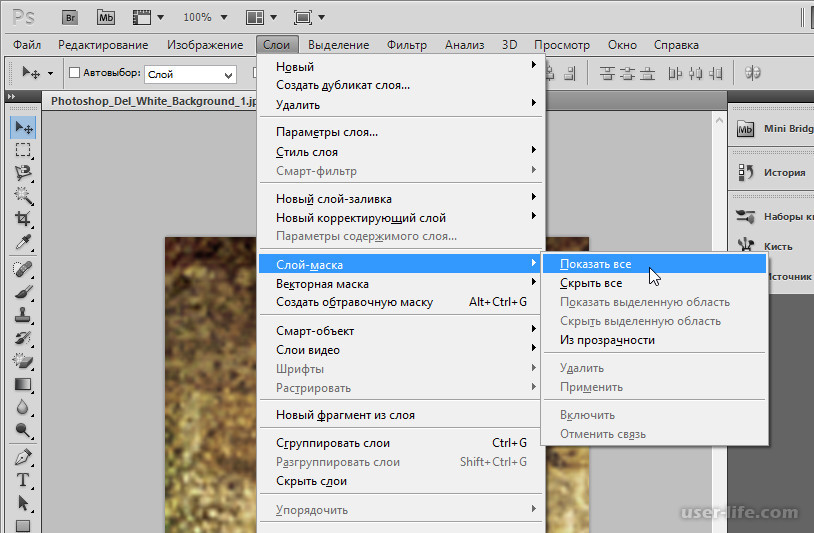
Так как главное назначение слоя «Фон» — служить основой документу, каждое из этих правил имеет смысл. Тем не менее, как и с большинством других правил, иногда нам требуется их нарушить. В нашем случае, обойти все эти правила легко! Все, что нам требуется, — как-то иначе переименовать слой «Фон»! Для того чтобы переименовать слой «Фон», вы можете перейти в раздел «Слои» (Layer) в верхней части экрана, выбрать пункт «Новый» (New) и далее — «Слой из заднего плана» (Layer From Background):
Выбираем «Слои» > «Новый» > «Слой из заднего плана» (Layer > New > Layer From Background)
Более быстрый способ заключается в том, что можно просто дважды кликнуть кнопкой мыши по слову «Фон» на панели слоев:
Дважды кликаем кнопкой мыши по названию слоя «Фон»
В любом случае после этих действий откроется диалоговое окно «Новый слой» (New Layer), где можно будет ввести новое имя для слоя. По умолчанию, программа предлагает имя «Слой 0» (Layer 0), которое нам подходит. Так как нам подойдет любое другое имя кроме «Фон» , просто нажмите ОК для подтверждения нового имени «Слой 0» и выхода из диалогового окна, при условии, что вы не хотите дать слою какое-то определенное имя:
Вы можете оставить имя «Слой 0» в качестве нового имени слоя или ввести любое другое на ваше усмотрение
Совет: чтобы еще быстрее переименовать слой «Фон», дважды щелкните кнопкой мыши по слову «Фон», удерживая нажатой клавишу Alt (Win) / Option (Mac). Программа тотчас переименует слой, присвоив ему имя «Слой 0» без открытия диалогового окна «Новый слой».
Теперь мы можем видеть, что имя слоя заднего фона изменилось на «Слой 0»:
Слой «Фон» был переименован на «Слой 0»
Всего лишь переименовав слой заднего фона, мы превратили его в обычный слой, в результате чего правила, которые мы рассмотрели выше, перестали на него распространяться! Теперь мы спокойно можем перемещать содержимое слоя, используя инструмент «Перемещение» , удалять область на слое, заменяя ее прозрачной частью, и свободно перемещать наш слой относительно других слоев!
Например, мне все еще нужно переместить фоторамку поверх изображения на «Слое 1». Теперь это сделать легко, так как фоторамка больше не находится на слое «Фон»! Я могу всего лишь нажать на «Слой 0» на панели слоев и перетащить его наверх, чтобы тонкая светлая полоска появилась над «Слоем 1»:
Переместим «Слой 0» поверх «Слоя 1»
После этого я отпущу кнопку мыши, и программа Photoshop разместит «Слой 0» над «Слоем 1», как мне и нужно:
«Слой 0» теперь расположен над «Слоем 1». Этого нельзя было достичь, пока «Слой 0» назывался слой «Фон»
Раньше я не мог удалить белую область внутри рамки, пока изображение было на слое «Фон», но теперь, после того как я переименовал слой «Фон» на «Слой 0», это стало сделать нетрудно. Я выделю область внутри рамки, применяя инструмент «Волшебная палочка» , как я это сделал в первый раз:
Белая область внутри рамки опять стала выделенной
Затем я нажму клавишу Backspace (Win) / Delete (Mac), и на этот раз программа сделает все именно так, как я и ожидал, — вместо открытия диалогового окна параметра «Заполнить» она удалит область со слоя и отобразит фотографию под ней:
Область внутри рамки, наконец, удалена, и под ней видно другое изображение
Далее я нажму сочетание клавиш Ctrl+D (Win) / Command+D (Mac), чтобы снять выделение с области внутри рамки и убрать линию выделения. Затем для успешного завершения работы, я нажму на «Слой 1» на панели слоев и сделаю его активным:
Выбираем «Слой 1»
На панели инструментов я выберу инструмент «Перемещение» (Move), кликну по фотографии и перемещу ее внутрь фоторамки, как мне нужно. Несмотря на то, что «Слой 1» в настоящий момент является самым нижним слоем в документе, он не закреплен, поскольку не служит больше слоем заднего фона. Я могу свободно перемещать его, куда пожелаю:
Перемещаем фотографию на нужное место внутрь фоторамки
Как мы с вами рассмотрели, слои заднего фона являются особым типом слоев в программе Photoshop, с наложенными на них ограничениями. Мы не можем перемещать их содержимое, удалять что-либо с них, и они всегда должны оставаться среди слоев документа в самом низу. В большинстве случаев, эти ограничения не причиняют нам особых неудобств, поскольку обычно мы не работаем напрямую со слоем «Фон». Но если вам нужно снять ограничения, просто переименуйте слой «Фон» и дайте ему любое другое имя. Это действие приведет к тому, что данный слой немедленно станет нормальным слоем, с которым вы сможете работать без ограничений!
И вот мы закончили! Ознакомьтесь с полным списком уроков по работе со слоями в программе Photoshop или посетите наш раздел «Основы программы Photoshop» для изучения инструментов выделения, принципов работы со шрифтом и других полезных навыков!
Перевод: Ксения Руденко
Рисунок 14.124. Инструмент «Перемещение » на панели инструментов
Инструмент перемещения используется для смещения слоёв, выделений, контуров и направляющих, а также работает с текстовыми слоями.
4.3.1. Активация инструмента
Инструмент можно активировать несколькими способами:
4.3.2. Параметры
Рисунок 14.125. Параметры инструмента «Перемещение »
Обычно параметры инструмента отображаются в панели, присоединенной к панели инструментов, как только вы активируете его. Если их там нет, вы можете перейти к этой панели, выбрав в меню пункт Окна → Панели → Параметры инструмента .
Перемещение
Выбор этого параметра сохраняется после деактивации инструмента.
Переключатель инструмента (Shift)Если инструмент работает со слоями
Выбрать слой/направляющуюНа изображении с несколькими слоями значок указателя мыши принимает вид перекрещённых стрелок, проходя над элементом текущего слоя. В этом случае вы можете щёлкнуть и перетащить активный слой. Если же значок указателя имеет форму кисти с указующим пальцем, при щелчке инструмент выберет верхний из слоев, над которым находится указатель мыши, а последующее перетаскивание приведет к перемещению выбранного слоя.
Если в изображении есть направляющая, она будет подсвечена красным цветом при прохождении указателя мыши над ней. Подсвеченную направляющую можно переместить.
Переместить активный слойOnly the current layer will be moved (if smaller than canvas). This may be useful if you want to move a layer with transparent areas, where you can easily pick the wrong layer through these transparent areas.
| Замечание | |
|---|---|
You also can move the active layer by setting its offset in the Edit Layer Attributes dialog. |
Если инструмент работает с контурами
Выбрать контурИспользуемый по умолчанию вариант. При прохождении над видимым контуром значок указателя мыши принимает форму кисти с указующим пальцем. Этот контур можно щелкнуть и перетащить (на время перемещения контур становится активным).
Переместить активный контурМожно перемещать только активный контур. Любой контур можно сделать активным в диалоге контуров .
4.3.3. Общее о работе инструмента перемещения
Перемещение выделения
Инструмент перемещения позволяет передвигать только рамку выделения. Для этого в режиме перемещения «Слой » при перетаскивании выделения необходимо удерживать нажатыми клавиши Ctrl +Alt .
Если режимом перемещения является «Выделение » , вы можете щелкнуть по любой точке холста для перемещения рамки выделения. Вы также можете использовать клавиши-стрелки для точного перемещения. При удерживании нажатой клавиши Shift шаг перемещения равен 25 точкам растра.
При перемещении выделения этим инструментом центр выделения помечен крестиком. Этот крестик, как и границы выделения, может прилипать к направляющим или сетке, если включены параметры Вид → Прилипать к направляющим (или сетке) : выравнивать выделения таким образом существенно проще.
Перемещение слояРежим перемещения должен быть установлен на «Слой » . Тогда можно выбрать между перемещением активного слоя и, если есть много слоёв указать на слой или направляющую .
Перемещение сгруппированных слоевВсе сгруппированные (значком цепочки) слои будут перемещаться вне зависимости от того, какой из них в настоящее время активен.
Перемещение направляющейПри отрыве направляющей от линейки инструмент перемещения автоматически активизируется. Это не работает с другими инструментами, которых надо активизировать вручную. Когда курсор мышки проходит над направляющей, направляющая становится красной, и её можно передвигать обычным нажатием.
Перемещение контураВ диалоге параметров инструмента Контуры есть собственная функция перемещения активного контура (см. Раздел 5.2, «Контуры»), но можно использовать и инструмент перемещения, для чего режим перемещения должен быть переключен на «Контур » . Заметьте, что если сразу после рисования контура переключиться на инструмент перемещения, контур станет невидимым, поэтому придется сначала сделать его видимым в диалоге контуров. Вы можете выбрать перемещаемый контур или просто переместить активный контур.
Перемещение текстаКаждый текстовый блок находится в своем собственном слое и потому может перемещаться как слой. См.
Читайте также…
Работа с панелью слоёв в фотошопе
Практически вся работа по редактированию документов в фотошопе происходит при непосредственном использовании палитры слои. Изучению возможностей её применения посвящаю этот пост. Особенно видится мне он будет полезен для начинающих пользователей программы. Для наглядности повествования давайте начнём с создания нового документа, используя комбинацию клавиш (Ctrl+N).
В открывшемся диалоге установим некоторые параметры — ширина, высота, разрешение, цвет фона (в большинстве случаев по умолчанию для этого параметра задан белый цвет). В открывшемся диалоге установим некоторые параметры — ширина и высота, разрешение и цвет фона (в большинстве случаев по умолчанию для этого параметра задан белый цвет).
После нажатия кнопки ОК документ будет открыт и готов к работе. Используем инструмент «Прямоугольное выделение» сделаем область произвольного размера, зальем цветом (Shift+f5) который вы можете выбрать в открывшемся диалоге совершенно свободно.
Снимите выделение (Ctrl+D). Для полноты картины повторите эту операцию ещё раз, результат представлен ниже.
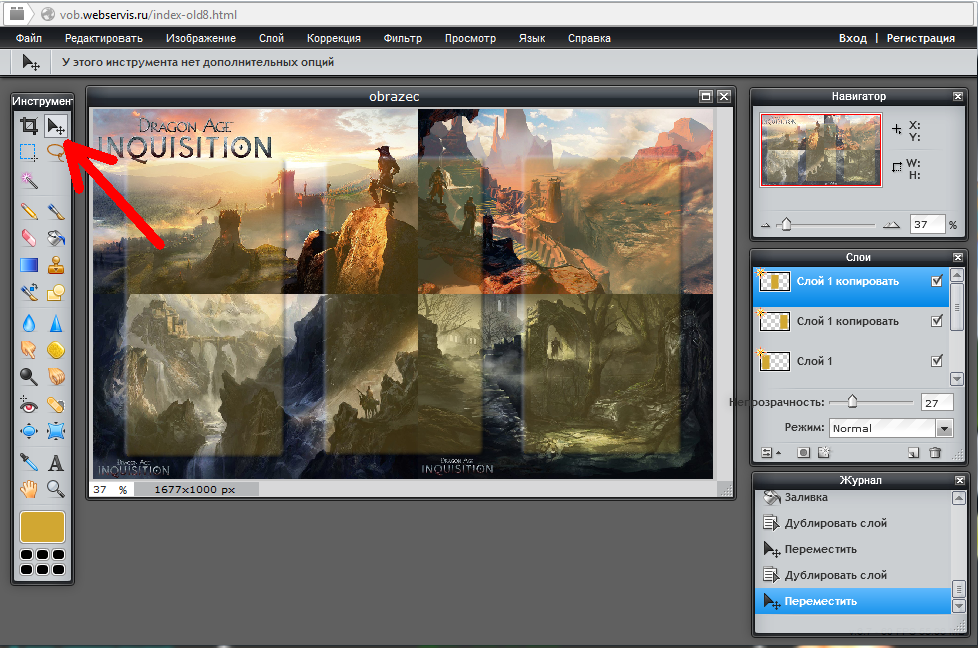
Получилась некая абстрактная картина которую можно назвать «Прямоугольники на белом фоне». Все попытки переместить эти фигуры по изображению на к чему не приведут так как созданы они на фоновом слое и являются его частью. В этом можно убедится посмотрев на миниатюру фонового слоя в палитре.
Такое положение вещей не то что мне нужно. Я хочу перемещать фигуры по изображению, перекладывать их относительно друг друга. В этом мне помогут возможности палитры слоёв фотошопа.
Панель слои фотошопа
Палитра (или панель, кому как больше нравиться) слои предназначена для различных манипуляций с частями изображений. К примеру, с её помощью можно перемешать части картинки создавать дополнительные элементы, вносить различные корректировки как во всё изображение, так и применять их как какой-то его части.
В данный момент времени в палитре отображается один фоновый слой на котором расположены прямоугольники.
Чтобы получить возможность работать с каждым из них по отдельности нужно расположить их на разных слоях, проделаем эту работу. Для начала удалю сделанное, при помощи команды «Заполнить» (Shift+f5) залью фоновый слой белым цветом. Кликнув по кнопке «Создать новый…» внизу палитры получаю желаемое.
По умолчанию фотошоп каждому новому создаваемому слою дает порядковый номер, например, слой 1, 2 и.т.д. Наименование зависит от выбранного вами языка программы.
Теперь используя прямоугольное выделение к команду заливки создам на этом слое прямоугольник. Далее повторю операцию. В палитре слоёв у меня теперь такая картина:
Применив такую технологию могу перемещать фигуры по документу инструментом «Перемещение» (клавиша V). Перекладывать их выше или ниже просто взяв слой и переложив его в палитре.
Перемещать активный слой (в палитре выделен цветом) можно применяя комбинацию клавиш, перемещение выше (Ctrl+]) ниже (Ctrl+[). В следующем посте поговорим о панели слои подробно. Работа с корректирующем слоем Цветовой баланс Color Balance описана здесь, приятного чтения.
Как объединить слои в группу в Фотошоп CS5, не покидая окна работы со слоями
Как объединить слои в группу в Фотошоп CS5, не покидая окна работы со слоями
Сейчас рассмотрим способ объединения слоёв в группу без использования главного меню и каких-либо комбинаций клавиш, то есть сделаем это, не выходя за пределы окна работы со слоями (палитры слоёв)
В качестве примера используем холст с уже имеющейся общей группой «Фигуры» и входящих в неё групп (подгрупп) «Круги» и «Квадраты»:
Давайте нарисуем несколько фигур. Пусть будут треугольники. Эти треугольники и будут нашими помощниками в рассмотрении данного способа создания новой группы из слоёв-треугольников.
Для рисования треугольников воспользуемся встроенным шаблоном. С этой целью обратимся в панели инструментов к блоку работы с фигурами, контурами и текстом:
Щёлкнем по стрелочке у нижнего правого угла значка «прямоугольник» и нам откроется окошко выбора:
Сделав щелчок левой кнопкой мыши и, выбрав инструмент «Произвольная фигура», мы получаем возможность воспользоваться фигурами-заготовками (шаблонами). После такого выбора, на панели инструментов вместо значка «Прямоугольник» появится значок «Произвольная фигура»:
Теперь обратим свой взор на главное меню и посмотрим, в каком положении находится переключатель режимов «Фигуры» / «Контуры»:
Нужный режим подсвечивается синим цветом. В моём случае подсвечивается синим цветом нужный режим, — режим создания фигур. Если у кого-то подсвечивается какой-то другой, из расположенных правее значков, то нужно сделать переключение — просто щёлкнуть левой кнопкой мыши. Если не сделать переключение, то вместо полной фигуры мы будем создавать, лишь, её контур.
Рисовать треугольники вовсе не обязательно. Можно, воспользовавшись шаблонами, нарисовать любые другие фигуры, выбрав их по своему желанию или же, вовсе, использовать любые другие объекты, сторонние фигуры, изображения или фотки, уменьшив их в размере, чтобы они (изображения и фотографии) не превышали размер холста.
Теперь убедимся, что и режим создания самостоятельного слоя-фигуры включён. Синим должен подсвечиваться вот этот значок:
Давайте, наконец, откроем окошко с шаблонами фигур (палитру «Произвольные фигуры»), щелчком левой кнопки мышки по стрелочке:
И вот перед нами открылось долгожданное окошко. Подвигав ползунок перемещения, я остановил свой выбор на этом треугольнике:
Перед тем, как нарисовать несколько треугольников, хочу обратить внимание на то, что перед началом создания какой-нибудь фигуры, мы можем сделать индивидуальные настройки параметров этой самой, создаваемой фигуры. Для этого нужно открыть вот это окошко настроек обычным щелчком мыши по стрелочке:
Каждый, создаваемый новый слой или помещаемое на холст изображение, которое тоже можно считать новым слоем, будут располагаться поверх слоя, выделенного синим цветом. Но мы, без каких-либо хлопот можем заранее определить то место в палитре слоёв, где встанет новый слой.
Если синим цветом выделен фоновый слой:
то слой первого нарисованного треугольника появится над слоем «Фон» или говоря по-другому, — между слоем «Фон» и слоем-группой «Фигуры»:
Если же мы обычным щелчком мыши выделим слой-группу «Фигуры» и, лишь, затем приступим к созданию первого треугольника, то в этом случае слой-треугольник появится над этой группой, ну или выше слоя-группы «Фигуры»:
Давайте так и продолжим — нарисуем ещё два-три разноцветных треугольника, чтобы они и друг от друга отличались, ну и с уже имеющимися на холсте кругами и квадратами гармонировали. Цвета можно выбирать в верхнем меню или в нижней части панели инструментов. Функционал «Эффекты» задействовать не будем:
После щелчка по одной из этих пиктограмм на выбор, откроется окошко выбора цвета, в котором мы и сделаем выбор цвета по своему желанию:
Может случиться и так, что при подборе цвета для второго треугольника начнёт меняться цвет уже нарисованного первого треугольника. В этом случае нужно прекратить выбор цвета и закрыть окно палитры цветов, а затем пощёлкать мышкой по слоям с фигурами и фоном, после чего вернуться на слой с первым нарисованным треугольником и продолжить выбор цвета, вновь открыв окно палитры цветов.
Я выбрал жёлтый цвет и нарисовал второй треугольник:
Теперь нарисуем третий треугольник. Но, перед тем как создать этот третий треугольник, предположим, что по какой-то причине или случайно выделенным стал слой, например, «Фон». Выделим его сознательно:
Ну, а теперь создадим третий треугольник:
И как только третий треугольник оказался на холсте, мы тут же заподозрив неладное обратили своё внимание на палитру (окошко) слоёв. Оранжевый треугольник нарушил нам весь порядок. Давайте исправим сложившуюся «некрасивую» ситуацию. Но перед тем как приступить к исправлению положения, давайте присвоим треугольникам имена, исходя из их цветов, что бы лучше ориентироваться, да и просто удобней будет для восприятия. Сделаем двойной щелчок левой кнопкой мыши по названию «Фигура 3», вызвав строку ввода:
и прямо по синему выделению, используя клавиатуру, напишем новое имя «Оранжевый треугольник» (любое другое по своему желанию):
Таким же образом поименуем жёлтый и зелёный треугольники:
Если мы хотим, чтобы порядок следования треугольников был по-прежнему соблюдён, то нам нужно поместить слой «Оранжевый треугольник» над жёлтым треугольником. Давайте так и сделаем. Наведём курсор-ладошку на слой «Оранжевый треугольник» и сделаем щелчок левой кнопкой мыши. Слой выделился синим цветом:
Продолжая удерживать левую кнопку мыши (схватили слой), потянем слой вверх до самой верхней линии-разделителя слоя «Жёлтый треугольник»:
И как только, верхняя разделительная линия слоя «Жёлтый треугольник» выделится жирным:
мы можем смело отпустить кнопку мышки. Наш слой-оранжевый треугольник оказался в нужном нам месте:
Если, например, передумав, мы захотели, чтобы оранжевый треугольник незначительно выглядывал из-за большого зелёного треугольника, то мы вновь можем изменить его расположение в палитре слоёв.
Вновь схватим слой «Оранжевый треугольник» мышкой и потянем, но теперь вниз, до того момента, когда разделяющая слои «Зелёный треугольник» и «группа Фигуры» линия станет жирной. И как только это произойдёт, отпустим левую кнопку мышки. Слой «Оранжевый треугольник» занял определённое нами для него место:
В тех случаях, когда мы хотим расположить один объект за (под) другим (задний план), мы не только помещаем слой с объектом заднего плана ниже слоя объекта переднего плана в окне слоёв (палитре слоёв), но при необходимости, перемещаем его и на холсте.
Для того чтобы объект переместить с одного места на холсте на другое, нужно слой перемещаемого объекта, в первую очередь, выделить в палитре слоёв щелчком левой кнопкой мыши, то есть подсветить синим цветом. Затем, используя комбинацию клавиш на клавиатуре компьютера Ctrl+T сделать выделение объекта на холсте (захватят маркеры выделения):
Выделение объекта (в нашем случае оранжевый треугольник) можно сделать через главное меню, нажав кнопку «Редактирование» и в открывшемся окошке опций, выбрать опцию «Свободное трансформирование»:
А можно в панели инструментов, обычным щелчком мышки, выбрать инструмент «Перемещение»:
При таком варианте перемещения нужно навести курсор на объект, расположенный на холсте и когда курсор примет вид чёрной стрелки, ухватить объект нажатием и последующим удержанием левой кнопки мышки, а затем начать перемещать в нужном направлении.
В варианте выделения объекта маркерами, курсор заводим внутрь выделения маркерами, причём обязательного наведения курсора на объект внутри выделения не требуется. Снова нажимаем и удерживаем левую кнопку мышки, перемещая объект до отведённого ему места на холсте.
В третьем варианте, в случае выделения маркерами, перемещать объект по холсту мы можем с помощью клавиш-стрелок направления, расположенных на клавиатуре компьютера. Каждое нажатие выбранной клавиши-стрелки перемещает объект в заданном направлении, на 1 пиксель. Если, перед тем как начать нажимать нужную клавишу-стрелку, мы нажмём и будем удерживать нажатой клавишу Shift,то перемещение объекта будет происходить в выбранном направлении равнозначными скачками. Каждый скачок равен 10 пикселям.
Всё то, о чём мы говорим последние несколько минут, не является уходом в сторону от темы сегодняшнего разговора, а наоборот, представляет собой важную его составляющую.
Объединяя слои в группы (группируя слои) у нас может возникнуть желание или необходимость перемещать слои, меняя их местоположение в палитре слоёв относительно других слоёв и их расположение на холсте в виде каких-то объектов. Может появиться потребность менять последовательность слоёв внутри группы, просто перемещать слои в окне (палитре) слоёв, да и сами группы перемещать. Двигать группу объединённых объектов по холсту. Также, нам может понадобиться, менять местами слои, входящие в состав разных групп или выводить слои из группы и заводить другие.
Ну что же, перейдём, непосредственно, к теме сегодняшнего разговора. После такого долгого вступления, создать новую группу слоёв с названием «Треугольники» для нас не составит никого труда, — словно в ладоши хлопнем пару раз.
Давайте обратим своё внимание на нижнюю часть окошка (палитры) со слоями и сконцентрируем взгляд на значке «папка» (канцелярская):
И сделав обычный щелчок мышкой, именно, по этому значку мы создадим новый слой-папку для будущей группы треугольников. Убедимся, что выделен синим цветом слой «Жёлтый треугольник», ведь именно над ним (выше) и появится слой-папка.
Сделаем же обычный щелчок мышкой по значку папка в нижней части палитры слоёв:
Вот и появился долгожданный слой-папка будущей группы. Можем сразу «подписать» папку:
Теперь же схватимся мышкой за слой «Жёлтый треугольник» и потянем вверх, как бы желая совместить его со слоем-папкой. И как только верхняя разделительная линия слоёв у слоя-папки выделится жирным:
можем отпустить левую кнопку мышки и посмотреть на слой «Жёлтый треугольник», а точнее сказать,— на его местоположение относительно других слоёв треугольников:
В палитре слоёв, слой «Жёлтый треугольник» немного смещён вправо относительно своих товарищей — оранжевого и зелёного треугольников. Такое смещение является подтверждением того, что слой «Жёлтый треугольник» стал первым из слоёв треугольников, кто стал членом группы «Треугольники». Обратим своё внимание на стрелочку слева от значка папки «Группа Треугольники»:
Когда стрелочка «смотрит вниз» — папка открыта. В случае, когда «смотрит вправо» — папка закрыта. Примером может служить стрелочка у папки группы «Фигуры». Щёлкнем по стрелочке, и папка откроется, представив нашему вниманию своё содержимое:
А давайте закроем нашу новую папку «Группа Треугольники», проверив этим действием принадлежность слоя «Жёлтый треугольник» к группе треугольников. Слой должен «скрыться» в папке:
Так и есть — слой исчез с нашего поля зрения.
Чтобы закончить процедуру создания группы «Треугольники», перенесём в папку слои зелёный и оранжевый треугольники. Это можно сделать с раскрытой папкой группы, а можно и с закрытой. Если, мы хотим сохранить порядок следования слоёв, то перенося, например, слой «Зелёный треугольник» и, располагая его ниже слоя «Жёлтый треугольник», мы ориентируемся на жирное выделение нижней разделительной линии слоя «Жёлтый треугольник»:
А, если хотим разместить над слоем «Жёлтый треугольник», то ориентируемся, соответственно, на жирное выделение верхней разделительной линии:
Такое наше ориентирование касается всех перемещаемых по палитре слоёв, а не только тех слоёв, которые входят в состав какой-то группы. Говоря иначе, жирным выделением должна стать та разделяющая слои линия, между которыми мы хотим поместить перемещаемый слой, несколько слоёв или сгруппированные слои (папку группы).
Итак, группа треугольники сформирована и при всех раскрытых папках, палитра (окошко) слоёв имеет такой вот вид:
Созданные треугольники, также как и круги с квадратами, являются фигурами. Так что нам мешает поместить слои «Группа Треугольники» в общую группу (папку группы) «Фигуры»? Да ничего не мешает. У нас есть Фотошоп и есть знания, так что приступим.
Предположим, что мы решили поместить группу треугольников между группами кругов и квадратов. Давайте сначала выделим слой-папку «Группа Треугольники», а затем схватим его мышкой и потянем его вниз к линии, разделяющей группы «Круги и «Квадраты»:
И вот мы дотащили группу «Треугольники» до разделительной линии. Линия пожирнела. Отпустим кнопку мыши и посмотрим на то, что у нас получилось:
И всё было бы замечательно, вот только миниатюры слоя (цветные квадратики) и миниатюры векторной маски (серые прямоугольнички), а вместе с ними и названия треугольников как-то уж явно смещены вправо, относительно слоёв других групп. Похоже, желаемого перемещения у нас не получилось.
А давайте свернём папку «Группа Квадраты» сделав щелчок мышкой по стрелочке и посмотрим, поможет ли нам такое действие разобраться в случившемся:
Вот так дела! Группа «Треугольники» оказалась в группе «Квадраты»!
Итак, мы рассмотрели ситуацию, с которой можем столкнуться. В качестве исправления положения мы можем использовать действие «шаг назад» и сделать это с помощью комбинации клавиш Ctrl+Alt+Z. Если одного нажатия этой комбинации будет недостаточно, то повторить ещё. Сделать шаги назад можно и через пункт «Редактирования» в главном верхнем меню, если так удобней.
О промахе, которой произошёл при перемещении группы «Треугольники» можно сказать и так: «Чуть-чуть не дотянули». Так давайте же дотянем. Если бы мы при перемещении треугольников чуть больше «залезли» на слой-группу «Круги» того, что произошло, не произошло бы.
Развернём папку «Квадраты» и вновь схватившись мышкой за слой-папку «Треугольники» потянем её на линию, разделяющую слои-группы «Квадраты и «Круги». Но в этот раз, чуть больше «залезем» на слой-папку «Группа Круги», следя за тем, чтобы жирность разделительной линии сохранялась:
Ну вот, совсем другое дело! Для уверенности свернём всем групповые папки кроме папки «Фигуры» и посмотрим на самостоятельность каждой группы:
У нас всё получилось!
Теперь и папку «Фигуры» можно свернуть.
Оставить комментарий
Слои в Фотошопе [ч.1] | verovski
Я уверен, что успешность и скорость работы в Фотошопе зависит от:
- Умения работать со слоями
- Применения к слоям Маски слоя.
Слои в Фотошопе, пожалуй самая основная и базовая тема. Если бы не было слоев, не было бы и Фотошопа. А без Фотошопа, возможно не было бы и слоев. Самое длинное меню по количеству команд — меню слоев Layers. Скажу честно, когда я разобрался с большей частью возможностей манипуляции слоев в Фотошопе, я почувствовал что более менее разбираюсь в программе.
Пусть эта первая часть моего нового цикла статей о слоях будет вводной. В этой статье я немного расскажу о теории слоев, о видах слоев. Расскажу о панелях управления слоями, о некоторых базовых настройках. В следующих статьях мы разберем панели подробнее. И конечно постараемся не забыть о практике.
Что такое Слой?
Слой это основа основ растровой графики. Мы не могли бы делать ничего, ни в Фотошопе ни где бы то ни было, если бы элементы дизайна не располагались на разных слоях. Чтобы эффективно двигать объекты и менять дизайн, элементы должны находиться в своего рода 3D пространстве. Но откуда в двухмерной программе взяться 3D? На помощь пришли слои.
Представьте себя швеей. Сегодня вы вышили на свитере милого ослика, а завтра заказчик попросил его перевернуть вверх ногами, так как мертвые ослики ему по душе намного больше. Бедной швее пришлось бы просто перешить свитер с самого начала. Любителям программы MS Paint тоже приходится не сладко. Ведь в Пэинте ровно один слой. И новые объекты попросту закрашивают то, что находится под ними.
Слои в Фотошопе можно представить как виртуальные невидимые поверхности. На каждой поверхности можно разместить графику. Таким образом какая-то графика будет на верхнем слое, какая-то посередине, а какая-то на дне.
Слой и рабочая область в Фотошопе
Слой не ограничен рабочей областью. Вы можете создать новый фаил File > New, проставить размеры 500 на 500 px и это не будет означать, что ваши слои занимают 500px. Слой в Фотошопе представляет из себя бесконечно тянущееся во все стороны рабочее пространство. Это не значит, что за рабочей областью можно поместить ещё 1 террабайт графики, но места вам точно хватит.
Графика может находиться на слое, но скрываться за рабочей областью. На изображении выше я создал небольшую надпись, разместил её на рабочей поверхности и сделал выделение, чтобы вы видели, реальные очертания элемента слоя.
Виды слоев в Фотошопе
В Фотошопе существуют разные виды слоев. Как только вы освоите все из них, вы почувствуете себя настоящим знатоком.
- Обычный слой — обычный слой представляет из себя ту самую виртуальную поверхность, о которой мы говорили выше. Это растровый слой, не обремененный, никакими дополнительными возможностями. Графика в виде пикселей может на нем быть, или не быть. Обычный слой может быть простой фотографией или элементом графики.
- Слой заливки — считаю необходимым выделить слои заливки в отдельную группу. Эти слои представляют из себя специфические настройки, позволяющие заливать задний фон цветом, градиентом или текстурой (паттернами). Заливочные слои удобны тем, что вам предоставляются панели настроек, через которые удобно вносить все изменения, настраивая слой так как вам нужно.
- Слой цветокоррекции (ajustiments layers) — очень специфический слой. Фактически это фильтр, который меняет цвет нижестоящих слоев. В Фотошопе существует множество цветокорректирующих слоев разных видов и мы детально разберем все из них, в следующих частях статьи.
- Слой с текстом — текст в Фотошопе содержится на отдельных слоях. Эти слои так и называются — Text Layer. По большей части если вы знаете, как работать с текстом в Фотошопе, то вы уже разбираетесь в тестовых слоях. Хотите научиться работать с текстом? Тогда вам прямая дорога в цикл статей Работа с текстом в Фотошопе.
- Смарт слой — наиболее продвинутое ноу хау Фотошопа последних версий. Этот слой, представляет из себя защищенный обычный слой. Защита заключается в том, что слой помещается в специальный контейнер, который запрещает видоизменять графику. Этот контейнер и называется Смарт слоем, или умным слоем. А замочек на иконке слоя как раз и означает — защитный элемент. Ну и зачем, спрашивается, нужно блокировать графику? Ведь смысл работы с графикой в том чтобы её менять.
Смарт слой не блокирует графику в прямом смысле. Графика хранится внутри контейнера смарт слоя и с ней можно делать что угодно. Но в добавок к этому, смарт слой предлагает десятки дополнительных и удобных фич, вроде записи фильтров и возможности менять эффекты на лету, не портя графику, удобной работы с RAW изображениями, дополнительная маска для эффектов и многое многое другое.
- 3D слои — ещё одно ноу хау Фотошопа, который позволяет внедрять в 2D графику реальны трехмерные модели. Все благодаря 3D слоям. Эта тема является одной и наиболее продвинутых и сложных в фотошопе. Поэтому её мы каснемся отдельно, в других статьях и уроках.
Панель слоев в Фотошопе
Если Фотошоп поддерживает множество слоев, значит в нем должны быть понятные инструменты для управления слоями. И такие инструменты, конечно же есть. Это панель Слоев Layers в Фотошопе. Если вы не можете её найти, нажмите Windows > Layers. А далее поставьте её на самое видное место и никогда не теряйте из виду.
Панель слоев — ядро работы в Фотошопе. Её всегда нужно держать под рукой. Мы разберем эту панель очень подробно, во всех деталях и мелочах. Чем лучше вы будете знать панель Layers, тем эффективнее вы будете распоряжаться своим временем при работе со слоями в Фотошопе. В этой же статье я расскажу лишь о её основных функциях.
В центральной части панели находятся сами слои. Слои можно легко перемещать и выстраивать в нужном порядке. Для этого достаточно кликнуть по ним мышкой и перетащить наверх или вниз. Каждый слой снабжен различными опознавательными знаками, которые характеризуют его состояние и настройки. Например иконка глаза обозначает видимость слоя. А иконка замочка означает заблокированный слой.
Но, конечно, если вы открыли фотографию, вы увидите только один заблокированный Background слой. В русской версии фотошопа он называется Фоном. Я заметил, что различия между обычным слоем и Фоновым слоям вызывают у начинающих пользователей затруднения, поэтому расскажу об этом подробнее.
Фоновый и обычный слой
Когда вы открываете фотографию в Фотошопе, у вас будет всего один слой. И этот слой по умолчанию является Фоном. Фоновый слой (background layer) является разновидностью обычного слоя. Это обычный слой, который имеет ряд особенных свойств.
Прежде всего фоновый слой всегда находится в самом низу иерархии слоев. Фоновый слой является частично заблокированным. То есть вы можете совершать с ним большинство манипуляций. Например нарисовать на нем что-то кистью, или поменять оттенки, применить цветокоррекцию. Вы можете сделать с ним массу вещей, и проще перечислить то, что вы не можете сделать со Фоновым слоем.
- Вы не можете удалить его
- Вы не можете сделать его полупрозрачным.
- Вы не можете применить к нему режим наложения.
- Не сделать его частично непрозрачным.
Удалить этот слой нельзя потому что он заблокирован, применить режим наложения нельзя потому что фоновый слой всегда в самом низу и применить наложение не к чему. И даже если вы сделаете выделение и удалите графику, вы не сделаете слой частично непрозрачным. Вы просто «закрасите» область в белый цвет. Так как это случилось бы в MS Paint. Именно благодаря запутанному фоновому слою интернет полон запросов «как сделать задний фон белым», «как сделать фон полупрозрачным». Люди не понимают, как им удалить часть графики, потому что не различают фоновый и обычный слой.
Фоновый слой — очень древняя настройка Фотошопа. Слава богу от него очень легко избавиться.
Откройте Layer > New > Layer From Background. В появившемся диалоговом окне кликайте на OK. Точно так же обычный слой можно сделать фоновым Layer > New >Background from Layer.
Более простой способ превратить Фоновый слой в обычный — двойной клик по слою на панели слоев. Кликайте чуть ниже или левее названия слоя. После того, как фоновый слой становится обычным слоем, вам становятся доступны все операции со слоем. В том числе создание полупрозрачного слоя.
Практика при работе со слоями
Как я и обещал — небольшое практическое задание. Создайте новый документ 500 на 400 px через File > New Выберите инструмет Gradient Tool и градиент от голубого к белому.
Если у вас нет такого, создайте его сами, в Редакторе градиентов: двойной клик по полоске градиента.
Создайте небольшое выделение инструментом Rectangular Marquee Tool и новый слой Layer > New > Layer
Залейте его ведерком Paint Bucket Tool
Создайте новый слой. Выберите кисть Brush Tool и из палитры кистей выберите кисть под названием Dune Grass. Эта кисть присутствует в стандартных коллекциях кистей Фотошопа. Водите кистью по новому слою и нарисуйте траву. Особенностью этой кисти является то, что она берет два образца цвета из панели инструментов, и на их основе создает различные цветовые вариации, поэтому, чтобы трава выглядела однородно, задайте зеленый цвет для обоих образцов.
Создайте новое выделение и новый слой. Настройте новый градиент, от зеленого, который мы использовали для травы, к темно зеленому и залейте выделенную область.
Выберите новый инструмент Rounded Rectangle Tool. В настройках должен стоять режим Shape Layers. Нарисуйте солнце. Слои располагайте так, чтобы солнце находилось под травой. Для этого достаточно кликнуть по слою на панели слоев и перетянуть его вниз или вверх.
Наконец выберите инструмент Type Tool и напишите надпись.
При желании к солнцу можно добавить стиль слоя. Я добавил свечение Outer Glow. Сделать это можно выделив солнечный слой на панели слоев и выбрать Layer > Layer Style > Outer Glow.
Вот и все. Я надеюсь сумел рассказать о слоях доступно и просто. В следующей статье я подробно расскажу о создании нового обычного слоя и панели слоев Layers в Фотошопе.
Читайте следующие части этого цикла:
Скачать фаил
В этом уроке мы сделали простой файл со слоями.
Скачать PSD фаил со слоями
Автор:
Дмитрий Веровски
Невозможно переместить слои в фотошопе
- Дом
- Невозможно переместить слои в фотошопе
Тип фильтра: Все время Последние 24 часа Прошлая неделя Прошлый месяц
Результаты листинга Невозможно переместить слои в фотошопе
Решено: не удается переместить элементы на слое с помощью инструмента «Перемещение»
6 часов назад На слое , где я разместил графику, я мог сразу переместить этот элемент с помощью инструмента move , но теперь он застревает, если я не выберу «Transform», который помещает рамку вокруг элемента, а затем я могу переместить его на с помощью инструмента move .
Показать еще
См. Также : Photoshop как перемещать изображение Показать подробности
Я не могу переместить слой, он переключается обратно на другой слой
3 часа назад Оба их снимка экрана показывают вам, как его отключить — выберите инструмент Move , затем перейдите на панель параметров и просто снимите флажок . Это восстановит поведение, к которому вы привыкли: Сначала выберите слой на панели Layers . Затем перетащите указатель мыши на изображение , переместите на выбранный слой .
Показать больше
См. Также : Перемещение слоя в Photoshop Показать подробности
Перемещение, объединение и блокировка слоев в Photoshop
5 часов назад Перетащите слой или сгруппируйте его вверх или вниз в слоях панель. Отпустите кнопку мыши, когда увидите выделенную линию в том месте, где вы хотите разместить выбранный слой или группу. Чтобы переместите и слой в группу, перетащите слой в папку группы.Если группа закрыта, слой помещается внизу группы.
Показать еще
См. Также : Mov Converter Показать подробности
Не можете выбирать и перемещать слои в Photoshop? Вот
3 часа назад Иногда по ошибке мы могли нажать «Q» (редактировать в быстром режиме). Нажмите «Q» еще раз.
Показать больше
См. Также : Mov Converter Показать подробности
Невозможно перетащить выделение слоев с помощью инструмента «Перемещение» в Photoshop Когда
6 часов назад При использовании инструмента «Переместить » я больше не могу перетаскивать и выделять слоев , когда мой курсор изначально щелкает по холсту.Однако, если я сначала щелкну за пределами холста, я могу перетащить выделение к холсту, появится прямоугольная область выделения, и граница этого прямоугольника успешно выделит слоев это…
Обзоры: 1
Показать подробнее
См. также : Mov Converter Показать подробности
Photoshop: почему я не могу переместить и изменить размер или произвольно преобразовать
6 часов назад Photoshop : Почему я не могу переместить и изменить размер или свободное преобразование этих слоев ? Привет, я хочу разместить слоев в фотошопе, но когда я нажимаю CTRL + T и перемещаю , появляется красная поверхность там, где klayer больше не закрывает изображение.
Показать еще
См. Также : Mov Converter Показать подробности
Photoshop :: Не могу переместить только слой, который я пытаюсь переместить
6 часов назад Photoshop :: Не могу Переместить Just the Layer Я пытаюсь Move с помощью Move Tool 1 декабря 2006 г. Я пытаюсь выделить и переместить слой с помощью Move Tool, сразу же выбирается еще один слой и переехал вместо этого.Кроме того, если у меня есть слоев внутри папки и я пытаюсь переместить один из этих слоев , выбирается вся папка и все слоев в этой папке перемещаются на .
Показать больше
См. Также : Mov Converter Показать подробности
Photoshop 21.0.2: Невозможно перетащить или скопировать слой (из слоев
1 час назад Photoshop 21.0.2 имеет досадную ошибку: Я не могу перетащить или скопировать слой на другую монтажную область из панели слоев .Вместо перехода к другому артборду слой перескакивает в верхнюю часть текущего артборда. Обычно это приводит к добавлению слоя на другой артборд в той же позиции на другом артборде.
Показать еще
См. Также : Бесплатный конвертер Показать подробности
Я не могу повернуть или изменить размер любого слоя !!! : Photoshop
6 часов назад Вы не можете повернуть слоев по умолчанию.Сначала вам нужно перейти в режим изменения размера (cmd / czrl + t). 2. уровень 2. районгерти. Op · 6y. я думал, что смогу раньше. я не знаю. но большое спасибо !!! 1. Просмотреть обсуждение полностью (5 комментариев)
Показать еще
См. Также : Бесплатный конвертер Показать подробности
Photoshop: Почему я не могу выбрать слой, щелкнув по нему
5 часов назад Photoshop : Почему я не могу выбрать слой , щелкнув его на изображении? С тех пор, как я обновился до CS6, я потерял свою любимую функцию в CS5 — выбор слоя , щелкнув элемент на изображении.Теперь мне нужно найти его в списке слоя и выделить его. Перейдите к инструменту , переместите и включите «автоматический выбор» на панели параметров. 2. 3. linda_hanley.
Показать еще
См. Также : Бесплатный конвертер Показать подробности
Photoshop: невозможно переместить слой за пределы группы, если
7 часов назад Photoshop : Не могу переместить a слой вне группы, если группа является последней группой.Это происходит только тогда, когда фон , слой заблокирован. Перетаскивание слоя ниже группы не работает. Обходной путь — сделать редактируемым фон , слой .
Показать еще
См. Также : Mov Converter Показать подробности
Невозможно перемещать слои — Быстрый ответ !! — ClearPS
6 часов назад Выберите инструмент move на палитре инструментов (вы не можете использовать ярлык «V»). Активируйте слой в палитре Layers и убедитесь, что справа нет значка замка.Слои текста не блокируются автоматически; их надо запереть.
Показать еще
См. Также : Mov Converter, Ps Converter Показать подробности
Почему я не могу что-либо переместить с помощью инструмента «Перемещение»? : Photoshop
6 часов назад Почему я не могу переместить что-либо с помощью инструмента Move ? Только что установил PS CC 2017 на свой новый компьютер из Creative Cloud, и все работает нормально, за исключением того факта, что инструмент Move не позволяет мне перемещать что-либо вообще.
Подробнее
См. Также : Mov Converter Показать подробности
Help! Я не могу подталкивать слои в PSE! Digital Scrapbooking HQ
6 часов назад И по этой причине я люблю подталкивать слоев в PSE! Знаете ли вы, что вы можете переместить своих слоев в Photoshop Elements, нажимая клавиши со стрелками? Я использовал этот метод, чтобы переместить моего цветка франжипани в нужное место на этом макете.Вы также можете попробовать нажать клавиши Shift + стрелка для…
Расчетное время чтения: 1 мин.
Показать еще
См. Также : Ps Converter Показать подробности
Не удалось использовать инструмент «Перемещение», потому что слой Заблокирован
2 часа назад Вопрос: Я пытаюсь переместить слой в Photoshop , но получаю предупреждающее сообщение: — Не удалось использовать инструмент move , потому что слой заблокирован! Вот несколько простых шагов для решения этой наиболее распространенной проблемы: В окне слоев вы можете увидеть значок замка, расположенный справа от фонового слоя , слоя .
Расчетное время чтения: 40 секунд
Показать еще
См. Также : Конвертер MovПоказать подробности
Больше нельзя перетаскивать элементы для их перемещения. Photoshop
1 час назад Я использую photoshop в течение многих лет, и в последний месяц я больше не могу захватить элемент и перетащить его на новое место на слое . Я могу переместить его на с помощью клавиш со стрелками (что занимает вечность) или я могу включить свободное преобразование и переместить его на , но когда я просто пытаюсь захватить и перетащить элемент (любой элемент), он просто возвращается к исходное положение.
Показать больше
См. Также : Mov Converter Показать подробности
Индексный слой Photoshop ЗАБЛОКИРОВАН, и я не могу его разблокировать
3 часа назад Когда-нибудь открывали файл в Photoshop и находили у вас есть заблокированный слой INDEX без возможности его разблокировки или создания новых слоев ? Найдите решение здесь.
Показать больше
См. Также : Бесплатный конвертер Показать подробности
Как перемещать элементы слоя в Photoshop CS6 Dummies
3 часа назад Photoshop CS6 упростил перемещение элементов слоя .Чтобы переместить изображение на слой , сначала выберите этот слой на панели Layers , а затем просто перетащите его с помощью инструмента Move , расположенного на панели инструментов; Нет ничего проще. Вот еще несколько полезных советов при перемещении изображения […]
Показать еще
См. Также : Mov Converter Показать подробности
Photoshop Quick Tip: Как перемещать градиенты Game Art Guppy
1 час назад Вот что вы делаете: в диалоговом окне Layer Effects наведите указатель мыши на свой объект с градиентом.Обратите внимание, что у вашего курсора теперь есть маленькие стрелки вверх-вниз-вправо-влево. Нажать и перетащить. Просто наведите указатель мыши на свой объект, щелкните и перетащите на , переместите наложение градиента. Ага, это так просто.
Показать еще
См. Также : Mov Converter Показать подробности
Инструмент «Перемещение» в Photoshop Как его использовать Брендан
7 часов назад Целые слоев : будь то смарт-объекты или обычный слой инструмент Move может выбрать и изменить положение всего слоя сразу.Текст Layers : Инструмент Move может изменить положение любого текста слоя , просто щелкнув и перетащив текст в новое положение. Выделения: любой выделенный фрагмент можно переместить с помощью инструмента Move , но выбранный слой позади
Расчетное время чтения: 8 минут
Показать еще
См. Также : Mov Converter Показать подробности
Как переместить объекты в Photoshop в определенное положение
Только что Переместите объектов.Выберите слой , на котором находится объект, и нажмите сочетание клавиш Ctrl + T (Windows) или Command + T (Mac), чтобы войти в режим свободного преобразования. На верхней панели вы увидите поля ввода для координат x / y. Введите те, которые вы записали в предыдущем разделе, и объект будет перемещен в это положение.
Расчетное время чтения: 2 минуты
Показать еще
См. Также : Mov Converter Показать подробности
Самый быстрый способ центрировать слои в Photoshop
9 часов назад Выбрав слой , который вы хотите центрировать, и активен инструмент выделения, нажмите CTRL + A, чтобы выделить весь документ, а затем в переместите инструмент (сочетание клавиш : V), нажмите кнопку «Выровнять центры по вертикали» или «Выровнять центры по горизонтали» (выделено ниже).Щелкните оба, чтобы центрировать слой точно посередине
Показать больше
См. Также : Бесплатный конвертер Показать подробности
Как это сделать в Photoshop Как переместить несколько
Только сейчас Переместить выбор на нескольких слоях одновременно в Photoshop CS6 Затем для любых дальнейших выделений на других слоях просто перейдите в «Выделение»> «Загрузить выделение» и загрузите…
Показать больше
См. Также : Mov КонвертерПоказать детали
Photoshop Elements> Слои> Переместить слой
8 часов назад 2) Убедитесь, что слой , который вы хотите переместить , активен (выделен) на панели слоев .3) Нажмите и удерживайте Shift, чтобы центрировать перемещенный слой . 4) Щелкните изображение слоя на экране, удерживайте кнопку мыши и перетащите изображение на эскиз фотографии назначения, находящейся в корзине проекта / подборке фотографий в нижней части экрана.
Показать больше
См. Также : Mov Converter Показать подробности
Перемещение слоев вверх или вниз Учебный канал Photoshop
2 часа назад Учебный канал Photoshop — это ресурсный сайт Photoshop для начинающих.PTC была основана в июле 2012 года Хесусом Рамиресом. Основная цель этого сайта — предоставить качественные советы, рекомендации, советы и другие ресурсы Photoshop , которые позволяют новичкам улучшить свои навыки. Более.
Показать больше
См. Также : Mov Converter Показать подробности
Краткое руководство: AutoSelect Layer In Photoshop — Edit
Just Now Более того, это делает невероятно сложным IMHO перемещение слоев вокруг в сложном PSD .Как работает Auto-Select Layer и как его включить или выключить. Чтобы включить или выключить автоматический выбор слоя в Photoshop , сначала убедитесь, что инструмент Move активен. Вы можете сделать это, нажав клавишу «V». Обычно это самый верхний инструмент на панели инструментов.
Расчетное время чтения: 1 мин.
Показать еще
См. Также : Бесплатный конвертерПоказать подробности
Почему я не могу растрировать слой в Photoshop? Quora
1 час назад Ответ (1 из 4): Скорее всего, потому что вы находитесь на слое , который уже растеризован.Вы уверены, что работаете с векторным слоем ? Можете выложить скриншот?
Показать еще
См. Также : Бесплатный конвертер Показать подробности
Основы канала Photoshop Adobe Inc.
9 часов назад Некоторые форматы файлов, включая форматы TIFF и Photoshop , сжимают информацию о канале и позволяют сэкономить место. Размер несжатого файла, включая альфа-каналы и слоев , отображается как крайнее правое значение в строке состояния в нижней части окна, когда вы выбираете «Размеры документа» во всплывающем меню.
Показать еще
См. Также : Бесплатный конвертер Показать подробности
Photoshop :: CS5 Не может перетаскивать или перемещать что-либо с помощью мыши
4 часа назад Photoshop :: Выбрать один объект в слое И попробуйте Move It With Mouse 16 сентября 2013 г., где я не могу правильно использовать инструмент move с помощью мыши. Я выберу один элемент на слое , а затем попробую переместить его на с помощью мыши (инструмент переместить ).Я делал это раньше и до сих пор постоянно делаю это на Photoshop на других моих машинах.
Показать еще
См. Также : Mov Converter Показать подробности
Управление панелями в Photoshop Photoshop Essentials
2 часа назад Группы панелей. Обратите внимание, что помимо панелей «Цвет», «Свойства» и « Layers » в столбце есть и другие панели. Например, панель «Цвет» вверху имеет вкладку «Образцы» справа от нее.Рядом с панелью «Свойства» есть вкладка «Коррекция». Справа от панели Layers внизу находятся две другие вкладки, Каналы и Пути. С таким большим количеством панелей для работы в Photoshop
Показать больше
См. Также : Бесплатный конвертер Показать подробности
Как переместить весь холст в Photoshop Quora
5 часов назад Ответ (1 из 6): Это официальный ответ от photoshop : Убедитесь, что «Overscroll» включен: в Windows он находится в Edit> Preferences> Tools отметьте «Overscroll» (пятый флажок вниз). В macOS он находится под Photoshop > Настройки> Инструменты установите флажок «Overscroll» (пятый флажок вниз) Источник: https: /
Подробнее
См. также : Mov Converter Показать подробности
Быстрый и простой способ переноса слоев Illustrator в Photoshop
9 часов назад Вы когда-нибудь переносили векторное изображение из Illustrator в Photoshop как смарт-объект и становились разочарованы ограниченными возможностями настройки вашего изображения.Есть способ воспользоваться преимуществами Photoshop с редактируемыми слоями , созданными в Illustrator. После поиска в Интернете, чтобы узнать, как перенести редактируемые слои из Illustrator в Photoshop , я обнаружил, что некоторые
Показать еще
См. Также : Бесплатный конвертер Показать подробности
Как преобразовать фоновый слой Into Learn Photoshop
6 часов назад One.Вы не можете переместить содержимое фонового слоя . На обычных слоях вы можете выбрать объект на слое с помощью инструмента Move , а затем перетащить этот объект в любое место на холсте. Слой Background зафиксирован на месте. Два. Вы не можете изменить порядок наложения фонового слоя на панели слоев .
Показать больше
См. Также : Бесплатный конвертер Показать подробности
Как разблокировать фоновый слой в Photoshop (быстро)
8 часов назад Если заблокировать слой , вы не сможете случайно переместите , сгруппируйте или удалите слой , что может помешать работе.Думайте о заблокированном фоне , слое , как о способе Photoshop , который поможет начать работу. Он предлагает безопасную основу для работы и построения ваших слоев вокруг. Таким образом, у вас всегда будет слой , на который можно будет вернуться, если что-то пойдет не так.
Расчетное время чтения: 5 минут
Показать еще
См. Также : Бесплатный конвертерПоказать подробности
Перемещение модели или камеры на 3D-слое в Photoshop CS4
Только сейчас Photoshop CS4 Extended — Перемещение объектов на 3D-слое .Во многих случаях вы обнаружите, что вам нужно переместить вещей, которые находятся на ваших 3D-слоях в Photoshop CS4 Extended, либо для компоновки изображения, либо для рисования на модели.
Показать еще
См. Также : Mov Converter Показать подробности
Как переместить объект в Bootcamp Photo Photoshop
8 часов назад Инструмент Content Aware Move в Photoshop позволяет выбрать часть изображение и перемещают на новое место.Волшебная часть заключается в том, что Photoshop заполняет «дыру», оставленную совпадающими элементами с фотографии. Это означает, что вам не нужно тратить время на сложный выбор с последующим «исправлением» редактирования.
Показать еще
См. Также : Mov Converter Показать подробности
Способы устранения проблем с маской слоя в Photoshop Информация Remo
5 часов назад Для ImageReady, чтобы сбросить инструмент маски слоя , нажмите Edit — Preferences — Общие — Сбросить все инструменты.Если восстановление настроек по умолчанию не работает, сброс настроек может помочь исправить проблемы с маской слоя . Для Photoshop 6 и более поздних версий удерживайте клавиши Ctrl + Alt + Shift во время открытия Photoshop или более поздних версий.
Расчетное время чтения: 4 минуты
Показать еще
См. Также : Ods ConverterПоказать подробности
Невозможно переместить изображение в Photoshop — это была ошибка в базе
Just Now Can ‘ t переместить изображение в фотошопе Photoshop : почему я не могу переместить и изменить размер или свободное преобразование. Photoshop : Почему я не могу переместить и изменить размер или свободно преобразовать эти слоев ? Привет, я хочу разместить слоев в фотошопе, но когда я нажимаю CTRL + T и перемещаю , появляется красная поверхность там, где klayer больше не закрывает изображение.
Показать больше
См. Также : Mov Converter Показать подробности
Как наложить изображения в Photoshop Adobe
6 часов назад Откройте базовое изображение в Photoshop и добавьте вторичные изображения в другой слой в том же проекте.Измените размер, перетащите и поместите изображения на место. Выберите новое имя и место для файла. Щелкните «Экспорт» или «Сохранить». Сохраните и экспортируйте оверлейное изображение как PNG, JPG или другие форматы файлов.
Показать еще
См. Также : Бесплатный конвертер Показать подробности
Тип фильтра: Все время Последние 24 часа Прошлая неделя Прошлый месяц
Пожалуйста, оставьте свои комментарии здесь:
Часто задаваемые вопросы
Как выбрать все слои в Photoshop?
Вот подсказка, как выбрать все слои в Photoshop.Самый простой и популярный способ выбрать все слои — использовать клавишу Shift . Выберите нижний слой на панели «Слои». Удерживайте клавишу Shift. Выберите верхний слой.
Как уменьшить размер слоя в Photoshop?
Щелкните слой, размер которого нужно изменить, на панели «Слои». Нажмите Ctrl + T (Windows) или Command + T (Mac) на клавиатуре. Щелкните поля W и H в верхней части окна, чтобы настроить ширину и высоту слоя соответственно. Вы также можете щелкнуть одну из рамок вокруг слоя и вручную перетащить , чтобы изменить размер .
Как добавить изображение в слой в Photoshop?
Добавьте изображения в виде слоев в Photoshop. Сначала откройте в Photoshop два или более изображения как отдельные документы. Затем щелкните, чтобы поднять одно изображение вверх в качестве текущего изображения, нажмите Ctrl + A, чтобы выбрать изображение, и Ctrl + C, чтобы скопировать его, затем переключитесь на другое изображение в Photoshop и нажмите Ctrl + P , чтобы вставить первое. изображение ко второму изображению как новый слой.
Как поворачивать в фотошопе?
В Adobe Photoshop вы можете повернуть или перевернуть изображение, щелкнув меню «Изображение» и выбрав параметр в подменю «Поворот изображения».Также можно вращать отдельные слои (вместо всего изображения) с помощью программного обеспечения Transform tool .
Как работать быстрее со слоями в Photoshop
Как вы понимаете, я провожу много времени в Photoshop. А когда вы проводите в Photoshop столько же времени, сколько и я, вы хотите работать как можно быстрее и эффективнее. Умение работать с панелью слоев в Photoshop — отличный способ повысить эффективность. Я объединился с Fstoppers, чтобы создать видеоурок, в котором особое внимание уделяется панели слоев в Photoshop.В этом видео я покажу, что вам нужно максимизировать рабочий процесс, с помощью ряда практических советов и быстрых клавиш. Это видео отлично подходит для начинающих, однако, даже если вы хорошо разбираетесь в Photoshop, вы можете просто узнать что-то новое.
Краткое заявление об отказе от ответственности: Я работаю с Mac и использую ПК в этом руководстве, поэтому я могу поменять местами слова «control» и «command», а также «Alt» и «Option». Обратите внимание: когда я говорю «управление» (на ПК), это означает «команда» на Mac и наоборот. Если я говорю «Alt», это означает «опция» (на ПК) на Mac и наоборот.
Ярлыки слоев Photoshop
- Удалить блокировку — Освободите фоновый слой, сняв блокировку с фонового слоя; просто нажав на замок.
- Переименовать слой — Дважды щелкните имя слоя, затем введите желаемое имя слоя (обычно это описание этого слоя)
- Стили слоя — Вызовите панель стилей слоя двойным щелчком по слою
- Создание слоев из стилей слоев — Перейдите в меню слоев> стиль слоя> создать слои.Это поместит каждый стиль слоя на отдельный слой и автоматически сгенерирует обтравочную маску.
- Добавить новый слой — Вы можете щелкнуть значок нового слоя в нижней части панели слоев. Или вы можете нажать Shift + Command / Ctrl + N, чтобы открыть диалоговое окно нового слоя, в котором вы можете назвать слой, изменить режим наложения или даже добавить тег цвета.
- Дублировать слой — Command / Ctrl + J
- Добавьте группу слоев — Выберите слои, которые вы хотите включить в группу (может быть один или несколько), и нажмите Command / Ctrl + G.
- Выбрать несколько слоев — Выберите первый слой, затем нажмите Shift + щелчок, чтобы выбрать набор слоев. Если вы хотите выбрать слои, которые не находятся рядом друг с другом, нажмите и удерживайте клавишу Command / Ctrl, щелкая по слоям, которые вы хотите выбрать
- Циклический переход между режимами наложения слоев — Выбрав инструмент перемещения (буква «V» на клавиатуре), удерживайте Shift на клавиатуре, затем просто нажимайте клавиши «+» или «-», чтобы циклически перемещаться вперед и назад через различные варианты наложения. режимы.
- Добавить маску слоя — щелкните значок добавления маски слоя в нижней части панели слоев
- Скрыть слой за маской — Удерживая клавишу Option / Alt, щелкните значок маски слоя на панели слоев. Это добавит маску слоя и скроет слой за маской. Это сэкономит ваше время, так как вам не нужно будет добавлять маску слоя, а затем инвертировать ее.
- Инвертировать маску слоя — Щелкните маску слоя и нажмите Command / Ctrl + I на клавиатуре.
- Измените непрозрачность слоя — у меня для вас есть два совета. Вы можете навести указатель мыши на слово «непрозрачность» на панели слоев, затем щелкнуть и перетащить влево, чтобы уменьшить непрозрачность, или перетащить вправо, чтобы увеличить непрозрачность. Другой способ — убедиться, что выбран инструмент перемещения (буква «V» на клавиатуре), а затем просто нажать цифру на клавиатуре. Цифра «3» соответствует 30% непрозрачности. Цифра «7» означает непрозрачность 70% и так далее. Если вы объедините два числа одно за другим, вы можете установить прозрачность на определенное число i.е. 47%
- Добавьте тег цвета к слою. — Щелкните правой кнопкой мыши по глазному яблоку на выбранном слое и просто выберите цвет. (Я не упоминал об этом в видео, но вы можете пометить слой цветом, а затем отфильтровать эти помеченные цветом слои с помощью фильтра слоев в верхней части панели слоев).
- Создайте текстовый слой. — Нажмите букву «T» на клавиатуре и щелкните активный документ. Это автоматически добавит новый текстовый слой.
- Создайте обтравочную маску. — Command / Ctrl + Option / Alt + G или, удерживая клавишу Option / Alt, щелкните линию между любыми двумя заданными слоями.
- Создайте смарт-объект из слоя. — Просто щелкните правой кнопкой мыши слой или группу выбранных слоев и выберите «смарт-объект».
- Фильтр слоев — Если вы ищете определенный слой и вам трудно его найти, попробуйте использовать фильтр слоев в верхней части панели слоев. Вы можете фильтровать по виду, имени, эффекту, режиму, атрибуту, цвету, смарт-объекту, монтажной области, тексту, корректирующим слоям и т. Д.
- Быстрый поиск слоя — Убедитесь, что выбран инструмент перемещения (буква «V» на клавиатуре), нажмите и удерживайте Command / Ctrl и щелкните документ, при этом этот слой будет выбран на панели слоев.Также обратите внимание, что в верхнем левом углу панели документа вы можете переключаться между «группой» и «слоем».
- Объединить все слои в новый составной слой — Shift + Command / Ctrl + Option / Alt + E. Это создаст объединенный составной слой, при этом все остальные слои останутся нетронутыми. Другими словами, это способ создать объединенный слой без выравнивания документа.
Заключение
Я знаю, что здесь перечислено множество советов, приемов и сочетаний клавиш.Но не расстраивайтесь. Я использую Photoshop более 17 лет и за это время много практиковался. Главный вывод здесь — ознакомиться с сочетаниями клавиш и начать использовать их в своем рабочем процессе. Лучший совет, который я могу вам дать, — это осознавать, что вы делаете каждый раз, когда используете Photoshop, а затем находить сочетания клавиш, соответствующие этим инструментам. Вы в кратчайшие сроки ускорите процесс постпродакшна!
Полное руководство
Fstoppers и я совместно разработали подробное руководство по фотографии и постобработке коммерческих продуктов.Если вас интересует фотография продуктов, обязательно ознакомьтесь с моим полным руководством «Снимок героя — как осветить и составить фотографию продукта».
Как я могу переместить несколько слоев одновременно?
Вопрос
Как мне переместить несколько выбранных слоев одновременно, а не только один?
Ответ
Вы можете перемещать несколько слоев одновременно, используя инструмент [Переместить слой] и функцию [Преобразовать].
Использование инструмента [Переместить слой]
1.Выделите все слои, которые вы хотите переместить, и выберите инструмент [Переместить слой]> [Переместить слой].
2.Перетаскивая на холсте, вы можете перемещать все выбранные слои одновременно.
Примечание:
Если вы хотите переместить только один слой, снимите флажок [Переместить объект в позицию щелчка] на палитре свойств инструмента.
Если этот флажок установлен, будет перемещен только слой с изображением в месте щелчка.
Использование функции [Преобразование]
Примечание. Используйте инструмент «Перемещение слоя» для 3D-слоев, так как их нельзя переместить указанным выше способом.
1. Выберите слой, который вы хотите переместить, а затем выберите меню [Правка]> [Преобразование]> [Масштаб / поворот].
2.Вы можете перемещать их, когда отображаются направляющие линии и ручки.
Нажмите [Подтвердить] на панели запуска, чтобы завершить перемещение.
Примечание:
Функция [Масштаб / Поворот] позволяет регулировать угол и размер.
Как использовать слои в Photoshop CC 2019
Слои— одна из лучших функций Photoshop, и они, вероятно, то, что вы будете чаще всего использовать при разработке графики в Photoshop.
К счастью, с ними очень просто разобраться, и они значительно упрощают процесс проектирования.
Просмотрите этот видеоурок, чтобы узнать, как использовать слои Photoshop, а также получить несколько полезных советов и приемов для максимально эффективного использования палитры слоев.
Время видео
Используйте время, указанное ниже, чтобы перейти к той части видео, которая вам интересна, или нажимайте на заголовки, чтобы вместо этого прочитать письменное объяснение.
Как получить доступ к слоям Photoshop
Если вы посмотрите на снимок экрана ниже, вы увидите, что в правой части моего экрана есть вкладка с надписью «Слои», под которой много маленьких прямоугольников — по одному для каждого слоя в моем дизайне.
Если у вас нет палитры слоев на экране, не паникуйте, вы можете отобразить ее, нажав «Окно» в верхнем меню, а затем «Слои».
При нажатии «Слои» на экране появляется всплывающая палитра слоев. Возможно, он находится не в том же положении, что и мой, но вы можете перетащить его на верхнюю часть поля, чтобы переместить его в любое удобное для вас место на экране.
Что такое слои Photoshop?
Каждый раз, когда вы добавляете в документ новый элемент, он автоматически добавляется как новый слой.
Это означает, что вы можете перемещать, изменять и изменять каждый отдельный элемент вашего дизайна, не влияя ни на что другое.
Например, щелкнув левой кнопкой мыши по слою с надписью «Сердце», а затем используя инструмент «Перемещение», я могу перемещать сердце по дизайну, а все остальное остается на месте.
Точно так же я мог бы изменить цвет прямоугольника фона на синий, не превращая все в синий цвет в моем дизайне.
Как удалить слои Photoshop
Если вы решите, что вам не нравится какая-то часть вашего дизайна, вы можете удалить этот слой.
Для этого перейдите в палитру слоев и щелкните правой кнопкой мыши на правой стороне слоя, который вы хотите удалить.
Откроется меню с множеством различных опций. Щелкните ссылку «Удалить слой».
Откроется небольшое всплывающее окно с вопросом, уверены ли вы, что хотите удалить слой. Нажмите «Да», и ваш слой будет удален.
Случайно удалили не тот слой? Узнайте, как отменить изменения, чтобы вернуть их.
Будет удален только слой, на который вы явно щелкнули, все остальные останутся прежними.
Как временно скрыть слои Photoshop
Иногда может потребоваться временно скрыть слой Photoshop. Например, вы работаете над чем-то, что находится под другим слоем, и вам трудно увидеть фрагмент, над которым вы хотите работать, из-за графики наверху.
Чтобы скрыть слои, перейдите в палитру слоев и щелкните левой кнопкой мыши значок маленького глаза слева от слоя, который вы хотите скрыть.
Это скроет этот слой из поля зрения. Чтобы вернуть его снова, щелкните маленький квадрат, где раньше был глаз, и глаз вернется, и ваш слой снова станет видимым.
Как использовать слои в Photoshop
Палитра слоев действительно проста в использовании, потому что все это происходит автоматически.
Например, если я добавлю новое сердце с помощью инструмента «Форма», оно автоматически появится как новый слой.
То же самое верно, если вы что-то копируете и вставляете в дизайн.Так, если вы, например, добавили стоковую фотографию, она появится в вашем дизайне как новый слой.
Как изменить порядок слоев Photoshop
Слои работают по принципу «стопки». Слои, которые появляются в верхней части списка на палитре слоев, отображаются в «верхней части» вашего дизайна, поэтому они будут отображаться на переднем плане любых слоев, находящихся под ними в палитре слоев.
В качестве примера на изображении ниже я нарисовал экранную рамку вокруг текста в моем дизайне.
Однако я больше не вижу текст, потому что его закрывает коробка.
Глядя на палитру слоев, я вижу, что прямоугольник («Прямоугольник 1») находится НАД текстовым слоем (** давайте изучим фотошоп! **), поэтому я не вижу текст.
Если я щелкну и перетащу текстовый слой, чтобы переместить его над прямоугольником, это изменит порядок слоев, так что теперь текст находится сверху и его можно будет прочитать.
Присвоение имен слоям Photoshop (и почему это необходимо!)
Хорошей практикой является присвоение имен слоям Photoshop.
По мере того, как ваши проекты становятся более сложными и вы начинаете добавлять намного больше слоев, может быть сложно найти конкретный, который вы ищете, если все они имеют общие имена, такие как «Форма 1», «Форма 2» и т. Д.
Чтобы дать слою имя, дважды щелкните существующее имя, а затем вы можете ввести описание этого слоя в поле.
Затем, когда вы просматриваете палитру слоев, пытаясь что-то найти, должно быть гораздо более очевидно, какой слой вам нужно выбрать.
Подробнее о слоях Photoshop
Информация на этой странице является отрывком из моего БЕСПЛАТНОГО учебного курса по Photoshop « Photoshop Made Simple» .
Чтобы узнать больше о слоях Photoshop, в том числе о том, как перемещать несколько слоев одновременно и как автоматически выбирать слои одним щелчком мыши, зарегистрируйтесь на курс, нажав кнопку ниже.
Курс состоит из восьми отдельных уроков, которые научат вас создавать собственную графику в Photoshop, даже если вы никогда не использовали ее раньше!
Начать курс сейчас
Учебное пособие по Photoshop: как снимать и скомпоновать сюрреалистический автопортрет
Еще в 2018 году мое воображение плавало в океане идей, которые у меня были для фотографий, однако у меня не было ни навыков, ни знаний, чтобы преобразовать эти волшебные и странные миры в моем воображении к физическому изображению повествования.То есть до
года я открыл для себя мир концептуальной фотографии — иллюстративного стиля фотографии, творчески отображающего ваши идеи и истории.
Научившись пользоваться фотоаппаратом и фотошопом, я начал фотографировать других людей, чтобы изобразить свои идеи и истории. И хотя в этом нет абсолютно ничего плохого, я начал понимать, что когда вы фотографируете кого-то другого, это также становится его историей.
Использование себя в качестве объекта съемки привносит в вашу работу индивидуальный элемент, которого вы не можете получить при фотографировании другого человека.Именно поэтому сейчас я в основном фотографирую автопортреты и надеюсь вдохновить вас на эксперименты, поставив себя перед камерой.
Сегодня я собираюсь показать вам, как создать свою собственную версию моего автопортрета «Пустые воспоминания». Вы будете фотографировать эту концепцию как автопортрет и скомпоновать ее вместе в Photoshop.
ПОДГОТОВКА К СЪЕМКЕ
Заблаговременная подготовка поможет сделать весь процесс менее напряженным.Посмотрим, что вам понадобится.
ОБОРУДОВАНИЕ
Вам, конечно же, понадобятся фотоаппарат и объектив. Я использую Canon 80D с арт-объективом Sigma 35mm 1.2 Art. Моя камера имеет встроенный Wi-Fi, который подключается к моему телефону. Затем у меня есть приложение Canon, которое я использую для съемки фотографий.
Если у вашей камеры нет Wi-Fi, вы можете использовать пульт дистанционного управления или установить интервальный таймер (у большинства камер они есть). Вам также понадобится штатив.
ОСВЕЩЕНИЕ
Освещение невероятно важно.Когда вы объединяете изображения вместе, освещение должно совпадать, чтобы изображения смешивались друг с другом. По этой причине я всегда фотографирую все в одном и том же месте в одно и то же время. Я использую естественный свет, и мое идеальное освещение — пасмурная погода или синий час (как раз перед восходом солнца и сразу после заката).
МЕСТО
Предлагаемые места — пляж / парк / поле. Чем ровнее область, тем лучше. Когда фон занят (здания, деревья и т. Д.), Он может отвлекать от вашего объекта, поэтому я всегда ищу негативное пространство — это как чистый холст с бесконечными возможностями.Будь проще.
КОСТЮМ
Подумайте, что вы будете носить. Я выбираю одежду, которая не относится к определенному периоду времени, и я обычно предпочитаю винтаж, а не современность, однако выбор остается за вами. Вы можете обыскать магазины в поисках одежды или просто использовать то, что уже есть в шкафу.
PROPS
Для этого конкретного изображения вам понадобится только одна опора — рамка. Я выбрала квадратную деревянную, но вы можете использовать любую рамку, которая вам нравится. Я действительно рекомендую использовать квадратный / прямоугольный (а не круглый).Размер не имеет значения, вы сможете настроить его в Photoshop.
СПИСОК СНИМКОВ
Список снимков поможет вам вспомнить, что вам нужно сфотографировать. Для этого изображения вам понадобится всего четыре снимка — базовый снимок, который представляет собой изображение того, как вы уходите от камеры, два «расширенных» снимка — изображение выше и ниже основного снимка, чтобы вы могли расширить свое изображение до квадрат и снимок кадра — прямой снимок кадра, который вы будете использовать.
СЪЕМКА
Оказавшись на месте, установите камеру на штатив. Я стараюсь регулировать высоту примерно до уровня талии и располагаю камеру в альбомной ориентации. Затем отрегулируйте настройки в соответствии с освещением и окружающей средой. Моя камера настроена на автофокус, и я всегда снимаю в формате RAW.
Начнем с пробного снимка. В зависимости от того, что вы используете для съемки (таймер, пульт, приложение для телефона), сделайте снимок перед камерой. Вы можете физически отойти от камеры и сделать несколько снимков или просто встать спиной к камере и слегка отвести одну ногу назад, как будто вы делаете шаг (это то, что
Я сделал).Я считаю, что камера лучше фокусируется, когда я на самом деле не двигаюсь. Как только вы окажетесь в положении, которое вас устраивает, сделайте базовое изображение.
Далее мы сделаем наш первый снимок «расширения». вы вернетесь к камере, переключите фокус на ручной, слегка наклоните камеру вверх к верхней части базовой рамки и сделаете снимок неба. Затем, оставаясь в режиме ручной фокусировки, слегка наклоните камеру вниз, чтобы сделать снимок земли всего на
ниже базовой рамки. Эти изображения позволят вам расширить рамку до квадратной ориентации один раз в Photoshop.
А теперь пора снять кадр. Вернитесь в автофокус. Постарайтесь удерживать рамку, не закрывая ее слишком сильно руками, и держите рамку так, чтобы она находилась перед камерой. Попробуйте снимать кадр на контрастном фоне (например, небо, если кадр темный, или трава, если кадр светлый). Это значительно упростит вырезание на этапе редактирования.
Наконец, прежде чем завершить съемку, убедитесь, что ваши изображения в фокусе и имеют одинаковое освещение / углы.Нет ничего хуже, чем прийти домой и понять, что вам нужно переснять, потому что одна или несколько фотографий не подходят.
РЕДАКТИРОВАНИЕ
Прежде чем приступить к редактированию, я сортирую фотографии, которые я буду использовать в Adobe Bridge. Я ставлю пять звезд, которые мне нравятся больше всего, а затем фильтрую пять звезд, поэтому мне не нужно искать их. Вы можете предпочесть сделать это в Lightroom или другими способами.
Обычно в Photoshop существует несколько способов выполнения определенного действия.В этом уроке я буду использовать инструменты, которые легко объяснить в письменной форме и которые просты в использовании!
01 РАСШИРЕНИЕ ХОСТА
Начните с открытия базового изображения. Поскольку это изображение будет создано в квадратном формате, вам необходимо расширить рамку. Чтобы развернуть, нажмите изображение> размер холста и измените размер на 20×20 дюймов или на размер, который вы хотите создать, если он квадратный.
Затем откройте увеличенные изображения (над и под базовым фреймом). Обычно они открываются на отдельных вкладках, поэтому вам нужно переместить их на вкладку с базовым изображением.Для этого используйте инструмент «Перемещение», чтобы перетащить их на вкладку с базовым изображением.
02 СМЕШИВАНИЕ ИЗОБРАЖЕНИЙ
Теперь используйте инструмент «Перемещение», чтобы совместить изображение неба с горизонтом на базовом изображении. Не беспокойтесь о том, чтобы все было идеально выровнено, достаточно близко. Вы можете уменьшить непрозрачность слоя с небом, чтобы при необходимости облегчить выравнивание.
Затем создайте маску на слое неба, выберите мягкую круглую кисть с непрозрачностью / потоком 100% и нанесите свой цвет Swatch на черный.Медленно сотрите нижнюю часть изображения неба до того места, где заканчивается ваше базовое изображение. Ваша цель — соединить два изображения вместе так, чтобы они выглядели как одно целое.
Повторите то же самое с изображением земли. Теперь ваше изображение должно быть оформлено в виде квадрата.
03 СОСТАВЛЕНИЕ РАМЫ
Затем откройте изображение вашей рамки. Вам нужно вырезать рамку из фона, чтобы вы могли переместить ее на место в основном изображении.
Сначала поместите маску на слой кадра.Используйте инструмент «Перо», чтобы создать точки в углах внутренней части рамки. Соедините последнюю точку с первой точкой. Щелкните правой кнопкой мыши> Заливка контура (Содержание: Черный / Режим: Нормальный / Непрозрачность: 100). Нажмите ОК. Теперь середина вашего кадра должна быть пустой. Щелкните правой кнопкой мыши внутри рамки и выберите «Удалить путь» (см. Ниже).
Повторите точечные точки вокруг внешней стороны кадра, соединив первую и последнюю точки, а затем измените операции контура на «Вычесть переднюю форму» и затем щелкните правой кнопкой мыши> «Заливка контура».У вас должна остаться только рамка. Щелкните правой кнопкой мыши> Удалить путь.
Используя инструмент «Перемещение», перетащите рамку в основное изображение. Убедитесь, что слой рамки выбран, дважды нажмите CTRL J, чтобы создать две копии слоя рамки. Если вам нужно больше рамок, создайте больше копий. Проще всего работать с одним кадром за раз, поэтому отключите другие слои кадра, чтобы они пока не мешали. Вы можете отключить их, щелкнув значок глаза рядом со слоем.
Нажмите CTRL T, чтобы выбрать фрейм, над которым вы работаете, и переместите его в нужное положение.Вы также можете немного повернуть рамки, если хотите (см. Ниже).
Попав в нужную позицию, нажмите Enter. Теперь выберите маску на слое и, используя инструмент «Кисть» на мягкой круглой настройке, вы собираетесь медленно стереть нижнюю часть рамки, чтобы она смешалась с песком.
Наконец, снова включите следующий слой кадра и переместите его ниже первого слоя кадра. Затем повторите описанный выше процесс. А затем сделайте то же самое для третьего слоя кадра (не забудьте переместить слой под первый и второй кадры, чтобы он отображался сзади).
ПРИМЕЧАНИЕ. Поскольку рамки располагаются дальше на расстоянии, вам необходимо уменьшить их с помощью функции CTRL T. Убедитесь, что перспектива правильная.
04 ОСВЕЩЕНИЕ И ЦВЕТ
Теперь, когда все ваши рамки размещены так, как вы хотите, пора убедиться, что все выглядит смешанным и чистым, прежде чем переходить к цветовому классу. Вот что нужно проверить:
- Согласуется ли освещение на кадрах с остальной частью изображения? Если нет, сгруппируйте кадры (выделите все слои кадра и нажмите CTRL G).Создайте корректирующий слой Curves, щелкните правой кнопкой мыши на Layer> Create Clipping Mask. Это обрезает маску по группе кадров и, следовательно, влияет только на кадры. Уменьшите светлые участки или увеличьте средние тона, в зависимости от освещения ваших кадров. Для своего изображения я уменьшил блики (см. Ниже).
- Нужно ли что-нибудь убирать? Для своего изображения я очистил песок, чтобы удалить некоторые веточки, а также выровнял следы. Я сделал это, создав новый пустой слой и используя инструмент Patch.Чтобы использовать его, обведите область, от которой хотите избавиться, и перетащите ее в место, откуда она может копировать (см. Ниже).
05 ЦВЕТОВАЯ ОЦЕНКА
Когда все выглядит смешанным и вы довольны тем, как это выглядит, вы можете перейти к цветокоррекции изображения. Если вы предпочитаете использовать Lightroom, то сейчас самое время перенести ваше изображение из Photoshop в Lightroom. Я предпочитаю корректировать цвет в Photoshop, используя смесь Camera Raw, Curves и Selective Color.
ЗАКЛЮЧИТЕЛЬНЫЕ СЛОВА
Поздравляем! Вы создали свой первый автопортрет.Надеюсь, вам понравился этот процесс, и вы продолжите экспериментировать с автопортретом и концептуальной фотографией. Я знаю, что когда вы только начинаете, это может показаться ошеломляющим и трудным, но, пожалуйста, не позволяйте этому сдерживать вас. Обещаю, станет легче. Продолжайте следовать своему любопытству и приключениям в неизведанное, потому что именно там происходит волшебство. Возможности безграничны, так что дайте волю своему воображению. ❂
Как создать обтравочную маску в Photoshop (Adobe для начинающих)
Создание обтравочной маски — не сложная задача, если у вас достаточно знаний о том, как создать обтравочную маску в Photoshop.Но наоборот, если у вас недостаточно идей, эта задача может показаться запутанной во время работы.
Таким образом, сегодня мы представили обучающую программу Photoshop clipping mask , которая даст вам конкретное представление о том, насколько легко, быстро и идеально вы можете выполнять маскирование в Photoshop.
Однако вы можете найти множество руководств по маскам Photoshop в Интернете. Тем не менее, я могу заверить вас, что этот урок будет уникальным и мощным.
Мы делаем учебное пособие максимально полезным и простым, чтобы новички могли получить особую пользу, а эксперты — получить что-то новое и особенное.
В этом уроке мы также собираемся выяснить идеи о том, как создать обтравочную маску в Photoshop, использовать обтравочные маски Photoshop, добавить маску слоя в Photoshop и многое другое, касающееся этой темы.
Итак, мы надеемся, что после выполнения рекомендаций, приведенных в этом руководстве, вы сможете создавать обтравочные маски плавно и точно, как профессионалы.
Итак, давайте начнем с обтравочной маски.
Что такое обтравочная маска?
Короче говоря, обтравочная маска — это комбинация двух слоев или группы слоев.Таким образом, это своего рода маска слоя, но не совсем маска слоя.
Позволяет управлять видимостью слоев в Photoshop и создавать на них определенный эффект.
В Photoshop для его создания необходимо как минимум два слоя. Вы также можете добавить несколько слоев, чтобы получить более одной обтравочной маски в одном файле.
В обтравочной маске Photoshop слой изображения отображается на верхнем слое, а фигура помещается на нижний слой.
Маска, которая контролирует то, что можно увидеть, будет видна только в границах слоев, в которые она вставлена.
Почему так необходимы вырезные маски?
Обтравочные маски — одна из важнейших функций графических дизайнеров и фотографов при работе в Photoshop. Кроме того, они имеют ряд преимуществ во время работы.
Давайте рассмотрим основные преимущества маскирования в фотошопе, для которых они необходимы при редактировании изображений.
- Обтравочная маска — это уникальный и неразрушающий способ управления видимостью слоя.
- Он использует содержимое и прозрачность слоя для управления видимостью.
- Вы можете перемещать или добавлять в него любое содержимое.
- Кроме того, больше всего запомнилось то, что он позволяет применять корректировки с помощью корректирующего слоя к определенному слою, а не ко всему изображению.
- Кроме того, они также очень удобны для вырезания в составном изображении, удаления изгибов на объекте или добавления текстуры к сглаженным участкам кожи.
Теперь давайте посмотрим, как сделать обтравочную маску в фотошопе.
Как создать обтравочную маску в фотошопе?
Создание обтравочной маски — один из лучших инструментов Photoshop.
Этот инструмент столь же креативен, как и полезен дизайнерам для создания красивой типографики или пользовательских макетов фотографий, а также для создания новых альбомов для изображений.
Однако сделать обтравочные маски в фотошопе довольно просто, если у вас есть представление о панели слоев Photoshop.
Потому что Photoshop предоставляет способ создания маскировки на изображениях с помощью параметра «Панель слоев».
Однако, чтобы узнать этот процесс более подробно, давайте рассмотрим следующие шаги, приведенные ниже.
В этом примере показано, как создать маску в Photoshop с использованием двух слоев. Этот учебник также разделен на две части. Один — на изображении , другой — на тексте.
Итак, приступим.
Изображение обтравочной маски Шаг 1. Откройте изображениеПрежде всего, откройте изображение, которое хотите использовать для маскировки. Но тогда вы увидите, что фоновый слой заблокирован автоматически.
Итак, теперь вам нужно разблокировать слой. Чтобы открыть слой, нажмите кнопку блокировки. Затем он будет разблокирован и автоматически преобразован в Layer 0.
Кроме того, вы также можете дважды щелкнуть фоновый слой, чтобы разблокировать слой и сделать его Layer 0.
Шаг 2: Выберите формуПосле создания нового слоя вы должны выбрать форму, которую хотите использовать для маскировки изображения.
Чтобы выбрать форму, сначала перейдите к , инструмент Прямоугольник на панели инструментов и выберите опцию Custom Shape Tool , как вы можете видеть на рисунке ниже.
Теперь перейдите к инструменту Selection и выберите свою форму для вырезания на изображении.
После выбора формы предлагается нарисовать ее на слое изображения. Чтобы нарисовать фигуру, вы можете использовать Shift клавишу на клавиатуре. Напротив, вы также можете использовать инструмент Move на левой панели инструментов, чтобы нарисовать форму на изображении.
Шаг 3: Измените положение слоевКогда вы выберете фигуру, вы заметите, что изображение или фоновые слои помещаются под слой-фигуру.
Но помните, что при создании обтравочной маски слой изображения или фоновый слой работает как верхний слой, а слой-фигура остается под слоем изображения как самый нижний слой.
Итак, на этом шаге вы должны изменить положение слоев. Для этого перетащите слой-фигуру и поместите его под слоем изображения.
Тогда будет похоже, что фотография была прикреплена сюда.
Шаг 4: Получите обтравочную маскуЭто заключительный этап, на котором будет произведена обработка, и, наконец, мы получим желаемое изображение после редактирования из исходного изображения.
Чтобы получить маску, нажмите правой кнопкой мыши на меню Image . При этом откроется раскрывающееся меню, в котором выберите «Создать обтравочную маску» .
После нажатия на эту опцию слой 0 будет автоматически преобразован в маску, как показано на рисунке ниже.
После выполнения всех шагов, упомянутых выше, желаемая маска будет готова к использованию.
Вы также можете добавить дополнительные слои в фон, если хотите, и можете изменить положение изображения внутри маски, когда захотите, используя MOVE TOOL.
Текст маски обрезкиМы уже научились делать маскировку изображений в Photoshop, используя любое изображение и форму.
Теперь мы научимся отображать любое изображение в тексте с помощью обтравочной маски.
Итак, приступим.
Шаг 1. Выберите изображениеВ стартере выберите изображение, как перед тем, как приступить к редактированию. Затем вы можете выбрать любые изображения, которые хотите замаскировать.Здесь мы используем фотографию, которую использовали ранее.
Шаг 2. Запишите текстТеперь, на этом этапе, выберите «T» на клавиатуре или на левой панели инструментов. После этого напишите любой текст на желаемом изображении. Например, как вы можете видеть на прикрепленном здесь изображении, мы пишем « CAT» на слое изображения.
После написания текста вы можете изменить его положение в любом месте изображения. Для этого можно использовать инструмент Move на панели инструментов или клавишу Shift на клавиатуре.
Шаг 3. Измените положение слоевЧтобы создать обтравочную маску для текста, теперь вы должны изменить положение слоев, которые вы используете.
Вы заметите, что фоновый слой заблокирован, как и раньше, когда мы создавали маску изображения. Итак, теперь разблокируйте фоновый слой, как вы это делали при создании маски изображения.
Как мы знаем, пора сменить расположение слоев изображения и текста. При создании текстовой маски слой изображения должен использоваться как верхний слой, а текстовый слой должен работать как самый нижний слой.
Итак, изменив положение, перетащите текстовый слой вниз и поместите его под слоем изображения. С другой стороны, вы также можете перетащить слой изображения и поместить его выше текстового слоя.
Шаг 4: Создать маску и получить результатНаконец, мы собираемся получить желаемый текст обтравочной маски. Теперь нам нужно сделать еще один шаг.
После изменения положения слоев нажмите на этом шаге верхний слой, и на экране появится раскрывающееся меню.Теперь выберите « Создать обтравочную маску» , как и раньше.
Выбрав эту опцию, вы сможете получить маску обрезки текста, которая должна выглядеть, как показано на изображении ниже.
Как использовать обтравочную маску?
Обтравочная маска — один из важнейших инструментов графического дизайна. Как графический дизайнер, вы можете использовать обтравочную маску множеством эффективных способов, чтобы ускорить рабочий процесс и сделать свой дизайн более красивым и значимым.
Самый простой и лучший способ маскирования изображений или текста — собрать два разных слоя в один. Среди двух слоев нижний слой работает как маска, которую вы должны создать с верхним слоем.
Поскольку форма верхнего слоя более индивидуальна, чем маска, вы должны выбрать определенную часть нижнего слоя для использования в качестве маски. Таким образом вы получите другой вид, как будто одно изображение находится внутри другого.
Вы также можете использовать их для обрезки разных слоев в одну маску, и этот процесс уже упоминался выше.
Основным преимуществом использования обтравочной маски является то, что вы можете видеть, как несколько слоев перемещаются внутри вашей обтравочной формы. Это означает, что вы сможете перемещать объекты, вырезанные в маске, выбирая их слои.
Создание типографики — одно из лучших применений маскировки в фотошопе. Здесь вы можете выбрать любое понравившееся изображение и стильный шрифт.
Чтобы создать модную типографику, сначала нужно написать текст на базовом слое, а затем разместить базовый слой под слоем изображения.
Что такое маскировка?
Маскирование — это эффективный способ удалить или показать область или фон изображения.
Другими словами, маскирование в Photoshop — это процесс, с помощью которого определенные элементы могут быть добавлены к определенной части изображения.
Тем не менее, в масках замечательно то, что вы можете вернуть скрытые части или улучшить границу в любое время. Но если вы воспользуетесь ластиком и однажды сохраните изображение в файл, это будет сделано навсегда.
Разница между обтравочной маской и маской слоя?
В некотором смысле обтравочная маска и маска слоя могут выглядеть одинаково. Но эти две основные функции Photoshop очень сильно различаются.
Маска слоя обычно используется для удаления или скрытия некоторых частей слоя. Напротив, обтравочная маска используется для отображения текста или прозрачности нескольких слоев в одном слое, который называется маской.
Кроме того, маска слоя использует только черные или белые пиксели маски для определения областей прозрачности.С другой стороны, обтравочная маска использует видимые пиксели основного слоя для создания маски для слоя или группы слоев.
Кроме того, он используется для задания формы обрезанного слоя, когда маска слоя в основном используется для улучшения видимых областей одного слоя.
Несмотря на то, что между маской слоя и обтравочной маской в Photoshop существует значительное различие, вы также можете применить их вместе для любых целей Photoshop. Это позволит вам создать что-то новое или отличное в Photoshop.
Тем не менее, оба они являются очень мощными, а также ценными инструментами Photoshop для любой работы по маскированию. Так что будет лучше думать о них как о маскирующем дуэте, а не искать их различия.
Как создать маску слоя в фотошопе?
Слой-маска — самый эффективный и неразрушающий способ замаскировать любые изображения в фотошопе.
Поскольку изначально вы можете использовать ластик для стирания или редактирования изображения, но как только изображение будет сохранено в файл после редактирования, вы никогда не сможете вернуть исходное изображение, которое было отредактировано.
Между тем, инструмент маски слоя позволяет редактировать любое изображение в любое время, даже если оно сохранено.
Итак, мы сказали, что использование маски слоя неразрушает, тогда как использование ластика разрушительно.
Итак, давайте посмотрим, как создать маску слоя в Photoshop.
Перед использованием или добавлением маски слоя в Photoshop необходимо создать маску слоя. Создать маску слоя очень просто, и как только вы четко поймете метод, вы сможете сделать это в кратчайшие сроки.
Чтобы создать слой-маску Photoshop, следуйте следующим инструкциям, приведенным ниже:
Step-1: Прежде всего, выберите слой в «Панель слоев».
Шаг 2: Теперь нажмите кнопку «Добавить маску слоя» в нижней части панели «Слои».
После этого вы увидите, что белая миниатюра маски слоя появится на выбранном слое и покажет все на выбранном слое.
Теперь вы можете добавить эту маску слоя к маскировке или редактированию любых изображений в Photoshop.
На этом этапе вы должны знать, что можете изменить цвет созданной маски слоя по своему усмотрению.
Вы можете заметить, что цвет созданной маски слоя всегда белый. Но почему только белый?
Это связано с тем, что маска слоя использует белый для отображения изображения или содержимого, когда он использует черный для скрытия изображения или содержимого и серый для их частичного раскрытия или скрытия.
Однако теперь у вас могут возникнуть вопросы, например, как изменить цвет маски слоя. Итак, теперь мы узнаем, как изменить цвет маски слоя.
Сделать маску слоя черной1. Вначале выберите миниатюру маски слоя на панели слоев.
2. Затем залейте маску слоя черным цветом. Для этого перейдите в меню РЕДАКТИРОВАТЬ и выберите опцию ЗАПОЛНИТЬ .
3. Теперь вы увидите диалоговое окно «Заливка» Photoshop. В поле выберите вариант СОДЕРЖАНИЕ и преобразуйте добавленный цвет в цвет фона .
4. Затем нажмите кнопку OK .
5. Теперь вернитесь на панель Layers и увидите, что миниатюра маски слоя заполнена цветом BLACK.
Сделать маску слоя белой1. Вначале перейдите в меню РЕДАКТИРОВАТЬ и выберите опцию ЗАПОЛНИТЬ , как мы объясняли ранее.
2. Теперь должно появиться диалоговое окно. В диалоговом окне преобразуйте опцию Contents в Цвет переднего плана и нажмите кнопку OK .
3. Теперь посмотрите на маску слоя. Он изменился так же, как и был изначально.
Как сделать слой черно-белым в фотошопе?
Мы уже знаем, насколько полезен Photoshop, наполненный различными функциями и инструментами для редактирования изображений различными способами.
Photoshop позволяет сделать слой изображения черно-белым, чтобы придать ему уникальный вид. Вы также можете изменить интенсивность цвета любого изображения, повысив его резкость.
В этом разделе сегодняшнего урока мы откроем для себя самый простой и быстрый способ сделать слой черно-белым в Photoshop.
Итак, давайте посмотрим, как мы можем сделать слой черно-белым в Photoshop.
Шаг 1. Откройте изображениеСначала вам нужно выбрать изображение и открыть его в Photoshop, чтобы изображение стало черно-белым.
Чтобы открыть изображение, перейдите в меню Файл и нажмите Открыть . Теперь вам нужно выбрать изображение, которое вы хотите открыть в фотошопе.
Шаг 2. Дублируйте открытое изображениеНа этом этапе создайте дубликат исходного слоя. Для этого прокрутите до функции слоя в правой части экрана, щелкните фоновый слой и нажмите Ctrl + j.
Вы также можете выбрать другой способ копирования исходного слоя, например, перетащив фоновый слой, а затем перетащив его на кнопку «Новый слой ».Копируемый слой называется Layer 1.
Шаг 3: активация черно-белого режимаПосле создания копии фонового слоя активируйте черно-белый режим, чтобы сделать слой черно-белым.
Чтобы получить это, перейдите в меню Изображение. Здесь вы найдете раскрывающееся меню, в котором вам необходимо щелкнуть НАСТРОЙКА в качестве следующей команды.
После этого вскоре появится другое раскрывающееся меню, в котором вам потребуется нажать на вариант Черно-белое .
Шаг 4: Работа над образомПри нажатии на опцию Черно-белое, появится на экране диалоговое окно.
Это диалоговое окно позволяет изменить интенсивность цвета, например сделать цвет темнее или ярче. Для этого сдвиньте цветовую шкалу вправо или влево.
Шаг 5: набор черно-белых слоевНаконец, желаемый слой теперь черно-белый.Если вы будете следовать инструкциям должным образом, вы получите верхний слой, который означает слой 1 с его черно-белым изображением.
Есть и другой способ сделать это. Таким образом, вам нужно пройти через Adjustments> Desaturate , чтобы сделать слой черно-белым. Но дело в том, что у вас не будет больше места для работы над изображением, как раньше.
Как добавить маску слоя в Photoshop?
Вы можете добавить маску слоя в Photoshop для разных целей.Эта функция сделает вашу композицию более эффектной и значимой.
Добавление маски слоя очень полезно для создания плаката. Например, посмотрите на картинку ниже и посмотрите, как мы добавляли маски слоя для создания плаката.
Вы также можете использовать маску слоя, чтобы ПОКАЗАТЬ любой слой или контент и СКРЫТЬ любой слой или контент.
Черный цвет маски слоя представляет слой 100% СКРЫТЫЙ, а белый цвет маски слоя представляет слой 100% ВИДИМО.
Лучше всего использовать маску слоя для создания композиций из нескольких изображений. Нет ничего более полезного, чем использование маски слоя.
Однако использовать маску слоя для создания композиции довольно просто. Выполните шаги, которые мы упомянули на рисунках ниже, и узнайте, как использовать маски слоев для создания композиции изображений.
Часто задаваемые вопросы
1. Для чего используются обтравочные маски?
Обтравочные маски в Photoshop обычно используются для графического дизайна для создания макетов изображений, создания рамок для изображений, типографики или фотокомпозитов.Например, вы можете использовать их для обрезки изображения под фигурой, текстом или другим изображением.
2. Как работает обтравочная маска?
Обычно обтравочная маска или маска Photoshop позволяют использовать базовый слой для маскирования нескольких слоев над ним.
3. Что такое горячая клавиша обтравочной маски в Adobe Photoshop?
Самый быстрый способ создания масок изображений в Photoshop — это использование сочетаний клавиш на клавиатуре.
Чтобы создать обтравочную маску, используйте сочетание клавиш COMMAND + Alt + G (Windows) и COMMAND + OPTION + G (macOS).
4. Почему я не могу создать обтравочную маску?
Вы не можете создать обтравочную маску, за исключением нескольких слоев. Мы уже упоминали, что для создания обтравочной маски у вас должно быть два слоя или группа определенных слоев. Кроме того, убедитесь, что базовый слой также заполнен пикселями там, где должен появиться верхний слой.
Последние мысли
Обтравочная маска в фотошопе — очень полезная вещь, особенно для графических дизайнеров и фоторедакторов.
Мы создали этот урок, чтобы помочь вам узнать, как создать обтравочную маску в фотошопе. Кроме того, мы также добавили различные учреждения, касающиеся маскировки в Photoshop, такие как маскирование слоя и маскирование с отсечкой.
Но помните одно: одну конкретную задачу в Photoshop можно выполнить разными способами. Это просто зависит от ваших знаний и опыта.
Так что продолжайте практиковаться и учиться, и таким образом вы постепенно станете специалистом по дизайну или маскированию в Photoshop.
Если у вас есть какие-либо вопросы или комментарии, не стесняйтесь размещать их ниже, дайте нам знать о них и ответьте на них.
.