Работа с текстом в Adobe Photosh
Работа с текстом в Adobe PhotoshРабота с текстом в Adobe Photoshop
Практическая часть
Задание: На основе файлов layers_text.psd, которые вы найдете в Student’s на mainserver \graphic\образцы, создайте коллаж-презентацию.
Традиционно программа Photoshop практически не использовалась для обработки текстов. Отсутствие средств интерактивного редактирования и растрирования текста на печати делало невозможным обработку сколь либо значительных объемов текстового материала. В Photoshop выполняли подготовку заголовков очень большого кегля, ведь только растровая программа позволяет обращаться с символами так свободно, превращая их в элемент дизайна.
Последние
версии позволяют набирать и обрабатывать текст в интерактивном режиме,
настраивать не только атрибуты символов, такие как кегль или начертание, но и
параметры абзаца, например плотность текста, отступы, способ размещения и пр.
Параметры текста в программе Photoshop
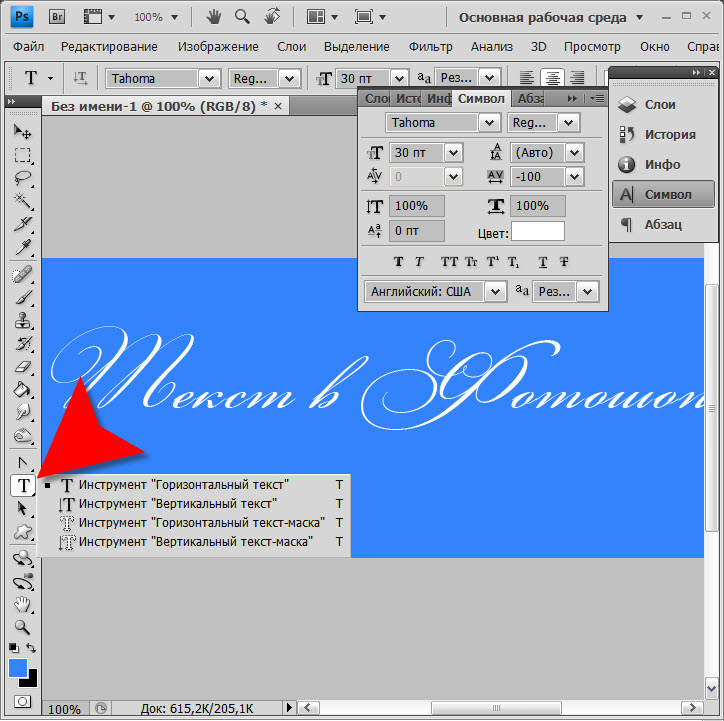
Для ввода текста
используется инструмент Туре (Текст). В седьмой версии этот инструмент
приобрел собственную раскрывающуюся панель, в которую перемещены четыре
инструмента, расположенных в предыдущей версии в панели параметров инструмента
Туре (Текст).
Прежде чем начинать создание текста, следует выбрать в раскрывающейся панели тип текстового инструмента. Это может быть традиционный горизонтальный текст (Horizontal Type) либо вертикальный (Vertical Type), используемый для иероглифического письма и реализации различных рекламных коллажей. При вводе любого из отмеченных вариантов создается отдельный текстовый слой с особыми свойствами. Две другие разновидности текста — Horizontal Type Mask (Горизонтальная текстовая маска) и Vertical Type Mask
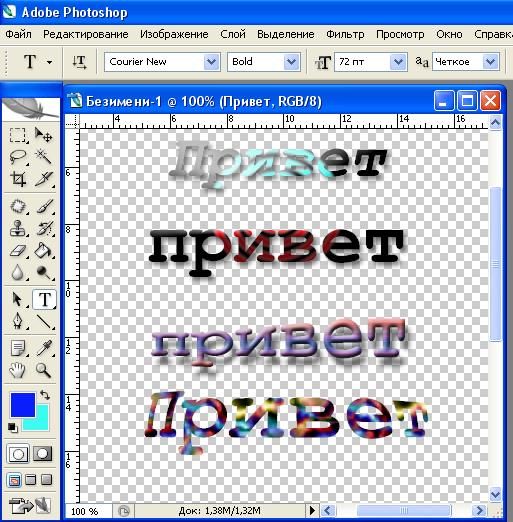
Рис. 1
a,
b,
c.
Горизонтальный (a),
вертикальный (b)
и текст с применением команды
Rotate
(c)
1
a,
b,
c.
Горизонтальный (a),
вертикальный (b)
и текст с применением команды
Rotate
(c)
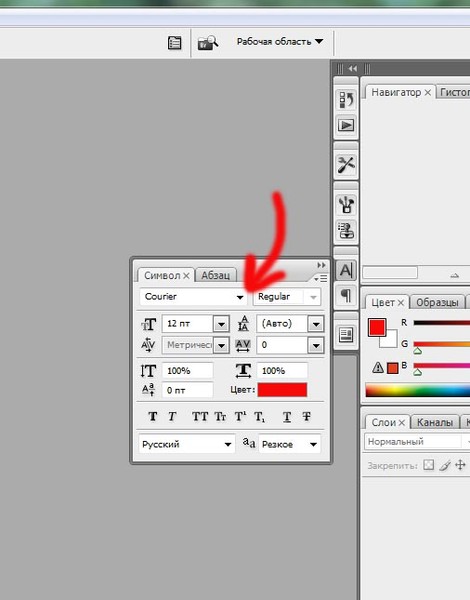
Настройка атрибутов текстовых инструментов производится в панели параметров (рис. 2.).
Рис. 2. Панель параметров инструмента Туре
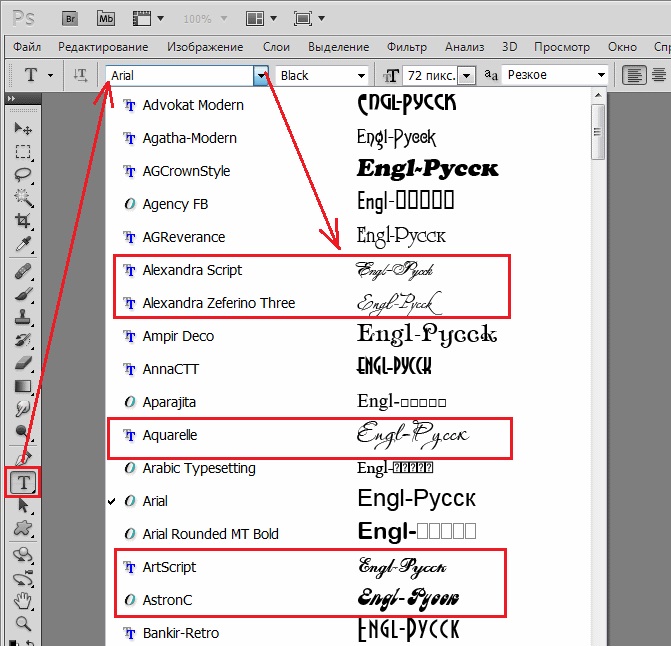
Рассмотрим панель атрибутов текста. В первых двух раскрывающихся списках гарнитуры и начертания задают соответствующие параметры символов текста. Следующий раскрывающийся список позволяет выбрать (или ввести в поле списка) значение кегля.
В следующем
раскрывающемся списке
Set
the
anti-aliasing
method
(Способ сглаживания) выбирают способ сглаживания растрированного текста. Этот
параметр определяют, как правило, для публикаций, предназначенных для
электронного распространения, т.
Три кнопки задают направление выравнивания текста: по левому краю, по правому краю и по центру. Выравнивание (рис4)задается относительно блока текста, а не относительно документа (ведь буквы необязательно расположены вертикально). Поэтому для вертикального текста кнопки имеют другой вид и практически приводят к другому результату. Выравнивание задается для абзаца текста.
В поле
Set
the
text
color
(Цвет текста) показан цвет символов текста. Он по умолчанию совпадает с рабочим
цветом и меняется вместе с ним. Однако вы можете задать и особый цвет для
будущего текста. Для этого достаточно щелкнуть на цветовом поле и выбрать
подходящий цвет в раскрывающемся окне
Однако вы можете задать и особый цвет для
будущего текста. Для этого достаточно щелкнуть на цветовом поле и выбрать
подходящий цвет в раскрывающемся окне
Рис. 4. Способы выравнивания текстового блока
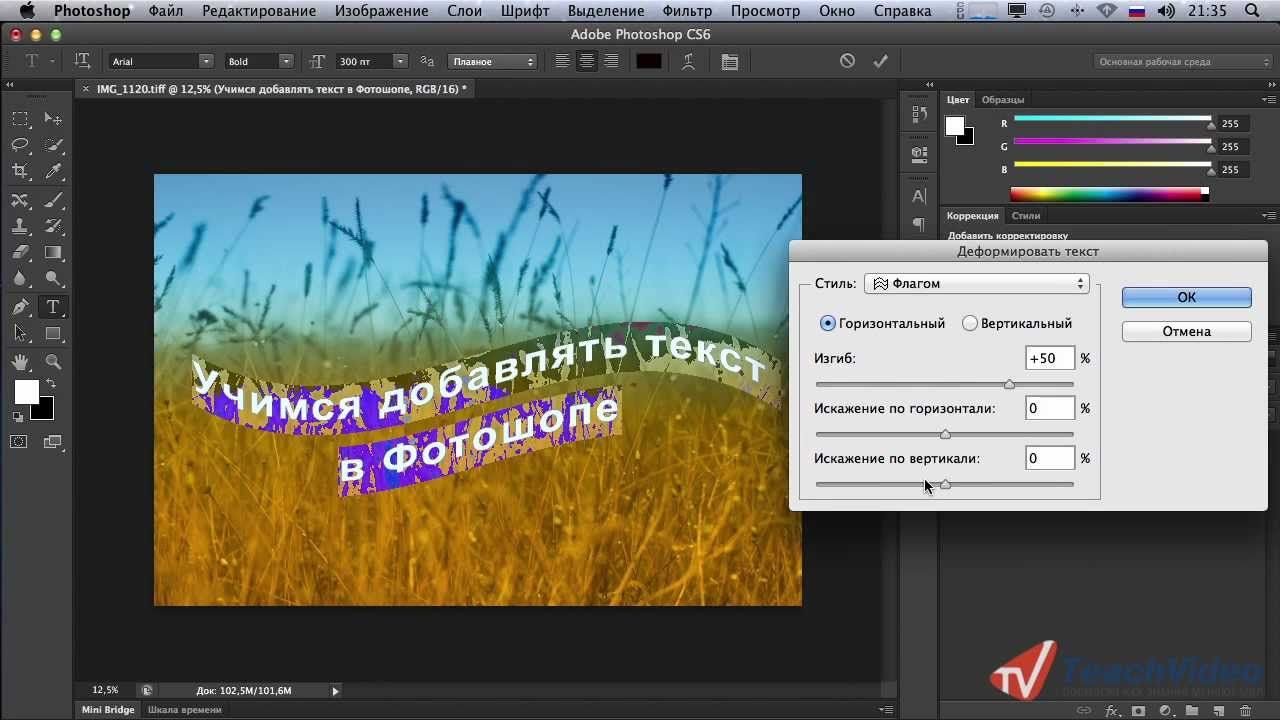
Кнопка Create warpped text (Создать текст в оболочке) служит для доступа к окну создания специального эффекта — текста в оболочке произвольной формы. По умолчанию текст лишен оболочки.
Набор функций вида Warp Text (Деформировать текст) позволяют изгибать габаритную рамку и текст внутри нее. Деформированный текст остается при этом редактируемым. В окне
 Чтобы
задать направление для операции деформирования текста передвиньте ползунки
Bend (Изгиб), Horizontal Distortion (Горизонтальное искажение)
и/или Vertical Distortion (Вертикальное искажение) (рис. 5).
Чтобы
задать направление для операции деформирования текста передвиньте ползунки
Bend (Изгиб), Horizontal Distortion (Горизонтальное искажение)
и/или Vertical Distortion (Вертикальное искажение) (рис. 5).
Подготовьте текст с заранее заданными параметрами.
1. Откройте документ
2. Перейдите на слой Background. Для удобства скройте слой Child, но это не обязательно.
3. Выберите инструмент Horizontal Type Mask (Горизонтальная текстовая маска), установив режим ввода горизонтального текста-маски.
4. Выберите гарнитуру Kabel.
Главное,
чтобы выбранная гарнитура имела в своем составе символы кириллицы.
Рис. 5. Диалоговое окно и стили команды Warp Text
5. Выберите начертание Bold в списке начертаний.
6. Задайте для текста кегль 130.
7. Определите будущему тексту выравнивание по левому краю.
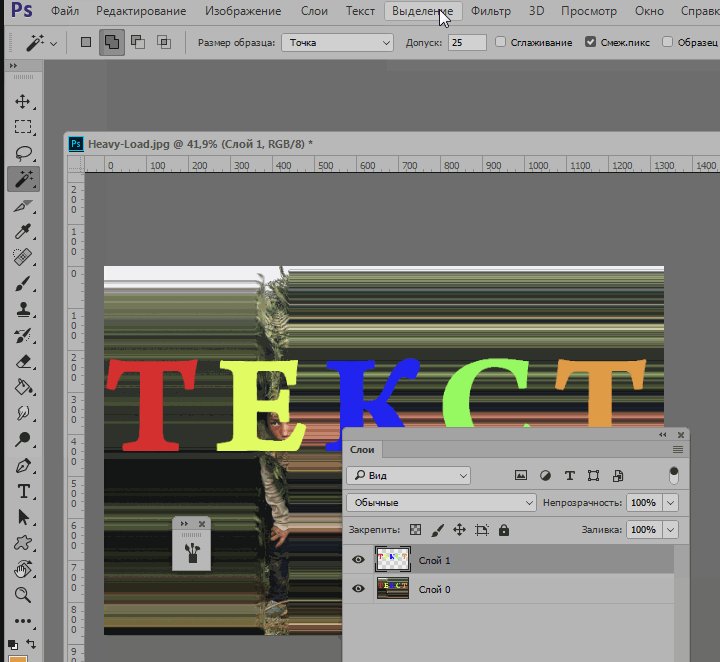
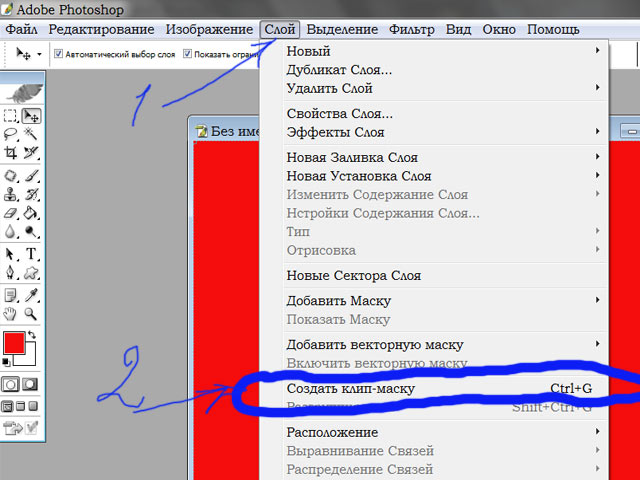
8. Щелкните на изображении вверху слева. Изображение автоматически переведено в режим быстрой маски — оно целиком заполнено красной пленкой, символизирующей маску. Там где вы щелкнули на изображении, появляется текстовый курсор
9.
Перейдите в русский регистр и наберите слова: С Новым. Строка текста
будет продолжаться до тех пор, пока вы не нажмете клавишу
Enter.
По мере набора в красной пленке, размещенной поверх изображения, появляются
отверстия в форме символов. В процессе набора можно менять атрибуты текста.
В процессе набора можно менять атрибуты текста.
10. Нажмите клавишу Enter. Создана новая строка текста, и текстовый курсор переместился под начало первой строки. Наберите следующую строку: Годом! Строки выровнены по левому краю (рис. 6).
Чтобы закончить работу с текстом, щелкните на кнопке с галочкой в правой части панели параметров. Ее всплывающая подсказка — Commit any current edits (Принять редактирование). Текст преобразован в выделенную область (рис. 7). Залейте ее белым цветом.
|
Рис. 6. Набор текста в режиме маски |
Рис. 7. Выделенная область, построенная из текста и залитая цветом |
Перечеркнутая
кнопка имеет противоположную функцию— если щелкнуть на ней, редактирование будет
отменено. Подсказка кнопки —
Cancel
any
current
edits
(Отменить редактирование). В режиме текста-маски отмена редактирования приведет
к уничтожению созданной маски.
Подсказка кнопки —
Cancel
any
current
edits
(Отменить редактирование). В режиме текста-маски отмена редактирования приведет
к уничтожению созданной маски.
Выделенная область, созданная инструментом Туре (Текст), не имеет никаких особых свойств. После того как вы щелкнули на кнопке приема редактирования, текст утратил возможность редактирования, изменения атрибутов (например, кегля или гарнитуры). Такой режим набора используется редко — например, если вам требуется короткий заголовок с вставленным внутрь символов изображением. Мы не будем подробно останавливаться на этой функции инструмента Туре (Текст).
Текст-маска не может удовлетворить все ваши потребности. Для создания настоящего редактируемого текста, который не растрируется при печати, используется режим текстового слоя.
1. Вернитесь к
первоначальному состоянию документа.
Вернитесь к
первоначальному состоянию документа.
2. Выберите инструмент Horizontal Type (Горизонтальный текст). Установите для будущего текста темно-желтый цвет.
3. Щелкните на изображении в левой верхней части. Создан новый слой Layer1 с особыми свойствами. Его пиктограмма в палитре Layers(Слои) имеет значок Т
4. В точке щелчка появился текстовый курсор. Иначе положение текстового курсора называют точкой вставки. Именно в этой точке будут появляться новые символы при наборе. Наберите тот же текст, что и при создании текста-маски.
5. После набора и форматирования текста щелкните на кнопке (рис. 8.).
Рис. 8. Созданный текстовый слой
Создан новый
слой. Текст в нем имеет атрибуты, заданные в панели параметров.
Текст в нем имеет атрибуты, заданные в панели параметров.
В палитре Layers (Слои) новый слой теоретически должен иметь название, совпадающее с текстом слоя. Однако это правило работает только для текста на латинице. Поэтому лучше задать текстовому слою значащее имя. Для этого выберите команду Layer Properties (Свойства слоя) в меню палитры Layers (Слои) и введите новое имя, например New_Year. На тексте слоя такое изменение никак не отразится.
Новый слой
несложно отредактировать. Текст на нем можно изменить, добавить новый, поменять
атрибуты. Для этого необходимо выбрать инструмент
Horizontal
Туре
(Горизонтальный текст) и активизировать нужный текстовый слой. Если при этом не
переходить в текстовый режим (то есть в изображении должны отсутствовать курсор
и выделения отдельных символов), изменения коснутся всего активного слоя.
1. Выберите инструмент Horizontal Type (Горизонтальный текст), но не щелкайте на тексте в документе.
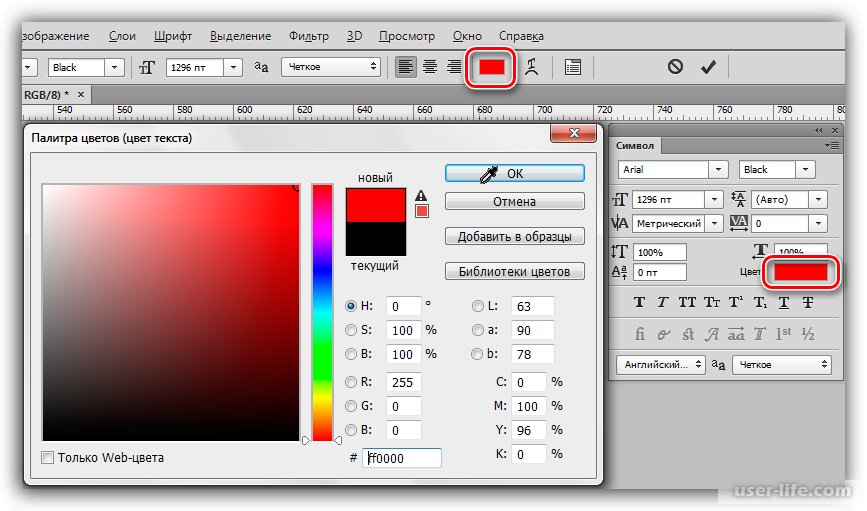
2. В панели параметров щелкните на поле цветового образца и выберите в открывшемся окне Color Picker (Палитра цветов) красный цвет. Символы текста стали красными.
3. Откройте список гарнитур и выберите иную гарнитуру для текста. Все символы изменились соответственно.
4. Отмените сделанные исправления.
Чтобы изменить содержание текста или задать разные атрибуты символам в пределах одного текстового слоя, необходимо перейти в текстовый режим.
5. Выберите инструмент Horizontal Type (Горизонтальный текст). Щелкните на тексте. Появился текстовый курсор.
6. Для перемещения точки вставки используют клавиши управления курсором. Поместите
курсор в начало второй строки.
Для перемещения точки вставки используют клавиши управления курсором. Поместите
курсор в начало второй строки.
7. Нажмите кнопку мыши и проведите по тексту направо. Символы, начиная от курсора, выделяются (инверсией изображения). Когда будет выделена вся вторая строка, отпустите кнопку мыши. Теперь атрибуты будут меняться только для выделенных символов.
8. Увеличьте кегль выделенных символов (рис. 9). Значение в активном поле ввода можно менять клавишами управления курсором — клавиша é увеличивает значение на единицу, клавиша ê — уменьшает на единицу.
Если в тексте нет выделенных символов, но есть курсор, то изменение атрибутов коснется только всех вновь вводимых символов.
Рис. 9. Кегль выделенных символов увеличен
1.
Перейдите к концу второй строки и нажмите клавишу
Enter.
2. Задайте для текста ярко-голубой цвет и кегль порядка 70. Пока ничто не изменилось.
3. Наберите текст желаем счастья!. Созданный текст имеет заданный цвет.
4. Отмените действие по набору последней строки.
Таким образом, программа дает возможность менять атрибуты как целиком для всего текстового слоя, так и для отдельных символов, причем в трех режимах — по умолчанию, в месте расположения курсора и для выделенных символов.
Простой и фигурный текст
Photoshop
предлагает два типа текстовых слоев. Они отличаются элементами управления и
набором возможных атрибутов. Первый тип — фигурный текст — был создан в
предыдущем разделе. Текст этого типа используется для набора заголовков. Строка
фигурного текста продолжается до нажатия клавиши
Enter
(ввода символа возврата каретки). Фигурный текст имеет довольно обширный набор
атрибутов, как символьных, так и задаваемых для всего абзаца. При этом, несмотря
на то, что строки текста разделены символом возврата каретки, все атрибуты
абзаца применяются одновременно ко всему текстовому слою. Фигурный текст
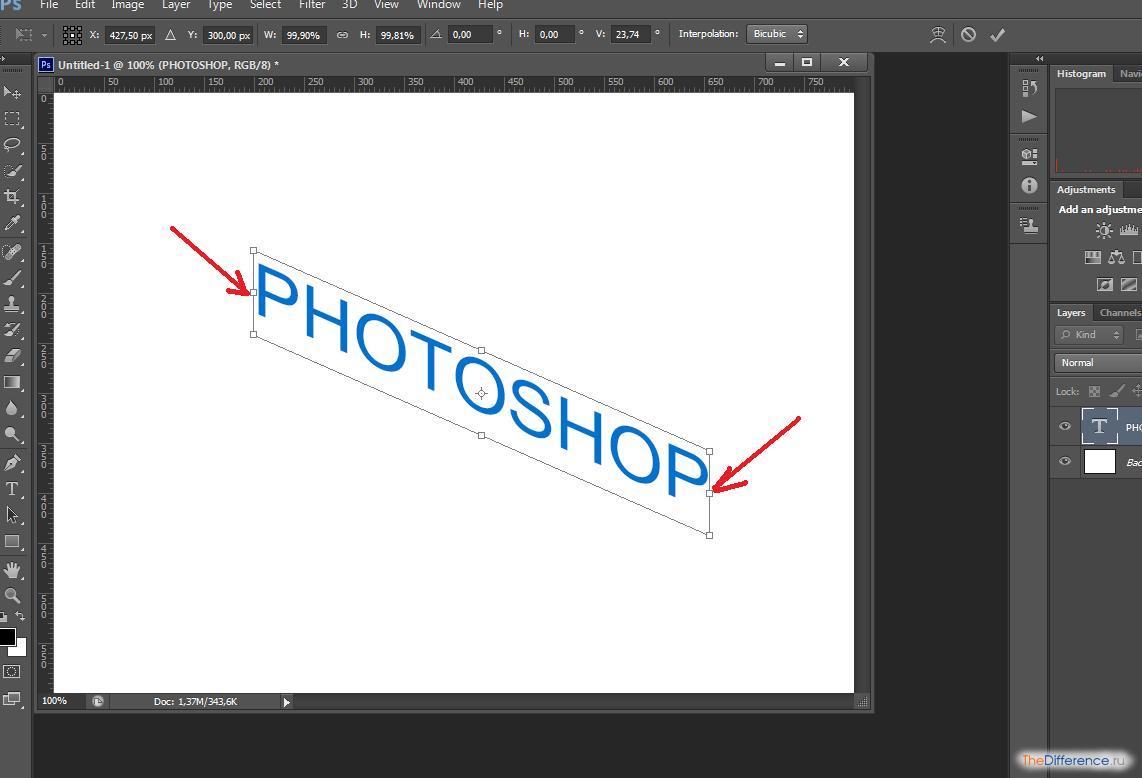
несложно трансформировать, при этом меняются размеры и угол наклона символов.
Фигурный текст имеет довольно обширный набор
атрибутов, как символьных, так и задаваемых для всего абзаца. При этом, несмотря
на то, что строки текста разделены символом возврата каретки, все атрибуты
абзаца применяются одновременно ко всему текстовому слою. Фигурный текст
несложно трансформировать, при этом меняются размеры и угол наклона символов.
1. Выберите команду Free Transform (Свободная трансформация) в меню Edit (Редактирование). Вокруг текста появилась рамка трансформации.
2. Уменьшите размер текстового блока (рис. 9) и переместите его в левый верхний угол изображения.
3. Создайте новый текстовый слой и наберите в нем число 2006. Для текста задайте жирный и суженный шрифт.
4.
Перейдите на созданный текстовый слой (он называется — 2006) и войдите в режим
трансформации. Испытайте разные способы трансформации — поворот, наклон,
искажение. Приемы трансформации текста такие же, как для выделенных областей и
других объектов программы. Результат искажения показан на рис. 10. Изображение
ребенка на слое
Child
немного смещено.
Испытайте разные способы трансформации — поворот, наклон,
искажение. Приемы трансформации текста такие же, как для выделенных областей и
других объектов программы. Результат искажения показан на рис. 10. Изображение
ребенка на слое
Child
немного смещено.
Рис. 10. Блоки текста трансформированы и расположены в документе
Простой текст
обладает дополнительными атрибутами. Он размещается в прямоугольном контейнере
произвольного размера. По мере набора текст заполняет контейнер по ширине, а
затем автоматически переходит на следующую строку. Для принудительного разрыва
строки следует ввести символ возврата каретки. Объем текста между двумя
символами возврата каретки называют абзацем. Есть атрибуты, задаваемые
отдельно для каждого абзаца текста. Набор, задаваемых атрибутов для простого
текста, гораздо шире, чем для фигурного.
1. Перед тем как создавать текстовый слой, задайте его атрибуты по умолчанию. Выбрав инструмент Horizontal Type (Горизонтальный текст), определите черный цвет, рукописную гарнитуру с толстыми штрихами (использован шрифт под названием Choc), кегль 18, выравнивание по центру.
2. Для создания слоя простого текста подведите указатель к свободному от текста участку изображения, нажмите кнопку мыши и проведите по изображению. Растущая вслед за указателем рамка и есть контейнер.
3. Отпустите кнопку мыши, и контейнер будет задан. Текстовый курсор окажется в центре первой строки (рис. 11).
Текст можно как набрать, так и вставить из другого документа или приложения.
4. В
любом текстовом редакторе откройте файл
choc.txt.
Содержащаяся в нем «абракадабра» — это классический заполнитель, который
используют для макетирования текстовых проектов. Впоследствии заполнитель меняют
на необходимый для проекта текст.
Впоследствии заполнитель меняют
на необходимый для проекта текст.
5. Скопируйте текст. Перейдите к программе Photoshop. Вставьте текст из буфера командой Paste (Вставить). Присвойте этому слою имя Choc.
6. Разделите текст на абзацы. Для разрыва строки нажимайте клавишу Enter, вводя символ конца абзаца. Задайте для каждого абзаца собственное выравнивание.
7. Поменяйте атрибуты символов. Правила задания атрибутов те же: по умолчанию (действуют на весь слой), для выделенных символов (действуют только на них) или в месте расположения курсора (влияют на вновь вводимый текст).Вернитесь к исходным атрибутам.
8. Завершите редакцию, щелкнув по кнопке принятия редактирования (рис 12).
Для простого
текста задают атрибуты самих символов и параметры контейнера, поэтому
трансформирование может протекать по-разному.
Рис. 11. Рамка для простого текста
Рис. 12. Готовый блок простого текста
Справа показана трансформация символов текста с одновременной трансформацией контейнера (а) и трансформация только контейнера (б), при этом правый нижний манипулятор ° показывает, что за пределами контейнера есть текст.
9. Активизируйте инструмент Move (Перемещение) и выберите команду Free Transform (Свободная трансформация). Поверните, переместите, наклоните и масштабируйте текстовый слой. Изменения касаются каждого символа.
10.
Выберите инструмент
Horizontal
Type
(Горизонтальный текст). Подведите указатель к угловому манипулятору контейнера и
перетащите. Символы остаются неизменными, они перераспределяются внутри
контейнера. Также действует и боковой манипулятор.
Символы остаются неизменными, они перераспределяются внутри
контейнера. Также действует и боковой манипулятор.
Символы могут перестать помещаться в контейнере, и тогда они становятся невидимыми. Однако если увеличить контейнер, спрятанные символы вновь появятся.
Менять размер символов перемещением манипуляторов контейнера можно и с помощью инструмента Horizontal Type (Горизонтальный текст). Для этого достаточно воспользоваться клавиатурными сокращениями — если держать нажатой клавишу Ctrl, при смещении бокового манипулятора текст наклоняется, при смещении углового — меняет размер. Одновременное нажатие клавиши Alt приводит к смещению симметричного манипулятора.
Чтобы
преобразовать один тип текста в другой, предусмотрена специальная команда
подменю Туре (Текст) меню
Layer
(Слой). Если активен слой простого текста, она имеет вид
Convert
to
Point
Text
(Преобразовать в простой текст). Если же активен фигурный текст, команда
выглядит как
Convert
to
Paragraph
Text
(Преобразовать в фигурный текст).
Если активен слой простого текста, она имеет вид
Convert
to
Point
Text
(Преобразовать в простой текст). Если же активен фигурный текст, команда
выглядит как
Convert
to
Paragraph
Text
(Преобразовать в фигурный текст).
При преобразовании простого текста в фигурный символы, находящиеся за границами контейнера, удаляются безвозвратно. Если в преобразуемом слое есть также невидимые символы, программа выдает предупреждение об их удалении.
Вертикальный текст
Направление —
очень важный атрибут текстового слоя. Его, как правило, задают для нового слоя
выбором соответствующего текстового инструмента, но легко поменять и для уже
существующего. Это можно поменять путем нажатия кнопки
Change
the
text
orientation
(Сменить направление текста). Здесь мы рассмотрим команду смены направления
текста с помощью меню.
Здесь мы рассмотрим команду смены направления
текста с помощью меню.
1. Перейдите на слой Choc и выберите инструмент Horizontal Type (Горизонтальный текст). В меню Layer (Слой) раскройте подменю Туре (Текст).
2. В списке команд управления текстом нас интересует пара команд Horizontal (Горизонтальный) и Vertical (Вертикальный). В данный момент активна команда Horizontal (Горизонтальный), о чем свидетельствует размещенная справа от нее галочка. Выберите команду Vertical (Вертикальный).
3. Текст поменял
направление. Обратите внимание, что символы в колонке располагаются сверху вниз,
а сами колонки идут справа налево. Такое размещение текста характерно для
иероглифического письма.
Перевод текста в контуры
Текстовый слой, созданный в программе, можно применить по-разному. Для некоторых задач гораздо удобнее иметь дело не символами текста, а с созданными на их основе контурами. Текст может быть легко преобразован в редактируемые контуры, так же как в программе иллюстрирования. Затем готовые контуры можно обрабатывать по точкам и сегментам. Преобразование в контуры используется при подготовке текстовых логотипов. Чтобы текст можно было преобразовывать в контуры, он должен иметь атрибут Faux Bold (Ложное полужирное) и Faux Italic (Ложное наклонное).
1. Выберите слой New_Year.
2.
Выберите
команду
Convert
to
Shape
(Преобразовать в контуры) в подменю
Type
(Текст) меню
Layer
(Слой). Текстовый слой преобразован в контурный. Задайте для него голубой цвет и
режим наложения
Lighten
(Осветление).
Задайте для него голубой цвет и
режим наложения
Lighten
(Осветление).
3. Инструментом Path Selection (Выделение субконтуров) измените наклон и положение букв (рис. 13). Сохраните документ.
Рис. 13. Контур, созданный на основе текстового слоя.
Обязательно сохраните изображённое на рисунке состояние документа! На его основе будет изучаться эффект слоёв.
Создание эффектов
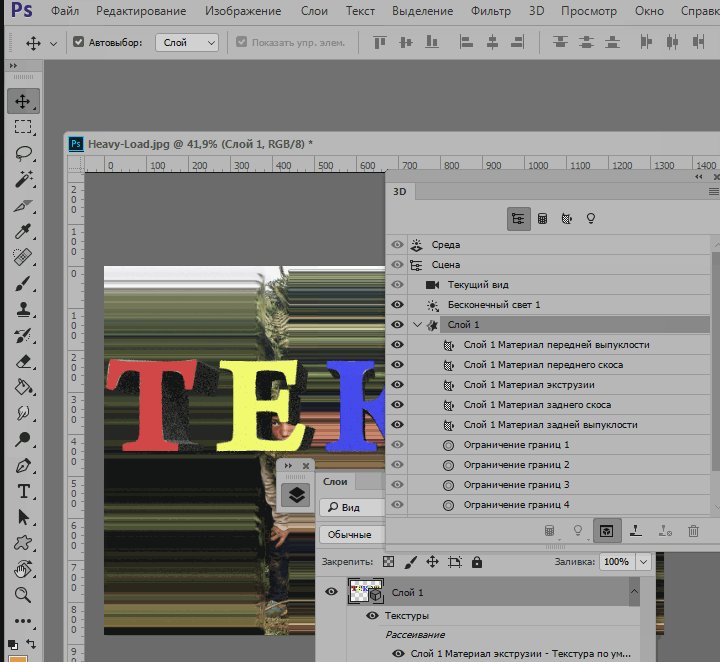
1. Откройте документ text_effects.psd, созданный вами ранее.
2.
Начните с изображения малыша. Выделите слой
Child
и дважды щелкните на его названии в палитре
Layers
(Слои). Перейдите на вкладку
Outer
Glow
(Внешнее свечение). Оставьте большинство параметров на вкладке предлагаемыми по
умолчанию. Другие параметры таковы:
Noise
(Шум) — 30 %,
Spread
(Расширение) — 23 %,
Size
(Размер) — 53 пикселя.
Оставьте большинство параметров на вкладке предлагаемыми по
умолчанию. Другие параметры таковы:
Noise
(Шум) — 30 %,
Spread
(Расширение) — 23 %,
Size
(Размер) — 53 пикселя.
3. Щелкните на ОК. Теперь малыш гораздо лучше выделен на голубом фоне.
4.
Теперь перейдите на слой
New_Year.
Он особенно нуждается в украшении — ведь это главная деталь открытки! Задайте
для слоя эффект
Bevel
and
Emboss
(Скос и рельеф) со следующими параметрами:
Style
(Тип) —
Emboss
(Рельеф),
Technique
(Способ) —
Smooth
(Гладкий),
Depth
(Глубина) — 200 %,
Direction
(Направление) —
Up,
Size
(Размер) — 15 пикселов,
Soften
(Сглаживание) — 0,
Angle
(Угол) — 150-30,
Gloss
Contour
(Профиль освещения) —
Ring,
Highlight
Mode
(Режим освещения) —
Screen
(Осветление) для белого цвета,
Shadow
Mode
(Режим наложения тени) —
Multiply
(Умножение) для цвета
R — О,
G —
12, В —
175. Для света и тени непрозрачность — 100 %.
Для света и тени непрозрачность — 100 %.
5. Надпись очень выиграла, в таком режиме она кажется ледяной и подходит по стилю к фону. Задайте для слоя тот же голубой цвет, которым окрашен монотонный правый участок фонового слоя.
6. Чтобы надпись лучше выделялась, задайте ей светло-голубое внутреннее свечение с помощью вкладки Inner Glow (Внутреннее свечение). Параметры подберите сами, такими, чтобы буквы стали светлее, но фон за ними остался виден. После щелчка на кнопке ОК эффекты будут применены к слою.
7. Слой 2006 оформите с применением эффекта Satin (Шелк). Цвет складки выберите тем же, что и цвет тени в эффекте Bevel and Emboss (Скос и рельеф). Придайте слою ярко-синий цвет.
8.
Текст небольшого кегля из слоя
Choc
теряется на цветном фоне. Чтобы этого не происходило, ему можно придать обводку
в качестве эффекта. На вкладке
Stroke
(Обводка) задайте обводку в 2-3 пикселя, расположение обводки — по
внешнему краю объекта (Outside).
Чтобы этого не происходило, ему можно придать обводку
в качестве эффекта. На вкладке
Stroke
(Обводка) задайте обводку в 2-3 пикселя, расположение обводки — по
внешнему краю объекта (Outside).
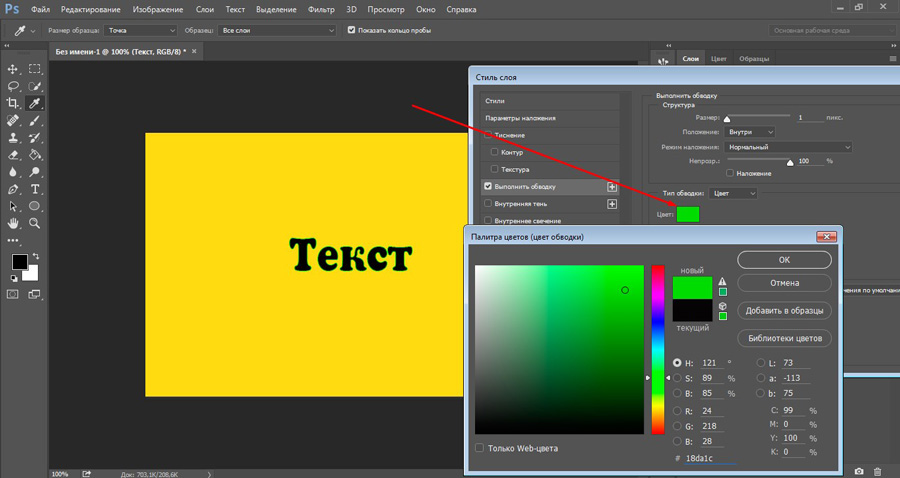
9. Для выбора цвета обводки щелкните на образце Color (Цвет), в окне Color Picker (Палитра цветов) переведите указатель на фон вокруг текста и щелкните. Выбранный цвет полностью совпадает с фоном, и обводка будет смотреться гармонично. Иллюстрация с эффектами показана на рис. 14.
Рис. 14. Примененные эффекты
10.
Используя эффекты, можно создать слой практически из ничего. Перейдите на слой
Background.
Выделите прямоугольный фрагмент и создайте из него узор. Назовите узор
Frost
(рис. 15).
15).
Рис. 15. Создание узора из выделенной области
11. Создайте новый слой поверх слоя Background. Назовите его Border. На слой поместите светло-голубой прямоугольник. Правый край прямоугольника должен быть растушеван.
12. Активизируйте инструмент Eraser (Ластик) и, выбрав большую «лохматую» кисть (например, Spatter 59 pixels), сотрите часть изображения на слое, чтобы получилась рамка для текста с рваными краями (рис. 16).
Рис. 16. Заготовка для рамки
13.
Придайте слою
Border,
эффект
Bevel
and
Emboss
(Скос и рельеф). Активизировав вкладку
Texture
(Текстура), задайте в качестве текстуры образец
Frost
(рис. 17).
Активизировав вкладку
Texture
(Текстура), задайте в качестве текстуры образец
Frost
(рис. 17).
Рис. 17. Окончательный вид иллюстрации
Как отредактировать цвет фона изображения в Photoshop
Как изменить цвет фона на фото в фотошопе?
Итак, чтобы изменить цвет фона в фотошопе, открываем графический редактор Adobe Photoshop, и в палитре инструментов выбираем — «Волшебная палочка». После того, как инструмент «Волшебная палочка» выбран, кликаем рабочей областью инструмента непосредственно по области фона.
Как изменить цвет векторного рисунка в фотошопе?
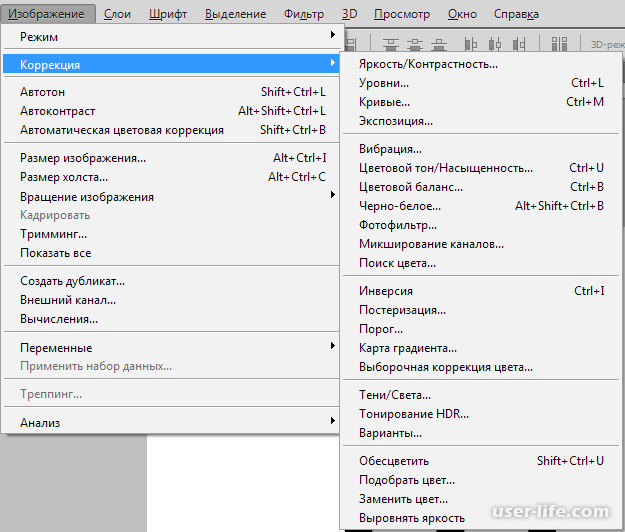
Применение корректировки «Цветовой тон/Насыщенность» к выделенным объектам
- Выделите объект, который необходимо изменить. …
- На панели «Коррекция» нажмите значок «Цветовой тон/Насыщенность». …
- Чтобы заменить цвет объекта, измените настройки «Цветовой тон» и «Насыщенность» на панели «Свойства».

Как в фотошопе изменить цвет фона на белый?
Для перекраски белого цвета можно воспользоваться корректирующим слоем «Цвет»/Color в режиме наложения «Умножение»/Multiply. Открываем изображение, создаём корректирующий слой «Цвет»/Color. Цвет слоя сразу задаём тот, в который планируем покрасить белый.
Как изменить цвет объекта в Illustrator?
- Если вам понадобилось найти все объекты определенной заливки и выделить их, то делаем следующее: Выделяем нужный объект и жмем Fill color (Select-> same-> Fill color). …
- Далее снимаем выделение с объектов, если они выделены, заходим в меню Swatches и жмем Add Used Color.
Как изменить цвет слоя?
«Форма» образуется с помощью маски, которая показывает только часть слоя.
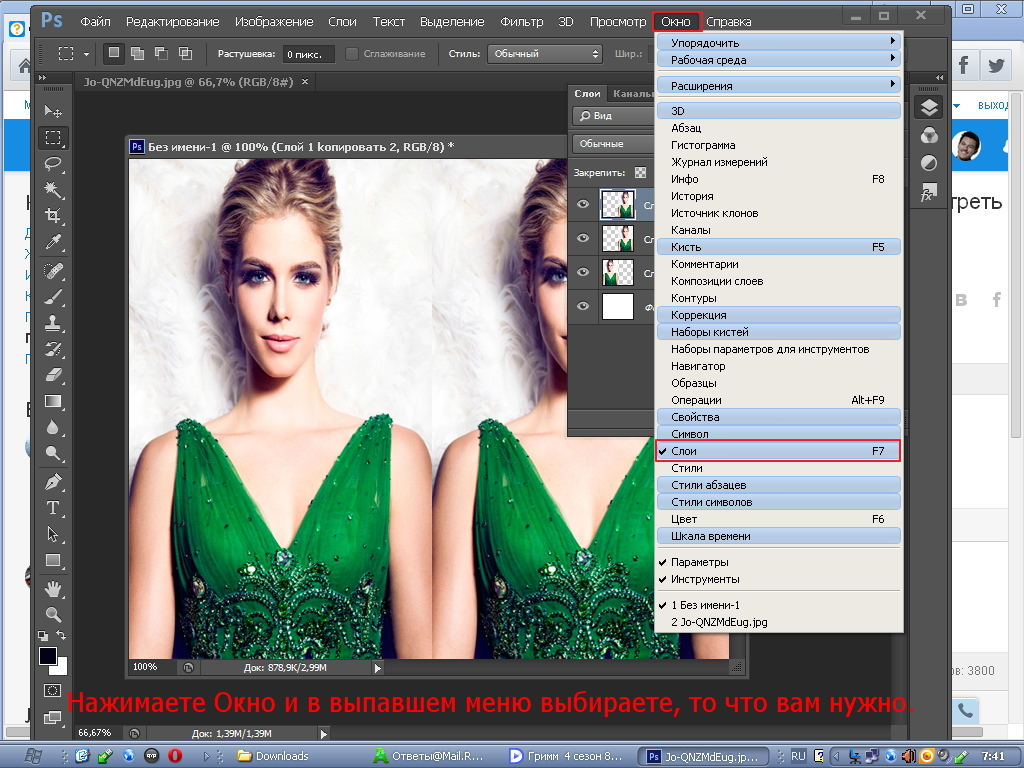
- Откройте PSD и нажмите Window>Layers (F7) , чтобы увидеть все слои.

- Зажимая CTRL, нажмите на цвет, который Вы хотели бы изменить.
- Выберите слой формы с списке слоев. …
- Отредактируйте цвет наложения (Color Overlay).
- Выберите желаемый цвет наложения.
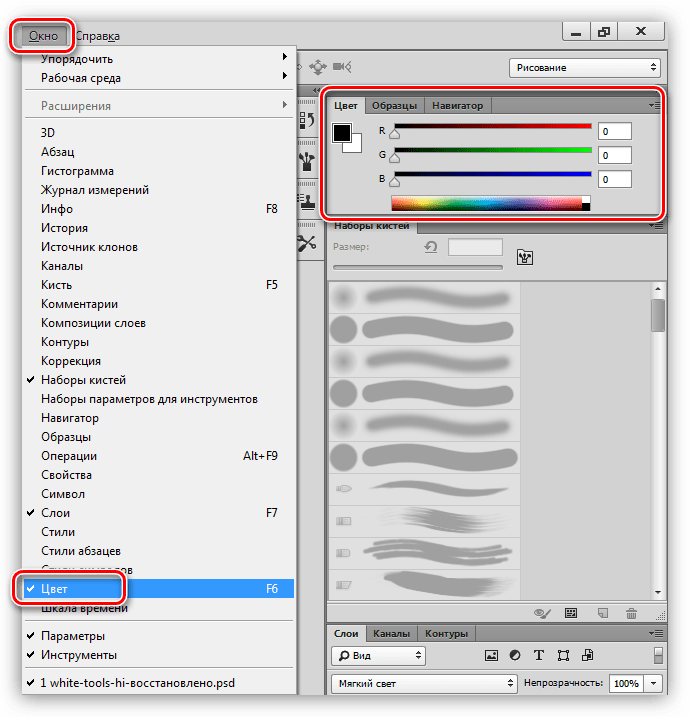
Как выбрать цвет для кисти в фотошопе?
В фотошопе есть два вида цвета, которые вы можете сменить, один основной, другой фоновый. Что бы сменить цвет, нажмите на этот «цветной квадратик». Далее двигайте ползунки, и выбирайте оттенок цвета. И все, готово.12 мая 2014 г.
Как выделить текст маркером в фотошопе?
Выделение символов
- Выберите инструмент «Текст».
- Выделите текстовый слой на панели «Слои» или нажмите элемент текста, чтобы автоматически выделить текстовый слой.
- Определите начальную точку текста и выполните одно из следующих действий. Перетаскиванием курсором мыши выделите один или несколько символов.
Как наложить текст на фон в фотошопе?
Как сделать матовый фон для текста в Фотошопе?
- Сначала откройте при помощи программы Adobe Photoshop ту картинку, на которой вы хотите разместить надпись.
 …
… - Откройте панель «Слои». …
- Теперь задействуйте инструмент «Прямоугольная область». …
- Постепенно мы создаем фон текста в Фотошопе и тут выделение можно снять.
Как в Фотошопе заменить серый цвет на другой?
Нажимаю коррекция -> замена цвета -> выбираю белый цвет, указываю цвет для замены (оранжевый), а уже в предпросмотре изображение получается серым. Цветовой режим — RGB, слой, как я уже написал — 1. Если чёрный заменить на какой-нибудь другой цвет, то тоже самое получается- опять серый.
Как нарезать текст в фотошопе
Узнайте, как нарезать текст в Photoshop и как сохранить текст редактируемым даже после его нарезки! Для фотошопа CC и CS6.
В этом уроке я покажу вам шаг за шагом, как создать популярный эффект «нарезанного текста» в Photoshop. И в отличие от других руководств, которые заставляют вас преобразовывать текст в пиксели, прежде чем разрезать его на кусочки, вы узнаете, как сохранить свой текст редактируемым, чтобы вы могли пробовать разные слова, используя одни и те же кусочки!
И в отличие от других руководств, которые заставляют вас преобразовывать текст в пиксели, прежде чем разрезать его на кусочки, вы узнаете, как сохранить свой текст редактируемым, чтобы вы могли пробовать разные слова, используя одни и те же кусочки!
Для этого мы воспользуемся двумя мощными функциями Photoshop, известными как смарт-объекты и векторные маски . Мы начнем с преобразования текста в смарт-объект, который позволяет редактировать его. А затем мы разрежем текст на кусочки и подгоним их под любым углом, используя векторные маски! Посмотрим, как это работает.
Вот быстрый дизайн, который я придумал, чтобы показать эффект разрезанного текста, который мы будем создавать. Обратите внимание, что слово «SLICE» разрезано пополам:
Нарезанный текстовый эффект.
После того, как мы создали начальный эффект, я покажу вам, как редактировать текст, чтобы вы могли использовать одни и те же фрагменты с другим словом, не начиная заново:
Тот же нарезанный эффект с другим текстом.
Хотите узнать, как нарезать текст? Тогда начнем!
Как нарезать текст в фотошопе
Для этого урока я использую Photoshop CC, но каждый шаг совместим с Photoshop CS6.
Вы также можете следить за моим видео этого урока на нашем канале YouTube. Или загрузите этот учебник в формате PDF для печати и получите эксклюзивный бонусный контент!
Шаг 1: Добавьте свой текст в документ
Первым шагом в создании эффекта нарезанного текста является добавление текста. Я пошел дальше и добавил текст в свой документ, но вы можете легко следовать за ним, создав новый документ и добавив любой текст, который вам нравится:
Исходный документ Photoshop с добавленным текстом.
Если мы посмотрим на панель «Слои», то увидим, как настроен мой документ. Основное изображение находится на фоновом слое, а слово «SLICE» на слое типа над ним. Я добавил обводку вокруг букв, которая указана как эффект под слоем «Тип».
Оставшийся текст («КУПИТЬ ОДИН», «ПОЛУЧИТЬ ОДИН БЕСПЛАТНО» и т. Д.) Находится в верхней части группы слоев под названием «Дополнительный текст». Я поместил это в группу только, чтобы держать это в стороне. Для этого эффекта единственный интересующий нас текст — это слово «SLICE»:
Д.) Находится в верхней части группы слоев под названием «Дополнительный текст». Я поместил это в группу только, чтобы держать это в стороне. Для этого эффекта единственный интересующий нас текст — это слово «SLICE»:
Панель «Слои», отображающая настройки документа.
Отключение дополнительного текста
Для простоты я пока отключу группу слоев, щелкнув ее значок видимости :
Отключение группы слоев «Дополнительный текст».
И теперь мы видим только слово «SLICE» перед фоновым изображением. Я скачал изображение с Adobe Stock:
Документ после отключения дополнительного текста. Фото предоставлено: Adobe Stock.
Шаг 2. Преобразование слоя «Тип» в смарт-объект
Чтобы текст редактировался по мере его нарезки, преобразуйте слой «Тип» в смарт-объект. Во-первых, убедитесь, что выбран слой Type, который вам нужен:
Выбор слоя «Тип» на панели «Слои».
Затем нажмите на значок меню в правом верхнем углу панели «Слои»:
Нажав на значок меню панели «Слои».
И выберите « Преобразовать в смарт-объект» из меню:
Выбор команды «Преобразовать в смарт-объект».
Значок смарт-объекта появляется в правом нижнем углу миниатюры предварительного просмотра, сообщая нам, что наш текст теперь находится в безопасности внутри смарт-объекта:
Смарт-объекты обозначены их значком на миниатюре предварительного просмотра.
Шаг 3: выберите инструмент Rectangle Tool
Чтобы нарисовать кусочки, мы будем использовать Photoshop’s Rectangle Tool . Выберите инструмент «Прямоугольник» на панели инструментов:
Выбор инструмента Rectangle.
Шаг 4: Установите режим инструмента на путь
Затем на панели параметров установите для параметра « Режим инструмента» значение « Путь» :
Установка режима для инструмента Прямоугольник в Путь.
Шаг 5: нарисуйте контур вокруг нижней половины текста
Перетащите прямоугольную дорожку вокруг нижней половины вашего текста. Мы собираемся использовать этот путь для создания нижнего среза. Для достижения наилучших результатов старайтесь сделать путь шире, чем сам текст, чтобы, если вам нужно отредактировать текст позже, а новый текст будет немного длиннее исходного текста, новый текст все равно будет помещаться в пределах фрагмента.
Мы собираемся использовать этот путь для создания нижнего среза. Для достижения наилучших результатов старайтесь сделать путь шире, чем сам текст, чтобы, если вам нужно отредактировать текст позже, а новый текст будет немного длиннее исходного текста, новый текст все равно будет помещаться в пределах фрагмента.
Если вам нужно изменить положение пути при его рисовании, нажмите и удерживайте клавишу пробела, перетащите путь на место, а затем отпустите клавишу пробела, чтобы продолжить рисование пути:
Рисование прямоугольного контура вокруг нижней половины текста.
Шаг 6: Выберите инструмент прямого выбора
Теперь, когда у нас есть наш путь, мы изменим его по диагонали.
Выберите инструмент прямого выбора Photoshop на панели инструментов. По умолчанию он прячется за инструментом выбора пути (инструмент черной стрелки). Вам нужно будет нажать и удерживать инструмент выбора пути, пока не появится всплывающее меню, а затем выбрать инструмент прямого выбора (инструмент белой стрелки) из меню:
Выбор инструмента прямого выбора из-за инструмента выбора пути.
Шаг 7: отмените выбор пути
Нажмите в любом месте от пути, чтобы отменить его выбор. Опорная точка в каждом углу пути исчезнет, оставив только сам контур пути:
Нажав на путь, чтобы отменить его выбор.
Шаг 8: Выберите и перетащите верхнюю левую опорную точку вниз
Затем щелкните в верхнем левом углу пути, чтобы выбрать только одну точку привязки:
Нажмите, чтобы выбрать верхнюю левую опорную точку.
И перетащите точку вниз, чтобы превратить вершину пути в наклонную диагональную линию:
Перетаскивая верхнюю левую опорную точку вниз.
Преобразование живой формы в регулярный путь
Фотошоп спросит, хотите ли вы преобразовать вашу живую фигуру в обычный путь. Нажмите Да :
Нажмите Да, чтобы превратить живую фигуру в обычный путь.
Шаг 9: Выберите и перетащите верхнюю правую опорную точку вверх
Затем нажмите на опорную точку в верхнем правом углу пути, чтобы выбрать ее:
Нажмите, чтобы выбрать верхнюю правую опорную точку.
И перетащите эту точку вверх. Вы можете перемещаться назад и вперед с двумя точками, щелкая и перетаскивая их вверх или вниз по мере необходимости, пока вы не будете удовлетворены углом среза:
Перетаскивая верхнюю правую опорную точку вверх.
В чем разница между векторными и пиксельными формами в Photoshop?
Шаг 10: преобразовать путь в векторную маску
Чтобы создать срез, нам нужно превратить путь в векторную маску . Перейдите на панель «Слои», нажмите и удерживайте клавишу Ctrl (Win) / « Command» (Mac) на клавиатуре и щелкните значок « Добавить маску слоя» :
Удерживая Ctrl (Win) / Command (Mac) и щелкнув по значку Add Layer Mask.
Миниатюра векторной маски появляется рядом с миниатюрой предварительного просмотра смарт-объекта:
Миниатюра векторной маски на панели «Слои».
И в документе мы видим, что верхняя часть текста исчезла. Только нижняя часть внутри векторной маски остается видимой, создавая наш первый срез:
Только нижняя часть внутри векторной маски остается видимой, создавая наш первый срез:
Первый срез был создан.
Шаг 11: Сделайте копию смарт-объекта
Чтобы создать верхний срез, сделайте копию смарт-объекта, перейдя в меню « Слой», выбрав « Новый», а затем выбрав « Слой через Копирование» . Или вы можете нажать сочетание клавиш Ctrl + J (Победа) / Command + J (Mac):
Переход к Layer> New> Layer via Copy.
На панели «Слои» копия смарт-объекта отображается над оригиналом:
Панель «Слои» с копией смарт-объекта.
Шаг 12: Выберите «Вычесть переднюю форму»
На панели параметров щелкните значок « Операции с путями»:
Щелкнув по значку «Пути» на панели параметров.
И выберите Subtract Front Shape из меню:
Выберите «Вычесть переднюю форму» в меню «Операции с траекториями».
Это инвертирует векторную маску, делая верхний срез видимым, и теперь у нас есть оба среза:
Верхний срез появляется после выбора «Вычесть переднюю форму».
Сокрытие пути
Нам больше не нужно видеть контур пути. Чтобы скрыть путь, щелкните в любом месте за его пределами:
Скрытие пути, нажав на документ.
Просмотр ломтиков
Может показаться, что наш текст все еще в одном куске. Но вы можете включать и выключать отдельные фрагменты, щелкая их значки видимости на панели «Слои».
Если я щелкну значок видимости, чтобы отключить верхний смарт-объект:
Отключаем верхний ломтик.
Мы видим только нижнюю часть текста:
Нижний смарт-объект содержит нижний фрагмент.
Я снова нажму на тот же значок видимости, чтобы снова включить верхний срез. И если я затем выключу нижний срез, щелкнув его значок видимости:
Отключаем нижний ломтик.
Мы видим только верхнюю часть текста. Чтобы снова включить нижний срез, снова щелкните по значку его видимости:
Чтобы снова включить нижний срез, снова щелкните по значку его видимости:
Верхний смарт-объект содержит верхний фрагмент.
Шаг 13: выберите инструмент Move
Чтобы раздвинуть ломтики, выберите инструмент « Переместить» в Photoshop на панели инструментов:
Выбор инструмента перемещения.
Шаг 14: Перетащите ломтики, разделить их
Выберите фрагмент, который вы хотите переместить, щелкнув его на панели «Слои», а затем перетащите его в нужное место в документе. Или вместо перетаскивания с помощью инструмента «Перемещение» можно нажимать клавиши со стрелками на клавиатуре, чтобы подтолкнуть срез на место (вам все равно нужно будет выбрать инструмент «Перемещение»).
Я выберу нижний срез на панели «Слои»:
Выбор нижнего среза.
И затем я буду использовать клавиши со стрелками на клавиатуре, чтобы подтолкнуть нижний срез вниз и вправо:
Разделение фрагментов с помощью клавиш со стрелками на моей клавиатуре.
Включение дополнительного текста обратно
Я снова включу свой дополнительный текст, щелкнув значок видимости группы слоев:
Включение группы слоев.
И здесь мы видим макет с добавленным эффектом нарезанного текста:
Нарезанный текстовый эффект.
Как редактировать текст внутри кусочков
Итак, теперь, когда мы создали эффект нарезанного текста, давайте узнаем, как редактировать текст внутри срезов.
Даже если мы создали срезы с использованием двух отдельных смарт-объектов, каждый смарт-объект содержит один и тот же слой типа. Поэтому, если мы изменим текст в одном смарт-объекте, то же самое изменение появится в обоих.
Шаг 1. Дважды щелкните миниатюру смарт-объекта.
Чтобы редактировать текст, дважды щелкните один из эскизов смарт-объекта . Либо один будет работать:
Двойной щелчок по одной из миниатюр смарт-объекта.
Текст открывается в отдельном документе:
Текст появляется, готов к редактированию.
Шаг 2. Выберите инструмент «Текст»
Выберите инструмент Photoshop Type Tool на панели инструментов:
Хватая Type Tool.
Шаг 3: отредактируйте текст
А затем отредактируйте свой текст. Я дважды щелкну по тексту, чтобы выделить все слово:
Двойной щелчок, чтобы выделить текст.
Тогда я поменяю слово с «SLICE» на «PIZZA»:
Замена исходного слова новым словом.
Шаг 4. Нажмите галочку на панели параметров
Чтобы принять изменение, я нажму галочку на панели параметров:
Нажав на галочку.
Шаг 5: При необходимости выберите «Показать все»
Обратите внимание, что в этом случае редактирование текста создало проблему. Новый текст слишком длинный, чтобы поместиться в видимой области документа, поэтому часть буквы «А» справа выходит за пределы холста:
Новый текст не помещается на холсте.
Если это произойдет с вашим текстом, перейдите в меню « Изображение» в строке меню и выберите « Показать все» :
Идем в Image> Reveal All.
А Photoshop мгновенно изменяет размер холста, чтобы вместить весь текст:
Все слово теперь видно после выбора «Показать все».
Шаг 6. Сохраните и закройте документ смарт-объекта
Чтобы принять изменение и вернуться к основному документу, нам нужно сохранить и закрыть документ смарт-объекта.
Перейдите в меню « Файл» и выберите « Сохранить» :
Идем в Файл> Сохранить.
Затем вернитесь в меню « Файл» и выберите « Закрыть» :
Идем в Файл> Закрыть.
Вернувшись в основной документ, мы видим тот же эффект, но на этот раз с нашим отредактированным текстом:
Тот же эффект, другой текст.
И там у нас это есть! Вот как срезать текст и как редактировать текст внутри эффекта, с помощью Photoshop! Ознакомьтесь с нашими разделами Фотоэффекты и Текстовые эффекты для получения дополнительных руководств. И не забывайте, все наши учебники доступны для скачивания в формате PDF!
Надпись огнем.
 Photoshop CS4
Photoshop CS4Надпись огнем
Создайте файл произвольного размера (Ctrl+N). При создании изображения обратите внимание на то, что цвет фона должен быть черным, а в качестве цветовой модели (Image ? Mode (Изображение ? Режим)) выбрана Grayscale (Оттенки серого).
Напишите текст белым цветом. Шрифт лучше использовать массивный, например Arial Bold Italic (рис. 10.1). Если вы недовольны размером или расположением надписи, то можно отредактировать текст прямо в окне изображения. Нажмите сочетание клавиш Ctrl+Т, и вы сможете изменить размер ваших букв, положение надписи, а также ее наклон.
Рис. 10.1. Исходный текст
Закончив редактирование текста, откройте палитру LAYERS (Слои). Ваше изображение должно содержать два слоя: фоновый и текстовый. Переведите текст в растр, щелкнув на слое с текстом правой кнопкой мыши и выбрав в контекстном меню пункт Rasterize Type (Растрировать текст). Можно сразу склеить слой с текстом и слой фона. Для этого выделите оба слоя и выполните команду Layer ? Merge Down (Слой ? Склеить с нижним) или нажмите сочетание клавиш Ctrl+E.
Можно сразу склеить слой с текстом и слой фона. Для этого выделите оба слоя и выполните команду Layer ? Merge Down (Слой ? Склеить с нижним) или нажмите сочетание клавиш Ctrl+E.
Поверните изображение на 90° по часовой стрелке: Image ? Image Rotation ? 90 °CW (Изображение ? Поворот изображения ? 90° по часовой стрелке).
Примените фильтр Wind (Ветер): Filter ? Stylize ? Wind (Фильтр ? Стилизация ? Ветер) (рис. 10.2). Именно для того, чтобы применить данный фильтр, и необходимо было вращать изображение. Настройки фильтра установите следующие: Method (Метод) — Wind (Ветер), Direction (Направление) — From the Left (Слева).
Рис. 10.2. Диалоговое окно фильтра Wind (Ветер)Можно применить этот фильтр несколько раз, чтобы увеличить язычки пламени. Вместо повторения описанной последовательности действий нажимайте сочетание клавиш Ctrl+F. Результат работы представлен на рис. 10.3.
Результат работы представлен на рис. 10.3.
Теперь нам понадобится фильтр Diffuse (Диффузия): Filter ? Stylize ? Diffuse (Фильтр ? Стилизация ? Диффузия) (рис. 10.4). Он создает эффект диффундирующих цветов: цвета от язычков пламени проникают в цвет фона и наоборот. Установите переключатель в области Mode (Режим) в положение Normal (Обычный).
Рис. 10.4. Диалоговое окно фильтра Diffuse (Диффузия)Теперь верните изображение в исходное положение: Image ? Image Rotation ? 90 °CCW (Изображение ? Поворот изображения ? 90° против часовой стрелки) (рис. 10.5).
Рис. 10.5. Текст после применения фильтра Diffuse (Диффузия)Сейчас следует немного оживить пламя, придать ему движение. Для этого воспользуемся фильтром Ripple (Рябь): Filter ? Distort ? Ripple (Фильтр ? Деформация ? Рябь). Мы советуем выбрать средний (Medium) размер (Size) ряби и установить значение параметра Amount (Величина) равным 200 % (рис. 10.6).
Мы советуем выбрать средний (Medium) размер (Size) ряби и установить значение параметра Amount (Величина) равным 200 % (рис. 10.6).
Теперь самое интересное – будем раскрашивать пламя. Переведите изображение в режим индексированных цветов: Image ? Mode ? Indexed Color (Изображение ? Режим ? Индексированные цвета). Затем выполните команду Image ? Mode ? Color Table (Изображение ? Режим ? Цветовая таблица). В открывшемся окне из списка вверху выберите таблицу Black Body.
Если у вас возникла какая-то путаница с цветами, значит, вы с самого начала работали со своим изображением в цветовом режиме RGB, Lab либо CMYK. Вернитесь с помощью палитры History (История) на два пункта назад и перед переходом в индексированные цвета переведите свое изображение в полутоновое. Сделать это очень просто: Image ? Mode ? Grayscale (Изображение ? Режим ? Оттенки серого). Готовый эффект показан на рис. 10.7.
Готовый эффект показан на рис. 10.7.
Данный текст является ознакомительным фрагментом.
Продолжение на ЛитРесКак в Фотошопе добавить надпись?
Основным средством для создания надписей в программе Photoshop являются инструменты группы Type. Изменить уже введенный текст можно при помощи настройки параметров в палитре Character, применив опцию Warp Text или трансформировав контур, вдоль которого была сделана надпись.Вам понадобится
- — программа Photoshop;
- — изображение.
Инструкция
 Опцией Character меню Window откройте палитру настроек текста.
Опцией Character меню Window откройте палитру настроек текста.

Как добавить или отредактировать текст в фотошопе> HowHack
Что вам понадобится
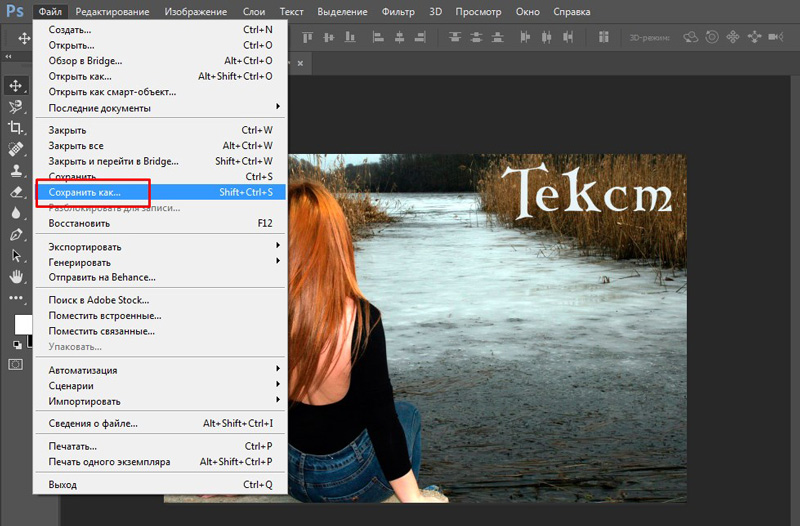
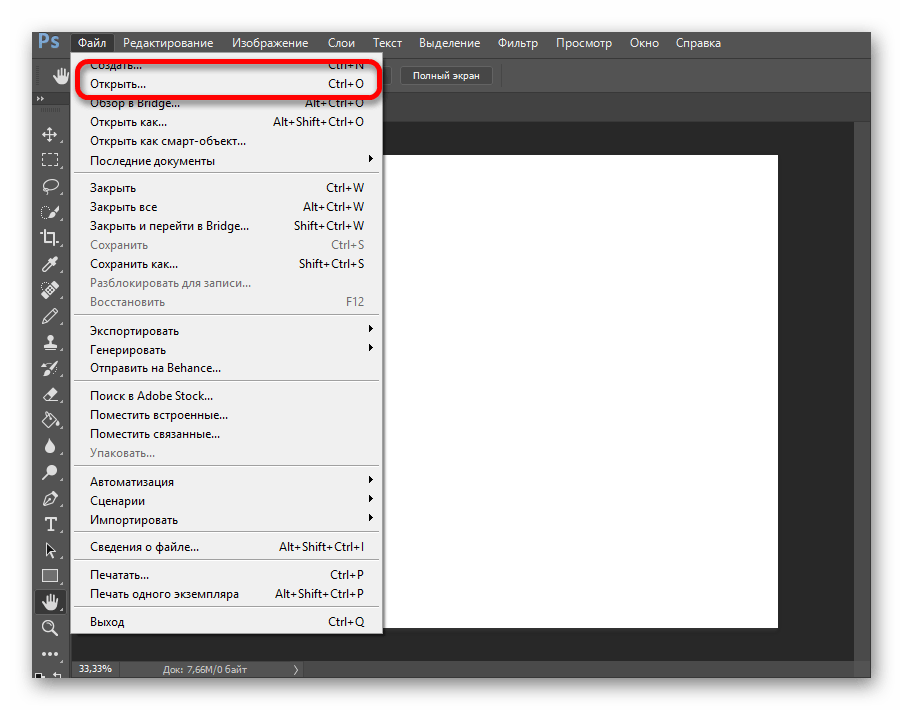
Перейдите в Файл> Открыть. В следующем диалоговом окне перейдите к фотографии для использования в этом проекте или используйте ту, которую вы скачали у нас («add-text-photo.jpg»). Щелкните «Открыть».
Создать строку текста
Перейдите на панель инструментов и выберите инструмент «Горизонтальный текст». Щелкните изображение, куда вы хотите вставить текст, и введите фразу. Когда вы закончите, нажмите Escape, чтобы выйти из текстового поля.Обратите внимание, что на панели «Слои» появился новый слой с вашим текстом.
См. Параметры типа в верхней части рабочего пространства Photoshop. Настройте текст, используя параметры типа, включая выбор шрифта, размер шрифта, выравнивание и цвет.
Чтобы изменить текст, убедитесь, что вы выбрали инструмент «Текст». Наведите курсор на текст и щелкните один раз. Отредактируйте текст. Нажмите Escape, чтобы закончить.
Если вы решили переместить текст, выберите инструмент «Перемещение» на панели инструментов.Щелкните и перетащите текст, чтобы переместить его.
Используйте эту технику для создания открыток, заголовков веб-сайтов, приглашений и многого другого. Поэкспериментируйте с разными фотографиями, стилями шрифтов и сочетаниями цветов для создания уникальных композиций. Когда вы закончите, сохраните документ, выбрав «Файл»> «Сохранить».
Вам не нужно использовать весь набор функций Photoshop для создания или редактирования изображений. Одна из самых простых задач — добавление или редактирование текста к изображениям в Photoshop.Вот как это сделать.
Добавление текста в Photoshop
В левой части окна Photoshop находится панель инструментов с горизонтальным списком функций и инструментов, которые можно использовать для управления изображением.
Чтобы добавить текст, щелкните значок T или нажмите клавишу T на клавиатуре. По умолчанию будет выбран стандартный инструмент для горизонтального набора текста.
Щелкните стрелку в правом нижнем углу значка T, чтобы изменить инструмент редактирования текста. Откроется боковое меню с другими параметрами, включая вертикальный текст и текстовые маски.
Выберите параметр, чтобы переключиться на него.
Теперь выберите область холста изображения, в которой вы хотите разместить текст. Щелкните область, чтобы разместить текстовое поле в этом месте.
Редактирование текста в Photoshop
Более новые версии Photoshop вставляют «Lorem Ipsum» в качестве текста-заполнителя в текстовое поле. Это позволяет увидеть текущий цвет и шрифт. Если вас это устраивает, удалите образец текста и введите то, что хотите вставить.
Если вы хотите изменить форматирование, щелкните вставленное текстовое поле.
Панель параметров вверху изменится и отобразит параметры форматирования.
Чтобы переключиться с горизонтального текста на вертикальный, выберите текстовое поле, а затем щелкните значок T с горизонтальной и вертикальной стрелками.
Выберите новый шрифт или выделение текста в одном из раскрывающихся меню.
Справа щелкните стрелку рядом с маленьким и большим значком T, чтобы выбрать новый размер текста в раскрывающемся меню.
Щелкните стрелку рядом со значком в виде двойной буквы A, чтобы открыть раскрывающееся меню и изменить желаемую четкость или плавность текста.
Вы также можете выбрать выравнивание и цвет текста с помощью значков и меню слева от параметров сглаживания текста.
Если вы хотите «деформировать» текст в другую форму, щелкните букву T с полукругом под ним в дальнем правом углу панели параметров.
В меню «Деформация текста» выберите стиль и изгиб, которым должен быть текст, а затем нажмите «ОК».
Удаление текста в Photoshop
Если вы хотите удалить текст в Photoshop, просто выделяйте текстовое поле, пока под текстовым слоем не появится мигающий курсор.Затем нажмите Backspace, чтобы удалить текст.
Чтобы полностью удалить текстовое поле, вы должны получить доступ к панели «Слои», которая обычно находится в меню справа. Однако, если вы не видите панель «Слои», нажмите «Окно»> «Слои» или нажмите F7.
слоев Photoshop — это разные части холста вашего изображения. Текст, фигуры и другие слои остаются отдельными, но накладываются друг на друга. Это позволяет вам вносить изменения в один аспект вашего изображения, не трогая другие элементы.
Текстовый слой имеет значок T и обычно называется так же, как текст, который он содержит.
Если вы хотите скрыть текстовый слой от просмотра во время редактирования других частей изображения, щелкните значок глаза рядом с текстовым слоем на панели «Слои».
Чтобы полностью удалить слой с холста, щелкните его правой кнопкой мыши на панели «Слои» и выберите «Удалить слой».
Если вы случайно удалили слой или удалили не тот слой, просто нажмите Ctrl + Z (Cmd + Z на Mac), чтобы восстановить его.Вы также можете нажать «Правка»> «Отменить», чтобы восстановить удаленный слой.
Говорят, картинка говорит тысячу слов. Adobe Photoshop может помочь в этом, поскольку это один из лучших и популярных инструментов для редактирования изображений во всем мире. Во всем мире они лидируют в улучшении мира с помощью творческих приложений, которые воплощают в жизнь цифровую реальность.
Помните WordArt в Windows 2003? Да, Adobe Photoshop может больше.
Итак, как добавить текст к изображению в Photoshop? Это не какая-то сложная задача для компьютерных фанатов.На самом деле, это очень просто: ты сможешь вставить классные слова в картинки, отправить их семье, друзьям или даже подарить картинки на день рождения! Не забывайте Рождество!
Хотя Adobe Photoshop — это приложение, которое почти полностью ориентировано на редактирование изображений, оно имеет ряд дополнительных инструментов помимо этого, таких как текстовый инструмент.
Вот шаги;
- Откройте выбранное изображение в Photoshop — просто перетащите его в главное окно или выберите Файл > Откройте , чтобы найти изображение, затем выберите Открыть , чтобы перенести его в Adobe Photoshop.
- Проявите творческий подход и внесите любые изменения, которые вы, возможно, захотите внести в само изображение, с помощью инструментов Adobe Photoshop, включая создание красивых эффектов.
- Затем, чтобы добавить текст, выберите инструмент Type в меню инструментов. Обычно он находится в левой части главного окна и выглядит как « T ». Это пятый инструмент после увеличительного стекла. Если вы не видите меню «Инструменты» на экране, возможно, вам придется его включить. Для этого выберите Окно > Инструменты в меню верхней панели.
- Выбрав инструмент Type , нажмите в любом месте изображения, где вы хотите написать. Он создаст невидимое текстовое поле, в которое вы сможете ввести мигающий курсор. Вы также можете перетащить текст в прозрачное текстовое поле с более определенными границами.
- Затем введите все, что хотите добавить к изображению. Не беспокойтесь, текст слишком мелкий, неправильного цвета или даже невидимый. После того, как вы его напишете, вы можете внести любые необходимые изменения.
- Закончив запись, вы можете внести в нее некоторые изменения.Выделите текст или коснитесь и перетащите. Либо нажмите Ctrl (или CMD) + A , чтобы выделить весь текст, или нажмите и удерживайте Shift и используйте клавиши со стрелками для выбора определенных слов или букв рядом с курсором .
- Что бы вы ни хотели изменить, строка некоторого текста включена, поместите курсор в то место, где вы хотите создать разрыв строки, и нажмите Введите .
- После того, как вы выбрали слова или буквы, которые хотите отредактировать, посмотрите на верхнюю часть экрана.Под строкой главного меню вы увидите раскрывающееся меню для шрифта и размера шрифта. Чтобы настроить их в соответствии с вашими предпочтениями, либо выберите шрифт и размер шрифта, которые вы хотите, либо введите свои предпочтения, затем нажмите Введите , чтобы подтвердить свое решение.
При использовании Adobe Photoshop будьте осторожны с выбором, так как при небольшом отклонении может появиться новое текстовое поле. Если это произойдет, нажмите Введите , чтобы завершить его, нажмите Ctrl (или CMD ) + Z , чтобы отменить создание, затем выберите исходный текст, как планировалось.
Следующим шагом будет точное редактирование текста на изображениях. Параметры инструмента стандартного типа дают вам много возможностей для создания великолепно выглядящего текста на фотографиях, но есть и другие изменения, которые вы можете внести в текст, чтобы он выглядел еще лучше, или просто изменив его стиль и то, как он взаимодействует с вашим изображением. . Обратите внимание на приведенные ниже советы;
- Измените режим наложения текста и создайте изображение, подобное изображенному в заголовке. Для этого выберите Window > Layers , выберите текстовый слой, затем настройте режим наложения с помощью раскрывающегося меню.В этом примере для достижения эффекта установлено значение Overlay.
- Используйте инструменты другого типа, выбрав и удерживая инструмент Тип . Затем вам будет предоставлен доступ к дополнительным параметрам, таким как инструмент «Вертикальный текст», инструмент «Горизонтальная маска» и инструмент «Вертикальная маска».
- Вы даже можете писать текст вертикально, превращать текст в маску и делать это вертикально. Поиграйте с ними, чтобы увидеть, дают ли они желаемый эффект.
Для параметров абзаца в Adobe Photoshop выберите Windows > Paragraph , и вам будет предоставлен доступ к дополнительным инструментам редактирования текста.Они не являются строго обязательными для большинства правок, но могут дать вам больше контроля над текстом.
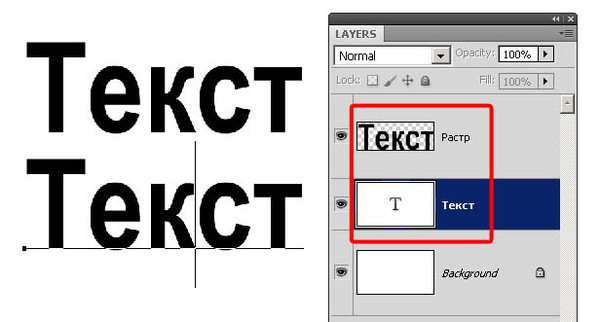
Также с помощью Adobe Photoshop вы можете растарить текст. Просто отредактируйте текст, чтобы получить эффекты, например обводку контуров, или просто настройте его так, как если бы он был таким же, как и любое другое изображение, сначала вам нужно будет растрировать его. Для этого щелкните правой кнопкой мыши (или нажмите и удерживайте) текстовый слой в окне Layers и выберите Rasterize Type .
При этом вы можете оставить Adobe Photoshop для автоматического сохранения созданного вами рисунка / ворд-арта или сохранить его вручную.
Вот и все. Когда я использовал Adobe Photohop для создания изображений со словами на прошлое Рождество, я много сэкономил на скучных индивидуализированных и повторяющихся идеях изображений. Мне удалось создать что-то оригинальное и интересное для своей семьи в качестве рождественского подарка. О, и им это понравилось!
Узнайте, как редактировать текст в изображении JPEG с помощью Photoshop. Обычно текст в изображении нельзя редактировать, но есть несколько хитростей, чтобы заменить текст новым. Я буду использовать выделение текста в технике Photoshop , чтобы добавить новый текст к изображению JPEG.
Единственный способ редактировать текст в JPG — это закрасить его и добавить новый текст. Невозможно редактировать текст в файле JPG.
Вы можете написать свое имя на изображении или написать вдохновляющую цитату.
Посмотрим, как это сделать!
Как редактировать текст на изображении с помощью Photoshop?
В этом уроке я покажу вам быстрый и элегантный способ редактирования текста в изображении JPEG в Photoshop. Я просто добавлю цвет фона для текста с помощью инструмента Rectangle Tool .
Итак, это изображение в формате JPEG с текстом, который нельзя редактировать.
Как видите, текст и изображение объединены, поэтому текст нельзя редактировать.
Чтобы заменить текст, вы можете выделить текст над текстовой областью и использовать Content Aware Fill , чтобы скрыть текст. Вы также можете использовать инструмент Clone Stamp Tool .
Затем вы можете добавить еще один текст с помощью инструмента Type Tool .
Цвет фона для текста
Использование Content Aware Fill или Clone Stamp Tool может занять некоторое время.Так что гораздо более простое решение — добавить цвет фона для текста.
Вы можете использовать этот экшен Highlight Text in Photoshop , чтобы добавить цвет фона для текста. Вы получите эффект выделения текста.
Итак, используйте инструмент Type Tool , чтобы добавить еще один текст. Добавьте текстовые слои в одну строку.
Щелкните текстовый слой, который вы хотите выделить, и запустите действие «ВЫДЕЛЕНИЕ ТЕКСТА» . Вы можете выбрать простой прямоугольник или различные типы лент.Смотрите изображения предварительного просмотра для более подробной информации.
Теперь вы знаете , как редактировать текст в изображении с помощью Photoshop . Итак, вот изображение до и после с отредактированным / замененным текстом.
Совет: Если вы хотите добавить свой логотип или текст поверх фотографий при создании портфолио фотографа, вот отличная статья о том, как добавить водяной знак на фотографии онлайн и бесплатно с помощью MockoFun.
- Дом
- Photoshop
- Photoshop добавить текст Action Edit
Скопировать ссылку в буфер обмена
Я создал действие, которое всегда добавляет текст на фотографии, но теперь я хочу изменить значение текста, как изменить его, не воссоздавая действие? Когда я дважды щелкаю по нему, он говорит, что команда «make» в настоящее время недоступна.
как изменить текст.
- Все темы форума
- Предыдущая тема
- Следующая тема
1 правильный ответ
Скопировать ссылку в буфер обмена
Есть ли открытый документ?
В противном случае вы, естественно, не сможете создать текстовый слой и отредактировать шаг в действии.
Скопировать ссылку в буфер обмена
Скопировать ссылку в буфер обмена
, но после этого он будет интерактивным, и если у меня будет 100 изображений, мне придется каждый раз заполнять их?
Скопировать ссылку в буфер обмена
Вы можете редактировать шаг текста действия и изменять текст, который он добавляет. На шаге всегда будет добавляться один и тот же текст и использоваться тот же шрифт и размер шрифта.Выделите шаг, используйте всплывающее меню палитры действий, снова измените текст и подтвердите текст, шаг действия будет обновлен с измененным текстом и т. Д.
Пакет действий при создании ОБНОВЛЕНО 10 августа 2014 г. Добавлены шаги условных действий в подсказки палитры действий.
Содержит
Текстовые эффекты Photoshop
В Photoshop существует множество методов обводки текста, и некоторые из них требуют растеризации текста, что нехорошо, потому что, если позже вы обнаружите, что допустили ошибку, вам придется повторить всю процедуру заново.С помощью стилей слоя обводка текста в Photoshop становится очень простой, и это метод, который я вам покажу сегодня.
Обратите внимание, что значения, показанные здесь, установлены только для упрощения выполнения шагов, вы можете использовать любые значения, которые хотите для документа, а также размер и цвет контура.
Шаг 1
Откройте Photoshop и выберите «Файл»> «Создать». Задайте имя документа как «Контурный текст», ширину 800 пикселей, высоту 360 пикселей и выберите «Белый» для содержимого фона. Щелкните ОК.
Шаг 2
Выберите инструмент «Текст» (T) и введите текст.
Шаг 3
Выделив текстовый слой, перейдите в Layer> Layer Style> Stroke и примените следующие настройки:
Боковые примечания: Положение обводки может быть установлено на Внутри, По центру или Снаружи, режим наложения используется для определения того, как цвет обводки будет взаимодействовать с цветом под обводкой, а Непрозрачность используется для установки значения прозрачности обводки. .В разделе «Тип заливки» вы можете выбрать «Цвет», «Градиент» или «Узор».
Шаг 4
Кроме того, вы можете просто оставить текст без заливки, просто уменьшив заливку слоя до 0%. Для этого выберите текстовый слой и на панели слоев установите значение Заливки на 0%.
Заключительные ноты
Обведенный стиль слоя, который можно использовать для фигур или текста, может быть очень полезным ресурсом в вашем наборе инструментов. В следующем примере я выполнил ту же процедуру, что и в этом быстром совете, но установил Заливку на 25%, изменил цвет обводки и добавил маску слоя к текстовому слою.
Дополнительная литература
Если вам понравилась эта статья, вам тоже может понравиться эта статья:
Поделиться этим постом
Хотите нам помочь? Если вам понравилась эта статья, мы будем очень признательны, если вы поделитесь ею. Каждая акция имеет большое значение и помогает нам писать больше руководств и контента. Спасибо!
Похожие сообщения
Легко создавайте редактируемый текстовый эффект в стиле гранж в Photoshop
Создать эффект штампа в Photoshop очень просто, так что вы, вероятно, видели множество различных методов, чтобы получить такой вид.Но сегодня я покажу вам супер-простой способ создать эффект штампа в Photoshop, где текст можно редактировать после применения эффекта (а текстуру, которую мы будем использовать, можно масштабировать или перемещать для достижения совершенно нового эффекта текстуры. Подробнее
- Дом
- Photoshop
- Photoshop добавить текст Action Edit
Скопировать ссылку в буфер обмена
Я создал действие, которое всегда добавляет текст на фотографии, но теперь я хочу изменить значение текста, как изменить его, не воссоздавая действие? Когда я дважды щелкаю по нему, он говорит, что команда «make» в настоящее время недоступна.
как изменить текст.
- Все темы форума
- Предыдущая тема
- Следующая тема
1 правильный ответ
Скопировать ссылку в буфер обмена
Есть ли открытый документ?
В противном случае вы, естественно, не сможете создать текстовый слой и отредактировать шаг в действии.
Скопировать ссылку в буфер обмена
Скопировать ссылку в буфер обмена
, но после этого он будет интерактивным, и если у меня будет 100 изображений, мне придется каждый раз заполнять их?
Скопировать ссылку в буфер обмена
Вы можете редактировать шаг текста действия и изменять текст, который он добавляет. На шаге всегда будет добавляться один и тот же текст и использоваться тот же шрифт и размер шрифта.Выделите шаг, используйте всплывающее меню палитры действий, снова измените текст и подтвердите текст, шаг действия будет обновлен с измененным текстом и т. Д.
Пакет действий при создании ОБНОВЛЕНО 10 августа 2014 г. Добавлены шаги условных действий в подсказки палитры действий.
Содержит
Мы подскажем, как это сделать
Из многих вещей, которые вы можете сделать для редактирования текста в Photoshop, создание изогнутого текста является одним из наиболее популярных в дизайне. Это визуально интересно и действительно может добавить приятный эффект любому проекту.
Так как ты это делаешь? На самом деле это можно сделать несколькими способами, как и все в Photoshop. Есть несколько более простых и более сложных способов, и каждый из них может работать для вас по-своему. Так что не бойтесь экспериментировать.
Кривая текста в Photoshop с использованием деформации текстаСамый простой способ создать эффект изогнутого текста в Photoshop — использовать инструмент «Деформация текста». Если вам нужно что-то быстрое для выполнения работы, это будет хороший метод.Сам инструмент может деформировать ваш текст, но если он выглядит так, как вы хотите, это хороший и простой вариант.
Во-первых, вам нужно открыть свой проект и ввести текст или выбрать слой уже набранного текста в проекте, который вы хотите изогнуть. Когда слой выбран, найдите значок Warp Text на панели параметров. Это похоже на полукруг с буквой T наверху рядом с цветом вашего шрифта.
Выберите этот инструмент, и откроется окно «Деформация текста».В разделе «Стиль» есть несколько различных вариантов для получения изогнутого текста, но Arc, вероятно, даст вам лучший результат. После того, как вы выберете вариант, вы должны выбрать горизонтальную деформацию, а затем вы можете изменить величину изгиба с помощью первого ползунка.
Когда текст будет выглядеть так, как вы хотите, нажмите OK, чтобы применить его.
Изогнуть текст в Photoshop с помощью инструмента «Путь»Другой способ изогнуть текст в Photoshop, который требует еще нескольких шагов, — это использовать инструмент «Путь».Таким образом можно получить более гладкую кривую, чем при использовании инструмента «Деформация текста».
Чтобы начать этот метод, перейдите к инструменту формы и щелкните правой кнопкой мыши, чтобы выбрать фигуру Ellipse . Затем нарисуйте круг, учитывая форму арки. Это путь, по которому будет изгибаться ваш текст.
Щелкните инструмент «Текст» и наведите курсор на верхнюю квадратную ручку. Курсор должен измениться с нормального на проходящую через него кривую. Щелкните здесь, и ваш текст появится вдоль выбранного пути.
Теперь перейдите на панель слоев и найдите слой Ellipse и щелкните его правой кнопкой мыши. Выберите Удалить слой , чтобы удалить форму и оставить изогнутый текст.
Если вы хотите изменить расположение текста вдоль контура, вы можете выбрать инструмент прямого выбора, и вы сможете перемещать текст, щелкая и перетаскивая.
Если вы хотите изменить сам путь, вы можете щелкнуть по нему этим же инструментом и отредактировать точки пути, как хотите.
Использовать инструмент смарт-объектовТретий способ изогнуть текст в Photoshop — это преобразовать текст в смарт-объект. Это позволяет изменять текст сколько угодно, не жертвуя при этом качеством. Это отличный вариант для создания изогнутого текста.
Сначала откройте свой проект и введите текст, затем выберите этот текстовый слой и перейдите к Слой > Смарт-объекты > Преобразовать в смарт-объект . Затем, не снимая выделения с слоя, перейдите в меню Edit > Transform > Warp .
Поверх вашего текста появится сетка, и будут пересечения, где вы можете щелкнуть и перетащить, чтобы манипулировать текстом. Вы также увидите, что на панели параметров есть раскрывающийся список Warp . Щелкните здесь и выберите Arc . Ваш текст будет изгибаться.
Вы можете редактировать эту кривую любым способом, используя сетку, и вы можете изменить сетку в раскрывающемся списке на панели параметров. Затем щелкните галочку на панели параметров, чтобы применить изменения.
Советы по улучшению изогнутого текста в PhotoshopПри создании изогнутого текста вы можете выровнять текст вдоль объекта на фотографии или графическом дизайне. В этих случаях лучшим вариантом будет использование функции «Путь». Это связано с тем, что вы можете использовать инструмент формы, чтобы он точно соответствовал объекту и изгибал текст вокруг него именно так, как вы хотите.
Вы можете выбрать маршрут смарт-объектов, однако, если вы чувствуете, что вам нужно немного больше свободы в способе изгиба текста.Вы можете изогнуть его как хотите, используя этот инструмент, что дает вам множество дополнительных опций, чтобы он выглядел так, как вы хотите.
Не рекомендуется использовать инструмент «Деформация текста» для более профессиональных проектов, но если вам нужно что-то быстрое и простое, это хороший способ. Просто имейте в виду, что это искажает ваш текст, что может не сделать его таким чистым, как вы хотите, если вы создаете что-то вроде логотипа.
Также при наборе текста убедитесь, что выбранный вами шрифт легко читается, даже если он изогнут.Вы можете поэкспериментировать с шрифтом и его размерами, чтобы текст был читабельным.
С детства Кайла увлекалась технологиями, видеоиграми и кинопроизводством. В детстве она писала на эти темы в нескольких личных блогах, наслаждаясь процессом разложения технических концепций. Совсем недавно ее внимание переключилось на писательское мастерство, и теперь Кайла анализирует и пишет статьи, связанные с технологиями, редактированием видео и играми. Прочитать полную биографию Кайлы
Создание плаката или добавление текста на фон изображения кажется таким простым, но в то же время сложно, потому что на сложном фоне текст плохо читается.
Но все имеет решение. В Adobe Photoshop вы можете добавить тень к тексту, чтобы решить эту проблему.
Помимо повышения удобочитаемости, эффект тени также отлично подходит для стилизации текста и делает его более привлекательным на простом цветном фоне плаката.
Я работаю графическим дизайнером девять лет, и всякий раз, когда я делаю постеры с эффектами, Photoshop всегда является моим лучшим выбором из-за его гибкости и простоты управления настройками эффектов.
В этом руководстве вы узнаете три быстрых и простых способа добавить к тексту один из самых полезных эффектов (тень), а также несколько полезных советов.
Содержание
3 способа добавления тени к тексту в Photoshop
Примечание. Снимки экрана взяты из версии Photoshop CC 2021 для Mac. Windows или другие версии могут выглядеть немного иначе.
Ваш текст готов? Вы можете легко применить тень к тексту, используя три метода ниже.
Советы. Измените стиль и цвет персонажа перед добавлением эффекта тени, чтобы лучше увидеть окончательный результат. Используйте панель «Символ», чтобы изменить шрифт и размер шрифта.
Метод 1. Быстрый доступ двойным щелчком
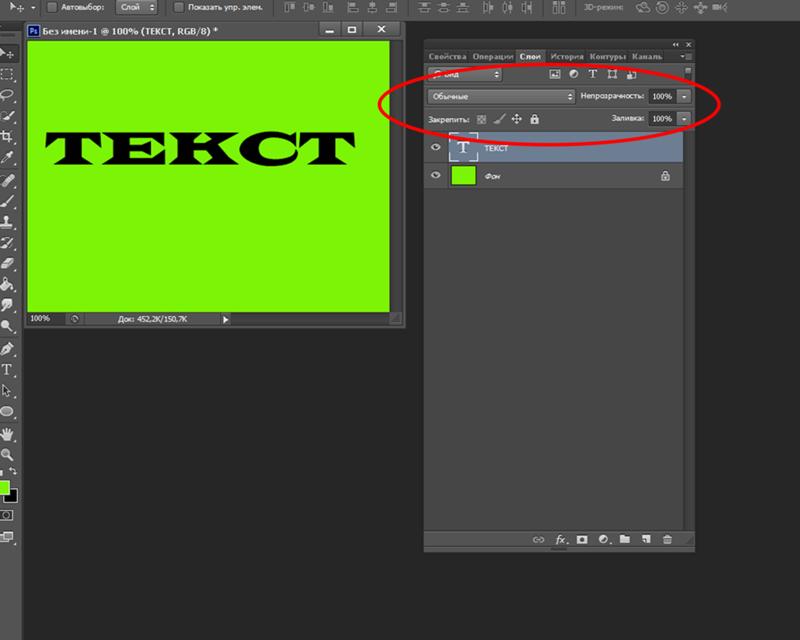
Шаг 1 : Дважды щелкните текстовый слой на панели Layers .
Примечание. Не щелкайте значок типа (T), потому что он выберет текст для изменения вместо слоя.
Откроется окно стиля слоя .
Шаг 2 : Отметьте Drop Shadow в левой части окна в разделе «Стиль»> «Параметры наложения».
Шаг 3 : Отрегулируйте параметры тени соответствующим образом. Вы можете изменить режим наложения, угол, непрозрачность, расстояние, размер и т. Д.
Установите флажок Preview , пока вы играете с настройками, чтобы увидеть, как выглядят эффекты.
Советы: Установите большее расстояние в пикселях для более очевидного результата. Вы можете растянуть тень, переместив ползунок «Распространение» вправо, чтобы увеличить ее процентное соотношение, и отрегулировать размер, переместив ползунок «Размер».
Шаг 4 : Щелкните OK.
Метод 2. Добавление стиля слоя
Шаг 1 : Нажмите кнопку fx в нижней части панели «Слои».
Шаг 2 : отметьте Drop Shadow .Вы увидите то же окно стиля слоя, что и в описанном выше методе.
Шаг 3 : Измените настройки и нажмите OK.
Метод 3. Из верхнего меню
Шаг 1 : Перейдите в верхнее меню Слой> Стиль слоя> Тень .
Шаг 2 : То же самое, появляется окно стиля слоя.
Шаг 3 : Измените настройки соответствующим образом и нажмите OK.
Супер просто, правда?
Ниже приведены некоторые общие вопросы дизайнеров о добавлении тени к тексту в Adobe Photoshop. Вы знаете ответы?
Как добавить эффекты к тексту в Photoshop?
Вы можете добавлять эффекты к тексту с помощью кнопки Добавить стиль слоя (fx) в нижней части панели Layers , такие как тень, наложение цвета, атлас, градиенты, свечение и т. Д. Нажмите Blending Options , чтобы открыть В окне «Стиль слоя» проверьте параметры слева и настройте параметры, чтобы получить желаемые эффекты.
Как в Photoshop сделать текст толще?
Некоторые шрифты имеют параметр полужирного текста, вы можете изменить стиль символа на полужирный или добавить обводку к тексту и увеличить толщину обводки.
Могу ли я изменить цвет тени в Photoshop?
Да, вы можете изменить цвет тени в Photoshop в настройках стиля слоя. Дважды щелкните поле цвета и выберите новый цвет тени.
Заключение
Вы можете использовать любой из трех методов для применения эффекта тени.Найдите окно стиля слоя в верхнем меню или на панели «Слой», затем последний шаг и результат будут такими же.
Вы можете многое сделать с эффектом «Тень» в Adobe Photoshop. Не могу дождаться, чтобы увидеть, что вы сделаете дальше! 🙂
Как редактировать текст в Photoshop — Где угодно
Photoshop предлагает отличные возможности для редактирования текста, придавая ему цвета и формы, чтобы сделать ваш дизайн броским и мощным. Эта статья покажет вам, как редактировать текст в Photoshop.
Когда дело доходит до использования Photoshop для создания графики или дизайна, ничто не может считаться легкой задачей. Фактически, Photoshop предлагает тысячи функций, которые иногда могут быть сложнее или сложнее, чем они кажутся на самом деле. Добавление текста — одна из таких функций. Это может показаться быстрым и легким делом, но, в конце концов, если вы хотите воспользоваться всеми функциями Photoshop, вам потребуется практика и преданность делу.
Если у вас нет подписки на Photoshop, но вы хотите узнать о ней больше, вы можете ознакомиться с нашим интересным руководством о том, сколько стоит Photoshop? Цена, подписка и бесплатное приложение.
В этой статье:
- Добавление текста в Photoshop
- Как выделить текст в Photoshop
- Как добавить тени к тексту в Photoshop
- Как деформировать текст в Photoshop
- Как разместить изображение в тексте
- Заключение
Добавление текста в Photoshop
Прежде чем показать вам, как редактировать текст в Photoshop, мы быстро научим вас, как добавлять текст.
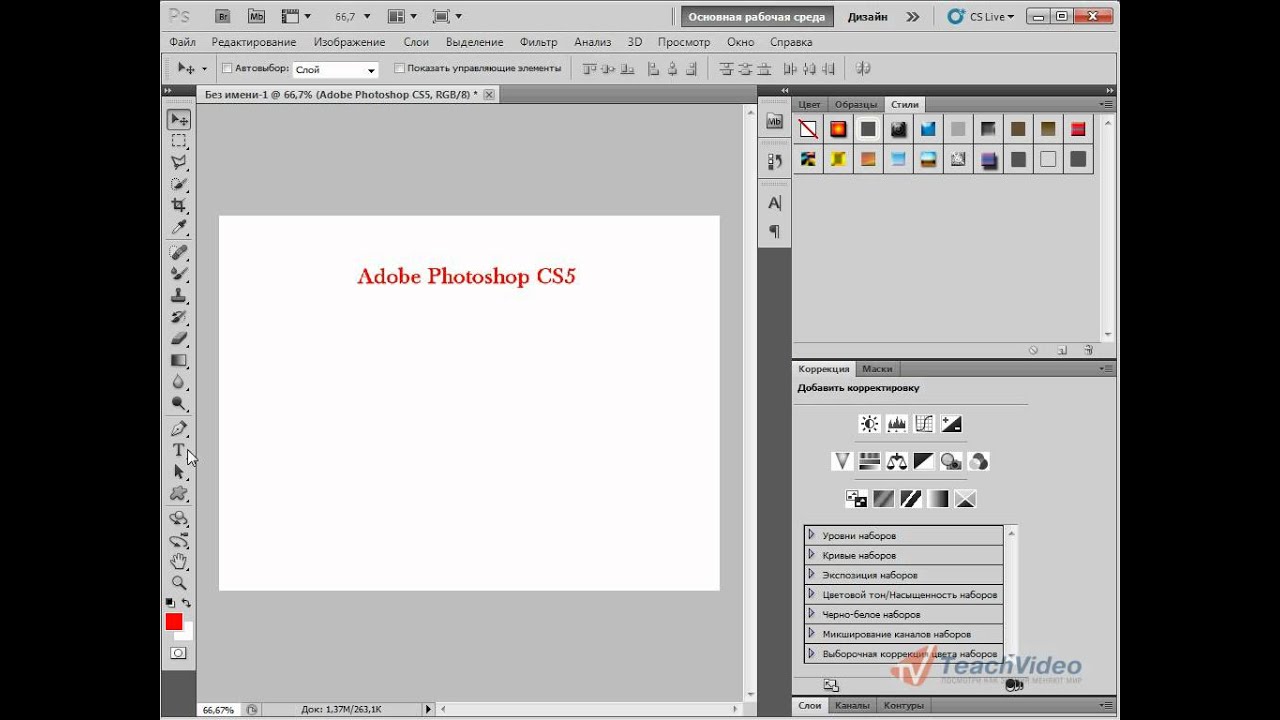
Если вы посмотрите на ящик для инструментов, который обычно находится в левой части экрана, вы увидите большой T.T остается для текста, и если вы нажмете на него, вы сможете решить, в какую часть проекта вы хотите добавить текст.
Затем в верхней части экрана вы найдете все параметры для внесения небольших базовых изменений в текст, таких как шрифт, макет, размер и цвет. Эта панель редактора работает стандартно, как и в Microsoft Word. Убедитесь, что вы выбрали хороший шрифт, который хорошо вписывается в ваш проект.
Как обвести текст в Photoshop
Это руководство призвано научить вас редактировать текст в Photoshop.Один из наиболее распространенных способов редактирования текста — это его обводка.
Теперь, когда мы знаем, как добавить текст в проект Photoshop, давайте посмотрим, как его обрисовать.
Для начала предположим, что мы работаем над настоящим проектом.
Изображение выше — наш проект. Мы хотим добавить текст в левый верхний угол. Это должно быть что-то простое и не слишком агрессивное. Но мы хотим, чтобы это было хорошо видно.
Продолжим шаг за шагом. Прежде всего, мы ищем большую букву T и добавляем текст на место.
Мы только что выбрали слова из песни Blink-182 Bored to Death и разместили их в верхнем левом углу. Как мы видим, это выглядит не очень хорошо. Фактически, белый шрифт теряется на светлом фоне. По этой причине мы хотим найти интересные способы, чтобы текст был аккуратным и простым, но выделялся на изображении.
Ключевым моментом является выделение текста. Но сначала давайте немного поработаем со шрифтом.
В правом верхнем углу экрана, недалеко от навигатора, вы должны найти поле «Символ».Это очень похоже на панель, которую я показывал вам ранее для редактирования текста, но в этом случае у нас есть несколько дополнительных функций. Фактически, здесь мы можем установить интерлиньяж и трекинг для выбранных символов.
Мы решили выбрать шрифт Arial, а также немного увеличили интерлиньяж.
Теперь текст выглядит намного лучше, но он все еще остается незаметным на этом фоне. Пришло время обрисовать это в общих чертах.
Давайте выделим текстовый слой и щелкнем по нему правой кнопкой мыши.Затем в верхней части списка вы должны найти Параметры наложения и щелкнуть по нему.
Затем щелкните поле «Обводка». Вы должны сразу увидеть обводку вокруг текста (убедитесь, что опция предварительного просмотра активирована).
Все, что вам нужно сделать сейчас, это поиграть со всеми настройками, чтобы получить то, что вы задумали. В этом случае мы устанавливаем цвет обводки на розовый цвет, мы немного увеличиваем его размер и понижаем непрозрачность до 77%.
Вот что мы получаем.
Просто, красиво… все же немного скрыто на заднем плане. Мы хотим найти способ создать некоторый контраст… может быть, мы могли бы добавить тени?
Как добавить тени к тексту в Photoshop
Добавление теней к тексту в Photoshop — очень простая задача, которая придает новый вид вашему проекту. Тени — отличное решение, чтобы придать тексту некоторый контраст, чтобы сделать его более заметным.
Убедитесь, что вы выбрали текстовый слой, щелкните его правой кнопкой мыши, затем выберите «Параметры наложения».
Установите флажок Drop Shadow и поэкспериментируйте с настройками.
Чтобы правильно выделить текст, в меню Blend Mode мы выбираем Linear Burn и понижаем непрозрачность до 80%. Работайте над остальными параметрами в соответствии с вашими предпочтениями. Советуем держать тени не слишком далеко от текста. Мы выбрали расстояние в 6 пикселей, начните с него и посмотрите, что вам нравится. Спред не должен быть слишком большим, мы выбрали 42%. Конечный параметр — это размер. Размер имеет решающее значение, потому что он придает тексту интенсивность и силу.Большая тень может выглядеть круто, но не делайте ее слишком тяжелой. Лично мне он тоже нравится, чтобы он был довольно светлым, поэтому я выбрал размер 3 пикселя.
Это наш конечный продукт. Текст виден, но не слишком агрессивен. Тень выделяет текст и делает его современным и крутым. Текст подписывает фотографию, придавая ей чувство свободы и веселья, которое мы искали. Подобные фотографии идеально подходят для социальных сетей и блогов.
Как деформировать текст в Photoshop
Поскольку эта статья посвящена редактированию текста в Photoshop, мы хотим показать вам еще одну интересную технику, которая улучшит ваш проект, придав ему стиль и динамичность.Мы собираемся показать вам, как деформировать текст в Photoshop.
Деформация текста в Photoshop означает игру с ним, придавая ему классные формы, чтобы он вписался в проект. Это действительно хороший вариант, когда дело касается творческих фотографий или графики, например логотипов. Как обычно, не злоупотребляйте этой замечательной функцией! Теперь посмотрим, как деформировать текст в Photoshop.
Мы работаем над этой фотографией для наших социальных сетей… Она уже выглядит круто, но этот текст определенно слишком плоский.Мы определенно хотим поработать над ним, чтобы придать ему более красивую форму. Пора применить к этому тексту некоторую деформацию.
Чтобы деформировать текст, убедитесь, что вы выбрали текстовый слой, а затем нажмите на большую букву T в панели инструментов.
Если вы находитесь на правом слое, символ дуги под большой буквой T должен стать активным в текстовом поле в верхней части экрана.
Когда вы щелкнете по нему, на экране появится текстовое поле деформации. После этого вы сможете выбрать идеальный стиль для своего текста.Доступно множество стилей, и все они могут быть персонализированы, изменяя их настройки.
Лучший стиль для нашего проекта — Arc Lower . Мы выбираем этот и оставляем настройки как .
Это наш последний проект. Достаточно броский, чтобы отлично работать в наших социальных сетях.
Как разместить изображение в тексте
После того, как вы показали вам, как деформировать текст в Photoshop и как его очертить, пришло время кое-что посложнее.
Хороший способ научиться правильно пользоваться Photoshop — шаг за шагом увеличивать сложность задач, не борясь с невыполнимой работой в самом начале вашего опыта.
В данном случае мы все еще работаем с чем-то относительно простым, но действительно мощным с точки зрения результатов.
Это несколько примеров того, что мы собираемся делать прямо сейчас. Мы собираемся разместить изображение в тексте. Результаты могут быть довольно крутыми и применимы к разным типам проектов.Например, они идеально подойдут в качестве вступления к видеоклипу или приглашения на день рождения. Фактически, этот стиль также можно использовать, когда вы работаете над приглашениями на мероприятия, используя БЕСПЛАТНЫЕ шаблоны флаеров Photoshop.
В статье о том, как редактировать текст в Photoshop, мы не могли забыть упомянуть об этой классной технике. Давайте теперь посмотрим, как разместить изображение в тексте в Adobe Photoshop.
Размещение изображения в тексте — отличная идея для применения в проекте.Фактически, это придаст вашим изображениям класс и элегантность.
Чтобы показать вам, как разместить изображение в тексте, мы выбрали фотографию Бора-Бора из Интернета.
Фотография сама по себе прекрасна, но, чтобы все было классно, давайте попробуем вырезать из нее слово «МОРЕ».
Нажмите и удерживайте обычную кнопку T и выберите большую T с пунктирным контуром (тот, что на фотографии ниже, для ясности).
Введите слово «МОРЕ» и переместите его по изображению, чтобы оно соответствовало пространству, которое вы собираетесь вырезать.
Когда вы закончите, подтвердите выбор, щелкнув галочку в верхней части экрана.
Теперь вы должны увидеть всю фотографию с пунктирным контуром, отмеченным буквами слова SEA, которое вы только что напечатали.
Щелкните «Редактировать», а затем «Копировать». Затем «Правка» → «Специальная вставка» → «Вставить на место». Теперь отключите видимость слоя с большой фотографией моря, просто щелкнув по маленькому значку глаза слева от имени слоя в блоке слоя.
Теперь вы должны увидеть слово МОРЕ, вырезанное на большом фото моря.
Результат уже неплохой. Текст готов к применению в проекте, над которым мы работаем. В нашем случае мы хотим использовать то же изображение, которое мы использовали для создания текста в качестве фона. Итак, прежде всего, давайте увеличим контраст слова SEA, чтобы сделать его более заметным. Для этого просто нажмите Изображение → Коррекция → Яркость / Контрастность. Поиграйте с контрастом, чтобы сделать изображение красивее и теплее.
Теперь создайте новый слой, который вы разместите между текстом и фотографией моря. Вы можете назвать это белым фильтром.
Используя Paint Bucket Tool, сделайте слой White Filter полностью белым. Затем уменьшите непрозрачность слоя до 65%. Чтобы уменьшить непрозрачность, вы найдете параметр «Непрозрачность» в верхней части окна слоя.
Включите слой с фотографией моря и проверьте свой окончательный результат!
Заключение
Цель этой статьи — показать вам, как редактировать текст в Photoshop.Photoshop — отличное программное обеспечение, предлагающее сотни вариантов редактирования. Мы показали вам некоторые основные вещи, начиная с создания текста. Мы видели, как очертить текст и как деформировать текст в Photoshop. Это очень приятные и простые методы повышения качества ваших проектов.
Мы также показали вам, как разместить изображение в тексте, что немного сложнее, но конечный результат просто великолепен.
Надеюсь, это руководство помогло вам редактировать текст в Photoshop.Если вам понравилась эта статья, вы, вероятно, должны проверить наш раздел «Программное обеспечение и производительность» и обязательно обратитесь к нам по адресу [email protected] по любым вопросам.
Помните, Photoshop — это невероятное программное обеспечение, которое дает вам свободу работать с лучшими инструментами на рынке. Возможности Photoshop безграничны и очень эффективны. Но, если вы находите Adobe Photoshop слишком сложным для изучения, вы можете попробовать некоторые бесплатные лучшие онлайн-альтернативы Photoshop.
Функции Photoshop API
Это список поддерживаемых в настоящее время функций.См. Также примечания к выпуску для получения списка недавно добавленных функций.
Photoshop #
. API задокументированы в Photoshop API
SmartObject #
. API-интерфейсы Photoshop в настоящее время поддерживают создание и редактирование встроенных смарт-объектов. Ожидается поддержка связанных смарт-объектов.
Чтобы обновить встроенный смарт-объект, на который ссылаются несколько слоев, вам необходимо обновить каждый из этих слоев, тогда только эффект будет отражаться во всех слоях, ссылающихся на один и тот же смарт-объект.
Замененный смарт-объект помещается в ограничивающую рамку исходного изображения. Если новое изображение больше или меньше исходного изображения, оно помещается в исходную ограничивающую рамку с сохранением соотношения сторон. Вы можете изменить границы заменяемого изображения, передав параметры границ в вызове API.
Если ваш документ содержит прозрачные пиксели (например, некоторые .png) для слоя смарт-объекта, вы можете не получить согласованные границы.
API задокументированы здесь.У нас также есть пример замены смарт-объекта в слое. Пример кода смарт-объекта. Для повышения производительности мы растрируем наши смарт-объекты размером более 2000 * 2000 пикселей. Для оптимальной обработки убедитесь, что встроенный смарт-объект, который вы хотите заменить, содержит только буквенно-цифровые символы в своем имени.
Текст (
New! ) #API Photoshop / текста поддерживает редактирование одного или нескольких текстовых слоев из документа Photoshop. API документируются здесь
Он позволяет пользователю
- Форматировать свойства текста, такие как сглаживание, ориентацию и возможность редактировать текстовое содержимое.(Примечание: изменение только свойств текста не приведет к изменению стиля символа / абзаца)
- Некоторые из основных свойств символов, которые можно форматировать, включают (но не ограничиваются ими):
- Обработки текста, такие как зачеркивание, подчеркивание, fontCaps
- Размер и цвет символа
- Межстрочный интервал и интервал между символами через интерлиньяж, отслеживание, настройки autoKern
- Поддерживаются все свойства абзаца
- Используйте пользовательские шрифты, если они указаны в параметрах.раздел шрифтов в теле запроса API.
Рекомендации по использованию #
- Убедитесь, что входной файл является PSD и содержит один или несколько текстовых слоев.
- Для лучшего понимания обратитесь к разделу «Обработка шрифтов и обработка отсутствующих шрифтов».
Известные ограничения #
Ниже приведены известные ограничения для версии Alpha
- API не может автоматически обнаруживать отсутствующие шрифты в слоях. Чтобы предотвратить замену потенциально отсутствующих шрифтов, укажите href шрифта (ов) в параметрах.раздел шрифтов API. Дополнительные сведения об указании пользовательских шрифтов см. В разделе примеров ниже.
Вот пример кода.
Экшены Photoshop (
Новинка! ) #Выполнить экшены Photoshop #
API Adobe Photoshop поддерживают воспроизведение экшенов Photoshop, записанных из Photoshop. Здесь описаны API.
Действие — это серия задач, которые вы воспроизводите для одного файла или пакета файлов — команды меню, параметры панели, действия инструментов и т. Д.Например, вы можете создать действие, которое изменяет размер изображения, применяет эффект к изображению, а затем сохраняет файл в желаемом формате.
Дополнительные сведения о создании действий Photoshop см. В справочном центре Adobe.
Рекомендации по использованию #
- Создание действий, которые не открывают диалоговые окна операционной системы. Поддерживаются все диалоговые окна Photoshop, но не диалоговые окна операционной системы.
- Рекомендуется создавать Действия, не требующие взаимодействия с пользователем.
- Формат входного и выходного файла должен быть любым из PSD, JPEG, PNG или TIFF.
- Обязательно протестируйте свои действия в Photoshop с несколькими различными входными данными / изображениями. Если у него есть какие-либо ошибки в Photoshop, он также не будет успешно работать на наших серверах.
Известные ограничения #
Следующие известные ограничения для версии Alpha
- Не поддерживаются, функции 3D и видео
- Пользовательские предустановки (например, образцы цвета и кисти)
- Действие должно работать с одним документом.Поддержка нескольких документов будет в следующем выпуске.
Вот примеры отправки и выполнения действий Photoshop. Выполнение действий Photoshop со всеми действиями и Выполнение действий Photoshop с определенным действием
Рендеринг / преобразование #
- Создание нового документа PSD
- Создание представления JPEG, TIFF или PNG различных размеров
- Запросить предварительный просмотр эскизов всех рендерируемых слоев
- Преобразование между любым из поддерживаемых типов файлов (PSD, JPEG, TIFF, PNG)
Вот пример создания изображений JPEG и PNG для документа PSD.Рендеринг документа PSD
Редактирование уровня слоя #
- Редактирование общего слоя
- Редактирование имени слоя
- Переключение состояния блокировки слоя
- Переключение видимости слоя
- Перемещение или изменение размера слоя по его границам
- Удаление слоев
- Корректирующие слои (
Pre-Release Feature !!)- Добавьте или отредактируйте корректирующий слой. В настоящее время поддерживаются следующие типы корректирующих слоев:
- Яркость и контрастность
- Экспозиция
- Цветовой баланс
- Цветовой баланс
- Слои изображения / пикселей (предварительная версия
!!)- Добавить новый слой пикселей, с необязательным изображением
- Поменять местами изображение в существующем слое пикселей
- Слои фигур (предварительная версия
!!)- Изменение размера слоя-фигуры по его границам
Добавление, редактирование и удалить объекты #
API / documentOperations в первую очередь следует использовать для редактирования уровня слоя и / или документа в вашем PSD, а затем для создания новых представлений с изменениями.Вы можете передать плоский массив только тех слоев, над которыми вы хотите действовать, в аргументе options.layers тела запроса.
Имя слоя (или идентификатор слоя) будет использоваться службой для определения правильного слоя для работы в вашем PSD.
Блоки добавить , изменить , переместить и удалить блоки указывают действие, которое вы хотите предпринять над определенным объектом слоя. Любой блок слоя, переданный в API, в котором отсутствует один из этих атрибутов, будет проигнорирован.Блоки add и move также должны предоставлять один из атрибутов insertAbove , insertBelow , insertInto , insertTop или insertBottom , чтобы указать, куда вы хотите переместить слой. Более подробную информацию об этом можно найти в документации по API.
Примечание : Добавление нового слоя не требует включения идентификатора, служба сгенерирует для вас новый идентификатор уровня.
Вот несколько примеров редактирования различных уровней слоя.
Текстовые слои Edits #
Photoshop API в настоящее время поддерживает создание и редактирование текстового слоя с различными шрифтами, стилями символов и стилями абзацев. Набор текстовых атрибутов, которые можно редактировать, приведен ниже:
- Изменить текстовое содержимое
- Изменить шрифт (дополнительную информацию см. В разделе
Шрифты) - Изменить размер шрифта
- Изменить цвет шрифта в следующие форматы: rgb, cmyk, gray, lab
- Изменить ориентацию текста (горизонтально / вертикально)
- Изменить выравнивание абзаца (влево, по центру, вправо, по ширине, justifyLeft, justifyCenter, justifyRight)
API описаны здесь
У нас также есть пример редактирования простого текстового слоя.
Текстовый слой Пример кода
Обработка шрифтов #
Чтобы иметь возможность правильно работать с текстовыми слоями в PSD, соответствующие шрифты, необходимые для этих слоев, должны быть доступны, когда сервер обрабатывает PSD. К ним относятся шрифты из следующих случаев:
- Шрифт, который находится в редактируемом текстовом слое, но сам шрифт не изменяется
- Если шрифт в текстовом слое изменяется на новый шрифт
Пока ссылаясь на шрифты в запросе API, убедитесь, что используется правильное имя Postscript для этого шрифта.Ссылка на этот шрифт с любым другим именем приведет к тому, что API будет рассматривать его как отсутствующий шрифт.
API-интерфейсы Photoshop поддерживают использование следующих категорий шрифтов:
- Шрифты, установленные на данный момент на сервере, указанном здесь
- Шрифты, доступ к которым вам разрешен через Adobe Fonts. Примечание. В настоящее время доступно только для токенов OAuth, ожидается поддержка токенов службы JWT.
- Пользовательские / другие шрифты: это шрифты, которые принадлежат вам или разрешено использовать только вам.Чтобы использовать собственный шрифт, вы должны включить href к шрифту в свой запрос. Дополнительные сведения см. В разделе
options.fontsдокументации API. Чтобы включить href к шрифту в ваш запрос, убедитесь, что имя файла шрифта имеет следующий формат:. options.fontsбудет выглядеть так:
Примечание: Это также относится к любому другому шрифту, присутствующему в документе, которого нет в первых двух категориях выше.{ "хранилище": "внешнее", "href": "
" } Копировать Скопировано в буфер обмена 1 {
2 "storage": "external",
3 "href": "
" 4}
Вот пример использования настраиваемого шрифта Пользовательский шрифт
Обрабатывать отсутствующие шрифты в документе. #
API предоставляет две опции для управления поведением при отсутствии шрифтов при обработке запроса:
- Укажите глобальный шрифт, который будет действовать как шрифт по умолчанию для текущего запроса: поле
globalFontв разделеoptionsзапроса можно использовать для указания полного имени этого шрифта в формате PostScript.Для любой операции редактирования / добавления textLayer, если шрифт, используемый специально для этого слоя, отсутствует, этот шрифт будет использоваться по умолчанию. Если сам глобальный шрифт отсутствует, то действие, которое необходимо предпринять, будет продиктовано параметрамиmanageMissingFonts, как описано здесь в следующем пункте маркера.
Примечание : при использовании интеграции OAuth шрифты Adobe можно также использовать в качестве глобального шрифта. Если глобальный шрифт является настраиваемым шрифтом, загрузите шрифт в один из поддерживаемых типов облачного хранилища и укажите тип href и хранилище в параметрах .шрифты раздел запроса.
- Укажите действие, которое должно быть выполнено, если один или несколько шрифтов, необходимых для операции (операций) добавления / редактирования, отсутствуют: Поле
manageMissingFontsв разделе запросаoptionsможно использовать для указания этого действия. Он может принимать одно из следующих двух значений:-
сбойдля принудительного сбоя запроса / задания -
useDefaultдля использования шрифта по умолчанию, назначенного нашей системой, а именно:ArialMT
-
пример использования manageMissingFonts и globalFont .Обработка отсутствующих шрифтов
Ограничения #
- Большинство текстовых атрибутов сохраняют свои соответствующие исходные значения. Однако есть некоторые атрибуты, которые не сохраняют свои исходные значения. Например (и не ограничиваясь этим): трекинг, интерлиньяж, кернинг
Редактирование уровня документа #
Артборды #
- Показать информацию об артборде в манифесте JSON
- Создайте новый артборд из нескольких входных psd
Lightroom #
API задокументированы в Lightroom API.Любой формат входного изображения, поддерживаемый Lightroom, также поддерживается API. Чтобы просмотреть список этих форматов более подробно, перейдите по ссылке: https://helpx.adobe.com/lightroom-classic/help/supported-file-formats.html
На данный момент поддерживаемые форматы вывода — JPG , DNG и PNG.
AutoTone #
Автоматический тон изображения для корректировки экспозиции / контраста / резкости и т. Д. Пример кода здесь
AutoStraighten #
Применяет преобразование Auto Upright к изображению.Пример кода здесь
Presets #
Примените один или несколько пресетов XMP Lightroom к изображению, указав файл (ы) пресетов, хранящийся в облаке. Пример кода здесь
Файл предустановок можно создать, отредактировав изображение в lightroom и экспортировав его как файл .xmp .
Подробности о том, как создать пресет, можно найти здесь.
Если в качестве варианта использования необходимо создать файл .xmp из набора значений ползунка, полученных непосредственно от пользователя, есть два способа реализовать этот рабочий процесс:
- Начните с пустого
.xmpотсюда и добавьте соответствующие значения ползунка - Или загляните вперед на этой странице документации в / edit API
Edit #
Примените одно или несколько изменений Lightroom к изображению. Пример кода здесь
XMP #
Примените предварительную настройку Lightroom к изображению, передав предварительно заданное содержимое XMP через API. Пример кода здесь
Sensei #
Это API, поддерживаемые Sensei, Adobe’s Artificial Intelligence Technology и Photoshop.API-интерфейсы могут идентифицировать основной объект изображения и производить два типа выходных данных. Вы можете создать png-файл с маской в градациях серого, который можно наложить на исходное изображение (или любое другое). Вы также можете создать вырез, где маска уже наложена на исходное изображение, чтобы все, кроме основного объекта, было удалено.
API задокументированы в справочнике Sensei API
Image Cutout #
Запустите задание по созданию вырезанного изображения. Пример кода здесь.
Маска изображения #
Запуск задания по созданию маски изображения. Пример кода здесь.
Индивидуальный рабочий процесс #
Вы можете создать «индивидуальный рабочий процесс», объединив различные API. Пример этого можно найти здесь
Использование Webhooks через Adobe I / O Events (
Pre-Release Feature !! ) # Adobe I / O Events предлагает возможность создать управляемое событиями приложение на основе событий происходящие из API Photoshop и Lightroom.Чтобы начать прослушивание событий, ваше приложение должно зарегистрировать URL-адрес веб-перехватчика, указав типы событий для получения. Каждый раз, когда запускается соответствующее событие, ваше приложение получает уведомление через HTTP-запрос POST на URL-адрес веб-перехватчика.
Поставщик событий для Photoshop и Lightroom API — это Imaging API Events .
Этот поставщик событий имеет два типа событий:
-
События API Photoshop -
События API Lightroom
Как видно из названий, эти типы событий представляют события, запускаемые отдельными API.
Регистрация вашего приложения в нашем Провайдере событий #
Предварительные условия, необходимые для использования Провайдера событий #
- Поддерживается только для
Интеграция JWT: Вам нужно будет создать свою собственную интеграцию JWT, пожалуйста, обратитесь к этому разделу документа для получения подробной информации о том, как создать интеграцию услуг. - Убедитесь, что интеграция создана под вашей собственной ролью организации в https://developer.adobe.com/console, и это гарантирует, что у вас будет уникальный идентификатор организации
ABCDEF123B6CCB7B0A495E2E @ AdobeOrgи может быть найден в разделе обзора деталей интеграции. - Создайте приложение Webhook. На этой странице представлены все подробности того, как будет выглядеть скелет базового приложения. Здесь вы можете найти образец приложения NodeJS.
Регистрация веб-перехватчика #
После выполнения вышеуказанных условий вы можете приступить к регистрации веб-перехватчика для интеграции службы.Как это сделать, можно найти здесь. После успешной регистрации веб-перехватчика вы начнете получать события для любого отправленного задания, которое было успешно или не выполнено, из выбранных типов событий. Это избавляет ваше приложение от необходимости запрашивать статус задания с помощью jobID. Примеры можно найти здесь
Совет по Photoshop: Работа со смарт-текстом
Учебникиот Натан Браун 15 ноября 2011 г.
Еще из учебников
Как легко создать узор ячеек в Illustrator
Учебники от Diego Sanchez
Бывают случаи, когда вам нужно использовать узор, чтобы заполнить области вашего дизайна, чтобы сделать их более привлекательными.В большинстве случаев правильный образец трудно найти или он даже не существует. К счастью, сделать узор в Illustrator быстро и легко. Сегодня я покажу вам, как можно сделать узор ячеек менее чем за 5 минут, используя только стандартные инструменты Illustrator.
ПодробнееКак быстро сгладить кожу в Photoshop
Учебникиот Diego Sanchez
Существует множество различных способов сглаживания кожи в Photoshop, от простого ползунка текстуры в фильтре Camera Raw до более сложных методов, таких как Частотное разделение.Но иногда, когда у вас просто нет времени и вам нужно быстро улучшить кожу, есть новый и простой способ сделать это с помощью нейронных фильтров, доступных в последней версии Photoshop, потому что мы можем сделать быстрое (и достойное) разглаживание кожи очень простым способом. Имейте в виду, что техника, которую я вам здесь покажу, предназначена только для быстрого и базового улучшения разглаживания кожи с небольшим контролем над некоторыми деталями, но вы сможете быстро разглаживать кожу менее чем за 2 минуты, как только вы изучите этот простой, но мощный метод.
ПодробнееКак создать эффект скрытого текста в Photoshop
Учебникиот Diego Sanchez
Некоторые из модных эффектов чересстрочного текста, которые мы видим в социальных сетях или в качестве главного заголовка на некоторых веб-сайтах, кажутся очень сложными для восприятия make, но на самом деле их очень легко воспроизвести. Часто используемый для чередования двух разных слов, текстовый эффект, который я покажу вам сегодня, также можно использовать, чтобы скрыть некоторые текстовые области и заставить их выглядеть так, как будто они скрыты от зрителя.Это может показаться немного сложным в изготовлении, но на самом деле это очень легко, если вы будете следовать простому процессу, который я вам покажу. Затем, когда мы закончим, вы можете легко изменить все цвета по своему вкусу.
ПодробнееКак сделать кисть гранж в Photoshop
Учебникиот Diego Sanchez
Чтобы придать вашим рисункам или фотографиям шероховатый эффект, добавить царапины или даже пыль в Photoshop можно разными способами; но есть очень простой и быстрый способ добиться такого рода эффектов, и вы можете сделать это самостоятельно, используя простой лист бумаги.Сегодня я покажу вам, как легко вы можете создать гранжевую текстуру в Photoshop и преобразовать ее в кисть, которую вы можете использовать для любого из ваших изображений, и вам понадобится только лист белой бумаги и сканер (или ваш мобильный телефон). .
ПодробнееКак редактировать неотредактируемый текст в Photoshop | Центр технической коммуникации
© 2011 Ugur Akinci
(Это случилось со мной недавно 🙂
Представьте, что у вас есть рисунок, «устаревший документ», который включает текст, который вам нужно изменить.
Поскольку некоторое время назад слои рисунка были «выровнены», и теперь это чисто растровое изображение (например, .JPG или .GIF), очевидно, что вы не можете использовать инструмент «Текст» для его редактирования.
Даже если бы вы могли, у вас могут не быть точно такие же шрифты, чтобы отредактированный текст или буква не выделялись среди остальных символов на чертеже. Это должно быть ИДЕАЛЬНОЕ совпадение. Это твое задание.
Итак, как вы собираетесь это делать?
Простой. Adobe Photoshop может редактировать ЛЮБОЕ изображение попиксельно .
Поскольку текст в этом месте представляет собой не что иное, как другое изображение, вы можете увеличивать его до 800% или 1000% и редактировать его пиксель за пикселем. Я знаю, это болезненно и может занять много времени, в зависимости от вашего имиджа. Но иногда это единственное решение. А когда вы закончите, все подумают, что у вас есть доступ к исходному тексту и шрифтам, потому что эффект неотличим.
Выполните следующие действия:
Допустим, у вас есть это изображение, в котором вы хотите изменить ВЫКЛ слева на ВКЛ, точно так же, как справа:
(1) Увеличьте изображение как минимум до 800% view , чтобы четко видеть отдельные пиксели:
(Щелкните, чтобы увеличить изображения)
(2) Возьмите инструмент ERASE (E) и сотрите ненужные буквы :
ПРИМЕЧАНИЕ: Если ПРОЗРАЧНОСТЬ видна через «удалить дыры», убедитесь, что вы включили слой ПОД вашим текущим, который заполнен цветом ФОНА.
(3) Выберите инструмент EYEDROPPER TOOL (I) и выберите цвет пикселя (ов) в букве, которую вы будете копировать — в нашем случае буква «N» справа. Вы изменили свой FOREGROUND COLOR на правильное значение.
(4) Выберите ИНСТРУМЕНТ КАРАНДАША (B) и начните добавлять по одному пикселю за раз, чтобы вылепить НОВУЮ букву «N», копируя положения пикселей из СТАРЫХ букв «N». Чтобы нарисовать пиксели идеальными вертикальными и горизонтальными линиями, удерживайте клавишу SHIFT при перетаскивании инструмента карандаша.
(5) Переключайтесь между инструментами ГЛАЗНАЯ ПАНЕЛЬ и КАРАНДАШ столько раз, сколько необходимо, чтобы убедиться, что вы улавливаете все тонкие оттенки различных пикселей. Вы можете легко сделать это, просто нажав клавиши I и B.
Вот результат:
(Щелкните изображение, чтобы увеличить)
А вот и 100% вид:
Вы можете отличить?
Удачи!
редактируемый форматированный текст из InDesign в Photoshop
В текущем выпуске журнала Layers читатель пожаловался на отсутствие палитры Глифов в Photoshop.Без него сложно найти необычный глиф, это точно. Эксперт по шрифтам Джеймс Феличи ответил, что «лучше всего» было бы установить шрифт в InDesign или Illustrator и экспортировать его в Photoshop. (В противном случае, по его словам, вы можете попробовать карту символов Window или палитру символов OS X, хотя ни одна из них не так полезна и функциональна, как палитра Adobe Glyphs.)
Я прочитал этот совет и написал в Layers, и попросил редактора спросить Джима, как именно вы установите шрифт в InDesign и экспортируете его в Photoshop, чтобы текст приходил с тем же форматированием и его можно было редактировать.Я имею в виду, подумайте об этом — звучит невозможно.
Но после того, как я отправил электронное письмо, я нашел способ. Это своего рода взлом, но он будет работать, пока Джим (или один из вас) не подскажет мне лучший способ.
Метод Illustrator CS2 прост. В Illustrator после настройки блока текста с фанк-глифами вы можете выбрать «Файл»> «Экспорт»> «Photoshop» и в диалоговом окне «Параметры» включить «Запись слоев» и «Сохранить возможность редактирования текста». Когда вы помещаете этот файл в Photoshop, он представляет собой редактируемый смарт-объект, прозрачный фон, все странные лигатуры и тому подобное.Когда вы редактируете смарт-объект, открывается отдельное окно Photoshop со слоем живого шрифта, содержащим весь ваш форматированный текст. Легкий.
Но InDesign не имеет функции «экспорт в многослойный файл Photoshop». Вы можете экспортировать в JPEG или EPS, но оба этих метода в конечном итоге растрируют тип. (Я обнаружил, что если вас не волнует редактирование текста после его помещения в Photoshop, EPS работает нормально. Возможно, это то, о чем говорил Джим.)
Больше после прыжка! Продолжайте читать ниже ↓Пользователи Free и Premium видят меньше рекламы! Зарегистрируйтесь и войдите в систему сегодня.
Хорошо, пока я возился с этим, я обнаружил, что экспортировал текст в формате PDF из InDesign. То есть поместите фрейм, содержащий форматированный текст, на отдельную страницу, а затем экспортируйте только эту страницу в PDF. Поместите этот PDF-файл в Photoshop (выберите в командной строке кадрирование до ограничивающей рамки, чтобы размещалась только рамка). Текст поступает как смарт-объект с четким отформатированным шрифтом и прозрачным фоном, как в EPS, но когда вы дважды щелкаете смарт-объект, вместо растеризации шрифта, как в случае с EPS, он открывает его в Иллюстратор в виде живого текста!
Что в этом такого хакерского? Что ж, умник, когда вы в последний раз открывали PDF-файл для редактирования текста в Illustrator? Yechhh.Весь текст разбивается на небольшие куски «точечного типа», что делает его очень трудным для чего-либо, кроме мелких правок. Кроме того, если вы удалите или добавите строки текста, а затем сохраните изменения и вернетесь в Photoshop, обратите внимание на некоторые серьезные искажения текста, поскольку Photoshop обновляет этот смарт-объект, делая его непригодным для использования.
Не было бы лучше, если бы мы могли, скажем, разместить фрагмент InDesign в Photoshop? Он входил как смарт-объект, и когда вы хотели его отредактировать, он открывался во временном окне InDesign, так же, как он работает сейчас для размещенных смарт-объектов Illustrator.
Я не знаю, как часто мне когда-либо приходилось это делать, но мне это кажется недостающим звеном во всей этой штуке со смарт-объектами. Конечно, это не обязательно должен быть фрагмент. (Просто мне жаль фрагменты, и я всегда пытаюсь найти способы использовать их за пределами InDesign…)
Узнайте, как редактировать текст в дизайне баннера с помощью Photoshop
Редактирование и вставка нового текста в Photoshop — одна из самых неотъемлемых частей вашего дизайна баннера. Это не так сложно, как кажется. За несколько минут вы узнаете из видеоуроков все, что вам нужно знать о редактировании текста в дизайне вашего баннера.
Сегодня вы узнаете, как:
- Как добавить текст в дизайн баннера или изображение
- Как изменить цвет текста, размер, отступ, размещение
- Как редактировать существующий текст в вашем psd
- Как изменить текст на изображениях без PSD, когда фон текста является сплошным.
Вы можете бесплатно скачать psd дизайн баннера, использованный в видео, по этой ссылке: http: // bannercheapdesign.ru / Free-Banners /
Первый шаг к редактированию текста дизайна вашего баннера — убедиться, что файл, с которым вы работаете, имеет формат psd и что у вас есть текстовые слои, которые вы можете редактировать. Если файл, с которым вы работаете, будет иметь только один слой, вероятно, это слой изображения, и вы не можете редактировать текст на этом слое.
Как выделить и отредактировать текст, который существует в вашем документе
Чтобы отредактировать текст, который существует в вашем файле psd, нам нужно выделить текст. Есть 2 основных способа выделить текст в фотошопе.
Первый способ выделить текст — дважды щелкнуть значок «T» справа от текстового слоя на панели слоев. Как только вы это сделаете, текст в документе будет выделен, и вы сможете написать новый текст.
Второй способ выделить текст, и это более рекомендуемый способ — это выбрать «Инструмент« Текст »» и щелкнуть текст, который нужно отредактировать (пока текст имеет текстовый слой, вы должны иметь возможность выбирать и редактировать слой).
Причина, по которой этот метод лучше первого, заключается в том, что иногда у нас есть файлы psd с большим количеством слоев, и трудно найти текстовый слой, который мы хотим редактировать, и с помощью этого инструмента мы можем просто выбрать и изменить любой текст, на котором мы хотим. документ.
После выбора текста, который вы хотите изменить, просто напишите новый текст.
Как вставить новый текст в дизайн баннера
Вставить новый текст в дизайн баннера очень просто. Все, что вам нужно сделать, это выбрать «Инструмент текста», а затем один раз щелкнуть по документу и написать текст, который вы хотите добавить.
Редактирование свойств текста
Чтобы иметь возможность редактировать параметры текста, вам нужно нажать на «Инструмент текста» и убедиться, что выбран слой текста, который вы хотите редактировать.



 …
…