Как в фотошопе вызвать панель слоев
Панель слоев в фотошопе
Рубрики: Новости интернета
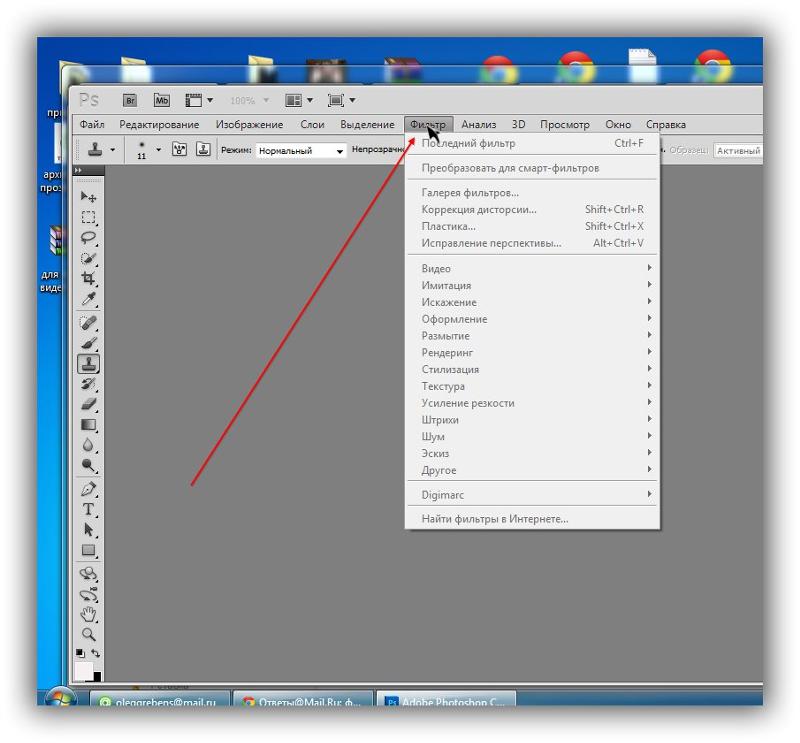
23.04.2011
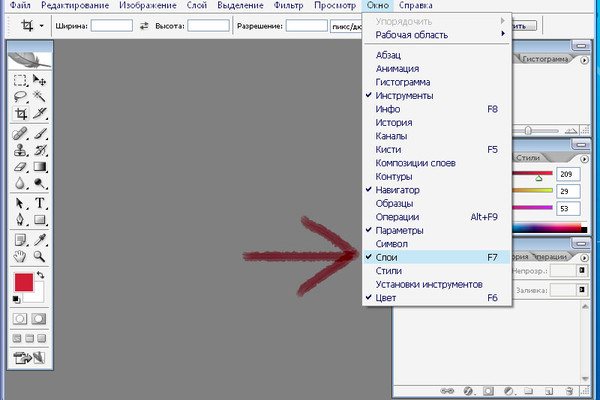
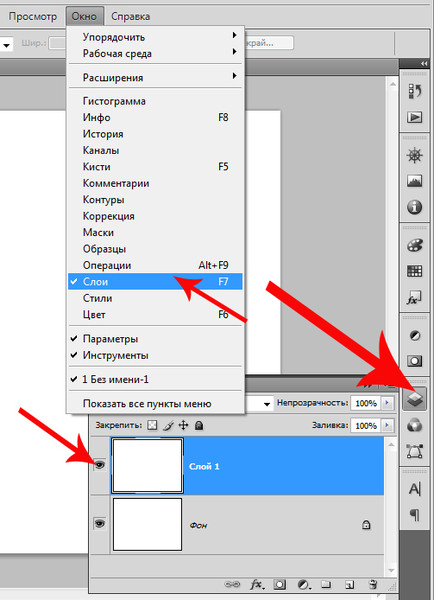
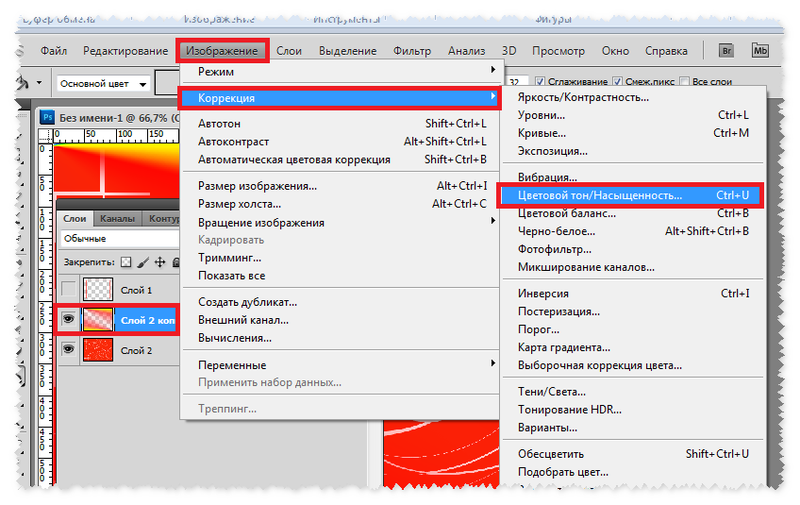
Очень важной и незаменимой панелью в рабоче с программой фотошоп является панель слоёв (Layers), для вызова которой необходимо перейти в верхнее горизонтальное меню программы, выбрать раздел Окно (Window) и в нем подраздел Слои (Layers).
Также для этой панельки предусмотрена горячая клавиша — то есть, если вы нажмете на своей клавиатуре кнопку F7, это вызовет моментально нужную вам панель слоев.
Теперь давайте поговорим, что содержит панель слоев, какие элементы входят в ее структуру.
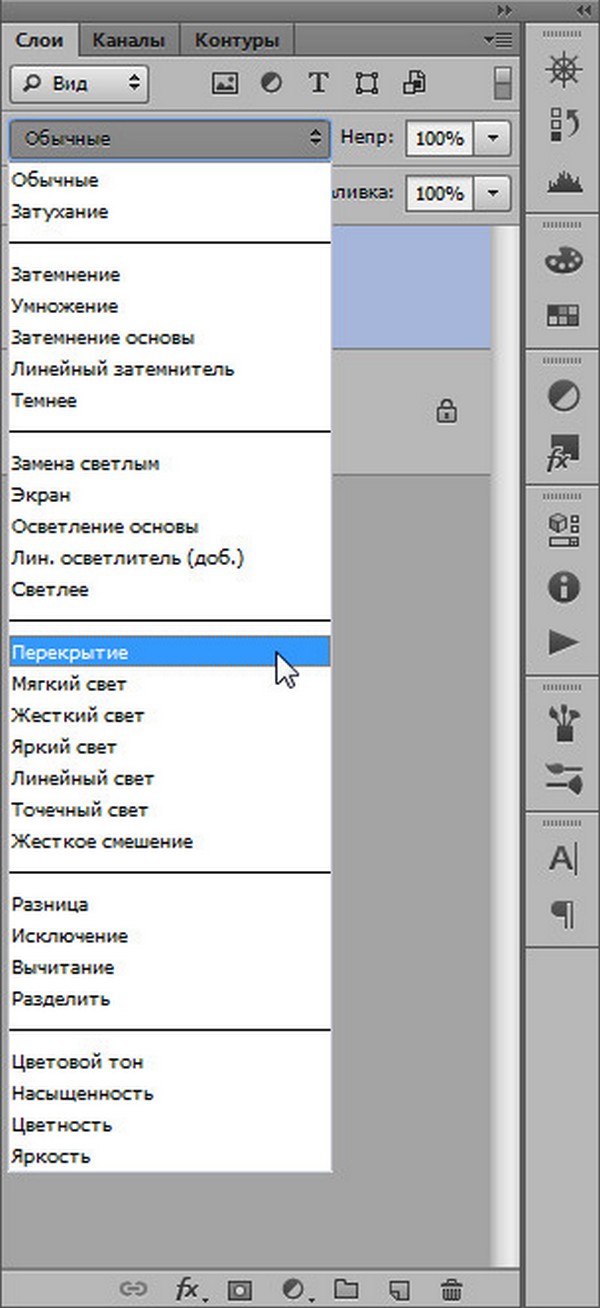
- Первое, что вы видим под названием панели — это дефолтный режим смешивания — Normal с выпадающим меню в котором можно выбрать режим смешивания для активного слоя. А как сделать слой текущим вы можете посмотреть по данной ссылке.
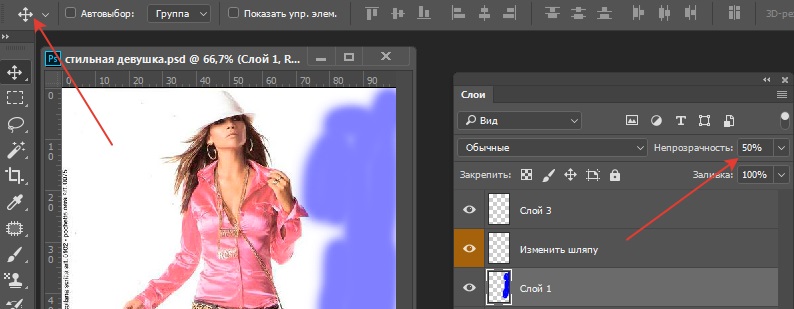
- Далее следуют установки прозрачности, в которых мы можем задать значение в процентах от нуля до ста.

- Далее идут кнопки блокировки прозрачных пикселов, блокировки пикселов изображения, блокировки расположения и кнопка «блокировать все».
- Установка прозрачности заднего плана (нижнего слоя подложки).
- Индикаторы вкл./выкл. видимости словия и связывания слоя.
- Собственно перечень слоев.
- Кнопки работы со слоями (добавить слой, удалить, создать группу слоев, создать стиль для слоя и так далее).
Слои, это основа работы с программой фотошоп, поэтому знакомства с этим графическим редактором нужно проводить именно с этой панельки.
Читайте также:
ПАНЕЛЬ СЛОЕВ В ФОТОШОПЕ
Если Фотошоп поддерживает множество слоев, значит в нем должны быть понятные инструменты для управления слоями. И такие инструменты, конечно же есть. Это панель Слоев Layers в Фотошопе. Если вы не можете её найти, нажмите Windows > Layers. А далее поставьте её на самое видное место и никогда не теряйте из виду.
Панель слоев — ядро работы в Фотошопе. Её всегда нужно держать под рукой. Мы разберем эту панель очень подробно, во всех деталях и мелочах. Чем лучше вы будете знать панель Layers, тем эффективнее вы будете распоряжаться своим временем при работе со слоями в Фотошопе. В этой же статье я расскажу лишь о её основных функциях.
Её всегда нужно держать под рукой. Мы разберем эту панель очень подробно, во всех деталях и мелочах. Чем лучше вы будете знать панель Layers, тем эффективнее вы будете распоряжаться своим временем при работе со слоями в Фотошопе. В этой же статье я расскажу лишь о её основных функциях.
В центральной части панели находятся сами слои. Слои можно легко перемещать и выстраивать в нужном порядке. Для этого достаточно кликнуть по ним мышкой и перетащить наверх или вниз. Каждый слой снабжет различными опознавательными знаками, которые характеризуют его состояние и настройки. Например иконка глаза обозначает видимость стоя. А иконка замочка означает заблокированный слой
Но, конечно, если вы открыли фотографию, вы увидите только один заблокированныйBackground слой. В русской версии фотошопа он называется Фоном. Я замети что различия между обычным слоем и Фоновым слоям вызывают у начинающих пользователей затруднения, поэтому расскажу об этом подробнее.
ФОНОВЫЙ И ОБЫЧНЫЙ СЛОЙ
 И этот слой по умолчанию является Фоном. Фоновый слой (background layer) является разновидностью обычного слоя. Это обычный слой, который имеет ряд особенных свойсвойсв.
И этот слой по умолчанию является Фоном. Фоновый слой (background layer) является разновидностью обычного слоя. Это обычный слой, который имеет ряд особенных свойсвойсв.Прежде всего фоновый слой всегда находится в самом низу иерархии слоев. Фоновый слой является частично заблокированным. То есть вы можете совершать с ним большинство манипуляций. Например нарисовать на нем что-то кистью, или поменять оттенки, применить цветокоррекцию. Вы можете сделать с ним массу вещей, и проще перечислить то, что вы не можете сделать со Фоновым слоем.
o Вы не можете удалить его
o Вы не можете сделать его полупрозрачным.
o Вы не можете применить к нему режим наложения.
o Не сделать его частично непрозрачным.
Удалить этот слой нельзя потому что он заблокирован, применить режим наложения нельзя потому что фоновый слой всегда в самом низу и применить наложение не к чему. И даже если вы сделаете выделение у удалите графику, вы не сделаете слой частично непрозрачным. Вы просто «закрасите» область в белый цвет. Так как это случилось бы в MS Paint. Именно благодаря запутанному фоновому слою интернет полон запросов «как сделать задний фон белым», «как сделать фон полупрозрачным». Люди не понимают, как им удалить часть графики, потому что не различают фоновый и обычный слой.
Вы просто «закрасите» область в белый цвет. Так как это случилось бы в MS Paint. Именно благодаря запутанному фоновому слою интернет полон запросов «как сделать задний фон белым», «как сделать фон полупрозрачным». Люди не понимают, как им удалить часть графики, потому что не различают фоновый и обычный слой.
Фоновый слой — очень дрявняя настройка Фотошопа. Славо богу от него очень легко избавиться.
Откройте Layer > New > Layer From Background. В появившемся диалоговом окне кликайте на OK. Точно так же обычный слой можно сделать фоновым Layer > New >Background from Layer.
Более простой способ привратить Фоновый слой в обычный — двойной клик по слою на панели слоев. Кликайте чуть ниже или левее названия слоя. После того, как фоновый слой становится обычным слоем, вам становятся доступны все операции со слоем. В том числе создание полупрозрачного слоя.
Панель Layers:
Работать со слоями можно как через меню Layer, так и через отдельную панель Layers:
По умолчанию панель Layers отображена в нижнем правом углу редактора. Если она отсутствует, то зайдите в меню Window (Окно) и выберите строку Layers (Слои). Или же просто нажмите клавишу F7:
Если она отсутствует, то зайдите в меню Window (Окно) и выберите строку Layers (Слои). Или же просто нажмите клавишу F7:
Создание нового слоя
Для начала создайте новый документ и нажмите по пиктограмме снизу Сreate new Layer (Создать новый слой). Или же комбинацией клавиш Shift+Ctrl+Alt+N:
Итак, у нас есть два пустых слоя. Нижний залит белым однотонным цветом и называется Background, а второй, только что созданный нами — прозрачный и по умолчанию называется Layer 1:
Layer 1 подсвечен синим цветом. Это говорит о том, что он активен и все изменения которые мы проделаем на холсте будут отображены только на нем. Что бы лучше это понять, проделаем простой эксперимент, выберите инструмент Brush (Кисть ) и нарисуйте на холсте что угодно, на пример простую звезду:
Вы тут же заметите, как справа на миниатюре слоя отобразилась та же самая фигура, что и на холсте. Это позволяет наглядно видеть изменения на каждом слое, что значительно упрощает работу дизайнеру.
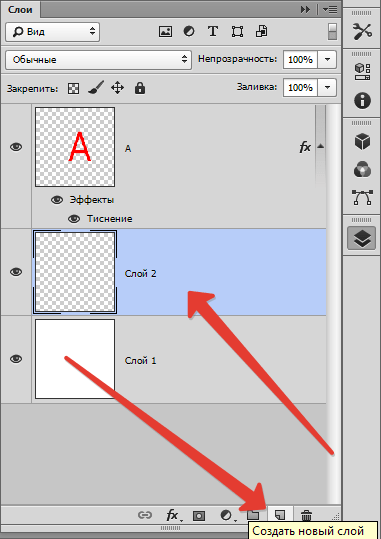
Давайте создадим еще один слой (Shift+Ctrl+Alt+N) и добавим на него еще одну фигуру:
Теперь у нас есть два слоя и на каждом из них по одной фигуре. Верхняя фигура перекрывает нижнюю. И это логично ведь мы же добавили ее после того, как нарисовали звезду. Но фотошоп позволяет нарушить закон последовательности. Попробуйте опустить слой Layer 2 под Layer 1, как показано ниже и вы сразу же заметите результат. Сделать это очень просто — зажмите левую кнопку мыши и просто передвиньте слой вниз:
Верхняя фигура перекрывает нижнюю. И это логично ведь мы же добавили ее после того, как нарисовали звезду. Но фотошоп позволяет нарушить закон последовательности. Попробуйте опустить слой Layer 2 под Layer 1, как показано ниже и вы сразу же заметите результат. Сделать это очень просто — зажмите левую кнопку мыши и просто передвиньте слой вниз:
В результате этого действия, вы заметите как первая фигура стала перекрывать вторую:
Как открыть панель слоев в фотошопе | Сделай все сам
Автор: admin · 08.02.2017
Присутствие вероятности в процессе работы размещать элементы изображения на различных слоях, задавать всякому из них индивидуальные параметры наложения, менять видимость тех либо иных слоев и их групп — это основа, на которой строится каждый остальной функционал графического редактора Adobe Photoshop. Следственно панель для работы со слоями является, вероятно, самым используемым элементом рабочей среды этого редактора.
Вам понадобится
- Графический редактор Adobe Photoshop.

Инструкция
1. Панель слоев во включенном состоянии может иметь два варианта отображения. Дабы ее развернуть, довольно щелкнуть мышкой по иконке «Слои» на панели, которая обыкновенно размещается у правого края окна. А сворачивается любая панель кликом по двойственный стрелке у правого края ее заголовка.
2. Раскройте в меню Photoshop раздел «Окно» и поставьте отметку наоборот пункта «Слои», если отображение этой панели отключено. Это дозволено сделать, не только щелкая необходимые надписи указателем мыши, но и с подмогой клавиатуры. Для раскрытия раздела меню нажмите вначале клавишу Alt (левую либо правую — не значимо), а после этого клавишу с литерой «О» на русской раскладке клавиатуры. Для перемещения по пунктам раздела используйте кнопки навигации. Потому что надобная строка ближе к концу списка, то стремительней дозволено добраться до нее с поддержкой стрелки вверх. Ну а щелчок левой кнопкой мыши по выбранному пункту заменяет нажатие клавиши Enter.
3. Дозволено обойтись без меню редактора, потому что команде включения/выключения панели слоев назначена «жгучая клавиша», нажатие которой при отключенной панели приводит к ее происхождению, а при включенной оказывает обратное действие. Эта клавиша — F7, используйте ее для стремительного отображения либо сокрытия этого элемента интерфейса.
Дозволено обойтись без меню редактора, потому что команде включения/выключения панели слоев назначена «жгучая клавиша», нажатие которой при отключенной панели приводит к ее происхождению, а при включенной оказывает обратное действие. Эта клавиша — F7, используйте ее для стремительного отображения либо сокрытия этого элемента интерфейса.
4. Множество комбинированных частей рабочей среды Photoshop могут вольно перемещаться пользователем. Это комфортно, но изредка неосмотрительным движением дозволено задвинуть какую-либо из них так, что становится идеально непостижимо, как ее воротить на доступное для обыкновенной настройки пространство. Такое случается и с панелью слоев: обнаружить ее на экране немыслимо, правда в меню графического редактора наоборот соответствующего пункта отметка выставлена. В таком случае воспользуйтесь «аварийным» методом — загрузите иной вариант рабочей среды. Для этого откройте в меню раздел «Окно», перейдите в раздел «Рабочая среда» и выберите один из предустановленных вариантов (скажем, «Рисование» либо «Основная рабочая среда»).
Совет 2: Как в Фотошопе открыть слои
Достаточно зачастую для уменьшения веса изображения фотографы отключают слои . Сходственный шаг разрешает гораздо сократить объем картинки, что исключительно значимо при закачке файла с интернета для экономии трафика.
Вам понадобится
- — персональный компьютер;
- — установленное программное обеспечение — «Фотошоп», любая версия;
- — снимок, в котором необходимо отключить слои.
Инструкция
1. Как водится, файлы изображений, содержащие крупное число слоев (исключительно это касается разновидных фоторамок и образцов), достаточно объемные по весу. Для некоторого их упрощения многие фотодизайнеры отключают слои , которые дюже легко восстановить в всякий версии «Фотошопа». Исключительно это востребовано при загрузке изображений в интернет.
2. Для работы с изображением и уменьшения его веса запустите фоторедактор. В данном случае предпочтительнее применять всякую версию «Фотошопа».
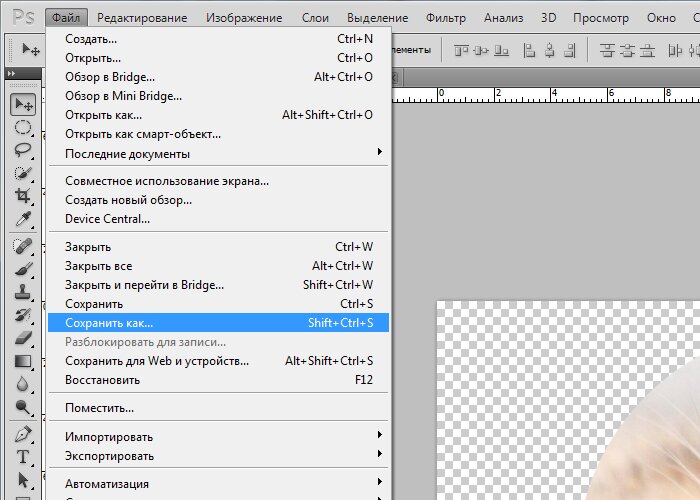
3. В рабочем окне на верхней панели меню обнаружьте пункт «Файл». Он располагается с левой стороны. Кликните на эту кнопку и из списка опций выберите «Сберечь как». Позже чего в открывшемся окне укажите место расположения изображения, которое нужно обработать.
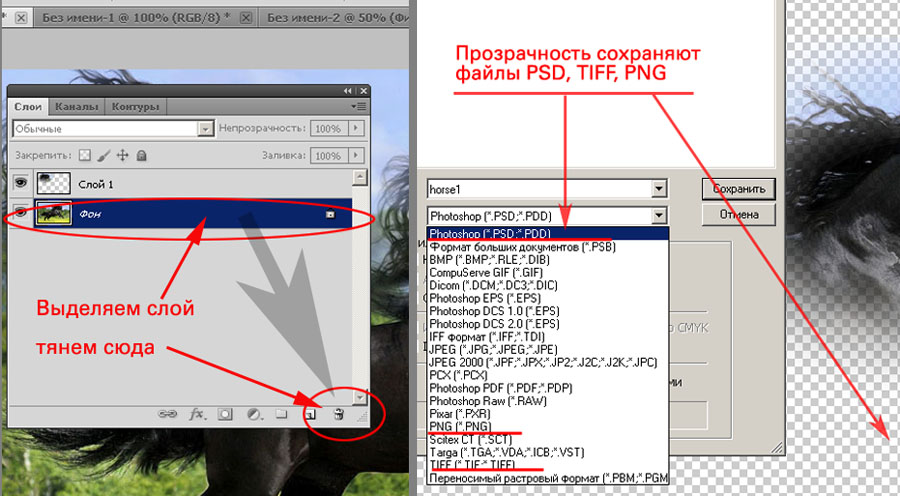
4. Для комфорта просмотра фотографий на свободном месте рабочего пространства кликните правой кнопкой мыши и выберите вид «Эскизы страниц». В нижней строке укажите формат используемого изображения. Для работы со слоями особенно предпочтительны PNG и PSD.
5. Когда нужная фотография появится в рабочем окне, приступайте к обработке слоев. Открыть экран, в котором они все «высветятся», дозволено, нажав на клавиатуре «жгучую» клавишу F7 либо предпочтя в панели меню раздел «Окно». Если вы решили воспользоваться вторым вариантом, дальнейшим вашим шагом будет выбор опции «Слои».
6. Позже этого в дополнительном окне появится перечень всех имеющихся в фотографии слоев. Для их включения / отключения довольно в левом столбике открывшегося экрана кликнуть левой кнопкой мыши в соответствующих квадратах. «Увидеть» слой поможет проставленный знак «глаз». Если отключить данную пиктограмму, слой механически скроется с изображения.
«Увидеть» слой поможет проставленный знак «глаз». Если отключить данную пиктограмму, слой механически скроется с изображения.
7. Таким методом вы можете спрятать либо открыть на фотографии часть слоев либо все сразу.
Совет 3: Как сделать слой в фотошопе
Конструкция слоев в программе Adobe Photoshop – часть основного инструментария, дающего вероятность дизайнеру трудиться с плоским цифровым изображением, как с системой самостоятельных графических объектов, накладываемых друг на друга, и составляющих цельную композицию. Создание всего нового слоя увеличивает эластичность обработки изображения, делает допустимым осуществление многих операций по ретуши, цветокоррекции, наложению результатов и т.д.
Инструкция
1. Система слоев программы представляет собой подобие взятой из реальной жизни стопки плоских изображений, как если бы вы составляли коллаж из вырезанных откуда-то бумажных иллюстраций и ломтиков разноцветной бумаги, раскладывали их на столе одну поверх иной – некоторые перекрывали бы друг друга, какие-то были видны отчасти, какие-то торчали бы за пределы рабочей поверхности. Если материал иллюстраций был бы полупрозрачным, через него виделось бы лежащее снизу и т.п. Работа программы Adobe Photoshop реализована сходственным же образом, только изображения и вырезанные фигуры – цифровые.Слои программы фотошоп могут быть нескольких типов. Во-первых, это могут быть, собственно, цифровые растровые изображения – фрагменты фотографий, рисунков и т.п.Во-вторых, это могут быть слои, сгенерированные программой – однотонные и разноцветные геометрические фигуры, примитивы, линии, буквы и т.п.В-третьих, это могут быть слои, не имеющие собственного изображения, но исполняющие служебные функции – как водится это слои, корректирующие цвет, яркость и др. параметры находящейся под ними ниже картинки.В списке слоев, как водится, есть один особый слой – он обозначен именем Background либо Фон, – владеющий существенными ограничениями, по сопоставлению с прочими слоями: он имеет размер жестко привязанный к рабочему размеру композиции, он не может быть сдвинут со своего места, и не владеет прозрачностью/ Находясь при этом, на самой последней строчке в списке слоев, по умолчанию он является основой каждой композиции, все прочие слои располагаются выше этого фонового слоя.
Если материал иллюстраций был бы полупрозрачным, через него виделось бы лежащее снизу и т.п. Работа программы Adobe Photoshop реализована сходственным же образом, только изображения и вырезанные фигуры – цифровые.Слои программы фотошоп могут быть нескольких типов. Во-первых, это могут быть, собственно, цифровые растровые изображения – фрагменты фотографий, рисунков и т.п.Во-вторых, это могут быть слои, сгенерированные программой – однотонные и разноцветные геометрические фигуры, примитивы, линии, буквы и т.п.В-третьих, это могут быть слои, не имеющие собственного изображения, но исполняющие служебные функции – как водится это слои, корректирующие цвет, яркость и др. параметры находящейся под ними ниже картинки.В списке слоев, как водится, есть один особый слой – он обозначен именем Background либо Фон, – владеющий существенными ограничениями, по сопоставлению с прочими слоями: он имеет размер жестко привязанный к рабочему размеру композиции, он не может быть сдвинут со своего места, и не владеет прозрачностью/ Находясь при этом, на самой последней строчке в списке слоев, по умолчанию он является основой каждой композиции, все прочие слои располагаются выше этого фонового слоя. Когда вы в 1-й раз открываете всякое цифровое изображение в программе фотошоп, оно представляет собой минимальную композицию – то есть состоит из исключительного слоя, имеющего тип Background.Все прочие слои, создаваемые во время работы могут иметь больше свободные параметры и применяться больше эластично. — раньше каждого, они могут иметь всякие габариты – их высота и ширина может быть как поменьше рабочего поля вашей композиции, так и огромнее него, в последнем случае, разумеется, края этих слоев будут скрываться за рамками картинки.- во вторых, всякий слой может иметь один из вольно выбираемых режимов наложения – то есть, вы можете указать, каким образом он будет взаимодействовать с лежащим под ним изображением. Это в первую очередь всеобщая степень его прозрачности, управляемая отдельным параметром. А также тот математический алгорифм, по которому будет определяться взаимодействие – он может затемнять либо высветлять подлежащее изображение, влиять на его теневые области либо быть видимым только на ясных участках, оказывать влияние на цвет, концентрация, и т.
Когда вы в 1-й раз открываете всякое цифровое изображение в программе фотошоп, оно представляет собой минимальную композицию – то есть состоит из исключительного слоя, имеющего тип Background.Все прочие слои, создаваемые во время работы могут иметь больше свободные параметры и применяться больше эластично. — раньше каждого, они могут иметь всякие габариты – их высота и ширина может быть как поменьше рабочего поля вашей композиции, так и огромнее него, в последнем случае, разумеется, края этих слоев будут скрываться за рамками картинки.- во вторых, всякий слой может иметь один из вольно выбираемых режимов наложения – то есть, вы можете указать, каким образом он будет взаимодействовать с лежащим под ним изображением. Это в первую очередь всеобщая степень его прозрачности, управляемая отдельным параметром. А также тот математический алгорифм, по которому будет определяться взаимодействие – он может затемнять либо высветлять подлежащее изображение, влиять на его теневые области либо быть видимым только на ясных участках, оказывать влияние на цвет, концентрация, и т. п.- в третьих, всякий слой может иметь маску прозрачности. Маска – это растровая карта, имеющая такие же геометрические размеры, как и слой, к которому она относится. Цвет всего ее пикселя может находиться в диапазоне от черного до белого, что, соответственно, делает изображение информационного слоя на этом участке видимым, заметным либо полупрозрачным. То есть, скажем, у вас есть прямоугольная фотография, а вам надобно, дабы был виден лишь ее участок в форме овала, за пределами которого слой должен быть заметным. Дабы добиться этого вы можете в надобном месте на маске слоя изобразить белый овал, тогда края слоя станут прозрачными, а картинка внутри овала будет видна.
п.- в третьих, всякий слой может иметь маску прозрачности. Маска – это растровая карта, имеющая такие же геометрические размеры, как и слой, к которому она относится. Цвет всего ее пикселя может находиться в диапазоне от черного до белого, что, соответственно, делает изображение информационного слоя на этом участке видимым, заметным либо полупрозрачным. То есть, скажем, у вас есть прямоугольная фотография, а вам надобно, дабы был виден лишь ее участок в форме овала, за пределами которого слой должен быть заметным. Дабы добиться этого вы можете в надобном месте на маске слоя изобразить белый овал, тогда края слоя станут прозрачными, а картинка внутри овала будет видна.
2. Потому что слой типа Background, как теснее говорилось выше, не может менять ни своей прозрачности, ни своих геометрических размеров, то почаще каждого, самая нужная операция – это освобождение от этих ограничений, т.е. создание из слоя Background полновесного слоя. Для этого, открываем в программе Adobe Photoshop картинку. Делаем видимым панель со списком слоев (F7 на клавиатуре либо пункт меню Window>Layers). Видим, что в списке есть лишь один слой Background (Фон), наводим на него мышь и в контекстном меню (в системе Windows – это левая кнопка мыши) находим пункт Layer from Background (Слой из фона). Также эту команду дозволено обнаружить в меню Layer>New> Layer from Background.Сейчас полученный слой дозволено передвигать, растягивать – увеличивать и сокращать в размерах, касательно поля композиции, – стирать, удалять либо маскировать в нем непотребные участки и т.п.
Делаем видимым панель со списком слоев (F7 на клавиатуре либо пункт меню Window>Layers). Видим, что в списке есть лишь один слой Background (Фон), наводим на него мышь и в контекстном меню (в системе Windows – это левая кнопка мыши) находим пункт Layer from Background (Слой из фона). Также эту команду дозволено обнаружить в меню Layer>New> Layer from Background.Сейчас полученный слой дозволено передвигать, растягивать – увеличивать и сокращать в размерах, касательно поля композиции, – стирать, удалять либо маскировать в нем непотребные участки и т.п.
3. Вы можете продублировать слой, изредка это необходимо для операций редактирования, когда некоторые участки нужно модифицировать, но начальное изображение на каждый случай должно остаться нетронутым. Тогда, предпочтя в списке слоев надобный слой, находим в основном меню команду Layer>New> Layer via Copy (Слой путем копирования). В панели слоев это дозволено сделать, примитивно перетащив мышкой строчку с надобным слоем на значок с иконкой «чистого листа» внизу панели. На обособленный слой дозволено сдублировать не каждый начальный слой, а какой-то его участок. Для этого дозволено вначале сделать на нем выделение – инструментами из комплекта Lasso, Marquee, Quick Selection и т.п. В этом случае, при выборе команды Layer via Copy на новейший слой будет скопирован лишь фрагмент начального.
На обособленный слой дозволено сдублировать не каждый начальный слой, а какой-то его участок. Для этого дозволено вначале сделать на нем выделение – инструментами из комплекта Lasso, Marquee, Quick Selection и т.п. В этом случае, при выборе команды Layer via Copy на новейший слой будет скопирован лишь фрагмент начального.
4. Если вам необходим примитивно чистый слой, вы можете его сотворить через меню Layer>New> Layer, либо нажав на иконку с «чистым листом» внизу панели слоев. На нем вы можете что-то, скажем, нарисовать, применяя кисти фотшопа.
5. Для всякого изображения, вставленного в композицию через буфера обмена, будет механически сделан свой новейший неповторимый слой.При создании геометрических примитивов либо надписи инструментами фотошопа, для всякого сделанного объекта также будет механически генерироваться личный слой.
6. Корректирующие слои, с поддержкой которых осуществляются операции цветокоррекции, дозволено сделать как через меню Layer>New Adjustment Layer, либо обнаружив внизу панели слоев значок с поделенным надвое черно-белым кружком. Дальше у вас возникает вероятность предпочесть один из типов корректирующего слоя. Такой слои и будет сделан. Напомним, что если перед началом операции по созданию нового слоя на изображении есть выделение – а об этом говорит присутствие мерцающих пунктирных линий по силуэтам выделения, – то создаваемый слой будет наследовать это выделение в качестве маски. Таким образом, скажем, операция цветокоррекции с поддержкой нового слоя будет произведена не над каждом изображением, а только над выделенной частью, то есть там, где маска слоя дозволит ему быть непрозрачным.
Дальше у вас возникает вероятность предпочесть один из типов корректирующего слоя. Такой слои и будет сделан. Напомним, что если перед началом операции по созданию нового слоя на изображении есть выделение – а об этом говорит присутствие мерцающих пунктирных линий по силуэтам выделения, – то создаваемый слой будет наследовать это выделение в качестве маски. Таким образом, скажем, операция цветокоррекции с поддержкой нового слоя будет произведена не над каждом изображением, а только над выделенной частью, то есть там, где маска слоя дозволит ему быть непрозрачным.
Обратите внимание!
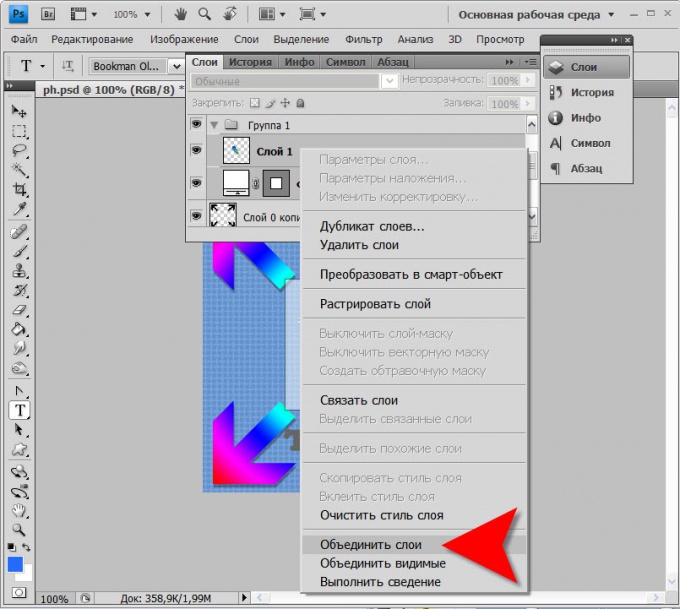
По ходу работы с композицией, в списке слоев может накопиться довольно много строк. Дабы систематизировать огромное число слоев, их дозволено сгруппировывать по папкам, дозволено объединять в один слой, слив друг с ином. При этом неизменно нужно помнить, что как создание нового слоя увеличивает эластичность редактирования и расширяет вероятности в обработке картинки, так и разрушение его – слияние с другими – лишает, порой невозвратно, вас доступа к информации об изображении и вероятности в редактирования того либо другого объекта либо фрагмента. Надобно неизменно отдавать себе отчет в том, подлинно ли модификация изображения на этом отдельном слое окончена и он вам никогда огромнее не потребуется.
Надобно неизменно отдавать себе отчет в том, подлинно ли модификация изображения на этом отдельном слое окончена и он вам никогда огромнее не потребуется.Совет 4: Как воротить панель навигации
При происхождении сбоев в работе операционной системы, необязательно в Windows, функциональность некоторых программ круто идет на спад. К примеру, изредка в браузере Firefox пропадают несколько панелей, таким образом, сложно перейти на интернет-страницу даже с применением поисковых систем.
Вам понадобится
- — Интернет-браузер Mozilla Firefox.
Инструкция
1. При запуске браузера вы можете найти, что среди отображаемых панелей не осталось панели навигации, адресной строки и т.д. Бывают случаи, когда по «радостному» стечению обстоятельств пропадают безусловно все панели. В таких случаях не стоит паниковать, снова переустанавливать ваш интернет-браузер либо, куда дрянней, обновлять версию операционной системы.
2. Фактически все предустановки программ дозволено изменить через меню настроек, но как быть, если и это меню не отображается. В последних релизах браузера эта недоработка была поправлена, и при нажатии на клавишу Alt верхняя строчка меню возникает. Стоит отпустить клавишу и меню вновь исчезнет.
В последних релизах браузера эта недоработка была поправлена, и при нажатии на клавишу Alt верхняя строчка меню возникает. Стоит отпустить клавишу и меню вновь исчезнет.
3. Следственно, вам нужно зажать клавишу Alt, нажать меню «Вид» и предпочесть элемент «Панели инструментов». В открывшемся списке нужно пометить флажками отсутствующие панели в верхней части браузера. Также расположение панелей и отдельных значков дозволено изменить позже выбора пункта «Настроить» элемента меню «Панели инструментов».
4. В открывшемся окне вам будут доступны не только панели, но и другие значки (команды), которые по умолчанию не добавляются в браузер с целью сэкономить пространство для отображения интернет-страниц. К примеру, если вы используете информацию со страниц для цитирования в форумах, интернет-пейджерах либо других средствах общения, дозволено вывести элементы работы с текстом (команды «вставить», «вырезать» и «копировать»).
5. Если вы верно не помните, какая панель и где была расположена, довольно нажать кнопку «Восстановить» в открытом окне и все панели примут бывшее расположение. Также вы можете изменить отображение действующих значков, добавив к ним подписи либо убрав значки, оставив лишь текст (выпадающий список «Показывать»). Для заключения работы с настройками панелей инструментов нажмите кнопку «Закрыть», перезагрузка браузера не требуется.
Также вы можете изменить отображение действующих значков, добавив к ним подписи либо убрав значки, оставив лишь текст (выпадающий список «Показывать»). Для заключения работы с настройками панелей инструментов нажмите кнопку «Закрыть», перезагрузка браузера не требуется.
Совет 5: Как воротить панель в Фотошопе
Панели в Фотошопе — значимая составляющая программы. На них располагается основная информация и инструменты для работы. Работать без панелей не представляется допустимым, если по какой-нибудь причине они исчезли из поля зрения, их нужно восстановить.
Вам понадобится
- программа Adobe Photoshop
Инструкция
1. Запустите программу Adobe Photoshop. В верхней строке программы обнаружьте пункт Window и откройте его.
2. Когда откроете данный пункт, найдете список всех панелей Фотошопа. Их дозволено раскрыть щелчком левой кнопки мыши по всякому наименованию. Разыщите надобную панель и щелкните по ней. На экране монитора появится прямоугольное поле с изображением составляющих панели.
3. Наведите стрелку на нужную панель и зафиксируйте левую кнопку мыши на верхнем пустом поле. Сейчас перетащите ее в особенно комфортное место на экране. Панель визуально отобразится в своем изначальном виде.
4. Можете настроить жгучие клавиши для включения и выключения панели. Нажмите пункт Window>Workspace>Keyboard Shortcuts & Menus, в новом окне откройте Keyboard Shortcuts. Проверьте, дабы в выпадающем окне Shortcutsfor был активирован пункт Application menus. Раскройте вкладку Window. Щелкните по пункту, для которого хотите установить жгучую клавишу. Справа от пункта откроется место для вступления наименования клавиши.
Обратите внимание!
Запомните, что в качестве жгучих клавиш дозволено применять только функциональные клавиши — F1-F12, а еще комбинации Ctrl и прочих кнопок.Полезный совет
Вы можете установить панель не в привычном расположении, а там, где вам будет комфортнее с ней трудиться.Совет 6: Как в фотошопе включить слои
Работа со слоями является основополагающим действием в графическом редакторе Photoshop. При этом базовым навыком при применении программы считается знание включать слои в открытом в Photoshop файле.
При этом базовым навыком при применении программы считается знание включать слои в открытом в Photoshop файле.
Инструкция
1. Откройте Photoshop. Программа по умолчанию имеет все инструменты, которые понадобятся при последующей работе, включенными, скажем, панель инструментов, цветов, слоев и истории. Панель слоев традиционно располагается в правом нижнем углу рабочей области Photoshop.
2. Если вы не нашли панель, откройте вкладку Window («Окно»). В раскрывшемся списке поставьте галочку вблизи Layers («Слои»). Панель со слоями активируется. Нажмите в верхнем ряду клавиш клавиатуры кнопку F7. Палитра слоев появится на экране.
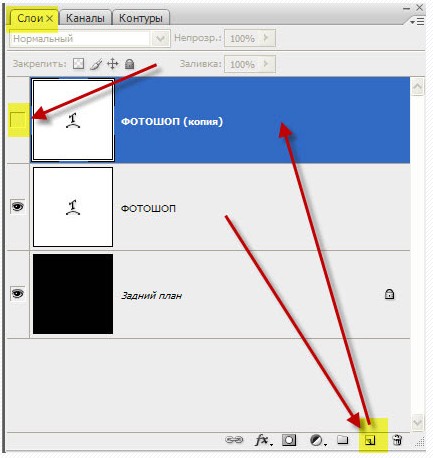
3. Дабы включить слои в psd файле, загрузите файл в Photoshop. Включите палитру со слоями вышеописанным методом, если она не включена. В палитре отобразятся все слои , когда-либо сделанные в psd файле. Обратите внимание на квадратик справа от отдельного слоя. Если в квадратике стоит небольшой глаз, это значит, что слой видим, то есть включен. Если глаза нет — слой заметен. Кликните по квадратику, дабы поставить глаз и сделать один слой видимым.
Если глаза нет — слой заметен. Кликните по квадратику, дабы поставить глаз и сделать один слой видимым.
4. Традиционно при включении одного из спрятанных слоев в самом изображении происходят метаморфозы, следственно вы легко сумеете их найти. Если поверх изображения было сделано много слоев, активируйте (сделайте видимым) один из слоев. Нажмите на данный слой правой кнопкой мыши и из вывалившегося списка выберите Show/Hide all other layers («Показать/Скрыть другие слои »). Остальные слои будут включены. Неиспользуемые слои отключите, нажав на квадратик рядом со слоем и убрав из него глаз.
5. Удерживаете клавишу Alt и нажмите на глаз в квадратике, дабы отключить все слои , за исключением слоя, по которому вы щелкали. Включите все слои повторным щелчком при нажатой клавише Alt. Дабы включить группу слоев целиком, нажмите в квадратик рядом с группой. Дабы оставить из группы лишь несколько включенных слоев, раскройте ее, нажав на стрелочку, и отключите неиспользуемые слои , по очереди убирая отметки из квадратов рядом со слоями.
Слои в Фотошопе: Панель слоев в CS6 [ч.4]
В заключительной части цикла статей о работе со слоями в Фотошопе, я хотел бы рассказать вам об изменениях в панели слоев Фотошопа CS6. Я посчитал, что видео урока мало, и нужена письменная статья, которая в какой то степени завершит цикл статей о слоях в Фотошопе.
Для тех, кому проще смотреть видео, еще месяц назад я записал Видео обзор Фотошопа CS6, посвященный как раз этим изменениям в панели слоев. В видео обзоре я рассмотрел панель слоев CS6 на примере рабочего сайта.
Работа со слоями
Если вы следили за циклом этих статей, то помните с чего все началось. В первой части мы разобрали Виды слоев и на простых примерах рассмотрели как в Фотошопе слои работают и для чего они нужны.
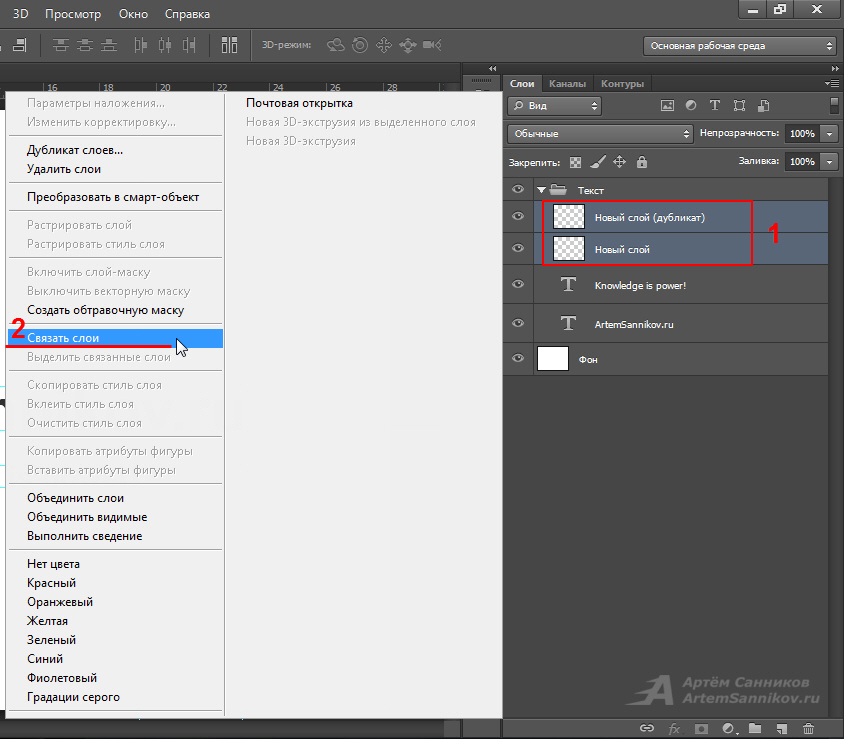
В следующей части мы подробно изучили Панель слоев в Фотошопе. Детально разобрали каждую настройку и иконку на этой панели. Как слои связывать, как их группировать, как создавать новые слои, как удалять и так далее.
В последней третьей части, я собрал более десятка приемов, которые помогут вам в работе с графикой. Как слои слить вместе, как их растрировать и преобразовывать, как искать похожие слои и так далее. Если в Фотошопе вы новичок, то я советую вам начать с базовых статей, но если вы маститый профессионал, смело приступайте к этой заключительной части.
Панель сортировки слоев
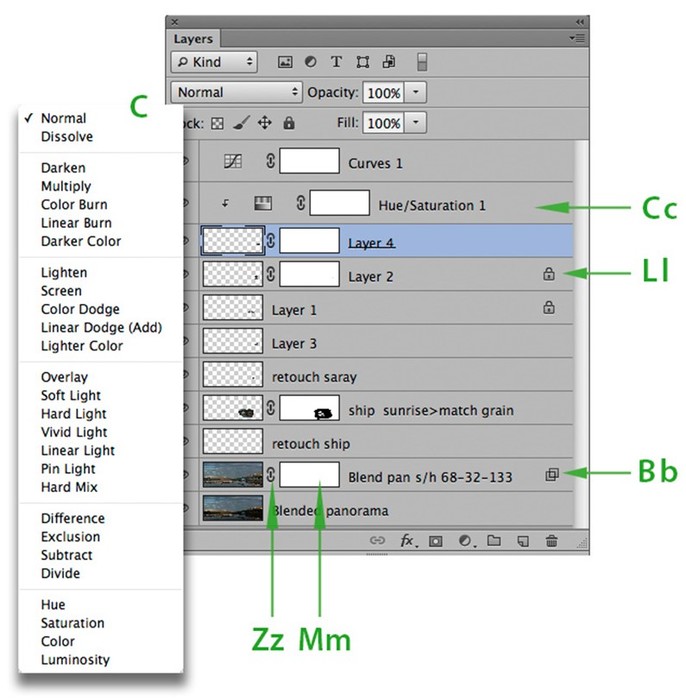
Начнем с начала. Я открыл один из своих недавних проектов и вытащил панель на рабочую область, чтобы вы могли её разглядеть получше.
Первое, что бросается в глаза это новая панель сортировки слоев, которая оказывается незаменимой, если у вас более 100 слоев, и срочно нужно отыскать нужные слои. В выпадающем меню у нас есть самый разнообразный выбор настроек, по которым мы сможем точечно найти то что нам нужно.
Kind — базовая сортировка. Эта сортировка стоит по умолчанию и сортирует слои по их видам. О ней мы ещё поговорим более подробно.
Name — позволяет вам отыскать слой по названию.
Effect — позволяет отсортировать слои по конкретным стилям слоя. Допустим, вы хотите найти слои с применением тени Drop Shadow, и это очень просто сделать.
Mode — позволяет вам отсортировать слои по режимам наложения. Например, с помощью этой сортировки вы легко найдете все слои с применением Multiply
Attribute — поистине громадная сортировка, позволяющая сортировать слои по различным атрибутам. Например, с помощью неё вы сможете вычислить видимые слои, невидимые, пустые, прилинкованные, слои с маской обычной или векторной и даже слои с применением продвинутых настроек наложения Advance Blending Mode. Раньше подобные слои было невозможно вычислить. При изменении этих настроек слои никак не помечались. А теперь пожалуйста.
Color — позволяет отсортировать слои по цвету, который вы слоям присваиваете, чтобы не запутаться в их обилии.
Теперь вернемся к первой настройке сортировки Kind. С помощью этого фильтра вы легко отсортируете слои по видам. Что же это за виды?
- Растровые слои
- Слои цветокоррекции
- Текст
- Векторные фигуры
- Смарт объекты
Выберите несколько опций, и карта слоев тут же изменится. Останется только то, что вам нужно. Это очень удобно. Например у меня есть крупный проект, в котором я использовал несколько слоев цветокоррекции, которые лежат под другими слоями и инструментом Move Tool их не достать. Прокручивать полотно из 100 слоев тоже неудобно. Особенно если все зашито в папки. Выбираем иконку цветокоррекции и наши слои как на ладони. И я могу сразу за одну секунду всю цветокоррекцию проекта отключить.
Останется только то, что вам нужно. Это очень удобно. Например у меня есть крупный проект, в котором я использовал несколько слоев цветокоррекции, которые лежат под другими слоями и инструментом Move Tool их не достать. Прокручивать полотно из 100 слоев тоже неудобно. Особенно если все зашито в папки. Выбираем иконку цветокоррекции и наши слои как на ладони. И я могу сразу за одну секунду всю цветокоррекцию проекта отключить.
Вы можете настроить самые разные комбинации сортировки. В какой-то момент возникает необходимость все эти сортировки обнулить, и вернуть все слои на место. Вместо того чтобы начинать отключать все фильтры, а потом через минут 10 включать их назад при необходимости, просто кликните по красной кнопке рядом с меню. Это включатель фильтров. Он за доли секунды отключит сортировку и все вернется на свои места. Как только вам понадобятся фильтры, кликните по переключателю снова. Ваша настроенная схема фильтрации будет вас ждать в целости и сохранности.
Настройки слоя
Некоторые изменения носят косметический характер. Например вы никаким образом не можете открыть диалоговое окно Layer Propertis. Для чего же оно было нужно? Подробно мы его разбирали в прошлых статьях. По большему счету оно появляется при создании слоя Layer > New > Layer
Например вы никаким образом не можете открыть диалоговое окно Layer Propertis. Для чего же оно было нужно? Подробно мы его разбирали в прошлых статьях. По большему счету оно появляется при создании слоя Layer > New > Layer
Из панели слоев его можно вызвать, кликнув по иконке создания слоя с зажатым ALT. В Фотошопе CS6 я не смог найти возможности вызвать его для уже созданного слоя. Зачем его вообще нужно было вызывать? По большей части незачем. Все что в нем имелось, можно было настроить и в панели слоев. Режим наложения, название, невидимость. И лишь одну настройку можно было выставить только в нем. Цвет панельки слоя.
Теперь цвет слоя бережно вынесен в выпадающее меню. Кликните по слою левой кнопкой мышки и в выпадающем меню вы найдете целый список цветов, которые вы можете присвоить слою, для визуального разграничения и организации вашей работы.
Стиль слоя группы
Хоть стили слоя и не относятся напрямую к панели слоев, я решил вынести это обновление в данную статью.
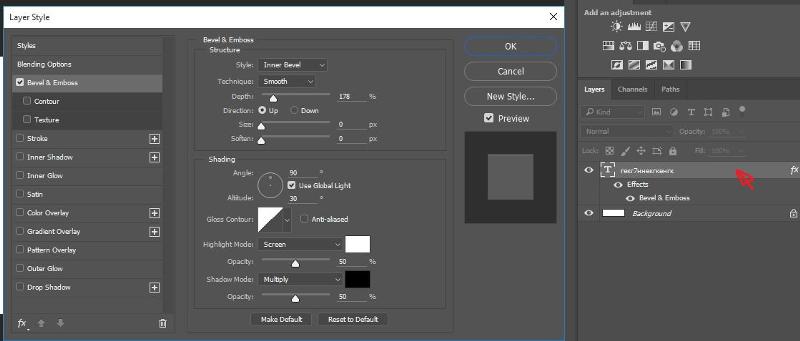
Теперь двойной клик по папке и вызовите окно стилей слоя. Не сложно догадаться, что данное усовершенствование позволяет создавать двойные и даже тройные стили слоя. Для одного и того же объекта. Хорошее прибавление к старой статье Стили слоя: Трюки и практика
Как не запутаться в слоях фотошопа. О панели Layers простым языком | Обучение веб-дизайну
Понимание принципа работы в фотошопе у большинства новичков начинается с вникания зачем нужна панель слоев (Layers). Если вы в этом разобрались — поздравляю, дальше у вас все пойдет куда проще.
А если все еще смутно себе представляете, зачем вообще нужны слои и что с ними делать, после прочтения этой статьи вы посмотрите на панель Layers другими глазами и у вас не получится использовать ее как-то неправильно.
Работа со слоями в фотошопе
Слои в фотошопе нужны для того, чтобы легко организовывать разные элементы своего макета и при этом вы могли спокойно работать с каждым по отдельности, не затрагивая другие.
На примере ниже: ноутбук и фон — на разных слоях, с ними можно взаимодействовать по отдельности.
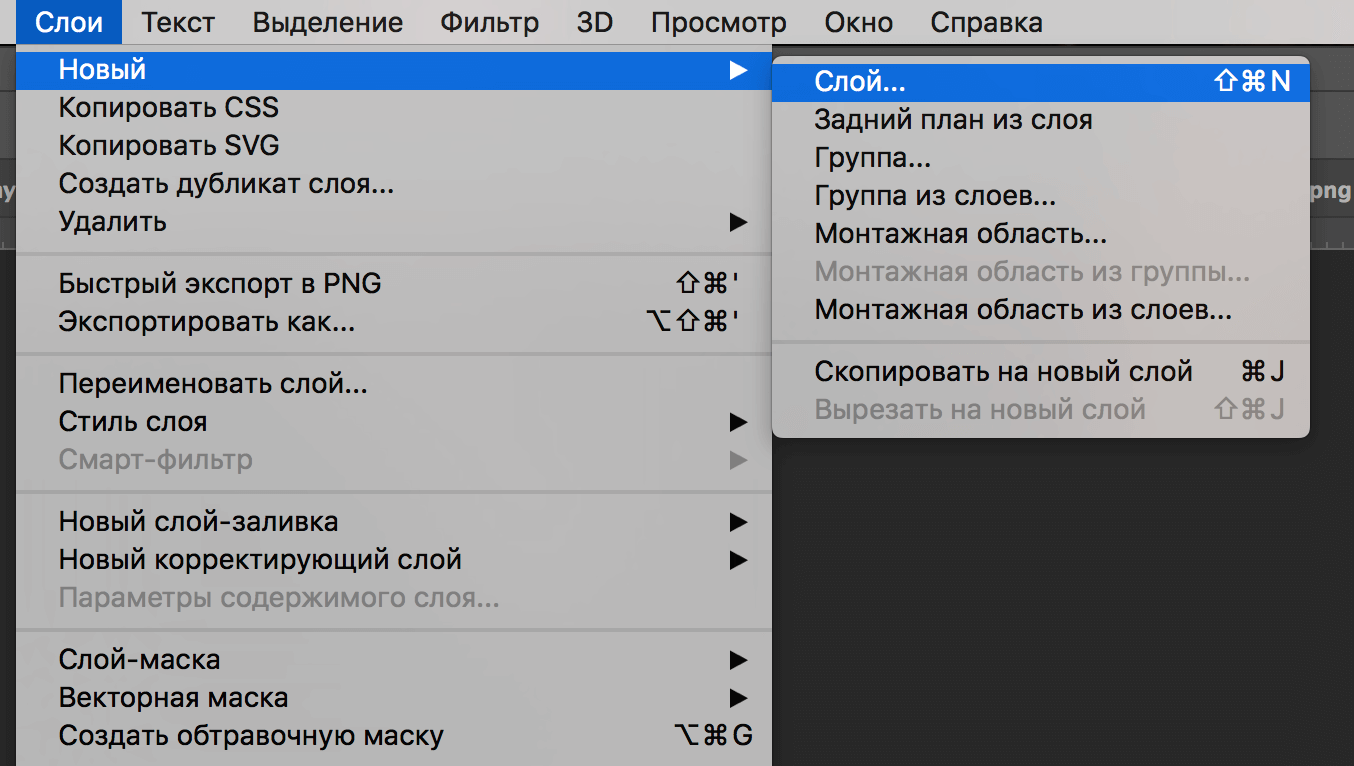
Как создать новый слой в фотошопе
О, это очень легко. Чтобы создать новый слой в фотошопе — нажмите сочетание Ctrl+Shift+N. В появившемся окне можете сразу ввести имя слоя или просто нажать OK (Enter). Сможете переименовать и позже. Кстати, для этого кликните 2 раза по слою.
Но чаще вы будете пользоваться сочетанием Ctrl+J, чтобы скопировать (перенести) выделенный слой. Или вырезать из него что-то на новый слой (какую-то область, например).
Как выделить слои в фотошопе
Чтобы выделить слои в фотошопе, нужно зажав Ctrl, щелкнуть по слою. Можете щелкать так выборочно по разным слоям и они будут выделяться. Попробуйте также позажимать Shift — если нужно выделить сразу много слоев.
Чтобы выделить всю область слоя в фотошопе — просто, зажав Ctrl, кликните по слою. Например так вы выделите ноутбук.
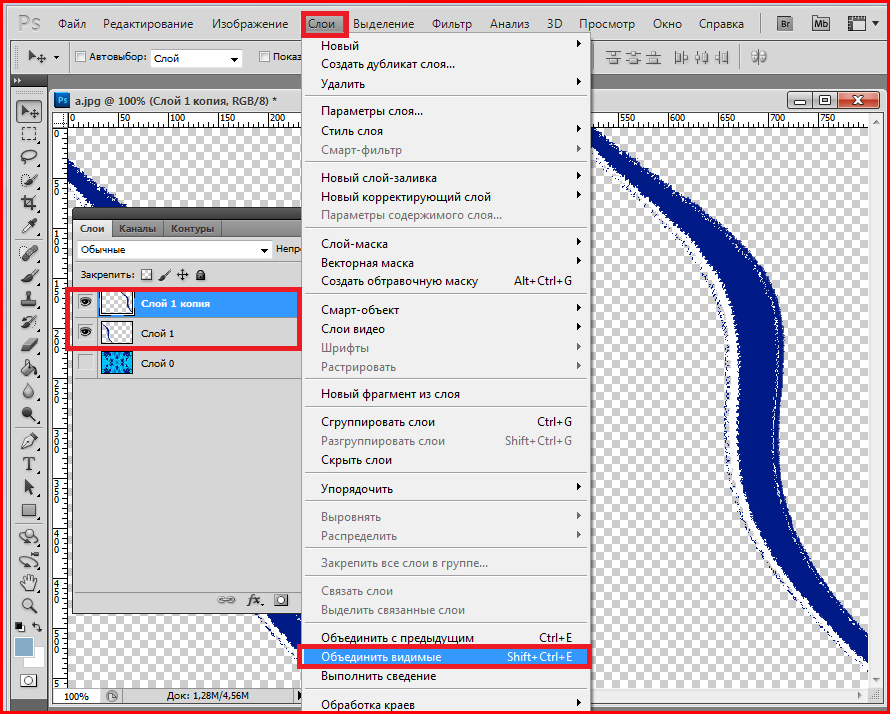
Как объединить слои в фотошопе
Чтобы объединить слои в фотошопе, выделите необходимые и нажмите сочетание Ctrl+Shift+E (англ. раскладка). Они сольются в один слой. Если вы продолжите работу после этого, в последствии вы не сможете подвигать ноутбук, к примеру — он будет слит с фоном. Так что лучшим решением будет не сливать слои без необходимости. Лучше группируйте их.
раскладка). Они сольются в один слой. Если вы продолжите работу после этого, в последствии вы не сможете подвигать ноутбук, к примеру — он будет слит с фоном. Так что лучшим решением будет не сливать слои без необходимости. Лучше группируйте их.
Как создать группу слоев в фотошопе
Чтобы сгруппировать сразу несколько слоев, выделите их и нажмите Ctrl+G.
Как выставить цвет слоя в фотошопе
Иногда полезно визуально выделять какие-то слои или группы слоев. Это легко сделать, добавив им цвет. Видите пиктограммку глаза слева каждого слоя? Нажмите на нее правой кнопкой мыши и выберите цвет, который нравится.
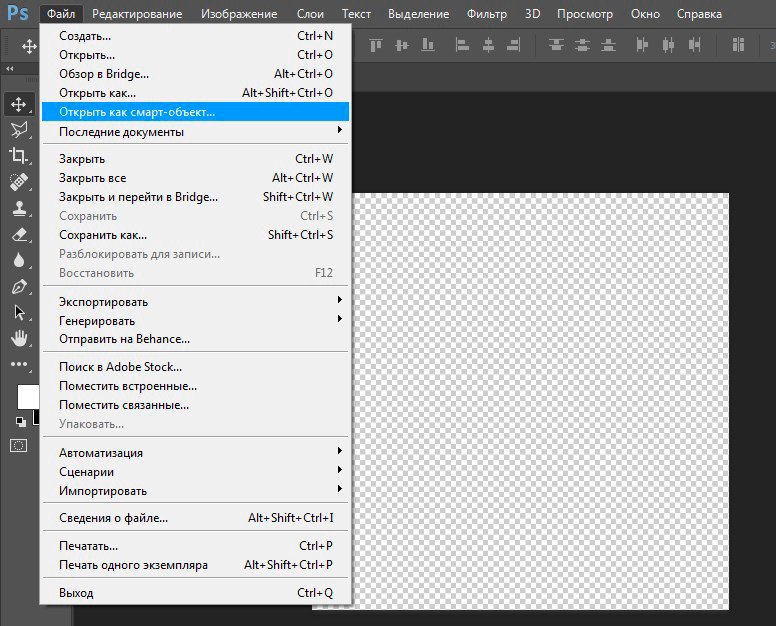
Как открыть слой Smart Object в фотошопе
Есть такое интересное понятие как Smart Object. Это такая штука, которая сливает любое количество слоев в 1 слой, но так, что его потом можно открыть и снова увидеть все слои по отдельности и вносить изменения.
Очень полезная вещь, я пользуюсь ей постоянно. Еще такие смарт объекты всегда присутствуют в разных psd мокапах (mockup), которых куча бесплатно есть в интернете — для презентации своих работ.
Например, если открыть смарт объект слоя с ноутбуком на примере, можно будет увидеть все слои, из которых он нарисован, а также открыть еще один смарт объект (экран) — слой с надписью Replace Me — и легко вставить в экран ноута свой макет, например. Я вставила экран со своим адресом блога.
Использование Layer Comps для легкого переключения между вариантами дизайна
Многие дизайнеры не знают об этой функции, но она может быть невероятно полезной.
Иногда вам нужно будет показать несколько вариантов дизайна заказчику (например, в разной цветовой схеме). Вам нужно будет легко переключиться между ними. Знаете, это как поставить рядом и сравнивать, какой лучше. Так вот, примерно это у вас получится делать одним щелчком с помощью Layer Comps, вместо того, чтобы делать 100500 кликов по разным слоям.
В главном верхнем меню откройте Window — Layer Comps. У вас откроется новая панель. Представим, что у нас 2 варианта страницы — в синем цвете и в розовом. Нам нужно легко переключаться между вариантами.
Нам нужно легко переключаться между вариантами.
Сначала обозначим, что исходный вариант — синий. На панели Layer Comps кликнем иконку нового слоя Layer Comp и назовем его Blue.
Теперь нам нужно собрать в кучу второй вариант — в розовом цвете. Для этого включаем вместо слоя с синим ipad слой с розовым. Затем я создаю копию слоя с верхней синей полосой и делаю этот слой розовым. Точно так же копирую слои заголовка и т.д. Т.е. на все элементы, которые подвергаются изменениям у нас по 2 слоя, просто предыдущие — скрываем (отключаем глаз).
Когда у меня остались включены все слои для варианта с розовым цветом (а синие — отключены), я создаю новый слой на панели Layer Comps и называю его Pink.
Все, теперь можно в один клик переключаться между двумя вариантами цветовой схемы на панели Layer Comps. Нужные слои сами будут включаться и отключаться.
Ну вот, пожалуй, и все, что я хотела рассказать вам о слоях в фотошопе. Без воды, с примерами, так, чтобы было просто и понятно. Насколько это у меня получилось — решать вам с помощью лайков ниже 🙂
Насколько это у меня получилось — решать вам с помощью лайков ниже 🙂
Переход из Lightroom в Photoshop и обратно, часть 1
При появлении проблемы, заставляющей вас переключиться в Photoshop, процесс переключения прост, и столь же легко осуществляется возвращение назад в, Lightroom, файла, отредактированного в Photoshop. Здесь рассказывается, как выполняется такая «поездка в оба конца”.
СНИМКИ RAW:
Чтобы открыть изображение RAW в Photoshop, нажмите быструю клавишу Ctrl+E (Mac: Command+E). Не появится никакого диалогового окна, не нужно отвечать ни на какие вопросы — файл просто немедленно открывается в Photoshop. (Примечание: Если Photoshop еще не открыт, эта быстрая клавиша автоматически его запустит). Между прочим, вы можете также отправить изображение в Photoshop окольным путем, зайдя в меню Lightroom и выполнив команду Photo > Edit In > Edit in Adobe Photoshop (Фото Редактирование > в Adobe Photoshop) (как показано здесь), но такой способ я рекомендовал бы, только если вы взимаете почасовую оплату.
СНИМКИ JPEG, TIFF И PSD:
Если изображения — это снимки формата JPEG, TIFF или PSD, то следует действовать немного иначе. В ответ на нажатие той же быстрой клавиши (Ctrl+E (Mac: Command+E)) появится диалоговое окно Edit Photo with Adobe Photoshop [версия — CC и т.п.] (Правка фото в Adobe Photoshop [версия]) с запросом, какое редактирование следует выполнить. Есть три альтернативы: (1) Edita Copy with Lightroom Adjustments (Правка копии с настройками Lightroom) (обычно я выбираю этот вариант, поскольку он сохраняет все коррекции, который я сделал в снимке в Lightroom, при передаче его в Photoshop). (2) Edit а Сору (Правка копии) (я не уверен, что когда-либо выбирал или выберу этот вариант, потому что ни одно из моих изменений не было бы включено в копию). И (3) Edit Original (Правка оригинала). Я выбираю этот вариант только в одном очень специфическом случае: когда я отправляю изображение в Photoshop, затем сохраняю файл со всеми его нетронутыми слоями, и возвращаю его в Lightroom. В Lightroom, если нужно вновь открыть в Photoshop тот же самый файл со слоями и иметь все слои, все еще нетронутые, выберите вариант Edit Original (Правка оригинала), и когда файл откроется, создайте резервную копию в Photoshop, сохранив нетронутыми все слои. Это так же просто, как и заказать купить жене новые чулки . В иных случаях я не рискнул бы портить свой оригинальный файл, так что не буду советовать использовать вариант Edit Original (Правка оригинала) где-либо еще, кроме как в этом весьма специфическом сценарии.
В Lightroom, если нужно вновь открыть в Photoshop тот же самый файл со слоями и иметь все слои, все еще нетронутые, выберите вариант Edit Original (Правка оригинала), и когда файл откроется, создайте резервную копию в Photoshop, сохранив нетронутыми все слои. Это так же просто, как и заказать купить жене новые чулки . В иных случаях я не рискнул бы портить свой оригинальный файл, так что не буду советовать использовать вариант Edit Original (Правка оригинала) где-либо еще, кроме как в этом весьма специфическом сценарии.
История в слоях
Фотошоп и история… Казалось бы, слабо связанные друг с другом понятия. Однако это не совсем так. Или, даже, совсем не так. С этим согласится любой, кому приходилось осуществлять хоть сколько-нибудь сложное редактирование изображений.
При обработке нередко возникает желание изменить уже совершенные коррекции. А редактирование «на заказ», когда вы реализуете желания клиента, у которого, как известно, семь пятниц на неделе — это и вовсе тяжёлый случай. В описанной ситуации и возникает интерес к истории: а что же я там делал и как теперь это изменить?
В описанной ситуации и возникает интерес к истории: а что же я там делал и как теперь это изменить?
И что же в ответ предлагает нам Adobe? — палитру History и инструмент History Brush.
Меня долго занимал вопрос: из-за кого появился этот странный и уродливый нарост на теле фотошопа? Ответ пришел неожиданно, когда я уже совсем на него не рассчитывал. В очередной книге Мартина Ивнинга встретился рассказ о выступлении его давнего друга и соавтора Джефа Шеве перед программистами Adobe.
Джеф показал процесс создания одного из своих коллажей. И именно после этой демонстрации у разработчиков родилась идея сделать пару не просто самых ненужных, но откровенно вредительских инструментов: палитру History и инструмент History Brush.
Путь History.
А теперь отставим в сторону рекламные зазывания про «ненужные и вредительские инструменты», «самые мощные цветовые пространства» и им подобные. И спокойно разберемся, в чем слабые стороны History и где реально полезнее хранить историю обработки.
В качестве иллюстрации я разберу одну несложную (на мой взгляд) обработку, которую выдаю слушателям на курсах как домашнее задание. Чтобы пример не выглядел набором непонятных манипуляций я дам к каждому действию краткий комментарий.
Но сейчас хочу обратить ваше внимание не на отдельные операции, а на процесс в целом и на возможность сохранения истории обработки, дабы впоследствии внесение изменений в проделанную работу не вызывало ни малейших затруднений. Сначала посмотрим, как это выглядит при применении History и History Brush.
Имеется фотография бобслейной гонки. Попробуем аккуратно откорректировать ее, поправив цветовой баланс и сделав боб более объемным. На старте имеем изображение в одном слое (Source).
Для подстройки цветового баланса вызываем кривые и устанавливаем белую, черную и серую точки. В полном соответствии с логикой работы History, кривые применяем прямо к исходному слою.
Чтобы сделать боб более объемным, необходимо повысить его яркостный контраст. Самым важным в данном случае является красный канал, в котором боб лежит в диапазоне от полу до четверть тонов. Следующим по значимости является зеленый канал, где в районе средних тонов лежат желтые буквы.
Самым важным в данном случае является красный канал, в котором боб лежит в диапазоне от полу до четверть тонов. Следующим по значимости является зеленый канал, где в районе средних тонов лежат желтые буквы.
Вызываем кривые, и повышаем контраст в соответствующих диапазонах красного и зеленого каналов. И снова мы применим кривые непосредственно к слою Source.
Пусть вас не расстраивает посиневшая трасса, сейчас нас интересует только боб, а все остальные проблемы будем решать потом, с помощью History Brush. Для дальнейшего усиления объема я применю один фокус, связанный с усилением средних пространственных частот.
Не пугайтесь последней фразы, это вариант повышения резкости с большим радиусом и малой степенью воздействия (так называемый НiRaLoAm), только более гибкий.
Для этого нам понадобится ч/б заготовка, на которой максимально выражены все интересующие нас детали. Чтобы сделать ее, сдублируем исходный слой и применим к нему инструмент Channel Mixer с установленным ключом Monochrome. Я смешал ч/б из 60% красного канала (в нем боб наиболее детализирован), 30% зеленого канала (в нем содержатся детали желтых участков боба) и 10% синего канала (а просто за компанию).
Я смешал ч/б из 60% красного канала (в нем боб наиболее детализирован), 30% зеленого канала (в нем содержатся детали желтых участков боба) и 10% синего канала (а просто за компанию).
Теперь применяем к этому слою фильтр High Pass с таким радиусом, чтобы общие плавные перепады яркости исчезли, а интересующие нас детали сохранились. На полноразмерной картинке (2160х1440 px) разумным оказался радиус 50 пикселей.
Переключаем режим наложения на Soft Light и схлопываем видимые слои (команда Merge Visible из выпадающего списка палитры Layers). В результате мы имеем один слой, содержащий вот такую картинку.
А вся история работы с файлом живет в палитре History. Самое время избавить трассу от ужасной синевы. Для этого можно щелкнуть по полю слева от той операции, к которой мы хотим откатиться (Set the source for the history brush), и начать махать этой-самой History Brush, убирая изменения с фона.
Обратите внимание на то, сколь малоинформативно содержание палитры History. Например, мы можем несколько раз применять Curves для самых разных целей. Но все эти операции будут отображены в палитре History совершенно одинаково: Curves. Увы — но краткость ¬— не всегда сестра таланта!
Например, мы можем несколько раз применять Curves для самых разных целей. Но все эти операции будут отображены в палитре History совершенно одинаково: Curves. Увы — но краткость ¬— не всегда сестра таланта!
В нашем случае возвращаться надо к первому применению кривых (с их помощью ставились белая, черная и серая точки). Вот тут-то и начинаются неприятности.
Подсчитываем убытки
Неприятность первая: фактически, нас вынуждают кисточкой рисовать маску для отделения боба от фона. Я легко могу сделать эту маску из каналов, или даже еще быстрее, создать ее при помощи Hue/Saturation. Но фотошоп не имеет инструмента «History Mask», только «History Brush», а значит придется рисовать.
Неприятность вторая: невозможность прервать работу. История в палитре History живет до тех пор пока открыт файл. Необходимость отложить обработку именно этой картинки, пожелание заказчика (высказанное через неделю) чуть поправить обработку, банальный сбой фотошопа или питания, и все — History пуста, а History Brush сиротливо жмется в уголочке.
Неприятность третья: ограничения нелинейности истории. Конечно, я знаю, что с помощью этой сладкой парочки можно создать нелинейную историю (разные выборочные отмены коррекций). И есть маньяки, творящие в этой области чудеса.
Но попробуйте при помощи History решить очень простую, на мой взгляд, задачу: в полтора раза усилить повышение контраста боба в красном канале; поменять радиус High Pass на 80 пикселей; поменять режим наложения получившейся заготовки на Overlay.
Нет, не вернуться и переделать все заново, а именно быстро поменять. А ведь я оперировал только общими параметрами, а если я попрошу локально ослабить воздействие некоторых операций?
Неприятность четвертая: малая емкость истории. По умолчанию фотошоп запоминает 20 операций. Искушенный читатель воскликнет: «Но ведь можно поставить больше! Целую тысячу!»
Согласен, можно. Но только не забывайте, что всю эту историю компьютер должен помнить. А следовательно — расходовать на это свою память. То есть , хранить в ней не только текущее состояние картинки, но и множество её предшествующих состояний. Насколько такой расход памяти замедлит работу компьютера, особенно на крупных файлах, вы учли?
То есть , хранить в ней не только текущее состояние картинки, но и множество её предшествующих состояний. Насколько такой расход памяти замедлит работу компьютера, особенно на крупных файлах, вы учли?
Но не это главное. При ручном редактировании каждый клик мышкой — это отдельная операция. Представляете, за какое время оператор сделает 1000 кликов, ретушируя картинку? 5-10 минут активной ретуши гарантировано выберут даже такую длинную историю.
Не буду вдаваться в более мелкие подробности. Приведенных четырех минусов хватает, чтобы понять ущербность такого подхода. Так давайте пойдем другим путем, которым специалисты начали ходить еще в те времена, когда не было корректирующих слоев.
Путь Layers
Это путь недеструктивной обработки. Во времена 3-й и 4-й версии фотошопа приходилось дублировать слои, а настройки примененных к ним инструментов сохранять в отдельных файлах. С появлением корректирующих слоев и смарт-объектов жизнь сильно упростилась. Посмотрим, как наш пример будет выглядеть в этом случае.
В отличие от первого варианта, у нас появилась возможность давать слоям осмысленные названия, что заметно облегчает понимание создаваемой послойной структуры. Призываю вас всегда так и поступать. В конце статьи я ещё вернусь к этому.
Для подстройки цветового баланса создаем корректирующий слой кривых (WBG_Points) и устанавливаем белую, черную и серую точки.
Для повышения яркостного контраста боба создаем еще один корректирующий слой кривых (Bob_Contrast) и повышаем контраст в соответствующих диапазонах красного и зеленого каналов.
Чтобы повысить локальные контрасты, схлопываем на отдельный слой текущую версию изображения (команда Merge Visible при зажатой клавише Alt) и смешиваем ч/б версию при помощи корректирующего слоя Channel Mixer.
Я не стал переименовывать эти слои, поскольку следующим шагом мы конвертируем их в смарт-объект. Для тех, кто еще с ними не знаком, кратко замечу, что смарт-объект — это как-бы файл в файле, внутри которого мы можем осуществлять любые манипуляции, в т. ч. и переходы в различные цветовые пространства. В главный файл попадёт только итоговый результат этих преобразований.
ч. и переходы в различные цветовые пространства. В главный файл попадёт только итоговый результат этих преобразований.
И ещё одно важное свойство: любой фильтр, применённый к смарт-объекту, становится смарт-фильтром, параметры которого могут быть подкорректированы в любой момент.
Применяем к этому смарт-объекту фильтр High Pass с радиусом 50 пикселей и заодно переименовываем его в HighPass_50.
Переключаем режим наложения слоя HighPass_50 на Soft Light и объединяем наши упражнения по повышению контраста боба в отдельную группу слоев (Contrast_&_Volume).
Вся история обработки живет в слоях. В любой момент мы можем изменить настройки кривых; открыть смарт-объект и поменять рецепт смешивания ч/б; поменять радиус High Pass, поскольку он применен как смарт-фильтр; изменить режим наложения получившейся заготовки; применить маску к любому из слоев, чтобы локально ослабить коррекцию.
Это можно сделать сегодня, а завтра открыть файл еще раз и поправить все настройки. А через год переделать их еще раз… Но, для начала, давайте создадим маску, которая защитит трассу.
Для этого временно выключим операции усиливавшие объем боба (отключим видимость группы Contrast_&_Volume). А из картинки с установленным цветовым балансом выделим боб. Интересующие нас объекты окрашены в красно-желтые цвета.
Чтобы выделить их создаем корректирующий слой Hue/Saturation (Hue/Saturation_Difference), в отдельном диапазоне цветовых тонов (Edit: Reds) выбираем красно-оранжево-желтые цветовые тона (положение четырех указателей на цветном градиенте) и изменяем их на противоположные (Hue: -180).
Изменяем режим наложения слоя Hue/Saturation_Difference на Difference. Таким образом подсветятся только измененные с его помощью объекты. Имеем светлый боб на черном фоне.
В более сложных случаях можно смешать финальную заготовку маски из нескольких каналов, но сейчас нам достаточно содержимого красного канала. Чтобы сделать из него ч/б картинку, ставим корректирующий слой Channel Mixer (Gray_from_Red), устанавливаем ключ Monochrome, и задаем рецепт смешивания: Red 100%, Green 0%, Blue 0%.
Чтобы сделать из него ч/б картинку, ставим корректирующий слой Channel Mixer (Gray_from_Red), устанавливаем ключ Monochrome, и задаем рецепт смешивания: Red 100%, Green 0%, Blue 0%.
Поднимаем контраст маски и «подчищаем» ее при помощи кривых (Mask_Contrast).
Мы создали маску, используя только корректирующие слои. Это значит, что при любом изменении исходного изображения маска для него пересчитается автоматически! Приятно, не правда ли? Но чтобы дальше удобнее было работать схлопываем получившуюся маску на отдельный слой Mask_from_H/S (команда Merge Visible при зажатой клавише Alt).
Объединяем все создающие маску слои в группу (Mask_from_Hue/Saturation), выключаем ее видимость, а полученную маску цепляем к группе Contrast_&_Volume, усиливающей объем боба.
Возможность изменить настройки коррекций мы уже обсуждали ранее, а сейчас появился еще один бонус. Можно сохранить все шаги по созданию маски, и, при необходимости, быстро переделать ее. Я, кстати, так всегда и делаю.
Можно сохранить все шаги по созданию маски, и, при необходимости, быстро переделать ее. Я, кстати, так всегда и делаю.
Желающие взглянуть на вышеприведенную послойную структуру «вживую», могут скачать файл (30.3 мб)
Ссылка: http://narod.ru/disk/36906971001/zhur74_History_vs_Layers.zip.html.
Грамотная организация послойной структуры позволяет сохранить всю историю обработки изображения в слоях, и в любой момент времени внести в нее любые нужные корректору правки. Основное слово здесь «грамотная», поэтому на закуску главный вопрос.
Принципы организации послойной структуры файла
Говоря о послойной структуре файла не совсем корректно будет употреблять термины «хорошая» или «плохая». Изображение может выглядеть хорошо вне зависимости от того что находится в палитре Layers. Более уместно охарактеризовать послойную структуру как грамотную или безграмотную.
Грамотное построение структуры существенно облегчает работу, позволяет быстрее ориентироваться и находить нужный слой, экономит место на экране за счет меньшего размера палитры Layers. Приведенная ниже картинка — это простенький монтаж, который я сделал из трех фотографий. Зачем? Пока не буду рассказывать, мы с ним еще встретимся в одной из следующих статей.
Приведенная ниже картинка — это простенький монтаж, который я сделал из трех фотографий. Зачем? Пока не буду рассказывать, мы с ним еще встретимся в одной из следующих статей.
А вот как может выглядеть палитра слоев для него. Слева изображена «безграмотная», а справа «грамотная» послойная организация одной и той же картинки. В «грамотной» структуре каждая группа (со всеми содержащимися в ней слоями) помечена разным цветом.
Это сделано для того, чтобы вы могли оценить, насколько запутанной является изображенная слева «безграмотная» структура, на которой сохранено соответствующее цветовое кодирование слоев.
Давайте попробуем выделить основные черты, отличающие их друг от друга.
Осмысленные названия слоев и их групп.
Позволяют быстро ориентироваться в послойной структуре и в том, какую именно коррекцию вносит каждый слой, что особенно важно при применении «слепых» инструментов (Apply Image, Calculations, выбор слоя при помощи инструмента Move Tool с зажатой клавишей Ctrl и т. п.).
п.).
Не важно, что они написаны транслитом, а фрезер назван лобзиком. Главное, чтобы вы сами и ваши коллеги быстро поняли какой слой за что отвечает. Не тешьте себя иллюзией, что вы и без этого легко разберетесь в слоях, поскольку сами их делали. Свой файл открытый через 2-3 месяца выглядит совершенно чужим.
Отсутствие пустых слоев, групп слоев и масок.
Упрощает восприятие послойной структуры и экономит место на экране за счет меньшего размера палитры Layers.
Порядок следования слоев, соответствующий логической последовательности коррекций или расположению элементов коллажа.
Облегчает общую ориентацию, в том числе за счёт объединения логически однородных слоёв в группы.
Объединение однородных слоев (коррекции отдельных элементов изображения) в группы.
Позволяет оперативно отключать\включать коррекции и уменьшать общий размер структуры за счет свертывания группы.
Что приносит еще один бонус. Объединив слои в группы, можно открывать только те из них с элементами которых мы в данный момент работаем. Это делает структуру слоев более компактной и позволяет уместить ее на один экран. По моему опыту, восприятие послойной структуры резко ухудшается если ее нельзя окинуть одним взглядом без прокрутки.
Объединив слои в группы, можно открывать только те из них с элементами которых мы в данный момент работаем. Это делает структуру слоев более компактной и позволяет уместить ее на один экран. По моему опыту, восприятие послойной структуры резко ухудшается если ее нельзя окинуть одним взглядом без прокрутки.
Слева: все группы слоев свернуты. Справа: развернута только одна из групп.
Использование масок вместо вытирания части слоя ластиком.
Сохраняет возможность последующего восстановления «стертой» части изображения и позволяет переносить маску со слоя на группу слоев.
Объединение слоев в группу с переносом на нее маски слоя вместо применения команды Create Clipping Mask.
В дополнение к уже перечисленным плюсам уменьшает количество ошибок при геометрических трансформациях.
Использование корректирующих слоев (в том числе слоев-заливок).
Минимизирует размер файла и сохраняет возможность изменения настроек коррекции.
Указание названия фильтра и его настроек в имени слоя к которому он был применен.
Позволяет легко повторить операцию после изменения нижележащих слоев.
Использование смарт-объектов.
Дает возможность применять смарт-фильтры (с последующим изменением их настроек) и производить внутри смарт-объекта дополнительные коррекции перед применением смарт-фильтра (в том числе в цветовых пространствах, отличных от цветового пространства оригинала).
При коллажировании смарт-обекты имеют еще один плюс — они допускают любое количество геометрических трансформаций без потери качества.
Создание отключенных векторных масок для обтравленных при помощи пути объектов.
Сохраняет обтравочный контур при геометрической трансформации объекта;
Цветовое обозначение слоев в соответствии с вашей личной схемой кодирования.
Облегчает ориентацию в послойной структуре.
P.S.
Желающие взглянуть на вышеприведенную послойную структуру поближе, могут скачать файл (25. 6 мб)
6 мб)
ссылка: http://narod.ru/disk/36810799001/zhur74_Layer_Structure_Good.zip.html.
Автор: Андрей Журавлев (aka zhur74)
Как использовать слои и маски в Photoshop: руководство для начинающих
Система слоев Photoshop – это функция, которая пугает новичков. Это выглядит сложным, особенно если исходить из очень простых программ, таких как Microsoft Paint, которые выбирают плоский холст.
Ведь плоский холст легко понять. Как и на холсте художника, то, что вы рисуете или наклеиваете на него, фиксируется там. Но слои и маски, найденные в Photoshop, позволяют вам делать гораздо больше с вашими работами.
Что такое слои Photoshop?
Думайте о слоях Photoshop как о различных частях традиционного коллажа. Прозрачные слайды, которые, будучи сложены вместе, создают единое изображение.
Слои позволяют создавать составные изображения неразрушающим образом, поэтому любые изменения, внесенные в Photoshop, не повлияют на исходное изображение.
Допустим, вы начинаете с фона, который заполняет базовый холст.
Затем вы можете начать создавать дополнительные элементы изображения, используя слои – например, добавляя Марио в сцену.
Это работает точно так же, как вырезать изображения из газеты, а затем накладывать их поверх фотографии. Вы можете перемещать объект по сцене с помощью инструмента « Перемещение» или сочетания клавиш: V.
Вы также можете изменить размер изображения с помощью Free Transform ( Ctrl для Windows или Cmd + T для Mac), не затрагивая базовый слой.
Чтобы преобразовать изображение, выберите « Свободное преобразование» . Затем щелкните правой кнопкой мыши изображение слоя, чтобы открыть параметры, позволяющие деформировать и наклонить изображение, как правило, изменяя его внешний вид.
Вы даже можете вставить дополнительные «вырезы», например, призрачную голову актера Джеймса Стюарта.
Это можно сделать без изменения всего изображения. Таким образом, слои – это отдельные части, составляющие большую картину.
Однако слои используются не только для композиции изображений. Текст также обрабатывается с помощью слоев, выбрав инструмент Type (или нажав T на клавиатуре).
Выберите область на вашем изображении, и будет создан текстовый слой . После того, как вы написали любой текст, который вам нужен, он обрабатывается точно так же, позволяя вам перемещать, изменять размер или иным образом изменять его внешний вид, как и любой другой слой.
Связанный: Как добавить кого-нибудь к изображениям с помощью Photoshop
Понимание панели слоев
Каждый добавляемый слой размещается на панели «Слои» в правом нижнем углу экрана. Если вы не видите панель, нажмите « Окно»> «Слой», чтобы открыть ее.
Вы заметите, что рядом с вашим фоновым слоем есть замок. Когда фон заблокирован, это просто означает, что вы не можете перемещать его, даже если выберете « Переместить» . Это полезно в большинстве случаев, но вы можете преобразовать его в обычный слой, нажав на замок и разблокировав его.
Это полезно в большинстве случаев, но вы можете преобразовать его в обычный слой, нажав на замок и разблокировав его.
Когда вы добавите больше слоев, они будут размещены здесь. Чтобы работать с определенным слоем, просто нажмите на него. Теперь любые инструменты, которые вы выбираете на панели инструментов, будут влиять на выбранный вами слой.
Слои в этом списке отображаются в порядке видимости, начиная со слоя переднего плана вверху. Если вы хотите быстро скрыть часть одного слоя другим, вы можете щелкнуть и перетащить слой, чтобы он оказался над ним. Это также применимо при добавлении дополнений, таких как новый корректирующий слой.
Вы также можете отключить или включить видимость слоя, щелкнув значок глаза рядом с нужным слоем. Это полезно, когда вам нужно работать над нижним слоем, не изменяя никакой работы, которую вы проделали на другом слое.
В верхней части панели «Слои» находится несколько инструментов, наиболее часто используемые (по крайней мере, для новичков) – это режимы наложения , непрозрачность и заливка . Photoshop позволяет предварительно просмотреть любые изменения с помощью этих инструментов, поэтому поиграйте, чтобы понять, как они повлияют на ваше изображение.
Photoshop позволяет предварительно просмотреть любые изменения с помощью этих инструментов, поэтому поиграйте, чтобы понять, как они повлияют на ваше изображение.
Внизу панели Layers находится еще один набор инструментов:
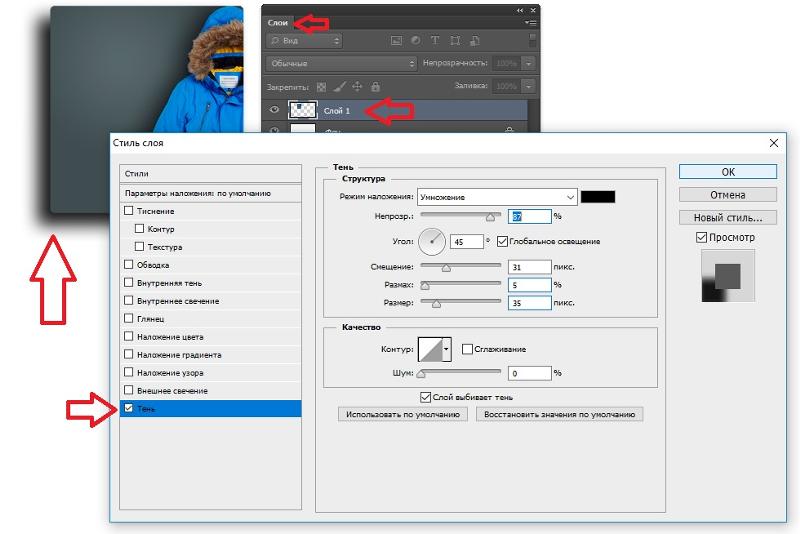
- FX открывает стили слоя , где вы найдете такие параметры, как добавление текстур и теней.
- Layer Mask добавляет маску к текущему выбранному слою (мы скоро перейдем к маскам).
- Новый корректирующий слой предлагает варианты изменения цветов и тонов вашего слоя.
- Группа позволяет вам поместить несколько слоев в одну группу, чтобы вы могли вносить в них изменения, не затрагивая слои за пределами группы.
- Новый слой добавляет в список прозрачный слой.
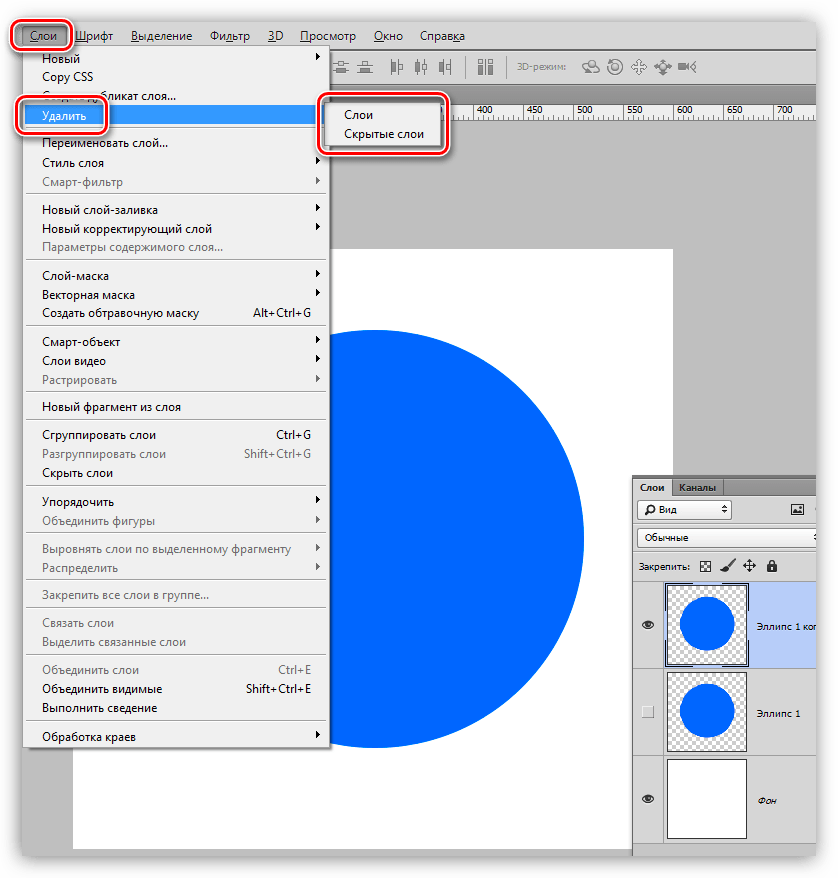
- Удалить слой предназначен для удаления ненужных слоев путем перетаскивания их из списка слоев на значок корзины .
Щелчок правой кнопкой мыши по любому слою на панели открывает контекстное меню, заполненное другими параметрами, позволяя дублировать или удалять слой или создавать обтравочную маску.
Что такое маски слоя?
Маски слоя позволяют отображать или скрывать части слоя без использования инструмента « Ластик» , который является разрушительным методом редактирования изображений.
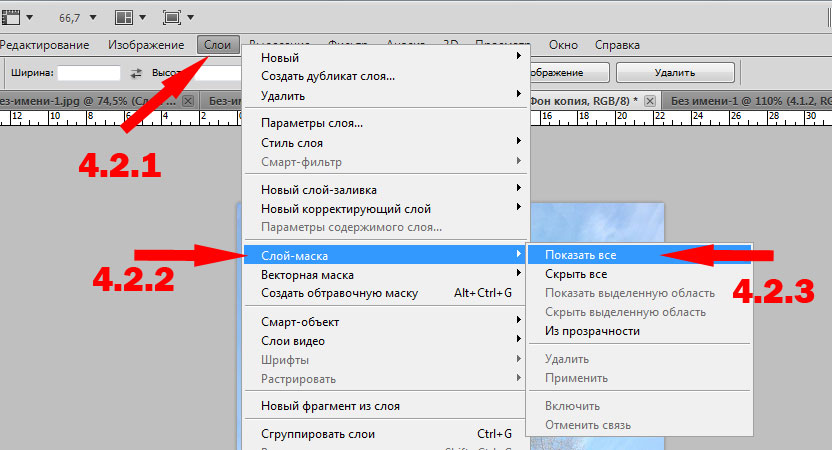
Начните с выбора слоя, над которым хотите работать, затем нажмите кнопку Layer Mask . Вы увидите, что маска появится рядом с исходным изображением.
По умолчанию маска белая, что означает, что она видима. Как только вы начнете работать с маской, любые черные области покажут вам, что невидимо.
Вот как начать:
- Щелкните маску слоя.
- Выберите инструмент « Кисть» , убедившись, что в качестве основного цвета выбран черный.
- Проведите кистью по холсту.
Вы увидите, что изображение исчезло, открыв слой под ним.
Если вы переключите инструмент « Кисть» с черного на белый, вы можете вернуть части изображения, которые были «стерты».
Удерживая нажатой клавишу Shift и щелкнув маску слоя , вы также можете включить или выключить маску. Щелчок правой кнопкой мыши также дает вам возможность удалить слой , отключить слой или применить слой . Последний вариант объединяет слой и маску в одно изображение, включая все внесенные вами изменения.
Щелчок правой кнопкой мыши также дает вам возможность удалить слой , отключить слой или применить слой . Последний вариант объединяет слой и маску в одно изображение, включая все внесенные вами изменения.
Что такое обтравочные маски?
На первый взгляд обтравочные маски очень похожи на маски слоев, что позволяет редактировать слой под ними. Но там, где маски слоев работают над видимостью / невидимостью, обтравочные маски обычно используются для игры с тоном и цветом.
Итак, предположим, вы хотите настроить окраску объекта вашего изображения, не изменяя никакую другую часть изображения. Обычно, если вы добавляете новый слой, например Black & White или Hue / Saturation , это повлияет на все. Обтравочные маски предотвращают это.
Вот как создать обтравочную маску:
- Сначала нажмите Новый корректирующий слой и выберите Оттенок / Насыщенность (или любой другой вариант, в зависимости от ваших потребностей).

- Перетащите этот новый слой над слоем, который вы хотите отредактировать. В нашем случае предмет нашего изображения.
- Щелкните правой кнопкой мыши слой Hue / Saturation и выберите Create Clipping Mask .
- Вы увидите отступы слоев вверху со стрелкой, указывающей на слой ниже.
- Отрегулируйте оттенок , насыщенность и яркость . Обратите внимание, как это влияет только на слой под ним и ни на что другое.
Если вам больше не нужна обтравочная маска, щелкнув маску правой кнопкой мыши, можно освободить обтравочную маску . Однако, если вы не отключите или не удалите этот корректирующий слой, вы увидите, что любые внесенные вами изменения теперь повлияют на все остальное на вашей фотографии.
Связанный: Как творчески использовать настройки оттенка / насыщенности в Photoshop
Максимальное использование слоев и масок Photoshop
Теперь у вас должно быть довольно хорошее представление о том, что такое слои и маски, и как вы можете использовать их для редактирования изображений.
Как и во всем Photoshop, рекомендуется начать экспериментировать с этими инструментами. Самое лучшее в этих неразрушающих инструментах – то, что любые внесенные вами корректировки не повлияют на исходную фотографию. Итак, поиграйте с ними и посмотрите, что вы можете создать.
СвязанныйКак открыть стили в фотошопе. Стили слоя (Layer Style) в Photoshop. Диалоговое окно Layer Style
Этот урок поможет вам установить новые стили для версии программы Photoshop.
Примечание: скриншоты операционной системы Windows10, Photoshop CC 2017. Для других версий Photoshop алгоритм действий будет тот же.
Открываем Управление наборами
Для начала скачайте из Интернета файл с новыми стилями и распакуйте его, если он заархивирован.
Кнопка под цифрой 1 (в виде маленькой стрелки) позволяет вам выбрать вид дополнения, который вы хотите установить — кисти, текстуры, фигуры, стили и т.д.
Кнопка под цифрой 2 (в виде шестерёнки) показывает разновидности дополнения.
Добавляем выбранный стиль в Photoshop
Кликаем по маленькой черной стрелке и из появившегося списка, путем нажатия левой кнопки мышки, выбираем вид дополнения — Стили (Styles):
Появляется новое окошко. Здесь вы указываете адрес скаченного файла со стилями. Этот файл находится у вас на рабочем столе или помещен в специальную папку для скачанных дополнений. В моем случае, файл находится в папке «Стили» на рабочем столе:
Снова нажимаем Загрузить (Load).
Теперь, в диалоговом окне «Управление наборами» вы сможете увидеть в конце набора стилей новые, только что загруженные нами стили:
Примечание: если стилей много, опустите полосу прокрутки вниз, и в конце списка будут видны новые стили.
Вот и все, программа Photoshop скопировала указанный файл со стилями в свой набор. Можете пользоваться!
Я вместе с вами установила себе новые стили! Посмотрим, что получилось!
Если в исходнике только обычные слои с применёнными стилями.
Пользуемся таким стилем так:
Вариант 1
Откройте PSD исходник со стилями, выделите текст с готовым стилем слоя, введите свой текст.
Получаем готовую надпись с применённым стилем.
Вариант 2
Откройте PSD исходник со стилями. Создайте свой документ, напишите нужный текст. Сделайте столько копий текста, сколько их создано в PSD исходнике со стилями в оригинале.
В PSD исходнике со стилями выделите слой, нажмите правую кнопку мыши и выберите пункт Скопировать стиль слоя. Перейдите в свой документ, выделите слой с текстом, нажмите правой кнопкой мыши и выберите пункт Вклеить стиль слоя.
Если в исходнике для применения эффекта смарт объект.
Откройте смарт объект двойным нажатием на его миниатюре. Далее измените слой с текстом на свой вариант надписи. Закройте смарт объект, подтвердив сохранение.
Автор Ирина Сподаренко. Ссылка на статью и автора обязательна.
Что такое стили?
Стили в фотошопе – это набор эффектов слоя. Из сочетаний этих эффектов и получаются стили. Как правило, этот набор имитирует какой-то материал или эффект, какое-то состояние вещества. Например, сверкающее золото, искрящийся лед, цветное стекло, мозаика и т.п.
Из сочетаний этих эффектов и получаются стили. Как правило, этот набор имитирует какой-то материал или эффект, какое-то состояние вещества. Например, сверкающее золото, искрящийся лед, цветное стекло, мозаика и т.п.
Создавая какую-то композицию, вы просто рисуете нужный элемент и применяете к нему подходящий стиль. Чаще всего стили применяют для быстрого создания текстовых эффектов.
Некоторое количество стилей есть в фотошопе по умолчанию.
Посмотреть существующие стили можно открыв окно Styles (Стили).
Для этого выполните команду меню Window (Окнo)> Styles (Стили).
Как применить стиль
Создайте какое-то изображение или надпись в отдельном слое, затем выберите в палитре Styles (Стили) какой-нибудь стиль и посмотрите на результат. Если вы хотите рисовать инструментом рисования (карандашом или кистью) сразу же в стиле, то сначала выберите стиль, а затем рисуйте.
Если в коллекции вы не нашли нужного вам стиля, его следует скачать на нашем сайте или в другом месте. Файл стиля должен быть с расширением ASL (файл может быть в архиве rar или zip, нужно распаковать)
Файл стиля должен быть с расширением ASL (файл может быть в архиве rar или zip, нужно распаковать)
Как добавить стили
Файл стилей с разрешением ASL нужно разместить в папке, где хранятся стили и они станут доступными в фотошопе. Если вы установили программу Photoshop на диске C:, то, скорее всего она у вас будет в папке \Program Files\. Возможно, стили находятся в папке C:\Program Files\Adobe\Photoshop CS\Presets\Styles. Но не обязательно, это зависит от версии фотошопа.
Если папка со стилями не нашлась, то нужно знать, что стили совершенно не обязательно хранить в этой папке. Их можно разместить где угодно.
Но тогда они сами не появятся, и их следует загрузить.
Как загрузить стили
Откройте фотошоп. В правом верхнем углу панели Styles (Стили) есть небольшая кнопка с треугольником.
Нажмите ее и откройте меню, в котором перечислены действия, которые вы можете проделать со стилями. Чтобы загрузить новый набор, нажмите Load Styles (Загрузить стиль), выберите файл с расширением ASL, нажмите ОК.
Или другой способ: Команда меню Edit (Редактирование)>Preset Manager (Менеджер настроек), нажать кнопку Load (Загрузить).
Как изменить стиль
Иногда стиль вам нравится, но не совсем устраивает, например, слишком широкая кайма или цвет должен быть чуть темнее. Тогда нужно его подправить — отредактировать.
Обратите внимание – в панели Layers (Слои) на изображении слоя, в котором вы применили стиль, появились символы f x и под слоем появился перечень эффектов, из которых скомпонован стиль (Если не видите перечня эффектов, нажмите треугольную кнопку рядом с символами).
Щелкните два раза на этом слое в панели Layers (Слои) и откройте диалоговое окно с настройками Layer style.Сверху справа есть команда Styles открывающая окно, в котором можно выбрать или сменить стиль
Поэкспериментируйте с эффектами и получите новый стиль.
Как сохранить стиль в программе фотошоп
Если эксперимент прошел удачно и стиль вам нравится, то следует сохранить изменения с помощью кнопки New Style (Новый стиль), расположенной в правом верхнем углу панели Layer style, сразу под OK и Cancel. Нажмите на нее, и в панели Styles появится новый стиль.
Нажмите на нее, и в панели Styles появится новый стиль.
Как сохранить стиль в отдельном файле
Стили можно сохранить только в виде набора в одном файле. Если хотите создать набор новых стилей, то лучше сначала очистить панель слоев от ненужных стилей, потом создать новые и сохранить их отдельно. Для сохранения нажмите на круглую кнопку с треугольником и из списка выберите Save Styles (Сохранить стили).
Нужно помнить, что
Стиль действует на все детали изображения, которые находятся в одном слое. Если вы хотите создать изображение с применением различных стилей, то создайте картинку из разных слоев и примените эффекты для каждого слоя отдельно.
Если стиль при применении отображается не совсем адекватно, то измените разрешение у файла, с которым работаете. Меню Image (Изображение)>Image Size (размер изображения), в окне с параметрами обратите внимание на строку Resolution (Разрешение). Некоторые стили не корректно работают при разрешении 300 dpi, а если изменить значение на 72 dpi, то все будет нормально.
При изменении размера изображения, масштабируются и элементы стиля.
Чтобы избежать этого, есть простой способ: добавьте новый прозрачный слой и объедините слой со стилем с этим новым прозрачным слоем (Команда контекстного меню Merge (Объединить)). После этого трансформируйте, как хотите.
Вернемся к работе со слоями. Речь пойдет о диалоговом окне Стиль слоя и тех эффектах и настройках, которые предлагает это окно.
Стили слоя обратимы и остаются доступными для редактирования до тех пор, пока вы сохраняете документ как файл PSD. По мере изменения содержимого слоя, стили также изменяются.
Стили слоя великолепны для добавления к рисунку завершающих штрихов, и они действительно могут заставить текст и графические элементы буквально «выстреливать» со страницы! В этой статье мы разберем что такое стили слоя , где они находятся и как применять .
Для начала познакомимся с этим окном. Создадим/откроем любое изображение. Теперь обратим свой взор на палитру слоев. Дважды щелкните по слою, к которому вы намерены применить специальный эффект. Откроется диалоговое окно Стиль слоя .
Теперь обратим свой взор на палитру слоев. Дважды щелкните по слою, к которому вы намерены применить специальный эффект. Откроется диалоговое окно Стиль слоя .
Примечание
Параметры наложения
Сразу перейдем к самому интересному и «вкусному»…
Готовые специальные эффекты фотошопа
Забегая вперед, отмечу, что в настройках всех параметров, кроме тиснения, есть такие параметры как Наложение и Непрозрачность. Таким образом, можно настроить эти два параметра как ко всему объекту в целом (смотри пункт выше), так и отдельные его элементы, регулируя цветопередачу.
Photoshop CS5 предлагает к использованию такие эффекты:
ТеньК слою применяется внешняя тень. Можно отредактировать размер, размах и смещение, угол падения тени и выбрать ее цвет. Можно изменить ее качество, увеличив процент шума или изменив ее контур. Кстати, из последнего, путем эксперимента, можно добиться очень интересных эффектов, так как тень будет сильно деформироваться, иногда становясь совсем не похожей на себя.
В этом случае, тень будет падать по направлению от краев в центр объекта. Тем самым создавая эффект глубины. Настройки ничем не отличаются от обыкновенной тени.
Название говорит само за себя. Объект, как будто светится. Можно настроить, чтобы свечение было не одним цветом, а градиентом от одного к другому. Настраивается размер, размах свечения, а также его качество.
Аналогично, как с внутренней тенью. В настройках есть только одно отличие: можно указать источник свечения (Из центра или На краях)
Тиснение (Контур, Текстура)Заслуженно считается самым мощным и адаптируемым стилем слоя в фотошоп. Традиционное использование — преобразование плоского объекта в объёмный, трёхмерный, но это только малая часть возможностей этого стиля. Кроме этого, с помощью «Тиснения» можно создавать металлические эффекты, хромовые и золотые поверхности, имитацию отражения, стекло и многое другое. Более .
Один из самых непонятных стилей. Все по разному его применяют. в моем примере получились как будто бы стеклянные края у лапы.
Целиком меняет цвет у выбранного слоя. Получается своего рода заливка. Настроек, практически, нет.
Один из самых популярных специальных эффектов в фотошопе. Полезно, когда нужно применить градиент к определенному объекту на изображении.
Еще ни разу не пользовался таким эффектом. Мне он кажется бестолковым. Смысл в том, что он заливает изображение не цветом, как уже было, а каким то узором. Может быть, для веб-графики его и сделали, других способов применения не вижу.
Обводит по контуру все изображение. Редактируется цвет и положение (Снаружи, Внутри, Из центра). Полезный параметр — тип ободки, где есть градиент. Вообще градиенты всегда только украшают изображение.
Есть еще один способ вывести рассмотренное диалоговое окно, но с уже с заранее открытыми настройками нужного эффекта. Для этого кликните на кнопку fx в нижней части палитры слоев. Появится небольшое меню, где нужно только выбрать эффект. После этого сразу откроется окно с настройками.
В завершении урока, посмотрим как в итоге выглядит слой со специальными эффектами:
Как видите, под слоем появился список эффектов, которые к нему применены. У каждого из них есть значок видимости, нажав на который можно отключить эффект, например, Наложение градиента. Справа от миниатюры надпись fx — указывает что к слою применены эффекты. Нажмите на стрелочку, чтобы их свернуть.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
Фотошоп позволяет не только корректировать изображения, осуществлять ретушь фотографий , но и одновременно с этим создавать красивые тексты. Чтобы не просиживать часами над проектом, во время выполнения которого требуется создать оригинальный текст, опытные дизайнеры не рекомендуют применять эффекты, а ориентируют воспользоваться готовыми стилями. В этом случае удастся создать красивый текст, затратив на это всего лишь пару минут.
Расскажем и покажем общие принципы
Стили также можно рассматривать в качестве стилистических эффектов, которые чаще всего направлены на изменение текста. Однако аналогично стилистические эффекты могут распространяться и на фигуры, расположенные на отдельных слоях. Собственно говоря, все содержимое слоя подвергается выбранному эффекту .
Изучив рекомендации, как использовать стили в Фотошопе, для начинающего графического дизайнера расширяется простор для творческой фантазии. Он может экспериментировать, накладывая стилистические эффекты на разные слои, применять их и к тексту, и к остальному содержимому.
Как применить выбранный стиль
Запустив графический редактор, следует открыть в нём любое изображение, которое следует подкорректировать. Далее, воспользовавшись инструментом «Текст», необходимо написать любое поздравление, призыв, лозунг, прочее.
Теперь, прежде чем продолжить творческую работу, начинающему дизайнеру очень важно выяснить, где находятся стили в Фотошопе cs6. В этом случае опять-таки полезна информация, которой делятся настоящие профессионалы, в совершенстве владеющие навыками работы с Фотошопом.
С правой стороны от основного экрана Adobe Photoshop cs6 должна быть расположена палитра стилистических эффектов. Если её нет, значит, следует её отобразить. Проделать это совершенно несложно, достаточно в верхней панели кликнуть по параметру «Окно», а затем установить возле пункта «Стили» галочку. После этого палитра стилистических эффектов отобразиться с правой стороны основного окна.
В приложении уже есть предустановленные наборы
Теперь слой, на котором находится текст, остаётся сделать активным, после чего выбрать желаемый стилистический эффект. Сразу же можно визуально оценить результат. Если выбранный эффект не впечатляет, можно использовать другую разновидность. Тот, кто экспериментирует, перебирает множественные варианты, не только получает лучший результат, но и успешнее осваивает графический редактор.
Фотошоп позволяет не только применять стилевые эффекты, но и по сути их «копировать». В частности, подобрав интересный вариант, применив его к слою, на котором расположен текст, можно, кликнуть правой клавишей мыши «Скопировать стиль слоя», после чего открыть другой слой и вызвать параметр «Вклеить стиль слоя». В результате таких проделанных действий, удастся распространить стилистические эффекты на несколько слоёв одновременно.
Можно обмениваться стилями между слоями либо полностью удалять
Установка новых стилистических разновидностей
Графический дизайнер инсталлирует Adobe Photoshop cs6 единожды, когда только начинает работать в этой программе. Однако с течением времени появляются обновления, важные дополнения, а также создаются новые наборы инструментов, при помощи которых эффективность работы повышается в несколько раз. Может случиться так, что пользователь захочет применить такой стилистический вариант, которого нет в наличии в установленном графическом редакторе. По этой причине следует знать, как установить стили в Фотошоп, если их предварительно загрузить и сохранить на компьютере.
Правила установки закачанных наборов
Обнаружив в интернете интересное предложение опытных дизайнеров относительно оригинальных стилей, пользователь должен первоначально их загрузить. Если закачанные файлы помещены в архив, предварительно их следует из архива извлечь, распаковать.
Теперь, когда все готово к процессу установки стилей, следует запустить Adobe Photoshop, ознакомиться с дальнейшими рекомендациями, как установить стили в Фотошоп.
Впрочем, все последующие действия не сопровождаются сложностями, поэтому даже новичку несложно будет разобраться, как добавить стили в Фотошоп cs6.
Первоначально следует найти в верхней части параметр «Редактирование», кликнуть по нему, а затем перейти в пункт «Наборы», а затем в подпункт «Управление наборами».
Выбираем скачанный ранее файл с набором
В открывшемся окне легко обнаружить небольшое окно для выбора типа набора. В раскрывающемся списке дизайнер обязан выбрать пункт «Стили». С правой стороны имеется кнопка «Загрузить», кликнув по которой откроется дополнительное окно, в котором предлагают указать путь, где расположен заранее закачанный файл.
Согласившись с процессом закачивания, удаётся совершенно быстро и без единых проблем загрузить новый набор стилей, которые тут же сразу можно использовать для создания проекта.
В примере использованы стили в виде морской воды
Фотошоп имеет массу невероятных возможностей, овладев которыми, каждый дизайнер будет иметь возможность создавать удивительные изображения , способные вызывать неподдельное восхищение.
Итак, владея информацией, как загрузить стили в Фотошоп, начинающий пользователь должен усовершенствовать свои теоретические навыки, сопровождая их практической частью. Совсем несложно добавить новый стиль, который тут же применить к тексту. Если встретится более интересное предложение в интернете, его можно будет вновь закачать, добавить в Adobe Photoshop, начать пользоваться в практической деятельности.
Посвященных Стилям в Фотошопе. Что такое стили? Зачем они нужны? Что с ними можно сделать? Какие стили существуют и как их применять? На все эти вопросы можно будет найти ответы в этом цикле статей. Я так же пройдусь по каждому из эффектов стилей и разберу все основные настройки.
Что такое стили?
Стили, в целом, созданы исключительно для веб. Этакий аналог символов, только в Фотошопе. Появились стили как ответ на стили в другой, некогда конкурирующей программе Macromedia Fireworks , которая заточена исключительно под веб графику. Затем Adobe купила Macromedia и конкуренция закончилась. А стили остались.
Самое лучшее в стилях то, что они не применяются намертво, как Фильтры. Они «натягиваются» в виде своего рода «кожи» на графические элементы. Стили представляют собой живые эффекты, в которые всегда можно зайти и подкрутить настройки. Стили можно сохранять. Их даже нужно сохранять, в этом их основной смысл: создание стиля, сохранение и последущее применение ко всем однотипным объектам.
Получается аналог Appearance в Иллюстраторе, кроме того, что Styles в Фотошопе появились на лет 10-15 раньше.
Где находятся стили в Фотошопе?
Стили находятся во множестве мест, меню и панелях. Чтобы применить к слою стиль, достаточно зайти в меню Layer > Layer Style и выбрать нужный стиль. В этом же меню находятся и другие настройки стилей о которых я расскажу позже.
Другой и самый частый способ применения стилей — панель слоев Layers , которую можно открыть через Windows > Layers . Как пользоваться? Можно сделать двойной клик средней части слоя, или открыть выпадающее меню на дне панели — иконка с надписью fx. Это ещё один способ воспользоваться стилем.
Воспользоваться стилями можно и из панели стилей Style . Открыть её можно через Windows > Styles . Эта панель содержит все загруженные на данный момент стили Фотошопа. Так же через неё можно создавать новые стили. А старые удалять. Если вы никогда не работали со стилями, то у вас скорее всего в ней содержатся дефолтные стили. Эти коллекции находятся в Фотошопе по умолчанию. Дефолтные стили можно смело удалять, при необходимости вернуть их можно одним кликом из выпадающего меню в этой же панели Стилей.
Ещё один способ управлять стилями — Preset Manager . Это диалоговое окно является менеджером настроек. Не сложно догадаться что оно управляет сохраненными настройками. Например стилями. А так же кистями, фигурами, кривыми и большей частью того, что в Фотошопе можно сохранить как шаблонную настройку. Preset Manager — достаточно древнее диалоговое окно. Его преимущество перед той же панелью стилей Styles в том, что через Preset Manager можно совершать групповые операции. Например выделить группу стилей и сохранить их как единую коллекцию.
Стили содержатся во всех панелях настроек всех векторных примитивов . Например в настройках инструмента Rectangle Tool или Custom Shape Tool . Дело в том что Стили как раз и задуманы для использования вместе с этими инструментами. Поэтому они и находятся в их панелях настроек. Можно выбрать инструмент Rectangle Tool и сразу прицепить к нему стиль. Затем начать рисовать кнопочки для сайта. Для этого стили и создавались.
Как пользоваться стилями?
Стиль можно применить к чему угодно и как угодно. К векторному объекту, к растровому объекту, к шрифту, к смарт слою или к полноценной фотографии, хотя в последнем нет никакого смысла. Стили решают несколько иные задачи. В общем, стиль можно применить к совершенно любому слою, даже к слоям заливки и слоям цветокоррекции, однако к ним его можно применить только в совокупности с маской. Почему?
Слой цветокоррекции и слой заливки представляют из себя бесконечное полотно, расширяющееся во все стороны. Когда мы применяем к этим слоям маску, слой получают форму. А вместе с формой мы получаем возможность видеть стили. Аналогия — пустой слой. К нему тоже можно прицепить стили, но эффект будет виден только когда на слое появятся хоть какие-то пиксели.
Самый простой способ воспользоваться стилями: выберите инструмент Type Tool и напечатайте любой текст. Откройте Стили слоев любым из вышеописанных способов. Например из панели слоя — иконка fx. или двойной клик по слою или в меню — Layer > Layer Style . Появится диалоговое окно Стилей слоя Layer Style .
В диалоговом окне 3 области:
- Меню стилей — левая узкая область. Здесь находится список всех стилей для слоя, а так же настройки наложения слоя и окно стилей.
- Настройки стилей — средняя крупная область. Здесь находятся настройки для конкретного выбранного стиля.
- Кнопки — правая узкая область. Здесь можно утвердить слой, сохранить его в стили или отменить результат настроек, а так же небольшое превью окошко, в котором виден итоговый стиль.
Выберите любой стиль, например Drop Shadow — тень, поставьте галочку в левом меню, покрутите настройки, нажмите ОК . И ваш первый стиль готов.
Панель стилей Styles
Поговорим о панели стилей Styles . Возможностей у этой панели, мягко говоря, не много. Она, по сути, красиво отображает загруженные стили, позволяя выбирать и «надевать» нужные на слои в Фотошопе. В дефолтной раскладке панель содержит стандартные стили, и белую перечеркнутую иконку — очищение от стиля Clear Style .
Дело вот в чем. Стиль надевается на слой и отображается на панели слоев. Но даже отключив все эффекты стиля, стиль не пропадает. Он просто невидим. Настройки остались, стиль остался, просто он не активен. Длинные прикрепленные списки эффектов стиля к тем слоям где стиль не нужен порой раздражают. Но очистить слой от стиля можно только выбрав из меню Clear Layer Style . Или кликнув по белой иконке с красной чертой.
В нижней части панели знакомые функции:
- Clear Layer Style — очищает слой от всех стилей.
- Create New Style — иконка с листиком создает новый стиль с нуля. Так же стиль можно создать просто кликнув по пустой части панели Стилей.
- Delete Style — чтобы удалить стиль, по нему нужно щелкнуть и перетянуть на иконку с мусорным ведром.
В верхнем правом углу панели находится иконка выпадающего меню, в котором до кучи разного и полезного. Меню разделено на подгруппы по смыслу.
В первой группе единственная опция — Create New Style , она же создает новый стиль.
Во второй группе способ отображения стилей на панели. Списком, иконками, маленькими или большими.
Третья Preset Manager , которая вызывает менеджер настроек , о котором шла речь выше.
В следующей группе операции, управляющие стилями.
- Reset Styles — возвращает стили к дефолтному состоянию
- Save Styles — сохраняет стили панели стилей в спец фаил. Этот же фаил можно загрузить назад.
- Load Styles — загружает стили из спец фаила. Делается это для того чтобы не перегружать стилями панель, а напротив сохранять все однотипное по фаилам.
В пятой группе находится список шаблонных стилей для фотошопа. Загрузить их в панель стилей можно просто выбрав любой из списка. Далее нажать кнопочку OK , это заменит стили панели на новые. Или Apprend — это добавит стили к имеющимся.
Последняя группа закрывает панель стилей Styles .
Как использовать панель Стилей?
Чтобы воспользоваться сохраненными стилями нужно создать любой слой — изображение или надпись. Слой нужно выделить, а на панели стилей кликнуть по нужному стилю.
Стили в диалоговом окне Layer Styles
Мало кто знает, но стили можно выбрать и из диалогового окна Стилей слоев. Находятся они в верхней части меню. Их легко не заметить, так как вкладка похожа на название списка, а не на один из его разделов. По сути это та же панель стилей, только встроенная в диалоговое окно Layer Styles . Ведет она себя точно так же как и панель стилей. Идентичное все, даже выпадающее меню.
Как добавить стили в Фотошоп
Загрузить готовые стили в Фотошоп очень просто. Во первых, весь инет наполнен подобными коллекциями стилей на все случаи жизни. Во вторых, можно создать собственные стили и сохранить их подобный фаил. Сохраняются стили в формат ASL . Чтобы загрузить стили, откройте панель стилей Style и в верхнем правом углу нажмите иконку выпадающего меню. Из меню выберите Load Styles , чтобы загрузить стили в панель. При нажатии OK стили из панели будут заменены на новые. При нажатии Apprend новые стили будут добавлены к старым.
Второй способ загрузить стили — диалоговое окно стилей слоя Layer Style в вкладке Styles . Этот раздел представляет из себя ту же панель стилей, но встроенную в это диалоговое окно. Load Styles надо опять же выбрать из выпадающего меню.
Третий способ добавить стили через панели настроек векторных инструментов. В настройках любого векторного примитива рисования есть вкладка стилей. Представляет она из себя все ту же панель стилей Styles . На этот раз она встроена в настройки векторных инструментов. Способ тот же. В верхнем правом углу кнопочка выпадающего меню в котором нужно выбрать Load Styles .
И на этом я завершу первый обобщенный разбор стилей в Фотошопе. В следующих статьях я буду описывать работу и настройки каждого стиля отдельно.
Как создать скрипт photoshop для разделения слоя на сетку отдельных слоев
Я искал решение, но не думаю, что это возможно без написания сценария. То, что я хочу сделать, это взять один слой photoshop и разделить его на сетку квадратов, где каждый квадрат является отдельным слоем (например, изображение 100px на 100px разбито на 100 квадратов 10px на 10px, каждый отдельный слой).
Я знаю, что могу разрезать изображение на сетку и экспортировать каждый квадрат как отдельное изображение, но я хочу, чтобы каждый квадрат сохранял свое положение, чтобы, когда все слои видны, он плавно формировал исходное изображение (как куча квадратных кусочков головоломки).
Любая помощь будет оценена по достоинству! Спасибо!
grid photoshop slice divideПоделиться Источник MJR 17 мая 2012 в 22:32
2 ответа
- Настройка выделения канала прозрачности слоя с помощью Extendscript в Photoshop
В Photoshop можно установить выделение канала прозрачности слоя, нажав ctrl/cmd и щелкнув на миниатюре слоя в панели слоев. При записи этого действия отображается надпись Set Selection To: transparency channel of layer ‘LAYERNAME’. Можно ли дублировать эту функциональность с помощью Extendscript…
- Комбинации и перестановки Photoshop слоев?
Это один большой У меня есть документ Photoshop, в котором есть 8 слоев. Мне нужно создать способ использования этих 8 слоев и создать определенные комбинации в зависимости от приведенных ниже правил… Пример: {1,2,3} {1,2,4} {1,2,5} {1,2,6} {1,2,7} {1,2,8} {1,3,4} {1,3,5} {1,3,6} {1,3,7} {1,3,8}…
1
Я думаю, что это то, что вы ищете: Tile cutter script
Затем вы можете импортировать все плитки, сложенные в новое изображение: отличный учебник
Со всеми вашими плитками, уложенными слоями, вы можете запустить: Layered -> Grid script
Хитрость заключается в слиянии 1 и 3
Поделиться web_bod 17 мая 2012 в 22:36
Поделиться MJR 18 мая 2012 в 14:52
Похожие вопросы:
Photoshop/JavaScript скрипт для очистки вложенных слоев. Нужна foreach Альтернатива для рекурсивной функции
Предыстория: я пишу сценарий для очистки всех невидимых слоев в документе photoshop. Photoshop слои могут быть сгруппированы, а группы могут быть вложены подобно дереву каталогов, поэтому я…
Photoshop скрипт для получения цвета сплошного слоя заливки?
Я пытаюсь написать скрипт Photoshop jsx для извлечения значений цвета из шаблона PSD. Цвета определяются как отдельные слои заливки,которые я хотел бы иметь возможность перебирать и создавать hash…
Photoshop экспорт слоев как PNG путем слияния следующих слоев
Привет, у меня есть довольно специфическая проблема для решения. У меня есть Photoshop файлов с разным количеством слоев. Допустим, что один из них имеет 10 слоев , нет, мне нужно экспортировать…
Настройка выделения канала прозрачности слоя с помощью Extendscript в Photoshop
В Photoshop можно установить выделение канала прозрачности слоя, нажав ctrl/cmd и щелкнув на миниатюре слоя в панели слоев. При записи этого действия отображается надпись Set Selection To:…
Комбинации и перестановки Photoshop слоев?
Это один большой У меня есть документ Photoshop, в котором есть 8 слоев. Мне нужно создать способ использования этих 8 слоев и создать определенные комбинации в зависимости от приведенных ниже…
Photoshop переименовать в имя слоя
Мне нужен скрипт, чтобы выбрать папку, открыть файлы Photoshop в папке, а затем переименовать файлы в текущее имя слоя плюс расширение файла. (Каждый из слоев будет называться по-разному, поскольку…
Photoshop скрипт для экспорта комбинаций слоев
Я хочу создать скрипт Photoshop, который позволит мне экспортировать все пять слоев в группе в файл png — в сочетании с каждым отдельным слоем из 2-х других групп. Это немного расплывчато, поэтому я…
Photoshop скрипт-как получить границы видимой части набора слоев (группы)?
Я пишу простой скрипт Photoshop, где мне нужны границы видимой части активного слоя (то есть границы после применения маски). К счастью, свойство ArtLayer.bounds дает вам именно это для любого…
Photoshop порядок слоев после создания
Я пишу сценарий, подобный приведенному ниже коду, только для нового слоя в Photoshop. Но я бы не хотел, чтобы мой новый порядок слоев был TOP из всех слоев. Пожалуйста, помогите мне избежать…
Скрипт для копирования имен слоев в текстовое поле в Photoshop
Я пытаюсь создать сценарий из 2-х рабочих сценариев Цель: Нам нужен скрипт, который будет проходить через все слои в текущем документе, находить каждый слой, отмеченный определенным цветом…
слоев Photoshop для начинающих — что, когда и как их лучше всего использовать
Это введение в Photoshop Layers для начинающих поможет вам освоить отличную привычку редактирования. Итак, что же такое слой Photoshop? Проще говоря, если вы представите стопку прозрачной бумаги, каждый лист эквивалентен слою Photoshop. Когда вы добавляете / изменяете / удаляете какой-либо из слоев, то, что вы видите вверху стека, формирует все ваше изображение.
При первом открытии Photoshop по умолчанию панель слоев находится в правой части экрана, а изображение открывается как слой с именем «Фон».Имейте это в виду, когда будете читать дальше.
Зачем использовать слои Photoshop?
Теперь, когда у вас есть представление о том, что такое слой, вот почему вы должны их использовать:
1. Это способ работать без разрушения
Разрушительное редактирование происходит, когда вы перемещаете и изменяете пиксели прямо в исходном изображении. Это происходит, если вы редактируете исходное изображение / фоновый слой при работе в Photoshop. Хотя вы можете отменить свои изменения, если вы превысите количество «отмен», которое вы можете применить, эти изменения будут зафиксированы.Кроме того, вам могут понравиться одни изменения, но не другие, и нет возможности вернуться только к этому изменению, не отменив и другие внесенные вами изменения.
В качестве альтернативы, когда вы редактируете изображение на отдельных слоях, и редактируемое изображение, и исходное сохранение (они сохраняются в файл .psd, и при этом сохраняются все ваши слои). Это позволяет в любой момент вернуться к исходному изображению, просто скрыв слои или полностью удалив их. Это форма неразрушающего редактирования.
Однако следует помнить, что если вы измените размер всего документа (через меню-> изображение-> изменение размера изображения) в любой момент, это форма деструктивного редактирования, и вы потеряете качество изображения, если попытаетесь изменить размер. он вернется к исходному размеру позже.
По мере развития вашего стиля редактирования вы оцените возможность вернуться к исходным изображениям позже.
Легко добавлять текст, не затрагивая исходное изображение
2. Обеспечивает организованное и гибкое редактирование.
Photoshop — отличный вариант, если вам нужен больший контроль над процессом редактирования. Хотя вы начинаете с определенного конечного результата, вы можете передумать во время (или даже по завершении) вашего процесса. Конечно, есть способы лучше, чем отменить несколько изменений или начать с нуля, верно?
Enter, слои.
Поскольку исходное изображение не изменилось, вы можете изменить текст позже.
Слоипозволяют работать со своим зрением, не затрагивая / не разрушая оригинал. Поскольку вы можете работать с каждым слоем отдельно, у вас есть большая гибкость. С помощью слоев вы также можете объединить несколько изображений в одно (составное). Они включают (но не ограничиваются этим) замену элементов изображения, изменение цвета, тонов и освещения, добавление текста и изменение размера, замену или поворот объекта. независимо от всего остального в вашем изображении.
Вы можете использовать слои для замены простого неба
Этот стиль неразрушающего редактирования позволяет вам отменить изменение в любой момент времени, и у вас есть контроль над каждым отдельным слоем. Это означает, что вы можете работать с различными объектами и элементами вашего изображения, не влияя ни на что другое.
Как использовать слои Photoshop
Если вы не видите панель слоев в правой части экрана, вам необходимо включить ее. Для этого перейдите в Меню-> Окно-> Слои.
Как упоминалось ранее, когда вы открываете изображение в Photoshop, оно открывается как фоновый слой. Вы заметите маленький значок замка с правой стороны фонового слоя. Эта блокировка предназначена для предотвращения случайных изменений.
Первым шагом обычно является дублирование этого слоя. Таким образом, фоновый слой останется нетронутым (исходным).
Для начала продублируйте фоновый слой:
- Открыть изображение в Photoshop
- Щелкните правой кнопкой мыши эскиз изображения на панели слоев с именем «Фон» и выберите параметр дублирования слоя.
- Нажмите ОК.Новый слой появится над исходным слоем с именем по умолчанию «Фоновая копия» — вы можете переименовать его как угодно. Я предлагаю переименовать его во что-нибудь, что связано с изменениями, которые вы вносите. Это упрощает поиск в дальнейшем, если у вас много слоев.
Когда вы научитесь работать со слоями, вы обнаружите, что создаете новые слои для каждого изменения, которое хотите внести, например если вы ретушируете изображение или заменяете небо. Это приходит с осознанием того, что позже вы сможете самостоятельно регулировать интенсивность любого из этих изменений.
Я использовал слои для замены неба с маской слоя для восстановления верхних ветвей
Корректирующие слои
ВPhotoshop также есть другой тип слоя, называемый «Корректирующие слои». Эти слои не дублируют другие слои; вместо этого они корректируют информацию слоя непосредственно под ним. Таким образом, вы можете просто использовать корректирующий слой для изменения изображения без изменения исходного изображения слоя. Например, вы можете увеличить / уменьшить контраст или яркость вашего слоя.
Обратите внимание, как корректирующие слои выглядят иначе, чем слои других типов. Они регулируют слой под ними.
Корректирующие слои на самом деле не содержат пикселей, а представляют собой серию инструкций для Photoshop о том, какие изменения вы просите его внести. Вы можете получить доступ к меню «Слой коррекции» в нижней части панели «Слои» или выбрать «Окна» и установить флажок «Коррекция».
Маски слоя
Маска слоя — это еще один метод неразрушающего редактирования в Photoshop, используемый для управления прозрачностью слоя, к которому вы ее применяете.Еще более простое определение — маска слоя может сделать слой видимым или невидимым. Это делается путем окрашивания в белый цвет (чтобы сделать его видимым) или черным (чтобы сделать его невидимым).
Режимы наложения
В верхнем левом углу панели «Слои» находится раскрывающееся меню режимов наложения. Эти «режимы» по умолчанию установлены на «Нормальный» и управляют тем, как пиксели на разных слоях взаимодействуют друг с другом. Простой способ понять, что делают разные режимы наложения, — это продублировать ваше изображение (как описано выше) и циклически переключаться между ними.
Пример того, как различные режимы наложения изменяют внешний вид вашего изображения: 1. Нормальный 2. Умножение 3. Мягкий свет 4. Яркий свет 5. Оттенок 6. Яркость
Важные примечания по слоям для начинающих
При наличии нескольких слоев ваши изменения влияют только на активный или выбранный слой. Вот почему рекомендуется давать своему слою имя (шаг 3 выше) в зависимости от того, для чего вы его используете.
Вы можете сохранить изменения как файл Photoshop (PSD), закрыть его и открыть позже, чтобы найти все ваши слои (и изменения) в том виде, в каком вы его оставили.Следует отметить, что при сохранении таким образом размер файла увеличивается. Если вы закончили редактирование и вам не нужен большой PSD-файл, вы можете объединить все слои (или сгладить файл) и сохранить его в меньшем, более сжатом типе файла, таком как jpeg. Конечно, при этом вы больше не сможете получить доступ к этим отдельным слоям позже.
Слои работают по порядку. Это означает, что верхний слой «закрывает» все, что находится под ним. Однако вы можете изменить порядок слоев, перемещая их вверх или вниз, просто перетаскивая их.Имейте в виду, что верхний слой будет лучше всего виден.
Заключение
Новичку следует помнить, что слои Photoshop — рекомендуемый неразрушающий способ работы. Он гибкий, что позволяет вам организовывать свою работу, вносить изменения в выбранные области и легко отменять изменения.
Если вы не объедините слои, вы можете открыть файл Photoshop через несколько лет и внести изменения, не затрагивая исходное изображение.
Надеюсь, вы сможете воспользоваться этими советами по слоям Photoshop для начинающих, и если у вас есть какие-либо советы по этой теме, поделитесь ими в комментариях ниже.
Как разблокировать слои в Adobe Photoshop и исправить ошибки файла
Однако некоторые пользователи сообщили, что они не могут работать с какими-либо изображениями из-за ошибки Not a PNG file . Если пользователь нажимает ОК, изображение не загружается в рабочую область.
Заблокированные слои гарантируют, что вы случайно не внесете изменения в исходные изображения или разделы вашей работы. Вот почему любое открываемое изображение заблокировано с самого начала и помечено как фоновый слой.
Photoshop не хочет, чтобы вы случайно испортили исходное фото. Однако это не означает, что нет способов настроить заблокированные слои.
Как разблокировать слои в Adobe Photoshop?
1. Обновите Photoshop до последней версии
Имейте в виду, что если вы хотите использовать последние исправления безопасности, исправления ошибок и новейшие функции, вам необходимо регулярно обновлять Photoshop.
Adobe добавляет множество функций с каждым обновлением Photoshop становится лучше с каждой версией.
По возможности важно загружать программное обеспечение из официальных источников. Таким образом вы защитите себя от атак вредоносных программ и убедитесь, что ваше программное обеспечение работает без сбоев.
Вот некоторые из ключевых функций в Photoshop:
- Поддержка мобильных устройств, в том числе iPad
- Современное состояние c Заполнение с учетом информации
- Adobe Fresco теперь включено в ваше членство
- Автоматическое обновление шрифтов из Adobe Fonts
- Улучшенные эффекты размытия
Adobe Photoshop
Чтобы избежать ошибок в файлах и воспользоваться всеми ключевыми функциями Photoshop, убедитесь, что у вас установлена последняя версия продукта.2. Разблокировать фоновый слой
- Чтобы преобразовать фон в новый незаблокированный слой:
- Выберите слой, затем Новый .
- Выберите слой из фона .
- Дайте слою имя и нажмите OK.
- Новый разблокированный слой заменит фоновый слой в палитре.
3. Разблокировать другие слои
- Откройте изображение в Photoshop.
- Убедитесь, что панель «Слои» видна, щелкнув «Окна» в верхней части экрана и поставив галочку слева от параметра «Слои».Если галочка стоит, значит панель «Слои» видна. Если галочки нет, выберите параметр «Слои».
- Выберите заблокированный слой, щелкнув его на панели «Слои».
- Щелкните значок замка справа от имени слоя, затем перетащите его в корзину в нижней части панели «Слои».
- Значок замка должен исчезнуть, что позволит вам свободно редактировать содержимое этого слоя.
4. Растрировать или редактировать смарт-объекты
- Щелкните смарт-объект правой кнопкой мыши.
- Выберите растеризовать слой.
. Если вы не хотите растрировать смарт-объект, вы можете дважды щелкнуть и открыть его отдельно.Здесь вы можете внести в него изменения, и когда вы сохраните его, он обновится в основном документе.
Смарт-объекты — чрезвычайно полезные инструменты в Photoshop. Они позволяют создавать документ внутри документа и добавлять несколько эффектов и композитов к определенному элементу, а не ко всему документу.
Это некоторые из разрешений, которые могут исправить ошибку программы для пользователей Photoshop. Затем пользователи могут снова распечатать нужные фотографии из Photoshop.
Как использовать слои в Adobe Photoshop Elements 2019 Урок
Домашняя страница> Adobe Photoshop> Как использовать слои в учебнике Adobe Photoshop Elements 2019 — Часть 1Посмотрите видеоурок Photoshop Elements 2019 для начинающих ниже.Мы познакомим вас с основами слоев. Узнайте о панели слоев и о том, как управлять видимостью и непрозрачностью слоя. Также мы продемонстрируем, как добавить текстовый слой и корректирующий слой. Если вы используете слои в Photoshop, это руководство для вас.
БЕСПЛАТНЫЙ КУРС ДЛЯ НАЧИНАЮЩИХ PSE 2019Еще раз здравствуйте и добро пожаловать на наш курс по PSE 2019. В этой главе мы более подробно рассмотрим Layers . Мы уже видели слоев несколько раз в течение курса.Пришло время добавить детали и по-настоящему повысить свой уровень понимания использования слоев.
Если вы уже использовали слои в PSE, особенно в последней версии, то вы, вероятно, можете пропустить всю эту главу. Хотя я предлагаю вам попробовать это упражнение в конце.
Здесь следует упомянуть очень важный момент, если вы хотите в полной мере использовать мощность и гибкость PSE. Вам нужно разобраться со слоями.
Некоторые люди сначала находят их немного сбивающими с толку или сбивающими с толку.Но я думаю, если вы будете терпеть меня, особенно в этом первом или двух разделах главы, вы обнаружите, что они предлагают вам много преимуществ. Это дает вам множество вариантов как для исправления проблем с вашими изображениями, так и для улучшения ваших изображений.
В этом первом разделе мы начнем с рассмотрения панели Layers, , , и фонового слоя. Мы посмотрим на видимость и непрозрачность слоя , , . A также, при добавлении текстового слоя, добавления заливки или корректирующего слоя, и, наконец, я объясню важность формата PSD.
Я открыл здесь изображение в формате JPEG. Как я указывал ранее в этом курсе, если я открою панель «Слои» с помощью кнопки «Слои» в правом конце панели задач, изображение JPEG будет иметь один слой.
По умолчанию это называется Фон . Фактически, фоновый слой изображения обладает некоторыми очень особыми свойствами. К одному или двум из них мы вернемся позже.
Итак, вообще говоря, когда я работаю в PSE, я стараюсь сохранить своего рода безопасную копию исходного фонового слоя, и это то, что я собираюсь сделать сейчас.Я предлагаю вам сделать что-то подобное, когда вы работаете со слоями в PSE.
Чтобы продублировать этот фоновый слой, я щелкаю по слою правой кнопкой мыши. Затем я получаю небольшое меню, и один из вариантов — Duplicate Layer . Я получаю имя по умолчанию для слоя Background Copy .
Я буду придерживаться этого имени. Нажмите ОК. Теперь у моего изображения два слоя. Эти два слоя в основном одинаковы. Хотя, как я уже сказал, исходный фоновый слой имеет некоторые особые свойства.
Слои работают так, как если бы вы смотрели на экран сверху вниз через панель «Слои». Сверху сейчас я вижу слой Background Copy .
Этот слой является полностью полным. На самом деле он полностью заполнен пикселями. На некоторых пикселях изображена церковь. В некоторых есть дерево, в некоторых небо и так далее, но оно полностью заполнено.
Не все слои полностью заполнены изображением.Так, например, если я добавлю текст к этой картинке, это будет на новом слое. Но только части со словами будут иметь содержание.
Значимость этого в том, что я смотрю сверху вниз сквозь слои. Слова будут скрывать то, что находится под ними. Но, конечно, пробелов, в которых нет слов, не будет. Я сейчас продемонстрирую вам это.
В PSE есть много разных типов слоев. У нас также есть заливочных слоев, и корректирующих слоев. Вы также можете добавлять фигуры в изображение. Эти формы сами будут на своих собственных слоях.
Когда вы создаете сложное изображение, оно может иметь много-много слоев. И привыкнуть думать об этом — это как если бы вы смотрели сквозь слои. Думайте о каждом слое как о прозрачном пластиковом листе с чем-то на нем.
В случае с этим изображением церкви у нас есть два слоя, и оба слоя полностью заполнены. Тогда как в случае текстового слоя у нас будет прозрачный пластиковый лист, на котором будет всего несколько слов.
Сейчас у этого изображения всего два слоя, и в любой момент, чтобы выбрать слой, я просто нажимаю на него. Слева от плитки слоя на панели «Слои» есть изображение глаза. Все время так выглядит глаз.
Как сказано во всплывающей подсказке, это указывает на видимость слоя. Здесь видны оба слоя. Чтобы сделать слой невидимым, нажмите на глаз. Я собираюсь сделать фоновый слой невидимым. Вы видите линию через глаз.
Это никак не повлияло на изображение.Потому что, посмотрев сверху вниз, вы все равно увидите фоновый слой-копию. Позвольте мне выбрать Background Copy и сделать это невидимым, и теперь у вас есть полная прозрачность.
На самом деле там ничего нет, только область прозрачности, размер которой равен размеру изображения. Теперь, если я оставлю слой фоновой копии невидимым, но сделаю фоновый слой видимым, я снова вернусь к тому, чтобы просто увидеть изображение.
БЕСПЛАТНЫЙ КУРС ДЛЯ НАЧИНАЮЩИХ PSE 2019Теперь в общем.Когда я работаю над изображением, я стараюсь сделать фоновый слой невидимым. Опять же, он нужен для надежного хранения. Позвольте мне сделать видимым фоновый слой-копию. А теперь позвольте мне обратить внимание на значение непрозрачности.
Выбранный слой на 100% непрозрачен. Позвольте мне сделать его менее непрозрачным, введя значение или используя этот ползунок. Позвольте мне сделать его непрозрачным примерно на 50%. Я немного сдвину его, и вы увидите, что происходит.
Теперь у нас есть что-то вроде полупрозрачного изображения.Это эффект непрозрачности слоя или, я бы сказал, эффект, когда слой содержит контент, например изображение или текст. В случае, например, корректирующих слоев эффект непрозрачности заключается в увеличении или уменьшении интенсивности коррекции… но об этом позже.
Теперь я добавлю текст к этому изображению. Итак, прежде всего, позвольте мне выбрать инструмент Horizontal Type . Я собираюсь выбрать шрифт, цвет и размер.
Затем я ввожу размер, который хочу сделать очень большим, 120 пунктов.Вот и мы. Теперь, как только я нажимаю на изображение, чтобы начать добавлять текст, я автоматически получаю новый слой.
Он получает имя по умолчанию Layer 1 и является текстовым слоем или иногда его называют типовым слоем. И вы можете определить, что это за слой, по значку T. Указывая, что это текстовый слой. Поставить галочку.
Обратите внимание, что пока я работаю над текстом, этот слой выделен. Если я хочу немного переместить этот текст, нет проблем. Кроме того, я могу сделать этот слой невидимым или изменить его непрозрачность.
Итак, я мог бы сделать текст очень тусклым, если бы захотел. Когда вы добавляете текст, вы получаете текстовый слой. Если вы хотите работать с этим текстовым слоем, а это верно для любого слоя, убедитесь, что у вас выбран правильный слой. Позвольте мне вернуть непрозрачность к 100%.
На всякий случай, если кто-то еще не понял, как работают слои, позвольте мне сделать слой копии фона невидимым. Теперь вы видите только текстовый слой. Фактически, большая часть текстового слоя полностью прозрачна.
Непрозрачны только буквы в слове Ramsgill Church. Все остальное прозрачно. Таким образом, для любых слоев под этим слоем, на котором написано «Рамсгилл-Черч», вы можете увидеть, что в них находится, кроме того, что находится под словами «Рамсгилл-Черч».
Даже если у вас есть несколько десятков слоев, это верно вплоть до самого низа. Посмотрите сверху вниз, что вы здесь видите? Рамсгиллская церковь. Позвольте мне снова сделать видимым слой с фоновой копией. Вы все еще можете видеть церковь Рамсгилла, слова.Но теперь вы также можете увидеть любые части изображения внизу, которые не находятся непосредственно под словами Ramsgill Church.
Теперь, чтобы облегчить понимание того, что я собираюсь рассказать дальше. Что я собираюсь сделать, так это придерживаться своего текстового слоя. Я собираюсь вернуться к инструменту Horizontal Type . Я собираюсь изменить текст.
Теперь я собираюсь выбрать фоновый слой , копию и вставить еще один слой. Когда я вставляю слой, он всегда располагается над выбранным слоем.Я собираюсь вставить слой с заливкой или корректирующий слой .
Я собираюсь использовать одну из кнопок в верхней части панели Layers . Третий, Создайте новый слой заливки или корректирующий слой . Итак, я хочу щелкнуть по нему и выбрать слой Hue Saturation .
Что я собираюсь сделать, так это сдвинуть ползунок Hue далеко вправо. Теперь, когда я это сделаю, вы увидите, как это повлияло на церковь, но обратите внимание, что текст вообще не изменил цвет.
Причина в том, что когда вы вставляете корректирующий слой, он влияет только на слой или слои под ним. Теперь я могу изменить порядок слоев на панели «Слои».
Что я собираюсь сделать, так это щелкнуть только что вставленный слой. Удерживая мышь, я подниму ее вверх, чтобы она стала верхним слоем. Теперь посмотрите на слова Рамсгилла Черча, когда я это сделаю. Теперь вы можете видеть, что это изменение коснулось также слов Рамсгилла Черча.
Посмотрите еще раз на этот корректирующий слой.Там два значка. Один с парой ползунков и большой белый лист. Второй, белый лист, называется миниатюрой Layer Mask .
Я собираюсь поговорить о Layer Masks позже в этой главе. На данный момент меня интересует первая миниатюра, миниатюра слоя. Если я дважды щелкну по нему, он снова вызовет диалоговое окно Adjustment .
Если вы посмотрите сюда. Эта настройка влияет на все слои ниже.Итак, эта корректировка влияет на все. Щелкните, чтобы закрепить на слое. Позвольте мне проверить это, и теперь корректировка влияет только на слова Ramsgill Church. Это не влияет на саму картинку. Таким образом, это применимо только к слою, находящемуся непосредственно под ним.
Еще кое-что, что вы можете увидеть здесь, это небольшой значок видимости. Потому что, чтобы отключить эту настройку, один из вариантов — просто щелкнуть значок видимости там. Корректировка больше не действует. Теперь я оставил слой там.
Вы можете увидеть, если посмотрите на слой на панели «Слои», через который теперь проходит глаз видимости.Одно из больших преимуществ использования корректирующих слоев и слоев заливки для многих вещей, которые мы делаем в PSE, заключается в том, что очень легко попробовать что-то или, возможно, применить корректировку в одной ситуации, а не в другой.
А затем, чтобы эффективно включать и выключать эту настройку, вы просто делаете слой видимым или невидимым. Позвольте мне снова сделать это видимым, чтобы это повлияло на слова. И если я наведу курсор на маленькую кнопку там, эта регулировка закрепится на слое. Щелкните, чтобы повлиять на все слои.Позвольте мне щелкнуть по нему еще раз, и теперь он применяется ко всем слоям.
Итак, вот и мы. Это корректирующий слой. Я также могу включить или отключить эффект корректирующего слоя, щелкнув глаз на панели слоев обычным способом.
И последнее замечание для этого раздела и кое-что, о чем я упоминал ранее, если вы хотите сохранить изображение с разделенными слоями, как это, чтобы вы могли работать с ними, вы можете добавить слои. Вы можете изменять настройки и так далее.
Вы должны сохранить изображение в подходящем формате.Итак, с нашей точки зрения, это формат PSD. Существуют и другие форматы, но в первую очередь речь идет о формате PSD. Если вы сохраните это изображение как, скажем, изображение JPEG, PNG или один из других стандартных графических форматов, вы потеряете разделение слоев.
Вы сохраните изображение в том виде, в котором оно выглядит на экране в данный момент, но без отдельных слоев. И если вы откроете, он снова говорит, что в формате JPEG у вас будет один фоновый слой в формате JPEG, который будет выглядеть так же, как вы можете видеть его здесь на экране.
Итак, я собираюсь сохранить это в папке с файлами курса. Обратите внимание, что я сохраняю его в формате PSD. Обратите внимание, что я не включаю его в Elements Organizer , но я сохраняю слои. Нажмите Сохранить . Это конец этого раздела. Увидимся в следующем.
БЕСПЛАТНЫЙ КУРС ДЛЯ НАЧИНАЮЩИХ PSE 2019macos — Как открыть снимок экрана с отдельными слоями в Photoshop?
Все, что вы ожидаете от слоев, — плоское.
На самом деле, оконная система не плоская — внутренне все представлено в основном в виде слоев и визуализируется отдельно.Все, что скрывается за этим окном веб-браузера, существует отдельно и визуализируется оконной системой самостоятельно. OS X использует композитор, который растрирует все вместе, чтобы отправить в буфер кадра только в самом конце процесса. Учтите, что вы можете сделать снимок экрана отдельного окна с помощью встроенных функций снимков экрана OS X, а альфа-прозрачные части окна и тени окон сохраняются в PNG и волшебным образом не намекают ни на что, что было захвачен.
Учитывая, что в OS X возможно делать снимки экрана отдельных окон, можно создавать многоуровневые снимки экрана .
Инструментымогут захватывать поверхность каждого окна отдельно, а затем собирать их вместе в виде слоев в точное представление всего экрана, причем каждый слой содержит полное содержимое окна и с точной буквенной прозрачностью. В Acorn есть встроенная функция для этого, что очень приятно.
Вы можете просто удалять окна, которые вам не нужны, перемещать объекты, даже изменять фон рабочего стола за значками рабочего стола.
Бесплатный инструмент в Mac App Store — снимок экрана PSD, который создает многоуровневые PSD, которые вы можете открыть в Photoshop. Есть и другие.
Что касается извлечения слоев, когда вы смотрите на «логотип» — ну, если вы сделали снимок экрана с логотипом на веб-сайте, видимом с помощью вышеуказанной утилиты, на снимке экрана будут «слои», но один из них будет полностью окно веб-браузера. Вы можете попробовать такую утилиту, как Page Layers, которая разбивает элементы веб-сайта на файл PSD, каждый из которых используется в качестве слоя.Но вы бы так же легко извлекли из него файл логотипа вручную, вызвав веб-инспектор или выполнив «Сохранить как» на изображении.
Чтобы получить действительно полезные для вас слои, потребуется объяснить природу того, что вы хотите, и с чем имеете дело — есть много интересных инструментов, но, в конце концов, информацию невозможно получить, если она этого не делает » не существует.
Использование файлов многослойной графики в Final Cut Pro
Узнайте, как добиться наилучших результатов при использовании файлов многослойной графики в проекте Final Cut Pro.
В Final Cut Pro 10.0.3 и более поздних версиях вы можете добавить многослойный графический файл, такой как файл Adobe Photoshop (PSD), в свой проект Final Cut Pro, а затем отредактировать его как связанный клип на временной шкале.
В этой статье объясняется, как создать файл, чтобы получить наилучшие результаты для использования в вашем проекте, и как изменить продолжительность файла и изменить его размер после того, как он появится в вашем проекте.
Создать файл многоуровневой графики
Вы можете создать файл многослойной графики для использования в Final Cut Pro в таком приложении, как Adobe Photoshop. Следуйте этим рекомендациям при создании файла, чтобы получить наилучшие результаты.
Цветовой режим
Создайте файл в 8-битном цветовом режиме RGB. Если вы попытаетесь импортировать файл с другим цветовым режимом в свой проект Final Cut Pro:
- Слои в файле, созданном в 16-битном цветовом режиме, импортируются сглаженными.Создайте файл в 8-битном режиме RGB, чтобы сохранить слои файла в вашем проекте.
- Файл, созданный в 32-битном цветном режиме, не импортируется.
- Файл в цветном режиме, таком как CMYK Color, Lab Color или Bitmap, не импортируется.
Размер рамы
Создайте файл с размером кадра, совместимым с размерами пикселей телевизора или фильма, используемыми в проекте Final Cut Pro. Photoshop, например, имеет предустановки для общих размеров пикселей видео и фильма.
Корректирующие слои Photoshop
Сгладьте любые корректирующие слои Photoshop перед импортом файла в Final Cut Pro. Вы можете сохранить копию файла со сглаженными корректирующими слоями для использования в Final Cut Pro, а также сохранить основную версию файла с корректирующими слоями. Это позволяет при необходимости вносить дальнейшие изменения в корректирующие слои.
Видимые и скрытые слои
Если файл содержит видимые и скрытые слои, они соответственно включаются и отключаются при добавлении на шкалу времени вашего проекта.Вы можете включить или отключить слой в Final Cut Pro, выбрав слой на временной шкале и нажав клавишу V.
Встроенные цветовые профили
Final Cut Pro распознает встроенный цветовой профиль многослойного графического файла, если файл был сохранен с ним. Чтобы просмотреть встроенный цветовой профиль файла в Final Cut Pro:
- Выберите файл.
- Выберите «Окно»> «Перейти к»> «Инспектор».
- Нажмите кнопку «Информация» в верхней части инспектора.
- Выберите «Расширенный» во всплывающем меню «Метаданные».
- Прокрутите инспектор, чтобы просмотреть поле метаданных цветового профиля.
Изменить продолжительность файла многоуровневой графики
По умолчанию Final Cut Pro устанавливает продолжительность файла с многослойной графикой равной одной минуте. Вы можете изменить продолжительность файла в браузере, чтобы файл сохранял эту длину при использовании в других библиотеках или проектах.
Чтобы изменить продолжительность файла многоуровневой графики:
- Удерживая нажатой клавишу Control, щелкните файл многослойной графики и выберите в меню «Открыть клип». Файл открывается на отдельной шкале времени, отображающей отдельные слои.
- Выберите «Правка»> «Выделить все», чтобы выделить все слои.
- Выберите «Модификация»> «Изменить продолжительность». Поле ввода временного кода появится на панели управления.
- Введите продолжительность и нажмите Enter. Final Cut Pro поддерживает продолжительность до 24 часов.
Изменить размер файла многоуровневой графики
- Выберите файл и выберите «Окно»> «Перейти к»> «Инспектор».
- Щелкните кнопку Видео в верхней части инспектора.
- Выполните любое из следующих действий, чтобы изменить размер файла:
Информация о продуктах, произведенных не Apple, или о независимых веб-сайтах, не контролируемых и не проверенных Apple, предоставляется без рекомендаций или одобрения.Apple не несет ответственности за выбор, работу или использование сторонних веб-сайтов или продуктов. Apple не делает никаких заявлений относительно точности или надежности сторонних веб-сайтов. Свяжитесь с продавцом для получения дополнительной информации.
Дата публикации:
Импорт слоев Photoshop в Premiere
Если у вас есть система Adobe Premiere, вы можете рассмотреть импорт слоев Photoshop в фильм или клип.Добавление Слои Photoshop для другого программного обеспечения могут показаться сложный процесс, но полученного эффекта будет достаточно, чтобы усилия того стоят. Если вы хотите взять некоторые из ваших слоев Photoshop и использовать их в фильме, а затем импортировать их в Adobe Premiere. не будет легче.
Необходимые материалы- Adobe Photoshop
- Adobe Premiere
- Компьютер
- Медиа-файлы
Создайте нужные изображения в Adobe Photoshop.Ты можешь сделать это с помощью любого базового программного обеспечения Photoshop, если вы создаете файлы, а затем сохраните их в папке на жестком диске. Вы должны сделать убедитесь, что вы также сохраняете файлы под запоминающимся именем, так как вы нужно быстро и легко найти их, когда вы открываете их в Adobe Premiere. Создайте столько слоев, сколько захотите, а затем сохраните их в Файл формата PSD. Выполните любое редактирование, которое вы хотите сделать с этими слоев, прежде чем пытаться открыть их в программе Premiere.
Шаг 2. Откройте Adobe PremiereКогда у вас есть нужные слои, вы должны открыть ваш файл Adobe Premiere и найдите вкладку «Файл» в главном меню.Откройте этот файл, и вы увидите вкладку «Импорт». Щелкните эту вкладку, чтобы откройте файлы, доступные для импорта.
Шаг 3. Откройте файлПосле того, как вы откроете вкладку Импорт, вы увидите все доступные файлы, которые вы можете использовать. Найдите и выберите Файл Photoshop, который вы хотите использовать. Щелкните кнопку открытия. Ты сможешь затем вам будет предложена возможность импортировать ваши многоуровневые файлы с заголовок файла отображается вверху.
Шаг 4. Выберите параметры импортаВам будет предложен ряд вариантов того, как вы хотели бы импортировать файлы. С помощью кнопки «Импортировать как» вы можете выбрать импорт слои как видеоматериалы, которые будут принимать только одно изображение. Потом, повторяйте его на протяжении всего фильма или как последовательность, где слои файла превращаются в кадры и размещаются последовательно. Ты смогут найти их как разные клипы в файлах Adobe Premiere.
Шаг 5. Выберите параметры слоя и размеры видеорядаЭти два варианта дают вам возможность управлять вашим Adobe Слои Photoshop перед их сохранением в Premiere. Вы можете объединить свои слоев в один кадр или выберите слой для импорта, в то время как другие остаются в файле PSD и не используются. В разделе «Размеры кадра» вы может определять размер файла, чтобы он соответствовал размеру кадра вашего фильма, или оставьте слои того же размера, что и исходный документ PSD.
Популярные камеры для высококачественных фотографий:Как преобразовать фоновый слой в обычный в Photoshop? — Смеющийся лев Дизайн
* Обновлено в январе 2017 года для отражения изменений фонового слоя в Photoshop CC *
Вопрос, который довольно часто возникает в классе Photoshop: «Почему я не могу переместить фоновый слой?» Фоновый слой — это самый нижний слой на панели «Слои». Когда вы импортируете или открываете изображение с цифровой камеры или сканера, оно автоматически помещается на фоновый слой.
Если вы посмотрите на него на панели слоев, вы увидите небольшой замок рядом с именем. Это создает впечатление, что вы просто можете просто снять флажок с блокировки слоя, и тогда он будет вести себя так же, как и другие слои. К сожалению, это не работает.
Давайте кратко рассмотрим, чем фоновый слой отличается от других слоев и почему вы не можете его перемещать. На самом деле есть несколько вещей, которые нельзя делать с фоном. Вот они:
Один.Вы не можете перемещать содержимое фонового слоя.
На обычных слоях вы можете выбрать объект на слое с помощью инструмента «Перемещение», а затем перетащить этот объект в любое место на холсте. Фоновый слой зафиксирован на месте.
Два. Вы не можете изменить порядок наложения фонового слоя на панели слоев.
Если у вас есть более одного слоя в изображении Photoshop, и вы попытаетесь изменить порядок наложения слоев, щелкнув и перетащив на панели «Слои», вы увидите, что фоновый слой зафиксирован на месте.
Три. Вы не можете изменить режим наложения или прозрачность фонового слоя.
Фактически, все параметры на панели «Слой» неактивны, что означает, что вы не можете вносить какие-либо изменения.
Четыре. Если вы удалите или сотрете часть этого фонового слоя, он не будет прозрачным, как на других слоях.
Вместо этого удаленная часть будет отображаться с цветом заливки по вашему выбору. Ниже я выделил прямоугольную область вокруг лица мужчины.Если я нажму Backspace (Windows) или Delete (Mac), вы увидите, что открывается диалоговое окно Fill. Оттуда вы можете выбрать, как мы хотим заполнить область выбора. На обычном слое это диалоговое окно не появится, и вы просто сделаете прозрачное отверстие в месте выделения.
Как сделать фоновый слой обычным слоем в Photoshop?
Что ж, к счастью, это очень просто. Чтобы разблокировать фоновый слой и делать с ним, где хотите;
- Дважды щелкните на имени (буквально дважды щелкните на слове «Фон») на панели «Слои».