Как изменить gif в фотошопе. Создаем и редактируем GIF файл. Онлайн редакторы GIF для видео и изображений
Формат GIF является весьма распространенным на просторах интернета. Причины столь
высокой популярности просты: файлы формата GIF имеют весьма хороший алгоритм сжатия,
поддерживают прозрачность и дают возможность создать как простую, так и сложную
анимацию и рекламные баннеры.
Но, вместе с тем, существует и парочка проблем, основная из которых – необходимость изменить размер GIF. Из этого вытекает вопрос: как уменьшить или увеличить размер GIF? Как осуществить редактирование GIF? К примеру, обрезать файл? В случае, если мы работаем с обычным JPG файлом, таких проблем не возникает – ведь в любом, даже самом простом редакторе, мы при помощи пары щелчков можем изменить размер изображения или выполнить обрезку ненужной части. Как же редактировать GIF? Ведь большинство редакторов позволяет работать только с неподвижными изображениями.
Для решения этой проблемы мы предлагаем вам наш уникальный редактор – GIF Resizer.
- Нажмите на кнопку «Изменения размера».
- Добавьте GIF-файл при помощи кнопки «Обзор».
- Введите нужную вам высоту и ширину.
- Нажмите «Применить».
Несколько секунд – и размер GIF анимации стал таким, как вы хотели!
Как перевести GIF в JPG и разложить на кадры?
Еще один нюанс, который возникает у многих пользователей при работе с GIF – необходимость разложить на кадры. Кроме того, сделать из JPG GIF – не такая сложная задача. Но как перевести GIF в JPG? Или конвертировать в PNG?
- Выберите нужную анимацию.

- Нажмите на кнопку «Разложить на кадры».
- Наслаждайтесь полученным результатом!
- Как изменить размер анимированного рисунка gif?
- В какой программе можно изменять размер анимированного изображения?
- Как уменьшить размер gif изображения?
- Как уменьшить размер анимированной картинки?
- Как изменить формат анимированных картинок?
- Как убрать логотип с анимированной картинки?
Чтобы получить намного больше возможностей работы с бесплатной онлайн программой для создания анимированных изображений Gif Resizer – просто зарегистрируйтесь на нашем сайте!
Вы можете продолжить создавать Gif анимацию, даже если при предыдущем посещении ресурса вам пришлось прервать свою работу.
 Ведь все ваши творения вы всегда сможете
найти на сайте! А лучшие Gif анимации, которые вы сумели создать при помощи нашей
бесплатной онлайн программы Gif Resizer, попадут в галерею сайта и сумеют стать
предметом вашей личной гордости.
Ведь все ваши творения вы всегда сможете
найти на сайте! А лучшие Gif анимации, которые вы сумели создать при помощи нашей
бесплатной онлайн программы Gif Resizer, попадут в галерею сайта и сумеют стать
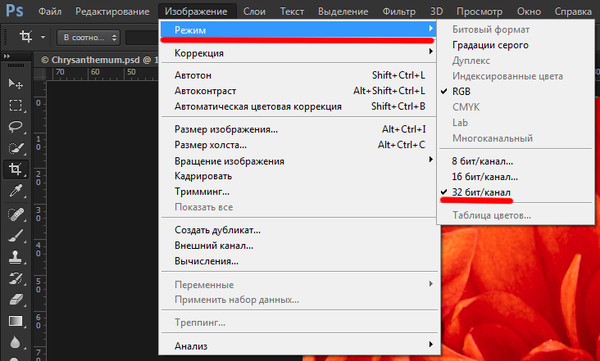
предметом вашей личной гордости.Закапчуренное с цифровой камеры видео Фотошоп уж точно не откроет. Это касается телефонного видео, видео с вэб-камер и т.д. Ответ напрашивается сам собой. Надо конвертировать. Конвертеров много, как платных и бесплатных, и, в основном, они заточены под конвертацию определённого формата в другой определённый формат, о чём разработчики конвертеров по понятным причинам нам не сообщают.
И тут нам приходит на помощь бесплатный видеоконвертер XviD4PSP 5.0 скачать можно или на официальном сайте разработчиков. Для работы этого конвертера необходима утилита AviSynth 2.5.7, которую можно скачать .
Инсталлируем эти две программы обычным способом.
Вот интерфейс этого замечательного конвертера:
Открываем программу. Кликаем Файл—>Открыть, выбираем файл.
- Формат — AVI DV PAL
- Цветокоррекция и Фильтрация — Desabled
- Кодирование видео — DV-Video
- Кодирование звука — пофиг
И клик по кнопке «Кодировать». Программа предложит выбрать папку сохранения, выбираем её, ОК. Получаем файл с кодеком dvsd DVC/DV Video в контейнере DV Type 2 AVI Multipart OpenDML AVI. С вероятностью в 90% Фотошоп скушает видео с такими параметрами.
Переходим к следующей проблеме. Это объём файла. Дело в том, что Фотошоп при открытии видео в слои использует оперативную память компа. Если у Вас х64, тогда вопросов нет, можно ставить плитки до 128Гб. Но по разным причинам, народ не может перейти на х64 и грустно сидит на х86, не потому, что влом переходить или не позволяет религия, а по другим, совершенно объективным причинам. Например, автор этих строк, при всём его высоком стремлении к прекрасному и новому, не использует х64 из-за отсутствия для оного варезных плагинов к 3ds max.
Естественно, что для задач, выполняемых с помощью Фотошопа, длинные видео не требуются, а надо то всего максимум несколько десятков кадров. Но ведь их надо каким-нибудь образом вырезать. Нормальные видеоредакторы типа Adobe Premiere Pro требуют знаний и опыта работы, а также отнимают значительный ресурс у оперативки и процессора. Про то, что они платные(и стоят немерено), я говорить просто стесняюсь. Короче, для редкого использования с такими программами связываться смысла нет. Простые редакторы типа штатного Movie Maker позвольте не комментировать.
Зато существует прекрасная лёгкая программа VirtualDub, правда, с одним недостатком. Работает она с очень ограниченным наборов кодеков в AVI. И тут то опять вспоминаем про конвертер XviD4PSP. С настройками, указанными выше, видео подойдёт и к нему. Выбираем нужные куски видео, вырезаем, сохраняем, Фотошопом открываем. Можно поступить и по другому, сохранить отдельные кадры видео с помощью VirtualDub, а затем собрать из них анимашку в Фотошопе.
Ранее на сайте мы рассматривали сторонние , однако большинство из них запросто может заменить обычный Фотошоп. Анимированные GIF файлы с его помощью делаются достаточно легко и быстро. Они, как правило, состоят из нескольких изображений (кадров), которые при пошаговой смене и образуют финальный результат. Сегодня постараемся максимально детально рассмотреть данный вопрос от А до Я:
Скриншоты ниже представлены из Photoshop СС, но работа с GIF анимацией в CS6 и других версиях программы плюс-минус аналогична. Возможно, визуально инструменты будут немного отличаться, но в целом, принцип и алгоритм действий похожие. В качестве примера рассмотрим тривиальную задачу как создать GIF анимацию в Фотошопе из фотографий, сменяющих друг друга. Недавно с помощью этого руководства сделал гифку о своих приключениях для итогового поста за 2016 год в персональном блоге.
Процесс занял буквально минут 5-10. Тут важно просто внимательно выполнять все шаги. В конце поста найдете англоязычный видеоурок по данной теме.
Добавление изображений GIF анимации в Photoshop
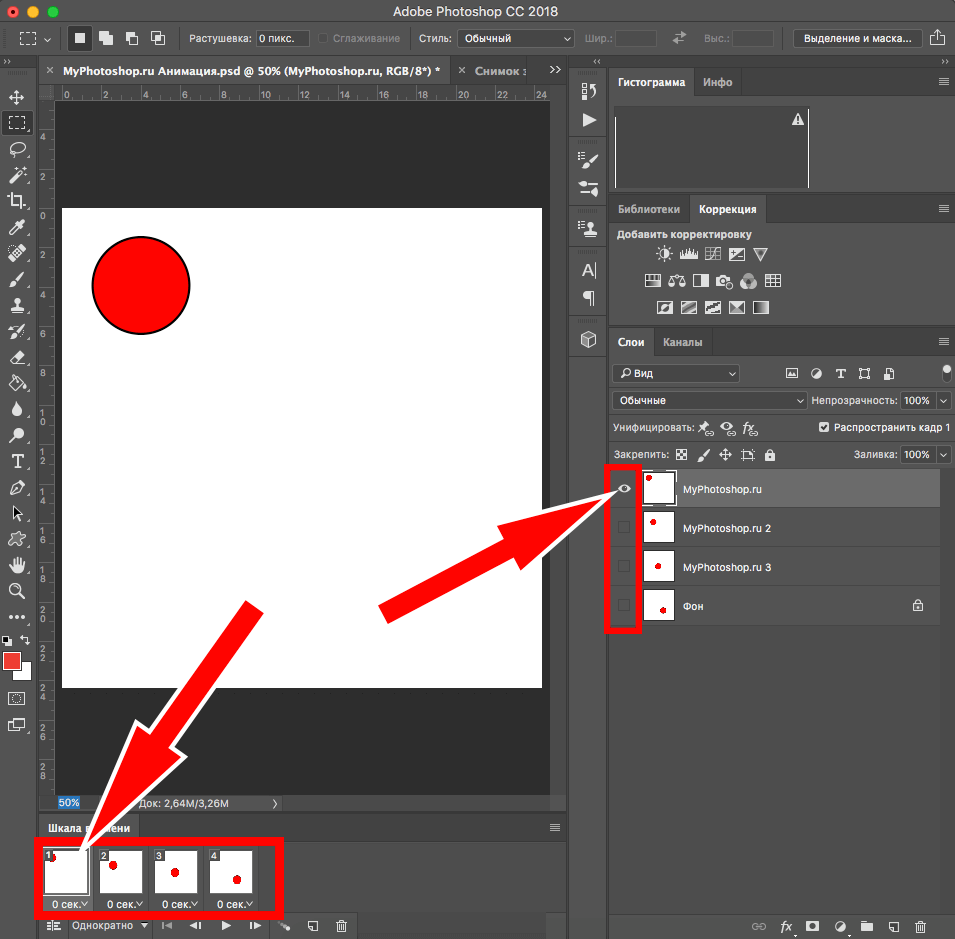
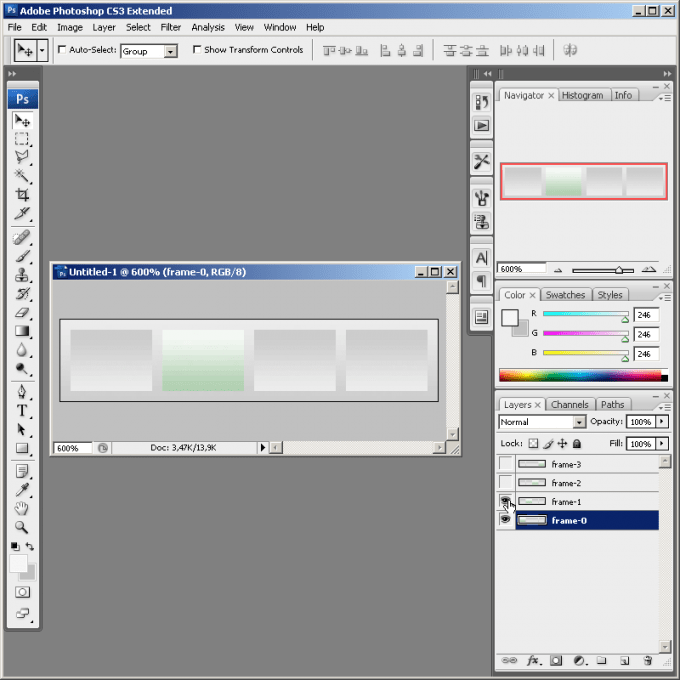
Первым делом нужно загрузить в графический редактор все картинки/фото, которые будут участвовать в анимации. Добавьте их в один проект разными слоями — этот будут кадры для результирующего GIF файла. Проверьте размеры картинок и их отображение чтобы все было как вам нужно. Слои можно скрывать (с помощью иконки глаза слева от слоя) дабы просматривать все объекты.
В центре данной панели есть выпадающий список, где нужно выбрать вариант «Create Frame Animation» и кликнуть по кнопке. В результате этого действия Timeline немного преобразится, и вы должны увидеть в качестве первого кадра картинку из самого верхнего слоя.
На следующем шаге выделяете все слои в проекте (кликаете по ним удерживая клавишу Ctrl). После этого открываете контекстное меню в правом верхнем углу окна Timeline и по выбираете «Make Frames From Layers».
Из всех видимых и выделенных слоев Adobe Photoshop создаст кадры анимированного GIF. В результате увидите их в панели Timeline.
Настройки GIF анимации в Фотошопе
Здесь вам нужно будет указать 2 вещи: продолжительность отображения разных кадров + число повторений гифки. Начнем с первого. Под каждым объектом-картинкой в Timeline найдете время показа и стрелочку вниз. Кликаете по ним и во всплывающем меню выбираете длительность карда.
Элементам можно указывать разное время либо задать параметр одновременно для нескольких из них (совместное выделение как и в слоях — с помощью Ctrl).
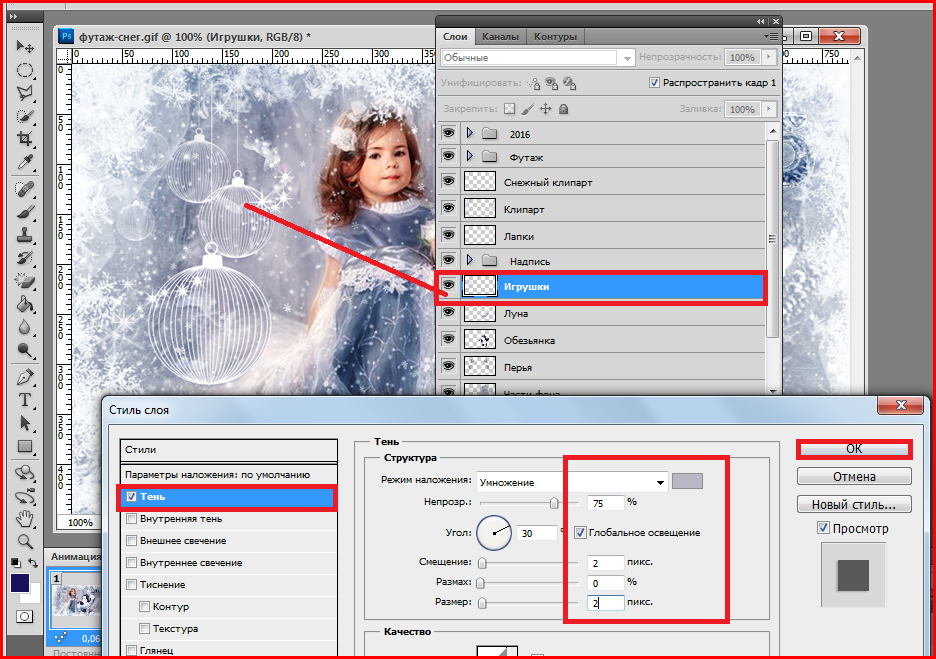
Чтобы «зациклить» GIF в Фотошопе при создании анимации выбираете значение Forever в соответствующей настройке как показано на скриншоте ниже.
Тамже есть возможность указать любое нужное вам число повторений. Рядом находится кнопка Play, позволяющая проиграть анимированный GIF и посмотреть как будет выглядеть итоговый результат.
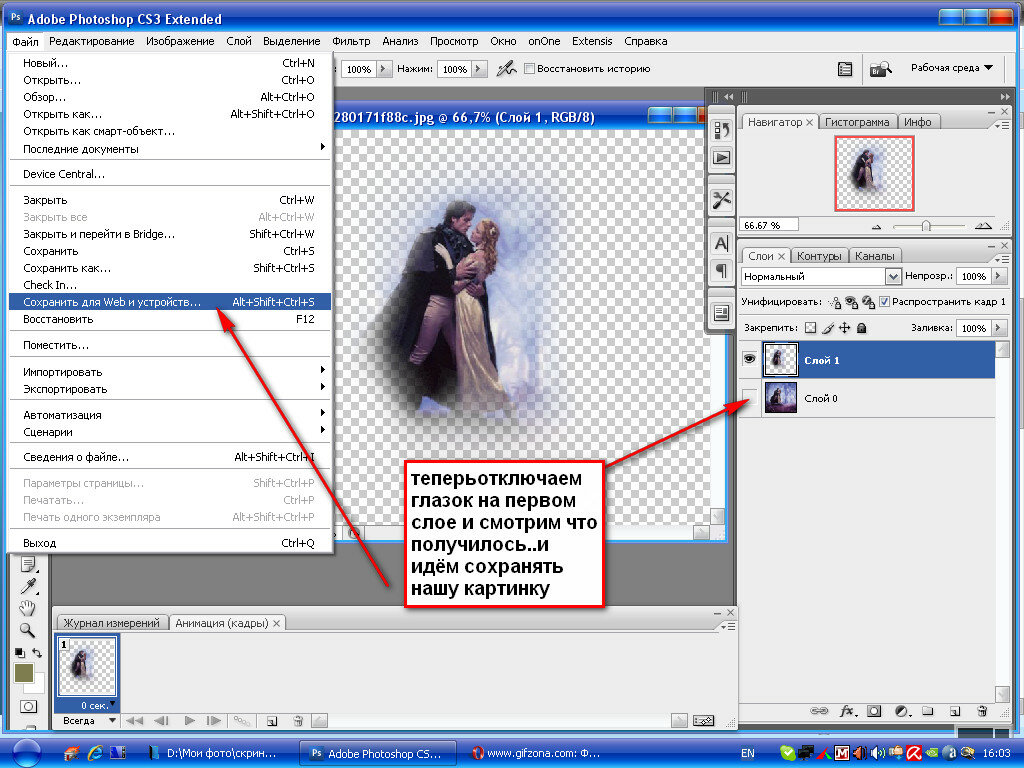
Сохранение GIF анимации в Фотошоп
В финальной части нашего руководства рассмотрим как правильно сохранить GIF анимацию в Фотошопе.
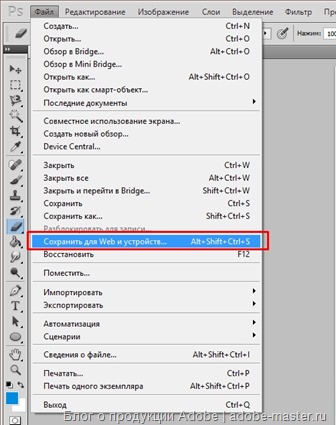
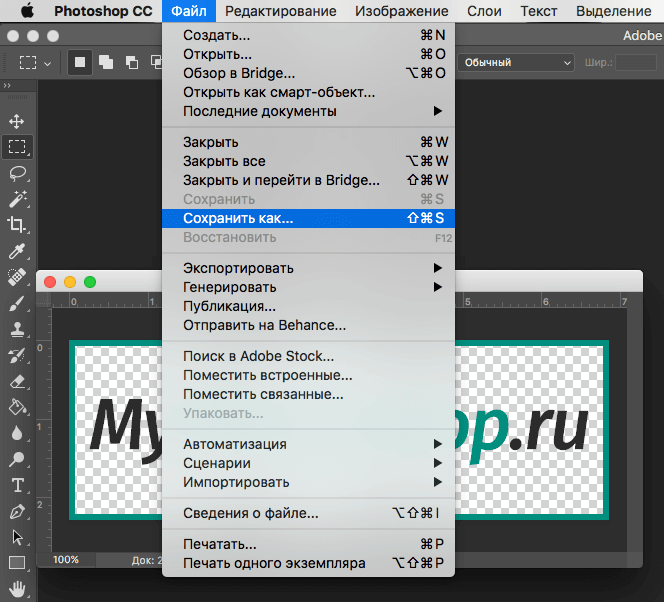
Для этой цели используется знакомый всем инструмент Save for Web, однако в последних версиях Adobe Photoshop СС он располагается в новом месте меню (File — Export). К счастью Alt + Shift + Ctrl + S все еще работает.
В открывшемся окне настроек надо выбрать формат GIF, а также убедиться, что настройка Looping Options установлена в Forever. В нижнем правом углу окна есть возможность запустить созданный вами анимированный GIF в Photoshop для предпросмотра.
Если все функционирует так, как нужно, кликаете Save и сохраняете файл на локальном компьютере. Чтобы проверить работоспособность GIF требуется открывать его в браузере, т.к. встроенный просмотрщик Windows анимацию не проигрывает.
Кстати вы также легко можете экспортировать ваш проект в видео формат. Порядок действий аналогичный как при сохранении GIF анимации, но в Фотошоп меню выбираете пункт File — Export — Render Video.
В открывшемся окне будут разные настройки видео, но ничего дополнительно менять не нужно, просто кликаете по кнопке Render.
В итоге получите mp4 файл со слайдшоу фотографий/изображений.
Напоследок предлагаем глянуть англоязычный видеоурок про создание анимированных GIF в Photoshop. Алгоритм работы там такой же, как и в статье, но возможно, вам будет проще воспринимать информацию по видео.
Если у вас остались еще какие-то вопросы о том как сделать GIF анимацию в Фотошопе или есть дополнения, пишите в комментариях.
Думаю, ни у одной меня время от времени появлялось желание переделать / доделать / немного изменить найденную gif – картинку.
Наверняка, многим знакомы ситуации типа:
— вроде и симпатичный готовый анимированный аватарчик, но вот чуть бы его замедлить…
— вот бы написать на анимированной картинке что-нибудь…
— хорошо бы размер gif – картинки поменьше сделать…
— и т.д. и т.п.
Вот мы и разберем эти вопросы сегодня.
В прошлый раз мы , сегодня же мы будем видоизменять готовый анимированный гиф под свои нужды.
Столкнувшись с этой «проблемой», но уже зная, как создать анимированный гиф, я предположила где и как возможно изменить gif. Тут же нашла в инете пару гиф-ов и проверила свою догадку – она оказалась верна. Но начнем по порядку.
Тут же нашла в инете пару гиф-ов и проверила свою догадку – она оказалась верна. Но начнем по порядку.
Итак, вы имеете готовую анимированную картинку. Рассмотрим 3 варианта её видоизменения (по мне так – самые востребованные случаи):
1. Замедлим анимацию.
2. Что-нибудь напишем на картинке.
3. Изменим размер картинки.
Изменяем скорость анимации на гиф – картинке.
(меняем быстроту мелькания картинок)
Часто бывало так, что мне нравится, например, какая-нибудь анимированная аватарка, но очень уж там сильное мельтешение и хочется его ну хоть чуть-чуть замедлить. Вот этим мы и будем сейчас заниматься. Хотя вариант с увеличением скорости анимации – абсолютно тот же случай.
Открываем интересующий нас файл формата gif в Adobe ImageReady : File (Файл) – Open (Открыть) — …
Теперь смотрим на панельку Анимации
Внимательно смотрим на этот свиток и видим, что под каждым «кадром» есть время (в данном случае установлено 0,17 секунд).
Вот этот показатель нам и надо поменять жмем на галочку и появляется выпадающий список, где мы можем установить нужную нам продолжительность показа каждого кадра по отдельности (или все разом, выделив все кадры зажав клавишу Shift на клавиатуре).
Здесь же и сразу же мы можем просмотреть, что получилось – ещё чуть ниже есть кнопочки плеера – анимацию смотрим в основном окне открытого файла (а не в этом свитке).
Если вас все устраивает, то сохраняем полученный результат: File — Save Optimized As… — И смотрите, что получилось.
ОК
ОК
Если нет – продолжайте менять длительность показа кадров, пока не получите желаемого.
Вот и все!
Если вы заметили, то в новом гифе была убрана подпись в правом нижнем углу. Вот этим мы сейчас и займемся, только мы добавим в картинку надпись, а не уберем её.
На анимированном аватаре (картинке) пишем слова.
Открываем в Adobe ImageReady анимированный аватар: File (Файл) – Open (Открыть) — …
Данный гиф имеет всего 2 кадра (и 2 слоя). И нам надо-то всего добавить надпись. Делается это очень быстро.
И нам надо-то всего добавить надпись. Делается это очень быстро.
Пишем на картинке «нужные слова» в нужном месте при помощи инструмента Text (как в Фотошопе) при этом новый слой в списке слоев создается автоматически.
Сделаем из текста растровую картинку : в меню Layer – правой кнопкой мыши жмем на слое с текстом и в выпадающем списке выбираем Rasterize Layer — и вот текст перестал быть текстом, теперь это просто графический элемент, имеющий один (!) цвет, что очень важно для веса файла.
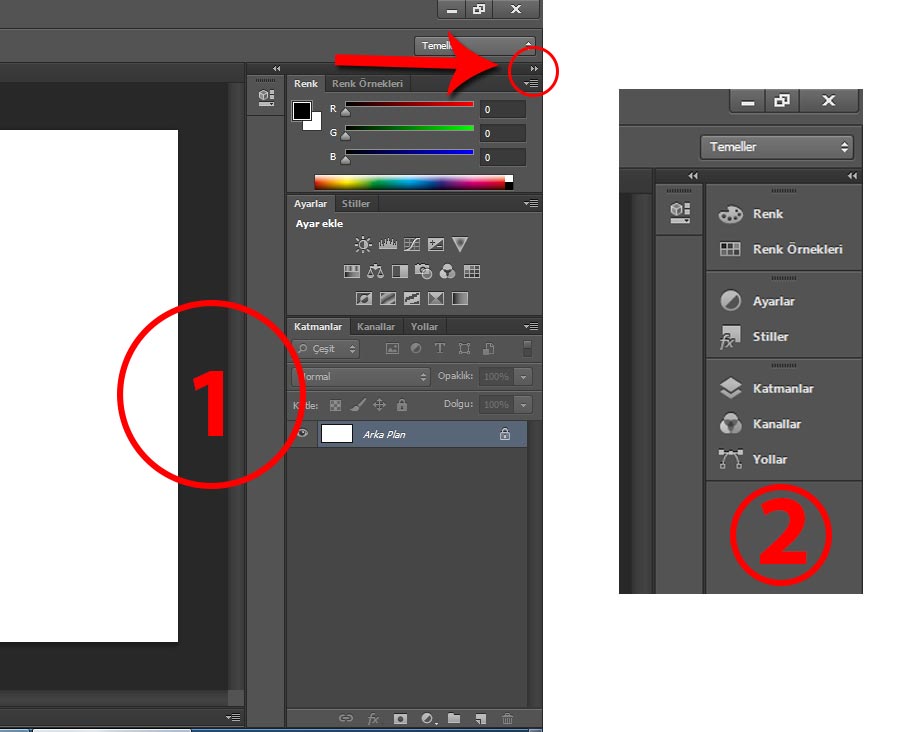
Теперь смотрим на панельку Анимации (Animation) в левом нижнем углу окна программы (по-умолчанию она там появляется). Если её там нет, то надо этот «свиток»(панельку) достать: в меню Window выбираем Animation.
Коль кадра всего два мы их лучше создадим заново:
Откроем выпадающий список свитка Animation и выберем Delete Frame (Удалить кадр).
Вот у нас остался всего один их кадров. «Настроим» его – мы хотим видеть первую картинку (Layer 1) и надпись – оставляем их включенными (глазик рядом со слоем включен), а «ненужный» пока слой отключаем (нажать левой кнопкой мыши).
Первый кадр готов.
Создаем его копию (выбрав Copy Frame в выпадающем списке или соответствующую кнопочку справа от «проигрывателя»).
Появился второй кадр – настраиваем его:
— надпись включена
— Layer 1 выключен
— Layer 2 включен
Ну вот, в общем-то, и все. Запустите проигрыватель и увидите, что теперь на вашем анимированном аватаре появилась надпись.
Если вас все устраивает, то сохраняем полученный результат: File — SaveOptimizedAs…
Можно выключать на втором кадре слово – тогда «мерцать» будет и оно.
А если я хочу, чтоб при «мерцании» картинки постепенно добавлялись буквы слова ?
Разрезаем слово на отдельные буковки (копируем слой со словом и на каждом последующем слое стираем на одну букву меньше – первый слой – оставлена от слова первая буква, второй слой – 2 буквы и т.д. по полного слоя). Для этого хватаем слой со словом и тащим его на иконку внизу списка слоев – слой копируется и появляется в списке.
Все изменения со слоем производятся, когда именно изменяемый слой активен, т.е. вы находитесь на нем (левой кнопкой жмем на слое и он подсвечивается более темным цветом).
Теперь осталось создавать новые кадры и на каждом последующем включать слой с добавленной буквой. При этом попеременно вкл/выкл Layer 1 и Layer 2 (чтоб менялось не только слово, но и картинка).
Вот, что у нас вышло:
Как сделать GIF в Adobe Photoshop
GIF-файлы есть везде. Некогда скромное анимированное изображение теперь стало неофициальным языком Интернета. GIF-файлы – это самый быстрый способ выразить эмоции в Twitter, и вы можете часами смотреть их на Reddit и Facebook.
Есть множество мест, где можно найти GIF, но ничто не сравнится с созданием собственного. Вы можете создать анимированный GIF в Photoshop, преобразовав видео или используя серию статических изображений. Давайте посмотрим, как это сделать.
Создание GIF в Photoshop из видео
Есть много способов преобразовать видео в GIF , а также очень легко создать GIF в Photoshop, используя один из ваших собственных фильмов.
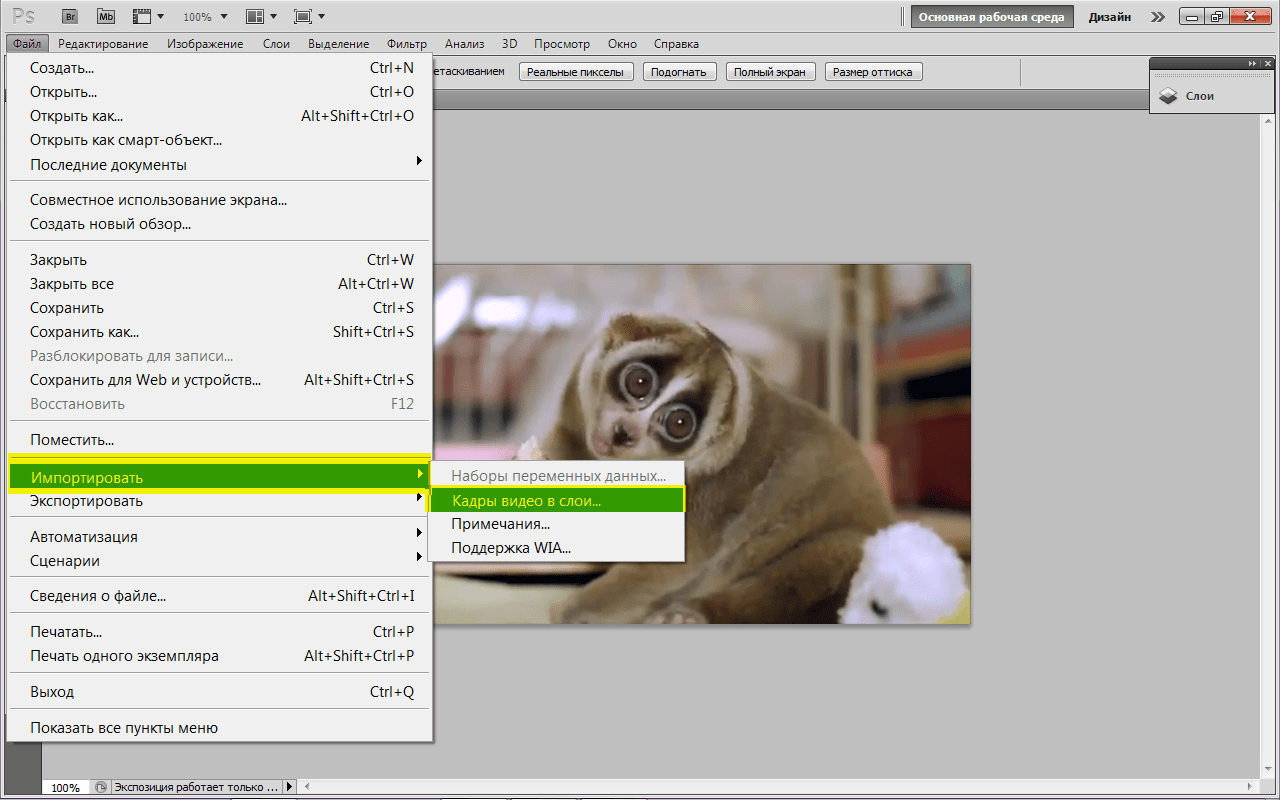
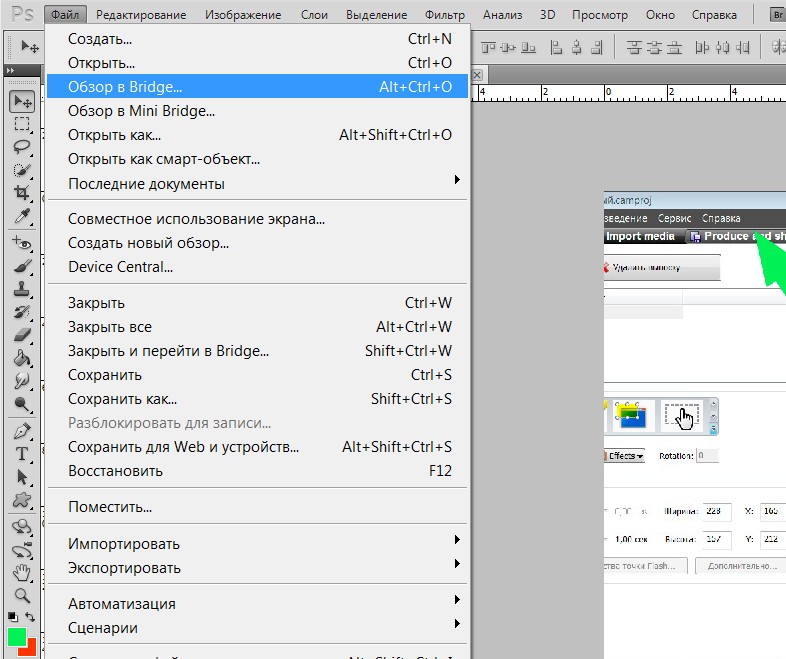
Начните с перехода к File> Import> Video Frames to Layers . Вам не нужно сначала создавать новый файл. Выберите свое видео и нажмите « Открыть» .
В следующем диалоговом окне вы можете выбрать, импортировать ли видео целиком или только выбранную часть. Если вы выберете последнее, перетащите ручки обрезки под окном предварительного просмотра внутрь, чтобы установить новые начальную и конечную точки. Все, что находится между этими ручками, будет импортировано; все снаружи выброшено.
Имейте в виду, что чем больше видео вы импортируете, тем больше будет полученный GIF.
Если вы импортируете большой клип, выбор « Ограничить каждые 2 кадра (или более)» – это простой способ уменьшить размер, не слишком сильно влияя на качество. Не обрезайте слишком много кадров, иначе у вас не получится плавный GIF.
Убедитесь, что установлен флажок « Анимация кадра» , затем нажмите « ОК» . Видео начнет импортироваться. Это может занять некоторое время, в зависимости от его размера. Когда это будет сделано, у вас будет новый файл изображения, в котором каждый кадр видео помещается на отдельный слой.
Видео начнет импортироваться. Это может занять некоторое время, в зависимости от его размера. Когда это будет сделано, у вас будет новый файл изображения, в котором каждый кадр видео помещается на отдельный слой.
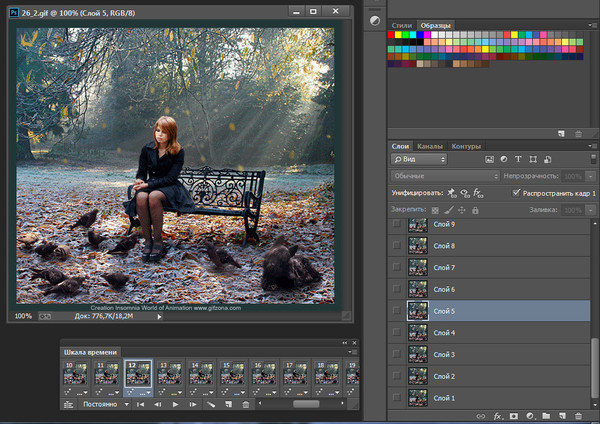
Внизу экрана находится палитра временной шкалы. Здесь показаны все кадры, из которых состоит ваш GIF, каждый из которых соответствует отдельному слою изображения.
Вы можете добавлять или удалять рамки или редактировать любой из существующих слоев так же, как обычный слой на любом другом изображении. Но для прямого экспорта видео в GIF просто нажмите кнопку « Воспроизвести» внизу для предварительного просмотра. Когда вы счастливы, вы готовы сохранить GIF.
Как экспортировать GIF в Photoshop
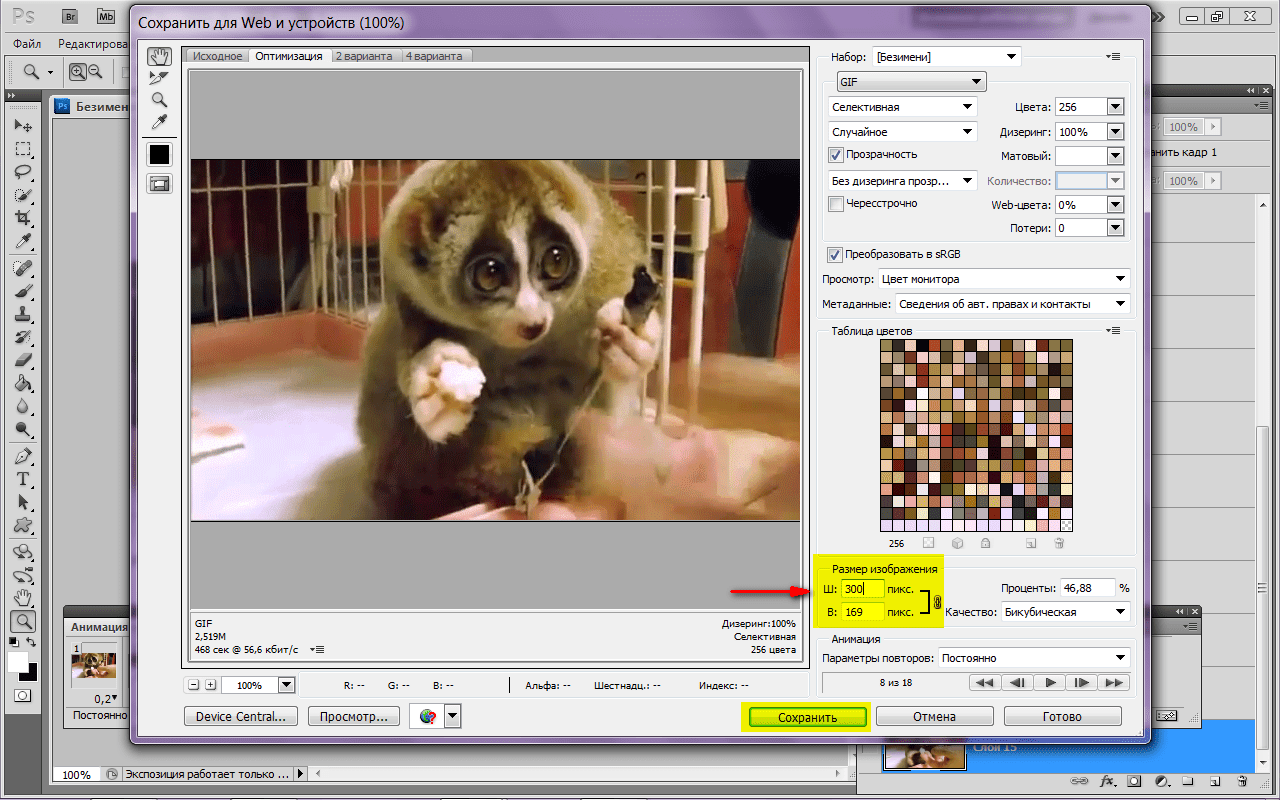
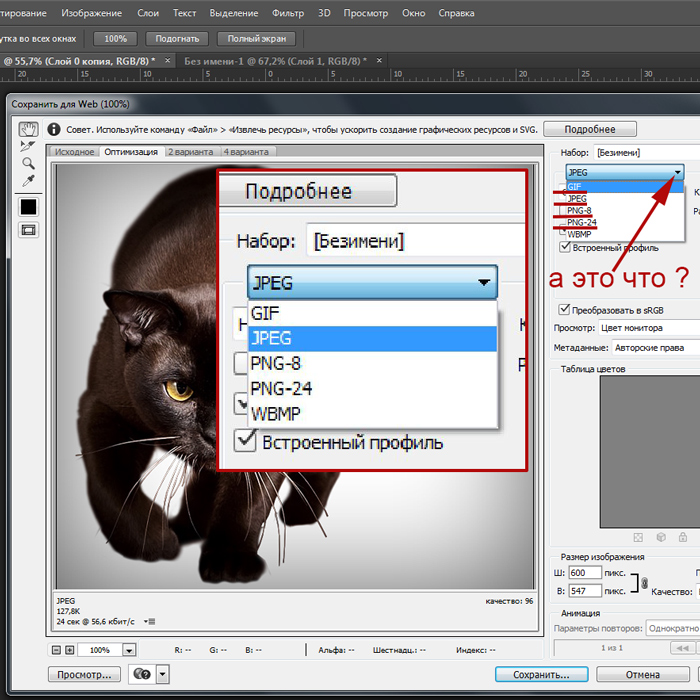
Выберите Файл> Экспорт> Сохранить для Интернета (устаревшая версия) . В открывшемся окне установите формат GIF, Цвета на 256 и уменьшите размер изображения до меньшего, чтобы уменьшить общий размер файла.
Вы можете увидеть, насколько большим будет полученный файл, в нижнем левом углу окна предварительного просмотра. Если он слишком большой, перетащите ползунок с потерями вправо. Это повлияет на качество, но также значительно уменьшит размер файла.
Наконец, нажмите « Сохранить», чтобы экспортировать анимированный GIF.
Создание GIF в Photoshop из неподвижных изображений
Если у вас нет видео для использования, вы можете создать GIF вручную из серии статических изображений. Существуют приложения, которые помогут вам анимировать фотографии на телефоне , и вы также можете сделать это в Photoshop.
Вы создаете свой GIF из одного файла изображения, содержащего несколько слоев, и эти слои используются для предоставления содержимого для каждого кадра вашей анимации. Начать работу можно двумя способами.
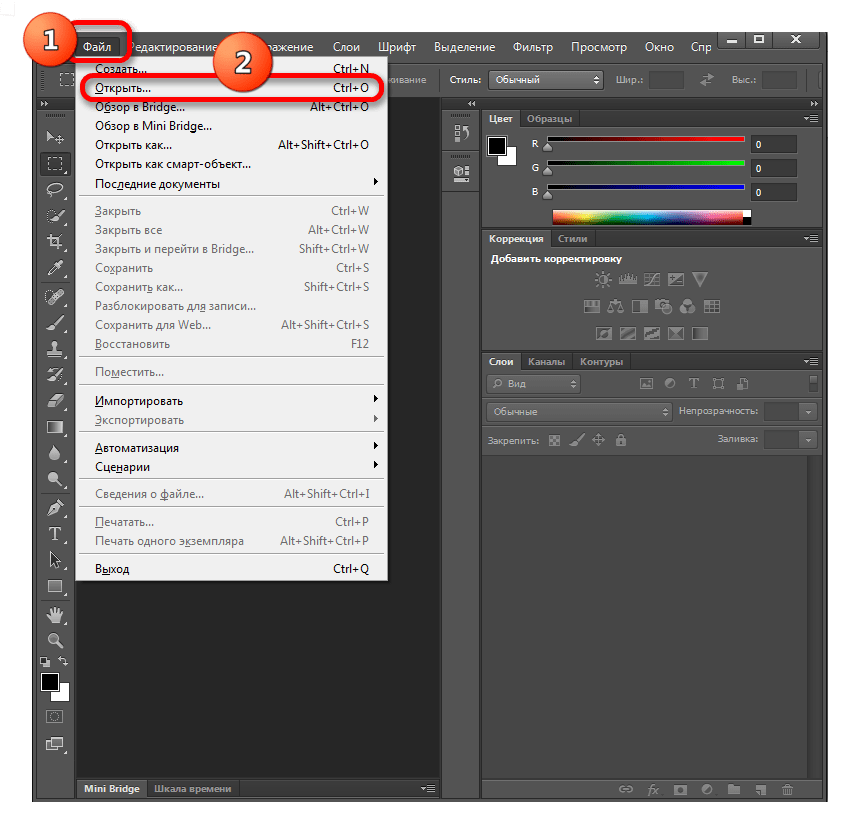
Если вы уже сделали изображения для своей анимации, импортируйте их, выбрав « Файл»> «Сценарии»> «Загрузить файлы в стек» .
Нажмите « Обзор» , выберите все нужные изображения и нажмите « ОК» . Затем каждое изображение будет помещено на отдельный слой в одном файле.
Или же, если вы еще не сделали изображения, сделайте это сейчас. Помните, что каждая часть анимации должна располагаться на отдельном слое.
Редактировать анимированный GIF в Photoshop
Вот как это работает:
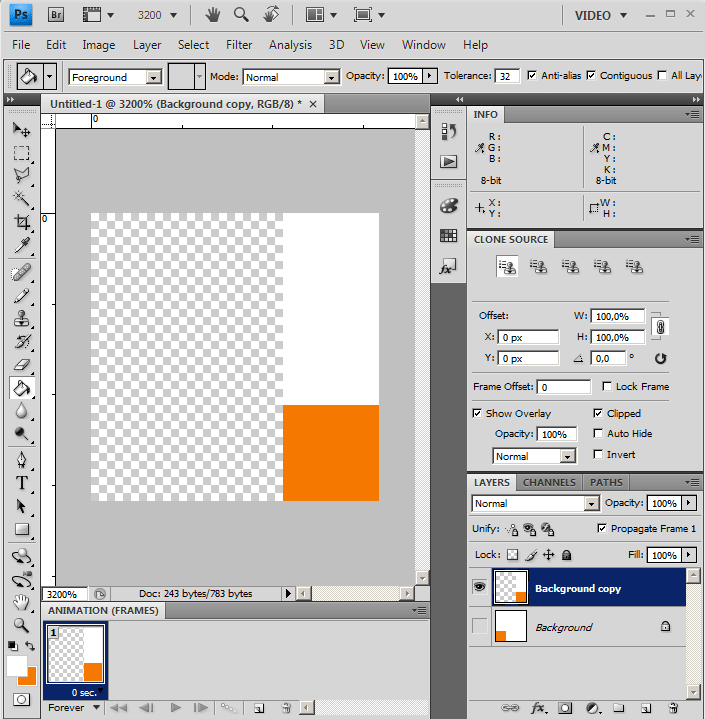
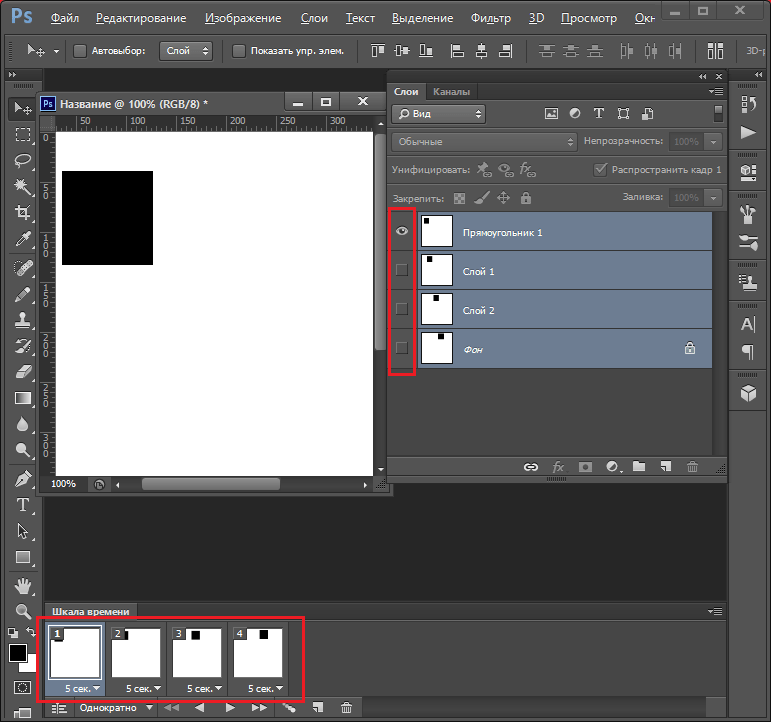
- Когда вы вручную создаете кадр в анимации, каждый слой изображения, для которого установлено значение « Видимый», будет включен в этот кадр.
- Слои, для которых установлено значение « Скрытый» , не будут включены в кадр.
Вы создаете свою анимацию, показывая или скрывая разные слои изображения для каждого кадра.
Итак, для первого кадра вы можете установить для фонового слоя значение « Видимый», а для всех остальных слоев – « Скрытый» . Затем во втором кадре вы можете сделать видимым второй слой, а затем третий слой в третьем кадре и так далее. Это станет ясно, когда вы начнете.
Это станет ясно, когда вы начнете.
Сначала перейдите в Window> Timeline . В центре открывшейся панели нажмите « Создать анимацию кадра» . Это создает первый кадр вашей анимации. В палитре « Слои» скройте слои, которые не должны быть частью этого кадра, сняв отметку со значков глаз .
Теперь нажмите кнопку « Новый кадр» , которая будет дублировать предыдущий кадр. Еще раз скройте слои, которые вы не хотите включать в этот новый фрейм, и сделайте видимыми те, которые вы делаете.
Повторяйте этот процесс, пока не добавите все нужные кадры в свой GIF.
Установите частоту кадров и создайте зацикленный GIF
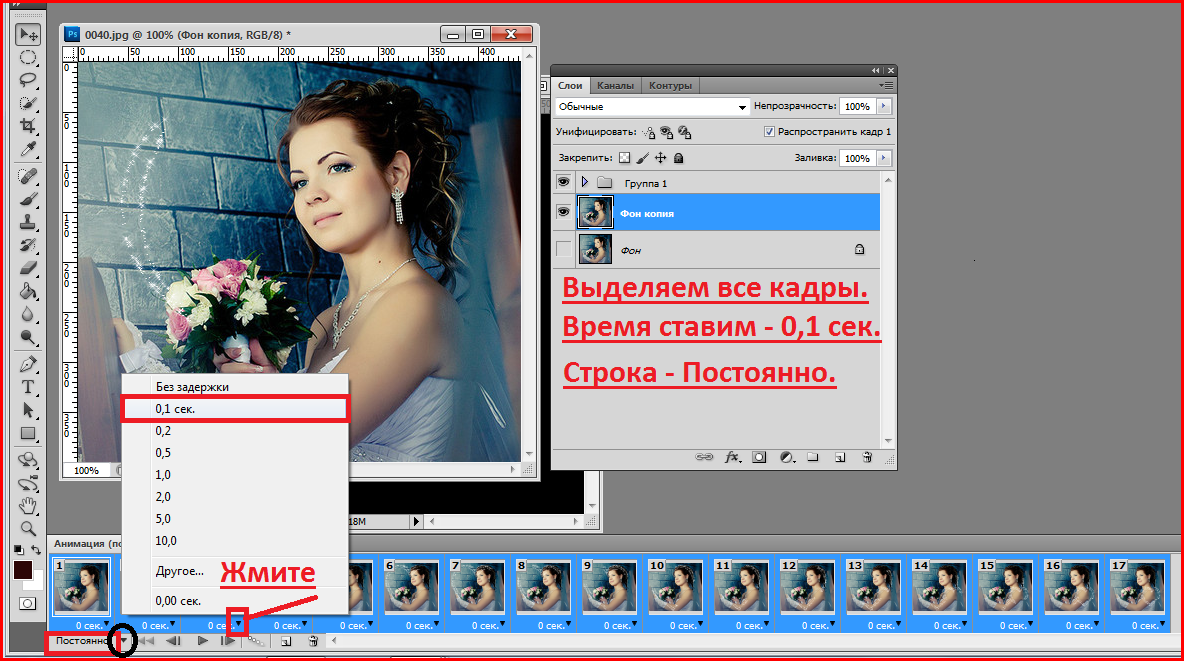
В завершение установите задержку кадров – это, по сути, частота кадров. Щелкните первый кадр, затем щелкните последний кадр, удерживая нажатой клавишу «Shift» .
Теперь щелкните стрелку раскрывающегося списка под одним из кадров и выберите задержку. Отсутствие задержки означает, что анимация будет выполняться быстро, а определенное количество секунд означает, что каждый кадр будет оставаться на экране в течение этого времени.
Отсутствие задержки означает, что анимация будет выполняться быстро, а определенное количество секунд означает, что каждый кадр будет оставаться на экране в течение этого времени.
Наконец, установите режим зацикливания, которые вы найдете в нижней части панели временной шкалы. Устанавливает, сколько раз будет воспроизводиться GIF. В большинстве случаев вам нужно установить его на Forever .
Теперь нажмите кнопку « Воспроизвести» в нижней части экрана, чтобы просмотреть свой GIF. Теперь вы должны увидеть свой анимированный GIF в действии.
Вы можете редактировать кадры, просто выбирая их и настраивая видимые слои (вы также можете настроить непрозрачность или выполнить другие более сложные настройки). Добавьте дополнительные слои, если они вам нужны, или нажмите значок корзины, чтобы удалить их.
Когда вы будете счастливы, вы можете перейти к разделу «Экспорт в GIF». Или читайте дальше, чтобы улучшить анимацию и создать плавный GIF.
Расширенная анимация с анимацией
Photoshop поддерживает мощную функцию анимации, называемую анимацией движения. Это позволяет создавать плавные анимации в формате GIF путем автоматической генерации переходных кадров между двумя существующими кадрами.
Например, предположим, что вы хотите, чтобы слой постепенно усиливался. Вы должны создать один кадр с этим слоем, установленным на Скрытый , а другой – на Видимый . Затем вы выполняете промежуточную анимацию между этими двумя кадрами, а Photoshop сделает все остальное.
В нашем примере мы будем выполнять промежуточную анимацию между всеми кадрами, чтобы придать нашему звездному небу больше эффекта мерцания.
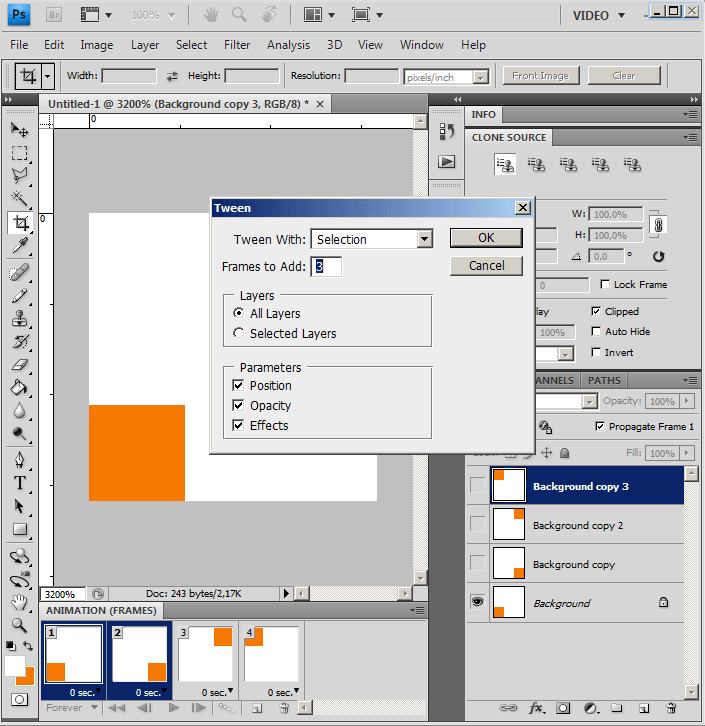
Сначала выберите первый кадр и нажмите кнопку « Анимация» на панели инструментов в нижней части панели «Таймлайн».
В открывшемся диалоговом окне установите для параметра Tween with значение Next Frame , а Frames to Add – количество переходных кадров, которое вы хотите. Более высокое число означает более плавный, но более медленный эффект. Нажмите ОК, чтобы сгенерировать новые кадры.
Более высокое число означает более плавный, но более медленный эффект. Нажмите ОК, чтобы сгенерировать новые кадры.
Теперь повторите процесс для других созданных вами оригинальных кадров. Когда вы получите последний, вы можете установить для Tween with значение First Frame . Это помогает создать плавный переход к началу зацикленного GIF.
Нажмите кнопку Play , чтобы просмотреть эффект.
Экспорт GIF в Photoshop
Когда вы закончите, вы должны сначала сохранить файл в формате PSD. Это сохранит всю информацию о слоях и анимации, чтобы вы могли вернуться и отредактировать ее позже, если вам нужно. После этого вы можете экспортировать его в формате GIF.
Выберите Файл> Экспорт> Сохранить для Интернета (устаревшая версия) . В открывшемся диалоговом окне убедитесь, что установлен формат GIF, а для параметра « Цвета» установлено значение 256 (это обеспечивает максимальное качество).
Другие настройки, которые вы можете захотеть изменить, включают размер изображения и параметры зацикливания, если вы этого не делали раньше.
В окне предварительного просмотра отображается размер файла при его сохранении. Вы также можете нажать кнопку « Предварительный просмотр» , чтобы протестировать анимацию в окне браузера. Наконец, нажмите « Сохранить», чтобы сохранить и экспортировать GIF.
Создание и редактирование GIF-файлов в Photoshop
Создать GIF в Photoshop довольно просто, и это стоит того, потому что это дает вам полный контроль над результатом.
А если у вас нет Photoshop, не волнуйтесь. Есть много менее дорогих редакторов, которые также имеют функцию создания GIF.
СвязанныйКак открыть гиф в фотошопе
| 24-05-2013 | Просмотров: 6896 |
У меня на компьютере до сих пор стоит Photoshop CS3. Как-то стал он уже привычным и менять на новые CS 5-6 как-то не доходят руки. Только вот в последнее время появилась потребность в работе с анимированными gif-ами.
Как-то стал он уже привычным и менять на новые CS 5-6 как-то не доходят руки. Только вот в последнее время появилась потребность в работе с анимированными gif-ами.
Пытаюсь просто открыть такой файлик, появляется сообщение:
Перевожу, получается приблизительно следующее:
» Это анимированный гиф. Вы можете просмотреть один кадр. Сохранение этого файла приведет к потере информации. «
Можно попробовать вставить гифку как видеоряд.
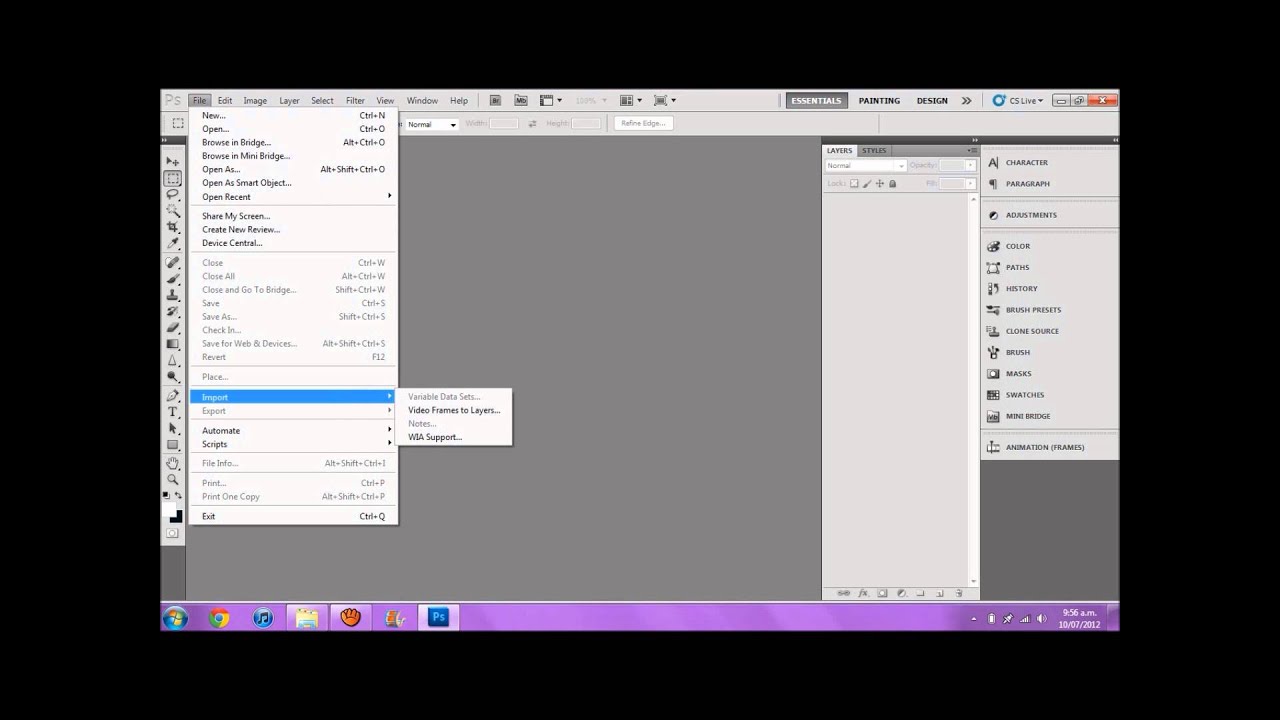
File — Import — Video Frames To Layers. То есть Файл — Импорт — Видеокадры в слои.
Увы-увы-увы. Фотошоп сообщает, что можно открывать только форматы *.MOV, *.AVI, *.MPG, *.MPEG.
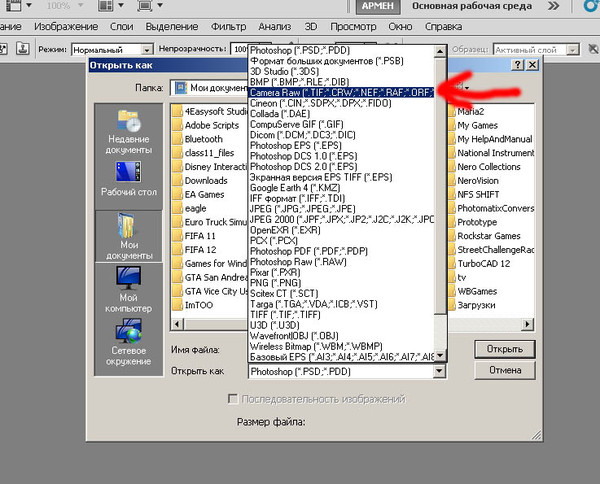
Оказывается нет. Иду на маленькую хитрость. Говорю, что хочу открыть файл с именем *.*, то есть все файлы.
Отлично! Все файлы видны. Выбираю нужный мне. И опять жму Load .
Появляется вот такое окошко с миниатюрой моей картинки и возможностью выбрать либо весь ролик в целом (from Begining to End), либо какой-то фрагмент.
Да, главное не забыть про галочку Make Frame Animation (Сделать Кадры Анимации).
Вот почти все. Нажимаю ОК и получаю:
А дальше работаю с кадрами и слоями.
Для примера просто уменьшила слегка котенка и добавила надпись:
В этом уроке вы узнаете, как превратить серию изображений в циклическую анимацию при помощи Photoshop.
Чтобы создать анимацию вам понадобится:
Данный метод хорошо работает для создания покадровой анимации, используя серию снимков, сделанных с помощью DSLR, компактной камеры или мобильного устройства. В этом примере мы будем использовать серию снимков, сделанных в режиме серийной съёмки с iPhone. Скачайте и разархивируйте серию изображений (смотрите ссылку в начале урока). Так же вы можете использовать собственную серию фотографий.
Совет: данный метод можно также использовать для создания GIF анимации из короткого видео. Давайте приступим!
Импортируем серию фотографий
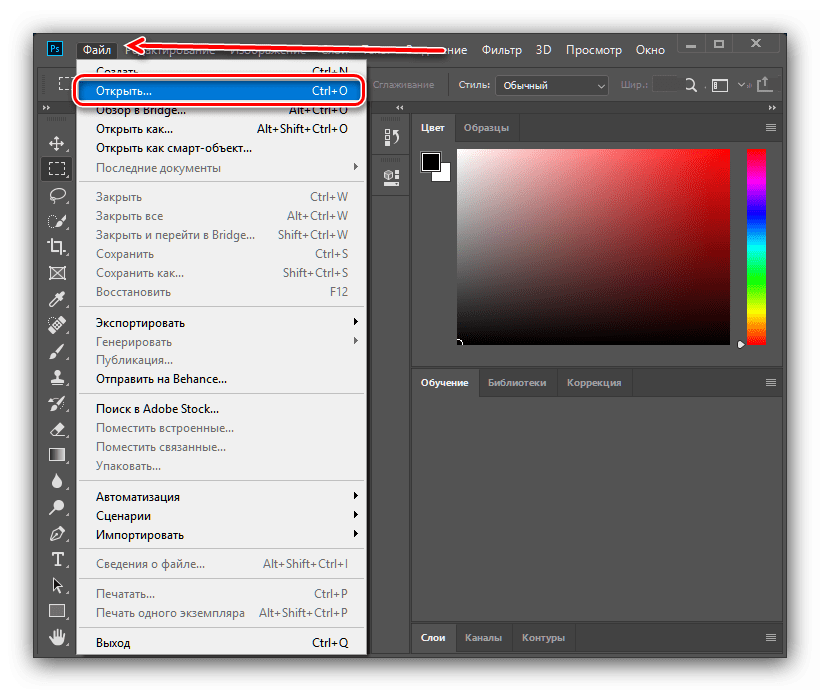
Откройте Photoshop и перейдите в меню File > Scripts > Load Files into Stack (Файл – Сценарии – Загрузить файлы в стек).
Кликните по кнопке Browse (Обзор) и найдите фотографии, с которыми будете работать. Удерживая нажатой клавишу Shift, выберите все файлы и нажмите Open (Открыть).
Кликните OK, чтобы импортировать выбранные фотографии в один многослойный файл.
Обратите внимание на панель слоёв в правой части рабочего пространства, здесь создано несколько новых слоёв. Эти отдельные слои мы превратим покадровую анимацию.
Как импортировать видео (необязательно)
Если вы начинаете с короткого видео, то вам сначала следует преобразовать кадры видео в отдельные слои. Для этого перейдите во вкладку File > Import > Video Frames to Layers (Файл – Импортировать – Кадры видео в слои).
Найдите и выберите видеофайл, который хотите использовать, и нажмите «Открыть».
Кликните OK, чтобы преобразовать видеофрагменты в один многослойный файл.
Примечание: возможно, Photoshop не сможет импортировать слишком длинное видео. Используйте опцию в окне импорта, чтобы ограничить количество импортированных кадров. Вы можете импортировать всё видео или какую-нибудь часть. Помимо этого, можно ограничить количество импортируемых кадров в заданный интервал, например, каждые 2 кадра.
Вы можете импортировать всё видео или какую-нибудь часть. Помимо этого, можно ограничить количество импортируемых кадров в заданный интервал, например, каждые 2 кадра.
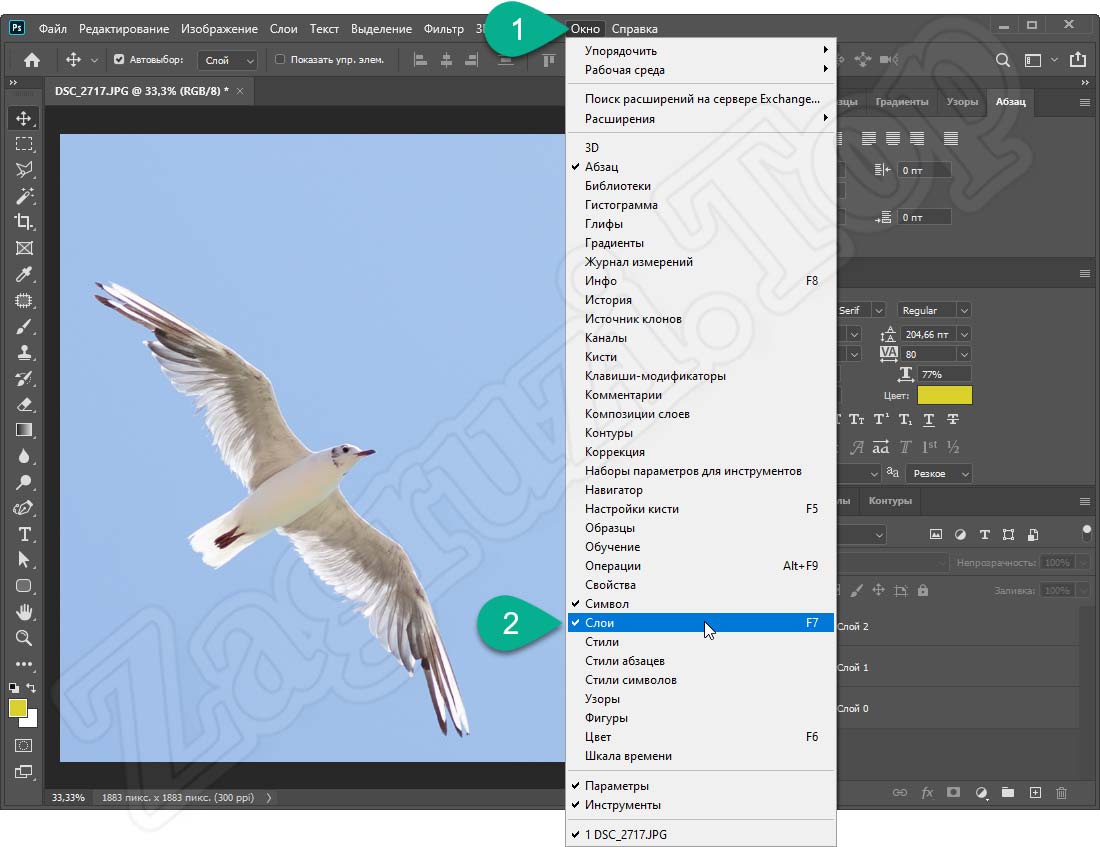
Открываем шкалу времени
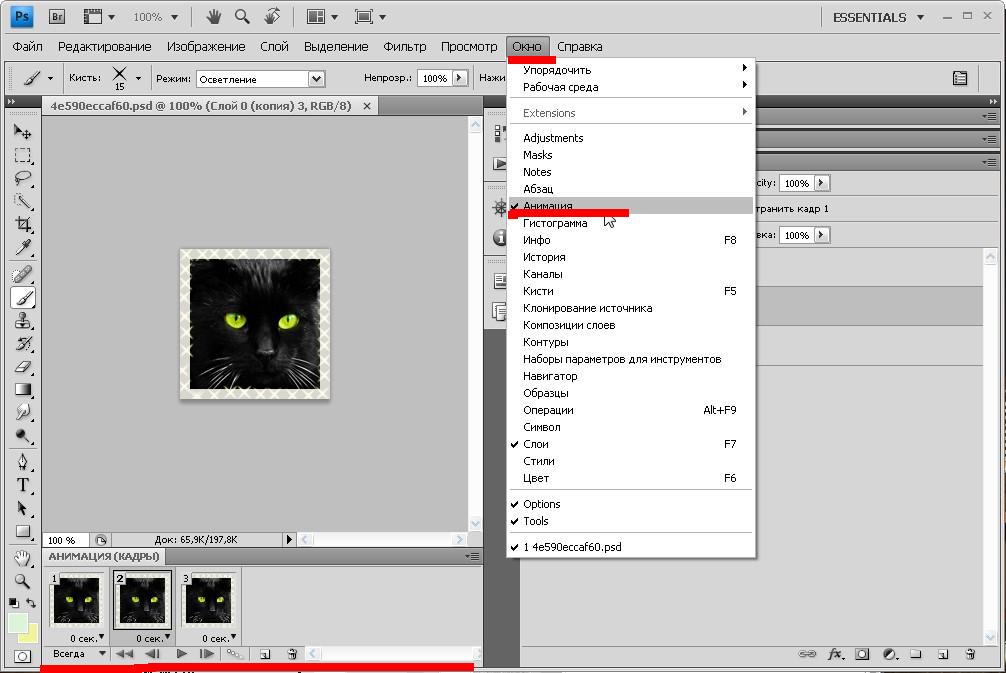
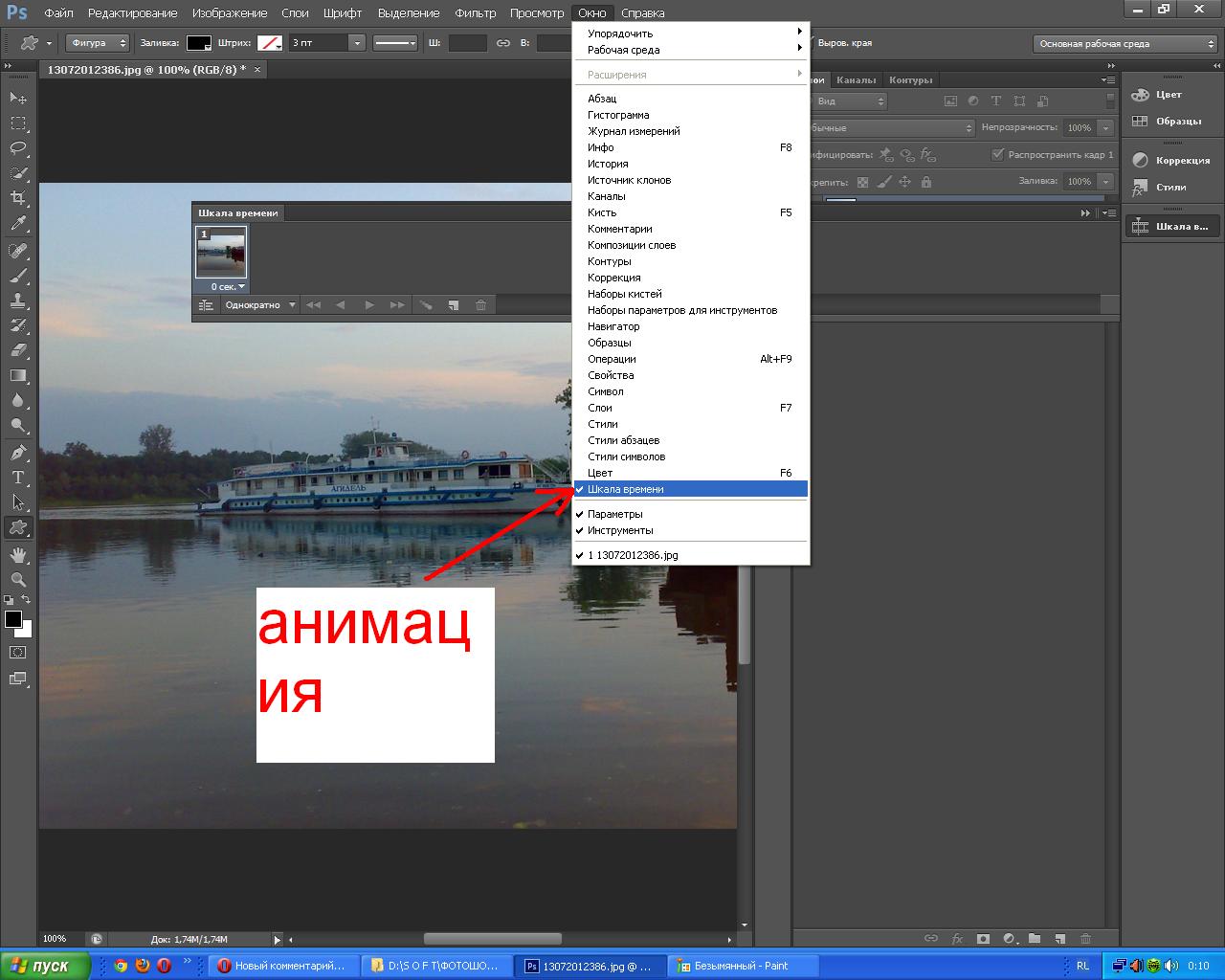
Перейдите в меню Window > Timeline (Окно – Шкала времени).
В середине панели шкалы появится кнопка, нажмите на стрелку справа от кнопки и выберите Create Frame Animation (Создать анимацию кадра). Затем кликните по кнопке, чтобы создать новую анимацию кадра.
Преобразование слоёв в кадры
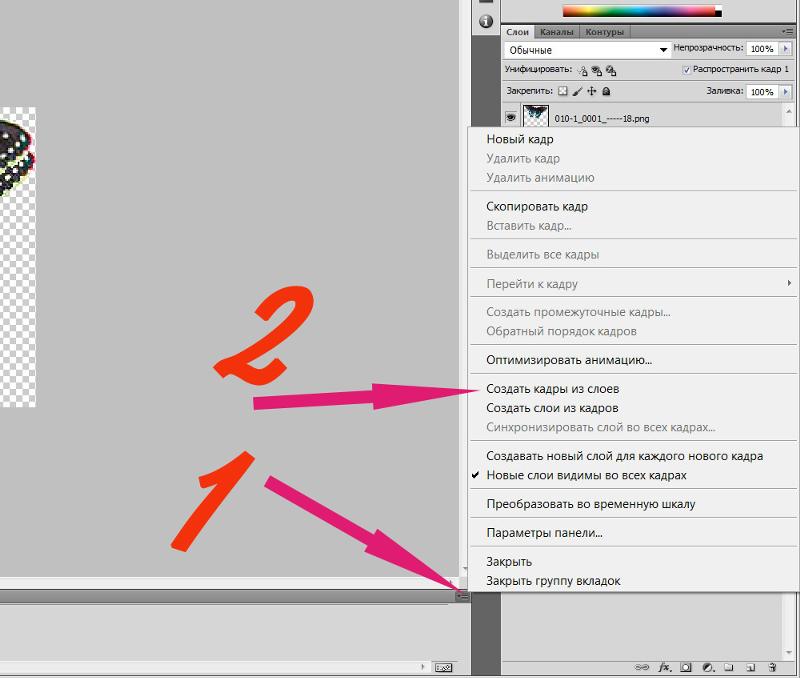
В правом верхнем углу панели «Шкала времени» кликните по значку меню. Из выпадающего списка выберите Make Frames From Layers (Создать кадры из слоёв). В результате все слои преобразуются в отдельные кадры для анимации.
Нажмите кнопку Play (Воспроизвести) в нижней части панели «Шкала времени» или клавишу пробела на клавиатуре, чтобы просмотреть анимацию.
Примечание: если ваша анимация воспроизводится в обратном порядке, снова кликните по значку меню на панели «Шкала времени» и выберите Reverse Frames (Обратный порядок кадров).
Устанавливаем цикл для анимации
В нижней части панели «Шкала времени» имеется меню повтора, кликните по маленькой стрелочке, чтобы раскрыть список, и выберите Forever (Постоянно). Этим мы создадим циклическую анимацию.
Нажмите кнопку «Воспроизвести» в нижней части панели «Шкала времени» или клавишу пробела на клавиатуре, чтобы просмотреть анимацию.
Экспортируем анимацию как GIF
Перейдите в File > Export > Save for Web (Legacy). (Файл – Экспортировать – Сохранить для Web (Старая версия) …).
- В параметре Preset (Набор ) выберите GIF 128 Dithered (Gif 128 с дизерингом).
- Для Colors (Цвета) установите 256.
- Если вы используете GIF для web или хотите ограничить размер файла анимации, внесите изменения в поля Width (Ширина) и Height (Высота) в разделе «Размер изображения».
- Чуть ниже в разделе «Анимация» для опции Looping Options (Параметры повторов) установите Forever (Постоянно).
Нажмите на кнопку «Предварительный просмотр» в левом нижнем углу диалогового окна «Экспортировать», чтобы просмотреть анимацию в веб-браузере.
Нажмите Save (Сохранить) и выберите место для анимированного GIF-файла.
Мои поздравления! Вы только что создали свой анимированный GIF-файл. Разместите его в интернете, чтобы показать всему миру. Обращаю ваше внимание на то, что вы так же можете использовать эту технику для любого многослойного файла Photoshop.
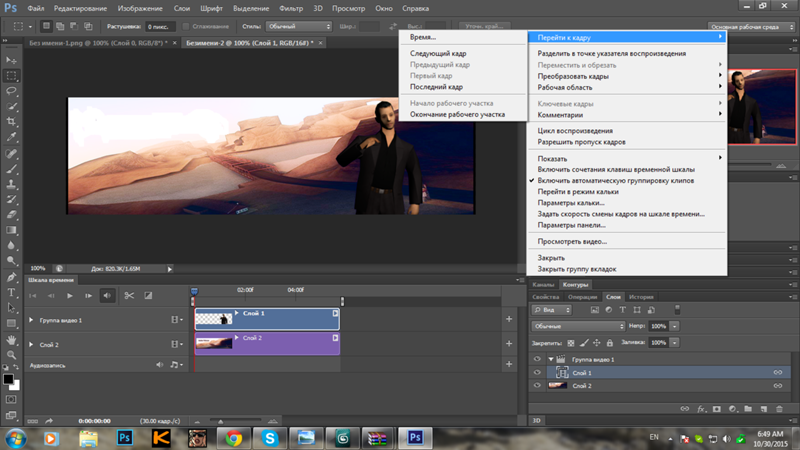
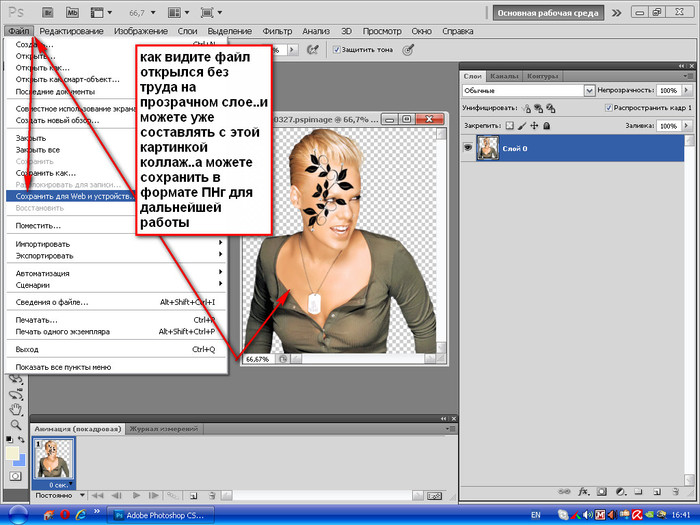
В Фотошопе версий CS3 и выше видео и GIF-файлы анимации открываются не обычным способом, через Файл —> Открыть, а через Файл —> Импортировать —> Кадры в видеослои.
Но, кроме этого, для того, чтобы программа Фотошоп увидела и открыла видео и GIF-файлы, надо произвести весьма много интересных танцев с бубнами. Часть из них я попытаюсь описать.
Для начала надо скачать и инсталлировать QuickTime Pro, причем, как говорит нам Фотошоп, не ниже 7.1. Тут есть ещё маленький нюансик. Инсталлировать надо не только «не ниже 7.1» но и не не выше 7.1, иначе Фотошоп будет просить открыть, загрузить, обновить это самый QuickTime Pro и типа того. Короче, надо ставить именно QuickTime Pro 7. 1, не больше и не меньше. Скачать версию QuickTime Pro, опробованную лично автором этих строк на Photoshop CS3, CS4, CS5 вы можете здесь.
1, не больше и не меньше. Скачать версию QuickTime Pro, опробованную лично автором этих строк на Photoshop CS3, CS4, CS5 вы можете здесь.
В процессе установки надо смотреть на галки в появляющихся окнах, и убирать те, мастер загрузки предложит установить всякие ненужные ASK-поиски и бары.
Разобравшись с этим, можно попытаться открыть видео, как указано выше, через Файл —> Импортировать —> Кадры в видеослои.
Теперь проклюнулись следующие приколы:
● Для GIF.
Открыв папку с файлами GIF-анимаций(Файл —> Импортировать —> Кадры в видеослои), Фотошоп просто не видит эти анимашки. Для того чтобы увидел необходимо после открытия нужной вам папки поставить в графе название файла звёздочку(*) и нажать кнопку «Загрузить» Теперь GIF-анимашки видны, остаётся их открыть. В фотошопе анимашки открываются корректно, все слои в палитре слоёв последовательны и пронумерованы по порядку, и, если открыть панель анимации(Окно —> Анимация), то все слои будут соответствовать фреймам анимации. В общем-то больше с открытием GIF-анимаций вопросов не возникает, можно начинать творить.
В общем-то больше с открытием GIF-анимаций вопросов не возникает, можно начинать творить.
● Для видео-файлов
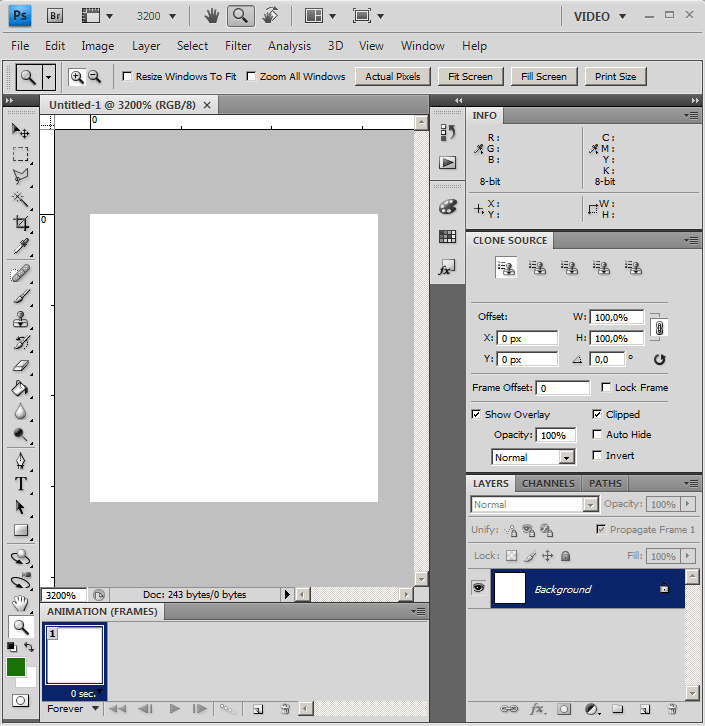
С этим интереснее. Если повезёт, то видео откроется и разложится на слои. Появиться примерно такое окно:
Можно работать. Но это в идеале. Надо понимать, что Фотошоп — это всё-таки редактор изображений, а не видео, поэтому и распознаёт он ограниченное количество форматов и кодеков видеофайлов. А в наше просвещённое время развелось столько этих кодеков с форматами, что никто уже разобраться и не может. Так что, скорее всего, на месте видео будет пустой белый квадрат.
Закапчуренное с цифровой камеры видео Фотошоп уж точно не откроет. Это касается телефонного видео, видео с вэб-камер и т.д. Ответ напрашивается сам собой. Надо конвертировать. Конвертеров много, как платных и бесплатных, и, в основном, они заточены под конвертацию определённого формата в другой определённый формат, о чём разработчики конвертеров по понятным причинам нам не сообщают.
И тут нам приходит на помощь бесплатный видеоконвертер XviD4PSP 5.0 скачать можно здесь или на официальном сайте разработчиков. Для работы этого конвертера необходима утилита AviSynth 2.5.7, которую можно скачать здесь.
Инсталлируем эти две программы обычным способом.
Вот интерфейс этого замечательного конвертера:
Открываем программу. Кликаем Файл—>Открыть, выбираем файл. В главном окне программы надо выбрать следующие настройки:
- Формат — AVI DV PAL
- Цветокоррекция и Фильтрация — Desabled
- Кодирование видео — DV-Video
- Кодирование звука — пофиг
И клик по кнопке «Кодировать». Программа предложит выбрать папку сохранения, выбираем её, ОК. Получаем файл с кодеком dvsd DVC/DV Video в контейнере DV Type 2 AVI Multipart OpenDML AVI. С вероятностью в 90% Фотошоп скушает видео с такими параметрами.
Переходим к следующей проблеме. Это объём файла. Дело в том, что Фотошоп при открытии видео в слои использует оперативную память компа. Если у Вас х64, тогда вопросов нет, можно ставить плитки до 128Гб. Но по разным причинам, народ не может перейти на х64 и грустно сидит на х86, не потому, что влом переходить или не позволяет религия, а по другим, совершенно объективным причинам. Например, автор этих строк, при всём его высоком стремлении к прекрасному и новому, не использует х64 из-за отсутствия для оного варезных плагинов к 3ds max. Однако мы отвлеклись.
Если у Вас х64, тогда вопросов нет, можно ставить плитки до 128Гб. Но по разным причинам, народ не может перейти на х64 и грустно сидит на х86, не потому, что влом переходить или не позволяет религия, а по другим, совершенно объективным причинам. Например, автор этих строк, при всём его высоком стремлении к прекрасному и новому, не использует х64 из-за отсутствия для оного варезных плагинов к 3ds max. Однако мы отвлеклись.
Естественно, что для задач, выполняемых с помощью Фотошопа, длинные видео не требуются, а надо то всего максимум несколько десятков кадров. Но ведь их надо каким-нибудь образом вырезать. Нормальные видеоредакторы типа Adobe Premiere Pro требуют знаний и опыта работы, а также отнимают значительный ресурс у оперативки и процессора. Про то, что они платные(и стоят немерено), я говорить просто стесняюсь. Короче, для редкого использования с такими программами связываться смысла нет. Простые редакторы типа штатного Movie Maker позвольте не комментировать.
Зато существует прекрасная лёгкая программа VirtualDub, правда, с одним недостатком. Работает она с очень ограниченным наборов кодеков в AVI. И тут то опять вспоминаем про конвертер XviD4PSP. С настройками, указанными выше, видео подойдёт и к нему. Выбираем нужные куски видео, вырезаем, сохраняем, Фотошопом открываем. Можно поступить и по другому, сохранить отдельные кадры видео с помощью VirtualDub, а затем собрать из них анимашку в Фотошопе. Например, сложить поучившиеся файлы в одну папку и открыть их пакетно в Фотошоп в одном документе на разных слоях, но, как правило, это занимает больше времени, но, в любом случае, без конвертера XviD4PSP нам не обойтись.
Работает она с очень ограниченным наборов кодеков в AVI. И тут то опять вспоминаем про конвертер XviD4PSP. С настройками, указанными выше, видео подойдёт и к нему. Выбираем нужные куски видео, вырезаем, сохраняем, Фотошопом открываем. Можно поступить и по другому, сохранить отдельные кадры видео с помощью VirtualDub, а затем собрать из них анимашку в Фотошопе. Например, сложить поучившиеся файлы в одну папку и открыть их пакетно в Фотошоп в одном документе на разных слоях, но, как правило, это занимает больше времени, но, в любом случае, без конвертера XviD4PSP нам не обойтись.
Понравился сайт? Уроки оказались полезными? Вы можете поддержать проект, просто если скачаете и установите приложение «Фонарик» для Андроид. Приложение написал автор сайта и рассчитывает в дальнейшем публиковать свои приложения. Фонарик управляет светодиодом вспышки фотокамеры телефона, а также включает подсветку экраном на полной яркости.
Преимущества: гибкие настройки. Вы можете задать в настройках, чтобы фонарик сразу включался при запуске приложения и автоматическое включение таймера при запуске приложения. Настройки позволяют отключить блокировку экрана и блокировку фонарика кнопкой включения телефона. Также вы можете самостоятельно установить время таймера.
Настройки позволяют отключить блокировку экрана и блокировку фонарика кнопкой включения телефона. Также вы можете самостоятельно установить время таймера.
Если приложение наберёт популярность, это даст стимул автору на создание новых приложений с учётом пожеланий посетителей сайта.
Заранее благодарен, Дмитрий.
QR-код для установки:
Если Вам понравился материал, скажите свое «спасибо», поделитесь ссылками с друзьями в социальных сетях! Спасибо!
Похожие материалы:
- Войдите или зарегистрируйтесь, чтобы отправлять комментарии
Комментарии
Помогите. Я уже 2 дня сижу над этой проблемой ,хочу загрузить видеофайл в фотошоп, а мне фотошоп отвечает, типа моя версия Quicktime не подходит нужна 7,1 или выше, я загрузила 7.5 pro. Но проблема осталась, я уже не знаю что делать. Столько форумов перечитала В чём может быть дело? В простой версии Quicktime нет бегунков для нарезки видео, они есть только в Pro версии.
Для импорта видео в Фотошоп подходит именно QuickTime Pro 7.1, скачать который можно по ссылке в статье. У меня сейчас именно эта программа (т.е. QuickTime Pro 7.1) работает с версией Photoshop CS6 Extended, а до этого работала с CS3 и CS5 (с Photoshop`ом CS4 я не работал вообще) на операционках Widows XP и Widows 7х32 и 7×64.
Бегунки в QuickTime абсолютно ни при чём, данная программа используется как своего рода драйвер, её даже не надо запускать.
Скорей всего, дело не в ней. Пока я могу предположить такие причины.
1. У вас не установлены нужные драйвера для видеокарты самого компа
2. Версия вашего Фотошопа — не Extended, или, хуже того, обрезанная.
3. Не установлены кодеки K-Lite (на некоторых видяхах они нужны, на некоторых — не особо, я же всегда ставлю).
И, когда задаёте вопрос, постарайтесь указать как можно больше информации — полная версия Фотошопа, Ваша операционка, видеокарта и т.п, так будет легче отвечать.
Для получения сведений о Фотошопе зайдите в меню Справка —> О программе. (Help —> About. ).
(Help —> About. ).
Спасибо за помощь, но я уже всё перепробовала, Фотошоп у меня полная версия CS5 Extended Version 12.0,32bit.WindowsXP 32bit. Графиккарту меняла год назад NVIDEA GeForce9800GT с драйвером всё нормально, и кодеки установила все какие надо. И всё равно пытаюсь открыть видеофайл в фотошопе а он мне на английском (у меня английская версия)Could not komplete the Video Frames to Layers command because Quick Time version 7.1 or Later is reguired.
Интересно, но, давайте примем за аксиому, что чудес не бывает. Если не работает, значит, что-то не так. Либо сборка Фотошоп кривая, либо он криво встал, такое тоже бывает.
В общем, Ваш вопрос нужно рассматривать детально, и меня он заинтересовал. Если хотите, давайте свяжемся по скайпу, мой скайп Evseenkov02, буду завтра, т.е. 02 июня, весь день с 17 часов по Москве.
Кстати, уже готова версия CS6, у меня стоит вместе с CS5, почитать о ней можете на этом сайте, здесь, здесь и т.д. В моей сборке CS6 даже можно менять языки без переустановки.
И ещё там 3D моделирование реальное, не сравнить с CS5. Не 3Ds max, конечно, но всё-же интересно.
Попробую установить фотошоп6,Может поможет.
Установила фотошоп 6 проблема исчезла видеофайл открывается ,теперь вроде понятно почему не открывался видеофайл в CS5 какая то блокировка в папке hosts.Я тут пару недель вирус поймала ,были проблемы с этой папкой..
Может быть не в папке hosts, а в файле hosts? Насколько я понимаю, папки hosts попросту не существует, а вот файл hosts как раз блокирует, и, частенько по причине поимки браузерного вируса, доступ, но, опять таки, не к файлам на компе, а к интернет-ресурсам по их IP. Через этот файл можно закрыть доступ варезных программ к своим сайтам, чтоб ключи не забанили.
Так что, думаю, причина была в кривости или урезанности сборки Фотошопа, либо в кривой установке.
Ну да файл ,я в этом чайник,наверно ты прав,просто когда я удаляла пятый фотошоп,сообщение вылезло чтото на счёт удаления блокировки hosts.
А в шестом у меня 3d не работает,я читала что windows xp не поддерживает((
Про поддержку 3D на ХР Фотошоп не поддерживает. Но нафиг этот ХР нужен? Если твой комп тянет видяху, которую ты указала, то уж Виндовз 7 точно потянет, а он несравнимо лучше ХР, но, конечно, тяжелее. Могу подогнать проверенную обновляемую сборку 7.
Кстати, я писал,что 3D там интересное. Ща делаю статью про 3D на CS5, а потом напишу статью про CS6.
Здравствуйте! Подскажите, что еще я не учла для открытия формата gif?! Все сделала по инструкции описанной выше, но при загрузке в photoshop отображаются пустые слои(
Здравствуйте.
Так, на вскидку, трудно сказать.
Возможно, дело в том, что у Вас на компьютере не установлены какие — либо обязательные кодеки, напр., тот же пакет K-Lite, или исполняемая библиотека Microsoft DirectX®.
Но, всё-равно, будет лучше, если Вы пришлёте этот файл gif на почту сайта ([email protected]), я его открою и напишу подробнее.
Кстати, в Photoshop CS6 (если установлен, конечно, QuickTime Pro) достаточно просто закинуть гифку на рабочее поле, и он открывается со всеми слоями.
Здравствуйте.
Большое Вам спасибо за статью. Давно искал себе фотошоп, который мог редактировать анимацию, но ни один не мог открыться. Нашел CS4 Portable и с помощью Вашей статьи, теперь могу редактировать gif-изображения.
Большое Вам спасибо. Вы очень помогли. Все четко описано, даже я дурак понял.
Я новенькая в Photoshop и впервые решила выполнить урок Фотошопа. Как сделать вырезку из видео. Но с первых шагов столкнулась с проблемой. Расскажите, пожалуйста, подробнее.
Ответ длинный получился, ответил в отдельном материале, читайте здесь.
Как открыть гиф в фотошопе cs6. Открываем видео и GIF-анимацию в Фотошопе, для версий CS3, CS4, CS5
Я Вам предлагаю воспользоваться онлайн редактором, который называется «Ezgif.com », где можно не только изменять размер анимационных картинок, но и оптимизировать их, т. е. уменьшать их вес. Еще с помощью этого онлайн редактора, можно многие баннеры из интернета переделать на свое усмотрение, и не нужно работать над дизайном. Вы просто пишите свой текст, и баннер готов. Заходим сюда Инструменты онлайн редактора «Ezgif.com» Для быстрого редактирования GIF изображений, лучше воспользоваться онлайн редактором, чем Фотошоп. Ведь многие люди и понятия не имеют, как с Фотошоп работать, а здесь можно за считанные минуты отредактировать любое GIF изображение Онлайн редактор выглядит так:
е. уменьшать их вес. Еще с помощью этого онлайн редактора, можно многие баннеры из интернета переделать на свое усмотрение, и не нужно работать над дизайном. Вы просто пишите свой текст, и баннер готов. Заходим сюда Инструменты онлайн редактора «Ezgif.com» Для быстрого редактирования GIF изображений, лучше воспользоваться онлайн редактором, чем Фотошоп. Ведь многие люди и понятия не имеют, как с Фотошоп работать, а здесь можно за считанные минуты отредактировать любое GIF изображение Онлайн редактор выглядит так: Редактора «Ezgif.com» для редактирования анимационных GIF картинок До функционала Фотошоп он, конечно, не дотягивает, зато он имеет все необходимые инструменты для редактирования GIF изображений. Возможности онлайн редактора:
- Обрезка изображения
- Изменение размера
- Оптимизация изображения
- Добавление эффектов
- Изменение скорости анимации
- Разборка анимации на кадры (фрагменты)
- Добавление текста
- Наложение другого изображения
 Давайте теперь рассмотрим все перечисленные инструменты отдельно. Crop (Обрезка изображения): простой онлайн инструмент для обрезки анимационных картинок. Загрузите картинку, а потом с помощью мыши выделите нужную часть изображения, которую хотите обрезать. Нажмите затем «Crop it » и все готово. После того, как Вы загрузите изображение, под этой картинкой появляется информация о нем: размер в КБ, габариты картинки, и сколько кадров она содержит.
Давайте теперь рассмотрим все перечисленные инструменты отдельно. Crop (Обрезка изображения): простой онлайн инструмент для обрезки анимационных картинок. Загрузите картинку, а потом с помощью мыши выделите нужную часть изображения, которую хотите обрезать. Нажмите затем «Crop it » и все готово. После того, как Вы загрузите изображение, под этой картинкой появляется информация о нем: размер в КБ, габариты картинки, и сколько кадров она содержит. При обрезании картинки, можно задать размер вручную. Для этого под изображение нужно в поля «Left », «Top », «Width » и «Height » ввести нужные значения. Resize (Изменение размера изображения): с помощью этого инструмента, можно изменить размер картинки или обрезать ее. После уменьшения, картинка остается такого же качества, и скорость анимации не изменяется. В полях «New width » и «New height » нужно задать новый размер изображения, или можно просто указать процент (Percentage), а затем нажать «Resize it! ».
 Картинка будет уменьшена на процент, который Вы указали С помощью этого инструмента, Вы можете быстро и легко менять размер GIF изображений. При увеличении размера картинки, качество будет теряться. Если картинка после изменения стала как-то плохо отображать анимацию, тогда можно попробовать задать другой размер Optimize (оптимизация): а с помощью этого инструмента, можно изменить размер (вес) файла GIF. Вес картинки становится меньше за счет уменьшения количества цветов в каждом кадре. Каждый кадр GIF содержит до 256 уникальных цветов, но при уменьшении количества цвета, можно добиться меньшего размера файла. Оптимизация имеет множество методов, но можно подобрать оптимальный вариант, чтобы качество картинки оставалось хорошим. Подробнее об оптимизации читайте на сайте. Effects (эффекты, изменение цвета изображения): с помощью этого инструмента, можно зеркально переворачивать изображение по горизонтали и вертикали.
Картинка будет уменьшена на процент, который Вы указали С помощью этого инструмента, Вы можете быстро и легко менять размер GIF изображений. При увеличении размера картинки, качество будет теряться. Если картинка после изменения стала как-то плохо отображать анимацию, тогда можно попробовать задать другой размер Optimize (оптимизация): а с помощью этого инструмента, можно изменить размер (вес) файла GIF. Вес картинки становится меньше за счет уменьшения количества цветов в каждом кадре. Каждый кадр GIF содержит до 256 уникальных цветов, но при уменьшении количества цвета, можно добиться меньшего размера файла. Оптимизация имеет множество методов, но можно подобрать оптимальный вариант, чтобы качество картинки оставалось хорошим. Подробнее об оптимизации читайте на сайте. Effects (эффекты, изменение цвета изображения): с помощью этого инструмента, можно зеркально переворачивать изображение по горизонтали и вертикали. Также изображение можно повернуть под определенным углом, если задать степень в поле «Rotate ». Изображению можно назначить другой цвет, сделать его черно-белым, или придать какой-то другой оттенок. Speed (изменение скорости GIF анимации): этот инструмент предназначен для изменения скорости анимации. Если вы хотите изменить скорость анимации пропорционально текущей, тогда используйте процентное соотношение «% of curent speed », а чтобы задать задержку между кадрами, нужно использовать метод «». Параметр «hundrediths of second between frames » задает время задержки между кадрами в сотых секундах (1/100) Split (разобрать GIF картинку на кадры): э тот инструмент предназначен для преобразования анимационных GIF изображений в отдельные кадры, после чего каждый кадр можно редактировать отдельно. Все кадры анимационной картинки можно скачать на компьютер. Для этого надо кликнуть по кадру правой кнопкой мыши, а затем в контекстном меню выбрать «сохранить изображение как …».
Также изображение можно повернуть под определенным углом, если задать степень в поле «Rotate ». Изображению можно назначить другой цвет, сделать его черно-белым, или придать какой-то другой оттенок. Speed (изменение скорости GIF анимации): этот инструмент предназначен для изменения скорости анимации. Если вы хотите изменить скорость анимации пропорционально текущей, тогда используйте процентное соотношение «% of curent speed », а чтобы задать задержку между кадрами, нужно использовать метод «». Параметр «hundrediths of second between frames » задает время задержки между кадрами в сотых секундах (1/100) Split (разобрать GIF картинку на кадры): э тот инструмент предназначен для преобразования анимационных GIF изображений в отдельные кадры, после чего каждый кадр можно редактировать отдельно. Все кадры анимационной картинки можно скачать на компьютер. Для этого надо кликнуть по кадру правой кнопкой мыши, а затем в контекстном меню выбрать «сохранить изображение как …». Также все кадры можно скачать одним zip-архивом кликнув по «Download frames as ZIP » Write (добавить текст): э тот инструмент позволяет добавлять текста к GIF анимации. Вы можете добавить текст ко всей GIF картинке, или к отдельным ее кадрам. Текст на картинке можно перемещать с помощью мыши. Overlay (наложение другого изображения): этот инструмент позволяет на GIF изображение наложить другую картинку, и желательно, чтобы она была формата PNG или GIF.
Также все кадры можно скачать одним zip-архивом кликнув по «Download frames as ZIP » Write (добавить текст): э тот инструмент позволяет добавлять текста к GIF анимации. Вы можете добавить текст ко всей GIF картинке, или к отдельным ее кадрам. Текст на картинке можно перемещать с помощью мыши. Overlay (наложение другого изображения): этот инструмент позволяет на GIF изображение наложить другую картинку, и желательно, чтобы она была формата PNG или GIF. Думаю, ни у одной меня время от времени появлялось желание переделать / доделать / немного изменить найденную gif – картинку.
Наверняка, многим знакомы ситуации типа:
— вроде и симпатичный готовый анимированный аватарчик, но вот чуть бы его замедлить…
— вот бы написать на анимированной картинке что-нибудь…
— хорошо бы размер gif – картинки поменьше сделать…
— и т.д. и т.п.
Вот мы и разберем эти вопросы сегодня.
В прошлый раз мы , сегодня же мы будем видоизменять готовый анимированный гиф под свои нужды.
Столкнувшись с этой «проблемой», но уже зная, как создать анимированный гиф, я предположила где и как возможно изменить gif. Тут же нашла в инете пару гиф-ов и проверила свою догадку – она оказалась верна. Но начнем по порядку.
Итак, вы имеете готовую анимированную картинку. Рассмотрим 3 варианта её видоизменения (по мне так – самые востребованные случаи):
1. Замедлим анимацию.
2. Что-нибудь напишем на картинке.
3. Изменим размер картинки.
Изменяем скорость анимации на гиф – картинке.
(меняем быстроту мелькания картинок)
Часто бывало так, что мне нравится, например, какая-нибудь анимированная аватарка, но очень уж там сильное мельтешение и хочется его ну хоть чуть-чуть замедлить. Вот этим мы и будем сейчас заниматься. Хотя вариант с увеличением скорости анимации – абсолютно тот же случай.
Открываем интересующий нас файл формата gif в Adobe ImageReady : File (Файл) – Open (Открыть) — …
Теперь смотрим на панельку Анимации
Внимательно смотрим на этот свиток и видим, что под каждым «кадром» есть время (в данном случае установлено 0,17 секунд).
Вот этот показатель нам и надо поменять жмем на галочку и появляется выпадающий список, где мы можем установить нужную нам продолжительность показа каждого кадра по отдельности (или все разом, выделив все кадры зажав клавишу Shift на клавиатуре).
Здесь же и сразу же мы можем просмотреть, что получилось – ещё чуть ниже есть кнопочки плеера – анимацию смотрим в основном окне открытого файла (а не в этом свитке).
Если вас все устраивает, то сохраняем полученный результат: File — Save Optimized As… — И смотрите, что получилось.
ОК
ОК
Если нет – продолжайте менять длительность показа кадров, пока не получите желаемого.
Вот и все!
Если вы заметили, то в новом гифе была убрана подпись в правом нижнем углу. Вот этим мы сейчас и займемся, только мы добавим в картинку надпись, а не уберем её.
На анимированном аватаре (картинке) пишем слова.
Открываем в Adobe ImageReady анимированный аватар: File (Файл) – Open (Открыть) — …
Данный гиф имеет всего 2 кадра (и 2 слоя). И нам надо-то всего добавить надпись. Делается это очень быстро.
И нам надо-то всего добавить надпись. Делается это очень быстро.
Пишем на картинке «нужные слова» в нужном месте при помощи инструмента Text (как в Фотошопе) при этом новый слой в списке слоев создается автоматически.
Сделаем из текста растровую картинку : в меню Layer – правой кнопкой мыши жмем на слое с текстом и в выпадающем списке выбираем Rasterize Layer — и вот текст перестал быть текстом, теперь это просто графический элемент, имеющий один (!) цвет, что очень важно для веса файла.
Теперь смотрим на панельку Анимации (Animation) в левом нижнем углу окна программы (по-умолчанию она там появляется). Если её там нет, то надо этот «свиток»(панельку) достать: в меню Window выбираем Animation.
Коль кадра всего два мы их лучше создадим заново:
Откроем выпадающий список свитка Animation и выберем Delete Frame (Удалить кадр).
Вот у нас остался всего один их кадров. «Настроим» его – мы хотим видеть первую картинку (Layer 1) и надпись – оставляем их включенными (глазик рядом со слоем включен), а «ненужный» пока слой отключаем (нажать левой кнопкой мыши).
Первый кадр готов.
Создаем его копию (выбрав Copy Frame в выпадающем списке или соответствующую кнопочку справа от «проигрывателя»).
Появился второй кадр – настраиваем его:
— надпись включена
— Layer 1 выключен
— Layer 2 включен
Ну вот, в общем-то, и все. Запустите проигрыватель и увидите, что теперь на вашем анимированном аватаре появилась надпись.
Если вас все устраивает, то сохраняем полученный результат: File — SaveOptimizedAs…
Можно выключать на втором кадре слово – тогда «мерцать» будет и оно.
А если я хочу, чтоб при «мерцании» картинки постепенно добавлялись буквы слова ?
Разрезаем слово на отдельные буковки (копируем слой со словом и на каждом последующем слое стираем на одну букву меньше – первый слой – оставлена от слова первая буква, второй слой – 2 буквы и т.д. по полного слоя). Для этого хватаем слой со словом и тащим его на иконку внизу списка слоев – слой копируется и появляется в списке.
Все изменения со слоем производятся, когда именно изменяемый слой активен, т.е. вы находитесь на нем (левой кнопкой жмем на слое и он подсвечивается более темным цветом).
Теперь осталось создавать новые кадры и на каждом последующем включать слой с добавленной буквой. При этом попеременно вкл/выкл Layer 1 и Layer 2 (чтоб менялось не только слово, но и картинка).
Вот, что у нас вышло:
Файлы в формате GIF повсюду. Некогда скромные анимированные изображения теперь являются неофициальным языком интернета. GIF анимация – это самый быстрый способ выразить эмоции в Twitter, а ещё мы можем тратить часы на её просмотр пролистывая ленту новостей в VK, Facebook или Одноклассниках.
Существует достаточно большое количество сайтов, на которых можно найти уже готовые гифки на самые различные тематики. Но ничто не сравнится с GIF анимацией, которая сделана своими собственными руками. Думаете, что это сложный процесс? Вы ошибаетесь, это довольно просто. Быстро создать GIF анимацию можно в графическом редакторе Photoshop, конвертируя уже существующее видео, либо используя серию статических изображений. Давайте рассмотрим подробнее, как это делается.
Быстро создать GIF анимацию можно в графическом редакторе Photoshop, конвертируя уже существующее видео, либо используя серию статических изображений. Давайте рассмотрим подробнее, как это делается.
Примечание: Во всех примерах из этой статьи я использую Photoshop CC 2017.
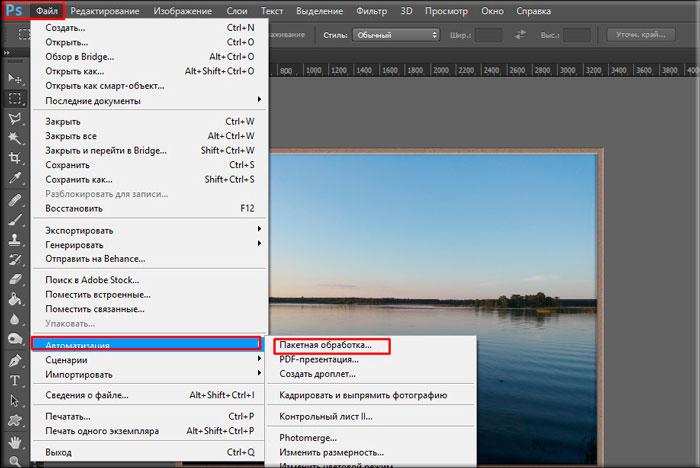
Для начала необходимо запустить Photoshop, перейти в “Файл” > “Импортировать” > “Кадры видео в слои” и выбрать необходимую видеозапись.
В открывшемся диалоговом окне можно будет выполнить импорт всей видеозаписи, либо выбрать только её определённую часть. Если вы выберете второй вариант, перетащите ручки под окном предварительного просмотра, чтобы установить начальную и конечную точки. Часть видеозаписи, находящаяся между этими ручками, будет импортирована.
Примечание: Имейте в виду, что чем больше видео, которое вы импортируете, тем больше будет ваш GIF. Также, если вы импортируете слишком длинную видеозапись, выбор «Оставить каждый 2 Кадры» (или больше) – это простой способ уменьшить размер, не слишком сильно влияя на качество.
Убедитесь, что установлена галочка в окошке «Создать покадровую анимацию», затем нажмите «OK». Начнется процесс импортирования видеозаписи. Это может занять некоторое время, в зависимости от размера клипа. После завершения импорта откроется рабочая область, в которой каждый кадр видеозаписи будет размещен на собственном слое.
В нижней части экрана находится палитра шкала времени. Она показывает все кадры, из которых будет состоять ваша GIF анимация.
Вы можете добавлять и удалять кадры по своему усмотрению, или редактировать любой из существующих слоев так же, как редактируете слои на любом другом изображении. Для предварительного просмотра вашей GIF-анимации просто нажмите кнопку «Воспроизвести» внизу шкалы времени.
В итоге должно получиться что-то вроде этого:
Создание GIF анимации из серии статических изображений
Если у вас нет видеозаписи для использования её в качестве основы для вашей GIF анимации, вы сможете создать её вручную из серии статических изображений. Это немного сложнее, особенно если вы хотите сделать что-то крутое, но основной процесс прост.
Это немного сложнее, особенно если вы хотите сделать что-то крутое, но основной процесс прост.
Вы создаёте свой GIF из одного файла изображения, содержащего несколько слоев. Каждый слой – это отдельный кадр вашей будущей анимации. Существует два способа начать работу:
- Если вы уже создали изображения для своей анимации, импортируйте их, выбрав «Файл» > «Сценарии» > «Загрузить файлы в стек…». Нажмите «Обзор» и выберите свои изображения, затем нажмите «ОК». Каждое изображение будет помещено на отдельный слой внутри одного и того же файла.
- Если вы еще не создали изображения, сделайте это сейчас. Помните, что каждое отдельное изображение – это часть будущей анимации.
Теперь вы готовы начать создавать анимацию.
Анимирование статических изображений
Вот как это работает. Когда вы вручную создаете кадр анимации, в него включается каждый видимый слой. Слои, которые отключены, не будут участвовать в создаваемом кадре.
Для создания первого кадра сделайте самый первый слой видимым, а все остальные отключите. Затем, создавая второй кадр, сделайте второй слой видимым, а затем третий слой в третьем кадре и так далее. Когда вы начнете, всё станет понятнее.
Затем, создавая второй кадр, сделайте второй слой видимым, а затем третий слой в третьем кадре и так далее. Когда вы начнете, всё станет понятнее.
Для начала создания анимации откройте шкалу времени, если она у вас не открылась автоматически. Для этого в верхней панели нажмите «Окно» и в открывшемся меню выберите «Шкала времени». В центре раскрывшейся панели нажмите «Создать анимацию кадра». Это действие приведёт к созданию первого кадра вашей анимации. В палитре «Слои» скройте слои, которые не должны быть частью кадра.
Теперь нажмите кнопку «Новый кадр», которая будет дублировать предыдущий кадр. Еще раз скройте лишние слои, а те, которые должны участвовать в кадре, сделайте видимыми.
Повторяйте этот процесс, пока не добавите все необходимые для анимации кадры.
Завершение
В завершение, установите время отображения каждого кадра. Выделите первый кадр, а затем щелкните по последнему с зажатой кнопкой «Shift», для того чтобы выделить их все. Теперь щелкните стрелку вниз под одним из кадров и выберите задержку. Отсутствие задержки означает, что анимация будет работать быстро, в то время как установленное количество секунд заставит кадры оставаться на экране в течение заданного периода времени.
Отсутствие задержки означает, что анимация будет работать быстро, в то время как установленное количество секунд заставит кадры оставаться на экране в течение заданного периода времени.
Наконец, установите параметры цикла, которые вы найдете в нижней части панели «Шкала времени». Этот параметр отвечает за то, сколько раз будет воспроизводиться ваша анимация. В большинстве случаев вы будете выбирать вариант «Всегда».
Теперь нажмите кнопку «Воспроизвести» в нижней части экрана, чтобы просмотреть получившуюся анимацию. Вы должны увидеть что-то вроде этого:
Вы можете редактировать кадры, просто выбирая их и меняя видимость слоёв (вы также можете изменить непрозрачность или сделать другие более сложные настройки). Добавьте дополнительные слои, если они вам нужны, или нажмите значок корзины, чтобы удалить их.
Когда вы будете довольны получившимся результатом, можете переходить к разделу «Сохранение анимации», либо читайте дальше, чтобы улучшить получившуюся анимацию.
Усовершенствование анимации путём добавления промежуточных кадров
Photoshop поддерживает мощную анимационную функцию создания промежуточных кадров. Это позволяет создавать более плавные анимации, автоматически генерируя переходные кадры между двумя существующими кадрами. В этом примере я собираюсь обойти все кадры, чтобы придать звездному небу эффект мерцания.
Для начала выберите первый кадр и нажмите кнопку «Создание промежуточных кадров» панели инструментов в нижней части шкалы времени.
В открывшемся диалоговом окне установите пункт «Промежуточные кадры» в значение «Следующий кадр», а для пункта «Добавить кадров» укажите значение по своему усмотрению. Более высокое значение означает более плавный, но медленный переход. Нажмите «OK», чтобы создать промежуточные кадры.
Теперь повторите этот процесс для других исходных кадров, которые вы добавили. Когда доберётесь до последнего, установите «Промежуточные кадры» в значение «Первый кадр». Это поможет создать плавный переход к началу цикла вашей анимации.
Формат GIF является весьма распространенным на просторах интернета. Причины столь
высокой популярности просты: файлы формата GIF имеют весьма хороший алгоритм сжатия,
поддерживают прозрачность и дают возможность создать как простую, так и сложную
анимацию и рекламные баннеры.
Но, вместе с тем, существует и парочка проблем, основная из которых – необходимость изменить размер GIF. Из этого вытекает вопрос: как уменьшить или увеличить размер GIF? Как осуществить редактирование GIF? К примеру, обрезать файл? В случае, если мы работаем с обычным JPG файлом, таких проблем не возникает – ведь в любом, даже самом простом редакторе, мы при помощи пары щелчков можем изменить размер изображения или выполнить обрезку ненужной части. Как же редактировать GIF? Ведь большинство редакторов позволяет работать только с неподвижными изображениями.
Для решения этой проблемы мы предлагаем вам наш уникальный редактор – GIF Resizer.
С его помощью мы сможете быстро и просто изменить размер GIF файла – уменьшить или
увеличить его по необходимости. Для этого выполните несколько простых действий:
Для этого выполните несколько простых действий:
- Нажмите на кнопку «Изменения размера».
- Добавьте GIF-файл при помощи кнопки «Обзор».
- Введите нужную вам высоту и ширину.
- Нажмите «Применить».
Несколько секунд – и размер GIF анимации стал таким, как вы хотели!
Как перевести GIF в JPG и разложить на кадры?
Еще один нюанс, который возникает у многих пользователей при работе с GIF – необходимость разложить на кадры. Кроме того, сделать из JPG GIF – не такая сложная задача. Но как перевести GIF в JPG? Или конвертировать в PNG?
Столкнувшись с такой задачей, вы можете снова обращаться к редактору GIF Resizer. Воспользовавшись им, чтобы изменить размер, уменьшить или увеличить GIF, вы можете сразу разложить GIF на кадры и, таким образом, перевести нужную вам анимацию в JPG. Последовательность действий при этом не меняется – все происходит быстро и просто:- Выберите нужную анимацию.
- Нажмите на кнопку «Разложить на кадры».

- Наслаждайтесь полученным результатом!
- Как изменить размер анимированного рисунка gif?
- В какой программе можно изменять размер анимированного изображения?
- Как уменьшить размер gif изображения?
- Как уменьшить размер анимированной картинки?
- Как изменить формат анимированных картинок?
- Как убрать логотип с анимированной картинки?
Чтобы получить намного больше возможностей работы с бесплатной онлайн программой для создания анимированных изображений Gif Resizer – просто зарегистрируйтесь на нашем сайте!
Вы можете продолжить создавать Gif анимацию, даже если при предыдущем посещении ресурса вам пришлось прервать свою работу.
 Ведь все ваши творения вы всегда сможете
найти на сайте! А лучшие Gif анимации, которые вы сумели создать при помощи нашей
бесплатной онлайн программы Gif Resizer, попадут в галерею сайта и сумеют стать
предметом вашей личной гордости.
Ведь все ваши творения вы всегда сможете
найти на сайте! А лучшие Gif анимации, которые вы сумели создать при помощи нашей
бесплатной онлайн программы Gif Resizer, попадут в галерею сайта и сумеют стать
предметом вашей личной гордости.Ранее на сайте мы рассматривали сторонние , однако большинство из них запросто может заменить обычный Фотошоп. Анимированные GIF файлы с его помощью делаются достаточно легко и быстро. Они, как правило, состоят из нескольких изображений (кадров), которые при пошаговой смене и образуют финальный результат. Сегодня постараемся максимально детально рассмотреть данный вопрос от А до Я:
Скриншоты ниже представлены из Photoshop СС, но работа с GIF анимацией в CS6 и других версиях программы плюс-минус аналогична. Возможно, визуально инструменты будут немного отличаться, но в целом, принцип и алгоритм действий похожие. В качестве примера рассмотрим тривиальную задачу как создать GIF анимацию в Фотошопе из фотографий, сменяющих друг друга. Недавно с помощью этого руководства сделал гифку о своих приключениях для итогового поста за 2016 год в персональном блоге.
Процесс занял буквально минут 5-10. Тут важно просто внимательно выполнять все шаги. В конце поста найдете англоязычный видеоурок по данной теме.
Добавление изображений GIF анимации в Photoshop
Первым делом нужно загрузить в графический редактор все картинки/фото, которые будут участвовать в анимации. Добавьте их в один проект разными слоями — этот будут кадры для результирующего GIF файла. Проверьте размеры картинок и их отображение чтобы все было как вам нужно. Слои можно скрывать (с помощью иконки глаза слева от слоя) дабы просматривать все объекты.
В центре данной панели есть выпадающий список, где нужно выбрать вариант «Create Frame Animation» и кликнуть по кнопке. В результате этого действия Timeline немного преобразится, и вы должны увидеть в качестве первого кадра картинку из самого верхнего слоя.
На следующем шаге выделяете все слои в проекте (кликаете по ним удерживая клавишу Ctrl). После этого открываете контекстное меню в правом верхнем углу окна Timeline и по выбираете «Make Frames From Layers».
Из всех видимых и выделенных слоев Adobe Photoshop создаст кадры анимированного GIF. В результате увидите их в панели Timeline.
Настройки GIF анимации в Фотошопе
Здесь вам нужно будет указать 2 вещи: продолжительность отображения разных кадров + число повторений гифки. Начнем с первого. Под каждым объектом-картинкой в Timeline найдете время показа и стрелочку вниз. Кликаете по ним и во всплывающем меню выбираете длительность карда.
Элементам можно указывать разное время либо задать параметр одновременно для нескольких из них (совместное выделение как и в слоях — с помощью Ctrl).
Чтобы «зациклить» GIF в Фотошопе при создании анимации выбираете значение Forever в соответствующей настройке как показано на скриншоте ниже.
Тамже есть возможность указать любое нужное вам число повторений. Рядом находится кнопка Play, позволяющая проиграть анимированный GIF и посмотреть как будет выглядеть итоговый результат.
Сохранение GIF анимации в Фотошоп
В финальной части нашего руководства рассмотрим как правильно сохранить GIF анимацию в Фотошопе.
Для этой цели используется знакомый всем инструмент Save for Web, однако в последних версиях Adobe Photoshop СС он располагается в новом месте меню (File — Export). К счастью Alt + Shift + Ctrl + S все еще работает.
В открывшемся окне настроек надо выбрать формат GIF, а также убедиться, что настройка Looping Options установлена в Forever. В нижнем правом углу окна есть возможность запустить созданный вами анимированный GIF в Photoshop для предпросмотра.
Если все функционирует так, как нужно, кликаете Save и сохраняете файл на локальном компьютере. Чтобы проверить работоспособность GIF требуется открывать его в браузере, т.к. встроенный просмотрщик Windows анимацию не проигрывает.
Кстати вы также легко можете экспортировать ваш проект в видео формат. Порядок действий аналогичный как при сохранении GIF анимации, но в Фотошоп меню выбираете пункт File — Export — Render Video.
В открывшемся окне будут разные настройки видео, но ничего дополнительно менять не нужно, просто кликаете по кнопке Render.
В итоге получите mp4 файл со слайдшоу фотографий/изображений.
Напоследок предлагаем глянуть англоязычный видеоурок про создание анимированных GIF в Photoshop. Алгоритм работы там такой же, как и в статье, но возможно, вам будет проще воспринимать информацию по видео.
Если у вас остались еще какие-то вопросы о том как сделать GIF анимацию в Фотошопе или есть дополнения, пишите в комментариях.
Как сделать анимированный GIF в Photoshop
GIF, или «Формат обмена графикой», представляет собой формат сжатого файла изображения, который допускает анимацию. Есть много способов создать GIF, но Photoshop работает быстро и просто, со встроенными инструментами для манипуляции изображениями и анимации.
Как и классическая анимация, анимированный GIF состоит из серии неподвижных изображений, последовательно воспроизводимых для создания иллюзии движения. Найдите GIF из Интернета и перетащите его в Photoshop, и вы увидите отдельные кадры, из которых состоит анимация. Эти кадры — то, что мы собираемся построить в этом руководстве, чтобы анимировать рекламный баннер GIF.
Эти кадры — то, что мы собираемся построить в этом руководстве, чтобы анимировать рекламный баннер GIF.
Без лишних слов, вот как сделать анимированный GIF в Photoshop.
Содержание статьи
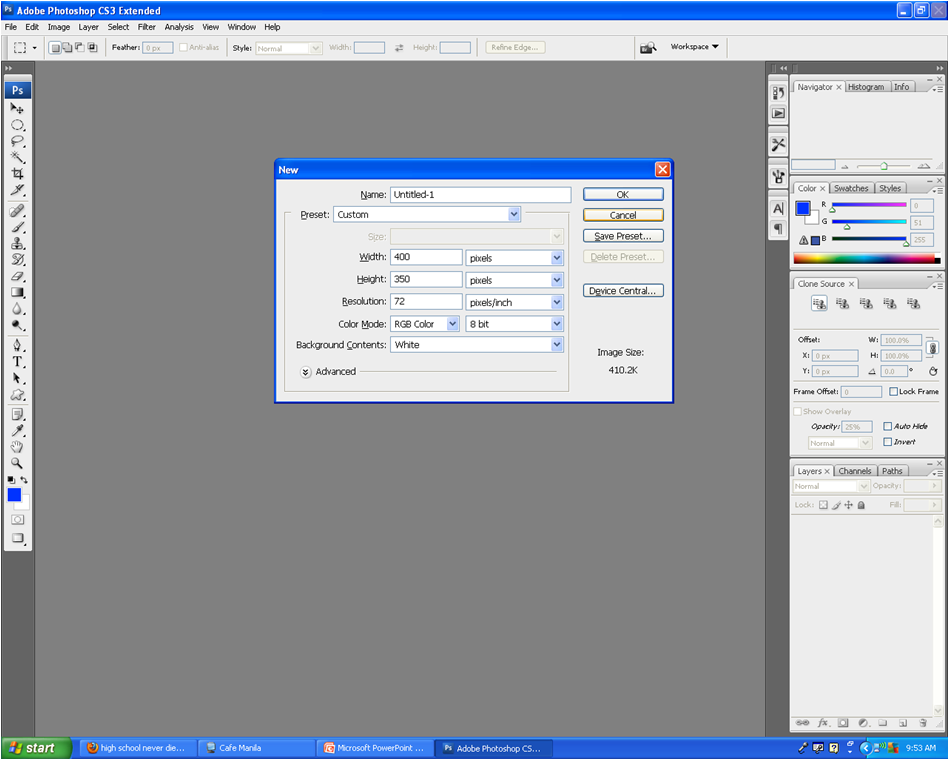
Шаг 1. Установите размеры и разрешение вашего документа Photoshop
—
Настройте документ заранее. Даже если ваша единственная цель — создать совместный GIF-файл для ваших друзей в социальных сетях, если размер ваших фотографий или видео будет определять размер вашего документа, это может сделать файл больше, чем вам нужно, что приведет к низкому качеству. GIF. В общем, где-то в области 600px-800px хорошо для квадратного изображения.
Установите размеры, разрешение и цветовой режим документа PhotoshopРазмеры
Для этого проекта мы работаем с баннерной рекламой GIF, которая имеет стандартные правила определения размеров. Я выбрал макет 720 × 300. Убедитесь, что ваши единицы измерения указаны в пикселях.
Разрешение
Чтобы размер файла был как можно меньше, подойдет разрешение 150. Я пошел с 300, так как я знаю, что мой GIF не будет таким большим. Убедитесь, что ваши единицы измерения в пикселях на дюйм.
Цветовой режим
Наконец, для экрана создаются анимированные GIF-изображения, поэтому установите цветовой режим на цвет RGB. Нажмите Создать чтобы открыть новый документ.
Шаг 2. Импорт файлов изображений в Photoshop
— Файл> Скрипты> Загрузка файлов в стек… Выберите «Обзор», найдите изображения, выровняйте их, если нужно, и нажмите «ОК»
Создание GIF из неподвижных изображений
Перейдите в Файл> Сценарии> Загрузить файлы в стек и нажмите кнопку «Обзор» в открывшемся окне «Загрузить слои». Это открывает окно Finder / Explorer, где вы можете просматривать ваши файлы и выбирать все те, которые вам нужны. Когда вы закончите, нажмите Открыть и затем OK в следующем окне. Файлы будут импортированы в отдельный документ, из которого вы можете выбрать все слои и перетащить их в рабочий документ.
Файлы будут импортированы в отдельный документ, из которого вы можете выбрать все слои и перетащить их в рабочий документ.
Создание GIF из видео
Если вы конвертируете видео в GIF, перейдите в Файл> Импорт> Видеокадры в слои .
Шаг 3: Открыть окно временной шкалы
— Окно> Временная шкала Настройка окна временной шкалы для анимации кадров
Перейдите в Окно> Временная шкала . Это откроет панель в нижней трети холста. В центре панели щелкните стрелку, чтобы открыть раскрывающееся меню, и выберите Создать анимацию кадров .
Шаг 4: Преобразуйте свои слои в кадры
— Если у вас уже есть готовые изображения, щелкните меню гамбургеров. значок на временной шкале и выберите «Создать кадры из слоев»
Ваш первый кадр уже будет настроен, состоящий из всех видимых слоев (что означает, что видимость слоя или значок глаза включен) в твой документ. Теперь все, что вам нужно сделать, это заполнить временную шкалу несколькими кадрами, чтобы имитировать движение. Есть два способа сделать это: импортировать уже подготовленные кадры или создать анимацию с нуля в Photoshop. В этом разделе будет описан первый сценарий.
Есть два способа сделать это: импортировать уже подготовленные кадры или создать анимацию с нуля в Photoshop. В этом разделе будет описан первый сценарий.
Если вы уже настроили неподвижные, последовательные изображения раньше времени (или работаете с импортированными видеокадрами, см. Шаг 2), щелкните значок меню гамбургера в верхнем правом углу панели «Таймлайн». Выберите Создание рамок из слоев . Вы увидите шкалу времени, заполненную кадрами из ваших слоев.
Шаг 5: дублировать кадры для создания анимации
— Под временной шкалой находится панель инструментов, которая содержит (среди прочего) настройка цикла, кнопка предварительного просмотра и кнопка дублирования кадра
Если вы еще не настроили неподвижные изображения заранее или вам необходимо настроить части анимации, созданные в шаге 4, вы можете создавать анимацию вручную кадр за кадром (именно так я и сделал свою анимацию). Для этого продублируйте последний кадр на временной шкале (щелкните значок выделенной страницы на панели инструментов под временной шкалой), внесите необходимые изменения в изображение и повторите.
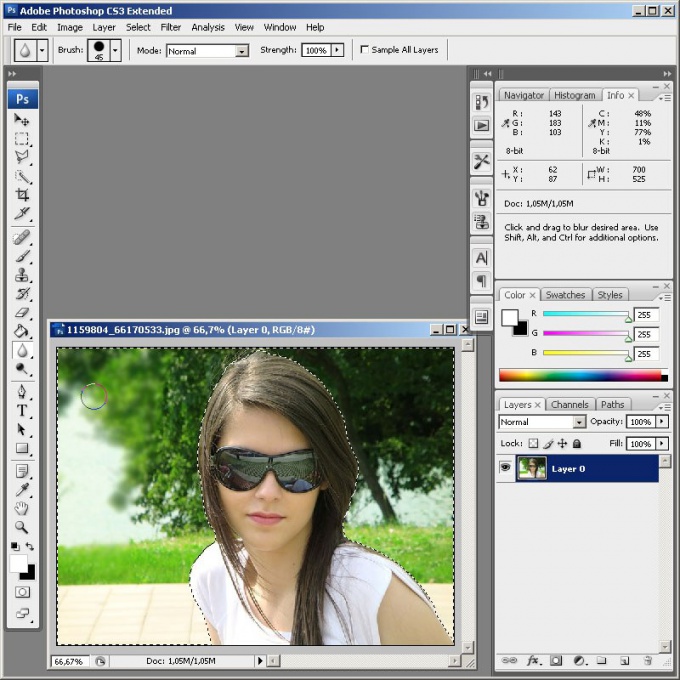
Например, моя анимация — очки, скользящие по глазам объекта. Чтобы сделать это, я продублировал кадр, переместил солнцезащитные очки на несколько пикселей вниз (сколько пикселей было методом проб и ошибок — подробнее об этом позже) и повторял этот процесс, пока у меня не было около пятнадцати кадров, а солнцезащитные очки были там, где я находился. хотел их, что привело к плавной анимации скольжения вниз.
Фото с помощью graham wizardo.Шаг 6: Установите задержку время каждого кадра
— Настройка длительности находится в нижней части каждого кадра
Таймер задержки можно найти внизу каждого кадра (время в секундах с выпадающей стрелкой рядом с ним).
Нажмите стрелку, чтобы вызвать меню, и выберите период времени, в течение которого вы хотите, чтобы кадр отображался на экране.
Вы можете установить длительность отдельных кадров или нескольких кадров одновременно, выбрав все необходимые кадры и используя раскрывающееся меню для одного из них.
Подсказка: Многие кадры с короткими задержками — это ключ к плавной анимации, тогда как несколько кадров с длинными задержками создают прерывистый эффект остановки движения.
Шаг 7: Установите количество циклов анимации
—
Также на панели инструментов под временной шкалой находится настройка петли. Вы можете настроить анимацию на цикл навсегда, один раз или определенное количество раз.
Шаг 8: Предварительный просмотр и повторение анимации
—
Кнопка воспроизведения на панели инструментов окна временной шкалы позволяет предварительно просмотреть анимацию. Используйте это, чтобы убедиться, что ваша анимация правдоподобна и ведет себя как следует. Если это не так, попробуйте поработать с задержкой или добавить дополнительные кадры, пока не получите желаемые результаты. И наоборот, это также прекрасное время для экспериментов с удалением как можно большего количества кадров, не разрушая иллюзию движения, чтобы получить максимально возможный размер файла.
Шаг 9: Экспорт документа Photoshop в формате GIF
— Файл> Экспорт> Сохранить для Web (устаревшее)…
Прежде всего, не забудьте сохранить свой рабочий PSD!
Когда вы будете готовы экспортировать окончательный GIF-файл, перейдите в Файл> Экспорт> Сохранить для Интернета (устаревшая версия) . (Примечание: если вы работаете с более старой версией Photoshop, это, вероятно, Файл> Сохранить для Web и устройств). Это откроет окно экспорта.
Здесь много вариантов, но для наших целей нам понадобится всего несколько. Во-первых, убедитесь, что вы установили тип файла GIF в раскрывающемся списке в правом верхнем углу. Остальные параметры, которые я выделил на изображении ниже, являются необязательными, но полезны для создания облегченного файла. Давайте пройдемся по ним сейчас.
Обрезать размер файла
Ваша основная цель с остальными опциями — сохранить размер файла на низком, уменьшив количество деталей в GIF, не жертвуя качеством изображения. Помните, что большой размер файла означает медленное время загрузки, что может быть особенно наказуемым для маркетинговых целей, таких как рекламные баннеры, когда зритель не ищет ваш контент и не будет ждать его загрузки. Стремитесь остаться ниже 1 МБ. До 5 МБ выполнимо на большинстве веб-сайтов, но это толкает. Размер файла GIF можно увидеть в левом нижнем углу панели, содержащей изображение для предварительного просмотра.
Помните, что большой размер файла означает медленное время загрузки, что может быть особенно наказуемым для маркетинговых целей, таких как рекламные баннеры, когда зритель не ищет ваш контент и не будет ждать его загрузки. Стремитесь остаться ниже 1 МБ. До 5 МБ выполнимо на большинстве веб-сайтов, но это толкает. Размер файла GIF можно увидеть в левом нижнем углу панели, содержащей изображение для предварительного просмотра.
Уменьшить информацию о цвете
Ненужная информация о цвете является основной причиной большого размера файла. Чтобы сократить его, настройте общее количество цветов в раскрывающемся списке с надписью «Цвета» и уменьшите параметр «Сглаживание» (смешение пикселей для создания бесшовной заливки) под ним. При внесении изменений следите за предварительным изображением вашего GIF-файла с левой стороны, чтобы увидеть, как это влияет на разрешение.
Конвертировать в sRGB
sRGB, или «Стандартный RGB», имеет более узкий диапазон цветов, чем «Adobe RGB» по умолчанию, поэтому обязательно установите этот флажок.
Сохранить
Если вы довольны разрешением и размером файла, нажмите кнопку «Сохранить» в нижней части окна. Чтобы убедиться, что все получилось хорошо, вы можете просмотреть готовый файл GIF, перетащив его в поле URL браузера.
Мой готовый баннер с рекламой GIF. Фото через Грэма Волшебника.Шаг 10: Поделитесь готовым фотошопом GIF!
—
И вот он у вас есть — ваш готовый GIF, готовый для распространения по всей всемирной паутине. Теперь, когда у вас есть навыки для создания основных анимаций Photoshop из видео и неподвижных изображений, вы можете сделать что угодно!
Хотя этот метод полезен для быстрых, забавных GIF-файлов, GIF-файлы для профессиональных целей должны быть намного более надежными, чем моя глупая реклама солнцезащитных очков. Изучить программное обеспечение просто, но сама анимация — сложная форма искусства, требующая практики и опыта. Когда вы будете готовы начать игру в формате GIF, убедитесь, что вы работаете с профессионалом.
Ищете профессиональную помощь в создании анимации?
Работайте с одним из наших талантливых дизайнеров!
Эта статья была первоначально написана Ребеккой Крегер и опубликована в 2013 году. Она была обновлена новой информацией и примерами.
Работа с gif в фотошопе. Как быстро создать GIF анимацию в Photoshop
Думаю, ни у одной меня время от времени появлялось желание переделать / доделать / немного изменить найденную gif – картинку.
Наверняка, многим знакомы ситуации типа:
— вроде и симпатичный готовый анимированный аватарчик, но вот чуть бы его замедлить…
— вот бы написать на анимированной картинке что-нибудь…
— хорошо бы размер gif – картинки поменьше сделать…
— и т.д. и т.п.
Вот мы и разберем эти вопросы сегодня.
В прошлый раз мы , сегодня же мы будем видоизменять готовый анимированный гиф под свои нужды.
Столкнувшись с этой «проблемой», но уже зная, как создать анимированный гиф, я предположила где и как возможно изменить gif. Тут же нашла в инете пару гиф-ов и проверила свою догадку – она оказалась верна. Но начнем по порядку.
Тут же нашла в инете пару гиф-ов и проверила свою догадку – она оказалась верна. Но начнем по порядку.
Итак, вы имеете готовую анимированную картинку. Рассмотрим 3 варианта её видоизменения (по мне так – самые востребованные случаи):
1. Замедлим анимацию.
2. Что-нибудь напишем на картинке.
3. Изменим размер картинки.
Изменяем скорость анимации на гиф – картинке.
(меняем быстроту мелькания картинок)
Часто бывало так, что мне нравится, например, какая-нибудь анимированная аватарка, но очень уж там сильное мельтешение и хочется его ну хоть чуть-чуть замедлить. Вот этим мы и будем сейчас заниматься. Хотя вариант с увеличением скорости анимации – абсолютно тот же случай.
Открываем интересующий нас файл формата gif в Adobe ImageReady : File (Файл) – Open (Открыть) — …
Теперь смотрим на панельку Анимации
Внимательно смотрим на этот свиток и видим, что под каждым «кадром» есть время (в данном случае установлено 0,17 секунд).
Вот этот показатель нам и надо поменять жмем на галочку и появляется выпадающий список, где мы можем установить нужную нам продолжительность показа каждого кадра по отдельности (или все разом, выделив все кадры зажав клавишу Shift на клавиатуре).
Здесь же и сразу же мы можем просмотреть, что получилось – ещё чуть ниже есть кнопочки плеера – анимацию смотрим в основном окне открытого файла (а не в этом свитке).
Если вас все устраивает, то сохраняем полученный результат: File — Save Optimized As… — И смотрите, что получилось.
ОК
ОК
Если нет – продолжайте менять длительность показа кадров, пока не получите желаемого.
Вот и все!
Если вы заметили, то в новом гифе была убрана подпись в правом нижнем углу. Вот этим мы сейчас и займемся, только мы добавим в картинку надпись, а не уберем её.
На анимированном аватаре (картинке) пишем слова.
Открываем в Adobe ImageReady анимированный аватар: File (Файл) – Open (Открыть) — …
Данный гиф имеет всего 2 кадра (и 2 слоя). И нам надо-то всего добавить надпись. Делается это очень быстро.
И нам надо-то всего добавить надпись. Делается это очень быстро.
Пишем на картинке «нужные слова» в нужном месте при помощи инструмента Text (как в Фотошопе) при этом новый слой в списке слоев создается автоматически.
Сделаем из текста растровую картинку : в меню Layer – правой кнопкой мыши жмем на слое с текстом и в выпадающем списке выбираем Rasterize Layer — и вот текст перестал быть текстом, теперь это просто графический элемент, имеющий один (!) цвет, что очень важно для веса файла.
Теперь смотрим на панельку Анимации (Animation) в левом нижнем углу окна программы (по-умолчанию она там появляется). Если её там нет, то надо этот «свиток»(панельку) достать: в меню Window выбираем Animation.
Коль кадра всего два мы их лучше создадим заново:
Откроем выпадающий список свитка Animation и выберем Delete Frame (Удалить кадр).
Вот у нас остался всего один их кадров. «Настроим» его – мы хотим видеть первую картинку (Layer 1) и надпись – оставляем их включенными (глазик рядом со слоем включен), а «ненужный» пока слой отключаем (нажать левой кнопкой мыши).![]()
Первый кадр готов.
Создаем его копию (выбрав Copy Frame в выпадающем списке или соответствующую кнопочку справа от «проигрывателя»).
Появился второй кадр – настраиваем его:
— надпись включена
— Layer 1 выключен
— Layer 2 включен
Ну вот, в общем-то, и все. Запустите проигрыватель и увидите, что теперь на вашем анимированном аватаре появилась надпись.
Если вас все устраивает, то сохраняем полученный результат: File — SaveOptimizedAs…
Можно выключать на втором кадре слово – тогда «мерцать» будет и оно.
А если я хочу, чтоб при «мерцании» картинки постепенно добавлялись буквы слова ?
Разрезаем слово на отдельные буковки (копируем слой со словом и на каждом последующем слое стираем на одну букву меньше – первый слой – оставлена от слова первая буква, второй слой – 2 буквы и т.д. по полного слоя). Для этого хватаем слой со словом и тащим его на иконку внизу списка слоев – слой копируется и появляется в списке.
Все изменения со слоем производятся, когда именно изменяемый слой активен, т.е. вы находитесь на нем (левой кнопкой жмем на слое и он подсвечивается более темным цветом).
Теперь осталось создавать новые кадры и на каждом последующем включать слой с добавленной буквой. При этом попеременно вкл/выкл Layer 1 и Layer 2 (чтоб менялось не только слово, но и картинка).
Вот, что у нас вышло: Я Вам предлагаю воспользоваться онлайн редактором, который называется «Ezgif.com », где можно не только изменять размер анимационных картинок, но и оптимизировать их, т. е. уменьшать их вес. Еще с помощью этого онлайн редактора, можно многие баннеры из интернета переделать на свое усмотрение, и не нужно работать над дизайном. Вы просто пишите свой текст, и баннер готов. Заходим сюда Инструменты онлайн редактора «Ezgif.com» Для быстрого редактирования GIF изображений, лучше воспользоваться онлайн редактором, чем Фотошоп.
 Ведь многие люди и понятия не имеют, как с Фотошоп работать, а здесь можно за считанные минуты отредактировать любое GIF изображение Онлайн редактор выглядит так:
Ведь многие люди и понятия не имеют, как с Фотошоп работать, а здесь можно за считанные минуты отредактировать любое GIF изображение Онлайн редактор выглядит так: Редактора «Ezgif.com» для редактирования анимационных GIF картинок До функционала Фотошоп он, конечно, не дотягивает, зато он имеет все необходимые инструменты для редактирования GIF изображений. Возможности онлайн редактора:
- Обрезка изображения
- Изменение размера
- Оптимизация изображения
- Добавление эффектов
- Изменение скорости анимации
- Разборка анимации на кадры (фрагменты)
- Добавление текста
- Наложение другого изображения
 Crop (Обрезка изображения): простой онлайн инструмент для обрезки анимационных картинок. Загрузите картинку, а потом с помощью мыши выделите нужную часть изображения, которую хотите обрезать. Нажмите затем «Crop it » и все готово. После того, как Вы загрузите изображение, под этой картинкой появляется информация о нем: размер в КБ, габариты картинки, и сколько кадров она содержит.
Crop (Обрезка изображения): простой онлайн инструмент для обрезки анимационных картинок. Загрузите картинку, а потом с помощью мыши выделите нужную часть изображения, которую хотите обрезать. Нажмите затем «Crop it » и все готово. После того, как Вы загрузите изображение, под этой картинкой появляется информация о нем: размер в КБ, габариты картинки, и сколько кадров она содержит. При обрезании картинки, можно задать размер вручную. Для этого под изображение нужно в поля «Left », «Top », «Width » и «Height » ввести нужные значения. Resize (Изменение размера изображения): с помощью этого инструмента, можно изменить размер картинки или обрезать ее. После уменьшения, картинка остается такого же качества, и скорость анимации не изменяется. В полях «New width » и «New height » нужно задать новый размер изображения, или можно просто указать процент (Percentage), а затем нажать «Resize it! ».
 Картинка будет уменьшена на процент, который Вы указали С помощью этого инструмента, Вы можете быстро и легко менять размер GIF изображений. При увеличении размера картинки, качество будет теряться. Если картинка после изменения стала как-то плохо отображать анимацию, тогда можно попробовать задать другой размер Optimize (оптимизация): а с помощью этого инструмента, можно изменить размер (вес) файла GIF. Вес картинки становится меньше за счет уменьшения количества цветов в каждом кадре. Каждый кадр GIF содержит до 256 уникальных цветов, но при уменьшении количества цвета, можно добиться меньшего размера файла. Оптимизация имеет множество методов, но можно подобрать оптимальный вариант, чтобы качество картинки оставалось хорошим. Подробнее об оптимизации читайте на сайте. Effects (эффекты, изменение цвета изображения): с помощью этого инструмента, можно зеркально переворачивать изображение по горизонтали и вертикали.
Картинка будет уменьшена на процент, который Вы указали С помощью этого инструмента, Вы можете быстро и легко менять размер GIF изображений. При увеличении размера картинки, качество будет теряться. Если картинка после изменения стала как-то плохо отображать анимацию, тогда можно попробовать задать другой размер Optimize (оптимизация): а с помощью этого инструмента, можно изменить размер (вес) файла GIF. Вес картинки становится меньше за счет уменьшения количества цветов в каждом кадре. Каждый кадр GIF содержит до 256 уникальных цветов, но при уменьшении количества цвета, можно добиться меньшего размера файла. Оптимизация имеет множество методов, но можно подобрать оптимальный вариант, чтобы качество картинки оставалось хорошим. Подробнее об оптимизации читайте на сайте. Effects (эффекты, изменение цвета изображения): с помощью этого инструмента, можно зеркально переворачивать изображение по горизонтали и вертикали. Также изображение можно повернуть под определенным углом, если задать степень в поле «Rotate ». Изображению можно назначить другой цвет, сделать его черно-белым, или придать какой-то другой оттенок. Speed (изменение скорости GIF анимации): этот инструмент предназначен для изменения скорости анимации. Если вы хотите изменить скорость анимации пропорционально текущей, тогда используйте процентное соотношение «% of curent speed », а чтобы задать задержку между кадрами, нужно использовать метод «». Параметр «hundrediths of second between frames » задает время задержки между кадрами в сотых секундах (1/100) Split (разобрать GIF картинку на кадры): э тот инструмент предназначен для преобразования анимационных GIF изображений в отдельные кадры, после чего каждый кадр можно редактировать отдельно. Все кадры анимационной картинки можно скачать на компьютер. Для этого надо кликнуть по кадру правой кнопкой мыши, а затем в контекстном меню выбрать «сохранить изображение как …».
Также изображение можно повернуть под определенным углом, если задать степень в поле «Rotate ». Изображению можно назначить другой цвет, сделать его черно-белым, или придать какой-то другой оттенок. Speed (изменение скорости GIF анимации): этот инструмент предназначен для изменения скорости анимации. Если вы хотите изменить скорость анимации пропорционально текущей, тогда используйте процентное соотношение «% of curent speed », а чтобы задать задержку между кадрами, нужно использовать метод «». Параметр «hundrediths of second between frames » задает время задержки между кадрами в сотых секундах (1/100) Split (разобрать GIF картинку на кадры): э тот инструмент предназначен для преобразования анимационных GIF изображений в отдельные кадры, после чего каждый кадр можно редактировать отдельно. Все кадры анимационной картинки можно скачать на компьютер. Для этого надо кликнуть по кадру правой кнопкой мыши, а затем в контекстном меню выбрать «сохранить изображение как …». Также все кадры можно скачать одним zip-архивом кликнув по «Download frames as ZIP » Write (добавить текст): э тот инструмент позволяет добавлять текста к GIF анимации. Вы можете добавить текст ко всей GIF картинке, или к отдельным ее кадрам. Текст на картинке можно перемещать с помощью мыши. Overlay (наложение другого изображения): этот инструмент позволяет на GIF изображение наложить другую картинку, и желательно, чтобы она была формата PNG или GIF.
Также все кадры можно скачать одним zip-архивом кликнув по «Download frames as ZIP » Write (добавить текст): э тот инструмент позволяет добавлять текста к GIF анимации. Вы можете добавить текст ко всей GIF картинке, или к отдельным ее кадрам. Текст на картинке можно перемещать с помощью мыши. Overlay (наложение другого изображения): этот инструмент позволяет на GIF изображение наложить другую картинку, и желательно, чтобы она была формата PNG или GIF. Формат GIF является весьма распространенным на просторах интернета. Причины столь
высокой популярности просты: файлы формата GIF имеют весьма хороший алгоритм сжатия,
поддерживают прозрачность и дают возможность создать как простую, так и сложную
анимацию и рекламные баннеры.
Но, вместе с тем, существует и парочка проблем, основная из которых – необходимость
изменить размер GIF. Из этого вытекает вопрос: как уменьшить или увеличить размер
GIF? Как осуществить редактирование GIF? К примеру, обрезать файл? В случае, если
мы работаем с обычным JPG файлом, таких проблем не возникает – ведь в любом, даже
самом простом редакторе, мы при помощи пары щелчков можем изменить размер изображения
или выполнить обрезку ненужной части. Как же редактировать GIF? Ведь большинство
редакторов позволяет работать только с неподвижными изображениями.
Как же редактировать GIF? Ведь большинство
редакторов позволяет работать только с неподвижными изображениями.
Для решения этой проблемы мы предлагаем вам наш уникальный редактор – GIF Resizer.
С его помощью мы сможете быстро и просто изменить размер GIF файла – уменьшить или
увеличить его по необходимости. Для этого выполните несколько простых действий:
- Нажмите на кнопку «Изменения размера».
- Добавьте GIF-файл при помощи кнопки «Обзор».
- Введите нужную вам высоту и ширину.
- Нажмите «Применить».
Несколько секунд – и размер GIF анимации стал таким, как вы хотели!
Как перевести GIF в JPG и разложить на кадры?
Еще один нюанс, который возникает у многих пользователей при работе с GIF – необходимость разложить на кадры. Кроме того, сделать из JPG GIF – не такая сложная задача. Но как перевести GIF в JPG? Или конвертировать в PNG?
Столкнувшись с такой задачей, вы можете снова обращаться к редактору GIF Resizer. Воспользовавшись им, чтобы изменить размер, уменьшить или увеличить GIF, вы можете
сразу разложить GIF на кадры и, таким образом, перевести нужную вам анимацию в JPG.
Последовательность действий при этом не меняется – все происходит быстро
и просто:
Воспользовавшись им, чтобы изменить размер, уменьшить или увеличить GIF, вы можете
сразу разложить GIF на кадры и, таким образом, перевести нужную вам анимацию в JPG.
Последовательность действий при этом не меняется – все происходит быстро
и просто:- Выберите нужную анимацию.
- Нажмите на кнопку «Разложить на кадры».
- Наслаждайтесь полученным результатом!
- Как изменить размер анимированного рисунка gif?
- В какой программе можно изменять размер анимированного изображения?
- Как уменьшить размер gif изображения?
- Как уменьшить размер анимированной картинки?
- Как изменить формат анимированных картинок?
- Как убрать логотип с анимированной картинки?
Чтобы получить намного больше возможностей работы с бесплатной онлайн программой для создания анимированных изображений Gif Resizer – просто зарегистрируйтесь на нашем сайте!
Вы можете продолжить создавать Gif анимацию, даже если при предыдущем посещении ресурса вам пришлось прервать свою работу.
 Ведь все ваши творения вы всегда сможете
найти на сайте! А лучшие Gif анимации, которые вы сумели создать при помощи нашей
бесплатной онлайн программы Gif Resizer, попадут в галерею сайта и сумеют стать
предметом вашей личной гордости. существует с каких-то совсем лохматых годов, а точнее с 1987 года. В рунете, по крайней мере, он стал нарицательным — любую движущую картинку называют «гифкой». Конечно, он уступает в использовании двум другим JPEG и PNG, но уверенно занимает свою нишу анимированных картинок и в последнее время получает новую жизнь. Например, в проекте messenger platform , которую недавно презентовал facebook. Видимо, как дополнение наскучившим смайлам и стикерам. Но и последних отправлять на покой преждевременно.
Ведь все ваши творения вы всегда сможете
найти на сайте! А лучшие Gif анимации, которые вы сумели создать при помощи нашей
бесплатной онлайн программы Gif Resizer, попадут в галерею сайта и сумеют стать
предметом вашей личной гордости. существует с каких-то совсем лохматых годов, а точнее с 1987 года. В рунете, по крайней мере, он стал нарицательным — любую движущую картинку называют «гифкой». Конечно, он уступает в использовании двум другим JPEG и PNG, но уверенно занимает свою нишу анимированных картинок и в последнее время получает новую жизнь. Например, в проекте messenger platform , которую недавно презентовал facebook. Видимо, как дополнение наскучившим смайлам и стикерам. Но и последних отправлять на покой преждевременно.Итак, мы выяснили, что формат GIF живее всех живых, в сети много ресурсов, где имеется масса готовых гифок, но как же самим получить анимированный файл и немного развлечься.
Онлайн редакторы GIF для видео и изображений.
Giphy.com — удобный, многофункциональный, максимально простой и понятный редактор в браузере. Умеет пожалуй все, что вам только понадобится, вставляете ссылку с you tube , vimeo или просто ссылку на любое видео. Обрезайте, редактируете и накладываете различные тексты или символы. Важно, все это делается в браузере и сразу можете расшарить в соц. сети или сохранить на компьютере. Если зарегистрироваться, то можно заливать готовые в свое хранилище на сайте, сделать публичным или оставить только для себя. Большая база готовых гифок, понятных в основном американской публике, но нам же важен инструмент для создания. Хотите уникальности, создавайте! Загружайте фото или картинки, используйте готовое видео, творите.
Умеет пожалуй все, что вам только понадобится, вставляете ссылку с you tube , vimeo или просто ссылку на любое видео. Обрезайте, редактируете и накладываете различные тексты или символы. Важно, все это делается в браузере и сразу можете расшарить в соц. сети или сохранить на компьютере. Если зарегистрироваться, то можно заливать готовые в свое хранилище на сайте, сделать публичным или оставить только для себя. Большая база готовых гифок, понятных в основном американской публике, но нам же важен инструмент для создания. Хотите уникальности, создавайте! Загружайте фото или картинки, используйте готовое видео, творите.
Редактор GifCam оффлайн.
Если у вас не быстрый интернет, и вы предпочитаете работать в привычной среде windows, необходимо записать действия на экране компьютера. Нет ничего проще — крохотная, бесплатная, многофункциональная утилита GifCam не требующая установки. Скачиваем , распаковываем и пользуемся.
- После запуска появится окно, которое можно натянуть на любую область экрана, либо захватить его весь.

- Жмем Rec, чтобы начать запись, или Frame чтобы сделать кадр.
- Программа прекрасно распознает похожие кадры и эффективно склеивает их, используя зеленый фон, уменьшая исходный вес файла.
- Можно менять тон, насыщенность, выделять кадр (Shift + Ctrl + Click), использовать монохром, изменять размер, добавлять текст в кадр и многое другое…
Подробности на сайте разработчика blog.bahraniapps.com/gifcam .
Recordit
Еще один максимально простой и очень быстрый создатель gif с экрана компьютера. Поддерживает Windows и Mac? конечно уступает функционалом и редактированием GifCam? но тем он и ценен, скоростью и понятным управлением. Жмем REC (запись) и получаем ссылку на видео, которое потом уже можно скачать с сайта. Минимум настроек находятся в на значку в трее. Отличная штука для инструкций и скринкастов для
как создать анимированный GIF в фотошопе — 2019-2020
Создание анимации не так сложно, как кажется, и эта техника пригодится, когда вы создаете веб-рекламу, где пространство стоит дорого. В этом столбце вы научитесь использовать Photoshop для создания анимированного GIF, который циклически перебирает несколько изображений, в том числе с текстом, для создания слайд-шоу, которое автоматически воспроизводится в Интернете.
В этом столбце вы научитесь использовать Photoshop для создания анимированного GIF, который циклически перебирает несколько изображений, в том числе с текстом, для создания слайд-шоу, которое автоматически воспроизводится в Интернете.
Дизайн анимации
Запустите Photoshop (CS6 Extended или любую версию CC) и выберите «Файл»> «Создать». В появившемся диалоговом окне введите ширину и высоту анимации (скажем, 300×250 пикселей). Введите 72 для разрешения, установите для меню Color Mode значение RGB и выберите sRGB в меню Color Profile.
sRGB — это стандартное цветовое пространство для Интернета, поэтому проектирование в этом пространстве позволяет избежать смещения цвета при сохранении файла.
Затем создайте контент, используя слои. Чтобы добавить изображения в документ, выберите «Файл»> «Вставить встроенный» («Файл»> «Поместить в более ранние версии»). Photoshop окружает изображение ручками изменения размера; Удерживая клавишу Shift, перетащите любой угловой маркер, чтобы изменить размер изображения, а затем нажмите «Return». Повторите для каждого изображения. Не забудьте включить слой для брендинга (скажем, ваш логотип) и слой «призыва к действию» (скажем, «нажмите здесь, чтобы получить 50% от вашего первого присутствия»). Последний дает вашей аудитории действие, и позволяет вам оценить показатель успеха объявления. Как только ваш контент будет завершен, отключите значки видимости слоя (обведены) для всего, кроме того, что вы хотите видеть в первом кадре.
Повторите для каждого изображения. Не забудьте включить слой для брендинга (скажем, ваш логотип) и слой «призыва к действию» (скажем, «нажмите здесь, чтобы получить 50% от вашего первого присутствия»). Последний дает вашей аудитории действие, и позволяет вам оценить показатель успеха объявления. Как только ваш контент будет завершен, отключите значки видимости слоя (обведены) для всего, кроме того, что вы хотите видеть в первом кадре.
Эта панель слоев отображает весь анимационный контент. Как видите, видны только слои для первого кадра.
Теперь выберите «Окно»> «Временная шкала». На появившейся панели щелкните значок, указывающий вниз, справа от кнопки «Создать временную шкалу видео» и выберите «Создать анимацию кадра». Нажмите появившуюся кнопку «Создать анимацию кадра», и Photoshop создаст один кадр, представляющий то, что в данный момент видно на панели «Слои». Каждый кадр служит заполнителем для контента, который вы хотите показать на экране, который вы контролируете, используя видимость слоя.
Вот как выглядит панель «Таймлайн», когда вы впервые открываете ее (вверху), и вот как она выглядит после нажатия кнопки «Создать анимацию кадра».
Чтобы добавить новый кадр, нажмите кнопку «Дублировать выбранные кадры» (обведено). Поскольку содержимое кадра определяется видимостью слоя, новый кадр идентичен первому. На панели «Слои» используйте значки видимости, чтобы отобразить только те слои, которые содержат контент для второго кадра анимации. Продолжайте добавлять кадры и корректировать видимость слоя, пока не закончите анимацию. Здесь после финальной фотографии костюма появляется рамка призыва к действию, за которой следует «пустая» рамка, содержащая только фон.
После нажатия кнопки дублирования (обведено), используйте видимость слоя, чтобы отобразить содержимое, которое вы хотите отобразить во втором кадре (вверху). Добавление пустого фрейма между двумя текстовыми фреймами (первым и последним) помогает сохранить читаемость текста после зацикливания анимации во время воспроизведения (внизу).![]()
Вы также можете добавить плавный переход между кадрами, который называется анимацией движения. Чтобы сделать это, активируйте фрейм, который вы хотите добавить в следующий (скажем, фрейм «призыв к действию»), и нажмите кнопку Tween (она выглядит как диагональный ряд квадратов и находится слева от дублирующейся кнопки). В появившемся диалоговом окне скажите Photoshop, какой кадр нужно поменять активным (здесь был использован следующий кадр), и укажите, сколько кадров затухания вы хотите в поле «Кадры для добавления». Нажмите OK, и Photoshop добавит новые рамки (обведено).
Чем больше кадров вы добавляете, тем больше размер файла, поэтому используйте его с осторожностью!
Настроить воспроизведение
Используйте меню задержки кадров под каждым кадром, чтобы контролировать, как долго он виден. Сохраняйте брендинг и призывайте к действию кадры на экране достаточно долго, чтобы их можно было прочитать (скажем, две секунды) и ускорить анимацию кадров (0, 5 секунды). Затем щелкните меню параметров зацикливания (обведено) и выберите 3, чтобы анимация повторялась три раза. Нажмите кнопку «Воспроизвести» (также обведено), чтобы просмотреть свои работы.
Затем щелкните меню параметров зацикливания (обведено) и выберите 3, чтобы анимация повторялась три раза. Нажмите кнопку «Воспроизвести» (также обведено), чтобы просмотреть свои работы.
Вы можете установить задержку для каждого кадра отдельно или в целом, нажав Shift или Command, чтобы активировать кадры, а затем изменить продолжительность одного из них.
Когда вы закончите, выберите «Оптимизировать анимацию» из всплывающего меню панели «Таймлайн» (обведено). В появившемся диалоговом окне оставьте оба параметра включенными: Bounding Box тесно обрезает каждый кадр до его содержимого, а Redundant Pixel Removal делает неизменными пиксели прозрачными в последующих кадрах). Выберите «Файл»> «Сохранить как» и выберите «Photoshop» в меню «Формат», чтобы сохранить слои, чтобы их можно было редактировать позже.
Оптимизация анимации позволяет сохранить небольшой размер файла.
Экспортировать файл
Выберите «Файл»> «Сохранить для Интернета» в Photoshop CS6 Extended или «Файл»> «Экспорт»> «Сохранить для Интернета в CC» и выберите GIF в меню формата в правом верхнем углу (обведено кружком). Если вы включили фотографии с градиентами в анимацию, установите для параметра «Размывание» значение «Диффузия» и поэкспериментируйте с настройкой количества справа (также обведено кружком). Если ваша анимация не включает полноцветные фотографии, попробуйте уменьшить поле «Цвета», чтобы уменьшить размер файла. Используйте раздел «Анимация» в правом нижнем углу (обведено кружком), чтобы предварительно просмотреть свой фрагмент перед его сохранением.
Если вы включили фотографии с градиентами в анимацию, установите для параметра «Размывание» значение «Диффузия» и поэкспериментируйте с настройкой количества справа (также обведено кружком). Если ваша анимация не включает полноцветные фотографии, попробуйте уменьшить поле «Цвета», чтобы уменьшить размер файла. Используйте раздел «Анимация» в правом нижнем углу (обведено кружком), чтобы предварительно просмотреть свой фрагмент перед его сохранением.
Вот, могущественное диалоговое окно Save for Web.
Полученный GIF будет воспроизводиться в любом веб-браузере: используйте команду «Файл»> «Открыть» браузера или перетащите GIF-файл в окно браузера. Вы также можете просмотреть его с помощью QuickLook: просто щелкните имя файла и нажмите клавишу пробела на клавиатуре.
Определение, как открыть и преобразовать?
Файл GIF — один из старейших форматов, созданных для передачи растровых анимированных изображений. GIF — это 8-битные изображения. Это означает, что они ограничены 256 цветами. Одна из причин популярности этого типа файлов — его кроссплатформенность. Это позволяет вам работать и просматривать его на любой платформе, будь то смартфон, MacBook или старый ПК с Linux. Более того, вы можете редактировать эти файлы практически в любом фоторедакторе. Согласно определению файла GIF, он используется для передачи большего количества информации на ваш веб-сайт или в социальную сеть, чем JPEG.Скачать Photoshop бесплатно
Это означает, что они ограничены 256 цветами. Одна из причин популярности этого типа файлов — его кроссплатформенность. Это позволяет вам работать и просматривать его на любой платформе, будь то смартфон, MacBook или старый ПК с Linux. Более того, вы можете редактировать эти файлы практически в любом фоторедакторе. Согласно определению файла GIF, он используется для передачи большего количества информации на ваш веб-сайт или в социальную сеть, чем JPEG.Скачать Photoshop бесплатноЧто такое файл GIF?
Что такое файл GIF? GIF или Graphic Interchange Format — это изображение, сопровождаемое анимацией. Важно знать, что GIF-файлы не содержат аудиоданных и рассматриваются только как способ обмена видеоклипами. Тип файла GIF — это распространенный формат для создания баннеров, а также бренда, услуги или продукта компании. GIF-файлы часто используются на веб-сайтах для отображения анимированных объектов, таких как кнопки или изображения заголовков.
Основное преимущество — сжатие данных без потери качества на глубине до 256 цветов.Еще один плюс — это возможность показать любую концепцию четче, чем обычно. В отличие от стандартных изображений, он может отображать движения и эмоции. Это может быть идеальным при создании обучающих анимаций. Части файла GIF могут быть прозрачными, чтобы отображать фон за изображением. Эта функция может быть полезна, если на сайте используется GIF.
Плюсы +
- Сжатие данных без потери качества
- Поддержка прозрачности
- Легко передать информацию
- Идеально подходит для логотипов, плоских цветных областей с четко очерченными краями
Минусы-
- Размер файла больше, чем PNG
- Ограниченная цветовая схема
- Это самый старый из форматов изображений
Как открыть файл GIF?
В отличие от файла PSD, анимированный GIF можно открыть практически в любой программе для редактирования и просмотра изображений / видео. Вы можете работать с этим форматом на мобильных устройствах / планшетах независимо от операционной системы.
Вы можете работать с этим форматом на мобильных устройствах / планшетах независимо от операционной системы.
Чтобы открыть и просмотреть файл GIF в Windows или Mac OS , вам просто нужно дважды щелкнуть по нему. После этого система автоматически выберет необходимую утилиту.
Для просмотра и обмена GIF-файлами с помощью веб-браузера вам необходимо установить последнюю версию любого популярного браузера: Chrome, Firefox, Internet Explorer и т. Д.
Чтобы открывать и редактировать GIF-файлы , вам следует купить Photoshop или установить другие утилиты, например, Movavi Photo Editor, FastStone Image Viewer, Paint.NET, Corel Paint Shop Pro, Illustrator и т. Д.
Профессиональное программное обеспечение для открытия файлов GIF
Adobe Photoshop . Вместо обычного отображения видео Photoshop открывает каждый кадр GIF как отдельный слой. Это не очень удобно для просмотра, но отлично подходит для глубокого редактирования вашего файла GIF.
Apple Preview . Приложение «Предварительный просмотр» встроено в Mac OS Catalina и обеспечивает бесперебойную работу. Программа поддерживает множество типов файлов изображений, включая GIF, JPEG, PNG, PSD и TIFF.Кроме того, если у вас есть фотография и вы не можете открыть ее в программе редактирования изображений, вы можете преобразовать ее в другой формат.
Слайд-шоу Movavi . Эта программа для создания слайд-шоу напоминает лучшую программу для редактирования видео. Он содержит множество анимированных инструментов для пакетного редактирования и управления форматами GIF.
Бесплатное программное обеспечение для открытия файлов GIF
GIF Viewer . Это GIF-плеер с открытым исходным кодом для Windows. Он открывает только файлы GIF и позволяет просматривать их на низкой или повышенной скорости.Он также включает в себя другие расширенные параметры, такие как возможность установки минимальной задержки кадра при запуске, буферная память, ключевые кадры и т. Д.
Д.
7GIF . Это еще одно современное бесплатное приложение для просмотра и редактирования файлов GIF. Вы можете заморозить GIF-файлы и сохранить определенный кадр или все кадры на свой компьютер, увеличивать и уменьшать скорость анимации, увеличивать или просматривать слайд-шоу с помощью этого бесплатного редактора GIF.
FastStone Image Viewer . Это довольно старое, но довольно эффективное оконное программное обеспечение.Для просмотра файлов GIF используется специальный браузер. Воспроизведение происходит автоматически, без возможности паузы. Вы также можете выполнить базовое редактирование. Например, вы можете добавлять эффекты, обрезать, изменять размер, цвет и т. Д.
Открыть файл GIF в Интернете
Гифи . Giphy позволяет создавать слайд-шоу с изображениями и видео в формате GIF. Вы можете настроить продолжительность каждого кадра / изображения и добавить подписи, наклейки, фильтры в файл GIF или нарисовать на нем. Кроме того, вы можете выбирать разные стили и анимацию при добавлении подписей при редактировании GIF.
Кроме того, вы можете выбирать разные стили и анимацию при добавлении подписей при редактировании GIF.
Internet Explorer . Вы можете открывать и просматривать анимированные файлы GIF с помощью Internet Explorer в Windows 10. Если вам нужно открыть изображение в формате GIF, вы должны перейти в меню «Файл» в браузере, нажав клавишу Alt. Затем выберите «Открыть», нажмите «Обзор» и выберите «Все файлы». Щелкните GIF, выберите «Открыть» и подтвердите свой выбор, нажав «ОК», чтобы увидеть файл GIF.
Как конвертировать GIF?
Большинство редакторов изображений и программ-конвертеров могут сохранять изображения в формате GIF и преобразовывать их в другой формат файла.Однако самый простой способ — открыть файл GIF в Интернете и преобразовать его. Таким образом, вам не нужно загружать и устанавливать программное обеспечение.
ФайлZigZag . Приложение полностью бесплатное и является одним из лучших онлайн-сервисов для конвертации файлов. Он позволяет конвертировать GIF в JPG, PNG, TGA, TIFF и BMP, а также в форматы видеофайлов, такие как MP4, MOV, AVI и 3GP. Редактор поддерживает файлы размером до 150 МБ (при создании бесплатной учетной записи). Вы также можете выполнить пакетное преобразование.
Он позволяет конвертировать GIF в JPG, PNG, TGA, TIFF и BMP, а также в форматы видеофайлов, такие как MP4, MOV, AVI и 3GP. Редактор поддерживает файлы размером до 150 МБ (при создании бесплатной учетной записи). Вы также можете выполнить пакетное преобразование.
Конвертер документов Doxillion .Это один из самых стабильных, простых в использовании и комплексных конвертеров форматов файлов для форматов документов. Программа включает пакетный конвертер для быстрого массового преобразования файлов формата GIF в JPG, PNG, TGA и BMP.
XnView . Это лучший кроссплатформенный просмотрщик фотографий и конвертер, который поддерживает все существующие форматы изображений (около 500) и пакетное преобразование. Кроме того, вы можете импортировать целые папки с файлами, настраивать фильтры, изменять размер и устанавливать другие дополнительные параметры.
Файл GIF: FAQ
- Каков максимальный размер файлов GIF?
Максимальный размер файла GIF составляет 200 МБ. Анимированное изображение или видео не может быть более 60 секунд.
Анимированное изображение или видео не может быть более 60 секунд.
- Может ли изображение в формате GIF содержать вирус?
Да, это возможно. Вирус может быть встроен в любой файл или добавлен к нему. Однако форматы изображений, такие как GIF и JPG, не содержат исполняемого кода. Поэтому, чтобы каким-то образом навредить вашему компьютеру, вам понадобятся связанные вредоносные программы. Поэтому процент заражения практически равен нулю.
- Есть ли онлайн-база данных, в которой собраны все файлы GIF?
Полноценной базы данных нет, т.к. файл GIF можно закрыть для публичного доступа.Однако вы можете посетить такие платформы, как Giphy или Imgur. Это самые популярные платформы, на которых хранится большое количество файлов GIF.
Энн Янг
Привет, я Энн Янг — профессиональный блоггер, прочитайте больше
Как создать GIF в Photoshop
гифок повсюду. Вы можете найти их во всех самых популярных блогах, таких как BuzzFeed, Reddit, Tumblr, и почти везде, куда бы вы ни посмотрели. GIF-файлы делают пост немного более интересным и позволяют много говорить о чем-то, фактически не используя слов … вместо этого остроумный GIF-файл со знаменитостью, закатывающей глаза, или что-то подобное.
Вы можете найти их во всех самых популярных блогах, таких как BuzzFeed, Reddit, Tumblr, и почти везде, куда бы вы ни посмотрели. GIF-файлы делают пост немного более интересным и позволяют много говорить о чем-то, фактически не используя слов … вместо этого остроумный GIF-файл со знаменитостью, закатывающей глаза, или что-то подобное.
Итак, когда я делал рецепт этих великолепных шоколадных блинов, я сделал несколько снимков, чтобы попытаться получить «денежный» снимок сахарной пудры, падающей на блины. Я сделал снимок, но у меня было еще около 25 дополнительных фотографий сахарной пудры, падающей на блины.Вместо того, чтобы просто удалить их, я решил сделать GIF и поделиться им со своими прекрасными читателями.
Теперь, когда я знаю, как сделать GIF в фотошопе, я решил поделиться им со всеми вами! Затем я поделюсь бонусом о том, как преобразовать этот GIF в видео, чтобы вы могли поделиться им в Instagram… поскольку Instagram еще не поддерживает GIF. Глупый Instagram.
В любом случае, создать GIF-файл очень просто. По сути, достаточно сделать несколько фотографий и объединить их в разные кадры для создания анимации.Поэтому для целей этого небольшого урока мы воссоздадим GIF, который я сделал для блинов:
Разве это не волшебно? Ха-ха… идем дальше.
Этот GIF-файл состоит из 14 изображений, но вы действительно можете использовать их столько, сколько захотите. Я бы не рекомендовал менее 4–5 для подобного GIF. Итак, приступим!
Шаг 1. Подготовьте изображения
Убедитесь, что все изображения, которые вы хотите использовать, отредактированы и сохранены в формате фотографии, т.е.е., PNG или JPEG. При желании вы также можете сохранить их в отдельной папке. Я положил свой в папку «Сделать GIF».
Знаю, умница.
Шаг 2. Импортируйте фотографии в Photoshop
.Откройте Photoshop и выберите Файл >> Сценарии >> Загрузить изображения в стек.
В открывшемся диалоговом окне вы можете выбрать «Использовать: Файлы» или «Использовать: Папку» в зависимости от того, сохранены ли ваши изображения в отдельной папке или нет. Для этого мы будем использовать папку из моего удобного денди папка «Создать GIF» и нажать кнопку «Обзор».Выберите папку и нажмите Открыть, и все файлы в папке будут импортированы в диалоговое окно:
Для этого мы будем использовать папку из моего удобного денди папка «Создать GIF» и нажать кнопку «Обзор».Выберите папку и нажмите Открыть, и все файлы в папке будут импортированы в диалоговое окно:
В качестве альтернативы, просмотр файлов и выбор их всех будет делать то же самое.
Затем просто нажмите ОК, и Photoshop импортирует все ваши изображения в один файл с каждым изображением как отдельным слоем, например:
Теперь, когда все изображения загружены в стек, мы можем создать наш GIF.
Шаг 3. Создайте GIF
Чтобы создать GIF, вам необходимо получить доступ к временной шкале анимации, поэтому перейдите наверх и нажмите «Окно >> Временная шкала».Вы увидите новый открытый фрейм в нижней части окна с небольшим прямоугольником посередине с надписью «Create Frame Animation». Если он этого не говорит, щелкните небольшое раскрывающееся меню рядом с ним и выберите «Создать анимацию кадра».
Затем нажмите кнопку «Создать анимацию кадра», и одно из изображений появится в окне шкалы времени.
В правом углу окна есть небольшое раскрывающееся меню, щелкните его и выберите «Создать новый слой для каждого кадра».
Ничего не произойдет после того, как вы нажмете это, просто когда вы добавите к анимации, все импортированные вами слои будут использоваться как новые кадры для GIF.Теперь снова откройте меню и нажмите «Создать кадры из слоев».
Это создаст новый кадр для каждого слоя, который у вас есть на панели слоев, как описано выше, и ваша панель временной шкалы будет содержать все ваши изображения. Если ваши изображения отображаются в обратном порядке, просто снова откройте раскрывающееся меню и выберите «Обратные изображения», или, если они все вместе расположены в неправильном порядке, просто перетащите их в правильном порядке.
Теперь, когда у нас есть все изображения в кадрах анимации, вы можете продолжить и щелкнуть маленькую стрелку под каждым изображением и выбрать задержку между каждым из них.Для этого я выбрал 0,5 секунды, но вы можете выбрать любой из имеющихся вариантов или добавить настраиваемую продолжительность, выбрав «Другое…»
В нижнем левом углу шкалы времени есть еще одно раскрывающееся меню с надписью «Один раз», которое определяет, сколько раз должна повторяться анимация. Для GIF я бы рекомендовал выбрать «Forever», так как тогда он будет зацикливаться бесконечно, как и все GIF-файлы, которые вы видите там.
Для GIF я бы рекомендовал выбрать «Forever», так как тогда он будет зацикливаться бесконечно, как и все GIF-файлы, которые вы видите там.
После того, как вы установите время и выберете цикл, нажмите кнопку воспроизведения, чтобы просмотреть, как будет выглядеть ваша анимация.
Шаг 4. Сохраните ваш GIF
Это последний шаг в создании GIF, и лучший способ его сохранить — выбрать Файл >> Экспорт >> Сохранить для Интернета.
Во всплывающем окне выберите формат «GIF», а затем в поле прямо над ним нажмите «[Безымянный]» и выберите «GIF 128 Dithered». Затем нажмите «Сохранить» и сохраните его в соответствующей папке.
Теперь вы можете открыть GIF для предварительного просмотра в браузере, открыв новую вкладку в браузере, а затем щелкнув и перетащив файл на открытую вкладку браузера.
Готово!
Теперь мы хотим взять этот GIF и создать видео для Instagram, верно? Я имею в виду, почему бы не показать IG World вашу красивую гифку с падающей сахарной пудрой на блины или наливанием вина для приготовления сангрии ?? Поскольку у нас уже есть GIF-файл, который все еще открыт в Photoshop, все, что нужно, — это еще 2 шага, чтобы создать видео для Instagram.
Шаг 5. Обрежьте GIF
Поскольку IG в основном представляет собой квадратные изображения и видео, нам нужно сначала обрезать наш GIF до квадрата… если ваш GIF уже не является квадратом, вы можете просто пропустить этот шаг.
Шаг 6: Сохраните видео
После кадрирования изображения выберите Файл >> Экспорт >> Рендеринг видео, и откроется новое диалоговое окно для настроек видео. Назовите свой файл и выберите папку, в которую вы хотите сохранить его, и вы можете оставить все остальные настройки по умолчанию. Затем нажмите «Render»
.Готово!
После сохранения вы можете открыть видео и просмотреть его, чтобы убедиться, что это именно то, что вам нужно. Теперь просто отправьте свое фото по электронной почте или загрузите в OneDrive или DropBox, чтобы открыть его на телефоне, а затем опубликовать в Instagram, как обычно!
Надеюсь, этот пост помог вам в создании GIF, а затем видео из этого GIF для Instagram! Если это так, пожалуйста, поделитесь с помощью любой из кнопок общего доступа ниже и обязательно ознакомьтесь с моими другими советами и приемами, щелкнув вкладку
ресурсов вверху страницы!GIF-файл (что это такое и как его открыть)
Файл с расширением GIF представляет собой файл в формате графического обмена.![]() Хотя файлы GIF не содержат аудиоданных, они часто используются в Интернете как способ обмена видеоклипами. Веб-сайты также часто используют файлы GIF для отображения анимированных объектов, таких как кнопки или изображения заголовков.
Хотя файлы GIF не содержат аудиоданных, они часто используются в Интернете как способ обмена видеоклипами. Веб-сайты также часто используют файлы GIF для отображения анимированных объектов, таких как кнопки или изображения заголовков.
Поскольку файлы GIF сохраняются в формате без потерь, качество изображения не ухудшается при использовании сжатия GIF.
Как открыть файл GIF
Прежде чем вы изучите перечисленные ниже программы, сначала решите, что именно вам нужно. Вам нужна программа, которая может воспроизводить GIF как средство просмотра видео или изображений, или вам нужно что-то, что позволит вам редактировать GIF?
Практически во всех операционных системах большинство веб-браузеров (Chrome, Firefox, Internet Explorer и т. Д.) открывать онлайн-гифки без проблем — вам не нужна никакая другая программа на вашем компьютере. Открывайте локальные GIF-файлы с помощью меню Открыть или, возможно, с помощью перетаскивания в окно браузера.
Однако с другими приложениями, такими как Adobe Photoshop, хотя программное обеспечение может технически открывать GIF, как и с другой графикой, на самом деле оно не отображает GIF, как вы ожидаете. Вместо этого он открывает каждый кадр GIF как отдельный слой в Photoshop. Хотя это отлично подходит для редактирования GIF, но не так хорошо для его воспроизведения / просмотра, как в веб-браузере.
Рядом с обычным веб-браузером программа просмотра графики по умолчанию в Windows, называемая Microsoft Windows Photos, вероятно, является самым простым способом открыть их в этой ОС.
Некоторые другие программы для Windows, которые могут открывать файлы GIF: Adobe Photoshop Elements и Illustrator, CorelDRAW, Corel PaintShop Pro, ACD Systems Canvas и ACDSee, Laughingbird’s Logo Creator, Nuance PaperPort и OmniPage Ultimate и Roxio Creator NXT Pro.
Если вы используете macOS, Apple Preview, Safari и программы Adobe, упомянутые выше, могут работать с файлами GIF. В Linux используйте GIMP, а устройства iOS и Android (а также любые настольные ОС) могут просматривать файлы GIF на Google Диске.
В Linux используйте GIMP, а устройства iOS и Android (а также любые настольные ОС) могут просматривать файлы GIF на Google Диске.
Некоторые мобильные устройства открывают файлы GIF в соответствующих приложениях для обработки фотографий по умолчанию. Это может зависеть от того, сколько лет вашему устройству или от того, обновлено ли программное обеспечение, но большинство из них могут загружать и отображать файлы GIF без установки каких-либо дополнительных приложений.
Учитывая количество программ, открывающих файлы GIF, и то, что прямо сейчас у вас могут быть установлены по крайней мере две программы, вполне вероятно, что та, которая настроена на их открытие по умолчанию (т.е. когда вы дважды щелкаете или дважды нажимаете на один) не тот, который вы хотели бы использовать. Если вы обнаружите, что это так, вы можете изменить эту программу GIF по умолчанию.
Как преобразовать файл GIF
Преобразовать файл GIF в другой формат проще всего, если вы используете онлайн-конвертер файлов. Таким образом, вам не нужно загружать программу, чтобы конвертировать пару GIF-файлов.
Таким образом, вам не нужно загружать программу, чтобы конвертировать пару GIF-файлов.
FileZigZag — замечательный веб-сайт, который конвертирует GIF в форматы изображений, такие как JPG, PNG, TGA, TIFF и BMP, а также в форматы видеофайлов, такие как MP4, MOV, AVI и 3GP.Замзар похож.
Упомянутые выше программы просмотра GIF могут быть другими вариантами сохранения файла GIF в новом формате. Большинство из этих программ являются редакторами изображений, поэтому есть вероятность, что вы действительно можете использовать их для редактирования GIF, а также для сохранения его в формате видео или изображения.
Как создавать GIF-изображения и загружать бесплатные GIF-файлы
Чтобы создать собственный GIF из видео, используйте бесплатные онлайн-инструменты для создания GIF. Imgur, например, делает GIF из онлайн-видео, позволяя вам выбрать, какой раздел видео должен быть в формате GIF.Он даже позволяет накладывать текст.
Помимо Imgur, GIPHY — одно из лучших мест для поиска популярных и новых GIF-файлов, которые затем можно загрузить или легко опубликовать на других веб-сайтах. Вы можете поделиться GIF в Facebook, Twitter, Reddit и в некоторых других местах, а также скачать его для себя. GIPHY также публикует ссылку на HTML5-версию каждого из своих GIF-файлов.
Вы можете поделиться GIF в Facebook, Twitter, Reddit и в некоторых других местах, а также скачать его для себя. GIPHY также публикует ссылку на HTML5-версию каждого из своих GIF-файлов.
Приложение для автоматизации рабочего процесса, доступное на iPhone и iPad, — еще один простой способ создавать GIF из ваших собственных фотографий и видео.
Дополнительная информация о файлах GIF
Части файла GIF могут быть прозрачными, чтобы открывать фон за изображением.
Поскольку файлы GIF обычно имеют ограниченное количество цветов, которые они могут отображать (всего 256), другие графические форматы, такие как JPG, которые могут хранить многие миллионы цветов, лучше всего подходят для полных изображений, таких как созданные с помощью цифровой камеры. Таким образом, файлы GIF используются на веб-сайтах, когда нет необходимости в большом диапазоне цветов, например, для кнопок или баннеров.
Файлы GIF на самом деле могут хранить более 256 цветов, но это включает процесс, который приводит к тому, что файл становится намного больше по размеру, чем он должен быть, — то, что можно сделать с помощью JPG, не влияя на размер так сильно.
Немного истории о формате GIF
Первоначальный формат GIF назывался GIF 87a и был опубликован CompuServe в 1987 году. Через пару лет компания обновила формат и назвала его GIF 98a . Это была вторая итерация, которая включала поддержку прозрачного фона и хранение метаданных.
Хотя обе версии формата GIF допускают анимацию, в 98a была включена поддержка отложенной анимации.
Спасибо, что сообщили нам!
Расскажите, почему!
Другой Недостаточно деталей Сложно понятьКак создать GIF в PhotoShop из видео
Если вы пришли сюда и задаетесь вопросом, как создать GIF в Photoshop, возможно, это связано с тем, что видео, которое вы загрузили на свой веб-сайт, замедляло время загрузки. Что ж, вы пришли в нужное место.В этом руководстве мы покажем вам, как создать GIF в Photoshop из видеозаписи. Он будет отлично смотреться на вашем сайте и будет намного лучше оптимизирован по скорости, чем видеофайл!
С помощью GIF вы можете представить любой тип видео на веб-сайте в цикле. Это может быть отрывок из рекламных материалов, запись экрана для учебного пособия или почти все, что вы хотите.
Это может быть отрывок из рекламных материалов, запись экрана для учебного пособия или почти все, что вы хотите.
Для этого урока вам потребуются видеоматериалы и Adobe Photoshop. Если у вас нет подписки на Photoshop, вы можете воспользоваться бесплатной пробной версией, и впоследствии вы можете обнаружить, что Photoshop очень помогает в веб-дизайне! Если ваше видео очень длинное, вы можете сначала сократить его в видеоредакторе, таком как iMovie или Adobe Premiere.В Photoshop также есть опция обрезки при импорте, но видеоредактор лучше, если исходный материал очень длинный.
Приступим.
Предварительный просмотр окончательного результата
Это окончательный результат GIF, который мы создали для этого урока, идеально подходящий для фона раздела или модуля.
Для начала импортируйте видео в Photoshop
Чтобы импортировать видеоклип в Photoshop, вам нужно сначала войти в редактор Photoshop. Оттуда нажмите File> Import> Video Frames to Layers. Выберите видео, которое хотите использовать, и нажмите «Открыть».
Выберите видео, которое хотите использовать, и нажмите «Открыть».
Во всплывающем диалоговом окне у вас есть два варианта выбора; 1. От начала до конца — использовать видео целиком или 2. Только выбранный диапазон — использовать опцию обрезки и использовать только часть видео.
Ниже можно выбрать ограничение импорта выбранным количеством кадров. Выберите небольшое число, если видео короче, и большее число, если видео длиннее. Это может потребовать некоторых проб и ошибок, пока вы не получите правильный поток.Например, в видеоряде с небольшими или медленными изменениями будет много кадров, которые будут выглядеть почти одинаково. С другой стороны, если отснятый материал быстр с большим количеством визуальных изменений, если вы удалите слишком много кадров, он может выглядеть скачкообразно.
В этом руководстве мы выбираем «От начала до конца» и «Ограничить каждые 3 кадра». Убедитесь, что нажата кнопка «Сделать анимацию кадра».
Внесите изменения в видеоряд
Это идеальное время для любой корректировки видеозаписи, от обрезки размера до настройки уровней цвета. Например, в углу видео может быть неприглядный объект или видео во всю высоту слишком велико для того места, где вы хотите разместить его в дизайне веб-сайта. В качестве альтернативы, если видеоматериал чрезмерно насыщен, вы можете использовать панель настроек, чтобы настроить насыщенность сразу для всех слоев.
Например, в углу видео может быть неприглядный объект или видео во всю высоту слишком велико для того места, где вы хотите разместить его в дизайне веб-сайта. В качестве альтернативы, если видеоматериал чрезмерно насыщен, вы можете использовать панель настроек, чтобы настроить насыщенность сразу для всех слоев.
Для творческих людей внесение корректировок в разные слои создаст всевозможные эффекты для вашего GIF. Что вы не можете сделать, так это удалить фон или использовать инструменты, которые работают только с одним слоем за раз.
Pro Совет: убедитесь, что какую бы корректировку вы ни выполняли, вы выбрали все слои.
Как обрезать сразу все слои
Выберите все слои, щелкнув Layer 1, затем, удерживая нажатой клавишу Shift, щелкните самый верхний слой. Выберите инструмент «Прямоугольная область» и выберите область видео, которую вы хотите сохранить (а не то, что вы хотите удалить). Щелкните Изображение> Обрезать, и области за пределами выделения исчезнут. В нашем видео мы выделяем всю область видео, оставляя часть вверху невыделенной.Мы хотим сделать все видео менее высоким и убрать белый край горизонта.
В нашем видео мы выделяем всю область видео, оставляя часть вверху невыделенной.Мы хотим сделать все видео менее высоким и убрать белый край горизонта.
Как настроить цвета в GIF
Выделив все слои, щелкните вкладку настроек в меню «Панели». Вы можете использовать любой из инструментов настройки и применить их к слоям в вашем GIF. Например, вы можете сделать цвета черно-белыми или придать им двухцветный эффект. Мы используем настройку черного и белого с оттенком, чтобы сделать цвета нашего видео немного более художественными.Это идеально подходит для фона, который не будет мешать остальному контенту. Вы можете использовать любой оттенок цвета, который вам нравится, и настраивать различные уровни цвета по своему усмотрению. Небольшой совет: если вы все же добавите корректировки цвета, ваш окончательный файл будет больше, чем если бы вы этого не делали.
Этот GIF загружен размером 211 МБ без цветных фильтров и 312 МБ с настройками цвета. Если вам действительно нужна корректировка цвета, вам нужно сократить кадры, чтобы окончательный файл стал меньше. Подробнее об этом в следующем разделе.
Подробнее об этом в следующем разделе.
Используйте шкалу времени для редактирования кадров
В окне шкалы времени вы можете редактировать кадры, чтобы уменьшить окончательный размер файла GIF. Например, дополнительные кадры в конце клипа, которые кажутся запаздывающими, или создают статический раздел. Чем больше рамок вы сможете вынуть, тем лучше! Но будьте осторожны, вы вынимаете слишком много кадров, и конечный эффект становится нестабильным, не торопитесь, чтобы проверить, как выглядит цикл после удаления некоторых кадров.
Чтобы получить доступ к окну шкалы времени и посмотреть, как GIF работает в цикле, щелкните Окно> Временная шкала. В нижней части экрана откроется длинная горизонтальная панель. В левом нижнем углу есть несколько элементов управления. Выберите вариант цикла «Навсегда» и нажмите кнопку воспроизведения, чтобы посмотреть, как выглядит GIF. В нашем случае наш GIF выглядит неплохо, но все равно слишком длинный. С более чем 200 кадрами и с настройкой цвета конечный файл составляет колоссальные 312 МБ. Вы можете проверить размер окончательного файла, выполнив действия, описанные в разделе «Сохранить как GIF» ниже.После того, как вы посмотрите, просто нажмите «Отмена» вместо сохранения. Вы также сможете уменьшить размер файла с помощью параметров «Экспорт в Интернет».
Вы можете проверить размер окончательного файла, выполнив действия, описанные в разделе «Сохранить как GIF» ниже.После того, как вы посмотрите, просто нажмите «Отмена» вместо сохранения. Вы также сможете уменьшить размер файла с помощью параметров «Экспорт в Интернет».
Как удалить рамки, чтобы уменьшить размер файла GIF
Чтобы сделать наш GIF намного меньше, мы убираем последние 200 кадров. Во всем видео есть часть, в которой камера дрона поворачивается и панорамирует налево, в сторону парка за пляжем. Нам это было не нужно. Теперь наш GIF весит 160 МБ. Все еще довольно большой.Мы больше не удаляем фреймы, потому что они будут нестабильными, поэтому оставим все как есть, чтобы оптимизировать позже с помощью параметров «Сохранить для Интернета».
Чтобы удалить кадры, вы можете выбрать один и нажать значок корзины, который находится под функциями воспроизведения в окне временной шкалы. Точно так же вы можете выбрать последовательную группу кадров, щелкнув одну, а затем кадры до или после, нажав Shift + щелчок. Если вы не хотите обрезать отснятый материал с начала или до конца GIF, но хотите сделать его короче, удалите альтернативные кадры, нажав на один, а затем Ctrl + щелкнув каждый второй кадр.
Если вы не хотите обрезать отснятый материал с начала или до конца GIF, но хотите сделать его короче, удалите альтернативные кадры, нажав на один, а затем Ctrl + щелкнув каждый второй кадр.
Нам нравится, как когда вы создаете GIF в Photoshop с видео, вы можете вырезать части отснятого материала как при импорте, так и после него! Так практично.
Как изменить скорость GIF
Окно временной шкалы также дает вам возможность замедлить или ускорить GIF. Под каждым кадром на временной шкале находится регулятор скорости. Значение по умолчанию — «без задержки» или «0», но может случиться так, что для видео, которое вы использовали, уже была настроена скорость. Так обстоит дело с нашим видео.Если вы посмотрите на снимок экрана выше, где мы удаляем кадры, вы увидите, что наши кадры имеют задержку 0,04 секунды. При предварительном просмотре GIF кажется, что он ускорен. Мы этого не хотим.
Мы выбираем все кадры на временной шкале, щелкая по трем линиям в верхнем левом углу окна временной шкалы и нажимаем «Выбрать все кадры». На любом из кадров мы щелкаем маленькую стрелку вниз и выбираем «нет». delay. »Это сделает наш GIF-файл естественным. Чтобы создать GIF-изображение, которое выглядит как замедленное, выберите любое значение больше 1 секунды.
На любом из кадров мы щелкаем маленькую стрелку вниз и выбираем «нет». delay. »Это сделает наш GIF-файл естественным. Чтобы создать GIF-изображение, которое выглядит как замедленное, выберите любое значение больше 1 секунды.
Сохранить как GIF и оптимизировать
Когда все будет готово, пора сохранить проект в формате GIF. Щелкните «Файл»> «Экспорт»> «Сохранить для Интернета» (устаревшая версия) и выберите вариант «GIF» во всплывающем диалоговом окне. Проверьте размер файла и подумайте о его выводе. Есть несколько способов уменьшить размер файла.
- Уменьшите количество цветов.
- Уменьшить или убрать дизеринг.
- Уменьшите высоту и ширину.
Чтобы проверить, как настройки изменяют ваш GIF, нажмите кнопку «Просмотр».Используйте вкладки «2 варианта» и «4 варианта», чтобы увидеть различные варианты. Возможно, вам придется вернуться и удалить другие кадры, если они все еще слишком большие. Стремитесь к размеру файла менее 20 МБ. Если вы создавали GIF для полноразмерного раздела, вам нужно будет действительно урезать кадры, чтобы иметь возможность получить его подходящего размера для Интернета.
Если вы создавали GIF для полноразмерного раздела, вам нужно будет действительно урезать кадры, чтобы иметь возможность получить его подходящего размера для Интернета.
Хорошее эмпирическое правило — размер файлов GIF должен составлять не более 20 МБ. Более того, это слишком велико. Если вам удастся уменьшить размер менее 10 МБ без потери качества, значит, вы выиграли.
В итоге мы удалили больше кадров из нашего GIF, чтобы уменьшить его до 18 МБ. Потом прогнали через GIFCompressor, уменьшили на 55%. GIFCompressor — это бесплатный онлайн-инструмент, который уменьшает размер GIF без потери качества. Вы можете загрузить GIF размером до 50 МБ.
Заключение
Как видите, сделать GIF в Photoshop из видеозаписи довольно просто. Единственное предостережение — это длина видео, с которого вы начинаете, и количество удаляемых кадров. Если вы удалите недостаточно, конечный файл будет действительно огромным, и это не поможет.Может потребоваться несколько пробных запусков, чтобы наконец получить GIF, который выглядит именно так, как вы хотите. Если вы создаете GIF-изображения скриншотов для учебных пособий, как в этом руководстве, вы научитесь работать с ним, и с каждым разом будет все проще.
Если вы создаете GIF-изображения скриншотов для учебных пособий, как в этом руководстве, вы научитесь работать с ним, и с каждым разом будет все проще.
Изображение через emojoez / shutterstock.com
Как создать анимированный GIF в Photoshop CS5: 4 шага
В Photoshop вы можете анимировать все, что захотите, но пока я просто использую девушку, которая поворачивается. Ради наглядности я оставлю это очень простым.
Здесь я выбрал понравившийся мне цвет, в данном случае темно-синий, и использовал заливку для создания фона. Затем я выбрал кисть и нарисовал спину девушки, которую мне нужно развернуть. Я использую маленький образец цвета внизу слева, чтобы выбрать цвета для ее платья, волос и кожи.
Прежде чем идти дальше, позвольте мне объяснить слои, потому что они наиболее важны при анимации. Слои подобны листам стекла, которые вы кладете друг на друга. Первый слой — это фон, и вы не можете его удалить.Каждый раз, когда вы добавляете новый слой, это новый прозрачный лист стекла, и каждый раз, когда вы рисуете на этом слое, он будет закрывать все, что находится под ним. Это очень важно в анимации, потому что вы можете создавать «кадры» со слоями, но для того, чтобы это работало, вы должны убедиться, что ни на одном из ваших слоев нет прозрачных пятен. Как и в случае со стеклом, если вы покрываете весь слой, вы не можете видеть последний кадр под ним, но если вы стираете, вы снимаете «краску», поэтому, если вы сделаете ошибку, нарисуйте ее цветом фона или чем-то еще.
Это очень важно в анимации, потому что вы можете создавать «кадры» со слоями, но для того, чтобы это работало, вы должны убедиться, что ни на одном из ваших слоев нет прозрачных пятен. Как и в случае со стеклом, если вы покрываете весь слой, вы не можете видеть последний кадр под ним, но если вы стираете, вы снимаете «краску», поэтому, если вы сделаете ошибку, нарисуйте ее цветом фона или чем-то еще.
Когда вы будете удовлетворены своим рисунком, перейдите в меню «Слои» в правом нижнем углу экрана и перетащите этот первый слой на значок «Создать новый слой» (выглядит как маленький лист бумаги с углом свернутый). Это создаст идентичный слой поверх последнего, без прозрачных пятен. Теперь первый слой, ваш фон, стал вашим первым кадром вашей анимации. На втором слое вы можете начать закрашивать и добавлять небольшие различия, чтобы показать, что ваш объект движется.
Помните, чем больше кадров вы используете, тем более плавной и реалистичной будет анимация. Когда вы закончите один кадр, щелкните и снова перетащите его на значок «новый слой» и продолжайте.
Редактировать анимированное объявление или Gif-анимацию
(Этот совет был написан для пользователей Photoshop CS3 и CS4)
Когда вы открываете анимированное объявление или GIF-анимацию в Photoshop CS3 или CS4, вы увидите только первый кадр, без слоев и он не будет оживлять. Вот почему важно, чтобы вы сохранили многослойный файл, используемый для создания анимированной рекламы или gif-анимации, чтобы вы могли позже переделать анимацию, если захотите ее изменить.(ПРИМЕЧАНИЕ. Adobe Photoshop CS5 и более поздняя версия теперь имеют полную поддержку анимированных файлов .gif, поэтому анимацию можно открывать с сохранением слоев и настроек.)
Но что, если у вас нет этого многослойного файла? Что, если все, что у вас есть, — это анимированная реклама или файл GIF-анимации?
Это анимированная реклама, созданная в учебнике. Создание анимированной рекламы или Gif-анимации :
Что, если я хотел изменить цвет фона для каждого кадра, но потерял исходный многослойный файл? К счастью, есть обходной путь.
Если вы хотите следовать этому руководству, вы можете загрузить приведенное выше анимированное объявление ( animation.gif ), щелкнув его и перетащив на рабочий стол (Mac) или щелкнув его правой кнопкой мыши и сохранив (Windows ).
Когда вы Откройте анимацию, в данном случае animation.gif , не просто дважды щелкните по ней, чтобы открыть ее в Photoshop. Вместо этого перейдите в меню Файл и выберите Открыть как смарт-объект :
В появившемся диалоговом окне Открыть перейдите к анимации (анимация .gif ), щелкните по нему один раз, чтобы выделить его, а затем в раскрывающемся меню Format внизу диалогового окна выберите QuickTime Movie . Щелкните Открыть :
Убедитесь, что ваша палитра слоев также отображается. Если это не так, перейдите в меню Window и выберите Layers . В палитре слоев вместо слоя «фон» вы увидите слой «Смарт-объект»:
Затем откройте палитру анимации, перейдя в меню Окно и выбрав Анимация :
Ваша палитра анимации появится на шкале времени Отображение :
Щелкните всплывающее меню палитры Анимация в правом верхнем углу (обведено КРАСНЫМ) и выберите Развернуть кадры в слои :
При этом ваша анимация разбивается на 4 отдельных слоя, которые вы теперь можете видеть в палитре слоев :
Щелкните всплывающее меню палитры Анимация в правом верхнем углу ( обведено КРАСНЫМ) и выберите Преобразовать в покадровую анимацию :
Вы получите это окно предупреждения.Просто нажмите Продолжить :
Теперь ваша палитра Animation будет показывать кадры вместо временной шкалы:
Вы можете продолжить удаление этого слоя смарт-объекта, щелкнув по нему и перетащив его в корзину значок в правом нижнем углу палитры слоев . Теперь у вас должно быть всего четыре кадра:
Теперь внесите любые изменения в отдельные слои кадров.
Когда вы закончите вносить изменения, щелкните всплывающее меню палитры Анимация в верхнем правом углу (обведено КРАСНЫМ) и выберите Создать кадры из слоев :
Ваша палитра Анимация будет теперь показывать все четыре слоя как кадры анимации:
Если вы хотите, чтобы анимация повторялась непрерывно, убедитесь, что Forever отображается в раскрывающемся меню в нижнем левом углу палитры Animation .Вы также можете сделать цикл анимации Один раз или столько раз, сколько вы укажете в разделе Другое :
Затем вы хотите установить, сколько секунд будет отображаться каждый кадр ( Frame Delay ), пока анимация не перейдет на следующий кадр. Щелкните треугольник справа под каждой анимацией и выберите одно из значений по умолчанию или выберите Other , чтобы установить собственное значение Frame Delay amount:
Когда вы выберете Other , появится диалоговое окно, в котором вы можете установить ваш собственный Frame Delay количество.Я выбрал 2 секунды для каждого кадра. ПРИМЕЧАНИЕ , вы должны установить Frame Delay для каждого кадра анимации, но значение для каждого кадра может быть другим:
Чтобы создать анимированную анимацию ad / gif, перейдите в меню Файл и выберите Сохранить для Интернета и устройств :
Появится следующее диалоговое окно. Ваше диалоговое окно может выглядеть по-разному в зависимости от настроек, которые вы использовали в последний раз. Наиболее важно то, что GIF выбран в раскрывающемся меню справа под Предустановка .Остальные настройки, представленные ниже, мне всегда подходят, но вы должны поэкспериментировать с ними самостоятельно. Нажмите Сохранить , назовите гифку (и убедитесь, что вы сохранили расширение файла .gif в конце имени) и сохраните его на жесткий диск:
Чтобы просмотреть анимированное объявление / гифку, перетащите его в пустое окно браузера.
Как создать анимированный GIF в Photoshop (быстро и легко!)
Есть потрясающая сцена из любимого сериала или фильма, которую вы хотите воссоздать в виде анимированного GIF-файла? В этом уроке вы точно узнаете, как создать анимированный GIF в Photoshop — это настолько быстро и легко, что даже новичок сможет следовать за ним!
Создать новый документ
Чтобы начать процесс обучения созданию анимированного GIF в Photoshop, нажмите кнопку Create new .
На панели Preset Details () установите для ширины и высоты нужные размеры. Установите разрешение с на 72 пикселей / дюйм , чтобы его можно было использовать в Интернете.
В разделе Advanced Options установите для цветового профиля значение sRGB IE61966-2.1 .
Затем нажмите кнопку Создать .
Импорт видео
Чтобы импортировать видео, выберите File > Place Embedded , найдите видеофайл на своем компьютере и нажмите кнопку Place .
Это помещает ваше видео в окно документа.
Преобразуйте видео по размеру холста.
Вы всегда можете создать холст с тем же соотношением сторон, что и ваше видео, но для этого урока мы создадим квадратный GIF.
Затем щелкните значок галочки , чтобы зафиксировать изменения.
Используйте панель временной шкалы для обрезки видео
Выберите Window > Timeline .
Щелкните значок выпадающего меню и выберите Создать временную шкалу видео .
Затем нажмите кнопку «Создать видео на временной шкале» , чтобы преобразовать видео в видеослой, который позволяет применять анимацию, обрезать видео и редактировать звук.
Чтобы обрезать видео, нажмите кнопку «Воспроизвести» , чтобы оценить, где вы хотите, чтобы GIF начинался и заканчивался.
Чтобы найти их на временной шкале, щелкните и перетащите головку воспроизведения , чтобы прокрутить всю временную шкалу видео и разместить ее там, где вы хотите, чтобы видео начиналось.
После того, как это будет установлено, перетащите край видеослоя к Playhead , пока он не встанет на место.
Щелкните и перетащите видеослой к начальной точке 00 .
Еще раз используйте Playhead для прокрутки по временной шкале видео, чтобы установить конец видео.
Затем, щелкните и перетащите противоположный край видео в направлении Playhead , пока он не встанет на место.
Вы можете нажать на кнопку Play для предварительного просмотра вашего клипа.
Цикл предварительного просмотра видео
Щелкните значок Параметры > Циклическое воспроизведение .
Затем нажмите кнопку воспроизведения , чтобы установить бесконечный цикл видео.
Экспорт слоя видео Photoshop как анимированного GIF
Выберите File > Export > Save for Web (Legacy) .
Окно Сохранить для Интернета иногда может открываться медленно, в зависимости от вычислительной мощности вашего компьютера, размера файла и сложности анимации.
На правой панели установите для формата файла значение GIF, , и значение по умолчанию должно быть подходящим.
Проверьте размер изображения и убедитесь, что он имеет подходящие размеры.
В разделе «Анимация » установите для параметра « Looping Options – Forever ».
Просмотрите GIF, нажав кнопку воспроизведения .
Когда вы будете готовы, просто нажмите кнопку Сохранить , назовите файл и нажмите кнопку Сохранить , чтобы завершить создание GIF!
Моя новая серия видео на Adobe
Если вы его пропустили, Adobe и Photoshop Training Channel объединились для серии из 6 частей, которая знакомит пользователей Photoshop с Adobe Illustrator и Premiere Pro!
Он охватывает 3 видео для Adobe Illustrator: создание логотипа, создание масштабируемых текстов и дизайн визитки!
Для Adobe Premiere вы узнаете, как корректировать цвета, анимировать графику и даже изменять размер видео для публикации в социальных сетях!
Эта серия видео создана для того, чтобы вам было удобнее пользоваться другими приложениями Adobe, и вы наверняка получите удовольствие от этого.



 Для этой цели используется знакомый всем инструмент Save for Web, однако в последних версиях Adobe Photoshop СС он располагается в новом месте меню (File — Export). К счастью Alt + Shift + Ctrl + S все еще работает.
Для этой цели используется знакомый всем инструмент Save for Web, однако в последних версиях Adobe Photoshop СС он располагается в новом месте меню (File — Export). К счастью Alt + Shift + Ctrl + S все еще работает. В итоге получите mp4 файл со слайдшоу фотографий/изображений.
В итоге получите mp4 файл со слайдшоу фотографий/изображений.

 Для этой цели используется знакомый всем инструмент Save for Web, однако в последних версиях Adobe Photoshop СС он располагается в новом месте меню (File — Export). К счастью Alt + Shift + Ctrl + S все еще работает.
Для этой цели используется знакомый всем инструмент Save for Web, однако в последних версиях Adobe Photoshop СС он располагается в новом месте меню (File — Export). К счастью Alt + Shift + Ctrl + S все еще работает. В итоге получите mp4 файл со слайдшоу фотографий/изображений.
В итоге получите mp4 файл со слайдшоу фотографий/изображений.