Как обрисовать контур в фотошопе. Обводка контура в фотошопе
1 голосЗдравствуйте, уважаемые читатели. Продолжаем изучать программу Photoshop и ее возможности. Сегодняшний урок относится к базовому разделу. Все будет легко и просто. Однако, благодаря этому навыку вы уже сможете выполнять интересные действия к примеру, создавать неплохие коллажи, делать красивые надписи и даже научитесь рисовать силуэты.
Сегодня я расскажу вам как в фотошопе сделать контур. Мы поработаем с изображениями, научимся делать рамки по краям картинок и выполнять обводку текста. Надеюсь, вы уже умеете работать с выделением сложных объектов. Этот навык очень пригодится сегодня. Если нет, советую начать с другой публикации из моего блога.

Однако, что-то я забегаю вперед. Давайте переходить к каждому моменту постепенно. Возможно, это и не понадобится для решения конкретной задачи. Начнем с простых рамок, для которых от вас не потребуется ничего, кроме исходного изображения.
Обрамление фото
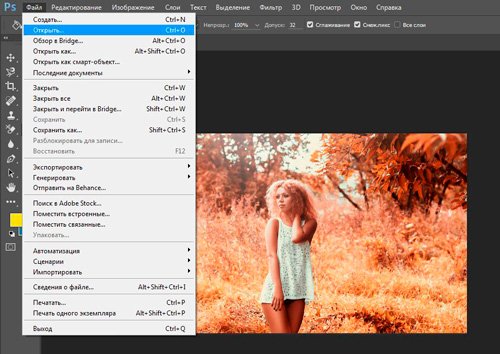
В верхнем меню находим раздел «Файл» и выбираем категорию «Открыть», ищем на своем компьютере нужную фотографию и благополучно заливаем ее в фотошоп. Обычно, я просто перетаскиваю изображение из папки в программу.
Мы же открываем фотку любым понравившимся способом. В принципе, в конкретном случае «правильность» не имеет такого уж важного значения. Мы не будем работать с ее размером.

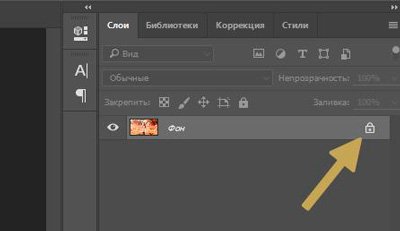
Многие новички, в принципе, не могут ничего сделать с картинкой, которую только что залили в Photoshop. Они ищут в чем проблема, почему набор функций слишком ограничен. Вся проблема заключается в том, что нижний слой по умолчанию блокируется от редактирования. Достаточно снять замок с картинки, ситуация мгновенно изменится в лучшую сторону. Вам будет доступно больше опций.
Стыдно признаться, но в стародавние времена, для редактирования я и сам просто создавал новый слой при помощи клавиш Ctrl+J, пока не открыл для себя этот элементарнейший момент. Вот почему так важно читать книги и смотреть полноценные курсы для начинающих. Экономит время и помогает не совершать глупых действий, но об этом чуть позже.

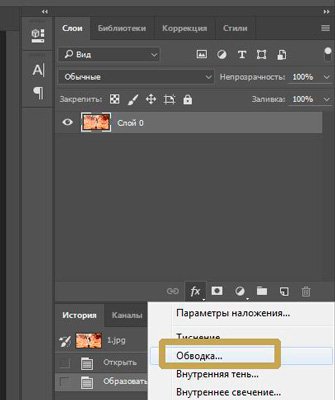
Как только вы это сделали, отыщите в меню справа раздел «Параметры наложения». Он скрывается под иконкой функции fx. В этом разделе откройте категорию «Обводка».

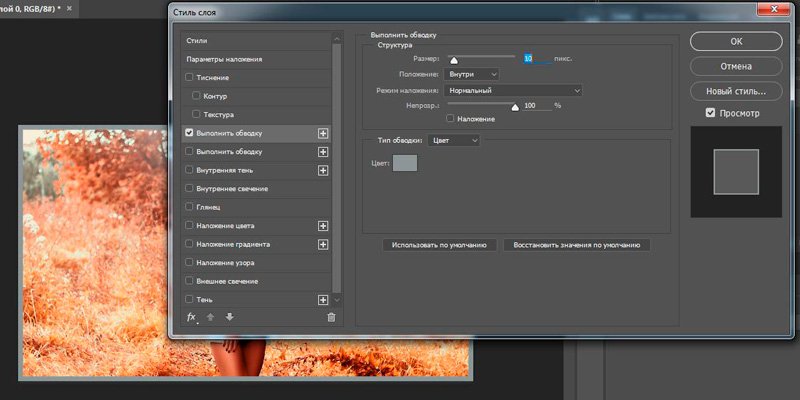
Готово, то что нам нужно. Первым делом справа, под кнопками «Ок», «Отмена» и «Новый стиль» отыщите «Просмотр» и поставьте напротив него галочку, чтобы сразу видеть изменения на рисунке.
Теперь определитесь с размером рамки. Можете при помощи мыши оттащить меню. Зацепите его сверху, там где написано «Стиль слоя» и перенесите в нужное место.
Решите внутри, снаружи или из центра будет нарисована рамка. Естественно, если это край изображения, то вы не увидите контура, когда примените функцию «снаружи». Лишь часть отобразится, если она будет размещена «По центру». Чуть позже или в процессе работы вы наглядно поймете в чем различия.
Еще одна важная настройка – «Цвет». Щелкните по этой плашке и получите доступ к спектру, чтобы изменить оттенок.

Вот такой результат получился у меня после того, как я все сделал и кликнул на «Ок».
Скачать фотошоп вы можете здесь же на сайте: 1.Естественно, чтобы перенести рисунок в цифровой вариант, его нужно отсканировать или сфотографировать. 1.1. Сначала я расскажу о том, как можно сфотографированный рисунок приблизить к сканированному. Лучше всего фотографировать на подоконнике в солнечный день, на белой поверхности(если окна не пластиковые), чем больше освещения, тем лучше у вас будет результат. Фотографировать в потемках при обычной лампе не очень хорошая идея, так как рисунок будет практически не видно. 1.2. Вот я сфотографировала рисунок, днем на окне, но он все равно не такой яркий, все-таки телефон не сканер, но, тем не менее, видно контур, поэтому можно запускать фотошоп и приступать к редактированию. 1.3. Заходим в Изображение – Коррекция – обесцветить или нажимаем Shift+Ctrl+U, это нужно для того, чтобы при корректировки не появились ненужные цвета. 1.4. Снова заходим в Изображение – Коррекция, но теперь выбираем Уровни(Ctrl+L), у вас появится вот такое вот окошко: Если двигать черный значок к середине, то на изображении будет больше черных цветов, если белый двигать к середине, то больше белых, серый значок как баланс между ними. На каждом рисунке по-разному нужно выставлять эти значки, чтобы был хороший результат. На моем рисунке хороший вариант получился при таком расположении: Теперь уже можно сравнить и убедиться, что результат стал намного лучше. 2. Теперь, когда рисунки почти близки по качеству друг к другу, можно приступать к следующему этапу. Дальше все одинаково для обоих вариантов, но я буду обрабатывать рисунок сфотографированный, так как на нем будет лучше видно исправления. 2.1. На этом этапе я проверяю косяки, возможно, какие-то неровности в анатомии. Делается это легко: Изображение – Вращение изображения – Отразить по горизонтали Вот что у меня получилось: На рисунке мне не нравится плечо, нос и рука, сейчас это и будем исправлять. 2.2. Заходим в фильтр – Пластика(Shift+Ctrl+X) У вас откроется окно пластики: Для исправлений нам нужен инструмент «Деформация»(W): Выбирайте разные размеры кисти и смещайте неугодные вам части как хотите, главное не переборщить, иначе может потеряться качество, и запомните, там можно отменять только ОДНО последнее действие: То, что сделала я можно посмотреть здесь: 2.3. Обратно отражаем рисунок: Изображение – Вращение изображения – Отразить по горизонтали. 2.4. Выбираем инструмент Кисть(B) и ставим белый цвет. Настраиваем нужный размер и жесткость, все зависит от того, какого размера рисунок и как вам удобнее работать. Теперь, как вы уже, наверное, догадались, я буду стирать грязь с рисунка, для больших участков я использую большую кисть, для маленьких соответственно маленькую. Для удобства можно еще настраивать прозрачность кисти, это настраивается в верхней панели, именуется как «Непрозр.» В итоге у меня вышло вот так: Можно еще раз использовать Уровни(Ctrl+L) и Осветление, чтобы все было чисто-чисто. 2.5. Теперь нужно отделить контур от фона, для этого заходим в Выделение – Все(Crtl+A) Вокруг картинки должен появиться мерцающий контур, если он появился, то нажимаем правой кнопкой мыши на рисунок и выбираем «Вырезать на новый слой» В итоге теперь у вас должно быть два слоя и Слой 1 активный, на нем находится контур: 2.6. Где находится вкладка Слои, там рядом есть Каналы, нажимаем на них и появляется такая вкладка(если нет Каналов, то зайдите в Окно и найдите в списке Каналы и выберете, окошко сразу появится в рабочей области): Нажимаем на кружочек внизу области, который выделен на изображении и возвращаемся на вкладку слои, убеждаемся, что выделен слой с контуром и нажимаем Delete или Del, на крайний случай Ctrl+X. Контур получился очень бледным, но это еще не все. 2.7. Во вкладке слои нажимаем на квадратик Теперь можно брать огромную черную кисть и красить весь холст, главное не бойтесь. Рисунок снова стал как прежде, но с одним условием – контур на отдельном слое. 2.8. Теперь можно создавать под контуром новые слои и раскрашивать как с обычным контуром. Так же можно использовать разные эффекты наложения, например Умножение. Получается примерно вот так: 2.9. Если контур очень грязный и неровный и вы неудовлетворенны результатом, а планшета нет, чтобы сделать контур сразу в фотошопе, то окрасьте сделанный вами контур в яркий голубой(#00b6ff) или зеленый цвет. Распечатайте этот рисунок и аккуратно обведите его, затем снова отсканируйте(с фотографией может такое не получиться). В итоге будет что-то такое(я делала контур на компьютере, так как в принтере на данный момент нет краски, но я хотела показать на примере работу способа) 2.10. Заходим снова в Каналы и отключаем все, кроме синего, чтобы отключить, нужно убрать глазик рядом со слоем. Если вы выбрали зеленый контур, то оставляете только зеленый слой. Голубой контур исчезнет. 2.11. Теперь, чтобы сохранить результат, смотрите, чтобы был выделен ТОЛЬКО Синий слой, заходите в Выделение – все(Ctrl+A), потом Редактирование – Копировать(Ctrl+C). Снова включаете все слои(RGB, Красный, Зеленый, Синий), при этом голубой контур появится, и выбираете Редактирование – Вставить(Ctrl+V) На Слой 1 находится ровный контур, на фоне контур с голубыми линиями, поэтому можно его удалить, переключиться на него и нажать Ctrl+A затем Ctrl+X. 3. Если у вас есть планшет, то можно делать контур вручную и не обязательно проводить какие-то манипуляции с цветами и вырезанием, единственное, что было бы полезно – пластика, но это уже на ваше усмотрение. В открывшемся окошке смотрите размеры изображения, чтобы по бОльшей стороне было минимум 3000рх, если число меньше, то увеличьте, от этого зависит качество контура. 3.2. Теперь нужно отделить изображения на новый слой, нажимаем Ctrl+A и правой кнопкой мыши нажав на изображение выбираем Вырезать на новый слой. 3.3. Смотрите, чтобы активным был Слой 1 с рисунком и в настройках прозрачности ставите примерно 50%. Изображение стало еле заметным, если вам плохо видно, то прозрачность можно менять в любое время. 3.4. Контур я делаю обычной кистью с такими параметрами 3.5. Создаем новый слой над картинкой и рисуем. Вот и все, что я хотела бы рассказать в этом уроке. Удачи и успехов в рисовании и освоении фотошопа! Урок есть в формате DOC для оффлайн просмотра или для печати, вы можете его скачать прямо здесь. |
Как в Фотошопе сделать контур изображения • Дигмаст
В этом видео я покажу, как сделать обводку объектов в программе Адоб фотошоп. Обводка — это подчеркивание контуров объектов с помощью цвета, при этом объектом может быть, как изображение, так и текст. Чаще всего обводку используют для выделения объектов, которые сливается с фоном, особенно это актуально для изображения небольшого масштаба, например, таких, как значки для роликов на YouTube. Для текста, кстати, вы можете выбрать любой шрифт на нашем сайте.
Покажу небольшой пример, допустим, есть какой-то фон, в данном случае это красный и на этом фоне есть какой-то близкий по цвету объект, в данном случае это текст. Сейчас объект хоть и виден, но все равно немного сливаются с фоном, а если увеличил масштаб, но для разбора им нужно будет сливается с фоном. А если уменьшить масштаб, то для разбора надписи нужно будет всматриваться. Но стоит обвести этот текст каким-то контрастным цветом, например, белым, и читаемость резко возрастает, даже при небольшом масштабе. вот это и есть обводка. И сейчас я покажу, как ее сделать.
Чтобы показать процесс с нуля, этот документ я закрою и создам новый. Пользуясь я, кстати, английской версией фотошопа. На данный момент это фотошоп СС2015.5, но в каких-то ключевых моментах, я буду говорить, как опция называется и в русской версии.
Итак, для начала, чтобы было наглядней сделать заливку фона каким-нибудь серым цветом. Затем добавлю на этот фон объект, т.е. вставлю текст. И выберу для этого текста какой-нибудь не контрастный текст, например, бледно-желтый. О! Шикарно! В миниатюре вообще не понятно, что там написано, то что нужно.
А теперь самое время делать обводку. Первое, что нужно сделать – это перейти в окно «Layers», в русской версии оно называется «Слои». Если этого окна нет, его можно включить через меню Программы/Window. В окне «Слои» нажимаем правой кнопкой мыши на слой с объектом, в данном случае это верхний слой, и выбираем пункт blending options, в русской версии этот пункт называется «Параметры наложения». Появляется вот такое окно, в нем находите пункт «Stroke», в русской версии называется «Обводка», и кликаете на этот пункт левой кнопкой мыши. После этого обводка включается, это видно по галочке перед названием, и открываются настройки обводки. На объекте, как видите, уже отображается результат, который соответствует вставленным параметрам. Эти параметры можно изменять, и давайте их рассмотри по порядку.
Первый ползунок – размер в пикселях. С помощью этого параметра можно менять толщину обводки. Можно задать значение с помощью ползунка, а можно вписать вручную, вот в это поле.
Ниже идет меню «Position», т.е. положение. Здесь, на выбор есть три пункта: outside (снаружи), т.е. обводка начинается от края объекта и идет на внешнюю сторону; inside (внутри), т.е. обводка начинается от края объекта и идет внутрь, как бы заполняя объект; center, в этом случае обводка идет от края, одновременно в обе стороны, напополам.
Следующее меню – режим наложения. На нем останавливаться не буду, т.к. режимы наложения – это отдельная большая тема, да и при обводке, режимы наложения не используются. Под режимами наложения находится параметр «opacity», т.е. непрозрачность. Здесь с помощью бегунка можно регулировать непрозрачность обводки, т.е. будет сквозь нее просвечиваться фон или нет. Ниже идет пункт «overprint». Его мы пропускаем, т.к. он нам не нужен. Это опция нужна для устранения нежелательных артефактов при печати.
Еще ниже идет меню «Тип обводки», в котором можно выбрать один из трех вариантов. Вариант первый – Color, т.е. цвет. Он стоит по умолчанию, и, выбрав его, объект будет обводится каким-то одним цветом, который можно выбрать, если кликнуть Левой кнопкой мыши вот сюда, на этот прямоугольник с цветом. Появляется окно выбора цвета, в нем выбираете нужный цвет, чаще всего используют белый или черный, но бывают и исключения, и, когда цвет выбран, нажимаем «ОК».
Второй вариант в меню типа обводки – это градиент. Выбрав этот пункт, обводка получается не одного цвета, а разноцветной с плавно переходящими цветами. Здесь можно выбрать тип градиента, задать цвета, угол перехода, масштаб и направление. В общем, если нужна обводка градиентом, просто покрутите настройки и сами поймете, какая за что отвечает.
Ну и последний, третий вариант типа обводки – это узор. Здесь можно выбрать один из предлагаемых вариантов узора и поменять масштаб этого узора.
И нижние две кнопки – это сделать данную настройку настройкой по умолчанию, и сбросить настройки на стандартные.
В общем, после того, как определитесь с типом обводки и ее цветом, нажимаете на кнопку «ОК». Готово!
Аналогичным образом работает и обводка с изображением. Например, есть какое-то изображение. В данном случае, логотип Youtube на прозрачном фоне. Выделяете это изображение любым способом. Копируете его сочетанием клавиш «Ctrl+C». Вставляете куда нужно сочетанием клавиш «Ctrl+V», а дальше все точно также, как с текстом. Правой кнопкой мыши на слое/Blending options/ Stroke и настраиваете.
Если объект является частью изображения, то все равно обводка делается точно также. Возьму, например, вот такую фотографию с медалью, и выделю медаль с помощью инструмента «Быстрое выделение». Можно использовать и другой инструмент для выделения, тут уже кому удобнее и у кого, чем лучше получается. Когда объект выделен, его можно скопировать в нужное место, как я только что делал с логотипом ютуба, либо, если нужно сделать обводку тут же, нажимаете сочетание «Ctrl+J». Этим действием мы копируем выделение на новый слой, а дальше действуем уже по знакомому алгоритму: правой кнопкой мыши на слое/верхний пункт/ Stroke и настраиваем.
Обводка выделенной области
Иногда требуется обвести выделенную область (т.е.
Когда дело доходит до придания изображению шика, немногие эффекты могут превзойти тонкий черный контур.
Вставляете ли вы изображение в текст или размещаете его в блоге, добавление контура делает края чуть более четкими, придавая рисунку законченный вид.
Вот как можно добавить контур по краю изображения:
Шаг 1
Откройте изображение и выделите его. Если изображение такого же размера, что и документ, выберите команду меню Выделение => Все. Если оно меньше, чем документ, и находится на собственном слое, щелкните вместо этого кнопкой мыши, удерживая клавишу Ctrl по миниатюре слоя.
Шаг 2
Выберите команду меню Редактирование => Выполнить обводку (Stroke). В диалоговом окне введите значение в пикселях в поле Ширина (я поставил 10 пикселей), а затем щелкните мышью по индикатору цвета. Выберите цвет из появившейся палитры и нажмите кнопку ОК. Вернувшись, установите переключатель в группе Расположение в положение Внутри, чтобы контур появился только внутри границ изображения.
Шаг 3
Нажмите кнопку ОК, чтобы просмотреть новый контур.
Чтобы обвести кого-то на фотографии, вам нужно будет выполнить в основном те же шаги:
Шаг 1
Откройте фото и выберите инструмент, например, Овальная область. Перетащите указатель мыши, чтобы нарисовать овал. Помните, что можно при перетаскивании удерживать клавишу Shift для создания идеального круга или клавишу Alt и нарисовать овал изнутри. Переместите выделение, если необходимо, нажав и удерживая кнопку мыши внутри нее и перетаскивая мышь.
Шаг 2
Выберите команду меню Выполнить обводку, введите ширину и подберите цвет. Нужно, чтобы она была не менее 2 пикселов в ширину: так круг будет достаточно жирным, чтобы его можно было заметить. В группе Расположение установите переключатель в положение По центру, тогда Фотошоп разместит обводку по центру поверх «марширующих муравьев». Например, если вы ввели ширину 2 пиксела, программа расположит один пиксел с внешней стороны выделения и один с внутренней (другими словами, она «перешагнет» через выделение).
Шаг 3
Нажмите кнопку ОК, чтобы увидеть результат.
Теперь можете избавиться от «марширующих муравьев», нажав сочетание клавиш Ctrl+D.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Как сделать контур в фотошопе
Автор: Галина Соколова. Дата публикации: . Категория: Обработка фотографий в фотошопе.
В уроке «Как сделать контур в фотошопе» мы будем учиться создавать контур с использование инструмента Перо. Этот инструмент незаменим в работе дизайнера, иллюстратора и даже фотографа.
В уроке мы рассмотрим создание контуров различных фигур: прямой, треугольника, кривой и овала.

Итак, приступим к работе и создадим новый документ CTRL+N и установим размеры как показано на скриншоте:


Активируем инструмент Перо , выполнив команду Окно-Контуры:
, выполнив команду Окно-Контуры:


Начнём рисовать контур с прямой. В настройках выберем стиль – Контур и поставим первую точку, а затем вторую – в результате получим прямую линию:


Теперь нажмём на клавишу Esc, чтобы завершить контур и активируем инструмент Выделение контура, с помощью которого передвинем прямую вверх:



Теперь нарисуем треугольник. Поставим две точки и затем замкнём контур, поставив третью точку в месте, где находится первая точка – при наведении курсора на первую точку у иконки курсора появляется кружочек, который показывает возможность замыкания контура:


Активируем инструмент Выделение контура и передвинем треугольник вверх:

Контур можно трансформировать и для этого нажмём сочетание клавиш CTRL+T и затем немного уменьшим размер треугольника, потянув за маркеры, а затем немного повернём треугольник влево, затем дважды щёлкнем левой клавишей мышки внутри рамки трансформации, чтобы трансформация применилась:


Теперь нарисуем кривую. Активируем инструмент Перо, ставим точку и не отпуская левую клавишу тянем точку в сторону, вследствие чего у нас появились направляющие.
Теперь отпускаем левую клавишу мышки и ставим точку в другом месте – в результате получилась кривая. Не отпуская левую клавишу мышки, тянем направляющую, чтобы больше выгнуть кривую, далее отпускаем левую клавишу мышки и ставим ещё несколько точек таким же образом:




Теперь активируем инструмент Стрелка и уменьшим пик крайней кривой, потянув её инструментом Стрелка вниз:
и уменьшим пик крайней кривой, потянув её инструментом Стрелка вниз:



Теперь активируем инструмент выделение контура и переместим кривую вверх, затем нажмём кнопку Esc:

Если вы поставили точку неудачно, то нужно отменить её CTRL+Z или отменить шаги в Истории.
Дальше рисуем овал. Активируем инструмент Перо. Ставим точку и не отпуская левую клавишу мышки, тянем направляющие и отпускаем левую клавишу мышки, затем ставим вторую точку и не отпуская левую клавишу мышки, тянем напрвляющую — таким образом выгибая кривую:





Левую клавишу мышки не отпускаем, а одновременно нажимаем клавишу ALT и возвращаем направляющую в точку, вследствие чего у нас останется одна направляющая:

Поставим таким же образом ещё одну точку:

Затем замкнём контур:

Чтобы выровнять последний сегмент контура, активируем инструмент Стрелка и немного опустим последнюю кривую:


Теперь можно выполнить обводку контура и для этого активируем инструмент Кисть  чёрного цвета, затем нажмём на иконку Контуры
чёрного цвета, затем нажмём на иконку Контуры и затем кликнем правой клавишей мышки по синей полоске Рабочий контур и в выпадающем меню выберем Выполнить обводку контура:
и затем кликнем правой клавишей мышки по синей полоске Рабочий контур и в выпадающем меню выберем Выполнить обводку контура:





На этом урок «Как сделать контур в фотошопе» окончен.
Если Вы не хотите пропустить интересные уроки по обработке фотографий — подпишитесь на рассылку.
Форма для подписки находится ниже.

Добавить комментарий
Как вырезать изображение по контуру в фотошопе
Доброго времени суток, уважаемые читатели. Одна из самых полезных и сложных функций, которые выполняет фотошоп – это вырезание деталей. Благодаря ей создаются самые удивительные фотографии.
В Photoshop есть огромное количество инструментов и отдельных способов, позволяющих делать такие своеобразные коллажи. Если хотите добиться крутого эффекта, который не отличить от реальности, то знать нужно все. Тогда у вас получится хороший результат быстро. Это довольно сложная тема, но поверьте, она не раз пригодится в жизни.

Сейчас я расскажу вам о множестве инструментов, которые подскажут как вырезать изображение по контуру в фотошопе, а какой из них применять в индивидуальном случае – решать вам. Не будем долго ходить вокруг да около. Попробуйте все из них и разберитесь самостоятельно, что вам больше нравится. Приступим.
Важный момент, без которого чуда не произойдет
Запомните один очень важный момент. Если вам нужно вырезать какой-то объект из картинки, то первым шагом почти всегда будет создание дубликата слоя. Это очень важно. Запомните это и доведите до автоматизма. Открыли – сделали дубликат слоя. Даже если это не пригодится – ничего страшного. Все лучше, чем проделать тонну работы, а потом увидеть, что ничего не работает, потому что не сделан дубликат. Со мной такое сто раз было.
Открыли.

Сделали дубликат слоя.

Это очень распространенная ошибка. Стараешься, трудишься, а все насмарку. Такое случается нередко, даже с профессионалами. Вылетело из головы и все, приходится делать заново.
Полезные советы для работы
Если у вас есть возможность выбирать рисунок из которого вы впоследствии будете что-то вырезать, старайтесь подбирать картинку с однотонным фоном – белый, зеленый, рыжий. Это не важно, нужен контраст, тогда работать проще.
Если вас интересуют уроки и вы хотите научиться владеть фотошопом на профессиональном уровне, я рекомендую вам курс Зинаиды Лукьяновой — «Photoshop от А до Я».

Онлайн уроки позволят вам быстро овладеть техническими навыками и перейти к практике, набираться ценного и личного опыта, в самый короткий промежуток времени. Вы сможете быстро перейти из разряда в новичков к специалистам, а там, благодаря всему, до чего вы дойдете своим умом и до профессионала недалеко!
Теперь давайте познакомимся с инструментами. Каждый из них может пригодиться в том или ином случае. Рекомендую вам узнать все возможности, а дальше уже выбирать по ситуации, что и когда эффективнее. Со временем вы научитесь.
Волшебная палочка
Волшебную палочку я использую когда надо избавиться от одного цвета. В этом случае все будет быстро и почти безболезненно.
Итак, открываем фото и создаем дубликат слоя.

В фотошопе есть 5 инструментов для выделения (магнитное, прямолинейное и просто лассо, быстрое выделение и волшебная палочка). Они расположены на двух кнопках. Зажмите на несколько секунд дольше обычного левую кнопку мыши и откроется дополнительное меню.

Выбираем. Допуск – 30.

Щелкаем там, где нужно убрать цвет.

Выделилось не все. Зажмите Shift и продолжайте кликать, когда выделения будут добавляться к уже существующему. Готово.

Нажмите кнопку Del на клавиатуре и уберите видимость нижнего слоя (фона).

Вот такой вот результат получился.

Теперь можно нажать одновременно Ctrl + А, затем Ctrl + C и вставить картинку в другое фото. Результат мне не очень нравится, я продолжаю кликать по синему морю, которое виднеется через решетку забора, и нажимать delete.

Вот что в итоге у меня получилось. Вполне неплохо.

Быстрое выделение
Открываем фото и делаем дубликат слоя.

Находим инструмент «Быстрое выделение».

И начинаем потихоньку выделять объекты. Как вы можете увидеть, здесь чувствительность к цвету меньше, чем у палочки, а к объектам выше. Обычно я действую потихонечку: немного выделил – удалил (кнопка del).
Кстати, видите, я сделал скриншот про дубликат слоя, но на соответствующую кнопку не нажал. Пришлось выполнять заново.

Теперь удаление не проблема.

С небом получилось гораздо быстрее, так как контраст выше. С пляжем – более трудоемкий процесс.

В этом месте мне вообще пришлось проковыряться минуты 3.

Из этой картинки мне нужно вырезать море, человека и его отражение в воде. Если вырезать полосу между двумя нужными объектами, как показано на скриншоте ниже, то избавиться от нижней части при помощи быстрого выделения можно будет за секунду.

Вот такой результат может получиться. Кстати, для этой картинки мне пришлось использовать еще и фоновый ластик, но об этом чуть позже.

Магнитное лассо
Задача лассо немного другая. Оно не вырезает, а как раз захватывает нужную часть изображения. Копируем и можно вставить в любую картинку.
Конечно же, как и в случае с выделениями, круто когда у вас однотонный фон, но уже не настолько принципиально.
Магнитным лассо удобнее всего вырезать людей. Линия, как бы прилипает к нужному нам изображению и, если что, можно всегда кликнуть, чтобы поставить точку захвата.
Итак, открываем изображение и делаем дубликат. Это не обязательно, но почему бы и нет.

Выбираем нужный инструмент.

Можно просто вести мышкой по контуру, можно щелкать левой кнопкой в некоторых местах, чтобы поставить точку, которая уже не съедет. Со временем вы приноровитесь. На практике становится более понятно. Если делаете выделение при большом масштабе и не видите куда дальше двигать курсор, просто зажмите пробел, а потом ведите мышью вниз. Как только отпустите кнопку пробела курсор преобразуется обратно в лассо.

Вести нужно по контуру объекта, когда вы завершите круг, кликните рядом с точкой из которой отправились и по объекту заползают мигающие муравьи.

Копируете и вставляете при помощи Ctrl+C и Ctrl+V. Убираете видимость лишних слоев и можно сохранять в формате png.

Почти готово. При помощи все того же магнитного лассо убираем фон под хвостом девушки и треугольник между ногами.

Готово, Вот такой результат получается в итоге.

Прямолинейное лассо
Не буду уделять много внимания прямолинейному лассо. Все похоже на магнитное, вот только линия не прилипает. Она прямая.

Копируем – вставляем. Убираем видимость двух ненужных слоев.

Результат можно использовать вот так.

Лассо
Этот инструмент мало чем отличается от двух остальных и обязательно понравится обладателям идеального мозжечка.
Открываем и делаем дубликат.

Выбираем лассо.

Обводим от руки фрагмент.

Отпускаем.

Копируем, вставляем, готово.

А в этом видео вы можете увидеть еще 4 очень простых и крутых способа выделения объектов в фотошопе: вы научитесь круто вырезать людей с кудрявыми волосами (это очень сложная и профессиональная работа, стирать фон ластиком (то, что я использовал для картинки с Годзиллой), выделять быстрой маской и закрепите информацию о лассо. И все это за 13, 5 минут!
С Photoshop можно зарабатывать очень много, вот только за технику никто не хочет платить нормальные деньги. Заказчикам важны крутые проекты, а их можно создавать только благодаря опыту. Не переживайте, если сейчас вы ничего не умеете. Пройдет какое-то время, вы выполните не одну работу, но в итоге станете профессионалом. Это неизбежно.
Учитесь, учитесь и еще раз учитесь. Практика должна быть ежедневной. Могу только порекомендовать этот замечательный курс — «Фотошоп с нуля в видеоформате».

Подписывайтесь на рассылку моего блога и узнавайте больше полезной информации. Удачи вам в ваших начинаниях и до новых встреч.
Как обвести текст | картинку в Фотошоп
Как обвести текст простым способом. Обводка текста или изображения цветом, градиентом и узором в Фотошоп выполняется схожими действиями.
Урок проводится в редакторе cs6, но он подходит и для других версий. В видео показана работа в англоязычной версии Adobe Photoshop CC, но его просмотр полезен при работе в cs6, cs5… с русскоязычным интерфейсом.
Предисловие
В Adobe Photoshop легко оформить контур любой фигуры, расположенной на прозрачном слое. Текстовой слой в редакторе всегда с прозрачным фоном.
Нижний фоновый слой может быть любым.
Если Вы полный новичок – сначала надо понять, как работать со слоями.
Как обвести текст
Мы имеем три слоя – фон, изображение, текст.
рис.1
Сначала сделаем обводку текста. Вызываем окно стилей одним из способов:
- Двойным щелчком по слою в палитре;
- Нажать на слой в палитре правой кнопкой мыши и в появившемся списке выбрать Параметры наложения.
рис.2
3. Нажатием на иконку стилей fx внизу палитры, и в появившемся списке можно выбрать «Параметры наложения», но удобнее сразу выбрать стиль
рис.3
В этот момент активным должен быть тот слой, с которым мы работаем.
Откроется окно. Здесь активируем параметр Обводка, нажав на него мышкой, чтобы выделился синим цветом.
рис.4
Стиль сразу же применился к буквам – по контуру появилась черная линия. Если этого не видно в рабочем окне – поставьте галочку функции Просмотр (рис. 5). Теперь значения параметров можно изменить на свое усмотрение.
рис.5
- В строке Размер меняется толщина линии. Перетягиваем ползунок или вводим числовое значение в пикселях.
- Строка Положение открывает список расположения линии. Там три варианта:
Для наглядности мы заменили цвет обводки на зеленый и обозначили контур букв белой полосой.
Функцию Режим наложения рассматривать в уроках для начинающих нет смысла. Ее не часто используют даже продвинутые мастера фотошопа. Это взаимодействие с нижним слоем. Оставим без изменений режим Нормальный.
Строка Непрозрачность, соответственно, отвечает за прозрачность обводки. Меняется передвижением ползунка либо введением числового значения в процентах.
Как видно на рисунке 6, положения «Внутри» и «Из центра» перекрывают часть контура букв. Если сделать обводку полностью прозрачной , то эта часть контура тоже станет прозрачной.
Как изменить цвет и текстуру обводки
Окошко Тип обводки открывает список, где можно выбрать настройки заливки: цветом, градиентом или узором.
рис.7
Цвет
Производит заливку однородным цветом. Чтобы его изменить, нажимаем на квадратик с текущим цветом (рис8 п.1) – открывается палитра. Здесь устанавливаем цвет (рис 8 п.2), выбираем его тональность (рис 8 п.3).
рис.8
Если вы точно знаете код цвета, можно его вставить в соответствующую графу.
Теперь наш текст обведен бледно голубым цветом.
Обводка узором
Заполняет паттерном, то есть готовым узором.
Обводку узором покажем на примере изображения.
Делаем этот слой активным.
Внимание! Картинка должна находиться на прозрачном слое! Все просто, когда нужно обвести текст. В Фотошоп текстовый слой всегда с прозрачным фоном.
Так же, как описано выше, открываем окно параметров и выбираем нужный стиль.
В строке Тип обводки выбираем Узор. Открывается такое окно настроек:
рис.9
Здесь мы увеличили толщину линии до 6 пикс. и для лучшего эффекта увеличили масштаб самого узора до 128%.
Кнопка привязки к началу координат выравнивает узор по верхнему левому краю слоя.
Если хотим изменить узор – открываем библиотеку нажатием на стрелочку (рис 10. п.1). Еще больше узоров найдем там же нажатием на значок настроек. Откроется список. (рис.10. п.2).
рис.10
Как обвести текст градиентом
Градиентом у нас обведен фоновый слой. Были выставлены такие настройки:
рис.11
Функция Инверсия поворачивает заливку на 180°.
Стиль Разбивка фигуры дает дополнительную белую полосу по контуру:
рис.12
Не забывайте сохранять настройки, нажав на кнопку «Ок»!
Как изменить настройки
Когда все настройки выполнены и подтверждены кнопкой «Ок», в палитре слоев появится запись эффекта:
рис.13
Чтобы изменить уже существующую обводку – снова вызываем окно настроек, но уже двойным щелчком по строчке эффекта.
Временно скрыть эффект можно нажав на изображение глаза возле него.
Как сделать обводку изображения выделением
Имеем два слоя – текстовый и фотографию. Нам нужно обвести только изображение листочков (парусника). Но оно лежит на одном слое с фоном.
Если картинка или буквы являются частью целого изображения, их предварительно выделяют любым инструментом выделения.
рис.14
Внутри выделенной области кликаем правой кнопкой мыши. Появляется список, где выбираем команду «Выполнить обводку».
рис.15
В новом окошке устанавливаем настройки.
рис.16
Здесь все понятно. Подбирайте нужные значения и нажимайте «Ок».
Автор видео — Игорь Гончаров
Так же читайте: Группа инструментов Текст Как написать текст Вставляем текст из другого документа Как установить шрифты
