Панель инструментов в фотошопе. Решаем проблему с панелью инструментов в фотошопе
Итак, в узкой малогабаритной панели скомпоновано большое количество инструментов, это, конечно, очень здорово, но ведь маловероятно, что вы будете иметь необходимость пользоваться всеми инструментами каждый день. Постоянно вы, скорей всего, используете менее трети инструментов, какие-то используете редко, а какие-то и вовсе никогда. И было бы замечательно, если бы мы могли настроить панель инструментов так, чтобы в ней содержались только те инструменты, которые мы используем, причём те, которые мы используем чаще, были бы наиболее легкодоступными.
Раньше панель инструментов была абсолютно не настраиваемая, и только с выходом новой версии положение изменилось. Теперь мы можем группировать и разгруппировывать инструменты в удобном для нас порядке, а неиспользуемые инструменты попросту скрывать. Затем мы можем полностью сохранить нашу собственную структуру панели и использовать её качестве предустановки!
Редактирование панели инструментов
Итак, в версии Photoshop Creative Cloud от ноября 2015 года Adobe, наконец, добавила возможность полностью настроить панель инструментов, используя совершенно новое диалоговое окно

Открыть это окно можно двумя способами. Первый — через вкладку главного меню Редактирование —> Панель инструментов (Edit —> Customize Toolbar).
Второй — клик правой клавишей мыши на иконку-многоточие (три маленькие точки) в нижней части панели, непосредственно под значком «Масштаба» и нажать на строчку «Редактировать панель инструментов» (Edit Toolbar):
Запуск редактирования инструментальной панели из самой панели нажатием правой клавиши мыши по иконке с тремя точками.
Диалоговое окно настройки панели инструментов
После применения любого из этих двух способов откроется новое диалоговое окно настроек. Диалоговое окно состоит из двух основных столбцов. В столбце слева показаны инструменты, расположенные на данный момент в панели, они показаны в том же порядке и в той же группировке.
Колонна справа называется «Дополнительные инструменты» (Extra Tools). В эту колонку мы перетягиваем инструменты из левой колонки для их удаления из инструментальной панели.
Новое диалоговое окно «Настроить панель инструментов» (Customize Toolbar)
Удаление инструмента из панели инструментов
Чтобы удалить инструмент из панели инструментов, просто щелкните на него в левой колонке и перетащите его в колонку справа.
Давайте рассмотрим это на примере, для примера возьмём группу инструментов «Перемещение» (Move Tool). Я нажму правой клавишей мыши на его иконку:
В группе находятся два инструмента, «Перемещение» (Move Tool) и «Монтажная область» (Artboard Tool)
Я хочу удалить «Монтажная область» (Artboard Tool), т.к. я использую его редко.
Открываем диалоговое окно настройки панели инструментов и перетаскиваем «Монтажная область» из левой колонки в правую:
Перемещение инструмента для его удаления из панели.
Вот как выглядят колонки диалогового окна после перемещения:
Колонки диалогового окна.
После перемещения обязательно нажимаем кнопку «Готово» (Done), расположенную справа вверху диалогового окна, без нажатия на кнопку изменения не будут сохранены. После нажатия окно закрывается.
После нажатия окно закрывается.
Давайте снова посмотрим на значок «Перемещение»:
Как видите, с иконки пропал маленький треугольник, располагавшийся справа внизу, это говорит о том, что в группе остался только один инструмент — «Перемещение». Нажатие на иконку правой клавишей мыши уже не откроет никакой список, а только активирует инструмент «Перемещение».
Просмотр дополнительных инструментов
Так куда же делся инструмент «Монтажная область»? Собственно, когда я говорил про удаление инструментов, это не совсем верно, на самом деле инструменты полностью не удаляются. Вместо этого, мы просто перемещаем их из основной раскладки инструментальной панели в другую, скрытую область. Иными словами, инструменты не удаляются. а скрываются.
Мы можем посмотреть на скрытые инструменты, если еще раз нажмём правой клавишей мыши (Win) на иконку с тремя точками в инструментальной панели (также, вместо нажатия правой клавишей, можно нажать на иконку левой клавишей и удерживать пару секунд, тут кому как нравится).
Любые инструменты, которые вы перетащили в колонку дополнительных инструментов в диалоговом окне Настройка панели инструментов (как я перетащил только что «Монтажная область»), отобразятся в этом списке, ниже строки Редактировать панель инструментов… (Edit Toolbar) . Это означает, что эти инструменты просто скрыты и вы их можете в любой момент активировать:
Список инструментов, скрытых из инструментальной панели
Восстановление инструмента на инструментальной панели
Для восстановления инструмента просто нажмите на него в колонке дополнительных инструментов справа и перетащить его обратно в колонну Панель инструментов слева. Обратите внимание на синюю горизонтальную полоску, которая появляется при перетаскивании. Она указывает, в какую область инструментальной панели будет вставлен инструмент.
Например, на рисунке ниже, инструмент «Монтажная область» займёт собственное место на инструментальной панели, между «Перемещением» и инструментами областей выделения:
Восстановление инструмента в собственное место на панели, синяя полоска указывает на разрыв между группами.
Вот пак выглядит панель теперь:
Инструмент «Монтажная область» занял собственную позицию на инструментальной панели
На этом рисунке показано, что синяя полоса находится на инструменте «Перемещение», следовательно, перетаскиваемый «Монтажная область» на этот раз займёт на собственное место на панели, а одну группу с «Перемещением», причём, расположится под ним:
Восстанавливаемый инструмент помещается к инструменту «Перемещение», образуя с ним группу.
Если теперь нажать правой клавишей мыши на «Перемещение», то откроется список:
В группе снова находятся два инструмента, «Перемещение» (Move Tool) и «Монтажная область» (Artboard Tool)
Группировка и разгруппировка инструментов
Вообще-то, если подумать, то инструменты «Перемещение» и «Монтажная область» не имеют ничего общего друг с другом, тогда почему же они находятся в одной группе? Было бы более логично, чтобы они отображались как отдельные, независимые инструменты.
Нет ничего проще. Всё, что нужно сделать, это нажать на инструмент и перетащить его в другую группу, пока на нужной группе не появится синяя полоска, затем отпустить мышь:
На рисунке я перемещаю инструмент «Монтажная область» из группы «перемещения»в группу инструментов выделения областей
Кроме того, я могу расположить инструмент обособленно от любой группы:
Инструмент перемещается в промежуток между группами, как указывает синяя полоса.
Для этого мне надо просто переместить нужный инструмент в промежуток между группами. Вот как выглядит теперь панель:
Инструмент «Монтажная область» находится на отдельном месте в панели, под инструментами выделения областей и над группой «Лассо».
Выбор основного инструмента для группы
В каждой группе инструментов имеется инструмент, расположенный верху списка инструментов группы, он отображён на инструментальной панели и активируется по клику левой клавишей мыши, иными словами он является самым быстродоступным в группе.
Вот как выглядит группа областей выделения по умолчанию:
Вид группы инструментов областей выделения по умолчанию
Чтобы сделать быстродоступным (основным) другой инструмент, надо просто поднять его наверх в пределах своей группы.
На рисунке я делаю основным инструмент «Овальная область «. По умолчанию, в этой группе является основным «Прямоугольная область »
А вот как выглядит теперь группа на панели:
После перемещения основным в группе стал инструмент «Овальная область «.
Перемещение групп целиком
Ранее мы рассмотрели, как перетащить отдельные инструменты из одной колонки в другую, но таким же образом мы можем перетаскивать и целые группы. Для примера, возьмём группу, где первым инструментом является «Рамка» (Croop Tool). Чтобы перетащить эту или любую другую группу, наведите курсор мыши на уголок группы, при этом группа должна выделится синей рамкой, давая вам знать, что вы выбрали группу целиком:
Перемещение группы целиком в колонку «Дополнительные инструменты»
Теперь группа перемещена и отсутствует на инструментальной панели, это показано на скриншоте:
Группа инструментов удалена с инструментальной панели.
Изменение порядка инструментов на инструментальной панели
У новой инструментальной панели имеется ещё одна полезная функция — вы можете переместить инструменты, которые вы используете чаще всего, в верхнюю часть инструментальной панели, а те, которые используете редко — переместить вниз. То же вы можете сделать и с группой инструментов целиком.
Отключение сочетаний горячих клавиш для дополнительных инструментов
Очень полезная новая опция по горячим клавишам активации инструментов. Например, в группе «Рамка» имеется четыре инструмента, каждый из которых активируется клавишей С. Я же пользуюсь, как правило, только инструментом «Рамка», остальные мне нужны бывают крайне редко. Поэтому. понятно, что мне совсем не нужно, чтобы остальные инструменты этой группы не активировались при помощи клавиши С. При помощи новой панели это сделать элементарно. Открываем панель:
По умолчанию все инструменты в группе «Рамка» активируются с помощью клавиши С.
Отключение горячих клавиш
Изменение сочетаний горячих клавиш для активации инструментов
Аналогичным образом Вы можете изменить горячую клавишу активирования, только вместо клавиши Backspace следует нажимать одну из буквенных клавиш от A до Z:
Пример быстрой замены горячих клавиш для инструментов.
Кнопка «Очистить инструменты» (Clear Tools)
До сих пор мы тратили большую часть нашего времени на перетаскивание инструментов из левой колонки основных инструментов слева в колонку инструментов справа. Но если вы хотите держать только несколько инструментов на инструментальной панели, только те, которыми вы пользуетесь постоянно, нажмите кнопку «Очистить инструменты» (Clear Tools) в правом верхнем углу диалогового окна, это сделает основную (левую) колонку пустой и перетащит всё в правую:
Все инструменты перенесены в правую колонку.
Слева на рисунке показана инструментальная панель в том виде, как она будет выглядеть после нажатия кнопки «Готово».
Скрыть дополнительные опции инструментальной панели
Внизу инструментальной панели находятся четыре дополнительные значка, это многоточие, включающее настройку инструментальной панели, значок переключения цветов переднего и заднего плана (Foreground/Background Colors), включения/выключения режима быстрой маски (Quick Mask Mode) и иконка переключения режимов экрана(Screen Mode). Всем этим значкам соответствуют иконки в левом нижнем углу панели «Настроить панель инструментов»:
Отключение дополнительных опций.
Если кликнуть по одной или нескольким иконкам, они будут деактивированы и соответствующие дополнительные опции будут скрыты:
Скрытие дополнительные опций инструментальной панели. На данный момент у меня оставлена только опция переключения цветов переднего и заднего плана (Foreground/Background Colors)
Сохранение пользовательского шаблона настройки панели инструментов качестве предустановки
Когда вы закончите настраивать «Настроить панель инструментов» , вы можете сохранить новую компоновку в качестве предустановки, нажав кнопку «Сохранить стиль» (Save Preset). Откроется новое окно, где дайте описательное имя набору, затем нажмите кнопку «Сохранить». Вы можете сохранить несколько макетов в качестве предустановок, каждая из которых настроена для конкретной задачи (например, ретуширование фотографий, цифровой живописи, веб-дизайн, и так далее).
Откроется новое окно, где дайте описательное имя набору, затем нажмите кнопку «Сохранить». Вы можете сохранить несколько макетов в качестве предустановок, каждая из которых настроена для конкретной задачи (например, ретуширование фотографий, цифровой живописи, веб-дизайн, и так далее).
Восстановление настройки панели инструментов
Чтобы вернуться первоначальной настройке по умолчанию, нажмите кнопку «Восстановить настройки по умолчанию» (Restore Defaults).
Инструкция
Панель слоев во включенном состоянии может иметь два варианта отображения. Чтобы ее развернуть, достаточно щелкнуть мышкой по иконке «Слои» на панели, которая обычно размещается у правого края окна. А сворачивается любая панель кликом по двойной стрелке у правого края ее заголовка.
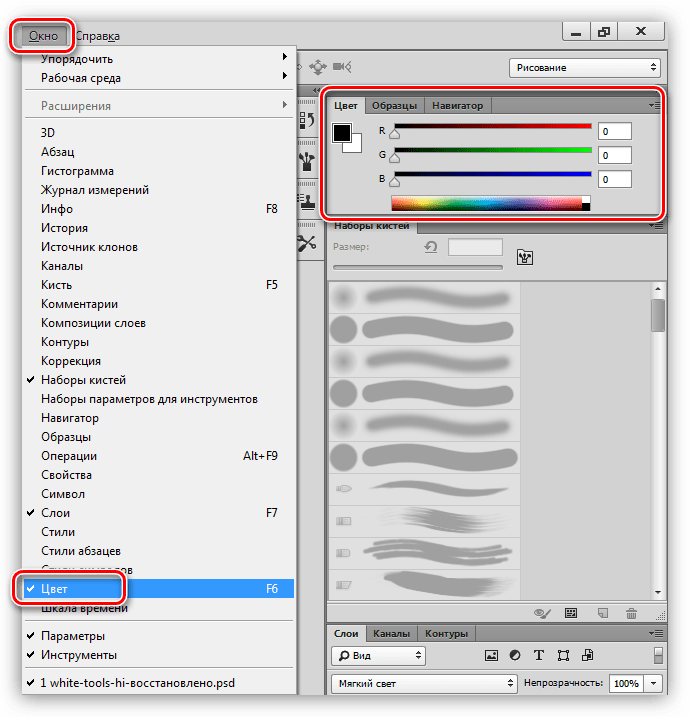
Раскройте в меню Photoshop раздел «Окно» и поставьте отметку напротив пункта «Слои», если отображение этой панели выключено. Это можно сделать, не только щелкая нужные надписи указателем мыши, но и с помощью клавиатуры. Для раскрытия раздела меню нажмите сначала клавишу Alt (левую или правую — не важно), а затем клавишу с литерой «О» на русской раскладке клавиатуры. Для перемещения по пунктам раздела используйте кнопки навигации. Так как нужная строка ближе к концу списка, то быстрее можно добраться до нее с помощью стрелки вверх. Ну а щелчок левой кнопкой мыши по выбранному пункту заменяет нажатие клавиши Enter.
Для раскрытия раздела меню нажмите сначала клавишу Alt (левую или правую — не важно), а затем клавишу с литерой «О» на русской раскладке клавиатуры. Для перемещения по пунктам раздела используйте кнопки навигации. Так как нужная строка ближе к концу списка, то быстрее можно добраться до нее с помощью стрелки вверх. Ну а щелчок левой кнопкой мыши по выбранному пункту заменяет нажатие клавиши Enter.
Можно обойтись без меню редактора, так как команде включения/выключения панели слоев назначена «горячая клавиша», нажатие которой при выключенной панели приводит к ее появлению, а при включенной оказывает обратное действие. Эта клавиша — F7, используйте ее для быстрого отображения или сокрытия этого элемента интерфейса.
Большинство составных частей рабочей среды Photoshop могут свободно перемещаться пользователем. Это удобно, но иногда неосторожным движением можно задвинуть какую-нибудь из них так, что становится совершенно непонятно, как ее вернуть на доступное для обычной настройки пространство. Такое случается и с панелью слоев: найти ее на экране невозможно, хотя в меню графического редактора напротив соответствующего пункта отметка выставлена. В таком случае воспользуйтесь «аварийным» способом — загрузите другой вариант рабочей среды. Для этого откройте в меню раздел «Окно», перейдите в раздел «Рабочая среда» и выберите один из предустановленных вариантов (например, «Рисование» или «Основная рабочая среда»).
Такое случается и с панелью слоев: найти ее на экране невозможно, хотя в меню графического редактора напротив соответствующего пункта отметка выставлена. В таком случае воспользуйтесь «аварийным» способом — загрузите другой вариант рабочей среды. Для этого откройте в меню раздел «Окно», перейдите в раздел «Рабочая среда» и выберите один из предустановленных вариантов (например, «Рисование» или «Основная рабочая среда»).
Желая отредактировать изображение в программе Adobe Photoshop, вам изначально нужно разблокировать слои. Делается это достаточно просто посредством интерфейса фотошопа. Существует два способа, которые позволяют выполнить разблокирование слоев.
Вам понадобится
- Компьютер, программа Adobe Photoshop.
Инструкция
Прежде чем приступить к коррекции изображения, вам нужно его открыть. Для этого запустите Adobe Photoshop на вашем , воспользовавшись соответствующим ярлыком данной программы. Как только будет готов для дальнейшей работы, вы можете открыть нужное изображение. Для этого вам нужно навести курсор мышки на раздел «Файл», что расположен в левой части верхнего меню программы. Кликните по данному разделу и выберите функцию «Открыть». Для вас станет доступным загрузочное окно , с помощью которого вы сможете выполнить поиск нужного изображения и открыть его (найдите и нажмите кнопку «Открыть» в окне загрузчика).
Для этого вам нужно навести курсор мышки на раздел «Файл», что расположен в левой части верхнего меню программы. Кликните по данному разделу и выберите функцию «Открыть». Для вас станет доступным загрузочное окно , с помощью которого вы сможете выполнить поиск нужного изображения и открыть его (найдите и нажмите кнопку «Открыть» в окне загрузчика).
После открытия изображения вы не сможете вносить в него какие-либо кардинальные изменения. Чтобы файл стал доступным для полного редактирования, вам необходимо разблокировать слой изображения. Для этого вам нужно воспользоваться возможностями верхней панели инструментов. Кликните мышкой по разделу «Слои». Здесь вам нужно навести курсор на функцию «Новый». Возникнет всплывающее окно, где вам нужно выполнить действие «Из заднего плана». Таким образом, вы сможете разблокировать слой и приступить к дальнейшему редактированию изображения.
Вы также можете разблокировать слой иным образом. В правой части программы вы увидите вкладку «Слои». Кликните по данной вкладке (откроется окно, отображающее все существующие слои). Кликните по заблокированному слою правой кнопкой мышки и выберите функцию «Из заднего плана». Так вам удастся разблокировать нужный слой.
Кликните по данной вкладке (откроется окно, отображающее все существующие слои). Кликните по заблокированному слою правой кнопкой мышки и выберите функцию «Из заднего плана». Так вам удастся разблокировать нужный слой.
Видео по теме
Возможность работы со слоями — одно из свойств графического редактора Adobe Photoshop, делающих его таким удобным для нас. При необходимости один из слоев всегда можно убрать, со всем его содержимым.
Вам понадобится
- программа Adobe Photoshop на вашем компьютере
- файл в формате psd из нескольких слоев
Инструкция
Возьмите для примера файл, содержащий три слоя: абстрактный фон (Фон), слой с фигуркой черной (Слой 1) и слой 2, на котором находится . Допустим, нужно удалить слой с рыбкой.Для работы со слоями потребуется палитра «Слои» (Layers). Это можно через меню «Окно» (Window). Найдите в списке пункт «Слои» (Layers), и отметьте его галочкой. Либо просто нажмите на «F7».
В появившейся палитре вы увидите миниатюры с изображениями слоев и их названиями. Найдите интересующий нас слой с рыбкой и щелкните по нему левой клавишей мышки один раз. Слой будет выделен.
Найдите интересующий нас слой с рыбкой и щелкните по нему левой клавишей мышки один раз. Слой будет выделен.
В нижнем правом углу палитры найдите изображение мусорного бака. Щелкните по нему левой клавишей мыши. Либо воспользуйтесь меню «Слой», выбрав там пункт «Удалить».
Вы увидите диалоговое окно с вопросом: «Удалить слой 2?» Если это действительно тот слой, который вам необходимо удалить, нажмите на кнопку со словом «Да».
Вы увидите, что на рисунке исчезла фигурка красной рыбки, а в палитре слоев – Слой 2.
Сохраните измененный файл, выбрав в меню «Файл» (File), пункт «Сохранить» (Save). Если вы хотите сохранить измененный рисунок в отдельном файле, выберете пункт «Сохранить как» (Save as) и дайте файлу новое имя.
Обратите внимание
Возврат удаленного слоя будет невозможен, если вы закроете файл и откроете его заново, либо произведете с файлом большое количество действий.
Полезный совет
Если удаленный слой нужно вернуть на место, воспользуйтесь палитрой «История» (History), либо войдите в меню «Редактирование» (Edit), и выберете пункт «Шаг назад» (Undo).
Если вы хотите просто временно убрать слой из зоны видимости, можно обойтись без удаления – просто щелкните левой клавишей мыши на палитре слове пиктограмму с глазом. Этот же способ поможет определить, на каком слое находятся элементы, которые вам необходимо удалить, если слоев много – попробуйте отключать видимость слоев по очереди, и наблюдайте за изменениями редактируемого изображения.
Цели, которые вы преследуете, работая с изображениями в программе Фотошоп (Photoshop), могут быть разными: чуть подкорректировать недостатки внешности, сделать фотомонтаж, нарисовать красивую картинку… В любом случае, даже самом простом, без работы со слоями не обойтись. При редактировании, вам неоднократно придется скрывать или, наоборот, включать слои.
Инструкция
Открываете изображение, которое надо редактировать.
В верхней панели «Файл-Редактирование-Изображение…» находите «Слой» (Layer). Все функции по работе со слоями – здесь.
Также можно , что происходит со слоями изображения, если предварительно выбрать в разделе «Окно» (Window) одноименную функцию. Хотя, обычно это небольшое окно открывается по умолчанию. Состоит ли изображение из слоев, и что они из себя представляют, видно как раз в окне «Слой».
Хотя, обычно это небольшое окно открывается по умолчанию. Состоит ли изображение из слоев, и что они из себя представляют, видно как раз в окне «Слой».
Есть и так называемый быстрый переход – это клавиш Shift+Ctrl+N. Ее чаще используют уверенные пользователи и профессионалы, у которых с программой и, соответственно, со слоями доведена до автоматизма.
Скрыть слой в Photoshop можно частично. Тогда получится очень интересный эффект. К примеру, с которой вы работаете, состоит из нескольких слоев (либо вы сделали ее такой – по вашему вкусу).
Выделяете один слой по выбору и постепенно уменьшаете заливку (процент заливки, т. е. видимости слоя, находится в открытом окне «Слои-Каналы-Контуры»). Результат – изображение становится прозрачнее.
Видео по теме
Полезный совет
Если кликать на изображение глаза в окне «Слои» вместе с нажатой клавишей Alt, то будут скрыты все видимые слои кроме этого. Повторное нажатие восстановит скрытые слои.
Если вам приходится в процессе работы скрывать и делать видимыми большое количество слоев, давайте им понятные, а главное – четко систематизированные названия. Иначе запутаетесь.
Иначе запутаетесь.
Скрытие слоя может пригодиться не только для того, чтобы «играть» с изображениями. Такая функция во много раз ускоряет печать (при условии, конечно, что без скрываемых слоев можно обойтись).
Возможность работать со слоями — одна из самых полезных и активно используемых опций графического редактора. Однако ее ценность резко упала бы, если бы нельзя было скрывать одни слои и отображать другие. Такая функция, разумеется, предусмотрена в графическом редакторе Adobe Photoshop и пользоваться ею можно несколькими способами.
Инструкция
Используйте панель слоев для всех манипуляций с ними. По умолчанию она присутствует в интерфейсе графического редактора сразу после его запуска. Если же почему-либо вы ее не обнаружите в открытом окне Photoshop, то раскройте в его меню раздел «Окно» и щелкните по пункту «Слои». Хотя, можно просто нажать горячую клавишу f7, дублирующую эту команду меню.
Выделите на панели слоев тот лэйер, который требуется сделать невидимым, то есть щелкните его название мышкой. Отключить отображение выделенного слоя можно командой меню — в разделе «Слои» выберите пункт «Скрыть слои». Если вы выделите несколько слоев (перещелкаете мышкой все нужные при нажатой клавише ctrl), то выбор этой команды сделает невидимыми их все.
Отключить отображение выделенного слоя можно командой меню — в разделе «Слои» выберите пункт «Скрыть слои». Если вы выделите несколько слоев (перещелкаете мышкой все нужные при нажатой клавише ctrl), то выбор этой команды сделает невидимыми их все.
Используйте мышь вместо команды в меню — это несколько ускоряет работу. Щелкайте левой кнопкой по изображению глаза у левого края строки в панели слоев, чтобы сделать этот слой невидимым. Если вы сделаете это при нажатой клавише alt, то невидимыми станут все слои, кроме того, который вы щелкнули. Восстановить исходную схему видимости после этого можно будет повторным щелчком при нажатой клавише alt.
Группируйте слои, если в процессе работы приходится время от времени включать и отключать видимость определенного набора лэйеров. Для этого щелкните по пиктограмме с изображением папки и всплывающей подсказкой «Создать новую группу» у нижнего края панели слоев, а затем перетащите мышкой в созданную папку все нужные слои. После этого одновременно включать и отключать видимость всей группы можно будет щелчком по пиктограмме с глазом, сопоставленной папке этой группы.
Используйте свойства прозрачности слоя в качестве альтернативного способа сделать его невидимым. Это менее удобно, но такая возможность тоже существует. У правого верхнего края панели слоев расположен выпадающий список с надписью «Непрозрачность», щелчок по которому делает видимым ползунок, который вам следует передвинуть в крайнее левое положение. Таким способом вы сделаете выделенный слой или группу полностью прозрачными, то есть невидимыми.
Видео по теме
Все манипуляции со слоями в графическом редакторе Adobe Photoshop осуществляются с использованием отдельной панели. В него помещена большая часть инструментов для добавления и удаления из списка новых элементов этого рода, изменения порядка их чередования, группировки, и т.д. Но так как большинство операций Photoshop позволяет реализовать несколькими способами, то, например, вставить слой можно и через основное меню, и с помощью горячих клавиш, и используя перетаскивание мышкой.
Вам понадобится
- Графический редактор Adobe Photoshop.

Инструкция
Щелчком мыши выделите в панели слоев тот из них, над которым необходимо вставить новый слой. Если этой панели нет на экране, то активируйте ее нажатием клавиши F7. Затем в меню редактора раскройте раздел «Слои», перейдите в подраздел «Новый» и выберите пункт «Слой». Этой команде назначено сочетание горячих клавиш Shift + Ctrl + N, можно использовать и его. В любом случае будет открыт диалог создания нового слоя.
Вы можете использовать Фотошоп для любой опции редактирования изображения, например, обработка фотографий, создания высококачественной графики и многое другое. В этом уроке, мы представим вам интерфейс Photoshop, в том числе расскажем о том, как открыть файл, работать с панелью инструментов, настраивать рабочее пространство и изменять размер изображения.
Фотошоп является комплексной программой, и, возможно, кажется немного пугающей для использования впервые. По этой причине мы рекомендуем изучить вместе следующие уроки, загрузив наш (щелкните правой кнопкой мыши по ссылке, чтобы сохранить ее). Чем больше у вас будет практического опыта работы в Photoshop, тем легче вам будет использовать эту программу.
Чем больше у вас будет практического опыта работы в Photoshop, тем легче вам будет использовать эту программу.
Об этом уроке
В этом уроке для того чтобы показать вам возможности в Фотошоп, мы будем использовать . Если вы используете старую версию Photoshop, такую как Photoshop CS5 или более раннюю — некоторые функции могут работать немного по-другому, но вы все равно сможете понять о чем идет речь. Однако, важно отметить, что если вы используете Photoshop Elements, некоторые из функций, которые мы будем обсуждать, могут воовсе отсутствовать.
Открытие файлов
В большинстве случаев, Вы хотите начать работу с открытия существующей фотографии, не создавая новый пустой файл. Photoshop позволяет открывать и редактировать существующие графические файлы, такие как.jpg или.png файлы, а также.psd (Photoshop) файлы.
Чтобы открыть файл:
Если вы пока не открыли Фотошоп, вы можете найти и щелкнуть правой кнопкой мыши на файл на вашем компьютере, и выбрать Открыть с помощью Photoshop , чтобы открыть этот файл.
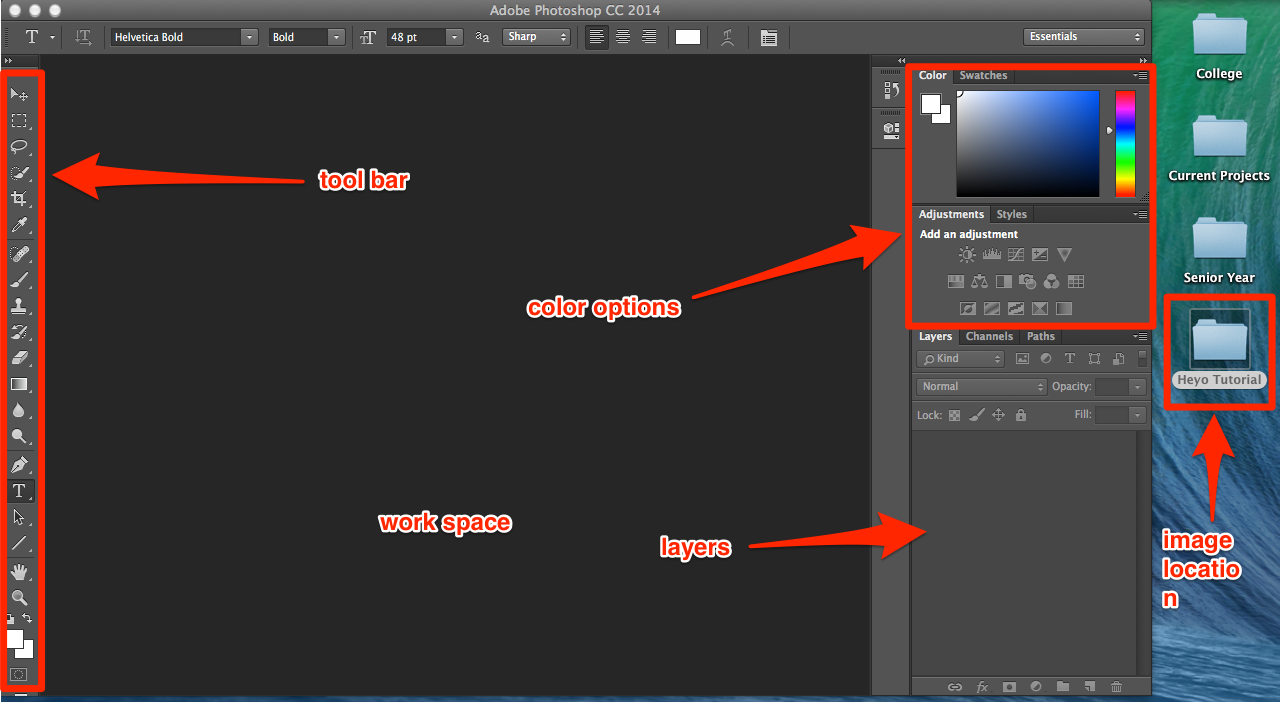
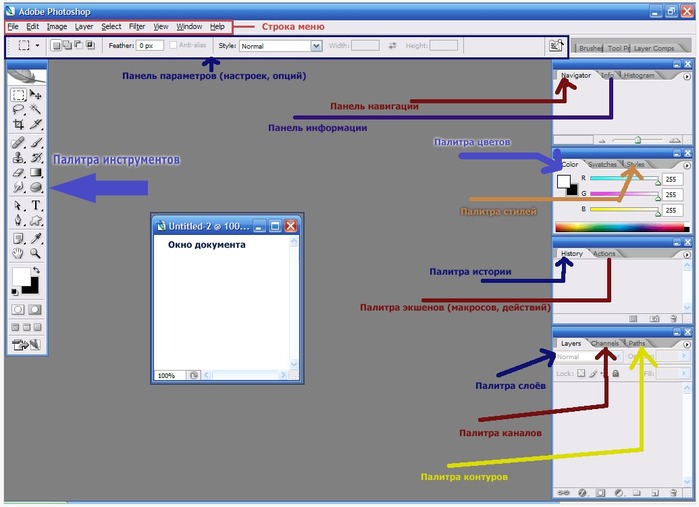
Обзор интерфейса Фотошоп
Поскольку Фотошоп предназначен в первую очередь для профессионального использования, его интерфейс может показаться немного сложным и пугающим для начинающих. Даже если у вас есть некоторый опыт работы с другим программным обеспечением для редактирования изображений, Вам будет полезно ознакомиться с различными частями интерфейса Photoshop.
1. Строка меню. Это то место, где вы будете выполнять различные команды Фотошоп. Например, из меню «Файл» вы можете открывать и сохранять файлы. Меню «Изображение» позволяет выполнять различные настройки, такие как размер фотографии и т.д. Меню «Фильтр» дает вам доступ к более продвинутым инструментам и эффектам.
2. Панель управления. Здесь вы можете самостоятельно настроить параметры для выбранного инструмента. Например, если вы используете инструмент кисть, вы сможете изменять размер кисти, жесткость, и многое другое.
Это один из самых важных и основных мест в Photoshop — это то, где вы будете выбирать необходимые инструменты для редактирования и обработки фотографий. После того как вы выбрали инструмент, вы сможете применить его с текущему документу.
После того как вы выбрали инструмент, вы сможете применить его с текущему документу.
4. Инструменты выбора. Эти инструменты позволяют выбрать определенную область текущего документа. По умолчанию будет инструмент «Прямоугольная область».
Другие инструменты, такие как Лассо и Волшебная палочка позволят вам выбрать конкретные объекты без выбора фона.
5. Инструменты рисования. Эти инструменты подобно инструментам рисования в реальной жизни. Например, инструменты Кисть или Карандаш позволяют рисовать на изображении, а Ластик позволяет стереть части изображения. Например, если вы сотрете часть слоя, то в нем отобразиться то, что под этой части слоя находиться.
В приведенном ниже примере, мы стерли часть черно-белого слоя, что выше цветного слоя.
6. Инструменты ввода. Этот инструмент позволяет добавлять текст к текущему документу. К примеру, вы можете использовать его, чтобы создать свою собственную пригласительную открытку.
7. Инструмент Форма. Этот инструмент позволяет вставлять формы, такие как квадраты, линии, эллипсы и другие.
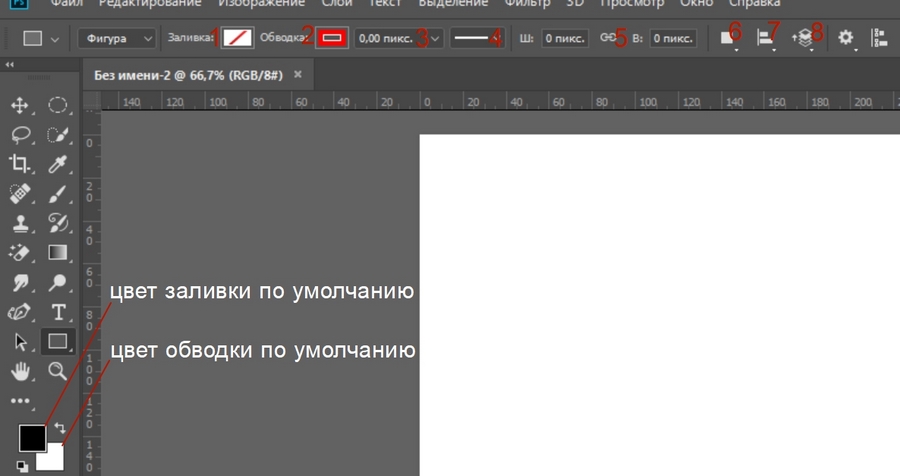
8. Инструмент Выбора цвета. Здесь вы можете выбрать цвета для различных инструментов, таких как Кисть, Градиент, Заливка и т.д.
9. Окно документа. При открытии файла изображения, оно появится в окне документа. В верхней части окна документа вы увидите имя файла вместе с текущим масштабом. В нашем примере просмотр фотографии в 20,2% от полного размера.
10. Панель Слои. Здесь вы можете увидеть слои текущего документа. Вы можете включить слой или выключить, нажатием на значок глаза.
Работа с инструментами и другими панелями
Панель инструментов является одним из наиболее важных особенностей в Photoshop, здесь можно выбрать различные инструменты для редактирования изображений. После того как вы выбрали инструмент, вы можете использовать его в текущем документе. Курсор изменит свой вид в зависимости от выбранного инструмента.
Чтобы выбрать другой инструмент нажмите на него и удерживайте, или кликните по нему правой кнопкой мыши. Например, вы можете нажать и удерживать инструмент прямоугольник, чтобы выбрать другие формы, такие как эллипс, линия или пользовательские формы инструмента.
Отображение и скрытие панели: Вы можете также просматривать и изменять информацию о текущем документе с помощью других панелей в рабочем пространстве, например, вы можете просмотреть слои документа в панели Слои . Чтобы показать или скрыть любую панель, выберите в меню Окно , затем выберите нужную панель — видимые панели обозначены галочкой. На рисунке ниже, мы используем меню Окно, чтобы показать на рабочем пространстве панель истории:
Вы можете использовать двойные стрелки, чтобы развернуть или свернуть панели. Это может быть полезно, если вы хотите временно скрыть панель, не удаляя ее из рабочего пространства.
Также Вы можете нажать клавишу Tab на клавиатуре, чтобы показать или скрыть все активные панели.
Если вы хотите изменить расположение панели, вы можете переместить ее, перетащив панель в другую часть рабочего пространства.
Однако, если вы планируете проходить наши уроки, рекомендуем пока оставить панели в местах, в которых они расположены по умолчанию. Для установки панелей в своих позициях по умолчанию, выберите Окно > Рабочая среда > Сбросить Основная рабочая среда. Обратите внимание, что это действие может отличаться в зависимости от версии Фотошоп, которую вы используете. Например, в Photoshop Elements надо выбрать команды Window — Reset Panels.
Настройка среды Photoshop
Если вы хотите настроить Фотошоп, вы можете настроить параметры приложений по умолчанию. Большинство из этих вариантов в большей степени технические, но мы хотели бы показать вам две основные настройки, которые возможно будут вам полезными.
Чтобы настроить единицы измерения по умолчанию:
По умолчанию, размеры документа измеряются в дюймах. Если вы не редактируете изображения главным образом для печати, мы рекомендуем изменить эту настройку на пиксели.
- Выберите Редактирование > Установки > Единицы измерения и линейки . Если вы используете Mac, выберите Photoshop > Preferences > Units&Rulers.
- Появится диалоговое окно. В блоке настроек Единицы измерения , нажмите на меню рядом с Линейки, выберите Пиксели, и нажмите кнопку ОК. Возможно вам потребуется перезапустить Фотошоп, чтобы изменения вступили в силу.
Чтобы изменить размер текста:
Если вы хотите увеличить или уменьшить текст интерфейса Фотошоп, вы можете настроить размер шрифта приложения.
- Выберите Редактирование > Установки > Интерфейс (или Photoshop-Preferences-Interface на Mac).
- В блоке настройки Текст , выберите меню рядом с Размер шрифта меню, а затем выберите нужный размер. Возможно вам потребуется перезапустить Photoshop, чтобы изменения вступили в силу.
Изменение масштаба
При редактировании изображений в Photoshop, вы часто будете просматривать его в масштабе меньше чем 100% от полного размера, т.к. большинство современных цифровых камер делают большие фотографии, с высоким разрешением. На самом деле эти изображения настолько большие, что большинство экранов компьютеров просто не могут отобразить сразу все пиксели в изображении. Это хорошо, т.к. во время редактирования изображения вы будете иметь дополнительные детали для работы.
Если вы хотите увеличить или уменьшить масштаб, просто нажмите Ctrl + или Ctrl- (удерживайте клавишу Ctrl и нажмите кнопку + или -). Если вы используете Mac нажмите Ctrl + или Command-.
В приведенном ниже примере, вы можете увидеть документ на 20,2% полного размера. Обратите внимание, что вы можете увидеть текущий уровень масштабирования в верхней части окна документа, а также в нижнем левом углу экрана.
В отличии от предыдущего, пример ниже показывает то же изображение при 100% (полный размер). Обратите внимание, что только часть изображения видна при этом уровне масштабирования. При желании, вы можете использовать горизонтальные и вертикальные полосы прокрутки для просмотра других частей изображения.
Для масштабирования изображения до размеров окна документа, нажмите Ctrl + 0 (удерживайте клавишу Ctrl, а затем нажмите клавишу ноль). Если вы используете Mac, нажмите Command + 0.
В зависимости от графической карты компьютера, некоторые уровни масштабирования (например 33.33% и 66.67%) могут привести к тому, что изображения могут показаться неровными. Если это произойдет, вы можете увеличить масштаб до 25% или до 50%.
Используйте сочетания клавиш выше, чтобы настроить уровень масштабирования файла примера.
После того, как вы познакомились с интерфейсом Фотошоп, вы готовы к редактированию изображений. На следующем уроке мы поговорим об основных настройках, которые вы можете применить, таких как обрезка, изменение размера и вращение.
В этом уроке мы изучим, как управлять различными панелями, составляющими достаточно большую часть интерфейса программы Photoshop CS6, и организовывать свою работу с ними.
Мы очень часто используем панели, работая в программе Photoshop. Например, когда мы добавляем, удаляем, выбираем и располагаем в определенной последовательности слои в нашем документе, мы работаем с панелью «Слои». Также при работе с этой панелью мы добавляем слои-маски и различные эффекты. Когда мы создаем корректирующие слои и впоследствии работаем с ними, мы используем панели «Коррекция» и «Свойства».
Мы можем выбирать цвета с помощью панелей «Цвет» и «Образцы», работать с отдельными цветовыми каналами, применяя панель «Каналы», возвращаться к предыдущему действию в нашей работе с помощью панели «История» и многое другое. Наличие такого огромного числа панелей может привести к замешательству при работе с программой Photoshop, особенно если вы — новичок в этой области, вот почему так важно знать — как управлять панелями и как располагать их на экране.
Прежде чем мы начнем изучать панели, давайте убедимся, что на наших экранах одни и те же панели отражены в одинаковых местах. Для этого мы должны быть уверены, что у нас установлена стандартная рабочая среда программы. В других уроках мы разбирали, что такое рабочая среда программы. По существу — это способ программы запомнить, какие панели следует разместить на экране и где они должны быть расположены.
Программа работает с несколькими встроенными рабочими средами, из которых мы можем выбирать нужные и даже создавать по своему усмотрению собственные. В настоящий момент, если вы посмотрите в правый верхний угол интерфейса программы, то увидите окошко выбора параметра «Рабочая среда». Само словосочетание «Рабочая среда» (Workspace) нигде не указано, но умолчанию там должен быть установлен параметр «Основная рабочая среда» (Essentials). Если установлен другой параметр, нажмите на окошко и из появившегося списка выберите верхний — «Основная рабочая среда»:
В окне параметров должна быть выбрана «Основная рабочая среда»
Затем, давайте сбросим все настройки и перезагрузим параметр «Основная рабочая среда», чтобы все панели встали на свои первоначальные позиции. Скорее всего, они и так расположены на своих исходных местах, если вы еще не работали с интерфейсом, но чтобы быть полностью в этом уверенным, нажмите на слово ««Основная рабочая среда» в окошке параметров и выберите пункт «Сбросить Основная рабочая среда» (Reset Essentials) в нижней части списка:
Сбрасываем все настройки и перезагружаем параметр «Основная рабочая среда»
Теперь, когда мы с вами убедились, что видим одни и те же панели, давайте изучим, как ими управлять и как их упорядочивать. Панели программы Photoshop размещены по столбцам с правой стороны экрана. По умолчанию, представлены два столбца с панелями — основной столбец справа и второстепенный, более узкий — слева (на рисунке, представленном ниже, оба столбца выделены):
Панели расположены в два столбца по правому краю интерфейса программы
Давайте подробнее рассмотрим основной столбец с панелями. По умолчанию, программа Photoshop располагает в нем три панели — панель «Цвет» (Color) (в верхней части столбца), панель «Коррекция» (Adjustments) (в середине) и панель «Слои» (Layers) (в нижней части столбца). Как же нам узнать, что мы работаем именно с панелями «Цвет», «Коррекция» и «Слои»? Мы поймем это исходя из вкладки с заголовком, которую имеет каждая панель в верхней части:
Три панели — «Цвет», «Коррекция» и «Слои» — открыты в основном столбце панелей
Возможно, вы заметили, что хотя открыты только три панели, в действительности, в основном столбце расположено больше панелей. Мы отчетливо можем видеть и другие вкладки с заголовками различных панелей. Например, на верхней панели «Цвет» в правой части имеется заголовок «Образцы» (Swatches), на панели «Коррекция» — заголовок «Стили» (Styles), а на панели «Слои» имеется два других заголовка — «Каналы» (Channels) и «Контуры» (Paths). В чем же дело? Поскольку при работе в Photoshop постоянно приходится иметь дело с многочисленными панелями, компания Adobe в свое время должна была найти способ избежать чрезмерного загромождения экрана. Было предложено решение — объединить, «смонтировать» две и более панели в отдельные группы панелей. Таким образом, несколько панелей могут занять по площади место одной панели!
Как это работает? Давайте опять посмотрим на одну из панелей, открытых у нас в данный момент, — на панель «Цвет». Мы знаем, что это панель «Цвет», потому что на заголовке панели в верхней части написано «Цвет». Рядом имеется еще одна вкладка с заголовком «Образцы». Это дополнительный заголовок для панели, которая объединена с панелью «Цвет» в одну группу, но в данный момент спрятана за панелью «Цвет». Только одна панель может быть активна за раз в группе, и мы всегда сможем определить, какая это панель, так как заголовки других, неактивных, панелей затемнены и имеют серый цвет. Для переключения между панелями в группе нужно просто нажать на их вкладки с заголовками. В моем случае, активна панель «Цвет», но если я нажму на вкладку с заголовком «Образцы» — активной станет панель «Образцы», выйдя на передний план. Панель «Цвет» спрячется за панелью «Образцы», но я с легкостью смогу в любое время сделать ее активной вновь, нажав на соответствующий заголовок:
Для переключения с панели «Цвет» на панель «Образцы» нажимаем на заголовок
Я сделаю то же самое с панелью «Коррекция», которая в данный момент активна в отдельной группе. Я могу видеть, что панель «Стили» находится в той же группе за панелью «Коррекция». Для того чтобы переключиться на панель «Стили», я нажму на ее заголовок. Это действие приведет к тому, что панель «Стили» станет активной, а панель «Коррекция» спрячется за ней. Когда мне нужно будет сделать панель «Коррекция» вновь активной, я просто нажму на ее заголовок:
Переключаемся между панелями «Коррекция» и «Стили», нажимая на их заголовки
Обратите внимание, что панель «Коррекция» расположена в группе первой, а панель «Стили» — второй. Определенной причины в том, почему панель «Коррекция» стоит на первом месте, нет, и в действительности, поменять порядок расположения панелей — легко. Все, что нам требуется, — нажать на вкладку с заголовком нужной панели и, удерживая кнопку мыши нажатой, переместить вкладку влево или вправо. В моем случае, я выбрал панель «Коррекция», нажав на нее, и не отпуская кнопки мыши, переместил панель вправо по другую сторону от панели «Стили»:
Нажимаем на вкладку с заголовком панели «Коррекция» и перемещаем ее
После перемещения вкладки с заголовком панели в нужное место, я отпускаю кнопку мыши, и панель встает на новую позицию. Теперь заголовок «Стили» идет в группе панелей первым, а заголовок «Коррекция» — вторым:
Порядок расположения заголовков с легкостью изменился
А что, если вместо того, чтобы просто изменить порядок расположения заголовков внутри одной группы, я захочу переместить панель в другую группу? Давайте предположим, например, что я хочу переместить панель «Стили» в одну группу с панелями «Цвет» и «Образцы». Для того чтобы это сделать, мне нужно просто нажать на вкладку с заголовком «Стили» и, опять удерживая кнопку мыши нажатой, начать перемещать вкладку наверх в новую группу панелей до тех пор, пока вокруг новой группы не появится голубая подсвечивающая рамка:
Голубая подсвечивающая рамка появляется вокруг группы панелей, к которым я хочу добавить новую панель
Голубая рамка сигнализирует о том, что я могу отпустить кнопку мыши, после чего программа объединит панель «Стили» с группой, содержащей панели «Цвет» и «Образцы». Обратите внимание, что панель «Коррекция» теперь расположена одна в отдельной группе, которая, тем не менее, представляет собой группу, несмотря на то, что в ней присутствует только одна панель (в конце концов, мы в любой момент можем добавить в эту группу другие панели):
В программе Photoshop перемещать панели из группы в группу очень просто
Как мы с вами уже отметили, панель «Коррекция» состоит теперь в отдельной группе. В действительности, мы можем создать новую группу из любой панели. Предположим, что я хочу поместить панель «Цвет», которая в данный момент входит в группу с панелями «Образцы» и «Стили», в отдельную группу, и я также хочу расположить эту новую группу как раз над панелью «Коррекция». Для того чтобы это сделать, я нажму на вкладку с заголовком «Цвет» и, удерживая кнопку мыши нажатой, начну перемещать вкладку по направлению к панели «Коррекция» до тех пор, пока между двумя существующими панелями не появится голубой подсвечивающий прямоугольник. Важно отметить, что на этот раз мы ждем появления подсвечивающего прямоугольника, а не пограничной рамки:
Голубой подсвечивающий прямоугольник появляется между двумя группами панелей
После появления подсвечивающего прямоугольника я отпущу кнопку мыши, и программа Photoshop поместит панель «Цвет» в отдельную группу между двумя другими группами:
Для панели «Цвет» была создана новая группа
Мы можем временно свернуть группы панелей, чтобы освободить больше места для содержимого панелей в других группах. Чтобы временно свернуть группу, дважды щелкните кнопкой мыши по любой вкладке с заголовком в этой группе. Пока группа свернута, все, что вы в ней видите, — перечень вкладок с заголовками панелей. В моем случае, я дважды щелкнул кнопкой мыши по вкладке «Образцы», чтобы свернуть группу, в которую она входит:
Дважды щелкните кнопкой мыши по любой вкладке с заголовком, чтобы свернуть группу панелей
Чтобы опять отразить все содержимое группы, нажмите на вкладку с заголовком панели один раз, что я и сделал в моем примере с вкладкой «Образцы». Двойной щелчок кнопки мыши сворачивает содержимое группы, одинарный щелчок — отражает все содержимое группы:
Щелкните кнопкой мыши по любой вкладке с заголовком один раз, чтобы развернуть группу панелей
Если вам больше не требуется отдельная панель в группе и вы хотите ее закрыть, нажмите на вкладку с заголовком этой панели, чтобы сделать ее активной, а затем щелкните по значку меню, расположенному в правом верхнем углу панели. В моем случае я нажимаю на значок меню панели «Цвет»:
Каждая панель имеет собственное меню, которое можно вызвать, нажав на соответствующий значок меню
Из появившегося меню выбираем команду «Закрыть» (Close):
Из списка команд меню панели «Цвет» выбираем «Закрыть»
Это действие приведет к закрытию одной определенной панели, в то время как другие панели в группе останутся открыты. В моем случае панель «Образцы» осталась открытой, а панель «Цвет» закрылась:
Панель «Цвет» закрылась, а панель «Образцы» осталась открытой
Если вы хотите закрыть группу панелей целиком, нажмите на тот же значок меню в правом верхнем углу:
Снова нажимаем на значок меню
На этот раз, для закрытия всей группы панелей целиком из появившегося списка команд меню выберите команду «Закрыть группу вкладок» (Close Tab Group):
Выбираем команду «Закрыть группу вкладок»
И теперь исчезла целая группа панелей (панель «Цвет» и «Образцы»):
Столбец панелей после закрытия группы, содержащей панели «Цвет» и «Образцы»
Для повторного открытия панели после ее закрытия или для открытия любых других панелей программы, перейдите в раздел «Окно» (Window) в строке меню в верхней части экрана:
В строке меню выбираем раздел «Окно»
Это действие приведет к открытию раздела меню, где среди прочих пунктов, можно увидеть полный перечень панелей, доступных для нас в программе Photoshop. Галочка рядом с названием панели означает, что данная панель открыта и размещена на экране:
Для просмотра полного списка панелей перейдите в раздел «Окно»
Для того чтобы открыть панель, которая еще не отражена на экране (рядом с которой нет галочки), просто нажмите на ее название в списке панелей. Я заново открою панель «Цвет», нажав на нее:
Выбираем панель «Цвет» в разделе «Окно »
И теперь панель «Цвет» заново появилась в основном столбце панелей. Обратите внимание, что панель «Образцы» также появилась на экране. Это произошло потому, что перед закрытием панель «Цвет» была объединена в одну группу с панелью «Образцы», и программа Photoshop запомнила этот момент. Программа также запомнила, что группа панелей «Цвет» и «Образцы» была расположена прямо над группой панелей «Коррекция» и «Стили». Запоминая расположение панелей, программа значительно облегчает нашу работу:
Панель «Цвет» (и панель «Образцы») заново отражена на экране
Прежде чем мы продолжим, я добавлю небольшое, но важное примечание — когда мы просматриваем полный перечень панелей в разделе меню «Окно», галочка рядом с названием отдельной панели означает не только то, что она открыта, но и также то, что она в текущий момент активна в своей группе. Другие панели могут быть также открыты в группе, но если они не активны (их содержимое спрятано за активной панелью), они не будут иметь галочку рядом со своим названием. Например, если мы посмотрим на панель «Слои», то увидим, что она сгруппирована с двумя другими панелями «Каналы» (Channels) и «Контуры» (Paths). Но в текущий момент активна в группе панель «Слои»:
Панель «Слои» и расположенные за ней панели «Каналы» и «Контуры»
Если мы посмотрим на перечень панелей в разделе меню «Окно», то увидим, что панель «Слои», конечно, имеет галочку рядом со своим названием. Однако, несмотря на то, что панели «Каналы» и «Контуры» также открыты на экране, рядом с их названиями галочек нет, так как они в текущий момент не являются активными панелями:
Только панель «Слои» имеет рядом со своим названием галочку (в отличие от панелей «Каналы» и «Контуры»)
Я нажму на вкладку панели с заголовком «Каналы», чтобы сделать ее активной в группе, в результате чего панель «Слои» отойдет на задний план вместе с панелью «Контуры»:
Переключаемся на панель «Каналы»
И теперь, если мы снова посмотрим на перечень панелей в разделе «Окно», то увидим, что около панели «Каналы» появилась галочка. Панель «Слои» все еще открыта (если бы я ее закрыл так, как мы с вами проходили ранее, то она исчезла бы с экрана полностью), но поскольку она больше не является активной панелью в группе, галочки возле ее названия нет. И конечно, около названия «Контуры» галочки тоже нет. Иногда эта галочка может сбить нас с толку. Наличие галочки означает, что панель открыта и активна, отсутствие галочки — что панель может быть закрыта (на экране она нигде не отражена) или просто неактивна и спрятана за активной панелью в своей группе:
Теперь галочка стоит рядом с названием панели «Каналы», а около названия «Слои» ее больше нет
До сих пор мы с вами рассматривали только основной столбец с панелями, однако слева от основного столбца расположен также второстепенный столбец. На первый взгляд, этот столбец кажется немного странным, поскольку, по умолчанию, панели в этом столбце представлены в виде иконок:
Второй столбец с панелями расположен слева от основного столбца
Изначально в этом втором столбце расположены две панели — панель «История» (History) в верхней части и панель «Свойства» (Properties) под ней. Возможно, вы с раздражением подумаете: «И как же нам разобраться, что это за панели, глядя на непонятные иконки?» Во-первых, если у вас в разделе «Установки» отмечен галочкой параметр «Показывать подсказки» (Show Tool Tips) (по умолчанию, он отмечен), как только вы наведете курсор мыши на каждую иконку, названия панелей появятся на экране.
Во-вторых, и это намного удобнее, можно навести курсор мыши на левый край столбца, и он превратится в двунаправленную стрелку. После появления стрелки нажмите на край столбца и, удерживая кнопку мыши нажатой, потяните край влево, чтобы изменить размер панели. По мере перемещения края около иконок возникнут названия панелей, что будет намного полезнее для нас. Как только вы добавите достаточно места для того, чтобы названия панелей вошли, отпустите кнопку мыши:
Измените ширину второго столбца с панелями, чтобы около иконок отобразить названия панелей
Второстепенный столбец особенно подходит для расположения на нем панелей, которые нам нужны открытыми не все время, а периодически. Способ отображения панелей в виде иконок хорош тем, что в таком виде панели не занимают много места на экране, и мы можем получить быстрый доступ к ним. Если мы нажмем на иконку панели (или на ее название), программа Photoshop временно развернет панель до ее полного размера, и мы сможем поработать с ней. В моем случае, я разверну панель «История», нажав на ее иконку/название:
Нажимаем на иконку/название панели «История», чтобы развернуть ее до полного размера
Чтобы свернуть панель обратно до вида иконки, мы можем либо еще раз нажать на ее иконку/название, либо кликнуть на значок маленькой двойной стрелки:
Нажимаем на значок маленькой двойной стрелки, чтобы свернуть панель
Мы можем развернуть все панели во втором столбце одновременно, нажав на значок двойной стрелки меньшего размера в верхнем правом углу столбца:
Для того чтобы свернуть все панели еще больше — до вида одних иконок, наведите курсор мыши на линию, разделяющую основной и второстепенный столбец. Когда ваш курсор превратится в двунаправленную стрелку, нажмите на разделительную линию и перетащите ее вправо до тех пор, пока видимыми не останутся только иконки панелей. При работе со столбцами, где все панели представлены только в виде иконок, на экране освобождается много свободного места, однако, чтобы работа была эффективной, необходимо хорошо помнить названия всех иконок. Я бы не рекомендовал вам такой способ отображения панелей, но это только мое мнение:
Теперь все панели в обоих столбцах представлены в виде иконок
Чтобы быстро развернуть основной столбец с панелями до полного размера, снова нажмите на значок двойной стрелки в правом верхнем углу:
Нажимаем на двойную стрелку, чтобы развернуть основной столбец с панелями до полного размера
И теперь основной столбец представлен в первоначальном развернутом виде, каким я его обычно и оставляю:
Основной столбец теперь представлен в первоначальном развернутом виде
Перемещение панелей между столбцами
Мы можем перемещать панели из одного столбца в другой с той же легкостью, что и между группами. В моем случае, я открыл еще несколько панелей («Гистограмма» (Histogram), «Инфо» (Info) и «Навигатор» (Navigator)), выбрав их в разделе меню «Окно». Программа разместила панели во второстепенном столбце, наряду с панелями «История» и «Свойства», которые были в столбце изначально:
Три новых панели были добавлены во второй столбец
Предположим, что я хочу сгруппировать панель «Свойства», которая расположена во второстепенном столбце, с панелью «Коррекция» в основном столбце. Чтобы это сделать, необходимо всего лишь нажать на заголовок панели «Свойства» и, удерживая нажатой кнопку мыши, начать перемещать панель в основной столбец к панели «Коррекция» до тех пор, пока не появится знакомая нам голубая подсвечивающая рамка:
Перемещаем панель «Свойства» в группу с панелью «Коррекция»
Я отпущу кнопку мыши, и программа поместит панель «Свойства» в новую группу в новом столбце. Мы можем сделать то же самое и в обратном направлении, нажав на панель и переместив ее из основного во второстепенный столбец:
Панель «Свойства» теперь сгруппирована с панелями «Коррекция» и «Стили»
И, наконец, я вам предлагаю рассмотреть несколько полезных клавишных комбинаций для временного скрытия всех панелей на экране. Нажатие клавиши Tab один раз приведет к тому, что временно исчезнут все панели с правой стороны экрана, панель инструментов с левой стороны и панель настроек в верхней части экрана. Иными словами, исчезнут все панели, кроме строки меню. Нажатие клавиши Tab повторно приведет к тому, что все панели отобразятся на своих местах.
Для того чтобы спрятать панели, расположенные только справа, нажмите один раз сочетание клавиш Shift+Tab. Нажатие клавишной комбинации Shift+Tab второй раз приведет к тому, что панели вернутся обратно:
Панели, расположенные справа, временно скроются после нажатия комбинации клавиш Shift+ Tab
При скрытых панелях переместите курсор мыши до упора в правую часть экрана, и панели временно отобразятся на экране. Если вы уберете курсор мыши из правой части экрана, панели исчезнут вновь:
Перемещение курсора мыши в правую часть экрана временно отобразит панели
Добавлю небольшое примечание в конце…Если в течение нашего урока вы самостоятельно работали с панелями, внося какие-то изменения на экране, и теперь хотите вернуть обратно первоначальные настройки панелей, просто перезагрузите параметр «Основная рабочая среда», руководствуясь действиями, которые мы разбирали в самом начале нашего урока.
И вот мы закончили! Мы подробно рассмотрели различные способы работы с панелями, составляющими значительную часть интерфейса программы Photoshop CS6! Для дальнейшего изучения программы посетите наш раздел «Основы Photoshop», где представлены различные уроки по слоям, выделениям, интерфейсу и прочим элементам программы, или рассмотрите другие темы, которые вас заинтересуют!
Перевод : Ксения Руденко
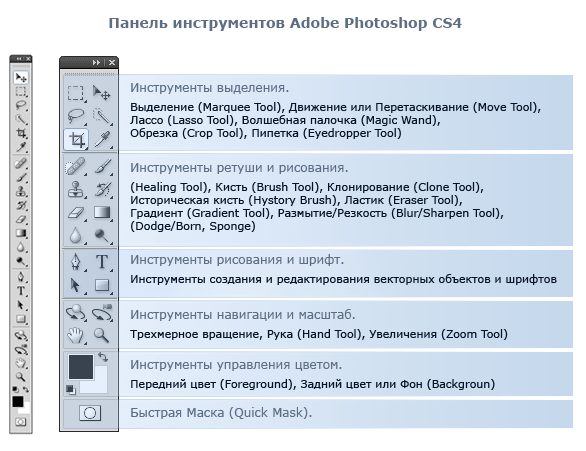
Из всех панелей, наиболее часто используемая (даже у самого начинающего пользователя) называется Панель инструментов . На ней располагаются все инструменты программы фотошоп.
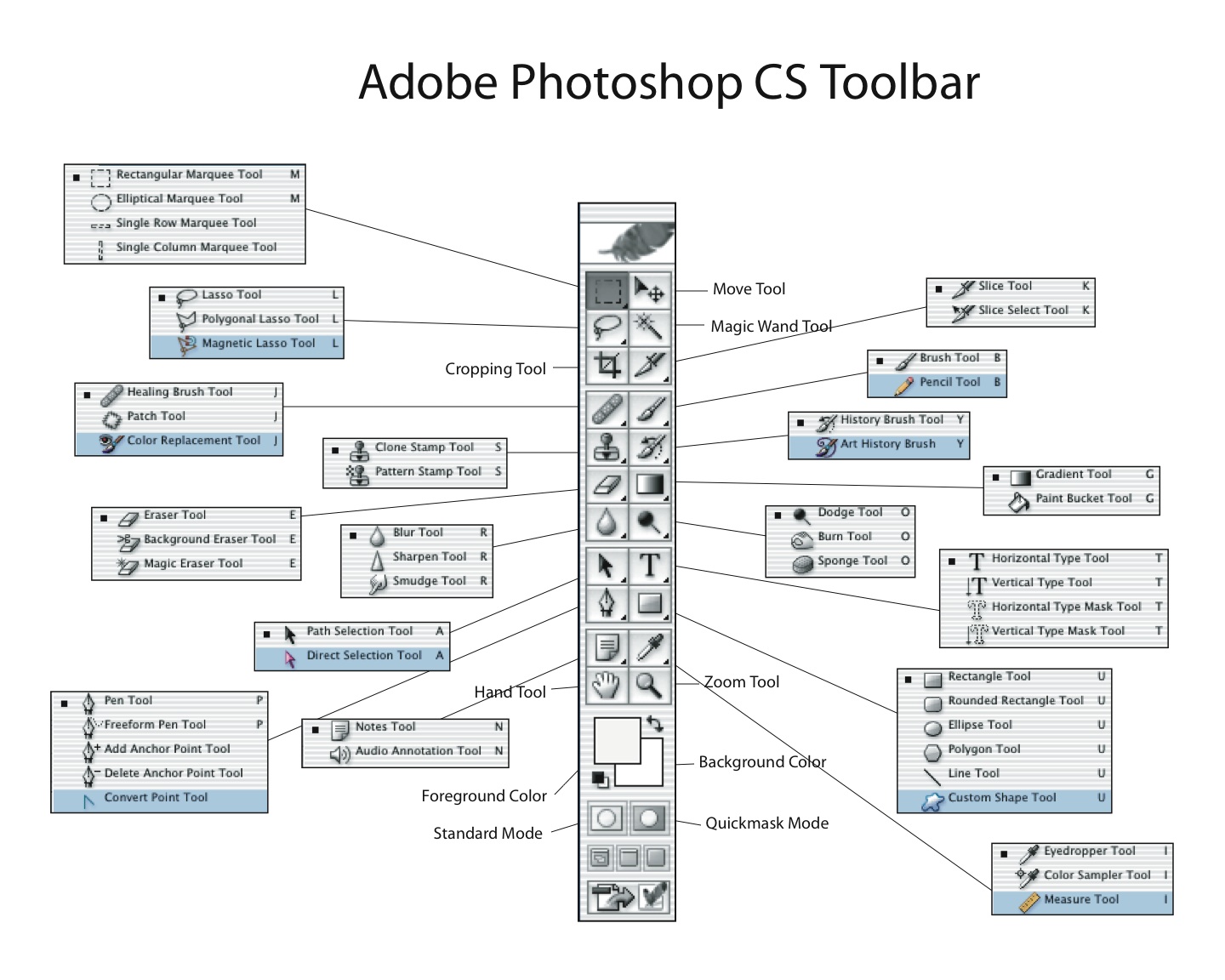
Я постарался более наглядно донести вам содержание Панели инструментов , поэтому нарисовал вот такую картинку со всеми раскрывающимися наборами:
Нажмите, чтобы увеличить
После того, как вы отобразите скрытые инструменты под одной из кнопок, вы увидите сочетания клавиш для каждого из них, указанные справа от их названий. (Подробнее о клавишах в фотошопе в статье ). Эти сочетания клавиш экономят ваше время, так как позволяют быстро переключаться, например с на .
Чтобы получить быстрое напоминание о том, что делает каждый из них, установите указатель мыши на его иконку на пару секунд и вы увидите всплывающую подсказку, содержащую название и сочетание клавиш (мышь при этом не следует перемещать, иначе подсказка закроется).
Чтобы получить доступ к инструменту, скрытому в одной из групп , удерживайте клавишу Shift при нажатии на сочетания клавиш, и вы по кругу будете перебирать инструменты соответствующей группы.
Например , чтобы выбрать , несколько раз нажмите сочетание клавиш Shift+M , пока этот инструмент не отобразится на панели.
Если вам необходимо временно поменять местами инструменты для быстрого редактирования , можно использовать следующую функцию.
Нажмите и удерживайте клавишу нужного инструмента, чтобы выбрать его, а затем выполните редактирование. Как только клавиша будет отпущена, вы вернетесь обратно к инструменту, который использовали ранее.
Например , если вы рисуете с помощью кисти и вдруг сделали ошибку, нажмите и удерживайте клавишу E , чтобы выбрать , и исправьте ошибку. Отпустив клавишу E , вы вернетесь к использованию кисти.
По умолчанию, эта панель находится в левой части экрана, но ее можно перетащить, куда вам захочется, удерживая кнопку мыши на двойном ряду точек в ее верхней части и одновременно перемещая мышь.
Изначально панель состоит из одной колонки, но можно разделить ее на две, щелкнув мышью по кнопке с изображением крошечных треугольников (ищите их в верхней части на темно-серой полоске). Чтобы переключиться обратно в режим с одной колонкой, щелкните по ним еще раз.
Обзор всех инструментов и что они делают вы найдете в главе посвященной инструментам.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
Расшифровка значков на панели инструментов фотошопа. Выбор и использование инструментов из панели инструментов. Основной и фоновый цвета
Добрый день, уважаемые читатели сайт. Ну что ж, начнем потихоньку осваивать чудесный редактор изображений — Adobe Photoshop. Есть у вас желание обучиться мастерству владения этой программой? Вы вообще видели на что он способен? Это просто потрясающе. И самое главное, что эти инструменты доступны любому, главное просто их освоить.
Но на это требуется время и усилия. Этим мы и займемся. Сегодня мы рассмотрим описание панели инструментов фотошопа, т.е. узнаем для чего она нужна и что она вообще представляет из себя.
Панель инструментов — это ну оооочень важная вещь в знаменитом фоторедакторе, так как ей мы будем пользоваться чаще всего. По поводу версии вашей программы не заморачивайтесь. Важных изменений эта панель не претерпела. Ну что, готовы? Тогда вперед! Для начала, естественно, вам нужно включить ваш фотошопчик.
Как видите, в левой стороне программы есть длинная вертикальная панель. Это и есть знаменитая панель инструментов. Несмотря на то, что некоторые инструменты чем-то похожи друг на друга и могут выполнять одни и те же действия, все они уникальны и делают это по-разному.
Я вообще, если честно, очень не люблю эту сухую теорию с названиями, описаниями и т.д. в 95% курсов все любят посвящать целые уроки обзору интерфейсов, панелей — «Эта панель называется панель бла-бла-бла и служит она для бла-бла-бла» и всё в этом духе. И если бы это несло что-то полезное, то я был бы не против. Но там сплошная вода и 90% этой воды стирается из памяти. Все равно потом как правило каждая часть разбирается подробно. И вот тогда уже всё хорошо.
Поэтому и обзора инструментов как такового не будет. Здесь я не буду рассматривать какие инструменты есть и для чего они используются. Скажу лишь то, что с помощью этих инструментов мы будем выделять объекты, перемещать их, рисовать, стирать, закрашивать, обрезать, писать тексты, убирать дефекты, настраивать резкость, четкость и многое другое.
Для того, чтобы выбрать определенный инструмент, вам надо просто нажать на нём левой кнопкой мышки, либо же нажать определенную горячую клавишу. С этих пор инструмент у вас активирован и вы можете им пользоваться.
Кроме того, для удобства инструменты объединяются в целые группы по схожим функциям. Конечно это удобно, иначе представляете, сколько места занимала бы панель инструментов? Для того, чтобы открыть все инструменты в данной группе вам нужно нажать на этом инструменте правой кнопкой мыши, либо вы можете зажать левую кнопку мыши. Тогда откроется дополнительное меню с инструментами из этой группы. Выбирайте любой нажатием левой кнопкой мыши.
Видите рисунок? Я нажал на одну группу инструментов и мне открылся список из .
И вот сейчас я вам скажу, что каждый инструмент мы рассмотрим отдельно и как его использовать на практических примерах. Так что не волнуйтесь, без практики и помощи вы не останетесь!
Ну и как я сказал выше, мы все рассмотрим подробнее в следующих статьях. Кстати, еще я бы вам рекомендовал посмотреть отличный видеокурс по фотошопу . Я сам его смотрел, даже подчеркнул что-то новое для себя. Курс очень стоящий и всё великолепно описывается от начала до конца, а подача материала просто великолепная. Если вы хотите действительно изучить фотошоп в короткие сроки, то обязательно посмотрите этот курс.
Пока мы еще изучаем основы, но это ненадолго. Так что готовьтесь. У вас скоро начнутся трудовые будни и мы будем учиться фотошопить по-взрослому. Ну а я с вами прощаюсь и буду очень рад, если вы подпишитесь на обновление статей моего блога. Увидимся в следующих уроках. Пока-пока!
С уважением, Дмитрий Костин
Не знаю смогу ли я рассказать вам в своих статьях о всех инструментах photoshop подробно. О некоторых инструментах, об основных, мы конечно же поговорим более подробно в следующих статьях.
Постепенно из маленьких статей должен получится полноценный раздел по изучению основ этой замечательной программы.
Выбор и использование инструментов из панели инструментов.
Инструменты — это длинная узкая панель у левого края рабочей области, на которой расположены инструменты для выделения, рисования и редактирования, элементы управления для выбора основного и фонового цветов, а также для просмотра изображений.
Начнем с использования инструмента Масштаб, который имеется во многих других программах корпорации Adobe, включая Illustrator, InDesign и Acrobat. Выглядит он как увеличительное стекло.
Щелкните мышью по кнопке с двойной стрелкой прямо над панелью Инструменты , чтобы панель отобразилась в виде двух колонок. Вновь щелкните по стрелке, чтобы вернуться в режим одной колонки — это позволяет использовать экранное пространство более эффективно.
Проверьте строку состояния в нижней части рабочей области, если у вас Windows, или окна изображения, если у вас OS X, и обратите внимание на процентные значения слева. Они отображают текущий уровень увеличения изображения, масштаб.
Должен быть открыт файл изображения.
Установите указатель мыши поверх панели Инструменты и удерживайте поверх кнопки с увеличительным стеклом до тех пор, пока не появится подсказка. Подсказка содержит название инструмента Масштаб и клавишу быстрого доступа к нему на клавиатуре (Z).
Щелкните мышью по инструменту Масштаб , чтоб его выбрать или нажмите клавишу Z, что тоже выберет этот инструмент.
Переведите указатель мыши на открытое изображение. Теперь указатель мыши выглядит как миниатюрная лупа со знаком «плюс» в центре стекла.
Щелкните мышью в любом месте окна изображения.
Изображение увеличится на предустановленное число процентов, прежнее значение масштаба в строке состояния при этом изменится. Позиция, по которой вы щелкнули инструментом Масштаб , будет находиться в центре увеличенного изображения. Если вы опять щелкнете мышью, масштаб изменится с заданным шагом еще раз.
Максимальное значение увеличения изображения- 3200%.
Нажмите и удерживайте клавишу Alt , если у вас Windows, или Option , если у вас OSX, чтобы в центре указателя инструмента Масштаб появился знак «минус», а затем щелкните в любой позиции изображения. Так же с нажатой клавишей Alt или Option покрутите колесико мыши, в перд и назад.
Отпустите клавишу Alt или Option.
Вы увидите, что изображение уменьшается и увеличивается, в зависимости от ваших манипуляций.
Так же есть и другие способы увеличения и уменьшения масштаба изображения.
Например если зажать клавишу Ctrl и нажимать «+ » или «— » изображение начнет увеличиваться или уменьшаться, соответственно.
Еще если выбран инструмент Масштаб , вы можете установить режим Увеличение или Уменьшение на панели параметров. Также можно выбрать команду меню Просмотр =» Увеличить или Просмотр => Уменьшить или ввести уровень масштабирования в строке состояния и нажать клавишу Enter.
Вот способ еще. Установите на панели параметров флажок Масштабирование перетаскиванием ,
а затем, нажав и удерживая левую кнопку кнопку мыши в любой позиции изображения, перетащите указатель мыши вправо. Изображение увеличится. Для уменьшения масштаба передвиньте указатель влево.
Забегая вперед, скажу, о еще одном инструменте изменения масштаба открытого изображения.
Открыть это окно можно пройдя в основное верхнее меню, пункт Окно.
Поставьте галочку рядом с пунктом Navigator — Навигатор.
На рисунке ниже, представлены инструменты графического редактора Photoshop CS5 с их модификаторами. Инструменты разделены на логические группы горизонтальными линиями. Большинство этих инструментов и их модификаторов входят в старые версии данной программы. Каждая новая версия фотошопа дополняется новыми инструментами и/или модификаторами, а также могут совершенствоваться некоторые «старые» инструменты. Все инструменты с их модификаторами в данном цикле рассматривать не будем, поговорим лишь об основных инструментах Photoshop и их модификаторах, которые наиболее часто применяются для редактирования фотографий.
Панель инструментов — это главная панель в данном графическом редакторе. Почти каждый шаг обработки не обходится без того или иного инструмента из этой панели. Панель может быть прикреплена к правой/левой границе рабочего стола фотошопа. А также её можно откреплять от границы, и расположить в любом месте рабочего стола графического редактора, см. скриншоты ниже.
Для того, чтобы переместить панель инструментов в другое место, подведите курсор в верхнюю часть панели, прижмите левую клавишу мышки, удерживая клавишу нажатой, переместите панель в выбранную вами зону рабочего стола редактора, см. скриншот выше, или прикрепите панель к противоположной границе рабочего стола, см. скриншот ниже.
Чтобы изменить вид панели инструментов , подведите курсор в верхнюю часть панели, и кликните по стрелкам, панель станет немного короче и шире, см. скриншот выше. Для перемещения панели, прижмите левую клавишу мышки, удерживая клавишу нажатой, переместите панель в выбранную вами зону рабочего стола, см. видеоролик ниже.
Когда такие манипуляции с панелью инструментов могут пригодится? Например, у вас небольшой монитор, но нужно открыть обрабатываемый файл на весь рабочий стол, чтобы можно было увеличить файл к тому или иному пику оптимального процента масштабирования.
Панель инструментов и вовсе можно закрыть, нажав на крестик в шапке панели, или убрать галочку напротив пункта «Инструменты» в меню «Окно».
Для вызова панели инструментов, можно использовать горячие клавиши, предварительно указав комбинацию в установках «Клавиатурные сокращения ». Войти в меню настроек клавиатурных сокращений можно с помощью меню «Редактирование», или набрав комбинацию клавиш «Alt+Shift+Ctrl+K». В установках «Клавиатурные сокращения» выбираете пункт «Окно», и уже в нем редактируете пункт «Инструменты».
С панелью инструментов разобрались, в следующей статье приступим к детальному рассмотрению некоторых инструментов этой панели. Начнем наше знакомство с инструментами Photoshop, с инструментов и модификаторов первой логической группы —
22.04.2014 27.01.2018
Краткая справка по базовым инструментам в фотошопе. Статья очень полезна для новичков. Цель ее объяснить назначения часто используемых в работе фотошопа панелей инструментов, пунктов меню и окон.
— это невероятно мощная программа для редактирования и создания изображений, рисунков, живописи и коррекции цвета. У начинающих пользователей возникают множество вопросов, особенно у обладателей английской версии фотошопа. В этой статье я немного расскажу вам о основным моментах в фотошопе, которые вам необходимо знать при работе и с которыми вы неминуемо столкнетесь. Также это необходимо знать при чтении уроков по фотошопу.
Панель инструментов — Toolbar
Самая важная панель в фотошопе — эта панель инструментов Toolbar. На ней вы видите множество иконок которые представляют из себя различные инструменты. Именно этими инструментами выполняют все основные операции в фотошопе — например: выделяют, рисуют кистями, стирают, копируют, пишут текст и многое другое. В общем без них никуда.
Почти у всех иконок в панели есть маленький треугольник в правом нижнем углу. Это означает, что иконка содержит в себе несколько инструментов, поэтому если щелкнуть по ней мышью и держать кнопку, то появится выбор дополнительных инструментов.
Если какой-либо инструмент выбран, то на верхней панели появляются параметры этого инструмента. Например если выбрать градиент, то его можно отредактировать — выбрать цвета, вид градиента и многое другое.
При работе с панелью инструментов можно активно использовать клавиатуру. Например для быстрого выбора нужных инструментов, это заметно ускоряет работу в фотошопе. Гуру постоянно используют горячие клавиши в фотошопе.
Вот несколько примеров использования клавиатуры:
V — Move Tool — Позволяет перемещать объекты.
M — Marquee Tool — Для выделения областей изображения.
L — Lasso Tool — Тоже для выделения, но уже в свободной форме.
C — Crop Tool — Для обрезания изображений.
I — Eyedropper Tool — Пипетка чтобы захватить ей нужный цвет.
B — Pencil, Brush Tools — Карандаш и кисти.
Panes — Подокна
Подокна в фотошопе это очень важные окошки содержащие в себе полезные функции при работе с изображениями. В них вы можете выбирать нужные слой, копаться в истории изменения изображения, смотреть информацию о положение того или иного объекта на документе, управлять текстом его стилями и многое другое.
Paletes — Палитры
Обычно располагается на правой стороне фотошопе. Содержит в себе комплекс подокон.
Панель со слоями (Layers)
Это самая используемая панель в фотошопе. В ней находятся с которыми вы будете работать. Здесь вы можете редактировать слои — менять их расположение, устанавливать прозрачность и куча других нужных функций.
Adjustments panel — Панель корректировки
Здесь находится набор инструментов которые позволяют работать с цветами слоев.
Color picker palette — Палитра цветов
Панель позволяет выбрать цвета.
Есть также другие важные панели: история, текст, цветные образы и каналы.
Меню
Меню содержит все варианты инструментов и панелей в себе, которые вы могли не найти в подокнах. Поэтому меню тоже активно используется при работе в фотошопе.
Пункт меню File — множество функций при работе с документом, например создание, сохранение и загрузка.
Edit — Редактирование
Различные функции по редактированию изображения.
Image — Изображение
На этом меню в фотошопе не заканчивается, но это те основы которые должен знать новичок.
Вы можете использовать Фотошоп для любой опции редактирования изображения, например, обработка фотографий, создания высококачественной графики и многое другое. В этом уроке, мы представим вам интерфейс Photoshop, в том числе расскажем о том, как открыть файл, работать с панелью инструментов, настраивать рабочее пространство и изменять размер изображения.
Фотошоп является комплексной программой, и, возможно, кажется немного пугающей для использования впервые. По этой причине мы рекомендуем изучить вместе следующие уроки, загрузив наш (щелкните правой кнопкой мыши по ссылке, чтобы сохранить ее). Чем больше у вас будет практического опыта работы в Photoshop, тем легче вам будет использовать эту программу.
Об этом уроке
В этом уроке для того чтобы показать вам возможности в Фотошоп, мы будем использовать . Если вы используете старую версию Photoshop, такую как Photoshop CS5 или более раннюю — некоторые функции могут работать немного по-другому, но вы все равно сможете понять о чем идет речь. Однако, важно отметить, что если вы используете Photoshop Elements, некоторые из функций, которые мы будем обсуждать, могут воовсе отсутствовать.
Открытие файлов
В большинстве случаев, Вы хотите начать работу с открытия существующей фотографии, не создавая новый пустой файл. Photoshop позволяет открывать и редактировать существующие графические файлы, такие как.jpg или.png файлы, а также.psd (Photoshop) файлы.
Чтобы открыть файл:
Если вы пока не открыли Фотошоп, вы можете найти и щелкнуть правой кнопкой мыши на файл на вашем компьютере, и выбрать Открыть с помощью Photoshop , чтобы открыть этот файл.
Обзор интерфейса Фотошоп
Поскольку Фотошоп предназначен в первую очередь для профессионального использования, его интерфейс может показаться немного сложным и пугающим для начинающих. Даже если у вас есть некоторый опыт работы с другим программным обеспечением для редактирования изображений, Вам будет полезно ознакомиться с различными частями интерфейса Photoshop.
1. Строка меню. Это то место, где вы будете выполнять различные команды Фотошоп. Например, из меню «Файл» вы можете открывать и сохранять файлы. Меню «Изображение» позволяет выполнять различные настройки, такие как размер фотографии и т.д. Меню «Фильтр» дает вам доступ к более продвинутым инструментам и эффектам.
2. Панель управления. Здесь вы можете самостоятельно настроить параметры для выбранного инструмента. Например, если вы используете инструмент кисть, вы сможете изменять размер кисти, жесткость, и многое другое.
Это один из самых важных и основных мест в Photoshop — это то, где вы будете выбирать необходимые инструменты для редактирования и обработки фотографий. После того как вы выбрали инструмент, вы сможете применить его с текущему документу.
4. Инструменты выбора. Эти инструменты позволяют выбрать определенную область текущего документа. По умолчанию будет инструмент «Прямоугольная область».
Другие инструменты, такие как Лассо и Волшебная палочка позволят вам выбрать конкретные объекты без выбора фона.
5. Инструменты рисования. Эти инструменты подобно инструментам рисования в реальной жизни. Например, инструменты Кисть или Карандаш позволяют рисовать на изображении, а Ластик позволяет стереть части изображения. Например, если вы сотрете часть слоя, то в нем отобразиться то, что под этой части слоя находиться.
В приведенном ниже примере, мы стерли часть черно-белого слоя, что выше цветного слоя.
6. Инструменты ввода. Этот инструмент позволяет добавлять текст к текущему документу. К примеру, вы можете использовать его, чтобы создать свою собственную пригласительную открытку.
7. Инструмент Форма. Этот инструмент позволяет вставлять формы, такие как квадраты, линии, эллипсы и другие.
8. Инструмент Выбора цвета. Здесь вы можете выбрать цвета для различных инструментов, таких как Кисть, Градиент, Заливка и т.д.
9. Окно документа. При открытии файла изображения, оно появится в окне документа. В верхней части окна документа вы увидите имя файла вместе с текущим масштабом. В нашем примере просмотр фотографии в 20,2% от полного размера.
10. Панель Слои. Здесь вы можете увидеть слои текущего документа. Вы можете включить слой или выключить, нажатием на значок глаза.
Работа с инструментами и другими панелями
Панель инструментов является одним из наиболее важных особенностей в Photoshop, здесь можно выбрать различные инструменты для редактирования изображений. После того как вы выбрали инструмент, вы можете использовать его в текущем документе. Курсор изменит свой вид в зависимости от выбранного инструмента.
Чтобы выбрать другой инструмент нажмите на него и удерживайте, или кликните по нему правой кнопкой мыши. Например, вы можете нажать и удерживать инструмент прямоугольник, чтобы выбрать другие формы, такие как эллипс, линия или пользовательские формы инструмента.
Отображение и скрытие панели: Вы можете также просматривать и изменять информацию о текущем документе с помощью других панелей в рабочем пространстве, например, вы можете просмотреть слои документа в панели Слои . Чтобы показать или скрыть любую панель, выберите в меню Окно , затем выберите нужную панель — видимые панели обозначены галочкой. На рисунке ниже, мы используем меню Окно, чтобы показать на рабочем пространстве панель истории:
Вы можете использовать двойные стрелки, чтобы развернуть или свернуть панели. Это может быть полезно, если вы хотите временно скрыть панель, не удаляя ее из рабочего пространства.
Также Вы можете нажать клавишу Tab на клавиатуре, чтобы показать или скрыть все активные панели.
Если вы хотите изменить расположение панели, вы можете переместить ее, перетащив панель в другую часть рабочего пространства.
Однако, если вы планируете проходить наши уроки, рекомендуем пока оставить панели в местах, в которых они расположены по умолчанию. Для установки панелей в своих позициях по умолчанию, выберите Окно > Рабочая среда > Сбросить Основная рабочая среда. Обратите внимание, что это действие может отличаться в зависимости от версии Фотошоп, которую вы используете. Например, в Photoshop Elements надо выбрать команды Window — Reset Panels.
Настройка среды Photoshop
Если вы хотите настроить Фотошоп, вы можете настроить параметры приложений по умолчанию. Большинство из этих вариантов в большей степени технические, но мы хотели бы показать вам две основные настройки, которые возможно будут вам полезными.
Чтобы настроить единицы измерения по умолчанию:
По умолчанию, размеры документа измеряются в дюймах. Если вы не редактируете изображения главным образом для печати, мы рекомендуем изменить эту настройку на пиксели.
- Выберите Редактирование > Установки > Единицы измерения и линейки . Если вы используете Mac, выберите Photoshop > Preferences > Units&Rulers.
- Появится диалоговое окно. В блоке настроек Единицы измерения , нажмите на меню рядом с Линейки, выберите Пиксели, и нажмите кнопку ОК. Возможно вам потребуется перезапустить Фотошоп, чтобы изменения вступили в силу.
Чтобы изменить размер текста:
Если вы хотите увеличить или уменьшить текст интерфейса Фотошоп, вы можете настроить размер шрифта приложения.
- Выберите Редактирование > Установки > Интерфейс (или Photoshop-Preferences-Interface на Mac).
- В блоке настройки Текст , выберите меню рядом с Размер шрифта меню, а затем выберите нужный размер. Возможно вам потребуется перезапустить Photoshop, чтобы изменения вступили в силу.
Изменение масштаба
При редактировании изображений в Photoshop, вы часто будете просматривать его в масштабе меньше чем 100% от полного размера, т.к. большинство современных цифровых камер делают большие фотографии, с высоким разрешением. На самом деле эти изображения настолько большие, что большинство экранов компьютеров просто не могут отобразить сразу все пиксели в изображении. Это хорошо, т.к. во время редактирования изображения вы будете иметь дополнительные детали для работы.
Если вы хотите увеличить или уменьшить масштаб, просто нажмите Ctrl + или Ctrl- (удерживайте клавишу Ctrl и нажмите кнопку + или -). Если вы используете Mac нажмите Ctrl + или Command-.
В приведенном ниже примере, вы можете увидеть документ на 20,2% полного размера. Обратите внимание, что вы можете увидеть текущий уровень масштабирования в верхней части окна документа, а также в нижнем левом углу экрана.
В отличии от предыдущего, пример ниже показывает то же изображение при 100% (полный размер). Обратите внимание, что только часть изображения видна при этом уровне масштабирования. При желании, вы можете использовать горизонтальные и вертикальные полосы прокрутки для просмотра других частей изображения.
Для масштабирования изображения до размеров окна документа, нажмите Ctrl + 0 (удерживайте клавишу Ctrl, а затем нажмите клавишу ноль). Если вы используете Mac, нажмите Command + 0.
В зависимости от графической карты компьютера, некоторые уровни масштабирования (например 33.33% и 66.67%) могут привести к тому, что изображения могут показаться неровными. Если это произойдет, вы можете увеличить масштаб до 25% или до 50%.
Используйте сочетания клавиш выше, чтобы настроить уровень масштабирования файла примера.
После того, как вы познакомились с интерфейсом Фотошоп, вы готовы к редактированию изображений. На следующем уроке мы поговорим об основных настройках, которые вы можете применить, таких как обрезка, изменение размера и вращение.
Как заставить GIMP работать как Photoshop
GIMP — лучшая бесплатная графическая программа, которая делает ее отличной альтернативой большому (но очень дорогому) Photoshop. К сожалению, GIMP немного отличается от Photoshop и ведет себя по-другому. Хотя функциональность GIMP похожа на Photoshop, ее поддержка может эффективно отвергать людей, привыкших к приложениям Adobe. Как сделать его похожим на Photoshop?
К счастью, мы можем сделать несколько простых операций, которые сделают GIMP похожим на Photoshop. Не только с точки зрения внешнего вида и интерфейса, но и с точки зрения производительности и функциональности. Благодаря этому переход от Photoshop к GIMP будет намного проще и спасет нас от нервов.
Один режим окна
GIMP по умолчанию имеет определенный интерфейс, в котором каждый элемент — панель инструментов с инструментами, открытое окно дизайна, окно слоя и т. Д. — отображается в отдельном окне. Лично мне это не нравится, и я определенно предпочитаю это, когда все в одном окне, как в Photoshop.
Однако нам не нужно прилагать слишком много усилий. Правильный вариант уже находится в GIMP, и вам просто нужно его активировать. Для этого мы создаем меню «Windows» и выбираем «Режим одного окна». Интерфейс будет объединен в одно большое окно, разделенное на отдельные элементы — так же, как в Photoshop.
Изменение внешнего вида значков и инструментов в панели инструментов
Значки по умолчанию, представляющие отдельные инструменты в панели инструментов, не очень интуитивно понятны для людей, которые привыкли к тем, что в Photoshop. Мой первый контакт с GIMP состоял в том, что большую часть времени я проводил проверку всех значков, чтобы наконец найти интересующую меня.
Решение представляет собой пакет, который изменяет внешний вид панели инструментов на тот, который мы знаем из Photoshop. начислять Набор инструментов GIMP, например, Photoshop с Gnome-Look.org, затем распакуйте содержимое в папку «C: / Program Files / GIMP 2 / share / GIMP / 2.x /».
Затем запустите GIMP и перейдите в «Редактировать> Настройки». В новом окне выберите вкладку «Тема», затем выберите тему «PsIcons» в списке справа, нажмите «ОК» и перезапустите GIMP.
Добавить функцию CTRL + J, то есть дублировать слои / выбор
Если вы использовали Photoshop один день, вы наверняка знаете комбинацию CTRL + J. Если ничего не выбрано, оно дублирует активный слой. В свою очередь, когда мы выбрали фрагмент изображения, после нажатия CTRL + J, только выбранная область будет скопирована и вставлена.
К сожалению, у GIMP нет такой аббревиатуры и поведения, но мы можем добавить ее. Просто загрузите плагин Слой с помощью копирования / вырезания, а затем распакуйте его в каталог «… /. gimp-2.x / plug-ins /».
Теперь мы можем выбрать фрагмент выбранного слоя, щелкнуть правой кнопкой мыши и выбрать «Слой через копию».
Выбранный фрагмент из данного слоя будет дублирован.
Отключить отображение границ слоев
В GIMP выделяются границы каждого слоя. Границы, обозначенные пунктирными желтыми линиями, могут раздражать нас и мешать нам при проектировании.
Однако мы можем отключить выделение границ слоев. Перейдите в «Правка> Настройки». В новом окне перейдите на вкладку «Окна с изображениями> Внешний вид». Справа отметьте пункт «Отображение границ слоя».
Включить привязку к поведению по умолчанию
В Photoshop привязка к краю помогает вам лучше настроить отдельные элементы. В GIMP мы также найдем возможность привязки к краю, но по умолчанию это отключено. Даже когда мы включаем его, настройка будет применяться только к открытому изображению.
К счастью, вы можете установить привязку к краю как настройку по умолчанию, которая всегда включена. Перейдите в папку с установленным GIMP, а затем откройте файл с именем «gimprc». Добавьте в файл следующие две строки.
(по умолчанию привязка к сетке да)
(default-snap-to-canvas yes)
Сохраните файл и перезапустите GIMP, чтобы изменения вступили в силу.
Сопоставьте операцию перемещения объекта Photoshop в GIMP
Еще одна раздражающая разница между GIMP и Photoshop заключается в том, как работают инструменты. В Photoshop мы переключаемся на выбранный слой, а затем активируем инструмент перемещения. Независимо от того, где мы будем захватывать или перемещать что-либо, будет затронуто только содержание активного слоя. В GIMP это другое — даже если мы находимся в слое A, если случайно щелкнем элемент, принадлежащий слою B, он будет перемещен.
Если вы хотите переместить только элементы из активного слоя, активируйте опцию «Переместить активный слой». Для этого выберите инструмент для перемещения с панели инструментов (или нажмите клавишу M на клавиатуре), затем обратите внимание на параметры инструмента под панелью инструментов.
Мы находим здесь поле «Переключатель инструмента». По умолчанию выбрана опция «Выбрать слой или руководство». Мы меняем это на «Перемещение активного слоя». Чтобы это поведение было задано по умолчанию, сохраните изменения. Для этого перейдите на вкладку «Параметры инструмента» и выберите «Сохранить настройки инструмента».
Вставить изображения в виде новых слоев
В Photoshop каждый элемент, который мы вставляем, автоматически помещается в новый слой. В GIMP это опять другое — если вы вставляете элемент обычно с аббревиатурой CTRL + V, а затем снимите флажок, он будет объединен со слоем ниже. Чтобы вставить его в новый слой, щелкните правой кнопкой мыши по списку слоев в «снятом отборе» и выберите «Якорный слой».
К счастью, это можно решить, и дело довольно простое. Чтобы вставить изображение в новый слой, перейдите в «Редактировать> Вставить как» и выберите «Новый слой». Чтобы облегчить этот процесс, мы можем изменить сочетание клавиш. Выберите «Редактирование»> «Горячие клавиши».
В новом окне разверните поле «Изменить» и найдите элемент «Вставить». Под ним мы найдем поля «Из буфера обмена» и «Новый слой» (точное имя — «edit-paste-as-new-layer»). Выберите «Новый слой» и нажмите «CTRL + V». Клавиатура будет назначена для этой функции, и с этого момента любое вложение с этой комбинацией клавиш будет вводить изображение в новый слой.
Adobe Configurator — создаём свои панели инструментов для Photoshop / Хабр
Я люблю Photoshop. Программа прошла через много ступеней эволюции, с каждой версией радует меня всё больше и это моя основная рабочая программа, запущенная на компьютере 99% времени. Единственное, что чуток печалит — это отсутствие гибкости в интерфейсе. Всё-таки большинство современных программ для редактирования и создания графики предлагают пользователю модульный интерфейс — любые кнопочки и слайдеры можно вытащить в любую часть экрана.
Zbrushи
Modoявляются хорошим примером такой модульности.
Как оказалось, Adobe Labs уже полтора года предлагает любителям оптимизаций своё решение для модульного изменения интерфейса и, к своему стыду, я узнал о нём совсем недавно. Так что я заранее прошу прощения, если я напишу об очевидной штуке, которую многие уже давно используют, но я действительно пропустил её и она меня впечатлила.
А в качестве дополнения, я расскажу о… цветовом круге для Adobe Photoshop (да, при этой фразе все иллюстраторы/художники/текстурщики должны уронить челюсть), так как именно благодаря ему я и узнал об Adobe Configurator.
Adobe Configurator — это AIR-утилита для создания кастомных панелей для Photoshop CS4. Фотошоп пока единственная программа в линейке, поддерживаемая Конфигуратором, но Adobe Labs обещают потом подкрутить и остальной Creative Suit. К слову, создавать extensions можно было и раньше, но для этого требовался какой-никакой уровень программирования на Flex (Flex или нет я утверждать не берусь, потому что слова ява, флекс и эйр меня страшно пугают и я никогда не влезал в это мракобесие, пожалуйста поправьте, если я не прав).
В эти папели можно помещать любые инструменты, пункты меню, ява-скрипты, ссылки на макросы, картинки, текст, даже .swf и видео. Панели делаются простым Drag&Drop.
При запуске утилита нам всё объясняет крупным кеглем)
Да-да, всё именно так: пять действий и панель готова.
И нажав New panel можно приступить к созданию панели. Задав для неё имя и размер можно начать перетаскивать необходимые инструменты из 4-х меню слева:
Tools с инструментами
Commands с коммандами меню
Action со скриптами
и Widgets cо всякой дополнительной медия-ерундой. Так же можно использовать поиск по всем инструментам и пунктам меню.
Все кнопки и виджеты свободно масштабируются.
Например, я захотел сделать себе панель для нескольких функций, которыми я часто пользуюсь, но они находятся довольно глубоко в меню:
После нажатия Export программа автоматически выбирает директорию с панелями Photoshop и сохраняет туда необходимые файлы.
Теперь запускаю Ps, в меню Window > Extensions появилась моя NeatPanel.
Она обладает такими же свойствами, как и все другие панели Photoshop, то есть может свернуться в маленький прямоугольник
Функции панели — уменьшение/увеличение выделения и зеркальное отражение по вертикали и горизонтали слоя/выделения и всего документа. Панель можно было бы уменьшить ещё раза в полтора за счёт надписей (я же делаю её для себя и знаю, какая кнопка для чего) и она благополучно может висеть в углу экрана, не занимая полезное место.
Ещё пример использования. Вот так ещё несколько дней назад выглядела моя Toolbar с презетами кистей:
никакой сортировки в этом тулбаре нет.
Сейчас это несколько панелей с разными предназначениями, вызываемые по F-кнопкам. Я знаю, что на F1 у меня основные кисти, на F2 — текстуры и на F3 — блендеры.
и так далее. Я конечно же не буду утверждать, что это удобно для всех, но мне потраченные 20 минут на создание этих панелей позволяют не рыться среди десятка наименований кистей, а работать с ними упорядочено, плюс в такую панель можно добавить дополнительную информацию или даже пример работы кисти, функции или фильтра путём вставки в панель виджета с картинкой (как тот красный квадратик рядом с моей любимой кисточкой).
А теперь про цветовой круг. С выбором цвета в Photoshop туговато: если не вводить точные значения, а выбирать цвет на глаз, то надо выбирать или из ограниченной в размере и точности панели Swatches или вызывать Color Picker.
Для Swatches умельцы даже делали наборы цветов, превращающие панель в подобие цветового круга и Hue-пикера
и недавно я наткнулся на две кастомные панели для ФШ, призваные помочь любителям лихо менять цвет. Я так полагаю обе они сделаны на Flex.
Первая — Painters Wheel от Len White.
Очень простая на вид, кроме аляповатого круга на панели больше нет никакой информации, работает только в CS4, не масштабируется.
И вторая — Magic Picker от Anastasiy Safari.
Куда больше настрек, работает как под CS4, так и под CS3, возможность вывода цвета в RGB/HSB слайдерах, возможность вывода в hue/sat/vol-пикерах, а так же видеть точные цветовые значения в том же окне, возможность выбора foreground/background-цветов, а так же залинковать их вместе, чтобы значения обоих цветов менялись релятивно. Плюс она свободно масштабируется. Я остановил свой выбор именно на ней, несмотря на цену в $7 против бесплатной Painters Wheel — деньги очень небольшие, функционал того стоит, плюс её разработчик оказался приятен в общении (и кстати он русскоговорящий) и открыт для внесения новых возможностей.
Надеюсь кто-нибудь узнает что-нибудь новое и полезное из всего этого)
И в конце несколько ссылок.
Working With Photoshop Scripts, Learn How to Script Adobe Photoshop, Manipulate an Image with Scripting — введение в яваскрипты для Photoshop;
Trevor Morris Scripts — библиотека яваскриптов.
Это отношения к панелям не имеет, однако на этих сайтах есть примеры и простых скриптов, которые можно приспособить под свои нужды. Например, я наконец сменил набор макросов, которые использовал для отображения/скрытия нескольких слоёв и каналов, на их яваскрипт-аналог, уменьшив количество используемых макросов с шести до двух 🙂
И в этом правда интересно копаться!
Показать правую панель фотошоп. Инструменты в фотошопе, основные команды, термины и группы
Панель инструментов в Фотошопе – окно, содержащее приспособления, сгруппированные по назначению либо по схожести функций, необходимых для работы. Располагается чаще всего в левой части интерфейса программы. Существует возможность по необходимости переместить панель в любое место рабочей области.
В некоторых случаях данная панель, вследствие действий пользователя либо программной ошибки, может пропасть. Такое бывает редко, но эта проблема может доставить массу неудобств. Понятно ведь, что без панели инструментов работать в Фотошопе невозможно. Существуют горячие клавиши для вызова инструментов, но о них знают не все.
Восстановление панели инструментов
Если вдруг вы открыли свой любимый Фотошоп и не обнаружили инструментов на своем обычном месте, то попробуйте его перезапустить, возможно, произошла ошибка при запуске.
Ошибки могут возникать по разным причинам: от «битого» дистрибутива (установочных файлов) до хулиганства антивирусной программы, запретившей Фотошопу доступ к ключевым папкам либо вовсе удалившей их.
В том случае, если перезапуск не помог, есть один рецепт восстановления панели инструментов.
Итак, что же делать, если пропала панель инструментов?
В большинстве случаев данная операция помогает решить проблему. В противном случае придется переустанавливать программу.
Этот прием пригодится и тем пользователям, которые пользуются горячими клавишами для выбора различных инструментов. Таким мастерам имеет смысл убрать панель инструментов для освобождения дополнительного места в рабочей области.
Если Фотошоп часто выдает ошибки или пугает Вас различными неполадками, то, возможно, самое время задуматься о смене дистрибутива и переустановке редактора. В том случае, если Вы зарабатываете себе на хлеб при помощи Фотошопа, эти проблемы приведут к остановкам в работе, а это чистые убытки. Стоит ли говорить о том, что профессиональнее будет пользоваться лицензионной версией программы?
Чтобы наиболее понятно объяснить для чего нужна панель инструментов, мы проведём некую аналогию с бытовой жизнью. Представим, что вам нужно собрать небольшой шкаф для вещей. Все полки и двери разобраны, но у вас имеется куча винтиков, саморезов для его установки. Однако, у вас нет ни одной отвёртки либо другого конструктивного прибора. Естественно никаких действий вы не сможете выполнить со своим будущим шкафом. Так и в программе Adobe Photoshop : изображение будет представителем мебели, саморезы, шпунтики и винтики представляют собой встроенные функции Фотошопа, а область инструментов (расположена, кстати, слева) для работы с фотографиями будет отвёрткой. Без неё вы никаким образом не сможете обработать фотографию так, как надо.
Вернуть инструментальную панель очень просто
Конечно, отсутствие такой функции на рабочей области не значит, что не сможете пользоваться пунктами этой панели. Для каждого из них назначена горячая клавиша . Это значит, что при нажатии определённых кнопок будет открываться соответствующий прибор. Но выучить их все достаточно сложно, да и выбор этих параметров невелик. Ведь каждый пункт панели инструментов имеет подпункты, которые горячими клавишами не выберешь. Например, «Ластик», при нажатии на него правой кнопкой мыши , даёт пользователю выбор (каким именно ластиком вы хотите воспользоваться). Надеемся, что теперь вы понимаете, насколько важно расположить в рабочей области эту замечательную функциональную полку.
Стандартное расположение элементов интерфейса
Как в Фотошопе вернуть панель инструментов?
Предположим, что она у вас исчезла. Не важно каким образом, главное, что её больше нет. Не стоит разочаровываться, ведь у вас получится вернуть их в Фотошопе всего в два шага! Не будем тянуть резину, а сразу приступим к этим действиям:
- На верхней области меню выбираем «Окно».
- Внизу появившегося окна поставьте галочку возле слова «Инструменты».
Вот и всё, теперь область функций снова будет верно вам служить и помогать в обработке фотографий и других изображений .
Включить и выключить панель можно в меню «Окно»
Как убрать инструменты?
Как бы парадоксально ни звучало, но вам может понадобится не как вернуть панель в Фотошопе, а как её убрать. Это делается тоже легко, тем более потом у вас получится её вернуть согласно предыдущей инструкции из двух шагов. Что же делать?
- Зайдите в пункт «Окно» из верхнего основного меню Adobe Photoshop.
- Уберите галочку с пункта «Инструменты».
- Если этот способ вам не по душе, то вы можете левой кнопкой мыши передвинуть существующую панель инструментов от края экрана в любое положение, а затем нажать на появившийся крестик в правом верхнем углу панели приборов для редактирования.
Еще один вариант
Небольшие итоги
Сегодня мы с вами полностью решили вопрос с панелью инструментов в программном обеспечении Adobe Photoshop: возвращение этой области, её удаление, а также значение этой функции приложения. Теперь вы сможете без проблем решить текущую проблему даже своих друзьям или родственникам. Главное, чтобы потом вас не представили каким-нибудь крутым программистом. Иначе будет вас преследовать такая ноша, как «у меня сломалось это, мне нужно установить это , а как сделать это» и тому подобное. Расскажите в комментариях какую-нибудь подобную историю, случившуюся с вами или с одним из ваших знакомых. Хорошего настроения, друзья!
Добрый день, уважаемые читатели сайт. Ну что ж, начнем потихоньку осваивать чудесный редактор изображений — Adobe Photoshop. Есть у вас желание обучиться мастерству владения этой программой? Вы вообще видели на что он способен? Это просто потрясающе. И самое главное, что эти инструменты доступны любому, главное просто их освоить.
Но на это требуется время и усилия. Этим мы и займемся. Сегодня мы рассмотрим описание панели инструментов фотошопа, т.е. узнаем для чего она нужна и что она вообще представляет из себя.
Панель инструментов — это ну оооочень важная вещь в знаменитом фоторедакторе, так как ей мы будем пользоваться чаще всего. По поводу версии вашей программы не заморачивайтесь. Важных изменений эта панель не претерпела. Ну что, готовы? Тогда вперед! Для начала, естественно, вам нужно включить ваш фотошопчик.
Как видите, в левой стороне программы есть длинная вертикальная панель. Это и есть знаменитая панель инструментов. Несмотря на то, что некоторые инструменты чем-то похожи друг на друга и могут выполнять одни и те же действия, все они уникальны и делают это по-разному.
Я вообще, если честно, очень не люблю эту сухую теорию с названиями, описаниями и т.д. в 95% курсов все любят посвящать целые уроки обзору интерфейсов, панелей — «Эта панель называется панель бла-бла-бла и служит она для бла-бла-бла» и всё в этом духе. И если бы это несло что-то полезное, то я был бы не против. Но там сплошная вода и 90% этой воды стирается из памяти. Все равно потом как правило каждая часть разбирается подробно. И вот тогда уже всё хорошо.
Поэтому и обзора инструментов как такового не будет. Здесь я не буду рассматривать какие инструменты есть и для чего они используются. Скажу лишь то, что с помощью этих инструментов мы будем выделять объекты, перемещать их, рисовать, стирать, закрашивать, обрезать, писать тексты, убирать дефекты, настраивать резкость, четкость и многое другое.
Для того, чтобы выбрать определенный инструмент, вам надо просто нажать на нём левой кнопкой мышки, либо же нажать определенную горячую клавишу. С этих пор инструмент у вас активирован и вы можете им пользоваться.
Кроме того, для удобства инструменты объединяются в целые группы по схожим функциям. Конечно это удобно, иначе представляете, сколько места занимала бы панель инструментов? Для того, чтобы открыть все инструменты в данной группе вам нужно нажать на этом инструменте правой кнопкой мыши, либо вы можете зажать левую кнопку мыши. Тогда откроется дополнительное меню с инструментами из этой группы. Выбирайте любой нажатием левой кнопкой мыши.
Видите рисунок? Я нажал на одну группу инструментов и мне открылся список из .
И вот сейчас я вам скажу, что каждый инструмент мы рассмотрим отдельно и как его использовать на практических примерах. Так что не волнуйтесь, без практики и помощи вы не останетесь!
Ну и как я сказал выше, мы все рассмотрим подробнее в следующих статьях. Кстати, еще я бы вам рекомендовал посмотреть отличный видеокурс по фотошопу . Я сам его смотрел, даже подчеркнул что-то новое для себя. Курс очень стоящий и всё великолепно описывается от начала до конца, а подача материала просто великолепная. Если вы хотите действительно изучить фотошоп в короткие сроки, то обязательно посмотрите этот курс.
Пока мы еще изучаем основы, но это ненадолго. Так что готовьтесь. У вас скоро начнутся трудовые будни и мы будем учиться фотошопить по-взрослому. Ну а я с вами прощаюсь и буду очень рад, если вы подпишитесь на обновление статей моего блога. Увидимся в следующих уроках. Пока-пока!
С уважением, Дмитрий Костин
В этом уроке мы изучим, как управлять различными панелями, составляющими достаточно большую часть интерфейса программы Photoshop CS6, и организовывать свою работу с ними.
Мы очень часто используем панели, работая в программе Photoshop. Например, когда мы добавляем, удаляем, выбираем и располагаем в определенной последовательности слои в нашем документе, мы работаем с панелью «Слои». Также при работе с этой панелью мы добавляем слои-маски и различные эффекты. Когда мы создаем корректирующие слои и впоследствии работаем с ними, мы используем панели «Коррекция» и «Свойства».
Мы можем выбирать цвета с помощью панелей «Цвет» и «Образцы», работать с отдельными цветовыми каналами, применяя панель «Каналы», возвращаться к предыдущему действию в нашей работе с помощью панели «История» и многое другое. Наличие такого огромного числа панелей может привести к замешательству при работе с программой Photoshop, особенно если вы — новичок в этой области, вот почему так важно знать — как управлять панелями и как располагать их на экране.
Прежде чем мы начнем изучать панели, давайте убедимся, что на наших экранах одни и те же панели отражены в одинаковых местах. Для этого мы должны быть уверены, что у нас установлена стандартная рабочая среда программы. В других уроках мы разбирали, что такое рабочая среда программы. По существу — это способ программы запомнить, какие панели следует разместить на экране и где они должны быть расположены.
Программа работает с несколькими встроенными рабочими средами, из которых мы можем выбирать нужные и даже создавать по своему усмотрению собственные. В настоящий момент, если вы посмотрите в правый верхний угол интерфейса программы, то увидите окошко выбора параметра «Рабочая среда». Само словосочетание «Рабочая среда» (Workspace) нигде не указано, но умолчанию там должен быть установлен параметр «Основная рабочая среда» (Essentials). Если установлен другой параметр, нажмите на окошко и из появившегося списка выберите верхний — «Основная рабочая среда»:
В окне параметров должна быть выбрана «Основная рабочая среда»
Затем, давайте сбросим все настройки и перезагрузим параметр «Основная рабочая среда», чтобы все панели встали на свои первоначальные позиции. Скорее всего, они и так расположены на своих исходных местах, если вы еще не работали с интерфейсом, но чтобы быть полностью в этом уверенным, нажмите на слово ««Основная рабочая среда» в окошке параметров и выберите пункт «Сбросить Основная рабочая среда» (Reset Essentials) в нижней части списка:
Сбрасываем все настройки и перезагружаем параметр «Основная рабочая среда»
Теперь, когда мы с вами убедились, что видим одни и те же панели, давайте изучим, как ими управлять и как их упорядочивать. Панели программы Photoshop размещены по столбцам с правой стороны экрана. По умолчанию, представлены два столбца с панелями — основной столбец справа и второстепенный, более узкий — слева (на рисунке, представленном ниже, оба столбца выделены):
Панели расположены в два столбца по правому краю интерфейса программы
Давайте подробнее рассмотрим основной столбец с панелями. По умолчанию, программа Photoshop располагает в нем три панели — панель «Цвет» (Color) (в верхней части столбца), панель «Коррекция» (Adjustments) (в середине) и панель «Слои» (Layers) (в нижней части столбца). Как же нам узнать, что мы работаем именно с панелями «Цвет», «Коррекция» и «Слои»? Мы поймем это исходя из вкладки с заголовком, которую имеет каждая панель в верхней части:
Три панели — «Цвет», «Коррекция» и «Слои» — открыты в основном столбце панелей
Возможно, вы заметили, что хотя открыты только три панели, в действительности, в основном столбце расположено больше панелей. Мы отчетливо можем видеть и другие вкладки с заголовками различных панелей. Например, на верхней панели «Цвет» в правой части имеется заголовок «Образцы» (Swatches), на панели «Коррекция» — заголовок «Стили» (Styles), а на панели «Слои» имеется два других заголовка — «Каналы» (Channels) и «Контуры» (Paths). В чем же дело? Поскольку при работе в Photoshop постоянно приходится иметь дело с многочисленными панелями, компания Adobe в свое время должна была найти способ избежать чрезмерного загромождения экрана. Было предложено решение — объединить, «смонтировать» две и более панели в отдельные группы панелей. Таким образом, несколько панелей могут занять по площади место одной панели!
Как это работает? Давайте опять посмотрим на одну из панелей, открытых у нас в данный момент, — на панель «Цвет». Мы знаем, что это панель «Цвет», потому что на заголовке панели в верхней части написано «Цвет». Рядом имеется еще одна вкладка с заголовком «Образцы». Это дополнительный заголовок для панели, которая объединена с панелью «Цвет» в одну группу, но в данный момент спрятана за панелью «Цвет». Только одна панель может быть активна за раз в группе, и мы всегда сможем определить, какая это панель, так как заголовки других, неактивных, панелей затемнены и имеют серый цвет. Для переключения между панелями в группе нужно просто нажать на их вкладки с заголовками. В моем случае, активна панель «Цвет», но если я нажму на вкладку с заголовком «Образцы» — активной станет панель «Образцы», выйдя на передний план. Панель «Цвет» спрячется за панелью «Образцы», но я с легкостью смогу в любое время сделать ее активной вновь, нажав на соответствующий заголовок:
Для переключения с панели «Цвет» на панель «Образцы» нажимаем на заголовок
Я сделаю то же самое с панелью «Коррекция», которая в данный момент активна в отдельной группе. Я могу видеть, что панель «Стили» находится в той же группе за панелью «Коррекция». Для того чтобы переключиться на панель «Стили», я нажму на ее заголовок. Это действие приведет к тому, что панель «Стили» станет активной, а панель «Коррекция» спрячется за ней. Когда мне нужно будет сделать панель «Коррекция» вновь активной, я просто нажму на ее заголовок:
Переключаемся между панелями «Коррекция» и «Стили», нажимая на их заголовки
Обратите внимание, что панель «Коррекция» расположена в группе первой, а панель «Стили» — второй. Определенной причины в том, почему панель «Коррекция» стоит на первом месте, нет, и в действительности, поменять порядок расположения панелей — легко. Все, что нам требуется, — нажать на вкладку с заголовком нужной панели и, удерживая кнопку мыши нажатой, переместить вкладку влево или вправо. В моем случае, я выбрал панель «Коррекция», нажав на нее, и не отпуская кнопки мыши, переместил панель вправо по другую сторону от панели «Стили»:
Нажимаем на вкладку с заголовком панели «Коррекция» и перемещаем ее
После перемещения вкладки с заголовком панели в нужное место, я отпускаю кнопку мыши, и панель встает на новую позицию. Теперь заголовок «Стили» идет в группе панелей первым, а заголовок «Коррекция» — вторым:
Порядок расположения заголовков с легкостью изменился
А что, если вместо того, чтобы просто изменить порядок расположения заголовков внутри одной группы, я захочу переместить панель в другую группу? Давайте предположим, например, что я хочу переместить панель «Стили» в одну группу с панелями «Цвет» и «Образцы». Для того чтобы это сделать, мне нужно просто нажать на вкладку с заголовком «Стили» и, опять удерживая кнопку мыши нажатой, начать перемещать вкладку наверх в новую группу панелей до тех пор, пока вокруг новой группы не появится голубая подсвечивающая рамка:
Голубая подсвечивающая рамка появляется вокруг группы панелей, к которым я хочу добавить новую панель
Голубая рамка сигнализирует о том, что я могу отпустить кнопку мыши, после чего программа объединит панель «Стили» с группой, содержащей панели «Цвет» и «Образцы». Обратите внимание, что панель «Коррекция» теперь расположена одна в отдельной группе, которая, тем не менее, представляет собой группу, несмотря на то, что в ней присутствует только одна панель (в конце концов, мы в любой момент можем добавить в эту группу другие панели):
В программе Photoshop перемещать панели из группы в группу очень просто
Как мы с вами уже отметили, панель «Коррекция» состоит теперь в отдельной группе. В действительности, мы можем создать новую группу из любой панели. Предположим, что я хочу поместить панель «Цвет», которая в данный момент входит в группу с панелями «Образцы» и «Стили», в отдельную группу, и я также хочу расположить эту новую группу как раз над панелью «Коррекция». Для того чтобы это сделать, я нажму на вкладку с заголовком «Цвет» и, удерживая кнопку мыши нажатой, начну перемещать вкладку по направлению к панели «Коррекция» до тех пор, пока между двумя существующими панелями не появится голубой подсвечивающий прямоугольник. Важно отметить, что на этот раз мы ждем появления подсвечивающего прямоугольника, а не пограничной рамки:
Голубой подсвечивающий прямоугольник появляется между двумя группами панелей
После появления подсвечивающего прямоугольника я отпущу кнопку мыши, и программа Photoshop поместит панель «Цвет» в отдельную группу между двумя другими группами:
Для панели «Цвет» была создана новая группа
Мы можем временно свернуть группы панелей, чтобы освободить больше места для содержимого панелей в других группах. Чтобы временно свернуть группу, дважды щелкните кнопкой мыши по любой вкладке с заголовком в этой группе. Пока группа свернута, все, что вы в ней видите, — перечень вкладок с заголовками панелей. В моем случае, я дважды щелкнул кнопкой мыши по вкладке «Образцы», чтобы свернуть группу, в которую она входит:
Дважды щелкните кнопкой мыши по любой вкладке с заголовком, чтобы свернуть группу панелей
Чтобы опять отразить все содержимое группы, нажмите на вкладку с заголовком панели один раз, что я и сделал в моем примере с вкладкой «Образцы». Двойной щелчок кнопки мыши сворачивает содержимое группы, одинарный щелчок — отражает все содержимое группы:
Щелкните кнопкой мыши по любой вкладке с заголовком один раз, чтобы развернуть группу панелей
Если вам больше не требуется отдельная панель в группе и вы хотите ее закрыть, нажмите на вкладку с заголовком этой панели, чтобы сделать ее активной, а затем щелкните по значку меню, расположенному в правом верхнем углу панели. В моем случае я нажимаю на значок меню панели «Цвет»:
Каждая панель имеет собственное меню, которое можно вызвать, нажав на соответствующий значок меню
Из появившегося меню выбираем команду «Закрыть» (Close):
Из списка команд меню панели «Цвет» выбираем «Закрыть»
Это действие приведет к закрытию одной определенной панели, в то время как другие панели в группе останутся открыты. В моем случае панель «Образцы» осталась открытой, а панель «Цвет» закрылась:
Панель «Цвет» закрылась, а панель «Образцы» осталась открытой
Если вы хотите закрыть группу панелей целиком, нажмите на тот же значок меню в правом верхнем углу:
Снова нажимаем на значок меню
На этот раз, для закрытия всей группы панелей целиком из появившегося списка команд меню выберите команду «Закрыть группу вкладок» (Close Tab Group):
Выбираем команду «Закрыть группу вкладок»
И теперь исчезла целая группа панелей (панель «Цвет» и «Образцы»):
Столбец панелей после закрытия группы, содержащей панели «Цвет» и «Образцы»
Для повторного открытия панели после ее закрытия или для открытия любых других панелей программы, перейдите в раздел «Окно» (Window) в строке меню в верхней части экрана:
В строке меню выбираем раздел «Окно»
Это действие приведет к открытию раздела меню, где среди прочих пунктов, можно увидеть полный перечень панелей, доступных для нас в программе Photoshop. Галочка рядом с названием панели означает, что данная панель открыта и размещена на экране:
Для просмотра полного списка панелей перейдите в раздел «Окно»
Для того чтобы открыть панель, которая еще не отражена на экране (рядом с которой нет галочки), просто нажмите на ее название в списке панелей. Я заново открою панель «Цвет», нажав на нее:
Выбираем панель «Цвет» в разделе «Окно »
И теперь панель «Цвет» заново появилась в основном столбце панелей. Обратите внимание, что панель «Образцы» также появилась на экране. Это произошло потому, что перед закрытием панель «Цвет» была объединена в одну группу с панелью «Образцы», и программа Photoshop запомнила этот момент. Программа также запомнила, что группа панелей «Цвет» и «Образцы» была расположена прямо над группой панелей «Коррекция» и «Стили». Запоминая расположение панелей, программа значительно облегчает нашу работу:
Панель «Цвет» (и панель «Образцы») заново отражена на экране
Прежде чем мы продолжим, я добавлю небольшое, но важное примечание — когда мы просматриваем полный перечень панелей в разделе меню «Окно», галочка рядом с названием отдельной панели означает не только то, что она открыта, но и также то, что она в текущий момент активна в своей группе. Другие панели могут быть также открыты в группе, но если они не активны (их содержимое спрятано за активной панелью), они не будут иметь галочку рядом со своим названием. Например, если мы посмотрим на панель «Слои», то увидим, что она сгруппирована с двумя другими панелями «Каналы» (Channels) и «Контуры» (Paths). Но в текущий момент активна в группе панель «Слои»:
Панель «Слои» и расположенные за ней панели «Каналы» и «Контуры»
Если мы посмотрим на перечень панелей в разделе меню «Окно», то увидим, что панель «Слои», конечно, имеет галочку рядом со своим названием. Однако, несмотря на то, что панели «Каналы» и «Контуры» также открыты на экране, рядом с их названиями галочек нет, так как они в текущий момент не являются активными панелями:
Только панель «Слои» имеет рядом со своим названием галочку (в отличие от панелей «Каналы» и «Контуры»)
Я нажму на вкладку панели с заголовком «Каналы», чтобы сделать ее активной в группе, в результате чего панель «Слои» отойдет на задний план вместе с панелью «Контуры»:
Переключаемся на панель «Каналы»
И теперь, если мы снова посмотрим на перечень панелей в разделе «Окно», то увидим, что около панели «Каналы» появилась галочка. Панель «Слои» все еще открыта (если бы я ее закрыл так, как мы с вами проходили ранее, то она исчезла бы с экрана полностью), но поскольку она больше не является активной панелью в группе, галочки возле ее названия нет. И конечно, около названия «Контуры» галочки тоже нет. Иногда эта галочка может сбить нас с толку. Наличие галочки означает, что панель открыта и активна, отсутствие галочки — что панель может быть закрыта (на экране она нигде не отражена) или просто неактивна и спрятана за активной панелью в своей группе:
Теперь галочка стоит рядом с названием панели «Каналы», а около названия «Слои» ее больше нет
До сих пор мы с вами рассматривали только основной столбец с панелями, однако слева от основного столбца расположен также второстепенный столбец. На первый взгляд, этот столбец кажется немного странным, поскольку, по умолчанию, панели в этом столбце представлены в виде иконок:
Второй столбец с панелями расположен слева от основного столбца
Изначально в этом втором столбце расположены две панели — панель «История» (History) в верхней части и панель «Свойства» (Properties) под ней. Возможно, вы с раздражением подумаете: «И как же нам разобраться, что это за панели, глядя на непонятные иконки?» Во-первых, если у вас в разделе «Установки» отмечен галочкой параметр «Показывать подсказки» (Show Tool Tips) (по умолчанию, он отмечен), как только вы наведете курсор мыши на каждую иконку, названия панелей появятся на экране.
Во-вторых, и это намного удобнее, можно навести курсор мыши на левый край столбца, и он превратится в двунаправленную стрелку. После появления стрелки нажмите на край столбца и, удерживая кнопку мыши нажатой, потяните край влево, чтобы изменить размер панели. По мере перемещения края около иконок возникнут названия панелей, что будет намного полезнее для нас. Как только вы добавите достаточно места для того, чтобы названия панелей вошли, отпустите кнопку мыши:
Измените ширину второго столбца с панелями, чтобы около иконок отобразить названия панелей
Второстепенный столбец особенно подходит для расположения на нем панелей, которые нам нужны открытыми не все время, а периодически. Способ отображения панелей в виде иконок хорош тем, что в таком виде панели не занимают много места на экране, и мы можем получить быстрый доступ к ним. Если мы нажмем на иконку панели (или на ее название), программа Photoshop временно развернет панель до ее полного размера, и мы сможем поработать с ней. В моем случае, я разверну панель «История», нажав на ее иконку/название:
Нажимаем на иконку/название панели «История», чтобы развернуть ее до полного размера
Чтобы свернуть панель обратно до вида иконки, мы можем либо еще раз нажать на ее иконку/название, либо кликнуть на значок маленькой двойной стрелки:
Нажимаем на значок маленькой двойной стрелки, чтобы свернуть панель
Мы можем развернуть все панели во втором столбце одновременно, нажав на значок двойной стрелки меньшего размера в верхнем правом углу столбца:
Для того чтобы свернуть все панели еще больше — до вида одних иконок, наведите курсор мыши на линию, разделяющую основной и второстепенный столбец. Когда ваш курсор превратится в двунаправленную стрелку, нажмите на разделительную линию и перетащите ее вправо до тех пор, пока видимыми не останутся только иконки панелей. При работе со столбцами, где все панели представлены только в виде иконок, на экране освобождается много свободного места, однако, чтобы работа была эффективной, необходимо хорошо помнить названия всех иконок. Я бы не рекомендовал вам такой способ отображения панелей, но это только мое мнение:
Теперь все панели в обоих столбцах представлены в виде иконок
Чтобы быстро развернуть основной столбец с панелями до полного размера, снова нажмите на значок двойной стрелки в правом верхнем углу:
Нажимаем на двойную стрелку, чтобы развернуть основной столбец с панелями до полного размера
И теперь основной столбец представлен в первоначальном развернутом виде, каким я его обычно и оставляю:
Основной столбец теперь представлен в первоначальном развернутом виде
Перемещение панелей между столбцами
Мы можем перемещать панели из одного столбца в другой с той же легкостью, что и между группами. В моем случае, я открыл еще несколько панелей («Гистограмма» (Histogram), «Инфо» (Info) и «Навигатор» (Navigator)), выбрав их в разделе меню «Окно». Программа разместила панели во второстепенном столбце, наряду с панелями «История» и «Свойства», которые были в столбце изначально:
Три новых панели были добавлены во второй столбец
Предположим, что я хочу сгруппировать панель «Свойства», которая расположена во второстепенном столбце, с панелью «Коррекция» в основном столбце. Чтобы это сделать, необходимо всего лишь нажать на заголовок панели «Свойства» и, удерживая нажатой кнопку мыши, начать перемещать панель в основной столбец к панели «Коррекция» до тех пор, пока не появится знакомая нам голубая подсвечивающая рамка:
Перемещаем панель «Свойства» в группу с панелью «Коррекция»
Я отпущу кнопку мыши, и программа поместит панель «Свойства» в новую группу в новом столбце. Мы можем сделать то же самое и в обратном направлении, нажав на панель и переместив ее из основного во второстепенный столбец:
Панель «Свойства» теперь сгруппирована с панелями «Коррекция» и «Стили»
И, наконец, я вам предлагаю рассмотреть несколько полезных клавишных комбинаций для временного скрытия всех панелей на экране. Нажатие клавиши Tab один раз приведет к тому, что временно исчезнут все панели с правой стороны экрана, панель инструментов с левой стороны и панель настроек в верхней части экрана. Иными словами, исчезнут все панели, кроме строки меню. Нажатие клавиши Tab повторно приведет к тому, что все панели отобразятся на своих местах.
Для того чтобы спрятать панели, расположенные только справа, нажмите один раз сочетание клавиш Shift+Tab. Нажатие клавишной комбинации Shift+Tab второй раз приведет к тому, что панели вернутся обратно:
Панели, расположенные справа, временно скроются после нажатия комбинации клавиш Shift+ Tab
При скрытых панелях переместите курсор мыши до упора в правую часть экрана, и панели временно отобразятся на экране. Если вы уберете курсор мыши из правой части экрана, панели исчезнут вновь:
Перемещение курсора мыши в правую часть экрана временно отобразит панели
Добавлю небольшое примечание в конце…Если в течение нашего урока вы самостоятельно работали с панелями, внося какие-то изменения на экране, и теперь хотите вернуть обратно первоначальные настройки панелей, просто перезагрузите параметр «Основная рабочая среда», руководствуясь действиями, которые мы разбирали в самом начале нашего урока.
И вот мы закончили! Мы подробно рассмотрели различные способы работы с панелями, составляющими значительную часть интерфейса программы Photoshop CS6! Для дальнейшего изучения программы посетите наш раздел «Основы Photoshop», где представлены различные уроки по слоям, выделениям, интерфейсу и прочим элементам программы, или рассмотрите другие темы, которые вас заинтересуют!
Перевод : Ксения Руденко
Инструкция
Панель слоев во включенном состоянии может иметь два варианта отображения. Чтобы ее развернуть, достаточно щелкнуть мышкой по иконке «Слои» на панели, которая обычно размещается у правого края окна. А сворачивается любая панель кликом по двойной стрелке у правого края ее заголовка.
Раскройте в меню Photoshop раздел «Окно» и поставьте отметку напротив пункта «Слои», если отображение этой панели выключено. Это можно сделать, не только щелкая нужные надписи указателем мыши, но и с помощью клавиатуры. Для раскрытия раздела меню нажмите сначала клавишу Alt (левую или правую — не важно), а затем клавишу с литерой «О» на русской раскладке клавиатуры. Для перемещения по пунктам раздела используйте кнопки навигации. Так как нужная строка ближе к концу списка, то быстрее можно добраться до нее с помощью стрелки вверх. Ну а щелчок левой кнопкой мыши по выбранному пункту заменяет нажатие клавиши Enter.
Можно обойтись без меню редактора, так как команде включения/выключения панели слоев назначена «горячая клавиша», нажатие которой при выключенной панели приводит к ее появлению, а при включенной оказывает обратное действие. Эта клавиша — F7, используйте ее для быстрого отображения или сокрытия этого элемента интерфейса.
Большинство составных частей рабочей среды Photoshop могут свободно перемещаться пользователем. Это удобно, но иногда неосторожным движением можно задвинуть какую-нибудь из них так, что становится совершенно непонятно, как ее вернуть на доступное для обычной настройки пространство. Такое случается и с панелью слоев: найти ее на экране невозможно, хотя в меню графического редактора напротив соответствующего пункта отметка выставлена. В таком случае воспользуйтесь «аварийным» способом — загрузите другой вариант рабочей среды. Для этого откройте в меню раздел «Окно», перейдите в раздел «Рабочая среда» и выберите один из предустановленных вариантов (например, «Рисование» или «Основная рабочая среда»).
Желая отредактировать изображение в программе Adobe Photoshop, вам изначально нужно разблокировать слои. Делается это достаточно просто посредством интерфейса фотошопа. Существует два способа, которые позволяют выполнить разблокирование слоев.
Вам понадобится
- Компьютер, программа Adobe Photoshop.
Инструкция
Прежде чем приступить к коррекции изображения, вам нужно его открыть. Для этого запустите Adobe Photoshop на вашем , воспользовавшись соответствующим ярлыком данной программы. Как только будет готов для дальнейшей работы, вы можете открыть нужное изображение. Для этого вам нужно навести курсор мышки на раздел «Файл», что расположен в левой части верхнего меню программы. Кликните по данному разделу и выберите функцию «Открыть». Для вас станет доступным загрузочное окно , с помощью которого вы сможете выполнить поиск нужного изображения и открыть его (найдите и нажмите кнопку «Открыть» в окне загрузчика).
После открытия изображения вы не сможете вносить в него какие-либо кардинальные изменения. Чтобы файл стал доступным для полного редактирования, вам необходимо разблокировать слой изображения. Для этого вам нужно воспользоваться возможностями верхней панели инструментов. Кликните мышкой по разделу «Слои». Здесь вам нужно навести курсор на функцию «Новый». Возникнет всплывающее окно, где вам нужно выполнить действие «Из заднего плана». Таким образом, вы сможете разблокировать слой и приступить к дальнейшему редактированию изображения.
Вы также можете разблокировать слой иным образом. В правой части программы вы увидите вкладку «Слои». Кликните по данной вкладке (откроется окно, отображающее все существующие слои). Кликните по заблокированному слою правой кнопкой мышки и выберите функцию «Из заднего плана». Так вам удастся разблокировать нужный слой.
Видео по теме
Возможность работы со слоями — одно из свойств графического редактора Adobe Photoshop, делающих его таким удобным для нас. При необходимости один из слоев всегда можно убрать, со всем его содержимым.
Вам понадобится
- программа Adobe Photoshop на вашем компьютере
- файл в формате psd из нескольких слоев
Инструкция
Возьмите для примера файл, содержащий три слоя: абстрактный фон (Фон), слой с фигуркой черной (Слой 1) и слой 2, на котором находится . Допустим, нужно удалить слой с рыбкой.Для работы со слоями потребуется палитра «Слои» (Layers). Это можно через меню «Окно» (Window). Найдите в списке пункт «Слои» (Layers), и отметьте его галочкой. Либо просто нажмите на «F7».
В появившейся палитре вы увидите миниатюры с изображениями слоев и их названиями. Найдите интересующий нас слой с рыбкой и щелкните по нему левой клавишей мышки один раз. Слой будет выделен.
В нижнем правом углу палитры найдите изображение мусорного бака. Щелкните по нему левой клавишей мыши. Либо воспользуйтесь меню «Слой», выбрав там пункт «Удалить».
Вы увидите диалоговое окно с вопросом: «Удалить слой 2?» Если это действительно тот слой, который вам необходимо удалить, нажмите на кнопку со словом «Да».
Вы увидите, что на рисунке исчезла фигурка красной рыбки, а в палитре слоев – Слой 2.
Сохраните измененный файл, выбрав в меню «Файл» (File), пункт «Сохранить» (Save). Если вы хотите сохранить измененный рисунок в отдельном файле, выберете пункт «Сохранить как» (Save as) и дайте файлу новое имя.
Обратите внимание
Возврат удаленного слоя будет невозможен, если вы закроете файл и откроете его заново, либо произведете с файлом большое количество действий.
Полезный совет
Если удаленный слой нужно вернуть на место, воспользуйтесь палитрой «История» (History), либо войдите в меню «Редактирование» (Edit), и выберете пункт «Шаг назад» (Undo).
Если вы хотите просто временно убрать слой из зоны видимости, можно обойтись без удаления – просто щелкните левой клавишей мыши на палитре слове пиктограмму с глазом. Этот же способ поможет определить, на каком слое находятся элементы, которые вам необходимо удалить, если слоев много – попробуйте отключать видимость слоев по очереди, и наблюдайте за изменениями редактируемого изображения.
Цели, которые вы преследуете, работая с изображениями в программе Фотошоп (Photoshop), могут быть разными: чуть подкорректировать недостатки внешности, сделать фотомонтаж, нарисовать красивую картинку… В любом случае, даже самом простом, без работы со слоями не обойтись. При редактировании, вам неоднократно придется скрывать или, наоборот, включать слои.
Инструкция
Открываете изображение, которое надо редактировать.
В верхней панели «Файл-Редактирование-Изображение…» находите «Слой» (Layer). Все функции по работе со слоями – здесь.
Также можно , что происходит со слоями изображения, если предварительно выбрать в разделе «Окно» (Window) одноименную функцию. Хотя, обычно это небольшое окно открывается по умолчанию. Состоит ли изображение из слоев, и что они из себя представляют, видно как раз в окне «Слой».
Есть и так называемый быстрый переход – это клавиш Shift+Ctrl+N. Ее чаще используют уверенные пользователи и профессионалы, у которых с программой и, соответственно, со слоями доведена до автоматизма.
Скрыть слой в Photoshop можно частично. Тогда получится очень интересный эффект. К примеру, с которой вы работаете, состоит из нескольких слоев (либо вы сделали ее такой – по вашему вкусу).
Выделяете один слой по выбору и постепенно уменьшаете заливку (процент заливки, т. е. видимости слоя, находится в открытом окне «Слои-Каналы-Контуры»). Результат – изображение становится прозрачнее.
Видео по теме
Полезный совет
Если кликать на изображение глаза в окне «Слои» вместе с нажатой клавишей Alt, то будут скрыты все видимые слои кроме этого. Повторное нажатие восстановит скрытые слои.
Если вам приходится в процессе работы скрывать и делать видимыми большое количество слоев, давайте им понятные, а главное – четко систематизированные названия. Иначе запутаетесь.
Скрытие слоя может пригодиться не только для того, чтобы «играть» с изображениями. Такая функция во много раз ускоряет печать (при условии, конечно, что без скрываемых слоев можно обойтись).
Возможность работать со слоями — одна из самых полезных и активно используемых опций графического редактора. Однако ее ценность резко упала бы, если бы нельзя было скрывать одни слои и отображать другие. Такая функция, разумеется, предусмотрена в графическом редакторе Adobe Photoshop и пользоваться ею можно несколькими способами.
Инструкция
Используйте панель слоев для всех манипуляций с ними. По умолчанию она присутствует в интерфейсе графического редактора сразу после его запуска. Если же почему-либо вы ее не обнаружите в открытом окне Photoshop, то раскройте в его меню раздел «Окно» и щелкните по пункту «Слои». Хотя, можно просто нажать горячую клавишу f7, дублирующую эту команду меню.
Выделите на панели слоев тот лэйер, который требуется сделать невидимым, то есть щелкните его название мышкой. Отключить отображение выделенного слоя можно командой меню — в разделе «Слои» выберите пункт «Скрыть слои». Если вы выделите несколько слоев (перещелкаете мышкой все нужные при нажатой клавише ctrl), то выбор этой команды сделает невидимыми их все.
Используйте мышь вместо команды в меню — это несколько ускоряет работу. Щелкайте левой кнопкой по изображению глаза у левого края строки в панели слоев, чтобы сделать этот слой невидимым. Если вы сделаете это при нажатой клавише alt, то невидимыми станут все слои, кроме того, который вы щелкнули. Восстановить исходную схему видимости после этого можно будет повторным щелчком при нажатой клавише alt.
Группируйте слои, если в процессе работы приходится время от времени включать и отключать видимость определенного набора лэйеров. Для этого щелкните по пиктограмме с изображением папки и всплывающей подсказкой «Создать новую группу» у нижнего края панели слоев, а затем перетащите мышкой в созданную папку все нужные слои. После этого одновременно включать и отключать видимость всей группы можно будет щелчком по пиктограмме с глазом, сопоставленной папке этой группы.
Используйте свойства прозрачности слоя в качестве альтернативного способа сделать его невидимым. Это менее удобно, но такая возможность тоже существует. У правого верхнего края панели слоев расположен выпадающий список с надписью «Непрозрачность», щелчок по которому делает видимым ползунок, который вам следует передвинуть в крайнее левое положение. Таким способом вы сделаете выделенный слой или группу полностью прозрачными, то есть невидимыми.
Видео по теме
Все манипуляции со слоями в графическом редакторе Adobe Photoshop осуществляются с использованием отдельной панели. В него помещена большая часть инструментов для добавления и удаления из списка новых элементов этого рода, изменения порядка их чередования, группировки, и т.д. Но так как большинство операций Photoshop позволяет реализовать несколькими способами, то, например, вставить слой можно и через основное меню, и с помощью горячих клавиш, и используя перетаскивание мышкой.
Вам понадобится
- Графический редактор Adobe Photoshop.
Инструкция
Щелчком мыши выделите в панели слоев тот из них, над которым необходимо вставить новый слой. Если этой панели нет на экране, то активируйте ее нажатием клавиши F7. Затем в меню редактора раскройте раздел «Слои», перейдите в подраздел «Новый» и выберите пункт «Слой». Этой команде назначено сочетание горячих клавиш Shift + Ctrl + N, можно использовать и его. В любом случае будет открыт диалог создания нового слоя.
Инструменты в Camera Raw
Продолжаем изучать главу из книги “Секреты RAW. Полноцветное издание. 2-е изд.” Александра Ефремова, сегодня мы рассмотрим инструменты в Camera Raw.
В левой верхней части окна Camera Raw расположена панель инструментов программы (ил. 3.7).
Панель инструментов Camera RAW
• Инструменты Zoom (Лупа) и Hand (Рука) работают так же, как их аналоги в Photoshop.
• Инструмент White Balance (Баланс белого), обозначенный пипеткой, служит для Targeted Adjustment Adjustment Brush установления белой точки щелчком на изображении. В отличии от команд Levels (Уровни) и Curves (Кривые) в программе Photoshop, этот инструмент меняет не яркость изображения, а его цветовую температуру.
• Инструмент Color Sampler (Выбор цвета) выполняет абсолютно те же функции, что и его аналог в Photoshop (ил. 3.8). В Camera Raw Color Sampler также используют для калибровки камеры (о калибровке камеры — далее в этой главе).
Инструмент Color Sampler
• Инструмент Crop (Кадрирование) также аналогичен своему «собрату» из Photoshop. Но в отличие от Photoshop обрезка в Camera Raw не носит разрушающий характер — при любых операциях с инструментом данные в RAW-файле остаются неизменными, а кадрирование лишь указывает, какая часть изображения будет использоваться при открытии файла в Photoshop (ил. 3.9). Если необходимо обрезать изображение до конкретного размера или пропорций, следует щелкнуть на инструменте Crop и удержать кнопку мыши — появится всплывающее меню. Пункт Custom (Заказной) позволяет ввести необходимые размеры в пикселах, дюймах или сантиметрах и выбрать нужные пропорции. Такая функция удобна для приведения нескольких изображений к одному размеру, например, при сохранении в формате JPG для Web. К сожалению, введённые размеры нельзя сохранять. Но прямоугольник обрезки можно копировать в другие файлы и использовать при пакетной обработке.
Инструмент Crop (Кадрирование)
• Инструмент Straighten (Выпрямление) служит для горизонтального или вертикального выравнивания изображения без помощи Photoshop. Очень часто даже у профессионалов получаются кадры с наклонной линией горизонта. Выбрав инструмент Straighten, надо протащить указатель мыши вдоль любой линии, которая должна быть горизонтальной или вертикальной. После того как кнопка мыши будет отпущена, появится прямоугольник обрезки, который покажет, какая часть изображения будет открыта в Photoshop (ил. 3.10). Указатель этого инструмента довольно неудобен в работе, но если нажать и удерживать клавишу Caps Lock, указатель превратится в перекрестие, аналогично многим инструментам Photoshop. Так проще увидеть, где именно необходимо нажать кнопку мыши или провести линию.
Инструмент Straighten (Выпрямление)
• Группа инструментов Targeted Adjustment (Коррекция выбранного) служит для быстрой коррекции тона или цветов. По умолчанию активен инструмент Parametric Curve (Параметрическая кривая). При коррек-ции изображения с помощью данного инструмента нет необходимости настраивать кривую в соответствующей вкладке. Для этого достаточно провести курсором по участкам изобра-жения вверх или вправо для осветления или вниз или влево — для затемнения (ил. 3.11). При выборе других инструментов группы Hue (Тон), Saturation (Насыщенность), Luminance (Яркость) или Grayscale Mix (Черно-белое преобразование) активируются соответствующие вкладки. Изменение тона, насыщенности, яркости осуществляется движением курсора по областям, в которых эти параметры необходимо менять (ил. 3.12).
Группа инструментов Targeted Adjustment (Коррекция выбранного)
Группа инструментов Targeted Adjustment (Коррекция выбранного)
• Инструмент Spot Removal (Удаление пятен) служит для неразрушающей ретуши изображений. В меню Type (Тип) можно выбрать один из следующих параметров. Heal (Восста-новить) — работает аналогично инструменту Healing Brush программы Photoshop и приводит текстуру выделенной области в соответствие с образцом копирования. Clone (Клонировать) работает аналогично инструменту Clone Stamp Photoshop: выделенная область заполняется выбранным в качестве образца фрагментом изображения. В области параметров инструмента движок Radius (Радиус) определяет размер ретушируемого участка, а движок Opacity (Непрозрачность) — насколько будет прозрачен образец. При 100% область ретуши полностью заменятся образцом, при непрозрачности 30% — на 70% и т. д.
При работе следует навести инструмент Spot Removal на дефект и щелкнуть левой кнопкой мышки. Над выбранной областью появится круг, обозначенный красно-белым пунктиром. Зелено-белый пунктирный круг указывает область изображения, которая используется для клонирования или восстановления. Для задания другой области-образца следует перетащить зелено-белый круг на нужную часть изображения (ил. 3.13). Для изменения области клонирования или восстановления перетаскивать надо красно-белый круг. Для изменения размера области достаточно поместить курсор на край круга так, чтобы он принял вид двусторонней стрелки, а затем перетащить его, изменяя размер выделения.
Для удаления областей ретуши следует нажать клавишу Delete (на Mac OS) или Backspace (в Windows).
Чтобы удалить все образцы и провести повторную ретушь, на панели инструментов нужно щелкнуть на кнопке Clear All (Очистить все).
Инструмент Spot Removal (Удаление пятен)
• Инструмент Red Eye Removal (Удаление красных глаз). Для удобства инструментом Red Eye Removal лучше работать на изображении при на 100% масштабе или более. Следует выделить на снимке область вокруг «красных глаз». Camera Raw задаст размер области в соответствии с размером зрачка (ил. 3.14). Размеры выделенной области можно изменять, растягивая ее с помощью мыши. Для увеличения размера корректируемого фрагмента нужно переместить ползунок Pupil Size (Размер зрачка) вправо. Для затемнения или осветления области коррекции и немного за её пределами служит функция Darken (Затемнение). Чтобы область выделения не мешала оценить исправления, следует снять флажок с параметра Show Overlay (Показать наложение). Переход между несколькими областями выполняется щелчком на выделенном в данный момент фрагменте.
Инструмент Red Eye Removal (Удаление красных глаз)
• Инструмент Adjustment Brush (Кисть коррекции). Adjustment Brush позволяет выборочно изменять экспозицию, контрастность, яркость и другие параметры, «закрашивая» их на изображении. В настройках инструмента Adjustment Brush можно выбрать тип коррекции и задать необходимое значение для любого из следующих параметров:
• Exposure (Экспозиция) — корректирует общую яркость изображения, оказывая большее влияние на света.
• Brightness (Яркость) — корректирует яр-кость изображения, оказывая большее влияние на полутона.
• Contrast (Контрастность) — корректирует контрастность изображения, оказывая большее влияние на полутона.
• Saturation (Насыщенность) — изменяет насыщенность цветов.
• Clarity (Четкость) — увеличивает локальную контрастность, за счёт чего фотографии добавляется глубина.
• Sharpness (Резкость) — повышает или понижает детализацию выбранной области.
• Color (Цвет) — изменяет оттенок выделенной области. Для выбора тона следует щелкнуть на поле образцов цвета.
Дважды щелкнув на конкретном ползунке, можно сбросить любой параметр до нулевого значения.
В нижней области окна расположены настройки кисти инструмента Adjustment Brush:
Size (Размер) — задаёт диаметр кисти в пикселах. Указатель в виде перекрестья обозначает точку центра кисти. Размер кисти обозначен сплошным кругом.
Feather (Растушевка) — задаёт мягкость краёв кисти. Степень растушёвки показана черно-белым пунктирным кругом.
Flow (Поток) — задаёт силу применения эффекта. Density (Плотность) — задаёт прозрачность кисти. Auto Mask (Автомаскирование) — ограничивает мазки кисти областью одинакового цвета.
Show Mask (Показать маску) — включает (отключает) видимую область воздействия в изображении предварительного просмотра.
Область изображения, которую требуется скорректировать, надо закрасить при помощи инструмента Adjustment Brush. Когда кнопка мыши будет отпущена, в центре области применения эффекта отобразится значок булавки. Чтобы скрыть (показать) этот значок, следу-ет нажать клавишу V. Для частичной отмены коррекции следует активировать режим Erase (Стереть). Для полного удаления коррекции надо выбрать значок булавки и нажать кнопку Backspace или Delete. Для отмены всех эффектов инструмента Adjustment Brush необходимо нажать кнопку Clear All (Очистить все) и установить режим New (Новый).
Прежде чем переходить к работе с другим эффектом инструмента Adjustment Brush, следует убедиться, что активен режим Add (Добавить), это даст возможность переключаться между применяемыми настройками (ил. 3.15).
Инструмент Adjustment Brush
• Инструмент Graduated Filter (Градиентный фильтр) позволяет применять заданный тип коррекции с плавно нарастающей или убывающей силой воздействия в пределах выбранной области фотографии. Можно установить любую ширину области, исходя из типа изображения. Параметры коррекции Graduated Filter полностью аналогичны параметрам Adjustment Brush.
Чтобы применить градиентный фильтр к определённой области изображения, следует нажать левую кнопку мыши и перетащить курсор по фотографии.
Начальная область применения фильтра обозначается зеленой точкой, конечная — красной. Черно-белый пунктир, связывающий точки, обозначает среднюю линию области.
Зеленая с белым и красная с белым пунктирные линии показывают начальный и конечный края диапазона, в котором применяется эффект. Для настройки степени воздействия фильтра следует изменить значения одного или нескольких эффектов. Чтобы скрыть (показать) направляющие, нужно нажать клавишу V. Область применения фильтра изменяется путем перемещения черно-белой пунктирной линии (для изменения положения средней линии фильтра) либо перемещением начального или конечного краев диапазона (для расширения или сужения области перехода). Если разместить указатель на зелено-белом или красно-белом пунктире вне точек, обозначающих начало и конец области применения, кур-сор приобретёт вид изогнутой двусторонней стрелки. Перемещая курсор, можно наклонить фильтр в ту или другую сторону. Удаление одного или нескольких эффектов Graduated Filter аналогично удалению эффектов инструмента Adjustment Brush (ил. 3.16).
Удаление одного или нескольких эффектов Graduated Filter аналогично удалению эффектов инструмента Adjustment Brush
• Функции кнопок поворота очевидны — они служат для ротации изображения по или против часовой стрелки.
Выбрать необходимый инструмент в Camera Raw можно как воспользовавшись панелью инструментов, так и нажав соответствующую «горячую» клавишу (см. ил. 3.7), что, на мой взгляд, гораздо практичнее и проще. Для отмены последнего действия удобно пользоваться традиционными комбинациями *+Z (Ctrl+Z).
Секреты RAW. Полноцветное издание. 2-е изд. | |||||||||||||||||
| |||||||||||||||||
| Новое издание популярной книги известного российского фотографа Александра Ефремова, члена Гильдии рекламных фотографов и Союза фотохудожников России, посвящено тому, как «выжать» максимум необходимой информации из нескольких мегабайтов фотоснимка, а именно съемке на цифровую камеру в формате RAW и интерпретации файлов в этом формате. За время, прошедшее с момента выхода первого издания, произошли значительные изменения в технологии обработки изображения, выпущено много новых моделей фотокамер, поддерживающих съемку в формате RAW, появилась масса программ (в том числе бесплатных) для работы с RAW-файлами. Все эти новшества освещены в книге, также приводятся советы, как настроить цифровую камеру для съемки в RAW, как снимать с широким динамическим диапазоном, с минимальным шумом, как эффективно использовать карты памяти. На примерах работы в модуле Camera Raw рассказывается, как работать в других RAW-конверторах, таких как Adobe Lightroom, Aperture, Capture One, Bibble Pro, RawShooter; об их достоинствах и недостатках. | |||||||||||||||||
Photoshop CS, панель инструментов
На рисунке ниже, представлены инструменты графического редактора Photoshop CS5 с их модификаторами. Инструменты разделены на логические группы горизонтальными линиями. Большинство этих инструментов и их модификаторов входят в старые версии данной программы. Каждая новая версия фотошопа дополняется новыми инструментами и/или модификаторами, а также могут совершенствоваться некоторые «старые» инструменты. Все инструменты с их модификаторами в данном цикле рассматривать не будем, поговорим лишь об основных инструментах Photoshop и их модификаторах, которые наиболее часто применяются для редактирования фотографий.
Настройка панели инструментов
Панель инструментов — это главная панель в данном графическом редакторе. Почти каждый шаг обработки не обходится без того или иного инструмента из этой панели. Панель может быть прикреплена к правой/левой границе рабочего стола фотошопа. А также её можно откреплять от границы, и расположить в любом месте рабочего стола графического редактора, см. скриншоты ниже.
Для того, чтобы переместить панель инструментов в другое место, подведите курсор в верхнюю часть панели, прижмите левую клавишу мышки, удерживая клавишу нажатой, переместите панель в выбранную вами зону рабочего стола редактора, см. скриншот выше, или прикрепите панель к противоположной границе рабочего стола, см. скриншот ниже.
Чтобы изменить вид панели инструментов, подведите курсор в верхнюю часть панели, и кликните по стрелкам, панель станет немного короче и шире, см. скриншот выше. Для перемещения панели, прижмите левую клавишу мышки, удерживая клавишу нажатой, переместите панель в выбранную вами зону рабочего стола, см. видеоролик ниже.
Когда такие манипуляции с панелью инструментов могут пригодится? Например, у вас небольшой монитор, но нужно открыть обрабатываемый файл на весь рабочий стол, чтобы можно было увеличить файл к тому или иному пику оптимального процента масштабирования.
Панель инструментов и вовсе можно закрыть, нажав на крестик в шапке панели, или убрать галочку напротив пункта «Инструменты» в меню «Окно».
Для вызова панели инструментов, можно использовать горячие клавиши, предварительно указав комбинацию в установках «Клавиатурные сокращения». Войти в меню настроек клавиатурных сокращений можно с помощью меню «Редактирование», или набрав комбинацию клавиш «Alt+Shift+Ctrl+K». В установках «Клавиатурные сокращения» выбираете пункт «Окно», и уже в нем редактируете пункт «Инструменты».
С панелью инструментов разобрались, в следующей статье приступим к детальному рассмотрению некоторых инструментов этой панели. Начнем наше знакомство с инструментами Photoshop, с инструментов и модификаторов первой логической группы — «Перемещение» и «Прямоугольная область».
На этом пока все, спасибо за внимание.
Еще по данной теме:
| Инструмент — Быстрое выделение | |
| Инструмент Фотошоп «Лассо» | |
| Инструмент — Рамка (Раскройка) |
Как настроить рабочее пространство и инструменты Photoshop
Мы собираемся доставить наши панели и все, что захотим. Мы настроим нашу панель инструментов меню и настроим Photoshop для работы именно так, как вы хотите.
Как настроить пользовательские рабочие пространства в Photoshop.
Когда вы впервые запустите Photoshop, вы увидите что-то вроде этого в качестве своего рабочего пространства, половина экрана занята панелями. Открою тебе секрет. Вам не нужно постоянно использовать много этих панелей.Фактически, большинство этих панелей вам вообще не нужны, потому что вы можете делать то же самое с помощью ярлыков и других способов.
Например, у нас есть цветная панель. Мы можем щелкнуть образец цвета и выбрать его на панели инструментов. (Конечно, цветная панель полезна, когда мы делаем глубокую цветную работу, но не для общей работы).
Разорвите панель, перетащите все на середину экрана.
Обратите внимание, как эти маленькие панели между ними, мы можем открыть их и разорвать на части, или мы можем перетащить группу.Лично мне нужны только слои, каналы и маски.
Сейчас мы настраиваем рабочее пространство для работы с фотографиями. Установите разное минимальное пространство для разных задач, которые вы выполняете.
Мы могли бы добавить еще две панели. Окно> свойства, панель свойств очень полезна.
Например, есть Панель настроек. Но вы также можете легко щелкнуть в нижней части панели слоев, чтобы получить те же настройки.
Панель «Свойства» является контекстно-зависимой и может заменить многие панели, если я перейду к чему-то вроде корректирующего слоя.Обратите внимание, что настройки для этого корректирующего слоя появятся на панели свойств. Если я работаю с маской, здесь будут работать настройки маски.
Еще одна полезная панель — это библиотеки.
Я часто использую библиотеки, поэтому отложу их в сторону. Я хочу, чтобы они занимали совсем немного места.
Щелкните маленькое меню на стрелке вверху справа, мы получим несколько параметров, выберите автоматическое свертывание до значков.
Это экономия места.Есть еще одна полезная панель Window> Brush. Если открывается целая группа панелей, выберите ту, которая вам нужна, а затем нажмите эти маленькие крестики, чтобы избавиться от остальных.
Отлично. Правая часть настроена так, как мы этого хотим.
Настройка панели инструментов
Посмотрите на левую сторону. Вот наша панель инструментов. Не знаю, знаете ли вы, но вы можете делать разные вещи, чем панель инструментов.
Можем оторвать. Мы можем оставить его на плаву. Мы можем щелкнуть эту двойную стрелку и получить два столбца, и, если захотим, мы можем даже закрепить его с правой стороны.
Теперь вы можете настроить элементы панели инструментов. Допустим, мы настраиваем рабочее пространство только для фотографии, и нам не обязательно нужны все эти инструменты.
Щелкните и удерживайте три эллипса, выберите панель инструментов редактирования, и это даст нам все инструменты.
Перетащите все ненужные инструменты в правый столбец.
Когда вы будете довольны, нажмите «Готово». Теперь на панели инструментов будут видны только те инструменты, которые вы выбрали.
Конечно, есть все инструменты.Если вы просто нажмете и удерживаете 3 значка на панели инструментов, вы можете выбрать панель инструментов редактирования и вернуть их.
Если вам просто нужно быстро получить доступ к инструментам, просто нажмите и удерживайте. Эти скрытые инструменты просто появятся, и вы можете быстро схватить их, если хотите использовать их только один раз.
Настройка меню Photoshop.
Выберите «Правка»> «Меню». Чтобы скрыть пункты меню, просто нажмите на этот глаз, и эти пункты меню будут скрыты.
Вы можете максимально упростить меню.Скрытие предметов, которые вы никогда не используете, упрощает поиск предметов, которые вы действительно используете.
Создание пользовательских сочетаний клавиш
Выберите «Правка»> «Сочетания клавиш».
Вы увидите все сочетания клавиш в Photoshop.
Позвольте мне открыть вам небольшой секрет прямо сейчас. Я собираюсь показать вам, как создать шпаргалку для быстрых клавиш.
Щелкните по суммированию, чтобы увидеть все различные команды.
Выберите, где вы хотите сохранить его где-нибудь на рабочем столе, и затем нажмите «Сохранить».Он создает HTML-файл со всеми сочетаниями клавиш на вашем компьютере, если вы хотите сохранить его в формате PDF. Выберите файл для печати. Нажмите «Сохранить», и он создаст для вас этот PDF-файл.
Если вы хотите установить собственное сочетание клавиш, например, если мы выберем «Выбрать»> «Изменить»> «растушевка», простого сочетания клавиш не будет. (Shift F6)
Спуститесь в меню выбора. Выберите изменить и растушевать.
Если вы хотите добавить сочетание клавиш, просто щелкните поле и введите сочетание клавиш.На данный момент Feather находится в смене F6. Это немного сложно. Я хочу сделать что-нибудь попроще. Как насчет команды shift F. Нажмите Cmd / Ctrl + shift + F, и это сочетание клавиш будет создано.
Щелкните мышью, и если это сочетание клавиш было использовано, появится предупреждение, а затем вы можете просто выбрать, принять это сочетание клавиш или нет. На самом деле (Cmd + Shift + F) было назначено для Fade, и это не то, что я бы использовал так часто, как Feather.
Сохранение настраиваемого экрана настройки рабочего пространства
В этом конкретном случае мы настроили Photoshop так, чтобы он был действительно эффективным для той задачи, для которой мы будем его использовать.Давайте сохраним его как настраиваемое рабочее пространство, чтобы мы могли вызывать это рабочее пространство и все измененные меню, когда нам это нужно.
Вверх, вправо. Щелкните прямоугольное меню для рабочих пространств.
Спуститесь вниз и щелкните новое рабочее пространство. Дайте ему имя (Colin Photo), потому что мы собираемся использовать его для редактирования фотографий. Щелкните параметр, чтобы включить пользовательские сочетания клавиш
Теперь, если ваш рабочий стол становится немного беспорядочным, что часто случается со мной, резня панелей разбросана по рабочему столу, и вы хотите очистить его.
Все, что вам нужно сделать, это щелкнуть меню рабочих пространств и выбрать сброс для рабочего пространства.
И это сбросит это в рабочее пространство, которое вы настроили. Вы можете использовать это для настройки определенных рабочих пространств, которые сфокусированы на том, что вы делаете, вы можете делать это просто фотографией или цифровой иллюстрацией, видео, чем угодно, и убирать весь беспорядок, чтобы было действительно легко найти инструменты в меню, которые вам нужны для различных рабочих пространств и различных задач, которые вы можете выполнять вместо Photoshop.
Просмотрите сотни других бесплатных руководств здесь или найдите то, что вы ищете, в поиске вверху страницы.
Вы также можете просматривать темы в меню бесплатных руководств.
Если вы готовы серьезно относиться к Photoshop, посмотрите наши полные курсы здесь
PS Не забудьте присоединиться к нашему списку рассылки и подписаться на меня в социальных сетях>
(Я публиковал забавные сообщения в Instagram и Facebook Истории за последнее время)
Рад видеть вас здесь, в CAFE,
Колин
Как настроить панели в Photoshop Elements
Как настроить панели в Photoshop ElementsПисьменные инструкции для этого руководства находятся под видео.Наслаждаться!
Как настроить панели вPhotoshop Elements Линда Саттгаст Вот как настроить панели в подборке панелей Photoshop Elements. (Это для Photoshop Elements от 11 до текущей версии.) Настройка корзины пользовательской панели
Добавить новые панели Вы можете получить доступ ко всем панелям из меню «Окно».Вот панели, которые я рекомендую, но вы можете добавить любую панель, какую захотите.
Прочие компоновки панелей
По мере того, как вы ближе познакомитесь со своим личным рабочим процессом, вы сможете создать собственную компоновку панелей в Photoshop Elements. |
© Digital Scrapper (Руководство Scrapper, LLC) | Веб-дизайн Линды Саттгаст
Панель инструментов Photoshop и Руководство по инструментам [Обновленные функции
Если вы новичок в Adobe Photoshop (и даже если вы не знакомы), множество доступных инструментов редактирования может быть довольно устрашающим.В этой статье рассказывается о каждом инструменте и о том, как их использовать.
Но сначала давайте посмотрим на сам Photoshop. Это очень подробное приложение. Photoshop был разработан для редактирования фотографий, создания изображений и графического дизайна. Программа предоставляет множество функций редактирования растровых (пиксельных) изображений, а также векторной графики. Он привлекает фотографов, графических дизайнеров, художников видеоигр, дизайнеров рекламы и мемов.
С глубиной приходит сложность. Таким образом, облегченная версия под названием Photoshop Elements была создана для тех пользователей, которым не нужна была вся эта мощь изображения.А в 2013 году Adobe выпустила Lightroom, который был разработан специально для фотографов.
Руководство для начинающих: панель инструментов и инструменты Photoshop
ВPhotoshop есть много полезных сочетаний клавиш. В этом случае вместо щелчка правой кнопкой мыши по инструменту вы можете нажать «W», а затем «Shift-W» для переключения между двумя инструментами.
Еще одна полезная функция Photoshop CC заключается в том, что при выборе инструмента появляется небольшое видео, показывающее, как этот инструмент работает. Это хороший способ подтвердить тот факт, что у вас есть правильный инструмент.
Как настроить панель инструментов Photoshop
В меню Правка вы можете выбрать пункт Инструменты…. Откроется окно « Настройка панели инструментов» , в котором можно настроить панель инструментов в зависимости от рабочего процесса.
Вы можете:
- Сгруппировать инструменты вместе
- Скрыть малоиспользуемые инструменты
- Отображение инструмента на панели инструментов Photoshop вместо его вложенности
- Изменение сочетания клавиш для инструмента
- Сохранение настроенной панели инструментов Photoshop в качестве предустановки для использования в другое время
Панель инструментов Photoshop может отображаться как одинарная или двойная строка, если выбрать две стрелки вверху.
Вы также можете захватить верхнюю панель и перетащить панель инструментов Photoshop в любое место на холсте Photoshop. Мы рассмотрим инструменты Photoshop в произвольном порядке.
Как вернуть панель инструментов в Photoshop
Но что будет, если я потеряю панель инструментов? Чтобы отобразить панель инструментов Photoshop, просто щелкните меню «Окно», а затем «Инструменты».
Обновление 2021: Adobe использует новые инструменты и функции в Photoshop CC
Недавно Adobe представила последний фотошоп v22.0 версия. Adobe Sensei вместе с искусственным интеллектом (AI) совместно адаптировали некоторые функции и обновления в Adobe Photoshop CC 2021.
Внедряя больше функций и инструментов на базе искусственного интеллекта, эти обновления превзошли все ожидания и вызвали переполох среди пользователей! Но почему так? Давайте подробно рассмотрим эти функции.
Нейронные фильтры
Нейронные фильтры— это «большой прорыв в творчестве на основе искусственного интеллекта». Благодаря ряду выдающихся настроек, он украл шоу.
Фильтр использует алгоритмы Adobe Sensei AI и упростил работу по редактированию фотографий. Этот умный и гибкий инструмент может полностью изменить выражение лица человека, его возраст, толщину волос, направление головы и многое другое!
Получите доступ к нейронному фильтру, щелкнув > Фильтр в строке меню.
Тогда> Нейронные фильтры.
нейронных фильтров можно разделить на 3 части —
- Избранные нейронные фильтры: Эти фильтры функциональны и удивят пользователей своим результатом со стандартами.
- Разглаживание кожи
- Передача стиля
- Бета-нейронные фильтры: бета-фильтры обладают некоторыми впечатляющими, но впечатляющими функциями. Он сочетает в себе функции популярных приложений, таких как FaceApp, включая изменение выражений лица, редактирование эмоций (радость, гнев, удивление) и многое другое. Он позволяет пользователям изменять фон, направление взгляда, толщину волос, улыбку, возраст и многое другое.
- Умный портрет
- Перенос макияжа
- Глубокая дымка
- Colorize
- Super Zoom
- Артефакты JPEG
- Предстоящие нейронные фильтры: эти фильтры будут доступны в ближайшем будущем.
- Реставрация фото
- Шумоподавление
- Пыль и царапины
- Очистка лица
- Фото к эскизу
- Эскиз к портрету
- Рисунок карандашом
- Лицом к карикатуре
Sky Замена
В Adobe Photoshop есть один из этих сложных инструментов под названием «Замена неба».
Теперь вы можете изменить небо в соответствии с вашими требованиями.
Перед этим пользователь должен проделать большую работу и выполнить тонкую настройку, чтобы получить объект под идеальным небом.Теперь Adobe сделала это намного проще! На небе много вариаций.
Просто выполните эти 2 шага.
> Сначала нажмите «Изменить».
> Затем выберите «Замена неба».
Использование Sky Replacement
Цветовая градация
Одной из новых функций является функция цветокоррекции. Он заменил сплит-тонировку.
> Перейти к фильтру. > Затем щелкните «Фильтр Camera Raw».
Появится панель с различными опциями.
Прокрутите вниз до Color Grading.
Щелкните по нему и начните работать с 3 цветовыми кругами.
Предварительный просмотр паттерна
Раньше пользователям приходилось много работать над выкройкой, особенно для текстильных дизайнов. Последняя программа Adobe «Предварительный просмотр паттернов» упростила этот процесс и устранила эти сложности.
Чтобы использовать этот инструмент, > щелкните «Просмотр» в строке меню.
> Затем перейдите к предварительному просмотру узора.
С помощью этого инструмента пользователи могут получить бесконечный предварительный просмотр рисунка, который они хотят создать, в режиме реального времени.Таким образом, они могут создавать бесшовные модели без коробки.
Рамка в форме прямоугольника будет отображаться после включения инструмента. Итак, когда кто-либо что-либо рисует и раскрашивает, это также будет повторяться вокруг этой границы.
Улучшения живых фигур
Инструменты формы Photoshop были снабжены некоторыми динамическими функциями и улучшениями в Photoshop V22.0.
Теперь пользователи могут без труда трансформировать холст. Это также помогает им контролировать радиус, они могут применять изменения к любому углу, и изменения будут автоматически внесены и в другие углы.
Не говоря уже о новейшем дополнении Triangle Tool и Line Tool.
Кроме того, в разделе «Свойства динамических фигур» каждый инструмент формы имеет свой собственный набор свойств для изменения атрибутов.
Чтобы использовать эту функцию, > перейдите на панель инструментов и> щелкните инструмент «Форма» .
Выберите любую форму и нарисуйте ее.
Эти удивительные функции позволяют пользователям настраивать высоту, ширину или вращать фигуры в соответствии со своими потребностями.
Сброс смарт-объектов
Сброс смарт-объектов — еще одна мощная функция.Это позволяет пользователям выполнять любые настройки. Независимо от преобразований или искажений, которые были произведены на объекте, он восстановит свою первоначальную форму.
Все, что вам нужно сделать, это нажать > выбрать «Слой».
> Затем перейдите к параметру «Смарт-объект» и сбросьте преобразование.
> Или щелкните правой кнопкой мыши слой смарт-объекта и выберите «Сбросить преобразование».
Поиск по предустановке
Еще одна полезная опция Photoshop V22.0 — поиск по предустановкам. Теперь вы можете искать что угодно, например.ж., кисти, цвета, формы, градиенты, узоры и т. д. внутри панели.
> Чтобы свернуть или развернуть предустановленные папки, используйте CMD (macOS) или Ctrl и щелкните стрелку вложения на предустановленных папках.
> Откроется панель со строкой поиска.
> Начните вводить все, что ищете, и оно появится.
Как правило, в фотошопе есть свои предустановки; однако вы также можете установить свой собственный.
Инструмент «Кисть». Поиск
Не только панель предустановок имеет собственную панель поиска, где вы можете найти кисти, но и инструмент «Кисть».
> Чтобы найти любую конкретную кисть, выберите инструмент «Кисть» или нажмите «B.».
> Щелкните раскрывающуюся панель кистей, чтобы найти строку поиска.
И вот вы где!
Автоматическая синхронизация предустановок
Большая новость заключается в том, что все предустановки теперь синхронизированы в Photoshop v.22.0. В параметре «Общие» в разделе «Предпочтения» автоматически включается синхронизация предустановок.
Улучшения выделения и маски
Это рабочее пространство сделало процесс выделения и маскирования намного проще и быстрее, чем раньше.Он заменил диалоговые окна «Уточнить край» и «Уточнить маску» в более ранней версии Photoshop.
> Запустите его, нажав Ctrl + Alt + R (Windows) или COMMAND + Option + R (Mac).
> Или нажмите «Лассо», «Волшебная палочка» или «Быстрое выделение» на панели параметров. Затем вверху появится кнопка «Выбрать и маска».
Вы можете выбрать удобный вид, уровень прозрачности, радиус, сглаживание и многое другое. Вы также можете предварительно настроить свой холст.
Refine Hair
Новый инструмент Refine Hair Tool ускорил процесс, выполняемый с помощью «Refine Edge Brush Tool». Вы найдете кнопку «Refine Hair» в разделе «Улучшения выбора и маски».
> Выберите объект с помощью инструмента «Перо», инструмента выбора объекта или инструмента быстрого выбора, а затем нажмите кнопку «Выбрать и замаскировать».
> Затем вы найдете опцию «Уточнить волосы».
> Нажмите кнопку, и прическа будет выполнена автоматически.
Выберите тему
Внутри рабочей области «Выделение и маска» вы найдете обновленную кнопку «Выбрать тему».Он выделяет объект и его края лучше и плавнее всего одним щелчком мыши.
Средство отслеживания с учетом содержимого
Content-Aware Tracing Tool — один из интересных инструментов. Он работает аналогично инструменту «Магнитное лассо». Этот инструмент используется для отслеживания дизайнов.
Все, что вам нужно сделать, это > перейти в Edit.
> Затем «Настройки», а затем> щелкните «Предварительный просмотр технологий».
> Включите инструмент. (Затем перезапустите Photoshop.)
К тому времени он будет указан в группе «Pen Tool».
Итак, когда вы выбираете это и наводите указатель мыши на объекты, края изображения переходят в пути.
Улучшения заливки с учетом содержимого
улучшений Content-Aware Fill пока что являются лучшими методами удаления в последней версии Photoshop.
Если вы хотите стереть объект с вашего изображения, выберите любой инструмент выделения и выберите его.
> Щелкните «Правка», затем> «Заливка с учетом содержимого».
Или,> получить быстрый доступ, щелкнув правой кнопкой мыши выбор прямо на холсте.
Откроется панель, отметьте поле «Масштаб» и нажмите кнопку «ОК».
Однако этот инструмент лучше работает на спокойном фоне. Хаотичный фон может не дать ожидаемых результатов.
Быстрые действия
Adobe приняла несколько других удобных функций в своей последней версии. В целом они называются «Быстрые действия».
Откройте любое изображение и нажмите кнопку «Справка». Затем справка Photoshop, которая приведет вас к «Быстрым действиям».
Появится панель с некоторыми быстрыми действиями, которые уже готовы к работе.
Используйте плагины Faster
К настоящему времени вы, вероятно, заметили новую опцию «Плагины» в строке меню. Для получения дополнительных сведений щелкните панель подключаемых модулей или выберите «Обзор подключаемых модулей». Любой из них откроет новое приложение Creative Cloud для настольных ПК.
Теперь вы можете установить любые плагины, над которыми вам нужно работать.
Расширенные облачные документы
Новые усовершенствованные облачные документы будут автоматически обновлять вашу работу в любом месте и в любое время благодаря возможности синхронизации.Получите доступ к своему облаку, нажав кнопку «Домой» в фотошопе, а затем перейдите в облачный документ.
Чтобы создать документ в облаке, > перейдите в раздел «Файл», затем> нажмите «Сохранить как».
> Выберите «Сохранить в облачные документы».
Появится диалоговое окно, сохраните изображения в облаке.
Вы также можете сохранить его в автономном режиме.
История версий
В расширенных облачных документах опция «История версий» сохраняет и управляет всеми настройками, внесенными вами в свои документы.
Чтобы проверить это, перейдите в «Файл», затем «История версий».
Или щелкните «Окно», а затем «История версий».
Обновление фактического размера
Под опцией View в строке меню вы найдете опцию Actual Size , которая теперь дает точный размер изображения. Он учитывает разрешение и размер монитора, а затем измеряет размер печати.
Откройте для себя панель
Новая панель «Обнаружение» помогает пользователям найти любой инструмент или любое предложение.
Чтобы открыть панель «Обнаружение» —
> Щелкните «Справка» в строке меню,
> или щелкните значок поиска в вашем фотошопе,
> или нажмите сочетание клавиш Cmd (macOS) / Ctrl + F.
Найдите все, что хотите. Например, вы хотите найти инструмент «Осветление», введите его в поле поиска, и он сразу же появится и укажет вам, где он находится.
В правой части этой панели вы найдете значок дома. Нажав на нее, вы увидите «Практические руководства.Найдите там свой запрос, и Photoshop будет сопровождать вас с помощью наложений на экране на всех этапах.
Краткий обзор наиболее часто используемых инструментов Photoshop
- Инструмент «Перемещение» — для перемещения части любого изображения.
- Marquee Tools — Для придания любой конкретной формы изображению.
- Инструмент «Лассо» s — Для выделения любого выделения на изображении.
- Quick Selection Tool / Magic Wand Tool — Для быстрого выбора.
- Инструмент кадрирования — для обрезки любой части изображения.
- Инструмент «Пипетка» — для выбора цвета из любого изображения.
- Spot Healing Brush / Healing Brush / Patch Tool / Content-Aware Move Tool / Red Eye Tool — Для заливки или удаления любой области изображения.
- Brush Tool — Для ретуширования изображения.
- Инструмент клонирования штампа / Инструмент шаблонного штампа — Для клонирования информации о копируемом изображении.
- Инструмент «Кисть истории» — для отмены любого ранее использованного инструмента.
- Eraser Tool / Background Eraser Tool / Magic Eraser Tool — Для удаления любой части изображения.
- Blur Tool / Smudge Tool / Sharpen Tool — Для смешивания цветов в различных диапазонах.
- Dodge Tool — Для выделения разными тонами на любом изображении.
- Инструмент «Текст» — для ввода текста в любом случае.
- Инструмент «Перо» — для рисования контуров вокруг объектов.
- Инструменты формы — Для придания различных форм.
- Ручной инструмент — для перемещения любой области изображения.
- Инструмент масштабирования — Увеличение и уменьшение масштаба.
Мы будем использовать следующее изображение, когда это возможно, для демонстрации каждого инструмента.
1. Инструмент «Перемещение»
Инструмент «Перемещение» позволяет переместить часть многослойного изображения в новое место. Самое первое, что вам нужно знать об инструменте «Перемещение»: он работает только тогда, когда есть что-то перемещать внутри изображения. Если у вашего изображения один слой и он заблокирован, инструмент «Перемещение» ничего не может сделать для перемещения изображения. Для использования инструмента «Перемещение» вам понадобится как минимум два слоя. Вы также можете использовать инструмент «Перемещение» с одним слоем, если он разблокирован.
На изображении ниже окно слева от модели находится в отдельном слое.
Выберите инструмент «Перемещение» и перетащите окно в другое место.
2. Инструменты для выделения
Есть несколько инструментов выделения, которые позволяют выделять области на изображении.
ПРИМЕЧАНИЕ: В любом из инструментов выделения вы можете удерживать shift, чтобы добавить к вашему выбору, и удерживать option / alt, чтобы вычесть из выбора.
I. Инструмент «Прямоугольная область»
Делает прямоугольное выделение на вашем изображении Photoshop.
II. Инструмент Elliptical Marquee Tool
Позволяет сделать круглый выбор.
III. Инструмент Single Row Marquee Tool
Делает горизонтальное выделение размером 1 пиксель, охватывающее всю ширину вашего изображения. Это можно использовать для создания повторяющегося шаблона размером 1 пиксель для содержимого вашего веб-сайта.
IV. Инструмент выделения в одну колонку
Делает вертикальное выделение размером 1 пиксель, охватывающее всю высоту вашего изображения. Это можно использовать для создания повторяющегося шаблона размером 1 пиксель для содержимого вашего веб-сайта.
3. Инструменты для лассо
Есть несколько инструментов лассо, которые также позволяют делать выбор.
I. Инструмент «Лассо»
Инструмент «Лассо» позволяет делать свободные выделения вокруг чего-либо на слое, как лассо. Он имеет те же параметры, что и инструменты выделения.
II. Инструмент «Многоугольное лассо»
Инструмент «Многоугольное лассо» позволяет делать выделения, но только линейным образом. То есть вы можете рисовать только прямые линии для своего выбора.
III.Магнитное лассо
Инструмент «Магнитное лассо» позволяет перемещать указатель мыши по краям изображения, он определяет, где находятся края, и точки привязки размещаются через равные промежутки времени. Это дает вам очень точный и контролируемый выбор.
4. Инструмент быстрого выбора / Волшебная палочка
Эти два инструмента позволяют делать быстрый выбор немного разными способами.
I. Инструмент быстрого выбора
Инструмент «Быстрое выделение» делает выделение на основе краев объектов.Как и в случае с названием, он делает выбор быстро, и вы можете просто перетаскивать области, которые хотите выбрать.
II. Инструмент Magic Wand
Инструмент «Волшебная палочка» делает выбор в зависимости от того, где вы щелкаете мышью. Как и в случае с другими инструментами выделения, вы можете удерживать Shift, чтобы добавить к выделению, и удерживать Option / Alt, чтобы убрать выделение.
5. Инструмент для обрезки
Как мы упоминали ранее, вы также можете просмотреть короткое видео о каждом инструменте, чтобы убедиться, что у вас есть правильный инструмент для вашего рабочего процесса, как показано выше.
I. Обрезной инструмент
Инструмент «Обрезка» позволяет обрезать изображение до желаемых размеров. Вы можете ввести установленное соотношение, например 4 x 6, или вы также можете установить фиксированный размер и разрешение для кадрированного изображения.
II. Инструмент для кадрирования перспективы
III. Инструмент для нарезки
IV. Инструмент выбора фрагмента
Как использовать инструмент кадрирования в Photoshop?
ПОДРОБНЕЕ6. Пипетка
I. Пипетка
Инструмент «Пипетка» позволяет вам взять образец цвета из любого изображения, чтобы вы могли использовать его в своей работе.Вы можете управлять областью цвета, которую он пробует; он может выбирать пиксель или диапазон пикселей. Кроме того, вы можете выбрать текущий слой или все слои.
II. Инструмент «Пипетка для 3D-материалов»
III. Инструмент Color Sampler
Инструмент Color Sampler Tool позволяет вам пробовать до четырех областей цвета в вашем изображении, чтобы вы могли получить информацию об этих цветах. Как и инструмент «Пипетка», вы можете определить диапазон пикселей, которые он выбирает.
IV. Инструмент линейки
В.Инструмент для заметок
VI. Счетчик
7. Точечная восстанавливающая кисть / Лечебная кисть / Инструмент «Патч» / Инструмент перемещения с учетом содержимого / Инструмент «Красные глаза»
I. Точечная восстанавливающая кисть
Точечная восстанавливающая кисть — отличный инструмент для удаления пятен с изображений. Он работает простым щелчком мыши, выбирая окружающие области и сглаживая пятно.
II. Инструмент «Лечебная кисть»
Инструмент «Лечебная кисть» позволяет удалять пятна и нежелательные участки на изображениях.В отличие от точечной восстанавливающей кисти, восстанавливающая кисть требует от вас выбора контрольной точки.
Как использовать инструмент «Восстанавливающая кисть» в Photoshop
ПОДРОБНЕЕIII. Патч-инструмент
Patch Tool — отличный инструмент, с помощью которого вы можете сделать выделение, похожее на инструмент Lasso Tool. После того, как выбор сделан, вы можете щелкнуть и перетащить его в область, чтобы заполнить его, и когда вы отпустите его, он заклеит эту область выбранным содержимым.
IV. Инструмент перемещения с учетом содержимого
Content-Aware Move Tool разумно пытается заполнить любой перемещенный контент тем, что он считает присутствующим.Например, гребную лодку на пляже можно переместить, и Photoshop попытается залить песок позади лодки.
V. Инструмент для красных глаз
Инструмент «Красные глаза» — это быстрый способ щелкнуть по участкам изображения с эффектом «красных глаз» и мгновенно их удалить.
8. Кисть
I. Кисть
Инструмент «Кисть» — один из самых важных инструментов в вашем наборе инструментов Photoshop. Вы, вероятно, будете использовать инструмент «Кисть» чаще, чем любой другой инструмент в Photoshop, особенно если вы ретушируете изображения.Вы можете изменить размер кисти, ее жесткость, форму, текстуру, непрозрачность, текучесть и т. Д.
II. Карандаш
Инструмент «Карандаш» позволяет рисовать на изображении так, как если бы вы использовали настоящий карандаш, отсюда и название.
9. Инструмент Clone Stamp / Инструмент Pattern Stamp
I. Инструмент для штампа клонирования
Инструмент «Клонировать штамп» используется для клонирования или копирования информации об изображении из одной области в другую. Вы можете удерживать клавишу Option / Alt и щелкнуть область изображения. Затем щелкните изображение, чтобы добавить выбранную вами информацию о цвете и изображении.
II. Инструмент для штамповки узоров
Инструмент Pattern Stamp Tool дает вам возможность использовать инструмент типа кисти, чтобы нарисовать узор или текстуру на вашем изображении.
III. Инструмент для замены цвета
IV. Инструмент Mixer Brush Tool
10. Инструмент History Brush Tool
I. Инструмент History Brush Tool
С помощью этого инструмента вы можете рисовать снимком изображения на другом слое. Это позволяет вам привнести детали из предыдущего этапа вашей работы. Это похоже на функцию отмены.
И.Инструмент «Кисть для истории искусств»
11. Ластик
I. Ластик
Инструмент «Ластик» удаляет информацию о пикселях с вашего изображения, как настоящий ластик. Вы используете кисти, которые можно указать так же, как и любой другой связанный с кистью инструмент в Photoshop, например жесткость, форму, текстуру, непрозрачность и поток.
II. Инструмент «Ластик для фона»
Инструмент «Ластик для фона» — отличный инструмент для удаления фона с изображения. Щелкните и перетащите ластик по краям изображения и его фона, и он удалит фон.Это не идеально, но это очень важно для достижения цели.
III. Волшебный ластик
Инструмент «Волшебный ластик» удаляет часть фона изображения на основе области, на которой вы щелкаете. Он работает хорошо, но иногда удаляет ненужные области, что требует некоторых проб и ошибок.
12. Blur Tool / Smudge Tool / Sharpen Tool
I. Инструмент размытия
Инструмент «Размытие» позволяет размывать части изображения, что помогает с резкими контрастами между изображениями.Как и инструмент «Резкость», он ведет себя как кисть и дает точные результаты.
II. Инструмент для заточки
Инструмент «Резкость» дает вам возможность повышать резкость областей изображения, рисуя на них. Это дает вам большой контроль и точность при повышении резкости изображений.
III. Инструмент Smudge Tool
Инструмент Smudge Tool тоже работает как кисть, но он «размазывает» пиксели и позволяет вам перемещать их. Это позволяет легко смешивать и переходить цвета.
13.Dodge Tool / Burn Tool / Sponge Tool
I. Инструмент Dodge
Инструмент «Осветление» позволяет рисовать блики в различных тональных диапазонах ваших изображений.
Инструмент Dodge. Обратите внимание, насколько светлее и ярче волосы и платье.
II. Инструмент для прожига
Инструмент затемнения позволяет вам раскрашивать, чтобы убрать выделение в различных диапазонах тонов ваших изображений.
III. Губка
Инструмент «Губка» позволяет рисовать серым цветом.
14. Инструмент текста
Инструмент «Текст» — это основной инструмент для создания вашего шрифта в Photoshop.
I. Инструмент горизонтального типа
Инструмент «Горизонтальный текст» позволяет набирать обычный текст горизонтально.
II. Инструмент вертикального типа
Инструмент «Вертикальный текст» позволяет печатать вертикально вместо традиционного горизонтального метода.
15. Инструмент «Перо»
I. Инструмент «Перо»
С помощью Pen Tool вы можете рисовать контуры для использования в своей работе. Дизайнеры полиграфии используют инструмент «Перо» в Photoshop для рисования контуров вокруг объектов в своих проектах. Многие программы для полиграфического дизайна, такие как Quark и InDesign, позволяют использовать обтравочные контуры, встроенные в Photoshop, чтобы вокруг изображений не было фона.
II. Инструмент Freeform Pen Tool
С помощью этого инструмента можно нарисовать любую форму и создать любой путь, легко добавляя точки привязки автоматически.
III. Инструмент Curvature Pen
Этот инструмент позволяет пользователям создавать изогнутые формы с точками. Пользователи могут создавать, редактировать, переключать, добавлять, удалять любые кривые без использования каких-либо других инструментов.
IV. Инструмент Добавить опорную точку
Инструмент «Добавить точку привязки» позволяет пользователям создавать, редактировать, вращать любой угол или сегмент, который им нужно увеличить.
V. Инструмент удаления опорной точки
Инструмент «Удалить точку привязки» позволяет пользователям удалить любой угол или сегмент, который им необходимо удалить.
VI. Инструмент преобразования точки
Этот инструмент преобразует прямые точки в точки кривой и наоборот.
Как использовать инструмент «Перо» в Photoshop для создания контуров обрезки?
ПОДРОБНЕЕ16. Инструменты формы
Различные инструменты фигур позволяют рисовать разные формы на основе контуров или векторных слоев фигур, что дает четко определенные линии.
I. Инструмент «Прямоугольник»
Инструмент прямоугольной формы позволяет создавать прямоугольную форму.
II. Инструмент прямоугольника со скругленными углами
Инструмент «Прямоугольник с закругленными углами» позволяет создать прямоугольник с закругленными углами.
III. Инструмент «Эллипс»
Инструмент «Форма эллипса» позволяет создать идеальную округлую форму.
IV. Инструмент «Многоугольник»
Инструмент «Форма многоугольника» позволяет создавать форму многоугольника.
Инструмент V. Line
Инструмент «Линия» позволяет создать прямолинейную фигуру.
VI. Инструмент нестандартной формы
Инструмент нестандартной формы позволяет рисовать произвольные формы.
17. Ручной инструмент
I. Ручной инструмент
Инструмент «Рука» позволяет перемещаться в любую область изображения без случайного перетаскивания слоя объекта на слое. Вы можете быстро переключиться на ручной инструмент в любое время, просто удерживая клавишу пробела.
II. Инструмент поворота
18. Инструмент масштабирования
I. Инструмент масштабирования
Инструмент «Масштаб» используется для увеличения и уменьшения изображения.Чаще всего используется, когда вы хотите увеличить определенную часть изображения. Вы просто щелкаете и перетаскиваете выделенную область изображения, и Photoshop увеличивает эту область.
Итак, у вас есть обсуждение наиболее часто используемых инструментов. Найдите время со своими любимыми изображениями, чтобы изучить эти инструменты в Adobe Photoshop. Удачной практики 🙂
Рузель Хасан
Рузель Хасан — настоящий эрудит. Он обладает разносторонними навыками и имеет большой опыт в пост-продакшн, графическом дизайне, редактировании фотографий, форматировании файлов и освоении различных связанных приложений и программного обеспечения.Кроме того, он умеет писать, поэтому делится своими знаниями, советами и идеями через контент в рамках своего плотного графика.
Как настроить вертикальную панель инструментов в Adobe Photoshop
Если вы случайный пользователь Adobe Photoshop, вы, вероятно, не слишком много настраиваете рабочее пространство. Однако, если вы используете Photoshop более широко, вы, скорее всего, выиграете, сделав свое рабочее пространство максимально эффективным. К счастью, это приложение чрезвычайно настраиваемо, и вы можете заставить его выглядеть и действовать практически так, как хотите.Все, что нужно, — это знать, как внести желаемые изменения.
В сегодняшнем посте я покажу вам, как добавлять и удалять инструменты с левой вертикальной панели инструментов в Adobe Photoshop. Это намного проще, чем вы могли ожидать, поэтому, если вы хотите свести к минимуму параметры панели инструментов, продолжайте читать. Если вы хотите изменить порядок инструментов на панели инструментов или даже перегруппировать различные инструменты в разные наборы, этот пост определенно для вас. Я расскажу обо всем этом ниже.
Доступ к диалоговому окну настройки панели инструментов
Хороший процент элементов управления панели инструментов находится в одном диалоговом окне. Это поле называется Настроить панель инструментов , и к нему можно получить доступ несколькими способами. Если я перейду к пункту меню Edit> Toolbar и щелкну, я обнаружу, что могу добраться до него таким образом.
В качестве альтернативы, если я перейду к нижней части самой панели инструментов и нажму на выделение с тремя точками, лежащими горизонтально, и удерживаю кнопку мыши в течение секунды или двух, я увижу вылет, который может привести меня к тому же самому чат.Проверить это.
Любой из выбранных мной методов дает одно и то же. Откроется диалоговое окно, о котором я упоминал выше.
Как удалить инструмент с панели инструментов
В этом диалоговом окне много чего происходит. Он может многое. Первая задача, которую я хочу показать вам, — это удалить инструмент с левой панели инструментов. Честно говоря, когда я занимаюсь этим, я вообще не удаляю инструмент. Я прячу его внизу панели инструментов в месте под названием Extra Tools .Это почти так же хорошо, как удалить инструмент, потому что он практически исчез из линейки. Если ваша цель — очистить панель инструментов и уменьшить количество отображаемых на ней видимых инструментов, это хороший вариант для достижения этой цели.
Находясь в диалоговом окне «Настройка панели инструментов», все, что мне нужно сделать, чтобы добавить инструмент в область «Дополнительные инструменты», — это щелкнуть и перетащить этот инструмент с левой панели на правую. Это движение перетаскивания. Например, если я хочу удалить инструмент Move Tool из верхней позиции на панели инструментов, я могу перетащить его специально.
После этого я увижу нужный инструмент справа, а не слева.
Если я подойду к верхнему правому углу и нажму кнопку Done , окно закроется. Затем я могу увидеть, что я сделал с панелью инструментов. Если вы посмотрите на следующий снимок экрана, то увидите, что инструмент «Перемещение» больше не находится в верхней части панели инструментов, а вместо этого расположен внизу внизу, вложенный в область, которую контролируют эти три точки.
Если бы я продолжил это делать, я бы уменьшил размер левой панели инструментов и увеличил размер вложенной области дополнительных инструментов.
Чтобы вернуть инструмент в исходное положение, достаточно просто удалить его. Все, что мне нужно сделать, это перетащить его с правой стороны панели обратно влево, где он изначально находился.
Как изменить порядок инструментов на панели инструментов
Это весело. Многие люди не хотят избавляться от слишком многих вещей на панели инструментов.Это понятно. Но если переупорядочить, это совсем другая история. Если вы используете определенный инструмент в течение всего дня, вы можете разместить его в верхней части панели инструментов. Или, если вы всегда используете инструмент Elliptical Marquee Tool , например, вместо инструмента Rectangular Marquee Tool , вы можете захотеть, чтобы он отображался на вашей активной панели, а не был вложен в основной параметр Rectangular. Переупорядочивание инструментов на панели инструментов — такая же простая операция, как и первая, которую я показал вам выше.
Чтобы изменить порядок инструментов на панели инструментов, вам нужно снова открыть диалоговое окно «Настройка панели инструментов». Как только он откроется, все, что вам нужно сделать, это щелкнуть и перетащить конкретный инструмент из исходного положения в новое. Итак, если бы я хотел переместить инструмент Lasso Tool в самое верхнее положение панели инструментов, все, что я бы сделал, — это щелкнуть и перетащить его вверх над инструментом перемещения и отпустить. Мне нужно быть уверенным, что он создает свое собственное положение инструмента, перетаскивая его до самого верха, но это легко.Как только это будет сделано, я смогу проверить свою работу. Это происходит в реальном времени.
Как вы можете видеть на скриншоте выше, инструмент «Лассо» теперь находится в своем собственном положении, вдали от других инструментов выделения такого типа.
Затем, если бы я хотел сохранить инструмент в отдельной группе, но изменить порядок этой группы, я бы просто щелкнул и слегка перетащил вверх или вниз. Я был бы уверен, что инструмент не отклонился слишком далеко, о чем свидетельствуют синие линии, которые отображаются во время операции щелчка и перетаскивания.На следующем снимке экрана вы можете видеть, что я перетаскиваю инструмент Elliptical Marquee Tool вверх, но еще не уронил его.
Когда меня устраивает положение инструмента, я могу отпустить кнопку мыши и отпустить ее. Затем он покажет, где я хотел, чтобы это было внутри вылета. Обратите внимание на то, что опция Elliptical находится первой на скриншоте ниже.
Чтобы удалить инструмент из одного набора и добавить его в другой, я следую тем же инструкциям, что и другие в этом разделе.Я бы щелкнул и перетащил этот инструмент из группы, в которой он находится, и позволил бы ему войти в группу, в которой я хотел бы, чтобы с этого момента он жил. Это очень просто.
Как восстановить панель инструментов по умолчанию
Иногда мы вносим много изменений и по какой-то причине хотим вернуть вещи в исходное состояние. Вы знаете, как все было, когда мы впервые установили Photoshop. Сделать это в Photoshop совсем не проблема. Для этого, пока открыто диалоговое окно «Настройка панели инструментов», все, что мне нужно сделать, это нажать кнопку «Восстановить значения по умолчанию» .Это сотрет все, что я изменил, и вернет порядок во Вселенной. Как только я нажимаю «Готово», готово. Эта задача будет завершена.
Как сохранить настраиваемую панель инструментов
На мой взгляд, это лучшая часть всего поста, потому что она наиболее практична. Выполнив всю работу по созданию идеальной панели инструментов, у нас также есть возможность сохранить эту панель инструментов на тот случай, если мы захотим создать несколько версий панели инструментов, чтобы перемещаться между ними. Или, возможно, на компьютере может быть несколько пользователей, и у каждого пользователя есть собственная предпочтительная панель инструментов.Это отлично подойдет и для такой ситуации.
После внесения любой настройки, которую я считаю нужным, я могу сохранить этот сценарий панели инструментов как так называемый Preset . По сути, пресет — это просто любой сохраненный экземпляр настройки, выполненной в Photoshop. Чтобы сохранить свою панель инструментов, я нажал на кнопку Save Preset в правой части диалогового окна Customize Toolbar. Как только я это сделаю, я увижу окно папки, которое уже перешло в папку Photoshop> Presets> Custom Toolbars , где эти вещи хранятся на моем компьютере.
Я бы назвал предустановку как-нибудь описательно, а затем щелкнул бы кнопку Сохранить внизу в правом нижнем углу окна папки. Вот и все. Если бы мне пришлось создать много из этих предустановок и я хотел бы переключаться между ними, я мог бы нажать кнопку Загрузить предустановку в том же диалоговом окне, дождаться открытия окна, выбрать любую настраиваемую панель инструментов, которая меня интересует, а затем щелкнуть на Загрузить кнопку в правом нижнем углу окна папки.Чтобы выйти из всех настраиваемых панелей инструментов и снова использовать панель по умолчанию, я просто нажал бы кнопку «Восстановить значения по умолчанию» в диалоговом окне «Настройка панели инструментов», как я уже говорил в предыдущем разделе.
——
Надеюсь, я дал вам хороший фон о том, как создать и сохранить свою собственную панель инструментов внутри Adobe Photoshop. Если у вас есть какие-либо вопросы или опасения по поводу этого сообщения, дайте мне знать в разделе комментариев ниже. Спасибо за прочтение!
советов по настройке панели инструментов в Photoshop CC в соответствии с вашими потребностями
Adobe Photoshop CC — это обновленная версия Photoshop, где CC означает Creative Cloud.Хотя функции Photoshop CC и более старой версии Photoshop CS6 схожи, есть два основных различия. Один из них — это оплата, то есть первая, Photoshop CC основана на ежемесячной подписке, тогда как вторая, Photoshop CS6, является единовременной.
Во-вторых, Photoshop CC предлагает настраиваемую панель инструментов. Почему это используется? По сути, ваш Photoshop предлагает около 66 инструментов в своем наборе. Но ведь мы не собираемся использовать все эти инструменты каждый день, напряженно? Итак, чтобы упростить организацию и поиск этих инструментов, имеет смысл настроить панель инструментов в соответствии с вашими потребностями.
Благодаря настройке вы можете легко выбрать наиболее часто используемые инструменты и расположить их все вместе. Во-вторых, вы также можете сгруппировать или разгруппировать инструменты наиболее удобным для вас способом. (Группировка относится к инструментам группировки, которые доступны вам, когда вы щелкаете правой кнопкой мыши конкретный инструмент Photoshop).
Как настроить набор инструментов Photoshop?
Настроить набор инструментов Photoshop очень просто. Но прежде чем вы начнете, неплохо заранее составить план того, как вы хотите организовать свои инструменты и как вы хотите их сгруппировать.Когда все будет готово, вы будете готовы настраивать свой набор инструментов.
- Перейдите к опции Edit в меню и выберите Toolbar
- Command + щелкните значок «три точки» и выберите Панель инструментов редактирования
- При нажатии на Панель инструментов редактирования открывается диалоговое окно для настройки панели инструментов
- Как реорганизовать инструменты в Photoshop?
В настраиваемом диалоговом окне панели инструментов есть 2 столбца.Столбец слева — это место, где вы можете увидеть текущую компоновку панели инструментов, а также отредактировать ее. Чтобы изменить положение инструмента, выберите инструмент, положение которого вы хотите изменить, и просто перетащите его вниз (или вверх) и поместите в нужное место.
Совет. Если вы хотите переместить инструмент до самого низа панели инструментов, прокрутка может быть затруднена. В этом случае используйте правый столбец с надписью «Дополнительные инструменты», чтобы временно сохранить инструмент. Затем прокрутите вниз и перетащите инструмент из раздела «Дополнительные инструменты» в нужное место.
- Как сгруппировать / разгруппировать инструменты в Photoshop?
Инструменты группировки и разгруппировки — это простое перетаскивание. Просто перетащите инструмент Photoshop, который вы хотите переместить, и поместите его в нужное место. Как простое правило, обратите внимание на синюю горизонтальную линию, которая поможет вам определить место, где будет размещен инструмент.
Теперь, когда вы поняли, как реорганизовывать инструменты и группировать их в соответствии с вашими интересами, приступайте к настройке Photoshop в соответствии с вашими потребностями.Упорядочивание этих инструментов поможет сделать вашу работу намного проще и быстрее.
Восстановить файлы PSD
Используете ли вы Photoshop CC или любую другую версию, одно можно сказать наверняка; инструмент может иногда зависать, когда вы работаете над проектом, или ваш компьютер может внезапно выключиться. В этих случаях файл PSD, над которым вы работаете, может быть поврежден, и вы можете потерять свою работу. Для восстановления этих файлов PSD отличным выбором является Remo Repair PSD для Mac или Windows.
С помощью этого инструмента можно восстановить все ваши поврежденные, поврежденные или недоступные файлы PSD. Он работает со всеми версиями Photoshop, такими как CC, CS6, CS5, CS4, CS2, CS1 и т. Д. Загрузите пробную версию и восстановите файл PSD бесплатно!
Основы Photoshop: узнайте, как настроить интерфейс Photoshop
ИнтерфейсPhotoshop может показаться ошеломляющим. Так на что посмотреть! Но если вы знаете, на чем сосредоточить свое внимание, все становится намного проще. Давайте избавимся от всей этой сложности и научим вас работать с основами Photoshop с помощью этого пошагового руководства.
Открыв Photoshop, используйте Ctrl + N для создания любого проекта. Официально это называется рабочей областью, но давайте посмотрим, что вам действительно нужно знать.
Важные части рабочего пространства Photoshop
- Холст
Самая важная часть интерфейса Photoshop — холст, на котором все происходит. Здесь вы рисуете, рисуете или проектируете, и именно на этом вам следует сосредоточиться в 90% случаев. Здесь будут отображаться все ваши изображения в Photoshop, и вы сможете выполнять все виды редактирования изображений!
- Панель «Слои»
Непосредственно связанная с холстом у нас есть панель «Слои».Вы можете увидеть его в правой части экрана, но если у вас его там нет, выберите Окно в главном меню -> Слои. Все, что вы разместите на холсте, отобразится на панели «Слои». В настоящее время у нас есть единственный слой под названием Background, расположенный на холсте. Эти два элемента связаны, и вы не можете использовать один без другого.
Если вы думаете о вождении, вы можете рассматривать полотно как лобовое стекло. Через него можно увидеть самое главное — дорогу. В нашем случае дорога — это изображение.Панель «Слои» — это панель управления, на которой вы можете видеть такую информацию, как скорость, уровень топлива и т. Д. На панели «Слои» отображается различная информация о том, что происходит на холсте.
- Панель инструментов
В левой части рабочего пространства расположена панель инструментов. Здесь вы найдете такие вещи, как инструмент кисти, инструмент кадрирования, инструмент перемещения, инструмент масштабирования, инструмент текста, пипетка, ластик и так далее.
Эта область Photoshop должна быть доступна 90% времени с помощью горячих клавиш.Более эффективно нажать B, чтобы активировать инструмент кисти, а не перемещать курсор мыши до упора влево. Поскольку холст является наиболее важным элементом, вам нужно держать курсор мыши над ним как можно дольше.
4. Главное менюВ верхней части Adobe Photoshop находится система главного меню, которая содержит всевозможные опции и функции. В своих повседневных проектах вы будете использовать его время от времени, но для наиболее важных действий есть горячие клавиши, и использовать их быстрее, чем меню.Ваша версия Photoshop не имеет значения, поскольку эта строка меню всегда находилась в верхней части программы.
5. Панель опцийНепосредственно под главным меню находится панель параметров, которая постоянно меняется в зависимости от того, какой инструмент вы выбрали. В этом случае у нас активен инструмент перемещения, поэтому на панели параметров отображаются соответствующие параметры перемещения.
При нажатии на другие инструменты эта область изменяется. По сути, здесь вы можете увидеть и изменить настройки для каждого инструмента.
Как настроить интерфейс PhotoshopВ Photoshop все панели вместе составляют ваше рабочее пространство, которое можно настраивать любым количеством способов.
Во-первых, вы можете изменить цвет программы. Используйте Control + K, чтобы открыть свои предпочтения. В этом новом окне выберите Интерфейс. Всего у вас есть четыре цветовых схемы. Нажмите на любой из них, и вы сразу увидите изменения. Лично я предпочитаю самый темный.
Сбросьте настройки интерфейсаPhotoshop поставляется с уже встроенными рабочими пространствами.Если мы нажмем на этот значок в правом верхнем углу, вы увидите несколько вариантов: Essentials, 3D, Graphic и Web и т. Д. Просмотрите их и обратите внимание, как меняется ваш интерфейс.
Я рекомендую начать с Essentials, чтобы мы могли вместе настраивать наш интерфейс. Если ваш Photoshop выглядит иначе, пойдем в верхний правый угол и нажмем «Сбросить основы». Таким образом, мы отбросим все изменения.
При настройке интерфейса Photoshop необходимо знать, что все панели можно отсоединить.
Настроить панель инструментовПанель инструментов по умолчанию располагается слева. Если вы подойдете к его верху, щелкните и перетащите, вы увидите, что теперь он отделен от этой стороны. Если вы хотите открыть палитру цветов, щелкните образцы цвета (черный или белый, показанные на изображении ниже) в нижней части панели инструментов.
Вы можете оставить его плавающим или прикрепить к правой стороне. Чтобы прикрепить панель инструментов к правой стороне, перетащите ее и, не отпуская, перемещайте, пока не увидите синюю линию.
Это означает, что вы можете состыковать его в этом положении. Отпустите кнопку мыши.
Мне лично там не нравится, поэтому вернемся к левой стороне. Обратите внимание, что вы должны взять его из этой верхней части, иначе он не отсоединится.
Панели открывания и закрыванияЧто касается других панелей, они работают так же, как и панель инструментов, и могут быть отсоединены или прикреплены где угодно. Возьмем панель «Библиотеки». Сейчас она находится справа, но мне она там больше не нужна.Нет проблем, я перетаскиваю его из этого положения в этот узкий столбец.
Повторите процесс с панелью Learn, и вся эта область исчезнет. Это важно, потому что вы получаете гораздо больше места для холста. Если вы когда-нибудь захотите использовать эти панели, вы можете просто щелкнуть по ним, чтобы развернуть.
Обратите внимание, как открывается панель «Библиотеки», но она намного компактнее.
Вы можете включить другие панели для этого раздела. Они отображаются при использовании меню «Окно» сверху.
Вы можете активировать любую из этих панелей в любой момент. Скажем, я включаю Персонаж.
Он только что всплыл в этой узкой колонке. Вы должны осознать одну важную вещь: в интерфейсе Photoshop очень ценно место. По мере того, как вы добавляете больше панелей, пространство для вашего холста сжимается, что не очень удобно. Помните, что ваше полотно — это ваше лобовое стекло, ваша дорога. Все панели в вашем интерфейсе являются вспомогательными элементами, они никогда не являются главными героями вашего проекта, поэтому убедитесь, что вы разборчивы в том, какие панели должны оставаться расширенными.
Удаление панелей в PhotoshopУдаление панелей — одна из тех основ Photoshop, которые вам необходимо освоить. Беспорядок никогда не приветствуется, так что давайте все урежем. Например, я не рекомендую оставлять панели цветов и образцов, поскольку они используются редко. Вместо того, чтобы удалять их по одному, вот что вы можете сделать:
Щелкните этот крошечный значок в правом верхнем углу. В этом списке выберите «Закрыть группу вкладок». Теперь обе вкладки исчезли. Повторите процесс. Теперь панель «Слои» занимает все это пространство, чего я и хочу.
Изменить цвет фонаЧто касается нашего холста, мы видим, что он окружен темным цветом. Когда вы работаете над проектом с черным фоном, это может быть плохо видно.
Измените цвет фона, щелкнув правой кнопкой мыши в любом месте за пределами холста. Вы увидите несколько вариантов фона.
Попробуйте некоторые из них и посмотрите, понравятся ли они вам больше. Что приятно, так это то, что вы можете ввести свой собственный цвет, который является последним вариантом в списке.
Сохранение рабочего местаСохранение рабочего пространства полезно в случае, если другой пользователь кардинально изменит ваше расположение. Сохраненное рабочее пространство не позволяет вам вручную вернуть все обратно. Чтобы сохранить рабочее пространство, щелкните значок справа от увеличительного стекла.
Из этого списка выберите New Workspace. В большинстве случаев вам не нужно сохранять сочетания клавиш, меню и панель инструментов, но это зависит от вас.
Сохранив рабочее пространство, вы можете позволить кому-либо пользоваться вашим компьютером и перемещаться по вашим панелям.Если вы хотите вернуться к своему макету, просто используйте то же меню и выберите «Сбросить» [ваше имя].
Интерфейс Photoshop графического дизайнераЯ знаю, что вам может быть любопытно, как профессиональный дизайнер настраивает свое рабочее пространство, поэтому вот мое.
Здесь нет серьезных сюрпризов. Поскольку я специализируюсь на веб-дизайне, дизайне приложений и графическом дизайне, я полагаюсь на панели «Свойства», «Слои» и «Символ». У меня также свернуты панель библиотек и настройки кисти.
А теперь поэкспериментируйте с разными панелями и найдите то, что вам подходит. Просто убедитесь, что вы сохранили свое рабочее пространство, чтобы вы всегда могли вернуться к нему.
Последнее обновление страницы: июль 2020 г.
Как настроить рабочее пространство Adobe Illustrator
Организация рабочего пространства в Adobe Illustrator может напоминать освобождение рабочего стола, когда вы готовы начать новый проект. Это может сэкономить ваше время, но также позволяет создать оптимизированный рабочий процесс.
В этом руководстве я расскажу, как создать пространство, которое точно соответствует вашим потребностям, независимо от того, работаете ли вы с печатными материалами, векторной графикой или шрифтом.
Просмотрите видео ниже или прочтите резюме, чтобы получить подробное руководство. Прежде чем начать, откройте любой новый документ, чтобы попасть в рабочее пространство. Давайте начнем!
Стандартные рабочие пространства Illustrator
Для начала давайте найдем наши рабочие места.Панель рабочего пространства находится в верхнем правом углу окна Illustrator . Это второй значок слева. Здесь вы найдете свои пользовательские рабочие пространства, а также предустановленные рабочие пространства Illustrator.
Эти пресеты идеально подходят для начала. Вы можете найти несколько, которые соответствуют вашим уникальным потребностям, например, Layout , Painting или Web . Начните с выбора того, что больше всего соответствует вашей работе. В этом руководстве я начну с Essentials .Это самый простой способ организовать работу практически с чистого листа.
Настройка рабочего пространства
А теперь давайте начнем строить поверх предустановки. Начните думать об инструментах и окнах, которые вы часто используете. Настройка вашего рабочего пространства будет полностью уникальной для вас и того, что нужно вашему рабочему процессу. Все дело в том, чтобы сэкономить время и подготовить инструменты.
Удаление Windows
Если на рабочем месте есть что-то, что вы хотите вынуть, просто перетащите это из боковых окон на экран.Отсюда вы можете щелкнуть небольшой значок « x » в верхнем левом углу и удалить его из рабочего пространства.
Добавление Windows
Затем вы можете добавить свои окна, перейдя в главное меню, Windows> , и найти любое окно, которое вы хотите добавить в свое рабочее пространство. К некоторым окнам прикреплено несколько окон. Вы всегда можете перетащить их в сторону и удалить, как мы сделали выше.
Если вы новичок в Illustrator, я предлагаю добавить следующие окна, поскольку они довольно общие и полезны практически для всего, что вы создаете.Опять же, вы можете найти любой из них, перейдя в окно , окно в верхнем меню.
- Цвет
- Образцы
- Персонаж (находится в подменю Тип )
- Выровнять
- Pathfinder 9016 9023 9023 9023 Расположение слоев
Теперь, когда вы хорошо разбираетесь в добавлении окон, вы можете расположить их в соответствии с вашими индивидуальными потребностями, перетаскивая их в нужное место.
Если вы хотите добавить новое окно в уже существующее окно, вы можете перетащить , пока не увидите окно , обведенное синим цветом . Если вы хотите добавить окно сверху, снизу или сбоку, вы можете перетащить , где вы увидите одну синюю линию в нужном месте.
Для этого урока я добавил свои наиболее часто используемые инструменты в крайнюю правую часть, сложенные друг над другом. Я предлагаю не делать его слишком многолюдным, так как вы хотите иметь чистое и доступное пространство.
Справа от этих инструментов я добавил больше инструментов, которые использую реже. Я свернул их, поэтому они все еще доступны, но не загромождают мое рабочее пространство. Теперь вы увидите только значок окна. Если вы хотите также просмотреть имя со значком, вы можете развернуть это окно на , наведя над краем, пока не получите стрелку , чтобы вытащить его. Вы можете сделать это в любом окне в вашем рабочем пространстве. Это зависит от ваших предпочтений и того, что лучше всего подходит для вашего рабочего процесса.
Сохранение рабочего места
После того, как ваше рабочее пространство завершено так, как вам нравится, вернитесь к Workspaces> New Workspace . Назовите рабочую область как хотите и нажмите OK . Теперь вы можете листать различные рабочие пространства в зависимости от того, с чем вы хотите работать. Не стесняйтесь создавать столько, сколько хотите, особенно если вам нужны определенные рабочие пространства для различных проектов.
Сброс рабочего места
Если вы создали новую рабочую область поверх предустановки, вы можете сбросить ее рабочее пространство.Для этого мы работали с Essentials . Войдя в Essentials , я могу перейти к Workspace> Reset Essentials . Если вы когда-либо щелкаете из любого окна или перемещаете что-либо, вы всегда можете вернуться к Reset Workspace , чтобы вернуть его к исходному состоянию.
Теперь, когда ваше рабочее пространство завершено и сохранено, вы можете приступить к настройке панели инструментов. У нас есть два предустановленных варианта — базовый и расширенный . Вы можете найти их, перейдя в Окно> Панели инструментов .
Если вы новичок в Illustrator, я предлагаю начать с панели инструментов Advanced . Панель инструментов не занимает много места, и лучше иметь все инструменты, чем быть ограниченными.
Если вы знаете, какие инструменты вы собираетесь использовать, приступайте к созданию собственной панели инструментов. Для этого перейдите в Окно > Панели инструментов> Новая панель инструментов .
А теперь назовите панель инструментов как хотите. У вас может быть несколько панелей инструментов, если вы сочтете это полезным для различных проектов, с которыми вы работаете в Illustrator.
Затем у вас появится новая всплывающая панель инструментов, но без инструментов. Чтобы начать редактирование панели инструментов, нажмите три точки ниже. Теперь, когда у вас есть список всех инструментов, вы можете щелкнуть и перетащить их на новую панель инструментов. Если вы хотите добавить инструмент за другим, нажмите и перетащите инструмент , пока не увидите другие инструменты , выделенные синим цветом , оставьте это там.
Когда вы закончите со своей панелью инструментов, продолжайте и замените старую панель инструментов, вытащив панель инструментов и щелкнув маленькое « x » на левой стороне окна
панели инструментов .Вы можете отбросить новую панель инструментов, чтобы она прилипла к вашему рабочему пространству.Теперь у вас есть панель инструментов и рабочее пространство, готовые к работе! Надеюсь, эта настройка вдохновила вас на создание чего-то нового в Adobe Illustrator. Не забудьте упростить себе задачу, организовав инструменты так, чтобы ваше творчество могло развиваться свободно.

