Как создать эффект потрепанных краев фотографии в Фотошопе
Из этого урока вы узнаете, как сделать края фотографии истрепанными и выцветшими, придавая фотографии “состаренный” вид. Для создания эффекта мы будем использовать маски слоя, стили слоя и встроенные кисти Photoshop’а.
Пример HTML-страницыШаг 1.
Создание нового слоя.Откройте изображение в Photoshop, затем дублируйте его (Ctrl + J).
Шаг 2.
Создание нового слоя.Вот так будет выглядеть теперь панель слои:
Шаг 3.
Увеличение размера холста.
Нажмите Alt + Ctrl + C, чтобы открыть окно редактирования размера холста (Canvas Size).
Здесь убедитесь, что поставлена галочка Относительная (Relative), затем установите значения Ширина (Width) и Высота (Height) 20 Процентов (Percent) – выбрать единицы можно в выпадающих меню. Также проверьте, чтобы в разделе
Также проверьте, чтобы в разделе
Шаг 4.
Увеличение размера холста.Нажмите ОК и вы увидите, что вокруг фото появилась широкая белая рамка:
Шаг 5.
Добавление нового слоя и его заливка.Далее создайте новый слой под самым верхним слоем, удерживая Ctrl и кликнув иконку Создать новый слой (Create a new layer) внизу панели Слои (Layers)
Шаг 6.
Добавление нового слоя и его заливка.Далее залейте этот слой белым цветом: основной цвет должен быть выбран белый – затем нажмите
Шаг 7.
Добавление маски слоя.
Кликните на верхний слой (рис.1)
и Добавьте маску слоя (Add Layer Mask), кликнув на соответствующую иконку (рис.2):
Шаг 8.
Выбор кисти и рисование в маске.Теперь возьмите Инструмент Кисть – Brush Tool (B) — рис.1
Затем кликните правой кнопкой мыши в любом месте холста внутри вашего изображения, промотайте виды кистей в самый низ и выберите кисть Круглая с грубой щетиной (Rough Round Bristle)
Шаг 9.
Выбор кисти и рисование в маске.Далее кликните по миниатюре маски, затем выберите
Шаг 10.
Выбор кисти и рисование в маске.Теперь рисуйте кистью по краям фотографии
Шаг 11.
Выбор кисти и рисование в маске.
Прокрашивайте край несколько раз, изменяя размер кисти (клавиша [ — уменьшает размер кисти, клавиша ] – увеличивает), чтобы край фото перестал быть виден.
Шаг 12.
Выбор кисти и рисование в маске.Продолжайте прокрашивать все края фото. Когда вы закончите, у вас должно получиться нечто подобное:
Шаг 13.
Дублирование слоя.Теперь выделите слой с маской и дублируйте его
Шаг 14.
Дублирование слоя.Пока скройте видимость только что созданной копии слоя, кликнув на иконку “глаз” — рис.1
Теперь снова выберите активным оригинальный слой с маской — рис.2
Шаг 15.
Добавляем стиль слоя Наложение цвета (Color Overlay) .Кликните на иконку Добавить стиль слоя (Layer Styles) внизу панели Слои (Layers) и выберите в меню Наложение цвета (Color Overlay):
Шаг 16.
Добавляем стиль слоя Наложение цвета (Color Overlay) .
В открывшемся окне выберите светло-серый цвет #e5e5e5
Шаг 17.
Добавляем стиль слоя Наложение цвета (Color Overlay) .Нажмите
Шаг 18.
Добавляем стиль слоя Внутреннее свечение (Inner Glow).
Итак, в окне Стиль слоя (Layer Style), поставьте галочку на стиле Внутреннее свечение (Inner Glow)
Шаг 19.
Добавляем стиль слоя Внутреннее свечение (Inner Glow).и установите настройки:
— режим наложения: Умножение (Multiply)
— Непрозрачность (Opacity): 10%
— Шум (Noise): 0%
— цвет (Color): #000000
— Метод (Тechnique): Мягче (Softer)
— Источник (Source): На краях (Edge)
— Стягивание (Choke): 0 %
— Размер (Size): 24 пикселя
Шаг 20.
 Добавляем стиль слоя Внутреннее свечение (Inner Glow).
Добавляем стиль слоя Внутреннее свечение (Inner Glow).Примерно так будет выглядеть изображение:
Шаг 21.
Добавляем стиль слоя Тень (Drop Shadow).Теперь добавьте стиль Тень (Drop Shadow)
Шаг 22.
Добавляем стиль слоя Тень (Drop Shadow).Установите настройки:
— режим наложения: Умножение (Multiply)
— Цвет (Color): черный
— Непрозрачность (Opacity): 30%
— Угол (Angle): 135°
— поставьте галочку Глобальное освещение (Use Global Light)
— Смещение (Distance): 10 пикселей
— Размах (Spread): 0 %
— Размер (Size): 10 пикселей
— Контур (Contour): Линейный (Linear)
— поставьте галочку в окошке Сглаживание (Anti-aliased)
— Шум (Noise): 0%
— поставьте галочку в окошке Слой выбивает тень (Layer Knocks Out Drop Shadow)
Шаг 23.
 Добавляем стиль слоя Тень (Drop Shadow).
Добавляем стиль слоя Тень (Drop Shadow).
Итак, мы применили все нужные стили слоя. Нажмите ОК.
Вот так будет выглядеть ваше изображение:
Шаг 24.
Включаем копию слоя и снова рисуем в маске.Включите видимость верхнего слоя
Шаг 25.
Включаем копию слоя и снова рисуем в маске.Кликните по миниатюре маски
Шаг 26.
Включаем копию слоя и снова рисуем в маске.И затем той же Кистью – Brush Tool (B) черного цвета, что и раньше скройте края фотографии еще больше:
Шаг 27.
Включаем копию слоя и снова рисуем в маске.Вот так будет выглядеть ваше изображение после выполнения этого шага:
Шаг 28.
Рисуем в маске.Теперь в настройках Кисти – Brush Tool (B) вверху уменьшите ее Непрозрачность (Opacity) до 50%
Шаг 29.
 Рисуем в маске.
Рисуем в маске.Затем еще прокрасьте область краев фотографии:
Шаг 30.
Рисуем в маске.Примерно такой результат вы получите:
Шаг 31.
Обрезаем холст.Итак, перейдите в меню Изображение > Тримминг (Image > Trim)
Шаг 32.
Обрезаем холст.Шаг 33.
Финальное изображение.Белые края холста обрежутся и вы получите финальный результат:
Вот и все!
Ссылка на источник
Как сделать эффект на фото в Фотошопе
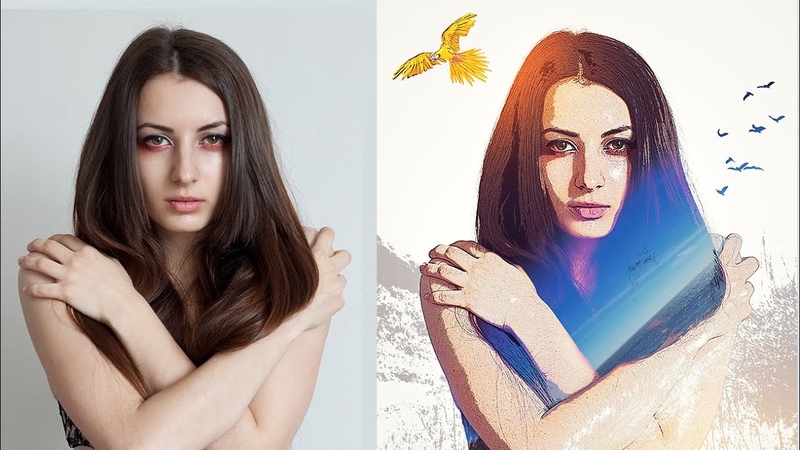
В этом уроке мы будем создавать яркий флуоресцентный двухцветный фотоэффект в Фотошопе.
В этом уроке по Adobe Photoshop мы перенесемся в 80-е – эпоху ярких флуоресцентных красок. Обработка современных фотографий в стиле 80-х состоит в создании перенасыщенных чувственных флуоресцентных фотографий и становится модным трендом в современном мире.
В данном уроке вы научитесь просто и быстро воссоздавать двухцветный эффект и придавать изображению современный поп-арт стиль.
Шаг 1.
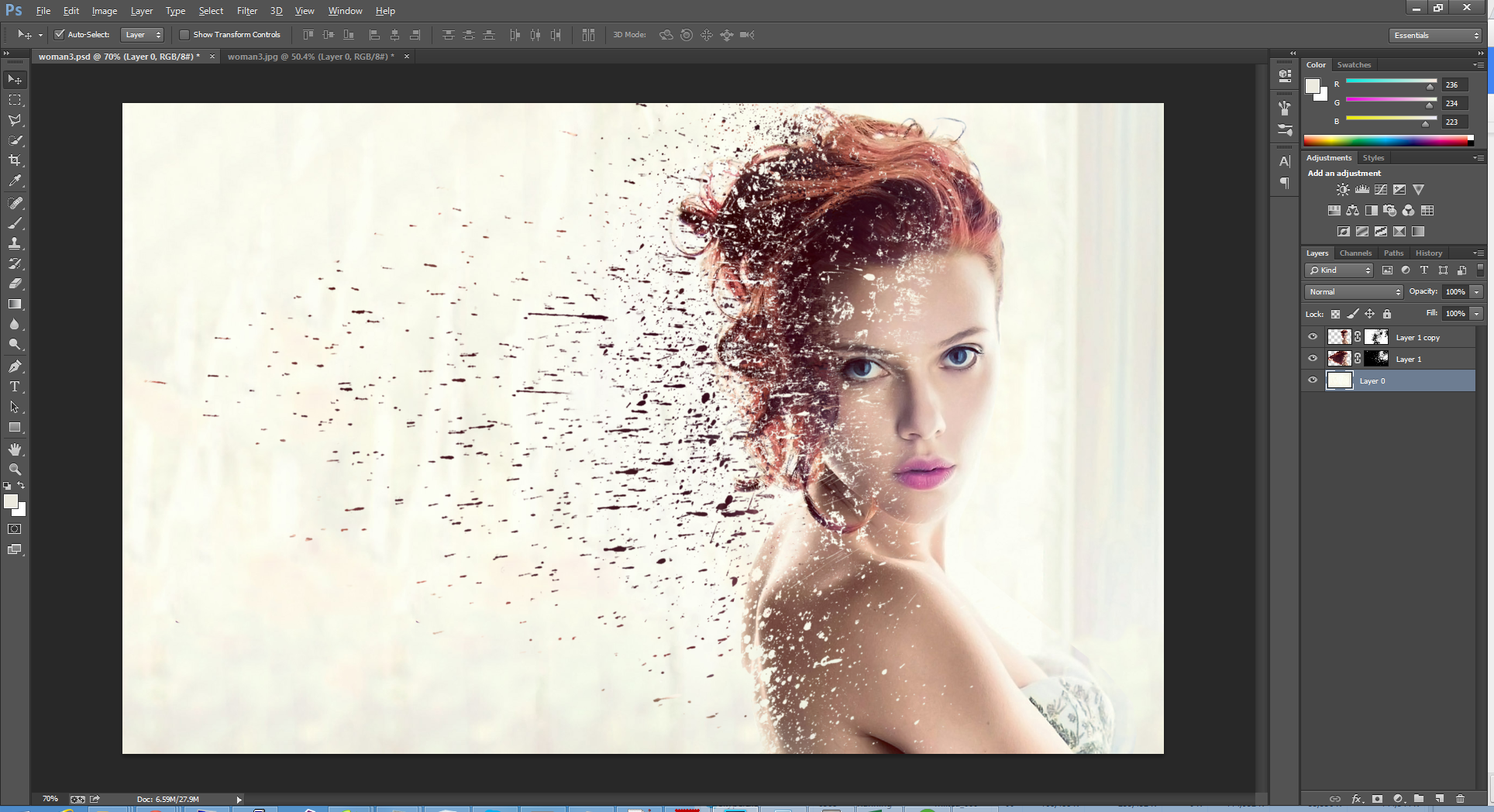
Работаем с изображениемНайдите чувственное изображение, к которому хотите применить флуоресцентный поп-арт эффект. Я использовал фото девушки с красными губами с Shutterstock’а. Примените коррекцию Уровни – Levels (Ctrl + L), чтобы усилить контраст. (Значения могут отличаться, в зависимости от выбранного вами фото).
Шаг 2.
Работаем с изображением
Кликните на иконку Создать новый корректирующий слой или слой-заливку (Create new fill or Adjustment Layer) внизу панели слоёв и выберите пункт Карта градиента (Gradient Map).![]() С помощью этого корректирующего слоя, мы можем заменить цвета на фотографии на оттенки, которые мы зададим, сохранив при этом контраст и яркость оригинального изображения.
С помощью этого корректирующего слоя, мы можем заменить цвета на фотографии на оттенки, которые мы зададим, сохранив при этом контраст и яркость оригинального изображения.
Установите для градиента абсолютно контрастирующие цвета. Я использовал цвета от
Шаг 3.
Работаем с изображениемМы сделали основной фотоэффект, и теперь поработаем над дизайном, чтобы придать изображению поп-арт стилистику. Выберите инструмент Заливка — Paint bucket tool (G), вверху выберите Узор (Pattern), кликните на стрелочку рядом с пиктограммой узора, затем на значок настроек справа, в меню выберите пункт Загрузить узор (Load Pattern) и на компьютере выберите .pat файл из архива Distressed-Halftone-Patterns
 Выберите паттерн B.SG Halftone Dark L и залейте им слой.
Выберите паттерн B.SG Halftone Dark L и залейте им слой.
Шаг 4.
Работаем с изображениемИзмените режим наложения заливки узором на Затемнение основы (Color Burn) чтобы вписать узор в палитру нашего дизайна. Уменьшите значение Заливка (Fill) до 80%, чтобы немного смягчить эффект.
Шаг 5.
Работаем с изображениемОткройте текстуру боке и поместите в документ. Измените размер (Ctrl + Т) так, чтобы элементы текстуры располагались по всему пространству холста.
Шаг 6.
Работаем с изображениемИзмените режим наложения слоя с текстурой боке на Осветление (Screen) и затем уменьшите Заливку (Fill) до 70%, чтобы создать эффект нежных размытых огней.
Шаг 7.
Работаем с изображением
Установите в Фотошоп кисти Грязь. Для этого в меню выберите Редактирование > наборы > управление наборами (Edit > Presets > Preset manager) и в открывшемся окне (вверху должна быть выбрана вкладка Кисти (Brushes) нажмите кнопку Загрузить (Load), выберите на компьютере файл . abr из архива, загруженного вначале.
abr из архива, загруженного вначале.
Далее в качестве основного цвета выберите желтый #ffff00. Добавьте небольшие брызги на пурпурных участках изображения.
Шаг 8.
Работаем с изображениемСделайте то же самое, но уже кистью пурпурного цвета на желтых участках изображения.
Шаг 9.
Работаем с изображениемДобавим немного резкости: выберите в меню Фильтр > Усиление резкости > Резкость (Filter > Sharpen > Sharpen). Примените фильтр к обоим слоям с брызгами.
Шаг 10.
Работаем с изображениемПрелесть корректирующих слоев в том, что эффект можно изменить в любое время, просто выбрав другой градиент. Так что сейчас самое время поэкспериментировать с другими комбинациями цветов.
Шаг 11.
Финальное изображение
Итак, вот наш конечный результат!
Этот двухцветный флуоресцентный эффект уже сам по себе выглядит отлично. Но добавление текстуры и брызг делает его более приближенным к стилистике поп-арт и работа становится поистине великолепной.
Но добавление текстуры и брызг делает его более приближенным к стилистике поп-арт и работа становится поистине великолепной.
Ссылка на источник
Как создать удивительный эффект мягкого фокуса в фотошопе
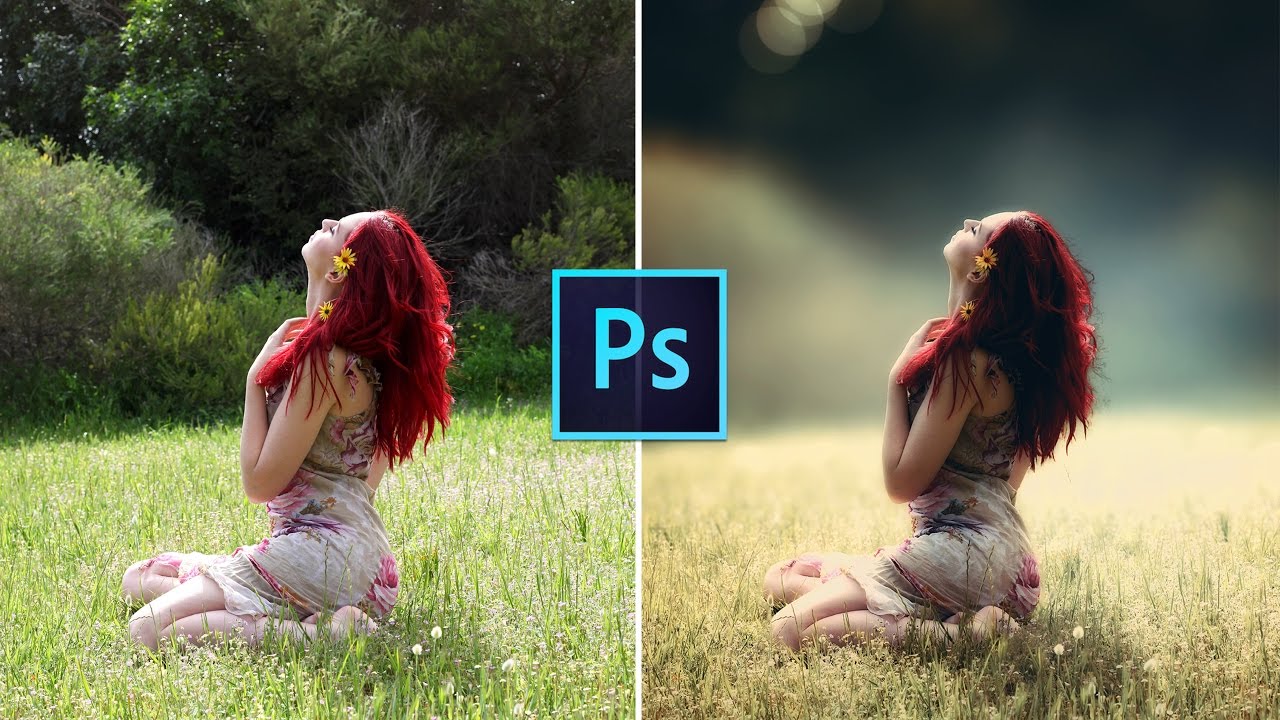
Мягкий фокус — очень востребованный эффект в фотографии. Вы можете найти его широко используемым в гламурных снимках и в некоторой степени в свадебной фотографии. Существуют специальные объективы, которые вы можете использовать для создания эффекта мягкой фокусировки с помощью ваших камер. Некоторые современные камеры поставляются с настройками, которые позволяют создавать эффекты мягкой фокусировки. В любом случае, если какой-либо из перечисленных выше параметров недоступен, вы можете легко создать эффект мягкой фокусировки в Photoshop (или GIMP).Прежде всего вам нужно изображение. Эффект хорошо смотрится на самых разных фотографиях. Его можно использовать так же хорошо, как при съемке крупным планом, так и при съемке пейзажей. Это выглядит особенно замечательно и сюрреалистично, если у вас есть хорошее количество белого на фотографии перед красочным фоном, но это просто личный фаворит. Вы можете поэкспериментировать с большинством фотографий, хотя общая темная фотография не будет хорошим кандидатом, если она не будет снята крупным планом при студийном освещении.
Это выглядит особенно замечательно и сюрреалистично, если у вас есть хорошее количество белого на фотографии перед красочным фоном, но это просто личный фаворит. Вы можете поэкспериментировать с большинством фотографий, хотя общая темная фотография не будет хорошим кандидатом, если она не будет снята крупным планом при студийном освещении.
Откройте фото в фотошопе. Идите вперед и продублируйте слой (Ctrl + J). Выберите только что созданный слой. Я буду работать со следующим изображением со стоковой биржи.
Выберите «Фильтр»> «Размытие»> «Размытие по Гауссу» и поиграйте с ползунком радиуса. Фактическая сумма будет отличаться от фотографии к фотографии. То, что вы ищете здесь, это размытие, которое очевидно, но не убирает детали с фотографии. При принятии этого решения вы можете в значительной степени игнорировать лица и закрывать объекты, потому что мы позаботимся о них на следующих этапах.
При активном размытом слое пора играть с ползунком непрозрачности. Опять же, нет жесткого и быстрого правила или магической ценности, которая поможет вам, вы должны экспериментировать и идти с тем, что радует глаз. Однако общий диапазон будет около 50-85 процентов непрозрачности. Если вы обнаружите, что опускаетесь ниже 50, вам нужно пересмотреть либо фотографию, либо эффект, который вы собираетесь получить.
Однако общий диапазон будет около 50-85 процентов непрозрачности. Если вы обнаружите, что опускаетесь ниже 50, вам нужно пересмотреть либо фотографию, либо эффект, который вы собираетесь получить.
Все идет нормально. Вещи уже выглядят хорошими, и все кажется установленным. Однако есть пара небольших вещей, на которые нужно обратить внимание, прежде чем отправлять мастер-часть на печать. Сначала нам нужно вернуть некоторые детали. В этом случае мы будем работать в основном над лицами, если вы работаете над крупным планом, возможно, вы захотите сосредоточиться на глазах и губах. Другими словами, если есть что-то, что, по вашему мнению, не должно быть размыто, это то, как вы бы это сделали:
С активным размытым слоем добавьте маску слоя, нажав кнопку «Добавить маску слоя» в палитре слоев. Теперь возьмите кисть (B), выберите круглую кисть, убедитесь, что вы сдвинете ползунок твердости до нуля. Теперь убедитесь, что маска слоя выбрана (обозначена прямоугольником вокруг маски) и с черным в качестве цвета переднего плана, начните рисовать поверх граней (глаз или других объектов, которые вы хотите сфокусировать) на фотографии. Вы заметите детали, появляющиеся на нижнем слое. (Вы также можете выбрать различные настройки непрозрачности для кисти, чтобы сделать это более тонким).
Вы заметите детали, появляющиеся на нижнем слое. (Вы также можете выбрать различные настройки непрозрачности для кисти, чтобы сделать это более тонким).
Мы почти закончили здесь. Как последний штрих вы можете немного увеличить насыщенность. Нажмите Ctrl + U, чтобы открыть диалоговое окно Hue / Saturation. Переместите ползунок насыщенности вправо, чтобы сделать цвета поп. Приятные тонкие изменения — это то, что мы ищем. С этим сделано, фотография теперь готова. И вот результаты:
Хотя я могу только показать вам одно из применений эффекта мягкой фокусировки, его можно использовать с одинаково хорошими результатами, чтобы уменьшить артефакты из-за сжатия JPEG или высокого значения ISO, а лучше скрыть эти морщины!
У вас есть что добавить для воспроизведения эффекта мягкой фокусировки Photoshop. Пожалуйста, перечислите ваши идеи и советы в комментариях!
Вопрос: Как сделать эффект выцветания в Photoshop? — Компьютеры и электроника
МОЙ ПАК (ПОЛЬЗУЙСЯ МОИМИ ИСХОДНИКАМИ, КИСТЯМИ, ШРИФТАМИ, СТИЛЯМИ и Т. Д.) https://vk.com/market-184643807.
Д.) https://vk.com/market-184643807.
❗️ https://vk.com/arrowdesigner ДИЗАЙН НЕДОРОГО!
Поддержать канал 4817 7601 4242 7123 (СБЕР).
https://www.instagram.com/arrowdesigner/ ИНСТАГРАМ.
https://vk.com/arrowdesigner ВКОНТАКТЕ.
https://t.me/arrowdesign ТЕЛЕГРАМ.
Привет! Я ARROW DESIGN, и в течении столь короткого времени я покажу тебе что значит “ИНДУСТРИЯ ПОД ПОДОШВОЙ! “. Можешь даже подписаться..
Немного тегов:.
фотошоп, photoshop, уроки фотошопа, фото, обработка, photoshop tutorial, обработка фото, юмор, приколы, цветокоррекция, делайпикчи, adobe photoshop, сигачев, sigachev, tutorial, лютые троли фотошопа, приколы в фотошопе, лютые тролли, ретушь, делай пикчи, инстаграм, идеи для фото, digital art, угар, ps, как сделать в фотошопе, уроки, editing, как фотографировать, adobe, photomanipulation, эксайл, как улучшить фото, уроки фотошоп, фотошоп уроки, speedart, дизайн, шутки, джеймс фридман, макс максимов, обработкафото, exile, instagram, отфотошопь меня, скачать фотошоп, мемозг, мемы, вдохновение, retouch, фотошоп для чайников, фотошоп видео уроки, фотошоп для новичков, farely, брайн мапс, в фотошопе, туториал, alexey sova, контурный свет, идеи для творчества, творчество, тонирование, аватарка, илья сигачев, ржака, гавер, обработка фотографий, лютые приколы, урок фотошоп, арт, подборка приколов, design, speed art, creative cloud, break down, как сделать, breakdown, thebrianmaps, cyberpunk, лайфхаки для фото, брайн, мапс, фото в инстаграм, фотошоп в реальной жизни, как сделать фото, косплей, в лайтруме, lightroom, идеи для фотосессии, обработка свадеб, свадебная обработка, свадебный фотограф, фотограф, фотография, фотошкола, как фотошопить, farelyph, арт обработка фото, фотошопбатл, фарели, photoshop cc 2020, гайд по фотошопу, контровой свет, киберпанк фотошоп, эффект фотошоп, тролль 99 лвл, тролль 99 уровня, фотошоп тролль 99 лвл, photoshop fails, тест на упоротость, 99 лвл, тролль фотошопа, самое, лучшее, фотошоп троллинг, фотошоп тролль, слидан фотошоп, аниме, как у клевера, клевер, чсв, конфликт, киберпанк, клеверок, обзор, анимация, рисунок, animation, монтаж, дизайнер троллит, ржач, photo, amitesh, photoshop cc 2019, обучение, effects, амитеш, фотошоп в реальной жизни 2, уроки фотошопа на русском, как улучшить фотографию в фотошопе, как улучшить качество в фотошопе, профессиональная ретушь, adobe photoshop tutorial, photo effects, троллинг, толи в фотошопе, итс тайм, its time, приколы джеймса фридмана, лютые троли, нереальный фотошоп, урок, фотошоп приколы, тролли фотошопа, лютые тролли photoshop, идеи для фото дома, обучение фотографии, слидан, ретушь фото, slidan, лайфхаки фотошоп, обработка в фотошопе, photoshop cc, ретушь кожи, видеоуроки, ретушь портрета, фотошоп с нуля, g4v3r, how to, ретушь бьюти, обработка фото в фотошопе, меткин, фримакс, freemax, вк, asabin, photoshop manipulation, фотошоп кво, иксайл, лайфхаки, меткин продакшн, максим, идеи, двойная экспозиция, фейлы, русаков, фотошоп для начинающих, photo tutorial, adobe tutorial, photo manipulation, лед photoshop, photoshop effects, облединение фотошоп, эффект photoshop, adobe photoshop cs6, tutorials, ледяные руки фотошоп, лед фотошоп, double effect, double light, видеоурок, цвет настроения синий, магия, вороны, эффекты в фотошоп cs6, эффект в фотошоп, twin light manipulation tutorial, двойной свет, как улучшить фото в фотошопе, лед cs6, как улучшить фотографию, цветокоррекция фотошоп, фотошоп фото, фон фотошоп, быстрая ретушь кожи, ретушь лица, быстрая ретушь лица, быстрая ретушь, фотография фотошоп, другой фотошоп, обработка фото фотошоп, быстрая ретушь в фотошопе, ретушь быстро, photoshop lessons, color balance, razdrob, girl photoshop, видеоурок photoshop, киберпанк 2077, light, photoshop cs6, быстрое выделение, выление, быстрое, катана, фэнтези, maxasabin, asabin art, japanese, samurai, max asabin, asabinart, фотошоп эффекты арт, starpro, уроки фотошопа на русском языке для начинающих, фотошоп эффект дисперсии как в войне бесконечности, фотошоп скачать бесплатно, ninja, макс асабин, фотоманипуляция, фотоманипуляции в фотошопе уроки, как в фотошопе накладывать одну картинку на другую, как наложить фото на фото в фотошопе, как в фотошопе наложить одну картинку на другую, как наложить текстуру в фотошопе, художественная обработка, art effect photoshop, exileshow, как в фотошопе наложить текстуру на предмет, фотошоп уроки 2018
Как сделать эффект гравюры в фотошопе
Пламенный привет все посетителям блога! Сегодня поговорим создании эффекта гравюры в фотошопе, вариантов этого действа великое множество, будет одним больше ничего страшного. Перед началом работы предупреждаю, часть её будет проходить в Иллюстраторе так что у кого есть «ништяк» у кого нет ставьте.
Перед началом работы предупреждаю, часть её будет проходить в Иллюстраторе так что у кого есть «ништяк» у кого нет ставьте.
Если до этого момента вы не работали в этой программе, ничего страшного, надо же когда-то начинать. К тому же особого мастерства на этом этапе не требуется, немного усидчивости и понимания будет вполне достаточно. В результате всех манипуляций у меня получился эффект гравюры который вы видите ниже.
За основу взята имитация штрихов, именно для этой цели нужен «Иллюстратор» обработанная при помощи масок на основе исходной квартирки в фотошопе. И так приступаем.
Подготовка штриховки в Иллюстраторе
Конечно эту часть работы можно выполнить в фотошопе но это будет скорее похоже на «откровенный онанизм», а не продуктивное использование времени заниматься им мы не будем, почему это так поймете из дальнейшего повествования.
Открываю «Иллюстратор» создаю новый файл Ctrl+N. Особо параметры шевелить не нужно, размер создаваемого файла подбираю исходя из размера фото которые мечтаю обработать.
Я планирую применять штрихи к довольно большим картинкам по длинной стороне в районе 6000 пикс. с разрешением 300 пикс. Поэтому не раздумывая создаю документ размером 1000 на 1000 мм и соответствующим разрешением.
Полотно довольно большое, однако в процессе работы нужно будет поворачивать слои со штрихами вертикально и под углом для более качественной имитации гравировального клише, понадобится обрезка соответственно размеры уменьшатся.
Приступаю к созданию штрихов. Беру инструмент Line Segment Tool (гор. клавиша /). Зажав клавишу Shift для получения ровной горизонтальной линии создаю её проведя инструментом вверху поля документа.
Следующим шагом нужно изогнуть эту линию в виде волны, использую команду зигзаг из меню эффекты.
На сколько волн «гнуть» линию дело вкуса, как собственно и размер этого изгиба, я выбрал параметры, показанные ниже.
Теперь нужно продублировать линию в нижний край полотна. Зажимаю клавиши Shift+Alt тащу линию вниз, при этом будет создан дубликат, а зажатая клавиша Shift обеспечит его точное позиционирование относительно оригинала.
Выбрав инструмент «Select» (гор. Клавиша V) при зажатом Shift выделяю обе линии, это нужно для того чтобы заполнить дубликатами пространство между ними. Отдаю команду Make (Alt+Ctrl+B) количество дублей будет создано по последнему применению команды Blend Options.
Для изменения их количества вызываю эту команду из меню Object – Blend — Blend Options. В открывшемся диалоге количество шагов устанавливаю в 560, цифра подобрана экспериментальным путем.
Такое количество линий позволит получить довольно детализированную «гравюру». Изменю толщину обводки линии на 0,5 pt, используя палитру Stroke.
Перенос штриховки в фотошоп
Скопирую получившуюся штриховку в иллюстраторе (Ctrl+C), перейду в фотошоп создам документ с такими же параметрами, вставлю штриховку на новый слой в этом документе (Ctrl+V). Вставляю как пиксельный слой.
Эту операцию нужно повторить еще пять раз увеличивая размер обводки линий в иллюстраторе с шагом в пол пункта 1 pt; 1,5 pt; 2 pt; 2,5 pt; 3 pt. В результате получится документ фотошоп содержащий 6 слоев с разной толщиной штриховки.
В результате получится документ фотошоп содержащий 6 слоев с разной толщиной штриховки.
Изменю направление штрихов развернув при помощи команды Ctrl+T слои 4 и 5 на 90 градусов.
Слои 2 и 3 поверну на 45 градусов
Инструментом рамка, познакомиться с ним можно здесь, вырежу ту часть документа где присутствуют штрихи в разных направлениях.
Штриховка подготовлена пора браться за гравюру
Создание эффекта гравюры в фотошопе
Открываю картинку для создания эффекта гравюры, перетаскиваю в этот документ созданные ранее слои штриховки для того чтобы не «заблудиться» в них, удобно будет собрать их в группу и дать «говорящее» имя группе и слоям, я указал в имени слоев значения для обводки линий. Командой трансформации Ctrl+T немного подгоню размеры группы штриховок к размерам обрабатываемого файла.
Дальше нужно создать заготовки для масок которыми буду обрабатывать штриховки. В качестве таких заготовок отлично подойдут копии фонового слоя «обтравленные» командой «Порог». Создаю 6 копий фонового слоя, «складываю» их в отдельную группу.
Создаю 6 копий фонового слоя, «складываю» их в отдельную группу.
Все копии фонового слоя нужно обработать командой «Порог» значения для неё подбираются экспериментальным образом исходя из того насколько детализированный эффект гравюры вы хотите получить я выбрал параметры от 220 до 120 уровней с шагом в 20 уровней. Вызываю «Порог» из меню Image – Adjustments – Threshold (Изображение – Коррекция – Порог). Обрабатываю верхнюю копию.
Дальше повторяю эту операцию на оставшихся слоях чтобы тут же даю слоям имена говорящие о уровнях яркостей которые на них остались после обработки «Порогом». Заготовки готовы пора приступать непосредственно к изготовлению гравюры.
Осталось перенести заготовки на маски слоев штриховок. Но для начала создам слой с белой заливкой выше фонового он послужит подложкой под будущую гравюру. Видимость группы «Заготовки масок» можно снять открыть и включить видимость группы «Штриховка»
Встаю на слой 3 pt создаю для него маску, вызываю команду «Внешний канал» Image – Apply Image (Изображение – Внешний Канал) при активной маске слоя. Накидываю на нее заготовку 120 инвертирую результат установив соответствующую галку (Invert)/
Накидываю на нее заготовку 120 инвертирую результат установив соответствующую галку (Invert)/
Повторяю эту операцию с каждым слоем штриховок, на маску слоя 2,5 pt накидываю слой 140, на 2 pt 160; 1,5 pt 180; 1 pt 200; 0,5 pt 220 резельтат перед вами
На этом сегодня все, надеюсь этот способ обработки найдет применение в вашем арсенале работы с изображениями, до встречи на блоге.
P.S при желании выше группы штриховок можно накинуть слой заливку в режиме «Цвет» это может придать живости «композиции».
Винтажный эффект в Photoshop – PhotoDrum.com – сайт дизайнера
Заставить “открыться” фотографию можно добавив несколько простых эффектов, один из которых – ретро-эффект. Но тут стоит сделать небольшое отступление, некоторые фотографии идеально подходят для этого эффекта, а другие нет. Лучший способ для начинающих это метод проб и ошибок, на то мы и креативщики. Давайте подумаем и решим, что добавляет эффект “цветового старения”? Главное его качество – добавление особой атмосферы и глубины. Единственное надо найти правильный баланс. Давайте приступим!
Давайте подумаем и решим, что добавляет эффект “цветового старения”? Главное его качество – добавление особой атмосферы и глубины. Единственное надо найти правильный баланс. Давайте приступим!
Корректирующие слои
Было бы замечательно, если можно было начинать придание фотографии ретро-эффекта с определенных предустановок? И после их применения, все, что оставалось бы сделать, это немного скорректировать. Эта статья о создании корректирующих слоях в Photoshop, которые можно добавить к фотографиям и получить готовый ретро-эффект. На фото ниже приведен пример того, что я имею в виду.
Оригинал:
Результат:
Выберите изображение
Вы должны понимать, что некоторые изображения подходят для ретро-эффекта, а некоторые нет. В качестве отправной точки, в этом уроке, я покажу вам один пример. В дальнейшем, вы сможете экспериментировать и выяснять, что будет приводить вас к результату, который удовлетворит. Иногда вы можете обнаружить какой-либо классный эффект случайно. Но это все сводится к личным предпочтениям. Я взял для примера несколько разных картинок. Для каждой из них используется набор корректирующих слоев Layer Adjustments. Примеры ниже.
Иногда вы можете обнаружить какой-либо классный эффект случайно. Но это все сводится к личным предпочтениям. Я взял для примера несколько разных картинок. Для каждой из них используется набор корректирующих слоев Layer Adjustments. Примеры ниже.
Оригинал:
Результат: (использование Hue/Saturation, Old Style и Red Boost)
Еще один пример.
Оригинал:
Результат: (Saturation -40 и Contrast +54)
Регулировка уровней
Во-первых, поместить изображение на отдельный слой. Если фотография выглядит немного темной – вы можете осветлить ее, используя Levels. В палитре слоев щелкните на Adjustment Layers и выберите Levels. Переместите маркер светлых тонов влево (до подъема гистограммы), чтобы сделать фото немного светлее.
Добавление контраста и насыщенности
В палитре слоев щелкните Adjustment Layers и выберите Brightness/Contrast. Установите значения Contrast +20. Затем, снова нажмите Adjustment Layers и выберите Hue/Saturation. Установите Saturation +20.
Установите значения Contrast +20. Затем, снова нажмите Adjustment Layers и выберите Hue/Saturation. Установите Saturation +20.
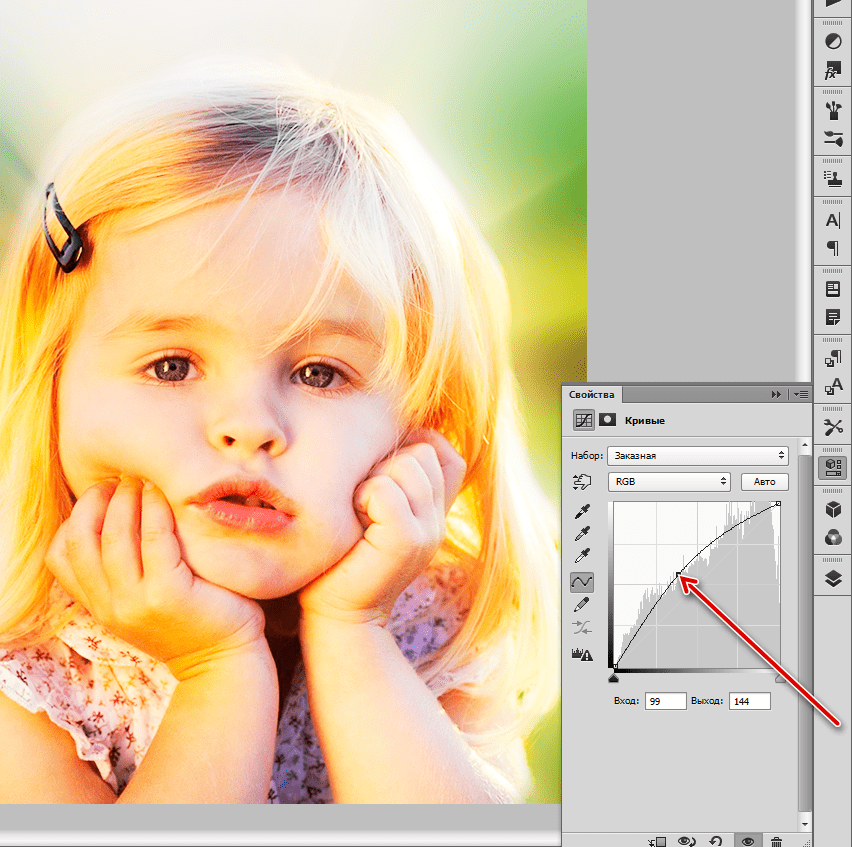
Регулировка кривых
Добавить еще один корректирующий слой. На этот раз выберите Curves …. Выберите Red channel (красный канал) и убедитесь, что выбран значок редактирования точек. Измените немного кривую линию, как показано на рисунке ниже.
Выберите Green channel (зеленый канал) из выпадающего меню Channel и настройте кривую, как показано на рисунке ниже.
Теперь выберите Blue channel (синий канал) из выпадающего меню Channel и настроqnt кривую, как показано на рисунке ниже.
Добавление виньетирования и искажения
Выберите слой с фотографией, перейдите к меню Filter и выберите Convert for Smart Filters. Как только вы это сделаете, вы сможете применять фильтры к фото без каких либо необратимых последствий для оригинала. Нажмите OK.
Как только вы это сделаете, вы сможете применять фильтры к фото без каких либо необратимых последствий для оригинала. Нажмите OK.
Теперь перейдите в меню Filter и выберите Distort> Lens Correction и выберите вкладку Custom (пользовательский). В значениях Vignette установить -75 и Midpoint +75. Нажмите OK. В случае, если вам понадобиться подредактировать значение для фильтра, сделайте двойной щелчок по параметрам смарт-фильтра и вы опять можете настроить все, что вы хотите. Двойной щелчок на иконке слоя справа даст вам возможность настроить прозрачность эффекта на слое. Установите значение 70%.
Добавление старины
Теперь, после проведенных манипуляций, ваша фотография должна выглядеть довольно драматично (из-за большой контрастности). Теперь мы изменим ее тон, чтобы она выглядела, как на настоящая старая фотокарточка. В палитре слоев перейдите к Adjustment Layers и выберите Hue/Saturation. Из выпадающего меню предустановок выберите Old Style (который устанавливает Saturation -40 и Lightness +5). Измените непрозрачность этого корректирующего слоя до 50%.
В палитре слоев перейдите к Adjustment Layers и выберите Hue/Saturation. Из выпадающего меню предустановок выберите Old Style (который устанавливает Saturation -40 и Lightness +5). Измените непрозрачность этого корректирующего слоя до 50%.
Увеличение красного цвета
В зависимости от полученного результата вы могли бы добавить еще один корректирующий слой Hue/Saturation поверх остальных и выбрать предустановки Red Boost (который устанавливает Hue -5 и Saturation +20). Этот эффект добавляет немного розового налета к фотографии. Последние 2 эффекта являются предустановленными, но вы, конечно же, можете изменять значения с помощью ползунков и смотреть, что происходит. Кроме того, вы также можете настроить прозрачность слоя, чтобы ослабить эффект.
Использование маски слоя
Кроме вышесказанного, очень важным является использовать маски в каждом из корректирующих слоев в случае, когда необходимо более “тонко” применить эффект. Иногда, из-за эффектов некоторые элементы могут оказаться пересвечены или даже исчезнуть. Например, в фото с пшеницей, верхняя часть пшеницы исчезает. Я это исправил: выбрал маску в палитре слоев и нарисовал над верхушкой пшеницы очень мягкой прозрачной кистью ослабление эффекта.
Иногда, из-за эффектов некоторые элементы могут оказаться пересвечены или даже исчезнуть. Например, в фото с пшеницей, верхняя часть пшеницы исчезает. Я это исправил: выбрал маску в палитре слоев и нарисовал над верхушкой пшеницы очень мягкой прозрачной кистью ослабление эффекта.
Применяйте разные варианты к разным фотографиям
Как вы можете видеть – вариации с приданием ретро-эффекта действительно безграничны. Примеры, которые вы видите на этой странице все имеют различные настройки корректирующих слоев.
Что я делаю – группирую все эффекты, и когда я хочу применить их к фотографии я просто перетаскиваю эту группу в Photoshop в документ на нужную фотографию. Затем, мне остается только настроить параметры, отключить некоторые эффекты (если надо) и настроить прозрачность слоев. Вот и все!
Несколько примеров
Оригинал:
Результат: (здесь были сильно “выкручены” уровни)
Оригинал:
Результат: (здесь сильно увеличено искажение)
Убедитесь, что вы экспериментируете с настройками корректирующих слоев и Smart Filter. Также имейте в виду, что много фотографий, которым вообще не подходят эти эффекты. Поэтому тщательно их выбирайте. Надеюсь, вам понравился этот урок и вы снова узнали несколько новых для себя вещей.
Автор здесь.
Похожие уроки и статьи
Оценка посетителей
[Всего: 3 Среднее: 5]Как сделать эффект рыбьего глаза в Фотошопе
«Рыбий глаз» — эффект выпуклости в центральной части снимка. Достигается применением специальных объективов либо манипуляциями в фото редакторах, в нашем случае — в Фотошопе. Стоит также заметить, что некоторые современные экшен-камеры создают такой эффект безо всяких дополнительных действий.
Эффект рыбьего глаза
Для начала выберем исходное изображение для урока. Сегодня будем работать со снимком одного из районов Токио.
Искажение изображения
Эффект рыбьего глаза создается буквально несколькими действиями.
- Открываем исходник в редакторе и создаем копию фона сочетанием клавиш CTRL+J.
- Затем вызываем инструмент под названием «Свободное трансформирование». Сделать это можно сочетанием клавиш CTRL+T, после чего на слое (копии) появится рамка с маркерами для трансформации.
- Нажимаем ПКМ по холсту и выбираем функцию «Деформация».
- На верхней панели настроек ищем выпадающий список с пресетами и выбираем один из них под названием «Рыбий глаз».
После нажатия увидим вот такую, уже искаженную, рамку с единственной центральной точкой. Перемещая данную точку в вертикальной плоскости можно менять силу искажения изображения. Если эффект устраивает, то нажимаем клавишу Ввод на клавиатуре.
На этом можно было бы и остановиться, но лучшим решением будет еще немного подчеркнуть центральную часть фото и затонировать его.
Добавление виньетки
- Создаем новый корректирующий слой в палитре, который называется «Цвет», либо, в зависимости от варианта перевода, «Заливка цветом».
После выбора корректирующего слоя откроется окно настройки цвета, нам понадобится черный.
- Переходим на маску корректирующего слоя.
- Выбираем инструмент «Градиент» и настраиваем его.
На верхней панели выбираем самый первый градиент в палитре, тип – «Радиальный».
- Кликаем ЛКМ в центре холста и, не отпуская кнопку мыши, тянем градиент к любому углу.
- Снижаем непрозрачность корректирующего слоя до 25-30%.
В результате получаем вот такую виньетку:
Тонирование
Тонирование хоть и не является обязательным шагом, но придаст снимку больше загадочности.
- Создаем новый корректирующий слой «Кривые».
- В окне настроек слоя (открывается автоматически) переходим в синий канал,
ставим на кривой две точки и выгибаем ее (кривую), как на скриншоте.
- Слой с виньеткой помещаем над слоем с кривыми.
Итог нашей сегодняшней деятельности:
Данный эффект отлично смотрится на панорамах и городских пейзажах. С его помощью можно имитировать винтажную фотосъемку.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТПоделиться статьей в социальных сетях:
Создание двоичного изображения в Photoshop CS6
Как создать эффект призрачного изображения
Шаг 1. Преобразование фонового слоя в смарт-объект
Когда моя фотография была открыта в Photoshop, если мы посмотрим на панель Layers , мы увидим изображение, расположенное на фоновом слое , который в настоящее время является единственным слоем в документе:
Панель «Слои», отображающая фотографию на фоновом слое.
Давайте преобразуем этот фоновый слой в смарт-объект .Щелкните маленький значок меню в правом верхнем углу панели «Слои»:
Щелкните значок меню панели «Слои».
В появившемся меню выберите Преобразовать в смарт-объект :
Выбор в меню «Преобразовать в смарт-объект».
Не будет похоже, что с изображением что-то случилось, но теперь мы можем видеть маленький значок смарт-объекта в правом нижнем углу миниатюры предварительного просмотра слоя на панели «Слои».Таким образом Photoshop сообщает нам, что слой теперь является смарт-объектом:
Значок смарт-объекта отображается на эскизе предварительного просмотра слоя.
Шаг 2. Примените фильтр «Размытие в движении»
Мы воспользуемся парой фильтров Photoshop, чтобы создать основной эффект двоения, и начнем с фильтра «Размытие в движении». Поднимитесь к меню Filter в строке меню в верхней части интерфейса Photoshop, выберите Blur , затем выберите Motion Blur :
Идем в Фильтр> Размытие> Размытие в движении.
Откроется диалоговое окно фильтра «Размытие в движении». Начните с установки Угол для размытия на 0 ° . Затем увеличьте степень размытия, перетащив ползунок Distance вдоль нижней части диалогового окна. Чем дальше вы перетащите его вправо, тем больше будет размытие в движении. Точное количество, которое вы используете, будет во многом зависеть от размера вашего изображения. В исходной версии этого урока я использовал довольно маленькую фотографию, поэтому я установил значение Distance примерно на 95 пикселей.На этот раз я использую гораздо большее изображение, поэтому для достижения той же степени размытия мне нужно установить значение намного выше (примерно до 500 пикселей). Проще всего следить за своим изображением в окне документа, чтобы оценивать результаты, перетаскивая ползунок:
Увеличение степени размытия при движении путем перетаскивания ползунка «Расстояние».
Нажмите «ОК», когда закончите, чтобы закрыть диалоговое окно «Размытие в движении». Ваш эффект размытия должен выглядеть примерно так:
Изображение после применения фильтра «Размытие в движении».
Если мы снова посмотрим на панель «Слои», то увидим, что, поскольку мы сначала преобразовали фоновый слой в смарт-объект, фильтр «Размытие в движении» был добавлен как смарт-фильтр . Если вы не думаете, что добавили достаточно эффекта размытия, или, возможно, вы добавили слишком много, просто дважды щелкните на имени фильтра размытия в движении под смарт-объектом, чтобы снова открыть его диалоговое окно и повторно отрегулировать расстояние слайдер. Ваши изменения будут мгновенно обновлены в изображении (нажмите OK, чтобы снова закрыть диалоговое окно, когда закончите):
Дважды щелкните интеллектуальный фильтр «Размытие в движении», чтобы при необходимости изменить его настройки.
Шаг 3. Выбор маски смарт-фильтра
Щелкните на миниатюре маски смарт-фильтра на панели «Слои», чтобы выбрать маску. Вокруг него появится белая рамка выделения, сообщающая, что он выбран:
Выбор маски смарт-фильтра путем щелчка по ее миниатюре.
Шаг 4. Выберите инструмент Brush Tool
.Мы собираемся использовать маску, чтобы вернуть некоторые из исходных не размытых областей изображения. Выберите Photoshop Brush Tool на панели инструментов в левой части экрана (или нажмите букву B на клавиатуре, чтобы выбрать инструмент Brush Tool с помощью ярлыка):
Взять инструмент «Кисть».
Шаг 5: Установите черный цвет кисти
Нам нужно закрасить маску черным , чтобы показать часть исходной фотографии, что означает, что сначала нам нужно установить цвет кисти на черный. Photoshop использует текущий цвет переднего плана в качестве цвета кисти, поэтому с маской, выбранной на панели «Слои», нажмите на клавиатуре букву D . Это приведет к сбросу цветов переднего плана и фона к их значениям по умолчанию, с белым в качестве цвета переднего плана и черным в качестве цвета фона.Затем нажмите на клавиатуре букву X , чтобы поменять их местами, в результате чего цвет переднего плана станет черным.
Текущие цвета переднего плана и фона можно увидеть в образцах цвета в нижней части панели «Инструменты». Цвет переднего плана (верхний левый образец) теперь должен быть черным:
Текущие цвета переднего плана (вверху слева) и фона (внизу справа).
Шаг 6: Уменьшите непрозрачность кисти до 25%
Выбрав инструмент «Кисть», перейдите на панель параметров в верхней части экрана и уменьшите значение Непрозрачность до 25% .Это позволит нам постепенно раскрывать исходное изображение с каждым мазком кисти, что упрощает точную настройку степени размытия в определенной области (вместо подхода «все или ничего», который мы получили бы при рисовании с непрозрачностью кисти. 100%):
Уменьшение непрозрачности кисти до 25% на панели параметров.
Шаг 7. Выберите круглую кисть с мягкими краями
Щелкните правой кнопкой мыши (Win) / Щелкните мышью (Mac), удерживая клавишу Control, в любом месте изображения, чтобы открыть окно выбора «Наборы кистей » и выбрать из списка круглую кисть с мягкими краями.Я выберу самый первый в левом верхнем углу, щелкнув по его значку. Это дает нам кисть со значением Hardness , равным 0% , или, другими словами, с самым мягким краем из возможных. Нажмите , введите (Win) / , верните (Mac), когда вы закончите, чтобы закрыть диалоговое окно:
Выбор круглой кисти с мягким краем.
Шаг 8: Закрасьте области, чтобы показать исходную фотографию
С помощью инструмента «Кисть», черного в качестве цвета переднего плана и непрозрачности кисти до 25%, начните закрашивать области, где вы хотите показать исходное изображение с помощью эффекта размытия движения, например глаза, нос и рот человека.Каждый раз, когда вы рисуете мазок кисти по одной и той же области, вы обнаруживаете немного больше исходного изображения (не забудьте отпускать кнопку мыши между мазками кисти). Вы можете настроить размер кисти прямо с клавиатуры. Нажмите клавишу правой скобки (] ) несколько раз, чтобы увеличить кисть, или клавишу левой скобки ( [), чтобы уменьшить ее. Если вы случайно закрасили неправильную область или обнаружили слишком много исходного изображения в определенной области, нажмите на клавиатуре букву X , чтобы поменять местами цвета переднего плана и фона, что установит цвет переднего плана на . белый .Закрасьте область белым цветом, чтобы вернуть эффект размытия движения, затем снова нажмите X , чтобы снова установить черный цвет переднего плана и продолжить рисование.
Здесь я закрасил центральную часть лица девушки, чтобы раскрыть ее глаза, нос и рот за счет эффекта размытия движения, а также нарисовал вдоль некоторых ее волос:
Изображение после закрашивания черным цветом маски Smart Filter.
Если мы посмотрим на миниатюру маски на панели «Слои», то увидим, где мы закрасили черным цветом.В остальной части (залитой белым цветом) эффект размытия движения остается в полной силе:
Миниатюра маски смарт-фильтра показывает области, закрашенные черным.
Шаг 9. Вложите смарт-объект внутрь другого смарт-объекта
Мы применили фильтр «Размытие в движении», так что мы готовы добавить наш второй фильтр. Этот второй фильтр необходимо применить ко всему изображению, и это создает потенциальную проблему. Нам понадобится отдельная маска для каждого из наших фильтров, но Photoshop дает нам только одну маску, которая используется всеми смарт-фильтрами, примененными к одному и тому же смарт-объекту.Мы уже использовали эту маску, чтобы скрыть некоторые эффекты движения бора, так как же нам получить отдельную маску для нашего второго фильтра?
Ответ прост. Нам просто нужно вложить наш существующий смарт-объект в другой! Для этого с исходным смарт-объектом, выбранным на панели «Слои», еще раз щелкните значок меню в правом верхнем углу панели «Слои»:
Снова щелкнув значок меню панели «Слои».
Выберите Преобразовать в смарт-объект из списка, как мы делали раньше:
Выбор в меню «Преобразовать в смарт-объект».
Похоже, что мы потеряли наш исходный смарт-объект на панели слоев или, по крайней мере, потеряли смарт-фильтр Motion Blur, который был указан под ним, но на самом деле произошло то, что Photoshop вложил наш исходный смарт-объект вместе с его движением. Эффект фильтра размытия внутри нового смарт-объекта:
Исходный смарт-объект теперь вложен в новый.
Шаг 10: Применение фильтра диффузного свечения
Давайте применим наш второй фильтр, Diffuse Glow , который добавляет эффект свечения к изображению, используя текущий фоновый цвет в качестве цвета свечения.Прежде чем мы выберем фильтр, нажмите на клавиатуре букву D , чтобы быстро сбросить цвета переднего плана и фона. Это гарантирует, что наш фоновый цвет установлен на , белый . Затем перейдите в меню Filter вверху экрана и выберите Filter Gallery :
Идем в Фильтр> Галерея фильтров.
Откроется большое диалоговое окно «Галерея фильтров» Photoshop с областью предварительного просмотра слева, фильтрами и категориями фильтров в среднем столбце и параметрами для текущего выбранного фильтра справа.Щелкните категорию Distort в среднем столбце, чтобы развернуть ее, затем щелкните фильтр Diffuse Glow , чтобы выбрать его:
Щелкните категорию «Искажение», затем выберите «Рассеянное свечение».
Связанное руководство: Восстановление отсутствующих фильтров в Photoshop CS6
Параметры фильтра Diffuse Glow отображаются справа от галереи фильтров, и мы можем установить три параметра. Первый — Graininess , который добавляет эффект зернистости (вы, наверное, догадались об этом).Я собираюсь установить значение зернистости на 6 , но, как и с каждым из этих вариантов, не стесняйтесь экспериментировать самостоятельно и посмотреть, что, по вашему мнению, работает лучше всего.
Вторая опция, Glow Amount , регулирует интенсивность свечения. Я установил свой 10 . Наконец, Clear Amount ведет себя как противоположность Glow Amount. Более низкие настройки увеличивают диапазон свечения, в результате чего затрагивается большая часть изображения, в то время как более высокие настройки ограничивают его диапазон. Я также установлю свой 10 , но, как я уже упоминал, не стесняйтесь пробовать другие настройки с вашим изображением:
Параметры диффузного свечения.
Нажмите OK, когда закончите, чтобы принять настройки и закрыть галерею фильтров. Вот мое изображение с примененным Diffuse Glow:
Изображение после применения фильтра Diffuse Glow.
Если мы посмотрим на панель «Слои», мы увидим галерею фильтров, указанную как смарт-фильтр под смарт-объектом. Мы также видим, что, поскольку мы вложили наш первоначальный смарт-объект внутрь этого второго, у нас теперь есть совершенно новая маска для использования с нашим фильтром Diffuse Glow, хотя нам ничего не нужно с ней делать, поскольку мы хотим применить эффект Diffuse Glow. ко всему изображению:
Панель «Слои», отображающая галерею фильтров в виде смарт-объекта.
Если вы хотите вернуться и отредактировать какие-либо настройки для фильтра диффузного свечения, просто дважды щелкните смарт-фильтр галереи фильтров. Или, если вы обнаружите, что эффект свечения слишком сильный, вы можете уменьшить его значение непрозрачности, дважды щелкнув значок Параметры наложения :
Дважды щелкните значок «Параметры наложения» для смарт-фильтра.
Откроется диалоговое окно «Параметры наложения», в котором вы можете либо уменьшить непрозрачность фильтра, либо изменить его режим наложения.Вы захотите оставить режим наложения на Нормальный, но я уменьшу непрозрачность до 90%, чтобы немного уменьшить эффект свечения:
Понижение непрозрачности фильтра Diffuse Glow.
По завершении нажмите ОК, чтобы закрыть диалоговое окно. Вот мое изображение после уменьшения непрозрачности:
Эффект после уменьшения непрозрачности фильтра Diffuse Glow.
Шаг 11: Добавьте корректирующий слой оттенка / насыщенности
Давайте закончим эффект ореола, раскрасив его с помощью корректирующего слоя «Цветовой тон / Насыщенность».Щелкните значок Hue / Saturation на панели настроек (первый значок слева, средний ряд):
Выбор корректирующего слоя «Цветовой тон / насыщенность» на панели «Коррекция».
Photoshop добавляет новый корректирующий слой оттенка / насыщенности непосредственно над смарт-объектом на панели слоев:
Панель «Слои», показывающая только что добавленный корректирующий слой.
Элементы управления и параметры для корректирующего слоя «Цветовой тон / насыщенность» отображаются на панели «Свойства» Photoshop .Сначала выберите опцию Colorize в нижней части панели, установив соответствующий флажок. Это позволит нам раскрасить все изображение одним цветом. Затем перетащите ползунок Hue влево или вправо, чтобы выбрать цвет. Вы увидите, как изменяется цвет документа при перетаскивании ползунка. Я думаю, что зеленовато-синий хорошо подходит для эффекта ореола, поэтому я установлю значение оттенка около 180 :
Выберите опцию Colorize, затем выберите цвет с помощью ползунка Hue.
Вот мое изображение после раскрашивания:
Эффект корректирующего слоя Hue / Saturation.
Шаг 12: Измените режим наложения на Color и уменьшите непрозрачность
Наконец, измените режим наложения слоя Hue / Saturation с Normal на Color . Разница может быть небольшой, но это позволит корректирующему слою влиять только на цвета изображения, не влияя на значения яркости. Вы найдете параметр режима наложения в верхнем левом углу панели «Слои».Напротив параметра режима наложения находится параметр Непрозрачность . Уменьшение его значения по умолчанию, равного 100%, позволит просвечивать некоторые из исходных цветов изображения. Вам может понравиться или не понравиться результат с вашим изображением, поэтому этот последний шаг не является обязательным, но в моем случае я уменьшу непрозрачность примерно до 60%:
Изменение режима наложения и уменьшение непрозрачности.
И на этом мы закончили! Вот, для сравнения, еще раз исходное изображение:
Исходное фото.
И вот, после изменения режима наложения и уменьшения непрозрачности корректирующего слоя Цветовой тон / Насыщенность, мой последний «призрачный» эффект:
Окончательный результат.
Как создать эффект рассеивания в Photoshop
В этом уроке я покажу вам, как создать эффект рассеивания в Photoshop. Вы узнаете, как использовать комбинацию слоев, фильтров, корректирующих слоев и мазков кисти для создания эффекта дезинтеграции. Это один из самых популярных эффектов, но иногда бывает непросто сделать это правильно. С помощью пошаговых инструкций вы сможете узнать, как создавать эффекты распада, так что давайте перейдем к нему.
Шаг 1. Откройте образец изображения
Загрузите образец изображения из Pexels и откройте его в Photoshop, выбрав File> Open , как вы можете видеть, я открыл его в Photoshop:
Шаг 2. Разделите тему
Сначала мы отделим объект от фона. Если вы заметили, что у меня чистый фон объекта, это поможет мне выбрать объект без каких-либо проблем. Убедитесь, что при использовании изображения для этого эффекта постарайтесь получить изображение с размытым фоном.
Из-за моего фона я могу использовать Magic Wand Tool (W) , чтобы выбрать фон одним щелчком мыши. Этот инструмент работает, выбирая цвет, активируя его на панели инструментов, а затем щелкая фон, чтобы выбрать его. Когда вы щелкаете, он выбирает цвет из фона и выбирает все совпадающие пиксели, которые соответствуют выбранному цвету. Так что используйте его и выберите фон, как показано ниже.
Сейчас фон выбран, чтобы выбрать модель или объект, нам нужно инвертировать выделение.
1. Нажмите CTRL + I , чтобы инвертировать выделение и выбрать модель.
2. Нажмите CTRL + C , чтобы скопировать модель
3. Создайте новый слой, нажав CTRL + SHIFT + N и нажмите CTRL + V , чтобы вставить выделение или модель на вновь созданный слой. Назовите этот слой «Модель».
1. Отключите исходный слой, поскольку он нам не нужен.
2. Создайте новый слой под слоем модели и назовите его «Новый фон».
3. Перейдите в Edit> Fill & Заполните этот слой серым цветом или вы можете взять образец цвета из исходного слоя и затем заполнить его, нажав ALT + BACKSPACE .
Шаг 3 — Использование фильтра Liquify
Когда у вас есть модель на новом слое, преобразуйте слой в Smart Object , щелкнув его правой кнопкой мыши и выбрав «Преобразовать в смарт-объект».
Перейти к Фильтр> Пластика :
Используйте инструмент Forward Warp Tool и разрушьте форму тела нашей модели.Вы можете воспользоваться опциями Brush Tool, если хотите ускорить процесс. Оттуда вы можете увеличить размер кисти, плотность и давление. Измените форму тела модели, как показано ниже, с помощью фильтра Liquify .
Шаг 4 — Подготовка изображения для эффекта дисперсии
Теперь мы подготовим изображение для создания эффекта дезинтеграции или рассеивания с помощью кистей взрыва.
Добавьте маску слоя Hide All к слою Model, выбрав Layer> Layer Mask> Hide All .Нам не нужно это изображение модели целиком, нам просто нужны его части, чтобы создать рассеянные части тела модели, чтобы создать такой эффект, как будто его часть тела подбрасывается в воздух или исчезает / рассеивается.
Нам нужна еще одна копия слоя Model поверх нее. Дублируйте слой модели и удалите маску слоя, щелкнув по нему правой кнопкой мыши и выбрав Удалить маску слоя .
Поскольку мы применили фильтр «Пластика» к этому изображению, нам нужно удалить и его.Щелкните правой кнопкой мыши смарт-фильтр и выберите «Удалить смарт-фильтр».
Теперь перейдите к Layer> Layer Mask> Reveal All , чтобы добавить белую маску к модели.
Шаг 5 — Создание эффекта рассеивания
Вы можете использовать любые кисти взрыва или мусора и импортировать их в Photoshop. Сначала выберите слой копии модели и используйте одну из кистей взрыва, чтобы начать маскировать части тела модели. Попробуйте использовать правую часть модели и убедитесь, что когда вы рисуете на маске слоя, цвет переднего плана установлен на черный.Вы можете нажать (D), чтобы установить черный цвет переднего плана.
Вот результаты после еще нескольких движений:
Теперь выберите слой «Модель» и снова выберите кисти взрыва, на этот раз установите белый цвет переднего плана, а затем используйте кисть взрыва, чтобы показать части модели, чтобы они выглядели так, как будто они разбросаны по телу. Думайте, как будто Танос огрызнулся, и все превратились в пыль.
См. Изображение ниже для справки:
Всего результатов:
Шаг 6 — Обломки краски для заполнения зазоров
Выберите различные кисти взрыва и заполните пробел, нарисовав мусор на полностью белых частях.Убедитесь, что вы взяли образец цвета из разбросанных частей, а затем покрасьте мусор, используя выбранный цвет. Вы можете увидеть, как я это сделал, на изображении ниже:
Всего результатов:
Шаг 7 — Раскраска и яркость
В итоге я изменил окраску изображения с помощью Gradient Map . Перейдите в Layer> New Adjustment Layer> Gradient Map и используйте цвет, который вам нравится. Я использовал фиолетовый и оранжевый цвет для Gradient Map.Я также изменил режим наложения Gradient Map на Soft Light и уменьшил непрозрачность до 59% .
Перейдите в Слой > Новый корректирующий слой> Кривые и сделайте все изображение ярче.
Вот мои окончательные результаты:
Спасибо за то, что следуете руководству, и я надеюсь, что вы узнали что-то новое сегодня. Дайте мне знать, если у вас есть вопросы, оставив комментарий в разделе комментариев ниже.
Как создать эффект тиснения кожи в Photoshop
Создать эффект тиснения в Photoshop очень просто, и его можно сделать, используя один слой с несколькими примененными стилями слоя.Но когда дело доходит до создания эффекта тиснения на разных поверхностях (картоне, ткани, металле и т. Д.), Вам может понадобиться несколько дополнительных слоев с разными стилями на них. В Photoshop есть много разных способов добиться этих эффектов, но сегодня мы сосредоточимся на кожаной поверхности, чтобы создать реалистичный эффект тиснения, который идеально подходит для логотипа, но его также можно использовать для демонстрации любого другого типа дизайна, который вы хотите. .
Но прежде чем мы начнем, и если вы хотите следовать этому руководству в точности, как описано, загрузите следующее бесплатное изображение с Pexels: Загрузить.
Шаг 1
Откройте фоновое изображение кожи в Photoshop.
Шаг 2
Выберите «Файл»> «Поместить встроенный». Найдите свой файл дизайна на своем компьютере и нажмите «Поместить».
Шаг 3
Выделив слой дизайна, перейдите в Filter> Distort> Ripple. Установите количество на 50%, размер на маленький и нажмите ОК.
Шаг 4
Перейдите в Фильтр> Размытие> Размытие по Гауссу. Установите Радиус на 1 и нажмите ОК.
Шаг 5
Установите для слоя «Заливку» значение 0%.
Шаг 6
Нажмите Ctrl + J на клавиатуре 3 раза, чтобы сделать 3 копии вашего дизайна и переименовать слои в 1, 2, 3 и 4.
Шаг 7
Выберите Layer 4, перейдите в Layer> Layer Style> Inner Glow и примените следующие настройки.
Шаг 8
Отметьте опцию Color Overlay и примените следующие настройки.
Шаг 9
Отметьте опцию Drop Shadow, примените следующие настройки и нажмите OK.
Шаг 10
Выберите Layer 3, перейдите в Layer> Layer Style> Bevel & Emboss и примените следующие настройки.
Примечание. В области «Контур глянца» обязательно выберите форму «Конус» в раскрывающемся меню эскизов.
Шаг 11
Проверьте контур и примените следующие настройки.
Примечание. Убедитесь, что в поле «Контур» выбрана форма «Полукруглая» в раскрывающемся меню эскизов.
Шаг 12
Отметьте опцию Inner Shadow, примените следующие настройки и нажмите OK.
Шаг 13
Выберите Layer 2, перейдите в Layer> Layer Style> Bevel & Emboss и примените следующие настройки.
Примечание. Убедитесь, что в области «Контур глянца» выбрана форма «Линейная» в раскрывающемся меню эскизов.
Шаг 14
Отметьте опцию Drop Shadow, примените следующие настройки и нажмите OK.
Примечание. В разделе «Контур» обязательно выберите фигуру «Скругленные ступени» в раскрывающемся меню эскизов.
Шаг 15
Выберите Layer 1, перейдите в Layer> Layer Style> Drop Shadow. Примените следующие настройки и нажмите ОК.
Шаг 16
Выбрав Слой 1, перейдите в Слой> Маска слоя> Показать все.
Шаг 17
Выберите инструмент «Градиент» (G) и убедитесь, что цвет переднего плана установлен на белый, а цвет фона — на черный.
Шаг 18
Наконец, выберите градиент от переднего плана к фону на верхней панели инструментов. Щелкните и перетащите по холсту, следуя направлению света (в данном случае около 145 градусов).
Создайте эффект струящейся жидкости в Photoshop
Привет, мои друзья-дизайнеры! Это 99designer Alive ™, гордый член 99designs с 2010 года.Я твердо верю, что практика дизайна, читаете ли вы или следуете руководству, — отличный способ тренировать себя.
Я хочу показать небольшое пошаговое руководство по созданию жидкого эффекта в Photoshop. Когда я впервые создал жидкий эффект, я столкнулся с некоторыми проблемами и подумал, что это отличный навык, которым можно поделиться с сообществом. Теперь, когда вы сталкиваетесь с этой задачей, вы можете делать ее со скоростью света. 🙂
Мы начнем с изображения перевернутого стакана и сделаем так, будто его содержимое выливается на поверхность под ним.
Изображение из stock.xchnge
1. Создайте форму с помощью инструмента «Кисть
».Создайте новый слой (Layer> New> Layer или просто Ctrl + Shift + N). Мы будем использовать этот слой, чтобы создать основную форму жидкости. Это может быть немного сложно, поэтому не торопитесь.
Попробуйте представить, как жидкость выливается через отверстие в стакане и стекает на стол. С помощью кисти с жесткими краями создайте фигуру и придайте ей серый цвет — я использую цвет # 848484.
2. Использование инструмента Dodge
Инструмент «Осветление» можно использовать для осветления любой области вашего изображения. Давайте используем его, чтобы добавить несколько бликов к Shape:
Настройки инструмента Dodge:
- Кисть с мягкими краями : Размер 45
- Диапазон : Тени
- Экспозиция : 20%.
Вот результат:
3. Использование Burn Tool
Инструмент затемнения используется для затемнения любых областей изображения.Мы собираемся использовать его, чтобы добавить тени к фигуре. Настройки инструмента записи:
- Кисть с мягкими краями : Размер 35
- Диапазон : Тени
- Воздействие : 15%
Результат:
4. Использование фильтра с пластиковой пленкой
А теперь самое интересное: создание эффекта жидкости. Перейдите в Filter> Artistic> Plastic Wrap. Используйте следующие настройки для пластиковой пленки:
- Высокая прочность : 13
- Деталь : 15
- Гладкость : 14
Не стесняйтесь использовать свои собственные настройки — просто перемещайте значения, пока не почувствуете, что они выглядят хорошо и реально.
Результат:
5. Использование режима жесткого освещения
На этом этапе сделайте шаг назад и посмотрите, все ли в порядке. Если вам нужно внести коррективы, вы можете снова изменить любые тени (Инструмент затемнения) и блики (Инструмент Осветлитель).
Выбрав слой Liquid, измените режим слоя с Normal на Hard Light:
Удаляет все оттенки серого, оставляя только тени и блики:
6. Использование скоса и тиснения
Теперь щелкните правой кнопкой мыши на слое Liquid и выберите Blending Options> Bevel and Emboss.Вы можете добавить эффект Inner Bevel для немного дополнительного реализма. Я использую следующие значения:
Поэкспериментируйте с этими значениями, пока не убедитесь, что они кажутся правильными. Вам необходимо принять во внимание освещение исходного стеклянного объекта и изменить угол затенения так, чтобы затенение соответствовало направлению освещения стекла.
Если вам нужно изменить цвет жидкости, перейдите в Image> Adjustments> Color Balance. Поиграйте с ползунками, пока не будете удовлетворены цветом.
Вот окончательный результат:
Надеюсь, вам это понравилось так же, как и мне. Ваше здоровье!
У вас есть вопросы или советы по поводу эффекта текущей жидкости?
Как создать эффект киберпанка в Photoshop
Узнайте, как создать популярный и крутой эффект киберпанка в Photoshop. В этом уроке мы разберем приемы, которые вам нужно изучить, чтобы добавить к вашим изображениям раскраску киберпанк, добавив розовый и синий, голубой и красный или любую комбинацию цветов, которую вы можете придумать.Вы не только узнаете, как воспроизвести футуристический эффект киберпанка, но и научитесь выбирать и подготавливать изображения для этого эффекта.
Просмотрите популярные экшены Photoshop здесь →
Учебные ресурсы
Unsplash (Street Image)
Получить экшен Photoshop:
Учебное пособие по классным эффектам киберпанка для Photoshop CC
Шаг 1
Сначала загрузите изображение из раздела ресурсов и откройте его в Photoshop.Перейдите в верхнее меню, выберите «Файл»> «Открыть», чтобы открыть образец изображения. Для этого я рекомендую использовать изображения оживленных улиц из Южной Кореи, Гонконга, Китая или Японии. Причина, по которой я рекомендую изображения из этих мест, заключается в том, что на них не только оживленная улица, но и неоновые вывески и яркая окраска делают изображения улиц более подходящими для этого эффекта. Не стоит и говорить о ночном настроении.
Здесь вы видите, что я открыл изображение в Photoshop:
Шаг 2
Обратите внимание, что изображение немного недоэкспонировано, так как это ночная сцена.Вам нужно, чтобы изображение находилось точно на стороне недоэкспонирования, потому что мы собираемся осветлить изображение с помощью корректирующих слоев, рисования источников света и использования Camera Raw. Таким образом, вам не нужно изображение, которое уже является ярким, потому что это испортит конечный результат, поскольку мы потеряем детали в светлых участках.
Решил увеличить яркость изображения. Перейдите в Layer> New Adjustment Layer> Curves, и вы увидите в настройках ниже, что я добавил точку посередине, чтобы воздействовать на средние тона изображения.
Используйте настройки, показанные на изображении.
Шаг 3
Я добавил базовую окраску к изображению с помощью корректирующего слоя Color Balance. Просто пытаюсь найти здесь наилучшую цветовую комбинацию, добавляя цвета к средним и светлым тонам.
Вы можете создать настройку цветового баланса, перейдя в Слой> Новый корректирующий слой> Цветовой баланс, а затем введите следующие значения:
Шаг 4
Мы применим Adobe Camera Raw Filter для редактирования изображения, и это ключевой шаг, когда дело доходит до добавления к вашим изображениям киберпанковской атмосферы, поскольку для начала у него гораздо больше элементов управления.Сначала создайте объединенный слой всех слоев, нажав CTRL + ALT + SHIFT + E. Щелкните изображение правой кнопкой мыши и преобразуйте его в «Смарт-объект».
Выберите «Фильтр»> «Adobe Camera Raw». Я снизил температуру до -15, чтобы уменьшить желтизну. Кроме того, я снизил уровень теней до -100 и увеличил уровни белого, чтобы они всплывали. Остальные настройки зависят от вас, и если вы хотите получить те же результаты, что и в этом руководстве, просто введите настройки, показанные ниже.
Затем я перешел на HSL и изменил оттенки синего, бирюзового, желтого и розово-фиолетового.Я не особо играл с насыщенностью, а только уменьшил насыщенность Purple до -73. Я увеличил яркость Aqua до +23.
Здесь нужно многое понять, но я стремлюсь к голубому и розовому цвету. Помните, что эти настройки не работают с каждым изображением, и вы можете поэкспериментировать по-разному, чтобы получить желаемый цвет.
Теперь я перешел к разделению тонирования, чтобы добавить ярко-розовый к светлым участкам и пурпурный к теням изображения.
Вы можете видеть, что к изображению добавлены флюиды мечтательности и киберпанка, и единственное, чего не хватает, — это неонового освещения.
Шаг 5
Перейдите в Layer> New Adjustment Layer> Selective Color и используйте следующие настройки, чтобы уменьшить насыщенность красных оттенков изображения.
Здесь вы можете сравнить результаты до и после использования выборочной регулировки цвета:
Шаг 6
Пора творить волшебство, раскрашивая огни. Я покажу вам небольшой трюк, как нарисовать свет на ваших изображениях, и поверьте мне, этот трюк изменит способ рисования света и свечения.
Нажмите CTRL + SHIFT + N, чтобы создать новый слой и назовите его «Светлая краска». Используйте мягкую круглую кисть, чтобы нарисовать светлые точки на изображении. Я выбрал голубой и желтый цвет, чтобы нарисовать свет, поскольку именно этих цветов сейчас больше всего на изображении. При рисовании светом меняйте размер кисти, непрозрачность и текучесть, чтобы получить наилучшие результаты. Делайте это очень осторожно и не переусердствуйте. Также нарисуйте свет на вывесках или везде, где вы видите источник света.
Вот как я красил фары:
Измените режим наложения на Linear Dodge, и вы увидите, что мы зажгли огни изображения.
Шаг 7
Техника освещенияBlack Layer — моя любимая техника освещения для создания световых эффектов, и я освоил ее. Эта техника предполагает использование черного слоя в сочетании с режимом Color Dodge. Сначала создайте новый слой и залейте его черным цветом. После того, как вы создали черный слой, измените режим наложения на Color Dodge.
Теперь все, что вам нужно сделать, это выбрать мягкую круглую кисть и, используя белый цвет, прокрасить те части, где вы нарисовали свет на последнем шаге.Когда вы закрасите эти части, вы заметите, что вокруг изображения начинают появляться красивые естественные свечения. Кроме того, настоятельно рекомендуется, когда вы рисуете на черном слое, убедитесь, что непрозрачность и поток кисти должны быть около 20-30% или меньше, чтобы избежать резкого контраста в вашем изображении.
Здесь вы можете увидеть, как я нарисовал свечение:
Также обратите внимание, что я добавил маску слоя к черному слою, чтобы я мог уменьшить интенсивность света там, где я думаю, что переборщил.Мне просто нужно закрасить маску черным цветом, чтобы скрыть световой эффект.
Всего результатов:
В следующий раз, когда вы захотите нарисовать свет, обязательно используйте мою технику освещения черным слоем.
Шаг 8
В конце я использовал корректирующий слой Color Balance, чтобы вернуть красному и желтому цвету изображения. Вы можете увидеть настройки ниже, и я уменьшил непрозрачность до 50%, чтобы минимизировать эффект цветового баланса.
Вот мои окончательные результаты:
Надеюсь, вам понравился урок.Попробуйте и дайте нам знать в разделе комментариев ниже, как этот урок помог вам до сих пор продолжать фотошоппинг !!!
Читать дальше: Как создать эффект сбоя в Photoshop CC
Обзор программного обеспечения Adobe Photoshop Elements 2022
К настоящему времени вы заметили, что Adobe обновляет, совершенствует и улучшает Photoshop Elements каждую осень, добавляя с каждым годом все больше и больше разнообразных функций. Версия 2022 года — самая мощная и, возможно, самая выгодная сделка в мире редактирования цифровых фотографий.
Если вы не знакомы с основами Photoshop Elements в целом, вы можете перейти к разделу Overview . Поскольку большинство читателей Shutterbug знают, что Elements — это больше, чем просто переход к Adobe Creative Cloud, давайте начнем с улучшений по сравнению с прошлогодней версией.
Что нового?
Art Effects
Сделайте больше с вашими изображениями. Совершенно нулевые навыки и знания позволяют создавать потрясающие изображения, которыми вы гордитесь, и это не просто маркетинговые преувеличения.Одним щелчком мыши вы можете преобразовать свои фотографии, имитируя известные произведения искусства или популярные художественные стили. На основе Adobe Sensei , интеллектуального искусственного интеллекта Adobe для фотографирования, вы можете настроить результаты по своему вкусу.
Я хочу поблагодарить Corel за введение этой функции в свой бюджетный редактор несколько поколений назад. Кроме того, Topaz Labs предлагает очень похожую функцию в Studio 2. Идея не нова, но все же отличная функция.
Добавить движущиеся детали
Добавьте движущиеся наложения (например, снежинки), чтобы сделать обычный снимок более захватывающим.Сохраните свое творение в формате MP4, чтобы поделиться в социальных сетях и с друзьями.
Улучшенная функция вставки по размеру
Упрощает трудоемкую операцию; Теперь вы можете деформировать фотографии, чтобы они соответствовали любой форме. Поместите одну фотографию в другую, обернув ее вокруг объекта, например кофейной кружки, или поместив ее в формы, такие как линзы солнцезащитных очков вашего объекта.
Легендарное управляемое редактирование, теперь 60 вариантов
Часть известного трехуровневого интерфейса Elements, который позволяет вам творить, пока вы учитесь, в режиме управляемого редактирования вы можете создавать художественные творения, которые в противном случае потребовали бы нескольких сложных шагов с использованием других редакторов — и это научит вас, как это сделать, как по-настоящему управляемому процессу.Доступно 60 управляемых изменений, в том числе пара новых опций: Perfect Pets Pics (редактировать, снимать поводок и т. Д., Но это не будет приучать вашу собаку или кошку к горшку) и Content-Aware Extended Backgrounds (который снова использует AI для упрощения и автоматизировать сложные задачи).
Это начальный графический интерфейс. Выберите Photo Editor, Organizer или Video Editor (например, Adobe Premier Elements). Обведенный оранжевым кружком слева, Auto Creations будет использовать ваши изображения и предлагать действия, которые вы, возможно, захотите попробовать.Если вам не нужно столько информации, вы всегда можете напрямую открыть Photoshop Elements или Premier Elements.
Есть еще
Теперь вы можете воспроизводить GIF-файлы в окне «Органайзер», и в целом программное обеспечение выглядит по-новому. Дополнительно вы можете включить автоматическое обновление программного обеспечения. Несмотря на очевидные и многочисленные обновления, цена остается прежней, а предложение полнофункциональной пробной версии остается прежним.
Я часто использую Photoshop Elements для раскрашивания изображений, снятых с помощью модифицированной цифровой зеркальной фотокамеры, поддерживающей только инфракрасный порт. © Jon Sienkiewicz.
Больше, чем Creative Cloud с обучающими колесами
Я использую полноценный Photoshop с версии 2.0 (июнь 1991 — 30 лет), и у меня нет недостатка в программном обеспечении для редактирования; тем не менее, я использую ту или иную версию Photoshop Elements — часто. Как вы можете прочитать в этой истории из 2019 года, Автоматически раскрашивает черно-белые изображения с помощью Adobe Photoshop Elements 2020 , я использую PSE2020 для раскрашивания изображений, снятых с помощью моих камер с инфракрасным преобразователем.
На основе новых функций Photoshop Elements 2022, в частности художественных эффектов, я знаю, что буду использовать это как важный помощник для Photoshop Creative Cloud. На самом деле, мне настолько нравится эта новая функция, что я привел много примеров в этой истории.
Цена и доступность
Adobe Photoshop Elements — 99,99 долларов (обновление — 79,99 долларов). Или вы можете сэкономить, купив пакет, который включает Adobe Premier Elements 2022, мощное приложение для редактирования видео.Стоимость пакета составляет 149,99 долларов США (обновление — 119,99 долларов США). Посетите веб-сайт Adobe, чтобы узнать об условиях обновления.
Попробуйте перед покупкой
Как обычно, Adobe щедро позволяет вам загрузить полную версию Photoshop Elements (или / и Premier Elements) перед покупкой. Перейдите на страницу загрузки Adobe и выберите программу, которую хотите попробовать.
Если у вас есть сборка коротких видеоклипов, которые вы собрали на своем телефоне или в другом месте (например, многие из нас), используйте пробную версию Adobe Premier Elements, чтобы преобразовать их в удобный для просмотра фильм с переходами, заголовками, спецэффектами и т. Д. .Однако будьте осторожны, потому что редактирование видео может вызвать привыкание.
Это интерфейс экспертного режима. Обратите внимание на обилие инструментов в левом меню и примеры эскизов справа. Это изображение подсолнухов используется в этом обзоре с помощью нескольких фильтров Artistic Effect. Fujifilm X-h2 с зум-объективом Fujifilm 50–140 мм f / 2,8, f / 7,1 для 1/1600 с и ISO 400. Замер экспозиции был центрально-взвешенным. © Йон Сенкевич
Обзор
В отличие от некоторого слишком упрощенного или слишком сложного программного обеспечения, пользователи Elements выбирают один из трех интерфейсов: быстрый, управляемый и экспертный.У каждого есть набор инструментов, соответствующих его этикетке. Новички могут повышаться в рейтинге от быстрого до эксперта в рамках одной и той же версии программного обеспечения.
Итак, хотите ли вы просто улучшить снимок мобильного телефона или тщательно отредактировать и улучшить изображение в высоком разрешении, вы можете сделать это здесь. Хочу больше? Любой пользователь в любом месте с любым уровнем навыков может вносить творческие изменения и корректировки в быстрое рабочее пространство, изучать новые приемы в управляемом графическом интерфейсе и затем летать в одиночку в экспертном интерфейсе. Фактически, они могут делать все три, используя одно и то же изображение во время одного сеанса редактирования.
Быстрый интерфейс. Желтая стрелка указывает на длинный список автоматических улучшений, которые можно применять, отменять, переделывать, комбинировать и т. Д., Пока средние изображения не будут выглядеть хорошо. Или, по крайней мере, лучше.
В интерфейсе Quick есть инструменты для выполнения основных регулировок, таких как Smart Fix, Sharpen, Exposure и т. Д. Самым простым способом. Quick также позволяет использовать некоторые довольно сложные улучшения, такие как автоматическое удаление дымки, автоматическое уменьшение дрожания и раскрашивание. Плюс вы можете применять эффекты.Выберите один из популярных классических эффектов, например, «Черно-белый», «Карандашный набросок» или «Игрушечная камера», или попробуйте новые художественные эффекты, упомянутые выше.
Управляемый интерфейс помогает пользователям пройти все этапы, необходимые для выполнения более творческих (и более сложных) операций. Теперь в Photoshop Elements 2022 имеется 60 управляемых правок. Когда выбран управляемый графический интерфейс, рабочая область изменяется, чтобы показать все доступные проекты, сгруппированные по общему типу и отображаемые с простыми для понимания примерами изображений, которые можно динамически удалить из До и после, чтобы вы могли увидеть, как на самом деле выглядят результаты.Другими словами, вы можете перемещать ползунок по образцу изображения Adobe, чтобы увидеть прогресс эффекта от «До» к «После».
Плагины, совместимые с приложениями Photoshop Creative Cloud, также совместимы с Photoshop Elements 2022.
Интерфейс Expert всегда доступен либо в качестве отправной точки, либо как место для корректировки изменений, внесенных вами в управляемом режиме. Пользователи могут выбрать многие из тех же надежных инструментов, фильтров, улучшений (и т. Д.), Которые есть в полной версии Photoshop, а также некоторые из них, которых нет.Помните, что Photoshop Elements построен на базе всего движка Photoshop, поэтому пользователи могут переходить вверх (или вниз), не разучиваясь совсем немного.
Системные требования
Самую свежую информацию можно найти на веб-сайте Adobe. Короче говоря, вам нужен современный скромно оснащенный компьютер с 8 ГБ оперативной памяти и примерно 7,5 ГБ на жестком диске. Но на всякий случай проверьте точные данные. Пользователи ПК должны иметь 64-разрядную версию Windows 10 (Win 7 и 8.1 больше не поддерживаются), но, поскольку Windows 10 используется с июля 2015 года, это не проблема.
Заключение
Хорошая вещь, которая становится все лучше и лучше. Это от Adobe, и вы не найдете лучшего программного обеспечения, чем Adobe, по крайней мере, в том, что касается написания кода. Даже если вы используете Photoshop Creative Cloud для большей части своей работы, по крайней мере загрузите пробную версию Photoshop Elements и попробуйте ее. Вы будете рады, что сделали.
Не для тебя? Тогда держите эту мысль под рукой. Этой зимой будет день, когда будет так холодно, что вам не захочется выходить на улицу ни по какой причине (кроме, может быть, бесплатного Krispy Kreme).Это идеальный день, чтобы загрузить Photoshop Elements 2022 и начать 30-дневную бесплатную пробную версию.
—Jon Sienkiewicz
(Как партнер Amazon, Shutterbug зарабатывает на соответствующих покупках, связанных в этой истории.)
.