Рисуем горы для коллажей — All of Photoshop (RU) — ЖЖ
? LiveJournal- Find more
- Communities
- RSS Reader
- Shop
- Help
- Login
- CREATE BLOG Join
- English
(en)
- English (en)
- Русский (ru)
- Українська (uk)
- Français (fr)
- español (es)
- Deutsch (de)
- Italiano (it)
Создание эффекта разрезанной горы в Фотошоп / Фотошоп-мастер

В этом уроке вы узнаете, как создать разрезать любой объект, имитируя 3D-фигуру в 2D-плоскости, что позволит добавить иллюзию объёма на изображении.
Скачать архив с материалами к уроку
Примечание: Автор использовал платные материалы. В архиве вы найдёте альтернативный вариант изображений для выполнения урока.
1. Подготовка изображения
Шаг 1
Откройте изображение скал в Photoshop. Прежде, чем использовать их в нашем постере, необходимо отделить скалы от фона. Чтобы это сделать, на панели слоев продублируйте фоновый слой, нажав Command-J, а затем скройте видимость оригинального фонового слоя.

Шаг 2
На панели слоев выберите слой Layer 1 (Слой 1), кликните по кнопке создания векторной маски, чтобы добавить слой-маску к копии фона.

Шаг 3
Мы будем использовать скалу справа, так как в отличие от первой она цельная. Давайте обрежем изображение при помощи инструмента Crop  (Рамка) (С). Высоту я оставил такой же, и сузил кадр только по горизонтали, как показано на изображении ниже. Нажмите Enter, чтобы обрезать изображение.
(Рамка) (С). Высоту я оставил такой же, и сузил кадр только по горизонтали, как показано на изображении ниже. Нажмите Enter, чтобы обрезать изображение.

Шаг 4
Выберите инструмент Magic Wand  (Волшебная палочка) (W). Проверьте, чтобы галочка Contiguous (Смеж. пиксели) на панели свойств была снята. В этом конкретном уроке нам необходимо удалить небо, так что кликните по его белой части, выделяя тем самым участки неба. Чтобы добавить к выделенной области, зажмите Shift и кликайте по синим частям неба.
(Волшебная палочка) (W). Проверьте, чтобы галочка Contiguous (Смеж. пиксели) на панели свойств была снята. В этом конкретном уроке нам необходимо удалить небо, так что кликните по его белой части, выделяя тем самым участки неба. Чтобы добавить к выделенной области, зажмите Shift и кликайте по синим частям неба.

Шаг 5
Когда все небо будет выделено, переходите к панели слоев. Выберите созданную нами слой-маску нового слоя и нажмите Backspace на клавиатуре, чтобы скрыть выделенные нами части. Должно получиться что-то вроде того, что у меня на изображении ниже. Чтобы снять выделение с частей, которые мы выделили инструментом Magic Wand  (Волшебная палочка) (W), нажмите Command-D.
(Волшебная палочка) (W), нажмите Command-D.

Шаг 6
Теперь нам следует убрать воду. При помощи инструмента  (Кисть) (B) и черного цвета, выбранного в качестве основного, вы можете скрывать участки изображения. Если вы выберете в качестве основного цвета белый, вы, наоборот, будете возвращать скрытые части. Проверьте, чтобы на панели слоев у вас была выбрана слой-маска.
(Кисть) (B) и черного цвета, выбранного в качестве основного, вы можете скрывать участки изображения. Если вы выберете в качестве основного цвета белый, вы, наоборот, будете возвращать скрытые части. Проверьте, чтобы на панели слоев у вас была выбрана слой-маска.
Кликните правой кнопкой мыши, чтобы изменить размер кисти на 150 пикселей, а ее жесткость на 100%. При помощи мазков кистью начните скрывать части изображения. Я предпочитаю сначала скрывать крупные участки, прежде чем увеличивать снимок и переходить к деталям.
Справиться с данной задачей поможет клавиша (\) — она окрасит пространство за изображением в красный цвет, и мы сможем увидеть, над какими местами еще нужно поработать.

Шаг 7
Чтобы смягчить края изображения, мы можем воспользоваться функцией Refine Mask (Выделение и маска). При помощи инструмента Zoom (Масштаб) (Z) увеличьте фотографию. Перейдите к панели слоев и кликните правой кнопкой мыши по слой маске, затем выберите Refine Mask (Выделение и маска) – всплывет новое окно. В группе параметров Adjust Edge (Глобальное уточнение) измените параметр Feather (Растушевка) на 2 пикселя, а

2. Создаем новый документ и направляющие
Шаг 1
В Photoshop нажмите File – New (Файл – Создать). Назовите документ Sliced-v1 (Разрезанная-версия1) и измените ширину на 1275 пикселей, высоту – на 1650 пикселей, Background Contents (Содержимое фона) на белый. Я не планирую распечатывать постер, поэтому я буду работать с разрешением в 72 dpi. Нажмите ОК, чтобы создать документ.

Шаг 2
Давайте создадим направляющие в нашем документе, чтобы убедиться, что все элементы постера расположатся ровно. Единицы измерения моей линейки – дюймы, вы можете изменить это, нажав
То же самое мы сделаем и с

3. Дублируем слои и добавляем градиент
Шаг 1
Давайте продублируем слой Layer 1 (Слой 1) из файла со скалами в наш новый файл. Чтобы это сделать, кликните правой кнопкой мыши по слою и выберите Duplicate Layers (Создать дубликат слоя). В графе As: (Как:) переименуйте слой в Rock (Скала), а под Destination (Назначение), в графе Document (Документ) выберите Sliced-v1 (Разрезанная-версия1). Нажмите ОК, чтобы продолжить.

Шаг 2
В файле Sliced-v1 (Разрезанная-версия1), измените размер скалы, нажав Command-T, чтобы активировать функцию Transform (Трансформирование). Измените размер изображения так, чтобы оно входило в холст. Также вы можете перейти к панели свойств и изменить высоту и ширину на 58%, убедившись, что активирована опция Maintain Aspect Ratio (Сохраняет пропорции). Нажмите Enter, чтобы сохранить изменения.

Шаг 3
Перейдите в нижнюю часть панели слоев и нажмите Create a New Fill or Adjustment Layer – Gradient (Создает новый корректирующий слой или слой-заливку – Градиент). Появится новое окно градиентной заливки; кликните по полоске градиента.

Шаг 4
Перейдите к Gradient Editor – Gradient Type (Редактор градиентов – Градиент), кликните дважды на левом цветовом образце и измените цвет на #c5c5c5. Нажмите ОК. Дважды кликните по правому образцу и измените его цвет на #f1f1f1. Нажмите ОК во всех трех окнах, чтобы вернуться к документу. Давайте переместим слой с градиентной заливкой под слой со скалой.

4. Делаем слой черно-белым
Шаг 1
Прежде, чем мы начнем создавать эффект, давайте сделаем скалу черно-белой. Выберите слой со скалой на панели слоев и нажмите Image – Adjustments – Black and White (Изображение – Коррекция – Черно-белое). Появится окно выбора; кликните по кнопке Auto (Авто), а затем нажмите ОК.

Шаг 2
Фото кажется тусклым, давайте добавим немного контраста. Нажмите Image – Adjustments – Brightness/Contrast (Изображение – Коррекция – Яркость/Контрастность) и измените Brightness (Яркость) на 35, а Contrast (Контрастность) на 65. Нажмите ОК.

5. Создаем «разрезанный» эффект
Шаг 1
Нам нужно будет разрезать наше изображение на пять частей. Мы воспользуемся инструментом Pen  (Перо) (Р), чтобы обрисовать камень, создавая маску. Постарайтесь следовать за поверхностью камня, чтобы эффект получился реалистичным.
(Перо) (Р), чтобы обрисовать камень, создавая маску. Постарайтесь следовать за поверхностью камня, чтобы эффект получился реалистичным.
Выберите инструмент Pen  (Перо) (Р). Перейдите к панели свойств и проверьте, чтобы у Fill (Заливка) не было цвета. Мы можем выбрать белый в качестве цвета Stroke (Обводка) толщиной в 1 пт. Это необходимо для того, чтобы мы могли видеть, где мы «режем». Теперь мы готовы!
(Перо) (Р). Перейдите к панели свойств и проверьте, чтобы у Fill (Заливка) не было цвета. Мы можем выбрать белый в качестве цвета Stroke (Обводка) толщиной в 1 пт. Это необходимо для того, чтобы мы могли видеть, где мы «режем». Теперь мы готовы!
Начните с первой точки слева от скалы и постарайтесь следовать за формой скалы. Вы увидите, что я сделал около восьми опорных точек, последняя из которых располагается на правом краю скалы. Закройте контур, обогнув скалу сверху или снизу — я выбрал верх. Завершите создание контура, еще раз кликнув по первой точке. Эта новая фигура будет новым слоем.

Шаг 2
Давайте проделаем тот же шаг еще три раза, но в частях скалы пониже. Вы можете ставить столько точек, сколько захотите при помощи инструмента Pen  (Перо) (Р). У нас должно быть четыре слоя, на каждом из которых должна находиться фигура, как на изображении ниже.
(Перо) (Р). У нас должно быть четыре слоя, на каждом из которых должна находиться фигура, как на изображении ниже.

Шаг 3
На панели слоев кликните правой кнопкой мыши по миниатюре слой-маски слоя со скалой и выберите Apply Layer Mask (Применить слой-маску), чтобы окончательно удалить фон, который у нас находился на слое со скалой.

Шаг 4
Мы воспользуемся фигурами, созданными нами, как слой-масками, чтобы продублировать разные части скалы и преобразовать их в отдельные слои. На панели слоев зажмите Command и кликните по миниатюре Shape 1 (Фигура 1), что выделит только фигуру. Кликните по слою со скалой и нажмите Command-X, чтобы вырезать, а затем Shift-Command-V, чтобы вставить. Это создаст новый слой с первой полученной нами фигурой. На изображении ниже, я скрыл этот слой, чтобы вы могли увидеть, какую часть я вырезал с оригинального изображения.

Шаг 5
Повторите процесс с другими фигурами. Выберите все слои с фигурами и перетащите их в сторону иконки с папкой в нижней части панели слоев, чтобы эти слои сгруппировать. Скройте их видимость, дабы они нас не путали. Ниже я подвинул слои, чтобы показать вам, как должна быть разделена скала, а также как должна выглядеть панель слоев (прим. переводчика: снизу вверх располагается белый фон, затем градиентная заливка, а затем снизу вверх следуют части скалы).

Шаг 6
Теперь, когда у нас есть части скалы, как кусочки пазла, мы создадим 3D-эффект. Я перемещаю слой с нижней частью скалы за края холста, чтобы освободить место под другие ее части. Работать будем снизу вверх. Выберите Layer 4 (Слой 4) или второй слой снизу. При помощи инструмента Pen  (Перо) (Р) мы будем рисовать в нижней части этого куска скалы, чтобы получился 3D-эффект. Кликните по самому краю слева, обрисовывая форму скалы по всей длине до правого края (изображение слева). Чтобы закрыть фигуру, на этот раз пройдите инструментом через скалу (изображение справа).
(Перо) (Р) мы будем рисовать в нижней части этого куска скалы, чтобы получился 3D-эффект. Кликните по самому краю слева, обрисовывая форму скалы по всей длине до правого края (изображение слева). Чтобы закрыть фигуру, на этот раз пройдите инструментом через скалу (изображение справа).
Если вы хотите изменить форму, просто выберите инструмент Direct Selection  (Выделение узла) (A), кликайте по опорным точкам и редактируйте ее. Здесь нельзя сделать правильно или неправильно, так что вы можете редактировать фигуру столько, сколько вам захочется, или не редактировать вовсе.
(Выделение узла) (A), кликайте по опорным точкам и редактируйте ее. Здесь нельзя сделать правильно или неправильно, так что вы можете редактировать фигуру столько, сколько вам захочется, или не редактировать вовсе.

Шаг 7
Перетащите фигуру под слой Layer 4 (Слой 4). Перейдите к панели свойств и выберите Fill – Gradient (Заливка – Градиент) и Stroke – None (Обводка – Нет). О цвете градиента мы позаботимся позже. Сгруппируйте эти два слоя, чтобы избежать путаницы.

Шаг 8
Повторите тот же шаг что и выше для других частей скалы. Я организую слои, группируя слои с фигурами с соответствующими слоями с частями скалы, чтобы избежать путаницы и назову их цифрами. Должно получиться примерно, как на изображении ниже.

Шаг 9
Мы хотим создать иллюзию, будто бы наши куски скалы падают друг на друга. В этом конкретном изображении наша точка зрения находится под низким углом и мы смотрим на скалу сверху вниз.
Давайте изменим порядок слоев. Вместо того, чтобы они шли от 1 до 5 снизу вверх, сделаем от 1 до 5 сверху вниз. Другими словами, градиентные фигуры, созданные нами, должны быть за следующим куском скалы. На изображении ниже вы можете увидеть порядок слоев, и как должно выглядеть изображение.

Порядок слоев на скриншоте выше: Фон; Градиентная Заливка 1; (группа) Скала 5; (группа) Скала 4; (группа) Скала 3; (группа) Скала 2; Скала 1; (скрытая группа) Фигуры
Шаг 10
Теперь, когда наши слои расположены верно, давайте добавим элемент спонтанности. Выбирайте разные секции скалы и используйте функцию Transform (Трансформирование) (Command-T), чтобы слегка их поворачивать. Тут, опять же, нельзя сделать правильно или неправильно — вращайте части скалы и меняйте их размер, как вам хочется!

Шаг 11
На панели слоев разверните одну из папок. Я открою папку Rock 5 (Скала 5). Кликните дважды по слою Shape 5 (Фигура 5), чтобы вызвать окно градиентной заливки. Здесь нам нужно изменить угол градиента, мой, например, на -100. Темный цвет градиента, который мы выберем позднее должен располагаться в части фигуры, ближайшей к нижнему куску скалы, а яркая часть градиента должна быть от него дальше всего. На этом конкретном слое самая ближайшая точка находится слева, самая дальняя справа. Это будет меняться в зависимости от слоя. Вы можете смело ориентироваться на мой пример.
Кликните дважды по полосе градиента. В новом окне с градиентом кликните дважды по левому цветовому образцу. Я выбрал оранжевый #ef8d00. Нажмите ОК.
Дважды кликните на правом цветовом образце и выберите цвет темнее, чем тот, что выше, у меня это #412701. Нажмите ОК во всех окнах.

Шаг 12
А теперь давайте сделаем то же самое с другими фигурами! Я использовал следующие цвета (яркий и темный соответственно):
- Фиолетовый: #5700e6 и #1a0145
- Розовый #e600e6 и #49014a
- Зеленый #0ebb98 и #004134
Изображение должно выглядеть примерно так же, как мое ниже:

Поздравляю! Вы Это Сделали!
В этом уроке вы научились:
- Создавать иллюзию 3D-объекта на плоском изображении
- Применять инструмент Pen
 (Перо) для создания фигур, которые могут быть использованы в качестве масок на изображении
(Перо) для создания фигур, которые могут быть использованы в качестве масок на изображении - Использовать инструмент Gradient
 (Градиент) для создания иллюзии света и тени
(Градиент) для создания иллюзии света и тени

Автор: Laura Keung
Создаем в Фотошоп картину рассвета в горах / Фотошоп-мастер
В этом уроке я покажу вам, как создать рассвет в горах в программе Photoshop.
Мы объединим несколько исходных изображений, проведём цветовую коррекцию, включая коррекцию светотеней, усилим атмосферу и многое другое.
Итоговый результат:

Скачать архив с материалами к уроку
Шаг 1
Создайте новый документ 1728 рх х 1000 рх в программе Photoshop. Установите остальные настройки, которые указаны на скриншоте ниже.

Шаг 2
Откройте исходное изображение с пейзажем. С помощью инструмента Перемещение  (Move Tool (V)), переместите данное изображение с горным пейзажем на свой рабочий документ, при необходимости примените масштабирование (Ctrl+T).
(Move Tool (V)), переместите данное изображение с горным пейзажем на свой рабочий документ, при необходимости примените масштабирование (Ctrl+T).

Шаг 3
Идём Редактирование – Трансформирование – Отразить по горизонтали (Edit > Transform > Flip Horizontal):

Шаг 4
На скале присутствует нежелательное изображение людей. Нажмите клавиши (Ctrl+Shift+N), чтобы создать новый слой. Выберите инструмент Штамп  (Clone Tool (S)) и с помощью данного инструмента удалите изображение людей, которые выделены на скриншоте ниже.
(Clone Tool (S)) и с помощью данного инструмента удалите изображение людей, которые выделены на скриншоте ниже.


Шаг 5
Добавьте корректирующий слой Цветовой Баланс (Color Balance), для этого идём Слой — Новый корректирующий слой — Цветовой Баланс (Layer > New Adjustment Layer > Color Balance). Установите значения для Средних тонов (Midtones).


Шаг 6
Откройте исходное изображение с горами. Переместите данное изображение с горами на наш рабочий документ, расположив поверх средней части холста.

Шаг 7
Нажмите по второму значку в нижней части панели слоёв, чтобы добавить слой-маску к слою с горами. С помощью мягкой чёрной кисти скройте жёсткие края изображения, а также ослабьте непрозрачность гор, чтобы совместить их с задним фоном.
Примечание переводчика: 1. Не забудьте перейти на слой-маску, для этого просто щёлкните по ней, чтобы она стала активной 2. Непрозрачность кисти низкая.

Шаг 8
Добавьте корректирующий слой Цветовой тон / Насыщенность (Hue/Saturation) в качестве обтравочной маски к слою с горами. Уменьшите значение Насыщенности (Saturation) до -65:


Шаг 9
Откройте исходное изображение с небом. С помощью инструмента Прямоугольная область  (Rectangular Marquee Tool (M)), выделите только изображение неба. Переместите выделенный фрагмент неба на наш рабочий документ, расположив поверх всех остальных слоёв.
(Rectangular Marquee Tool (M)), выделите только изображение неба. Переместите выделенный фрагмент неба на наш рабочий документ, расположив поверх всех остальных слоёв.

К слою с фрагментом неба, добавьте слой-маску и с помощью мягкой чёрной кисти прокрасьте жёсткие края изображения неба, чтобы совместить его с задним фоном.

Шаг 10
К слою с небом, добавьте корректирующий слой Цветовой Баланс (Color Balance) для соответствия неба со всей сценой. Идём Слой — Новый корректирующий слой — Цветовой Баланс (Layer > New Adjustment Layer > Color Balance). Установите значения для Средних тонов (Midtones).

Шаг 11
Добавьте корректирующий слой Кривые (Curves) для осветления неба. Далее, перейдите на маску данного корректирующего слоя и с помощью мягкой чёрной кисти скройте коррекцию кривых в верхней части неба, сохранив осветление в нижней левой части неба.
Примечание переводчика: не забудьте преобразовать корректирующий слой Кривые (Curves) в обтравочную маску к слою с небом.


Шаг 12
Откройте изображение с моделью. Отделите изображение модели от заднего фона, а затем добавьте выделенное изображение модели на наш рабочий документ, расположив модель на скале.

Шаг 13
Добавьте корректирующий слой Цветовой тон / Насыщенность (Hue/Saturation), чтобы изменить цвет изображения модели:
Примечание переводчика: не забудьте преобразовать корректирующий слой Цветовой тон / Насыщенность (Hue/Saturation) в обтравочную маску к слою с моделью.

Шаг 14
Добавьте корректирующий слой Цветовой тон / Насыщенность (Hue/Saturation) поверх всех остальных слоёв. Поменяйте настройки для Красных (Reds) тонов.


Шаг 15
Создайте несколько слоёв и с помощью кисти Птицы, добавьте птиц на горизонте. Не забудьте поменять цвет переднего плана на чёрный цвет.

Шаг 16
Выделите все слои с нарисованными птицами, а затем нажмите клавиши (Ctrl+G), чтобы сгруппировать их в одну группу. Уменьшите степень Непрозрачности (opacity) для слоя с группой до 70%, чтобы наилучшим образом совместить птиц с задним фоном.

Шаг 17
Добавьте корректирующий слой Цветовой Баланс (Color Balance) поверх всех остальных слоёв. Установите значения для Средних тонов (Midtones) и Света (Highlights).



Шаг 18
Добавьте корректирующий слой Поиск цвета (Color Lookup). Уменьшите значение Непрозрачности (opacity) для данного корректирующего слоя до 50%.
Примечание переводчика: в окне настроек данного корректирующего слоя, выберите опцию FallColors.look в выпадающем меню 3DLUT File.


Шаг 19
Добавьте корректирующий слой Карта градиента (Gradient Map). Цвета градиента: красный, синий, жёлтый (один из стандартных градиентов в наборе градиентов). Уменьшите значение Непрозрачности (opacity) для данного корректирующего слоя до 10%.


Шаг 20
Добавьте корректирующий слой Фото фильтр (Photo Filter). Установите следующий цветовой оттенок: #00b7ec.


Шаг 21
Добавьте корректирующий слой Кривые (Curves) для усиления освещения всей сцены.


Шаг 22
Создайте новый слой и с помощью мягкой кисти, цвет кисти #240202, прокрасьте горизонт. Поменяйте режим наложения для данного слоя на Линейный осветлитель (Linear Dodge), непрозрачность слоя 100%.


Шаг 23
Создайте новый слой и с помощью мягкой кисти, цвет кисти #fdbfa7, добавьте ещё свет на горизонт. Поменяйте режим наложения для данного слоя на Перекрытие (Overlay), непрозрачность слоя 100%.


Поздравляю! Мы завершили урок!
Надеюсь, что вам понравился данный урок.
Итоговый результат:

Автор: Jenny Le
Как создать горный пейзаж в Фотошопе
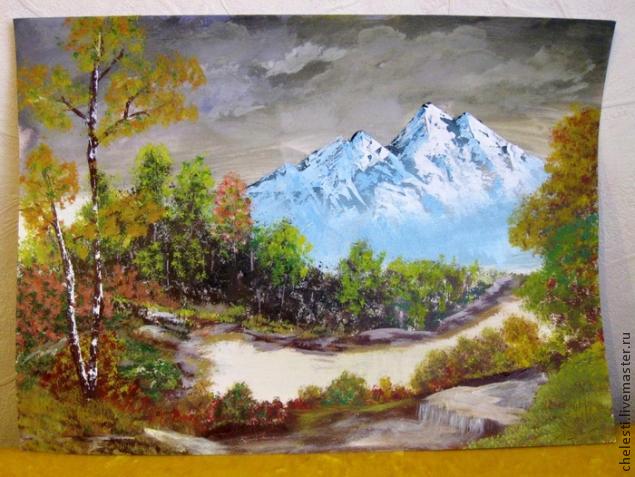
Написав картину «Горный пейзаж» по видео-уроку Боба Росса,

задумала воссоздать эту картину без кистей и красок, а именно — при помощи компьютерной программы «Фотошоп».
Сначала нарисовала горы на дальнем плане.

Затем, градиентом нанесла небо и стала заполнять растительностью передгорье.

постепенно добавляла кустарники, деревья, облака.
наметила и закрасила полупрозрачным голубым цветом водную гладь.

Обозначила передний план, добавив берег и растительность, а также — привнесла разнообразия в листву деревьев.

Теперь, самый ответственный момент — крупное изображение переднего плана.
В нашем случае — это дерево!
Сначала вырисовывем ствол с ветвями.

и легкими мазками разной величины и разнообразной окраски формируем крону большого дерева,
добавляем осенних оттенков в кустарники по берегам озера

и получаем красивый горный пейзаж!
Создаем в Фотошоп пейзаж с парящими горами / Фотошоп-мастер
В этом уроке я покажу вам, как создать фантастический инопланетный пейзаж с парящими камнями в стиле фильма «Аватар». В работе мы будем использовать стоковые фото и несколько техник наложения.
Обратите внимание, что урок выполнен в Photoshop CC, поэтому на некоторых скриншотах программа слегка отличается от предыдущих версий. А некоторые кисти есть только в Photoshop CS6 и выше.
Вот так выглядит финальный результат урока:

Скачать архив с материалами к уроку
Шаг 1
Создаем новый документ размером 1440 х 900 пикселей с белым фоном. Заливаем фоновый слой градиентом от синего к белому (#93b8d9-#ffffff).

Загружаем в программу фото с горой, выделяем нужную часть, копируем (Ctrl+C) и вставляем (Ctrl+V) выделенный фрагмент на рабочий документ. Размещаем кусок изображения в нижней части полотна, как показано ниже:

Берем Eraser Tool  (E) (Ластик) и аккуратно проводим по верхнему краю горы, чтобы создать плавный переход к фону.
(E) (Ластик) и аккуратно проводим по верхнему краю горы, чтобы создать плавный переход к фону.

К слою с горой применяем фильтр Filter – Blur – Lens Blur (Фильтр – Размытие – Размытие при малой глубине резкости).


И получаем вот такой результат:

Шаг 2
Загружаем изображение с камнем и выделяем нижнюю часть.

Копируем и вставляем выделение на рабочий документ. Корректируем размер и поворачиваем камень вверх ногами (Ctrl+T). Размещаем, как показано ниже:

С помощью Burn Tool  (O) (Затемнитель) затемняем правую часть камня и проводим ластиком (Е) по контуру, чтобы создать эффект разрушения.
(O) (Затемнитель) затемняем правую часть камня и проводим ластиком (Е) по контуру, чтобы создать эффект разрушения.

Мы можем добавить дополнительную текстуру на камне. Загружаем изображение с обрывом и выделяем часть.

Копируем и вставляем выделенную область на рабочий документ над слоем с камнем и трансформируем текстуру в обтравочную маску (Ctrl+Alt+G). Устанавливаем режим смешивания слоя на Hard Light (Жесткий свет).

Получаем вот такой результат:

Шаг 3
В этом шаге мы будем добавлять растения на камне.
Загружаем в Photoshop фото с первым деревом, выделяем небольшую часть листвы с помощью Lasso Tool  (L) (Лассо).
(L) (Лассо).

Копируем и вставляем выделенную область на документ. С помощью свободной трансформации (Ctrl+T) корректируем форму зелени. Повторяем весь процесс, чтобы полностью заполнить камень зелеными кустами, как показано ниже.

Также вы можете подкорректировать края растений с помощью ластика (Е) (форма кисточки Мел), чтобы сделать их реалистичнее.

Открываем фото с храмом в Photoshop и выделяем здания.

Копируем и вставляем храм на вершине камня и обрабатываем его так, чтобы он гармонично вписывался в иллюстрацию.

Открываем фото с водопадом и выделяем водопад.

Размещаем его с правой стороны камня, как показано ниже.

Шаг 4
Повторив шаг 4, мы можем добавить больше парящих камней. Сделайте так, чтобы они отличались друг от друга в размерах, удалении от зрителя, количестве растительности и наличием каких-либо дополнительных элементов.


Закончив с камнями, объединяем все слои в один. Затем, с помощью Blur Tool  (Размытие) размываем фоновые элементы, чтобы создать эффект расфокусировки.
(Размытие) размываем фоновые элементы, чтобы создать эффект расфокусировки.


Шаг 5
Между двумя камнями добавляем деревянные мостики. Для этого открываем второе фото с деревом и вырезаем подходящую область ствола.

Копируем и вставляем выделение на рабочий документ, корректируем размер и с помощью Edit – Transform – Warp (Редактирование – Трансформация – Деформация) выгибаем фрагмент дугой.

Дублируем слой (Ctrl+J), добавляем зелени на мостике.

Слегка размываем мостики с помощью Blur Tool  (Размытие).
(Размытие).

И получаем вот такой результат:

С помощью специальной кисточки или фильтра Clouds (Облака) добавляем немного облаков.

Также применяем корректирующие слои Brightness/Contrast (Яркость/Контрастность) и Color Balance (Цветовой баланс), чтобы добавить яркости и насыщенности картинке. И получаем вот такой финальный вариант:

Автор: James Qu
Фигуры — Горы / Фотошоп-мастер

Если вы сомневаетесь подойдет вам курс, если остались вопросы о том, как будет проходить обучение, то смотрите трансляцию с автором курса Инной Гревцевой.
199 0

Размещаем подборку с работами пользователей со статусом PRO и MASTER. Давайте поддержим каждого лайками, отзывами и комментариями.
1458 36

Любите рисовать? Пришло время раскрыть свой потенциал. 16 марта стартует второй поток онлайн-курса «Основы коммерческой иллюстрации 2.0». Подключайтесь!
267 0

В этой статье мы подробно расскажем какие проблемы решает графический планшет, как его выбрать и не разочароваться, в чем разница между моделями начального и профессионального уровня.
961 8

Как вопреки мнению близких разрешить себе быть тем, кем ты хочешь? Об этом вы узнаете и интервью с Татьяной Ласковой, выпускницей 1-го потока курса «Основы коммерческой иллюстрации».
1893 19
Рисуем в Фотошоп землю во всех ее формах / Фотошоп-мастер
Что мы будем создавать:

Земля и камни являются очень важной частью сложных сцен. Они кажутся очень простыми, но в то же самое время, это довольно сложные объекты, чтобы визуализировать их достаточно правдоподобно. Текстура не появится сама по себе — для этого требуется правильная обработка. В данном большом уроке я покажу вам, какие из инструментов программы Фотошоп вы можете использовать, чтобы ваши изображения земли, камней, гор, пустыни и скалистых выступов выглядели максимально натуралистично.
Скачать архив с материалами к уроку
1. Создаем изображение обычного куска земли
При рисовании простых сцен, земля является необходимым злом. Мы знаем, что все будут игнорировать ее и сосредоточат свое внимание на главном объекте\персонаже, но если мы пропустим ее, то это не останется незамеченным. Я покажу вам способ, как создать изображение простого куска земли, при этом с возможностью его настройки, который будет идеальным изображением для фона или же послужит в качестве основания для какого-то более детализированного объекта.
Шаг 1
Начните со сцены, которую вы хотели бы покрыть землей. Если объекты находятся на отдельном слое, расположите землю под ним, если нет, нарисуйте основание вокруг него и используйте его в качестве обтравочной маски (Control-Alt-G) для всех слоев. Залейте это основание базовым для вашей земли цветом.

Шаг 2
Создайте новый слой (Ctrl+Shift+N). Залейте его любым цветом. Далее переходим в Фильтр — Шум — Добавить шум (Filter > Noise > Add Noise).


Шаг 3
Теперь, применим инструмент Свободное трансформирование (Free Transform Tool (Control-T)), чтобы слегка расплющить текстуру.

Шаг 4
Еще раз возьмите инструмент Свободное трансформирование. Кликните по угловым точкам с зажатой клавишей CTRL, чтобы появилась возможность тянуть их по отдельности. Таким образом, вы сможете настроить расположение вашей текстуры в соответствии с необходимой нам перспективой.


Шаг 5
Далее делаем двойной клик по слою. Идем в раздел Смешивать если (Blend If). Здесь нам нужно немного поиграть со слайдерами во втором ряду, чтобы сделать темные области частично прозрачными. (Чтобы разделить ползунки слайдеров и двигать их по отдельности, необходимо удерживать клавишу Alt)


Шаг 6
Теперь, переходим в режим быстрой маски  (Quick Mask Mode (Q)). Для того, чтобы выделить отдаленную область земли, воспользуйтесь Мягкой круглой кисточкой (Soft Round brush).
(Quick Mask Mode (Q)). Для того, чтобы выделить отдаленную область земли, воспользуйтесь Мягкой круглой кисточкой (Soft Round brush).

Шаг 7
Нажмите Q еще раз, чтобы выйти из режима быстрой маски, и инвертируйте выделение, нажав комбинацию клавиш (Control-Shift-I). Откройте Окно — Корректировка (Window > Adjustments) и выберите Яркость\Контраст (Brightness/Contrast). Уменьшите значение контраста до минимума, насколько это возможно, а яркость наоборот выкрутите на максимум. Это позволит создать вам эффект воздушности для перспективы.


Шаг 8
Найдите текстуру, которую вам бы хотелось использовать для земли. Она не должна быть излишне детализированной — лучше, если она будет более хаотичной. Для данного урока использована вот текстура Dirt texture. Воспользуйтесь инструментом Свободное трансформирование (Free Transform Tool), чтобы настроить ее перспективу, также как мы делали это с шумовой текстурой.
Если в вашей текстуре присутствуют элементы, которые не должны быть слишком растянуты, не доводите границу текстуры к самому горизонту — мы исправим это немного позже.

Шаг 9
Примените Маску слоя  (Layer Mask) или просто воспользуйтесь инструментом Ластик
(Layer Mask) или просто воспользуйтесь инструментом Ластик  (Eraser Tool), чтобы плавно смешать край текстуры.
(Eraser Tool), чтобы плавно смешать край текстуры.

Шаг 10
Сбросьте Насыщенность (Saturation) до минимума при помощи комбинации Control-U. Цвет нашей текстуры никоим образом не должен влиять на тот цвет, который мы выбрали для нашей земли.


Шаг 11
Примените корректирующий слой Уровни (Levels) при помощи комбинации клавиш Control-L, чтобы поправить чрезмерный контраст между светлыми и темными элементами.


Шаг 12
Измените Режим наложения (Blend Mode) на Перекрытие (Overlay).

Шаг 13
Теперь, вы можете продублировать нашу текстуру (Control-J) и отрегулировать ее для недостающей части нашего фона.

Шаг 14
Далее, перейдите в Режим быстрой маски  (Quick Mask Mode (Q)). Выделите область, освещенную источником света.
(Quick Mask Mode (Q)). Выделите область, освещенную источником света.

Превратите маску в выделение. Увеличьте немного значение Яркости (Brightness).


Шаг 15
С зажатой клавишей Control кликните по маске рядом с предыдущим корректирующим слоем, чтобы восстановить выделение. Добавьте корректировку по средствам Цветового баланса (Color Balance) и сдвиньте цвет освещаемой земли до цвета источника света, который ее освещает.


Шаг 16
Тени появились сами собой, но мы можем сделать на них еще больший акцент. Выделите их при помощи Быстрой маски  (Quick Mask).
(Quick Mask).

Затем примените корректировку Яркость/контрастность (Brightness/Contrast), чтобы сделать тени более темными и менее контрастирующими (Слои — Новый корректирующий слой — Яркость/контрастность (layer — new adjustment layer — brightness/contrast)).

Если вы захотите усилить эффект, просто продублируйте данный корректирующий слой.

Шаг 17
Создайте новый слой. Кликните по нему два раза, чтобы перейти к применению стилей.
В диалоговом окне выбираем Наложение цвета (Color Overlay):
- Режим наложения (Blend mode) Нормальный (Normal)
- Непрозрачность (Opacity) 100%
Цвет выбираем базовый для камней

Далее выбираем Тиснение (Bevel & Emboss):
- Стиль (STYLE): Внутренний скос (Inner bevel)
- Метод (Technique): Плавный (Smooth)
- Глубина (Depth): 100%
- Направление (Direction): Вверх (Up)
- Размер (Size): 21
- Угол (Angle): 124 (Выбираем в соответствии с источником света)
- Высота (Altitude): 37
- Ставим галочку в чекбоксе Использовать глобальное освещение (Use Global light)
- Контур глянца (Gloss contour) изменяем на что-нибудь шероховатое (см.скриншот ниже)
- Режим подсветки (Highlight mode): Экран (Screen).
- Режим затемнения (Shadow mode): Умножение (Multiply)
- Точные значения должны соответствовать разрешению вашего экрана, поэтому не копируйте их отсюда бездумно, а поэкспериментируйте, и попробуйте вместо этого, скопировать непосредственно сам результат.

Когда стиль будет готов, нарисуйте камни, в соответствии с перспективой вашей сцены. Не рисуйте их слишком большими!

Шаг 18
Продублируйте нарисованные камни. Далее, правый щелчок мыши по слою и во всплывающем меню выберите Растрировать Стили Слоя (Rasterize Layer Stylе). Затем нажмите Control-U, чтобы занизить степень интенсивности цвета.

Шаг 19
Далее идем в Фильтр — Размытие — Размытие в движении (Filter > Blur > Motion Blur), чтобы слегка размыть изображение камней. Используйте тот же угол, что и для источника света.


Шаг 20
Поместите «размытый» слой под слой с камнями. Возьмите инструмент Перемещение  (Move Tool (V)), и с помощью стрелок на вашей клавиатуре передвиньте тени таким образом, чтобы они оказались как бы позади самих камней.
(Move Tool (V)), и с помощью стрелок на вашей клавиатуре передвиньте тени таким образом, чтобы они оказались как бы позади самих камней.

Шаг 21
Слейте оба слоя в один (Control-E) и смешайте камни либо с помощью Маски слоя  (Layer Mask), либо инструмента Ластик
(Layer Mask), либо инструмента Ластик  (Eraser Tool).
(Eraser Tool).

Шаг 22
Если вы хотите сделать тени более синеватыми, нежели черными, создайте новый слой и залейте его таким же цветом, как и небо. Далее, кликните по нему дважды и в диалоговом окне поэкспериментируйте с режимом Смешивать если (Blend If). Поиграйте с ползунками, чтобы добавить прозрачности частям над яркими областями.


Затем меняем Режим наложения (Blend Mode) на Цвет (Color) и понижаем Непрозрачность (Opacity) по вашему вкусу.

Шаг 23
Если вам не нравится данный эффект и у вас есть чуть больше времени, чтобы поработать над ним, есть также и другой метод. Он будет особенно хорош, если на вашей текстуре есть четко различимые части, например, какие-то отдельные камни.
Выделите эти хорошо различаемые части пр помощи инструмента Лассо  (Lasso Tool (L)). Далее, нажмите комбинацию клавиш Control-Shift-C, чтобы скопировать все под ним и вставьте это на новый слой.
(Lasso Tool (L)). Далее, нажмите комбинацию клавиш Control-Shift-C, чтобы скопировать все под ним и вставьте это на новый слой.

Теперь, двойным щелчком кликните по новому слою. Выберите в диалоговом окне Наложение цвета (Color Overlay). Для него выставьте Режим наложения (Blend mode) Перекрытие (Overlay), понизьте непрозрачность (Opacity) до 11% — это позволит сделать нашу поверхность несколько ярче.

Посредством добавления Тени (Drop shadow) вы сможете сымитировать объем наших камней.
Характеристики для тени должны быть такие:
- Режим наложения (Blend mode): Умножение (Multiply)
- Непрозрачность (Opacity): 100%
- Угол (Angle): 90
- Использовать глобальное освещение (Use Global light)
- Расстояние (Distance): 11
- Размах (Spread): 0
- Размер (Size): 5


Вы можете добавить тень этим камням точно так же, как делали прежде (размытие в движении, и т.д.).

2. Рисуем камень округлой формы
Шаг 1
Нарисуйте базовую форму для вашего камня

Шаг 2
Возьмите текстуру для вашего камня, например, из исходных материалов Rock 1. Поместите ее над нарисованным основанием и обрежьте ее по форме основания вашего камня с помощью обтравочной маски, нажав сочетание клавиш Control-Alt-G.

Шаг 3
Теперь, нам нужно скорректировать форму текстуры в соответствии с формой нашего камня. Идем в Фильтр — Искажение — Сферизация (Filter > Distort > Spherize). Теперь отключите на время обтравочную маску (еще раз нажав Control-Alt-G), чтобы посмотреть на действие эффекта.

Шаг 4
Понизьте Непрозрачность (Opacity) и воспользуйтесь инструментом Свободное трансформирование (Free Transform Tool), чтобы изменить размеры нашей текстуры.


Шаг 5
Давайте затеним наш камень самым простым способом. Создайте новый слой и залейте его любым цветом. Кликните по нему двойным щелчком и в диалоговом окне выберите Наложение градиента (Gradient Overlay).
Параметры для градиента следующие:
- Режим наложения (Blend mode): Нормальный (Normal)
- Непрозрачность (Opacity): 100%
- Цвета градиента от белого к черному (поставьте галочку в чекбоксе инвертировать (reverse))
- Стиль (Style): Радиальный (Radial)
- Угол (Angle): 90
- Масштаб (Scale): 82

Затем, кликните правой кнопкой мыши по слою и выберите Растрировать Стиль слоя (Rasterize Layer Style). После этого, воспользуйтесь инструментом Свободное трансформирование (Free Transform Tool), чтобы настроить тень.

Шаг 6
Нажмите Control-B и введите настройки как на скриншоте ниже, чтобы подкрасить тень цветом окружающей среды.


Шаг 7
Перетащите слой с тенью ниже слоя с текстурой. Кликните дважды по слою с текстурой и в диалоговом окне поиграйте с настройками режима «Смешивать если» (Blend If). Черный маркер отвечает за степень непрозрачности текстуры непосредственно над темными областями слоя, расположенного ниже. Если вы сдвинете маркер вправо, непрозрачность увеличится. Чтобы эффект получался более плавным, необходимо разделить маркер, для этого перед тем как начать двигать его, зажмите клавишу Alt.


Шаг 8
Продублируйте слой с тенью (Control-J) и расположите копию над слоем с текстурой. Измените Режим наложения (Blend Mode) на Перекрытие (Overlay) и опять же попробуйте поэкспериментировать с настройками режима «Смешивать если» (Blend If), чтобы сделать темные области прозрачными.


Шаг 9
Продублируйте слой с текстурой и поместите его выше всех остальных слоев. Кликните по нему правой кнопкой мыши и выберите пункт Очистить Стили слоя (Clear Layer Style). Затем нажмите Control-U, чтобы сбросить Насыщенность (Saturation) до минимума.


Шаг 10
Используйте Маску слоя  (Layer Mask) или инструмент Ластик
(Layer Mask) или инструмент Ластик  (Eraser Tool), чтобы практически полностью удалить данную текстуру, оставив лишь тонкую область отраженного света в тени.
(Eraser Tool), чтобы практически полностью удалить данную текстуру, оставив лишь тонкую область отраженного света в тени.

Шаг 11
Если вы хотите создать эффект задней подсветки, создайте радиальный градиент с черным цветом в центре и расположите его таким образом, как показано на скриншоте ниже:

Шаг 12
Измените Режим наложения (Blend Mode) на Экран (Screen). И опять же поэкспериментируйте с настройками режима «Смешивать если» (Blend If), чтобы сделать свет более естественным.


3.Рисуем Скалистую гору
Шаг 1
Начнем с отрисовки грубого контура нашей горы.

Шаг 2
Разделим гору по горизонтали на несколько больших кусков.

Шаг 3
Теперь добавим деление по вертикали.

Шаг 4
Понизьте Непрозрачность (Opacity) вашего наброска и создайте новый слой (Ctrl+shift+N). С помощью направляющих, нарисуйте большие скальные плиты.

Шаг 5
Повторите горизонтальное деление. Т.е. каждый получившийся участок разделите на еще более мелки зоны по горизонтали.

Шаг 6
Создайте новый слой ниже слоев с линиями и нарисуйте основание для вашей горы. С данного момента и впредь, обрезайте все новые слои по форме данного основания при помощи режима обтравочной маски (т.е. сочетанием клавиш Control-Alt-G).

Шаг 7
Создайте новый слой над слоями с линиями. Нарисуйте тени в щелях между плитами.

Шаг 8
Далее, нарисуйте свет в освещаемых областях.

Шаг 9
Понизьте Непрозрачность (Opacity) линий почти до самого 0. Нарисуйте вразнобой горизонтально расположенные трещины.

Шаг 10
Теперь, добавьте таким же образом вертикальные трещины на вашу гору.

Шаг 11
Далее, нам необходимо затенить, созданные в предыдущих шагах трещины.


Шаг 12
Вы можете настроить контраст вашей горы путем добавления корректирующего слоя Уровни (Levels). Для этого идем в Слои — Новый корректирующий слой — Уровни (Layer — New Adjustment Layer — Levels) и смещаем оба маркера ближе к центру.


Шаг 13
Возьмите текстуру для создания поверхности вашей горы (Rock 2).

Шаг 14
Теперь дважды кликните по текстуре. По средствам изменения параметров режима Смешивать если (Blend If), вы сможете проявить расщелины вашей горы без изменения остальной текстуры.


Шаг 15
Далее идем в Редактирование — Марионеточная деформация (Edit > Puppet Warp). Добавьте острые выступы по всей поверхности вашей горы.

Затем переформируйте текстуру таким образом, чтобы она соответствовала форме вашей горы в объеме.

Измените Режим наложения (Blend Mode) на Жесткий свет (Hard Light).

Шаг 16
Если вы хотите сделать область вблизи тени тоже текстурированной, продублируйте текстуру (Control-J) и поменяйте Режим наложения (Blend Mode) этой копии на Мягкий свет (Soft Light). Далее скорректируйте настройки режима Смешивать если (Blend If) таким образом, чтобы светлые области стали прозрачными.


Шаг 17
Закончите работу с вашей горой, вырезав несколько расщелин по краям. Также вы можете поработать с контрастом, следуя вашему собственному стилю.

4. Рисуем горный склон
Шаг 1
Подберите хорошую, однородную текстуру, например, такую как текстура Rock 3.

Шаг 2
Далее идем в Редактирование — Марионеточная деформация (Edit > Puppet Warp). Данный инструмент буквально создан для подобного рода преобразований! Для начала, нарисуйте склоны с острыми выступами.

Тяните за острия выступов ваших склонов, чтобы сделать текстуру растянутой и больше в этих областях.

Тяните за острия выступов между склонами таким образом, чтобы в этих областях текстура стала меньше и более сжатой.

Используйте Маску слоя  (Layer Mask) или инструмент ластик
(Layer Mask) или инструмент ластик  (Eraser Tool), чтобы отрезать контур вашей горы. Готово! Конечно, придется какое-то время попрактиковаться в этом, чтобы добиться удовлетворительного результата, но как только вы освоите это, вы поймете, что это невероятно быстрый метод!
(Eraser Tool), чтобы отрезать контур вашей горы. Готово! Конечно, придется какое-то время попрактиковаться в этом, чтобы добиться удовлетворительного результата, но как только вы освоите это, вы поймете, что это невероятно быстрый метод!

Шаг 3
Теперь, давайте затемним склоны. Создайте новый слой и обрежьте его по форме вашей текстуры с помощью обтравочной маски ( комбинация клавиш Control-Alt-G). Установите Режим наложения (Blend Mode) Умножение (Multiply) и нарисуйте тени — для начала светло серые, и дальше продолжите более темными тонами.

Шаг 4
Сделайте то же самое, но уже со светом, на этот раз примените режим Мягкий свет (Soft Light).

Шаг 5
Если хотите сделать ваши склоны менее яркими, то кликните дважды по слою, на котором вы работали со светом (предыдущий шаг) и поэкспериментируйте с настройками режима Смешивать если (Blend If).


5. Рисуем горный выступ
Шаг 1
Создайте отдельный файл (отдельный от того, в котором вы будете рисовать непосредственно сам горный выступ). Нарисуйте эллипсообразную фигуру с помощью инструмента Эллипс  (Ellipse Tool) и видоизмените ее форму, или же просто нарисуйте ее с помощью твердой кисти. Это будет главная поверхность нашего выступа.
(Ellipse Tool) и видоизмените ее форму, или же просто нарисуйте ее с помощью твердой кисти. Это будет главная поверхность нашего выступа.

Шаг 2
Теперь идем в Редактирование — Определить кисть (Edit > Define Brush Preset). Нажмите F5 и измените настройки таким образом, как показано на скриншоте ниже.

Шаг 3
Рисуем скалу. Если отдельные «плитки» нашей скалы получаются слишком далеко, или наоборот, слишком близко друг к другу, попробуйте поменять Интервалы (Spacing) в настройках Формы Отпечатка кисти (Brush Tip Shape).



Шаг 4
Создайте новый слой над каждой частью нашего горного выступа и установите Режим наложения (Blend Mode) Умножение (Multiply). Используйте этот слой для того, чтобы нарисовать тени.

Шаг 5
Объедините все части и их тени и прокрасьте наш горный выступ как показано на скриншоте ниже, чтобы он выглядел более натуралистичным.



Шаг 6
Если вам кажется, что контраст слишком слабый, используйте палитру Уровни (Levels (Control-L)), чтобы подкорректировать это.

Шаг 7
Если вы хотите сконцентрировать внимание на верхней части нашего горного выступа, создайте два новых слоя, для одного из них установите режим Мягкий свет (Soft Light), а для другого установите режим Умножение (Multiply) и нарисуйте соответственно свет и тень на них.

Шаг 8
Возьмите текстуру из исходных материалов Rock 4. Установите для нее Режим наложения Перекрытие (Overlay). Далее, используя инструмент Свободное трансформирование (Free Transform Tool (Control-T)), настройте перспективу в соответствии с перспективой горного выступа. Для этого нужно потянуть за контрольные точки, зажав при этом клавишу Control.

Шаг 9
Воспользуйтесь Маской слоя  (Layer Mask) или инструментом Ластик
(Layer Mask) или инструментом Ластик  (Eraser Tool), чтобы убрать лишние элементы.
(Eraser Tool), чтобы убрать лишние элементы.

Шаг 10
Теперь, возьмите ту же саму текстуру и сожмите ее по вертикали, и растяните по горизонтали при помощи инструмента Свободное трансформирование (Free Transform Tool), чтобы получить изображение текстурных линий. Продублируйте то, что получилось два раза ( комбинация клавиш Control-J).

Шаг 11
Далее, идем в Редактирование — Марионеточная деформация (Edit > Puppet Warp), чтобы придать нашей текстуре правильную форму.

Воспользуйтесь Маской слоя  (Layer Mask) или же инструментом Ластик
(Layer Mask) или же инструментом Ластик  (Eraser Tool), чтобы убрать лишние части за пределами изображения нашего горного выступа.
(Eraser Tool), чтобы убрать лишние части за пределами изображения нашего горного выступа.

Сделайте то же самое и с другой частью.

6. Рисуем Песчаную пустыню
Шаг 1
Нарисуйте треугольник, как на скриншоте ниже, любым способом, который вам нравится. Вы можете нарисовать отдельно половинки при помощи инструмента Перо  (Pen Tool (P)), а можете нарисовать его целиком, а затем просто раскрасить половинки разными цветами, это уже как вам удобнее.
(Pen Tool (P)), а можете нарисовать его целиком, а затем просто раскрасить половинки разными цветами, это уже как вам удобнее.

Создайте новый слой, обрежьте его при помощи обтравочной маски (Control-Alt-G), и затените слегка треугольник.

Слейте воедино оба слоя (Control-E) и смешайте грань между двумя половинками таким образом, чтобы получился плавный переход. Для этих целей вы спокойно можете использовать либо инструмент Палец  (Smudge Tool), либо инструмент Размытие
(Smudge Tool), либо инструмент Размытие  (Blur Tool).
(Blur Tool).

Далее идем в Фильтр — Шум — Добавить шум (Filter > Noise > Add Noise) и добавляем легкую зернистость поверхности нашего треугольника.

Шаг 2
Далее, возьмите Инструмент Микс-кисть  (Mixer Brush Tool) и выставьте настройки, как показано ниже. Измените размер кисти, чтобы она полностью укладывалась внутри треугольника, далее зажмите Alt и нажимайте достаточно плотно.
(Mixer Brush Tool) и выставьте настройки, как показано ниже. Измените размер кисти, чтобы она полностью укладывалась внутри треугольника, далее зажмите Alt и нажимайте достаточно плотно.


Нарисуйте штрих. Результат должен быть похож на то, что вы видите на скриншоте ниже.

Зубчатый край может получиться из-за слишком большого значения Интервалы (Spacing), или из-за слишком маленького размера холста. При этом, чем более плавный штрих, тем сложнее вашему компьютеру справиться с ним. В этом деле необходим определенный компромисс.

Шаг 3
Нарисуйте песчаные дюны. Обратите внимание на их направление и то, как они перехлестаны между собой.

Шаг 4
Используйте инструмент Свободное трансформирование (Free Transform Tool (Control-T)), чтобы настроить правильно перспективу. Потяните за контрольные точки, зажав при этом клавишу Control, чтобы можно было передвигать их отдельно.


Шаг 5
Чтобы устранить проблему зубчатых краев, воспользуйтесь инструментами размытия, например, инструмент Палец  (Smudge Tool), либо инструмент Размытие
(Smudge Tool), либо инструмент Размытие  (Blur Tool). Также можно воспользоваться Инструментом Микс-кисть
(Blur Tool). Также можно воспользоваться Инструментом Микс-кисть  (Mixer Brush Tool) с настройками по умолчанию. Чем более важен фон для вашей работы, тем больше внимания вам необходимо уделить для исправления проблемных краев.
(Mixer Brush Tool) с настройками по умолчанию. Чем более важен фон для вашей работы, тем больше внимания вам необходимо уделить для исправления проблемных краев.

Шаг 6
Далее идем в режим быстрой маски  (Quick Mask Mode (Q)), и закрашиваем удаленную часть при помощи Мягкой круглой кисточки.
(Quick Mask Mode (Q)), и закрашиваем удаленную часть при помощи Мягкой круглой кисточки.

Шаг 7
Выходим из режима быстрой маски (Q), и добавляем новый корректирующий слой Цветовой баланс (Color Balance) выделенной области. Сделайте ближнюю к вам часть изображения более теплой по цвету.


Автор: Monika Zagrobelna

 (Градиент) для создания иллюзии света и тени
(Градиент) для создания иллюзии света и тени