Как сделать космический фон в Фотошопе
В этом уроке мы будем создавать космическую сцену в Фотошопе.
В этом уроке мы научимся создавать научно-фантастическую сцену с планетами, космическими кораблями и туманностями в Adobe Photoshop. Вы узнаете, как создать космический фон с нуля, как простым способом сделать планету, и скомпоновать космические элементы, используя техники смешения. Также вы научитесь регулировать контраст и цвет, создавать эффекты свечения, и повышать глубину резкости.
Пример HTML-страницыШаг 1.
Создание нового документаСоздаем в Фотошопе новый документ 3000 х 2000 пикселей со следующими настройками:
Фоновый цвет должен быть черным.
Шаг 2.
Создание фона
Нажмите сочетание клавиш Control + Shift + N, чтобы создать новый слой. Выберите Кисть — Brush Tool (B) с мягкими краями и выберите основной цвет #8c92ae.
Поменяйте режим наложения этого слоя на Жесткий свет (Hard Light).
Шаг 3.
Создание фонаСоздайте новый слой и, используя кисть с мягкими краями, нарисуйте несколько разноцветных пятен на холсте. Вы можете использовать цвета на свое усмотрение, но не забывайте. что мы создаем яркий фон, так что старайтесь выбирать яркие цвета. Я выбрал такие цвета: #378c6c, #c20707, #cf53c8.
Старайтесь не заполнять весь холст цветными пятнами – оставьте немного пространства, чтобы подчеркнуть тени и глубину.
Шаг 4.
Создание фонаСоздайте новый слой, измените основной цвет на #44595b и мягкой кистью немного покрасьте по краям и в углах холста.
Измените режим наложения этого слоя на Жесткий свет (Hard Light).
Шаг 5.
 Создание фона
Создание фонаСоздайте новый слой и нажмите D, чтобы установить основной/фоновый цвет по умолчанию (черный и белый). Используйте инструмент Лассо — Lasso Tool (L), чтобы сделать выделение на холсте и настройте параметр Растушевка (Feather) на 60 пикселей:
Перейдите в меню Фильтр > Рендеринг > Облака (Filter > Render > Clouds)
Изменение режима наложения этого слоя на Осветление основы (Color Dodge)
Шаг 6.
Создание фонаНа маске этого слоя используйте черную мягкую кисть, чтобы вернуть яркость некоторым областям, как показано ниже:
Шаг 7.
 Создание фона
Создание фонаПродублируйте слой с облаками и поместите этот слой над первым слоем с облаками и корректирующим слоем Уровни (Levels). Перейдите в Фильтр > Рендеринг > Облака с наложением (Filter > Render > Different Clouds):
Далее выберите Фильтр > Размытие > Размытие по Гауссу (Filter > Blur > Gaussian Blur) с радиусом 35 пикселей:
Шаг 8.
Создание фонаСоздайте корректирующий слой Цветовой баланс — Color Balance (Ctrl + B), чтобы немного изменить итоговый цвет.
Шаг 9.
Создание звездДалее приступим к созданию звезд. Создайте новый слой и поменяйте основной цвет на #72c6fd. Используя жесткую кисть нарисуйте звезды на всем пространстве холста, при этом не забывайте изменять размер кисти:
Дважды щелкните по слою, выберите эффект
Шаг 10.
 Создание звезд
Создание звездСоздайте Корректирующий слой Кривые (Adjustment Layer — Curves), поместите его над всеми слоями, чтобы изменить цвет эффекта.
Шаг 11.
Создание звездОткройте картинку с туманностью. Перетащите картинку на наш основной холст, используя Инструмент Перемещение — Move Tool (V) и увеличьте изображение, используя Инструмент Свободное перемещение — Free Transform Tool (Control + T):
Измените режим наложение слоя на Линейный осветлитель (Linear Dodge):
Шаг 12.
Создание звездДобавьте маску этому слои и используйте мягкую черную кисть, чтобы смягчить эффект и сделать его менее выраженным:
Шаг 13.
Создание звезд
Используйте корректирующий слой Цветовой баланс — Color Balance (Ctrl + B) в режиме Обтравочной маски (Clipping Mask) (для этого при создании слоя поставьте галочку Использовать предыдущий слой для создания обтравочной маски (Use Previous Layer to Create Clipping Mask), чтобы немного изменить цвет туманности.
Сохраните получившийся результат в формате JPG
Шаг 14.
Добавление космического фона.Создайте новый документ 2200 х 1600 пикселей и установите фоновый цвет на черный. Откройте космический фон, созданный вами ранее и перетащите его на новый холст, используя инструмент Перемещение — Move Tool (V).
Добавьте маску этому слою и, используя мягкую черную кисть, подотрите по краям слоя. У вас должно получиться нечто подобное:
Шаг 15.
Добавление космического фона.Чтобы сделать среднюю часть более выраженной, создайте новый слой и, используя мягкую белую кисть, закрасьте слой в этой области. Измените режим наложения этого слоя на
Шаг 16.
Добавление планет.
Откройте текстуру планеты. Используйте инструмент «Штамп» — Clone Tool (S) чтобы убрать четыре черные линии на изображении.
Шаг 17.
Добавление планет.Выберите инструмент Эллиптическая область — Elliptical Marquee Tool (М) и нарисуйте круг. Нажмите Фильтр > Искажение > Сферизация (Filter > Distort > Spherize).
Шаг 18.
Добавление планет.Кликните правой кнопкой мыши по выделенной области и выберите пункт Скопировать на новый слой (Layer via Copy)
Шаг 19.
Добавление планет.
Перетащите планету в наш основной документ и откорректируйте размер, используя трансформацию (Control + T). Разместите планету по центру документа.
Шаг 20.
Добавление планет.Далее создайте корректирующий слой Оттенок/Насыщенность (Adjustment layer > Hue/Saturation) в режиме Обтравочной маски (Clipping Mask) и установите параметр Насыщенность (Saturation) на – 87
Шаг 21.
Добавление планет.Используйте корректирующий слой Кривые (Adjustment layer > Curves) и затемните изображение.
Создайте маску этого слоя и, используя мягкую черную кисть, немного сотрите по краям планеты, чтобы осветлить края.
Шаг 22.
Добавление планет.Создайте корректирующий слой Цветовой баланс (Adjustment layer > Color Balance) и измените настройки Средних тонов (Midtones), как показано ниже:
Шаг 23.
Добавление планет.
Создайте новый слой в режиме Обтравочной маски (Clipping Mask).
Шаг 24.
Добавление планет.Создайте еще один слой, так же, как описано выше, и подкрасьте планету, цветом #b6eadd. Также измените режим наложения этого слоя на Мягкий свет (Soft Light).
Шаг 25.
Добавление планет.Добавьте еще две планеты по бокам от центральной и сделайте их гораздо меньше по размеру.
Шаг 26.
Добавление планет.Выберите слои с этими планетами и нажмите Control + G, чтобы сгруппировать их. Установите режим наложения группы Нормальный (Normal
Сделайте новый слой выше слоя с маленькими планетами. Используя мягкую черную кисть с непрозрачностью (Opacity) 70-80%, чтобы нарисовать тень в нижней части планет.
Шаг 27.
 Добавление планет.
Добавление планет.Создайте корректирующий слой Оттенок/Насыщенность (Adjustment layer > Hue/Saturation) и уменьшите Насыщенность (Saturation) до – 86.
Шаг 28.
Добавление планет.Используйте корректирующий слой Цветовой баланс (Adjustment layer > Color Balance), чтобы изменить цвет планет.
Шаг 29.
Добавление цвета и освещения.
Сейчас мы будем добавлять цвет и свет к нашей сцене.
Создайте новый слой над группой с планетами и, используя
Шаг 30.
Добавление цвета и освещения.
На новом слое нарисуйте еще одно цветовое пятно сверху от большой планеты, выбрав другой цвет #b68fa4. Также измените режим наложения этого слоя на Мягкий свет (Soft Ligh).
Также измените режим наложения этого слоя на Мягкий свет (Soft Ligh).
Шаг 31.
Добавление цвета и освещения.Создайте новый корректирующий слой Кривые (Adjustment layer > Curves) поверх слоев и увеличьте блики.
На маске этого слоя, используя мягкую черную кисть, чтобы приглушить яркость в нижних частях планет и сцены.
Шаг 32.
Добавление космических кораблейОткройте изображение с космическими кораблями. Выберите три корабля в похожих ракурсах и добавьте их на сцену. Сдублируйте и поверните их по направлению к большой планете. Не забывайте: чем ближе к нам находится корабль, тем он должен быть больше.
Шаг 33.
Добавление космических кораблей
Сгруппируйте слои с кораблями и установите режим наложения группы на Нормальный (Normal) с непрозрачностью (Opacity) 100%. Используйте для этой группы корректирующий слой Оттенок/Насыщенность (Adjustment layer > Hue/Saturation), чтобы обесцветить корабли.
Используйте для этой группы корректирующий слой Оттенок/Насыщенность (Adjustment layer > Hue/Saturation), чтобы обесцветить корабли.
Шаг 34.
Добавление космических кораблейСоздайте корректирующий слой Цветовой баланс (Adjustment layer > Color Balance) и переместите ползунок ближе к голубому (cyan) и синему (blue) цветам, как показано ниже:
Шаг 35.
Добавление космических кораблейИспользуйте корректирующий слой Кривые (Adjustment layer > Curves), чтобы затемнить корабли.
На маске этого слоя используйте мягкую черную кисть, чтобы высветлить верхнюю часть кораблей, т.к. она должна быть ярче, чем нижняя.
Шаг 36.
Добавление космических кораблей
Добавьте еще один корректирующий слой Кривые (Adjustment layer > Curves), чтобы сделать ярче блики в верхней части кораблей.
На маске этого слоя используйте мягкую черную кисть, чтобы сделать выраженной тень в нижней части кораблей.
Шаг 37.
Добавление космических кораблейСоздайте новый слой и белой мягкой кистью добавьте больше бликов на некоторые корабли. Измените режим наложения этого слоя на Перекрытие (Overlay).
Шаг 38.
Добавление астероидовОткройте изображения с астероидами. Выберите различные астероиды и разместите их вокруг большой планеты, копируя и изменяя их размер так, чтобы они были меньше планет. Разверните светлые части астероидов к свету.
Шаг 39.
Добавление астероидов
Добавьте несколько астероидов в левый нижний угол сцены и сделайте их больше, чем остальные. Примените ко всем ним Размытие по Гауссу (Gaussian Blur) с радиусом 8 пикселей, чтобы придать глубины сцене.
Шаг 40.
Добавление астероидовСгруппируйте все слои с астероидами. Затем используйте корректирующий слой Цветовой баланс (Adjustment layer > Color Balance), чтобы сделать их оттенок близким к оттенку остальных элементов сцены.
Шаг 41.
Добавление астероидовСоздайте корректирующий слой Кривые (Adjustment layer > Curves), чтобы затемнить группу.
На маске этого слоя черной мягкой кистью верните свечение некоторым частям астероидов.
Шаг 42.
Добавление астероидовСоздайте еще один корректирующий слой Кривые (Adjustment layer > Curves), чтобы высветлить астероиды еще больше.
На маске этого слоя черной мягкой кистью верните тени астероидов, особенно в частях, скрытых от света.
Шаг 43.
Добавление света и световых следов кораблей
Создайте новый слой и возьмите жесткую кисть цвета #eebde2. Добавьте маленькие точки, чтобы сделать огни космических кораблей. Не забывайте: чем больше корабль, тем больше должны быть точки.
Добавьте маленькие точки, чтобы сделать огни космических кораблей. Не забывайте: чем больше корабль, тем больше должны быть точки.
Шаг 44.
Добавление света и световых следов кораблейЧтобы сделать светящийся след кораблям, создайте новый слой и, используя мягкую кисть цвета #7b3e51, поставьте точку на холсте. Уменьшите размер кисти и поставьте другую точку цвета #d69e96 в центре предыдущей. У вас должно получиться что-то подобное:
Преобразуйте этот слой в Смарт-объект (Smart Object), нажмите Control +T и правой кнопкой мыши выберите пункт Перспектива (Perspective). Сделайте объект похожим на след. Разместите его в нижней части космического корабля.
Шаг 45.
Добавление света и световых следов кораблейПродублируйте след несколько раз и добавьте к другим кораблям.
Шаг 46.
Добавление света и световых следов кораблей
Создайте новый слой и измените его режим наложения на Осветление основы (Color Dodge). Далее используйте мягкую кисть цвета #eebde2 , чтобы нарисовать блик светового следа у самого низа кораблей.
Далее используйте мягкую кисть цвета #eebde2 , чтобы нарисовать блик светового следа у самого низа кораблей.
Шаг 47.
Финальная корректировкаСоздайте корректирующий слой Кривые (Adjustment layer > Curves) и высветлите сцену целиков, особенно в центральной верхней части.
На маске этого слоя черной мягкой кистью пройдитесь по краям и внизу большой планеты, чтобы придать красивый контраст сцене.
Шаг 48.
Финальное изображение
ссылка на источник
Как нарисовать арт с задним фоном и построить композицию
В этом уроке я вам расскажу, как я обычно создаю свои работы.
Данный урок я сделал в Photoshop CS3, однако вы можете использовать другие версии или же совсем другие программы.
Обычно в моей голове часто появляются различные идеи, именно поэтому я стараюсь их быстро набросать что бы не забыть. Посему практически все мои эскизы – это каракули.
Посему практически все мои эскизы – это каракули.
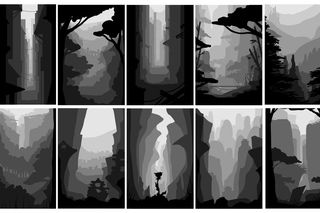
Однако при этом я не забываю расчерчивать композицию по правилам.
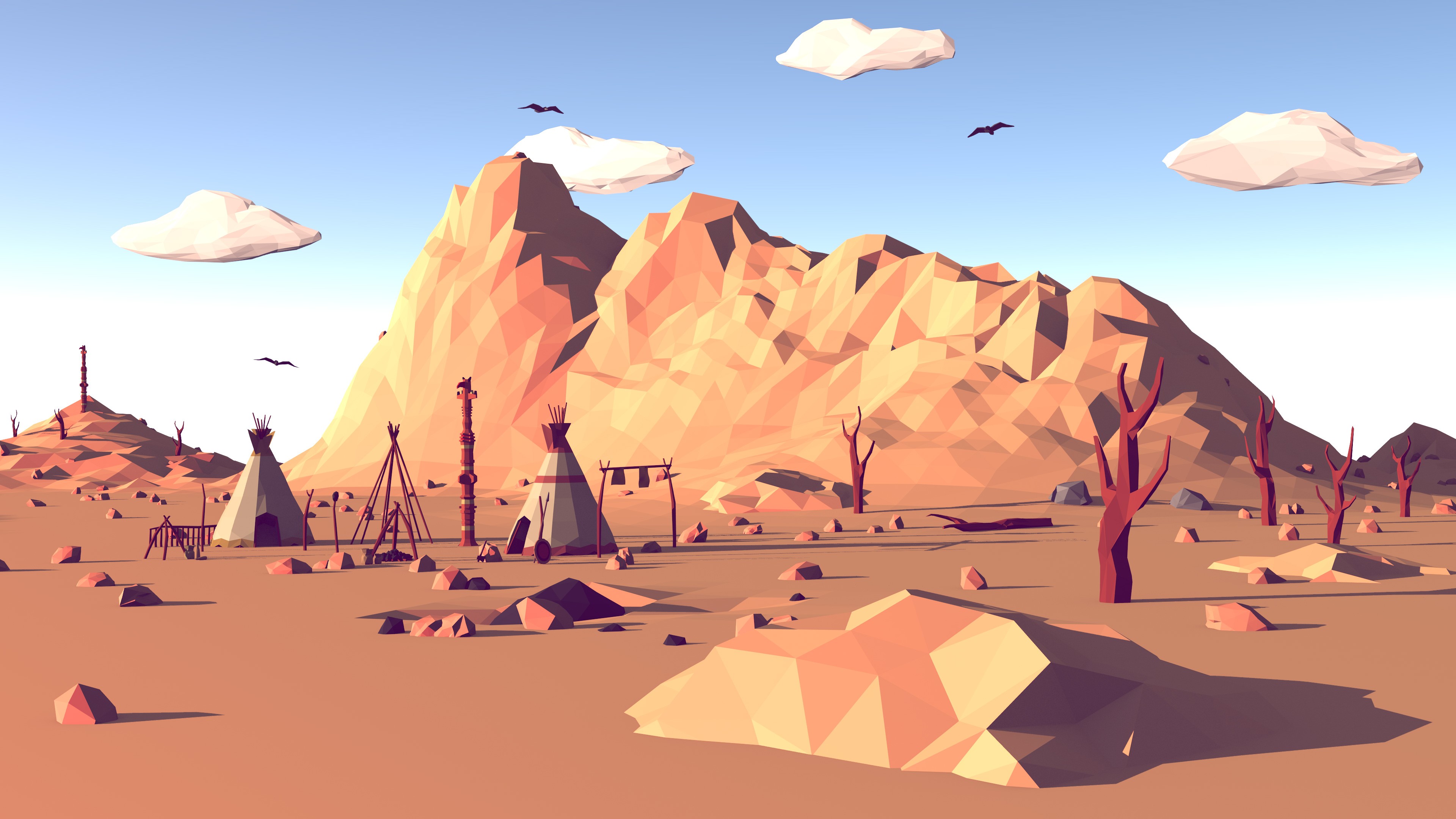
В данном случае у меня получился вот такой вот пирог из 9 частей.
Теперь я создаю слой, который будет ниже всех и добавляю на него необходимый цвет фона. Эскиз останется на отдельном слое, а вся остальная покраска будет происходить на фоновом слое.
Теперь можно добавить еще цвета для фона, которые помогут распределить определенные формы на будущее.
Добавляю больше света и грифона 8D.
Теперь добавляю реку и детали на камнях
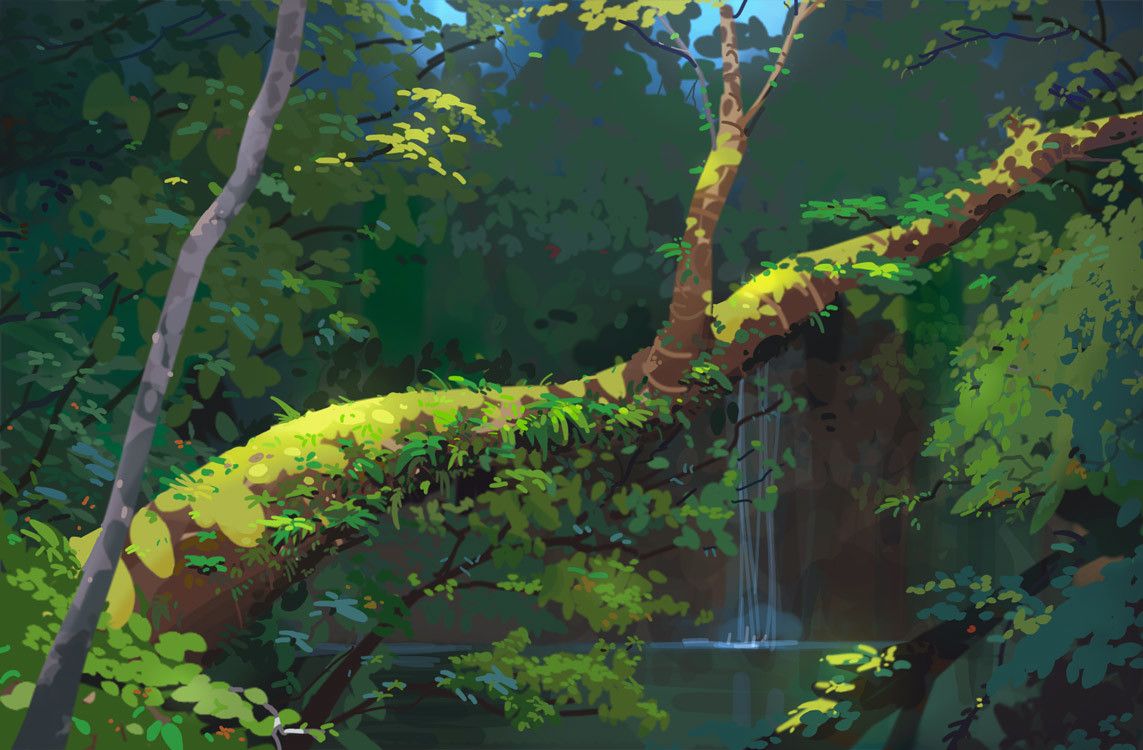
Верхний квадрат остается пустым, поэтому я заполняю его облаками, тем самым создавая эффект света и пространства на деревьях.
Основная наметка цвета завершена и композиция правильно выстроена. Разметку и эскиз можно убрать.
Теперь добавляем детали. Хорошо прорисуйте главного персонажа
Опять детали… Добавьте деревья на задних планах, а так же не забывайте про передней план, прорисовывая текстуру камней или травы.
Детали, детали, детали, детали, детали, детали
Детали, детали, детали, детали, детали, детали…
На этих этапах вы особенно не должны лениться, что бы зрителю было интересно рассматривать ваше творчество.
В конце не забудьте поиграть со светом и тенью и сделать свой рисунок более контрастней.
Вот и все! Надеюсь вам поможет этот урок.
Автор: Griffsnuff
Перевод: Prescilla
Данный материал подготовлен для Вас командой сайта https://bakemono.ruКак рисовать в Фотошопе / Фотообработка в Photoshop / Уроки фотографии
Дата публикации: 15.12.2017
Adobe Photoshop предоставляет очень широкие возможности для работы с фотографией и изображениями. Вы можете изменить снимок до неузнаваемости, исправить огрехи и недостатки или нарисовать что-то новое. Необязательно быть художником и создавать картины. Навыки рисования пригодятся при обработке фотографий и коллажей.
В этой статье мы рассмотрим основные инструменты рисования Adobe Photoshop и покажем, как научиться рисовать в Фотошопе.
В фоторедакторе вы можете рисовать кистями, карандашами, чертить прямые линии или строить геометрические фигуры.
Из всего многообразия инструментов для рисования наиболее полезны следующие:
- Brush Tool/Инструмент «Кисть». Размер, плотность и форму кисти можно изменять.
Кликните правой клавишей мыши по пиктограмме инструмента «Кисть» и выберите кисть или карандаш для рисования.
Mixer Brush Tool/Инструмент «Микс-кисть». Эта кисть позволяет смешивать цвета и работает почти как настоящий инструмент для рисования.
Custom Shape Tool/Инструмент «Произвольная фигура». По клику на него правой клавишей мыши откроется группа инструментов для рисования геометрических фигур и форм. При этом библиотеку можно расширять и дополнять своими формами.
- Rectangle Tool/Инструмент «Прямоугольник»
- Rounded Rectangle Tool/Инструмент «Прямоугольник со скруглёнными углами»
- Ellipse Tool/Инструмент «Эллипс»
- Polygon Tool/Инструмент «Многоугольник»
- Line Tool/Инструмент «Линия»
- Custom Shape Tool/Инструмент «Произвольная фигура»
- Eraser Tool/Инструмент «Ластик» удаляет части изображения.

В верхней части окна Photoshop находится меню настроек выбранного инструмента.
Давайте рассмотрим параметры инструмента Brush Tool/«Кисть».
Основные параметры кисти приведены на этом скриншоте. Итак, доступно изменение размера кисти, ёе жёсткости и формы (при этом можно создавать свои кисти и загружать наборы из интернета), плотности и уровня заполнения.
Жёсткая кисть
Кисть с листьями
Кисть-распылитель
Попробуйте поэкспериментировать с настройками кистей и порисовать на белом фоне кистями разной формы, плотности и размера, менять цвета и тип инструмента.
Давайте теперь разберём, как нарисовать в Фотошопе простую картинку.
Рисовать лучше отдельно от фона, на прозрачных слоях, располагая каждый логический элемент картинки на отдельном слое.
Кликаем на пиктограмму выбора цвета и задаём активный цвет. Пусть это будет оттенок жёлтого. После этого выбираем Paint Bucket Tool/Инструмент «Заливка» и кликаем на любом фрагменте пустого белого слоя. Краска зальёт весь холст.
Краска зальёт весь холст.
Создадим новый прозрачный слой с помощью команды Layer/«Слои» → New/«Новый» → Layer/«Слой». После этого на панели слоёв появится прозрачный слой. Прозрачный слой работает как калька: мы его не видим, но видно то, что нарисовано на нём. Можно отключить видимость слоя с помощью пиктограммы с изображением глаза или изменить размер и форму, переместив «кальку» вместе с картинкой.
Выбираем другой цвет, кликаем на инструмент «Кисть» и пробуем рисовать!
Просто двигайте мышью с нажатой левой клавишей по холсту.
Конечно, для рисования лучше использовать графический планшет. При работе с ним размер и плотность кисти будут зависеть от степени нажатия на перо, а ещё с помощью планшета можно точнее управлять кистью.
В Adobe Photoshop есть рабочее пространство, предназначенное для художников. От пространства для фотографов оно отличается расположением панелей и инструментов. Перейти к нему можно с помощью меню Window/«Окно» → Workspace/«Рабочая среда» → Painting/«Рисование».
Здесь кисти расположены в виде списка, есть быстрый доступ к палитре цветов.
Рекомендуем изучить комбинации горячих клавиш, чтобы изменять параметры в процессе рисования:
- уменьшение размера кисти: [
- увеличение размера кисти: ]
- уменьшение жёсткости кисти: {
- увеличение жёсткости кисти: }
- переключение на предыдущую кисть: ,
- переключение на следующую кисть: .
- переключение на первую кисть: <
- переключение на последнюю кисть: >
- поменять цвета местами: X
- установка цвета по умолчанию (чёрный/белый): D
Меняя типы кистей и их параметры, вы можете управлять видом кисти и регулировать размер и плотность штрихов. А это позволит добиться реалистичных эффектов при рисовании.
Как рисовать ярких персонажей в Photoshop
Популярный художник Aaron Blaise рассказывает, как рисовать в Photoshop динамичных персонажей, используя при этом традиционное мышление.
В этом уроке Aaron Blaise объяснит, как он создает реалистичных персонажей и как использует различные референсы в процессе.
1. Создаем набросок
Заливаем документ серым цветом, что позволит более аккуратно расставить светлые и темные акценты. Создаем новый слой поверх серого фона и называем его Черновой набросок. На данном этапе рисуем свободно, не зацикливаясь на деталях. Обозначаем основные пропорции и черты персонажа.
2. Детализируем набросок
Понижаем уровень Непрозрачности наброска до примерно 30% и создаем новый слой, который называем Улучшенный набросок. Теперь прорисовываем детали – например, морщинки, складки, нос.
Эта стадия очень важна, так как получившийся набросок будет являться образцом (шаблоном) для дальнейшего процесса рисования.
3. Наносим основные цвета
Основной цвет – тот, который имеет наш персонаж изначально, без воздействия на него света или тени. Создаем новый слой под слоями с рисунком и называем его Основной цвет. На этой стадии автор использует кисть крупного размера, напоминающую натуральную кисть. Автор начинает с зеленого цвета, так как он является доминирующим цветом. Небрежно наносим зеленый цвет на персонажа.
Далее, прибавляем и другие цвета для разнообразия. На данном этапе также можно работать быстро, четко и не задумываясь о деталях. Время экспериментировать! Полученный рисунок будет являться основой для дальнейшего раскрашивания.
4. Создаем первый слой с тенями
Создаем новый слой поверх всех остальных, называем его Тени. Устанавливаем режим наложения Умножение. Это позволит основному цвету быть видимым сквозь слой с тенями. Начинаем набрасывать тени выбранным холодным цветом среднего тона.
На этом этапе также можно все делать быстро, однако будьте аккуратными.
5. Рисуем прямое освещение
Далее, создаем новый слой поверх остальных и называем его Прямое Освещение. На этом этапе очень важно помнить температуру цветов. Автор использует холодный нейтральный цвет для изображения теней, однако для световых бликов – более теплые и чистые цвета.
Начинаем рисовать на более светлых участках, куда падает свет на персонажа. Используем при этом теплые зеленые и желтые оттенки. Мы видим, что наш персонаж уже начинает обретать форму!
6. Обозначаем отражаемый свет
Создаем новый слой под слоем Прямого освещения и назовем его Отраженный Свет, затем выберем цвет, который чуть теплее и ярче, чем окружающий его цвет тени.
Ключевой фактор здесь – осторожность и тонкость: рисуем аккуратно.
7. Обозначаем световые блики
Создаем новый слой и называем его Световые блики. Открываем Палитру цветов (Color Picker), выбираем какой-нибудь светлый цвет и значительно повышаем его яркость. Затем рисуем непосредственно световые блики там, где это нужно. Также автор добавляет свечение по краям и более глубокие тени.
8. Создаем осенний задний фон
Далее создаем новый слой под всеми остальными слоями и называем его Задний фон. Используя натуральную кисть, очень быстро начинаем набрасывать задний фон “осенними” цветами, которые выгодно контрастируют с зеленым персонажем.
Задний фон рисуем более темными оттенками, чтобы персонаж лучше выделялся. Затем нажимаем Фильтр – Размытие – Размытие по Гауссу (Filter>Blur>Gaussian Blur) и устанавливаем размытие на 25 пикселей.
9. Используем фото-референсы
Текстура кожи слона поможет создать классную кожу для нашего персонажа! Выбираем небольшую секцию с помощью инструмента Лассо, перетаскиваем на нашу иллюстрацию и понижаем уровень Непрозрачности до 30%. Затем нажимаем Изображение – Коррекция – Экспозиция (Image> Adjustments>Exposure), увеличиваем значение Гамма и корректируем значение Экспозиция для увеличения контраста. Таким образом, настраиваем эти настройки наряду с уровнем Непрозрачности до тех пор, пока текстура не впишется идеально в наш рисунок.
10. Устанавливаем текстуру нашему персонажу
Далее заходим в Редактирование – Свободное трансформирование (Edit>Free Transform), меняем размер текстуры и затем выбираем Редактирование – Трансформация – Искривление (Edit> Transform>Warp). Теперь можно сформировать текстуру для того, чтобы она подошла по своей форме нашему персонажу.
А далее автор просто повторяет этапы 8 и 9 для создания мозаики текстур на персонаже. Автор экспериментирует с разнообразием текстур – здесь он использует и кожу слона, и поверхность листьев растений.
11. Добавляем световые блики на текстуры
По окончанию данного этапа текстура должна смотреться как часть персонажа, то есть полностью слиться с ним воедино. Создаем новый слой поверх всех остальных и называем его Световые блики на текстурах. Затем выбираем изящную тонкую кисть и начинаем рисовать световые блики поверх текстур, там, куда падает свет.
12. Рисуем пятнышки на коже персонажа
Создаем слой под слоем “Световые блики на текстурах” и называем его “Пятна”. Устанавливаем этот слой на режиме наложения Умножение.
Теперь, используя средние тона зеленых и красных, аккуратно начинаем прорисовывать пятнышки и полоски на коже персонажа. Это сделает его более интересным и, кроме того, поможет обозначит форму тела.
13. Рисуем элементы на переднем плане
Создаем новый слой поверх остальных и начинаем свободно рисовать листья и ветки на переднем плане. И так как все это будет размытым, то нет необходимости старательно прорисовывать все детали. Тем не менее, автор тщательно создает эти элементы, используя несколько слоев.
Когда мы все нарисовали, соединяем все слои и заходим в Фильтр – Размытие – Размытие по Гауссу. Устанавливаем размытие на 35 пикселей. Это придаст изображению приятную глубину.
14. Финальные штрихи
Копируем все слои с персонажем и соединяем их в один слой. Затем делаем невидимыми все изначальные отдельные слои. Выбираем инструмент Размытие (Blur tool) и настройку Кисти-аэрографа (Airbrush setting).Устанавливаем примерно до 300 пикселей и до 50%.
Теперь начинаем размывать те участки на слоях с персонажем, которые мы хотим сделать вне фокуса. Это делается для того, чтобы привлечь зрителя к основной части рисунка – в данном случае, к лицу персонажа. А также это придаст рисунку некий фотографический вид. Наконец, выравниваем изображение и регулируем экспозицию и насыщенность, чтобы рисунок выглядел ярким и красивым.
Перевод: Inna Sobchuk
Оригинал: creativebloq.com
Узнаем как рисовать фон в Adobe Phototshop
Для художников и дизайнеров создано большое количество графических сред, где они могут воплотить в жизнь самые необычные проекты. Некоторые пользователи выбирают Adobe Photoshop. Тут есть все необходимое для рисования и редактирования своих изображений. Главный инструмент «Кисть» снабжен всеми важными и дополнительными настройками. С его помощью можно как рисовать фон, так и детально прорисовывать изображение и многое другое. Удобная работа со слоями позволяет чувствовать себя комфортно в этой среде.
Как рисовать фон
Это крайне важный процесс, так как фоновое изображение задает ритмику картины в целом. Перед тем как рисовать фон, необходимо разобраться с фоновым слоем. Этот слой появляется автоматически при создании нового документа в программе. Изначально он является заблокированным, т. е его нельзя перемещать с помощью инструмента, предназначенного для перетаскивания объектов. Этот слой менять не нужно, так как разблокированный слой будет подвергаться воздействиям с перемещением. Рисовать на нем можно, но многие рекомендуют создать новый слой и прорисовывать объекты именно на нем. Таким образом создается возможность исключить конфликт кистей, когда, к примеру, использование ластика повлечет за собой стирание всех попавших под руку объектов.
Инструмент «Кисть»
Это основной элемент для рисования в слоях и изображении в совокупности. У этого инструмента имеется огромный функционал. Например, в настройках можно изменить жесткость, цвет и форму наконечника. В «Фотошопе» встроена функция поддержки загружаемых элементов, пользователь способен скачать из сети любую форму кисти для своих целей.
Итак, чтобы рисовать фон в «Фотошопе» необходимо:
- Активировать инструмент «Кисть» и с помощью правой кнопки мыши вызвать контекстное меню с настройками.
- После настройки инструмента создать новый рабочий слой, где будет располагаться нарисованный элемент, который и станет фоном.
Используйте картинки, подсказки или просто свою фантазию перед тем, как нарисовать фон. Космос, пейзажи, арт-объекты и многое другое можно очень точно продублировать в эту графическую среду. Некоторые пользователи значительно облегчают себе жизнь следующими действиями:
- Находят изображение и вставляют его в редактор.
- Оперируя инструментами «Кисть», «Пипетка» и «Ластик» они рисуют фон поверх своего исходника.
Этот способ отлично подходит для новичков и тех, кто владеет навыками рисования на начальном уровне. Таким же методом создаются пиксельные 2D-фоны.
Прочие атрибуты для рисования
Помимо функции «Кисть», в программе присутствует вспомогательный набор инструментов.
- «Ластик». Его задача стирать созданные или нарисованные объекты, излишки, неровности. Он практически незаменим при работе с кистями, так как исправлять неудачно нарисованную линию может только этот инструмент.
- «Пипетка». Эту функцию удобно применять для быстрого выделения и добавления цвета. Отлично помогает тем, кто занимается ретушью фотографий.
- Наборы фигур. Как ни странно, но они тоже могут пригодиться при работе с фоном. Не всегда можно точно нарисовать геометрические объекты с помощью кисти.
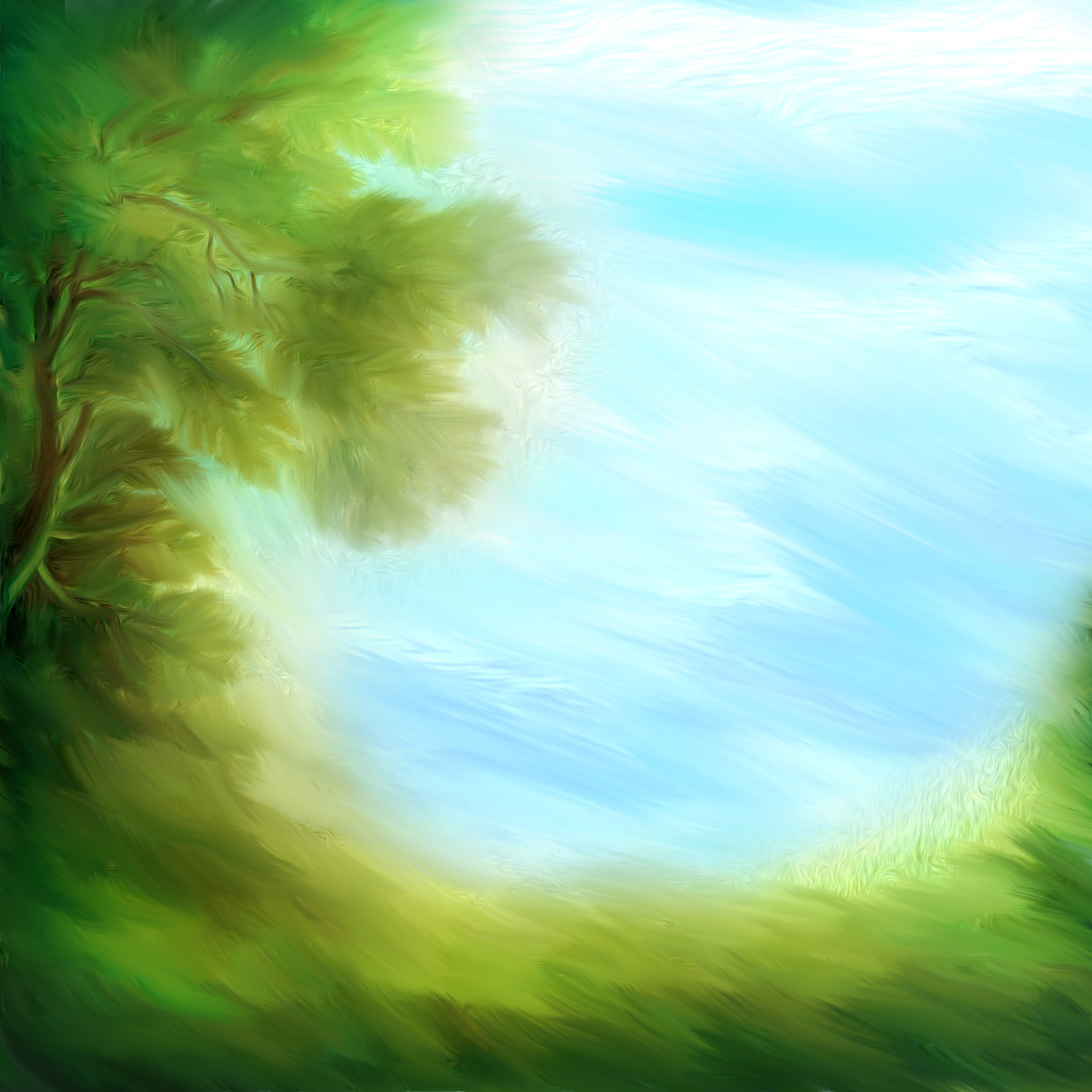
Рисуем живописный фон с помощью кистей · Мир Фотошопа
Когда я впервые увидел вот этот блог, я был серьезно впечатлен. Фон, можно сказать, целиком и полностью выполнял свою функцию — увлекать читателя. И это великолепно. После изучения сайта я так и не смог определить: настоящий ли это рисунок, или его создавали с нуля при помощи Photoshop. Но, вне зависимости от того, как автору удалось добиться такого результата, это — великолепный пример уникального веб дизайна. В этом уроке я расскажу, как можно добиться подобного эффекта.
1 Шаг
Перед тем как начать, вам нужно скачать пару бесплатных кистей и перенести их в соответствующую папку в фотошоп:
Поскольку мы будем создавать фон для веб с итоговым разрешением 1024 px в длину, создайте новый документ и задайте размеры 1100px на 900px. Теперь мы можем работать.
Первым делом нужно определить для себя цветовую схему, на которой будет основана наша картина. Для этого примера я решил подобрать три основных группы цветов: небо, горы вдали, холм первого плана с деревьями. Мне нравится пользоваться цветовыми палитрами в своей работе — это позволяет быстро переключаться между подобранными для работы цветами.
2 Шаг
Приступим к непосредственно рисованию. Начнем, конечно же, с неба, поскольку оно находится на самом последнем плане. Выберите Brush Tool (B), а затем из опций Brush Preset Picker загрузите сет BB_Watercolor_II. Это — наши акварельные кисточки, которые мы загружали с Bittbox. Их с легкостью можно использовать на высоких разрешениях, поэтому установите размер кисти в районе 300-400 пикселей.
Выберите самый светлый оттенок из нашей небесной палитры. Начните с середины документа совершать единичные мазки через всю страницу, комбинируя различные кисти и их размеры. Продолжайте наносить мазки до тех пор, пока не получите закрашенную площадь по всей длине документа, высотой порядка 300px.
Так же, как и в случае с реальными кисточками — не перебарщивайте. Иначе, закрасив все подчистую, вы лишитесь тех маленьких деталей, которые делают применение кистей таким незаменимым.
Теперь повторите то же самое, только уже другим цветом из своей небесной палитры. Каждый раз двигайтесь все выше, перекрывая свой предыдущий цвет.
3 Шаг
Теперь создадим горы вдалеке. Возьмите средний оттенок со свой палитры для гор и с помощью Pen Tool (P) нарисуйте желаемую форму скал по всей длине документа. Это нам послужит направляющей для работы кисточкой, ну и сразу задаст цветовую основу.
Снова выберите Brush Tool и подберите какую-нибудь акварельную кисточку, максимально плоскую в верхней части. Не забудьте выставить размеры порядка 300px. Теперь ваша задача — обвести мазками кистью горный контур по всей длине, слегка его перекрывая. Так вы получите более приближенные к нашему стилю очертания горы.
Так как наши скалы получились довольно-таки плоскими, придадим им немного глубины. Выберите красивую кисточку, задайте ей размеры 100-150px и самым светлым и темным тонами для наших гор нанесите на них свет и тени. Имейте в виду, что это все должно выполняться очень тонко и едва заметно, так как детализацию необходимо оставлять близкой к минимальной — горы ведь вдалеке.
4 Шаг
Давайте создадим холм для переднего плана, используя точно такую же технику, которую рассматривали на предыдущем шаге. Но в этот раз оставляйте контур холма как можно более четким и задайте ему самый темный цвет из нашей палитры. Также проследите за тем, чтобы холм не перекрывал собой слишком большую часть гор.
Теперь немного оживим холм при помощи деревьев. Как вы проделывали с акварельными кистями — загрузите кисти с деревьями. Название этого сета — Trees_by_Horhew. Они также высокого разрешения, поэтому используйте их соответственно. Композиция — дело лично вашего вкуса, но, опять же, не перестарайтесь.
После размещения деревьев на их местах, используйте остальные цвета для детализирования нашего холма. Возьмите снова одну из ваших предыдущих акварельных кистей и нанесите несколько мазков на холм. Также не забудьте уменьшить размеры кисти, чтобы она была заметно меньше деревьев. Придайте вашей растительности теней и света.
5 Шаг
Теперь цвета и краски выглядят действительно великолепно, но все до сих пор выглядит чересчур искусственно и нарочито. Нужно добавить немного текстур. Создайте новый слой поверх всех остальных и установите его режим смешения равным Multiply. Переключитесь на Brush Tool и выберите одну из акварельных кистей, только на этот раз задайте ей максимально возможный размер. Выберите средний оттенок из палитры для неба и поставьте одну кляксу такой кистью посередине вашего документа. Таким способом вы за один лишь клик добавили аккуратную текстуру на свой фон. Поэкспериментируйте с разными формами кистей для достижения наилучшего вида.
6 Шаг
Такой прием немного помог, но итоговое изображение все еще нуждается в небольшой доработке. Слейте все слои в один и добавьте немного шума (Filter > Noise > Add Noise) с параметром в 3px.
7 Шаг
В итоге давайте посмотрим, как наш фон будет выглядеть в сочетании со стандартным шаблоном для сайта.
Самой великолепной вещью в этой технике есть то, что она — очень простая, увлекательная, и ее возможности практически безграничны. Поэкспериментируйте с разными цветами и попробуйте воплотить на своем экране идеи с различными ландшафтами, растительностью и даже живностью.
Фоны для фотошоп водопад — Интересные места и популярные маршруты
Анимация водопада в Фотошоп
Игра воды довольно приятное зрелище и его можно воссоздать на статичной фотографии. Открываем изображение водопада (пример). Оставляем исходный фон, делаем четыре его копии. Нумеруем три слоя: 1, 2, 3 и самый верхний оставляем как копию фона. С самого верхнего слоя снимаем видимость (глазик возле миниатюры слоя в окне слоев).
Для слоев 1, 2, 3 применяем фильтр «Океанские волны»: вкладка «Фильтр» — «Галерея фильтров» — «Океанские волны», но делая различия в настройках применительно к каждому из них.
Для слоя 3 настройка фильтра.
Для слоя 2 настройка фильтра.
Для слоя 1 настройка фильтра.
Возвращаем видимость слою копия фона и добавляем к нему слой-маску. В слое-маске кистью мягкого типа черного цвета скрываем все участки изображения, кроме водопада.
Создаем анимацию: вкладка «Окно» — «Анимация» («Шкала времени») и делаем раскадровку. Для первого кадра делаем видимым слои: фон, 1 и копия фона.
Для кадра 2 делаем видимыми слои: фон, 2 и копия фона.
Для кадра 3 делаем видимыми слои: фон, 3 и копия фона.
На рабочем поле анимации устанавливаем следующие параметры:
Сохраняем анимацию: вкладка «Файл» — «Сохранить для web и устройств».
В диалоговом окне сохранения анимации задаем параметры, как показано на рисунке, либо подбираем те, что наиболее эффективны в сохранении качества изображения при переводе его в формат gif.
22 февраля 2016 | Опубликовано в Уроки | Нет комментариев »
В этом уроке мы будем создавать фантастическую фотоманипуляцию в Adobe Photoshop. При помощи техники коллажирования мы создадим парящие горы, водопады и световые эффекты. Этот урок подойдет тем, кто уже знаком с основными функциями программы, и знает что такое корректирующие слои, обтравочные маски и эффекты.
Результат
Исходники
Шаг 1
Создайте новый документ размером 1000px * 1500px с белым фоном. Загрузите кисти облаков и нарисуйте облака поверх фона, как на картинке ниже:
Откройте изображение «Гора 1» и выделите пик, указанный на картинке ниже:
Копируйте пик и вставьте в наш документ, масштабировав до необходимого размера. Поместите гору в нижнюю часть документа:
Растушеванный ластиком обработайте края горы, чтобы органично вписать изображение на наш фон:
Шаг 2
Откройте изображение «Гора 2» и выделите указанный ниже пик:
Копируйте выделенный пик и вставьте его в наш документ, повернув вверх ногами, как показано ниже:
При помощи растушеванного ластика (укажите flow/нажим и opacity/непрозрачность кисти примерно в 50%) обработайте края горы как показано ниже:
Повторите действия Шага 2 и добавьте еще две парящие горы в отдалении. Масштабируйте горы в режиме Free Transform/Свободное трансформирование:
Шаг 3
Откройте изображение водопада и выделите область падающей воды и небольшой кусочек рядом:
Копируйте выделенное и вставьте в наш документ, отразив горизонтально. Поместите водопад в левой части парящей горы:
Растушеванный ластиком обработайте края водопада, чтобы он органично вписался на фоне горы:
Примените следующие adjustment layers/корректирующие слои, сделав их clipping mask/обтравочной маской для слоя с водопадом:
Black and White/Черный и белый
Повторите вышеуказанные шаги, чтобы добавить еще один маленький водопад в правую часть горы:
Шаг 4
Откройте изображение космического корабля:
Выделите корабль и вставьте его в наш документ, масштабировав до маленького размера. Поместите корабль как показано ниже:
Маленькой растушеванной кистью нарисуйте белый свет за кораблем:
Добавим световой след от корабля. Для этого создайте новый слой и растяните в нем прямоугольное выделение. Залейте его светло-голубым цветом:
Примените к слою фильтр Gaussian Blur/Размытие по Гауссу со следующими параметрами:
Немного поверните немного объект по часовой стрелке:
И немного масштабируйте:
Вот что должно получиться:
Повторите процесс, чтобы создать световой след от второго сопла:
Кистью облака нарисуйте легкую дымку вокруг корабля:
При желании вы можете добавить еще несколько кораблей вокруг нижней горы. Только масштабируйте их так, чтобы корабли не были одного размера:
Шаг 5
При помощи того же метода, который мы использовали для рисования светового следа, нарисуйте луч света от нижней горы в небо:
Нарисуйте дымку вокруг пика нижней горы, используя кисти облаков:
Шаг 6
Теперь мы добавим завершающие штрихи, которые придадут изображению законченный вид. Нарисуйте еще немного облаков в показанных ниже областях:
Используйте кисти птиц, чтобы нарисовать несколько стаек на сниженной непрозрачности, чтобы птицы были еле видны. Не рисуйте их болььшими:
При помощи кистей частиц, нарисуйте в нижней части горы светлые частицы:
При желании вы можете добавить цветов работе при помощи корректирующих слоев. Вам помогут selective colours/выборочная коррекция цвета, vibrance/вибрация и brightness & contrast/яркость и контраст. Экспериментируйте с параметрами, чтобы добиться эффекта, который будет вам нравиться.
Фигуры для фотошопа «Микс»
Автор: Сеть Интернет. Дата публикации: 26 сентября 2020 . Категория: Кисти, фигуры.
Фигуры для фотошопа
«Микс»
Набор фигур с разными знаками, символами и рамками.
Кисти для фотошопа «Водопад»
Автор: Сеть Интернет. Дата публикации: 25 сентября 2020 . Категория: Кисти, фигуры.
Кисти для фотошопа
«Водопад»Одно из самых красивых мест на природе – водопады.
Они бывают разные.
Есть сильные мощные водопады, а есть такие которые среднего размера и воды в нём не так много.
Про сильные водопады рассказывают интересные истории.
Скачайте ??кисти для фотошопа «Водопад«, создайте свою историю.
Коллаж «Танцующая девушка»
Автор: Ольга Максимчук (Princypessa). Дата публикации: 24 сентября 2020 . Категория: Уроки фотошопа коллажи.
«Танцующая девушка»
Сегодня мы будем создавать абстрактный коллаж «Танцующая девушка«.
Приемы, использованные в уроке, смогут пригодиться вам как при создании коллажей, так и при создании постеров, афиш, открыток и т.п.
Если будете подбирать фотографию для выполнения урока самостоятельно, советую выбирать изображение, на котором присутствуют яркие оттенки.
Сначала мы создадим рабочий документ и поместим в него изображение с девушкой из папки с исходниками.
Затем при помощи инструмента Прямоугольная область образуем выделение, скопируем выделенную область на новый слой и при помощи Свободного трансформирования растянем тоненькую вертикальную полоску на ширину холста.
Далее мы применим к полосе два фильтра размытия – Размытие по Гауссу и Размытие в движении, а также при помощи фильтра Полярные координаты преобразуем полосу в круг.
После этого мы уменьшим слои с девушкой и кругом, добавим на слой с кругом маску слоя и при помощи инструмента Кисть частично сотрем слой.
В завершение мы с помощью инструмента Кисть и готовых кистей нарисуем летящие частицы, «раскрасим» их в оттенки, которые присутствуют на картинке и при помощи инструмента Овальная область и фильтра Размытие по Гауссу добавим тень от девушки.
Памятные цвета
Автор: Накрошаев Олег. Дата публикации: 24 сентября 2020 . Категория: Обработка фотографий в фотошопе.
Памятные цветаПамятные цвета важны для грамотной коррекции изображений, а именно, чтобы объекты были необходимых цветов и их оттенков.
Для каждой фотографии цвет одного и того же предмета, измеренный глазом, может быть один, а при этом цифровые значения в файле могут быть различны (и скорее всего так и будет).
Памятный цвет – это цвет предмета, который человек относит к этому предмету и с его помощью определяет предмет.
Но это не значит, что один и тот же предмет будет всегда иметь одинаковые цифровые значения в файле на разных снимках.
Обрабатывая изображение и устанавливая необходимые памятные цвета в подходящие им диапазоны, можно быть уверенным, что коррекция идет в нужном направлении.
А конечные значения для картинки зависят от множества факторов, в том числе и от необходимых художественных задач.
Рамка для фото «Отрывки из жизни»
Автор: Сеть Интернет. Дата публикации: 23 сентября 2020 . Категория: Рамки.
Рамка для фото
«Отрывки из жизни»Для каждого отдельно взятого человека фотография имеет особое значение.
Фотография — это особенные воспоминания, будоражащие прошлое.
Определённое искусство, которому обязательно нужно учиться, чтобы создавать поистине потрясающие шедевры.
Замечательный способ запечатлеть настоящее, чтобы, спустя время, с удовольствием вспоминать, как и чем же ты жил.
Скачайте рамку для фото «Отрывки из жизни«.
Фоны для фотошопа «Темный гранж»
Автор: Накрошаев Олег. Дата публикации: 22 сентября 2020 . Категория: Текстуры, фоны, узоры.
Фоны для фотошопа
«Темный гранж»Среди различных стилевых направлений искусства особой экспрессивностью, бунтарским духом выделяются гранжевые фотографии.
Для снимков в стиле гранж свойственны мягкие, приглушенные оттенки, размытые контуры, загрязненные текстуры, фон.
Такие эффектные приемы делают фотографию более выразительной, стильной, оригинальной.
Скачайте новые фоны для фотошопа «Темный гранж«.
Как раскрасить черно-белое фото в фотошопе
Автор: Накрошаев Олег. Дата публикации: 22 сентября 2020 . Категория: Видеоуроки.
Как раскрасить
черно белое-фото в фотошопеНесмотря на то, что технология цветной фотографии существует с начала XX века, действительно популярной в нашей стране она стала не раньше 1990-х годов.
Но до сих пор во многих семьях хранятся пухлые альбомы с черно-белыми снимками, сделанными 30-40 лет назад: старые карточки способны пробудить целую гамму чувств и воспоминаний, перенести сквозь время.
Впрочем, черно-белое изображение никогда не выходило из моды: даже сегодня, в эпоху цифровой революции, многие мастера продолжают работать в этом жанре.
Однако бывает и наоборот – спустя годы у человека появляется желание превратить черно-белую фотографию в цветную.
Как же раскрашиваются черно-белые фотографии?
Давайте разберемся с этим вопросом в уроке «Как раскрасить черно белое-фото в фотошопе».
Раскрашивание фотографий в фотошоп – это творческий и чрезвычайно увлекательный процесс, который может позволить Вам получить интересные результаты и море удовольствия.
Приступим к уроку!
Серия уроков по реставрации фотографий:
Шрифт для фотошопа «NYBricks»
Автор: Сеть Интернет. Дата публикации: 21 сентября 2020 . Категория: Шрифты.
Шрифт для фотошопа
Стандартные шрифты ужасно приелись, а при их помощи трудно сделать что-то оригинальное.
Как правило, большинство из них навевают тоску и уныние не только на пользователей, но и на веб-дизайнеров.
Нестандартные шрифты в этом случае более выразительные и кроме того их на порядок больше, так что есть из чего выбрать.
Для Вас подготовили уникльный шрифт для фотошопа «NYBricks » .
Популярные уроки сайта:
Памятные цвета
Памятные цвета Всем привет! Памятные цвета важны для грамотной коррекции изображений, а именно, чтобы объекты были необходимых цветов и их оттенков. Для каждой фотографии цвет одного и того же предмета, измеренный глазом.
Коллаж «Танцующая д…
Коллаж «Танцующая девушка» Всем привет! Сегодня мы будем создавать абстрактный коллаж «Танцующая девушка». Приемы, использованные в уроке, смогут пригодиться вам как при создании коллажей, так и при создании постеров, афиш, открыток и т.п.
Как раскрасить черно-…
Рисуем планету земля
Рисуем планету земля Всем привет! А Вы когда-нибудь задумывались о том, насколько удивительна и необыкновенна наша планета? Конечно, среди всей этой бешеной круговерти нашей жизни, под непрекращающимся грузом ежедневных забот и проблем.
Мозаика из фотографий
Мозаика из фотографий Всем привет! Сегодня мы будем создавать мозаику, заполненную фотографиями. Мозаика — это одна из самых древних техник декоративного искусства. Сначала мы откроем фотографию с женщиной из папки с исходниками и при.
Как восстановить стар…
Рисуем в фотошопе «…
Рисуем в фотошопе Мяч для гольфа Всем привет! Сегодня мы нарисуем с нуля мяч для гольфа. Мяч для игры в гольф нарисовать не так-то просто, как может показаться на первый взгляд. Вся поверхность.
План реставрации фото
Светящийся текст
Светящийся текст Всем привет! Фотошоп дает нам широкий спектр возможностей — благодаря огромному функционалу программы, мы можем не только отредактировать и «приукрасить» фотографию, но и создать что-то с нуля, например, стилизированный текст. Сегодня.
Огненный текст
Огненный текст Всем привет! Сегодня мы будем создавать огненный текст. Сначала мы зальем фоновый слой черным цветом, установим шрифт из папки с исходниками и напишем текст. Затем применим к текстовому слою несколько стилей.
Рамка для фотографии
Рамка для фотографии Всем привет! Сегодня мы будем создавать рамку для фотографии. Рамка очень проста в исполнении, Вы сможете ее сделать буквально за несколько минут. При помощи такой рамки можно преобразить любое фото.
Шрифт набросок
Шрифт набросок Всем привет! Сегодня мы будем создавать шрифт набросок. Необычный шрифт, создает эффект небрежности. Сначала мы зальем фон цветом, установим шрифт из папки с исходниками и при помощи инструмента Текст напишем текст.
Эффекты эскиза
Эффекты эскиза Всем привет! В этом уроке покажу Вам, как создать потрясающие эффекты эскиза. В материале разберем нескольких простых вариантов. Изображение, использованное в уроке, вы найдете в папке с исходниками к уроку. Если решите.
Текстура дерева
Текстура дерева Всем привет! Сегодня рассмотрим, как создать текстуру дерева в фотошопе. Очень часто бывает так, что текстуру нет времени искать, либо нет ничего подходящего. Или нашли текстуру, но она, к сожалению, не.
Текст «Геометрия…
Текст «Геометрия» Всем привет! Сегодня мы будем создавать текст «Геометрия». В уроке Вы узнаете, как создать надпись из простых геометрических фигур. Такой текст сможете использовать при создании логотипов, открыток, плакатов и т.п. Сначала мы.
Как правильно выбрат…
Как правильно выбрать разрешение сканирования Серия уроков по реставрации фотографий: Реставрация фото. Варианты получения правильной черно-белой картинки Подготовка к реставрации. Как.
Как быстро перевести …
Яркий фон
Яркий фон Всем привет! Сегодня мы будем рисовать яркий фон. Такой фон вы сможете использовать при создании обоев для рабочего стола, плакатов, открыток и т.п. Сначала мы при помощи фильтров Облака, Меццо-тинто и.
Как ускорить реставра…
Рамка с рваными краям…
Рамка с рваными краями Всем привет! Сегодня мы будем создавать рамку с рваными краями, а также добавим на фото текстуру холста. Такие элементы дизайна частенько используются в различных целях. Поэтому думаю, что.
Как нарисовать горящу…
Как нарисовать горящую спичку Всем привет! Сегодня мы разберемся с тем, как нарисовать горящую спичку в фотошопе. В уроке научимся создавать реалистичный огонь. Сначала мы при помощи стилей слоя Наложение градиента и инструмента.
Фон линии
Фон линии Всем привет! Сегодня мы будем создавать простой фон линии. Такой фон Вы сможете использовать в качестве обоев рабочего стола, как фон для фото или открытки и т.п. Сначала мы создадим фон.
Текст на запотевшем о…
Текст на запотевшем окне Всем привет! Рисовать на запотевшем стекле — это, как сиюминутный порыв и воспоминание о детстве, в котором родители хвалили твои рисунки. Ты в любой момент можешь подышать на.
водопад бесплатный PNG и PSD
Это изображение является ресурсом коммерческого использования. перейти на премиум-план и получить лицензию.Обнови сейчас
нет авторства или кредит автор.
поддержка коммерческого использования и лицензии. — больше информации
Это изображение PNG является идеальным элементом дизайна около водопад вы также можете скачать PSD-файл водопад в котором хранится изображение с поддержкой большинства опций обработки изображений доступных в фотошопе. изображение отчета
Вам также может понравиться
соответствующая рекомендация :
работает :3.4K фанаты :40 ранжирование:9
миллионы графиков для бесплатного скачивания · коммерческое использование
похожие элементы дизайна узнать больше
Фиолетовая молния водопада Эффект дизайна Природное явление Частота молнии
castle green water waterfall beautiful scenery
Водопад живописные путешествия иллюстрации
восход водопад водопровод диких гусей
waterfall flowing water landscape mountain rock
стильный бабочка alfabets | привет резолюции искусства шрифт
grassland waterfall model grassland
похожий фон узнать больше
ледник океан вода водоем справочная информация
фонтан структура водопад вода справочная информация
водопад фонтан структура река справочная информация
фонтан структура вода снег справочная информация
водопад вода река поток справочная информация
бесплатно скачать содержимое hd без водяных знаков pngtree.com через ПК
уведомление о нарушениях авторских прав
если вы являетесь владельцем авторских прав или агентом отвечающим за это и считаете что любой контент на сайте pngtree нарушает авторские права на вашу работу вы можете подать уведомление в соответствии с dmca для уведомления о ресурсах стандартов которые могут представлять собой нарушение соответствующих лицензий вся необходимая информация:
эта функция развивается следите за обновлениями 🙂
45 профессиональных уроков по рисованию в Adobe Photoshop (на русском)
Эта сборка включает в себя 45 видео уроков по рисованию в Adobe Photoshop для тех, кто решил пройти весь тернистый пусть рисования с нуля и до успешной карьеры в сфере digital art.
И знаете в чем главное преимущество этих уроков? Вы не просто научитесь рисовать, вы получите достаточное количество знаний, чтобы в будущем стать перспективным цифровым художником. Потому что рисование — это не врожденные таланты, это набор навыков, доступных для развития каждому.
Уроки фотошоп рисования имеют определенную структуру наслаивания теории с практическими примерами. Начальный этап обучения сосредоточит ваше внимание на базе основных теоретических понятий, типа пространственное воображение, теория светотени, форма, композиция, а также работа с интерфейсом программы Adobe Photoshop. Со второй половины видео курса, автор обучения на практике показывает как использовать теорию, какие фишки и секреты рисования упрощают жизнь графическим иллюстраторам. Будут разобраны разные тематические направления и даны советы по техническому оснащению.
Смотрите так же:
Оглавление
- Урок 1 Как нарисовать куклу вуду;
- Урок 2 Как нарисовать пень;
- Урок 3 Как нарисовать супер патронуса;
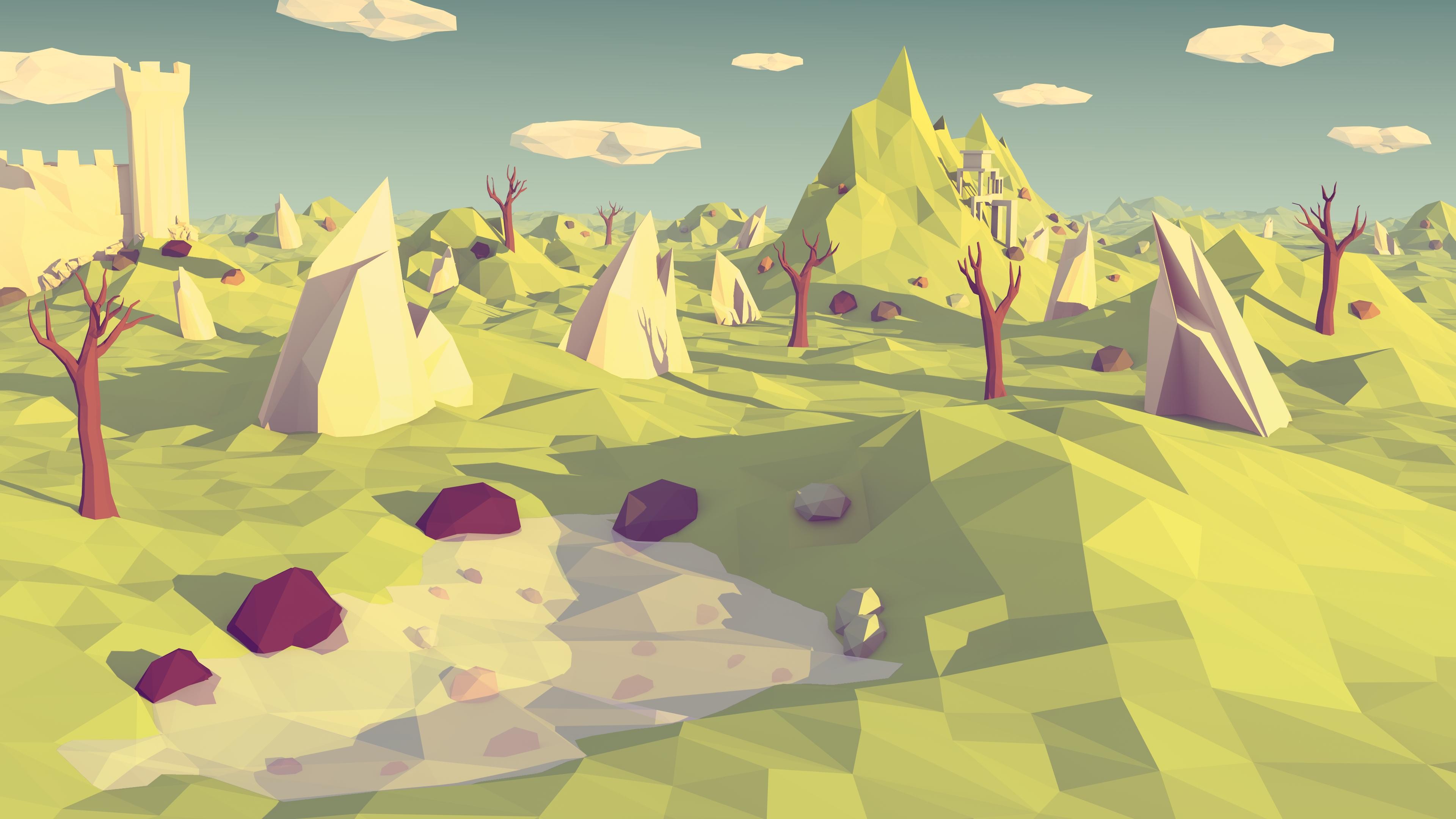
- Урок 4 Как нарисовать игровую локацию;
- Урок 5 Как нарисовать робокота;
- Урок 6 Как нарисовать простого персонажа;
- Урок 7 Как нарисовать глаз дракона;
- Урок 8 Как рисовать магический камень;
- Урок 9Как рисовать котенка-акробата;
- Урок 10 Как рисовать каменную статую;
- Урок 11 Как рисовать божью коровку;
- Урок 12 Как нарисовать монстрика для начинающих;
- Урок 13 Как нарисовать рыбку Немо;
- Урок 14 Как нарисовать цифровой рисунок — мост;
- Урок 15 Как нарисовать цифровой рисунок — бульдог;
- Урок 16 Как нарисовать в лягушку;
- Урок 17 Как нарисовать локацию в цифровой графике;
- Урок 18 Как нарисовать панду ;
- Урок 19Как нарисовать добрую мумию;
- Урок 20Как нарисовать весенний пейзаж;
- Урок 21 Как нарисовать сову;
- Урок 22 Как нарисовать каменного голема;
- Урок 23 Как нарисовать лису;
- Урок 24Как нарисовать цветок;
- Урок 25 Как нарисовать забавного пса;
- Урок 26 Как нарисовать бумажный самолет;
- Урок 27 Как нарисовать дракона;
- Урок 28 Как нарисовать пейзаж;
- Урок 29 Как нарисовать атмосферный дирижабль;
- Урок 30 Как нарисовать водопады;
- Урок 31 Как нарисовать медвежонка;
- Урок 32 Как нарисовать феникс;
- Урок 33 Как нарисовать дракончика;
- Урок 34 Как нарисовать дорисовать картинку;
- Урок 35 Как нарисовать меч;
- Урок 36 Как нарисовать сказочный дом;
- Урок 37 Как нарисовать собаку-рыцаря;
- Урок 38 Как нарисовать магические порталы;
- Урок 39 Как нарисовать сказочное дерево;
- Урок 40 Разбор ДЗ по перспективе;
- Урок 41 Как нарисовать кошку;
- Урок 42 Как нарисовать мыша-авантюриста;
- Урок 43 Как нарисовать персонажа;
- Урок 44 Как нарисовать пейзаж;
- Урок 45 Как нарисовать пейзаж;
- какой формат планшета выбрать для рисования?
- какие утилиты и инструменты понадобятся для рисования в фотошопе?
- мышка или перо? что удобней?
- что такое проблема чистого листа? как добавлять детали, которые разнообразят рисунок, при этом не перегружая его?
- что такое пространственное воображение и как перенести рисунок из трехмерного пространства на плоскую бумагу?
Урок 1
Как нарисовать куклу вуду в PhotoshopПервый урок станет показательным для новичков, а также для тех, кто хочет научиться рисовать на планшете стилусом. Вы узнаете о роли базовых техник, как работают фишки и фильтры при создании рисунка в Adobe Photoshop.
Для того, чтобы сложилось правильное впечатление о рисунке, необходимо понятие базы, а для этого вы будете начинать обучение с перспективы светотени. При закрашивании куклы вуду рассматривается послойное создание тона. Также автор видео пояснит минусы работы на многослойном рисунке на протяжении всей работы и как сливать все в один слой. Важна универсальность действий и инструментов, чтобы не тратить много времени.
Чтобы кукла приобрела более реалистичный внешний вид, будет сделан акцент на работе с объемом, эффектами его усиления и необходимостью использования пятен для последующего детализирования куклы в увеличенной перспективе.
Урок учит работать с растяжками и фактурой, использовать фотошоп для копирования иголок, вместо ежеразового создания подобной детали рисунка.
В результате, вы получите реалистичную куклу вуду и научитесь создавать свою коллекцию универсальных кистей.
Урок 2
Как нарисовать пень в Adobe PhotoshopВторой урок нацелен на рисование кистью и резинкой для ознакомления с правилами теоретической базы, обучению жанра отработки практических навыков за короткий промежуток времени.
Навыки станут полезными для продвижения акаунта в Instagram и социальных сетях.
Начиная с наброска эскиза пенька с грибами, в ходе урока вы будете добавлять объекты, чтобы сделать небольшую интересную композицию. Для изображения сложной иллюстрации с пеньком в центре событий, будут создаваться простые рисунки и минимальные росчерки.
Вы научитесь двигаться от общего к частному изображению деталей, узнаете почему тон важнее цвета. На практике автор обучает использованию кнопки Lock transparent pixels, слайдером HBS и параметрам brightness, знакомит с главными правилами рисования.
В ходе урока вы сможете ответить себе на следующие вопросы новичков, желающих пройти курсы обучения фотошопу:
Урок 3
Как нарисовать супер патронуса в Adobe PhotoshopУрок отходит от технических терминов и понятий уроков по Photoshop рисованию. Содержание 3-го видео направлено на экспериментирование в ходе создания рисунка патронуса, за важность выхождения за рамки, поиска правильных форм и пропорций. Вы познакомитесь с философией рисования форм для воспроизведения рисования объектов с разных ракурсов. Рисунок привязывается к понятию пространственного воображения, а не простого копирования объекта с картинки.
Для патронуса вы создадите линейный рисунок на отдельном слое, после представляя себе перспективу и форму, светотень. После создания линейного скетча, вы превратите рисунок патронуса в цветной скетч, создадите цветной фон и прокачаете навыки пространственного воображения.
Так как патронус будет иметь небольшое количество самих деталей, внимание будет сосредоточено над силуэтом. Отталкиваясь от этого, автор научит вас детализировать рисунок, делать всплески света на крыльях патронуса, добавлять спецэффекты. В итоге, вы превратите одноцветного патронуса в подсвеченного изнутри, работая над светом от центра к периферии.
В завершении урока, вы сбалансируете свет и спецэффекты рисунка, не затрагивая обьем, а затем проработаете мелкие детали и подчистите композицию целиком.
Панорамные фоны для фотомонтажа
Вашему вниманию предлагается набор из ста восьмидесяти девяти крупных качественных панорамных изображений, которые прекрасно подойду в качестве фонового изображения для фотомонтажа на самые разнообразные тематики.
Все панорамные виды имеют пропорцию 1:3,125. Размер изображений в основном 3750 на 1200 пикселей, но есть и небольшое количество других размеров, отличающихся в большую или меньшую сторону.
Что изображено на панорамных видах:
- красивая крупная фотография акул, сделанная из-под воды
- Большое количество разнообразных горных пейзажей на фоне дневного и вечернего неба, горные озёра в снегах, скалы, водопады, фотографии облаков
- гавани с кораблями
- озёра, реки, моря
- луга, степи, поля с сельскохозяйственной техникой
- фотография ствола пулемёта крупным планом
- макросъёмка стебля травы
- фото современного интерьера в здании
- фото джойстика от Нинтендо старой модели
- фото всей поверхности Земли, выполненное в виде карты
- панорамное фото грозового неба с молнией,
- фото с макросъёмкой мирской микрофлоры
- рисунок футуристического космического боя
- рисунок современного боя кораблей
- фото лунного пейзажа с первыми людьми на Луне
- фото вид сверху района со зданием, разрушенном взрывом (строительным взрывом для сноса)
- и многое другое
Изображения находятся в трёх архивах. Первый архив включает 47 изображений и весит 124 Мб, второй архив — 65 изобр., 147 Мб, третий архив — 77 изобр., 147 Мб
Скачать первый набор:
Скачать второй набор:
Скачать третий набор:
Понравился сайт? Уроки оказались полезными? Вы можете поддержать проект, просто если скачаете и установите приложение «Фонарик» для Андроид. Приложение написал автор сайта и рассчитывает в дальнейшем публиковать свои приложения. Фонарик управляет светодиодом вспышки фотокамеры телефона, а также включает подсветку экраном на полной яркости.
Преимущества: гибкие настройки. Вы можете задать в настройках, чтобы фонарик сразу включался при запуске приложения и автоматическое включение таймера при запуске приложения. Настройки позволяют отключить блокировку экрана и блокировку фонарика кнопкой включения телефона. Также вы можете самостоятельно установить время таймера.
Если приложение наберёт популярность, это даст стимул автору на создание новых приложений с учётом пожеланий посетителей сайта.
Заранее благодарен, Дмитрий.
QR-код для установки:
Если Вам понравился материал, скажите свое «спасибо», поделитесь ссылками с друзьями в социальных сетях! Спасибо!
Кто еще хочет научиться
создавать вот такие
ВОЛШЕБНЫЕ КОЛЛАЖИ
в Adobe Photoshop?!
Под руководством многократного призера
конкурсов по созданию коллажей
Автор: Елена Минакова
Следуя пошаговым инструкциям
в видеоформате!
Давайте знакомиться! Нас зовут Зинаида Лукьянова и Евгений Попов. Мы дружная семейная пара, которая в 2007-м году придумала проект «Фотошоп-мастер».
За 9 лет мы с командой единомышленников подготовили для вас более 3000 уроков и 15 000 дополнений для программы Adobe Photoshop. Каждый день сайт посещают более 40 000 человек. А наши обучающие курсы по фотошопу за все время существования сайта изучило уже 85 420 человек!
Цель нашей работы в том, чтобы вы открыли для себя безграничные возможности программы Adobe Photoshop.
Сегодня, как вы уже догадались, мы будем говорить о коллажах. Для начала, давайте разберемся вот с каким вопросом:
Что такое коллаж?
Фотоколлаж — соединение нескольких фотоизображений в одной картинке, при котором все объекты смотрятся как единое целое. Например, посмотрите на эти несколько несвязных друг с другом фотографий:
На первый взгляд, ничего особенного. Но если соединить эти фотографии воедино, взяв из каждой по чуть-чуть, можно получить прекрасный коллаж. Посмотрите сами:
Автор: Елена Минакова (работа вышла в финал конкурса «Славянское фэнтези»)
А вот другой пример. Перед автором стояла задача сделать коллаж на тему карнавальной ночи. Для этого были подобраны следующие исходные материалы:
А вот что из этого получилось после нескольких часов работы:
Автор: Елена Минакова (заняла с этой работой 2-е место в конкурсе «Новогодний маскарад»)
Загрузка страницы, пожалуйста, подождите .
слоев Photoshop — фоновый слой
Вот изображение фоторамки, которую я только что открыл в Photoshop. Я загрузил это изображение из Adobe Stock:
Фотография рамки для фото.
Всякий раз, когда мы открываем новое изображение в Photoshop, оно открывается внутри своего собственного документа, и Photoshop помещает изображение на свой собственный слой с именем Фон , как мы можем видеть, посмотрев на мою панель «Слои»:
Панель «Слои», показывающая изображение на фоновом слое.
Photoshop называет этот слой Background по той простой причине, что он служит фоном для нашего документа. Любые дополнительные слои, которые мы добавляем в документ, будут отображаться на выше фонового слоя. Поскольку его вся цель — служить фоном, Photoshop не позволяет нам делать с ним несколько вещей. Давайте кратко рассмотрим эти несколько простых правил, которые нам необходимо запомнить. Затем, в конце урока, мы узнаем, как легко обойти каждую из них.
Правило 1. Мы не можем перемещать содержимое фонового слоя
Одна из вещей, которую мы не можем сделать с фоновым слоем, — это переместить его содержимое. Обычно, чтобы переместить содержимое слоя, мы берем инструмент Move Tool в верхней части панели инструментов :
Выбор инструмента «Перемещение» на панели «Инструменты».
Затем мы просто щелкаем инструментом «Перемещение» внутри документа и перетаскиваем содержимое с помощью мыши. Однако посмотрите, что происходит, когда я пытаюсь перетащить фоторамку в другое место.Вот я пытаюсь перетащить его в верхний правый угол документа:
Попытка переместить фоновый слой с помощью инструмента «Перемещение».
Вместо перемещения слоя Photoshop открывает диалоговое окно, сообщающее мне, что не может, переместить его, потому что слой заблокирован. Я нажимаю ОК, чтобы закрыть диалоговое окно:
Вместо того, чтобы перемещать фоторамку, Photoshop сообщает мне, что слой заблокирован.
Если мы снова посмотрим на панель «Слои», то увидим маленький значок замка в дальнем правом углу фонового слоя, дающий нам понять, что этот слой действительно заблокирован на месте, и мы не можем его переместить.Это первая проблема с фоновыми слоями; они застряли в исходном положении:
Значок замка сообщает нам, что некоторые аспекты этого слоя заблокированы.
Правило 2: Отсутствие прозрачных пикселей
Через мгновение я собираюсь открыть другое изображение и поместить его в свою фоторамку, но центр кадра в настоящее время заполнен белым, что означает, что мне нужно удалить эту белую область, прежде чем я смогу разместить свою фотографию внутри Это. Обычно, когда мы удаляем пиксели на слое, удаленная область становится прозрачной, что позволяет нам видеть сквозь нее слой (-ы) ниже.Но давайте посмотрим, что происходит, когда я пытаюсь удалить часть фонового слоя.
Во-первых, мне нужно выделить область внутри кадра. Поскольку он залит сплошным белым цветом, я выберу его с помощью инструмента «Волшебная палочка» Photoshop. По умолчанию «Волшебная палочка» находится за инструментом «Быстрое выделение» на панели «Инструменты». Чтобы перейти к нему, щелкните правой кнопкой мыши (Win) / , удерживая клавишу Control, щелкните (Mac) на инструменте быстрого выбора, затем выберите инструмент Magic Wand Tool из всплывающего меню:
Выбор инструмента «Волшебная палочка».
С помощью инструмента «Волшебная палочка» я щелкаю в любом месте внутри кадра, чтобы мгновенно выделить всю белую область. Это немного сложно увидеть на скриншоте, но теперь по краям появляется контур выделения, что дает мне знать, что область внутри кадра выбрана:
Теперь выделена белая область внутри рамки.
Чтобы удалить область, я нажимаю Backspace (Win) / Delete (Mac) на клавиатуре. Но вместо того, чтобы удалить область и заменить ее прозрачностью, как мы ожидали от обычного слоя, Photoshop таинственным образом открывает диалоговое окно Fill , предлагая мне выбрать, каким цветом я хочу заполнить область:
Вместо удаления области Photoshop открывает диалоговое окно «Заливка».
Я нажму «Отмена», чтобы закрыть диалоговое окно «Заливка», поскольку это совсем не то, что я хотел сделать. Я хотел удалить белую область внутри рамки, а не заливать ее другим цветом. Может Фотошоп просто запутался, так что попробую что-нибудь другое. Я перейду к меню Edit в строке меню в верхней части экрана и выберу Cut :
.Идем в меню «Правка»> «Вырезать».
На обычном слое это приведет к вырезанию выбранных пикселей из слоя, оставив на их месте прозрачность.И снова фоновый слой дает нам неожиданный результат. Фактически, на этот раз похоже, что вообще ничего не произошло. Область по-прежнему залита белым:
Белая область внутри рамки теперь залита … белым?
Почему он все еще залит белым? Это потому, что, хотя похоже, что ничего не произошло, что-то действительно произошло . Вместо того, чтобы вырезать эту область и оставить ее прозрачной, Photoshop заполнил ее моим текущим цветом фона .
Мы можем видеть наши текущие цвета переднего плана и фона в цветовых образцах в нижней части панели инструментов. По умолчанию Photoshop устанавливает цвет переднего плана на черный, а цвет фона на белый. Поскольку мой цвет фона был установлен на белый, Photoshop использовал этот цвет для заливки выделения:
Образцы цвета переднего плана (вверху слева) и фона (внизу справа).
Мы можем поменять местами цвета переднего плана и фона, нажав на клавиатуре букву X .Я нажму X, и теперь мы видим, что с заменой цветов мой цвет фона был установлен на черный :
Цвет фона теперь черный.
Я отменю свой последний шаг (вырезание выделения), перейдя в меню Edit и выбрав Undo Cut Pixels :
Идем в Edit> Undo Cut Pixels.
Затем я вернусь в меню Edit и снова выберу Cut :
Снова идем в Edit> Cut.
На этот раз, установив черный цвет фона, Photoshop заполняет выделение черным. По крайней мере, на этот раз похоже, что что-то действительно произошло, но это все еще не тот результат, которого я хотел:
Photoshop продолжает заливать выделение цветом, но нам нужна прозрачность.
Итак, что здесь происходит? Почему Photoshop просто не удалит область внутри кадра? Почему он все время хочет залить его другим цветом? Причина в том, что фоновые слои не поддерживают прозрачность .В конце концов, поскольку фоновый слой должен быть фоном документа, не должно быть необходимости видеть сквозь него, потому что за ним не должно быть ничего, что можно было бы увидеть. В конце концов, фон — это фон.
Как бы я ни старался, я никогда не смогу удалить область внутри центра кадра, пока изображение остается на фоновом слое. Как же тогда я смогу отобразить в рамке другую фотографию? Оставим пока эту проблему в покое.Мы вернемся к этому в ближайшее время.
Правило 3. Мы не можем переместить фоновый слой над другим слоем
Вот фото, которое я хочу поместить в рамку. Я также загрузил это из Adobe Stock:
Изображение, которое будет помещено в рамку.
Изображение в настоящее время открыто в собственном документе, поэтому я быстро скопирую его в документ фоторамки, нажав Ctrl + A (Win) / Command + A (Mac), чтобы выделить всю фотографию.Затем я нажимаю Ctrl + C (Win) / Command + C (Mac), чтобы скопировать изображение в буфер обмена. Я переключаюсь на документ фоторамки, затем нажимаю Ctrl + V (Win) / Command + V (Mac), чтобы вставить изображение в документ. Photoshop помещает изображение на новый слой с именем «Слой 1» над фоторамкой на фоновом слое:
Вторая фотография размещается на отдельном слое над фоновым слоем.
Если мы заглянем в документ, мы увидим новую фотографию, появившуюся перед рамкой:
Фотография в данный момент находится перед рамкой.
Для того, чтобы моя вторая фотография появилась внутри рамки, мне нужно изменить порядок слоев на панели «Слои», чтобы рамка отображалась над фотографией. Обычно переместить один слой над другим так же просто, как щелкнуть по слою, который нам нужно переместить, и перетащить его над другим слоем, но это не тот случай, когда слой, который нам нужно переместить, является фоновым слоем.
Когда я нажимаю на фоновый слой и пытаюсь перетащить его над фотографией на слое 1, Photoshop отображает значок круга с диагональной линией, проходящей через него (международный символ «не произойдет»), давая мне понять, что по какой-то причине это не позволю мне это сделать:
Круг с диагональной линией, проходящей через него, говорит мне, что я не могу перетащить фоновый слой над слоем 1.
Причина, по которой я не могу перетащить фоновый слой над слоем 1, заключается в том, что фоновый слой всегда должен оставаться фоном документа . Photoshop не позволяет нам перемещать его над другими слоями.
Правило 4: нельзя перемещать другие слои ниже фонового слоя
Хорошо, мы не можем переместить фоновый слой над другим слоем. Что, если мы попробуем переместить другой слой ниже фонового слоя? Я нажимаю на слой 1 и пытаюсь перетащить его ниже фонового слоя, но это тоже не работает.Я получаю тот же маленький символ Охотников за привидениями, говорящий мне, что Photoshop не позволяет мне это сделать:
Тот же значок «не произойдет» появляется при попытке перетащить слой 1 ниже фонового слоя.
Опять же, причина в том, что фоновый слой всегда должен оставаться фоном документа. Мы не можем перетащить его над другими слоями, и мы не можем перетащить другие слои под ним.
Правило 5: нельзя изменить режим наложения, прозрачность или заливку
Давайте быстро подведем итоги. Мы узнали, что Photoshop не позволяет нам перемещать содержимое фонового слоя с помощью инструмента «Перемещение», потому что слой зафиксирован на месте.Мы узнали, что фоновый слой не поддерживает прозрачность, поэтому удалить что-либо на слое невозможно. И мы узнали, что фоновый слой всегда должен оставаться нижним слоем в документе. Мы не можем перетащить его над другими слоями, и мы не можем перетащить другие слои под ним.
Есть еще несколько вещей, которые мы не можем сделать с фоновым слоем, и мы быстро рассмотрим их. Я нажимаю на свой фоновый слой, чтобы выбрать его, и замечаю в верхнем левом углу панели слоев, что параметр «Режим наложения» (поле, установленное на «Нормальный») неактивен.Обычно мы можем изменить режим наложения слоя, который изменяет способ смешивания слоя со слоем (ами) под ним. Но поскольку фоновый слой всегда должен оставаться нижним слоем в документе, под ним никогда не будет никаких слоев, что делает параметр режима наложения бесполезным.
То же самое касается параметров «Непрозрачность» и «Заливка» прямо напротив параметра «Режим наложения». Оба они неактивны, когда выбран фоновый слой, и это потому, что они оба регулируют уровень прозрачности слоя.Поскольку фоновый слой не поддерживает прозрачность, настраивать его не нужно:
Параметры «Режим наложения», «Непрозрачность» и «Заливка» недоступны для фонового слоя.
Простое решение
Поскольку основная цель фонового слоя — быть фоном документа, каждое из этих правил имеет смысл. Тем не менее, как и в случае с большинством правил, есть способы их обойти, когда нам нужно их нарушить. В этом случае есть простой способ обойти их все сразу! Все, что нам нужно сделать, это переименовать фоновый слой во что-нибудь, кроме фона.Это действительно так просто.
Чтобы переименовать фоновый слой, вы можете перейти к меню Layer вверху экрана, выбрать New , а затем выбрать Layer From Background :
Переход к слою> Создать> Слой из фона.
Более быстрый способ — просто нажать и удерживать клавишу Alt (Win) / Option (Mac) на клавиатуре и дважды щелкнуть в любом месте фонового слоя:
Удерживая Alt (Win) / Option (Mac) и дважды щелкнув фоновый слой.
Это мгновенно меняет имя фонового слоя на «Слой 0»:
Фоновый слой был переименован в Слой 0.
И просто переименовав его, мы преобразовали фоновый слой в нормальный слой, а это значит, что мы больше не связаны никакими правилами, на которые мы только что смотрели! Мы можем перемещать содержимое слоя с помощью инструмента «Перемещение», мы можем удалять что-либо на слое и заменять его прозрачностью, и мы можем свободно перемещать слой выше или ниже других слоев!
Например, мне все еще нужно переместить фоторамку над изображением на слое 1.Теперь, когда рамки больше нет на фоновом слое, это просто! Я могу просто щелкнуть слой 0 и перетащить его вверх до тех пор, пока над слоем 1 не появится полоса выделения . Полоса сообщает нам, куда будет перемещен слой, когда мы отпустим кнопку мыши:
Перетаскивание слоя 0 над слоем 1.
Я отпущу кнопку мыши, и в этот момент Photoshop опускает слой 0 над слоем 1, точно так, как мне нужно:
Слой 0 теперь появляется над слоем 1, что было бы невозможно, если бы слой 0 оставался фоновым.
Ранее мы видели, что мне не удалось удалить белую область внутри кадра, пока изображение находилось на фоновом слое, но теперь, когда я переименовал его в Layer 0, это больше не проблема. Я щелкну внутри рамки с помощью инструмента Magic Wand Tool, чтобы мгновенно выделить белую область, как и раньше:
Снова выделяется область внутри рамки.
Затем я нажимаю Backspace (Win) / Delete (Mac) на моей клавиатуре, и на этот раз вместо того, чтобы получать диалоговое окно «Заливка», Photoshop действительно делает то, что я ожидал, удаляя область из слой и открывая фотографию под ним:
Область внутри кадра наконец-то была удалена, открыв фотографию внизу.
Я нажимаю Ctrl + D (Win) / Command + D (Mac) на клавиатуре, чтобы отменить выделение области внутри рамки и удалить контур выделения. Затем, чтобы быстро закончить работу, я нажимаю на Layer 1 на панели Layers, чтобы выбрать его и сделать активным:
Выбор уровня 1.
Я возьму инструмент «Перемещение» на панели «Инструменты», затем щелкну по фотографии и перетащу ее на место внутри рамки, сдвинув немного влево. Несмотря на то, что слой 1 теперь является нижним слоем в документе, это не настоящий фоновый слой, поэтому он не зафиксирован на месте.Я могу перевезти его куда захочу:
Перетаскивание фотографии на место внутри рамки.
Преобразование нормального слоя в фоновый
Наконец, мы увидели, что можем преобразовать фоновый слой в нормальный слой, просто переименовав его в любое другое имя, кроме «Background». Но что, если мы хотим пойти другим путем? Что, если мы хотим преобразовать обычный слой в фоновый? Является ли это возможным? Да, конечно, но то, как вы это делаете, не так очевидно.
Вы можете подумать, что одна и та же логика применима в обоих направлениях; если мы можем преобразовать фоновый слой в нормальный слой, переименовав его во что-то другое, кроме «Background», тогда мы сможем преобразовать нормальный слой в фоновый слой, переименовав его в «Background». Имеет смысл, правда? К сожалению, это не работает. Все, что у вас получится, — это обычный слой, который называется «Фон».
Чтобы преобразовать нормальный слой в настоящий фоновый слой, сначала выберите слой, который вы хотите преобразовать.Я нажимаю на нижний слой в моем документе (Layer 1), чтобы сделать его активным. Однако обратите внимание, что вам технически не нужно выбирать самый нижний слой в документе, потому что любой слой , который вы конвертируете в фоновый слой, будет автоматически отправлен внизу, как только вы его конвертируете:
Выбор слоя для преобразования в фоновый слой.
Выбрав слой, перейдите в меню Layer вверху экрана, выберите New , а затем выберите Background from Layer :
Переходим в Layer> New> Background from Layer.
И теперь мы видим на панели «Слои», что мой нижний слой, ранее «Слой 1», теперь является официальным фоновым слоем моего документа:
Слой 1 был преобразован в фоновый слой.
Куда идти дальше …
Конечно, в этом случае действительно не было необходимости преобразовывать мой нижний слой в фоновый. Все, что я сделал на данный момент, — это наложил ограничения на то, что я могу с этим делать. Но в Photoshop много раз, особенно при создании эффектов или наложении изображений, когда создание нового фонового слоя чрезвычайно полезно.В следующем уроке мы рассмотрим шаги создания нового фонового слоя с нуля, и в качестве бонуса мы сохраним наши шаги, чтобы сэкономить время!
Нарисуйте плоский векторный пейзажный фон в Photoshop Учебник по Photoshop
Что будем рисовать
Мы нарисуем пейзаж горного озера с несколькими разными фонами неба. В этом уроке Photoshop мы будем использовать:
- Photoshop Sky Gradients — пакет, содержащий 7 различных градиентов дневного и ночного неба.Как сказано в описании, это, вероятно, единственные 7 градиентов неба, которые вам когда-либо понадобятся.
- Градиенты заката (изображения Photoshop GRD и JPG) — вы также можете использовать эти градиенты закатного неба.
Как загрузить градиенты в Photoshop CC, CS6 и CS5
Сначала нам нужно загрузить пакет градиентов в Photoshop. В этом уроке я буду использовать Photoshop CC, но те же методы будут работать и в CS5 и CS6.
После того, как вы загрузили пакет 7 Photoshop Sky Gradients и распаковали ZIP-файл, вы получите файл GRD .
Откройте Photoshop Presets Manager , выберите Gradients как Preset Type, выберите Load … и загрузите файл GRD.
После загрузки градиентов вы должны увидеть новые градиенты неба в списке.
Начать рисование векторного пейзажа с подготовки фона неба
Давайте создадим новый документ для нашего векторного пейзажного искусства. Типичный размер обоев с векторным пейзажем — 1920×1080 пикселей, поэтому перейдите в меню File> New… и выберите размер 1920×1080 пикселей.
В новом документе создадим новый слой заливки Gradient из кнопки заливки и корректировок и назовем его sky .
Сейчас мы выберем градиентную заливку ночного неба из загруженного нами нового пакета градиентов неба. Мы также должны немного изменить настройки этого градиента. Выберем Linear для стиля градиента и -90% для угла.Таким образом, градиент неба будет более светлым внизу и более темным цветом вверху.
Нарисуйте горное озеро с помощью векторной формы
С помощью инструмента Rectangle Tool нарисуем воду в нашем ландшафте. Просто нарисуйте прямоугольник в нижней части изображения. Нашим окончательным результатом будет синий векторный пейзаж, поэтому мы будем использовать в основном голубоватые тона. Для акварели выберем # 3750bb .
Нарисуйте векторные фигуры контура горы
А теперь самое интересное!
Мы хотим нарисовать векторные горы в нашем ландшафте.Это не так сложно, как вы думаете, и не требует больших навыков рисования. Нам просто нужно правильно использовать правильный инструмент.
Выберите инструмент Pen Tool и в верхней левой части экрана выберите Shape из раскрывающегося списка. Это позволит нам рисовать пользовательские векторные фигуры в Photoshop.
Мы можем изобразить горы на нашем ландшафте, используя острые или закругленные углы, в зависимости от того, как мы используем инструмент «Перо» . Начните рисовать векторный горный хребет с размещения точек на экране, как на изображении.
Вот небольшой видео-урок о том, как рисовать острые и гладкие углы с помощью Pen Tool в Photoshop:
Если просто щелкнуть, то получатся острые углы. Если мы щелкнем и перетащим, мы получим гладкие углы.
Попробуйте, пока вы не будете удовлетворены тем, как выглядят ваши векторные горы. Чтобы создать замкнутую форму, убедитесь, что последний щелчок, который вы делаете, находится в точке, с которой вы начали. Назовите этот слой гора .
Когда форма будет завершена, вы можете дважды щелкнуть миниатюру слоя с фигурой, чтобы изменить ее цвет. Я использовал темно-синий цвет # 260939 , чтобы он гармонировал с синим векторным пейзажным фоном.
Создание векторных отражений от воды для гор
Поскольку в нашей сцене есть вода, мы должны добавить изображение горы, отраженное водой. Это тоже очень легко сделать, выполнив всего несколько шагов.
Просто продублируйте слой горы, щелкнув по нему правой кнопкой мыши и выбрав Дублировать слой .Переименуйте этот слой в , отражение . Затем перейдите в меню Edit> Transform> Flip Vertical и разместите новый слой, как на изображении.
Уменьшите непрозрачность слоя с отражением горы примерно до 50% .
Добавление бликов к векторным горам
Плоский дизайн векторной графики не означает, что все плоское. Мы по-прежнему хотим, чтобы наш пейзаж имел глубину и учитывал, как свет отражается от определенных поверхностей.
Все, что нам нужно для этого, — добавить несколько бликов на нашу векторную графику.
Но как это сделать?
Щелкните слой гора , чтобы выбрать его. Используя инструмент Pen Tool снова нарисуйте векторную фигуру, начиная с вершины горы над правой стороной горы. Он не обязательно должен быть идеальным, чтобы он мог выходить за правый край горы.
Закройте форму в нижнем положении, щелкнув начальную точку. Назовите новый слой , выделите , затем щелкните его правой кнопкой мыши и выберите Create Clipping Mask .Это покажет только слой с подсветкой в области пересечения со слоем горы.
Чтобы изменить цвет выделения, просто дважды щелкните миниатюру слоя highlight и выберите цвет. Я выбрал цвет немного светлее, чем цвет горы # 350C4E
Нарисуйте горный хребет векторного пейзажа
Мы хотим добавить весь горный хребет в наш векторный пейзаж. Если вы посмотрите на обои с пейзажами горных хребтов, то увидите, что горы на заднем плане светлее, чем горы на переднем плане.
Мы создадим тот же эффект в нашем плоском векторном пейзаже Photoshop.
Чтобы упростить нам задачу, давайте сгруппируем слои гора , отражение и , выделите слои , удерживая CTRL (или Command на Mac) и щелкая по каждому слою, чтобы выбрать их. Затем нажмите CTRL + G (или Command + G на Mac), чтобы создать группу с этими слоями.
Эту группу можно назвать гора .
Дублируйте группу, щелкнув ее правой кнопкой мыши и выбрав Дублировать слой и нажав CTRL + T (или Command + T на Mac), чтобы преобразовать новую группу.Сдвиньте его вправо и сделайте меньше и, возможно, немного выше.
Снова продублируйте группу и перейдите к Layer> Arrange> Send Backwards . Это отправит вновь созданный слой на один уровень глубже, так что он будет позади другой горы.
В этой новой группе щелкните правой кнопкой мыши слой Reflection и выберите Delete Layer , чтобы удалить отражение, поскольку оно нам не нужно. Затем дважды щелкните миниатюру слоя mountain в группе, чтобы изменить его цвет на # 471167 — более светлый цвет, так как эта гора находится больше на заднем плане.То же самое со слоем с подсветкой, измените его цвет на # 56157D .
Снова выберите эту последнюю группу и нажмите CTRL + T (или Command + T , чтобы сделать ее меньше и немного сдвинуть влево, как на этом изображении.
Мы почти закончили!
Рисование векторного силуэта острова и силуэта деревьев
Чтобы добавить глубины нашему ландшафту, мы добавим несколько векторных силуэтов деревьев на островах, которые будут размещены на воде. Чтобы убедиться, что ваши формы выровнены, вы можете использовать инструмент сетки Photoshop.
Выберите цвет переднего плана # 1E082C , чтобы все фигуры, которые мы рисуем, были этого темного цвета. Используя инструмент «Перо» (Pen Tool) , нарисуйте острова, нарисовав две фигуры: одну слева и одну справа над акваторией. Затем нарисуйте дерево, нарисовав один треугольник и один прямоугольник. Сгруппируйте треугольник и прямоугольник и назовите группу tree .
Изящный трюк, чтобы дерево выглядело более интересно, — это нарисовать дополнительный треугольник над деревом, а затем перейти к Layer> Combine Shapes> Subtract Front Shape .Это приведет к вычитанию векторной формы из нижней векторной формы, как это.
Дублируйте группу дерева пару раз и нажав CTRL + T (или Command + T на Mac) измените размер различных деревьев. Здесь вы можете проявить творческий подход.
Добавление солнца и облаков для завершения векторного пейзажа
Сделаем этот горный пейзаж немного интереснее. Мы добавим преувеличенную форму солнца. Выберите инструмент Ellipse и, удерживая нажатой клавишу Shift (или Option на Mac), нарисуйте идеальный круг.Назовите слой солнце и дважды щелкните слой, чтобы добавить несколько стилей слоя.
Сначала в Blending Options возьмите Fill до 0% . Затем добавьте Gradient Overlay с настройками, как показано ниже.
При желании вы можете добавить несколько облаков. Снова используя наш верный инструмент «Перо », нажмите и перетащите , чтобы нарисовать пушистое векторное облако. Затем дважды щелкните слой с облаками и добавьте стиль слоя градиента, похожий на тот, который использовался на солнце, за исключением того, что мы будем использовать в качестве начального цвета # 6F3484 .
Дублируйте векторную форму облака пару раз и немного переместив их, вы получите результат, подобный этому:
Наш плоский векторный пейзажный фон завершен
Поздравляю! Мы создали замечательный плоский векторный пейзаж горного озера. Поскольку мы использовали очень крутой пакет градиентов неба и настроили слой небо как слой Gradient Fill , теперь мы можем поэкспериментировать с ним, чтобы изменить общий вид векторного ландшафта.
Дважды щелкните миниатюру слоя небо , а затем — шкалу цвета градиента. Затем выберите один из других градиентов неба.
Результаты выглядят действительно потрясающе!
Теперь, когда вы знаете, как создать плоский векторный пейзаж, вы можете использовать свои новые навыки и заработать немного денег.
Как, спросите вы?
В Интернете много конкурсов, в которых разыгрываются денежные призы. Оцените этот онлайн-конкурс иллюстраций на Behance!
Если вам понравился этот урок по Photoshop, поделитесь им на Facebook, Twitter или Pinterest.Кроме того, если у вас есть какие-либо вопросы или вы застряли на каком-либо из этапов руководства, напишите мне, я постараюсь ответить на все комментарии как можно скорее.
Использование наложения для создания драматической сцены
В этом уроке мы собираемся создать сцену строительства и пару персонажей с каким-то взаимодействием.
Мы пройдем три этапа: установление, чистка и перекраска.
Начальный этап
Прежде чем рисовать среду, подумайте сначала о перспективе вашей иллюстрации.Состав можно легко определить, если у нас есть перспектива.
Используйте чрезвычайно удобный инструмент Perspective Ruler от Clip Studio Paint, чтобы упростить создание точных направляющих. Благодаря этому инструменту вы можете экспериментировать с различными идеями перспективы, потому что им очень легко пользоваться!
Нарисуйте силуэт переднего плана (самый темный), среднего плана (средние тона) и фона (самый светлый).Форма не обязательно должна быть точной, потому что мы все равно будем использовать фотографию.
А пока мы просто хотим проиллюстрировать нашу идею с помощью простых форм.
Это фото, которое мы будем использовать в этом уроке. Убедитесь, что у вас есть права / разрешение на использование фотографий.
Вы можете использовать столько фотографий, сколько захотите, в зависимости от вашей сцены, но пока для простоты мы будем использовать только эту.
Сотрите ненужные вещи (например, небо, потому что нам нужно только здание), используя комбинацию инструментов «Ластик» и инструментов выделения по вашему выбору:
— Автоматический выбор / Волшебная палочка
— Выбрать > Выбрать цветовую гамму (Clip Studio Paint)
— Выбрать > Цветовой диапазон (Photoshop)
На этом шаге потребуется терпение, в зависимости от того, сколько вам нужно удалить.
Скопируйте и вставьте то же здание на задний план. Добавьте слой сверху, затем закрасьте немного «тумана», чтобы отодвинуть его на задний план. Добавьте еще один слой поверх здания на переднем плане и также нанесите немного тумана.
Нанесение «атмосферы» на фотографию сразу же снижает эффект стандартной фотографии.
Измените цвета серого блока с более раннего на синий, чтобы сцена выглядела холодной, затем установите режим наложения на «Умножение».
Сформируйте столбы, вырезая и вставляя, стирая ненужные части, масштабируя и поворачивая здание, чтобы оно выглядело как тонкая конструкция.
На этом этапе не обязательно быть чистым. Гораздо важнее сосредоточиться на всей картине.
Чтобы сфокусироваться на изображении в целом:
1) Убедитесь, что размер холста достаточно уменьшен, чтобы вы могли видеть все изображение целиком.
2) Включите окно Navigator , чтобы вы могли видеть иллюстрацию с уменьшенным размером
Если эскиз выглядит хорошо, очень высока вероятность, что полная версия также будет выглядеть хорошо.Увеличивайте масштаб только тогда, когда вы визуализируете и добавляете крошечные детали.
Если в сцене есть персонажи, которые находятся достаточно близко к камере и занимают достаточно места, нарисуйте их заранее, потому что они отбрасывают тени и влияют на композицию сцены. Они могут образовывать касательные к фону, если их неправильно расположить.
Касательные — нет-нет.
Избегайте этого.
Линии разных объектов, которые перекрываются или параллельны друг другу, называются «касательными», и их следует избегать при рисовании композиции.
Вместо параллельных линий используйте пересекающиеся линии и избегайте линий, которые кажутся сливающимися друг с другом.
Координатор
Этот парень является нашей точкой фокусировки, и когда мы заставляем его стоять на более светлом фоне между двумя колоннами, это помогает нашим глазам сосредоточиться на нем.
Но обратите внимание, как наши глаза просто ускользают от того, чтобы сфокусироваться на нем, и вместо этого продолжают смотреть на здание.
Это потому, что параллельные линии здания являются «ведущими линиями», и человеческий глаз неосознанно следит за ними. Эти направляющие линии направляют наш взгляд к нижней половине здания.
Другая причина заключается в том, что в здании больше деталей, чем в фокусе, и люди склонны в первую очередь рассматривать подробные области.
Стратегическое добавление другого персонажа или объекта помогает предотвратить эту проблему.
Сделайте разрез предметом через направляющие линии здания, чтобы создать разрыв.
Это эффективно предотвращает отвод наших глаз от точки фокусировки прямыми линиями.
Мы можем сделать это и без персонажей.Это может быть мох, птицы, летящие в другом направлении, или даже сломанные стальные конструкции самого здания.
Простое рисование этих «разрывов» уже очень помогает.
Определение взаимодействия персонажей
А теперь подумайте об истории. История — это то, что отличает вашу картину от всех, кто уже использовал такую же концепцию.Со зданиями уже существует масса произведений искусства. Но как сделать это искусство своим? Сделайте это по-своему. История может быть простой, но важная часть состоит в том, что ЧТО-ТО должно происходить на изображении:
1) Парень и девушка отправляются в приключение. Парень с трепетом смотрит вниз, пока девушка идет за ним.
«Жди меня!»
Или она бежит к нему, чтобы не дать ему спрыгнуть, в зависимости от того, как вы это воспринимаете.
2) Сцена действия, в которой девушка подпрыгивает (так что ее голова оказывается на крыше здания), и парень готовится принять атаку.
3) Девушка медленно идет, чтобы нанести удар в спину ничего не подозревающему парню. Он занят, говоря: «Ух ты, посмотри туда!»
Я склонялся к 2 и 3, но в конечном итоге решил выбрать 3, чтобы соответствовать зловещему освещению / обстановке.
— Добавьте желтого цвета, чтобы показать, что время сумерек.
— Добавьте также отбрасываемые тени, чтобы показать, что за пределами кадра есть другие здания.
Фотографии имеют собственное освещение / затемнение. Намеренное рисование собственного света и теней помогает избавиться от стандартных фотографий.
Я не могу этого особо подчеркнуть:
Избавьтесь от этого вида стоковой фотографии! Ключ к этому — драматического освещения .
На этом мы закончили этап установления. Теперь давайте проверим наши значения, создав новый слой поверх и установив для него значение Hue , а затем залейте его черным или белым цветом.
Если мы думаем, что основные отдельные объекты (персонажи, передний план и средний план) должным образом выделяются на своем соответствующем фоне, а не смешиваются с ними, мы можем перейти к этапу очистки.
Стадия очистки
Завершая рисование персонажей, я дал персонажу оранжевые волосы, чтобы придать разнообразие и контраст с голубоватым туманом. Помните ваши дополнительные цвета из начальной школы?
Дополнительные цвета также известны как «противоположные цвета».”
Исправление теней от колонн зданий по источнику света. Я также немного поправил форму здания. Затем я добавил эти маленькие мосты слева.
Исправлена отбрасываемая тень девушки.
Этап перекраски
Этап покраски, а.k. испытание человеческого терпения.
Несмотря на то, что у вас уже есть несколько фотографий, этот этап может занять больше всего времени в зависимости от того, насколько тщательно вы хотите, чтобы он был.
1) Оригинал.
2) С помощью копировального штампа и кисти небольшого размера аккуратно сотрите листья на краю здания.
Клонирование из правильной области / цвета. Мне не очень нравилась идея жизни / роста, поэтому я выбрал сцену, которая просто сухая и мертвая.
3) Переключитесь на маленькую жесткую кисть, чтобы закрасить области, чтобы завершить формы (например, желтые квадраты).
Постарайтесь не потерять исходные текстуры с фото при закрашивании. Сделайте это с помощью пипетки и тщательно подбирая только окружающие цвета. Для рисования используйте кисть только небольшого размера. Рисование большой кистью приведет к слишком сильному смешиванию цветов и сглаживанию текстуры.
Да, эта часть может быть утомительной и требует большого терпения, поэтому вы можете увидеть некоторые матовые картины, которые по сути являются просто фотобашингом с очень минимальным рисованием.
Иногда художники делают это, чтобы быстро продемонстрировать идеи. Иногда их клиентам нужны 100% фотореалистичные изображения, поэтому закрашивание кистью большого количества областей — плохая идея. Кроме того, есть такие художники, как Макото Синкай ( Kimi no Na wa , Garden of Words и т. Д.), Которые предпочитают закрашивать каждый пиксель своих фотографий.
В любом случае, насколько изысканно вы хотите получить свой лак, полностью зависит от вас!
Перед окраской фона:
С фоновой окраской:
1) Внес изменения в персонажей.Я изменил позу парня, чтобы он выглядел как человек даже на уменьшенном изображении. Добавил больше деталей девушке, но убрал голубизну на ее волосах, потому что это выглядело довольно неестественно.
2) Немного расширили щель между домами наверху. Добавлены колючие структуры на заднем плане. Тезисы — не такие тонкие направляющие линии, которые помогают закрепить фокус. Я также скорректировал отбрасываемую девушку тень еще раз, чтобы она шла прямо к парню.
3) Добавил больше желтых огней справа от изображения.
4) Перекрашивала в основном левую половину здания.
ОКОНЧАТЕЛЬНОЕ ИЗОБРАЖЕНИЕ:
1) Скопируйте и вставьте здания на задний план, затем уменьшите масштаб, чтобы окна выглядели меньше, таким образом заставив здания казаться немного дальше.
2) Добавлена структура на переднем плане (по-прежнему служащая ведущими линиями для парня).
3) Добавлено размытие на переднем плане для эффекта расфокусировки.
4) Добавлен желтый оттенок по всему зданию, на котором стоят персонажи.
5) Добавлены темные тени за персонажем парня.
И готово!
Профиль автора
Ринн (также известный как midorynn) — художник-самоучка, который в основном использует цифровые инструменты и программное обеспечение, такие как Clip Studio Paint и Photoshop. Проработав пять лет над различными внештатными проектами в области анимации, иллюстрации и дизайна, она изучила различные методы и ноу-хау, которыми она с энтузиазмом делится с другими художниками-самоучками.
Twitter: https://twitter.com/rynn_apple
Instagram: https://www.instagram.com/rynn_apple/
Как создать фон в виде солнечных лучей в Photoshop
ФоныSunburst (как показано на изображении ниже) часто используются при разработке различных элементов приложений и игр, таких как их значки, заставки или элементы пользовательского интерфейса, такие как кнопки и диалоговые окна.
Endless runner game Angry Gran Run использует фон солнечных лучей в значке игры, а также в диалоговых окнах внутри игры.Я также использовал фон с солнечными лучами для создания иконок для своей кроссплатформенной игры Spooky Planet.
Фон солнечных лучей в логотипе Angry Gran RunВ этом уроке я покажу, как вы можете создать фон солнечных лучей самостоятельно с помощью фильтров искажения в Adobe Photoshop.
Начнем с выбора цвета фона в виде солнечных лучей. Далее мы будем использовать эти цвета и применять линейный градиент. Затем мы узнаем, как использовать фильтр Photoshop Wave для создания вертикальных полос из примененного нами градиента.И, наконец, мы увидим, как использовать другой фильтр Photoshop, Полярные координаты , чтобы создать эффект солнечных лучей из полос. Я также включил видеоурок , чтобы вы могли увидеть все эти шаги в действии. Тогда приступим!
1. Создайте новый проект
Создайте новый пустой документ в Photoshop. Я создал документ 1200 × 1200 пикселей , как показано ниже, вы можете начать с желаемого размера.
Свойства нового документа для фона солнечных лучей2.Выберите цвета и примените градиент
Шаг 1
Затем выберите Gradient Tool (G) на панели инструментов.
Затем установите цвета переднего плана и фона для градиента с помощью инструмента палитры цветов . Выберите цвета, которые вы хотите для фона солнечных лучей. Если вам нужно вдохновение, вы можете проверить эти генераторы цветовой палитры.
В моем случае я использовал следующие цвета ( значений RGB ):
Цвет переднего плана — 428C9C
Цвет фона — 1C4B61
Шаг 2
Убедитесь, что выбран линейный градиент, и нарисуйте вертикальный градиент вниз на вашем документе.
Совет: Нажмите Shift при рисовании градиента, чтобы добиться точности на этом этапе.
Ниже вы можете увидеть настройки инструмента градиента и наш документ после применения градиента:
Залейте вертикальным градиентом3. Создайте полосы
Для создания полос перейдите в меню Filter -> Distort -> Wave . Этот фильтр создает синусоидальный, треугольный или квадратный волнистый узор в зависимости от используемых вами настроек.
Ниже приведены настройки, которые я использовал. Вы можете поиграть с этими значениями, чтобы увидеть искажения, которые возможны при использовании волнового фильтра.
Настройки волнового фильтра4. Создание эффекта солнечных лучей
На последнем этапе мы создадим эффект солнечных лучей из полос, которые мы сделали на предыдущем этапе. Для этого перейдите в пункт меню Filter -> Distort -> Polar Coordinates . Фильтр «Полярные координаты» преобразует выделение из прямоугольных координат в полярные и наоборот в соответствии с выбранным параметром.
В нашем случае выберите Rectangular to Polar , как показано ниже, и все готово!
От прямоугольных до полярных координат для окончательного эффекта солнечных лучейFinal Image
Вот как выглядит наш фон с солнечными лучами:
Заключительный фон солнечных лучей ИзображениеВидеоурок: Создание фона солнечных лучей в Photoshop
Чтобы увидеть все вышеперечисленные шаги в действии, вы можете посмотреть следующий видеоурок.
Надеюсь, вам понравился урок, и вы будете обращаться к нему, когда вам понадобится создать свой собственный фон с солнечными лучами. Вы можете играть с цветами, чтобы создать красивый фон с солнечными лучами. Вы также можете использовать текстуры, такие как шероховатая бумага или металлические текстуры, и добавить их в качестве наложения на фон в виде солнечных лучей в Photoshop, чтобы создать свой собственный винтажный фон в стиле гранжевых солнечных лучей.
У нас также есть премиальный набор фонов солнечных лучей, который включает 20 фонов плоских цветов в 3 размерах — 300 × 300 пикселей, 600 × 600 пикселей и 3000 × 3000 пикселей.Если вам интересно, вы можете приобрести их в TemplateFlip. СвязанныеРуководство от Kirwet99 на DeviantArt
Неделя манги и аниме
По моему опыту, фоны часто рассматриваются как сложные и / или сложные, особенно начинающие художники, и многие вначале стараются избегать сложных. С ними часто ассоциируется сочетание устрашающих технических терминов, таких как «перспектива», «композиция», «освещение», «ценности» и т. Д., Что легко может показаться подавляющим.И поскольку фоны иногда могут рассматриваться как произведения искусства сами по себе; они требуют, по сути, столько же различных навыков, как рисование чего-либо еще.
Пройдя через это сам, я хотел бы поделиться некоторыми советами и своими мыслями о подходе к более сложным фонам или о том, как начать.
Это определенно не единственный или «правильный» подход к фону, и, конечно же, я все еще учусь, поэтому я просто надеюсь, что этот совет окажется для вас полезным!1.Типы фонов
Прежде всего, важно отметить, что фон не обязательно должен быть невероятно реалистичным, детализированным пейзажем, чтобы считаться «хорошим» или даже «потрясающим». В зависимости от того, что вы собираетесь делать, даже монотонный или абстрактный фон может иметь большое влияние! Он может быть очень эффективным, чтобы сбалансировать большие детали (на переднем плане, дополнительные объекты, персонажи и т. Д.) С простотой, как в примерах ниже. Другие темы, которые часто используются для более сложных фонов, — это природа, пейзажи, городские пейзажи, небо, комнаты. , здания и многое другое.Для разных типов фона могут потребоваться разные навыки, например, городские пейзажи часто более требовательны, когда дело доходит до перспективы, в то время как природа может требовать лучших навыков рендеринга. Тем не менее, есть вещи, которые полезно знать для всех типов фона, так что давайте посмотрим!
2. Вдохновение и идеи
У меня часто есть общее представление о том, что я хочу делать с фоном, если я начинаю работу над иллюстрацией, но трудно работать только на этом. Вот почему мне нравится черпать вдохновение из самых разных источников; фотографии, которые я нахожу в Интернете или которые я сделал сам, работы других художников и т. д., и на моем компьютере есть папки, в которых я храню изображения, которые мне интересны.Такие сайты, как Pinterest, также могут быть очень полезны для поиска вдохновения и хранения понравившихся изображений! Вы можете смешивать и комбинировать изображения, которые соответствуют вашим идеям или вдохновляют вас, и сделать коллаж.
Пример того, как некоторые из моих вдохновляющих изображений
повлияли на окончательный фон в In Nomine Iustitia.
Если вам действительно не хватает вдохновения, задайте себе несколько вопросов. Что подходит вашей теме? Есть ли предметы, которые легко ассоциируются с вашим персонажем? Есть ли символы, которые вы хотели бы включить? И помните, как видно выше, хороший фон также не должен быть таким сложным.
Не бойтесь использовать ссылки. Это относится ко всем аспектам вашего произведения искусства; если они есть, используйте их! Очень сложно сделать фон правдоподобным только на основе памяти или воображения, особенно когда дело доходит до рендеринга. Быстрый поиск в Google часто уже найдет вам несколько хороших эталонных изображений, если вы застряли.
Конечно, важно, чтобы вы несли ответственность за использование ссылок и ресурсов . Особенно когда вы черпаете вдохновение из работ других художников, помните о разнице между черпанием вдохновения из определенного произведения искусства, которое вам нравится, или явным копированием концепций или фона очевидными способами.Если вы посмотрите на пример выше, я взял идею небольшой круглой беседки на заднем плане, но я не копировал дизайн напрямую. Когда вы часто ссылаетесь на ресурс, не забудьте указать оригинал при отправке онлайн.
3. С чего начать
Если у вас достаточно вдохновения, но вы действительно не знаете, с чего начать, вам может быть полезно начать с с нескольких эскизов . Эскизы — это мелкие наброски, которые могут быть сколь угодно грубыми, но предназначены для быстрой проверки нескольких идей, из которых вы можете выбрать лучшее и основать основной набросок на этом эскизе.
Если вы выбрали хороший эскиз, вы можете начать с , выкладывая основные элементы фона . Подготовка фона так же важна, как и основной предмет вашего искусства, особенно со сложным фоном, но вы можете подойти к этому по-разному. Некоторым нравится делать наброски, а затем использовать чистые линии для фона, другие делают его более свободным и схематичным, и мне лично нравится подход «цифровой живописи».
Мне нравится начинать свой фон с грубой раскладки объектов, форм и цветов,
, а для более подробных деталей я сначала добавлю набросок. На этом этапе не слишком привязывайтесь и не бойтесь экспериментировать с композицией. Ваша первая идея не всегда самая лучшая, и некоторые небольшие корректировки, такие как увеличение объекта, перемещение его влево или вправо или даже небольшое его деформирование, могут иметь большой эффект.
4. Сила внушения
(также известная как «умная лень»)
Я хотел бы остановиться на этом отдельно от всего, что я собираюсь сказать в этой статье. , потому что, на мой взгляд, это одна из самых важных вещей, которые нужно знать, когда дело касается искусства, особенно в случае фона.
Один из самых мощных инструментов художника — это возможность говорить с воображением зрителя. Часто намека на объект может быть достаточно для зрителя, чтобы «завершить сцену» для себя с небольшими усилиями художника. Человеческий мозг хорошо обучен распознавать закономерности на основе своего опыта, и, как художник, вы должны попробовать и воспользоваться этим!
Например, представьте, что вы хотите нарисовать замок на заднем плане своего рисунка.Вы можете потратить много времени и усилий на проектирование и рисование всего замка в правильной перспективе со всевозможными мелкими деталями, такими как отдельные кирпичи замка. На это уйдет целая вечность, и вы можете почувствовать себя лишенным мотивации продолжить на полпути, потому что это очень утомительная работа, а композиция оказывается слишком жесткой на ваш вкус. Другой подход, который вы могли бы использовать, заключается в следующем: вместо того, чтобы проектировать и рисовать весь замок, вы можете просто включить одну или две башни замка на задний план, и зритель представит остальную часть замка, прикрепленную к этим башням.Или вы можете включить силуэт замка вдали от пейзажа.
Я говорю, что все время лениться — это хорошо? Вероятно, нет, и вам обязательно нужно время от времени бросать себе вызов, чтобы стать лучше. Тем не менее, будет ленивым по-умному, и рассудительным в отношении того, чего вы можете и чего не можете достичь на своем текущем уровне. Постарайтесь решительно судить, стоит ли что-то того времени, которое вы на это тратите, или можно добиться того же (или даже лучшего!) Эффекта, выбрав что-то попроще.У вас не есть , чтобы быть идеальным экспертом в анатомии или деталях животных, растений, зданий и так далее. Вы можете добавить нечеткие формы на заднем плане, и большинство людей по-прежнему смогут распознать их как цветы / растения и т. Д. Без их полной визуализации, как в примерах ниже.
(работы shishenfan, robotfish, alchemaniac)
Использование и освоение этих типов «ленивых» техник не сделает вас менее художником. Я бы предпочел поспорить, что если вы знаете, как использовать это достаточно хорошо, вы стали лучшим художником .Если вы знаете, к чему приводит неясность, например, придание глубины или изменение основного фокуса вашей работы, вы можете использовать их в своих интересах. В зависимости от стиля и идеи, к которой вы стремитесь, фотореализм, возможно, не самый важный аспект художественного произведения, особенно в эпоху, когда мы носим портативные камеры повсюду и можем в любое время сфотографировать все, что нам нравится. Хотя фотография — это само по себе искусство, какова ваша интерпретация объекта / персонажа / сцены?
Другими словами, вам даже не нужно быть экспертом в области пейзажей, листвы, перспективы, зданий и т. Д.придумать хороший фон! Не бойтесь экспериментировать!
5. Создание эскиза
Теперь, когда вы заложили основу и узнали, как предложение может быть мощным инструментом, пришло время превратить вашу идею в конечный продукт. Одна из причин, по которой вы не должны слишком привязываться к эскизу или не должны разочаровываться, если эскиз выглядит не так эффектно, как вы себе представляли, заключается в том, что это основа, а не конечный продукт. . Создание фона — это процесс, в котором есть моменты обучения, внезапные идеи и откровения, борьба, проблемы и решения.
Process gif of Cursed Slumber
Свет и тень, глубина
Часть, которая больше всего оживляет ваш фон, — это , добавляющая глубину через свет и тень . Помните об источнике света, который воздействует на персонажа, и подумайте, как он повлияет на объекты на заднем плане. Добавьте соответственно блики и тени, и ваш фон мгновенно станет более «трехмерным».
Пламя на переднем плане освещает край часов на заднем плане.
Часовой механизм внутри в основном закрыт передними частями часов, поэтому
кажется более темным.
Рендеринг
Рендеринг означает уделение внимания текстурам и структурам объектов . Помните те отзывы, которые вы собрали в начале? Пришло время их использовать! (И, вероятно, обнаружите, что вам недостаточно, и вам нужно найти больше: ‘D) Хотя вы уже выяснили общие светлые и темные области ранее, теперь пора подумать о том, как определенные материалы взаимодействуют со светом.Например, некоторые поверхности, такие как металл, очень блестящие, а некоторые ткани или необработанное дерево по-разному реагируют на свет. Если вы не уверены, поищите еще несколько ссылок и / или руководств! Чем больше вы попрактикуетесь в этом, тем легче станет.
И снова подумайте о силе внушения. Зритель, вероятно, имеет хорошее представление о том, как должна выглядеть трава, которую вы рисуете , , но, что более важно, зритель также знает, как не должен выглядеть . Гораздо приятнее, если что-то оставлено на усмотрение, а не определено неверно или неестественно.
При добавлении освещения и более детальных форм формы на первых изображениях больше напоминают камни или листья.
6. Погружение персонажа (ов) в сцену
Что я замечаю у многих художников (включая меня), особенно в стиле аниме / манги, так это то, что они (раньше) рассматривали фон как «надстройка» к их произведениям искусства; то, что вы добавляете в конце.В результате иногда кажется, что основной объект рисунка, например персонаж, просто «наклеен поверх» фона, а не является частью окружающей среды. В некоторых случаях, особенно с более простыми фонами, такими как цвета и узоры, можно добавить их в конце, но с более подробными очень важно думать об этом как о части иллюстрации, которая может быть не менее важной, чем предмет (например, персонаж).
Эта часть посвящена тому, как сделать так, чтобы объект или персонаж выглядел так, будто ваш объект или персонаж на самом деле является частью окружения на заднем плане , а не «наклеивается поверх него».Есть много способов добиться этого, и за этим стоит множество технических аспектов. Ради длины этой статьи я не буду слишком углубляться в технические детали, но если вы хотите узнать больше об определенном аспекте, не стесняйтесь искать другие руководства по этой теме! Есть много хороших ресурсов ~
Свет
Освещение часто может быть очень сильным, если не самым важным фактором, позволяющим поверить в то, что ваш персонаж является частью окружающей среды, а не находится прямо перед ней.Постарайтесь убедиться, что свет идет с одного и того же направления как с персонажем, так и с объектами на заднем плане (если у вас нет нескольких источников света). Если на заднем плане присутствуют источники света, подумайте о том, как они повлияют на ваш объект, а также на отбрасываемые на него блики и тени.
(работает Observerz, jayuu, ra-lilium)
Добавление переднего плана
Я знаю, что эта статья была про фон, но … разве передний план тоже не является частью фона ?! Еще один простой способ погрузить вашего персонажа в сцену — использовать , предлагая, чтобы фон продолжался вокруг персонажа, что можно сделать с передним планом .
Динамическая композиция
Динамическая композиция не только делает вашу работу более интересной, но также может помочь погрузить вашего персонажа в фон , показывая, что ваш персонаж взаимодействует с фоном или влияет на него . Например. если ваш персонаж огненный маг, вы можете добавить магические эффекты, а также показать горящие дома / деревья на заднем плане.
Маленькие уловки, которые могут добавить динамизма вашей работе:
- Вместо того, чтобы горизонт был идеально прямым, слегка наклонив его в направлении движения или против направления движения
- Элементы вашего фона должны следовать линиям движения (часто используется с облаками / небом, пламенем, магическими эффектами, например)
- Наклон перспективы в направлении движения
- Выделение определенных областей освещением
Значения, улучшение персонажа
Поскольку мы уже установили, что наш мозг ленив и что они ориентированы на распознавание шаблонов, важно сделать сценой легко читаемой .Самый простой способ сделать это — убедиться, что персонаж имеет четкий силуэт на фоне, и это можно сделать, создав контраст значений. Значения в основном относятся к светлому / темному цвету без учета оттенка. Другими словами; думайте о своем изображении, как если бы оно было в оттенках серого. Вот два быстрых трюка, чтобы проверить ваши значения / читаемость сцены;
1. Если вы очень сильно уменьшите масштаб и посмотрите на уменьшенную версию своего произведения,
все еще ясно, каковы основные черты вашего персонажа? (я.е. общая форма тела, лица и т. д.)
2. Если вы измените настройки на оттенки серого, ваш персонаж все еще будет хорошо виден на фоне
? Достаточно ли светлые / темные значения выделяют вашего персонажа
, чтобы отличить их от фона?
7. Последние штрихи
Эта часть варьируется в зависимости от художника, но у большинства есть свои последние штрихи для фона и / или своих работ, чтобы добавить этот последний штрих. Это некоторые заключительные эффекты, которые вы можете добавить, и то, как вы можете использовать их для улучшения своих работ!
Размытие
Использование размытия фона может помочь добавить глубины и / или движения вашему произведению! Размывая определенные области фона, вы также можете направлять взгляд зрителя; они будут автоматически фокусироваться на не размытых частях и уделять меньше внимания размытым частям.Вы можете добавить глубины, размывая части, которые находятся дальше или действительно близко к «камере», и оставляя объект нетронутым, или движение, размывая края движущихся объектов. При использовании этого эффекта полезно подумать о том, как работает размытие на фотографиях, чтобы они выглядели естественно! Некоторые примеры того, как художники по-разному использовали размытие:
Свечение и световые эффекты
Как и размытие, добавление свечения к объектам может помочь направить взгляд зрителя. Эффект этого типа может варьироваться от светящихся шаров или форм до добавления «магического эффекта» или общего свечения объекта.Эффекты свечения могут быть действительно хорошими, но ими легко злоупотреблять. Постарайтесь использовать их для улучшения читабельности вашего рисунка / фона вместо того, чтобы уменьшать его. Некоторые другие световые эффекты, которые обычно используются, — это искры и блики от линз, мне нравится использовать их, чтобы подчеркнуть эту деталь на переднем или заднем плане. Опять же, будьте осторожны, не злоупотребляйте ими! Некоторые художники выбирают для улучшения своего изображения, придавая ему текстуру , например текстуры акварели и / или бумаги, зернистость пленки и шум.Контрастные текстуры также помогают улучшить определенные части работы и предлагают различные материалы. В этой работе kidchan художник использовала текстуру, чтобы улучшить лицо и волосы персонажа, а также интегрировала ее в фон, позволив текстуре покрыть ее одежду.
8. Улучшение
Лучший совет, который я могу вам дать, когда дело касается фона: просто начни. Поначалу они могут показаться сложными и пугающими, но, если вы никогда не начнете, вы никогда не улучшите их.Что-то, что может очень помочь с точки зрения улучшения фона, — это делать некоторые исследования из реальной жизни, время от времени, даже если вы рисуете в стилизованном стиле, таком как аниме / манга. Глядя на ссылки, вы приобретете полезные практики с освещением, композицией и рендерингом объектов, и, конечно же, стилизованные стили всегда в некоторой степени основаны на реальности! Даже если ваше исследование вначале не выглядит как справочник, всегда есть что-то, чему вы научились.
Примеры фоторабот, которые я сделал сам
Кроме того, теперь вы знаете все тонкости фона, вы можете изучить своих любимых художников и узнать, почему их фоны так хорошо работают! Никогда не помешает попытаться включить это в свою собственную работу …
Как я уже упоминал в начале, фоны сами по себе являются произведениями искусства и требуют такого же сложного набора навыков, как создание целого произведения. Так что вначале, конечно, сложно работать с очень подробным и сложным фоном, и, конечно же, время от времени можно расслабляться и с самим собой.Но с другой стороны, хорошая новость заключается в том, что по мере того, как вы становитесь художником, вы автоматически улучшаете и фон!
Спасибо, что прочитали эту статью! Я надеюсь, что это было полезно, и что вы узнали что-то новое! Если у вас есть вопросы, не стесняйтесь спрашивать меня.
Создание яркого абстрактного фона диагональных линий в Photoshop CS5
В этом уроке я научу вас, как легко создать яркий абстрактный фон с диагональными линиями в Adobe Photoshop CS5, используя градиенты, кисти и настройки оттенка / насыщенности.Включен многослойный PSD-файл. Давайте создадим эту абстрактную иллюстрацию!
Предварительный просмотр окончательного изображения
Начните работу с создания нового документа ( Ctrl + N ) в Adobe Photoshop с размером 1900 пикселей на 1200 пикселей ( цветовой режим RGB ) с разрешением 72 пикселей / дюйм . Используйте инструмент Paint Bucket Tool (G) , чтобы заполнить # 0B0513 цветом нового фонового слоя .
Используя инструмент «Прямоугольник» (U), нарисуем следующий прямоугольник.
Установите Fill на 0% для этого слоя и нажмите Добавить значок стиля слоя из нижней части панели Layers , чтобы выбрать Gradient Overlay .
Щелкните на цветной полосе , чтобы открыть Gradient Editor и установить цветовых точек , как показано. Щелкните OK , чтобы закрыть диалоговое окно Gradient Editor .
Мы получили следующий результат:
Затем мы должны растрировать слой с прямоугольником на нем.В этом случае создаст новый слой над обработанным и выберите оба слоя на панели Layers , удерживая кнопку Ctrl , а затем нажмите CTRL + E до Merge Down . Применяя команду Free Transform (Ctrl + T) , мы можем наклонить прямоугольник на 45 градусов.
Вставьте маску на слой, выбрав Добавить маску слоя в нижней части панели Layers и выберите кисть Soft Round черного цвета .
Закрасьте маску этой кистью, чтобы скрыть края линий, как показано.
Затем мы сделаем много копий слоя, содержащего линию, и изменим положение слоев с помощью команды Free Transform (Ctrl + T) . На каждом слое копии мы по-разному скроем края линий на маске. Также настройте цвета линий, изменив значение Hue , используя Image> Adjustments> Hue / Saturation (Ctrl + U) .
Мы получили следующий результат:
Теперь нам нужно сделать копию с указанной строкой.
Выберите для слоя копии следующий фильтр: Фильтр> Размытие> Размытие по Гауссу .
Мы получили следующий результат:
Сделайте копию одной из строк, содержащих эффект Размытие по Гауссу . Установите режим наложения для этого слоя на Color Dodge и измените положение с помощью команды Free Transform (Ctrl + T) .Линия приобретает красный цвет.
Сделайте несколько копий слоя с красной линией и выберите команду Free Transform (Ctrl + T) , чтобы разместить копии, как показано на следующем рисунке. На нескольких копиях нам нужно будет изменить цвет, используя Hue / Saturation (CTRL + U) .
Далее мы вставим еще несколько копий линий. Копии без эффекта Gaussian Blur и режима Color Dodge . Измените цвет линий с помощью Hue / Saturation (CTRL + U) и разместите слои копий с помощью команды Free Transform (Ctrl + T) .Мы также очистим края линий на маске там, где это необходимо.
Затем мы вставим еще одну копию линии и нажмем на Добавить стиль слоя значок в нижней части панели Layers и выберем Outer Glow .
Строка, содержащая стиль Outer Glow , указана ниже:
Сделайте копию недавно созданной линии и выберите команду Free Transform (Ctrl + T) , чтобы разместить копии, как показано ниже:
Как создать баннерную рекламу в Photoshop
Это руководство о том, как использовать изображения продуктов для создания рекламного баннера в Photoshop.Создав баннер в Photoshop, вы можете менять местами изображения и текст для будущих баннеров. В этом блоге рассказывается об основах добавления изображения, текста и кнопки на баннер.
Это руководство написано для начинающих. Если вы никогда раньше не использовали Photoshop, вам следует ознакомиться с концепцией слоев в Photoshop. Чтобы немного узнать о том, как использовать слои, вот базовое руководство по слоям с сайта Adobe.
Шаги по созданию рекламного баннера в Photoshop
1.Создать новый шаблон баннера
Перейти в файл> Новый
Во всплывающем окне выберите «Интернет» и введите размеры 300 x 250 пикселей. Это один из стандартных размеров баннеров. Нажмите «Создать», и откроется новое пустое изображение.
2. Добавьте изображение товара в баннер
Перейдите в меню «Файл»> «Открыть» и откройте одно из изображений продукта, которое вы хотите разместить на баннере. Необязательно: если вы хотите иметь возможность изменять цвета фона в баннере, используйте изображение продукта с прозрачным фоном (файл png, а не jpg).Можно использовать jpg, но фон будет отображаться в баннере. Клетчатый фон на скриншоте ниже — это способ Photoshop показать, что это прозрачный фон.
Затем перейдите в «Окно»> «Упорядочить»> «Выложить все вертикально». Это покажет вам изображение и шаблон баннера рядом.
Затем щелкните инструмент «Перемещение» (зеленая стрелка внизу), щелкните и перетащите изображение вашего продукта на баннер. Как показано здесь, продукт теперь отображается на вашем баннере. Как только продукт появится в шаблоне баннера, вы можете закрыть вкладку с изображением продукта.
3. Измените размер изображения по размеру баннера
Чтобы изменить размер изображения продукта по размеру баннера, выберите «Правка»> «Свободное преобразование». Вокруг изображения продукта появятся маркеры, которые можно использовать для изменения размера изображения. Это также позволяет перемещать ваш продукт в любом месте баннера. Так что измените размер и переместите его в желаемое положение.
Вы также можете изменить размер с помощью верхней панели, как показано ниже. Обратите внимание, что размер изображения был изменен до 38% от его исходной высоты и ширины, чтобы оно поместилось в нужном мне положении.
4. Необязательно: измените цвет фона
Поскольку мы используем изображение продукта с прозрачным фоном, мы можем изменить цвет фона на любой, какой захотим. Щелкните фоновый слой (слой 1 ниже) на панели слоев в правом нижнем углу экрана.
Затем щелкните инструмент выбора цвета, как показано в левой части экрана. Это открывает инструмент цвета. Выберите черный или любой понравившийся цвет.
5. Раскрасьте фон
Используйте инструмент «Заливка» и щелкните в любом месте изображения (убедитесь, что слой 1 все еще выбран).Это изменит фон на черный.
6. Добавьте текст на баннер
В оставшейся части урока я буду использовать белый фон.
Выберите слой 2. Это связано с тем, что мы хотим, чтобы текст отображался поверх баннера, поэтому щелкните по самому верхнему слою. Затем выберите инструмент «Текст» и щелкните баннер там, где вы хотите разместить текст. Вы увидите созданное текстовое поле, в которое вы можете ввести свой текст.
Вы можете изменить размер шрифта, цвет и т. Д., Используя параметры в меню в правой части экрана.
7. Добавить кнопку в баннер
Щелкните инструмент «Прямоугольник», затем щелкните и перетащите изображение. Обратите внимание, что некоторые инструменты находятся в подменю. Чтобы увидеть подменю (как показано ниже), нажмите и удерживайте значок инструмента. У некоторых инструментов есть подменю, у некоторых нет.
Измените размер прямоугольника, щелкая по углам и перетаскивая.
Теперь выберите цвет в меню «Заливка» на верхней панели.
Щелкните инструмент «Текст» еще раз, а затем щелкните прямоугольник, чтобы текст появился на прямоугольнике, чтобы он выглядел как кнопка.Введите текст, например «Купить сейчас» или аналогичный.
Чтобы переместить текст и расположить его, снова щелкните инструмент «Перемещение», как мы это делали для перемещения изображения ранее в руководстве. После того, как вы разместили его, вот последний баннер.
Если вы хотите добавить свой логотип, вы можете открыть файл с логотипом, снова использовать инструмент «Перемещение», чтобы щелкнуть и перетащить логотип в баннер, изменить его размер и расположить так, как вам нужно.
8. Сохраните файл JPG и шаблон дизайна баннера
Наконец, выберите «Файл»> «Сохранить как» и выберите «JPG» в раскрывающемся списке, чтобы сохранить файл в формате jpg для использования в Adwords и рекламных целях.Затем повторите этот шаг, но теперь сохраните как файл PSD. Это сохранит файл со всеми слоями, чтобы вы могли вернуться к нему позже, чтобы изменить изображение, текст или кнопку и создать из них новые баннеры. Файл PSD — это шаблон дизайна вашего баннера.
Баннеры других размеров
Теперь, когда вы создали баннер размером 300 × 250, можно приступить к созданию баннеров других стандартных размеров, например 728 × 90, 160 × 600, 120 × 600 и мобильных размеров. Создание шаблона требует времени, но как только вы освоите основы, создание различных версий баннеров при запуске новых коллекций станет быстрым и легким.
Если вы пробовали, дайте нам знать, как это сработало. Хотя существует несколько инструментов для создания шаблонов баннеров, их использование в Photoshop дает вам максимальную гибкость с точки зрения изменения размера, расположения и настройки всех аспектов баннера.
Спасибо за чтение. Если вы хотите передать фотографии своего продукта на аутсорсинг и получить изображения на прозрачном фоне, просмотрите нашу домашнюю страницу, чтобы увидеть образцы и расценки.
.