Как в фотошопе задать прозрачность
Как сделать прозрачность картинки в Фотошопе
Пожалуй, одной из самых интересных и необычных функций в Photoshop является “непрозрачность”. Благодаря ней, прозрачными можно сделать не только главные объекты, но и заливку, чтобы оставить видимыми только стили слоя.
В этом уроке мы детально ознакомимся с тем, как работать с непрозрачностью в Фотошопе и в каких случаях его можно эффективно применять. Также вы узнаете, как благодаря этой функции задать определенной картинке прозрачность.
Основная непрозрачность слоя
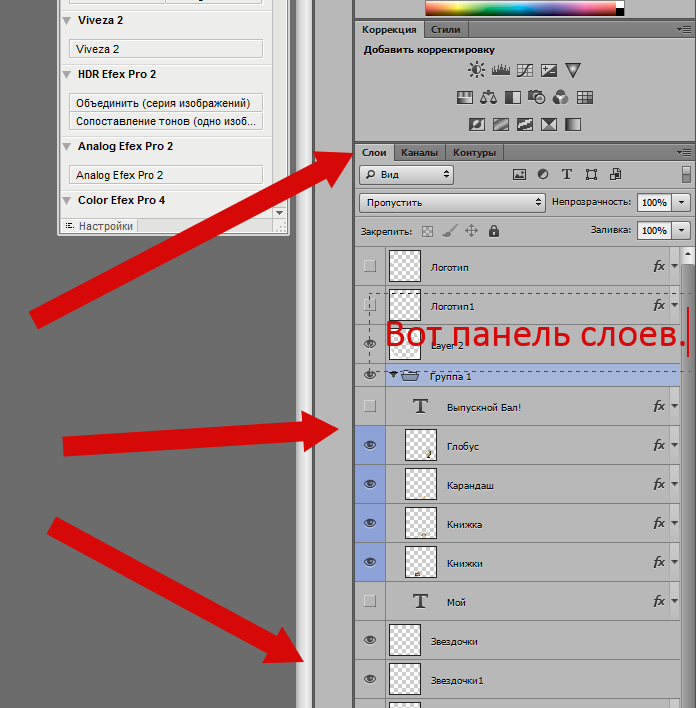
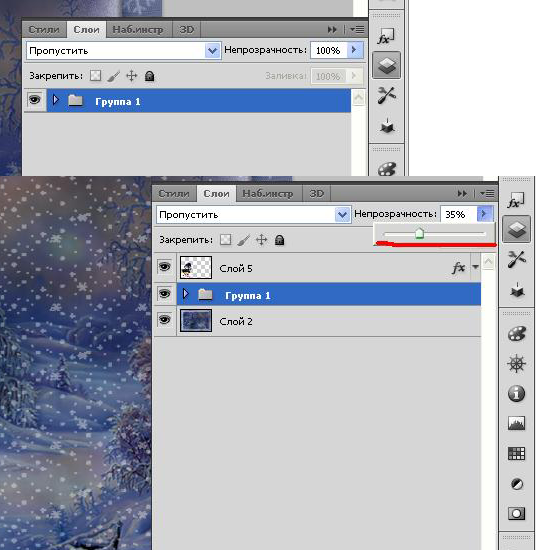
Главные показатели и настройки непрозрачности находятся на самом верху палитры слоев и измеряются с помощью %. Изменять показатель можно как ползунком, так и вводом значения.
На скриншоте выше установлен показатель прозрачности 0,5 и через него виден нижний слой. Т.к. наш нижний слой это просто белый цвет с рамкой, то наш основной логотип стал бледным. Но для демонстрации самой функции этого достаточно.
Непрозрачность заливки
Если основная непрозрачность может действовать в отношении всего слоя, то такая функция как «Заливка» не трогает стили слоя.
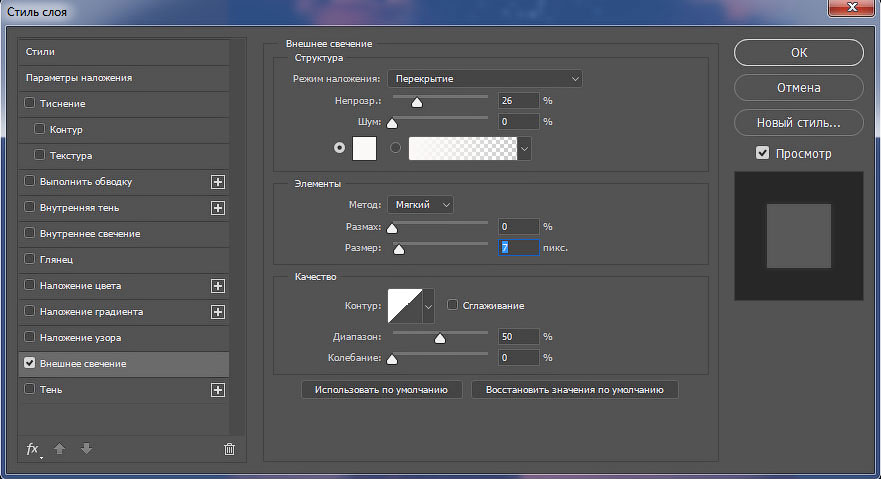
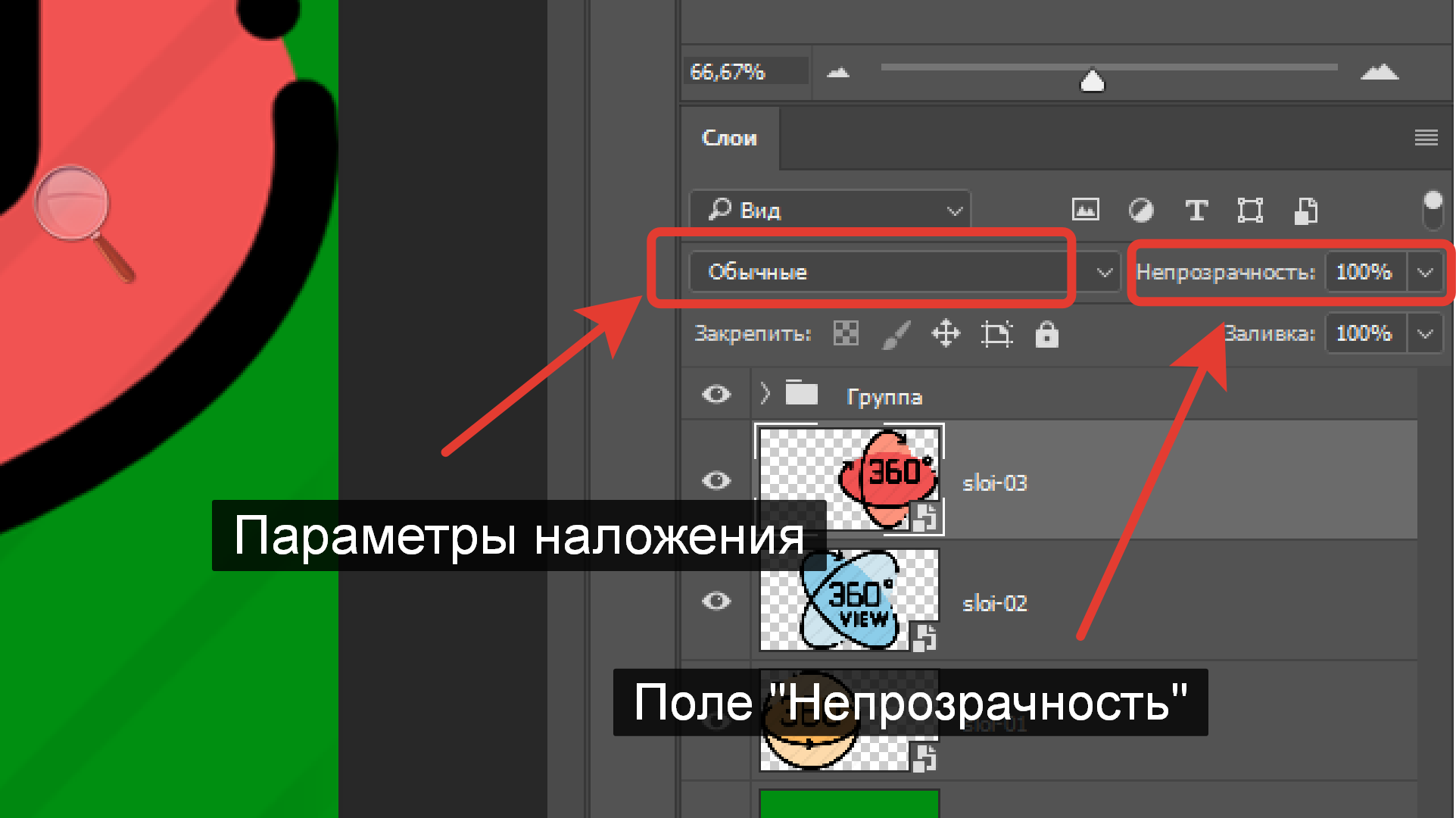
Допустим, мы зашли в “параметры наложения” и применили к слою стиль «Тиснение».
После того, как стили применены, устанавливаем показатели «Заливки» на 0%.
При такой настройке исчезнет все, кроме стиля. Мы, кстати, наложили еще и узор, чтобы выглядело получше.
Благодаря такой функции можно создать прозрачные объекты, например, водяные знаки.
Непрозрачность и отдельный объект
Чтобы сделать прозрачным только один объект на слое, необходимо применить маску слоя, например, с помощью волшебной палочки.
Затем надо нажать на кнопку ALT и кликнуть по маске внизу панели слоев.
Результатом станет исчезнувший объект, на месте которого появится черная область такой же формы. Следующим шагом будет нажатие клавиши CTRL

После этого на холсте появится выделение:
Теперь его необходимо инвертировать с помощью комбинации горячих клавиш CTRL+SHIFT+I.
Теперь область выделения нужно залить любым оттенком серого цвета, так как черный полностью закроет область, а белый наоборот. Нажимаем клавиши SHIFT+F5 и выбираем цвет.
Затем нажимаем ОК и получаем выбранную непрозрачность, исходя из выбранного цвета.
Чтобы убрать выделение, нажимаем CTRL+D.
Непрозрачность градиента
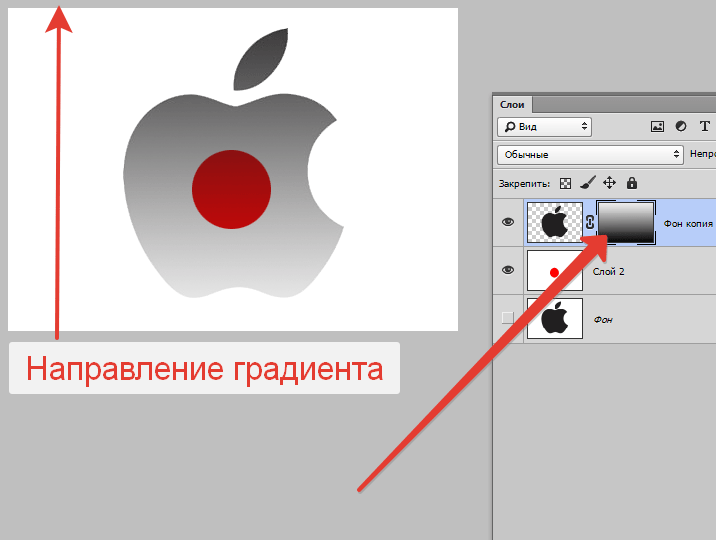
Неравномерную градиентную непрозрачность можно также получить с помощью маски. Для этого достаточно создать белую маску с помощью специальной кнопки.
Следом нужно выбрать инструмент «Градиент», оттенок которого может быть белым, черным или серым, т.к. только эти цвета распознает маска.
Затем, находясь на маске, зажимаем левую кнопку мыши и тянем градиент. Делать это можно в любую сторону, а если не получится, то можно повторить.
Это все, что пока можно делать с непрозрачностью. Надеемся, что этот урок помог вам. До “встречи”!
Как сделать прозрачность в Фотошопе
Одной из самых интересных функций Фотошопа является придание прозрачности объектам. Прозрачность можно применить не только к самому объекту, но и к его заливке, оставив видимыми только стили слоя.
Основная непрозрачность
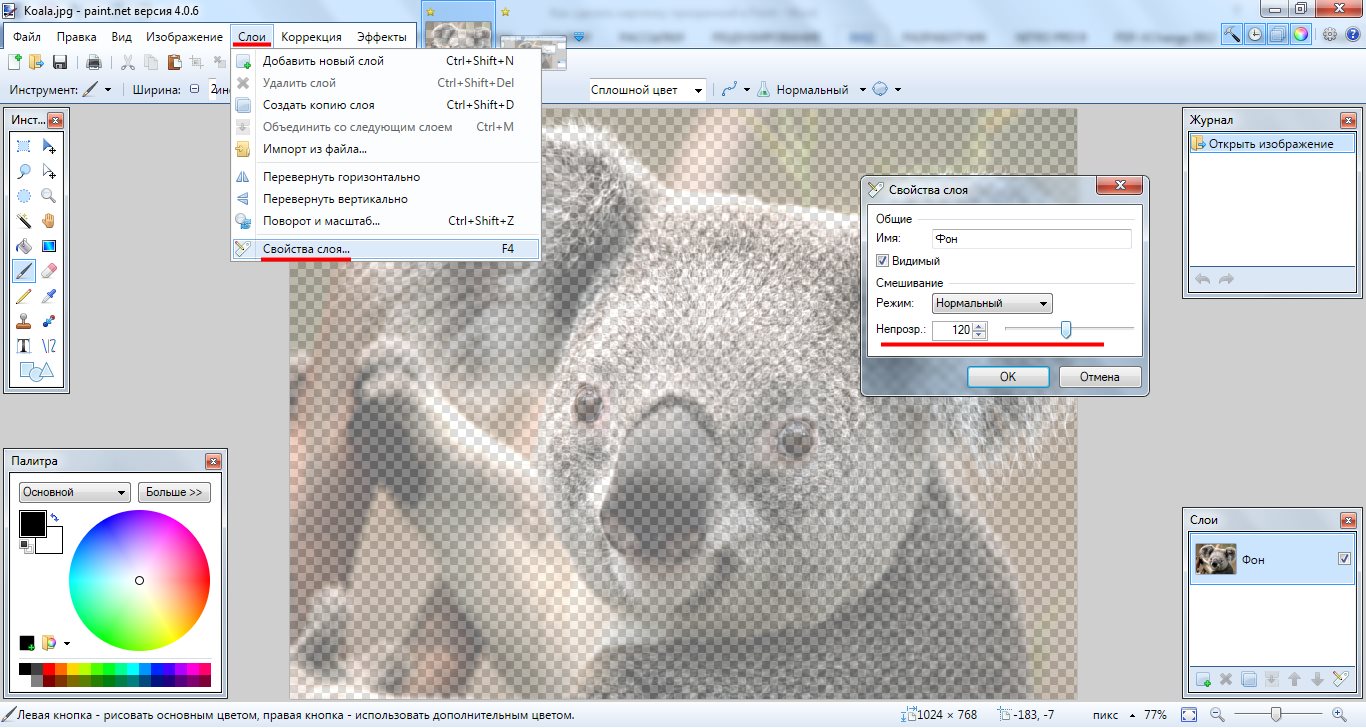
Основная непрозрачность активного слоя настраивается в верхней части палитры слоев и измеряется в процентах.
Здесь можно как поработать ползунком, так и ввести точное значение.
Как видим, через наш черный объект частично проступил подлежащий слой.
Непрозрачность заливки
Если основная непрозрачность влияет на весь слой целиком, то настройка «Заливка» не затрагивает стили, примененные к слою.
Предположим, что мы применили к объекту стиль «Тиснение»,
а затем снизили значение «Заливки» до нуля.
В этом случае мы получим изображение, на котором останется видимым только этот стиль, а сам объект из видимости пропадет.
При помощи такого приема создаются прозрачные объекты, в частности, водяные знаки.
Непрозрачность отдельного объекта
Непрозрачность одного из объектов, содержащихся на одном слое, достигается путем применения маски слоя.
Для изменения непрозрачности объект необходимо выделить любым доступным способом.
Читайте статью «Как вырезать объект в Фотошопе»
Я воспользуюсь
Затем зажимаем клавишу ALT и кликаем по значку маски в панели слоев.
Как видим, объект полностью пропал из вида, а на маске появилась черная область, повторяющая его форму.
Далее зажимаем клавишу CTRL
и кликаем по миниатюре маски в палитре слоев.
На холсте появилось выделение.
Выделение нужно инвертировать, нажав сочетание клавиш CTRL+SHIFT+I.
Теперь выделение необходимо залить любым оттенком серого цвета. Полностью черный скроет объект, а полностью белый откроет.
Нажимаем сочетание клавиш SHIFT+F5 и в настройках выбираем цвет.
Нажимаем ОК в обоих окнах и получаем непрозрачность в соответствии с выбранным оттенком.
Выделение можно (нужно) снять при помощи клавиш CTRL+D.
Градиентная непрозрачность
Градиентная, то есть неравномерная по всей площади, непрозрачность так же создается при помощи маски.
На этот раз необходимо создать белую маску на активном слое, кликнув по значку маски без клавиши ALT.
Затем выбрать инструмент «Градиент».
Как мы уже знаем, по маске можно рисовать только черным, белым и серым цветом, поэтому выбираем вот такой градиент в настройках на верхней панели:
Затем, находясь на маске, зажимаем левую кнопку мыши и протягиваем градиент через холст.
Тянуть можно в любом нужном направлении. Если с первого раза результат не устроил, то «протяжку» можно повторить неограниченное количество раз. Новый градиент полностью перекроет старый.
Новый градиент полностью перекроет старый.
Это все, что можно сказать о непрозрачности в Фотошопе. Искренне надеюсь, что эта информация поможет Вам понять принципы получения прозрачности и применять данные приемы в своей работе.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТКак в фотошопе сделать слой прозрачным
По умолчанию все новые слои в фотошопе создаются со 100% непрозрачностью. Но степень прозрачности слоя можно изменить с помощью настроек Непрозрачность и Заливка, расположенных в верхней части палитры Слоев.
Непрозрачность (Opacity) — это настройка со 100% шкалой, позволяющая изменять степень просвечивания абсолютно всего слоя, со всеми наложенными эффектами. Если значение будет отлично от 100%, то будет виден низлежащий слой. Степень прозрачности равная 0% говорит о полном отсутствии видимых пикселей изображения.
Степень прозрачности равная 0% говорит о полном отсутствии видимых пикселей изображения.
Прозрачность слоя можно сравнить с калькой, которую накладывают на рисунки, чтобы-их срисовать.
Заливка (Fill) — это настройка со 100% шкалой, позволяющая изменять видимость слоя, не затрагивая наложенных на него стилей слоя.
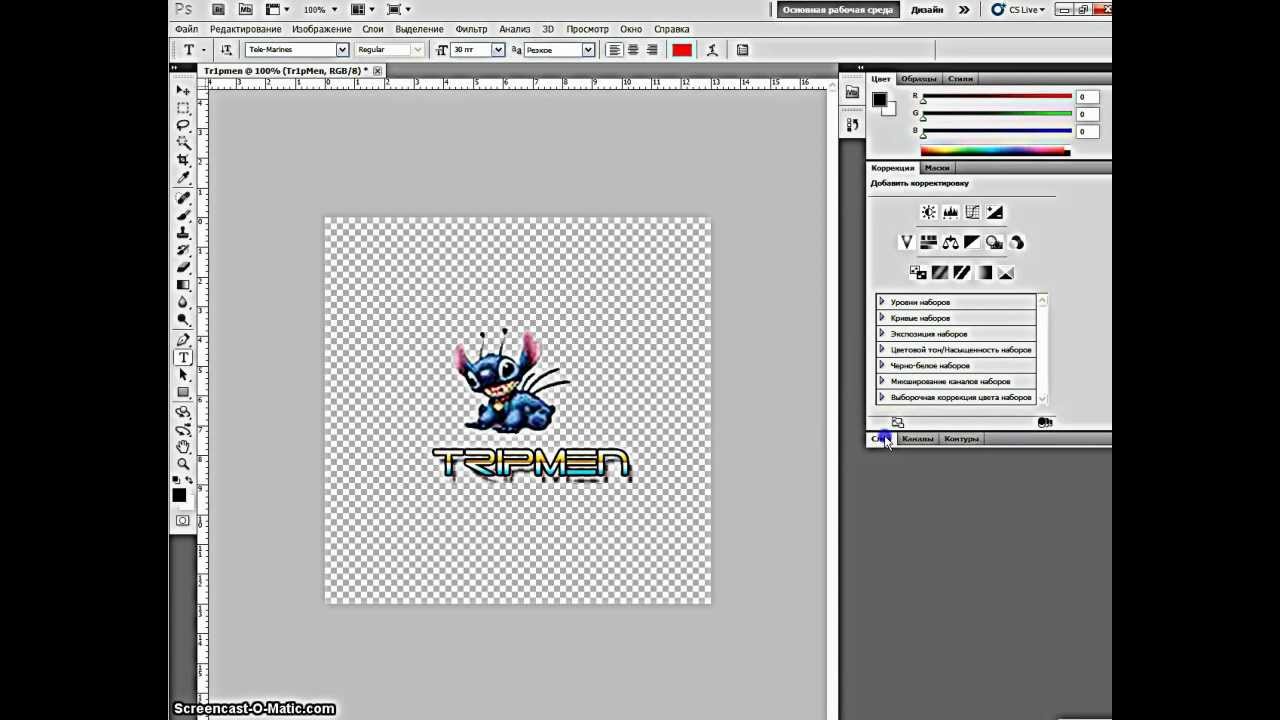
Как в фотошопе выглядит прозрачность
По логике вещей, прозрачность цифрового изображения — это отсутствие насыщенности и плотности цвета. Если представить цвет как пленочку, то прозрачность это интенсивность просвечивания света сквозь нее. Но как в компьютере показать просвечивание?
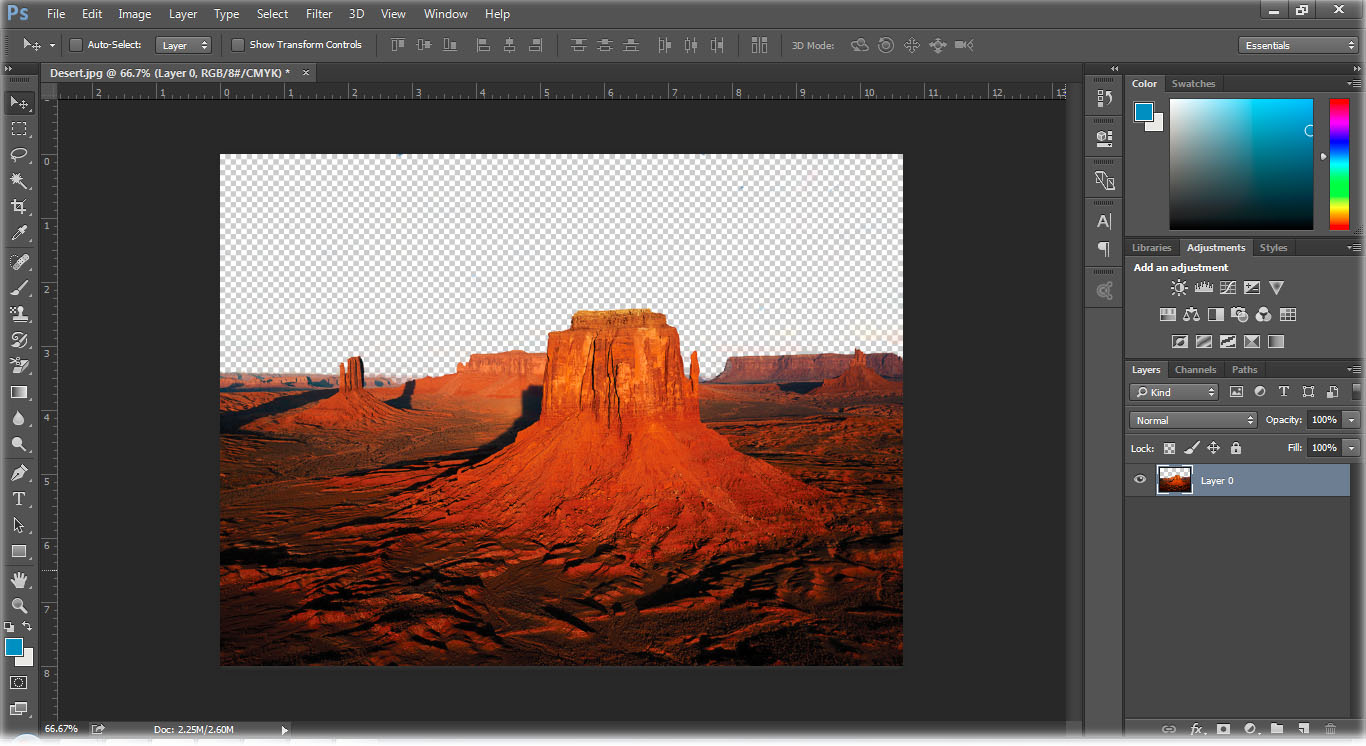
Фотошоп ввел условное обозначение прозрачности для мира компьютерной графики — шахматный фон.
Теперь это условное обозначение стало стандартом. Многие программы и веб-сервисы используют шахматный фон, когда речь идет о прозрачности. Например, Яндекс.Картинки или Google-картинки показывают изображения с прозрачными элементами на шахматном фоне.
3 способа как сделать слой с картинкой прозрачным
Для начала необходимый слой нужно выделить (сделать активным). Здесь также будет уместен прием выделение двух и более с помощью клавиш Ctrl или Shift.
Примечание
Фоновый слой (с иконкой замка) не может быть прозрачным. Для него эти настройки неактивные.
Еще одно примечание
Миниатюра слоя не будет изменяться, какое бы значение прозрачности вы не сделали.
Способ 1 Ввод цифр
Введите цифрами от 0 до 100 значение необходимой прозрачности в специальное окошко настроек на палитре. Поскольку у обеих настроек практически одинаковый эффект, вы можете использовать любую из них, главное помните в чем их принципиальное отличие.
Способ 2 Ползунковый регулятор
Чуть правее от цифр есть кнопка с маленькой стрелочкой. Если на нее нажать, появиться ползунковый регулятор. Его нужно двигать мышью влево или вправо, чтобы уменьшить или увеличить прозрачность слоя соответственно.
На дисплее с цифрами будет отображаться текущее значение, а само изображение будет меняться вместе с движением вашей руки.
Способ 3 С помощью клавиатуры
Для ряда инструментов фотошопа доступна возможность менять непрозрачность слоя с помощью клавиатуры. Выберите инструмент, например, Перемещение, Пипетку, Прямоугольную область, Рамку или Произвольную фигуру (также есть ряд других инструментов, их можно найти методом перебора).
Теперь нажимайте на клавиатуре цифры:
- Цифра 1 изменит непрозрачность до 10%, 2 — до 20%, 5 — до 50% и так далее;
- Цифра 0 означает 100%;
- Наберите 55 и получите 55%, 67 — это 67% и так далее
Чтобы использовать этот же прием для изменения Заливки, удерживайте вместе с цифрами нажатой клавишу Shift.
Как сделать прозрачным отдельный участок слоя
Чтобы сделать прозрачным не весь слой, а только его отдельный участок, потребуются некоторые усилия. Как такового инструмента для этой цели нет. Тем не менее, в зависимости от задачи есть как минимум два решения.
Тем не менее, в зависимости от задачи есть как минимум два решения.
Оба решения объединяет первоначальная, пожалуй, самая трудоемка работа — создание выделенной области. Логика действий проста — нужно выделить фрагмент изображения, с которым и будет проходить дальнейшая работа.
В своем примере, допустим, нужно сделать прозрачным серый круглый фон. Для этого я воспользуюсь инструментом Волшебная палочка. На панели настроек нужно установить параметр Добавить к выделенной области, а затем кликать по всем нужным участкам, пока не выделите их все.
После того, как появилась выделенная область, можно этот фрагмент сделать прозрачным.
Способ 1 Вырезать нужный участок изображения на новый слой
Сперва нужно проследить, чтобы на панели инструментов был активен любой из инструментов по созданию выделенной области. Например Волшебная палочка, которой пользовались на предыдущем шаге.
Теперь можно кликнуть правой кнопкой мыши по выделению. Появится контекстное меню. Нас интересует команда Вырезать на новый слой.
Нас интересует команда Вырезать на новый слой.
В результат этот фрагмент будет отделен от текущей картинки и перемещен на новый слой. А далее с тем новым слоем можно делать что хотите, в том числе и менять прозрачность.
Способ 2 Использование ластика
Этот способ подойдет, если нужно добиться не равномерного снижения прозрачности, а плавающего, то есть где-то сильнее, а где-то слабее сделать этот эффект.
Выберите инструмент Ластик, на панели параметров установите значение Непрозрачность отличное от 100%. Затем стирайте участки изображения, находящиеся в выделенной области. Воздействие инструмента будет только к тем пикселям, что вы выделили.
Меняйте значение Непрозрачности, если нужно добиться неравномерного эффекта.
Как сохранить изображение с прозрачностью
Существует множество форматов для сохранения изображения, но только два из них поддерживают прозрачность — PNG и GIF.
У GIF есть ограничение — пиксель должен быть либо прозрачным, либо нет, третьего не дано, то есть значение прозрачности, например, 59% уже не будет поддерживаться. Также у этого формата ограничения по количеству используемых цветов — их может быть не более 256.
Также у этого формата ограничения по количеству используемых цветов — их может быть не более 256.
Поэтому изображение нужно сохранять в формате PNG. Только он лишен всех недостатков и способен показывать полупрозрачные пиксели.
Чтобы сохранить в фотошопе изображение в формате PNG нужно выполнить команду: Файл — Сохранить как. Появится диалоговое окно, в котором нужно указать место для сохранения на компьютере, а также выбрать из выпадающего списка Тип файла — PNG(*.PNG).
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Как сделать прозрачность в «Фотошопе»?
«Фотошоп» — программа многофункциональная и очень сложная. Она рассчитана на профессионалов. Поэтому разобраться в ней трудно. Без посторонней помощи сделать это практически невозможно. Именно поэтому придумали специальные уроки по «Фотошопу». Но в них не будет самого главного — основ работы с инструментами. Ибо каждый урок использует собственные инструменты и настройки. Наша же задача — овладеть основами. Например, такое простое действие, как просто сделать прозрачность в «Фотошопе», может оказаться непосильной задачей для новичка. Поэтому разберем именно этот момент.
Ибо каждый урок использует собственные инструменты и настройки. Наша же задача — овладеть основами. Например, такое простое действие, как просто сделать прозрачность в «Фотошопе», может оказаться непосильной задачей для новичка. Поэтому разберем именно этот момент.
Зачем это нужно?
Прозрачность картинки в «Фотошопе» может потребоваться для самых различных задач. К примеру, нужно наложить одно изображение на другое с заменой фона. Здесь без прозрачности никуда. Или нужно сделать водяной знак. Он тоже должен быть полупрозрачным. Да и вообще, прозрачность — чуть ли не самая важная составляющая любой работы в «Фотошопе». Применения прозрачности много. Именно поэтому стоит научиться пользоваться этим интересным инструментом для творчества.
Наложить прозрачность в «Фотошопе» можно несколькими способами. Некоторые из них до неприличия просты, а над некоторыми придется потрудиться. Но результат превзойдет все ожидания. Каждому ведь хочется почувствовать себя богом «Фотошопа». А без изучения «матчасти» это невозможно. Так что изучайте основы, господа. И в качестве первого урока научимся работать с прозрачностью.
А без изучения «матчасти» это невозможно. Так что изучайте основы, господа. И в качестве первого урока научимся работать с прозрачностью.
Делаем прозрачным все изображение
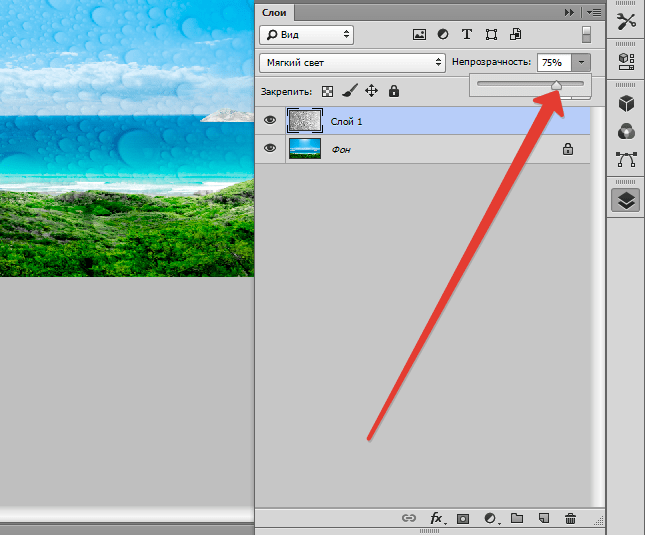
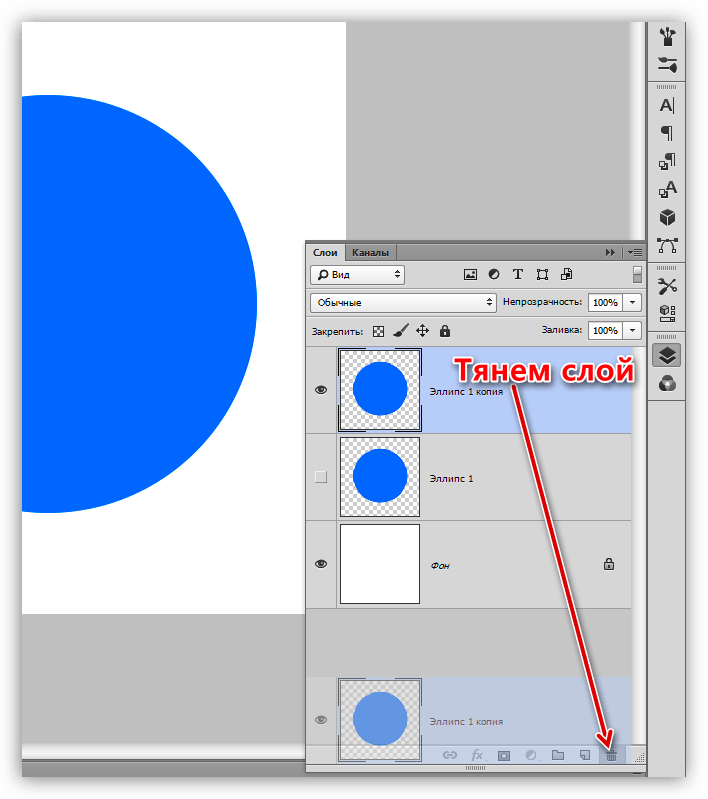
Здесь все очень просто. Применить прозрачность ко всему изображению гораздо проще, чем к отдельному его участку. Итак, идем в «Файл», «Открыть» и открываем нужную нам картинку. Теперь в списке слоев смотрим на слой под названием «Фон». Напротив него будет значок замка. Это значит, что слой заблокирован. Для изменения каких-либо параметров слоя требуется его разблокировать, щелкнув по иконке замка. После этого можно производить со слоем различные манипуляции.
Теперь в том же окне слоев чуть выше имеется некоторое количество ползунков, которые регулируют прозрачность изображения. Используя их, выставляем ту прозрачность в «Фотошопе», которая нам нужна. Прозрачность слоя в «Фотошопе» — дело нехитрое. И получится у нас полупрозрачное изображение без фона. Вместо фона будут просвечиваться черные и белые квадраты. Это значит, что картинка стала прозрачной. Но это еще не все. Теперь главное — правильно сохранить изображение. Это целая история.
Это значит, что картинка стала прозрачной. Но это еще не все. Теперь главное — правильно сохранить изображение. Это целая история.
Сохранение отредактированного изображения
Дело в том, что формат JPEG, использующийся по умолчанию для картинок, не умеет работать с прозрачными изображениями. Поэтому нужно сохранять получившуюся картинку в формате PNG-24. Без этого никак. Идем в «Файл», «Сохранить как…» и в строке выбора формата выходного файла выбираем PNG. Жмем «Сохранить». На этом все. Но это только верхушка айсберга, поскольку мы рассмотрели самый простой способ, как сделать прозрачность в «Фотошопе». На примере целого изображения. Но что делать, если нам нужно сделать водяной знак с какой-нибудь надписью? Об этом чуть ниже.
Если вы планируете дальнейшую работу с получившимся изображением в «Фотошопе», то лучше сохранять картинку в формате PSD — стандартном для данного редактора. При таком способе сохраняются даже отдельные слои, что в дальнейшем серьезно облегчит последующую работу с изображением. Но только для веб-публикации такой формат категорически не годится.
Но только для веб-публикации такой формат категорически не годится.
Здесь, в пронципе, ничего сложного нет. Первым делом нужно открыть новое изображение. Затем добавляем новый слой в меню слоев и идем к инструменту «Текст». Вводим нужный текст и трансформируем его так, как нам нужно, с помощью управляющих элементов. Затем начинаем создавать прозрачность в «Фотошопе». Убедитесь, что у вас выбран именно слой с текстом, и затем регулируйте его прозрачность уже знакомыми нам ползунками. Затем снова идем в меню слоев и выполняем команду «Сведение слоев». Сохранять результат нужно опять же в формате PNG.
Таким образом можно добавлять не только текст в качестве водяного знака. Можно использовать какое-нибудь изображение в качестве логотипа. Естественно, что в этом случае обращаться к инструменту «Текст» не нужно. Достаточно будет перетащить нужную картинку на свежесозданный слой и уменьшить его до нужных размеров. А затем сделать все по инструкции.
Делаем прозрачным фон изображения
Эта задача уже не так проста, как предыдущие. Здесь придется использовать комбинации из многих инструментов. Для того чтобы применить прозрачность в «Фотошопе» для определенного участка изображения, следует для начала создать новый дублирующий слой. Затем нужно применить прозрачность к фоновому изображению, не затрагивая новый слой. После этого идем в панель инструментов и ищем инструмент «Ластик». Включаем дублирующий слой и ластиком стираем весь фон, кроме того объекта, который мы хотим оставить в неприкосновенности. Работать с ластиком следует очень аккуратно, ибо можно повредить то изображение, которое трогать вообще не нужно.
Здесь придется использовать комбинации из многих инструментов. Для того чтобы применить прозрачность в «Фотошопе» для определенного участка изображения, следует для начала создать новый дублирующий слой. Затем нужно применить прозрачность к фоновому изображению, не затрагивая новый слой. После этого идем в панель инструментов и ищем инструмент «Ластик». Включаем дублирующий слой и ластиком стираем весь фон, кроме того объекта, который мы хотим оставить в неприкосновенности. Работать с ластиком следует очень аккуратно, ибо можно повредить то изображение, которое трогать вообще не нужно.
После того как вышеописанные манипуляции были произведены, выполняем сведение слоев и смотрим на результат. Если он нас устраивает, то сохраняем изображение в формате PNG. Если нет, то отменяем последнее действие и продолжаем работу со слоями до тех пор, пока результат нас не устроит. Эта работа очень кропотлива и требует концентрации внимания. Ибо одно неверное движение ластиком — и придется все переделывать. Оно вам надо? Не думаем.
Оно вам надо? Не думаем.
Заключение
Благодаря этому небольшому уроку вы узнали, как использовать прозрачность в «Фотошопе». Теперь ваша работа с этой программой будет более продуктивной. Да и прозрачность всегда нужна. Вне зависимости от того, какой процесс редактирования вы выполняете. Главное — не перестараться, ибо чрезмерная прозрачность не нужно. Нужно, чтобы изображение было хоть немного видно. Таким же способом можно сохранять объекты с прозрачным фоном в формате PSD для последующего использования их в других проектах. С помощью прозрачности фона или изображения можно неплохо расширить свои творческие горизонты. Так что дерзайте, будущие боги «Фотошопа». Тренируйтесь, и будет вам счастье.
Как сделать слой в Фотошопе прозрачным
Работать в Фотошопе без слоев редко представляется возможным, ведь даже для мелкой правки вам придется взаимодействовать со слоем, на котором находится изображение. Но вся магия программы проявляется при работе с проектом, где изображение распределено по множеству слоев, в которых можно редактировать и обрабатывать каждый элемент отдельно.
В этом уроке мы пошагово рассмотрим как создать в Фотошопе слой и сделать его прозрачным.
Содержание: “Как сделать слой в Фотошопе прозрачным”
Прозрачный слой
Слой, сквозь который видны все слои, расположенные под ним и называется “прозрачным”.
Когда вы создаете в Photoshop новый слой, программа делает его прозрачным автоматически.
Когда слой есть, и на нем располагаются какие-либо объекты/элементы, чтобы сделать его прозрачным, нужно следовать следующим инструкциям.
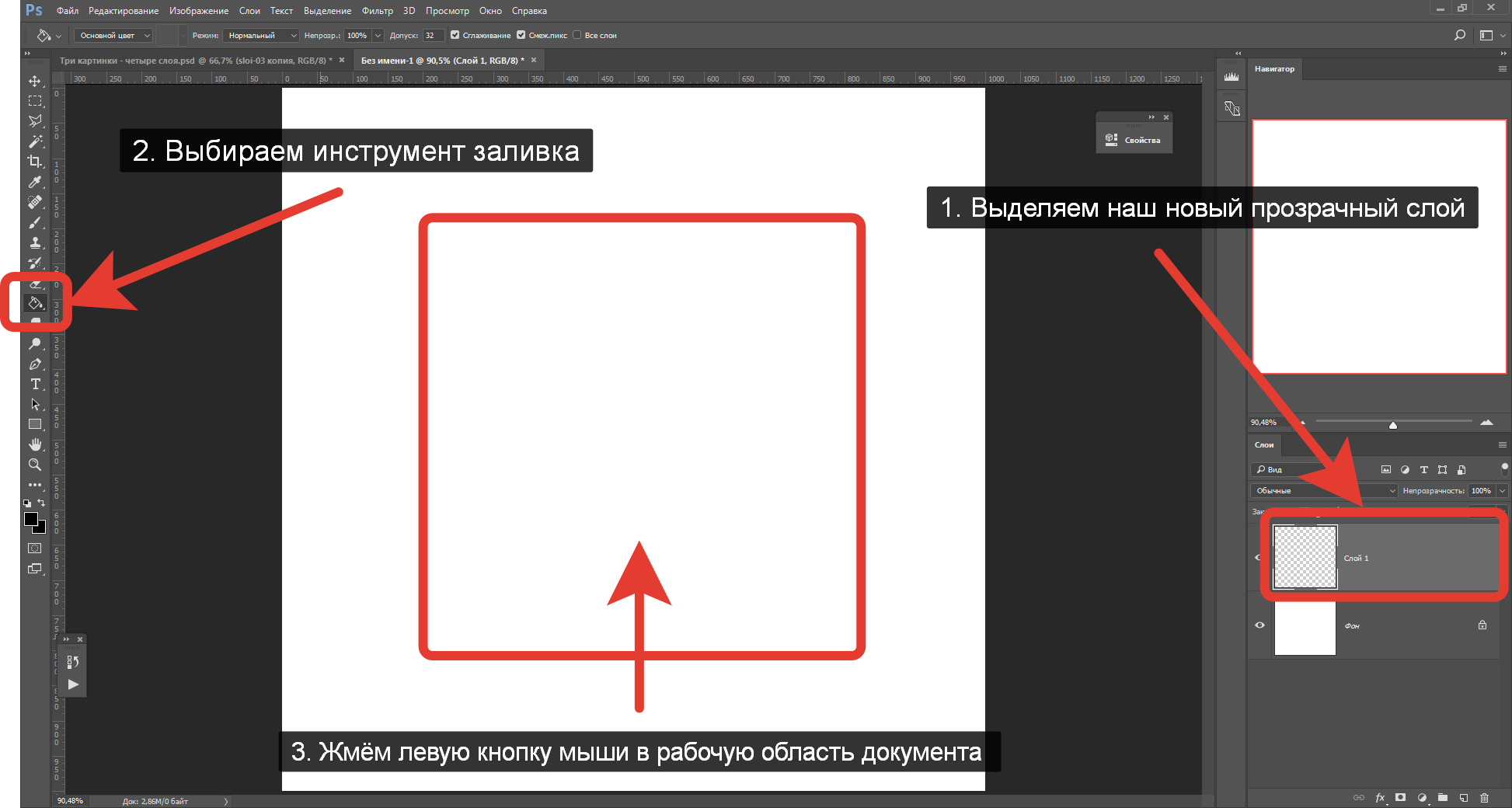
Метод №1: прозрачный слой через непрозрачность
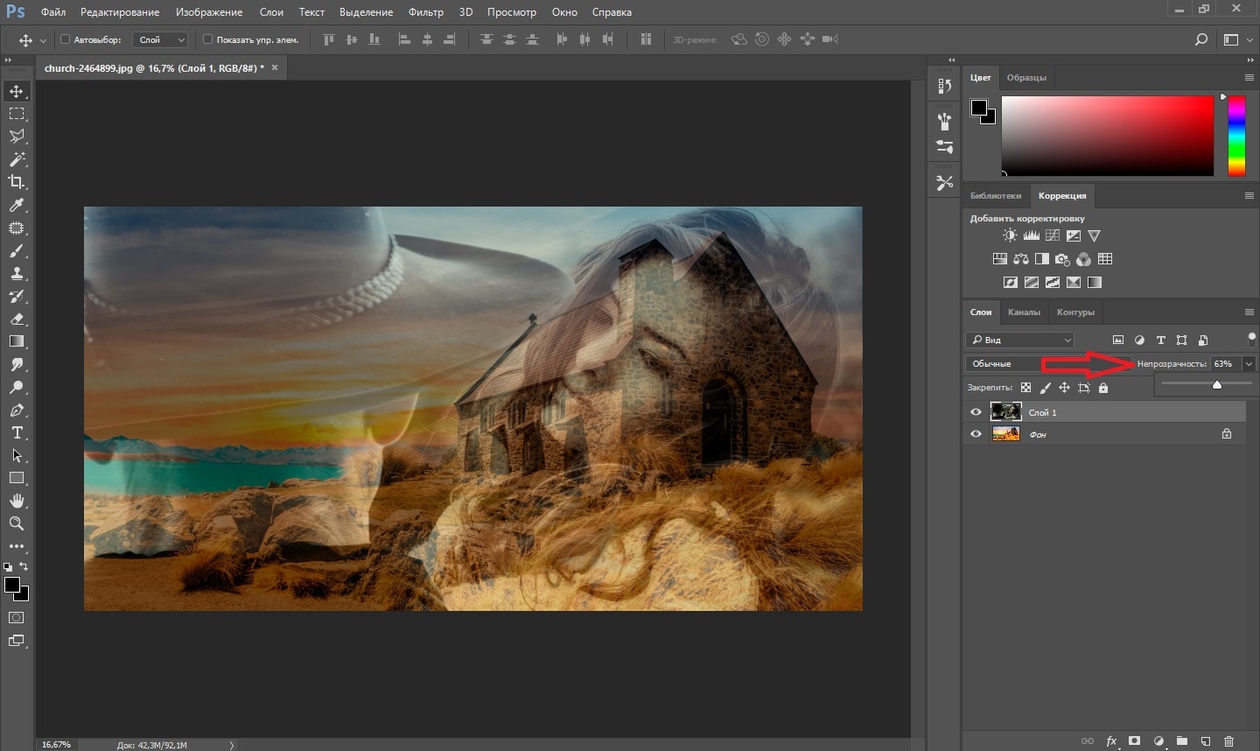
Чтобы изменить настройки непрозрачности всех объектов/элементов на выбранном слое, необходимо сдвинуть ползунок, исходя из ваших потребностей (см. скриншот ниже).
В результате вы можете заметить, что наш слой с закрашенным красным цветом прямоугольником стал просвечиваться, за счет того, что мы установили непрозрачность на значении 40%.
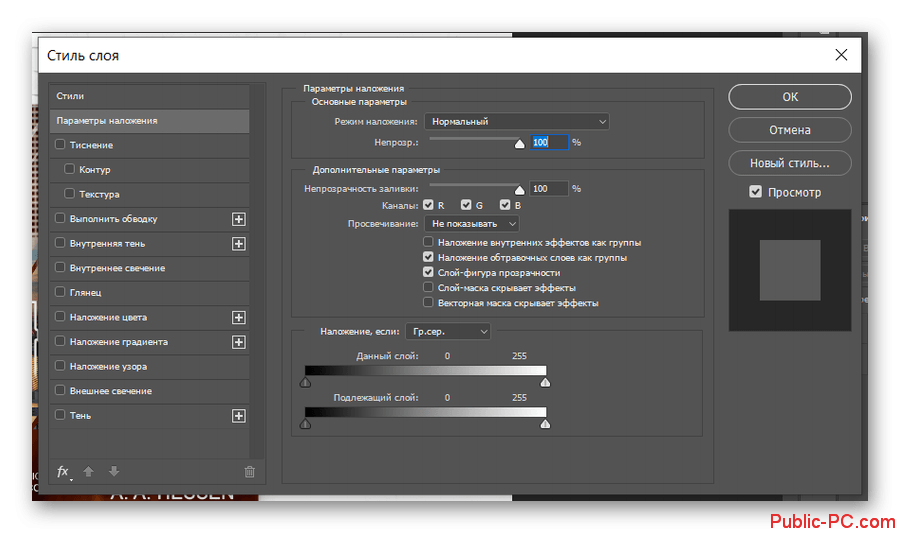
Метод №2: прозрачный слой через заливку
Новички думают, что “заливка” и “непрозрачность” ничем не отличаются. Но эта функция выполняет очень важные задачи. Например, если мы задаем просто “непрозрачность”, то она применяется на весь слой. В случае с заливкой, если вы в свойствах слоя применяли различные стили и эффекты, то они останутся нетронутыми, в отличие от самого объекта/изображения (см. скриншоты ниже).
Но эта функция выполняет очень важные задачи. Например, если мы задаем просто “непрозрачность”, то она применяется на весь слой. В случае с заливкой, если вы в свойствах слоя применяли различные стили и эффекты, то они останутся нетронутыми, в отличие от самого объекта/изображения (см. скриншоты ниже).
Так выглядит наш проект при заливка на отметке в 100%:
А такой результат получился, после того, как мы передвинули ползунок “заливки” до отметки в 0%:
Как видите, стили остались, а сам красный прямоугольник исчез.
Благодаря этой статье вы теперь знаете все о том как создать или сделать слой в Фотошопе прозрачным. До встречи в наших следующих уроках.
Как сделать картинку полупрозрачной в Фотошопе
Полупрозрачные картинки применяются на сайтах в качестве фона или миниатюр к постам, в коллажах и других работах.
Этот урок посвящен тому, как сделать картинку полупрозрачной в Фотошопе.
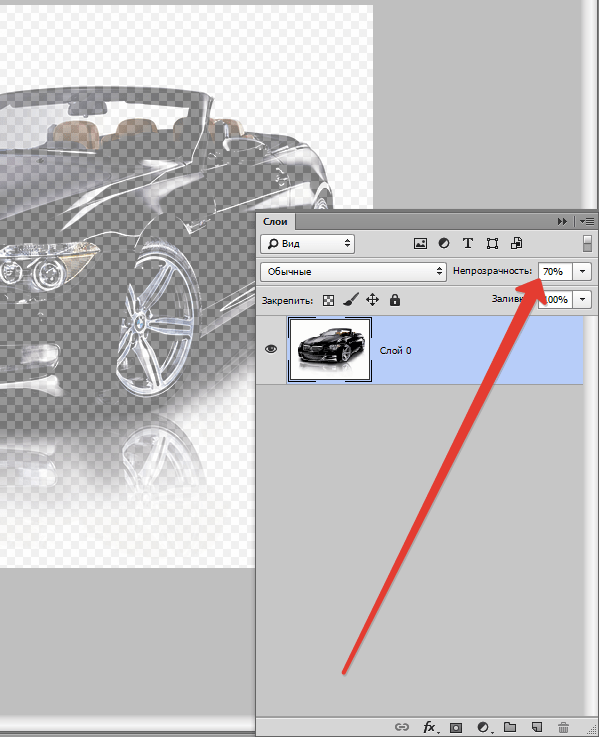
Для работы нам понадобится какое-нибудь изображение. Я взял вот такую картинку с автомобилем:
Я взял вот такую картинку с автомобилем:
Заглянув палитру слоев, мы увидим, что слой с названием «Фон» заблокирован (значок замка на слое). Это значит, что мы не сможем его отредактировать.
Для разблокировки слоя кликаем по нему два раза и в открывшемся диалоговом окне нажимаем ОК.
Теперь все готово к работе.
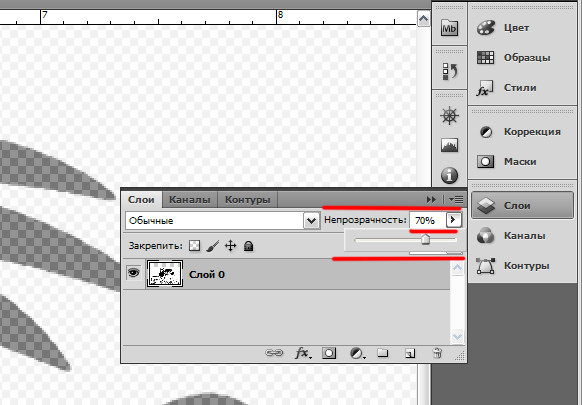
Прозрачность (в Фотошопе она называется «Непрозрачностью») меняется очень просто. Для этого ищем в палитре слоев поле с соответствующим названием.
При нажатии на треугольник появляется ползунок, которым можно регулировать значение непрозрачности. Также в это поле можно ввести точную цифру.
В общем-то, это все, что необходимо знать о прозрачности изображений.
Давайте выставим значение, равное 70%.
Как видим, авто стало полупрозрачным, и через него проступил фон в виде квадратиков.
Далее нам необходимо сохранить картинку в правильном формате. Прозрачность поддерживается только в формате PNG.
Нажимаем сочетание клавиш CTRL+S и в открывшемся окне выбираем нужный формат:
После того, как выбрали место для сохранения и дали имя файлу, нажимаем «Сохранить». Полученное изображение в формате PNG выглядит следующим образом:
Если фон сайта имеет какой-либо рисунок, то он (рисунок) будет просвечивать через наш автомобиль.
Такой вот простейший способ создания полупрозрачных изображений в программе Фотошоп.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТИспользование прозрачности и подложки в Photoshop Elements
Матирование фона, поддерживаемое форматами GIF, PNG и JPEG, имитирует прозрачность путем заливки или смешивания прозрачных пикселей с матовым цветом, который соответствует фону веб-страницы. Матирование фона работает лучше всего, если фон веб-страницы сплошной и если вы знаете, что это за цвет.
Чтобы создать прозрачность фона или матирование фона в оптимизированном изображении, вы должны начать с изображения, которое содержит прозрачность.Вы можете создать прозрачность, когда создаете новый слой или используете Background Eraser или Magic Eraser.
При работе с файлами GIF или PNG ‑ 8 вы можете создать резкую прозрачность: все пиксели, которые прозрачны более чем на 50% в исходном изображении, полностью прозрачны в оптимизированном изображении, а все пиксели непрозрачны более чем на 50% в исходном изображении полностью непрозрачны в оптимизированном изображении. Используйте четкую прозрачность, если вы не знаете цвет фона веб-страницы или когда фон веб-страницы содержит текстуру или узор.Однако имейте в виду, что прозрачность с резкими краями может вызвать неровные края изображения.
.Как сделать фон прозрачным в Photoshop
Узнайте, как сделать фон прозрачным в Photoshop, и откройте для себя более быструю альтернативу в редакторе Shutterstock.

Есть много способов вырезать объект или удалить фон из изображения. Многие начинают с фотошопа. Два популярных метода маскирования в Photoshop используют инструменты выделения, такие как Magic Wand, Lasso, а также режим Select и Mask. Между тем, режим быстрой маски использует кисть для рисования фона.
Эти методы можно использовать для более сложного удаления фона, но иногда вам нужен быстрый и простой вариант для удаления фона. Если вы ищете бесплатную и простую альтернативу Photoshop, мы покажем вам, как Shutterstock Editor может помочь вам сделать фон прозрачным за несколько простых шагов.
Метод 1. Инструменты и маски выделения
Шаг 1. Использование инструмента Magic Wand Tool
Выберите инструмент Magic Wand Tool в окне «Инструменты».Начните с Допуск 20% в меню Опции .
Измените допуск по мере необходимости, чтобы добавить новые области к выделению. Вы можете добавить к выделению с помощью Magic Wand, удерживая Shift и щелкая в другой области. Вы можете вычесть из выделенного, удерживая Option и щелкнув область, которую вы не хотите включать.
Вы можете вычесть из выделенного, удерживая Option и щелкнув область, которую вы не хотите включать.
Шаг 2. Используйте инструмент «Лассо» для точной настройки выделения
Когда у вас есть грубый выбор объекта или фона, используйте инструмент Lasso для точной настройки краев.Удерживайте Shift и перетащите, чтобы добавить к выделению.
Существует три варианта инструмента «Лассо». Вы найдете их, нажав и удерживая лассо в меню «Инструменты»:
- Лассо — Щелкните и перетащите курсор, чтобы нарисовать выделение от руки.
- Polygonal Lasso — Создание многоугольной области выделения путем добавления точек к форме выделения.
- Магнитное лассо — Автоматическое добавление к выделению путем обводки области.
Обратите внимание на изображение выше, как выделение переходит в сумку. Я использовал Лассо, держал Shift и нарисовал небольшую область, чтобы заново выделить этот край. Чтобы исправить выделение, убегающее от мешка, я удерживаю Option и делаю то же самое, чтобы удалить эту область выделения.
Чтобы исправить выделение, убегающее от мешка, я удерживаю Option и делаю то же самое, чтобы удалить эту область выделения.
Шаг 3. Используйте панель «Выделение и маска» для уточнения выделения
Когда вы будете удовлетворены грубым выбором, нажмите кнопку Select and Mask в меню Options в верхней части экрана.Или нажмите Command + Option + R , чтобы открыть окно.
Поэкспериментируйте с настройками Global Refinement, чтобы получить более плавный выбор.В разделе Global Refinements начните со следующих настроек для большого изображения с высоким разрешением:
- Smooth : 3
- Feather : .3px
- Shift Edge : -20
Это сделает выделение более плавным, смягчит края и слегка сузится, чтобы уменьшить любое отражение фона.Вот что я имею в виду:
Если вы застряли, лучше всего нажать Отмена и исправить выбор вручную с помощью Magic Wand или Lasso, а затем вернуться в окно Select and Mask.
Шаг 4. Создайте маску слоя для удаления фона
В Output Settings внизу окна Select and Mask выберите Layer Mask из списка. Окно закроется, а слой с вашим объектом будет иметь маску, скрывающую фон.Затем вы можете активировать или деактивировать маску, щелкнув правой кнопкой мыши значок маски слоя в окне «Слои».
Когда активирована маска слоя, фон становится прозрачным.Метод 2: Быстрая маска
В этом методе используется инструмент Quick Mask в Photoshop. Это способ быстро создать маску с помощью кисти. Подобно рисованию на маске слоя, вы будете переключать цвета переднего плана, чтобы добавить или удалить из маски.
Активируйте быструю маску с помощью кнопки в нижней части окна «Инструменты».
Включите / выключите режим быстрой маски в нижней части панели инструментов или просто нажмите Q. Затем активируйте инструмент кисти (B) . В режиме быстрой маски на палитре отображаются только два цвета: черный, используемый для скрытия содержимого, и белый, используемый для отображения содержимого. Идея состоит в том, чтобы закрасить фон — ту часть, которую вы хотите удалить — черным цветом. Область, которую вы закрашиваете, станет красной.
Идея состоит в том, чтобы закрасить фон — ту часть, которую вы хотите удалить — черным цветом. Область, которую вы закрашиваете, станет красной.
Совет: Чтобы сделать большие выделения быстрее, используйте кисть большого размера и щелкните один раз в качестве отправной точки в области, которую нужно исключить. Затем, удерживая Shift, щелкните следующую точку. Это заполнит пространство между ними по прямой линии.
Чтобы сделать маску более детальной, просто увеличьте масштаб и уменьшите размер кисти, чтобы закрасить или округлить меньшие углы и кривые.Теперь вы можете переключаться между режимом быстрой маски и стандартным режимом редактирования, нажимая Q на клавиатуре.Это покажет вам живой выбор.
Если вы хотите продолжить работу, просто нажмите Q, чтобы вернуться в режим быстрой маски и продолжить работу. Когда вы довольны выбором, нажмите кнопку «Добавить маску слоя» в нижней части окна «Слои», чтобы замаскировать фон.
Альтернативы удалению фона в Photoshop
Если вам нужно выполнить только базовые задачи дизайна, например удаление фона, Photoshop может не подойти.Это дорого и сложно научиться. Вот несколько простых в использовании альтернатив:
- Powerpoint имеет инструмент под названием Remove Background , который начинает с выделения объекта переднего плана, замаскированного от фона. У вас также есть возможность добавлять или удалять определенные части.
- Бесплатные веб-сайты — Существует множество бесплатных приложений и веб-сайтов, которые позволяют пользователям вручную удалять фон. Хотя они могут быть простыми в использовании, к минусам относятся проблемы с надежностью и точностью, а также отсутствие безопасности системы.
- Shutterstock Editor — Средство удаления фона в редакторе позволяет легко вырезать формы и элементы из изображения. Со всеми другими инструментами дизайна в приложении вы можете создать профессиональный дизайн за половину шагов и с гораздо меньшими хлопотами.

Как удалить фон в редакторе
Shutterstock Editor — отличная альтернатива всему вышеперечисленному — мощный бесплатный инструмент для редактирования с новой функцией удаления фона. У вас есть не только прямой доступ ко всей библиотеке изображений Shutterstock и тщательно подобранным коллекциям, вы также можете настроить лицензионное изображение перед загрузкой.
Если вы следовали описанному выше методу быстрой маски, это будет несложно. Если вы сочли его слишком техническим, вы будете счастливы, что этот инструмент так же прост, как перетаскивание курсора. С помощью трех простых шагов вы быстро удалите фон с любого изображения:
- Найдите и выберите изображение
- Используйте инструмент «Удалить фон»
- Загрузите лицензионный образ
Чтобы начать работу, откройте редактор в своем браузере. Найдите и выберите изображение, затем щелкните Удалить фон в разделе Инструменты изображения в правой части окна.
Просто нажмите на кнопку — Удалить и закрасьте фон. Это уберет фон. Чтобы настроить выделение, нажмите + Добавить и закрасьте объект, который хотите сохранить. Уменьшите размер кисти с помощью ползунка Размер кисти , чтобы получить более подробную информацию, или увеличьте его, чтобы блокировать большие участки за раз.
В желтой области отображается предварительный просмотр того, что будет удалено.Между каждым шагом программа будет настраиваться и показывать вам результаты. Часть, которую нужно удалить, будет выделена желтым цветом. Когда вас устраивает предварительный просмотр, просто нажмите Применить .
Теперь вы можете загрузить свое полностью лицензированное изображение с удаленным фоном и использовать его где угодно. Убедитесь, что вы сохранили его как PNG, чтобы сохранить прозрачность.
Для получения дополнительных уроков и техник продолжайте читать:
Обложка фонового изображения через FabrikaSimf , изображение кошелька через Creative Lab
.
Маски прозрачности слоев Photoshop, альфа-каналы
Когда вы выбираете часть изображения, невыделенная область маскируется или защищается от редактирования. Создавая маску, вы изолируете области изображения, применяя изменения цвета, фильтры или другие эффекты к остальной части изображения. Вы также можете использовать маски для сложного редактирования изображений, например для постепенного применения к изображению эффектов цвета или фильтров.
Вы можете добавить маску к слою и использовать маску, чтобы скрыть части слоя и показать слои ниже.По умолчанию маска слоя связана со слоем, к которому она прикреплена.
Чтобы сохранить выбор на более длительный срок, вы можете сохранить его как альфа-канал. Альфа-канал сохраняет выделение как редактируемую маску оттенков серого на панели «Каналы». После сохранения в качестве альфа-канала вы можете перезагрузить выделение в любое время или даже загрузить его в другое изображение. Маски хранятся в альфа-каналах. Маски и каналы представляют собой изображения в градациях серого, поэтому вы можете редактировать их, как любое другое изображение, с помощью инструментов рисования, инструментов редактирования и фильтров. Области, окрашенные в черный цвет на маске, защищены, а области, окрашенные в белый цвет, доступны для редактирования.
Области, окрашенные в черный цвет на маске, защищены, а области, окрашенные в белый цвет, доступны для редактирования.
Если вы хотите напрямую редактировать прозрачность слоя, создайте маску для этих данных.
- На панели «Слои» выберите слой.
- Выберите «Слой»> «Маска слоя»> «Из прозрачности».
Можно щелкнуть эскиз, удерживая нажатой клавишу «Shift», чтобы отключить его и сделать изображение и его каналы непрозрачными.
Photoshop преобразует прозрачность в непрозрачный цвет, скрытый вновь созданной маской.Непрозрачный цвет сильно варьируется в зависимости от фильтров и другой обработки, ранее примененной к слою.
.Прозрачные градиенты чрезвычайно полезны, если вы хотите, чтобы изображение переходило в фоновый или чтобы два изображения переходили друг в друга. Обычно эти градиенты меняются от полной видимости до полной прозрачности, но можно создать эффект с любыми настройками, которые вам нравятся! Ниже мы описали, как создать прозрачный градиент в стиле Photoshop.
|
Основы Photoshop: делать больше со слоями
Урок 10: Делаем больше со слоями
/ ru / photoshopbasics / резкость и снижение шума / содержание /
Введение
Как мы обсуждали в нашем уроке по пониманию слоев, есть много способов использовать слои в Photoshop. Пока что мы рассмотрели несколько основных навыков, в том числе использование корректирующих слоев. В этом уроке мы рассмотрим некоторые из более продвинутых параметров: , например, непрозрачность , режимов наложения , масок слоев и групп слоев .Мы также предоставим ссылки на дополнительные ресурсы, если вы хотите узнать больше об использовании этих инструментов.
Пока что мы рассмотрели несколько основных навыков, в том числе использование корректирующих слоев. В этом уроке мы рассмотрим некоторые из более продвинутых параметров: , например, непрозрачность , режимов наложения , масок слоев и групп слоев .Мы также предоставим ссылки на дополнительные ресурсы, если вы хотите узнать больше об использовании этих инструментов.
Если вы хотите продолжить, вы можете загрузить наш файл с примером.
Непрозрачность слоя
Вы можете управлять непрозрачностью почти для каждого слоя в документе Photoshop. Непрозрачность определяет, насколько прозрачным или непрозрачным будет слой. Другими словами, он контролирует, насколько слои ниже могут быть видны. Взгляните на пример ниже.
В этом примере используются два разных текстовых слоя и фоновый слой. Текстовый слой горы имеет непрозрачность 100% . Этот слой полностью непрозрачен, что означает, что под буквами ничего не видно. Напротив, текстовый слой appalachian имеет непрозрачность 15% . Этот слой в основном прозрачный, то есть вы можете видеть через букв фонового слоя.
Этот слой полностью непрозрачен, что означает, что под буквами ничего не видно. Напротив, текстовый слой appalachian имеет непрозрачность 15% . Этот слой в основном прозрачный, то есть вы можете видеть через букв фонового слоя.
Вы также можете изменить непрозрачность корректирующего слоя , чтобы сделать его более тонким.Например, если у вас слишком интенсивный слой Curves, вы можете уменьшить непрозрачность до 70-80%. Во многих ситуациях это может быть проще, чем изменять сам корректирующий слой.
Чтобы настроить непрозрачность слоя:
- Выберите нужный слой, затем щелкните стрелку раскрывающегося списка Непрозрачность в верхней части панели слоев .
- Щелкните и перетащите ползунок , чтобы настроить непрозрачность. Вы увидите изменение непрозрачности слоя в окне документа по мере перемещения ползунка.Если вы установите непрозрачность на 0%, слой станет полностью прозрачным или невидимым.

Попробуй!
Откройте файл примера, затем отрегулируйте непрозрачность Text слоев , чтобы увидеть эффект.
Прозрачность фона
По умолчанию в большинстве документов Photoshop используется фоновый слой . Вы не можете настроить прозрачность слоя Background , и его нельзя скрыть.Это потому, что вы не хотите, чтобы фон был прозрачным для большинства проектов, особенно если вы работаете с фотографией.
Однако в некоторых ситуациях может потребоваться прозрачный фон . Например, если вы создаете логотип для веб-сайта, прозрачный фон позволит просвечивать цвет фона веб-сайта, придавая логотипу более цельный и профессиональный вид.
Если вы следуете примеру файла, попробуйте скрыть все слои, кроме слоя Acorn.Видите шахматный узор позади желудя? Это означает, что фон полностью прозрачный . При сохранении изображения шахматная доска фактически не будет экспортирована; это только указывает на прозрачность.
Обратите внимание: если вы хотите, чтобы ваше изображение имело прозрачный фон, вам необходимо сохранить его в формате , который поддерживает прозрачность . Мы рекомендуем использовать формат PNG-24 , который доступен в диалоговом окне «Сохранить для Интернета».Файлы JPEG не могут иметь прозрачный фон, поэтому они сохранят все прозрачные области как белые.
Режимы наложения
В дополнение к настройке непрозрачности, вы можете использовать различные режимы наложения для управления смешиванием слоев в документе. Меню режима наложения находится в верхней части панели Layers , рядом с Opacity.
Если вы следуете примеру файла, выберите слой Record . Обратите внимание, что режим наложения установлен на Multiply .Несмотря на то, что непрозрачность слоя записи установлена на 100%, этот режим наложения позволяет просвечивать бирюзовый цвет нижележащего слоя.
Как поставить прозрачный фон в фотошопе. Сделать прозрачный фон в фотошопе
По умолчанию все новые слои в фотошопе создаются со 100% непрозрачностью. Но степень прозрачности слоя можно изменить с помощью настроек Непрозрачность и Заливка , расположенных в верхней части палитры Слоев.
Непрозрачность (Opacity) — это настройка со 100% шкалой, позволяющая изменять степень просвечивания абсолютно всего слоя, со всеми наложенными эффектами. Если значение будет отлично от 100%, то будет виден низлежащий слой. Степень прозрачности равная 0% говорит о полном отсутствии видимых изображения.
Прозрачность слоя можно сравнить с калькой, которую накладывают на рисунки, чтобы-их срисовать.
Заливка (Fill) — это настройка со 100% шкалой, позволяющая изменять видимость слоя, не затрагивая наложенных на него .
Как в фотошопе выглядит прозрачность
По логике вещей, прозрачность цифрового изображения — это отсутствие насыщенности и плотности цвета. Если представить цвет как пленочку, то прозрачность это интенсивность просвечивания света сквозь нее. Но
Если представить цвет как пленочку, то прозрачность это интенсивность просвечивания света сквозь нее. Но
Фотошоп ввел условное обозначение прозрачности для мира компьютерной графики — шахматный фон .
Теперь это условное обозначение стало стандартом. Многие программы и веб-сервисы используют шахматный фон, когда речь идет о прозрачности. Например, Яндекс.Картинки или Google-картинки показывают изображения с прозрачными элементами на шахматном фоне.
3 способа как сделать слой с картинкой прозрачным
Для начала необходимый слой нужно . Здесь также будет уместен прием выделение двух и более с помощью клавиш Ctrl или Shift .
Примечание
Фоновый слой (с иконкой замка) не может быть прозрачным. Для него эти настройки неактивные.
Еще одно примечание
Миниатюра слоя не будет изменяться, какое бы значение прозрачности вы не сделали.
Способ 1 Ввод цифр
Введите цифрами от 0 до 100 значение необходимой прозрачности в специальное окошко настроек на палитре. Поскольку у обеих настроек практически одинаковый эффект, вы можете использовать любую из них, главное помните в чем их .
Поскольку у обеих настроек практически одинаковый эффект, вы можете использовать любую из них, главное помните в чем их .
Способ 2 Ползунковый регулятор
Чуть правее от цифр есть кнопка с маленькой стрелочкой. Если на нее нажать, появиться ползунковый регулятор. Его нужно двигать мышью влево или вправо, чтобы уменьшить или увеличить прозрачность слоя соответственно.
На дисплее с цифрами будет отображаться текущее значение, а само изображение будет меняться вместе с движением вашей руки.
Способ 3 С помощью клавиатуры
Для ряда инструментов фотошопа доступна возможность менять непрозрачность слоя с помощью клавиатуры. Выберите инструмент, например, или (также есть ряд других инструментов, их можно найти методом перебора).
Теперь нажимайте на клавиатуре цифры:
- Цифра 1 изменит непрозрачность до 10%, 2 — до 20%, 5 — до 50% и так далее;
- Цифра 0 означает 100%;
- Наберите 55 и получите 55%, 67 — это 67% и так далее
Чтобы использовать этот же прием для изменения

Как сделать прозрачным отдельный участок слоя
Чтобы сделать прозрачным не весь слой, а только его отдельный участок, потребуются некоторые усилия. Как такового инструмента для этой цели нет. Тем не менее, в зависимости от задачи есть как минимум два решения.
Оба решения объединяет первоначальная, пожалуй, самая трудоемка работа — создание выделенной области. Логика действий проста — нужно выделить фрагмент изображения, с которым и будет проходить дальнейшая работа.
В своем примере, допустим, нужно сделать прозрачным серый круглый фон. Для этого я воспользуюсь инструментом . На панели настроек нужно установить параметр
После того, как появилась выделенная область, можно этот фрагмент сделать прозрачным.
Способ 1 Вырезать нужный участок изображения на новый слой
Сперва нужно проследить, чтобы на был активен любой из инструментов по созданию выделенной области. Например Волшебная палочка , которой пользовались на предыдущем шаге.
Например Волшебная палочка , которой пользовались на предыдущем шаге.
Теперь можно кликнуть правой кнопкой мыши по выделению. Появится контекстное меню. Нас интересует команда
В результат этот фрагмент будет отделен от текущей картинки и перемещен на новый слой. А далее с тем новым слоем можно делать что хотите, в том числе и менять прозрачность.
Способ 2 Использование ластика
Этот способ подойдет, если нужно добиться не равномерного снижения прозрачности, а плавающего, то есть где-то сильнее, а где-то слабее сделать этот эффект.
Выберите , на панели параметров установите значение Непрозрачность отличное от 100%. Затем стирайте участки изображения, находящиеся в выделенной области. Воздействие инструмента будет только к тем пикселям, что вы выделили.
Меняйте значение
Как сохранить изображение с прозрачностью
Существует множество , но только два из них поддерживают прозрачность — PNG и GIF.
У GIF есть ограничение — пиксель должен быть либо прозрачным, либо нет, третьего не дано, то есть значение прозрачности, например, 59% уже не будет поддерживаться. Также у этого формата ограничения по количеству используемых цветов — их может быть не более 256.
Поэтому изображение нужно сохранять в формате PNG . Только он лишен всех недостатков и способен показывать полупрозрачные пиксели.
Чтобы в фотошопе изображение в формате PNG нужно выполнить команду:
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
Вам понадобится
- — программа «Фотошоп»
- — изображение, у которого необходимо сделать полупрозрачный фон.
- — знать, как создавать новый слой
- — уметь пользоваться инструментом «Заливка», чертить фигуры в фотошопе
Инструкция
Щелкните дважды по названию слоя с картинкой и в появившемся поле напишите любое новое название этого слоя. Это нужно для свободного перемещения этого слоя и получения прозрачного фона при удалении частей рисунка. Если у изображения уже есть непрозрачный однородный фон, то выделите его инструментом «Волшебная палочка». Для этого выберите этот инструмент на панели инструментов и щелкните мышкой по цвету фона, после чего выделятся все указанного вами цвета (по которому был произведен щелчок мыши) в пределах замкнутой области. Удалите выделенное, нажав клавишу Delete.
Это нужно для свободного перемещения этого слоя и получения прозрачного фона при удалении частей рисунка. Если у изображения уже есть непрозрачный однородный фон, то выделите его инструментом «Волшебная палочка». Для этого выберите этот инструмент на панели инструментов и щелкните мышкой по цвету фона, после чего выделятся все указанного вами цвета (по которому был произведен щелчок мыши) в пределах замкнутой области. Удалите выделенное, нажав клавишу Delete.
В окне «Слои» при выделенном нижнем слое установите нужный процент его непрозрачности, перемещая рычажок в поле «Непрозрачность» и наблюдая за изменением прозрачности фона на . Чем меньше будет значение непрозрачности, тем прозрачнее будет фон; чем — тем непрозрачнее.
Источники:
- Просто о создании сайтов и баннеров
Перед многими владельцами сайтов возникает вопрос, как обновить сайт или привнести в него что-нибудь новое. Менять на сайте можно многое: шрифт, цветовую гамму, расположение информационных блоков, общий фон. В этой статье вы узнаете, как установить картинку в качестве фона для сайта .
В этой статье вы узнаете, как установить картинку в качестве фона для сайта .
Вам понадобится
- Редактор html-кода
Инструкция
К изменению облика вашего ресурса можно пойти двумя путями. Первый — обратиться к специалисту (web-мастеру) и он за определенную плату внесет все необходимые изменения. Другой путь – это . Для того, чтобы изменить внешний вид вашего сайта , вы должны изучить основы html–кода и воспользоваться одним из его редакторов.
Первое, на что следует обратить внимание перед тем, картинку на сайт в качестве фона, это макет ширины сайта : фиксированный он или растягивающийся во весь экран. Если ширина фиксированная, то смело можете размещать картинку . Отображаться она будет у всех пользователей одинаково хорошо. Если сайт «резиновый», то изображение будет у каждого пользователя подгоняться под ширину экрана и может отображаться .
Итак, вы знаете ширину макета сайта . Подготовьте изображение для размещения. Загрузите его на сервер, где расположен ваш сайт. Картинка должна быть сохранена в одном из трёх форматов: jpeg, gif или png. Для корректного отображения фон должен быть по ширине таким же, как и ширина страницы.
Откройте в редакторе html-кода , на которой вы хотите изменить фон. Найдите строку «background-image». Если такой строки нет, напишите её в поле тэга «body». Как на картинке.
В данном коде «url(«images/bg.jpg»)» — это путь к вашему фоновому . Пропишите его. Сохраните изменения.
Обратите внимание
Для корректного отображения фон должен быть по ширине таким же, как и ширина страницы.
Полезный совет
Для редактирования сайта пользуйтесь программой Dreamweaver.
Источники:
- как сделать сайт картинки в 2019
Фотошоп открывает перед пользователями широкие возможности в обработке фотографий и рисунков – вы можете создать на выбранном изображении любой визуальный эффект, и количество этих эффектов ограничивается только вашим воображением, а также умением работать в Фотошопе. Одним из выразительных и красивых эффектов является прозрачность изображения. Умение делать фон фотографии прозрачным, а также уменьшать общую прозрачность рисунка поможет вам в дальнейшем редактировании изображений.
Инструкция
Создайте новый файл – откройте в меню File опцию New, и в окошке настроек выберите опцию Transparent. Созданный файл будет полностью состоять из прозрачного фона. Находясь на данном файле, нажмите Ctrl+V, чтобы вставить скопированную на предыдущем файле выделенную область. Ваше изображение в качестве второго слоя файла закроет прозрачный фон.
Выберите на панели инструментов любой инструмент, которым можно выделить те или иные области – вызовите их M или W. Масштабируйте рисунок для удобства и выделите те области, которые вы хотите сделать прозрачными.
После того, как выделение будет готово, замкните его и нажмите Delete. Лишние фрагменты изображения исчезнут, и вместо них вы увидите прозрачный фон.
В некоторых случаях вам может потребоваться полупрозрачный рисунок – например, полупрозрачный может стать необычным украшением коллажа или веб-сайта, а также полупрозрачный текст можно использовать в качестве . Для того чтобы нанести на фото полупрозрачный текст, откройте нужное изображение, а затем выберите в меню текстовый инструмент (Т).
Выберите нужный размер, и цвет, а затем поверх фотографии напишите нужный текст. В палитре слоев появится отдельный текстовый слой. Регулятор в строке Opacity в панели слоев сдвиньте до 30-40%. Вы увидите, как надпись становится полупрозрачной.
Видео по теме
При создании логотипа весьма желательно иметь возможность сделать его фон прозрачным — в этом случае он будет более органично вписываться в любое оформление, будь то страница веб-сайта, документ в формате Word, флэш- или видео-ролик и т.д. Кроме того полупрозрачный логотип можно накладывать в качестве ватермарки на изображения и фотографии. Наиболее распространенный инструмент для проведения такого рода графических работ — Adobe Photoshop.
Когда работаешь над дизайном сайтов, часто приходится сталкиваться с тем, что найденное изображение, которое идеально бы подходило к твоему сайту, имеет другой фон, который желательно бы убрать.
И так, открываем нашу картинку в фотошопе.
1. Первое, что нужно сделать — создать у картинки рабочую область с прозрачным фоном. Для этого:
— в окошке слоёв кликаем два раза на наш слой (с замочком)
— В повившемся окошке нажимаем ОК
Замочек должен исчезнуть
Если фон однотонный:
Выбираем инструмент «Волшебная палочка » — это очень гибкий инструмент для выделения нужной области. Наша задача выделить весь фон, кроме рисунка. Для этого подгоняем настройки волшебной палочки (параметр допуск ), пока не получим нужный результат. Так-же пользуемся клавишей Shift, чтобы выделить область помимо уже выделенной. Нажимаем Del и выделенная облась удаляется.
Если фон разноцветный:
Используем инструмент «Быстрое выделение «. Тут наша задача выделить не фон, а сам объект, который должен остаться. Нажимаем до тех пор, пока не выделится нужная область. Если выделилось лишнее, зажимаем Alt и минусуем облась. Посмотреть результат можно клавишей Q.
Когда выделение готово, копируем его Ctrl+C. Создаем новый документ с прозрачным фоном (Ctrl+N) и вставляем туда объект Ctrl+V.
3 . Если на рисунке осталось что-то лишнее, используем инструмент «Ластик «, просто затираем лишний фон.
4 . Сохраняем изображение для Web (Alt+Shift+Ctrl+S) выбираем формат GIF либо PNG (в других наш прозрачный фон превратится в белый).
Полезное видео в тему:
28.01.2015 27.01.2018
Сделать прозрачный слой в фотошопе на изображении проще простого. Эта короткая объясняющая заметка содержит в себе исчерпывающую информацию по этому вопросу. Поэтому я надеюсь сложностей у вас не возникнет.
Для чего нужен прозрачный слой или фон? Чтобы можно было одно изображение наложить на другое.
Прозрачный слой по умолчанию в фотошопе отображается в виде шахматной доски. Вот так выглядит прозрачный слой:
А так выглядит список слоев
Мы можем над прозрачным слоем поместить другой слой с изображением. Вот так выглядит яблоко на прозрачном слое в photoshop.
Такое изображение будет иметь прозрачный фон под яблоком, поэтому вы можете его вставить на сайте на любой фон.
Можно в самом фотошопе создать новый слой под яблоком и залить его любым фоном. Будет такой же результат.
Также можно регулировать у слоев прозрачность. Это может понадобится для разных целей — например создать полупрозрачный фон или сделать прозрачным изображение.
Уменьшить прозрачность для слоя можно на панели слоев. Вы активируйте нужны слой и уменьшаете проценты прозрачности (opacity).
Надеюсь назначение прозрачного слоя в фотошопе теперь вам понятно!
Единственный вопрос который у вас мог остаться — это как сделать прозрачный фон на своем изображении. Для этого вам нужно выделить часть изображения которую вы хотите оставить, а остальную область выделения удалить. Как это сделать правильно и как выделять сложные объекты вы можете узнать в моем бесплатном видео курсе «Как выделять в фотошопе» . Чтобы его поучить заполните данные в левой панели на сайте и курс придет вам на почту.
Достаточно часто при обработке изображений в графическом редакторе изображений Adobe Photoshop требуется создать прозрачный фон вокруг какой-то части редактируемого изображения. Без данной процедуры не обойдись, если вы делаете коллаж из фотографий, накладываете одну часть первого изображения на второе, или создаете изображение с прозрачным фоном для веб-сайта формата.GIF или.PNG. Как создать прозрачный фон в Фотошопе в этом случае?
Сделать это можно различными путями. Выбор конкретного способа зависит как от свойств самого изображения, на котором требуется создать прозрачный фон, так и от личных предпочтений пользователя Фотошопа и его привычек к работе с теми, или иными его инструментами.
Несколько популярных способов создания прозрачного фона.
- Любым способов, выделите ту часть изображения, которую следует оставить непрозрачной. К примеру, для этого можно использовать инструмент «Лассо». После выделения вы должны получить замкнутую фигуру, образованную линией выделения с мерцающими контурами.
- Создайте копию выделенного слоя нажатием клавиш Ctrl и J на клавиатуре. В окне управления слоями должен появиться новый слой, содержащий только выделенный в предыдущем шаге фрагмент исходного изображений. Фон вокруг данного фрагмента в новом слое должен быть прозрачным.
- Теперь можно удалить слой с исходным изображением, перетащив его в окне управления слоями в корзину, и сохранить новый слой в одном из двух форматов, поддерживающих прозрачные фоны: GIF или PNG. Или продолжить работу с выделенным фрагментом, вклеивая его в соответствии со своими задумками в другие изображения.
Но, данный способ походит для создания прозрачного фона вокруг изображений с контурами простой формы. В реальных задачах часто приходится сталкиваться с созданием прозрачности вокруг сложных фигур, или объектов с неопределенными краями.
Сделать это с минимальными усилиями позволяет фильтр Extract (извлечение). Данный фильтр по каким-то причинам убран разработчиками из последних версий фотошопа, но остался доступен в качестве установке дополнительного внешнего модуля.
Чтобы сделать прозрачный фон с его помощью сделайте следующее.
- В верхнем главном меню нажмите на группу «Фильтр» и в появившемся меню выберите пункт «Extract».
- В левой части окна выберите инструмент с названием пограничный маркер (Edge Highlighter Tool). Задайте необходимый размер маркера справа в окне «Brush Size» в соотвествии с размером изображения.
- Проведите маркером по границе отделяемого фона таким образом, чтобы маркер закрашивал примерно половину вырезаемой фигуры и половину отделяемого фона. Не стремитесь сразу к идеалу. Впоследствии вы можете подкорректировать результат работы в данном шаге. Образуйте замкнутое выделение.
- Залейте с помощью заполнителя «Fill Tool» ту часть изображения, которую нужно составить на прозрачном фоне и нажмите кнопку «Ок».
- В результате вы получите выбеленное изображение на прозрачном фоне.
- Теперь можно исправить все недостатки выделения, полученные в п.3 с помощью инструмента «Архивная кисть», которая будет восстанавливать ошибочно удаленные участки. Или наобор, удалять все лишее, что попала в рисунок с помощью инструмента «Ластик».
Adobe photoshop прозрачный фон. Итак, как сделать прозрачный фон в Фотошопе? Прозрачность режимом наложения
Довольно часто можно найти в Интернете подходящее изображение, например, чтобы вставить его на веб-сайт. А возможно, Вы делаете коллаж, и нужно на один рисунок добавить другие. Вот только нужные изображения обычно имеют какой-либо фон.
Давайте разберемся, как можно сделать прозрачный фон для картинки с помощью редактора Adobe Photoshop . У меня установлена англоязычная версия Adobe Photoshop CS5, поэтому показывать буду на нем. Постараюсь приводить различные сочетания горячих клавиш.
Если у Вас еще не установлен фотошоп, Вы им очень редко пользуетесь или он на английском, можете сделать прозрачный фон в Paint.net . Это простой русскоязычный редактор изображений, который займет не много места на жестком диске. Перейдя по ссылке, Вы можете прочесть подробную статью. Скачать программу Paint.net можно с нашего сайта.
Для начала рассмотрим простой пример. Предположим, у Вас есть изображение на однотонном фоне, это может быть логотип или название чего-либо. Сделаем этот логотип или надпись на прозрачном фоне в фотошоп .
Открываем нужное изображение в редакторе. Теперь сделаем прозрачный фон для слоя. В окне «Слои» кликаем два раза мышкой по добавленному слою – напротив него будет стоять замочек. Откроется окно «Новый слой» , нажмите в нем «ОК» . После этого замочек исчезнет.
Выбираем инструмент «Волшебная палочка» . В строке свойств укажите уровень чувствительности, позадавайте разные значения, чтобы понять, как он работает, например 20 и 100. Чтобы снять выделение с рисунка нажмите «Ctrl+D» .
Задаем чувствительность и нажимаем волшебной палочкой на область фона. Чтобы добавить к выделенному фону, те части, которые не выделились, зажмите «Shift» и продолжайте выделение. Для удаления выделенных областей нажмите «Delete» .
Теперь вместо фона шахматная доска – это значит, что у нас получилось сделать белый фон прозрачным. Снимаем выделение – «Ctrl+D» .
Если у Вас изображение или фотография, на которой много различных цветов и объектов, рассмотрим, как сделать прозрачный фон для изображения в фотошопе .
В этом случае, воспользуемся инструментом «Быстрое выделение» . Кликаем по волшебной палочке левой кнопкой мыши с небольшой задержкой и выбираем из меню нужный инструмент.
Теперь нужно выделить объект, который мы хотим оставить на прозрачном фоне. В строке свойств устанавливайте различные размеры и кликайте на объект, добавляя к нему области. Если ошибочно выделится ненужный фон, нажмите «Alt» и уберите его.
Для просмотра результата нажмите «Q» . Розовым будут выделены те части изображения, которые станут прозрачными.
Копируем выделенные области, нажав «Ctrl+C» . Дальше создаем новый файл, «Ctrl+N» , с прозрачным фоном.
Вставляем в него скопированные фрагменты, «Ctrl+V» . Если на них остались ненужные части фона, уберите их, используя инструмент «Ластик» . Сохраняем сделанные на прозрачном фоне картинки в формате PNG или GIF.
Делайте белый фон рисунка прозрачным, или делайте прозрачный фон для отдельных фрагментов цветного изображения или фотографии в фотошопе. После этого, можно их использовать там, где это необходимо: вставлять на сайт, добавлять на другой рисунок или делать интересные коллажи.
Оценить статью:Вам понадобится
- — программа «Фотошоп»
- — изображение, у которого необходимо сделать полупрозрачный фон.
- — знать, как создавать новый слой
- — уметь пользоваться инструментом «Заливка», чертить фигуры в фотошопе
Инструкция
Щелкните дважды по названию слоя с картинкой и в появившемся поле напишите любое новое название этого слоя. Это нужно для свободного перемещения этого слоя и получения прозрачного фона при удалении частей рисунка. Если у изображения уже есть непрозрачный однородный фон, то выделите его инструментом «Волшебная палочка». Для этого выберите этот инструмент на панели инструментов и щелкните мышкой по цвету фона, после чего выделятся все указанного вами цвета (по которому был произведен щелчок мыши) в пределах замкнутой области. Удалите выделенное, нажав клавишу Delete.
В окне «Слои» при выделенном нижнем слое установите нужный процент его непрозрачности, перемещая рычажок в поле «Непрозрачность» и наблюдая за изменением прозрачности фона на . Чем меньше будет значение непрозрачности, тем прозрачнее будет фон; чем — тем непрозрачнее.
Источники:
- Просто о создании сайтов и баннеров
Перед многими владельцами сайтов возникает вопрос, как обновить сайт или привнести в него что-нибудь новое. Менять на сайте можно многое: шрифт, цветовую гамму, расположение информационных блоков, общий фон. В этой статье вы узнаете, как установить картинку в качестве фона для сайта .
Вам понадобится
- Редактор html-кода
Инструкция
К изменению облика вашего ресурса можно пойти двумя путями. Первый — обратиться к специалисту (web-мастеру) и он за определенную плату внесет все необходимые изменения. Другой путь – это . Для того, чтобы изменить внешний вид вашего сайта , вы должны изучить основы html–кода и воспользоваться одним из его редакторов.
Первое, на что следует обратить внимание перед тем, картинку на сайт в качестве фона, это макет ширины сайта : фиксированный он или растягивающийся во весь экран. Если ширина фиксированная, то смело можете размещать картинку . Отображаться она будет у всех пользователей одинаково хорошо. Если сайт «резиновый», то изображение будет у каждого пользователя подгоняться под ширину экрана и может отображаться .
Итак, вы знаете ширину макета сайта . Подготовьте изображение для размещения. Загрузите его на сервер, где расположен ваш сайт. Картинка должна быть сохранена в одном из трёх форматов: jpeg, gif или png. Для корректного отображения фон должен быть по ширине таким же, как и ширина страницы.
Откройте в редакторе html-кода , на которой вы хотите изменить фон. Найдите строку «background-image». Если такой строки нет, напишите её в поле тэга «body». Как на картинке.
В данном коде «url(«images/bg.jpg»)» — это путь к вашему фоновому . Пропишите его. Сохраните изменения.
Обратите внимание
Для корректного отображения фон должен быть по ширине таким же, как и ширина страницы.
Полезный совет
Для редактирования сайта пользуйтесь программой Dreamweaver.
Источники:
- как сделать сайт картинки в 2019
Фотошоп открывает перед пользователями широкие возможности в обработке фотографий и рисунков – вы можете создать на выбранном изображении любой визуальный эффект, и количество этих эффектов ограничивается только вашим воображением, а также умением работать в Фотошопе. Одним из выразительных и красивых эффектов является прозрачность изображения. Умение делать фон фотографии прозрачным, а также уменьшать общую прозрачность рисунка поможет вам в дальнейшем редактировании изображений.
Инструкция
Создайте новый файл – откройте в меню File опцию New, и в окошке настроек выберите опцию Transparent. Созданный файл будет полностью состоять из прозрачного фона. Находясь на данном файле, нажмите Ctrl+V, чтобы вставить скопированную на предыдущем файле выделенную область. Ваше изображение в качестве второго слоя файла закроет прозрачный фон.
Выберите на панели инструментов любой инструмент, которым можно выделить те или иные области – вызовите их M или W. Масштабируйте рисунок для удобства и выделите те области, которые вы хотите сделать прозрачными.
После того, как выделение будет готово, замкните его и нажмите Delete. Лишние фрагменты изображения исчезнут, и вместо них вы увидите прозрачный фон.
В некоторых случаях вам может потребоваться полупрозрачный рисунок – например, полупрозрачный может стать необычным украшением коллажа или веб-сайта, а также полупрозрачный текст можно использовать в качестве . Для того чтобы нанести на фото полупрозрачный текст, откройте нужное изображение, а затем выберите в меню текстовый инструмент (Т).
Выберите нужный размер, и цвет, а затем поверх фотографии напишите нужный текст. В палитре слоев появится отдельный текстовый слой. Регулятор в строке Opacity в панели слоев сдвиньте до 30-40%. Вы увидите, как надпись становится полупрозрачной.
Видео по теме
При создании логотипа весьма желательно иметь возможность сделать его фон прозрачным — в этом случае он будет более органично вписываться в любое оформление, будь то страница веб-сайта, документ в формате Word, флэш- или видео-ролик и т.д. Кроме того полупрозрачный логотип можно накладывать в качестве ватермарки на изображения и фотографии. Наиболее распространенный инструмент для проведения такого рода графических работ — Adobe Photoshop.
При создании коллажей и других композиций в Фотошопе зачастую возникает необходимость удалить фон с изображения или перенести объект с одной картинки на другую.
Сегодня поговорим о том, как сделать картинку без фона в Фотошопе.
Сделать это можно несколькими способами.
Первый – воспользоваться инструментом «Волшебная палочка» . Способ применим в том случае, если фон изображения однотонный.
Открываем изображение. Поскольку картинки без прозрачного фона чаще всего имеют расширение JPG , то слой с названием «Фон» будет заблокирован для редактирования. Его необходимо разблокировать.
Дважды кликаем по слою и в диалоговом окне нажиаем «ОК» .
Затем выбираем инструмент «Волшебная палочка» и нажимаем на белый фон. Появляется выделение (марширующие муравьи).
Теперь нажимаем клавишу DEL . Готово, белый фон удален.
Следующий способ убрать фон с картинки в Фотошопе – воспользоваться инструментом «Быстрое выделение» . Способ сработает в том случае, если изображение имеет примерно один тон и нигде не сливается с фоном.
Выбираем «Быстрое выделение» и «закрашиваем» наше изображение.
Затем инвертируем выделение сочетанием клавиш CTRL+SHIFT+I и нажимаем DEL . Результат такой же.
Третий способ самый сложный и применяется на цветных изображениях, где нужный участок сливается с фоном. В данном случае нам поможет только ручное выделение объекта.
Для ручного выделения в Фотошопе есть несколько инструментов.
1. Лассо. Используйте его, только если у Вас твердая рука или имеется графический планшет. Попробуйте сами и поймете, о чем пишет автор.
2. Прямолинейное лассо. Данный инструмент целесообразно применять на объектах, имеющих в своем составе только прямые линии.
3. Магнитное лассо. Применяется на однотонных изображениях. Выделение «примагничивается» к границе объекта. Если оттенки изображения и фона идентичны, то края выделения получаются рваными.
4. Перо. Наиболее гибкий и удобный для выделения инструмент. Пером можно рисовать как прямые линии, так и кривые любой сложности.
Итак, выбираем инструмент «Перо» и обводим наше изображение.
Ставим первую опорную точку как можно точнее на границу объекта. Затем ставим вторую точку и, не отпуская кнопку мыши, тянем вверх и вправо, добиваясь нужного радиуса.
Опорные точки можно перемещать, зажав клавишу CTRL справа, а удалять, выбрав в меню соответствующий инструмент.
Пером можно выделять сразу несколько объектов на изображении.
По окончании выделения (контур необходимо замкнуть, вернувшись к первой опорной точке) нажимаем внутри контура правой кнопкой мыши и выбираем «Образовать выделенную область» .
Теперь нужно удалить фон в Фотошопе, нажав клавишу DEL . Если вдруг удалился выделяемый объект вместо фона, то нажимаем CTRL+Z , инвертируем выделение комбинацией CTRL+SHIFT+I и снова удаляем.
Мы рассмотрели основные приемы для удаления фона с изображений. Существуют и другие способы, но они малоэфективны и не приносят желаемого результата
«Фотошоп» — программа многофункциональная и очень сложная. Она рассчитана на профессионалов. Поэтому разобраться в ней трудно. Без посторонней помощи сделать это практически невозможно. Именно поэтому придумали специальные уроки по «Фотошопу». Но в них не будет самого главного — основ работы с инструментами. Ибо каждый урок использует собственные инструменты и настройки. Наша же задача — овладеть основами. Например, такое простое действие, как просто сделать прозрачность в «Фотошопе», может оказаться непосильной задачей для новичка. Поэтому разберем именно этот момент.
Зачем это нужно?
Прозрачность картинки в «Фотошопе» может потребоваться для самых различных задач. К примеру, нужно наложить одно изображение на другое с заменой фона. Здесь без прозрачности никуда. Или нужно сделать водяной знак. Он тоже должен быть полупрозрачным. Да и вообще, прозрачность — чуть ли не самая важная составляющая любой работы в «Фотошопе». Применения прозрачности много. Именно поэтому стоит научиться пользоваться этим интересным инструментом для творчества.
Наложить прозрачность в «Фотошопе» можно несколькими способами. Некоторые из них до неприличия просты, а над некоторыми придется потрудиться. Но результат превзойдет все ожидания. Каждому ведь хочется почувствовать себя богом «Фотошопа». А без изучения «матчасти» это невозможно. Так что изучайте основы, господа. И в качестве первого урока научимся работать с прозрачностью.
Делаем прозрачным все изображение
Здесь все очень просто. Применить прозрачность ко всему изображению гораздо проще, чем к отдельному его участку. Итак, идем в «Файл», «Открыть» и открываем нужную нам картинку. Теперь в списке слоев смотрим на слой под названием «Фон». Напротив него будет значок замка. Это значит, что слой заблокирован. Для изменения каких-либо параметров слоя требуется его разблокировать, щелкнув по иконке замка. После этого можно производить со слоем различные манипуляции.
Теперь в том же окне слоев чуть выше имеется некоторое количество ползунков, которые регулируют прозрачность изображения. Используя их, выставляем ту прозрачность в «Фотошопе», которая нам нужна. Прозрачность слоя в «Фотошопе» — дело нехитрое. И получится у нас полупрозрачное изображение без фона. Вместо фона будут просвечиваться черные и белые квадраты. Это значит, что картинка стала прозрачной. Но это еще не все. Теперь главное — правильно сохранить изображение. Это целая история.
Сохранение отредактированного изображения
Дело в том, что использующийся по умолчанию для картинок, не умеет работать с прозрачными изображениями. Поэтому нужно сохранять получившуюся картинку в Без этого никак. Идем в «Файл», «Сохранить как…» и в строке выбора формата выходного файла выбираем PNG. Жмем «Сохранить». На этом все. Но это только верхушка айсберга, поскольку мы рассмотрели самый простой способ, как сделать прозрачность в «Фотошопе». На примере целого изображения. Но что делать, если нам нужно сделать водяной знак с какой-нибудь надписью? Об этом чуть ниже.
Если вы планируете дальнейшую работу с получившимся изображением в «Фотошопе», то лучше сохранять картинку в формате PSD — стандартном для данного редактора. При таком способе сохраняются даже отдельные слои, что в дальнейшем серьезно облегчит последующую работу с изображением. Но только для веб-публикации такой формат категорически не годится.
Создание на изображении
Здесь, в пронципе, ничего сложного нет. Первым делом нужно открыть новое изображение. Затем добавляем новый слой в меню слоев и идем к инструменту «Текст». Вводим нужный текст и трансформируем его так, как нам нужно, с помощью управляющих элементов. Затем начинаем создавать прозрачность в «Фотошопе». Убедитесь, что у вас выбран именно слой с текстом, и затем регулируйте его прозрачность уже знакомыми нам ползунками. Затем снова идем в меню слоев и выполняем команду «Сведение слоев». Сохранять результат нужно опять же в формате PNG.
Таким образом можно добавлять не только текст в качестве водяного знака. Можно использовать какое-нибудь изображение в качестве логотипа. Естественно, что в этом случае обращаться к инструменту «Текст» не нужно. Достаточно будет перетащить нужную картинку на свежесозданный слой и уменьшить его до нужных размеров. А затем сделать все по инструкции.
Делаем прозрачным фон изображения
Эта задача уже не так проста, как предыдущие. Здесь придется использовать комбинации из многих инструментов. Для того чтобы применить прозрачность в «Фотошопе» для определенного участка изображения, следует для начала создать новый дублирующий слой. Затем нужно применить прозрачность к фоновому изображению, не затрагивая новый слой. После этого идем в панель инструментов и ищем инструмент «Ластик». Включаем дублирующий слой и ластиком стираем весь фон, кроме того объекта, который мы хотим оставить в неприкосновенности. Работать с ластиком следует очень аккуратно, ибо можно повредить то изображение, которое трогать вообще не нужно.
После того как вышеописанные манипуляции были произведены, выполняем сведение слоев и смотрим на результат. Если он нас устраивает, то сохраняем изображение в формате PNG. Если нет, то отменяем последнее действие и продолжаем работу со слоями до тех пор, пока результат нас не устроит. Эта работа очень кропотлива и требует концентрации внимания. Ибо одно неверное движение ластиком — и придется все переделывать. Оно вам надо? Не думаем.
Заключение
Благодаря этому небольшому уроку вы узнали, как использовать прозрачность в «Фотошопе». Теперь ваша работа с этой программой будет более продуктивной. Да и прозрачность всегда нужна. Вне зависимости от того, какой процесс редактирования вы выполняете. Главное — не перестараться, ибо чрезмерная прозрачность не нужно. Нужно, чтобы изображение было хоть немного видно. Таким же способом можно сохранять объекты с прозрачным фоном в формате PSD для последующего использования их в других проектах. С помощью прозрачности фона или изображения можно неплохо расширить свои творческие горизонты. Так что дерзайте, будущие боги «Фотошопа». Тренируйтесь, и будет вам счастье.
Когда работаешь над дизайном сайтов, часто приходится сталкиваться с тем, что найденное изображение, которое идеально бы подходило к твоему сайту, имеет другой фон, который желательно бы убрать.
И так, открываем нашу картинку в фотошопе.
1. Первое, что нужно сделать — создать у картинки рабочую область с прозрачным фоном. Для этого:
— в окошке слоёв кликаем два раза на наш слой (с замочком)
— В повившемся окошке нажимаем ОК
Замочек должен исчезнуть
Если фон однотонный:
Выбираем инструмент «Волшебная палочка » — это очень гибкий инструмент для выделения нужной области. Наша задача выделить весь фон, кроме рисунка. Для этого подгоняем настройки волшебной палочки (параметр допуск ), пока не получим нужный результат. Так-же пользуемся клавишей Shift, чтобы выделить область помимо уже выделенной. Нажимаем Del и выделенная облась удаляется.
Если фон разноцветный:
Используем инструмент «Быстрое выделение «. Тут наша задача выделить не фон, а сам объект, который должен остаться. Нажимаем до тех пор, пока не выделится нужная область. Если выделилось лишнее, зажимаем Alt и минусуем облась. Посмотреть результат можно клавишей Q.
Когда выделение готово, копируем его Ctrl+C. Создаем новый документ с прозрачным фоном (Ctrl+N) и вставляем туда объект Ctrl+V.
3 . Если на рисунке осталось что-то лишнее, используем инструмент «Ластик «, просто затираем лишний фон.
4 . Сохраняем изображение для Web (Alt+Shift+Ctrl+S) выбираем формат GIF либо PNG (в других наш прозрачный фон превратится в белый).
Полезное видео в тему:
Сделать прозрачный фон в фотошопе. Как сделать прозрачный фон в photoshop
При создании коллажей и других композиций в Фотошопе зачастую возникает необходимость удалить фон с изображения или перенести объект с одной картинки на другую.
Сегодня поговорим о том, как сделать картинку без фона в Фотошопе.
Сделать это можно несколькими способами.
Первый – воспользоваться инструментом «Волшебная палочка» . Способ применим в том случае, если фон изображения однотонный.
Открываем изображение. Поскольку картинки без прозрачного фона чаще всего имеют расширение JPG , то слой с названием «Фон» будет заблокирован для редактирования. Его необходимо разблокировать.
Дважды кликаем по слою и в диалоговом окне нажиаем «ОК» .
Затем выбираем инструмент «Волшебная палочка» и нажимаем на белый фон. Появляется выделение (марширующие муравьи).
Теперь нажимаем клавишу DEL . Готово, белый фон удален.
Следующий способ убрать фон с картинки в Фотошопе – воспользоваться инструментом «Быстрое выделение» . Способ сработает в том случае, если изображение имеет примерно один тон и нигде не сливается с фоном.
Выбираем «Быстрое выделение» и «закрашиваем» наше изображение.
Затем инвертируем выделение сочетанием клавиш CTRL+SHIFT+I и нажимаем DEL . Результат такой же.
Третий способ самый сложный и применяется на цветных изображениях, где нужный участок сливается с фоном. В данном случае нам поможет только ручное выделение объекта.
Для ручного выделения в Фотошопе есть несколько инструментов.
1. Лассо. Используйте его, только если у Вас твердая рука или имеется графический планшет. Попробуйте сами и поймете, о чем пишет автор.
2. Прямолинейное лассо. Данный инструмент целесообразно применять на объектах, имеющих в своем составе только прямые линии.
3. Магнитное лассо. Применяется на однотонных изображениях. Выделение «примагничивается» к границе объекта. Если оттенки изображения и фона идентичны, то края выделения получаются рваными.
4. Перо. Наиболее гибкий и удобный для выделения инструмент. Пером можно рисовать как прямые линии, так и кривые любой сложности.
Итак, выбираем инструмент «Перо» и обводим наше изображение.
Ставим первую опорную точку как можно точнее на границу объекта. Затем ставим вторую точку и, не отпуская кнопку мыши, тянем вверх и вправо, добиваясь нужного радиуса.
Опорные точки можно перемещать, зажав клавишу CTRL справа, а удалять, выбрав в меню соответствующий инструмент.
Пером можно выделять сразу несколько объектов на изображении.
По окончании выделения (контур необходимо замкнуть, вернувшись к первой опорной точке) нажимаем внутри контура правой кнопкой мыши и выбираем «Образовать выделенную область» .
Теперь нужно удалить фон в Фотошопе, нажав клавишу DEL . Если вдруг удалился выделяемый объект вместо фона, то нажимаем CTRL+Z , инвертируем выделение комбинацией CTRL+SHIFT+I и снова удаляем.
Мы рассмотрели основные приемы для удаления фона с изображений. Существуют и другие способы, но они малоэфективны и не приносят желаемого результата
28.01.2015 27.01.2018
Сделать прозрачный слой в фотошопе на изображении проще простого. Эта короткая объясняющая заметка содержит в себе исчерпывающую информацию по этому вопросу. Поэтому я надеюсь сложностей у вас не возникнет.
Для чего нужен прозрачный слой или фон? Чтобы можно было одно изображение наложить на другое.
Прозрачный слой по умолчанию в фотошопе отображается в виде шахматной доски. Вот так выглядит прозрачный слой:
А так выглядит список слоев
Мы можем над прозрачным слоем поместить другой слой с изображением. Вот так выглядит яблоко на прозрачном слое в photoshop.
Такое изображение будет иметь прозрачный фон под яблоком, поэтому вы можете его вставить на сайте на любой фон.
Можно в самом фотошопе создать новый слой под яблоком и залить его любым фоном. Будет такой же результат.
Также можно регулировать у слоев прозрачность. Это может понадобится для разных целей — например создать полупрозрачный фон или сделать прозрачным изображение.
Уменьшить прозрачность для слоя можно на панели слоев. Вы активируйте нужны слой и уменьшаете проценты прозрачности (opacity).
Надеюсь назначение прозрачного слоя в фотошопе теперь вам понятно!
Единственный вопрос который у вас мог остаться — это как сделать прозрачный фон на своем изображении. Для этого вам нужно выделить часть изображения которую вы хотите оставить, а остальную область выделения удалить. Как это сделать правильно и как выделять сложные объекты вы можете узнать в моем бесплатном видео курсе «Как выделять в фотошопе» . Чтобы его поучить заполните данные в левой панели на сайте и курс придет вам на почту.
Приветствую Вас, дорогие читатели моего блога!
Недавно мне понадобилось убрать фон с картинки, с фотошопом я не дружу особо. И скажу Вам, что у меня его даже нет на компьютере. (Ну правильно вообще то, зачем мне то, с чем я не умею работать).
Но фон с картинки надо было как то убрать, я начала бороздить просторы интернета, в поисках решения своей задачи. Вариантов очень много на самом деле, но я искала, что нибудь полегче)). Я нашла очень легкий и простой способ, как можно убрать фон с картинки.
И так, давайте приступим. Нам понадобиться фотошоп, но так, как у меня его нет. Я использую онлайн фотошоп. Очень удобная штука, я Вам скажу. И конечно же картинка фон которой мы хотим сделать прозрачным.
Покажу Вам на примере, вот такой картинки, убирать мы будем белый фон
Заходим в онлайн фотошоп. Я использовала вот этот PIXLR
Выбираем: Загрузить изображение с компьютера.
Теперь справа в окошке «СЛОИ» надо открыть замочек
Кликаем на него 2 раза левой кнопкой мыши, должна появиться галочка в квадратике.
Теперь идем на панели, которая находиться слева, выбираем инструмент «волшебная палочка» и толерантность ставим 21.
Вот вроде бы и все, но меня не устраивает полностью картинка, остались еще остатки фона, я снова кликаю на то место которое хочу убрать. Потом «редактировать»—-«очистить». И так пока не уберете все, что надо.
В Фотошопе одним из ключевых понятий является прозрачность . Поэтому если вы только начали знакомиться с этой программой, то уделите внимание этой функции, в будущем знание того, как делать в Фотошопе прозрачный фон, или как сделать только часть рисунка прозрачной может пригодиться при обработке фотографий и рисунков, и значительно расширить диапазон ваших возможностей. Работа это довольно несложная, поэтому если вы терпеливо выполните все пункты, у вас обязательно все получится. Так что давайте перейдем к самой обработке фотографий.
Необходимо:
— Adobe Photoshop.
Инструкция:
- У программы «Photoshop» есть одна выгодная отличительная особенность , которая выделяет приложение среди других графических редакторов – это работа со слоями. И прозрачность там необходима для того, чтобы можно было делать оперативную замену фонового рисунка за объектом. Также это полезно в случае, когда вам необходимо обработать фотографию и продолжить работу с ней в другом редакторе, но уже без фона.
- Перед тем, как сделать прозрачный фон в Фотошопе, откройте свое изображение в программе. Далее скопируйте его на новый слой, нажав Ctrl+J или воспользовавшись правой кнопкой мыши, клацнуть по изображению и выбрать из появившегося меню «создать дубликат слоя «, а после этого нажать на «Ок ». У вас должно получиться два идентичных слоя: «Фон » и «Слой1 ».
- Далее слой «Фон » нужно скрыть . Для этого нужно просто кликнуть на «глазок » обозначенный стрелкой. После этого нужно приступить к отделению подложки от основного объекта. Лучше всего с этим можно разобраться, воспользовавшись резинкой (ее можно выбрать из меню, а можно просто нажать на клавиатуре «Е »). Когда выберите этот инструмент, аккуратно вытрите ненужный фон. Шахматное поле, которое будет образовываться по мере того, как вы стираете ненужную часть фотографии – это и есть то, что нам нужно.
- После того, как вам удалось в Фотошопе сделать фон прозрачным, необходимо еще правильно сохранить изображение , чтобы результат не потерялся. Поскольку не все форматы изображения могут сохранить прозрачность. Так во время сохранения картинки или фотографии, используйте формат .psd (который является форматом Фотошопа) или формат .png . В общем-то, нет разницы, каким из этих двух вариантов вы решите воспользоваться, но формат .png более практичен, поскольку его распознает большее количество программ.
- Есть и другие способы, воспользовавшись которыми можно делать фон прозрачным. Однако представленный здесь является наиболее простым , но иногда может возникнуть необходимость использовать и другие. Для того чтобы хорошо разбираться в Фотошопе и чувствовать какой из методов когда лучше использовать, нужно много практиковаться, или пойти на курсы по графической обработке фотографий.
Перед тем, как сделать прозрачный фон в фотошопе, нужно все хорошо разузнать о возможностях этой программы. А то вдруг вместо фона прозрачной станет ваша одежда на фотографии.
Основы работы c фоном в Photoshop
Photoshop по праву считается самым мощным средством для работы с растровыми изображениями. Порой кажется, что уже все знаешь о возможностях этого графического редактора. Но затем снова и снова натыкаешься на что-то новенькое:
Самой востребованной областью применения Photoshop среди обычных пользователей является изменение и редактирование фоновой части изображения. Как будто предугадывая это, программа уже на первых этапах создания нового графического файла спрашивает, каким сделать его фоновый слой:
Создание нового графического файла в графическом редакторе осуществляется через меню «Файл» — «Новый». В появившемся диалоговом окне можно задать размеры и основные параметры будущего изображения. Установка значения поля «Содержимое фона» на «Прозрачный» является основным способом того, как можно удалить фон еще на стадии создания рисунка.
Возможность редактирования изображений в Photoshop построена на использовании слоев. Каждый из них является отдельным независимым объектом. Изменение любого из слоев никак не отразится на содержимом остальных. Слоевая структура изображения отображается на панели «Слои »:
Но все это теория, которую можно быстро познать на практике. Поэтому приступим к творчеству, сила выражения которого будет усилена Photoshop .
Использование корректирующего слоя
Разберем на примере, как в фотошопе можно поменять фон с помощью корректирующего слоя. На старте у нас имеется такое изображение:
Положительной стороной использования корректирующего слоя является экономия времени путем настраиваемого воздействия на всю цветовую гамму рисунка. Создать его можно, нажав на черно-белый круг внизу панели «Слои ». В появившемся меню выбираем пункт «Кривые »:
Перемещением точки на кривой и настройкой цветового канала можно добиться различных вариантов изменения всей фотографии. При умелом подходе дальнейшего редактирование может и не понадобиться. Наверное, это самый быстрый способ того, как изменить фон фотографии:
С помощью корректирующего слоя можно легко изменить время дня во всем городе.
Удаляем небо
Надоело нам скучное небо над городом. Поэтому удалим его с помощью инструмента «Стиратель фона ». Он находится на боковой панели слева:
Конечно, в приведенном примере не хватает немного точности. Поэтому, чтобы не удалить нужные детали в рисунке, следует использовать тонкое перо.
Все изменения коснулись лишь основного слоя. Перед тем, как изменить фон, через меню «Слой » — «Новый » создаем новый:
Теперь, чтобы сделать новое небо над нашим городом, можно применить свою фантазию и различные средства Photoshop . Например, какой-нибудь градиент. Вот что может получиться в итоге:
Но контуры города очень трудно вырезать ровно. Поэтому для демонстрации следующего инструмента воспользуемся фотографией пустыни. Задача все та же: меняем небо:
Для выделения облачного неба над пустыней мы применим инструмент «Волшебная палочка ». Она подходит для использования в тех случаях, когда рисунок состоит из нескольких ярко выраженных цветовых оттенков.
Перед тем, как заменить фон неба на другой, активируем волшебную палочку на панели инструментов и кликнем ей по небу. При этом чувствительность инструмента лучше выставить на максимальный показатель. Иначе фон будет выделен некорректно:
После этого на выделенной области жмем правой кнопкой мыши, и в появившемся контекстном меню выбираем «Слой через обрезание »:
Вроде бы ничего не произошло. Но если взглянуть на панель «Слои », то там мы увидим новый элемент. Чтобы удалить вырезанный фон, следует выделить содержащий его слой, и в контекстном меню выбрать команду «Удалить слой ». Вот как сейчас выглядит наша пустыня:
Теперь можно добавить новый слой и заполнить небо над Сахарой яркими красками:
Размытие заднего фона
Но все-таки хочется потренироваться не только на кошках, но и на людях. Рассмотрим, как размыть фон в фотошопе. Для редактирования возьмем снимок с изображением человека. По неписаным законам интернета, для такой демонстрации чаще всего используют фото красивой девушки:
Теперь постараемся сделать задний фон фотографии размытым, чтобы все внимание фокусировалось на женской красоте. Такой эффект можно получить, если для фотосъемки использовать дорогие «зеркалки ». Но мы достигнем этого с помощью графического редактора.
Главная проблема заключается в том, чтобы правильно выделить контуры тела. Попробуем для этого воспользоваться магнитным лассо.
Если проводить инструментом «Магнитное лассо» вдоль контура на изображении, то серебристую обводку как будто магнитом притягивает к границам выделяемого предмета.
После активации инструмента осторожно проводим курсором вдоль контуров фигуры девушки. А затем в контекстном меню выбираем пункт «Инвертировать выделение »:
Перед тем, как сделать задний фон размытым, применим встроенный фильтр графического редактора. Для этого в меню «Фильтр » выбираем пункт «Смазывание » — «Смазывание Гаусса »:
Получилось, конечно, не без изъянов. Но все их можно убрать с помощью инструмента «Размытие ». И вот что получилось:
Теперь используем другой подход, и для выделения фигуры девушки используем маску. Сначала создадим дубликат нашего слоя. Для этого отмечаем его в панели «Слои » и в контекстном меню выбираем пункт «Дублировать слой »:
Затем к появившейся копии слоя применяем фильтр «Смазывание Гаусса ». А к копии слоя добавляем маску, нажав на значок в виде прямоугольника с белым кругом внутри него. Вот как должно выглядеть фото девушки на данном этапе:
Теперь проделываем следующее:
- На панели инструментов активируем инструмент «Кисть »;
- В параметрах задаем диаметр кисти и жесткость воздействия:
- В сборщике устанавливаем черный цвет для переднего фона:
- Затем медленно проводим кистью по контурам фигуры девушки и внутри. Сразу становится видно, что кисть восстанавливает размытость, которую мы применили на слое-копии;
Как делать прозрачный фон в фотошопе. Зачем это нужно? способа как сделать слой с картинкой прозрачным
Здравствуйте уважаемые посетители. В этом уроке я покажу, как используя программу Фотошоп можно убрать фон и сделать фотографию прозрачной. Особых знаний этого Фото-монстра вам не понадобится, так как здесь всё очень просто. Главное, чтобы у вас был установлен Photoshop, и вы повторяли за мной все действия.
Итак, как сделать прозрачный фон в Фотошопе?
Запускаем Фотошоп и открываем подопытную фотографию. Жмем меню Файл – Открыть и указываем расположение изображения.
Отлично, фотография открыта и давайте приступать к обрезке фона. Первым делом нам нужно разблокировать слой. Обратите внимание на правый нижний угол программы. Там вы увидите главный слой нашей фотки и маленький замочек .
Нужно, чтобы этот замочек исчез, то есть слой разблокировался. Для этого прямо по замочку делаем один клик левой кнопкой мыши . И замочка больше нет!
Теперь нам нужно удалить фон. Для этого берем какой-нибудь инструмент выделения, например, Волшебная палочка .
Жмём инструментом по фону на фотографии, таким образом выделив ненужный нам объект.
Появилась пунктирная линия (бегающие муравьи). Остается нажать на клавиатуре клавишу DELETE и фон будет удален. Смотрите как получилось:
Супер! Теперь снимите выделение нажав на клавиатуре сочетание клавиш CTR+D .
Ну, в общем-то, как сделать прозрачный фон в Фотошопе мы разобрались и теперь остаётся эту фотографию правильно сохранить.
Для этого нажмите меню Файл – Сохранить для Web . Или же просто воспользуйтесь ALT+SHIFT+CTR+S .
Вы увидите окно, в котором нам обязательно нужно выбрать формат PNG-24 и только после этого нажимать кнопку Сохранить .
А теперь смотрите что было и что стало:
Напоследок стоит сказать, что в некоторых случаях когда Вы решите сделать прозрачный фон в Фотошопе на какой-то картинке, то Вам возможно придётся применять другие инструменты выделения, например, Перо или Магнитное лассо . Я использовал инструмент Волшебная палочка , так как у меня на фотографии человека было легко отделить от фона. Если вы будете удалять фон со сложных изображений, то придется немного попотеть.
На этом сегодня всё, желаю удачи!
«Фотошоп» — программа многофункциональная и очень сложная. Она рассчитана на профессионалов. Поэтому разобраться в ней трудно. Без посторонней помощи сделать это практически невозможно. Именно поэтому придумали специальные уроки по «Фотошопу». Но в них не будет самого главного — основ работы с инструментами. Ибо каждый урок использует собственные инструменты и настройки. Наша же задача — овладеть основами. Например, такое простое действие, как просто сделать прозрачность в «Фотошопе», может оказаться непосильной задачей для новичка. Поэтому разберем именно этот момент.
Зачем это нужно?
Прозрачность картинки в «Фотошопе» может потребоваться для самых различных задач. К примеру, нужно наложить одно изображение на другое с заменой фона. Здесь без прозрачности никуда. Или нужно сделать водяной знак. Он тоже должен быть полупрозрачным. Да и вообще, прозрачность — чуть ли не самая важная составляющая любой работы в «Фотошопе». Применения прозрачности много. Именно поэтому стоит научиться пользоваться этим интересным инструментом для творчества.
Наложить прозрачность в «Фотошопе» можно несколькими способами. Некоторые из них до неприличия просты, а над некоторыми придется потрудиться. Но результат превзойдет все ожидания. Каждому ведь хочется почувствовать себя богом «Фотошопа». А без изучения «матчасти» это невозможно. Так что изучайте основы, господа. И в качестве первого урока научимся работать с прозрачностью.
Делаем прозрачным все изображение
Здесь все очень просто. Применить прозрачность ко всему изображению гораздо проще, чем к отдельному его участку. Итак, идем в «Файл», «Открыть» и открываем нужную нам картинку. Теперь в списке слоев смотрим на слой под названием «Фон». Напротив него будет значок замка. Это значит, что слой заблокирован. Для изменения каких-либо параметров слоя требуется его разблокировать, щелкнув по иконке замка. После этого можно производить со слоем различные манипуляции.
Теперь в том же окне слоев чуть выше имеется некоторое количество ползунков, которые регулируют прозрачность изображения. Используя их, выставляем ту прозрачность в «Фотошопе», которая нам нужна. Прозрачность слоя в «Фотошопе» — дело нехитрое. И получится у нас полупрозрачное изображение без фона. Вместо фона будут просвечиваться черные и белые квадраты. Это значит, что картинка стала прозрачной. Но это еще не все. Теперь главное — правильно сохранить изображение. Это целая история.
Сохранение отредактированного изображения
Дело в том, что использующийся по умолчанию для картинок, не умеет работать с прозрачными изображениями. Поэтому нужно сохранять получившуюся картинку в Без этого никак. Идем в «Файл», «Сохранить как…» и в строке выбора формата выходного файла выбираем PNG. Жмем «Сохранить». На этом все. Но это только верхушка айсберга, поскольку мы рассмотрели самый простой способ, как сделать прозрачность в «Фотошопе». На примере целого изображения. Но что делать, если нам нужно сделать водяной знак с какой-нибудь надписью? Об этом чуть ниже.
Если вы планируете дальнейшую работу с получившимся изображением в «Фотошопе», то лучше сохранять картинку в формате PSD — стандартном для данного редактора. При таком способе сохраняются даже отдельные слои, что в дальнейшем серьезно облегчит последующую работу с изображением. Но только для веб-публикации такой формат категорически не годится.
Создание на изображении
Здесь, в пронципе, ничего сложного нет. Первым делом нужно открыть новое изображение. Затем добавляем новый слой в меню слоев и идем к инструменту «Текст». Вводим нужный текст и трансформируем его так, как нам нужно, с помощью управляющих элементов. Затем начинаем создавать прозрачность в «Фотошопе». Убедитесь, что у вас выбран именно слой с текстом, и затем регулируйте его прозрачность уже знакомыми нам ползунками. Затем снова идем в меню слоев и выполняем команду «Сведение слоев». Сохранять результат нужно опять же в формате PNG.
Таким образом можно добавлять не только текст в качестве водяного знака. Можно использовать какое-нибудь изображение в качестве логотипа. Естественно, что в этом случае обращаться к инструменту «Текст» не нужно. Достаточно будет перетащить нужную картинку на свежесозданный слой и уменьшить его до нужных размеров. А затем сделать все по инструкции.
Делаем прозрачным фон изображения
Эта задача уже не так проста, как предыдущие. Здесь придется использовать комбинации из многих инструментов. Для того чтобы применить прозрачность в «Фотошопе» для определенного участка изображения, следует для начала создать новый дублирующий слой. Затем нужно применить прозрачность к фоновому изображению, не затрагивая новый слой. После этого идем в панель инструментов и ищем инструмент «Ластик». Включаем дублирующий слой и ластиком стираем весь фон, кроме того объекта, который мы хотим оставить в неприкосновенности. Работать с ластиком следует очень аккуратно, ибо можно повредить то изображение, которое трогать вообще не нужно.
После того как вышеописанные манипуляции были произведены, выполняем сведение слоев и смотрим на результат. Если он нас устраивает, то сохраняем изображение в формате PNG. Если нет, то отменяем последнее действие и продолжаем работу со слоями до тех пор, пока результат нас не устроит. Эта работа очень кропотлива и требует концентрации внимания. Ибо одно неверное движение ластиком — и придется все переделывать. Оно вам надо? Не думаем.
Заключение
Благодаря этому небольшому уроку вы узнали, как использовать прозрачность в «Фотошопе». Теперь ваша работа с этой программой будет более продуктивной. Да и прозрачность всегда нужна. Вне зависимости от того, какой процесс редактирования вы выполняете. Главное — не перестараться, ибо чрезмерная прозрачность не нужно. Нужно, чтобы изображение было хоть немного видно. Таким же способом можно сохранять объекты с прозрачным фоном в формате PSD для последующего использования их в других проектах. С помощью прозрачности фона или изображения можно неплохо расширить свои творческие горизонты. Так что дерзайте, будущие боги «Фотошопа». Тренируйтесь, и будет вам счастье.
28.01.2015 27.01.2018
Сделать прозрачный слой в фотошопе на изображении проще простого. Эта короткая объясняющая заметка содержит в себе исчерпывающую информацию по этому вопросу. Поэтому я надеюсь сложностей у вас не возникнет.
Для чего нужен прозрачный слой или фон? Чтобы можно было одно изображение наложить на другое.
Прозрачный слой по умолчанию в фотошопе отображается в виде шахматной доски. Вот так выглядит прозрачный слой:
А так выглядит список слоев
Мы можем над прозрачным слоем поместить другой слой с изображением. Вот так выглядит яблоко на прозрачном слое в photoshop.
Такое изображение будет иметь прозрачный фон под яблоком, поэтому вы можете его вставить на сайте на любой фон.
Можно в самом фотошопе создать новый слой под яблоком и залить его любым фоном. Будет такой же результат.
Также можно регулировать у слоев прозрачность. Это может понадобится для разных целей — например создать полупрозрачный фон или сделать прозрачным изображение.
Уменьшить прозрачность для слоя можно на панели слоев. Вы активируйте нужны слой и уменьшаете проценты прозрачности (opacity).
Надеюсь назначение прозрачного слоя в фотошопе теперь вам понятно!
Единственный вопрос который у вас мог остаться — это как сделать прозрачный фон на своем изображении. Для этого вам нужно выделить часть изображения которую вы хотите оставить, а остальную область выделения удалить. Как это сделать правильно и как выделять сложные объекты вы можете узнать в моем бесплатном видео курсе «Как выделять в фотошопе» . Чтобы его поучить заполните данные в левой панели на сайте и курс придет вам на почту.
Достаточно часто при обработке изображений в графическом редакторе изображений Adobe Photoshop требуется создать прозрачный фон вокруг какой-то части редактируемого изображения. Без данной процедуры не обойдись, если вы делаете коллаж из фотографий, накладываете одну часть первого изображения на второе, или создаете изображение с прозрачным фоном для веб-сайта формата.GIF или.PNG. Как создать прозрачный фон в Фотошопе в этом случае?
Сделать это можно различными путями. Выбор конкретного способа зависит как от свойств самого изображения, на котором требуется создать прозрачный фон, так и от личных предпочтений пользователя Фотошопа и его привычек к работе с теми, или иными его инструментами.
Несколько популярных способов создания прозрачного фона.
- Любым способов, выделите ту часть изображения, которую следует оставить непрозрачной. К примеру, для этого можно использовать инструмент «Лассо». После выделения вы должны получить замкнутую фигуру, образованную линией выделения с мерцающими контурами.
- Создайте копию выделенного слоя нажатием клавиш Ctrl и J на клавиатуре. В окне управления слоями должен появиться новый слой, содержащий только выделенный в предыдущем шаге фрагмент исходного изображений. Фон вокруг данного фрагмента в новом слое должен быть прозрачным.
- Теперь можно удалить слой с исходным изображением, перетащив его в окне управления слоями в корзину, и сохранить новый слой в одном из двух форматов, поддерживающих прозрачные фоны: GIF или PNG. Или продолжить работу с выделенным фрагментом, вклеивая его в соответствии со своими задумками в другие изображения.
Но, данный способ походит для создания прозрачного фона вокруг изображений с контурами простой формы. В реальных задачах часто приходится сталкиваться с созданием прозрачности вокруг сложных фигур, или объектов с неопределенными краями.
Сделать это с минимальными усилиями позволяет фильтр Extract (извлечение). Данный фильтр по каким-то причинам убран разработчиками из последних версий фотошопа, но остался доступен в качестве установке дополнительного внешнего модуля.
Чтобы сделать прозрачный фон с его помощью сделайте следующее.
- В верхнем главном меню нажмите на группу «Фильтр» и в появившемся меню выберите пункт «Extract».
- В левой части окна выберите инструмент с названием пограничный маркер (Edge Highlighter Tool). Задайте необходимый размер маркера справа в окне «Brush Size» в соотвествии с размером изображения.
- Проведите маркером по границе отделяемого фона таким образом, чтобы маркер закрашивал примерно половину вырезаемой фигуры и половину отделяемого фона. Не стремитесь сразу к идеалу. Впоследствии вы можете подкорректировать результат работы в данном шаге. Образуйте замкнутое выделение.
- Залейте с помощью заполнителя «Fill Tool» ту часть изображения, которую нужно составить на прозрачном фоне и нажмите кнопку «Ок».
- В результате вы получите выбеленное изображение на прозрачном фоне.
- Теперь можно исправить все недостатки выделения, полученные в п.3 с помощью инструмента «Архивная кисть», которая будет восстанавливать ошибочно удаленные участки. Или наобор, удалять все лишее, что попала в рисунок с помощью инструмента «Ластик».
Очень часто при создании поздравительных открыток или видео я сталкивалась с вопросом: Как это можно сделать без знания фотошопа ?
Тот, кто знаком с фотошоп проделает это без труда. Но не все еще изучили эту умную программу. Как же быть им? Неужели нет выхода?
Ведь всегда есть желание сделать наши презентации, поздравления, странички наиболее привлекательными и профессиональными. Я уже рассказывала как в этих целях использовать программку . Она поможет сделать Ваши картинки и даже сможете с ее помощью сделать Ваше первое .
А сейчас я Вам открою еще один секрет: Вы уже сегодня научитесь делать фон рисунка прозрачным. Причем сделаете это абсолютно бесплатно и потратите всего лишь 2 минуты Вашего времени.
Приступим к делу.
Найдите понравившуюся Вам картинку. Для начала это должно быть изображение на не многослойном фоне – например на белом. Переходим на страничку сервиса. Вам не нужно проходить нудную процедуру регистрации. Просто нажмите на ссылку онлайн сервиса .
Перед Вами откроется вот такое окно:
Нажмите на «Загрузить изображение с компьютера «. Выберете приготовленную Вами картинку. Поместить ее можно в отдельную папку в изображениях. Или на рабочем столе, что-бы долго не искать. Кликам один раз на этой картинке и нажимаем «открыть «.
Рисунок появляется на страничке сервера:
Справа выходя 3 окошечка и в среднем из них нарисован замочек. Нажмите на нем 2 раза левой мышкой. Таким образом откроется дверь в волшебство.
С левой стороны Вы видите панель «Инструментов «, одним из которых является та «волшебная палочка» , которой мы сейчас и воспользуемся. Кликните на ней один раз, а затем нажмите на любом пустом месте фона выбранной Вами картинки. Вокруг изображения появится пунктирная линия.
Завершающий шаг на пути к превращению: нажать кнопку » Del » (удалить) на Вашем компьютере. Фон становится в клеточку. Если не все пространство вокруг буде охвачено клеточкой, прикоснитесь еще раз к этому месту волшебной палочкой и нажмите кнопку «Del «
Выходит окошечко, в котором Вас спрашивают: «Сохранить изображение перед закрытием?» Нажимаем «Да «.
Рекомендуем также
Как оставить прозрачный фон в фотошопе. Делаем в фотошопе фон прозрачным
2 голосаДоброго времени суток, уважаемые читатели. Умение делать картинки с прозрачных фоном невероятно нужно каждому начинающему разработчику сайтов, дизайнеру и даже обычному человеку.
Это самая популярная функция в программе Photoshop, а потому я решил максимально подробно рассказать вам не только о самом процессе, но и том, как сохранить картинку в фотошопе без фона.
Оказывается, что у многих возникают трудности с этим, но публикаций в интернете на эту тему в интернете вообще нет. Только несколько тем на форумах. Но, я беру на себя миссию исправить эту несправедливость…
Итак, сейчас я одену на себя рыцарские доспехи и развею все страхи, сомнения, непонимание и превращу трудности искусства фотошопного в бесхитростную обыденность. Я также поведаю обо всех тонкостях мастерства. Готовьтесь. «Ведать» я буду очень простым языком, чтобы понятно стало каждому, так что прошу прощения у читателей, которых смущает такая дотошность и они сами все прекрасно знают.
Более терпеливых я благодарю за понимание. Приступим.
Чего нужно добиться, чтобы фотка была действительно прозрачной
Прозрачность на картинке обычно отображается вот такой шашкой. Если вы видите ее в Google, то значит изображение можно без проблем качать и при наложении этого объекта на другой фон не поменяется цвет.
Как вы можете увидеть, такая шашка не отображается, если изображение в поиске отражено через миниатюру. Надо кликнуть на картинку и дополнительная информация откроется.
Вот смотрите, я скопировал этот рисунок и вставил его на фотографию поля. Не буду вдаваться как именно я это сделал, сейчас это не важно. Самое важное, что вы видите все части поля, кубики как будто были вырезаны и наложены на картинку.
Если бы я не нашел в поиске фотографию с шашкой, то иллюстрация выглядела совсем иначе. Фон был бы белым и прямоугольным.
Почему так? Эта шашечка – общепринятый признак, если вы его видите, то значит в этой части иллюстрации цвета нет совсем, и при наложении вы увидите нижнюю часть рисунка. Точно также прозрачность отображается и . Если вам нужно убрать фон из фотографии, то необходимо добиться того, чтобы вместо цвета, вы смогли узреть вот этот заветный узор. Шашку.
Как правильно хранить прозрачные картинки
Все мы привыкли к такому формату фотографий, как jpeg. Некоторые люди даже и не знают о существовании других. Однако, он не понимает, что такое прозрачность. Для того, чтобы скачивать и хранить на своем компьютере «правильные» фотографии, вам понадобится понять и запомнить новый формат — png.
Видите, помимо шашки, в Google почти всегда вместе с нужными картинками можно увидеть это сочетание букв.
Затем выбираете нужный тип файла, png и готово. Он есть в любой версии. Если не видите – ищите внимательнее. Без него никак. Уверяю вас.
Зачем было нужно придумывать другой формат? Все дело в том, что популярный jpeg, не понимает, что такое прозрачность. Он меняет ее на привычный белый.
Как избавиться от фона: простой и довольно быстрый способ без лишних заморочек
В моем блоге вы можете найти статью, в которой я показываю 4 инструмента и привожу видео, в котором можно найти 3 способа избавиться от фона на рисунке (). Можете прочитать ее, если вам интересно. Сейчас я хотел бы показать вам еще один прием, так как считаю, что без этого статья была бы не полной. Мало ли, кто-то не захочет лазить по моему блогу. А тут все в одном месте.
Итак, открываем картинку.
Находим инструмент «Фоновый ластик». Если не можете его отыскать, то подержите несколько секунд мышку с зажатой левой кнопкой на клавише обычного ластика. Нужный инструмент откроется. Вы сможете его добавить, щелкнув по нему.
Можете увеличить диаметр ластика, чтобы стирать было удобнее.
Теперь повозюкайте по ненужным элементам на картинке. Вы увидите, как шашка начинает проявляться, а цвет исчезать!
Надеюсь, что после того как вы закончите, у вас не возникнет вопроса в каком формате сохранять обработанный рисунок. Конечно же PNG.
Данный метод стирания не назовешь самым лучшим и невероятно удобным. Поэтому я рекомендую вам все-таки обратить внимание на предыдущую мою статью, полностью посвященную этой теме.
А если вам интересно работать в фотошопе, то советую вам начать на этом зарабатывать! Спрос есть. Вы без труда можете попробовать , обрабатывать картинки, и делать много всего интересного. Поверьте, это действительно нужно. Вы можете убедиться, открыв несколько сайтов для фрилансеров.
Думаете, что у вас не получится или вы слишком стары для этого дерьма? Не хватает времени? Поверьте, это все нелепые отговорки. Я юрист и зарабатываю достаточно, но … у вас есть хобби, любимое увлечение? Вы живете полной жизнью? Вам действительно не скучно?
Что бы вы ни знали и чем бы ни интересовались. Интернет открывает массу новых возможностей. Впустите в свою жизнь изменения. Если деньги вас не интересуют – это еще лучше. Это дает больше шансов вашему проекту стать дорогим, крутым и успешным. Все известные люди не работают ради прибыли, они трудятся, потому что любят то, чем они занимаются. Редко кто из них называет это «работой».
Прошло время, когда основное время человек проводил за компьютером или телевизором. Теперь все развиваются, улучшают какие-то свои навыки и делятся с людьми тем, что они знают. По сути так всегда было, увеличились только масштабы.
Кстати, не так давно читал секреты долголетия кавказских горцев. Один из принципов состоит в том, что к ним постоянно ходит молодое поколение, чтобы советоваться по каким-то важным вопросом. Старики чувствуют себя нужными, а потому не испытывают никаких отрицательных эмоций относительно старости. На Кавказе не бояться становиться старыми.
Кстати, позитивный настрой – это еще один их секрет. Старцы утверждают, что со злыми, раздраженными и скучными людьми, у которых нет интересных увлечений, никто не хочет общаться, а потому, такой образ жизни крайне невыгоден, особенно в пожилом возрасте.
Занимайтесь чем-то новым. Если вы любите фотошоп – обратите внимание на курс Зинаиды Лукьяновой — «Фотошоп с нуля » и овладейте им в совершенстве. Очень быстро у вас появится прибыльное хобби. Не так уж увлечены дизайном? Обратите внимание на то, и создавайте свои проекты.
Если вам понравилась эта статья, и я хотя бы немного заинтересовал вас – подписывайтесь на рассылку. Пусть не сейчас, но дайте себе шанс заняться чем-то новым. Я буду присылать вам свои публикации о том, как можно зарабатывать деньги в интернете.
Возможно, одна из них вас вдохновит на что-то новое и пока неизвестное. Вы поймете, что это интересно и захотите попробовать сами, а потом… кто знает что будет потом?
Обернется ли хобби во что-то большее или вы просто покажете результат своих трудов друзьям, дабы получить их похвалу и восхищение? В отличие от многих вы встанете с дивана и сделаете то, что выведет вас за рамки привычного. Вы попытаетесь изменить свою жизнь. Это очень похвально.
Я искренне желаю вам успехов в ваших начинаниях и надеюсь, что эта наша встреча будет не последней.
Довольно часто можно найти в Интернете подходящее изображение, например, чтобы вставить его на веб-сайт. А возможно, Вы делаете коллаж, и нужно на один рисунок добавить другие. Вот только нужные изображения обычно имеют какой-либо фон.
Давайте разберемся, как можно сделать прозрачный фон для картинки с помощью редактора Adobe Photoshop . У меня установлена англоязычная версия Adobe Photoshop CS5, поэтому показывать буду на нем. Постараюсь приводить различные сочетания горячих клавиш.
Если у Вас еще не установлен фотошоп, Вы им очень редко пользуетесь или он на английском, можете сделать прозрачный фон в Paint.net . Это простой русскоязычный редактор изображений, который займет не много места на жестком диске. Перейдя по ссылке, Вы можете прочесть подробную статью. Скачать программу Paint.net можно с нашего сайта.
Для начала рассмотрим простой пример. Предположим, у Вас есть изображение на однотонном фоне, это может быть логотип или название чего-либо. Сделаем этот логотип или надпись на прозрачном фоне в фотошоп .
Открываем нужное изображение в редакторе. Теперь сделаем прозрачный фон для слоя. В окне «Слои» кликаем два раза мышкой по добавленному слою – напротив него будет стоять замочек. Откроется окно «Новый слой» , нажмите в нем «ОК» . После этого замочек исчезнет.
Выбираем инструмент «Волшебная палочка» . В строке свойств укажите уровень чувствительности, позадавайте разные значения, чтобы понять, как он работает, например 20 и 100. Чтобы снять выделение с рисунка нажмите «Ctrl+D» .
Задаем чувствительность и нажимаем волшебной палочкой на область фона. Чтобы добавить к выделенному фону, те части, которые не выделились, зажмите «Shift» и продолжайте выделение. Для удаления выделенных областей нажмите «Delete» .
Теперь вместо фона шахматная доска – это значит, что у нас получилось сделать белый фон прозрачным. Снимаем выделение – «Ctrl+D» .
Если у Вас изображение или фотография, на которой много различных цветов и объектов, рассмотрим, как сделать прозрачный фон для изображения в фотошопе .
В этом случае, воспользуемся инструментом «Быстрое выделение» . Кликаем по волшебной палочке левой кнопкой мыши с небольшой задержкой и выбираем из меню нужный инструмент.
Теперь нужно выделить объект, который мы хотим оставить на прозрачном фоне. В строке свойств устанавливайте различные размеры и кликайте на объект, добавляя к нему области. Если ошибочно выделится ненужный фон, нажмите «Alt» и уберите его.
Для просмотра результата нажмите «Q» . Розовым будут выделены те части изображения, которые станут прозрачными.
Копируем выделенные области, нажав «Ctrl+C» . Дальше создаем новый файл, «Ctrl+N» , с прозрачным фоном.
Вставляем в него скопированные фрагменты, «Ctrl+V» . Если на них остались ненужные части фона, уберите их, используя инструмент «Ластик» . Сохраняем сделанные на прозрачном фоне картинки в формате PNG или GIF.
Делайте белый фон рисунка прозрачным, или делайте прозрачный фон для отдельных фрагментов цветного изображения или фотографии в фотошопе. После этого, можно их использовать там, где это необходимо: вставлять на сайт, добавлять на другой рисунок или делать интересные коллажи.
Оценить статью:В Фотошопе одним из ключевых понятий является прозрачность . Поэтому если вы только начали знакомиться с этой программой, то уделите внимание этой функции, в будущем знание того, как делать в Фотошопе прозрачный фон, или как сделать только часть рисунка прозрачной может пригодиться при обработке фотографий и рисунков, и значительно расширить диапазон ваших возможностей. Работа это довольно несложная, поэтому если вы терпеливо выполните все пункты, у вас обязательно все получится. Так что давайте перейдем к самой обработке фотографий.
Необходимо:
— Adobe Photoshop.
Инструкция:
- У программы «Photoshop» есть одна выгодная отличительная особенность , которая выделяет приложение среди других графических редакторов – это работа со слоями. И прозрачность там необходима для того, чтобы можно было делать оперативную замену фонового рисунка за объектом. Также это полезно в случае, когда вам необходимо обработать фотографию и продолжить работу с ней в другом редакторе, но уже без фона.
- Перед тем, как сделать прозрачный фон в Фотошопе, откройте свое изображение в программе. Далее скопируйте его на новый слой, нажав Ctrl+J или воспользовавшись правой кнопкой мыши, клацнуть по изображению и выбрать из появившегося меню «создать дубликат слоя «, а после этого нажать на «Ок ». У вас должно получиться два идентичных слоя: «Фон » и «Слой1 ».
- Далее слой «Фон » нужно скрыть . Для этого нужно просто кликнуть на «глазок » обозначенный стрелкой. После этого нужно приступить к отделению подложки от основного объекта. Лучше всего с этим можно разобраться, воспользовавшись резинкой (ее можно выбрать из меню, а можно просто нажать на клавиатуре «Е »). Когда выберите этот инструмент, аккуратно вытрите ненужный фон. Шахматное поле, которое будет образовываться по мере того, как вы стираете ненужную часть фотографии – это и есть то, что нам нужно.
- После того, как вам удалось в Фотошопе сделать фон прозрачным, необходимо еще правильно сохранить изображение , чтобы результат не потерялся. Поскольку не все форматы изображения могут сохранить прозрачность. Так во время сохранения картинки или фотографии, используйте формат .psd (который является форматом Фотошопа) или формат .png . В общем-то, нет разницы, каким из этих двух вариантов вы решите воспользоваться, но формат .png более практичен, поскольку его распознает большее количество программ.
- Есть и другие способы, воспользовавшись которыми можно делать фон прозрачным. Однако представленный здесь является наиболее простым , но иногда может возникнуть необходимость использовать и другие. Для того чтобы хорошо разбираться в Фотошопе и чувствовать какой из методов когда лучше использовать, нужно много практиковаться, или пойти на курсы по графической обработке фотографий.
28.01.2015 27.01.2018
Сделать прозрачный слой в фотошопе на изображении проще простого. Эта короткая объясняющая заметка содержит в себе исчерпывающую информацию по этому вопросу. Поэтому я надеюсь сложностей у вас не возникнет.
Для чего нужен прозрачный слой или фон? Чтобы можно было одно изображение наложить на другое.
Прозрачный слой по умолчанию в фотошопе отображается в виде шахматной доски. Вот так выглядит прозрачный слой:
А так выглядит список слоев
Мы можем над прозрачным слоем поместить другой слой с изображением. Вот так выглядит яблоко на прозрачном слое в photoshop.
Такое изображение будет иметь прозрачный фон под яблоком, поэтому вы можете его вставить на сайте на любой фон.
Можно в самом фотошопе создать новый слой под яблоком и залить его любым фоном. Будет такой же результат.
Также можно регулировать у слоев прозрачность. Это может понадобится для разных целей — например создать полупрозрачный фон или сделать прозрачным изображение.
Уменьшить прозрачность для слоя можно на панели слоев. Вы активируйте нужны слой и уменьшаете проценты прозрачности (opacity).
Надеюсь назначение прозрачного слоя в фотошопе теперь вам понятно!
Единственный вопрос который у вас мог остаться — это как сделать прозрачный фон на своем изображении. Для этого вам нужно выделить часть изображения которую вы хотите оставить, а остальную область выделения удалить. Как это сделать правильно и как выделять сложные объекты вы можете узнать в моем бесплатном видео курсе «Как выделять в фотошопе» . Чтобы его поучить заполните данные в левой панели на сайте и курс придет вам на почту.
Достаточно часто при обработке изображений в графическом редакторе изображений Adobe Photoshop требуется создать прозрачный фон вокруг какой-то части редактируемого изображения. Без данной процедуры не обойдись, если вы делаете коллаж из фотографий, накладываете одну часть первого изображения на второе, или создаете изображение с прозрачным фоном для веб-сайта формата.GIF или.PNG. Как создать прозрачный фон в Фотошопе в этом случае?
Сделать это можно различными путями. Выбор конкретного способа зависит как от свойств самого изображения, на котором требуется создать прозрачный фон, так и от личных предпочтений пользователя Фотошопа и его привычек к работе с теми, или иными его инструментами.
Несколько популярных способов создания прозрачного фона.
- Любым способов, выделите ту часть изображения, которую следует оставить непрозрачной. К примеру, для этого можно использовать инструмент «Лассо». После выделения вы должны получить замкнутую фигуру, образованную линией выделения с мерцающими контурами.
- Создайте копию выделенного слоя нажатием клавиш Ctrl и J на клавиатуре. В окне управления слоями должен появиться новый слой, содержащий только выделенный в предыдущем шаге фрагмент исходного изображений. Фон вокруг данного фрагмента в новом слое должен быть прозрачным.
- Теперь можно удалить слой с исходным изображением, перетащив его в окне управления слоями в корзину, и сохранить новый слой в одном из двух форматов, поддерживающих прозрачные фоны: GIF или PNG. Или продолжить работу с выделенным фрагментом, вклеивая его в соответствии со своими задумками в другие изображения.
Но, данный способ походит для создания прозрачного фона вокруг изображений с контурами простой формы. В реальных задачах часто приходится сталкиваться с созданием прозрачности вокруг сложных фигур, или объектов с неопределенными краями.
Сделать это с минимальными усилиями позволяет фильтр Extract (извлечение). Данный фильтр по каким-то причинам убран разработчиками из последних версий фотошопа, но остался доступен в качестве установке дополнительного внешнего модуля.
Чтобы сделать прозрачный фон с его помощью сделайте следующее.
- В верхнем главном меню нажмите на группу «Фильтр» и в появившемся меню выберите пункт «Extract».
- В левой части окна выберите инструмент с названием пограничный маркер (Edge Highlighter Tool). Задайте необходимый размер маркера справа в окне «Brush Size» в соотвествии с размером изображения.
- Проведите маркером по границе отделяемого фона таким образом, чтобы маркер закрашивал примерно половину вырезаемой фигуры и половину отделяемого фона. Не стремитесь сразу к идеалу. Впоследствии вы можете подкорректировать результат работы в данном шаге. Образуйте замкнутое выделение.
- Залейте с помощью заполнителя «Fill Tool» ту часть изображения, которую нужно составить на прозрачном фоне и нажмите кнопку «Ок».
- В результате вы получите выбеленное изображение на прозрачном фоне.
- Теперь можно исправить все недостатки выделения, полученные в п.3 с помощью инструмента «Архивная кисть», которая будет восстанавливать ошибочно удаленные участки. Или наобор, удалять все лишее, что попала в рисунок с помощью инструмента «Ластик».
Как установить прозрачность слоя в фотошопе. Как в фотошопе сделать прозрачность.
Прозрачность в Photoshop – одно из ключевых понятий. Если вы только начали изучать Фотошоп и еще не знаете, как сделать прозрачным фон фотографии или как сделать часть рисунка прозрачной, этот небольшой урок с иллюстрациями будет для вас полезным.
Как сделать прозрачный фон в Фотошопе
Для того, чтобы сделать прозрачный фон на фото или рисунке, достаточно создать 2 слоя: нижний прозрачный фоновый слой и верхний видимый слой, на котором удалить ненужные участки изображения.
1. Открываем Photoshop . Открываем в нем картинку, которую нужно разместить на прозрачном фоне (File->Open… ).
2. Выделяем все изображение/фото (Ctrl+O ).
3. Копируем выделенную картинку (Ctrl+C ).
4. Открываем новый файл в Фотошопе (File->New… или Ctrl+N ). В появившемся окне в самом нижнем выпадающем списке выбираем значение Transparent – «прозрачность»:
Нажимаем Enter и видим, что Photoshop создал новый файл с фоном, состоящим из бело-серых квадратиков. Такими квадратиками в Фотошопе обозначаются полностью прозрачные области.
5. Вставляем в новый файл с прозрачным фоном ранее скопированное изображение. Для этого используем традиционную Ctrl+V . В результате в текущий, полностью пустой и прозрачный слой будет вставлено ранее скопированное изображение.
6. Выделите область, которую нужно удалить с помощью обычных инструментов выделения (М )
или с помощью «волшебных» инструментов (W ):
Нажмите на клавиатуре клавишу Delete и вместо выделенного фона или фрагмента картинки увидите бело-серые квадратики – эта область будет прозрачной. Далее можете либо сохранить изображение с прозрачностью либо продолжать эксперименты с картинкой в Фотошопе.
Как сделать полупрозрачный текст и «водяной знак»
В Фотошопе, помимо состояния «полностью видим » и «полностью прозрачен » существует состояние частичной видимости или частичной прозрачности . Частичная видимость объекта на рисунке указывается в процентах.
Полупрозрачный текст, логотип или другие полупрозрачные метки поверх оригинальных изображений часто используют для защиты авторских прав. Наносятся они, как правило, с помощью Фотошопа или специальных плагинов. Их цель – указать первоисточник изображения, указать авторство, усложнить жизнь тем людям, которые захотят своровать картинку.
Допустим, нам нужно выложить на сайте компании эксклюзивное фото автомобиля, указав поверх фотографии полупрозрачную надпись. Делается такая полупрозрачность в Фотошопе очень легко:
1. Запускаем Фотошоп и открываем в нем нашу фотографию (File->Open… ).
2. Выбираем инструмент Текст (T ) и пишем поверх фото надпись нужного размера, цвета и стиля:
При этом текст будет автоматически размещен в отдельном слое и быть 100% видимым.
3. Установим 40%-ю видимость белой надписи на фото. Для этого в окне слоев (Layers ) передвинем ползунок свойства Opacity в значение 40%:
Все. Теперь картинку с полупрозрачной надписью можно сохранять в формате JPG и выкладывать на сайт. Аналогично вместо текста можно вставить любой другой рисунок, например, логотип BMW или сайта.
В каком формате сохранить картинку с прозрачностью
Обратите внимание, что сохранять обработанную в Фотошопе фотографию с прозрачными участками в формате JPEG нельзя – этот формат не поддерживает прозрачность. Прозрачные участки при сохранении в JPG автоматически будут заполнены цветом (по умолчанию — белым). Среди , корректно отображаются браузерами и поддерживают прозрачность – только GIF и PNG. Родной формат Фотошопа PSD браузерами не отображается.
К сожалению, графические форматы GIF и PNG имеют свои ограничения. Формат GIF, как и 8-битный PNG, может запомнить максимум 256 цветов, потому для сохранения фотографий он не подходит. Несмотря на то, что 24-битный PNG подходит для хранения фотографий и другой графики с градиентами и прозрачностью, многие сайты ставят ограничение на форматы загружаемой посетителями графики. Потому свои фото или аватары можно загрузить на такие сайты только в формате JPG или GIF. В этом случае фотографию придется сохранять не на прозрачном фоне, а вставлять в Фотошопе тот фон, на котором она будет размещаться на сайте, сохранять результаты работы в JPG и уже потом заливать на сайт.
Здравствуйте, дорогие читатели моего красочного блога сайт! Почему красочного? Вы посмотрите, какие картинки я делаю! Не каждый осмелится. Кстати как вам? Не сильно мешает восприятию? Мне важно ваше мнение. Пишу уроки то я для вас! Итак, по делу!
Я с уверенностью могу сказать, что минимум 300 человек ежедневно интересуются вопросом, как сделать картинку прозрачной в Фотошопе? Поэтому я решил, что будет правильным ответить на это, порой, таинственный вопрос! Все что нам понадобиться это программа Фотошоп и та картинка, которой вы хотите придать прозрачность.
Я уже говорил о том как сделать . В том уроке мы прибегали к Jquery. А в этом воспользуемся программой фотошоп. В следующем уроке я расскажу, как поменять цвет ссылки, и от чего он зависит, какие параметры может содержать ссылка. Да, я знаю, что я уже писал об этом, но статья будет совершенно другая.
1. Откройте Фотошоп.
2. Пройдите в меню «Файл» => «Открыть» и выберите ваше изображение, которому желаете придать прозрачность.
Я продемонстрирую изменение прозрачности на примере картинки с машиной. После того, как вы откроете изображение, оно будет изначально заблокировано. В панели слоев на слое с изображением будет прикреплен замочек.
Нам необходимо его убрать, чтобы разблокировать слой и приступить к манипуляциям над изображением.
3. Щелкните левой кнопкой мыши по этому слою два раза либо перейдите в меню «Слой» => «Новый слой» => «Из заднего плана».
4. В появившемся окне нажмите кнопку «ОК».
Слой стал активным. Теперь слою с изображением можно придать прозрачности.
5. Убедитесь, что у вас выделен слой с изображением и измените пункт «Непрозрачность» на то значение, которое посчитаете необходимым. Я изменю непрозрачность на 85%.
По умолчанию все новые слои в фотошопе создаются со 100% непрозрачностью. Но степень прозрачности слоя можно изменить с помощью настроек Непрозрачность и Заливка , расположенных в верхней части палитры Слоев.
Непрозрачность (Opacity) — это настройка со 100% шкалой, позволяющая изменять степень просвечивания абсолютно всего слоя, со всеми наложенными эффектами. Если значение будет отлично от 100%, то будет виден низлежащий слой. Степень прозрачности равная 0% говорит о полном отсутствии видимых изображения.
Прозрачность слоя можно сравнить с калькой, которую накладывают на рисунки, чтобы-их срисовать.
Заливка (Fill) — это настройка со 100% шкалой, позволяющая изменять видимость слоя, не затрагивая наложенных на него .
Как в фотошопе выглядит прозрачность
По логике вещей, прозрачность цифрового изображения — это отсутствие насыщенности и плотности цвета. Если представить цвет как пленочку, то прозрачность это интенсивность просвечивания света сквозь нее. Но как в компьютере показать просвечивание?
Фотошоп ввел условное обозначение прозрачности для мира компьютерной графики — шахматный фон .
Теперь это условное обозначение стало стандартом. Многие программы и веб-сервисы используют шахматный фон, когда речь идет о прозрачности. Например, Яндекс.Картинки или Google-картинки показывают изображения с прозрачными элементами на шахматном фоне.
3 способа как сделать слой с картинкой прозрачным
Для начала необходимый слой нужно . Здесь также будет уместен прием выделение двух и более с помощью клавиш Ctrl или Shift .
Примечание
Фоновый слой (с иконкой замка) не может быть прозрачным. Для него эти настройки неактивные.
Еще одно примечание
Миниатюра слоя не будет изменяться, какое бы значение прозрачности вы не сделали.
Способ 1 Ввод цифр
Введите цифрами от 0 до 100 значение необходимой прозрачности в специальное окошко настроек на палитре. Поскольку у обеих настроек практически одинаковый эффект, вы можете использовать любую из них, главное помните в чем их .
Способ 2 Ползунковый регулятор
Чуть правее от цифр есть кнопка с маленькой стрелочкой. Если на нее нажать, появиться ползунковый регулятор. Его нужно двигать мышью влево или вправо, чтобы уменьшить или увеличить прозрачность слоя соответственно.
На дисплее с цифрами будет отображаться текущее значение, а само изображение будет меняться вместе с движением вашей руки.
Способ 3 С помощью клавиатуры
Для ряда инструментов фотошопа доступна возможность менять непрозрачность слоя с помощью клавиатуры. Выберите инструмент, например, или (также есть ряд других инструментов, их можно найти методом перебора).
Теперь нажимайте на клавиатуре цифры:
- Цифра 1 изменит непрозрачность до 10%, 2 — до 20%, 5 — до 50% и так далее;
- Цифра 0 означает 100%;
- Наберите 55 и получите 55%, 67 — это 67% и так далее
Чтобы использовать этот же прием для изменения Заливки , удерживайте вместе с цифрами нажатой клавишу Shift .
Как сделать прозрачным отдельный участок слоя
Чтобы сделать прозрачным не весь слой, а только его отдельный участок, потребуются некоторые усилия. Как такового инструмента для этой цели нет. Тем не менее, в зависимости от задачи есть как минимум два решения.
Оба решения объединяет первоначальная, пожалуй, самая трудоемка работа — создание выделенной области. Логика действий проста — нужно выделить фрагмент изображения, с которым и будет проходить дальнейшая работа.
В своем примере, допустим, нужно сделать прозрачным серый круглый фон. Для этого я воспользуюсь инструментом . На панели настроек нужно установить параметр Добавить к выделенной области , а затем кликать по всем нужным участкам, пока не выделите их все.
После того, как появилась выделенная область, можно этот фрагмент сделать прозрачным.
Способ 1 Вырезать нужный участок изображения на новый слой
Сперва нужно проследить, чтобы на был активен любой из инструментов по созданию выделенной области. Например Волшебная палочка , которой пользовались на предыдущем шаге.
Теперь можно кликнуть правой кнопкой мыши по выделению. Появится контекстное меню. Нас интересует команда Вырезать на новый слой .
В результат этот фрагмент будет отделен от текущей картинки и перемещен на новый слой. А далее с тем новым слоем можно делать что хотите, в том числе и менять прозрачность.
Способ 2 Использование ластика
Этот способ подойдет, если нужно добиться не равномерного снижения прозрачности, а плавающего, то есть где-то сильнее, а где-то слабее сделать этот эффект.
Выберите , на панели параметров установите значение Непрозрачность отличное от 100%. Затем стирайте участки изображения, находящиеся в выделенной области. Воздействие инструмента будет только к тем пикселям, что вы выделили.
Меняйте значение Непрозрачности , если нужно добиться неравномерного эффекта.
Как сохранить изображение с прозрачностью
Существует множество , но только два из них поддерживают прозрачность — PNG и GIF.
У GIF есть ограничение — пиксель должен быть либо прозрачным, либо нет, третьего не дано, то есть значение прозрачности, например, 59% уже не будет поддерживаться. Также у этого формата ограничения по количеству используемых цветов — их может быть не более 256.
Поэтому изображение нужно сохранять в формате PNG . Только он лишен всех недостатков и способен показывать полупрозрачные пиксели.
Чтобы в фотошопе изображение в формате PNG нужно выполнить команду: Файл — Сохранить как . Появится диалоговое окно, в котором нужно указать место для сохранения на компьютере, а также выбрать из выпадающего списка Тип файла — PNG(*.PNG) .
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
«Фотошоп» — программа многофункциональная и очень сложная. Она рассчитана на профессионалов. Поэтому разобраться в ней трудно. Без посторонней помощи сделать это практически невозможно. Именно поэтому придумали специальные уроки по «Фотошопу». Но в них не будет самого главного — основ работы с инструментами. Ибо каждый урок использует собственные инструменты и настройки. Наша же задача — овладеть основами. Например, такое простое действие, как просто сделать прозрачность в «Фотошопе», может оказаться непосильной задачей для новичка. Поэтому разберем именно этот момент.
Зачем это нужно?
Прозрачность картинки в «Фотошопе» может потребоваться для самых различных задач. К примеру, нужно наложить одно изображение на другое с заменой фона. Здесь без прозрачности никуда. Или нужно сделать водяной знак. Он тоже должен быть полупрозрачным. Да и вообще, прозрачность — чуть ли не самая важная составляющая любой работы в «Фотошопе». Применения прозрачности много. Именно поэтому стоит научиться пользоваться этим интересным инструментом для творчества.
Наложить прозрачность в «Фотошопе» можно несколькими способами. Некоторые из них до неприличия просты, а над некоторыми придется потрудиться. Но результат превзойдет все ожидания. Каждому ведь хочется почувствовать себя богом «Фотошопа». А без изучения «матчасти» это невозможно. Так что изучайте основы, господа. И в качестве первого урока научимся работать с прозрачностью.
Делаем прозрачным все изображение
Здесь все очень просто. Применить прозрачность ко всему изображению гораздо проще, чем к отдельному его участку. Итак, идем в «Файл», «Открыть» и открываем нужную нам картинку. Теперь в списке слоев смотрим на слой под названием «Фон». Напротив него будет значок замка. Это значит, что слой заблокирован. Для изменения каких-либо параметров слоя требуется его разблокировать, щелкнув по иконке замка. После этого можно производить со слоем различные манипуляции.
Теперь в том же окне слоев чуть выше имеется некоторое количество ползунков, которые регулируют прозрачность изображения. Используя их, выставляем ту прозрачность в «Фотошопе», которая нам нужна. Прозрачность слоя в «Фотошопе» — дело нехитрое. И получится у нас полупрозрачное изображение без фона. Вместо фона будут просвечиваться черные и белые квадраты. Это значит, что картинка стала прозрачной. Но это еще не все. Теперь главное — правильно сохранить изображение. Это целая история.
Сохранение отредактированного изображения
Дело в том, что использующийся по умолчанию для картинок, не умеет работать с прозрачными изображениями. Поэтому нужно сохранять получившуюся картинку в Без этого никак. Идем в «Файл», «Сохранить как…» и в строке выбора формата выходного файла выбираем PNG. Жмем «Сохранить». На этом все. Но это только верхушка айсберга, поскольку мы рассмотрели самый простой способ, как сделать прозрачность в «Фотошопе». На примере целого изображения. Но что делать, если нам нужно сделать водяной знак с какой-нибудь надписью? Об этом чуть ниже.
Если вы планируете дальнейшую работу с получившимся изображением в «Фотошопе», то лучше сохранять картинку в формате PSD — стандартном для данного редактора. При таком способе сохраняются даже отдельные слои, что в дальнейшем серьезно облегчит последующую работу с изображением. Но только для веб-публикации такой формат категорически не годится.
Создание на изображении
Здесь, в пронципе, ничего сложного нет. Первым делом нужно открыть новое изображение. Затем добавляем новый слой в меню слоев и идем к инструменту «Текст». Вводим нужный текст и трансформируем его так, как нам нужно, с помощью управляющих элементов. Затем начинаем создавать прозрачность в «Фотошопе». Убедитесь, что у вас выбран именно слой с текстом, и затем регулируйте его прозрачность уже знакомыми нам ползунками. Затем снова идем в меню слоев и выполняем команду «Сведение слоев». Сохранять результат нужно опять же в формате PNG.
Таким образом можно добавлять не только текст в качестве водяного знака. Можно использовать какое-нибудь изображение в качестве логотипа. Естественно, что в этом случае обращаться к инструменту «Текст» не нужно. Достаточно будет перетащить нужную картинку на свежесозданный слой и уменьшить его до нужных размеров. А затем сделать все по инструкции.
Делаем прозрачным фон изображения
Эта задача уже не так проста, как предыдущие. Здесь придется использовать комбинации из многих инструментов. Для того чтобы применить прозрачность в «Фотошопе» для определенного участка изображения, следует для начала создать новый дублирующий слой. Затем нужно применить прозрачность к фоновому изображению, не затрагивая новый слой. После этого идем в панель инструментов и ищем инструмент «Ластик». Включаем дублирующий слой и ластиком стираем весь фон, кроме того объекта, который мы хотим оставить в неприкосновенности. Работать с ластиком следует очень аккуратно, ибо можно повредить то изображение, которое трогать вообще не нужно.
После того как вышеописанные манипуляции были произведены, выполняем сведение слоев и смотрим на результат. Если он нас устраивает, то сохраняем изображение в формате PNG. Если нет, то отменяем последнее действие и продолжаем работу со слоями до тех пор, пока результат нас не устроит. Эта работа очень кропотлива и требует концентрации внимания. Ибо одно неверное движение ластиком — и придется все переделывать. Оно вам надо? Не думаем.
Заключение
Благодаря этому небольшому уроку вы узнали, как использовать прозрачность в «Фотошопе». Теперь ваша работа с этой программой будет более продуктивной. Да и прозрачность всегда нужна. Вне зависимости от того, какой процесс редактирования вы выполняете. Главное — не перестараться, ибо чрезмерная прозрачность не нужно. Нужно, чтобы изображение было хоть немного видно. Таким же способом можно сохранять объекты с прозрачным фоном в формате PSD для последующего использования их в других проектах. С помощью прозрачности фона или изображения можно неплохо расширить свои творческие горизонты. Так что дерзайте, будущие боги «Фотошопа». Тренируйтесь, и будет вам счастье.
Этот урок я хочу посвятить такому интересному моменту, как прозрачность слоев в фотошопе. Создание слоев – один из основных крайне необходимых навыков работы в Adobe Photoshop. Если вы уже пытались разобраться с этой операцией, вы абсолютно точно сталкивались с определением «непрозрачность слоя». Что это такое и с чем его едят?
Какой слой считается прозрачным?
Давайте разберем первую ситуацию. Допустим, есть у нас исходное изображение. Допустим, фото. И нам следует создать новый слой. Предположим, с помощью комбинации клавиш ctrl+shift+n.
Вот такой новый слой и будет прозрачным.
Вторая ситуация. У вас уже имеется документ с двумя слоями. Оба непрозрачны. Выглядит это примерно так.
То, что слоя у нас на исходном изображении два мы можем заметить в окне слоев. Давайте попробуем сделать слой с Харли Квин прозрачным.
Для этого в окне слоев мы выбираем верхний и снижаем его прозрачность до нуля, сдвигая ползунок.
Слой с Харли стал прозрачным, на исходнике у нас проступило изображение Дедпула. Вот так все оказалось просто.
Как сделать слой полупрозрачным?
Вернемся к тому же исходнику с Дедпулом и Харли. Но на этот раз уже сдвигаем ползунок не до нуля. Оставим, допустим, процентов 50. Что выйдет?
Прием очень полезный. Часто используется в веб дизайне и при создании коллажей.
Каким еще методом мы можем повлиять на прозрачность слоя?
Прозрачность слоя можно изменить через параметры наложения. Не слишком удобный обходной путь. Хотя, в свое время я довольно часто на него натыкалась, потому поведаю. Зайдите в параметры наложения.
В появившемся окне мы видим тот же ползунок со шкалой в процентах. Долго и нудно, конечно. Но по факту существует такая вещь и с помощью нее действительно можно уменьшить прозрачность слоя.
Как сделать слой прозрачным? — Сообщество поддержки Adobe
Фон — это не слой. Это фон. Есть небольшая разница.
Превратите изображение в слой, дважды щелкнув фон в палитре слоев. Затем он будет преобразован в слой, и вы сможете сделать его части прозрачными, чтобы вы могли видеть шахматную доску (указывающую на прозрачность).
Прозрачный слой позволяет вам «видеть сквозь» только слой (слои) или фон под ним.Сделайте фон и / или нижние слои невидимыми (щелкните значок глазного яблока) или удалите их, чтобы можно было видеть узор шахматной доски через прозрачность слоя выше.
Если вы пытаетесь создать рамку, вы можете наклеить другие изображения, выберите фотографию и удалите изображение изнутри. Удалите все остальные слои изображения и сохраните как Frame.psd или что-то в этом роде. Позже вы можете открыть это изображение, скопировать слой и вставить его поверх других изображений.
Надеюсь, это поможет!
-Ноэль
Как сделать прозрачные градиенты в Photoshop (легко!)
С помощью пары щелчков мышью вы можете создавать прозрачные градиенты в Photoshop и применять их непосредственно к изображениям, новым слоям или даже маскам слоев! В этом посте вы подробно расскажете, как создавать эти градиенты двумя простыми способами.
Для создания прозрачного градиента в Photoshop необходимо:
- Выберите инструмент «Градиент».
- Щелкните «Редактор градиентов» и выберите градиент «От переднего плана к прозрачному».
- Установите желаемый цвет переднего плана.
- Щелкните и перетащите через холст, чтобы создать новый прозрачный градиент.
Рассмотрев эти основные шаги, давайте рассмотрим каждый из них более подробно, чтобы вы лучше понимали весь процесс.Точно так же мы рассмотрим несколько простых способов устранения неполадок с инструментом градиента, если у вас возникнут проблемы. Давайте начнем!
Метод 1. Создание прозрачного градиента на новом слое
В этом первом примере я покажу вам, как создать цветной градиент на отдельном слое. Это полезно для применения прозрачного градиента к любому слою холста. Поместив градиент на отдельный слой, вы можете сделать весь процесс неразрушающим. Таким образом, вы всегда можете вернуться и отредактировать или изменить положение градиента без каких-либо проблем.
Шаг 1. Создайте новый слой
Сначала создайте новый слой, щелкнув значок нового слоя в нижней части панели «Слои». Кроме того, вы можете использовать сочетание клавиш Command + Option + Shift + N (Mac) или Control + Alt + Shift + N (ПК), чтобы создать новый слой.
Шаг 2. Выберите инструмент «Градиент»
Чтобы выбрать инструмент градиента, щелкните значок на панели инструментов или нажмите G , чтобы получить к нему доступ.
Шаг 3: Откройте редактор градиентов и выберите передний план для прозрачного градиента
Выбрав инструмент градиента, перейдите на верхнюю панель инструментов и щелкните редактор градиента .
Появится новое диалоговое окно со всеми настройками инструмента градиента. Здесь вы можете выбирать из различных предустановок градиента и настраивать тип градиента, который вы хотите создать.
В параметрах предустановок щелкните папку «Basic» , чтобы открыть различные параметры градиента внутри. Здесь вы найдете градиент от переднего плана к прозрачному , представленный переходом цвета на бело-серую шахматную доску. Эта шахматная доска представляет собой прозрачность.
Теперь, когда у вас выбран градиент, нажмите OK, чтобы выйти из редактора градиента.
Шаг 4. Выберите свой прозрачный градиентный цвет
Этот градиент называется от «переднего плана» до прозрачного, потому что его цвет основан на активном цвете переднего плана. Вы можете увидеть, какой цвет установлен в качестве цвета переднего плана, посмотрев в нижнюю часть панели инструментов. Верхний цветной прямоугольник — это ваш активный цвет переднего плана.
Чтобы изменить цвет переднего плана, щелкните поле цвета переднего плана и откройте палитру цветов.
Выберите любой цвет в палитре цветов и нажмите «ОК».
Теперь ваш градиент будет соответствовать новому цвету, который вы только что выбрали!
Шаг 5: Применение прозрачного градиента к новому слою
Выделив новый слой, пора применить градиент!
Перед тем, как создать его, убедитесь, что вы используете правильный тип градиента для своей фотографии. Глядя рядом с редактором градиентов на верхней панели инструментов, вы увидите ряд типов градиентов на выбор.Выберите линейный, радиальный, угловой, отраженный или ромбовидный, чтобы изменить способ отображения градиента на новом слое.
Если вы не уверены, что выбрать, я бы посоветовал придерживаться линейного градиента. Этот тип градиента будет работать практически в любом сценарии.
После выбора типа градиента щелкните и растяните холст, чтобы создать прозрачный градиент.
(необязательно) Шаг 6: Как изменить цвет существующего прозрачного градиента
После создания прозрачного градиента вы можете позже решить, что вам нужно изменить цвет.На первый взгляд, это невозможно сделать, не начав все сначала. К счастью, есть простой способ обхода проблемы с помощью диалогового окна Layer Styles.
Чтобы получить доступ к стилям слоя, дважды щелкните на переднем плане, чтобы сделать прозрачный слой градиента. Появится новое окно с множеством опций для изменения внешнего вида этого конкретного слоя.
На панели стилей нажмите «Наложение цвета».
Убедитесь, что непрозрачность установлена на 100%, и режим наложения установлен на нормальный .Затем щелкните цветное поле, чтобы выбрать новый цвет наложения.
Как и раньше, при выборе цвета переднего плана используйте палитру цветов для выбора нового наложения цвета. Какой бы цвет вы ни выбрали, он будет применен к цветным областям вашего прозрачного градиента. Когда вы будете довольны выбранным цветом, нажмите OK.
Теперь ваш градиент примет новый цвет, который вы выбрали, оставаясь частично прозрачным. Если вы хотите отредактировать наложение цвета дальше, просто нажмите «наложение цвета», которое теперь находится под слоем градиента.Это откроет диалоговое окно стилей слоя, чтобы вы могли внести дальнейшие корректировки!
Метод 2: Применение прозрачного градиента к маске слоя
Для этого второго метода я покажу вам, как можно использовать прозрачные градиенты для редактирования масок слоя. Для этого вам нужно будет выполнить шаги 2, 3 и 4 из предыдущего раздела. Вы можете пропустить создание новой части слоя, так как вместо этого вы будете применять маску слоя к существующему слою изображения! С помощью этого метода вы можете легко затемнить участки изображения всего за несколько кликов.Вот как это сделать.
Шаг 1: Создайте маску слоя на вашем слое
После того, как вы уже выбрали прозрачный градиент от переднего плана, используя шаги, описанные в методе 1, пора добавить маску слоя. Маски слоя могут быть добавлены к любому слою или группе, но в этом случае я буду применять одну к моему слою изображения. Чтобы создать новую маску слоя, выберите нужный слой и щелкните значок маски слоя в нижней части панели «Слои».
Шаг 2. Установите черный цвет переднего плана
Так как я хочу, чтобы половина изображения исчезла, я установил черный цвет в качестве цвета переднего плана.Для этого щелкните поле цвета переднего плана и выберите черный в диалоговом окне выбора цвета.
Шаг 3: Применение прозрачного градиента к маске слоя
Затем щелкните маску слоя, чтобы выбрать ее. Чтобы убедиться, что он выбран, обратите внимание на белые прямоугольники по краям миниатюры маски слоя.
Выделив маску слоя, щелкните и растяните, чтобы применить прозрачный градиент к маске. Теперь черные области вашей маски слоя станут прозрачными, а остальные останутся видимыми.Это простой способ затемнить края отдельных слоев.
Как использовать прозрачные градиенты для затемнения краев изображения
Теперь, когда у вас есть хорошее представление о создании прозрачного градиента в Photoshop, давайте рассмотрим, как вы можете использовать их для затемнения краев изображения. Используя шаги, аналогичные тому, что мы уже рассмотрели, вы можете быстро затемнить все четыре края изображения. Однако есть несколько тонких различий, о которых следует помнить.
Сначала создайте новый слой с цветной заливкой, перейдя в Layer> New Fill Layer> Solid Color.
Выберите желаемый цвет и переименуйте слой, если хотите.
Создав новый слой цветовой заливки, переместите его так, чтобы находился под слоем изображения. Этот слой цветовой заливки позже будет использоваться в качестве цвета фона за блеклыми краями фотографии.
Затем щелкните слой изображения и создайте новую маску слоя .
Выберите инструмент градиента и выберите прозрачный градиент от переднего плана. Убедитесь, что ваш цвет переднего плана установлен на черный .
Выделив маску слоя, щелкните и растяните края изображения, чтобы сделать края более размытыми. Поскольку это сделает эти секции прозрачными, ваш нижележащий слой заливки начнет просвечивать. Продолжайте этот процесс создания нескольких градиентов, пока не будете довольны внешним видом вашего изображения.
Теперь вы успешно обесцветили края изображения с помощью прозрачного градиента на маске слоя. Если вас не устраивает цвет фона изображения, просто дважды щелкните слой цветовой заливки, чтобы изменить цвет.
Легко, как пирог!
Что делать, если прозрачный градиент не работает
При работе с прозрачными градиентами вы можете столкнуться с несколькими проблемами, когда он полностью перестает работать. К счастью, причина, по которой этот инструмент перестает работать, часто сводится к одной из следующих причин.
1. Проверьте режим наложения градиента
Режим наложения градиента определяет, как градиент смешивается с созданным слоем. В некоторых случаях вы могли случайно изменить этот параметр, не осознавая этого.Выбрав инструмент градиента (G) и убедившись, что режим наложения установлен на нормальный , вы снова будете готовы к работе.
2. Убедитесь, что выбран слой или маска слоя
Если у вас ничего не выделено, Photoshop не знает, где вы хотите применить градиент. Дважды проверьте, выбрана ли миниатюра слоя или маска слоя в зависимости от того, что вы хотите настроить.
Аналогичным образом, убедитесь, что вы не пытаетесь добавить градиент к каким-либо заблокированным слоям, иначе вы также столкнетесь с проблемами.
3. Проверьте свой цвет переднего плана при применении градиента к маске слоя
Когда вы применяете прозрачный градиент к маске слоя, цвет может иметь большое значение. В мире масок слоя белый виден на 100%, а черный — на 100% прозрачен. Между тем, все оттенки серого между белым и черным представляют разные уровни прозрачности. Прежде чем редактировать маску слоя, убедитесь, что вы применяете правильный цвет к маске. Например, если вы примените белый градиент к маске белого слоя, вы не увидите никаких результатов.Чтобы лучше понять, как маски слоев работают в Photoshop, ознакомьтесь с этим постом.
4. Убедитесь, что вы выбрали правильный градиент
В некоторых случаях ваш градиент может сильно отличаться от ожидаемого. Часто это сводится к тому, что не выбран правильный тип градиента. С активным инструментом градиента вы можете найти ряд типов градиента помимо редактора градиента. Проверьте, какой градиент выбран здесь, и не тот ли градиент, который вы пытаетесь создать.
5. Убедитесь, что ваш слой виден
Это может быть само собой разумеющимся, но это случилось с лучшими из нас. Если ваш слой не виден или непрозрачность установлена на 0%, вы не сможете увидеть какие-либо настройки градиента. Убедитесь, что рядом с выбранным слоем виден значок глазного яблока, а непрозрачность слоя установлена на 100%. Это простое решение, с которым я случайно сталкивался много раз.
Рекомендуемые уроки Photoshop для вас:
После выполнения шагов, описанных в этом посте, вы официально становитесь мастером прозрачного градиента.Теперь вы можете увеличивать его, пока душе угодно.
Наслаждайтесь!
Брендан 🙂
Редактирование непрозрачности с помощью масок слоя
На экране цвета пикселей представляют собой смесь красного, зеленого и синего цветов. Четвертое значение, непрозрачность, определяет, как пиксели смешиваются с пикселями, наложенными на них.
В программах для редактирования изображений, таких как Photoshop, изменить непрозрачность слоя легко, но не всегда точно.
Установка слоя с непрозрачностью 50% делает все его пиксели наполовину видимыми.Если ситуация требует переменной видимости, то маски слоя — это ответ.
Маска слоя может придавать отдельным пикселям различную непрозрачность. Маска слоя похожа на свет, отбрасываемый на слой.
Когда свет горит или белый, изображение видно. Когда свет выключен или черный, слой не виден.
Применение маски слоя к фотографии скрывает определенные части. Photoshop использует сетку для представления «ничего» (т. Е. Полностью прозрачных областей). В отличие от областей, измененных ластиком, области, скрытые масками слоев, можно восстановить даже после закрытия файла.
Оттенки серого Средняя переменная непрозрачность
Непрозрачность не всегда включается или выключается. Использование оттенков серого позволяет пикселям быть частично непрозрачными. Чем светлее маска, тем более непрозрачной она будет. Например, маска с белым на 80% будет видна на 80%, а маска с белым на 20% будет видна на 20%.
Маска с градиентом от темного к светлому скрывает верх и показывает часть центра и большую часть низа. Серые области в маске показывают или скрывают пиксели, но не меняют пиксели слоя.
Простые примеры
На изображении выше показано, как маски слоя могут использоваться для изменения лица.
- Исходное изображение устанавливает вырезанную голову на бежевом фоне.
- Положить на голову более счастливое лицо — не работает; освещение немного выключено.
- Кисть с мягкими краями на маске смешивает лицо и голову.
Опять же, одним из основных преимуществ здесь является возможность исправлять ошибки. Маски слоя можно редактировать сколь угодно часто.Эта выгода более очевидна в процессе, чем в результате.
Края слоя не отличаются от центра с точки зрения редактирования.
Текстура в виде сетки интересна, но она затрудняет чтение текста. После затемнения маски на текстурном слое текст становится разборчивым; текстура теряет прочность и улучшает читаемость текста.
Диапазон переходов
Маски слоядопускают два типа переходов: резкие края и постепенные переходы.Постепенное наложение создает плавное затемнение на определенной области, и его легко применить с помощью инструмента градиента. Переходы с резкими краями лучше всего сочетаются с естественными «швами» изображения.
Вверху два изображения объединены плавным переходом и естественными швами. Там, где на изображении есть ярко выраженный контраст, это шов; швы включают края предметов, стороны букв и цифр и резкие изменения глубины резкости. Естественные швы обычно являются наиболее визуально приятным местом для объединения изображений, но их обнаружение требует некоторой практики.
Проявив некоторую фантазию, мы можем использовать естественные швы в оправе очков на изображении выше, чтобы по-разному показать изображение неба. Небо за очками, внутри линз, между оправой или где-то еще? Ответ зависит от творческих способностей художника.
Эффект не обязательно должен быть «все или ничего». Рисуя оттенками серого (или используя Изображение → Коррекция → Кривые или Изображение → Коррекция → Уровни), очки могут казаться отражающими облака, а не стать порталами в небо.Иногда для этого требуется более точный контроль или лучшее представление о том, как выглядит маска.
Как узнать, что происходит
Чтобы увидеть маску как изображение в оттенках серого, щелкните ее значок в палитре «Слои», удерживая нажатой клавишу «Option» (Mac) или «Alt» (Windows). Щелкните значок слоя, чтобы вернуться к «нормальному» виду. Одним из преимуществ щелчка по маске при нажатой клавише Option или Alt является то, что это дает вам возможность вставить.
Переключение между слоем и его маской — это простой щелчок, и для этого есть две причины.Во-первых, он точно показывает, что происходит, а иногда и выявляет ошибки. Во-вторых, это позволяет пользователям вставлять растровые изображения в маску.
Любое изображение, которое можно скопировать — слой, часть фотографии или иллюстрацию — можно вставить в маску. Приведенная выше маска была создана путем копирования твердой формы, щелчка по значку маски с нажатой клавишей Option / Alt и вставки. Отсюда маску можно редактировать любым инструментом рисования.
Редактирование маски, а не слоя
Просматривать слой необязательно, но легко забыть, в каком режиме находится Photoshop.Ключ представляет собой набор скобок вокруг соответствующего значка.
Слой с маской имеет два значка в палитре слоев. Когда левый значок заключен в скобки, Photoshop редактирует пиксели слоя. Когда правый значок заключен в скобки, Photoshop редактирует маску слоя. Разница небольшая, но важная. При рисовании маски обязательно сначала нажмите на маску.
Ярлыки
При редактировании маски пригодятся несколько сочетаний клавиш.Введите букву «D» (Mac или Windows), чтобы установить рабочие цвета по умолчанию (черный и белый). Нажатие «X» переключает цвета фона и переднего плана. Это переключает между уменьшением непрозрачности (черный) и его восстановлением (белый).
Сочетание клавиш «X» позволяет очень легко переключаться между ними, а маски слоев позволяют удалять и восстанавливать непрозрачность.
Заключение
Маски слоя — это гибкий инструмент для создания сложных иллюстраций, кнопок, графики, значков и логотипов.Любое изображение, которое объединяет элементы, выиграет от слоев, а дизайнеры выиграют от возможности редактировать по ходу.
Написано Беном Гремиллионом специально для Webdesigner Depot. Бен — писатель-фрилансер и дизайнер , который решает проблемы общения с помощью лучшего дизайна.
Какие методы вы используете для управления непрозрачностью слоя Photoshop? Поделитесь своими идеями в комментариях ниже.
Руководство для начинающих по режимам наложения и непрозрачности в Photoshop — Дизайн Laughing Lion
* Обновлено в январе 2017 г., чтобы отразить изменения в интерфейсе Photoshop CC.Обратите внимание, что почти все, о чем мы здесь говорим в отношении режимов наложения и непрозрачности, работает так же и в более старых версиях Photoshop. *
27 режимов наложения в Photoshop
В этом руководстве мы кратко рассмотрим режимы непрозрачности и наложения в Photoshop, а также способы создания различных эффектов изображения с помощью этих параметров. Параметры для изменения наложения и непрозрачности находятся в верхней части панели «Слой». Когда вы смешиваете слои, вы меняете способ смешивания пикселей на разных слоях друг с другом, и это дает нам классные и необычные результаты.Режимы наложения могут быть отличным способом создания иллюстраций из нескольких изображений.
Непрозрачность в слоях Photoshop
Прежде чем мы перейдем к режимам наложения, давайте посмотрим на непрозрачность и то, как она влияет на слой. Непрозрачность иногда называют прозрачностью.
В этом примере я использую файл Photoshop с двумя слоями. Нижний слой содержит изображение старого здания со стеной оранжевого цвета, а верхний слой содержит лестницу снаружи многоквартирного дома.Когда вы пробуете это самостоятельно, просто используйте любое изображение Photoshop с двумя разными слоями, с чем-то на каждом слое.
1. Выбрав слой «Лестница» на панели «Слои», я нажимаю стрелку рядом с полем «Непрозрачность». Это открывает ползунок непрозрачности. Перетащите ползунок на 40%. Обратите внимание, что все на этом слое — лестница и стена, к которой они прикреплены, становится менее непрозрачным и более прозрачным или прозрачным.
2. Понижение непрозрачности слоя делает иллюстрацию на этом слое более прозрачной, так что слой под ним просвечивает.
3. Перетащите ползунок непрозрачности до 0%, и вы увидите, что лестница полностью исчезла, а слой под ней полностью виден. Перетащите обратно на 100%, чтобы вы могли нормально видеть лестницу.
Opacity, безусловно, полезная функция, когда мы комбинируем два или более слоев, но когда мы добавляем возможность изменять режимы наложения, она становится намного более мощной.
Режимы наложения
Я собираюсь продолжить с теми же двумя слоями для этого примера и начну с лестницы или верхнего слоя на этом изображении, выбранного на панели «Слои».
1. В верхней части панели «Слои» щелкните стрелку рядом с полем с надписью « Нормальный ». Вы увидите раскрывающееся меню с более чем 20 вариантами режима наложения. По умолчанию все слои отображаются с режимом наложения «Нормальный».
2. В раскрывающемся меню выберите Hard Mix. Образ меняется довольно резко.
Потратьте несколько минут, чтобы попробовать различные режимы наложения и посмотреть, как это повлияет на изображение. Ниже вы можете увидеть те же слои с примененными Difference (вверху) и Linear Light (внизу).
Ярлыки режимов наложения
Вероятно, лучший способ понять или почувствовать режимы наложения — это использовать клавиатуру для их переключения. Ярлык для циклического перехода между режимами наложения состоит в том, чтобы выбрать слой, затем выбрать режим наложения, затем удерживать Shift и нажать + (плюс) для перехода вперед или Shift и нажать — (минус), чтобы сделайте шаг назад через них.
Режим наложения Умножение
Режим «Умножение», вероятно, один из наиболее часто используемых режимов наложения.Я постоянно использую его в дизайне и иллюстрациях. Это приводит к более темному, а иногда и более насыщенному цвету. НО у него также есть особый секрет использования для избавления от белых пикселей на слое. Если на слое есть белые пиксели, эти пиксели будут выбиты и исчезнут. Это очень, очень полезный трюк и одна из причин, почему так много дизайнеров и фотографов часто используют Multiply.
Сочетание клавиш: Shift + Option + M (Mac) или Shift + Alt + M (Windows).
В этом примере у меня есть файл Photoshop с двумя слоями. На верхнем слое находится изображение художника-пантомима с большим количеством белых или очень светлых цветных пикселей. На нижнем слое крупный план цветка.
Когда режим наложения изменяется на Умножить , все белые пиксели выбиваются. Итак, ниже мы видим, что остались только темные пиксели на лице художника-пантомима и в складках его костюма.


 В этом примере мы будем затемнять фотографию вечерней уличной сцены до сплошного черного цвета.
В этом примере мы будем затемнять фотографию вечерней уличной сцены до сплошного черного цвета. Выберите вкладку «Наложение градиента» слева, и вы увидите настройки для применения градиента к прямоугольнику.
Выберите вкладку «Наложение градиента» слева, и вы увидите настройки для применения градиента к прямоугольнику. Затем нажмите ОК. Когда вы изначально создавали форму прямоугольника, необходимо было заполнить ее контрастным цветом, но теперь, когда вы применили прозрачный градиент, цвет можно удалить.Для этого выберите прямоугольник в палитре слоев и введите «0%» в разделе «Заливка», который находится в той же палитре.
Затем нажмите ОК. Когда вы изначально создавали форму прямоугольника, необходимо было заполнить ее контрастным цветом, но теперь, когда вы применили прозрачный градиент, цвет можно удалить.Для этого выберите прямоугольник в палитре слоев и введите «0%» в разделе «Заливка», который находится в той же палитре.