Как в фотошопе наклонить голову. Как быстро наклонить фото или его фрагмент под нужным углом
Свободное трансформирование в Фотошоп является одной из самых полезных команд, с помощью которой можно изменять положение объекта, включая его размер и форму.
В этом уроке мы подробно рассмотрим возможности этого режима, а также комбинации клавиш, которые помогут Вам в работе.
Активация команды Свободное трансформирование в Фотошоп
Необходимо понимать, что свободное трансформирование можно применить только к активному слою. Так как в этом уроке мы будем работать с текстом, то необходимо выбрать текстовый слой.

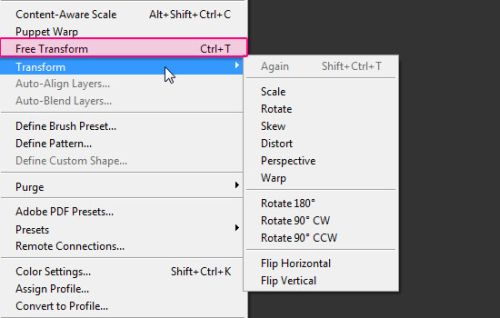
Для того чтобы активировать команду Свободное трансформирование, необходимо перейти в меню Редактирование (Edit) и выбрать команду Свободное трансформирование (Free Transform). Кроме свободного трансформирования Вы встретите ещё несколько режимов. Для некоторых из них назначены горячие клавиши. Даже если Вы забудете комбинацию клавиш для той или иной команды, то Вы всегда сможете их найти во вкладке Редактирование (Edit).
Для вызова команды Свободное Трансформирование также имеется свое сочетание клавиш Ctrl + T. Запомнить такую комбинацию нетрудно, так как во время работы в Фотошоп данная команда используется довольно часто.

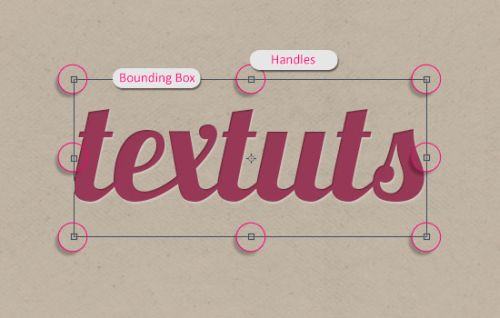
После активации данной команды вокруг текста (или другого трансформируемого объекта) образуется рамочка с опорными точками на углах и по периметру. Это своеобразные рычажки, при помощи которых можно изменять геометрию объекта.

Перемещение слоя с текстом
Для перемещения текстового слоя, кликните левой кнопкой мышки внутри рамки с трансформируемой областью и, не отпуская её, переместите текст.

Если у Вас активен инструмент Перемещение (Move Tool) (V), то в вверху на панели инструментов Вы можете активировать опцию для управляющих элементов (Show Transform Controls), отметив её галочкой. После этого Вы сможете менять размер и форму без применения команды Свободное трансформирование.

Изменяем размер
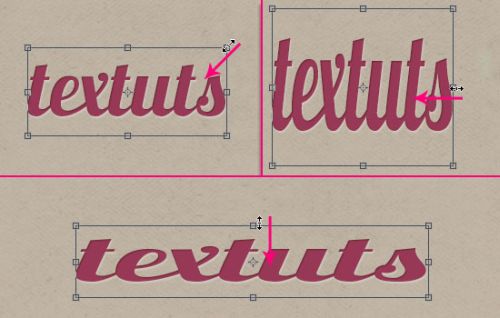
Потяните один из центральных маркеров в сторону, чтобы изменить размер текста.

Чтобы изменить сразу и высоту, и ширину, необходимо потянуть один из угловых маркеров.

Опорные точки можно двигать в разные направления.

Если при перемещении средних маркеров Вы зажмете Alt, то изменение высоты или ширины текста будет происходить одновременно и с противоположной стороны.
Как наклонить голову в фотошопе — kak.floatcamera.ru
Функции фотошопа не ограничены обработкой графических файлов. Данная программа также имеет большое количество встроенных инструментов для работы с текстом. Иногда перед пользователем стоит задача – наклонить буквы. Какими способами можно это сделать? Как наклонить текст в фотошопе?
Решить отмеченную задачу, в принципе, вполне реально разными способами. Чаще всего осуществление рассматриваемого действия – «наклон» текста – предполагает:
При этом отмеченные методы наклона текста могут задействоваться в различных сочетаниях. Изучим особенности их использования подробнее. Для этого мы будем задействовать программу Photoshop в версии CS6 – одну из самых распространенных в России и в мире, с английским интерфейсом.
Содержание статьи:
Написание текста в фотошопе курсивом
Как известно, компьютерный шрифт, применяемый при создании текстов, может отображаться на экране в таких вариантах:
- обычный;
- полужирный;
- наклонный – курсив;
- подчеркнутый.
А также – в различных их сочетаниях. При этом важно, чтобы конкретный текстовый редактор поддерживал наборы шрифтов, способных отображаться в соответствующих режимах. В частности, в некоторых версиях фотошопа можно обнаружить шрифты, которые имеют только обычный и полужирный варианты.
Для того чтобы узнать, есть ли возможность наклонить соответствующим образом выбранный в фотошопе шрифт, следует написать, использовав инструмент Text, любое слово, после чего выделить его и попробовать указать режим Italic, то есть курсив, на панели свойств текста.

Расположена она непосредственно под пунктами меню в верхней части окна программы. Если выбранный шрифт может отображаться курсивом – выбираем его. Если нет – подбираем тот, что имеет соответствующую опцию и в то же время подходит к изображению на картинке.
Наклон текста с помощью опции курсива – самый простой. Как правило, возникает необходимость в дополнительных операциях с ним. Фотошоп содержит довольно много инструментов для их осуществления. Далее мы изучим то, как наклонить текст в Photoshop посредством таковых.
к содержанию ↑
Наклон букв при горизонтальном положении текста
Выбрав соответствующий инструмент, следует навести мышку примерно на середину текста, кликнуть правой кнопкой и выбрать опцию Free Transform. После того как вокруг текста появится рамка, надо вновь кликнуть на нем правой кнопкой и выбрать опцию Skew.

Затем с помощью ползунков, располагающихся на верхней либо нижней стороне рамки посередине, можно наклонять буквы практически под любым углом при сохраняющемся горизонтальном положении текста.

При желании можно также задействовать боковые ползунки и наклонить, таким образом, текст по диагонали.

При этом сохранится вертикальная ориентация букв.
к содержанию ↑
Поворот слова
Следующая возможность, которая нередко пригождается пользователю, – поворот текста. Для того чтобы задействовать ее, необходимо вновь выбрать инструмент Rectangular Marquee Tool, кликнуть на тексте правой кнопкой, нажать на Free Transform, а затем – Rotate.

После этого можно будет «крутить» текстом в любую сторону, используя 8 ползунков, которые располагаются на рамке.
к содержанию ↑
Отображение текста в виде фигуры
Еще один вариант «наклона» текста – его синхронизация с контурами некоторой фигуры. Для того чтобы задействовать данную возможность в фотошопе, следует выбрать инструмент Text, выделить слово, после – кликнуть на значке Create Warped Text, располагающемся справа от основных атрибутов шрифта.
В открывшемся окне можно выбрать фигуру, с которой будет синхронизироваться текст. Пусть это будет флаг.

С помощью опций Bend, Horizontal Distortion и Vertical Distortion можно тем или иным образом трансформировать «флаг», а также, соответственно, текст, который с ним синхронизирован.
Изученные нами способы наклона текста можно задействовать одновременно в любых сочетаниях.
Источник: TheDifference.ru
Читайте также
Корректируем формы в Photoshop / Фотообработка в Photoshop / Уроки фотографии
Дата публикации: 03.08.2017
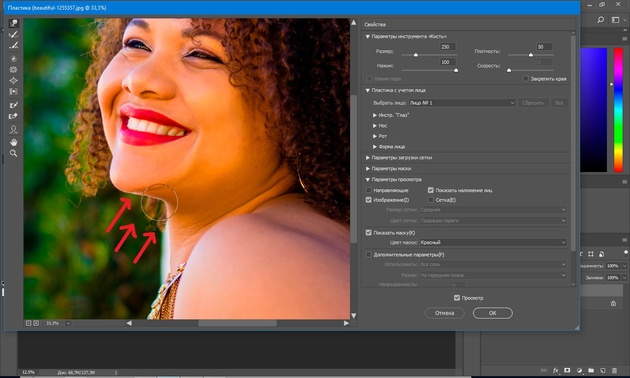
Иногда неудачный наклон головы «выдавливает» кожную складку, и на фото появляется второй подбородок. Но не стоит только по этой причине отправлять в корзину хороший кадр. В Photoshop есть фильтр «Пластика»/Liquify, который помогает, например, убрать второй подбородок, живот, увеличить объём волос, в целом сделать фигуру стройнее.
Вызывается фильтр сочетанием клавиш Ctrl + Shift + X. Чтобы убрать подбородок или скорректировать другой участок тела, используют инструмент «Деформация»/ForwardWarp (клавиша W
Разберём работу фильтра на примере.
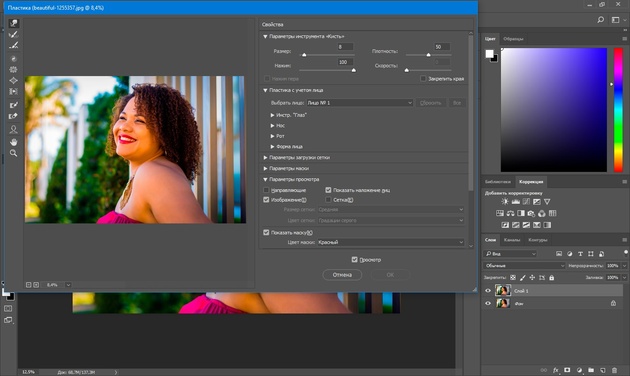
Итак, открываем изображение в Photoshop, создаём дубликат слоя (Ctrl + J) и вызываем фильтр.

В открытом окне нажимаем W, чтобы вызвать инструмент «Деформация»/ForwardWarp. Размером инструмента можно управлять клавишами [ и ]. Для применения инструмента нужно просто перемещать границы фрагментов, которые требуют коррекции. В нашем случае мы подтягиваем подбородок, смещая нижние границы вверх. Чтобы было удобнее работать, изображение можно масштабировать (

Перемещая границы, инструмент захватывает немного окружающего пространства, поэтому работайте аккуратно, чтобы искажения фона не были заметны. После завершения работы нажимаем Ok. Сохраняем изображение (Shift + Ctrl + S), тип файла — JPG.

Исходный кадр

Еще больше о Photoshop можно узнать на курсе в Fotoshkola.net «Портретная ретушь. Простые решения».

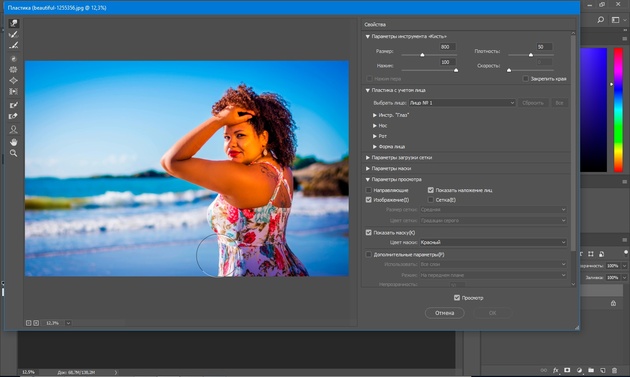
Аналогичным образом c помощью Photoshop можно сделать фигуру стройнее.
Алгоритм такой же: открываем изображение, создаём дубликат слоя, вызываем фильтр «Пластика»/Liquify, выбираем инструмент «Деформация»/ForwardWarp, сужаем границы рук, талии, бёдер. Неудачные действия (если вдруг был выбран неподходящий размер инструмента) можно отменить нажатием сочетания клавиш Ctrl + Alt + Z.

Злоупотреблять с коррекцией фигуры не стоит. Человек должен смотреться в кадре естественно.

Исходный кадр

Еще больше о Photoshop можно узнать на курсе в Fotoshkola.net «Портретная ретушь. Простые решения».

Создаём в Фотошоп забавный коллаж с пустой головой / Фотошоп-мастер
В этом уроке я покажу Вам, как легко можно создать эффект разбитой и пустой головы в программе Adobe Photoshop. Этот эффект можно использовать для любых частей тела: руки, пальцы, глаза, и т. д. С подходящими фотографиями Вы с лёгкостью сможете добиться ошеломляющих эффектов разбитых частей тела. Наслаждайтесь!


Примечание: Перевод выполнен на основе урока, выложенного на видео портал YouTube, поэтому сделаем все, чтобы Вам было понятно и легко в выполнении.
Скачать архив с материалами к уроку
Приступим к выполнению урока.
Шаг 1
Давайте откроем изображение в фотошопе (Ctrl + O) либо просто перенесите картинку в программу.

Видно, что мужчина находится не в самом центре фотографии, поэтому при помощи инструмента Crop  (Кадрирование, Рамка)(С) кадрируем изображение так, чтобы голова человека оказалась ровно по центру.
(Кадрирование, Рамка)(С) кадрируем изображение так, чтобы голова человека оказалась ровно по центру.

Шаг 2
Теперь, при помощи инструмента Quick Selection  (Быстрое выделение)(W) с диаметром инструмента, примерно, 15 и аккуратно выделим модель. Если выделение попало на фон, вы можете убрать его, используя этот же инструмент + удерживая клавишу Alt.
(Быстрое выделение)(W) с диаметром инструмента, примерно, 15 и аккуратно выделим модель. Если выделение попало на фон, вы можете убрать его, используя этот же инструмент + удерживая клавишу Alt.


Как только закончите, перейдите в Refine Edge (Уточнить край).
- Feather (Растушёвка) мы используем, чтобы размыть рваный край выделения.
- Smooth (Сгладить) мы используем, чтобы линию выделения сделать более ровной.
- Contrast (Контраст) увеличиваем, чтобы линию выделения теперь сделать более чёткой.
Примените указанные на скриншоте настройки.
Обратите внимание, что после удаления выделенной области, мог остаться белый контур на голове. Для его удаления служит настройка Shift Edge (Изменение края) показанная на скриншоте.
Готово!


Шаг 3
Теперь давайте перенесём текстуру фона в наш документ и поместите её под слой с мужчиной. При помощи инструмента Free Transform (Свободное трансформирование)(Ctrl + T) уменьшим изображение по размеру документа. Прежде чем делать это, автор советует перевести слой с текстурой в Smart Object (клик правой кнопкой мыши по слою — Convert to Smart Object (Перевести в смарт-объект)). Это нужно для того, чтобы во время трансформации не терялось качество картинки.
Примечание переводчика: вполне возможно, что после отделения мужчины от фона могли остаться следы этого фона. Поэтому советую вам ещё раз обратить внимание на контур модели и удалить лишние участки фона. Это можно сделать на маске слоя, при помощи инструмента Brush Tool  (Кисть )(B)). Чёрной кистью на белой маске слоя — стирание деталей картинки; белой кистью по чёрной маске — восстановление деталей.
(Кисть )(B)). Чёрной кистью на белой маске слоя — стирание деталей картинки; белой кистью по чёрной маске — восстановление деталей.

Шаг 4
Давайте уберём ненужные дефекты на лице. Для этого создадим новый слой (Ctrl + N), назовём его Heal и при помощи инструмента Spot Healing Brush Tool  (Восстанавливающая кисть, J) удалим все дефекты и родинки на лице. Так намного лучше!
(Восстанавливающая кисть, J) удалим все дефекты и родинки на лице. Так намного лучше!

Шаг 5
Теперь перенесём изображение с разбитым горшком в фотошоп и при помощи инструмента Lasso  (Лассо, L) грубо выделим его верхнюю разбитую часть.
(Лассо, L) грубо выделим его верхнюю разбитую часть.

Скопируем её Ctrl + C и вставим в наш документ Ctrl + V. Изображение с горшком слишком большое, поэтому давайте приблизительно сравняем его размеры, с размерами головы, при помощи инструмента Free Transform (Свободное трансформирование/Ctrl +T), предварительно преобразовав его в Smart Object (Смарт-объект). Можете назвать слой с горшком как угодно. Автор назвал его «pot».

Шаг 6
Как только закончите, можно удалить белую часть фона с фотографии разбитого горшка. Воспользуйтесь инструментом Quick Selection  (Быстрое выделение/W).
(Быстрое выделение/W).

После того, как автор выделил всю белую область, можно просто создать Layer Mask  (Маску слоя).
(Маску слоя).
Вполне возможно, что после удаления фона на маске, останется белый контур от фона. Можно просто стереть его чёрной кистью, находясь на Layer Mask (Маске слоя).
Далее, дважды кликнем по маске и перейдём в Mask Edge (Край маски). Мы окажемся в похожем окне, как Refine Edge (Уточнить край). Применим настройки, как на скриншоте.

Шаг 7
Сделаем пропорциональными по размеру размеры горшка с головой. Давайте воспользуемся функцией Free Transform (Свободное трансформирование) (Ctrl +T).

Теперь мы получаем приблизительную картину и можно стереть ненужные остатки горшка (не забудьте перейти на Layer Mask  (Маску слоя)), предварительно выделив их (в данном случае, это тёмная область горшка на лбу). Это можно сделать при помощи инструмента Quick Selection
(Маску слоя)), предварительно выделив их (в данном случае, это тёмная область горшка на лбу). Это можно сделать при помощи инструмента Quick Selection (Быстрое выделение)(Q). Следите за тем, чтобы вместе с ненужными участками, не удалились нужные.
(Быстрое выделение)(Q). Следите за тем, чтобы вместе с ненужными участками, не удалились нужные.

Вполне возможно, что после удаления тёмной области, остался тоненький контур, размером в 1px. Ничего страшного. Отмените предыдущее действие (Alt+Ctrl+Z дважды либо в палитре History (История)), направленное удаление тёмной области, и в режиме выделенной тёмной области, перейдите в Image — Modify — Smooth (Изображение — Модификация — Смягчение). Радиус смягчения выберите в пределах 1-2px.
Теперь можете смело удалить выделенную область, выделив её и создав маску слоя. Напоминаю о том, что выделиться могут и нужные участки, поэтому будьте внимательны. Если, вдруг, нужная область всё таки удалилась, восстановите её при помощи белой кисти на маске слоя.

Для того, чтобы получить плавный переход от волос к горшку, автор использует мягкую кисть с Opacity (Непрозрачностью) 33% и Flow (Нажим) 63 % на маске слоя. По окончанию, сотрите часть головы на заднем плане, находясь на маске слоя. Это запросто можно сделать при помощи инструмента Brush  (Кисть)(B).
(Кисть)(B).

А также не забудьте просмотреть контур горшка, т. к там мог остаться след после удаления. Автор советует применить Layer Style — Stroke (Стиль слоя — Обводка) для того, чтобы проявить оставшиеся, после удаления, контуры, которые необходимо удалить.
Удалите их на маске слоя. По окончании, просто удалите стиль слоя.

Шаг 8
Внесём небольшой штрих. Создадим новый слой (Ctrl + N). Перейдём во вкладку Edit—Fill (Редактирование — Заливка) и зальём новый слой 50% серым цветом и применим режим наложения Soft Light (Мягкий свет). Теперь пройдёмся инструментом Burn  (Затемнение) с низкой Exposure (Экспозицией), примерно 8%, по контуру разбитого горшка для того, чтобы слегка затемнить его край для большей реалистичности. Если есть необходимость, можете уменьшить Opacity (Непрозрачность) данного слоя. Автор уменьшил до 60%.
(Затемнение) с низкой Exposure (Экспозицией), примерно 8%, по контуру разбитого горшка для того, чтобы слегка затемнить его край для большей реалистичности. Если есть необходимость, можете уменьшить Opacity (Непрозрачность) данного слоя. Автор уменьшил до 60%.

Шаг 9
Ну и в завершение урока, давайте создадим тень за нашей моделью. Не забудьте перейти на слой с моделью. Воспользуемся Layer Style (Стилем слоя) Drop Shadow (Внешняя тень) с настройками, как на скриншоте.

И вот результат! Используя несколько нехитрых манипуляции, можно увидеть, каких успехов мы добились. Надеюсь, что урок вам понравился и вы провели время с пользой.


Автор: Andrey Oprinca
