Как разбить изображение на слои в Photoshop — Вокруг-Дом
Слои являются фундаментальной частью редактирования изображений в Photoshop CC. Если у вас есть однослойное изображение, такое как файл фотографий JPG или PNG, вы можете использовать несколько различных методов, чтобы разбить изображение на слои, чтобы вы могли использовать эти слои в других проектах или экспортировать эти слои как независимые файлы.
Создавайте слои на основе цветовой гаммы, используя Photoshop CC.credit: скриншот Photoshop, предоставленный Adobe.Работа с прозрачностью слоя
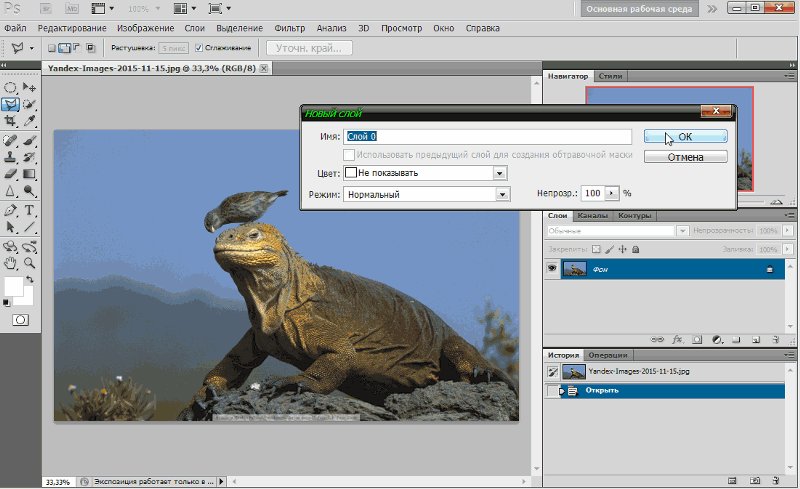
Дублируйте заблокированный слой или нажмите значок «Блокировка», чтобы включить прозрачность. Кредит: скриншот Photoshop, любезно предоставленный Adobe.Прежде чем разбивать любое изображение на разные слои, важно понять, как работает прозрачность в Photoshop, особенно с заблокированными фоновыми слоями. Например, при открытии любого изображения JPG в Photoshop на панели «Слои» отображается один заблокированный фоновый слой.
Есть два способа добавить прозрачность на заблокированный фоновый слой. Один из способов — разблокировать слой, щелкнув значок «Блокировка» на слое на панели «Слои».
Второй метод заключается в дублировании фонового слоя путем перетаскивания слоя «Фон» на кнопку «Новый слой» в нижней части панели «Слои». Копия разблокирована по умолчанию. Затем вы можете удалить исходный фоновый слой или скрыть его, щелкнув его значок «Глаз».
Вырезание или копирование изображения в слои
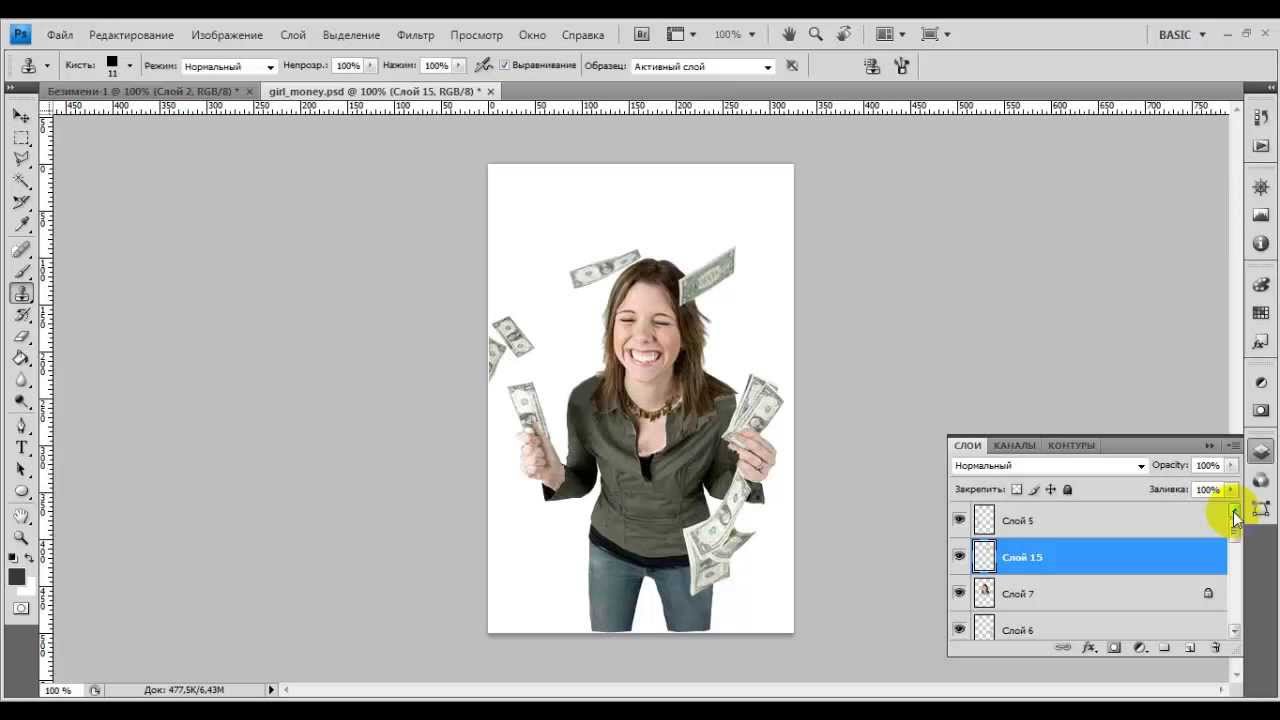
Скопируйте и вставьте любую часть изображения, чтобы создать новый слой. Кредит: скриншот Photoshop, любезно предоставленный Adobe. Чтобы выбрать конкретные объекты, например человека, стоящего на фотографии, попробуйте инструмент Lasso, чтобы обвести вокруг объекта.
Чтобы выбрать конкретные объекты, например человека, стоящего на фотографии, попробуйте инструмент Lasso, чтобы обвести вокруг объекта.После выбора области, которую вы хотите разделить на собственный слой, нажмите «Ctrl-C», чтобы скопировать, или «Ctrl-X», чтобы вырезать его. Когда вы нажимаете «Ctrl-V», выделенная область вставляется в новый слой.
Разделение изображения по цвету
Выберите части изображения в зависимости от их цвета с помощью Color Range.credit: скриншот Photoshop любезно предоставлен Adobe.Чтобы разделить изображение на разные слои по цвету, используйте параметр «Цветовой диапазон» в меню «Выбор». После выбора цвета на изображении настройте размытость в меню «Цветовой диапазон», одновременно просматривая эскиз предварительного просмотра. Как только все области на изображении выделены — выделены белым цветом в окне предварительного просмотра — нажмите «ОК», чтобы выбрать их. Нажмите «Ctrl-X», чтобы вырезать выделение, а затем «Ctrl-V», чтобы вставить его в новый слой.
Разделение изображения по фокусу
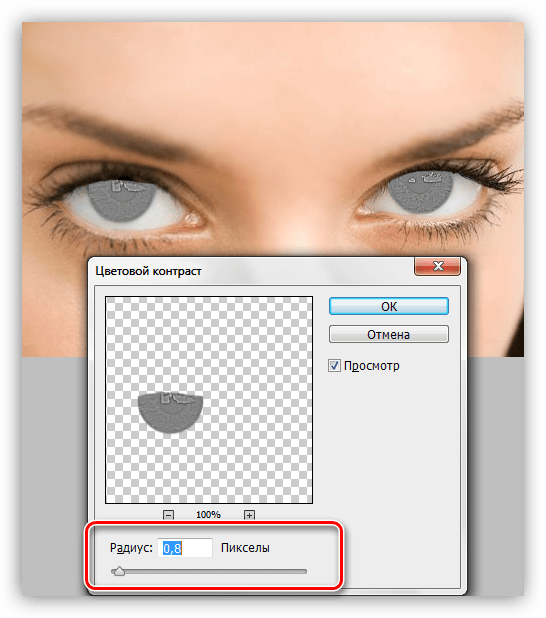
Перетащите ползунок, чтобы указать уровень фокусировки, который должен быть выбран. Кредит: Скриншот Photoshop, предоставленный Adobe.Если вы хотите отделить изображение на основе элементов, которые находятся в фокусе или вне его, используйте инструмент выбора области фокусировки в меню «Выбор». Этот инструмент особенно полезен для фотографий с узким полем зрения с широкой апертурой. Используйте ползунок «Диапазон фокусировки», чтобы выбрать диапазон фокусировки. После нажатия «ОК» выбирается область, которая отображается белым цветом на миниатюре предварительного просмотра. Нажмите «Ctrl-X» и «Ctrl-V», чтобы вырезать и вставить выделение в новый слой. Обратите внимание, что если вы хотите вырезать и вставить размытые участки в новую область, поменяйте местами выделенную область, нажав «Инвертировать» в меню «Выбор».
Перемещение слоев в новые файлы
Добавьте «. jpg» к имени слоя, чтобы автоматически экспортировать его в виде изображения JPG. Кредит: скриншот Photoshop, предоставленный Adobe.
jpg» к имени слоя, чтобы автоматически экспортировать его в виде изображения JPG. Кредит: скриншот Photoshop, предоставленный Adobe.Начиная с 2014 года, в Photoshop CC появилась новая функция Image Assets для автоматического экспорта слоев в виде новых файлов. Генерация графических ресурсов состоит из трех этапов:
- Разделите изображение на разные слои.
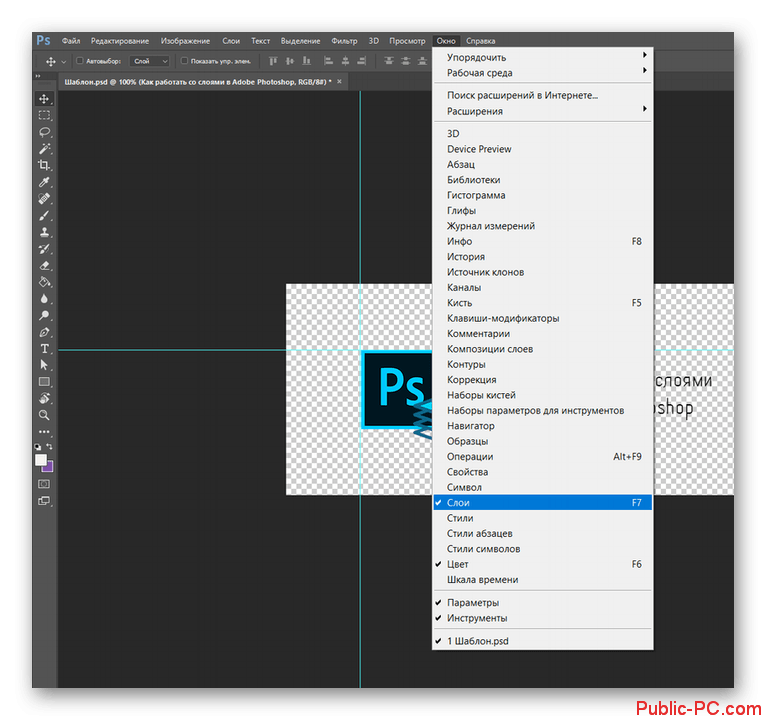
- Выберите «Создать» в меню «Файл» и нажмите «Активы изображений».
- Дважды щелкните имя каждого слоя и добавьте расширение имени файла, например «Background copy.png» или «Layer 1.jpg».
Каждый слой, которому вы дали расширение файла, копируется в новую подпапку ресурсов, расположенную в той же папке, где хранится ваше изображение. Эти изображения остаются в подпапке ресурсов, даже если вы закрываете Photoshop, не сохраняя изображение со слоями.
Как в фотошопе ровно разделить лист
Как ровно разделить лист в фотошопе — Фотошоп: видео уроки для начинающих
Представляем Вашему вниманию подробные видео на тему «Как ровно разделить лист в фотошопе»:Как разделить изображение на равные части в Adobe Photoshop
Как разрезать картинку в Фотошоп и разместить её в Инстаграм 1часть
Как разрезать Фото на несколько равных частей в фотошопе
Решено: равномерно разделить форму? — Сообщество поддержки Adobe
Предполагая, что вы хотите разделить его на полосы по вертикали или горизонтали, я думаю, что было бы лучше установить несколько направляющих.
Ctrl + щелчок по прямоугольнику на панели слоев, чтобы загрузить его как выделение.
перетащите направляющие с линейки (ctrl + r, чтобы сделать их видимыми), чтобы коснуться каждой стороны вашей формы (они должны привязываться к выделению)
дважды щелкните линейку, чтобы изменить единицы измерения на пиксели.
F8, чтобы на информационной панели отображались размеры вашей формы.
разделите ширину вашей формы на 7.
с помощью инструмента прямоугольной области измените стиль с нормального на фиксированный размер и введите ширину как седьмую от исходной формы, сохраните высоту как исходную форму).
теперь щелкните, и у вас будет полоса в одну седьмую ширины — вы можете переместить ее, чтобы привязать к предыдущим направляющим, а затем перетащить новую направляющую вниз — снова переместите выделение и перетащите новую направляющую.Повторите это 6 раз.
Надеюсь, это сработает, не так много времени, как вы думаете.
.Photoshop Elements 10 равномерно разделяет фотографию.
 — Сообщество поддержки Adobe
— Сообщество поддержки AdobeПривет,
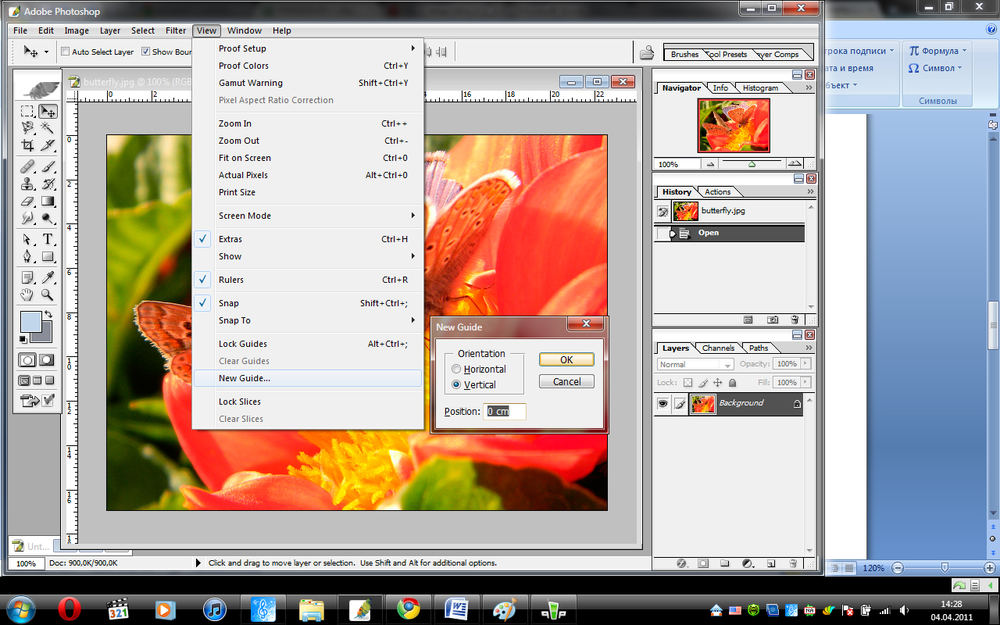
1. Выберите Вид> Линейки
2. Щелкните и перетащите от левой линейки к середине документа. Когда вы приблизитесь, линия будет «привязана» к центру изображения.
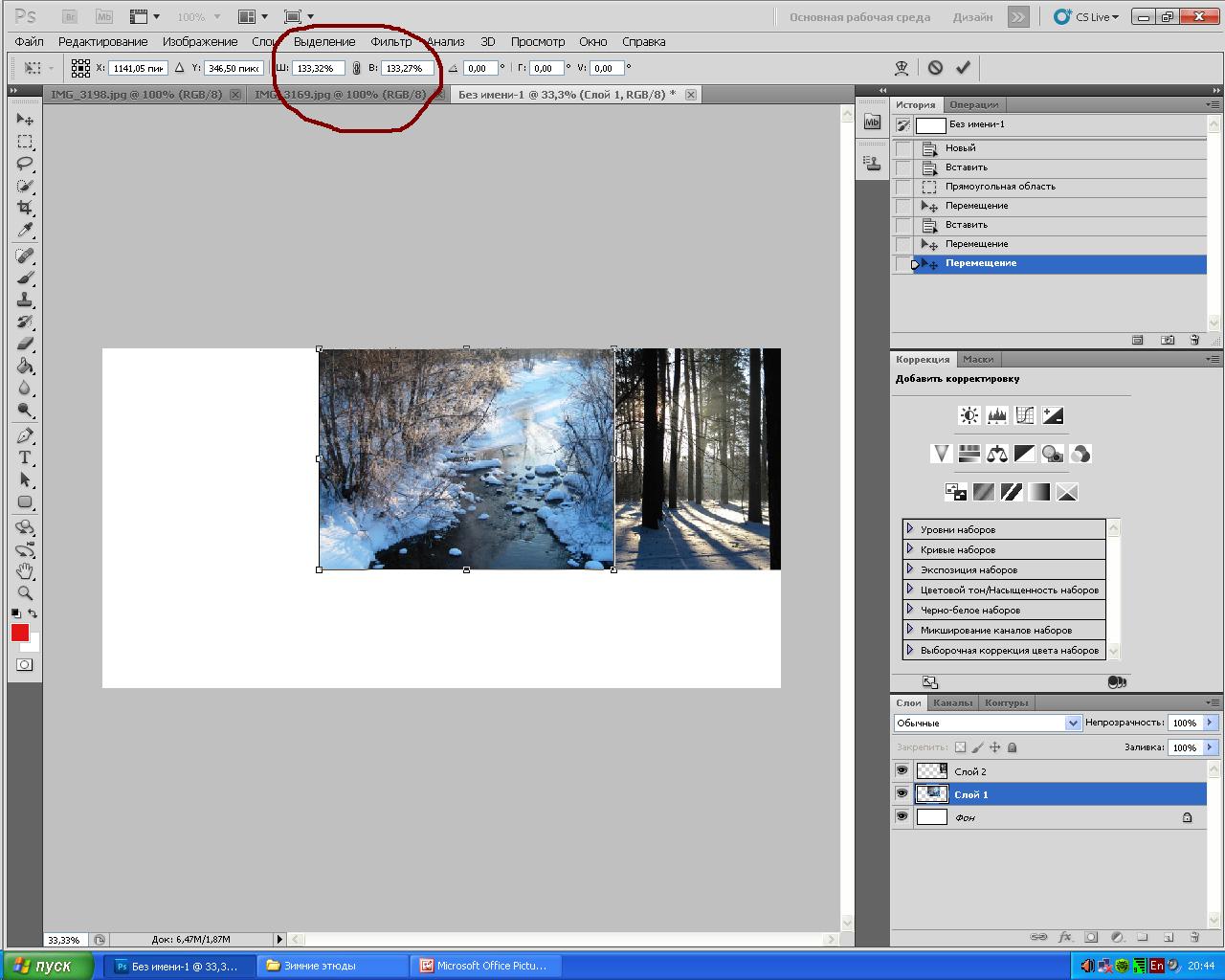
3. Выберите инструмент Rectangular Marquee Tool и перетащите его от верхнего левого угла изображения к месту, где центральная линия пересекается с нижним краем изображения.Это позволит выделить половину вашего изображения.
4. Щелкните правой кнопкой мыши по вашему выбору и выберите Layer via copy , чтобы создать новый слой с копией левой половины изображения.
5. Выберите фоновый слой и ПОВТОРИТЕ вышеуказанные шаги для правой половины изображения, снова выбирая создание нового слоя через копию для правой половины.
6. Если у вас есть две половины изображения на отдельных слоях, выберите , одну из них и выберите Дублировать слой
7. В разделе назначения выберите Новый … это откроет новый документ с половиной вашего изображения.
В разделе назначения выберите Новый … это откроет новый документ с половиной вашего изображения.
8. Выберите инструмент Crop и поднесите сторону до середины, обрезая таким образом пустую часть изображения. Инструмент кадрирования должен легко прилегать к краю области фотографии.
9. Нажмите Enter (Return) на клавиатуре или нажмите кнопку ОК, и у вас должна остаться половина изображения, которую вы можете сохранить или распечатать! ПОВТОРИТЕ вышеуказанных шагов для второй половины изображения.
Надеюсь, это вам поможет.
Михаил
.Решено: Как я могу идеально разделить мою страницу (в Photoshop) … — Сообщество поддержки Adobe
Это немного не интуитивно понятно. Это поможет вам начать работу:
Нижний ряд значков:
По центру по горизонтали; По центру по вертикали, создать направляющие, очистить направляющие (удерживайте, чтобы очистить поля), создать новый набор.
Поля размера такие же, как и у ваших единиц измерения, поэтому я делаю щелчок правой кнопкой мыши по линейке и выбираю то, что мне нужно (Cms или Pixels).
Некоторые комбинации требуют некоторой отработки.Это изображение имеет размер 800×600 пикселей, поэтому у меня все поля 20 пикселей. Четыре столбца с зазором между столбцами 20 пикселей. GuideGuide просто разрабатывает это и устанавливает направляющие. Насколько это полезно ?!
Ширина столбца может сбить вас с толку, если вы не думаете, что делаете. 100 пикселей в изображение шириной 800 пикселей приводит к восьми столбцам. Если бы я ввел значение 10, то у меня было бы 80 вертикальных направляющих !. Я уверен, что отсюда вы получите полную картину.
.Как выровнять и распределить слои в Photoshop CS6
- Программное обеспечение
- Adobe
- Photoshop
- Как выровнять и распределить слои в Photoshop CS6
Барбара Обермайер
Если вы фанат точности, вы Вы оцените способность Photoshop CS6 выравнивать и распределять ваши слои. Эти команды могут быть особенно полезны, когда вам нужно выровнять такие элементы, как кнопки навигации на макете веб-страницы или ряд снимков для корпоративной публикации.Выполните следующие действия, чтобы выровнять и распределить слои:
Эти команды могут быть особенно полезны, когда вам нужно выровнять такие элементы, как кнопки навигации на макете веб-страницы или ряд снимков для корпоративной публикации.Выполните следующие действия, чтобы выровнять и распределить слои:
На панели «Слои» выберите слои, которые нужно выровнять.
Выберите «Слой» → «Выровнять» и выберите одну из команд выравнивания.
Photoshop предоставляет вам удобные маленькие значки, которые иллюстрируют различные типы выравнивания. Вы также найдете эти значки в виде кнопок на панели параметров, когда у вас выбран инструмент «Перемещение». Не стесняйтесь использовать любой метод.
В зависимости от того, какой тип выравнивания вы выберете, Photoshop выравнивает по элементу слоя, который находится дальше всего вверх, вниз, влево или вправо.Если вы выровняете по центру, Photoshop разделит разницу между различными элементами слоя.
На панели «Слои» выберите три или более слоев, которые нужно распределить равномерно.

Выберите «Слой» → «Распределить» и выберите одну из команд распределения.
Команды распределения равномерно распределяют слои между первым и последним элементами в строке или столбце.
Для слова с вызовом вы можете найти значок, иллюстрирующий типы распределения.Как и при выравнивании, значки распределения появляются в виде кнопок на панели параметров, когда у вас выбран инструмент «Перемещение».
Вы также можете выровнять слой по контуру выделения, выполнив следующие действия:
Сделайте желаемый выбор на изображении.
Выберите слой или слои на панели «Слои».
Выберите «Слой» → «Выровнять слои по выделенному» и выберите тип выравнивания в подменю.
Обратите внимание, что команда «Выровнять слои по выделенной области» не отображается в меню «Слой», пока у вас не будут и слои, и активный контур выделения.
Об авторе книги
Барбара Обермайер — директор Obermeier Design, студии графического дизайна в Калифорнии, специализирующейся на печати и веб-дизайне. В настоящее время она работает преподавателем в Школе дизайна Института Брукса.
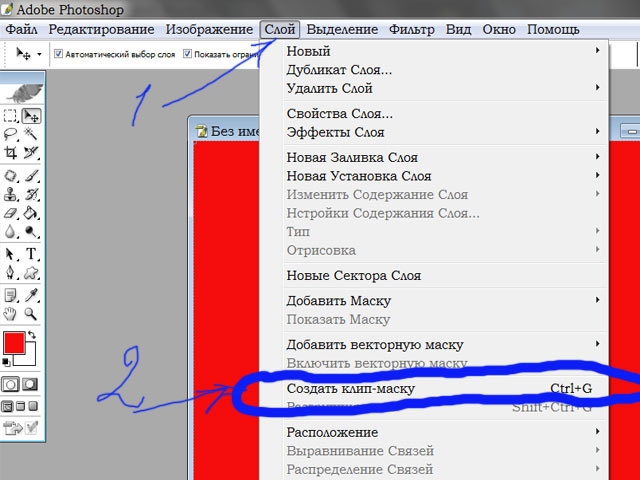
В настоящее время она работает преподавателем в Школе дизайна Института Брукса.
на 2, 6, 9 и 12 частей
Автор Лика Торопова Опубликовано Обновлено
Разрезать фото на части для Инстаграма необходимо для создания панорамной карусели или бесконечной Ленты.
Как разделить картинку на части
Разрезать фото на 9 частей для Инстаграма необходимо, если пользователь хочет добавить крупный снимок, сделать рекламу или создать аккаунт, как лендинг.
Способы, как разделить фотографию:
- использовать компьютерные программы. К примеру, Photoshop или FastStore;
- через мобильные приложения.
Второй вариант – быстрый и не требует особых навыков. В Play Market и AppStore есть отдельные утилиты, предназначенные именно для нарезки фотографий в социальную сеть.
Но у такого варианта есть и недостатки: при разделении снимка уменьшается качество. В компьютерной версии такая ошибка отсутствует из-за минимального сжатия данных.
В компьютерной версии такая ошибка отсутствует из-за минимального сжатия данных.
Приложения для обрезки снимков
Чтобы сделать картинку для бесконечной Ленты, нужно скачать приложения с разделением. Для Android – Grid Maker, обладающий функциями создания панорамы и разрезки одного фото.
Лика
Давно занимаюсь социальными сетями и СММ, первой узнаю о новых фишках и обновлениях.
Получить методички
Специально для пользователей storins.ru Я разработала и написала Чек-листы и Гайды по работе с ИнстаграмомАналогичные методички продаются, но для своих пользователей сайта Я отдаю бесплатно, кликай по кнопке выше!☝
Как разрезать фото на 6 штук:
- Зайти в Play Market – ввести в поисковике название приложения.
- Скачать Grid Maker – открыть.
- Разрешить доступ к Галерее – выбрать тип деления: от 3х1 до 3х10.
- Сохранить на мобильное устройство.
Далее, пользователю остается только загрузить в Ленту по-порядку. Если добавлять не с первого снимка – появится обратная картинка, которая не соответствует оригиналу.
Если добавлять не с первого снимка – появится обратная картинка, которая не соответствует оригиналу.
Как опубликовать девять фото в Инстаграм
Сложнее разрезать фото на 12 частей и каждую загрузить в социальную сеть. Владелец аккаунта может использовать планировщик постов, чтобы правильно разместить все снимки. Или, выделить первое фото и загрузить картинку за один раз.
- В Галерее найти первую сохраненную картинку.
- Перейти в Инстаграм – Создать публикацию.
- Выбрать фотографию – добавить.
- Снова создать пост и уже добавить вторую.
Для Instagram есть бесплатный планировщик, позволяющий загружать снимки по порядку:
Мнение эксперта
Лика Торопова
Много времени провожу в социальных сетях, любимчик — Instagram
Привет, я автор сайта storins.ru, если вы не нашли своего ответа, или у вас есть вопросы, то напишите мне, я постараюсь ответить вам максимально быстро и решить вашу проблему. Список самых интересных моих статей:- Зайти в Creator Studio – авторизоваться.

- Перейти в раздел: «Инстаграм» – нажать «Создать пост».
- Добавлять снимки по очереди.
Как и в официальном приложении, нужно выделить первое фото и публиковать дальше. Но преимущество в том, что у планировщика есть время размещения, которое указывает пользователь.
Нарезка объекта в фотошопе по частям
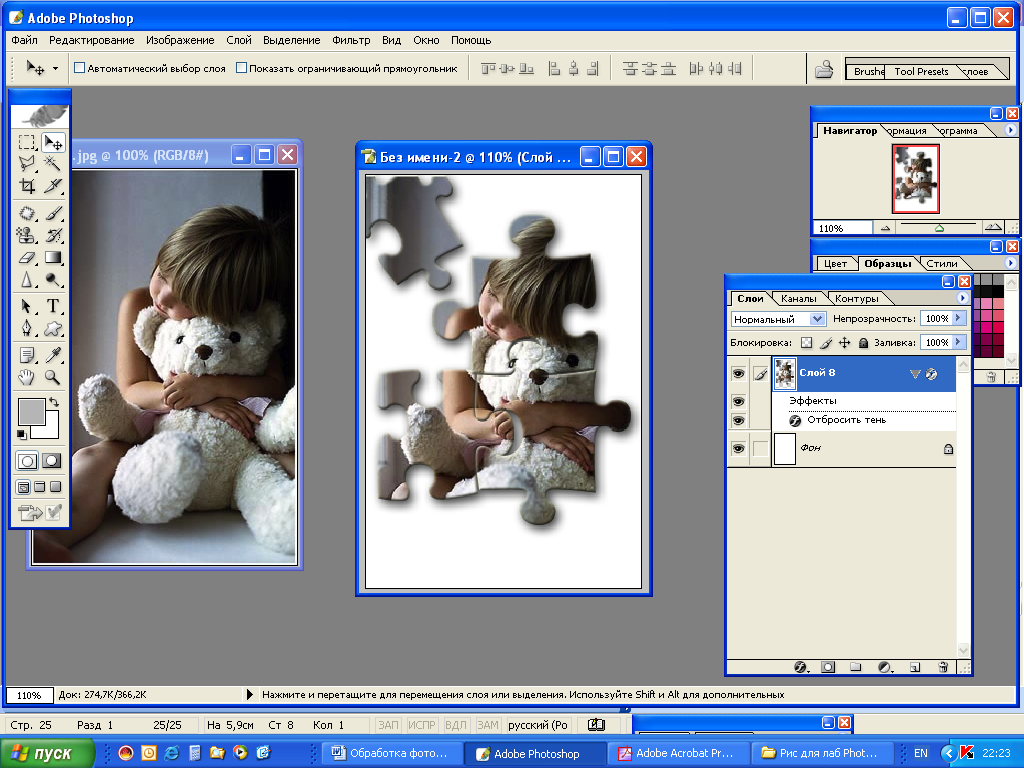
В данной статье мы рассмотрим пошаговую инструкцию создания интересного коллажа с нарезанным объектом в программе фотошоп. Данным способом можно сделать красивый рекламный баннер или просто интересную композицию, которая несомненно привлечет внимание. Для примера я сделал две композиции, представленные ниже.
Оба представленных коллажа делаются абсолютно одинаково, в данной статье мы рассмотрим как сделать коллаж с нарезанной банкой консервированного ананаса. Исходник готового коллажа и картинки, используемые в уроке вы можете скачать здесь, в блоке «Материалы к уроку» в правом столбце. Для работы нам понадобиться изображение банки, которая должна быть вырезана и изображение ананаса в разрезе.
1. Создаем новый документ нужного вам размера, в программе фотошоп, я сделал холст квадратным — 1024px на 1024px. Открываем изображение банки программой фотошоп и помещаем его на наш холст. Первым делом необходимо сделать разметку, по которой будем резать банку. Разметку удобно делать вспомогательным инструментом фотошоп — «Линейка». Линейка отображается по левой и верхней панели программы и пользоваться ей достаточно просто, необходимо навести курсор мыши на верхнюю или боковую линейку, в зависимости от необходимой вам линии (горизонтальной или вертикальной), зажать левую кнопку мыши и потащить курсор на рабочий холст. Таким образом мы размечаем (ставим линии) места, в которых будем делать срез изображение. Я разрежу банку на четыре части.
Если у вас в интерфейсе программы фотошоп не отображаются линейки, значит они выключены и их просто необходимо активировать. Для включения линеек необходимо просто в верхней панели меню выбрать «Просмотр» — «Линейки», либо нажать сочетание клавиш Ctrl + R. Напротив пункта «Линейки» должна появиться галочка, обозначающая активацию данного инструмента.
Напротив пункта «Линейки» должна появиться галочка, обозначающая активацию данного инструмента.
2. После того, как мы определились с местами среза банки и отметили их, необходимо разрезать банку таким образом, чтобы это выглядело реалистично, относительно формы объекта и его расположения в пространстве. В данном случае мы воспользуемся инструментом «Эллипс», выбрав его в левой панели инструментов программы.
Выбрав данный инструмент, необходимо выполнить его настройку в верхней панели меню, а именно установить режим «Фигура», отключить обводку и поставить любой цвет заливки.
После этого в местах разметки рисуем элепсы, учитывая расположение объекта и его форму.
Важно, чтобы эллипсы были точно по размеру банки, по ее ширине, не больше и не меньше, поскольку данный момент повлияет на качество дальнейшего вырезания.
3. После того, как эллипсы размещены в местах для среза, можно отключить отображение линеек и приступить к резке.
Теперь приступим к разрезанию объекта на части по форме нарисованных эллипсов и начнем с нижней части банки. Выделяем нижний эллипс, для этого в панели слоев кликаем левой кнопкой мыши по нужному эллипсу, удерживая клавишу «Ctrl». В результате эллипс должен подсветиться пунктирной обводкой.
Теперь нужно сделать инверсию выделенной области, для этого в верхней панели меню выбираем «Выделение» — «Инверсия», либо нажимаем комбинацию клавиш «Shift + Ctrl + I». После этого возьмем инструмент выделения «Лассо» и выставим для него режим «Пересечение выделенной областью».
Затем данным инструментом «Лассо» выделяем нужную (отрезаемую область).
Выделив нужную область необходимо в панели слоев выделить слой из которого будет из которого вырезаться часть (слой с изображением банки), кликнув по нему левой кнопкой мыши. Затем наводим курсор на выделенную область изображения и кликаем правой кнопкой мыши, в выпадающем меню выбираем «Вырезать на новый слой».
В результате, выделенная область будет вырезана на новый слой, что можно увидеть в панели слоев.
Далее, для того чтобы было легко ориентироваться, мы сгруппируем соответствующие слои по папкам. Выделяем слой с нижней вырезанной частью банки и соответствующий ему слой с эллипсом, удерживая Ctrl и кликая по каждому из них левой кнопкой мыши. После этого под панелью слоев кликаем на значок «Создать новую группу».
И называем папку со сгруппированными слоями удобным именем, я просто пронумерую цифрами папку с каждой частью банки снизу вверх, т.е. это будет папка №1. Данную папку так же перемещаем в самый низ, так как это у нас будет нижняя часть банки (удерживаем левую кнопку мыши и просто перетаскиваем ее в самый низ, под слой с изображением банки.
Таким образом мы поступаем и далее, вырезаем остальные части банки и группируем их по папкам с соответствующими эллипсами. Верхняя часть банки будет без эллипса и ее не обязательно помещать в папку.
4. На следующем этапе мы будем накладывать текстуру ананаса на каждый срез банки, а именно на каждый эллипс. Начнем с самой нижней части банки, слои которой расположены в папке №1. Для удобства работы на время отключим не используемые слои, кликнув на значок «Глаз» каждого из слоев и будем работать с первой папкой.
Открываем изображение ананаса в разрезе программной фотошоп и инструментом, берем инструмент «Овальная область» в левой панели меню и выделяем дольку ананаса, удерживая левую кнопку мыши и настраивая размер по нужной области. Сразу на глаз это сделать идеально не получится, придется немного повозиться. Идеально выделять дольку не нужно, важно, чтобы в выделяемую область не попало лишних объектов или пустого пространства.
Если при открытии изображения ананаса у вас на слое с данным изображением появился значок замочка, то его необходимо снять, кликнув по данному значку левой кнопкой мыши.
Выделив нужную область, кликаем по ней правой кнопкой мыши и выбираем «Вырезать на новый слой». После этого перетаскиваем данный слой с вырезанной долькой ананаса в наш документ и помещаем его в первую папку, с которой работаем.
После этого перетаскиваем данный слой с вырезанной долькой ананаса в наш документ и помещаем его в первую папку, с которой работаем.
Далее, мы будем подгонять изображение дольки ананаса под размер эллипса, для этого при выделенном слое с долькой ананаса выбираем в верхней панели меню «Редактирование» — «Свободное трансформирование» и редактируем изображение до нужного результата.
Если долька не подходит немного по размеру, ничего страшного, ее можно сделать немного больше эллипса, чтобы она его перекрывала полностью. Далее накладываем слой отредактированного изображения дольки ананаса на эллипс, для этого удерживая клавишу Alt наводим курсор мыши между слоем с долькой и слоем с эллипсом и в момент появления значка (стрелочки) кликаем левой клавишей мыши. В результате слой с долькой наложится на эллипс и примет его форму.
Одна часть банки у нас готова, то же самое проделываем с остальными частями. По итогу мы получим целую, собранную банку, состоящую из четырех частей.
5. Теперь расставим части банки в хаотичном порядке, для придания нужного эффекта. Для этого просто выделяем в панели слоев нужную группу (папку с частью банки) и в верхнем меню выбираем «Редактирование» — «Свободное трансформирование», либо нажимаем сочетание клавиш «Ctrl + T» и перемещаем и поворачиваем часть банки до нужного результата.
Таким образом расставляем все части банки.
Далее для реалистичности будем накладывать падающие тени на все части банки. Начнем с верхней части, создаем новый слой над папкой №3 и выбрав инструмент «Эллипс» создаем эллипс на данном слое шириной, как данная часть банки. При создании эллипса, важно задать черный цвет фигуре, а не красный, как был до этого.
Далее настраиваем (размещаем) эллипс в качестве тени в зависимости от того, с какой стороны предполагается падение света. Я буду делать так, как буд-то свет падает сверху. В моем случае это будет выглядеть так:
Теперь накладываю получившийся слой с эллипсом на слой (папку) с вырезанной частью банки. Как и ранее наводим между слоями курсор, удерживая клавишу Alt и при появлении стрелочки кликаем левой кнопкой мыши. Получиться должно следующее:
Как и ранее наводим между слоями курсор, удерживая клавишу Alt и при появлении стрелочки кликаем левой кнопкой мыши. Получиться должно следующее:
Далее применим к слою с эллипсом фильтр «Размытие по Гауссу», для этого выделив данный слой выбираем в верхней панели меню «Фильтр» — «Размытие» — «Размытие по Гауссу» и в открывшемся меню настроек фильтра устанавливаем значение «Радиус» = 2 пикселям.
И последним моментом в панели слоев настраиваем непрозрачность слоя с эллипсом под нужный результат.
Таким образом делаем тени для всех частей банки и получаем следующий результат:
Таким вот образом в фотошопе можно разрезать объект и получить интересный коллаж. Для полной реалистичности и привлекательности изображения можно еще сделать фон и изобразить отражение банки от поверхности на которой она стоит, а так же положить рядом соответствующий продукт. Как сделать фон и отражение вы можете посмотреть в видео к данному уроку.
Как разбить изображение.
 Как распечатать изображение на нескольких листах A4 45296 ,
Как распечатать изображение на нескольких листах A4 45296 , П
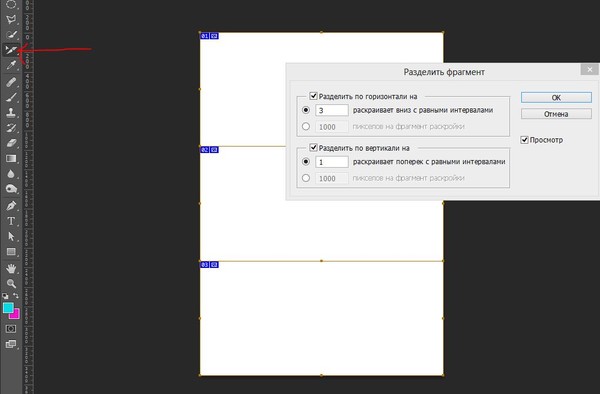
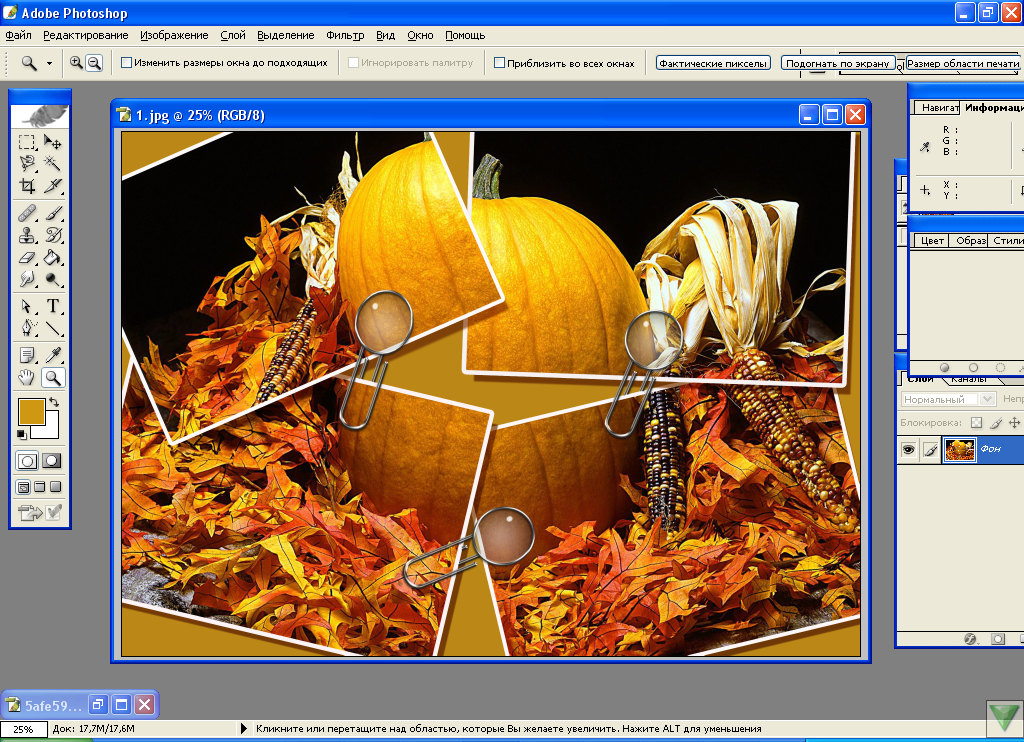
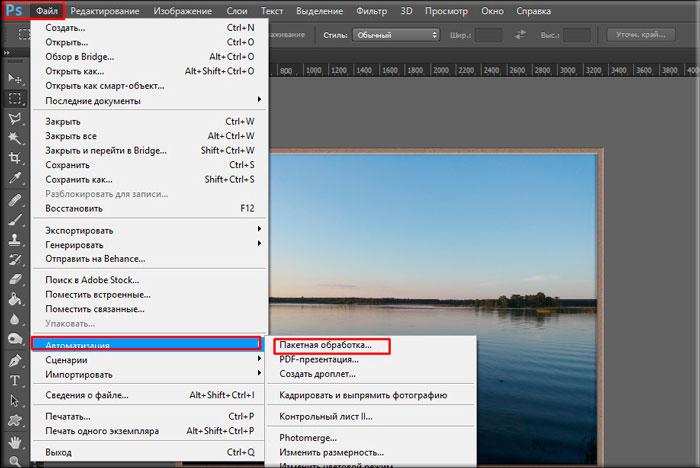
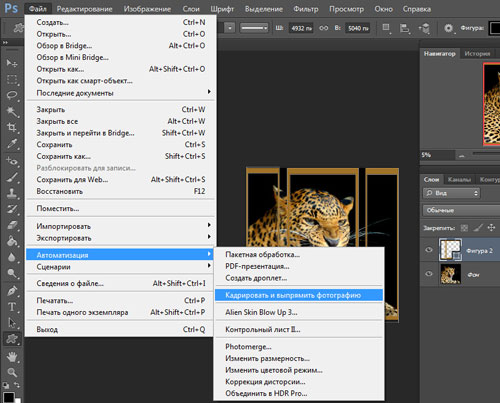
ри работе с графикой иногда возникает потребность разделить целое изображение на фрагменты. Сделать это можно в любом графическом редакторе, но лучше всего для этих целей использовать Adobe Photoshop. Этот редактор установлен у многих пользователей, но что интересно, большая часть из них не умеют с ним по-настоящему работать. И даже когда нужно выполнить такую простую операцию как разделение изображения на фрагменты, они начинают что-то мудрить, копируя и вставляя выделенные области на новый холст.
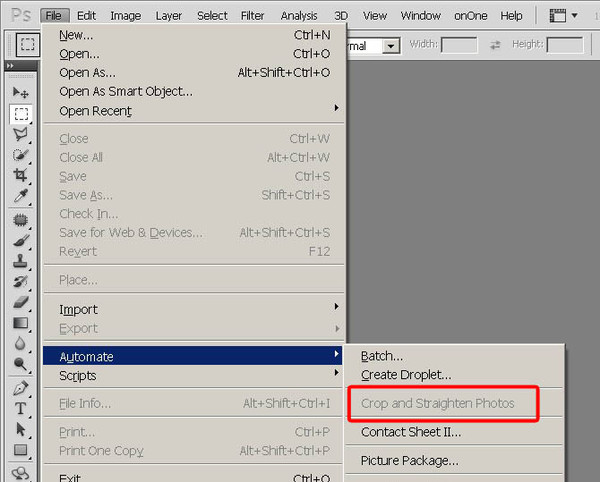
На самом деле, всё это делается элементарно. В Adobe Photoshop для этих целей предусмотрен специальный инструмент . Он позволяет разрезать целое изображение на прямоугольные части и сохранять их в виде отдельных изображений всего несколькими кликами мыши. Так как является вложенным элементом панели инструментов, начинающие пользователи его попросту не видят. Находится он в том же меню, что и «Рамка» .
Внешне напоминает обычный скальпель. Берём его и водим им по открытой картинке, а он разделяет её на части, которые тут же отмечаются тонкими линями . Каждый фрагмент также автоматически нумеруется, чтобы пользователь мог ясно видеть, на сколько частей будет разделено исходное изображение.
Активный фрагмент выделяется оранжевой рамкой, тогда как границы прочих частей имеют синий или голубой цвет. Выделяя область с помощью инструмента «Выделение фрагмента» , расположенного в том же меню, можно изменять её размер, растягивать по вертикали и горизонтали.
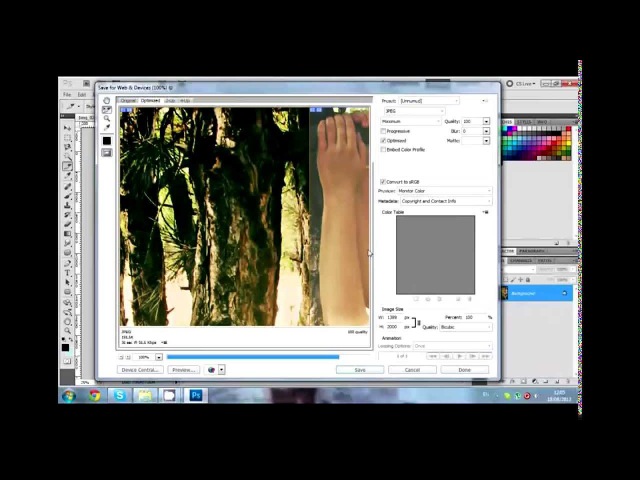
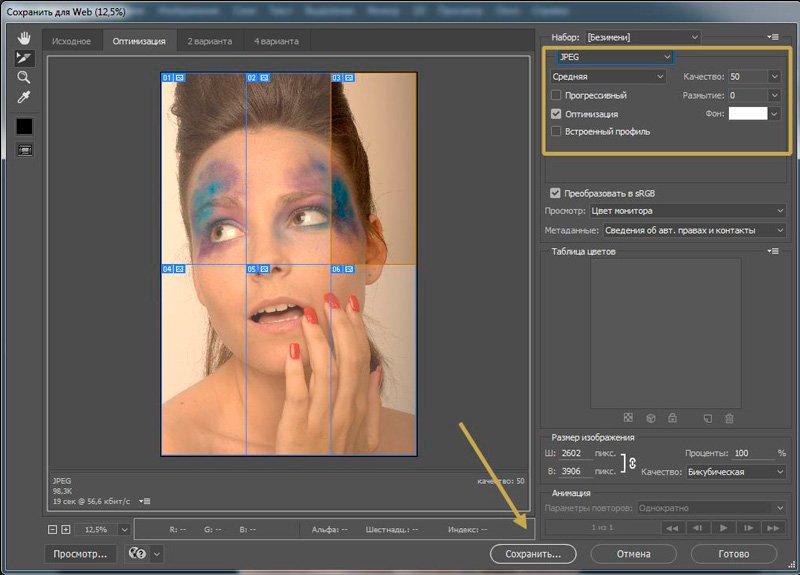
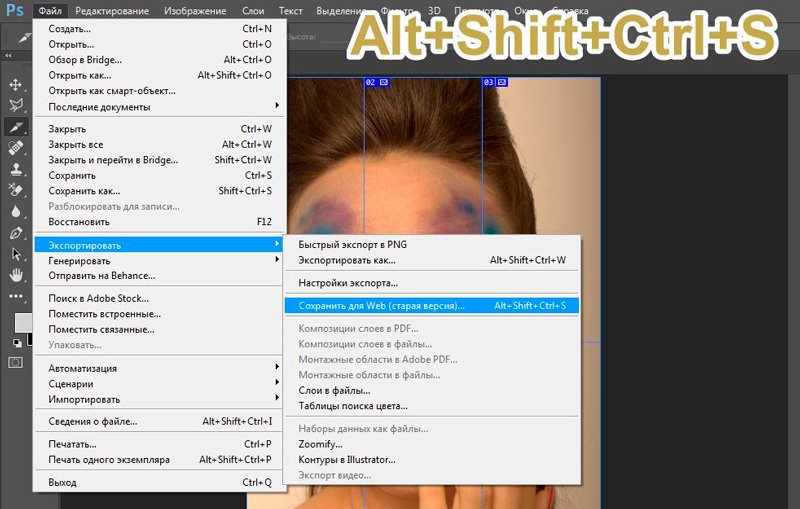
А теперь самое главное. Чтобы сохранить изображение в виде отдельных частей, в главном меню нужно выбирать опцию не «Сохранить как» , а .
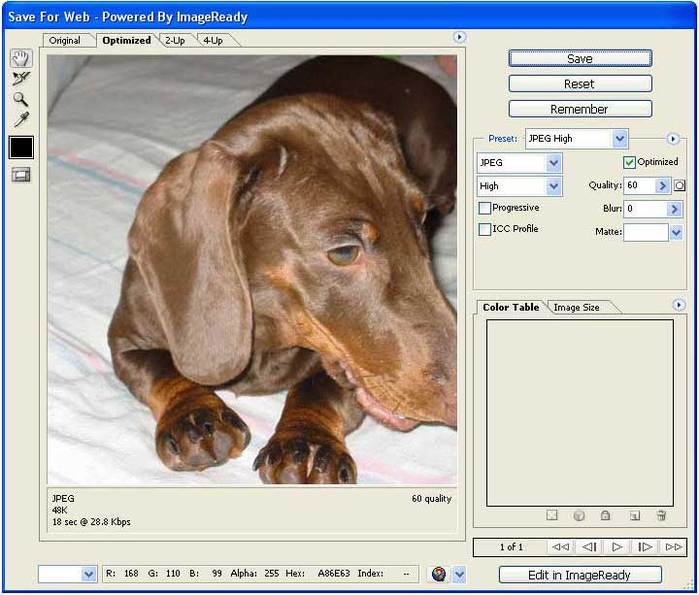
При этом откроется окно оптимизации, в котором можно будет настроить параметры сохранения фрагментов, например, выбрать формат и уровень качества.
После этого жмём кнопку и указываем режим сохранения.
Доступны три режима: «Только изображения» , «HTML и изображения» и «Только HTML» . Если вы не собираетесь создавать HTML-страничку, можете оставить всё по умолчанию.
Если вы не собираетесь создавать HTML-страничку, можете оставить всё по умолчанию.
Все выделенные фрагменты будут сохранены в отдельную папку «images» в указанном вами месте.
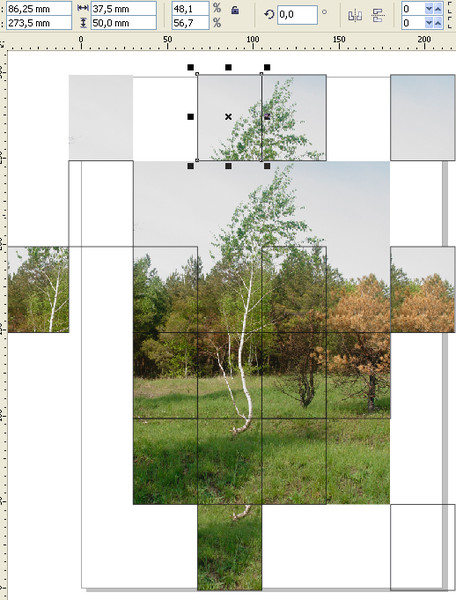
Разделение фотографий на несколько частей может понадобиться в разных ситуациях, от необходимости использования только одного фрагмента снимка до составления больших композиций (коллажей).
Этот урок будет полностью практическим. В нем мы разделим одну фотографию на части и создадим подобие коллажа. Коллаж составим только для того, чтобы потренироваться в обработке отдельных фрагментов снимка.
Разделение фото на части
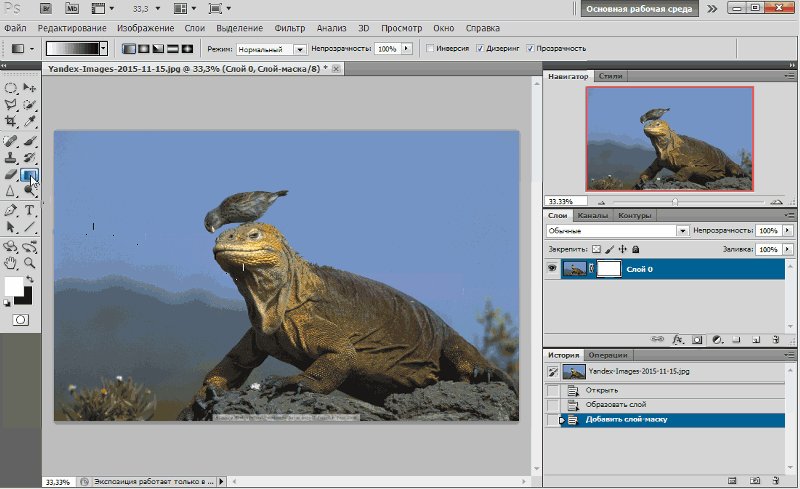
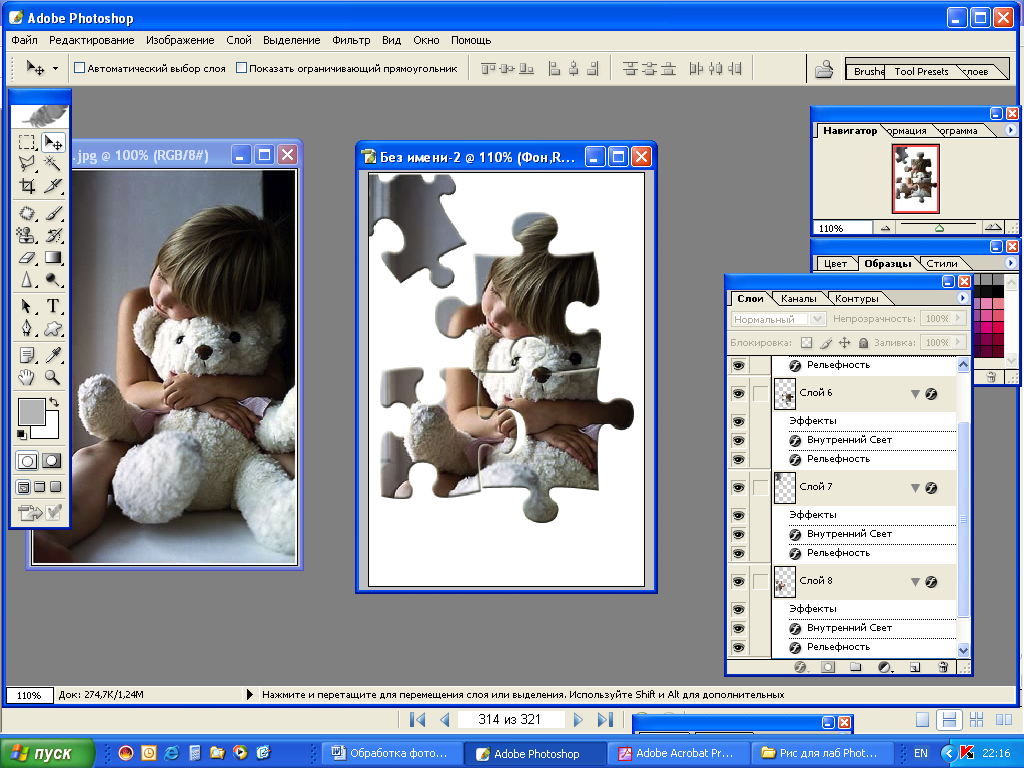
1. Открываем необходимую фотографию в Фотошопе и создаем копию фонового слоя. Именно эту копию мы и будем резать.
2. Разрезать фото на четыре равные части нам помогут направляющие. Для установки, например, вертикальной линии, нужно взяться за линейку слева и потянуть направляющую направо до середины холста. Горизонтальная направляющая тянется от верхней линейки.
Советы:
Если у Вас не отображаются линейки, то необходимо их включить сочетанием клавиш CTRL+R ;
Для того чтобы направляющие «прилипали» к центру холста, нужно перейти в меню «Просмотр – Привязать к…» и поставить все галки. Также необходимо поставить галку напротив пункта «Привязка» ;
Скрываются направляющие сочетанием клавиш CTRL+H .
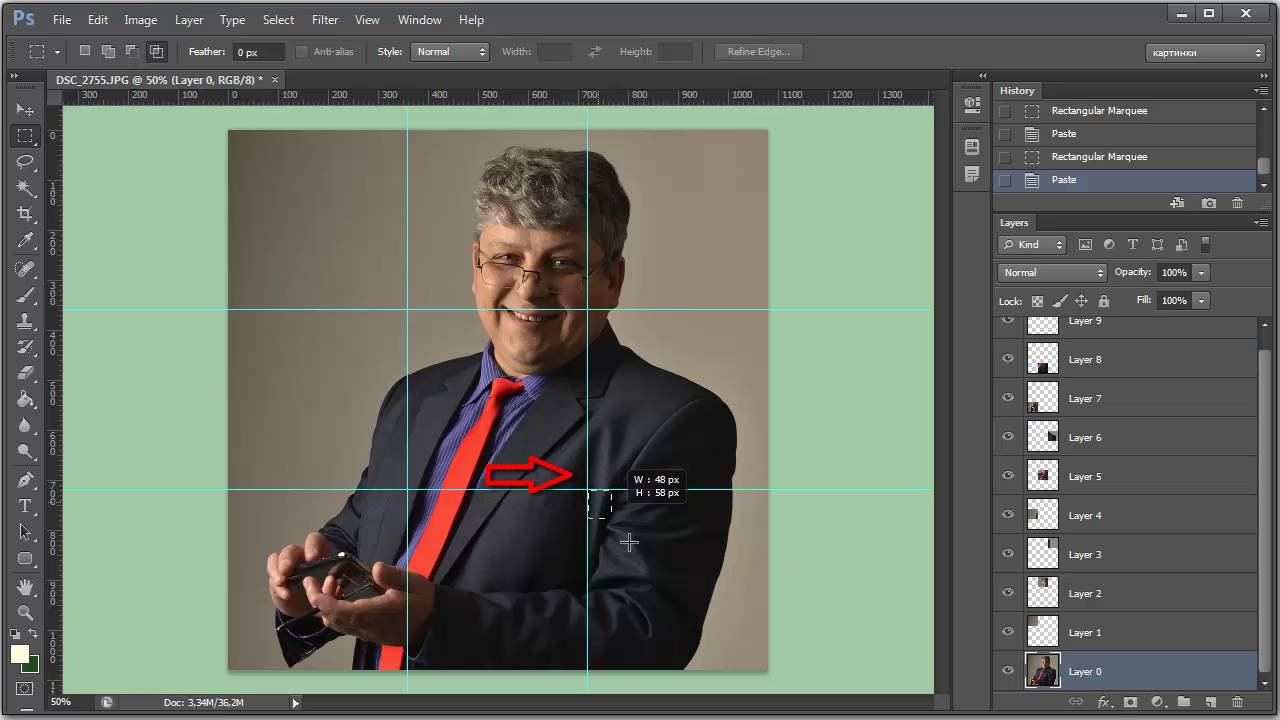
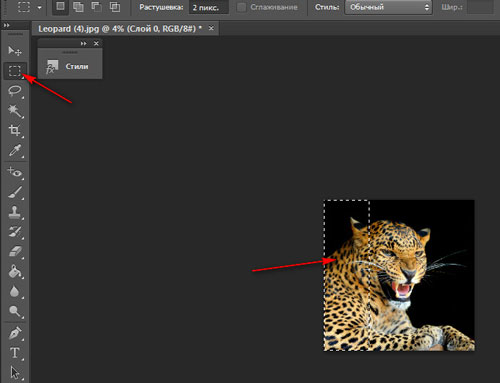
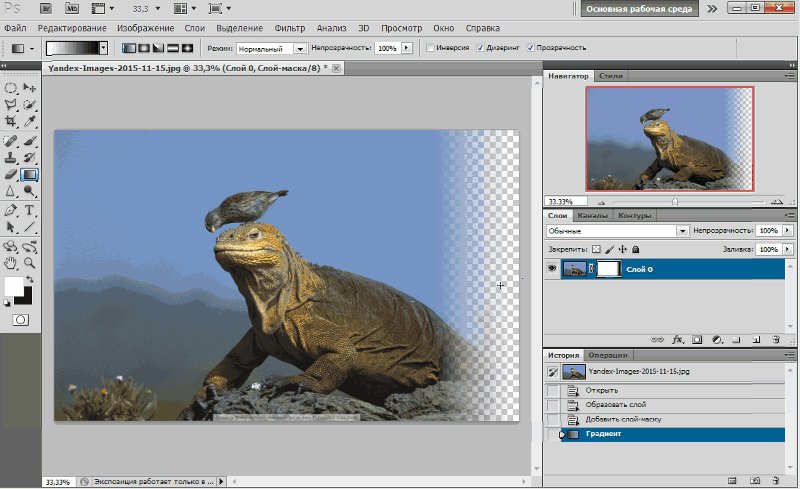
3. Выбираем инструмент «Прямоугольная область» и выделяем один из фрагментов, ограниченных направляющими.
4. Нажимаем сочетание клавиш CTRL+J , скопировав выделенный фрагмент на новый слой.
5. Поскольку программа автоматически активирует только что созданный слой, то переходим обратно на копию фона и повторяем действие со вторым фрагментом.
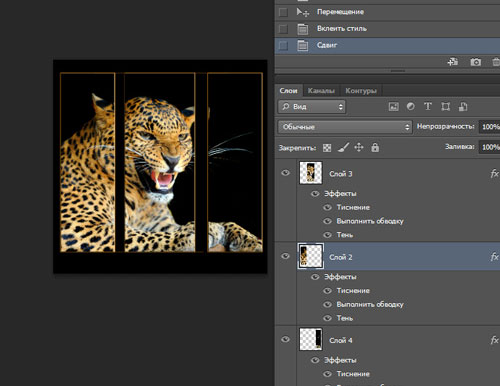
6. То же проделываем с оставшимися фрагментами. Панель слоев у нас будет выглядеть так:
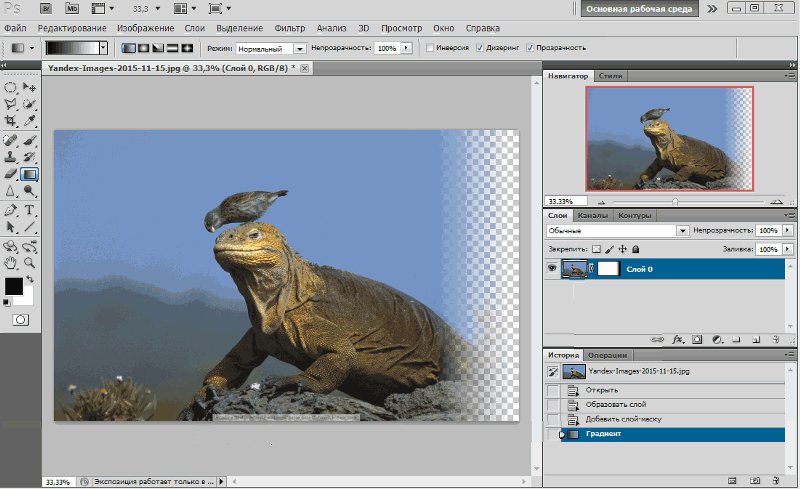
7. Удалим фрагмент, на котором изображено только небо и верхушка башни, для наших целей он не подходит. Выделяем слой и нажимаем DEL .
Выделяем слой и нажимаем DEL .
8. Переходим на любой слой с фрагментом и нажимаем CTRL+T , вызывая функцию «Свободное трансформирование» . Перемещаем, поворачиваем и уменьшаем фрагмент. По окончанию нажимаем ОК .
9. Применим несколько стилей к фрагменту, для этого двойным кликом по слою откроем окно настроек, и перейдем к пункту «Обводка» . Положение обводки – внутри, цвет – белый, размер 8 пикселей.
Затем применяем тень. Смещение тени должно быть нулевым, размер – по ситуации.
10. Повторяем действия с остальными фрагментами фото. Располагать их лучше в хаотичном порядке, так композиция будет выглядеть органично.
Поскольку урок не о , то на этом остановимся. Мы научились разрезать фотографии на фрагменты и обрабатывать их по отдельности. Если интересуетесь созданием коллажей, то обязательно изучите приемы, описанные в уроке, ссылка на который находится в начале статьи.
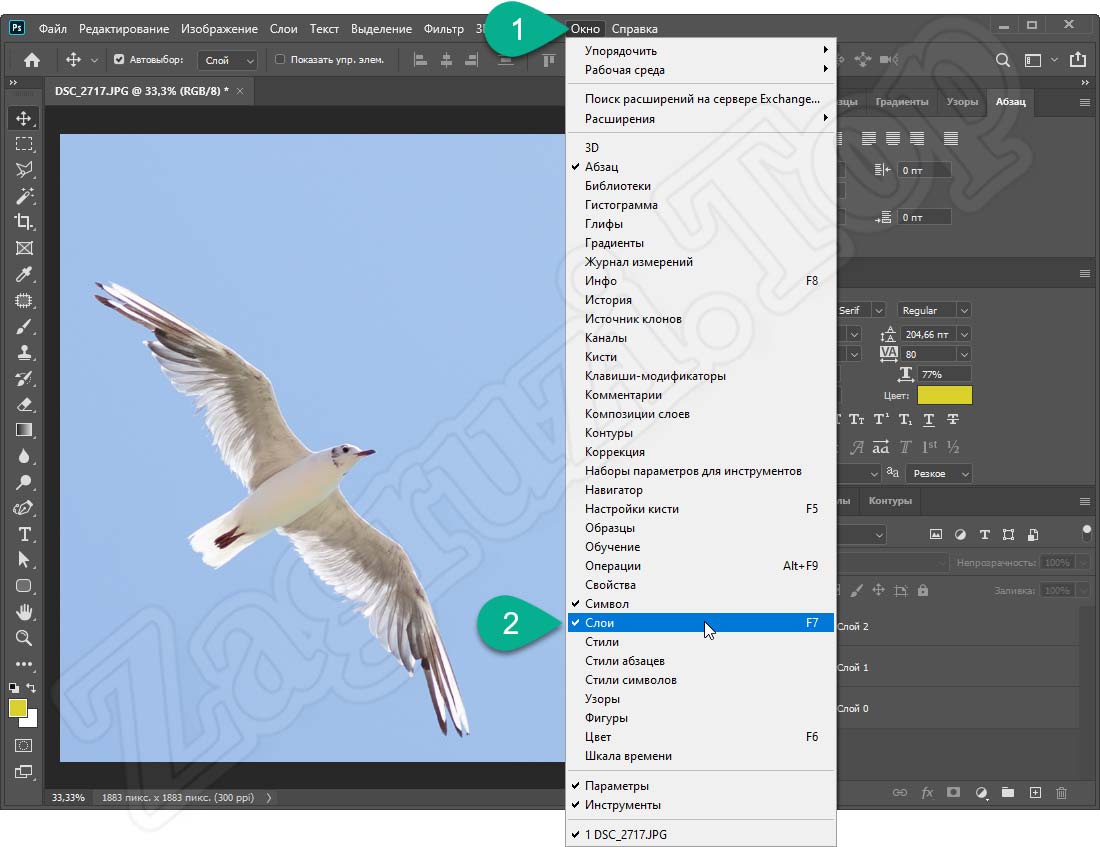
Этот урок посвящен вопросу посетителя нашего сайта, как разбить изображение на фотографии на несколько частей при помощи для размещения в меню на сайте?
В принципе есть несколько вариантов решения этой задачи, приведем на наш взгляд самый простой и очевидный способ. Для примера мы использовали фотографию, приведенную на рисунке слева. Данная фотография имеет размеры 400 на 400 пикселей. Мы попробуем разбить ее на 4 квадрата, соответственно размерами 20 на 200 пикселей. Как вы увидите далее по ходу урока разбить рисунок можно не обязательно на четыре части и не обязательно квадратной формы.
Для примера мы использовали фотографию, приведенную на рисунке слева. Данная фотография имеет размеры 400 на 400 пикселей. Мы попробуем разбить ее на 4 квадрата, соответственно размерами 20 на 200 пикселей. Как вы увидите далее по ходу урока разбить рисунок можно не обязательно на четыре части и не обязательно квадратной формы.
Итак, для начала откроем фотографию в графическом редакторе Paint.NET и создадим новый прозрачный слой поверх фотографии. На этом слое нам нужно нарисовать сетку, которая разделит фотографию на необходимое нам количество частей. Рисовать сетку мы будем на отдельном слое, чтобы не испортить саму фотографию. В принципе для рисования сетки можно использовать инструмент Paint.NET «линия или кривая» и нарисовать с помощью него эту сетку. Однако существует более простой способ. Для рисования сетки мы используем дополнительный внешний , описание которого можно найти у нас на сайте.
На рисунке справа мы привели скриншот использованных нами настроек. Ширину и высоту ячеек сетки мы установили как 200 пикселей. Если вам нужно сделать другой размер сетки или сделать прямоугольную, а не квадратную сетку, то сделать это просто простым изменением этих параметров. В качестве цвета линий сетки мы использовали основной цвет белый для большей наглядности. Однако и выбор цвета не имеет принципиального значения. В результате у нас получилась сетка, приведенная на рисунке ниже.
Если вам нужно сделать другой размер сетки или сделать прямоугольную, а не квадратную сетку, то сделать это просто простым изменением этих параметров. В качестве цвета линий сетки мы использовали основной цвет белый для большей наглядности. Однако и выбор цвета не имеет принципиального значения. В результате у нас получилась сетка, приведенная на рисунке ниже.
Теперь для создания кадров, мы при помощи инструмента Paint.NET «волшебная палочка» выделяем на слое сетка нужную область. Для этого достаточно щелкнуть инструментом «волшебная палочка» в любое место в нужной ячейке на слое с сеткой. После чего делаем активным слой с фотографией и копируем выделенную область. Скопированный фрагмент можно теперь сохранить как отдельное изображение, например, для размещения на сайте или поступить так, как мы сделали на рисунке ниже.
Научитесь разрезать изображения на кусочки нужных размеров вручную или при помощи специализированных инструментов.
Никого сегодня уже не удивишь качественным фотопринтером, на котором можно печатать фотографии в домашних условиях. Однако, иногда случаются нетипичные задачи. Например, Вы хотите напечатать плакат и подарить его на День рождения другу. Или нужно распечатать большой настенный календарь…
Однако, иногда случаются нетипичные задачи. Например, Вы хотите напечатать плакат и подарить его на День рождения другу. Или нужно распечатать большой настенный календарь…
Стандартного формата фотобумаги (даже А4) для этих целей будет явно маловато. Но ничто не мешает Вам распечатать нужную картинку на нескольких листах, а затем склеить из них готовый постер. Ничто, кроме незнания, как это сделать. Поэтому сегодняшняя статья позволит Вам восполнить пробел в знаниях и научиться разрезать картинку на несколько частей нужного размера.
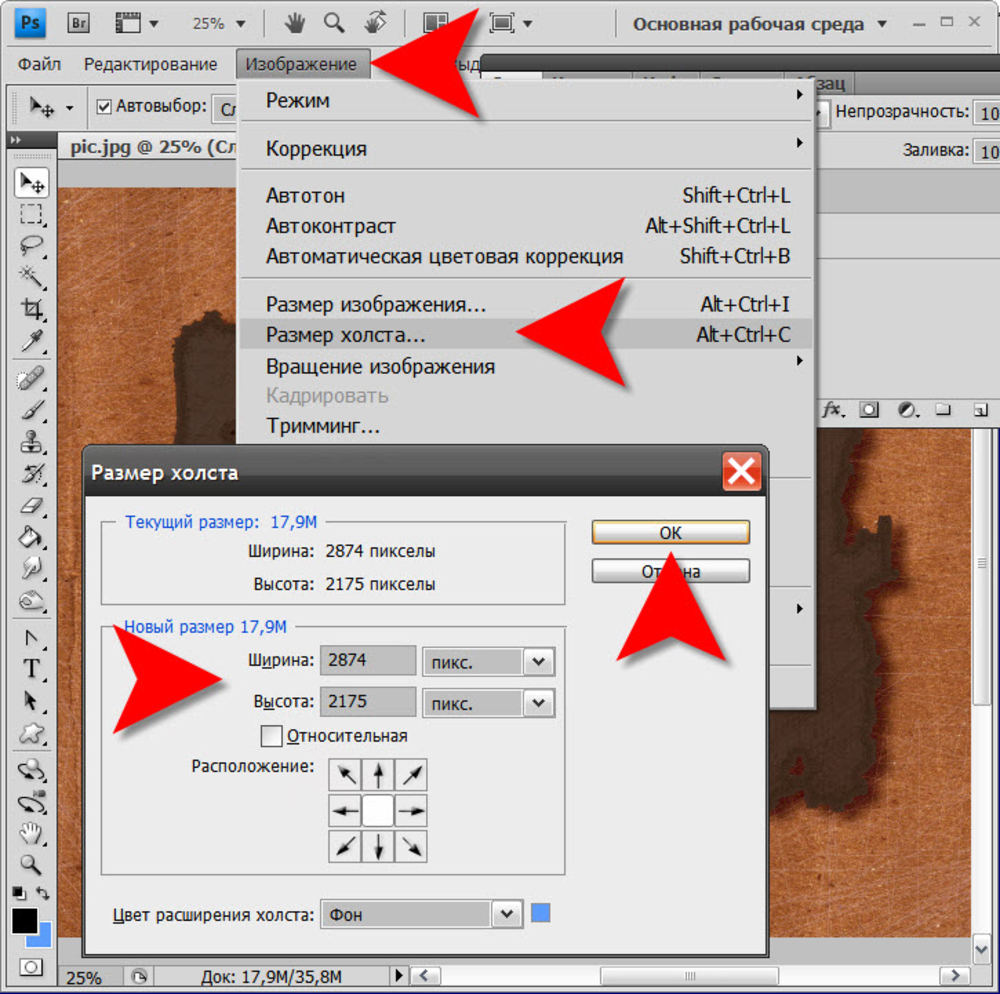
Нарезка в графических редакторах
Самый очевидный, но не самый удобный способ нарезки изображений на фрагменты — использовать графический редактор. Даже Гугл при поиске по фразе «нарезка изображений на части» подсказывает нам первым делом «в Фотошопе». Однако, Photoshop — платный, а стандартным Paint реализовать задачу, увы, не получится.
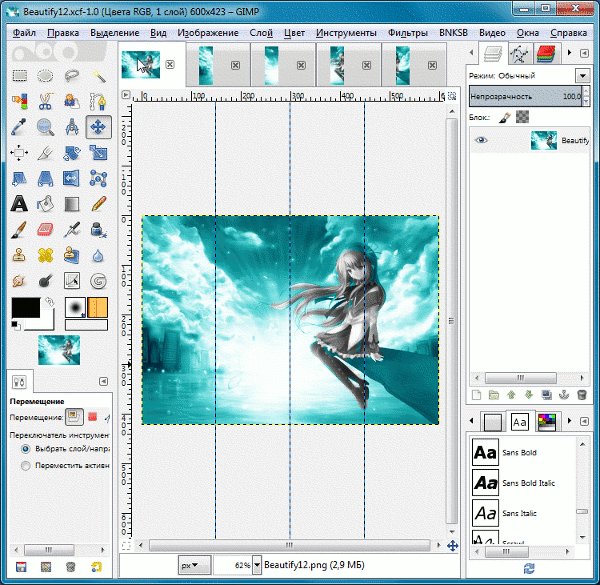
На помощь нам могут прийти бесплатные альтернативы Фотошопа. Например, ! Скачаем данный графический редактор, откроем в нём картинку, которую нужно разрезать и воспользуемся инструментом создания направляющих, которые аналогичны направляющим Photoshop.
Чтобы направляющие создавались точно, используйте для их добавления специальный диалог «Создать направляющую» или «Создать направляющую по %», который находится в меню «Изображение» в разделе «Направляющие». Первый из них позволяет установить направляющую в указанной точке в пикселях, а второй, соответственно, в процентах:
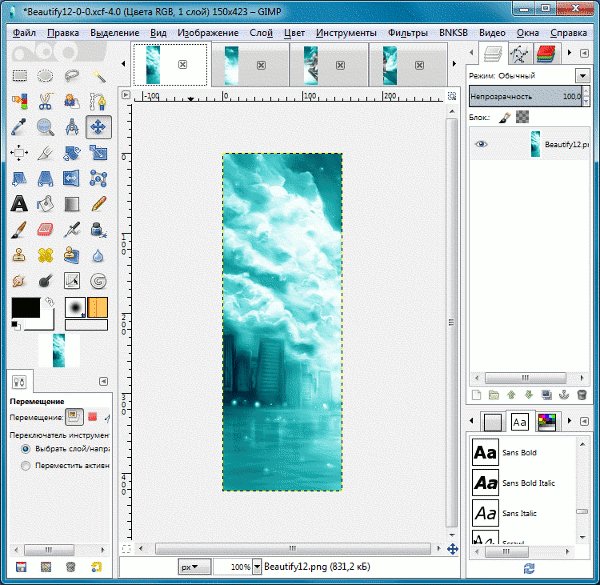
В примере на скриншоте выше я разбил изображение на 16 равных частей (4 ряда по 4 фрагмента) при помощи процентов. Если же Вам нужно разметить Вашу картинку для печати на листе А4, можете воспользоваться разбивкой по пикселям, высчитав соотношение плотности пикселей на изображении с учётом размера листа А4 (210 на 296 мм).
Например, на нашей картинке плотность пикселей 72 точки на дюйм или это 2.8346 точек на мм (посмотреть эти размеры можно в меню «Изображение» — «Размер изображения»). Умножаем 210 мм (ширина листа А4) и 296 мм (высота листа) на 2.8346 и получаем прямоугольник со сторонами примерно 595 на 839 пикселей. С таким ходом и выставляем направляющие по горизонтали и вертикали.
После того, как направляющие выставлены нужным для Вас образом, осталось разрезать по ним наше изображение на части. Для этого снова зайдём в меню «Изображение» и в разделе «Преобразования» активируем последний пункт «Гильотина». Картинка будет автоматически разрезана на нужные нам части, которые останется только сохранить или распечатать.
Способ с использованием графического редактора, как видите, не из быстрых. Однако, он самый гибкий, поскольку позволяет разрезать картинку на любые фрагменты по форме и размеру.
Впрочем, если Вам не хочется возиться с математикой и полновесным и графическими редакторами, то в большинстве случаев Вас вполне могут устроить специализированные программы для нарезки изображений на части.
Программы для нарезки изображений
Нарезка изображений в графическом редакторе — занятие, порой, довольно муторное. Поэтому иногда проще и быстрее прибегнуть к услугам специализированного софта. Проблема только в том, что хороших бесплатных программ для этого дела не так уж много. Предлагаю на Ваш суд несколько лучших из них.
Предлагаю на Ваш суд несколько лучших из них.
PosteRazor
Для произвольной нарезки изображений на заранее известные по размеру фрагменты хорошо подойдёт небольшая программка :
Как явствует из названия, данная программа была создана для распечатки постеров, которые можно получить, склеив несколько листов стандартных размеров. Работает PosteRazor по принципу мастера и обрабатывает изображение за 5 шагов:
. На этом этапе Вам нужно выбрать картинку, которую нужно разрезать, и программа выдаст её размеры, разрешение и глубину цвета. По умолчанию размеры будущего распечатанного изображения измеряются в сантиметрах, однако, в настройках (кнопка «Settings») рекомендую переключиться на миллиметры (mm) или (если разрешение 72 dpi) на точки (pt). Кроме того можно настроить отступы на распечатке ото всех краёв.
Кроме того можно настроить отступы на распечатке ото всех краёв.Как видите, программа прекрасно подходит для распечатки плакатов. Дополнительным её преимуществом является наличие портативной версии, не требующей установки. Пожалуй, единственным недостатком PosteRazor можно назвать, разве, отсутствие русскоязычного интерфейса и некоторых форматов бумаги (например, фотобумаги 10х15).
PlaCard Advanced
Если Вы хотите максимально упростить разрезание Вашей картинки для распечатки на стандартном листе формата А4, то Вам может подойти программа отечественного производства PlaCard Advanced :
Здесь все настройки собраны в одном окне и Вы сразу можете видеть любые изменения в разбивке. По умолчанию программа разрезает открытую картинку таким образом, чтобы все её распечатанные фрагменты полностью уместились на стандартных листах А4.
Если же листов получилось слишком много, Вы всегда можете изменить размеры фрагментов в миллиметрах и за счёт этого уменьшить их количество. К сожалению, программа не даёт полного контроля над формой фрагментов, поэтому они всегда будут лишь прямоугольными…
Результаты нарезки изображения можно сразу распечатать на принтере или сохранить в виде пронумерованной последовательности JPG-картинок.
Нарезка фото 1.0.1
Если же Вам нужно разделить Вашу картинку на фрагменты произвольного размера и формы, то с этим может прекрасно справиться отечественная утилитка Нарезка фото. К сожалению, официальный её сайт, видимо, приказал долго жить, поэтому скачать последнюю доступную версию программы предлагаю с нашего сайта:
К сожалению, официальный её сайт, видимо, приказал долго жить, поэтому скачать последнюю доступную версию программы предлагаю с нашего сайта:
В силу того, что программа не подписана цифровой подписью и малораспространена в Интернете некоторые антивирусы могут поднять ложную тревогу. Чтобы запустить Нарезку фото просто добавьте скачанный исполняемый файл в исключения.
Работать с программой проще простого. Всё, что нужно сделать — загрузить нужное изображение, задать произвольные ширину и высоту фрагмента в пикселях, при необходимости, изменить маску формирования имён фрагметов и нажать кнопку «Начать нарезку)».
Если задание завершится успешно, программа выдаст уведомление об этом и всё :). Первый раз меня такое поведение смутило, но, как выяснилось, Нарезка фото просто сохраняет готовые фрагменты в папке с исходным изображением и больше нас не тревожит:).
Сервисы разрезки картинок
Технически процесс деления изображения на фрагменты не является чем-то особо сложным. Однако в Интернете для этой цели существует не так уж много специализированных сервисов, которые позволяют разрезать любые картинки без установки какого-либо стороннего софта. Предлагаю Вам испробовать некоторые из них.
Однако в Интернете для этой цели существует не так уж много специализированных сервисов, которые позволяют разрезать любые картинки без установки какого-либо стороннего софта. Предлагаю Вам испробовать некоторые из них.
HTML-kit.com
Одним из простейших онлайн-инструментов для нарезки изображений на равные фрагменты можно назвать сервис Online Image Splitter от разработчиков популярного некогда HTML-редактора HTML-Kit:
Сервис англоязычный, но, в принципе, понятен без особых пояснений. Загружаем изображение, которое нужно разрезать, выбираем количество рядов и колонок, а также, при необходимости, изменяем формат сохранения фрагментов. После этого жмём вначале кнопку «Process» для применения изменений, а затем «Download» для загрузки архива с частями картинки.
В архиве Вы найдёте два варианта фрагментов (монохромный и цветной), а также HTML-файл с полной картинкой, собранной при помощи таблицы из них.
Главным преимуществом Online Image Splitter является поддержка не только JPG-изображений, но и картинок в форматах PNG и GIF!
IMGonline.
 com.ua
com.uaЕсли Вам нужно разрезать на равные части только фото или изображение в формате JPG, то Вас вполне должен устроить русскоязычный сервис IMGonline.com.ua :
Сервис практически полностью повторяет функционал предыдущего с той лишь разницей, что он русскоязычный. Единственный минус — в нём не поддерживаются изображения форматов PNG и GIF. Зато есть возможность обрезки и добавления нахлёста, а также регулирования качества фрагментов.
Результаты разрезания можно скачать как единым архивом, так и в виде отдельных изображений.
Rasterbator.net
Более интересным, на мой взгляд, является англоязычный сервис Rasterbator.net :
Работает он в пошаговом режиме и уже на втором шаге позволяет разбить загруженную картинку на фрагменты нужного размера. По умолчанию установлен размер листа А4, но доступно ещё несколько шаблонов (А3, А3, A2, Letter и Legal), а также вариант «Custom», который позволяет делить картинку на части произвольного размера!
Что интересно, слева от размечаемой картинки можно увидеть силуэт человека. Он там отображается для сравнения размера готового плаката с реальной человеческой фигурой ростом 1.8 метра. То есть, Вы сможете сразу прикинуть насколько большой плакат Вам нужен и задать нужное количество фрагментов для нарезки.
Он там отображается для сравнения размера готового плаката с реальной человеческой фигурой ростом 1.8 метра. То есть, Вы сможете сразу прикинуть насколько большой плакат Вам нужен и задать нужное количество фрагментов для нарезки.
Но на этапе разметки всё не кончается. Далее Растербатор позволяет стилизировать наш плакат, обработав его одним из модных эффектов, выбрать метод увеличения изображения (если требуется) и включить или выключить печать меток для удобного разрезания.
Сервис бесплатный, а желающих сделать качественный плакат может быть много, поэтому на финальном шаге Вам может потребоваться постоять в небольшой очереди. Просто не обновляйте и не закрывайте вкладку. Когда очередь подойдёт и Ваш плакат будет готов, браузер сам загрузит готовый PDF-файл с проектом Вашего плаката.
Стоит также сказать, что существует и устанавливаемый клиент Растербатора , однако, он не даёт никаких существенных преимуществ перед функционалом сервиса.
Выводы
Как видим, на сегодняшний день существует довольно много различных способов и инструментов для того, чтобы разрезать картинку на части. Какой из них выбрать зависит только от Ваших предпочтений. В результате Вы практически всегда получите то, что нужно.
Какой из них выбрать зависит только от Ваших предпочтений. В результате Вы практически всегда получите то, что нужно.
Лично мне больше всего понравилась программка Нарезка фото, которая без лишних телодвижений позволяет рарезать изображение на фрагменты произвольного размера. Из онлайн-же сервисов я бы отметил Растербатор, единственный минус которого — англоязычность.
Для сильно любознательных и знакомых с PHP-программированием могу дать ряд ссылок на то, как реализовать анализ , создание и копирование фрагментов изображений. Возможно, в будущем кто-то из нас напишет что-то получше «забугорных» сервисов, а пока, как говорил один бывший украинский президент: «Маємо, що маємо» 🙂
P.S. Разрешается свободно копировать и цитировать данную статью при условии указания открытой активной ссылки на источник и сохранения авторства Руслана Тертышного.
Разбиваем изображение на равные части при помощи программы фотошоп
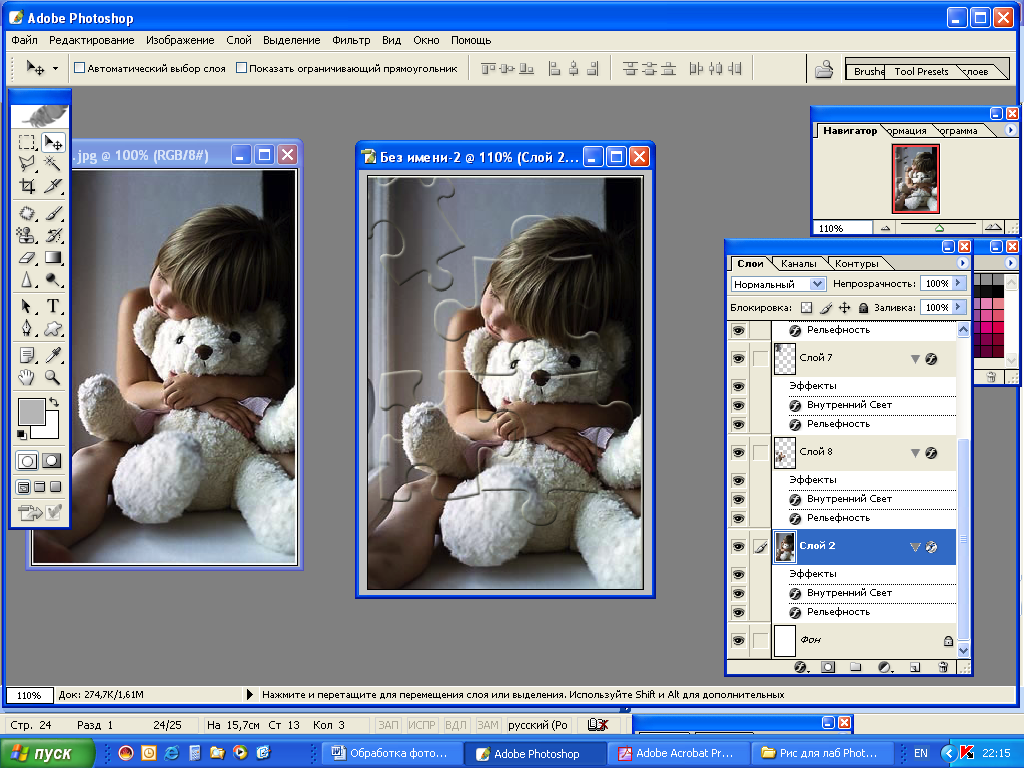
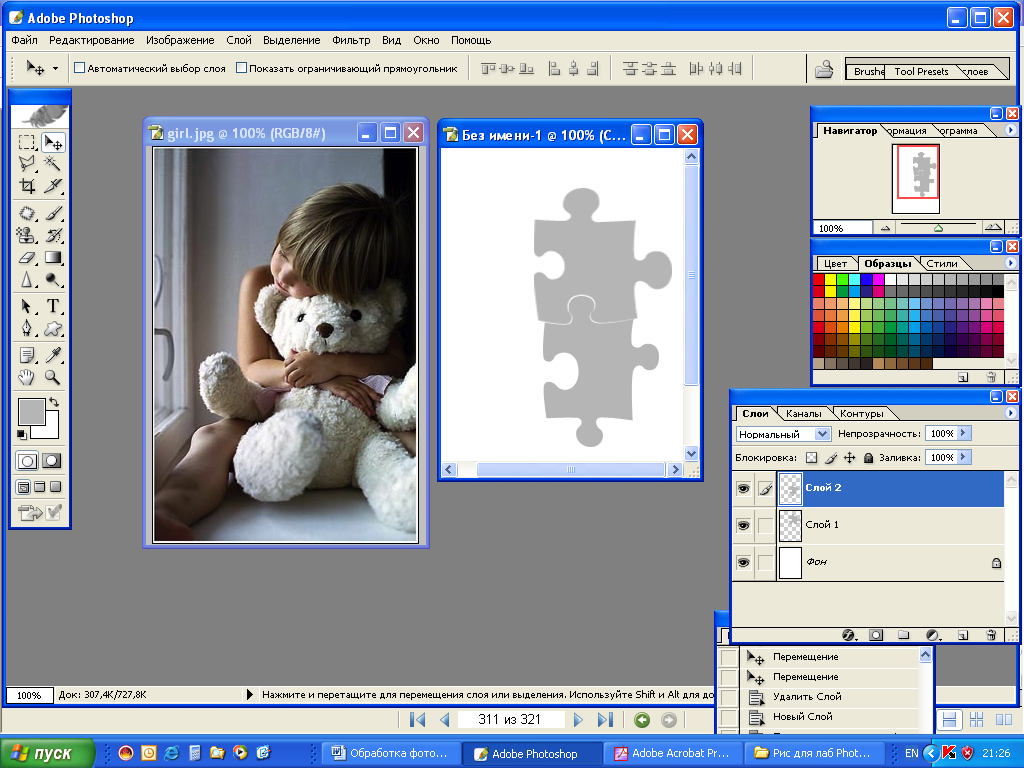
Всем, кто любит перерисовывать портреты или рисунки, станет полезным этот урок. В уроке речь идет о том, как с помощью программы Photoshop разбить любое изображение на равные квадраты, чтобы легче было его перерисовать. Подобное каждый из нас делал в школе на уроках рисования. Урок проиллюстрирован красивыми яркими изображениями, в качестве примера используется сделанная мной фотография игрушечной Маши из мультфильма.
В уроке речь идет о том, как с помощью программы Photoshop разбить любое изображение на равные квадраты, чтобы легче было его перерисовать. Подобное каждый из нас делал в школе на уроках рисования. Урок проиллюстрирован красивыми яркими изображениями, в качестве примера используется сделанная мной фотография игрушечной Маши из мультфильма.Должно быть, со школьных уроков по рисованию вы помните этот чудодейственный метод перерисовывания изображений. Суть в том, что картинка, будь то портрет или «Утро в сосновом бору», расчерчивается на определенное количество равных квадратов, и так же точно размечается чистый лист бумаги (можно пропорционально уменьшить или увеличить размер каждой клеточки), а затем рисунок срисовывается клеточка за клеточкой. Так удобнее, так мы даем глазомеру больше шансов. В то замечательное время чертить квадраты приходилось вручную, сейчас у нас есть компьютеры. Конечно, чистый лист все равно придется размечать карандашом вручную, но как разбить фотографию на квадраты силами программы Photoshop я вам сегодня расскажу.
Для примера я взял портрет всем нам знакомой Маши, она была этим довольна, поэтому, как видите, широко улыбалась.
Открываем портрет в Photoshop. Но сначала мы его трогать не будем, сначала мы создадим еще один новый документ («File» – «New») с размерами 100 на 100 пикселей. В этом документе создаем новый слой. Есть на панели слоев кнопка «Create a New Layer», нажмите ее. Там же есть кнопка «Delete Layer», с ее помощью удалите фоновый слой, он нам не нужен.
Залейте имеющийся слой белым цветом, щелкните на слое правой кнопкой и выберите в меню пункт «Blending Options». В левой части окна есть набор свойств, там нужно выбрать свойство «Stroke» (контур). Справа появятся настройки контура. В выпадающем списке выбираем вариант «Inside» (внутрь), в счетчике «Size» ставим «1», цвет выбираем черный и нажимаем«Ok».
Снова делаем правый щелчок на иконке слоя и находим пункт «Rasterize Layer Stile». Затем инструментом «Magic Wand» выделяем белый цвет и удаляем, чтобы остался только черный контур. Важно при этом выставить значение «Tolerance» как можно меньше, я поставил «1» вместо «100».
Важно при этом выставить значение «Tolerance» как можно меньше, я поставил «1» вместо «100».
В пункте меню «Edit» выбираем строку «Define Pattern». Даем узору имя и подтверждаем создание нового орнамента.
Возвращаемся к портрету Маши, создаем новый слой, выбираем инструмент заливки «Paint Bucket». Вверху, в свойствах инструмента, меняем вариант в выпадающем списке с «Foreground» на «Pattern» и в выпадающем наборе узоров правее выбираем наш квадрат.
Теперь остается просто щелкнуть по изображению, удостоверившись, что выбран именно пустой слой. Слой, слово плиткой, выложится нашими квадратными контурами, а это как раз то, что нам было нужно. Теперь можно Машу распечатать или срисовывать прямо с монитора.
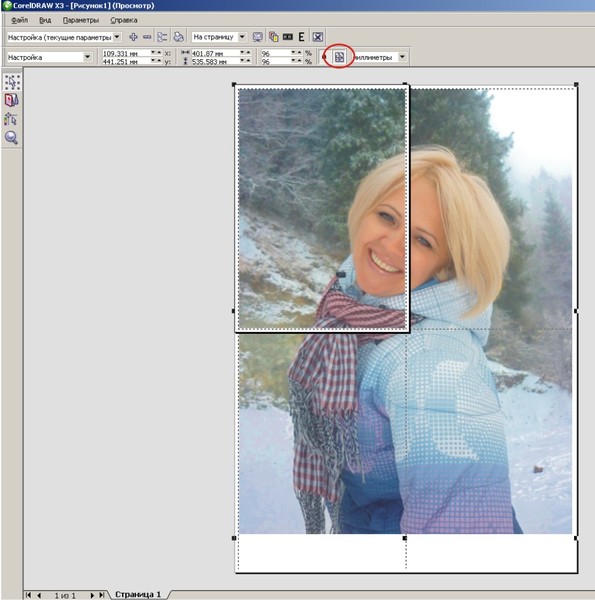
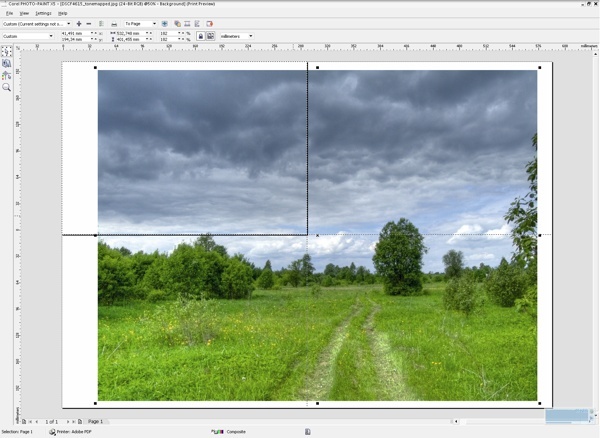
Как разделить фото по диагонали в Photoshop Простой урок
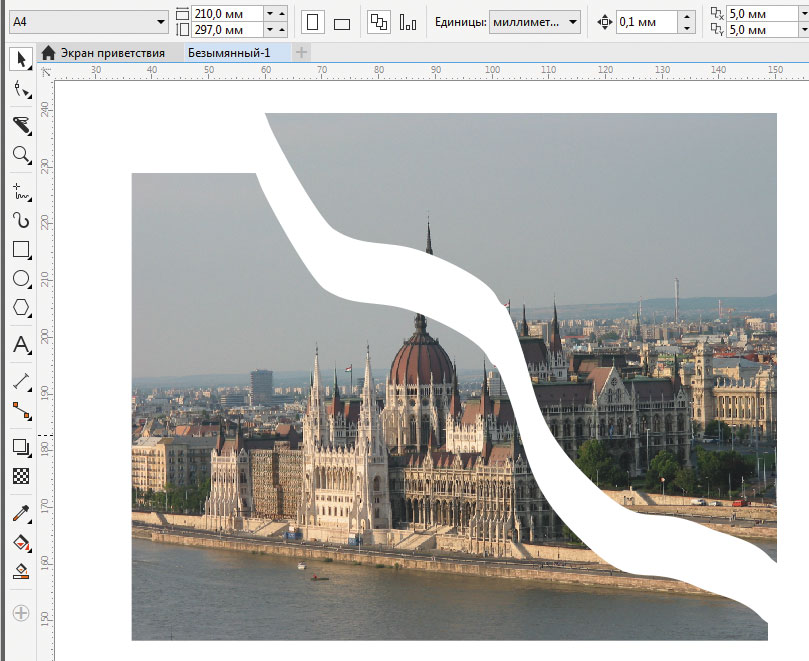
Вопрос, как разделить фото по диагонали, возник при подготовке предыдущего поста о новинках кино. Захотелось объединить два кадра из разных фильмов, разделив их в одной картинке не просто на две части, а диагональным разделителем.
Наверное, есть большое количество графических программ и даже онлайн-сервисов для обработки изображений, которые делают такие коллажи с косыми разделительными линиями. Особенно удобно это происходит в векторных редакторах (типа, Corel Draw).
Пример «строго вертикального» соединения двух картинок в одну
Но раз уж мы заплатили деньги за Photoshop (пиксельный редактор), то почему бы не «собрать» такую иллюстрацию в этой программе!
Разделенная по диагонали на три части фотография может выглядеть примерно так
Как разделить фото по диагонали в Photoshop
Скорее всего, даже в «Фотошоп» есть разные способы сделать подобное, в зависимости от исходных файлов и тому подобного. Покажу только один способ разделить две фотографии косой линией.
Создал новый документ нужного размера (1600 на 900), вставил в первый слой первый кадр из первого фильма (вернее, из трейлера)…
На верхнем слое разместилась картинка из второго фильма. Если нужно, посмотрите посты: как скачать видео из Интернета и как сохранить кадр видео. Сейчас у меня в палитре слоёв справа – фон, слой 1 и слой 2.
Если нужно, посмотрите посты: как скачать видео из Интернета и как сохранить кадр видео. Сейчас у меня в палитре слоёв справа – фон, слой 1 и слой 2.
В панели инструментов выбираю «Прямолинейное лассо». Оно скрыто под кнопкой группы инструментов («Лассо», «Прямолинейное лассо» и «Магнитное лассо»), поэтому для его выбора надо нажать на кнопку и удерживать пару секунд для открытия выпадающего меню.
Чтобы было лучше видно, где и что «резать», уменьшая прозрачность верхнего слоя на 50-60% (бегунок «Непрозрачность» в панели слоев).
Кликаю инструментом «Прямолинейное лассо» в начальной точке (у меня вверху слева), затем тяну «лассо» вниз, вправо, вверх, влево, нажимая кнопку мыши в каждой промежуточной точке.
При подводе курсора с «лассо» к начальной точке курсор-значок поменяет свой вид, чтобы показать – «круг замкнулся». После этого выделение начинает «бегать муравьями».
Чтобы удалить выделенное, нажимаем Delete, чтобы удалить всё, кроме выделенного, нажимаем Shift+Ctrl+I (инвертировать выделение) и Delete. Обратите внимание, что удалится часть того слоя, который сейчас активен в палитре слоев!
Обратите внимание, что удалится часть того слоя, который сейчас активен в палитре слоев!
В данном случае было не удаление, а копирование выделенной части: нажимаем Ctrl+J, а затем перетаскиваем «неповрежденный» слой чуть выше, под скопированное выделение.
Здесь нет ничего сложного, это элементарные действия в Photoshop – потренируйтесь!
Возвращаю 100%-ную непрозрачность верхнего слоя.
В результате в примере получилось вот так:
Если хочется, к слоям добавляются разные стили-эффекты, части можно двигать-передвигать, заливать-раскрашивать, чтобы еще как-то украсить коллаж.
В общем, для прошлого поста у меня была сделана вот такая картинка:
Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
Руководство дизайнера по нарезке изображений в Photoshop
При работе с изображениями в Интернете могут возникнуть ситуации, когда вы захотите загрузить большое изображение в качестве основного изображения на странице или в качестве фона. Обратной стороной будет сразу несколько проблем. Прежде всего, это фактический размер файла. Во-вторых, разрешение. Третье — сжатие.
Обратной стороной будет сразу несколько проблем. Прежде всего, это фактический размер файла. Во-вторых, разрешение. Третье — сжатие.
Если файл большой, загрузка займет много времени, особенно для пользователей с более медленным подключением. Вы можете уменьшить размер файла с помощью сжатия, но вы можете зайти так далеко, чтобы качество изображения не начало ухудшаться.
Решением вашей проблемы является использование нарезки изображения, которая позволит вам загружать изображение по частям, пока все изображение не появится на вашем экране.
Как это работает
Вот обзор того, как это работает: когда у вас есть изображение, которое слишком долго загружается само по себе, вы можете воспользоваться инструментом «Нарезка» в Photoshop, чтобы разрезать изображение на более мелкие части. Эти изображения будут сохранены в виде отдельного файла и оптимизированы с помощью команды «Сохранить для Интернета».
Кроме того, Photoshop создает HTML или CSS, необходимый для отображения нарезанного изображения. При использовании на веб-странице каждое изображение будет повторно собрано в браузере с использованием упомянутого ранее HTML или CSS для создания плавного результата. Вот пример нарезанного изображения.
При использовании на веб-странице каждое изображение будет повторно собрано в браузере с использованием упомянутого ранее HTML или CSS для создания плавного результата. Вот пример нарезанного изображения.
Основы нарезки
Для простоты мы будем работать с инструментом «Нарезка» только на одном слое. В этом примере я работаю с изображением размером 960×722 пикселей. Перед тем, как мы начнем, вам нужно знать кое-что:
- Создавая срезы, вы можете делать их с помощью инструмента «Срез» или создавать их с помощью слоев.
- Срезы можно выбрать с помощью инструмента «Выбор фрагмента».
- Вы можете перемещать, изменять размер или выравнивать фрагмент с другими фрагментами. Кроме того, вы можете указать имя для фрагмента, тип и URL.
- Каждый фрагмент можно оптимизировать с помощью настроек в диалоговом окне «Сохранить для Интернета».
Чтобы начать работу, нажмите C на клавиатуре и щелкните инструмент Slice.
При создании срезов вы можете выбрать один из трех параметров: «Нормальный», «Фиксированное соотношение сторон» и «Фиксированный размер».
- Нормальный : это станет фрагментом в зависимости от того, где вы начинаете и где заканчиваете прямоугольник, который вы рисуете на изображении.
- Фиксированное соотношение сторон : здесь вы устанавливаете высоту и ширину, используя целые числа. Чтобы уточнить, если вы хотите создать срез с соотношением три к одному, вы должны ввести 3 для высоты и 1 для ширины.
- Фиксированный размер : здесь вы устанавливаете высоту и ширину среза в пикселях.
У вас есть несколько вариантов при нарезке изображения.Если точность не важна, вы можете разрезать изображение вручную и, при необходимости, перемещать законченные фрагменты с помощью инструмента «Выбор фрагмента».
Если точность важна, используйте рекомендации, чтобы нанести на карту важные участки изображения.
В верхней части строки меню «Нарезка» щелкните инструмент «С» или «Срез», чтобы активировать его, а в строке меню «Срез» над изображением нажмите кнопку «Срезы из направляющих».
Срезы отображаются автоматически.Затем вы можете изменить положение фрагментов с помощью инструмента «Выбор фрагмента».
Редактирование информации о срезе
После создания каждого среза вы можете редактировать информацию о срезе одним из двух способов.
Первое, что нужно сделать, это щелкнуть инструмент «Выбор фрагмента», щелкнуть фрагмент, который нужно отредактировать, затем щелкнуть значок рядом с кнопкой «Показать автоматические фрагменты» в строке меню.
Другой вариант — щелкнуть срез правой кнопкой мыши и во всплывающем меню выбрать «Изменить параметры среза».
При выборе обоих вариантов откроется диалоговое окно «Параметры среза».
Как видите, настроек много. Вы можете изменить имя фрагмента, вы можете назначить ему URL-адрес, чтобы при нажатии на него в браузере он переместил вас в другое место, вы можете установить Target (_blank, _self, _parent, _top), Message Текст, альтернативный тег, размеры среза и многое другое.
Сохранить для Интернета
Когда вы будете удовлетворены своим макетом, перейдите в меню «Файл»> «Сохранить для Интернета».
Здесь вы можете установить тип файла и степень сжатия для каждого фрагмента или выбрать значение по умолчанию, указанное в диалоговом окне «Сохранить для Интернета». Когда вы будете удовлетворены своими настройками, нажмите кнопку «Сохранить».
Откроется диалоговое окно «Сохранено оптимизировано как». Внизу окна несколько важных настроек.
- Формат : у вас есть три варианта: HTML и изображения, Только изображения и Только HTML.
- Настройки : Доступны следующие варианты: Пользовательский, Фоновое изображение, Настройки по умолчанию, XHTML и Другое.
- Срезы : Доступны следующие варианты: Все фрагменты, Все пользовательские фрагменты и Выбранные фрагменты.
Для этого урока я использую HTML и изображения, настройки по умолчанию и все фрагменты. Когда вы будете удовлетворены своими настройками, выберите папку, в которой вы хотите сохранить файлы, и нажмите кнопку «Сохранить». Это создает HTML-файл и сохраняет все шесть изображений в папке.
Когда вы будете удовлетворены своими настройками, выберите папку, в которой вы хотите сохранить файлы, и нажмите кнопку «Сохранить». Это создает HTML-файл и сохраняет все шесть изображений в папке.
Вот разделенный экран HTML-файла в Adobe Dreamweaver. Как видите, код прост и удобен в использовании.
Заключение
Как видите, нарезка изображения полезна, если у вас есть большое изображение. Если разбить его на разделы, сначала начнут загружаться части изображения, давая пользователю знать, что еще впереди. Это полезно для пользователей с медленным подключением.
Для получения дополнительной информации ознакомьтесь со следующими статьями:
Words : Nathan Segal
Как разделить изображения для бесшовных панорам в Instagram из нескольких публикаций [Free PSD]
В этом уроке Photoshop вы узнаете, как создавать бесшовные панорамы из Instagram.
Instagram недавно добавил возможность объединения нескольких фотографий в один пост. Вы можете взломать эту функцию, чтобы включить несколько изображений одной и той же фотографии для создания бесшовной панорамы.
Вы можете взломать эту функцию, чтобы включить несколько изображений одной и той же фотографии для создания бесшовной панорамы.
Все, что вам нужно сделать, это разделить панораму на несколько изображений и загрузить их в Instagram как одно сообщение, чтобы получить панораму с возможностью перелистывания.
Проведите пальцем влево и вправо, чтобы просмотреть все изображение. Полученное изображение выглядит так:
Это действительно изящный эффект, и он намного более впечатляющий, чем квадраты одного изображения.
Это руководство посвящено разделению изображений для бесшовных панорам из нескольких публикаций Instagram.
Создание шаблона
Чтобы сэкономить время в будущем, рекомендуется создать файл шаблона Photoshop и повторно использовать его каждый раз, когда вы хотите опубликовать бесшовную панораму в Instagram.
Вы можете следить за тем, как я создал шаблон, или вы можете прокрутить вниз и загрузить бесплатный шаблон Photoshop, чтобы нарезать фотографии для Instagram.
Существует несколько способов разбить панораму на квадратные плитки, но лучший способ — использовать функцию «Срезы» в Photoshop.
Срезы позволяют разбить изображение на несколько частей и легко сохранить их как отдельные файлы.
Настройка документа Photoshop
Перейдите в Файл> Новый .
Введите ширину 1080 пикселей и высоту 1080 пикселей.
Instagram лучше всего работает с квадратными изображениями, а максимальный размер изображения, который вы можете использовать, составляет 1080 на 1080.Также используйте цветовой профиль sRGB, который будет использовать Instagram.
Этот экшен создает квадратный холст, который будет основой для создаваемого нами шаблона Photoshop.
Теперь вы должны подумать, сколько изображений вы хотите использовать для бесшовной панорамы. Максимальное количество изображений, которые вы можете загрузить в один пост в Instagram, — десять, но для этого урока мы будем использовать только четыре.
Перейдите в «Изображение»> «Размер холста», затем щелкните по центральной стрелке, указывающей влево.Это расширит холст на правую сторону.
Теперь вы должны подумать, какой ширины вы хотите сделать холст.
Вам не нужно выполнять никаких вычислений, потому что вы можете изменить раскрывающееся меню пикселей на процентов , а затем ввести желаемый процент.
Если вам нужна панорама из четырех изображений, введите 400% , потому что вам нужно, чтобы холст в четыре раза больше, чтобы у вас было четыре разных фрагмента.
Погрузитесь в шаблон с помощью направляющих
Затем перейдите в меню «Просмотр»> «Новый макет направляющей» и в разделе «Столбцы» введите 4.
Убедитесь, что ничего не выбрано, кроме « Очистить существующие направляющие, », который удалит все направляющие, которые у вас уже есть на холсте.
После создания направляющих холст должен выглядеть примерно так:
Нарежьте документ
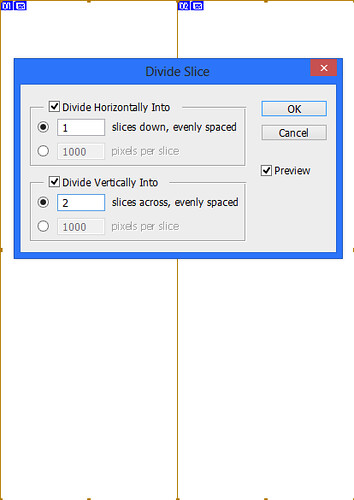
Теперь вы собираетесь использовать инструмент, которым, вероятно, не пользовались раньше. Вложенный под инструмент «Обрезка», выберите инструмент «Срез».
Вложенный под инструмент «Обрезка», выберите инструмент «Срез».
Инструмент «Срез» широко используется в веб-дизайне и позволяет разрезать изображение, чтобы вы могли сохранить несколько документов из одного изображения.
Вы можете щелкнуть и перетащить и следовать инструкциям, чтобы создать фрагмент из первого блока. Каждый кусок, который вы разрезаете с помощью инструмента для нарезки, станет новым документом.
Продолжайте следовать указаниям и нарежьте срезы вдоль четырех столбцов.
Когда вы разрежете четыре блока, вы должны увидеть четыре синих метки в верхнем левом углу каждого блока. Этикетки пронумерованы от 1 до 4.
При активном инструменте «Срез» можно дважды щелкнуть каждый срез, чтобы открыть параметры среза.В этом диалоговом окне вы можете назвать свой фрагмент. Рекомендуется дать фрагментам имена, потому что имя фрагмента также будет именем файла при экспорте.
Вы можете назвать свой первый фрагмент « Instagram Seamless Pano 01 », а затем изменить номер с другими фрагментами.
Поместите фотографию в шаблон
Поместите изображение в рабочий документ. Есть несколько способов сделать это, но один из простых — перейти в меню «Файл»> «Поместить встроенный».
Если вам нужно преобразовать документ, нажмите Ctrl T (Mac: Command T), чтобы ваша панорама соответствовала шаблону.
После того, как вы поместите изображение в свой шаблон, вы можете экспортировать изображения.
Экспорт фрагментов как отдельных файлов
Когда вы будете готовы к сохранению, выберите «Файл»> «Экспорт»> «Сохранить для Интернета».
Убедитесь, что у вас выбран JPEG, и выберите максимальное качество. Затем нажмите Сохранить .
Появится диалоговое окно Сохранить Оптимизировать как ; убедитесь, что в разделе Срезы у вас выбрано Все срезы , а затем нажмите Сохранить.
Это сохранит четыре фрагмента в виде отдельных файлов, которые затем можно будет загрузить в Instagram.
Загрузить отдельные файлы в Instagram
После того, как четыре изображения сохранены на вашем компьютере, все, что вам нужно сделать, это загрузить их в телефон, чтобы вы могли создавать бесшовные панорамы Instagram.
Мне нравится загружать фотографии на телефон с помощью Dropbox, но вы можете использовать любой способ, который вам нравится.
Подписывайтесь на этот пост в Instagram и оставляйте комментарий!
БЕСПЛАТНЫЙ шаблон
Если вы не хотите тратить время на создание шаблона, вы можете использовать мой бесплатно! Скачайте ниже!
Не забудьте посмотреть видео, чтобы узнать, как это работает!
Шаблон панорамы для нескольких публикаций Instagram (20498 загрузок)ссылок, упомянутых в видеоуроке
Разделенное изображение для печати на нескольких страницах с помощью Photoshop
Пару раз меня просили распечатать огромные изображения на обычном домашнем принтере, чтобы сначала мне пришлось разделить фотографию на части. Сначала я думал, что это будет просто, но потом понял, что мне нужно учитывать перекрытие в каждой из секций, чтобы их можно было склеить.
Сначала я думал, что это будет просто, но потом понял, что мне нужно учитывать перекрытие в каждой из секций, чтобы их можно было склеить.
Итак, в этом уроке я поделюсь шагами, которые я предпринял при использовании Photoshop для разделения изображения на несколько страниц (слоев), так что каждый из разделов будет перекрываться, чтобы вы могли легко собрать свой плакат.
Детали
Шаг 1. Настройка изображения.
Откройте ваше изображение в Photoshop.Перейдите в меню «Файл» », затем перейдите к местоположению вашего изображения.
Сделал себе быстрый фонарь Hello! плакат для использования в этом руководстве. Если вам интересно, используется шрифт Shortcut by Misprinted Type.
Откройте изображение в фотошопе.
Шаг 2: Настройка размера холста.
Установите размер холста в зависимости от размера бумаги, на которой вы будете печатать. В этом примере я буду использовать четыре листа бумаги формата Letter (8,5 x 11 дюймов), чтобы изображение было разделено на четыре части — две вверху и две внизу. Итак, теперь новый размер холста будет 17 x 22 дюйма.
Итак, теперь новый размер холста будет 17 x 22 дюйма.
Плакат будет разделен на четыре листа формата Letter (8,5 x 11 дюймов).
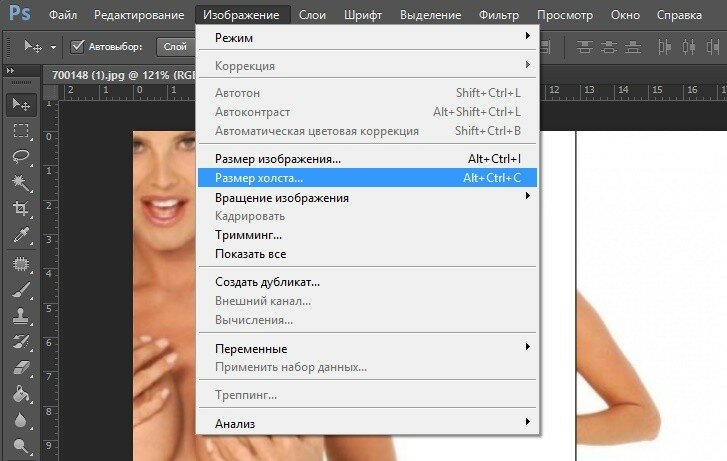
Чтобы настроить размер холста, выберите Изображение »Размер холста (Ctrl + Alt + C). Затем в окне «Размер холста» снимите флажок «Относительный» и установите для единиц измерения дюймы. Введите новую ширину и высоту — в моем случае 17 для ширины и 22 для высоты — затем нажмите OK.
Отрегулируйте размер холста.
Не беспокойтесь, если ваше изображение было обрезано после применения нового размера холста.Это будет исправлено позже.
Шаг 3. Разметка частей холста.
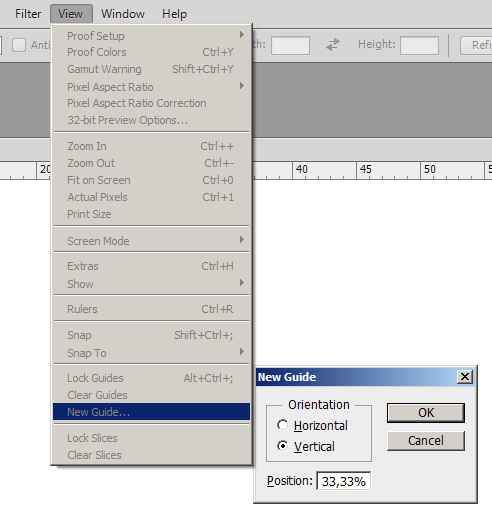
Далее выполняется разделение холста на разделы размером со страницу с помощью направляющих.
Чтобы создать направляющие, перейдите в «Просмотр» »Новое руководство. Выберите Вертикальный и введите ширину бумаги (или страницы) 8,5 дюйма, затем нажмите OK. Создайте еще одну направляющую («Просмотр» »« Новая направляющая ») для параметра« По горизонтали »и введите высоту бумаги, 11 дюймов, затем нажмите« ОК ».
Достаточно добавить двух направляющих. Как вы теперь видите, холст разделен на четыре части, которые мы запланировали ранее.
Добавьте направляющие, чтобы разделить плакат на четыре части размером с букву.
СОВЕТ. Поскольку разделение холста на четыре части — это то же самое, что разметка центра, вы можете просто использовать 50% на каждой из вертикальных и горизонтальных направляющих вместо ширины и высоты бумаги.
Шаг 4: Добавление полей для перекрытия.
Теперь нам нужно добавить левое, верхнее, правое и нижнее поля. Значения, которые следует установить здесь, будут зависеть от того, сколько перекрытия вы хотите.Я буду использовать 0,25 (1/4) дюйма — просто отрегулируйте это значение по мере необходимости.
Создайте новую направляющую (Просмотр »Новая направляющая) для каждого поля следующим образом:
- Слева: Вертикально; .25 из
- Сверху: по горизонтали; .
 25 из
25 из - Справа: Вертикально; 16,75 дюйма (вычтите 0,25 из ширины холста, 17 дюймов)
- снизу: по горизонтали; 21,75 дюйма (вычтите 0,25 из высоты холста, 22 дюйма)
Добавьте направляющие (поля 1/4 дюйма) вверху, справа, внизу и слева.
После добавления всех направляющих у нас теперь есть следующее:
Добавлены все необходимые гайды.
Шаг 5: Уместить изображение по размеру полей.
Следующий шаг — убедиться, что все изображение находится внутри созданных нами полей (то есть сверху, слева, справа, снизу).
Если слой вашего изображения является фоновым, преобразуйте его в нормальный слой, щелкнув его правой кнопкой мыши и выбрав «Слой из фона».
Преобразуйте фон в нормальный слой.
Появится окно, в котором вы сможете настроить свой слой. Просто оставьте все как есть. Щелкните ОК.
После преобразования фонового слоя у вас должно получиться что-то вроде этого:
Убедитесь, что ваше изображение находится по центру. Нажмите Ctrl + A (Выделить »Все). Вертикально отцентрируйте изображение, выбрав Слои »Выровнять слои по выделению» Вертикальные центры. Затем отцентрируйте изображение по горизонтали, перейдя в Layers »Align Layers To Selection» Horizontal Centers.Нажмите Ctrl + D (Select »Deselect), чтобы снять выделение.
Нажмите Ctrl + A (Выделить »Все). Вертикально отцентрируйте изображение, выбрав Слои »Выровнять слои по выделению» Вертикальные центры. Затем отцентрируйте изображение по горизонтали, перейдя в Layers »Align Layers To Selection» Horizontal Centers.Нажмите Ctrl + D (Select »Deselect), чтобы снять выделение.
Теперь мы можем изменить размер изображения. Нажмите Ctrl + T (Edit »Free Transform). В любом углу изображения удерживайте нажатой клавишу Alt, затем перетащите к центру, пока все не окажется внутри полей.
Измените изображение, чтобы оно поместилось внутри полей.
СОВЕТ: Если вы предпочитаете быть более точными, вы можете использовать панель параметров вверху вместо щелчка и перетаскивания. Включите «Сохранять соотношение сторон» и введите свою ширину (ширина бумаги за вычетом левого и правого полей).Если все еще не подходит, отрегулируйте высоту.
Шаг 6: Создание разделов.
На этом этапе мы начнем создавать разделы, используя направляющие.
Сначала убедитесь, что у вас включена привязка к направляющим. Перейдите в раздел Просмотр »Привязать к» Руководства.
Начнем с верхней левой части. Переключитесь на инструмент Rectangular Marquee Tool (M) и сделайте выделение на изображении, начиная с верхнего левого угла до центральных направляющих. Ваш выбор будет привязан к направляющим, поэтому не беспокойтесь о его смещении.
Выберите верхнюю левую часть изображения.
Продолжая использовать инструмент Rectangular Marquee Tool (M), перетащите выделение, пока оно не зафиксируется на верхнем и левом полях. Эта настройка создает необходимое перекрытие при соединении секций после печати. Я выделил выделение синим, чтобы вам было лучше видно на рисунке ниже.
Отрегулируйте выделение так, чтобы оно совпадало с верхним и левым полями.
Теперь нажмите Ctrl + J (Слой »Новый» Слой через Копировать), чтобы скопировать выделение на новый слой.
Текущие слои после создания нашего первого раздела.
Теперь у нас есть первая секция. Чтобы завершить остальное, просто вернитесь к своему слою изображения (Слой 0) и повторите этот шаг для каждого из трех оставшихся разделов (верхний правый, нижний левый и нижний правый).
После создания еще трех слоев для секций у вас должно получиться что-то похожее на это:
Завершите слои для всех секций.
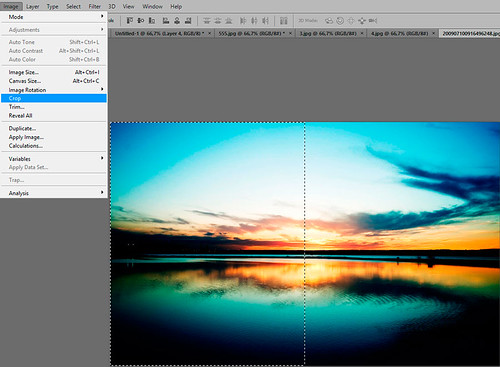
Шаг 7: Обрезка изображения для печати.
Теперь мы на последнем этапе.
Удалите слой изображения (Слой 0), перетащив его на значок корзины в нижней части окна «Слои».
Удалите слой изображения (Layer 0).
Затем выберите все слои (Select »All Layers или Ctrl + Alt + A).
Выровняйте их все вместе, выбрав Layer »Align» Top Edges, а затем Layer »Align» Left Edges.
Совместите все слои вместе.
Теперь добрался до Image »Trim.Установите «На основе» на «Прозрачные пиксели» и проверьте все в разделе «Обрезать». Нажмите ОК, и ваше изображение будет обрезано.
Установите параметры обрезки.
И мы закончили. Когда вы будете готовы к печати, просто скройте слои, которые вы не будете печатать, и удалите их!
Многослойный файл готов к печати.
И это все. Надеюсь, вы найдете этот урок полезным. Если я что-то пропустил или испортил, просто дайте мне знать в комментариях.
Вы нашли это руководство полезным?
Покажи свою поддержку
Любая сумма — это здорово!
Нарезка изображения | Уроки Photoshop
Опубликован
Из этого туториала Вы узнаете, как вырезать изображения для использования в интерфейсах, макетах и шаблонах веб-сайтов, таблицах или меню с поддержкой Javascript и т. Д.
Примечание. Если у вас есть Adobe ImageReady (который поставляется с Photoshop 2.0 и выше), программа может делать все это автоматически (включая экспорт таблиц HTML или CSS для повторной сборки изображений на вашей странице)… но если у вас нет ImageReady (или какая-нибудь программа , которая может автоматизировать эту задачу), следуйте!Шаг 1
Откройте изображение, которое вы хотите разрезать, и нажмите Cmd + R (ПК: Ctrl + R), чтобы включить линейки документа. Убедитесь, что вы немного растянули края изображения, чтобы получилась серая рабочая область.
Убедитесь, что вы немного растянули края изображения, чтобы получилась серая рабочая область.
Шаг 2
Щелкните верхнюю линейку и потяните вниз с курсором — должна появиться синяя горизонтальная линия. Отпустите курсор в точке, где вы хотите сделать разрез. Вы можете отрегулировать положение линии, щелкнув и перетащив ее с помощью инструмента «Перемещение».
Шаг 3
Повторите этот процесс, только на этот раз от линейки слева от изображения. Теперь у вас должно получиться изображение, разделенное синими линиями на четыре отдельных участка. Повторяйте процесс, пока все области, которые вы хотите разрезать, не будут окружены синими рамками (см. Изображение ниже).
Шаг 4
Если вы планируете анимировать небольшой участок изображения, убедитесь, что у вас есть этот конкретный участок, отмеченный для вырезания — это уменьшит общий размер файла вашего изображения, поскольку все изображение не придется загружать несколько раз. для анимации. Также убедитесь, что опция Snap To Guides в меню «Просмотр» отмечена.
Также убедитесь, что опция Snap To Guides в меню «Просмотр» отмечена.
Шаг 5
Выберите инструмент «Прямоугольная область» и перетащите рамку выделения вокруг области изображения, которую вы хотите захватить / вырезать.Вам не нужно выбирать каждую часть синих направляющих, только те части, которые дают вам желаемый размер для вашего выбора (обратите внимание на изображение ниже, как я пропустил 2 строки в середине, чтобы выбрать «более высокий» раздел) .
Шаг 6
После того, как вы выбрали область, нажмите Cmd + C (ПК: Ctrl + C), чтобы скопировать выделение в память. Теперь создайте новый пустой документ, нажав Cmd + N (ПК: Ctrl + N). В диалоговом окне New должны автоматически отображаться размеры только что скопированной детали.Нажмите Cmd + V (ПК: Ctrl + V), чтобы вставить только что скопированный выделенный фрагмент. Сохраните новое изображение и вернитесь к исходному полному изображению.
Продолжайте этот процесс для каждой части, которую вы хотите разрезать.
Шаг 7
Теперь, когда ваше изображение разделено на удобные для использования части, вам нужно будет «собрать» их, чтобы они снова отображались как одно изображение. Для этого вам нужно будет использовать CSS. Когда вы закончите, все изображения должны появиться выровненными, как если бы они были единым изображением.
Помните, как я уже упоминал выше, сейчас есть намного более простой способ сделать это — использовать такую программу, как Adobe ImageReady или аналогичные программы (я до сих пор помню дни, когда это был единственный способ… нет!).
обтравочных масок в Adobe Photoshop или Elements
Обтравочные маски в Photoshop CC и Photoshop Elements обеспечивают неразрушающий способ вырезать изображение любой формы. Вы также можете использовать инструмент «резак для печенья» в Photoshop Elements, чтобы быстро вырезать изображение по заранее заданной форме, но использование обтравочной маски дает вам больший контроль над тем, как выглядит окончательное изображение.
Инструкции в этой статье относятся к Photoshop CC 2019 и Photoshop Elements 2019.
Как вырезать изображение в форму с помощью Photoshop CC
Откройте изображение, которое вы хотите вырезать, и выполните следующие действия:
Откройте изображение в Photoshop. Выберите Layer > New > Layer from Background .
Введите имя слоя и выберите OK .
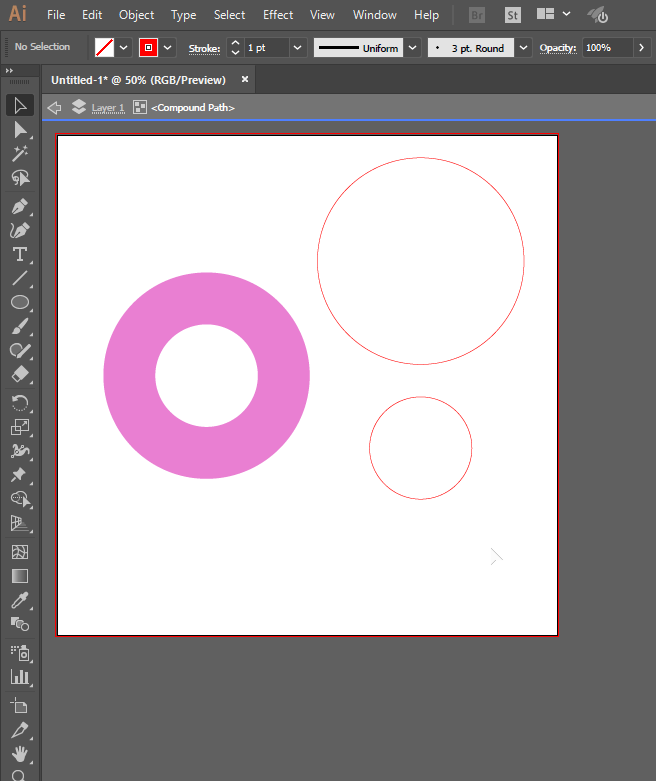
Щелкните инструмент Shapes и выберите инструмент Custom Shape Tool .
Выберите произвольную форму для выреза на панели параметров инструмента.
Нарисуйте фигуру примерно в том месте, где вы хотите, чтобы фигура обрезала изображение. Форма закроет выбранную область рисунка.
В палитре Layers поменяйте местами порядок слоев, перетащив слой-фигуру ниже слоя изображения.

Если палитра слоев не отображается, выберите Window > Layer , чтобы открыть ее.
Щелкните правой кнопкой мыши слой изображения в палитре Layers и выберите Create Clipping Mask .
В более старых версиях Photoshop эта команда называется Group с предыдущим .
Слой изображения обрезается до формы под ним. Палитра «Слои» показывает обрезанный слой со стрелкой, указывающей вниз на слой-фигуру, чтобы показать, что они объединены в группу обрезки.Оба слоя независимы, поэтому вы можете выбрать инструмент перемещения и настроить размер и положение изображения или формы.
Как вырезать из изображения форму с помощью Photoshop Elements
Процесс нарезки изображений на формы с помощью Photoshop Elements в основном такой же, но интерфейс немного отличается:
В Photoshop Elements выберите Layer > New > Layer from Background .

Введите имя слоя и выберите OK .
Щелкните инструмент Shapes и выберите инструмент Custom Shape Tool .
Выберите произвольную форму для выреза на панели параметров инструмента.
Нарисуйте фигуру примерно в том месте, где вы хотите обрезать изображение. Форма закроет ваше изображение.
В палитре Layers поменяйте местами порядок слоев, перетащив слой-фигуру ниже слоя изображения.
Если палитра слоев не отображается, выберите Window > Layer , чтобы открыть ее.
Щелкните правой кнопкой мыши слой изображения в палитре Layers и выберите Create Clipping Mask .
Сохранение и использование вырезанного изображения
Если вы хотите использовать прозрачное изображение в другом месте, вам необходимо сохранить его в формате, поддерживающем прозрачность, например PNG. Вам также необходимо убедиться, что исходная программа поддерживает выбранный вами формат с прозрачностью.
Вам также необходимо убедиться, что исходная программа поддерживает выбранный вами формат с прозрачностью.
Если вы хотите сохранить слои для возможного редактирования позже, сохраните копию в формате PSD. Если вы хотите сразу же использовать вырез в другом проекте Photoshop, нажмите Ctrl + A (для Windows) или Command + A (для Mac), чтобы выбрать все, а затем перейдите к Edit > Копировать Объединено . Затем вы можете вставить вырез в другой документ.
Сохранение редактируемых слоев как смарт-объекта В Photoshop выберите оба слоя, затем щелкните правой кнопкой мыши на палитре «Слои» и выберите « Преобразовать в смарт-объект ».Затем вы можете перетащить смарт-объект в другой документ Photoshop.
Как сделать обтравочные маски с градуированной прозрачностью
Обтравочная маска также работает с текстовыми или пиксельными слоями, поэтому вы не ограничены использованием инструмента формы. Области, которые прозрачны в слое обтравочной маски, делают эти области прозрачными в слое выше. Если слой с обтравочной маской содержит градуированную прозрачность, то слой выше также имеет градуированную прозрачность.
Области, которые прозрачны в слое обтравочной маски, делают эти области прозрачными в слое выше. Если слой с обтравочной маской содержит градуированную прозрачность, то слой выше также имеет градуированную прозрачность.
Чтобы добавить градуированную прозрачность к вырезу в Photoshop CC или Photoshop Elements:
В Photoshop щелкните правой кнопкой мыши слой-фигуру в палитре слоев и выберите Rasterize Layer .
В Photoshop Elements используется команда Упростить слой .
Перейдите к Filter > Blur > Gaussian Blur .
Установите для Radius большое число, например 30 и , затем выберите OK . Обратите внимание, что края вашего изображения теперь блекнут.
Как добавить эффекты слоя к вырезам
В Photoshop CC выберите слой-фигуру и перейдите к Layer > Layer Style , чтобы добавить эффекты к слою-фигуре. Например, вы можете добавить тень , а затем добавить слой заливки узором под всем для фона.
Например, вы можете добавить тень , а затем добавить слой заливки узором под всем для фона.
В Photoshop Elements выберите Layer > Layer Style > Style Settings , чтобы открыть диалоговое окно, в котором можно добавить тень и настроить параметры обводки.
Спасибо, что сообщили нам!
Расскажите, почему!
Другой Недостаточно деталей Трудно понятьКак разделить изображения для панорам в Instagram с несколькими публикациями
Фотографов, которым нравится снимать панорамные изображения, ограничения размеров Instagram могут быть действительно раздражающими.Хотя недавно они разрешили пользователям публиковать изображения, не имеющие квадратной формы, все еще существуют ограничения, которые, как правило, не позволяют публиковать полные панорамы. Но не бойтесь! В этой статье мы расскажем, как можно использовать функцию совместного использования нескольких публикаций в Instagram для создания цельной панорамы, когда зрители пролистывают фотографии в вашем сообщении.
Вы можете напрямую загрузить PSD-файл шаблона Photoshop здесь.
Хотите получить больше информации о Photoshop, прежде чем приступить к этому руководству? Затем ознакомьтесь с некоторыми из основных руководств из этого списка, который мы собрали из 50 руководств по редактированию Photoshop.
Итак, приступим!
1: Перейдите в меню «Файл»> «Создать» и создайте документ с разрешением 1080 x 1080 пикселей с цветовым профилем sRGBПервое, что мы сделаем, — это зайдите в Файл> Новый , чтобы создать новый пустой документ.
При нажатии на нее откроется окно параметров, в котором вы можете установить свойства документа. Поскольку мы будем работать с квадратными изображениями, совместимыми с Instagram, мы создадим квадратный документ размером 1080 на 1080 пикселей.
Подойдут любые размеры, в которых ширина и высота равны, но эти значения являются лучшими, поскольку они позволяют нам создавать документ максимально возможного размера файла и, следовательно, самого высокого качества, совместимого с Instagram.
Обязательно установите для параметра «Цветовой профиль » значение sRGB, так как это тот, который будет использовать Instagram, но это не так уж важно, поэтому не волнуйтесь, если вы предпочитаете работать с другим.
2: Подумайте, сколько квадратных изображений вы хотите, чтобы ваш панорамный пост занималПрежде чем мы продолжим, вы должны убедиться, что знаете, сколько квадратных изображений вы хотите разместить на своей панораме.Instagram будет работать с максимум 10 изображениями, поэтому подойдет любое значение от 2 до 10. Запомните это в уме, так как это будет важно позже.
Для этого урока мы будем использовать 4.
3: Перейдите в Image> Canvas Size и отредактируйте ширину до (100 xn)%, где n = количество квадратных изображений, которые вы создадите (т. Е. Для 4 изображения, установите 400%) Теперь мы можем приступить к созданию нашей отдельной панорамы! Идите вперед и выберите Image> Canvas Size в верхней части экрана.
Откроется окно параметров. Здесь оставьте Height прежним, но измените Width на (100 x n)%. Например, для панорамы, состоящей из 4 изображений, выберите 400%. Для панорамы из 5 изображений выберите 500% и т. Д. Вы можете установить единицы измерения «%», щелкнув раскрывающееся меню рядом со значением ширины.
Также не забудьте щелкнуть по центральной стрелке, указывающей влево, так как это приведет к расширению холста вправо от нашего квадратного документа.
4: Выберите «Просмотр»> «Новое руководство»> «Макет» и установите количество столбцов, равное количеству изображений (например, 4 или 5).Затем мы собираемся начать с разделения нашего длинного холста. на квадратные части, чтобы указать, где будет располагаться каждая часть изображения. В верхней части экрана выберите View> New Guide Layout.
В открывшемся окне установите количество столбцов равным количеству квадратных изображений, которые вы будете использовать (в нашем случае 4).
Хотя это необычный инструмент, инструмент Slice Tool действительно может пригодиться в такие моменты. Он позволяет существенно разрезать изображение, позволяя быстро сохранять несколько документов из одного изображения.
Вы можете выбрать его на панели инструментов, расположенной под инструментом кадрирования , , как показано ниже.
Выбрав инструмент, просто нажмите и перетащите направляющие вниз, следуя за ними, чтобы сделать срезы вдоль созданных вами столбцов.
После нарезки всех рамок вы увидите количество синих меток, равное количеству изображений, которые вы собирались включить в свою панораму.
6: Перейдите в меню «Файл»> «Поместить встроенное изображение», чтобы добавить свою панораму в документ и преобразовать ее так, чтобы она соответствовала. Теперь, когда документ разделен правильно, мы можем импортировать панорамное изображение. выбрав « File»> «Place Embedded » в верхней части экрана, а затем выбрав соответствующую фотографию из ваших файлов.Для этого урока мы использовали панораму Kamran Khan из Pexels .
Теперь, когда документ разделен правильно, мы можем импортировать панорамное изображение. выбрав « File»> «Place Embedded » в верхней части экрана, а затем выбрав соответствующую фотографию из ваших файлов.Для этого урока мы использовали панораму Kamran Khan из Pexels .
Это должно импортировать изображение в документ. Если он не подходит по размеру, слишком большой или слишком маленький, вы можете изменить его размер, нажав Ctrl + T [Win] / Cmd + T [Mac] и перетащив углы внутрь или наружу. Обратите внимание, что для сохранения исходных пропорций изображения вам нужно при этом удерживать клавишу Shift.
7: Выберите «Файл»> «Экспорт»> «Сохранить для Интернета», чтобы экспортировать фрагменты как отдельные файлы в формате JPEG.Когда вы почувствуете, что готовы сохранить панораму, перейдите в меню «Файл »> «Экспорт»> «Сохранить для». Интернет.
Кстати, если вы хотите узнать больше о правильном экспорте файлов, прочтите эту статью.
Выберите Тип файла как JPEG и выберите максимальное качество. Затем нажмите Сохранить .
На этом этапе откроется диалоговое окно. Выберите место в файлах, в котором вы хотите сохранить изображения, и в разделе Slices Выберите All Slices, затем нажмите Save.
И теперь у вас должны быть отдельные файлы, которые вы можете размещать в Instagram! Чтобы загрузить их, перенесите файлы на свой мобильный телефон (по электронной почте, Dropbox и т. Д.) И поделитесь ими в виде красивого, бесшовного сообщения с несколькими изображениями!
Хотите узнать больше о том, как разделить изображения для многопостных панорам в Instagram? Посмотрите это видео Бекки и Криса, в котором рассказывается о том же процессе, а также затрагивается Lightroom.
Вы также можете скачать PSD-шаблон, используемый для разделения изображений для панорам в нескольких публикациях Instagram, здесь.
Об авторе Betchphoto
Очарованный цифровым миром и особенно увлеченный всем, что связано с творчеством, Мартин — фотограф-любитель и специалист по цифровому маркетингу, имеющий более чем 10-летний опыт работы с Adobe Photoshop. Ознакомьтесь с его страницей о себе здесь
Это сообщение может содержать партнерские ссылки.
Как разделить фотографию на рамки для стены галереи триптихов
Что такое стена галереи триптихов?
Этот творческий метод создания настенного искусства достигается путем разделения фотографии на плитки или отдельные панели, так что два или более изображения составляют единое целое.Например, можно представить себе это как очень простую головоломку, но вместо необычных форм каждый «кусок» представляет собой просто прямоугольник или квадрат. Таким образом, вы можете поместить каждое изображение в рамку или распечатать его на холсте для отображения.
Поскольку они часто делаются на трех панелях, вы можете услышать о создании «триптиха» и выбрать его — и именно это мы рассмотрим. Советы и шаги, которые вы изучите для стены галереи триптихов, можно легко применить к фотографии, разделенной на две, четыре или более, если вы знаете основы!
Советы и шаги, которые вы изучите для стены галереи триптихов, можно легко применить к фотографии, разделенной на две, четыре или более, если вы знаете основы!
В поисках фотографии
При съемке специально для использования в триптихе следует помнить несколько ключевых советов по фотографии:
РазрешениеПри создании триптиха важно помнить о разрешении, всегда стремясь к высокому уровню.Для справки: для большинства фотографий с вашего смартфона, Facebook или Instagram автоматически устанавливается разрешение для просмотра в Интернете 72 DPI. Но вы всегда можете изменить DPI ваших фотографий, чтобы увидеть, насколько вы можете увеличить качество печати.
300 DPI обычно считается разрешением для высококачественной печати (известное как giclée), поэтому для рамок большого формата мобильным фотографиям будет сложно добиться эффекта разделения в масштабе.
Однако вы можете создать триптих любого размера! Фотографии со смартфона можно использовать, если вы хотите создать иллюзию непрерывного изображения с меньшими рамками, например 5 x 7 дюймов или 8 x 10 дюймов, которые отлично подходят для стен с меньшим пространством или меньших уголков дома.Для чего-то большего потребуется изображение большего размера и более высокого качества. (Пора стереть пыль с зеркалки, если она у вас есть!)
Правило третейОбдумывая, как оформлена ваша фотография и где находятся ключевые точки интереса, важно помнить правило третей. Например, если поместить линию горизонта в верхнюю или нижнюю треть видоискателя или немного сместить объект по центру, это побудит зрителя двигаться в кадре.Разделение объекта на три части гарантирует, что каждый кадр может стоять отдельно, работая как единое целое.
Сшивание фотографий
Иногда бывает сложно полностью разделить одну фотографию на три части, и поиск фотографии с достаточно высоким разрешением, чтобы охватить все три кадра, может быть частью этой проблемы. Вместо этого есть другое решение — объединить три отдельные фотографии в одну большую, если освещение и объект не меняются.
Вместо этого есть другое решение — объединить три отдельные фотографии в одну большую, если освещение и объект не меняются.
Для этого вам, вероятно, потребуется снимать отдельные фотографии с нуля, например, прерывистую панораму, что дает себе большее разрешение для работы. Мы считаем, что инструмент Photoshop «Photomerge» действительно полезен для объединения нескольких изображений в одно бесшовное изображение.
Какие изображения работают лучше всего?
Просматривая свои фотоархивы или думая о предмете, который вы хотите снять для стены галереи триптихов, ищите горизонтально ориентированные фотографии.Пейзажи, будь то океанские скалы или склоны холмов, отлично подходят для создания визуального интереса и тематически вписываются в интерьер дома или офиса. Кроме того, рассматривайте городские пейзажи как предмет своего триптиха; их геометрические элементы и архитектурные детали находят успех в этом формате, отвлекая взгляд от одной панели и соединяя ее с другой.
Пейзаж или иначе, горизонтальный визуальный интерес является целью. Графические элементы, которые могут охватывать рамки или холсты, будь то две, три или более панелей в ширину, придают особую привлекательность разделенному фото-декору.
Редактирование фото
С триптихами все дело в непрерывности и четком создании соединительных элементов, охватывающих все кадры. Хотя цвета и фильтры могут быть вопросом личного вкуса, небольшой контраст определенно может иметь большое значение. Четкость, кадрирование и контраст ваших фотографий не позволят им потерять графические визуальные эффекты, связывающие их вместе.
Обеспечение четкости В идеале экспорт файлов с 100-процентной высотой и шириной с разрешением 300 точек на дюйм — лучший способ обеспечить четкость.Хотя могут быть сделаны исключения, мы не рекомендуем опускаться ниже 200 точек на дюйм, так как вы начнете видеть снижение разрешения, если посмотрите на изображения поближе. Если вам нужна помощь в увеличении размера ваших фотографий, у нас есть как раз руководство, которое поможет вам в этом: Как увеличить фотографии. Приведенная ниже таблица также может дать вам общее представление о том, насколько большой вы можете напечатать данный файл изображения.
Если вам нужна помощь в увеличении размера ваших фотографий, у нас есть как раз руководство, которое поможет вам в этом: Как увеличить фотографии. Приведенная ниже таблица также может дать вам общее представление о том, насколько большой вы можете напечатать данный файл изображения.
Ключ к разрушению вашего имиджа — это максимизация визуального интереса и непрерывности.Мы считаем, что инструмент Photoshop Artboard полезен для разделения вашей фотографии на три части перед началом вашего проекта в редакторе нашего веб-сайта. (Вы также обрезаете свою фотографию на три части, используя собственную программу редактирования фотографий на вашем компьютере, поэтому не расстраивайтесь, если у вас нет Photoshop!)
Попробуйте создать каждую монтажную область по размеру кадра, поэкспериментируйте с интервалом, затем экспортируйте с полным разрешением. Забавно изолировать элементы в каждом кадре, чтобы отдельные части триптиха казались более целенаправленными. Если возможно, убедитесь, что в каждом кадре есть что-то интересное, это только усилит результирующий эффект.
Если возможно, убедитесь, что в каждом кадре есть что-то интересное, это только усилит результирующий эффект.
Совет от профессионала: Имейте в виду, что отрицательное пространство между каждой фотографией в рамке также должно служить «отрицательным пространством», вырезанным из вашей фотографии. Принимая во внимание пространство между рамками, а также дополнительное расстояние, создаваемое ковриком, вы создадите иллюзию непрерывности, благодаря которой конечный продукт будет выглядеть безупречно.
Выбор отпечатков
Рекомендации по раме Наконец, когда дело доходит до показа вашей фотографии триптиха, самый популярный метод — просто обрамить каждую из них, чтобы создать стену галереи.Самый простой и эффектный образ — это три одинаковых кадра (по размеру и цвету), расположенные на равном расстоянии друг от друга. При выборе каркаса чем тоньше его молдинг и мат, тем лучше. Сведение к минимуму деталей и пространства от одной фотографии до другой поможет сосредоточиться на непрерывности изображения внутри нее. На самом деле, иногда для создания эффекта триптиха лучше всего напечатать их с полной обрезкой.
Сведение к минимуму деталей и пространства от одной фотографии до другой поможет сосредоточиться на непрерывности изображения внутри нее. На самом деле, иногда для создания эффекта триптиха лучше всего напечатать их с полной обрезкой.
Нужна рука с подбором рамы? Наш любимый стиль для этого типа декора — это современный металлический каркас с его гладкой лепниной и наша галерея-рамка, предлагающая варианты дерева с декоративным профилем.
Подвешивание и расстояние Расстояние между кадрами — это то, что создает или нарушает их визуальный поток. При создании файлов важно учитывать, насколько далеко друг от друга вы хотите расставить кадры: не делайте фотографию просто пополам, потому что, когда она окажется на стене с пространством между кадрами, ваши линии могут больше не совпадать. Здесь игра с макетом всех трех в программе, такой как Photoshop, включая пробелы между ними, поможет визуализировать, как изображение соединяется через белое пространство.



 25 из
25 из