Как деформировать изображение в Фотошопе
Деформирование изображений – довольно распространенный прием работы в Фотошопе. Функционал программы включает в себя множество вариантов искажения объектов – от простого «сплющивания» до придания картинке вида водной поверхности или дыма.
Важно понимать, что при деформировании может значительно ухудшиться качество изображения, поэтому стоит с осторожностью применять подобные инструменты.
В этом уроке разберем несколько способов деформации.
Деформирование изображения
Для деформации объектов в Фотошопе пользуются несколькими методами. Перечислим основные.
- Дополнительная функция «Свободного трансформирования» под названием «Деформация»;
- Марионеточная деформация. Довольно специфический инструмент, но, вместе с тем, довольно интересный;
- Фильтры из блока «Искажение» соответствующего меню;
- Плагин

Урок: Функция Свободное трансформирование в Фотошопе
Издеваться в уроке мы будем над таким, заранее подготовленным, изображением:
Способ 1: Деформация
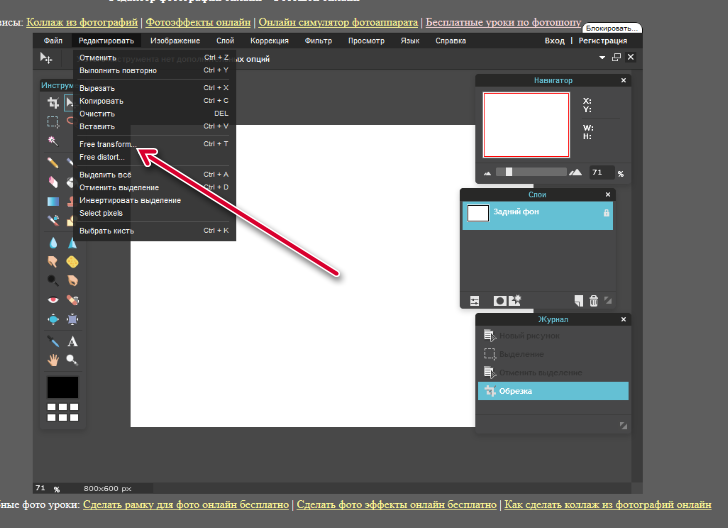
Как уже было сказано выше, «Деформация» является дополнением к «Свободному трансформированию», которое вызывается сочетанием горячих клавиш CTRL+T, либо из меню «Редактирование».
Нужная нам функция находится в контекстном меню, которое открывается после нажатия правой кнопки мыши при активированном «Свободном трансформировании».
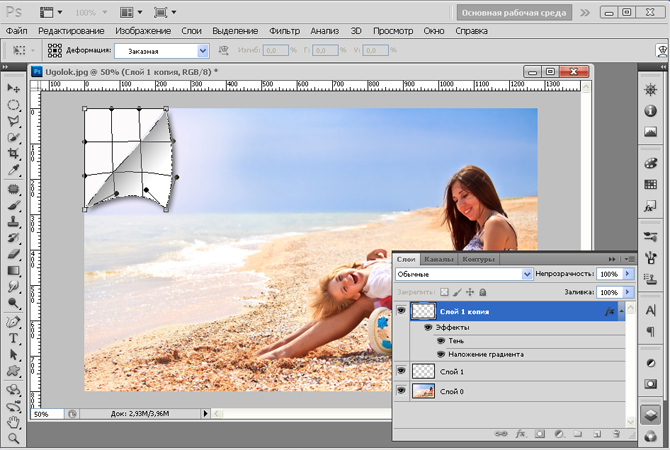
«Деформация» накладывает на объект сетку с особыми свойствами.
На сетке мы видим несколько маркеров, воздействуя на которые, можно искажать картинку. Кроме того, все узлы сетки также являются функциональными, в том числе и сегменты, ограниченные линиями. Из этого следует, что деформировать изображение можно, потянув за любую точку, которая находятся внутри рамки.
Применение параметров осуществляется обычным способом – нажатием клавиши ENTER.
Способ 2: Марионеточная деформация
Находится «Марионеточная деформация» там же, где и все инструменты трансформирования – в меню «Редактирование».
Принцип работы заключается в фиксировании определенных точек изображения специальными
Булавки можно ставить в любое место, руководствуясь потребностями.
Инструмент интересен тем, что с его помощью можно искажать объекты с максимальным контролем над процессом.
Способ 3: фильтры Искажения
Фильтры, находящиеся в этом блоке, призваны деформировать картинки различными способами.
- Волна.
Данный плагин позволяет искажать объект либо вручную, либо случайным образом. Здесь сложно что-то советовать, так как изображения разной формы ведут себя по-разному. Отлично подходит для создания дыма и других подобных эффектов. - Дисторсия.

Фильтр позволяет имитировать выпуклость или вогнутость плоскостей. В некоторых случаях может помочь устранить искажения линзы фотокамеры. - Зигзаг.
«Зигзаг» создает эффект пересекающихся волн. На прямолинейных элементах он вполне оправдывает свое название. - Искривление.
Очень похожий на «Деформацию» инструмент, с той лишь разницей, что у него гораздо меньше степеней свободы. С его помощью можно быстро создавать дуги из прямых линий.Урок: Рисуем дуги в Фотошопе
- Рябь.
Из названия понятно, что плагин создает имитацию водной ряби. Имеются настройки величины волны и ее частоты.Урок: Имитируем отражение в воде в Фотошопе
- Скручивание.
Этот инструмент искажает объект путем вращения пикселей вокруг его центра. В сочетании с фильтром «Радиальное размытие» может имитировать вращение, например, колеса.Урок: Основные способы размытия в Фотошопе — теория и практика
- Сферизация.

Плагин с действием, обратным действию фильтра «Дисторсия»
Способ 4: Пластика
Данный плагин является универсальным «деформатором» любых объектов. Его возможности безграничны. С помощью «Пластики» можно производить почти все действия, описанные выше. Подробнее о фильтре читайте в уроке.
Урок: Фильтр «Пластика» в Фотошопе
Вот такие способы деформирования изображений в Фотошопе. Чаще всего пользуются первым – функцией «Деформация», но, вместе с тем, другие варианты могут помочь в какой-либо специфической ситуации.
Потренируйтесь в использовании всех видов искажения для улучшения своих навыков работы в нашей любимой программе.
Мы рады, что смогли помочь Вам в решении проблемы.Помогла ли вам эта статья?
ДА НЕТДеформация изображения · Понятно о CorelDRAW
В самом CorelDRAW для свободной деформации растровых изображений инструмента не предусмотрено. Есть эффекты 3D Rotate (Трёхмерный поворот) и Perspective (Перспектива), но это всё не то. Но это не означает что нет возможности добиться нужного эффекта. В этой заметке я расскажу о двух способах как применить необходимую деформацию к растровому изображению.
Есть эффекты 3D Rotate (Трёхмерный поворот) и Perspective (Перспектива), но это всё не то. Но это не означает что нет возможности добиться нужного эффекта. В этой заметке я расскажу о двух способах как применить необходимую деформацию к растровому изображению.
Оба способа используют одну и ту же функцию редактора Corel PHOTO-PAINT
Ручной метод
Выделяем изображение в CorelDRAW и нажимаем кнопку Edit Bitmap (Редактировать растровое изображение) для того, что бы открыть его в редакторе Corel PHOTO-PAINT. Если изображение является фоном, переведите его в объект.
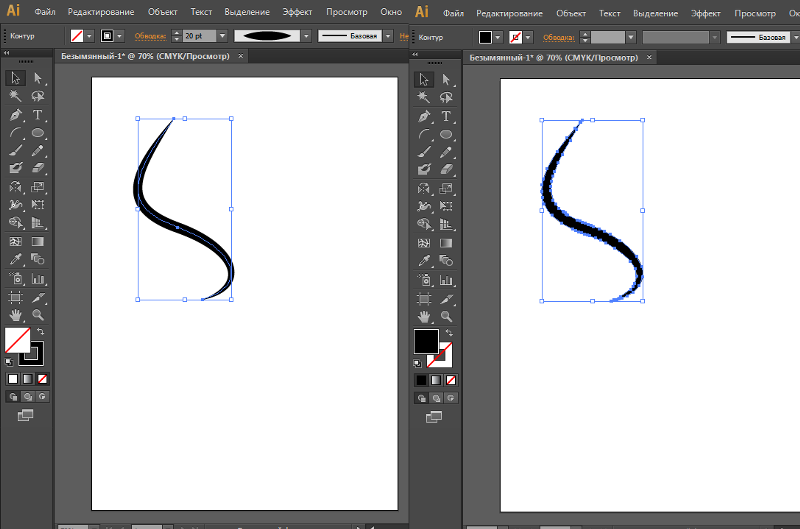
Затем, с помощью инструмента Object Pick (Выбор объекта), в режиме Distort придайте необходимое искажение. После, закройте редактор, и на вопрос сохранить изображение, ответьте ДА.
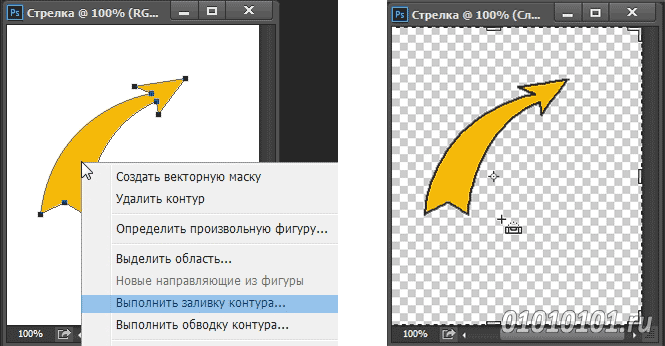
Тут может появиться один вопрос — а как быть если нужно придать точную форму, тесть что бы углы изображения были в определённых местах. Для этого необходимо создать кривую поверх изображения, придать ей необходимую форму, убрать заливку и применить тонкий абрис. Затем перевести кривую в растровое изображение с прозрачным фоном.
Важно что бы это новое изображение имело точно такое же значение dpi как и у того, что мы будем деформировать, а так же что бы оба изображения были с прозрачностью (прозрачные пиксели, а не эффект интерактивной прозрачности).
Выделив два этих изображения, выбираем команду Edit Bitmap в меню Bitmap (Растровые изображения), после чего увидим что они открылись в редакторе Corel PHOTO-PAINT в виде одного документа с двумя объектами (слоями). Подстраиваем наше изображение под «шаблон», который потом удаляем.
Автоматический метод
Результат достигается с помощью макроса (выложу код, как будет время). Для деформации, необходимо изображению придать нужную форму с помощью инструмента Shape и запустить макрос, всё остальное он сделает сам.
Для деформации, необходимо изображению придать нужную форму с помощью инструмента Shape и запустить макрос, всё остальное он сделает сам.
Согласитесь, этот вариант намного проще! 🙂
Деформация векторных объектов в CorelDRAW X7 (1 часть)
Инструмент Искажение
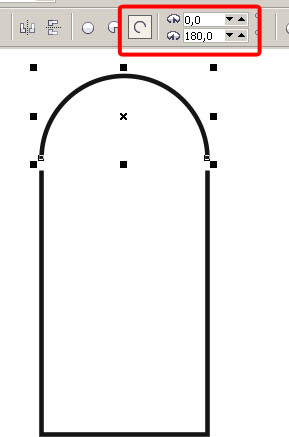
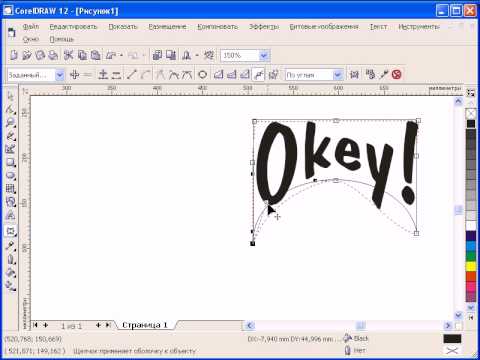
Радикально изменить форму векторного объекта буквально одним движением мыши можно при помощи инструмента Искажение. Выделите нужный объект (или группу) и выберите на панели инструментов пиктограмму Искажение (рис. 1).
Рис.
Установите курсор в центр объекта, нажмите левую кнопку мыши и, удерживая ее, перемещайте манипулятор вправо или влево. Форма исходного объекта будет меняться (рис. 2).
Рис. 2. Изменение формы исходного объекта (слева) при помощи инструмента Искажение
Отпустите кнопку мыши. Поверх объекта будут отображены два маркера (рис. 3). Перемещая их при помощи мыши, вы можете управлять параметрами искажения. Маркер в виде белого ромба обозначает центр деформации. Его положение относительно центра объекта влияет на характер искажения формы контура (рис. 4).
Рис. 3. Маркеры управления параметрами искажения
Рис. 4. Изменение формы обрабатываемого объекта при смещении центра деформации
Маркер в виде белого квадрата управляет интенсивностью искажения. Чем дальше он расположен от маркера-ромба, тем сильнее будет деформирован исходный объект.
В рассмотренном примере в процессе перемещения квадратного маркера вправо узловые точки обрабатываемого объекта будут удаляться от центра деформации. Соответственно, сдвигая этот маркер влево, вы можете приближать их к центру деформации.
Соответственно, сдвигая этот маркер влево, вы можете приближать их к центру деформации.
По умолчанию инструмент Искажение работает в режиме Искажения при сжатии и растяжении — именно им мы и воспользовались в приведенных выше примерах. Помимо него имеется два других режима, на которые можно переключиться нажатием на одну из трех пиктограмм на панели свойств (рис. 5).
Рис. 5. Пиктограммы выбора различных режимов инструмента Искажение на панели свойств (обведены красным)
Режим Искажение кручения позволяет получить эффект закручивания объекта относительно центра деформации (рис. 6). Перемещая маркер в виде белой окружности, вы можете изменять угол и направление вращения.
Рис. 6. Деформация исходного объекта (слева) при помощи инструмента Искажение в режиме Искажение кручения
И наконец, третий режим работы данного инструмента называется Искажение в виде застежкимолнии. С его помощью можно преобразовать контур объекта в зигзагообразную ломаную линию (рис. 7). По мере удаления маркера в виде белого квадрата от центра деформации амплитуда зигзагов будет увеличиваться. Белый ползунок, который перемещается вдоль пунктирной линии, соединяющей маркеры в виде ромба и квадрата, управляет частотой зигзага (она будет увеличиваться по мере удаления от центра деформации).
7). По мере удаления маркера в виде белого квадрата от центра деформации амплитуда зигзагов будет увеличиваться. Белый ползунок, который перемещается вдоль пунктирной линии, соединяющей маркеры в виде ромба и квадрата, управляет частотой зигзага (она будет увеличиваться по мере удаления от центра деформации).
Рис. 7. Деформация исходного объекта (слева) при помощи инструмента Искажение в режиме Искажение в виде застежки-молнии
В режиме Искажение в виде застежки-молнии доступны три варианта модификации искажения, активируемые нажатием соответствующих пиктограмм на панели свойств (рис. 8). Опция Случайное искажение позволяет псевдослучайным образом варьировать амплитуду зигзага. При активации опции Сглаженное искажение будет выполнено сглаживание углов контура (рис. 9).
Рис. 8. Пиктограммы включения различных вариантов модификации режима Искажение в виде застежки-молнии (обведены красным)
Рис. 9. Деформация в режиме Искажение в виде застежки-молнии с использованием опций Случайное искажение (в центре) и Сглаженное искажение (справа)
И наконец, опция Искажение на определенной части объекта обеспечивает уменьшение амплитуды зигзага по мере удаления контура от центра деформации. Это позволяет осуществлять акцентированное воздействие на определенную часть объекта (рис. 10).
Это позволяет осуществлять акцентированное воздействие на определенную часть объекта (рис. 10).
Рис. 10. При включении опции Искажение на определенной части объекта амплитуда зигзага будет уменьшаться по мере удаления контура от центра деформации
Все три описанных выше варианта модификации искажения в режиме Искажение в виде застежки-молнии доступны для использования в любых сочетаниях.
Управлять параметрами искажения можно не только посредством перемещения маркеров, но и путем ввода точных числовых значений на панели свойств. Например, в режиме Искажения при сжатии и растяжении таким способом можно задавать величину смещения узловых точек (рис. 11). При вводе положительных значений данного параметра узловые точки контура объекта будут удаляться от центра деформации, а в случае отрицательных значений — приближаться к нему.
Рис. 11. Ячейка ввода числового значения величины смещения узловых точек на панели свойств (обведена красным) в режиме Искажения при сжатии и растяжении
В режиме Искажение кручения на панели свойств доступны пиктограммы выбора направления вращения (по или против часовой стрелки), а также ячейки для ввода числовых значений угла поворота (в градусах) и количества полных оборотов (рис. 12).
12).
Рис. 12. Пиктограммы выбора направления вращения и ячейки для ввода числовых значений угла поворота на панели свойств (обведены красным) в режиме Искажение кручения
При работе в режиме Искажение в виде застежки-молнии на панели свойств можно ввести числовые значения амплитуды и частоты зигзага (рис. 13).
Рис. 13. Ячейки ввода числовых значений амплитуды и частоты зигзага на панели свойств (обведены красным) в режиме Искажение в виде застежки-молнии
Нелишне будет напомнить, что в ячейках ввода числовых значений рассмотренных выше параметров можно использовать знаки арифметических действий (сложения, вычитания, деления и умножения) для уменьшения или увеличения текущего параметра на определенную величину.
Инструмент Искажение можно применять к тексту, не преобразовывая последний в кривые (рис. 14). Соответственно, впоследствии деформированную надпись можно будет отредактировать или заменить во всплывающем окне.
Рис. 14. Инструмент Искажение можно применять к тексту, не преобразовывая его в кривые
14. Инструмент Искажение можно применять к тексту, не преобразовывая его в кривые
Независимо от выбранного режима при работе с инструментом Искажение на панели свойств отображаются несколько пиктограмм быстрого доступа к дополнительным функциям.
Нажатие на пиктограмму Искажение по центру (рис. 15) позволяет установить маркер центра деформации точно по центру обрабатываемого объекта.
Рис. 15. Пиктограмма Искажение по центру на панели свойств
После нажатия на пиктограмму Добавить новое искажение (рис. 16) можно повторно применить инструмент Искажение к объекту. Это позволяет выполнять сложные деформации, последовательно применяя к одному и тому же объекту инструмент Искажение в разных режимах (рис. 17).
Рис. 16. Пиктограмма Добавить новое искажение на панели свойств
Рис. 17. Исходный объект (слева) был дважды деформирован при помощи инструмента Искажение: сначала в режиме Искажение кручения (результат — в центре), а затем в режиме Искажение в виде застежки-молнии
Пиктограмма Скопировать свойства искажения позволяет скопировать все параметры инструмента Искажение, ранее примененные к другому объекту.
Рис. 18. Пиктограмма Скопировать свойства искажения на панели свойств
Нажатие на пиктограмму Удалить искажение возвращает обрабатываемый объект в исходное состояние. В случае если к данному объекту были последовательно применены несколько деформаций (с использованием функции Добавить новое искажение), будет отменено только последнее из выполненных преобразований.
Рис. 19. Пиктограмма Удалить искажение на панели свойств
При активации инструмента Искажение слева на панели свойств отображается ниспадающий список быстрого выбора готовых шаблонов (рис. 20). Это позволяет применить инструмент Искажение с определенным набором настроек буквально в одно действие.
Рис. 20. Ниспадающий список быстрого выбора готовых шаблонов на панели свойств
Вы можете пополнять этот список собственными шаблонами. Для этого необходимо нажать пиктограмму со знаком «+» на панели свойств (рис. 21). После этого на экран будет выведено диалоговое окно создания нового шаблона инструмента Искажение, в котором будут сохранены текущие настройки, примененные к выделенному объекту. Каждый шаблон сохраняется в виде отдельного файла формата PST, что позволяет при необходимости переносить их на другой ПК.
Каждый шаблон сохраняется в виде отдельного файла формата PST, что позволяет при необходимости переносить их на другой ПК.
Рис. 21. Пиктограмма сохранения пользовательского шаблона на основе текущих настроек
Инструмент Оболочка
Инструмент Оболочка позволяет деформировать как отдельный объект, так и группу объектов путем изменения формы огибающей. Чтобы воспользоваться данной функцией, выделите объект (или группу объектов) и выберите инструмент Оболочка. Он активируется нажатием соответствующей пиктограммы на панели инструментов (рис. 22). После этого вокруг выделенного объекта (или группы) появится пунктирный контур с узловыми точками — это огибающая. Перемещая узловые точки и их касательные, вы можете изменять форму огибающей и соответствующим образом деформировать заключенные внутри нее объекты (рис. 23).
Рис. 22. Выбор инструмента Оболочка
Рис. 23. При изменении формы огибающей соответствующим образом деформируется заключенный внутри нее объект
Инструмент Оболочка дает возможность работать не только с фигурами, но и с текстом, не переводя его в кривые (рис. 24). Это позволяет при необходимости исправить, переформатировать или заменить уже обработанную надпись, воспользовавшись всплывающим окном редактирования текста.
24). Это позволяет при необходимости исправить, переформатировать или заменить уже обработанную надпись, воспользовавшись всплывающим окном редактирования текста.
Рис. 24. Инструмент Оболочка позволяет работать с текстом, не переводя его в кривые
Необходимо учитывать, что данный инструмент не работает с растровыми изображениями, импортированными в документ CorelDRAW. Поэтому, если выделенная группа объектов содержит хотя бы одно растровое изображение, деформировать ее при помощи инструмента Оболочка не получится.
Для настройки и выбора различных параметров инструмента Оболочка можно воспользоваться пиктограммами и ниспадающими списками, размещенными на панели свойств, а также в палитре Оболочка (рис. 25). Для того чтобы отобразить последнюю в окне настройки (оно расположено справа от окна документа), выберите в меню Окно → Окна настройки → Эффекты → Оболочка или нажмите сочетание клавиш Ctrl-F7.
Рис. 25. Палитра Оболочка
При использовании инструмента Оболочка доступны четыре различных режима изменения формы огибающей, которые переключаются при помощи соответствующих пиктограмм на панели свойств (рис. 26) и в палитре Оболочка. Три из них предусматривают работу с линиями определенной формы. Так, в режиме прямой вы оперируете огибающей, состоящей из прямых отрезков (рис. 27). Режим одной дуги позволяет сформировать огибающую из дугообразных линий (рис. 28). И наконец, режим двойной дуги дает возможность создать огибающую, состоящую из S-образных кривых (рис. 29).
26) и в палитре Оболочка. Три из них предусматривают работу с линиями определенной формы. Так, в режиме прямой вы оперируете огибающей, состоящей из прямых отрезков (рис. 27). Режим одной дуги позволяет сформировать огибающую из дугообразных линий (рис. 28). И наконец, режим двойной дуги дает возможность создать огибающую, состоящую из S-образных кривых (рис. 29).
Рис. 26. Пиктограммы выбора режима редактирования огибающей
Рис. 27. Изменение формы огибающей в режиме прямой
Рис. 28. Изменение формы огибающей в режиме одной дуги
Рис. 29. Изменение формы огибающей в режиме двойной дуги
В процессе редактирования формы оболочки в любом из трех перечисленных режимов работают клавиши-модификаторы Ctrl и Shift. С их помощью можно синхронно перемещать сразу две узловые точки огибающей — выделенную и смежную с ней, расположенную по той же оси, вдоль которой осуществляется перемещение. При нажатии и удержании клавиши Ctrl смежная узловая точка будет перемещаться в том же направлении (рис. 30), а если удерживать Shift — то в противоположном (рис. 31).
30), а если удерживать Shift — то в противоположном (рис. 31).
Рис. 30. Синхронное перемещение двух узловых точек в одном направлении
Рис. 31. Синхронное перемещение двух узловых точек в противоположных направлениях
В произвольном режиме вы можете придать огибающей любую форму, перемещая узловые точки и их касательные (рис. 32). Как и при работе с обычной кривой, доступны функции добавления и удаления узловых точек, скругления и заострения углов, преобразования изогнутых отрезков в прямые и наоборот. Доступ к перечисленным возможностям обеспечивают пиктограммы на панели свойств (рис. 33).
Рис. 32. В произвольном режиме огибающей можно придать любую форму
Рис. 33. Пиктограммы для модификации узловых точек и отрезков огибающей
Продолжение…
Сергей Асмаков, Corel ART #21
Рисунок архангела карандашом. Как нарисовать ангела: пошаговая инструкция
Рисование — приятный процесс. Всегда интересно творить, используя карандаши и краски. Выбор инструментов зависит от ваших предпочтений. Мы расскажем, как нарисовать купидона. Процесс этот очень интересный и увлекательный. Главное, следовать всем этапам поочередно. Только так вы будете довольны результатом.
Всегда интересно творить, используя карандаши и краски. Выбор инструментов зависит от ваших предпочтений. Мы расскажем, как нарисовать купидона. Процесс этот очень интересный и увлекательный. Главное, следовать всем этапам поочередно. Только так вы будете довольны результатом.
Кто такой Купидон?
Купидон — древнеримский бог, олицетворение любви и страсти. Раньше ангел изображался в обличии молодого красивого парня. Афродита выбрала себе этого юношу на роль спутника и верного помощника. Позже Купидона стали изображать в виде маленького ангелочка. Атрибутами его стали лук с волшебными стрелами любви. На первый взгляд этот персонаж выглядит довольно просто, но для того, чтобы изобразить его на бумаге, придётся приложить усилия. В этой статье мы расскажем, как нарисовать купидона поэтапно.
Техника рисования
Даже если у вас нет образования художника, не стоит огорчаться. Нужно запомнить, что любой рисунок состоит из геометрических фигур, а уже благодаря этим знаниям, справиться с техникой будет намного проще. Изображение начинается с овала или круга. Если вы умеете нарисовать эти то успех гарантирован.
Изображение начинается с овала или круга. Если вы умеете нарисовать эти то успех гарантирован.
Итак, округлости будут служить на бумаге набросками, для этого лучше выбрать карандаш средней жесткости. Нанося фигуры, не стоит сильно надавливать на инструмент. Перед тем как приступать к рисунку, потренируйтесь на черновике. Со временем вы поймете, как нарисовать купидона правильно.
Для того чтобы герой обрел цветной вид, лучше воспользуйтесь красками или они просты в использовании. Перед тем как переходить к раскрашиванию, удалите лишние линии набросков.
Этапы рисования купидона
На самом деле в рисовании ангела любви ничего сложного нет, у вас будет возможность в этом убедиться. Рассмотрим несколько вариантов поэтапного рисования купидона.
От руки нарисуйте как можно более ровный круг и линии, благодаря которым вам проще будет изобразить нос и глаза. Он должен быть максимально ровным, ведь, как мы знаем, ангелочки — пухленькие персонажи. Всегда привлекательно смотрится купидон, нарисованный карандашом.
Для того чтобы облегчить рисование тела, нужно под кругом нарисовать овал, он должен быть слегка неровный и заходить на область головы. Нижнюю часть геометрической фигуры нужно больше скруглить.
Следующий шаг — наброски для рук. Конечность состоит из трех частей (плечо, предплечье и кисть). Нужно для каждой нарисовать по три овала. Более подробно смотрите на представленной картинке.
Также нужно сделать наброски ног. Стоит отметить, что части ягодиц изображены овалами, большими, чем икорные части.
Теперь начинается более увлекательная часть рисунка. Прорисовываем участки лица. Глазки должны быть большими, носик кнопочкой, нежная улыбка и кудряшки. Щечки и подбородок нужно изобразить вспомогательными линиями. Более подробно — на рисунке.
Обводим контуры тела, прорисовывая изгибы в локтях, коленях, ягодицах. На ручках и ножках прорисуйте пальчики. и лук, вы можете рассмотреть на картинке.
На этом этапе нужно удалить все ненужные линии на рисунке и разукрасить купидона.
Не стоит использовать яркие оттенки для раскраски ангела. Герой должен быть нежным и легким. Используйте пастельные цвета.
Направление и позы ангелочка можно изменять по вашему желанию. Самое главное — правильно нанести наброски овалов расположения ручек и ножек. Теперь вы знаете, как нарисовать купидона.
Милый купидон своими руками
В греческой мифологии бога любви звали Амур, а римляне называли своего Купидоном.
Рассмотрим следующий вариант рисования персонажа. В отличие от предыдущего примера, этот выполнить проще.
Рисуем круг с линиями для глаз, носа и рта. Прорисовываем линии головы. Следующий этап — рисование тела и рук ангелочка. Затем прорисовываем лук.
Рисуем ангелу крылья и другие части.
Дорисовываем нашему купидону лук со стрелой. Вот таким выглядит наш герой по завершении. По желанию вы можете его разукрасить. Теперь вы выучили еще один вариант создания милого мальчика с луком и знаете, как нарисовать купидона.
Другие варианты изображения ангелочков
Многие девочки задаются вопросом о том, Хай. Купидон среди этих героинь тоже есть. Изображать девушку с розовыми волосами несложно.
А на рисунках, изображенных ниже, вы можете рассмотреть примеры поэтапного рисования купидончиков ко Дню святого Валентина. Его можно использовать для праздничных открыток своему любимому.
Этот вариант изображения купидона более сложный, для его рисования потребуется много терпения, внимательности и тренировки. Со временем вы сможете с закрытыми глазами изображать мальчиков с крыльями за спиной. Используйте разнообразную технику и инструменты для своего творчества.
Самая главная и основная сложность в рисовании ангела заключается в его крыльях ,потому что чем больше вы времени затратите на выведение штрихов каждого перышка в отдельности,тем эффектнее будет ваш ангелок.
Ангелов можно нарисовать по разному и с разным характером в зависимости,что вам именно нужно ,это может быть изящная девушка ангел напоминающая сказочного эльфа,святой церковный ангел в рясе,мультяшный ангел или рождественский или аниме.
Для начинающихся художников я бы лучше всего посоветовала видео,где поэтапно опытный мастер с легкой рукой,который четкими штрихами направит вас в вашем художественном искусстве и заодно даст пару дельных советов,чего не будет в простой схеме.
Первый вариант-ангел аниме.
Второй вариант- классический.
Ангел должен быть простым. Ведь это для начинающих. Я думаю для детей.
Но он должен быть симпатичным.
Вот несколько примеров поэтапного рисования ангела для начинающих детей.
Вот такие ангелочки получились. Простые и хорошенькие.
Если вы — начинающий художник, то лучше браться за рисовательное дело, quot;вооружившисьquot; схемами-инструкциями.
Сначала необходимо сделать набросок. Определите изгибы рук-ног, наклон головы.
quot;Оденьтеquot; ангела в просторную и легкую одежду, сделайте зарисовку крыльев.
Прорисуйте перья, изгибы одежды.
Определите черты лица, сотрите ненужные линии.
Нарисуйте нимб, обведите контур, затемните необходимые участки тенью. Все. Рисунок готов.
Ангела, как и человека рисовать достаточно не просто, именно поэтапные рисунки позволяют сделать это качественно и грамотно, я всегда им следую. Особое внимание при рисовании ангелов нужно уделить крыльям. Удачных Вам рисунков!
Вам для этой цели понадобятся карандаш,лист бумаги и ластик,для того,чтобы потом удалить ненужные контуры.Для начала нам нужно наметить основное и общие черты для рисования ангела.И сначала рисует небольшой треугольник,потом внутри него нужно рисовать овал,как бы обозначив для себя его лицо.Затем рисуем ангелу волосы.Затем нужно прорисовать черты его лица,глаза,нос,веки и губы.
Потом начинаем делать наброски его груди,а также его плечей.Затем нужно будет нарисовать ему ангельские крылья,это несложно по сути.Просто рисуем плавные дуги сначала.После окончания рисования,можно раскрасить рисунок вашего ангела в цвете. Это можно сделать при помощи фломастеров или красок.
Это можно сделать при помощи фломастеров или красок.
Для начинающих легче начинать рисовать ангелочка с помощью геометрических фигур. Круг -это лицо, легче сделать циргулем или обвести предмет круглой форму. Туловище в виде узкого прямоугольника, руки-ноги -трапеция, ладошки — овал и т.д.
Используйте дополнительные линии, например, поперечное сечение внутри круга, чтобы правильно расположить глаза, нос, рот.
Нарисовать одежду (рясу) ангела, добавьте украшение -ожерелье, их легко рисовать — маленькие круги, соединенные между собой.
Затем прорисовываем ноги, стопы, крылья за спиной — в верхней части длиннее, в нижней — короче.
Обвести глаза, добавит реснички, нос, рот, волосы. С левой стороны головы ореол- в форме кольца.
Удалить ластиком вспомогательные, все ненужные линии. Нанести тени или разукрасить цветными карандашами или красками.
Даже начинающий художник с лгкостью осилит рисунок ангела, если будет выполнять все действия аккуратно и поэтапно.
Первым делом нужно изобразить овал лица и нанести на него второстепенные линии.
Затем подправляем форму ангельского лица, согласно картинке-эталону.
Рисуем нос и глаза.
Потом изображаем рот с полной нижней губой. Линия губ изогнута в лгкой улыбке.
Переходим к волосам.
Добавляем детализацию причски ангела.
Рисуем шею и плечи.
Изображаем крылья.
Добавляем перья и стираем лишние линии.
Наш ангел готов:
Нарисовать ангела будет не сложно по следующим поэтапным картинкам.
Сначала как обычно нужно нарисовать контуры будущего ангела.
Я не стала нигде искать инструкцию рисования ангела, а сделала е сама. Хорошая она или нет — судить читателям-зрителям.
Взяла в интернете рисунок, чтобы было на что опираться, и нарисовала вот такие этапы, которые вполне могут пригодиться всем начинающим художникам.
Сначала попробуем нарисовать вот такую фигуру. Это, пожалуй, самое непростое. Но расчленять на какие-то этапы и эту работу я не стала, так как кто-то начнт рисунок с головы, кто-то сделает quot;каркасquot;, — это зависит от индивидуальных творческих привычек.
Если получилось — это намного больше, чем половина дела. А дальше мы будем следовать по этапам. Там вс видно.
Последний этап — это раскрашивание. Я обозначила его условно, лишь пометив, что можно использовать любые подходящие цвета. С раскрашиванием справятся даже самые маленькие художники.
Для того, чтобы изобразить ангела, для начала нужно нарисовать силуэт взрослого человека или ребенка, а затем добавить на рисунок детали, которые являются отличительными при рисовании ангелов, а именно: крылья, нимб и часто длинное одеяние.
В этом уроке мы с вами узнаем, как нарисовать ангела карандашом . Я искал подходящий урок в рунете, но нашел всего несколько примитивных картинок, которые почему-то не хотелось рисовать. Пришлось искать нарисованные картинки ангелов самостоятельно. На глаза попалась одна милая девочка с крыльями. Она показалась мне милым маленьким ангелочком. Вот её я и решил рисовать.
Пришлось искать нарисованные картинки ангелов самостоятельно. На глаза попалась одна милая девочка с крыльями. Она показалась мне милым маленьким ангелочком. Вот её я и решил рисовать.
Как нарисовать карандашом ангела поэтапно:
Шаг первый. Создадим эскиз будущего ангела. Рисуем круг для головы, снизу линию, которая обозначает шею. Линия плеч должна быть не прямой, а немного изогнутой, и левая часть опущена ниже. Сплетение рук обозначаем двумя линиями. Нижнюю часть пока что не трогаем, но наметим положение ног и юбки.
Шаг второй. На голове схематично рисуем волосы. Рисуем шею, плечевые линии должны быть округлены. Придайте форму груди как у русалочки. Сотрите линии, которые обозначали положение рук и сделайте форму рук. Обратите внимание на то, что её права рука видна не полностью. Дальше переходим к рисованию платья .
Шаг третий. Ангелочку нужны крылья. Наша девочка будет в стиле аниме. Поэтому у неё четыре крыла. Нарисуйте форму крыльев как показано на рисунке. Переходим к нижней части рисунка. Сделайте складки на платье и дорисуйте ножки.
Переходим к нижней части рисунка. Сделайте складки на платье и дорисуйте ножки.
Шаг четвертый. Плавно переходим к детализации рисунка. Рисуем глаза, нос и губы.
Шаг пятый. Стираем вспомогательные линии на теле девочки. Обводим контуры платья. Добавим немного штрихов на крыльях. Они похожи на крылья лебедя. О том, как нарисовать крылья ангела карандашом более подробно мы рассмотрим в следующем уроке.
Шаг последний. Подработаем ластиком неудачные элементы рисунка, и стираем вспомогательные линии. Обводим контуры. Рисуем глаза в стиле аниме и прическу, как будто дует легкий ветерок. Это придаст милый вид нашему ангелочку. И, наконец, разукрашиваем. Процес расскраски в фотошопе я снял на видео. Вот и всё. Мне пришлось потратить около четырех часов на этот урок. А за сколько Вы сможете нарисовать ангела? Пишите ответы в комментариях, и показывайте свои работы. Надеюсь, урок как рисовать ангела карандашом был для Вас полезным. Однако, это не все что у нас есть! Смотрите еще интересные похожие темы.
Ангела каждый представляет по-своему. Кто-то видит его ребенком с маленькими крылышками, кто-то представляет его как девушку с крыльями. Для урока поэтапного рисования ангела я предлагаю нарисовать девушку с крыльями в белом платье. Для начала нужно учесть несколько особенностей рисования ангела. Контуры его должны быть плавные и легкие, воздушными. Не стоит слишком затемнять ваш рисунок простым карандашом и тем более темными цветными карандашами. От ангела исходит свет и поэтому обычно он изображается в белой одежде. Крылья ангела должны быть длинными и тонкими, изящными как у лебедя.
1. Нарисуйте первоначальный контур фигуры ангела
Чтобы правильно нарисовать ангела , вначале давайте сделаем приблизительный контур фигуры ангела. Попробуйте, как можно точнее, скопировать с моего рисунка начальные контуры в вашем рисунке. Мы будем рисовать ангела в слегка наклонной позе, парящего в воздухе, поэтому нужно фигуре придать определенную позу. Нанесите на рисунок линию спины, линии ног и рук и пару линий для крыльев. Правая нога будет слегка согнута.
Правая нога будет слегка согнута.
2. Рисуем общую форму тела ангела
Теперь нарисуйте пока еще приблизительную форму тела ангела. Для этого обведите наши предыдущие контуры с двух сторон, с небольшими промежутками. Также нужно слегка «изогнуть» некоторые линии наружу, в местах, где будут показываться мышцы. Это нужно сделать на руках и на ногах. Еще нужно произвольной линией выделить нижнюю часть платья ангела.
3. Придадим рисунку ангела больше деталей
Сейчас мы будем уточнять нарисованные контуры ангела. Вначале давайте уточним форму ног и рук, придадим им завершенный реалистичный вид. Потом нарисуем первоначальный контур волос слегка волнистой линии. Также давайте «отведем» полы платья в сторону влево, что создаст в рисунке эффект небольшого ветра или движения. И наконец нарисуем черты женского лица ангела.
4. Как нарисовать ангелу волосы и крылья
На этом этапе мы прорисуем волосы в деталях и начнем рисовать ангелу крылья. К контурам волос, нарисованных ранее, добавьте еще несколько таких же волнистых линий. Сделайте разметку ширины крыльев, их размах. Снизу, по контуру крыльев нужно нарисовать волнистую линию, она будет обозначать перья.
Сделайте разметку ширины крыльев, их размах. Снизу, по контуру крыльев нужно нарисовать волнистую линию, она будет обозначать перья.
5. Рисуем детали крыльев ангела
Перышки крыльев в рисунке ангела нужно наложить друг на друга, в два ряда. Для крупного крыла ангела этого будет достаточно. Концы перьев рисуйте с закругленными краями или овальной формы. Для правильного отражения пропорций, нижний ряд перьев рисуйте больше верхних, и с меньшим чередованием.
6. Как рисовать ангела. Нанесение теней
Чтобы правильно нарисовать ангела, нужно обязательно придать объем фигуре, поэтому давайте затемним наш рисунок ангела в некоторых местах. Сначала мы затемним тыльную сторону крыльев. После этого, простым карандашом нарисуем ангелу тени на платье, и тем самым создадим объем фигуре. Добавьте еще небольшие штрихи по всему рисунку ангела, там, где сочтете нужным, ориентируясь на мою картинку.
7. Рисунок ангела на планшете
Можно после этого придать легкий голубоватый фон цветным карандашом и рисунок ангела получится более эффектным и воздушным.
Пожалуй, балерина больше всего похожа на ангела. Легкие воздушные движения танцовщицы и белые пышные юбки создают впечатление полета и невесомости. На самом деле, за этим впечатлением стоит многолетний труд и талант артиста.
Делая крупный рисунок ангела обязательно нужно точно нарисовать лицо человека и самую выразительную его часть — глаза. Особенно это важно для рисунка ангела, поскольку глаза ангела должны излучать добро и свет.
Давайте попробуем поэтапно нарисовать хоккеиста в движении, с клюшкой и шайбой. Возможно, вы даже сможете нарисовать своего любимого хоккеиста или вратаря.
Рисуя человека, в том числе и ангела, учитесь рисовать линии одним движением, не бойтесь ошибиться. Во время рисования вы должны видеть весь будущий образ в предполагаемых линиям и вам лишь остается нарисовать их.
Рисунок Снегурочки выполнен на графическом планшете поэтапно. Вы можете использовать этот урок, чтобы нарисовать Снегурочку обычным простым карандашом. На сайте есть и другие уроки новогодней тематики, например, как нарисовать Дед Мороза.
На сайте есть и другие уроки новогодней тематики, например, как нарисовать Дед Мороза.
Научиться рисовать лицо ангела правильно, даже простым карандашом, требует не только времени на обучение, но и таланта. Сложность рисунка портрета человека состоит в умении передать эмоциональное состояние человека, его мимику, глубину взгляда и т.д.
Движение руки может подчеркнуть изящность и невесомость ангела. Детальное и точное изображение руки на рисунке ангела придаст большую реалистичность всему рисунку.
Сегодня я расскажу как нарисовать ангела поэтапно карандашом для начинающих, сразу скажу что рисунок займет довольно много времени и является трудоемким. Можно нарисовать разного вида ангелов, я выбрал именно такой, рисунок ангела лучше всего подойдет для начинающих или людей которые не пробовали рисовать подобное. Сложности небольшие могут у вас возникнуть когда будете стараться вырисовывать ангельское лицо и крылышки, кстати их можно по желанию сделать больше, но я соблюдал правильные пропорции.
По обычаю я опишу каждый из шагов и попробую объяснить каждое действие. Надеюсь у вас получится повторить. Приступим.
В начале рисует что-то похожее на цветок. Шар на палочку и внутри шара две горизонтальные линии. Шар это будущая голова, удлиненная вертикальная линия с изгибом необходима для правильных пропорций всего тела, по ней мы будем ориентироваться. А две горизонтальные линии понадобятся в будущем для и рта. Этот шаг очень простой.
Теперь немного сложней будет. Делаем прическу, на лбу зубчиками делаем челочку. А ниже головы начинаем изображать тело, сделаем рукава, они должны быть не одинакового размера.
Следом сразу необходимо сделать кучки, которые выглядывают из под одежды. И еще один важный момент, изображаем крылышки, они не большие так как рисованный карандашом ангелок еще слишком маленький получится у нас, т.е. не взрослый.
Этот шаг тоже не трудный, но ответственный. Во-первых делаем красивое платье ангелу, мы не зря рисовали изначально дугу, так вот по ней и ориентируемся. Во-вторых очень важный момент рисование нимба, он должен быть не громоздкий и не маленький, расположение должно быть прям над головой.
Во-вторых очень важный момент рисование нимба, он должен быть не громоздкий и не маленький, расположение должно быть прям над головой.
И конечный один из важнейших шагов. На лице рисуем милые глазки, носик и красивый рот, все делаем поэтапно. Ориентируемся по двум горизонтальным линиям.
Теперь ластиком вытираем ненужные линии. На голове самое главное, подкорректируем волосы слева, вертикальную линию что делали в начале тоже стираем.
Наводим все линии карандашом и все, рисунок закончен.
Теперь вы знаете как нарисовать ангела поэтапно карандашом для начинающих, а я еще раз потренировался его изобразить. Надеюсь у вас не возникнет глобальных вопросов и вы все поняли из объяснения, а так же картинок. Тренируйтесь рисовать и у нас все обязательно получится, попробуйте изобразить .
Как согнуть изображение с помощью Photoshop
Adobe Photoshop — это инструмент с множеством функций, который может делать все, что угодно вашему творческому сердцу. Наличие такого количества функций означает, что просмотр всех опций может занять время, а многие опции не используются, поскольку есть разные способы выполнить одну задачу с помощью Photoshop. Один из наиболее популярных способов изменить изображение — это возможность сгибать его различными способами. В Photoshop есть набор инструментов, позволяющих изгибать изображения различной степени и формы.
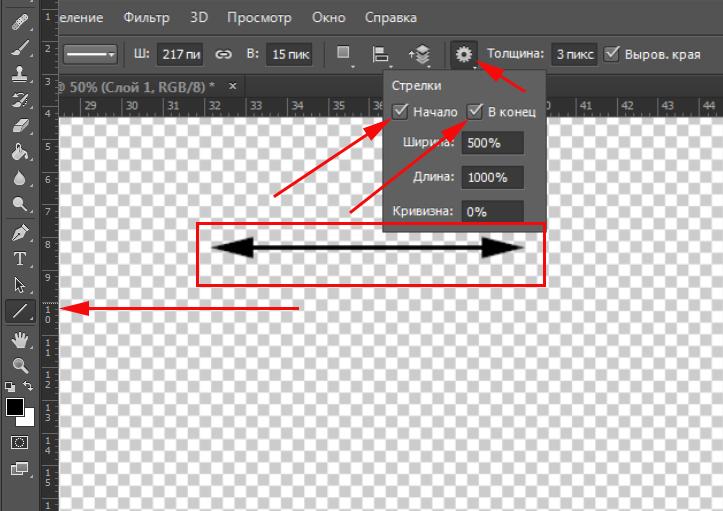
Наличие такого количества функций означает, что просмотр всех опций может занять время, а многие опции не используются, поскольку есть разные способы выполнить одну задачу с помощью Photoshop. Один из наиболее популярных способов изменить изображение — это возможность сгибать его различными способами. В Photoshop есть набор инструментов, позволяющих изгибать изображения различной степени и формы.
Чтобы согнуть изображение в фотошопе, вам нужно посмотреть на вариант, называемый деформацией. Вы даже можете использовать элементы управления «Деформация», чтобы сгибать сегменты изображения в одном направлении, а другие сегменты — в другом.
Использование Photoshop CS5 / 6
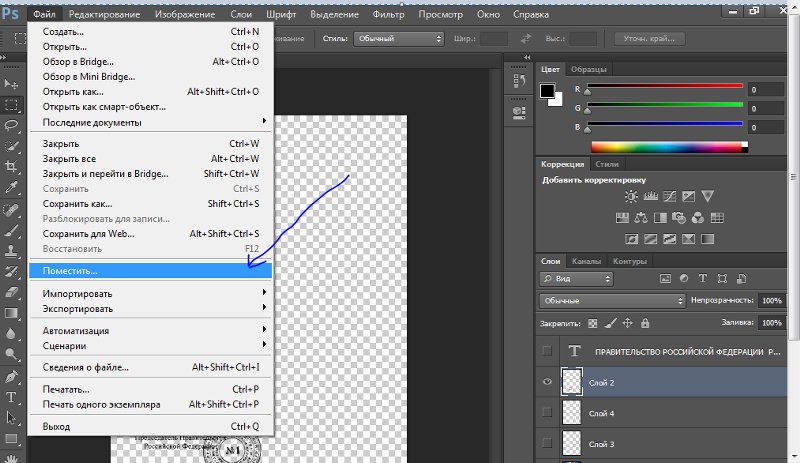
- Нажмите «Файл» в верхней части окна, а затем нажмите «Открыть». »
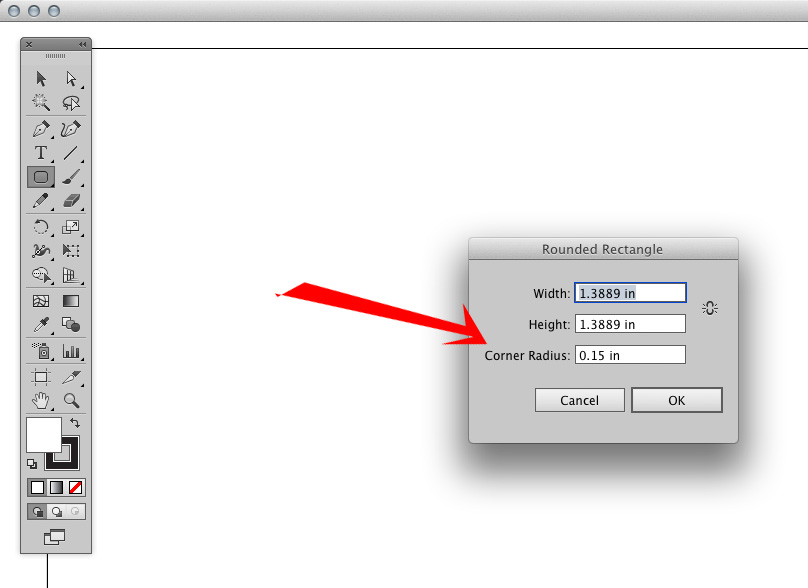
- Перейдите в папку с файлом изображения, которое вы хотите согнуть, а затем дважды щелкните файл, чтобы открыть его в Photoshop.
- Нажмите «Изменить» в верхней части окна, нажмите «Преобразовать», а затем нажмите «Деформация».
 «Это поместит рамку с кругами вокруг вашего изображения. Круги — это ручки, которые будут управлять эффектом деформации.
«Это поместит рамку с кругами вокруг вашего изображения. Круги — это ручки, которые будут управлять эффектом деформации. - Перетащите ручки, чтобы начать изгибать изображение.
- Нажмите» Enter «на клавиатуре после того, как применили желаемый эффект для вашего изображения
Совет Если вам не нравится эффект изгиба, который вы применили к вашему изображению, вы можете нажать «Ctrl + Z» на клавиатуре, чтобы отменить действие после того, как оно было применено.
Как деформировать изображение с помощью инструмента лассо
Если вы хотите деформировать только очень конкретную часть изображения, вы можете получить более детальный подход с помощью инструмента лассо
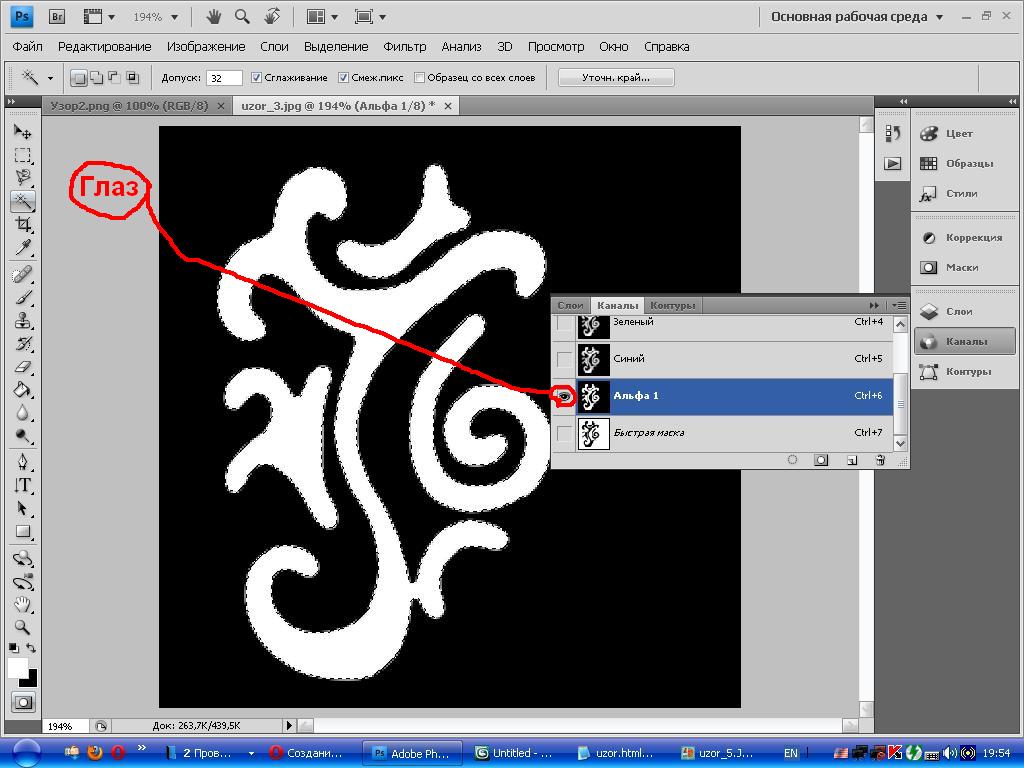
- Выберите инструмент лассо
- Выделите область, которую вы хотите редактировать
- Создайте новый слой с этой областью
- Найдите файл изображения, который вы хотите согнуть, а затем дважды щелкните файл, чтобы открыть его в Photoshop.

- Нажмите «Изменить» в верхней части окна, нажмите «Преобразовать», а затем нажмите «Деформация». Это поместит рамку с кругами вокруг вашего изображения. Круги — это ручки, которые будут управлять эффектом деформации.
- Перетащите ручки, чтобы начать сгибание изображения.
- Нажмите «Enter» на клавиатуре, как только примените к изображению желаемый эффект.
Как деформировать текст с помощью Photoshop
- Добавить текстовый слой
- Введите текст
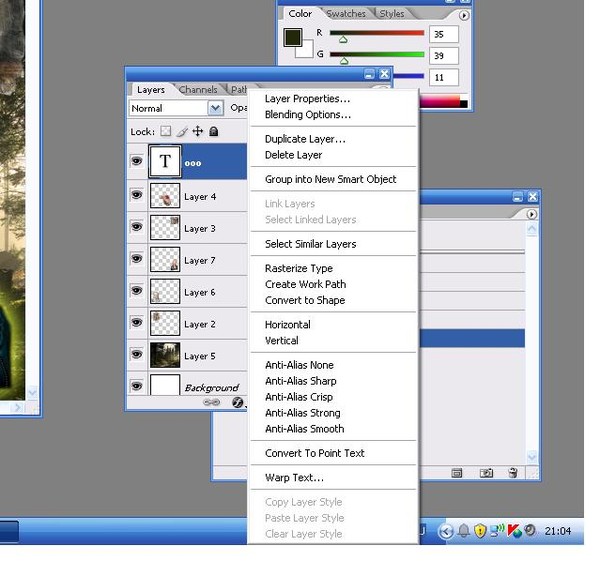
- Щелкните правой кнопкой мыши на текстовом слое
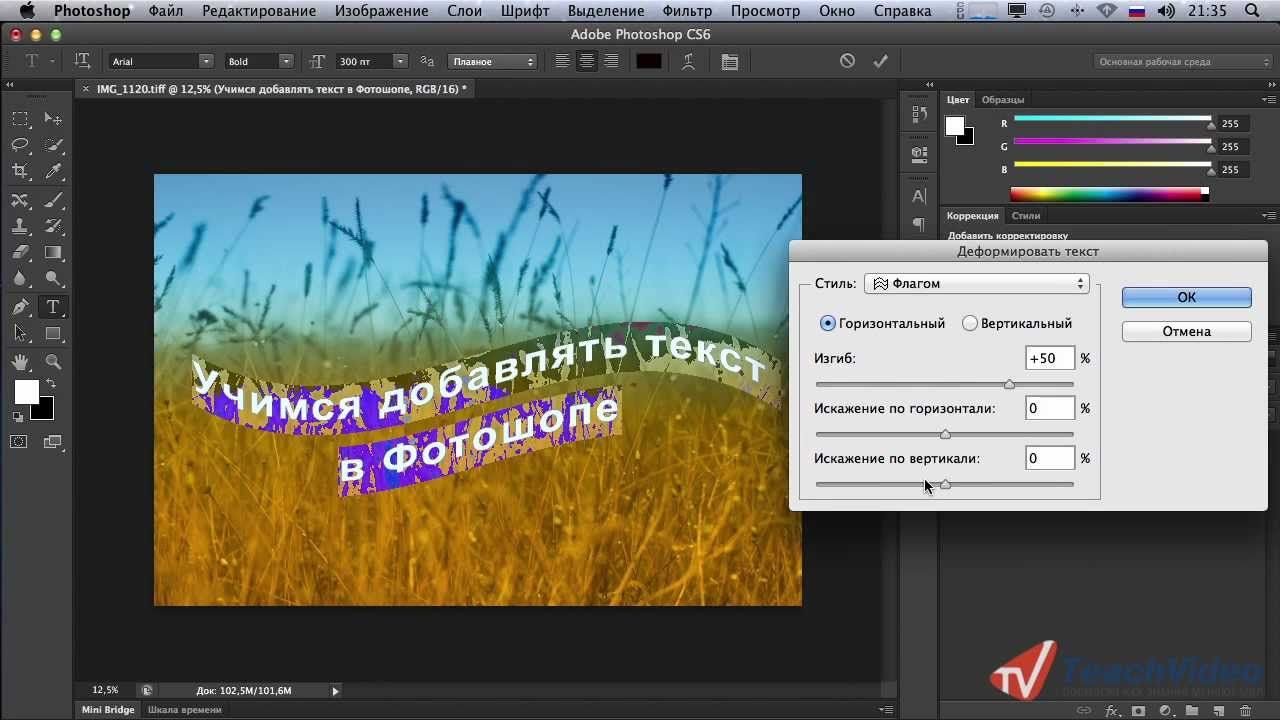
- Выберите текст деформации
- Выберите одну из предопределенных форм или добавьте свой собственный уровень кривизны градусов
- Нажмите «ОК»
Как деформировать текст в Adobe Photoshop CC
- В меню «Файл» выберите «НОВЫЙ».
- В поле «Новый» установите параметры документа.
- Выберите инструмент «Пользовательская форма» на панели «Инструменты»
- Выберите «Путь» на панели параметров
- Выберите пользовательскую форму на панели.

- Щелкните и перетащите, чтобы нарисовать форму
- Чтобы добавьте текст, нажмите Инструмент «Горизонтальный текст»
Сообщите нам свой совет по фотошопу
Вы сами начали работать в фотошопе? Как это вам помогло? Есть ли здесь какие-то советы, которые, по вашему мнению, должны быть перечислены? Напишите нам комментарий и дайте нам знать
Ищете местного графического дизайнера?
Фрилансеры облегчают повседневную работу, а привлечение специалиста для оказания различных услуг за небольшую часть стоимости может быть отличным способом потратить свой бюджет вместо штатных сотрудников.Если вам нужен совет специалиста по различным задачам, обратите внимание на перечисленных у нас фрилансеров.
Ищете работу местного графического дизайна?
Создайте бесплатное объявление о компании на нишевом рынке. Чем больше информации вы предоставите о своем бизнесе, тем легче клиентам будет найти вас в Интернете. Зарегистрироваться в nichemarket легко, все, что вам нужно сделать, это зайти в нашу форму регистрации и следовать инструкциям. Если вам требуется более подробное руководство о том, как создать свой профиль или листинг, мы настоятельно рекомендуем вам ознакомиться со следующими статьями.
Если вам требуется более подробное руководство о том, как создать свой профиль или листинг, мы настоятельно рекомендуем вам ознакомиться со следующими статьями.
Свяжитесь с нами
Если вы хотите узнать больше о криптовалюте, не стесняйтесь, мы будем рады помочь. Просто свяжитесь с нами
Теги: фотошоп
Измените форму и согните человеческое тело с помощью функции кукольной деформации Adobe Photoshop
Функция кукольной деформации Adobe Photoshop открывает двери для изменения формы объектов, что, вероятно, является самым быстрым и легким путем к гладкому конечному результату.Его можно использовать для изменения мимики, изменения формы рук и ног людей и животных и изгиба форм способами, которые трудно себе представить. Функция марионеточной деформации доступна в меню «Правка». Булавки создаются на конечностях фотографии человека, где есть суставы, а затем ее можно отредактировать для придания ожидаемой формы. Эта причудливая функция может быть полезна при настройке изображения, когда нет возможности воссоздать изображение.
Функция марионеточной деформации доступна в меню «Правка». Булавки создаются на конечностях фотографии человека, где есть суставы, а затем ее можно отредактировать для придания ожидаемой формы. Эта причудливая функция может быть полезна при настройке изображения, когда нет возможности воссоздать изображение.
Марионеточная основа Watchout
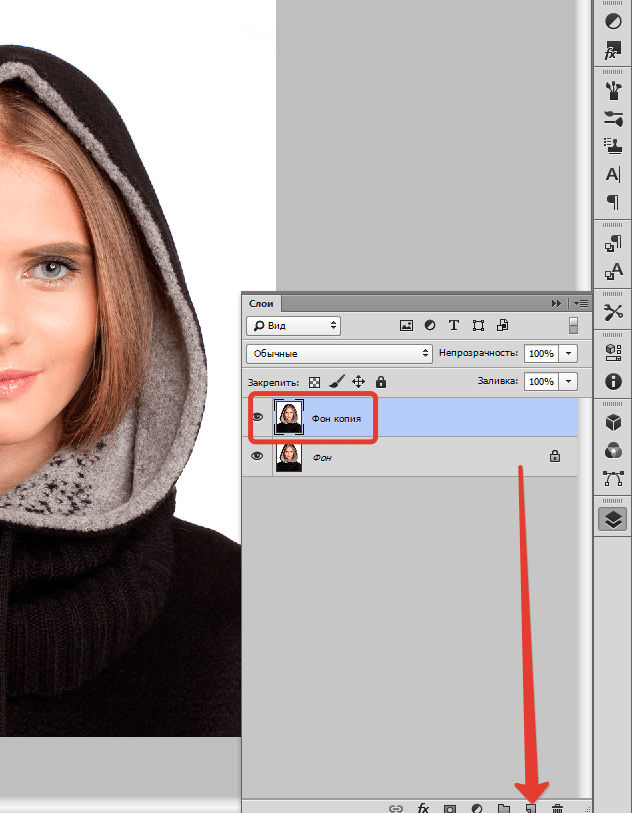
Чтобы применить «Марионеточную деформацию» к изображению, вы должны сначала замаскировать объект и поместить его на его собственный слой.Затем необходимо исправить исходный фоновый слой, чтобы удалить исходный объект, человека или животное. Вы также можете использовать «Марионеточную деформацию», чтобы растянуть шею. Puppet Warp полностью разбивает ваш объект на треугольники. Самое умное в этом то, что Photoshop затем преобразует изображение треугольник за треугольником, придавая прекрасную математическую прогрессию любому преобразованию объекта, которое вы выполняете, и, таким образом, делает это преобразование более убедительным.
Adobe Photoshop кукольная основа Adobe Photoshop марионеточная основа Photoshop марионеточная основа Photoshop марионеточная основа
Photoshop кукольная основа
Чтобы узнать больше, посетите сайт Adobe.com / in
Похожие сообщения
500 бесплатных стилей слоев Photoshop для дизайнеров — загрузить сейчас
30 лучших фотошопов и творческих манипуляций с фотографиями
50 лучших шедевров ретуширования фотографий — Photoshop After Before Photos
Как обернуть текст вокруг фигур в Photoshop (3 простых способа)
Один из наиболее распространенных текстовых эффектов, которые вы встретите в повседневных медиа, — это обернутый текст.Этот эффект изменяет расположение текста, чтобы идеально выделить определенную форму или изображение. На первый взгляд вы можете подумать, что для обтекания текста в Photoshop требуется связка ручного выравнивания текста. На самом деле, вы можете создать этот эффект с помощью всего нескольких простых контуров и текстового инструмента!
На самом деле, вы можете создать этот эффект с помощью всего нескольких простых контуров и текстового инструмента!
Поскольку существует несколько различных способов обтекания текста в Photoshop, в этой публикации мы расскажем о каждом из этих методов. Первый будет заключаться в обтекании текста вокруг за пределами фигуры, второй будет обтекать текст вокруг края фигуры, а последний метод будет переносить текст на внутри фигуры.Давайте начнем!
1. Как обернуть текст вокруг фигур и изображений в Photoshop
В этом первом методе мы заставим текст обойти за пределами фигуры. Этот эффект обтекания текстом часто встречается в журналах или даже в школьном ежегоднике (если вы его помните). Это заставляет ваш текст обтекать внешнюю часть вашей формы, создавая контур вашего объекта и равномерно формируя текст.
— Обтекание текстом фигуры или объекта
Первое, что вам нужно сделать, это создать контур вокруг вашей формы. Самый быстрый способ сделать это — использовать Pen Tool.
Самый быстрый способ сделать это — использовать Pen Tool.
Нажмите P , чтобы получить доступ к инструменту «Перо» или найти его на панели инструментов.
Теперь начните создавать контур вашей фигуры или объекта, вокруг которого вы хотите обернуть текст. В этом случае я создам контур человека.
Щелкните, чтобы добавить новые опорные точки с помощью инструмента «Перо», и потяните, чтобы изогнуть контур пера. Если вы еще не знакомы с этим инструментом, обязательно прочтите наше руководство по использованию Pen Tool в Photoshop.
Этот контур не обязательно должен быть идеальным. Подойдет просто общая форма, соответствующая контуру объекта!
Когда вы закончите создавать схему, вам нужно сделать рамку, чтобы остальной текст поместился в нее. Чтобы помочь себе создать текстовое поле равномерной формы, используйте направляющие.
Для доступа к линейке нажмите Command + R (Mac) или Control + R (ПК). Нажмите на линейку (горизонтальную или вертикальную) и потяните за нее.Будет создана новая подвижная направляющая, которая будет располагаться поверх вашего изображения.
Нажмите на линейку (горизонтальную или вертикальную) и потяните за нее.Будет создана новая подвижная направляющая, которая будет располагаться поверх вашего изображения.
Поместите вертикальную и горизонтальную направляющие, чтобы помочь обозначить, где вы хотите разместить текстовое поле.
Когда направляющие будут на месте, продолжайте с помощью инструмента «Перо» обводить только что созданные направляющие. Это значительно упрощает создание единого блока для вашего текста.
Продолжайте и снова соедините контур пера с начальной точкой привязки.
Завершив траекторию движения пера, возьмите инструмент «Текст», нажав T.
Наведите курсор на внутреннюю часть вашего пути и обратите внимание, как ваш текстовый значок изменится на курсор с кружком. Щелкните внутри пути, чтобы начать ввод текста.
Теперь ваш текст будет ограничен краями вашего контура и будет обтекать края вашей формы. Это один из лучших способов обернуть текст в Photoshop.
Результат
Например, я вставил замещающий текст, чтобы дать вам представление о том, как будет выглядеть абзац.Вы можете отредактировать этот обернутый текст в любое время, просто щелкнув текст с помощью инструмента «Текст».
2. Как обернуть текст по краю фигуры
Второй способ обернуть текст в Photoshop — обернуть его по краю фигуры. Вместо того, чтобы располагать строки текста вокруг фигуры, этот метод формирует текст по краю фигуры.
Этот метод обтекания текстом лучше всего подходит для более коротких предложений и не подходит для абзацев. Тем не менее, это еще один полезный способ подумать.Вы можете обернуть текст по краю фигуры, используя инструмент «Фигура» или создав свой собственный путь. Давайте рассмотрим каждый вариант индивидуально, поскольку они очень незначительно отличаются.
— Обтекание готовой формы текстом
Этот первый метод будет использовать инструмент формы для создания готовой формы. В Photoshop есть множество различных вариантов форм, которые можно использовать для этого. Чтобы увидеть все доступные формы, нажмите и удерживайте значок инструмента «Форма».
Чтобы увидеть все доступные формы, нажмите и удерживайте значок инструмента «Форма».
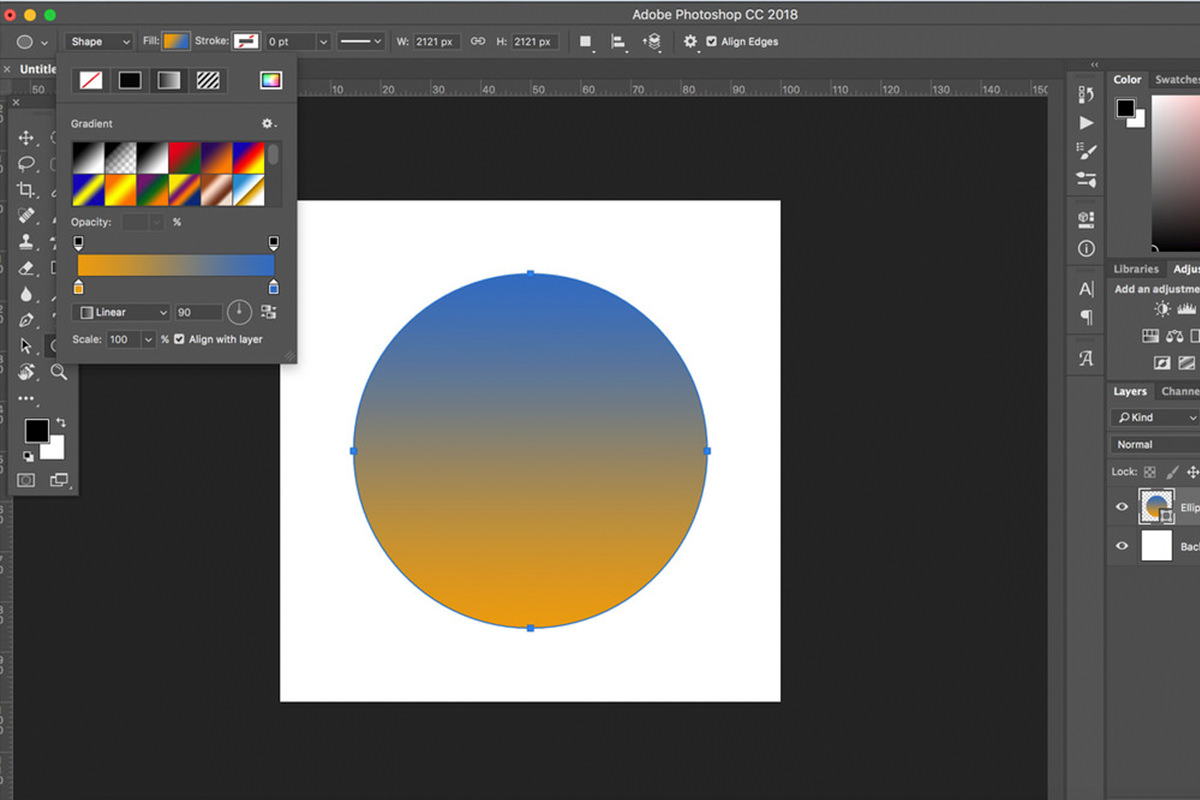
Если вы ищете что-то более уникальное, воспользуйтесь инструментом пользовательской формы, чтобы изучить дополнительные возможности.В этом примере я воспользуюсь инструментом Ellipse Tool, чтобы создать круг.
Прежде чем рисовать фигуру, решите, хотите ли вы, чтобы она была видна рядом с текстом. Если вы хотите видеть фигуру вместе с текстом, выберите опцию shape . Если вы предпочитаете, чтобы фигура была невидимой и просто обтягивала текст, выберите вариант путь . Ниже приведены примеры каждого из них, которые помогут вам принять решение.
После того, как вы определились с тем, как должен выглядеть этот эффект обтекания, щелкните и перетащите на холст, чтобы создать форму.
Затем возьмите инструмент «Текст», нажав T , и наведите курсор на линию контура фигур. Обратите внимание на то, как курсор теперь проходит через волнистую линию. Увидев этот курсор, щелкните край фигуры.
Увидев этот курсор, щелкните край фигуры.
Теперь ваш текст будет переноситься по внешнему краю фигуры.
Результат
Этот метод отлично подходит, если у вас уже есть определенная форма, в которую вы хотите обернуть текст. Поскольку вы используете инструмент «Фигура», для создания контура и начала написания обернутого текста требуется минимальное усилие!
— Обтекание произвольной формы текстом
Теперь давайте обсудим, как обернуть текст до края формы , созданной на заказ.Этот метод гораздо более универсален, поскольку вам не нужно иметь готовую форму. Все, что вам нужно, это какая-то строчка, чтобы начать работу. Чтобы доказать это, я нарисую для этого примера волнистую линию.
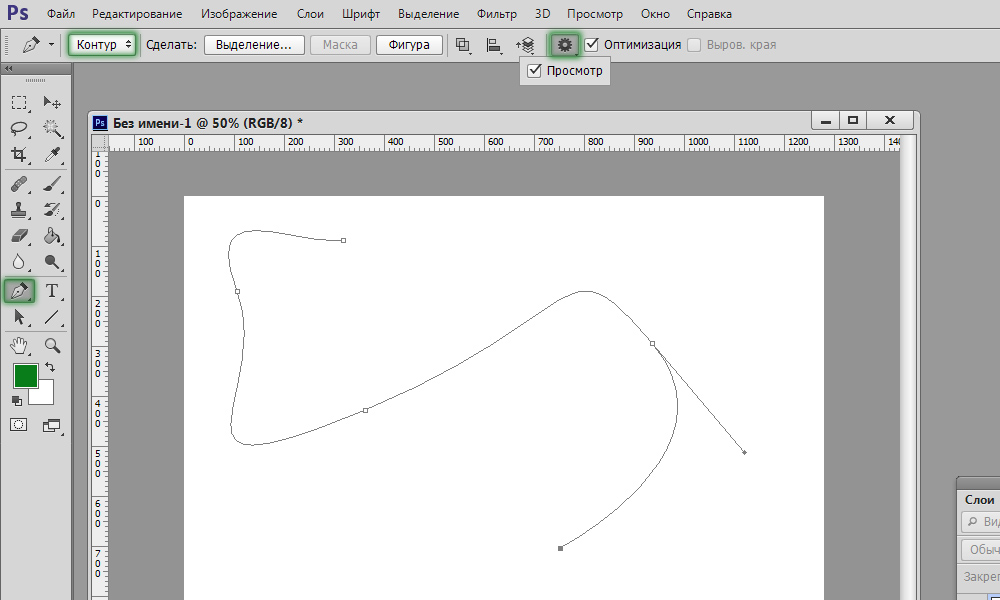
Чтобы создать нестандартную форму, вам нужно создать путь. Лучше всего это сделать с помощью Pen Tool.
Откройте Pen Tool, нажав P или найдите его на панели инструментов.
Щелкните в любом месте холста, чтобы добавить точку привязки и начать создание пути. Поскольку я хочу создать волнистую линию, я буду щелкать и перетаскивать между каждой точкой привязки, чтобы изогнуть мой путь.
Поскольку я хочу создать волнистую линию, я буду щелкать и перетаскивать между каждой точкой привязки, чтобы изогнуть мой путь.
После того, как вы создали нужную форму, возьмите инструмент «Текст», нажав T.
Наведите указатель мыши на свой путь, пока не увидите значок курсора с волнистой линией. Щелкните путь, чтобы начать вводить текст с переносом.
Теперь ваш текст будет обтекать края только что созданной вами формы!
Результат
Это еще один отличный способ обернуть текст по краю, используя любую форму, которую вы можете себе представить! Вместо того, чтобы ограничиваться предустановленными параметрами в Photoshop, вы можете проявить творческий подход и создавать свои собственные формы! Pen Tool — самый универсальный инструмент для этой работы, который упрощает создание пользовательского контура.
— Как обернуть текст вокруг внутреннего края фигуры
Независимо от того, какой из вышеперечисленных методов вы использовали, вы можете захотеть обернуть текст вокруг внутреннего края вашей формы. Это можно сделать всего за пару кликов.
Это можно сделать всего за пару кликов.
С помощью инструмента «Текст» выделите текст и нажмите Command + A (Mac) или Control + A (ПК), чтобы выделить все.
Удерживая нажатой клавишу Command или Control, щелкните и перетащите текст внутрь фигуры.Это автоматически сместит ваш текст, чтобы обернуть его по внутреннему краю вашей формы.
3. Как перенести текст внутрь фигуры в Photoshop
Третий способ обтекания текста в Photoshop — это размещение всего текста внутри фигуры. Этот метод является одним из самых простых способов переноса текста и не требует больших усилий вручную.
Для начала создайте форму, внутри которой поместится текст. Еще раз используйте инструмент Shape Tool ( U ) для этого шага.
Прежде чем создавать форму, решите, хотите ли вы, чтобы форма была видимой или прозрачной для окончательного эффекта. Чтобы текст обтекал прозрачной формой, выберите опцию path . Если вы хотите, чтобы текст имел цветной фон, выберите опцию shape . Ниже приведены два примера каждого из них.
Если вы хотите, чтобы текст имел цветной фон, выберите опцию shape . Ниже приведены два примера каждого из них.
Затем создайте фигуру на холсте. Если у вас много текста, убедитесь, что ваша фигура немного больше!
Возьмите инструмент «Текст», нажав T или открыв его на панели инструментов.
Наведите указатель мыши на внутреннюю часть фигуры и щелкните, чтобы добавить текст. Теперь ваш текст будет привязан к внутренней части вашей формы.
Результат
Перенос текста внутрь фигуры — еще один отличный метод переноса текста в Photoshop. Этот вариант является одним из наиболее быстрых способов переноса текста и не требует особых технических навыков. Просто используя инструмент «Форма» и «Текст», вы можете добиться этого эффекта менее чем за минуту!
Заключение
Научиться обтекать текст в Photoshop — это очень весело, и результаты невероятно удовлетворительны.В зависимости от того, какой образ вы хотите создать, есть несколько разных способов создать этот эффект. В этом руководстве представлены три лучших способа обтекания текста, чтобы предложить широкий выбор вариантов для любой ситуации. Теперь, когда вы знаете, как обтекать текст в Photoshop, ваши возможности для создания творческих текстовых эффектов безграничны!
В этом руководстве представлены три лучших способа обтекания текста, чтобы предложить широкий выбор вариантов для любой ситуации. Теперь, когда вы знаете, как обтекать текст в Photoshop, ваши возможности для создания творческих текстовых эффектов безграничны!
Хотите больше подобных уроков? Подпишитесь на нашу еженедельную рассылку, чтобы получать больше фотографий и советов по редактированию фотографий, которые будут доставлены прямо на ваш почтовый ящик!
— Брендан 🙂
Как преобразовать пейзаж в потрясающий мир углов в Photoshop
В Интернете появилась новая мода.Он включает в себя создание странных сцен в стиле «Начало» с помощью фотошопинга пейзажных фотографий в странные миры с прямыми углами на линии горизонта.
Неделю назад эта фотография индонезийского пользователя Instagram Джати Путра Пратама покорила Reddit:
Люди сразу же начали пробовать свои силы в создании этой концепции и делиться своими результатами. Redditor semiURBAN получил довольно много внимания, создав и поделившись этим изображением, используя фотографию Юджина Лойера из государственного парка Экола в Орегоне:
Redditor semiURBAN получил довольно много внимания, создав и поделившись этим изображением, используя фотографию Юджина Лойера из государственного парка Экола в Орегоне:
Если вы хотите узнать, как создается этот тип изображения, сегодня ваш счастливый день .Вот простой урок Photoshop, любезно предоставленный semiURBAN:
# 1. Найти пейзажное фото
Вот базовая фотография, с которой начался semiURBAN:
# 2: Создайте дубликат смарт-объекта
Откройте фотографию в Photoshop. На панели «Слои» щелкните правой кнопкой мыши фоновый слой и выберите «Дублировать слой». Это создает новый слой, который вы можете редактировать. Щелкните новый слой правой кнопкой мыши и выберите «Преобразовать в смарт-объект».
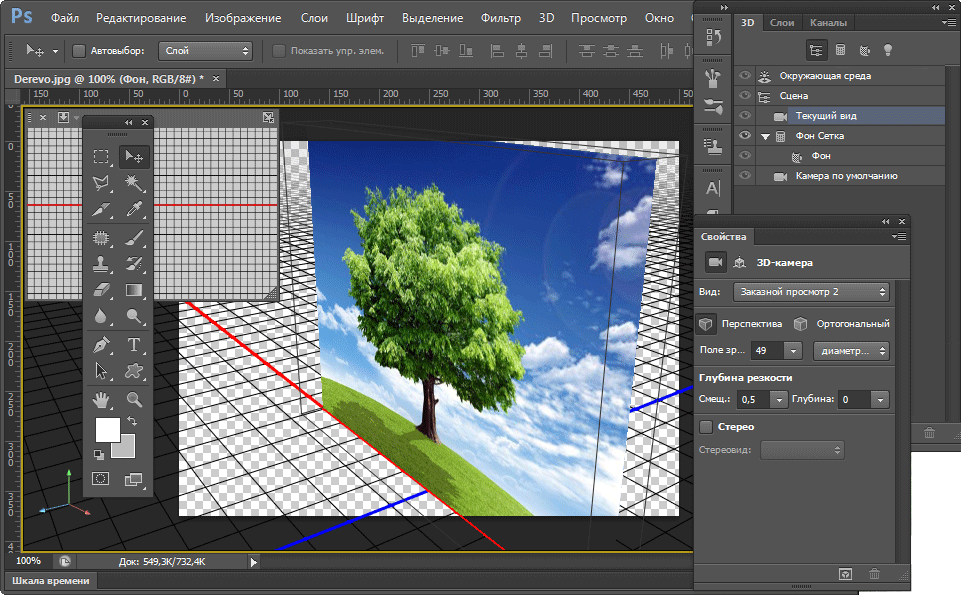
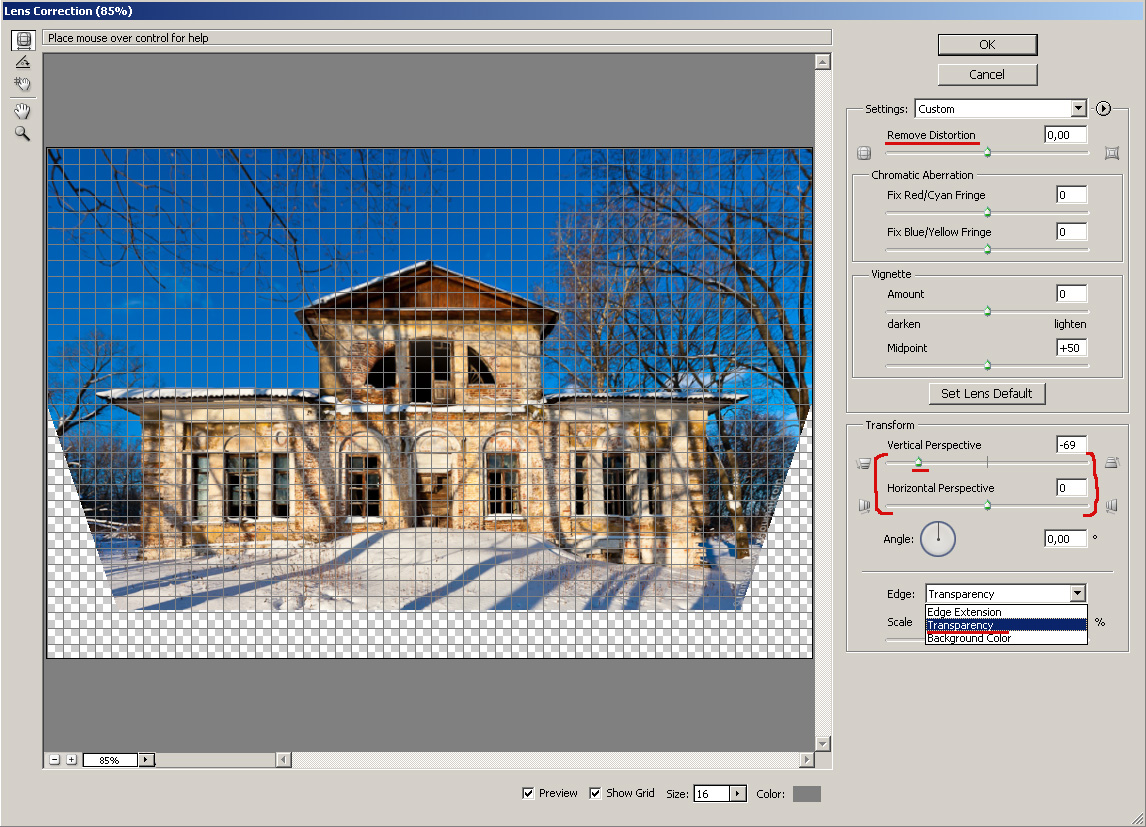
# 3: Искажение перспективы
В меню «Правка» выберите пункт «Деформация перспективы».Создайте желаемый макет с помощью этого инструмента. «Я просто нарисовал 3 квадрата вдоль отражения в воде», — говорит семиУРБАН. «Для каждой фотографии потребуются разные настройки. Это метод проб и ошибок ».
«Для каждой фотографии потребуются разные настройки. Это метод проб и ошибок ».
# 4: Деформация изображения
Когда вы будете удовлетворены своим макетом, выберите «Деформация» на панели инструментов рядом с «Макет». Работайте над точками, пока не получите что-то похожее на то, что вы видите на скриншоте выше. «Не перемещайте точки слишком далеко, не отрегулировав другие, иначе это может стать причиной FUBAR», — отмечает semiURBAN.
# 5: Выпрямление линий
После того, как сцена грубо деформирована, вам нужно будет выпрямить линии. Удерживая нажатой клавишу Shift, выберите соединительные линии, показанные выше. Затем распрямите, чтобы получились углы в 90 градусов.
# 6: Расположите деформацию
Перетащите деформацию, чтобы найти композицию, которая вам нравится.
# 7: Обрезка
Обрежьте неискаженные области сцены по краям сцены, чтобы создать окончательную композицию.
# 8: Вуаля! Готово
Вот окончательное изображение для semiURBAN в конце этого процесса. Ваши результаты могут немного отличаться в зависимости от вашего выбора расположения деформации.
Ваши результаты могут немного отличаться в зависимости от вашего выбора расположения деформации.
Если вы последуете этому руководству и создадите собственную сцену, не стесняйтесь поделиться своим результатом с нами в комментариях ниже!
Изображение предоставлено: Учебные снимки экрана, созданные semiURBAN и используемые с разрешения
Как привести текст в соответствие с поверхностью с помощью карты смещения в Photoshop
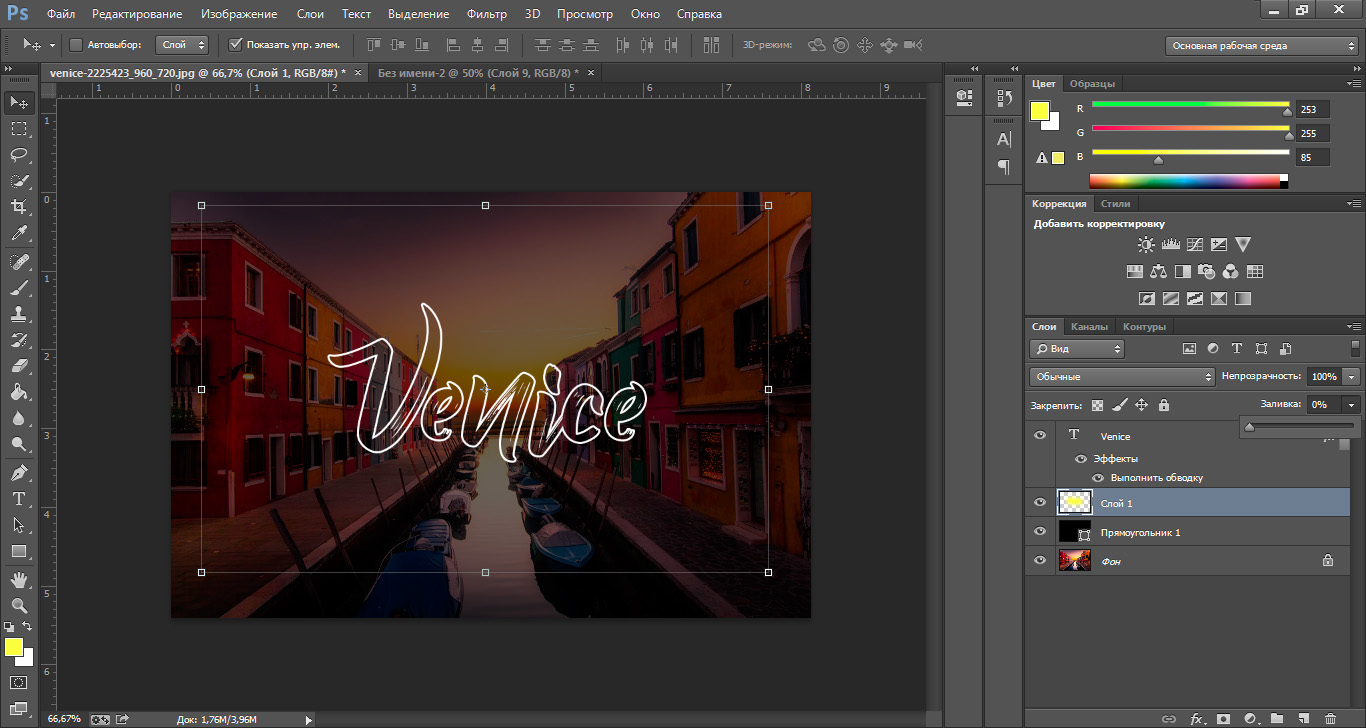
Нет ничего более «фальшивого», чем поверхность динамического фона, покрытая скучный, плоский текст.Если придать тексту или слою-фигуре ту же глубину, что и фон, на котором он находится, мгновенно повысит реалистичность вашего дизайна.
Из этого туториала Вы узнаете, как обернуть слои текста и фигур так, чтобы они соответствовали поверхности слоя ниже.
Шаг 1
Откройте фоновое изображение, которое вы планируете использовать. Нам нужно будет внести небольшие изменения, чтобы сделать его пригодным для использования в качестве карты смещения.
Щелкните Фильтр> Размытие> Размытие по Гауссу и установите Радиус на 1 пиксель.
Щелкните Изображение> Коррекция> Обесцветить, чтобы сделать его черно-белым.
Сохраните слегка размытое изображение в оттенках серого как файл PSD на жесткий диск, а затем закройте его в Photoshop.
Шаг 2
Снова откройте исходное фоновое изображение в Photoshop.
Создайте текст с помощью инструмента «Текст».
Карты смещениямогут применяться только к растеризованным слоям или смарт-объектам. Щелкните правой кнопкой мыши текстовый слой на панели «Слои» и выберите «Преобразовать в смарт-объект».
Шаг 3
Щелкните «Фильтр»> «Искажение»> «Смещение». Установите горизонтальный и вертикальный масштаб на 10, карту смещения для растягивания по размеру и неопределенные области для повторения краевых пикселей и нажмите ОК.
Откроется файловый браузер. Перейдите к карте смещения, которую мы создали на шаге 1, и откройте ее, чтобы применить к тексту.
Шаг 4
Установите для заливки вашего текстового слоя значение 0% на панели «Слои». Дважды щелкните текстовый слой на панели «Слои», чтобы открыть диалоговое окно «Стиль слоя».
Примените следующие настройки стиля слоя. Возможно, вам придется изменить некоторые настройки, чтобы они соответствовали освещению вашего конкретного фона.
Используйте цвет # 86A8CB для Color Overlay.
Окончательное изображение
Поскольку ваш текст является смарт-объектом, вы можете дважды щелкнуть фильтр «Смещение» и изменить интенсивность или дважды щелкнуть миниатюру слоя, чтобы открыть и отредактировать текст.
Удалось ли вам применить эту технику в своей работе? Делитесь своей версией в комментариях.
Как исправить царапины, пыль, трещины, разрывы, используя Photoshop
Прочитав эти советы, вы узнаете, как это сделать при сканировании фотографий …
Посмотрите это видео о том, как исправить пыль и царапины с помощью Photoshop .
 ..
..
1. Как исправить разрывы и удалить пыль, не повредив детали
Откройте отсканированную фотографию в Photoshop, и на панели инструментов вы найдете инструмент «Точечная кисть». Смотри сюда …
А) Это ваш радиус.Если у вас есть большие пылинки, используйте большее число. Маленькие пылинки, используйте меньшее число.
B) Content-Aware будет вашим лучшим другом. Ниже я покажу вам, почему.
2. Как использовать инструмент «Точечная восстанавливающая кисть» для исправления разрывов после сканирования фотографий
Ваш инструмент Spot Healing Brush Tool настроен на Content-Aware? Большой!
Теперь просто найдите царапину, пыль, разрыв, щелкните левой кнопкой мыши и перетащите, чтобы исправить это. Но держись! Прежде чем перейти на новое место, прекратите перетаскивание и начните заново.
В моем примере ниже я начал с области дерева. Затем остановился перед тем, как зайти в зону рубашки. Посмотрите …
Затем остановился перед тем, как зайти в зону рубашки. Посмотрите …
Молодец! Понимаете, что я имею в виду, говоря о Content Aware? Я щелкнул левой кнопкой мыши и перетащил в область дерева. И Content Aware заполнит рип теми же пикселями. Вот почему я говорю вам остановиться, прежде чем вы перейдете в новую. Вы хотите, чтобы Content Aware перезагрузился.
3. Когда точечное исцеление и распознавание содержимого не удается
Если эти инструменты не дают желаемых результатов, вам нужно использовать инструмент Clone Stamp Tool.Этот инструмент используется для более изысканных областей, таких как грани и другие узкие углы.
Инструмент Cone Stamp Tool находится на панели инструментов …
Вот как им пользоваться …
Я знаю, это сложно. Но как только вы исправите одну царапину или пыль, все остальное будет несложно.
Следующий шаг: устранение пыли, царапин и изгибов после сканирования фотографий
Теперь, когда ваш цвет выглядит удивительно ярким и естественным, ваш следующий шаг — исправить все эти царапины и трещины.
Это следующее…
Как сделать отсканированные фотографии четче с помощью PhotoshopОбтекание объекта текстом в Photoshop
Купить. Скачать. Создавать. Получите Adobe Photoshop прямо сейчас в магазине Adobe.
Уроки и видео по Photoshop CS4 можно найти на странице Руководства по Photoshop CS4.
Попробуйте перед покупкой . Загрузите любой продукт Adobe и получите бесплатную 30-дневную пробную версию .
Как обернуть текст вокруг объекта в Photoshop
Если вы хотите взять текст и обернуть его вокруг объекта, есть несколько сложных процедур с использованием фильтра сдвига, которые дадут очень точные результаты, но для большинства применений следующие быстрая и легкая техника произведет желаемый эффект.
Для начала откройте ваше изображение (найдите бесплатную копию чашки с кофе ниже) и создайте новый слой, выбрав Layer> New> Layer .
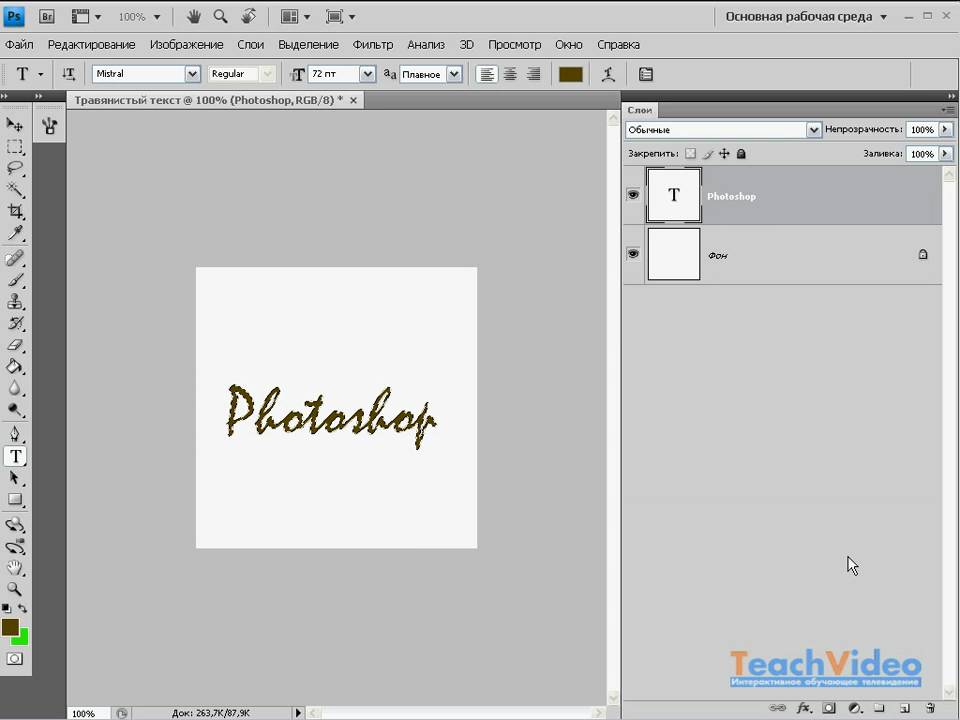
На этом слое вы разместите шрифт, выбрав шрифт и введя слова фразы, которую вы хотите обернуть. Я обнаружил, что рукописные шрифты работают лучше всего.
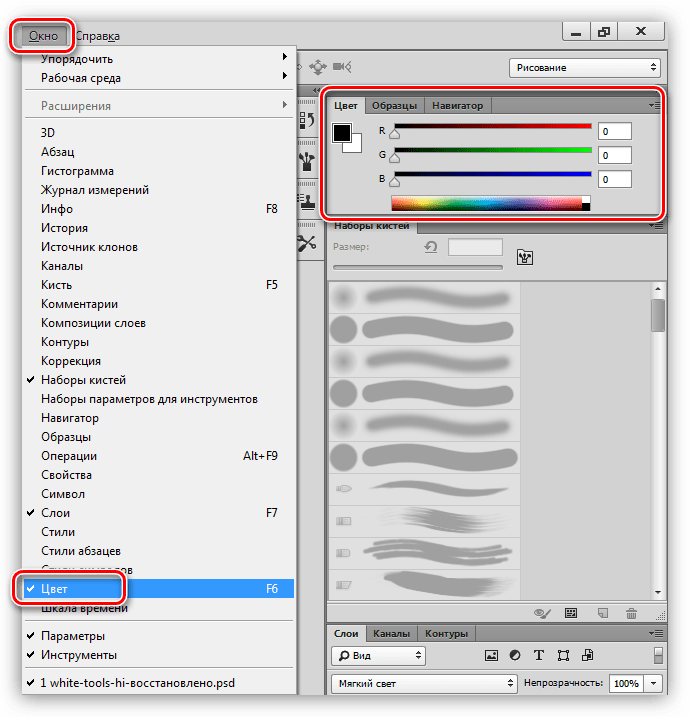
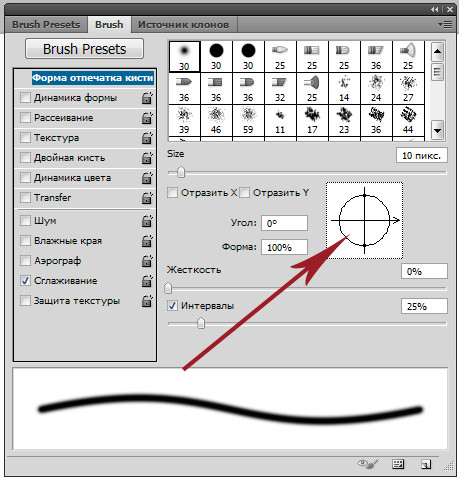
Чтобы выбрать шрифт в Photoshop, перейдите в меню Window> Character . В палитре вы увидите список установленных шрифтов. Не забудьте настроить параметры так, чтобы интервал, размер и цвет соответствовали желаемому эффекту.
Bend That Text
Убедитесь, что ваш текстовый слой активен, а затем перейдите Layer> Type> Warp Text .
Теперь вам нужно выбрать параметр преобразования во всплывающем меню «Стиль». Выберите Arch и затем щелкните Horizontal .
Стиль Arch по умолчанию — изгиб слева направо, но мы хотим изгибать слева направо, поэтому нам нужно переместить ползунок Bend Slider влево, пока мы не достигнем отрицательного числа.
Я обнаружил, что -22 очень близок к форме изгиба кромки чашки, так что у меня это сработало. Отрегулируйте ползунок до тех пор, пока не почувствуете, что у вас все правильно. Вот и все! Нажмите ОК .
Вот и все! Нажмите ОК .
Пара небольших настроек
Одна вещь, которая может помочь, — это использовать инструмент перемещения (сочетание клавиш V ) и очень осторожно перемещать шрифт, чтобы его положение выглядело более естественно. Вы также можете обнаружить, что хотите повернуть искаженный текст.Перейдите Edit> Transform> Rotate . Теперь вы увидите ограничивающую рамку. Когда курсор находится за пределами ограничительной рамки, щелкните и переместите мышь, чтобы повернуть текст. Чтобы принять изменения, дважды щелкните внутри ограничительной рамки, или для отмены нажмите Esc . Если вы внесли изменение, но затем отказались от него, выберите Правка> Отменить .
Бесплатная чашка кофе!
Наши друзья из AbsolutVision подарили изображение кофейной чашки, которое я использовал для бесплатной загрузки. У него высокое разрешение, что делает его пригодным для печати.Наслаждаться!
Загрузите изображение чашки кофе бесплатно (72 КБ).
Работа с текстом в Photoshop CS2
Узнайте, как изменить размер предварительного просмотра шрифта, работать с ограничивающей рамкой и использовать интеллектуальные направляющие для выравнивания слоев текста в Photoshop CS2.
Блог Photoshop предлагает последние новости Photoshop и цифровой фотографии, обновления программного обеспечения, советы и учебные пособия, а также случайные мысли от художника-графика, цифрового фотографа и эксперта по Photoshop Дженнифер Эппл.
Photoshop CS5 и Photoshop CS5 Extended — лучшие предложения от Adobe
Adobe Photoshop CS5 предоставляет революционные возможности, которые помогут вам создавать впечатляющие изображения. Уточните свой
изображения с помощью переработанных инструментов фотографии для удаления шума, добавления зернистости и создания высокодинамичных
диапазон (HDR) изображений. Получите точные результаты при выборе сложных элементов. Удалите любой элемент изображения и
увидеть, как пространство заполняется почти волшебным образом.Рисуйте мазками с естественной текстурой и реалистичными цветовыми переходами. Узнайте больше о Photoshop CS5.
Удалите любой элемент изображения и
увидеть, как пространство заполняется почти волшебным образом.Рисуйте мазками с естественной текстурой и реалистичными цветовыми переходами. Узнайте больше о Photoshop CS5.
Программное обеспечение Adobe Photoshop CS5 Extended поможет вам создавать идеальные изображения для печати, Интернета и видео. Наслаждайтесь всеми возможностями современного редактирования, композитинга, и возможности рисования в стандартном Photoshop CS5, а также высокая производительность благодаря кроссплатформенной поддержке 64-бит. Также создайте 3D-экструзии для логотипов, графики и анимированной графики; редактировать 3D-объекты с помощью расширенных инструментов; а также создавать и улучшать контент, основанный на движении.Узнайте больше о Photoshop CS5 Extended.
Найдите варианты обновления до CS5 и предложения Creative Suite 5 в Adobe Store . Ознакомьтесь с ценами на CS5 в британской валюте в магазине Adobe UK Store. Посетите страницу специальных предложений Adobe, чтобы узнать о последних предложениях. Сэкономьте 80% на Adobe Student Editions. Попробуйте перед покупкой — загрузите бесплатную пробную версию Photoshop CS5.
Сэкономьте 80% на Adobe Student Editions. Попробуйте перед покупкой — загрузите бесплатную пробную версию Photoshop CS5.
Adobe Creative Suite 5 Design Premium
Adobe Creative Suite 5 Design Premium дает вам свежие новые инструменты для творчества, а также
с возможностью быстрее воплощать идеи в печати и создавать интерактивный контент без написания
код.Plus Design Premium интегрируется с онлайн-сервисами Adobe CS Live для максимального увеличения
время разработки за счет оптимизации критически важных задач, не связанных с проектированием.
Adobe Creative Suite 5 Design Premium сочетает в себе Adobe InDesign CS5, Photoshop CS5 Extended, Illustrator CS5, Flash CS5 Professional, Dreamweaver CS5, Fireworks CS5 и Acrobat Pro с дополнительными инструментами и услугами. Загрузите бесплатную 30-дневную пробную версию CS5 Design Premium.
Учебные пособия по Photoshop CS5 и ресурсы CS5
В нашем Центре ресурсов Photoshop CS5 можно найти бесплатные учебные пособия по Photoshop CS5 и загрузить бесплатную пробную версию Photoshop CS5.В нашем центре ресурсов Photoshop CS4 можно найти бесплатные учебные пособия по Photoshop CS4.
Эксклюзивная скидка 15% на все плагины Topaz — используйте код купона PHOTOSHOPSUPPORT — включает пакеты и обновления
Введите наш эксклюзивный код купона на скидку PHOTOSHOPSUPPORT во время процесса оформления заказа в Topaz Labs мгновенная скидка 15% на любой продукт Topaz, включая наборы и обновления.
Плагины Topaz Labs Photoshop специально разработаны для расширения творческого набора инструментов фотографа за счет использования мощных разработок в области технологий обработки изображений.Фотографы во всем мире теперь пользуются преимуществами творческих эффектов экспозиции, художественного упрощения, уникального манипулирования краями и первоклассного шумоподавления, предлагаемого в продуктах Topaz. Пакет плагинов для Photoshop Topaz — это сверхмощный пакет плагинов для Photoshop, который включает в себя следующие продукты Topaz:
Пакет плагинов для Photoshop Topaz — это сверхмощный пакет плагинов для Photoshop, который включает в себя следующие продукты Topaz:
Topaz Adjust
Создавайте потрясающие и динамичные изображения с помощью этого уникально мощного плагина, который обладает возможностями, подобными HDR, и улучшает экспозицию, цвет и деталь.
Topaz Detail
Трехуровневый плагин настройки детализации, который специализируется на улучшении микроконтрастности и резкости без артефактов.
Topaz ReMask
Самая быстрая и эффективная программа маскирования и извлечения с уточнением маски в один клик.
Topaz DeNoise
Подключаемый модуль для высочайшего качества шумоподавления, который удаляет большинство шумов и цветовых шумов, сохраняя при этом максимальную детализацию изображения.
Topaz Simplify
Обеспечивает творческое упрощение, художественные эффекты и акцентирование линий для легкого единственного в своем роде искусства.
Topaz Clean
Управляйте глубиной деталей ваших изображений с помощью обширных инструментов сглаживания, управления текстурой и улучшения краев.
Topaz DeJPEG
Значительно улучшает качество веб-изображений и других сжатых фотографий.
Узнайте больше о комплекте плагинов Topaz для Photoshop. Загрузите бесплатную пробную версию.
Эксклюзивное программное обеспечение onOne Купон на 15% мгновенную скидку
Введите наш эксклюзивный код купона на скидку — PSSPPT06 — во время процесса оформления заказа в onOne Software, чтобы получить мгновенную скидку 15% на любой продукт onOne.Это включает в себя подлинные фракталы и их потрясающий набор плагинов для Photoshop.
Новый Plug-In Suite OnOne решает шесть наиболее частых проблем, с которыми фотографы сталкиваются в Photoshop. Этот пакет был удостоен награды «Выбор редакции» журнала American Photos Magazine за лучшее программное обеспечение для редактирования изображений. В набор подключаемых модулей входят:
В набор подключаемых модулей входят:
Genuine Fractals Pro известен как фотографам, так и полиграфистам своим умением увеличивать изображения до более чем десятикратного их исходного размера, сохраняя при этом резкость и детализацию, с которых вы начали.Считайте это отраслевым стандартом изменения размера изображений.
Mask Pro используется для удаления твердых частиц, таких как волосы, дым и стекло, с сохранением мелких деталей. Вы выбираете, какие цвета оставить, а затем закрашиваете то, что вам не нужно.
PhotoTools Pro объединяет сотни высококачественных фотографических эффектов в один удобный плагин. Это быстро и легко. Придает вашим фотографиям профессиональный вид.
PhotoFrame Pro позволяет улучшить ваши фотографии с помощью сотен таких дизайнерских эффектов или просто вставить изображение в готовый макет в Photoshop, Lightroom или Aperture.
FocalPoint помогает контролировать фокусировку и минимизировать визуальный шум. Привлекайте внимание к определенным точкам на изображениях, используя эффекты выборочной фокусировки, глубины резкости и виньетки.
PhotoTune позволяет сравнивать изображения бок о бок и легко корректировать цвета и улучшать их. PhotoTune оптимизирует динамический диапазон, цвет и резкость вашего изображения без необходимости знать все сложные элементы управления в Photoshop, такие как уровни и кривые.
Просто введите наш эксклюзивный код купона на скидку — PSSPPT06 — во время оформления заказа в onOne Software, чтобы получить мгновенную скидку в размере 15% на любой продукт onOne.
Nik Software Мгновенная скидка 15% — Эксклюзивный купон на 15%
Введите код эксклюзивного скидочного купона — NIKPSS — во время процесса оформления заказа в Nik Software для получения мгновенной скидки 15% на любой программный продукт Nik . Этот эксклюзивный код купона на скидку может быть применен ко всем последним плагинам Nik Software Photoshop, включая Silver Efex Pro, Color Efex Pro, Viveza, Sharpener Pro и Dfine.
Color Efex Pro
52 фотографических фильтра с более чем 250 эффектами для изображений профессионального качества.
Полностью оригинал. Совершенно незаменим.
Nik Software Color Фильтры Efex Pro — лучшие фотографические фильтры для цифровой фотографии. Отмеченные наградами фильтры Color Efex Pro широко используются многими современными профессиональными фотографами по всему миру для экономии времени и получения результатов профессионального уровня. Независимо от того, выберете ли вы Complete Edition, Select Edition или Standard Edition, вы получите традиционные стилизирующие фильтры, которые предлагают практически безграничные возможности для быстрого и простого улучшения и преобразования изображений.
Запатентованная технология U Point обеспечивает полный контроль для выборочного применения улучшений без необходимости использования каких-либо сложных масок, слоев или выделений. Управляйте цветом, светом и тональностью ваших изображений и создавайте уникальные улучшения с профессиональными результатами. С помощью 52 фильтров и более 250 эффектов в Color Efex Pro вы можете выполнять высококачественное ретуширование, цветокоррекцию и бесконечное количество творческих улучшений ваших фотографий. Загрузите бесплатную пробную версию.
С помощью 52 фильтров и более 250 эффектов в Color Efex Pro вы можете выполнять высококачественное ретуширование, цветокоррекцию и бесконечное количество творческих улучшений ваших фотографий. Загрузите бесплатную пробную версию.
Viveza
Самый мощный инструмент для выборочного управления цветом и светом в фотографических изображениях без необходимости сложных выделений или масок слоев.
Два самых важных фактора в создании отличных фотографий — это цвет и свет. Овладеть искусством выборочного исправления или улучшения каждого из них теперь возможно для каждого фотографа без необходимости использования сложных масок или выделения или знания Photoshop на уровне экспертов. Благодаря интеграции отмеченной наградами технологии U Point, Viveza является самым мощным и точным инструментом для управления светом и цветом на фотографических изображениях.
U Point управляемые точки контроля цвета, размещаемые непосредственно на цветах или объектах изображения (таких как небо, кожа, трава и т. Д.)), открывают простые в использовании элементы управления, которые фотографы могут использовать для быстрой настройки яркости, контрастности или цвета за долю времени, необходимого для других инструментов. С Viveza вы потратите больше времени на фотосъемку и сэкономите часы на редактировании изображений. Загрузите бесплатную пробную версию.
Д.)), открывают простые в использовании элементы управления, которые фотографы могут использовать для быстрой настройки яркости, контрастности или цвета за долю времени, необходимого для других инструментов. С Viveza вы потратите больше времени на фотосъемку и сэкономите часы на редактировании изображений. Загрузите бесплатную пробную версию.
Silver Efex Pro
Полная мощность и контроль для создания черно-белых изображений профессионального качества с помощью одного удобного инструмента.
Silver Efex Pro от Nik Software — это самый мощный инструмент для создания черно-белых изображений профессионального качества из ваших фотографий.Впервые вся передовая мощность и контроль, необходимые для профессиональных результатов, были объединены в одном удобном инструменте.
Обладая запатентованной технологией Nik Software U Point для выборочного управления тональностью и контрастностью изображения, Silver Efex Pro включает расширенные алгоритмы обработки изображений для защиты от нежелательных артефактов, полную коллекцию эмулированных типов черно-белой пленки, регулируемый селектор тонирования для добавления традиционные методы тонирования, более 20 предустановленных стилей одним щелчком мыши и современный механизм воспроизведения зернистости, который помогает создавать черно-белые изображения высочайшего качества из ваших цветных изображений, предоставляя больше свободы для экспериментов. Загрузите бесплатную пробную версию, чтобы использовать Silver Efex Pro.
Загрузите бесплатную пробную версию, чтобы использовать Silver Efex Pro.
Введите наш эксклюзивный код купона на скидку — NIKPSS — во время оформления заказа в Nik Software, чтобы получить мгновенную скидку 15%. Этот эксклюзивный код купона на скидку может быть применен ко всем последним плагинам Nik Software Photoshop, включая Silver Efex Pro, Color Efex Pro, Viveza, Sharpener Pro и Dfine.
Плагин Photoshop Masking Fluid Mask — эксклюзивная мгновенная скидка
Обзор Fluid Mask 4 1/2 из 5 звезд на MacWorld начинается с того, что этот плагин Photoshop упрощает извлечение фона, «и далее рекомендует последнюю версию, заявляя, что» Fluid Mask — очень эффективный инструмент для отделения объектов от их фона.Он предлагает множество полезных функций для решения практически любого сложного изображения, от тонких волос до сложной листвы. Онлайн-видеоуроки и интерактивные обучающие семинары помогают упростить процесс обучения ».
Наши друзья из Vertus, разработчики плагина Fluid Mask Photoshop, создали специальную эксклюзивную скидку на PhotoshopSupport.com. Перейдите на нашу страницу Fluid Mask, чтобы получить специальную информацию. , эксклюзивная ссылка со скидкой
Fluid Mask разработана для фотографов, редакторов изображений, графических дизайнеров и всех тех, кто серьезно относится к редактированию цифровых изображений.Благодаря оптимизированному интерфейсу и рабочему процессу Fluid Mask мгновенно показывает ключевые края изображения и предоставляет комплексные простые в использовании инструменты, которые работают с труднодоступными краями и сложными областями, такими как деревья и решетки. Fluid Mask также сохранит всю важную информацию о краях для вырезания профессионального качества. Перейдите на нашу страницу Fluid Mask для получения дополнительной информации.
Библиотека онлайн-обучения lynda.com — Просмотр бесплатных видеоклипов
Подписки на Lynda. com Онлайн-библиотека обучения обеспечивает доступ в любое время к десяткам тысяч видеоуроков по Photoshop, Illustrator, Dreamweaver, веб-дизайну, цифровым изображениям, 3D, цифровому видео, анимации и многим другим темам. Просматривайте бесплатные видеоклипы.
com Онлайн-библиотека обучения обеспечивает доступ в любое время к десяткам тысяч видеоуроков по Photoshop, Illustrator, Dreamweaver, веб-дизайну, цифровым изображениям, 3D, цифровому видео, анимации и многим другим темам. Просматривайте бесплатные видеоклипы.
Менее чем за доллар в день участники имеют возможность оставаться в курсе событий и сохранять навыки, изучать инновационные и продуктивные методы, а также обретать уверенность и конкурентоспособность — и все это в своем собственном темпе. Премиум-подписки включают файлы упражнений инструкторов, чтобы участники могли следить за точными примерами на экране.Клиенты учатся в своем собственном темпе и могут останавливать, перематывать и воспроизводить сегменты так часто, как это необходимо. Посмотреть несколько бесплатных видеоклипов (высокое разрешение).
Знаете ли вы, что в Photoshop можно создать целый веб-сайт?
SiteGrinder Плагин Photoshop — мгновенное создание сайтов
В мире веб-дизайна и разработки часто существует строгое разделение труда. Творческие профессионалы склонны придерживаться области Photoshop, в то время как тем, кто хорошо разбирается в написании сценариев, предоставляется задача реализовать свою работу.В самом деле, эти два царства сильно отличаются друг от друга, и любой из нас, даже смутно знакомый с ними, может легко подтвердить.
Творческие профессионалы склонны придерживаться области Photoshop, в то время как тем, кто хорошо разбирается в написании сценариев, предоставляется задача реализовать свою работу.В самом деле, эти два царства сильно отличаются друг от друга, и любой из нас, даже смутно знакомый с ними, может легко подтвердить.
По сути, Photoshop — это дизайнерская студия без ограничений, предлагающая художнику, казалось бы, бесконечный набор творческих возможностей. С другой стороны, HTML, CSS, Java и тому подобное следуют строгим правилам взаимодействия, требующим от разработчика принятия во внимание любого количества эзотерических проблем, чтобы гарантировать правильное отображение дизайна в сети.
Превратите Photoshop в полноценный инструмент веб-дизайна
SiteGrinder стремится преодолеть этот разрыв между дизайном и разработкой. По сути, SiteGrinder превращает Photoshop в простой в использовании и полнофункциональный инструмент веб-дизайна. С SiteGrinder дизайнеры теперь будут иметь возможность полностью дать волю своему творчеству, а затем, не пропуская ни секунды, перенести свои проекты в Интернет. SiteGrinder объединяет эстетические аспекты с практическими соображениями и представляет собой удивительно мощный инструмент, который станет фантастическим дополнением к набору уловок любого веб-дизайнера.Версии разблокируемой демоверсии SiteGrinder для Mac OS X и Windows доступны для скачивания.
SiteGrinder объединяет эстетические аспекты с практическими соображениями и представляет собой удивительно мощный инструмент, который станет фантастическим дополнением к набору уловок любого веб-дизайнера.Версии разблокируемой демоверсии SiteGrinder для Mac OS X и Windows доступны для скачивания.
Основные навыки Photoshop CS4 — Авторы: Марк Галер и Филип Эндрюс
Наполненный красивыми изображениями, Photoshop CS4 Essential Skills проведет вас через проектную прогрессивную учебную программу, чтобы вы могли развить все необходимые навыки для творчески и профессионально улучшайте фотографии с помощью Photoshop CS4. Если вы начинающий профессионал или студент, изучающий фотографию, цифровую обработку изображений или дизайнерскую графику, вы будете поражены потрясающими результатами, которых вы можете достичь.DVD предоставляется бесплатно.
Серия фотографий Essential Skills от Focal Press уникально предлагает структурированный опыт обучения для фотографов всех возрастов, включающий как основную теорию, так и множество бесценных практических и практических проектов — все от самых талантливых практиков фотографии / педагоги в мире.




 «Это поместит рамку с кругами вокруг вашего изображения. Круги — это ручки, которые будут управлять эффектом деформации.
«Это поместит рамку с кругами вокруг вашего изображения. Круги — это ручки, которые будут управлять эффектом деформации.