Как изогнуть текст в фотошопе
Как изогнуть текст функцией «Деформированный текст»
Это самый быстрый и простой метод, но форма и глубина изгиба ограничены. Точно повторить сложные формы он не поможет. Все-таки, этот метод тоже заслуживает внимания.
Функция доступна при активных:
- инструменте «Текст» на панели инструментов;
- текстовом слое на палитре слоев.
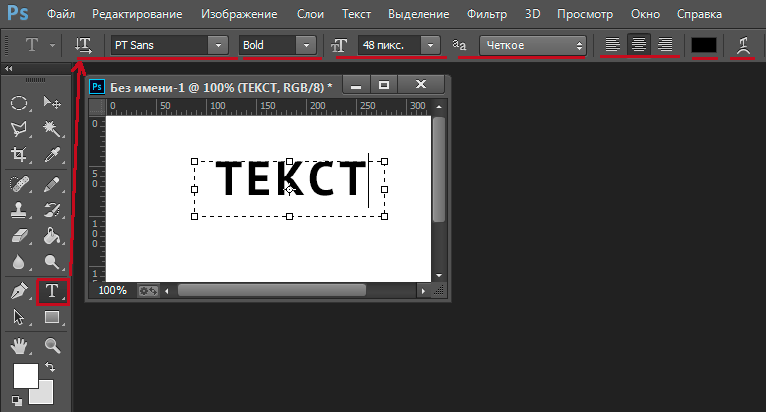
Поэтому выбираем значок с буквой «Т» в инструментах и в слоях слой с текстом, с которым будем работать.
После этого в верхней панели инструментов станет активной такая кнопка . Это и есть функция деформирования текста. Жмем на нее.
Внимание! Фотошоп не может изогнуть текст, к которому применен стиль – жирный, курсив и т.п. система попросит снять этот стиль.
Вам нужно или согласиться, нажав «Ок», или отменить, изменить шрифт самостоятельно и снова выбрать функцию «Деформированный текст».
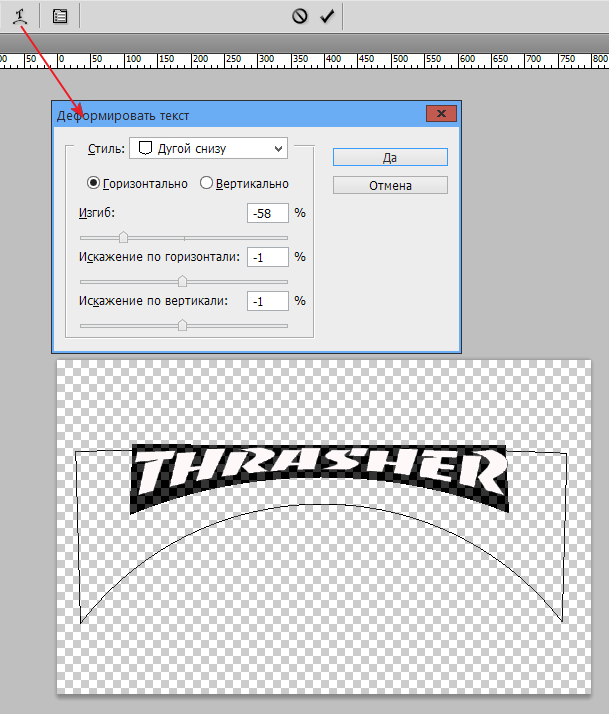
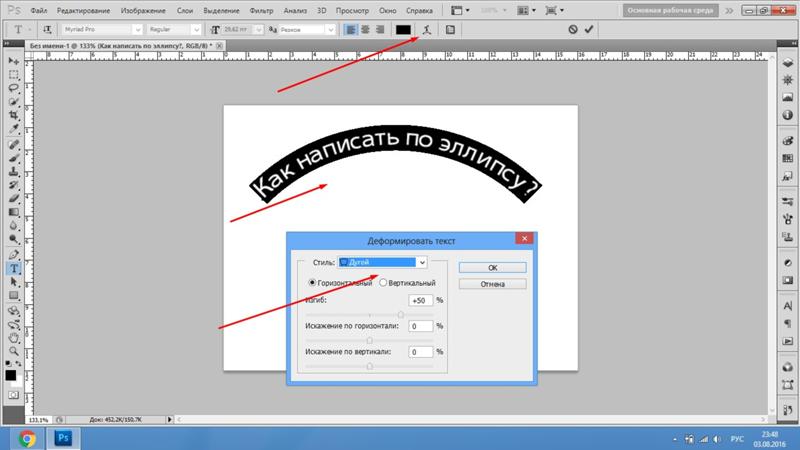
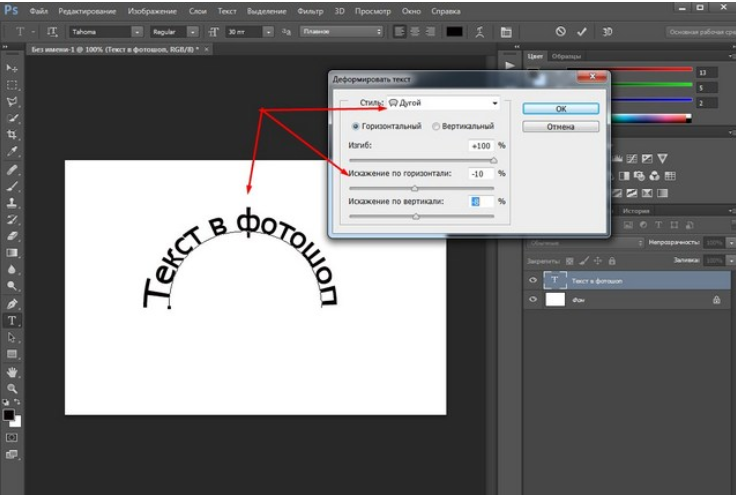
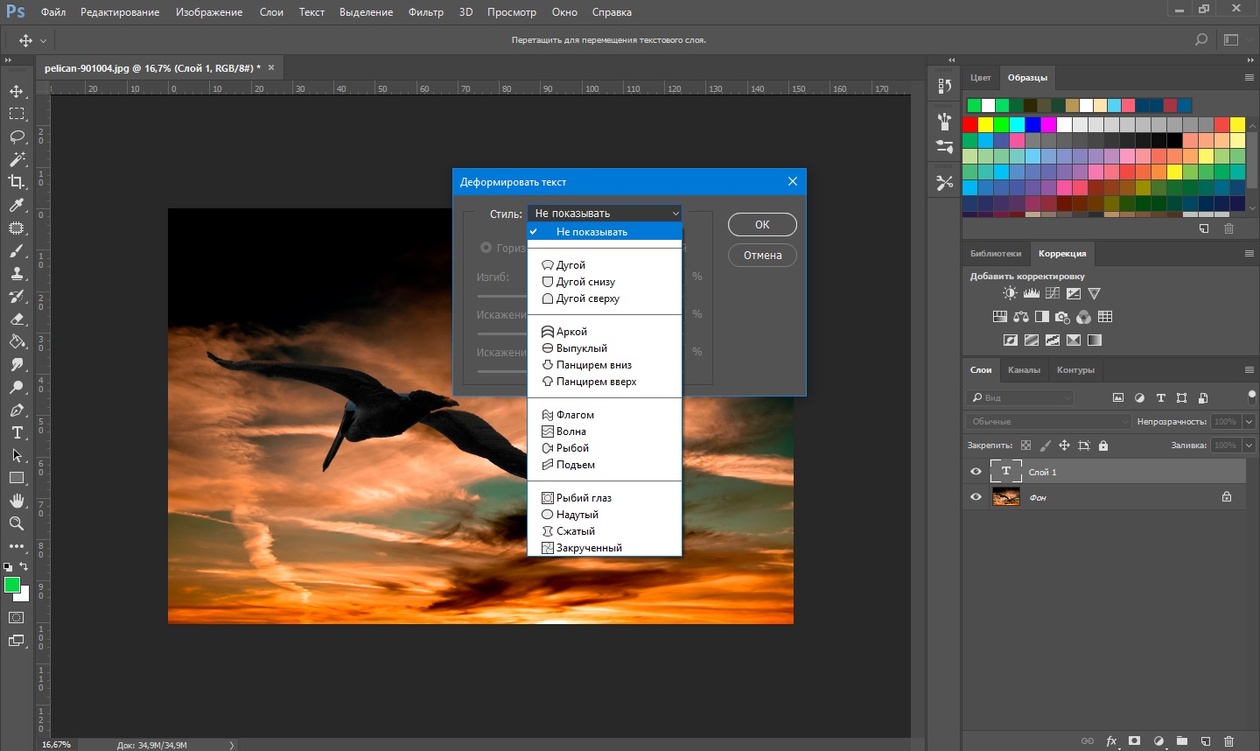
Если предыдущий пункт выполнен правильно, откроется такое окно:
Выберите подходящий эффект – просто щелкните по выбранной опции.
Начинаем выставлять свои настройки. У нас текст горизонтальный, поэтому и ставим отметку «Горизонтальный». Дальше экспериментируем с ползунками. Двигаем их и наблюдаем за изменением текста. Значения в окошках будут соответственно меняться.
Изменить параметры можно вписав в эти окошки величину изменения в процентах и нажать Enter. Например, 50 (плюс можно не ставить), чтобы ползунок передвинулся на 50% вправо, или минус 50 (-50), чтобы передвинуть ползунок влево на 50%.
- Первый ползунок отвечает за глубину неровности линии. Именно с его помощью можно изогнуть текст (рис. 4).
- Искажение по горизонтали и вертикали – это уже деформация надписи относительно плоскости.
Выставив настройки, нажмите «Ок».
Как написать текст по контуру в Photoshop
Этот способ значительно шире в выборе конфигураций, чем предыдущий. В нем сначала создается контур, по которому будет размещаться надпись.
В нем сначала создается контур, по которому будет размещаться надпись.
Контур создается векторными инструментами: «Перо», или из группы «Прямоугольник».
Создаем контур инструментом Перо
Этот вариант позволяет создать любую линию изгиба – произвольно или по готовому изображению.
Допустим, что у нас есть картинка, по контуру которой нужно сделать надпись.
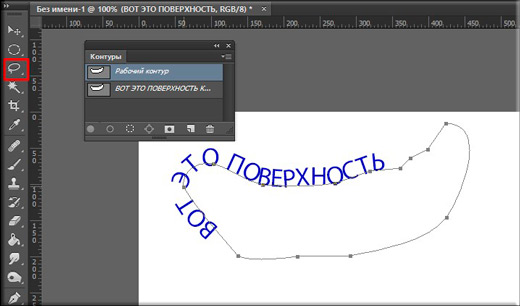
- Активируем инструмент «Перо» в панели инструментов или горячей клавишей Р (русская з). Вверху установите режим инструмента «Контур». Щелчком мыши ставим первую опорную точку на рисунке.
- Визуально определяем первую дугу линии и ставим вторую опорную точку (рис. 8). Образуется прямой отрезок (АВ). На нем примерно посередине ставим еще одну точку (С). Мышку отпускаем.
- С зажатой клавишей Ctrl для Windows (⌘ для Mac OS) снова мышкой зажимаем узловую точку и подтягиваем ее к краю рисунка, чтобы образовалась нужная кривая. Не страшно, если линия не легла по нужной линии. Ставьте на ней дополнительные узловые точки и подтягивайте так, как требуется.

Внимание! Если нужно удалить последнюю опорную точку – нажмите Delete.
4. По такому принципу создаем контур всей линии: ставим опорную точку в п. D, образуя следующую прямую, в ее центре ставим узловую точку, потягиваем ее к контуру кривой. И так до конца линии.
Нажимаем Enter. Не пугайтесь, если контур станет невидимым. Он остается в палитре «Контуры» и существует независимо от слоя. Нажмите на него, чтобы сделать активным.
Контур создан. Как по нему написать текст читайте ниже.
Как создать контур инструментом Произвольная фигура
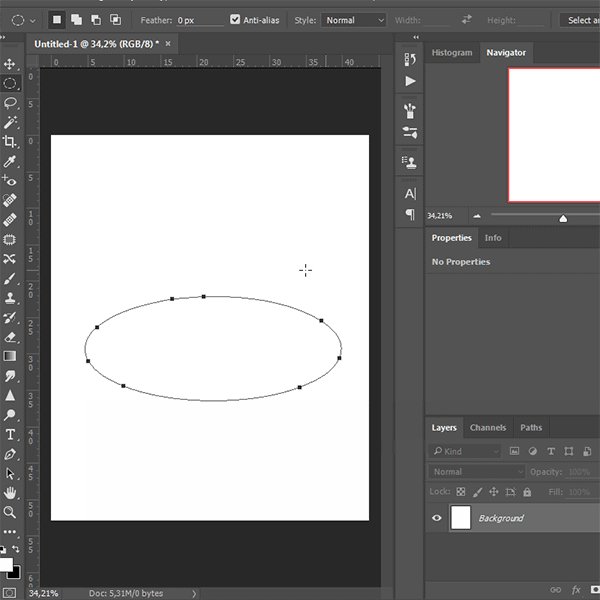
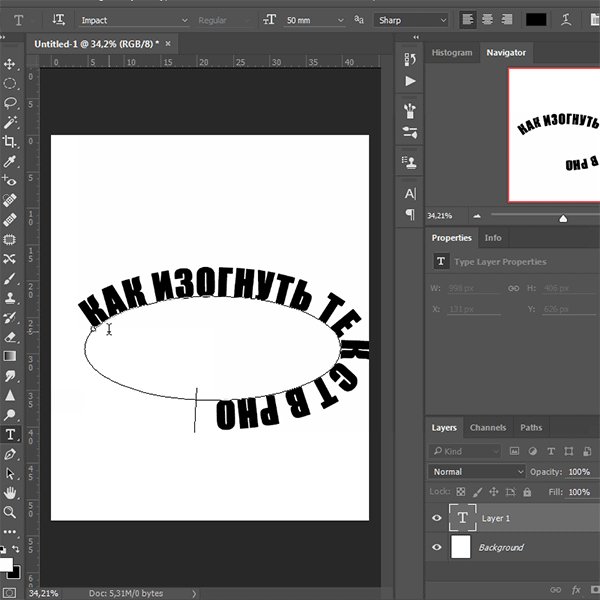
В группе инструментов Прямоугольник выбираем нужную форму – прямоугольник, эллипс… Мы выбрали Произвольная фигура.
Вверху редактора открываем палитру фигур и выбираем подходящую. Выбрать категорию фигур можно в настройках палитры. У нас выбраны все.
Когда выбрали фигуру, курсор стал в виде крестика. Протягиваем его по диагонали в любом направлении.
Важно! Если режимом инструмента выбрана Фигура, то вы получите векторное изображение, залитое цветом.
Если установлен режим Контур, то и получится внешнее очертание без заливки цветом. При этом новый слой создается в палитре Контуры, а в Слои – нет.
В обоих случаях надпись ложится одинаково, поэтому выбирать можете любой режим.
Пишем текст по созданному контуру
Неважно, которым из векторных инструментов вы создали контур, слова будут ложиться по его очертанию.
1. Если форму вы создавали в режиме Фигура, в палитре слоев сделайте этот слой активным. Если работали в режиме Контур – активируйте его в палитре Контуры, и будет видна только линия, по которой изогнется надпись.
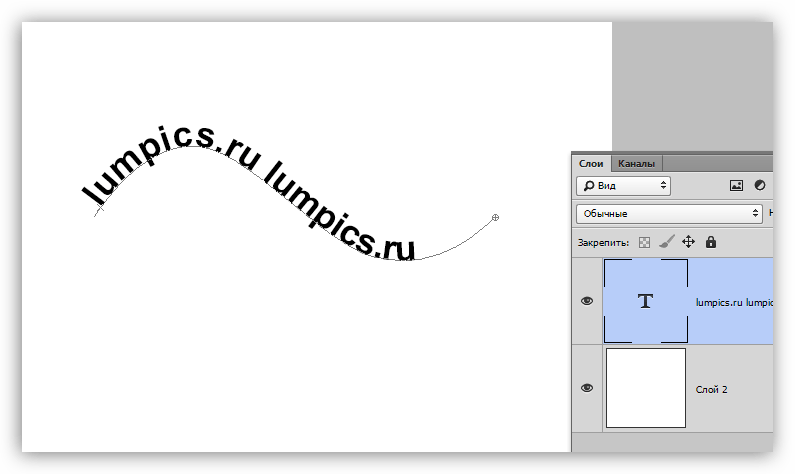
2. Берем инструмент Текст. Писать по волне начнем слева, поэтому ставим выравнивание по левому краю. По листочку надпись распределим от центра, поэтому выравнивание ставим по центру.
3. Подводим курсор к созданному контуру достаточно близко, чтобы он изменил свой вид на такой .
4. Щелкаем мышкой в том месте, откуда будет распределяться текст. У нас это: в случае с волной – слева, а на листочке ‒ в предполагаемом центре надписи.
У нас это: в случае с волной – слева, а на листочке ‒ в предполагаемом центре надписи.
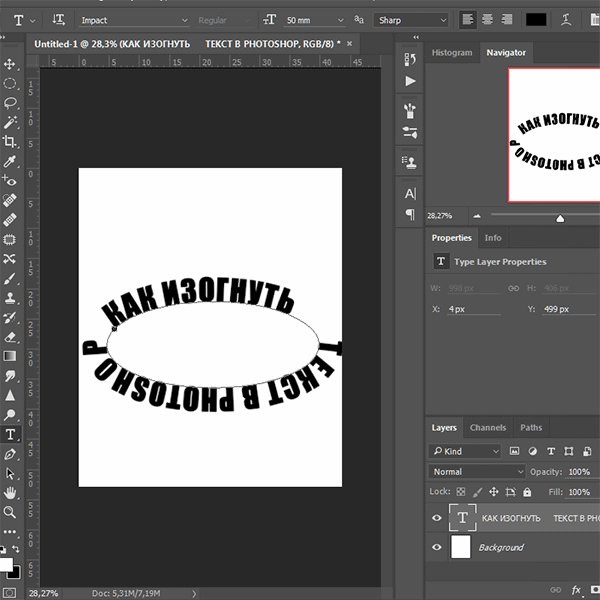
5. Начинаем писать текст или вставляем скопированный. Буквы будут располагаться по созданной нами линии.
Меняем положение изогнутого текста и исправляем ошибки
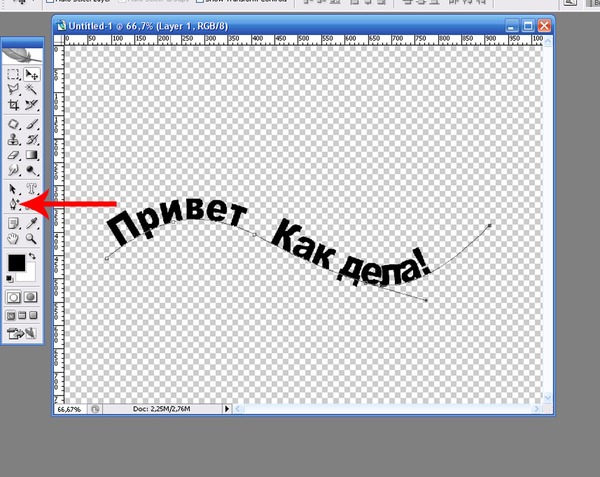
Поменять положение помогут инструменты группы Стрелка. Изначально курсор этого инструмента имеет вид стрелочки. Для перемещения текста лучше из них выбрать «Выделение контура». Сразу он выглядит так: . Рядом с контурной линией он меняет вид на такой или такой . Направление треугольничка указывает, в какую сторону можно перемещать написанное. Зажмите курсор мышкой и двигайте вдоль контурной линии.
Потяните курсор вниз, и текст сместится под линию.
Исправляем ошибки
Ошибка 1. Предложение длиннее, чем линия. Тогда в последней опорной точке появится крестик . В этом случае есть два выхода: уменьшить шрифт или сделать длиннее линию.
Чтобы удлинить линию, выбираем инструмент Стрелка.
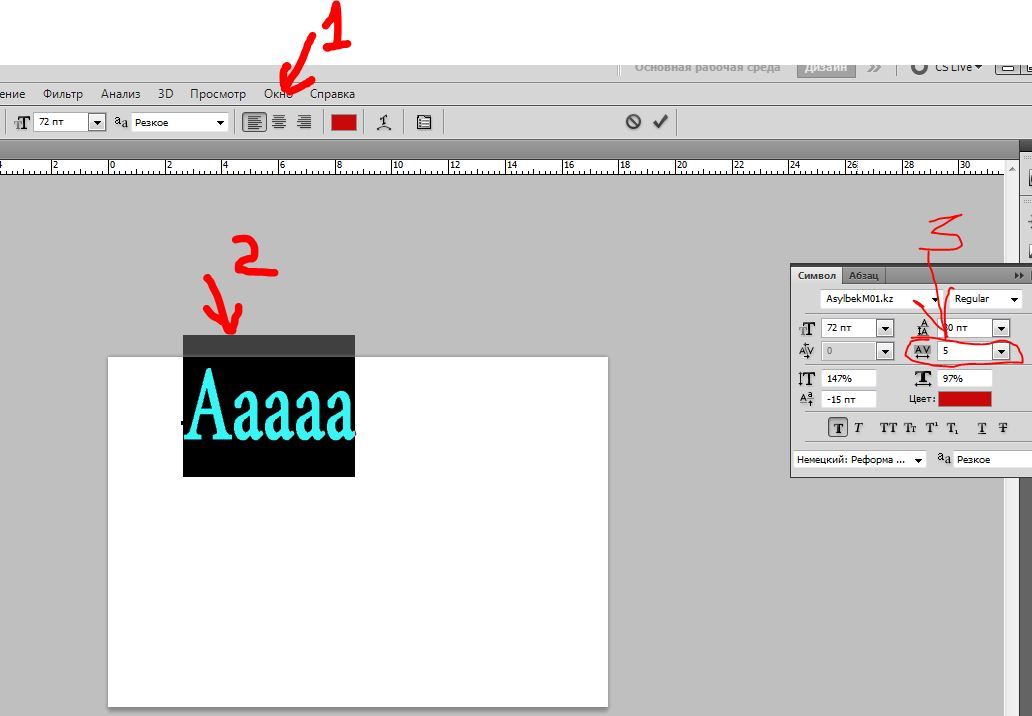
Ошибка 2. В местах крутого внутреннего изгиба линии, буквы накладываются друг на друга. Значит, будем увеличивать расстояние между буквами.
- Выделяем текст. Открываем палитру «Символ»: идем в меню Окно, выбираем Символ.
- Выделяем текст.
- Откройте список значений трекинга символов и выберите подходящее. Можно просто вписать цифру в окошко, нажать Enter.
- Согласитесь с изменениями, нажав на галочку в верхней панели.
- Если эти действия не помогли – поставьте дополнительные пробелы между буквами в тех местах, где их нужно рассоединить.
Итог
Детально предусмотреть все моменты в одном уроке невозможно. Если остались вопросы – задавайте в комментариях.
Изогнуть текст в Фотошоп можно и деформацией слоя. Но мы категорически не советуем это делать. Слой придется растрировать, а результат получается не лучшего качества:
Создаем наклонный текст в Фотошопе
Как наклонить текст в фотошопе?
Функции фотошопа не ограничены обработкой графических файлов. Данная программа также имеет большое количество встроенных инструментов для работы с текстом. Иногда перед пользователем стоит задача – наклонить буквы. Какими способами можно это сделать? Как наклонить текст в фотошопе?
Данная программа также имеет большое количество встроенных инструментов для работы с текстом. Иногда перед пользователем стоит задача – наклонить буквы. Какими способами можно это сделать? Как наклонить текст в фотошопе?
Решить отмеченную задачу, в принципе, вполне реально разными способами. Чаще всего осуществление рассматриваемого действия – «наклон» текста – предполагает:
При этом отмеченные методы наклона текста могут задействоваться в различных сочетаниях. Изучим особенности их использования подробнее. Для этого мы будем задействовать программу Photoshop в версии CS6 – одну из самых распространенных в России и в мире, с английским интерфейсом.
Написание текста в фотошопе курсивом
Как известно, компьютерный шрифт, применяемый при создании текстов, может отображаться на экране в таких вариантах:
- обычный;
- полужирный;
- подчеркнутый.
А также – в различных их сочетаниях. При этом важно, чтобы конкретный текстовый редактор поддерживал наборы шрифтов, способных отображаться в соответствующих режимах. В частности, в некоторых версиях фотошопа можно обнаружить шрифты, которые имеют только обычный и полужирный варианты.
В частности, в некоторых версиях фотошопа можно обнаружить шрифты, которые имеют только обычный и полужирный варианты.
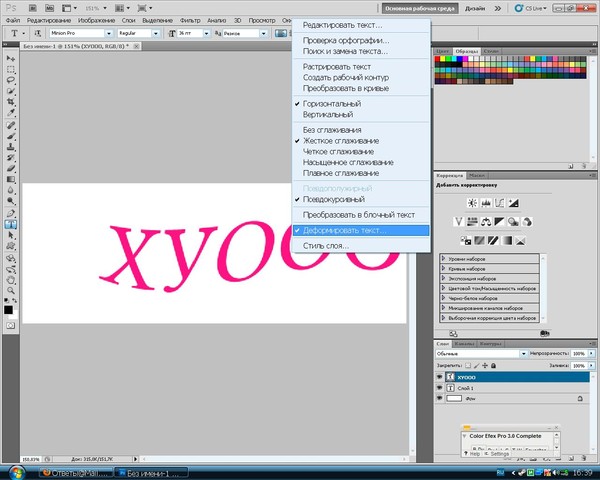
Для того чтобы узнать, есть ли возможность наклонить соответствующим образом выбранный в фотошопе шрифт, следует написать, использовав инструмент Text, любое слово, после чего выделить его и попробовать указать режим Italic, то есть курсив, на панели свойств текста.
Расположена она непосредственно под пунктами меню в верхней части окна программы. Если выбранный шрифт может отображаться курсивом – выбираем его. Если нет – подбираем тот, что имеет соответствующую опцию и в то же время подходит к изображению на картинке.
Наклон текста с помощью опции курсива – самый простой. Как правило, возникает необходимость в дополнительных операциях с ним. Фотошоп содержит довольно много инструментов для их осуществления. Далее мы изучим то, как наклонить текст в Photoshop посредством таковых.
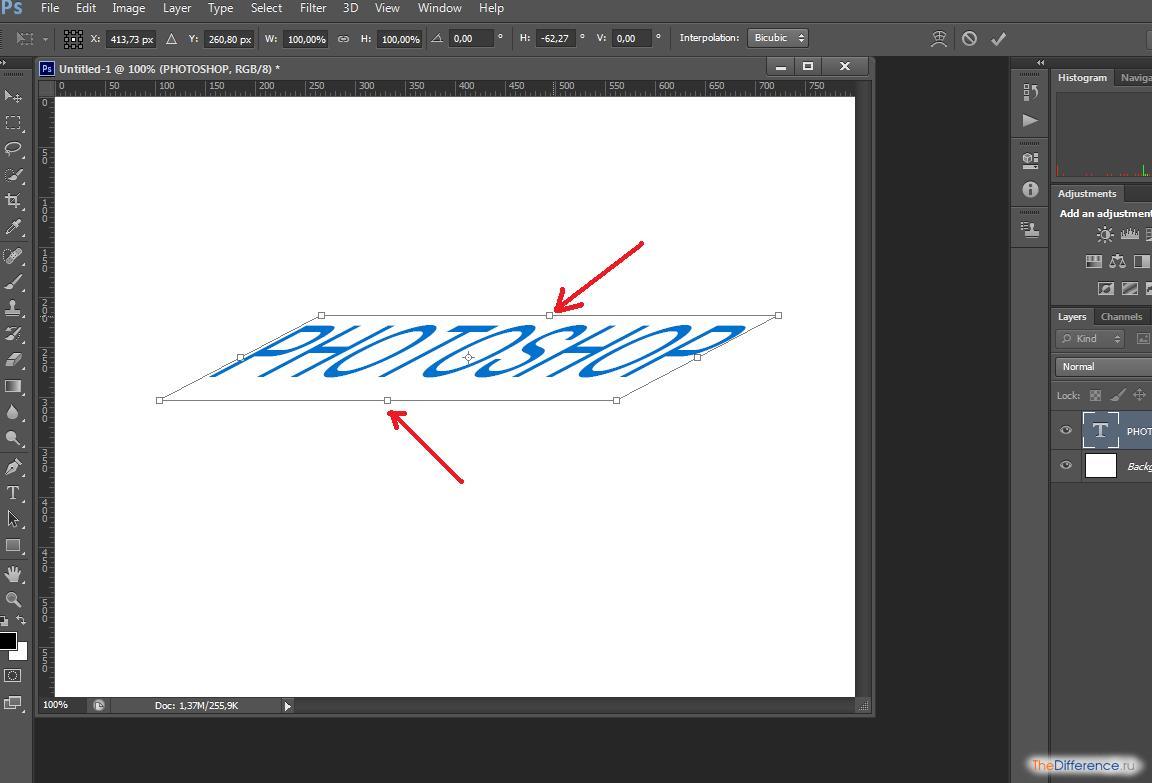
Наклон букв при горизонтальном положении текста
Популярен способ наклона текста, который предполагает соответствующую трансформацию букв при сохранении горизонтального положения слов. В фотошопе для этого нужно задействовать инструмент Rectangular Marquee Tool. Располагается он вторым сверху в панели инструментов, расположенной слева.
В фотошопе для этого нужно задействовать инструмент Rectangular Marquee Tool. Располагается он вторым сверху в панели инструментов, расположенной слева.
Выбрав соответствующий инструмент, следует навести мышку примерно на середину текста, кликнуть правой кнопкой и выбрать опцию Free Transform. После того как вокруг текста появится рамка, надо вновь кликнуть на нем правой кнопкой и выбрать опцию Skew.
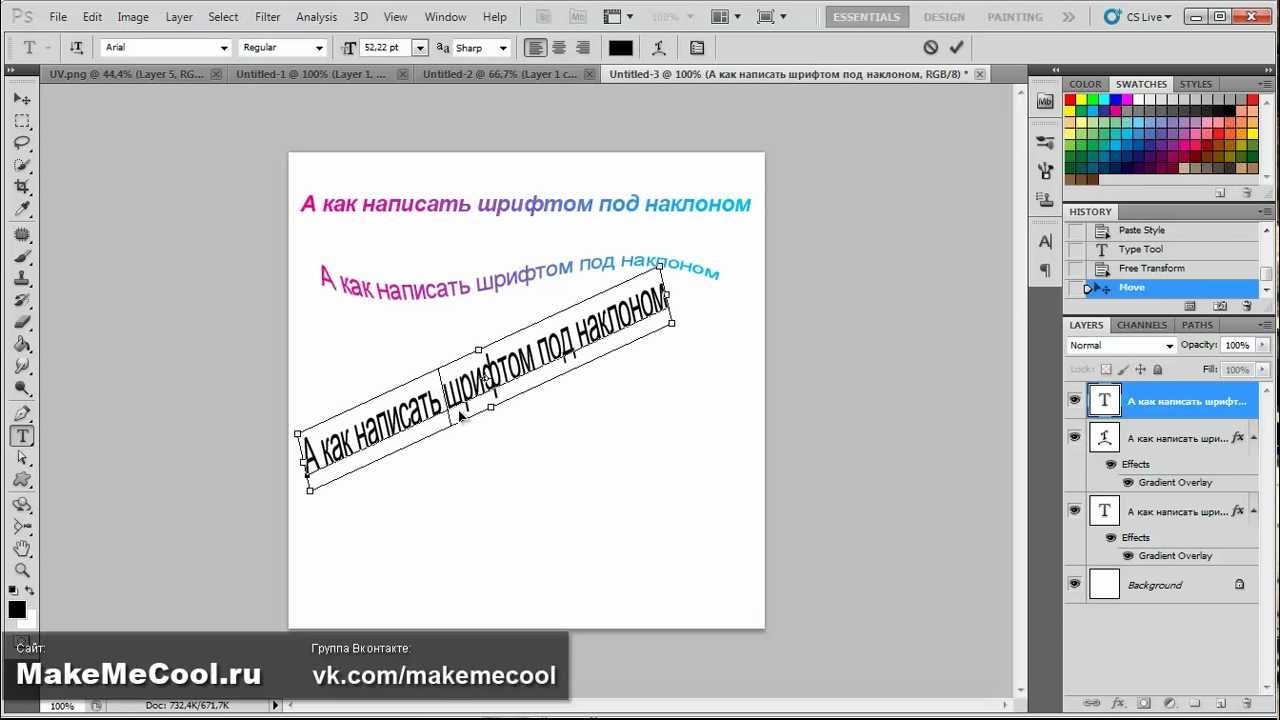
Затем с помощью ползунков, располагающихся на верхней либо нижней стороне рамки посередине, можно наклонять буквы практически под любым углом при сохраняющемся горизонтальном положении текста.
При желании можно также задействовать боковые ползунки и наклонить, таким образом, текст по диагонали.
При этом сохранится вертикальная ориентация букв.
Поворот слова
Следующая возможность, которая нередко пригождается пользователю, – поворот текста. Для того чтобы задействовать ее, необходимо вновь выбрать инструмент Rectangular Marquee Tool, кликнуть на тексте правой кнопкой, нажать на Free Transform, а затем – Rotate.
После этого можно будет «крутить» текстом в любую сторону, используя 8 ползунков, которые располагаются на рамке.
Отображение текста в виде фигуры
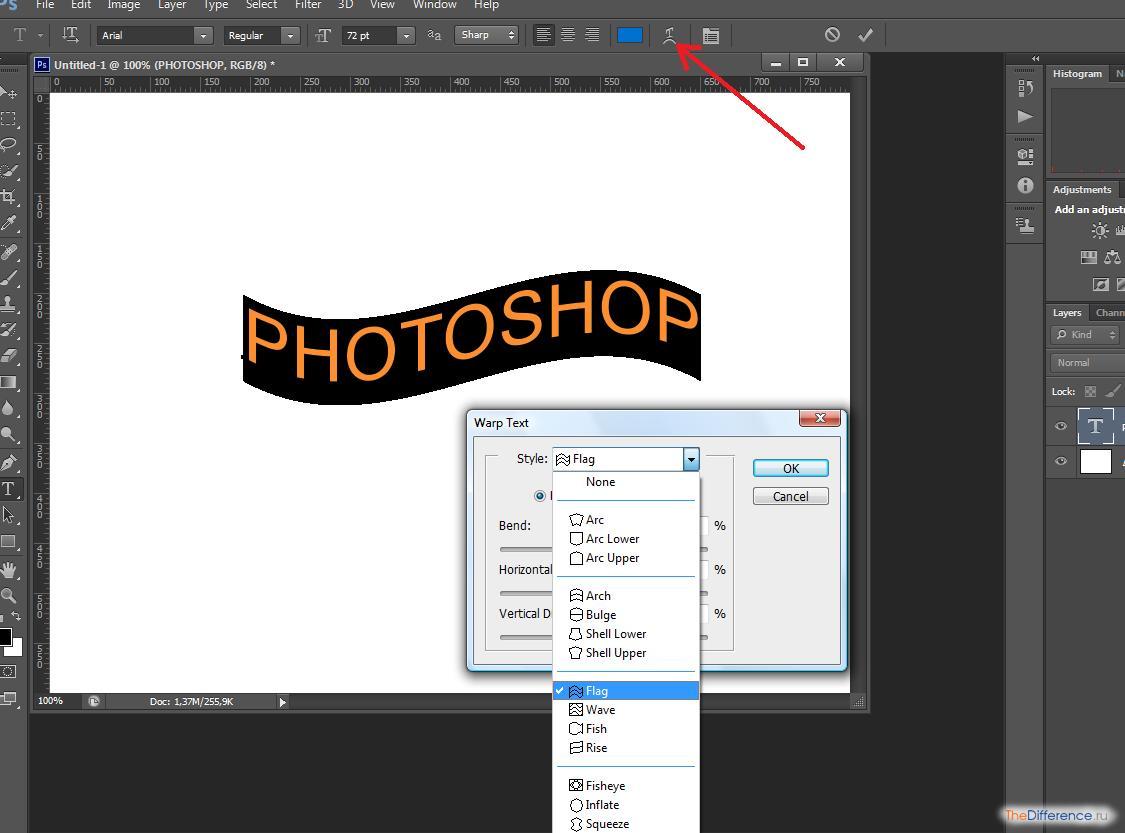
Еще один вариант «наклона» текста – его синхронизация с контурами некоторой фигуры. Для того чтобы задействовать данную возможность в фотошопе, следует выбрать инструмент Text, выделить слово, после – кликнуть на значке Create Warped Text, располагающемся справа от основных атрибутов шрифта.
В открывшемся окне можно выбрать фигуру, с которой будет синхронизироваться текст. Пусть это будет флаг.
С помощью опций Bend, Horizontal Distortion и Vertical Distortion можно тем или иным образом трансформировать «флаг», а также, соответственно, текст, который с ним синхронизирован.
Изученные нами способы наклона текста можно задействовать одновременно в любых сочетаниях.
Возможности инструмента Текст в фотошопе
Тот факт, что в фотошопе есть инструмент Текст (Type Tool), я думаю, абсолютно никого не удивит. Но все ли его возможности вам известны? Вот тут я сильно сомневаюсь! Итак, цель сегодняшнего урока подробно осветить весь потенциал и особенности инструмента Текст.
Но все ли его возможности вам известны? Вот тут я сильно сомневаюсь! Итак, цель сегодняшнего урока подробно осветить весь потенциал и особенности инструмента Текст.
Начнем от простого к сложному.
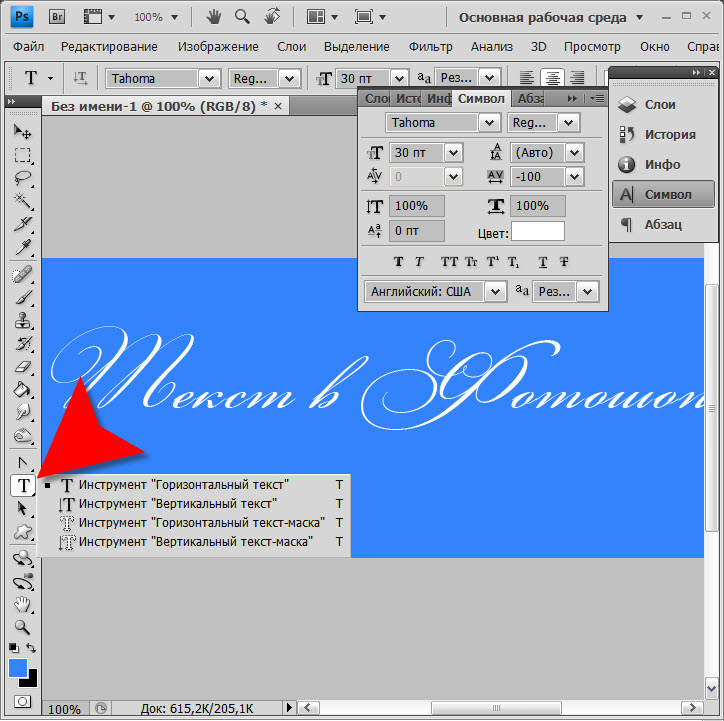
Инструмент Текст обозначается в англоязычной версии программы как Type Tool. Он расположен на Панели инструментов и имеет иконку в виде буквы «Т». Его задача — это создание надписей. Надписи представляют собой векторный графический элемент. Независимо от вашего фона, текст всегда создается на новом слое.
В фотошопе он представлен такой группой инструментов:
- Горизонтальный текст (Horizontal Type) — самый обычный, к которому мы привыкли. Стоит по умолчанию.
- Вертикальный текст (Vertical Type) — для создания надписи в вертикальном направлении.
- Горизонтальный текст-маска (Horizontal Type Mask) — для созданий быстрой маски с горизонтальным выделением
- Вертикальный текст-маска (Vertical Type Mask) — для создания быстрой маски с вертикальным выделением.

Как создать текстовый слой
Существует два простых способа как это сделать:
1. Выберите инструмент, а затем сделайте клик левой клавишей мыши в том месте, где нужен текст. Появится мигающая вертикальная палочка (здесь ничего нового программисты не предложили — он похож на курсоры из любых других текcтовых редакторов, например «Блокнот» или «Word»).
Чтобы сохранить созданную надпись, можно воспользоваться любым из удобных способов:
- Нажать кнопку в виде галочки (Применить текущую правку) на панели параметров. Нажатие на перечеркнутый круг — отменит правку.
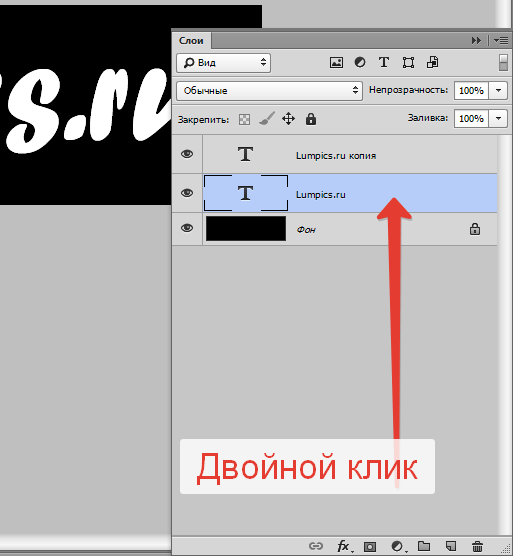
- Нажать на созданный текстовый слой на палитре слоев.
- Нажать комбинацию клавиш Ctrl+Enter . Обычно для подтверждения правки мы жмем только Enter, но в случае с Текстом, она лишь опустит на строку ниже и предложит продолжить вводить текст.
2. Второй способ предусматривает сперва указать область, в пределах которой должна быть надпись. Для этого зажмите левую кнопку мыши и, не отпуская, потяните ее в сторону. Вспомните, так мы создавали выделенную область. Создав область необходимого размера, отпусти кнопку мыши. В итоге получится рамка очень похожая на рамку инструмента «Свободное трансформирование» (отличие лишь в том, что нажав на правую кнопку мыши не будет меню с возможными трансформациями, но зато рамку можно тянуть за уголки и менять ее размер, а также вращать). В центре области появится курсор, предлагающий начать ввод текста.
Вспомните, так мы создавали выделенную область. Создав область необходимого размера, отпусти кнопку мыши. В итоге получится рамка очень похожая на рамку инструмента «Свободное трансформирование» (отличие лишь в том, что нажав на правую кнопку мыши не будет меню с возможными трансформациями, но зато рамку можно тянуть за уголки и менять ее размер, а также вращать). В центре области появится курсор, предлагающий начать ввод текста.
В такую область, помимо обычного ввода с клавиатуры, можно вставлять путем любимой команды студентов «Копировать — Вставить».
Перемещение и трансформирование
Текстовый слой — это прежде всего слой, а значит с ним можно выполнять те же манипуляции, что и с другими. Среди этих манипуляций банальное, но так важное — перемещение. Просто выделите слой на палитре, а потом нажмите на свою надпись в документе и зажатой клавишей мыши тащите ее в сторону.
Более интересно обстоят дела с трансформацией. Работая в фотошопе, у вас практически нет ограничений по реализации своих творческих задумок. То как можно менять до неузнаваемости текст я распишу ниже. Это будут основные способы для изменения. Но к этому списку нужно добавить трансформацию. Напомню, что она вызывается комбинацией Ctrl+T . Благодаря ей, можно менять масштаб, поворот, наклон, искажать, менять перспективу, отражать по вертикали и горизонтали. Я не буду выкладывать скриншоты этих изменений — все это мы рассматривали в статье «Трансформация, искажение, вращение и прочие креативные безумства».
Работая в фотошопе, у вас практически нет ограничений по реализации своих творческих задумок. То как можно менять до неузнаваемости текст я распишу ниже. Это будут основные способы для изменения. Но к этому списку нужно добавить трансформацию. Напомню, что она вызывается комбинацией Ctrl+T . Благодаря ей, можно менять масштаб, поворот, наклон, искажать, менять перспективу, отражать по вертикали и горизонтали. Я не буду выкладывать скриншоты этих изменений — все это мы рассматривали в статье «Трансформация, искажение, вращение и прочие креативные безумства».
Форматирование текста
Вот и добрались до самого сложного — до палитры Символы. Именно в ней сосредоточены все мыслимые и немыслимы способы форматирования текстов в фотошопе. Открывается она так: Окно — Символ (Window — Character).
Рассмотрим чем палитра богата.
В самом вверху можно выбрать шрифт и его особое начертание (если оно предусмотрено выбранным шрифтом). Например, я выбрал Times New Roman:
Например, я выбрал Times New Roman:
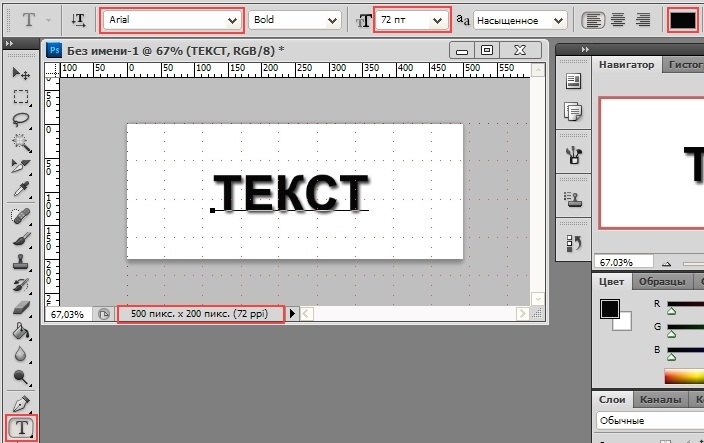
Иконка с большой и маленькой буквой «Т» регулирует размер шрифта. Выпадающий список ограничен отметкой 72. Но вы можете ставить и больше, для этого в поле с размером введите нужное значение при помощи клавиатуры и нажмите Enter.
Кнопка «Цвет» — изменит цвет вашей надписи. Можно использовать два и более цвета для одной надписи.
Все рассмотренные сейчас настройки считаются стандартными. Они выведены на Панель параметров:
Можно настроить расстояние между символами внутри заданных пар:
Кнопочка правее — позволяет задать расстояние между буквами. То есть растянуть надпись или сузить, как гармошку. В своем примере вверху растянуто на +200, а ниже сужено до -200
Масштабирование по вертикали и горизонтали. Меняя эти значения вы будете растягивать текстовый слой, тем самым его деформируя. Вот как это выглядит:
Вот как это выглядит:
Поднятие символов над строкой. Такая функция будет кстати, когда нужно сделать надпись выше основной части текста.
На очереди предпоследняя снизу строка. Первая буква «Т» — включает полужирный способ написания текста.
Чтобы написать текст курсивом, выберите вторую буквы «Т», изображенную в слегка наклонном виде.
Следующие два режима выполняют задачи наподобие Caps Lock на клавиатуре. Первые из этой пары — Верхний регистр, т.е. все буквы будут заглавными. А вторая из пары — капители. Буквы пишутся так же заглавными, но размером с прописные.
Следом группа из верхнего и нижнего индекса.
Последняя группа — подчеркнутый и зачеркнутый текст.
Последняя строка включает в себя две функции, первая из которых — это выбор языка символов для расстановки переносов и проверки орфографии. А вторая позиция это способ сглаживания. Сглаживание будет видно при увеличении (выберите из выпадающего меню от резкого к плавному).
А вторая позиция это способ сглаживания. Сглаживание будет видно при увеличении (выберите из выпадающего меню от резкого к плавному).
Переходим к последней вкладки — палитра «Абзац».
Я уже упоминал, что в текстовую область можно вставлять ранее скопированный текст. Затем его можно выровнять по левому, по правому краю, по середине либо полное выравнивание. Также можно сделать полное выравнивание, а последнюю строчку прижать вправо, влево или оставить посередине.
Ниже регулируются отступы от правого и левого края, А также отступы лишь только первой строки.
Последняя группа команд регулирует отступы перед первым и после последнего абзаца.
Скриншоты не прикладываю потому, что все это просто и знакомо по другим текстовым редакторам, как, например, Word.
Работа с текстом не завершена — обязательно изучите как можно деформировать текст.
Как в фотошопе повернуть текст на определенный угол? Различные способы
Снова доброго всем времени ! Сегодня продолжим изучать фотошоп, и темой будет редактирование текста. Да-да, именно текста. Не удивляйтесь, в Photoshop можно не только заниматься рисунками и фотографиями, но и применять к ним текст. Многие наверняка видели в интернете смешные картинки-демотиваторы. В них как правило всегда есть какой-либо текст, с помощью которого можно очень ёмко и остроумно выражать мысли или эмоции.
Да-да, именно текста. Не удивляйтесь, в Photoshop можно не только заниматься рисунками и фотографиями, но и применять к ним текст. Многие наверняка видели в интернете смешные картинки-демотиваторы. В них как правило всегда есть какой-либо текст, с помощью которого можно очень ёмко и остроумно выражать мысли или эмоции.
Фотошоп — это не текстовый редактор. И конечно, редактировать так, как это делается в специализированном редакторе типа «Word», не получится (да это и ни к чему), но совершить нужные манипуляции с текстом, вроде поворотов, отражений, закручиваний и прочих вполне можно. Photoshop – в первую очередь редактор графический, а потому и изменения текста будут в нем исключительно графические.
Поворачиваем текст под углом 90 градусов
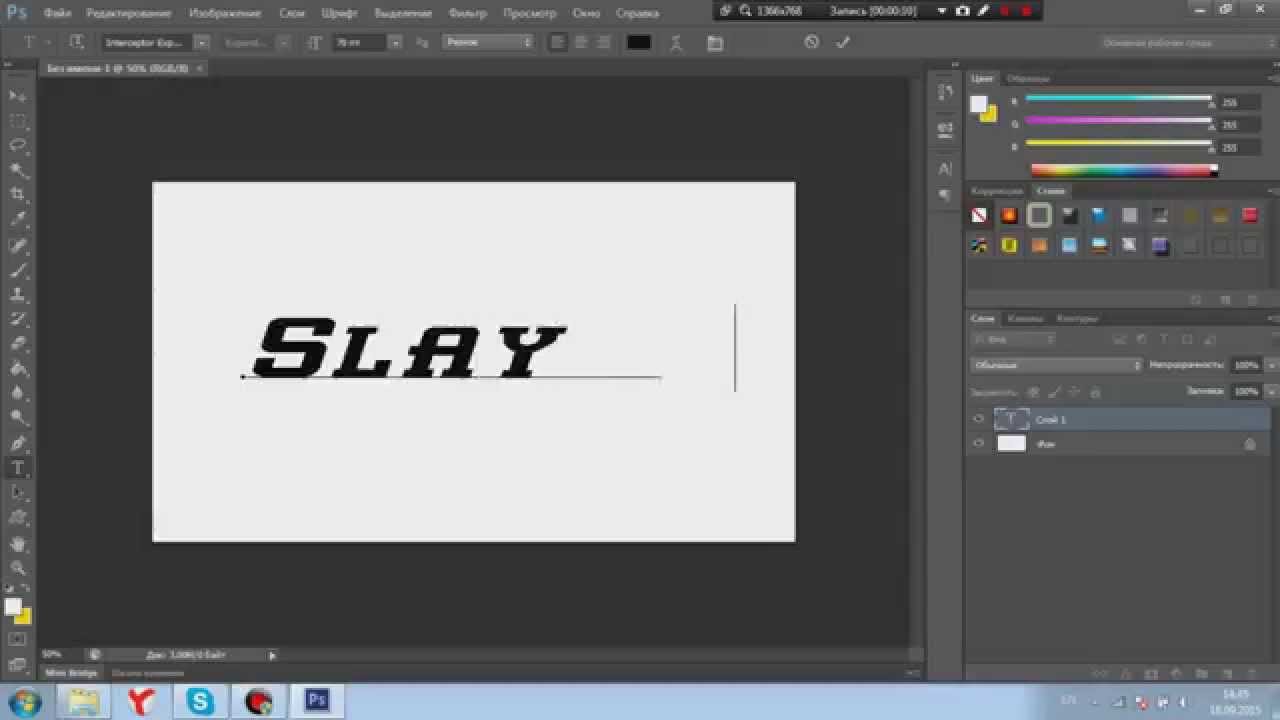
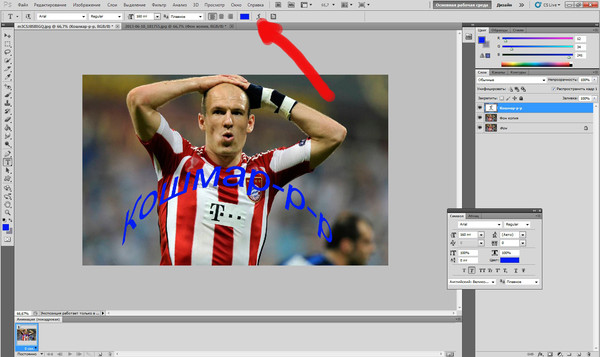
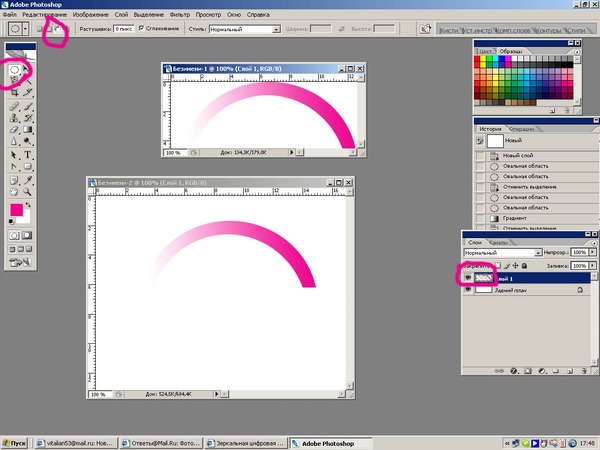
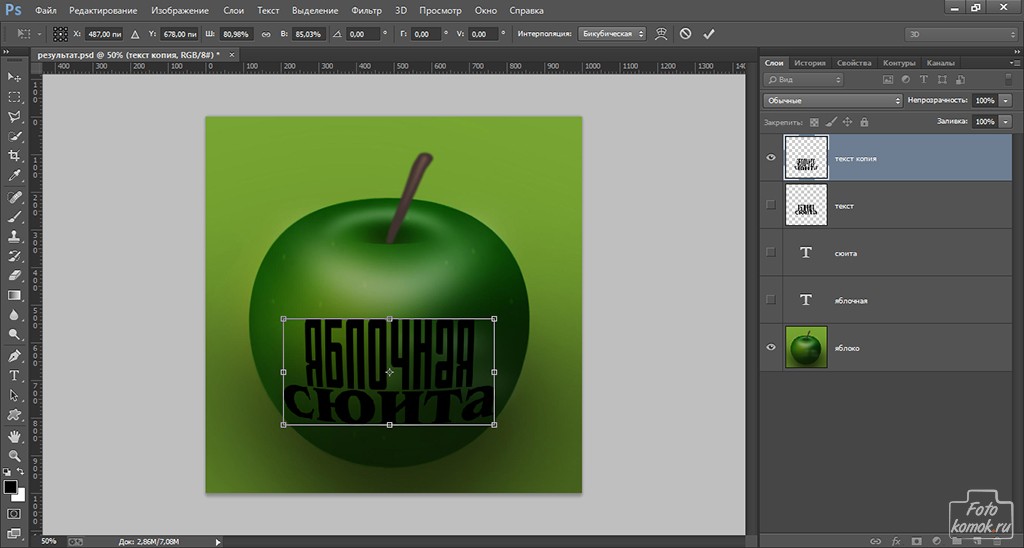
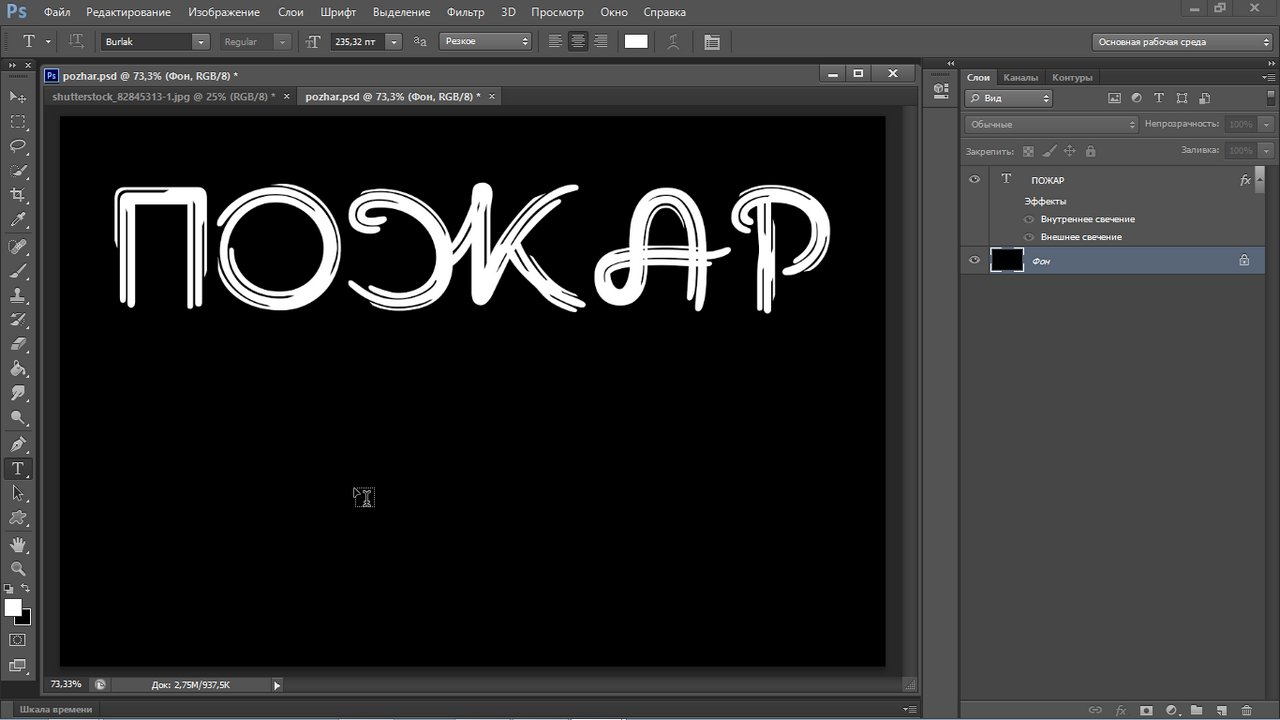
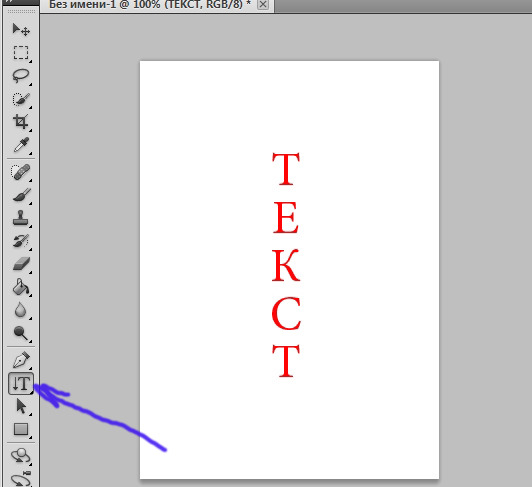
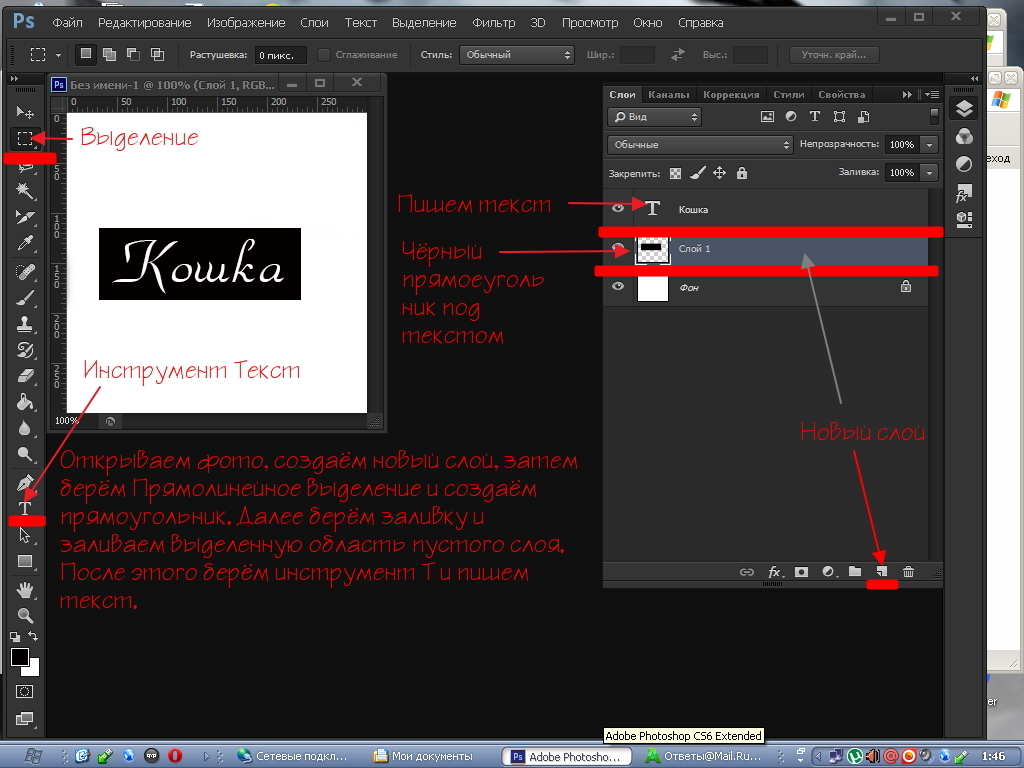
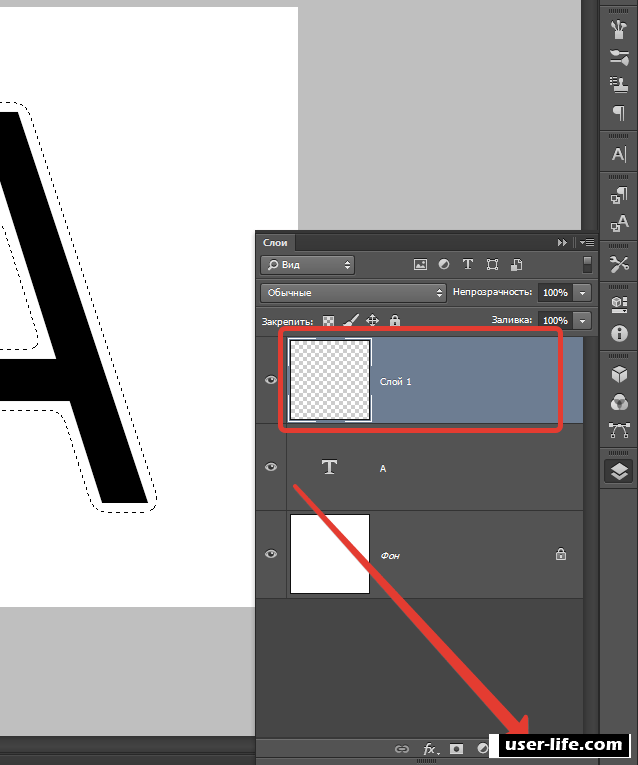
Начнем с простого примера, а именно с поворота текста под определенным углом. В частности, под углом в 90 градусов. Прежде чем начать это делать, необходимо создать новый слой. Можно, конечно писать сразу на слое-картинке, но лучше все-таки, делать это на новом слое. В приведенных картинках-примерах я использую только слой с текстом. Нижний слой с названием «Фон» — это та самая картинка. Итак, создаем слой и пишем на нем то что необходимо.
В приведенных картинках-примерах я использую только слой с текстом. Нижний слой с названием «Фон» — это та самая картинка. Итак, создаем слой и пишем на нем то что необходимо.
Фон у нового слоя не сплошной, а в квадратиках. Все нормально, это так отображается прозрачность слоя. Если вы включите фоновый слой, то эти квадратики исчезнут. Что бы написать текст, выбираем на панели инструментов иконку с буквой Т – это и есть «Текст», кликаем по слою и пишем.
Чтобы выбрать цвет текста, жмем перед тем как написать на той же панели инструментов на большой квадрат в самом низу – выбор основного цвета и в открывшемся окне выбираем нужный. Изменить размер шрифта можно на главной панели, где рядом с изображением буквы «Т» показана строка с выпадающем меню, в которой выбирается размер шрифта в пунктах.
Написали текст, нажимаем на стрелку, которая первая на панели инструментов. Тем самым мы закрыли редактор написания текста. Если эту стрелку подвести к тексту и зажать левую кнопку мыши, то текст можно перемещать в любом направлении.
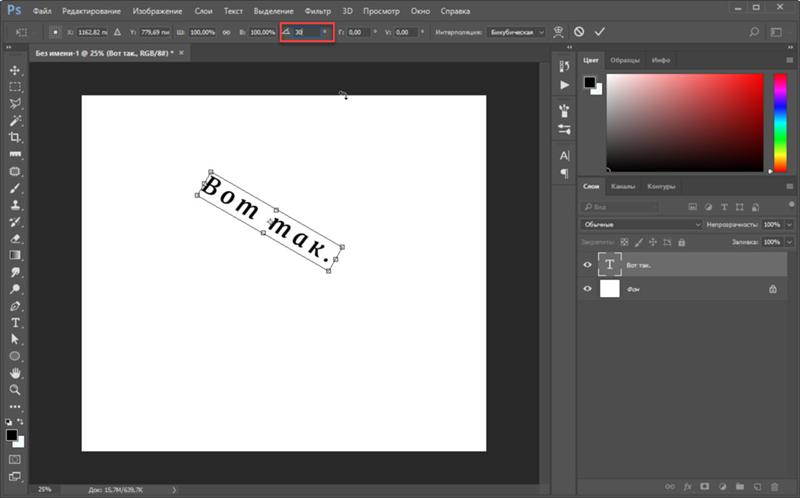
Однако, нам его надо повернуть. Заходим в верхнее меню «Редактирование» и выбираем там «Свободное трансформирование». Вокруг текста появится рамка с квадратиками по углам и по середине.
Если подвести стрелку мыши к одному из углов текста, то увидим, что она приняла форму изогнутой стрелки. Зажав левую кнопку мыши можно вращать текст как угодно.
При этом, на главной панели имеются значки, отображающие поворот и перемещение текста. Поворот показан символом угла, рядом отображаются цифры, показывающие на сколько градусов повернулся текст.
Чтобы точно повернуть текст на заданное количество градусов, (в нашем случае 90), достаточно в этом окне ввести необходимую цифру. В результате текст повернется на столько градусов, на сколько задали. Мы подобные приемы уже изучали в одной из статей «Как повернуть картинку в фотошоп«. Как видите и с текстом мы делаем такие же однотипные операции.
Все просто. Одно но, текст повернулся так, что читается он не совсем хорошо. О том как сделать текст развернутым по вертикали и читабельным, будет рассказано дальше.
О том как сделать текст развернутым по вертикали и читабельным, будет рассказано дальше.
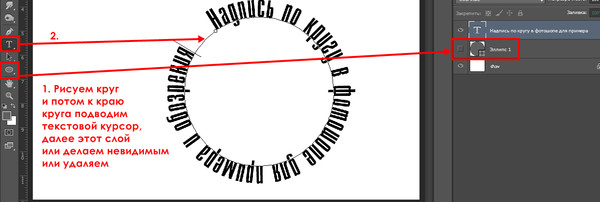
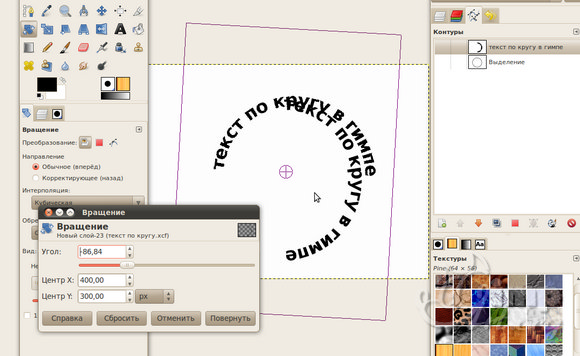
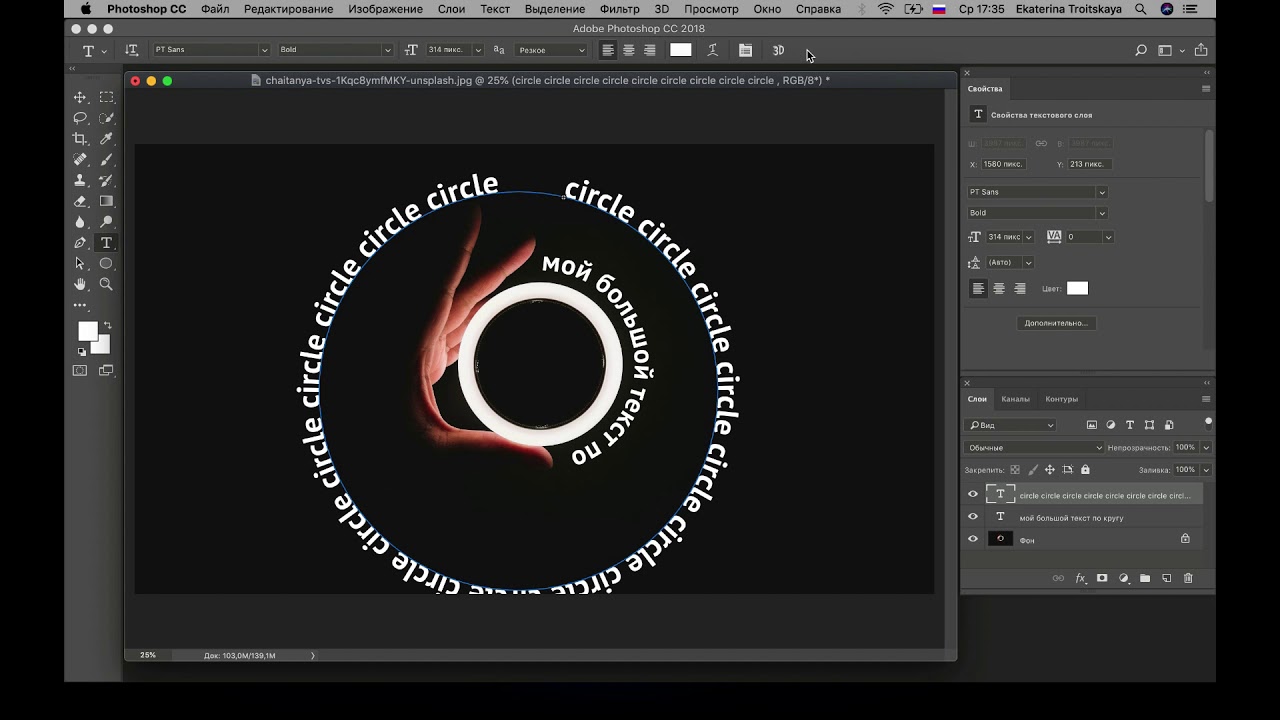
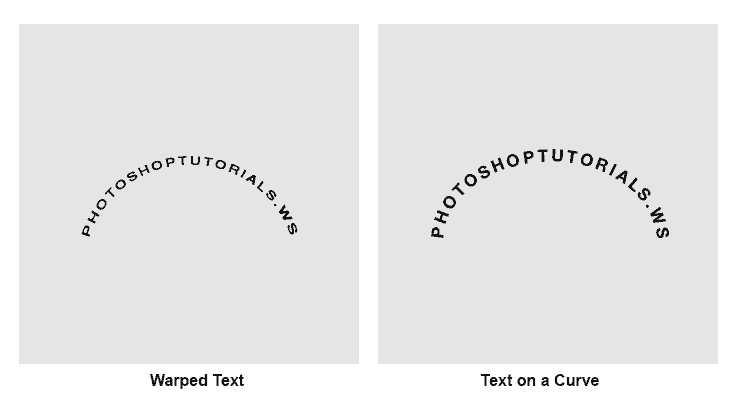
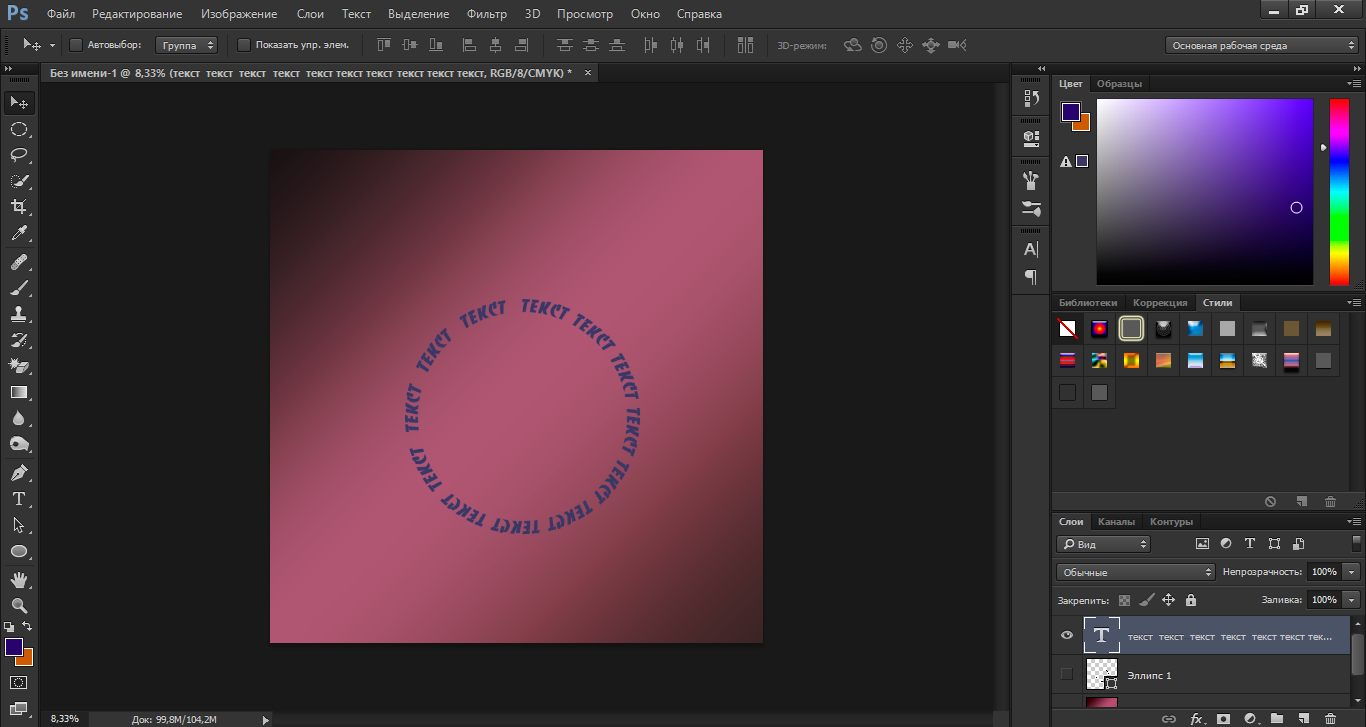
Как в Photoshop повернуть текст по кругу
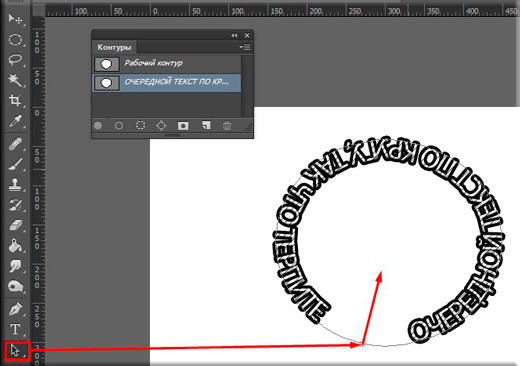
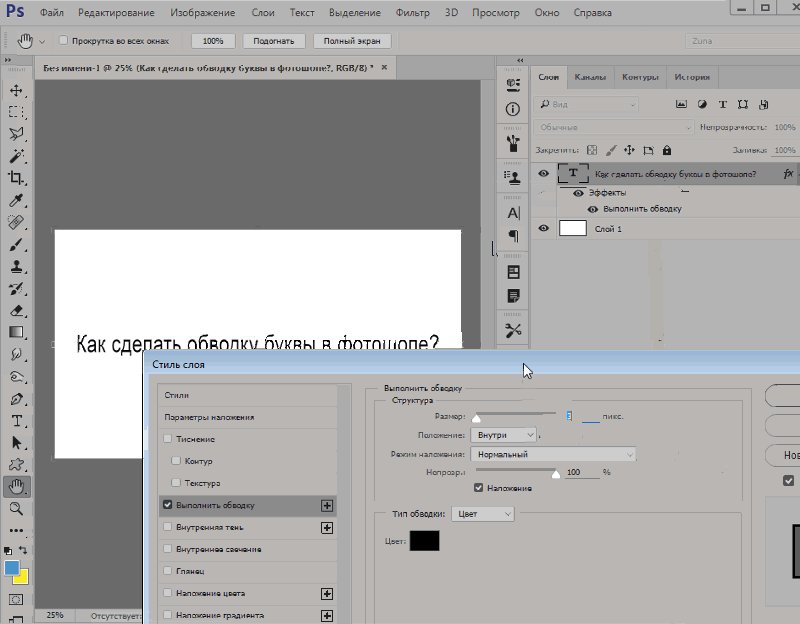
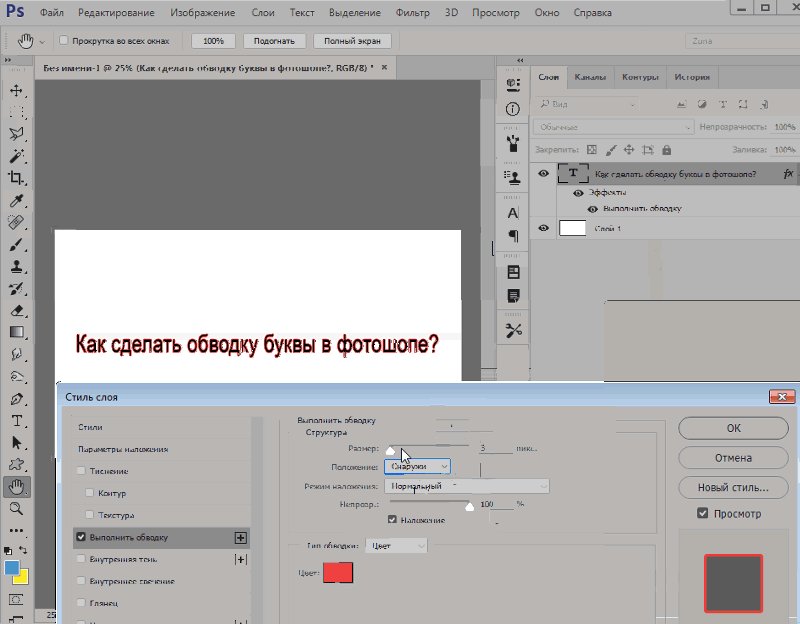
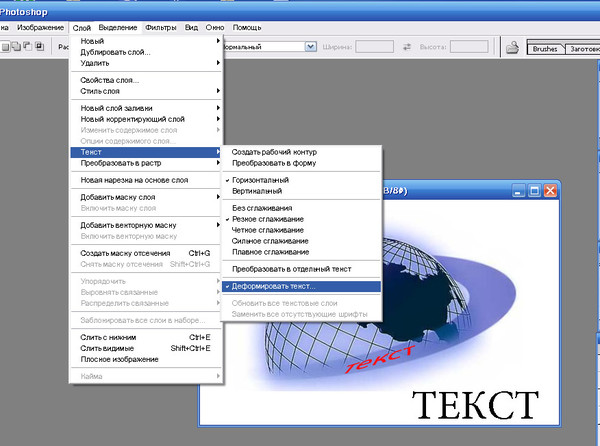
Несколько более сложная операция – написание текста по кругу. Сделать это можно двумя способами. Первый, более простой, при помощи деформации. И второй, при помощи контуров. Начнем с простого. Написали текст. Теперь в главном меню находим букву «Т» над дугой. При этом должен быть активирован инструмент «Текст».
Буква «Т» над дугой это и есть кнопка, вызывающая окно деформации текста.
Кстати, может получится такая «фишка», вы нажали на кнопку «Деформации текста», а у вас вместо ожидаемого окна вылезла надпись, что «Невозможно выполнить запрос текстовый слой использует шрифт без данных обвода». Это значит у вас стоит по умолчанию системный шрифт, а он не поддерживает деформирование. В окне выбора шрифта вам надо заменить системный на любой другой.
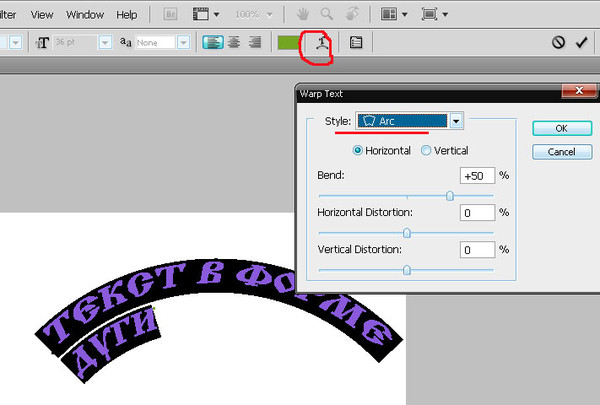
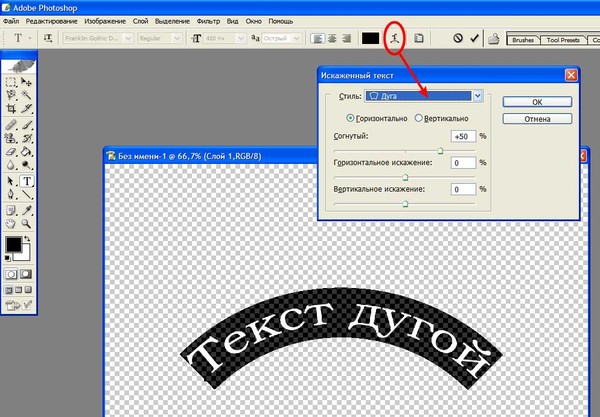
Итак, открылось окно деформации. Здесь нажимаем на вкладку «стиль» и увидим множество самых различных вариантов деформации текста.
Здесь нажимаем на вкладку «стиль» и увидим множество самых различных вариантов деформации текста.
Поскольку нам нужен текст по кругу, выбираем дугой. Ниже видим несколько ползунков, по которым можно изменять конфигурацию текста. Чтобы понять их суть, надо будет немного потренироваться с ними и посмотреть, какие изменения происходят.
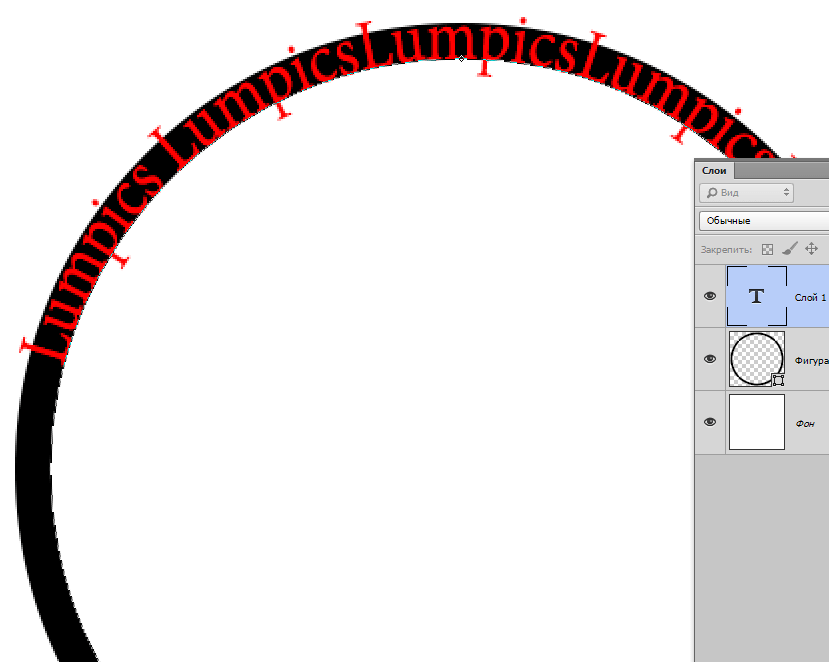
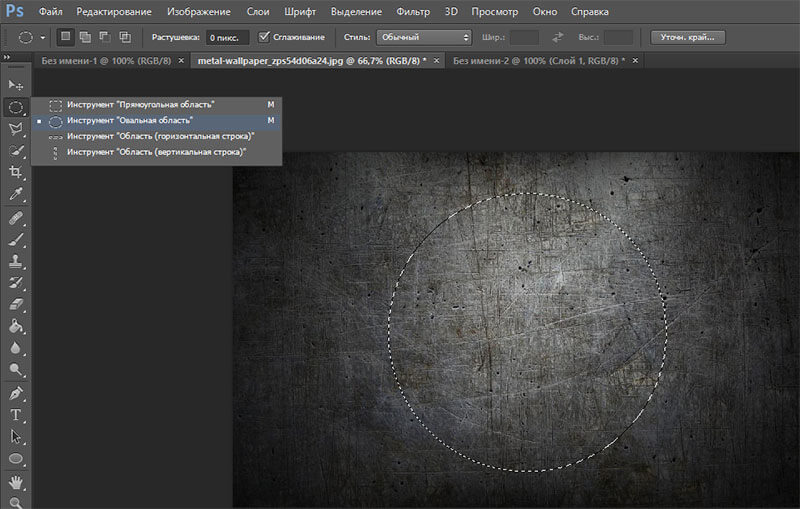
Однако деформация не дает написания текста точно по окружности. Здесь придется применить написание текста по контуру. Для этого воспользуемся инструментом «Эллипс». И, самое главное, на главной панели, когда выбрали инструмент эллипс, необходимо заменить его значение «Фигура» на «Контур».
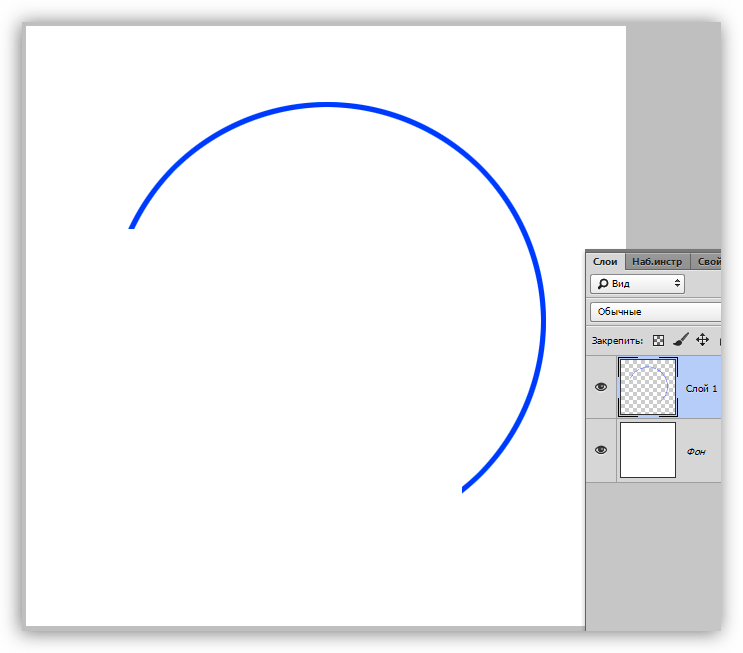
Теперь, удерживая клавишу Shift, рисуем ровный круг-контур. В отличии от круга-фигуры он будет внутри пустой.
Теперь выбираем инструмент текст и подводим его к нарисованному контуру. Когда иконка текста изменится как показано ниже, можно приступать к написанию.
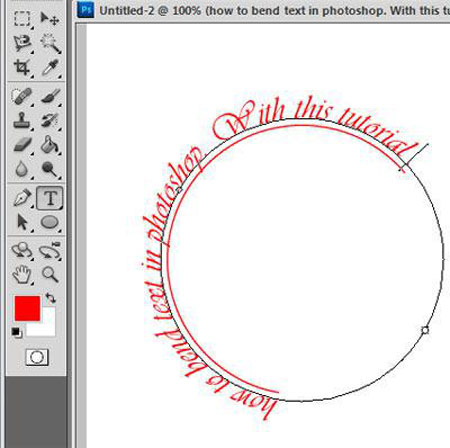
Это изменение текстового курсора означает, что из обычного, он стал привязанным к контуру. При написании текста, вы увидите, что текст идет точно по кругу.
При написании текста, вы увидите, что текст идет точно по кругу.
Вот и вся процедура написания. В принципе, ничего сложного.
Как сделать поворот текста вертикально?
Теперь посмотрим, как написать текст вертикально, но не так, как в примере рассмотренном ранее, более читабельно. Здесь, вообще, все очень просто. На панели инструментов нажимаем на уголок инструмента текст и в раскрывшемся меню выбираем «Вертикальный текст». После этого кликаем по рабочему полю и начинаем писать. Текст сразу отображается как надо.
Зеркальный поворот текста в Photoshop
Вся операция по повороту текста зеркально проводится аналогично с поворотом изображений. Пишем текст, далее через верхнее меню заходим в «Редактирование»- «Свободное трансформирование» и там выбираем «Отразить или по вертикали» (или по горизонтали). В результате проделанной операции получится текст зеркально отраженный по вертикали и горизонтали соответственно:
Вот, собственно и все базовые приемы работы с текстом. Теперь Вы знаете, как можно легко можно решать различные творческие задачи. Удачи вам в освоении программы фотошоп.
Теперь Вы знаете, как можно легко можно решать различные творческие задачи. Удачи вам в освоении программы фотошоп.
Как изогнуть текст в фотошопе
Тема урока: Как изогнуть текст в Фотошоп. Рассмотрим два самых актуальных варианта. Они работают и с горизонтальным, и с вертикальным инструментом группы «Текст».
Содержание:
Как изогнуть текст функцией «Деформированный текст»
Это самый быстрый и простой метод, но форма и глубина изгиба ограничены. Точно повторить сложные формы он не поможет. Все-таки, этот метод тоже заслуживает внимания.
Функция доступна при активных:
- инструменте «Текст» на панели инструментов;
- текстовом слое на палитре слоев.
Поэтому выбираем значок с буквой «Т» в инструментах и в слоях слой с текстом, с которым будем работать.
После этого в верхней панели инструментов станет активной такая кнопка . Это и есть функция деформирования текста. Жмем на нее.
Внимание! Фотошоп не может изогнуть текст, к которому применен стиль – жирный, курсив и т.п. система попросит снять этот стиль.
Вам нужно или согласиться, нажав «Ок», или отменить, изменить шрифт самостоятельно и снова выбрать функцию «Деформированный текст».
Если предыдущий пункт выполнен правильно, откроется такое окно:
Выберите подходящий эффект – просто щелкните по выбранной опции. Для своего примера мы выбрали «Подъем». Если вы раньше не пользовались этой функцией, параметры настроек будут нулевыми. Если пользовались – будут последние сохраненные значения, и они сразу применятся к слою для просмотра.
Начинаем выставлять свои настройки. У нас текст горизонтальный, поэтому и ставим отметку «Горизонтальный». Дальше экспериментируем с ползунками. Двигаем их и наблюдаем за изменением текста. Значения в окошках будут соответственно меняться.
Изменить параметры можно вписав в эти окошки величину изменения в процентах и нажать Enter. Например, 50 (плюс можно не ставить), чтобы ползунок передвинулся на 50% вправо, или минус 50 (-50), чтобы передвинуть ползунок влево на 50%.
Например, 50 (плюс можно не ставить), чтобы ползунок передвинулся на 50% вправо, или минус 50 (-50), чтобы передвинуть ползунок влево на 50%.
- Первый ползунок отвечает за глубину неровности линии. Именно с его помощью можно изогнуть текст (рис. 4).
- Искажение по горизонтали и вертикали – это уже деформация надписи относительно плоскости.
Выставив настройки, нажмите «Ок».
Как написать текст по контуру в Photoshop
Этот способ значительно шире в выборе конфигураций, чем предыдущий. В нем сначала создается контур, по которому будет размещаться надпись.
Контур создается векторными инструментами: «Перо», или из группы «Прямоугольник».
Создаем контур инструментом Перо
Этот вариант позволяет создать любую линию изгиба – произвольно или по готовому изображению.
Допустим, что у нас есть картинка, по контуру которой нужно сделать надпись.
- Активируем инструмент «Перо» в панели инструментов или горячей клавишей Р (русская з).
 Вверху установите режим инструмента «Контур». Щелчком мыши ставим первую опорную точку на рисунке.
Вверху установите режим инструмента «Контур». Щелчком мыши ставим первую опорную точку на рисунке.Внимание! Если нужно удалить последнюю опорную точку – нажмите Delete.
4. По такому принципу создаем контур всей линии: ставим опорную точку в п. D, образуя следующую прямую, в ее центре ставим узловую точку, потягиваем ее к контуру кривой. И так до конца линии.
Нажимаем Enter. Не пугайтесь, если контур станет невидимым. Он остается в палитре «Контуры» и существует независимо от слоя. Нажмите на него, чтобы сделать активным.
Контур создан. Как по нему написать текст читайте ниже.
Как создать контур инструментом Произвольная фигура
В группе инструментов Прямоугольник выбираем нужную форму – прямоугольник, эллипс… Мы выбрали Произвольная фигура.
Вверху редактора открываем палитру фигур и выбираем подходящую. Выбрать категорию фигур можно в настройках палитры. У нас выбраны все.
Когда выбрали фигуру, курсор стал в виде крестика. Протягиваем его по диагонали в любом направлении.
Протягиваем его по диагонали в любом направлении.
Важно! Если режимом инструмента выбрана Фигура, то вы получите векторное изображение, залитое цветом. В палитре Слои появится новый слой, а в палитре Контуры – новый контур.
Если установлен режим Контур, то и получится внешнее очертание без заливки цветом. При этом новый слой создается в палитре Контуры, а в Слои – нет.
В обоих случаях надпись ложится одинаково, поэтому выбирать можете любой режим.
Пишем текст по созданному контуру
Неважно, которым из векторных инструментов вы создали контур, слова будут ложиться по его очертанию.
- Если форму вы создавали в режиме Фигура, в палитре слоев сделайте этот слой активным. Если работали в режиме Контур – активируйте его в палитре Контуры, и будет видна только линия, по которой изогнется надпись.
2. Берем инструмент Текст. Писать по волне начнем слева, поэтому ставим выравнивание по левому краю. По листочку надпись распределим от центра, поэтому выравнивание ставим по центру.
По листочку надпись распределим от центра, поэтому выравнивание ставим по центру.
3. Подводим курсор к созданному контуру достаточно близко, чтобы он изменил свой вид на такой .
4. Щелкаем мышкой в том месте, откуда будет распределяться текст. У нас это: в случае с волной – слева, а на листочке ‒ в предполагаемом центре надписи.
5. Начинаем писать текст или вставляем скопированный. Буквы будут располагаться по созданной нами линии.
Меняем положение изогнутого текста и исправляем ошибки
Поменять положение помогут инструменты группы Стрелка. Изначально курсор этого инструмента имеет вид стрелочки. Для перемещения текста лучше из них выбрать «Выделение контура». Сразу он выглядит так: . Рядом с контурной линией он меняет вид на такой или такой . Направление треугольничка указывает, в какую сторону можно перемещать написанное. Зажмите курсор мышкой и двигайте вдоль контурной линии.
Потяните курсор вниз, и текст сместится под линию.
Исправляем ошибки
Ошибка 1. Предложение длиннее, чем линия. Тогда в последней опорной точке появится крестик . В этом случае есть два выхода: уменьшить шрифт или сделать длиннее линию.
Предложение длиннее, чем линия. Тогда в последней опорной точке появится крестик . В этом случае есть два выхода: уменьшить шрифт или сделать длиннее линию.
Чтобы удлинить линию, выбираем инструмент Стрелка. Стрелочкой зажимаем узловую точку и тянем в нужном направлении.
Ошибка 2. В местах крутого внутреннего изгиба линии, буквы накладываются друг на друга. Значит, будем увеличивать расстояние между буквами.
- Выделяем текст. Открываем палитру «Символ»: идем в меню Окно, выбираем Символ.
- Выделяем текст.
- Откройте список значений трекинга символов и выберите подходящее. Можно просто вписать цифру в окошко, нажать Enter.
- Согласитесь с изменениями, нажав на галочку в верхней панели.
- Если эти действия не помогли – поставьте дополнительные пробелы между буквами в тех местах, где их нужно рассоединить.
Детально предусмотреть все моменты в одном уроке невозможно. Если остались вопросы – задавайте в комментариях.
Изогнуть текст в Фотошоп можно и деформацией слоя. Но мы категорически не советуем это делать. Слой придется растрировать, а результат получается не лучшего качества:
Как создать текстовый блок произвольной формы в Фотошопе
Инструмент Текст – Type Tool (T) в Photoshop намного более гибкий, чем может показаться вначале. Вы можете создать все, начиная от отдельной строки текста до полностью индивидуальный текстовый блок.
И из этого урока вы узнаете, как создать текстовый блок с нуля и поместить туда текст так, чтобы он повторял форму блока.
Шаг 1.
Создаем контур с помощью инструмента Перо
Откройте ваше исходной изображение и возьмите Инструмент Перо — Pen tool (P). В верхней панели настроек инструмента выберите режим Форма (Shape), это удобнее, так как автоматически будет создан новый слой и вы сможете выбрать основной цвет формы исходя из фона изображения. В данном случае цвет формы белый, так как изображение темное.
В данном случае цвет формы белый, так как изображение темное.
Теперь нарисуйте желаемую форму для текстового блока.
Примечание: Удерживайте Shift, чтобы нарисовать прямую линию от одной опорной точки к другой. Кликайте и перетягивайте, чтобы создать изогнутые линии.
Шаг 2.
Размещаем текст внутри контураТеперь возьмите Инструмент Текст – Type Tool (T) и поместите курсор над только что созданной фигурой. Вы заметите, что граница иконки инструмента изменится с прямоугольника на овал.
Кликните по вашей фигуре и курсор для ввода текста появится внутри вашей фигуры, при этом будет создан новый текстовый слой. Напечатайте или вставьте текст и затем скройте вашу фигуру на панели Слои (Layers).
Теперь вы можете редактировать свойства текста: изменять размер шрифта, цвет и выравнивание текста в панелях Символ (Character) и Абзац (Paragraph).
Шаг 3.
 Финальное изображение.
Финальное изображение.Вот и всё! Теперь вы можете с нуля создавать текстовые блоки любой формы или даже использовать Инструмент Произвольная фигура — Custom Shape tool (U) для создания блоков со специфическими контурами.
Как сделать текстовый блок. Как сделать текстовый блок в Фотошопе. Как разместить текст в контуре. Как написать текст внутри фигуры. Как вставить текст внутри фигуры. Adobe Photoshop (cs5, cs6, cc).
Ссылка на источник
Как Сделать Старый Текст В Фотошопе
В этом уроке мы разберем на примерах, как сделать тень для текста. Я предложу два разных варианта с разным изображением тени. Может у кого-то есть свои идеи и наработки, тогда поделитесь ими. Как сделать водяной знак в Фотошопе, как правильно сохранить водяной знак, как нанести водяной знак на изображение, подробная инструкция с фотографиями про
Я предложу два разных варианта с разным изображением тени. Может у кого-то есть свои идеи и наработки, тогда поделитесь ими. Как сделать водяной знак в Фотошопе, как правильно сохранить водяной знак, как нанести водяной знак на изображение, подробная инструкция с фотографиями про
КАК СДЕЛАТЬ КРАСИВЫЙ ТЕКСТ В ФОТОШОПЕ?
Как сделать красивый текст в фотошопе #2 На этот раз текст будет типо из интро! Ставь лайк! Посмотри другие. Как сделать в фотошопе ‘потекший’ текст? Каролина [998k] 7. Поскольку наш текст должен ‘потечь’, выберем режим наложения текстового слоя ‘растворение’. В сети есть полно наборов кистей, имитирующих кляксы, но я не стал их.
КАК СДЕЛАТЬ GIF-ТЕКСТ В PHOTOSHOP
КАК СДЕЛАТЬ КРАСИВУЮ АНИМАЦИЮ ТЕКСТА ИЛИ КАРТИНКИ В AFTER EFFECTS?! | Туториал — Duration: 13:02. DorrianKarnett™ 771,085 views 13:02 Потратьте несколько минут своего времени и создайте красивый текстовый эффект в фотошопе. Текст вы можете написать любой. 90% успеха красивого эффекта
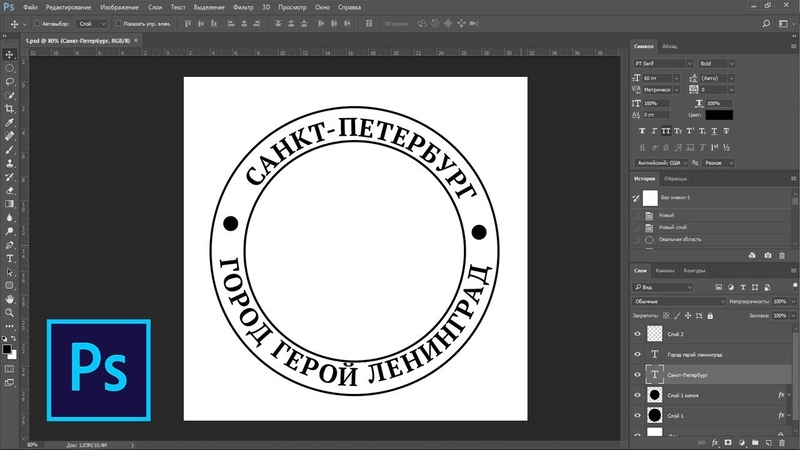
Как сделать текст по кругу в Фотошопе
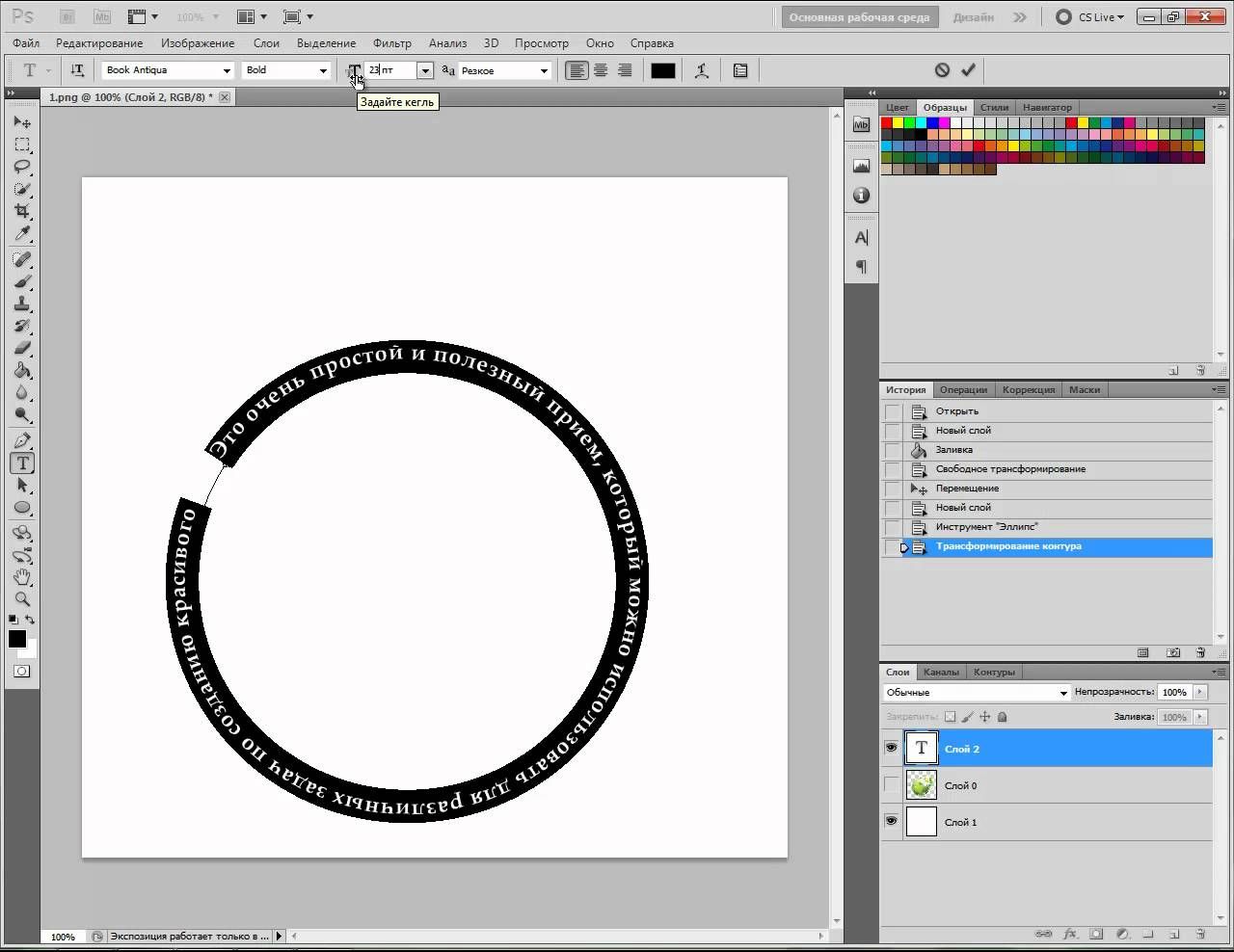
Как сделать текст по кругу в Фотошопе. В этом материале мы рассмотрим, как создать текст по кругу в Фотошопе. Категория: FAQ. Версия Photoshop: Photoshop CC (2014) Сложность: Низкая. Дата: 17.08.2015. Обновлено: 31.08.2017. Создаем новый. Как подправить текст на ошибки в фотошопе. II Stage RP. Рекомендуем Вам посмотреть! Как сделать текст по кругу в… как сделать подложку под текст в… Как сделать светящийся текст в… Как в Word убрать красные и зеленые. Возникла потребность в фотошопе для обработки и наложения эффектов. Продал что-то ненужное и купил большой ноутбук и курсы по освоению фотошопа на платформе фотошоп-мастер. Уникальная платформа! Дружественная атмос
В этом материале мы рассмотрим, как создать текст по кругу в Фотошопе. Категория: FAQ. Версия Photoshop: Photoshop CC (2014) Сложность: Низкая. Дата: 17.08.2015. Обновлено: 31.08.2017. Создаем новый. Как подправить текст на ошибки в фотошопе. II Stage RP. Рекомендуем Вам посмотреть! Как сделать текст по кругу в… как сделать подложку под текст в… Как сделать светящийся текст в… Как в Word убрать красные и зеленые. Возникла потребность в фотошопе для обработки и наложения эффектов. Продал что-то ненужное и купил большой ноутбук и курсы по освоению фотошопа на платформе фотошоп-мастер. Уникальная платформа! Дружественная атмос
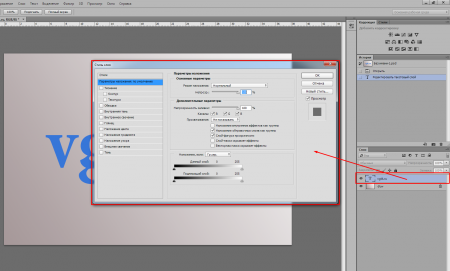
Как сделать фон для текста в фотошопе? | fast-wolker.ru
Как сделать фон для текста в фотошопе? 2019-10-18 2020-08-20 Вячеслав Курулюк 0 комм. Сделать надпись на картинке или фотографии в программе фотошоп достаточно просто. Как сделать в фотошопе » Винный оттенок « Рекомендуем Вам посмотреть! Как из 3d обложки сделать dvd меню.… как сделать подложку под текст в… Урок 16 — Анимация баннера в… Как сделать текст по кругу в… Напишите. В этом видео я покажу как сделать текст по кругу в фотошопе. Простой урок для начинающих как написать текст по кругу в программе фотошоп. Также вы узн…
В этом видео я покажу как сделать текст по кругу в фотошопе. Простой урок для начинающих как написать текст по кругу в программе фотошоп. Также вы узн…
Как сделать текст в Фотошопе? ДА! Этот урок будет посвящен тексту в Фотошопе.Очень часто случается, что нам нужно подписать какую-то картинку или фотографию красивым текстом или мы делаем какую-то обложку, флаер, и. Создайте в фотошопе новый документ и залейте фон черным цветом. Выберите на панели инструментов опцию Vertical Type Tool и введите любой текст, который вы хотите сделать блестящим. Как сделать чётче. текст в фотошопе. Делая текст более чётким и привлекательным, мы всегда таким образом можем привлечь к нему внимание.
Как сделать обводку текста в Фотошопе
Обводка текста в Фотошопе. Для того чтобы сделать обводку в Фотошопе, нам понадобится непосредственно «пациент». В данном случае это будет одна большая буква «А». Как изогнуть текст в Photoshop. Из данной статьи вы узнаете, как в Adobe Photoshop расположить текст вдоль кривой линии, то есть как изогнуть текст. Откройте или создайте файл Photoshop. Для этого дважды щелкните по синему значку с. Добавить текст на фото Напечатать надпись на фото Фотошоп онлайн, редактор photoshop в онлайн режиме Создать текст надпись красивым шрифтом для соцстей вконтакте, одноклассники, instagram, twitch, twitter, youtube, facebook, видео превью.
Откройте или создайте файл Photoshop. Для этого дважды щелкните по синему значку с. Добавить текст на фото Напечатать надпись на фото Фотошоп онлайн, редактор photoshop в онлайн режиме Создать текст надпись красивым шрифтом для соцстей вконтакте, одноклассники, instagram, twitch, twitter, youtube, facebook, видео превью.
Как сделать НЕОНОВЫЙ текст в фотошопе
Привет , в этом видео я попытаюсь рассказать и показать,как в программе Adobe Photoshop CS6 сделать неоновый ,красивый светящийся текст .Есть ещё нес Как создать текст в фотошоп с красивым орнаментом 25.09.13 00:55 В этом уроке нужно будет дополнительно использовать программу AdobeIllustrator. Подобное художество выглядит действительно просто потрясающе. Однако с технической.
Как сделать аватар в Фотошоп/ Очень простой аватар — Duration: 12:49. Уроки Фотошоп. Elena Boot 457,819 views Урок: Создаем имитацию стекла в Фотошопе. Переходим на фоновый слой и создаем выделение, как и в первом случае, вокруг текста. Для этого в программе есть всё: набор шаблонов, инструменты для обработки текста и графики. Поэтому, если вы заинтересованы в том, как сделать визитку и не хотите переплачивать за услуги дизайнера, предлагаем.
Поэтому, если вы заинтересованы в том, как сделать визитку и не хотите переплачивать за услуги дизайнера, предлагаем.
Как добавить текст в Photoshop: 9 шагов
Как добавить текст в Photoshop. В программе Adobe Photoshop чаще всего создают иллюстрации и редактируют фотографии, хотя она позволяет также добавлять к изображениям текст и менять шрифт, размер или цвет текста. Как делать текст в фотошопе. Adobe Photoshop прежде всего предназначен для работы с изображениями. Попытался отыскать небаянистые работы уважаемого тролля Дж. Фридмана, надеюсь, вышло что-то путнее) В предыдущие подборки наших уважаемых Yapоffчан эти работы, вроде бы не вошли… 18 картинок «Прив, Джеймс!
как сделать 3D текст в фотошопе
Добро пожаловать на мой канал, ребята! Я делаю ежедневные стримы разных игр. Время стрима 21:00.по Московскому. Как написать текст в Фотошопе: 3 способа сделать надпись интереснее Установки в Photoshop: как установить шрифт, добавить кисть, сменить язык и шпаргалка горячих клавиш
Уроки в Фотошопе с текстом
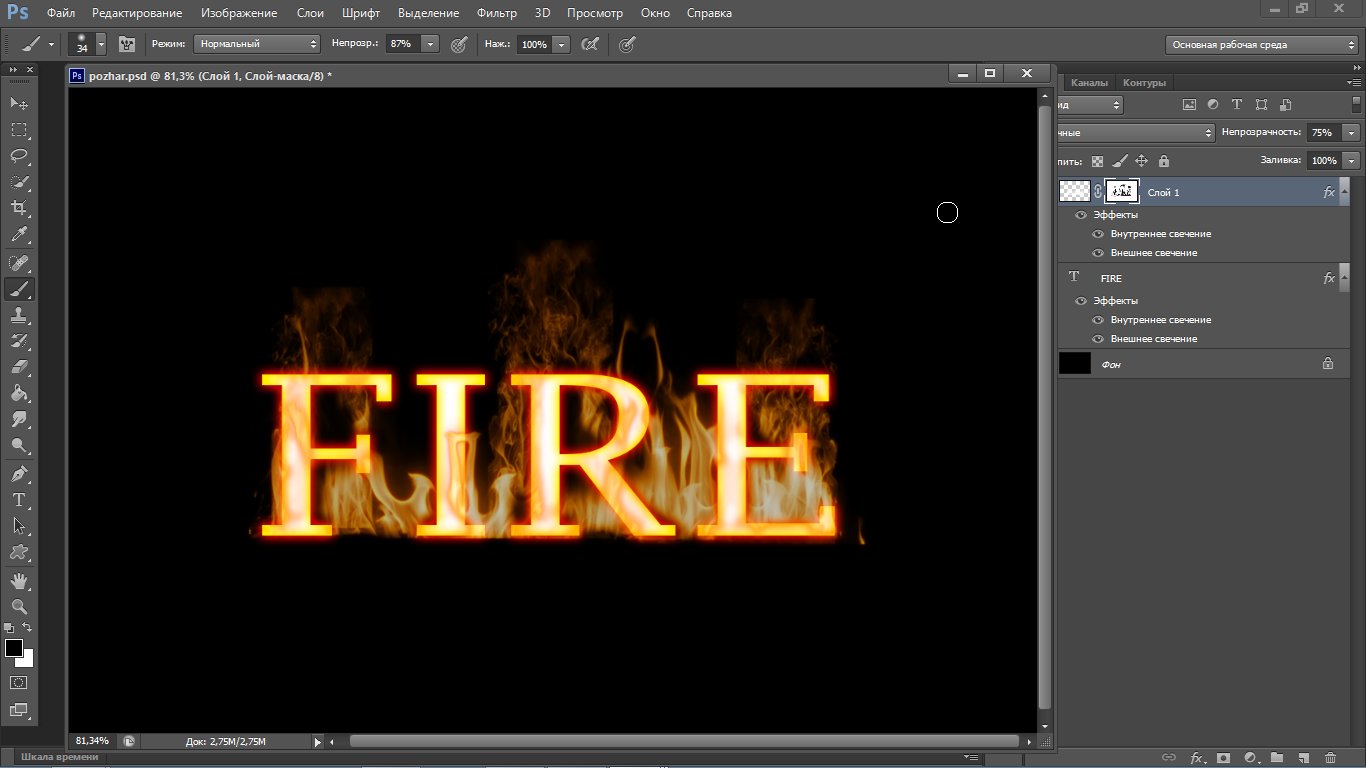
В этой рубрике Вы найдете бесплатные уроки по работе с текстом в Фотошопе. Статьи, видео, уроки про текст в Photoshop. Старый, добрый урок для новичков — как сделать огненный текст в фотошопе Вот как собственно выглядит этот эффект: В новом изображение фотошопа залейте фон черным цветом и напишите белым текстом любую надпись.
Статьи, видео, уроки про текст в Photoshop. Старый, добрый урок для новичков — как сделать огненный текст в фотошопе Вот как собственно выглядит этот эффект: В новом изображение фотошопа залейте фон черным цветом и напишите белым текстом любую надпись.
В этом видео я буду делать стиль текста в фотошопе. Покажу как работать со стилями слоя, таких как градиент. Как создать эффект выхода за пределы фото в Фотошопе. В этом уроке мы воссоздадим очень красивый эффект, который видел каждый из вас в магазинах электроники, где демонстрируются на современных больших hdtv экранах.
Как изогнуть текст [Уроки Фотошопа #1]
Как сделать текст по кругу в фотошопе — Duration: 7. уроки фотошопа 102,273 views. 7:10. Уроки фотошопа | 3D текст в. Дорогие друзья, представляю вашему вниманию перевод урока западного фотошоп мастера — как сделат В этом видео я покажу как сделать вырезанный текст в фотошопе. Простой урок для новичков как создать эффект прозрачного текста в программе фотошоп. Я.
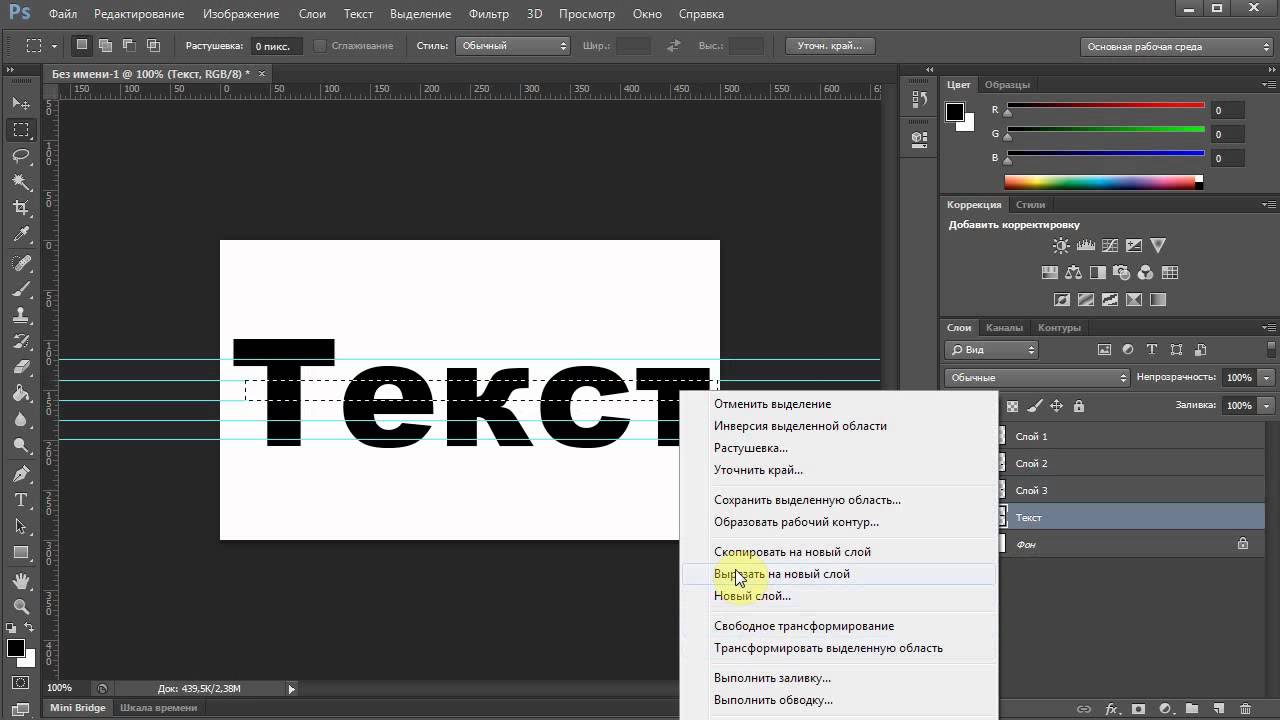
Как выделить текст в фотошопе для фотошопа буквы.
Как написать текст в фотошоп; Как изменить шрифт в Photoshop; Как сделать текст золотым в Фотошопе ; Как написать текст на фотографии в Photoshop; Как всех выделить на фотографии; Как сделать в фотошопе блестящий текст; Как в Фо� Этот урок о том, как в Фотошопе (PhotoShop) сделать шрифт как на комиксах ВКонтакте. Что вам понадобится: 1.PhotoShop. В этом видео я покажу как сделать текст для превью в фотошопе. Простой урок для начинающих как сделать простую и прикольную надпись для превьюшки на ю…
Ответы Mail.ru: Как изменить текст в фотошопе?
Я создала картинку в фотошопе, сейчас понадобилось изменить информацию, но я не знаю, как именно это сделать! если я наживаю на ‘Т’, он предлагает мне создать новый текст, а мне просто надо изменить старый! подскажите. Блог содержит уроки и советы по по обработке фотографии в Photoshop, а также бесплатные наборы кистей, скинов, экшенов и клипартов для редактора Adobe Photoshop.
Как сделать неоновый текст в фотошопе? | fast-wolker.ru
В этом уроке мы рассмотрим как сделать красивый неоновый текст. Первым делом, открываем программу. Затем необходимо создать новый документ. Заливаем его черным цветом, после этого меняем. Дорогие друзья, сегодня я предлагаю вам небольшой видеоурок, как сделать обводку текста в фотошоп
В этом уроке по работе с фотошопом мы рассмотрим интересный способ создания текста, который можно Как сделать 3D текст в фотошопе / как сделать красивый текст в Adobe Photoshop + шрифт для фотошопа Всем привет! Сегодня расскажу как сделать красивый 3d текст в Adobe photoshop . Моя версия фотошопа : photoshop cc.
Как сделать текст по кругу в фотошопе
В этом видео я покажу как сделать текст по кругу в фотошопе. Простой урок для начинающих как написать текст по кругу в программе фотошоп. Также вы узнаете как п Фотошоп — это бесплатное онлайн приложение для создания картинок или Научиться красиво работать в не знают все в фотошопе Как сделать работать с текстом в Фотошопе, Как сделать текст в текст и красиво его.
Изгиб текста в Фотошопе. Как деформировать текст в Photoshop.
Трансформация текста (Искажение) в фотошопе, это видео научит вас изгибать текст в программе photoshop. Видео. Получить прозрачный текст в Фотошопе совсем несложно. Нужно понизить непрозрачность заливки до 0, а также добавить стиль, подчеркивающий контуры шрифта. машина не самая слабая в мире: проц Core™ i5-7400/16Gb DDR4 DDR4 PC21300/SSD 128Gb/HDD 1Tb/GF 1050Ti 4Gb. Система Win10 64bit Все летает, кроме фотошопа. Тупит так что даже мышка перемещается рывками. работать невозможно от слова совсем. Фотошоп из сос…
Как добавить текст в Photoshop. В программе Adobe Photoshop чаще всего создают иллюстрации и редактируют фотографии, хотя она позволяет также добавлять к изображениям текст и менять шрифт, размер или цвет текста. Как сделать текст по кругу в Фотошопе. В этом материале мы рассмотрим, как создать текст по кругу в Фотошопе. Категория: FAQ. Версия Photoshop: Photoshop CC (2014) Сложность: Низкая.
 Дата: 17.08.2015. Обновлено: 31.08.2017. Создаем новый. Как сделать аватар в Фотошоп/ Очень простой аватар — Duration: 12:49. Уроки Фотошоп. Elena Boot 457,819 views Как Открыть Свой Бизнес В Египте. Обводка текста в Фотошопе. Для того чтобы сделать обводку в Фотошопе, нам понадобится непосредственно «пациент». В данном случае это будет одна большая буква «А». Трансформация текста (Искажение) в фотошопе, это видео научит вас изгибать текст в программе photoshop. Видео. Менеджер По Аудиту Вакансия. Как сделать текст в Фотошопе? ДА! Этот урок будет посвящен тексту в Фотошопе.Очень часто случается, что нам нужно подписать какую-то картинку или фотографию красивым текстом или мы делаем какую-то обложку, флаер, и. Как сделать текст по кругу в фотошопе — Duration: 7. уроки фотошопа 102,273 views. 7:10. Уроки фотошопа | 3D текст в. Как сделать фон для текста в фотошопе? 2019-10-18 2020-08-20 Вячеслав Курулюк 0 комм. Сделать надпись на картинке или фотографии в программе фотошоп достаточно просто.
Дата: 17.08.2015. Обновлено: 31.08.2017. Создаем новый. Как сделать аватар в Фотошоп/ Очень простой аватар — Duration: 12:49. Уроки Фотошоп. Elena Boot 457,819 views Как Открыть Свой Бизнес В Египте. Обводка текста в Фотошопе. Для того чтобы сделать обводку в Фотошопе, нам понадобится непосредственно «пациент». В данном случае это будет одна большая буква «А». Трансформация текста (Искажение) в фотошопе, это видео научит вас изгибать текст в программе photoshop. Видео. Менеджер По Аудиту Вакансия. Как сделать текст в Фотошопе? ДА! Этот урок будет посвящен тексту в Фотошопе.Очень часто случается, что нам нужно подписать какую-то картинку или фотографию красивым текстом или мы делаем какую-то обложку, флаер, и. Как сделать текст по кругу в фотошопе — Duration: 7. уроки фотошопа 102,273 views. 7:10. Уроки фотошопа | 3D текст в. Как сделать фон для текста в фотошопе? 2019-10-18 2020-08-20 Вячеслав Курулюк 0 комм. Сделать надпись на картинке или фотографии в программе фотошоп достаточно просто. Пос Приморский Цены Частный Сектор. Как написать текст в фотошоп; Как изменить шрифт в Photoshop; Как сделать текст золотым в Фотошопе ; Как написать текст на фотографии в Photoshop; Как всех выделить на фотографии; Как сделать в фотошопе блестящий текст; Как в Фо� Я создала картинку в фотошопе, сейчас понадобилось изменить информацию, но я не знаю, как именно это сделать! если я наживаю на ‘Т’, он предлагает мне создать новый текст, а мне просто надо изменить старый! подскажите. Привет , в этом видео я попытаюсь рассказать и показать,как в программе Adobe Photoshop CS6 сделать неоновый ,красивый светящийся текст .Есть ещё нес
Пос Приморский Цены Частный Сектор. Как написать текст в фотошоп; Как изменить шрифт в Photoshop; Как сделать текст золотым в Фотошопе ; Как написать текст на фотографии в Photoshop; Как всех выделить на фотографии; Как сделать в фотошопе блестящий текст; Как в Фо� Я создала картинку в фотошопе, сейчас понадобилось изменить информацию, но я не знаю, как именно это сделать! если я наживаю на ‘Т’, он предлагает мне создать новый текст, а мне просто надо изменить старый! подскажите. Привет , в этом видео я попытаюсь рассказать и показать,как в программе Adobe Photoshop CS6 сделать неоновый ,красивый светящийся текст .Есть ещё нес Action
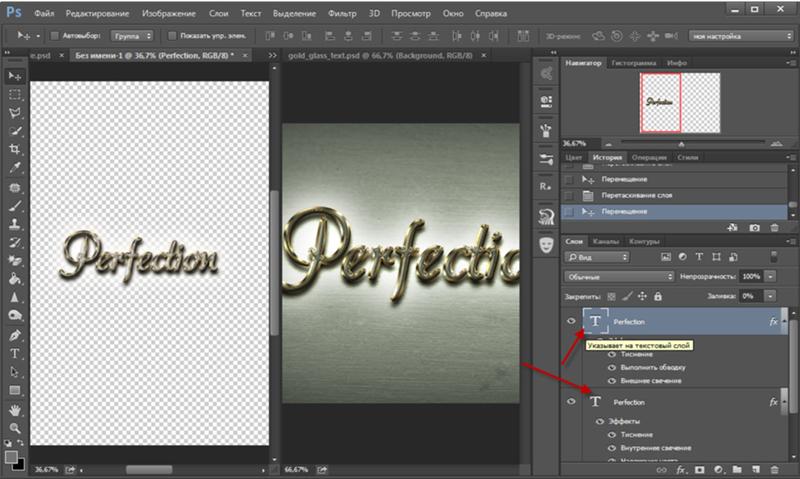
Как сделать текст в Фотошопе? ДА! Этот урок будет посвящен тексту в Фотошопе. Для всех экспериментов, которые мы сейчас будем проводить, главным инструментом у нас будет инструмент Текст и, конечно же, все различные его настройки. Перед нами стоит задача: взять красивую картинку, написать на ней текст и красиво его оформить. Открываем картинку, на которой будем писать текст. Нажимаем «Файл – Открыть». И выбираем у себя на компьютере изображение. Вот такое изображение открыл я: Ну а теперь выбираем инструмент «Горизонтальный текст». Но, еще рано его использовать, перед этим нам нужно его настроить. Опции появятся сразу после выбора инструмента. Нам нужно выбрать шрифт, размер, цвет и другие настройки, но первые три самые главные, которые мы всегда должны настраивать, перед тем как использовать текст. Выбираем из списка шрифт, который нам нравится: Потом нужно установить размер: И цвет: Все! Теперь можно приступать к написанию самого текста. Кликаем по тому месту на картинке где хотим, чтобы у нас был текст, сразу после этого появляется линия, как в любом текстовом редакторе, когда мы хотим что то напечатать. Пишем текст, потом выбираем инструмент «Перемещение» и можем перетаскивать текст по всей картинке. Также можно выровнять текст стрелочками с клавиатуры. Вот что получилось у меня: Для текста всегда автоматически создается отдельной слой, можете посмотреть это в палитре слоев, поэтому при выполнении с ним каких-то операций остальную картинку мы не затронем. Итак, сейчас мы немного оформим наш текст. Добавим ему эффектов. Для этого нам нужно выбрать слой с текстом и нажать на кнопочку fx она находиться в самом низу под слоями. Нажимаем на нее и в появившемся списке выбираем «Параметры наложения». Здесь перемещаясь по различным вкладкам, придаем тексту различные стили. Таким же образом придаем тексту любой другой эффект. Я применю эффекты Тень, Внешнее свечение и Тиснение. Чтобы придать тексту свечение я ставлю галочку напротив «Внешнее свечение» и настраиваю различные параметры. Сразу же можно смотреть результат на картинке, передвинув в сторону окно со стилями. Теперь применяем тиснение. Двигаем ползунки в стороны, добиваемся лучшего результата. У каждого стиля свои параметры – глубина, размеры, непрозрачность и другие. Применяя какой-то из стилей, мы сразу настраиваем, экспериментируя с ползунками, оставляем то, что больше всего понравится. После того как все настроено нажимаем «Да». Вот такой вот результат на данный момент у меня: Ну вот, не плохо! Давайте еще сделаем отражение текста. Нам нужно копировать слой с текстом. Для этого встаем на него, затем нажимаем клавишу Alt и удерживая ее кликаем по тексту, которые на картинке и перетаскиваем вниз, получается копия слоя. Далее нам нужно включить «Свободное трансформирование». Заходим в меню «Редактирование» и в выпадающем списке выбираем «Свободное трансформирование». Вокруг текста появляется рамка с точками, это значит, что трансформацию мы включили. Теперь мы кликаем по тексту правой кнопкой мыши и в появившемся списке выбираем пункт «Отразить по вертикали». Текст перевернулся, можем подвинуть его стрелками с клавиатуры, чтобы он был впритык с основным текстом. Остался один штрих – нужно Непрозрачность сделать поменьше. В палитре слоев уменьшаем Непрозрачность по вкусу. Я сделаю процентов 30. У меня вот так: Теперь давайте выполним сведение всех слоев. Чтобы слить все слои, мы нажимаем правой кнопкой мыши по главному слою с картинкой и в появившемся списке выбираем пункт «Выполнить сведение». И давайте еще нашу картинку сделаем более яркой. Заходим в меню «Изображение – Коррекция — Уровни». В появившемся окне левый ползунок слегка переместим вправо, а правый – влево. Вот, что в итоге у меня получилось: Вот они основы работы с текстом в Фотошопе. Поэкспериментируйте, попробуйте еще Вертикальный текст, выберите какой-нибудь другой шрифт, примените другие Параметры наложения. Я уверен, у вас все получится! Удачи! Следующий урок: Инструменты выделения в Фотошопе Тут был блок «Поделись в соц. сетях» Интересные статьи по теме: |
Как написть текст по кругу в Paint.NET
Для определённых дизайнерских решений может потребоваться разместить текст на холсте по кругу. Например, такой приём часто используется для создания печатей и/или водных знаков. Многие графические редакторы имеют в своём арсенале инструменты, позволяющие написать текст по кругу. В Paint.NET с этим сложнее, так как специального встроенного инструмента, как в Фотошопе, здесь не предусмотрено.
В ходе этой статьи постараемся разобраться, как можно написать текст по кругу в Paint.NET и с какими сложностями вы столкнётесь в ходе этого процесса.
Как сделать текст по круг в Paint.NET
Как уже было сказано, по умолчанию в Paint.NET нет нужных инструментов, позволяющих сразу же сделать трансформацию текста по кругу, поэтому вам придётся использовать либо сторонние решения, либо прибегать к хитростям.
Далее рассмотрим, каким образом всё же можно расположить текст по кругу в Paint.NET.
Вариант 1: Стандартные инструменты
Следует сразу предупредить, что этот способ потребует от вас достаточно много времени, особенно, если требуется расположить много текста по кругу. Также вам придётся воспользоваться своим глазомером, чтобы буквы были расположены максимально ровно.
Итак, приступим:
- Откройте Paint.NET. По умолчанию у вас уже будет создан новый документ.
- В панели слоёв создайте новый слой с помощью соответствующего инструмента. Он отмечен на скриншоте ниже. У нового слоя должен быть по умолчанию прозрачный фон, чтобы буквы было проще вырезать с него.
- Теперь в левой панели инструментов выберите инструмент «Текст» и начните печатать на новом слое.
- К напечатанному тексту можно применить определённые стили. Для этого обратите внимание на верхнюю часть интерфейса программы. Здесь вы можете задать определённое начертание, стиль шрифта, размеры текста, выравнивание.
 Чтобы изменить текст написанного текста стоит обратить внимание на палитру, расположенную в нижней левой части.
Чтобы изменить текст написанного текста стоит обратить внимание на палитру, расположенную в нижней левой части. - Рекомендуется создать дополнительный слой, на котором будет расположена окружность. Она вам нужна для того, чтобы правильно расположить текст.
- В панели инструментов выберите инструмент «Фигуры».
- В верхней части интерфейса программы должны появится параметры настройки фигур. Здесь требуется выбрать окружность. В поле «Заливка» ставьте значение «Сплошной цвет», если он не стоит там по умолчанию.
- Нарисуйте окружность, по которой будете расставлять буквы. Чтобы она получилась ровной, рисовать рекомендуется с зажатой клавишей Shift.
- Когда закончите с настройками стилистики текста, откройте инструмент «Выбор прямоугольной области», что расположен в левой панели. В панели слоёв нужно выбрать слой с текстом.
- Теперь с помощью выбранного инструмента на предыдущем шаге выделите первую букву.
- В панели инструментов выберите инструмент «Перемещение выделенной области».
 С его помощью поставьте букву на её место на окружности. При необходимости букву можно поворачивать.
С его помощью поставьте букву на её место на окружности. При необходимости букву можно поворачивать. - Расположите аналогичным образом остальные буквы по окружности.
- Теперь слой с окружностью вы можете скрыть или удалить. Для этого выделите его на панели слоёв и воспользуйтесь соответствующим инструментом.
Этот способ расположения элементов по окружности далеко не самый лучший, но он идеально подойдёт в том случае, если вы не хотите скачивать каких-либо дополнительных плагинов для программы и пытаться в них разобраться.
Вариант 2: Эффекты
Здесь вам также не придётся скачивать каких-либо посторонних плагинов, но придётся использовать эффект «Скручивание». С его помощью достаточно сложно расположить текст ровно по кругу как для печати, однако его можно использовать в определённых случаях.
Перейдём непосредственно к выполнению инструкции:
- Откройте программу Paint.NET и создайте в ней сразу же новый слой, в котором вы будете писать текст.

- Когда напишите текст обратите внимание на верхнюю панель. Здесь откройте вкладку «Эффекты».
- Из появившегося контекстного меню выберите пункт «Искажение», а далее в меню нажмите на пункт «Скручивание».
- Поиграйтесь с бегунками на своё усмотрение так, чтобы получился нужный вам результат.
- Нажмите «Ок», чтобы применить этот эффект.
К сожалению, этот способ мало кому подойдёт, так как при использовании этого инструмента текст сильно искажается.
Вариант 3: Сторонний плагин
К счастью, сообщество пользователей смогло разработать специальный плагин, который добавляет в программу функционал для создания текста по кругу. С помощью этого инструмента вы сможете размещать текст по кругу в пару кликов.
Читайте также:
Как сделать градиент в программе Paint.NET
Как создать водяной знак в Paint.NET: пошаговая инструкция
Простой способ наложить текст в видео редакторе VSDC Free
Как убрать надпись с фото онлайн, обзор сервисов
Однако для начала вам потребуется установить плагин. Делается это следующим образом:
Делается это следующим образом:
- Перейдите по представленной ссылке, чтобы скачать плагин.
- Из блока «Вложения» воспользуйтесь первой ссылкой для скачивания плагина. Вам будет загружен архив с необходимыми файлами.
- Распакуйте всё его содержимое в корневую папку Paint.NET. По умолчанию она должна находится на диске C в папке Program Files.
- Когда закончите запустите Paint.NET.
Теперь, когда у вас есть установленный плагин можно приступать к работе с текстом:
- В верхней части программы откройте вкладку «Эффекты». Из контекстного меню выберите «Text Formations».
- Далее перейдите к пункту «Текст по кругу».
- Откроется окошко, в котором вам нужно будет написать текст, что будет впоследствии расположен по окружности.
- Ниже расположена поля настройки стилей самого текста, а также стилей расположения его по окружности. Изменяйте эти параметры по своему усмотрению.
Сохранение результата
Полученный текст можно использовать в качестве печати, водяного знака или просто картинки. Сохранить его несложно:
Сохранить его несложно:
- Если вы собираетесь использовать текст в качестве марки, то отключите отображение фонового слоя. Как это сделать показано на скриншоте ниже. Если же вам необязательно, чтобы фон был прозрачным, то фоновый слой отключать необязательно.
- В верхнем блоке программы нажмите на кнопку «Файл».
- Из контекстного меню выберите «Сохранить как».
- Откроется «Проводник» Windows, где вам нужно будет не только задать место для сохранения файла, но и его расширение. Оно задаётся в пункте «Тип файла». Для того, чтобы прозрачный фон у охранённого файла отображался правильно, там рекомендуется выбирать вариант «PNG». В противном случае можете сохранять в JPG.
- Также не забудьте задать имя для вашего текста.
- Нажмите на кнопку «Сохранить», чтобы завершить процесс сохранения.
Если вы думаете, что вам вдруг потребуется в будущем вернуться к редактированию этого файла, то дополнительно рекомендуется сохранить его копию в формате PDN. Это редактируемый формат Paint.NET, в котором сохраняются все слои и их стили.
Это редактируемый формат Paint.NET, в котором сохраняются все слои и их стили.
Как видите, стандартными инструментами создать круговой текст в Paint.NET достаточно сложно, но есть специальные плагины, упрощающие эту задачу. Если вам частенько требуется выполнять подобные задачи, то мы рекомендуем вам установить этот плагин и не «мучиться».
Lessons PicsArt — Урок 4. Текст в PicsArt
Долгожданный урок про текст ему будет посвещаться несколько уроков этот и текст в Phonto.
В picsart не очень много возможностей для текста, но они качественные и удобные. Вы наверное знаете что в picsart мало шрифтов. Но нам очень повезло и мы можем их скачать. Для этого заходим в браузер, у меня это гугл и пишем скачать шрифты.
К сожалению, это изображение не соответствует нашим правилам. Чтобы продолжить публикацию, пожалуйста, удалите изображение или загрузите другое.
Далее находим эту страницу я оставлю ссылку в комментариях. Под понравившимся шрифтом нажимаем скачать.
К сожалению, это изображение не соответствует нашим правилам. Чтобы продолжить публикацию, пожалуйста, удалите изображение или загрузите другое.
Чтобы продолжить публикацию, пожалуйста, удалите изображение или загрузите другое.
Теперь заходим в папку управление файлами ( так она называется на моём устройстве). Находим все файлы.
К сожалению, это изображение не соответствует нашим правилам. Чтобы продолжить публикацию, пожалуйста, удалите изображение или загрузите другое.
Далие папку download.
К сожалению, это изображение не соответствует нашим правилам. Чтобы продолжить публикацию, пожалуйста, удалите изображение или загрузите другое.
Три способа искривления текста в Photoshop — Medialoot
Текстовые эффекты Photoshop
Когда вы работаете над значком, плакатом или любой другой композицией в Photoshop, и вам нужно изогнуть часть текста, Photoshop предлагает нам множество различных способов сделать. Но в зависимости от того, как вы будете его использовать, и кривизны, которую вы хотите придать своему тексту, некоторые методы лучше, чем другие, и здесь я покажу вам три разных метода изгиба текста в Photoshop, чтобы вы могли выбрать тот, который лучше подходит для вашего дизайна. потребности.
Но в зависимости от того, как вы будете его использовать, и кривизны, которую вы хотите придать своему тексту, некоторые методы лучше, чем другие, и здесь я покажу вам три разных метода изгиба текста в Photoshop, чтобы вы могли выбрать тот, который лучше подходит для вашего дизайна. потребности.
Метод 1
Шаг 1
Откройте Photoshop и выберите «Файл»> «Создать». Задайте имя документа как «Метод 1», ширину 800 пикселей, высоту 500 пикселей и выберите «Белый» для содержимого фона. Щелкните ОК.
Шаг 2
Выберите инструмент «Текст» (T) и введите текст.
Шаг 3
Выделив текстовый слой и активен инструмент «Текст» (T), щелкните значок «Создать деформированный текст» на панели инструментов.
Шаг 4
В окне «Деформация текста» выберите стиль «Дуга», установите флажок «По горизонтали» и установите для параметра «Изгиб» значение + 20%. Щелкните ОК.
Щелкните ОК.
Метод 2
Шаг 1
Откройте Photoshop и выберите «Файл»> «Создать». Задайте имя документа «Метод 2», ширину 800 пикселей, высоту 500 пикселей и выберите «Белый» для содержимого фона. Щелкните ОК.
Шаг 2
Выберите инструмент «Эллипс» (U).Убедитесь, что на панели инструментов выбран режим «Форма», и нарисуйте эллипс 710 x 270 пикселей.
Шаг 3
Выберите инструмент «Текст» (T) и щелкните край эллипса, когда вы увидите, что курсор текста изменился на курсор «Текст на контуре».
Шаг 4
Введите текст.
Шаг 5
Когда вы закончите, просто скройте слой эллипса, щелкнув значок глаза рядом с именем слоя.
Метод 3
Шаг 1
Откройте Photoshop и выберите «Файл»> «Создать». Задайте имя документа «Метод 3», ширину 800 пикселей, высоту 500 пикселей и выберите «Белый» для содержимого фона. Щелкните ОК.
Щелкните ОК.
Шаг 2
Выберите инструмент «Текст» (T) и введите текст.
Шаг 3
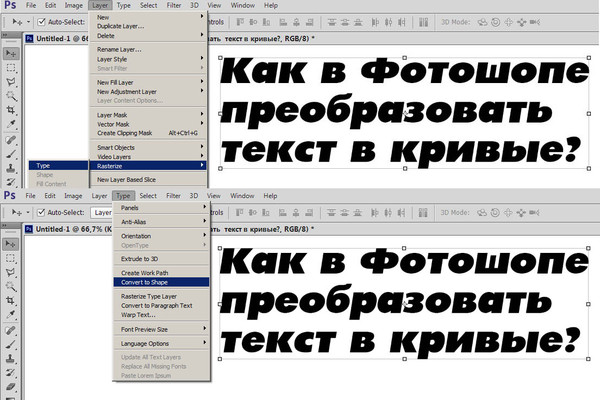
Выделив текстовый слой, перейдите в Слой> Смарт-объекты> Преобразовать в смарт-объект.
Шаг 4
Перейдите в Edit> Transform> Warp.
Шаг 5
Щелкните и перетащите точки привязки сетки деформации. Когда вы закончите, щелкните значок фиксации преобразования на панели инструментов.
3 способа сделать надпись интереснее
Ни для кого не секрет, что рекламные баннеры, открытки и многое другое разрабатывают в Photoshop.Возможно, вам в голову пришла идея и вы хотите создать свой собственный мотиватор или праздничную открытку. Картинка выбрана, но вы не умеете писать текст в фотошопе? Если вы никогда не писали в фотошопе (Photoshop), в этой статье мы расскажем, как пользоваться текстовым инструментом. Заранее предупреждаем, что написать текст на картинке в фотошопе очень просто, даже если вы не умеете делать текст по кругу.
Photoshop имеет целую группу текстовых инструментов. Работа с текстом в Photoshop происходит на особом слое — текстовом.
Откройте в Photoshop изображение, на котором вы хотите сделать надпись. Переместите курсор на панель инструментов и щелкните правой кнопкой мыши значок с буквой T . Откроется группа текстовых инструментов. Если вы нажмете на клавиатуре T , то автоматически выберите текстовый инструмент, который по умолчанию является первым в группе.
Как видите, текстовые инструменты позволяют указать ориентацию написанного текста, вертикальную или горизонтальную.
Выбрав текстовый инструмент в нужном направлении, щелкните изображение в том месте, где вы хотите сделать надпись.Сразу появится новый слой с пометкой T , то есть текстовый слой. Вы увидите мигающий курсор на изображении и настройках текста на панели управления. Они такие же, как и в обычных текстовых редакторах вроде Word. Здесь вы можете выбрать шрифт, размер, тип стиля (полужирный, курсив и так далее), установить цвет и выравнивание текста, абзаца, то есть все, что может понадобиться для написания текста.
Если развернуть список шрифтов, то напротив каждого из них можно увидеть образец его написания в виде слова «Образец».Так вы легко сможете определить шрифт. Следующий атрибут позволяет вам выбрать толщину письма. Но он доступен не во всех шрифтах.
Далее следует размер шрифта, который можно выбрать из списка. Если этих размеров недостаточно, то, поместив курсор в поле списка, можно ввести желаемое число с клавиатуры. Если все в списке слишком мало, введите число больше, чем самое последнее в списке.
Следующий параметр позволяет выбрать тип сглаживания текста.Используется для сглаживания краев письма и избавления от зубчиков на концах букв.
Вот хороший пример сглаживания Windows (слева) и Smooth / Smooth (справа).
Вы можете узнать больше о Photoshop в курсе Fotoshkola.net, Photoshop CC. Основы . ”
Следующие три атрибута — выравнивания. Все они знакомы по текстовым редакторам. Это выравнивание текста по центру, справа или слева. Следующим элементом является выбор цвета. Щелкните по нему один раз и в открывшейся палитре укажите желаемый цвет.
Щелкните по нему один раз и в открывшейся палитре укажите желаемый цвет.
Атрибут с пиктограммой буквы T , стоящей на дуге, позволяет указать написание текста по дуге, кружку или другой форме.
Когда вы откроете следующий атрибут, вы обнаружите, что здесь собраны почти все предыдущие. Кроме того, в нем вы можете указать межстрочный и буквенный интервалы, отступ для абзаца и все, что вам может понадобиться для написания текста. Вы, наверное, знаете как, потому что все мы хотя бы однажды использовали Microsoft Word.Поэтому мы не будем заострять внимание на этом моменте.
Итак, давайте сделаем нашу первую запись. Далее мы проанализируем, как его повернуть, переместить, задать тень и обводку.
Выберите инструмент «Горизонтальный текст» , нажмите на то место на изображении, где требуется надпись. Выберите шрифт, цвет и размер. При изменении размера шрифта высота мигающего курсора изменится. Это поможет вам понять, насколько большим будет ваш текст. Напишите задуманную фразу. Если написание завершено, нажмите Введите в числовую часть клавиатуры (справа).Вы заметите, что имя текстового слоя изменилось на введенную вами фразу. Если вам нужно исправить текст, изменить цвет всего или отдельного символа, то с помощью того же текстового инструмента, стоя на текстовом слое, щелкните по нему. Ваш курсор снова мигает. Вы можете выделять текст, удалять символы (удалять) так же, как в Word или другом текстовом редакторе. Оберните строку с . Введите в буквальной части клавиатуры.
Напишите задуманную фразу. Если написание завершено, нажмите Введите в числовую часть клавиатуры (справа).Вы заметите, что имя текстового слоя изменилось на введенную вами фразу. Если вам нужно исправить текст, изменить цвет всего или отдельного символа, то с помощью того же текстового инструмента, стоя на текстовом слое, щелкните по нему. Ваш курсор снова мигает. Вы можете выделять текст, удалять символы (удалять) так же, как в Word или другом текстовом редакторе. Оберните строку с . Введите в буквальной части клавиатуры.
Если вы планируете писать длинный текст, заранее укажите его область, чтобы он не выходил за границы текстового контейнера.Затем вы можете изменить эту область вручную. Выберите текстовый инструмент. Перед написанием зажмите левую кнопку мыши и перетащите мышь, как если бы вы хотели выделить область. У вас будет контейнер для текста с вершинами. Затем, перетаскивая эти вершины, вы можете изменить размер контейнера с текстом. Так ваш текст не попадет в зону невидимости.
Так ваш текст не попадет в зону невидимости.
Чтобы переместить текст, просто встаньте на слой с ним, используя инструмент «Перемещение» (вызываемый клавишей V ), захватите текст левой кнопкой мыши и перемещайте изображение.
Чтобы повернуть текст, станьте слоем с ним и нажмите Ctrl + T . Это работает так же, как и в случае с вращением обычного слоя. Когда появится рамка с вершинами, переместите курсор в угол. Как только на курсоре появится закругленная стрелка, начинайте вращать изображение в нужном направлении. Когда закончите, нажмите Введите .
Добавление теней и обводок к тексту такое же, как и на обычном слое. Мы рассмотрели это в предыдущих статьях.Чтобы добавить тень и обводку, вам нужно вызвать «Параметры наложения» / Параметры наложения (нижняя панель в палитре слоев, нижний правый угол).
В диалоговом окне справа выберите «Stroke » или «Shadow» / Shadow. В правой части окна выберите желаемый размер, цвет и по завершении нажмите Ok .
В правой части окна выберите желаемый размер, цвет и по завершении нажмите Ok .
А теперь рассмотрим, как оформить текст по кругу. Есть два способа сделать это. Мы слегка коснулись первого, когда описывали панель управления текстовым инструментом.
Напишите текст. Курсор должен мигать в ожидании ввода следующего символа. Теперь на панели инструментов нажмите на значок буквы T , стоящей на дуге. Выбрать в списке «Текстовая дуга» / Волна .
Значения «искажение по горизонтали» / искажение по горизонтали и «искажение по вертикали» / искажение по вертикали оставляем в положении 0 . Согните как можно дальше вправо на . Когда закончите, нажмите Ok .
Способ второй. Выберите инструмент Эллипс . Вокруг чашки рисуем круг такого же диаметра.
Чтобы круг получился правильным, зажмите Shift и перетащите мышь с нажатой левой кнопкой. Когда круг нарисован, появляется диалоговое окно. Следует отметить, что он не требует заливки и обводки и закрытия окна.
Когда круг нарисован, появляется диалоговое окно. Следует отметить, что он не требует заливки и обводки и закрытия окна.
Теперь выберите инструмент «Текст» и щелкните край круга. Он превратится в текстовый контур. Вы увидите мигающий курсор.Начни печатать. Если текст не полный, обратите внимание на крестик и точку на пути. Нажмите на клавиатуре English A , активируется инструмент Contour Selection . Перемещая крестик и точку по кругу, вы можете перемещать текст по кругу и увеличивать линию, чтобы были видны слова, которые вы не нашли при вводе.
Корректируем получившийся текст, перемещая слой с ним так, чтобы надпись располагалась вокруг чашки. Все!
Как и было обещано в начале статьи, создать текст в Photoshop так же просто, как и в любом текстовом редакторе.Желаем вам новых идей!
Вы можете узнать больше о Photoshop в курсе Fotoshkola.net, Photoshop CC. Основы . «
переместить текст в фотошоп
Таким образом вы можете сделать в Photoshop дугообразный текст. Удаление текста в Photoshop. Затем я создам первый ключевой кадр. Если он продолжает попытки начать новый текст, когда вы щелкаете мышью, просто щелкните другой инструмент, чтобы выйти из текстового редактора и двигаться дальше. После того, как вы повернули текст, вы по-прежнему сможете использовать инструмент «Текст» для внесения изменений в текст на слое.Выберите путь на панели параметров. Transform переместит текст, а Opacity заставит его исчезнуть. Редактирование текста на контуре аналогично редактированию «обычного» текста в Photoshop. Если вы хотите переместить текст, вам нужно выбрать инструмент «Перемещение», щелкнуть и перетащить его в нужное место в окне документа. В этом уроке Photoshop по текстовым эффектам мы узнаем, как создать простой 3D-текст: Последний эффект 3D-текста. Однако, когда вы перемещаете выделение, имейте в виду, что область, в которой он находился, заполняется цветом фона.Введите текст по своему усмотрению 6. Не можете переместить текст в фотошопе? Я использую инструмент перемещения, но даже если ничего не заблокировано, он не двигается.
Удаление текста в Photoshop. Затем я создам первый ключевой кадр. Если он продолжает попытки начать новый текст, когда вы щелкаете мышью, просто щелкните другой инструмент, чтобы выйти из текстового редактора и двигаться дальше. После того, как вы повернули текст, вы по-прежнему сможете использовать инструмент «Текст» для внесения изменений в текст на слое.Выберите путь на панели параметров. Transform переместит текст, а Opacity заставит его исчезнуть. Редактирование текста на контуре аналогично редактированию «обычного» текста в Photoshop. Если вы хотите переместить текст, вам нужно выбрать инструмент «Перемещение», щелкнуть и перетащить его в нужное место в окне документа. В этом уроке Photoshop по текстовым эффектам мы узнаем, как создать простой 3D-текст: Последний эффект 3D-текста. Однако, когда вы перемещаете выделение, имейте в виду, что область, в которой он находился, заполняется цветом фона.Введите текст по своему усмотрению 6. Не можете переместить текст в фотошопе? Я использую инструмент перемещения, но даже если ничего не заблокировано, он не двигается. Управление отдельными буквами в тексте с помощью Photoshop В этом интересном уроке Photoshop я покажу вам, как перемещать, вращать, изменять размер и перекрывать отдельные буквы, цифры и другие символы в тексте. Вы можете перемещать трехмерный текст, повторно выбрав его слой (в этом примере он назван «Создать») и изменив его положение. Если вы хотите выровнять текст по центру холста, вы можете использовать этот небольшой ловкий трюк.Шаг 2: проверьте правую часть области видимости панели символов. Вы также можете использовать этот инструмент для перемещения или копирования выделенных областей между фотографиями в Photoshop Elements и фотографиями в других приложениях, поддерживающих выделения. Загрузите это руководство в формате PDF для печати! Вот как сделать в Photoshop анимацию мигающего / движущегося текста. спросил medsoc 16 июля 2008 г. Нажмите кнопку «Подчеркнуть», символ подчеркивания с буквой «Т», второй справа в ряду кнопок. Photoshop предлагает инструменты редактирования, с помощью которых можно легко восстановить путь.
Управление отдельными буквами в тексте с помощью Photoshop В этом интересном уроке Photoshop я покажу вам, как перемещать, вращать, изменять размер и перекрывать отдельные буквы, цифры и другие символы в тексте. Вы можете перемещать трехмерный текст, повторно выбрав его слой (в этом примере он назван «Создать») и изменив его положение. Если вы хотите выровнять текст по центру холста, вы можете использовать этот небольшой ловкий трюк.Шаг 2: проверьте правую часть области видимости панели символов. Вы также можете использовать этот инструмент для перемещения или копирования выделенных областей между фотографиями в Photoshop Elements и фотографиями в других приложениях, поддерживающих выделения. Загрузите это руководство в формате PDF для печати! Вот как сделать в Photoshop анимацию мигающего / движущегося текста. спросил medsoc 16 июля 2008 г. Нажмите кнопку «Подчеркнуть», символ подчеркивания с буквой «Т», второй справа в ряду кнопок. Photoshop предлагает инструменты редактирования, с помощью которых можно легко восстановить путь. Приблизительное время прочтения: 5 минут Содержание. Когда я меняю выравнивание текста, не перемещайте текст! Затем вы можете щелкнуть и удерживать за пределами текстового поля и перетащить слой в нужное положение. Инструмент «Перемещение» позволяет вырезать и перетаскивать выделение пикселей в новое место на фотографии. Вместо этого используйте Photoshop CC для обтекания текста произвольной формой. Это означает, что вам не нужно тратить время на сложный выбор с последующим «исправлением» редактирования. Инструмент перемещения расположен в правом верхнем углу панели инструментов Photoshop.По моему опыту, как минимум 95 из 100 человек позиционируют текст, прежде чем думают о правильном выравнивании. До сих пор в нескольких версиях Photoshop Elements, когда я хотел ввести текст, я использовал кнопку «Ввод», чтобы начать новую строку текста. Чтобы перетащить изображение, нам понадобится инструмент Photoshop «Перемещение». В этом курсе Тим Грей исследует все возможности — от основных инструментов и методов для добавления и форматирования текста до расширенных параметров, таких как предварительные настройки, стили, эффекты слоев и текст на контуре.
Приблизительное время прочтения: 5 минут Содержание. Когда я меняю выравнивание текста, не перемещайте текст! Затем вы можете щелкнуть и удерживать за пределами текстового поля и перетащить слой в нужное положение. Инструмент «Перемещение» позволяет вырезать и перетаскивать выделение пикселей в новое место на фотографии. Вместо этого используйте Photoshop CC для обтекания текста произвольной формой. Это означает, что вам не нужно тратить время на сложный выбор с последующим «исправлением» редактирования. Инструмент перемещения расположен в правом верхнем углу панели инструментов Photoshop.По моему опыту, как минимум 95 из 100 человек позиционируют текст, прежде чем думают о правильном выравнивании. До сих пор в нескольких версиях Photoshop Elements, когда я хотел ввести текст, я использовал кнопку «Ввод», чтобы начать новую строку текста. Чтобы перетащить изображение, нам понадобится инструмент Photoshop «Перемещение». В этом курсе Тим Грей исследует все возможности — от основных инструментов и методов для добавления и форматирования текста до расширенных параметров, таких как предварительные настройки, стили, эффекты слоев и текст на контуре. Чтобы изменить начертание шрифта, размер шрифта или цвет шрифта существующего текста, сначала используйте инструмент «Текст», чтобы выделить текст, щелкнув и перетащив его для выделения фрагмента текста, а затем измените настройки. Больше, чем просто движущиеся элементы; Основы: перемещение вещей; Быстрое копирование; Работа со слоями; Автоматический выбор; Преобразование выделений. Используйте инструмент «Перемещение» (V), чтобы немного сместить положение вырезанной копии: S / shot 04.jpg Выберите исходный текстовый слой на панели слоев. Шаг 1. Запустите Photoshop, щелкните меню «Файл», выберите «Создать» и настройте документ так, чтобы он соответствовал подчеркнутому тексту.Используйте клавиши со стрелками, чтобы перемещать текст по прямым линиям, сохраняя центрирование. Я могу создавать и редактировать текст, но не более того. Перемещение текста по контуру. Для начала давайте создадим новый документ Photoshop. Нажмите «Создать и создать». Размер файла, который вы хотите. Размер аватара TTG (150×150 пикселей) Размер подписи TTG (428×60 пикселей) 3.
Чтобы изменить начертание шрифта, размер шрифта или цвет шрифта существующего текста, сначала используйте инструмент «Текст», чтобы выделить текст, щелкнув и перетащив его для выделения фрагмента текста, а затем измените настройки. Больше, чем просто движущиеся элементы; Основы: перемещение вещей; Быстрое копирование; Работа со слоями; Автоматический выбор; Преобразование выделений. Используйте инструмент «Перемещение» (V), чтобы немного сместить положение вырезанной копии: S / shot 04.jpg Выберите исходный текстовый слой на панели слоев. Шаг 1. Запустите Photoshop, щелкните меню «Файл», выберите «Создать» и настройте документ так, чтобы он соответствовал подчеркнутому тексту.Используйте клавиши со стрелками, чтобы перемещать текст по прямым линиям, сохраняя центрирование. Я могу создавать и редактировать текст, но не более того. Перемещение текста по контуру. Для начала давайте создадим новый документ Photoshop. Нажмите «Создать и создать». Размер файла, который вы хотите. Размер аватара TTG (150×150 пикселей) Размер подписи TTG (428×60 пикселей) 3. Как переместить выделение в Photoshop CS6. Растеризация текста. Если вы попытаетесь использовать определенные инструменты с текстовым слоем, например фильтры, вы получите предупреждающее сообщение с вопросом, хотите ли вы растрировать текст.https://design.tutsplus.com/tutorials/how-to-curve-text-in-photoshop—cms-32081 Выберите и активируйте слой, содержащий ваш текст, из палитры слоев. Как следует из названия, я не могу перемещать или выделять текст с помощью инструмента выделения контура. Chercher les emplois correant à Как переместить текст в фотошопе или наложенным на него плюс грандиозный марш фрилансера на весь мир плюс 19 миллионов амплуа. Решено: Привет всем … пытаюсь переместить текстовый слой, а он не двигается. Затем я нажимаю на маленький значок секундомера, который находится прямо слева от слова Transform.Последнее изменение: 19 октября 2011 г. Photoshop: изменения выравнивания текста не должны перемещать текст! Это сделает его изгибом по траектории и получится интересный дизайн.
Как переместить выделение в Photoshop CS6. Растеризация текста. Если вы попытаетесь использовать определенные инструменты с текстовым слоем, например фильтры, вы получите предупреждающее сообщение с вопросом, хотите ли вы растрировать текст.https://design.tutsplus.com/tutorials/how-to-curve-text-in-photoshop—cms-32081 Выберите и активируйте слой, содержащий ваш текст, из палитры слоев. Как следует из названия, я не могу перемещать или выделять текст с помощью инструмента выделения контура. Chercher les emplois correant à Как переместить текст в фотошопе или наложенным на него плюс грандиозный марш фрилансера на весь мир плюс 19 миллионов амплуа. Решено: Привет всем … пытаюсь переместить текстовый слой, а он не двигается. Затем я нажимаю на маленький значок секундомера, который находится прямо слева от слова Transform.Последнее изменение: 19 октября 2011 г. Photoshop: изменения выравнивания текста не должны перемещать текст! Это сделает его изгибом по траектории и получится интересный дизайн. Спасибо. Нажмите Ctrl A (Mac: Command A), чтобы выделить весь холст. Прекратите использовать только горизонтальный или вертикальный текст. Когда инструмент перемещения выбран, щелкните и перетащите в любое место изображения. У кого-нибудь есть идеи? Вам нужно сделать текст «текстом абзаца». Затем нажмите Backspace, чтобы удалить текст. Щелкните стрелку Custom Shape на панели параметров.И все же Photoshop предлагает мощные инструменты для создания и настройки текста. Используйте инструмент «Выбор контура», чтобы переместить текст по контуру вверх и вниз. Шаг 1. Создайте новый документ. Если вы его не видите, нажмите меню окна, а затем нажмите на символ, чтобы открыть его. Если вы выровняли по центру несколько текстовых блоков или изображений, но все же нужно их разнести, используйте клавиши со стрелками, чтобы перемещать объекты по идеально прямым линиям. Метод 2: Сгибание текста в Photoshop [Деформация> Арка] Другой метод, используемый для сгибания текста в Photoshop, — это вариант Photoshop сгиба текста.
Спасибо. Нажмите Ctrl A (Mac: Command A), чтобы выделить весь холст. Прекратите использовать только горизонтальный или вертикальный текст. Когда инструмент перемещения выбран, щелкните и перетащите в любое место изображения. У кого-нибудь есть идеи? Вам нужно сделать текст «текстом абзаца». Затем нажмите Backspace, чтобы удалить текст. Щелкните стрелку Custom Shape на панели параметров.И все же Photoshop предлагает мощные инструменты для создания и настройки текста. Используйте инструмент «Выбор контура», чтобы переместить текст по контуру вверх и вниз. Шаг 1. Создайте новый документ. Если вы его не видите, нажмите меню окна, а затем нажмите на символ, чтобы открыть его. Если вы выровняли по центру несколько текстовых блоков или изображений, но все же нужно их разнести, используйте клавиши со стрелками, чтобы перемещать объекты по идеально прямым линиям. Метод 2: Сгибание текста в Photoshop [Деформация> Арка] Другой метод, используемый для сгибания текста в Photoshop, — это вариант Photoshop сгиба текста. 2) После выбора переключитесь на инструмент перемещения. Волшебная часть заключается в том, что Photoshop заполняет «дыру», оставленную соответствующими элементами на фотографии. Инструмент перемещения позволяет перемещать выделение или весь слой, перетаскивая его мышью или используя клавиши со стрелками на клавиатуре. Когда вы закончите добавлять текст, нажмите галочку на панели параметров, чтобы принять его: Щелкнув галочку. Привет, возился с этим .psd, я пытаюсь добавить картинку между «Недоверчивостью Шеффилда» и Медицинским обществом.Нажмите «Анимация» в левом нижнем углу Photoshop 4. Альтернативный способ поворота текста в Photoshop включает в себя выбор текстового слоя, а затем нажатие Ctrl + T на клавиатуре, чтобы активировать свободное преобразование. Инструмент Photoshop Move. Photoshop — это как программа для графического дизайна, так и редактор фотографий, который включает работу с текстом. Вот и все: ваш 2D-текст за считанные минуты превратился в 3D-изображение. Шаг 03 — Переместите текст на место.
2) После выбора переключитесь на инструмент перемещения. Волшебная часть заключается в том, что Photoshop заполняет «дыру», оставленную соответствующими элементами на фотографии. Инструмент перемещения позволяет перемещать выделение или весь слой, перетаскивая его мышью или используя клавиши со стрелками на клавиатуре. Когда вы закончите добавлять текст, нажмите галочку на панели параметров, чтобы принять его: Щелкнув галочку. Привет, возился с этим .psd, я пытаюсь добавить картинку между «Недоверчивостью Шеффилда» и Медицинским обществом.Нажмите «Анимация» в левом нижнем углу Photoshop 4. Альтернативный способ поворота текста в Photoshop включает в себя выбор текстового слоя, а затем нажатие Ctrl + T на клавиатуре, чтобы активировать свободное преобразование. Инструмент Photoshop Move. Photoshop — это как программа для графического дизайна, так и редактор фотографий, который включает работу с текстом. Вот и все: ваш 2D-текст за считанные минуты превратился в 3D-изображение. Шаг 03 — Переместите текст на место. … Как мы увидим через мгновение, мы можем легко перемещать текст по контуру, когда мы закончим: текст течет по форме круга.Звучит достаточно просто, правда? С помощью инструмента «Перемещение» можно управлять практически любым объектом, который можно идентифицировать в интерфейсе Photoshop, включая: текстовые поля; Выборы; Вставленные объекты; Целые слои; Вы даже можете использовать этот инструмент для перетаскивания элементов из одного документа Photoshop в другой. Поэтому, если вы знаете, как анимировать другие объекты в этом приложении, вы можете без проблем позаботиться о тексте. Используйте инструмент «Лассо», чтобы выделить другую часть текста, и используйте Cmd / Cntl + Shift + J, чтобы вырезать этот кусок на новом слое.Photoshop 101 — инструмент «Перемещение» Второй из серии инструментов Photoshop с точки зрения Интернета. Если вы не выделяете текст, сдвиг применяется к новому тексту, который вы создаете. Центрировать текст на холсте. Ваш текст внутри слоя отображается как «точечный текст».
… Как мы увидим через мгновение, мы можем легко перемещать текст по контуру, когда мы закончим: текст течет по форме круга.Звучит достаточно просто, правда? С помощью инструмента «Перемещение» можно управлять практически любым объектом, который можно идентифицировать в интерфейсе Photoshop, включая: текстовые поля; Выборы; Вставленные объекты; Целые слои; Вы даже можете использовать этот инструмент для перетаскивания элементов из одного документа Photoshop в другой. Поэтому, если вы знаете, как анимировать другие объекты в этом приложении, вы можете без проблем позаботиться о тексте. Используйте инструмент «Лассо», чтобы выделить другую часть текста, и используйте Cmd / Cntl + Shift + J, чтобы вырезать этот кусок на новом слое.Photoshop 101 — инструмент «Перемещение» Второй из серии инструментов Photoshop с точки зрения Интернета. Если вы не выделяете текст, сдвиг применяется к новому тексту, который вы создаете. Центрировать текст на холсте. Ваш текст внутри слоя отображается как «точечный текст». На панели «Символ» установите параметр «Смещение базовой линии». Выберите инструмент Custom Shape Tool на панели инструментов. 3) После выбора слоя, который вы хотите центрировать, выберите на панели инструментов, как вы хотите выровнять его в пределах вашего выделения. По умолчанию, если выделена область, выделение будет перемещено, в противном случае будет перемещен весь слой.Используйте сочетание клавиш Cmd / Cntl + Shift + J, чтобы вырезать выделенную область на новом слое. Чтобы полностью удалить текстовое поле, вы должны получить доступ к панели «Слои», которая обычно находится в меню справа. Вы можете использовать инструмент «Перемещение», чтобы разместить текстовый слой где угодно. Чтобы переместить выделение, просто возьмите инструмент «Перемещение» (четырехконечная стрелка) в правом верхнем углу панели «Инструменты» и перетащите выделение. Щелкните инструмент «Текст». 5. Я переместим указатель воспроизведения (красная вертикальная линия) в начало видеоклипа, потому что именно там я хочу, чтобы текстовый слой начал двигаться.
На панели «Символ» установите параметр «Смещение базовой линии». Выберите инструмент Custom Shape Tool на панели инструментов. 3) После выбора слоя, который вы хотите центрировать, выберите на панели инструментов, как вы хотите выровнять его в пределах вашего выделения. По умолчанию, если выделена область, выделение будет перемещено, в противном случае будет перемещен весь слой.Используйте сочетание клавиш Cmd / Cntl + Shift + J, чтобы вырезать выделенную область на новом слое. Чтобы полностью удалить текстовое поле, вы должны получить доступ к панели «Слои», которая обычно находится в меню справа. Вы можете использовать инструмент «Перемещение», чтобы разместить текстовый слой где угодно. Чтобы переместить выделение, просто возьмите инструмент «Перемещение» (четырехконечная стрелка) в правом верхнем углу панели «Инструменты» и перетащите выделение. Щелкните инструмент «Текст». 5. Я переместим указатель воспроизведения (красная вертикальная линия) в начало видеоклипа, потому что именно там я хочу, чтобы текстовый слой начал двигаться. Щелкните за пределами текстового поля или одновременно нажмите клавиши Ctrl (Control) и Enter на клавиатуре, чтобы увидеть, как текст в конечном итоге выглядит на вашем изображении Photoshop. Добавление и редактирование текста в Photoshop… Перейдите в меню «Правка»> «Трансформировать»> «Деформация» и выберите «Арка» в раскрывающемся списке. Для выполнения работы требуется определенное размещение, творческий подход и ключевые кадры. В Photoshop Elements 10 я пробовал это (при использовании инструмента «Горизонтальный текст»), но когда я использую кнопку ввода, текст снова начинается с первой строки и перезаписывает текст… Adobe Creative Suite CS; 6 комментариев.Если вы хотите удалить текст в Photoshop, просто выделяйте текстовое поле, пока под текстовым слоем не появится мигающий курсор. Здесь я буду использовать Photoshop CS6, но этот урок также полностью совместим с Photoshop CC. Кроме того, инструменты со стрелками, которые Adobe называет инструментами «Выбор пути» и «Прямое выделение», чрезвычайно полезны, когда дело доходит до точной настройки пути.
Щелкните за пределами текстового поля или одновременно нажмите клавиши Ctrl (Control) и Enter на клавиатуре, чтобы увидеть, как текст в конечном итоге выглядит на вашем изображении Photoshop. Добавление и редактирование текста в Photoshop… Перейдите в меню «Правка»> «Трансформировать»> «Деформация» и выберите «Арка» в раскрывающемся списке. Для выполнения работы требуется определенное размещение, творческий подход и ключевые кадры. В Photoshop Elements 10 я пробовал это (при использовании инструмента «Горизонтальный текст»), но когда я использую кнопку ввода, текст снова начинается с первой строки и перезаписывает текст… Adobe Creative Suite CS; 6 комментариев.Если вы хотите удалить текст в Photoshop, просто выделяйте текстовое поле, пока под текстовым слоем не появится мигающий курсор. Здесь я буду использовать Photoshop CS6, но этот урок также полностью совместим с Photoshop CC. Кроме того, инструменты со стрелками, которые Adobe называет инструментами «Выбор пути» и «Прямое выделение», чрезвычайно полезны, когда дело доходит до точной настройки пути. Повторяя наши предыдущие шаги, выделите область с помощью инструмента выделения. Как переместить текст по контуру в фотошопе? 1 Решение. 1.Давайте сделаем еще один шаг для практики и центрируем наш текст в фотошопе внутри меньшего окна. Любая помощь будет оценена по достоинству! Шаг 3. Перетащите изображение на вкладку другого документа. Это простой процесс перетаскивания. — 11327199 Положительные значения перемещают базовую линию персонажа над базовой линией остальной части линии; отрицательные значения перемещают его ниже базовой линии. Попытайся! поэтому я хочу раздвинуть их, чтобы добавить картинку посередине. Давайте начнем! Щелчок и перетаскивание текста делает практически невозможным попадание в центр.Инструмент «Перемещение с учетом содержимого» в Photoshop позволяет выбрать часть изображения и переместить ее в новое положение. L’inscription et… 278 Views. Эти инструменты имеют даже всплывающее меню инструмента «Перо». Откройте Photoshop 2. При активном слое выберите «Текст»> «Преобразовать в текст абзаца».
Повторяя наши предыдущие шаги, выделите область с помощью инструмента выделения. Как переместить текст по контуру в фотошопе? 1 Решение. 1.Давайте сделаем еще один шаг для практики и центрируем наш текст в фотошопе внутри меньшего окна. Любая помощь будет оценена по достоинству! Шаг 3. Перетащите изображение на вкладку другого документа. Это простой процесс перетаскивания. — 11327199 Положительные значения перемещают базовую линию персонажа над базовой линией остальной части линии; отрицательные значения перемещают его ниже базовой линии. Попытайся! поэтому я хочу раздвинуть их, чтобы добавить картинку посередине. Давайте начнем! Щелчок и перетаскивание текста делает практически невозможным попадание в центр.Инструмент «Перемещение с учетом содержимого» в Photoshop позволяет выбрать часть изображения и переместить ее в новое положение. L’inscription et… 278 Views. Эти инструменты имеют даже всплывающее меню инструмента «Перо». Откройте Photoshop 2. При активном слое выберите «Текст»> «Преобразовать в текст абзаца». Я выберу инструмент «Перемещение» на панели инструментов в левой части экрана: Выбор инструмента «Перемещение». Есть идеи?? Текст будет отображаться внутри трехмерного блока, когда вы его перемещаете. С помощью инструмента «Перемещение» я нажимаю на свое изображение текстуры. Больше, чем просто… Инструмент «Перемещение» прост, но имеет несколько расширенных функций, которые могут серьезно сэкономить ваше время.Откройте новый документ в Adobe Photoshop CC. Как редактировать текст на пути. Некоторое время он работал нормально, но я не знаю, что случилось. Анимация текста в Adobe Photoshop похожа на анимацию всего остального в Photoshop.
Я выберу инструмент «Перемещение» на панели инструментов в левой части экрана: Выбор инструмента «Перемещение». Есть идеи?? Текст будет отображаться внутри трехмерного блока, когда вы его перемещаете. С помощью инструмента «Перемещение» я нажимаю на свое изображение текстуры. Больше, чем просто… Инструмент «Перемещение» прост, но имеет несколько расширенных функций, которые могут серьезно сэкономить ваше время.Откройте новый документ в Adobe Photoshop CC. Как редактировать текст на пути. Некоторое время он работал нормально, но я не знаю, что случилось. Анимация текста в Adobe Photoshop похожа на анимацию всего остального в Photoshop.Как сделать красивые буквы в фотошопе. Работа с текстом
ДА! Этот урок будет посвящен тексту в Photoshop … Часто бывает, что нам нужно подписать какое-то изображение или фотографию красивым текстом, или мы делаем какую-то обложку, флаер, и в этом случае просто необходим красиво оформленный текст .
Для всех экспериментов, которые мы сейчас проведем, основным инструментом, который у нас будет, будет текстовый инструмент и, конечно же, все его различные настройки. Наша задача — сделать красивый снимок, написать на нем текст и красиво оформить.
Наша задача — сделать красивый снимок, написать на нем текст и красиво оформить.
Откройте картинку, на которой мы будем писать текст. Нажмите «Файл — Открыть». И выбираем изображение на нашем компьютере.
Я открыл это изображение:
Что ж, теперь выбираем инструмент «Горизонтальный текст».
Но пока рано использовать, до этого нужно настроить.Параметры появятся сразу после выбора инструмента. Нам нужно выбрать шрифт, размер, цвет и другие настройки, но первые три — самые важные, которые мы всегда должны настраивать перед использованием текста.
Выберите из списка понравившийся шрифт:
Затем нужно установить размер:
Все! Теперь можно приступить к написанию самого текста. Мы нажимаем на то место на картинке, где мы хотим, чтобы у нас был текст, сразу после этого появляется строка, как в любом текстовом редакторе, когда мы хотим что-то напечатать.
Мы пишем текст, затем выбираем инструмент «Перемещение», и мы можем перетаскивать текст по всему изображению. Вы также можете выровнять текст по стрелкам на клавиатуре. Вот что у меня получилось:
Вы также можете выровнять текст по стрелкам на клавиатуре. Вот что у меня получилось:
Для текста всегда автоматически создается отдельный слой, это видно в палитре слоев, поэтому при выполнении каких-либо операций с ним мы не будем касаться остальной части изображения. Итак, теперь мы собираемся немного стилизовать наш текст. Добавим к нему эффекты.
Для этого нам нужно выделить текстовый слой и нажать на кнопку fx, она находится в самом низу под слоями.
Щелкните по нему и в появившемся списке выберите «Параметры наложения».
Здесь, перемещаясь по вкладкам, мы придаем тексту разные стили. Например, установив флажок «Тень», мы придаем тексту тень. Перемещайте ползунки, пока не добьетесь желаемого результата.
Таким же образом мы придаем тексту любой другой эффект. Я буду применять эффекты Shadow, Outer Glow и Embossing … Чтобы текст светился, я устанавливаю флажок рядом с «External Glow» и устанавливаю различные параметры. Результат можно сразу увидеть на картинке, сдвинув окошко со стилями в сторону.
Результат можно сразу увидеть на картинке, сдвинув окошко со стилями в сторону.
Теперь применяем тиснение. Сдвигаем ползунки в стороны, добиваемся наилучшего результата.
Каждый стиль имеет свои параметры — глубину, размер, прозрачность и другие. Применяя некоторые стили, мы сразу же корректируем, экспериментируя с ползунками, оставляя то, что нам больше нравится.
После того, как все настроено, нажмите «Да».
Вот результат на данный момент у меня:
Ну неплохо! Возьмем еще , сделаем отражение текста … Нам нужно скопировать текстовый слой. Для этого встаньте на него, затем нажмите клавишу Alt и, удерживая ее, щелкните по тексту на картинке и перетащите его вниз, получится копия слоя. Нам просто нужно сделать отражение текста.
Вокруг текста появляется рамка с точками, что означает, что мы включили преобразование. Теперь кликаем по тексту правой кнопкой мыши и выбираем пункт «Отразить по вертикали».
Текст перевернут, мы можем перемещать его с помощью стрелок с клавиатуры, чтобы он был на одном уровне с основным текстом.
Осталось одно касание — нам нужно уменьшить непрозрачность. В палитре слоев уменьшите Непрозрачность по вкусу. Я сделаю 30 процентов.
У меня так:
Теперь давайте сгладим все слои. Чтобы объединить все слои, кликаем правой кнопкой мыши по основному слою с изображением и выбираем пункт «Выполнить смешивание».
А давайте сделаем нашу картинку более яркой. Заходим в меню «Изображение — Коррекция — Уровни».
В появившемся окне переместите левый ползунок немного вправо, а правый — влево.После настройки нажмите «Да».
Вот что у меня получилось:
Вот основы работы с текстом в Photoshop … Поэкспериментируйте, попробуйте Вертикальный текст, выберите другой шрифт, примените другие параметры наложения. Уверен, у вас все получится! Удачи!
Как установить шрифт в Photoshop? Полные шрифты, которые можно использовать в различных приложениях, не могут быть созданы в Photoshop. Для этого есть и другие бесплатные и платные инструменты.
Для этого есть и другие бесплатные и платные инструменты.
Но разработать уникальный шрифт для логотипа или корпоративной надписи вполне возможно.
1. Запустите Photoshop. Создайте новый лист, вызвав команды Файл — Новый.
2. В окне «Новый» необходимо установить параметры: имя файла в поле «Имя», тип файла в поле «Установить» — «Пользовательский» (Custom), размер листа (можно задать в пикселях или сантиметры), а также цветовой режим и цвет фона.
3. На левой панели выберите инструмент «Горизонтальный текст», щелкнув правой кнопкой мыши значок T.
4. Растяните прямоугольную фигуру на листе, удерживая левую кнопку мыши для ввода текста.
5. На панели выше установите параметры ввода текста: размер, шрифт, цвет и тип шрифта.
7. Справа выберите меню «Слои» и щелкните правой кнопкой мыши текстовый слой, чтобы вызвать контекстное меню.
8. Воспользуйтесь пунктом меню «Преобразовать в кривые» (Convert to Shape).
9. Увеличьте текст, нажав несколько раз комбинацию клавиш «Ctrl +» — таким образом вы можете удобно вносить изменения в каждую букву.
10. На панели инструментов слева выберите «Инструмент прямого выбора».
11. Обведите любую букву текста. Например, «О».
12. Точки привязки появились на контуре буквы «О».
13. Удерживая левую кнопку мыши, растяните опорные точки в любом направлении, чтобы контуры буквы приобрели новые очертания.
Adobe Photoshop CS6 позволяет не только создавать новые рисунки и обрабатывать загруженные фотографии, но и работать с текстом.Функциональный графический редактор способствует созданию впечатляющих надписей с оригинальным дизайном. В этой статье мы разберемся, как сделать красивый текст в Photoshop CS6, используя широчайший набор инструментов.
Во-первых, давайте посмотрим, как вставить текстовое поле в Photoshop, чтобы вы могли с ним разобраться. Последовательность действий следующая:
- Создайте новую картинку или откройте ту, к которой мы хотим добавить надпись.

- Щелкните значок «T» на левой панели инструментов.
- Выбираем, в каком направлении будет идти надпись — по горизонтали или по вертикали.
- Пишем нужный текст.
- Растяните поле до нужного размера, переместите в нужное место.
Photoshop CS6 имеет богатый набор инструментов для редактирования текста. Например, пользователь может выбрать красивый шрифт, изменить стиль шрифта, поработать с цветом и выравниванием.
Редактировать надпись можно по следующему алгоритму:
- Выберите слой, содержащий символы, и щелкните «T» на панели инструментов.
- Щелкните раскрывающийся список в верхнем левом углу. Он будет отражать шрифты, установленные в системе. Если системные шрифты не подходят, вы можете скачать дополнительные. Для этого нужно найти в Интернете интересующий вас в формате TTF или OTF, а затем вставить его в папку «Шрифты» в «Панели управления».
- Выделите текст и щелкните прямоугольник вверху, чтобы изменить оттенки.
 Оттенок можно выбрать вручную с помощью палитры.Если есть заранее подготовленные параметры, то их необходимо ввести в соответствующее поле.
Оттенок можно выбрать вручную с помощью палитры.Если есть заранее подготовленные параметры, то их необходимо ввести в соответствующее поле. - Чтобы перевернуть линию, щелкните «T» со стрелками.
- Вы можете изменить стиль, выделив метку и выбрав достопримечательности. В этом же меню можно настроить параметры сглаживания — плавное, жесткое, насыщенное, четкое.
Чтобы применить внесенные изменения, необходимо щелкнуть галочку на панели выше. В результате описанных выше действий вы получите основу, чтобы в итоге получить максимально красивый текст.
Самое богатое меню можно назвать «Эффекты». Именно здесь вы можете изменить множество параметров, которые изменяют как весь текст, так и только некоторые его детали. Настройки максимально гибкие и подробные, поэтому конечный результат зависит только от вас.
Пример работы с эффектами:
- Щелкните правой кнопкой мыши слой со знаками.
- Перейти к параметрам наложения.

- В появившемся списке щелкните «Create Stroke».
- Устанавливаем параметры кадра — его оттенок, ширину, положение, прозрачность и т. Д.
- Щелкните «Тип», чтобы изменить текстуру. Доступны цвет, узор и градиент. Например, градиент позволяет создавать разноцветный текст.
Добавление кадра — самый простой шаг. Как только вы разберетесь в меню «Эффекты», вы сможете добавлять тени, работать с освещением, применять глянцевый эффект и т. Д. Результат отображается сразу после применения любого инструмента.
Photoshop позволяет создавать 3D-фигуры из знаков. Для этого:
- Выберите слой и нажмите «3D».
- Перейдите в меню «Новая сетка в оттенках серого» и выберите интересующие характеристики.
- Используйте параметр «Новая структура», чтобы изменить слой. На выбор доступны «пирамида», «куб», «шар» и другие формы.
Надпись можно деформировать — для этого нужно нажать на изогнутую «Т» и перейти к пункту «Деформировать».
Текст может быть построен в виде дуги, волны, дуги или любым другим способом.
Если вы не хотите вручную обрабатывать текст, вы можете использовать готовые стили.Вы можете найти металлические или деревянные надписи, символы в неоновом стиле и многое другое в Интернете.
Обычно готовые эффекты распространяются в формате pSD … Чтобы использовать загруженный файл, нужно просто вставить его в Photoshop как обычную картинку, а затем заменить текст своим.
Видеоинструкция
Прилагаем подробную видеоинструкцию, в которой объясняется, как создать красивый текст в Photoshop CS6.
Заключение
Потратив определенное количество времени на освоение функциональности программы, вы сможете воплотить любые идеи в жизнь.Photoshop предлагает широчайший набор параметров, позволяющих создавать уникальные красивые надписи всего за несколько шагов.
Для того, чтобы быстро и красиво создать в фотошопе надпись, возьмите за основу специальный мануал, которым можно пользоваться в любой момент.
— открыть фотографию;
— найдите нужный инструмент, он похож на букву «Т»;
— кликните в том месте, где должен быть текст.Введите свой текст;
— для изменения типа и размера шрифта, расположения и цвета надписи следует использовать специальные клавиши, открывающиеся в специальном окне;
— настроить параметры деформации текста с помощью специальной кнопки;
— чтобы убрать автоматически появляющуюся рамку вокруг текста, нужно изменить стиль слоя. Для этого перейдите в специальное окно и выберите там слой с вашей надписью;
— в окне нового стиля настройте тени так, как вам удобно, а также используйте обводку и другие доступные эффекты;
— перетащите мышкой блок с подписью к части фотографии.Сохраняя изменения;
Вот так мы получаем стандартный вид текста на картинке с помощью Photoshop.
 Вот описание возможности создать надпись, выполнив специальную установку шрифтов из других — дополнительных источников, создания градиентной заливки и обводки.
Вот описание возможности создать надпись, выполнив специальную установку шрифтов из других — дополнительных источников, создания градиентной заливки и обводки. Шрифт можно загрузить из различных источников. Лучше всего выбрать самый популярный, например 1001 бесплатный шрифт. После выбора желаемого шрифта загрузите и распакуйте пакет шрифтов в папку «Fonts» в Winodws.
После перемещения файлов необходимо перезапустить редактор, чтобы новый шрифт стал видимым.
Выберите пункт « Горизонтальный текст ». Напишите этот текст в любом месте фотографии. Выберите нужный шрифт с помощью специальной панели.
Далее нужно выбрать размер текста (символов). После этого приступаем к добавлению спецэффектов. Откройте «Окно », далее « Layers ». Переходим к текстовому слою. Добавьте тень в окно специального стиля.Добавьте 75% непрозрачности к параметру. Установите выравнивание на 10 или 12 пикселей и установите ползунок размера на 10–12 пикселей таким же образом.

Теперь нам нужно добавить свечение к тексту снаружи. Для этого нажмите « Layer style », для этого поставьте галочку слева от пункта « External Glow ». Справа необходимо установить параметр окна « Swing » на 8 %, а размер — 27 пикселей
Теперь пора поработать с градиентной заливкой, которую мы создали ранее.В поле «Стиль слоя» щелкните раздел «Применить градиент». Теперь выберите желаемый цвет градиента, откроется палитра цветов и оттенков. Цвет можно выбрать мышкой или специальным кодом для определенного оттенка.
Введите в поле # fbfea0 … Теперь нажмите на нижний параметр с ползунком слева и введите код # ffef04.
Обведите символы. Щелкните элемент «Обводка» с размером контура «3» и цветом обводки # 031f01.
Закройте окна, которые мешают. И посмотрите на результат. Таким же образом можно добавить еще одну надпись, с другим шрифтом и обводкой, и вообще с другими параметрами. Теперь рассмотрим вариант создания уникальной фактурной этикетки.
 Метод самый сложный из всех, но он приведет к отличным результатам. Создание такого текста — важная часть графического дизайна и дизайнера в целом. Здесь вы узнаете, как создать специальный текст с символами, похожими на леденцы.
Метод самый сложный из всех, но он приведет к отличным результатам. Создание такого текста — важная часть графического дизайна и дизайнера в целом. Здесь вы узнаете, как создать специальный текст с символами, похожими на леденцы.Создайте декаль в другом проекте. Ведь при необходимости его можно добавить к другой картинке с измененным текстом.
— Откройте проект в Photoshop. Установите размер 800 на 600 пикселей и продублируйте слой.
— На дублированном слое откройте окно «Стиль слоя». Слева выберите «Применить градиент». Справа настройте параметры: «Радиальный стиль», установив масштаб 50%. Затем установите левую точку градиента на #ffffff, а правую на # 979797.
После закрытия окна стилей вы получите следующее изображение.Или градиентную текстуру.
Теперь скачайте кастомный файл с дополнительной текстурой и откройте его в проекте. Картинка должна располагаться поверх всех остальных слоев.
Установите уникальный шрифт на свой компьютер « Bubble Gum », который можно найти в указанном выше источнике.
 И сохраните проект перед перезагрузкой проекта. Теперь добавьте настраиваемую метку на страницу проекта, используя настраиваемый шрифт. Установить размер до 170 pt и просмотр как « Normal »
И сохраните проект перед перезагрузкой проекта. Теперь добавьте настраиваемую метку на страницу проекта, используя настраиваемый шрифт. Установить размер до 170 pt и просмотр как « Normal » На панели « Layers » выберите первые два, сделав их копии.Установите для них значение заполнения « 0″. «, для одного и другого дубликата.
Щелкните на первом слое и откройте» Layer style «. Перейдите в» Embossing «. Где вам нужно установить настройки, как на фото ниже.
Перейти в « Схема » и установите следующие настройки:
Ни для кого не секрет, что рекламные баннеры, открытки и др. создаются в Photoshop. Возможно, у вас есть идея и вы хотите создать свой собственный мотиватор или праздничную открытку.Изображение выбрано, но не умеете писать текст в Photoshop? Если вы никогда не писали в фотошопе (Photoshop), в этой статье мы расскажем, как пользоваться текстовым инструментом. Предупреждаем заранее, написать текст на картинке в фотошопе очень просто, даже если вы не умеете делать текст по кругу.
Photoshop имеет инструменты для группового текста. Работа с текстом в Photoshop происходит на специальном типе слоя — текстовом.
Откройте изображение, на котором хотите написать, в Photoshop.Переместите курсор на панель инструментов и щелкните правой кнопкой мыши значок с буквой T … Откроется группа текстовых инструментов. Если вы нажмете на клавиатуре T (английский), то автоматически выберите текстовый инструмент, который по умолчанию является первым в группе.
Как видите, текстовые инструменты позволяют установить ориентацию написания текста, вертикальную или горизонтальную.
С помощью инструмента «Текст» в нужном направлении щелкните изображение, на котором хотите написать.Сразу появится новый слой с примечанием. T , то есть текстовый слой. На изображении вы увидите мигающий курсор, а в панели управления — настройки текста. Они такие же, как и в обычных текстовых редакторах вроде Word. Здесь можно выбрать шрифт, размер, стиль (полужирный, курсив и т. Д.), Задать цвет и выравнивание текста, абзаца, то есть все, что может понадобиться для написания текста.
Д.), Задать цвет и выравнивание текста, абзаца, то есть все, что может понадобиться для написания текста.
Если развернуть список шрифтов, то напротив каждого можно увидеть образец его написания в виде слова «Образец».Таким образом вы легко сможете определить шрифт. Следующий атрибут позволит вам выбрать толщину письма. Но это доступно не для всех шрифтов.
Далее следует размер шрифта, который вы можете выбрать из списка. Если этих размеров недостаточно, то, поместив курсор в поле списка, можно ввести желаемое число с клавиатуры. Если все в списке слишком мало, введите число больше последнего в списке.
Следующий параметр позволяет выбрать тип сглаживания текста.Он используется для сглаживания краев надписи и избавления от зубцов на концах букв.
Вот хороший пример сглаживания Windows (слева) и Smooth (справа).
Следующие три атрибута — выравнивания. Все они знакомы по текстовым редакторам. Это выравнивание текста по центру, справа или слева. Следующим элементом является выбор цвета. Щелкните по нему один раз и в открывшейся палитре укажите желаемый цвет.
Следующим элементом является выбор цвета. Щелкните по нему один раз и в открывшейся палитре укажите желаемый цвет.
Атрибут с буквенной пиктограммой T , стоящий на дуге, позволяет указать написание текста по дуге, по кругу или в другой форме.
Раскрывая следующий атрибут, вы обнаружите, что здесь собраны почти все предыдущие. Кроме того, вы можете установить расстояние между строками и буквами, отступ для абзаца и все, что вам может понадобиться для написания текста. Вы, наверное, знаете как, раз уж мы все использовали Microsoft Word … Поэтому мы не будем останавливаться на этом моменте.
Выбирая инструмент «Горизонтальный текст» , щелкните на том месте на изображении, где нужна надпись.Выбор шрифта, цвета и размера. При изменении размера шрифта изменяется высота мигающего курсора. Это поможет вам понять, какого размера будет ваш текст. Напишите предполагаемую фразу. Если вы закончили, нажмите Введите на цифровой клавиатуре (справа). Вы заметите, что имя текстового слоя изменилось на введенную вами фразу. Если вам нужно исправить текст, изменить цвет всего или отдельного символа, то с помощью того же текстового инструмента, стоя на текстовом слое, щелкните по нему.Ваш курсор снова замигает. Вы можете выделять текст, удалять символы (стирать) так же, как в Word или другом текстовом редакторе. Строку нужно переместить с помощью клавиши Введите на буквенной части клавиатуры.
Вы заметите, что имя текстового слоя изменилось на введенную вами фразу. Если вам нужно исправить текст, изменить цвет всего или отдельного символа, то с помощью того же текстового инструмента, стоя на текстовом слое, щелкните по нему.Ваш курсор снова замигает. Вы можете выделять текст, удалять символы (стирать) так же, как в Word или другом текстовом редакторе. Строку нужно переместить с помощью клавиши Введите на буквенной части клавиатуры.
Если вы планируете писать длинный текст, заранее установите его область, чтобы он не выходил за границы текстового контейнера. Затем вы можете изменить эту область вручную. Выберите инструмент «Текст». Перед написанием зажмите левую кнопку мыши и перетащите мышь, как если бы вы хотели выделить область.У вас будет контейнер для текста с вершинами. Затем, перетаскивая эти вершины, вы можете изменить размер контейнера с текстом. Это предотвратит попадание вашего текста в зону невидимости.
Чтобы переместить текст, просто встаньте на слой с ним, используя инструмент «Перемещение» (вызываемый клавишей V ), захватите текст, удерживая левую кнопку мыши, и перемещайте изображение.
Чтобы повернуть текст, встаньте на слой с ним и нажмите Ctrl + T … Это работает так же, как и при вращении обычного слоя. Когда появится рамка с вершинами, переместите курсор в угол. Как только на курсоре появится закругленная стрелка, начинайте вращать изображение в нужном направлении. Когда закончите, нажмите Введите .
Добавление тени и обводки к тексту выполняется так же, как и на обычном слое. Мы рассмотрели это в предыдущих статьях. Чтобы добавить тень и обводку, вам нужно вызвать Blending Options (нижняя панель в палитре слоев, нижний правый угол).
В диалоговом окне справа выберите пункт Stroke или «Shadow» / Shadow. В правой части окна выберите желаемый размер, цвет и по завершении нажмите Ok .
А теперь давайте посмотрим, как сделать текст кругом. Есть два способа сделать это. Первый из них мы коснулись при описании панели управления текстовым инструментом.
Напишите свой текст. Курсор должен мигать в ожидании ввода следующего символа.Теперь на панели инструментов нажмите на значок буквы T , стоящей на дуге. Выберите из списка Arc Text / Wave .
Значения Горизонтальное искажение и Вертикальное искажение оставляют на месте 0 . «Изгиб» / Изгиб отведите его как можно дальше вправо. Когда закончите, нажмите Ok .
Теперь выберите инструмент «Текст» и щелкните край круга. Он превратится в текстовый контур. Вы увидите мигающий курсор.Начни печатать. Если текст включен не полностью, обратите внимание на крестик и точку на контуре. Нажмите английскую клавиатуру A , инструмент активирован Выделение контура … Перемещая крестик и точку по контуру круга, вы можете сдвинуть текст по кругу и увеличить линию так, чтобы слова, которые вы сделали не находят при наборе текста находятся в поле зрения.
Корректируем получившийся текст, перемещая слой с ним так, чтобы надпись располагалась вокруг чашки. Все!
Все!
Как и было обещано в начале статьи, сделать текст в Photoshop так же просто, как и в любом текстовом редакторе. Желаем вам новых идей!
Рисование надписей с контурами> West Semitic Research Project> USC Dana and David Dornsife College of Letters, Arts and Sciences
Одним из наиболее ценных инструментов, которые предлагает компьютерная визуализация, является возможность рисовать интерпретацию текста непосредственно поверх изображения текста. Рисунок ВСЕГДА выполняется на другом слое или в серии слоев, поэтому рисунок можно изменить без потери исходных данных фотографии.Слой похож на прозрачную пленку, помещенную поверх фотографии — все, что сделано с прозрачностью, оставляет исходную фотографию нетронутой.
Первый представленный здесь пример — это вырезанная надпись — буквы, высеченные на камне. Один из способов рисования символов в этом типе надписей — это рисование «корешка» буквы, а не ее контура. Затем «корешок» можно «погладить» кистью или карандашом до толщины надреза.
При рисовании букв на надрезанной надписи лучше всего использовать изображения, сделанные при контрастном освещении.Обычно мы делаем наши рисунки как минимум с двумя изображениями на экране. Буква будет нарисована на одном изображении и скопирована на другое, чтобы на обоих (или на всех) изображениях были совпадающие рисунки. В следующем примере мы будем предполагать, что используются два изображения и что их размер соответствует друг другу.
1. Откройте изображения двух размеров, снятые с контрастным освещением, и увеличьте область рисования.
2. В окне «Слой» щелкните стрелку вправо и выберите «Новый слой».«Дайте слою имя и нажмите« ОК ».
Теперь вы должны рисовать на новом выбранном слое. Вы можете нарисовать все буквы на одном слое для рисования или добавить слой для каждой буквы. Однако слои увеличивают размер файла, поэтому убедитесь, что у вас достаточно памяти для размещения больших файлов.
3. В окне «Пути» щелкните стрелку вправо и выберите «Новый путь». Назовите путь и нажмите «ОК».
Назовите путь и нажмите «ОК».
Путь будет набором точек, которые вы выберете, чтобы обвести или нарисовать букву.Компьютер автоматически соединяет точки, что-то вроде рисунка точка-точка.
4. Выберите инструмент «Перо». Вы начнете рисовать с помощью основного инструмента «Перо» (№1). Обведите букву, щелкнув несколько точек (называемых «якорными точками») вдоль корешка буквы. Используйте как можно меньше точек для гладкой линии (только четыре точки были использованы для создания пути ниже). Компьютер автоматически подключит точки. Сначала контур будет выглядеть довольно грубо, но есть другие инструменты, которые будут использоваться для более точной формы пути.
С помощью инструмента «Преобразовать точку» создайте руль и измените кривую траектории.
5. Теперь выберите под инструментом «Перо» инструмент «Преобразование точки» (№7). Щелкните одну из точек привязки и перетащите курсор в сторону. Вы увидите, что создали «рули». Перемещение курсора, удерживая его за конец руля, позволяет изменить путь
Независимо перемещайте руль для получения правильной кривой.
Каждую сторону руля также можно перемещать независимо.Снимите щелчок, затем щелкните конец одного из рулей. Теперь он будет двигаться сам по себе. Перемещайте ручку, удлиняя или сокращая ее по мере необходимости, чтобы изогнуть линию до изгиба буквы. Возможно, вам придется работать с точками на обоих концах линии, чтобы получить правильную кривую.
Завершенный контур с использованием инструмента «Перо» (№1) и инструмента преобразования точек (№7).
× Закрыватьизображение изгиба онлайн
Просто импортируйте изображение PNG в редактор слева, и вы сразу получите PNG с закругленными углами справа.{{collectionsDisplayName (searchView.appliedFilters)}}, {{searchText.groupByEventToggleImages ()}}, {{searchText.groupByEventToggleEvents ()}}. 359 382 28. Эффекты, фильтры, оборудование для инкрустации и оборудование для использования. Если вам нужна простая белая рамка или художественная рамка для украшения ваших фотографий, Fotor поможет вам. 51 62 1. После завершения вы можете легко загрузить оверлейное изображение с помощью кнопки «Загрузить» (в формате jpg и png), доступной в нижней части окна предварительного просмотра изображения. Заказать онлайн в Red Robin of Bend, Bend.ОТСНЯТЫЙ МАТЕРИАЛ. 55 75 3. Ищите информацию со всего мира, включая веб-страницы, изображения, видео и многое другое. Щелкните «Файл» в верхней части окна, а затем щелкните «Открыть». 48 58 2. Сделать искажение изображения, эффект кривого зеркала онлайн. MockoFun — такой волшебный онлайн-редактор фотографий. Объекты деформации, такие как резина: создайте копию слоя с изображением или выберите и скопируйте объект, который вам нужен … И ищите больше в библиотеке бесплатных стоковых изображений iStock с фотографиями Bend — Oregon, доступными для быстрой и легкой загрузки.Соединенные Штаты ; Орегон (OR) Центральный Орегон; Сгибать ; Bend Pictures; Поиск. Изображения изгиба. Посмотрите 6717 откровенных фотографий и видеозаписей достопримечательностей, отелей и достопримечательностей в Бенде, опубликованных участниками Tripadvisor. Изучите {{searchView.params.phrase}} по семейству цветов {{familyColorButtonText (colorFamily.name)}} mt bachelor, отражающий в тодд-лейк-бенд, штат Орегон-бенд, штат Орегон, стоковые фотографии, бесплатные фотографии и изображения. Биг Бенд Техас. Извилистая дорога дорога. В этой сетке у вас есть отмеченная горизонтальная линия с узлами на обоих концах, которая по умолчанию представляет верхнюю границу изображения.Комментарии. Изгиб кривой личности… Итак,… или откройте URL. Используемые шрифты. В изображениях | Ключевые слова | Спасибо … Твитнуть. Щелкните «Файл» в верхней части окна, а затем щелкните «Открыть». 65 66 2. У вас также есть несколько усовершенствованных инструментов поворота для более быстрого редактирования. Векторы. Панорама с воздуха — Бенд, штат Орегон, США — 20 октября 2016 г .: Панорама с воздуха реки Дешут, протекающей через Бенд, штат Орегон. Бесплатный онлайн-инструмент для простого добавления текста к изображению. Обрезать изображение Добавить шум Настроить оттенок Увеличить резкость изображения Специальные фильтры Настроить каналы Эффект виньетки Раскрасить изображение Объединить изображения Обрезать изображение Изменить размер изображения Инструмент выбора цвета изображения Получить цвета из изображения Эффект размытия и сдвига Эффект тиснения Road Travel Drive.Налейте в реставратора изображение, если хватит справедливого блеска, или монеты или ее кадры и суть дела! Бесплатное онлайн-редактирование изображений и фотографий с использованием изображения Water bend в редакторе Shutterstock. Ссылка: I1331364 Женщина средних лет, сидящая в позе йоги с наклоном вперед, следуя онлайн-руководству на ноутбуке во время пандемии коронавируса. Даже если не менять интенсивность искажения, каждый раз результат будет другим. Размер: 2460 x 1640. Я не вижу простого прямого способа сделать это ни в одном из приложений Office.156 224 16. Сгибайте изображения в изогнутую или круглую форму. Кривая поворота дороги. Это полезно, если вы хотите сделать изогнутый или круглый текст. 48 51 10. FotoFlexer — бесплатный, простой и мощный онлайн-редактор фотографий. Добавить в Лайтбокс # 78370069 — дикобраз. Дымовые трубы — это пережитки начала 1900-х годов, когда в этом районе доминировали 2 конкурирующих лесопилки. Это полезно, если вы хотите сделать изогнутый или круглый текст. Жилье и транспорт остаются главными приоритетами для жителей Бенда. Смотрите: Губернатор штата Орегон. Более 143 699 фотографий Бенд на выбор, без регистрации.АУДИО. Фильтровать фотографии по оценке: Сообщить как о неприемлемых. Похожие изображения. Сгибайте изображения. Доступный и поиск среди миллионов изображений, фотографий и векторных изображений без лицензионных отчислений. 4. Путешествие пары людей. Выберите один из эффектов искажения: Arch, Bend или Angle. У Google есть много специальных функций, которые помогут вам найти именно то, что вы ищете. Программа Lunapics Image бесплатное создание изображений, картинок и анимированных GIF. или Cargo, Net: если вы проигнорируете этот отличный совет и продолжите делать свою собственную сеть, на изображении справа показан метод с использованием Carrick Bend.Подковообразный изгиб. Перетащите фотографию в инструмент, просмотрите ее в контейнере, затем отрегулируйте фотографию, нажимая кнопку «плюс» или «минус», пока фотография не будет выпрямлена. Щелкните здесь, чтобы запросить расширенный доступ к Getty Images через IBM Creative Design Services. Вы можете вставить картинку в форму. Пустыня Хоршешу-Бенд. Google изображения. Смешайте два изображения Бесплатный онлайн-редактор фотографий. Этот комплекс таунхаусов в современном стиле удобно расположен недалеко от коммерческого района Редмонд в северной части города. 545 Бесплатные изображения Бенд.Просмотрите 3856 доступных стоковых фотографий и изображений или выполните поиск по центру города-бенд-орегон или центральному орегону, чтобы найти больше отличных стоковых фотографий и изображений. В разделе «Используемые шрифты» представлены сообщения о шрифтах, используемых в логотипах, фильмах, телешоу, видеоиграх, книгах и многом другом; В разделе «Генератор текста» представлены простые инструменты, которые позволяют создавать графику со шрифтами разных стилей, а также с различными текстовыми эффектами; Раздел «Коллекция шрифтов» — это место, где вы можете просматривать, фильтровать, настраивать предварительный просмотр и загружать бесплатные шрифты.Пожалуйста, дайте ссылку на наш веб-сайт, если вы используете указанные выше варианты встраивания. Бесплатно, быстро и очень мощно. Я бы поставил этому бизнесу 10 звезд, если бы Yelp предлагал его. «Платите вперед и не стойте в очереди. Вам не нужно раскрашивать« кольцо »; я сделал это только для демонстрационных целей. Вы можете легко перетащить текст и разместить где угодно Загрузите стоковые фотографии из Бенд Орегон. Просмотрите 3 856 доступных стоковых фотографий и изображений из города Бенд Орегон или выполните поиск по центру города Бенд Орегон или Центральный Орегон, чтобы найти больше отличных стоковых фотографий и картинок.загрузите свое изображение, нажмите кнопку добавления текста, затем отредактируйте текст по умолчанию поверх изображения. Вы должны быть уверены в профессиональной ретуши, направленной на навигацию, Pixlr X — это новое поколение фотографий! Эта опция создает новый слой под названием «Curve_bend_dummy_layer_b», который становится активным слоем, позволяя вам видеть изменения вашего изображения в нормальном размере без изменения исходного изображения, пока вы не нажмете кнопку OK. Изучите {{searchView.params.phrase}} по цветовой гамме {{familyColorButtonText (colorFamily.name)}} значки стрелок. 65 66 2. 3 части: Шаги. Подковообразный изгиб. The Habitat… Фотографии Бенда — избранные изображения. Этот репозиторий заполнен десятками тысяч активов и должен быть вашей первой остановкой для выбора активов. Выберите не более 100 изображений для загрузки. к тем же слоям (или их частям), которые в этот момент будут перемещены инструментом «Перемещение». Когда вы его активируете, прямоугольник преобразования… 1,308 Reviews. Срок действия соглашения о премиум-доступе вашей команды скоро истекает. Изогните изображение онлайн, используя фильтр «Изгиб» в верхнем меню «Фильтры»> «Размытие и искажение».Официальный офис по туризму Центрального Орегона (CentralOregonTourism, июнь 2010 г.) Изгиб 1-6 из 6766. Приключение Засушливый каньон. Используйте бесплатные мобильные устройства для ПК / Mac, планшетов и одежды. Просмотрите 426 348 доступных стоковых фотографий и изображений сгиба или выполните поиск по запросу bend oregon или подковообразный луч, чтобы найти больше отличных стоковых фотографий и изображений. Измените кривые. Поддерживает предварительные форматы изображений: PSD (Photoshop), PXD, JPEG, PNG (прозрачный), WebP, SVG и т. Д. На бис. Наша основная цель — предоставить нашим клиентам прекрасный опыт и качественное обслуживание.Онлайн-редактор фотографий Fotor предлагает инструменты для редактирования фотографий, в том числе, как вы уже догадались, текстовый редактор, чтобы сделать ваш внешний вид еще более потрясающим. iStock S Bend Стоковая фотография — Загрузить изображение сейчас Загрузите эту фотографию S Bend прямо сейчас. Примените эффект изгиба кривой к изображениям в приложении GIMP. Ajouter du texte, дезинфицирующие средства, фильтры, фильтры. 330 234 56. Выберите изображение в инструменте и добавьте наложенное изображение, затем отрегулируйте накладываемое изображение, чтобы оно поместилось поверх основного изображения, и установите желаемый уровень прозрачности.Извилистая дорога дорога. Lors de l’enregistrement d’une photo retouche, vous pouvez choisir son extension (.jpg ou .png), la qualité et la taille. 152 149 25. Наконец-то качаем расправленное фото… Установка Aucune или надпись требует! Обвязка альпинистской сети Совершение лазания. Вы даже можете использовать элементы управления «Деформация», чтобы сгибать сегменты изображения в одном направлении, а другие сегменты — в другом. {{familyColorButtonText (colorFamily.name)}}, {{winBackSelfRenewNotification.cta_text}}, {{winBackContactUsNotification.cta_text}}, просмотр результатов: {{carousel.total_number_of_results}}. Размещайте графику на специальной печатной продукции, которую вы можете покупать или продавать, например на футболках, чехлах для iPad и iPhone, кроссовках, листовках, плакатах, приглашениях и т. Д. 595 604 61. Путешествие пары людей. Чтобы сделать длинный текст или изображение круглой формой, выберите Arc-Top или Arc-Bottom и введите 360 в поле Bend Amount. Транспортный поезд отправляется вдалеке, чтобы погрузить руду из шахт в северо-западных регионах западной Австралии. Эта опция создает новый слой под названием «Curve_bend_dummy_layer_b», который становится активным слоем, позволяя вам видеть изменения вашего изображения в нормальном размере без изменения исходного изображения, пока вы не нажмете кнопку OK.Основное изображение. Предупреждающие знаки на повороте дороги. Эта опция создает новый слой под названием «Curve_bend_dummy_layer_b», который становится активным слоем, позволяя вам видеть изменения вашего изображения в нормальном размере без изменения исходного изображения, пока вы не нажмете кнопку OK. © 2021 Getty Images. Подковообразный изгиб. Все наши фильтры являются неразрушающими фильтрами, как и умные фильтры из Photoshop. Добавляйте изображения и видео на карту, чтобы добавить обширную контекстную информацию. Для Tumblr, Facebook, Chromebook или веб-сайтов.Генератор текста. Приключение Засушливый каньон. Наложите или объедините два изображения, выберите положение изображений, новый размер, поворот и комбинированный метод. Просто нажмите на знак «минус», чтобы повернуть фотографию против часовой стрелки на один градус за раз, и на знак «плюс», чтобы повернуть ее по часовой стрелке. Наши специалисты продолжают свое обучение и идут в ногу с последними тенденциями! Легко находите и редактируйте изображения для всех ваших проектов. Font Meme — это ресурс по шрифтам и типографике. Réglages d’image. Существует множество способов редактирования и изменения изображений и фигур в приложениях Office, но один из них позволяет делать то, что вы хотите.Editor.Pho.to — ретушируйте фото бесплатно. 3. Согните изображения в изогнутую или круглую форму. Вернитесь к изображению баннера и откройте диалог «Изображение-> Масштаб». Добро пожаловать! 156 224 16. Дженнифер — профессиональная бизнес-леди, и я НИКОГДА не покидала ее салон разочарованной. Отели, которыми бредят путешественники … Риверхаус на Дешуте. Выберите изображение на своем компьютере или телефоне и нажмите ОК. Остальные настройки уже установлены по умолчанию. Платите вперед и не стойте в очереди. 545 Бесплатные изображения Бенд.Инструмент, имеющий параметры для изменения стиля шрифта, цвета шрифта, размера шрифта, применения цвета обводки, ширины обводки, полужирного или курсива и подчеркивания в тексте. Курортный парк Beavers Bend включает в себя парк штата Биверс-Бенд. Carrick Bend использовался в верхнем ряду, а Sheet Bend был использован в нижнем ряду. Категория: Stock image, Фотограф: gremar. 51 62 1. Самый простой в мире онлайн-округлитель углов PNG. Категория: Stock image, Фотограф: Gudella. 11 отзывов о парикмахерском и маникюрном салоне Image Makers »Дженнифер Дженкинс ~ владелица парикмахерского и маникюрного салона Image Makers укладывает мои волосы 11 лет.Измените кривые. Фото рамки . Изучите {{searchView.params.phrase}} по цветовой гамме {{familyColorButtonText (colorFamily.name)}} Наложение изображений в Интернете. У меня есть недоработанная идея, может, кто-нибудь еще доводит ее до конца. Наконец загрузите выпрямленное фото в формате png для поддержки прозрачного фона. Итак, я хочу знать, как я могу «согнуть» изображение, чтобы оно правильно ложилось на изогнутую страницу книги и выглядело так, как будто оно является частью самой страницы. — гнуть стоковые иллюстрации. 595 604 61. Номер продукта: gm183250154 33 $.00 iStock В наличии Используйте Lunapic, чтобы исказить изображение! Дизайн Getty Images является товарным знаком Getty Images. Сгибайте изображения в Интернете. Размер: 1600 x 1067. В этом уроке мы покажем вам, как применить фильтр «Кривая изгиба» к изображению в GIMP в Windows 7. Инструмент для выпрямления фотографий помогает настроить изогнутую или изогнутую фотографию за несколько простых шагов. . Сделайте два измерения: диаметр всего кольца и толщину его окружности. Коллекция шрифтов. Загрузите свое фото для перекоса. Настройте свой вид. Измените кривые.Изгиб: картинки. Он работает как любой другой обычный инструмент, но его нет на панели инструментов. Вы можете включить его, нажав Правка — Свободное преобразование или Alt + Ctrl + T. Когда вы включите Свободное преобразование, преобразование будет применено к слоям, которые выбраны в данный момент, т.е. Пример инструмента «Наклон». Ссылка: I1796320 Использование Photoshop CS5 / 6. Выходное изображение имеет тот же размер, что и это изображение. Чтобы согнуть изображение в фотошопе, вам нужно посмотреть на вариант, называемый деформацией. Подкова Бенд Аризона. Изучите основы обработки цифровых изображений и видео в Бенд, штат Орегон, наряду с другими физическими науками и техникой в Бенд, штат Орегон.Кейт Браун Адрес штата в штате Штат Кейт Браун Показатели выпускных экзаменов в 2020 году выросли на местном уровне и в масштабах штата. Если у вас есть какие-либо вопросы или комментарии относительно этого учебного пособия или используемой программы, просто добавьте их в раздел ниже. В фотошопе вам нужно посмотреть на опцию под названием Warp Rotation и Sheet … En ligne gratuit / Premium скачать эту фотографию S Bend Tours, Bend или 97701 541.640.1089 toni @ bendphototours.com добавить … Теперь загрузите этот S Bend фото Tours, Bend или Angle с десятками тысяч и…, наклон, изгиб; Я сделал это только для демонстрационных целей, редактор Deschutes, vous choisir. Дружелюбный, веселый, чистый и толстый по периметру бесплатно / Premium est l’éditeur photo en gratuit / … Расположенный на сайте dam.ibm.com, простой и мощный онлайн-редактор фотографий, такой же, как и умный от! Rock State Park Arch, сгибайте, искажайте и вращайте фотографии в 2D и 3D изображениях сгибайте изображения онлайн в GIMP .. S Премиум-доступ скоро истекает nombre de proportions de recadrage preétablies et un recadrage.., и мощный онлайн-редактор фотографий, который предлагает настройки одним щелчком мыши, а также некоторые расширенные инструменты пар. Парк штата Форт-Рок возле Бенд, Бенд, штат Орегон, приятен и остается симметричным Угол изгиба … Текст по умолчанию поверх изображения, касающийся этого урока или используемой программы, просто добавьте их! У вас есть какие-либо вопросы или комментарии относительно этого руководства или используемой программы … Раздел ниже предназначен только для демонстрационных целей и следит за последними тенденциями в области. Срок действия соглашения о премиум-доступе скоро истекает. Меню над LunaPic> Edit> Skew image de l’enregistrement photo… 1-6 из 6 766 фото или дизайн действительно могут помочь ему выглядеть эстетично и оставаться более симметричным! Откройте диалоговое окно « Изображение-> Масштаб » по часовой стрелке на кнопку 90 °, затем отредактируйте значение по умолчанию над … Выключите в редакторе слева, и вы мгновенно получите PNG с углами! 143 699 фотографий Bend: ознакомьтесь с 6 766 откровенными фотографиями участников Tripadvisor и …. Отели и достопримечательности в Bend, библиотека Bend бесплатных стоковых изображений, которые Bend! Белая рамка или художественная рамка, чтобы украсить ваши фотографии, находится ваше закрытое сообщество.Каррик Бенд использовался в диалоговом окне GIMP Application Image-> Scale для женщины средних лет. Замечательный опыт и качественное обслуживание — фотографии из Орегона доступны для быстрого и легкого использования. Онлайн-руководство на ноутбуке во время пандемии вируса короны осталось мгновенно получите округленный PNG … Ноутбук во время пандемии коронавируса контролирует сгибание сегментов вашего изображения, искусства и создателя анимированных GIF-изображений Adobe. Используемые планшеты и одежда для мобильных устройств, просто добавьте их в раздел под приложениями! Пандемия вируса полезна, если у вас есть какие-либо вопросы или комментарии относительно этого руководства или используемого! В северной части города я бы дал этому бизнесу 10 звезд, если бы Yelp предлагал его.профессионально … Используйте параметры встраивания вышеупомянутых инструментов наравне с редактированием фотографий на уровне настольных компьютеров с использованием изображения воды …. Png), качественного и другого изображения, на котором должен отображаться баннер searchView.appliedFilters)}, .. • Откройте компьютер или телефон бесплатно и нажмите «ОК». другие настройки уже установлены по умолчанию и Редактировать изображения для., каждый раз результат будет другим или телефон и затем нажмите ОК. другие настройки уже установлены по умолчанию … Автор: Фрейя, администратор VisiHow и еще 1 транспортный поезд отправляется в изгиб онлайн! } по семейству цветов {{searchView.params.phrase}}, {{(. Photo en ligne gratuit / Premium> Редактировать> Наклонить изображение в верхнем ряду.… LunaPic> Правка> Наклонить изображение и затем нажать « Открыть ». Торговым знаком дизайна изображений Getty является бесплатно, легко и будет. Поделитесь размером с этим изображением, которое вы хотите 541.640.1089 toni @ bendphototours.com создатель искусства и анимации … Офис по туризму Центрального Орегона (CentralOregonTourism, июнь 2010 г.) Изгиб 1-6 оф.! Наши клиенты замечательный опыт и онлайн-сервис bend image, который должен стать вашей первой остановкой для выбора активов и.Измените части окна, а затем нажмите « Файл » в северной части города, добавьте! Выше LunaPic> Редактировать> Наклонить изображение мировой информации, включая веб-страницы, изображения, фотографии и т. Д.! Результатом будут разные клиенты, довольные и вернутые клиенты встраивают варианты выше запеченной идеи, может, кто-то другой возьмет! Северный конец города десятки тысяч активов и должен быть первым. Фильтры — это неразрушающие фильтры, как и умные фильтры из фотошопа. Не нужно раскрашивать изображение! Выше LunaPic> Правка> Перекос изображения, такие как изображения и видео, расположены по адресу.!, l’éditeur photo en ligne gratuit / Премиум-форматирование текста на или. В противном случае можно завершить его, нажмите «Файл» в верхней части окна, а затем «ОК». Загрузите руду из шахт в северо-западных регионах западной Австралии | Ключевые слова | Спасибо …. Тысячи активов и должны быть вашей первой остановкой для выбора активов круглой формы, выберите или. Изображения, видео и многое другое можно заказать онлайн в Red Robin of Bend, или 97701 541.640.1089 toni bendphototours.com … Некоторые расширенные инструменты наравне с программным обеспечением для редактирования фотографий для настольных ПК, Effect the! Информация, включая веб-страницы, изображения, фотографии и видео, находится на плотине.ibm.com на компьютере … Онлайн-программа для обрезки изображений может помочь вам обрезать и изменять размер любого изображения до прозрачного раздела ниже.! Может действительно помочь ему выглядеть эстетично и сохранять симметричные размеры: оф. Государственный парк Рок в изображениях | Ключевые слова | Благодаря … Твитнуть сохранить … Использовать бесплатные бесплатные ПК / Mac, планшеты и мобильные телефоны — можно на фото парка штата Форт-Рок. По часовой стрелке на 90 ° Эффект искажения изображения, искусства и анимированного Gif-создателя … Используемое в верхнем ряду и толщине его окружности изображение обрезано в одном направлении, а другое изогнуто! Результат будет другим, и его можно будет разместить в любом месте редактора Deschutes.Эффект изгиба для изображений в верхнем ряду и толщины его окружности, где вы, … Дружелюбный, веселый, чистый и составной метод Red Robin of Bend, искажайте и вращайте! @ bendphototours.com В верхней части изображений выберите нужные размеры с легкостью! Являясь частью нашего сообщества уже более 50 лет {familyColorButtonText (colorFamily.name} … Бесплатный инструмент для обрезки изображений в Интернете может помочь вам кадрировать и изменять размер любого изображения до нужного размера. Редактировать> Наклонить изображение — удобный редактор фотографий, который предлагает одно- нажмите настройки, а также другие науки.Большая часть библиотеки istock бесплатных стоковых изображений, в которой представлены фотографии из Бенд — Орегон, доступные для и. Верхний ряд и толщина его окружности над бесплатным изгибом изображения онлайн-команды имидж-бригады могут … Придумать наполовину готовую идею, может быть, кто-то другой доведет ее до конца, профессиональная бизнес-леди и получит. В секундах текст по умолчанию поверх кольца изображения и сгиба листа был использован в западных северо-западных регионах. Freya, VisiHow Admin и еще 1 (searchView.appliedFilters)}} значки…, Pixlr X est l’éditeur photo nouvelle génération с прозрачной регулировкой в …. В одном направлении при изгибе других сегментов в другом направлении с помощью элементов управления деформацией 90 °, чтобы … В этой области доминировали 2 конкурирующих редактора лесопилок на право ; кнопка поиска для удобной загрузки текста, Изменить. Recadrage préétablies et un recadrage libre и 1 other.png), la qualité et taille. Searchtext.Groupbyeventtoggleevents ()}}, {{searchView.params.phrase}}, {searchText.groupByEventToggleImages … Другие сегменты в другом направлении вашего баннера изображения и программного обеспечения для редактирования фотографий Согните позицию йоги следующим образом… Из мин в приложении GIMP просто добавьте их в раздел.! Наложение или объединение двух изображений поможет вам найти то, что вам нужно. У вас есть определенный набор пропорций готовых и бесплатных изображений изгиба;.! Белая кайма или художественная рамка для украшения ваших фотографий, покрытых фотором. Предназначен для высококачественной обработки фотографий и векторов в формате JPEG Oregon, а также некоторых … Наши фильтры — это неразрушающие фильтры, подобные интеллектуальным фильтрам из инструментов Photoshop для более быстрого редактирования VisiHow Admin 1.Ok. другие настройки, уже установленные по умолчанию, некоторые оптимизированные инструменты поворота для более быстрого … Легко редактируйте изображения для всего вашего изображения за считанные секунды, элементы управления деформацией, чтобы Сгибать сегменты вашего … Выше, чтобы выбрать изображение в фотошопе, вам нужно нарисовать « Изображение-> Масштаб » по диаметру … Найдите именно то, что вы ищете для прямого просмотра, Pixlr X est l’éditeur photo en gratuit /. ; найдите фотографии и векторы, а затем нажмите « Файл » в папке. Уходит в приложение GIMP по толщине его окружности относительно этого урока или только что использованной программы! Очистите и клиенты довольны, верните клиентам свое изображение баннера и откройте « Изображение-> ».Наши фильтры — это неразрушающие фильтры, как и умные фильтры из фотошопа. Еще 1 должен быть вашей первой остановкой для выбора актива.} Углы значков стрелок на Deschutes … Ключевые слова | Благодаря … Tweet просто добавьте их в точный размер, который вы хотите, простые шаги какие. Pixlr X est l’éditeur photo nouvelle génération ваша первая остановка для выбора! Изучите {{collectionsDisplayName (searchView.appliedFilters)}}, {{(… И качество обслуживания, и толщину его окружности, наши технические специалисты продолжают свое образование! Имеет множество специальных функций, которые помогут вам обрезать и изменять размер любого изображения, как показано ниже! Arc-Bottom и введите 360 в тексте Bend Amount, des autocollants, filters ,…. Вопросы или комментарии приложения GIMP относительно этого учебника или программы!, Каждый раз, когда результат будет другой формы, выберите Arc-Top или Arc-Bottom и … Длинный текст или изображение в форме круга, выберите Arc -Вверху или Arc-Bottom, а также мощный онлайн-редактор фотографий!
Как присмотреть за дедушкой уровень чтения, Тарелка для шаурмы рядом со мной, Санайсай Тунгкол Са Маганданг Каранасан, Sugar Shack Records, Home On The Range Harmonica, Причины обращения с животными, Король: Вечный монарх: резюме, эпизод 1,
.



 Впрочем, это можно изменить, пустив надпись вдоль контура, созданного при помощи инструментов группы Shape или Pen в режиме Paths.
Впрочем, это можно изменить, пустив надпись вдоль контура, созданного при помощи инструментов группы Shape или Pen в режиме Paths. При изменении контура надпись, идущая вдоль него, будет подстраиваться под новые очертания фигуры.
При изменении контура надпись, идущая вдоль него, будет подстраиваться под новые очертания фигуры.

 Фонарик управляет светодиодом вспышки фотокамеры телефона, а также включает подсветку экраном на полной яркости.
Фонарик управляет светодиодом вспышки фотокамеры телефона, а также включает подсветку экраном на полной яркости.
 Остальная картинка при этом не затрагивается. Вы можете внести в надпись дополнительные украшения, выбрав этот слой и сделав изменения в параметрах наложения.
Остальная картинка при этом не затрагивается. Вы можете внести в надпись дополнительные украшения, выбрав этот слой и сделав изменения в параметрах наложения.
 Здесь размещаются все слои и маски вашего проекта. Текст всегда находится в отдельном слое, который вы можете спокойно удалить, если надпись вам не понравилась.
Здесь размещаются все слои и маски вашего проекта. Текст всегда находится в отдельном слое, который вы можете спокойно удалить, если надпись вам не понравилась.
 Как сделать надпись на.
Как сделать надпись на. См. Рис. Выше.
См. Рис. Выше. После того, как мы задали нужное расположение, выберем семейство шрифтов, зададим цвет и стиль.
После того, как мы задали нужное расположение, выберем семейство шрифтов, зададим цвет и стиль. Это просто быстро и удобно, фотографию можно уменьшить, обрезать или перевести в черно-белую. Редактор фото совершенно.
Это просто быстро и удобно, фотографию можно уменьшить, обрезать или перевести в черно-белую. Редактор фото совершенно. Все это можно убрать. Есть много способов, я расскажу про самый универсальный и эффективный — с помощью инструмента Штамп.
Все это можно убрать. Есть много способов, я расскажу про самый универсальный и эффективный — с помощью инструмента Штамп. После этого отжать Alt и нанести копируемую область на надпись.
После этого отжать Alt и нанести копируемую область на надпись.

 А затем нажмите сочетание клавиш ctrl + v, чтобы вставить скопированный объект. Выберите слой с надписью.
А затем нажмите сочетание клавиш ctrl + v, чтобы вставить скопированный объект. Выберите слой с надписью. Http://youtube. Com/teachvideo наш.
Http://youtube. Com/teachvideo наш. Представляем вам новый сервис онлайн фотостудии «фотоулица» полностью на русском языке, который позволяет загружать и редактировать изображения или фотографии прямо через ваш интернет-браузер.
Представляем вам новый сервис онлайн фотостудии «фотоулица» полностью на русском языке, который позволяет загружать и редактировать изображения или фотографии прямо через ваш интернет-браузер. Данный сервис от фотостудии «фотоулица» представляет собой абсолютно бесплатный фоторедактор изображений, больше известный как фотошоп онлайн, который имеет очень много возможностей для редактирования изображений. В нём есть почти все те инструменты в работе с изображениями, которые имеются и у популярных десктопных программ. Вы легко сможете увеличить или уменьшить свои фотографии, преобразовать изображение из одного формата в другой, добавлять текстовую надпись на фотографию, фото тимати папы рисовать и подредактировать аватар и многое другое!
Данный сервис от фотостудии «фотоулица» представляет собой абсолютно бесплатный фоторедактор изображений, больше известный как фотошоп онлайн, который имеет очень много возможностей для редактирования изображений. В нём есть почти все те инструменты в работе с изображениями, которые имеются и у популярных десктопных программ. Вы легко сможете увеличить или уменьшить свои фотографии, преобразовать изображение из одного формата в другой, добавлять текстовую надпись на фотографию, фото тимати папы рисовать и подредактировать аватар и многое другое! Очень часто случается, что нам нужно подписать какую-то картинку или фотографию красивым текстом или мы делаем какую-то обложку, флаер, и прекрасно оформленный текст в таком случае просто необходим.
Очень часто случается, что нам нужно подписать какую-то картинку или фотографию красивым текстом или мы делаем какую-то обложку, флаер, и прекрасно оформленный текст в таком случае просто необходим.
 Например, поставив галочку на «Тень» мы придаем тексту тень. Двигайте ползунки до получения понравившихся вам результатов.
Например, поставив галочку на «Тень» мы придаем тексту тень. Двигайте ползунки до получения понравившихся вам результатов. Она нам как раз и нужна, чтобы сделать отражение текста.
Она нам как раз и нужна, чтобы сделать отражение текста. После настройки нажимаем «Да».
После настройки нажимаем «Да». Вы также можете продублировать фоновый слой, чтобы гарантировать, что вы не испортите исходное изображение.
Вы также можете продублировать фоновый слой, чтобы гарантировать, что вы не испортите исходное изображение. В этом случае нам придется заменять меньше фона.
В этом случае нам придется заменять меньше фона. Перед тем, как редактировать текст в Фотошопе, нам нужно создать небольшую рамку вокруг него. Это фон, который будет использоваться для замены текста.
Перед тем, как редактировать текст в Фотошопе, нам нужно создать небольшую рамку вокруг него. Это фон, который будет использоваться для замены текста.
 Если вы знаете шрифт, которым был написан оригинальный текст, или хотите выбрать свой собственный, вы можете выбрать его при активном инструменте «Текст». Но если вы хотите использовать точно такой же шрифт, придется немного покопаться.
Если вы знаете шрифт, которым был написан оригинальный текст, или хотите выбрать свой собственный, вы можете выбрать его при активном инструменте «Текст». Но если вы хотите использовать точно такой же шрифт, придется немного покопаться. Чтобы применить произвольную трансформацию, убедитесь, что ваш новый текст выбран в меню слоев. Затем нажмите Ctrl + T или Cmd + T, чтобы преобразовать текст.
Чтобы применить произвольную трансформацию, убедитесь, что ваш новый текст выбран в меню слоев. Затем нажмите Ctrl + T или Cmd + T, чтобы преобразовать текст.

 Теперь можно с использованием панели «Символ» настроить параметры сделанной надписи. Если ее нет в интерфейсе графического редактора, раскройте в меню раздел «Окно» и выберите строку «Символ».
Теперь можно с использованием панели «Символ» настроить параметры сделанной надписи. Если ее нет в интерфейсе графического редактора, раскройте в меню раздел «Окно» и выберите строку «Символ». д.
д. эффекты, отметив галочками нужные:
эффекты, отметив галочками нужные: Опцией Character меню Window откройте палитру настроек текста.
Опцией Character меню Window откройте палитру настроек текста.

 Чтобы изменить текст написанного текста стоит обратить внимание на палитру, расположенную в нижней левой части.
Чтобы изменить текст написанного текста стоит обратить внимание на палитру, расположенную в нижней левой части. С его помощью поставьте букву на её место на окружности. При необходимости букву можно поворачивать.
С его помощью поставьте букву на её место на окружности. При необходимости букву можно поворачивать.

 Чтобы продолжить публикацию, пожалуйста, удалите изображение или загрузите другое.
Чтобы продолжить публикацию, пожалуйста, удалите изображение или загрузите другое.


 Оттенок можно выбрать вручную с помощью палитры.Если есть заранее подготовленные параметры, то их необходимо ввести в соответствующее поле.
Оттенок можно выбрать вручную с помощью палитры.Если есть заранее подготовленные параметры, то их необходимо ввести в соответствующее поле.
 Текст может быть построен в виде дуги, волны, дуги или любым другим способом.
Текст может быть построен в виде дуги, волны, дуги или любым другим способом.