Простой способ установить размер шрифта в фотошопе
В этом уроке из нашей серии о работе с шрифтом в Photoshop мы узнаем, как установить правильный размер для вашего шрифта при добавлении текста в дизайн и изображения, что позволит вам легко масштабировать текст до нужного вам размера. и дает вам предварительный просмотр результатов! Если вы по-прежнему используете опцию «Размер шрифта» на панели параметров, чтобы установить размер шрифта, вы найдете эту технику намного проще.
В этом руководстве предполагается, что у вас уже есть общее представление о том, как добавить тип в документ Photoshop. Если вам нужен освежающий курс по основам, сначала вы можете обратиться к нашему учебному пособию по Photoshop Type Essentials.
Вот документ, который у меня в данный момент открыт на моем экране (фотография из библиотеки изображений Fotolia):
Оригинальный документ.Я хочу добавить текст в нижней части документа, поэтому я выберу « Тип инструмента» на панели «Инструменты»:
Выбор инструмента «Текст».
Выбрав инструмент «Текст», я выберу шрифт и стиль шрифта на панели параметров:
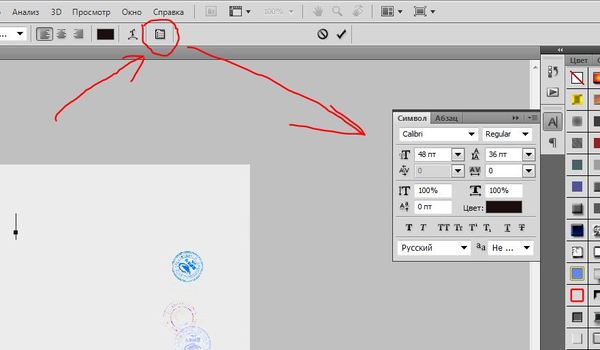
Параметры шрифта (слева) и стиля шрифта (справа).Чтобы изменить цвет шрифта, я щелкну образец цвета на панели параметров. На данный момент мой тип по умолчанию имеет черный цвет:
Нажав на образец цвета, чтобы изменить тип цвета.При нажатии на образец цвета открывается палитра цветов в Photoshop, но вместо выбора цвета из палитры цветов я собираюсь выбрать цвет непосредственно из изображения. Чтобы сделать это, с открытой палитрой цветов, я наведу курсор мыши на фотографию, что временно переключит меня на инструмент «Пипетка»
После выбора цвета я нажму кнопку ОК, чтобы закрыть палитру цветов. Образец цвета на панели параметров теперь отображает новый цвет:
Новый тип цвета появляется в образце цвета.
Все, что мне нужно сделать сейчас, это выбрать размер для моего типа, но здесь мы сталкиваемся с небольшой проблемой. Обычно, чтобы установить размер шрифта, мы используем параметр «
С моим выбранным размером шрифта и всеми другими заданными параметрами шрифта я щелкну внутри документа с помощью инструмента «Текст» примерно в том месте, где я хочу начать свой тип, а затем добавлю свой текст. Когда я закончу, я нажму  Вот как выглядит моя первая попытка с моим типом, установленным на 48 пунктов:
Вот как выглядит моя первая попытка с моим типом, установленным на 48 пунктов:
Похоже, мое первое предположение о размере шрифта было далеко. Текст слишком маленький, но я все еще не знаю, какой размер мне нужен. Все, что я знаю до сих пор, это то, что он должен быть больше 48 пунктов. Это оставляет мне несколько вариантов. Я мог бы попытаться выбрать другой, больший размер из списка предустановленных размеров (хотя наибольший предустановленный размер составляет всего 72 пт, который все еще может быть недостаточно большим), или я мог бы попытаться ввести собственное значение вручную в поле ввода Размер шрифта, но какой должна быть эта ценность? Такой подход «проб и ошибок» к настройке размера шрифта на панели параметров может очень быстро разочаровать. Должен быть более простой способ сделать это.
Как оказалось, есть, но не включает параметр «Размер шрифта» на панели параметров. Вместо этого я собираюсь использовать команду Photoshop Free Transform .
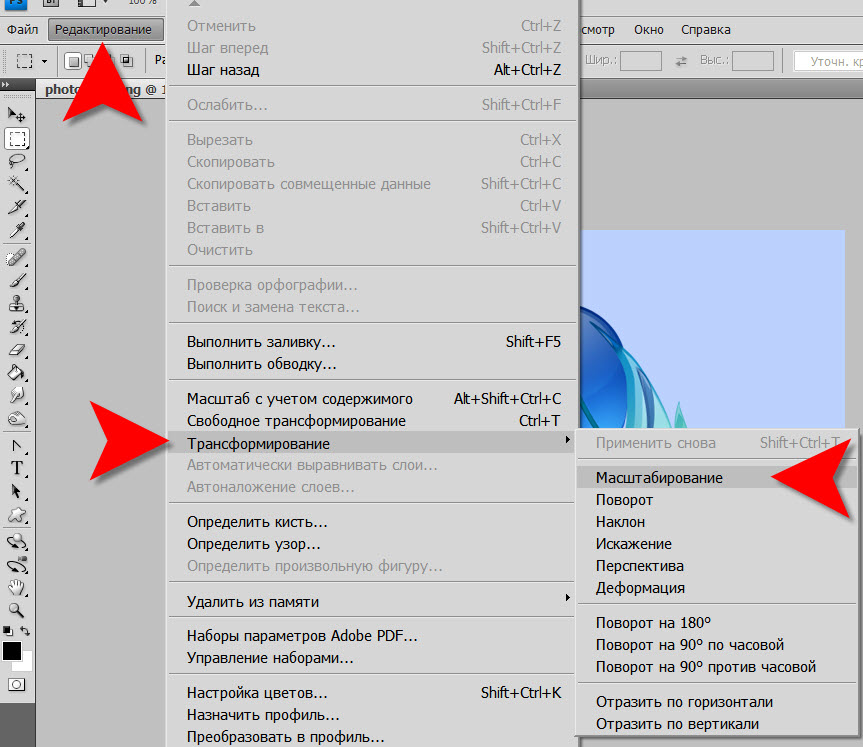
С активным слоем «Тип» перейдите в меню « Правка» в строке меню в верхней части экрана и выберите « Свободное преобразование» . Вы также можете нажать Ctrl + T (Победа) / Command + T (Mac), чтобы быстро выбрать Free Transform с помощью сочетания клавиш:
Перейдите в Edit> Free Transform.Это помещает ограничивающую рамку Free Transform и обрабатывает текст, и теперь мы можем масштабировать текст до любого нужного размера, просто перетаскивая маркеры! Это также даст нам предварительный просмотр результатов, так как мы изменяем размер текста, что означает, что мы можем легко масштабировать его до правильного размера без необходимости догадки. Поскольку тип в Photoshop сделан из векторов, а не пикселей, мы можем масштабировать его столько, сколько захотим, без потери качества изображения.
Чтобы масштабировать текст, удерживайте клавишу Shift на клавиатуре, затем щелкните и перетащите любой из четырех
Вы также можете переместить текст в положение, пока активна функция Free Transform. Просто щелкните в любом месте внутри ограничительного поля «Свободное преобразование» и, удерживая нажатой кнопку мыши, перетащите тип на новое место. Нет необходимости удерживать клавишу Shift при перемещении текста.
Когда вы будете довольны размером и положением вашего типа, нажмите Enter (Win) / Return (Mac) на клавиатуре, чтобы принять изменения и выйти из режима Free Transform. Ограничительная рамка вокруг типа исчезнет:
Если мы посмотрим назад на панели параметров, то увидим, что Photoshop автоматически обновил параметр «Размер шрифта» с нашим новым размером шрифта:
Новый размер шрифта отображается в параметре «Размер шрифта» на панели параметров.Использование текста в качестве контейнера для дополнительного текста в Photoshop
В этом уроке по текстовым эффектам в Photoshop мы узнаем, как использовать текст в качестве контейнера для большего количества текста! В частности, мы заполним одну букву целым абзацем текста, чтобы текст отображался в форме буквы.
Вот эффект, для которого мы собираемся:
Финальный эффект «текст внутри текста».
Давайте начнем!
Шаг 1: Создайте новый документ
Во-первых, нам нужен документ, поэтому зайдите в меню « Файл» в верхней части экрана и выберите « Создать» … или используйте сочетание клавиш Ctrl + N (Win) / Command + N (Mac), чтобы быстро вызвать Photoshop. Диалоговое окно « Новый документ ». Выберите размер, который вы хотите для вашего документа. Я установлю мой документ размером 6 на 4 дюйма , но вы можете использовать любой нужный вам размер. Поскольку я хочу, чтобы при печати это выглядело хорошо, я установлю разрешение в 300 пикселей / дюйм
Выберите размер, разрешение и цвет фона для вашего нового документа Photoshop.
Шаг 2: Выберите инструмент Type
Далее, чтобы добавить наш текст, нам нужно набрать Too l. Возьмите его из палитры Инструменты или нажмите букву T на клавиатуре, чтобы выбрать его с помощью ярлыка:
Выберите Photoshop’s Type Tool.
Шаг 3. Выберите шрифт на панели параметров
Выбрав инструмент «Текст», перейдите на панель параметров
Выберите шрифт на панели параметров, желательно с жирными буквами.
Шаг 4: введите букву в документ
Щелкните в любом месте вашего документа Photoshop и введите письмо, которое будет использоваться в качестве контейнера для остальной части вашего текста. Я наберу «Т», так как это хорошая, простая форма.
Я наберу «Т», так как это хорошая, простая форма.
Шаг 5: Используйте Free Transform, чтобы изменить размер письма по мере необходимости
Если вам нужно изменить размер письма, нажмите Ctrl + T (Победа) / Command + T (Mac), чтобы открыть окно « Свободное преобразование» в Photoshop и обведите букву, а затем перетащите любой из маркеров (маленькие квадраты), чтобы изменить его размер. Чтобы случайно не исказить внешний вид буквы при изменении ее размера, при перетаскивании ручек удерживайте нажатой клавишу « Shift» . Если вы хотите изменить размер буквы из ее центра, нажмите и удерживайте клавиши Alt (Win) / Option (Mac):
Измените букву по мере необходимости с помощью команды Free Transform в Photoshop
Нажмите Enter (Win) / Return (Mac), когда вы закончите, чтобы принять преобразование и выйти из команды Free Transform.
Шаг 6: создайте путь из типа
Если инструмент «Текст» по- прежнему выбран, щелкните правой кнопкой мыши (Win) / « Option» (Mac) в любом месте внутри документа, чтобы открыть подменю параметров для текста. Нам нужно преобразовать наше письмо в путь, который мы можем использовать в качестве контейнера для остальной части нашего текста, поэтому выберите Create Work Path из подменю:
Создайте рабочий путь из письма.
В зависимости от цвета, который вы используете для своего текста, вы можете заметить или не заметить контур вокруг буквы после того, как создали путь. Контур — это путь, и если вы не можете увидеть его прямо сейчас, вы обязательно увидите его через мгновение.
Шаг 7: скрыть слой типа
Если вы не заметили путь вокруг письма после того, как выбрали «Создать рабочий путь», вы заметите его после этого шага, потому что мы собираемся скрыть текстовый слой из вида, так как нам больше не нужно его видеть. Слева от текстового слоя в палитре слоев находится значок глазного яблока. Это значок видимости слоя , но большинство людей называют его «глазным яблоком». Когда глазное яблоко отображается, слой виден в документе, а когда он не отображается, слой скрыт. В настоящее время глазное яблоко показывает, поэтому мы можем видеть письмо в документе. Кликните мышкой на иконку глазного яблока, которая не только скроет глазное яблоко, но и текст документа:
Слева от текстового слоя в палитре слоев находится значок глазного яблока. Это значок видимости слоя , но большинство людей называют его «глазным яблоком». Когда глазное яблоко отображается, слой виден в документе, а когда он не отображается, слой скрыт. В настоящее время глазное яблоко показывает, поэтому мы можем видеть письмо в документе. Кликните мышкой на иконку глазного яблока, которая не только скроет глазное яблоко, но и текст документа:
Чтобы скрыть письмо от просмотра в документе, нажмите на его значок видимости в палитре слоев.
Вы можете нажать обратно внутри пустого поля, где отображался значок глазного яблока, чтобы снова сделать слой видимым.
Со скрытым текстом теперь виден только путь, который мы создали минуту назад:
Текст теперь скрыт, показывая путь, который мы создали из текста.
Шаг 8: нажмите внутри пути, но пока не печатайте
Наш путь теперь виден, и мы собираемся использовать его в качестве контейнера для нашего текста. Нам просто нужно добавить текст! С выбранным инструментом Type Tool поместите курсор мыши в любом месте пути. Вы увидите, как форма вашего курсора изменится с I-луча с пунктирным квадратом вокруг него на I-луч с точечно-эллиптической формой вокруг него, что означает, что если вы щелкнете мышью и начнете печатать, вы будете печатать внутри пути, который именно то, что мы хотим. Идите вперед и нажимайте в любом месте внутри пути, но пока не начинайте печатать.
Нам просто нужно добавить текст! С выбранным инструментом Type Tool поместите курсор мыши в любом месте пути. Вы увидите, как форма вашего курсора изменится с I-луча с пунктирным квадратом вокруг него на I-луч с точечно-эллиптической формой вокруг него, что означает, что если вы щелкнете мышью и начнете печатать, вы будете печатать внутри пути, который именно то, что мы хотим. Идите вперед и нажимайте в любом месте внутри пути, но пока не начинайте печатать.
Шаг 9: измените шрифт и / или размер шрифта, если это необходимо
Возможно, вы захотите уменьшить размер шрифта, прежде чем начнете печатать, поэтому, прежде чем вы начнете что-то печатать, перейдите на панель параметров и установите размер шрифта на более подходящий. Я установлю мой на 36 пунктов. Вы также можете изменить шрифт. Я поменяю мой на Arial, а не на Arial Black, который я использовал для самого письма:
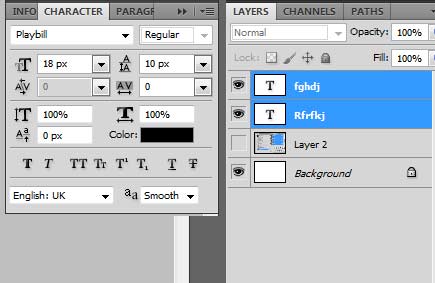
Измените ваш шрифт и размер шрифта на панели параметров.
Шаг 10: выберите «Justify All» из палитры абзаца
Есть еще одна вещь, которую мы хотим сделать, прежде чем мы начнем печатать. Мы хотим установить выравнивание текста на Justify All, чтобы текст заполнял нашу форму слева направо. Мы можем получить доступ к параметрам выравнивания из палитры Абзац . Если у вас еще не открыта палитра «Абзац» на экране, но инструмент «Текст» по-прежнему выбран, перейдите на панель параметров и нажмите кнопку переключения палитры « Символ и абзац» :
Мы хотим установить выравнивание текста на Justify All, чтобы текст заполнял нашу форму слева направо. Мы можем получить доступ к параметрам выравнивания из палитры Абзац . Если у вас еще не открыта палитра «Абзац» на экране, но инструмент «Текст» по-прежнему выбран, перейдите на панель параметров и нажмите кнопку переключения палитры « Символ и абзац» :
Нажмите кнопку переключения палитры «Символ и абзац» на панели параметров, чтобы открыть палитры «Символы» и «Абзац» в Photoshop.
По умолчанию Photoshop группирует палитры «Персонаж» и «Абзац» в одну группу палитр, поскольку они работают как одна команда и экономят место на экране. Если отображается палитра символов, просто щелкните вкладку имени палитры «Абзац» в верхней части группы палитр, чтобы переместить ее на передний план и отправить палитру символов на задний план. Выбрав палитру «Абзац», выберите параметр « Выравнивать все» в правом верхнем углу палитры. Это гарантирует, что наш текст заполняет как можно большую часть письма:
Это гарантирует, что наш текст заполняет как можно большую часть письма:
Выберите опцию «Justify All» в палитре «Абзац».
Шаг 11: введите текст внутри пути
Все, что осталось сделать, это добавить наш текст внутри письма. Продолжайте вводить текст и, как вы, вы увидите, что ваш текст заполняет внутреннюю часть письма:
Начните печатать внутри письма. При вводе текст соответствует форме оригинальной буквы.
Продолжайте печатать, пока ваше письмо не будет заполнено текстом.
Моя буква «Т» теперь заполнена текстом.
Шаг 12: Нажмите на галочку, чтобы принять текст
Когда вы закончите добавление текста, нажмите на галочку на панели параметров, чтобы принять его:
Подтвердите свой текст, нажав на галочку на панели параметров.
Шаг 13: скрой путь
С добавленным текстом все, что осталось сделать, это скрыть путь, и мы можем легко сделать это с помощью сочетания клавиш Ctrl + H (Победа) / Command + H (Mac). И с этим мы закончили! Вот окончательный результат, с текстом в форме буквы Т:
И с этим мы закончили! Вот окончательный результат, с текстом в форме буквы Т:
Конечный результат. Форма исходного письма все еще видна благодаря тексту внутри него.
Куда пойти дальше …
И вот как легко преобразовать письмо в путь и использовать его в качестве контейнера для дополнительного текста в Photoshop! Посетите наши разделы « Текстовые эффекты» или « Фотоэффекты» для получения дополнительных уроков по эффектам Photoshop!
Как увеличить шрифт интерфейса в фотошопе. Режимы экранного отображения в фотошоп
Несмотря на то, что Фотошопом пользуюсь всё реже и реже, к нему иногда приходится возвращаться. Скетч слишком плохо работает с растром (фактически никак), поэтому графику подготавливаю в Фотошопе. В этом посте поделюсь своими настройками интерфейса.
Первое — установить в привычном английском интерфейсе. Если этот шаг пропустить, что я делаю с завидной регулярностью, то Фотошоп по умолчанию установится с русским.
Открываем Creative Cloud, выбираем шестеренку → «Установки…». Открываем таб Creative Cloud → Apps: Язык приложения → English. Теперь приложения будут ставиться с английским интерфейсом.
Открываем таб Creative Cloud → Apps: Язык приложения → English. Теперь приложения будут ставиться с английским интерфейсом.
После установки размещаю панели. Вот как они выглядят последние 3 года.
Все панели размещаю справа (давным-давно подсмотрел у Бирмана).
В настройках панели слоёв убираю все три чекбокса внизу.
«Use Default Masks on Fill Layers» добавляет ненужную маску, когда заливаем слой через «Solid Color…» в панели слоёв, а «Expand New Effects» разворачивает под слоем список эффектов после применения. «Add ‘copy’ to Copied Layers and Groups» выключаю, чтобы при копировании слоя к нему не добавлялось «copy», «copy 2» и т.д.
Панель «Info»
Здесь выключаю всё лишнее. Оставляю только цвета RGB и HSB.
Для того, чтобы в процессе работы выбрать любой объект на артборде, зажимаем cmd (Ctrl на Windows) и кликаем по нужному объекту.
Переключаюсь на Pen Tool (P) и ставлю в выпадающем меню настройки чекбокс «Rubber Band».
Это супер-полезная фича при обтравке картинок. Между точками появляется соединяющая их кривая, показывающая путь, который вы видите до того как поставили точку. В общем, проще один раз попробовать:-)
Убеждаюсь, что включен правильный цветовой профиль в разделе «View» → «Proof Setup» → «Internet Standart RGB (sRGB)» и установлена «галка» на «View» → «Proof Colors»
Эти настройки заставляют Фотошоп отображать цвета в стандартном для веба sRGB режиме.
Последнее время перешёл на 8-ми пиксельную сетку при построении интерфейсов сайтов и мобильных. Поэтому, иду в «File» → «Preferences» (cmd + k), вкладка «Guides, Grids & Slices». Здесь, в поле «Grid» устанавливаю «Gridline Every: 80 pixels», «Subdivisions 10». В результате этого, при включенной сетке отображаются блоки 80 x 80 px внутри разбытые на 10 частей по 8 px.
Оказывается, в последних версиях фотошоп умеет строить сетки из коробки. Для этого нужно пройти в «View» → «New Guide Layout…»
А ещё, я обязательно переназначаю пару хоткеев. Делается это в «Edit» → «Keyboard Shortcuts…».
Делается это в «Edit» → «Keyboard Shortcuts…».
Устанавливаю сочетание Control+Opt+Comd+T для трансформации выделения («Select» → «Transform Selection») и Control+Opt+Comd+C для Кропа артборда («Image» → «Crop»).
Все описанные выше настройки интерфейса можно сохранить, для того чтобы после переустановки не пробегать опять по всем менюшкам. Экспорт и импорт настроек интерфейса лежит в «Edit» → «Presets» → «Export/Import Presets…». Только перед экспортом сохраните свой Воркспейс в «Windows» → «Workspace» → «New Workspace…»
О том какие плагины, экшены и трюки использую при работе с Фотошопом, если вам интересно, напишу в следующем посте. Спасибо за внимание!
Иногда все, что Вам необходимо — небольшое обновление интерфейса
Дебби Гроссман
Photoshop с годами изменяет свой внешний вид, но, по большей части, изменения вполне последовательны: Панель инструментов — слева, опции — на верху и набор панелей (которые обычно известны как палитры) — справа. Несмотря на согласованность, Adobe добавляет новые способы управления и модифицирования интерфейса Photoshop почти с каждой новой версией.
Несмотря на согласованность, Adobe добавляет новые способы управления и модифицирования интерфейса Photoshop почти с каждой новой версией.
Зачем настраивать? Это может сделать программу более быстрой и эффективной в использовании. Поможет сделать Photoshop более удобочитаемым. И Вы можете сохранить изменения интерфейса для различных задач.
Вот несколько простых методов для того, чтобы Photoshop CS5 был удобнее для Вас, вместе с некоторыми крутыми встроенными секретами, без которых не хотелось бы жить. Некоторые из них работают также для CS3 и CS4, хотя и в немного других пунктах меню.
Интерфейс вверху имеет много области изображения и закрепленные панели.
Кроме того, интерфейс Photoshop имеет и другие тайны; недоразвитые ползунки – одна из самых крутых. Наведите курсор мыши на слово, которое предшествует нумератору, например, слово Непрозрачность на панели Слоев, и Вы увидите указательный палец с левой и правой стрелкой. Нажмите и перетащите его влево или право, чтобы увеличить или уменьшить непрозрачность без использования выпадающего меню. Недоразвитые ползунки есть почти в каждой цифровой опции, которая появляется на Панели Опций для данного инструмента, например, количество растушевки или размер шрифта.
Недоразвитые ползунки есть почти в каждой цифровой опции, которая появляется на Панели Опций для данного инструмента, например, количество растушевки или размер шрифта.
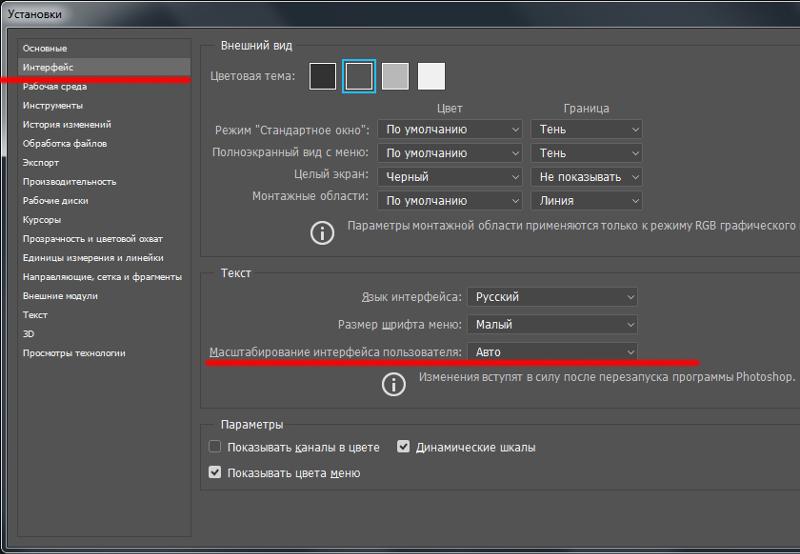
Если у вас большой или высоко разрешимый экран, то стандартный размер шрифта Photoshop может показаться крошечным, поэтому сделайте его больше. Пройдите Редактирование> Установки> Интерфейс. В разделе Параметры текста пользовательского интерфейса выберите Размер шрифта меню: Большой. (Вы не увидите новый размер шрифта, пока не закроете и вновь не откроете программу.) Во время настройки установок Вы можете изменить цвет фона, который появляется за вашими изображениями. Выберите по умолчанию серый или черный или заказной цвет, например такой, как показан здесь, темно серый. Нажмите OK, чтобы сохранить свои изменения.
Для того, чтобы увидеть больше сетки, когда работаете в Кривых, Ctrl + кликните на фоне Кривых.
Сделайте панели и содержащуюся в них информацию также удобнее для просмотра. Начните со слоя миниатюр. Щелкните правой кнопкой мыши на пустой серой части Панели Слоев, чтобы увидеть меню, и выберите Большие Миниатюры.
Панель Коррекция мала по умолчанию, но можно увеличить и ее. Щелкните по раскрывающемся меню в правом верхнем углу панели и выберите Расширенный просмотр. Сделайте то же самое с гистограммой, чтобы сделать ее больше.
Начните со слоя миниатюр. Щелкните правой кнопкой мыши на пустой серой части Панели Слоев, чтобы увидеть меню, и выберите Большие Миниатюры.
Панель Коррекция мала по умолчанию, но можно увеличить и ее. Щелкните по раскрывающемся меню в правом верхнем углу панели и выберите Расширенный просмотр. Сделайте то же самое с гистограммой, чтобы сделать ее больше.
Отображайте только те панели, которые Вы используете регулярно.
Если Вы используете часто, скажем, Коррекцию, Слои и Историю, то оставьте видимыми только их. Начните с создания менее заметной Гистограммы. Захватите ее за вкладку и перетащите вкладку к столбцу маленьких кнопок слева, пока они не состыкуются. Затем перейдите в меню Окна и снимите Навигатор, чтобы спрятать панель. Это даст Вам пространство для большого количества слоев. Если Вы часто обращаетесь к Истории, пройдите Окно > История для ее показа, тогда захватите ее вкладку и перетащите ее вниз к панели Слои. Нет никаких причин оставлять основную панель инструментов слева, если все остальное находится справа. Потащите ее, чтобы присоединить к остальным.
Потащите ее, чтобы присоединить к остальным.
Когда Вы настроите интерфейс так, как Вам нравится, сохраните его. Пройдите Окно > Рабочая среда > Новая Рабочая среда. Назовите ее и установите флажки, чтобы сохранить так же Клавиатурные сокращения и Меню. Создавайте столько, сколько хочется: сделайте минималистскую версию для большего количества свободного пространства экрана или версию с упрощенным меню. Для возвращения к стандартной версии (по умолчанию) Photoshop, пройдите Окно > Рабочая среда > Основная рабочая среда (по умолчанию).
Вы можете использовать Фотошоп для любой опции редактирования изображения, например, обработка фотографий, создания высококачественной графики и многое другое. В этом уроке, мы представим вам интерфейс Photoshop, в том числе расскажем о том, как открыть файл, работать с панелью инструментов, настраивать рабочее пространство и изменять размер изображения.
Фотошоп является комплексной программой, и, возможно, кажется немного пугающей для использования впервые. По этой причине мы рекомендуем изучить вместе следующие уроки, загрузив наш (щелкните правой кнопкой мыши по ссылке, чтобы сохранить ее). Чем больше у вас будет практического опыта работы в Photoshop, тем легче вам будет использовать эту программу.
По этой причине мы рекомендуем изучить вместе следующие уроки, загрузив наш (щелкните правой кнопкой мыши по ссылке, чтобы сохранить ее). Чем больше у вас будет практического опыта работы в Photoshop, тем легче вам будет использовать эту программу.
Об этом уроке
В этом уроке для того чтобы показать вам возможности в Фотошоп, мы будем использовать . Если вы используете старую версию Photoshop, такую как Photoshop CS5 или более раннюю — некоторые функции могут работать немного по-другому, но вы все равно сможете понять о чем идет речь. Однако, важно отметить, что если вы используете Photoshop Elements, некоторые из функций, которые мы будем обсуждать, могут воовсе отсутствовать.
Открытие файлов
В большинстве случаев, Вы хотите начать работу с открытия существующей фотографии, не создавая новый пустой файл. Photoshop позволяет открывать и редактировать существующие графические файлы, такие как.jpg или.png файлы, а также.psd (Photoshop) файлы.
Чтобы открыть файл:
Если вы пока не открыли Фотошоп, вы можете найти и щелкнуть правой кнопкой мыши на файл на вашем компьютере, и выбрать Открыть с помощью Photoshop , чтобы открыть этот файл.
Обзор интерфейса Фотошоп
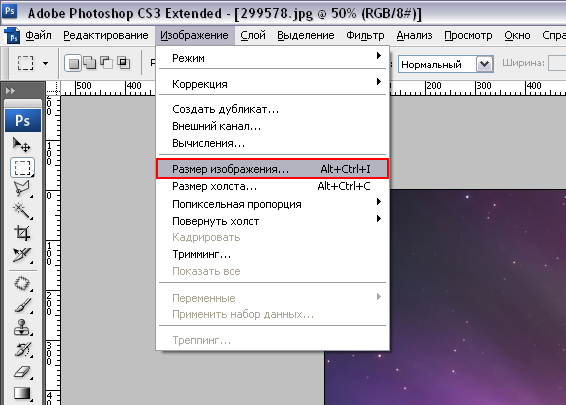
Поскольку Фотошоп предназначен в первую очередь для профессионального использования, его интерфейс может показаться немного сложным и пугающим для начинающих. Даже если у вас есть некоторый опыт работы с другим программным обеспечением для редактирования изображений, Вам будет полезно ознакомиться с различными частями интерфейса Photoshop.
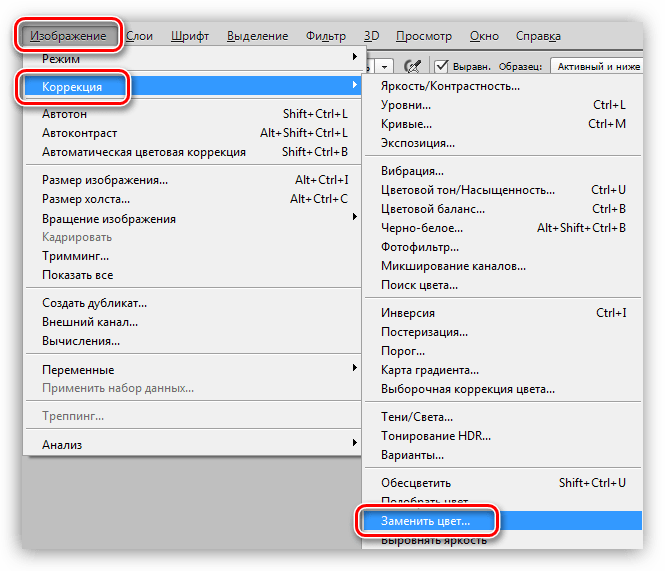
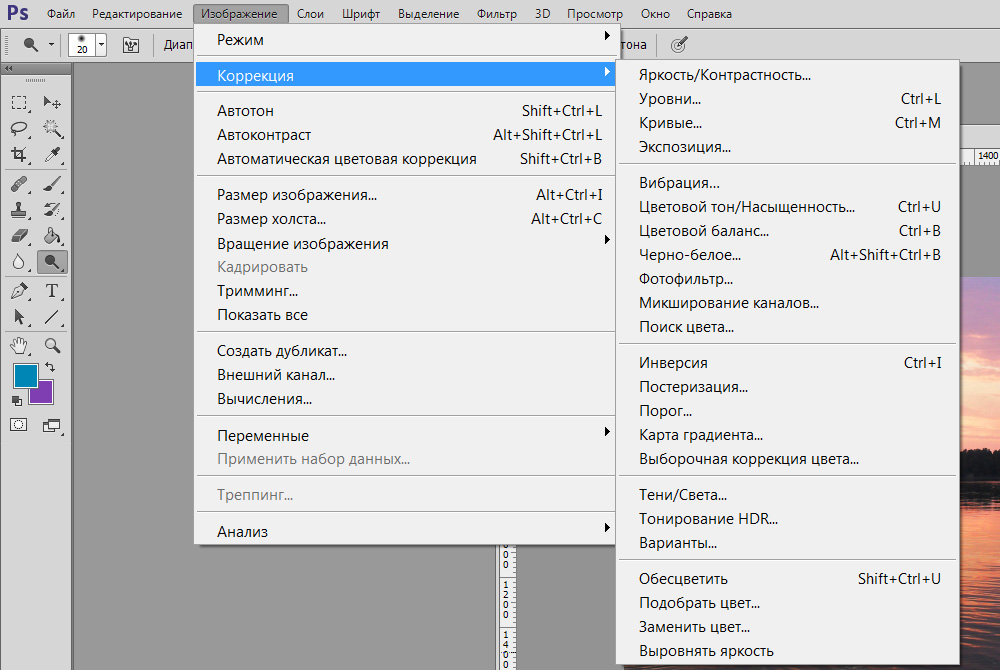
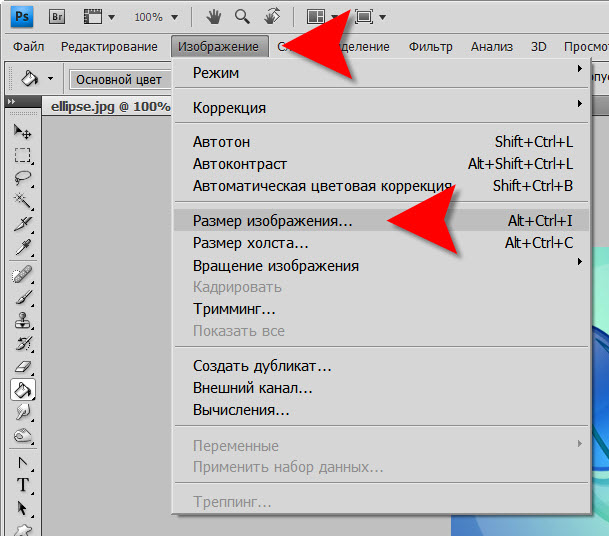
1. Строка меню. Это то место, где вы будете выполнять различные команды Фотошоп. Например, из меню «Файл» вы можете открывать и сохранять файлы. Меню «Изображение» позволяет выполнять различные настройки, такие как размер фотографии и т.д. Меню «Фильтр» дает вам доступ к более продвинутым инструментам и эффектам.
2. Панель управления. Здесь вы можете самостоятельно настроить параметры для выбранного инструмента. Например, если вы используете инструмент кисть, вы сможете изменять размер кисти, жесткость, и многое другое.
Это один из самых важных и основных мест в Photoshop — это то, где вы будете выбирать необходимые инструменты для редактирования и обработки фотографий. После того как вы выбрали инструмент, вы сможете применить его с текущему документу.
После того как вы выбрали инструмент, вы сможете применить его с текущему документу.
4. Инструменты выбора. Эти инструменты позволяют выбрать определенную область текущего документа. По умолчанию будет инструмент «Прямоугольная область».
Другие инструменты, такие как Лассо и Волшебная палочка позволят вам выбрать конкретные объекты без выбора фона.
5. Инструменты рисования. Эти инструменты подобно инструментам рисования в реальной жизни. Например, инструменты Кисть или Карандаш позволяют рисовать на изображении, а Ластик позволяет стереть части изображения. Например, если вы сотрете часть слоя, то в нем отобразиться то, что под этой части слоя находиться.
В приведенном ниже примере, мы стерли часть черно-белого слоя, что выше цветного слоя.
6. Инструменты ввода. Этот инструмент позволяет добавлять текст к текущему документу. К примеру, вы можете использовать его, чтобы создать свою собственную пригласительную открытку.
7. Инструмент Форма. Этот инструмент позволяет вставлять формы, такие как квадраты, линии, эллипсы и другие.
8. Инструмент Выбора цвета. Здесь вы можете выбрать цвета для различных инструментов, таких как Кисть, Градиент, Заливка и т.д.
9. Окно документа. При открытии файла изображения, оно появится в окне документа. В верхней части окна документа вы увидите имя файла вместе с текущим масштабом. В нашем примере просмотр фотографии в 20,2% от полного размера.
10. Панель Слои. Здесь вы можете увидеть слои текущего документа. Вы можете включить слой или выключить, нажатием на значок глаза.
Работа с инструментами и другими панелями
Панель инструментов является одним из наиболее важных особенностей в Photoshop, здесь можно выбрать различные инструменты для редактирования изображений. После того как вы выбрали инструмент, вы можете использовать его в текущем документе. Курсор изменит свой вид в зависимости от выбранного инструмента.
Чтобы выбрать другой инструмент нажмите на него и удерживайте, или кликните по нему правой кнопкой мыши. Например, вы можете нажать и удерживать инструмент прямоугольник, чтобы выбрать другие формы, такие как эллипс, линия или пользовательские формы инструмента.
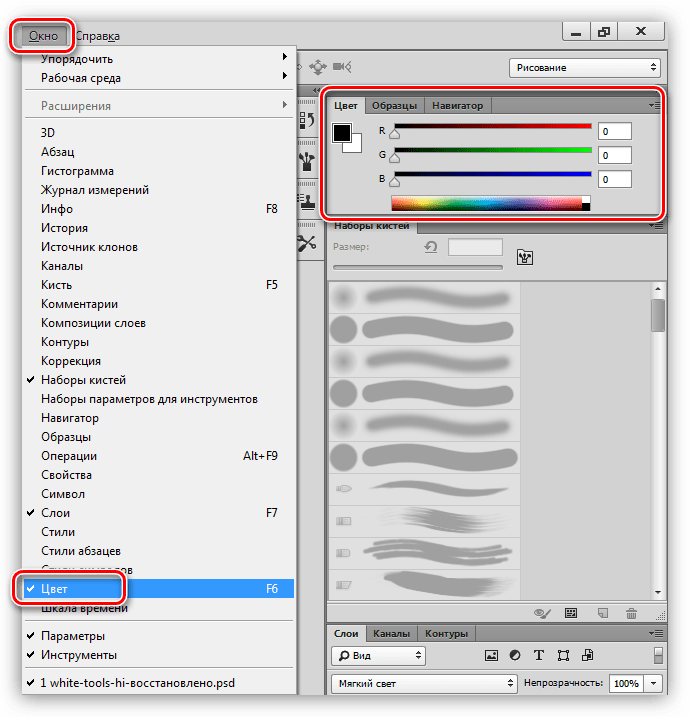
Отображение и скрытие панели: Вы можете также просматривать и изменять информацию о текущем документе с помощью других панелей в рабочем пространстве, например, вы можете просмотреть слои документа в панели Слои . Чтобы показать или скрыть любую панель, выберите в меню Окно , затем выберите нужную панель — видимые панели обозначены галочкой. На рисунке ниже, мы используем меню Окно, чтобы показать на рабочем пространстве панель истории:
Вы можете использовать двойные стрелки, чтобы развернуть или свернуть панели. Это может быть полезно, если вы хотите временно скрыть панель, не удаляя ее из рабочего пространства.
Также Вы можете нажать клавишу Tab на клавиатуре, чтобы показать или скрыть все активные панели.
Если вы хотите изменить расположение панели, вы можете переместить ее, перетащив панель в другую часть рабочего пространства.
Однако, если вы планируете проходить наши уроки, рекомендуем пока оставить панели в местах, в которых они расположены по умолчанию. Для установки панелей в своих позициях по умолчанию, выберите Окно > Рабочая среда > Сбросить Основная рабочая среда. Обратите внимание, что это действие может отличаться в зависимости от версии Фотошоп, которую вы используете. Например, в Photoshop Elements надо выбрать команды Window — Reset Panels.
Настройка среды Photoshop
Если вы хотите настроить Фотошоп, вы можете настроить параметры приложений по умолчанию. Большинство из этих вариантов в большей степени технические, но мы хотели бы показать вам две основные настройки, которые возможно будут вам полезными.
Чтобы настроить единицы измерения по умолчанию:
По умолчанию, размеры документа измеряются в дюймах. Если вы не редактируете изображения главным образом для печати, мы рекомендуем изменить эту настройку на пиксели.
Если вы не редактируете изображения главным образом для печати, мы рекомендуем изменить эту настройку на пиксели.
- Выберите Редактирование > Установки > Единицы измерения и линейки . Если вы используете Mac, выберите Photoshop > Preferences > Units&Rulers.
- Появится диалоговое окно. В блоке настроек Единицы измерения , нажмите на меню рядом с Линейки, выберите Пиксели, и нажмите кнопку ОК. Возможно вам потребуется перезапустить Фотошоп, чтобы изменения вступили в силу.
Чтобы изменить размер текста:
Если вы хотите увеличить или уменьшить текст интерфейса Фотошоп, вы можете настроить размер шрифта приложения.
- Выберите Редактирование > Установки > Интерфейс (или Photoshop-Preferences-Interface на Mac).
- В блоке настройки Текст , выберите меню рядом с Размер шрифта меню, а затем выберите нужный размер. Возможно вам потребуется перезапустить Photoshop, чтобы изменения вступили в силу.

Изменение масштаба
При редактировании изображений в Photoshop, вы часто будете просматривать его в масштабе меньше чем 100% от полного размера, т.к. большинство современных цифровых камер делают большие фотографии, с высоким разрешением. На самом деле эти изображения настолько большие, что большинство экранов компьютеров просто не могут отобразить сразу все пиксели в изображении. Это хорошо, т.к. во время редактирования изображения вы будете иметь дополнительные детали для работы.
Если вы хотите увеличить или уменьшить масштаб, просто нажмите Ctrl + или Ctrl- (удерживайте клавишу Ctrl и нажмите кнопку + или -). Если вы используете Mac нажмите Ctrl + или Command-.
В приведенном ниже примере, вы можете увидеть документ на 20,2% полного размера. Обратите внимание, что вы можете увидеть текущий уровень масштабирования в верхней части окна документа, а также в нижнем левом углу экрана.
В отличии от предыдущего, пример ниже показывает то же изображение при 100% (полный размер). Обратите внимание, что только часть изображения видна при этом уровне масштабирования. При желании, вы можете использовать горизонтальные и вертикальные полосы прокрутки для просмотра других частей изображения.
Обратите внимание, что только часть изображения видна при этом уровне масштабирования. При желании, вы можете использовать горизонтальные и вертикальные полосы прокрутки для просмотра других частей изображения.
Для масштабирования изображения до размеров окна документа, нажмите Ctrl + 0 (удерживайте клавишу Ctrl, а затем нажмите клавишу ноль). Если вы используете Mac, нажмите Command + 0.
В зависимости от графической карты компьютера, некоторые уровни масштабирования (например 33.33% и 66.67%) могут привести к тому, что изображения могут показаться неровными. Если это произойдет, вы можете увеличить масштаб до 25% или до 50%.
Используйте сочетания клавиш выше, чтобы настроить уровень масштабирования файла примера.
После того, как вы познакомились с интерфейсом Фотошоп, вы готовы к редактированию изображений. На следующем уроке мы поговорим об основных настройках, которые вы можете применить, таких как обрезка, изменение размера и вращение.
Дизайнер проводит до 80% рабочего времени в фотошопе. Он является одним из его основных Но тормоза и глюки программы негативно сказываются и на сроках сдачи макетов, и на железных нервах дизайнеров.
Он является одним из его основных Но тормоза и глюки программы негативно сказываются и на сроках сдачи макетов, и на железных нервах дизайнеров.
Поэтому сейчас мы поговорим о том, как правильно настроить фотошоп, чтобы повысить его производительность в несколько раз.
Общие
Перейти в настройки можно через Edit > Preferences > General (Редактировать — Настройки — Основные), или Ctrl+K. Если у вас MacOS: Photoshop > Preferences > General, или Cmd+K.
Интерполяция изображений (Image Interpolation)
По умолчанию, интерполяция стоит как Bicubik (best for smooth gradients). Вам необходимо изменить ее на Bicubik Sharper (best for reduction).
Рассказывать, что такое интерполяция я не стану, об этом вы можете прочитать в Википедии. Однако, стоит заметить, что этот параметр сильно влияет на качество оптимизируемых изображений.
Экспорт в буфер обмена (Export Clipboard)
Суть работы данного параметра в следующем: При создании макета, вы можете скопировать его в буфер обмена и вставить в любую другую программу. С одной стороны удобно. Но, как известно, размер изображений может варьироваться до бесконечности…
С одной стороны удобно. Но, как известно, размер изображений может варьироваться до бесконечности…
Переключение инструментов при помощи клавиши Shift (Use Shift Key For Tool Switch)
Если включить данную опцию, то листать инструменты определенной категории можно при помощи Shift + горячая клавиша инструмента.
Если же опцию выключить, перемещение между инструментами определенной категории осуществляется несколькими нажатиями на одну и ту же горячую клавишу.
ZOOM
Если вы хотите изменять масштаб при помощи колесика мыши — поставьте галочку на против Zoom with scroll wheel. Галочка напротив параметра Zoom resizes windows позволит автоматически изменять размеры окна при изменении масштаба. Zoom clicked point to center — параметр, который отвечает за центрирование изображения в том месте, в котором вы нажали инструментом Zoom tool.
Интерфейс
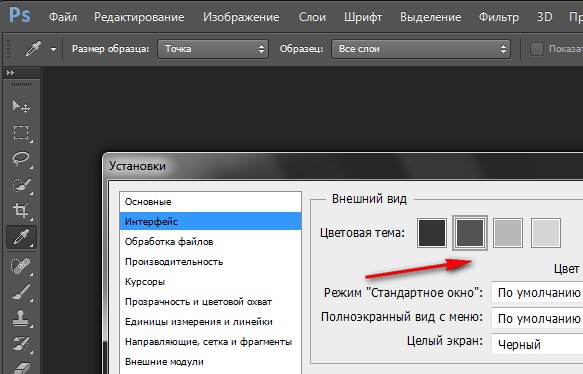
Теперь давайте я покажу, как настроить интерфейс фотошопа, перейдя во вкладку Interface (интерфейс).
Граница рабочего поля
По умолчанию, к границе рабочего поля добавляется тень, или еле заметная рамка. На наш взгляд это не очень удобно и даже мешает комфортной разработке макетов. Отключить эти параметры возможно, выставив в столбце Border значение None.
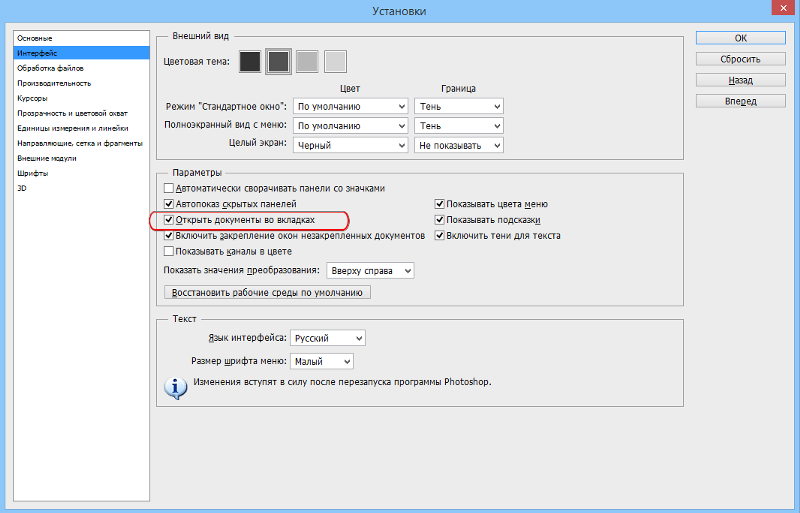
Вкладки документа
По умолчанию, новые файлы всегда открываются во вкладках. Настройки фотошопа позволяют это изменить и открывать файлы в плавающих окнах. Для этого просто уберите галочку с параметра Open Documents as Tabs (Открывать документы во вкладках).
Чтобы иметь возможность состыковывать окна, поставьте галочку напротив Enable Floating Document Window Docking.
Размер шрифта интерфейса (UI Font Size)
Если у вас плохое зрение, вы легко можете увеличить размер шрифта интерфейса. Для этого выберите один из трех вариантов в UI FONT SIZE.
Обработка файлов (File Handling)
Переходим во вкладку File Handling.
Максимальная совместимость PSD и PSB файлов
Важный параметр, который отвечает за совместимость созданного вами файла с другими версиями фотошопа. С одной стороны совместимость — это здорово, а с другой? Размеры файлов при включенном параметре значительно раздуваются.
С одной стороны совместимость — это здорово, а с другой? Размеры файлов при включенном параметре значительно раздуваются.
Однако, вы должны понимать, что убрав совместимость — вы рискуете потерять некоторые слои, при открытии устаревших файлов. Кстати, вы можете почитать о том, как правильно организовать слои в ваших макетах.
Список недавно открытых файлов
Просто измените параметр Recent File List, если 10 для вас мало/много.
Производительность (Performance)
Самые важные настройки фотошопа, которые непосредственно влияют на производительность находятся во вкладке Performance.
Использование памяти (Memory Usage)
В вопросе памяти фотошоп ненасытен как дикий зверь — он сожрет все, что вы сможете ему предложить. Если ваш компьютер не отличается высокими показателями RAM — нужно изменить параметр от 70% до 90%.
История и кэш (History & Cache)
Параметр позволяет задать допустимое количество шагов «назад». Он сильно влияет на количество расходуемой памяти, поэтому увлекаться не нужно.
Он сильно влияет на количество расходуемой памяти, поэтому увлекаться не нужно.
Резервные Диски (Scratch Disks)
При выборе резервных дисков, желательно не выбирать тот, на котором установлена сама программа. Так же не рекомендуется использовать USB диски, из-за низкой скорости соединения.
Включить OpenGL
Если у вас современная видеокарта, то не лишним будет включить OpenGL. Для этого надо поставить специальные драйвера.
Единицы и правила (Units & Rules)
Правильно настроить единицы измерения линейки можно, перейдя во вкладку Units & Rulers.
Если вы работаете с вебом — ставьте pixels, если с полиграфией — ставьте cm, или mm.
В заключение
Настройка фотошопа не займет у вас много времени, но это важный шаг на пути ускорения рабочих процессов, особенно на слабых ПК, особенно для
Как использовать размер шрифта больше 72 PT в Photoshop CS5
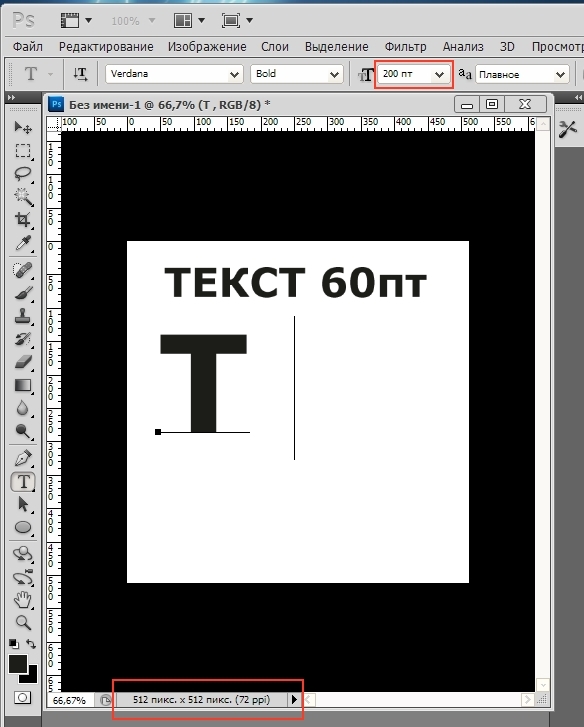
Если вы работаете над проектом в Photoshop, который должен иметь действительно высокое разрешение, то вы, вероятно, столкнулись с проблемой, из-за которой вы не можете сделать текст достаточно большим. В Photoshop CS5 есть раскрывающееся меню для размеров шрифта, но оно достигает 72 пунктов. К счастью, вы можете использовать шрифт большего размера. Вам просто нужно вручную ввести размер шрифта, который вы хотите использовать.
В Photoshop CS5 есть раскрывающееся меню для размеров шрифта, но оно достигает 72 пунктов. К счастью, вы можете использовать шрифт большего размера. Вам просто нужно вручную ввести размер шрифта, который вы хотите использовать.
Эта статья научит вас, как установить собственный размер шрифта, а затем создать новый текстовый слой в вашем изображении с этим размером шрифта.
Получение размера шрифта больше 72 pt в Photoshop CS5
Шаги, описанные в этой статье, научат вас, как создать новый текстовый слой, размер которого превышает 72 pt. Если вы хотите, чтобы размер существующего шрифта превышал 72 pt, вам нужно будет выполнить шаги, описанные в этой статье, чтобы узнать, как редактировать существующие текстовые слои Photoshop, а затем применить указанные ниже действия к выбранному тексту.
Шаг 1. Откройте изображение в Photoshop CS5.
Шаг 2: Щелкните инструмент Horizontal Type Tool на панели инструментов в левой части окна.
Шаг 3: Щелкните внутри поля Установить размер шрифта на текстовой панели инструментов в верхней части окна. Обратите внимание, что вы должны щелкать внутри поля, а не щелкать стрелку справа от него.
Шаг 4: Удалите текущий размер точки и введите желаемый размер. В приведенном ниже примере изображения я собираюсь использовать размер шрифта 200 пунктов. Нажмите Введите на клавиатуре после внесения изменений.
Затем вы можете щелкнуть свое изображение и создать новый текстовый слой, используя только что указанный больший размер шрифта.
Вам нужно растрировать текст или вы пытаетесь поделиться изображением с кем-то, но у него нет шрифта, который вы использовали? Узнайте, как преобразовать текстовый слой в слой изображения и исправить ошибки, возникающие при использовании несовместимых шрифтов.
Мэтью Берли пишет технические руководства с 2008 года. Его сочинения появились на десятках различных веб-сайтов и были прочитаны более 50 миллионов раз.
Его сочинения появились на десятках различных веб-сайтов и были прочитаны более 50 миллионов раз.
После получения степени бакалавра и магистра компьютерных наук он несколько лет проработал в сфере управления ИТ для малых предприятий. Однако сейчас он работает полный рабочий день, пишет онлайн-контент и создает веб-сайты.
Его основные писательские темы включают iPhone, Microsoft Office, Google Apps, Android и Photoshop, но он также писал и на многие другие технические темы.
СвязанныеОтказ от ответственности: Большинство страниц в Интернете содержат партнерские ссылки, в том числе некоторые на этом сайте.
Как использовать шрифт большего размера в Photoshop CS5
Вы делаете изображение Photoshop с очень высоким разрешением и обнаруживаете, что не можете сделать текст достаточно большим? Когда вы создаете текстовый слой в Photoshop, максимальная видимая опция для размера текста составляет 72pt. Во многих случаях этого будет более чем достаточно, но это может стать проблемой, когда вам нужен действительно большой текст или если вы создаете документ с очень высоким разрешением.
Во многих случаях этого будет более чем достаточно, но это может стать проблемой, когда вам нужен действительно большой текст или если вы создаете документ с очень высоким разрешением.
К счастью, можно использовать шрифт большего размера, чем видимые варианты.Это достигается путем ручного указания размера точки, которую вы хотите использовать. В нашем руководстве ниже показано, как ввести желаемое значение размера шрифта, чтобы вы могли использовать более крупные размеры шрифта в Photoshop CS5.
Как сделать текст в Photoshop больше 72 пунктов.
Шаг 1. Откройте файл Photoshop, содержащий текстовый слой, на котором вы хотите использовать шрифт большего размера.
Шаг 2: Выберите инструмент Horizontal Type Tool на панели инструментов в левой части окна.
Шаг 3. С помощью мыши выделите весь текст в слое. Или вы можете щелкнуть внутри текста, а затем нажать Ctrl + A на клавиатуре, чтобы выделить его полностью.
Шаг 4: Щелкните внутри Установите размер шрифта в поле вверху окна.
Шаг 5: Удалите текущий номер в этом поле, затем введите желаемый размер в пунктах и нажмите Введите на клавиатуре.
Возникают ли у вас проблемы, когда люди, получающие ваши файлы Photoshop, видят шрифт, отличный от того, который вы используете? Узнайте, как растрировать текстовый слой в Photoshop, чтобы он стал изображением и не подвергался потенциальным изменениям шрифта, если у получателя нет шрифта на компьютере.
Кермит Мэтьюз — писатель-фрилансер из Филадельфии, штат Пенсильвания, с более чем десятилетним опытом написания руководств по технологиям.Он имеет степень бакалавра и магистра компьютерных наук и большую часть своей профессиональной карьеры провел в сфере управления ИТ.
Он специализируется на написании контента об iPhone, устройствах Android, Microsoft Office и многих других популярных приложениях и устройствах.
🥇 ▷ Как исправить проблемы с размером шрифта в Photoshop »✅
Adobe Photoshop — это стандартное приложение для редактирования изображений. Однако в программе все еще есть проблемы со шрифтами.Некоторые пользователи Photoshop обнаружили, что шрифты в их изображениях не соответствуют выбранным значениям точек. Поэтому текст на изображении слишком большой или мелкий. Вот как можно решить проблемы с размером шрифта в Photoshop.
Как исправить мелкий шрифт в Adobe Photoshop
- Выберите параметр «Сбросить символ»
- Обновить Photoshop
- Переключить единицы измерения на пиксели
- Отмените выбор параметра «Изменить размер изображения»
- Перенести текст с режимом свободного преобразования
- Изменить изображение источник
- Очистить кеш шрифтов Windows
Выберите параметр «Сбросить символ»
Сначала выберите параметр Сбросить символ , чтобы сбросить все параметры текста до значений по умолчанию. Это отменит любые настройки, которые могли повлиять на рендеринг и масштаб шрифта. Вы можете вернуть параметры текста к значениям по умолчанию, щелкнув Окно > Символ и нажав кнопку раскрывающегося меню в правом верхнем углу панели символов. Выберите Сбросить символ , чтобы восстановить параметры по умолчанию.
Это отменит любые настройки, которые могли повлиять на рендеринг и масштаб шрифта. Вы можете вернуть параметры текста к значениям по умолчанию, щелкнув Окно > Символ и нажав кнопку раскрывающегося меню в правом верхнем углу панели символов. Выберите Сбросить символ , чтобы восстановить параметры по умолчанию.
Обновление Photoshop
Обновления Photoshop могут исправить проблемы с размером шрифта и другие ошибки. Чтобы проверить наличие обновлений Photoshop, щелкните Справка > Обновления .Откроется небольшое окно, информирующее вас, доступны ли новые обновления или нет.
Переключить единицы измерения на пиксели
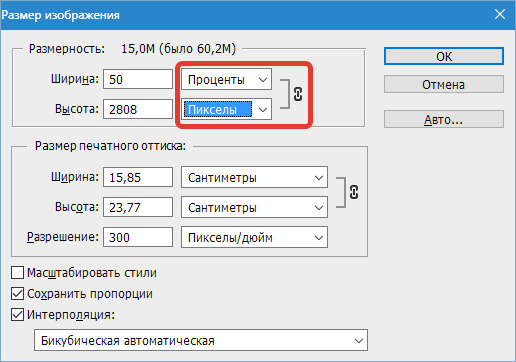
Разрешение изображения может иметь большое влияние на размер текста, если вы используете точечную единицу. Разрешение изображения регулирует количество пикселей, представляющих значение исходной точки. Таким образом, текст на вашем изображении может казаться слишком большим, потому что изображение имеет высокое разрешение PPI. Для более единообразного размера шрифта измените количество точек на пиксели следующим образом.
Для более единообразного размера шрифта измените количество точек на пиксели следующим образом.
- Щелкните меню Photoshop Edit и выберите настройки , чтобы развернуть подменю.
- Выберите Unity и линейки из подменю, чтобы открыть окно, показанное непосредственно ниже.
- Выберите пикселей в раскрывающемся меню Тип.
- нажмите кнопку OK , чтобы применить новую конфигурацию.
Отмените выбор параметра Resample Image
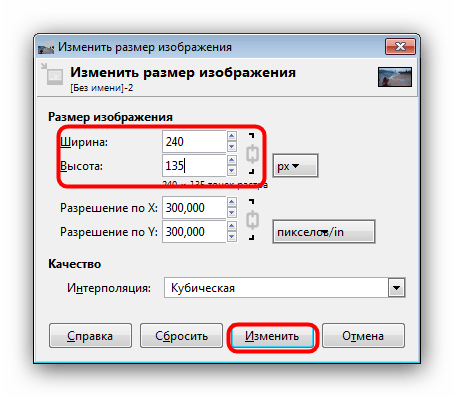
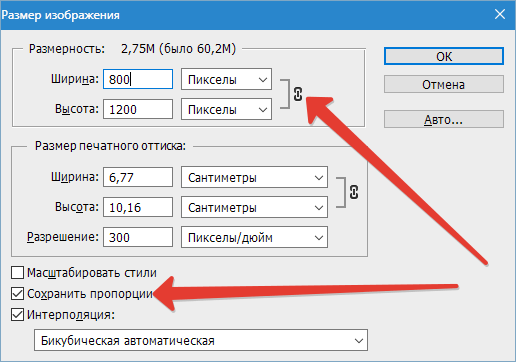
- Отмените выбор Resample Image Параметр в Adobe Photoshop также может исправить проблемы с несоответствием размера шрифта. Для этого нажмите Image и Изменить размер в Photoshop
- Выберите Изменить размер изображения , чтобы открыть окно прямо под ним.
- Отмените выбор Resample Image , если выбран этот параметр.

- Введите точные размеры изображения в поля Ширина и Высота. Вы можете найти подробную информацию о размере изображения, щелкнув правой кнопкой мыши файл в проводнике и выбрав Properties > Details .
- Щелкните ОК , чтобы закрыть окно
- Теперь выберите текстовое поле на изображении и настройте размер шрифта.
Перенос текста в режиме свободного преобразования
Если шрифт кажется маленьким на крупномасштабном изображении, может быть полезен инструмент «Режим свободного преобразования».Это инструмент, с помощью которого вы можете изменить размер текста, расширив ограничивающую рамку. После ввода текста с помощью инструмента Горизонтальный текст нажмите горячую клавишу Ctrl + T. Удерживайте нажатой клавишу Shift и левую кнопку мыши, чтобы изменить размер шрифта, перетаскивая границу ограничительной рамки с помощью курсора.
Изменить источник изображения
Есть несколько шрифтов, которые не работают в Photoshop. Это шрифты Zippy, SF Tattle Tales Condensed, ZEROGEBI, JH_TITLES, GURAKH_S, SCREEN, SEVESBRG и 21kannmbn.Если ваше изображение включает один из этих шрифтов, выделите текст и выберите альтернативный шрифт.
Это шрифты Zippy, SF Tattle Tales Condensed, ZEROGEBI, JH_TITLES, GURAKH_S, SCREEN, SEVESBRG и 21kannmbn.Если ваше изображение включает один из этих шрифтов, выделите текст и выберите альтернативный шрифт.
Очистка кеша шрифтов Windows
Очистка кеширования шрифтов Windows — эффективное общее решение проблем со шрифтами Photoshop. Вы можете очистить кэш системных шрифтов, открыв проводник.
- Затем откройте путь к этой папке в проводнике: C:> Windows> ServiceProfiles> LocalService> Appdata> Local .
- Затем щелкните правой кнопкой мыши * FNTCACHE *.DAT или * FontCache * .dat файл и выберите Удалить .
- Вы также можете перейти к Пользователи> (имя пользователя)> Данные приложения> Роуминг> Adobe> Adobe Photoshop CC, CC 2014 или CC 2015 в проводнике, чтобы очистить кеш шрифтов Photoshop.
- Щелкните правой кнопкой мыши папку CT Font Cache и выберите Удалить , чтобы удалить ее
Это некоторые разрешения, которые могут исправить проблемы с размером шрифта Photoshop. Вы также можете проверить и восстановить поврежденные шрифты с помощью такого программного обеспечения, как FontDoctor, которое продается за 69 долларов.99 на этой веб-странице.
Вы также можете проверить и восстановить поврежденные шрифты с помощью такого программного обеспечения, как FontDoctor, которое продается за 69 долларов.99 на этой веб-странице.
ИСТОРИИ, СВЯЗАННЫЕ С ПРОСМОТРОМ:
Увеличить размер шрифта в предварительном просмотре шрифта
Время от времени у меня есть полезный совет по Photoshop, которым я хотел бы поделиться с вами. В этом случае я продолжаю гуглить каждый раз, когда переключаюсь на новый Mac, потому что настройка сбрасывается каждый раз, когда я переустанавливаю Adobe Photoshop, и каждый раз, когда я забываю, где скрывалась эта опция. Речь идет о размере шрифта предварительного просмотра в списке шрифтов Photoshop.
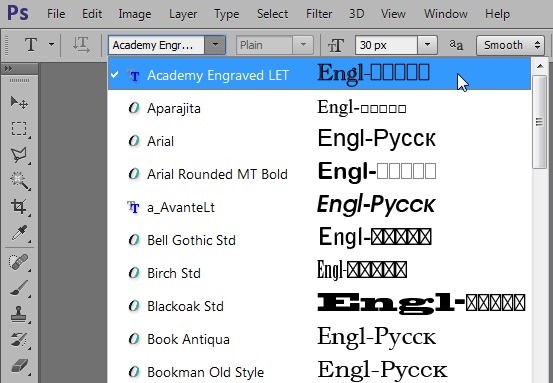
Проблема: слишком мелкий шрифт в выделенном шрифте
Если вы много работаете с сотнями шрифтов, размер предварительного просмотра по умолчанию в списке шрифтов часто оказывается слишком маленьким.Если вы хотите работать быстро и эффективно, полезно иметь здесь более крупный предварительный просмотр, в котором вы можете лучше оценить эффект шрифта.
Как это сделать, я расскажу в этом кратком руководстве …
Размер шрифта по умолчанию в предварительном просмотре списка шрифтов относительно невелик. Вот как это сделать.
Предварительный просмотр шрифта от маленького до огромного
Через меню «Шрифт» в Photoshop вы можете найти пункт «Предварительный размер шрифта». Это, в свою очередь, предлагает следующие параметры настройки:
- без
- малый
- средние
- очень большой
- огромный
Я поставил себя «огромным», потому что даже «огромный» на самом деле не очень большой, а достаточно большой.
Вы можете использовать меню «Шрифт» и пункт «Размер предварительного просмотра шрифта», чтобы установить размер предварительного просмотра.
Пункт меню «Размер предварительного просмотра для шрифта» недоступен, если вы в данный момент находитесь в текстовом поле с помощью текстового инструмента. Чтобы решить эту проблему, нажмите ESC, чтобы выйти из текстовой области, а затем повторите попытку.
У меня это сработало, и я смог изменить размер шрифта.
Советы и хитрости Photoshop
Есть ли у вас какие-нибудь полезные советы и рекомендации по работе с Photoshop? Тогда оставьте их здесь в качестве комментария! Даже если у вас есть вопросы по определенным проблемам с Photoshop, я буду рад ответить на них и написать небольшое руководство.
Большая цель — постоянно расширять мою коллекцию советов, а затем в какой-то момент создать для нее обзорную страницу.
—
Вместе с Линн к команде присоединились художник-график и дизайнер, который публикует статьи на темы домашней страницы, веб-разработки и Photoshop. YouTube в последнее время стал одним из ее направлений деятельности. Линн (непреднамеренно) очень хорошо умеет генерировать сообщения об ошибках и, таким образом, обеспечивает постоянный приток статей о решении проблем, что постоянно делает блог сэра Апфелота популярным контактным лицом для пользователей Mac.
текстовых слоев в Photoshop Touch
Моя дочь унаследовала мой творческий дух, поэтому каждый год, когда приближается ее день рождения, идеи для ее вечеринки по случаю дня рождения уникальны и часто редко встречаются в магазине. Слава богу, за все мои принадлежности для Scrap Girls! Без них было бы невозможно организовать вечеринку в нашем доме. В этом году она хочет устроить вечеринку с радужным кексом, поэтому я создал ее приглашение на день рождения на своем iPad с помощью приложения Adobe Photoshop Touch. Несмотря на то, что это руководство было создано на iPad, Photoshop Touch работает как с системами iOS, так и с Android.
Слава богу, за все мои принадлежности для Scrap Girls! Без них было бы невозможно организовать вечеринку в нашем доме. В этом году она хочет устроить вечеринку с радужным кексом, поэтому я создал ее приглашение на день рождения на своем iPad с помощью приложения Adobe Photoshop Touch. Несмотря на то, что это руководство было создано на iPad, Photoshop Touch работает как с системами iOS, так и с Android.
Во-первых, я загрузил свои принадлежности для Scrap Girls в альбом для фотографий на iPad. Как это сделать, можно найти в блоге Scrap Girls здесь. Чтобы начать новый проект, щелкните + или маленькое изображение, чтобы добавить фоновое изображение или бумагу из фотопленки. После загрузки и размещения всех моих материалов в приглашении пора начать добавлять текстовые слои для создания текста.
Чтобы добавить текст, щелкните символ и в правом верхнем углу экрана рабочей станции.В Photoshop Touch есть экран рабочей станции для управления слоями, а затем дополнительный экран для перемещения, изменения размера и настройки слоев бумаги, украшений или шрифтов. При нажатии на и открывается вкладка с T для текста. Нажатие T активирует экран текстового слоя.
При нажатии на и открывается вкладка с T для текста. Нажатие T активирует экран текстового слоя.
На экране текстовых слоев есть опции для выбора шрифта, размера, настройки цвета, перемещения и поворота строки текста. Однако Photoshop Touch допускает только одну строку за раз. Таким образом, он лучше всего работает с макетами с меньшим количеством журналов и текста.
Ввод осуществляется в поле Текст в левом нижнем углу, а шрифт выбирается нажатием на поле шрифта рядом с ним. Символ прямоугольника с четырьмя треугольниками вокруг него блокирует текст и упрощает перемещение пальцем без изменения размера текста. Цвета указаны в цветной (белой) точке рядом с вариантами шрифта.
Совет. Чтобы точно разместить текст, увеличьте масштаб макета, коснувшись экрана двумя пальцами. Разведите два пальца в стороны, чтобы увеличить масштаб, или сведите кончики пальцев вместе, чтобы уменьшить масштаб. Два пальца вместе на экране будут перемещать весь макет по экрану без случайного перемещения ранее размещенных элементов.
Два пальца вместе на экране будут перемещать весь макет по экрану без случайного перемещения ранее размещенных элементов.
Когда текстовый слой будет готов, коснитесь синего флажка, чтобы сохранить слой и вернуться к экрану рабочей станции. Обязательно оставайтесь в окне текстового слоя до тех пор, пока текущая строка текста не станет вам по душе. Одним из недостатков Photoshop Touch является то, что новые слова и цвета не могут быть добавлены к линии после того, как вы вернетесь на рабочую станцию. Текст можно перемещать и изменять размер с помощью стрелки «плюс» в правом верхнем углу, но новые слова и буквы нельзя добавлять после возврата на экран рабочей станции.
После того, как все будет определено по размеру, раскрашено и перемещено на место, мое приглашение будет готово к сохранению и отправке для печати или отправки по электронной почте. Чтобы сохранить, щелкните стрелку в верхнем левом углу, чтобы открыть вкладку сохранения, а затем снова открыть главный экран. На главном экране выберите поле со стрелкой в правом верхнем углу. Откроется вкладка с множеством опций для сохранения, например, отправка приглашения по электронной почте в качестве приглашения или сохранение его в фотопленке в формате JPG для последующей печати.
На главном экране выберите поле со стрелкой в правом верхнем углу. Откроется вкладка с множеством опций для сохранения, например, отправка приглашения по электронной почте в качестве приглашения или сохранение его в фотопленке в формате JPG для последующей печати.
Итак, если вы ищете способ вывести свой цифровой альбом для вырезок Scrap Girls на новый уровень использования, обратите внимание на Adobe Photoshop Touch и его способность манипулировать слоями.Затем разместите свои макеты в Галерее Scrap Girls. Мы будем рады видеть, что вы создаете!
Учебное пособие, написанное Энджи Дурр
Как изменить размер шрифта в файлах PDF
Источник изображения
Ищете, как изменить размер шрифта в PDF? Тогда вы в идеальном месте. Когда вы создаете новый документ, вам всегда нужно будет настраивать размер шрифта в PDF. Увеличение размера шрифта текста делает его более привлекательным для читателей. Когда глаза сталкиваются с новым размером шрифта, мозг сразу же заинтересовывается тем, что говорится в тексте, заставляя читателя продолжить чтение. Здесь мы упомянули 5 лучших методов изменения размера шрифта в PDF.
Когда глаза сталкиваются с новым размером шрифта, мозг сразу же заинтересовывается тем, что говорится в тексте, заставляя читателя продолжить чтение. Здесь мы упомянули 5 лучших методов изменения размера шрифта в PDF.
5 лучших методов, которые помогут вам изменить размер шрифта непосредственно в PDF
Метод № 1 — Как изменить размер шрифта в PDF — Изменение шрифта и размера текста
- Шаг 1. Откройте документ PDF .
- Шаг 2: Перейдите в режим редактирования.Вы найдете это на панели инструментов.
- Шаг 3: Выберите текст, для которого нужно отключить шрифты.
- Шаг 4. Щелкните правой кнопкой мыши выбранный шрифт и выберите «Установить шрифт».
- Шаг 5; Сделайте свой выбор в диалоговом окне «Выбор шрифта». Затем установите флажки, в которых хотите.
- Шаг 6: Когда вы закончите выбор, нажмите «ОК». Вы увидите изменения.

- Шаг 7: Теперь вы можете закрыть режим редактирования.
Метод № 2 — Как изменить размер шрифта в PDF — Изменение шрифта в заполняемом PDF
Можете ли вы изменить шрифт в заполняемой форме PDF, если вы работаете с ней? Да, PDFelement поддерживает изменение шрифта, используемого в формах PDF.
Шаг 1: Перейдите в режим редактирования
Выбрав «Открыть файлы» и выбрав файл PDF, вы можете загрузить заполняемую форму PDF. После этого нажмите меню «Редактировать», а затем значок «Редактировать». Эти варианты позволяют изменять ваш PDF-файл.
Шаг 2: Выберите текст
После этого выберите текст внутри заполняемой формы PDF, используя режим абзаца. Если вам нужно изменить текст, содержащийся внутри строки, используйте режим строки, чтобы выбрать текст, содержащийся внутри строки.
Шаг 3. Измените шрифты на желаемые
Когда вы выбираете текст, появляется правое окно с настройками шрифта. Вы можете изменить размер шрифта, добавить жирный шрифт или курсив или настроить размер шрифта. Это момент, когда вы можете изменить шрифт в заполняемом PDF-документе, щелкнув стили шрифта.
Вы можете изменить размер шрифта, добавить жирный шрифт или курсив или настроить размер шрифта. Это момент, когда вы можете изменить шрифт в заполняемом PDF-документе, щелкнув стили шрифта.
Шаг 4. Применение шрифта
Оттуда щелкните нужный шрифт, чтобы внести изменения. Затем перейдите к сохранению документа, чтобы изменения сохранялись навсегда.
Нет необходимости искать способ изменения шрифта в PDF-файле онлайн с помощью PDFelement. PDFelement включает простой в использовании редактор PDF, который позволяет настраивать стиль, размер и цвет шрифта документов. Вы можете просматривать стили шрифтов и отслеживать изменения в реальном времени. После того, как вы выбрали шрифт, изменения происходят мгновенно.Кроме того, он позволяет редактировать текст, удалять текст, изменять изображения или объекты и изменять ссылки. Кроме того, этот инструмент PDF интегрирован с несколькими удобными функциями, включая следующие —
- Он имеет плагин OCR, который преобразует файлы PDF в редактируемый текст.

- Он позволяет создавать цифровые подписи, обновлять их и использовать.
- Позволяет объединить несколько файлов PDF в один документ.
- Уменьшает размер файлов PDF без ущерба для их исходного качества.
- Позволяет скрыть важную информацию в файле PDF.
- Формы PDF с защитой паролем и правами доступа.
- Создает и редактирует формы PDF одним щелчком мыши.
- Он был создан с использованием предварительно разработанных шаблонов PDF.
- Преобразует снимки экрана, существующие файлы PDF и файлы других типов в файлы PDF.
Метод № 3 — Как изменить размер шрифта в PDF — Изменение размера шрифта в PDF с помощью PDFElement Pro:
Источник изображения
Этот метод довольно простой.PDFelement Pro, комплексный редактор PDF, позволяющий изменять стиль и размер шрифтов PDF, а также другие функции файла PDF. Это приложение позволяет изменять размер шрифта вместе с цветом шрифта вашего файла.
Шаг 1. Запустите PDFElement Pro и импортируйте файл
Запустите PDFElement Pro и импортируйте файл
После загрузки и установки PDFelement Pro запустите его. Щелкните команду «Открыть файл», чтобы перейти в папку с файлом PDF, который вы хотите отредактировать. Кроме того, вы также можете загрузить файл PDF, перетащив его в интерфейс PDFelement Pro в.Здесь вы увидите эскизы, которые вы можете использовать для идентификации страницы, которую хотите обновить.
Шаг 2: Выберите шрифт, который вы хотите изменить
Вы можете настроить размер шрифта текста, дважды щелкнув по нему и выбрав его область. В левой части окна выберите «Размер шрифта». Наконец, вы должны выбрать желаемый размер шрифта.
Шаг 3: Здесь вы научитесь редактировать размер текста
Используя функцию «Добавить текст» в функции «Текст», вы можете добавить текст в свой документ.Текст внутри текстового поля, а затем перейдите на текстовую панель в верхней части экрана, чтобы изменить размер текста в PDF.
Шаг 4: Изменение размера шрифта для заполняемой формы PDF
Заполняемые формы PDF можно настроить, щелкнув вкладку «Форма», затем щелкнув вкладку «Внешний вид» вверху страницы с правой стороны . Отсюда вы можете редактировать размер шрифта.
Шаг 5: Наконец, сохраните отредактированный файл
Измените размер шрифта в PDF, затем переместите курсор на «Файл» вверху страницы.Отсюда нажмите кнопку «Сохранить», и он будет сохранен через несколько секунд.
Метод № 4 — Как изменить размер шрифта в PDF — Изменение размера шрифта в PDF в интерактивном режиме с помощью PDF2Go:
Файл PDF невозможно полностью изменить с помощью большинства онлайн-редакторов. Чтобы изменить его, необходимо вычеркнуть, а затем переписать оригинал. В это можно внести незначительные изменения. Используя PDF2GO, вы можете бесплатно изменять размер файлов PDF в Интернете. В режиме онлайн вы можете изменить размер шрифта в файлах PDF следующим образом:
Шаг 1: Загрузка файла
Откройте веб-страницу PDF2Go и перетащите файл в соответствующую область. Вы также можете перейти на свой локальный диск и восстановить его там. Подождите, пока файл загрузится.
Вы также можете перейти на свой локальный диск и восстановить его там. Подождите, пока файл загрузится.
Шаг 2: Отключите тест, который вы хотите изменить
Чтобы скрыть текст, который вы хотите отредактировать, используйте инструмент «Белое пятно» в верхней части вашей системы
Шаг 3: Изменение размера шрифта PDF
Перейдите к блоку, который вы удалили с помощью инструмента белого затенения, и выберите инструмент «Текст». Белый цвет должен вводиться поверх уменьшенного шрифта.
Шаг 4: Загрузите PDF-файл после того, как все изменения сохранены
Теперь нажмите «Применить изменения». После этого скачайте обновленный PDF-файл. Опять же, процедура быстрая и простая. С помощью этого бесплатного онлайн-редактора PDF вы можете редактировать любое количество файлов по своему усмотрению.
Метод № 5 — Как изменить размер шрифта в PDF — Изменение размера шрифта с помощью Adobe Acrobat:
При добавлении в PDF-файл Acrobat автоматически выбирает соседние качества шрифта для нового содержимого. Когда вы обновляете уже существующий текст в PDF-файле и шрифт недоступен на машине, по умолчанию используется конкретный шрифт в определенном скрипте. Это может быть Minion Pro с латинскими шрифтами. Эта практика по умолчанию может привести к тому, что гарнитуры шрифтов в PDF-документе будут выглядеть непоследовательно.
Когда вы обновляете уже существующий текст в PDF-файле и шрифт недоступен на машине, по умолчанию используется конкретный шрифт в определенном скрипте. Это может быть Minion Pro с латинскими шрифтами. Эта практика по умолчанию может привести к тому, что гарнитуры шрифтов в PDF-документе будут выглядеть непоследовательно.
Вместо использования настроек по умолчанию вы можете использовать параметры шрифта в параметрах редактирования содержимого. Таким образом, вы можете выбрать другой шрифт как для «Добавить текст», так и для параметра «Откат» в функциях редактирования текста, чтобы обеспечить единообразие во всех PDF-файлах.
Adobe Acrobat требует, чтобы вы изменили настройки текстового поля, чтобы изменить его размер шрифта. Для полного редактирования файлов PDF необходим Adobe Acrobat Pro. Используя эти простые инструкции, вы можете увеличить или уменьшить любой PDF-файл. Приведенные ниже методы продемонстрируют, как настроить размер шрифта вашего PDF-файла.
- Шаг 1.
 Откройте Adobe Acrobat. Открой это.
Откройте Adobe Acrobat. Открой это. - Шаг 2: Затем откройте «Панель комментариев».
- Шаг 3: Затем под «разметкой» вам нужно нажать на «Добавить текстовое поле».’
- Шаг 4. Откройте« Свойства ».
- Шаг 5. Оттуда вы можете изменить свои шрифты.
Чтобы изменить размер шрифта для предварительно заданных полей формы, вы можете использовать параметр «Подготовить форму» в «Инструменты» в Adobe Acrobat. Выберите «Инструменты», а затем «Подготовить форму». Щелкните правой кнопкой мыши поле со шрифтом, размер которого нужно изменить. Размер шрифта можно изменить, нажав «Свойства», а затем «Внешний вид».
В Adobe Acrobat 2017, 2020 и DC описан альтернативный подход к изменению размера шрифта в PDF-файлах.Изменяет шрифт по умолчанию для «Добавить текст» и общего редактирования текста. В окне настроек нажмите «Изменить», а затем «Настройки». Выберите «Редактирование содержимого» из вариантов слева. «Параметры шрифта» позволяют вам установить шрифт и размер по умолчанию для «Добавить текст», а также резервный шрифт для редактирования. Нажмите «ОК», чтобы подтвердить изменения.
«Параметры шрифта» позволяют вам установить шрифт и размер по умолчанию для «Добавить текст», а также резервный шрифт для редактирования. Нажмите «ОК», чтобы подтвердить изменения.
Вам может потребоваться связаться с автором формы, если ни один из вышеперечисленных подходов не работает, особенно если вы используете только Adobe Reader. Перед закрытием диалогового окна создатель PDF-файла должен открыть диалоговое окно «Свойства текстового поля» для поля, чтобы включить форматирование текста в формате RTF.Как только пользователи сохраняют документ, им предоставляется набор инструментов для редактирования текста. Если это невозможно, может потребоваться заранее определенный размер шрифта.
Заключение
Когда вы меняете шрифт в файле PDF, он кажется новым документом. Это метод, который многие люди использовали, чтобы оживить свою работу и привлечь дополнительное внимание. Вы можете использовать любой из доступных бесплатных онлайн-редакторов шрифтов PDF, поскольку большинство из них позволяют изменять цвет, стиль и размер шрифта. В этой статье упоминаются пять основных методов, объясняющих, как напрямую изменить размер шрифта в PDF. Имейте в виду, что если ни один из этих методов не работает для вас тем или иным образом, вы всегда можете преобразовать PDF в файл Word из любого бесплатного онлайн-программного обеспечения. После этого вы можете изменить шрифты в текстовом файле, а затем преобразовать его в PDF. Мы искренне надеемся, что эта статья помогла. Пожалуйста, дайте нам знать в разделе комментариев, какой метод сработал для вас.
В этой статье упоминаются пять основных методов, объясняющих, как напрямую изменить размер шрифта в PDF. Имейте в виду, что если ни один из этих методов не работает для вас тем или иным образом, вы всегда можете преобразовать PDF в файл Word из любого бесплатного онлайн-программного обеспечения. После этого вы можете изменить шрифты в текстовом файле, а затем преобразовать его в PDF. Мы искренне надеемся, что эта статья помогла. Пожалуйста, дайте нам знать в разделе комментариев, какой метод сработал для вас.
Часто задаваемые вопросы
Какой размер шрифта?
Размер кегля указан в пунктах; 1 балл (сокращенно pt) равен 1/72 дюйма.Его высота определяет размер символа в пунктах. Таким образом, шрифт размером 12 пунктов имеет высоту 1/6 дюйма.
Как настроить размер шрифта в CSS?
В HTML свойство стиля используется для настройки размера шрифта. Свойство style определяет встроенный стиль элемента. Атрибут используется вместе со свойством CSS font-size тега HTML p>.
Какой шрифт и размер оптимальны для резюме?
Наиболее часто используемый шрифт резюме — черный Times New Roman размером 12 пунктов.
Какой стиль шрифта?
Стиль шрифта — это функция CSS (настраиваемая таблица стилей) в веб-браузере, используемая в программировании HTML и ASP.NET для определения стиля шрифта для текста. Доступны четыре различных стиля шрифтов. Если стиль шрифта не выбран, по умолчанию используется «обычный».
Какой наименьший размер читаемого шрифта?
Минимальный размер шрифта 2,5 мм (высота x 1,2 мм) или 7 пунктов, скорее всего, будет считаться разборчивым большинством людей (и регулирующих органов).Однако там, где позволяет пространство, размер шрифта следует увеличивать пропорционально размерам этикетки и контейнера, чтобы гарантировать удобочитаемость.
Какой самый разборчивый размер шрифта?
Размеры. Выберите шрифт с минимум 16 или 12 точками. Если большая часть ваших пользователей — люди старшего возраста, рассмотрите возможность увеличения размера шрифта до 19 пикселей или 14 пунктов. Крошечный размер шрифта затрудняет чтение, особенно для людей со слабой грамотностью и пожилых людей.
Крошечный размер шрифта затрудняет чтение, особенно для людей со слабой грамотностью и пожилых людей.
Как установить шрифт по умолчанию в Photoshop и Illustrator
Использование текста в редакторах дизайна — обычное дело, поскольку это очень мощный ресурс для творчества. У каждого дизайнера есть свои любимые текстовые источники, хотя дизайн всегда будет нуждаться в тех или иных ресурсах. Все мы знаем, что по умолчанию во все программное обеспечение входит ряд предопределенных источников, которые могут служить нам во многих ситуациях, но не всегда являются наиболее подходящими.
Если шрифтов по умолчанию вам недостаточно, и вы больше не хотите, чтобы они быть значениями по умолчанию, мы покажем вам, как изменить их в Photoshop и Illustrator.
1. Как установить шрифт по умолчанию в Photoshop CC 2017
Шаг 1
Первым делом нужно открыть Photoshop и закрыть все открытые проекты, чтобы окна не открывались. Сделанный текст переходим к инструменту выделения текста в панели инструментов.

Step 2
Мы увидим, что вверху у нас есть доступные источники и что по умолчанию выбран один из них. Этот шрифт можно изменить, щелкнув поле шрифта и изменив на соседних панелях, например размер, стиль или цвет.Таким образом, этот источник будет сохранен и будет тем, который появляется по умолчанию при создании нового документа и даже при повторном открытии программы.
2. Как установить шрифт по умолчанию в Illustrator CC 2017
В Illustrator мы найдем несколько более сложный процесс изменения шрифта по умолчанию.
Шаг 1
Откройте Illustrator и перейдите в «Файл / Открыть».
Шаг 2
Мы переходим по следующему пути в зависимости от того, находимся мы в Windows или macOS:
В Windows
C: \ Users \ (Пользователь) \ AppData \ Roaming \ Adobe \ Adobe Illustrator 21 Settings \ en_US \ x64 \ New Document Profiles
В macOS
Users / (User) / Library / Preferences / Adobe / Adobe Illustrator 21 Settings / en_US / Adobe Illustrator Prefs
Step 3
Внутри папки мы открываем либо «основной RGB» € профиль, если у нас есть CS6 или более ранние версии, или тот профиль, который Adobe CC предоставляет пользователям Cloud.






 Откройте Adobe Acrobat. Открой это.
Откройте Adobe Acrobat. Открой это.