Как на фотошопе изменить цвет отдельных мест. Четыре способа поменять цвет слоя в Adobe Photoshop
Один из способов акцентировать внимание зрителя именно на этом воздушном шаре — это уменьшить насыщенность остальных шаров под ним. Я не хочу менять фактический цвет шаров, а только интенсивность. Чтобы это сделать инструментом «Замена цвета», я изменю режима наложения в панели параметров на «Насыщенность» (Saturation):
Если бы я хотел полностью обесцветить воздушные шары, полностью удалив их цвет, я бы установил цвет переднего плана на черный, белый или любой из оттенков серого, но так как я хочу получить более тонкий эффект, я просто возьму как образец один из слабонасыщенных цветов из изображения. Для этого я зажму клавишу, чтобы временно переключиться на режим Пипетки (Eyedropper Tool) и нажму на желаемый цвет. Я выберу малонасыщенный желтый цвет. Сам цвет не имеет значения, так как режим наложения «Насыщенность» не меняет никакие исходные цвета. Он повлияет только на интенсивность:
Итак, цветом переднего плана у меня установлен малонасыщенный жёлтый, режим наложения — «Насыщенность» (Saturation).
Недостатки инструмента: проблема с яркостью изменяемых объектов
Как я писал в самом начале, инструмент «Замена цвета» (Color Replacement Tool) можно использовать не для всех случаев. Сейчас я покажу вам это на примере.
Для начала я восстановлю исходное состояние моего фото с шарами, нажав клавишу F12. Теперь, скажем, я хочу изменить цвет верхнего отдельного оранжевого шара на тёмно фиолетовый цвет, как у некоторых шаров в группе:
Чтобы выбрать цвет замены, я зажимаю Alt и кликаю по фиолетовому шару:
Я устанавливаю режим наложения на панели параметров на «Цветность» (Color) и начинаю закрашивать оранжевый шар для изменения на на темно-фиолетовый. Вот результат:
Вот результат:
Хм. Шар получился, безусловно, фиолетовым, но этот цвет совсем похож на цвета других фиолетовых шаров, не так ли? Проблема в том, что этот цвет гораздо ярче, чем у других фиолетовых шаров, и получилось это потому, что первоначальный цвет шара был намного ярче, чем темно-фиолетовый, который я брал за образец для замены. Режим наложения «Цветность» в данном случае не никак не влияет на яркость объекта.
Ну давайте тогда попробуем применить тот режим наложения,который влияет на яркость. Из имеющихся четырёх режимов наложения это «Яркость» (Luminosity). Я восстановлю исходное состояние фото,нажав F12, выберу этот режим на панели параметров и вновь попытаюсь закрасить шар тёмно-фиолетовым. Результат:
Ну что же, глядя на результат, можно с уверенностью сказать, что получилась полная ерунда. Режим наложения «Яркость» определенно сделал шар темнее, но это все-таки оранжевый, а не фиолетовый, и, кроме того, практически пропала детализация текстуры, шар выглядит плоским пятном.
Вот это и есть недостаток работы инструмента «Замена цвета». Он прекрасно подходит для выполнения простых задач, где необходимо только изменить оттенок и/или насыщенность цвета, но если имеется слишком много различий в значениях яркости между оригинальным и новым цветами, этот инструмент, скорей всего, не подойдёт.
Отбор проб для замены
На панели параметров, непосредственно справа от опции выбора режима наложения, расположены три небольшие иконки. Каждая из этих иконок представляет собой отдельный вариант выборки пикселей для замены инструментом «Замена цвета», и они работают точно по такому же принципу, как и в инструменте «Фоновый ластик» . Слева направо: «Непрерывный отбор» (Continuous), эта опция включена по умолчанию, следующая «Однократно» (Once) и последняя — «Образец фона» (Background Swatch) . Для переключения между режимами отбора просто нажмите на нужную иконку:
Эти параметры определяют, как Photoshop отбирает пиксели для замены цвета в изображении. Если выбрана первая опция, «Непрерывный», Photoshop постоянно определяет новые цвета, которые будет заменять. Образец находится под движущимся курсором, точно под перекрестьем, Если, при движении курсор, под перекрестье попадает другой цвет, он и становится целевым цветом для замены. Заменяются все пиксели этого цвета в пределах окружности курсора. Этот вариант отбора проб используется чаще всего и работает лучше всего в том случае, если на объекте имеется много вариаций цвета.
Если выбрана первая опция, «Непрерывный», Photoshop постоянно определяет новые цвета, которые будет заменять. Образец находится под движущимся курсором, точно под перекрестьем, Если, при движении курсор, под перекрестье попадает другой цвет, он и становится целевым цветом для замены. Заменяются все пиксели этого цвета в пределах окружности курсора. Этот вариант отбора проб используется чаще всего и работает лучше всего в том случае, если на объекте имеется много вариаций цвета.
Опция «Однократно» (Once) берёт за образец тот цвет, который Вы выбрали первоначально и образец не изменяется в зависимости от того, через сколько цветов Вы дальше протащите перекрестье курсора. Эта опция подойдёт лучше всего, если Вам необходимо заменить большой участок со сплошным цветом. Вы также можете попробовать применить опцию, если вы обнаружите, что при опции «Непрерывный» заменяемый цвет «просачивается» в близлежащие районы и вариант с изменением «Допуска» не помогает.
Последняя опция, «Образец фона», используется крайне редко, если вообще используется. При этой опции заменяется любой цвет в изображении, который соответствует фоновому цвету в цветовой палитре. Эта опция может оказаться полезной лишь в том случае, если ни одна из двух первых опций не работает.
При этой опции заменяется любой цвет в изображении, который соответствует фоновому цвету в цветовой палитре. Эта опция может оказаться полезной лишь в том случае, если ни одна из двух первых опций не работает.
Ограничения (Limits)
Эта настройка определяет расположение заменяемых пикселей и работает точно по такому же принципу, как и у Фонового ластика . Опция имеет три варианта: «Все пиксели» (Contiguous), «Смежные пиксели» (Discontiguous) и «Выделение краёв» (Find Edges). Из этих трех Вы реально будете использовать только первые два:
Опция «Смежные пиксели» (установлена по умолчанию) означает, что замене подвергнутся только те пиксели, которые прилегают непосредственно перекрестью курсора. Пиксели, отделённые от пикселей под перекрестьем каким-либо другим цветом, заменены не будут, даже если они и находятся в границах окружности курсора и точно соответствуют о цвету.
Альтернативой является «Все пиксели». При этой опции замене будут подвержены все пиксели, соответствующие по цвету и находящиеся в границах курсора.
Сглаживание (Анти-Alias)
В этом уроке мы познакомимся с программой замены цвета и узнаем, как с ее помощью можно быстро изменить цвет предметов на фотографии.
Мы покажем вам не самый профессиональный, но самый простой и быстрый, способ изменения цвета в изображении. Этот способ не всегда дает желаемый результат, но он обычно хорошо работает для несложных задач. Это простой инструмент и стоит того, чтобы попробовать работать с ним, прежде чем перейти к более сложным и трудоемким методам.
Инструмент «Color Replacement Tool» (Замена цвета)
Инструмент Color Replacement Tool (Замена цвета) был впервые введен в Photoshop CS, и если вы работаете в Photoshop CS или CS2, то можете найти его в группе вместе с инструментом «Лечащая кисть» (Healing Brush).
Если же у вас Photoshop CS3 или CS4, CS5 или CS6, нажмите на иконку инструмента Кисть (Brush) и удерживайте ее до появления выпадающего списка других инструментов группы, выберите «Замену цвета».
Как только вы выбрали инструмент Color Replacement, курсор мыши превратится в круг с маленьким крестиком в центре.
Вы можете настроить размер круга с помощью горячих клавиш — скобок [ или ]. Левая скобка уменьшает размер, правая — увеличивает. Чтобы регулировать жесткость (hardness) кисти, добавьте нажатие клавиши Shift(Shift+левая кв. скобка делает края мягкими, Shift+правая кв.скобка делает кисть жестче).
Как работает инструмент Color Replacement:
Когда вы перетаскиваете инструмент Color Replacement на изображении, фотошоп непрерывно сканирует образец цвета, находящийся в данный момент под крестиком курсора. Это цвет, который будет заменен на текущий цвет переднего плана. Любые другие пиксели, которые окружают круглый курсор, тоже изменяют цвет при движении его по объекту.
Например, если вы устанавливаете курсор на синий цвет на фотографии, а цвет переднего плана красный, то в области действия курсора цвет под ним будет изменен на красный.
В палитре инструментов вы видите настройки цвета в данный момент. По умолчанию установлен черный цвет:
Для того, чтобы изменить цвет переднего план, нажмите на верхний квадрат (образец цвета) и выберите любой новый цвет из цветовой палитры. Выбираем зеленый цвет. Нажмите Ок и закройте палитру цветов.
Посмотрите на палитру инструментов. Образец цвета переднего плана изменился. Теперь цвет переднего плана — зеленый. Теперь, если мы будем рисовать на изображении инструментом “Замена цвета” , исходный цвет будет заменен на зеленый цвет:
Возьмем пример фотографии девочки с шарами:
Она выглядит счастливым с голубым воздушный шаром в руке, но может быть ей хотелось бы иметь зеленый шар. Давайте посмотрим, что мы можем сделать для нее. С помощью инструмента “Замена цвета”/”Color Replacement”, кликнув курсором по шарику, начнем движение внутри него. Фотошоп начинает заменять синий цвет зеленым.
Фотошоп начинает заменять синий цвет зеленым.
Чтобы изменить цвет остальной части шара на зеленый, нужно просто держать кнопку мыши нажатой.
Если вы случайно зайдете за границы шара и попадете на желтую стену позади него, фотошоп начнет менять желтый цвет на зеленый:
Толерантность
Все просто и без проблем, пока вы не доходите до краев шара. Если вы внимательно посмотрите, вы заметите, что края шарика остаются закрытыми не полностью, заметна синяя полоска.
Мы уже говорили, что у инструмента “Замена цвета” есть несколько параметров, которые можно настраивать на панели управления. Одним из таких параметров является “толерантность”. “Толерантность” определяет чувствительность к заменяемому цвету. По умолчанию толерантность составляет 30%, что является хорошей отправной точкой. Но этого не достаточно для нашего случая. Увеличиваем толерантность до 50%, что позволит инструменту “Замена цвета” влиять на более широкий диапазон цветов:
Мы установили большую толерантность. Теперь, давайте, отменим последний шаг и попробуем еще раз обработать края.
Теперь, давайте, отменим последний шаг и попробуем еще раз обработать края.
Заканчиваем обработку в оставшихся областях и наш голубой шарик магически превращается в зеленый, благодаря инструменту “Замена цвета”:
Использовать цвет из изображения
В приведенном выше примере мы случайно выбрали новый цвет шара из палитры цветов в фотошоп. Точно так же легко можно выбрать цвет непосредственно из самой фотографии. Для этого с активным инструментом «Замена цвета» (Color Replacement Tool), нажимаем клавишу Alt и ваш курсор превращается в пипетку (Eyedropper Tool).
Нажмите на область фотографии, которая содержит цвет, который вы хотите использовать. Фотошоп сделает этот цвет основным фоновым. На иконке цветов переднего и заднего плана верхний квадрат приобрел выбранный вами цвет.
Возьмем цвет блузки девочки:
Если вы посмотрите на образец цвета переднего плана на панели инструментов, вы увидите что цвет, на который вы нажали, стал основным цветом:
Этим цветом мы снова можем закрасить шар с помощью инструмента “Замена цвета”:
Режимы наложения
Режимы наложения
Причина, по которой инструмент “Замена цвета” сохраняет объем и текстуру, заключается в том, что он использует режимы наложения, чтобы смешать новые цвета.
Новый цвет взаимодействует с предыдущим цветом и получается такой эффект. Режимы наложения вы видите в верхнем меню установок. Их четыре: тон, насыщенность, цвет и яркость (Hue, Saturation, Color, and Luminosity). По умолчанию задан режим Цвет (Color)
Если вы когда-либо изучали теорию цвета, вы наверняка слышали, что цвет состоит из цветового тона, насыщенности и яркости. Вы можете выбрать любой режим смешивания в зависимости от того, какой из этих трех аспектов исходного цвета вы хотите затронуть.
Тон/Hue: при применении режима “Hue” изменится только основной цвет. Не будет менять насыщенность и яркость исходного цвета. Этот режим удобен для изображений, где цвета не очень интенсивные и он, как правило, дает очень небольшие изменения.
Насыщенность/Saturation: режим “Saturation” меняет только насыщенность первоначального цвета. Оттенок и яркость не затрагиваются. Этот режим полезен для снижения интенсивности цвета, или удалении цвета полностью.
Цвет/Color: режим “Color” задан по умолчанию и меняет оттенок и насыщенность. Яркость останется неизменной. Этот режим наложения вы будете использовать наиболее часто.
Яркость останется неизменной. Этот режим наложения вы будете использовать наиболее часто.
Яркость/Luminosity: И, наконец, режим “Luminosity” изменяет яркость исходного цвета на яркость нового цвета. Оттенок и насыщенность остаются неизменными.
Берем другую фотографию с шариками:
Один из способов выделить один воздушный шар, уменьшить насыщенность цвета других воздушных шаров. Мы не будем менять фактический цвет шаров, а изменим только интенсивность цветов. Во вкладке режимов смешивания я выберу режим «насыщенность» (Saturation).
Если бы мы хотели полностью обесцветить воздушные шары, мы бы установили основной цвет черный, белый или серый, но так как мы хотим получить более тонкий эффект, мы просто возьмем один из менее насыщенных цветов с изображения. Удерживая клавишу Alt мой (Win) / Option (Mac), мы временно переключаемся на инструмент Eyedropper Tool, и нажимаем на цвет, который мы хотим использовать. Мы выберем менее насыщенный желтый цвет. Цвет сам по себе не имеет никакого значения, так как режим наложения не изменит оригинальный цвет. Режим будет влиять только на насыщенность:
Режим будет влиять только на насыщенность:
Выбираем инструмент “Замена цвета” и рисуем по тем шарикам, на которых мы хотим снизить уровень насыщенности, делая их бледнее. Размер кисти можно регулировать квадратными скобками. Если необходимо, регулируйте и уровень толерантности. На примере ниже вы видите, насколько отличается первоначальный оттенок шарика от измененного.
Закрашиваем другие шарики. Их насыщенность снижается. Вот так выглядит результат:
Проблемы с яркостью
К сожалению есть ситуации, в которых использование инструмента “Заменить цвет” вызывает сложности.
Это случаи, когда есть большая разница между яркостью первоначального цвета и заменяющего его. Например, мы хотим изменить оттенок верхнего оранжевого шара на фиолетовый цвет другого шара. Кажется, что это просто сделать, но…
Сначала вернем все цвета шаров в первоначальное состояние. Для этого перейдем в меню Файл — Вернуть (File- Revert). Затем берем образец цвета с фиолетового шарика, кликнув по нему с зажатой клавишей Alt, чтобы переключиться на пипетку.
Режим смешивания устанавливаем в Color. Это значение по умолчанию. Затем мы начинаем закрашивать оранжевый шар, чтобы изменить его цвет на темно-фиолетового. Вот результат:
Хм. Это определенно фиолетовый, но он не совсем похож на другие фиолетовые шары, не так ли? Проблема в том, что наш оранжевый шарик намного ярче, чем фиолетовые шары. Установленный режим смешивания не влияет на яркость. Он действует только на цвет. Давайте, изменим режим смешивания на на “Яркость”/”Luminosity”:
Давайте, отменим все предыдущие действия и вернем шару оранжевый цвет, а затем установим режим смешивания “Яркость”/”Luminosity” . Теперь закрашиваем шар темно — фиолетовым.
Можно с уверенностью сказать, что результат плохой. В режиме “Яркость”/”Luminosity” шар стал ярче, но он остался оранжевым и потерял структуру.
Проблема заключается в слишком большой разнице яркостей объектов. Инструмент «Замена цвета» прекрасно справляется с простыми задачами, где всего лишь нужно изменить оттенок или насыщенность цвета, но если слишком много различий между яркостью двух элементов изображения, то нужно выбирать другие способы замены цвета.
Давайте, еще раз посмотрим на инструмент “Замена цвета”/”Color Replacement Tool”.
В верхнем меню мы видим три иконки с изображением пипеток. Каждая из этих иконок представляет собой вариант выбора образца цвета для работы (Sampling). Смотрим слева-направо: проба — непрерывно “Continuous” — задана по умолчанию; проба — однократно “Once”; проба — образец фона “Background Swatch”. Чтобы переключаться с одного варианта на другой, нужно просто активировать выбранный значок.
Рассмотрим варианты.
Проба — непрерывно “Continuous”. В этом варианте выбор цвета будет осуществляться инструментом непрерывно, пока вы удерживаете кнопку мыши нажатой и ведете курсором по изображению. Этот параметр можно использовать, когда требуются многочисленные и сложные изменения цвета в объекте.
С однократной пробой “Once”, фотошоп учитывает цвет, который вы выбрали кликом мыши, вне зависимости от того, как долго вы ведете курсором по изображению. Этот вариант подходит лучше всего для замены больших областей однородного цвета.
Образец фона “Background Swatch”. Этот вариант вы скорее всего не будете применять очень часто. Здесь фоновый цвет заменяет первоначальный цвет. На снимке будут заменены только те пиксели, которые совпадают с цветом фона. Для этого нужно выбрать в цветовой палитре оттенок, наиболее подходящий по цвету к изображению. Это можно сделать, кликнув по нижнему квадрату иконки цвета. Регулируйте значение толерантности, если оттенок вас не устраивает.
“Ограничения”/ “Limits”
Следующий вариант настроек инструмента “Замена цвета” контролирует местоположение заменяемых пикселей и называется “Ограничения”/ “Limits”. Здесь есть три варианта обнаружения цвета: смежные пиксели (Contiguous), несмежные (Discontinuous) и выделение краев (Find Edges).
Чаще всего вы будете использовать первые два.
По умолчанию установлен тип ограничения “Смежный”/ “Contiguous”. В этом варианте инструмент “Замена цвета”/ “Color Replacement Tool” перекрашивает пиксели, которые находятся под крестиком в пределах курсора. Воздействие инструмента не будет действовать на пиксели, которые соответствуют выбранному цвету, но отделены от курсора областью другого цвета. По крайней мере, пока курсор не находится в этих зонах.
Воздействие инструмента не будет действовать на пиксели, которые соответствуют выбранному цвету, но отделены от курсора областью другого цвета. По крайней мере, пока курсор не находится в этих зонах.
Тип ограничения “Несмежный”/ “Discontinuous” заменяет все пиксели, находящиеся в пределах курсора.
Последний тип выделения краев “Find Edges” заменяет цвет в областях с оттенком выбранного цвета, сохраняя очертания краев объекта.
Рассмотрим последнюю опцию в верхнем меню установок инструмента “Сглаживание”/”Anti-aliasing”. Используйте эту опцию, если вам нужно сгладить края при точных очертаниях объекта. Если вам не нужно сглаживание, снимите флажок.
Удачи Вам в обработке;-))
Замена цвета в Фотошопе – процесс несложный, но увлекательный. В этом уроке научимся менять цвет различных объектов на картинках.
Первый способ заменить цвет это воспользоваться готовой функцией в фотошопе «Заменить цвет» или «Replace Color» на английском.
Я покажу на простейшем примере. Этим способом можно изменить цвет цветов в фотошопе, а также любых других объектов.
Этим способом можно изменить цвет цветов в фотошопе, а также любых других объектов.
Возьмем иконку и откроем её в фотошопе.
Мы заменим цвет на любой другой интересующий нас. Для этого заходим в меню «Изображение — Коррекция — Заменить цвет (Image — Adjustments — Replace Color)» .
Появляется диалоговое окно функции замены цвета. Сейчас мы должны указать, какой цвет будем менять, для этого активируем инструмент «Пипетка» и кликаем ей по цвету. Вы увидите, как этот цвет отобразится в диалоговом окне в верхней части, которая озаглавлена как «Выделение» .
Внизу заголовок «Замена» — там и можно поменять выделенный цвет. Но прежде можно задать параметр «Разброс» в выделении. Чем больше параметр, тем больше он захватит цвета.
В данном случае можно поставить на максимум. Он будет захватывать весь цвет на изображении.
Настройте параметры «Замены цвета» — на цвет который хотите видеть вместо заменяемого.
Я сделал зеленый, задав параметры «Цветовой тон» , «Насыщенность» и «Яркость» .
Когда будете готовы заменить цвет — нажмите «ОК» .
Так мы поменяли один цвет на другой.
2 способ
Второй способ по схеме работы, можно сказать, идентичен первому. Но мы его рассмотрим на более трудном изображении.
Для примера я выбрал фотографию с машиной. Сейчас я покажу, как заменить цвет автомобиля в фотошопе.
Как всегда нам нужно указать какой цвет мы будем заменять. Для этого можно создать выделение, использовав функцию цветовой диапазон. Другими словами выделить изображение по цвету.
Заходим в меню «Выделение — Цветовой диапазон (Select — Color Range)»
Далее остается кликнуть по красному цвету машины и мы увидим, что функция его определила — окрасила белым цветом в окне предпросмотра. Белый цвет показывает какая часть изображения выделена. Разброс в данном случае можно настроить на максимальную величину. Нажмите «ОК» .
Нажмите «ОК» .
После того как вы нажмете «ОК» , вы увидите как создалось выделение.
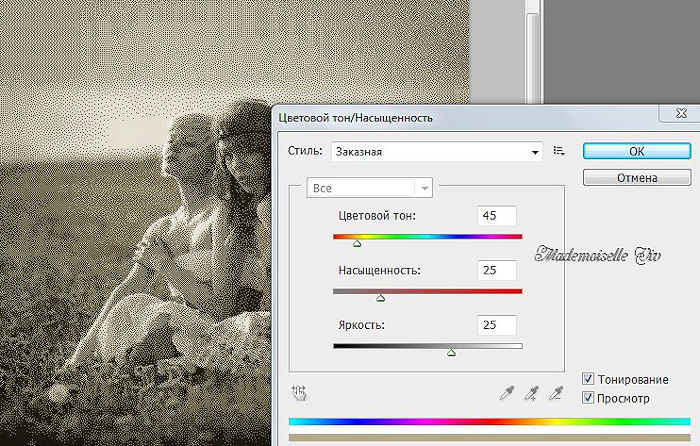
Теперь можно менять цвет выделенному изображению. Для этого воспользуйтесь функцией – «Изображение — Коррекция — Цветовой тон/Насыщенность (Image — Adjustments — Hue/Saturation)» .
Появится диалоговое окно.
Сразу поставьте галочку на параметр «Тонирование» (внизу справа). Теперь используя параметры «Цветовой тон, Насыщенность и Яркость» можно настроить цвет. Я настроил синий.
Все. Цвет заменился.
Если на изображении остались участки исходно цвета, то процедуру можно повторить.
3 способ
Изменить цвет волос в Фотошопе можно еще одним способом.
Существует десятки способов изменения цвета в программе Adobe Photoshop. Самый легких и быстрый – воспользоваться специальной командой Replace color или “Заменить цвет”. Этой функцией удобно пользоваться при работе с любым объектом на фотографии. Также эта команда полезна при замене цвета нескольких мелких деталей, хаотично разбросанных по всему изображению. В этой статье описывается подробная пошаговая инструкция по выполнению этой несложной задачи.
Также эта команда полезна при замене цвета нескольких мелких деталей, хаотично разбросанных по всему изображению. В этой статье описывается подробная пошаговая инструкция по выполнению этой несложной задачи.
 Если бегунок оставить в начале, под замену попадут только те пиксели, которые точно совпадают по цвету с образцом. При максимальных значениях параметра, программа заменит все оттенки выбранного цвета. Настройте параметр “Замена”. В нижней части диалогового окна находится три команды: цветовой тон, насыщенность и яркость. С помощью них выберите цвет и необходимый оттенок для замены. Ориентируйтесь по квадрату справа с надписью “Результат”.
Если бегунок оставить в начале, под замену попадут только те пиксели, которые точно совпадают по цвету с образцом. При максимальных значениях параметра, программа заменит все оттенки выбранного цвета. Настройте параметр “Замена”. В нижней части диалогового окна находится три команды: цветовой тон, насыщенность и яркость. С помощью них выберите цвет и необходимый оттенок для замены. Ориентируйтесь по квадрату справа с надписью “Результат”.П
ри редактировании изображений в Photoshop нередко возникает необходимость изменить цвет какого-нибудь объекта или его части, причем сделать это так, чтобы он в точности сохранил свою текстуру, тень, эффекты перехода и прочие атрибуты. По вполне понятным причинам простое перекрашивание кистью здесь неприменимо, такой способ допустим только при работе с однотонными объектами.
По вполне понятным причинам простое перекрашивание кистью здесь неприменимо, такой способ допустим только при работе с однотонными объектами.
При замене цвета текстурированных или неоднородных по цвету объектов без использования дополнительных инструментов не обойтись. Итак, как заменить цвет объекта в Photoshop.
Замена цвета с изменением режима наложения слоёв
Самый простой способ заменить цвет в Photoshop заключается в использовании режима наложения . Мы сейчас не будем разбирать как именно работает взаимодействие цветов при использовании разных режимов, лучше сразу приступим к делу. В нашем примере мы будем менять цвет внутреннего круга рисованной шестерёнки. Сейчас он имеет голубой цвет, мы же хотим, чтобы он стал красным и при этом сохранил все свои градиенты и эффекты.
Откройте изображения в Photoshop, создайте новый слой и измените его режим наложения на .
Выберите в палитре нужный цвет и начинайте рисовать обычной кистью прямо поверх объекта. Не слишком ли просто?
Не слишком ли просто?
Да, если близлежащие к редактируемому объекту области имеют черный, белый или серый (любых градаций) цвет. Во всех остальных случаях перекрашиваемую область потребуется сначала выделить лассо, волшебной палочкой или применив маску.
Замена цвета путём цветокоррекции
Этот способ больше подходит для замены цвета объектов, имеющих более или менее однородный тон, например, одежды, цветка, кузова автомобиля и т.п. Откройте изображение в Photoshop и выберите в меню Изображение -> Коррекция -> .
В открывшемся окошке возьмите пипетку и кликните ею по цвету, который предполагается заменить, после чего он тут же появится в верхней части окна.
Затем кликните по квадратику с цветом (Результат) в нижней части диалогового окна и в открывшейся палитре выберите нужный цвет.
Изменения можно просматривать в режиме реального времени. Для более точного определения перекрашиваемого объекта можно использовать опцию разброс и пипетки «+» и «-» , позволяющие добавлять и убирать смежные области.
Замена цвета с помощью специальной кисти
В последних версиях Photoshop имеется специальная кисть, позволяющая заменять выбранный цвет, в том числе нейтральный, любым другим. Находится она в той же группе инструментов, что и обычная кисть. Суть её работы заключается в замене цвета смежных пикселей, погрешность которых определяет сам пользователь. Так, при допуске 1 процент будет заменён только один конкретный цвет, который попадёт в фокус кисти.
При допуске 30 процентов кисть заменит цвет не только тех пикселей, которые окажутся в её фокусе, но и сопредельных, имеющих сходный цветовой оттенок. При 100-процентном допуске заменены будут все цвета. Основная трудность при работе с кистью «Замена цвета» в том, что подбирать допуск пользователю приходится опытным путём. Как на наш взгляд, 14-17 процентов для начала вполне хватит, при необходимости этот порог всегда можно поднять.
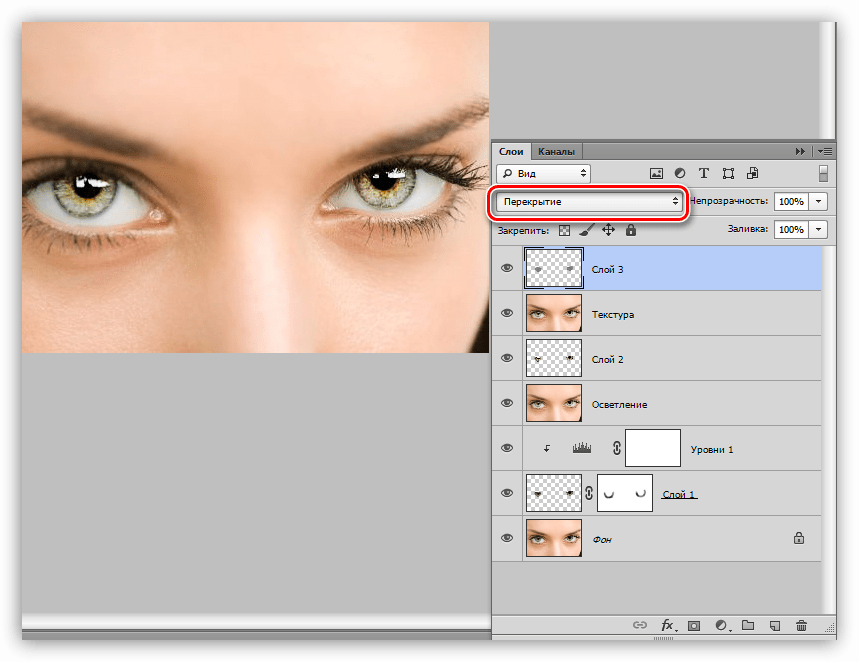
Также при работе с этим инструментом следует убедиться, что режим рисования выставлен «Цветность» , а не «Цветовой тон» , иначе наложение цвета будет неравномерным. При перекраске следует быть аккуратным, чтобы случайно не залезть на смежную область, кистью нужно водить мягко не отрываясь.
При перекраске следует быть аккуратным, чтобы случайно не залезть на смежную область, кистью нужно водить мягко не отрываясь.
Если это возможно, перекрашиваемый участок лучше выделить лассо или другими инструментом.
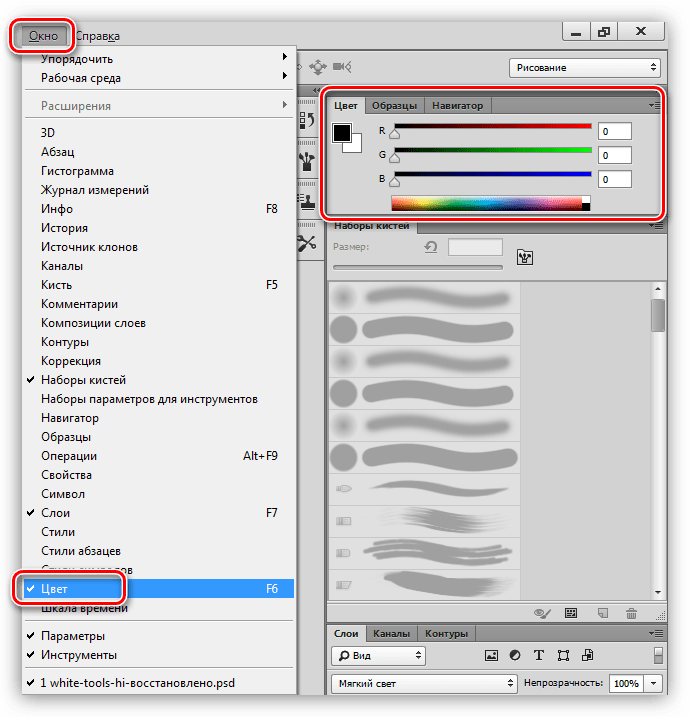
Команды Вибрация, Цветовой тон/Насыщенность для коррекции изображений
Кроме команд коррекции изображения Кривые, Уровни и Яркость/Контрастность, которые применяются сравнительно часто, в программе Adobe Photoshop CS5 есть и другие команды для коррекции.
Команда Вибрация
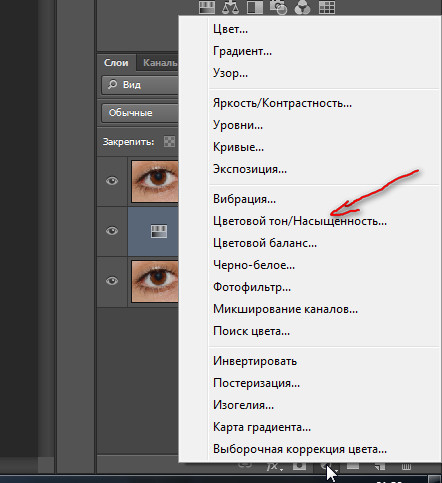
Можно вызвать с помощью меню Изображение — Коррекция — Вибрация, а можно создать корректирующий слой, нажав на палитре Слои на иконку черно-белого круга, и выбрав пункт Вибрация, или нажав на палитре Коррекция на иконку с изображением буквы V.
У этой команды два параметра: Вибрация и Насыщенность. Параметр Вибрация действует мягче на изображение, чем параметр Насыщенность. Сдвигая ползунки вправо, Вы делаете изображение ярче, красочнее, сдвигая ползунки влево — делаете его менее контрастным, вплоть до создания черно-белого изображения. Фактически увеличение контрастности происходит за счет увеличения различия между яркостью цветовых каналов: красного, зеленого и синего. Снижение контрастности происходит за счет того, что различия между цветовыми каналами снижаются, и в конечном положении бегунка полностью исчезают, а изображение становится черно-белым.
Все эти изменения хорошо сможете увидеть, и разобраться в них, если параллельно откроете палитру Гистограмма. и будете отслеживать изменения на ней, двигая ползунки.
Команда Цветовой тон/Насыщенность
Вызывается аналогично другим командам коррекции изображения. Точно также с ней можно работать на обычном слое, а можно создать корректирующий слой. В окне этой команды Вы увидите три ползунка, которыми можно регулировать цветовой тон, насыщенность и яркость.
Нажав на значок с изображением руки, а затем на изображение, Вы можете определить цветовой диапазон, с которым Вы будете работать. Чтобы вернуться к коррекции всего изображения. выберите в выпадающем списке справа от значка пункт Все.
Также можно выбрать в этом списке цвета, насыщенность и цветовой диапазон которых Вы хотите изменить.
Если Вы работаете не с корректирующим слоем, а с обычным, Вы можете выделить то, что Вам нужно изменить, и затем уже работать с выделенной областью.
Параметры команды Цветовой тон/Насыщенность: цветовой тон, насыщенность и яркость, повторяют параметры цветовой модели HSB. Параметры любого цвета в модели HSB Вы можете посмотреть, если кликнете инструментом Пипетка по любой точке изображения, а затем двойным кликом по квадрату основного цвета откроете цветовую палитру.
Параметр H (hue): цветовой тон, или угол на цветовом круге, изменяет цвет по всему диапазону видимого спектра, от красного до фиолетового.
Параметр S (saturation): насыщенность, процент добавления к цвету белого цвета, и чем больше белого, тем меньше насыщенность.
Параметр B (brightness): яркость, процент добавления к цвету черного цвета, и чем больше черного, тем меньше яркость.
Регулируя эти три параметра, Вы можете добиться практически любого цвета.
Пипетки в окне команды Цветовой тон/Насыщенность позволяют уточнить диапазон регулируемых цветов. Для активирования пипеток кликните по значку с рукой, а затем по изображению. Внизу Вы увидите выбранный Вами диапазон цветов, который будет корректироваться. Левая пипетка определяет этот диапазон, средняя добавляет к диапазону новый, а правая — вычитает новый диапазон из предыдущего. Таким образом можно быстро изменить цвет какой-либо определенной области изображения, не затрагивая другие области.
С помощью параметра Тонирование можно закрасить изображение в какой-либо однородный цвет.
Видео о том, как с помощью команды Цветовой тон/Насыщенность изменить цвет в какой-либо определенной области изображения
Более подробные сведения Вы можете получить в разделах «Все курсы» и «Полезности», в которые можно перейти через верхнее меню сайта. В этих разделах статьи сгруппированы по тематикам в блоки, содержащие максимально развернутую (насколько это было возможно) информацию по различным темам.
Также Вы можете подписаться на блог, и узнавать о всех новых статьях.
Это не займет много времени. Просто нажмите на ссылку ниже:
Подписаться на блог: Дорога к Бизнесу за Компьютером
Проголосуйте и поделитесь с друзьями анонсом статьи на Facebook:
Где найти сочность в фотошопе. Повышение насыщенности изображения
Прежде чем начать знакомство с цветокоррекцией, стоит уточнить, что тема эта очень обширная. Чтобы заниматься цветокоррекцией на должном уровне, лучше пройти специальные курсы, где вас обучат основам цветовой гармонии, научат правильно сочетать цвета и пользоваться существующими методами и способами цветокоррекции. И желательно получить сертификат. В век цифровых технологий обработка фото — весьма прибыльное занятие. А самым выгодным вложением средств во все времена было и остаётся образование.
Мы рассмотрим базовый универсальный способ цветокоррекции.
Перед тем как сделать цветокоррекцию в Photoshop, нужно понять, что это такое и с какой целью применяется.
Цветокоррекция — это изменение цветов, тонов и насыщенности изображения, применяется либо для улучшения картинки, либо в качестве творческого приёма. К первому случаю можно отнести необходимость получить более реалистичные цвета или сделать фото светлее. Ведь при определённых настройках фототехники цвета могут передаваться искажённо, не так, как мы их видим в реальной жизни. Сюда же относится коррекция фото для поднятия насыщенности цветов, ради большей привлекательности снимка. Во втором случае цветокоррекцию подскажет вам собственная фантазия. Это может быть винтажная цветокоррекция, фантастические цвета пейзажей и тому подобное.
Коррекция цвета в Photoshop осуществляется на корректирующих слоях. Если цветокоррекцию применять к слою с изображением, то изменения изображения будут необратимы. Корректирующие слои работают как фильтры. Все эффекты корректирующего слоя будут видны на изображении под этим слоем. Также корректирующий слой позволит внести изменения в конечный результат, если это окажется необходимо. Тему слоёв мы обсуждали в предыдущей статье.
Автоматическая цветокоррекция
Самый простой и быстрый способ для новичков — автоматическая цветокоррекция. Откройте изображение в Photoshop, создайте дубликат слоя с изображением (Ctrl+G ). Перейдите на дубликат слоя и нажмите Shift+Ctrl+B . Эта команда Photoshop автоматически регулирует контраст и цвет изображения, самостоятельно определяя тени, средние тона и светлые участки.
Так выглядят снимки до и после автоматической цветокоррекции.
Цветовой тон/Насыщенность
Открываем изображение в Photoshop. На палитре слоёв находим список корректирующих слоёв, нажав пиктограмму полузакрашенного круга.
В списке выбираем «Цветовой тон/Насыщенность»/Hue/Saturation .
В диалоговом окне настроек слоя можно изменять «Оттенок цветов»/Hue , «Яркость»/Lightness (сделать снимок светлее или темнее) и «Насыщенность цветов»/Saturation (делать блеклыми или сочными оттенки).
Изображение можно разбить на цветовые каналы. Настройки позволяют работать со всеми каналами цветов одновременно либо с одним.
При работе с отдельным цветовым каналом, выбирая определённый оттенок, который необходимо изменить, пользуйтесь инструментом «Пипетка» . Нажмите на пиктограмму инструмента, подведите к нужному участку фото и сделайте один клик. Вы увидите ограничители на градиентах. На цветовых градиентах можно ограничить цветовой диапазон, тогда изменения будут происходить только в нём. Передвигая ограничители, вы зададите рабочий диапазон.
Далее, перемещая ползунки цветового тона, насыщенности и яркости, остаётся подобрать настройки соответственно вашей задаче. Придадим данному снимку пурпурный оттенок, чтобы получить более красочный закат. Для этого выберем синий канал. Ограничитель диапазона на градиенте перетаскиваем правее, чтобы захватить диапазон пурпурных оттенков. Ближе к пурпурному смещаем ползунок «Цветовой тон»/Hue , добавляем насыщенность. По завершении закрываем окно настроек.
Вот так получилось.
Еще больше о Photoshop можно узнать на курсе в Fotoshkola.net .
Кривые
Корректирующий слой «Кривые»/Curves имеет больше способностей, чем мы рассмотрим в базовом способе для начинающих.
Открываем изображение, вызываем корректирующий слой «Кривые»/Curves из списка корректирующих слоёв.
Откроется диалоговое окно с настройками. Изначально кривая выглядит прямой. Нас интересует инструмент «Пипетка» . Их три. Первая отвечает за тени, вторая — за средние тона, третья — за светлые.
Теперь берём пипетки по очереди: первой щёлкаем по самому чёрному участку фото, второй — по серому, третьей — по самому белому участку.
С применением каждой пипетки вы увидите изменения. На графике появятся кривые цветовых каналов RGB (красный, зелёный, голубой). По завершении окно кривых можно закрыть.
В итоге получится вот так.
Уровни
Для корректирующего слоя «Уровни»/Levels мы так же рассмотрим лишь базовый способ применения.
Растровое изображение, а в данном случае изображение наших фото, состоит из точек. Точки эти имеют каждая свой цвет. За насыщенность, яркость и свет отвечают точки чёрного, серого и белого в изображении. Корректирующий слой «Уровни»/Levels позволяет изменять уровень значения точки. Уровень 0 — чёрные пикселы, 255 — белые. Уровень 128 — серые. Оставшиеся уровни располагаются в диапазоне между 0 и 255. При перераспределении уровней изменяется тональный диапазон изображения.
Для быстрой цветокоррекции нужно перераспределить уровень средних тонов. Открываем изображение, в списке корректирующих слоёв выбираем «Уровни»/Levels .
В диалоговом окне настроек выбираем среднюю пипетку, которая отвечает за средние тона. На изображении кликаем по участку, где должен быть идеальный серый. Потом закрываем окно настроек. Таким образом подбираются равные значения красного, зелёного и голубого.
В итоге мы получаем уравновешенную насыщенную картинку.
{lang: ‘ru’}
В предыдущей статье я начал рассказывать о том, каким образом можно изменить цветовую гамму фотоснимка с помощью фотошопа . Была рассмотрена опция .
В фотошопе имеется не одна такая опция по регулировке цветов изображения. Рассмотрим следующую опцию “Цветовой тон /насыщенность “.
Цветовой тон – это условно говоря количество цвета, а точнее интенсивность цвета. Его увеличение приводит к усилению яркости, сочности цветовых тонов изображения. Что особенно удобно в фотошопе имеется возможность регулировать по отдельности каждый цветовой оттенок, усиливая его или ослабляя. В отличие от рассмотренной ранее опции , которая регулирует по сути два цвета в паре – основной и дополнительный, опция “Цветовой тон” позволяет регулировать один цветовой оттенок, не затрагивая другие.
Рассмотрим подробнее как работает данная функция.
Откроем , загрузим изображение. В верхней строке меню выберем опцию: “Изображение” кликнем по ней, появится всплывающее меню, в котором выберем опцию: “Цветовой тон /насыщенность “:
Кликнем на этой строке, появится всплывающее окно: “Цветовой тон/насыщенность”:
Обращаю Ваше внимание на то, что в окошке “Просмотр” должна стоять галочка, для того, чтобы результат проделанных операций сразу наблюдать на изображении.
Во втором сверху окне, в котором по умолчанию стоит надпись “Все”, необходимо выбрать цвет, который желательно изменить (можно регулировать насыщенность всех цветов), для чего нажимаем на стрелку в этом окне, появится список цветов. Выбираем нужный цвет.
Смещение движка “Яркость” вправо соответствует добавлению в изображение белого цвета, смещение влево – черного. И то и другое действие уменьшает контрастность изображения. (Впрочем контраст можно затем подрегулировать в другой опции).
Внизу окна две цветные полоски: верхняя полоска отражает исходные цвета, нижняя их изменение в результате регулировки насыщенности. Сравнение этих двух полосок показывает, какие цвета будут заменены в изображении.
Верхним движком: “Цветовой тон ” можно выбирать регулируемый тон.
Продемонстрирую описанные действия на снимке.
Вот, в качестве примера снимок, сделанный в помещении с применением фотовспышки:
В этом снимке явное преобладание красных тонов.
Регулировка цветовой гаммы с помощью опции “Цветовой баланс” приводит к усилению синего цвета:
Применение опции “Цветовой тон/насыщенность “, уменьшение насыщенности красного цвета несколько улучшает цветопередачу(по крайней мере белый цвет уже больше похож на белый):
Следует отметить, что данную операцию можно проделывать не только со всем снимком, но и с отдельно выделенной частью.
Так например, я ее использую для исправления эффекта “Красных глаз” при съемке с фотовспышкой.
Вот например снимок, сделанный со вспышкой:
На этом снимке явно заметен эффект “красных глаз”. Особенно он проявляется у девушки с темными глазами.
Загрузим этот снимок в , увеличим фрагмент с глазами:
Выделяем зрачки глаз с помощью инструмента “Волшебная палочка” (показан стрелкой слева), для этого инструмента выбираем допуск по выделению пикселей данного цвета и близлежащих 20-30 (показан стрелкой вверху). В результате выделяется именно красная область зрачка. Еще одна деталь: чтобы изменения проводились одинаково на правом и левом зрачке, выделение производим следующим образом – сначала выделяем левый зрачок, затем зажав клавишу Shift – правый.
Далее с помощью описанной процедуры регулировки цветового тона убираем красный цвет в зрачках:
Могут получиться светлые глаза, тогда уменьшим яркость:
Применение инструмента цветовой тон/насыщенность для коррекции цвета предоставляет отличные возможности как для легкого изменения нужных параметров (тон, насыщенность, яркость) вместе или по отдельности так и для «глобальных» изменений.
В основе алгоритма работы инструмента лежит использование способы применения описаны .
Я буду использовать в качестве инструмента Цветовой тон/Насыщенность, Hue/Saturation, как только он будет создан сразу откроется панель параметров, с основными настройками которой можно познакомиться по ссылке выше.
Панель параметров слоя тон/насыщенность Hue/Saturation
Разобраться с параметрами, отвечающими непосредственно за коррекцию не сложно: ниже списка с предустановленными и сохранёнными настройками располагается раскрывающийся список выбора цвета из шести семи пунктов. Шесть секторов цветового круга плюс Master (значение по умолчанию) оказывающий одинаковое воздействие на все цвета изображения
Для выбора нужного спектра цвета удобно пользоваться комбинациями клавиш, указанными рядом с названиями в списке. Для непосредственной коррекции цвета на участке фото предназначена кнопка «оттопыренными пальцами» слева от списка.
Ниже расположены три ползунка отвечающие за изменение параметров:
- Hue – цветовой тон, ползунок регулировки установлена на значении 0 градусов (красный цвет) и может двигаться в разные стороны на значение 180 град. Что в сумме даёт полное перемещение о цветовому кругу;
- Saturation – насыщенность изменяет это параметр выбранного цветового диапазона положительные значения увеличивают, отрицательные — уменьшают;
- Lightness – яркость, думаю несложно догадаться что он регулирует
Непосредственная коррекция цвета на фото цветовым тоном/насыщенностью
Для примера непосредственной работы я взял фото, на котором хотел бы сделать цвета посочнее, дать так сказать больше жизни.
Создам корр. слой цветовой тон/насыщенность, при помощи кнопки с пальцами выберу нужный цвет, меня интересует свитер модели. Нажимаю кнопку, переношу курсор в нужное место на фото, пускаю перо планшета (аналогично клику правой кнопкой мыши)
Посмотрите, как при этом изменились две цветовые растяжки внизу панели под пипетками.
Между ними появились четыре маркера, указывающие на:
- Два средних показывают диапазон цвета, на который придётся наибольшее воздействие коррекции.
- Два коротких указывают на части соседних диапазонов на которых воздействие коррекции будет постепенно уменьшаться. За пределами участков, отмеченных этими маркерами воздействия не будет.
Как основной цветовой диапазон, так и соседние участки попадающие под действие коррекции можно изменять, просто перетаскивая маркеры тем самым расширять или сужать области воздействия. При этом нижняя цветовая растяжка будет менять свой вид указывая на новый цвет, присваиваемый участку коррекции. Этой же цели служат пипетки расположенные выше растяжек.
Вернусь к работе: Передвигая курсор вправо-влево по выбранному участку будет увеличиваться или уменьшаться его насыщенность Saturations повышу значение для этого параметра до удовлетворения своих представлений о прекрасном. Нажав клавишу Alt перемещая курсор в этих же направлениях получаю возможность регулировки цветового тона Hue.
Вторым шагом добавлю насыщенности в пятна на брёвнах. Предполагаю, что их тон лежит в жёлтом секторе. Нажав комбинацию Alt+4 перехожу в него
Чтобы точно видеть на какие участки придётся цветовая коррекция можно вывернуть в ползунок тона в любую сторону до упора, при необходимости отрегулировать диапазоны маркерами между цветными растяжками. По получении нужного результата вернуть насыщенность на 0 и провести работу на нужных участках минимально затрагивая соседние.
Подниму насыщенность по вкусу. Не стоит переживать за то, что действие коррекции вышло за пределы участка для которого она предназначена. Так, например, кожа модели так же ей подверглась. Работа с диапазоном воздействия не принесёт должных изменений так, как и пятна на брёвнах и кожа лежат в одном диапазоне довольно близко друг к другу. Однако скрыть лишнее воздействие под маской никто не запрещал.
Проделаю операцию по коррекции цвета в зелёном диапазоне Alt+5 настройки показаны ниже
На этом думаю достаточно, теперь при помощи Brash уберу лишнее воздействие с участков кожи обработав ею маску слоя «Цветовой Тон/Насыщенность»
В довершении работы перемещу фокус резкости с угла сарая на фигуру девушки на это уже другая история, с которой я познакомлю вас в одном из следующих постов. Итоговый результат манипуляций с этим фото представлен ниже.
Технология коррекции цвета с помощью Hue/Saturation
Из всего вышесказанного можно сделать вывод о проведении коррекции цвета при помощи инструмента «Цветовой Тон/Насыщенность:
- Изучаем фото выявляем проблемные места, определяем цветовой диапазон для них;
- Уточняем диапазон при помощи маркеров между цветными растяжками или пипеток, можно «визуализировать» выбор выкрутив в крайнее положение ползунок цвета;
- Проводим коррекцию, не обращая внимания на «лишние» участки которые она затрагивает;
- При помощи маски слоя удаляем воздействие с нежелательных мест.
Из этого урока вы узнаете один из способов повышения насыщенности цвета на ваших фотографиях. Он подходит как для портретных фото, так и для пейзажных снимков.
Посмотрите, какая фотография выглядит лучше? Большинство выберет вторую.
На первом фото применен обычный способ повышения насыщенности, на втором — тот, который мы будем изучать. Рассмотрим все на примерах, чтобы вы сами выбрали для себя, какой способ лучше.
Шаг 1. Открываем фото.
Шаг 2. Выберем в меню Изображение — Коррекция — Цветовой тон/Насыщенность (Image — Adjustment — Hue/Saturation).
Повысим насыщенность изображения на 50%.
Как видим, результат не очень хороший. Теперь попробуем другой способ.
Шаг 3. Изменим режим изображения. Идем в меню Изображение — Режим — Lab (Image — Mode — Lab). Особенность данной цветовой модели в том, что она разрабатывалась на основе принципов восприятия цвета человеческим глазом.
Информация о цвете разделена здесь на два канала а и b , а в третьем находится информация о Яркости (Lightness).
От себя хочу добавить, что освоить работу в данной цветовой модели очень непросто, зато в ней можно добиваться результатов, которые просто невозможно воспроизвести в цветовой модели RGB.
Шаг 4. Выберем канал а , щелкнув по нему мышкой. Затем щелкнем по глазику канала Lab, чтобы увидеть изображение в цвете.
Далее можно действовать разными способами. Воспользоваться Кривыми (Curves), если вы очень опытный пользователь и умеете правильно с ними работать. Для пользователей со средним уровнем подготовки подойдет команда Уровни (Levels).
Мы же, как начинающие, воспользуемся командой Изображение — Коррекция — Яркость/Контрастность (Image — Adjustment — Brightness/Contrast)
Как изменить цвет текстуры в фотошопе — ISaloni — студия интерьера, салон обоев
Давайте научимся перекрашивать текстуры. В Фотошопе это делать очень просто.Для примера я выбрала текстуру эльфийских сапог из игры Skyrim: Способов перекраски существует несколько, какие-то универсальны, какие-то подходят лишь в определённых случаях. Очень удобны и гибки в настройке способы окрашивания с использованием масок. Для начала, давайте попробуем сделать сапоги не жёлтыми, а серыми. Создадим новый Adjusment слой, для этого в свитке Layers нажмём на соответствующую пиктограму, выглядящую как чёрно-белый круг и выберем из выпадающего списка Hue/Saturation: У нас появился новый слой, который можно гибко настраивать в свитке Adjustments, не затрагивая исходное изображение (если свитка у вас в палитре нет, то откройте его из меню Windows -> Adjustments) Hue — оттенок, Saturation — насыщенность, Lightness — яркость (не очень востребованная лично мной опция, ибо яркость лучше изменять в Exposure ). Теперь поговорим о сером цвете. Есть тупо серый, он некрасивый и красноватый, а есть серый с оттенками. Я вам покажу, как это выглядит вживую: Разница кажется незначительной, но в игре она будет ощутимо видна. Серебро, мифрил, адамантин, сталь — это всё серые металлы, но оттенки у них разные. Поэтому возьмём за правило — обесцвечивать до упора не следует, хорошо оставлять немного цветности. В своём примере я остановилась на среднем, чуть голубоватом варианте. Но, ой-ой, серой стала вся текстура и это мне не нравится. И тут на помощь приходят маски. Маска работает как и альфа-канал: белый — да, чёрный — нет, серый — так себе. Для Adjustment слоёв маски создаются автоматом сами и изначально полностью белые, то есть настройка применяется на всё изображение. Наша задача проковырять в белой маске дырки. Выделим маску, щёлкнув на неё (не где попало на слое Hue/Saturation, а именно на белом квадрате, изображающем маску, в этом случае маска будет обрамлена уголками), проверим цвета Foreground и Background, они должны быть белым и чёрным соответственно Если вы железный человек и руки у вас не трясутся, то смело берите ластик, настраивайте его и трите по маске там, где, на ваш взгляд, серый цвет неуместен. Поскольку я не располагаю такой уверенностью на счёт собственных рук, то, для больших областей, я использую Полигональное лассо. Им я аккуратно, короткими отрезками, выделила нужную мне область изображения — ту часть текстуры, которая изначально была красноватой и, нажав Delete, удалила эту область из маски. Затем я, всё же, взяла ластик и вернула прежний цвет заклёпкам и двум загогулинам. Вот, что у меня получилось: И, теперь, мне не нравится красноватый цвет. Поэтому я создала ещё один слой Hue/Saturation и изменила его настройки, чтобы красноватый цвет превратился в сиреневатый (Hue -120, Saturation -50), а, затем, отредактировала маску так, чтобы эти изменения касались только нужного мне куска текстуры. Здесь я отойду немного вбок и поведаю вам, что абсолютно все слои, маски, каналы и векторные контуры можно выделять, щёлкнув по нужному элементу с зажатым Ctrl, в этом случае стандартный курсор-рука обретёт поверх себя пиктограму небольшой прерывистой рамки, призванной изображать то, что в простонародье называется муравьями, а, по-умному, контуром выделения. Учтите, что, если таким образом выделять каналы и маски, то срабатывает принцип белый — да, чёрный — нет. К тому же, к полученному выделению возможно добавлять другие маски, каналы или векторные контуры. Для этого, не снимая выделения, надо зажать Ctrl+Shift и щёлкнуть на необходимом элементе, при этом в пиктограме муравьёв на руке-курсоре появится +. Таким же образом можно вычесть выделение, если, вместо Ctrl+Shift зажать Ctrl+Alt (вместо + в рамке появится —). Вообще, сочетание любого оператора выделения (рамки выделения, лассо, волшебный жезл, выделение масок и т. п.) с кнопками Shift или Alt, позволяют редактировать существующее выделение, добавляя или вычетая из него соответственно.Вернёмся к нашим баранам. Чтобы не мучаться, повторно выделяя то, что уже было выделено, я, сделав активной маску нового слоя Hue/Saturation и зажав Ctrl, щёлкнула по маске первого слоя Hue/Saturation и получила уже готовое выделение, требующее лишь небольшой редакции, а именно — исключить из выделения заклёпки и загогулины. Для этого подойдёт абсолютно любой инструмент выделения, точность тут не нужна — все элементы выделения находятся далеко друг от друга. Поэтому я взяла обычное прямоугольное выделение и, помня о том, что, раз я выделяла маску, то сейчас у меня выделено то, что там было белым, зажала Shift (добавить выделение к существующему, Alt — вычесть, определяется по плюсу или минусу соответственно рядом с курсором) и выделила все ненужные мне в маске детали и нажала Delete. В итоге, я получила, что и хотела — серую текстуру сапог, с золотыми заклёпками и сиреневатой вставкой: Можно сливать слои и сохранять текстуру в DXT1 формате. Так же, для изменения цвета исходного изображения, можно использовать дублирование и изменения цветности исходного слоя, с маскированием лишних деталей. Цветность можно изменить из Image -> Adjustments -> Hue/Saturation… (клавиатурный эквивалент — Ctrl+U), настройки аналогичны корректирующему слою Hue/Saturation. Маска к слою добавляется нажатием соответствующей пиктограммы, расположенной внизу панели Layers и вылядящей как японский флаг. Если, на момент добавления маски к слою, у нас уже активно какое-нибудь выделение, то маска будет создана соответственно этому выделению. |
Как наложить текстуру? Спецэффекты в Photoshop — Российское фото
В этом уроке по созданию спецэффектов в Photoshop мы освоим основы смешивания слоев, и научимся накладывать на фотографию любую текстуру. Это простой, но очень эффективный способ сделать обычный снимок более креативным и впечатляющим. Мы объясним, как быстро переключаться между режимами смешивания, чтобы выбрать самый подходящий из них, как смешать только значения яркости, чтобы на фото сохранились оригинальные цвета, а также как инвертировать яркость.
В качестве текстуры автор урока Стив Паттерсон взял старую бумагу, снятую на простую мыльницу. Текстуру можно найти повсюду. Ею может стать интересный узор на листке или камне, облака в небе, деревянная поверхность, ржавое пятно или узоры изморози на окнах.
Помимо этого, текстуру можно получить, сканируя различные вещи, например, обложки старых книг, карты, мятую бумагу, можно даже кусок ткани или ковра. Разумеется, можно найти текстуры в интернете.
Вот оригинал фотографии, которую мы будем обрабатывать:
Оригинальный снимок
А это текстура, которую мы будем на нее накладывать:
Накладываемая текстура
Вот что мы получим в итоге. Мы сделали еще пару дополнительных поправок, о которых расскажем в конце урока:
Итоговый результат
Давайте начнем!
Шаг 1: Выбираем и копируем текстуру
Открыв в Photoshop и оригинальный снимок, и текстуру, перенесем ее в документ с фотографией. Самый простой вариант – копирование и вставка. Убедитесь, что окно, содержащее текстуру, активно, откройте меню Select в верхней части экрана, а затем All. Можно также нажать Ctrl + A (Win) / Command + A (Mac) на клавиатуре:
Выбираем Select > All
Таким образом, мы выделяем всю текстуру целиком. По ее периметру появляется контур выделения:
Контур выделения обрамляет текстуру
После этого необходимо открыть меню Edit, расположенное в верхней части экрана, а затем Copy, либо же нажать Ctrl + C (Win) / Command + C (Mac) на клавиатуре:
Выбираем Edit > Copy
Шаг 2: Вставляем текстуру в документ, содержащий фотографию
Скопировав текстуру в буфер, переходим в окно с фотографией, снова заходим в меню Edit, но на этот раз выбираем Paste
либо нажимаем Ctrl + V (Win) / Command + V (Mac) на клавиатуре:Выбираем Edit > Paste
Photoshop вставит текстуру в документ, точнее, в новый слой, который будет располагаться над фотографией. В зависимости от размера документа с текстурой она может полностью накрыть фотографию, но если посмотреть в панель слоев Layers Panel, видно, что оригинал сохранился в слое Background, а текстура оказалась выше, в новом слое с названием Layer 1:
Теперь фотография и текстура находятся в разных слоях одного и того же документа
Шаг 3: При необходимости меняем размер текстуры при помощи инструмента
Free TransformЕсли размеры снимка и текстуры не совпадают, возможно, вам захочется их выровнять. Photoshop позволяет нам сделать это при помощи команды Free Transform. Откройте меню Edit в верхней части экрана и выберите Free Transform либо же нажмите Ctrl + T (Win) / Command + T (Mac) для вызова той же команды с клавиатуры:
Нажимаем Edit > Free Transform
Photoshop поместит вокруг текстуры рамку с манипуляторами (это маленькие квадратики на ее границах). Если, как в нашем случае, площадь текстуры больше, чем фотография, возможно, лучше будет переключиться в один из режимов полноэкранного просмотра Photoshop. Для этого нужно нажать F на клавиатуре (когда закончите, можно вернуться обратно, еще пару раз нажав F). Потяните за любой из манипуляторов и придайте текстуре нужный размер. Поскольку на этом изображении ничего, кроме самой текстуры, нет, искажение пропорций обычно не вредит, но если вам захочется их сохранить, необходимо при движении угловых манипуляторов удерживать клавишу Shift. Завершив работу, нажмите Enter (Win) / Return (Mac), чтобы принять изменения и выйти из Free Transform:
Меняем габариты текстуры с помощью Free Transform
Шаг 4: Выбираем инструмент
Move ToolВыбираем инструмент Move Tool, который расположен в верхней части панели инструментов Photoshop. Это же можно сделать нажатием клавиши V. По сути, мы не собираемся его использовать, но в данном случае этот шаг необходим, чтобы получить возможность быстро переключаться между режимами смешивания слоев: это позволит нам понять, какой из них обеспечит лучшие результаты для конкретного снимка и текстуры.
А причем тут инструмент Move Tool, спросите вы? Просто в зависимости от выбора инструмента горячие клавиши на клавиатуре могут не работать. При выборе инструмента Move Tool все работает как надо, а поскольку Move Tool находится в самой верхней части панели инструментов, проще всего воспользоваться именно им:
Выбираем инструмент Move Tool
Шаг 5: Переключаемся между режимами смешивания слоев
Опция смешивания слоев находится в левом верхнем углу панели слоев. По умолчанию выбран режим Normal, то есть верхний слой никак не смешивается с нижним или нижними, именно поэтому в настоящий момент текстура перекрывает фотографию:
По умолчанию установлен режим смешивания Normal
Нажав на Normal, вы увидите список других вариантов – Multiply, Screen, Overlay и т. д. Значительно быстрее будет пролистать их с помощью горячих клавиш. Удерживая Shift + Alt (Win) / Shift + Option (Mac), нажимайте плюс (+) или минус (-). Плюс переводит на следующий режим в списке, а минус – на предыдущий. Например, если, удерживая Shift + Alt (Win) / Shift + Option (Mac), вы нажмете на плюс один раз, то переключитесь с Normal на Dissolve:
Листайте режимы смешивания, удерживая Shift + Alt (Win) / Shift + Option (Mac) и нажимая плюс или минус
Возможно, эффект от смешивания в режиме Dissolve будет неинтересным, но какой-нибудь другой режим вам непременно понравится. Мы нажмем плюс еще несколько раз, все еще удерживая Shift + Alt (Win) / Shift + Option (Mac), чтобы добраться до режима Multiply:
Режим смешивания Multiply
При варианте Multiply получается интересное, хотя и темноватое, наложение:
Результат с режимом смешивания Multiply
Нажму плюс еще несколько раз, дойдя до режима Screen:
Сейчас выбран режим смешивания Screen
Результат тоже интересный, на этот раз получилось куда светлее, чем в режиме Multiply:
Режим Screen дает более светлый эффект, чем Multiply
Нажав плюс еще несколько раз, я добираюсь до варианта Overlay:
Посмотрим, как выглядит смешивание в режиме Overlay
Overlay тоже зачастую дает интересный результат при наложении текстуры; здесь сочетаются светлые и темные участки, и изображение в итоге получается более контрастным:
Контрастный эффект Overlay
Как правило, наиболее интересные результаты при наложении текстуры достигаются именно с помощью режимов Multiply, Screen, Overlay, Soft Light, а также Hard Light; советуем обязательно попробовать их все, чтобы понять, какой из вариантов лучше подходит для достижения вашей цели. Мы в данной ситуации оптимальным считаю режим Screen, но вы можете выбрать и другой вариант.
Шаг 6: Снижение насыщенности цвета текстуры
В настоящий момент на фотографии проступает не только сама текстура, но и ее цвет. Возможно, именно это вам и нужно, поскольку смешивание цветов на разных слоях может дать интересный результат, но если вы хотите сохранить оригинальные цвета снимка, то цвет с текстуры придется удалить. Самый простой способ сделать это – понизить его насыщенность. В верхней части экрана выберите Image, затем Adjustments и, наконец, Desaturate. Также можно нажать Shift + Ctrl + U (Win) / Shift + Command + U (Mac) на клавиатуре:
Image > Adjustments > Desaturate
Команда Desaturate немедленно убирает цвет из слоя, делая его, по сути, черно-белым. Для перевода фотографии в чб/ это не лучший вариант, но в данном случае ее вполне достаточно. Посмотрев на миниатюру слоя с текстурой (Layer 1) в панели слоев, мы увидим, что она потеряла цвет:
На миниатюре слоя видно обесцвеченную текстуру
После удаления цвета лишь тональная яркость текстуры смешивается с нашей фотографией. Для сравнения еще раз посмотрим на изображение после установки режима смешивания Screen:
Эффект режима смешивания Screen до удаления цвета с текстуры
А вот как это выглядит после того, как мы убрали с текстуры цвет:
Эффект после обесцвечивания текстуры
Шаг 7: Инвертирование текстуры
Прежде чем удовольствоваться результатом, можно попробовать инвертировать текстуру, поменяв яркость на противоположную. То, что было темным, станет светлым, и наоборот. В верхней части экрана выберите Image, затем Adjustments и, наконец, Invert. Также можно нажать Ctrl + I (Win) / Command + I (Mac) на клавиатуре:
Image > Adjustments > Invert
Вот как выглядит наша фотография после инвертирования яркости текстуры. По мнению автора урока Стива Паттерсона, снимок стал казаться старым, выцветшим:
Иногда получается интереснее, если текстуру инвертировать
Шаг 8: Снижаем непрозрачность текстуры
Наконец, если текстура кажется слишком броской, можно уменьшить ее проявление, снизив непрозрачность слоя. Эта опция, Opacity, находится прямо напротив режимов смешивания в верхней части панели слоев. По умолчанию установлено значение Opacity 100 %, но чем больше его понижать, тем больше будет проступать оригинальное фото. Мы уменьшим значение Opacity до 50 %:
Значение Opacity снижено до 50 %
Текстура теперь выглядит более деликатно:
Эффект после снижения непрозрачности текстуры
Поскольку в нашем случае текстура придает фотографии более старый и блеклый вид, можно сделать еще кое-что для того, чтобы усилить этот эффект. Во-первых, можно немного размыть изображение. Для этого выбираем в панели слоев Background, затем быстро создаем дубликат слоя, нажав Ctrl + J (Win) / Command + J (Mac). Таким образом, мы получаем копии фотографии, с которой будем работать, не повреждая оригинала:
Копия слоя Background появляется над оригиналом
Теперь я размываю слой Background copy с помощью фильтра Gaussian Blur. В меню Filter в верхней части экрана я выбираю Blur, затем Gaussian Blur:
Открываем Filter > Blur > Gaussian Blur
Откроется диалоговое окно Gaussian Blur. Нам нужно лишь небольшое размытие, так что устанавливаем радиус в районе 1,5 пикселей:
Показатель Radius задает степень размытия слоя
Нажимаем OK, диалоговое окно закрывается, и в этот момент Photoshop производит легкое размытие:
Фотография после размытия слоя Background copy
И наконец, создаем новый слой для снижения цветовой насыщенности снимка. Нажимаем на иконку New Adjustment Layer в нижней части панели слоев:
Нажимаем на иконку New Adjustment Layer
Из появившегося списка выбираем Hue/Saturation:
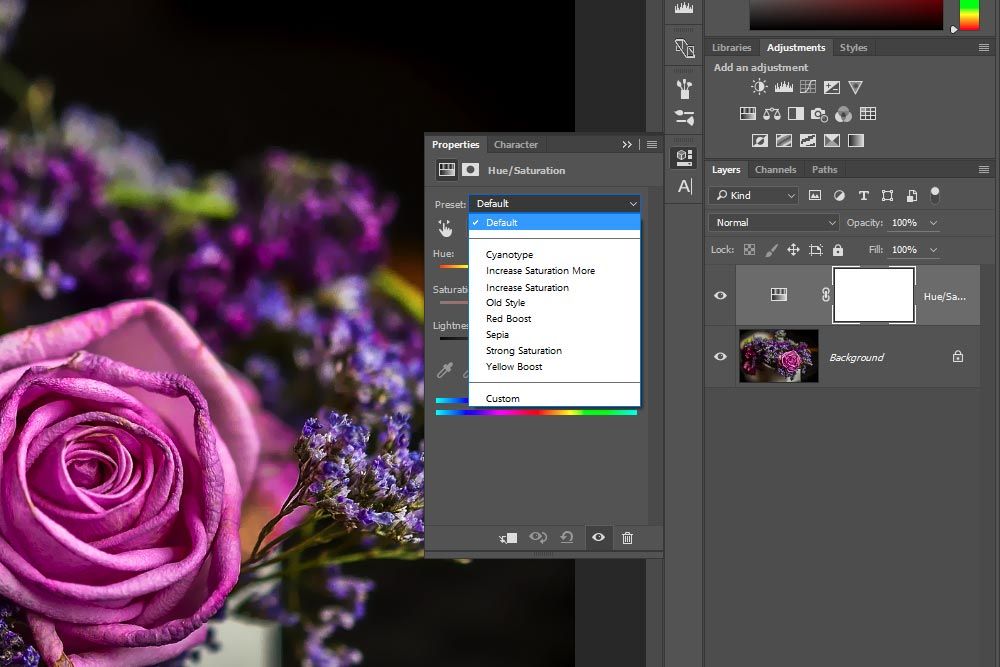
Из списка корректирующих слоев выбираем Hue/Saturation
В Photoshop CS4 и более поздних версиях (в данном уроке использован CS5) опции для регулирования Hue/Saturation появятся на панели Adjustments. В более ранних версиях они открываются в отдельном диалоговом окне. Для снижения цветовой насыщенности нужно понизить значение Saturation примерно до -50, сдвигая ползунок влево:
Сместите ползунок Saturation влево – это снизит насыщенность цветов на снимке
Если бы у нас был Photoshop CS3 или более ранняя версия, надо было бы нажать OK, чтобы закрыть диалоговое окно (закрывать панель Adjustments в CS4 или более поздней версии не требуется). Теперь мы видим итоговый результат после снижения цветовой насыщенности:
Конечный результат
Вот и все! Теперь вы знакомы с основами наложения текстуры в Photoshop с помощью режимов смешивания!
Источник — photoshopessentials.com
Корректируем текстуру в Фотошоп / Creativo.one
В этом уроке мы рассмотрим несколько способов улучшить текстуру, снятую на камеру, используя корректирующие слои, фильтр резкости и режимы наложения.
В данном уроке была использована текстура дерева.
1. Дублирование и наложение
Один из простейших способов улучшить контрастность и цвета текстуры – это режим наложения Перекрытие (Overlay). Откройте текстуру в Фотошопе, создайте копию фонового слоя (Ctrl + J) и смените Режим наложения на Перекрытие (Overlay).
До (слева) и после (справа):
2. Корректирующий слой Уровни (Levels)
Чтобы повысить детализацию текстуры, можно воспользоваться корректирующим слоем Уровни (Слой > Новый корректирующий слой > Уровни) (Layer > New Adjustments > Levels) .
Обратите внимание на гистограмму в настройках корректирующего слоя. Холмик начинается формироваться не с краёв окна гистограммы, а ближе к центру. Вам нужно подвинуть крайние ползунки, чтобы повысить контрастность изображения.
До и после:
3. Фильтр Умная резкость (Smart Sharpen)
Примените к текстуре фильтр Умная резкость (Фильтр > Усиление резкости > Умная резкость / Filter > Sharpen > Smart Sharpen). Следующие настройки хорошо подходят для повышения чёткости деревянной текстуры.
4. Корректирующий слой Карта градиента (Gradient Map)
При помощи корректирующего слоя Карта градиента (Gradient Map) Вы сможете изменить цвет всей текстуры и повысить контрастность. Режим наложения корректирующего слоя – Перекрытие (Overlay).
5. Корректирующий слой Кривые (Curves)
Корректирующий слой Кривые (Curves) позволяет более гибко настроить цвет и контрастность изображения. С его помощью Вы сможете настроить каждый канал в отдельности.
Автор: Nathan Brown
Источник: wegraphics.net
Текстуры. Урок 13 курса «Введение в Blender»
Текстуры в Blender позволяют делать материалы более реалистичными, более похожими на вещества, из которых состоят объекты реального мира. Кроме того, с их помощью можно накладывать готовые изображения на поверхности, создавать рельефные карты и др.
В случае mesh-объектов текстура применяется как бы поверх материала. Здесь нельзя использовать текстуру, не привязав к объекту материал. С другой стороны, с материалом может быть связано несколько текстур. Каждая из них окажет свой эффект на совокупный результат.
Настройки текстур в Blender еще многообразнее, чем материалов. Для более полного освещения этой темы требуется отдельный курс. В данном уроке рассматриваются некоторые моменты работы с текстурами.
В Blender 2.80 работа с текстурами, также как с материалами, претерпела изменения. Текстуры теперь нельзя просто создать и применить к объекту через вкладку Texture редактора Properties. Придется освоить работу еще как минимум в одном редакторе Blender. Это будет Shader Editor – редактор шейдеров.
Разобьем область 3D Viewport по вертикали на две части и в одну загрузим Shader Editor.
В этом редакторе масштабирование, перемещение (при зажатых шифте и колесе мыши) работают также как в 3D Viewport.
Если объекту добавлен материал, то у него уже будут две ноды. Настройки основной, в данном случае Principled BSDF, дублируются на вкладке материалов, если не выключать там кнопку Use Nodes.
У нод есть сокеты – маленькие точки по бокам. Через них происходит соединение нод. Так одна нода оказывает влияние на какое-то свойство другой. Если мы хотим добавить текстуру, нам нужна нода с текстурой. Добавить ее можно через меню заголовка Add → Texture → … . Также работает Shift + A.
Добавим Brick Texture и соединим ноду со свойством Base Color основной ноды. Мы как бы заменяем цвет на текстуру. Чтобы увидеть эффект в 3D Viewport, не забываем в нем переключиться на затенение Rendered (Z → 8).
У ноды Brick Texture много настроек, которые позволяют гибко менять текстуру. Однако здесь нельзя сделать так, чтобы кирпичи были со всех сторон куба.
Для этого нужно добавить еще одну ноду – Add → Input → Texture Coordinate. В данном случае соединим ее сокет UV с сокетом Vector в Brick Texture.
Рассмотрим ноду Image Texture – наложение на поверхность собственной картинки.
Исходно в ноде Image Texture есть кнопки New и Open. С помощью последней загружается готовое изображение. После этого заголовок Image Texture меняется на имя файла.
Если мы просто соединим ноды Image Texture и Texture Coordinate, то скорее всего получим различные эффекты оборачивания объекта картинкой. В этом случае можно вообще обойтись без Texture Coordinate.
Если же мы хотим как-то позиционировать изображение на гранях, повторить его, то между Texture Coordinate и Image Texture добавляется нода Mapping (картирование, отображение), с помощью настроек которой изображение подгоняется под грани объекта. Например, чем больше значение полей Scale, тем мельче будет картинка, и тем чаще она будет повторена. Location перемещает картинку по грани, что позволяет совместить ее края с краями грани или выравнять по центру.
Курс с инструкционными картами к части практических работ:
android-приложение, pdf-версия
Узлы цвета текстур — Blender 3D
Смешать RGB
Узел Смешать RGB
Этот узел смешивает базовые цвета или изображения (верхняя розетка) вместе со вторым цветом или изображением (нижняя розетка), работая над индивидуальными соответствующими пикселями двух изображений или поверхностей. Способ вывода полученного изображения выбирается в выпадающем меню. Размер (выходное разрешение) изображения, получаемого при соединении узлов равен размеру базового изображения. Альфа и Z каналы (для компоновки узлов) смешиваются так же хорошо.
См.также
Режимы наложения цвета подробное описание каждого режима наложения.
Примечание
Каналы цветов
Существует два способа, выражения каналов, которые объединяются в итоге в цвет: RGB или HSV. RGB состоит из красного,зеленого,синего, и hsv расшифровывается как оттенок,насыщенность, значение пикселя.
- С ограничением (зажим)
Результат ограничения это операция смешения между 0 и 1. Некоторые типы смеси могут производить результат выше 1, даже если входы находятся между 0 и 1, такие как добавить.
- Множитель
Сила смешивания нижней розетки выбирается в поле ввода Коэффициент (Коэфф.:). Фактор ноль не использовать нижнюю розетку, в то время как значение 1.0 в полной мере использовать. В режиме смешивания,
0.5— это смесь из двух, но в режиме “Добавление”,0.5означает, что будет применяться только половина второй розетки.
RGB Кривые
Узел RGB кривой
Для каждой компоненты цвета (RGB) канала и композиции (С), этот узел позволяет определить значение кривой Безье, которая изменяется на входе (оси-x) для получения выходного значения (ось-y). Нажав на одну из компонент C R G B будет отображена кривая для этого канала.
Инвертировать
Узел Инвертировать
Этот узел просто инвертирует входные значения и цвета.
Тон/Насыщенность/Яркость
Узел Тон/Насыщенность/Яркость
Этот узел используется для регулировки Тона, Насыщенности и значения входного сигнала.
Объединить и Разделить RGBA
Узел Объединить RGBA
Эти два узла позволяют конвертировать между дробным значением и значением цвета. Цвета состоят из 3 или 4 каналов; красные, зеленые, синие, а иногда и Альфа.
С объединением RGBA, Вы можете указать значения для каждого канала, и узел будет объединять их в значение цвета.
Узел Разделить RGBA
Разделить RGBA, Вы можете указать значение цвета и сделать каждый канал значение из него.
Как заполнить текст каллиграфии цветом, текстурой или фотографиями в процессе создания
Procreate — это особенно популярное приложение, которое нужно использовать, когда речь идет о надписях. В дополнение к огромному количеству бесплатных и платных перьев для каллиграфии, вы также можете использовать приложение, чтобы заполнить ваши буквы цветом, изображениями и многим другим.
Как только вы нарисуете слой в нужном вам виде, вы можете придать ему цвет. Вы можете использовать функцию маскировки Procreate, чтобы заполнить надписи смешанными цветами, фотографиями и многим другим.
Метод 1: заполнить цветом
- После того, как вы закончили свою надпись, откройте Слои инструмент и нажмите слой с надписью и в всплывающем меню нажмите Выбрать.
- Нажмите на миниатюру еще раз, и на этот раз нажмите, маскировать.
- Откройте панель слоев и создайте новый слой. Это слой, в который вы добавите свой цвет. Когда вы добавите свой цвет, вы увидите, что он ограничен только областью вашей надписи. Вы можете добавить только один цвет, если хотите, но популярным методом является использование цвета радуги и создание акварельного эффекта.
- Если у вас есть резкие линии и вы хотите, чтобы ваши цвета смешались, нажмите корректировок инструмент в верхнем левом меню и нажмите Размытость. Перетащите ползунок вправо, чтобы смешать цвета. От 15 до 20 процентов должно быть достаточно. Если вы обнаружите, что Motion Blur не создает требуемый эффект, вы можете вместо этого попробовать Gaussian Blur.
- Вернитесь на панель Layers и выключите слой с черными буквами.
Метод 2: заполнить изображение или текстуру
Есть немного более простой метод, который также позволяет вам использовать изображение или текстуру для заполнения ваших букв:
- Как только ваша надпись будет готова, добавьте изображение, которое вы хотите использовать в качестве текстуры, нажав кнопку Действия в верхнем левом меню и нажав Вставьте фото. (Вы также можете создать новый слой над надписью, добавить цвет над надписью, чтобы все буквы были полностью покрыты, и использовать инструмент размытия по Гауссу, чтобы смешать его вместе.)
- Выберите фотографию, сохраненную на вашем iPad, которую вы хотите использовать.
- Снова откройте панель «Слои», нажмите миниатюру надписи и нажмите Выбрать.
- Нажмите Наоборот
- Откройте панель слоев и коснитесь миниатюры текстуры или цветного слоя и коснитесь Очистить.
- Теперь ваша надпись должна быть заполнена вашей фотографией, текстурой или цветом.
Если вы ищете свою игру с надписями от руки, используя Procreate, не забудьте, что вы можете установить кисти Procreate, доступные для скачивания.
от экспертов по ручной надписи в Интернете.
Создание и применение текстур | Уроки по Maya на русском языке
Давайте попробуем добавить текстуры к нашим материалам. У меня есть простая сфера NURBS, и мы применим к ней материал. Мы можем сделать это с полки Rendering, нажав на любой из этих шаров, или мы можем войти в Lighting/Shadin/ Material, и здесь у нас есть опция Assign Favorite Material — применить любимый материал. Итак, я применил материал Phong. В моем Attribute Editor я перейду на его узел.
Если мы хотим, мы можем изменить цвет. Если я щелкаю по Color здесь, я могу изменить цвет на какой хочу. Или я могу пойти сюда вправо и нажать эту небольшую кнопку. Видите, у нас есть маленькие кнопки в виде шахматной доски справа от всех этих атрибутов. Каждый раз, когда вы видите такую, можно ввести Render Node. Если я щелкну по ней, меня переведет в меню Create Render Node.
Оно показывает мне все доступные узлы, и, обратите внимание, что Мауа выделяет только те, которые я могу использовать. Я могу сделать любой вид текстур, но я не могу сделать такие вещи, как Lights или Image planes. У меня есть много других опций. Например, сгенерированные компьютером текстуры, которые называются Procedurals, такие как Bulge, Checker, Cloth. Я могу также выбрать растровые изображения. При этом могу использовать единственный файл, Single file, или Movie file, который будет уже последовательностью растровых изображений.
Или, я могу выбрать файл Photoshop, который является многослойным растровым изображением. Я хочу выбрать что-то очень простое, и я остановлюсь на текстуре Ткани Cloth, которая является процедурной текстурой. Когда я сделаю это, мы не сможем ее увидеть в окне проекции, так как я не включил текстуры. Если мы перейдем в Shading, мы можем включить Hardware Texturing (Аппаратное Текстурирование), и мы сможем видеть их. Теперь у меня есть эта текстура ткани на сфере, и вы видите, что здесь у нас есть образец этой текстуры.
Поскольку это — процедурная текстура, у нас есть много атрибутов, которые могут изменить ее вид. У нас есть Gap color, цвет пространства между потоками. У нас есть U и V цвета, горизонтальные и вертикальные потоки, поэтому я могу изменить отдельно свой U или V цвет. У нас также есть вещи, которые будут влиять на размер этих отдельных потоков, а также их волнистость, и каждая процедурная текстура будет иметь свой собственный набор средств управления, каждый из них будет немного отличаться.
Как видите, мы можем управлять и изменять цвет этого материала только путем изменения настроек текстуры. Скажем, мы применили эту текстуру, а теперь хотим вернуться к нашему исходному материалу. Ну, если мы посмотрим на вкладки в нашем Attribute Editor, мы не найдем соответствующую нашему исходному материалу. Мы можем сделать это, используя эти две кнопки. Лучше использовать Go to the output connection. Итак, мне нужно вернуться назад, поэтому я щелкну сюда, и это возвращает меня к моему материалу Phong.
В цветовом канале у меня есть небольшая стрелка, говорящая, что он идет в другую текстуру. Как вы видите, я могу увеличить или уменьшить Прозрачность. Если я увеличиваю свою прозрачность до белого, объект становится невидимым. Если я набираю его вниз к черному цвету, он становится непрозрачным, итак, черный — непрозрачно, белый — прозрачно. А теперь давайте выберем другой узел рендеринга.
На сей раз я собираюсь использовать Ramp. Ramp по сути является просто градиентом, все, что он делает, плавно переходит от одного цвета к другому. Этот идет от черного до белого. Если мы посмотрим на нашу сферу, мы увидим, что она идет по кругу от полностью непрозрачной к невидимой. Мы можем влиять на Ramp при помощи этих кнопок. Если я щелкаю по этой небольшой точке, я могу изменить границу градиента.
Если я щелкаю по другой стороне, часть этой сферы становится более прозрачной. Если я хочу, я могу включить дополнительные цвета и затем я могу изменить цвета. Я могу перемещать эти бегунки и настроить ту схему градиента, которая мне нужна.
У нас много других способов изменить Ramp. Этот градиент обходит сферу вокруг, но мы можем также изменить это путем изменения типа. Прямо сейчас это — V Ramp, то есть он идет вертикально, от начала до конца, но мы можем изменить его на Ramp U, что означает, что он пойдет горизонтально. Если сделаю это, видите, как мой градиент исчезает из нижней части к вершине.
У нас есть другие типы градиентов. Мы можем сделать Диагональный вид. Мы можем сделать Радиальный, Круговой и т.д. Если мы хотим вернуть наш исходный материал, все, что мы должны сделать, снова нажать Go to the output connection, и вот он, наш материал.
Текстура и цвет
Текстура и цветДалее: Указатель Up: файлов описания сцен Предыдущая: Объекты Содержание Индекс
Подразделы
Характеристики простой текстуры
Текстуры поверхности, применяемые к объекту, резко изменяют его общую внешний вид, создание текстур и цвета — одна из самых важных тем в это руководство. Как и во многих других средствах визуализации, текстуры можно объявлять и связаны с именем, чтобы их можно было использовать снова и снова в определение сцены с меньшим набором текста.Если текстура нужна только один раз, или она уникальна для конкретного объекта в сцене, тогда он может быть объявлен вместе с объектом, к которому он применяется, и не требует имени.Простейшее определение текстуры — сплошной цвет без отображения изображения. или процедурное наложение текстуры. Текстура сплошного цвета определяется AMBIENT , DIFFUSE , SPECULAR , OPACITY и ЦВЕТ параметры. Параметр AMBIENT определяет внешнее освещение. коэффициент, который будет использоваться при закрашивании объекта.Аналогично DIFFUSE параметр — относительный вклад диффузного затенения в поверхность внешний вид. Параметр SPECULAR — это вклад идеального отраженные лучи, словно на зеркальной поверхности. OPACITY определяет, как прозрачная поверхность. Значение OPACITY , равное 0,0, отображает объект. полностью невидимый. Значение OPACITY , равное 1.0, делает объект полностью прочный и непроницаемый. В общем, значения для Параметры окружающей среды, диффузного и зеркального отражения должны составлять в сумме 1.0, если они этого не сделают тогда пиксели могут быть очень легко переэкспонированы или недоэкспонированы. Эти параметры функционируют аналогично другим трассировщикам лучей. ЦВЕТ Параметр представляет собой тройку RGB с каждым значением в диапазоне от 0,0 до 1,0 включительно. Если значения RGB отклоняются от 0,0 до 1,0, результаты не определены. В случае твердых текстур последний параметр TEXFUNC устанавливается на ноль (целое число).
Объявление текстуры и наложение
Чтобы определить простую текстуру для использования на нескольких объектах сцены, параметр Используется ключевое слово TEXDEF .За ключевым словом TEXDEF следует имя текстуры с учетом регистра, которое впоследствии будет использоваться при определение объектов. Если многие объекты в сцене используют одну и ту же текстуру через определение текстуры, можно сэкономить значительный объем памяти, так как только одна копия текстуры присутствует в памяти, и она используется всеми объектов. Вот пример определения твердой текстуры: TEXDEF MyNewRedTexture
ОКРУЖАЮЩАЯ СРЕДА 0,1 ДИФФУЗИЯ 0,9 СПЕКУЛЯРНАЯ 0,0 НЕКРАТНОСТЬ 1,0
ЦВЕТ 1.0 0,0 0,0 TEXFUNC 0
Когда эта текстура используется в определении объекта, на нее ссылается только
название. Будьте осторожны, чтобы не использовать одно из других ключевых слов в качестве определенной текстуры,
это, вероятно, приведет к взрыву парсера, так как я не проверяю его использование
ключевых слов в качестве имен текстур.Когда текстура объявляется в определении объекта, она появляется в идентичный формат декларации TEXDEF , но TEXTURE ключевое слово используется вместо TEXDEF .Если полезно иметь несколько имена для одной и той же текстуры (когда вы слишком ленивы, чтобы закончить определение различные вариации текстуры дерева, например, и просто хотят быть приблизительно правильный, например) псевдонимы могут быть созданы с помощью TEXALIAS ключевое слово вместе с псевдонимом и исходным именем. Пример псевдонима текстуры:
ТЕХАЛИАС MyNewestRedTexture MyNewRedTextureЭта строка будет псевдонимом MyNewestRedTexture как то же самое, что и ранее объявленный MyNewRedTexture.Обратите внимание, что исходная текстура должна быть объявлен перед любыми псевдонимами, которые его используют.
Карты изображений и процедурные текстуры
Карты изображений и процедурные текстуры очень полезны для создания реалистичного вида сцены. Хорошая карта изображения может сделать столько же для реалистичности деревянного стола как любое количество сложной геометрии или освещения. Карты изображений сделаны наложение изображения на объект одним из трех способов: сферическая карта, цилиндрическая карта и плоская карта. Процедурные текстуры используются в некотором роде. похожи на карты изображений, но они работают на лету и не занимают много памяти по сравнению с картами изображений.Главный недостаток процедурных карт заключается в том, что они должны быть жестко закодированы в Tachyon при его компиляции.Синтаксис, используемый для всех текстурных карт, довольно прост для изучения. Самый большой Проблема с тем, как сейчас написан синтаксический анализатор, заключается в том, что разные сопоставления выбираются целым числом, что не очень удобно для пользователя. я ожидается, что когда-нибудь в ближайшем будущем этот раздел парсера будет переписан на облегчить эту проблему. Когда я переписываю синтаксический анализатор, я могу также изменить параметры, которые используются для описания карты текстуры, и некоторые из них могут стать необязательным, а не обязательным.
| Функции наложения текстуры | |
| Значение TEXFUNC | Отображение и описание текстуры |
| 0 | Без специальной текстуры, однотонная штриховка |
| 1 | Функция трехмерной шахматной доски, как кубик Рубика |
| 2 | Grit Texture, случайный цвет поверхности |
| 3 | 3D текстура мрамора, используется базовый цвет объекта |
| 4 | 3D текстура дерева, светло- и темно-коричневый, пока не очень хорошо |
| 5 | Функция трехмерного градиентного шума (не могу вспомнить, как это выглядит |
| 6 | Не помню |
| 7 | Cylindrical Image Map, требуется ppm имя файла |
| 8 | Карта сферического изображения, требуется имя файла в ppm |
| 9 | Planar Image Map, требуется ppm имя файла |
Вот пример сферы, к которой применена карта сферического изображения. поверхность:
СФЕРА
ЦЕНТР 2.0 0,0 5,0
RAD 2.0
ТЕКСТУРА
ОКРУЖАЮЩАЯ СРЕДА 0,4 ДИФФУЗИЯ 0,8 СПЕКУЛЯРНАЯ 0,0 непрозрачность 1,0
ЦВЕТ 1.0 1.0 1.0
TEXFUNC 7 /cfs/johns/imaps/fire644.ppm
ЦЕНТР 2,0 0,0 5,0
ПОВОРОТ 0,0 0,0 0,0
МАСШТАБ 2,0 -2,0 1,0
Как правило, для карт изображений требуются параметры центра, поворота и масштабирования, поэтому что вы можете правильно расположить карту изображения на объекте
Далее: Указатель Up: файлов описания сцен Предыдущая: Объекты Содержание Индекс johns @ мегапиксель.ком
Как использовать текстуру и цвет
Сегодня мы изучаем текстуру и цвет, а также то, как они взаимодействуют друг с другом. Некоторое время назад я писал о важности текстуры в своем посте здесь и о том, как она может быть вашим секретным оружием при проектировании домов. Сегодня мы поговорим о том, как цвет и фактурные поверхности передают свои визуальные и тактильные качества.
Изображение –Bloglovin
Текстура влияет на то, как мы видим цвет, потому что цвет поглощает и отражает свет от своей поверхности.Например, грубые ткани, как правило, поглощают свет и делают цвет теплее, а блестящие глянцевые поверхности помогают отражать свет обратно в комнату и выглядеть светлее.
Я выбрал три популярные цветовые палитры, чтобы показать вам, как цвет может влиять на текстуру в концепции дизайна.
Нейтральные
Сначала нейтралы. Подавляющее большинство из нас склонны перестраховаться, когда дело доходит до цвета, и выбирают нейтральные цветовые схемы, поскольку мы менее склонны ошибаться.Они также имеют тенденцию не встречаться, с ними легче жить, и они с радостью будут работать в большинстве домов.
изображение — Smalldesignideas
Если вы выберете нейтральную цветовую схему, ваши помещения могут стать скучными и неинтересными. Положительным моментом является то, что в нейтральную цветовую схему легко включить множество различных текстур. Хитрость заключается в том, чтобы включить массив из тактильных и визуальных текстур для создания интереса. Вышеупомянутое жилое пространство — хороший тому пример.Например, глянцевый потолок и контрастное грубое дерево журнального столика.
изображение — Idealhome
Нейтральные цветовые палитры могут оказать большее влияние на текстуры, которые вы используете в схеме дизайна.
Тьма
Более темные цвета поглощают свет, а тени менее различимы в темных помещениях. Чтобы пространство не выглядело мрачным, важно добавить светоотражающие материалы. Более темные палитры также полагаются на текстурный контраст, чтобы создать интерес, а не на более светлые цветовые схемы.Овчина и воловья кожа являются популярным способом добавления текстуры, а также натуральные тканые материалы, такие как плетение и ротанг.
изображение — Interiordesignpro
Выбирайте материалы по их отражающим свойствам для более темных цветовых палитр. Зеркала прекрасны, но также и металлик, который мгновенно подчеркивает темный интерьер, а также придает интерес и создает атмосферу драмы. Освещение также повлияет на на визуальные качества текстур , которые вы выберете, поэтому очень важно наложить освещение и выделить области в вашем пространстве с помощью настольных, напольных и настенных светильников.
Изображение — Brave Boutique через Houzz
Натуральные текстуры, такие как плетение и потертая кожа, обеспечивают текстурный контраст. Не забудьте добавить некоторые природные элементы, такие как растения, которые оживляют наши пространства и придают некоторые архитектурные качества.
СОВЕТ: Помещения с большим количеством естественного света хорошо сочетаются с более темными палитрами.
Изображение Freshdesignpedia
Такие ткани, как бархат и шелк, придают богатство темным помещениям.Хотя бархатные текстуры поглощают свет, они добавляют элемент богатства и мягкости темной комнате.
Белые
Текстуры более выражены в белых цветовых палитрах, и если ваша комната получает много естественного света, контраст текстур будет еще сильнее. Важно использовать контрастные текстуры с этой цветовой схемой, чтобы обеспечить четкость и интерес.
Изображение — Zocohome
Используйте комбинацию визуальных и тактильных текстур в белой цветовой схеме, чтобы гарантировать, что области определены.Светоотражающие поверхности в сочетании с натуральными материалами, такими как пробка или сизаль, будут контрастировать и вызывать интерес.
изображение — Homedesignideas
Дерево — прекрасная натуральная текстура, которая придает визуальное тепло белой цветовой палитре и не дает комнате выглядеть холодной.
Изображение— Фото Паулины Арклин, источник Trendr
Не забудьте обратить внимание на нежные текстуры, такие как прозрачное покрытие из вуали для подвесных светильников.Это придает этому жилому пространству воздушную элегантность.
Грубые, более тяжелые текстуры добавляют некоторый визуальный вес и уравновешивают белую цветовую схему, делая ее более интимной и уравновешенной.
В заключение, независимо от вашей цветовой схемы, учитывайте качество света, который ваши помещения получают от естественного дневного света до выбранного вами освещения в ночное время. Визуальные качества цвета и текстуры неразрывно связаны со светом и могут быть полностью оценены только при рассмотрении всех трех элементов.
Спасибо, что нашли время зайти сегодня. До следующего раза ……
Мария
СохранитьСохранить
Следите за нами и ставьте лайки:
Нравится:
Нравится Загрузка …
Мария
Дизайнер интерьеров, увлеченный дизайном и интерьерами. Записывает свои приключения в дизайне интерьеров.
АнглийскийСуществительное( en имя существительное )
Связанные термины* контекст * предлог * подтекст * тексель * texton * текст * текстовыйГлагол( текст )
Внешние ссылки* * —- | Английский( цвет ) {{picdic , image = Цветовой круг (hue-sat) .png , ширина = 310 , метки = , detail1 = Нажмите на ярлыки на изображении }}Альтернативные формы* цвет (см. ниже)Существительное
Примечания по использованиюПоздний ( etyl ) цвет », которое является стандартным написанием в Великобритании, было обычным написанием в Великобритании с 14 века и было выбрано (1828), наряду с благосклонностью, честью и т. Д., и в настоящее время это стандартное написание в США. В Канаде предпочтительным является цвет , но «цвет» не неизвестен; в Австралии стандартными являются окончания «-или», хотя окончания «-или» имели некоторую актуальность в прошлом и до сих пор время от времени встречаются в некоторых регионах. В Новой Зеландии » — наши окончания являются стандартными.Синонимы* ( спектральный состав видимого света ) blee * (Конкретный набор назван классом ) blee, hue * оттенок, оттенок, кровотечение * ( тон кожи человека как индикатор расы или этнической принадлежности ) цвет кожи, цвет лица, кровоизлияние, этническая принадлежность, раса * интерес * ( темная настойка ) морилка * ( стандартный или баннер ) баннер, стандартный * ( цветной телевизор ) цветной телевизорПроизводные термины* дальтонизм * цветной заряд * цветовой код * цветной комментатор * цветной * красочный * цвет огня * цвет пламени * колориметр * раскрасить * колоризм * бесцветный * цвета * изменение цвета * в цвете * нецветный * призматические цвета * настоящие цветаПрилагательное( — ) ( США )
Глагол( en-verb ) ( US )
Синонимы* ( дайте что-нибудь цвет ) краситель, краска, морилка, растушевка, оттенок, оттенок * ( применить цвета в пределах чертежа ) * краснеть * ( аффект без полного изменения ) аффект, влияние * ( отнести качество к ) звонокПроизводные термины* раскраска по номерамСм. Также* настойка *Внешние ссылки* * ( цветов ) —- |
Стандарты цвета текстуры Манселла; Цвет Munsell
Стандарты цвета текстуры Munsell имитируют характеристики поверхности, известные как текстура.Добавление текстуры к образцу изменяет внешний вид цвета. Стандарты цвета текстуры Munsell фиксируют изменение внешнего вида цвета в результате текстуры и обеспечивают более точное моделирование внешнего вида вашего образца. В результате вы сможете принимать более точные цветовые решения на текстурированных образцах.
Вот как работают стандарты цвета текстуры Манселла…
Сообщите нам текстуру образцов, с которыми вы работаете — мелкая, средняя или грубая, а также степень блеска. Для достижения наилучших результатов предоставьте нам реальный образец.Затем мы воспроизведем цвет и текстуру в цветовом стандарте текстуры Манселла.
Гибкость для оценки большего количества образцов из стандарта цвета одной текстуры
Стандарты цвета текстуры Munsellдоступны в одноэтапном, двухэтапном или трехэтапном цветовом стандарте, адаптированном к вашему применению. Если у вас более одного уровня глянца или текстуры, вы можете включить до трех текстур в один стандарт цвета.
Одношаговый стандарт цвета текстуры
Одноэтапный стандарт цвета текстуры включает одну текстуру и идеально подходит для оценки цвета образцов только с одной текстурой.Он также эффективен для многокомпонентных продуктов. Если текстурированная деталь производится на другом предприятии, одноэтапный стандарт цвета текстуры может быть предоставлен только производителю текстурированной детали.
Двухступенчатый стандарт цвета текстуры
Для тех образцов, которые могут иметь более одной текстуры или сочетание гладкой и текстурированной поверхности, идеален двухступенчатый стандарт цвета текстуры. Это дает вам больше гибкости при общении с поставщиками с использованием единого стандарта.Таким образом, независимо от того, соответствуют ли ваши поставщики сначала цвету, а затем внешнему виду (цвет с нанесенной текстурой) или вы передаете цвет нескольким поставщикам, у вас есть возможность предоставить и цвет, и внешний вид по единому стандарту.
Трехступенчатый стандарт цвета текстуры
Трехэтапный стандарт цвета текстуры обеспечивает максимальную гибкость при оценке цвета и внешнего вида. Это особенно полезно при производстве многокомпонентных деталей на одном предприятии или во всей цепочке поставок.Вы также можете использовать трехэтапный стандарт цвета текстуры, чтобы обеспечить широкий диапазон внешнего вида, который может помочь уменьшить отходы, вызванные ненужным браком. Настройте свой стандарт с любой комбинацией цвета и текстуры.
Оценивайте текстурированные образцы быстрее и точнее с помощью стандартов цвета текстур Манселла.
Закажите стандарты цвета текстуры Munsell сегодня. Каждый стандарт изготавливается краской на бумаге и включает 100 диаграмм размером 8,5 x 11 дюймов любого цвета и текстуры (-ов) по вашему выбору.
| Добро пожаловать на мои веб-страницы. Я профессор Школы МИМ. Я являюсь членом группы Collaborative Robotics and Intelligent Systems (CORiS), Human-Centered Computing, а также графики и визуализации. Раньше я был
Доцент кафедры компьютерных наук и
Инженерное дело в Вашингтоне
Университет Сент-Луиса. Если есть что-то, что ты
заинтересованы или хотите знать, а этого нет на этих страницах, отправьте мне электронное письмо и спросите. Мое резюме. 01.12.2020 В настоящее время мы нанимаем человек: человек на должность постдока в области робототехники ИЛИ графики / визуализации для работы над грантом CISE NSF Infrastructure для сравнительного анализа захватов и манипуляций. Я ищу человека, занимающегося графикой / визуализацией, заинтересованного в изучении робототехники ИЛИ человека, занимающегося захватом / манипулированием робототехникой, который хочет узнать больше о HCI и визуализации. Более подробная информация здесь, включая официальную ссылку для подачи заявки. Пожалуйста, не стесняйтесь обращаться ко мне напрямую, чтобы узнать больше о вакансии, прежде чем подавать официальную заявку. Я занимаюсь информатикой, в частности компьютерной графикой и моделированием поверхностей. Однако на протяжении многих лет я углублялся в человеческие компьютерные интерфейсы, моделирование поверхностей для биологических приложений, гидролокатор летучих мышей, художественный рендеринг, создание трехмерных эскизов и понимание того, как люди выполняют трехмерную сегментацию объемных данных. В настоящее время у меня активные исследовательские проекты в следующих областях:
Заинтересованы?Снова наступило то время года, когда я получаю много писем с вопросами, есть ли у меня место в моей исследовательской группе, степень доктора философии или вы, пожалуйста, прочтите мое резюме. Я не отвечаю на эти письма.Все абитуриенты должны пройти прием; Я не принимаю индивидуальных решений о найме. Ваша заявка будет рассмотрена и оценена группой преподавателей, после чего будут выбраны лучшие кандидаты. Если у вас есть конкретный вопрос о том, какие исследования я провожу, не стесняйтесь спрашивать; в теме письма укажите RQ :. Если вы студент или аспирант ОГУ, пожалуйста, договоритесь о встрече, чтобы поговорить со мной. У меня много проектов, подходящих для студентов старших курсов. Что нового?ресурсовЯ добавил zip-файл с материалами, которые мы используем для нашей веб-страницы NSF REU, бумаги, слайдов и шаблонов. Мой календарь. Обычно я «на работе» с 8:30 до 10:30 и с 12:30 до 4:30 каждый день. Мой совет о том, как , а не , писать грант NSF. Мои предложения о том, как выжить в полете с одним или несколькими детьми. Исходный код в Sourceforge для обработки сеток, поиска объектов и нормалей к поверхности из облаков точек. Файлы данных о кривизне бумаги. Volume Viewer, удобная программа для сегментации трехмерных изображений. Заметки по C ++ для людей, которые знают синтаксис, но ищут практические советы и информацию о том, что на самом деле происходит в компиляторе и компоновщике. Материалы курса Siggraph: |
Выбор обработки окна — цвета, формы, текстуры
Цветовой круг:
Основные цвета
Красный, желтый и синий.
Дополнительные цветаЗеленый, оранжевый и фиолетовый. Они созданы из основного.
Аналогичные цветаСоседние цвета на цветовом круге.
Бесплатные цветаЦвета, противоположные цвету на цветовом круге.
Основная теория цвета:
Цвет состоит из трех основных частей: объекта, источника света и зрителя.
- The Subject — Различные материалы по-разному поглощают свет. Плоская гладкая поверхность часто отражает ровный цвет, потому что свет отражается очень прямо; однако грубый округлый объект будет отражать свет в разных направлениях. Подумайте о ткани, фактуре и блеске. Например, в случае прозрачной ткани, когда ткань собрана, цвет становится более интенсивным по сравнению с плоским образцом.
- Источник света — Вот почему точное соответствие ткани практически невозможно. Практичнее ожидать приемлемого соответствия, приятного для глаз и зависящего от конечного использования. Два предмета могут казаться точно совпадающими под лампой накаливания, но не под люминесцентной лампой. Это называется метамерией или метамерной парой.
- The Viewer — Вы знаете поговорку «в глазах смотрящего»? Что ж, цвет действительно может быть в мозгу смотрящего.Восприятие цвета определяется тем, как мы обрабатываем изображения, которые видим, и давайте посмотрим правде в глаза: нет двух одинаковых из нас.
Оттенок, значение и насыщенность
Оттенок — Оттенок = цвет. От красного до желтого, до синего и всего, что между ними — это основные цветовые семейства.
Значение — от светлого к темному.
Saturation — также известна как Chroma. Когда цвет называют «чистым», это означает более яркий или четкий.Грязные цвета имеют тенденцию быть более тусклыми или даже «мутными».
Оттенки, тона и оттенки
Оттенки = Оттенок + белый.
тона = оттенок + серый.
Оттенки = Оттенок + черный.
Важнее, чем понимание базовой теории цвета, помнить, что цвет — это личное дело каждого. Это то, что вы чувствуете. Вдохновение может прийти откуда угодно — от природы или от любимого произведения искусства.
Эффектные оттенки подчеркнут энергию комнаты. Чернильные темные тона сблизят все это, делая пространство уютным и интимным. Подумайте о том, как в дождливый день завернуться в одеяло с хорошей книгой.
А как насчет нейтралов, правда? Они часто являются основой большинства дизайнов, будь то вневременной, классический или, возможно, минималистский. Это также позволяет легко дополнить аксессуары яркими красками через подушки, верхнюю отделку или драпированные панели.
Узор и текстура
Узоры действительно могут помочь комнате не упасть и не ударить одну ноту.Если вам нравится нейтральная палитра, отлично, но теперь попробуйте смешать больше узоров в разных масштабах и стилях. Добавление текстур приносит еще один уровень визуального интереса. При выборе паттернов никогда не помешает выбрать очевидные координаты, но смешивайте их, пробуя неожиданные комбинации, о которых вы обычно можете не думать. Вы можете быть приятно удивлены.
Форма
Формы преобразуют. Нет лучшего способа создать впечатление, будто это что-то не так.Например, фигурные карнизы могут скрывать или дополнять архитектуру. Если комната кажется маленькой, подумайте о вертикальных линиях, как в длинных портьерах, установленных у потолка. Это создает элегантную грандиозную атмосферу, которая, в свою очередь, улучшает внешний вид комнаты.
Если у вас противоположная дизайнерская дилемма и потолки очень высокие, подумайте о горизонтальных линиях, которые визуально опускают потолок.
Создайте эффектное пространство с лопатками уникальной формы из Allure Transitional Shades
.HOMAX Industries 4096-06-06 Текстура стены в виде аэрозоля, меняющая цвет апельсиновая корка, 16 унций: Текстура стены: Amazon.com: Инструменты и товары для дома
Я ненавижу это. Я действительно так делаю. Если бы не тот факт, что мои стены И потолок «с текстурой апельсиновой корки», я бы никогда не прикасался к этому материалу. Саркастично, конечно. Вы должны молиться, чтобы вам никогда не приходилось использовать текстурные продукты … но если вам нужно, это отличный материал. Это очень горько-сладко.У нас есть 4 маленьких дочери, которым нравится заниматься спортом, и когда они играют в помещении, они в конечном итоге делают глупые вещи вроде … проделывают большую дыру в стене во время работы с колесами телеги.Я также проделал некоторую работу по установке сетевого кабелепровода от подвала до потолка, чтобы мне было легче проложить кабели в свою коммутационную комнату. Много ремонтных работ, и у меня фактурные стены … и потолки. Черт возьми, держу пари, если бы я поднял ковер, он бы там тоже был текстурирован.
Когда я ремонтировал гипсокартон, все прошло очень хорошо. В первый раз у меня была неправильная текстура, поэтому мне пришлось отшлифовать ее и нанести заново. Настоятельно рекомендую распылить на то, что вы можете сначала протестировать, чтобы получить текстуру прямо перед тем, как наносить ее на стены.Я также распыляю тряпку в течение первых 200 мс или около того, прежде чем перейти на стену. Первоначальный спрей может быть немного влажным даже после того, как его хорошо встряхнули. Однако, как только вы освоите текстуру и технику, этот материал станет идеальным для сочетания различных текстур.
Если у вас возникли проблемы с распылением (чрезмерное распыление, неправильное пятно и т. Д.), Протрите участок влажной тряпкой. Дайте области немного высохнуть, затем попробуйте еще раз. Однако вам нужно немного тонкого перекрытия с окружающими областями, чтобы текстуры смешивались. Нанесите его немного толще на рабочее место и очень легким слоем поверх имеющейся текстуры.Мои девушки проделали в стене дыру размером примерно 3 фута на 3 фута. Я положил немного гипсокартона и идеально подобрал текстуру с этим. После покраски вы совершенно не увидите разницы, если все сделано правильно.
Чтобы очистить / использовать позже, переверните и распыляйте, пока ничего не выйдет. Смойте наконечник и храните. Если вы этого не сделаете, он высохнет в сопле и будет ПОЛНОСТЬЮ бесполезным для дальнейшего использования.
Перед покраской также следует нанести на него грунтовку, иначе цвет будет немного другим.Текстурирование по-другому поглотит боль. Обычно вам нужно искать место ремонта (в моем случае обычно большие площади) … но мне действительно следовало сначала использовать грунтовку. Каждый раз, когда я спускаюсь вниз, я вижу эти пятна; но только потому, что я знаю, что нужно его искать. Я нанес на него два слоя краски, когда мы красили весь пол, но он все еще имеет небольшое изменение цвета (краска была грунтовкой Bhear + краска).
Цветовой тон, насыщенность цвета в фотошопе.
В предыдущей статье я начал рассказывать о том, каким образом можно изменить цветовую гамму фотоснимка с помощью фотошопа. Была рассмотрена опция “Цветовой баланс”.
В фотошопе имеется не одна такая опция по регулировке цветов изображения. Рассмотрим следующую опцию “Цветовой тон/насыщенность“.
Цветовой тон – это условно говоря количество цвета, а точнее интенсивность цвета. Его увеличение приводит к усилению яркости, сочности цветовых тонов изображения. Что особенно удобно в фотошопе имеется возможность регулировать по отдельности каждый цветовой оттенок, усиливая его или ослабляя. В отличие от рассмотренной ранее опции “Цветовой баланс”, которая регулирует по сути два цвета в паре – основной и дополнительный, опция “Цветовой тон” позволяет регулировать один цветовой оттенок, не затрагивая другие.
Рассмотрим подробнее как работает данная функция.
Откроем фотошоп, загрузим изображение. В верхней строке меню выберем опцию: “Изображение” кликнем по ней, появится всплывающее меню, в котором выберем опцию: “Цветовой тон/насыщенность“:
Кликнем на этой строке, появится всплывающее окно: “Цветовой тон/насыщенность”:
Обращаю Ваше внимание на то, что в окошке “Просмотр” должна стоять галочка, для того, чтобы результат проделанных операций сразу наблюдать на изображении.
Во втором сверху окне, в котором по умолчанию стоит надпись “Все”, необходимо выбрать цвет, который желательно изменить (можно регулировать насыщенность всех цветов), для чего нажимаем на стрелку в этом окне, появится список цветов. Выбираем нужный цвет.
Далее двигая движок “Насыщенность” можно изменять интенсивность данного цвета. Результат Вы тут же увидите на снимке.
Смещение движка “Яркость” вправо соответствует добавлению в изображение белого цвета, смещение влево – черного. И то и другое действие уменьшает контрастность изображения. (Впрочем контраст можно затем подрегулировать в другой опции).
Внизу окна две цветные полоски: верхняя полоска отражает исходные цвета, нижняя их изменение в результате регулировки насыщенности. Сравнение этих двух полосок показывает, какие цвета будут заменены в изображении.
Верхним движком: “Цветовой тон” можно выбирать регулируемый тон.
Продемонстрирую описанные действия на снимке.
Вот, в качестве примера снимок, сделанный в помещении с применением фотовспышки:
В этом снимке явное преобладание красных тонов.
Регулировка цветовой гаммы с помощью опции “Цветовой баланс” приводит к усилению синего цвета:
Применение опции “Цветовой тон/насыщенность“, уменьшение насыщенности красного цвета несколько улучшает цветопередачу( по крайней мере белый цвет уже больше похож на белый):
Следует отметить, что данную операцию можно проделывать не только со всем снимком, но и с отдельно выделенной частью.
Так например, я ее использую для исправления эффекта “Красных глаз” при съемке с фотовспышкой.
Вот например снимок, сделанный со вспышкой:
На этом снимке явно заметен эффект “красных глаз”. Особенно он проявляется у девушки с темными глазами.
Загрузим этот снимок в фотошоп, увеличим фрагмент с глазами:
Выделяем зрачки глаз с помощью инструмента “Волшебная палочка” (показан стрелкой слева), для этого инструмента выбираем допуск по выделению пикселей данного цвета и близлежащих 20-30 (показан стрелкой вверху). В результате выделяется именно красная область зрачка. Еще одна деталь: чтобы изменения проводились одинаково на правом и левом зрачке, выделение производим следующим образом – сначала выделяем левый зрачок, затем зажав клавишу Shift – правый.
Далее с помощью описанной процедуры регулировки цветового тона убираем красный цвет в зрачках:
Могут получиться светлые глаза, тогда уменьшим яркость:
Таким образом даже в совершенно красных глазах мне удавалось выявить радужную оболочку и сохранить естественный цвет глаз.
До обработки.
После обработки.
Поделиться в соц. сетях
Об авторе
Я живу в г Новосибирске. Образование высшее — НГТУ, физикотехнический факультет. В настоящее время на пенсии. Семья: жена, две дочери, две внучки. Работал в последнее время в электронной промышленности в ОКБ по разработке и производству приборов ночного видения. Люблю музыку- классику, джаз, оперу, балет. Главное увлечение — любительская фотография.
Повесть о цветовой насыщенности. Фотопроект
В 2002 году в институте Макса Планка был проведён эксперимент по исследованию связи между способностью человека запоминать визуальную информацию и способами подачи этой информации. Участникам эксперимента показывали различные фотографии ландшафтов, после чего просили вспомнить как можно больше деталей из изображённого на снимках. Независимо от возраста, способности различать цвета и политических убеждений, люди гораздо легче запоминали изображённое на цветных фотографиях, чем информацию, переданную с помощью чёрно-белых фотографий.
Цветные фотографии дают нам возможность передать идею как через распределение яркостей, так и через цвет. Мы можем создать гармоничное настроение на фотографии спокойными цветами, близкими по тональности, внести напряжение с помощью комплиментарных цветов или привлечь внимание к определённым участкам мотива различием цветовой насыщенности. О способах изменения насыщенности цвета в обработке снимков и способах её применения для определённых целей и пойдёт речь в этой статье.
1. Общие сведения и всякие умные мысли
Прирождённые гуманитарии могут с чистой совестью пропустить следующий раздел и продолжить чтение с части 1.2, а то мне намекнули, что такие технические подробности могут негативно сказаться на гуманитарно настроенных умах.
1.1. Что такое насыщенность
Насыщенностью или интенсивностью цветового оттенка называют чистоту цвета, то есть его отличие от равного по яркости серого цвета. Графические редакторы, работающие с цветовой моделью HSL, используют для вычисления насыщенности формулу:
|
где L — яркость, которую обычно вычисляют как среднее арифметическое значений двух каналов (maxrgb + minrgb)/2 или всех трёх. В этих формулах используется диапазон значений каналов [0…1], а не привычный пользователям Фотошопа [0…255].
В редакторах, работающих с цветовой моделью HSV(HSB), яркостью, то есть значением V(B), считается максимальное значение из трёх каналов: maxrgb. Для вычисления насыщенности в этом цветовом пространстве используется формула:
|
Как можно увидеть из таблицы ниже, значения цветового оттенка в моделях HSL и HSB совпадают, но представление о насыщенности и яркости (в процентах) заметно различаются.
Цвет в различных цветовых моделях.
Если работать в Фотошопе, использующем модель HSB, то можно сказать, что максимальной насыщенностью обладает любой цвет, в котором значения одного из каналов RGB равно нулю. Два остальных значения будут определять цветовую тональность, а максимальное значение будет определять яркость цвета.
При переводе изображения в оттенки серого с помощью Hue/Saturation становится очевидно, что представление яркости в модели HSL больше соответствует визуальному восприятию человека, в то время как нашему восприятию насыщенности более точно соответствует насыщенность в модели HSB.
Подробные формулы можно посмотреть на странице Википедии о HSL.
1.2. Какое значение имеет цветовая насыщенность для фотографа
Изменение цветовой насыщенности может оказать большое влияние на то, как будет восприниматься фотография. Яркие, насыщенные цвета создают радостное настроение, такие снимки скорее побуждают к действию, чем к созерцанию. В то же время спокойные, приглушённые цвета вызывают у зрителя желание рассмотреть мотив внимательней, углубиться в изображённое на снимке. Спокойные цвета создают настроение, в зависимости от оттенка, от солнечных жёлтых до меланхоличных синих тонов.
Влияние цвета на фотографии зависит также и от того, где проживает зритель. Жители южных стран любят яркие краски, сочетание комплиментарных цветов, в то время как люди в северных широтах предпочитают спокойные цвета, сочетания оттенков, лежащих близко на цветовом круге. Однако, если речь идёт об отпуске, с южными странами северные жители также ассоциируют насыщенные цвета. Поэтому фотограф должен решить, что он хочет сказать своим снимком, какова его целевая группа, какие эмоции он хочет вызвать у зрителя, — желание скорее купить изображённое на снимке, побывать там, где был сделан этот снимок, или же рассмотреть фотографию внимательней, погрузиться в неё.
Известно, что равномерное распределение цветовой насыщенности создаёт гармоничное изображение, независимо от того, насколько сильна насыщенность цвета на фотографии. В то же время усиление цвета для какого-то определённого объекта или части мотива создаёт напряжение в снимке, заставляет зрителя сконцентрироваться на этом предмете или участке фотографии.
Во многих случаях для следования этим правилам может пригодиться избирательная насыщенность. Рассмотрим, как действует этот метод в Фотошопе, в каких случаях изменение насыщенности может помочь фотографу улучшить снимок, и какую роль при этом играет избирательное увеличение насыщенности. Изменения насыщенности в примерах немного преувеличены, чтобы сделать эффект всех манипуляций более явным.
2. Избирательная насыщенность
Простое увеличение насыщенности для всей фотографии и всех цветовых оттенков далеко не всегда приводит к улучшению изображения. Некоторые ненасыщеные оттенки на снимке не бросаются в глаза и не мешают восприятию сюжета, например, синеватые тени на осенней красно-жёлтой фотографии. При увеличении насыщенности всего изображения эти «лишние» оттенки могут принять более яркий цвет и заметно испортить настроение фотографии. В то же время изменение насыщенности только определённых цветовых оттенков может привести к тому, что некоторые изначально яркие цвета станут менее заметными, например синяя скамейка или небо, видимое среди ветвей, если говорить об упомянутом осеннем примере. Решить эту проблему можно, если увеличить насыщенность только участков снимка с насыщенным цветом, а части изображения с малой насыщенностью оставить без изменений. Для этой цели и может пригодиться избирательная насыщенность.
2.1. Создание маски насыщенности
Рассмотрим процесс создания маски насыщенности на примере этого снимка.
Создадим копию слоя (Ctrl+J). Вызвав диалог Image->Adjustment->Selective Color, отметим опцию Absolute и во всех цветах от красного до пурупрного поставим значение чёрного на -100.
Для трёх последних опций — белого, серого и чёрного — установим значение чёрного на +100.
Получившееся изображение довольно точно воспроизводит распределение насыщенности на снимке. В некоторых местах заметны малопривлекательные пятна и резкие переходы. Но не следует пытаться избавиться от них, заблюрив маску. Можете, конечно, попробовать, но в большинстве случаев это приведёт к нехорошим результатам позднее, при изменении насыщенности.
Теперь превратим это изображение в выделение. Это можно сделать, перейдя в список каналов и нажав кнопку «Load channel as selection» на нижней панели. Скорее всего, вы не увидите привычных контуров выделения, так называемых «бегущих муравьёв», поскольку маска насыщенности обычно очень тёмная, а значит и выбранные светлые области довольно малы. Не обращайте на это внимания, маска всё же была выбрана.
Другой способ — в том же списке каналов кликнуть на верхний, общий слой RGB, удерживая клавишу Ctrl.
Теперь используем эти выделенные области, в которых цвета фотографии наиболее насыщены. Выделение можно сохранить для дальнейшего использования через «Select->Save Selection…».
Информация сохранится в дополнительном канале и её можно будет потом на любом этапе обработки фотографии выбрать, кликнув на этот канал, удерживая Ctrl.
Выделенные области можно также сразу использовать, не сохраняя в дополнительном канале. Для этого следует создать корректирующий слой Hue/Saturation и поставить значение насыщенности на максимум. Выделение автоматически превратится в маску корректирующего слоя.
Теперь, когда чёрно-белый слой распределения насыщенности сослужил свою службу, его можно с чистой совестью удалить. Как видим, в изображении увеличилась насыщенность только тех цветов, которые были насыщены сильнее остальных.
Теперь можно поэкспериментировать с различными значениями насыщенности в корректирующем слое, с изменением насыщености отдельных цветовых оттенков, увеличить или уменьшить эффект этого слоя, выбрав маску и меняя яркость средних тонов кривыми или уровнями. Для менее выраженного эффекта усиления насыщенности можно попробовать поменять режим перекрытия корректирующего слоя на Saturation.
В этом примере контраст маски был усилен уровнями, и увеличение насыщенности стало более явным.
Одновременно с увеличением насыщенности ярких цветов можно приглушить ненасыщенные цвета. Для этого делаем копию корректирующего слоя, убираем в нём насыщенность и инвертируем маску слоя (Ctrl+I). После этого затемним маску уровнями или кривыми, изменяя положение среднего участка кривой.
2.2 Использование избирательной насыщенности
Пример 1
Каждый, кто побывал на Канарских островах или в Андалузии, знает, что даже яркие насыщенные цвета не всегда могут передать красоту тех мест. Простое увеличение насыщенности на этой фотографии усиливает также и розоватый цвет тротуара, что нам совсем не нужно. Если создать корректрующий слой Hue/Saturation и поменять режим перекрытия на Saturation, этот эффект немного ослабится, но недостаточно. Если же воспользоваться методом избирательной насыщенности, мы можем усилить только краски на стене дома и цветов в верхней части фотографии, не затрагивая остальные участки снимка.
Слева направо: исходная фотография, простое и избирательное увеличение насыщенности.
Пример 2
В этом случае оперение никобарского голубя было достаточно красочным само по себе, но жёлтая стена, не представляющая интереса, отвлекает внимание от птицы. Как известно из теории цвета, синие оттенки должны быть либо ярче, либо занимать больше места на изображении, чтобы они могли привлечь столько же внимания, сколько жёлтые и зелёные цвета.
В данном случае уменьшение насыщенности всего изображения, кроме голубя, привело бы к тому, что и некоторые участки на заднем фоне стали бы просто серыми. Поэтому оптимальным решением было избирательное уменьшение насыщенности только ярких участков стены и травы на заднем плане. После создания маски и корректирующего слоя Hue/Saturation с отрицательным значением насыщенности, я чёрной кистью закрасил голубя, чтобы не изменить цвет его перьев.
Пример 3
Не менее интересна маска насыщенности для восстановления перенасыщенных, так называемых «выбитых» участков. Думаю, что многим доводилось делать фотографии ярко-красных цветов или одежды, которые на снимке превратились в сплошное алое пятно, лишённое структуры.
Из гистограммы яркости видно, что не вся информация поместилась в динамический диапазон, а при проверке гистограмм каналов можно обнаружить, что именно красные цвета были пересвечены.
Если перенасыщенность цвета не очень велика, то исправить её можно даже в JPG-файле. Для этого создаём корректирующий слой Hue/Saturation с маской насыщенности и уменьшаем насыщенность «выбитых» участков, возвращая им структуру. Не исключено, что во многих случаях нужно будет уменьшить насыщенность не всех, а только проблемных цветовых оттенков. Эти оттенки можно задать в диалоговом окне Hue/Saturation или в разделе «HSL» в Lightroom.
Mаска насыщенности и версия с уменьшенной насыщеностью в выбитых участках.
В тех же случаях, когда перенасыщенность слишком велика, восстановить эти участки можно, только если съёмка велась в RAW-формате. Для этого создадим из RAW два файла, лучше всего 16-битных TIFF. Один — с обычными параметрами, второй — с уменьшенным значением насыщенности в RAW-конвертере, чтобы проявилась структура. Теперь из обычного изображения создаётся маска насыщенности, второе изображение, с уменьшенной насыщенностью, копируется в виде слоя на первое, и к нему добавляется эта маска. Теперь можно по мере необходимости менять яркость маски или прозрачность верхнего слоя. Таким образом мы сохраняем и цвета изображения, и структуру.
Кроме вышеупомянутых областей применения маски насыщенности, с её помощью можно изменять яркость и контраст насыщенных участков кривыми или уровнями, придавать им определённый цветовой оттенок корректирующим слоем Photo Filter или Hue/Saturation с отмеченной опцией Colorize.
2.3 Альтернативные способы создания маски насыщенности
Во втором способе используются режимы перекрытия слоёв.
1. Создаём новый слой и заполняем его любым цветом. Выбранный цвет не обязательно должен быть насыщенным, главное, чтобы в нём был хоть небольшой цветовой оттенок.
2. Создаём копию изображения с режимом перекрытия Saturation и помещаем её над созданным до этого слоем.
3. Соединяем два верхних слоя (Ctrl+E) в один.
4. Делаем копию этого слоя и меняем режим перекрытия на Difference.
5. Убираем насыщенность верхнего слоя через Desaturate или Hue/Saturation.
6. Соединяем два верхних слоя в один и убираем его насыщенность.
Получившаяся таким образом маска малоконтрастна и подходит для небольших увеличений насыщенности. Если возникнет желание усилить эффект, нужно увеличить контраст маски уровнями или кривыми.
2.3.2 Перевод изображения в HSL/HSB
Некоторые плагины Фотошопа позволяют переводить изображения из RGB или Lab в HSL или HSB режимы. При этом в зелёном канале сохраняется интересующее нас распределение насыщенности, в синем — распределение яркости, а в красном канале сохраняется информация о цветовом оттенке. Последнее значение, конечно же, приблизительно, поскольку на 360 цветовых оттенков в 8-битном изображении приходится всего 256 значений серого, которые может отобразить один канал.
Один из таких плагинов не устанавливается по умолчанию, но его можно найти на исталляционном диске Фотошопа CS в папке «Photoshop CS\Goodies\Optional Plug-Ins\Photoshop Only\HSL&HSB Filter». После того, как он будет скопирован в папку с плагинами, его можно вызвать через «Filter->Other->HSL&HSB». Напомню, что по умолчанию Фотошоп ищет плагины в папке «где-у-вас-установлен-Фотошоп\Plug-Ins» и во всех папках внутри неё. Туда и следует копировать плагины. Если у вас вдруг немецкая версия Фотошопа, то папка с плагинами называется Zusatzmodule. Если же у вас китайская версия, то напишите, пожалуйста, мне — очень посмотреть хочется.
Ещё один плагин, позволяющий конвертировать из одного цветового пространства в другое, — Color Converter.
2.3.3 Расчёт каналов RGB
Ещё один способ, использующий расчёт информации из каждого RGB канала отдельно описан здесь. Маска, сделанная этим методом, в некоторой степени включает в себя информацию о цветовых оттенках, как можно увидеть ниже на примерах.
2.3.4 Режим перекрытия слоёв — 2
Существует ещё один часто упоминающийся способ создания маски насыщенности. Он, к сожалению, не совсем правильный, поскольку учитывает не только насыщенность цвета, но и цветовой оттенок.
1. Создадим копию исходного слоя (Ctl+J) и поменяем режим перекрытия на Color.
2. Под ней создадим два слоя, заполненных нейтральным серым цветом (128/128/128 или #808080). Легче всего это сделать, создав новый слой, после чего вызвать через Edit->Fill (Shift+F5) диалоговое окно заполнения и выбрать 50% Grey. Назовём верхний серый слой Grey1, нижний — Grey2.
3. Выбрем самый верхний слой, то есть копию исходного изображения и сложим её с Grey1 (Ctrl+E).
4. Поменяем режим перекрытия получившегося слоя на Difference, сделаем его активным слоем и сложим с Grey2 (Ctrl+E).
5. Уберём насыщенность с помощью Desaturate и кривыми или уровнями увеличим контраст.
2.3.5 Сравнение результатов
Посмотрим, насколько хорошо работают эти способы создания маски насыщенности. Для этого я заполнил изображение градиентом Spectrum, содержащим все цветовые оттенки с максимальной насыщенностью. Затем я создал корректирующий слой Hue/Saturation, убрал насыщенность, залил маску слоя чёрным цветом и убрал части корректирующего слоя. В левой части я сделал небольшой чёрно-белый градиент, который должен стать чёрным на маске насыщенности.
Градиент и созданная для него маска насыщенности. В идеальном случае маска насыщенности должна полностью соответствовать нарисованной мной маске, может чуть темнее или светлее.
Насколько хорошо описанные методы справляются с созданием маски насыщенности, можно увидеть на этих примерах, сравнив их с исходной маской.
Слева направо: основной метод с Selective Color и методы, описанные в частях 2.3.1, 2.3.2 плагином Color Converter, 2.3.3 и 2.3.4.
2.4 Избирательная насыщенность в Lab
В Lab также можно делать избирательную насыщенность. Для этого кривые хроматических каналов следует сделать более пологими ближе к центру кривой, то есть там, где насыщенность цвета невелика, а края кривой сделать круче, увеличив насыщенность. Режим перекрытия корректирующего слоя важно поставить на Saturation, поскольку цветовой оттенок в этом случае чаще всего меняется. Способ, в принципе, интересный, но добиться им толковых результатов бывает не так легко, как с помощью маски насыщенности.
3. Способы увеличения насыщенности
Все способы увеличения насыщенности базируются на уменьшении в цветах тех оттенков, которые им комплиментарны. Делать это можно как уже существующими инструментами, так и изменением информации в каждом канале RGB-модели по отдельности.
3.1. Hue/Saturation
Самый простой и известный способ изменения насыщенности — через диалоговое окно Hue/Saturation. Наряду с изменением общей насыщенности изображения, в нём есть возможность выбирать цвет, который будет затрагивать изменения. Что именно подразумевается под тем или иным цветом, можно увидеть на цветовой шкале в нижней части диалога и при необходимости изменить диапазон цветового оттенка.
По умолчанию шкала ограничена голубым цветом, но при необходимости это можно изменить. Для этого следует при нажатой клавише Ctrl кликнуть на шкалу и передвинуть её в более удобное положение.
За и против: удобство этого метода в том, что он позволяет изменять насыщенность отдельных цветовых оттенков и определять, какие именно оттенки будут лежать в диапазоне, затронутом изменениями. Недостаток метода в том, что в режиме RGB изменяется также и яркость цветов, например, синие оттенки становятся темнее, а зелёные — светлее. Исправить это можно, изменив режим перекрытия корректирующего слоя на Saturation.
3.2. Selective Color
Этот способ учитывает тот факт, что насыщенность цвета увеличивается, если уменьшить в нём количество серого, то есть составную часть комплиментарного цвета. Создадим новый корректирующий слой и для цианового, пурпурного и жёлтого увеличим значение соответствующего цвета, а для остальных уменьшим значение комплиментарного цвета: для красного — циановый, для зелёного — пурпурный, для синего — жёлтый.
Чтобы не изменить цветовой оттенок изображения, поменяем режим перекрытия корректирующего слоя на Saturation. Если насыщенность увеличилась недостаточно сильно, можно создать копию или несколько копий корректирующего слоя.
За и против: результаты применения этого метода во многих случаях выглядят приятней, чем Hue/Saturation. В отличие от предыдущего метода, все оттенки в режиме RGB становятся светлее. При желании можно изменить яркость определённых цветовых оттенков параметром «Black». Недостаток этого способа в том, что одновременно с насыщенностью цвета изменяется и его оттенок. Исправить это можно, как и в предыдущем способе, изменив режим перекрытия корректирующего слоя на Saturation.
3.3. Режимы перекрытия слоёв
Этот способ подходит для изменения насыщенности в средних тонах. Интересен он в первую очередь для 16-битных изображений, поскольку в 8-битном режиме могут образовываться малопривлекательные переходы от насыщенной к ненасыщенной областям.
Сделаем копию изображения и поменяем режим перекрытия на Overlay или Soft Light. При этом тёмные тона затемняются ещё больше, а светлые осветляются и насыщенность цвета в них может уменьшиться. Чтобы нейтрализовать этот эффект, откроем свойства слоя двойным кликом на слой и разделим каретки видимости, удерживая Alt, пока не будем довольны результатом.
Если получющееся увеличение контраста нежелательно, то можно сделать копию исходного слоя, переместить её на самый верх всех слоёв и поменять режим перекрытия на Lightness.
За и против: для изменения насыщенности я лично пользуюсь этим способом крайне редко. Гораздо чаще использую его для изменения цвета и контраста тех фотографий, где светлые и тёмные тона достаточно выражены и лежат на границах гистограммы, а средние тона слишком невнятны и малоконтрастны. Увеличивая контраст и насыщенность только в середине гистограмы, можно оживить подобные фотографии. Недостаток этого способа в его проблематичности для 8-битных изображений и в том, что при неаккуратном применении он может приводить к странным переходам от насыщенных к ненасыщенным областям.
3.4. Channel Mixer
Для этого способа изменения насыщенности используется увеличение контраста каждого канала по отдельности. Создадим корректирующий слой Channel Mixer. В красном канале увеличим влияние информации этого канала, например до 160%. Чтобы избавиться от появившегося красного оттенка, в зелёном и синем поставим -30%. Сумма всех значений должна быть 100, если только вы не хотите, чтобы в фотографии присутствовал дополнительный цветовой оттенок. Теперь для зелёного и синего каналов повторим это действие, увеличивая их влияние на то же значение и уменьшая влияние двух других каналов.
Теперь при желании можно попробовать изменить прозрачность корректирующего слоя или изменить его режим перекрытия на Saturation.
За и против: этот способ может быть привлекателен в первую очередь для тех пользователей, которые чувствуют себя среди каналов RGB как в своих четырёх, простите, трёх стенах. Зная информацию каждого канала, можно очень точно управлять его влиянием на насыщенность изображения. Недостаток этого способа в том, что людей, способных точно оценить результат работы Channel Mixera-а с одного взгляда на информацию в каналах, очень мало. Для большинства, в том числе и для меня, работа этого инструмента по большей части состоит из экспериментирования с различными настройками. Это может давать интересные реультаты при переводе изображения в чёрно-белое, но измененять насыщенность другими способами всё же легче и быстрей. Зачем же я о нём писал? Да так, чтобы было.
3.5. Увеличение насыщенности в Lab
Достаточно подробно о корректировке цвета и изменении насыщенности написано в книге Д.Маргулиса «Photoshop LAB Color». Если очень коротко, то увеличить цветовую насыщенность фотографий в Lab можно, создав корректирующий слой Curves и сделав кривые цветовых каналов a и b более крутыми, удалив крайние точки на одинаковое значение от их исходных положений. Чтобы быть уверенным в том, что при этом не изменился цветовой оттенок, нужно не забыть поставить одну точку в середине кривой со значениями 0/0. Также можно поменять режим перекрытия корректирующего слоя на Saturation.
Другой способ увеличения насыщенности в Lab — наложение хроматических каналов самих на себя в режиме Overlay. Для начала выберем канал «a» из списка каналов, либо через Ctrl+2. Откроем диалог Image->Apply Image и в режиме перекрытия поставим Overlay или Soft Light. Таким образом мы усилили пурпурные и зелёные оттенки. Теперь выберем канал «b» в списке каналов, либо через Ctrl+3 и проделаем ту же процедуру с тем же режимом перекрытия.
Если цвета измененяются при этом сильнее, чем хотелось бы, можно попробовать использовать режим перекрытия Soft Light, либо проделать все операции на копии слоя и уменьшить потом её прозрачность.
Несмотря на все преимущества Lab, при плавных переходах от насыщенной к ненасыщенной области это цветовое пространство может показать и свои отрицательные стороны. Поэкспериментируем с уже знакомым нам градиентом. На этом примере можно увидеть особенности изменения насыщенности в Lab. К счастью, на реальных фотографиях очень редко встречаются подобные переходы насыщенности и оттенков. Если встречаются вообще.
Увеличение насыщенности по первому способу — кривыми, по второму способу — через Apply Image, через Hue/Saturation в Lab и в RGB со значением насыщенности +80
За и против: преимущество этого метода, как и любая работа с цветом в Lab — раздельное управление цветом и яркостью. Результаты изменений цвета в этом цветовом пространстве выглядят более гармонично, чем в RGB. Для тех, кто привык работать в Lab, недостатков у этого способа практически нет, если не считать показанных выше искажений цветового оттенка. Для тех же, кто работает в RGB, этот способ может быть проблематичен, поскольку при переводе из одного цветового пространства в другое нельзя сохранить корректирующие слои. Решением этой проблемы может быть создание нового слоя, объединяющего все существующие слои (Alt+Ctrl+Shift+E), копирование его в новый документ в пространстве Lab, работа с цветом и заключительное копирование в исходный документ.
3.6. Плагины Фотошопа
Некоторые программы предлагают довольно качественные возможности изменения насыщенности, например, параметр Vibrance в Lightroom, который увеличивает насыщенность, минимизируя при этом выход информации в каналах за пределы гистограммы. Программы, использующие цветовую модель HSL, как Paint Shop Pro, также аккуратней обращаются с цветовой насыщенностью и увеличивают её, не изменяя яркость цвета.
Но и не покидая Фотошоп, можно использовать плагины, позволяющие изменять насыщенность как всего изображения, так и отдельных цветовых оттенков. Среди них стоит обратить внимание на Power Retouche (Saturation Editor), Curvemeister или на требующий некоторого привыкания плагин Selective Saturation.
Также плагин SF Maskerade позволяет делать довольно точную маску насыщенности с возможностью учитывать различные параметры. Тем, у кого есть время и желание разбираться в принципе работы этого плагина, советую обратить на него внимание.
За и против: что хорошего и плохого есть в этих плагинах, каждый может решить для себя, немного поработав с ними. Для себя я не нашёл пока ни одного плагина, дающего лучшие результаты, чем то, что возможно сделать инструментами Фотошопа. Если говорить о других программах, то мне очень нравится параметр Vibrance в Lightroom. Не сомневаюсь, что он будет встроен в следующую версию Фотошопа.
5. Ещё один забавный способ манипуляции насыщенностью
Этот способ работы с цветом может быть интересен любителям сюрреалистичных, ярких изображений. Он даёт возможность усиливать насыщенность определённых цветов, делать их темнее или светлее, создавая красочные фотографии, больше напоминающие картинки в детских книжках. Для этого способа лучше брать яркие снимки с большим количеством различных цветов.
1. Создадим копию слоя и с помощью Select->Color Range выберем какой-нибудь цвет. Параметр Fuzziness лучше не делать очень большим, чтобы не затронуть много соседних оттенков.
2. Создадим маску слоя, которая сразу скроет всё части фотографии, которые не были выбраны.
3. Изменим режим перекрытия на Overlay или Soft Light.
4. Теперь можно попробовать усилить контраст этого слоя кривыми, сделать его светлее или темнее.
Послесловие
В том эксперименте, который упоминался в начале статьи, запоминаемость цветных изображений была намного выше чёрно-белых. Но это было верно только до тех пор, пока на демонстрируемых фотографиях были естественные цвета. В тех случаях, когда цвета на фотографии искажались, где трава была синей, а люди — зелёными, запоминаемость фотографий падала до уровня чёрно-белых. Фотографам, обрабатывающим свои снимки в графических редакторах, стоит, пожалуй, вспоминать этот факт всегда, когда они беруться за создание очередного творения. Я, конечно же, не исключение. Но не вспоминаю — склероз.
Приложение
Для некоторых способов создания маски насыщенности я написал набор скриптов, который можно скачать здесь. Эти скрипты создают новый корректирующий слой Hue/Saturation с уже применённой маской насыщенности. Чтобы усилить эффект, нужно выбрать маску и осветлить её уровнями (Ctrl+L) или кривыми (Ctrl+M). Если вы работаете с несколькими слоями, то перед запуском этих скриптов необходимо сделать штамп видимых слоёв (Alt+Ctrl+Shift+E) или выбрать тот слой, с которым хотите работать.
При некоторых изображениях с небольшим количеством насыщеных цветов, на каком-то этапе создания маски Фотошоп может жаловаться, что выбран слишком малый участок. Не обращайте внимания, это нормально.
В набор входят:
saturation_mask_sc — создание маски по основному способу, через Selective Color.
saturation_mask_l1 — создание маски по способу из части 2.3..1
saturation_mask_l2 — создание маски по способу из части 2.3.4. Хотя этот способ и неправильный, но для экспериментов может пригодиться.
Также в наборе есть несколько скриптов, увеличивающих насыщенность различными способами. Эти скрипты создают новый слой с увеличенной насыщенностью. После этого прозрачность нового слоя можно уменьшить и/или поменять его режим перекрытия на Saturation, также можно создать маску насыщенности и добавить её к этому новому слою.
more_saturation_cm — увеличение насыщенности по способу из части 3.2.
more_saturation_overlay — увеличение насыщенности по способу из части 3.3, с созданием двух слоёв и режимом перекрытия Saturation.
more_saturation_sc — увеличение насыщенности по способу из части 3.4.
more_saturation_lab — увеличение насыщенности по способу из части 3.5 с Apply Image и методом перекрытия Overlay
© Александр Войтехович
Январь 2008 г.
Первоисточник:
http://blyg.livejournal.com/55034.html
Закажите фотокнигу онлайн создать бесплатно которую можно на нашем сайте.
Как изменить цвет любого слоя в Photoshop (БЫСТРО!)
В Photoshop есть много разных типов слоев, цвет которых вы можете захотеть изменить. Поскольку для каждого типа слоя требуется что-то свое для изменения цвета, вы не одиноки, если чувствуете себя немного подавленным. К счастью, в этом уроке вы узнаете самые простые способы изменить цвет любого слоя, с которым вы работаете в Photoshop. Для начала вот самый простой способ изменить цвет слоя.
Чтобы изменить цвет слоя в Photoshop, создайте корректирующий слой оттенка / насыщенности и поместите его над слоем, который вы хотите редактировать. Теперь щелкните правой кнопкой мыши на корректирующем слое и нажмите «Создать обтравочную маску». Затем, открыв параметры оттенка / насыщенности, отрегулируйте ползунок оттенка, чтобы изменить цвет вашего слоя.
Вы узнаете больше о настройке оттенка / насыщенности позже в этом посте; однако есть несколько более простых способов изменения цвета. Для слоев текста или фигур изменение цвета с настройками цветовой заливки даст гораздо лучший результат.
Итак, давайте сначала начнем с изменения цвета слоя изображения!
Как изменить цвет изображения в Photoshop
В этом примере я покажу вам, как выборочно изменить цвет объекта на вашем изображении. Выбор правильного цветового канала делает этот процесс чрезвычайно быстрым и удобным для новичков!
Шаг 1. Создайте корректирующий слой оттенка / насыщенности
Для начала создайте новый корректирующий слой оттенка / насыщенности и поместите его над слоем с изображением.Этот корректирующий слой можно создать с помощью панели настроек или с помощью параметров корректирующего слоя в нижней части панели слоев.
Шаг 2. Добавьте обтравочную маску к корректирующему слою
Обтравочная маска гарантирует, что ваши изменения цвета будут влиять только на слой изображения непосредственно под ним. Это становится очень важным, когда в вашем проекте несколько слоев!
Чтобы создать обтравочную маску, щелкните правой кнопкой мыши параметр «Регулировка оттенка / насыщенности» и выберите «Создать обтравочную маску».”
После применения вы увидите стрелку под прямым углом, указывающую вниз на слой изображения. Это означает, что обтравочная маска активна, и ваша корректировка повлияет только на один слой, к которому она привязана.
Шаг 3: Найдите цветовой канал, который вы хотите редактировать
А теперь давайте начнем менять цвета! Прежде чем начать, вам нужно выяснить, в каком цветовом канале находятся цвета, которые вы хотите изменить. В этом примере я хочу изменить цвет его синей рубашки. Это означает, что можно с уверенностью предположить, что мне нужно будет использовать канал синего цвета.
Дважды щелкнув параметр «Регулировка оттенка / насыщенности», чтобы открыть параметры корректировки, щелкните параметр «Каналы». Затем найдите канал, которому подходит ваш цвет. В моем примере я выберу синий (цвет рубашки), но для вашего изображения он может быть другим.
После того, как вы выбрали цветовой канал, вы можете убедиться в его правильности, переместив ползунок «Насыщенность» на +100. На любое место, где вы видите чрезмерно насыщенный цвет, на следующем шаге будут действовать настройки оттенка.
Как вы можете видеть на моем изображении, вся рубашка выглядит очень насыщенной, что означает, что у меня идеальный цветовой канал! Как только вы определите, что находитесь в правильном цветовом канале, сбросьте Насыщенность обратно на 0.
Шаг 4. Отрегулируйте ползунок оттенка, чтобы изменить цвет
Чтобы изменить цвет выбранного цветового канала, установите ползунок оттенка на желаемый цвет. Это изменит цвет вашего слоя на совершенно другой оттенок. Например, поскольку у меня выбран синий канал, я меняю только цвета синих оттенков на изображении.
Таким образом, все остальные цвета фона и оттенки кожи останутся нетронутыми!
Шаг 5. Отрегулируйте насыщенность и яркость, чтобы улучшить цвет
После того, как вы выберете новый оттенок, вы можете дополнительно изменить цвет слоя изображения с помощью ползунков «Насыщенность» и «Яркость».
Ползунок «Насыщенность» сделает ваши цвета богаче, увеличивая его.
Между тем, ползунок «Яркость» сделает цвета ярче или темнее. Это может быть полезно, если вы хотите, чтобы ваша фотография была более пастельной.
Если вы довольны цветом после настройки оттенка, тогда отлично! Вы можете оставить эти два ползунка нетронутыми.
Готово!
С помощью этих пяти шагов вы успешно изменили цвет слоя изображения в Photoshop. Поскольку вы можете настроить таргетинг на свои индивидуальные цветовые каналы, теперь выборочно изменять цвета на фотографии проще, чем когда-либо. Этот метод отлично подходит для изменения цвета одежды, автомобилей или других объектов на ваших фотографиях.
В некоторых ситуациях вы можете столкнуться с проблемами и изменить цвета, которые вы не хотели редактировать.Например, если вы редактировали синюю рубашку на синем фоне, оба этих цвета изменились бы. Это требует другой техники с использованием выделений и масок слоев для решения проблемы. В этом уроке я изложу все, что вам нужно знать об этом.
Хотите изменить черный цвет на цветной в Photoshop? Прочтите этот пост, чтобы узнать, как это сделать!
Как изменить цвет слоя-фигуры в Photoshop
Чтобы изменить цвет слоя-фигуры в Photoshop, выберите слой-фигуру и активируйте инструмент «Фигура» (U).На верхней панели настроек нажмите «Заливка» и выберите новый цвет из предоставленных образцов. Ваш новый выбранный цвет будет применен к форме, чтобы изменить цвет.
Давайте разберем это подробнее.
Если вы еще этого не сделали, вам нужно создать слой-фигуру. После выбора одного из инструментов формы ( U ) щелкните и перетащите на холст, чтобы создать новую форму.
Теперь убедитесь, что слой-фигура выбран на панели слоев.
С активным инструментом «Форма» перейдите на верхнюю панель настроек и нажмите «Заливка». Заливка контролирует цвет любого слоя-фигуры, с которым вы работаете в Photoshop.
На открывшейся панели заливки вы можете выбрать любой из предустановленных образцов для быстрой смены цвета.
Однако, если вы хотите изменить цвет слоя с фигурой на что-то более конкретное, щелкните значок выбора цвета в правом углу.
Вы можете вручную выбрать новый цвет для своего слоя в палитре цветов, которая появляется, щелкнув цветовую палитру.Когда вы будете довольны цветом, нажмите OK, чтобы изменить цвет вашей формы.
И вот так вы быстро изменили цвет слоя с фигурой в Photoshop!
С изменением цвета фигур можно сделать гораздо больше, чем просто сплошные цвета. Если вы хотите узнать, как применять к фигурам градиенты, настраиваемые цвета или заливку прозрачностью, прочтите этот пост.
Как изменить цвет текстового слоя в Photoshop
Чтобы изменить цвет текстового слоя в Photoshop, выберите инструмент «Текст» (T), щелкните и перетащите текст, чтобы выделить его.На верхней панели настроек нажмите «Заливка» и выберите новый цвет для текста. Наконец, нажмите галочку на верхней панели, чтобы сохранить изменения .
Это самый простой способ изменения цвета текста в Photoshop, но давайте обсудим более эффективный способ сделать это.
Во-первых, вам нужно создать новый текстовый слой. Выбрав инструмент «Текст», нажав T , затем щелкнув холст, вы можете быстро добавить новый фрагмент текста.
Новичок в работе с текстом? Ознакомьтесь с этим полным руководством по текстовым слоям в Photoshop!
После создания убедитесь, что ваш текстовый слой выбран на панели слоев, затем перейдите в Window> Character , чтобы открыть панель символов.
Панель символов является домом для всех типов настраиваемых настроек текста, таких как изменение шрифтов, межсимвольного интервала, кернинга и даже изменения цветов!
Так как вам нужно изменить цвет текста, щелкните опцию «Цвет», чтобы открыть палитру цветов.
Вы можете легко выбрать новый цвет для добавления к текстовому слою в появившейся палитре цветов. Затем, когда все будет готово, нажмите ОК, чтобы применить обновленный цвет текста.
Вам не нужно выделять или выделять текст с помощью Панели символов, чтобы изменить цвет.Это делает рабочий процесс более эффективным и немного менее запутанным, поскольку вам не нужно иметь никаких активных инструментов.
Теперь, если вы хотите использовать более уникальные цвета текста, попробуйте добавить к тексту градиент!
Как изменить цвет фонового слоя в Photoshop
Когда вы впервые открываете новый проект в Photoshop, вы начинаете с фонового слоя. Во многих случаях этот фоновый слой по умолчанию белый, но что, если вы хотите изменить его на собственный цвет? В зависимости от того, создаете ли вы новый проект или работаете над существующим, можно попробовать два метода.
Метод 1: изменение цвета фона для нового проекта
В диалоговом окне нового документа вы можете настроить все значения размеров и разрешения для вашего проекта. Вы также можете изменить цвет фонового слоя еще до его создания!
В опции «Background Contents» вы можете выбрать один из пяти различных вариантов фона:
- Белый
- Черный
- Цвет фона (текущий активный цвет фона в рабочем пространстве Photoshop)
- Прозрачный
- Пользовательский
Большинство этих параметров говорят сами за себя, поэтому просто выберите любой цвет фона, который вы хотите использовать.Если нужный цвет отсутствует, нажмите «Пользовательский» и выберите собственный цвет из появившейся цветовой палитры. С помощью этих простых параметров вы можете изменить цвет фонового слоя еще до того, как ваш проект будет создан!
Метод 2: изменение цвета фона в существующем проекте
Теперь, если у вас уже есть проект, цвет вашего фонового слоя уже будет выбран за вас. К счастью, это просто изменить с помощью сочетания клавиш.
Сначала щелкните цвет переднего плана в нижней части панели инструментов и выберите новый цвет для заливки фонового слоя.
Теперь, когда цвет переднего плана установлен, убедитесь, что фоновый слой выбран на панели слоев.
Затем, чтобы применить новый цвет, нажмите Alt + Delete (ПК) или Option + Delete (Mac), чтобы залить слой своим цветом переднего плана. Даже если ваш слой заблокирован, он мгновенно заполнит фон вашим обновленным цветом.
Если вы захотите снова изменить цвет фонового слоя в будущем, вы можете сделать это с помощью тех же шагов в любое время.
Как изменить цвет слоев заливки в Photoshop
Чтобы изменить цвет слоя заливки в Photoshop, дважды щелкните миниатюру слоя заливки на панели слоев. Затем выберите новый цвет для слоя заливки в появившемся палитре цветов и нажмите «ОК». Это обновит цвет вашего слоя заливки и применит его к вашему проекту.
Слои заливки отлично подходят для изменения цвета фона или использования с обтравочной маской для изменения цвета объектов в вашем проекте.Чтобы создать новый слой заливки, просто перейдите в Layer> New Fill Layer> Solid Color .
В появившемся палитре цветов вы можете легко изменить цвет, щелкнув для выбора нового цвета. Когда все будет готово, нажмите OK, чтобы добавить выбранный цвет к слою с цветовой заливкой.
Если вы передумали и хотите отредактировать этот цвет слоев заливки, дважды щелкните миниатюру слоя заливки, чтобы снова открыть палитру цветов.
Здесь вы можете обновить и изменить цвет так же, как вы это делали при первом создании слоя с цветовой заливкой.Нажмите ОК, чтобы применить обновленный цвет.
Таким образом, вы быстро изменили цвет существующего слоя заливки цвета в Photoshop! Эти же шаги могут быть применены в любое время в течение вашего проекта.
Следует помнить, что двойной щелчок по миниатюре любого слоя заливки позволяет редактировать его, включая слои градиентной и узорной заливки.
Как залить прозрачный слой цветом
Чтобы залить новый слой цветом, щелкните цвет переднего плана в нижней части панели инструментов и выберите желаемый цвет.Выбрав цвет, выберите новый слой и нажмите Alt + Delete (ПК) или Option + Delete (Mac), чтобы залить слой активным цветом переднего плана.
Этот процесс очень похож на изменение цвета существующего фонового слоя, как вы узнали ранее в этом руководстве.
После создания нового слоя убедитесь, что он выбран на панели слоев.
Затем щелкните цвет переднего плана, чтобы открыть палитру цветов, и выберите цвет для заливки нового слоя.
Выбрав цвет, нажмите Alt + Delete (ПК) или Option + Delete (Mac), чтобы залить выбранный новый слой сплошным цветом.
Теперь вы знаете все тонкости изменения цвета слоев в Photoshop для изображений, фигур, текста и многого другого! Процесс для каждого выполняется довольно быстро, если вы запомните все шаги. После того, как вы все разберетесь, эти советы по изменению цвета очень пригодятся во всех ваших будущих начинаниях в Photoshop.
Удачного редактирования!
Брендан 🙂
Разница между яркостью и насыщенностью объяснена
Вы когда-нибудь задумывались, в чем разница между Vibrance и Saturation в Photoshop и Lightroom? Что ж, вы не одиноки, это вопрос, который часто возникает в разговоре, когда я рассказываю людям о различных рабочих процессах и методах постобработки.
Регулировки «Яркость» и «Насыщенность» увеличивают или уменьшают интенсивность цвета в изображении.Яркость придает тонкое улучшение цвета и минимизирует обрезку по мере приближения цвета к полной насыщенности. Насыщенность изменяет интенсивность всех цветов в изображении, делая их более яркими или приглушенными в зависимости от выбранного значения. Яркость отличается от насыщенности тем, что вносит коррективы в более низкие насыщенные цвета и меньше корректирует более насыщенные цвета, а также защищает тона кожи от перенасыщения.
Как настроить яркость и насыщенность в Photoshop
Есть несколько способов настроить насыщенность цвета в Photoshop, давайте рассмотрим 3 различных метода, которые вы можете использовать.
Слой регулировки вибрации
Это мой предпочтительный метод и тот, который я использую чаще всего с тонкими точными настройками для получения желаемого результата.
Дополнительным преимуществом использования этого корректирующего слоя является то, что вы также можете при необходимости увеличить общий цвет, добавив небольшую насыщенность с помощью ползунка насыщенности вместе с ползунком яркости на одном слое. Я считаю это бесценным для тонкой настройки, необходимой для создания окончательного вида, отражающего цвета сцены.
Выберите корректирующий слой Vibrance в Layer Options. Теперь с помощью Properties Pallet вы можете добавлять или уменьшать Vibrance в изображении с помощью ползунка. Чтобы показать разницу между насыщенностью и яркостью, настройте оба ползунка по отдельности на 100% и сравните результаты на одном и том же изображении RAW.
Результаты показывают, как использование насыщенности на 100% сверх насыщает зелень травы и оранжевые и желтые оттенки неба. Если яркость установлена на 100%, изображение все еще немного перенасыщено, но вы можете четко увидеть разницу в траве и небе.
Сравнение разницы между яркостью и насыщенностью в PhotoshopЧтобы найти золотую середину, я обычно использую оба ползунка вместе, где я бы добавил яркость, а также небольшую насыщенность, чтобы при необходимости улучшить изображение. Помните, что это изображение в формате RAW, это ни в коем случае не законченная статья, требующая дополнительных настроек, таких как экспозиция и контраст.
Инструмент «Оттенок и насыщенность»
Это то, что, как я считаю, большинство людей начинают использовать для настройки насыщенности, и следует проявлять особую осторожность, чтобы не обрезать цвета или не постеризовать изображение.Я считаю этот метод вполне естественным и рекомендую вместо него использовать Vibrance Adjustment Layer .
Выберите корректирующий слой Hue / Saturation в меню Layer Options.Чтобы показать разницу между использованием этого метода и слоя Vibrance, я использовал то же изображение и установил насыщенность на 100% в палитре свойств. Вы можете видеть, как это вызвало эффект постеризации и полностью разрушило изображение.
Чтобы изображение получилось приемлемым, мне пришлось использовать значение насыщенности 18, которое показывает, какой курс у этого ползунка и почему я бы посоветовал использовать Слой регулировки вибрации для лучшего контроля.
Корректирующий слой оттенка / насыщенности с насыщенностью 100%Корректирующий слой Curves с режимом наложения Saturation
Использование корректирующего слоя «Кривые» в режиме наложения «Насыщенность» — это более управляемый способ настройки насыщенности. В режиме наложения «Нормальный» настройки кривой изменят и контраст, и насыщенность, но, выбрав режим наложения «Насыщенность» , вы можете сосредоточиться на насыщенности.
Выберите корректирующий слой Curves в меню Layer Options.Этот метод можно использовать для изменения насыщенности, специфичной для тональных диапазонов, таких как тени, средние тона и светлые участки.В приведенном ниже примере я увеличил насыщенность цвета в тенях и светлых участках и могу изменять количество, изменяя форму кривой.
В этом примере я увеличил насыщенность зеленого в тенях и желтого и оранжевого в светлых участках неба. Поначалу это может немного сбивать с толку, но лучший способ — просто поэкспериментировать и привыкнуть использовать кривые не только для яркости, но и для цвета.
Обучение использованию кривых — бесценный базовый навык в редактировании изображений, и я призываю всех попрактиковаться и научиться использовать добавление глубины к изображениям и создание ярких цветов.Для нацеливания на определенные цвета я настоятельно рекомендую научиться использовать корректирующий слой Selective Color.
Безусловно, мой предпочтительный метод и тот, который я чаще всего использую в Photoshop для увеличения насыщенности, — это корректирующий слой Vibrance , но я думаю, что всегда полезно знать и понимать другие методы и их различия.
Хороший совет: помните, что вы можете сделать еще более точную настройку с помощью любого из этих инструментов настройки слоя, просто уменьшив их индивидуальный процент непрозрачности.
Как настроить яркость и насыщенность в Lightroom
Вы можете настроить яркость и насыщенность в светлой комнате с помощью ползунков под присутствием на боковой панели. Эти ползунки работают так же, как и ранее наброски для фотошопа, или они?
Должен признаться, что никогда не использую Lightroom для таких корректировок и всегда предпочитаю делать это в Photoshop, поэтому я решил провести тот же тест на изображении RAW с обоими ползунками по отдельности на 100%.Я был полностью удивлен результатами, и они не были такими же, как результаты, которых я добился в Photoshop.
Хотя результаты для Vibrance при 100% выглядят одинаково при использовании Saturation при 100%, Lightroom сильно насыщает желтые цвета намного сильнее, чем в Photoshop, как вы можете видеть на этих изображениях.
Vibrance vs Saturation в LightroomПолзунок насыщенности в Lightroom гораздо более естественный, чем Vibrance, такой же, как в Photoshop, и я бы рекомендовал использовать вибрацию для более точной настройки и добавить немного насыщенности, чтобы дать общий импульс.
Как и все в постобработке, меньше значит лучше, и с насыщенностью это определенно так, и вы должны быть уверены, что не переварите это и не получите изображения, которые выглядят обработанными и неестественными.
Лучший совет, который я могу дать, когда дело доходит до любой настройки цвета, — это взять тайм-аут и позволить глазам заново приспособиться. Когда вы смотрите на все эти цвета, внося незначительные корректировки, вы становитесь дальтоником и, в конечном итоге, слишком сильно зацикливаетесь на своем цвете. Сделайте перерыв, как только вы думаете, что закончили, а затем вернитесь и дважды проверьте.
Быстрый метод, который я всегда использую, — это преобразовать изображение в черно-белое, чтобы ваши глаза успокоились, а затем просто переключились обратно на цвет. Если вы упадете со стула из-за того, что он слишком пропитан, немного отодвиньте его и сделайте то же самое снова.
Надеюсь, вы найдете это полезным, если так, пожалуйста, оставьте мне комментарий ниже.
Найджел Уотерс, имеющий многолетний опыт и множество фотографий, отмеченных наградами, — пейзажный фотограф из Великобритании, живущий в Вустершире. Его страсть к природе и постоянная погоня за светом, чтобы сделать красивые фотографии, его пейзажи, морские пейзажи и ночные пейзажи дадут вам вдохновение, чтобы выйти и исследовать лучшие британские пейзажи.
Техника Photoshop: LAB Настройка насыщенности
Насыщенность — одна из тех вещей, которые мы склонны либо игнорировать, либо переусердствовать. В некоторых цветных изображениях фактические цвета являются фактором интереса, и в таких случаях обработка насыщенности очень важна.
У меня есть скрытое подозрение, что большинство из нас (да, я тоже виноват) будет использовать корректирующий слой насыщенности RGB (или коррекцию ACR) для увеличения насыщенности цвета. Это, вероятно, нормально для очень маленьких корректировок, порядка менее 5 или 10%.Как только вы выйдете за рамки этого, вы начнете обрезать цветовые блики и в конечном итоге потеряете детали и текстуры тона.
Но не бойтесь, есть способ лучше! Цветовой режим LAB (Lightness, A, B) весьма полезен для более качественной корректировки насыщенности. Я предполагаю, что большинство из них будет избегать редактирования LAB, потому что оно кажется менее интуитивным или потому, что нет необходимости использовать его немедленно. На самом деле использовать его не сложнее, чем цветной режим RGB. Так что, если у вас есть изображение, которое требует насыщенности, попробуйте эту технику, и я уверен, вы убедитесь, насколько мощным он может быть.
СКАЧАТЬ ФОТОШОП АКЦИЯ
Я собрал экшен Photoshop, который может помочь ускорить весь процесс. Обычно я выбираю метод насыщения RGB вместо метода LAB из-за лени, поэтому это действие должно сделать процесс менее утомительным. Просто примените любые ретуши или корректирующие слои к исходному изображению, как обычно, выберите верхний слой, когда будете готовы увеличить насыщенность, и запустите действие. Это действие в основном заботится обо всем, но дает вам возможность настраивать кривые LAB на полпути выполнения.После настройки кривых LAB (как описано в шаге 4 ниже) вам будет представлено диалоговое окно «Дублировать слой» — вы ДОЛЖНЫ выбрать исходный документ во втором раскрывающемся меню, чтобы все работало правильно. Попробуйте и дайте мне знать, если с ним возникнут проблемы. Кроме того, перед запуском вы можете выполнить следующие шаги, чтобы лучше понять, что он делает.
1. ОТКРОЙТЕ ИЗОБРАЖЕНИЕ В РЕЖИМЕ RGB
Цветовой режим RGB является наиболее распространенным для работы, поэтому я предполагаю, что большинство из нас использует его по умолчанию.Мы по-прежнему можем работать в RGB, даже если выполняем настройки в цветовом режиме LAB — это всего лишь небольшая дополнительная работа. Так что откройте изображение, как обычно, и примените любые ретуши, такие как удаление пятен или любое другое клонирование или обрезка. Когда вы освоитесь с базовым изображением, мы начнем изучать цвет и контраст.
Вы также можете пойти другим путем, отличным от того, что я показываю здесь — вы можете фактически запустить цветовой режим LAB прямо из файла RAW (для тех из нас, кто обрабатывает RAW), пропустить шаги 2 и 3, перейти прямо к увеличивая насыщенность, и просто конвертируйте обратно в RGB, когда закончите.Чего вы хотите избежать, так это чрезмерного переключения между цветовыми режимами RGB и LAB.
2. РЕГУЛИРОВКА КРИВОЙ RGB
Обычно первое, что я делаю после ретуши, — это корректировка кривых. Кривая RGB отлично подходит для увеличения контраста с использованием традиционной S-образной кривой, как я показал здесь. Эта настройка также дает видимость повышенной насыщенности, поэтому рекомендуется применить ее и настроить контраст перед добавлением какой-либо насыщенности цвета.
3. ОТКРЫТЬ КОПИЮ В ЛАБОРАТОРНОМ РЕЖИМЕ
Сделайте копию видимого изображения, выполнив команду «Штамп видимым» (Ctrl + Alt + Shift + E). Это дает нам единый слой, содержащий все примененные нами базовые корректировки. Теперь возьмите этот слой и продублируйте его в новый документ. Оказавшись в этом новом документе, измените цветовой режим на «LAB». Почему бы просто не изменить цветовой режим в исходном файле? Вы потеряете все корректирующие слои, относящиеся к RGB, такие как только что примененная корректировка кривых (попробуйте и посмотрите, что произойдет).Хорошо, теперь мы работаем с LAB и готовы повысить контраст.
4. ЛАБОРАТОРНАЯ РЕГУЛИРОВКА КРИВОЙ
Мы сделаем настройку насыщенности с помощью корректирующего слоя кривых, но на этот раз мы настроим каждый канал индивидуально. Начните с каналов «A» и «B» и внесите изменения, как показано на снимке экрана. Убедитесь, что вы потянули каждую сторону кривой в равной степени, иначе вы получите несколько забавных цветовых сдвигов. То же самое и с настройками между двумя каналами — постарайтесь, чтобы они совпадали.Последний шаг — вернуться к каналу «Яркость» и ввести в него небольшую S-образную кривую для точной настройки контрастности после настройки насыщенности. Опять же, дополнительный контраст добавляет внешнему виду дополнительную насыщенность.
5. НАЗАД К ИЗОБРАЖЕНИЮ RGB
После того, как вы довольны настройкой насыщенности, вы можете объединить слои, отобразить штамп, сгладить и т. Д., Чтобы получить один слой со всей информацией о цвете. Теперь скопируйте этот слой обратно в исходное изображение — он должен преобразоваться обратно в RGB, когда вы его скопируете.
Вернувшись к исходному изображению, вы почти закончили настройку. Теперь вы можете поиграть с настройками маскировки и непрозрачности, чтобы получить окончательный вид, который вам нужен. Если вы видите локализованные пятна, которые кажутся нам слишком насыщенными, но неуместными, вы можете просто прокрасить их на маске кистью с низкой непрозрачностью, пока не получите желаемый результат.
СРАВНЕНИЕ РЕЗУЛЬТАТОВ
А теперь самое интересное — давайте оценим, насколько эта техника лучше стандартной регулировки насыщенности, с которой большинство из нас знакомо.Иногда старый метод RGB сработает лучше для вас, но, на мой взгляд, насыщенность LAB намного естественнее с более глубокими цветами и меньшим отсечением светлых участков.
LAB, насыщенный (показан), насыщенный RGB (наведен указатель мыши)
LAB Насыщенный (показан), только кривые (наведен указатель мыши)
Насыщенный RGB (показано), только кривые (при наведении указателя мыши)
LAB Насыщенный (показан), исходный (наведен указатель мыши)
Насыщенный RGB (показан), исходный (наведен указатель мыши)
День 26 — Корректирующие слои в Photoshop — Яркость, Оттенок, Цветовой баланс, Черно-белый, Фотофильтр, Поиск цвета и Инверсия
Привет, ребята! Пришло время для следующего урока от 30 дней, чтобы изучить серию Photoshop.В прошлый раз мы обсуждали корректирующие слои Solid Color, Gradient, Pattern, Brightness, Levels, Curves и Exposure. Это следующая и последняя часть серии, в которой я буду обсуждать корректирующие слои Vibrance, Hue, Color Balance, Black and White, Photo Filter, Color Lookup и Invert. Их еще несколько, но вы никогда не собираетесь их использовать.
Часть 1 — Все о корректирующем слое в Photoshop
Часть 2 — Сплошной цвет, градиент, узор, яркость, уровни, кривые и экспозиция в Photoshop
Прежде чем мы начнем, я хочу еще раз объяснить две вещи (на случай, если вы пропустили любую из двух последних частей).
КАКОЙ СЛОЙ НАСТРОЙКИ В ФОТОШОПЕ?
Корректирующие слои в Photoshop — это группа некоторых полезных, неразрушающих инструментов редактирования изображений, которые добавляют цветовые и тональные корректировки к вашему изображению. Вы читали слово «неразрушающий»? Да, все изменения будут внесены без ущерба для исходного изображения. Означает, что вы можете вернуться в любой момент времени без каких-либо потерь. Это похоже на Time Machine в macOS и резервное копирование Win7 в Windows.
ГДЕ НАХОДЯТСЯ СЛОИ НАСТРОЙКИ В ФОТОШОПЕ?
Корректирующие слои расположены в нижней части панели слоев (нажмите F7 , чтобы открыть).
Примечание: Если вы хотите внести некоторые изменения в фотографию, например удалить человека, заменить лицо улыбающимся лицом, добавить человека, поменять местами фон или что-нибудь еще, просто дайте мне знать. Я могу сделать это за вас с минимальными затратами. Вы можете нанять меня, чтобы я отредактировал вашу фотографию.ПОЛУЧИТЬ БЕСПЛАТНУЮ ДЕМО
Здесь есть все, чем вы бы пользовались каждый день. Будь то яркость, цветовой баланс, фотофильтр, градиент или даже инверсия.
Теперь, когда вы знаете, что и где в корректирующем слое, давайте исследуем его.Я собираюсь объяснить каждый слой в двух отдельных уроках. В этом руководстве я расскажу о сплошном цвете, градиенте, узоре, яркости, уровнях, кривых и экспозиции. Об остальном мы поговорим в следующем уроке.
Что такое яркость и насыщенность в Photoshop?
Ни одна фотография не выглядит хуже размытой. Чтобы оживить размытую фотографию, используются эти два корректирующих слоя.
Вам может показаться, что оба они работают одинаково, если вы новичок в Photoshop.Если вы не новичок, вам может казаться, что они работают по-другому, но вы не знаете, как это сделать. Итак, позвольте мне быстро провести различие между этими двумя.
Vibrance — Этот ползунок работает только с насыщенными цветами. Поэтому, если вы перетащите этот ползунок вправо, появятся только менее насыщенные цвета. Если перетащить его влево, исчезнут только насыщенные цвета.
Насыщенность — Ползунок работает не шустро. Он не делает различий между менее насыщенным цветом и более насыщенным цветом.Если вы перетащите этот ползунок вправо, все изображение станет насыщенным.
Что такое оттенок / насыщенность в Photoshop?
Этот корректирующий слой позволяет изменять оттенок изображения. Оттенок — это в основном длина волны изображения, и каждый цвет имеет разную длину волны.
Ползунок насыщенности здесь выполняет ту же работу.
Lightness увеличивает белый цвет цвета. Если перетащить ползунок вправо, фотография станет светлее.
Примечание: Если вы хотите внести некоторые изменения в фотографию, например удалить человека, заменить лицо улыбающимся лицом, добавить человека, поменять местами фон или что-нибудь еще, просто дайте мне знать.Я могу сделать это за вас с минимальными затратами. Вы можете нанять меня, чтобы я отредактировал вашу фотографию.ПОЛУЧИТЬ БЕСПЛАТНУЮ ДЕМО
Вы также можете нажать на поле «Раскрасить», чтобы добавить оттенок к вашему изображению.
Что такое цветовой баланс в Photoshop?
Цветовой баланс — это наиболее продвинутый корректирующий слой для удаления оттенков с изображения. Здесь вы можете увеличить или уменьшить интенсивность красного, зеленого или синего цвета на изображении.
Например, я исправил слегка желтый оттенок на демонстрационном изображении.
Ниже исходное изображение.
Слой Color Balance состоит из трех тонов. Один — Highlights, второй — Midtones и последний — Shadows.
Highlights — Если этот тон установлен, любые изменения, которые вы делаете в изображении, будут изменены только в части светлых участков. Выделяет часть изображения — это часть, которая переэкспонирована согласно гистограмме. Солнце и небо — самые яркие участки изображения.
Midtones — Если этот тон установлен, любые изменения, которые вы делаете в изображении, будут изменены только в части средних тонов.Части средних тонов не являются ни яркими, ни темными. Море — это средний тон.
Тени — если этот тон установлен, любые изменения, которые вы делаете в изображении, будут изменены только в темной части. Листья и ветки здесь являются теневыми частями.
Что такое черно-белый корректирующий слой в Photoshop?
Этот корректирующий слой преобразует изображение в черно-белое. Хотя это не тот метод, которым я предпочитаю преобразовывать свои изображения (я предпочитаю Gradient Map, потому что это дает более четкие черно-белые изображения), но этот слой дает хорошую гибкость.
Вы также можете выбрать яркость каждого основного цвета.
Что такое фотофильтр в Photoshop?
Фотофильтр добавляет оттенок изображению.
Вы можете выбрать фильтр (в основном цветной) и начать тонировать изображение. Если вашего цвета нет в списке, вы также можете выбрать другой цвет, щелкнув «цвет», а затем выбрав цвет.
Вы также можете использовать этот слой для удаления оттенка. Например, исходное изображение имеет желтый оттенок.Теперь мы все знаем, что желтый цвет противоположен синему. Итак, если мы выберем фильтр как Синий и увеличим интенсивность, мы сможем удалить желтый оттенок.
Я всегда рекомендую держать включенным параметр «Сохранить яркость». Этот инструмент сохраняет белые части изображения белыми, чтобы ваши блики не окрашивались.
Что такое поиск цвета в Photoshop?
Я никогда особо не использовал этот слой, но он дает отличные фильтры для вашего изображения. Ниже приведен пример. Об этом слое особо нечего сказать.
Что такое инвертирование в Photoshop?
Инвертировать корректирующий слой инвертирует изображение. Команда «Инвертировать» инвертирует все цвета пикселей и значения яркости в текущем слое, как если бы изображение было преобразовано в негатив. Темные области становятся яркими, а светлые — темными. Оттенки заменяются их дополнительными цветами.
На сегодня все, ребята. Ознакомьтесь с остальными уроками из серии «30 дней для изучения Photoshop».
Примечание: Если вы хотите внести некоторые изменения в фотографию, например удалить человека, заменить лицо улыбающимся лицом, добавить человека, поменять местами фон или что-нибудь еще, просто дайте мне знать.Я могу сделать это за вас с минимальными затратами. Вы можете нанять меня, чтобы я отредактировал вашу фотографию.ПОЛУЧИТЬ БЕСПЛАТНУЮ ДЕМО
Изменение цвета, оттенка и насыщенности на нескольких слоях одновременно
Вы можете изменить цвет, оттенок и насыщенность на нескольких слоях, чтобы изменение применялось единообразно ко всем слоям. Это делается путем создания нового корректирующего слоя .
Я столкнулся с этой функцией Photoshop недавно, когда работал с анимированным файлом GIF.В файле изображения было более 100 слоев, и мне действительно нужно было быстро настроить цвет для всех слоев одновременно. На редактирование каждого слоя по отдельности потребовалось бы много времени. Так что новая функция корректирующего слоя Photoshop действительно сэкономила мне время.
Действия по изменению цвета, оттенка и насыщенности на нескольких слоях одновременно
Прежде чем начать, откройте Photoshop и выберите файл, который хотите отредактировать. Сделайте резервную копию вашего файла.
1. Открыв файл в Photoshop, выберите верхний слой на панели Layers (в примере ниже «Layer 3» — мой верхний слой).Это гарантирует, что новый корректирующий слой станет самым верхним новым слоем. Находясь на самом верху, вы примените любые настройки цвета, оттенка или насыщенности ко всем нижним слоям, как только вы примените все шаги.
2. Выделив верхний слой, щелкните значок Adjustment Layer Icon в нижней части панели «Слои». Это вызовет Adjustment Layer Menu .
3. Выберите Hue / Saturation в меню корректирующего слоя.
4. Теперь вы можете настроить оттенок, насыщенность и / или яркость всех ваших слоев, перемещая ползунки. Также, установив флажок, вы можете Раскрасить всех слоев. Изменения в ваших изображениях можно увидеть слева, пока вы не будете удовлетворены цветами.
5. Когда вы будете удовлетворены своими настройками, щелкните вкладку Layers , чтобы вернуться.
Теперь, когда вы вернулись в режим просмотра слоев, вы можете увидеть новый корректирующий слой под названием « Hue / Saturation 1 » в самом верху всех слоев.Просто помните, что корректирующий слой влияет только на слои под ним. Поэтому, если есть слой, который вы хотите отобразить в исходном виде, вы можете просто переместить его над корректирующим слоем. Вы также можете отключить корректирующий слой, щелкнув значок глаза (видимость слоя).
88. Создайте эффект обратной насыщенности или выборочного черно-белого эффекта в Photoshop Elements
.Photoshop Elements 7 есть инструмент Smart Brush, который придаст вашему изображению эффекты «одним щелчком».Один из этих эффектов называется «Обратная насыщенность», который позволяет выборочно настраивать насыщенность в отдельных частях изображения. Приведенный ниже чит — это метод, с помощью которого любой может достичь того же эффекта, независимо от версии PSE, которой он владеет. Тот же процесс можно использовать для выборочного черно-белого преобразования, которое, кажется, всем нравится в наши дни! Я включен!
Создание выборочных черно-белых эффектов или эффектов выборочной насыщенности в Photoshop Elements
- Используйте инструмент «Выделение» по вашему выбору, чтобы выбрать область изображения, которую вы не хотите изменять.
- Инвертируйте ваш выбор , перейдя в меню «Выбрать» и щелкнув «Инверсия», или введите Shift + Control + I. (Я предполагаю, что область, которую вы не хотите изменять, меньше и ее легче выбрать, чем область, которую вы хотите изменить. Если нет, выберите область, которую вы хотите изменить, и не инвертируйте ее.)
- Добавьте корректирующий слой Hue / Saturation Adjustment Layer , щелкнув полу-черный полубелый круг в верхней части палитры слоев.
- По умолчанию для этого эффекта Adobe установила значение , увеличьте ползунок «Насыщенность» до 40 .Вот пример — бутон был частью изображения, которое я не хотел менять, а насыщенность остальной части изображения была увеличена до 40. Это было бы эффективно для некоторых изображений, но не здесь. Вы можете видеть, что открытые цветы более розовые, чем бутон, но это не так уж и впечатляюще.
Этот сайт использует Akismet для уменьшения количества спама. Узнайте, как обрабатываются данные вашего комментария.
Насыщенность цвета в Photoshop Elements
К счастью, Photoshop Elements содержит функцию корректирующих слоев из Photoshop, которая предлагает сильную помощь, когда вам нужно настроить яркость, цвета, контраст или насыщенность изображения.Эта статья объясняет последнее. Этот метод на несколько шагов длиннее, чем «простая» регулировка увеличения насыщенности, но дает гораздо лучшие результаты.
Загрузите фотографию в Photoshop Elements
Этому образцу изображения необходимо немного увеличить насыщенность, чтобы лучше подчеркнуть осенние цвета.
Самый большой риск при повышении насыщенности — это увеличение цветового шума и уменьшение насыщенности оттенков. Действительно, более сильное увеличение насыщения может привести к этим явлениям, но шаги, которые мы обсуждаем ниже, направлены на сдерживание этих нежелательных побочных эффектов.
Корректирующий слой
Что еще мы могли бы использовать в первую очередь, кроме старой доброй функции Hue / Saturation — единственное отличие состоит в том, что ее следует выбирать из палитры Layers (с помощью второй кнопки) вместо меню Edit . При нажатии на эту кнопку открывается раскрывающийся список, содержащий корректирующие слои. Эта функция создает выбранный корректирующий эффект — в нашем случае увеличение насыщенности — на новом слое. Изменение коснется всех слоев ниже корректирующего слоя, но вы можете работать с ним так же, как с любым другим слоем.Вы можете редактировать его, применять к нему маску, уменьшать его внешний вид и т. Д. Но теперь перейдем к делу!
Насыщенность I
Выбор корректирующего слоя Hue / Saturation отображает тот же диалог, что и команда меню с таким же названием. При необходимости увеличьте ползунок Saturation . Мы обнаружили, что значение +50 работает лучше всего, но, опять же, это зависит от конкретного изображения, с которым вы работаете.
Вы можете безопасно использовать чрезмерное значение, которое приводит к тому, что некоторые цвета уже «выгорают» или некоторые оттенки заметно ухудшаются, поскольку позже вы можете отредактировать эффект по своему усмотрению.
Насыщенность II
Как вы можете видеть выше, корректировка Hue / Saturation была создана на новом слое над основным слоем фотографии. Вы можете выбрать их режим наложения, как и любой другой слой — дважды щелкните по нему, чтобы изменить указанное значение, или используйте слой маски справа, чтобы создать собственную маску. Подводя итог, он ведет себя так же, как любой слой изображения.
В этом конкретном примере нам нужно установить режим наложения и непрозрачность.Переключите режим наложения с Normal на Saturation , что будет означать, что верхний слой будет влиять только на насыщенность нижележащих. Цвета останутся яркими, но изображение станет более «последовательным», чем предыдущее, перекрашенное.
Если вы все еще находите насыщенность слишком большой, используйте Непрозрачность , чтобы уменьшить интенсивность верхнего слоя.
оживает
В конечном итоге у вас теперь есть гораздо более насыщенная фотография без значительных искажений цвета.
