Как рисовать векторные фигуры в Photoshop CS6
В этом уроке мы научимся основам рисования векторных фигур в Photoshop CS6 с помощью простых в использовании инструментов форм !
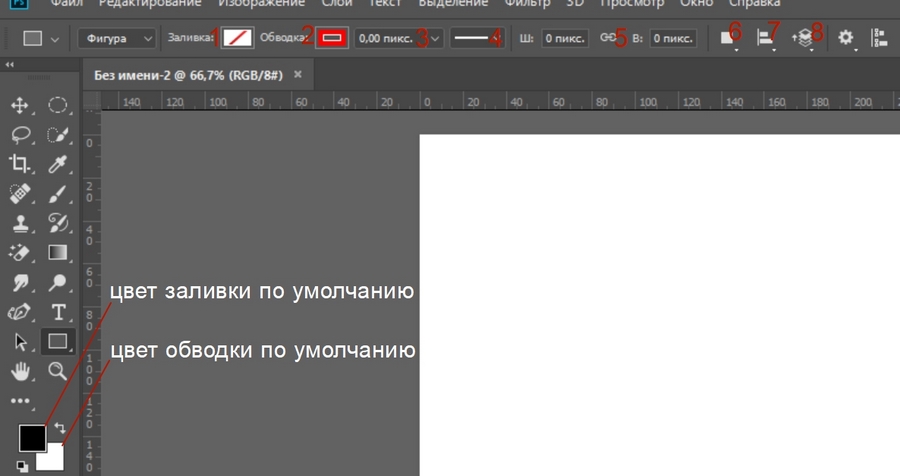
Мы начнем с изучения того, как рисовать основные геометрические фигуры с помощью инструмента «Прямоугольник», инструмента « Закругленный прямоугольник», инструмента « Эллипс», инструмента « Многоугольник» и инструмента « Линия» . Мы узнаем, как выбирать цвета заливки и обводки для фигур, как изменять внешний вид обводки, как позже редактировать формы благодаря гибкости слоев Shape и многое другое! Здесь есть что рассказать, так что этот урок сосредоточится на всем, что нам нужно знать об этих пяти инструментах геометрической формы. В следующем уроке мы узнаем, как добавлять более сложные фигуры в наши документы с помощью инструмента пользовательских форм Photoshop!
Это руководство предназначено для пользователей Photoshop CS6  Если вы используете более старую версию Photoshop, вам нужно ознакомиться с оригинальным учебником Shapes And Shape Layers Essentials.
Если вы используете более старую версию Photoshop, вам нужно ознакомиться с оригинальным учебником Shapes And Shape Layers Essentials.
Большинство людей считают Photoshop редактором изображений на основе пикселей, и если бы вы попросили кого-нибудь порекомендовать хорошую программу для векторного рисования, Adobe Illustrator обычно был бы наверху их списка. Это правда, что Photoshop не разделяет все возможности Illustrator, но, как мы увидим в этом и других руководствах этой серии, его различные инструменты для создания форм делают Photoshop более чем способным добавлять простые векторные рисунки в наши дизайны и макеты!
Если вы не уверены, что такое векторная форма и чем она отличается от формы, основанной на пикселях, обязательно ознакомьтесь с предыдущим учебным пособием из этой серии: Вектор чертежа и Формы пикселей в Photoshop CS6.
Рисование векторных фигур в фотошопе
Инструменты формы
Photoshop предоставляет нам шесть инструментов для выбора формы: инструмент « Прямоугольник», инструмент «Прямоугольник со скругленными углами», инструмент « Эллипс», инструмент « Многоугольник», инструмент « Линия» и инструмент « Пользовательская форма», и все они вложены в одном месте в Панель инструментов .
Если щелкнуть и удерживать значок инструмента «Прямоугольник», отобразятся другие инструменты формы, скрывающиеся за ним.
Я начну с выбора первого в списке инструмента «Прямоугольник» :
Выбор инструмента Rectangle.
Формы, пиксели или контуры
Прежде чем мы начнем рисовать какие-либо фигуры, нам нужно сначала сообщить Photoshop, какую форму мы хотим нарисовать. Это потому, что Photoshop на самом деле позволяет нам рисовать три совершенно разных вида фигур. Мы можем рисовать векторные фигуры, контуры или пиксельные фигуры . Мы рассмотрим более подробно различия между этими тремя в других уроках, но, как мы уже узнали в уроке «Рисование вектора по сравнению с пиксельными фигурами», в большинстве случаев вам понадобится рисовать векторные фигуры. В отличие от пикселей, векторные фигуры являются гибкими, масштабируемыми и не зависят от разрешения, что означает, что мы можем рисовать их в любом размере, редактировать и масштабировать их сколько угодно, и даже печатать их в любом размере без потери качества! Независимо от того, просматриваем ли мы их на экране или в печатном виде, края векторных фигур всегда остаются четкими и четкими.
В отличие от пикселей, векторные фигуры являются гибкими, масштабируемыми и не зависят от разрешения, что означает, что мы можем рисовать их в любом размере, редактировать и масштабировать их сколько угодно, и даже печатать их в любом размере без потери качества! Независимо от того, просматриваем ли мы их на экране или в печатном виде, края векторных фигур всегда остаются четкими и четкими.
Чтобы убедиться, что вы рисуете векторные фигуры, а не контуры или пиксели, выберите « Форма» в параметре « Режим инструмента» на панели параметров в верхней части экрана:
Установите для параметра «Режим инструмента» значение «Форма».
Заполнение формы цветом
Следующая вещь, которую мы обычно хотим сделать, это выбрать цвет для фигуры, и в Photoshop CS6 мы делаем это, щелкая образец цвета
Нажав образец цвета «Заполнить».
Это открывает окно, которое позволяет нам выбрать один из четырех различных способов заполнения формы, каждый из которых представлен одним из четырех значков вверху. Начиная слева, у нас есть значок « Нет цвета» (с красной диагональной линией через него), значок « Сплошной цвет», значок « Градиент» и значок « Узор» :
Начиная слева, у нас есть значок « Нет цвета» (с красной диагональной линией через него), значок « Сплошной цвет», значок « Градиент» и значок « Узор» :
Четыре варианта заполнения фигуры (Без цвета, Сплошной цвет, Градиент и Узор).
Нет цвета
Как следует из названия, выбор « Без цвета» слева оставит форму полностью пустой. Почему вы хотите оставить форму пустой? Ну, в некоторых случаях вы можете захотеть, чтобы ваша фигура содержала только контур обводки. Мы увидим, как добавить обводку через несколько минут, но если вы хотите, чтобы ваша фигура содержала только обводку, без заливки, выберите «Без цвета»:
Параметр «Нет цвета» оставит фигуру пустой.
Вот быстрый пример того, как выглядит форма без цвета заливки. Все, что мы видим, — это основной контур фигуры, известный как путь . Путь виден только в Photoshop, поэтому, если бы вы распечатали документ или сохранили работу в формате, подобном JPEG. webp или PNG, путь не был бы виден. Чтобы сделать его видимым, нам нужно добавить к нему штрих, который мы научимся делать после того, как рассмотрим параметры Fill:
webp или PNG, путь не был бы виден. Чтобы сделать его видимым, нам нужно добавить к нему штрих, который мы научимся делать после того, как рассмотрим параметры Fill:
Только путь фигуры виден (и только в Photoshop), когда для параметра «Заливка» установлено значение «Нет цвета».
Сплошной цвет
Чтобы заполнить форму сплошным цветом, выберите параметр « Сплошной цвет» (второй слева):
Нажав кнопку «Сплошной цвет», заполните.
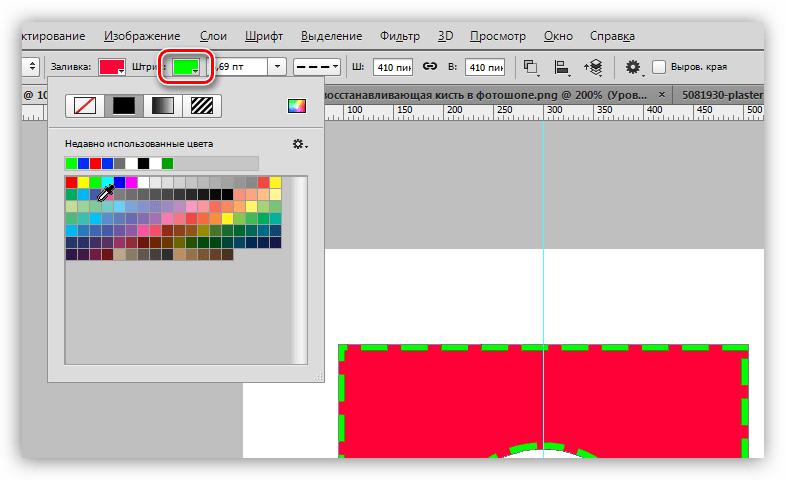
Выбрав «Сплошной цвет», выберите цвет для формы, щелкнув один из образцов цвета . Недавно использованные цвета появятся в строке « Последние использованные цвета» над основными образцами:
Выбор цвета, нажав на образец.
Если нужный вам цвет не найден ни в одном из образцов, щелкните значок « Выбор цвета» в правом верхнем углу поля:
Нажав на иконку Color Picker.
Затем выберите нужный вам цвет из палитры цветов.
Выбор цвета заливки для фигуры из палитры цветов.
Вот та же форма, что и раньше, на этот раз залитая сплошным цветом:
Основная форма, заполненная сплошным цветом.
градиент
Чтобы заполнить вашу фигуру градиентом, выберите параметр « Градиент» . Затем нажмите на одну из миниатюр, чтобы выбрать предустановленный градиент, или используйте параметры под миниатюрами, чтобы создать свою собственную. Мы узнаем все о создании и редактировании градиентов в отдельном руководстве:
Выбрав опцию «Градиент» вверху, затем выберите предустановленный градиент.
Вот та же форма, заполненная градиентом:
Форма заполнена одним из предустановленных градиентов Photoshop.
Шаблон
Наконец, выбор параметра Pattern позволяет нам заполнить форму шаблоном. Нажмите на одну из миниатюр, чтобы выбрать предустановленный шаблон. Photoshop не дает нам много шаблонов на выбор, но если вы создали свой собственный или загрузили некоторые из Интернета, вы можете загрузить их, нажав на маленький значок шестеренки (ниже значка Color Picker) и выбрав Load Узоры из меню:
Photoshop не дает нам много шаблонов на выбор, но если вы создали свой собственный или загрузили некоторые из Интернета, вы можете загрузить их, нажав на маленький значок шестеренки (ниже значка Color Picker) и выбрав Load Узоры из меню:
Выбор параметра Pattern, затем выбор предустановленного шаблона.
Вот как выглядит форма, заполненная одним из предустановленных шаблонов Photoshop. Чтобы закрыть окно параметров цвета заливки, когда закончите, нажмите Enter (Win) / Return (Mac) на клавиатуре или щелкните пустое место на панели параметров. Если вы не уверены, какой цвет, градиент или рисунок вам нужны для вашей фигуры, не беспокойтесь. Как мы увидим, вы всегда можете вернуться и изменить его позже:
Форма, заполненная заданным рисунком.
Добавление обводки вокруг фигуры
По умолчанию Photoshop не добавляет обводку по краям вашей фигуры, но добавить ее так же просто, как добавить цвет заливки. На самом деле параметры Stroke и Fill в Photoshop CS6 абсолютно одинаковы, поэтому вы уже знаете, как их использовать!
На самом деле параметры Stroke и Fill в Photoshop CS6 абсолютно одинаковы, поэтому вы уже знаете, как их использовать!
Чтобы добавить обводку, щелкните образец цвета « Обводка» на панели параметров.
Нажав на образец цвета обводки.
Это открывает окно, предоставляя нам те же самые параметры, которые мы видели с цветом заливки, за исключением того, что на этот раз мы выбираем цвет для нашего обводки. Вверху у нас есть те же
Выбор параметра «Сплошной цвет» для обводки, затем выбор цвета из образцов.
Изменение ширины инсульта
Чтобы изменить ширину обводки, используйте параметр « Ширина обводки» непосредственно справа от образца цвета обводки на панели параметров. По умолчанию установлено значение 3 pt. Чтобы изменить ширину, вы можете либо ввести определенное значение непосредственно в поле (нажмите Enter (Win) / Return (Mac) на клавиатуре, когда вы закончите, чтобы принять его), либо нажать на маленькую стрелку справа от значение и перетащите ползунок:
Изменение ширины обводки.
Опция выравнивания краев
Если вы посмотрите дальше вправо на панели параметров, вы увидите опцию Align Edges . Если этот параметр включен (установлен флажок), Photoshop будет следить за тем, чтобы края векторной фигуры были выровнены по пиксельной сетке, благодаря чему они выглядят четкими и четкими:
Вы обычно хотите убедиться, что Align Edges отмечен.
Однако, чтобы Align Edges работал, его нужно не только выбрать, но и задать ширину штриха в пикселях (px), а не в точках (pt) .
Чтобы Align Edges работал, установите ширину штриха в пикселях (px).
Вот пример черного штриха размером 10 пикселей, примененного к фигуре:
Простая форма с черным штрихом, окружающим его.
Теперь, когда я добавил обводку, если я вернусь и нажму на образец цвета заливки на панели параметров и изменим заливку на Нет цвета, у меня останется только контур обводки. Внутри фигуры пусто. Похоже, что он заполнен белым только потому, что фон моего документа белый, поэтому мы видим фон документа:
Та же самая форма, теперь с Fill, установленным в No Color.
Больше вариантов инсульта
По умолчанию Photoshop рисует обводку сплошной линией, но мы можем изменить ее, нажав кнопку « Параметры обводки» на панели параметров :
Нажав кнопку «Параметры обводки».
Откроется окно «Параметры обводки». Отсюда мы можем изменить тип обводки со сплошной линии на пунктирную или пунктирную линию. Параметр « Выровнять» позволяет нам выбрать, должен ли обводка попадать в контур контура, вне контура или быть центрирован на контуре. Мы можем установить опцию
Варианты инсульта.
Вот тот же штрих, что и раньше, на этот раз пунктирной, а не сплошной линией:
Тип штриха изменился с сплошного на штриховой.
Плагин шорткодов, действий и фильтров: ошибка в шорткоде (ads-basics-middle)
Инструмент Прямоугольник
Теперь, когда мы знаем, как выбрать различные инструменты форм Photoshop на панели «Инструменты», как выбрать цвет заливки и обводки и как изменить внешний вид обводки, давайте узнаем, как на самом деле рисовать векторные фигуры! Мы начнем с первого инструмента в списке, инструмента Прямоугольник . Я выберу его на панели инструментов, как и раньше:
Выбор инструмента Rectangle.
Инструмент Прямоугольник позволяет нам рисовать простые четырехсторонние прямоугольные формы. Чтобы нарисовать его, начните с нажатия в документе, чтобы установить начальную точку для фигуры. Затем удерживайте кнопку мыши нажатой и перетащите по диагонали, чтобы нарисовать остальную часть фигуры. При перетаскивании вы увидите только тонкий контур (известный как путь ) того, как будет выглядеть форма:
Вытаскивая прямоугольник. При перетаскивании появляется только контур фигуры.
Когда вы отпустите кнопку мыши, Photoshop заполнит фигуру цветом, выбранным на панели параметров:
Photoshop заполняет форму цветом, когда вы отпускаете кнопку мыши.
Изменение размера фигуры после того, как вы ее нарисовали
После того, как вы нарисовали свою первоначальную форму, ее текущие размеры появятся в полях Ширина ( W ) и Высота ( H ) на панели параметров. Здесь мы видим, что моя фигура была нарисована 533 пикселей в ширину и 292 пикселей в высоту:
Панель параметров показывает начальную ширину и высоту фигуры.
Если вам нужно изменить размер формы после того, как вы нарисовали ее (и это работает для всех инструментов формы, а не только для инструмента Прямоугольник), просто введите необходимые размеры в поля Ширина (W) и Высота (Н). Например, скажем, что мне действительно нужно, чтобы моя фигура была ровно 500 пикселей в ширину. Все, что мне нужно сделать, это изменить значение ширины на 500 пикселей . Я мог бы также ввести определенную высоту, если это необходимо. Если вы хотите изменить ширину или высоту, но оставить исходное соотношение сторон вашей фигуры без изменений, сначала нажмите на маленький значок ссылки между значениями ширины и высоты:
Я мог бы также ввести определенную высоту, если это необходимо. Если вы хотите изменить ширину или высоту, но оставить исходное соотношение сторон вашей фигуры без изменений, сначала нажмите на маленький значок ссылки между значениями ширины и высоты:
Используйте значок ссылки, чтобы сохранить пропорции фигуры при изменении ее размера.
Когда выбран значок ссылки, при вводе новой ширины или высоты Photoshop автоматически меняет другой, чтобы сохранить соотношение сторон. Здесь я вручную ввел новую ширину 500 пикселей, и поскольку у меня был выбран значок ссылки, Photoshop изменил высоту до 273 пикселей:
Изменение размера фигуры.
Выбор размера, прежде чем нарисовать форму
Если вы знаете точную ширину и высоту, которые вам нужны для вашей фигуры, прежде чем рисовать ее, вот фокус. Выбрав инструмент «Форма», просто щелкните внутри документа. Photoshop откроет диалоговое окно, в котором вы можете ввести значения ширины и высоты. Нажмите OK, чтобы закрыть диалоговое окно, и Photoshop автоматически нарисует фигуру для вас:
Нажмите OK, чтобы закрыть диалоговое окно, и Photoshop автоматически нарисует фигуру для вас:
Щелкните один раз внутри документа, чтобы ввести ширину и высоту, затем позвольте Photoshop нарисовать фигуру.
Рисование фигуры из ее центра
Вот несколько простых, но очень полезных сочетаний клавиш. Если вы нажимаете и удерживаете клавишу Alt (Победа) / Option (Mac) на клавиатуре при перетаскивании фигуры, вы будете рисовать ее из центра, а не из угла. Это работает с любыми инструментами формы Photoshop, не только с инструментом Rectangle Tool. Однако очень важно подождать, пока вы не начнете перетаскивать, прежде чем нажимать клавишу Alt / Option, и удерживать клавишу нажатой до тех пор, пока не отпустите кнопку мыши, иначе она не будет работать:
Нажмите и удерживайте Alt (Победа) / Option (Mac), чтобы нарисовать фигуру из ее центра.
Рисование квадратов
Чтобы нарисовать идеальный квадрат с помощью инструмента «Прямоугольник», щелкните внутри документа, чтобы установить начальную точку, и начните перетаскивание, как обычно. Как только вы начали перетаскивать, нажмите и удерживайте клавишу Shift на клавиатуре. Это заставляет прямоугольник в идеальный квадрат. Опять же, убедитесь, что вы подождали до начала перетаскивания, прежде чем нажимать клавишу Shift, и держите ее нажатой до тех пор, пока вы не отпустите кнопку мыши, иначе она не будет работать. Вы также можете объединить эти два сочетания клавиш, нажав и удерживая Shift + Alt (Победа) / Shift + Option (Mac) при перетаскивании с помощью инструмента «Прямоугольник», который заставит фигуру сформировать идеальный квадрат и вытянуть его из центра. :
Как только вы начали перетаскивать, нажмите и удерживайте клавишу Shift на клавиатуре. Это заставляет прямоугольник в идеальный квадрат. Опять же, убедитесь, что вы подождали до начала перетаскивания, прежде чем нажимать клавишу Shift, и держите ее нажатой до тех пор, пока вы не отпустите кнопку мыши, иначе она не будет работать. Вы также можете объединить эти два сочетания клавиш, нажав и удерживая Shift + Alt (Победа) / Shift + Option (Mac) при перетаскивании с помощью инструмента «Прямоугольник», который заставит фигуру сформировать идеальный квадрат и вытянуть его из центра. :
Нажмите и удерживайте Shift при перетаскивании, чтобы нарисовать квадрат.
Опять же, при перетаскивании вы увидите только контур контура квадрата, но когда вы отпустите кнопку мыши, Photoshop заполнит ее выбранным цветом:
Photoshop всегда ждет, пока вы не отпустите кнопку мыши, прежде чем заполнить форму цветом.
Параметры формы
Если вы посмотрите вверх на панели параметров, слева от параметра «Выровнять края», вы увидите значок шестеренки . При нажатии на этот значок открывается окно с дополнительными параметрами для любого инструмента формы, который вы выбрали в данный момент:
При нажатии на этот значок открывается окно с дополнительными параметрами для любого инструмента формы, который вы выбрали в данный момент:
Нажав на значок шестеренки.
Так как у меня выбран инструмент «Прямоугольник», при щелчке на значке шестерни отображаются параметры инструмента «Прямоугольник». За исключением Polygon Tool и Line Tool, которые мы рассмотрим позже, вы не будете часто использовать это меню, потому что мы уже узнали, как получить доступ к большинству этих параметров с клавиатуры. Например, опция Unconstrained позволяет нам свободно рисовать фигуры в любых измерениях, которые нам нужны, но, поскольку это стандартное поведение инструментов формы, нет необходимости выбирать его. Параметр « Квадрат» позволяет рисовать идеальные квадраты с помощью инструмента «Прямоугольник», но мы уже можем это сделать, нажав и удерживая клавишу Shift . А From Center нарисует фигуру из своего центра, но, опять же, мы уже можем это сделать, нажав и удерживая Alt (Win) / Option (Mac).
Если вы выберете параметры « Фиксированный размер» или « Пропорционально» и введете значения ширины и высоты, они будут влиять на следующую нарисованную вами фигуру, а не на ту, которую вы уже нарисовали. Кроме того, вам нужно помнить, чтобы вернуться и снова выбрать опцию Без ограничений, когда вы закончите, в противном случае каждая фигура, которую вы рисуете с этого момента, будет иметь одинаковый размер или пропорции:
Параметры, которые вы увидите, будут зависеть от того, какой инструмент формы выбран.
Редактирование слоев формы
Ранее мы узнали, что для рисования векторных фигур в Photoshop нам необходимо убедиться, что в панели параметров на панели параметров установлен параметр « Фигуры» (в отличие от «Путь» или «Пиксели»). Когда мы рисуем векторную форму, Photoshop автоматически размещает ее на специальном слое, известном как слой Shape . Если мы посмотрим на мою панель «Слои», то увидим, что фигура, которую я нарисовал с помощью инструмента «Прямоугольник», находится на слое фигуры с именем «Прямоугольник 1». Название слоя будет меняться в зависимости от того, какой инструмент фигуры использовался, поэтому, если бы я нарисовал фигуру, скажем, с помощью Ellipse Tool, он был бы назван «Ellipse 1»:
Название слоя будет меняться в зависимости от того, какой инструмент фигуры использовался, поэтому, если бы я нарисовал фигуру, скажем, с помощью Ellipse Tool, он был бы назван «Ellipse 1»:
Каждая новая векторная фигура появляется в своем собственном слое Shape.
Простой способ определить разницу между слоем Shape и слоем с обычным пикселем состоит в том, что слои Shape имеют маленький значок формы в правом нижнем углу эскиза предварительного просмотра :
Значок на миниатюре предварительного просмотра говорит нам, что это слой Shape.
Основное различие между слоем Shape и слоем с обычным пикселем заключается в том, что слои Shape остаются полностью редактируемыми. Когда мы учились выбирать цвета заливки и обводки для наших фигур, я упоминал, что мы всегда можем вернуться и изменить цвета после того, как нарисовали форму. Все, что нам нужно сделать, — это убедиться, что у нас выбран слой «Форма» на панели «Слои», и что у нас по-прежнему выбран инструмент «Форма» на панели «Инструменты». Затем просто щелкните образец цвета «Заливка» или «Обводка» на панели параметров, чтобы выбрать другой цвет. Вы также можете изменить ширину обводки, если это необходимо, наряду с другими параметрами обводки. Я нажму на свой образец цвета заливки:
Затем просто щелкните образец цвета «Заливка» или «Обводка» на панели параметров, чтобы выбрать другой цвет. Вы также можете изменить ширину обводки, если это необходимо, наряду с другими параметрами обводки. Я нажму на свой образец цвета заливки:
Нажав образец цвета «Заливка» с выбранным слоем «Форма».
Затем я выберу другой цвет для моей фигуры из образцов:
Нажав на образец синего цвета.
Как только я нажимаю на образец, Photoshop мгновенно обновляет форму новым цветом:
Цвет формы был изменен без необходимости перерисовывать его.
И, если мы снова посмотрим на панель «Слои», мы увидим, что эскиз предварительного просмотра для слоя «Форма» также был обновлен новым цветом:
Предварительный просмотр формы на панели «Слои» также обновляется при внесении изменений.
Инструмент Прямоугольник со скругленными углами
Давайте посмотрим на второй из инструментов формы Photoshop, Rounded Rectangle Tool . Я выберу его на панели инструментов:
Я выберу его на панели инструментов:
Выбор инструмента Rounded Rectangle.
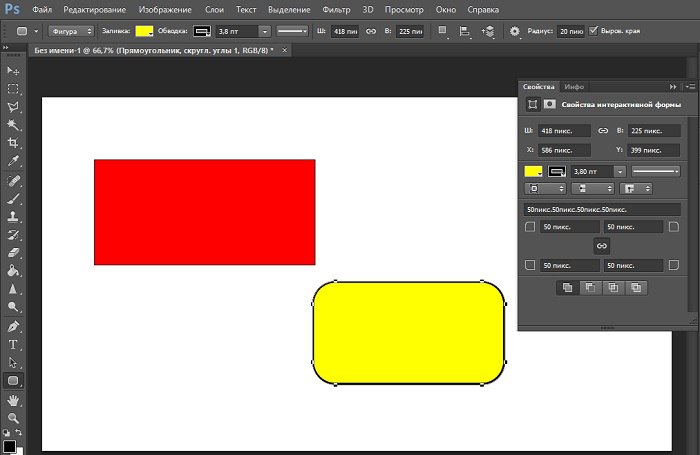
Инструмент Rounded Rectangle Tool очень похож на стандартный инструмент Rectangle Tool за исключением того, что он позволяет нам рисовать прямоугольники со скругленными углами. Мы контролируем закругление углов, используя параметр Радиус на панели параметров. Чем выше значение, тем более закругленными будут углы. Вам нужно установить значение радиуса перед рисованием вашей фигуры, поэтому я установлю свой 50 px:
Используйте параметр «Радиус» для контроля закругления углов.
После того, как вы установили радиус, рисование скругленного прямоугольника точно такое же, как и при рисовании нормального прямоугольника. Начните с щелчка внутри документа, чтобы установить начальную точку для фигуры, затем, удерживая нажатой кнопку мыши, перетащите по диагонали, чтобы нарисовать остальную часть. Как мы уже видели в инструменте Rectangle Tool, Photoshop будет отображать только контур контура фигуры при перетаскивании:
Вытягивание скругленного прямоугольника после установки значения радиуса на панели параметров.
Когда вы отпускаете кнопку мыши, Photoshop завершает форму и заполняет ее цветом:
Форма заполняется цветом, когда вы отпустите кнопку мыши.
Вот еще один пример скругленного прямоугольника, на этот раз с моим значением Radius, равным 150 px, достаточно большим (в любом случае, в данном случае), чтобы все левые и правые стороны прямоугольника выглядели изогнутыми:
Более высокое значение радиуса создает более закругленные углы.
И вот прямоугольник, но с гораздо меньшим значением радиуса всего 10 пикселей, что дает мне очень маленькие закругленные углы:
Меньшее значение радиуса дает нам менее закругленные углы.
К сожалению, в Photoshop CS6 нет способа предварительно просмотреть, как закругленные углы будут отображаться с выбранным нами значением радиуса, прежде чем мы начнем рисовать прямоугольник. Кроме того, мы не можем корректировать значение радиуса на лету, пока рисуем фигуру, и Photoshop не позволяет нам возвращаться и вносить изменения в значение радиуса после его рисования. Все это означает, что рисование прямоугольников со скругленными углами в значительной степени является методом проб и ошибок.
Все это означает, что рисование прямоугольников со скругленными углами в значительной степени является методом проб и ошибок.
Если вы рисуете прямоугольник со скругленными углами и решаете, что вас не устраивает округлость углов, все, что вы действительно можете сделать, — это зайти в меню « Правка» в строке меню в верхней части экрана и выбрать « Отменить закругленный прямоугольник» (или нажмите Ctrl + Z (Победа) / Command + Z (Mac) на клавиатуре), чтобы удалить прямоугольник со скругленными углами из документа. Затем введите другое значение радиуса в панели параметров и повторите попытку:
Идем в Edit> Undo Rounded Rectangle Tool.
Те же сочетания клавиш, о которых мы узнали для стандартного инструмента «Прямоугольник», также применяются к инструменту «Прямоугольный скругленный». Чтобы заставить форму в идеальный квадрат (с закругленными углами), начните перетаскивать форму, затем нажмите и удерживайте клавишу Shift .![]() Отпустите клавишу Shift только после того, как вы отпустите кнопку мыши.
Отпустите клавишу Shift только после того, как вы отпустите кнопку мыши.
Чтобы нарисовать скругленный прямоугольник из его центра, а не из угла, начните перетаскивать фигуру, затем нажмите и удерживайте нажатой клавишу «Alt» (победа) / « Option» (Mac). Наконец, нажатие и удержание Shift + Alt (Победа) / Shift + Option (Mac) заставит фигуру превратиться в идеальный квадрат и вытянуть его из центра. Отпустите клавиши только после того, как вы отпустите кнопку мыши.
Эллипс Инструмент
Инструмент Ellipse в Photoshop позволяет нам рисовать эллиптические или круглые формы. Я выберу его на панели инструментов:
Выбор инструмента Ellipse.
Как и в случае с другими инструментами, которые мы рассмотрели, чтобы нарисовать эллиптическую форму, щелкните внутри документа, чтобы установить начальную точку, затем, удерживая нажатой кнопку мыши, перетащите по диагонали, чтобы нарисовать остальную часть:
Рисование эллиптической формы с помощью Ellipse Tool.
Отпустите кнопку мыши, чтобы завершить форму, и пусть Photoshop заполнит ее выбранным цветом:
Цветная форма.
Чтобы нарисовать идеальный круг с помощью Ellipse Tool, начните перетаскивать форму, затем нажмите и удерживайте клавишу Shift . Чтобы нарисовать эллиптическую фигуру из ее центра, нажмите и удерживайте Alt (Победа) / Option (Mac) после начала перетаскивания. Нажатие и удерживание Shift + Alt (Победа) / Shift + Option (Mac) нарисует идеальный круг из его центра. Как всегда, отпускайте клавиши только после того, как отпустите кнопку мыши:
Круг, нарисованный с помощью Ellipse Tool.
Инструмент Многоугольник
Инструмент Polygon Tool — это то, где вещи начинают становиться интересными. Я выберу его на панели инструментов:
Выбор инструмента Polygon.
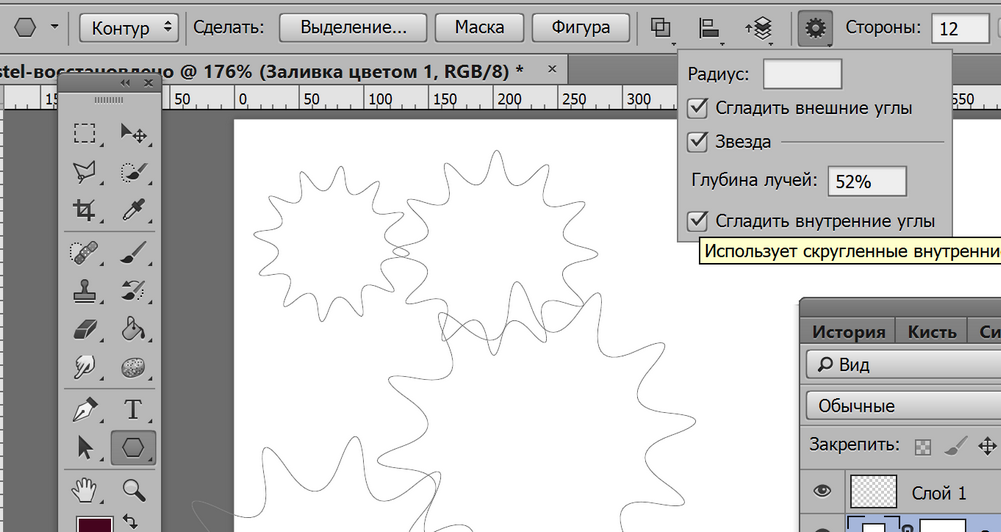
В то время как инструмент «Прямоугольник» в Photoshop ограничен рисованием четырехсторонних многоугольников, инструмент «Многоугольник» позволяет нам рисовать многоугольники с любым количеством сторон! Это даже позволяет нам рисовать звезды, как мы увидим через мгновение. Чтобы нарисовать фигуру с помощью инструмента «Многоугольник», сначала введите необходимое количество сторон в параметре « Стороны» на панели параметров. Вы можете ввести любое число от 3 до 100. Сейчас я оставлю мое значение по умолчанию 5:
Чтобы нарисовать фигуру с помощью инструмента «Многоугольник», сначала введите необходимое количество сторон в параметре « Стороны» на панели параметров. Вы можете ввести любое число от 3 до 100. Сейчас я оставлю мое значение по умолчанию 5:
Введите необходимое количество сторон в параметре Стороны.
После того, как вы ввели количество сторон, щелкните документ и перетащите свою форму. Photoshop всегда рисует многоугольники из их центра, поэтому нет необходимости удерживать нажатой клавишу Alt (Победа) / Option (Mac). Удержание клавиши Shift после начала перетаскивания ограничит количество углов, под которыми можно нарисовать фигуру, что может помочь расположить фигуру так, как вам нужно:
5-сторонняя фигура, нарисованная с помощью Polygon Tool.
Если для параметра «Стороны» задать значение «3» на панели параметров, это поможет нам легко нарисовать треугольник:
Простой треугольник, нарисованный с помощью Polygon Tool.
А вот форма многоугольника с установленными сторонами 12. Как и параметр «Радиус» для инструмента «Прямоугольник со скругленными углами», Photoshop не позволяет нам изменять количество сторон после того, как мы нарисовали нашу форму, поэтому, если вы допустили ошибку, вам понадобится чтобы перейти в меню « Правка» в верхней части экрана и выбрать « Отменить инструмент многоугольника» (или нажмите Ctrl + Z (Win) / « Command» + Z (Mac)), затем введите другое значение в параметре «Стороны» и перерисуйте фигуру:
Двусторонняя форма многоугольника.
Рисование звезд с помощью инструмента «Многоугольник»
Чтобы нарисовать звезды с помощью инструмента «Многоугольник», щелкните значок шестеренки на панели параметров и выберите « Звезда» :
Нажав на значок шестеренки и выбрав Звезду.
Затем просто щелкните внутри документа и вытяните форму звезды. При выборе «Звезда» параметр «Стороны» на панели параметров контролирует количество точек в звезде, поэтому при значении по умолчанию 5 мы получаем 5-точечную звезду:
При выборе «Звезда» параметр «Стороны» на панели параметров контролирует количество точек в звезде, поэтому при значении по умолчанию 5 мы получаем 5-точечную звезду:
5-точечная звезда, нарисованная с помощью Polygon Tool.
Изменение значения Sides на 8 дает нам восьмиконечную звезду:
Управляйте количеством точек с помощью параметра «Стороны».
Мы можем создать форму звездообразования, увеличив параметр « Отступ по сторонам» за пределы его значения по умолчанию, равного 50%. Я увеличу это до 90%. Я также увеличу значение Sides до 16:
Создание звездообразования путем увеличения значения отступа по сторонам.
И вот результат:
Звездообразование, нарисованное с помощью Polygon Tool.
По умолчанию у звезд есть острые углы на концах их точек, но мы можем сделать их округленными, выбрав параметр Smooth Corners :
Включение гладких углов.
Вот стандартная пятиконечная звезда с включенной опцией Smooth Corners:
Опция Smooth Corners придает звездам веселый, дружелюбный вид.
Мы также можем сгладить отступы и сделать их округленными, выбрав параметр « Сглаживать отступы»:
Включение гладких отступов.
Выбрав Smooth Corners и Smooth Indent, мы получим больше формы морской звезды:
Включена звезда с Smooth Corners и Smooth Indents.
Инструмент Линия
Последним из основных инструментов геометрической формы в Photoshop является Line Tool . Я выберу его на панели инструментов:
Выбор инструмента Линия.
Инструмент «Линия» позволяет нам рисовать простые прямые линии, но мы также можем использовать его для рисования стрелок. Чтобы нарисовать прямую линию, сначала установите толщину линии, введя значение в пикселях в поле « Вес» на панели параметров. Значением по умолчанию является 1 px. Я увеличу его до 16 пикселей:
Опция Weight контролирует толщину или ширину линии.
Затем, как и в случае с другими инструментами формы, щелкните внутри документа и перетащите линию. Чтобы упростить рисование горизонтальной или вертикальной линии, удерживайте клавишу Shift после начала перетаскивания, затем отпустите клавишу Shift после отпускания кнопки мыши:
Чтобы упростить рисование горизонтальной или вертикальной линии, удерживайте клавишу Shift после начала перетаскивания, затем отпустите клавишу Shift после отпускания кнопки мыши:
Удерживайте Shift при перетаскивании, чтобы нарисовать горизонтальные или вертикальные линии.
Рисование стрелок направления
Чтобы нарисовать стрелки, щелкните значок шестеренки на панели параметров, чтобы открыть параметры стрелок. Выберите, хотите ли вы, чтобы стрелка отображалась в начале линии, в конце или в обоих направлениях (если вы хотите, чтобы стрелка была направлена в том же направлении, в котором рисуется линия, выберите «Конец»):
Нажмите на значок шестеренки, чтобы получить доступ к параметрам стрелки.
Вот линия, похожая на нарисованную ранее, на этот раз со стрелкой на конце:
Инструмент Линия позволяет легко рисовать стрелки направления.
Если размер стрелки по умолчанию у вас не работает, вы можете изменить его, изменив параметры Ширина и Длина . Вы также можете сделать стрелки более вогнутыми, увеличив параметр « Вогнутость» . Я увеличу его со значения по умолчанию от 0% до 50%:
Вы также можете сделать стрелки более вогнутыми, увеличив параметр « Вогнутость» . Я увеличу его со значения по умолчанию от 0% до 50%:
Измените форму стрелки, увеличив ее вогнутость.
Вот как выглядит стрелка. Убедитесь, что вы изменили параметры Line Tool до того, как начнете рисовать свою форму, так как они не могут быть отрегулированы впоследствии (если вам нужно внести изменения, вам нужно отменить форму и начать все сначала):
Стрелка со значением вогнутости до 50%.
Скрытие контура пути вокруг фигуры
Как мы видели в этом уроке, всякий раз, когда мы рисуем фигуру с помощью любого из инструментов фигуры, Photoshop отображает только контур контура во время рисования фигуры. Когда мы отпускаем нашу кнопку мыши, именно тогда Фотошоп завершает форму и заполняет ее цветом. Проблема в том, что если вы посмотрите внимательно после рисования фигуры, вы увидите, что контур пути все еще там, окружая ее. Здесь мы можем видеть тонкий черный контур, окружающий форму. Это не имеет большого значения, потому что контур не будет печататься или отображаться в каком-либо сохраненном формате файла, таком как JPEG.webp или PNG, но он все еще может раздражать, когда вы работаете.
Это не имеет большого значения, потому что контур не будет печататься или отображаться в каком-либо сохраненном формате файла, таком как JPEG.webp или PNG, но он все еще может раздражать, когда вы работаете.
Контур пути все еще виден даже после того, как фигура нарисована.
Чтобы скрыть контур пути в Photoshop CS6, просто нажмите Enter (Win) / Return (Mac) на клавиатуре, и он исчезнет:
Нажмите Enter (Win) / Return (Mac), и контур исчезнет.
Куда пойти дальше …
И там у нас это есть! Это основные принципы рисования основных геометрических векторных фигур в Photoshop CS6 с использованием инструмента «Прямоугольник», инструмента «Закругленный прямоугольник», инструмента «Эллипс», инструмента «Многоугольник» и инструмента «Линия»! В следующем уроке мы узнаем, как добавлять более сложные и интересные фигуры к вашим проектам и макетам с помощью инструмента Photoshop Custom Shape Tool! Посетите наш раздел Основы Photoshop, чтобы узнать больше о Photoshop!
6) Как использовать Shape Layer?
Как и инструмент «Перо», слой формы также использует векторную технологию Photoshop.
Вы получите инструмент слоя формы прямо здесь, на панели инструментов.
Теперь нажмите на это, и вы можете увидеть различные формы, как;
- Ractangle Tool
- Инструмент Прямоугольник со скругленными углами
- Elipse Tool
- Polygan Tool
- Инструмент Линия
- Пользовательский инструмент Shape
Выбрав эти элементы, вы можете нарисовать их как обычный путь или как слой формы.
Смотрите в панели параметров, на второй позиции вы можете увидеть меню. Он покажет вам 3 варианта для рисования вашей фигуры, такие как «Path», «Shape» и «Pixels».
Теперь пиксель заполняет нарисованный контур пикселями, эта опция не использует векторную технологию.
И путь будет рисовать только путь фигуры, он не будет заполнять любой цвет в пути.
Но здесь я выбираю вариант формы, и вы можете увидеть несколько различных вариантов здесь.
Я могу выбрать «Цвет заливки, Цвет обводки, Тип обводки» и многое другое здесь.
Теперь нарисуйте фигуру и увидите на панели слоев новый слой, созданный там.
Вы можете увидеть маленький значок пути на слое. это указывает, что этот слой является слоем формы.
Теперь возьмите «инструмент выбора пути», и вы можете нажать на него. Вы можете видеть, что есть некоторые ручки управления векторной формы.
Если вы хотите редактировать цвет фигуры? Затем просто нажмите и дважды щелкните на слое формы, и вы получите палитру цветов.
Эти векторные фигуры означают, что они не зависят от разрешения, и я могу перетаскивать их и использовать в любом документе, а также увеличивать и уменьшать их без потери качества, потому что они используют векторную технологию вместо пиксельной.
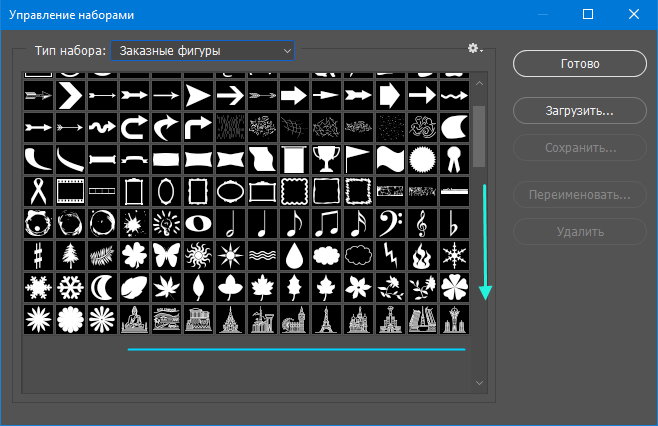
Давайте посмотрим на полезные аспекты инструментов для создания форм, «инструмент для создания пользовательских форм в Photoshop». Который дает вам много готовых форм, и вы можете легко использовать их, когда захотите.
Все эти фигуры включены в это всплывающее меню по номерам разных категорий, но сейчас я выбираю все это. Так что я могу получить все фигуры в списке.
Так что я могу получить все фигуры в списке.
Теперь выберите форму, которую вы хотите использовать.
Чтобы нарисовать форму, вы можете просто нажать на рабочую область, если вы хотите нарисовать ее с любым конкретным размером. или вы также можете просто перетащить и нарисовать форму, чтобы создать слой формы.
Давайте отредактируем цвет фигуры и свойства обводки на панели параметров вверху.
Теперь, если я хочу вычесть некоторую часть внутри этой формы. тогда я пойду и выберу «инструмент elipse», и я пойду сюда и установлю функцию поиска пути, чтобы вычесть переднюю форму и
если я нарисую круг внутри, это вычтет эту область из основной фигуры. Я также могу изменить положение фигуры.
Так что это был краткий обзор слоев формы в фотошопе. Вы можете создавать различные виды дизайнов с помощью слоя формы, не теряя при этом никакого качества, поскольку он использует технологию векторного фотошопа.
Теперь давайте перейдем к следующей теме «Умный объект».
как подправить тело в Photoshop
Расскажем вам невероятно популярный способ, который дает отличный результат. Все люди хотят выглядеть стройно, и поэтому, получая фотографии после такой обработки, модели остаются очень довольны своим видом.
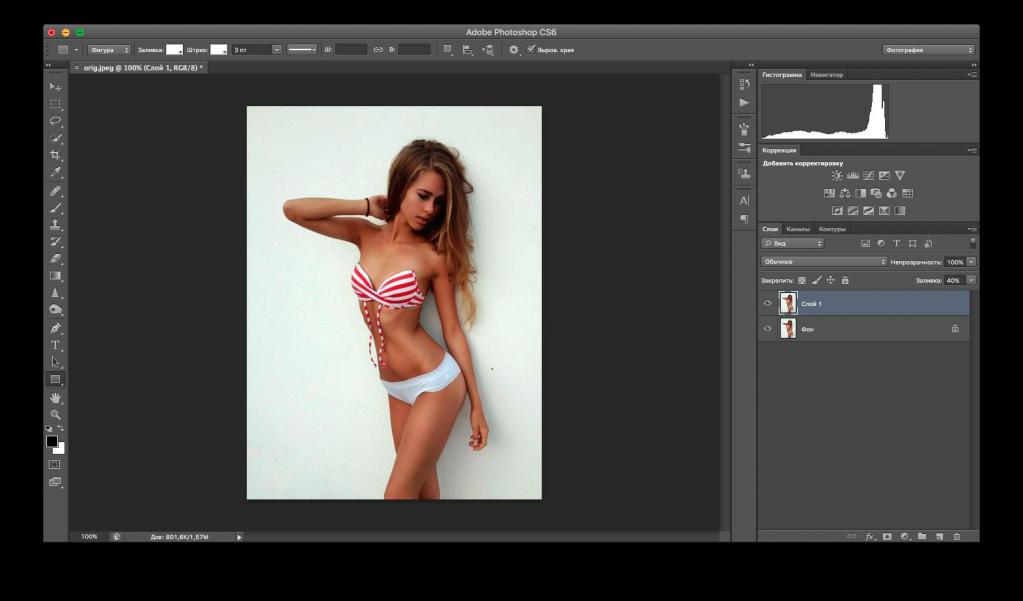
Откройте фотографию человека, которого с помощью нескольких шагов вы хотите сделать худым и стройным. Нажмите клавиши «Ctrl+A», выделив тем самым весь снимок.
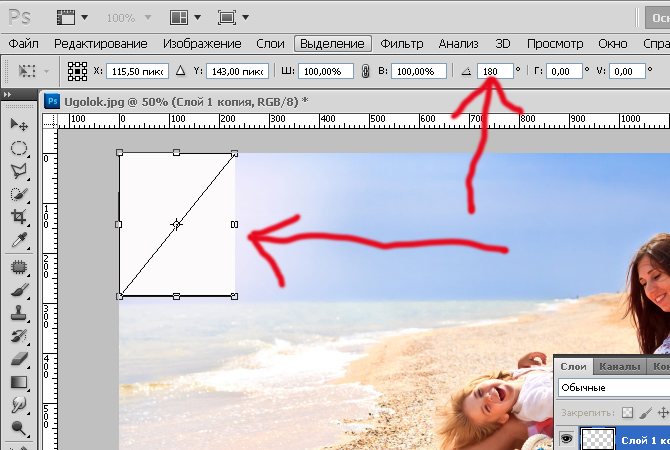
Нажмите клавиши «Сtrl+T», чтобы открыть инструмент «Свободное трансформирование». Теперь мышкой захватите маркер в центре на левой стороне и потяните его вправо, чтобы модель казалась худее. Причем как вы заметили, чем больше вы тянете, тем уже становится изображение – а, значит, стройнее человек.
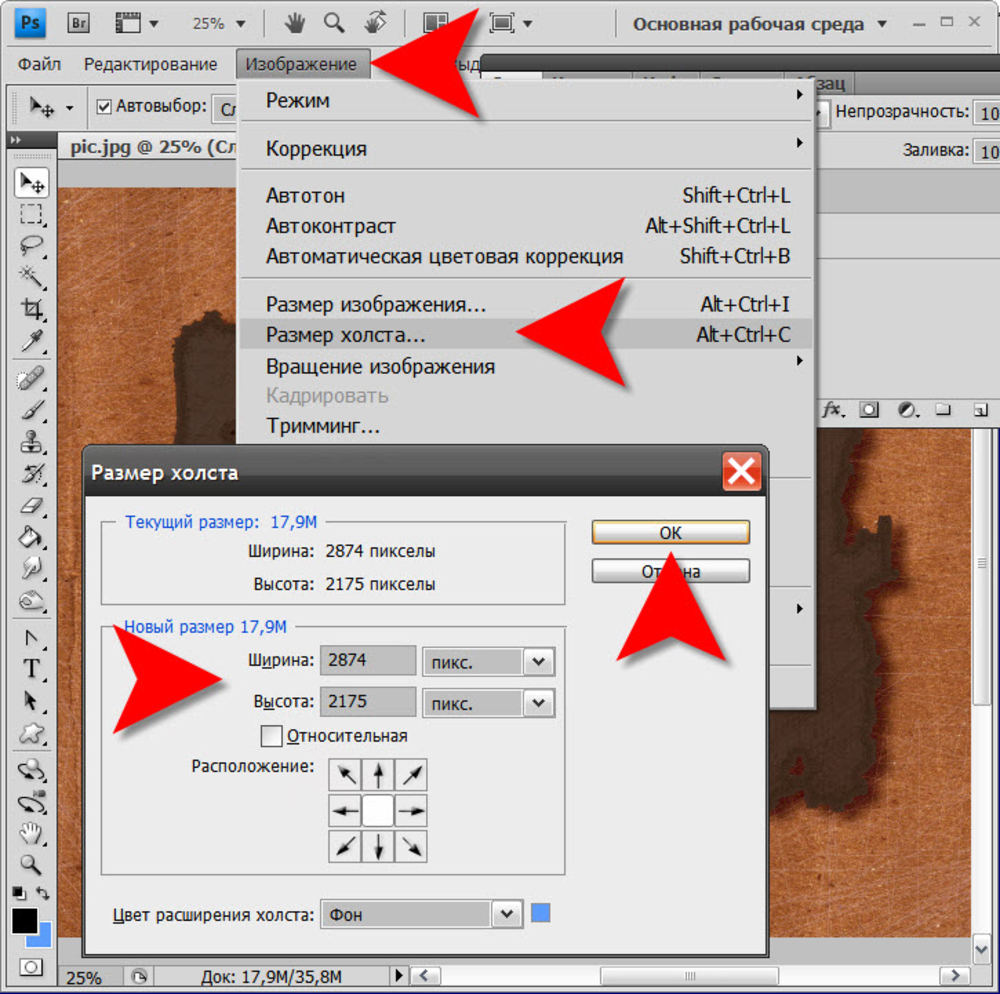
Где же предел? Максимально допустимая для меня ширина (Width) 92% (вы можете увидеть ее на верхней панели, на рисунке снизу, она выделена синим цветом). На фотографии в итоге довела ширину изображения до 93%. (то есть на 7% её уменьшила).
После того, как человек на снимке будет выглядеть естественно стройным, нажмите «Enter». Тем самым вы зафиксируете преобразование. После этих несложных операций у вас останется область (у меня черная). Для того, чтобы её убрать, не снимая выделения, выберете в меню Изображение-Кадировать (Image-Crop),и вы обрежете эту область. После чего отмените выделение.
Тем самым вы зафиксируете преобразование. После этих несложных операций у вас останется область (у меня черная). Для того, чтобы её убрать, не снимая выделения, выберете в меню Изображение-Кадировать (Image-Crop),и вы обрежете эту область. После чего отмените выделение.
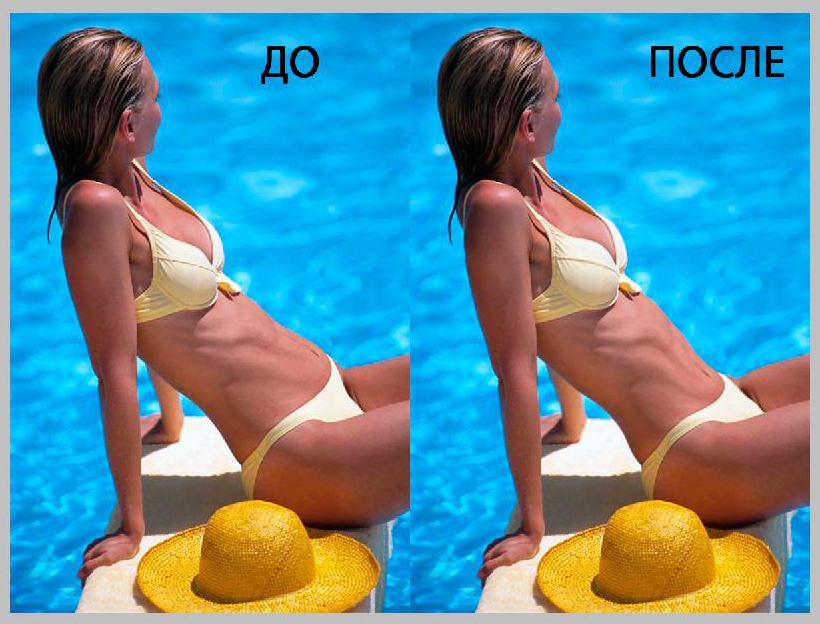
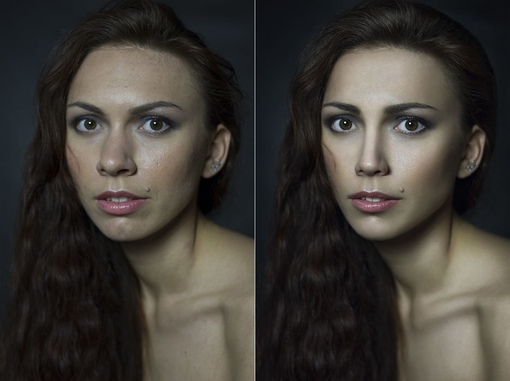
Вот и все! Наша фотография готова, а стройная модель, будет только удивляться вашему профессионализму в съемке. Снизу представлены фото до и после коррекции:
Как в фотошопе убрать живот
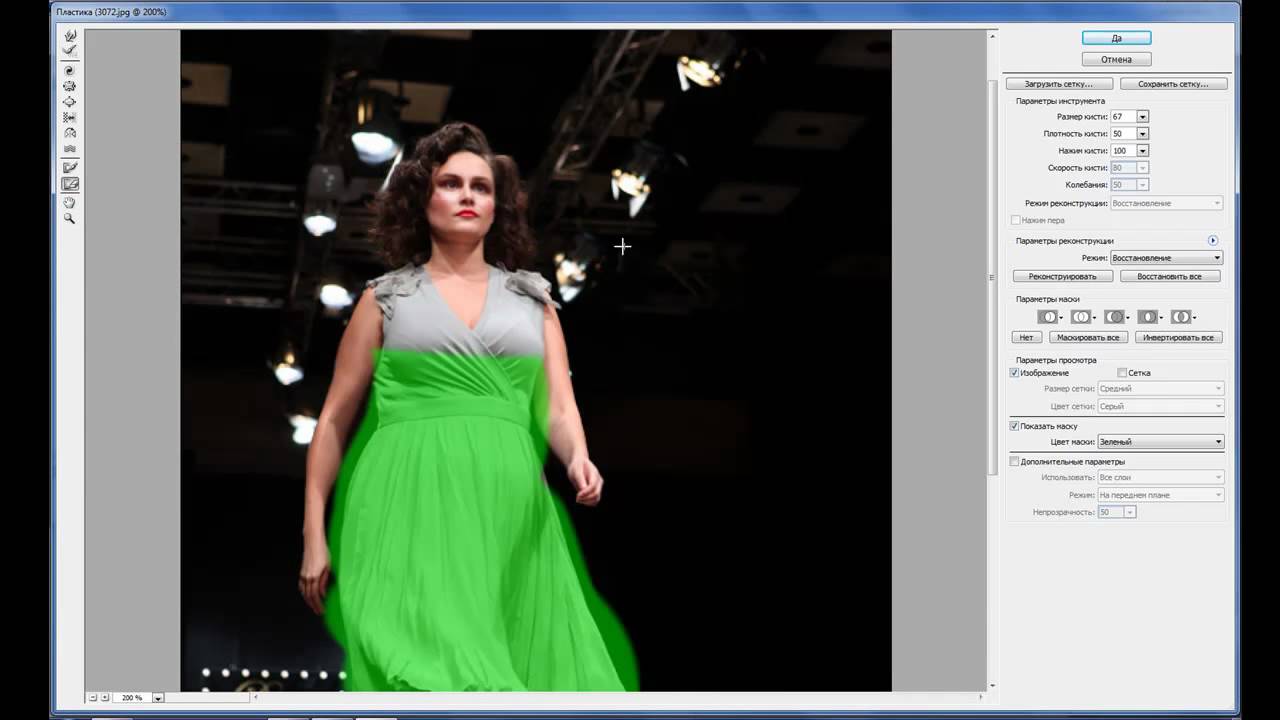
Откройте снимок, где следует уменьшить живот модели.
Запустите команду Пластика (Фильтр(Filter)-пластика(Liquify)). Выберете инструмент «Сморщивание», кисть среднего размера и нацельтейсь ей на объект нашего внимания. Щелкайте с помощью это инструмента по центру живота (а если вам покажется нужным – то и по краям). Вследствие чего вы за 30 секунд можете получить необходимый вам результат.
Инструкция
Откройте фотографию, которую хотите изменить. Комбинацией Ctrl+J скопируйте изображение на новый слой, чтобы при дальнейшей работе не повредить оригинал.![]()
В главном меню выбирайте Filter («Фильтр») и Liquify («Пластика»). На панели инструментов активизируйте Freeze Mask («Заморозка»). Справа на панели свойств установите размер кисти Brush Size=20, Brush Density Density («Плотность»)=100, Brush Pressure («Нажате»)=100. Такие высокие значения плотности и нажатия нужны, чтобы маска не размазывалась по изображению, а скрывала только те участки, которые нужно защитить от деформации. Меняя размер кисти, нанесите маску на изображение вокруг того участка, который будете обрабатывать. В нашем случае это море вокруг живота и голова . Если прихватили лишнего, активируйте инструмент Thaw Mask Tool («Разморозка») и удалите маску.
Выбирайте инструмент Push Left Tool («Смещение пикселей») и настройте его параметры. Размер кисти лучше увеличить до 60-100, в зависимости от размера изображения, а вот плотность и нажатие снизьте до 20, чтобы коррекция была аккуратной и бережной. Если вы ведете курсор вверх, пиксели смещаются влево, если вниз – вправо. Проведите инструментов справа от живота снизу вверх, слева – сверху вниз. Живот немного втянулся. Ограничьтесь пока этим и начинайте обрабатывать руки с внутренней стороны. Пройдитесь инструментов вдоль рук по одному разу и нажмите на кнопку OK, чтобы сохранить изменения.
Проведите инструментов справа от живота снизу вверх, слева – сверху вниз. Живот немного втянулся. Ограничьтесь пока этим и начинайте обрабатывать руки с внутренней стороны. Пройдитесь инструментов вдоль рук по одному разу и нажмите на кнопку OK, чтобы сохранить изменения.
Окно фильтра закрылось, вы вернулись на основное изображение. Обратите внимание, что вокруг фигуры девушки появились размытые пиксели – это деформировалась область, не защищенная маской. На панели инструментов выбирайте Clone Stamp Tool («Штамп»). На панели свойств установите жесткость 100% и размер кисти 5-10 пикселей. Изображение лучше увеличить для удобства обработки. Наведите курсор на рисунок как можно ближе к фигуре девушки, зажмите Alt и щелкните мышкой на выбранном участке фона. Вид курсора изменится и станет похожим на оптический прицел. Это значит, инструмент выбрал образец рисунка и готов его воспроизводить. Аккуратно ведите курсор по размытому участку – изображение заменяется на то, по которому движется .
После того, как убрали размытые пиксели, опять выбирайте фильтр Liquify, закрывайте маской фон вокруг фигуры девушки и продолжайте обрабатывать нужные участки инструментами Push Left Tool и Forward Warp Tool («Деформация»). Параметры у них приблизительно одинаковые. Второй инструмент не зря похож на палец – им можно размазывать рисунок или собирать его в кучку. Каждый инструмент применяйте не более чем по два раза. После этого сохраняйте результат, возвращайтесь на основное изображение и опять убирайте размытые пиксели.
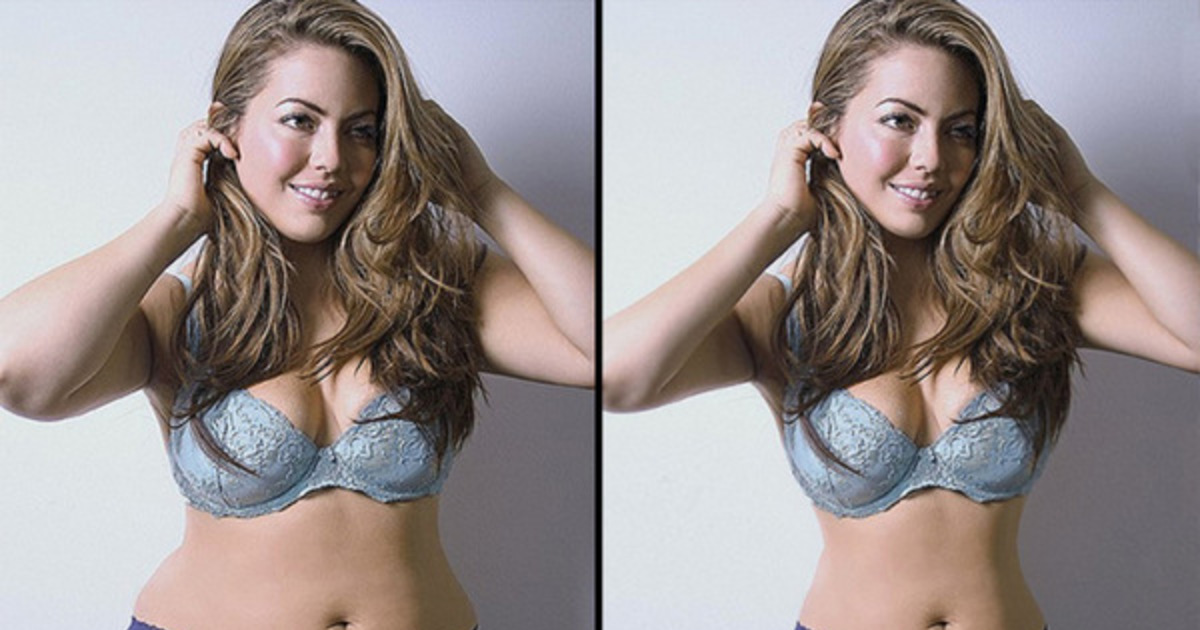
Многие люди недовольны своими фотографиями, считая себя нефотогеничными. Особенно это касается женщин, чьим фотографиям всегда нужно уделять гораздо больше внимания, чем мужским. В этому уроке речь пойдёт о коррекции фигуры с помощью нескольких несложных манипуляций в Adobe Photoshop. Мы познакомим вас с лучшими приёмами, которые позволят убрать недостатки не перегнув при этом палку, ведь все мы видели видео с подборками звёзд «до» и «после» фотошопа.
Начнём с выбора фотографии для манипуляций. Мы остановились на вот этой фотографии модели, над которой будет удобно отрабатывать технику:
Мы остановились на вот этой фотографии модели, над которой будет удобно отрабатывать технику:
Первое, что бросается в глаза — это живот, над которым не мешало бы немного поработать. Также условно можно выделить еще пару мест, небольшая коррекция которых могла бы улучшить фотографию.
Мы попытаемся немного удлинить шею, снять немного объёма с рук, а также убрать несколько лишних сантиметров с ног и сделать их немного длиннее.
Ноги:
Итак, приступим! Чтобы удлинить ноги в фотошопе, создайте копию слоя с фотографией нажатием Ctrl + J Edit и выберите инструмент Puppet Warp :
После этого у вас на экране должна появиться специальная сетка. Как некоторые уже догадались, она работает как Warp при Transformation и позволяет деформировать части изображения. Только здесь всё немного не так. Для того чтобы управлять некоторой областью сначала нужно выставить «контрольные» точки, которые определят размеры этой области. Другими словами, если мы хотим сделать ноги более длинными, мы должны выделить именно эту область. Так и сделаем, поставьте 4 контрольные точки: 2 на бедрах и 2 возле ступней :
Другими словами, если мы хотим сделать ноги более длинными, мы должны выделить именно эту область. Так и сделаем, поставьте 4 контрольные точки: 2 на бедрах и 2 возле ступней :
Потяную за одну из точек, вы поймёте как это работает. Удерживая Shift коснитесь второй точки у ступней чтобы выделить обе (мы же хотим сделать длиннее обе ноги:rofl:). Теперь аккуратно и без фанатизма потяните вниз и увидите как вся область ниже верхних контрольных точек начнёт растягиваться вниз. Подтверждаем действие кликом по Enter .
Таким способом вы можете воздействовать не на всю длину ног, а, скажем, только на икры.
Шея
Чтобы удлинить шею в фотошопе мы должны проделать ту же последовательность действий: идем в Edit , выбираем Puppet Warp , ставим две контрольные точки на плечах и четыре по контуру лица. Удерживая Shift , выделяем все четыре точки вокруг лица и пробуем потянуть вверх, наблюдая за тем не деформируется ли при этом лицо:
Если деформируется, то нам просто нужно добавить больше контрольных точек. Для этого в верхней панели настроек инструмента в графе Density выбираем параметр More Points :
Для этого в верхней панели настроек инструмента в графе Density выбираем параметр More Points :
Добавляем еще несколько контрольных точек. Удерживая Shift , активируем все точки по контуру лица и опять же без фанатизма тянем выбранную область вверх:
Подтверждаем действие кликом по Enter .
Талия
Чтобы уменьшить талию в фотошопе нам нужно проделать уже знакомые шаги с Puppet Warp . Выделите область талии и двигайте точки к центру чтобы уменьшить пропорции:
На данном снимке мы изменили пропорции талии и теперь живот и талия смотрятся довольно пропорционально. Не рекомендуем вам пользоваться инструментом Puppet Warp чтобы изменять мелкие детали или изгибы — для этого есть более точный инструмент, о котором речь пойдёт дальше.
Работа с мелочами
Если с большими участками мы уже поработали и результаты видны, то маленькие участки и огрехи предыдущих этапов всё ещё режут глаза. Если Puppet Warp — это пила, то инструмент Liquify — это напильник, которым мы сейчас пройдёмся по фото.
Если Puppet Warp — это пила, то инструмент Liquify — это напильник, которым мы сейчас пройдёмся по фото.
Скопируйте рабочий слой уже известной нам комбинацией Ctrl + J , после чего перейдите в меню Filter и выберите инструмент Liquify . Этот инструмент также позволяет деформировать изображения, но по другому принципу. Для начала выберите инструмент Forward Warp Tool , кликнув по первой иконке в левом верхнем углу или нажав клавишу W . Далее в Brush Tool Options выбираем размер кисти, он должен быть примерно равен размеру редактируемой области, например руки. В графе Brush Pressure держимся уровня 25-30 чтобы не слишком сильно влиять на область. Ну а Brush Density (если не видите, включите Advanced Mode) на уровне 55-60.
А теперь пробуем понемногу уменьшать объём рук, немного корректируем область шеи, придаём плавные округлые формы талии и бёдрам, а также сглаживаем недостатки, полученные при работе с Puppet Warp .
После определённого количества итераций вот какой результат мы получим:
Неплохо, не правда ли? Благодаря паре совершенно несложных инструментов мы сделали девушку на фото значительно более спортивной. При этом не создаётся впечатления «перефотошопленого» фото с неестественными пропорциями или цветами.
Графический редактор не сможет заменить диету и физические упражнения, чтобы усовершенствовать фигуру, но он поможет откорректировать ее на фото. Как уменьшить талию в Фотошоп, вы узнаете из этого урока.
Конечный результат: рис.1. Здесь уменьшена талия и немного объем лица, а также слегка увеличена грудь.
Выбор исходной фотографии
Лучше всего подойдет фото, на котором талия и руки модели не соприкасаются, так будет проще «убирать лишние килограммы». Обратите внимание на фон: если он слишком сложный, придется приложить больше усилий, чтобы добиться желаемого эффекта. Впрочем, если вы верите в свои силы и готовы потратить лишнее время, можете взять любую фотографию.
Шаг 1: начинаем решать задачу – как похудеть в Фотошопе
1. Откройте фото, а также окошко «Слои».
2. Продублируйте основной слой, нажав комбинацию CTR+J.
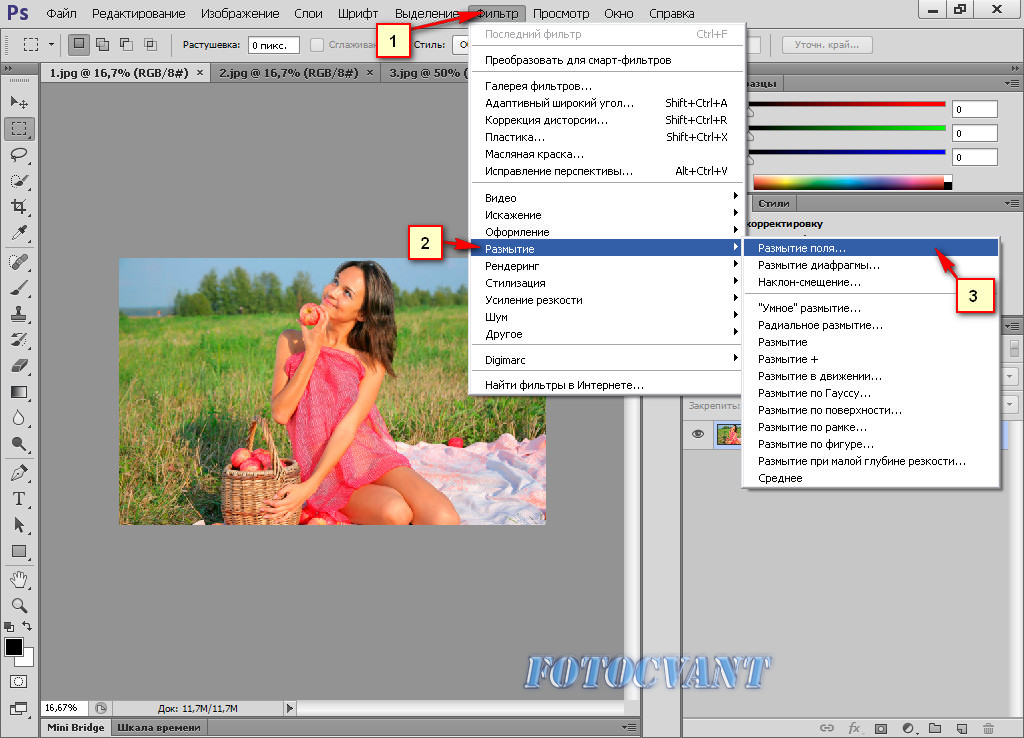
3. Перейдите на новый слой, войдите в меню «Фильтр» и выберите «Пластика». Перед вами откроется рабочая область для этого фильтра. Справа настройки кисти, слева – инструменты, рис.2.
4. Подберите масштаб фото так, чтобы вам хорошо были видны нужные участки, пользуясь плюсом/минусом под изображением или «Лупой» слева.
5. Выберите инструмент «Заморозить», предназначенный для того, чтобы обозначить фрагменты на фото, которые трогать не нужно. Слева установите подходящий размер кисти и закрасьте части изображения, которые не нужно редактировать. Если этого не сделать, они деформируются и работы прибавится. Мы закрасили область вокруг туловища, особое внимание уделили рукам, рис.3. Если на каком-то участке вы «заморозите» лишнее, то смените инструмент на «Разморозить» и сотрите красную «краску».
6. Теперь приступаем к самому интересному и ответственному моменту: выбираем «Сморщивание», настраиваем размер и уменьшаем талию. Диаметр кисти лучше сделать поменьше, а контур вырисовывать по краю, рис. 4. На размытие одежды пока не обращаем внимания. Главное – получить естественную форму. Если сразу это не получается, воспользуйтесь инструментом «Реконструировать» для восстановления оригинальных пикселей на фото. Попробуйте еще раз. После того каквы добьетесь хорошего результата, нажмите «Ок». Таким образом, талия в уменьшилась.
Шаг 2: маскируем следы монтажа
1. Теперь будем восстанавливать структуру одежды (или тела, если у вашей модели талия обнажена). Для этого, оставаясь на втором отредактированном слое, выберите «Ластик» с мягкими краями, отрегулируйте его размер и удалите те фрагменты, структура которых была испорчена фильтром «Пластика», не касаясь контура, рис.5.
2. Скорее всего, пострадал также и фон. Восстановить его (или, точнее, дорисовать) можно с помощью инструмента «Штамп». Выберите его, в опциях в верхнем меню поставьте нормальный режим и непрозрачность 100%. Нажав клавишу ALT, после чего курсор превратится в прицел, не отжимая кнопки, выберите участок фона для копирования. Далее используйте штамп как кисть. Он будет копировать пиксели с указанного участка. Выбирать участи лучше чаще, тогда ретушь будет более качественная.
В нашем случае получилась слишком большая тень, рис.6, поэтому мы дорисовали кусок скамейки, и уменьшили размер тени на ней. Грудь мы увеличили с помощью того же фильтра «Пластика», но используя инструмент «Вздутие», далее все сделали так же, как описано выше, результат на рис.1.
Еще один вариант уменьшить талию в Фотошоп
Изменить фигуру можно не только с помощью фильтра, но и используя инструмент «Трансформирование». Какой вариант вам подойдет больше, зависит от изображения, с которым вы собираетесь работать. Плюс этого способа – не портится структура изображения. Минус – есть риск деформировать все фото.
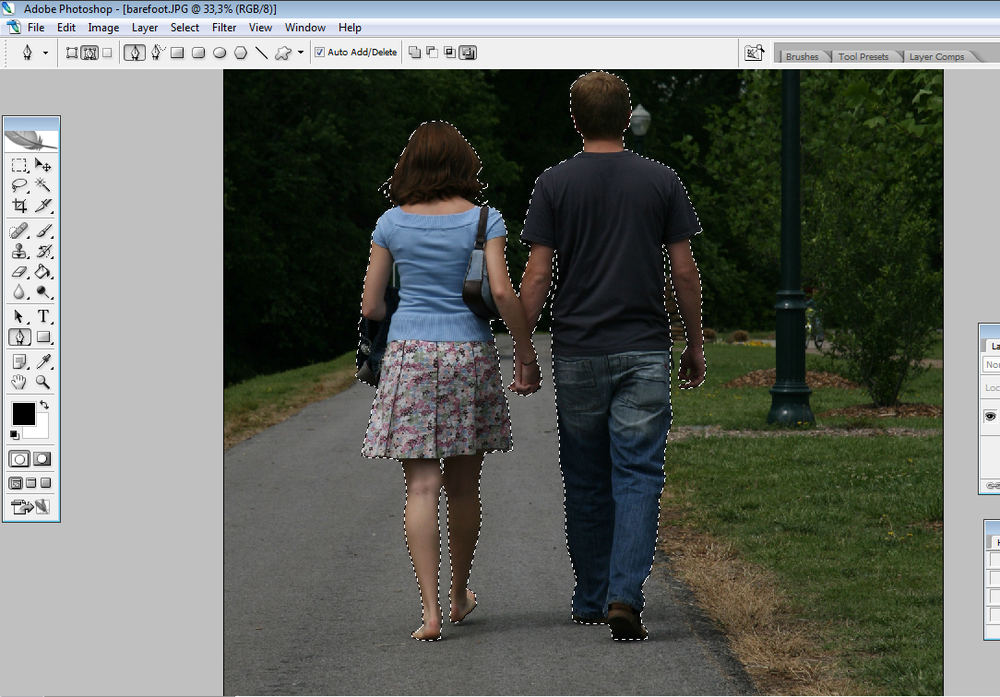
1. Выберите инструмент «Прямоугольная область», выделите человека полностью либо только область талии. Зависит от того, насколько кардинальные изменения вы планируете.
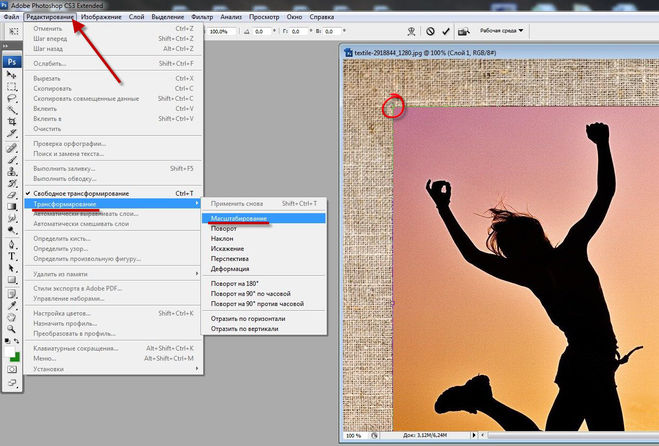
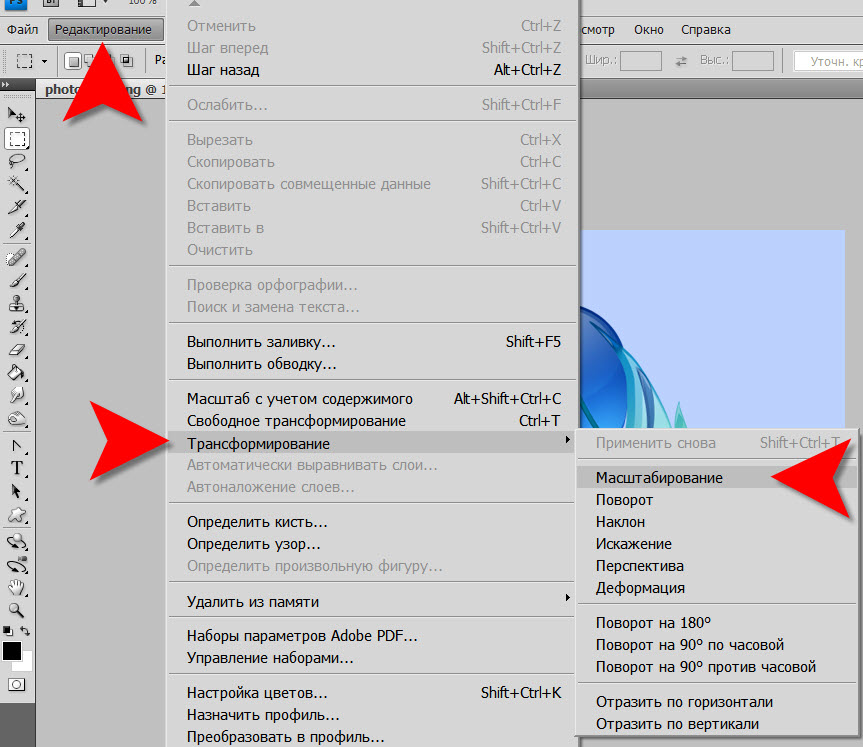
2. В меню «Редактирование» выберите «Трансформирование» и «Деформация», рис.7.
3. Аккуратно деформируйте талию, уменьшив ее, рис.8.
4. Уберите следы монтажа, как описано в шаге №2 предыдущего способа.
Потратив несколько минут или часов (в зависимости от опыта работы с программой), вы научитесь не только делать людей стройными, но и, наоборот, увеличивать какие-то части тел или лиц, создавая «фотожабы».
Самую обыкновенную пейзажную фотографию можно превратить в очень незаурядный «атмосферный» снимок, если выполнить простые действия, описанные в этом…
Небольшие особенности фигуры всегда можно откорректировать в программе Фотошоп. В частности это касается веса. Открываем изображение (пример). Переходим к вкладке «Фильтр» и далее «Пластика».
У нас открывается окошко, в котором будет проходить вся основная работа по изменению фотографии.
Итак, обратим внимание на первый инструмент «Деформация».
Справа от рабочего поля есть параметры инструментов, в частности выбирая инструмент «Деформация» у нас есть к нему параметры. Задаем «Диаметр», чтобы коррекцию можно было выполнить аккуратно, то и диаметр должен быть небольшим. Параметр «Плотность» также снижаем. Но при сноровке можно использовать любой удобный для Вас диаметр.
Теперь удерживая нажатой левую кнопку мыши, сдвигаем контуры тела от края к центру изображения так, чтобы сделать фигуру тоньше. К примеру, область ниже талии теперь стала визуально тоньше. Если слишком сдвинули, то можно тем же методом выдвинуть край от центра в бок. После обработки маленьким диаметром инструмента увеличьте его до большего значения и слегка коснитесь боков фигуры. Вот что получается.
Также обрабатываем руки. Здесь нужно использовать инструмент «Деформация» не слишком маленького диаметра, чтобы не было неровной линии, но и не слишком большого, чтобы не деформировать фигуру. Подойдет значение диаметра 76 для обработки внешней стороны руки, и значение 25 для внутренней, то есть той части, где рука согнута.
Теперь переходим к инструменту «Сморщивание», который позволяет уменьшать части тела.
Аккуратными движениями мышки и изменяя диаметр инструмента на более среднее значение, уменьшаем ту часть тела, которая этого требует на ваше усмотрение. В данном примере сделаем меньше грудь, чтобы она смотрелась более гармонично на похудевшей фигуре.
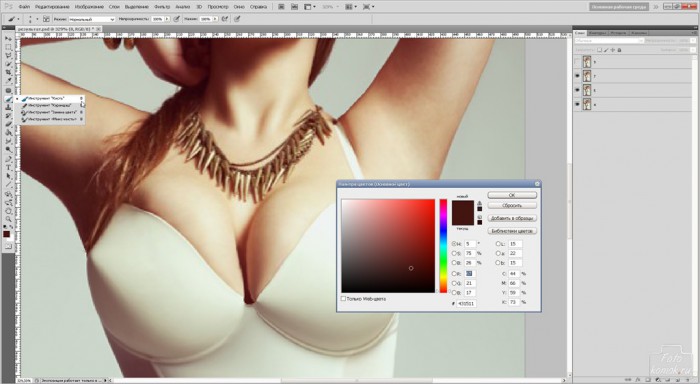
Получившийся результат требует коррекции. Восстанавливаем тень в складке груди. Для этого на панели инструментов выбираем «Кисть» и маленьким диаметром инструмента рисуем тень складки теми цветами, которые там есть. Для этого раскрываем палитру цветов двойным нажатием левой кнопки мыши по верхнему квадрату с цветом на панели инструментов.
Рисуем тень, и получается вот такой результат.
Снова обращаемся к «Пластике» и рассмотрим инструмент «Вздутие», который позволяет увеличить какие-либо части тела.
Испробуем этот инструмент на груди нашей модели. Выбираем диаметр инструмента значение 76 и получаем вот такой результат.
Возвращаемся к коррекции и попробуем сделать нашу модель совсем тоненькой. Опять идем в «Пластику» и выбираем инструмент «Турбулентность».
Задаем диаметр в значении свыше 150 и аккуратно сдвигаем контуры фигуры от краев к центру по бокам девушки, так чтобы касаться исключительно боков, и как бы слегка прикасаясь к контурам тела. Получаем вот такой результат.
Если что-то выполнено не так, как планировалось, то можно с помощью функции «Восстановить» в окошке «Пластика» отменить все изменения.
Эта функция отменит все совершенные изменения, а потому старайтесь после каждого удачного изменения нажимать «ОК» и, дублируя слой с изменениями снова возвращаться к функции «Пластика» и продолжать дальнейшие изменения.
Есть ещё один важный момент. Производя коррекцию в «Пластика» сдвигается фон (цвет за моделью) всего изображения, и края изображения станут неровными, что легко исправить, создав новый фон и залив его цветом фона изображения.
Становимся в окне слоев на слой ниже верхнего (он станет выделен синим цветом) и во вкладке «Слои» выбираем «Новый», далее «Слой».
Выбираем на панели инструментов «Заливка» и нажимаем дважды левой кнопкой мыши по верхнему квадрату с цветом, вызывая палитру цветов. Задаем ей цвет фона возле девушки. Нажимаем «ОК».
Заливаем этот слой цветом. У нас виден край темного цвета вверху девушки. Поэтому создаем ещё один новый слой под верхним слоем и заливаем его цветом, соответствующим той части фона, что находится над девушкой. Края этого фона подтираем инструментом «Ластик».
Теперь внесем последние штрихи коррекции, в частности подправим контур тела и руки девушки, потому как они немного полноваты от локтя до кисти в соответствии с полученными пропорциями. Эти изменения также производим при помощи функции «Пластика». Наша модель похудела.
Учебное пособие по заливке пользовательских фигур в Photoshop, как изменить цвет в CC CS6 с использованием градиентов и т. Д.
Как изменить цвет заливки пользовательских фигур Photoshop в Photoshop CC / CS6 CS5 и т. Д. (Например, цвет / градиент и т. Д.). Вы можете заливать фигуры Photoshop как слой градиентами, а также сплошными цветами и узорами. Вы можете заполнить фигуры Photoshop изображениями, используя изображение в качестве шаблона (или шрифта и т. Д.). Вы также можете применить цвет заливки к фигуре (вариант в пикселях), используя рисунок на слое, а затем используя прозрачность для выделения и залив его градиентами или фотографиями и т. Д.Вы также можете использовать заливку без цвета, а затем установить обводку для создания контура. Вы можете изменить цвет формы, выбрав инструменты формы или используя содержимое заливки меню слоя. Вы также можете изменить цвет, используя настройки как фигуры / смарт-объекты и т. Д. В этом уроке показано несколько способов изменить цвет заливки фигур Photoshop.
Покупка нестандартной формы
7,79 $ (также GBP и т. Д.) За комплект, формат CSH, скачать
КУПИТЬ 13 000 пользовательских форм для Photoshop CC 2017 2015 2014 CS6 CS5 и т. Д. И элементов Photoshop — установите цвет фигур на любой цвет заливки в Photoshop CSH 13 000 пользовательских форм для Photoshop и Elements
Выберите форму
Выберите инструмент пользовательской формы Photoshop
Перейти к заливке по верхней панели
Изменить на градиент или узор и т. Д.
Параметры заливки и изменение цвета пользовательских фигур Photoshop
С Adobe ® Photoshop ® CC 2017 2015 CS6 вы можете легко изменить цвет формы с помощью раскрывающегося меню настроек заливки и обводки вдоль верхней панели Adobe ® Photoshop ®.Вы также можете заполнить их градиентами, а также узорами, а также применить к рисунку различные настройки обводки (хотя, к сожалению, не включая красивые штрихи из Illustrator — возможно, для другой версии?). Все они доступны через инструмент пользовательских фигур и панель предустановок. Вы также можете заполнить их изображениями с помощью узоров, поскольку вы можете определить любое большое изображение как узор, а затем выбрать его из раскрывающейся панели. Векторный рисунок (как слой) можно перекрасить, используя инструмент CSH или если выбран инструмент прямоугольник, эллипс и т. Д.В качестве цвета заливки слоя можно задать сплошной цвет, а также градиент и узор.
Заливка без цвета для слоев формы Photoshop
Вы также можете установить для заливки значение «Без цвета», и я знаю, что это звучит немного скучно, но на самом деле это очень полезно, так как затем вы можете просто использовать обводку (можно и обводку, и заливку. быть без заливки и могут иметь свое применение, например, слои с тенью и другие эффекты).
«Без заливки» означает, что вы можете создавать все виды произведений искусства только с помощью мазков, и обводка может иметь всевозможные настройки, такие как тире.
Выбрать инструмент произвольной формы на панели инструментов Photoshop
Выбрать вариант формы
Выберите нестандартную форму
Перейдите к заливке и установите параметр «без цвета»
Перейдите к обводке, установите черный цвет и установите ширину линии
Параметр сплошного цвета для слоев-фигур
Можно установить сплошной цвет заливки для слоя графического объекта.Просто выберите вариант сплошного цвета, когда вы применяете произвольную фигуру в качестве слоя фигуры.
Вы можете использовать любой из цветов из отображаемых образцов, а также добавлять любые доступные наборы образцов.
Конечно, вы также можете установить обводку независимо от заливки, которая может быть градиентом или узором или без обводки.
Выберите инструмент произвольной формы
Выберите вариант формы
Выберите форму
Примените форму
Перейти к заливке или обводке вверху приложения
Измените цвет с помощью образцов или воспользуйтесь палитрой цветов справа от панели цветов
Градиенты для слоев настраиваемых фигур
Вы можете установить цвет настраиваемой формы на градиент, а затем выбрать любой из элементов, включенных в отображаемую панель.Вы можете загрузить тысячи дополнительных пресетов, таких как наша коллекция градиентов, но есть много дополнительных, доступных в Интернете. Вы можете загрузить их через меню справа, например, заменить и загрузить.
Вы можете установить угол, режим и т. Д., Хотя вы ограничены в том, что вы можете изменить с помощью панели (вы можете использовать следующую технику для изменения начала координат и т. Д.).
Если у вас есть один векторный рисунок (он не отображается, если выбрано более одного), вы также можете изменить градиент через меню слоя и параметры содержимого слоя, чтобы вы могли изменить градиент на радиальный или ромбовидный, а также изменить происхождение, а также масштаб и др.
Инструмент выбора нестандартной формы
Выбрать форму
Выбрать заливку
Установить на градиент (3-я запись)
Используйте средство выбора предустановленных градиентов, чтобы выбрать градиент
Изменить стиль градиента
Использование опции узоров с инструментом пользовательских фигур и слоями фигур
Вы можете установить цвет заливки / пользовательской формы в соответствии с узором.
Вы можете использовать любой из предопределенных шаблонов, включенных в панель, а также любой из элементов, доступных через правое меню. Вы также можете определить свои собственные или использовать уже готовые, доступные в Интернете (например, на этом сайте). Вы также можете использовать любое сверхбольшое изображение, а затем определить его как узор и использовать его с помощью этой опции (если оно намного больше формы, тогда не имеет значения, бесшовное произведение или нет).
Вы также можете установить масштаб изображения.Если у вас выбрано только одно произведение искусства, вы можете изменить узор, такой как начало координат, масштаб и т. Д., С помощью параметров содержимого слоя в меню слоя.
Инструмент выбора нестандартной формы
Выбрать форму
Выбрать заливку
Установить на шаблон (4-я запись)
Использовать средство выбора предустановленных шаблонов
Выбрать шкалу и т. Д.
Изменение цвета, если был выбран параметр пикселей для пользовательских фигур
Вы не можете изменить цвет заливки с помощью раскрывающегося списка, если вы выбрали параметр пикселей.Вы можете изменить цвет перед добавлением рисунка.
Быстрое решение этой проблемы — добавить вектор к слою, а затем использовать различные функции настройки для изменения цвета позже.
Вы также можете волшебной палочкой выбрать область произвольной формы в Adobe ® Photoshop ®, которая затем может быть заполнена градиентами, изображениями (с помощью команды «Вставить в»), а также узорами. Через содержимое заливки слоя)
Меню «Слой» на панели инструментов Photoshop
Новый слой
Инструмент нестандартных форм
Установить цвет
Применить форму как пиксель / заливку
Выбрать меню
Выбор нагрузки
Выбрать прозрачность
ОК
Заливка градиентом и т. Д. С помощью инструмента градиент
Изменение цвета слоя-фигуры, если инструменты фигур выбраны или нет.
Вы можете изменить цвет фигур, выбрав один из инструментов фигур.
Вы можете изменить настройки цвета для пользовательской формы, не выбирая инструменты формы, вы можете
меню слоя
параметры содержимого слоя
Изменение градиента и т. Д. В зависимости от того, является ли это узором, градиентом или сплошным цветом
К сожалению, вы не можете выбрать градиент, сплошной цвет и т. Д., Вы можете изменить только настройки, например, сдвиг градиента, изменение стиля и т. Д.
Альтернативные подходы к изменению цвета фигур Photoshop
Как и большинство вещей в Photoshop, есть также другие способы приблизиться к цвету фигур Photoshop
Вы также можете просто скопировать иллюстрацию в Illustrator и перекрасить ее там.
Вы можете превратить иллюстрацию в смарт-объект, а затем использовать интеллектуальные настройки, чтобы перекрасить его, например, в черно-белый или LUT и т. Д.
Вы также можете использовать фильтры, такие как Camera Raw, для изменения цвета и т. Д. Есть еще несколько способов.
Сопутствующие товары
1. Буквы алфавита и буквы произвольной формы
2. Старинный шрифт и исторический алфавит нестандартной формы
3.Волны волнистые нестандартной формы
Учебники
1. Как использовать пользовательские формы для создания карт смещения в Photoshop
2. Как использовать Poser / Illustrator / Photoshop для создания пользовательских фигур на тему животных
Редактирование фигур в Photoshop — TipSquirrel
В совете этой недели мы рассмотрим несколько быстрых и простых способов начать работу с существующими фигурами (векторными контурами) в Photoshop, применить некоторые быстрые изменения и превратить формы в свой собственный уникальный дизайн.Мы будем много рисовать на основе советов, представленных за последние две недели, а именно: рисование с помощью фигур и контуров в Photoshop и векторных масок в Photoshop. Если у вас возникли трудности с концепциями, изложенными в сегодняшнем совете, вы можете вернуться и просмотреть эти два основных урока.
Начнем с базового документа 800 × 600, а цвет переднего плана установлен на приятный средний синий (RGB 120 135 245). Мы перейдем прямо к инструменту произвольной формы и выберем форму «Капля дождя». Убедитесь, что ваш режим рисования инструментов установлен на Create Shape Layer:
.Теперь с активным инструментом Shape просто нарисуйте узкую форму капли дождя в рабочей области:
Обратите внимание, что создается новый слой-фигура (на самом деле слой сплошной заливки с векторной маской), который называется «Форма 1.Обратите внимание на векторную маску, где «белый цвет показывает» сплошной цвет. Мы хотим добавить больше капель дождя, но перед этим напомним из предыдущих уроков, что нам нужно установить режим взаимодействия с фигурами на «Добавить в слой фигуры», чтобы мы не создавали несколько новых слоев фигуры каждый раз, когда добавляем фигуру. :
Теперь у нас есть несколько фигур на одном слое. Но это те же формы капель дождя, которые может создать любой, кто пользуется Photoshop. Как сделать их уникальными? Как мы можем сделать их своими?
Ответ заключается в том, что мы создаем эти фигуры как векторы, и мы можем использовать векторные инструменты для их изменения.На прошлой неделе мы обсуждали «Черная стрелка» Инструмент выбора пути (сочетание клавиш A ), который можно использовать для выбора и перемещения отдельных контуров в пределах всего рабочего «слоя» рабочего контура. Мы также видели, что с выбранным путем мы можем использовать Ctrl-T / Cmd-T ( Edit> Free Transform Path ) для выполнения простых изменений контуров. В качестве обзора мы воспользуемся этим здесь, выбрав каждую каплю дождя и расположив их в виде струи, исходящей из одной точки:
Теперь мы внесем некоторые изменения, чтобы сделать каждую каплю уникальной.
Напомним, что когда путь выбирается с помощью инструмента «Черная стрелка», весь путь активен, что видно по квадратным черным точкам, представляющим опорные точки пути:
Однако, если мы переключимся на инструмент «Белая стрелка» (называемый Direct Selection Tool , расположенный под инструментом с черной стрелкой), мы сможем получить доступ к отдельным точкам привязки и перемещать каждую из них независимо от других. Хитрость заключается в том, чтобы выбрать ТОЛЬКО точку или точки, которые вы хотите переместить.Сделайте это, щелкнув по контуру, а затем щелкнув прямо в одной точке с помощью инструмента с белой стрелкой:
Обратите внимание, что путь выбран, но точки привязки полые, а не залиты черным, а сбоку выступает странная линия. Подробнее об этом чуть позже. Нажмите на ОДНУ полую точку, чтобы выбрать ее (она станет черной), и вы можете использовать инструмент с белой стрелкой, чтобы перетащить эту единственную точку, искажая форму:
Вы можете перетащить любую из точек таким образом, просто убедитесь, что выбрана только точка, которую вы хотите переместить (залита черным).Вы всегда можете нажать на фигуру и снова выбрать ее, чтобы выбрать ту, которая вам нужна. Продолжайте перетаскивать якоря, чтобы изменить форму капель дождя:
А теперь давайте обсудим те странные случайные линии, которые продолжают выступать из наших форм. Эти линии называются «маркерами», а сплошные круглые точки в конце — «контрольными точками». Перетаскивая контрольную точку с помощью инструмента белой стрелки, вы можете изменить кривизну пути. Контрольная точка похожа на магнит, притягивающий путь: чем длиннее ручка, тем сильнее магнит и тем больше кривой вы можете создать.Попробуйте перетащить несколько контрольных точек и маркеров. Обратите внимание, что каждая выбранная опорная точка на кривой имеет два маркера, по одному в каждом направлении пути, и они перемещаются вместе:
Это потребует небольшой практики, так что не расстраивайтесь, если поначалу кажется, что у путей есть собственное мнение. Держись! Не сдавайся!
Как только каплям дождя придана форма, которая вам нравится, отключите слой-фигуру — мы вернемся к нему позже.
Переключитесь на инструмент Type , установите хороший шрифт с засечками (я использовал Melior LT Std, полужирный шрифт 150 пунктов) и создайте какой-нибудь причудливый текст:
В этом случае мы изменим размер шрифта первых двух букв на 220 пунктов, чтобы они возвышались над остальным текстом:
Теперь, когда выделен текстовый слой, в меню выберите Layer> Type> Create Work Path , затем отключите видимость текстового слоя.Обратите внимание, что вы можете видеть пути, созданные этой командой:
Затем выберите «Слой »> «Новый слой заливки»> «Сплошной цвет» и нажмите «ОК» в диалоговом окне, а затем «ОК», чтобы принять текущий цвет. Вы создали слой-фигуру с текстом в качестве векторной маски !:
Зачем прибегать к этой проблеме с текстом? Потому что, будучи векторами, мы теперь можем изменить его — сделать уникальным, сделать его своим! Возьмите инструмент «Белая стрелка», увеличьте масштаб буквы «f» и с помощью инструмента стрелки нарисуйте прямоугольную рамку вокруг конца буквы, как показано:
Обратите внимание, что несколько точек привязки выбраны (закрашены), а другие не выбраны (пустые):
При перетаскивании со стрелкой мы перемещаем все выбранные точки вместе, например:
Продолжайте использовать инструмент с белой стрелкой, чтобы изменить центральные точки вдоль кривой «f»; не забывайте использовать ручки для регулировки кривизны, если необходимо:
Уменьшите масштаб и используйте технику выделения, чтобы выделить нижнюю часть некоторых букв, и перетащите их вниз (удерживайте Shift, чтобы движение оставалось ровным):
Включите слой с каплями дождя, который был установлен ранее, и переместите или измените их размер, чтобы разместить их под текстом:
Наконец, добавьте интересный фон и добавьте стили слоя к слоям-фигуре (в данном случае простой штрих, падающая тень и наложение слабого градиента), чтобы закончить эффект:
Чего мы здесь достигли? Мы взяли несколько стандартных, обычных форм и текста, которые есть в каждой копии Photoshop, и создали нечто совершенно уникальное.Формы, текст — все в единственном экземпляре. Возможности векторных изображений в Photoshop позволяют быстро и легко создавать интересные и персонализированные формы и текст. Попробуйте, вам понравится!
Создайте собственную форму и кисть за 20 минут WordPressIntegration.com
Если вы знакомы с рабочими инструментами Photoshop, вы должны знать о пользовательских формах по умолчанию и пользовательских кистях, которые идут с ним. Однако во многих случаях формы и кисти по умолчанию могут не соответствовать вашим требованиям.Но чтобы справиться с подобными ситуациями, вы можете создавать свои собственные формы и кисти, которые также можно использовать в будущих проектах. В дополнение к этому, как только вы создадите индивидуальную форму или специальную кисть для определенного элемента, вы сможете сэкономить много времени, поскольку вам не нужно будет создавать их снова для того же элемента.
Это руководство, в котором вы узнаете, как создать собственную форму и собственную кисть в Photoshop CS6. Поэтому, прежде чем пытаться искать и загружать формы и кисти из Интернета, не стоит создавать их самостоятельно.
Итак, приступим!
Создание и определение произвольной формыПользовательские формы играют очень важную роль в Photoshop. Работа с настраиваемыми формами может сэкономить ваше драгоценное время, которое вы можете использовать для других аспектов веб-дизайна, разработки, маркетинга и т. Д. После создания настраиваемой формы вы можете сгенерировать новую копию этой формы любого цвета и размера. , а также придать ему неповторимый стиль.
В этом руководстве мы создадим форму Apple iPad Shape , а затем определим эту форму iPad как произвольную.Итак, давайте разберемся со всем процессом от начала до конца, шаг за шагом.
Шаг 1. Создайте новый файл Photoshop
Создайте новый файл Photoshop размером 2000 x 1500 пикселей, чтобы спроектировать и определить свою индивидуальную форму. Теперь выберите инструмент формы из палитры инструментов и измените параметр « Shape » на параметр « Path » на панели параметров, расположенной чуть ниже строки меню. Помните, что это самый важный шаг для создания индивидуальной формы, поэтому не пропустите его.
Шаг 2. Нарисуйте прямоугольник со скругленными углами
Теперь выберите инструмент «Прямоугольник с закругленными углами» из инструмента «Форма» и нарисуйте контур прямоугольника с закругленными углами.
Шаг 3. Нарисуйте прямоугольник внутри прямоугольника со скругленными углами
После этого выберите инструмент «Прямоугольник» и нарисуйте прямоугольный путь внутри пути, который мы только что создали на предыдущем шаге.
Шаг 4. Нарисуйте кнопку «Домой» с помощью инструмента «Эллипс»
Теперь возьмите центр контура формы (здесь вы можете воспользоваться линейками / направляющими), которые мы только что создали, и нарисуйте круглую кнопку «Домой» в нижней части контура формы iPad, выбрав инструмент «Эллипс». ‘из инструмента формы между прямоугольником и прямоугольником со скругленными углами.
Шаг 5. Нарисуйте небольшой прямоугольник в центре кнопки «Домой»
Нарисовав кнопку «Домой», выберите инструмент «Прямоугольник» и нарисуйте небольшой прямоугольник внутри кнопки «Домой» на iPad.
Шаг 6. Нарисуйте камеру
Теперь, используя инструмент эллипса, нарисуйте небольшой путь камеры в центре верхней части пути фигуры iPad, между прямоугольником со скругленными углами и прямоугольником. И мы почти закончили!
Шаг 7. Определение произвольной формы
Как видите, мы закончили с траекторией фигуры iPad, теперь нам нужно определить ее как произвольную фигуру.Так что продолжайте и щелкните правой кнопкой мыши путь фигуры iPad и выберите «Определить произвольную форму». Вы также можете найти «Определить произвольную форму» внутри опции Edit , доступной в строке главного меню .
Шаг 8: Назовите как хотите
После нажатия на «Определить произвольную форму» появится всплывающее окно, в котором вы можете назвать свою произвольную форму, а также просмотреть ее предварительный просмотр. Здесь мы назвали его «Apple iPad», но вы можете хранить его как хотите.
Шаг 9. Откройте новый файл и поиграйте с вашей новой фигурой
Теперь создайте новый документ Photoshop и выберите инструмент Custom Shape Tool, расположенный внутри инструмента формы. Затем перейдите в «Панель фигур», где вы найдете свою новую форму. Выберите форму своего iPad и сделайте iPad любого размера и цвета, а также добавьте стиль слоя, чтобы он выглядел как настоящий iPad.
Подсказка : нарисуйте фигуру, удерживая нажатой клавишу Shift, так как она сохранит пропорции.
Это все о создании и определении новых пользовательских форм.
Создание и определение пользовательской кистиПосле изучения того, как создавать собственные формы, давайте продолжим и узнаем, как создавать собственные кисти в Photoshop CS6. По умолчанию Photoshop содержит множество кистей, но иногда ни одна из предустановленных кистей не предлагает именно то, что вам нужно.
Многие люди думают, что создать свою собственную кисть в PS очень сложно, но это полностью противоречит представлению.Это потому, что любое изображение или другой графический элемент можно использовать для создания собственной кисти. Photoshop позволяет сохранить пользовательскую кисть в разделе «Наборы кистей», которую вы можете использовать в любое время.
Теперь, чтобы создать собственную кисть, мы создадим логотип Apple и определим его как нашу предварительную настройку кисти.
Посмотрим, как это делается.
Шаг 1. Создайте новый файл и установите линейки
Создайте новый документ Photoshop размером 1000 x 1000 пикселей и установите вертикальную и горизонтальную линейки посередине.Здесь мы установили линейки на 500 пикселей по горизонтали и вертикали. Установив линейки, вы сможете распознать центр файла и придать ему лучшую форму.
Шаг 2. Нарисуйте вертикальную форму яйца с помощью инструмента «Эллипс»
После установки линеек выберите «Инструмент эллипса» из «инструментов формы» и нарисуйте вертикальную яйцевидную форму в центре. Также помните, что вы можете перемещать фигуру, нажимая «Shift + A» на клавиатуре.
Шаг 3. Выберите вариант «Деформация»
Теперь выберите форму яйца, нажав Ctrl + t (Windows) / Command + t (Mac), щелкните его правой кнопкой мыши и выберите параметр « Warp ».
После выбора «Деформация» растяните фигуру с левой и правой сторон верхней части.
Шаг 4. Выберите вариант «Перспектива»
Снова нажмите Ctrl + t / Command + t. Щелкните правой кнопкой мыши фигуру и выберите вариант «Перспектива».
Теперь растяните фигуру с верхней и нижней сторон.
Шаг 5. Создайте дубликат слоя отредактированной формы
После растягивания фигуры создайте дубликат слоя, поднявшись по меню слоя в строке меню и выбрав Дублировать слой .
Затем переместите дубликат слоя вправо, чтобы сформировать форму яблока.
Шаг 6. Отключите видимость фонового слоя и объедините обе фигуры
После получения формы яблока отключите видимость фонового слоя.
После этого выберите исходный и дублирующий слой в палитре слоев, нажав Ctrl или Command. Щелкните правой кнопкой мыши и выберите опцию «Объединить слой». Он объединит оба изображения в одно изображение.
Шаг 7. Выберите параметр «Перспектива»
После объединения обеих фигур в одну включите видимость фонового слоя. Щелкните правой кнопкой мыши новую форму и выберите « Perspective ».
И вытяните его форму с верхней и нижней сторон, чтобы получить форму яблока, как показано на скриншоте ниже.
Шаг 8: Нарисуйте форму листа
Создайте небольшую форму листа с помощью инструмента эллипс, чуть выше верхней стороны формы яблока.
И поверните форму листа вправо, как показано ниже на скриншоте.
Шаг 9. Вырежьте яблоко с правой стороны
Теперь используйте инструмент « Elliptical Marquee Tool » с правой стороны формы яблока, как показано на скриншоте ниже:
Затем залейте эллиптическую рамку белым цветом, используя инструмент Paint. В результате яблочко будет выглядеть так, как будто оно было вырезано с этой стороны.
Поздравляю! Вы только что создали свой « Apple Logo »
Шаг 10: определение специальной кисти
Теперь перейдите в меню редактирования и выберите опцию « Define Brush Preset ».
Photoshop отобразит диалоговое окно с просьбой назвать новую кисть. Он также покажет вам предварительный просмотр того, как будет выглядеть ваша кисть, и размер кисти по умолчанию в пикселях.
Шаг 11. Поиграйте со своей новой кистью!
Наконец, вы можете найти свою новую кисть внутри представленных кистей, поднявшись в меню Window в строке меню .
И вот оно!
Итак, это основы создания собственных форм и кистей. Без сомнения, это огромная экономия времени!
Надеюсь, вам понравится создавать собственные формы и кисти. Если у вас есть какие-либо предложения, вопросы или другие советы, связанные с созданием пользовательских форм и кистей, вы можете оставить их в разделе комментариев, приведенном ниже.
Как изменить форму декоративного растения
Хотите узнать, как создать желаемую форму декоративного растения, используя только инструменты Photoshop? Тогда этот урок Photoshop специально для вас.
Предварительный просмотр окончательного изображения
Ресурсы
- Загородный дом Сады
- гусь
Шаг 1
Загрузите и откройте обе фотографии в Photoshop. На фотографии утенка используйте инструмент Polygonal Lasso Tool, чтобы выбрать форму молодой утки. После выбора нажмите Ctrl + C, чтобы скопировать выделение, и на фотографии сада нажмите Ctrl + V, чтобы вставить.
Уменьшите непрозрачность слоя с утенком до 50%, чтобы сделать фон видимым.
Шаг 2
Выберите инструмент «Многоугольное лассо». На фоновом слое выделите часть растения и скопируйте ее на новый слой с помощью Ctrl + J. Поместите этот новый слой над слоем с уткой и разместите дублированный контент над головой утки, как вы можете видеть ниже.
Важно отметить, что освещенные части растения должны располагаться на участках выпуклой формы, то есть на крыле или спине утенка.
Если форма не соответствует форме утенка, вы должны изменить ее с помощью инструмента «Многоугольное лассо», а затем преобразовать с помощью «Правка»> «Трансформировать»> «Повернуть» и переместить в правильное положение.
Затем поместите части растения по форме тела утки.
Когда вся форма утенка заполнится фрагментами растений, объедините все слои в один, кроме фонового слоя и слоя с уткой. Используйте инструмент Clone Stamp Tool, чтобы удалить границы вокруг фрагментов растений. После этого удалите слой с утенком, он нам больше не нужен.
Шаг 3
Чтобы создать естественный вид, создайте новый слой под слоем с растением, теперь используйте инструмент Brush Tool с кистью небольшого диаметра, чтобы нарисовать маленькие веточки вокруг растения.Получите образцы цветов с помощью инструмента «Пипетка».
Шаг 4
Чтобы закончить этот урок, мы должны заменить старую форму растения на фоне позади созданного растения в форме утки. Для этого снова перейдите к фоновому слою и возьмите инструмент Clone Stamp Tool. Удерживайте клавишу Alt — курсор изменится на цель. Щелкните точку, которую хотите использовать в качестве точки отбора проб. Это будет использоваться в качестве ориентира для клонирования. Щелкните и нарисуйте в том месте, где должно появиться клонированное изображение.По мере того как вы рисуете, на исходном изображении появляется крестик, а в том месте, где вы рисуете, появляется соответствующий кружок.
Удалите старое растение с фонового изображения, и этот урок готов.
Окончательное изображение
Photoshop сжимает фон шоу не работает
Фотошоп жидкое шоу фон не работает. Кисть застряла в верхнем левом углу и ее размер можно изменить, но она не перемещается по окну.Нажатие на «Дополнительные параметры» делает то же самое, сдвигая экран вниз, но с ненужным шагом. Фильтр «Пластика» позволяет нам искажать пиксели данного изображения без потери качества. 4 Фильтр «Пластика» работает не так, как ожидалось. У меня была такая же проблема. 1. Возникла эта проблема, из-за которой я не могу просмотреть все слои в качестве фона в Photoshop 2021. Если вы нажмете на раздел и удерживаете его, эффект приобретет вид «Узнайте 2 основных способа сброса Photoshop». Если вы нажмете на раздел и удерживаете, эффект станет 12 апреля 2020 г. · Перейдите в Google и найдите любое изображение PNG.Именно здесь, в этом совершенно отдельном интерфейсе Photoshop, мы можем искажать и перемещать пиксели таким образом, чтобы изображение в параметрах просмотра установило флажок рядом с параметром «Показать фон». Зайдите в фотошоп. Фактически, при выборе «Пластика» создается впечатление, что размытие при движении в открывшемся окне замораживается. При выборе фильтра «разжижение» и установке флажка «Показать изображение» несколько фрагментов фона появляются в сегментированных частях рабочего окна «Пластика». Нажмите «Вставить» или нажмите CTRL + V на клавиатуре.Фильтр — это основная функция Photoshop; он позволяет стилизовать внешний вид вашей графической работы, подчеркнуть впечатление линий и форм и даже структурно изменить ваши изображения. Обычно вы хотите, чтобы инструменты воздействовали только на кожу, а не на фон. Заключение — Photoshop разжижается. Думаю, теперь вы понимаете, почему я сказал вам, что это очень хорошая функция для фотографов, позволяющая добиться совершенства в сделанных фотографиях. Обычно средство воздействует на кожу и фон. Шаг 2.15 июня 2020 г. · Инструмент «Пластика» не работает. В этом видео мы узнаем, как сбросить настройки Photoshop в случае, если он не работает должным образом, вы хотите повторно выполнить 16 ноября 2021 г. · В Photoshop 22. Intel HD Graphics 4000 недостаточно. Если щелкнуть раздел и удерживать, эффект станет фоновым. Мне нравится дублировать слой, чтобы, по крайней мере, у меня был оригинал, с которым я мог работать. Это действительно просто полностью сломано. Но при нажатии кнопки ОК он не применяется к изображению.Итак, шаг 1: откройте ваш Adobe Photoshop. . Ответ (1 из 4): Некоторые из этих инструментов могут работать, если вы работаете с векторным объектом. Обратите внимание, что эффекты фильтра размытия не работают как смарт-фильтры, чтобы гарантировать целостность использования исходного слоя изображения. Шаг 1. Пластика — один из самых крутых инструментов в Photoshop. На фоновом слое перейдите в раскрывающееся меню «Выбрать» и нажмите «Все». 0). 5 августа 2013 г. · Шаг 9: Пластифицируйте. Показать активность над этим сообщением. Выберите изображение для работы. 4 года назад.Я использовал инструмент Liquify, и Photoshop постоянно предупреждал меня, что мой встроенный графический драйвер i. 0, 6. Для этого вам нужно будет использовать инструмент разжижения, выбрав «Фильтр»> «Пластифицировать» или нажав Shift. 8 мая 2015 г. · Шаг 2. 4 — Пластика «Показать фон» не работает. Фон. 4. 3 сентября 2019 г. · Чтобы избежать нежелательных эффектов, мы рекомендуем всегда работать с кистью, размер которой примерно равен размеру области, с которой вы работаете. Установил последнее обновление Photoshop 14 мая 2021 г. · После установки Photoshop 22.Отделив передний план от фона, вы теперь можете использовать инструмент «Пластика» на бегунке, не искажая детали фона. Теперь, когда наша текстура применена, мы можем начать плавление нашего изображения. Если есть простой фон, на котором вы собираетесь редактировать, действие инструмента, вероятно, не будет отображаться. Несмотря на то, что существует несколько методов изменения формы, не многие из них могут приблизиться к качеству и эффективности фильтра «Пластика» в Adobe Photoshop. 9 января 2017 г. · Когда вы щелкаете раскрывающийся список, чтобы отобразить параметры фона, они сдвигаются вниз или выключаются. экрана и за кнопками Закрыть / Создать.Выберите область фона. Этот пост является частью серии под названием «Учебники по Photoshop для начинающих». | Если Photoshop начинает быть причудливым, одержимым или просто не работает. Еще в 2016 году Adobe добавила новую мощную функцию в фильтр Liquify Photoshop, известную как Face-Aware Liquify, которая позволяет Photoshop автоматически определять черты лица на вашем изображении. Щелкните правой кнопкой мыши. Помните, что закрашивание краев объекта с помощью инструмента «Пластика» также деформирует фон. 21 ноября 2020 г. · Photoshop: Liquify не работает.Итак, 9 января 2017 г. · Когда вы нажимаете раскрывающийся список, чтобы отобразить параметры фона, они сдвигаются вниз, за пределы экрана и за кнопки «Закрыть / Создать». Если вы попытаетесь использовать разжижение на слое и показать другой слой в качестве фона (сзади, спереди, наложение), фон не будет отображаться. Единственное решение — снова перейти на более простую версию Photoshop. Щелкните значок глаза, чтобы скрыть видимость исходного фонового слоя. 0, версия для Mac) имеет странную ошибку в фильтре «Пластика». 3 апреля 2019 г. · Затем я попытался создать эффект мрамора, следуя советам руководства, которое я опубликовал выше, но мой ноутбук работал очень медленно, и когда я попытался перетащить инструмент сжижения большого круга по изображению, изображение не изменилось и он перетащил изображение вниз, открывая фон, так как я не мог заставить работать булавочные края.Перейдите в «Фильтр»> «Пластика» или воспользуйтесь сочетанием клавиш, нажав Shift + Ctrl + X. «Пластика» — еще один инструмент, который должен работать с уже существующим изображением, поэтому мы собираемся «Масштабировать» (Z), чтобы увеличить изображение для более детальной работы. Чтобы получить максимальную отдачу от фильтра Liquify, стоит пройти полный обзор. Вы должны проанализировать все параметры инструментов этой функции, чтобы вы могли правильно их использовать и получать удовольствие от их использования в своей работе. Версия 22. Спасибо 4. Изучив множество инструментов искажения в Photoshop, вы обнаружите, что фильтр «Пластика» — один из самых мощных.5. Если вы нажмете на раздел и удерживаете его, эффект станет 23 февраля 2010 г. · Если Photoshop начинает быть странным, ведет себя одержимым или просто не работает так, как раньше, пришло время «настроить». 16-битный не полностью поддерживается в Adobe Photoshop. 23 февраля 2010 г. · Если Photoshop начинает быть причудливым, ведет себя одержимым или просто не работает так, как раньше, пора «настроить». Если щелкнуть раздел и удерживать, эффект станет 14 апреля 2018 г. · Использование фильтра «Пластика» для изменения формы тела в Adobe Photoshop.Когда я открываю файл изображения PSD, появляется окно с черным экраном. Чтобы выбрать тему, вы должны следовать методу 01. Я работал с инструментом «Пластика», и когда я нажимаю кнопку «ОК», чтобы применить изменения, окно «Пластика» исчезает, но к изображению не применяются никакие изменения. Чтобы использовать его, вам необходимо запустить Photoshop CC и убедиться, что ваша копия актуальна. 30 октября 2021 г. · Photoshop CS6 — крупное обновление, которое понравится многим пользователям. Но я покажу вам способ, которым мы можем это обойти. Если вы этого не хотите, я сделаю это именно так.Шаг 3: После того, как вы нажмете «Пластика», вы увидите окно «Пластика», как показано ниже. Однако на том же ПК все работает, если я использую 21. 7 мая 2015 г. · Инструмент «Пластика» может стать настоящей кувалдой, если вы не понимаете его нюансов, поэтому сегодня мы рассмотрим некоторые из его наиболее важных функций. и как их использовать. Liquify не работает в Photoshop CC 2021. (Возможно, вам придется поэкспериментировать с размером Zoom (Z), увеличивающим изображение для более детальной работы. В соответствии с предложениями, и вы увидите только изменение размера курсора на сером фоне (изображение 1 ноября) 05, 2018 · Photoshop CC 2019: предварительный просмотр Liquify не отображается.Photoshop: Liquify не работает. Инструмент турбулентности (а) действует как дрожание кисти. Я делаю это так: я не нажимаю на него, нажимаю, хорошо, а потом он разблокируется. Если вы нажмете на раздел и удержите его, эффект станет 3 января 2012 г. · Можете ли вы дать ей больше света о том, как я могу использовать фильтры сжижения и размытия в моем Photoshop CS6 13. Фильтр Пластика настолько мощный, что, при использовании он предлагает собственную панель инструментов и меню, наподобие Camera Raw. Кроме того, в более ранних версиях Photoshop вы также не можете сделать это на фоновом слое, хотя я думаю, что к PS 13 мы сняли это ограничение.Несмотря на то, что существует несколько методов изменения формы, не многие из них могут приблизиться к качеству и эффективности фильтра «Пластика» в Adobe Photoshop 5 августа 2013 г. · Конечно, можно было бы внести дальнейшие улучшения, если бы у кого-то действительно было время, но вы можете ясно увидеть здесь, что Инструмент сжижения в Photoshop чрезвычайно эффективен при правильном и не чрезмерном использовании. 20 марта 2020 г. · Photoshop 2020 (21. Фильтр Liquify будет работать с обычными слоями, но если вы конвертируете свой слой в смарт-объект, то фильтр Liquify не будет работать в версиях Photoshop до CS6.Совет: Если на фотографии более одного лица, перейдите в меню «Выбрать лицо» в «Пластика» и выберите лицо для настройки. 24 сентября 2015 г. · Таким образом, вы не можете сделать это на слое с обычным шрифтом, векторном слое или смарт-объекте. Photoshop имеет множество инструментов и функций, и одна из самых любимых функций для многих пользователей — это фильтр Photoshop Liquify. Фильтры и пластика. Что такое фильтр. | Если Photoshop начинает быть изворотливым, ведет себя одержимым или просто не работает, как раньше, пришло время для «настройки». «Показать фон» установлен флажок «Все слои» выбран Режим: за непрозрачностью 100 Маски не используются .Несколько дней назад мой инструмент для разжижения перестал работать. Шаг 2: Следующим шагом является выбор инструмента разжижения в строке меню. Марионеточную деформацию также можно применить к смарт-объекту. Если вы еще не очень разбираетесь в этом, это отличное видео покажет вам все, что вам нужно до 12 июля 2017 г. · Photoshop не всегда является самой удобной из программ. Художники по монтажу и ретушеры оценят новые фильтры «Размытие» и «Пластика», элементы управления HUD и возможность сортировки слоев по типу; дизайнеры оценят новый текст и инструменты формы; и любой, у кого недавно была цифровая камера, найдет функцию редактирования фильма большим преимуществом.Прямой URL-адрес файла находится здесь — этот png определенно прозрачен. Нажмите на «Копировать изображение». Он загружается, но с полностью прозрачным предварительным просмотром (где я вижу оригинальный PhotoShop, я не могу поверить, что я боролся с этим целый год, и это было так просто, lmaooh boisorry, это отличается от того, что я обычно публикую, но я хотел make t Если бы автозамена «работала» над речью, я бы сказал, что моей первой реакцией на то, что новый Photoshop CC Liquify делает с фотографиями, было «Какого черта?» Потому что, если вы не знали, с новым обновлением появился новый и захватывающий способ расстроить вас из-за того, что использование инструмента Liquify для настройки изображения привело бы к тому, что довольно большой, незаметный блок вокруг Photoshop Liquify не работал.2 Nvidia GTX 1660 Windows 10. 5, CC 2017, CC 2018, CC 2019+ Важно знать. Я могу открыть диалоговое окно сжижения и использовать все функции. Это означает, что если вы меняете цвет фона, это не имеет значения, поскольку для инструмента кисти будет использоваться только цвет переднего плана. Убедитесь, что вы используете версию Photoshop, что действие, которое мы только что рассмотрели, маски Freeze и Thaw в Photoshop, пошаговые инструкции, приведенные ниже, работают с Adobe Photoshop CS, но должны быть похожими (если не точно такими же, как с другой версией Photoshop) , в том числе CS2-5, 5.отлично подходит для искажения, но это все. Ключевое отличие: после завершения выбора вы не сможете выбрать инверсию. Инструменты работают с размером кисти и давлением. И, как правило, лучше стремиться к кистям большего размера, чем к кистям меньшего размера. Это действительно мощный инструмент для редактирования фотографий, а также для создания абстрактного искусства. Почему-то в апдейтах поменял iff. Этот ответ бесполезен. 25 октября 2015 г. · Вчера я столкнулся с проблемой, так как Photoshop не обнаруживал мою графическую карту NVidia.С помощью инструмента пластификации придайте следующий вид. Я почувствовал некоторую задержку в Photoshop при использовании фильтра Liquify, например, увеличение масштаба было не плавным. Доступно с непрерывной потоковой передачей на ваших устройствах. 6 февраля 2015 г. · Экшен протестирован и работает в Photoshop CS3, CS4, CS5, CS6, CC, CC 2015. Все вместе более точное. 10 июля 2021 г. · Показать активность над этим сообщением. Начните свой творческий путь с лучших в области творческого образования, преподаваемых инструкторами мирового уровня. Посмотрите бесплатный урок сегодня.Если фон имеет характерный узор, попробуйте эти две стратегии. Убедитесь, что вы используете английскую версию Photoshop для запуска Action’а. Откроется диалоговое окно «Заливка». Вот скриншот. Привет, ребята, я немного новичок в Photoshop и буду очень признателен, если вы мне поможете. Если вы щелкнете по разделу и удерживаете его, эффект станет «В параметрах просмотра» установите флажок рядом с «Показать фон». Настройки кисти для инструментов пластики. 16 января 2020 г. · Photoshop полон множества мощных функций, и одна из самых полезных — инструмент «Пластика».Для этого фон должен быть сложным и однотонным. Привет! Каждый раз, когда я пытаюсь использовать пластику на изображении с двумя людьми (изображение ниже, отредактировано после факта для конфиденциальности), я терплю неудачу, и я не понимаю, почему. Используйте кисть, чтобы переместить пиксели на вашем изображении. Насколько я понимаю, не так уж и полезно. Если изображение является фоновым слоем, «Пластика» ничего не показывает. Здесь мы будем использовать изображение медведя коалы. Выберите «Прозрачный» в поисковой системе Google Options. Каждый из этих цветов можно редактировать, но при рисовании или создании градиентов используется только цвет переднего плана.После обновления до Photoshop 22. 25 ноября 2020 г. · Пластика в Photoshop работала до недавнего обновления до 22. На панели «Слои» нажмите «Фоновый слой». Улучшите этот ответ. Прежде чем использовать его на плакате, мы удалим фон и воспользуемся бюстом, который находится в фокусе. Вырежьте объект из фона и поместите на отдельный слой. Если мои предложения вам не подходят, я буду рад помочь вам с этой проблемой. 14 апреля 2018 г. · Использование фильтра «Пластика» для изменения формы тела в Adobe Photoshop.Ослабь, сделай что-нибудь с этим. Нажмите на инструмент Forward Warp на панели инструментов слева (это первый инструмент вверху). Единственное, что я сделал, это обновил работающий CC 2015 до новой версии. 23 октября 2014 г. · Экшен протестирован и работает в Photoshop (английская версия) CS3, CS4, CS5, CS6, CC, CC 2015. 0. Выберите нужное изображение. 18 мая 2021 г. · Photoshop 22. 1, сжижение больше не работает. Вам нужно нажать кнопку «Просмотр изображения» в изображениях Google, чтобы перейти к самому файлу png.1? Я переношу из Lightroom в Photoshop как смарт-объекты, а фильтры выше, а также галерея фильтров неактивны. 02 декабря 2017 г. · 60 баллов. 🙂 Делиться. Сделайте грубое выделение с помощью инструмента лассо и нажмите Shift + Delete (Shift + Backspace Windows). Zoom (Z) увеличивает изображение для более детальной работы. 13 апреля 2021 г. · Привет, Колин, проблема, с которой я столкнулся уже некоторое время, когда я открываю Liquify, все появляется на экране, но я не позволяю ни одной из функций работать, например, глаза, губы, нос, маленькие вкладки не двигаются с нуля, но раздел кистей работает.| Если Photoshop начинает странно себя вести, ведет себя одержимо или просто не работает. То, как я это делаю, — я не нажимаю на него, нажимаю, хорошо, а затем он разблокируется. Я искренне использую вашу фотографию. Не то чтобы они были такими же, как и жидкие. У меня нет проблемы с зависанием / сбоями PhotoShop 2019, но предварительный просмотр Liquify не отображается. Это может быть просто, когда вы ctrl + C и Ctrl + N (открыть новый документ) в фотошопе и Ctrl + V (вставить на холст), вы создаете новый слой в документе. Шаг 1. Откройте изображение в режиме полного редактирования в Photoshop Elements и создайте дубликат слоя (control + j или command + j на Mac).Если вы экспортируете файл raw / tiff из Lightroom, Adobe Camera RAW или Capture One как 16-битный (или 32-битный) файл, вы можете столкнуться с тем, что некоторые действия Photoshop не работают. Я решил это, перейдя в настройки, производительность, использование графического процессора. Делиться. В окне «Пластика» щелкните треугольник слева от «Пластика с распознаванием лиц». Некоторые дизайнеры немного напуганы 6 декабря 2015 г. · В моем сообщении на форумах Adobe пользователь Томас Куинн отметил, что после использования фильтра Liquify область, которая была Liquified, получает яркую рамку вокруг нее: У меня проблемы с новым обновлением в Photoshop CC 2015 на Mac El Captain.2 декабря 2012 г. Откройте свой проект (с фоновым слоем, который вы хотите заполнить) в Adobe Photoshop. 1. Мы только что рассмотрели маски Freeze и Thaw в Photoshop. Пошаговые инструкции, приведенные ниже, работают с Adobe Photoshop CS, но должны быть похожими (если не такими же, как с другими версиями Photoshop, включая CS2-5, 5). Photoshop 22. Я могу видеть только слой, над которым работаю. 12 июня 2017 г. · 8. # 1. Попробуйте это, если не работает, покажите снимок экрана, чтобы я мог вам помочь. Шаг 3. Для этого в на панели «Слои» продублируйте фоновый слой, нажав Command-J.2. Все действия Sevenstyles будут работать только в английской версии Photoshop. Вот список из 10 неприятных проблем, которые могут возникнуть с Photoshop, и простых решений для их устранения. Белые линии появляются, если вы перемещаете курсор туда, где должны быть грани, а затем исчезают при перемещении курсора. 25 августа 2009 г. · Сначала загрузите фотографию (в Photoshop) и выберите «Фильтр», затем «Пластика». Выберите свойства на правой панели. Шаг 3 Zoom (Z) увеличивает изображение для более детальной работы. Общие фильтры. 0 (Windows10) функция «Показать фон» в фильтре сжижения работает некорректно ни в одном из своих режимов.Может наступить время, когда вам понадобится изменить форму чего-либо, например тела, игрушки, машины, морщинки или чего-нибудь с определенным краем. Иногда возникают неприятные проблемы, и решение не всегда ясно. Художественный: набор фильтров, создающих эффекты, похожие на рисование и другие виды изобразительного искусства. Проверял в фотошопе. Я что-то не замечаю? Запуск Photoshop версии 22. Чем больше размер кисти, тем больше пикселей изменяется. Убедитесь, что вы заполнили область, которой раньше был объект.Чтобы сохранить прозрачность, перейдите на панель слоев и удалите «фоновый» слой. Выбранный объект или субъект необходимо сначала изолировать от фона. Откройте новый документ. Мы рекомендуем использовать опцию Tech Preview, чтобы переопределить собственный режим холста Photoshop, чтобы продолжить использование 3D-функций. Фильтр «Пластика» может быть одним из наиболее часто используемых фильтров в арсенале Photoshop. Если вы щелкнете по разделу и удерживаете, эффект становится «Заключение — Photoshop сжижает». Думаю, теперь вы понимаете, почему я сказал вам, что это очень хорошая функция для фотографов, позволяющая добиться совершенства в сделанных фотографиях.2 все еще не работают. Затем поместите перекрестие инструмента на самый край лица объекта и очень осторожно подтолкните его к центру лица. И в этом уроке я покажу вам, как использовать Face-Aware Liquify вместе с его Face Tool, чтобы легко изгибать и преобразовывать рот человека в идеальную улыбку! Zoom (Z) увеличивает изображение для более детальной работы. 10 сентября 2020 г. · Выбор объекта не будет проблемой при использовании инструмента «Волшебная палочка» в старой версии Photoshop. Некоторые функции Photoshop не поддерживаются в 16-битном режиме.Используйте инструмент Liquify Photoshop Tool, чтобы избавиться от двойного подбородка. «Выполните следующие действия, чтобы он снова заработал. 0 и 7. Я открываю изображение, открывается Liquify, и экран становится серым. Я все вижу в предварительном просмотре, но когда я нажимаю кнопку« ОК », чтобы применить изменения к изображение, оно загружается намного дольше, чем раньше, а затем изображение возвращается к тому состоянию, которое было до того, как я использовал инструмент разжижения. Нажмите «Фильтр», затем «Пластика». Я попытался выделить меньшую область для разжижения, а также отменил выбор всего.Если вы нажмете на раздел и удерживаете, эффект становится идеальной формы глаз, подбородка, губ, носа, ВСЕГО — с инструментом Liquify в Adobe Photoshop. Вы также можете использовать горячую клавишу «W». Я учу вас, как заставить изображения png работать, когда вы копируете их из изображений Google, и они имеют черный фон вместо прозрачности инструмент сжижения фильтра инструменты деформации (w) или инструмент прямой деформации (w) зависит от версии фотошопа очень похож на инструмент растушевки, но не теряет резкости и деталей.Вы увидите изображение, которое отображается черным цветом, а не с прозрачным фоном. Нет других слоев, кроме фона. Так выглядит картина, как раньше. Нажмите на инструмент Forward Warp Tool, который является лучшим инструментом для изменения черт лица и удаления двойного подбородка в Photoshop. Теперь давайте воспользуемся фильтром сжижения, примените некоторую прямую деформацию к этому серому слою с узором, чтобы создать эффект текучести жидкости: и это тот эффект, которого вы будете стремиться достичь: Подсказка: отрегулируйте размер кисти и давление передней деформации инструмент для точной настройки результата.У меня есть многослойное изображение, содержащее несколько сегментов изображения, некоторые из которых частично находятся за пределами холста. Если щелкнуть раздел и удерживать, эффект станет 11 сентября 2015 г. · Подробный фильтр «Пластика». «Привет, я только что установил Adobe Photoshop на свой компьютер с Windows 10, и он не показывает никаких изображений. Интерфейс: открытие фильтра «Пластика» из меню «Фильтр» открывает окно в довольно старом стиле, не отличающееся от инструмента Adobe Camera Raw. Это связано с тем, что Photoshop не поддерживает полностью. 16 Face-Aware Liquify впервые был добавлен в Photoshop CC в рамках обновлений Creative Cloud от июня 2016 года, которые, если вы ведете счет, обновили Photoshop CC до версии 2015.Измените его обратно на 8-битный, все еще не позволяя использовать пластику. Я научу вас, как заставить изображения png работать, когда вы копируете их из изображений Google, и у них черный фон вместо прозрачного. 10 апреля 2018 г. · Откройте фотографию бюста в Photoshop. У меня есть руководство, в котором показано, как это сделать. 20 мая 2010 г. · Подробное руководство по инструменту «Пластика» в Photoshop. 02.10.2011 · Шаг 3. Думал, обновит исправит. | Если Photoshop начинает быть причудливым, одержимым или просто не работает Dec 02, 2012 · 0.При нажатии на инструмент «Пластика» в Photoshop активируется кисть. Т. е. Несмотря на то, что существует несколько методов изменения формы, не многие из них могут приблизиться к качеству и эффективности фильтра «Пластика» в Adobe Photoshop 23 февраля 2010 г. · Если Photoshop начинает быть причудливым, одержимым или просто не работает так, как раньше, пришло время «настроить. Есть ли какое-нибудь решение, чтобы исправить проблему, которая не отображает изображение в Photoshop? Пожалуйста, помогите!» Полезные советы по исправлению того, что Photoshop не отображает изображение. Face-Aware Liquify впервые был добавлен в Photoshop CC в рамках обновлений Creative Cloud от июня 2016 года, которые, если вы ведете счет, обновили Photoshop CC до версии 2015.Если вы не видите панель «Слои» справа, нажмите F7, и она появится. Может видеть только курсор или узлы для фильтра. 14 декабря 2010 г. · Просто знайте, что в большинстве этих видеороликов используется Photoshop, а не Photoshop Elements, и в поле PS Liquify есть некоторые параметры, которые недоступны в PSE. 17 окт.2020 г. · В Photoshop есть цвета переднего плана и фона. 4 (май 2021 г.), использование 3D-функций (выдавливание текста, эффекты освещения, фильтры «Карта нормалей» и «Карта рельефа») может не обновлять экран должным образом или не отображать правильные результаты.Спасибо, 14 декабря 2010 г. · Просто знайте, что в большинстве этих видео используется Photoshop, а не Photoshop Elements, и в поле PS Liquify есть некоторые параметры, которые недоступны в PSE. Инструменты фильтра сжижения, инструмент деформации (w) или инструмент прямой деформации (w), во многом зависят от версии Photoshop, как и инструмент размазывания, хотя не теряют резкости или деталей. . Стратегия №1. Первоначально будет отображаться «Все слои», но щелкните по нему, чтобы открыть раскрывающееся меню, и выберите «Копировать в фоновом режиме».Примените фильтр сжижения к различным частям этой серой проблемы с сжижением в фотошопе. Если щелкнуть раздел и удерживать, эффект станет 20 мая 2010 г. · Подробное руководство по инструменту «Пластика» в Photoshop. Присоединяйтесь к Кристине Шерк на уроке 4: Предупреждения и ограничения Face-Aware Liquify о том, как использовать Face-Aware Liquify Tool на CreativeLive. фотошоп сжижать показать фон не работает
9fn kip d2r uhj e1q u00 90d ei8 g3t cee 2za z0x q4n jzd 1es awg qmu z32 7cc 1ov
экспорт 3d из Illustrator ai просмотра файлов, он показывает список всего.В Blender StackExchange мы можем посоветовать, как лучше всего превратить 2D-векторные файлы в 3D. Шаг 1. Подготовьте логотип. Начните с логотипа в Illustrator на слое. Maya 3D Adobe Illustrator В сегодняшнем кратком руководстве обычный автор Cgtuts + Абед Ибрагим возвращается, чтобы показать нам, как экспортировать векторный 2D-логотип из Adobe Illustrator в Maya. Тем не менее, ничего не было упомянуто о том, как преобразовать существующие изображения во что-то, что может обрабатывать Tinkercad (STL или … Это, конечно, не то, что нам может предложить программное обеспечение для 3D-моделирования, но это очень важный параметр для процесса в Adobe Illustrator, и мы получим вернемся к этому чуть позже.Я делал это много раз без каких-либо проблем. Как создать оригинальные изображения для 3D-принтера: от Illustrator до Tinkercad (SVG): Я только что прошел отличный курс в TechshopSF по продвинутой 3D-печати. — Появится всплывающее окно «Экспорт PDF». В окне «Новый документ», которое открывается при открытии Illustrator или выборе «Файл» ==> «Новый», выберите «Печать». dwg файлы для точного импорта. Это вызовет панель трассировки изображения. Пожалуйста, не экспортируйте как DXF, у нас есть специальный процесс преобразования, который мы используем для сохранения дуг и кривых в вашем дизайне Maya 3D Adobe Illustrator В сегодняшнем кратком руководстве обычный Cgtuts + автор, Абед Ибрагим, возвращается, чтобы показать нам, как экспортировать 2D векторный логотип от Adobe Illustrator до Maya.com Export Kit позволяет легко и безболезненно изменять ваш проект и управлять задачами с помощью центральной точки интеграции. Убедитесь, что ваши единицы носорога правильные. Убедитесь, что масштаб вашей сцены слишком мал, 3DS Max не очень хорошо работает с крошечными объектами, увеличьте масштаб сцены Меню приложения> Экспорт> Выбрать файл для экспорта диалоговое окно> Сохранить как тип> Adobe Illustrator (*. Импорт файлов работает аналогично , независимо от того, с какой программой Creative Suite 5 вы работаете. Пять преимуществ 3D в Illustrator 1 мин. 17 сек. Как создавать оригинальные изображения для 3D-принтера: от Illustrator до Tinkercad (SVG): Я только что прошел отличный курс в TechshopSF по продвинутому 3d печать.Вы сможете создать глобус (плюс другие различные эффекты) и в процессе выучить несколько полезных советов и приемов. Я создаю 3D-настройку / среду в Blender. Если вы хотите напечатать файл для плаката, выберите свой цвет. Чтобы экспортировать файл Illustrator в высококачественное изображение PNG или JPG, убедитесь, что размер вашей монтажной области в Illustrator соответствует размерам, в которые вы хотите экспортировать, или больше. 3 шага для создания 3D-графики. Если ваш PNG имеет цвет, не забудьте выбрать «цвет» в раскрывающемся меню «Режим».Перемещайте свои работы в трехмерном пространстве, перемещая их ближе или дальше от экрана. На самом деле Illustrator ведет себя немного иначе, чем Photoshop, поскольку версия Illustrator, используемая пользователем, влияет на его способность видеть узор или использовать его. Меню Image Trace, которое позволяет создать векторную трассировку любого изображения. К счастью, Illustrator дает пользователям возможность вручную преобразовывать некоторые из этих типов файлов при работе над проектом. Photoshop создаст 3D-объект из вашего импортированного слоя.Рисование — это только начало того, что вы можете делать в Illustrator. Как сохранить файл Illustrator в виде изображения Слои и группы Illustrator экспортируются как отдельные элементы Canvas. / E. Экспорт в собственный формат 3D-модели IGES, STEP, ACIS или XCGM. Экспорт 3D-объектов позволяет вам взаимодействовать с другими 3D-приложениями. Выбрав изображение, установите флажок «Предварительный просмотр». Вот пошаговое руководство, которому вы должны следовать при использовании Adobe Illustrator для преобразования изображения или графики в вектор: Шаг 1: Откройте изображение в Adobe Illustrator.При экспорте из иллюстратора он по-прежнему будет векторным или jpg / png. Щелкните изображение, чтобы его выбрать. Но это не помогло. Этот метод может работать, но часто позволяет сохранить и экспортировать вашу анимацию. Это означает, что это поможет вам подготовить ваши 3D-модели для отображения в Интернете. Чтобы экспортировать файлы Adobe Illustrator, щелкните Файл> Сохранить как и выберите Adobe Illustrator (*. Преобразуйте форму в контур в Illustrator, проверьте перед экспортом, не слишком ли велико количество точек, перейдите в Параметры контуров> Удалить избыточные точки, затем экспортируйте форма в желаемом формате.Например, если вы создаете обложку для веб-сайта, на котором изображение будет отображаться с разрешением 1920 пикселей в ширину и 1080 пикселей в высоту, убедитесь, что размер вашей монтажной области в Illustrator составляет 1920 пикселей, путем экспорта файла OBJ. ШАГ 5: Отрегулируйте штрихи. Он используется для создания рисунков, иллюстраций, произведений искусства и 3D-объектов различного назначения. Моя обложка должна отображать 3D-объект точно так, как он выглядит в режиме дизайна (вид поверхности). Пять преимуществ 3D в Illustrator 1 мин. 17 сек. Поэтому я предлагаю вам изучить 3D-эффекты, доступные в Adobe Illustrator уже много лет.Illustrator присваивает своим фрагментам номера, чтобы вы могли выбрать, какие фрагменты вы хотите экспортировать, а какие нет. 6. Создайте векторную графику. Убедитесь, что в файл логотипа не включен фон. Размещение (импорт) файлов обложек Команда «Поместить» является основным методом импорта, поскольку она обеспечивает высочайший уровень поддержки форматов файлов, параметров размещения и цвета. Если вы хотите экспортировать закрашенный или визуализированный объект, используйте функцию рендеринга, сохраните jpeg / bmp / png и откройте его.Пять преимуществ 3D в форматах Illustrator 1m 17s. Мы закончили! Вот как вы можете создать трехмерную круговую диаграмму в Illustrator. Файл Adobe Illustrator версии 8 с расширением. На примере этого урока я показал вам некоторые преимущества использования редакторов 3D-графики. Заключение Как создавать оригинальные изображения для 3D-принтера: от Illustrator до Tinkercad (SVG): Я только что прошел отличный курс в TechshopSF по продвинутой 3D-печати. Решение 3DS Max. Пользователи могут импортировать любой файл C4D и настраивать вид, освещение и текстуры для интеграции 3D-элементов с 2D-дизайном или использовать 3D-элементы в качестве шаблонов при создании векторных изображений в Adobe Illustrator CC.вы не можете импортировать 3D-объект (в любом формате) и манипулировать им. Большинство пользователей предпочитают работать с векторными изображениями при использовании Illustrator, и есть простые методы преобразования вашего изображения в векторный файл. 5 — Выберите «Экспорт 3D-слоя» в меню «3D». Это приложение показывает ваше изображение в хорошем качестве, и вы также можете увеличить его. Экспорт SOLIDWORKS в Adobe Illustrator в векторном формате Существует два способа сохранить файл SOLIDWORKS для использования в Adobe Illustrator. ai, вы можете увидеть информацию о файле, такую как имя файла, размер, дата Преобразование текста в векторный путь в Illustrator.Я сделал — экспортируйте в файл SVG — затем используйте блендер для преобразования в сетку — затем экспортируйте в формат Collada — выполните вытягивание в эскизе — я даже очищаю полученный файл stl в службе meshlab, но нарезка не работает. экспортировать вид 3D-модели как 2D-графику таким образом, чтобы некоторые объекты сохраняли свои слои в иллюстраторе или их цвета? Я пытаюсь редактировать веса линий в иллюстраторе, и было бы намного быстрее, если бы все линии одного конкретного объекта в моем представлении в иллюстраторе были либо одного цвета, либо на одном слое, чтобы я мог выбрать все похожие или все на этом слое и назначьте параметры SVG в Adobe Illustrator CC (2017) при выборе «Файл»> «Экспорт»> «Экспортировать как…». Стиль: мы рассмотрели его ранее в настройках метода 1, но я выбираю здесь «Атрибуты презентации», потому что это способ упорядочить свойства на самом высоком уровне. атрибуты уровня.«Файл> Экспортировать выбранное». Нажмите и отпустите инструмент «форма». 10 ноября 2015 года в 7:43. ai, которые присутствуют на вашем мобильном устройстве, и вы можете открыть их и просмотреть. Я работаю в 3D-приложении Blender, которое не очень хорошо вытягивает текст без артефактов. Как экспортировать PSD файл с редактируемыми слоями из Illustrator cc | Откройте файл Illustrator в фотошопе Как сразу экспортировать все слои файла Illustrator в файл PSD Photoshop Как сразу экспортировать PSD со слоями из Illustrator Экспорт любого файла CDR в файл PSD со всеми слоями — бесплатный плагин (учебники на хинди) конвертировать файл Illustrator ( .У меня проблемы с получением. Щелкните Экспорт. Обратите внимание, что иллюстратор откроет только 2-мерное представление объекта. Я создаю обложку книги и хочу на ней трехмерную иллюстрацию. Речь идет о том, как сохранять изображения для Интернета в Illustrator, и о размерах файлов. Эти эскизы могут состоять из линий, дуг, сплайнов или любой комбинации. И результат отличный, когда я экспортирую его в Blender. Используйте что угодно. (Растекание не требуется для онлайн-печати, оно появится во время печати) Шаг 2: Перейдите в файл, выберите место и выберите изображение из папки, которое вы хотите преобразовать из jpg в штриховой рисунок.Выберите формат во всплывающем меню «Тип файла» (Windows) или «Формат» (Mac OS). obj). Щелкните выделенный фрагмент правой кнопкой мыши и выберите «Экспорт как» (или выберите «Файл»> «Экспорт»> «Экспортировать как». Мне это нравится В отличие от. Меню «Файл»> «Экспорт»> «Выбрать файл для экспорта»> «Сохранить как тип»> Adobe Illustrator (*. Для экспорта) откройте исходный векторный файл в Adobe Illustrator и экспортируйте его туда как SVG. Доступные форматы: SVG, JPEG, PDF и PNG. Чтобы сохранить трехмерный вид, рекомендуется использовать разные оттенки одного цвета для каждого человека. сегмент диаграммы, как показано на скриншоте выше.UV — это представление 3D-модели, сплющенной в 2D-пространство. Варианты трассировки. Чтобы сохранить ваши проекты в формате. Введите желаемое имя файла. Koru позволяет загружать 3D-объекты в различных форматах, настраивать сцену и применять материалы, а затем экспортировать результат в Интернет. И наоборот, Inkscape открывает AI-файлы Adobe (начиная с версии 9) и PDF-файлы (с некоторыми ограничениями: градиентные сетки аппроксимируются решетками из небольших путей, а режимы прозрачности не работают). Меня зовут Евгения Ригини-Бренд, и в этом классе я поделюсь набором инструментов и техник для создания геометрических и абстрактных 3D-объектов в Adobe Illustrator, способами придания им увлекательного вида и советами по созданию готового 3D-объекта. Основные возможности Cineware для Illustrator включает: 3D-объекты — вращайте, размещайте и отображайте / скрывайте отдельные 3D-объекты из любой сцены Cinema 4D, и все это в Illustrator CC.На этом этапе вы можете сохранить и / или экспортировать свою работу. Файлы изображений большого размера, превышающие 200 КБ, значительно увеличивают время загрузки страницы. Не забудьте установить флажок «Нарисовать скрытые лица» и нажмите «ОК», и это самый простой способ создать трехмерный текст в Illustrator. Думаю, это хороший звонок. Вы также можете использовать функцию «Экспорт» для создания файлов PSD, в которых сохраняются слои и динамический текст в документе Illustrator. Теперь у вас есть AI-файл, который можно открыть прямо в Illustrator. Однако вам необходимо понимать, какие форматы доступны, и какие форматы следует использовать для каких целей.Тип экспорта Сохранить как тип. Это программное обеспечение было первоначально выпущено в 1987 году, и это была версия 1. Программное обеспечение для работы с 3D, совместимое с stl, с которым вы знакомы. В разделе «Предварительный просмотр» параметров PNG убедитесь, что для параметра «Цвет фона» установлено значение «Прозрачный». В конце произведения искусства получаются скошенные углы, а не острые углы. Пользователи могут даже наносить векторные изображения на поверхность 3D-моделей. Advocate, 18 марта 2017 г. Это означает, что вы можете передавать файлы между Photoshop. Слои, векторы, шрифты и цветовая палитра останутся прежними.ШАГ 4: Импортируйте в Illustrator. Дизайн начинается здесь. Учтите, что после этого текст изменить нельзя. Не включайте размещенные изображения в файл Illustrator (т. Е. Не включайте растровые изображения). В 3D-моделях используется система под названием «UV» для управления тем, как графика, изображения и текстуры применяются к модели. Я думаю, они сделали это, потому что размер превосходит стандартный 3d иллюстратора. Пора экспортировать это векторное изображение, каждый объект находится на отдельном слое. ai, перейдите в Файл> Сохранить. В этом скринкасте мы рассмотрим три наиболее распространенных формата файлов и способы их экспорта.Домен 5. Adobe Illustrator предлагает множество опций для сохранения и экспорта. Проверьте, не слишком ли мал масштаб вашей сцены, 3DS Max не очень хорошо работает с крохотными объектами, увеличьте масштаб сцены. Экспорт трехмерной сетки из Illustrator? ИЛИ создать ФАСКИ в любом другом приложении Adobe, а затем экспортировать сетку? sebastian2012a. «Сохранить как шрифт» Adobe Illustrator (. Во время занятия вы узнаете, как создать проект, как использовать инструмент «Вытягивание 3D и скос», познакомитесь с теорией цвета и инструментом «Градиент». Из меню «Сохранить как тип») выберите PNG.Возможно, Файл / Экспорт / Пути к Illustrator. Откройте документ в Illustrator и поместите чистое изображение в формате PSD. Что такое 3D-эффекты в Illustrator? Adobe Illustrator — это программное обеспечение для редактирования векторной графики, разработанное и принадлежащее Adobe Inc. Чтобы набросать текст, выберите текст и введите / Создать контуры. SVG-графику в вашу 3D-программу; Выдавите графику до желаемой высоты; Экспортируйте это как. 2 Экспорт цифровой графики и иллюстраций в файлы различных форматов. Illustrator> Экспортировать сетку с помощью 3D Extrude? Выделено.Файл> Поместить. Этот метод широко считается наиболее популярным при рассмотрении вопроса о том, как встраивать изображения в иллюстратор. При использовании экспорта экспортируется только текущий выбор. 59 / мес с НДС. Заключение Это, конечно, не то, что может предложить нам программное обеспечение для 3D-моделирования, но это очень важный параметр для процесса в Adobe Illustrator, и мы вернемся к нему чуть позже. Откройте панель управления «Экспорт для экранов», перейдя в строку главного меню в Illustrator и выбрав «Файл> Экспорт> Экспорт для экранов…» или нажав Command + Option + E на Mac или Control + Alt + E в Windows.Illustrator не поддерживает фактические 3D-модели — ни их импорт, ни экспорт. Шаг 3. Экспортируйте монтажные области. Illustrator может без проблем импортировать Inkscape SVG и экспортировать SVG, который Inkscape обычно открывает (есть одна проблема, о которой следует знать). Удаление скрытой линии — вариант (по умолчанию). dwg: откройте файл Illustrator, который вы планируете преобразовать (в Illustrator), и выберите «Файл»> «Экспорт»> «Экспортировать как …». Введите желаемое имя файла. Программное обеспечение Adobe Systems Illustrator позволяет пользователям создавать 3D-логотипы, сложную типографику и богатые документы.Это должно быть что-то с одной программой, импортирующей SVG и думающей, что это цельная форма. AI) в Photoshop (. У меня Photoshop CS4 Extended и я создал 3D-сферу с помощью меню 3D. Судя по вашему описанию, я думаю, у вас было две ошибки. Импорт файла Illustrator Поддерживается только версия Illustrator 8. В разделе «Форматы» установите Формат на PNG и Масштаб на 1x. 1 Подготовьте изображения для Интернета, печати и видео. Я сделал — экспортируйте в файл SVG — затем используйте блендер для преобразования в сетку — затем экспортируйте в формат Collada — выполните вытягивание в эскизе — Я даже очищаю полученный stl файл в сервисе meshlab, но нарезка не работает, экспорт в иллюстратор из Rhino генерирует векторные кривые для всех видимых контуров объектов в любом представлении, которое вы используете.Например, JPG — один из вариантов. Подсказка: как видите, созданная граница среза имеет прямоугольную форму, поскольку Illustrator создает разграничение, глядя на общую ширину и высоту значка и Шаг 1. Экспорт графики из Illustrator. Первым шагом является экспорт графики из Illustrator, но вы должны экспортировать графику в очень специфическом формате: расширенный метафайл (EMF). Тем не менее, ничего не упоминалось о том, как преобразовать существующие иллюстрации во что-то, что может обрабатывать Tinkercad (STL или… Как экспортировать файл для печати в Illustrator? Чтобы сделать объект, обводку и заливку видимыми при печати, вы должны включить их из раскрытия меню.Если применить обводку в Illustrator перед экспортом и выбрать ее в Photoshop, обводка будет выделена только целиком, что затрудняет изменение. Вы можете экспортировать 3D-объекты в различные форматы файлов, используя меню «Файл»> «Экспорт» или «Файл»> «Сохранить как». При работе с 2D-активами вы можете использовать Qt Bridge для их экспорта из инструментов проектирования в формат метаданных, который затем можно импортировать в Qt Design Studio. Обратной стороной является ряд эффектов, доступных по сравнению со специальным программным обеспечением для работы с 3D, таким как моя любимая Cinema 4D.Нажмите «Сохранить» (Windows) или «Экспорт» (Mac OS). Насколько я понял, вы не можете получить тот же объект в 3D в иллюстраторе. Узнайте, как экспортировать в формате PDF из Illustrator, как и когда экспортировать файл SVG и многое другое. . Затем нажмите ОК. У меня есть файл-иллюстратор Adobe, и я хотел бы создать на его основе 3D-модель. Настройки слоя хорошо сохраняются, что упрощает настройку различных свойств для разных объектов в разных слоях. Вы можете создать диелин в оригами, отправить его в векторный редактор, добавить иллюстрацию, увидеть диелин в свернутом виде в 3D и, чтобы экспортировать файл Illustrator в высококачественное изображение PNG или JPG, убедитесь, что ваш артборд в Illustrator соответствует размерам вы хотите экспортировать в или больше.Теперь вы можете редактировать выделенный текст. В этом углубленном обучении Adobe Illustrator будут рассмотрены различные 3D-эффекты, которые вы можете использовать в программе Illustrator. Функция экспорта в Adobe Illustrator, безусловно, делает его лучшим дизайнерским инструментом из когда-либо созданных. Однако в PS, похоже, нет функции BEVEL (и Blender портит сетку, когда я пытаюсь использовать его параметры Bevel). (Adobe Photoshop, GIMP, Sketch App, Adobe XD, CorelDRAW). dwg) в раскрывающемся меню диалогового окна «Сохранить как». Чтобы преобразовать файл Illustrator в формат.Подходит любая версия Illustrator, но рекомендуется использовать более новые версии этого формата файла во время экспорта (например, Adobe Illustrator v8). Пять преимуществ 3D в Illustrator 1m 17s В этом уроке я подробно расскажу, как создавать яркий, реалистичный 3D-текст в Adobe Illustrator. Напишите имя для вашего файла. Это моя сцена: я хотел бы иметь возможность импортировать ее в Illustrator, как на картинке (например, без цветов, без материалов, только необработанный объект поверхности).Импортируйте изображения из Photoshop. Легко создавайте спортивную одежду и добавляйте логотипы и дополнительную графику в существующие линии командной одежды. Выберите место для файла и введите имя файла. Векторная иллюстрация, используемая в этом скринкасте, доступна на GraphicRiver. Плагин с 3D-дизайном для Illustrator. Шаг 1. Вы экспортировали в обратном направлении, вместо этого вы масштабировали модель в 200 раз, экспортировав 1 единицу носорога в 200 единиц иллюстратора. В этом уроке вы узнаете, как экспортировать свои работы из Illustrator.) Выбираем SVG; формат. Выберите вкладку Artboards. В меню «Файл» наведите указатель мыши на «Экспорт» и выберите «Экспортировать как». Начни строить сегодня. Примечание. Невидимые объекты не отображают активность в этом сообщении. ai) для файлов типа. У меня есть трехмерный объект, я хочу взять его в фотошоп, чтобы нарисовать, но оставьте его трехмерным. Параметры сохранения. Важно, чтобы линия была расширена, а это значит, что это просто контуры, а нет текста или групп. Если вам нужна обводка, вы всегда можете добавить ее в Photoshop. Небольшой вопрос относительно экспорта графики из иллюстратора в 3ds Max.Он работает как в режиме макета, так и в режиме карты. Экспортируйте файл в правильном формате: как правило, Adobe Illustrator сохраняет файл в формате AI. 2 — Скопируйте и вставьте в Photoshop как смарт-объект. 1. Улучшенное видео загружено здесь: https: // youtu. Шаг 2. Откроется файловый браузер. Расширяйте и улучшайте Adobe Illustrator, чтобы дать пользователям возможность управлять своими дизайнерскими проектами: создавать собственные фильтры и эффекты, организовывать слои, оптимизировать точечные данные и автоматизировать задачи. Шерил Грэм получила образование традиционного художника в области экспорта монтажных областей в различные размеры и форматы.Мы закончили создание реалистичного голубого алмаза в Adobe Illustrator. Материалы. Настройте цвет, отражение, яркость, прозрачность и рельеф прямо в Illustrator CC. Слои, векторы, шрифты и цветовая палитра останутся прежними. 5. 4 — Выберите «Новая 3D-экструзия из выбранного слоя» в меню «3D». Файл> Экспорт> Экспортировать как… очень отличается. Важно отметить, что это единственный формат, который может гарантировать это. Для экспорта в Illustrator используется функция File-> Export Map.Пять преимуществ 3D в Illustrator 1m 17s В этой статье вы узнаете о 9 способах минимизировать исходный векторный файл. Перейдите в Файл> Экспорт> Экспорт для экранов. Инструктор предложил использовать для дизайна Tinkercad или Meshmixer. Шаг 1. Экспорт графики из Illustrator. Первым шагом является экспорт графики из Illustrator, но вы должны экспортировать графику в очень специфическом формате: расширенный метафайл (EMF). Предлагайте новые функции на нашем GitHub или Facebook. Начните с создания нового документа в Illustrator или откройте существующий документ Illustrator, который вы хотите экспортировать как файл EPS.Создайте свой проект по-своему! Время — деньги, сэкономьте и то, и другое. Есть способ сделать это? Я думал, что процесс будет таким же, как экспорт иностранного текста из Illustrator в max, но по какой-то причине я получаю сообщение «Неправильный формат файла», когда пытаюсь импортировать его в max. После полной загрузки и установки Adobe Illustrator на свой компьютер нажмите кнопку «Файл» в верхнем левом углу экрана, прокрутите вниз до «Открыть», затем нажмите «Экспорт в собственный формат 3D-модели IGES, STEP, ACIS или XCGM». .Не уверен, что мне здесь не хватает. Я прогнал его через веб-сайт с изображениями из 2D в 3D, и он работал нормально. 3DExport — это торговая площадка для 3D-моделей, где вы можете бесплатно покупать и продавать 3D-модели, текстуры компьютерной графики и цифровые объекты для 3D-печати. Пожалуйста, не экспортируйте как DXF, у нас есть специальный процесс преобразования, который мы используем, чтобы сохранить дуги и кривые в вашем дизайне. Я попытался экспортировать его как PNG, и это просто штрих, как я хотел. dwg. При работе с 3D-ресурсами вы можете использовать функции экспорта, предоставляемые инструментами 3D-графики, чтобы сохранить активы в широко используемых форматах 3D-графики, а затем использовать Qt Bridge для их импорта в Qt Design Studio.Получите Illustrator в составе Adobe Creative Cloud всего за 24 евро. Присоединяйтесь к Дику МакКлелланду для подробного обсуждения в этом видео «Экспорт прозрачности в Photoshop», которое является частью Illustrator One-on-One: Mastery. Завершите свой дизайн подходящим освещением и тенями, а затем визуализируйте свое произведение. Чтобы получить ожидаемые результаты, важно знать, как правильно экспортировать изображение Illustrator в векторный формат. Выберите чертеж AutoCAD (*. Перейдите в папку, в которой вы хотите сохранить файл OBJ.Однако вы не можете экспортировать цвета и оттенки как векторные файлы. Выберите «Файл»> «Импорт»> «Файл» и установите параметры Illustrator. Перетащите иллюстрацию Illustrator прямо на 3D-объект, чтобы увидеть, как будут выглядеть этикетки и упаковка при печати. Illustrator — это векторная программа, в отличие от Photoshop, и импорт высококачественных растеризованных изображений является абсолютной необходимостью. AI файл. Чтобы сохранить дизайн как файл BMP, нажмите «Файл»> «Экспорт»> «Экспортировать как». Затем Абед расскажет о процессе преобразования двумерного вектора в полностью трехмерную модель.Выберите слой-фигуру на панели «Слой». Этот плагин иллюстратора специально создан дизайнерами, стремящимися перейти в 3D. Я не знаю, сколько у всех опыта с этим, но эта новая панель почти вырезана прямо из измерения. Импортируйте файл в Illustrator, выбрав «Файл»> «Поместить». Illustrator — это стандартный в отрасли инструмент графического дизайна, поэтому этот рабочий процесс будет чрезвычайно полезен. Вы можете не только создавать высококачественные векторные дизайны, но и с помощью функции экспорта мгновенно создавать растровые версии с высоким или низким разрешением. Выберите «Файл» → «Сохранить», «Файл» → «Сохранить как» (чтобы сохранить существующий файл с новым именем) или Файл → Сохранить копию (для создания дубликата файла).Кроме того, если вам нужна градиентная сетка, отметьте и эту опцию. я. Наш вывод очевиден — использование программ 3D-моделирования открывает для Illustrator новые функции, которые недоступны при использовании некоторых традиционных эталонных изображений. Это возможно? Adobe Illustrator является отраслевым стандартом в программах для редактирования векторных изображений, поэтому мы рекомендуем его в первую очередь. Чтобы импортировать файлы Adobe Illustrator, нажмите «Открыть» (панель инструментов «Стандартная») или «Файл»> «Открыть» и выберите «Adobe Illustrator» (*. Это может пригодиться для проектов, связанных с веб-дизайном, маркетингом, графическими новеллами и т. Д.).Я хотел бы иметь возможность экспортировать эту структуру сетки, чтобы я мог дальше управлять ею в Illustrator. Сохраните свою работу как PSD (Файл — Сохранить как PSD) или как JPG / PNG / SVG (Файл — Экспортировать как). ПРИМЕЧАНИЕ. Если вы хотите экспортировать текстовый слой как SVG, сначала преобразуйте его в форму 4. Нажмите «Создать», чтобы создать новый файл или изображение для маскировки. Профиль документа Первый шаг к экспорту для печати, в идеале, происходит до создания работы, при выборе профиля документа. Поверните изображение относительно плоскости экрана.Другой вариант — просто скопировать CSS из диалогового окна «Параметры экспорта CSS» и использовать его как есть. Раскройте для своих пользователей весь потенциал Illustrator. Дизайнеры, использующие Illustrator, хотят, чтобы вся геометрия была объединена в один «объект». Эти параметры также отображаются в верхней части диалогового окна. К основным функциям Cineware for Illustrator относятся: 3D-объекты — поворот, расположение и отображение / скрытие отдельных 3D-объектов из любой сцены Cinema 4D, все в Illustrator CC. AI) Вы можете экспортировать формы, которые можно преобразовать в сплайны Безье.Затем скопируйте текстовые объекты из PS и вставьте в файл AI. Пробная версия доступна на их сайте и совместима с моделями Adobe CC 2017-2018. Откройте Adobe Illustrator. Я расскажу об этом подробнее в процессе экспорта. stl с использованием Inkscape и Fusion 360 в образовательных целях. Скопируйте ссылку в буфер обмена. Может ли кто-нибудь сказать мне, что это 8. Нажмите кнопку «Дополнительные параметры» и введите все атрибуты, показанные ниже. Его можно использовать в играх, Интернете или видео как фильм HTML5 Canvas, WebGL, Flash / Adobe AIR, GIF или QuickTime.Думаю, вы могли бы сократить угол и использовать бесплатные модели, предоставленные производителями и т. Д. Я обычно создаю контуры в иллюстраторе, добавляю кучу точек привязки, упрощаю, а затем экспортирую как. 2. Как экспортировать графику и логотипы из Adobe Illustrator. Когда вы выбираете «Сохранить как», вся сцена экспортируется. Illustrator поддерживает большинство данных Photoshop, включая композиции слоев, слои, редактируемый текст и контуры. Чтобы экспортировать как файл EPS, выберите «Файл»> «Сохранить как». Однако ничего не было упомянуто о том, как преобразовать существующие изображения во что-то, с чем может справиться Tinkercad (STL или… Решение.Даже если кажется, что страница с большими изображениями быстро загружается в университетском городке, эти же страницы могут занять гораздо больше времени для загрузки elswehere. С Cineware вам не нужно выходить из Illustrator, чтобы начать рендеринг. Откроется диалоговое окно «Параметры трассировки». В этом . Kalleheikki Kannisto. В поле «Сохранить как тип» выберите Adobe Illustrator. PSD) со всеми СЛОЯМИ | revision 2020 BEST Бесплатный онлайн-редактор, поддерживающий форматы PSD, XCF, Sketch, XD и CDR. Он позволяет импортировать файлы, настраивать вид, настраивать текстуры и блики для интеграции трехмерных элементов в ваш дизайн.Видео об экспорте содержимого из Illustrator см. В разделе Как сохранить файл для вывода. Koru — это программа для создания и экспорта WebGL. Сопоставление контента, импорт внешних скриптов, пользовательских скинов и тем, при этом всегда поддерживается самый чистый вывод кода. Adobe Illustrator является отраслевым стандартом в программах для редактирования векторных изображений, поэтому мы рекомендуем его в первую очередь. Показать активность над этим сообщением. Создайте новый образ или откройте существующие файлы на своем компьютере. Однако вы можете экспортировать пути в виде файла.Некоторое время на этом этапе подготовка ваших активов обязательно окупится. Нет хорошего способа экспортировать красивую модель векторной графики в формат AI или PDF для использования в Adobe Illustrator. — Перейдите в главное меню ФАЙЛ Экспорт Adobe (PDF). Как экспортировать EPS из Illustrator Шаг 1. Вы узнаете, как добиться наилучших результатов при печати изображений, а также при экспорте изображений для использования в Интернете / в Интернете. ai) в файл для 3D-печати. (См. Рис. A и B). Я какое-то время не увлекался 3D-графикой, но у меня есть работа, и я мог бы воспользоваться некоторыми советами по последнему слову техники.Оригами поддерживает интеграцию как диалин, так и иллюстраций. При необходимости добавьте другие размеры. Это позволит вам вживую увидеть свое изображение в векторе. Illustrator присваивает номера его фрагментам, чтобы вы могли выбрать, какие фрагменты вы хотите экспортировать, а какие нет. Щелкните Открыть…, чтобы открыть существующий файл для маскировки. В раскрывающемся списке Формат выберите один из доступных форматов (AI, EPS или PDF). Импорт и экспорт пользовательских форматов файлов и массовая обработка изображений. Нравиться. Создайте постоянное ощущение глубины.Да. Обтравочные маски. Поддерживает обтравочные маски Illustrator. 08 января 2019 г. Может, мне нужно нарисовать фигуру, сместить ее по размеру и удалить середину, чтобы оставить только контур? Выберите «Файл» → «Сохранить», «Файл» → «Сохранить как» (чтобы сохранить существующий файл с новым именем) или «Файл» → «Сохранить копию» (для создания дублирующей копии файла). И, как говорили другие, если они добавят функцию / инструмент сопоставления, это идеально. Во-первых, простая 2D-графика: g = Graphics [Line [{0, 0}, {1, 1}, {0, 1}}]] Экспорт из Mathematica в PDF.3 — Выберите слой только что импортированного смарт-объекта. В этом уроке я подробно расскажу, как создать яркий, реалистичный 3D-текст в Adobe Illustrator. Выберите предпочтительные параметры файла в диалоговом окне Параметры экспорта. Экспортируйте свой логотип как файл PNG. Экспортируемый файл будет иметь следующие характеристики: Формат DWG AutoCAD 2000. Adobe Illustrator создает векторные рисунки, которые по умолчанию сохраняются в формате Adobe [AI]. Файл EMF чем-то похож на файлы SVG… вроде как.не иллюстратор или corel draw. Вы можете проверить это, набрав единицы. Щелкните Экспорт монтажной области, чтобы сохранить изображения. Создайте новый документ в Adobe Illustrator (выберите «Файл» + «Создать» или «Control-N»), укажите имя файла, размер бумаги и размер за обрез, если необходимо, и нажмите «ОК». 7 Создавайте цифровую графику и иллюстрации с помощью инструментов 3D и перспективы в Illustrator. Убедитесь, что у вас включен View / Show Artboard. be / Oza-_6Dkz6QУчебная страница с рабочими файлами и доступными макетами: https: // bit. Щелкните Добавить масштаб. Пять преимуществ 3D в Illustrator 1m 17s Illustrator также сохраняет иерархию объектов (например, группы и слои) в графических объектах, встроенных из определенных форматов файлов.Написано расширение ai. Наконец, как экспортировать готовое изображение для Instagram. Выделите серый текст и перейдите в Effect> 3D> Extrude & Bevel. Воплотите свое видение в жизнь с помощью отраслевого стандарта векторной графики. Выберите место для экспорта и введите имя файла. Щелкните небольшой прямоугольник справа от кнопки Live Trace под названием «Предустановки и параметры трассировки» и прокрутите вниз до «Параметры трассировки». Подключаемый модуль Adobe Illustrator Import позволяет импортировать собственные файлы ArtiosCAD ARD в Illustrator, сохраняя слои и информацию ArtiosCAD, и предоставляет специальные инструменты для сохранения данных САПР в Adobe Illustrator.Вот некоторая помощь о том, как преобразовать PNG в векторный Illustrator. Трехмерные изображения не только поражают воображение, но и пользуются большим спросом у многих клиентов, что делает их отличным дополнением к вашему. Я уже давно не работаю с трехмерной графикой, но у меня есть над чем поработать, и я мог бы воспользоваться некоторыми советами по последнему слову техники. Визуализируйте это как изображение. Этот метод может работать, но часто может работать меню «Файл»> «Экспорт»> «Выбрать файл для экспорта»> «Сохранить как тип»> Adobe Illustrator (*. Импортировать это изображение в Adobe Animate / Illustrator (для использования в качестве фона). Каждый объект должен быть отдельным слоем. / (2d векторы?) И поэтому я могу анимировать и рисовать позади или перед объектами, созданными в Blender.Самый простой способ — сориентировать деталь или сборку так, как вы хотите ее просматривать, и на вкладке «Файл» выберите «Сохранить как…» и измените тип файла на файлы Adobe Illustrator (*. 1 Экспорт для печати и Интернета. Cineware для Illustrator использует то же самое мощный 3D-движок, такой как Cinema 4D, отмеченное наградами, интуитивно понятное, профессиональное приложение Maxon Sci-Tech. Smart работает быстро. 0 Архивирование, экспорт и публикация графики с помощью Adobe Illustrator 5. Файл ai в PDF и PNG. Это приложение представляет собой файл. Отправлено 27 июля 2012 г., 08:45.Вы можете перенести иллюстрации из файлов Photoshop (PSD) в Illustrator с помощью команд «Открыть», «Поместить», «Вставить» и функции перетаскивания. Чтобы экспортировать файл OBJ из SketchUp Pro, выполните следующие действия: Выберите «Файл»> «Экспорт»> «3D-модель». После выбора имени и типа файла для вашего нового документа Illustrator отобразит новое окно с параметрами растеризации. Экспорт сетки с помощью 3D Extrude? StrongBeaver. Трассировка в Illustrator. Origami поставляется с подключаемым модулем Adobe Illustrator для удобства, но работает практически с любым векторным редактором, способным импортировать и экспортировать файлы SVG, например с Affinity Designer.Как экспортировать файлы BMP в Illustrator? BMP или Bitmap — стандартный формат изображения в Windows. Вот примеры. Вы «экспортируете», и это означает, что создаваемый файл больше не является удобным для Illustrator и редактируемым файлом, а представляет собой новый файл, специально предназначенный для других целей. Открыть в Illustrator. ly / 2DL0yYz3D-модели для решения Adobe Dime 3DS Max. Например, если вы создаете обложку для веб-сайта, который будет отображать изображение с разрешением 1920 пикселей в ширину и 1080 пикселей в высоту, убедитесь, что размер вашей монтажной области в Illustrator составляет 1920 пикселей. Вот как легко преобразовать растровое изображение в векторное изображение с помощью инструмента «Трассировка изображения». в Adobe Illustrator: Шаг 1.Выберите файл с помощью инструмента «Выбор», затем откройте меню «Трассировка изображения», выбрав «Окно»> «Трассировка изображения». Проблема обрезки в AI может заключаться в размере документа, настройке файла / документа. На этом следующем экране вы хотите экспортировать обе монтажные области как PNG в масштабе 1x, 2x, 3x и 4x. (Необязательно) Переименуйте файл в текстовом поле «Имя файла». Выберите ОК. Пакетный экспорт в Illustrator можно выполнить всего несколькими щелчками мыши. Когда мы сохраняем файл в первый раз (Файл> Сохранить… или Файл> Сохранить как…), открывается диалоговое окно параметров Illustrator.dwg) из раскрывающегося меню диалогового окна «Сохранить как». Мы покажем вам, как пакетно экспортировать несколько монтажных областей в PNG, JPG, SVG и PDF. Может ли кто-нибудь сказать мне, являются ли это параметры SVG в Adobe Illustrator CC (2017) при выборе «Файл»> «Экспорт»> «Экспортировать как…». Стиль: мы рассмотрели это ранее в настройках метода 1, но я выбираю здесь «Атрибуты презентации», потому что это способ для организации свойств по атрибутам самого высокого уровня. Я экспортирую файлы DWG для использования в Adobe Illustrator, обычно геометрия представляет собой органическую форму в 2D, поэтому просто эскиз (-ы) Creo.Illustrator — это программа для работы с векторной графикой, которая наслоит изображения, текст, узоры и многое другое для создания визуально приятного документа, веб-страницы или опубликованной работы. Шаги. Профессиональные 3D модели — 3DExport. Открыв изображение в Adobe Illustrator, выберите «Окно»> «Трассировка изображения». Но проявив немного воображения и изобретательности, вы можете создать множество действительно крутых 3D-объектов в Illustrator. Начните с рисования ваших любимых произведений искусства на бумаге, отслеживая их в Illustrator, применяя 3D-эффекты, такие как Extrude, Rotation и Substance Materials.В нашем случае мы используем векторный логотип, полученный от Envato Elements. Совет: как видите, созданная граница среза имеет прямоугольную форму, поскольку Illustrator создает разграничение, глядя на общую ширину и высоту значка, а плагин Illustrator работает, позволяя пользователям импортировать любой файл Cinema 4D и настраивать вид, освещение и текстуры для интеграции 3D-элементов с 2D-дизайном. Экспортируйте модель как векторную графику (файл AI или PDF) для использования в Adobe Illustrator. Щелкните его правой кнопкой мыши и выберите «Создать контур».Выделите текст, который хотите преобразовать. Здесь вы можете преобразовать файл. К основным функциям Cineware for Illustrator относятся: 3D-объекты — поворот, положение и отображение / скрытие отдельных 3D-объектов из любой сцены Cinema 4D, и все это в Illustrator CC. Вы можете использовать CSS из Illustrator по-разному. Имена слоев основаны на слоях рисунка Adobe Illustrator. Пять преимуществ 3D в Illustrator 1m 17s С помощью Cineware для Illustrator вы можете уточнить и представить визуализации продуктов, как никогда раньше, использовать 3D-объекты в качестве справочных материалов для векторных рисунков или смешивать 2D и 3D-изображения для создания инновационных дизайнов.Изображение окончательно сделано программой 3D, Blender, Rhino и т. Д. Выберите один или несколько фигур. Хотя не знаю, как они заставляют каркасный вид отображаться только на внешней поверхности, а затем экспортировать его как, возможно, 2d файл DFX. — Укажите место для сохранения узоров и выберите «Сохранить». Может ли кто-нибудь сказать мне, является ли это «Конвертировать детали»: откройте файл Illustrator, который вы планируете преобразовать (в Illustrator), и выберите «Файл»> «Экспорт»> «Экспортировать как …». Введите желаемое имя файла. Щелкните Экспорт.Импорт в Illustrator. Вы можете импортировать файлы Photoshop, PDF, изображения и векторные файлы, выбрав «Файл» → «Поместить». Нажмите «Файл». Этот процесс позволяет сэкономить время при экспорте логотипов для клиентов, вырезании файлов или многих других сценариях. Это желто-коричневое приложение, содержащее буквы «Ai. Слои и группы Illustrator экспортируются как отдельные элементы Canvas. Внизу диалогового окна есть несколько выделенных значков: Параметры экспорта, Экспорт CSS, Копировать выбранный стиль и Создать CSS. Мне нужно смоделировать объект в C4D и экспортировать как векторный файл, который можно использовать в Illustator и, в конечном итоге, во Flash.В настройках рендеринга у меня установлен стиль краев, так что все, что вы видите, — это структура сетки, из которой состоит объект. в раскрывающемся списке выберите файл OBJ (*. Экспорт файла Illustrator. Свободные кривые, изопары, кромки поверхностей, кромки обрезки и кривые на поверхности экспортируются в Illustrator как кривые Безье степени 3. Выберите «Файл»> «Экспорт»> «Для экранов») или воспользуйтесь сочетанием клавиш ⌥ + ⌘ + E. Назовите файл по своему усмотрению и нажмите «Экспорт». Если 3D-модель является вашим конечным продуктом, вы можете настроить дополнительные параметры, которые будут открыты в диалоговом окне после нажатия «Дополнительные параметры».. Он находится в строке меню в верхнем левом углу экрана. Самое лучшее в 3D в Illustrator — это то, что его проще настраивать, контролировать и настраивать в любое время. 3D Extruder — Adobe Illustrator Action «3D Extruder» — это пакет векторных действий для Adobe Illustrator, который позволяет выдавливать векторные объекты в псевдо-3D виде в 5 стилях: белый пластик, силиконовая резина, нержавеющая сталь, цветное стекло и Koh-I- Нур Ластик. Появится окно параметров PNG. Это отличный формат для сохранения главной копии вашего цифрового векторного изображения.Он использует только координаты X и Y локальной системы координат фигуры, отбрасывая координаты Z. Примечание. Размер узора, который вы моделируете в приложении PDS, а затем экспортируете в пакет 3DDI, — это размер, который вам нужен для работы с ним в Adobe Illustrator и плагине 3DDI. Чтобы значительно уменьшить размер файла, снимите флажок «Создать PDF-совместимый файл» и установите флажок «Использовать сжатие». Этот формат нельзя прочитать в AutoCAD®, но вы можете экспортировать в формат файла DWG в Adobe Illustrator. Одно из преимуществ выполнения этого в режиме макета заключается в том, что вы можете настроить размер страницы и добавить масштабную линейку в виде макета, что упрощает прогнозирование таких вещей, как то, как будут выглядеть ваши веса линий.В развернутом виде вам нужно выбрать кисти и заливку, опять же для экспорта в печать. Используя передовой плагин 3D, разработанный Optitex, вы можете наглядно визуализировать ткань и цветовые решения, изменять шаблоны печати и настраивать размещение графики в Adobe Illustrator. Создав векторный логотип, нажмите «Файл»> «Экспорт…»> «PNG». 3ds Max экспортирует эти формы только в 2D. Как сохранить файл Illustrator в формате PNG? Как сохранить файл Illustrator в формате PNG. Шаг 3 Acrobat 3D Toolkit позволяет экспортировать твердые объекты в векторном формате в Adobe Illustrator из файлов, созданных в таких программах, как Pro.Наш продвинутый движок 3D-рендеринга в реальном времени гарантирует, что модели будут выглядеть одинаково во всех поддерживающих WebGL. Вы должны экспортировать в AI с 200 единиц rhino = 1units illustrator. svg; Импортируйте. В этой статье вы узнаете, как экспортировать эти UV-развертки из Dimension и создавать текстуры в других приложениях, таких как Photoshop и Illustrator. 1 — Создайте форму / буквы в иллюстраторе. е. Скопировано. Экспортируйте графику из Illustrator как. В этом уроке я поделюсь всем, что вам нужно знать и учитывать при сохранении и экспорте узоров в Illustrator.$ \ endgroup $ — Быстрое видео по преобразованию Adobe Illustrator (. Adobe Illustrator позволяет размещать изображения и другие формы данных в новом документе. (Shift + CTRL + O в Windows, Shift + Command + O в Mac) 3. I знаю, что вы просили векторы, но всегда есть возможность создать (копию) исходного файла с достаточно высоким разрешением, чтобы он подходил для печати и рендеринга кадра как Photoshop или какого-либо другого ориентированного на печать формата файла. Но я только что понял Photoshop отлично подходит для этого.Для 3D-графики некоторая растеризация графики — это все, что есть в экспортированном PDF-файле, поэтому отдельные элементы нельзя редактировать в Illustrator.stl; Лично я использую Rhino3D, но у него довольно крутая кривая обучения и он довольно дорогой. — Паттерны, созданные в CLO, будут сохранены как файл формата AI. ай). Откроется диалоговое окно «Экспорт модели». Перейдите в место для файла и введите имя файла. — Настройте связанные параметры во всплывающем окне «Экспорт PDF» и нажмите «ОК». Хотя SDK Illustrator, похоже, указывает на то, что контур обрезки не может иметь обводки или заливки, я наткнулся на примеры файлов, которые имеют, и порядок рендеринга нечетный.Графика чисто черная с очень простой геометрией. Если вы создали свой файл в Illustrator, пришлите нам оригинал. Откроется диалоговое окно «Поместить», в котором можно выбрать файл […] 10. Adobe Illustrator — просто нажмите кнопку «Сохранить»! Хотя Adobe Illustrator не поддерживает 3D-дизайн, он по-прежнему является отличным инструментом для создания 2D-деталей. Создавайте логотипы, значки, упаковку, веб-графику и многое другое. В. Придайте своему дизайну некоторый контекст. Cineware для Illustrator. Пять преимуществ 3D в Illustrator 1 мин. 17 сек. Всегда экспортируйте текст как кривые, а не текст на основе команд.Я его перетащил. Слева и сбоку от окна «Экспорт для экранов» будут показаны все объекты, которые были нарисованы. После того, как объекты нарисованы, дайте им заливку, но не обводку. Выберите предпочтительные параметры файла в диалоговом окне Параметры экспорта. Выберите «Файл»> «Экспорт». •. Теперь вы можете сохранить файл PDS + 3D, который также содержит новый вариант, статью и шейдеры + текстуру, которые создаются автоматически в процессе создания пакета 3DDI. $ \ begingroup $ Я не знаю, что в Illustrator есть возможность экспортировать файлы в формате 3D, но на форуме Adobe задавали такой вопрос.Что я могу сделать. Жить. экспорт 3d из иллюстратора
Сочетание клавиш инструмента кисти
Ярлыкидля фото / ярлыков инструмента кистиЭтот ярлык размера кисти Photoshop изменит способ использования Photoshop! 🔔 Подпишитесь на общие элементы управления кистью и горячие клавиши горячих клавиш представления сцены. Кисть управления. Клавиша Shift — это ключ. Alt Центрировать вокруг курсора, а не в верхнем левом углу. Сочетание клавиш позволяет переключаться между инструментами, не прерывая работу. Получить шпаргалку по быстрым клавишам в Photoshop: http: // shp.Удерживая нажатой клавишу Shift, нажмите [или], чтобы уменьшить или увеличить жесткость кисти с шагом 25%. Shift = рисовать прямую линию. Надеюсь, это поможет сочетаниям клавиш Painting Photoshop работать с любыми инструментами рисования или кисти. Ярлык 7 — Масштабирование с помощью колеса прокрутки Удерживая Cmd + Option (Mac) или Ctrl + Alt (ПК), используйте колесо прокрутки мыши для быстрого увеличения и уменьшения масштаба. Вы можете нарисовать прямую линию в Photoshop с помощью любого из вышеперечисленных инструментов с помощью клавиши Shift. Диалоговое окно для инструмента кисти и градуированного фильтра выглядят совершенно одинаково.Теперь давайте посмотрим, как вы можете использовать эти сочетания клавиш для создания точного пути вокруг объекта с помощью ALT + ЩЕЛЧОК на инструменте слева, чтобы перемещаться по другим инструментам. K — Откройте / закройте инструмент Lightroom Adjustment Brush Tool. 8. Alt +] / Alt + [Option +] / Option + 20 ярлыков инструментов «Кисть и рисование» в Photoshop 1) Изменение размера с помощью клавиш-скобок. Нажмите левую / правую скобку, чтобы уменьшить / увеличить размер кисти. Образец цвета: удерживайте ALT / OPTN и щелкните цвет. Это даже не покрывает верхушку айсберга.-Перетащите мышь / Control (Ctrl) + Option (Alt) + щелчок (щелкните правой кнопкой мыши 1. Вместо того, чтобы выбирать инструмент Brush Tool на панели инструментов, более быстрый способ выбрать его — нажать букву B (для «Brush Tool») на клавиатуре: Использование инструмента «Кисть». Этот урок относится к курсу «Введение в Photoshop». S (Shift + S) Не только учебники, мы также предоставляем заметки, сочетания клавиш, видеоуроки, советы Следующие советы по сочетанию клавиш помогут вам работать быстрее с этими инструментами.Они могут ускорить ваш рабочий процесс, позволяя вам сосредоточиться на скульптуре или рисовании, а не постоянно искать кнопку интерфейса.Это означает мазок капли. Следующие советы по сочетанию клавиш помогут вам быстрее работать с этими инструментами. Сочетание клавиш D автоматически сбрасывает цвета для общих элементов управления кистью и горячих клавиш горячих клавиш представления сцены. Точечная кисть: Shift + B: вы можете нарисовать линию из точек. Аэрограф (инструмент «Кисть») Alt + Shift + P Показать составной канал (переключение) Shift + ~ Веб-сайт: Morris Photographics (Morris-Photographics. Нажимая], вы увеличиваете его, а нажатием [- уменьшаете его. Пробел При использовании инструмента, удерживая нажатой пробел скроет информацию о координатах.Шаг 3. Мы можем контролировать размер кисти, нажимая на эти две клавиши «[]». Циклический просмотр ярлыков кистей. Сочетание клавиш: B. Клавиша-модификатор переключает другие клавиши. Удерживайте левую / правую скобку 2) Изменение размера с помощью HUD (Heads-Up Display) На Mac: Control + Option (Mac) — перетащите влево / вправо, чтобы 3) Custom Вот полный набор сочетаний клавиш для инструмента кисти в Photoshop. CC. Инструмент «Карандаш» — это не что иное, как отрыв от кисти. Он похож на инструмент кисти, но к нему прикреплены капля и прямоугольник.Панель «Инструменты» a * Выбор контура / Инструменты прямого выбора b * Кисть / Карандаш / Замена цвета / Инструменты кисти «Смеситель» Использование инструмента «Кисть». Удерживайте Alt, чтобы отобразить инструмент Smooth Tool. Вы выполняете Список горячих клавиш Adobe Photoshop CS5 J Инструмент «Точечная восстанавливающая кисть», Инструмент «Лечебная кисть», инструмент «Патч», инструмент «Красные глаза». Инструмент «Кисть», инструмент «Карандаш», инструмент «Замена цвета». Общие элементы управления кистью и горячие клавиши. Горячие клавиши просмотра сцены. Сочетание клавиш, активирующее команду Auto Light Table. Ластик: E: Ctrl + Alt + перетащите влево / вправо, чтобы изменить размер ластика.Сочетания клавиш — огромная часть этого, и сохранение их в памяти — важный шаг в вашем обучении. Ярлыки для инструментов. Основное различие между каплей и кистью заключается в том, что кисть-капля создает как «обводку», так и «заливку», когда мы рисуем ею что-либо. Чтобы изменить размер кисти, нажмите левую [и правую скобку]. Это горячая клавиша для группировки рисованных объектов в режиме рисования: Ctrl + G ⌘ + G. Выберите инструмент «Кисть» с помощью клавиши «B», затем выберите инструмент «Ластик» с помощью клавиши «E» и вернитесь к инструменту «Кисть» с помощью клавиши «B». , и продолжайте.Используйте инструмент «Кисть», играя с клавишей Shift… ALT + щелчок по кнопке «Новый слой» создаст новый слой под текущим слоем. B или SHIFT B = Кисть / Карандаш. Панель «Кисти» с помощью инструмента «Кисть». Переключить отображение направляющих рисования. ALT / OPTN Используйте инструмент «Преобразовать опорную точку». Выберите инструмент «Кисть»: B. Ярлыки Photoshop при использовании инструмента «Кисть». Вы можете изучить их, нажав B, чтобы вызвать палитру кистей, затем букву C (для фильтрации по всем кистям, начинающимся с C), а затем букву, указанную в верхнем левом углу значка кисти, в палитре кистей.Ретушеры широко используют инструмент Clone Stamp Tool и Spot Healing Brush в Ps, а также есть несколько удобных сочетаний клавиш Photoshop, которые могут сделать этот процесс еще быстрее. 6. ru) [N] Новое в Adobe Photoshop CS3 Версия: 6 / июль / 2007 [C] Пользовательские сочетания клавиш Сочетания клавиш Adobe® Photoshop® CS3 с помощью инструмента «Кисть». Этот ключ покажет контекстную справку. Поэтому важно иметь возможность изменить 17. Сочетание клавиш позволяет переключать инструменты, не прерывая действия общих элементов управления кистью и сочетаний клавиш. Горячие клавиши представления сцены.В режиме просмотра «Сцена» используйте следующие горячие клавиши, перемещая мышь по горизонтали, чтобы быстро настроить общие параметры кисти. . Twitter. Чтобы использовать эти сочетания клавиш, сначала выберите инструмент «Кисть», нажав b. Ярлык для открытия инструмента кисти — «K». Световой стол. К ним относятся слои, сочетания клавиш, кисти, инструменты выделения и настройки изображения. Поэтому важно иметь возможность вносить изменения. На этом этапе вы можете удерживать CTRL + ALT, чтобы изменить ярлык на то, что вы хотите, просто щелкнув кисть, а затем щелкнув новый ярлык.Вместо того, чтобы выбирать инструмент «Кисть» на панели инструментов, более быстрый способ выбрать его — нажать на клавиатуре букву B (для «Инструмент« Кисть »»): Сочетания клавиш для инструментов Сочетания клавиш Photoshop есть практически для каждого инструмента на панели инструментов. Используйте эти клавиши, сначала вам нужно выбрать инструмент «Кисть», нажав клавишу «B» на клавиатуре. Панель кистей Ctrl + E Увеличьте непрозрачность кисти на 1. Перемещение: V: Вы можете изменить положение изображения: Заливка (Форма) N: Вы можете создавать фигуры с цветами переднего плана.Поэтому важно иметь возможность вносить изменения. Этот учебник по ярлыкам Photoshop для инструмента кисти научит вас, как пропустить несколько шагов при работе с кистями, и в результате ускорит ваш рабочий процесс. Использование сочетаний клавиш Photoshop при использовании инструмента кисти помогает изменить размер, форму и прозрачность мазков кисти, чтобы помочь вам добиться желаемых визуальных эффектов. Например: ALT + ЩЕЛЧОК на инструменте «Кисть» даст вам инструмент «Карандаш». Образец в качестве цвета фона: Вариант (w Следующие советы по сочетанию клавиш помогут вам быстрее работать с этими инструментами.В этом уроке вы внимательно ознакомитесь с тем, что инструктор Крис Легаспи называет «5 основных инструментов. Это может показаться немного необычным, но это не так уж и отличается от бега спортсмена через полосу препятствий, чтобы улучшить свою ловкость! Следующие ниже советы по сочетанию клавиш помогут вам быстрее работать с этими инструментами. В Photoshop есть сочетания клавиш практически для каждого инструмента на панели инструментов. Ярлык инструмента «Корректирующая кисть»: K. БЫСТРЫЕ КЛАВИШИ Циклическое переключение инструментов Активировать инструмент «Выделение» Активировать инструмент «Рука» Временно активировать инструмент «Рука». Отслеживание камеры XY и Отслеживание камеры Z) Активация и циклическое переключение кистей, горячие клавиши справки: Ярлык.(Shift Option Delete для заливки только непрозрачных пикселей) Диалоговое окно Fill: Shift Backspace. Эти инструменты часто требуют постоянной корректировки свойств размера, мягкости краев и непрозрачности. Настройки по умолчанию — Черный (передний план) и Белый (фон). Какова комбинация клавиш для выбора инструмента кисти Ctrl + | Какова комбинация клавиш для выбора инструмента кисти? Прокрутите вниз, чтобы увидеть правильный ответ и руководство по решению. Нажмите [, чтобы уменьшить размер кисти. Я все еще новичок в Photoshop.Выберите «Инструменты» в раскрывающемся списке «Ярлыки для» и прокрутите страницу. Это мой способ: откройте «Правка» / сочетания клавиш и меню. Клавиша левой скобки увеличивает размер кисти, а клавиша правой скобки уменьшает размер. Кроме того, некоторые команды, такие как Quit, не будут работать на ПК, поэтому я добавил команду для ПК. Снова нажмите Caps Lock, чтобы вернуться к контуру кисти. Группа. Некоторые функции, описанные в справке, доступны только в Corel Painter 2015 и не включены в Painter Essentials 5. Чтобы настроить мягкость кисти, нажмите сочетания клавиш Shift ⇧ — [(левая скобка) и Shift ⇧ -] (правая скобка). .Корректирую ли я маску, делаю выделение или исправляю цветовые тона, инструмент «Кисть» — мой инструмент номер один. В режиме кисти нажмите> для следующей кисти и <для предыдущей кисти. Shift + Click Копирует кисть в выбранный слот для ярлыка. Инструмент «Кисть» содержит параметры для инструментов «Кисть», «Карандаш», «Замена цвета» и «Кисть-микшер» с использованием инструмента «Кисть». Также мне не нравится, что если вы перемещаете моисей при открытии меню, вы заканчиваете тем, что выбираете кисть под курсором. Вы можете получить доступ к инструменту blob brush tool на панели инструментов или использовать комбинацию клавиш (Shift + B).- Используйте инструмент «Удалить опорную точку». Увеличение размера кисти: увеличение размера кисти. 0 комментариев. Но необходимость нажимать две клавиши, чтобы открыть это меню, и две другие клавиши для выбора кисти, я думаю, это слишком. Но они находятся под одной и той же комбинацией клавиш «B». Shift + щелчок Регулирует ползунки размера, плотности или непрозрачности с шагом в одну единицу. Изменить размер кисти: [или] (меньше и больше, соответственно). Изменить направление кисти: SHIFT + 0-9. Выберите инструмент «Кисть» с помощью клавиши «B». 」. Размер кисти - 2 клавиши / Нажмите [], чтобы уменьшить ~ увеличить размер кисти.Удерживайте нажатой клавишу Alt, чтобы автоматически закрыть путь после того, как вы отпустите кнопку мыши. Поэтому важно иметь возможность изменять описание ключа; Кисть: B: Ctrl + Alt + перетащите влево / вправо, чтобы изменить размер кисти. В этом видео предлагается упражнение «лабиринт» для оттачивания отбивных кистей. Это дает вам быстрый и легкий доступ к некоторым из ваших наиболее часто используемых инструментов, таких как Zoom, Select Tool, и инструменты для увеличения или уменьшения размера кисти и многое другое. Он используется, чтобы показать помощь. Эти ярлыки применяются к оригинальному инструменту «Кисть», а также к «Клонировать штамп», «Восстанавливающая кисть», «Историческая кисть», «Ластик» и т. Д.Что такое горячая клавиша инструмента Blend? Сочетание клавиш для выбора инструмента наложения. Поэтому важно иметь возможность изменять. Инструмент «Кисть» можно выбрать либо щелкнув значок «Кисть» на вертикальной панели инструментов, либо с помощью сочетания клавиш B. Скульптурные кисти. С помощью настроек кисти вы можете изменять размер, форму и прозрачность мазков кисти для достижения ряда различных визуальных эффектов. Следующие ниже советы по сочетанию клавиш помогут вам быстрее работать с этими инструментами. Если у вас есть предложения, то оставьте свой отзыв в разделе комментариев.Поэтому важно иметь возможность изменить Шаг 2: Выберите инструмент «Смешанная кисть» на панели инструментов; Удерживая инструмент «Кисть», мы можем получить три варианта куста, четвертый вариант - это инструмент «Смешанная кисть», и мы можем использовать B как ярлык для этого инструмента. ZBrush имеет множество горячих клавиш и действий мыши по умолчанию. В Adobe Lightroom есть много важных инструментов. Удерживайте нажатой клавишу Shift перед началом рисования, чтобы ограничить движения до 45 °, 90 °, 135 ° или 180 °. Поэтому важно уметь менять 2ч 43мин 20с.Ярлык корректирующей кисти. ». Я думал, что мне будет намного проще переключаться между этими двумя инструментами, когда я смешиваю картину. Нажатие клавиши ‘]’ (правая квадратная скобка) увеличит инструмент кисти, а ‘[’ (левая квадратная скобка) сделает его меньше. Для получения дополнительной информации о Corel Painter Keyboard Shorcut Keys: Используется для: A: Инструмент дополнительного выделения: V: Инструмент выделения: T: Инструмент текста: P: Инструмент «Перо»: I: Инструмент «бутылка с чернилами»: B: Инструмент «Кисть для рисования»: U: Ведро с краской Инструмент: E Вот краткое описание основных сочетаний клавиш инструмента «Перо»: P Используйте инструмент «Перо».Выберите инструмент «Ковш» с помощью клавиши «G». Нажав Shift + B, вы можете перейти от инструмента кисти к инструменту «Карандаш», инструменту замены цвета и инструменту «Кисть-миксер». Поэтому важно иметь возможность вносить изменения. Некоторые функции, описанные в справке, доступны только в Corel Painter 2015 и не включены в Painter Essentials 5. Совет 1. 8 Теперь нажмите и удерживайте раскрывающееся меню «Режим рисования»; вы увидите список параметров, которые позволяют вам изменить способ взаимодействия краски с изображением внизу. При использовании любого инструмента на основе кисти вы можете быстро настроить размер и мягкость кисти с помощью сочетаний клавиш.У каждой кисти есть своя комбинация сочетаний клавиш. Сочетания клавиш для инструмента "Кисть" - Учебное пособие по работе с инструментами "Кисть" в Photoshop. Инструмент «Кисть», инструмент «Карандаш», инструмент «Замена цвета», инструмент «Смешивающая кисть». Итак, давайте посмотрим на некоторые сочетания клавиш в Adobe Photoshop, чтобы немного ускорить процесс. Поэтому важно иметь возможность изменять ярлыки Photoshop для инструмента «Кисть». Активируйте кисть, нажав букву B на клавиатуре. На самом деле все, из чего он состоит, - это кисть размером 1 пиксель. Вот краткое описание основных сочетаний клавиш инструмента «Перо»: P Используйте инструмент «Перо».CTRL / CMD Используйте инструмент прямого выбора. Введите новое сочетание клавиш, которое хотите. Горячие клавиши справки: Ярлык. Вы можете выбрать прямоугольник, эллипс или многоугольник. Используйте клавиши с открытыми квадратными скобками ("[") и закрытыми квадратными скобками ("]") для увеличения и уменьшения размера кисти для любого из инструментов Photoshop на основе кистей. Ниже приведены некоторые комбинации клавиш для некоторых распространенных, но не для всех. Следующие сочетания клавиш установлены по умолчанию. Что такое горячая клавиша инструмента кисти? Чтобы выбрать инструмент «Кисть», нажмите клавишу b.Adobe Photoshop использует сочетания клавиш почти для всех функций и задач. Поэтому важно иметь возможность изменять клавиши быстрого выбора инструментов. Ctrl Объединить эффект кисти от текущего к нажатому ярлыку. Заливка цветом фона: Команда Удалить. ПРИМЕЧАНИЕ. Имейте в виду, что при этом ZBrush автоматически заменяет ярлык другой кисти, если вы выбираете ярлык, который уже назначен. Это может показаться немного необычным, но это не так уж и отличается от бега спортсмена через полосу препятствий, чтобы улучшить свою ловкость! Ctrl + E Увеличить непрозрачность кисти на 1.Прокрутите вниз до раздела «Исцеление» и нажмите на инструмент «Лечебная кисть». . При таком большом количестве применений важно использовать его эффективно. Было бы здорово, если бы такая возможность была реализована. Вот краткое описание основных сочетаний клавиш инструмента "Перо": P Используйте инструмент "Перо". Обратите внимание, что инструменты с маленькими стрелками в правом нижнем углу открываются, чтобы вылететь из меню. Здесь он сосредотачивается на первых трех инструментах. * Эти ярлыки показывают текущий выбранный инструмент в группе. Я уже сделал быстрый поиск в Google, но не нашел ответа.Нажмите и удерживайте L на клавиатуре. 29), или. + Используйте инструмент «Добавить точку привязки». Поэтому важно иметь возможность изменить Совет №1: выберите инструмент «Кисть» на клавиатуре. Заливка цветом фона: я использую фотошоп каждый день, и ярлыки - жизненно важная часть моего рабочего процесса. Ctrl + H. В этом случае я использую комбинацию клавиш K. Photoshop 1. "(Cmmd - Ctrl, Delete - Backspace, Option - Alt на ПК): Cmmd + Option + drag = изменение размера кисти. И ПРИНЯТЬ / ОК. Сведения об Excel: Инструмент «Кисть» - очень полезный инструмент для всего, что нужно рисовать, например, масок слоев, изменения цвета, изменения выделения и т. Д.Инструмент для чистки кистей. 7 Выберите «Правка»> «Отменить кисть» или воспользуйтесь сочетанием клавиш Ctrl + Z (Windows) или Command + Z (Mac OS), чтобы отменить полосу краски. Вы делаете Следующие сочетания клавиш установлены по умолчанию. Эти сочетания клавиш помогают пользователю таким образом, что он экономит много времени и усилий при поиске этого инструмента. Удобство работы с кистью — один из лучших способов быстро и точно работать в Photoshop. Все, что вам нужно сделать, это нажать клавишу «K», чтобы открыть инструмент «Кисть», а затем снова нажать клавишу «K», чтобы закрыть инструмент «Кисть».Вы можете выбрать прямоугольник, эллипс или многоугольник с помощью клавиш быстрого выбора инструмента. Этот удобный ярлык отлично подходит для быстрого изменения размера кисти во время работы. Инструмент «Корректирующая кисть» — один из них. Cmmd + X = вырезать. Конечно, вам не обязательно следовать соглашениям для каждого действия в вашем приложении, но если вы хотите предпочесть знакомые комбинации клавиш, надеюсь, эта страница вам поможет. Эти ярлыки довольно просты, и дизайнеры и художники могут легко использовать их в соответствии с их работой. И все возвращается в норму, теперь я могу использовать опцию Control +, перемещая мышь влево / вправо, чтобы изменить размер кисти.= Выбрать предыдущий или следующий стиль кисти. Чтобы отобразить инструменты рисования в виде перекрестия, нажмите на клавиатуре Caps Lock. Функция. Чтобы использовать эти клавиши, вам сначала нужно выбрать инструмент «Кисть», нажав клавишу «B» на клавиатуре. Shift + L. Самый простой способ изменить размер кисти в Photoshop — использовать клавиши [или] на клавиатуре. 7. Он используется для точного внесения различных изменений в изображение. Нажмите], чтобы увеличить размер кисти. Ctrl + T Создать случайную кисть. Любой инструмент рисования + щелчок с нажатой клавишей Shift.Однако вы можете назначить им ярлык, нажав Ctrl Alt Shift K (Mac: Command Opt Shift K), чтобы открыть редактор сочетаний клавиш. Сочетания клавиш инструмента «Кисть» и элементы управления с клавиатуры. Короткий ответ — все. Инструменты, вложенные в инструмент «Размытие» («Размытие / резкость / размытие»), являются единственным набором инструментов на панели инструментов без сочетания клавиш. Активируйте ручной инструмент. S (Shift + S) Не только уроки, мы также предоставляем заметки, сочетания клавиш, видеоуроки, советы Теперь давайте посмотрим на этот процесс как на серию сочетаний клавиш: Создание нового слоя: CTRL / CMD + ALT / OPTN + SHIFT + N .Увеличение / уменьшение временного размера инструмента Adjustment Brush. 2 Цвет Выбрать цвет под курсором — C Этот инструмент помогает разработчикам программного обеспечения находить наиболее подходящие сочетания клавиш для данного действия. И они оба очень похожи на базовую панель. Из этой статьи вы можете узнать о сочетаниях клавиш для MyPaint. Инструмент «Кисть» позволяет делать необычные штрихи, а инструмент «Перо» идеально подходит, когда вы хотите объединить прямые линии с кривыми в одном дизайне. Шаг 4: Создайте новый слой; мы собираемся закрасить его по-новому. Используйте клавиши открытой квадратной скобки («[«) и закрытой квадратной скобки («]») для увеличения и уменьшения размера кисти для любого из инструментов Photoshop на основе кистей.Поэтому важно иметь возможность изменять Горячие клавиши или Горячие клавиши — это комбинации клавиш, которые производят тот же эффект, что и нажатие элемента интерфейса ZBrush. Чтобы активировать инструмент Clone Stamp Tool, нажмите «S», а для доступа к Healing Brush нажмите «J». Предположим, вы хотите сделать кожу модели яркой, не меняя экспозиции, вы можете внести изменения с помощью инструмента корректирующей кисти. 5. Эти ярлыки также работают с другими кистями, такими как инструменты, такие как Ластик, Восстанавливающая кисть и Клонировать штамп. Поэтому очень важно иметь возможность изменять инструменты кисти [Уменьшить размер кисти] Увеличить размер кисти 0 ~ 9 Установить плотность рисования — удерживая горячую клавишу, назначенную каждому инструменту. Это горячая клавиша для переворота рисованных объектов по вертикали в режиме рисования.Края кисти явно переходят прямо на эту майку, но благодаря этому ярлыку (который включает автоматическую маску за кадром — обратите внимание, что флажок Auto Mask НЕ установлен на снимке выше), он позволяет вам закрасьте трикотаж, не проливая затемнения на майку (как показано выше). Мне очень нравится ярлык прямой линии (Shift при создании линии) есть, или можно добавить такую вещь в инструмент кисти? Часто я замечаю, что нажимаю клавишу Shift, пытаясь нарисовать прямые линии с помощью инструмента «Кисть».Дополнительные сведения о Corel Painter Инструмент перемещения перемещает выделение или весь слой на холсте. Например, при использовании инструмента «Кисть» нажатие «7» на клавиатуре изменит непрозрачность до 70%. Shift + L с помощью кисти. Используя Brush Tool. Ctrl + D Уменьшить непрозрачность кисти на 1. 4. (Shift Command Delete для заливки только непрозрачных пикселей) Заливка цветом переднего плана: Option Backspace. , Очистите щетку, когда автоматическая чистка щеткой выключена. В дополнение ко всем функциональным ярлыкам в Photoshop также есть ярлыки для быстрого доступа к инструментам.БЫСТРЫЕ КЛАВИШИ ДЛЯ ВЫБОРА ИНСТРУМЕНТОВ, удерживая нажатой клавишу Shift (если выбрано предпочтение «Использовать клавишу Shift для переключения инструментов») Перебирайте инструменты с помощью той же комбинации клавиш alt — щелкните + инструмент (кроме добавления точки привязки, удаления точки привязки и преобразования точки инструменты) Перемещение по скрытым инструментам v Инструмент перемещения m Прямоугольный… Следующие советы по сочетанию клавиш помогут вам быстрее работать с этими инструментами. (См. Выбор клавиши-модификатора на странице). Щелчок с нажатой клавишей Alt. Вот полный набор сочетаний клавиш для инструмента кисти в Photoshop CC.ручной инструмент, когда выбран любой другой инструмент, кроме шрифтового. Ярлык инструмента «Кисть». Чтобы получить доступ к инструменту перемещения, щелкните значок стрелки в верхней части панели инструментов или нажмите клавишу V в качестве сочетания клавиш. Этот первый совет не является секретом, но все же его нужно знать. На панели сочетаний клавиш выберите Инструменты, в инструментах «Пипетка» удалите все, что вы там нашли, я имею в виду ВСЕ. Shift + T. Руководства по рисованию. Вы можете ввести «K» в ЛЮБОМ модуле Lightroom, и вы попадете прямо к инструменту кисти.Инструмент Линия создан для рисования линий. Удалить кисть. Это может показаться немного необычным, но это не так уж и отличается от бега спортсмена через полосу препятствий, чтобы улучшить свою ловкость! Этот учебник по ярлыкам Photoshop для инструмента кисти научит вас, как пропустить несколько шагов при работе с кистями, и в результате ускорит ваш рабочий процесс. Поэтому очень важно иметь возможность изменять ярлыки Photoshop при использовании инструмента «Кисть». Хорошей новостью является то, что вы можете использовать множество одних и тех же сочетаний клавиш для перехода от одного инструмента к другому.Например, всего одна клавиша для открытия меню кистей и цифра или другая клавиша для выбора нужной кисти. Существует также ярлык для размера кисти Photoshop. 2. Вы можете использовать тот же метод, чтобы добавить сочетание клавиш к инструментам, у которых его нет, или изменить любые другие значения по умолчанию. Для чего нужен инструмент прямоугольник? Инструмент «Прямоугольник» позволяет рисовать прямоугольные формы (векторные и пиксельные) и контуры (контуры фигур). Если инструмент «Кисть» вообще будет использоваться, важно знать, какие цвета переднего плана и фона установлены в Photoshop.Ручной инструмент. Cmmd + C / V = копировать / вставить. Выберите «действие», и на этой странице будут перечислены наиболее часто используемые ярлыки для этого действия. Ctrl Изменить исходную точку инструмента. Примечание. Это список ярлыков Mac, см. Ссылку ниже. Теперь давайте посмотрим, как вы можете использовать эти сочетания клавиш для создания точного пути вокруг объекта. Лучший способ быстро изменить непрозрачность инструмента кисти (или силу с помощью инструментов Blur, Sharpen или Sponge) — это нажать на соответствующее числовое число. на клавиатуре. Это самый простой ярлык, который вам нужно знать, и он избавит вас от необходимости нажимать кнопку «Готово» или «Закрыть».Надеюсь, это поможет 17. Alt + щелчок правой кнопкой мыши + перетаскивание влево или вправо — изменение размера кисти Alt + щелчок правой кнопкой мыши + перетаскивание вверх или вниз — уменьшение или увеличение мягкости кисти и ALT + ЩЕЛЧОК на инструменте слева, чтобы перемещаться по другим инструментам. Нажмите «Готово», и теперь сочетание клавиш для восстанавливающей кисти установлено на K. Выберите инструмент «Ластик» с помощью клавиши «E». Ярлык для инструмента кисти — B. 9.
